Overview
Do you own a car business, a showroom, or whatever products that you want to showcase to your online visitors? Do you need a simultaneously professional & beautiful website that your customers love, and that would make a good first impression on your business. AutoX D8 will not let your expectation down.
Dig down the demo to find out more about the theme design. Along with Drupal 8 built out of the box, AutoX D8 for a Drupal website is a choice you will not gonna miss.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for AutoX D8 to look exactly like the demo site.
1. AutoX D8 Package
Do you own a car business, a showroom, or whatever products that you want to showcase to your online visitors? Do you need a simultaneously professional & beautiful website that your customers love, and that would make a good first impression on your business. AutoX D8 will not let your expectation down.
Dig down the demo to find out more about the theme design. Along with Drupal 8 built out of the box, AutoX D8 for a Drupal website is a choice you will not gonna miss.
Included content:
- README.txt
- AutoX D8 theme: autox_d8-8.1.7.zip
- Demo Profile for AutoX D8: autox_d8-demo-8.1.7.zip
2. Features
- Documentation included.
- Browser compatibility
- Web Technology (Html5/Css3, Twitter Bootstrap 3.1.1, Font Awesome 4.0.3,…)
- Fully responsive.
- Color variations.
- Easy customization.
- High usability
- Support both Left to Right and Right to Left Languages
3. Screenshots
Let's glance through the theme's design & some features:
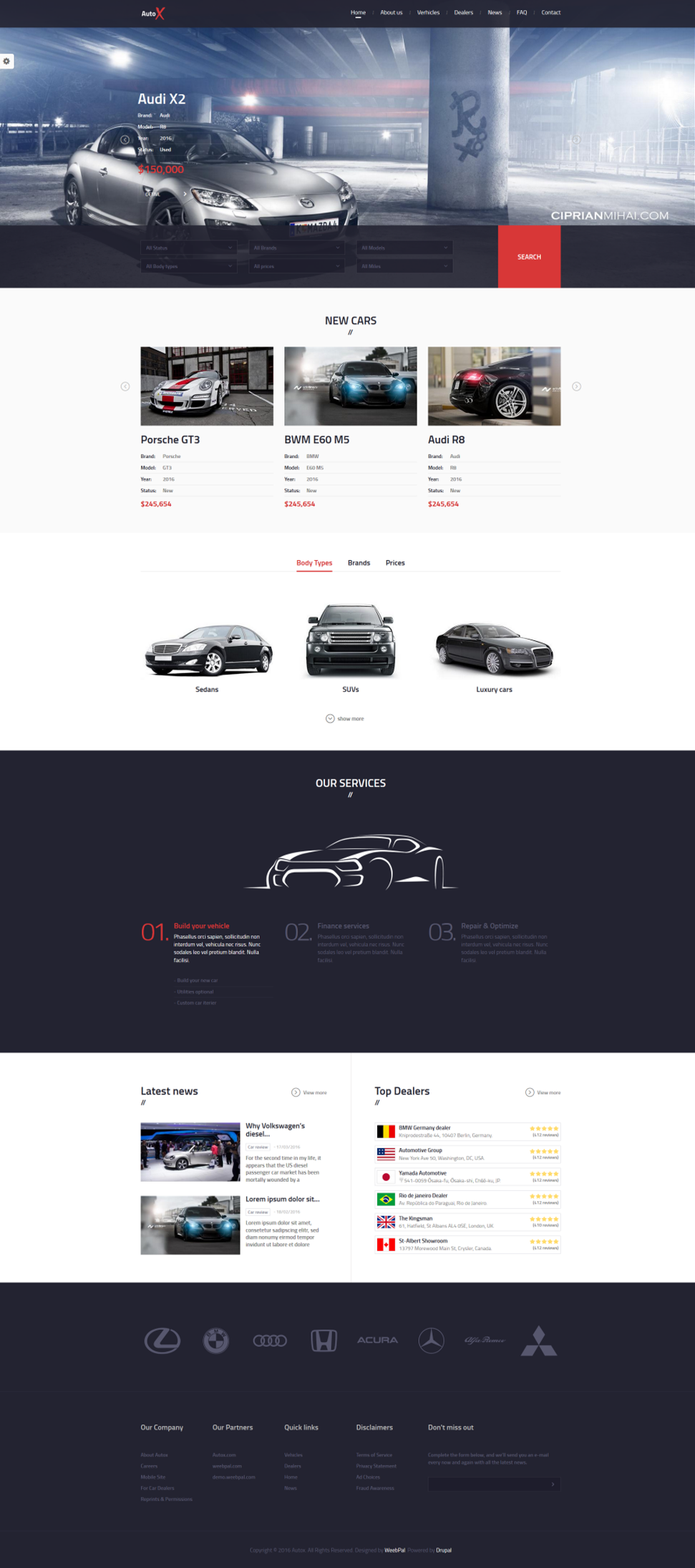
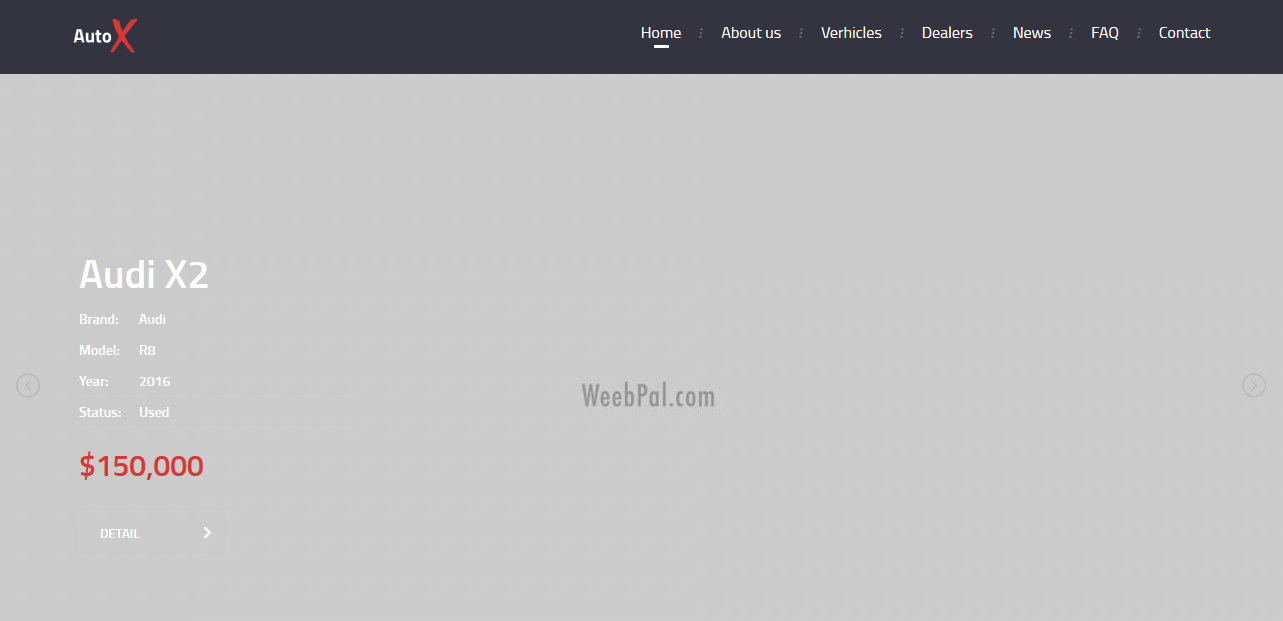
Homepage
About us page
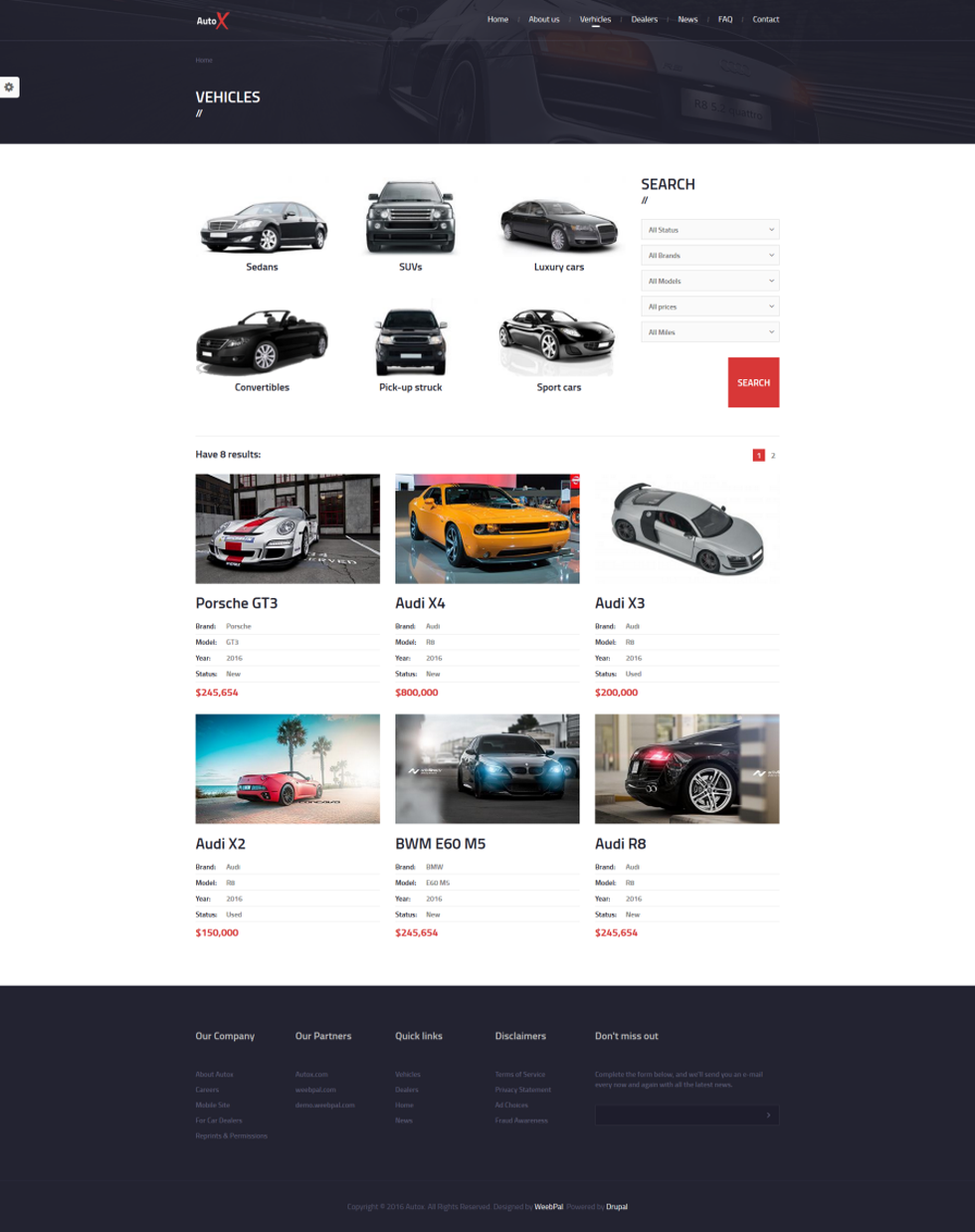
Verhicles Page
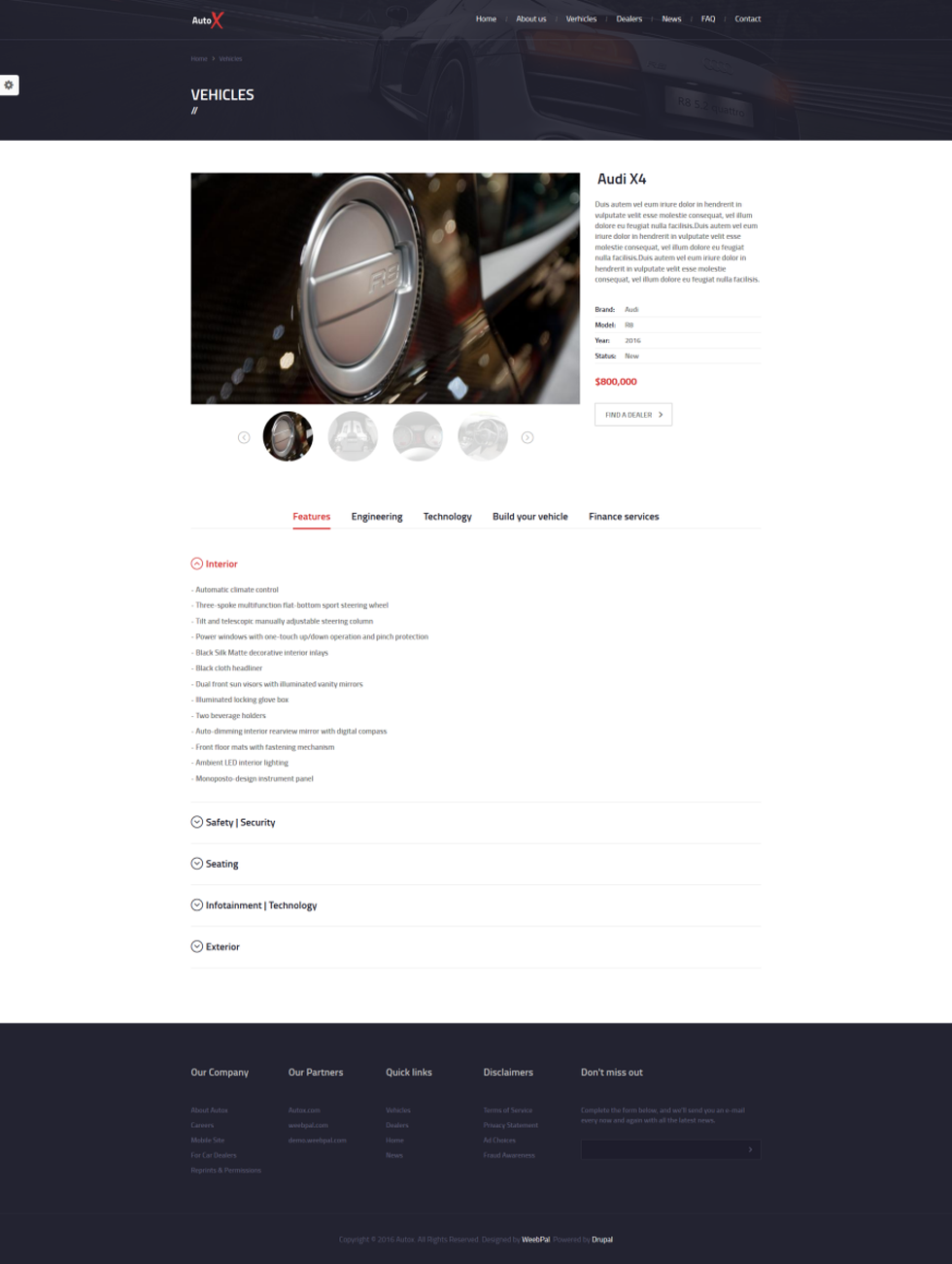
Verhicles Detail Page
Dealers page
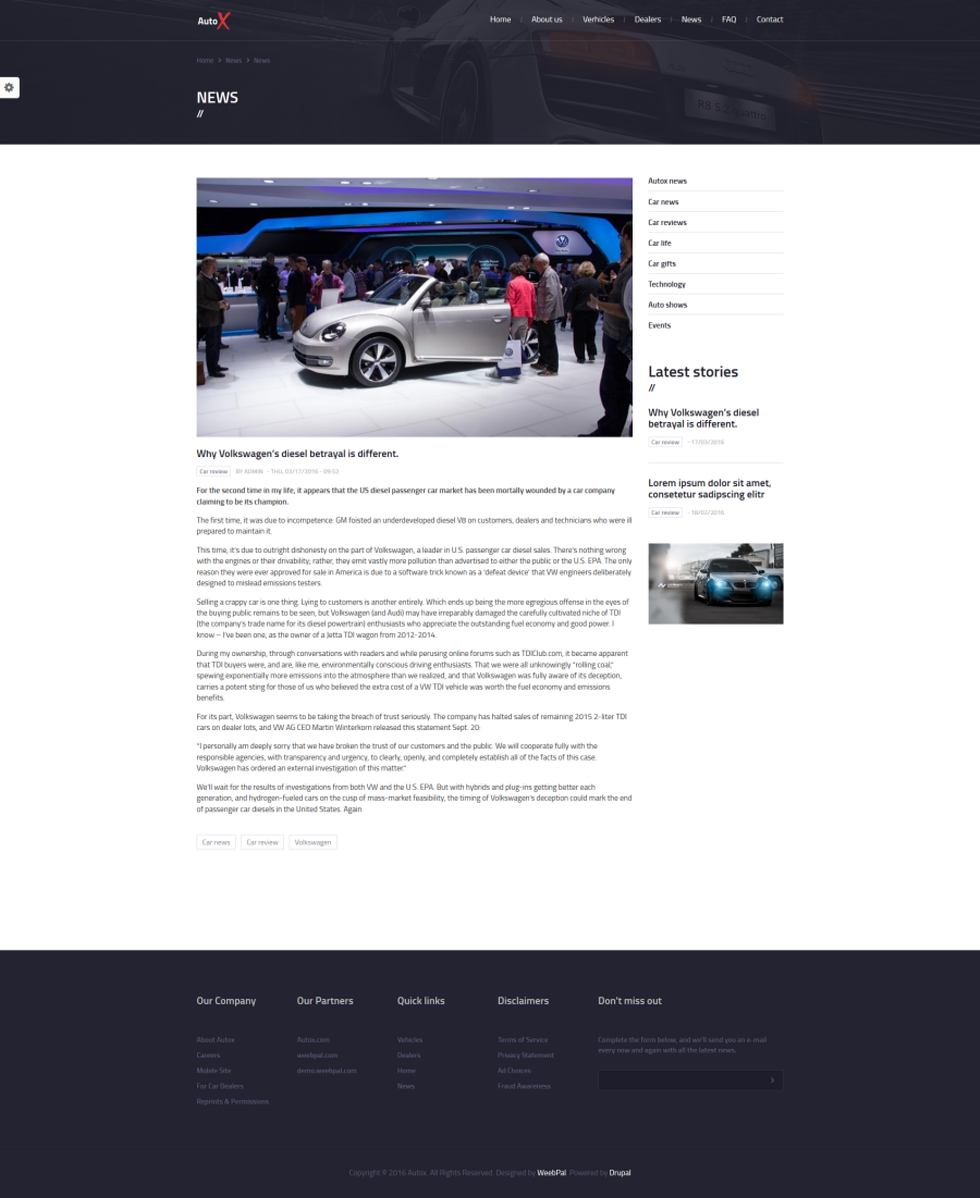
News page
News Detail page
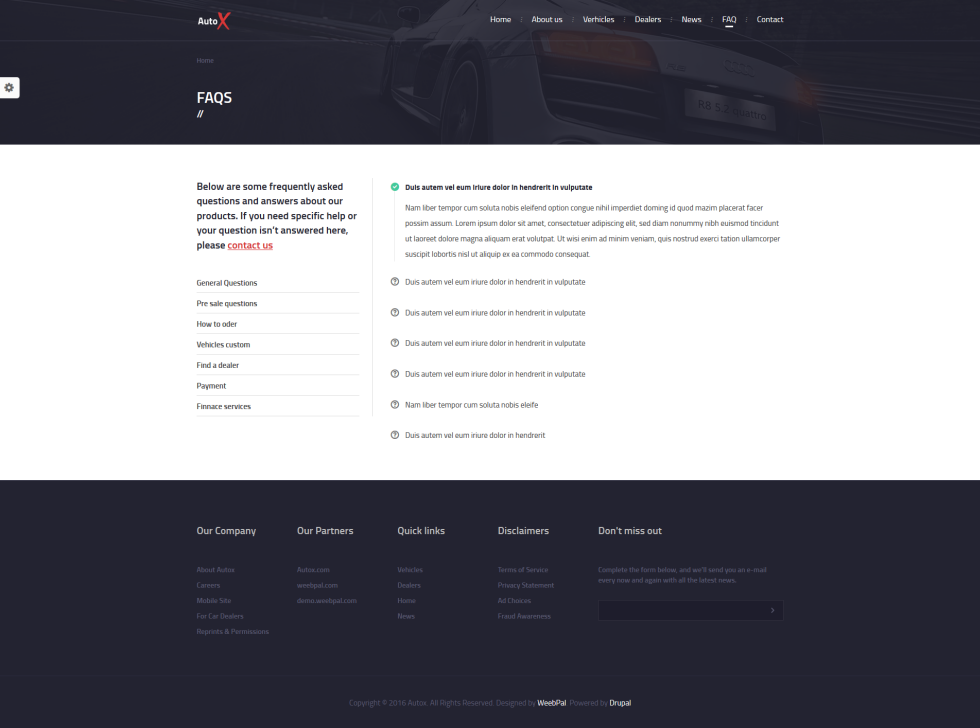
FAQs page
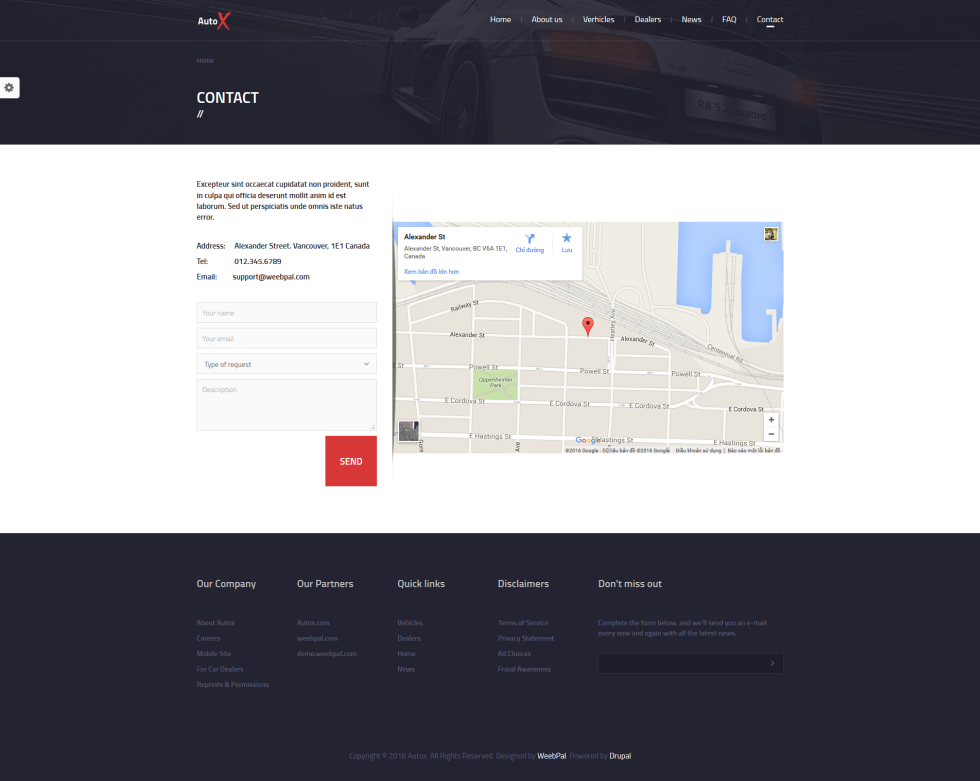
Contact
4. System Configuration
Database
- MySQL 5.5.3/MariaDB 5.5.20/Percona Server 5.5.8 or higher with PDO and an InnoDB-compatible primary storage engine,
- PostgreSQL 9.1.2 or higher with PDO,
- SQLite 3.6.8 or higher
PHP
- PHP 5.5.9 or higher
- PHP 5GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
5. Module requirements
Core Modules
- Action
- Aggregator
- Automated Cron
- Ban
- Basic Auth
- Big Pipe
- Block Class
- Block Content
- Book
- Breakpoint
- Locale
- Update manager
Third-party Modules
- Admin Toolbar
- Block Tabs
- Ctools
- Devel
- Memcache
- Metatag
- Node Class
- Pathauto
- Quick Tabs
- Simplenews
- Token
- Views Slideshow
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g: AutoX D8)
Files included:
- README.txt
- AutoX D8 theme: autox_d8-8.1.7.zip
- Demo Profile for AutoX D8: autox_d8-demo-8.1.7.zip
- This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the AutoX D8 Demo
- autox_d8-demo-8.1.7.zip
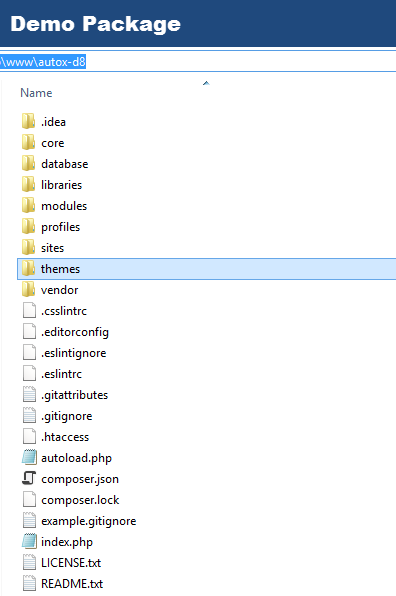
2. Extract autox_d8-demo-8.1.7.zip above and copy it into your host, and rename the directory
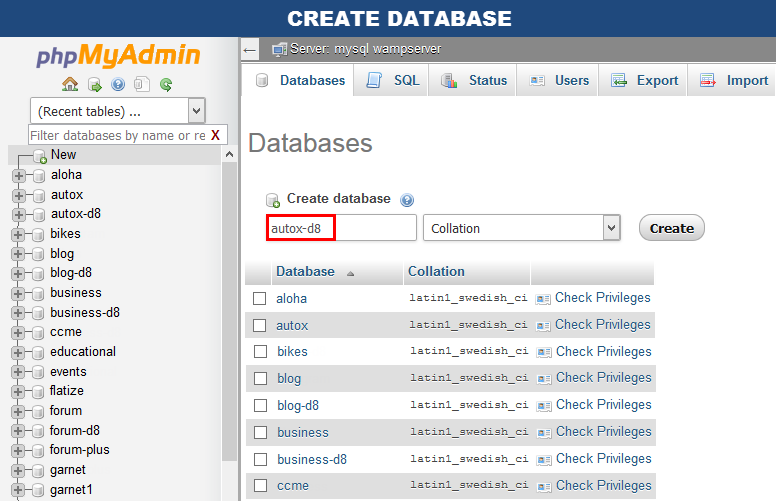
3. Access your MySQL database and create a new database (e.g: autox_d8) and user account. Don't forget to add correct permissions to new user to access the database
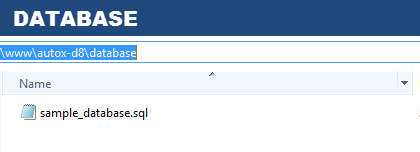
4. In the demo directory database/ , you can find database dump named sample_data.sql.
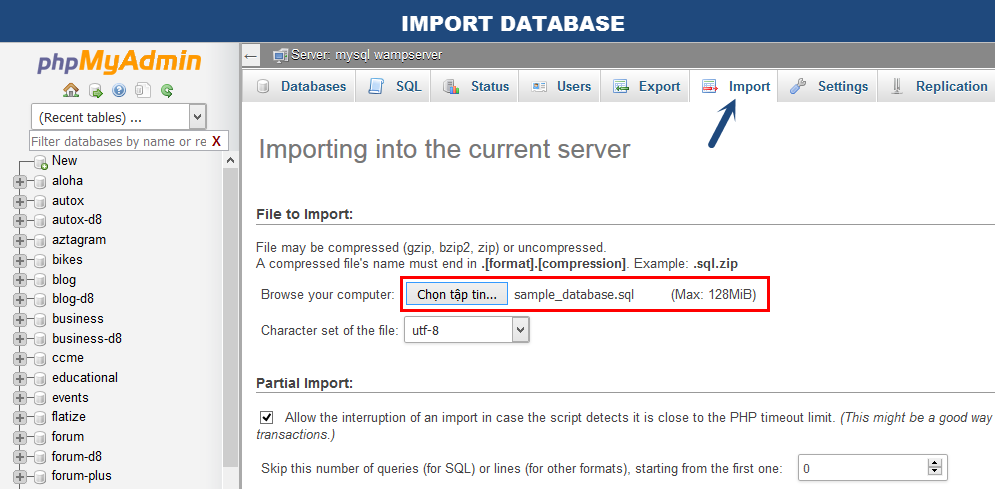
Import this file into new database.
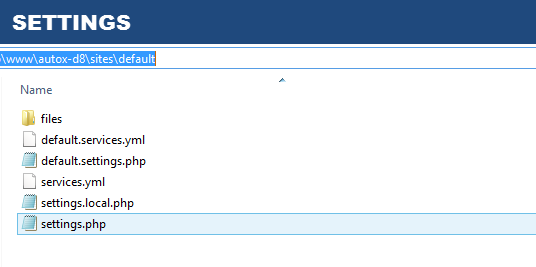
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
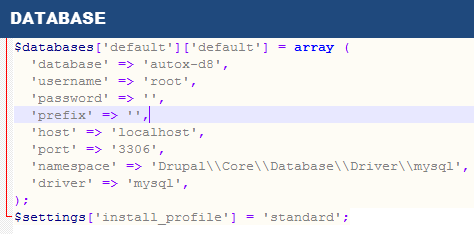
6. Open settings.php, locate the $database array and set proper credentials. Then move the $database code to the bottom of the file.
$databases['default']['default'] = array (
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'prefix' => '',
'host' => 'localhost',
'port' => '3306',
'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql',
'driver' => 'mysql',
);
$settings['install_profile'] = 'standard';
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Autox D8 Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
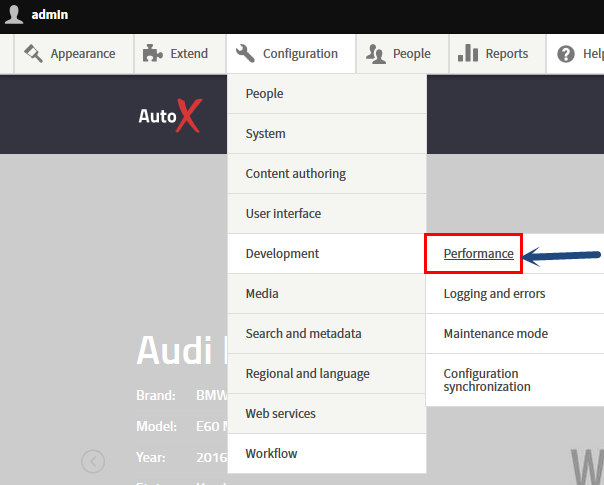
8. In site, navigate to Configuration > Development click Performance
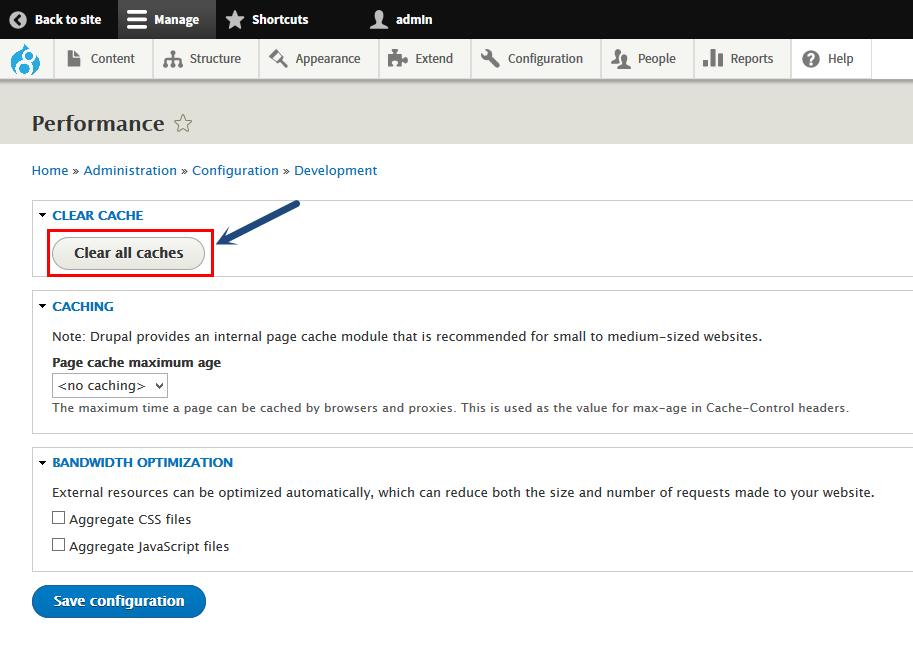
9. At Configuration Performance page, click Clear all cache button
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of AutoX D8 Theme, find this guide in handy.
1. Install Drupal
1. Go to Drupal download page and download the latest version of Drupal 8
2. Extract and copy Drupal folder to your host and rename the directory (e.g: autox_d8)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as autox d8.
4. Open browser and navigate to your website.
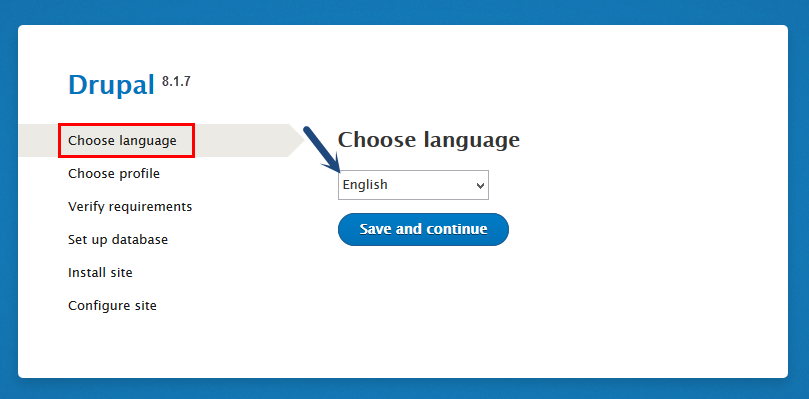
5. Choose language => click Save and continue button.
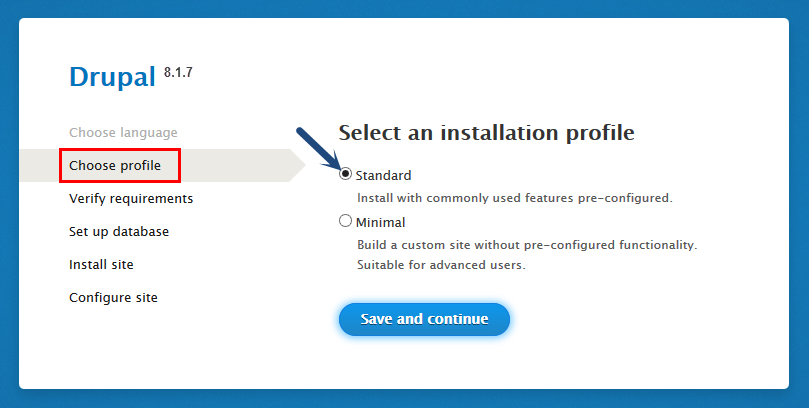
6. Select Standard => click Save and continue button.
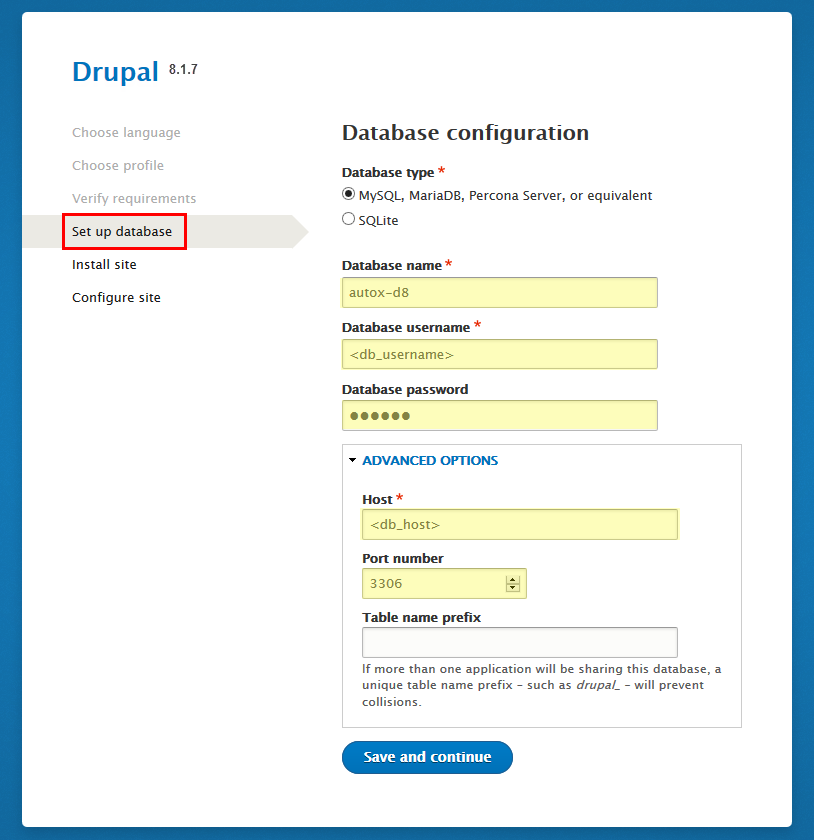
7. Enter database parameters => click Save and continue button.
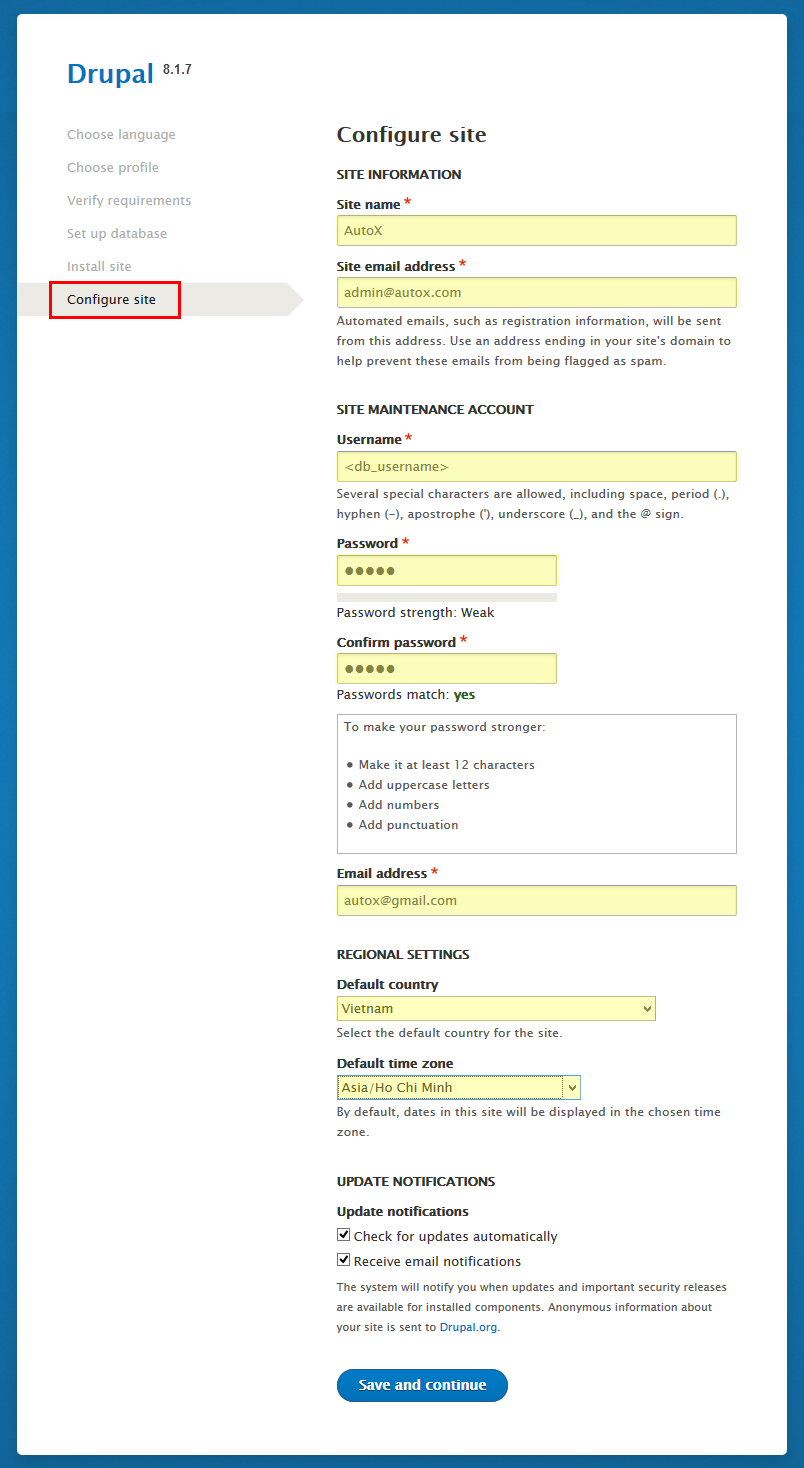
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install AutoX D8 Theme
- Extract AutoX D8 theme .ZIP file:
- autox_d8-8.1.7.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
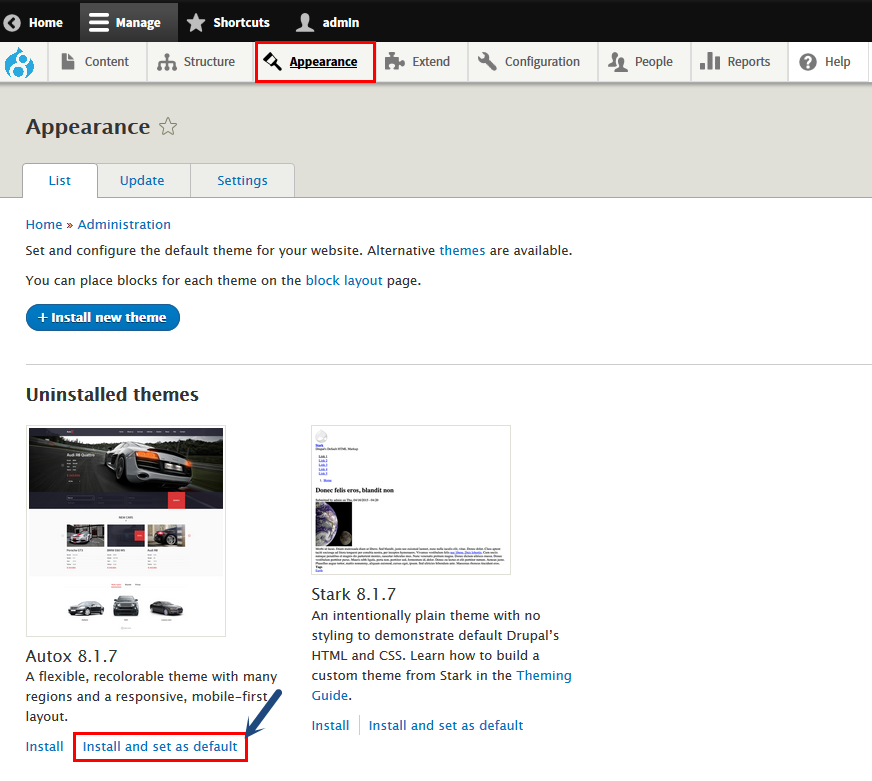
Navigate to Appearance > Choose Enable and set default Onepage theme
3. Install Required Modules
Now that you've enabled Onepage theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract autox_d8-8.1.7.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
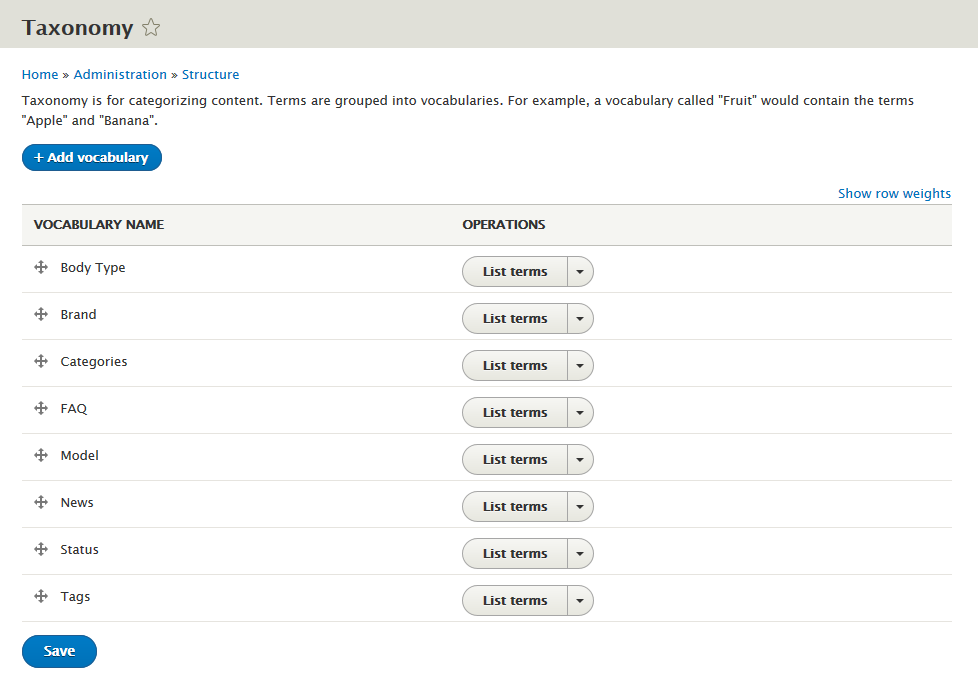
Step 1: Navigate to Structure > Taxonomy to create vocabularies as the following:
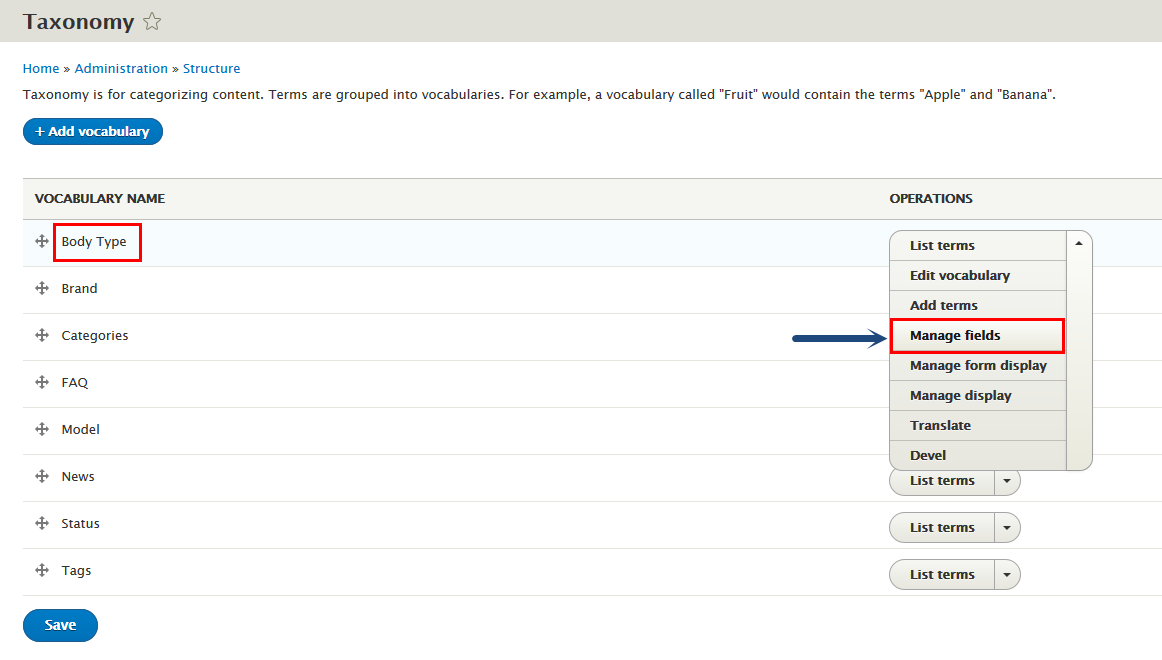
Step 2: Go to Body Type taxonomy, click Manage field tab:
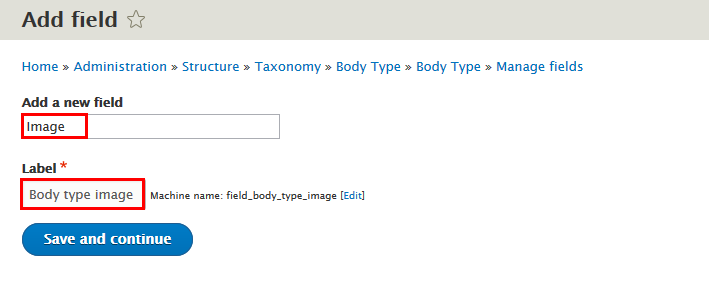
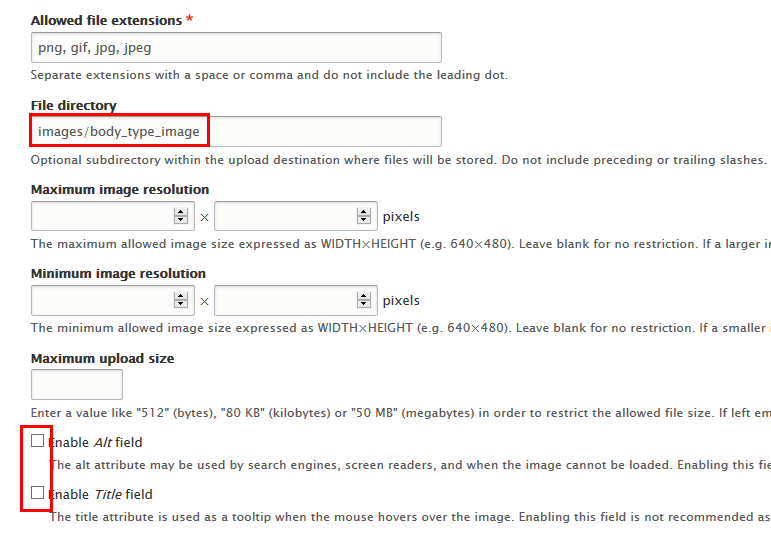
Step 3: Add and setting Body type image field:
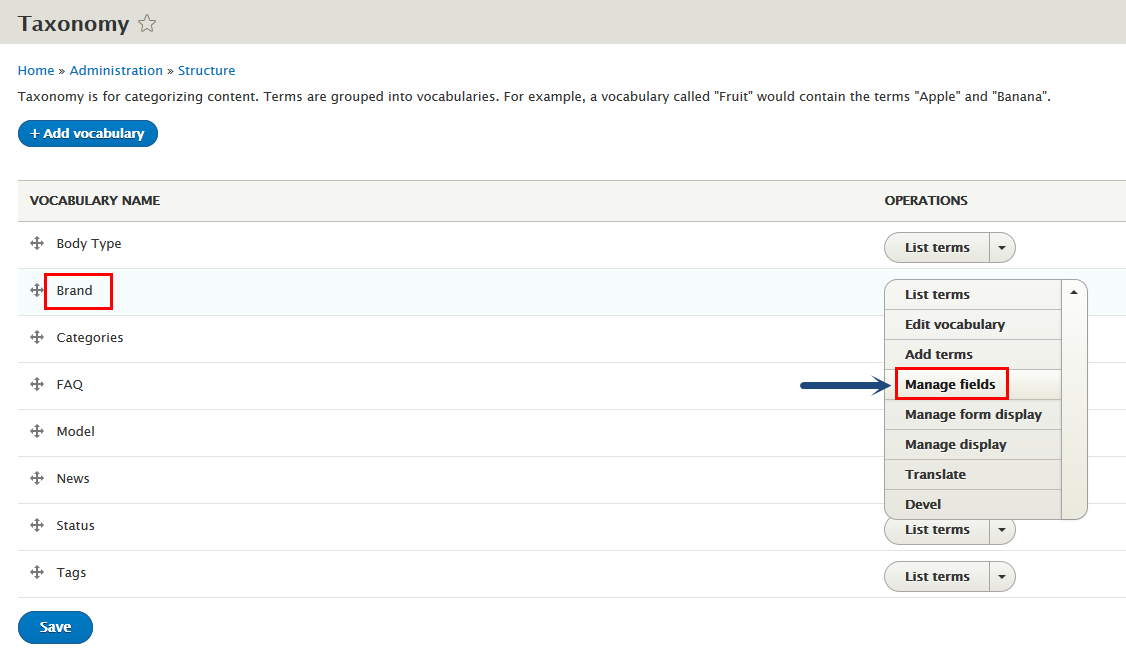
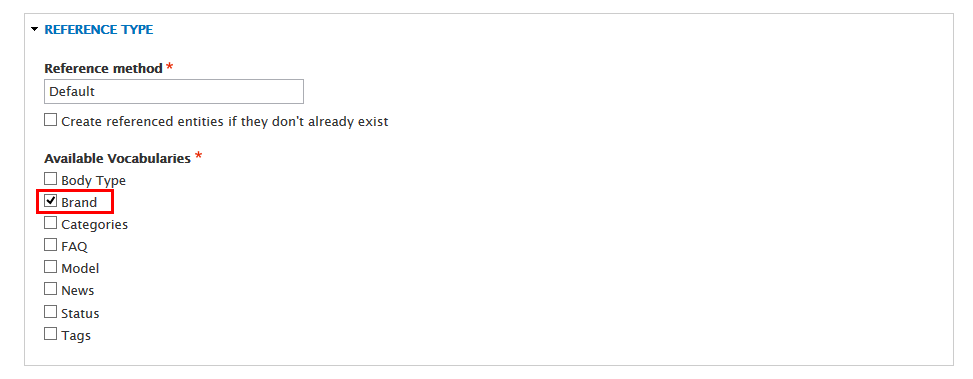
Step 4: Go to Brand taxonomy, click Manage field tab:
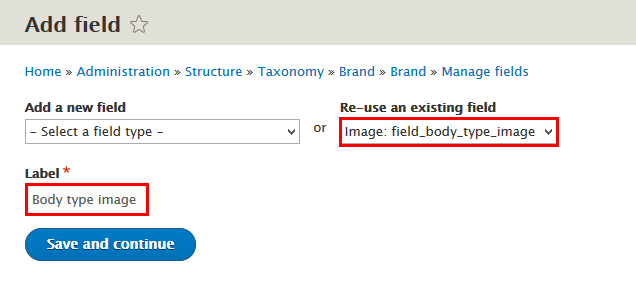
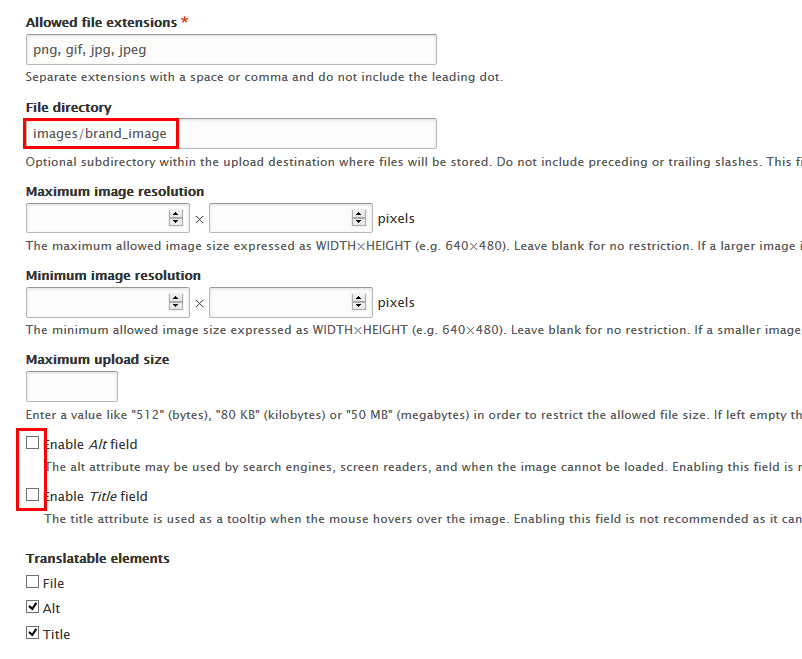
Step 5: Add and setting Image field:
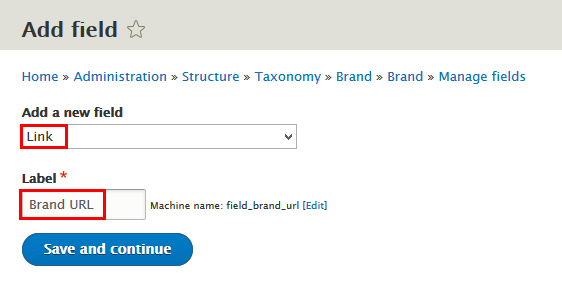
Step 6: Add and setting Brand URL field:
Then, add terms for each vocabulary
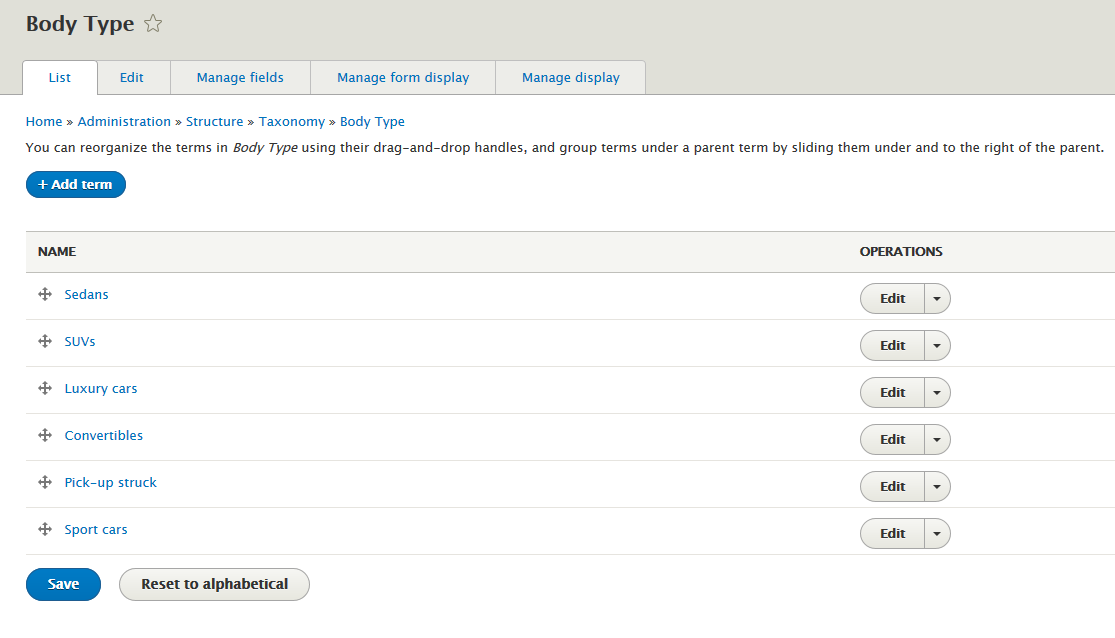
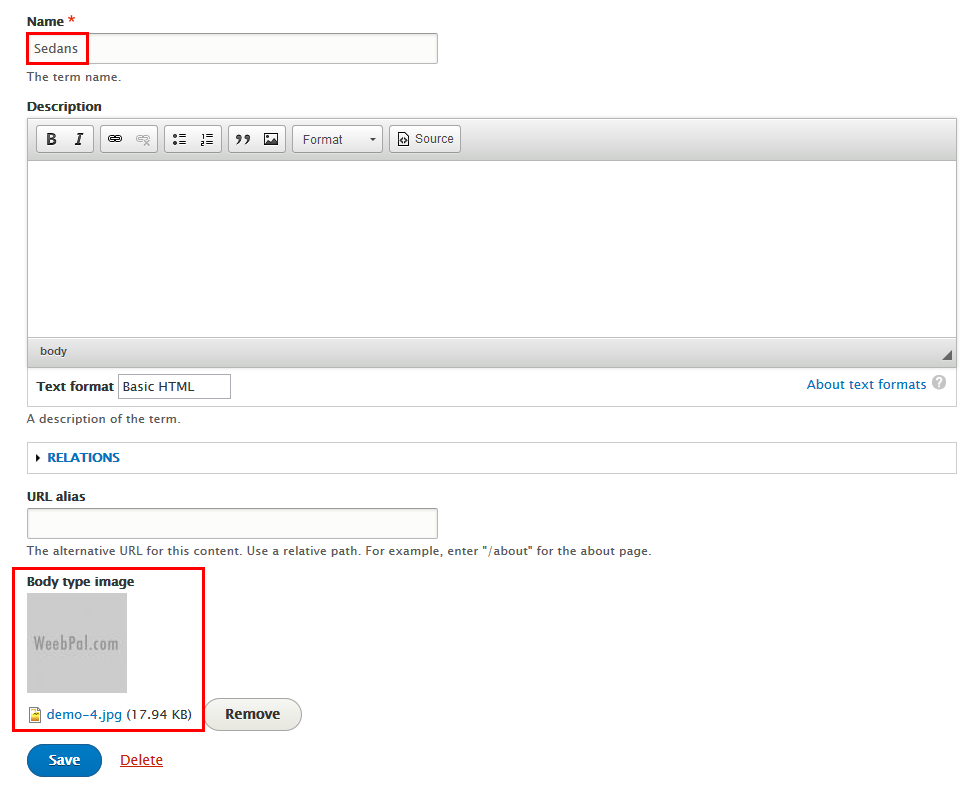
Step 7: Terms of Body Type:
Set following properties for each term of Body Type:
Step 8: Terms of Brand:
Step 9: Terms of Categories:
Step 10: Terms of FAQ:
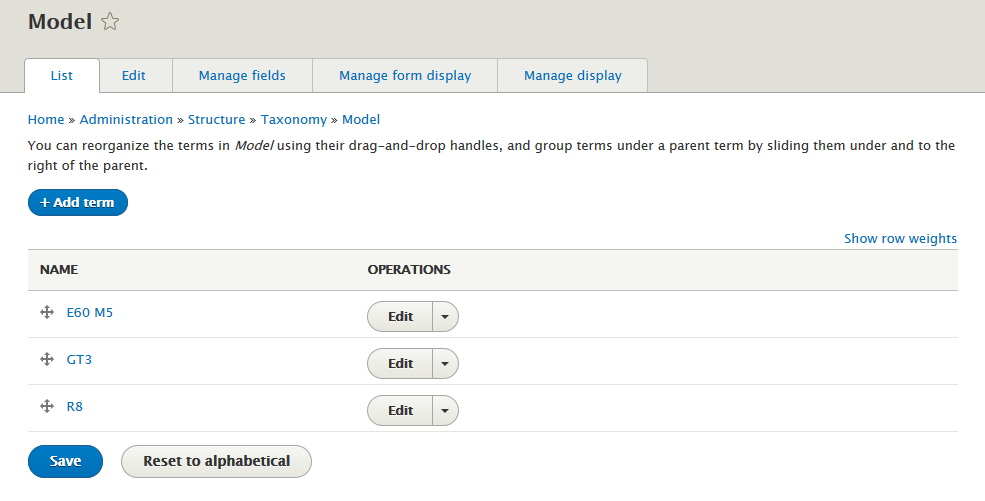
Step 11: Terms of Model:
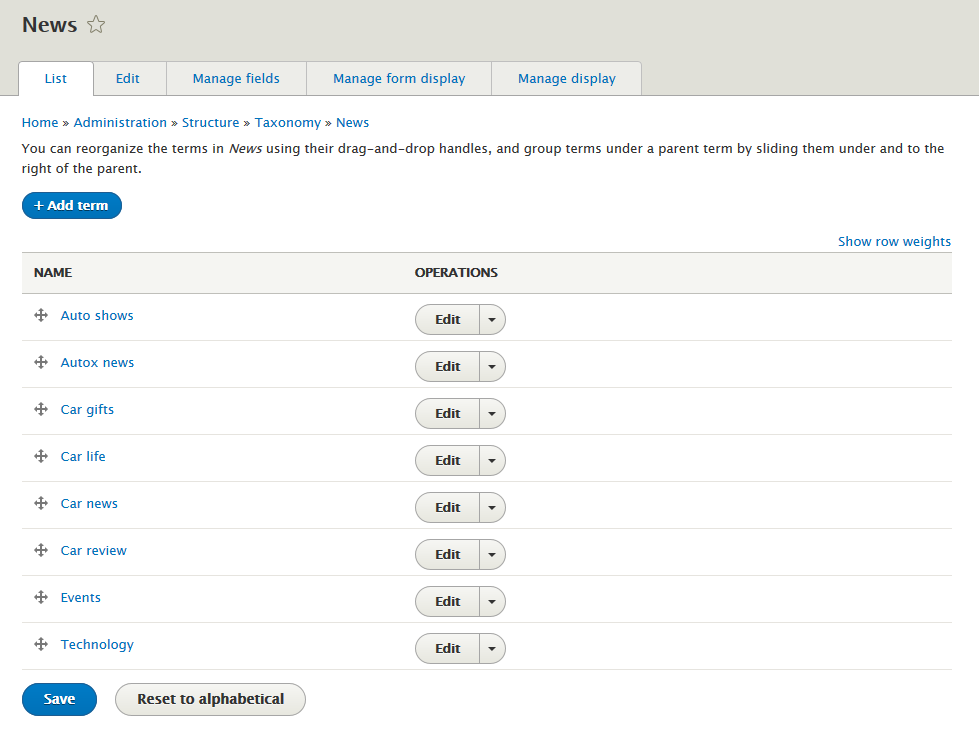
Step 12: Terms of News:
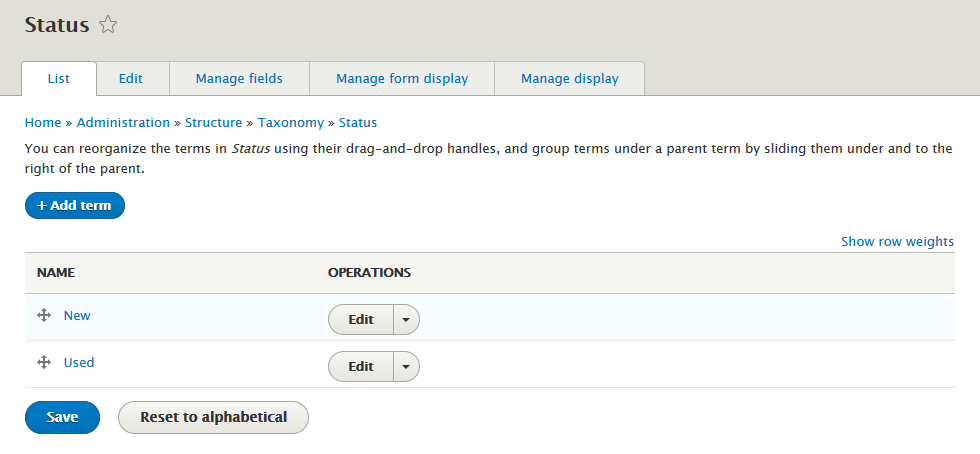
Step 13: Terms of Status:
Note: See this guide to get more details about taxonomy configuration
Media configuration
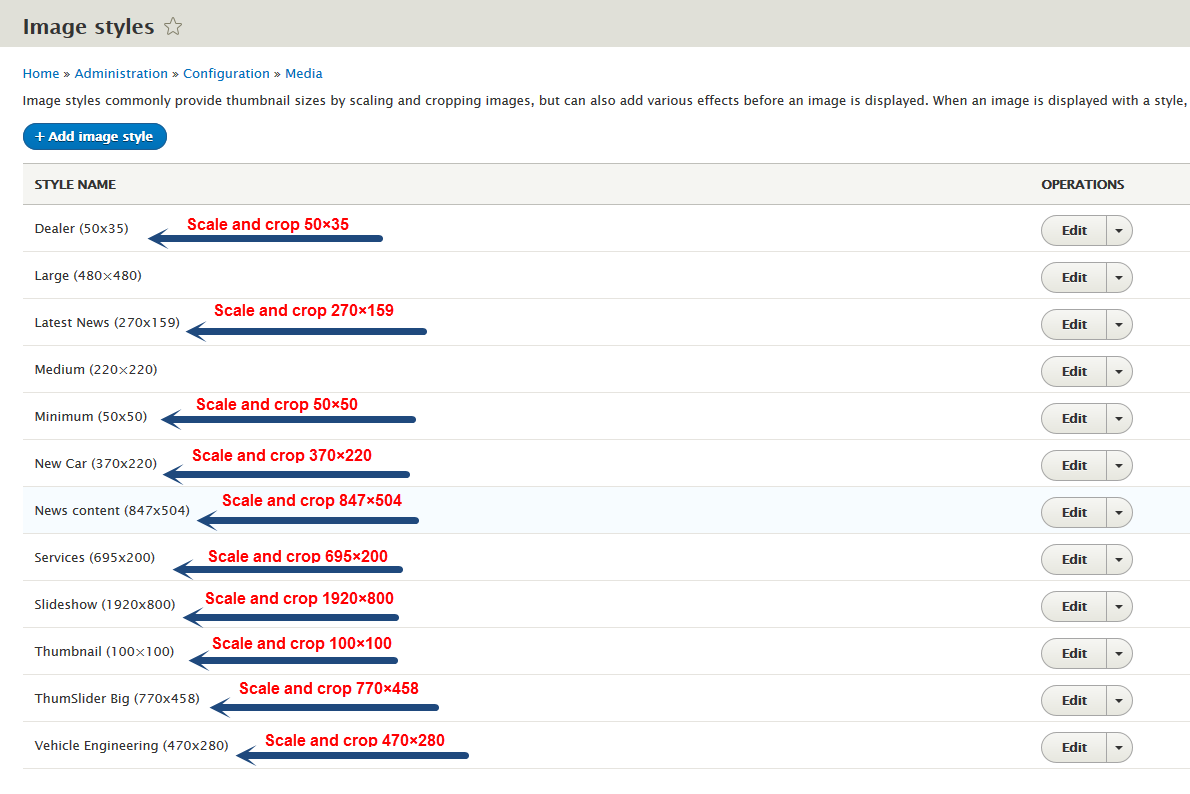
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Content Type Configurations
Modify Article type
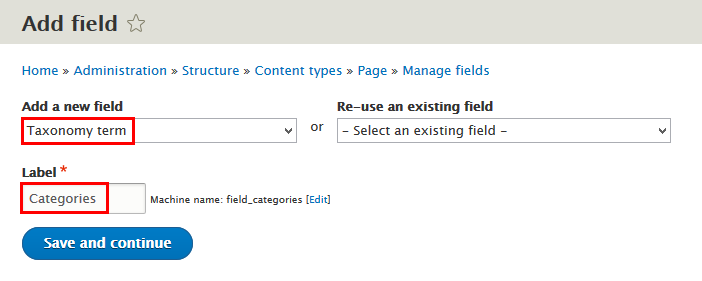
Step 1: Navigate to Structure > Content Type > Article. In Article, go to Manage fields tab, add following fields:
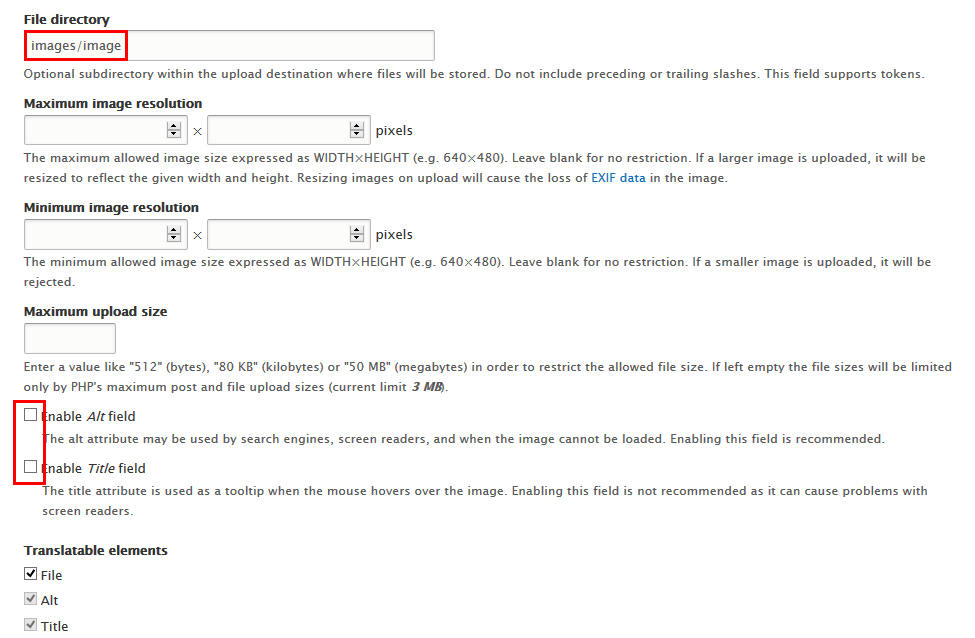
Step 2: Set properties for Image field
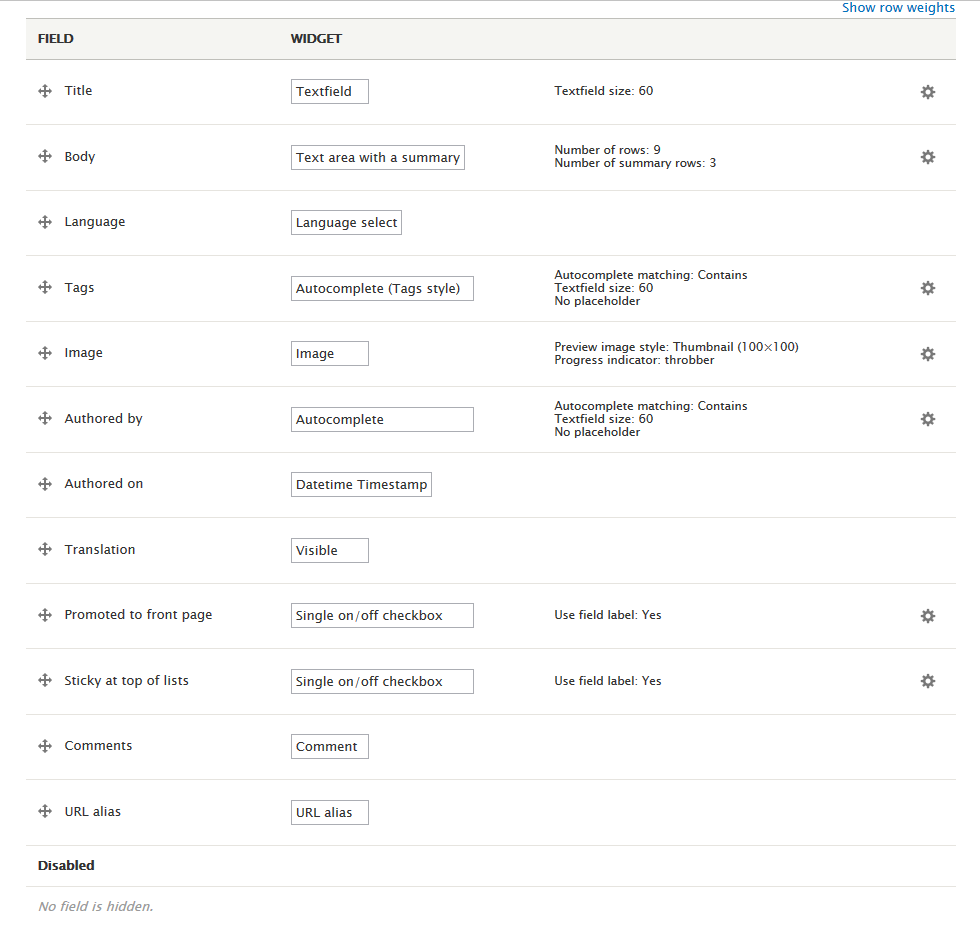
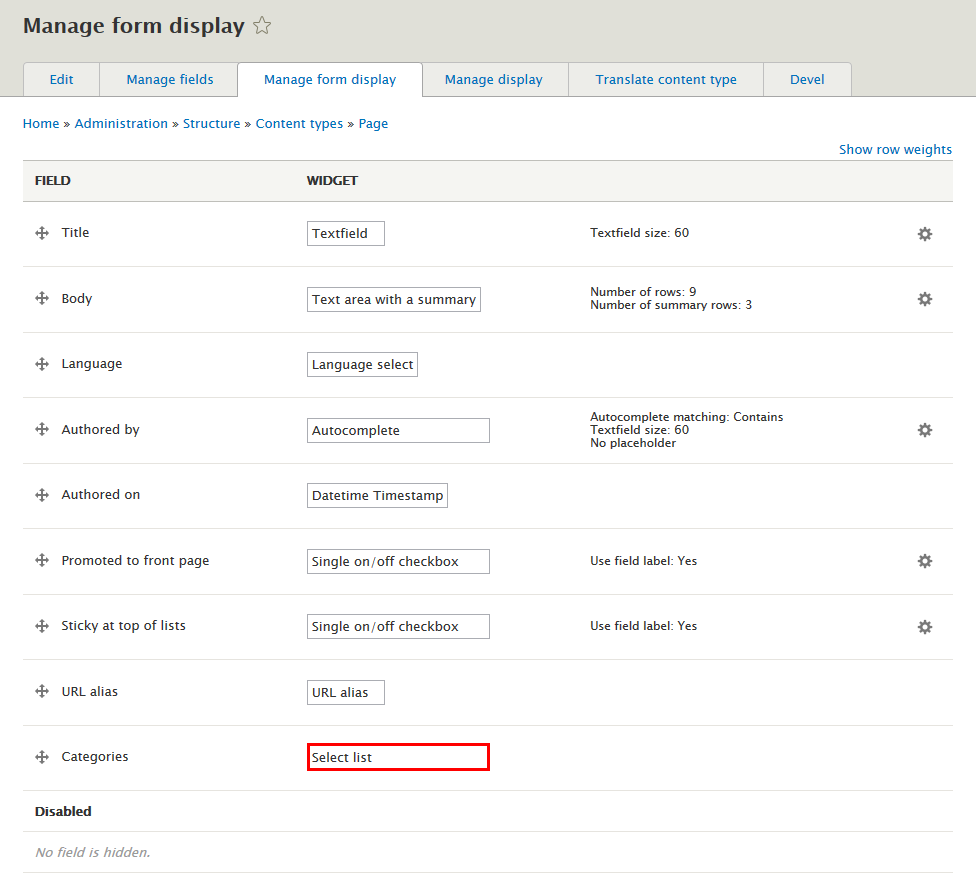
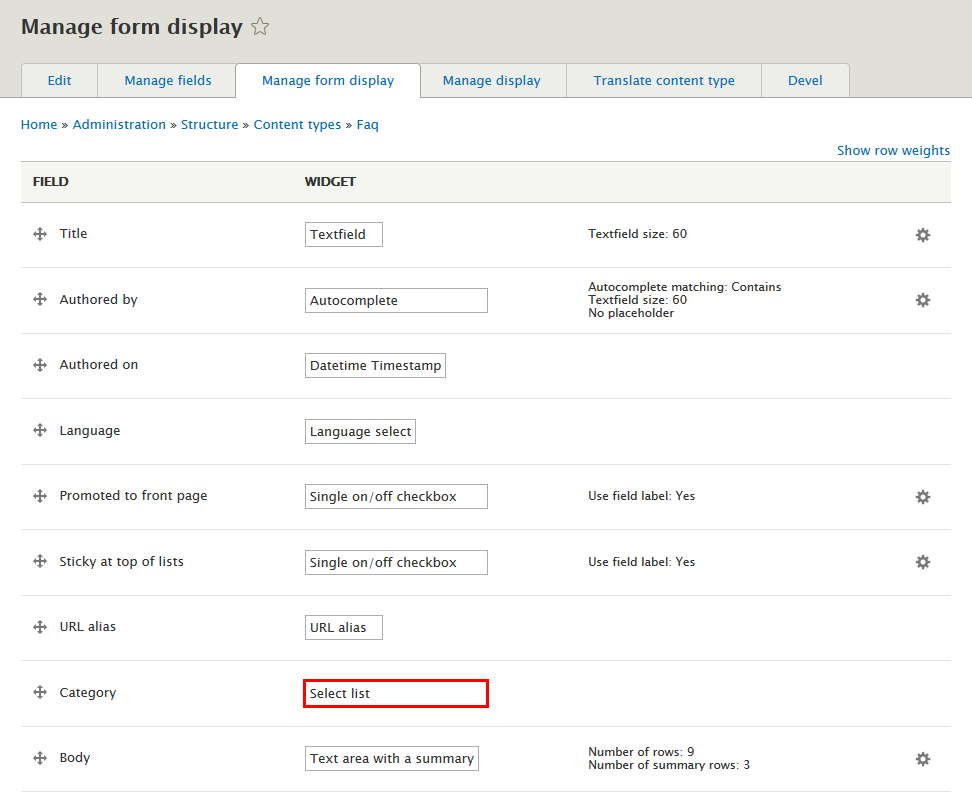
Step 3: Go to Manage form display tab, set following properties:
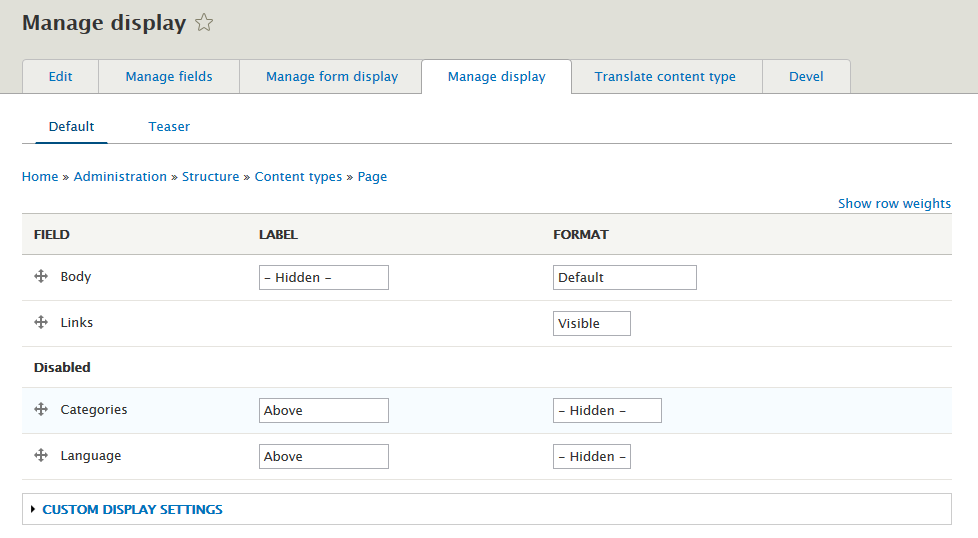
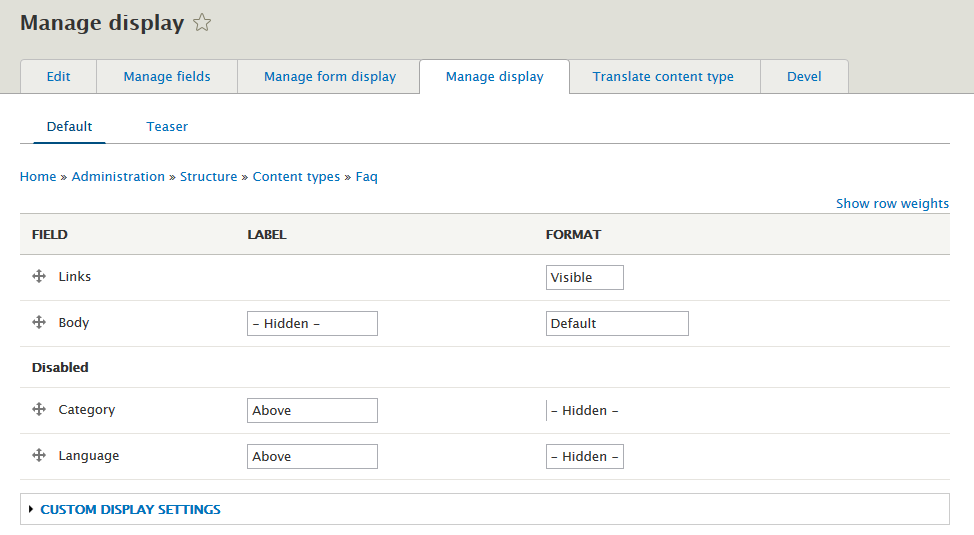
Step 4: Go to Manage display tab > Default tab, set following properties:
Step 5: Click Save button
Modify Basic page type
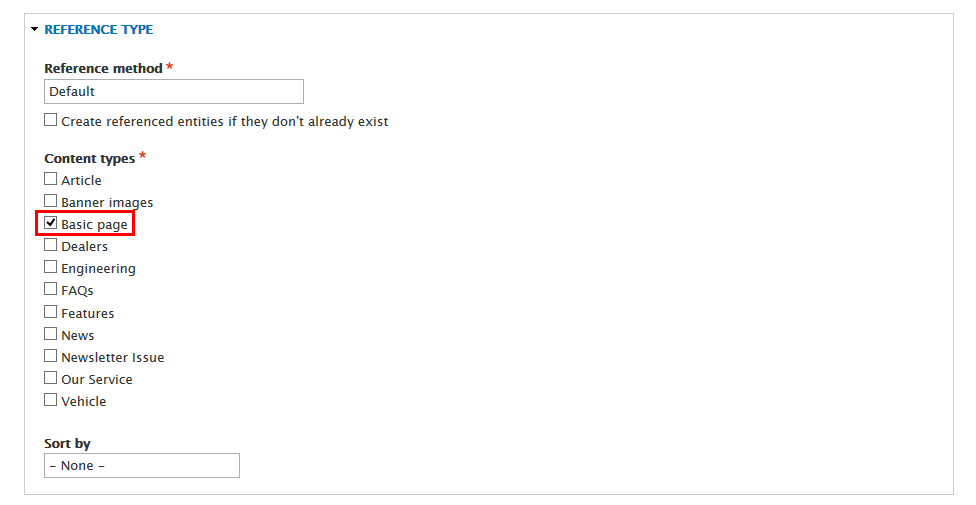
Step 1: Navigate to Structure > Content Type > Basic page. In Basic page, go to Manage display tab > Default tab, set following properties:
Step 2: Set properties for Categories field
Step 3: Go to Manage form display tab, set following properties:
Step 4: Go to Manage display tab > Default tab, set following properties:
Step 5: Click Save button
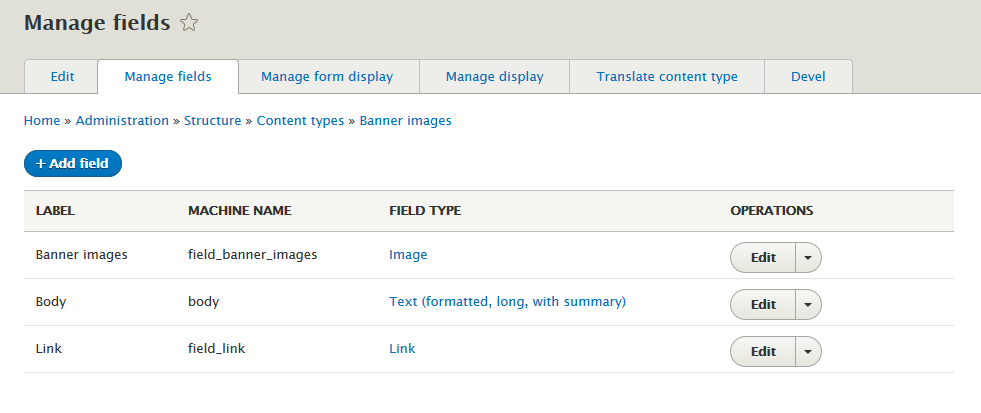
Create Banner images type
Step 1: Navigate to Structure > Content Type
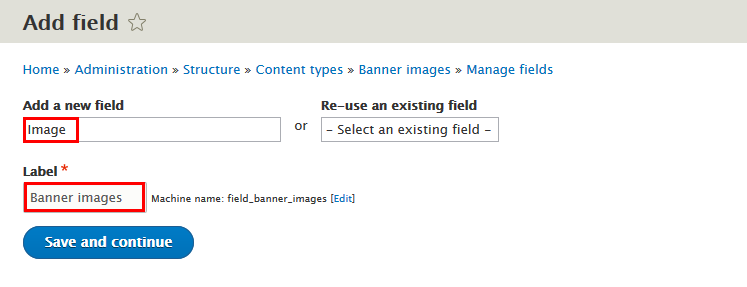
Step 2: Click Add Content Type link to create Banner images type
Step 3: Click Save and manage fields button, then add following fields:
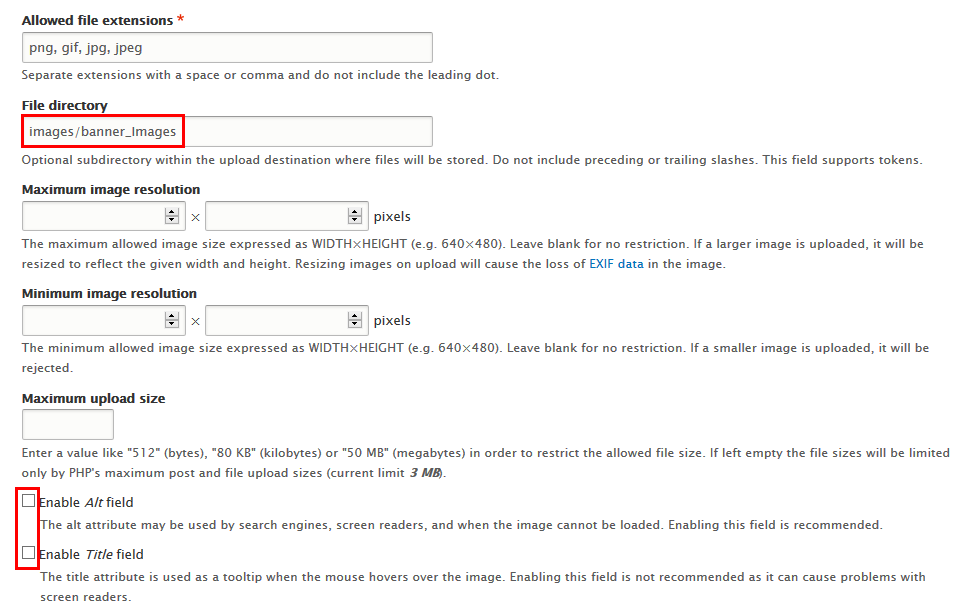
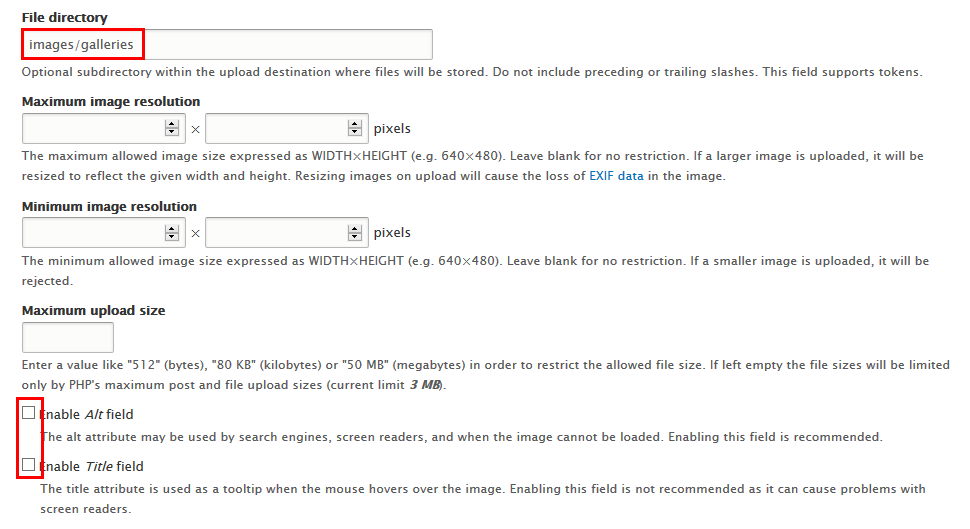
Step 4: Set properties for Banner images field
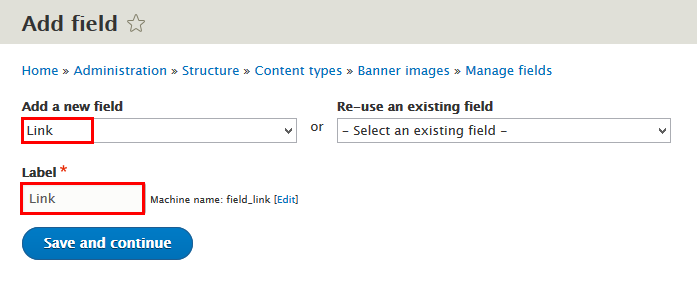
Step 5: Set properties for Link field
Step 6: Click Save button
Dealers type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Dealers type
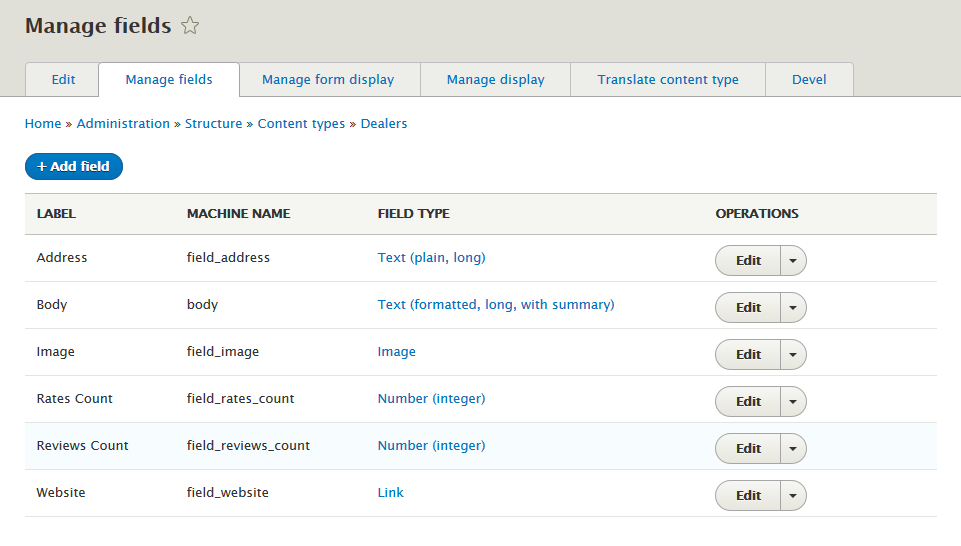
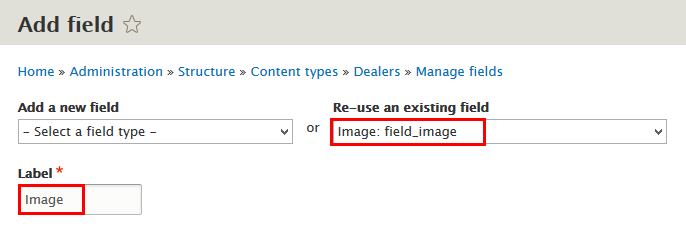
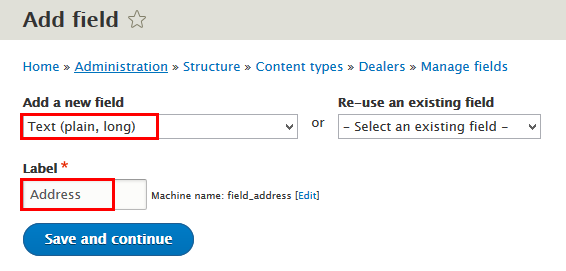
Step 3: Click Save and manage fields button, then add following fields:
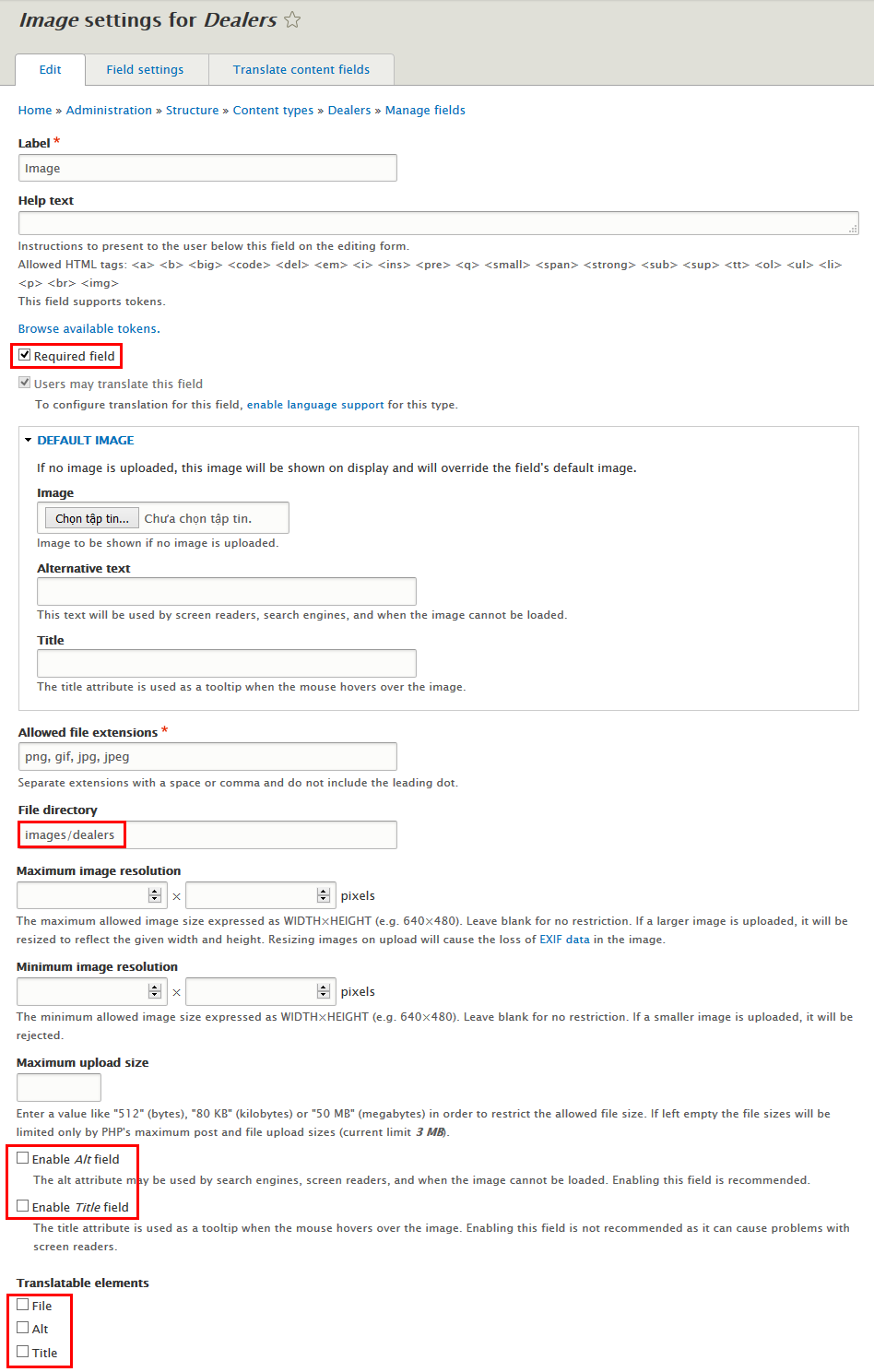
Step 4: Set properties for Image field
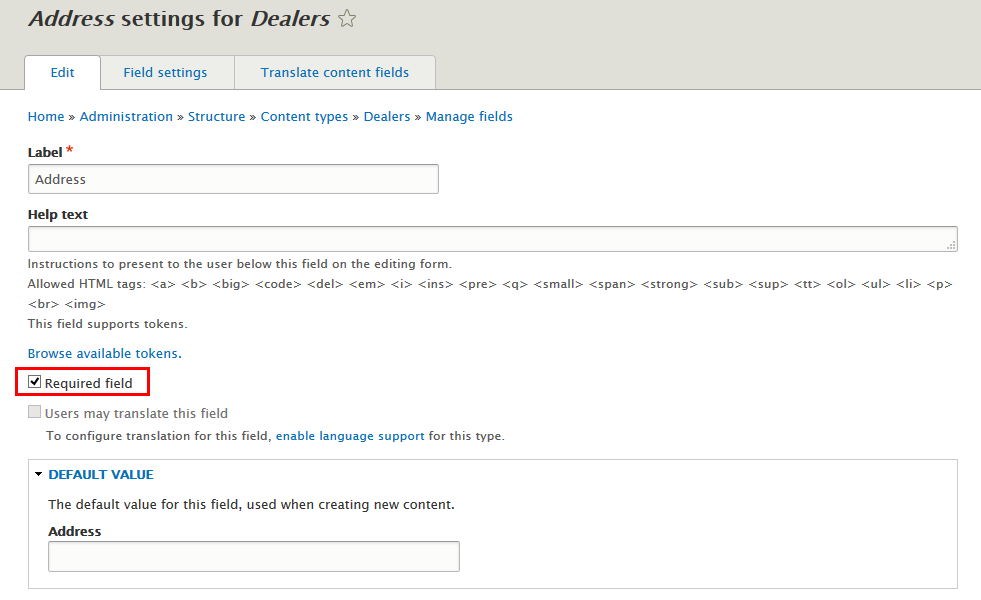
Step 5: Set properties for Address field
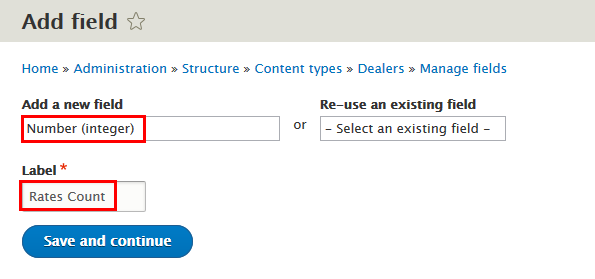
Step 6: Set properties for Rates Count field
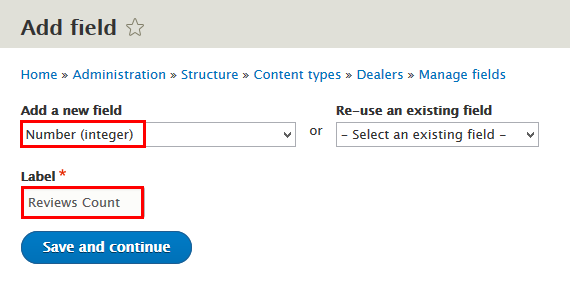
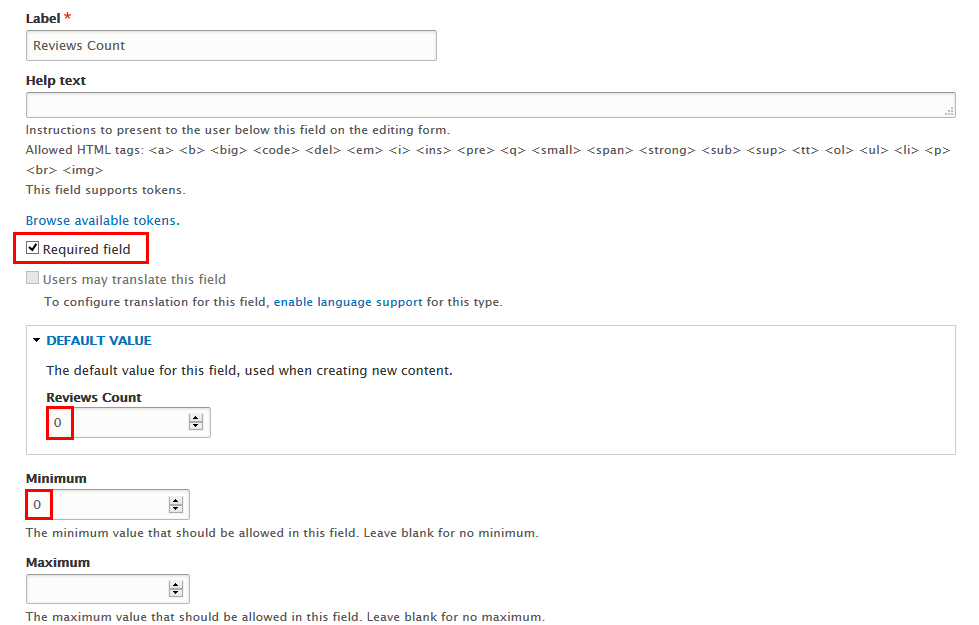
Step 7: Set properties for Reviews Count field
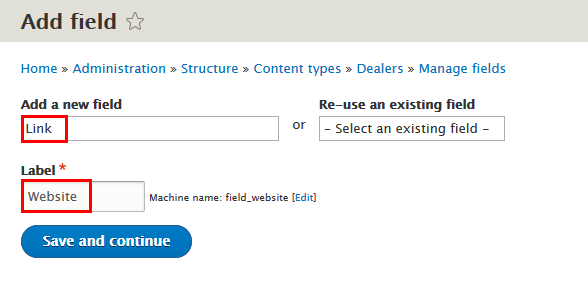
Step 8: Set properties for Website field
Step 9: Go to Manage display tab > Default tab, set following properties:
Step 10: Click Save button
Create Engineering type
Step 1: Navigate to Structure > Content Type
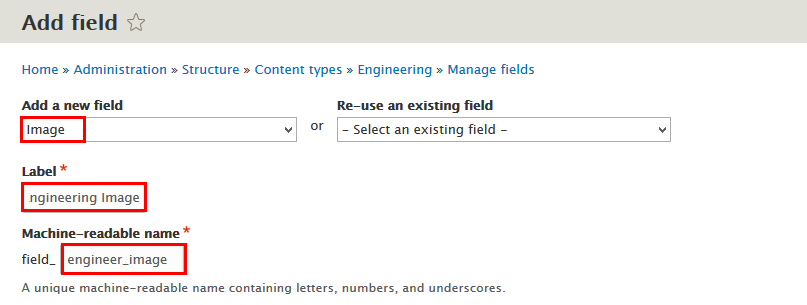
Step 2: Click Add Content Type link to create Engineering type
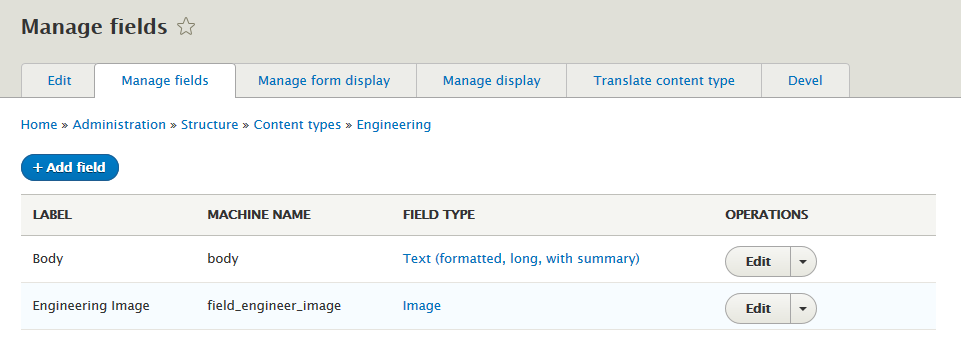
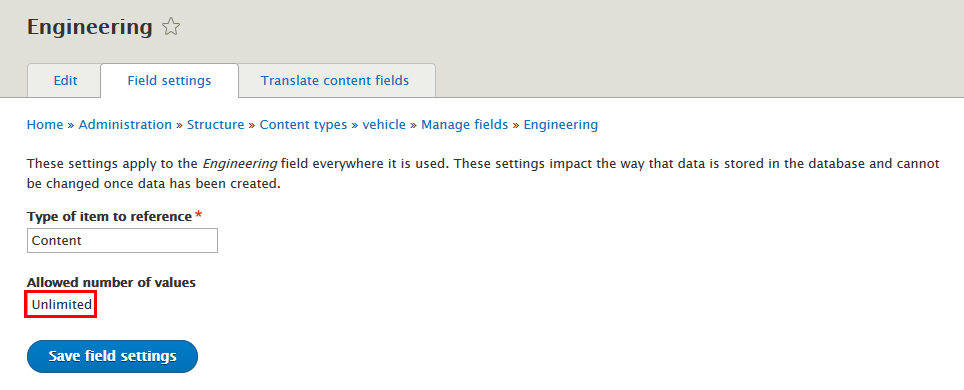
Step 3: Click Save and manage fields button, then add following fields:
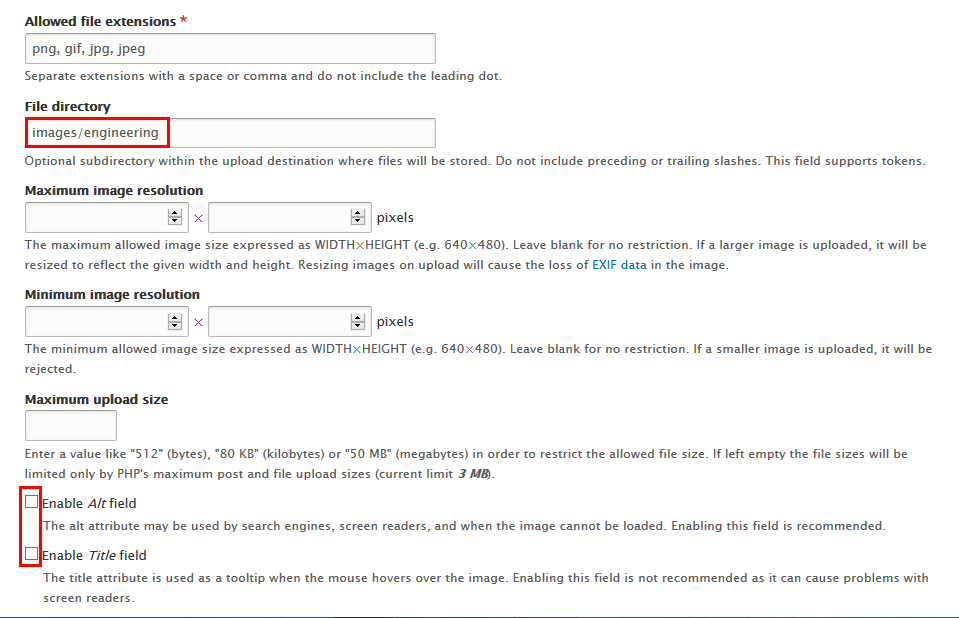
Step 4: Set properties for Engineering Image field
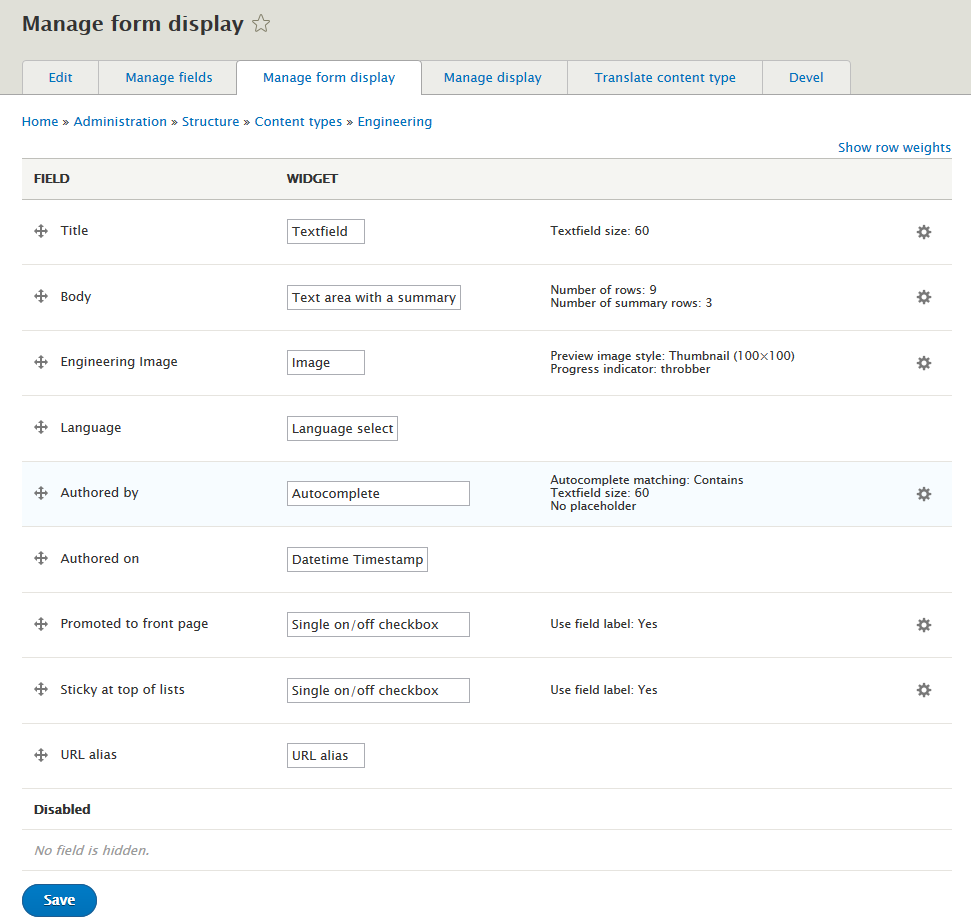
Step 5: Go to Manage form display tab, set following properties:
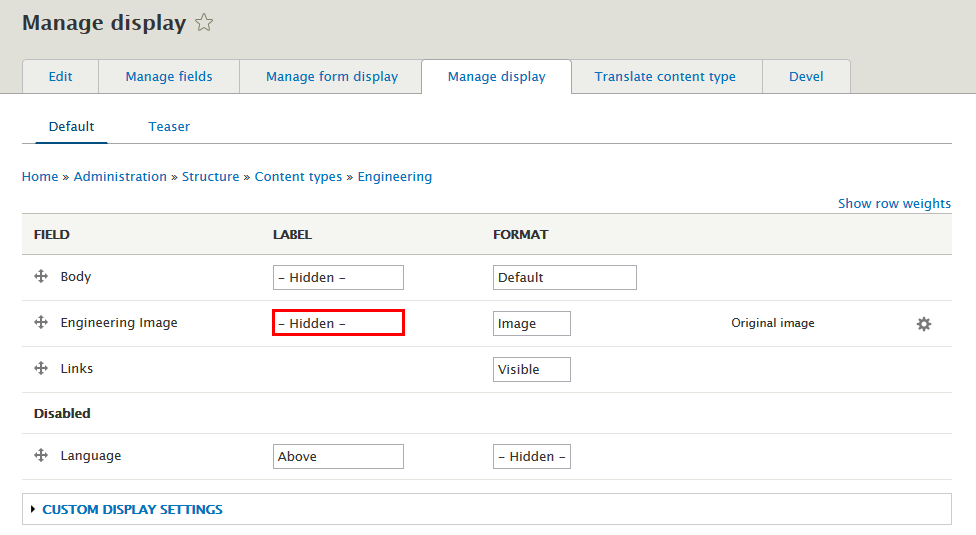
Step 6: Go to Manage display tab > Default tab, set following properties:
Step 7: Click Save button
Create FAQs type
Step 1: Navigate to Structure > Content Type
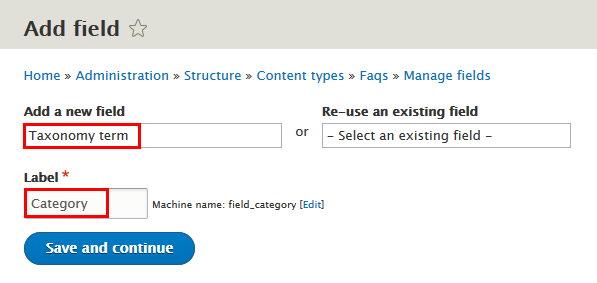
Step 2: Click Add Content Type link to create FAQs type
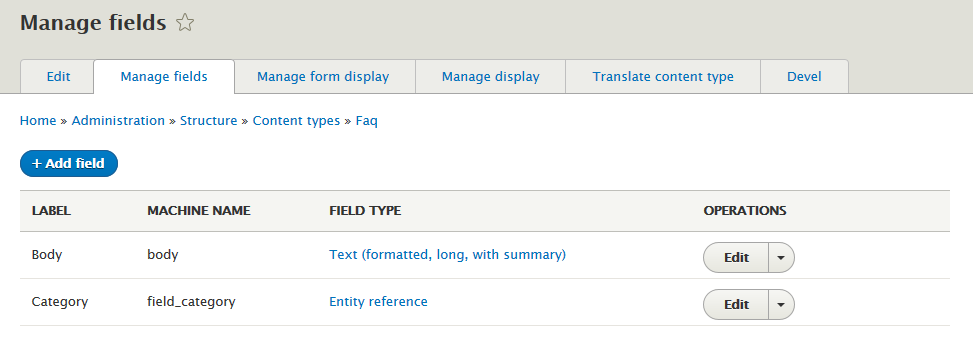
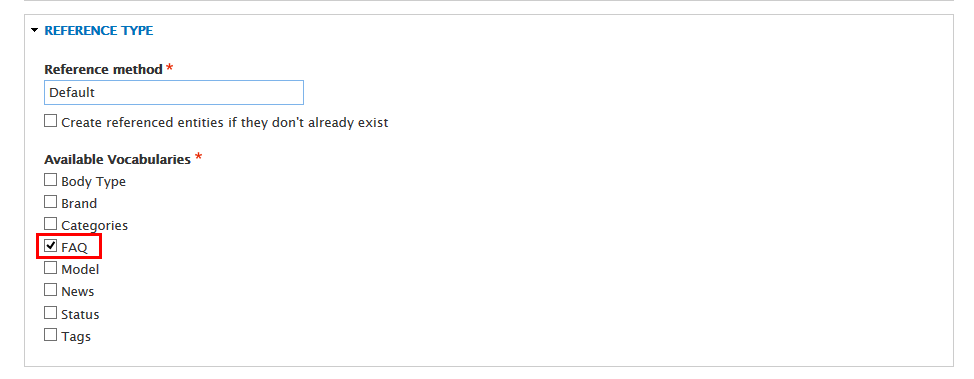
Step 3: Click Save and manage fields button, then add following fields:
Step 4: Set properties for Category field
Step 6: Go to Manage form display tab, set following properties:
Step 7: Go to Manage display tab > Default tab. Set following properties:
Step 8: Click Save button
Create Features type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Features type
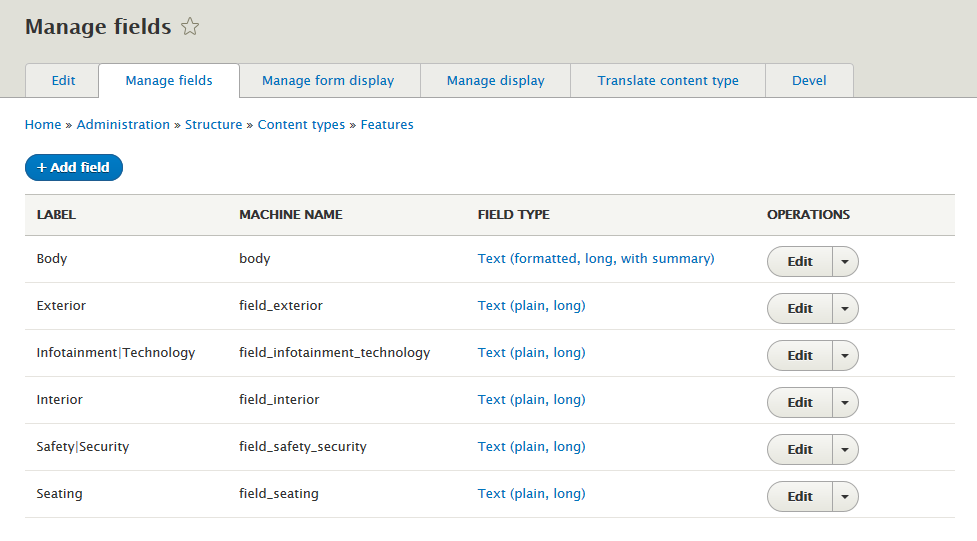
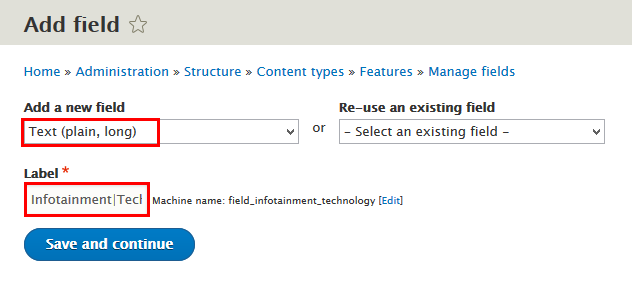
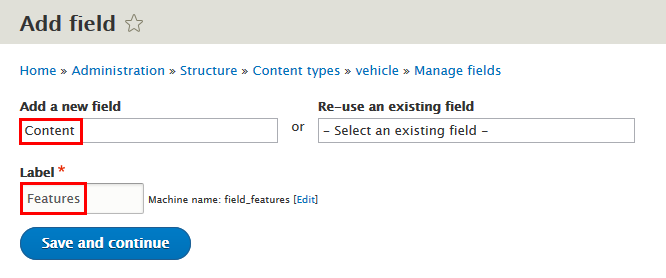
Step 3: Click Save and manage fields button, then add following fields:
Step 4: Set properties for Exterior field
Step 5: Set properties for Infotainment|Technology field
Step 6: Set properties for Interior field
Step 7: Set properties for Safety|Security field
Step 8: Set properties for Seating field
Step 9: Go to Manage form display tab, set following properties:
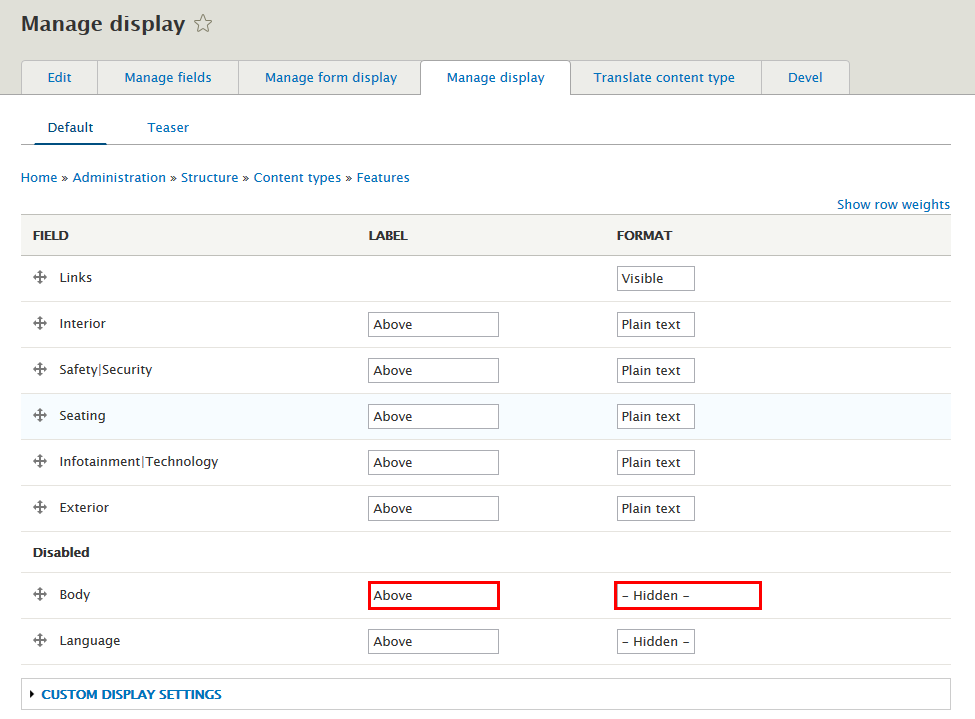
Step 10: Go to Manage display tab > Default tab. Set following properties:
Step 11: Click Save button
Create News type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create News type
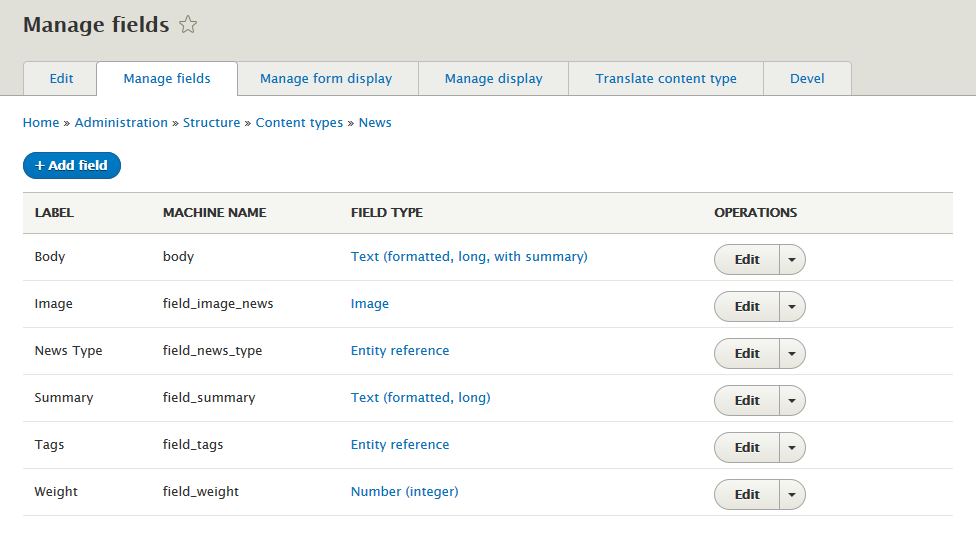
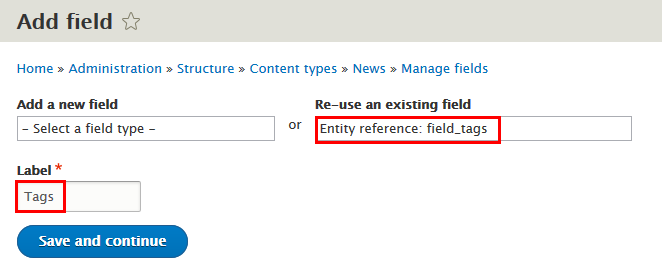
Step 3: Click Save and manage fields button, then add following fields:
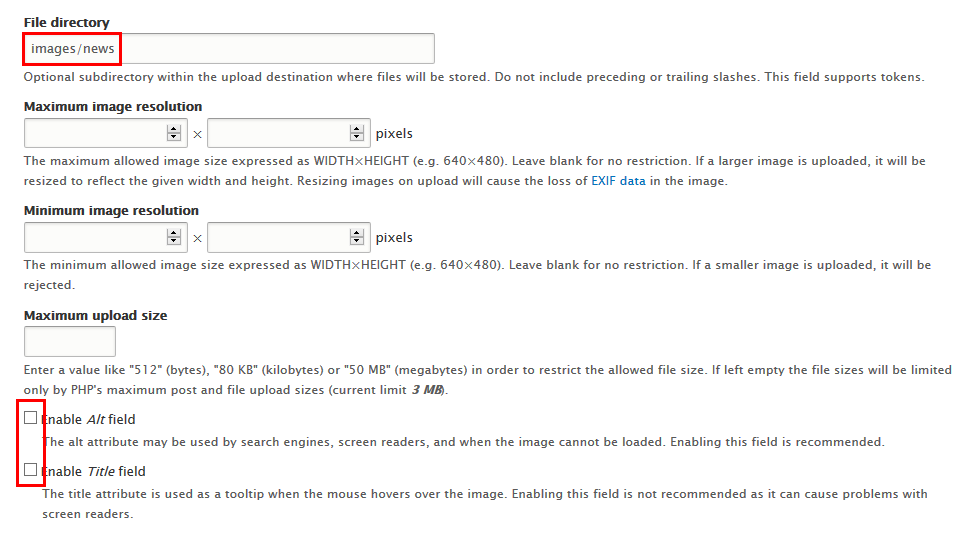
Step 4: Set properties for Image field
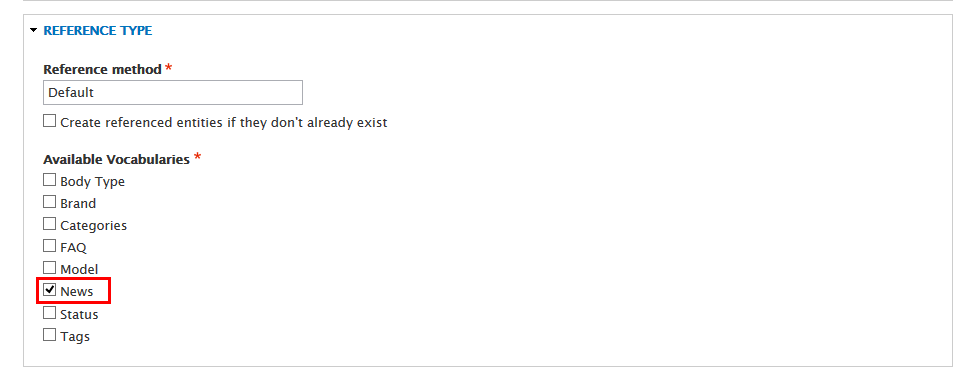
Step 5: Set properties for News Type field
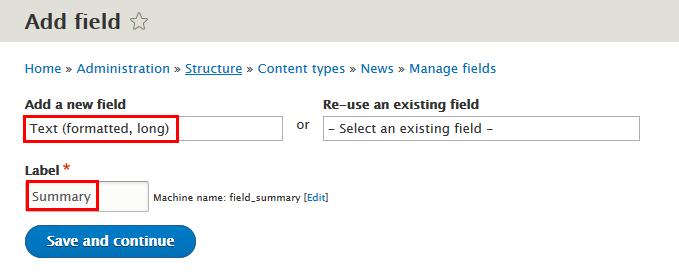
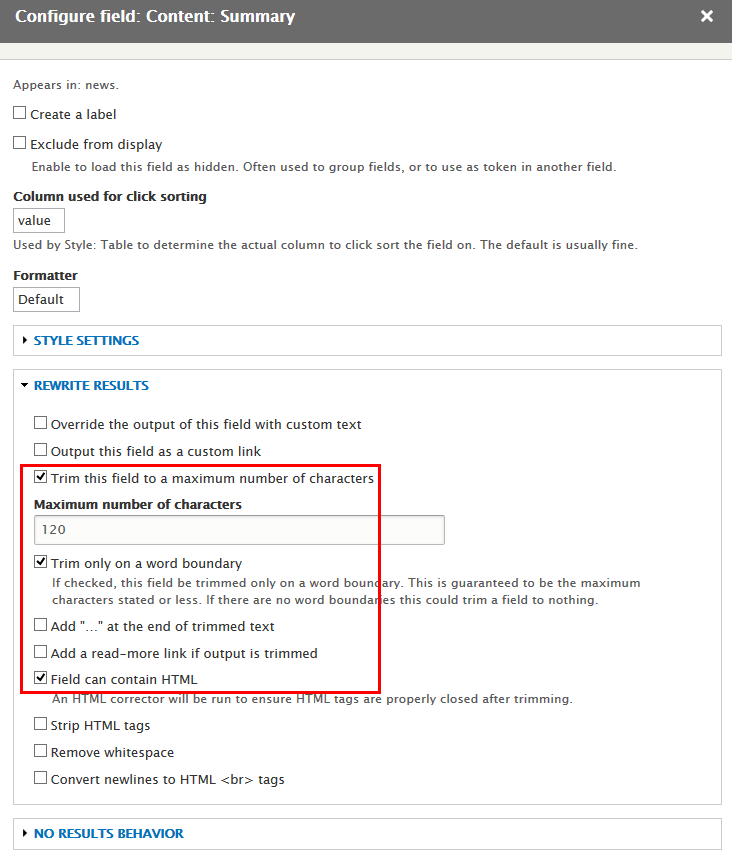
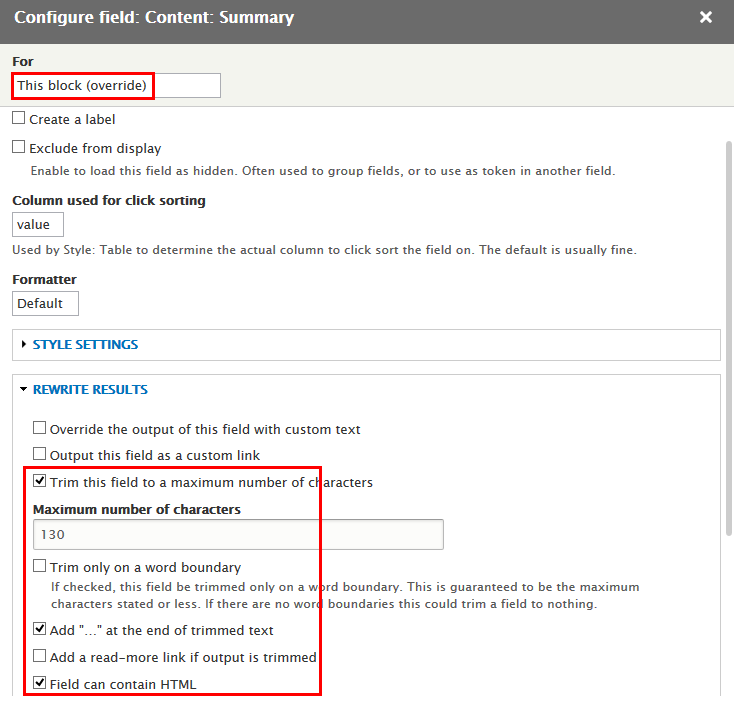
Step 6: Set properties for Summary field
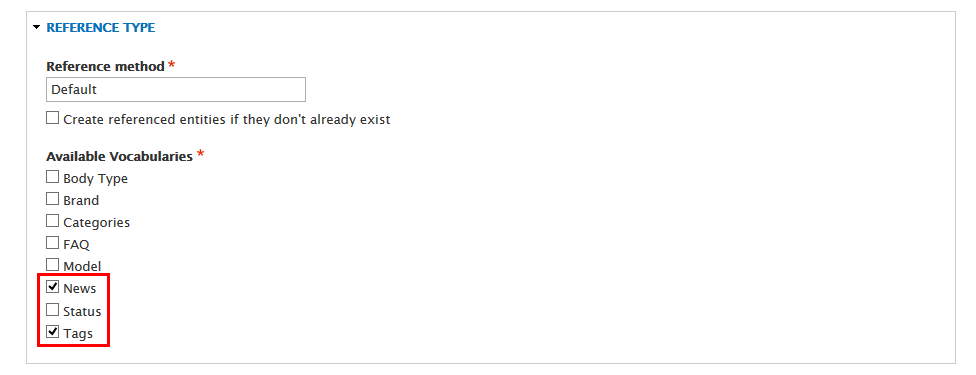
Step 7: Set properties for Tags field
Step 8: Set properties for Weight field
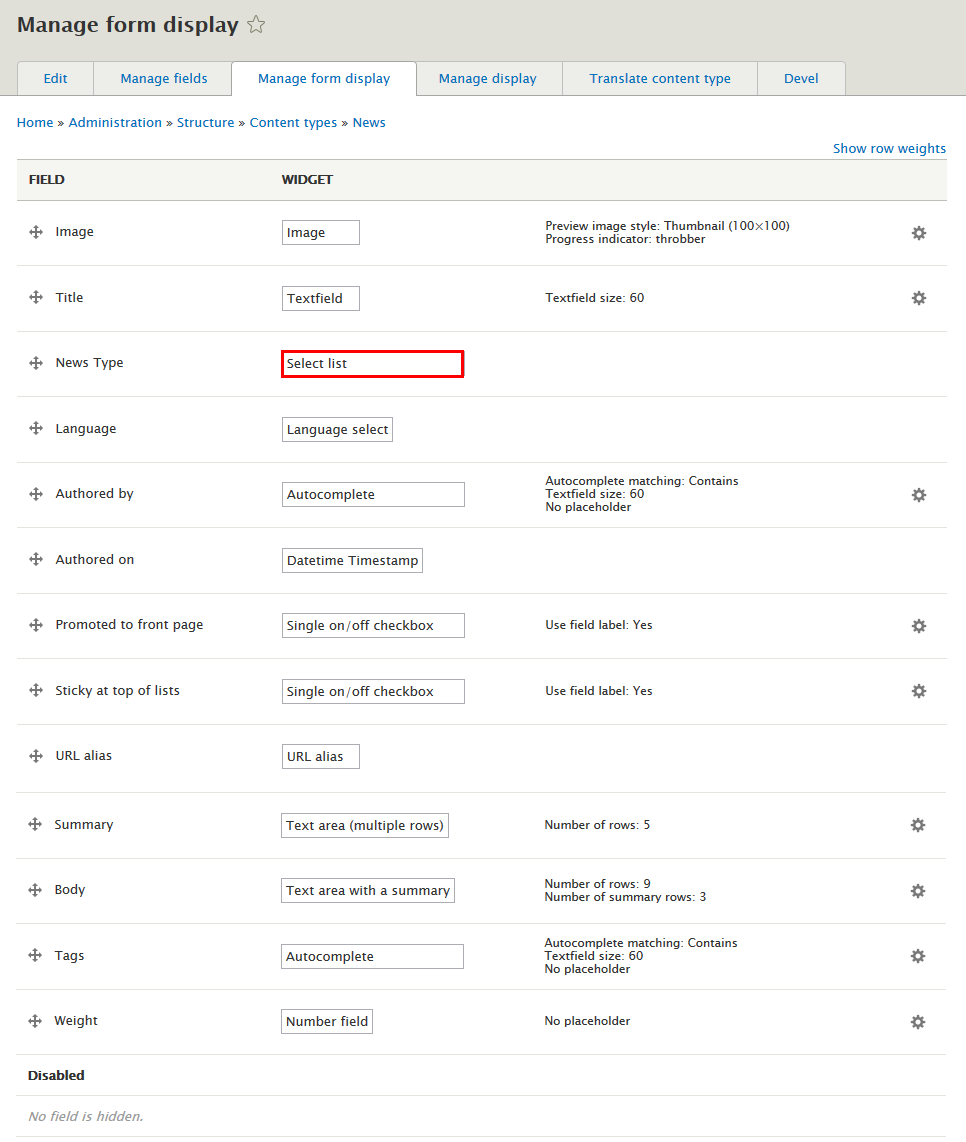
Step 9: Go to Manage form display tab, set following properties:
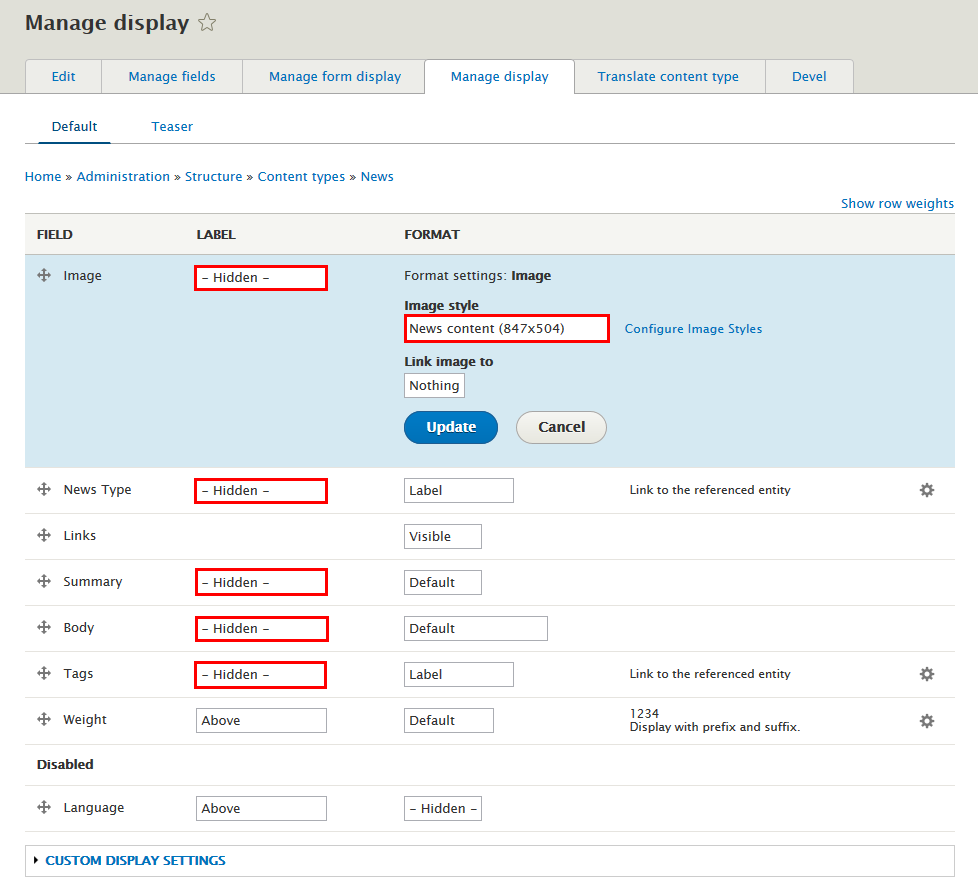
Step 10: Go to Manage display tab > Default tab. Set following properties:
Step 11: Click Save button
Create Our Service type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Our Service type
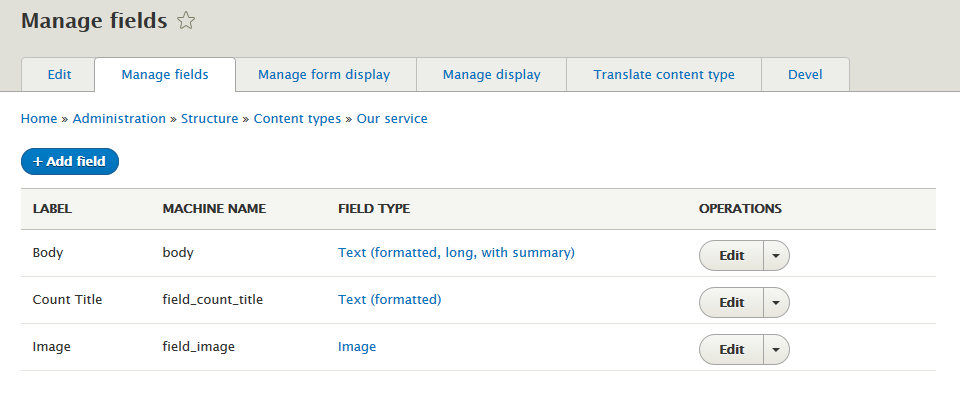
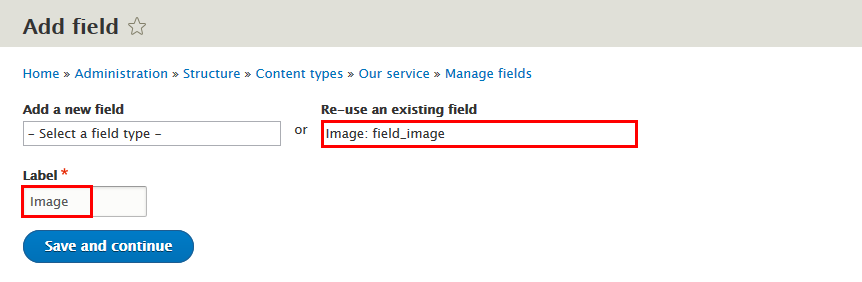
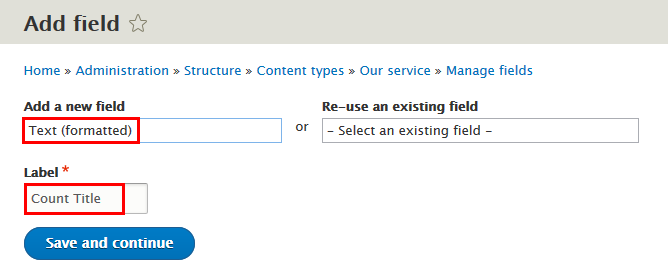
Step 3: Click Save and manage fields button, then add following fields:
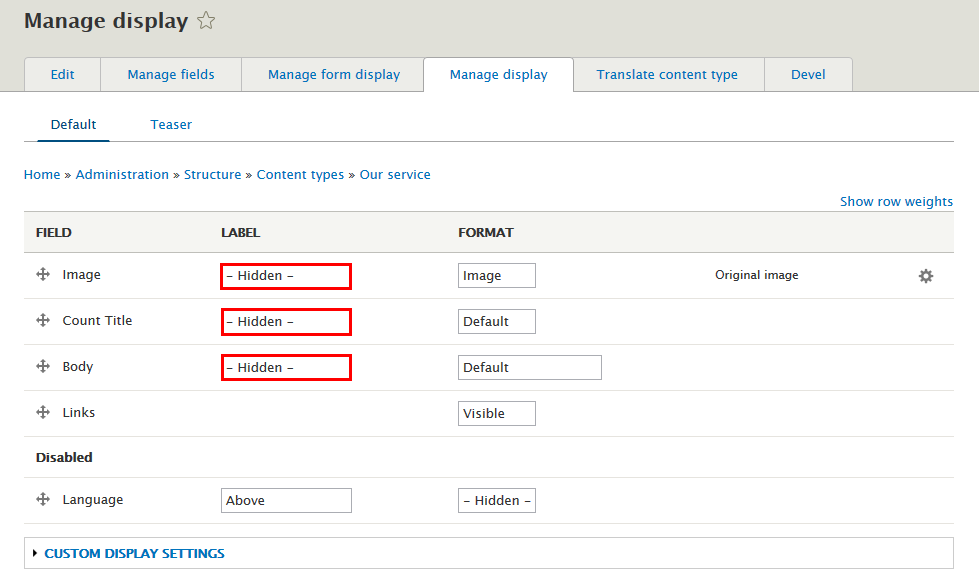
Step 4: Set properties for Image field
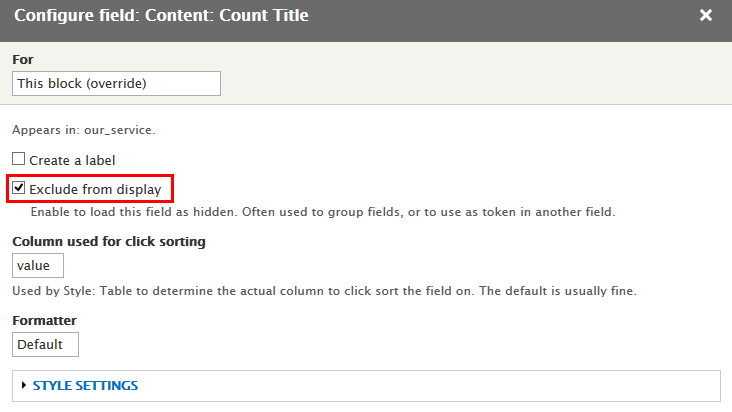
Step 5: Set properties for Count Title field
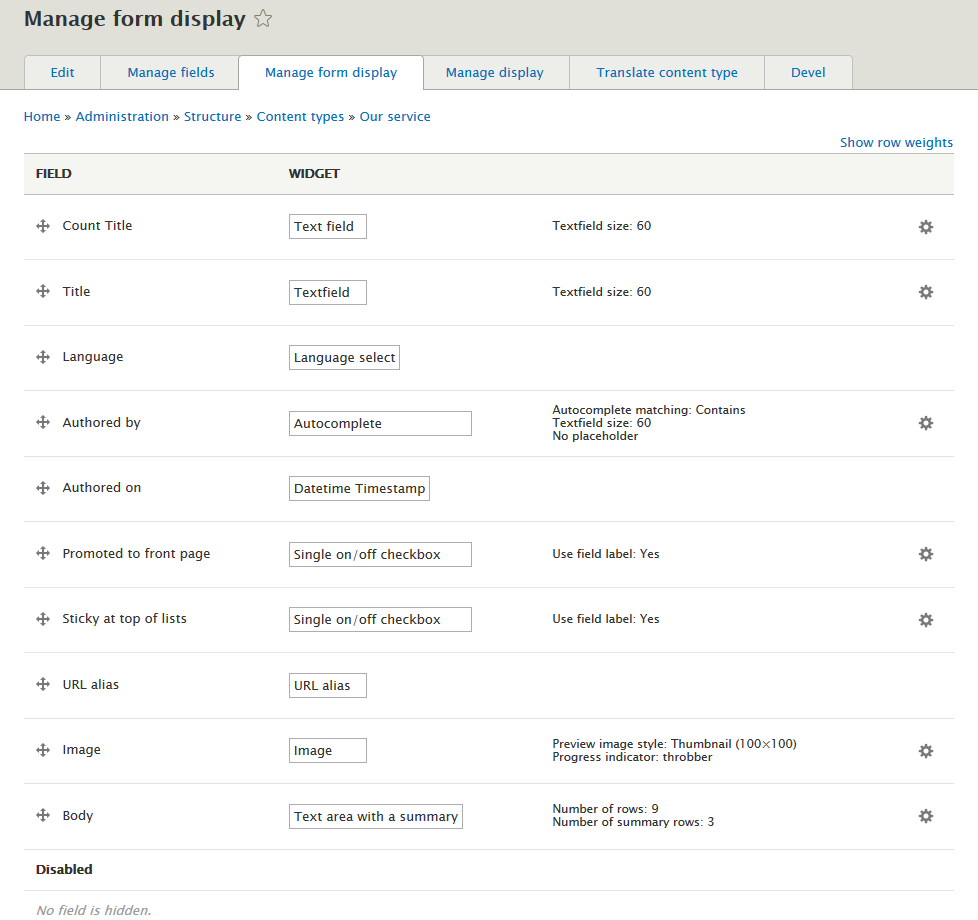
Step 6: Go to Manage form display tab, set following properties:
Step 7: Go to Manage display tab > Default tab. Set following properties:
Step 8: Click Save button
Create Vehicles type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Vehicles type
Step 3: Click Save and manage fields button, then add following fields:
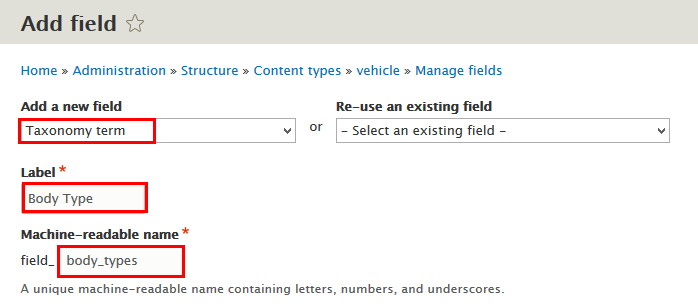
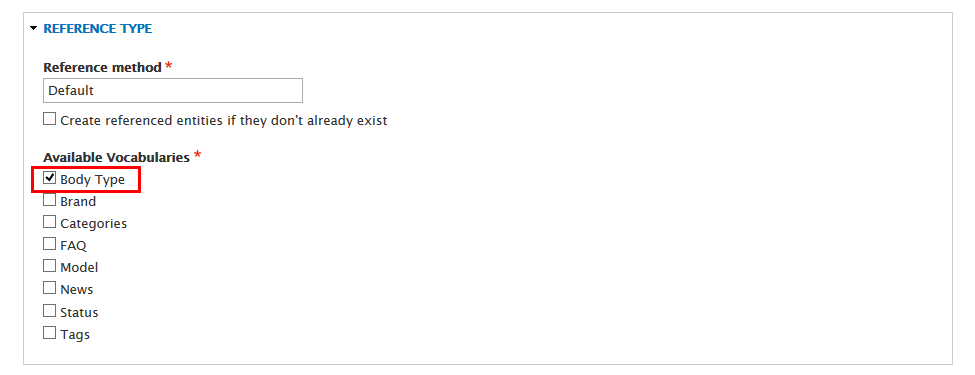
Step 4: Set properties for Body Type field
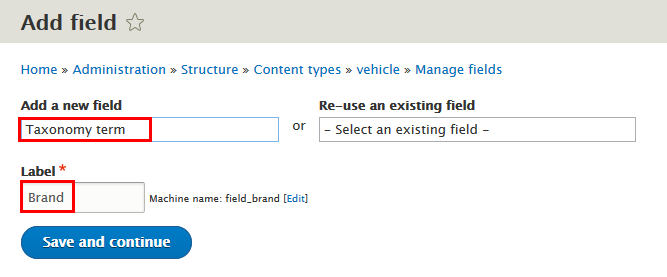
Step 5: Set properties for Brand field
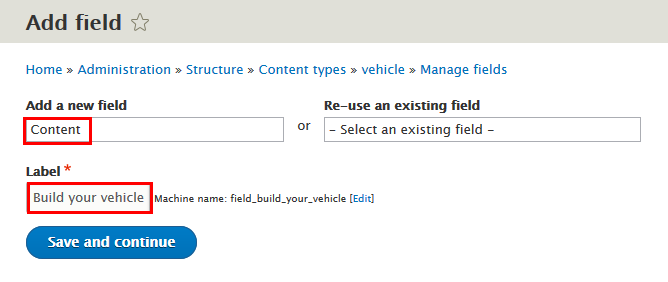
Step 6: Set properties for Build your vehicle field
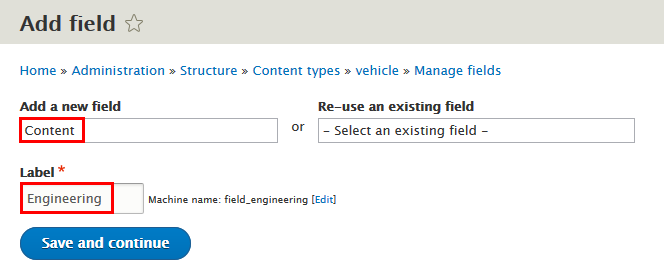
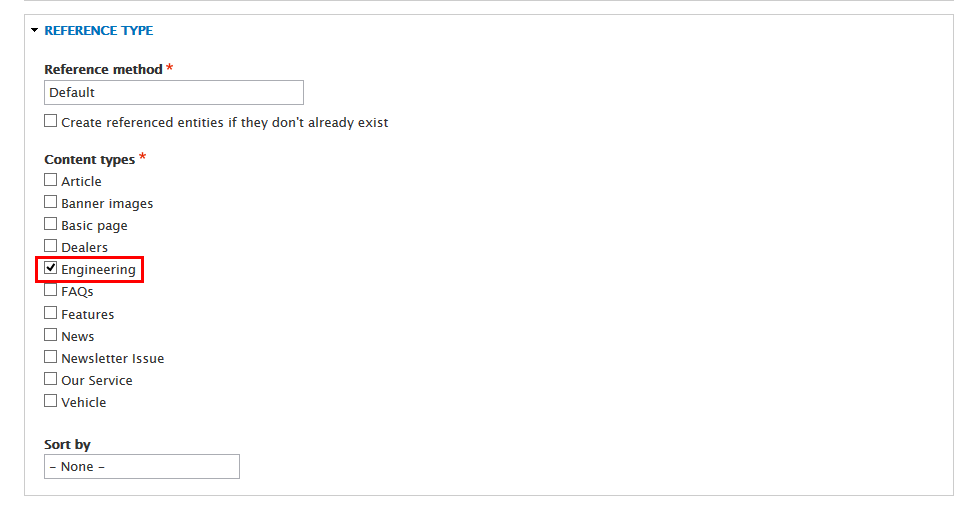
Step 7: Set properties for Engineering field
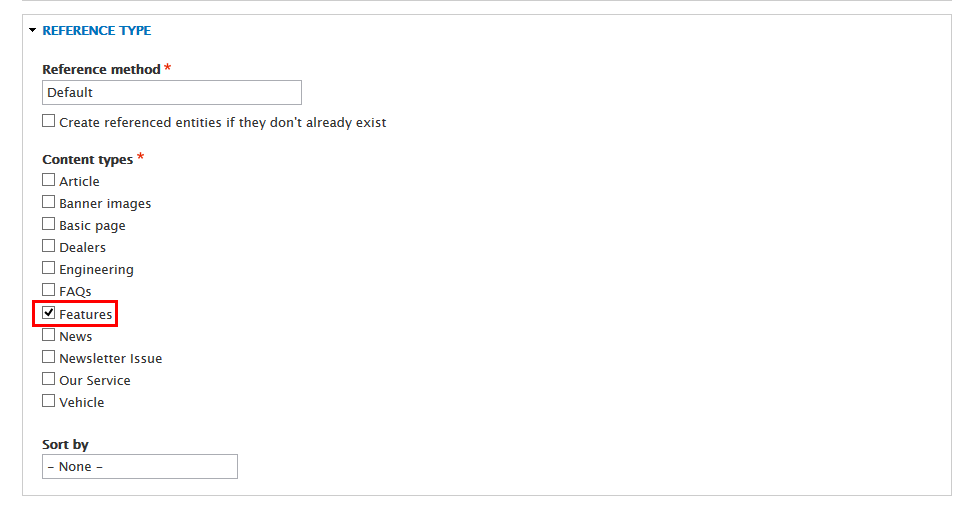
Step 8: Set properties for Features field
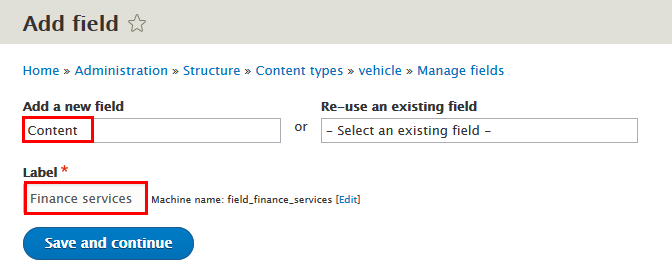
Step 9: Set properties for Finance services field
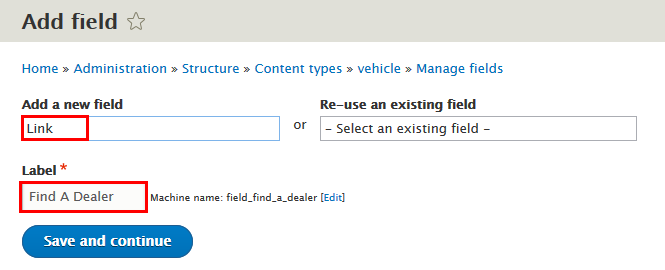
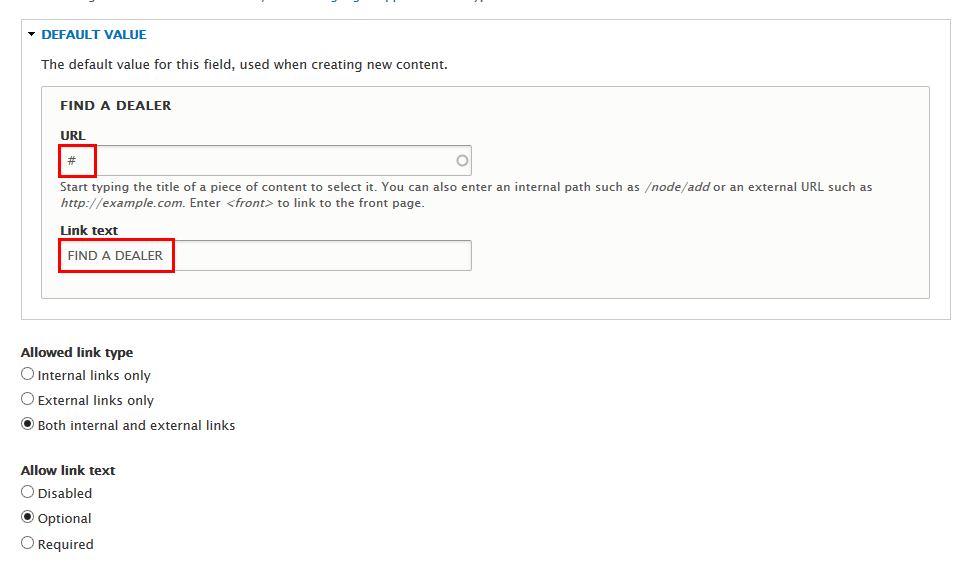
Step 10: Set properties for Find A Dealer field
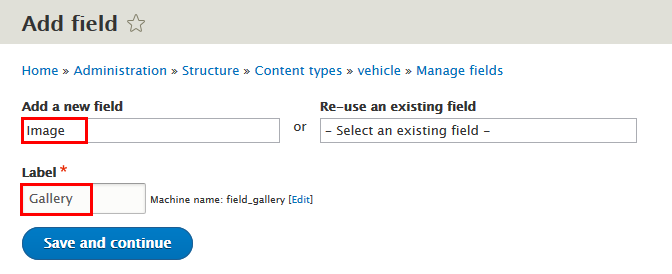
Step 11: Set properties for Gallery field
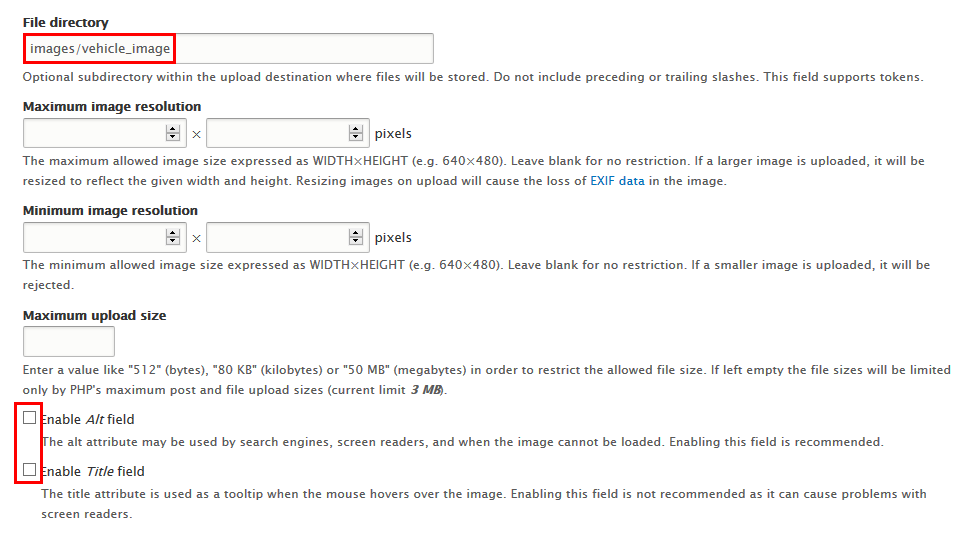
Step 12: Set properties for Image field
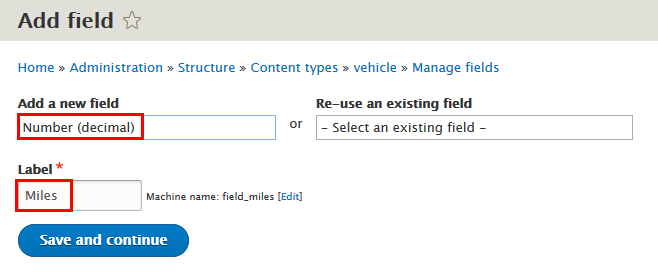
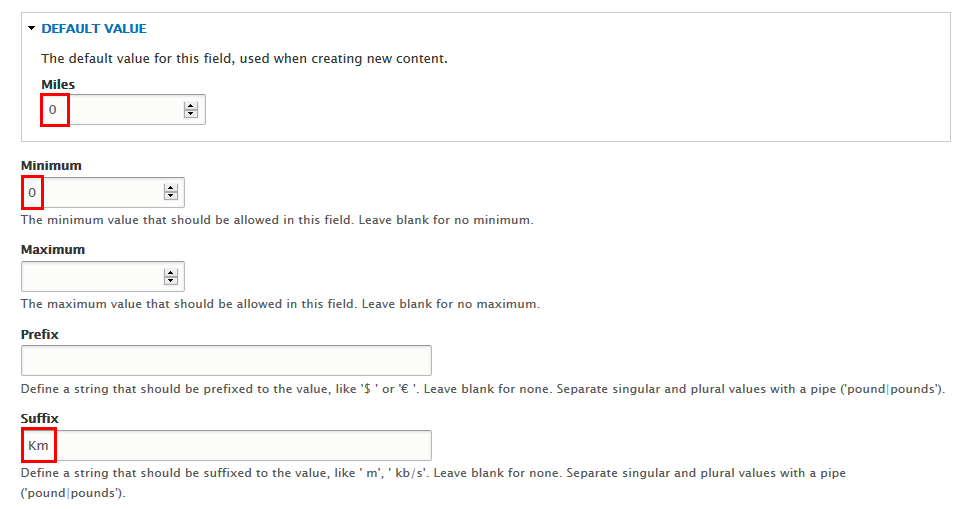
Step 13: Set properties for Miles field
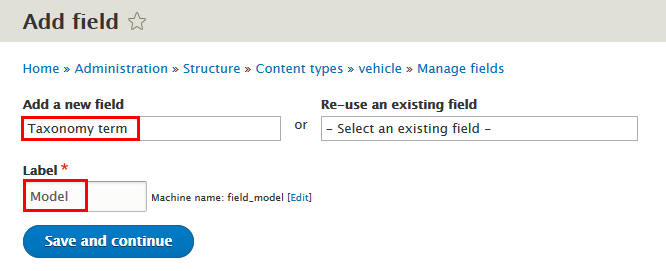
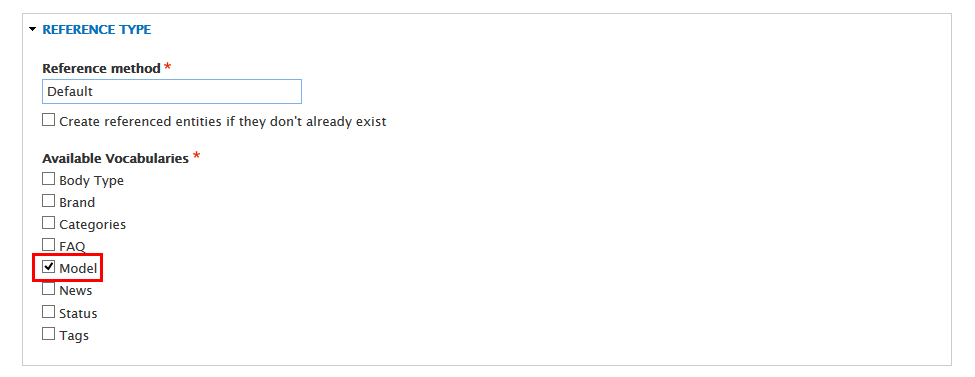
Step 14: Set properties for Model field
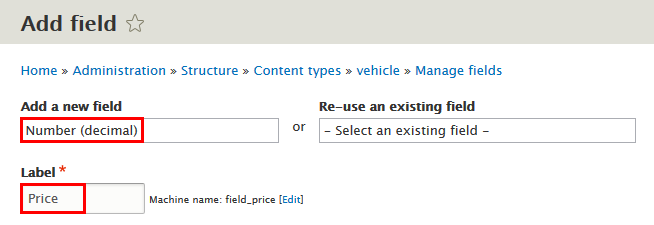
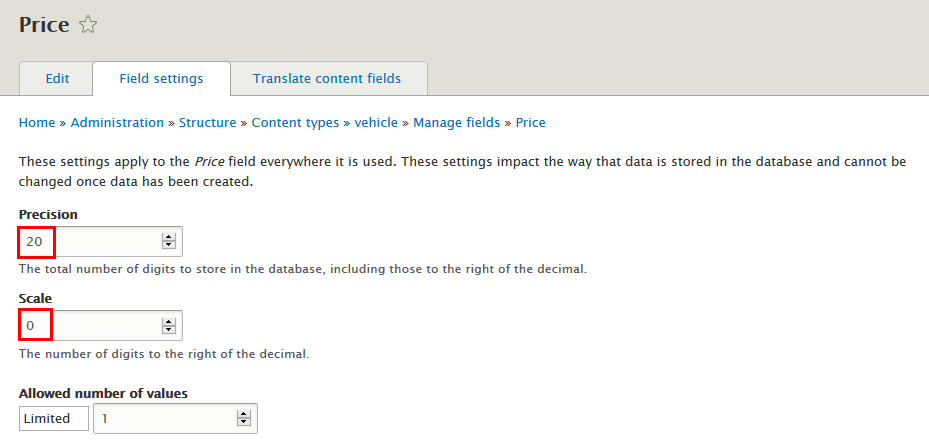
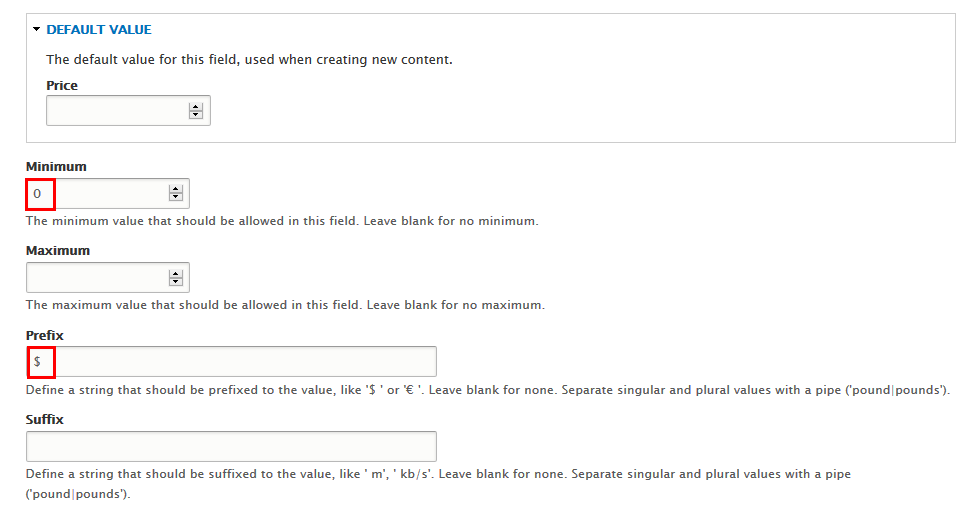
Step 15: Set properties for Price field
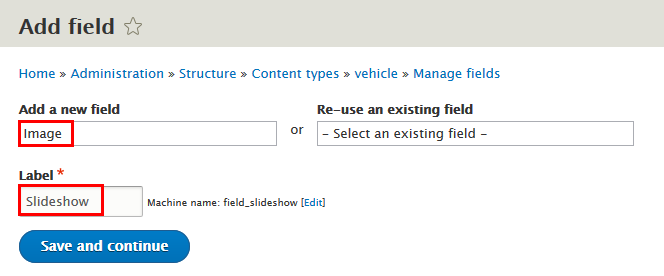
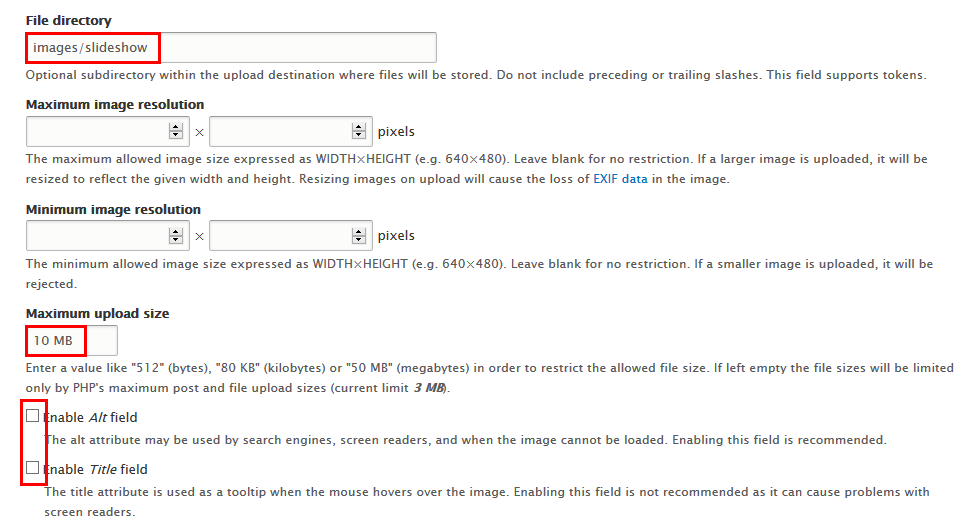
Step 16: Set properties for Slideshow field
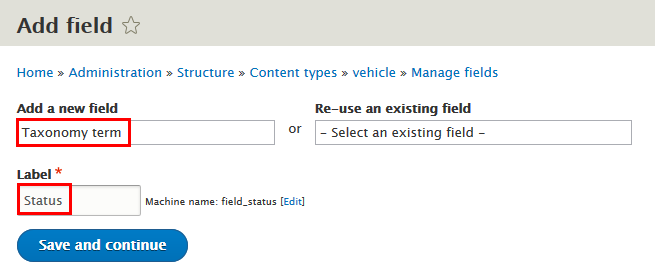
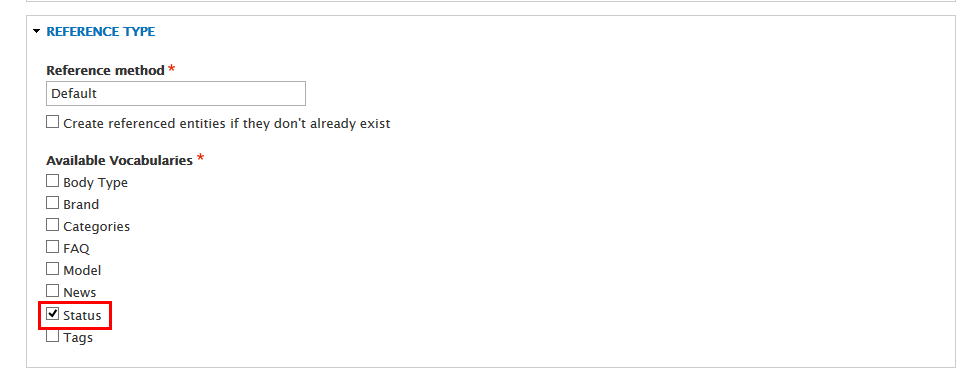
Step 17: Set properties for Status field
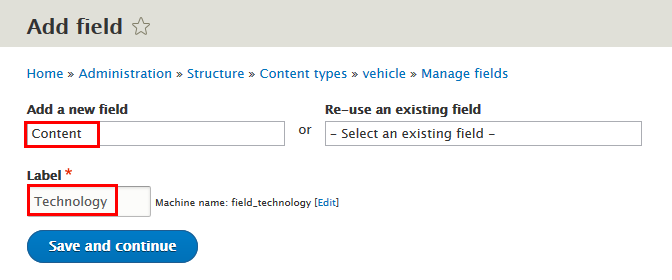
Step 18: Set properties for Technology field
Step 19: Set properties for Weight field
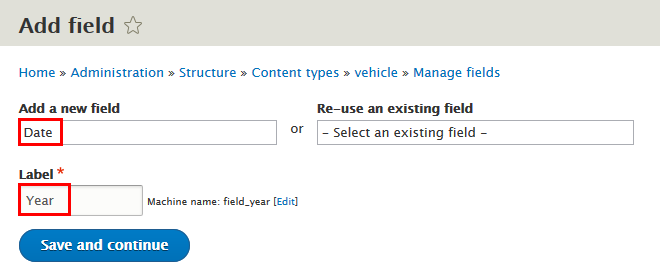
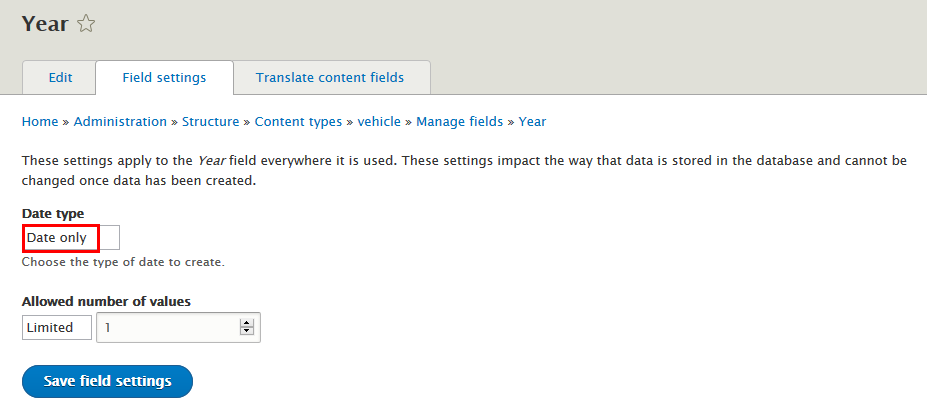
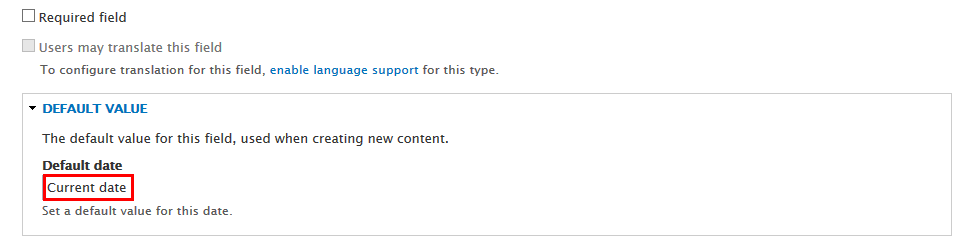
Step 20: Set properties for Year field
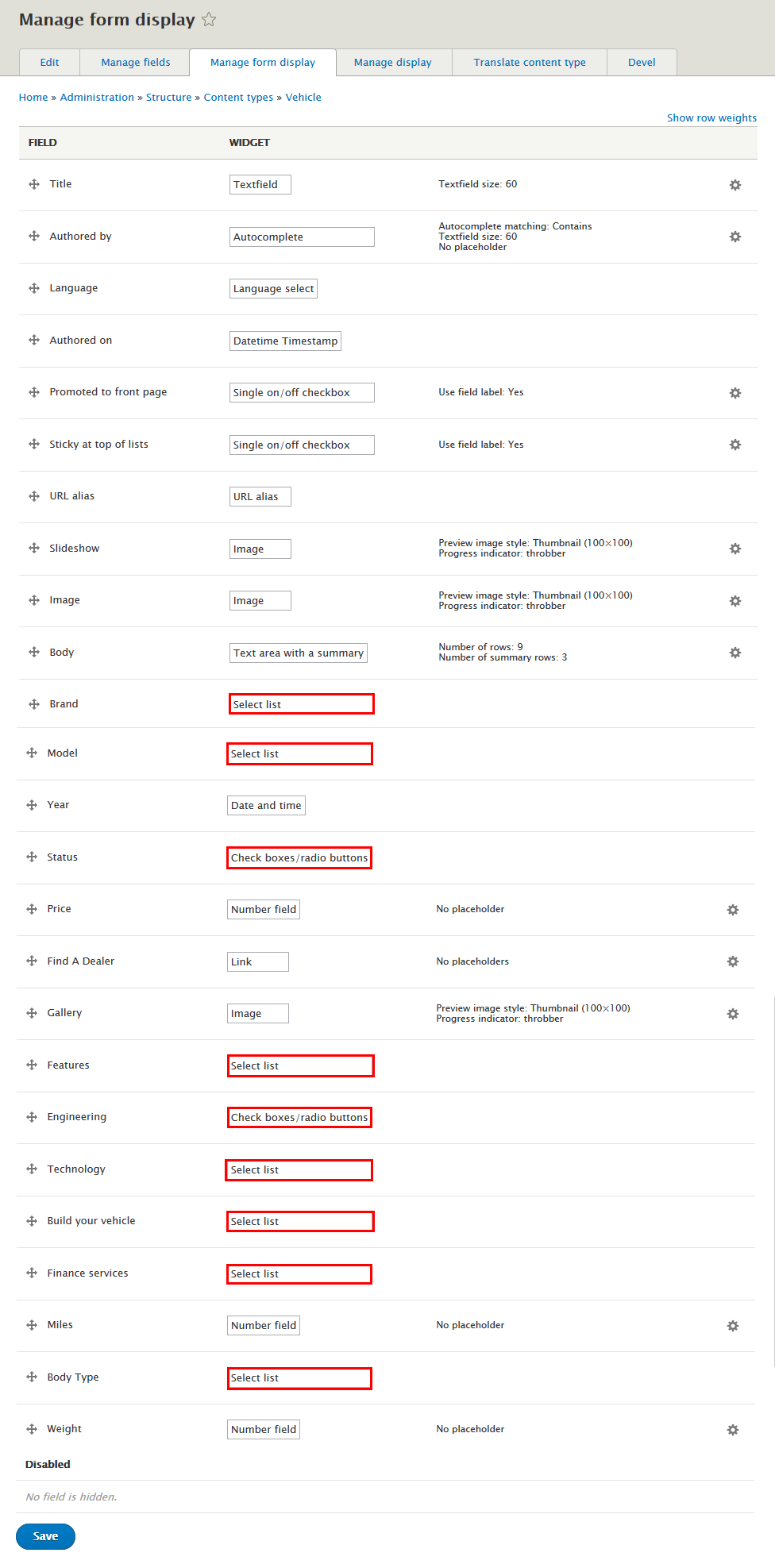
Step 21: Go to Manage form display tab, set following properties:
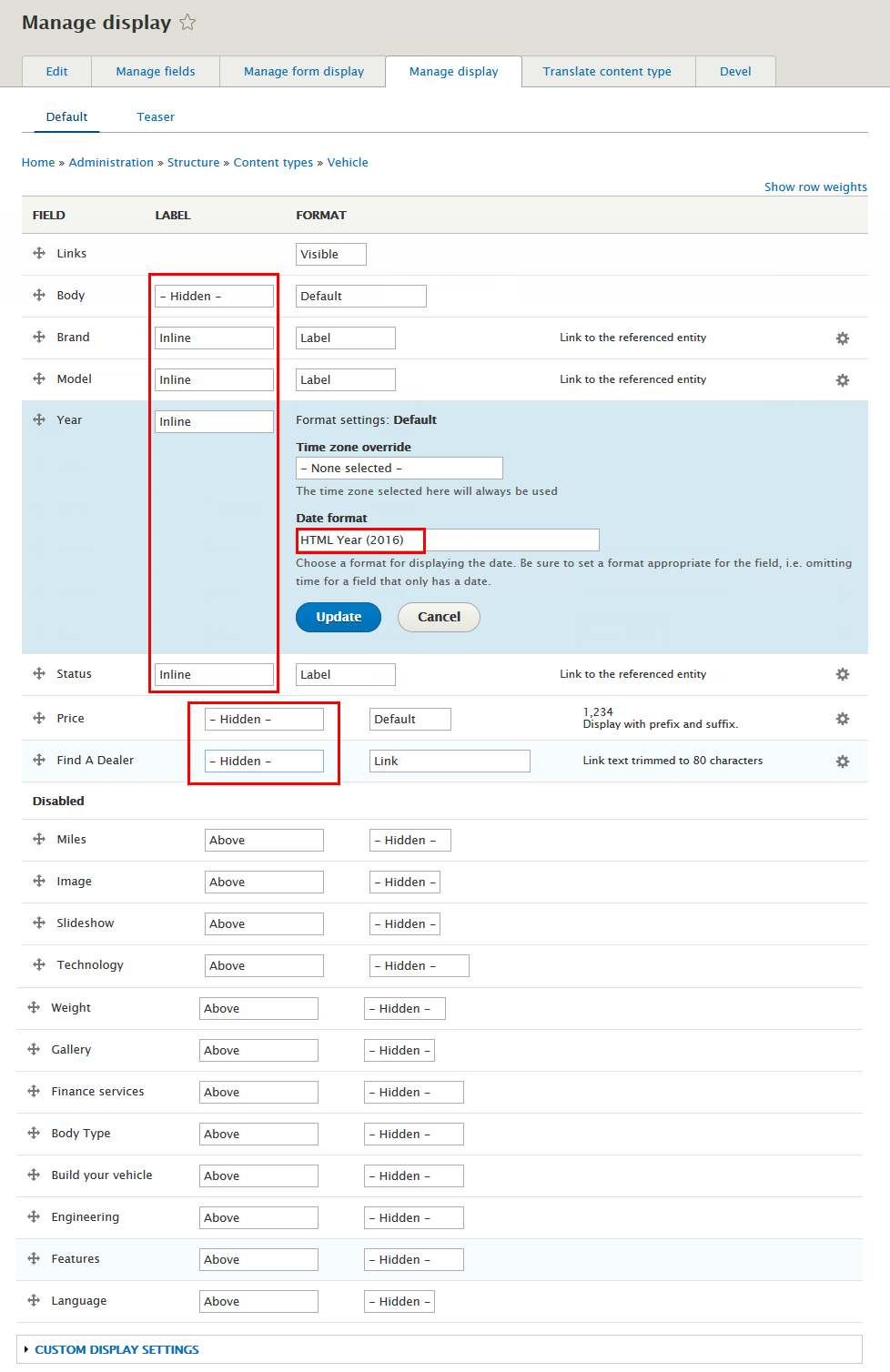
Step 22: Go to Manage display tab > Default tab. Set following properties:
Step 23: Click Save button
Create Homepage
Slideshow block
Front end Display
1. Create Slideshow view
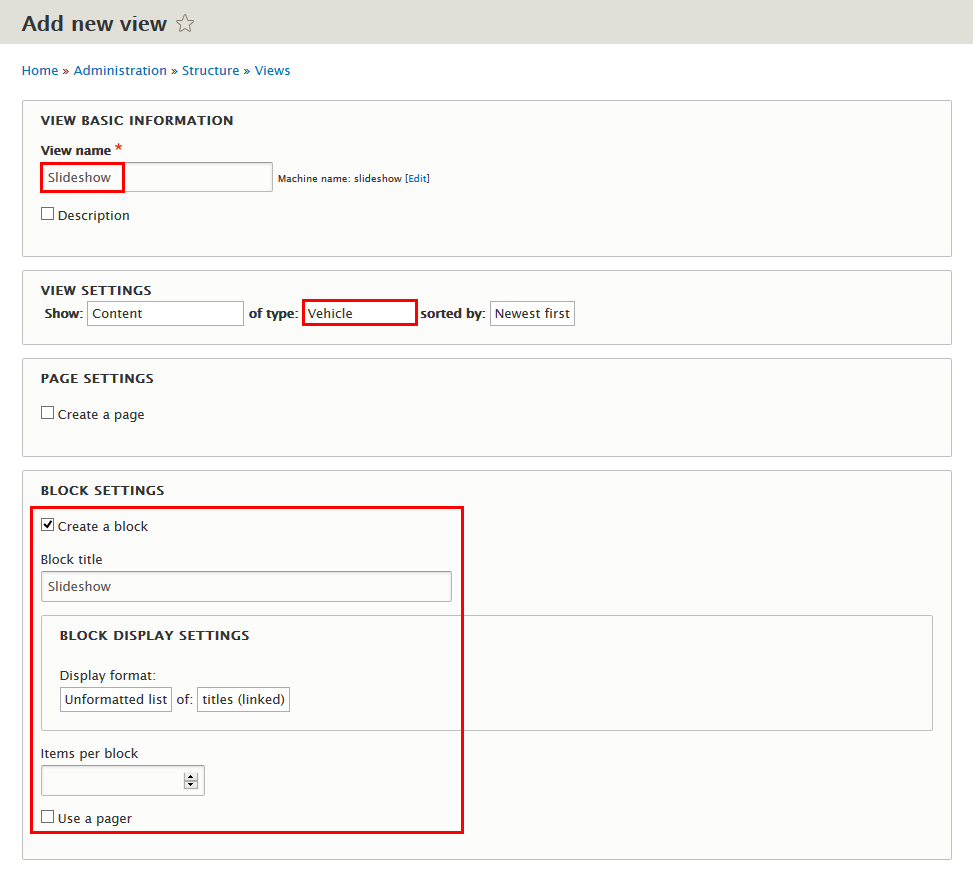
Step 1: Navigate to Structure > Views, click Add new view, then create Slideshow view with following settings:
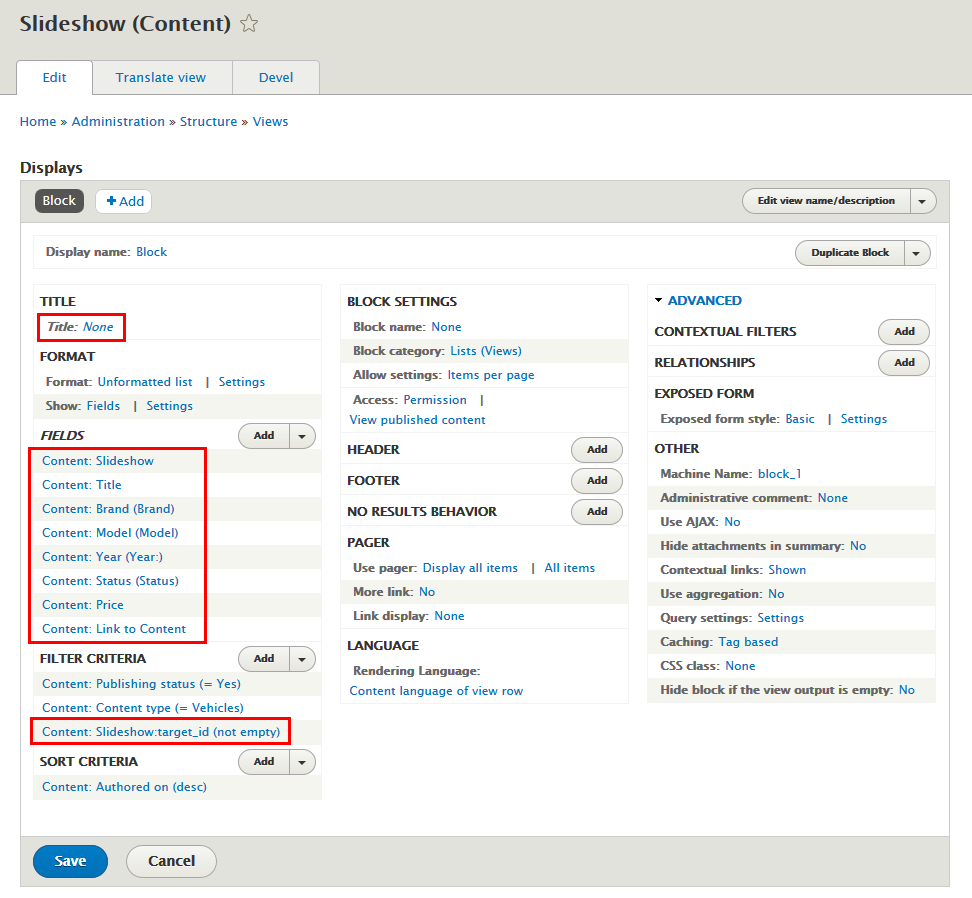
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Content: Slideshow, Content: Brand, Content: Model, Content: Year, Content: Status, Content: Price, Content: Link to Content
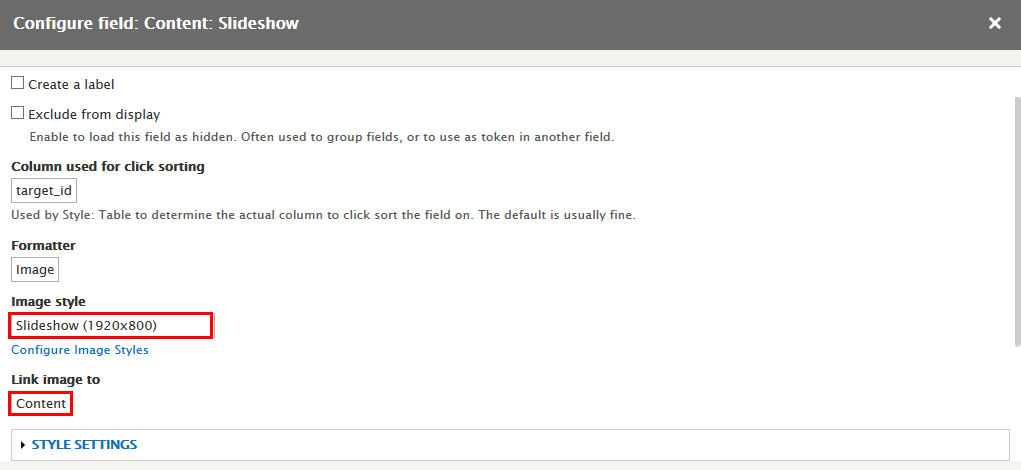
Step 4: Set properties for Content: Slideshow
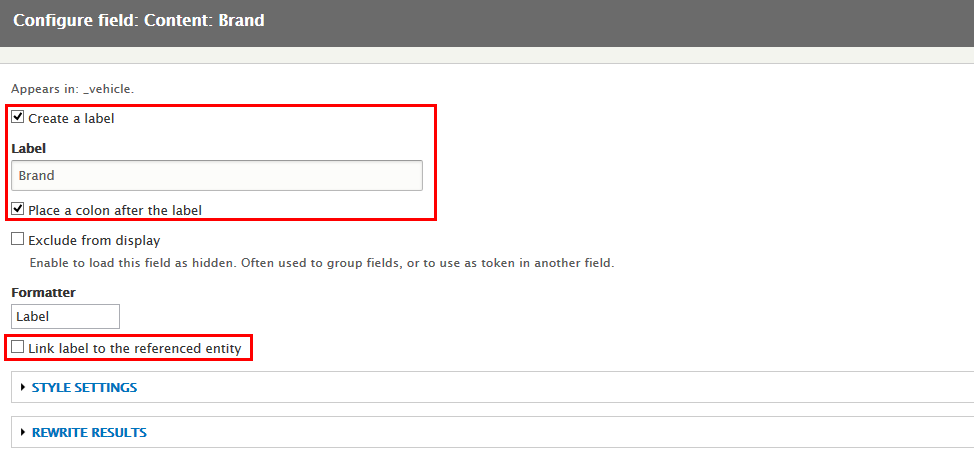
Step 5: Set properties for Content: Brand
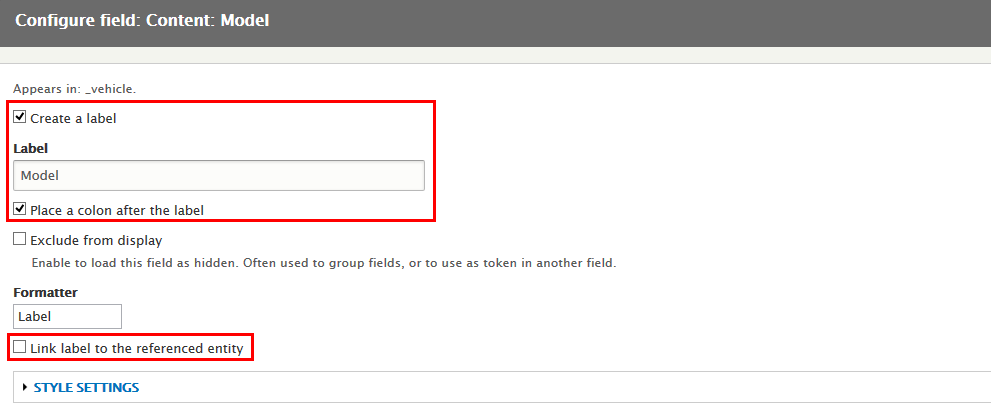
Step 6: Set properties for Content: Model
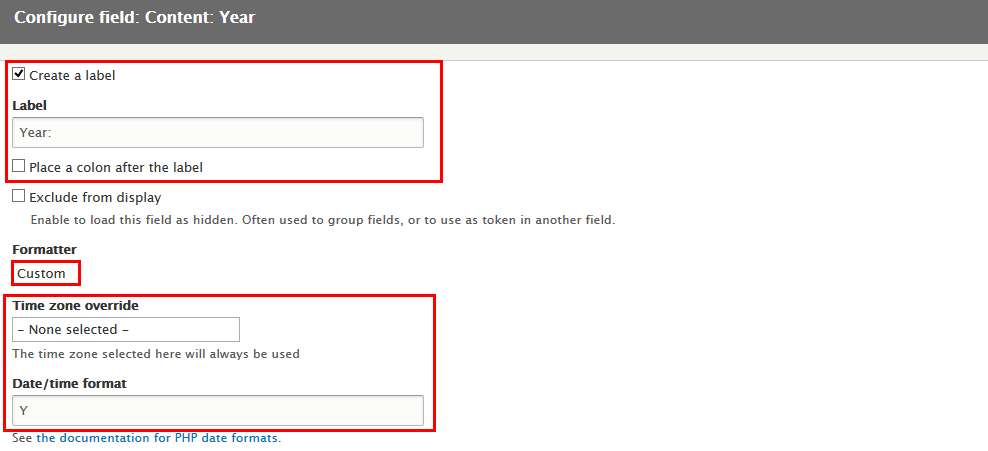
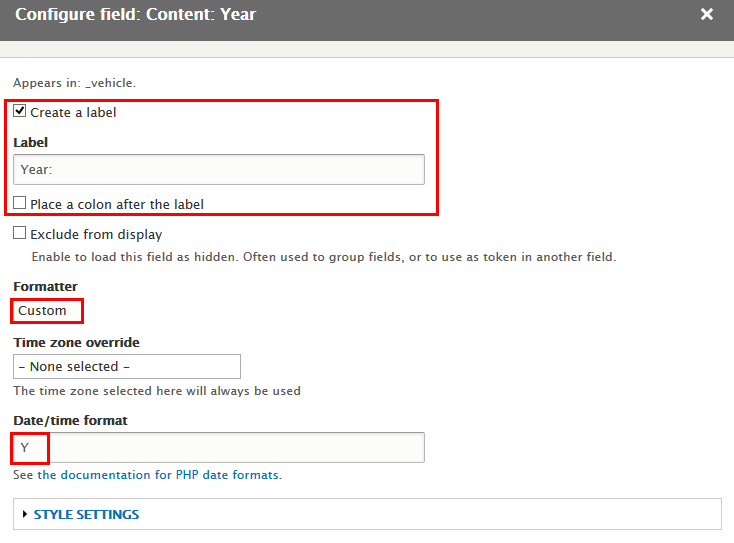
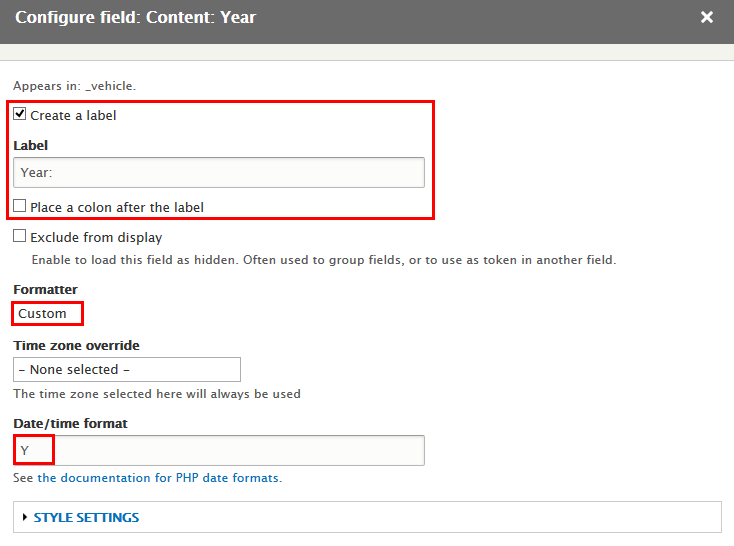
Step 7: Set properties for Content: Year
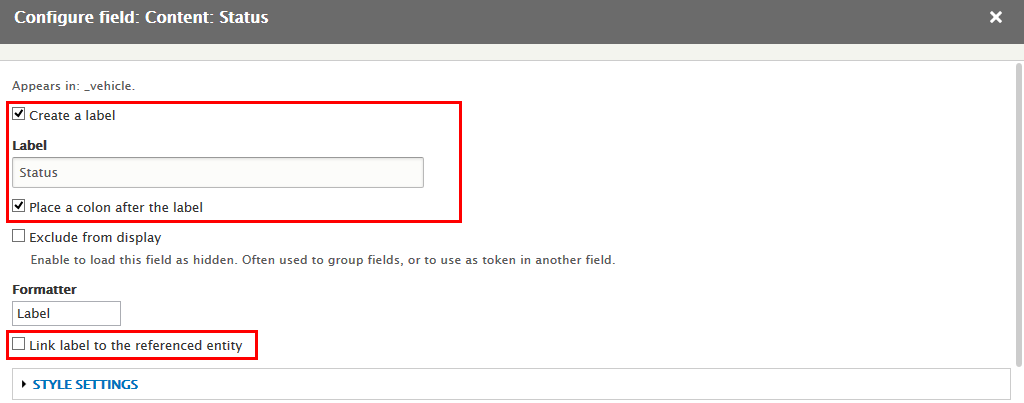
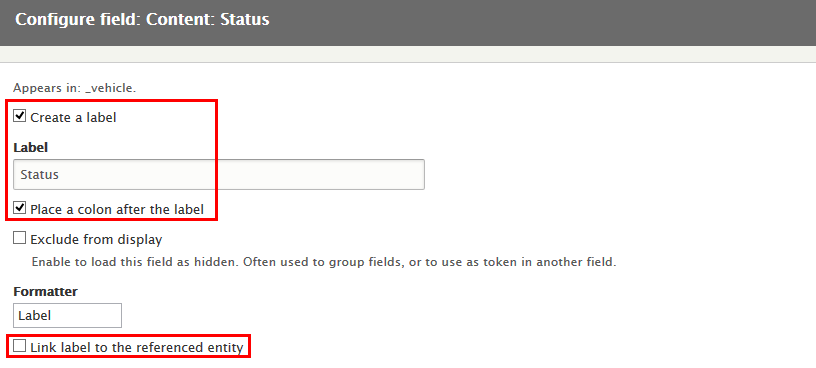
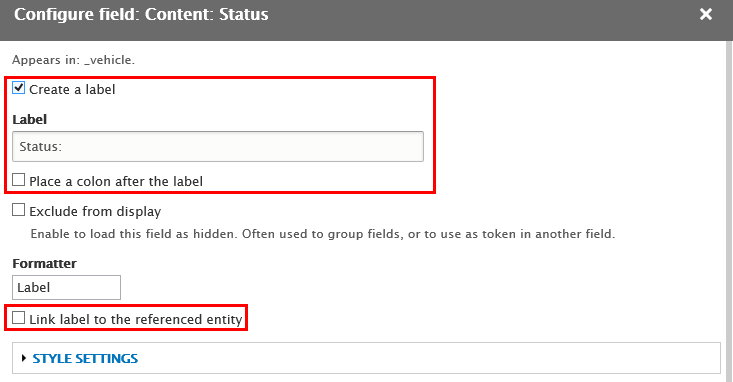
Step 8: Set properties for Content: Status
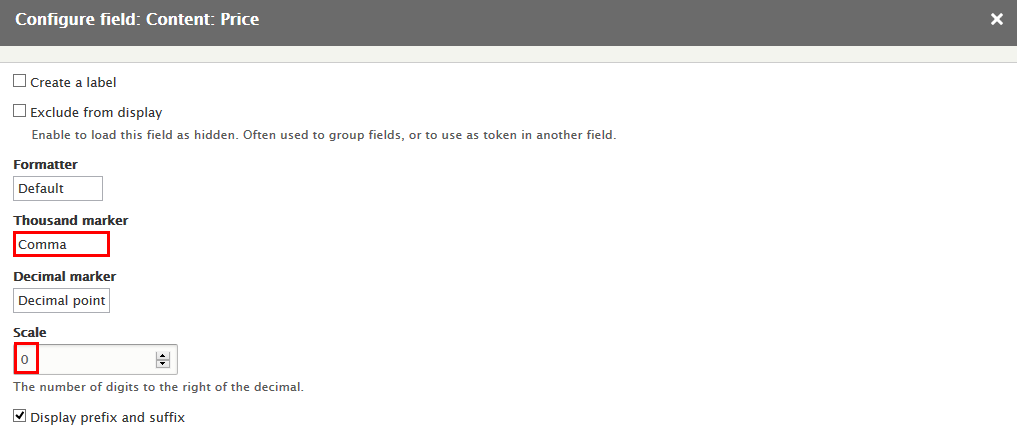
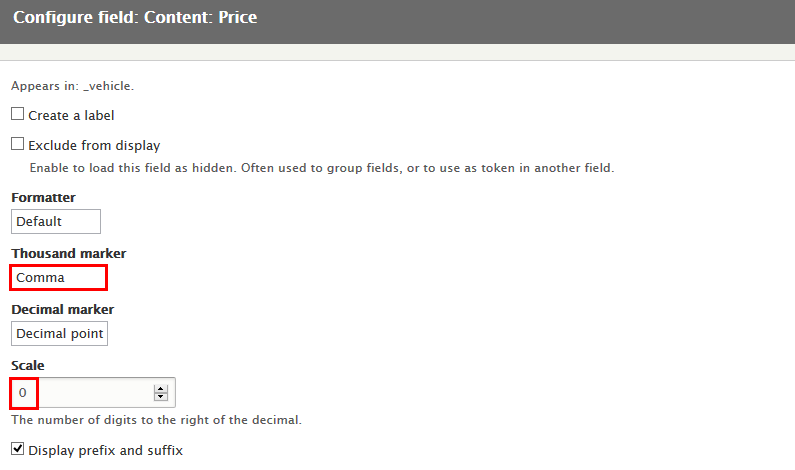
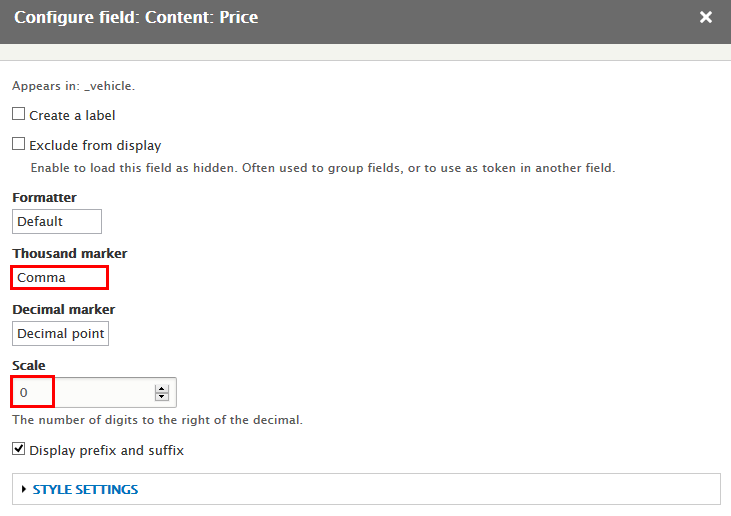
Step 9: Set properties for Content: Price
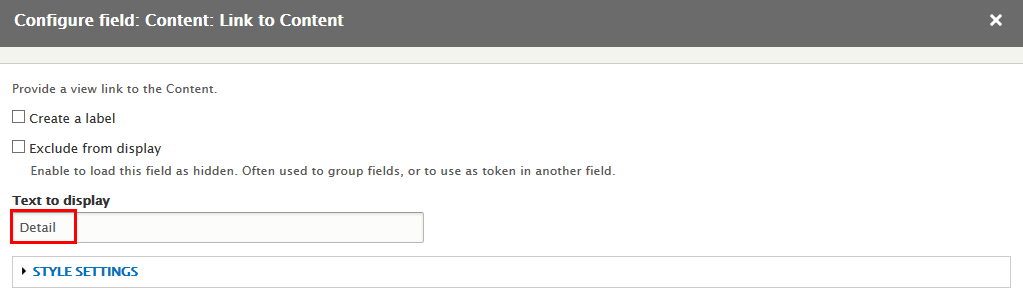
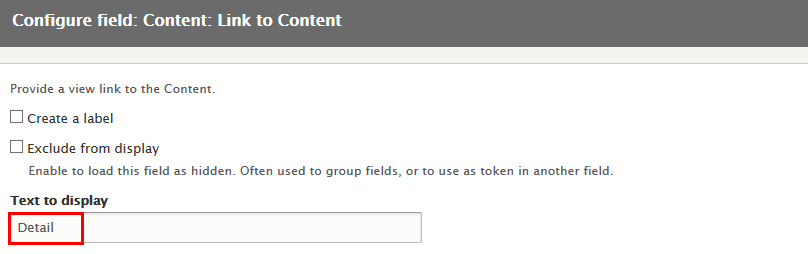
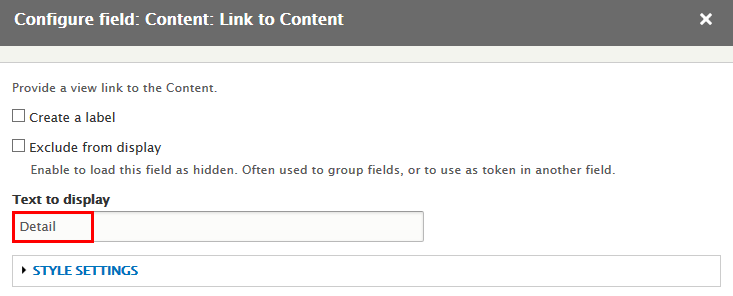
Step 10: Set properties for Content: Link to Content
Step 11: At TITLE area, find Title field and set following properites:
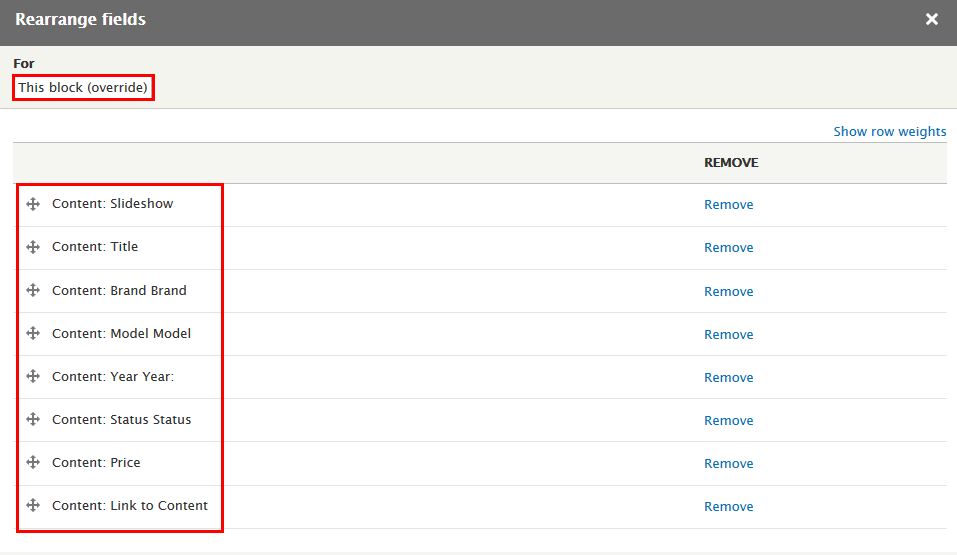
Step 12: At FIELDS area, click Rearrange button and set following arrange
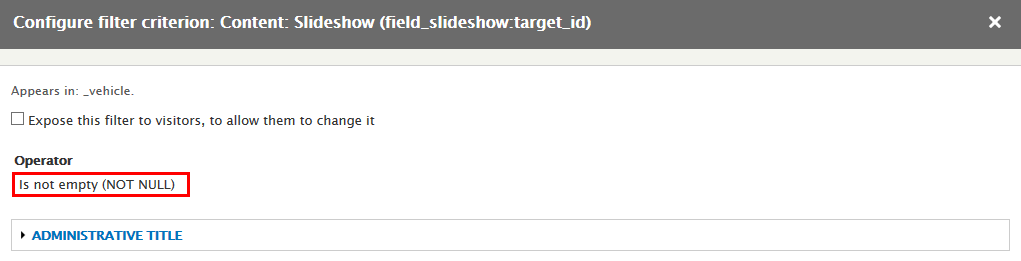
Step 13: At FILTER CRITERIA area, add Content: Slideshow field and set properties:
Step 14: Click Save to save view
2. Configure View: Slideshow block
Step 1: Navigate to Structure > Block layout
Step 2: Find Slideshow click Place block button
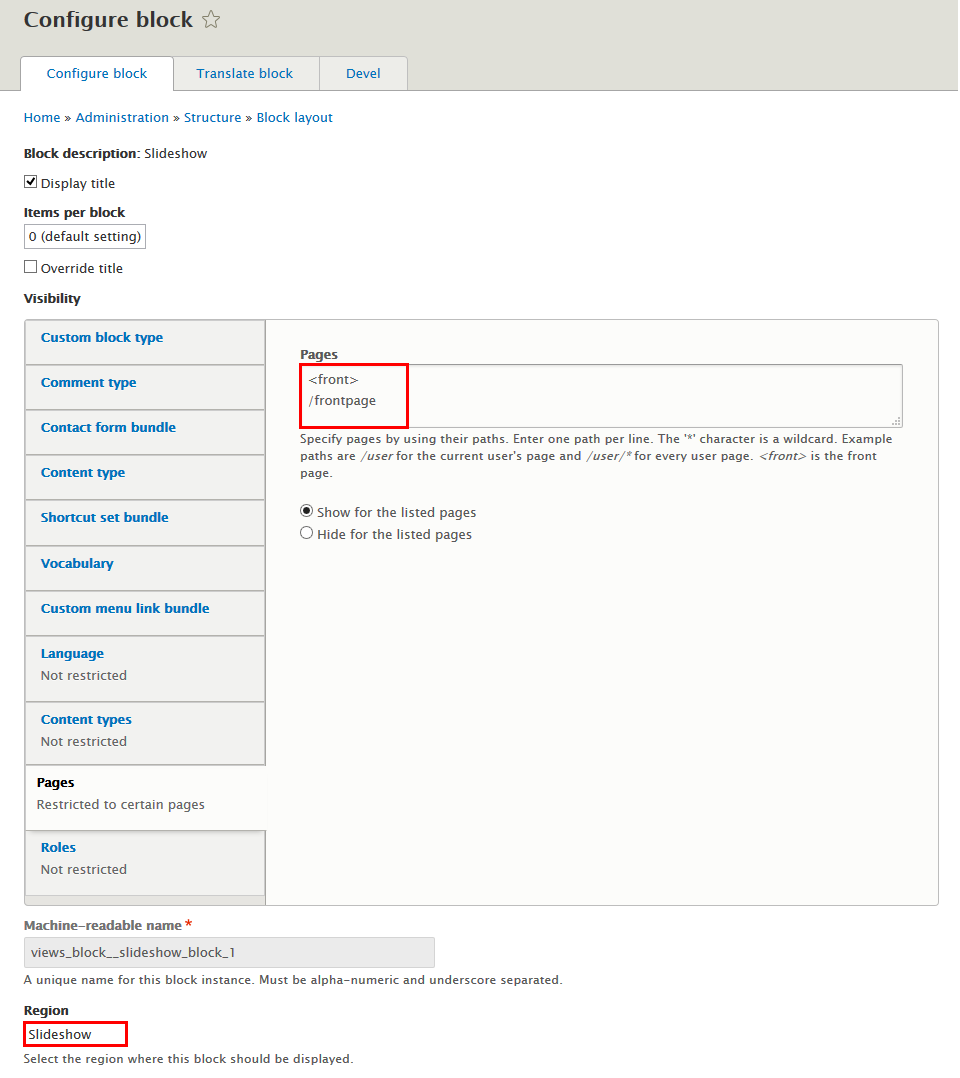
Step 3: Find Slideshow Lists (Views) click Place block button and set following properites:
Step 4: Click Save block button.
Vehicles block
Front end Display
1. Create Vehicles view
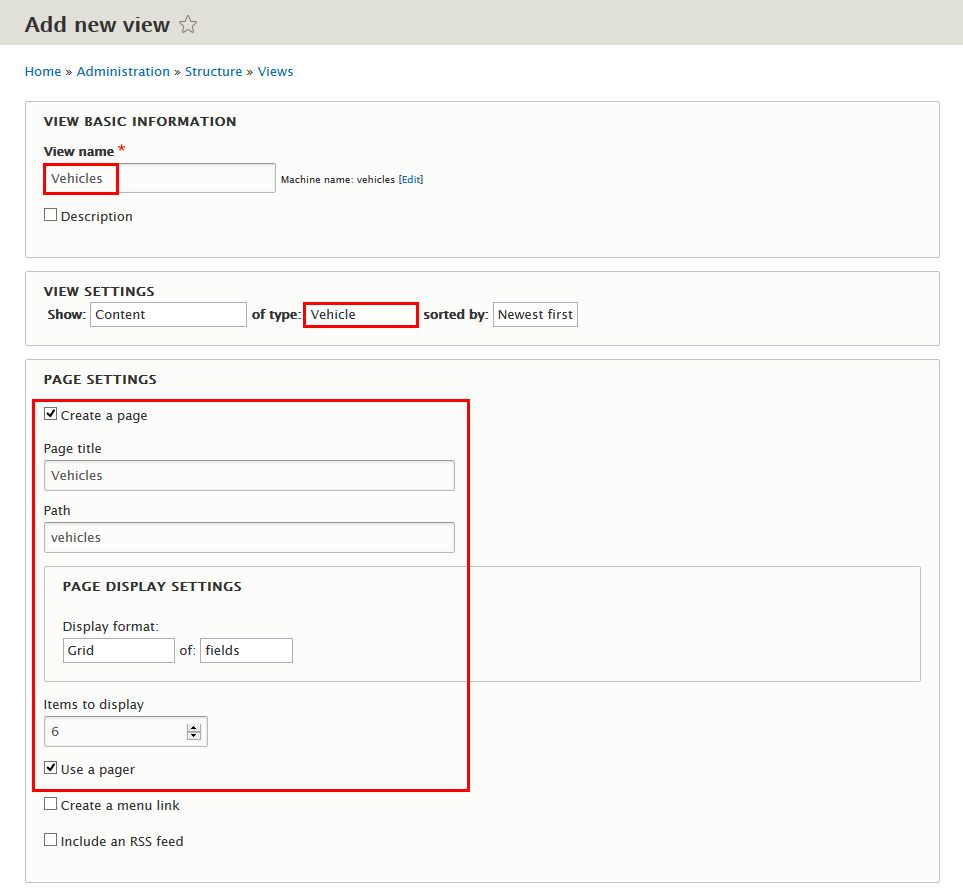
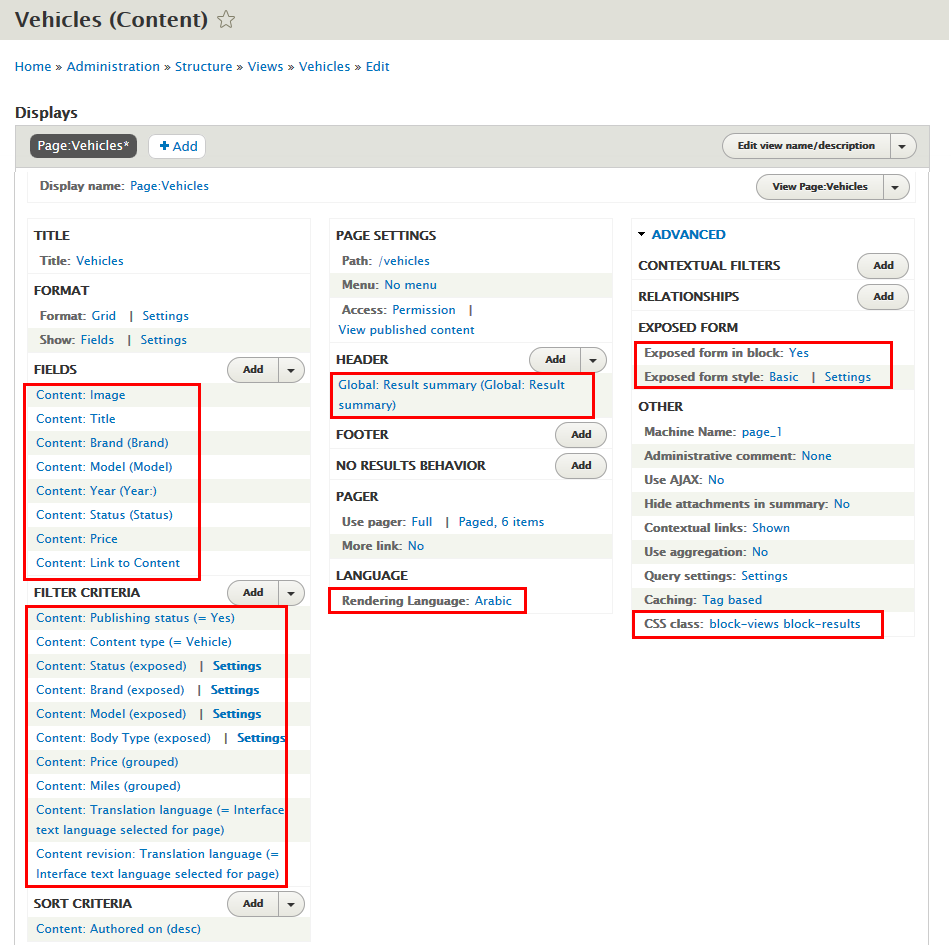
Step 1: Navigate to Structure > Views, click Add new view, then create Vehicles view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Brand, Content: Model, Content: Year, Content: Status, Content: Price, Content: Link to Content
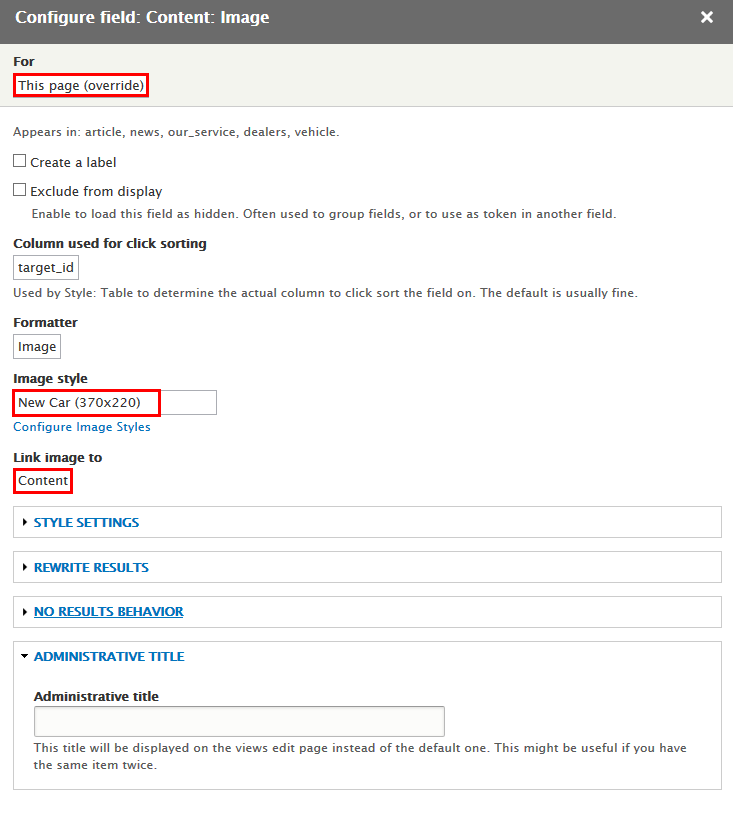
Step 4: Set properties for Content: Image
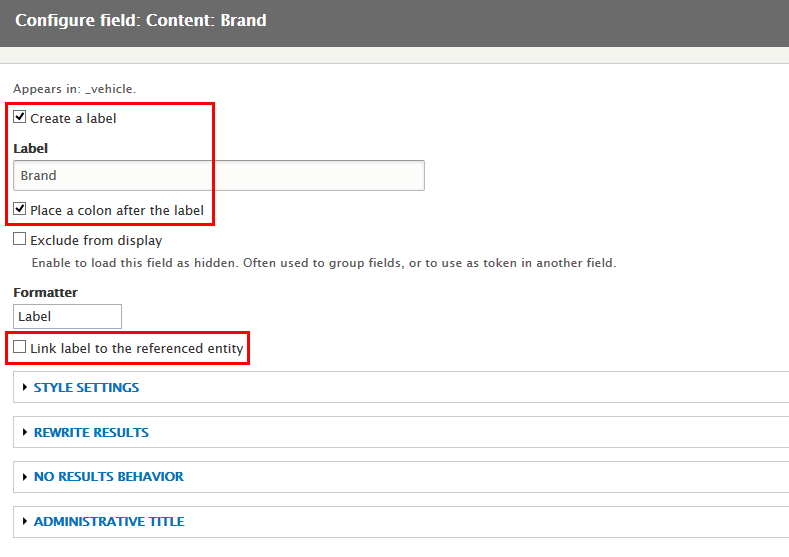
Step 5: Set properties for Content: Brand
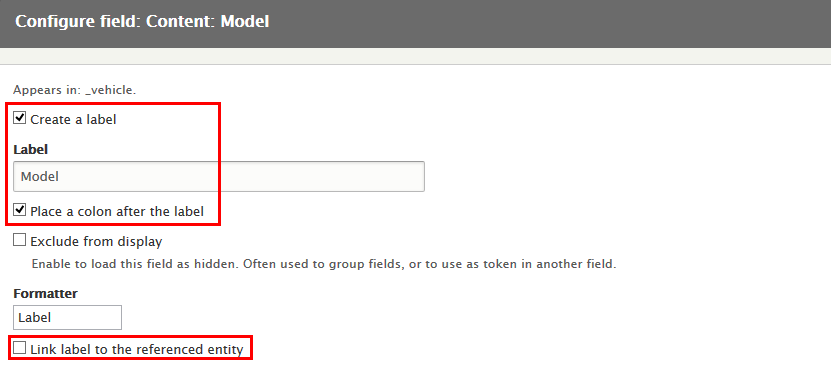
Step 6: Set properties for Content: Model
Step 7: Set properties for Content: Year
Step 8: Set properties for Content: Status
Step 9: Set properties for Content: Price
Step 10: Set properties for Content: Link to Content
Step 11: At FIELDS area, click Rearrange button and set following arrange
Step 12: At FILTER CRITERIA area, add Content: Brand, Content: Model, Content: Status, Content: Price, Content: Body Type, Content: Miles, Content: Translation language, Content revision: Translation language field and set properties:
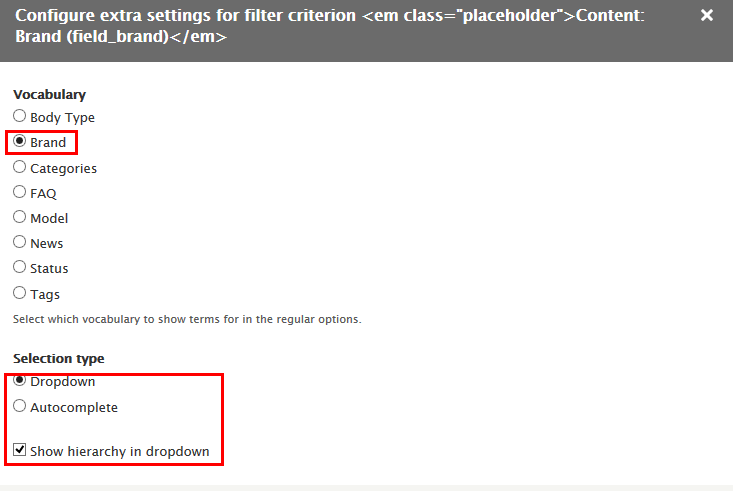
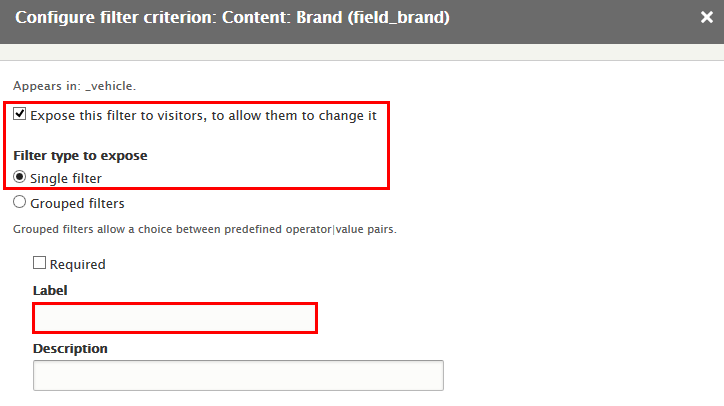
Step 13: Set properties for Content: Brand
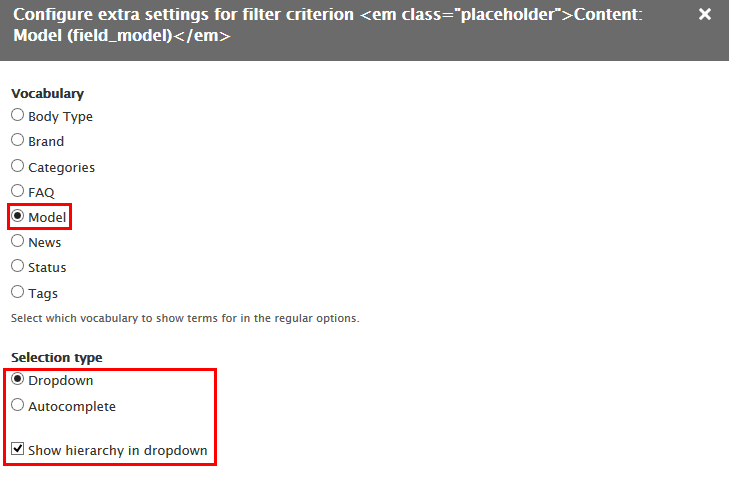
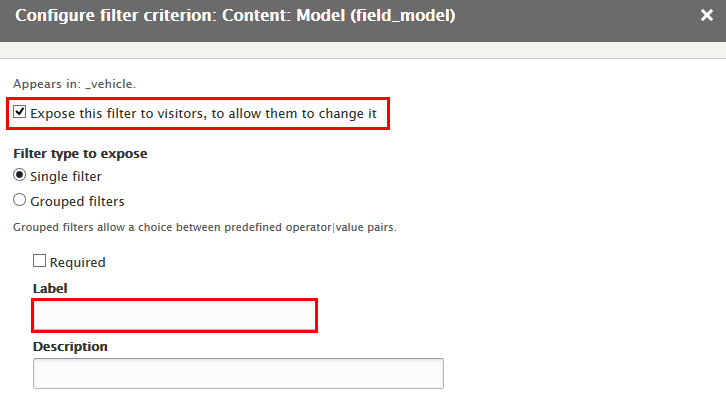
Step 14: Set properties for Content: Model
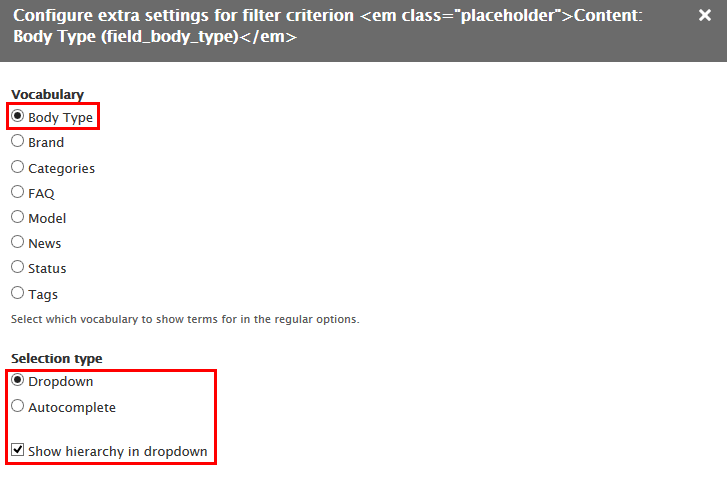
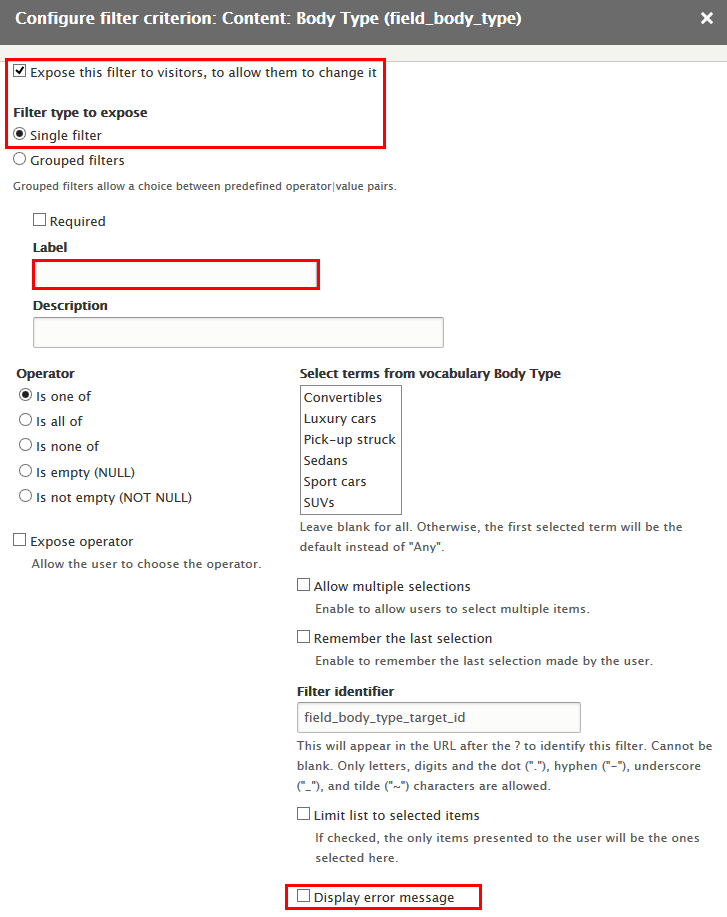
Step 15: Set properties for Content: Body Type
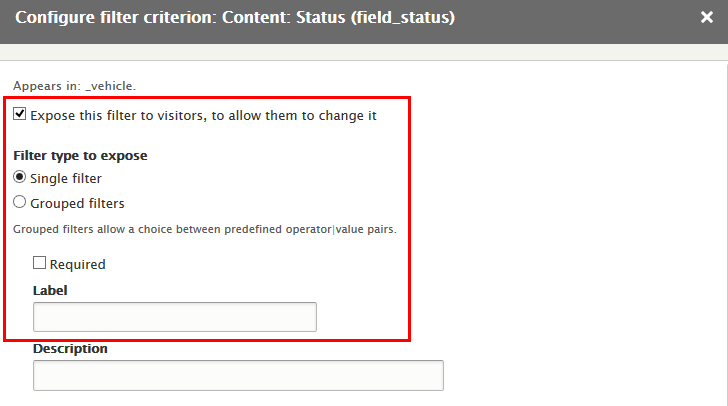
Step 16: Set properties for Content: Status
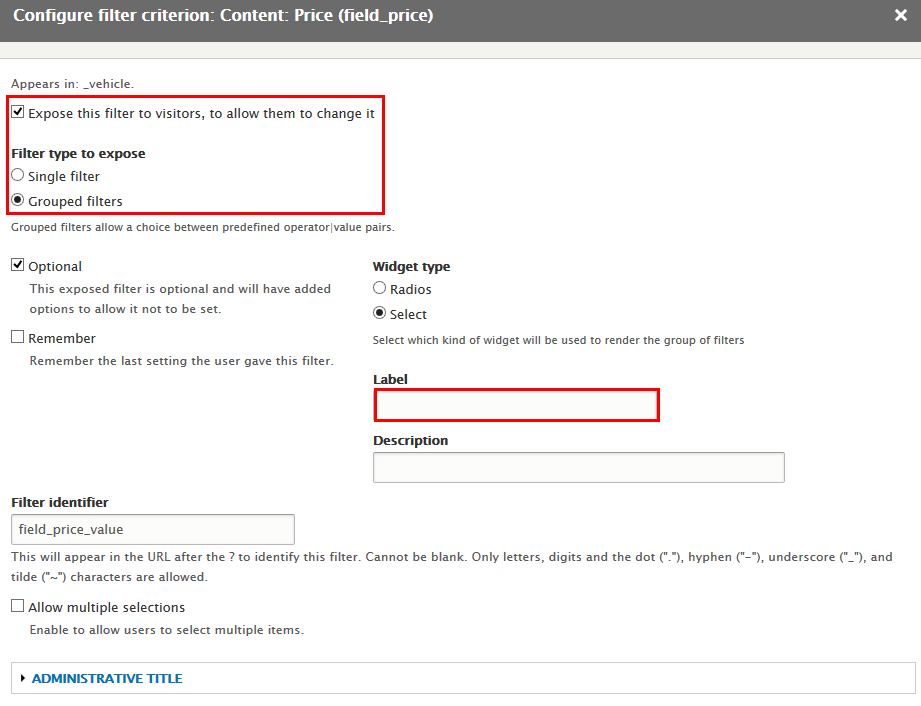
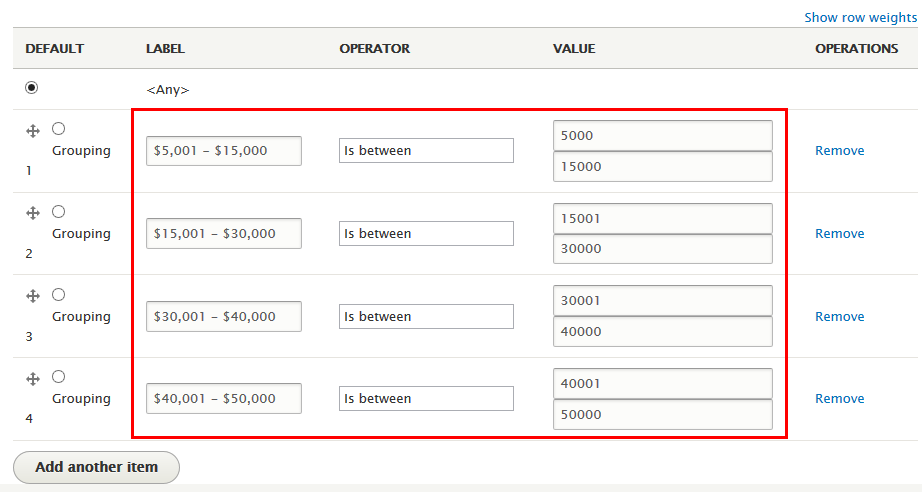
Step 17: Set properties for Content: Price
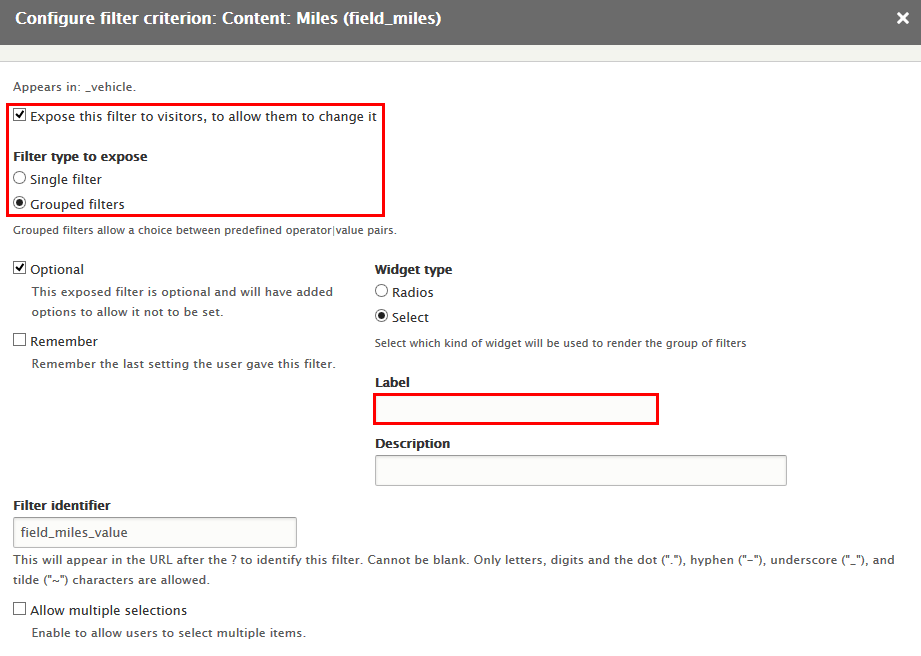
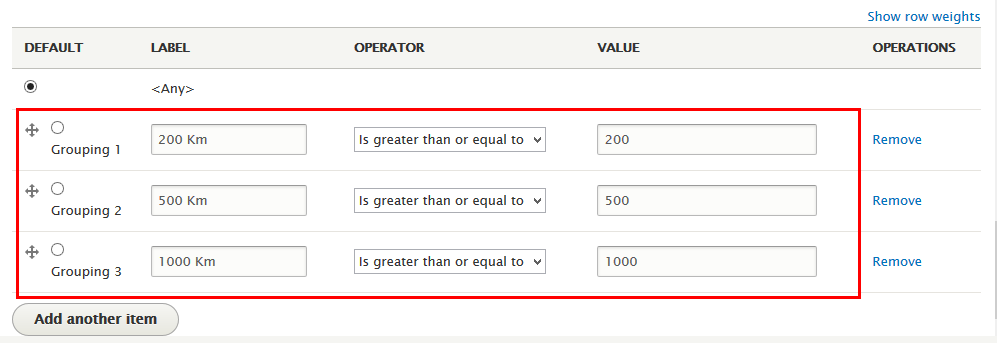
Step 18: Set properties for Content: Miles
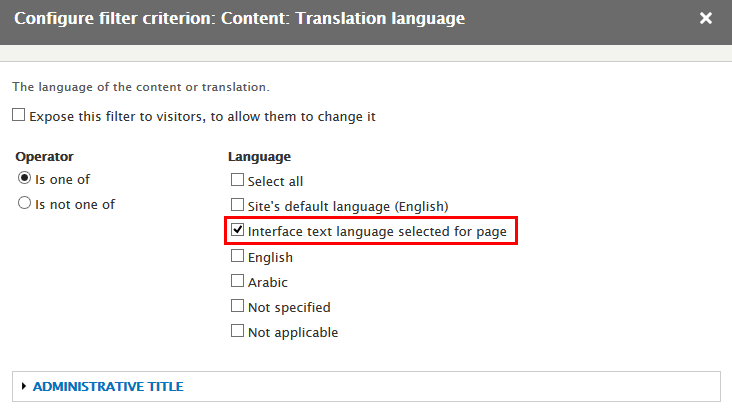
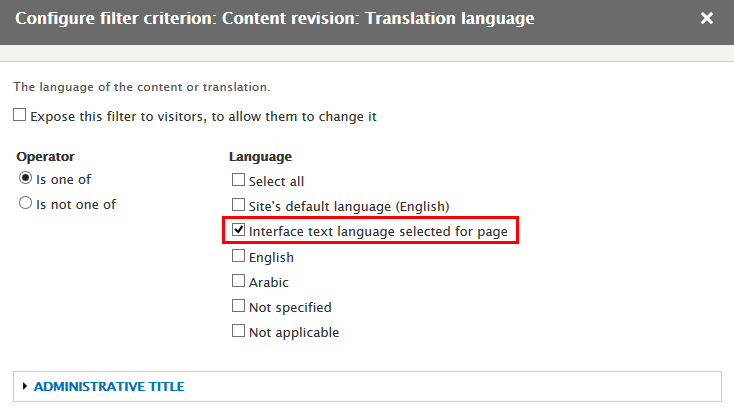
Step 19: Set properties for Content: Translation language
Step 20: Set properties for Content revision: Translation language
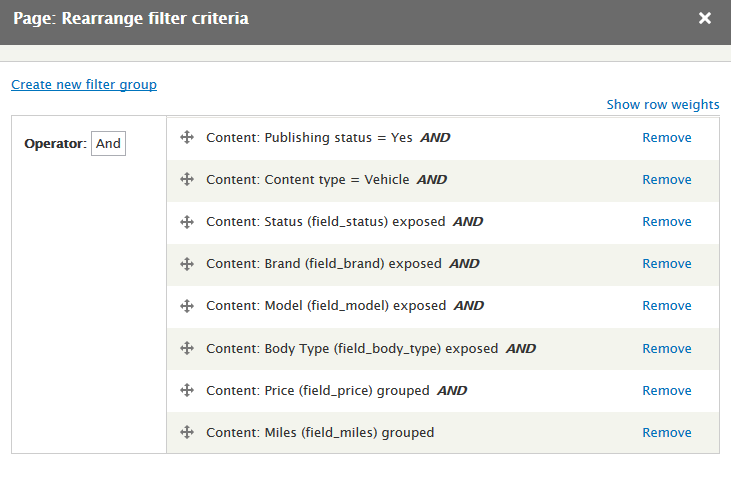
Step 21: At FILTER CRITERIA area, click Rearrange button and set following arrange
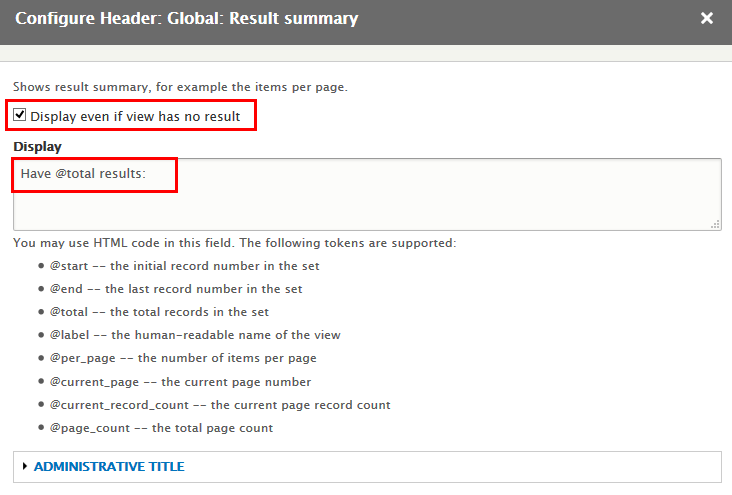
Step 22: At HEADER area, click Add button to add field Global: Result summary with following properties:
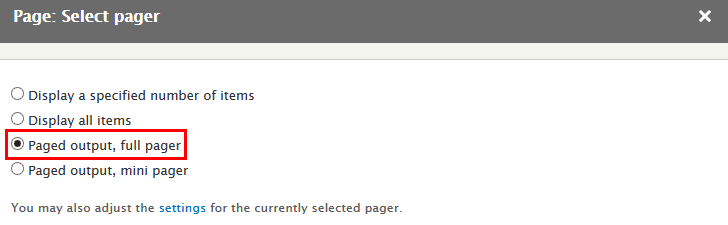
Step 23: At PAGER area, find and click Use pager link and set following properites:
Step 24: At LANGUAGE area, find and click Rendering Language link and set following properites:
Step 25: At TITLE area, find Title field and set following properites:
Step 26: At Advanced > EXPOSED FROM area, set following properties field Exposed form in block, Exposed form style
Step 27: Set properties for Exposed form in block
Step 28: Set properties for Exposed form style
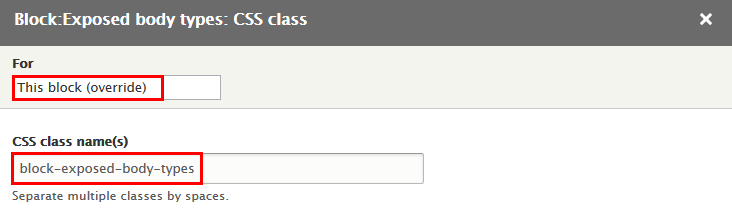
Step 29: At Advanced > OTHER area, add CSS class:
Step 30: Click Save to save view
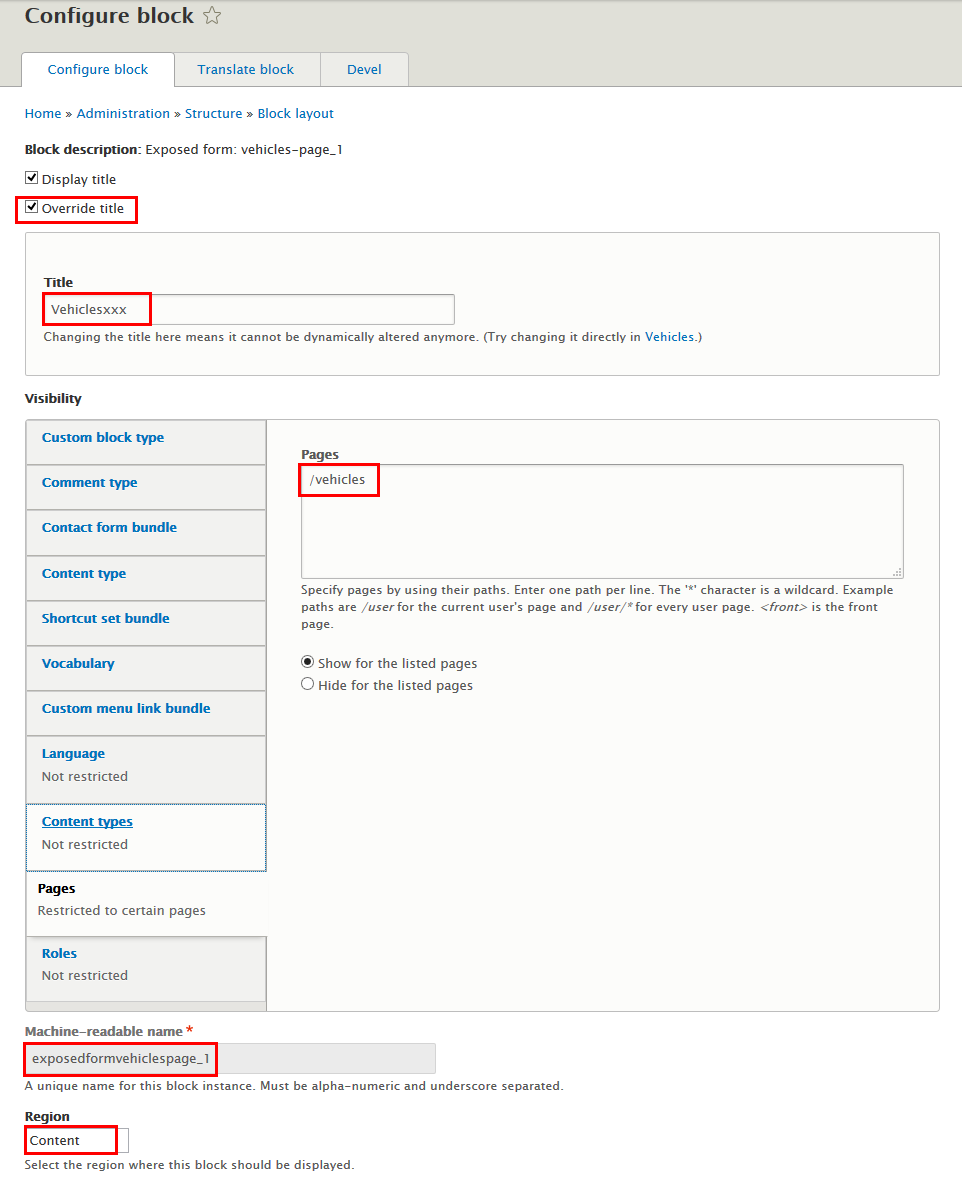
2. Configure View: Exposed form: vehicles-page_1 block
Step 1: Navigate to Structure > Block layout
Step 2: Find Slideshow click Place block button
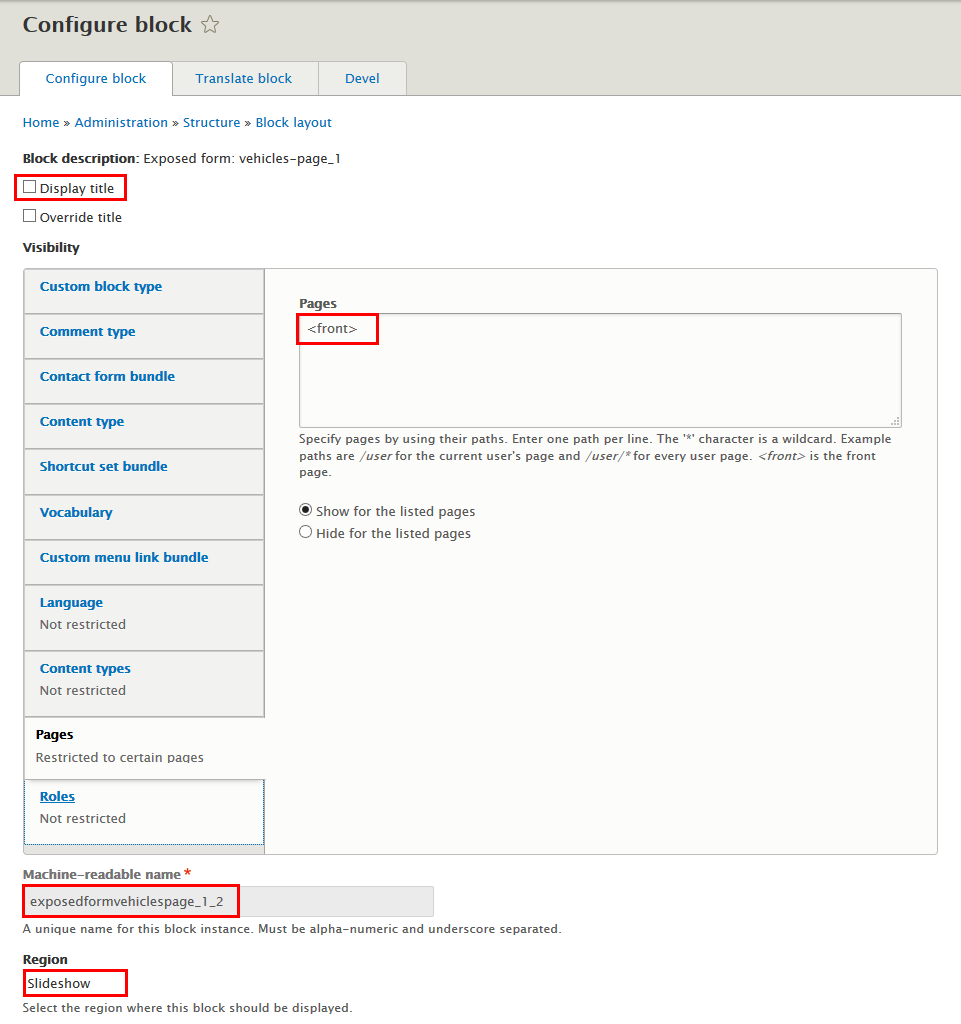
Step 3: Find Exposed form: vehicles-page_1 click Place block button and set following properites:
Step 4: Click Save block button.
New Cars block
Front end Display
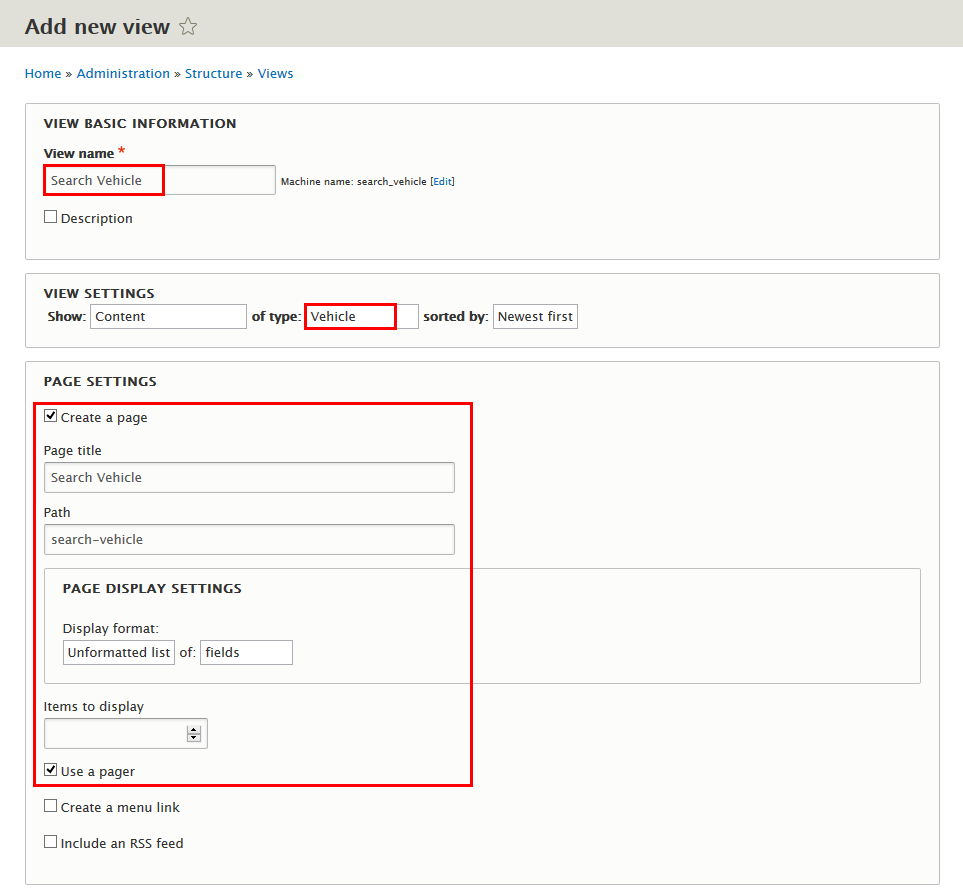
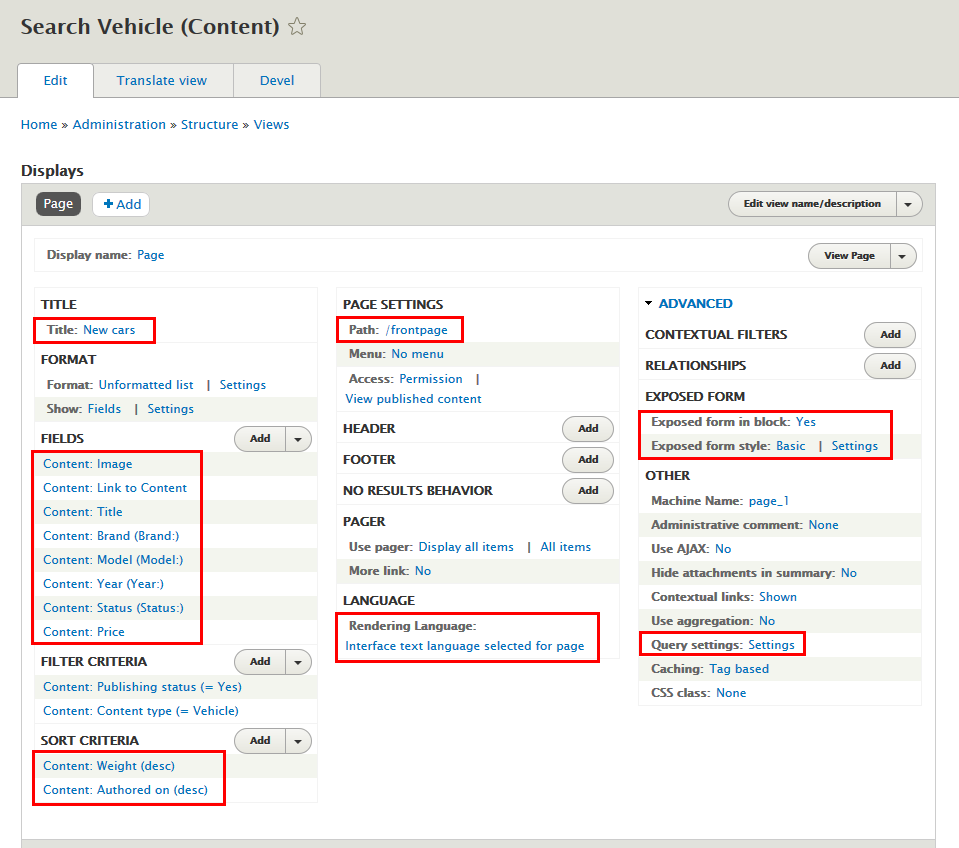
1. Create Search Vehicles view
Step 1: Navigate to Structure > Views, click Add new view, then create Slideshow view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Brand, Content: Model, Content: Year, Content: Status, Content: Price, Content: Link to Content
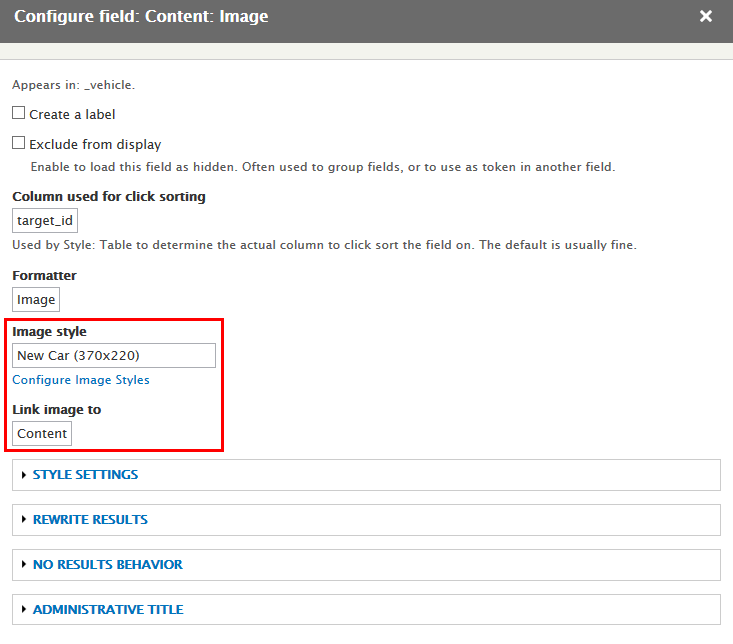
Step 4: Set properties for Content: Image
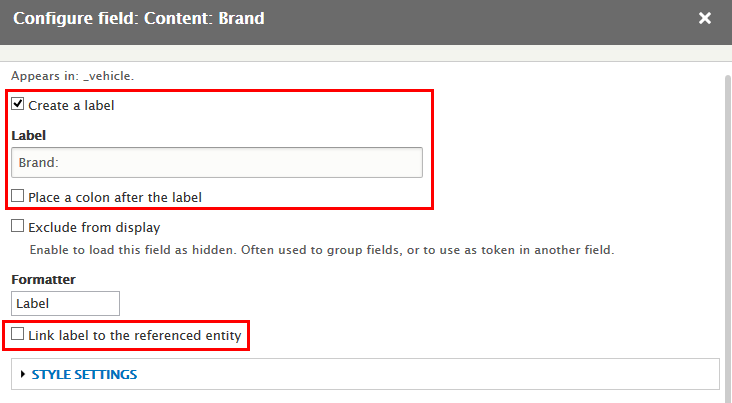
Step 5: Set properties for Content: Brand
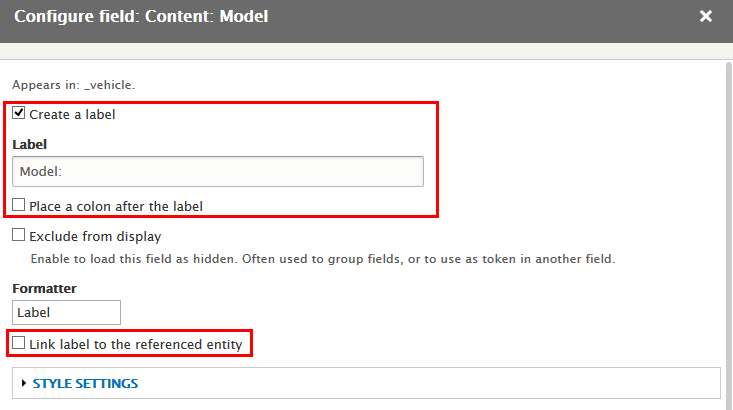
Step 6: Set properties for Content: Model
Step 7: Set properties for Content: Year
Step 8: Set properties for Content: Status
Step 9: Set properties for Content: Price
Step 10: Set properties for Content: Link to Content
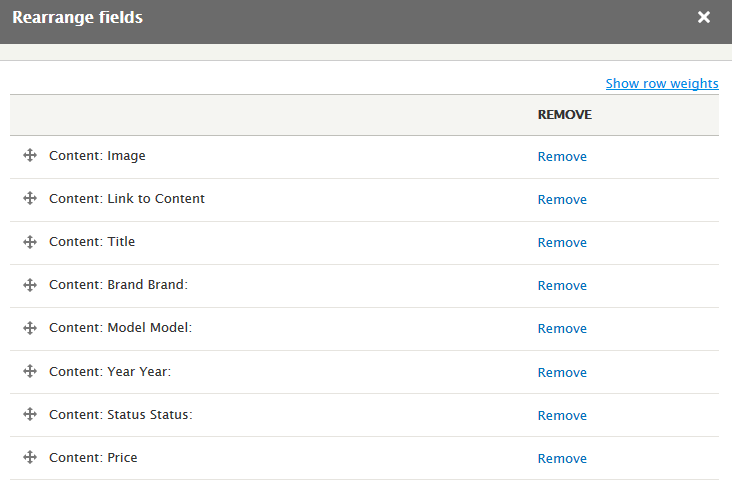
Step 11: At FIELDS area, click Rearrange button and set following arrange
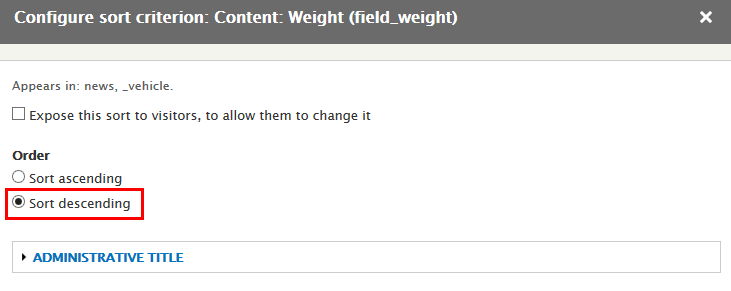
Step 12: At SORT CRITERIA area, click Add button to add Content: Weight fields and set following properites:
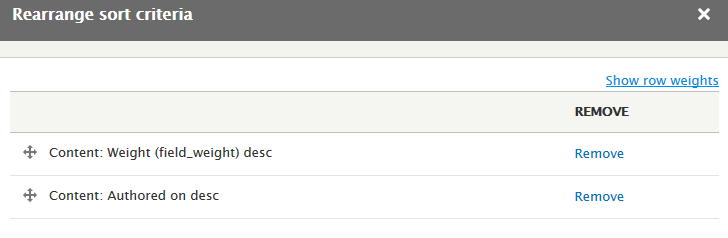
Step 13: At SORT CRITERIA area, click Rearrange button and set following arrange
Step 14: At TITLE area, find Title field and set following properites:
Step 15: At PAGE SETTINGS area, find and click Path link and set following properites:
Step 16: At LANGUAGE area, find and click Rendering Language link and set following properites:
Step 17: At Advanced > EXPOSED FROM area, set following properties field Exposed form in block, Exposed form style
Step 18: Set properties for Exposed form in block
Step 19: Set properties for Exposed form style
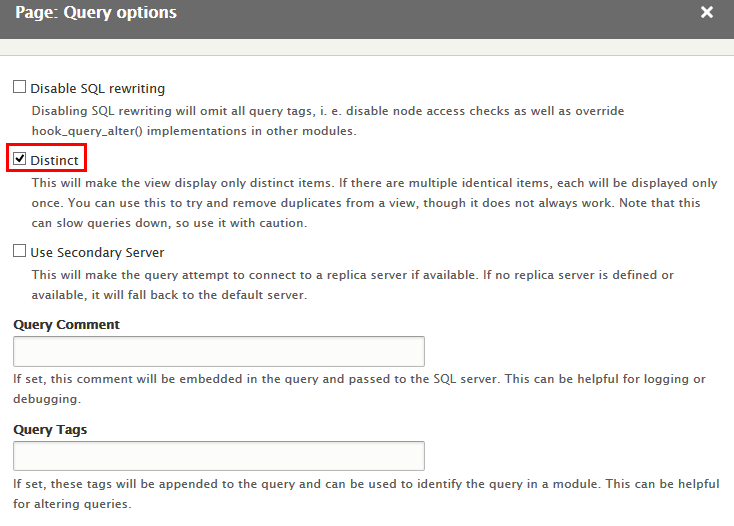
Step 20: At Advanced > OTHER area, atQuery settings set following properites:
Step 21: Click Save to save view
2. Add and configure New Cars block
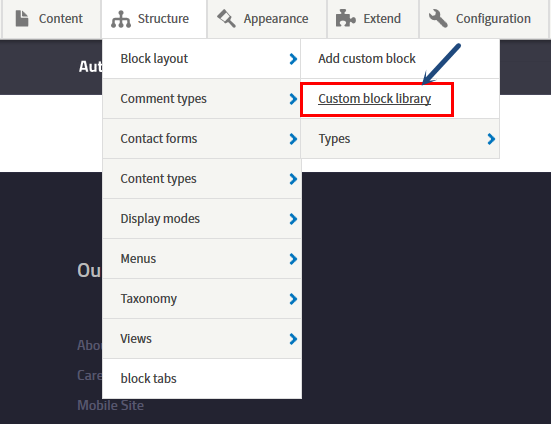
Step 1: Navigate to Structure > Block layout > Custom block library
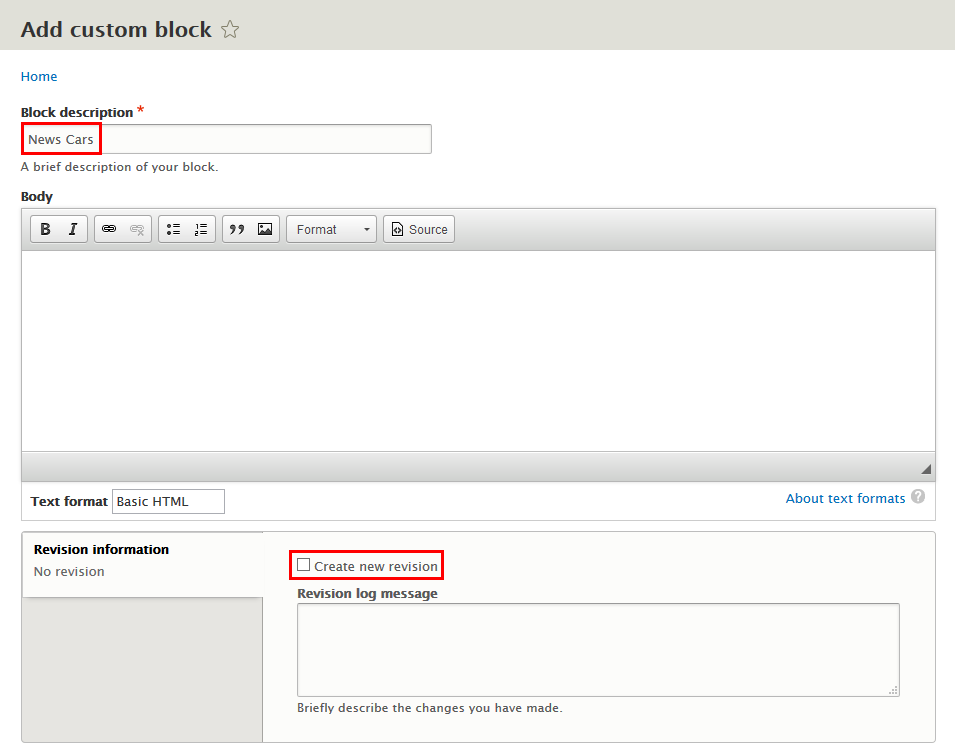
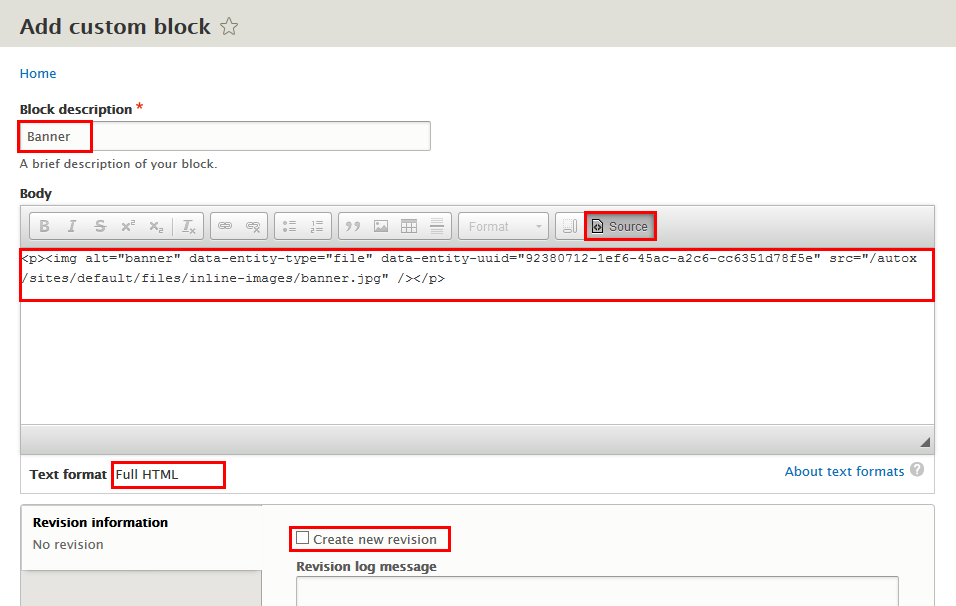
Step 2: Find and click Add custom block button to create New Cars block with following properites:
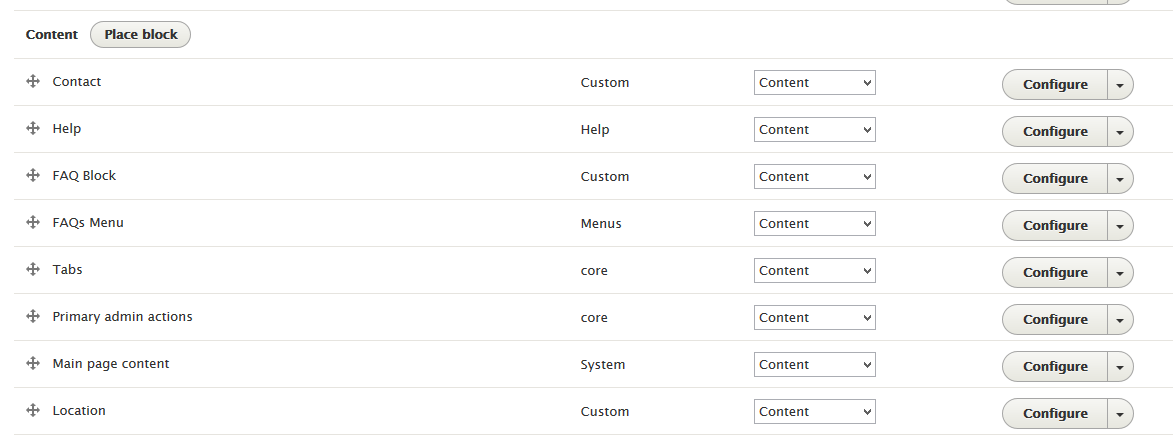
Step 3: Go to Block layout tab. Find Content click Place block button
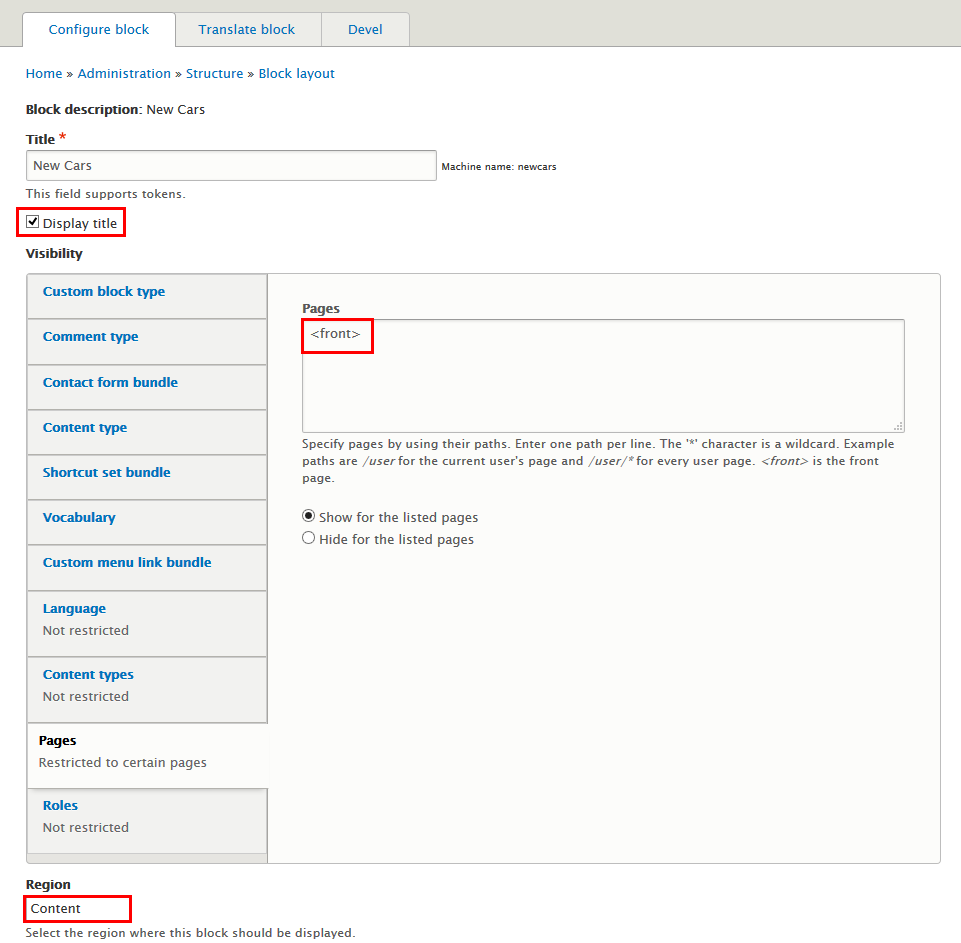
Step 4: Find New Cars click Place block button and set following properites:
Step 5: Click Save block button.
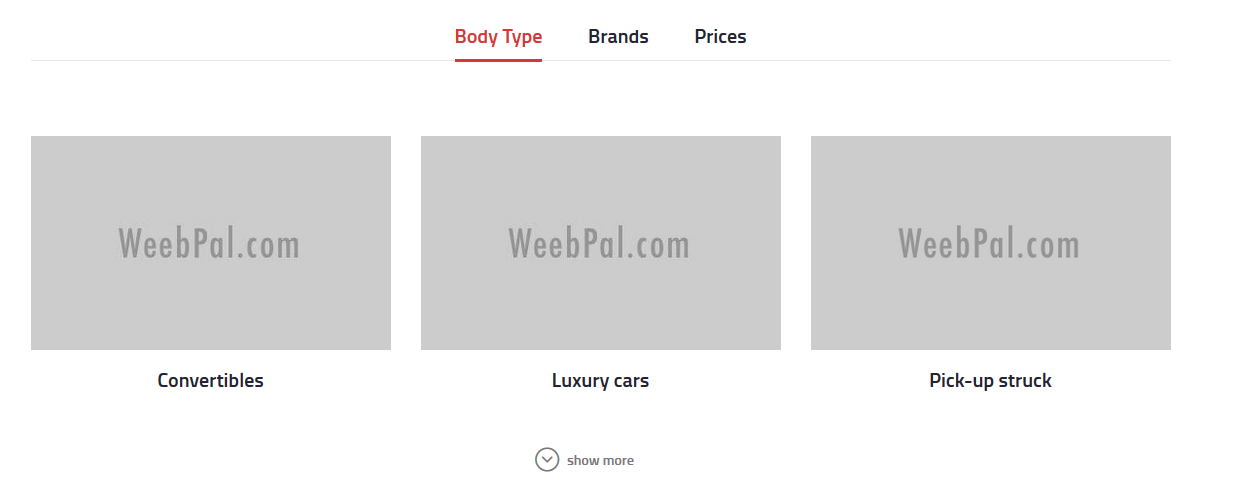
Block Tabs block
Front end Display
1. Create Vehicle Property: Body Type block view
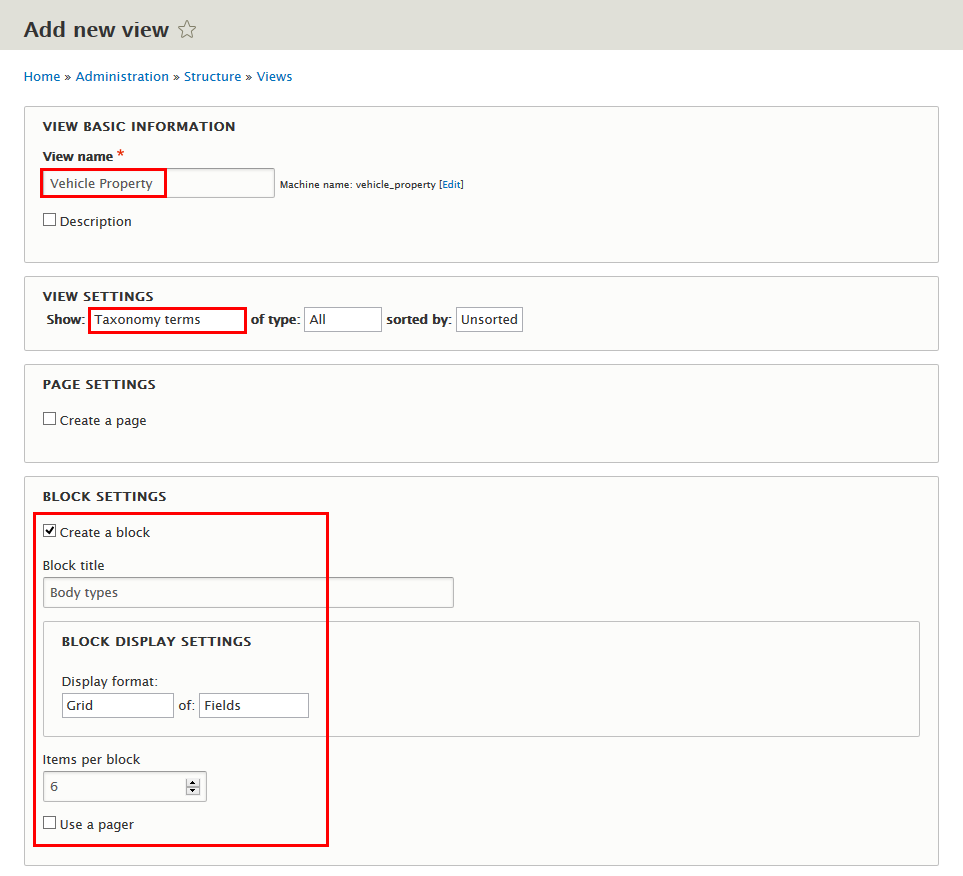
Step 1: Navigate to Structure > Views, click Add new view, then create Vehicle Property view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
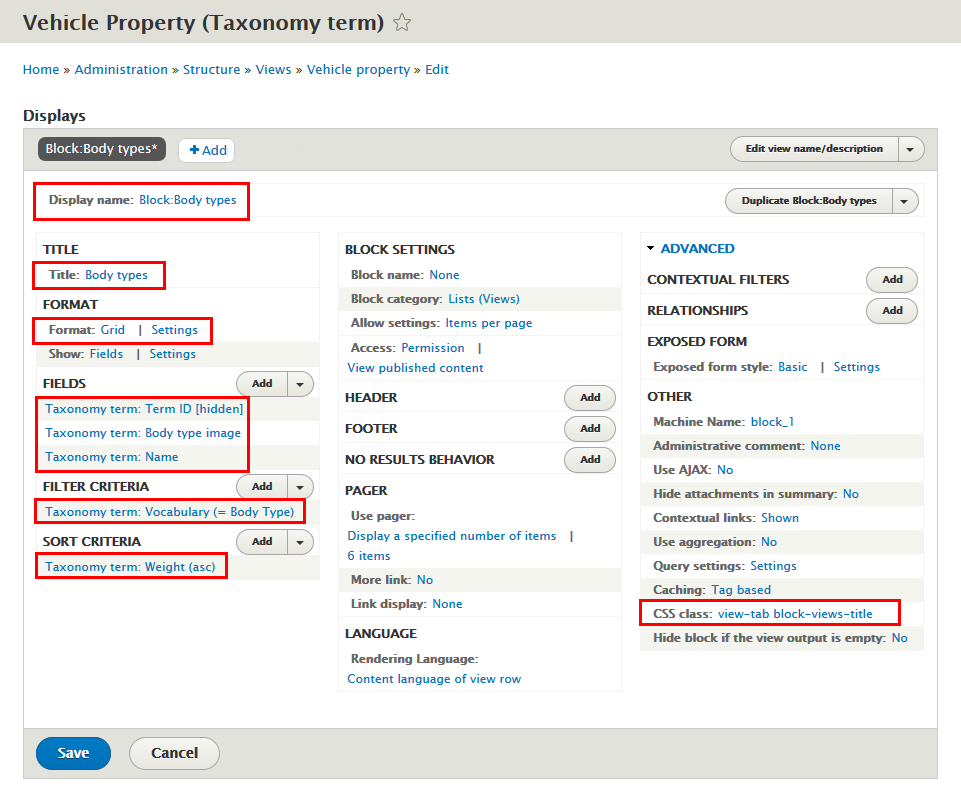
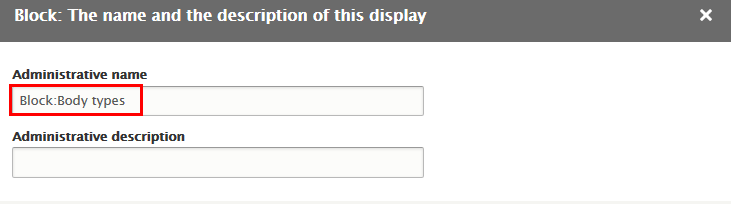
Step 3: At Display name area, click and set properties:
Step 4: At FIELDS area, click Add button to add fields: Taxonomy term: Term ID, Taxonomy term: Body type image
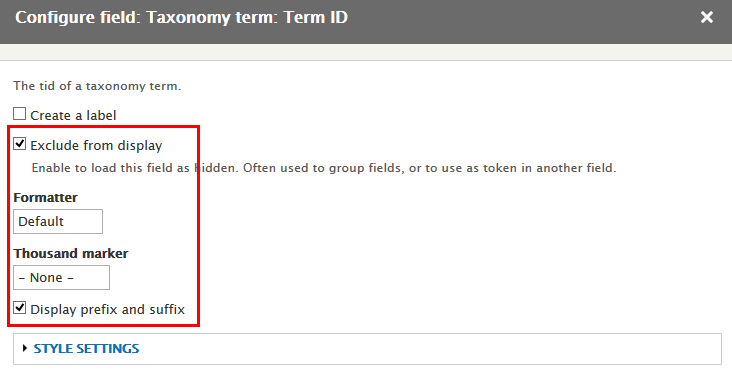
Step 5: Set properties for Taxonomy term: Term ID
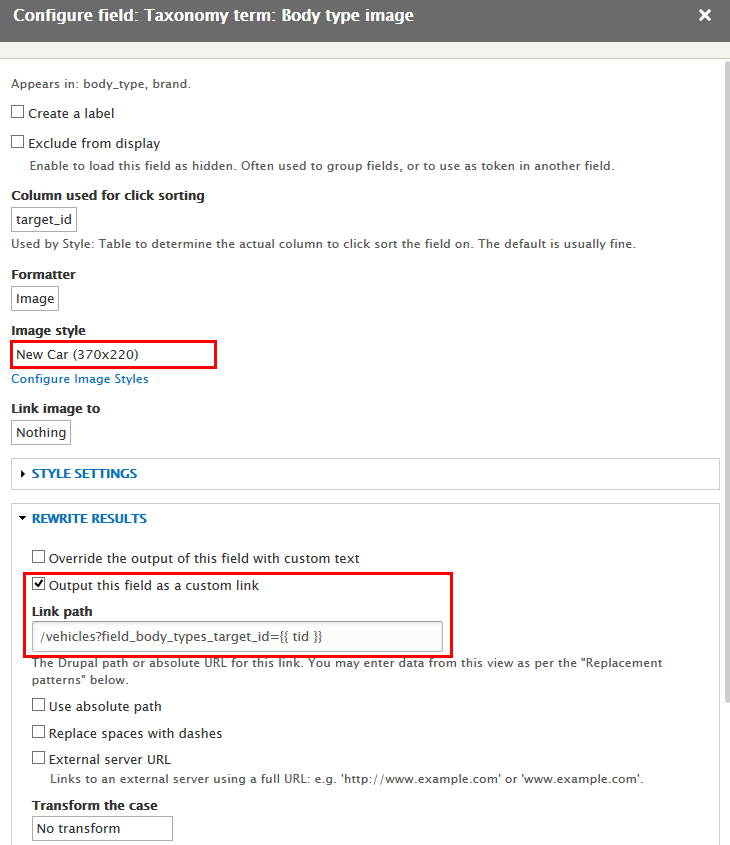
Step 6: Set properties for Taxonomy term: Body type image
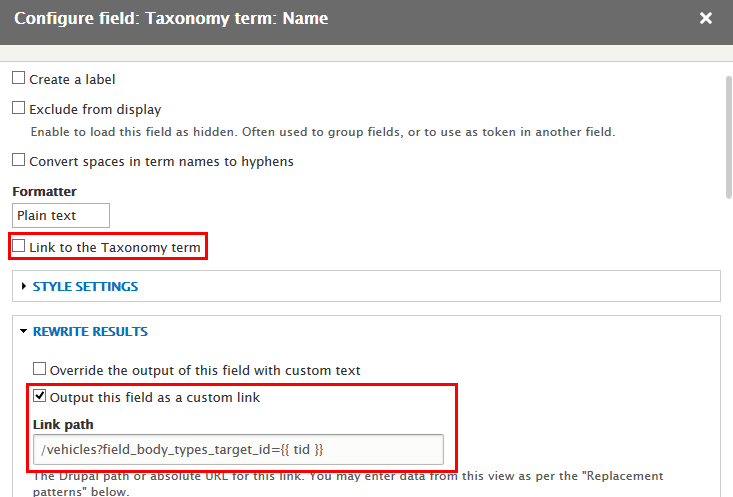
Step 7: Set properties for Taxonomy term: Name
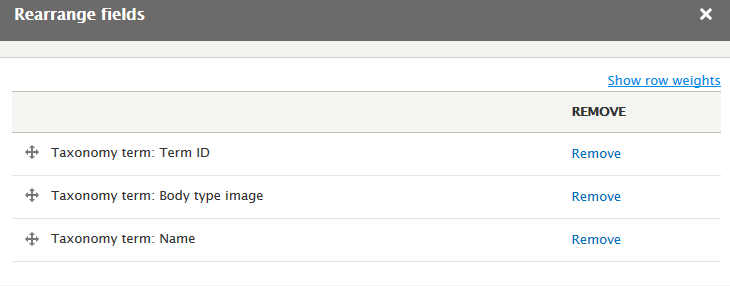
Step 8: At FIELDS area, click Rearrange button and set following arrange
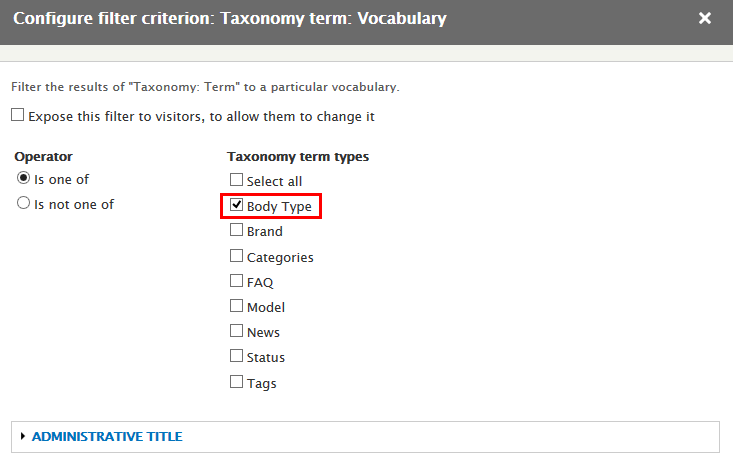
Step 9: At FILTER CRITERIA area, add Taxonomy term: Vocabulary field and set properties:
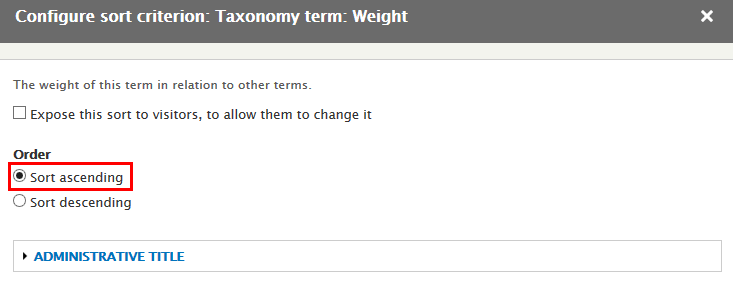
Step 10: At SORT CRITERIA area, click Add button to add Taxonomy term: Weight field and set following properites:
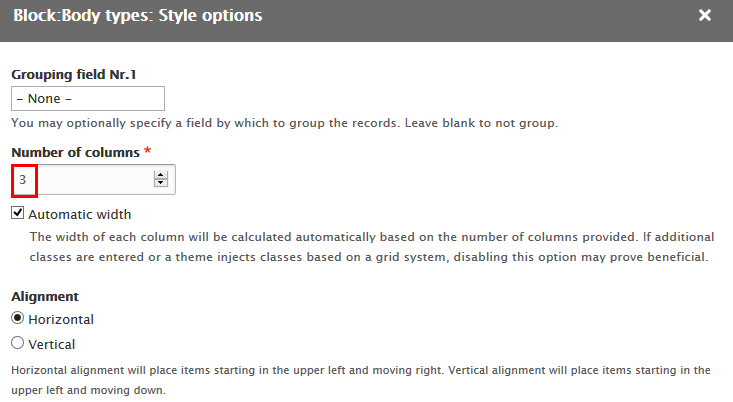
Step 11:At FORMAT area, find Format click Settings link and set following properties:
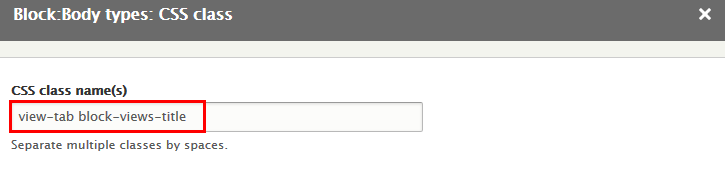
Step 12: At Advanced > OTHER area, add CSS class:
Step 13: Click Save to save view
2. Add Vehicle Property: Brand block view
Step 1: Navigate to Structure > Views, find Vehicle Property view, then click Add > Block button
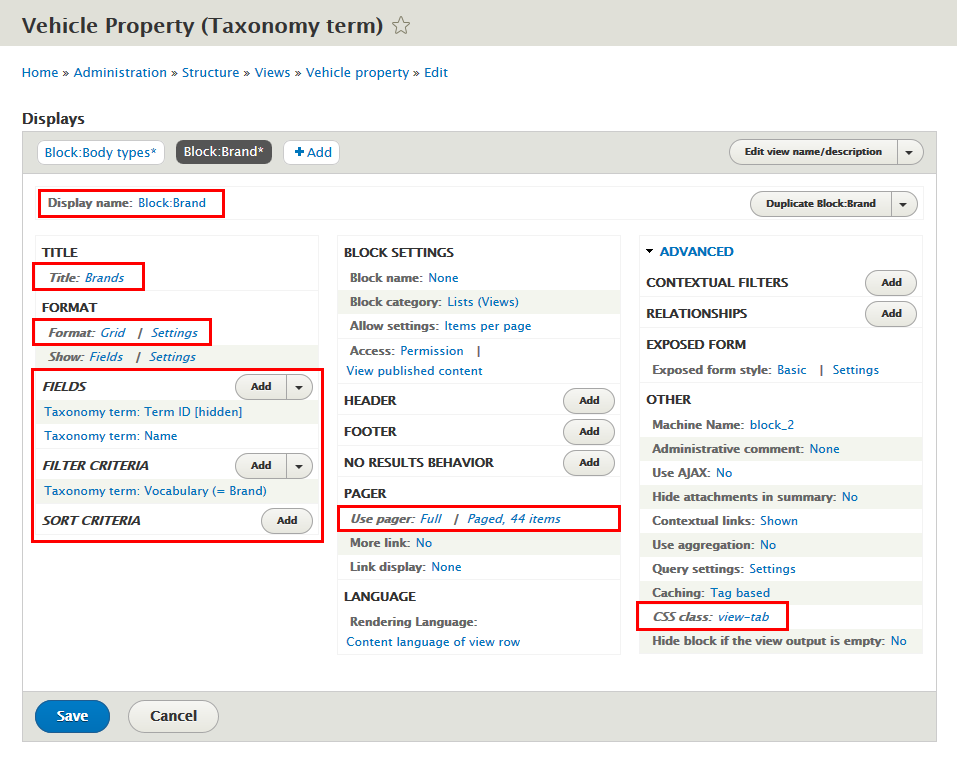
Step 2: To create Vehicle Property: Brand block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, find Title field and set following properites:
Step 5:At FORMAT area, find Format click link and set following properties:
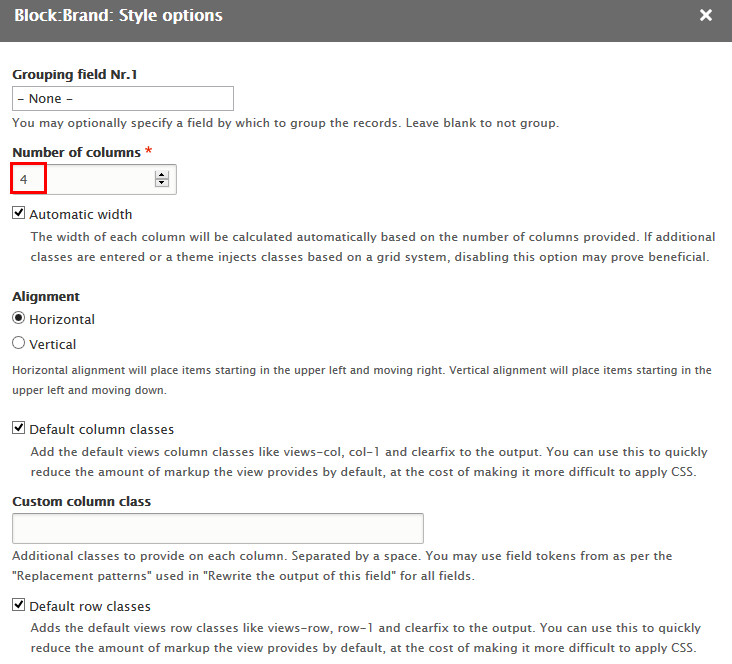
Step 6:At FORMAT area, find Format click Settings link and set following properties:
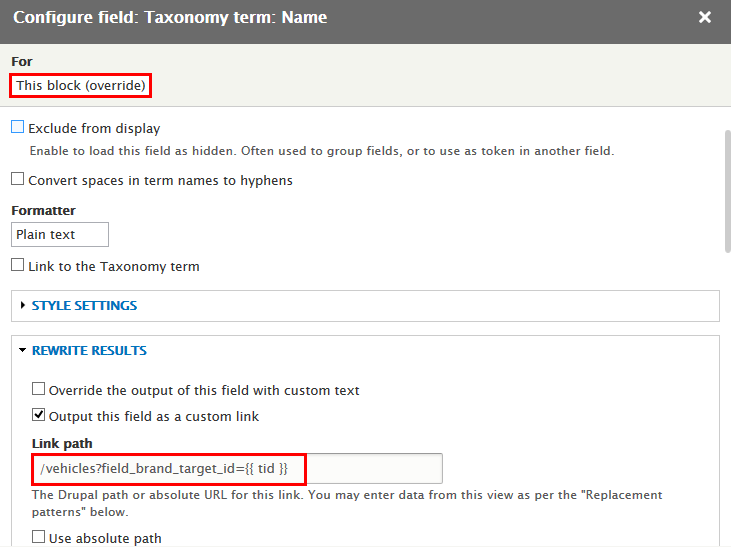
Step 7: At FIELDS area, click Taxonomy term: Name field link and set following properites:
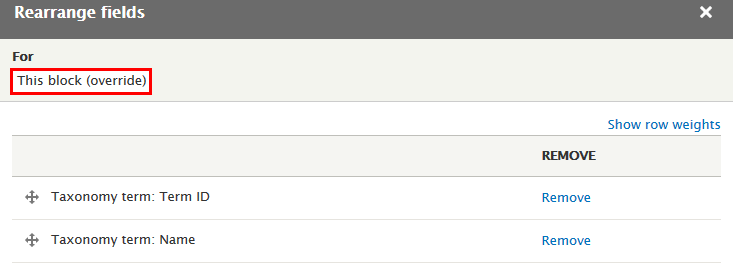
Step 8: At FIELDS area, click Rearrange button. Set For This block (override), then click Remove link Taxonomy term: Body type image field
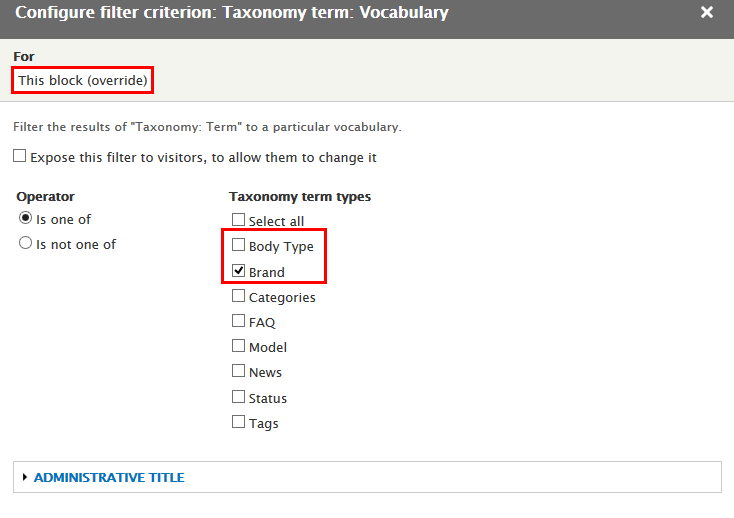
Step 9: At FILTER CRITERIA area, click Taxonomy term: Vocabulary field link and set properties:
Step 10: At SORT CRITERIA area, click Rearrange button. Set For This block (override), then click Remove link Taxonomy term: Weight field
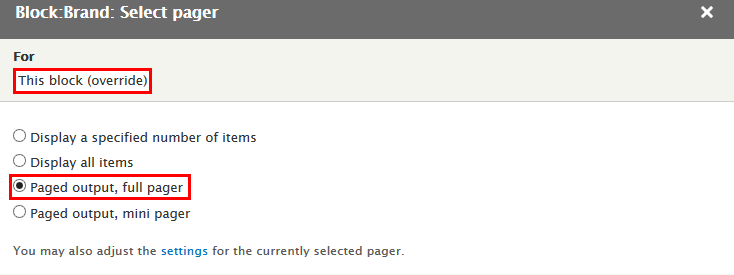
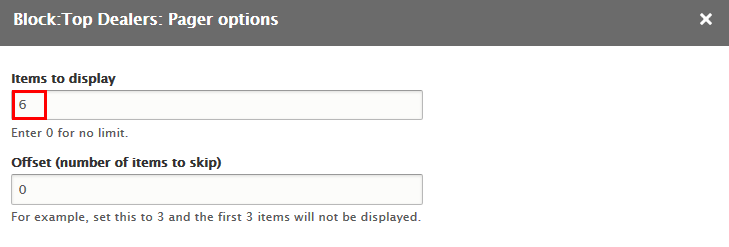
Step 11: At PAGER area, find Use pager and click Display a specified number of items link and set following properites
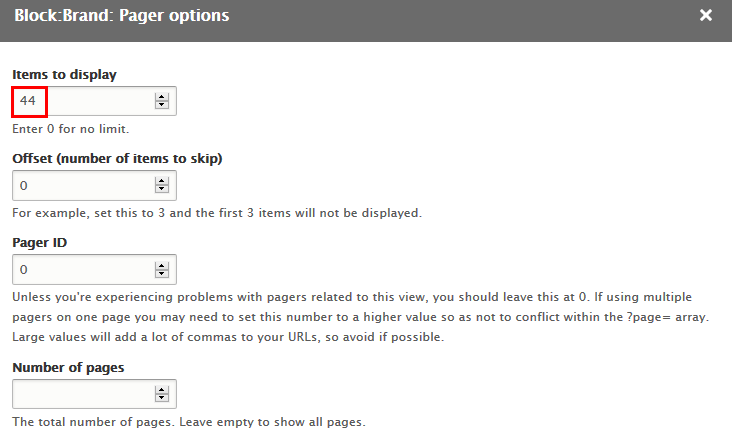
Step 12: At PAGER area, find Use pager and click 6 items link and set following properites
Step 12: At Advanced > OTHER area, add CSS class:
Step 13: Click Save to save view
3. Create Price block
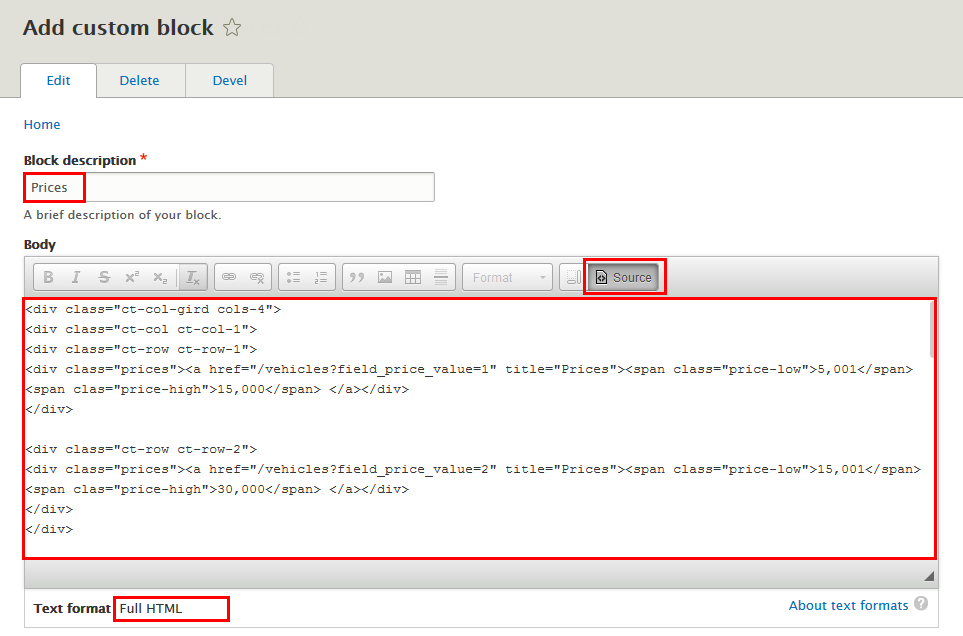
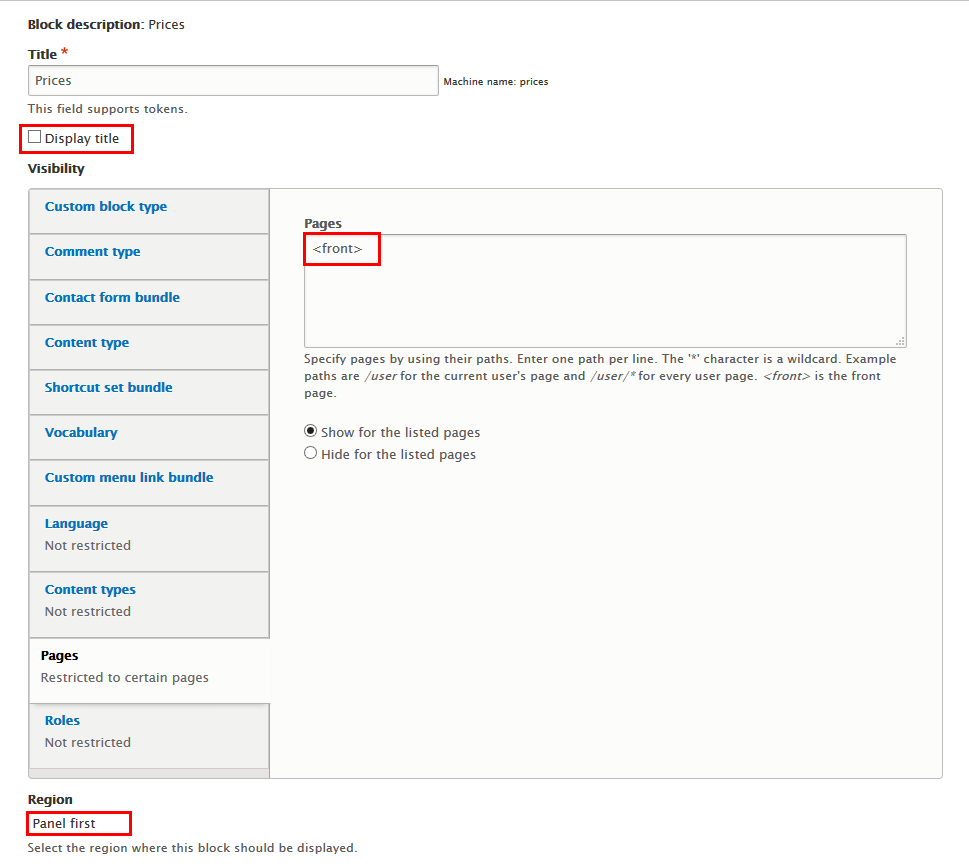
Step 1: Navigate to Structure > Block layout find Add custom block link. Click and create Price block with following properties:
Step 2: Click Save button
Refer to following HTML code:
4. Create Block Tabs block
Step 1: Navigate to Structure > Block Tabs find and click Add block tabs button to create Panel First Tab block with following properties:
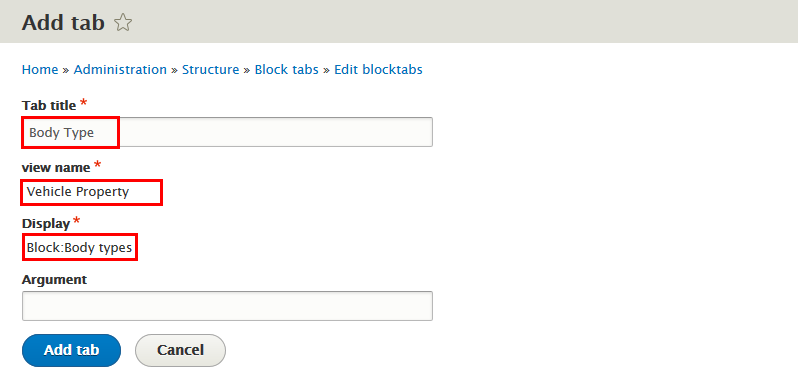
Step 2: At Tab choose view tab option, then click Add button to create Body Type block with following properties:
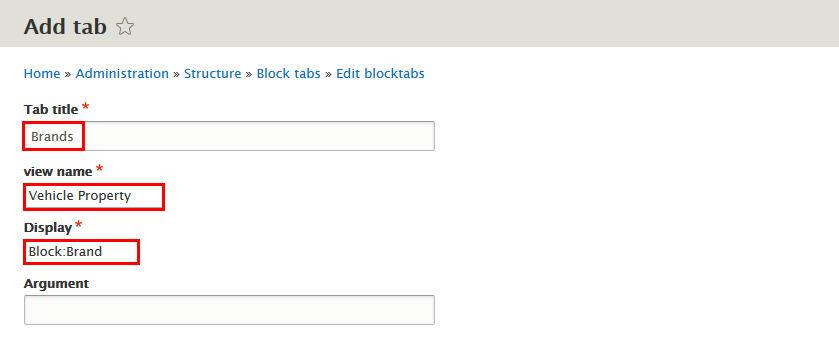
Step 3: At Tab choose view tab option, then click Add button to create Brands block with following properties:
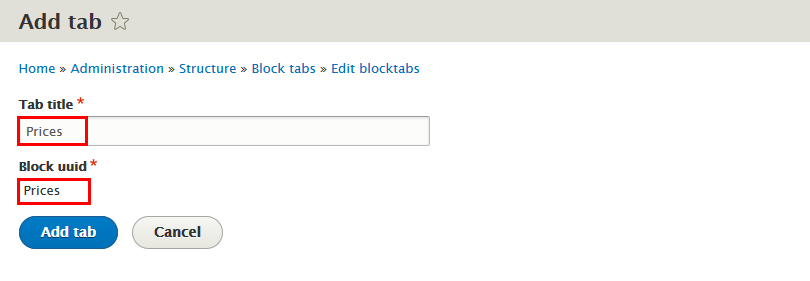
Step 4: At Tab choose block content tab option, then click Add button to create Prices block with following properties:
Step 5: Click Update blocktabs button
5. Configure Blocktabs:Panel First Tab block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel first click Place block button
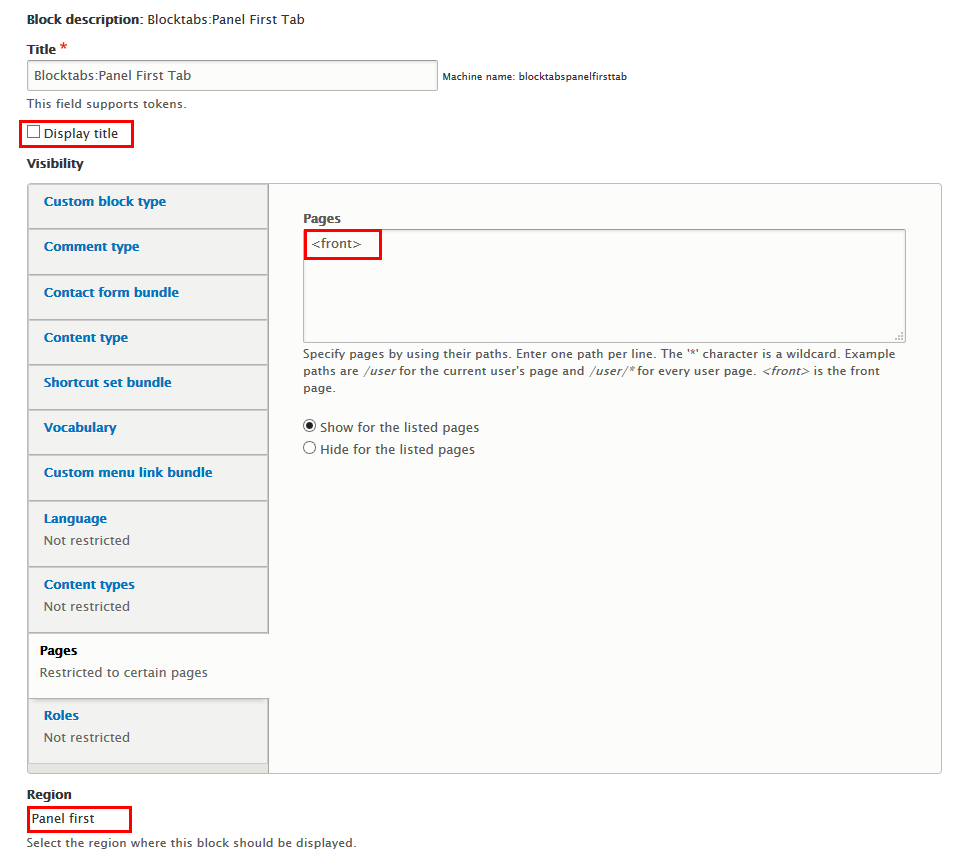
Step 3: Find Blocktabs:Panel First Tab click Place block button and set following properites:
Step 4: Click Save block button.
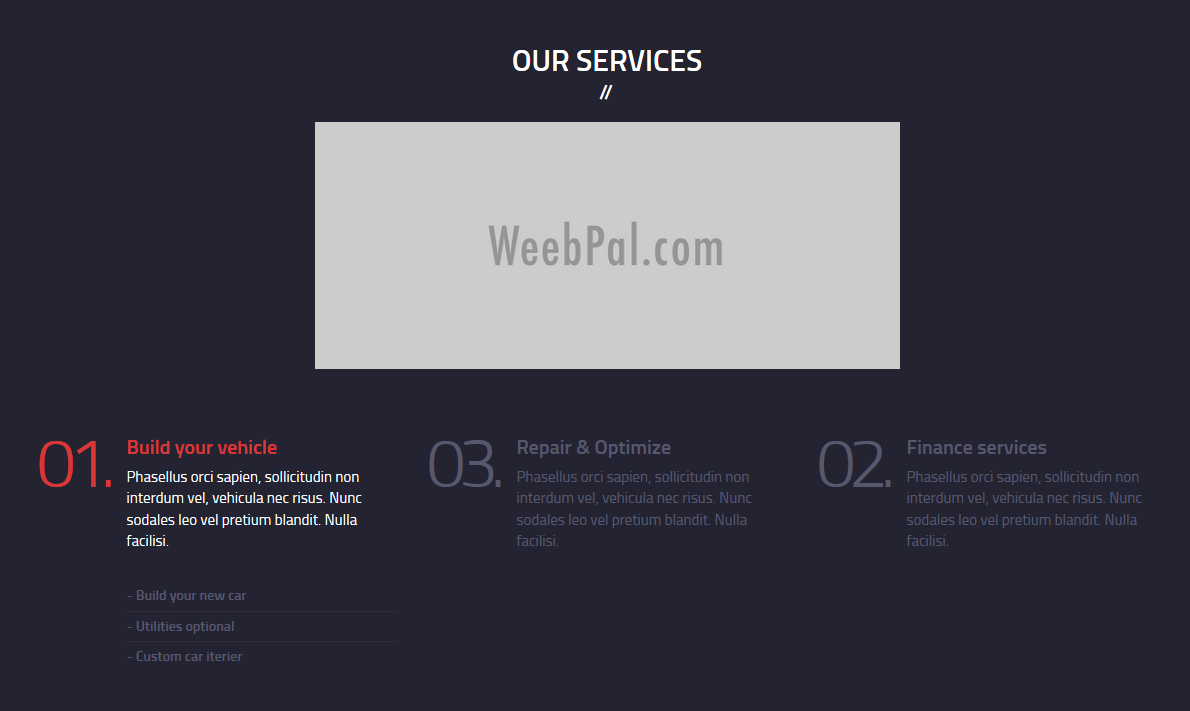
Our Services block
Front end Display
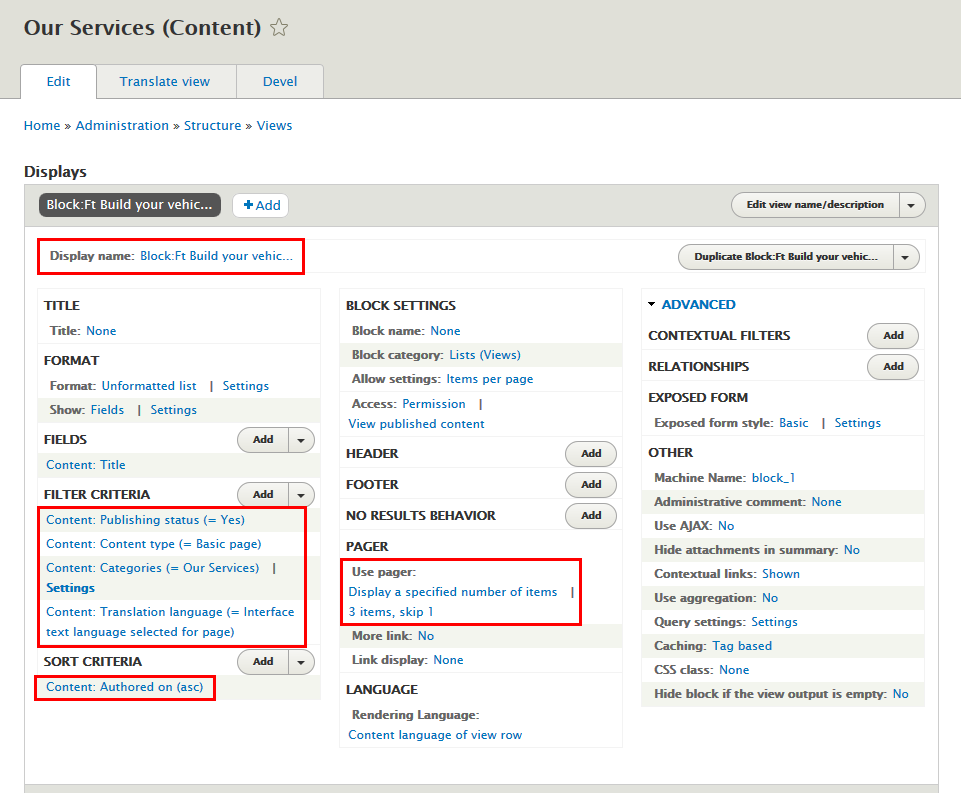
1. Create Block:Ft Build your vehicle view
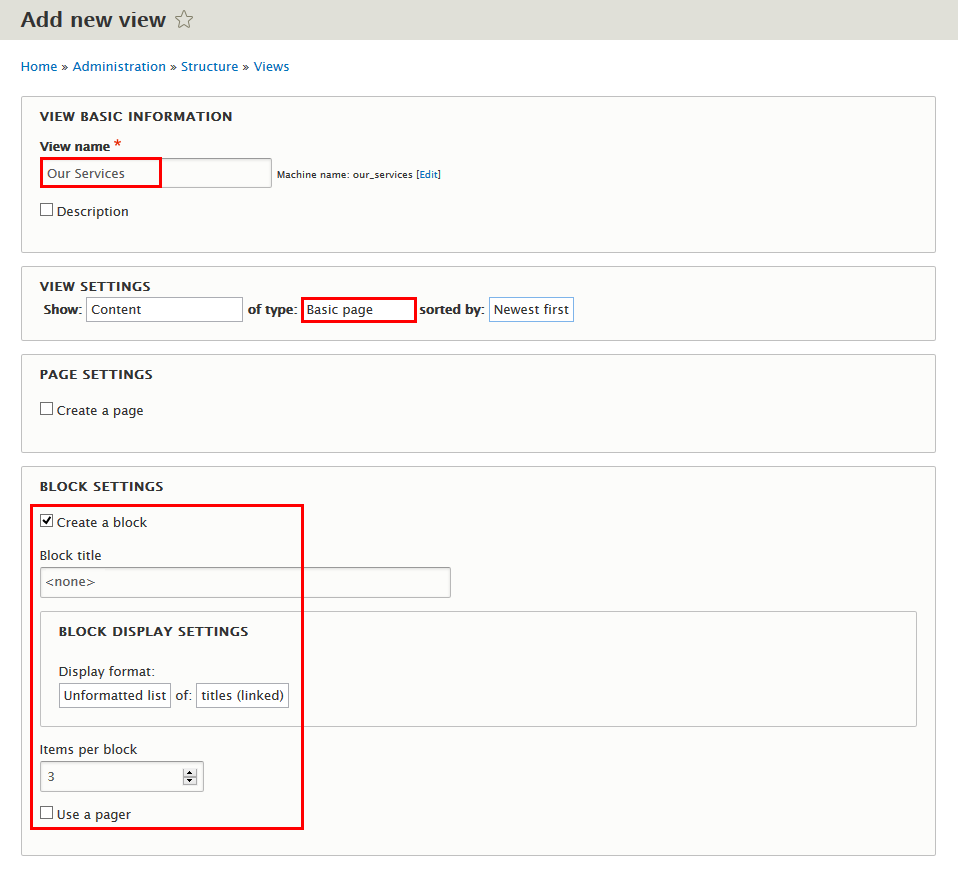
Step 1: Navigate to Structure > Views, click Add new view, then create Our Services view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
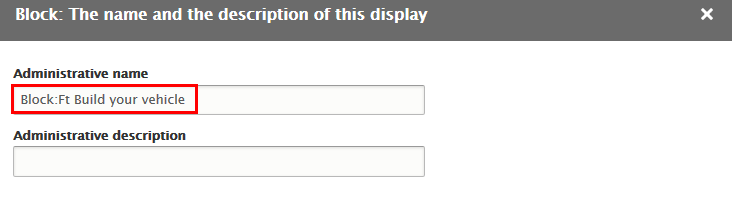
Step 3: At Display name area, click and set properties:
Step 4: At FILTER CRILERIA area, click Add button to add fields: Content: Categories, Content: Translation language
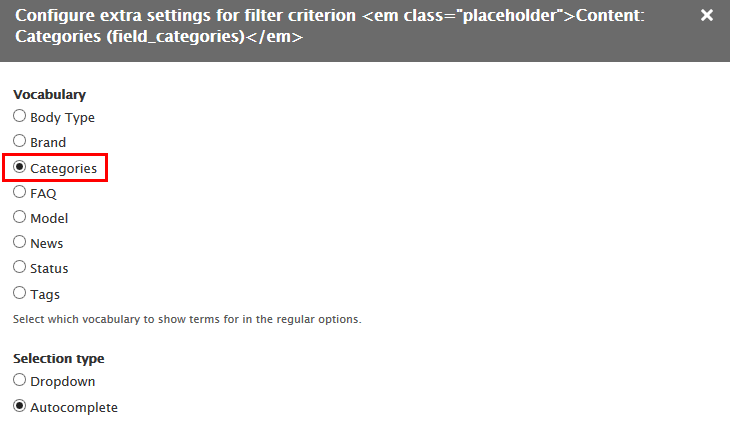
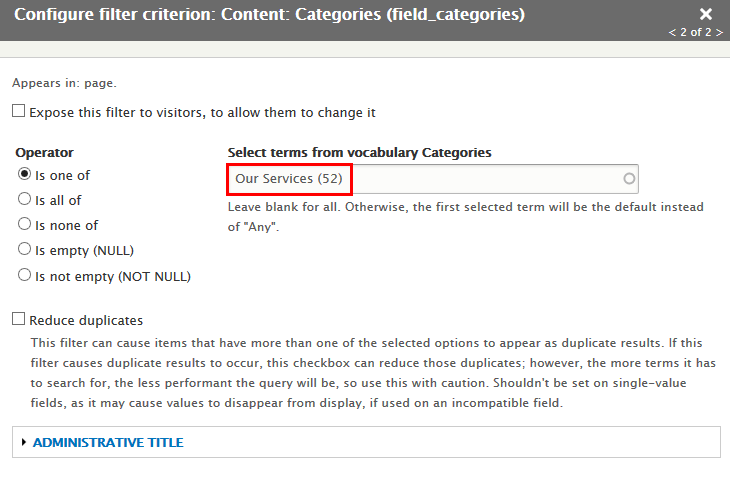
Step 5: Set properties for Content: Categories
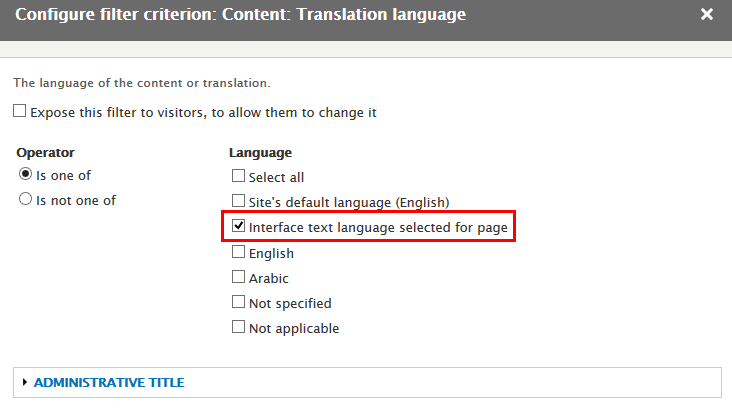
Step 6: Set properties for Content: Translation language
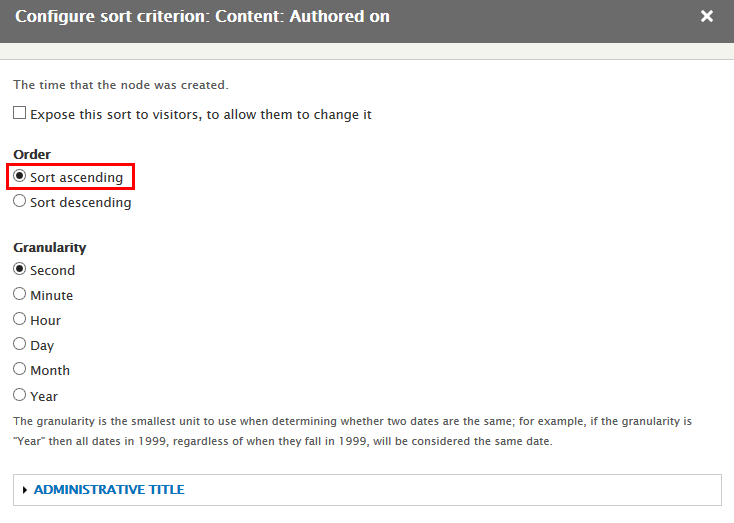
Step 7: At SORT CRILERIA area, click Content: Authored on field and set properites:
Step 8: At PAGER area, find and click Use pager link and set following properites:
Step 10: Click Save to save view
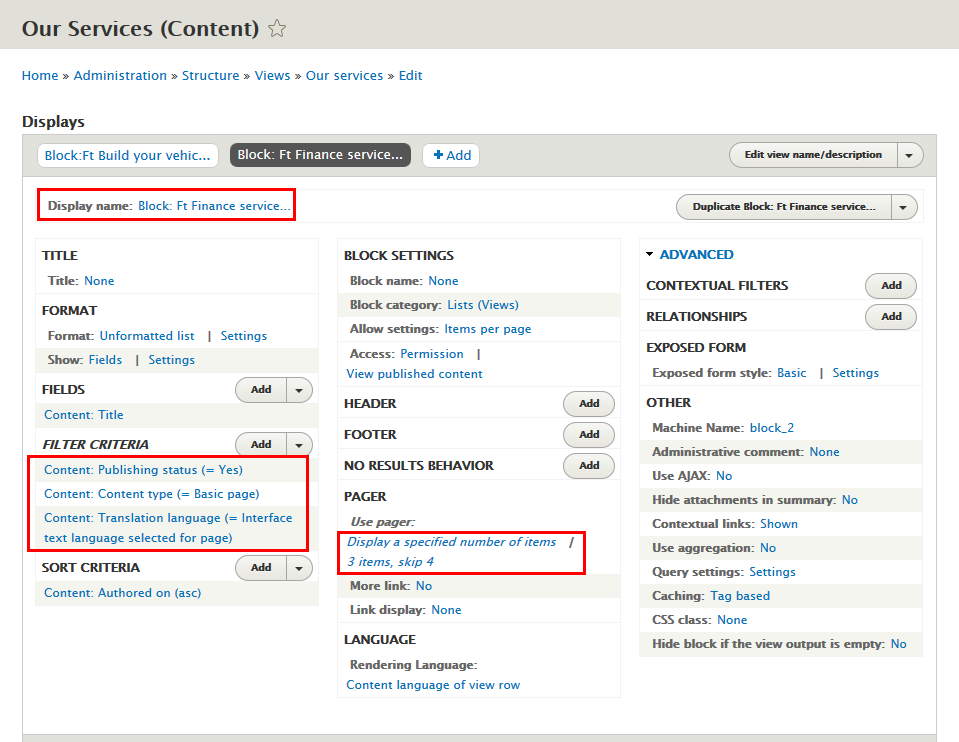
2. Add Block: Ft Finance services view
Step 1: Navigate to Structure > Views, find Our Services view, then click Add > Block button
Step 2: To create Block: Ft Finance services block view and set following properties:
Step 3: At Display name area, click and set properties:
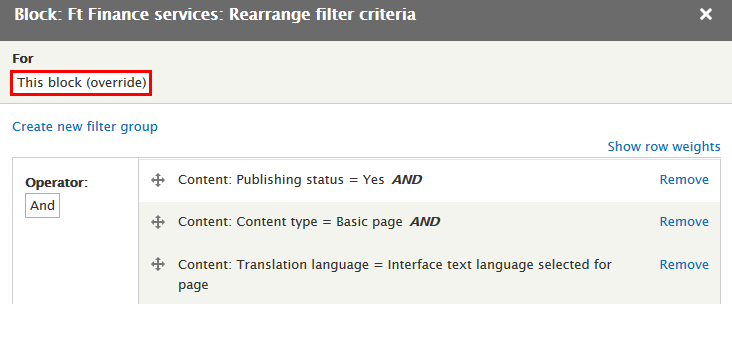
Step 4: At FILTER CRILERIA area, click Rearrange button. Set For This block (override), then click Remove link Content: Categories field
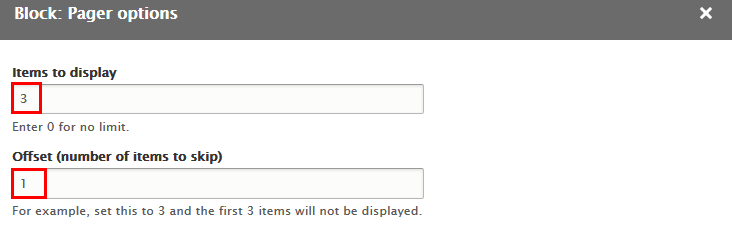
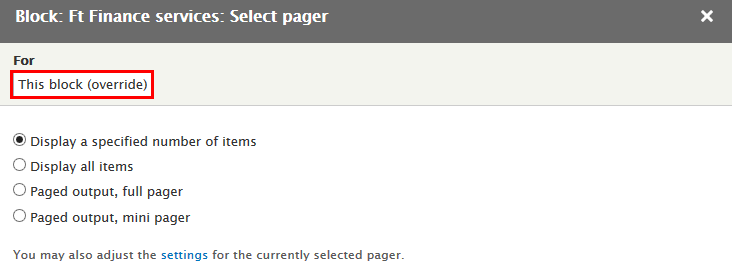
Step 5: At PAGER area, find Use pager and click Display a specified number of items link and set following properites
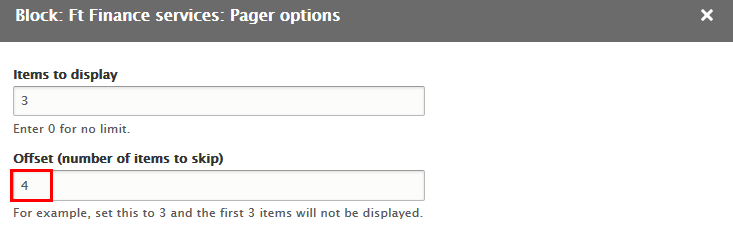
Step 6: At PAGER area, find Use pager and click 3 items, skip 1 link and set following properites
Step 7: Click Save to save view
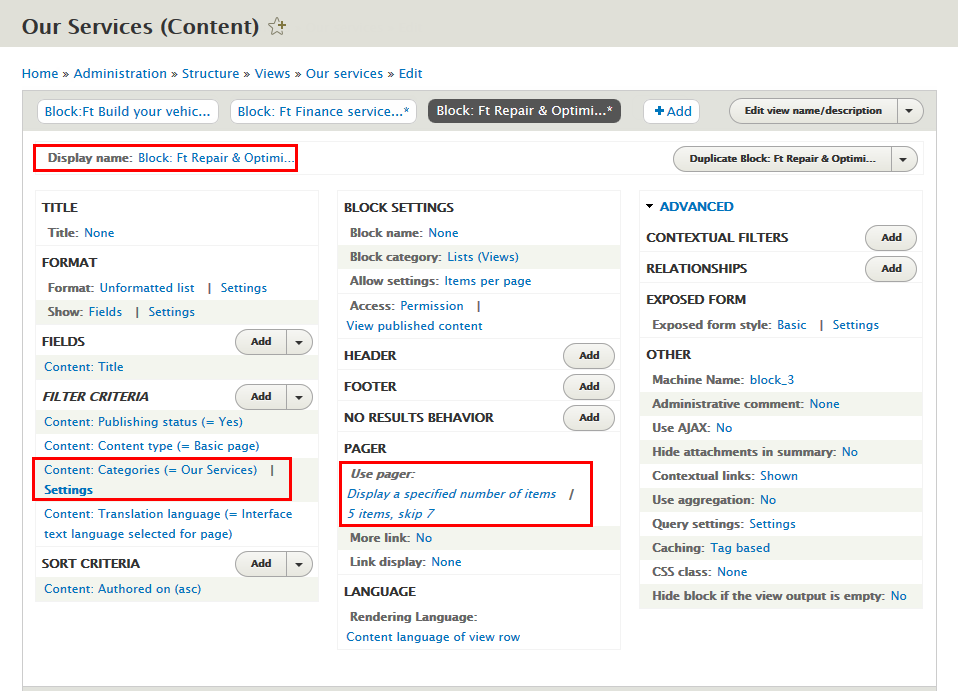
3. Add Block: Ft Repair & Optimize view
Step 1: Navigate to Structure > Views, find Our Services view, then click Add > Block button
Step 2: To create Block: Ft Repair & Optimize block view and set following properties:
Step 3: At Display name area, click and set properties:
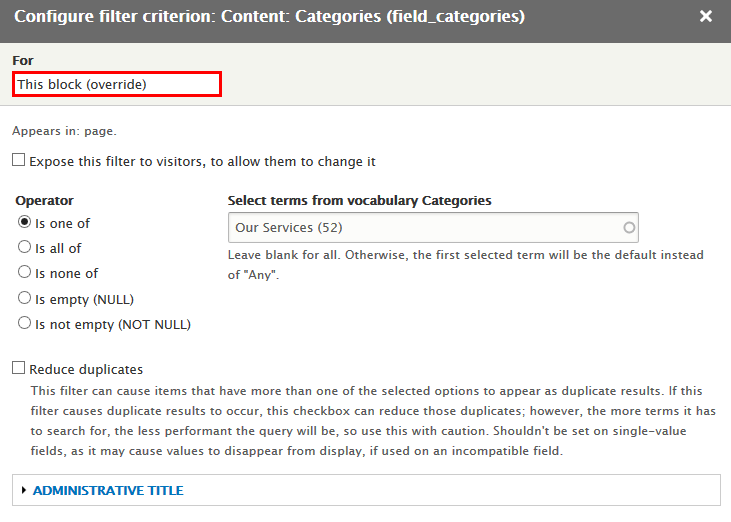
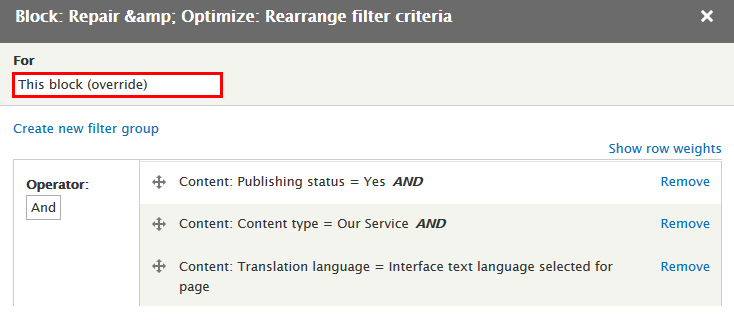
Step 4: At FILTER CRILERIA area, find and click Content: Categories link and set following properites:
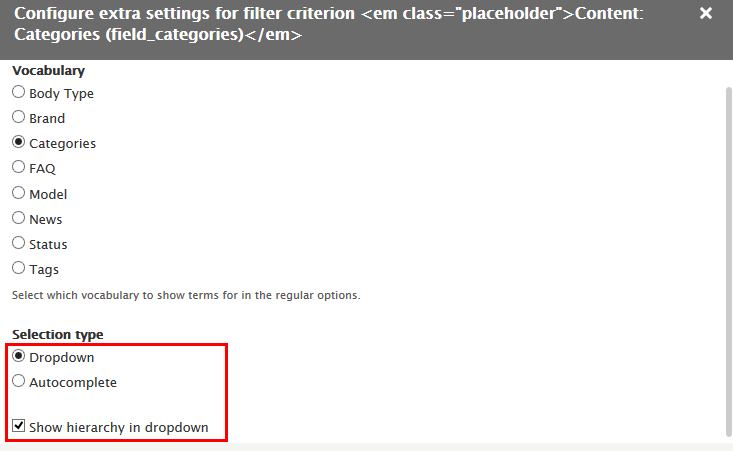
Step 5: At FILTER CRILERIA area, find Content: Categories and click Settings link and set following properites:
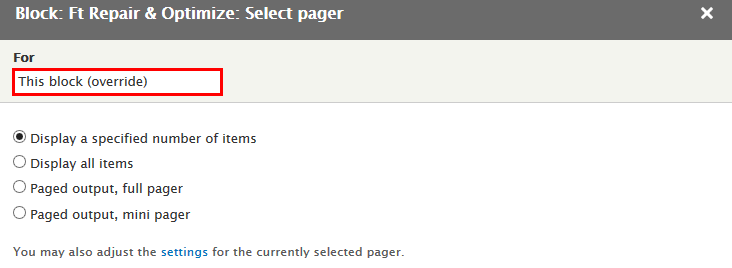
Step 6: At PAGER area, find Use pager and click Display a specified number of items link and set following properites
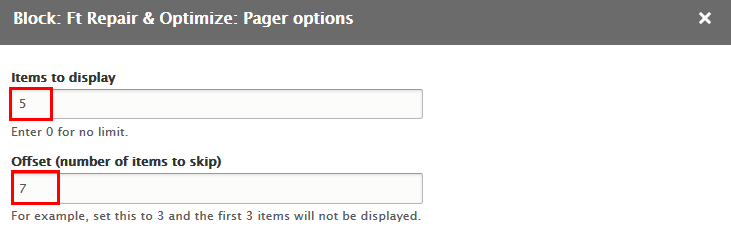
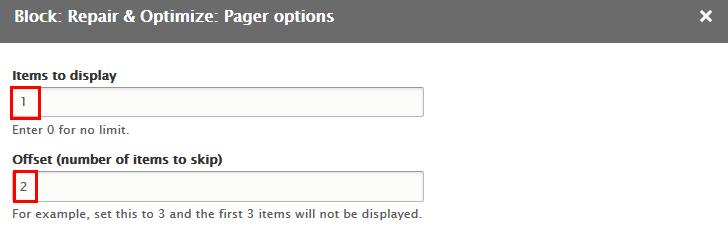
Step 7: At PAGER area, find Use pager and click 3 items, skip 1 link and set following properites
Step 8: Click Save to save view
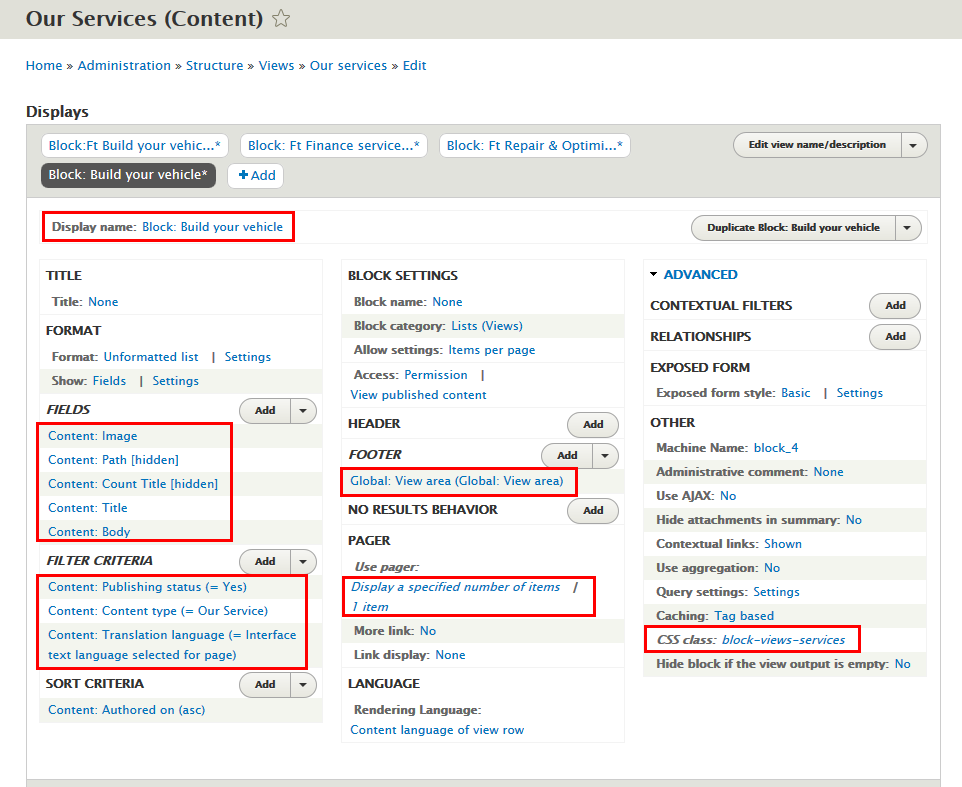
4. Add Block: Build your vehicle view
Step 1: Navigate to Structure > Views, find Our Services view, then click Add > Block button
Step 2: To create Block: Build your vehicle block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Path, Content: Count Title, Content: Body
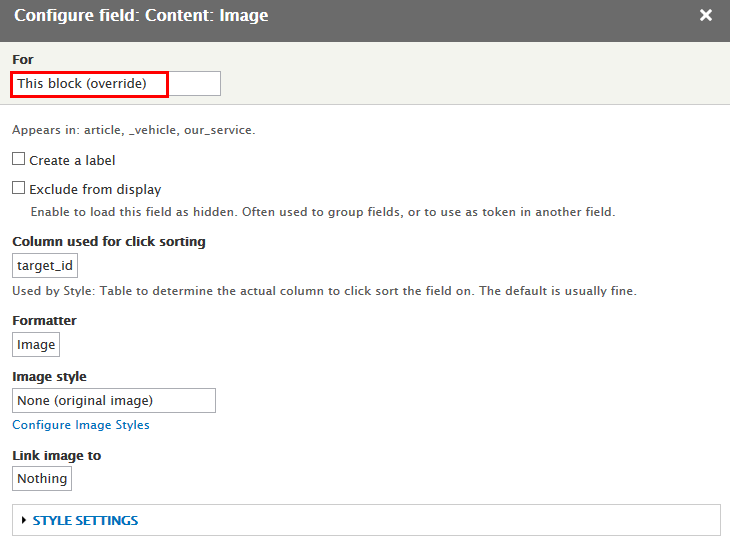
Step 5: Set properties for Content: Image
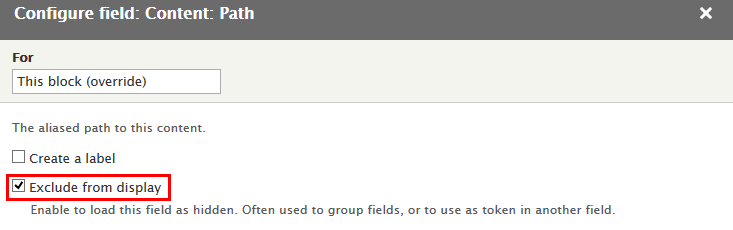
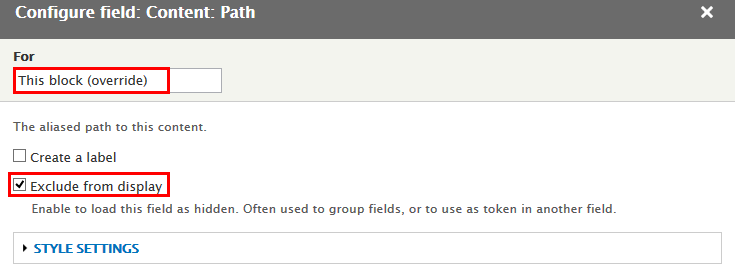
Step 6: Set properties for Content: Path
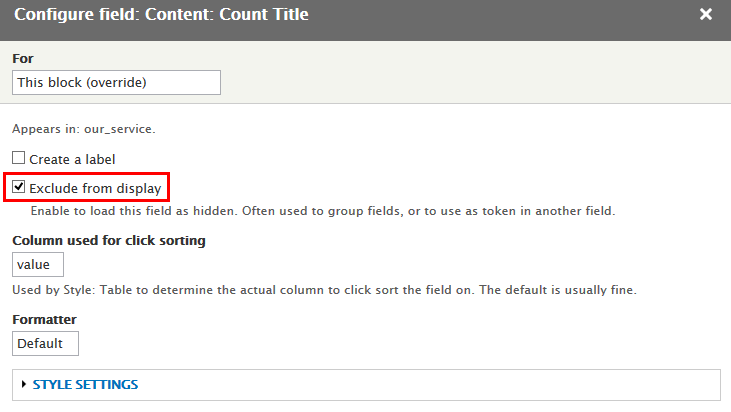
Step 7: Set properties for Content: Count Title
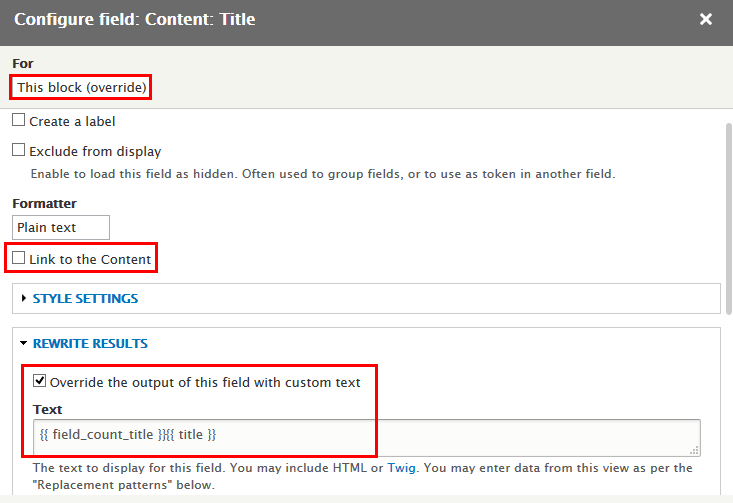
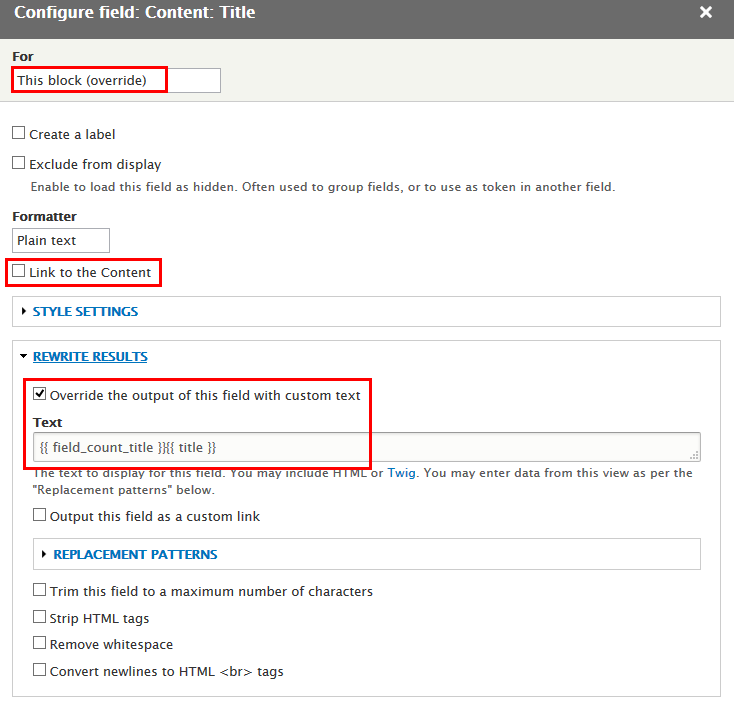
Step 8: Set properties for Content: Title
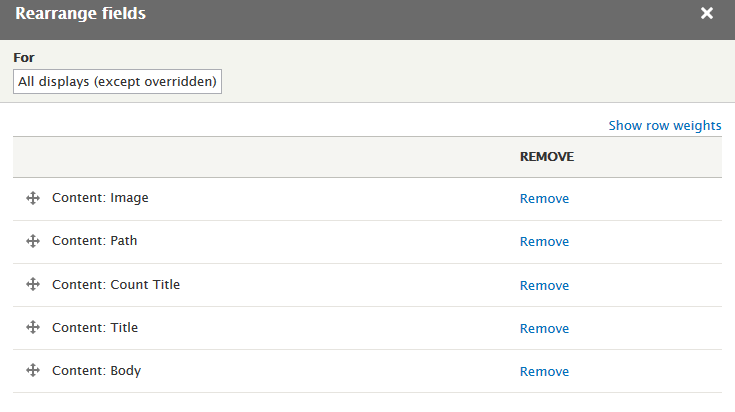
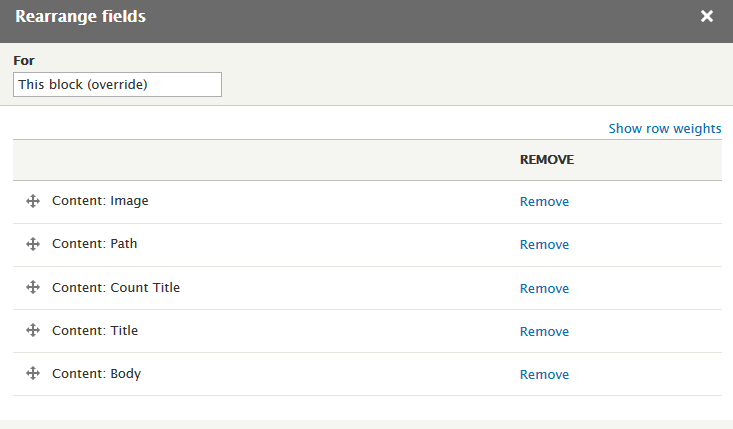
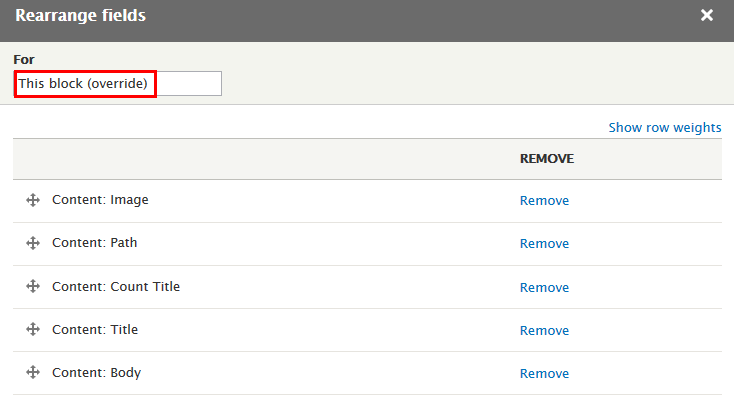
Step 9: At FIELDS area, click Rearrange button and set following arrange
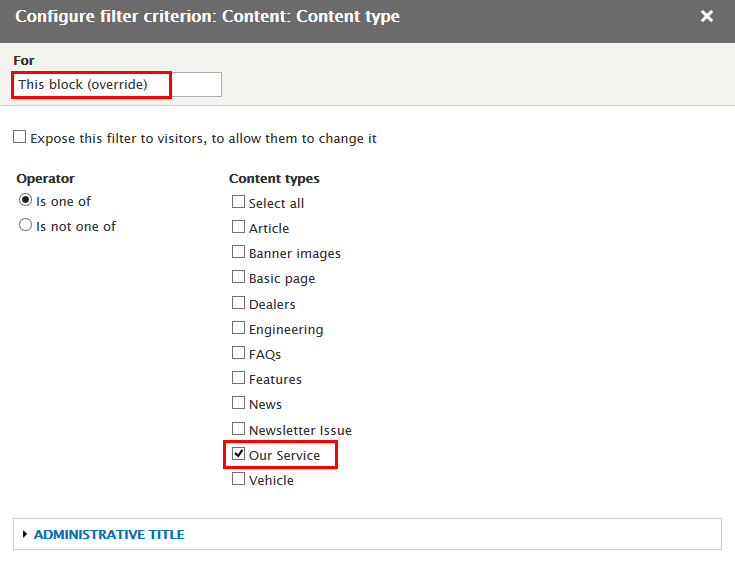
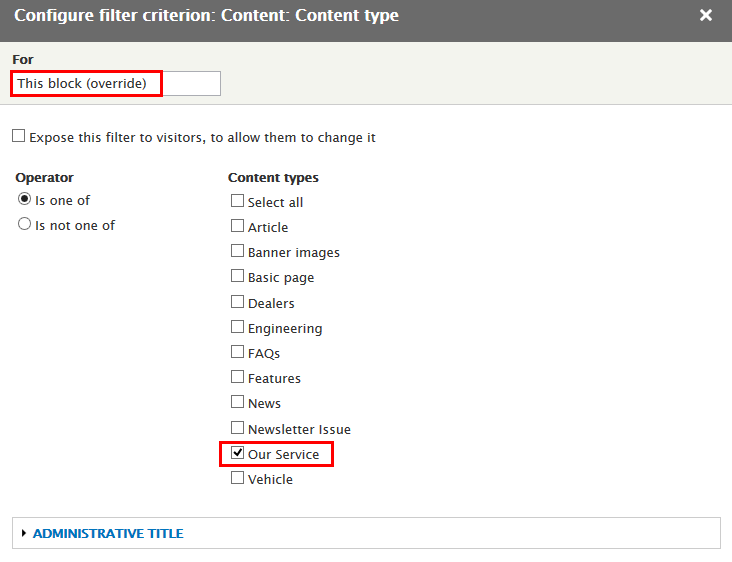
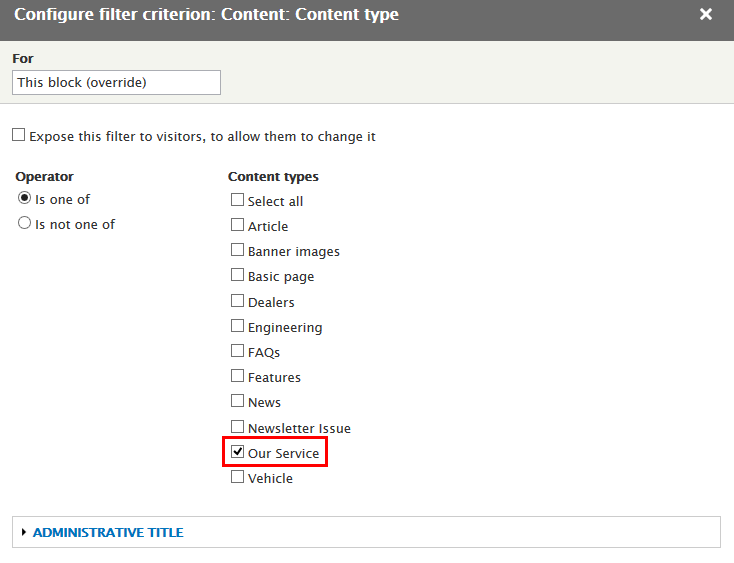
Step 10: At FILTER CRILERIA area, find and click Content: Content type link and set following properites:
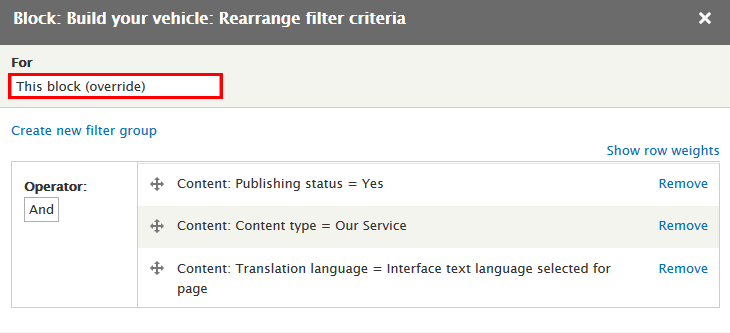
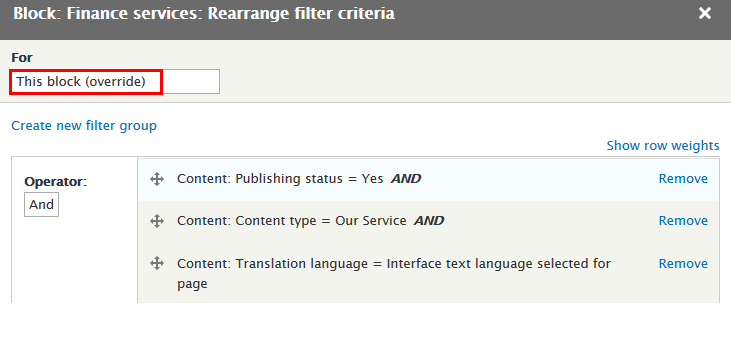
Step 11: At FILTER CRILERIA area, click Rearrange button. Set For This block (override), then click Remove link Content: Categories field
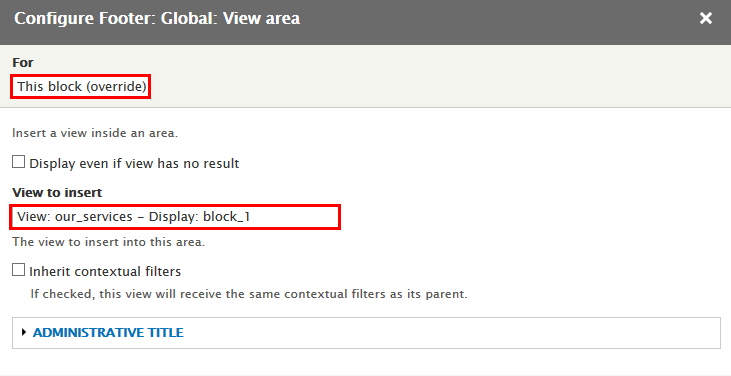
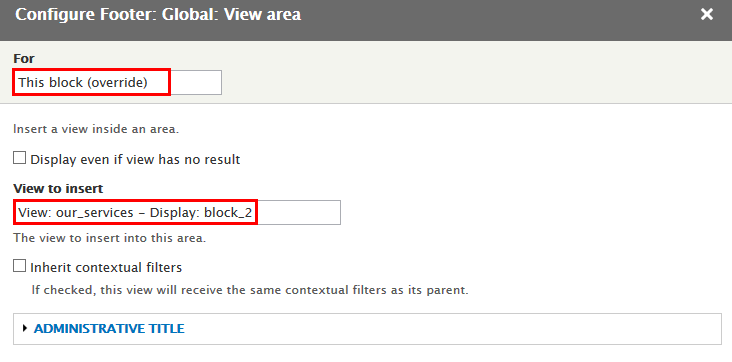
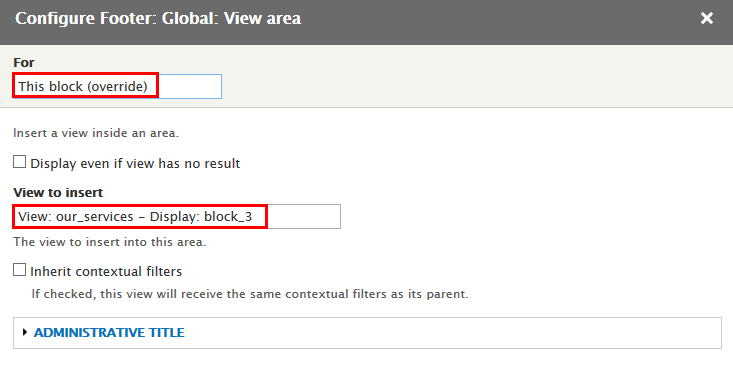
Step 12: At FOOTER area, click Add button to add field Global: View area with following properties:
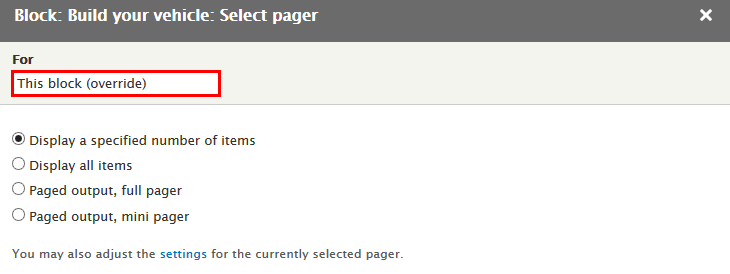
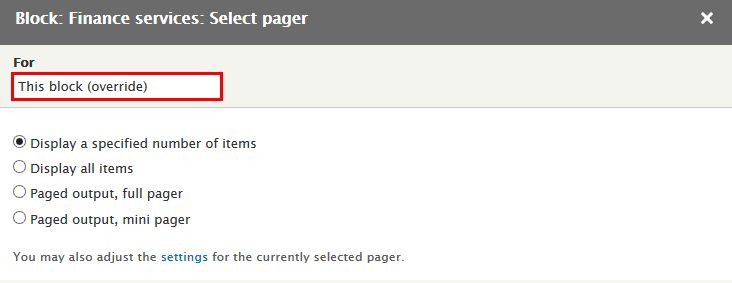
Step 13: At PAGER area, find Use pager and click Display a specified number of items link and set following properites
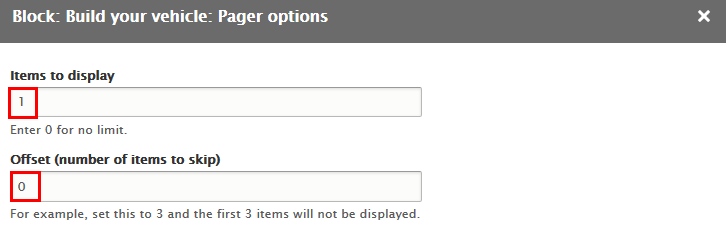
Step 14: At PAGER area, find Use pager and click 3 items, skip 1 link and set following properites
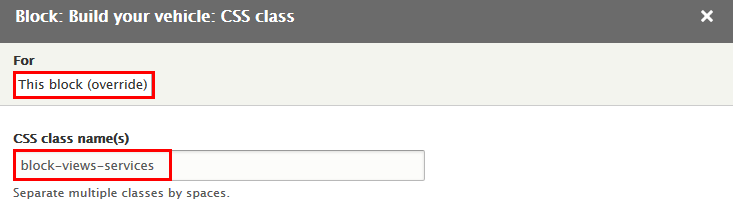
Step 15: At Advanced > OTHER area, add CSS class:
Step 16: Click Save to save view
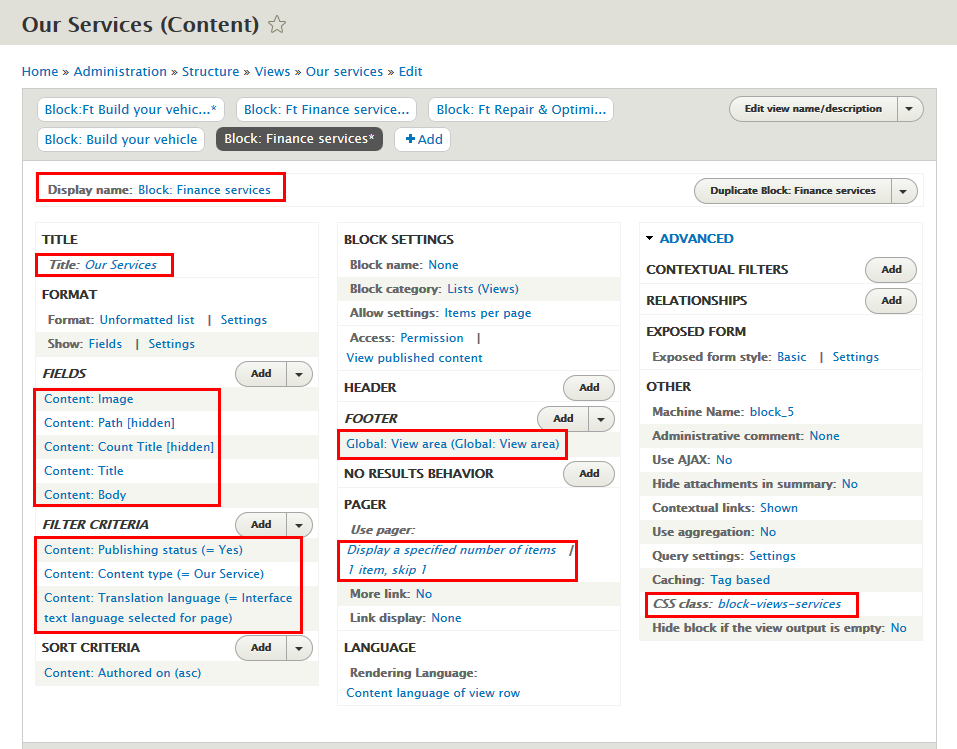
5. Add Block: Finance services view
Step 1: Navigate to Structure > Views, find Our Services view, then click Add > Block button
Step 2: To create Block: Finance services block view and set following properties:
Step 3: At Display name area, click and set properties:
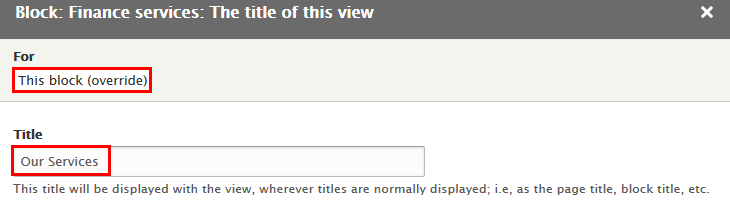
Step 4: At TITLE area, find Title field and set following properites:
Step 5: At FIELDS area, click Add button to add fields: Content: Image, Content: Path, Content: Count Title, Content: Body
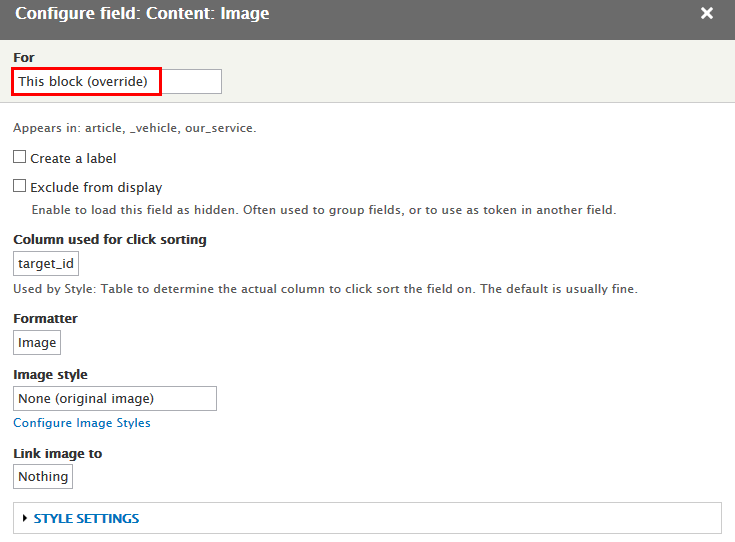
Step 6: Set properties for Content: Image
Step 7: Set properties for Content: Title
Step 8: Set properties for Content: Count Title
Step 9: Set properties for Content: Path
Step 10: At FIELDS area, click Rearrange button and set following arrange
Step 11: At FILTER CRILERIA area, find and click Content: Content type link and set following properites:
Step 12: At FILTER CRILERIA area, click Rearrange button. Set For This block (override), then click Remove link Content: Categories field
Step 13: At FOOTER area, click Add button to add field Global: View area with following properties:
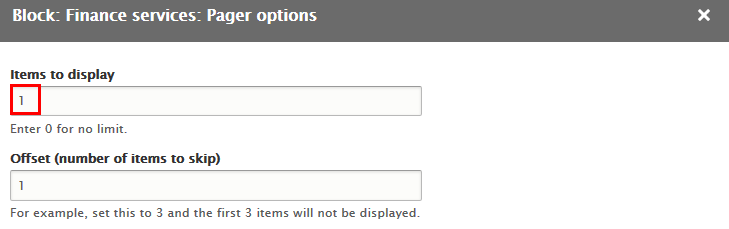
Step 14: At PAGER area, find Use pager and click Display a specified number of items link and set following properites
Step 15: At PAGER area, find Use pager and click 3 items, skip 1 link and set following properites
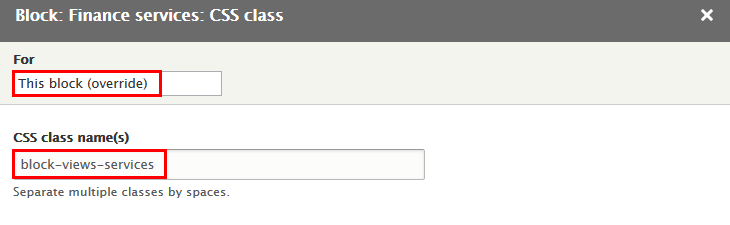
Step 16: At Advanced > OTHER area, add CSS class:
Step 17: Click Save to save view
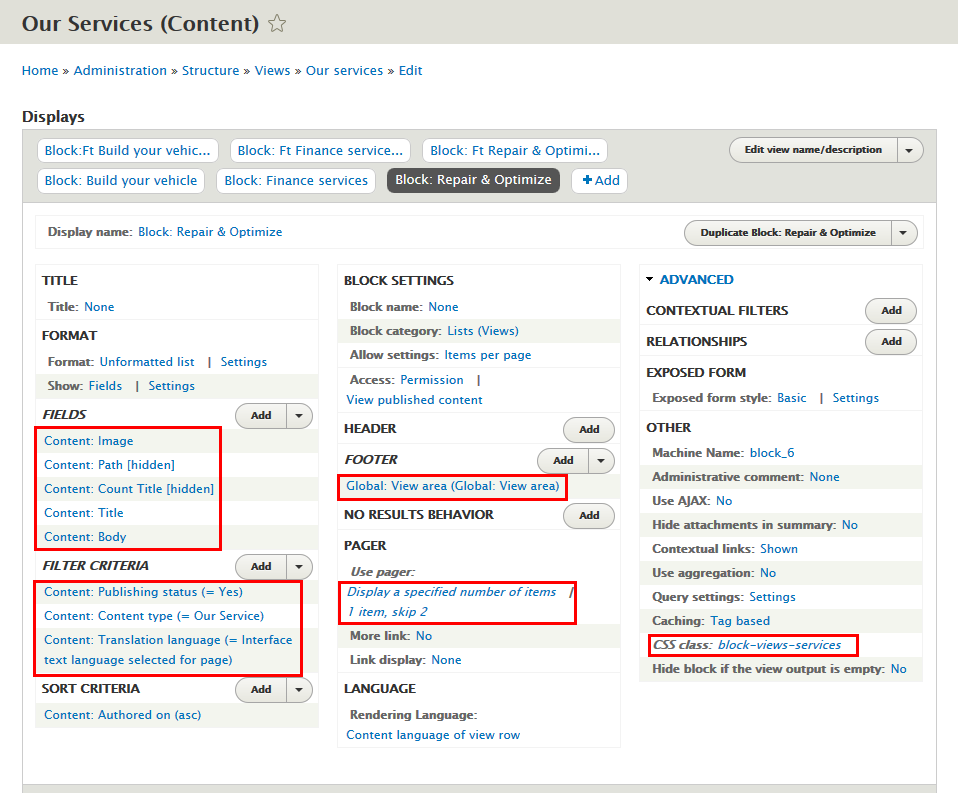
6. Add Block: Repair & Optimize view
Step 1: Navigate to Structure > Views, find Our Services view, then click Add > Block button
Step 2: To create Block: Repair & Optimize block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Path, Content: Count Title, Content: Body
Step 5: Set properties for Content: Image
Step 6: Set properties for Content: Title
Step 7: Set properties for Content: Count Title
Step 8: Set properties for Content: Path
Step 9: At FIELDS area, click Rearrange button and set following arrange
Step 10: At FILTER CRILERIA area, find and click Content: Content type link and set following properites:
Step 11: At FILTER CRILERIA area, click Rearrange button. Set For This block (override), then click Remove link Content: Categories field
Step 12: At FOOTER area, click Add button to add field Global: View area with following properties:
Step 13: At PAGER area, find Use pager and click Display a specified number of items link and set following properites
Step 14: At PAGER area, find Use pager and click 3 items, skip 1 link and set following properites
Step 15: At Advanced > OTHER area, add CSS class:
Step 16: Click Save to save view
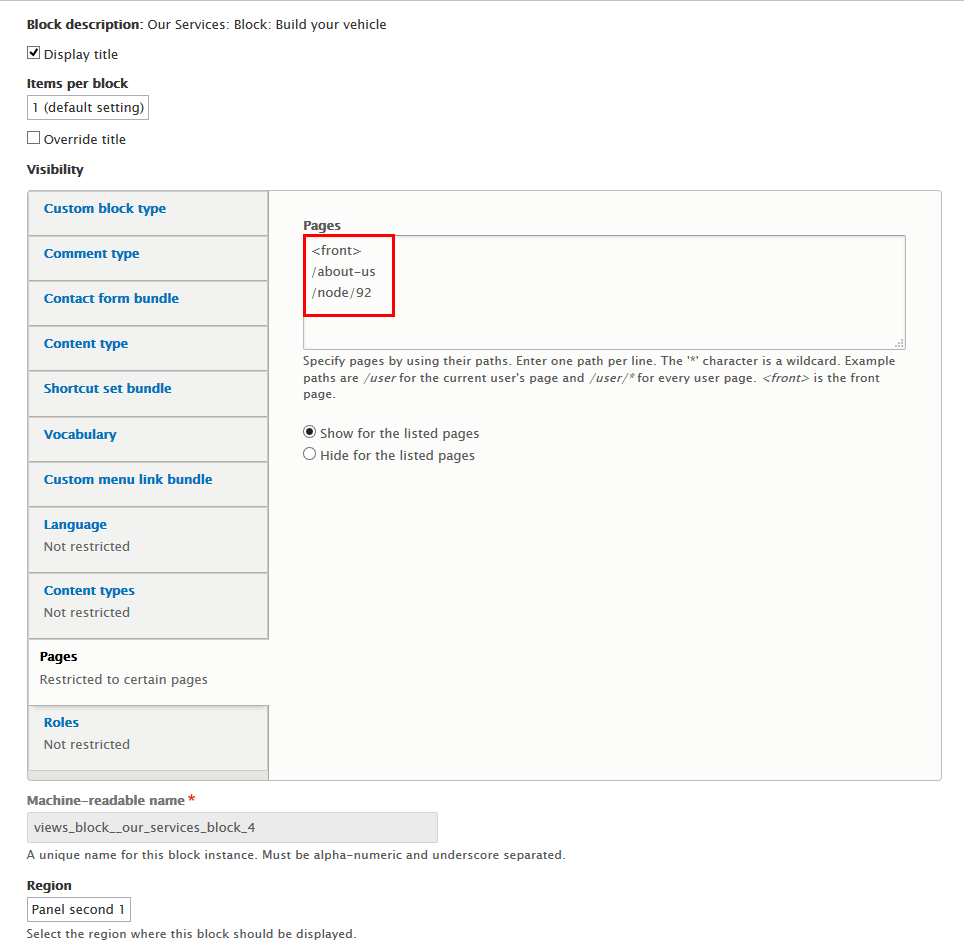
7. Configure Our Services: Block: Build your vehicle block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel second 1 click Place block button
Step 3: Find Our Services: Block: Build your vehicle click Place block button and set following properites:
Step 4: Click Save block button.
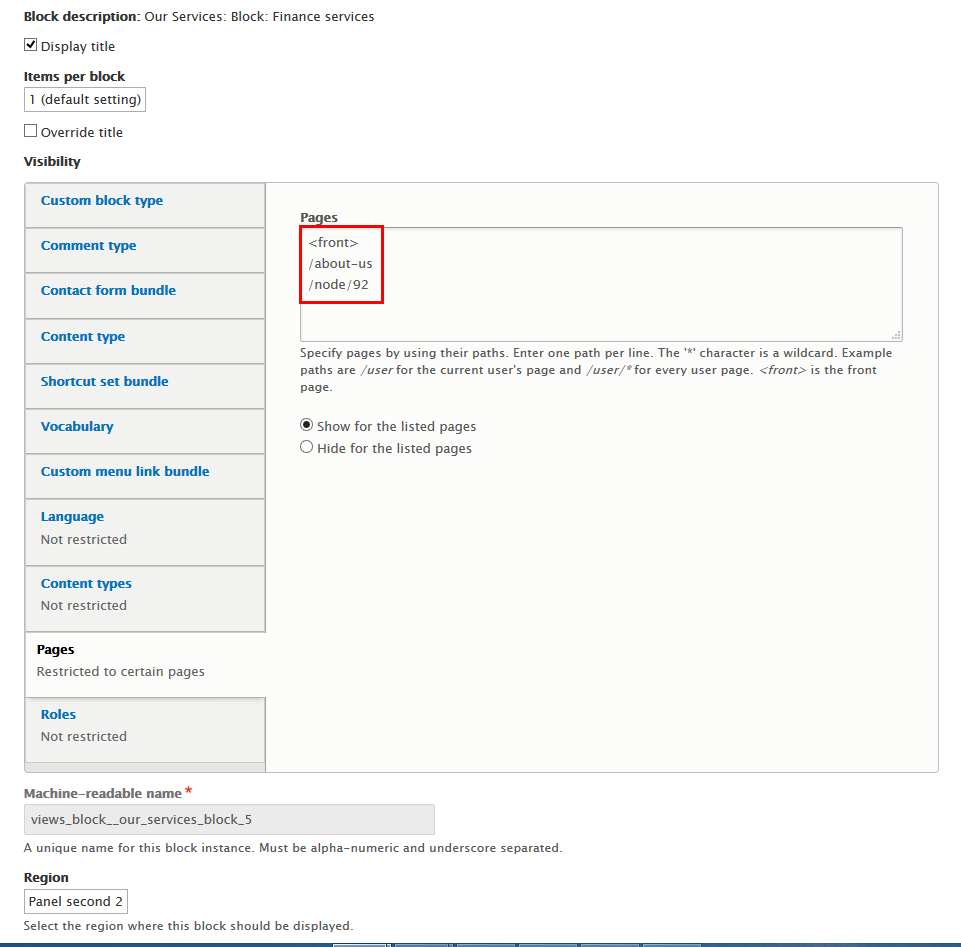
8. Configure Our Services: Block: Finance services block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel second 3 click Place block button
Step 3: Find Our Services: Block: Finance services click Place block button and set following properites:
Step 4: Click Save block button.
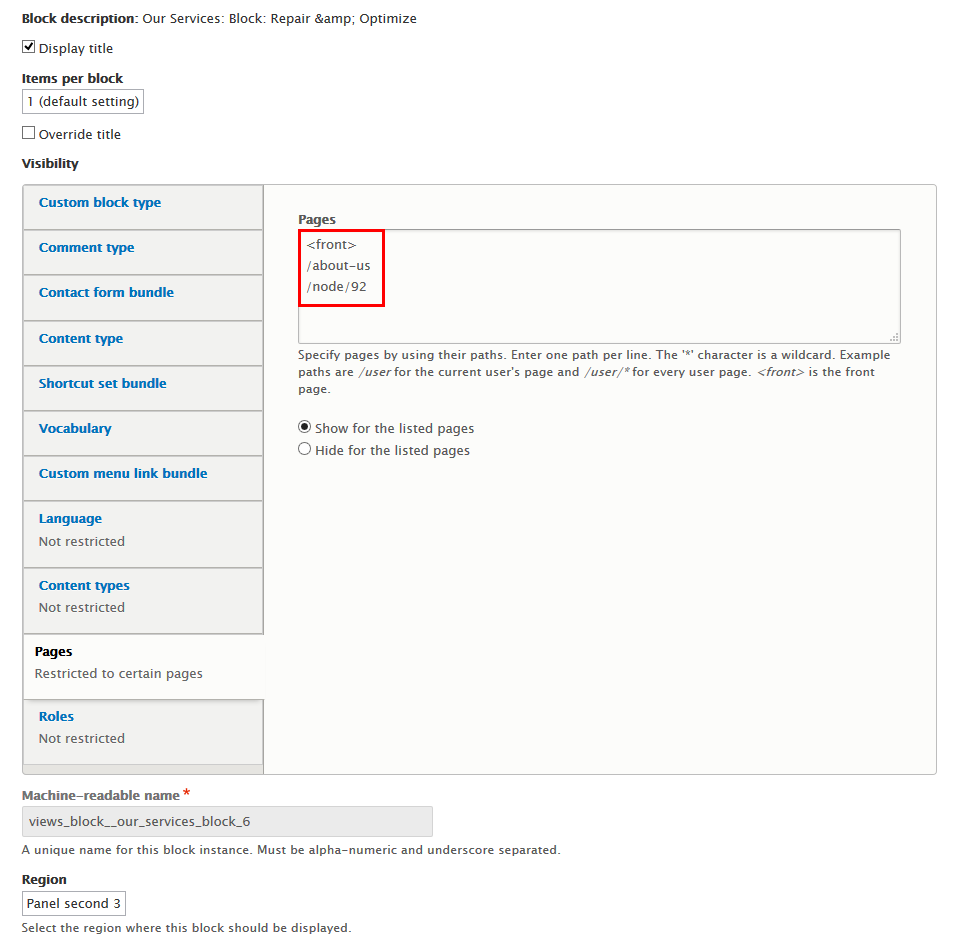
9. Configure Our Services: Block: Repair & Optimize block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel second 1 click Place block button
Step 3: Find Our Services: Block: Repair & Optimize click Place block button and set following properites:
Step 4: Click Save block button.
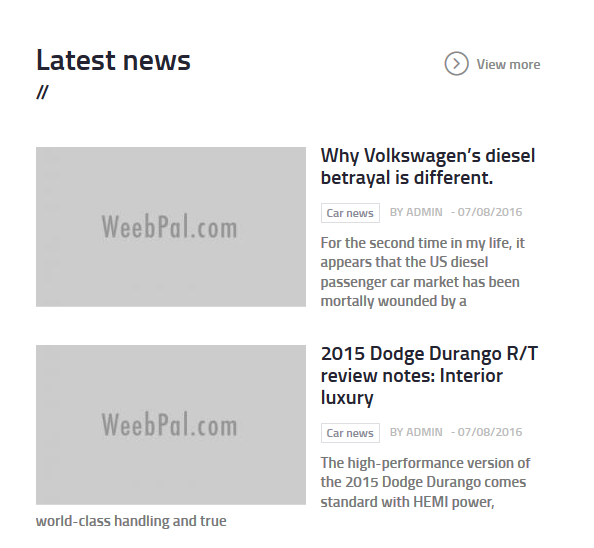
Latest news block
Front end Display
1. Create News: Page:Main page content view
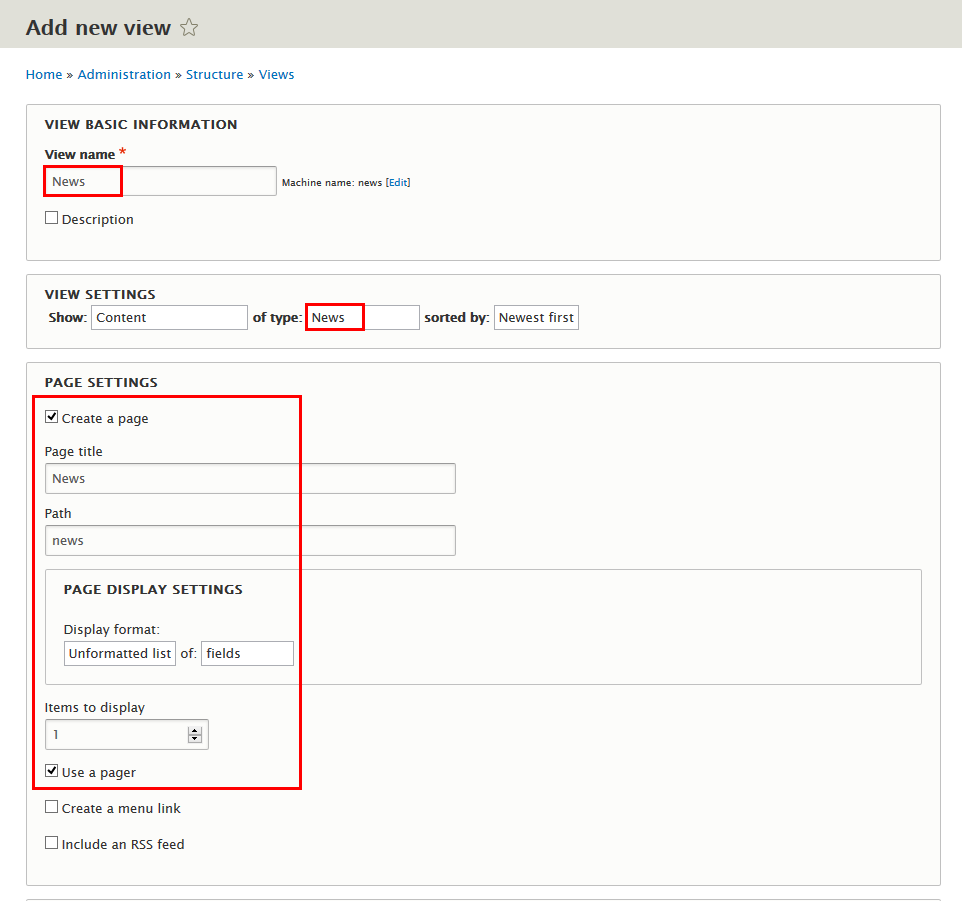
Step 1: Navigate to Structure > Views, click Add new view, then create News view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
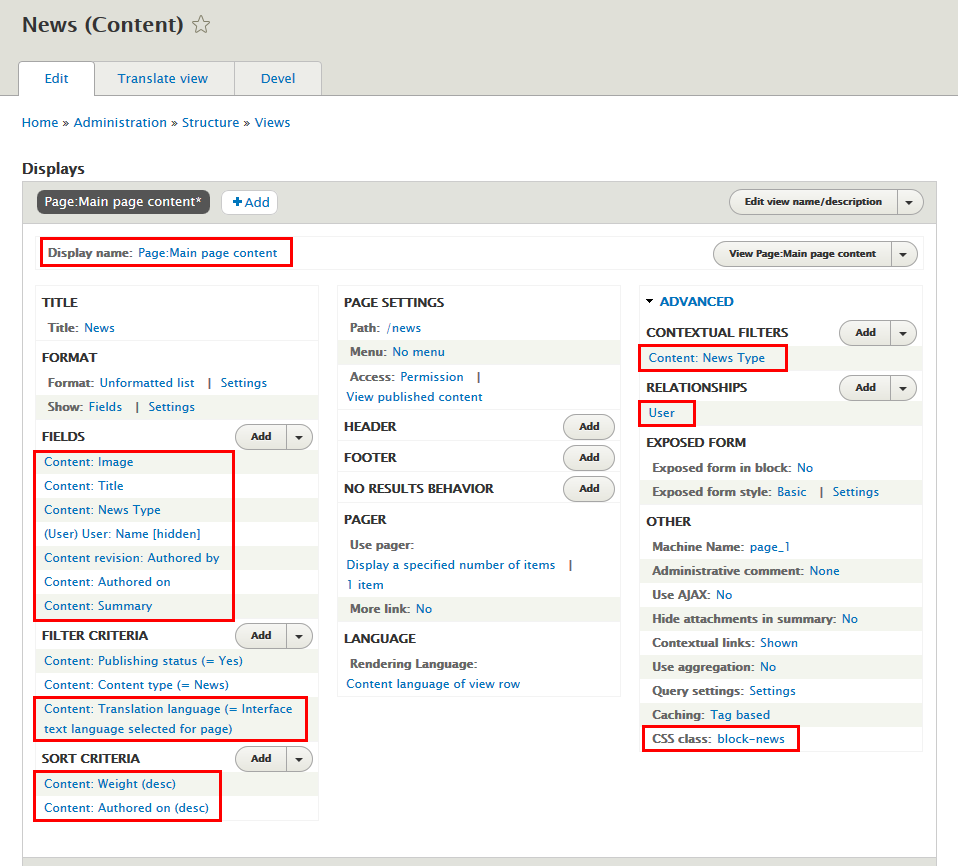
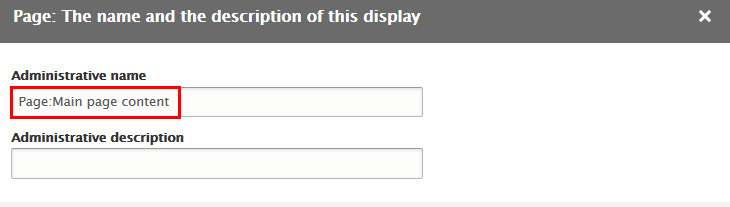
Step 3: At Display name area, click and set properties:
Step 4: At Advanced > CONTEXTUAL FILTERS area, add Content: News Type field
Step 5: At Advanced > RELATIONSHIP area, add User field
Step 6: At FIELDS area, click Add button to add fields: Content: Image, Content: News Type,(User) User: Name, Content: Authored by, Content: Authored on, Content: Summary
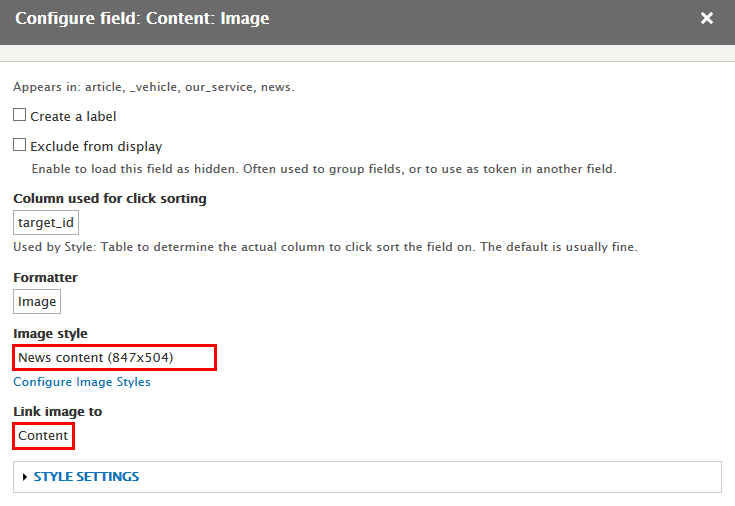
Step 7: Set properties for Content: Image
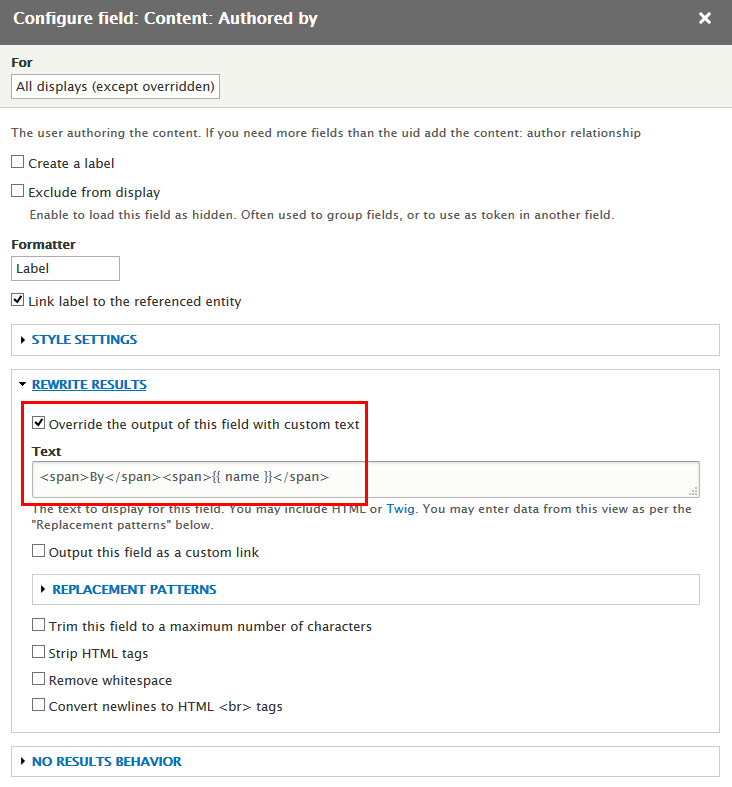
Step 8: Set properties for Content: Authored by
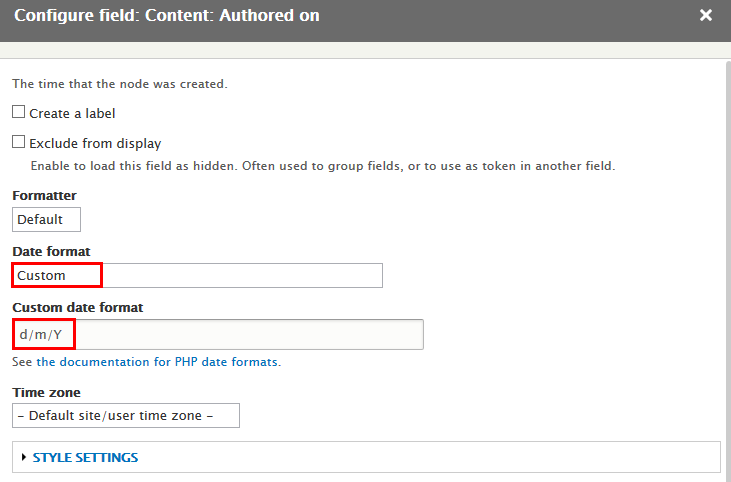
Step 9: Set properties for Content: Authored on
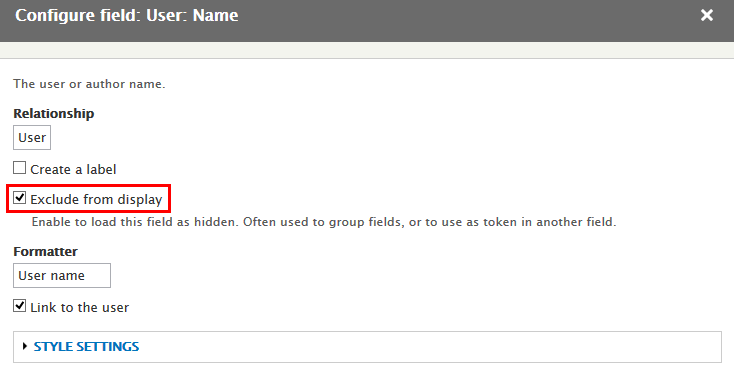
Step 10: Set properties for User: Name
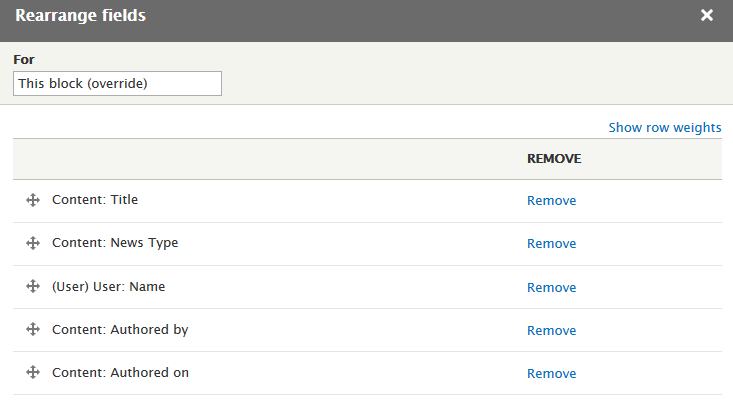
Step 11: At FIELDS area, click Rearrange button and set following arrange
Step 12: At FILTER CRITERIA area, add Content: Translation language field and set properties:
Step 13: At SORT CRITERIA area, click Add button to add Content: Weight field and set following properites:
Step 14: At SORT CRITERIA area, click Rearrange button and set following arrange
Step 15: At PAGER area, find Use pager and click link and set following properites
Step 16: At Advanced > OTHER area, add CSS class:
Step 17: Click Save to save view
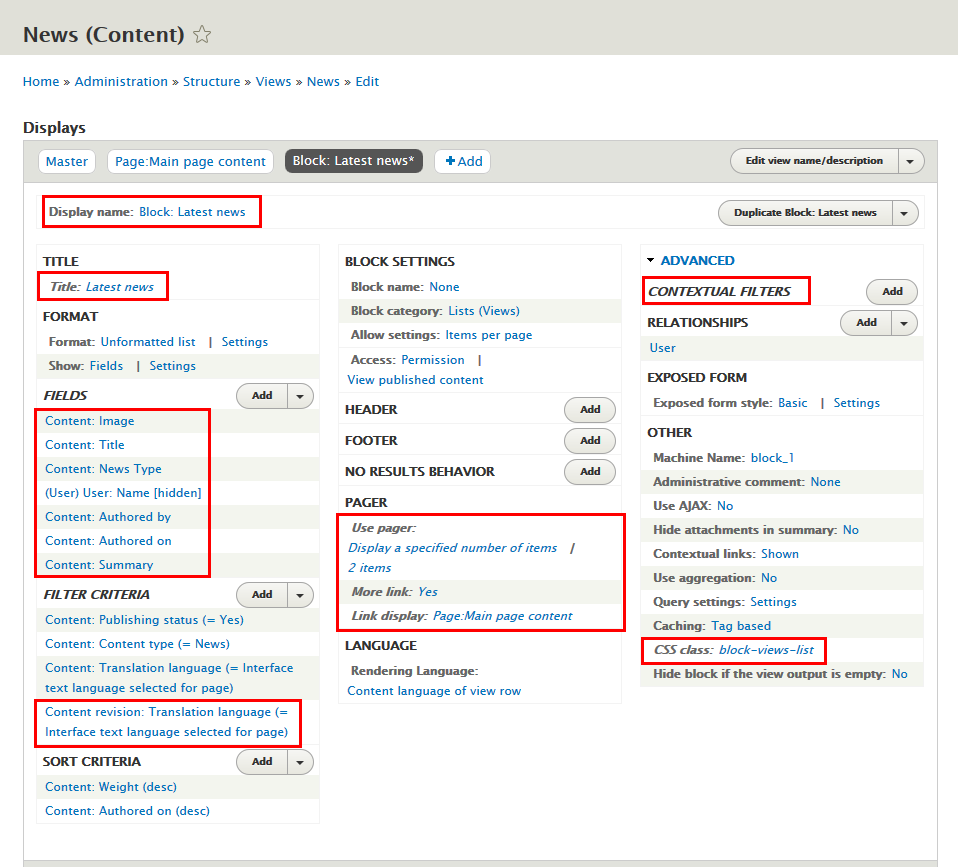
2. Add Block: Latest news view
Step 1: Navigate to Structure > Views, find News view, then click Add > Block button
Step 2: To create Block: Latest news block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, find Title field and set following properites:
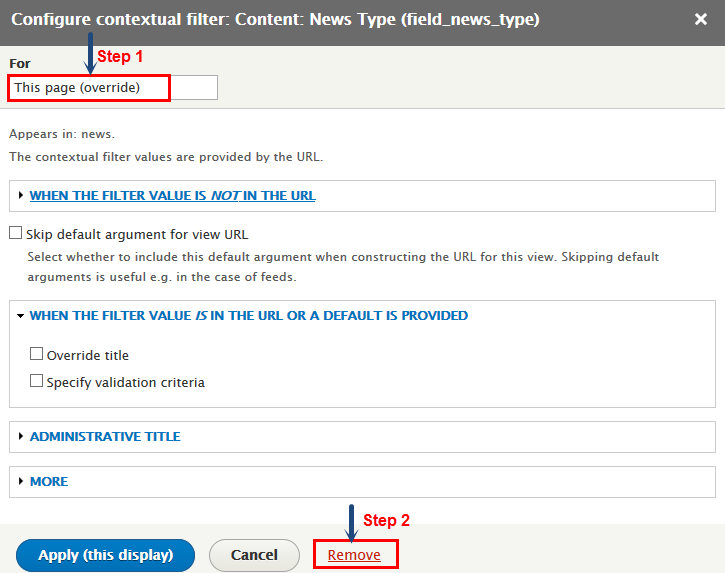
Step 5: At Advanced > CONTEXTUAL FILTERS area, click Content: News Type field link and set For This block (override). Then click Remove link
Step 6: At FIELDS area, click and set by fields
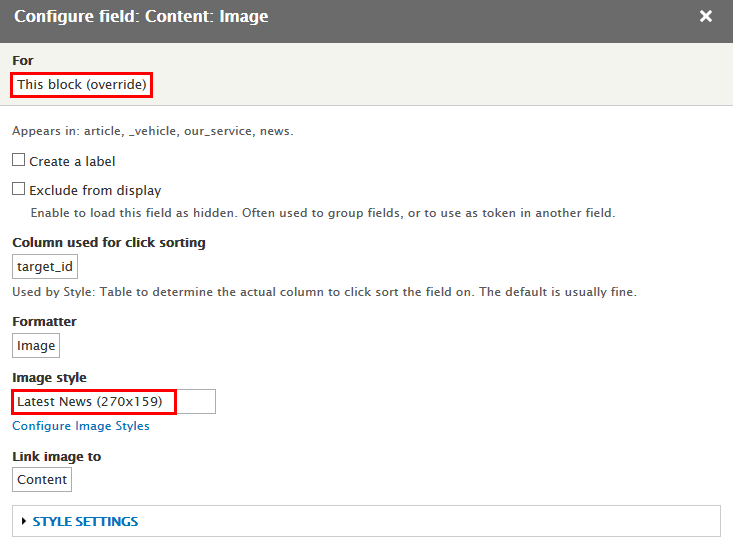
Step 7: Set properties for Content: Image
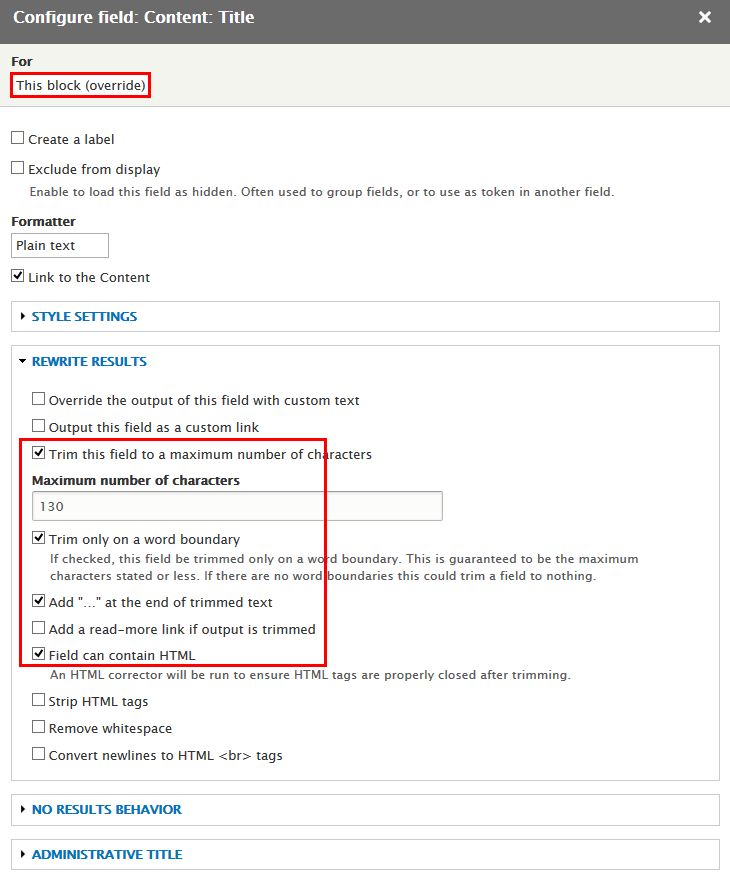
Step 8: Set properties for Content: Title
Step 9: Set properties for Content: Summary
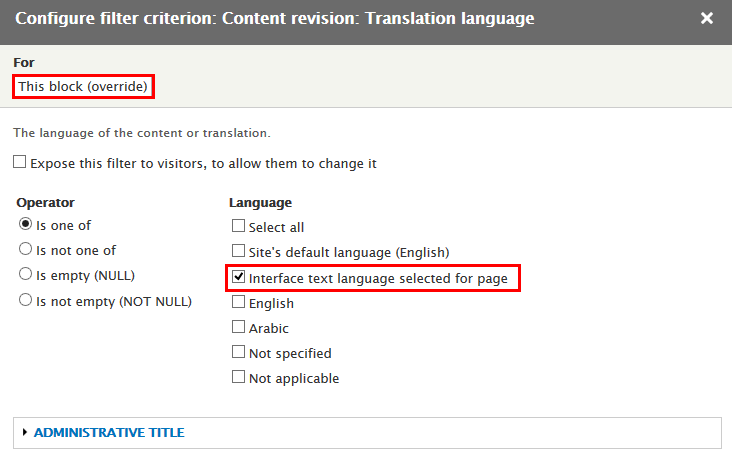
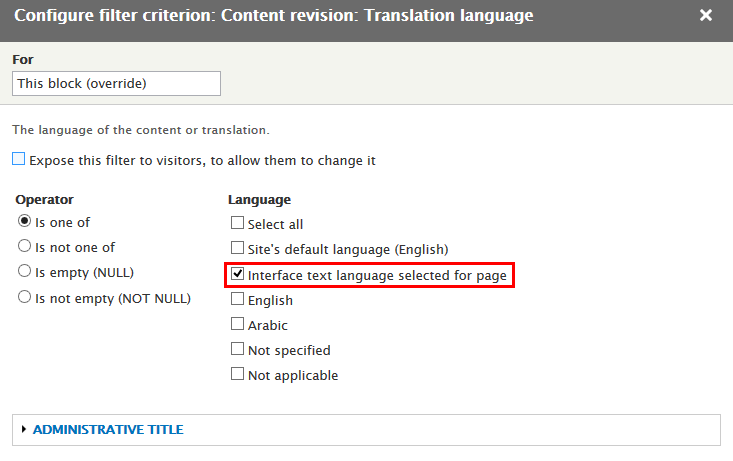
Step 10: At FILTER CRITERIA area, add Content revision: Translation language field and set properties:
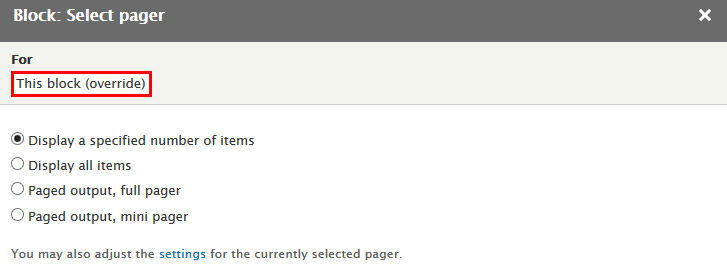
Step 11: At PAGER area, find Use pager click Display a specified number of items link and set following properites
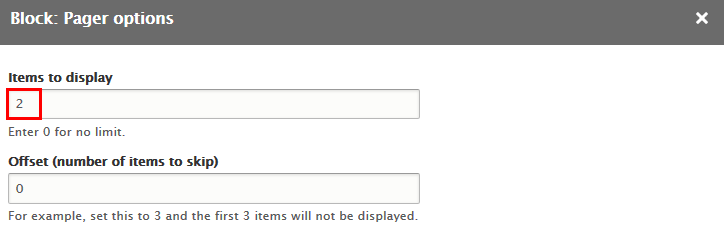
Step 12: At PAGER area, find Use pager click 1 items link and set following properites
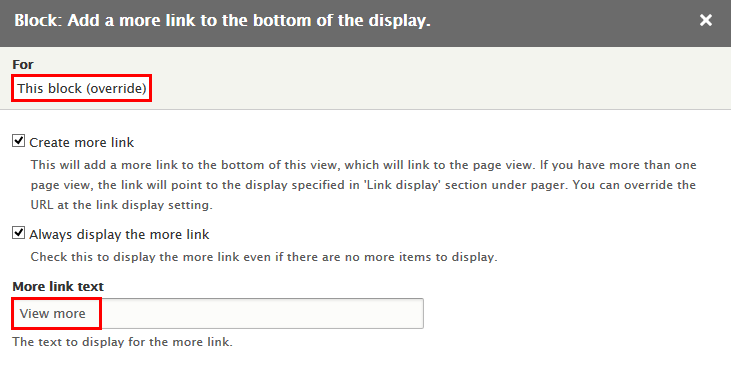
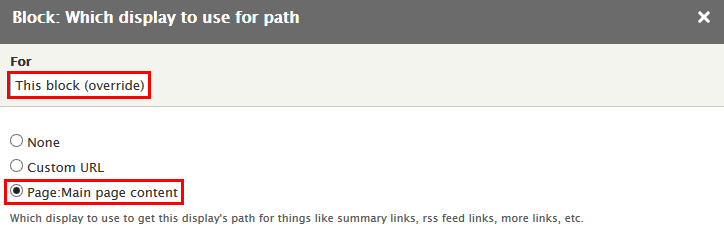
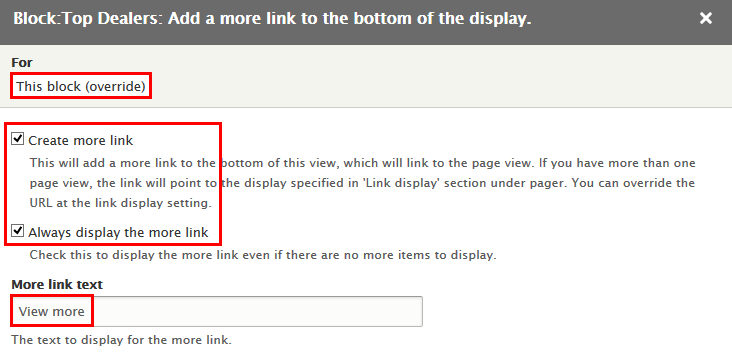
Step 13: At PAGER area, find More link click link and set following properites
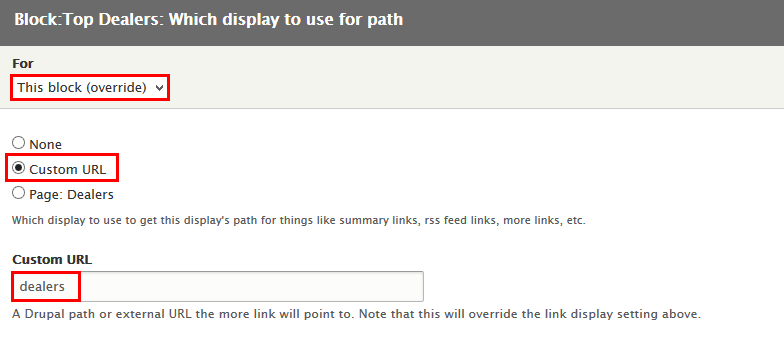
Step 14: At PAGER area, find Link display click link and set following properites
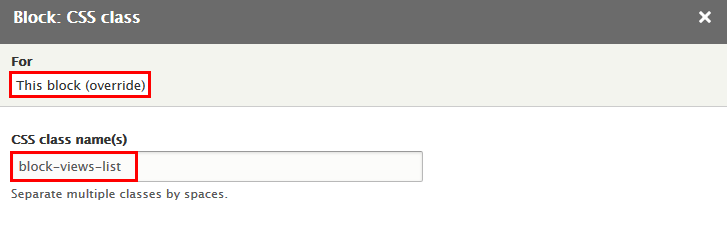
Step 15: At Advanced > OTHER area, add CSS class:
Step 16: Click Save to save view
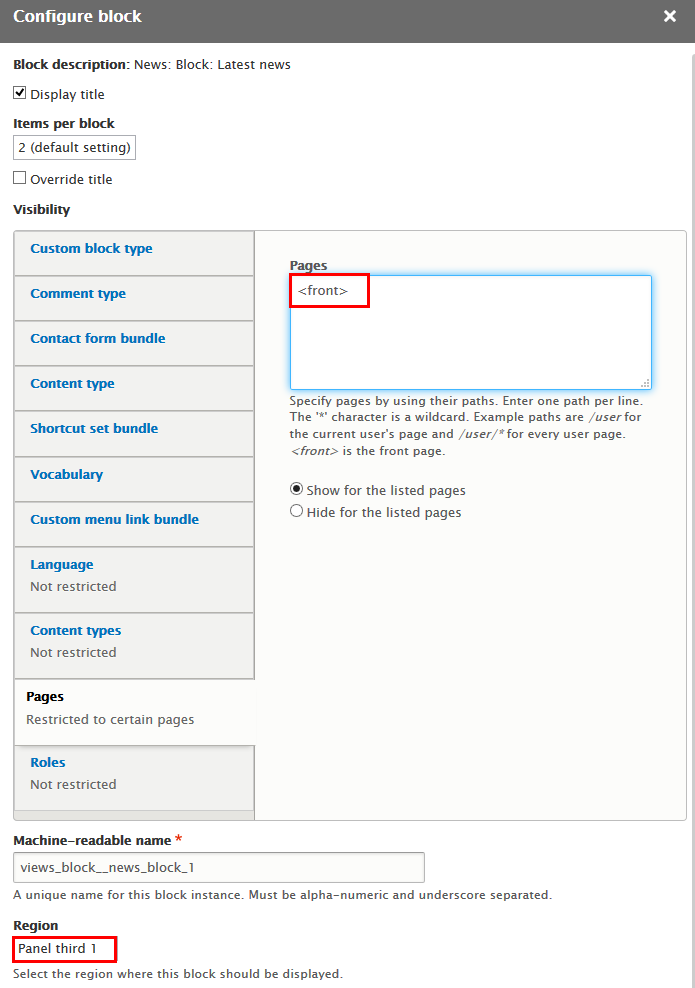
3. Configure News: Block: Latest news block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel third 1 click Place block button
Step 3: Find News: Block: Latest news click Place block button and set following properites:
Step 4: Click Save block button.
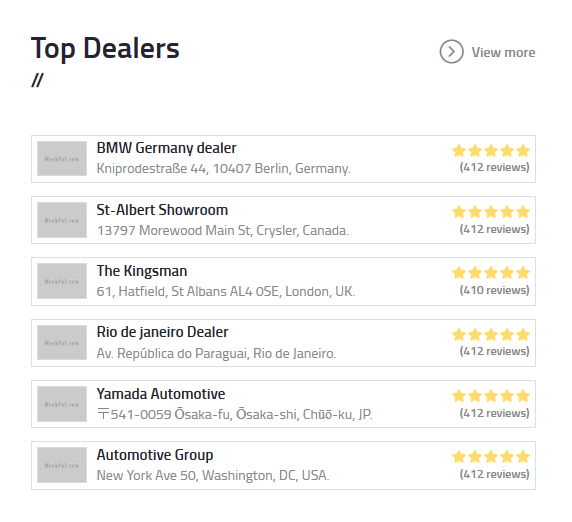
Top Dealers block
Front end Display
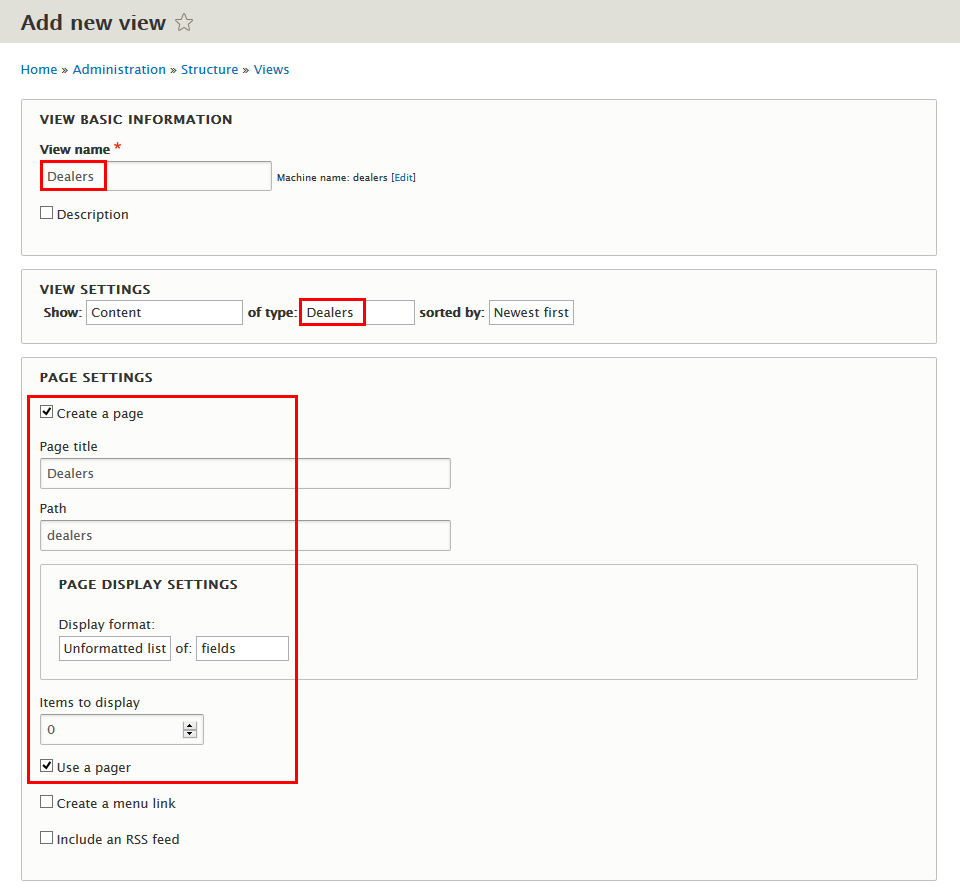
1. Create Dealers: Page: Dealers view
Step 1: Navigate to Structure > Views, click Add new view, then create Dealers view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
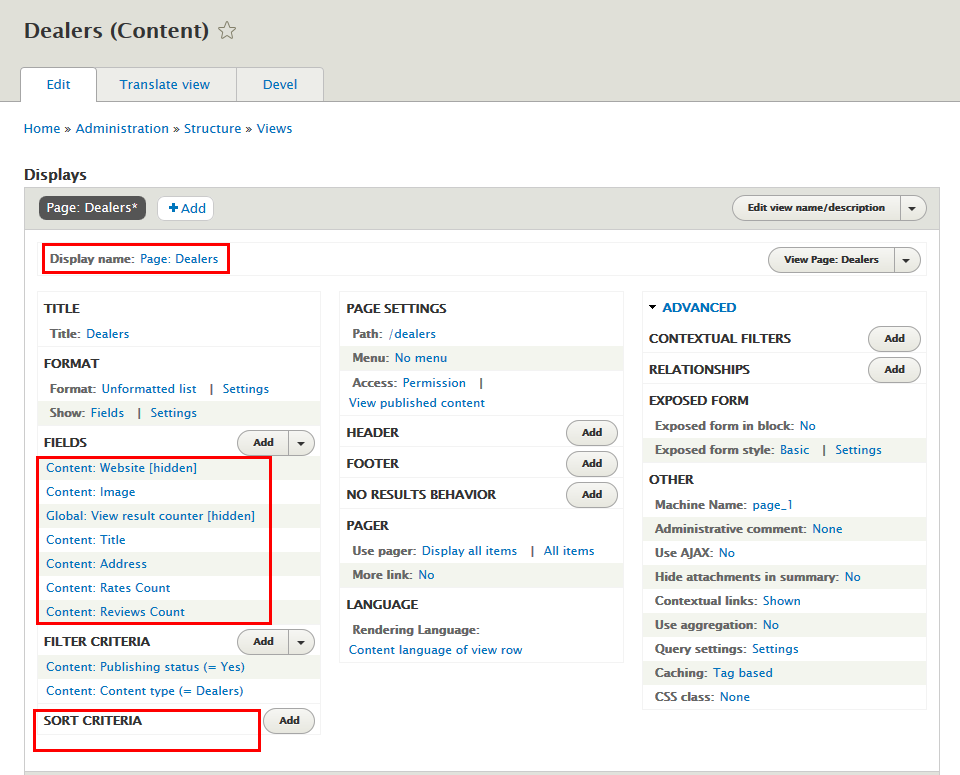
Step 3: At Display name area, click and set properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Website, Content: Image, Global: View result counter, Content: Address, Content: Rates Count, Content: Reviews Count
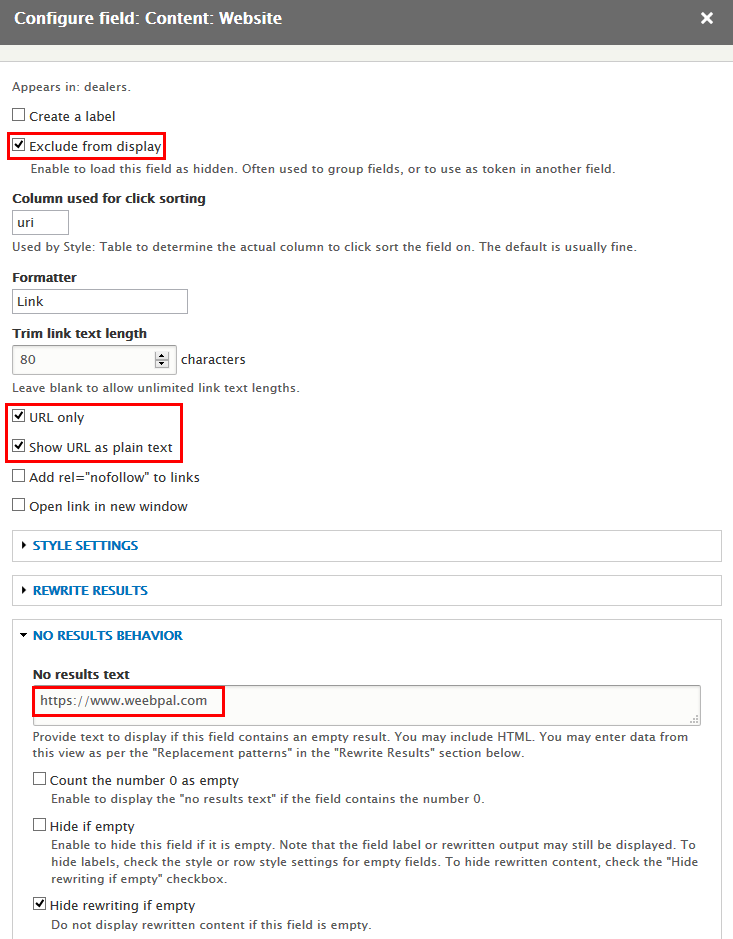
Step 5: Set properties for Content: Website
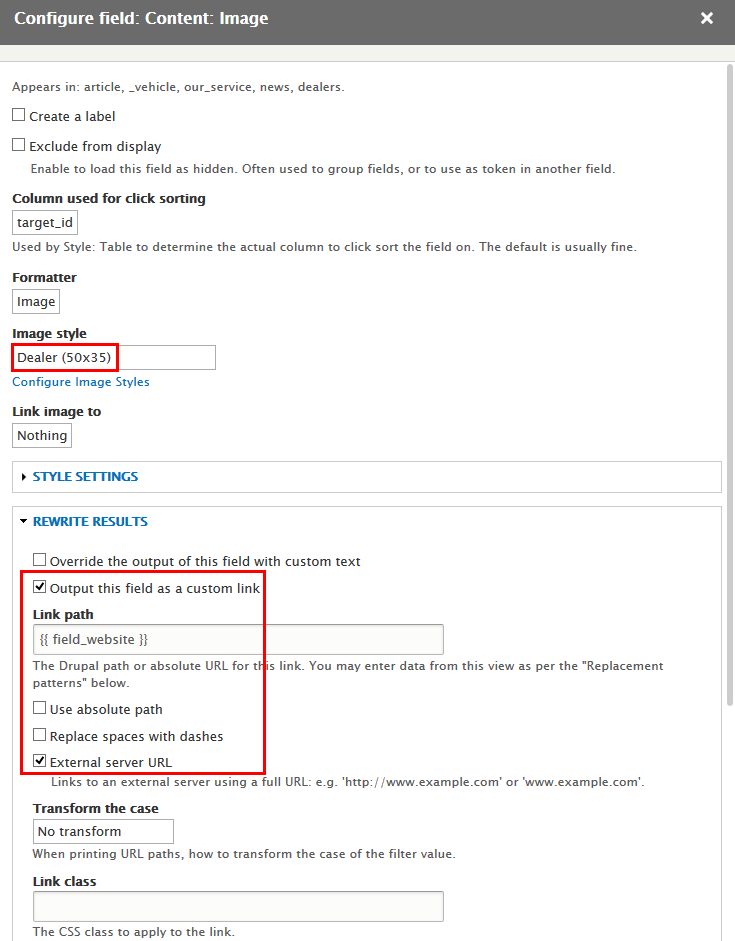
Step 6: Set properties for Content: Image
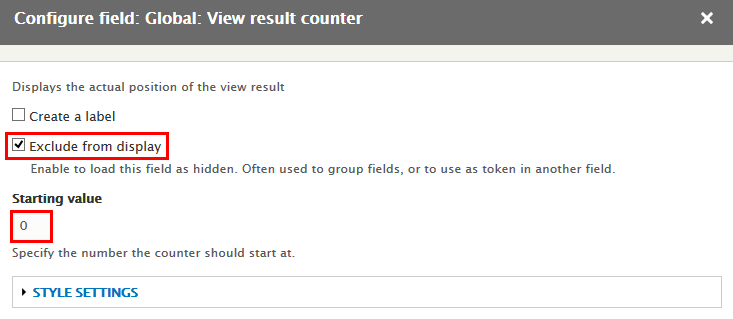
Step 7: Set properties for Global: View result counter
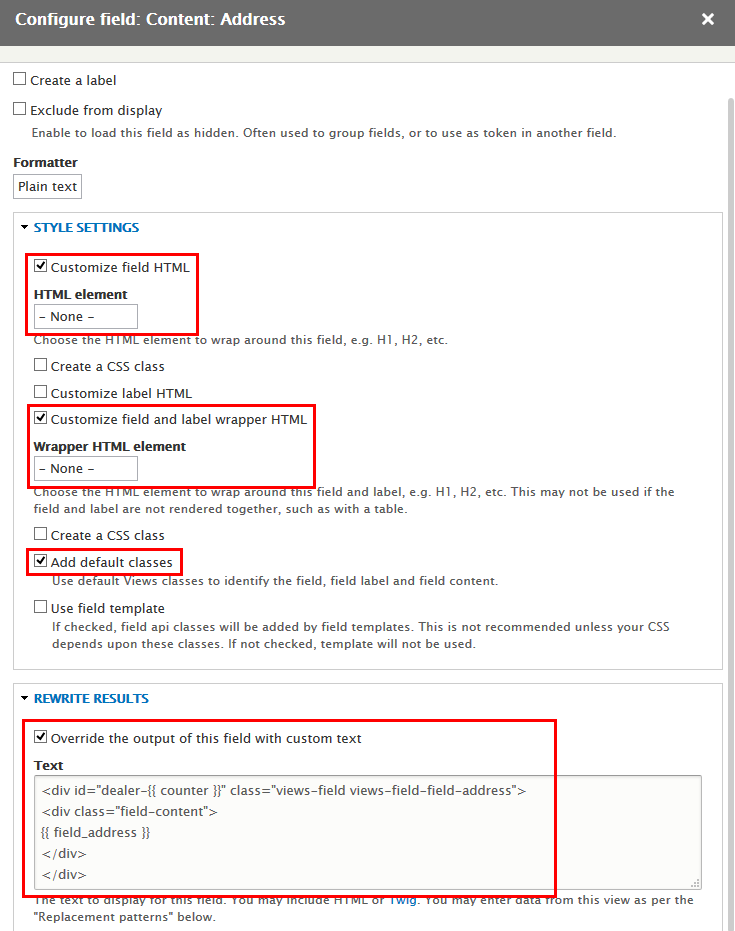
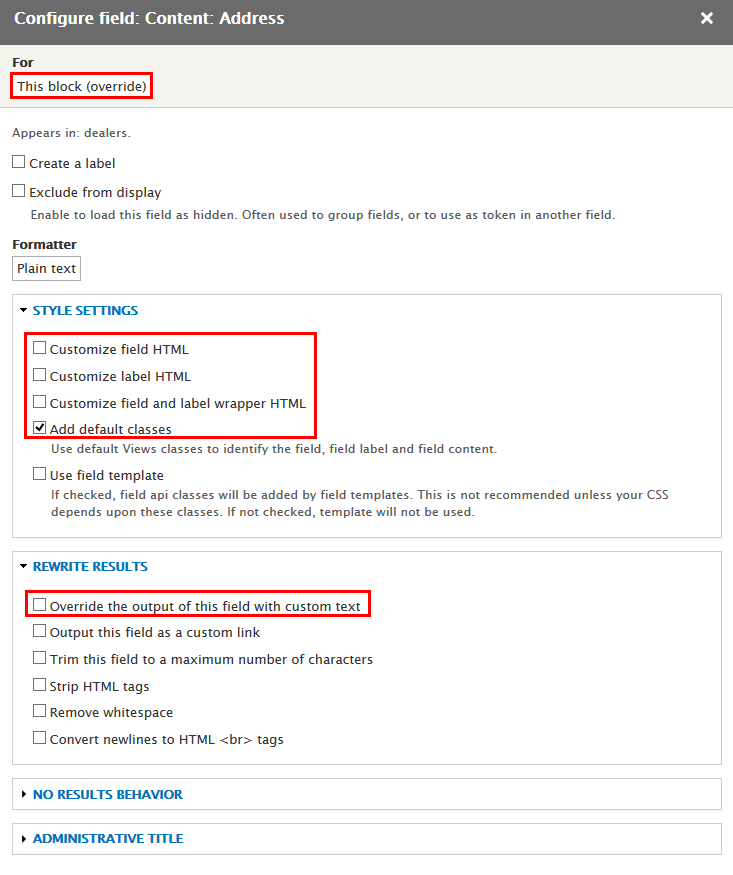
Step 8: Set properties for Content: Address
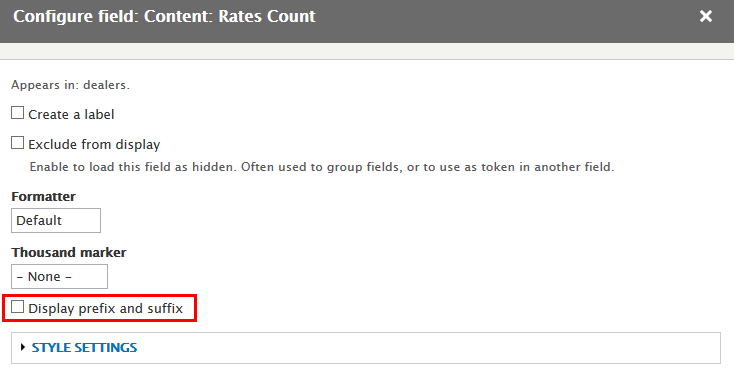
Step 9: Set properties for Content: Rates Count
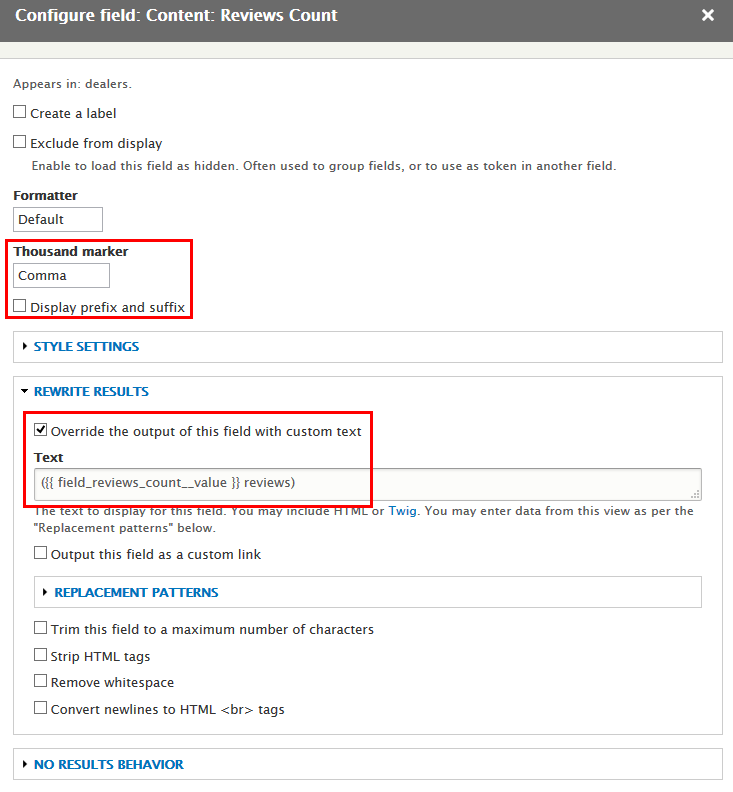
Step 10: Set properties for Content: Reviews Count
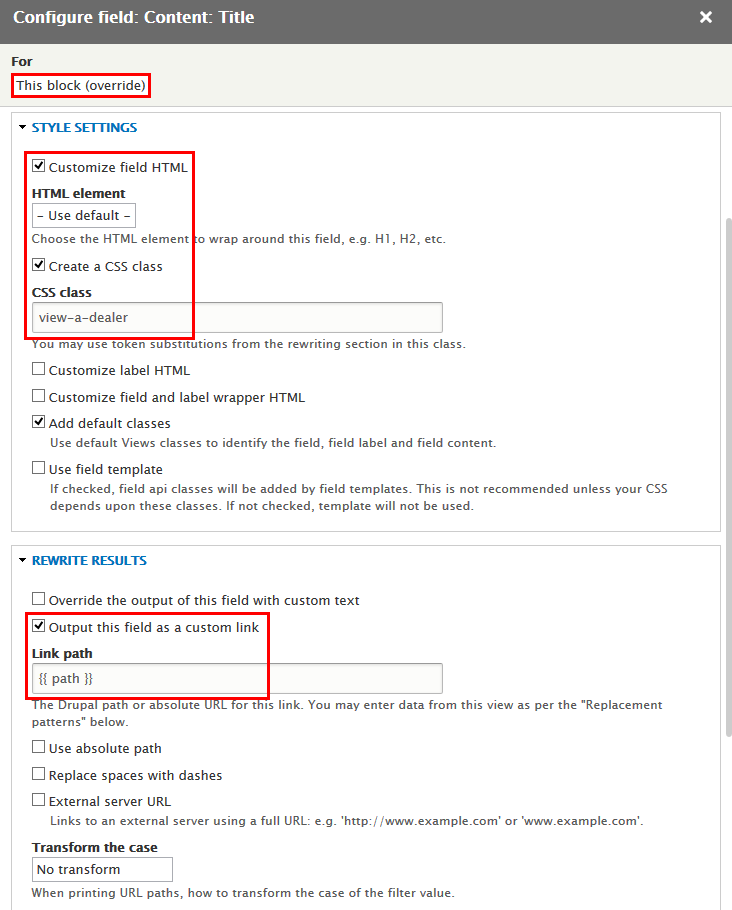
Step 11: Set properties for Content: Title
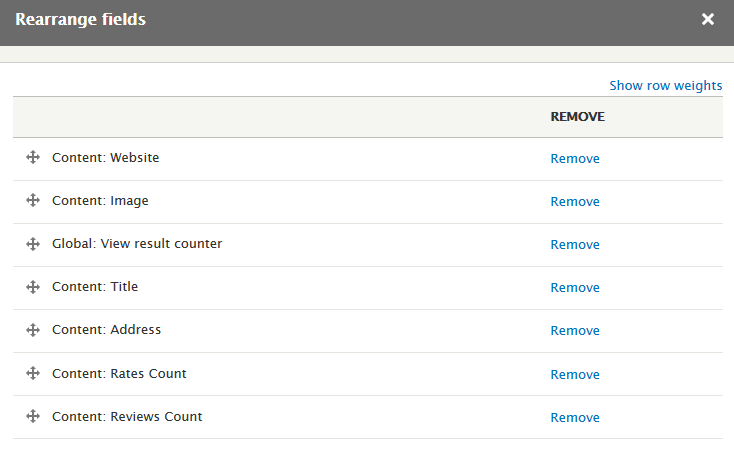
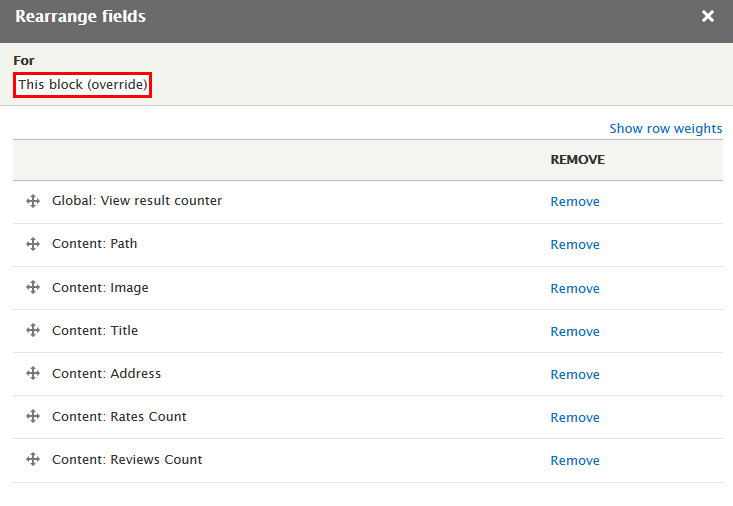
Step 12: At FIELDS area, click Rearrange button and set following arrange
Step 13: At SORT CRITERIA area, click Rearrange button. Then find and click Remove to remove Content: Authored on field
Step 14: Click Save to save view
2. Add Block:Top Dealers view
Step 1: Navigate to Structure > Views, find Dealers view, then click Add > Block button
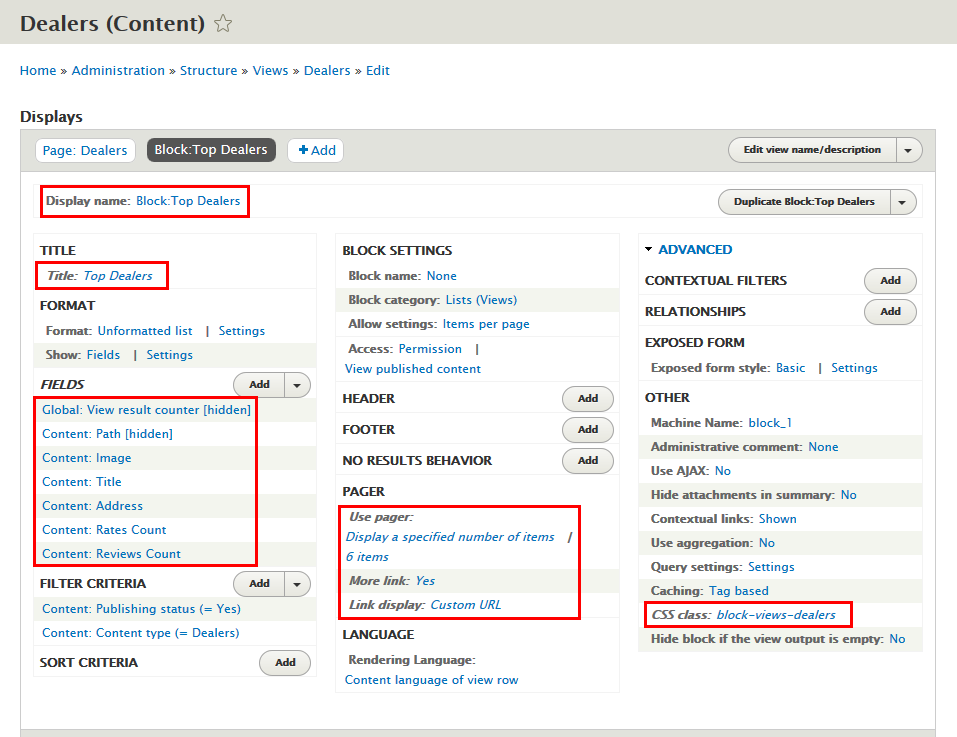
Step 2: To create Block:Top Dealers block view and set following properties:
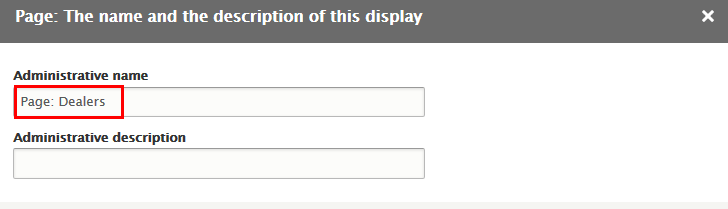
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, find Title field and set following properites:
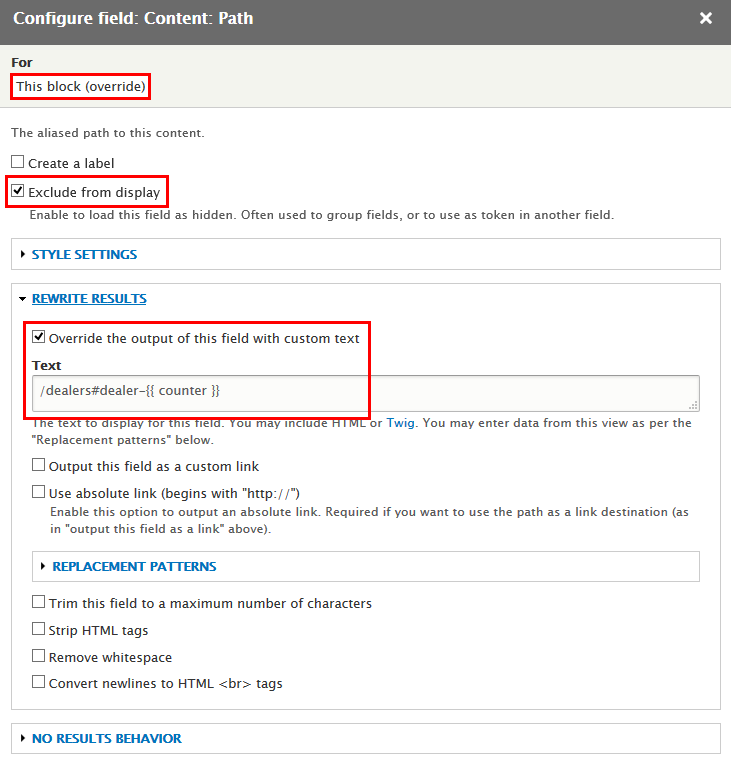
Step 5: At FIELDS area, click Add button to add fields: Content: Path
Step 6: Set properties for Content: Path
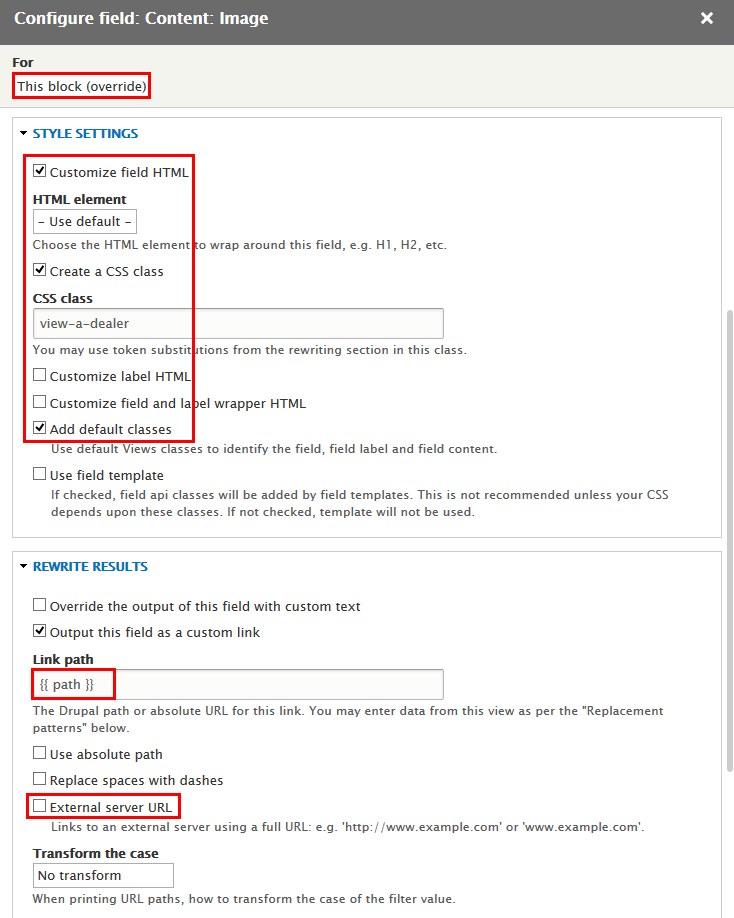
Step 7: Set properties for Content: Image
Step 8: Set properties for Content: Title
Step 9: Set properties for Content: Address
Step 10: At FIELDS area, click Rearrange button and set following arrange
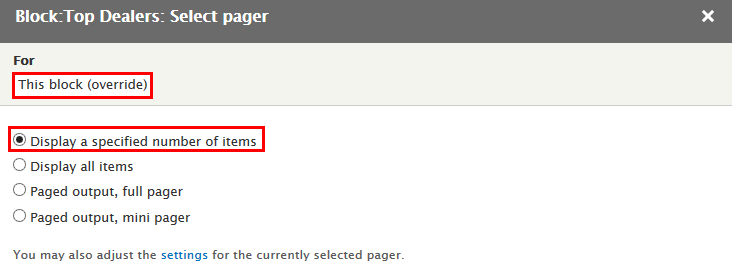
Step 11: At PAGER area, find Use pager click Display all items link and set following properites
Step 12: At PAGER area, find More link click link and set following properites
Step 13: At PAGER area, find Link display click link and set following properites
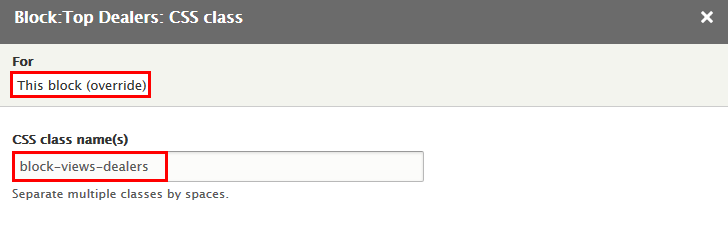
Step 14: At Advanced > OTHER area, add CSS class:
Step 15: Click Save to save view
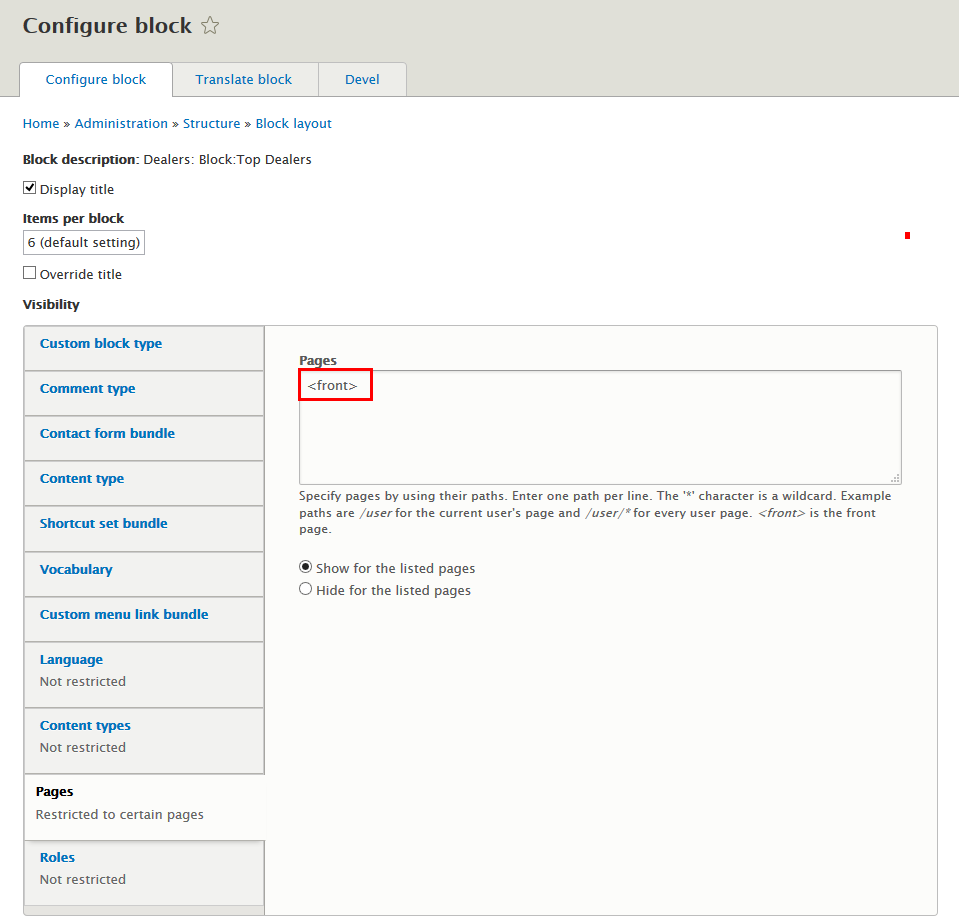
3. Configure Dealers: Block:Top Dealers block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel third 2 click Place block button
Step 3: Find Dealers: Block:Top Dealers click Place block button and set following properites:
Step 4: Click Save block button.
Panel four banner block
Front end Display
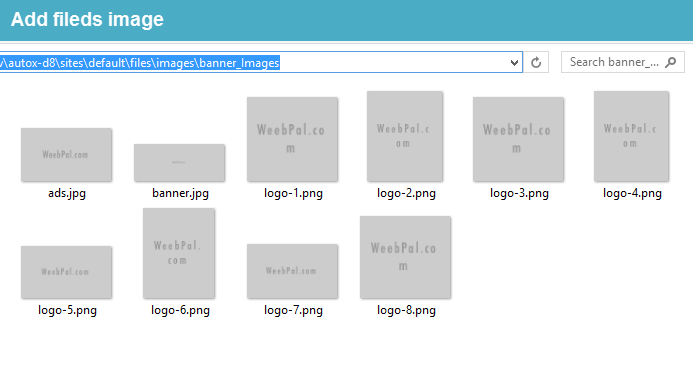
1. Create folder banner_Images and add fields image
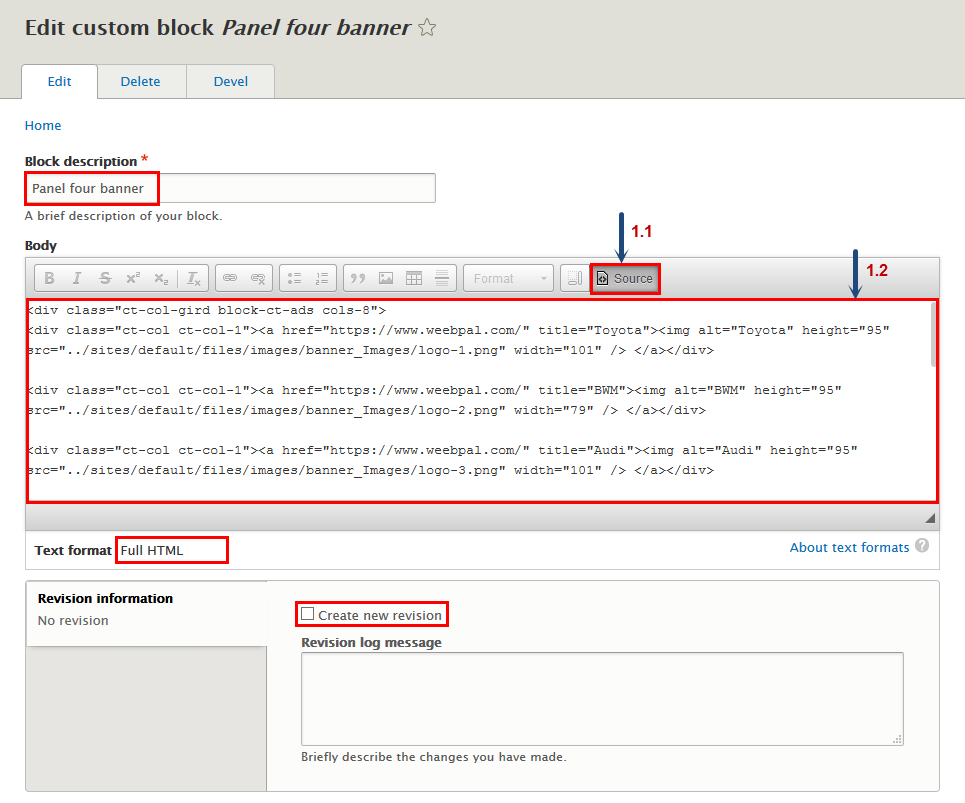
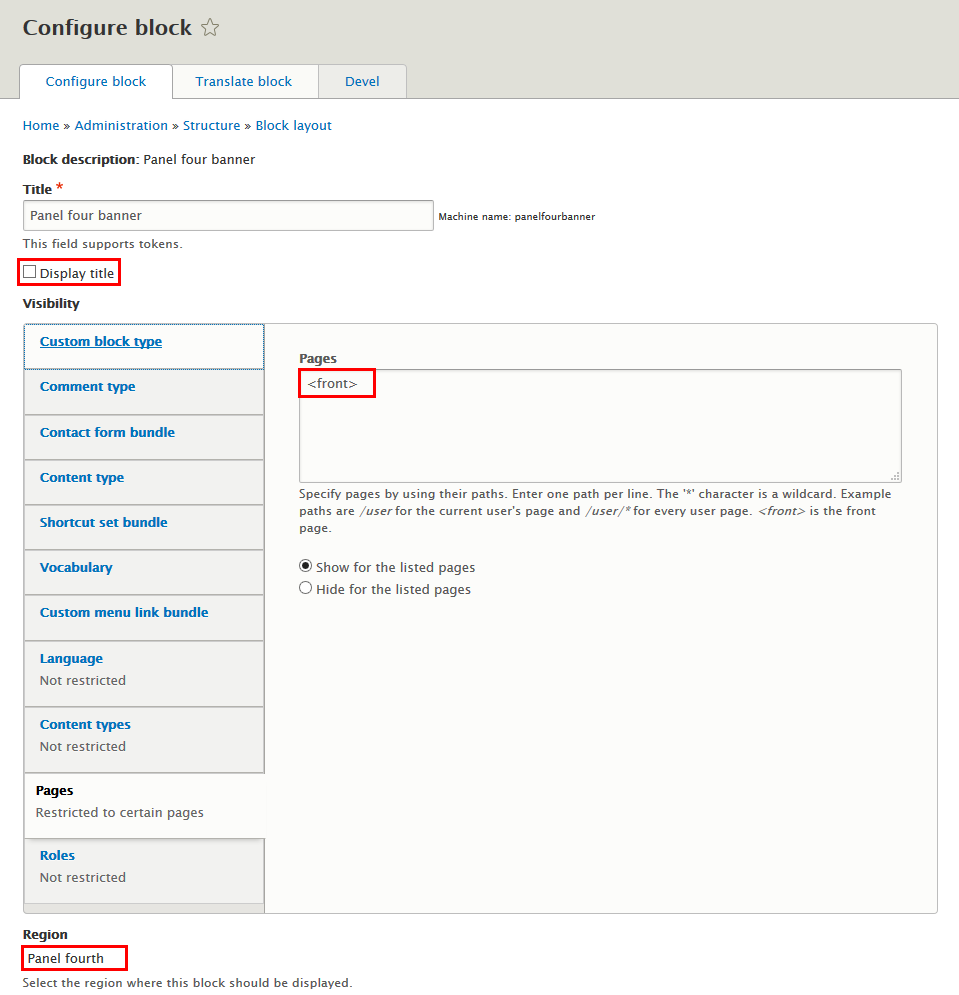
2. Create Panel four banner block
Step 1: Navigate to Structure > Block layout find Add custom block link. Click and create Panel four banner block with following properties:
Step 2: Click Save button
Refer to following HTML code:
Our Company block
Front end Display
Create and configure Our Company block
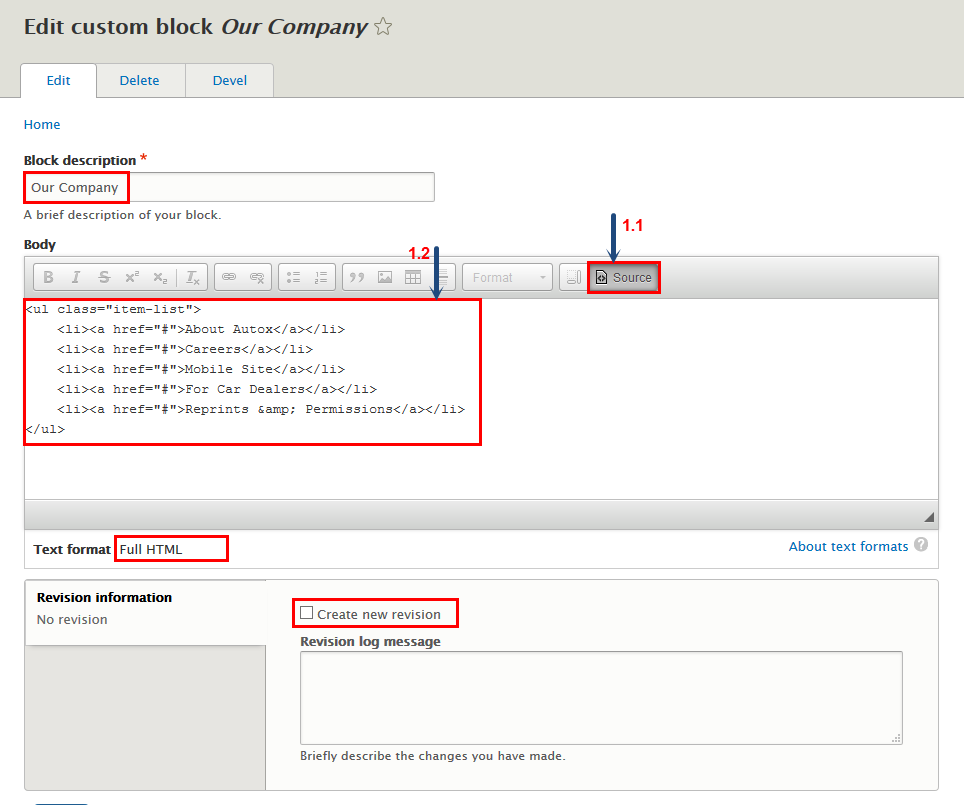
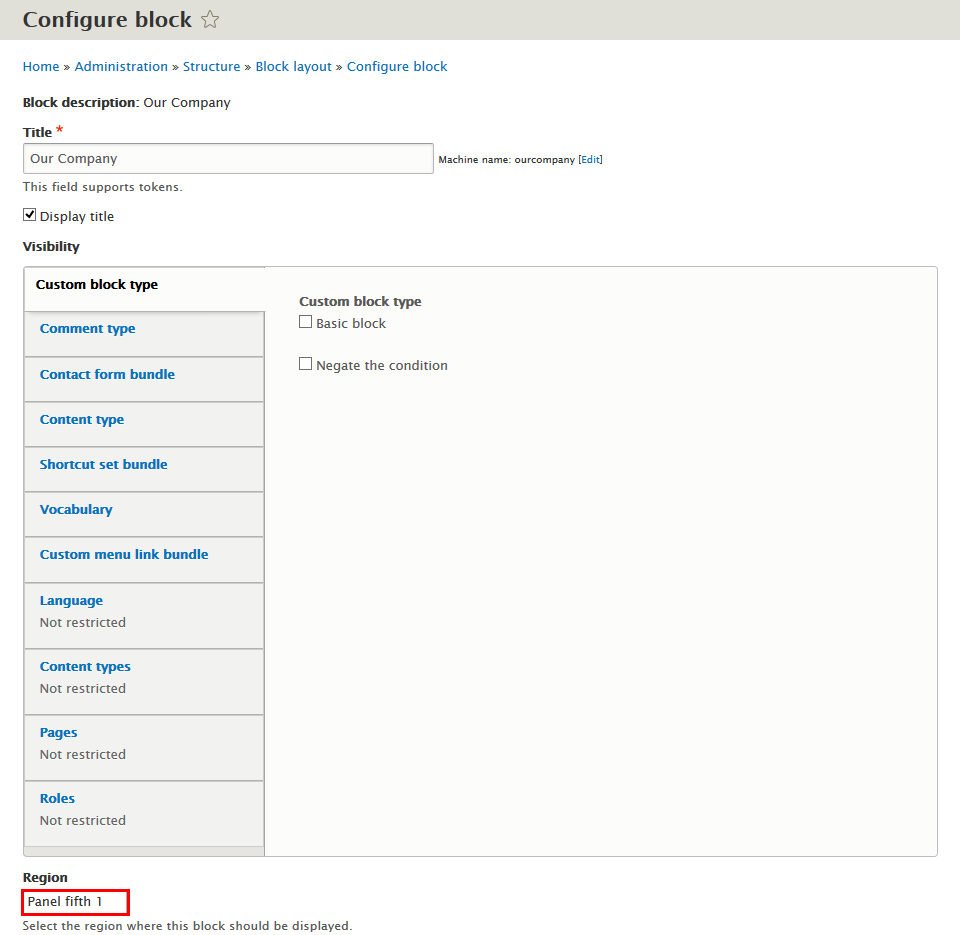
Step 1: Navigate to Structure > Block layout find Add custom block link. Click and create Our Company block with following properties:
Step 2: Click Save button
Refer to following HTML code:
Our Partners block
Front end Display
Create and configure Our Partners block
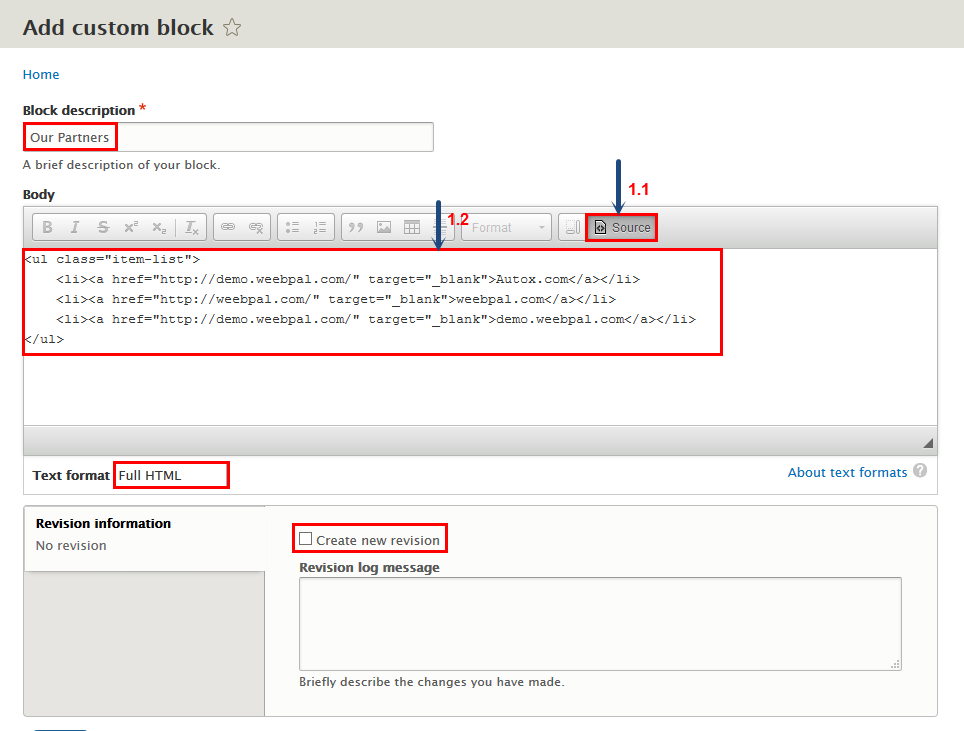
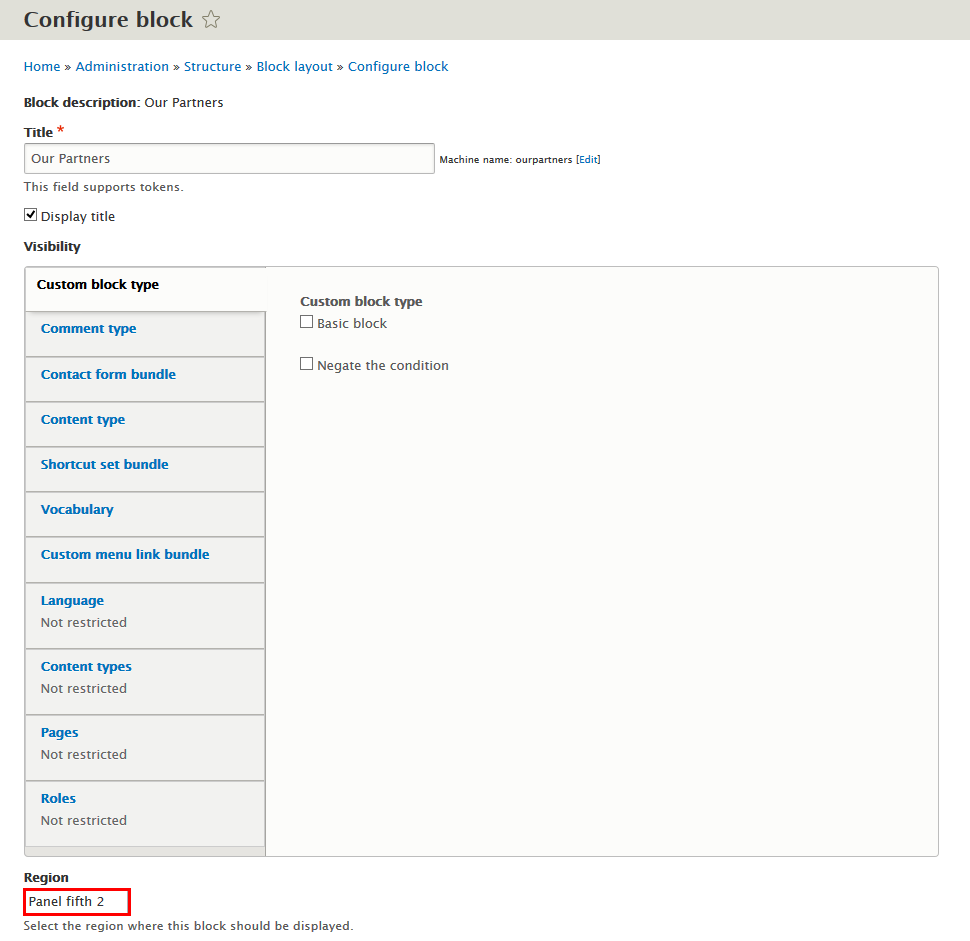
Step 1: Navigate to Structure > Block layout find Add custom block link. Click and create Our Partners block with following properties:
Step 2: Click Save button
Refer to following HTML code:
Don't miss out block
Front end Display
Create and configure Don't miss out block
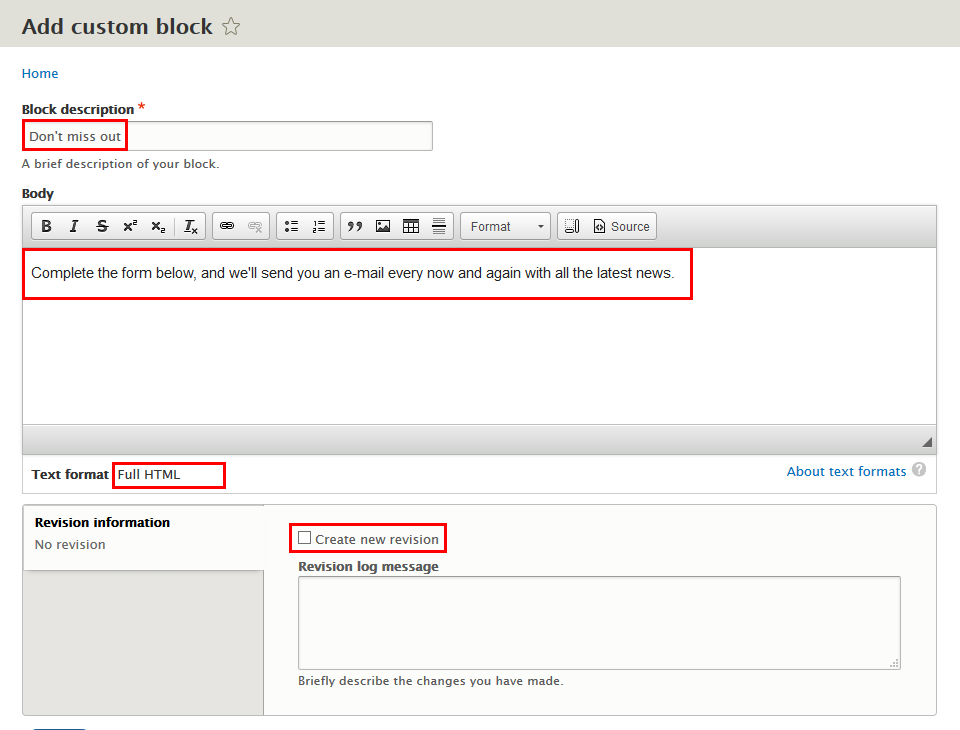
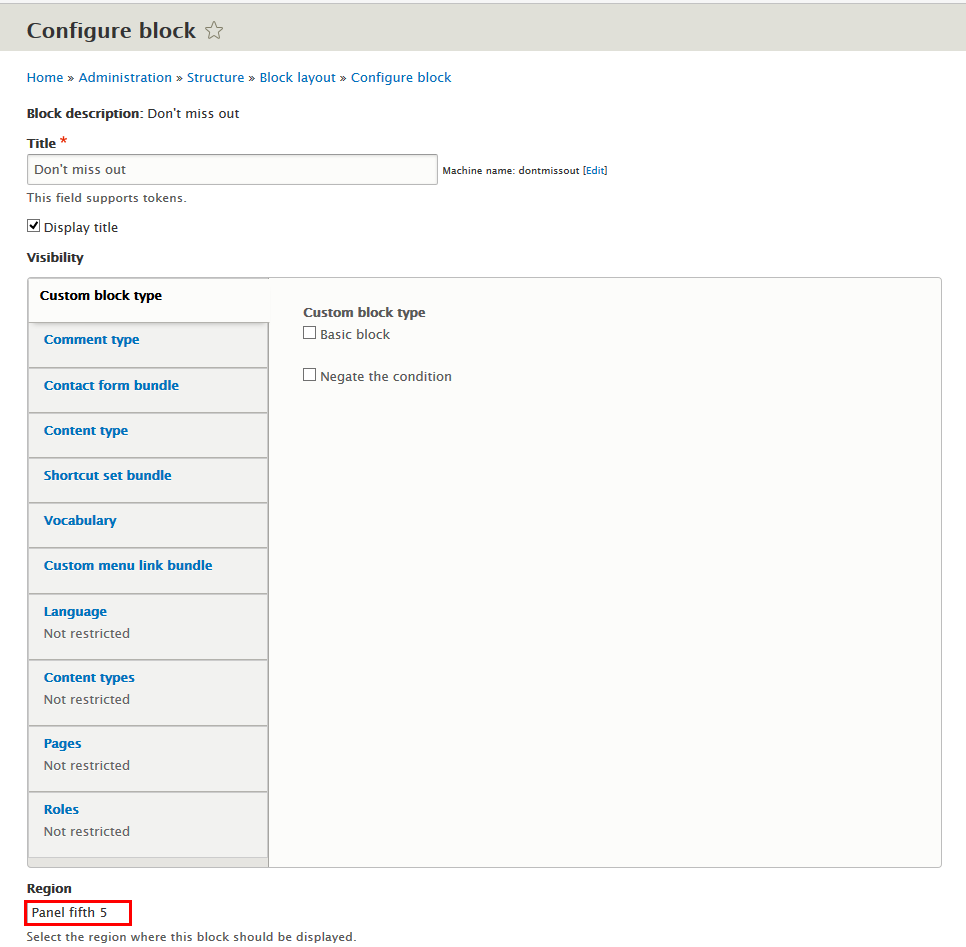
Step 1: Navigate to Structure > Block layout find Add custom block link. Click and create Don't miss out block with following properties:
Step 2: Click Save button
Refer to following HTML code:
Complete the form below, and we'll send you an e-mail every now and again with all the latest news.
Quick links block
Front end Display
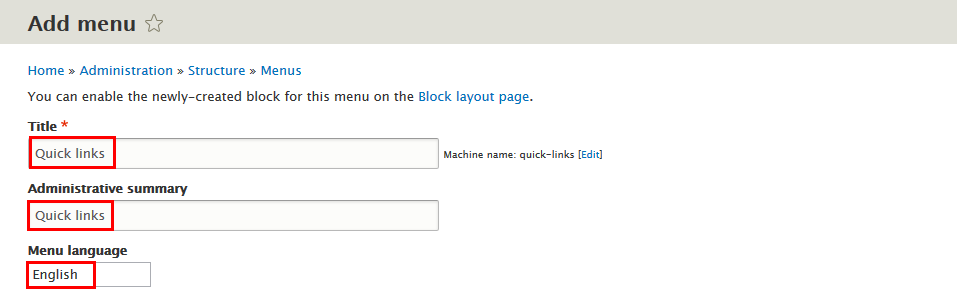
1. Create and add link Quick links menu
Step 1: Navigate to Structure > Menu, click Add menu link to create Quick links link with following properties:
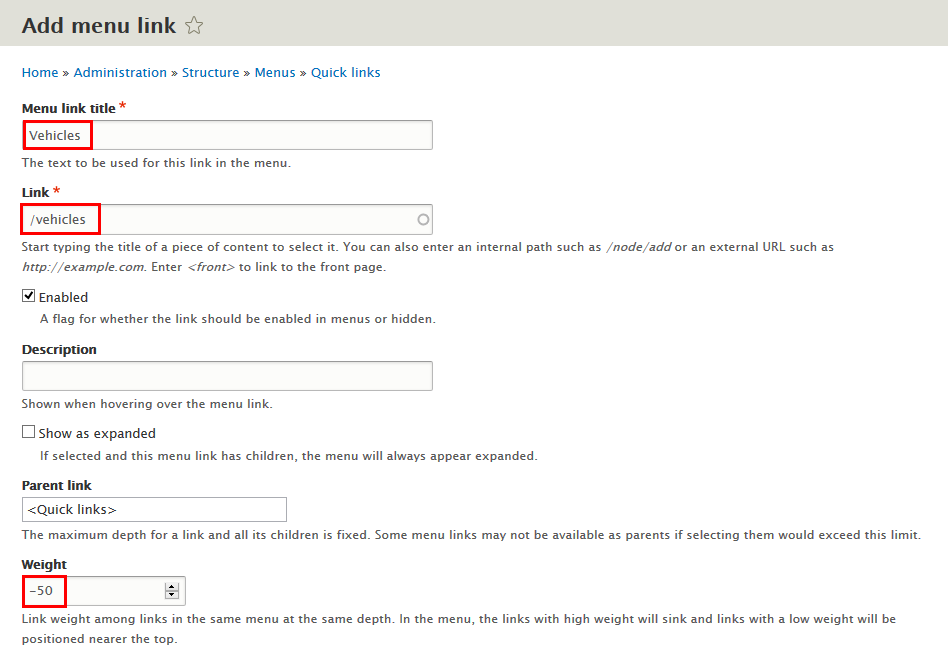
Step 2: Click Add link link and add link following: Vehicles, Dealers, Home, News menu items
Step 3: Set properties Vehicles menu item
Step 4: Set properties Dealers menu item
Step 5: Set properties Home menu item
Step 6: Set properties News menu item
Step 7: Click Save button
2. Configure Quick links block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 3 click Place block button
Step 3: Find Quick links click Place block button and set following properites:
Step 4: Click Save block button.
Disclaimers block
Front end Display
1. Create and add link Disclaimers menu
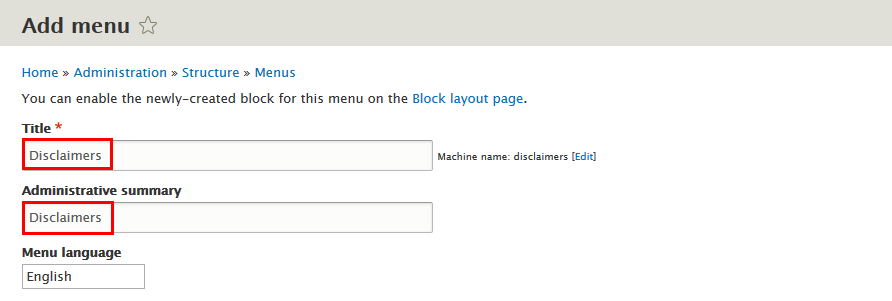
Step 1: Navigate to Structure > Menu, click Add menu link to create Disclaimers link with following properties:
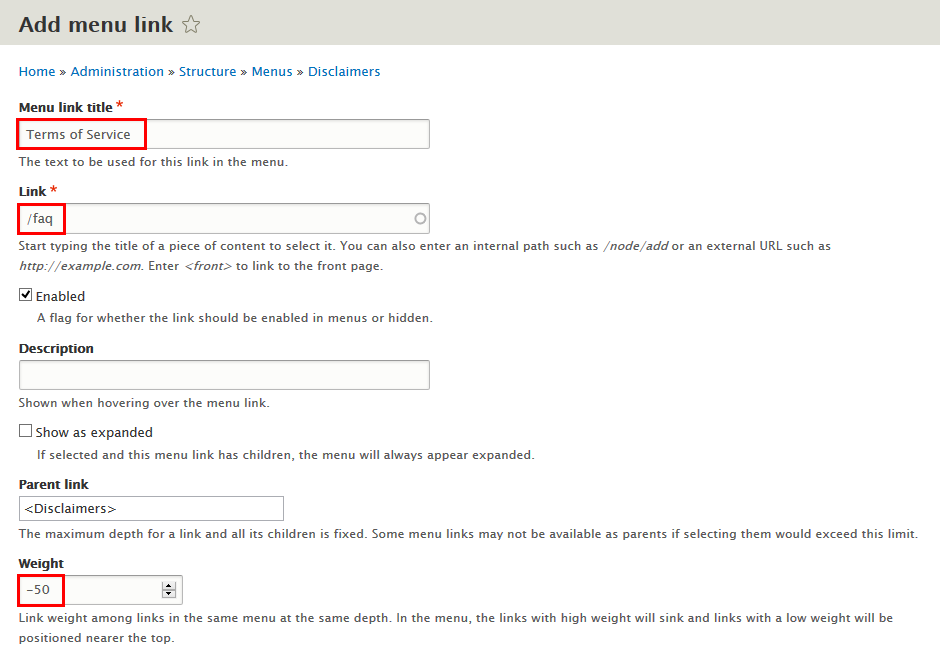
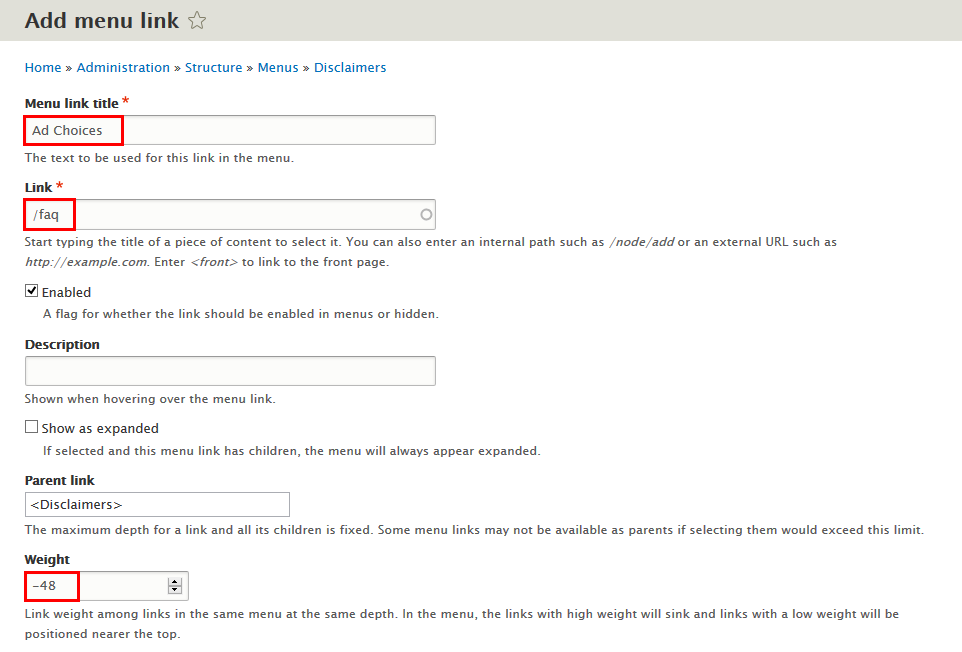
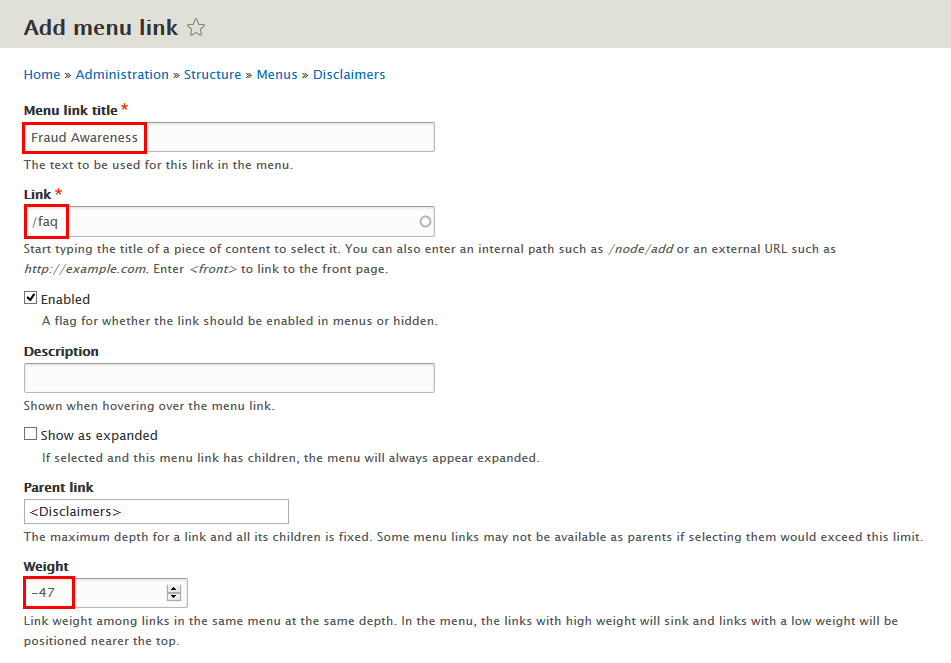
Step 2: Click Add link link and add link following: Terms of Service, Privacy Statement, Ad Choices, Fraud Awareness menu items
Step 3: Set properties Terms of Service menu item
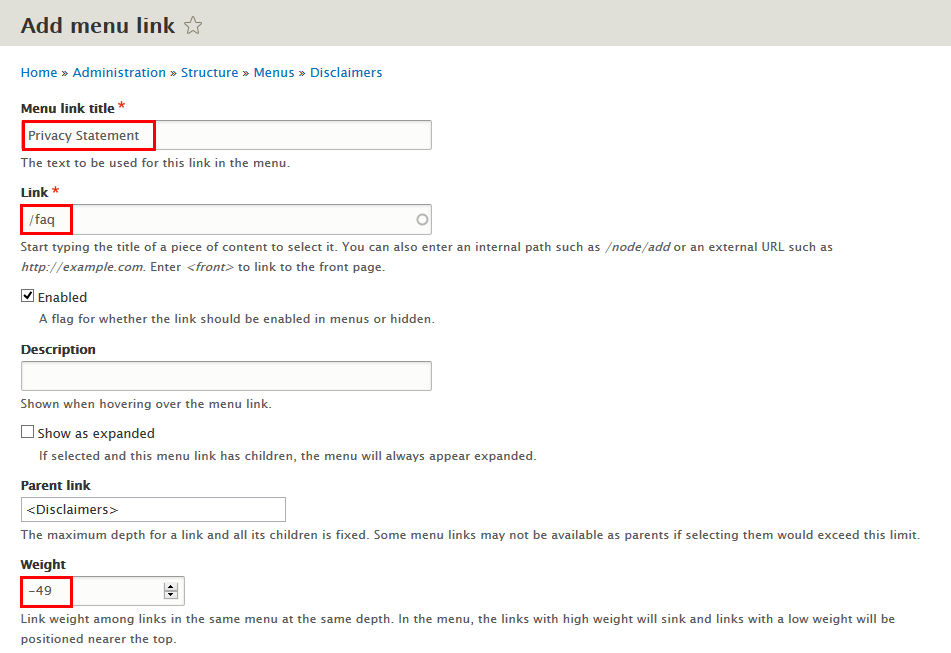
Step 4: Set properties Privacy Statement menu item
Step 5: Set properties Ad Choices menu item
Step 6: Set properties Fraud Awareness menu item
Step 7: Click Save button
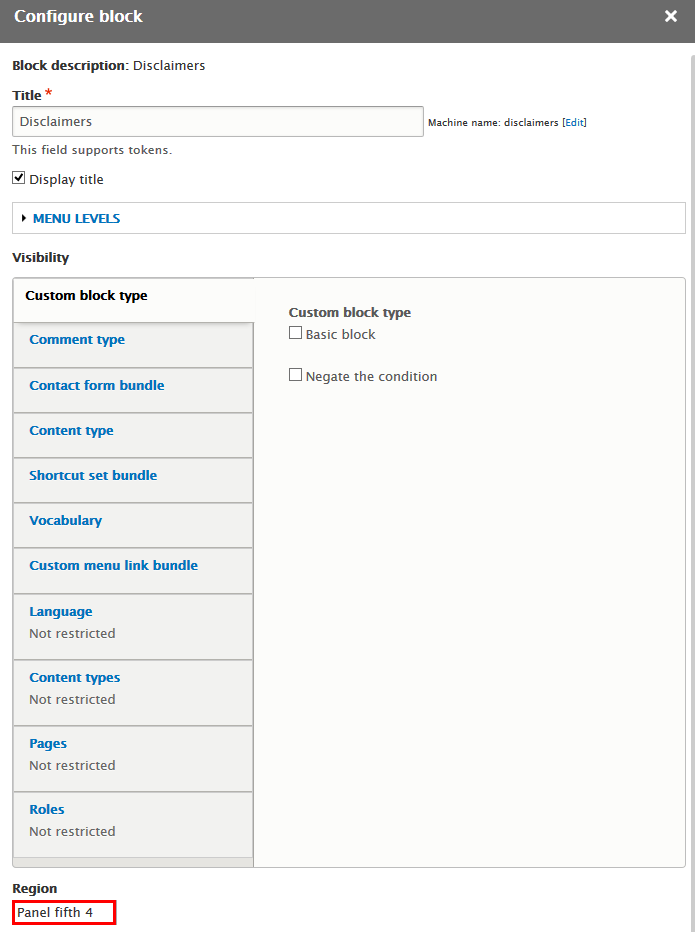
2. Configure Disclaimers block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 4 click Place block button
Step 3: Find Disclaimers click Place block button and set following properites:
Step 4: Click Save block button.
Copyright block
Front end Display
Create and configure Copyright block
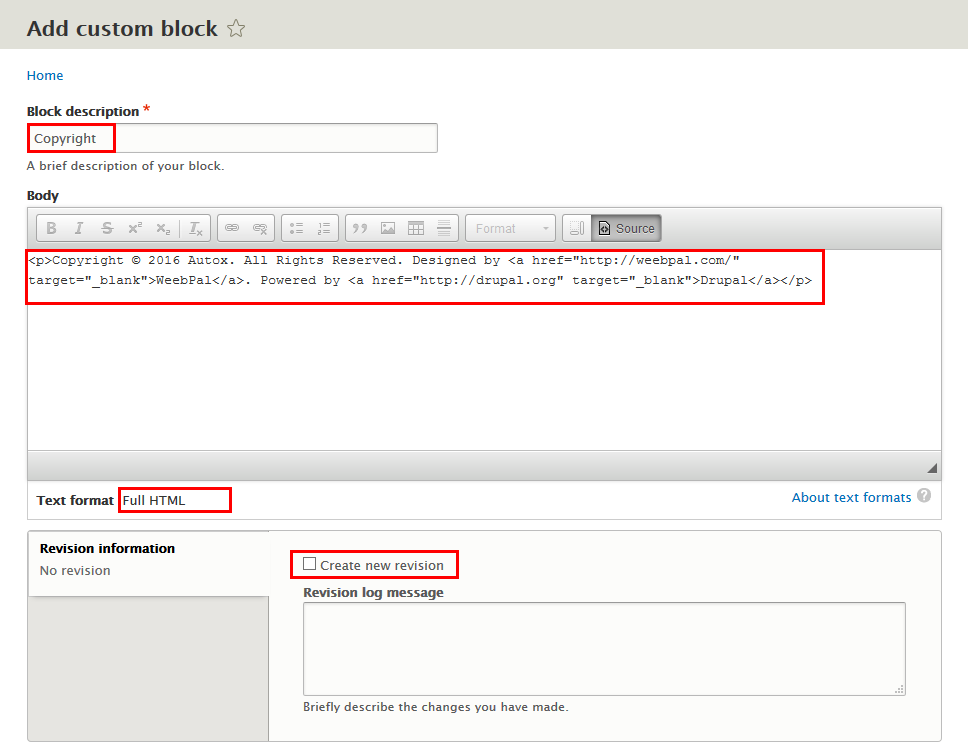
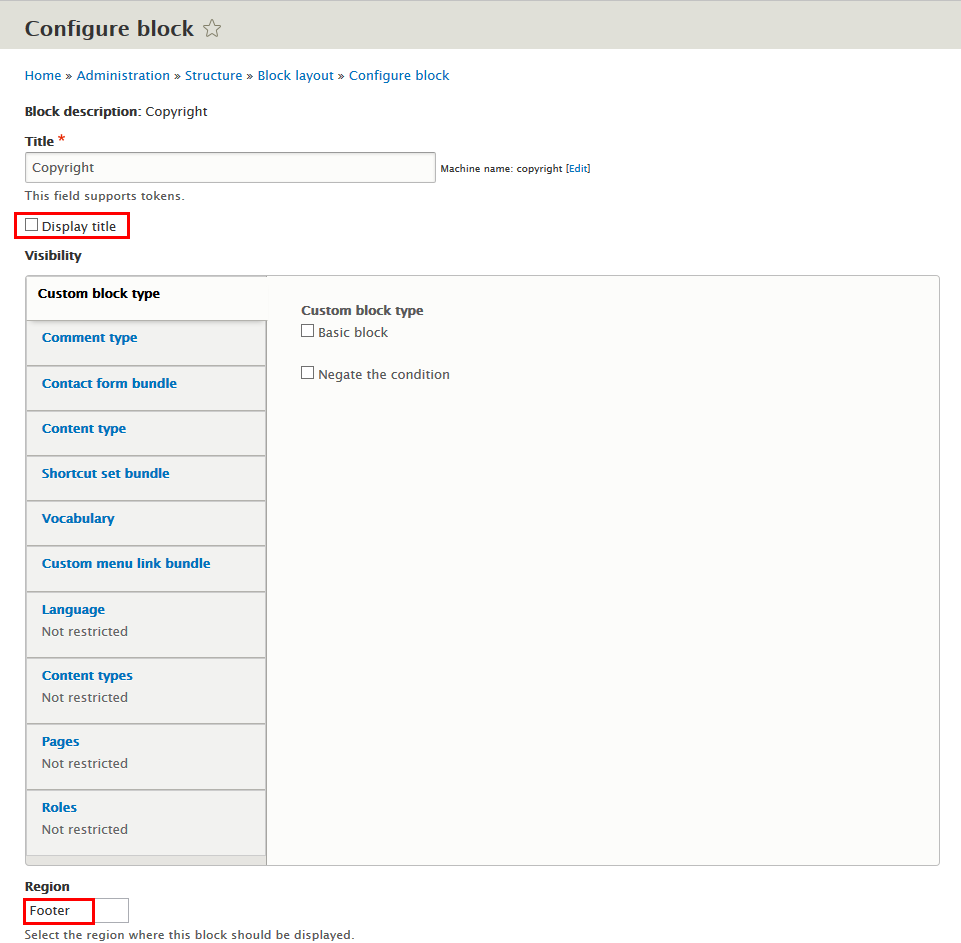
Step 1: Navigate to Structure > Block layout find Add custom block link. Click and create Copyright block with following properties:
Step 2: Click Save button
Refer to following HTML code:
Copyright © 2016 Autox. All Rights Reserved. Designed by WeebPal. Powered by Drupal
Create Subpages
Configure URL aliases
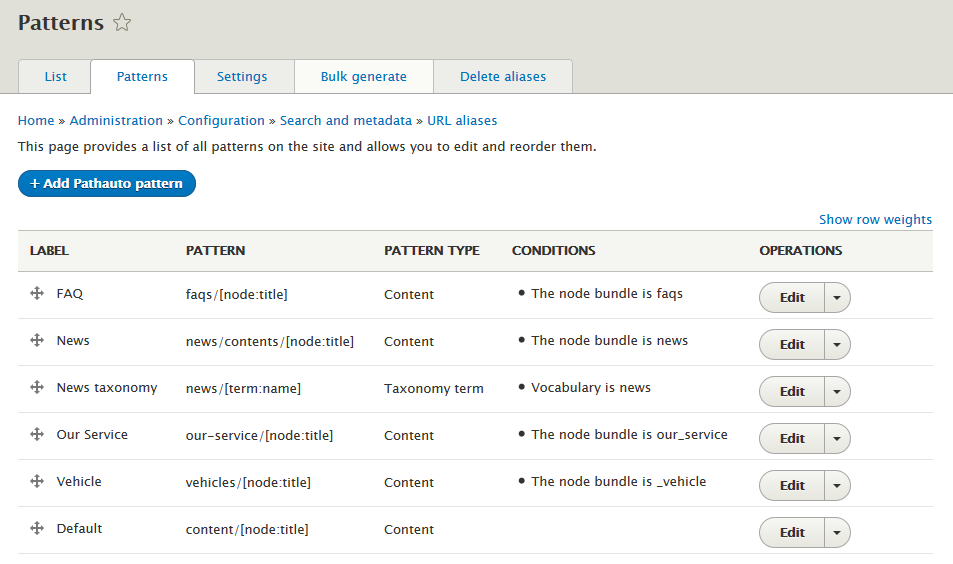
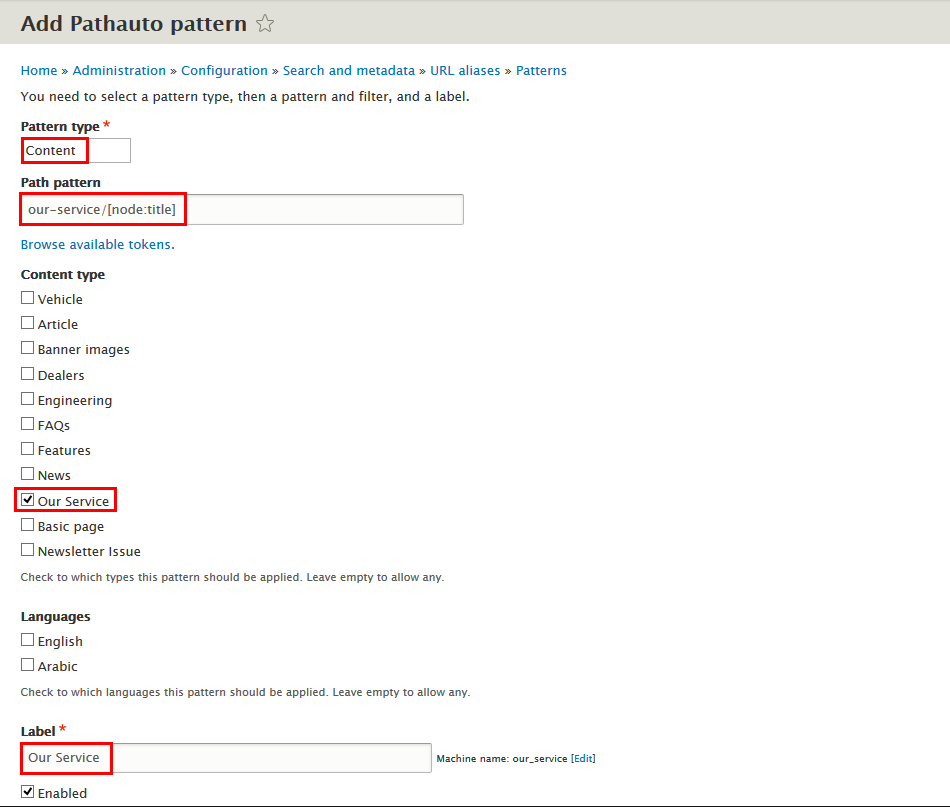
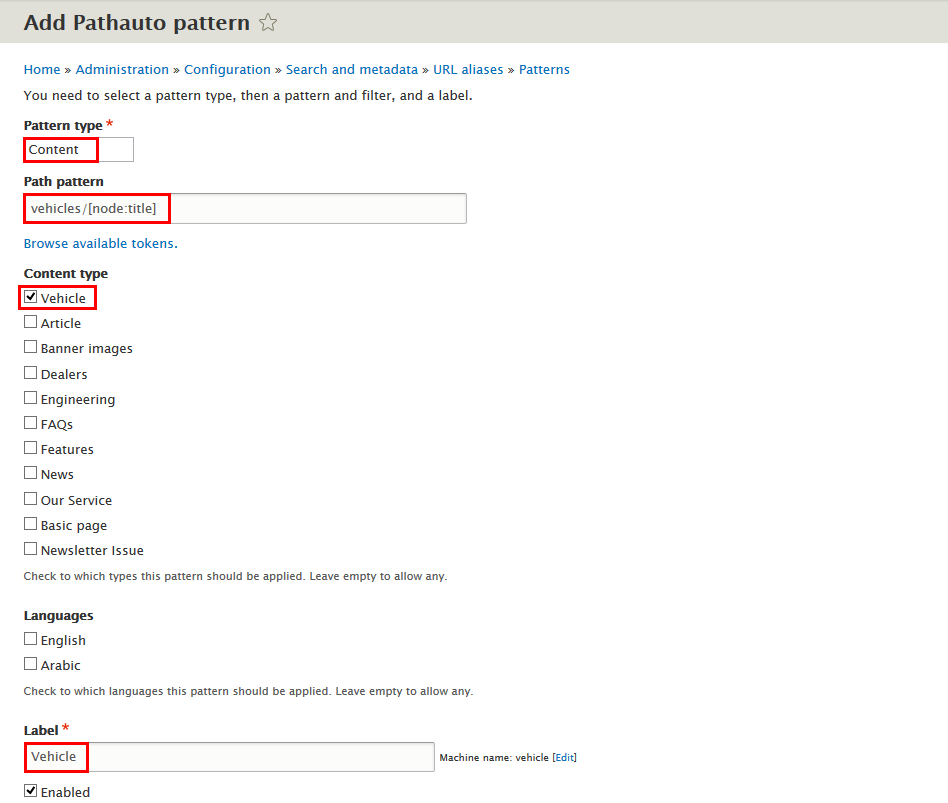
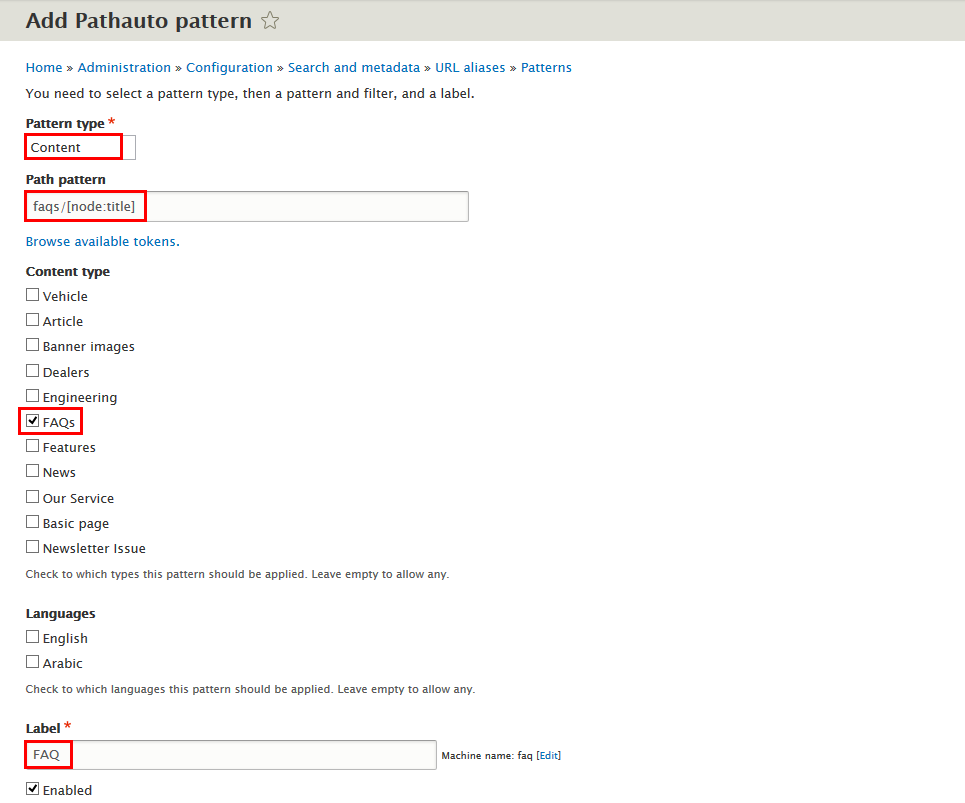
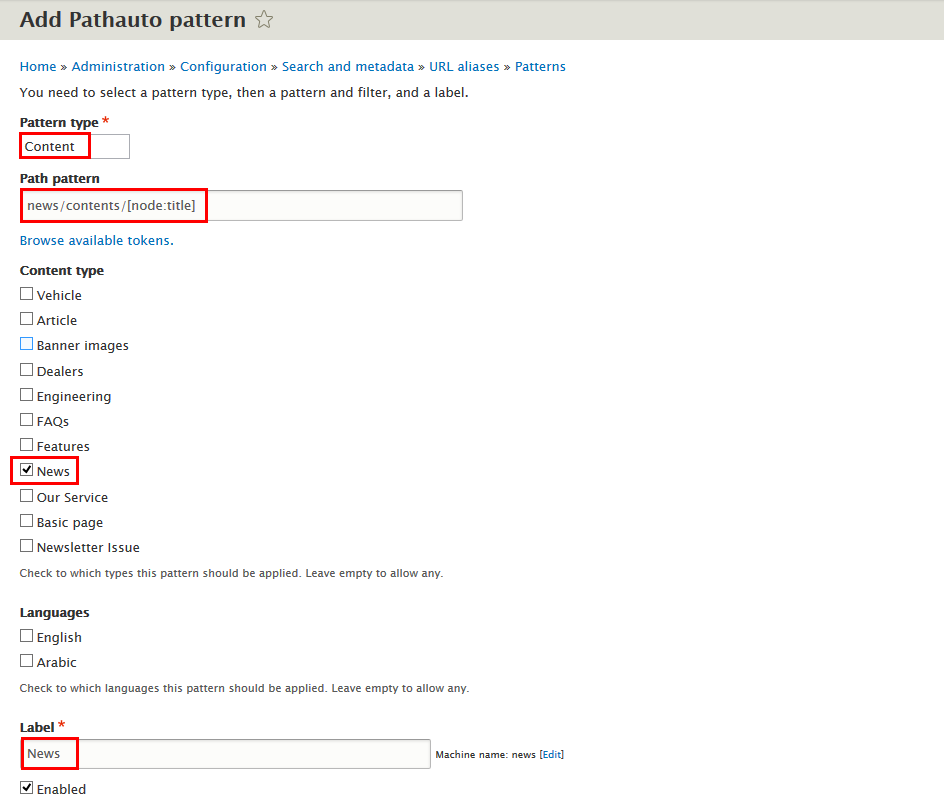
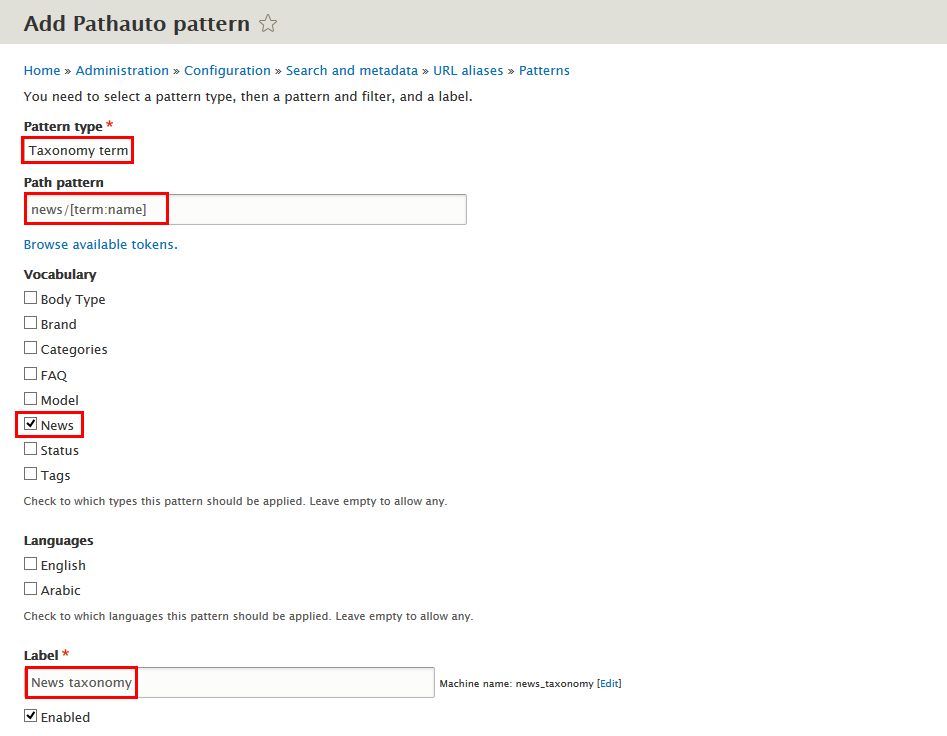
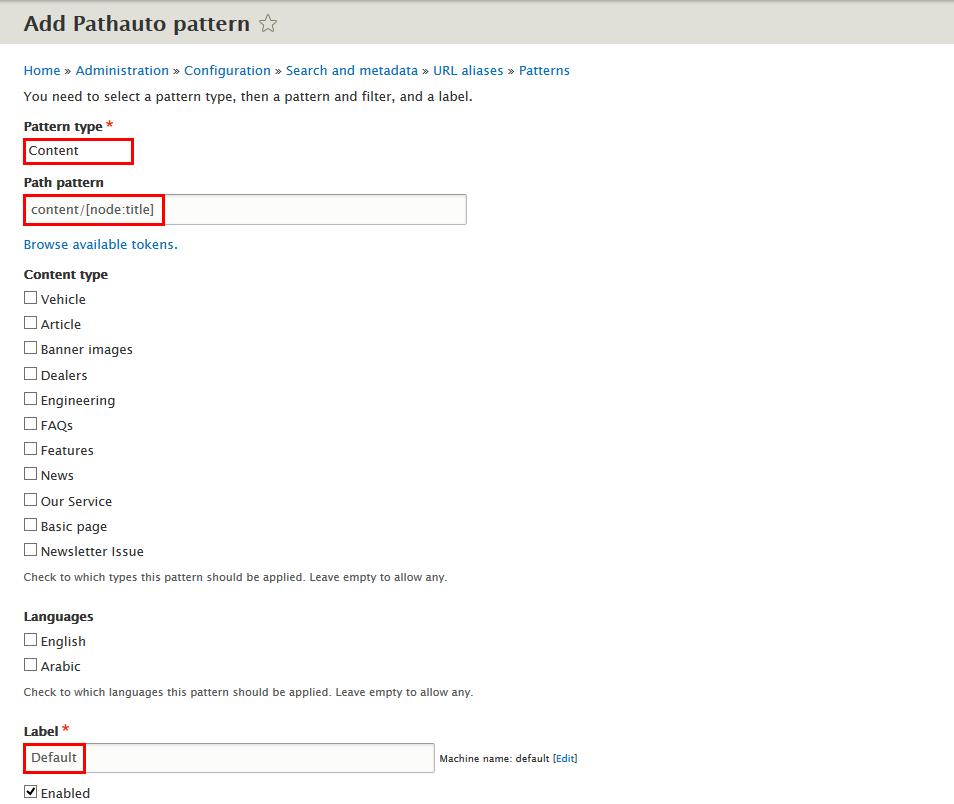
Step 1: Navigate to Configuration > Search and metadata > URL aliases click Patterns tabs then add Add Pathauto pattern following properties:
Step 2:Set properites for Our Service pattern
Step 3:Set properites for Vehicle pattern
Step 4:Set properites for FAQ pattern
Step 5:Set properites for News pattern
Step 6:Set properites for News taxonomy pattern
Step 7:Set properites for Default pattern
Step 8: Click Save button
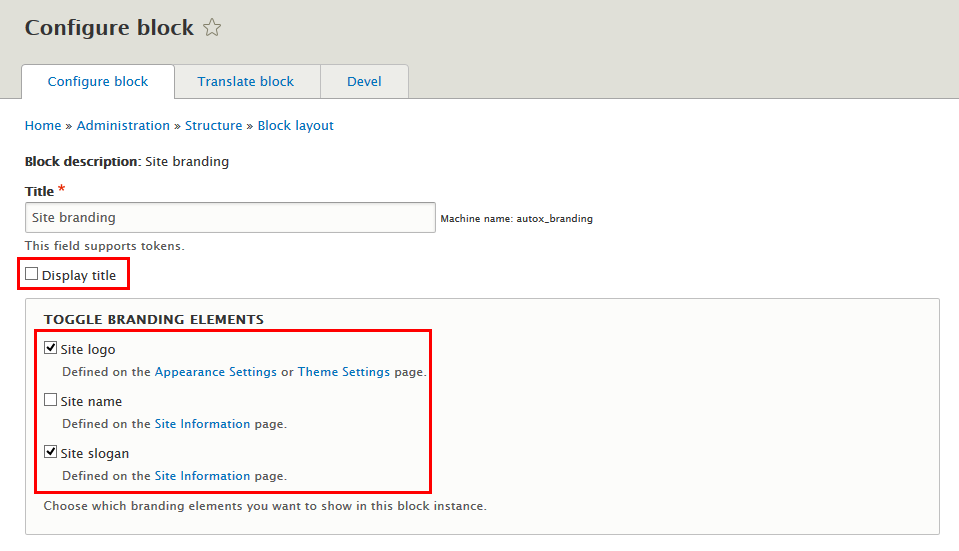
Site branding block
Configure Site branding block
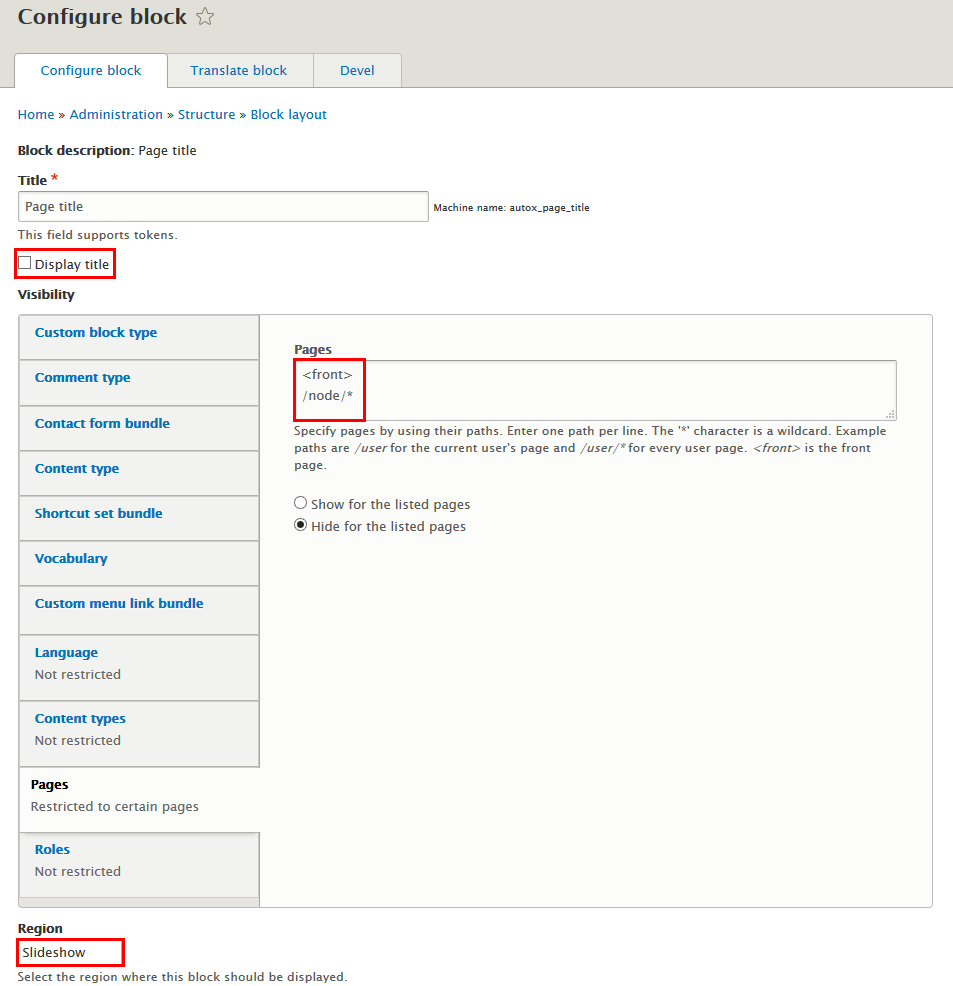
Page title block
Configure Page title block
Banner block
Front end Display
1. Add image fields
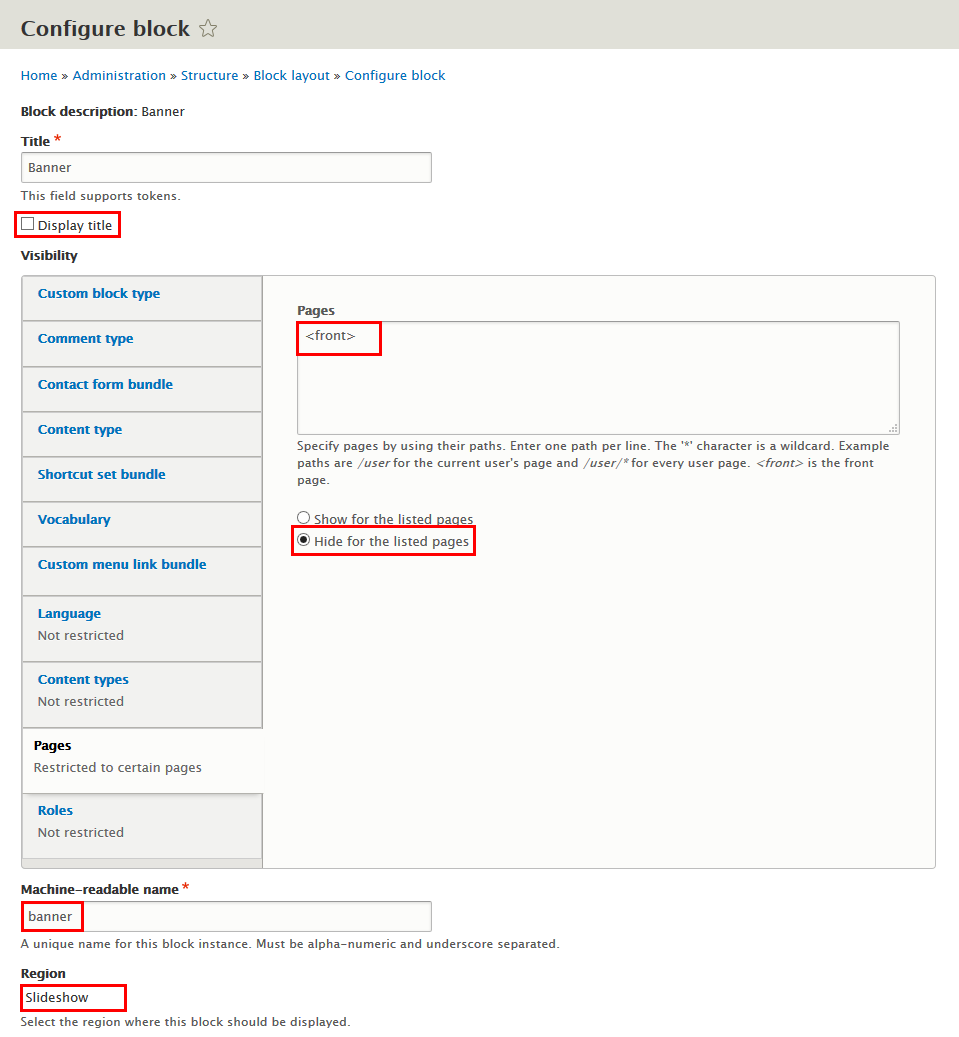
2. Create and configure Banner block
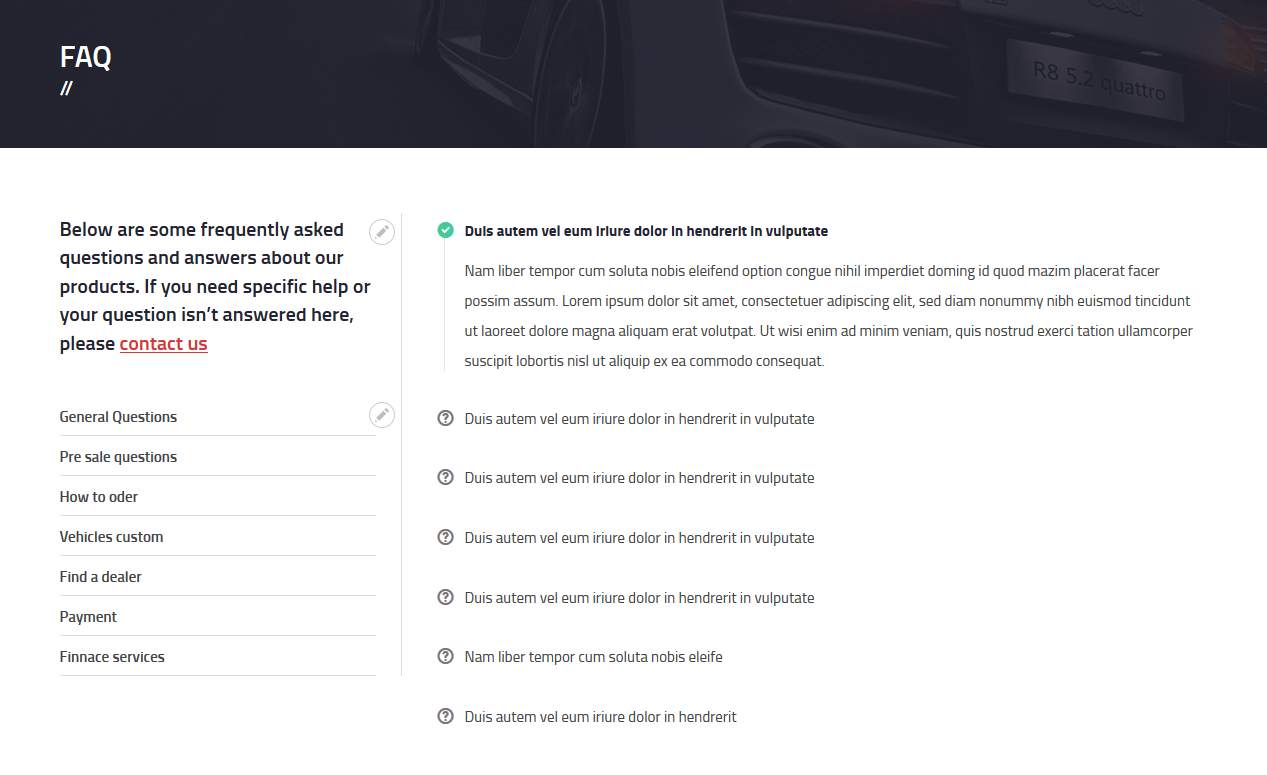
FAQs page
Front end Display
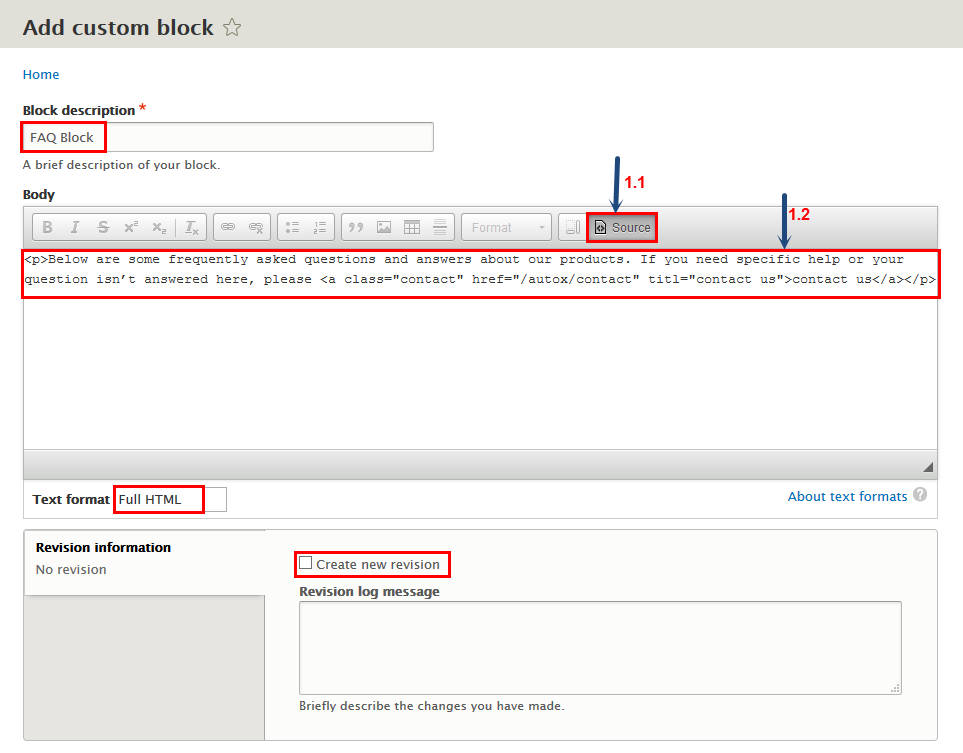
1. FAQ block content
1. Navigate to Structure > Blocks click Add block, create FAQ block and set with following properties:
2. Click Save button
Refer to following HTML code:
Below are some frequently asked questions and answers about our products. If you need specific help or your question isn’t answered here, please contact us
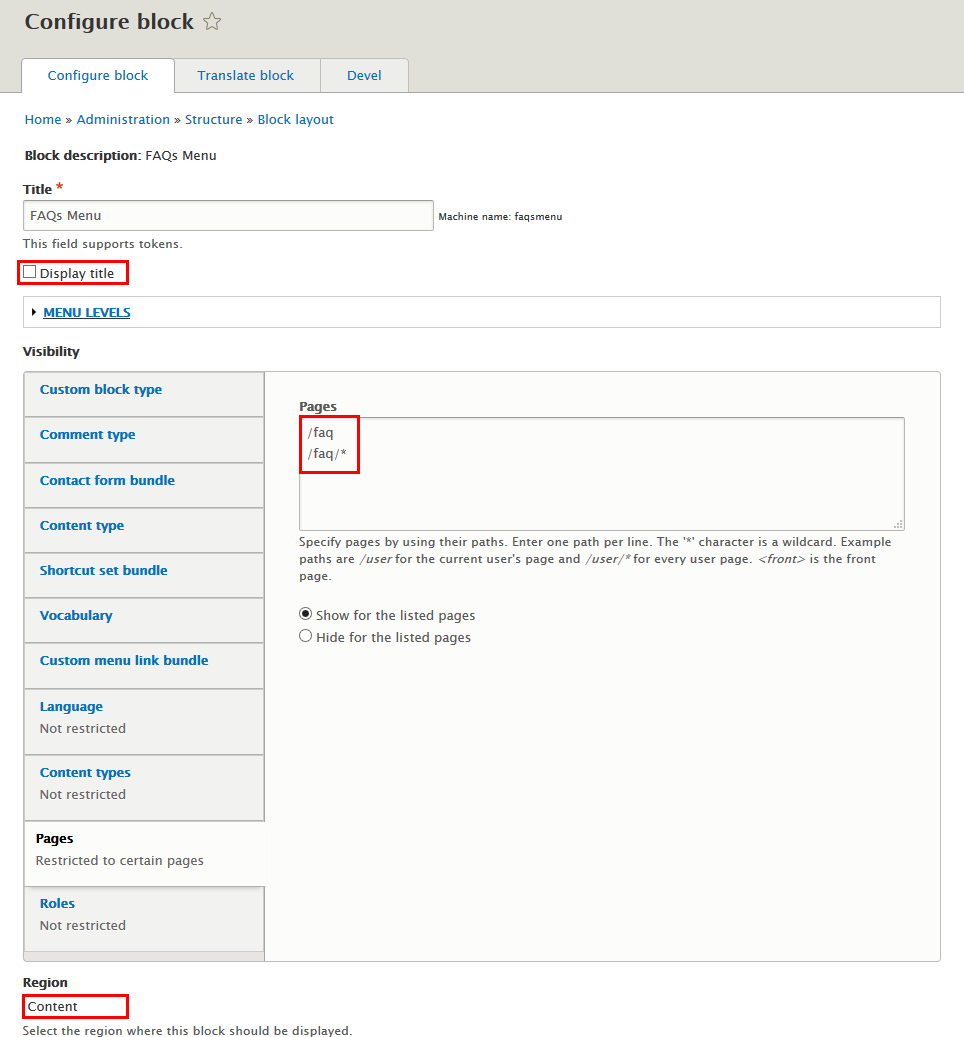
2. FAQs Menu block
Front end Display
2.1 Create and add link FAQs Menu menu
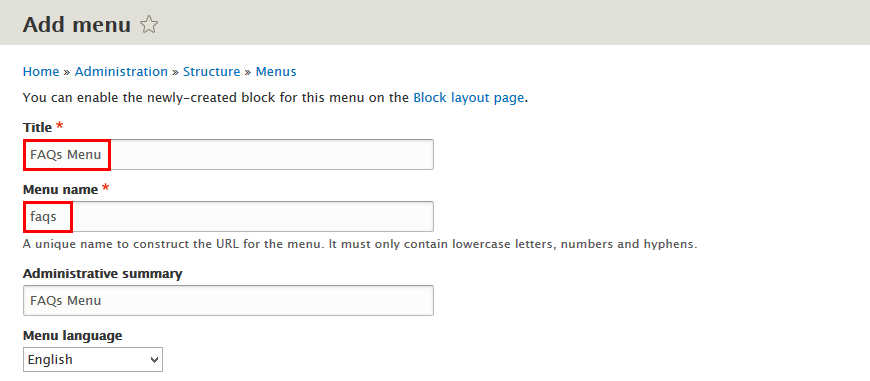
Step 1: Navigate to Structure > Menu, click Add menu link to create FAQs Menu link with following properties:
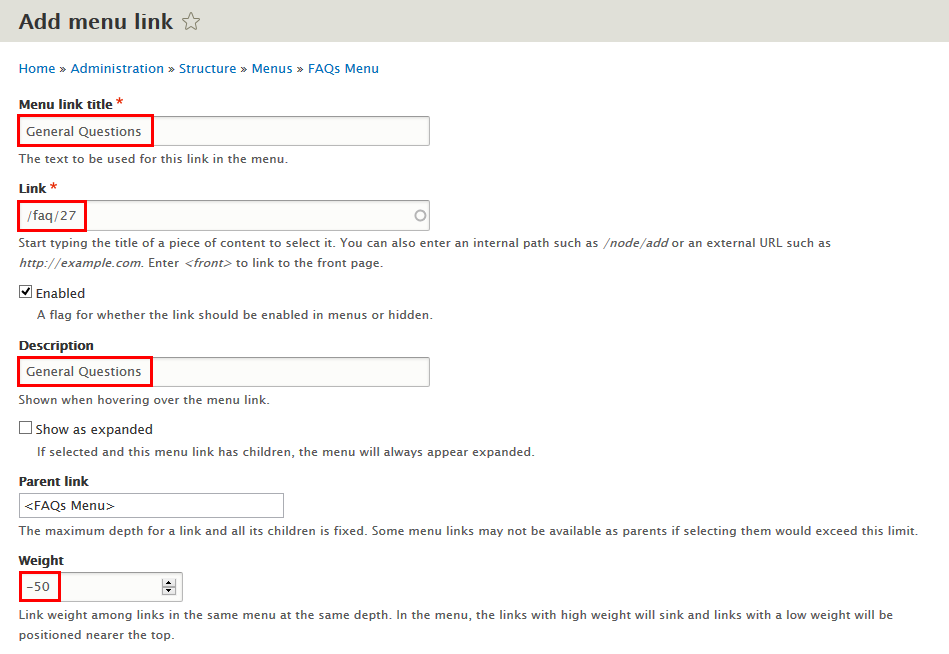
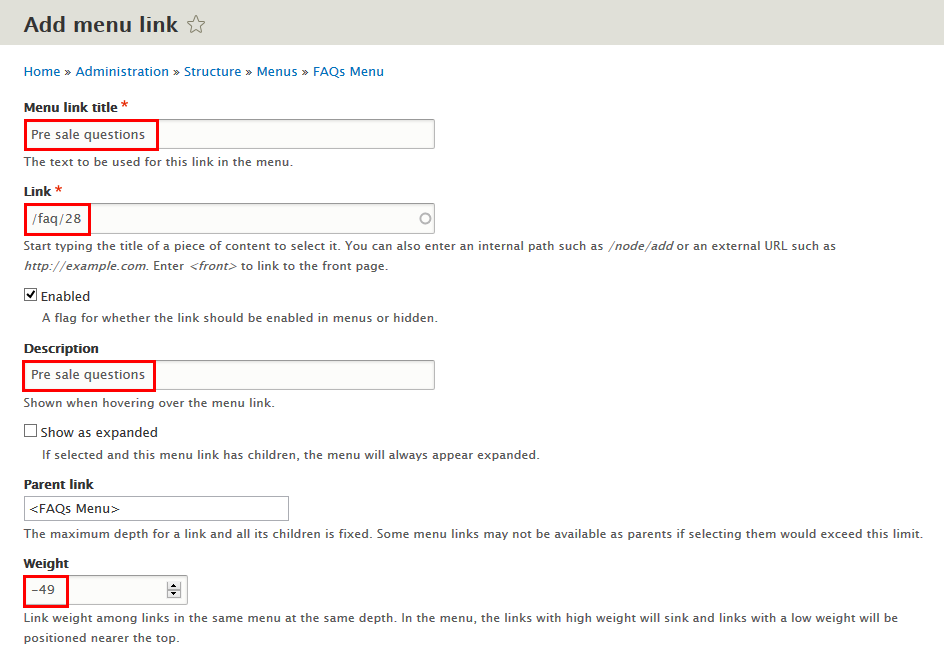
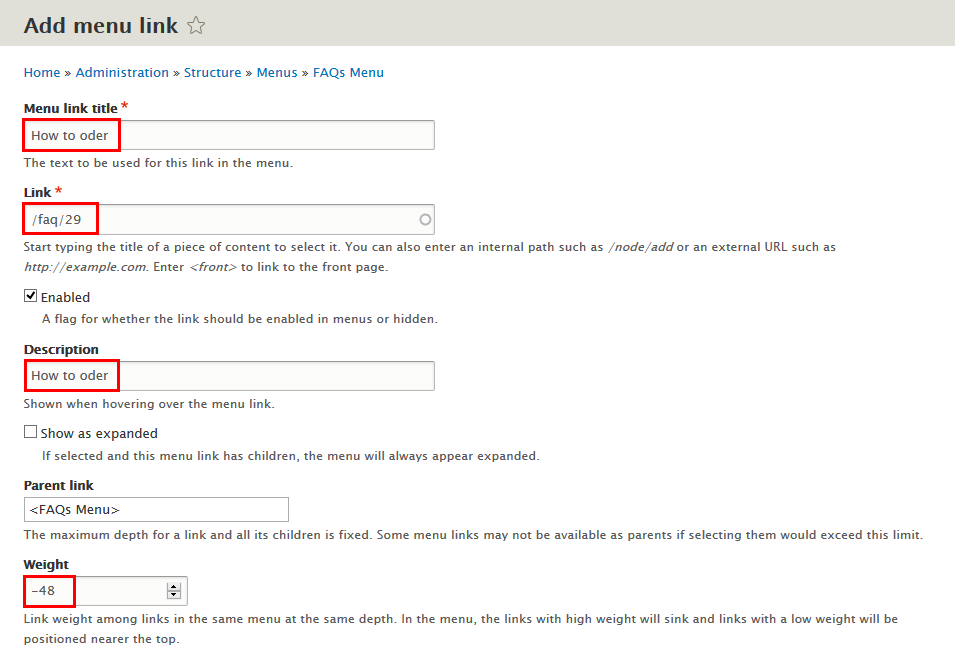
Step 2: Click Add link link and add link following: General Questions, Pre sale questions, How to oder, Vehicles custom, Find a dealer, Payment, Finnace services menu items
Step 3: Set properties General Questions menu item
Step 4: Set properties Pre sale questions menu item
Step 5: Set properties How to oder menu item
Step 6: Set properties Vehicles custom menu item
Step 7: Set properties Find a dealer menu item
Step 8: Set properties Payment menu item
Step 9: Set properties Finnace services menu item
Step 10: Click Save button
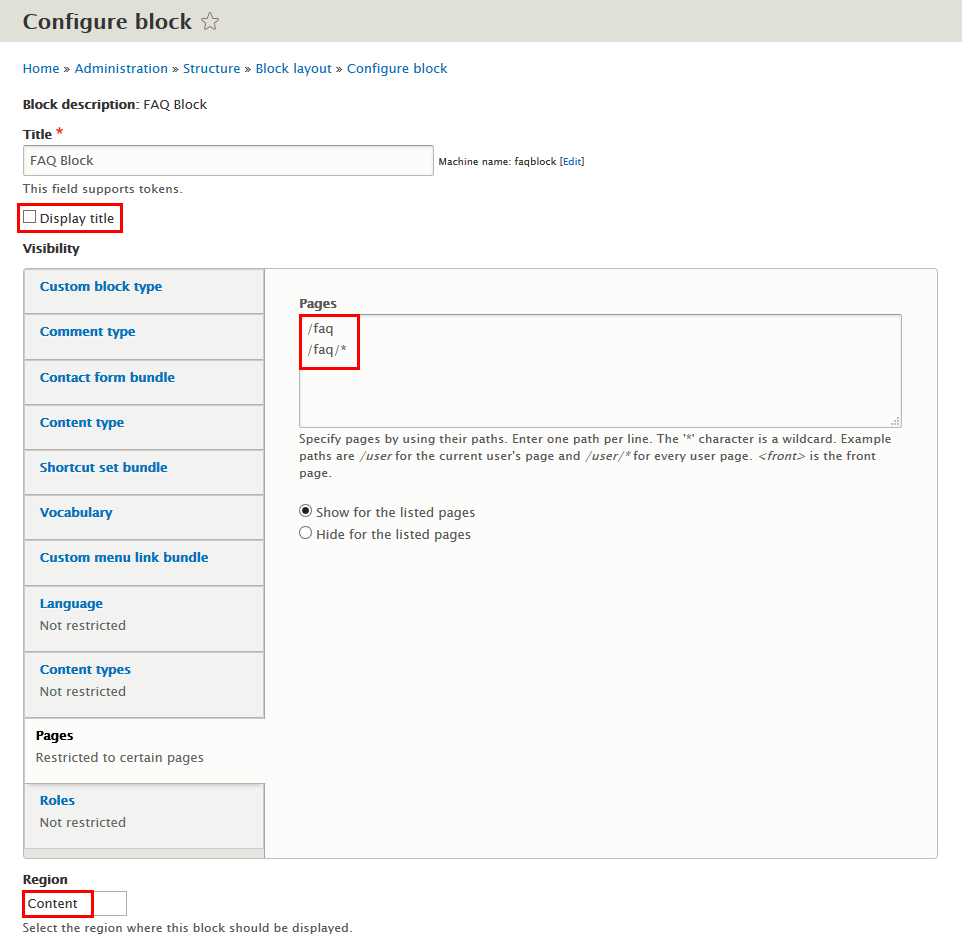
2.2 Configure FAQ Menu block
3. Create FAQ page view
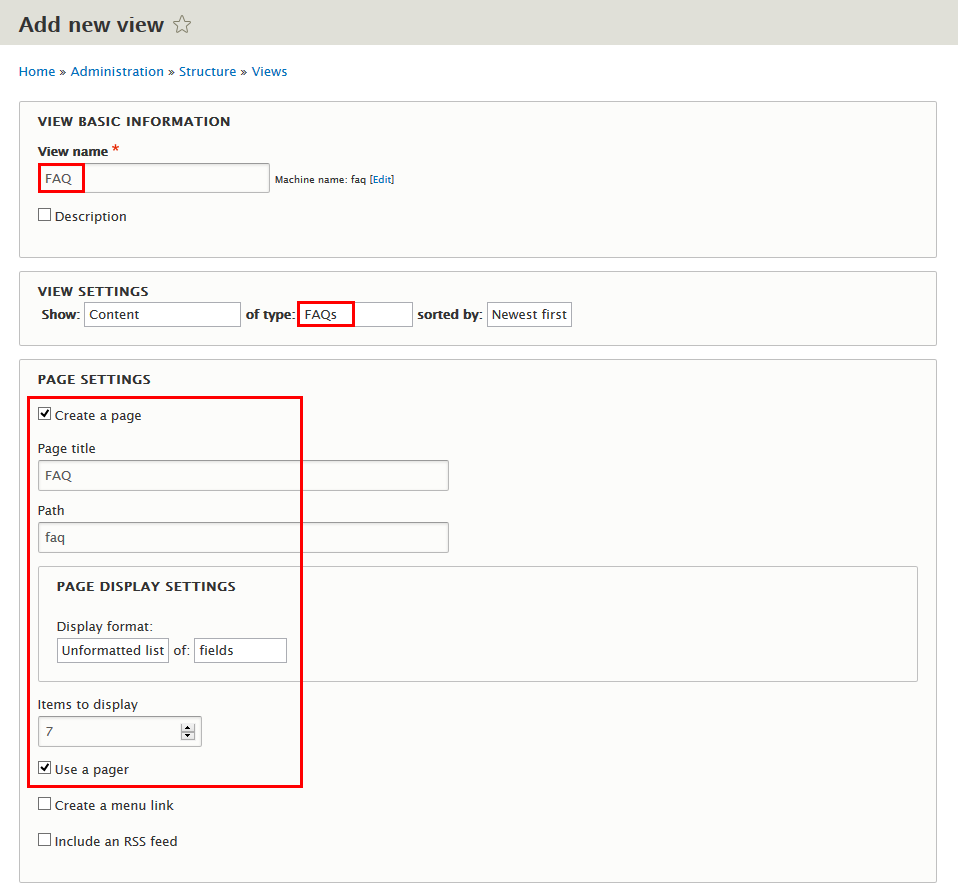
Step 1: Navigate to Structure > Views, click Add new view, then create FAQ view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
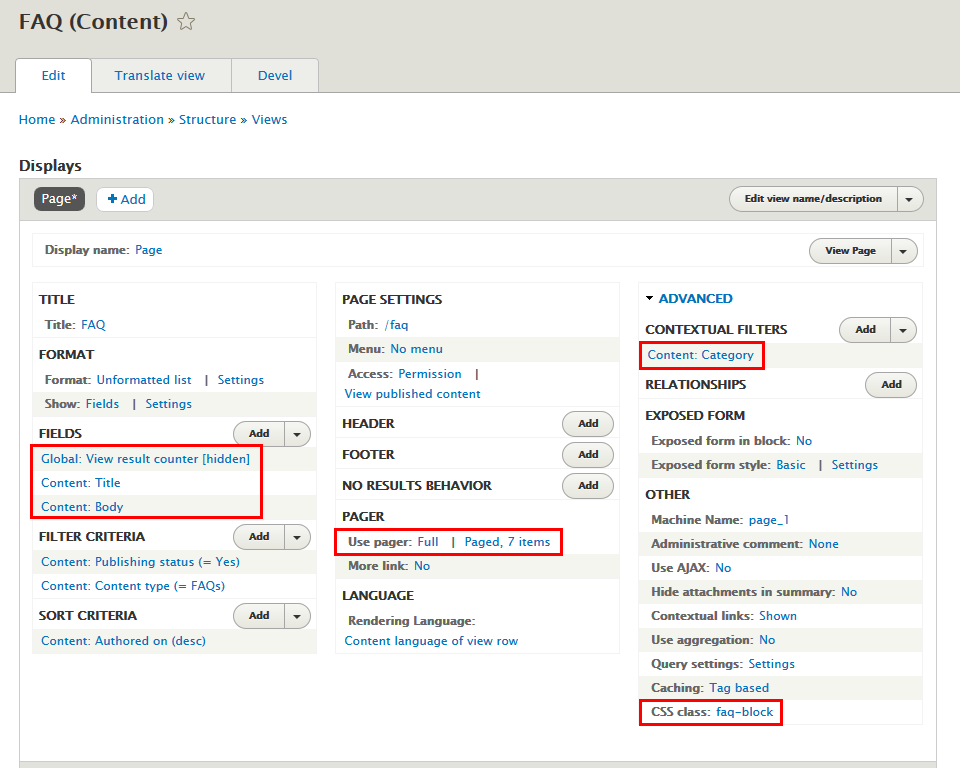
Step 3: At FIELDS area, click Add button to add fields: Global: View result counter, Content: Body
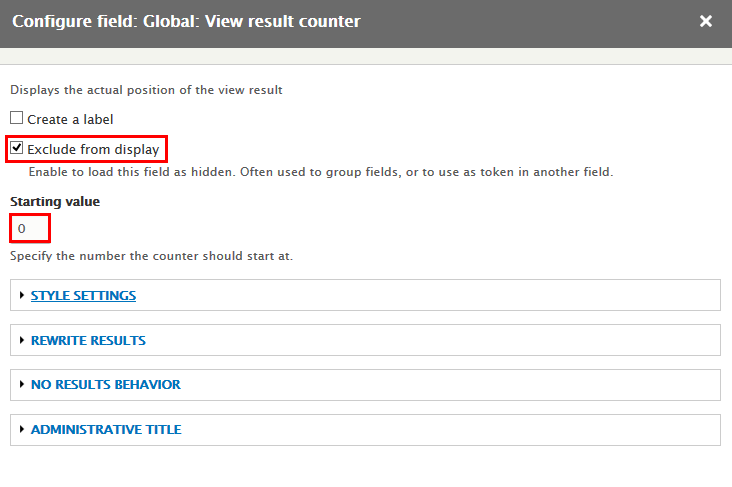
Step 4: Set properties for Global: View result counter
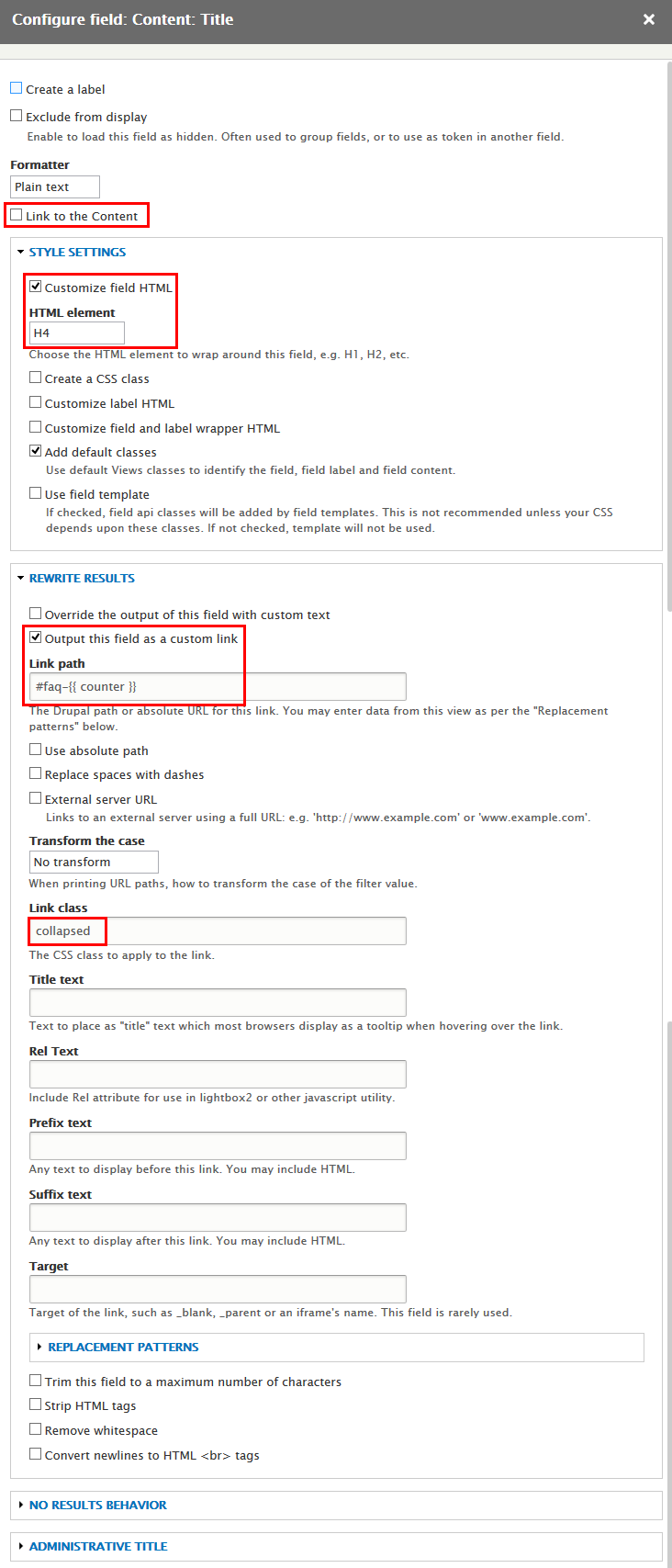
Step 5: Set properties for Content: Title
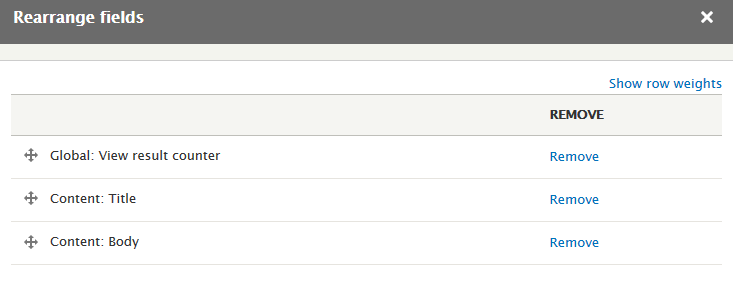
Step 6: At FIELDS area, click Rearrange button and set following arrange
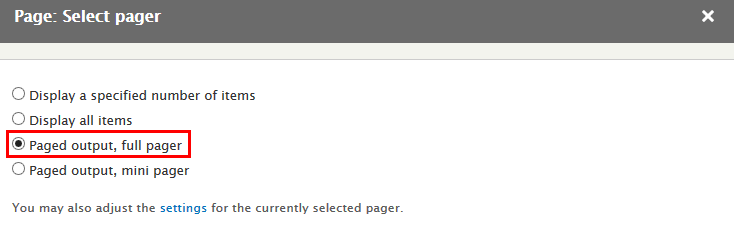
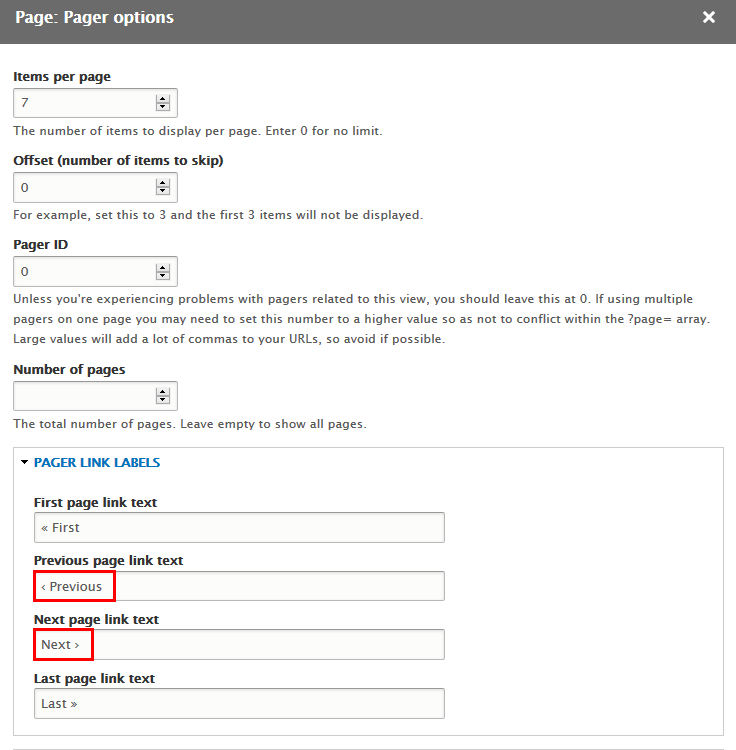
Step 7: At PAGER area, find Use pager click link and set following properites
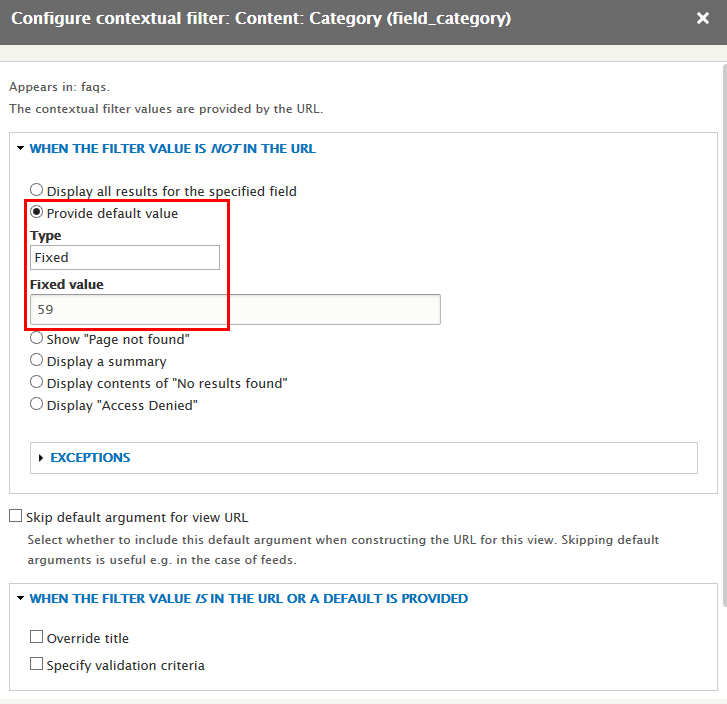
Step 8: At Advanced > CONTEXTUAL FILTERS area, add Content: Category:
Step 9: At Advanced > OTHER area, add CSS class:
Step 10: Click Save to save view
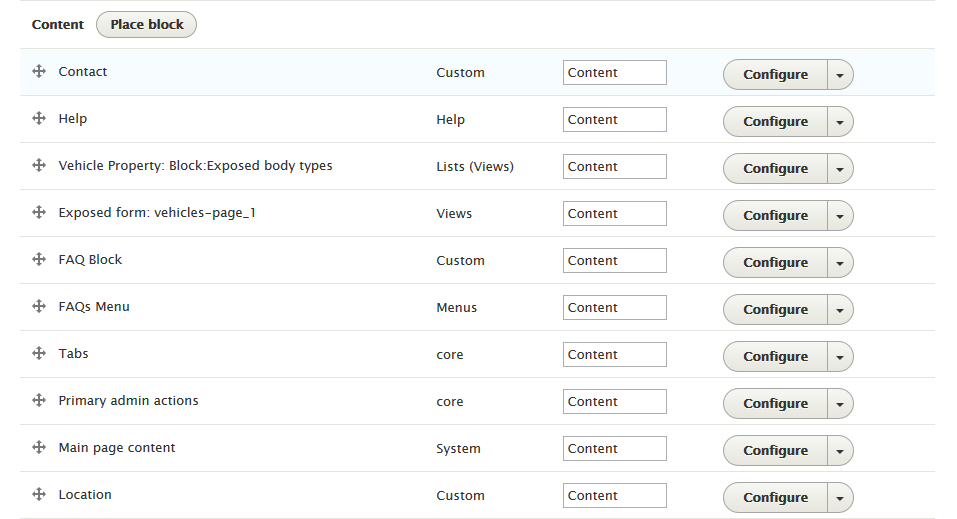
4. Configure Content block
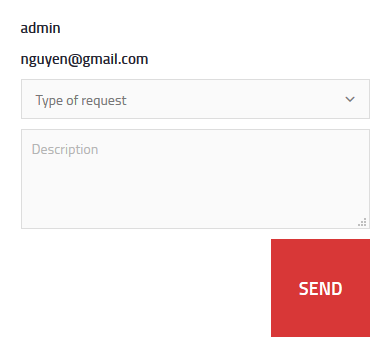
Contact page
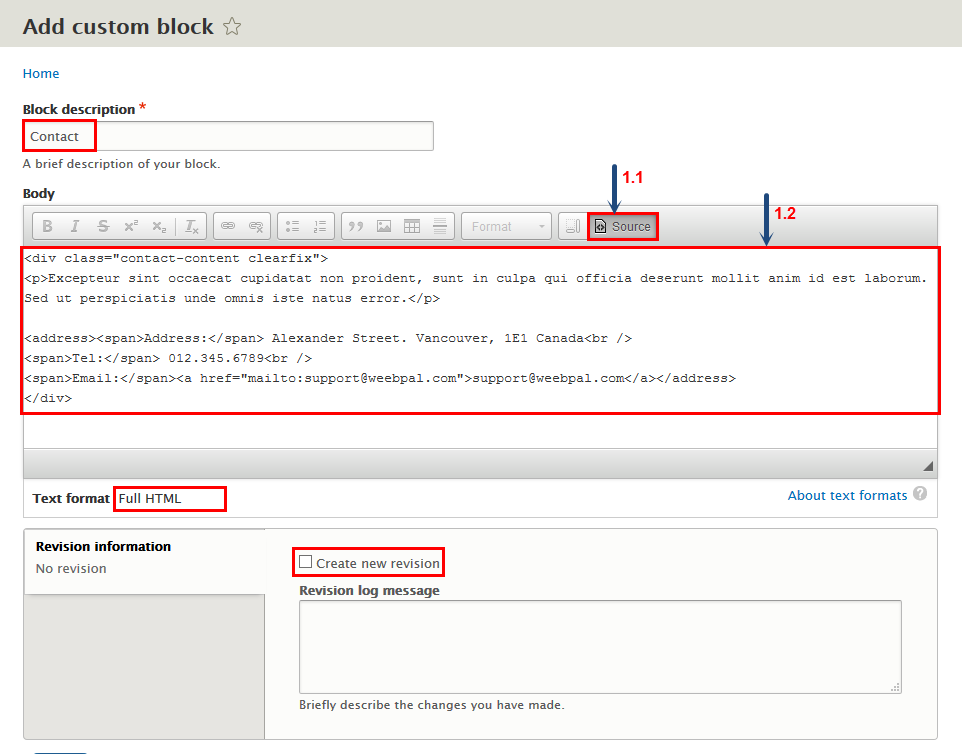
1. Contact block content
Step 1: Navigate to Structure > Blocks click Add block, create Contact block and set with following properties:
Step 2: Click Save button
Refer to following HTML code:
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error.
Address: Alexander Street. Vancouver, 1E1 CanadaTel: 012.345.6789
Email:[email protected]
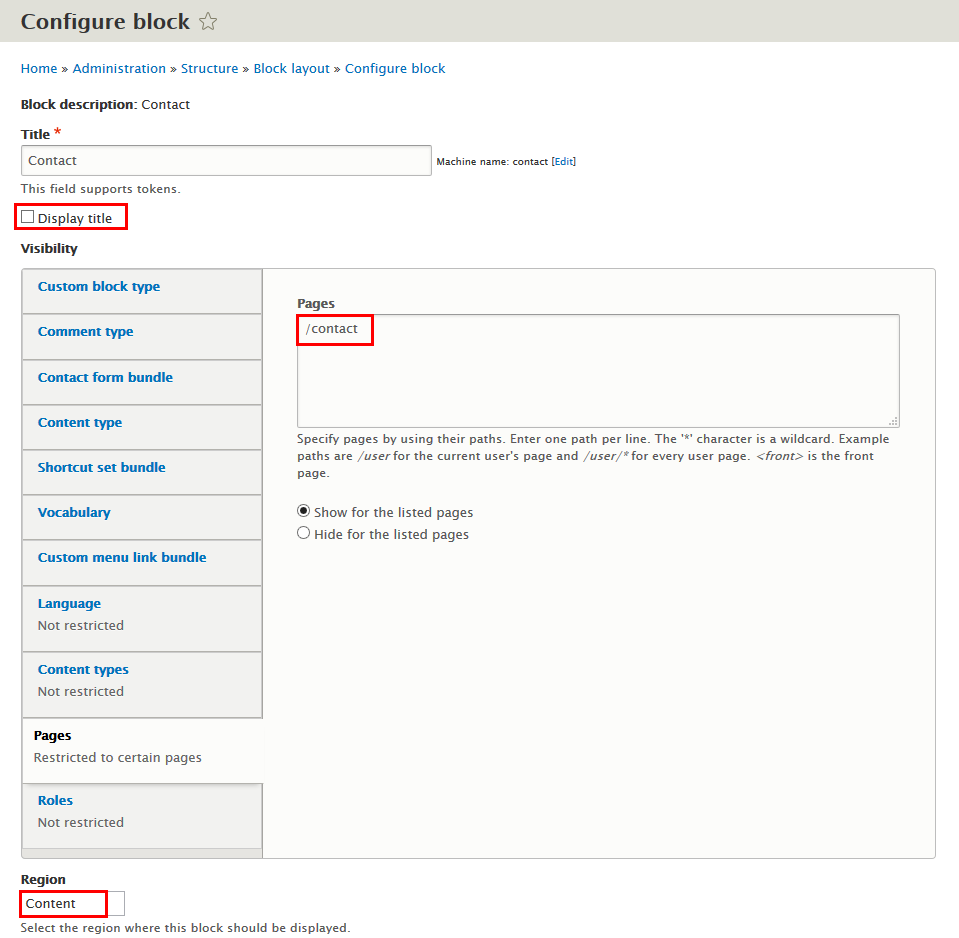
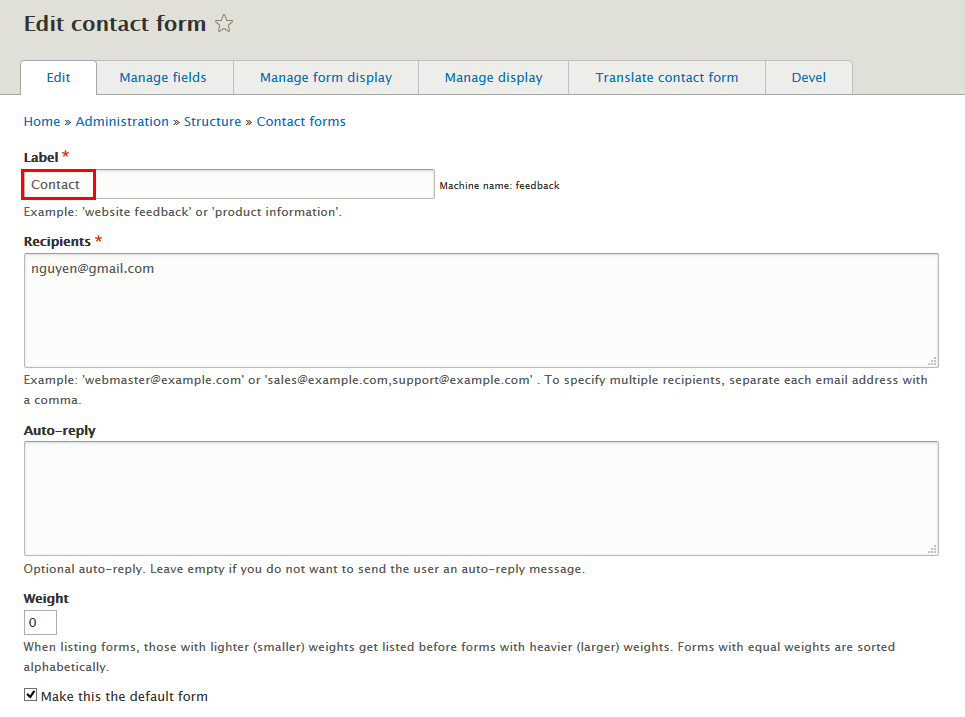
2. Configure Contact forms
Step 1: Navigate to Structure > Contact forms find Website Feedback click and edit properties:
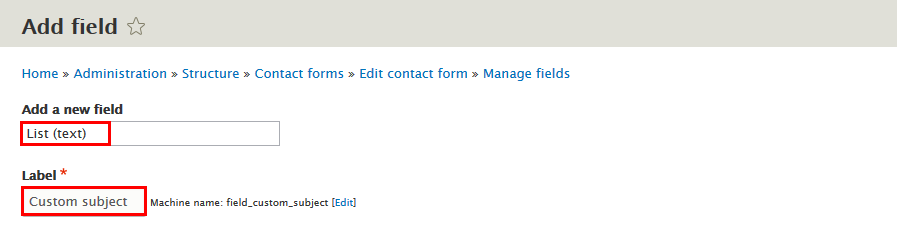
Step 2: Go to Manage fields tabs, find Add field click and add Custom subject field and set properties:
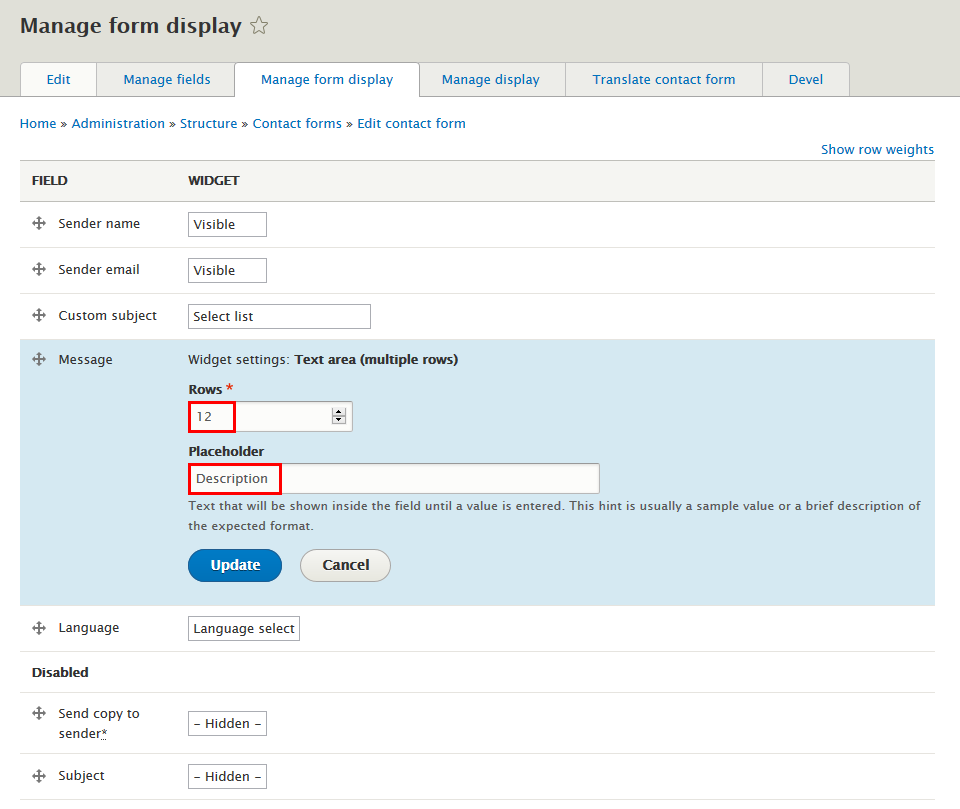
Step 3: Go to Manage form display tab , set following properties:
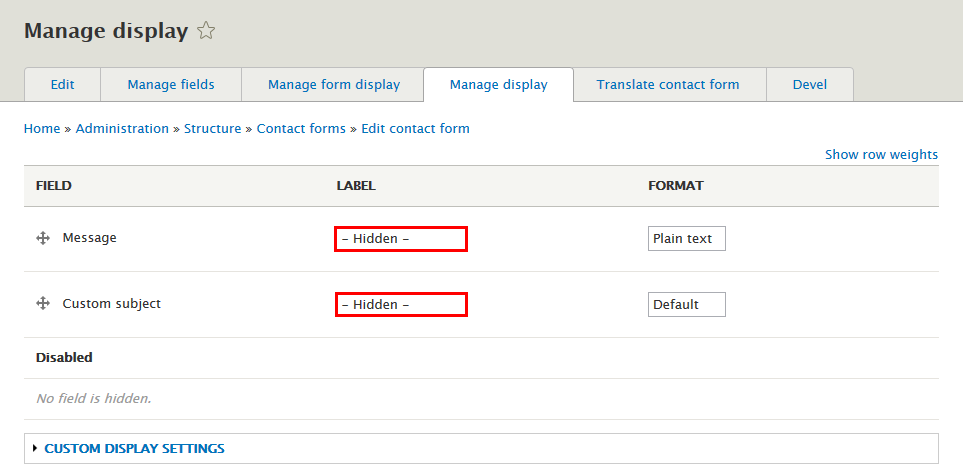
>Step 4: Go to Manage display tab, set following properties:
Step 5: Click Save button
3. Location block content
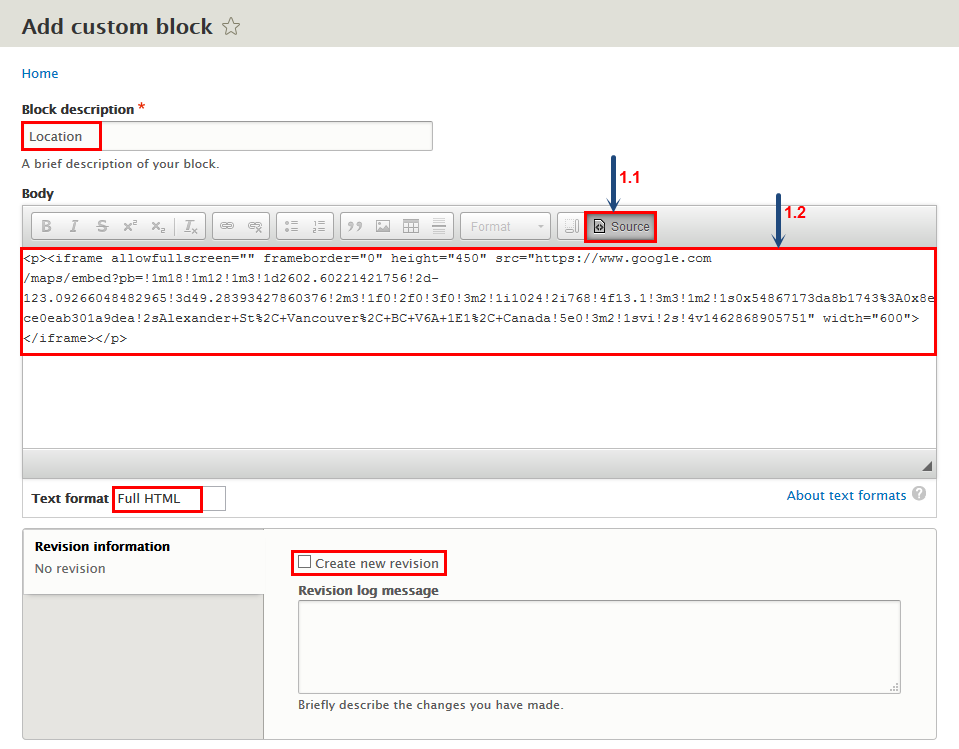
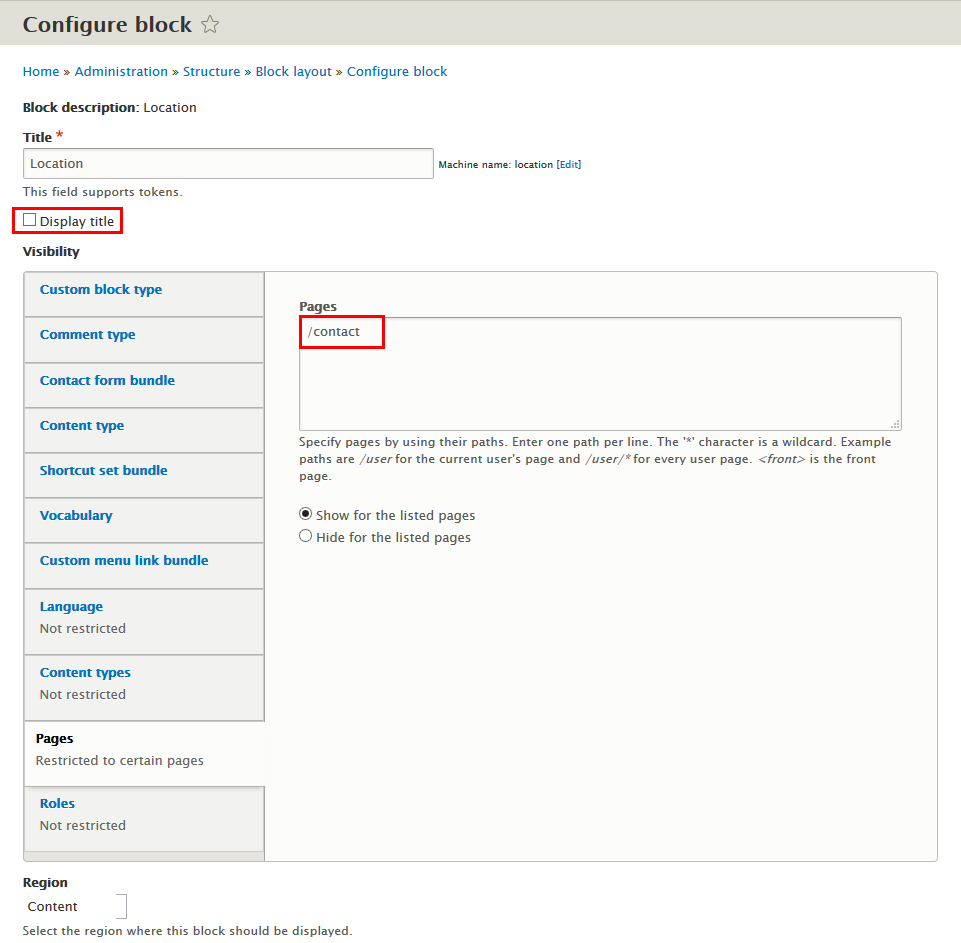
Step 1: Navigate to Structure > Blocks click Add block, create Location block and set with following properties:
Step 2: Click Save button
Refer to following HTML code:
About Us page
1. About us content
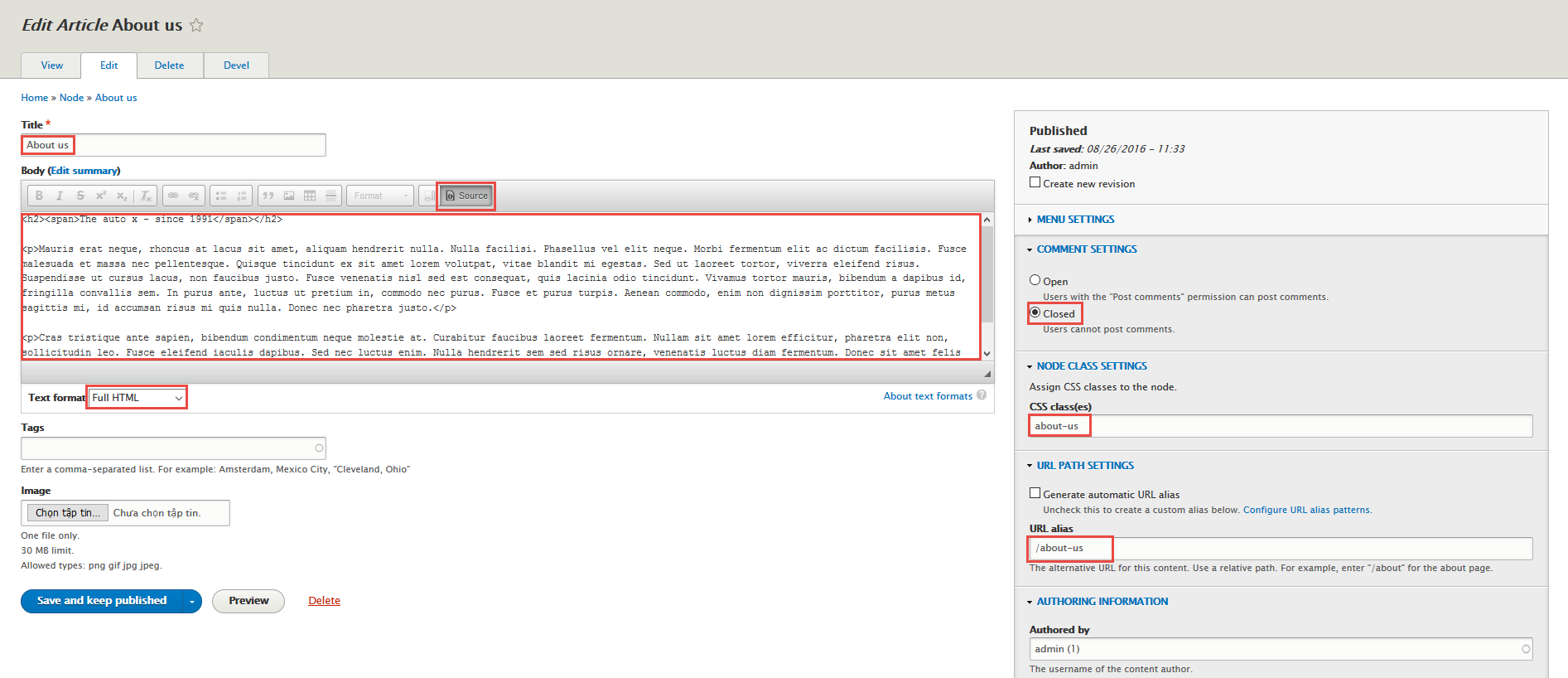
Step 1: Navigate to Content > Add content click Article, create About us content with following properties:
Step 2: Click Save button
Refer to following HTML code:
The auto x - since 1991
Mauris erat neque, rhoncus at lacus sit amet, aliquam hendrerit nulla. Nulla facilisi. Phasellus vel elit neque. Morbi fermentum elit ac dictum facilisis. Fusce malesuada et massa nec pellentesque. Quisque tincidunt ex sit amet lorem volutpat, vitae blandit mi egestas. Sed ut laoreet tortor, viverra eleifend risus. Suspendisse ut cursus lacus, non faucibus justo. Fusce venenatis nisl sed est consequat, quis lacinia odio tincidunt. Vivamus tortor mauris, bibendum a dapibus id, fringilla convallis sem. In purus ante, luctus ut pretium in, commodo nec purus. Fusce et purus turpis. Aenean commodo, enim non dignissim porttitor, purus metus sagittis mi, id accumsan risus mi quis nulla. Donec nec pharetra justo.
Cras tristique ante sapien, bibendum condimentum neque molestie at. Curabitur faucibus laoreet fermentum. Nullam sit amet lorem efficitur, pharetra elit non, sollicitudin leo. Fusce eleifend iaculis dapibus. Sed nec luctus enim. Nulla hendrerit sem sed risus ornare, venenatis luctus diam fermentum. Donec sit amet felis sodales, consequat ipsum nec, suscipit ipsum. Cras imperdiet nisi a tincidunt pellentesque. Nam non ultrices erat.
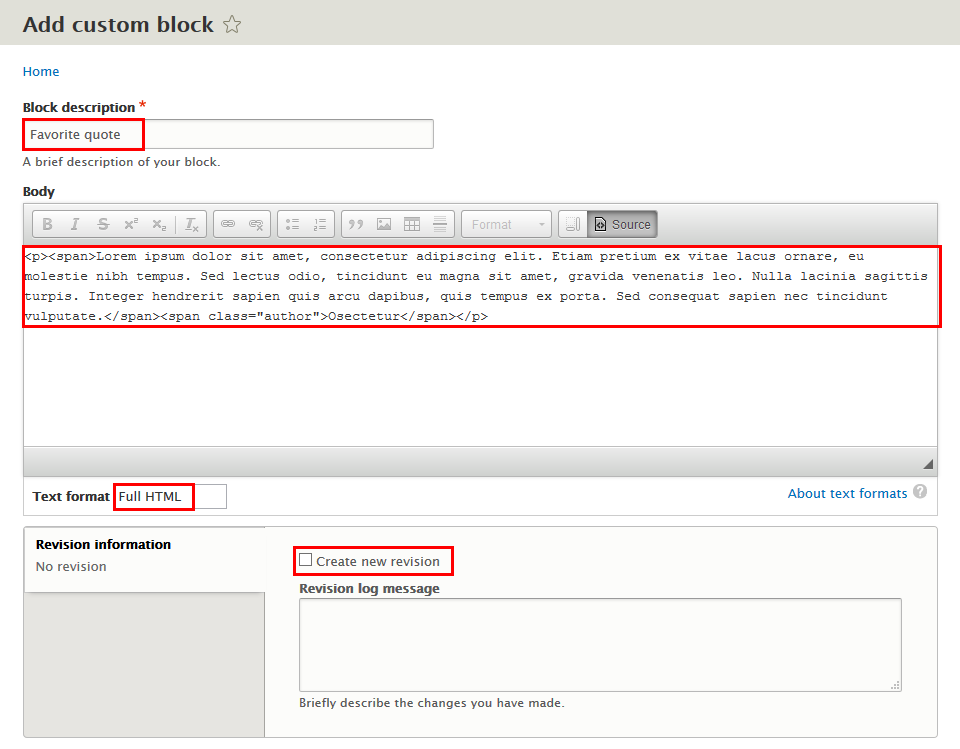
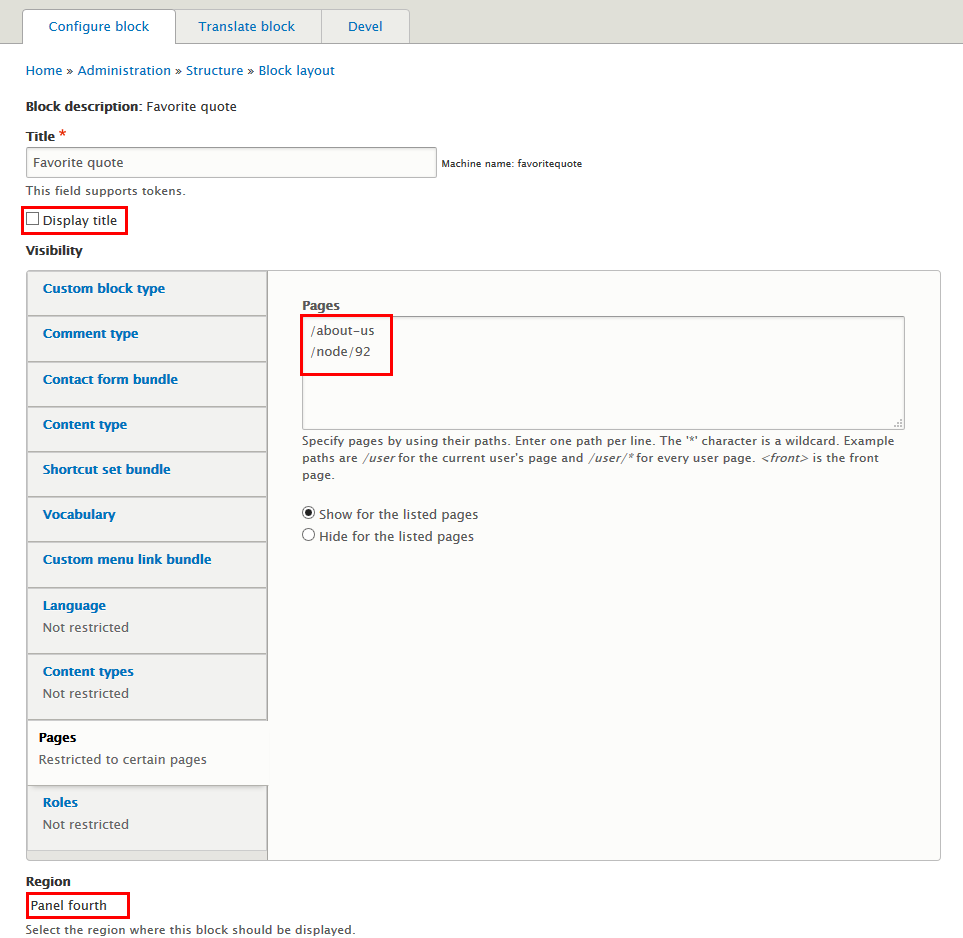
2. Create and configure Favorite quote block
Step 1: Navigate to Structure > Blocks click Add block, create Favorite quote block and set with following properties:
Step 2: Click Save button
Refer to following HTML code:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium ex vitae lacus ornare, eu molestie nibh tempus. Sed lectus odio, tincidunt eu magna sit amet, gravida venenatis leo. Nulla lacinia sagittis turpis. Integer hendrerit sapien quis arcu dapibus, quis tempus ex porta. Sed consequat sapien nec tincidunt vulputate.
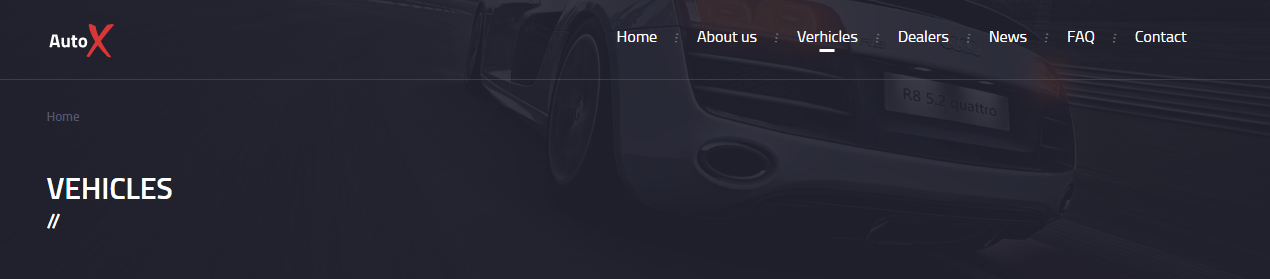
Vehicles page
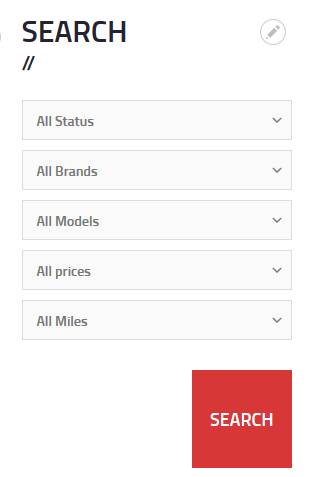
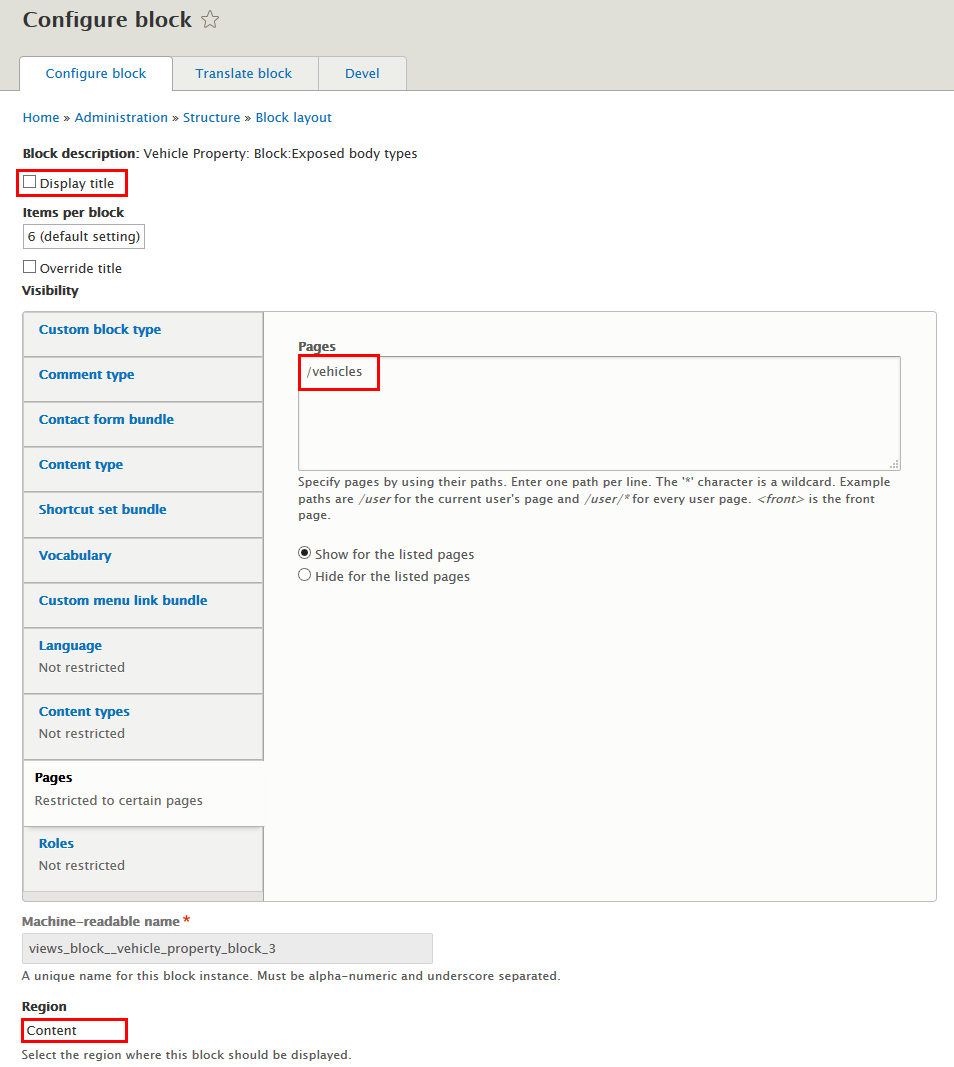
1. Add and configure Search block
Step 1: Navigate to Structure > Block layout
Step 2: Find Content click Place block button
Step 3: Find Exposed form: vehicles-page_1 click Place block button and set following properites:
Step 4: Click Save block button.
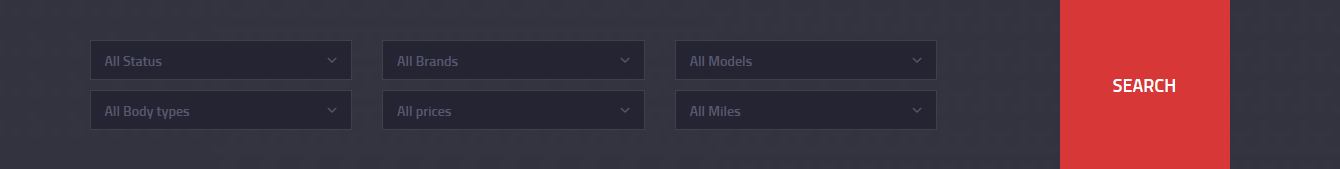
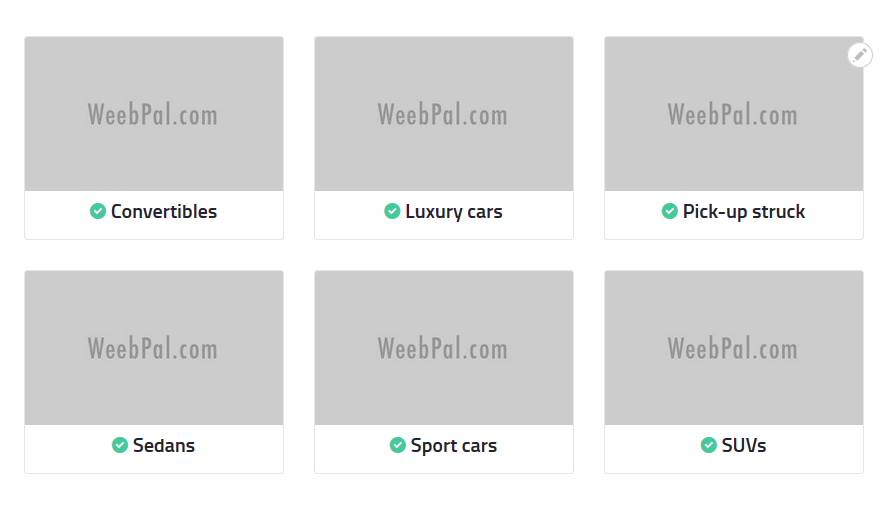
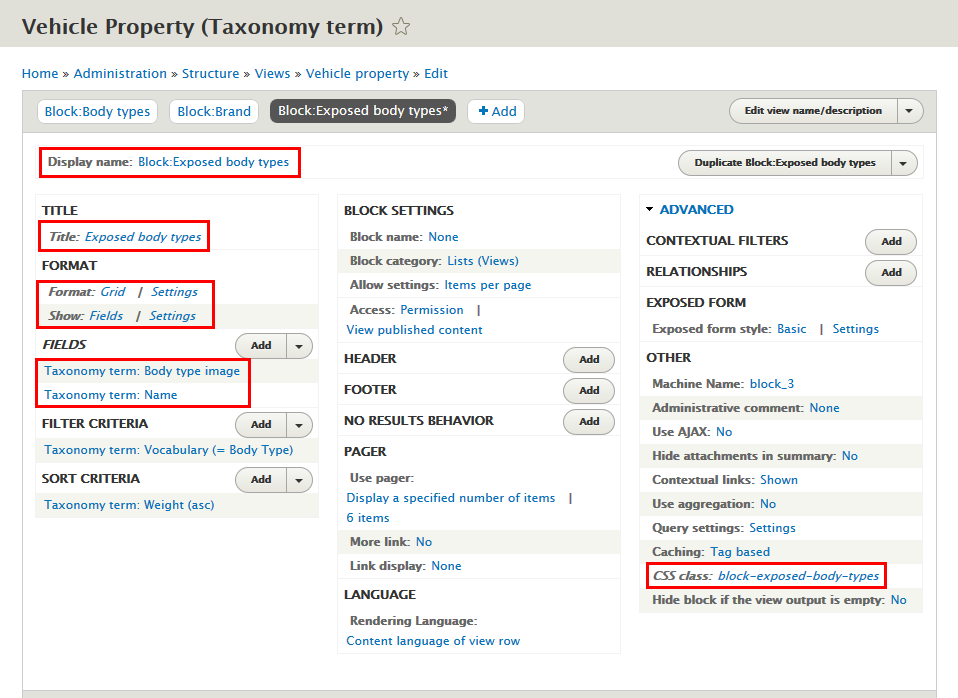
2. Exposed body types block
Front end Display
2.1 Create Exposed body types block view
Step 1: Navigate to Structure > Views, find Vehicle Property view, then click Add > Block button
Step 2: To create Exposed body types block view and set following properties:
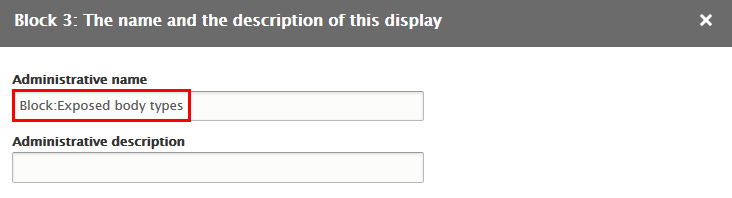
Step 3: At Display name area, click and set properties:
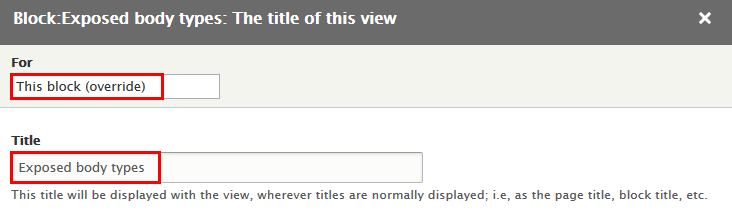
Step 4: At TITLE area, find Title field and set following properites:
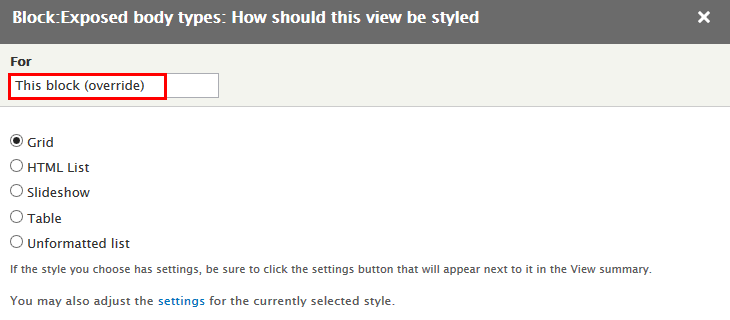
Step 5:At FORMAT area, find Format click link and set following properties:
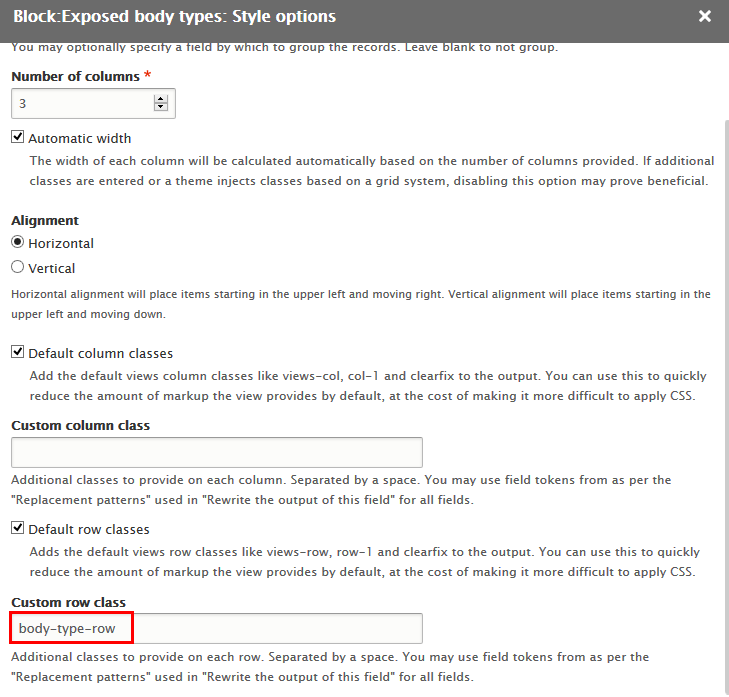
Step 6:At FORMAT area, find Format click Settings link and set following properties:
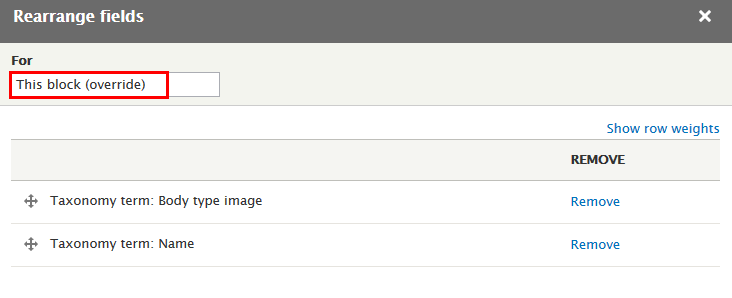
Step 7: At FIELDS area, click Rearrange button. Set For This block (override), then click Remove link Taxonomy term: Term ID field
Step 8: At Advanced > OTHER area, add CSS class:
Step 9: Click Save to save view
2.2 Configure Vehicle Property: Block:Exposed body types block
3. Configure Content block
Vehicles Details page
1. Gallery block
Front end Display
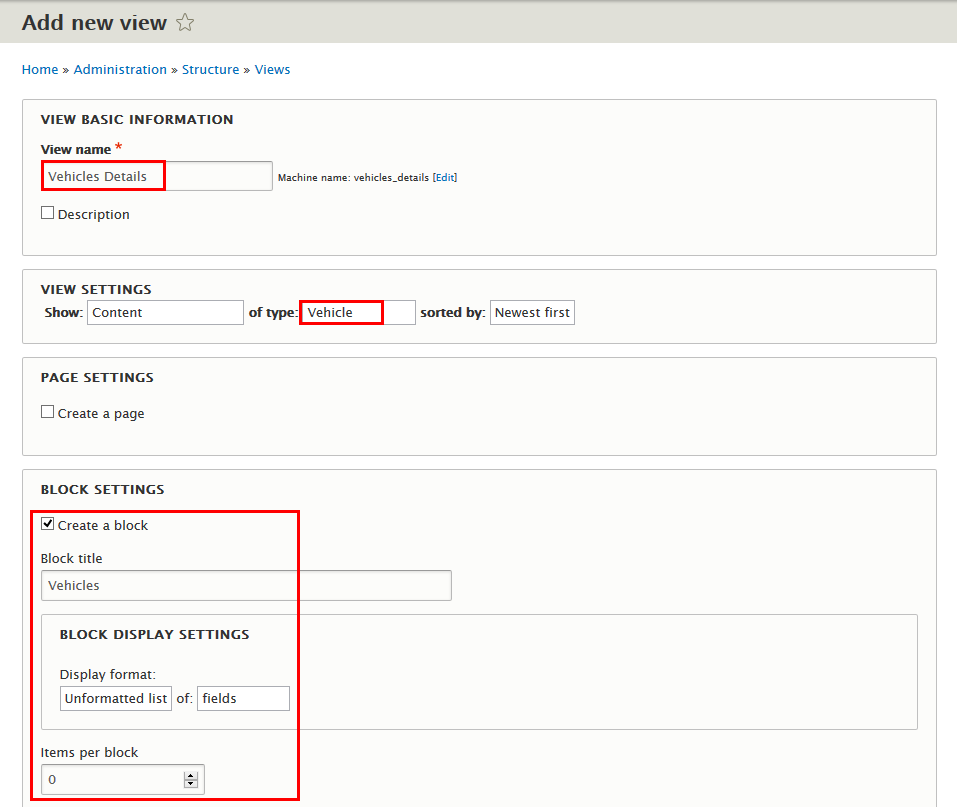
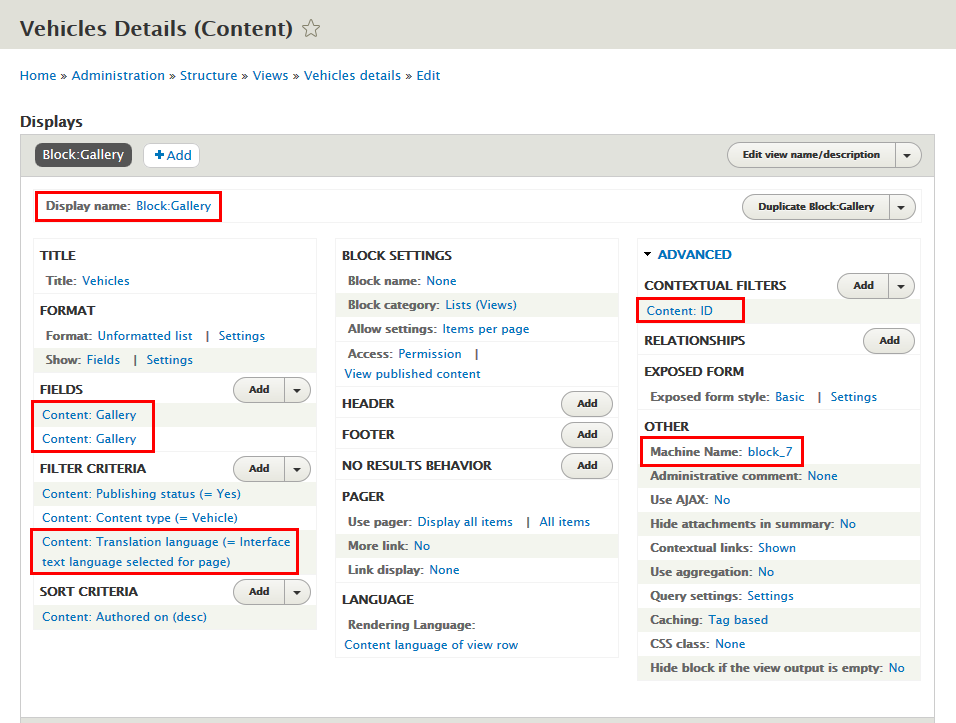
1.1 Create Vehicles Details: Block:Gallery view
Step 1: Navigate to Structure > Views, click Add new view, then create Vehicles Details view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
Step 3: At Display name area, click and set properties:
Step 4:At FORMAT area, find Format click Settings link and set following properties:
Step 5: At FIELDS area, click Add button to add fields: Content: Gallery, Content: Gallery
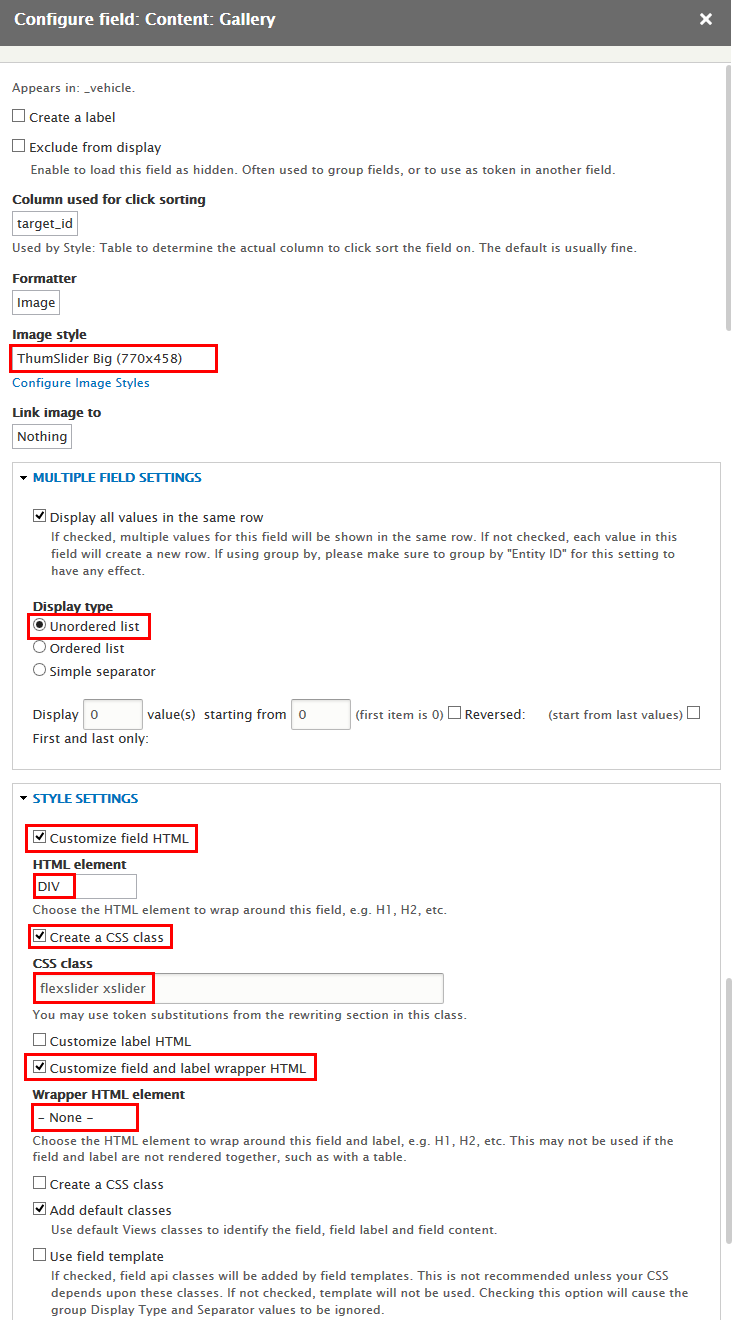
Step 6: Set properties for Content: Gallery
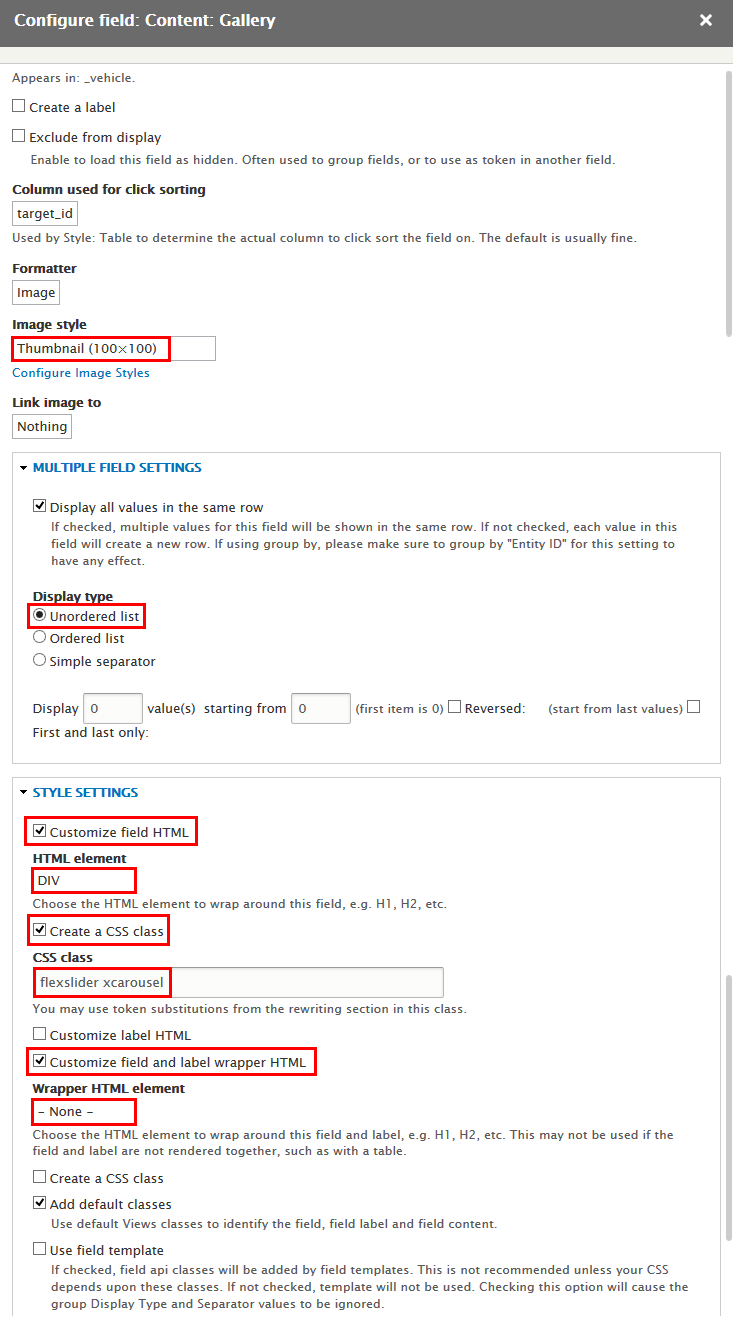
Step 7: Set properties for Content: Gallery
Step 8: At FIELDS area, click Rearrange button, then click Remove link Content: Title field
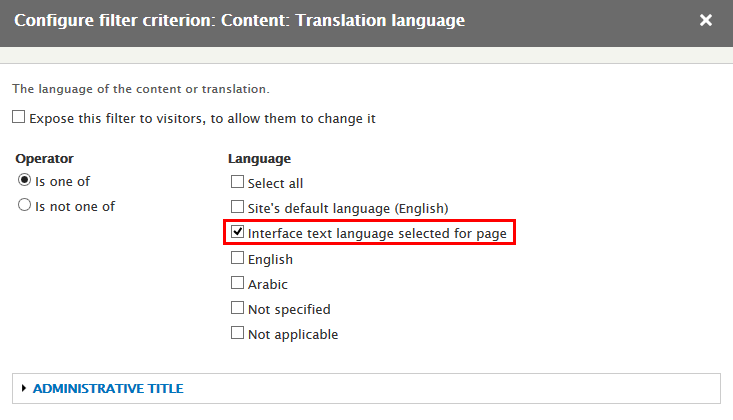
Step 9: At FILTER CRITERIA area, add Content: Translation language field and set properties:
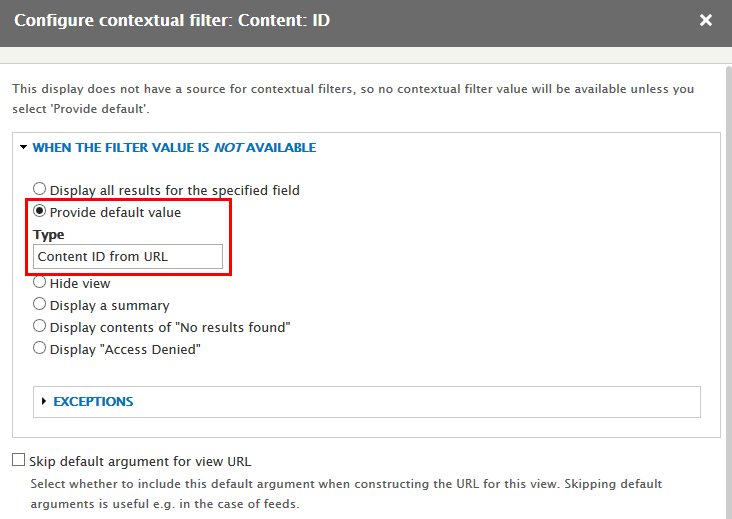
Step 10: At Advanced > CONTEXTUAL FILTERS area, add Content: ID:
Step 11: At Advanced > Machine Name area, click and set following properites:
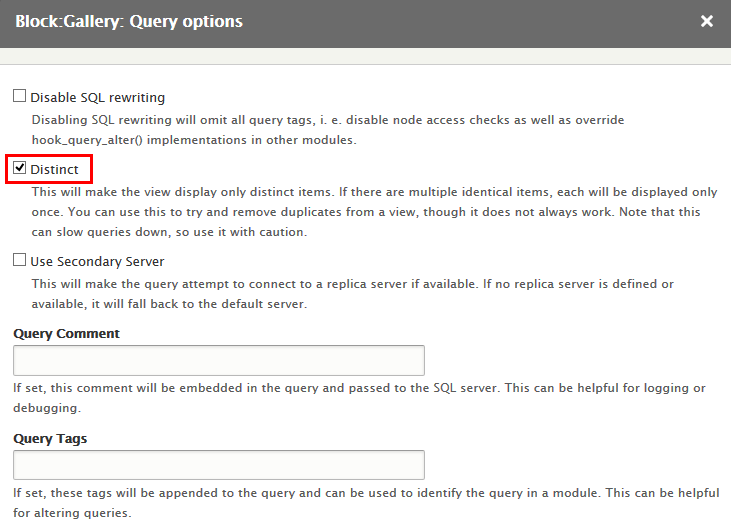
Step 12: At Advanced > Query settings area, click and set following properites:
Step 13: Click Save to save view
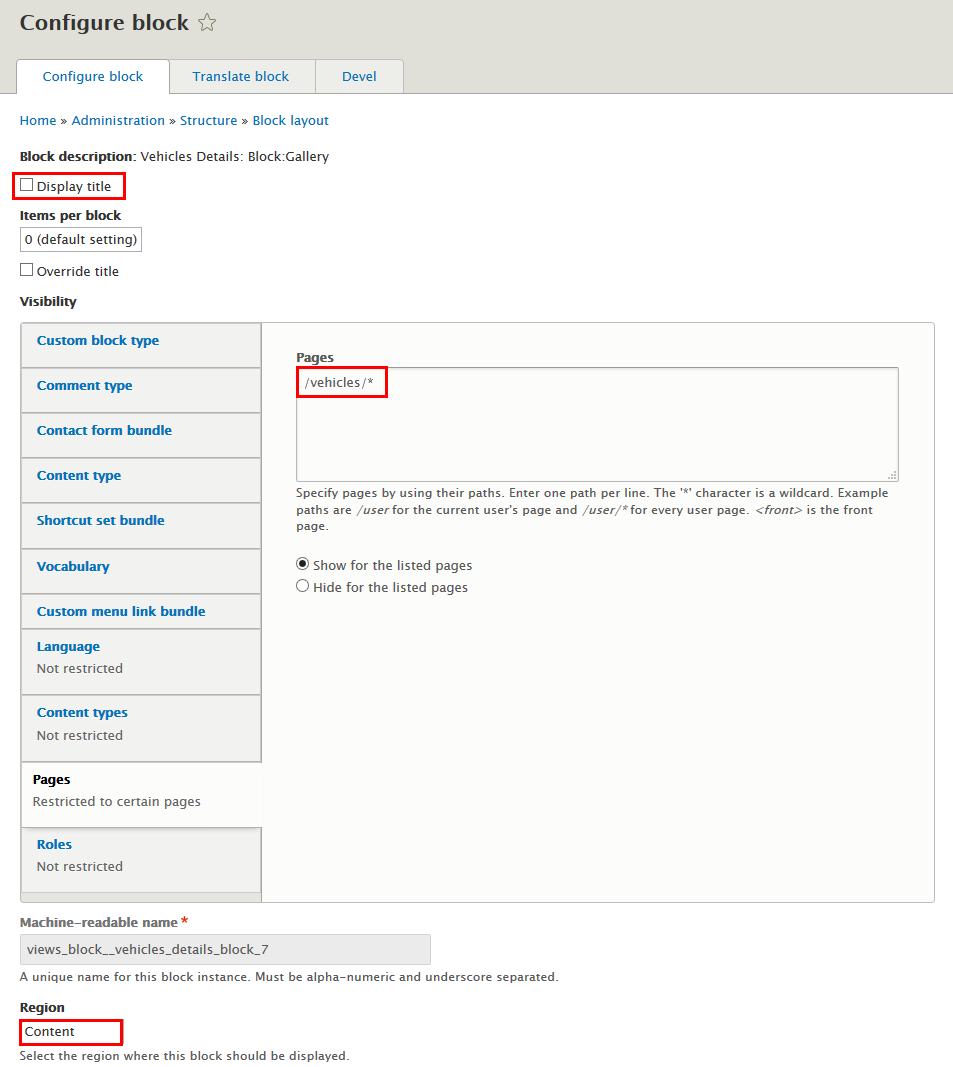
1.2. Configure Vehicles Details: Block:Gallery block
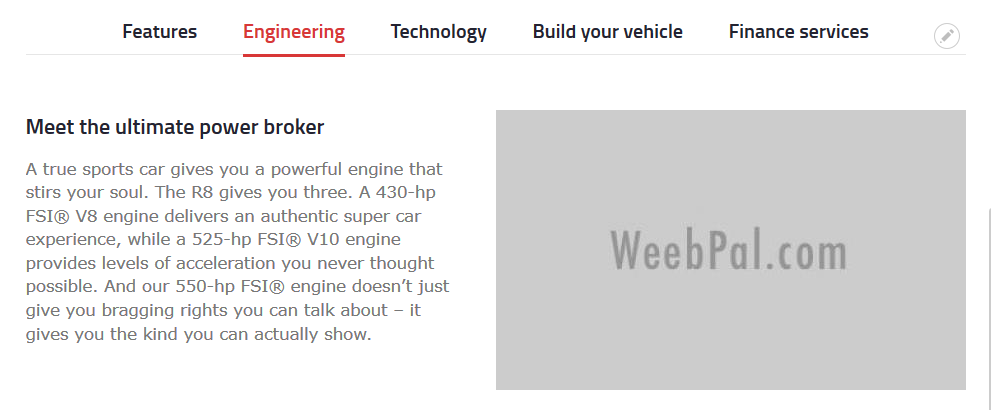
2. Blocktabs:Vehicle Detail block
Front end Display
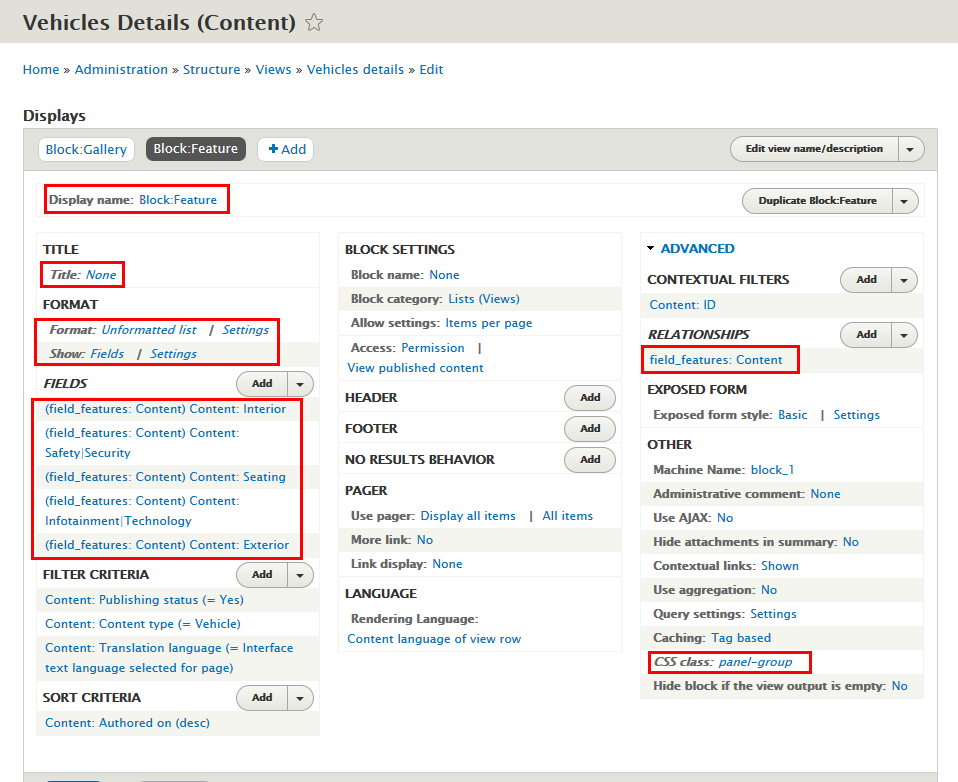
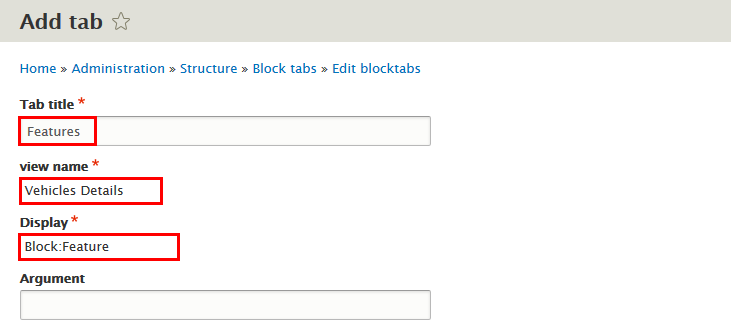
2.1 Add Block:Feature block view
Step 1: Navigate to Structure > Views, find Vehicles Details view, then click Add > Block button
Step 2: To create Vehicles Details: Block:Feature block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, find Title field and set following properites:
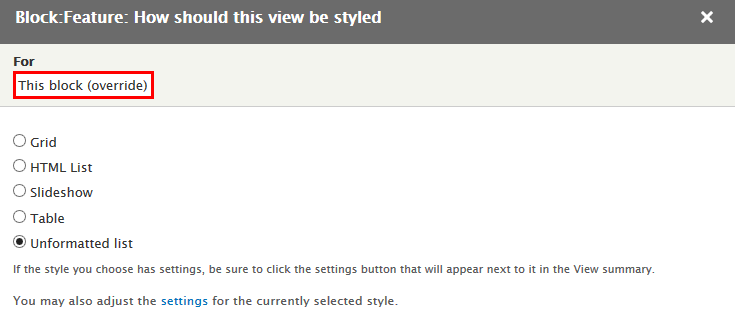
Step 5:At FORMAT area, find Format click link and set following properties:
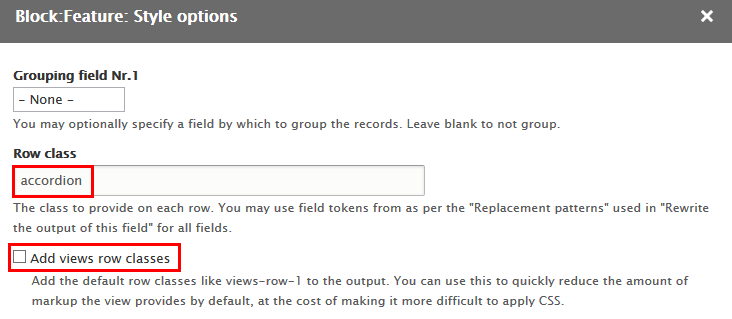
Step 6:At FORMAT area, find Format click Settings link and set following properties:
Step 7: At Advanced > RELATIONSHIP area. Set For This block (override) then add Content referenced from field_features:
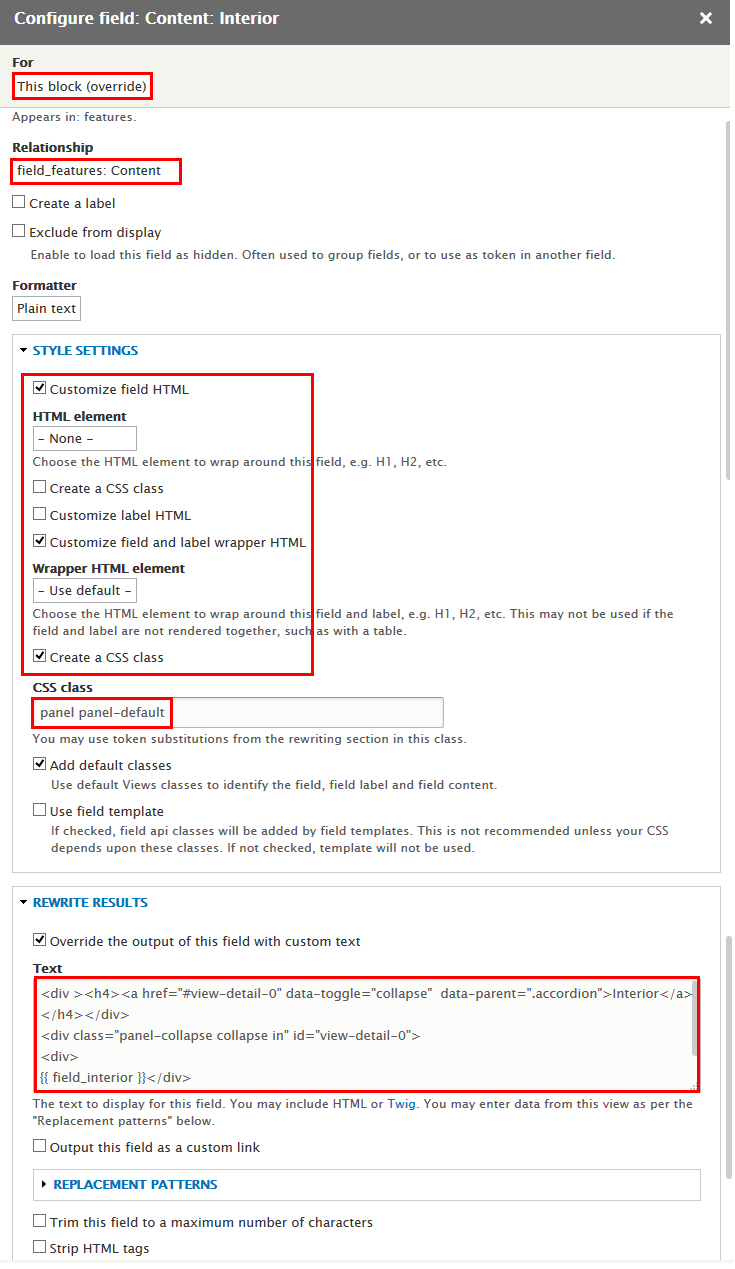
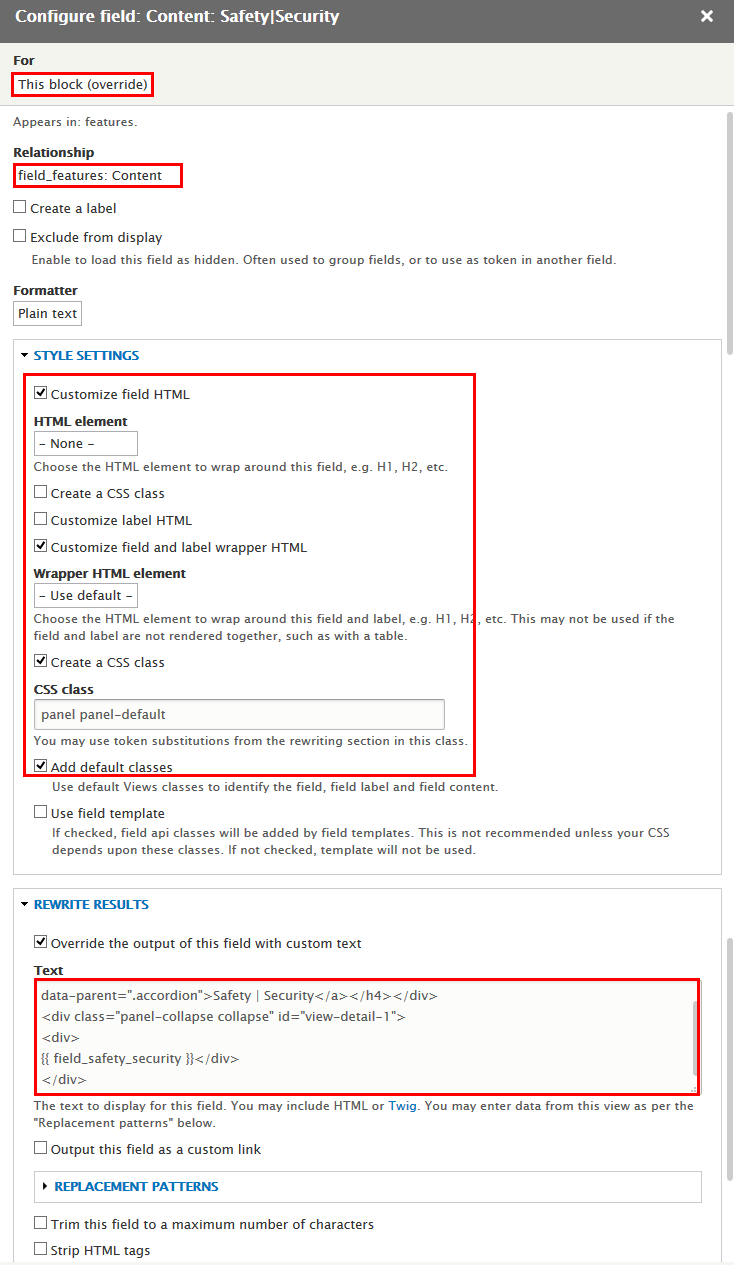
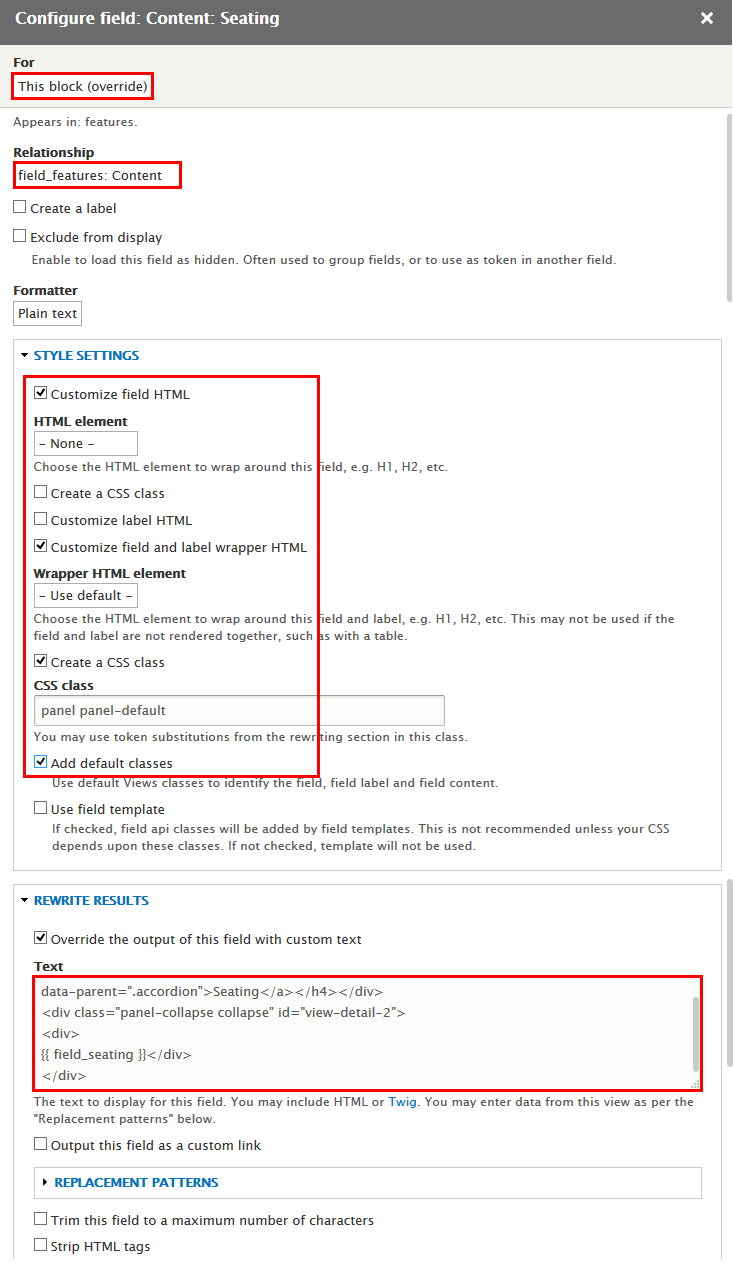
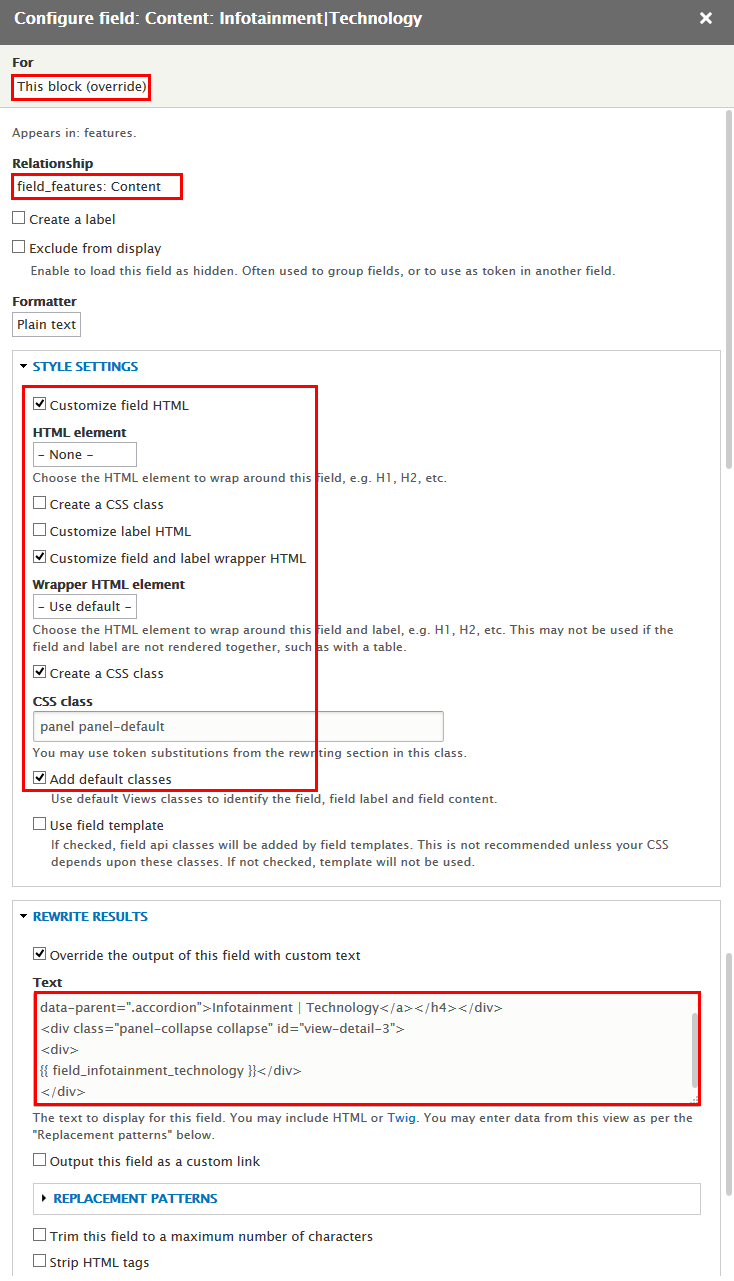
Step 8: At FIELDS area, click Content: Interior, Content: Safety|Security, Content: Seating, Content: Infotainment|Technology, Content: Exterior fields
Step 9: Set properites for Content: Content: Interior field
Step 10: Set properites for Content: Safety|Security field
Step 11: Set properites for Content: Seating field
Step 12: Set properites for Content: Infotainment|Technology field
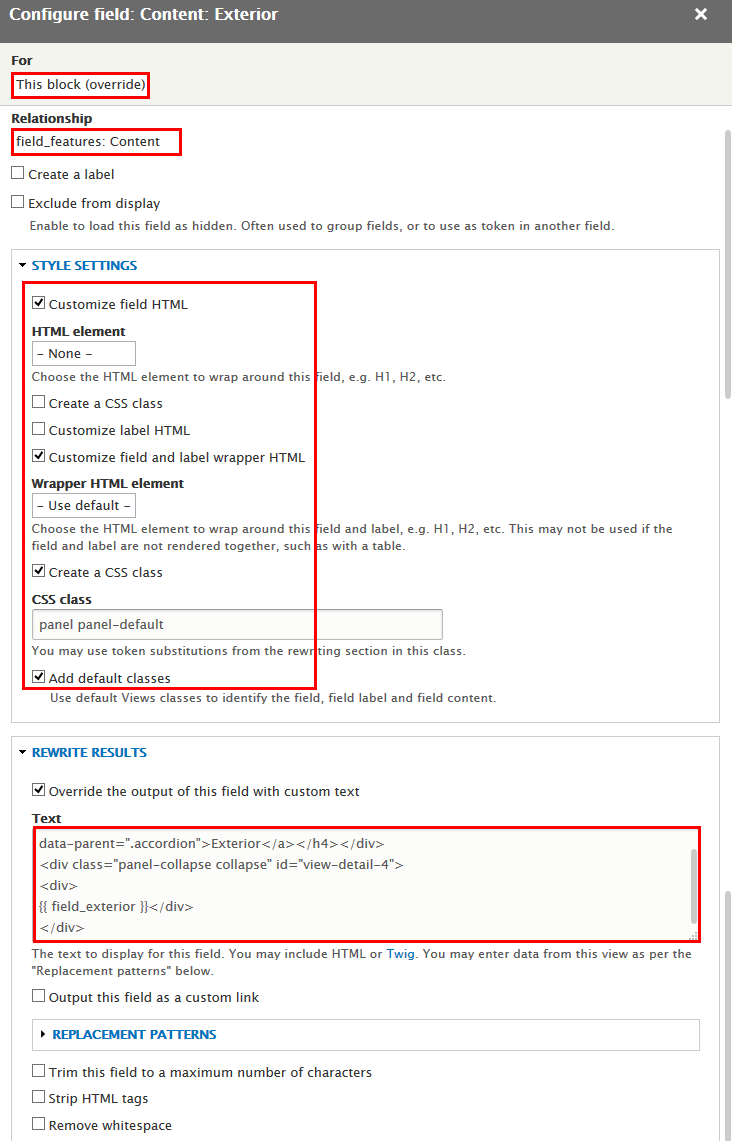
Step 13: Set properites for Content: Exterior field
Step 14: At FIELDS area, click Rearrange button. Set For This block (override), then click Remove link Content: Gallery, Content: Gallery field
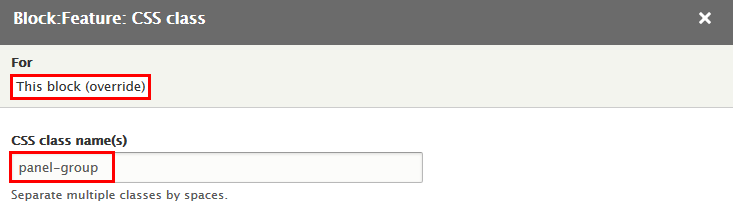
Step 15: At Advanced > OTHER area, add CSS class:
Step 16: Click Save to save view
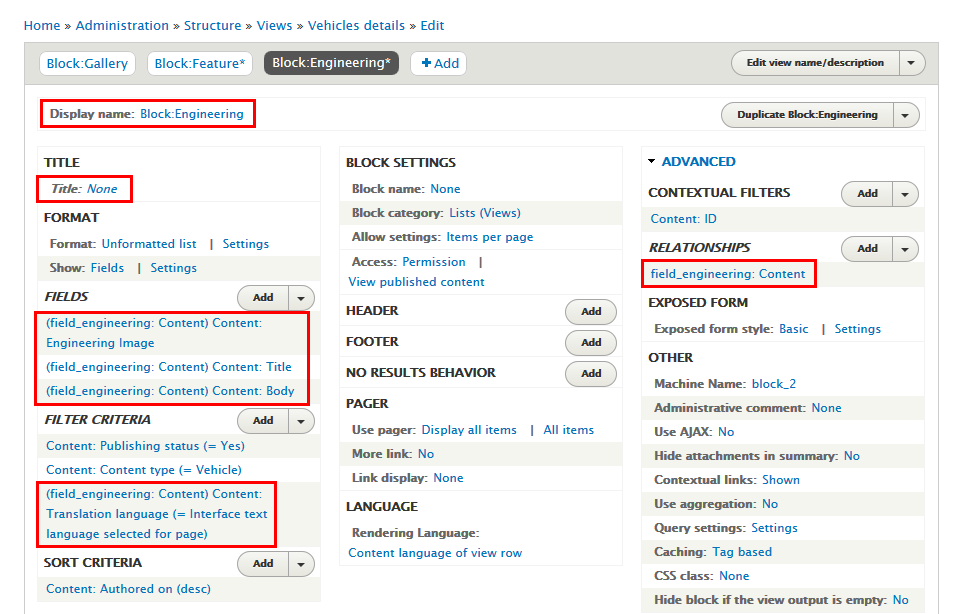
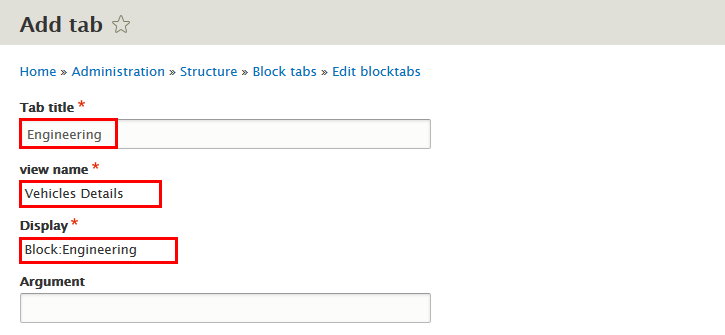
2.2 Add Block:Engineering block view
Step 1: Navigate to Structure > Views, find Vehicles Details view, then click Add > Block button
Step 2: To create Vehicles Details: Block:Engineering block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, find Title field and set following properites:
Step 5: At Advanced > RELATIONSHIP area. Set For This block (override) then add Content referenced from field_engineering :
Step 6: At FIELDS area, click add Content: Engineering Image, Content: Title, Content: Body fields
Step 7: Set properites for Content: Engineering Image field
Step 8: Set properites for Content: Title field
Step 9: Set properites for Content: Body field
Step 10: At FIELDS area, click Rearrange button. Set For This block (override), then click Remove link Content: Gallery, Content: Gallery field
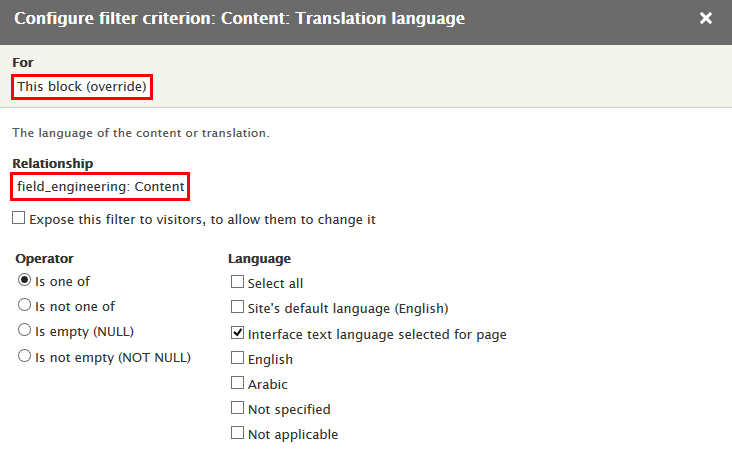
Step 11: At FILTER CRILERIA area, find and click Content: Translation language link and set following properites:
Step 12: Click Save to save view
2.3 Add Block:Finance services block view
Step 1: Navigate to Structure > Views, find Vehicles Details view, then click Add > Block button
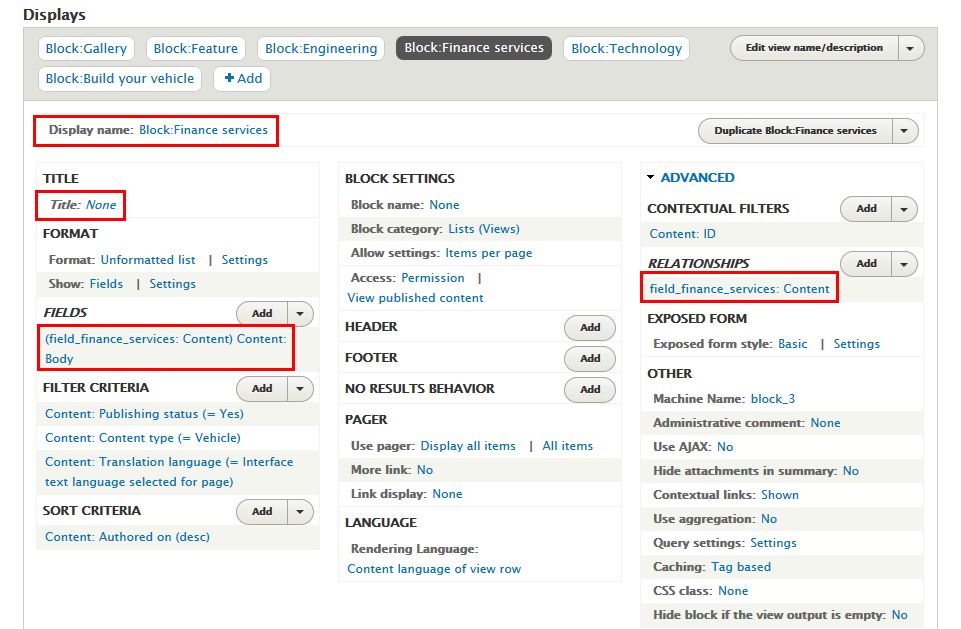
Step 2: To create Vehicles Details: Block:Finance services block view and set following properties:
Step 3: At Display name area, click and set properties:
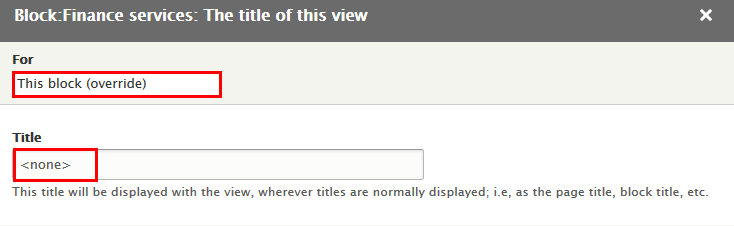
Step 4: At TITLE area, find Title field and set following properites:
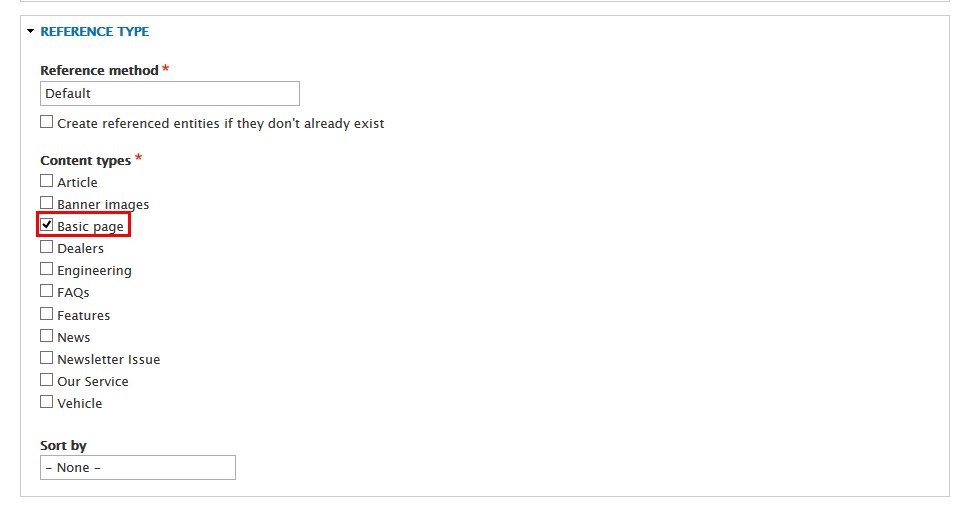
Step 5: At Advanced > RELATIONSHIP area. Set For This block (override) then add Content referenced from field_finance_services:
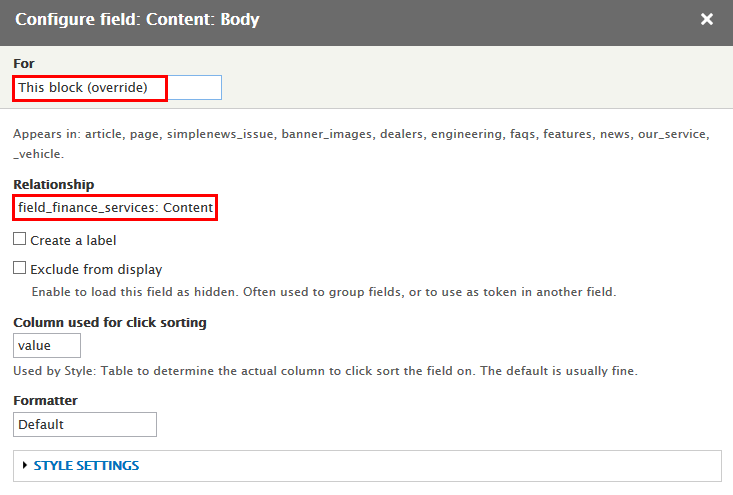
Step 6: At FIELDS area, click add Content: Body fields and set following properites:
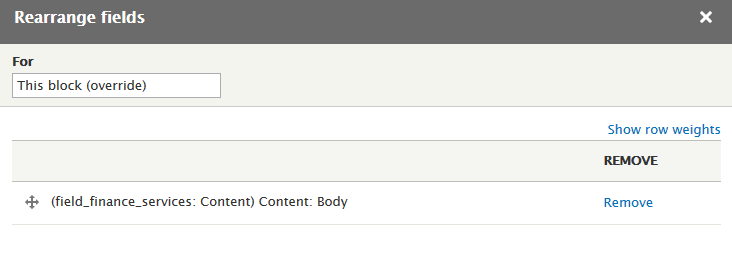
Step 7: At FIELDS area, click Rearrange button. Set For This block (override), then click Remove link Content: Gallery, Content: Gallery field
Step 8: Click Save to save view
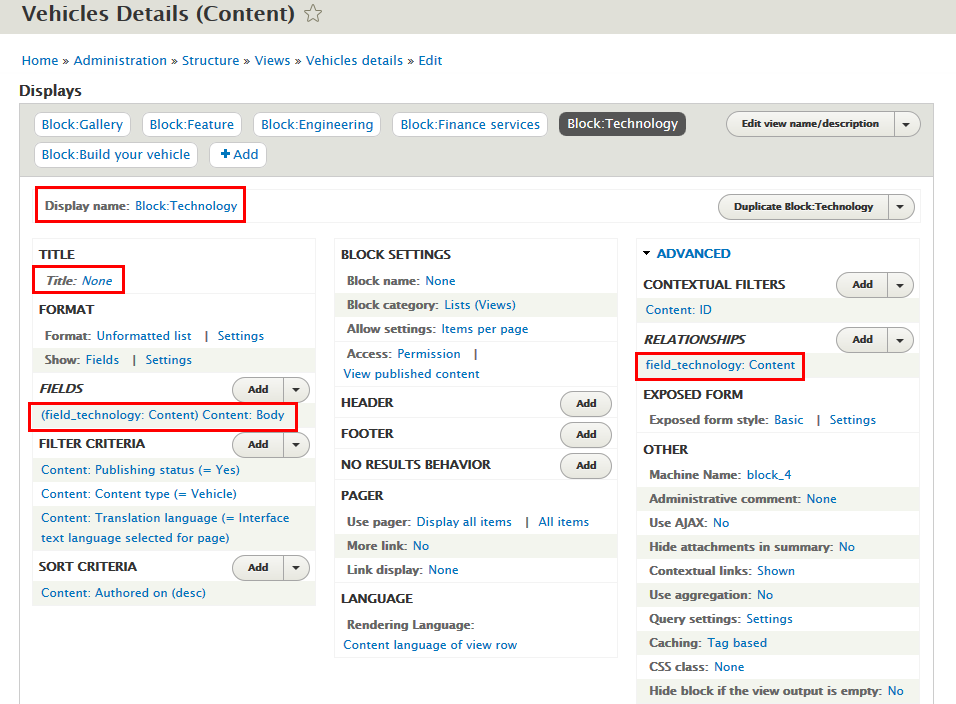
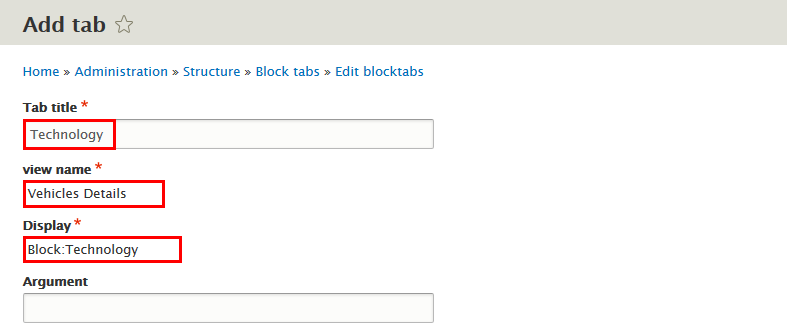
2.4 Add Block:Technology block view
Step 1: Navigate to Structure > Views, find Vehicles Details view, then click Add > Block button
Step 2: To create Vehicles Details: Block:Technology block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, find Title field and set following properites:
Step 5: At Advanced > RELATIONSHIP area. Set For This block (override) then add Content referenced from field_technology:
Step 6: At FIELDS area, click add Content: Body fields and set following properites:
Step 7: At FIELDS area, click Rearrange button. Set For This block (override), then click Remove link Content: Gallery, Content: Gallery field
Step 8: Click Save to save view
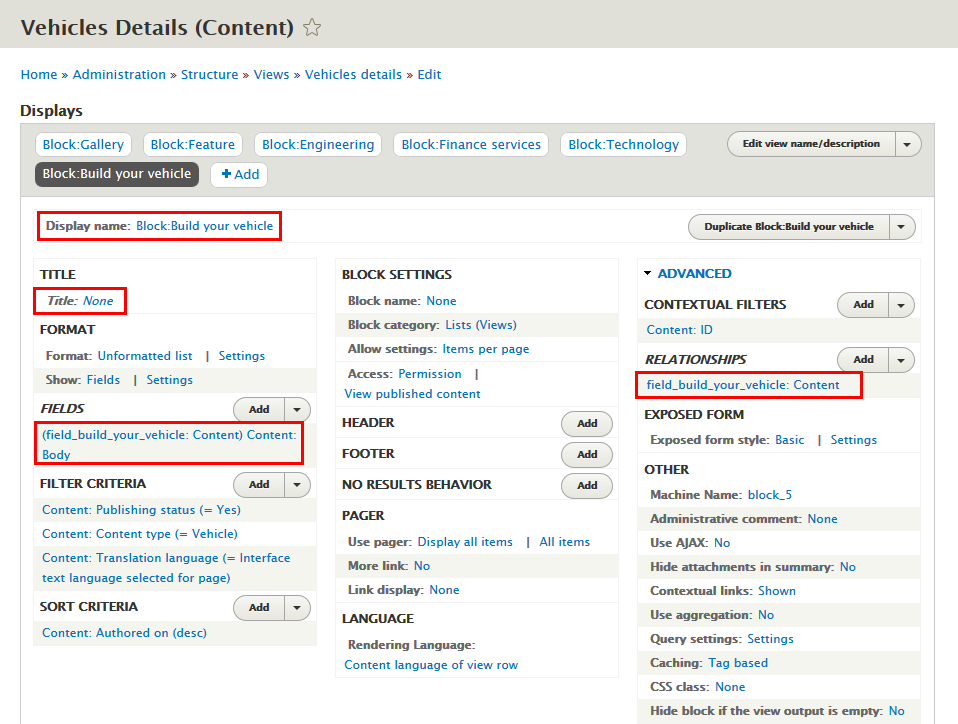
2.5 Add Block:Build your vehicle view
Step 1: Navigate to Structure > Views, find Vehicles Details view, then click Add > Block button
Step 2: To create Vehicles Details: Block:Build your vehicle block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, find Title field and set following properites:
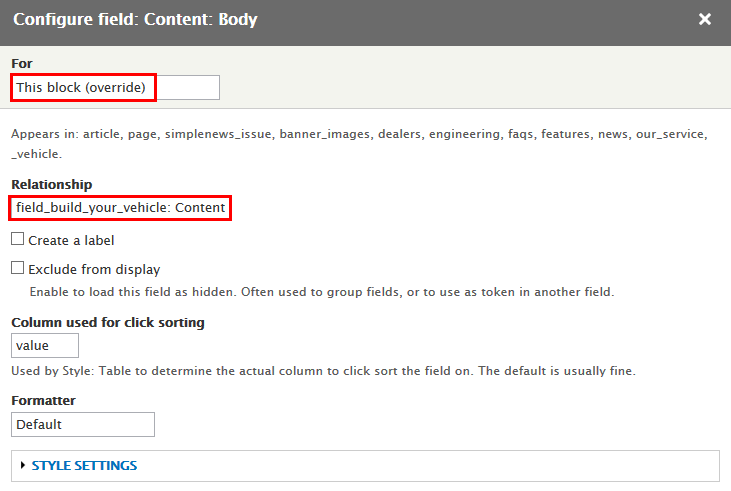
Step 5: At Advanced > RELATIONSHIP area. Set For This block (override) then add Content referenced from field_build_your_vehicle :
Step 6: At FIELDS area, click add Content: Body fields and set following properites:
Step 7: At FIELDS area, click Rearrange button. Set For This block (override), then click Remove link Content: Gallery, Content: Gallery field
Step 8: Click Save to save view
2.6 Create Blocktabs:Vehicle Detail block
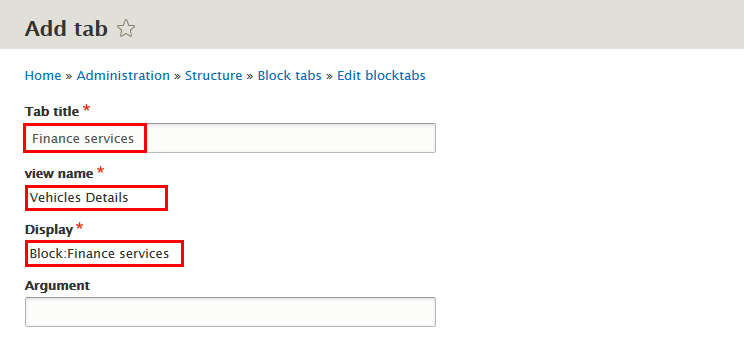
Step 1: Navigate to Structure > Block Tabs find and click Add block tabs button to create Vehicle Detail block with following properties:
Step 2: At Tab choose view tab option, then click Add button to create Features block with following properties:
Step 3: At Tab choose view tab option, then click Add button to create Engineering block with following properties:
Step 4: At Tab choose view tab option, then click Add button to create Technology block with following properties:
Step 5: At Tab choose view tab option, then click Add button to create Build your vehicle block with following properties:
Step 6: At Tab choose view tab option, then click Add button to create Finance services block with following properties:
Step 7: Click Update blocktabs button
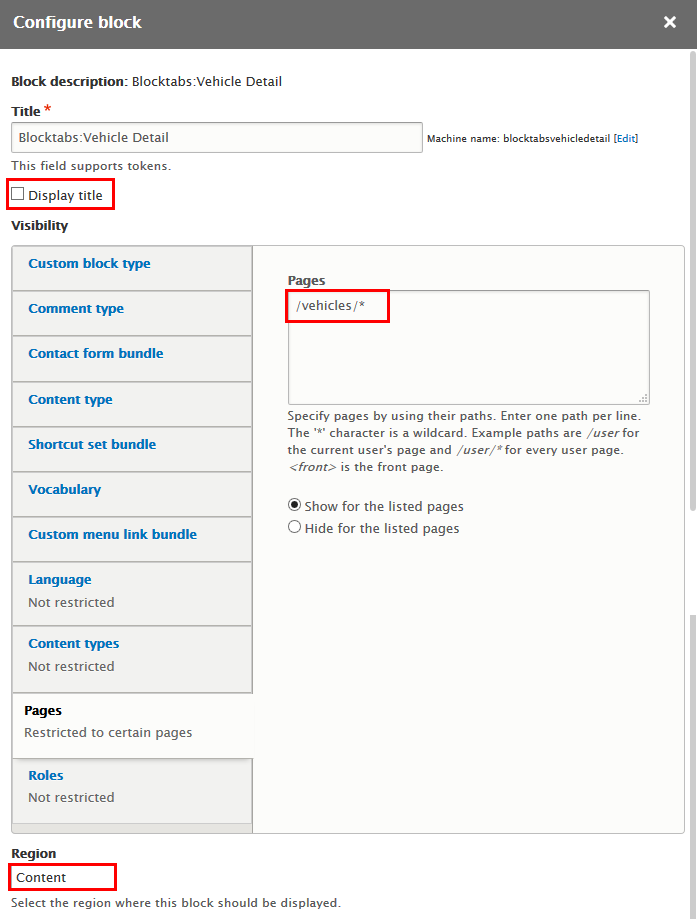
2.7 Configure Blocktabs:Vehicle Detail block
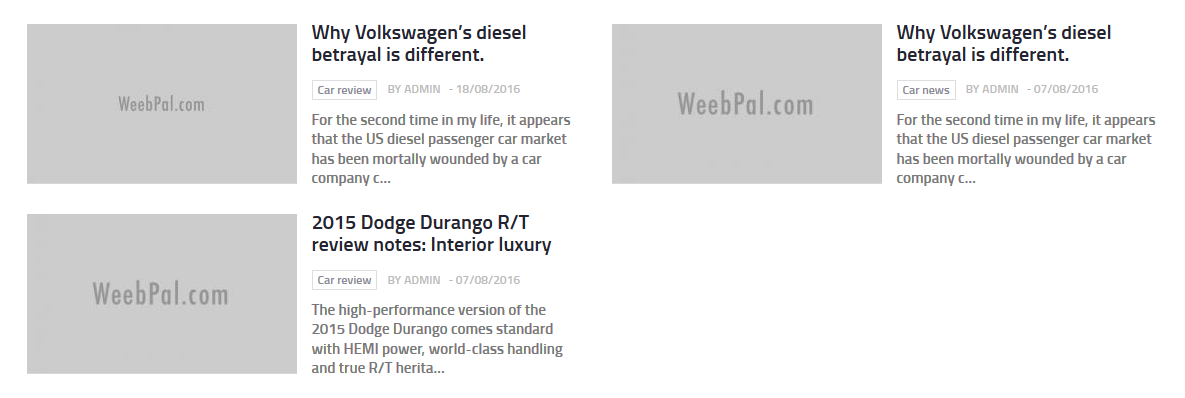
News page
1. Autox news menu block
Front end Display
1.1 Create and add link Autox news menu
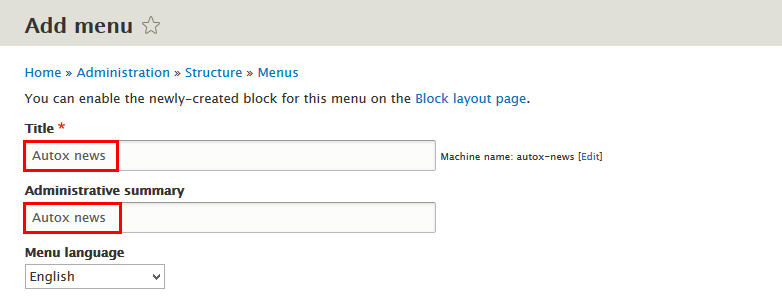
Step 1: Navigate to Structure > Menu, click Add menu link to create Autox news menu link with following properties:
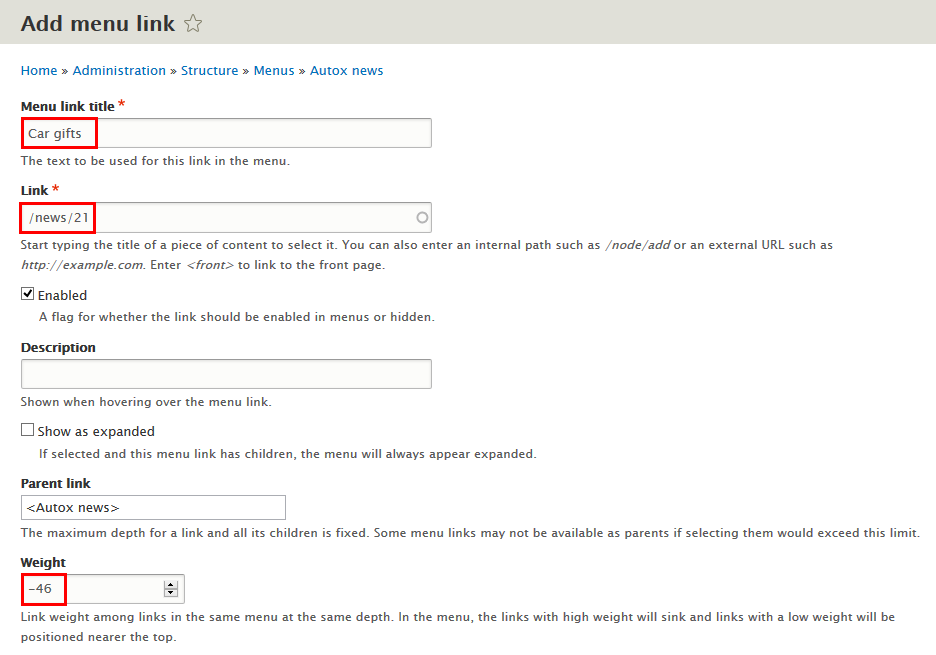
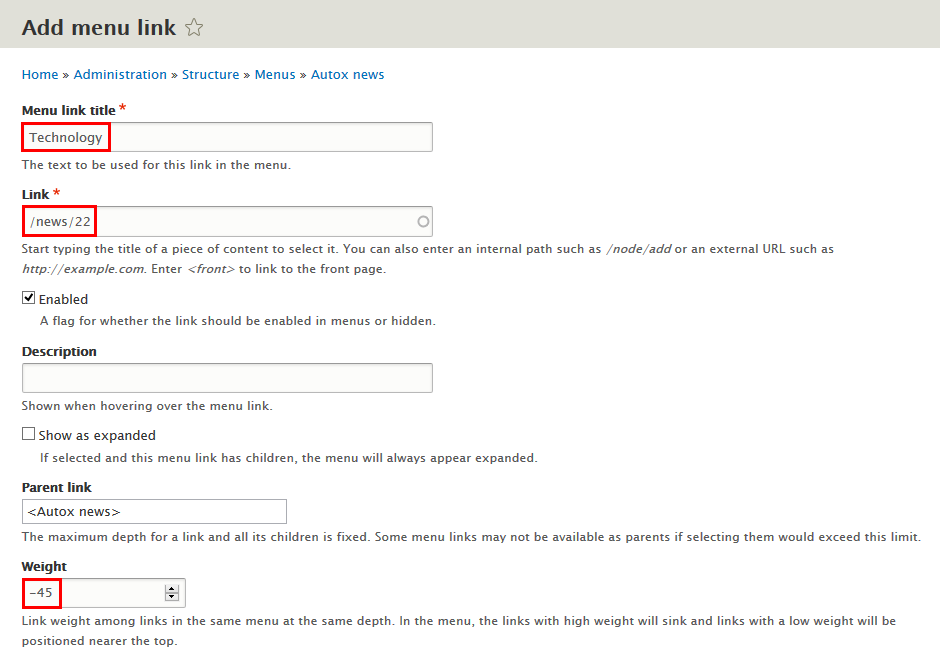
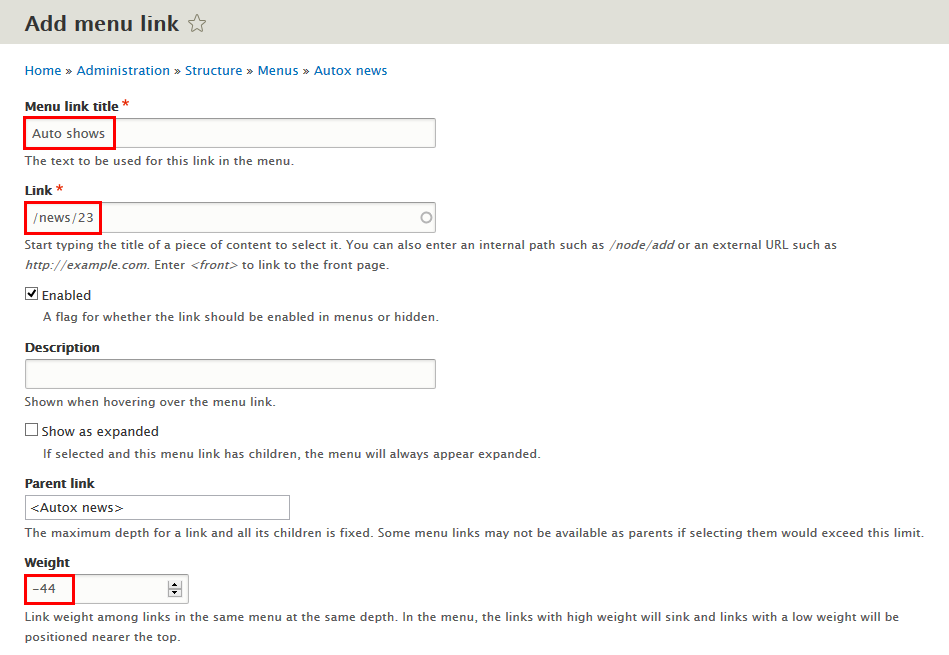
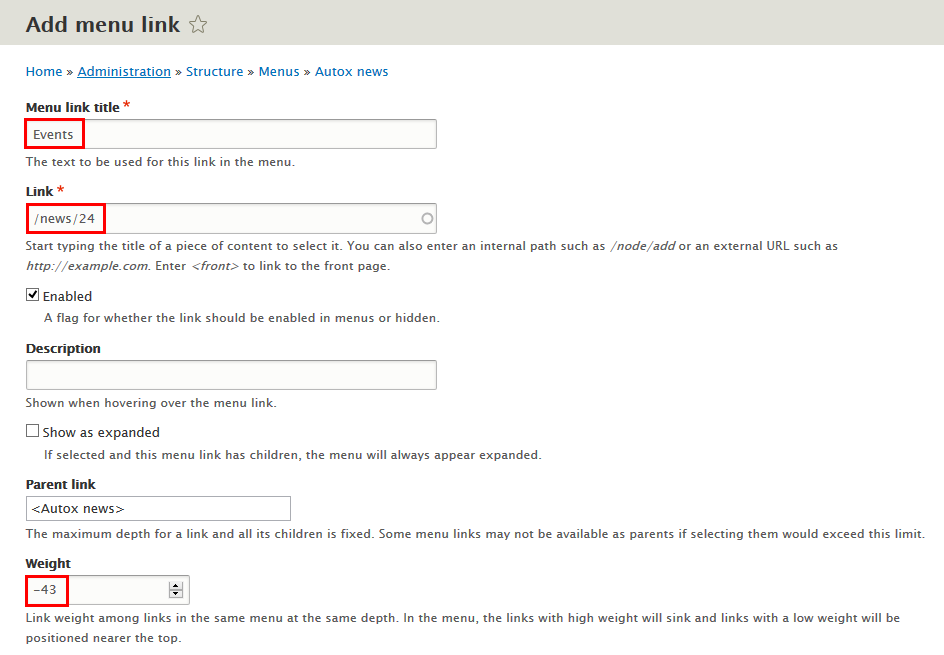
Step 2: Click Add link link and add link following: Autox news, Car news, Car reviews, Car life, Car gifts, Technology, Auto shows, Events menu items
Step 3: Set properties Autox news menu item
Step 4: Set properties Car news menu item
Step 5: Set properties Car reviews menu item
Step 6: Set properties Car life menu item
Step 7: Set properties Car gifts menu item
Step 8: Set properties Technology menu item
Step 9: Set properties Auto shows menu item
Step 10: Set properties Events menu item
Step 11: Click Save button
1.2 Configure Autox news menu block
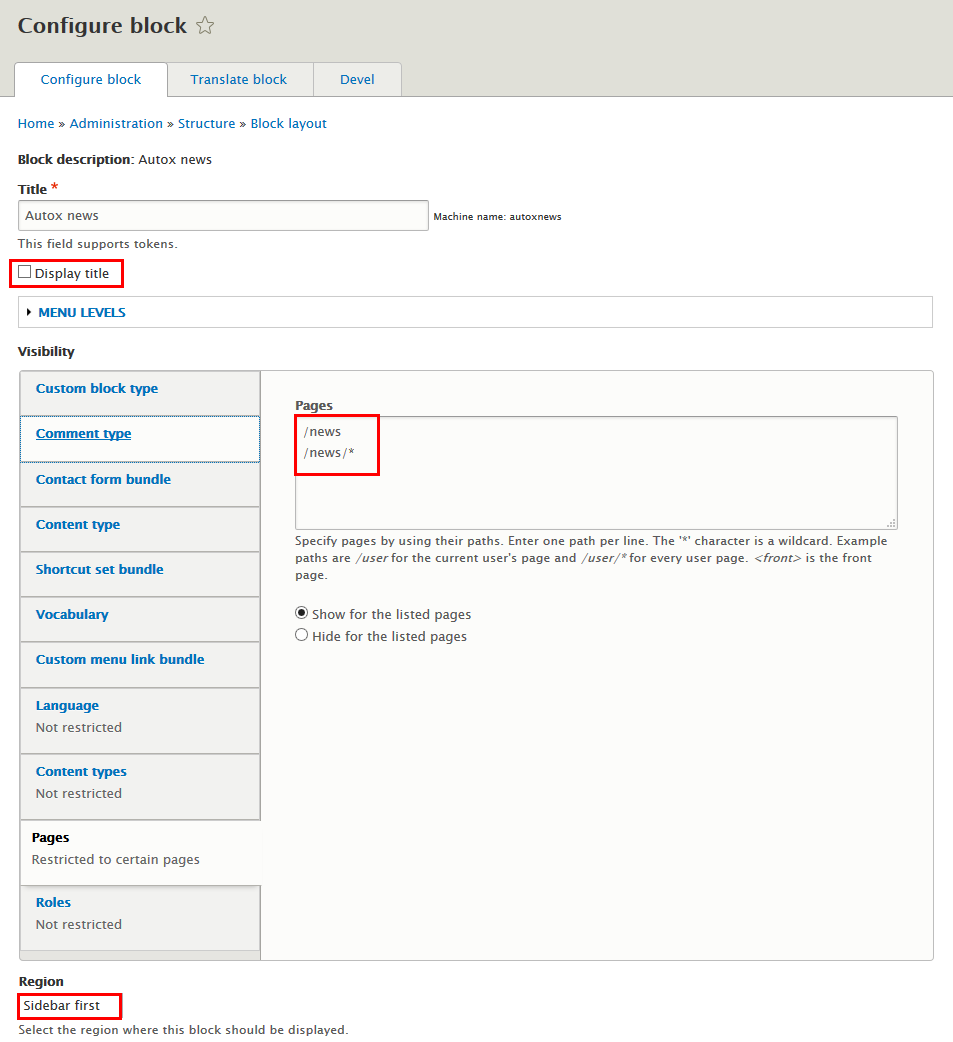
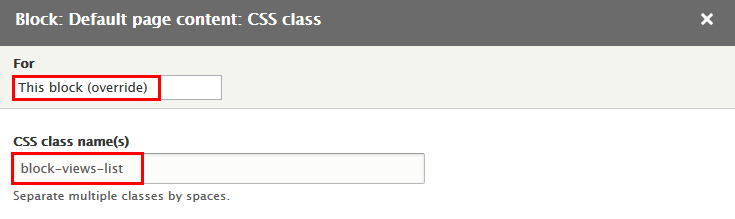
2.Block: Default page content
Front end Display
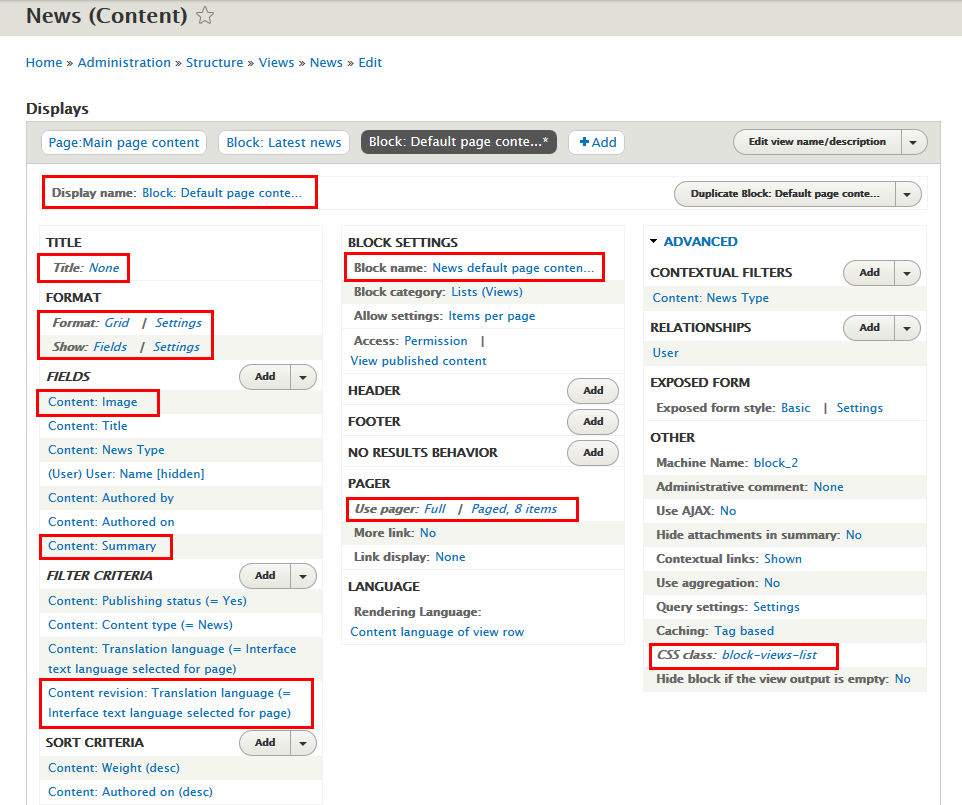
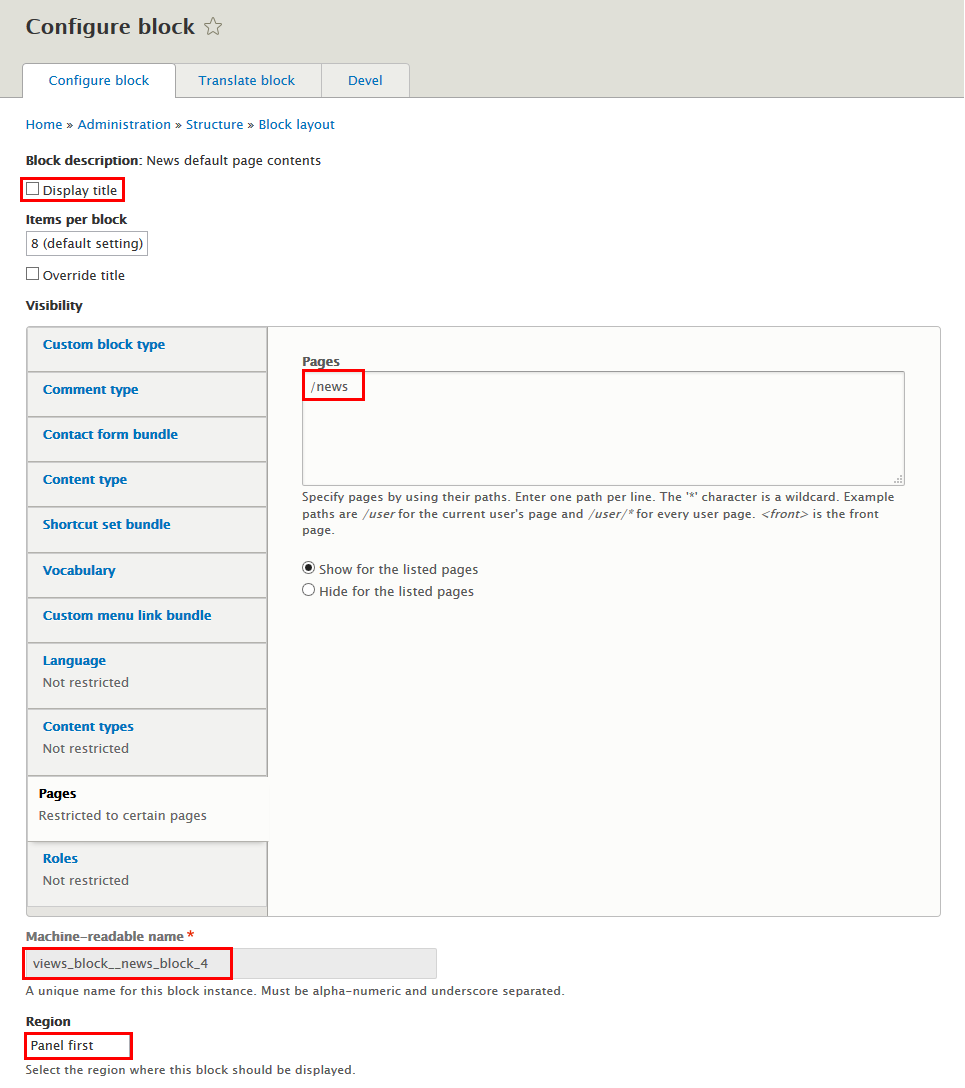
2.1 Create Block: Default page content block view
Step 1: Navigate to Structure > Views, find News view, then click Add > Block button
Step 2: To create Block: Default page content block view and set following properties:
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, find Title field and set following properites:
Step 5:At FORMAT area, find Format click link and set following properties:
Step 6:At FORMAT area, find Format click Settings link and set following properties:
Step 7: At FIELDS area, click and set by fields
Step 8: Set properties for Content: Image
Step 9: Set properties for Content: Summary
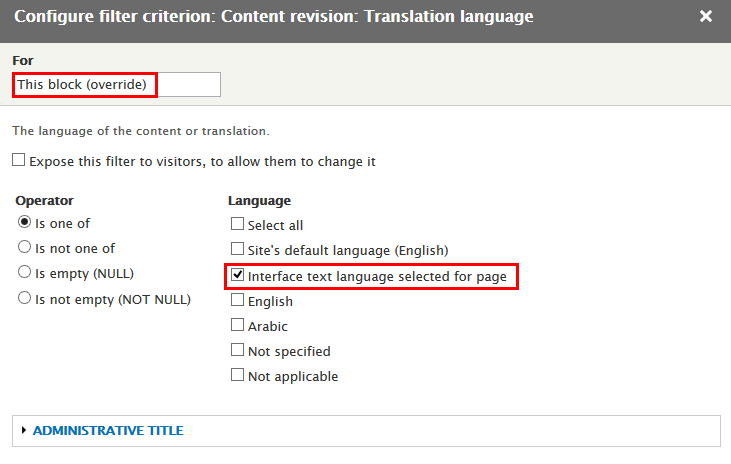
Step 10: At FILTER CRITERIA area, add Content revision: Translation language field and set properties:
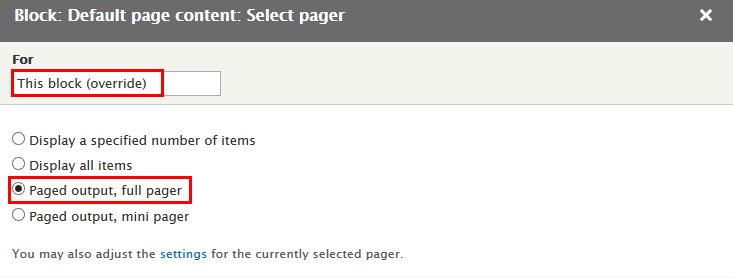
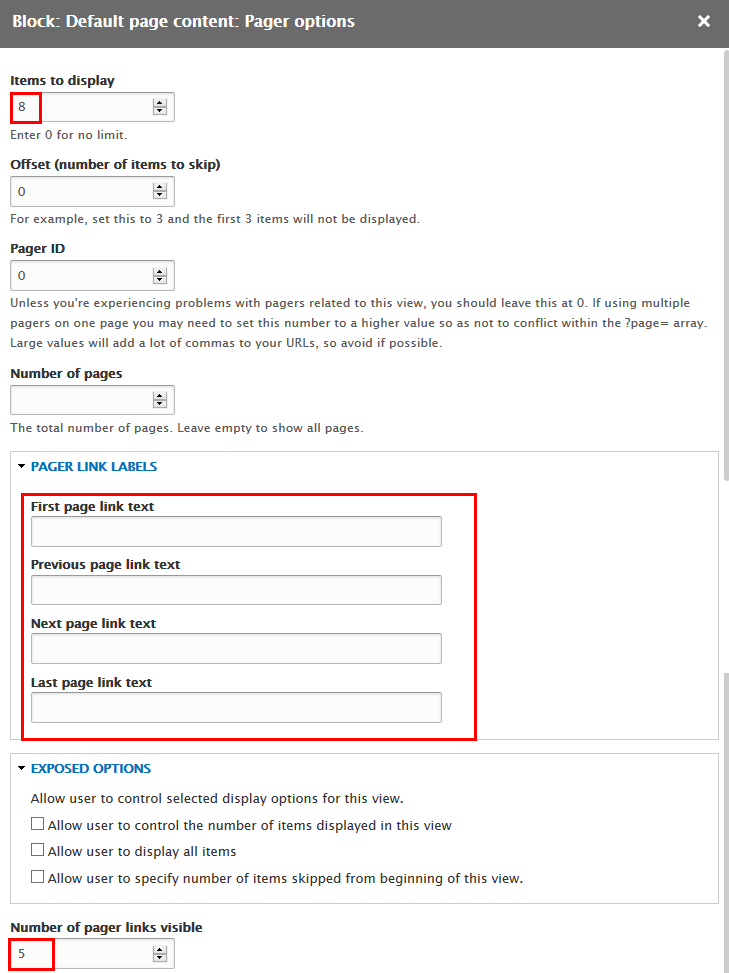
Step 11: At PAGER area, find Use pager click Display a specified number of items link and set following properites
Step 12: At PAGER area, find Use pager click 1 items link and set following properites
Step 13: At Advanced > OTHER area, add CSS class:
Step 14: Click Save to save view
2.2 Configure Vehicle Property: Block:Exposed body types block
News Details page
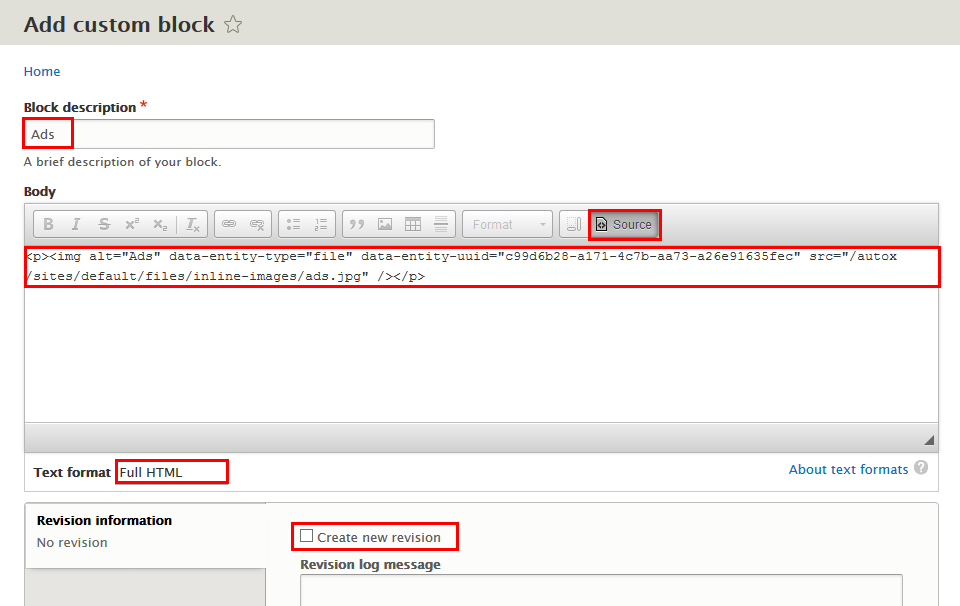
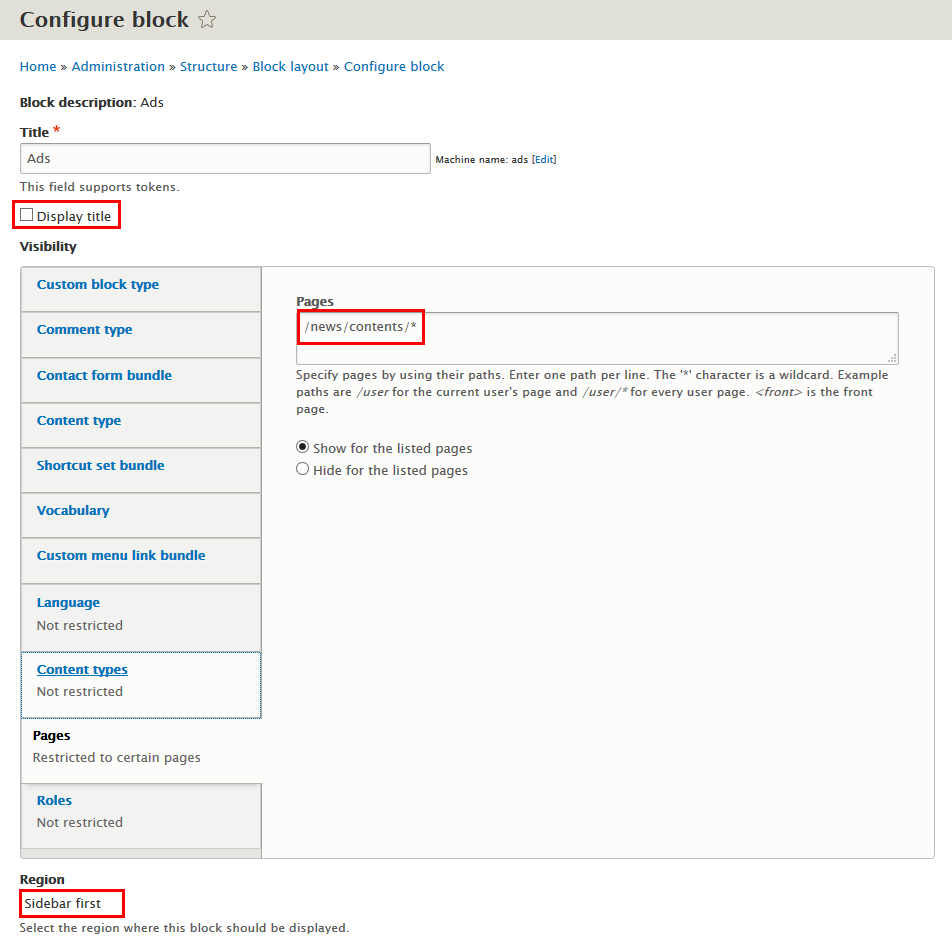
1. Add and configure Ads block
Front end Display
2. Add and configure Latest Stories block
Front end Display
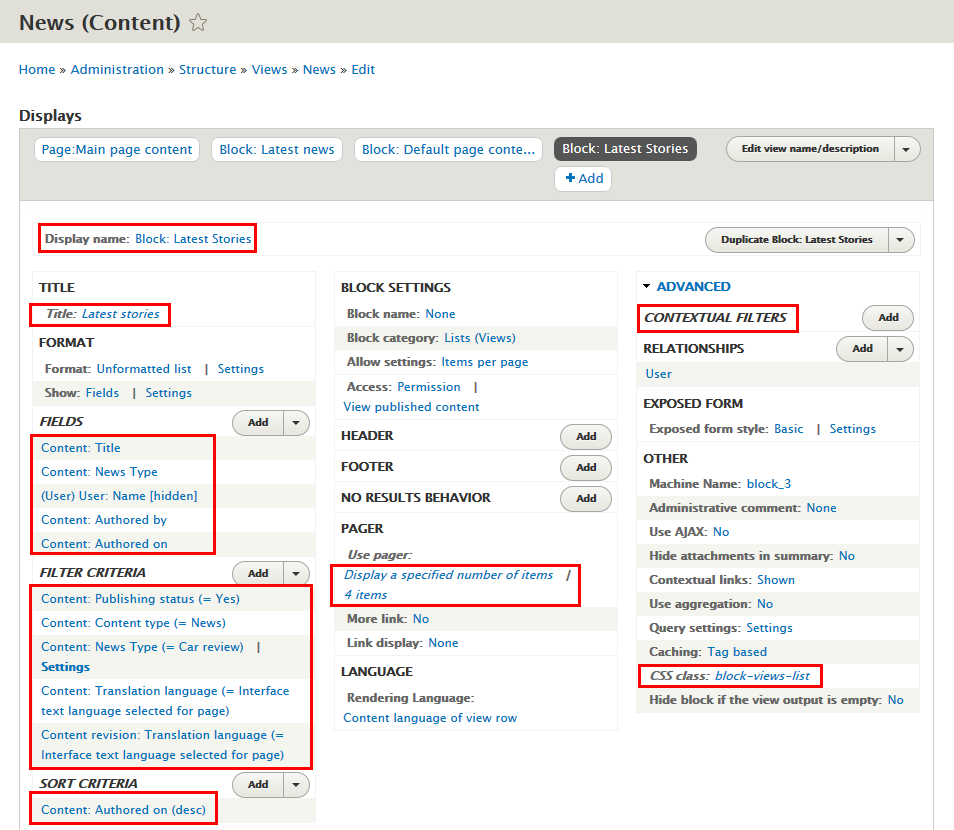
2.1 Add Block: Latest Stories block view
Step 1: Navigate to Structure > Views, find News view, then click Add > Block button
Step 2: To create Block: Latest Stories block view and set following properties:
Step 3: At Display name area, click and set properties:
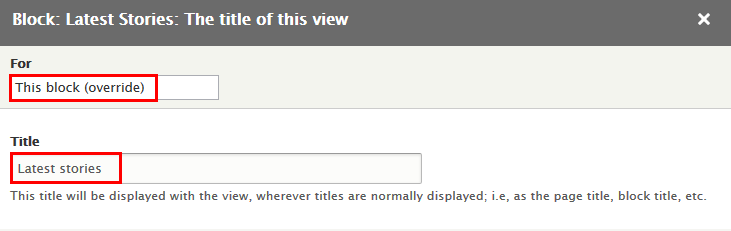
Step 4: At TITLE area, find Title field and set following properites:
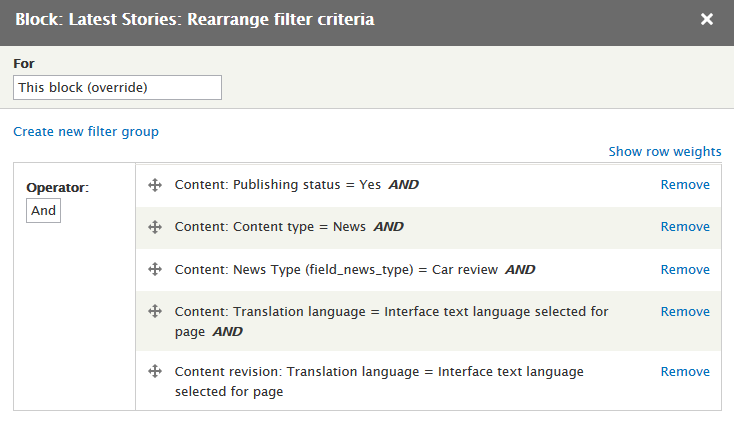
Step 5: At FIELDS area, click Rearrange button. Set For This block (override), then click Remove link Content: Image, Content: Summary field
Step 6: At FILTER CRITERIA area, add Content revision: Translation language, Content: News Type field
Step 7: Set properites for Content revision: Translation language
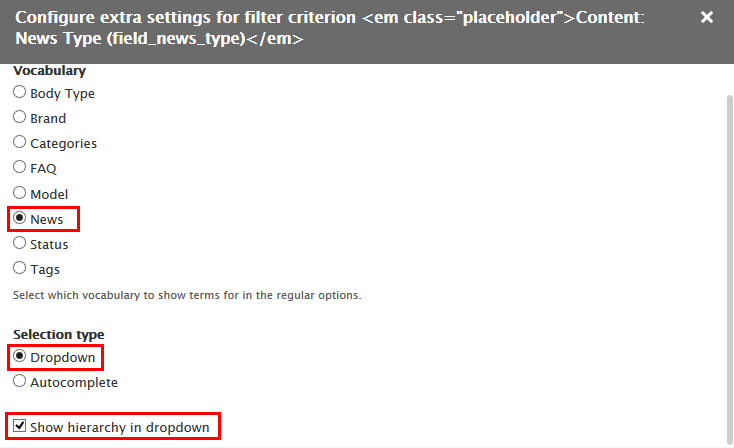
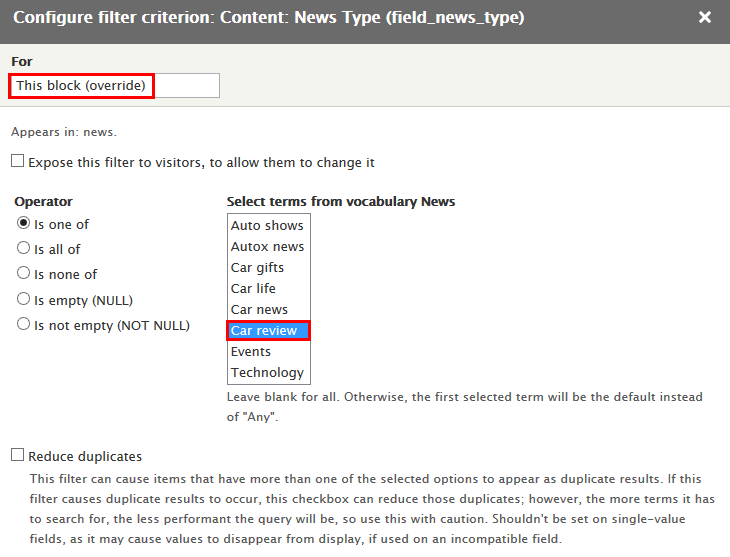
Step 8: Set properites for Content: News Type field
Step 9: At FILTER CRITERIA area, click Rearrange button and set following arrange
Step 10: At SORT CRITERIA area, click Rearrange button. Set For This block (override), then click Remove link Content: Weight field
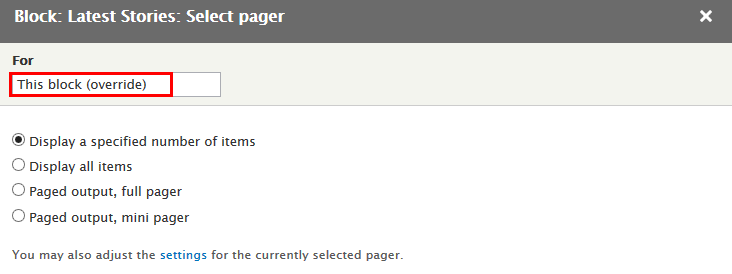
Step 11: At PAGER area, find Use pager click Display a specified number of items link and set following properites
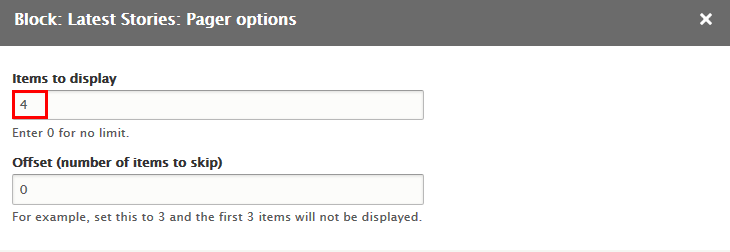
Step 12: At PAGER area, find Use pager click 1 items link and set following properites
Step 13: At Advanced > CONTEXTUAL FILTERS area, set For This block (override), then click Remove link Content: News Type field
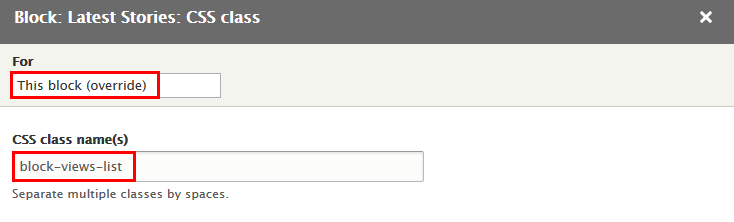
Step 14: At Advanced > OTHER area, add CSS class:
Step 15: Click Save to save view
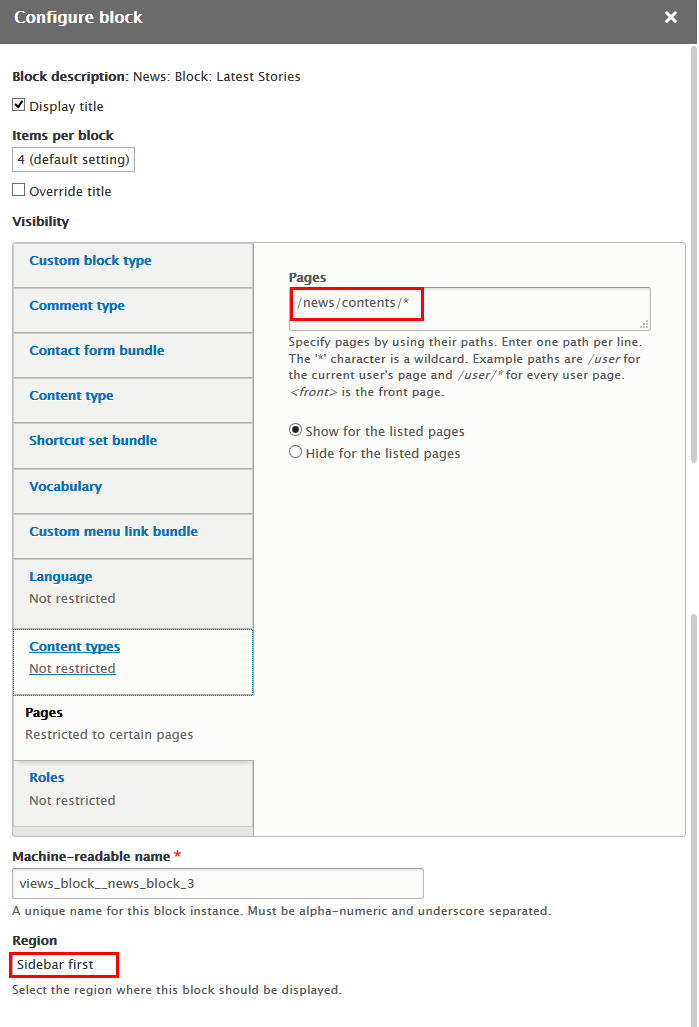
2.2 Configure News: Block: Latest Stories block
Main navigation menu block
Front end Display
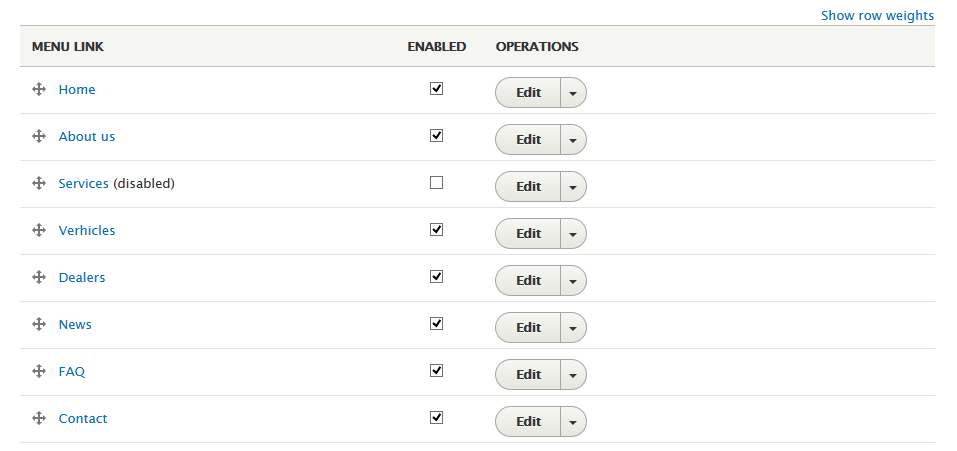
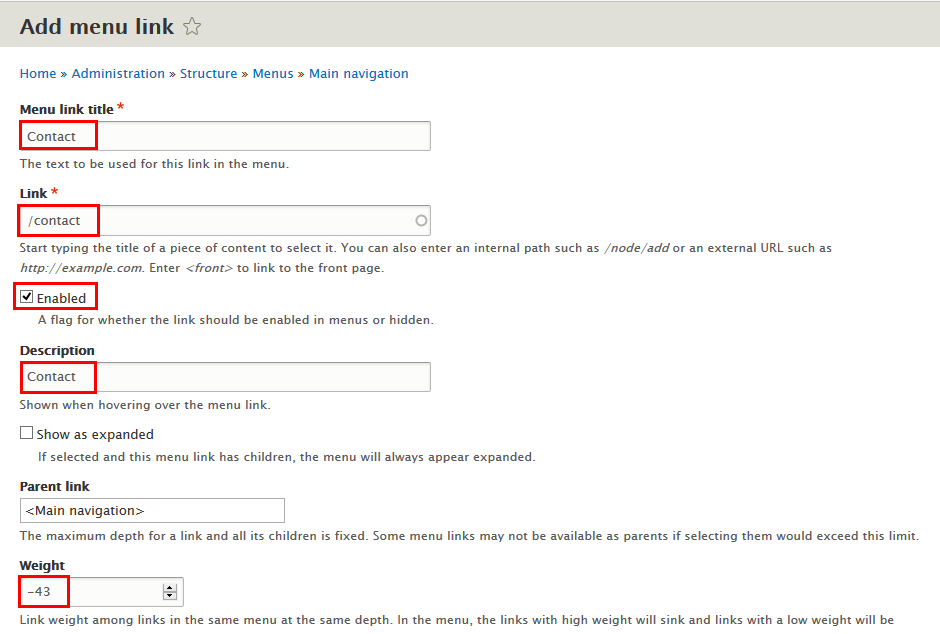
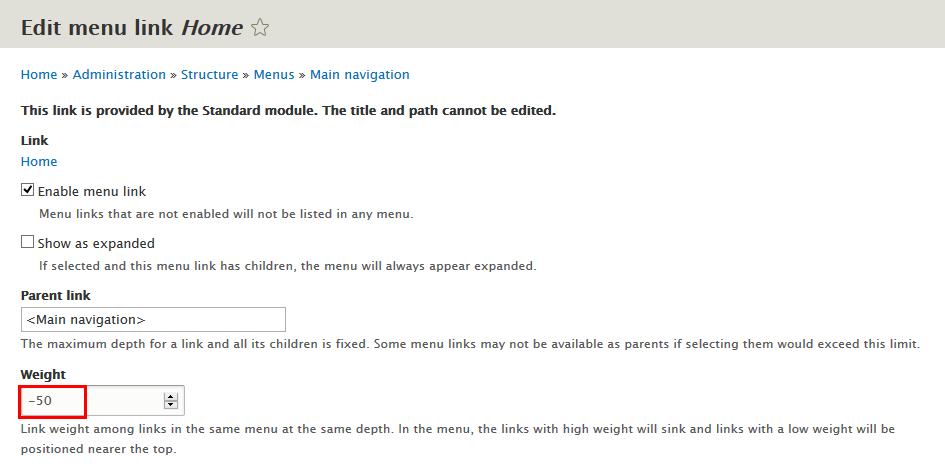
1. Add menu item link Main navigation menu
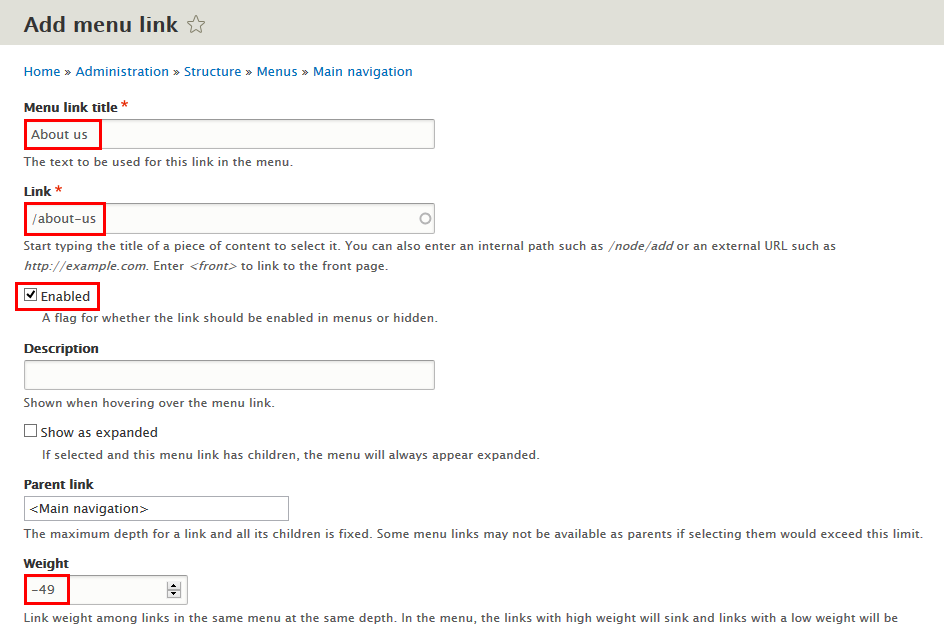
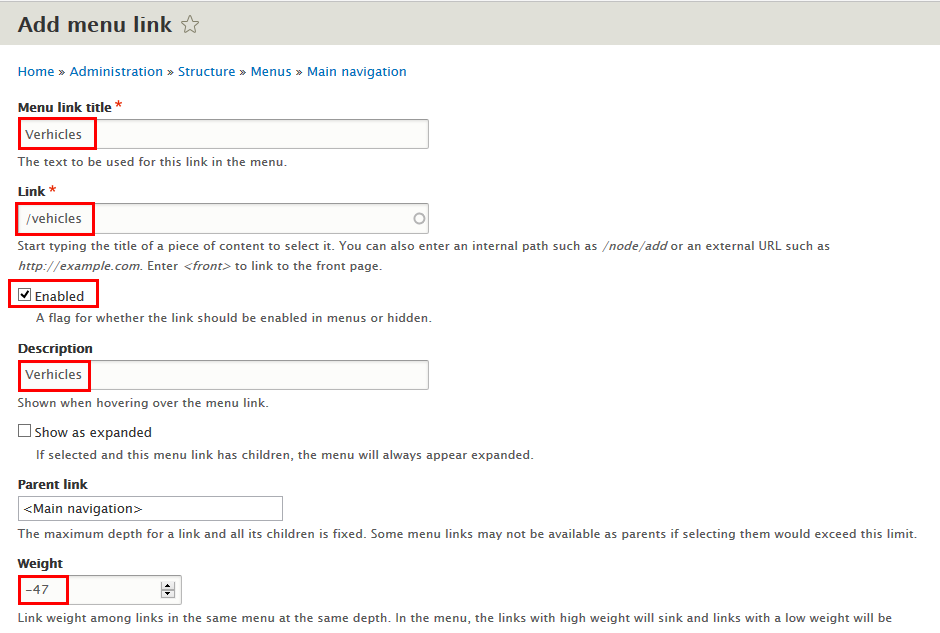
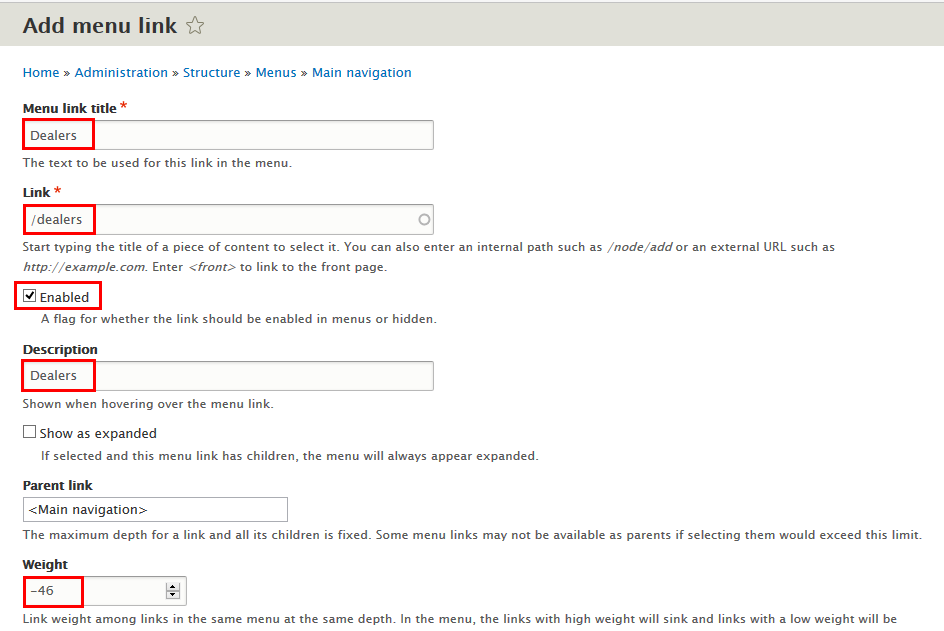
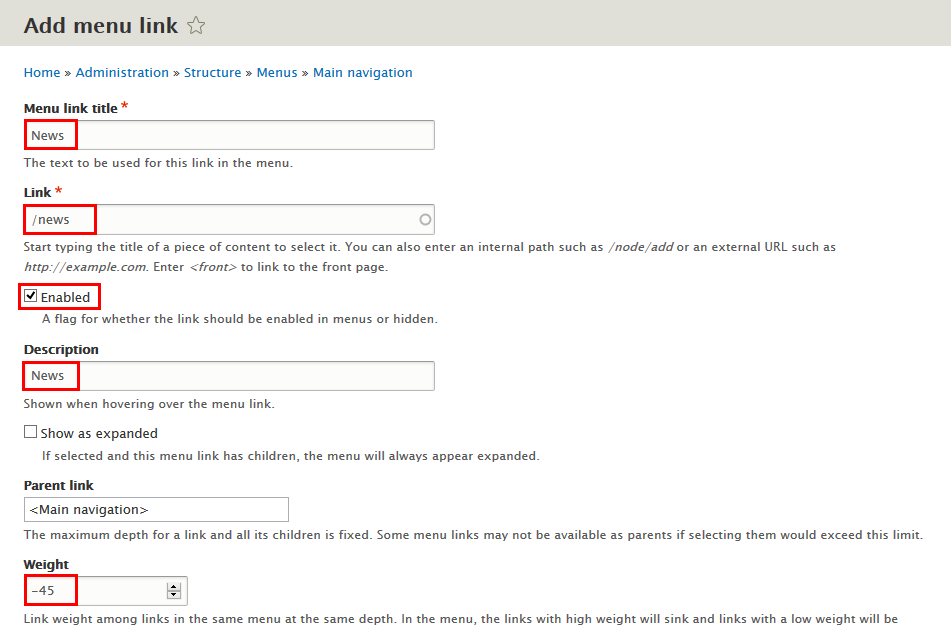
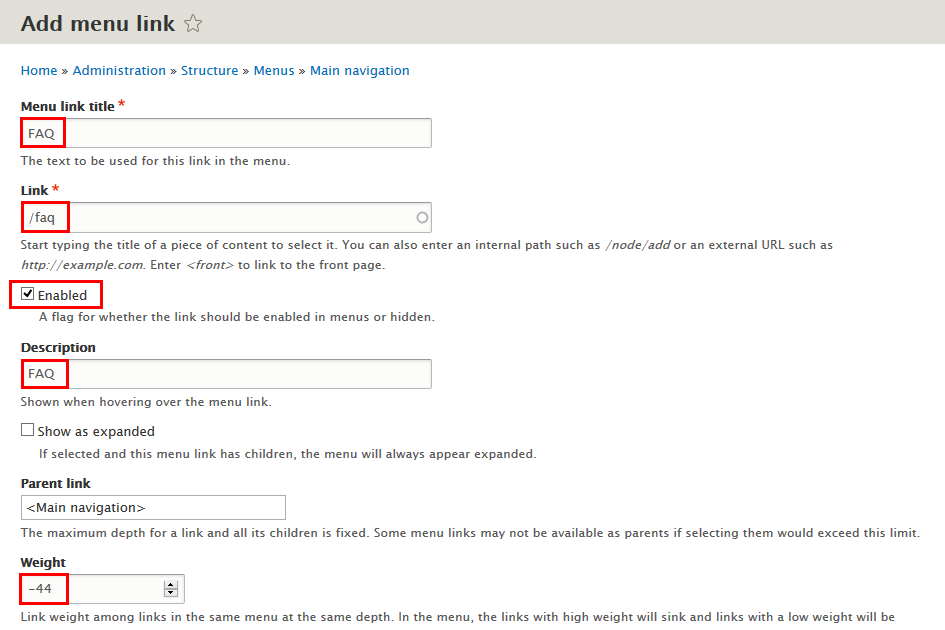
Step 1: Navigate to Structure > Menu, find Main navigation link click and add menu item with following properties:
Step 2: Click Add link link and add link following: About us, Vehicles, Dealers, News, FAQs, Contact menu items
Step 3: Set properties About us menu item
Step 4: Set properties Verhicles menu item
Step 5: Set properties Dealers menu item
Step 6: Set properties News menu item
Step 7: Set properties FAQs menu item
Step 8: Set properties Contact menu item
Step 9: Set properties Home menu item
Step 10: Click Save button
More Configurations
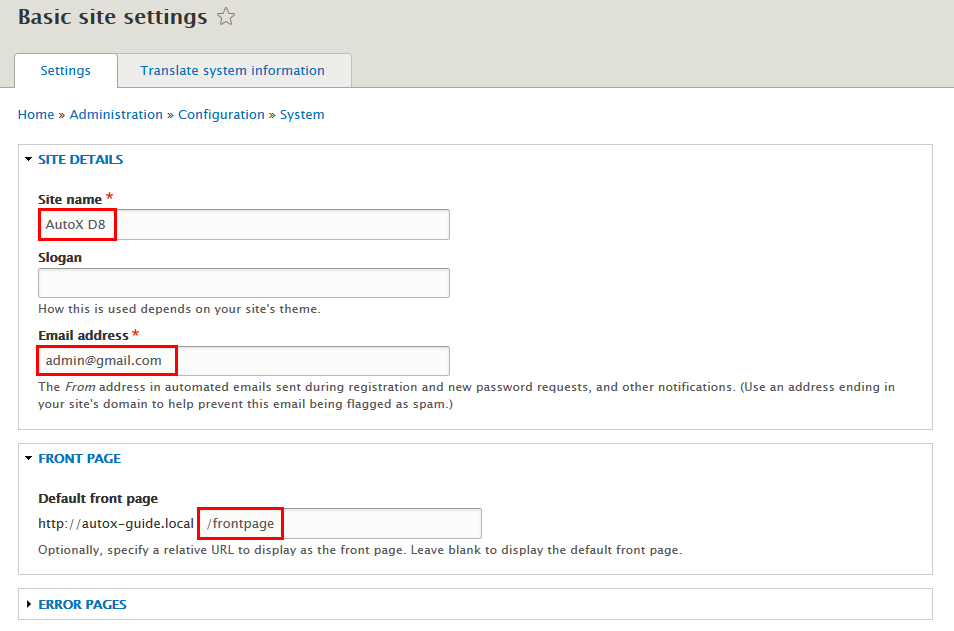
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Basic site settings
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.