Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Real Estate to look exactly like the demo site.
1. Package
Included content:
- README.txt
- Real Estate theme: real-estate-7.x-1.0.zip
- Demo Profile for Real Estate: real-estate-profile-7.x-1.1.zip
2. System Requirements
Database
.- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.4 or higher recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
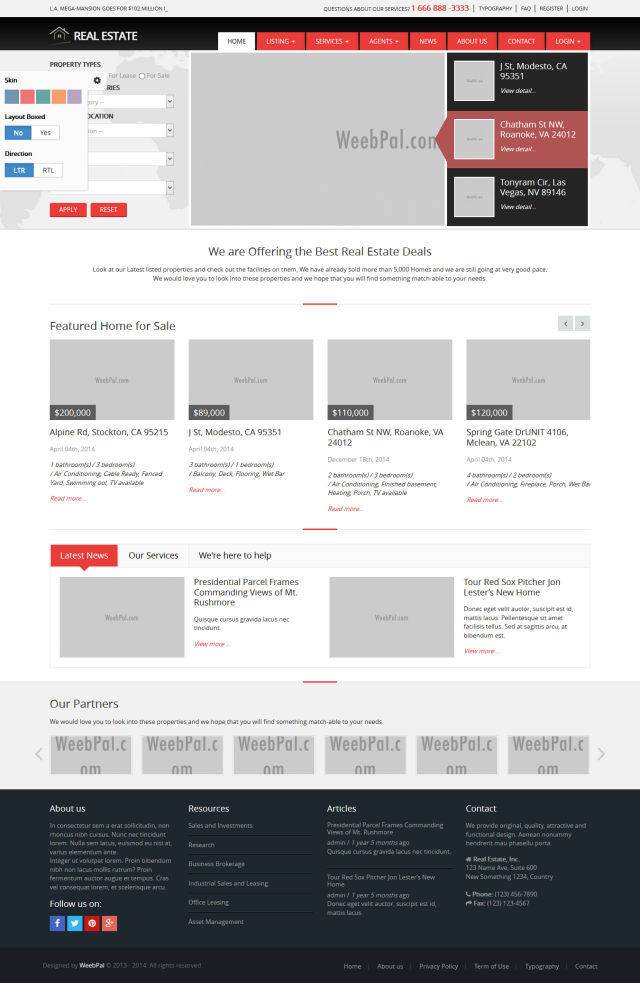
Home
About us
Agents
Agents Map
Listing
Listing List
Listing Map
News
Services
Contact
FAQ
Privacy Policy
Term of Use
Typography
Multi colors
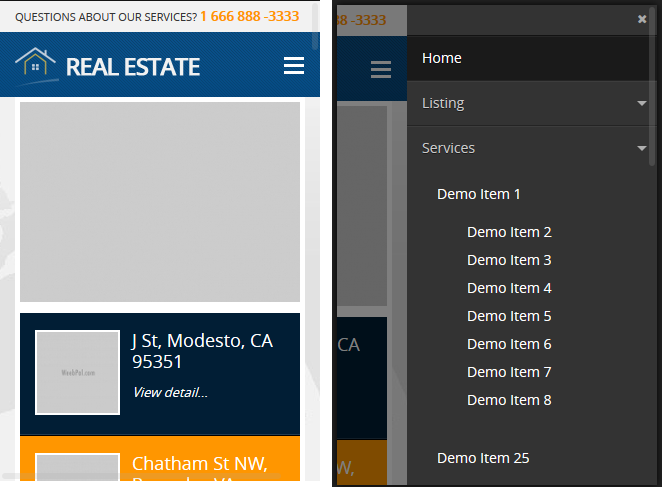
Responsive Layout
4. Module requirements
Core Modules
- Blog
- Contact
- Update manager
Third-party Modules
- Address Field
- Admin Menu
- Better Exposed Filters
- Colorbox
- Context
- Custom Breadcrumbs
- Custom Search
- Chaos tools
- Date
- Devel
- Entity
- Exclude Node Title
- Features
- FAQ
- Field Group
- Flexslider
- Fontawesome
- Gallery Formatter
- Geocoder
- Geofield
- Geofield Gmap
- Geophp
- Gmap
- Gmap3 Tools
- Google Analytics
- Google Map Field
- Ip Geoloc
- Jcarousel
- Jquery Plugin
- Jquery Update
- Leaflet
- Leaflet Markercluster
- Leaflet More Maps
- Libraries
- Link
- Location
- Manage Multiple Terms
- Mega Menus
- Memcache
- Menu Attributes
- Metatags Quick
- Modal Forms
- Module Filter
- Path Auto
- Quicktabs
- Respondjs
- Sharethis
- Superfish
- Taxonomy Menu
- TB Megamenu
- Token
- Views
- Views Accordion
- Views Fieldsets
- Views Slideshow
- Views Slideshow Jcarousel
- Views Ticker
- Webform
- wishlist
Required libraries by the modules
- Autopager
- Colorbox
- Flexslider
- Fontawesome
- Infobubble
- Jcarousel
- Jquery Cycle
- Jquery Jcarousel
- Leaflet
- Leaflet Markercluster
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g: Real Estate)
Files included:
- README.txt
- Real Estate theme: real-estate-7.x-1.0.zip
- Demo Profile for Real Estate: real-estate-profile-7.x-1.1.zip
- This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Real Estate Demo
- real-estate-profile-7.x-1.1.zip
2. Extract real-estate-profile-7.x-1.1.zip above and copy it into your host, and rename the directory to Real Estate
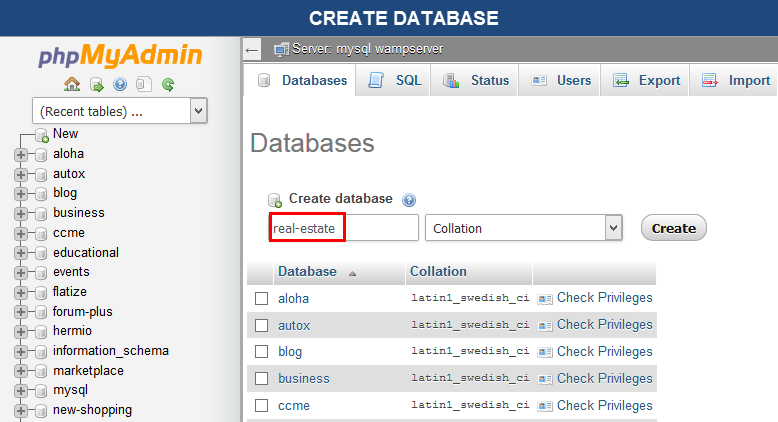
3. Access your MySQL database and create a new database (e.g: Real Estate) and user account. Don't forget to add correct permissions to new user to access the database
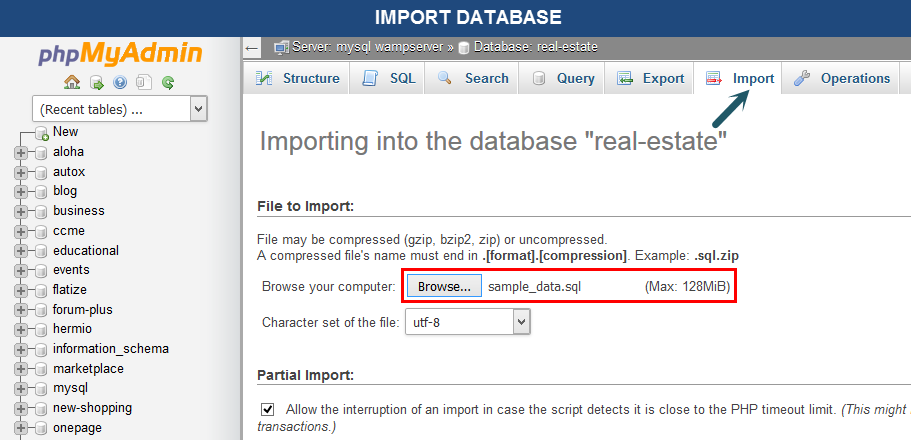
4. In the demo directory database/ (or profile/weebpal), you can find database dump named sample_data.sql.
Import this file into new database.
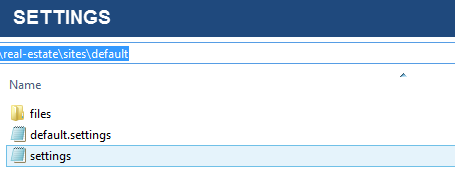
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
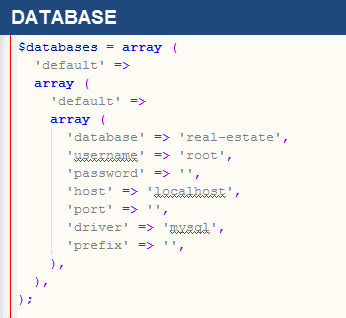
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values for settings: email address, admin password, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Real Estate Demo
Now, you can visit administrator site with the admin account to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Real Estate Theme, find this guide in handy.
1. Install Drupal
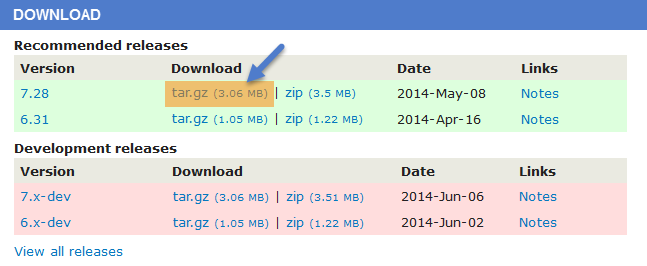
1. Go to Drupal download page and download the latest version of Drupal 7.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: Real Estate)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as Real Estate.
4. Open browser and navigate to your website.
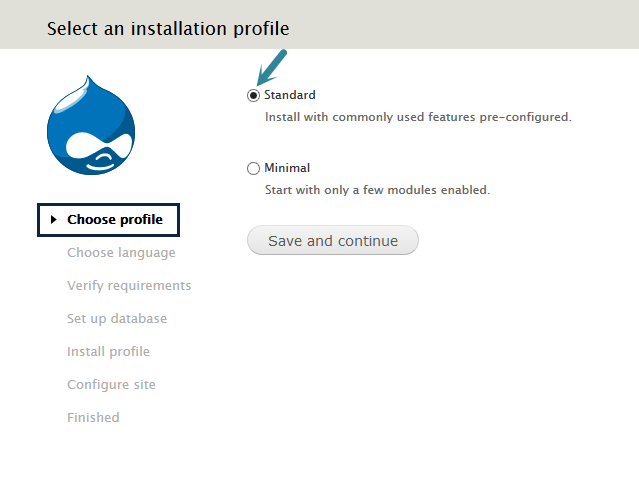
5. Select Standard => click Save and continue button.
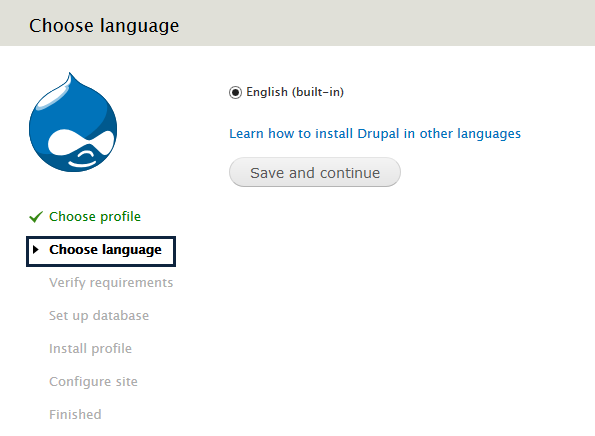
6. Choose language => click Save and continue button.
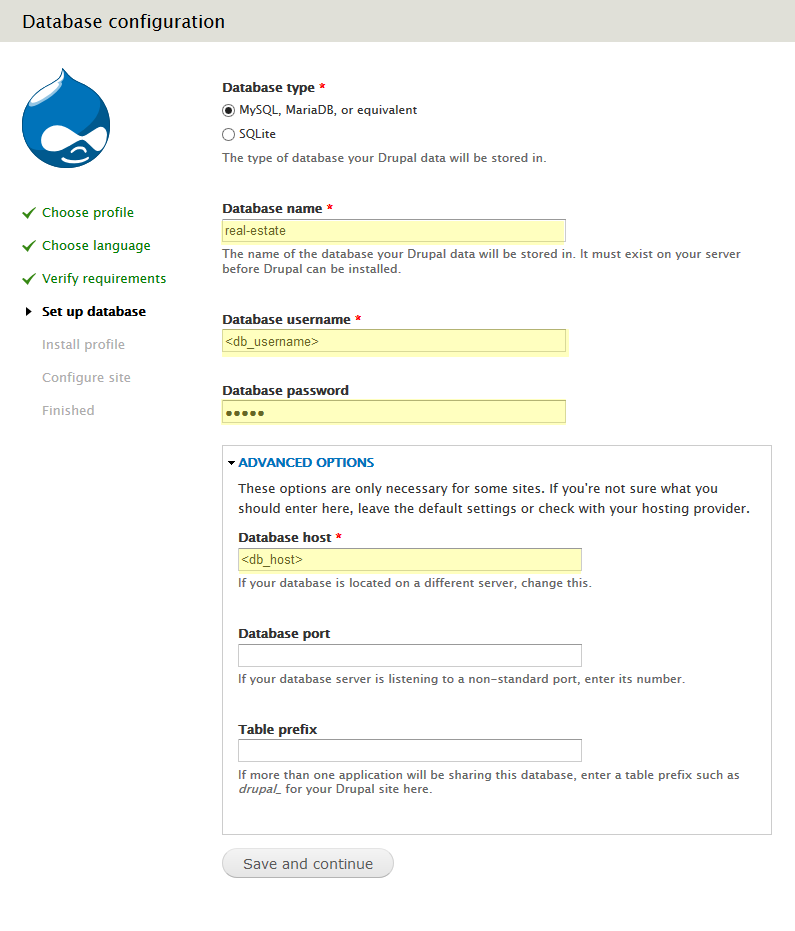
7. Enter database parameters => click Save and continue button.
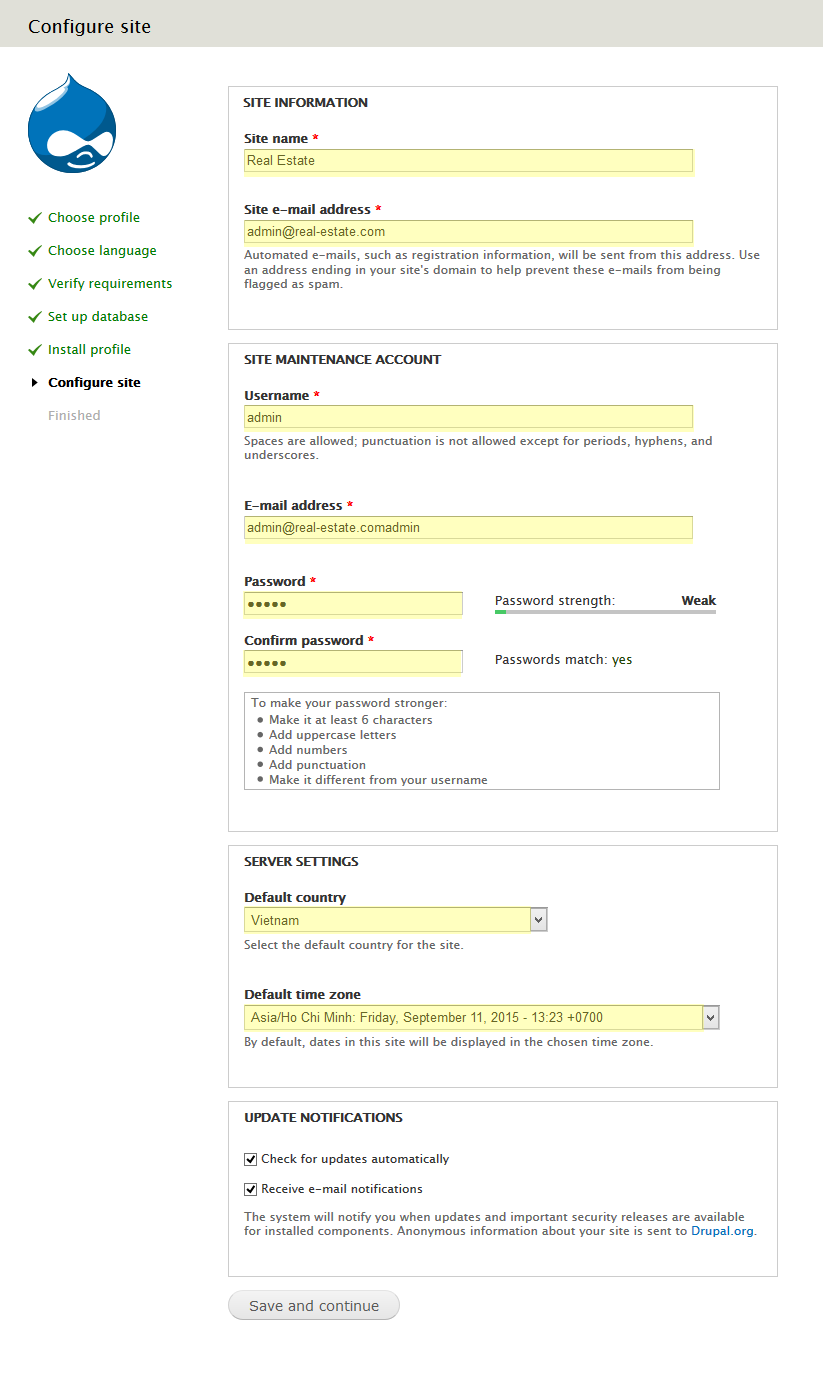
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Real Estate Theme
- Extract Real Estate theme .ZIP file:
- real-estate-7.x-1.0.zip
-
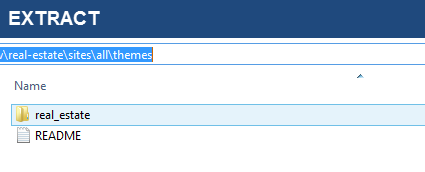
Move this theme into your Drupal folder: sites/all/themes
-
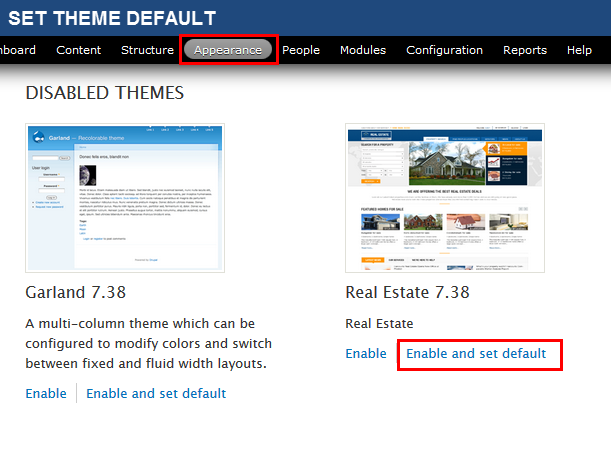
Navigate to Appearance > Choose Enable and set default Real Estate theme
3. Install Required Modules
Now that you've enabled Real Estate theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract real-estate-profile-7.x-1.1.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
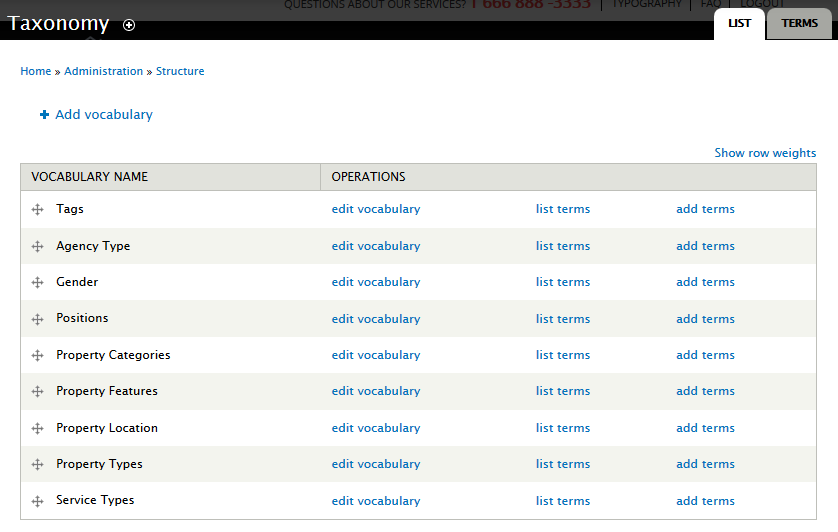
Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
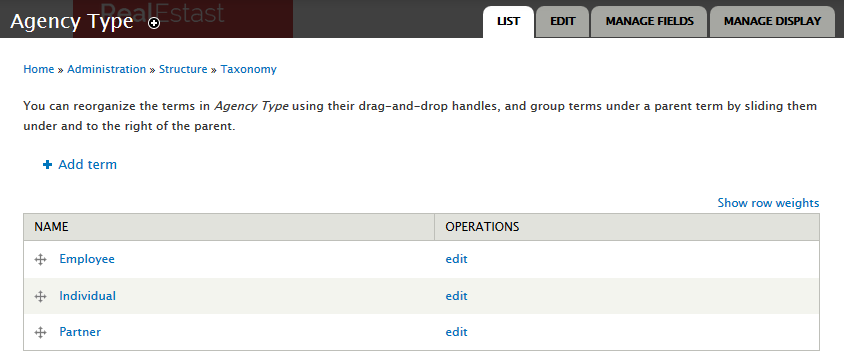
1. Terms of Agency Type:
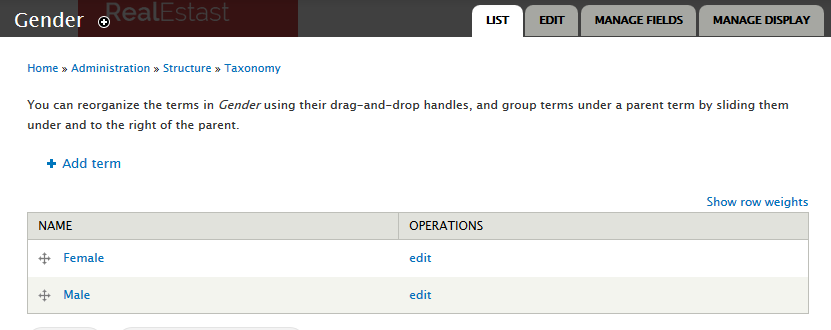
2. Terms of Gender:
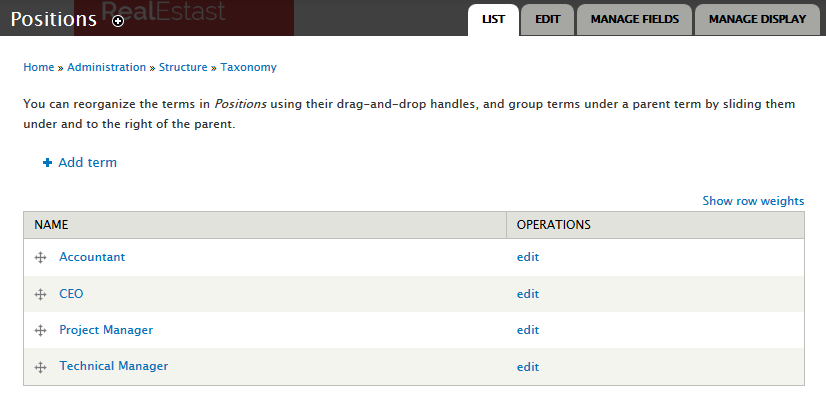
3. Terms of Positions:
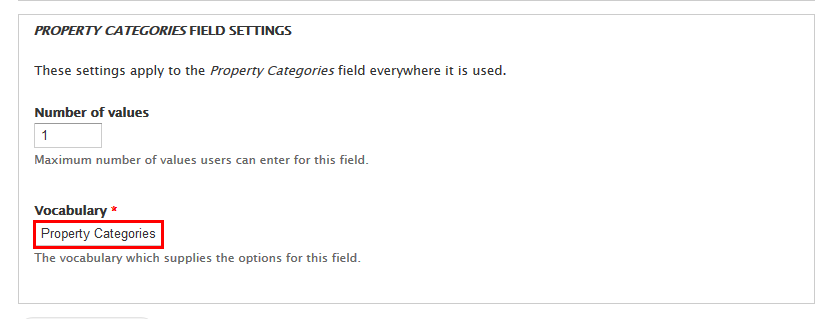
4. Terms of Property Categories:
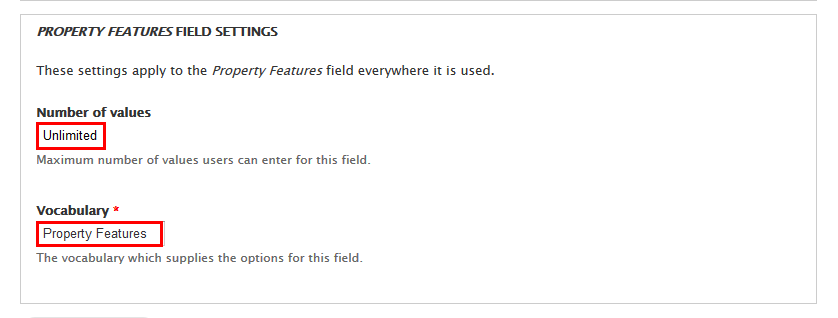
5. Terms of Property Features:
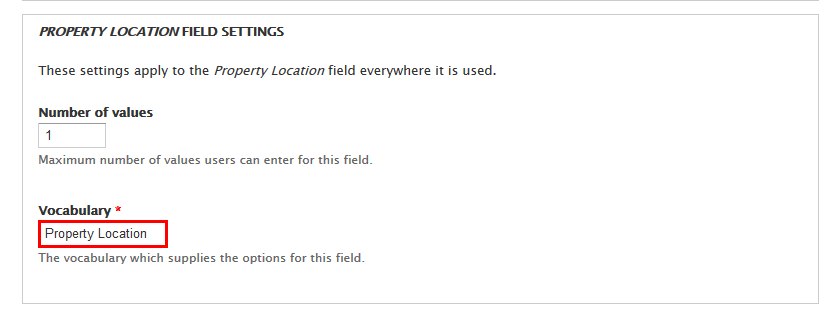
6. Terms of Property Location:
7. Terms of Property Types:
8. Terms of Service Types:
Media configuration
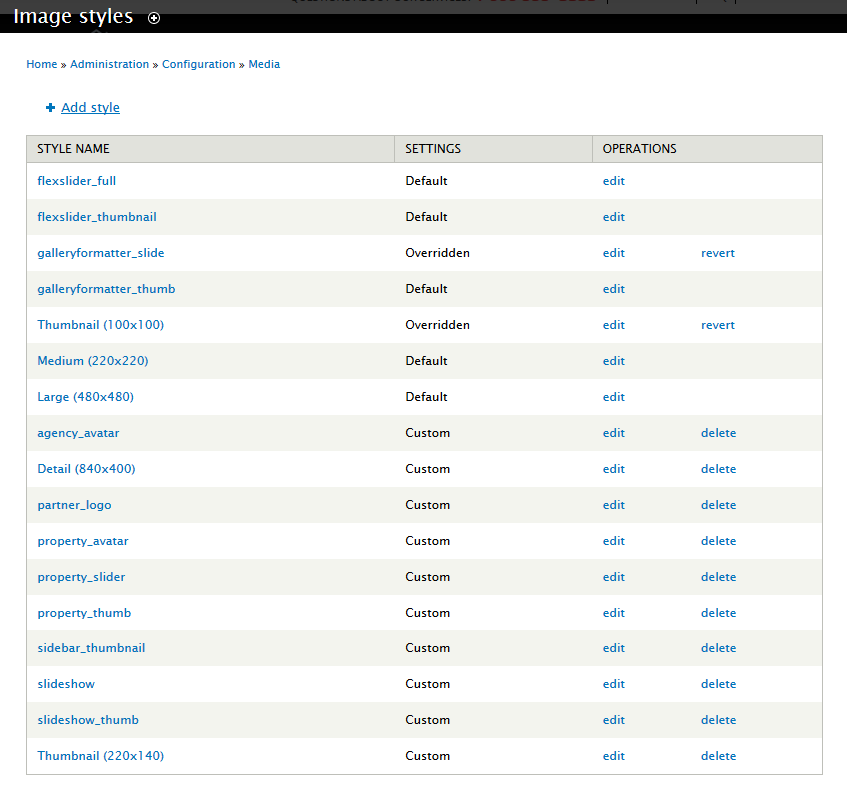
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
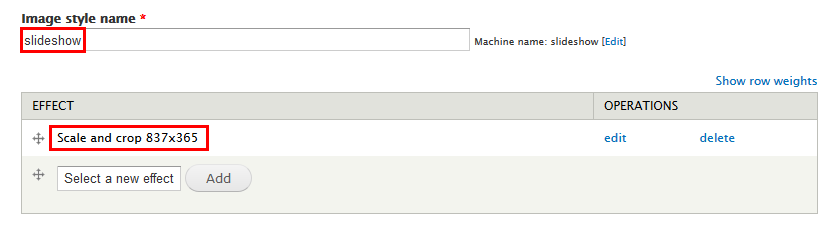
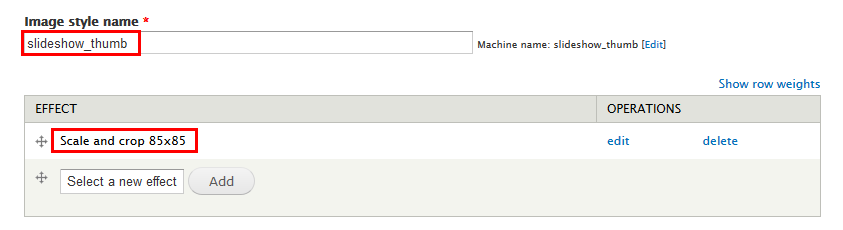
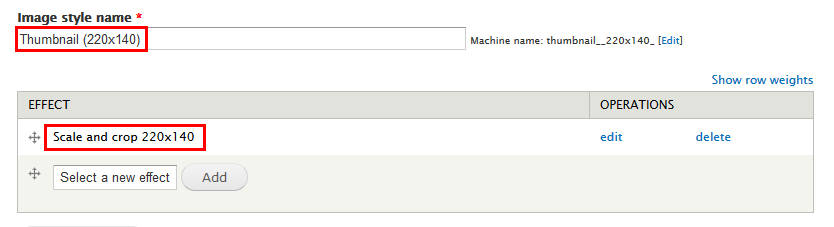
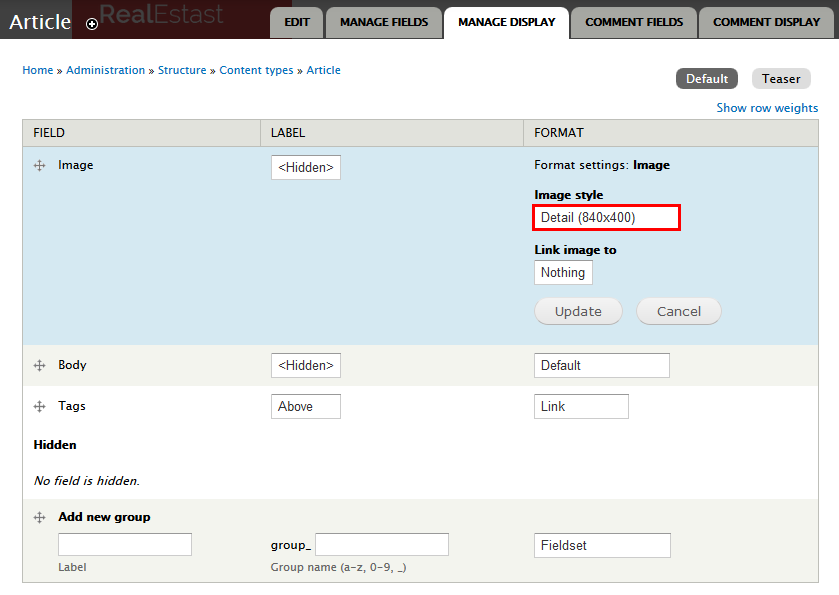
Configure for each image style:
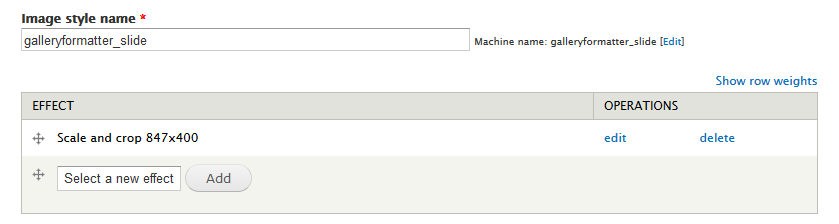
- galleryformatter_slide:
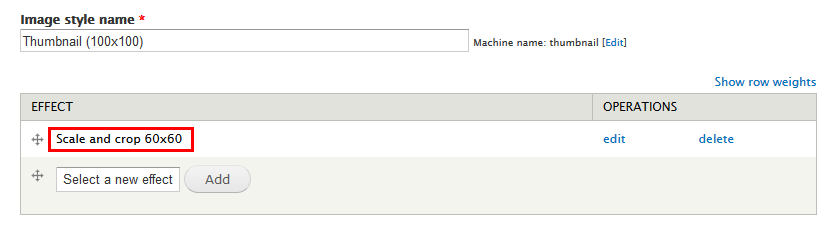
- Thumbnail (100x100):
- agency_avatar:
- Detail (840x400):
- partner_logo:
- property_avatar:
- property_thumb:
- sidebar_thumbnail:
- slideshow:
- slideshow_thumb:
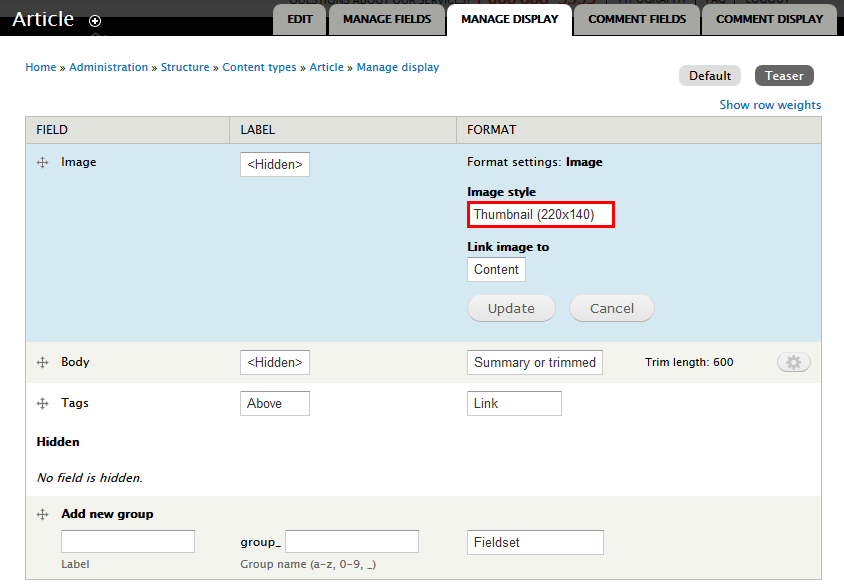
- Thumbnail (220x140):
Content type configuration
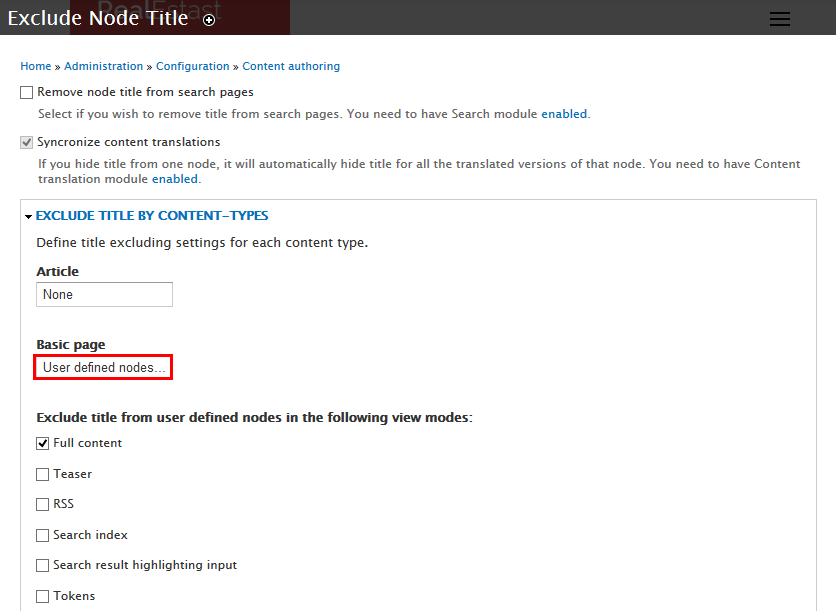
Configure Exclude node title
Note: Required Modules: Exclude node title.
1. Navigate to Configuration > Content authoring
2. Find Exclude node title link. Then click and set properties:
3. Click Save button
Modify Article type
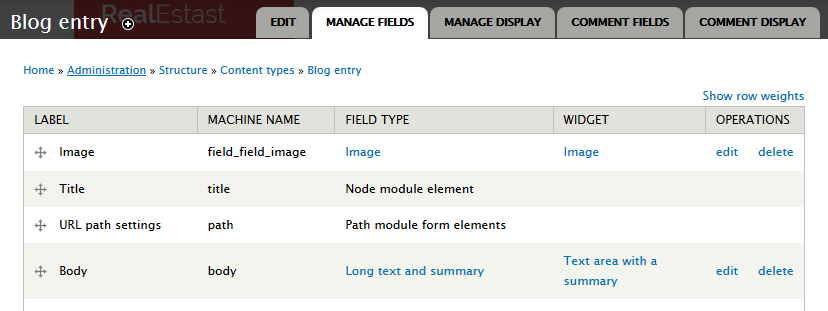
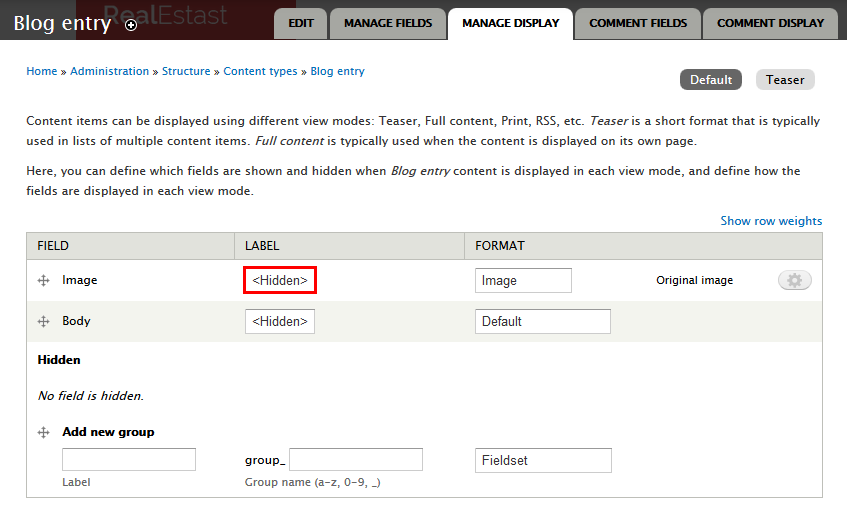
Modify Blog entry type
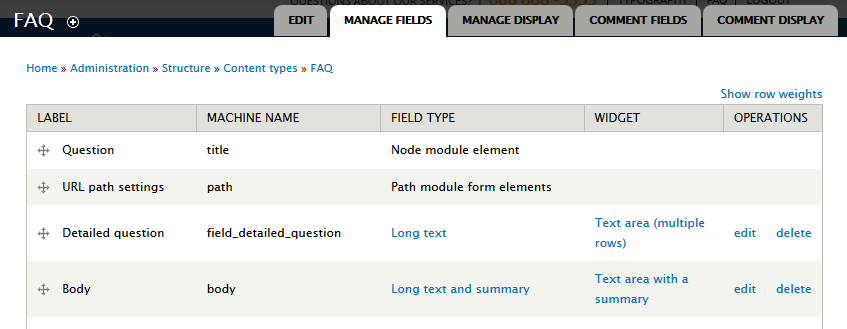
Modify FAQ type
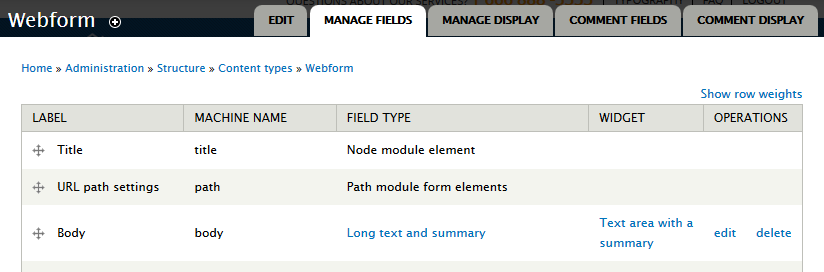
Modify Webform type
Note: Required Modules: Webform.
1. Navigate to Structure > Content Type
2. In FAQ row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
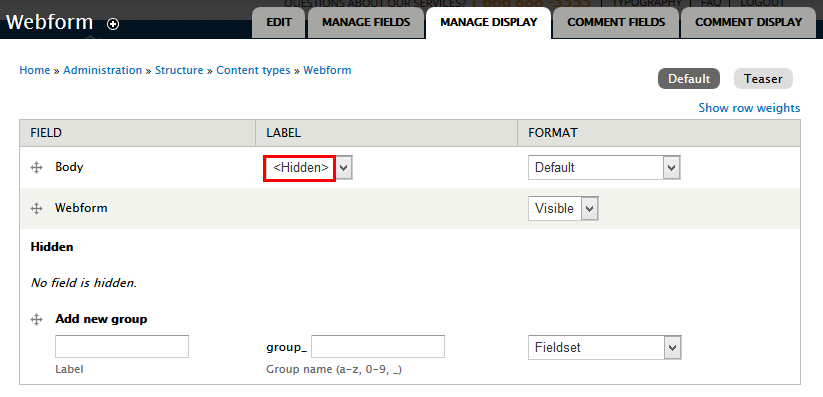
4. Go to Manage display tab > Default set following properties:
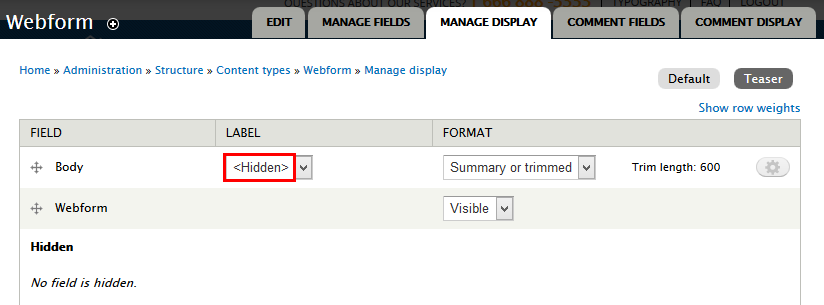
5. Go to Manage display tab > Teaser set following properties:
6. Click Save button
Modify Basic page type
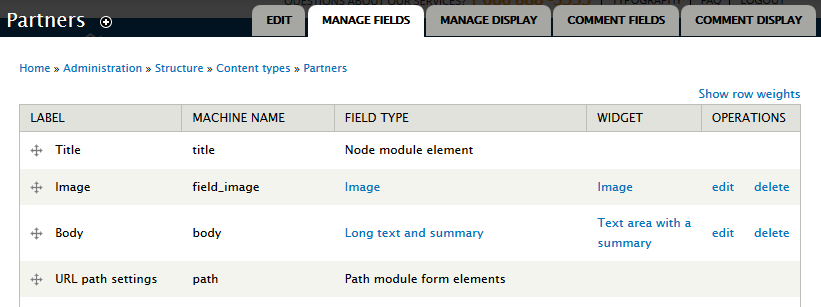
Create Partners type
Create Ticker type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Ticker with following properties:
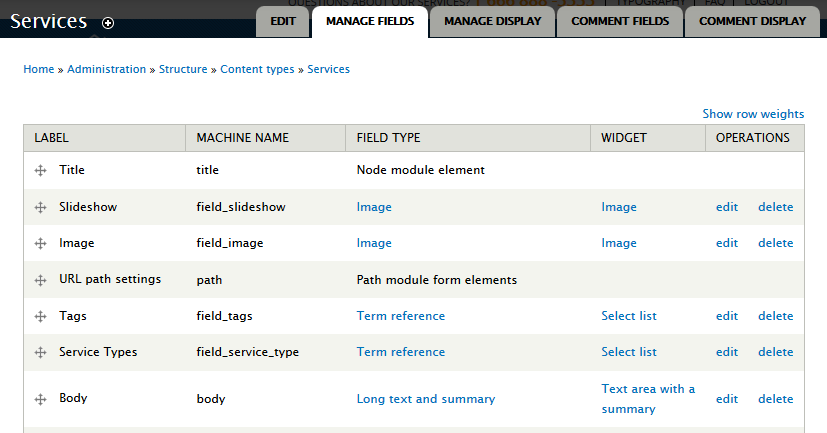
2. Go to Manage Fields and add following fields:
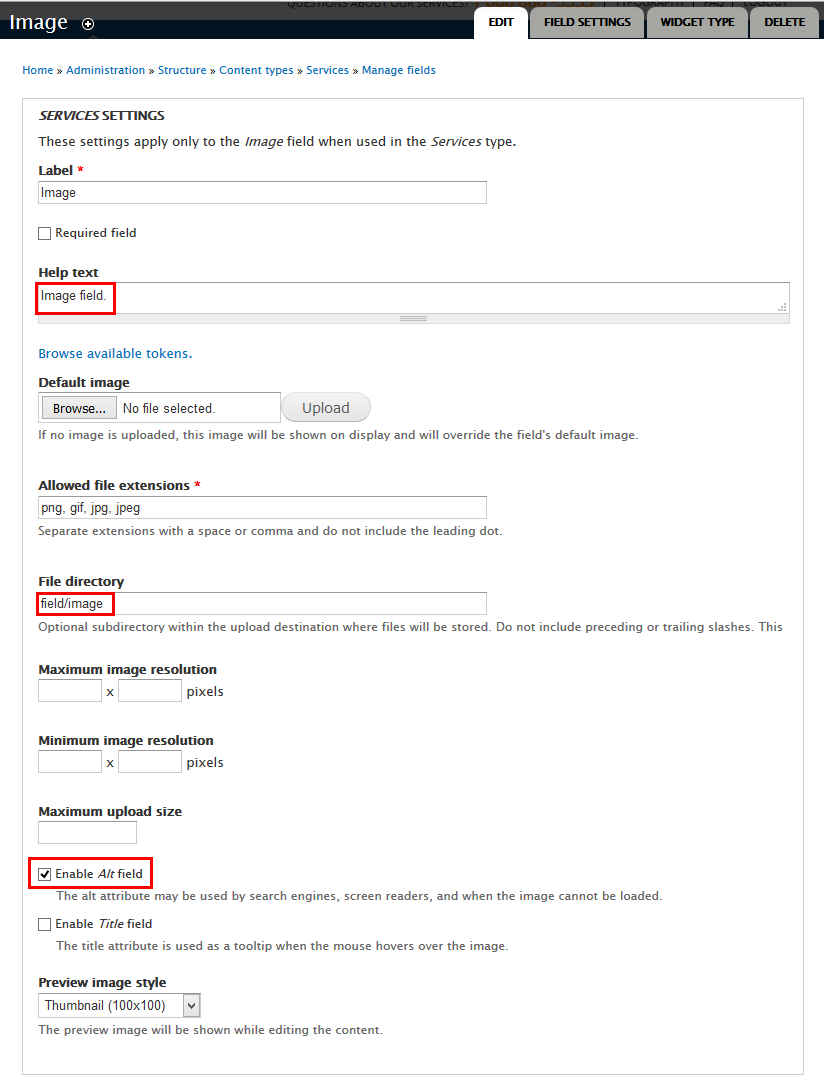
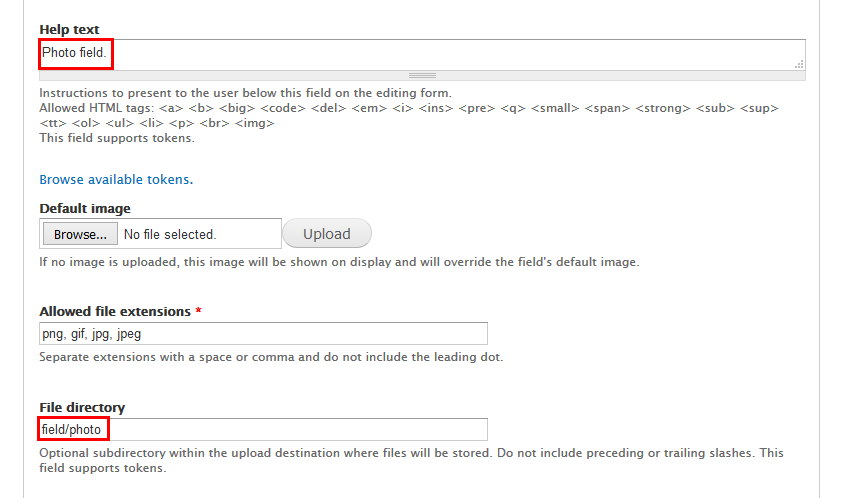
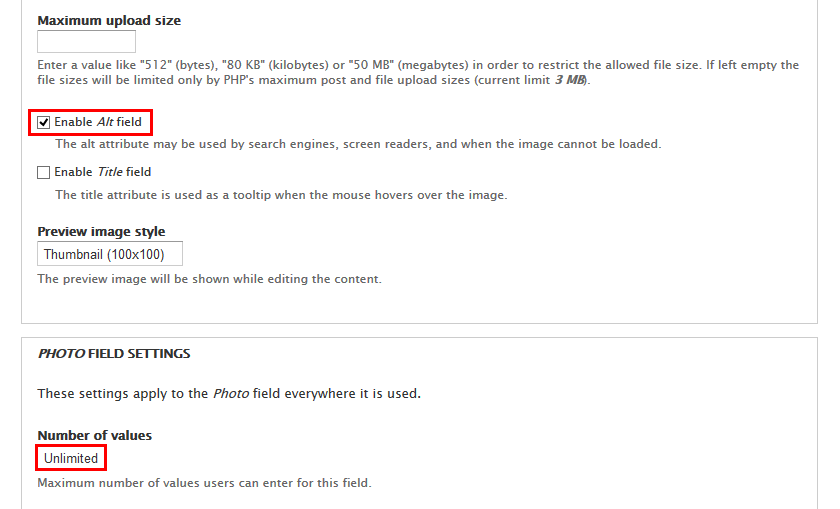
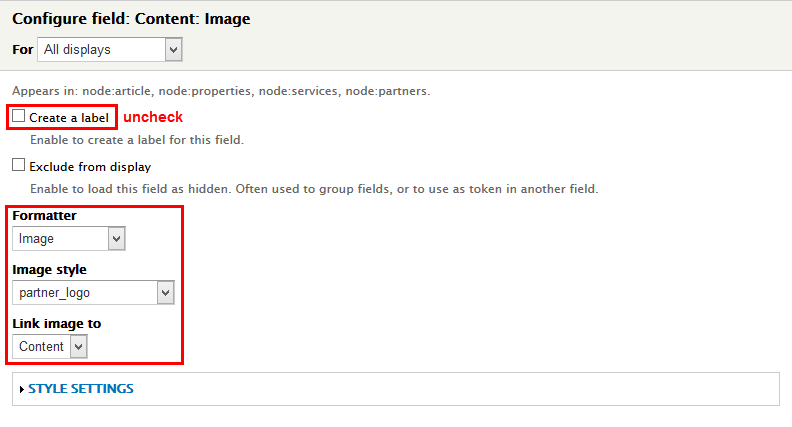
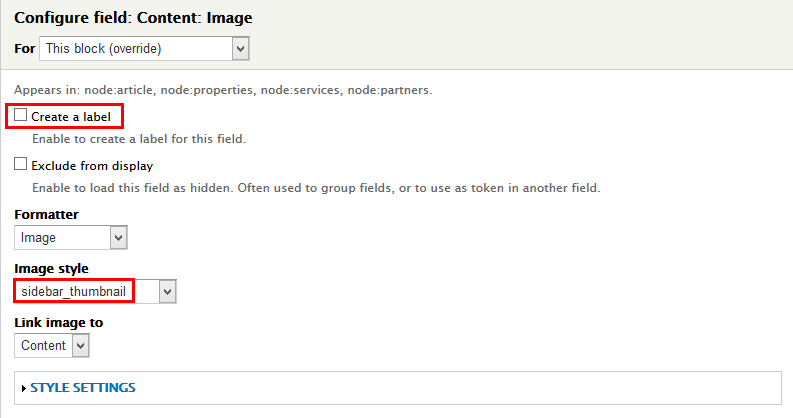
3. Set properties for Image field
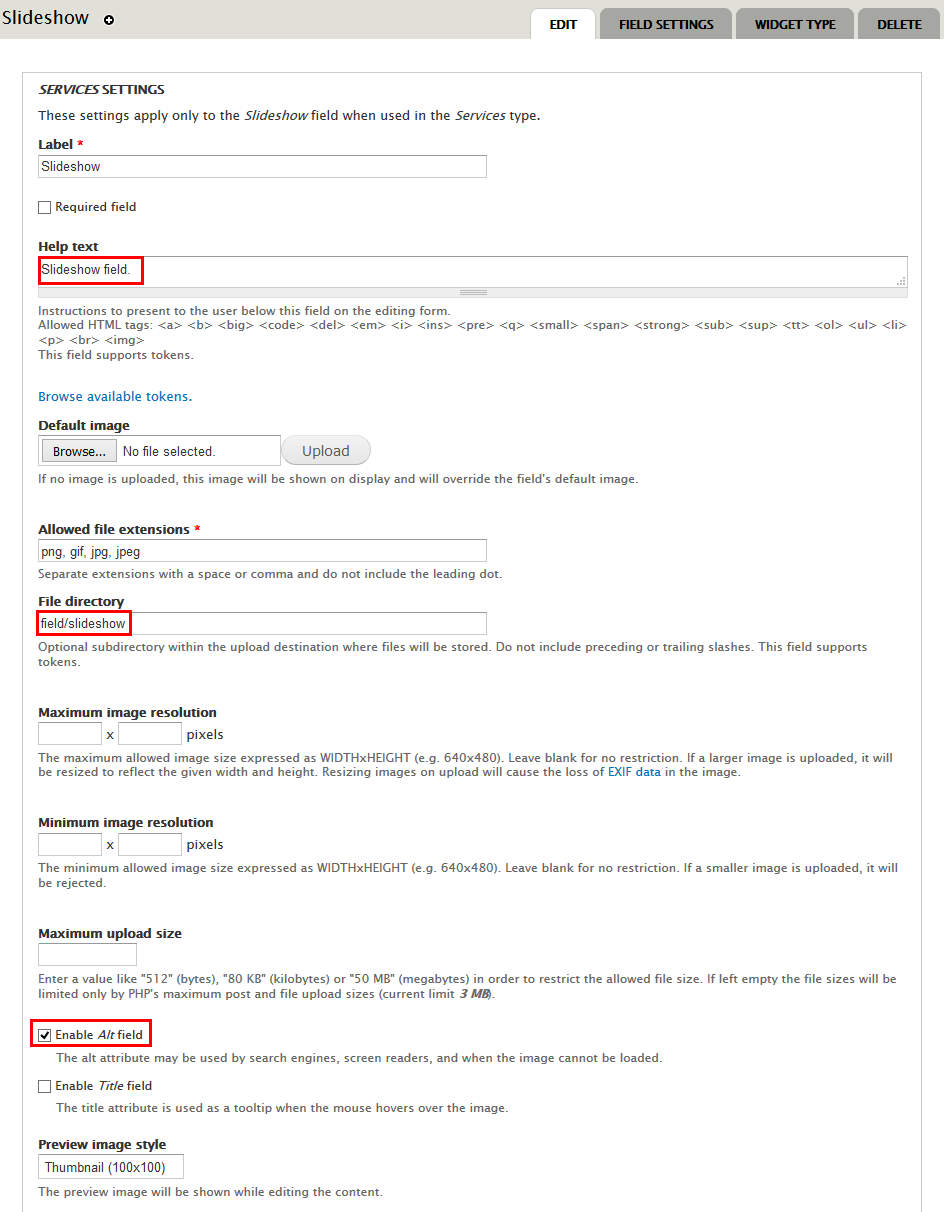
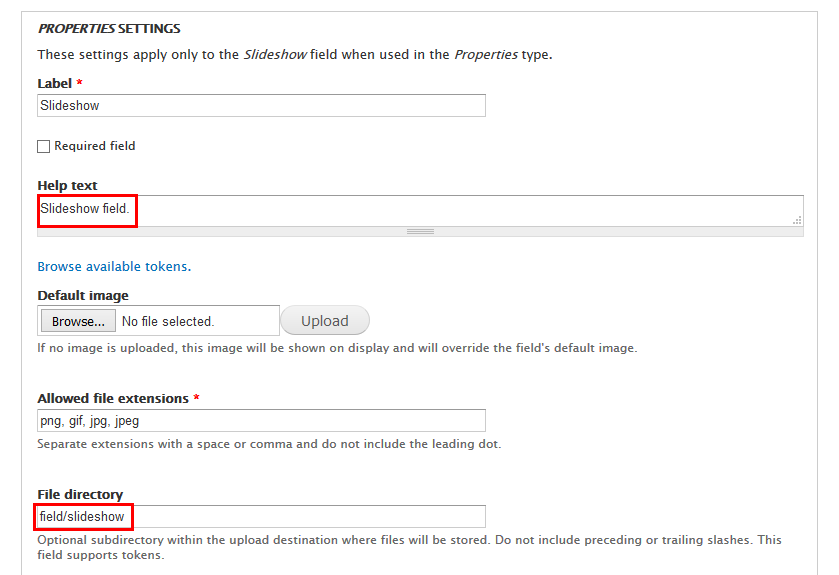
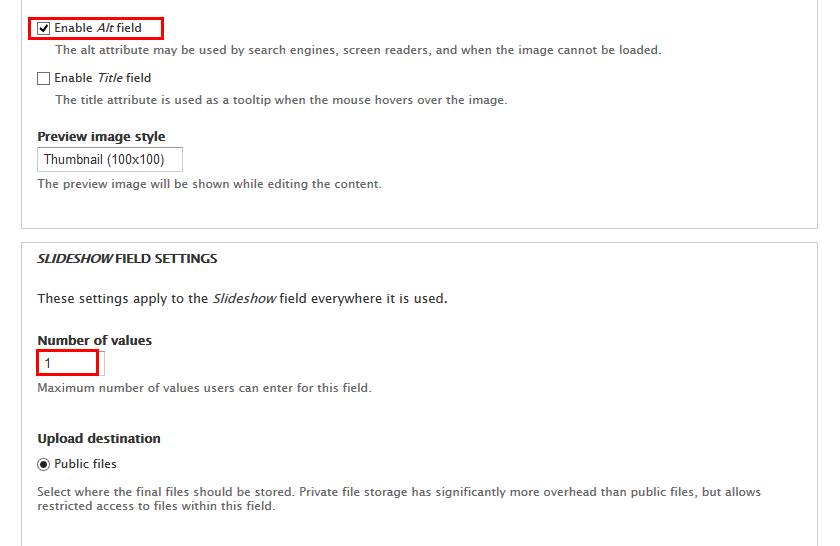
4. Set properties for Slideshow field
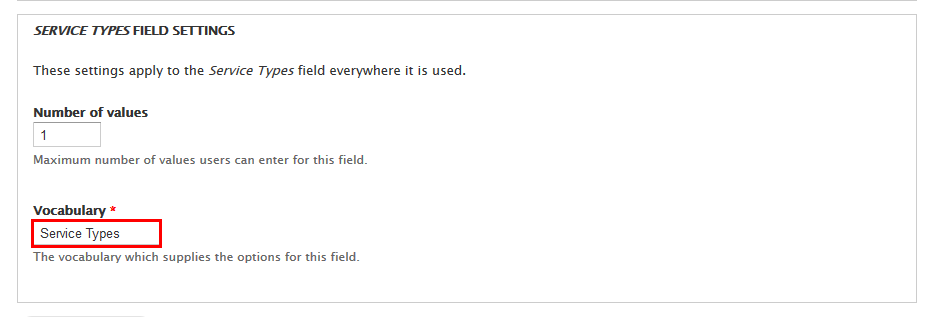
5. Set properties for Service Types field
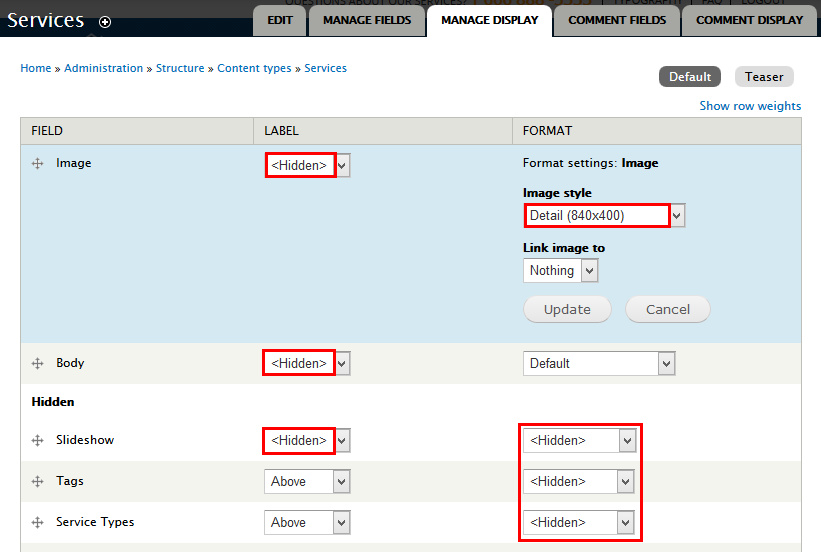
6. Go to Manage display tab > Default set following properties:
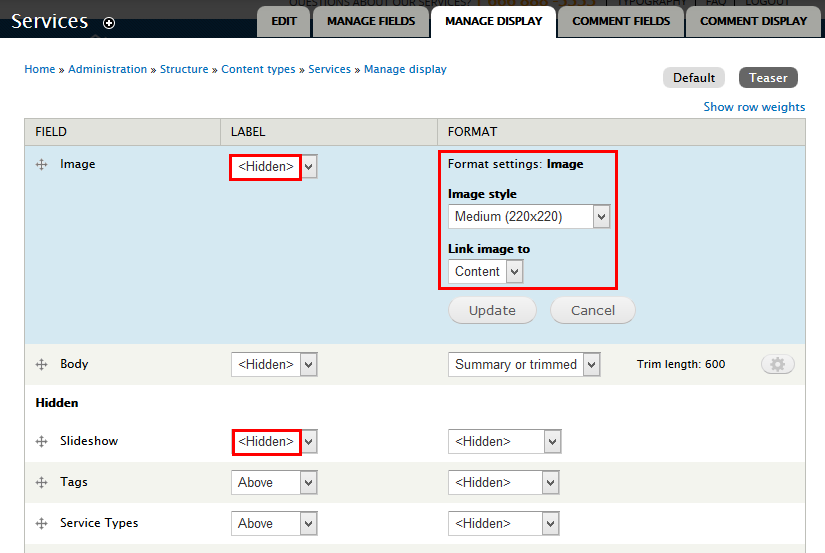
7. Go to Manage display tab > Teaser set following properties:
8. Click Save button
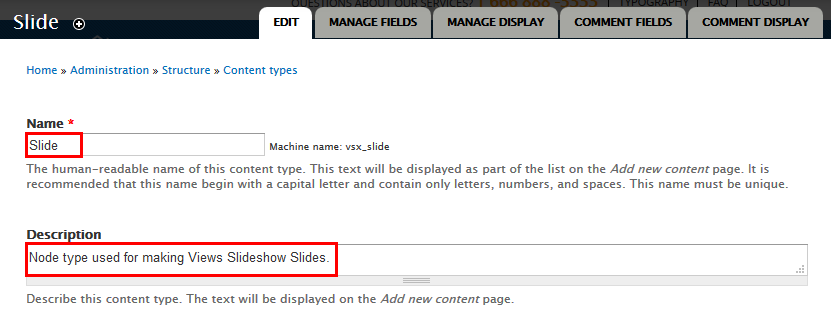
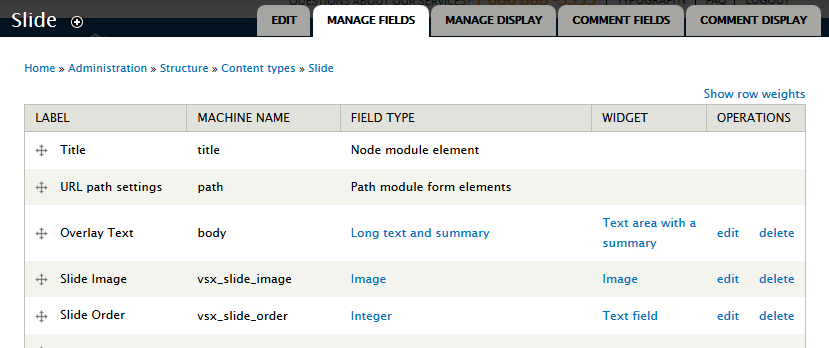
Create Slide type
Create Properties type
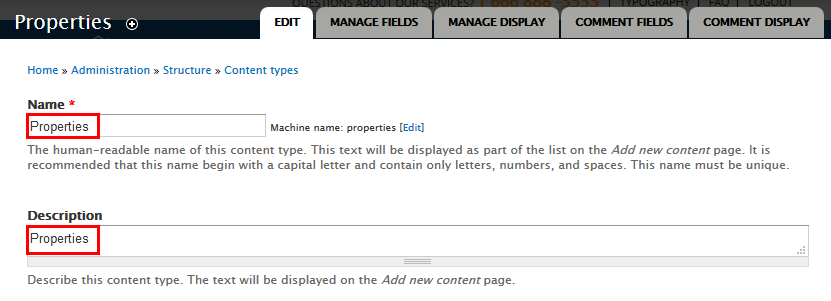
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Properties with following properties:
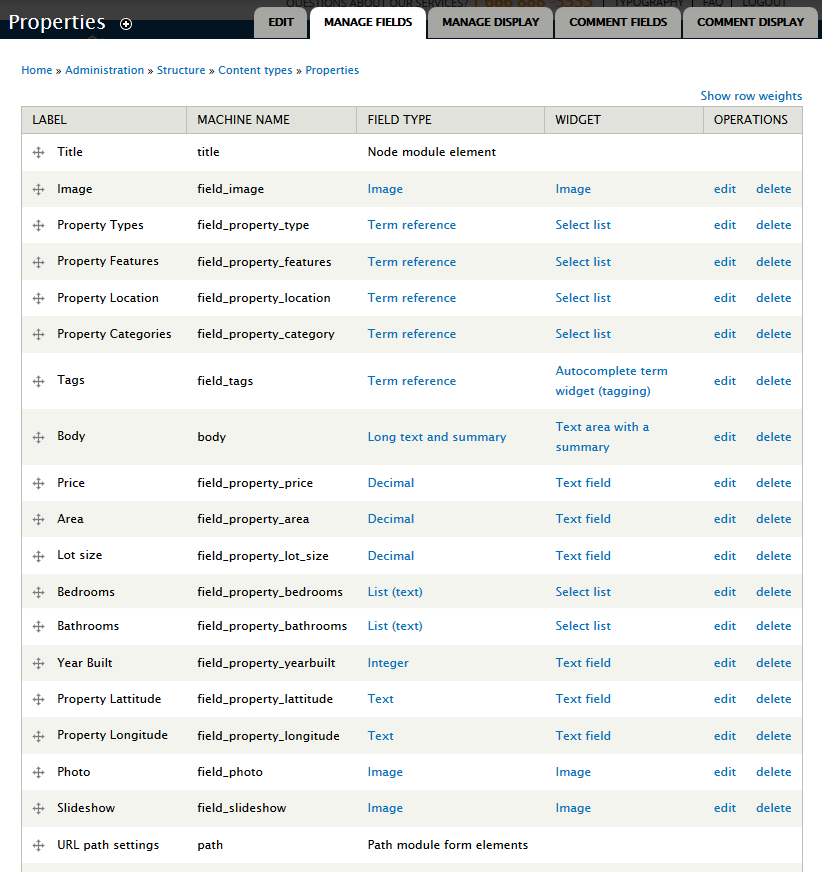
2. Go to Manage Fields and add following fields:
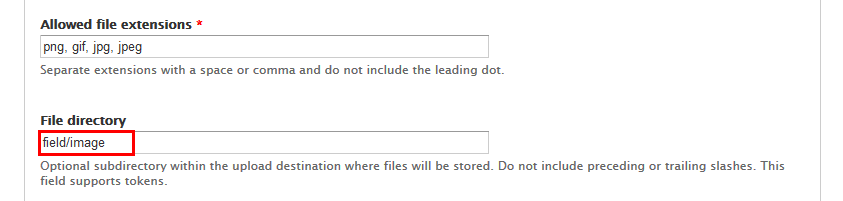
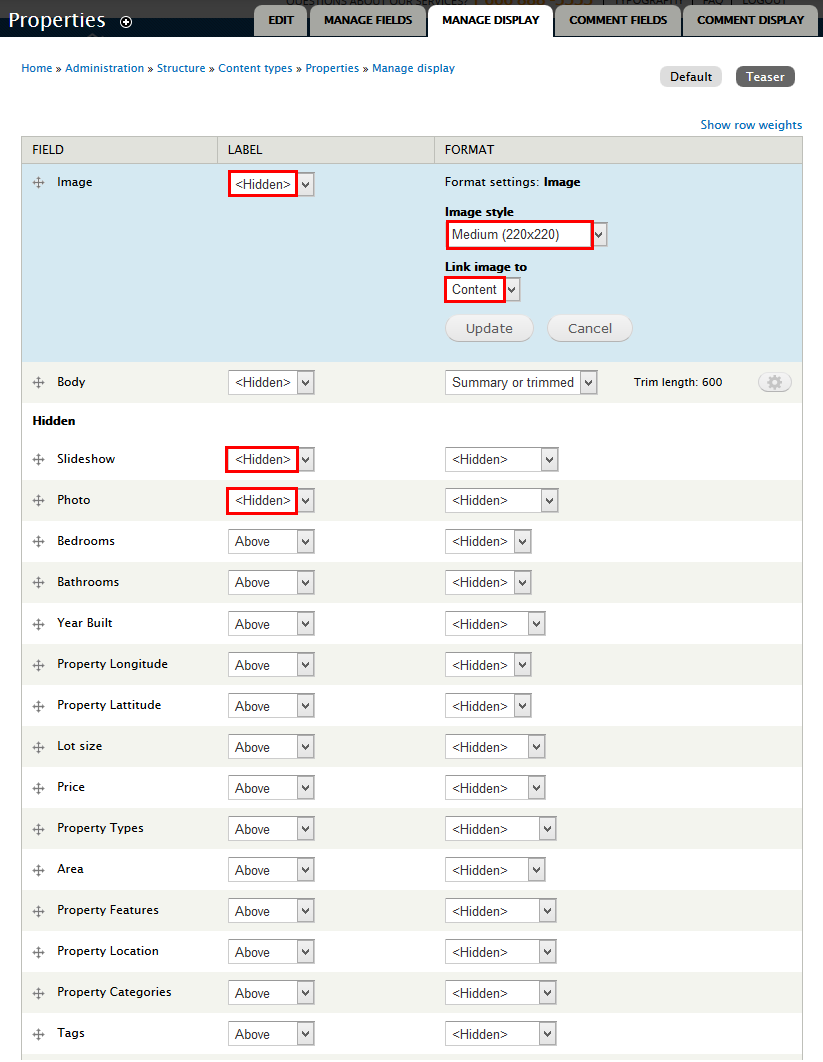
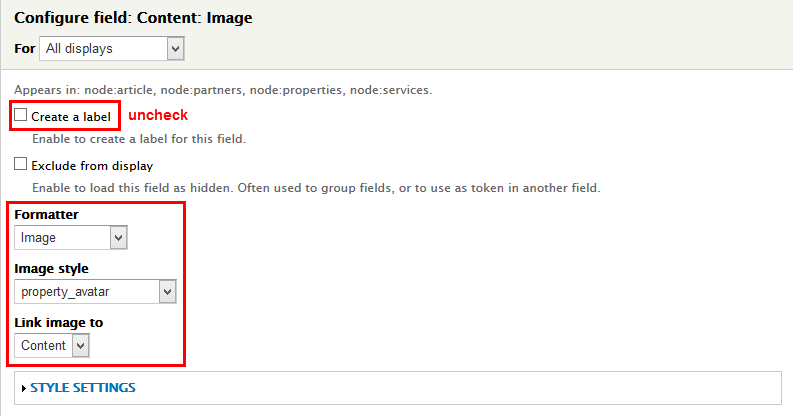
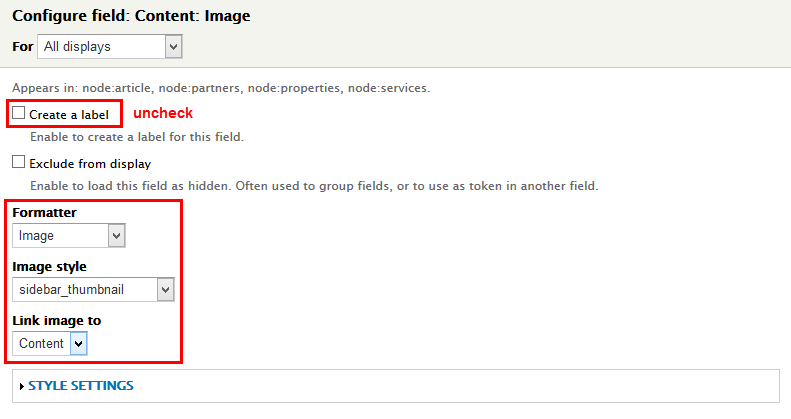
3. Set properties for Image field
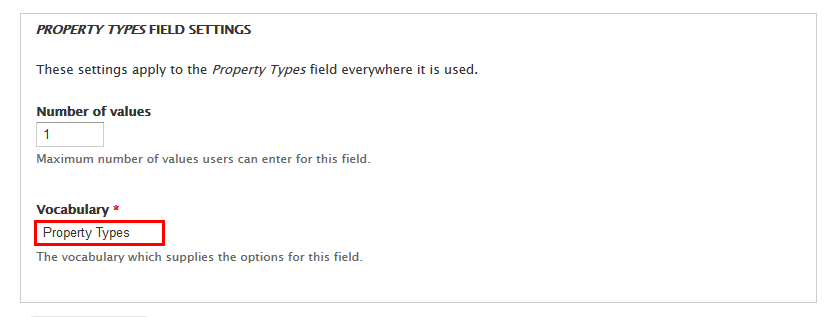
4. Set properties for Property Types field
5. Set properties for Property Features field
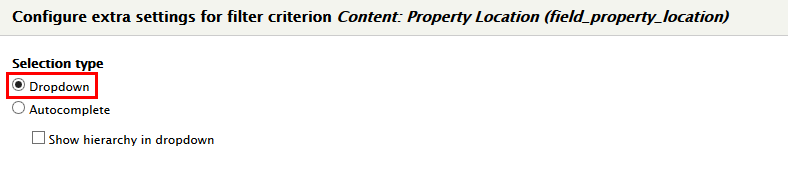
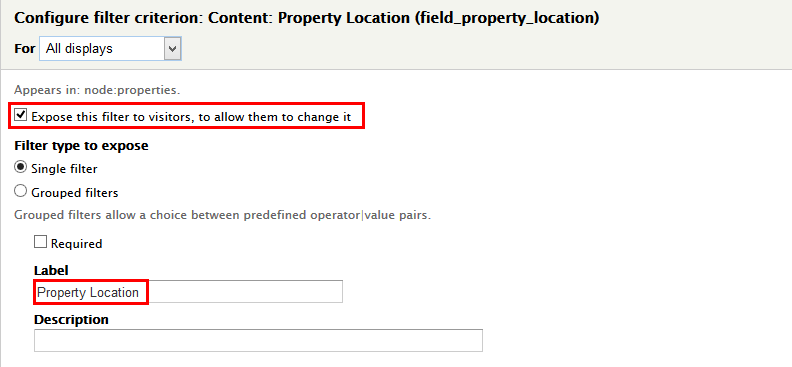
6. Set properties for Property Location field
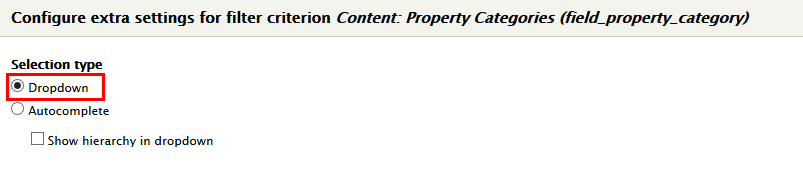
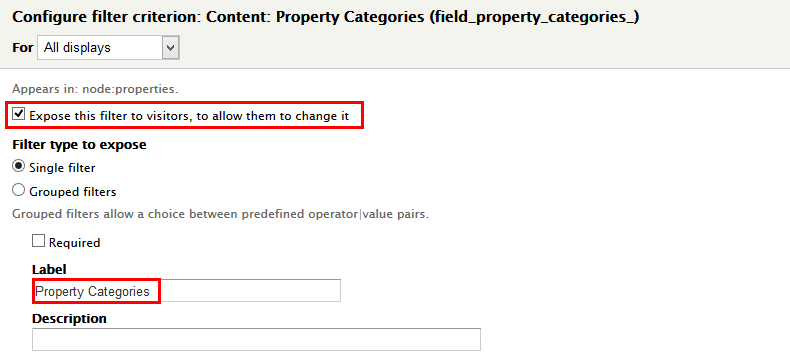
7. Set properties for Property Categories field
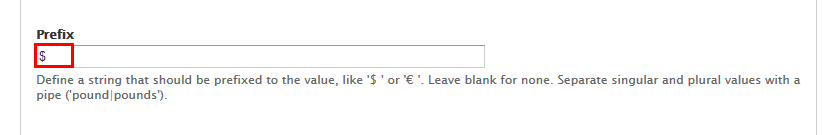
8. Set properties for Price field
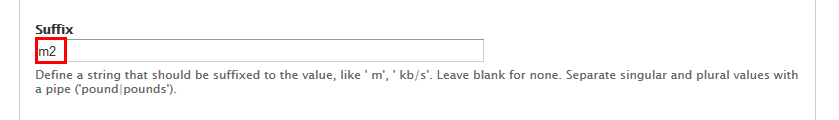
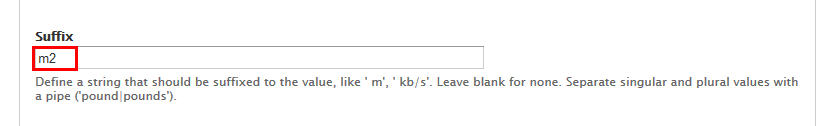
9. Set properties for Area field
10. Set properties for Lot size field
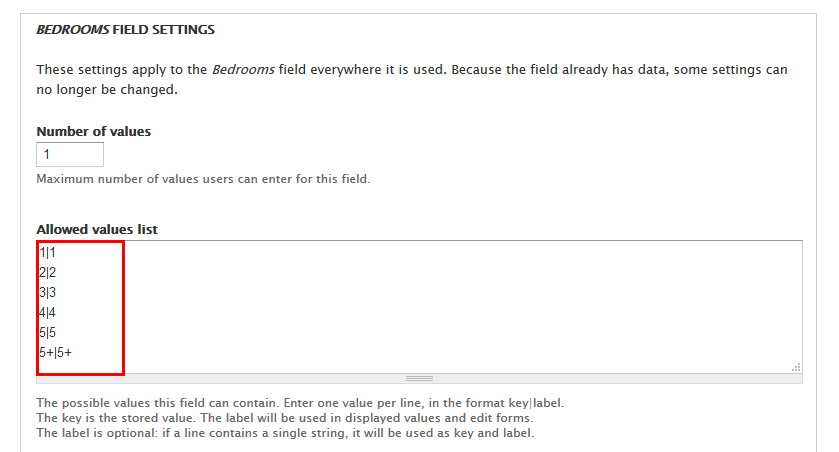
11. Set properties for Bedrooms field
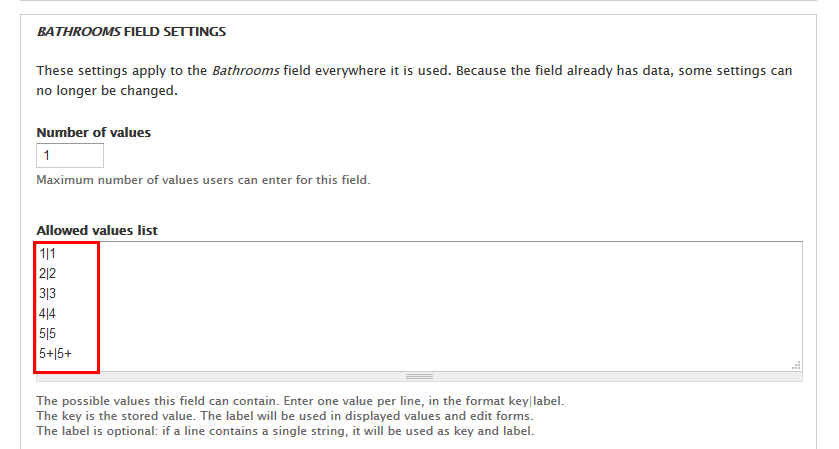
12. Set properties for Bathrooms field
13. Set properties for Photo field
14. Set properties for Slideshow field
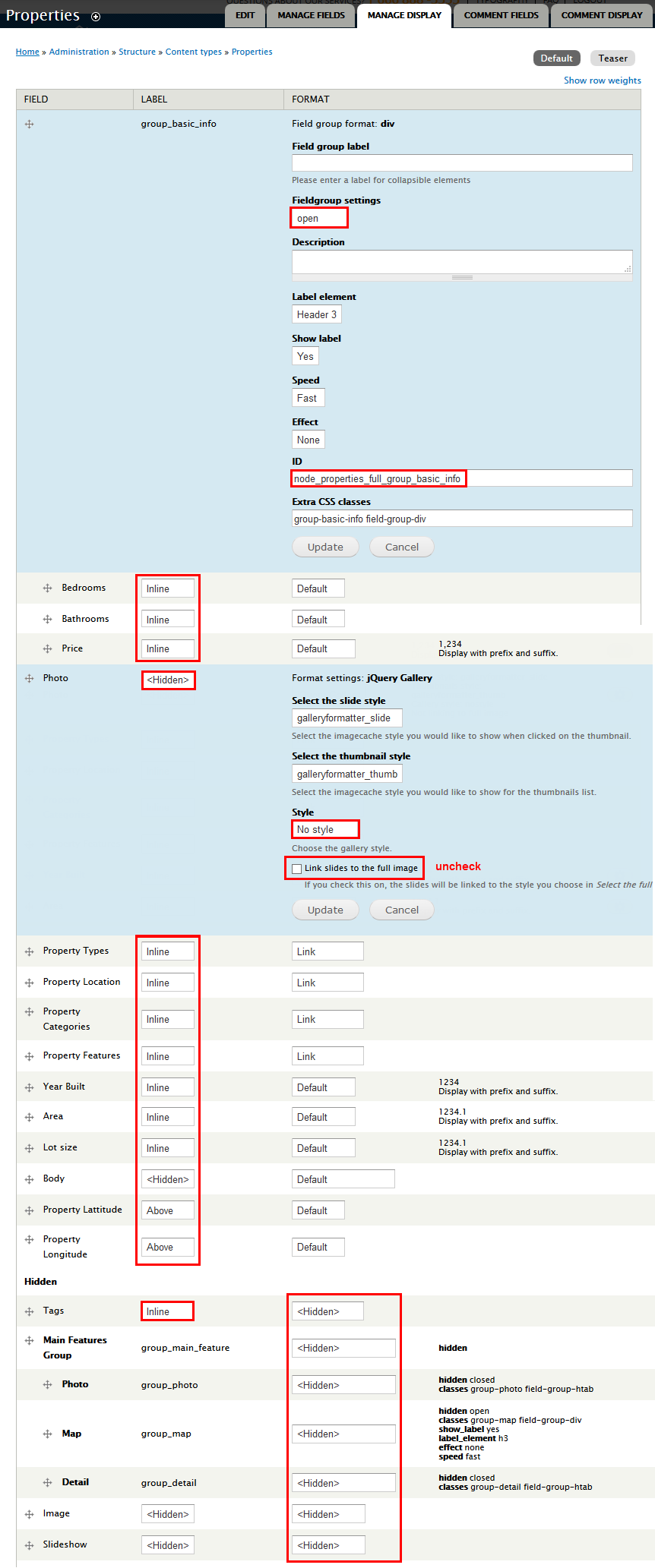
15. Go to Manage display tab > Default set following properties:
16. Go to Manage display tab > Teaser set following properties:
17. Click Save button
Configure URL aliases
1. Navigate to Configuration, find SEARCH AND METADATA area. Then click URL aliases link
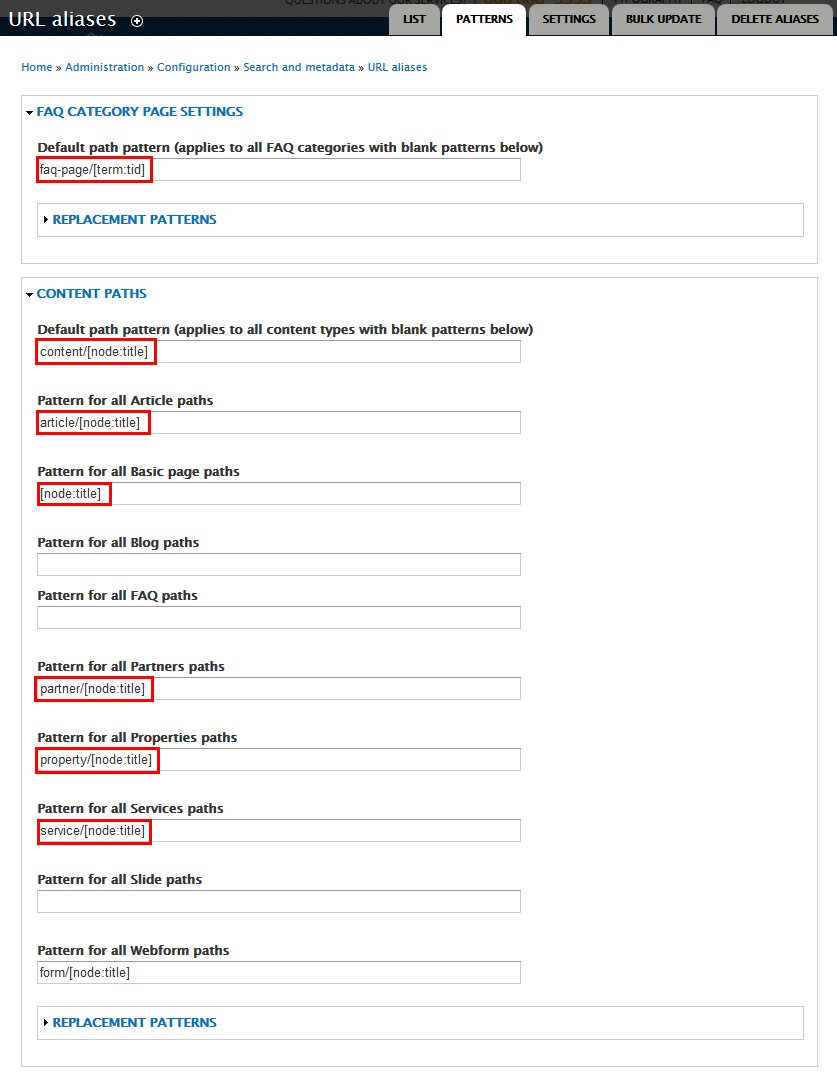
2. Go to Patterns tab and set the following properties:
3. Click Save button
Configure GMap
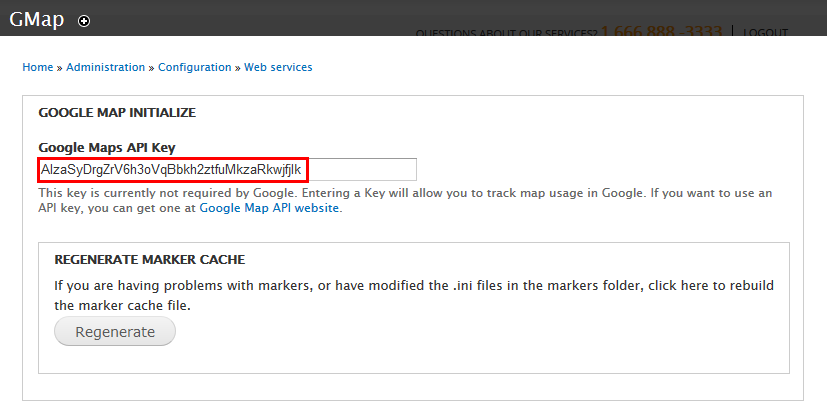
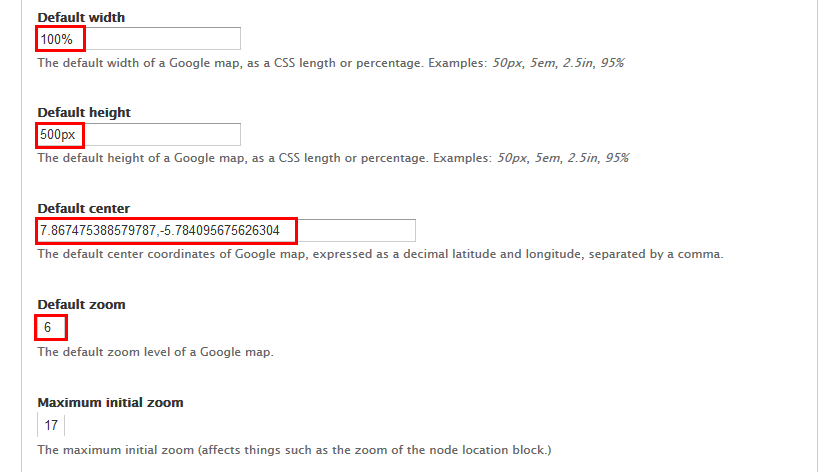
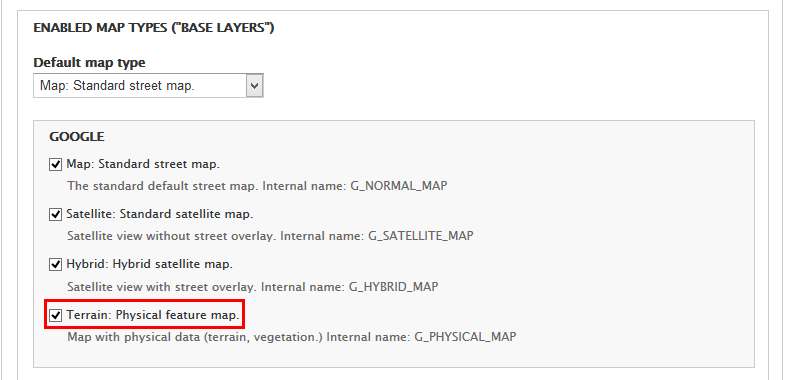
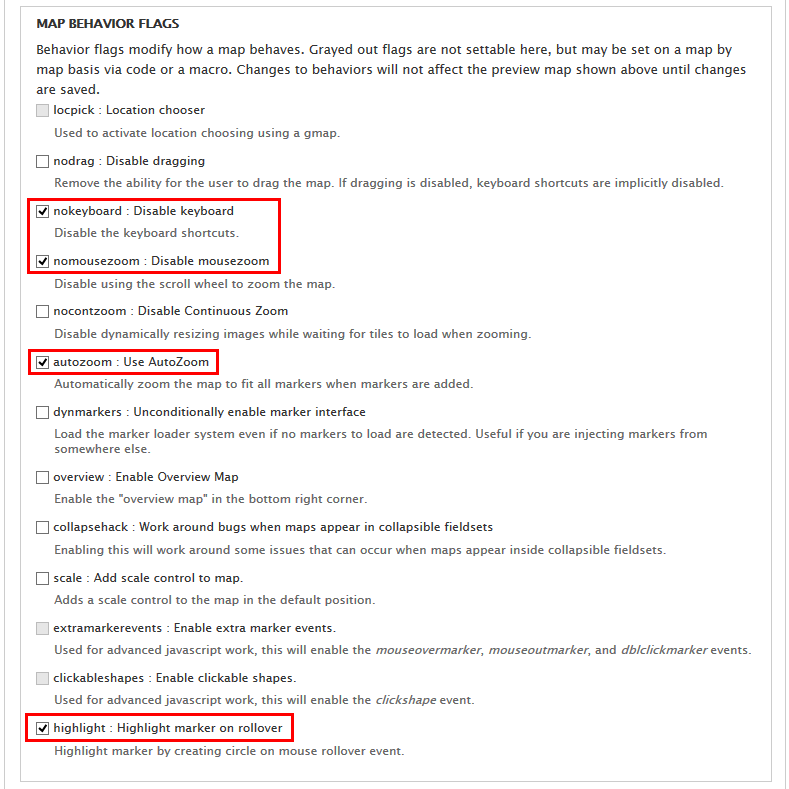
1. Navigate to Configuration, find Web services area. Then click GMap link and set the following properties:
2. Click Save button
Configure Main Menu link
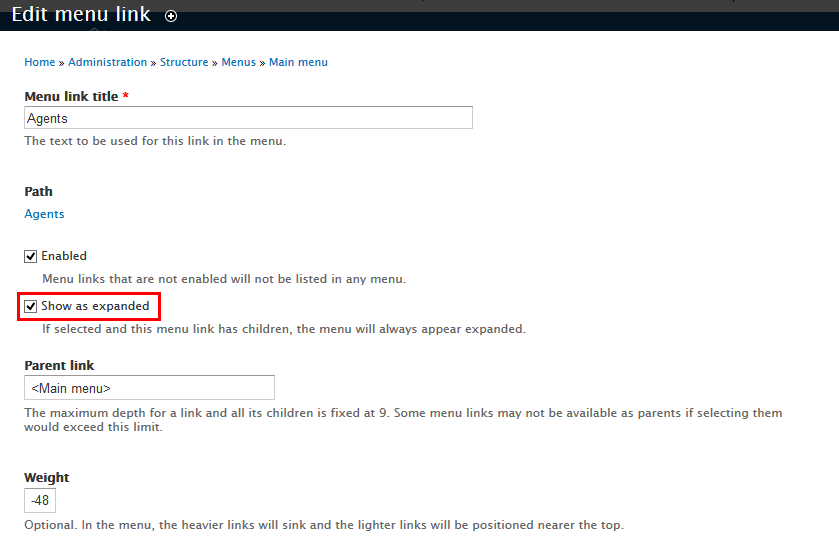
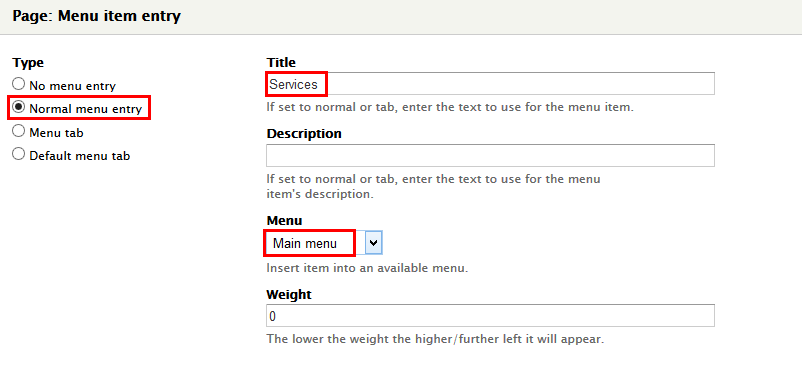
1. Navigate to Structure , find Menu link. Then click Main Menu link and set the following properties item menu link:
2. Find Agents click "edit" link and set properties
3. Click Add menu to create Agents Map with following properties
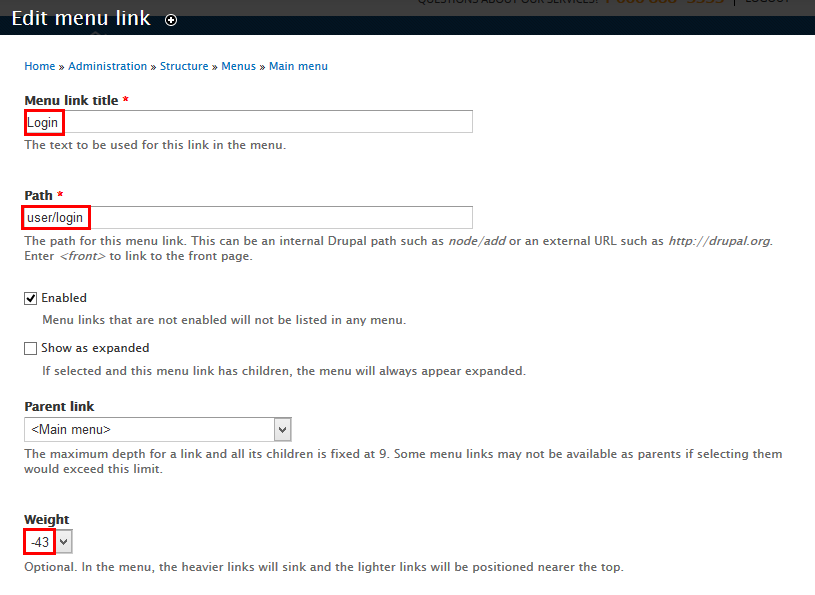
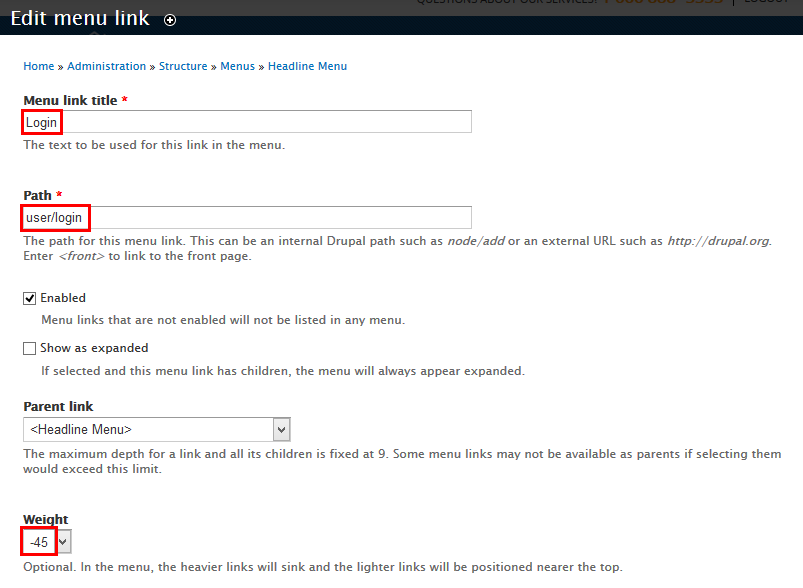
4. Click Add menu to create Login with following properties
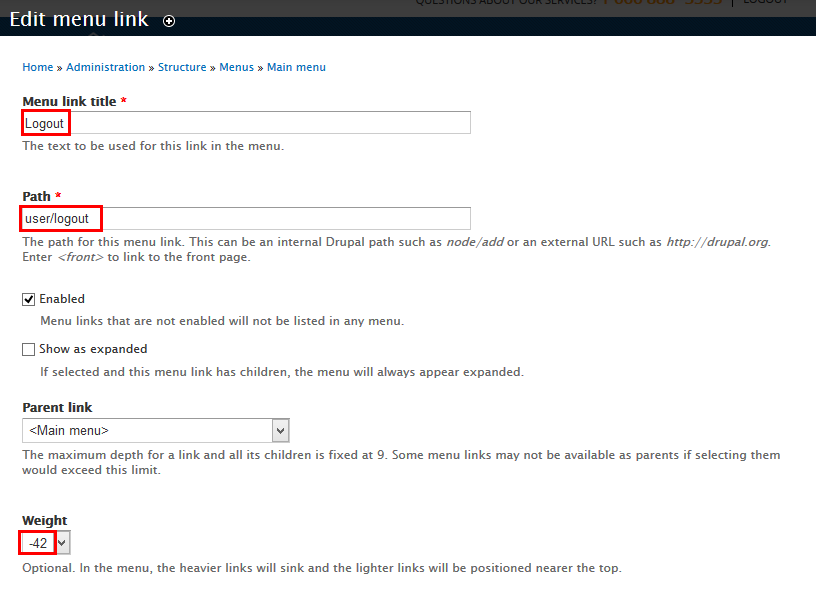
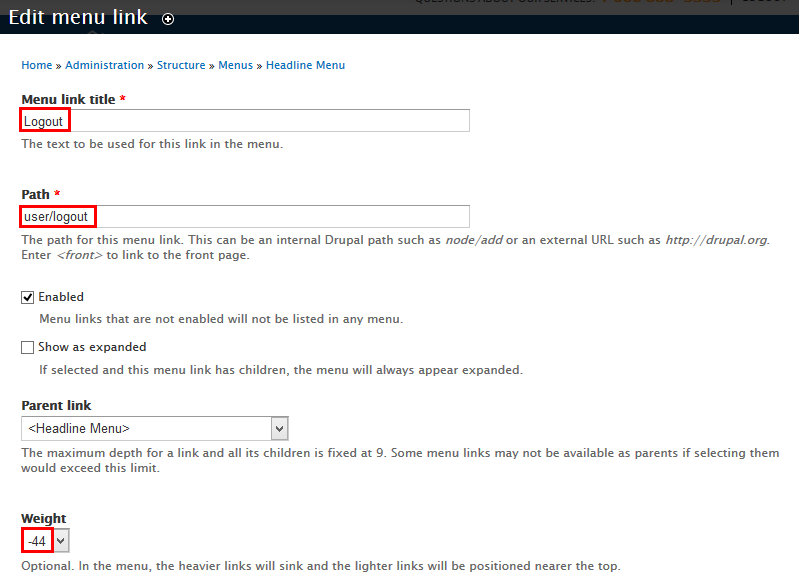
5. Click Add menu to create Logout with following properties
6. Click Save button
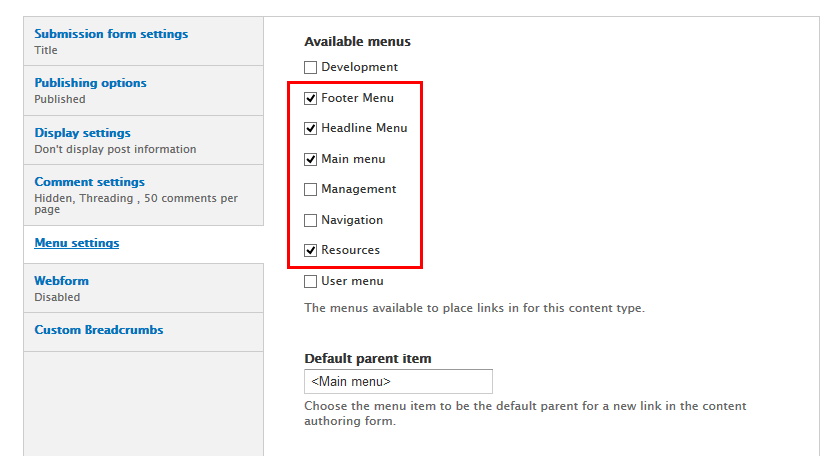
Configure Footer Menu link
1. Navigate to Structure , find Menu link. Then click Footer Menu link and set the following properties item menu link:
2. Find Agents click "edit" link and set properties
3. Click Add menu to create Agents Map with following properties
4. Click Add menu to create Login with following properties
5. Click Add menu to create Logout with following properties
6. Click Save button
Create Homepage
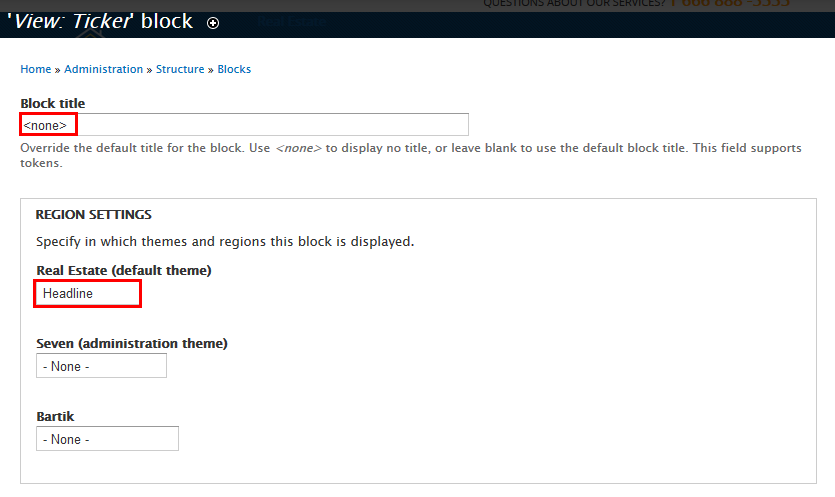
Headline: Ticker block
Front end Display
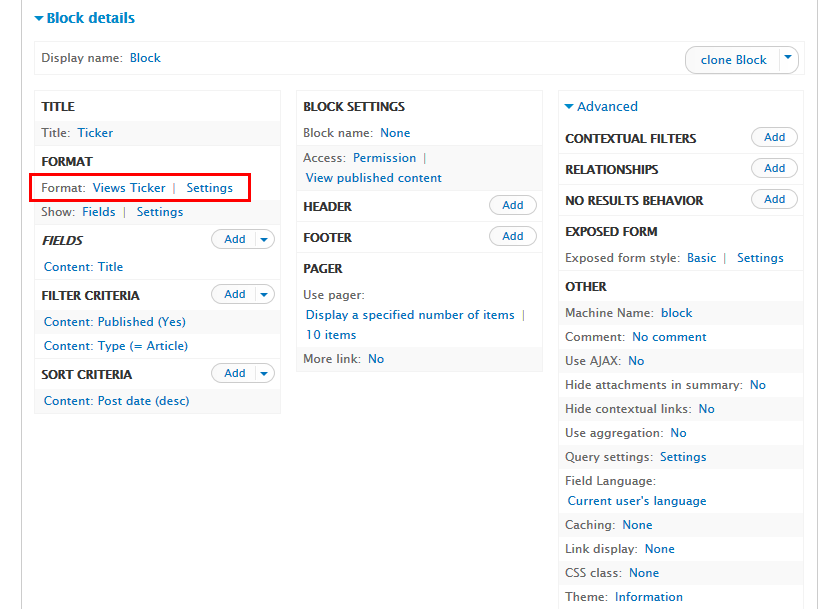
Create Ticker view
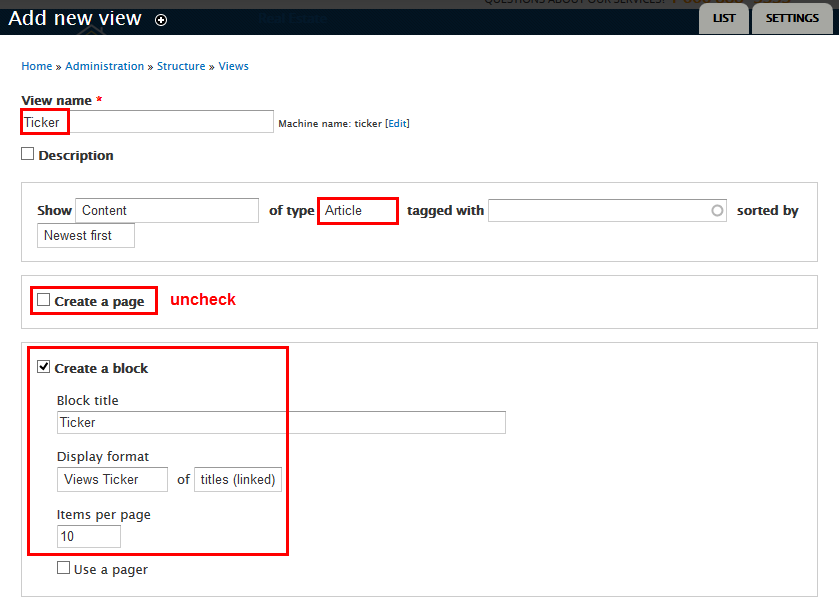
1. Navigate to Structure > Views, click Add views link, Create Ticker view with following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
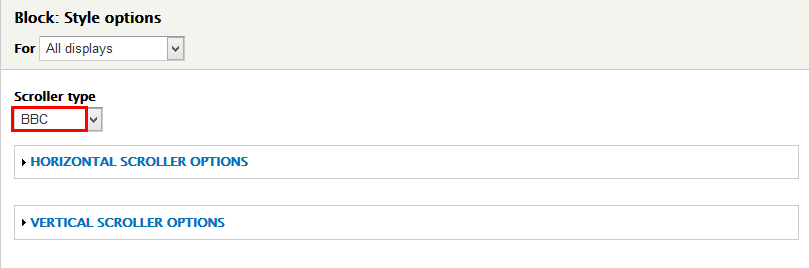
3. At FORMAT > Fomat area, click Settings:
4. Click Save button
Configure View: Ticker
Headerline: Hotline block
Front end Display
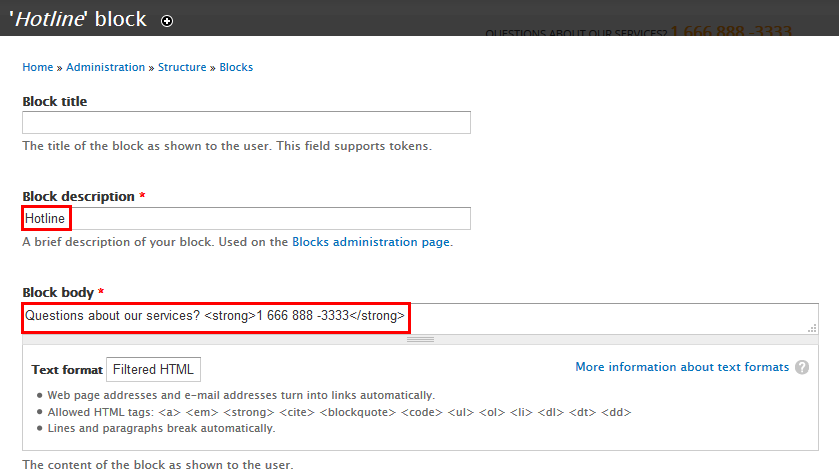
Create and configure Hotline block
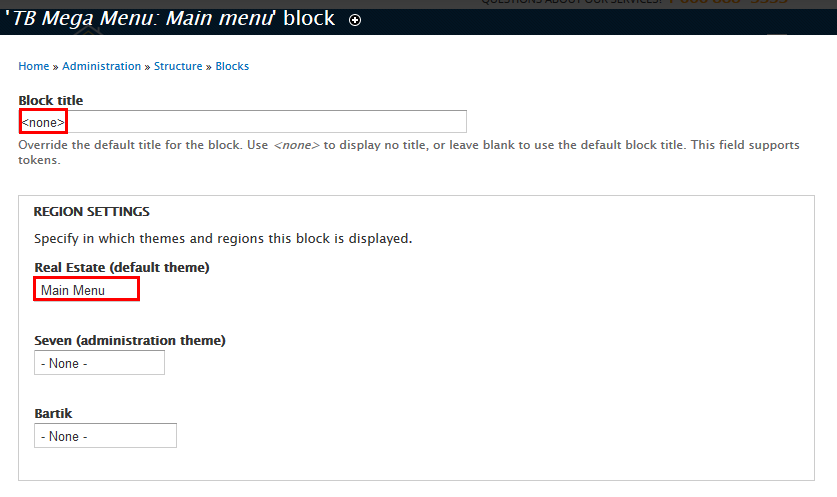
1. Navigate to Structure > Blocks, click Add Block link to create Hotline block with following properties:
2. Click Save button
Refer to following HTML code:
Questions about our services? 1 666 888 -3333
Headerline Menu
Front end Display
1. Create Headerline Menu
1. Navigate to Structure > Menus, click Add Menu link to create Headerline Menu menu with following properties:
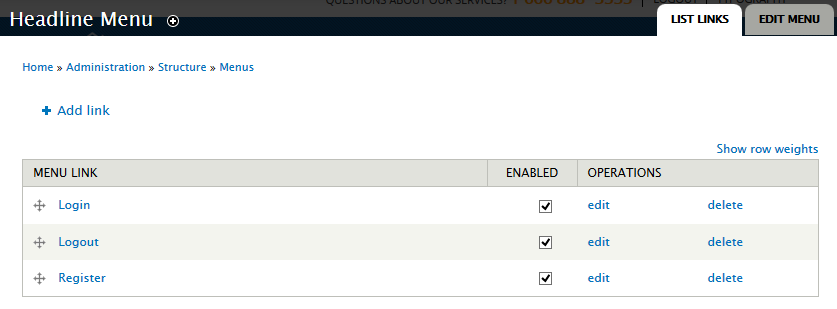
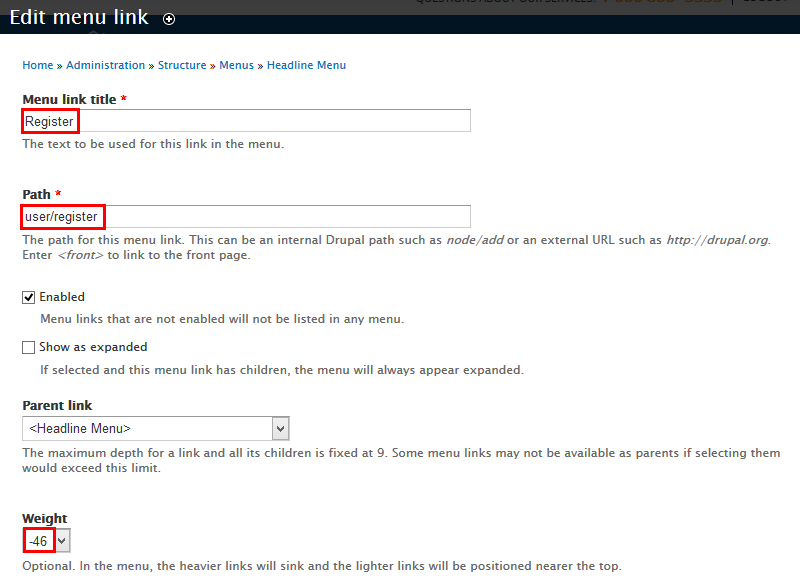
2. Click Add link link and add to links
3. Click Save button
Then configure links:
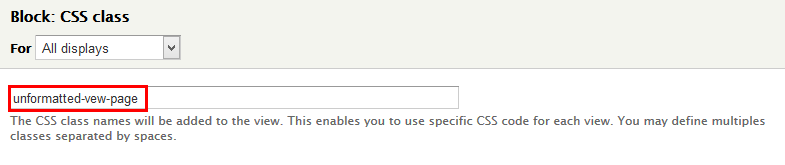
Refer to following HTML code:
Questions about our services? 1 666 888 -3333
TB Mega Menu: Main menu
Front end Display
Configure TB Mega Menu: Main menu block
Frontpage view
Front end Display
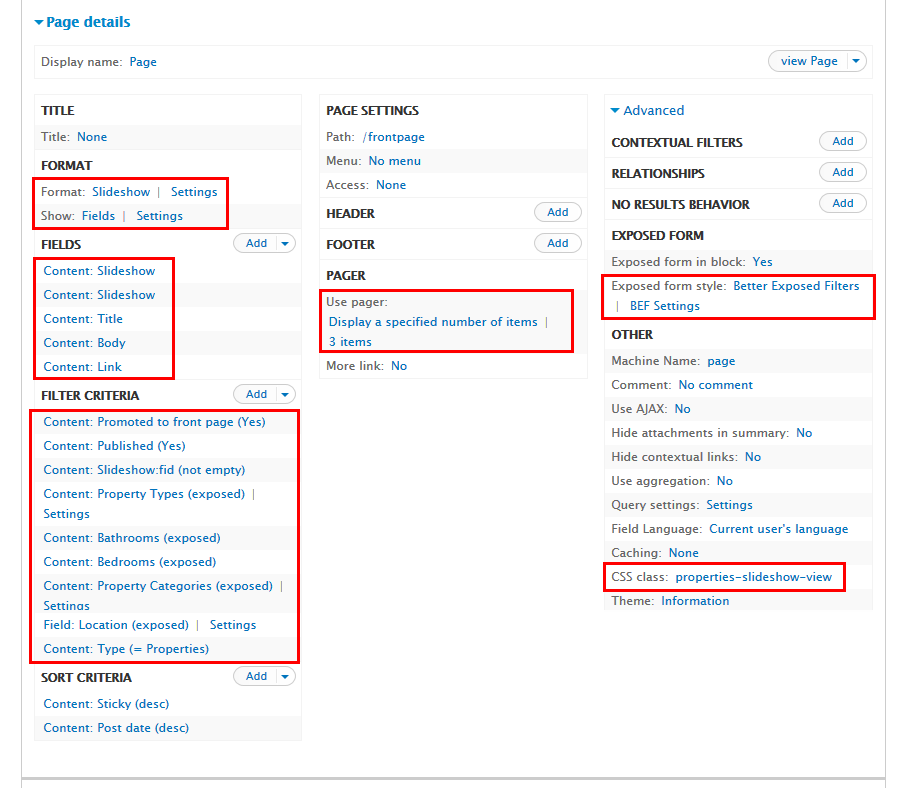
Edit Frontpage page view
1. Navigate to Structure > View ,find Frontpage view, click Enable button. Then click Edit button , find and click Page button and set following properties:
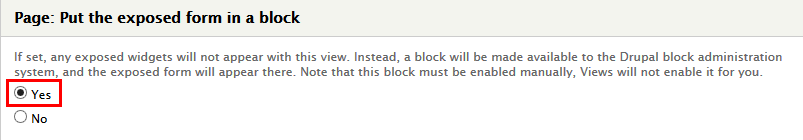
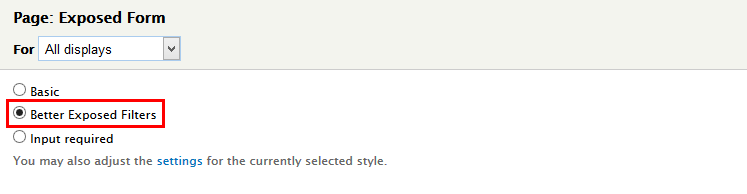
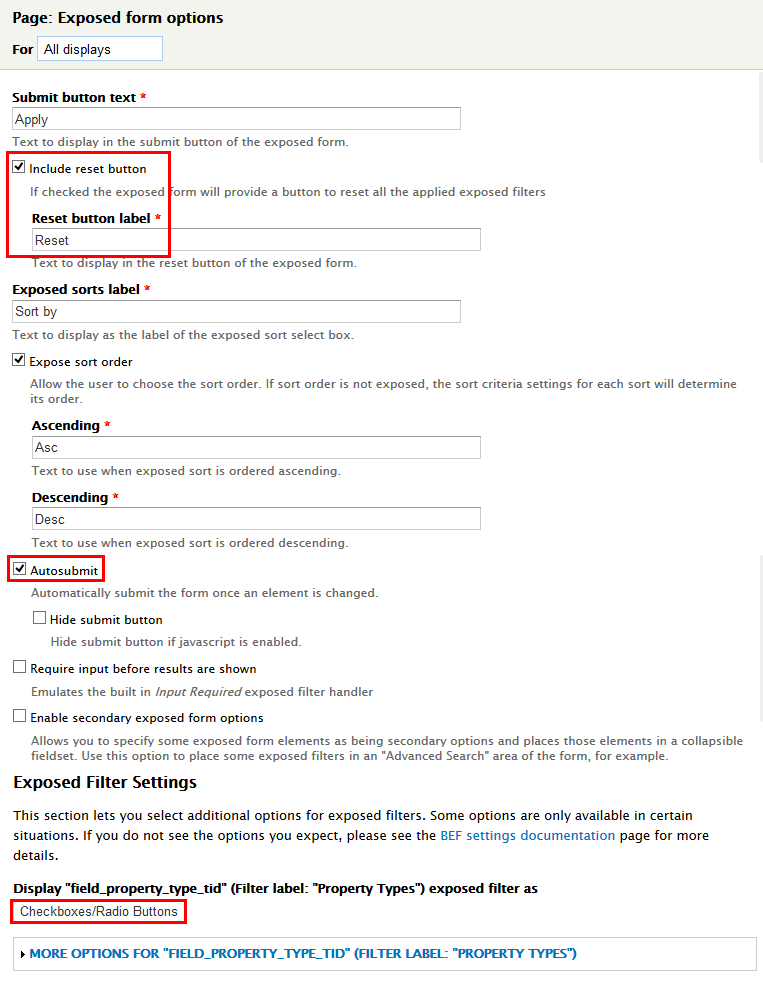
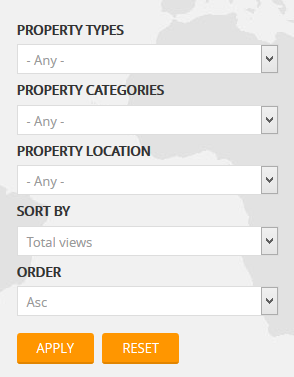
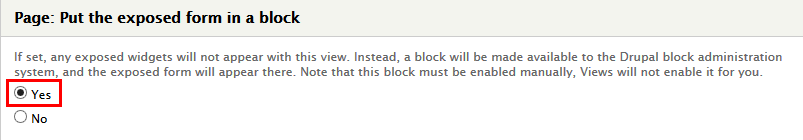
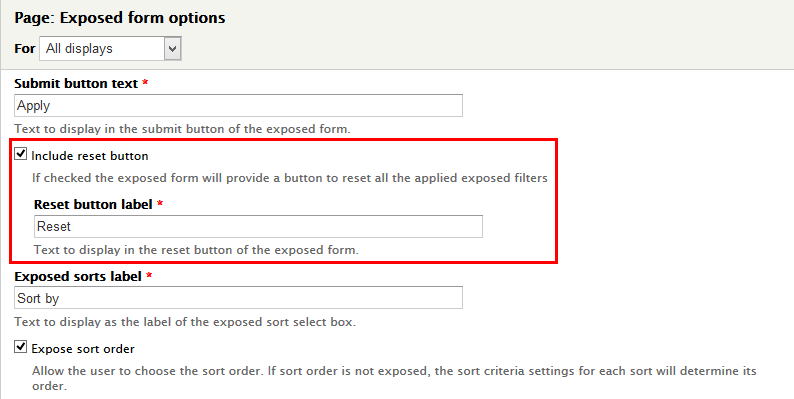
2. At Advanced > EXPOSED FROM area, set following properties field Exposed form in block, Exposed form style
3. Set properties for Exposed form in block
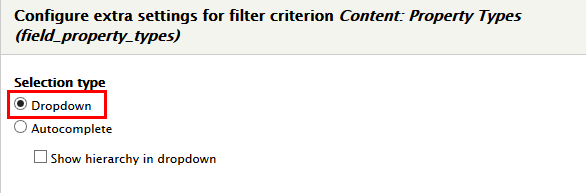
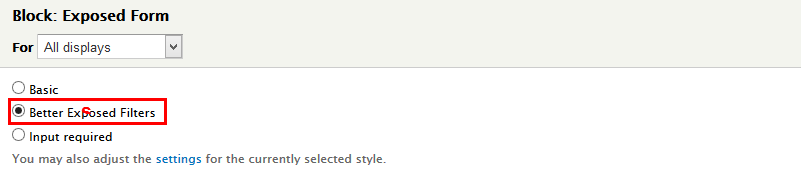
4. Set properties for Exposed form style in Better Exposed Filters link. Click and set properties:
5. Set properties for Exposed form style in BEF Settings link. Click and set properties:
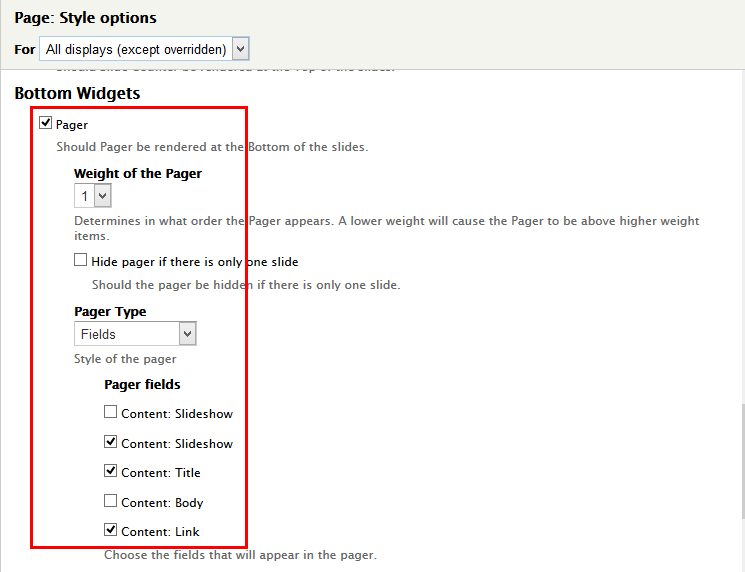
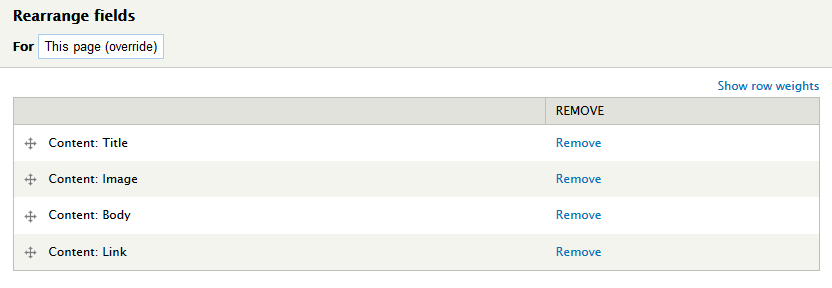
6. At FIELDS area, click Add button to add fields: Content: Slideshow, Content: Slideshow, Content: Title, Content: Body, Content: Link field:
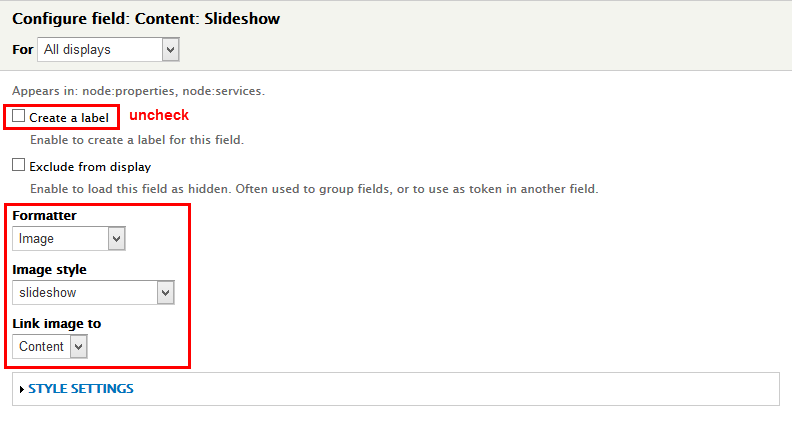
7. Set properties for Content: Slideshow
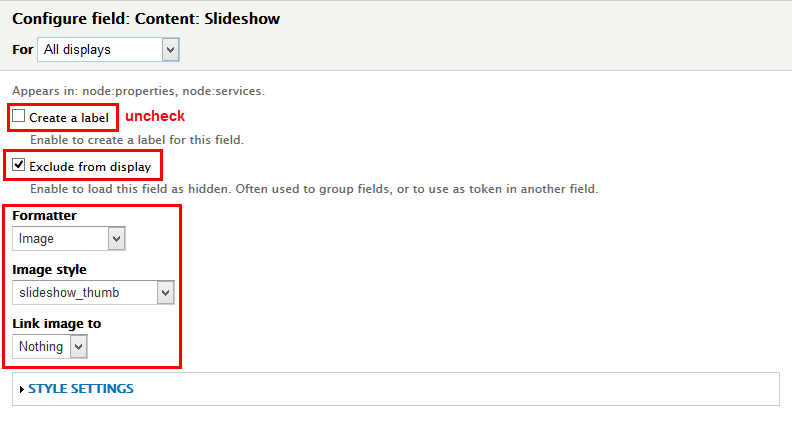
8. Set properties for Content: Slideshow
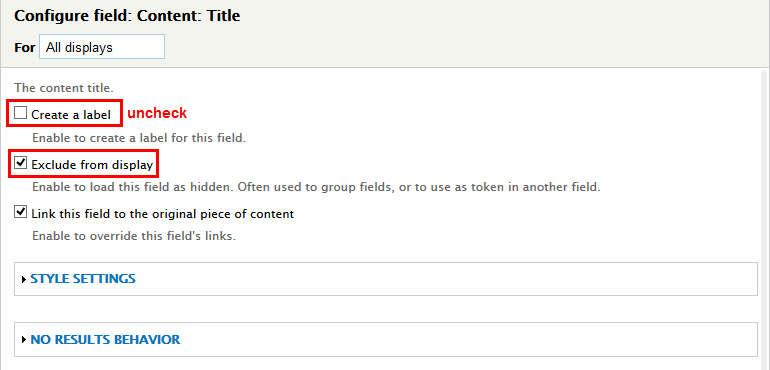
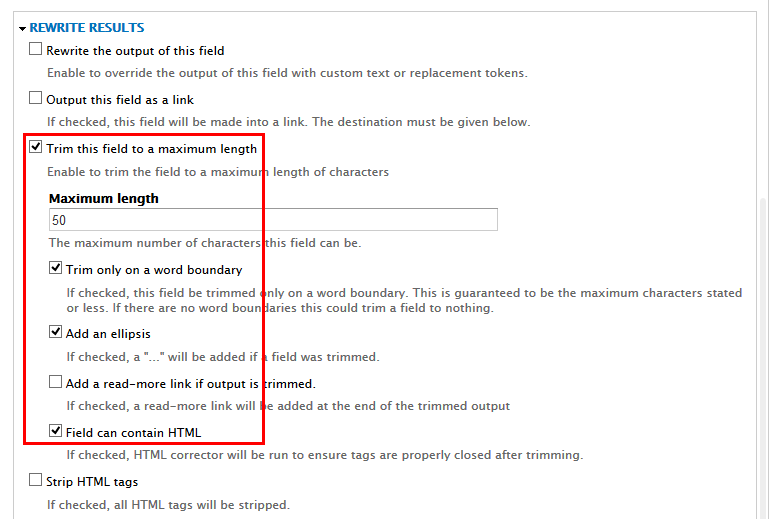
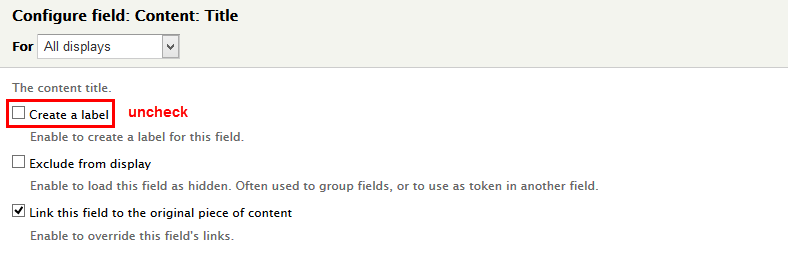
9. Set properties for Content: Title
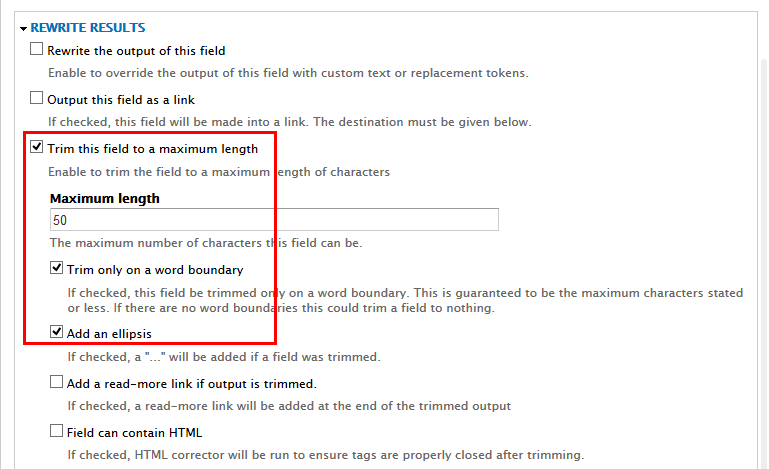
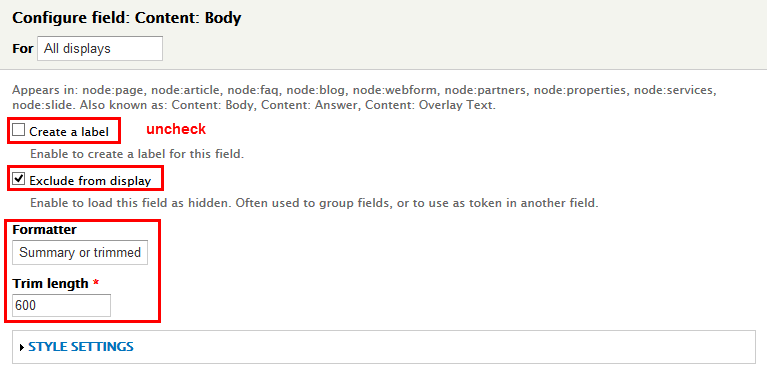
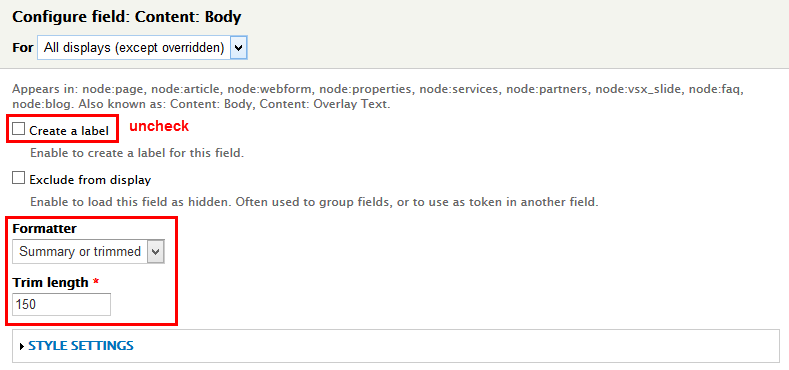
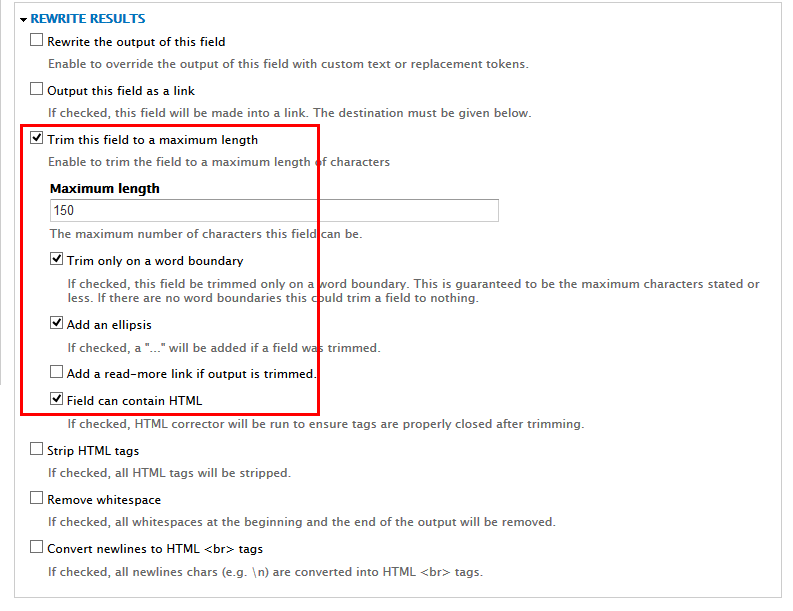
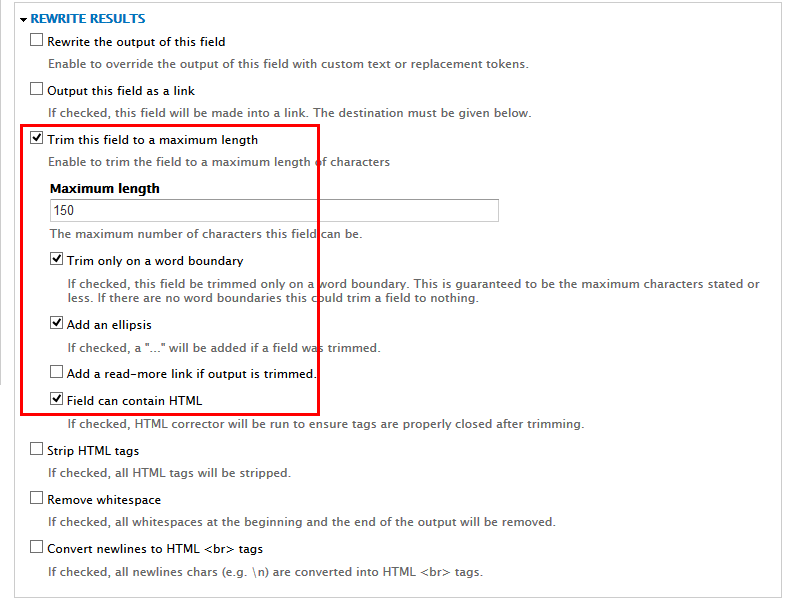
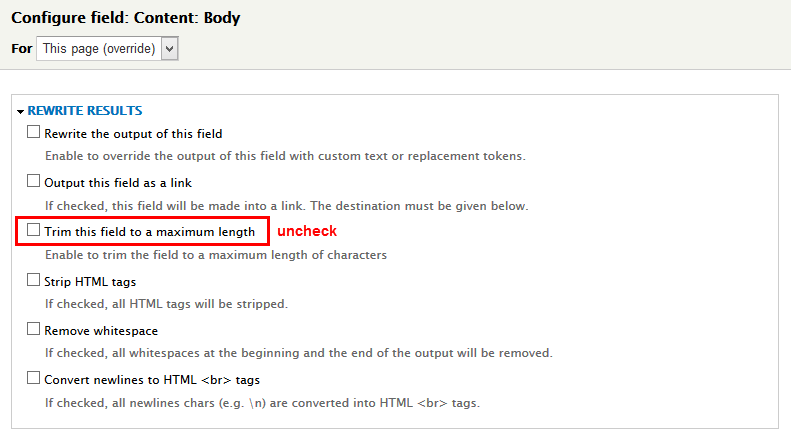
10. Set properties for Content: Body
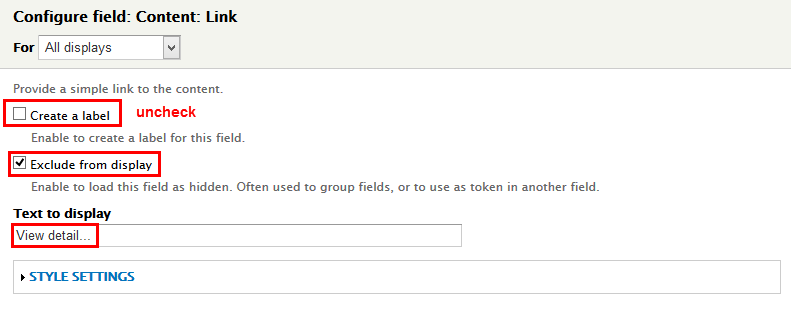
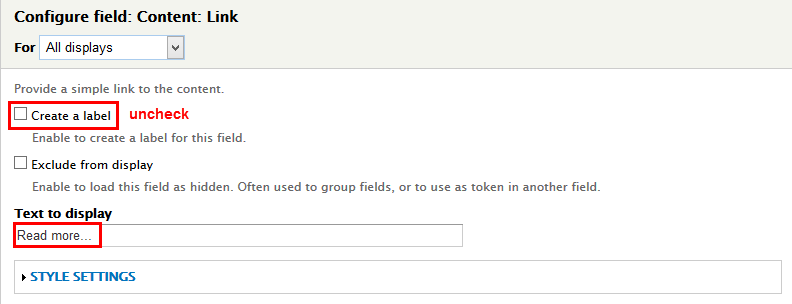
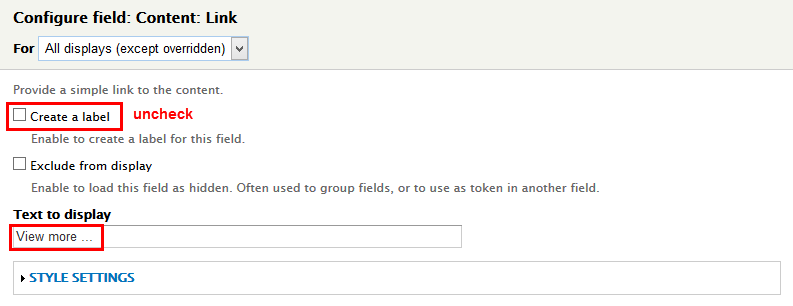
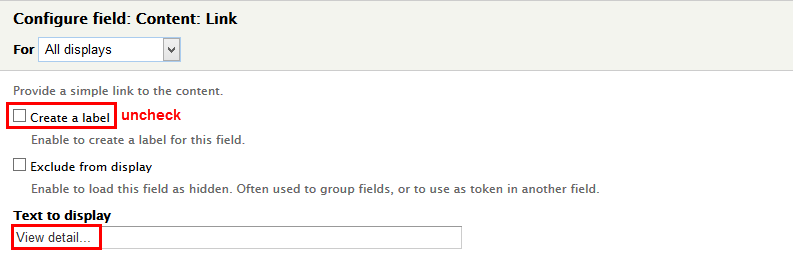
11. Set properties for Content: Link
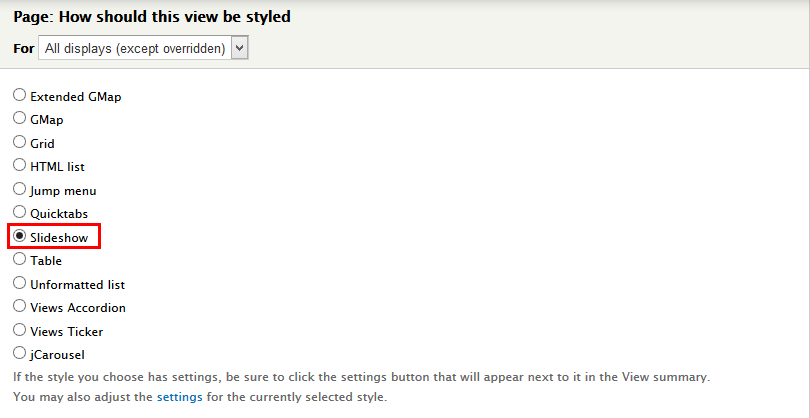
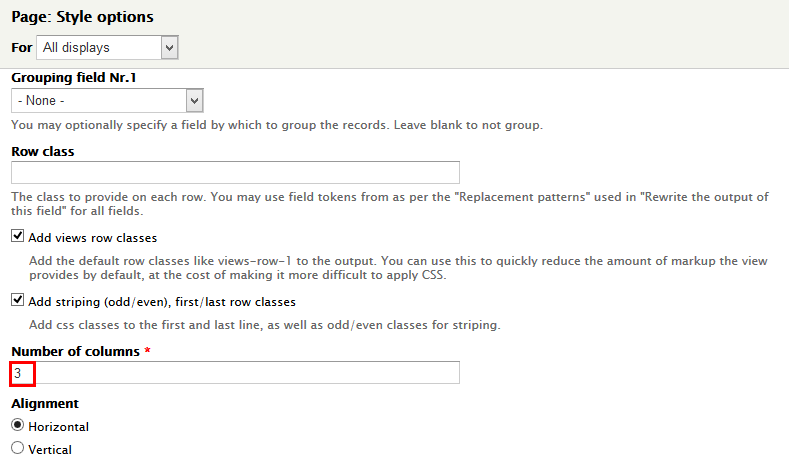
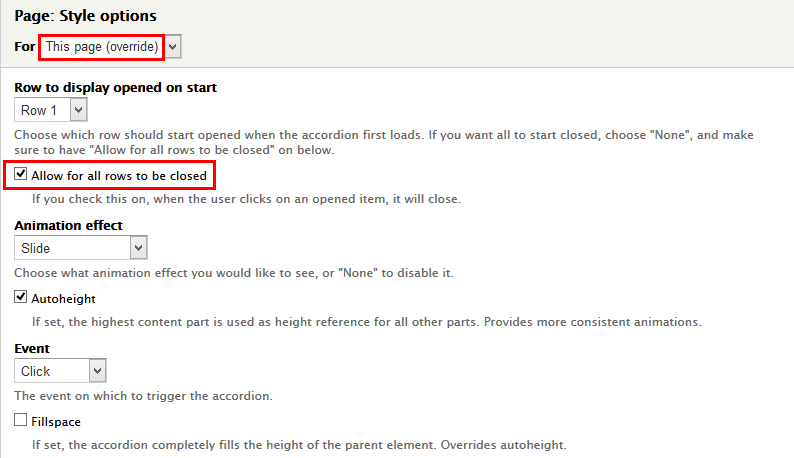
12. At FORMAT area, find Format click link and set following properties:
13. At FORMAT area, find Format click Settings link and set following properties:
14. At FORMAT area, find Show click link and set following properties:
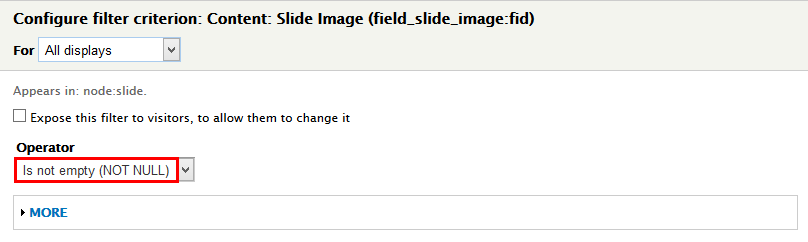
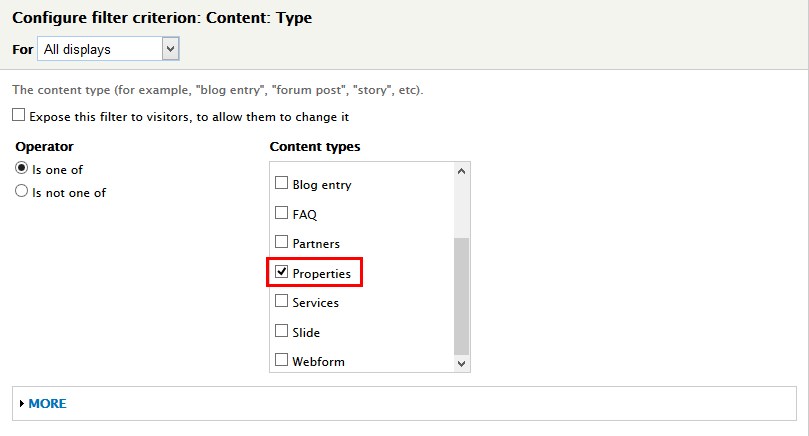
15. At FILTER CRITERIA area, click Add button to add fields: Content: Slideshow:fid, Content: Property Types, Content: Bathrooms, Content: Bedrooms, Content: Property Categories, Content: Property Location, Content: Type field:
16. Set properties for Content: Slideshow:fid
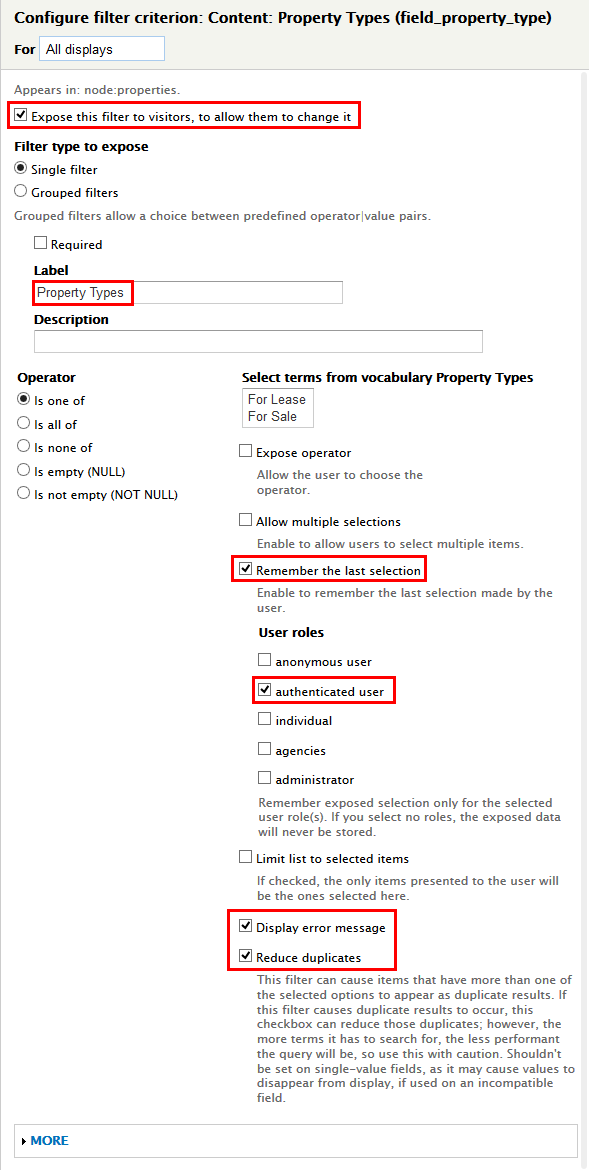
17. Set properties for Content: Property Types
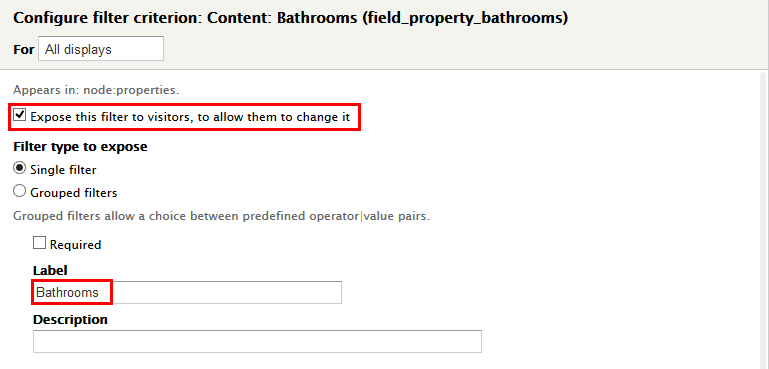
18. Set properties for Content: Bathrooms
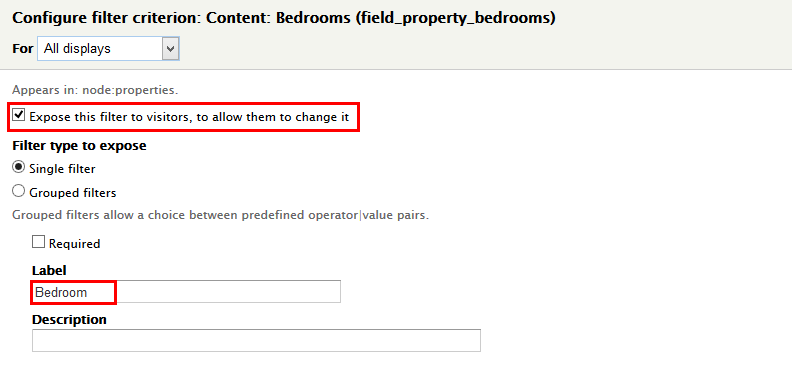
19. Set properties for Content: Bedrooms
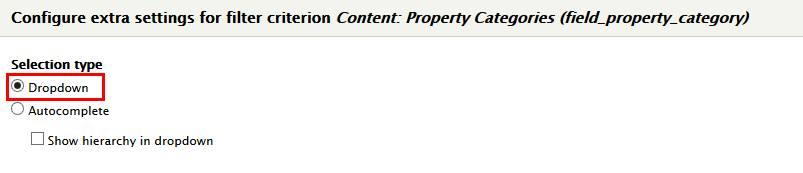
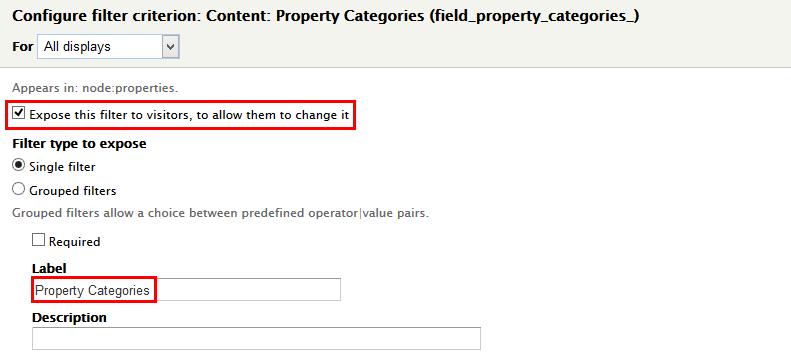
20. Set properties for Content: Property Categories
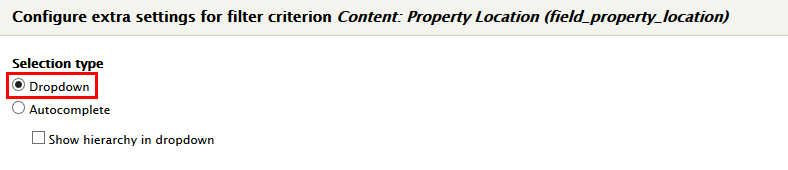
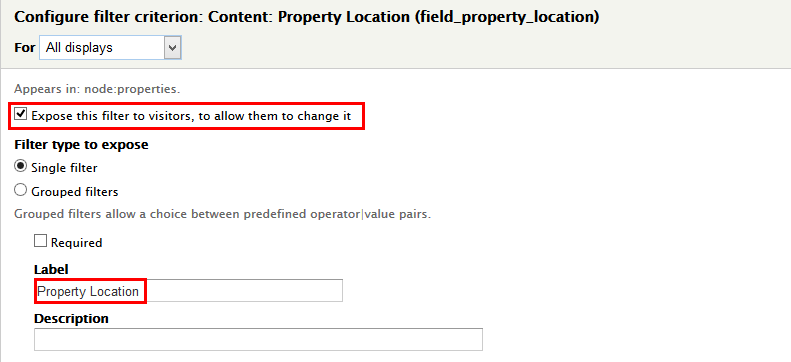
21. Set properties for Content: Property Location
22. Set properties for Content: Type
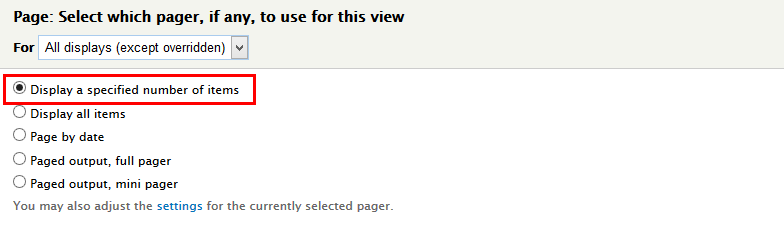
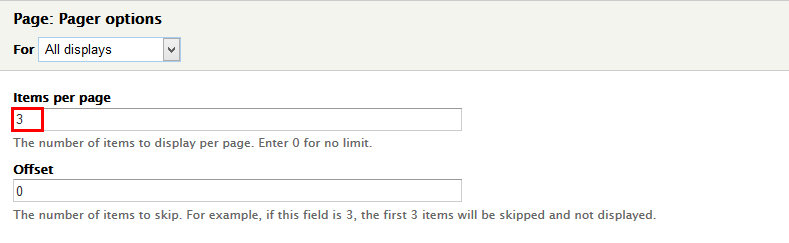
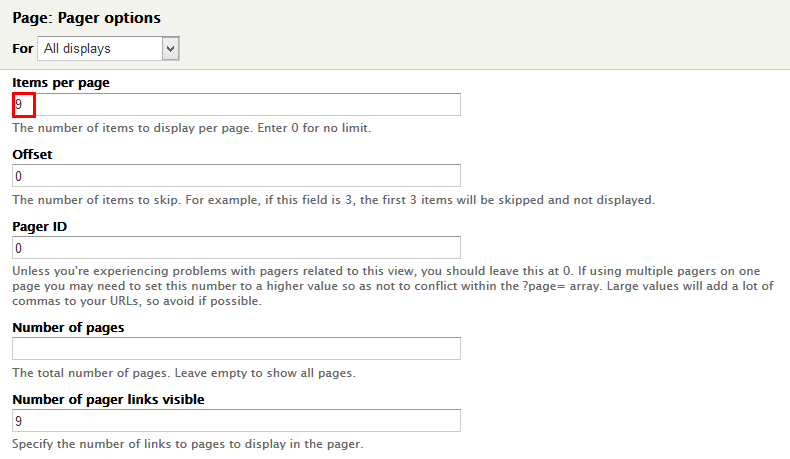
23. At PAGER > Use pager area, click link and set following properties
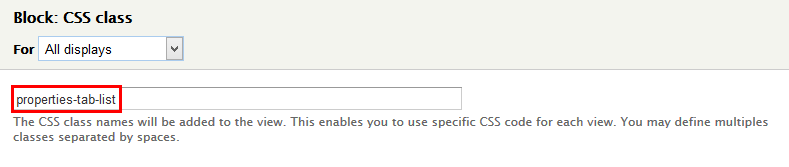
24. At Advanced > OTHER area, add CSS class:
25. Click Save to save view
Exposed form: Listing Page
Front end Display
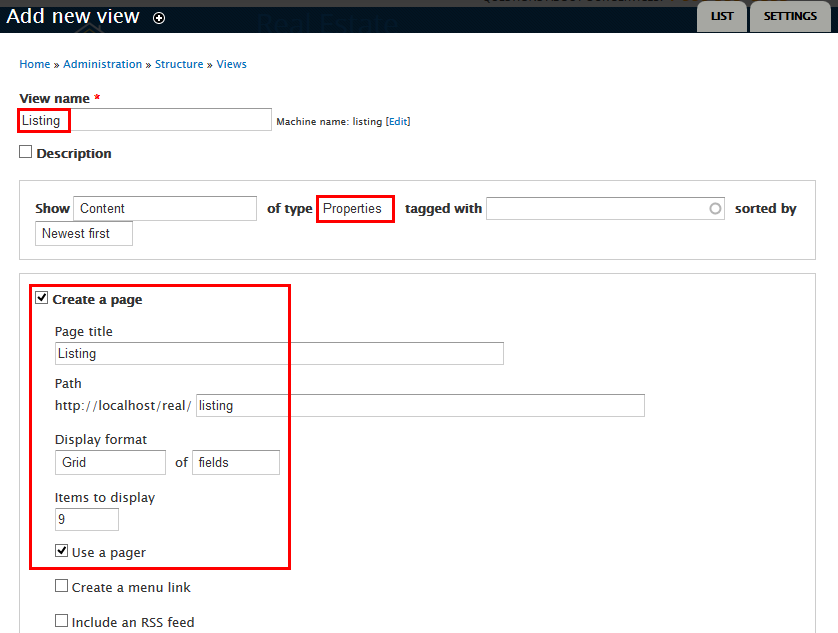
1. Create Listing view
1. Navigate to Structure > View click Add new view link, then create Listing view and set following properties:
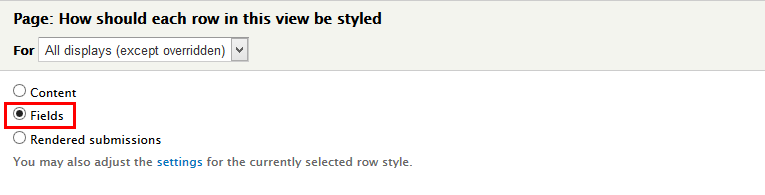
2. Click Continue and edit button. Next to steps below to set properties for following fields:
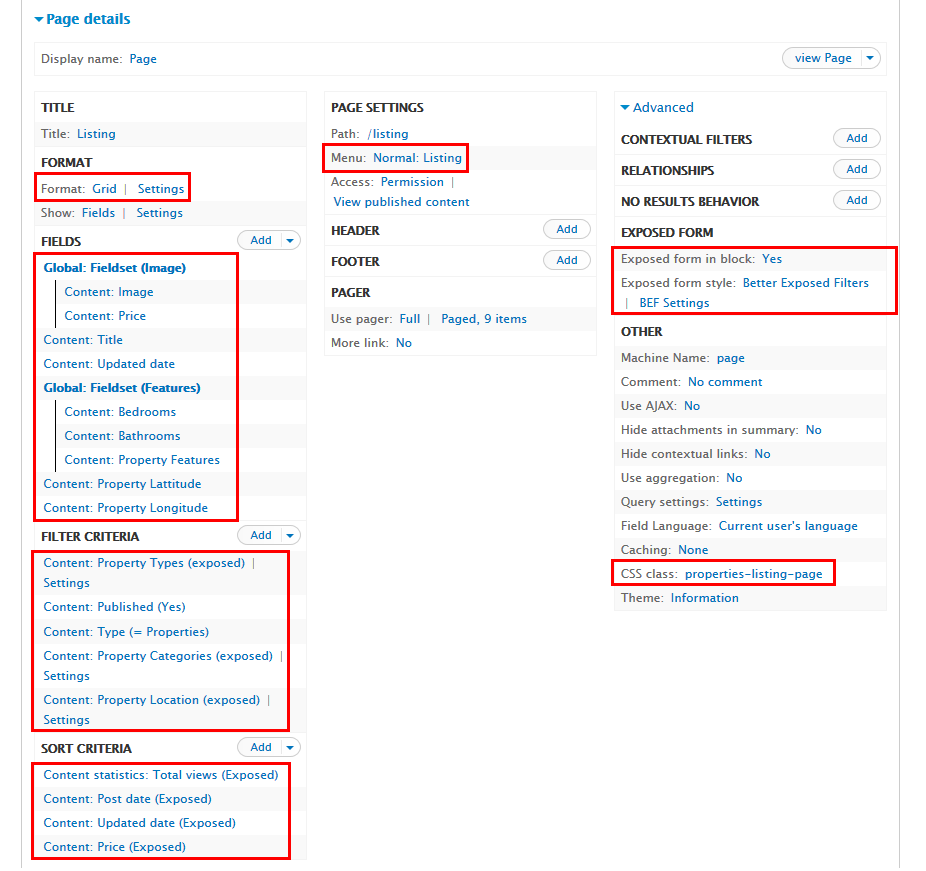
3. At Advanced > EXPOSED FROM area, set following properties field Exposed form in block, Exposed form style
4. Set properties for Exposed form in block
5. Set properties for Exposed form style in Better Exposed Filters link. Click and set properties:
6. Set properties for Exposed form style in BEF Settings link. Click and set properties:
7. At FORMAT area, find Format click Settings link and set following properties:
8. At FIELDS area, click Add button to add fields: Global: Fieldset, Content: Image, Content: Price, Content: Updated date, Global: Fieldset, Content: Bedrooms, Content: Bathrooms, Content: Property Features, Content: Property Lattitude, Content: Property Longitude field:
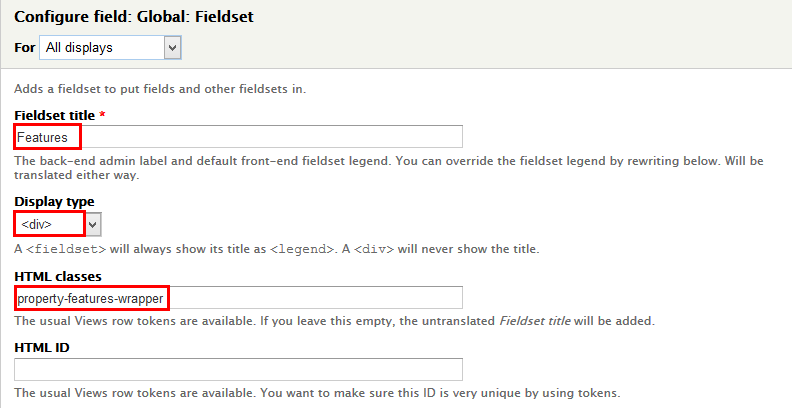
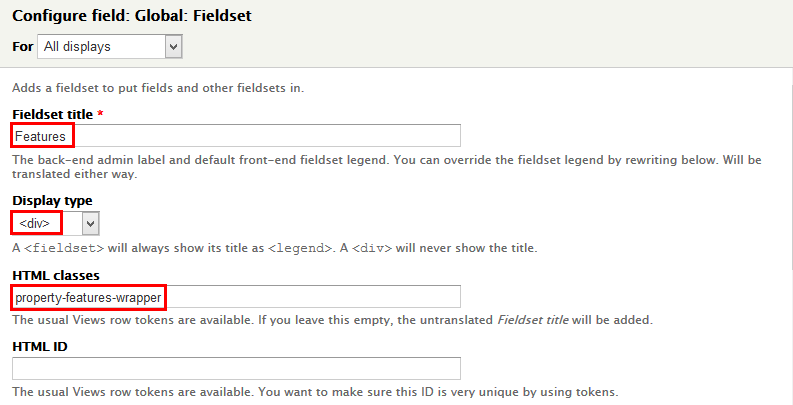
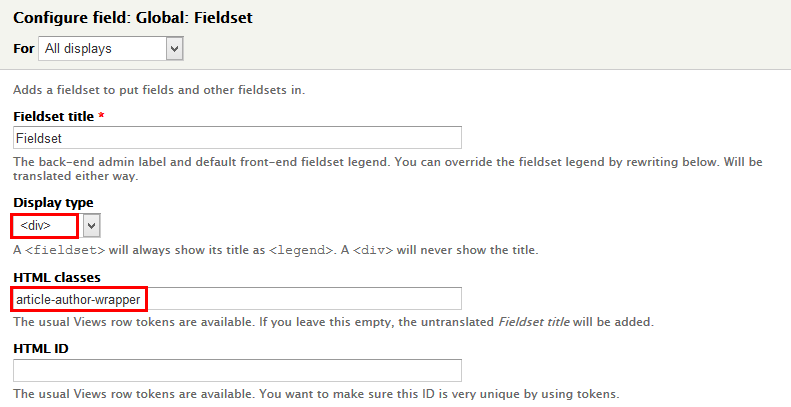
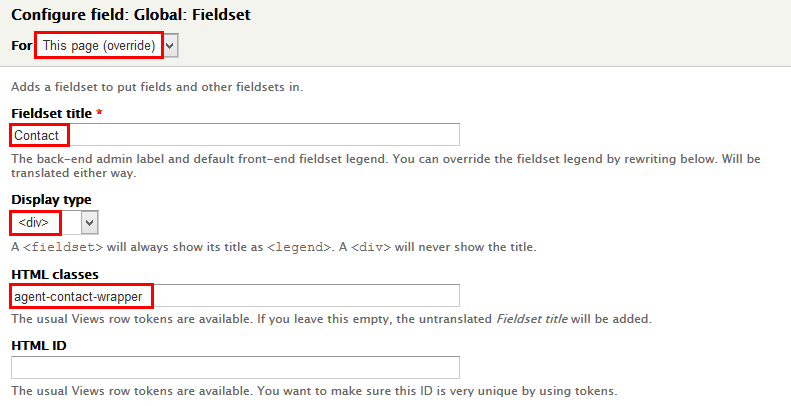
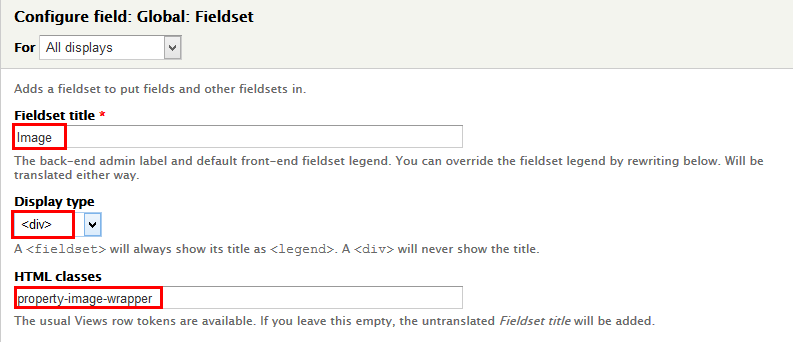
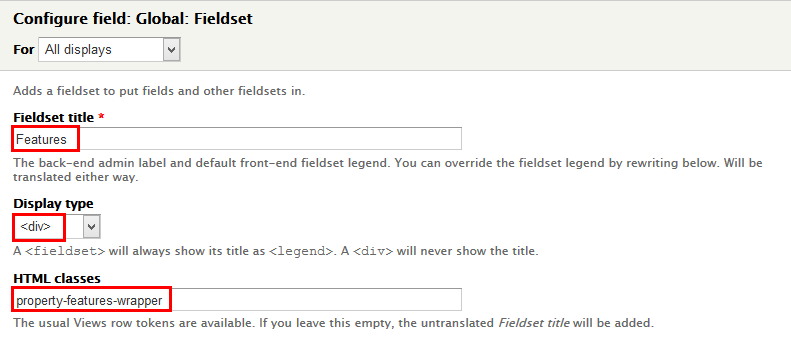
9. Set properties for Global: Fieldset
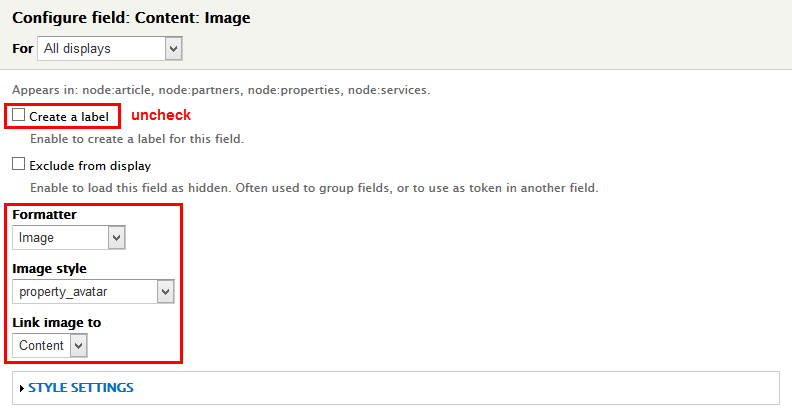
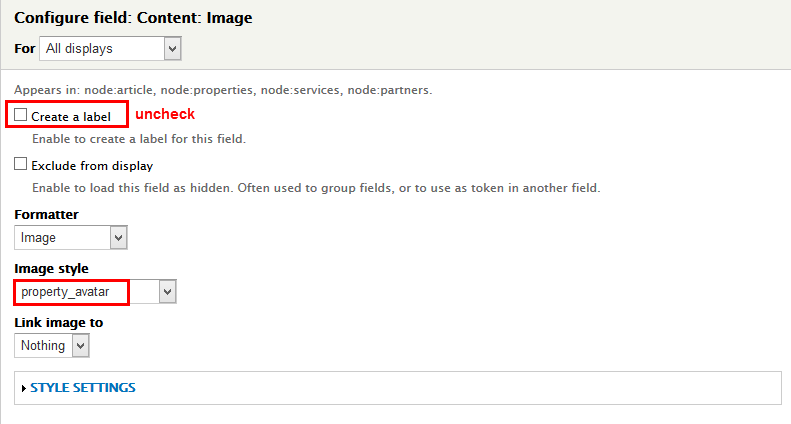
10. Set properties for Content: Image
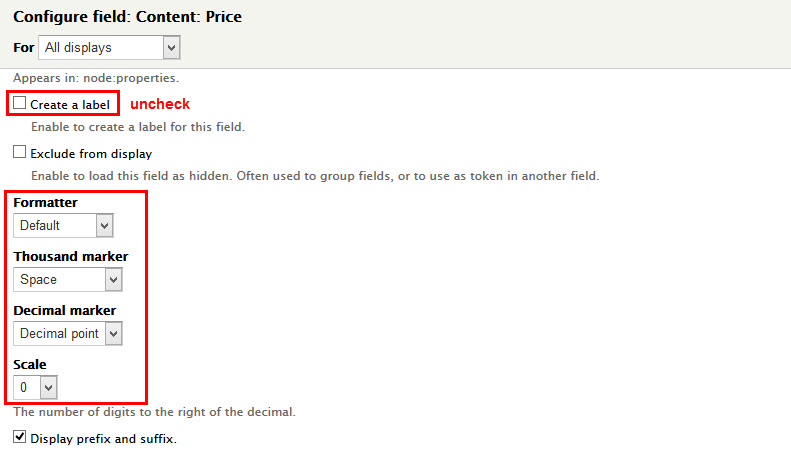
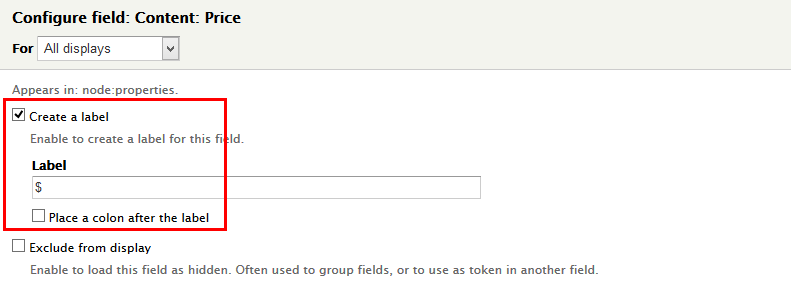
11. Set properties for Content: Price
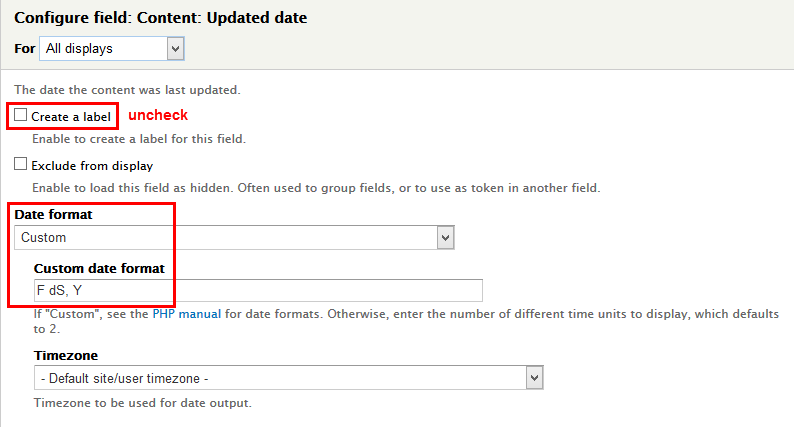
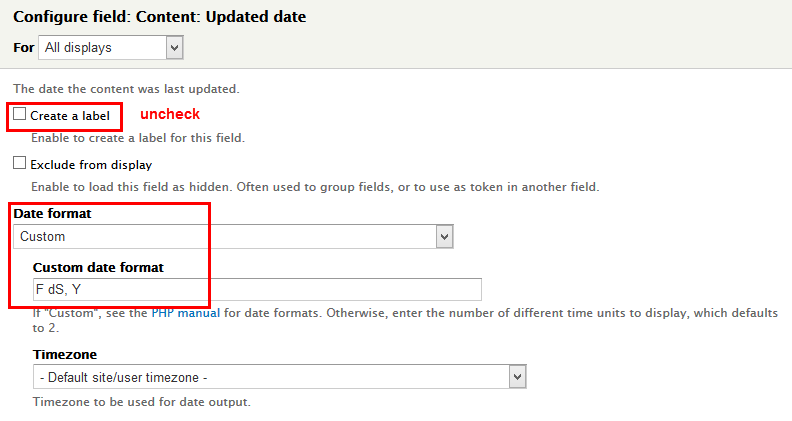
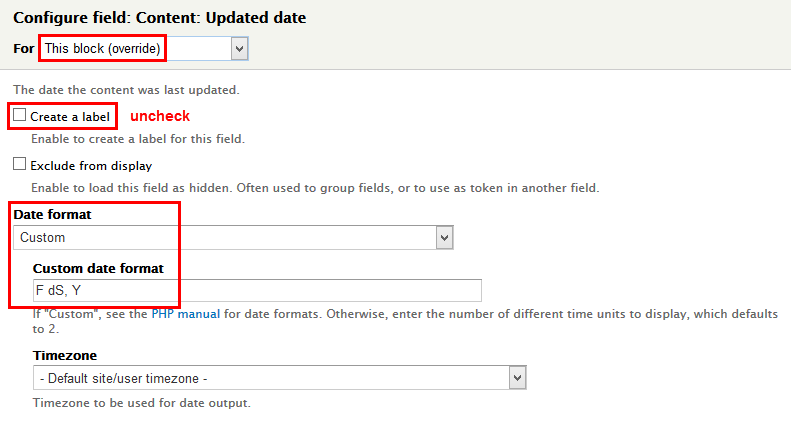
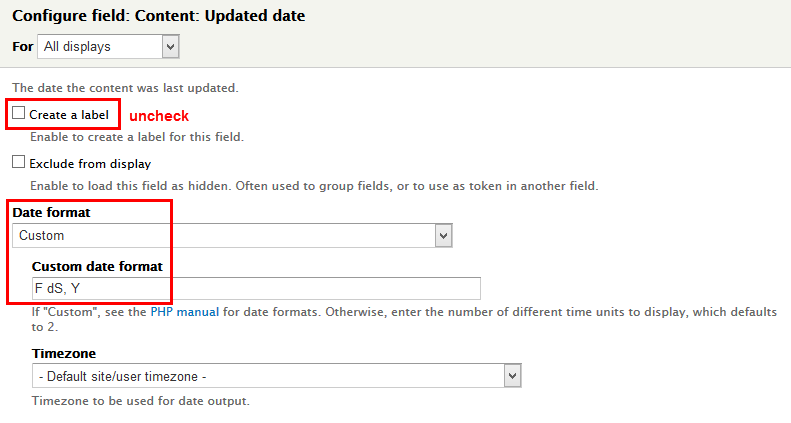
12. Set properties for Content: Updated date
13. Set properties for Global: Fieldset
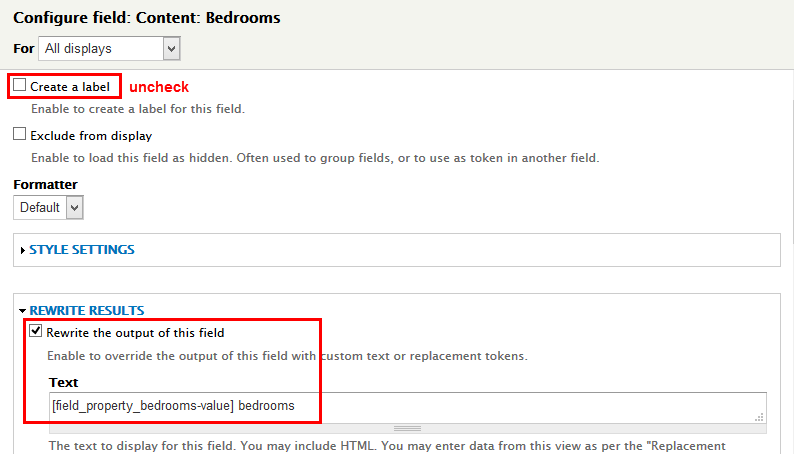
14. Set properties for Content: Bedrooms
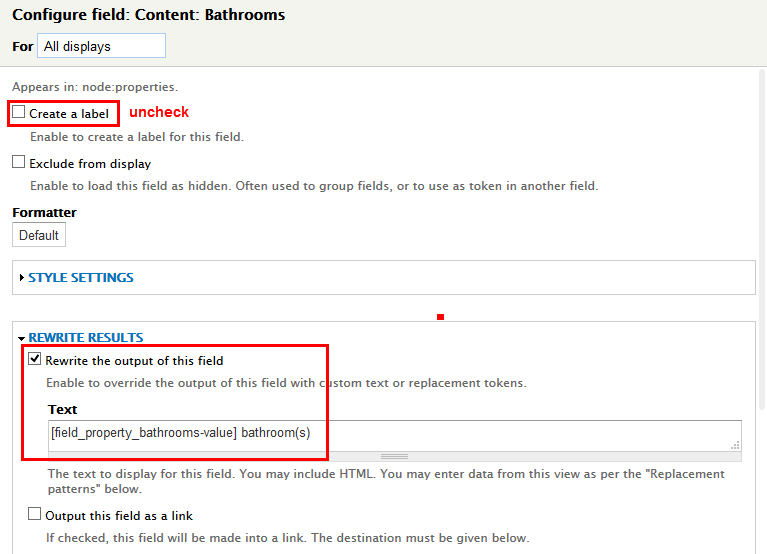
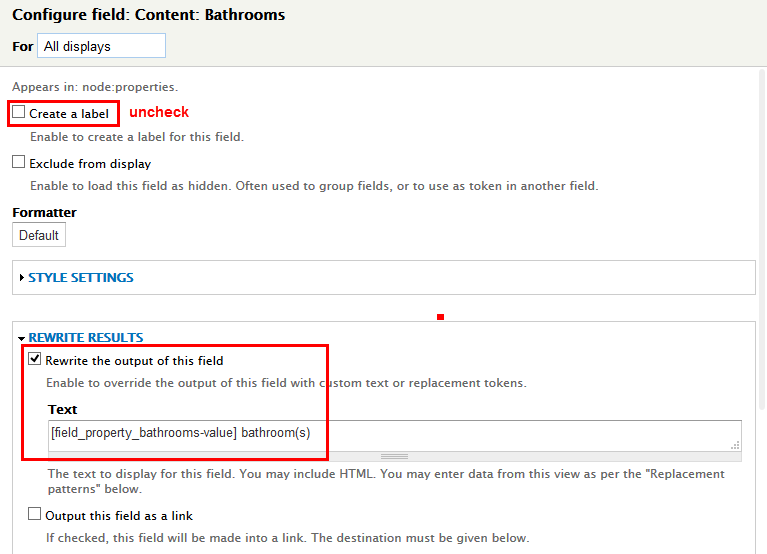
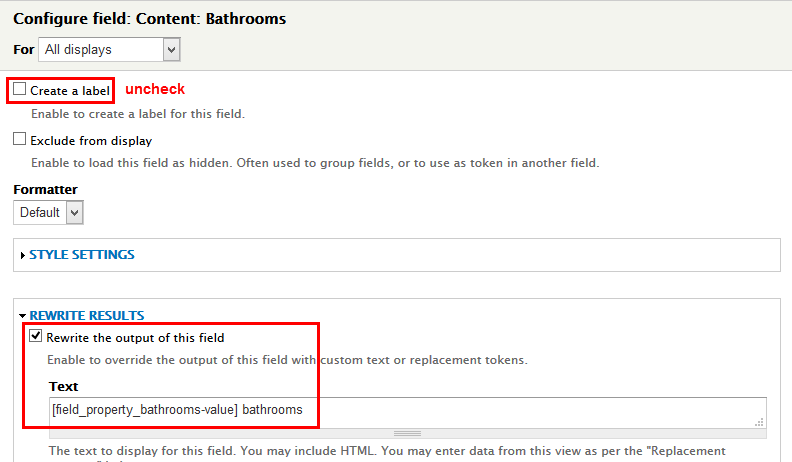
15. Set properties for Content: Bathrooms
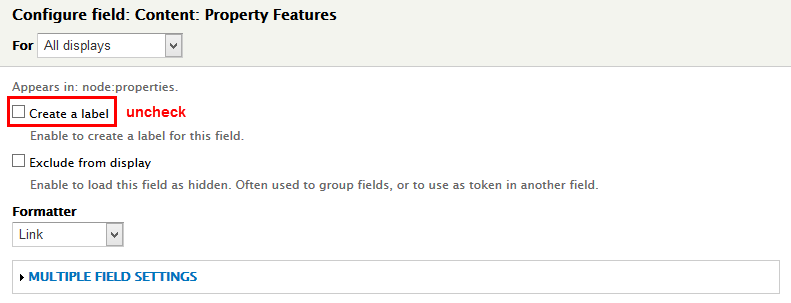
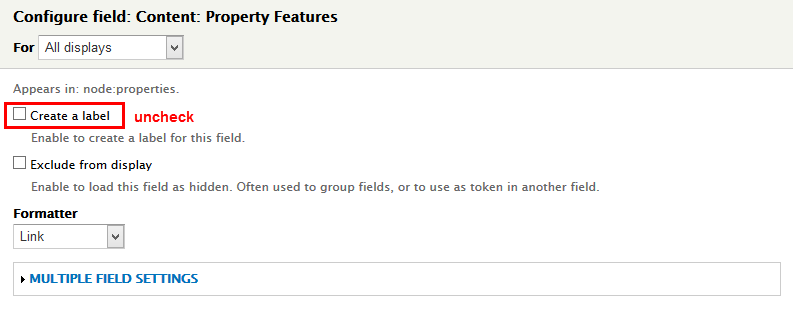
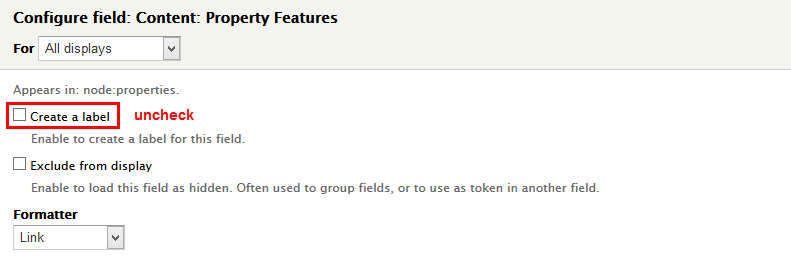
16. Set properties for Content: Property Features
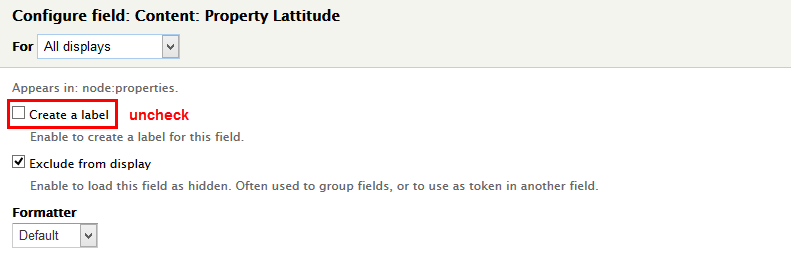
17. Set properties for Content: Property Lattitude
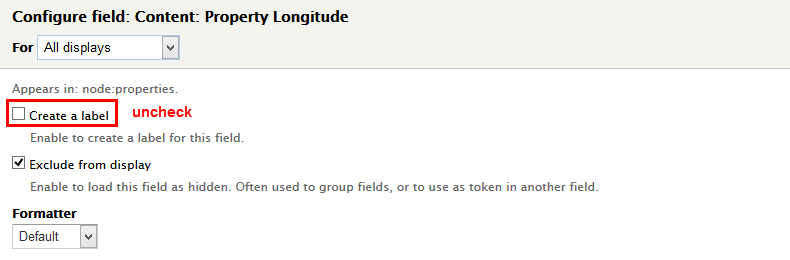
18. Set properties for Content: Property Longitude
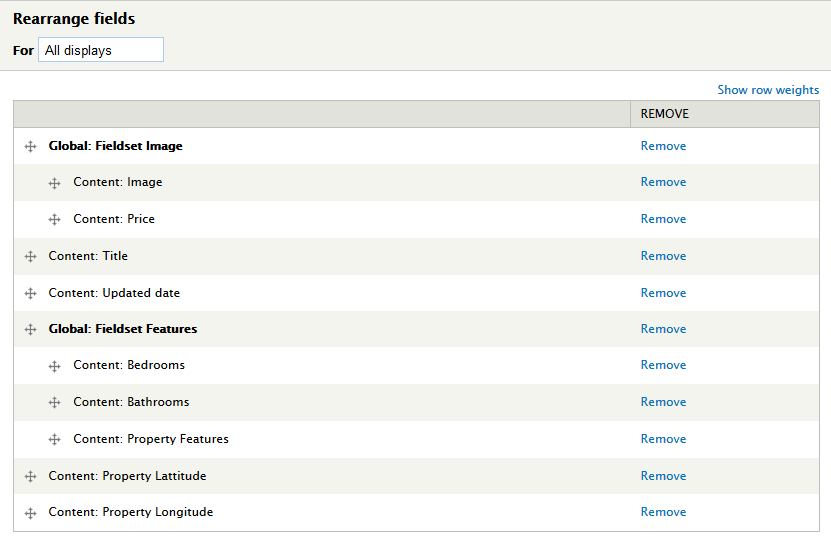
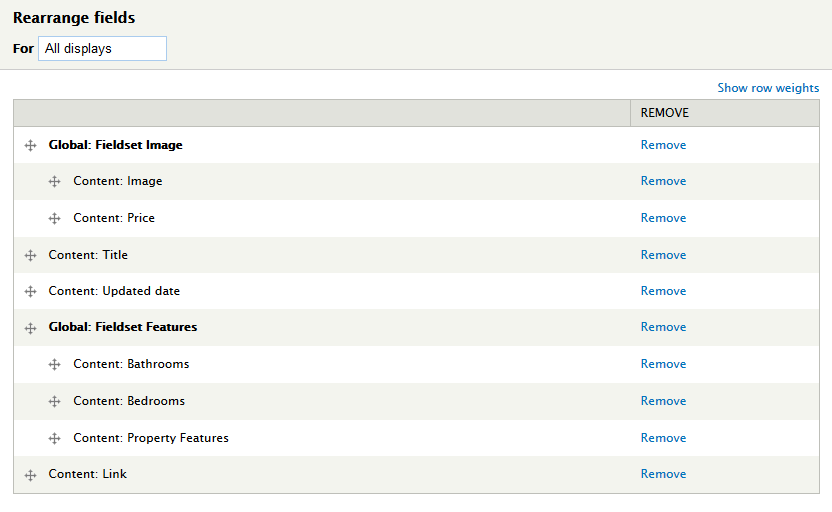
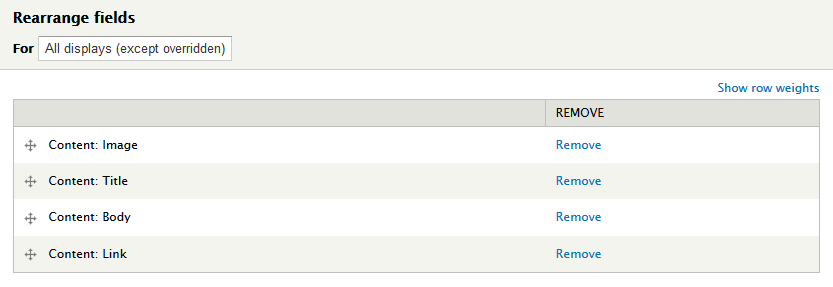
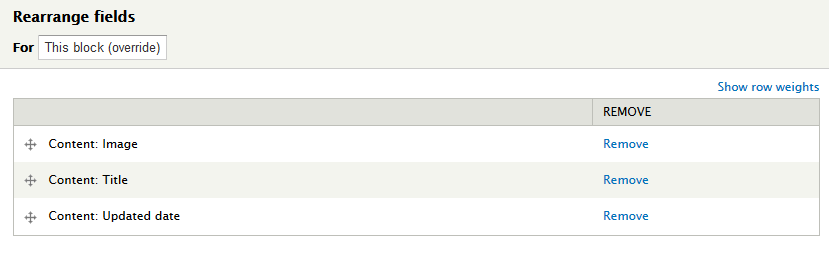
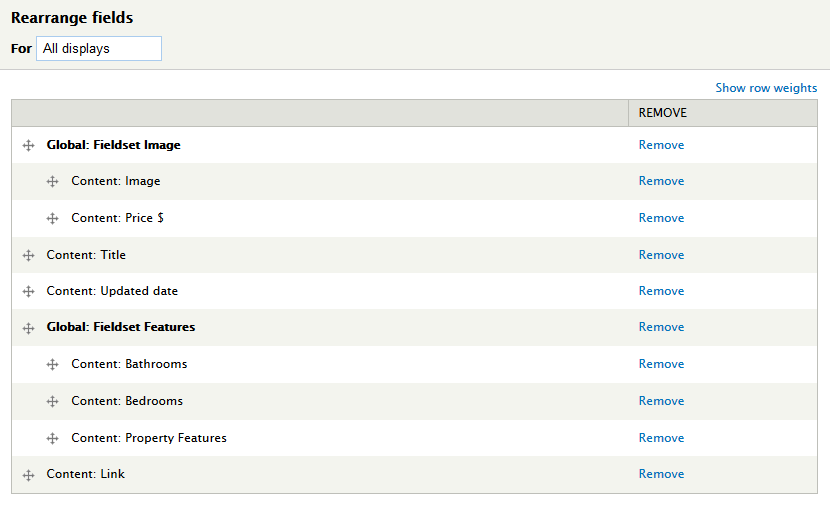
19. At FIELDS area, click Rearrange button and set following arrange
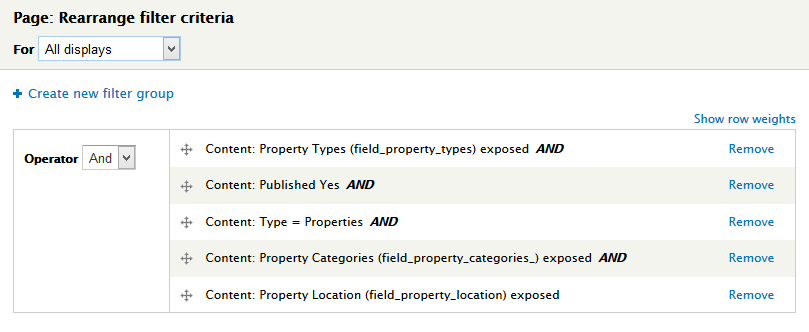
20. At FILTER CRITERIA area, click Add button to add fields: Content: Property Types, Content: Property Categories, Content: Property Location field:
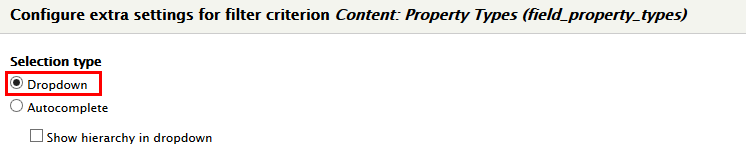
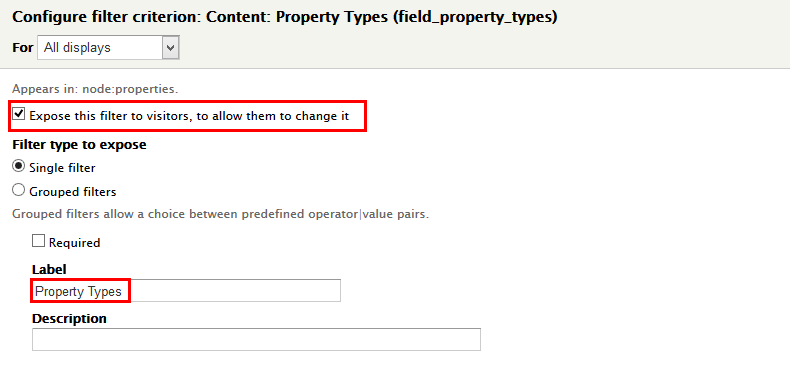
21. Set properties for Content: Property Types
22. Set properties for Content: Property Categories
23. Set properties for Content: Property Location
24. At FILTER CRITERIA area, click Rearrange button and set following arrange
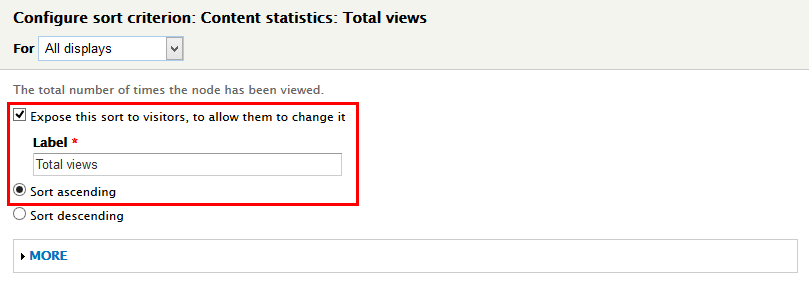
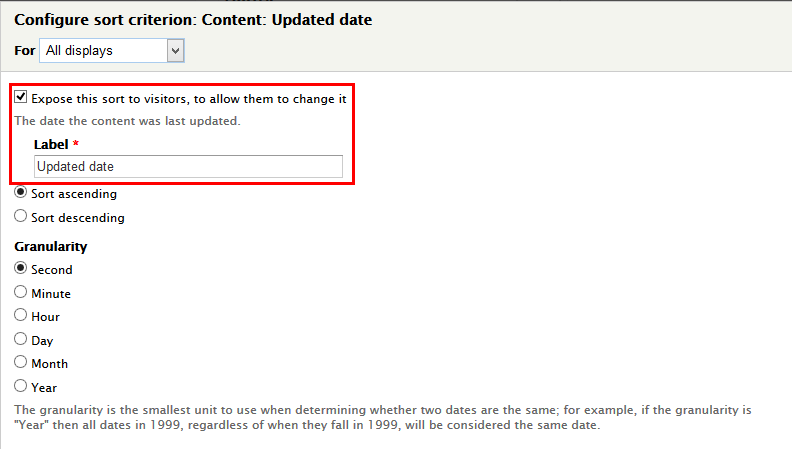
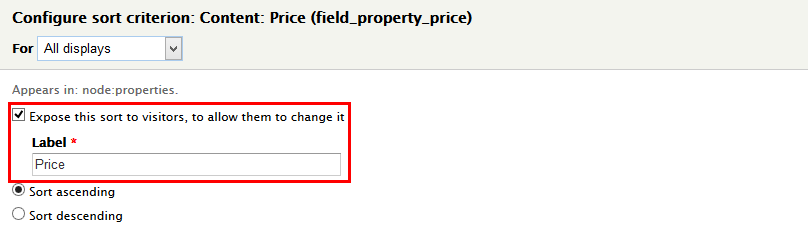
25. At FILTER SORT area, click Add button to add fields: Content statistics: Total views, Content: Updated date, Content: Price field:
26. Set properties for Content statistics: Total views
27. Set properties for Content: Updated date
28. Set properties for Content: Price
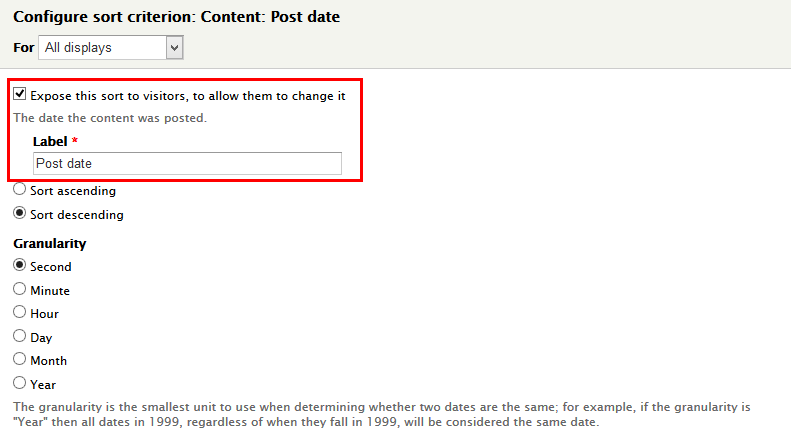
29. Set properties for Content: Post date
30. At FILTER SORT area, click Rearrange button and set following arrange
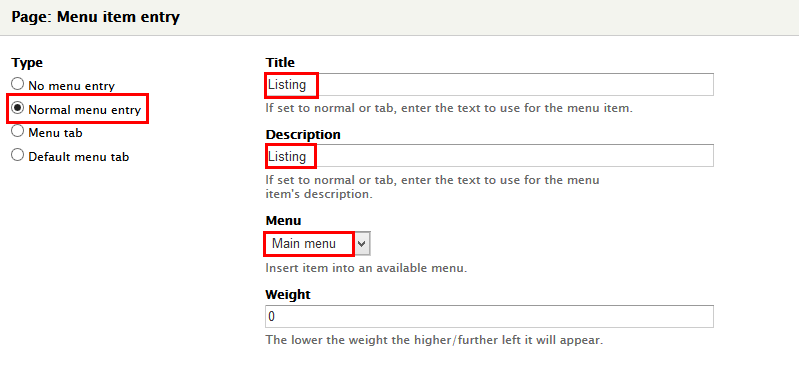
31. At PAGE SETTINGS > Menu area, click link and set following properties
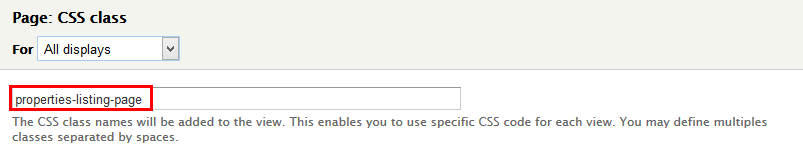
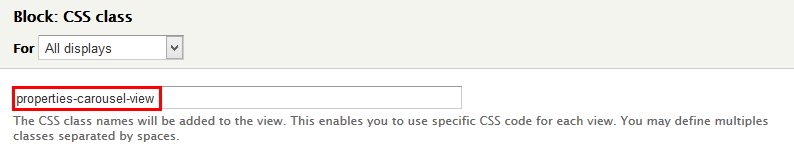
32. At Advanced > OTHER area, add CSS class:
33. Click Save to save view
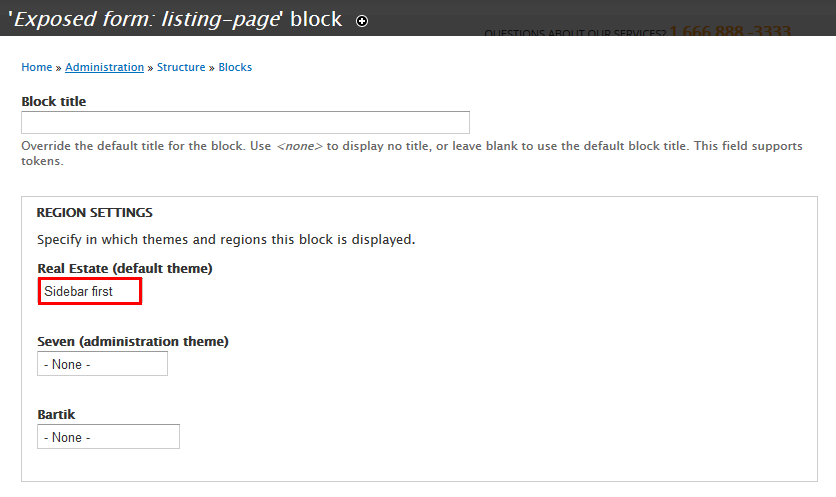
2. Configure Exposed form: listing-page block
We are Offering the Best Real Estate Deals block
Front end Display
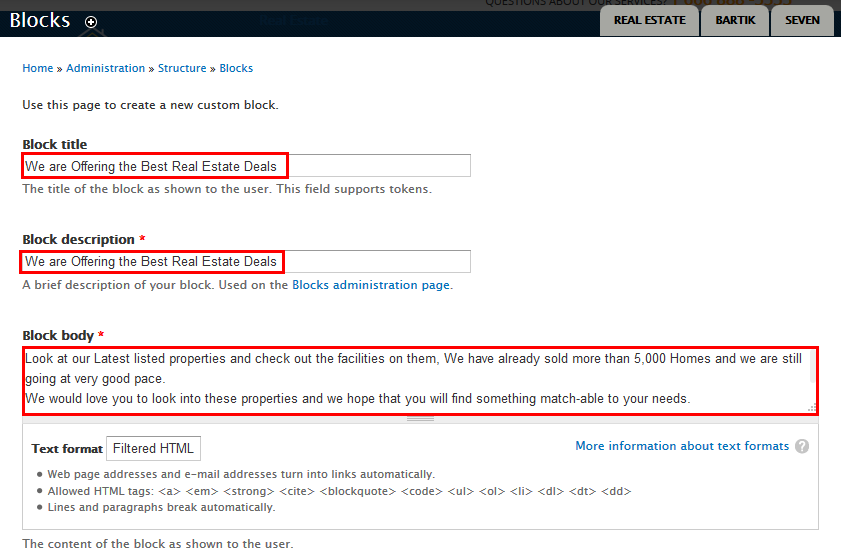
Create and configure We are Offering the Best Real Estate Deals block
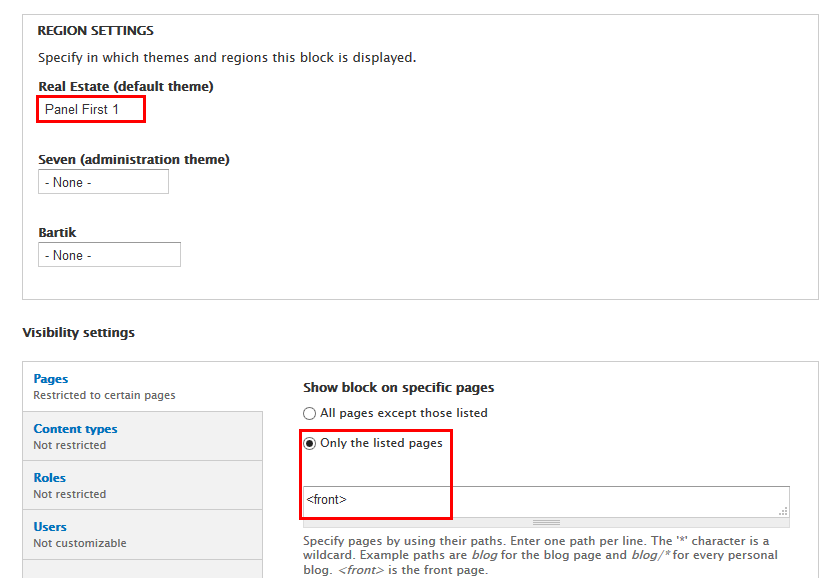
1. Navigate to Structure > Blocks, click Add Block link to create We are Offering the Best Real Estate Deals' block with following properties:
2. Click Save button
Refer to following HTML code:
Look at our Latest listed properties and check out the facilities on them, We have already sold more than 5,000 Homes and we are still going at very good pace.
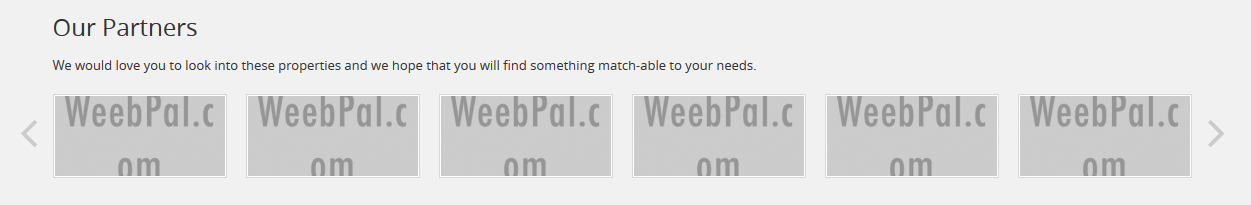
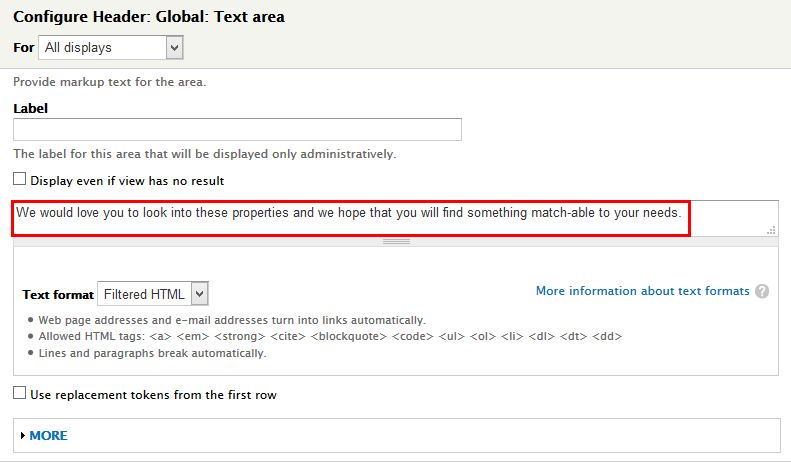
We would love you to look into these properties and we hope that you will find something match-able to your needs.
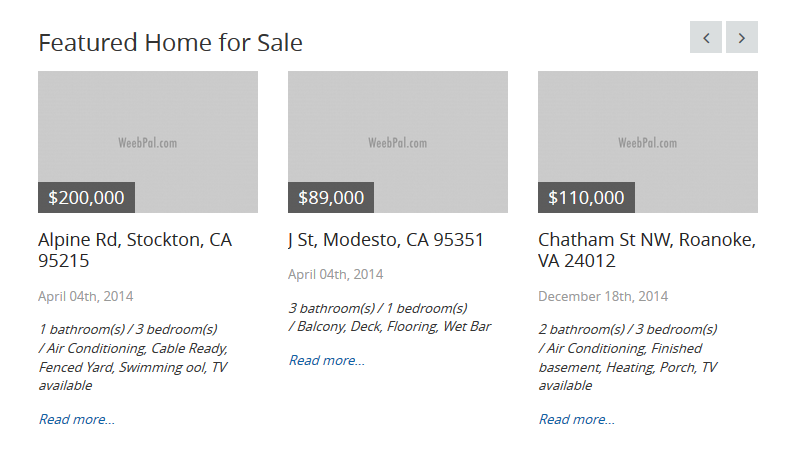
Featured Home for Sale
Front end Display
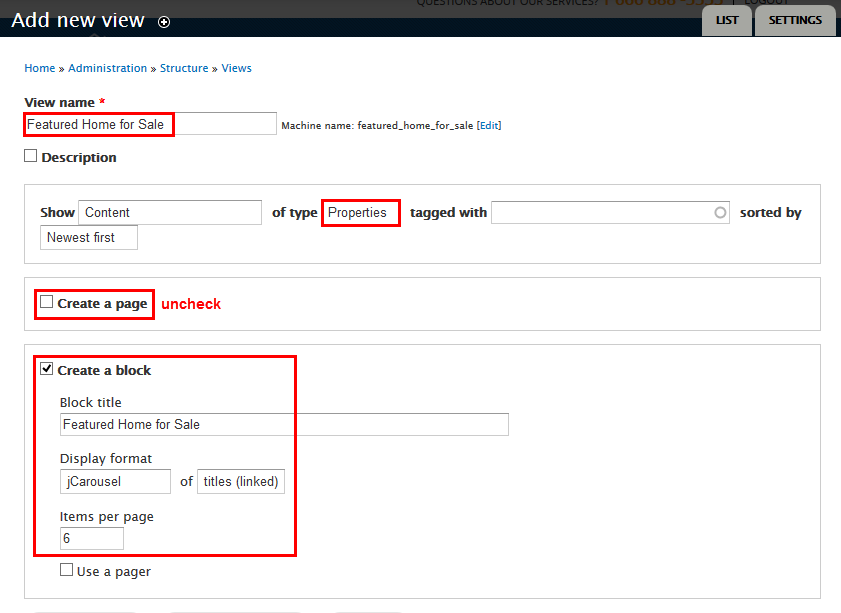
1. Create Featured Home for Sale view
1. Navigate to Structure > View click Add new view link, then create Featured Home for Sale view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
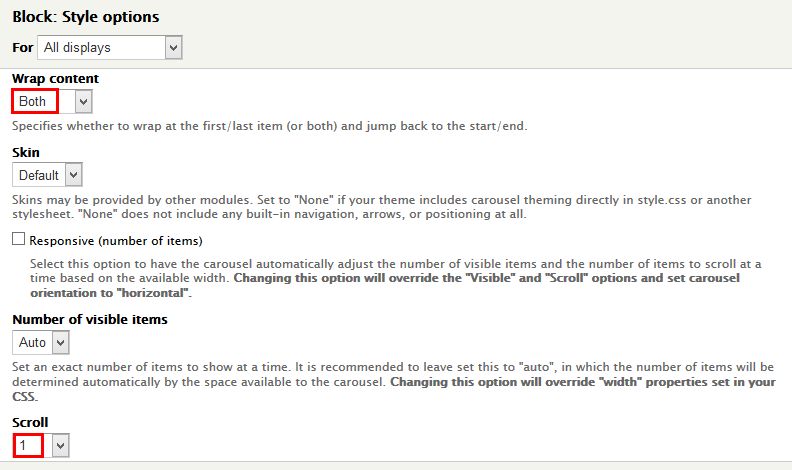
3. At FORMAT area, find Format click Settings link and set following properties:
4. At FIELDS area, click Add button to add fields: Global: Fieldset, Content: Image, Content: Price, Content: Updated date, Global: Fieldset, Content: Bedrooms, Content: Bathrooms, Content: Property Features, Content: Links field:
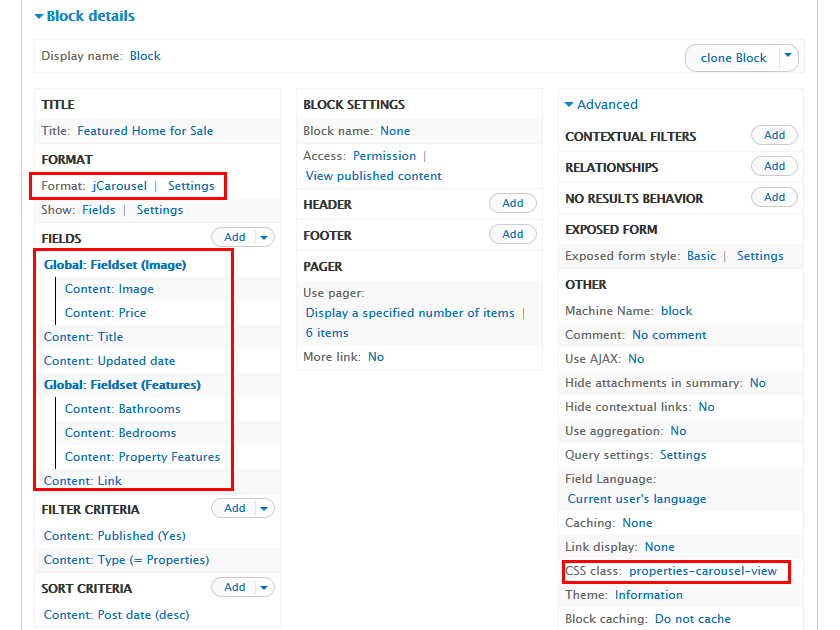
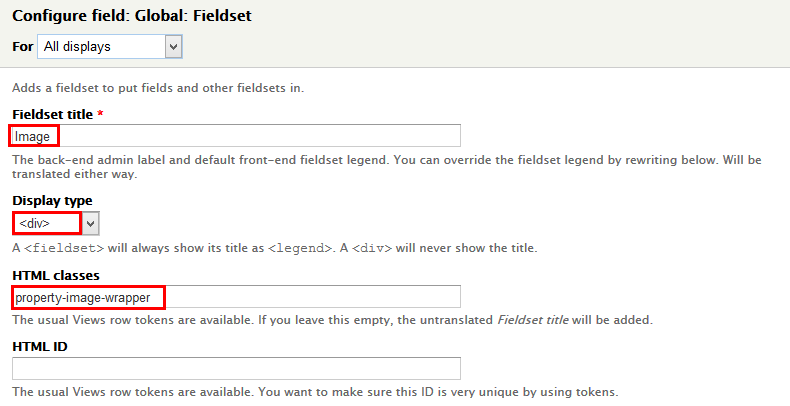
5. Set properties for Global: Fieldset
6. Set properties for Content: Image
7. Set properties for Content: Price
8. Set properties for Content: Updated date
9. Set properties for Global: Fieldset
10. Set properties for Content: Bedrooms
11. Set properties for Content: Bathrooms
12. Set properties for Content: Property Features
13. Set properties for Content: Links
14. At FIELDS area, click Rearrange button and set following arrange
15. At Advanced > OTHER area, add CSS class:
16. Click Save to save view
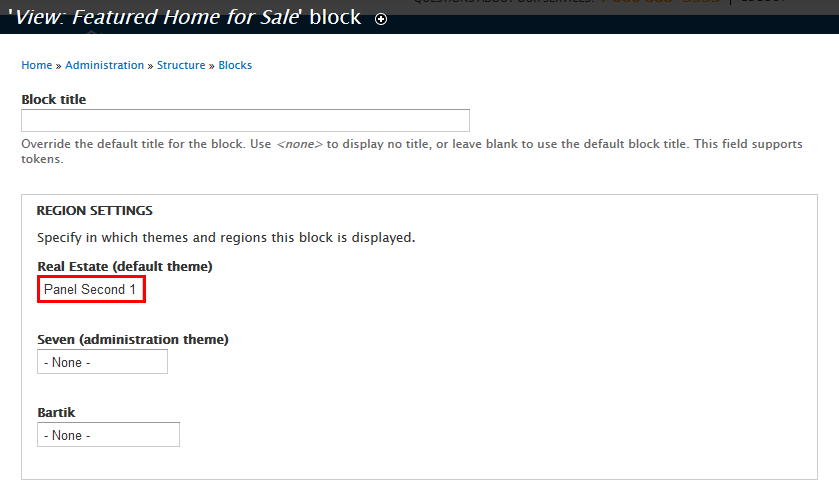
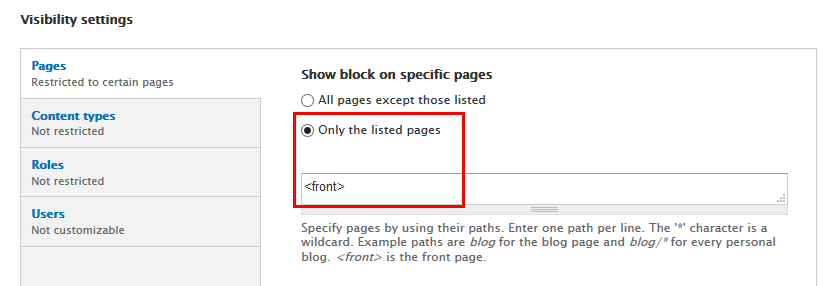
2. Configure View: Featured Home for Sale block
Quicktab block
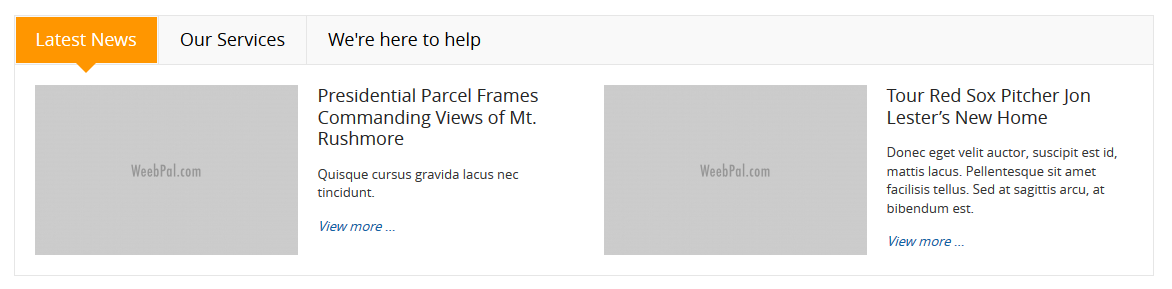
Front end Display
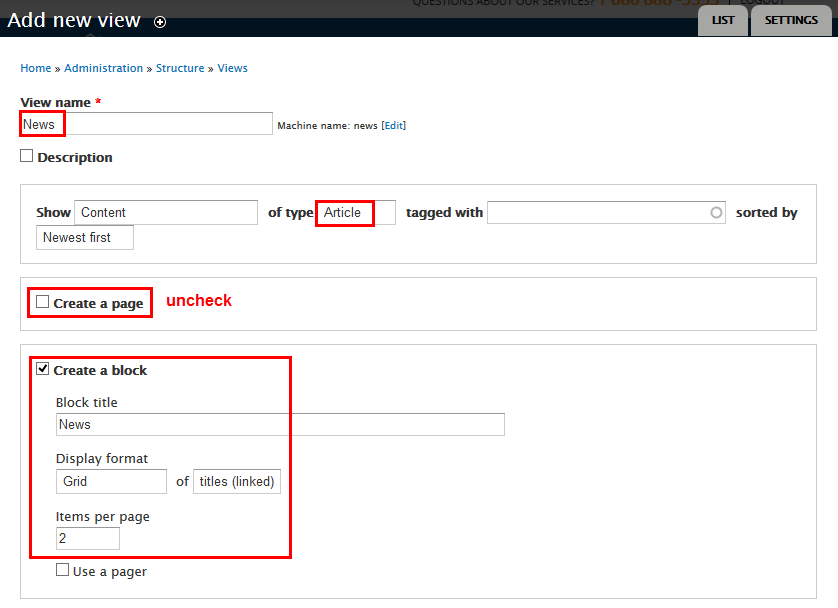
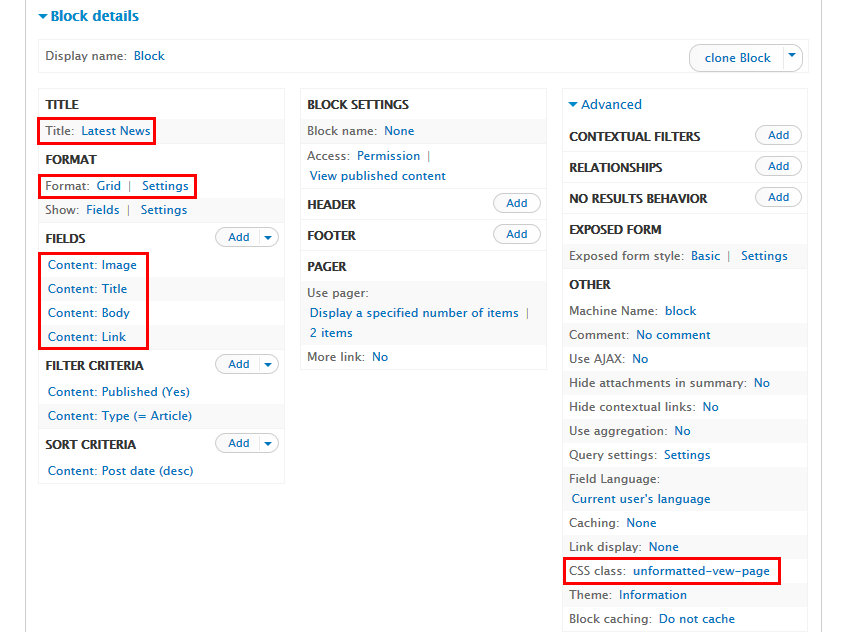
1. Create News view
1. Navigate to Structure > View click Add new view, then create Newsview and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
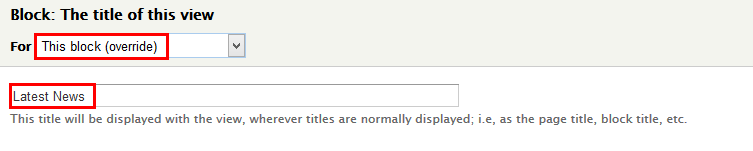
3. At TITLE area, click link and rename title
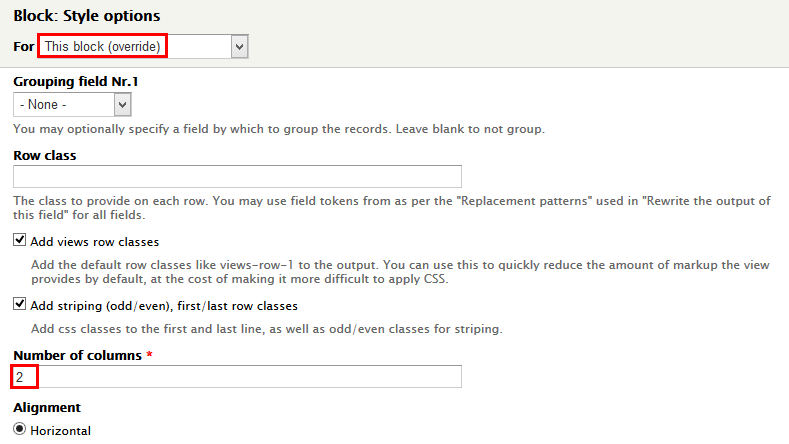
4. At FORMAT Format area, click Settings and set following properties:
5. At FIELDS area, click Add button to add fields: Content: Image, Content: Link, Content: Body
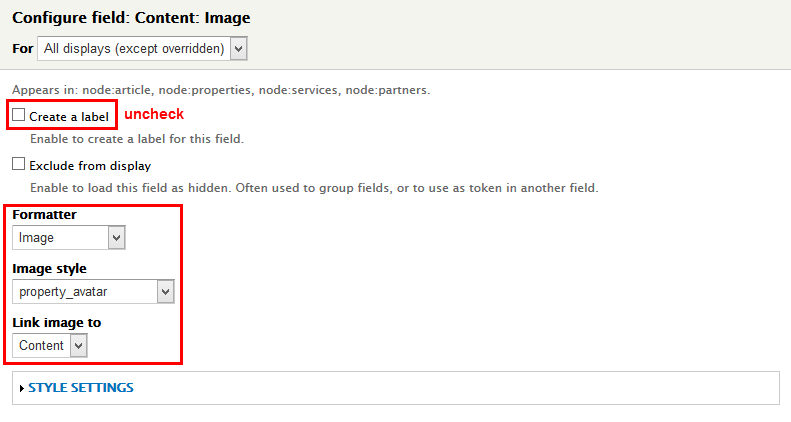
6. Set properties for Content: Image
7. Set properties for Content: Link
8. Set properties for Content: Body
9. At FIELDS area, click Rearrange button and set following arrange
10. At Advanced > OTHER area, add CSS class
11. Click Save to save view
2. Create Services view
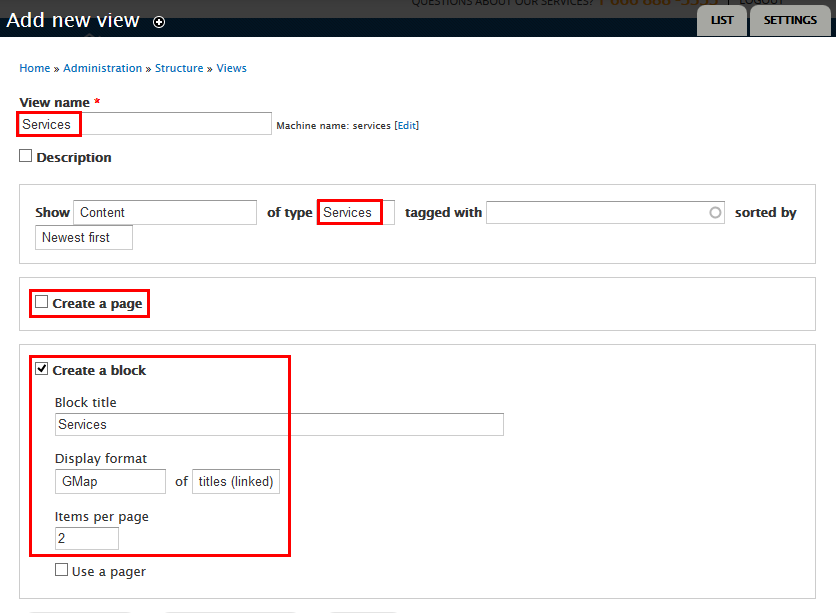
1. Navigate to Structure > View click Add new view, then create Servicesview and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
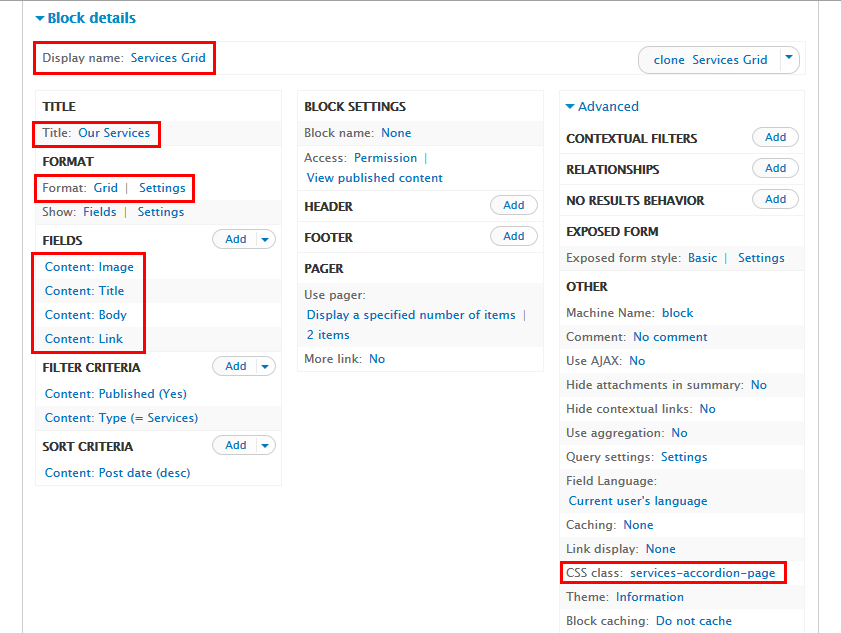
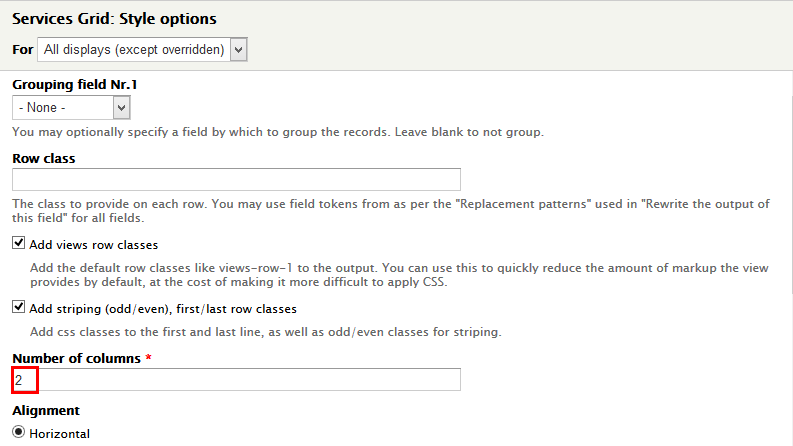
3. Click Display name link add set name Services Grid
4. At TITLE area, click link and rename title:
5. At FORMAT Format area, click link and set following properties:
6. At FIELDS area, click Add button to add fields: Content: Image, Content: Link, Content: Body
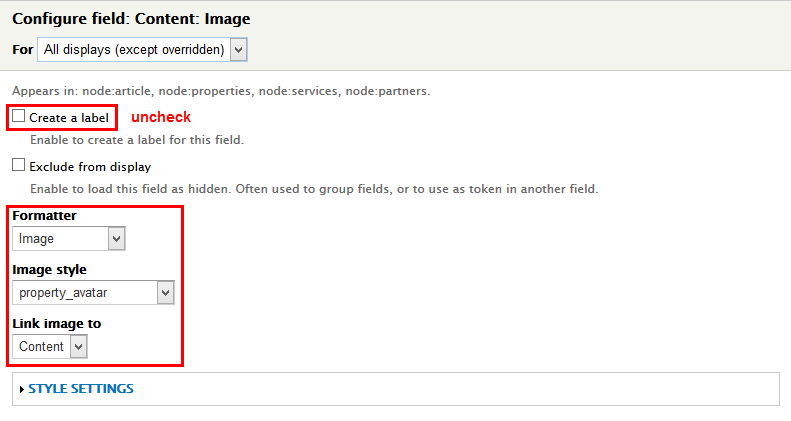
7. Set properties for Content: Image
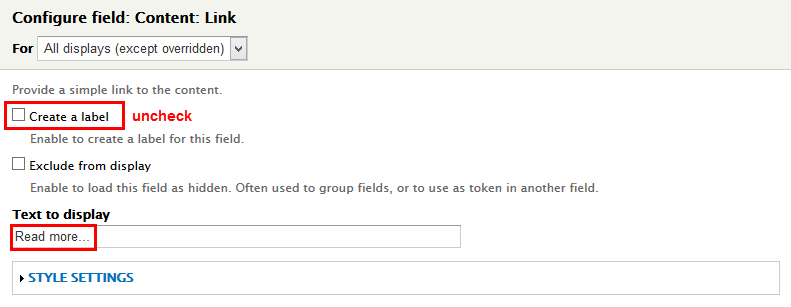
8. Set properties for Content: Link
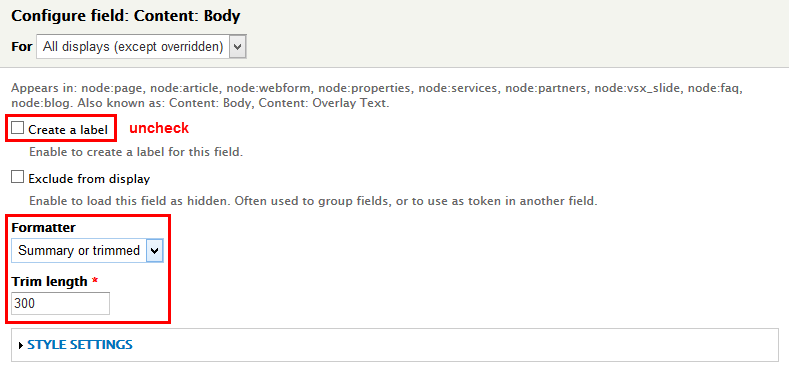
9. Set properties for Content: Body
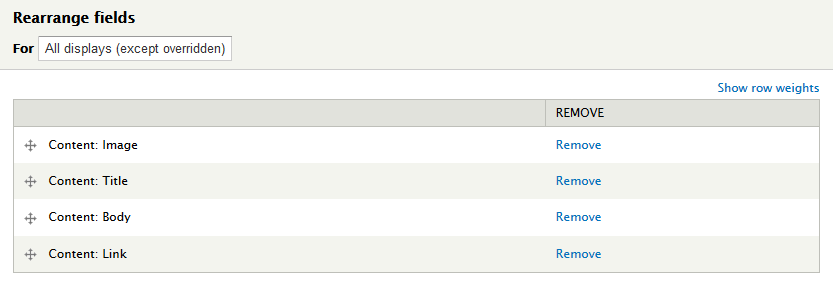
10. At FIELDS area, click Rearrange button and set following arrange
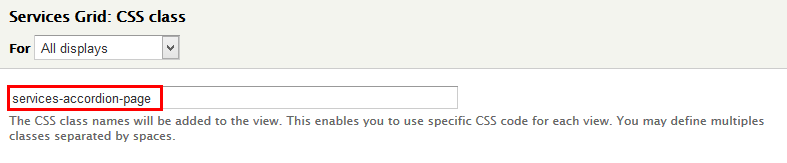
11. At Advanced > OTHER area, add CSS class
12. Click Save to save view
3. We're here to help block
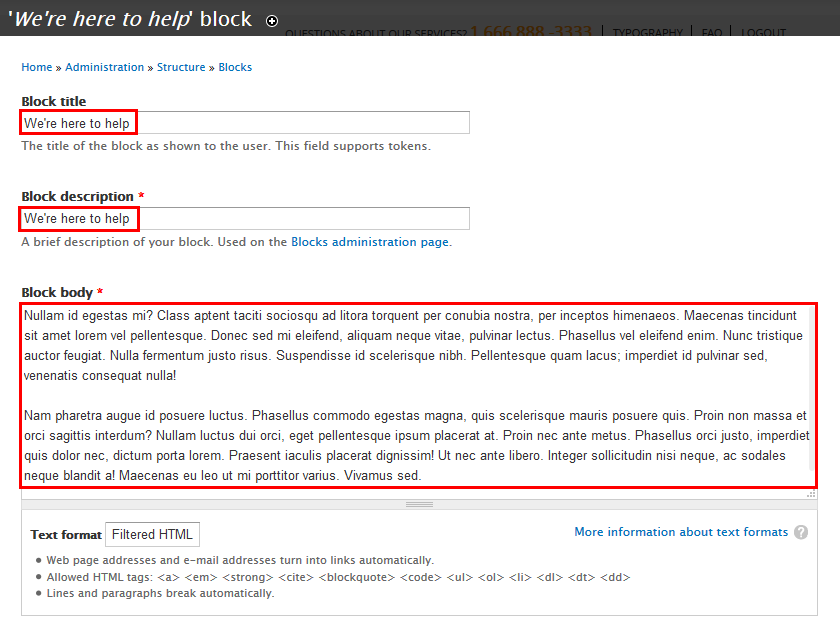
1. Navigate to Structure > Blocks, click Add blocks link to create We're here to help block with following properties:
2. Click Save button
Refer to following HMTL code:
Nullam id egestas mi? Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas tincidunt sit amet lorem vel pellentesque. Donec sed mi eleifend, aliquam neque vitae, pulvinar lectus. Phasellus vel eleifend enim. Nunc tristique auctor feugiat. Nulla fermentum justo risus. Suspendisse id scelerisque nibh. Pellentesque quam lacus; imperdiet id pulvinar sed, venenatis consequat nulla! Nam pharetra augue id posuere luctus. Phasellus commodo egestas magna, quis scelerisque mauris posuere quis. Proin non massa et orci sagittis interdum? Nullam luctus dui orci, eget pellentesque ipsum placerat at. Proin nec ante metus. Phasellus orci justo, imperdiet quis dolor nec, dictum porta lorem. Praesent iaculis placerat dignissim! Ut nec ante libero. Integer sollicitudin nisi neque, ac sodales neque blandit a! Maecenas eu leo ut mi porttitor varius. Vivamus sed.
4. Create Quicktab: News Quicktabs
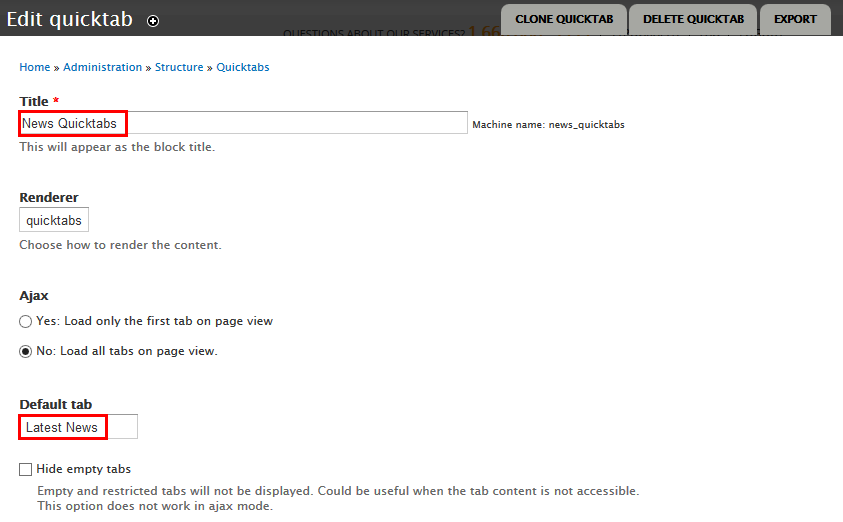
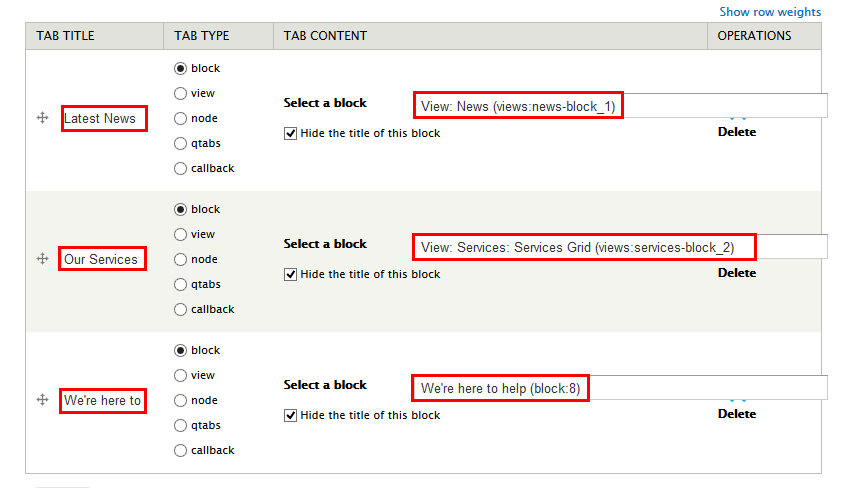
1. Navigate to Structure > Quicktab > Add Quicktab Instance create News Quicktabsand block with following properties:
2. Click Save block button.
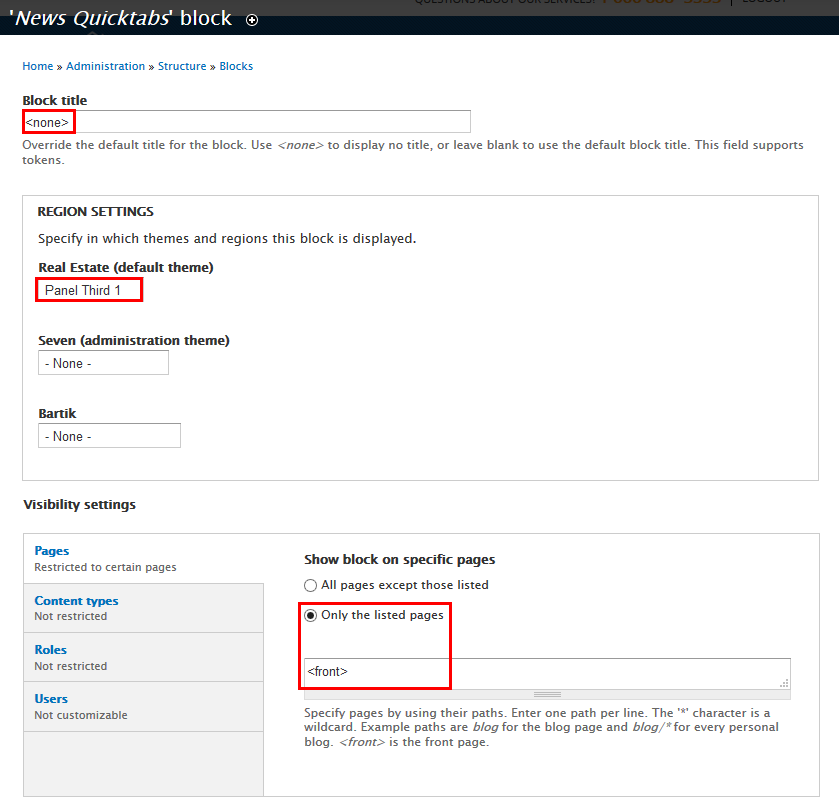
5. Configure News Quicktabs block
Our Partners block
Front end Display
1. Create Our Partners view
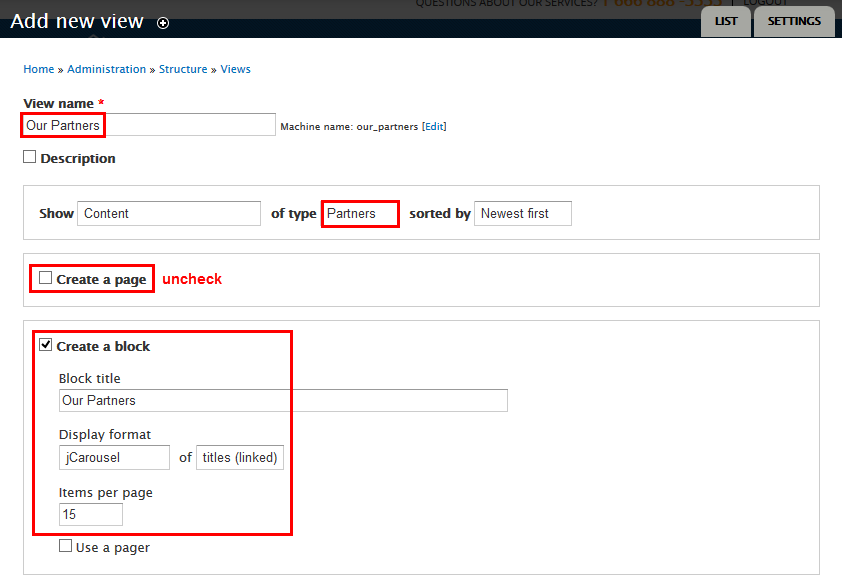
1. Navigate to Structure > Views, click Add views link. Create Our Partners view with following properties:
2. Click Continue & edit button and set following properties:
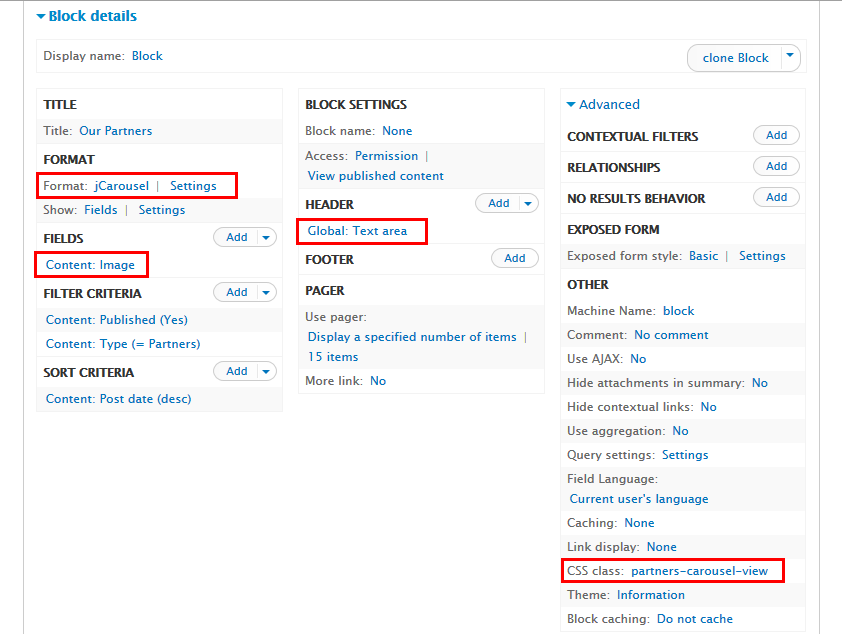
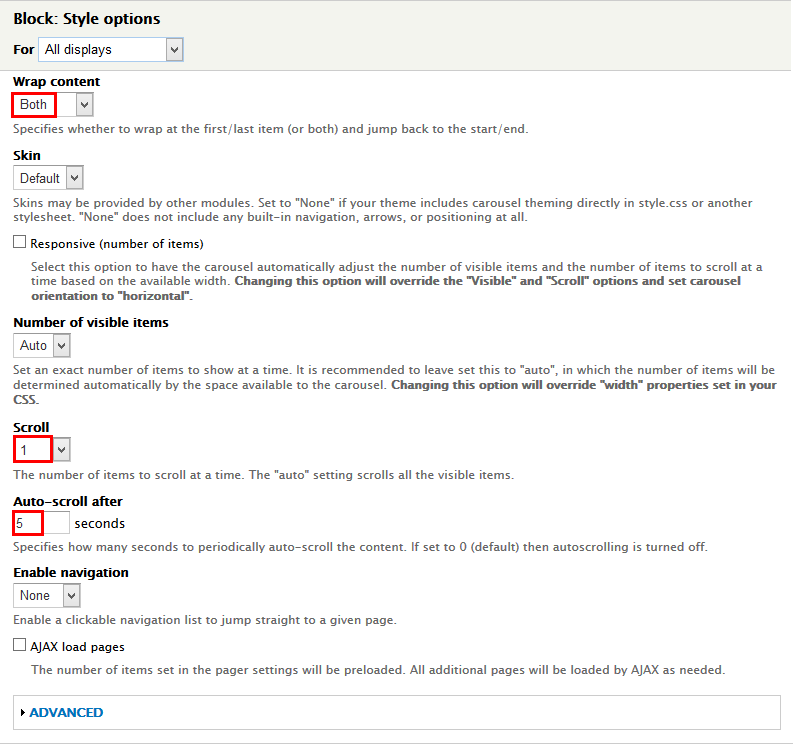
3. At FORMAT Format area, click Settings and set following properties:
4. At HEADER area, click Add button to add field Global: Unfiltered text and set properties:
5. At FIELDS area, click Add button to add fields: Content: Image field:
6. Set properties for Content: Image
7. At FIELDS area, click Rearrange button. Then click Remove link to remove Content: Title field
8. At Advanced > OTHER area, add CSS class
9. Click Save to save view
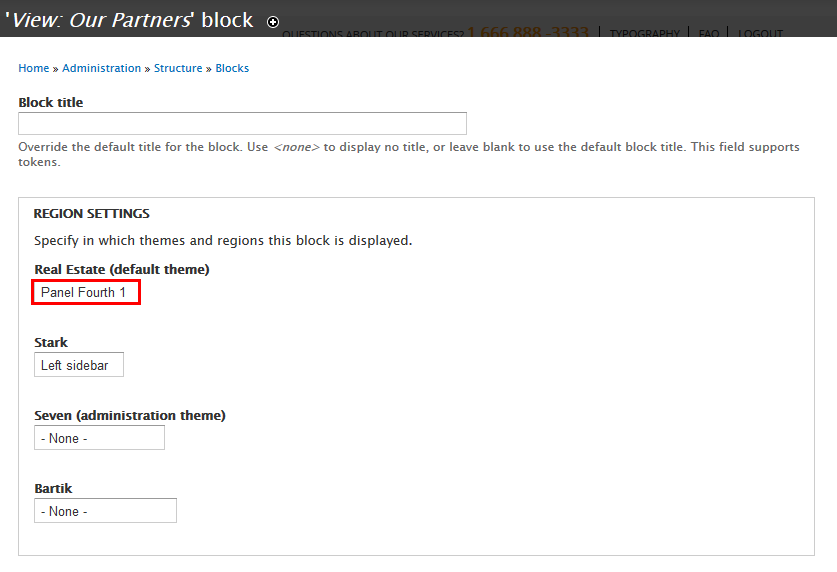
2. Configure Our Partners block
About Us block
Front end Display
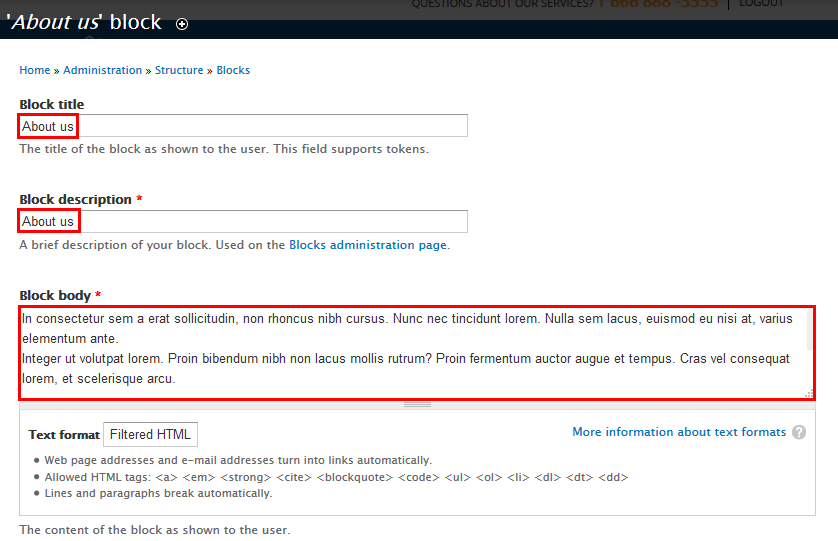
1. Navigate to Structure > Blocks, click Add blocks link to create About Us block with following properties:
2. Click Save button
Refer to following HMTL code:
In consectetur sem a erat sollicitudin, non rhoncus nibh cursus. Nunc nec tincidunt lorem. Nulla sem lacus, euismod eu nisi at, varius elementum ante. Integer ut volutpat lorem. Proin bibendum nibh non lacus mollis rutrum? Proin fermentum auctor augue et tempus. Cras vel consequat lorem, et scelerisque arcu.
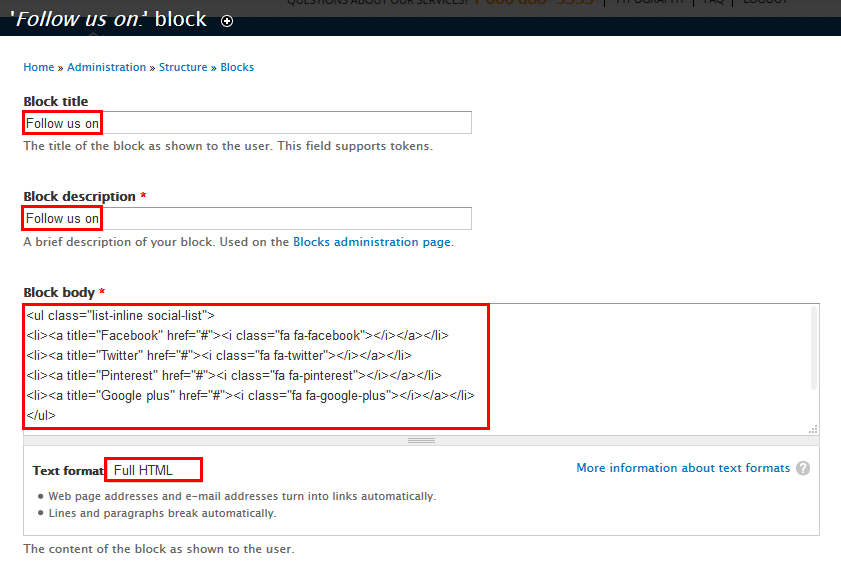
Follow us on block
Front end Display
1. Navigate to Structure > Blocks, click Add blocks link to create Follow us on block with following properties:
2. Click Save button
Refer to following HMTL code:
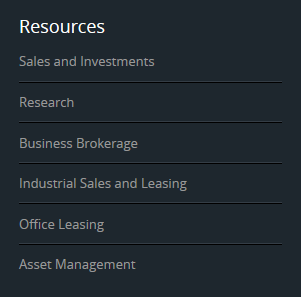
Resources Menu
Front end Display
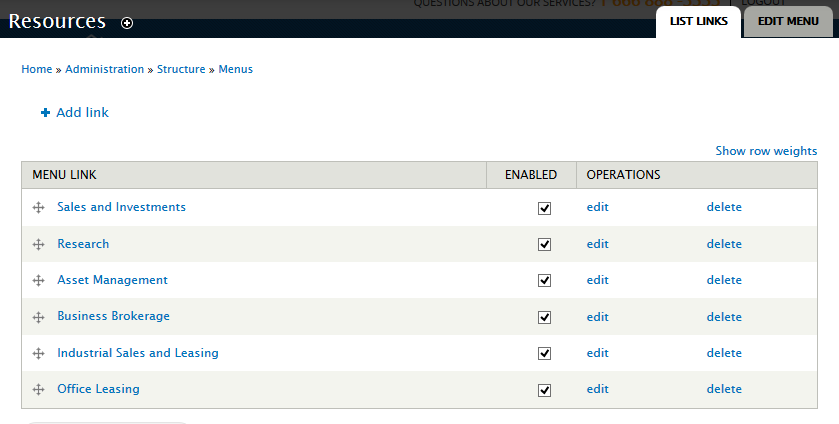
1. Create Resources menu
1. Navigate to Structure > Menus, click Add Menu link to create Resources menu with following properties:
2. Click Add link link and add to links
3. Click Save button
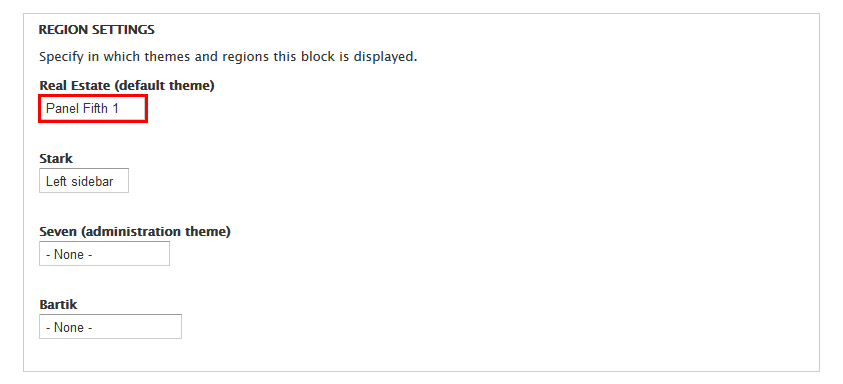
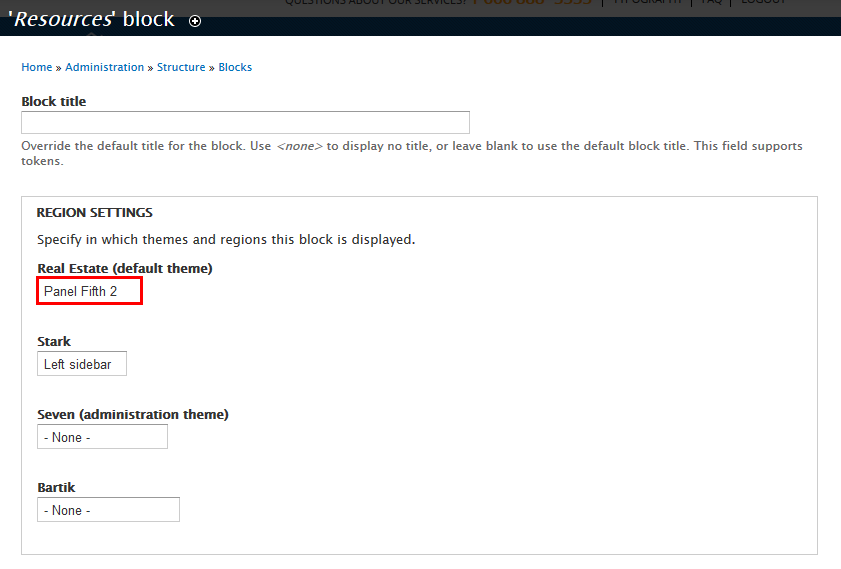
2. Configure Resources menu block
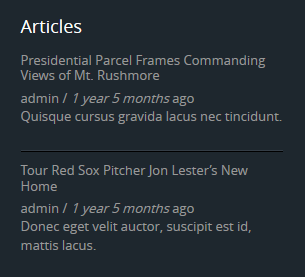
Articles block
Front end Display
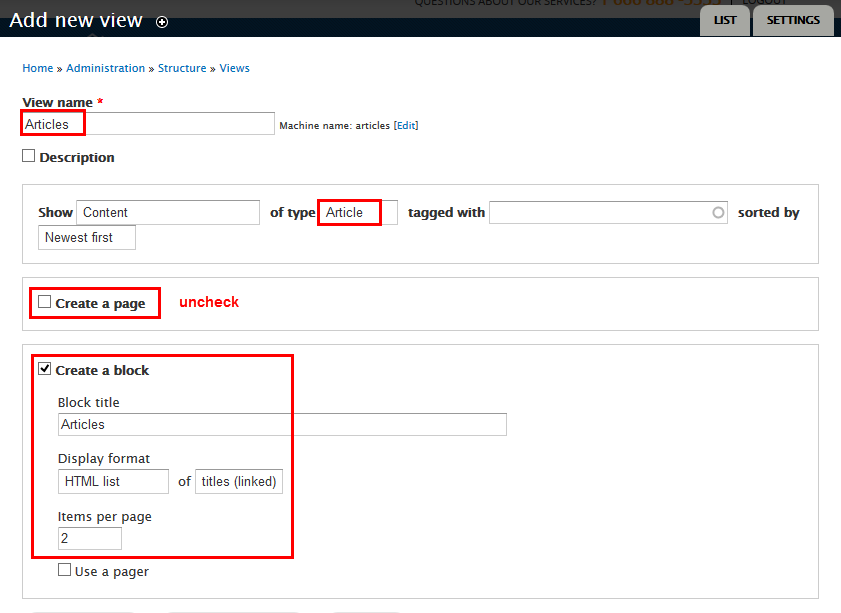
1. Create Articles view
1. Navigate to Structure > Views, click Add views link. Create Articles view with following properties:
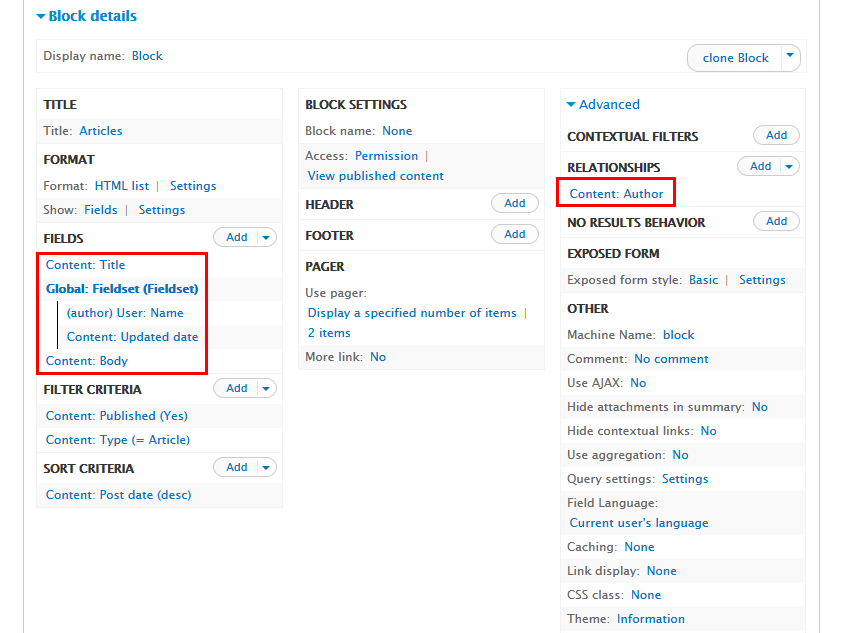
2. Click Continue & edit button and set following properties:
3. At Advanced > RELATIONSHIPS area, click Add butoon to add Content: Author field
4. At FIELDS area, click Add button to add fields: Global: Fieldset, User: Name, Content: Updated date, Content: Body field:
5. Set properties for Global: Fieldset
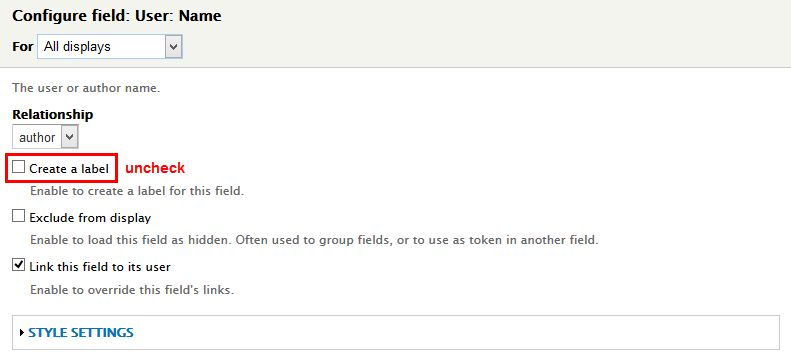
6. Set properties for User: Name
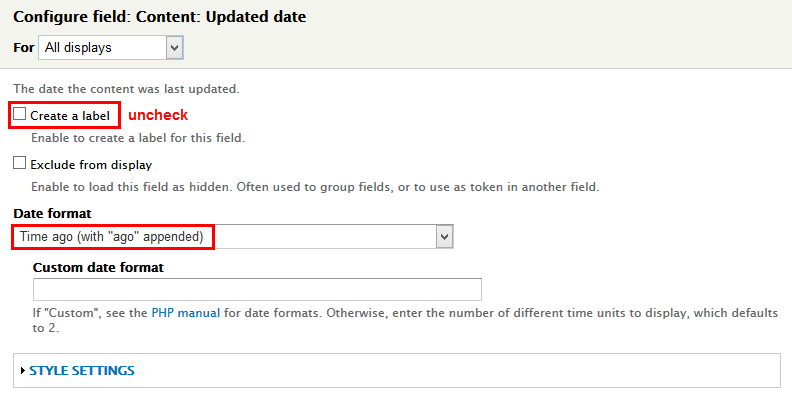
7. Set properties for Content: Updated date
8. Set properties for Content: Body
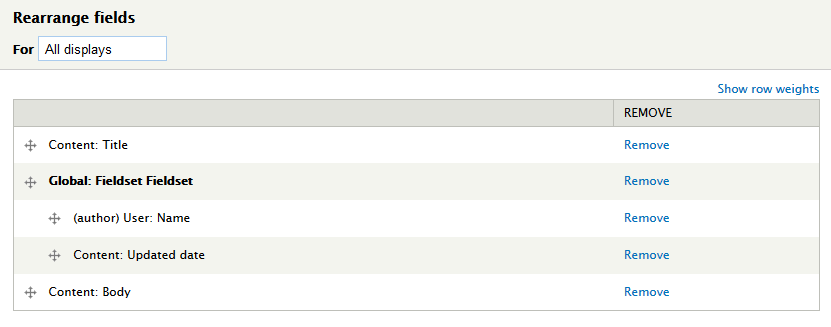
9. At FIELDS area, click Rearrange button and set following arrange
10. Click Save to save view
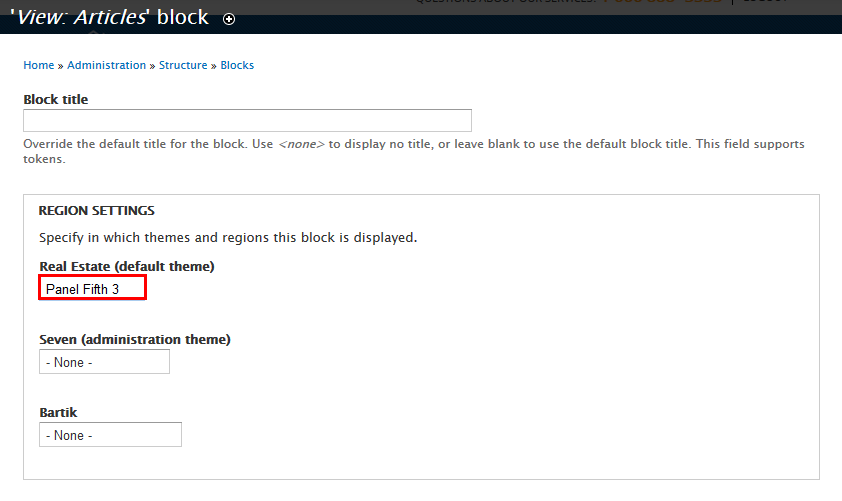
2. Configure Articles block
Contact block
Front end Display
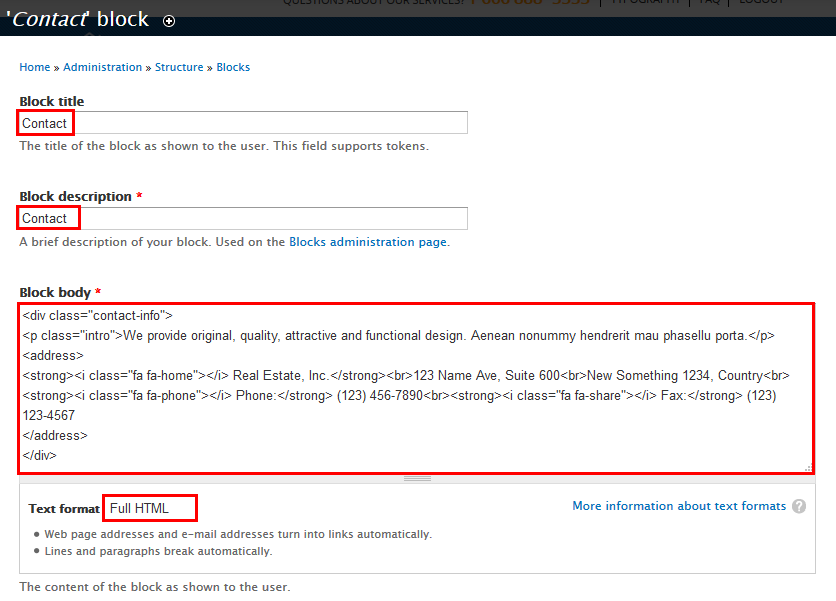
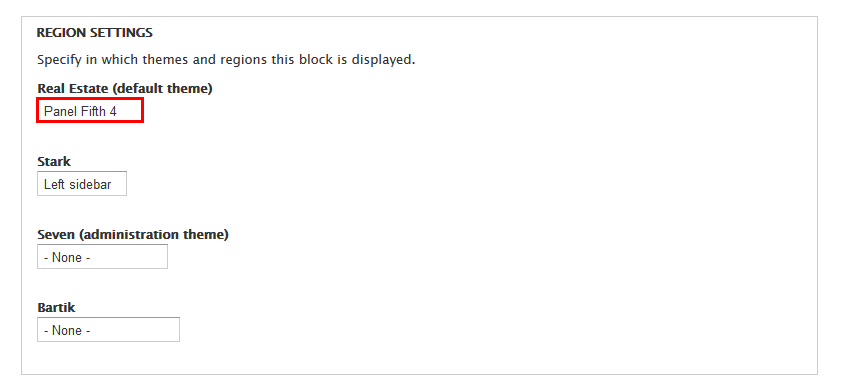
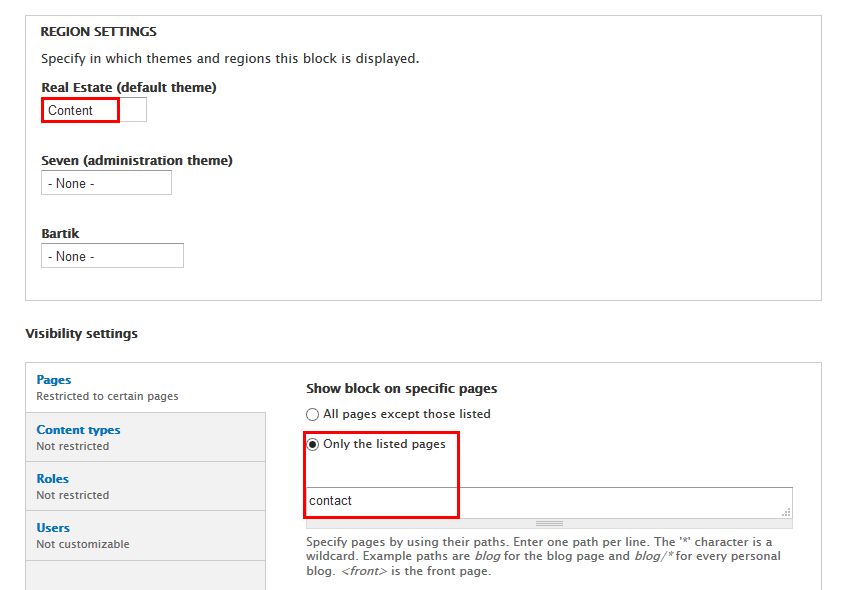
1. Navigate to Structure > Blocks, click Add blocks link to create Contact block with following properties:
2. Click Save button
Refer to following HMTL code:
We provide original, quality, attractive and functional design. Aenean nonummy hendrerit mau phasellu porta.
Real Estate, Inc.123 Name Ave, Suite 600
New Something 1234, Country
Phone: (123) 456-7890
Fax: (123) 123-4567
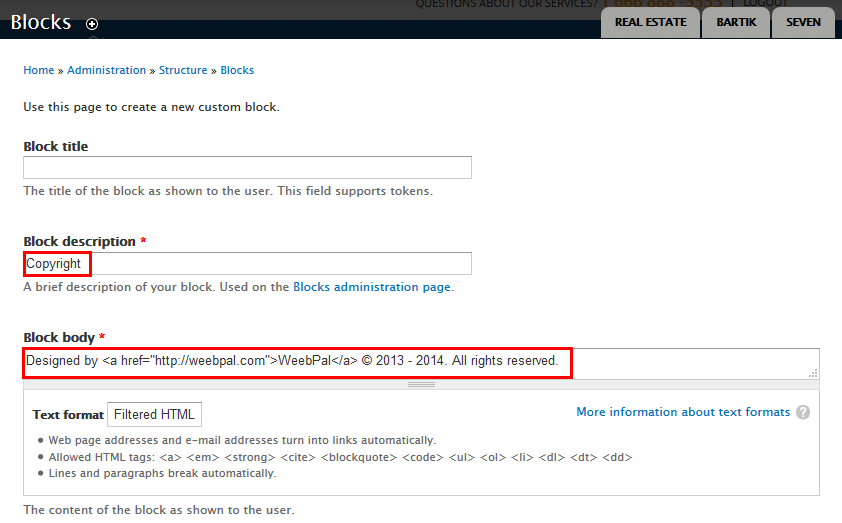
Copyright block
Front end Display
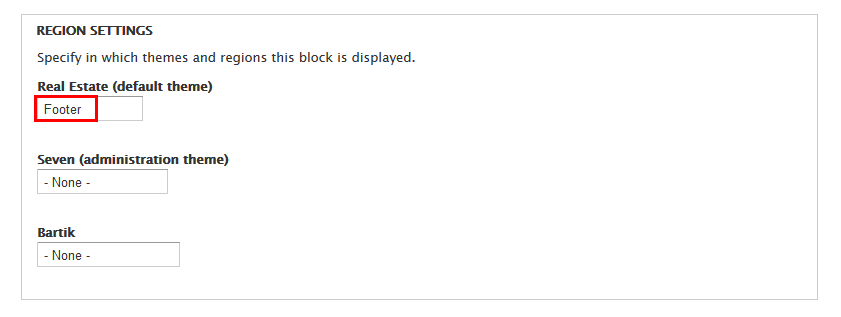
1. Navigate to Structure > Blocks, click Add blocks link to create Copyright block with following properties:
2. Click Save button
Refer to following HMTL code:
Designed by WeebPal © 2013 - 2014. All rights reserved.
Footer Menu block
Front end Display
1. Create Footer menu
1. Navigate to Structure > Menus, click Add Menu link to create Footer menu with following properties:
2. Click Save button
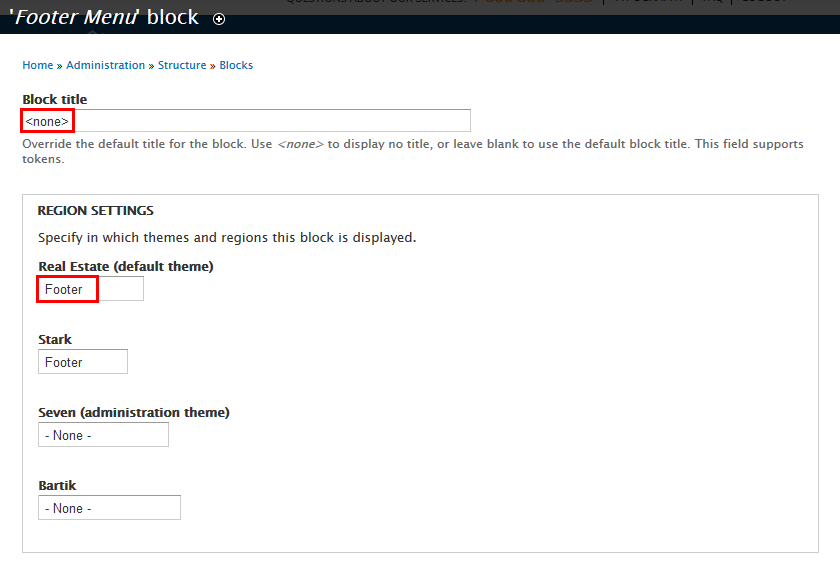
2. Configure Footer Menu block
Create Subpages
Sidebar first: Quicktab block
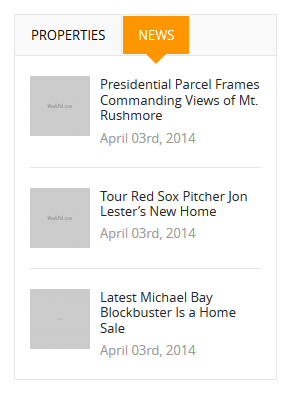
Front end Display
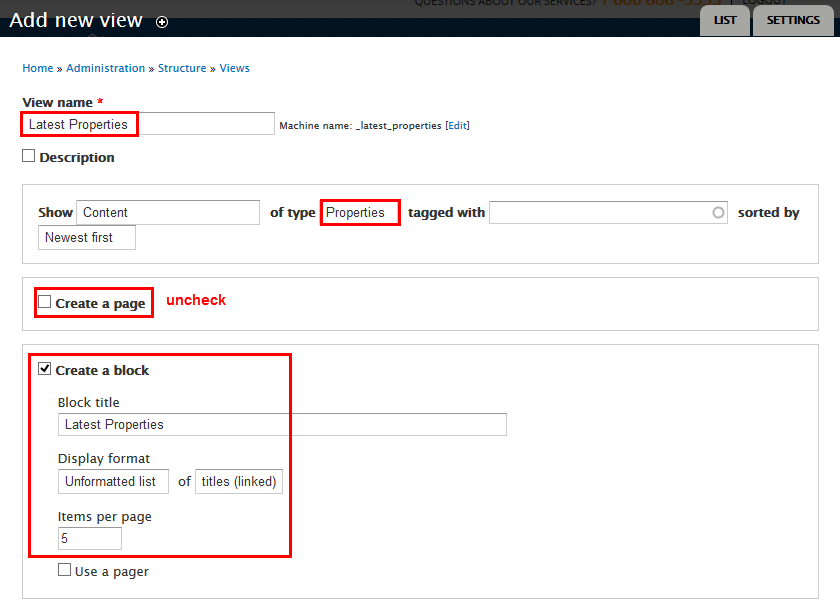
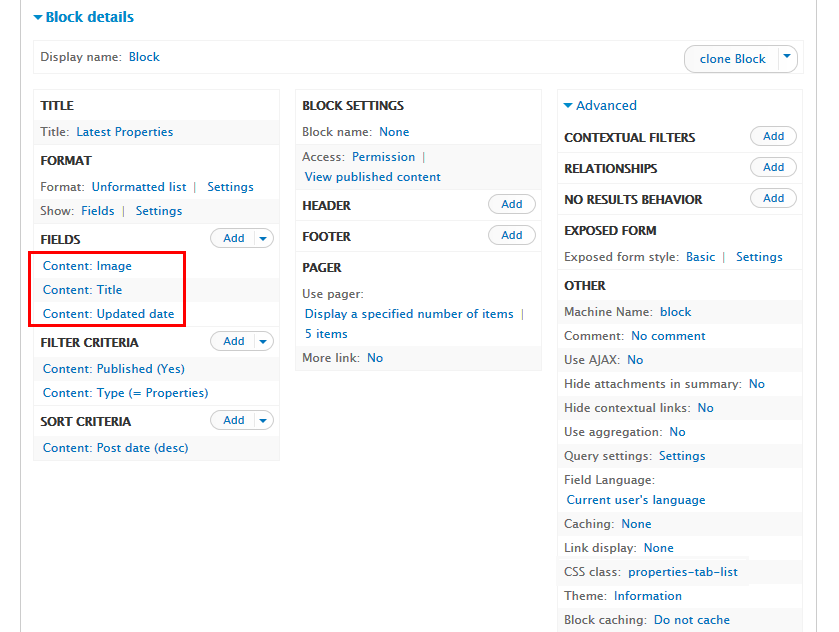
1. Create Latest Properties view
1. Navigate to Structure > View click Add new view, then create Latest Propertiesview and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Updated date
4. Set properties for Content: Image
5. Set properties for Content: Updated date
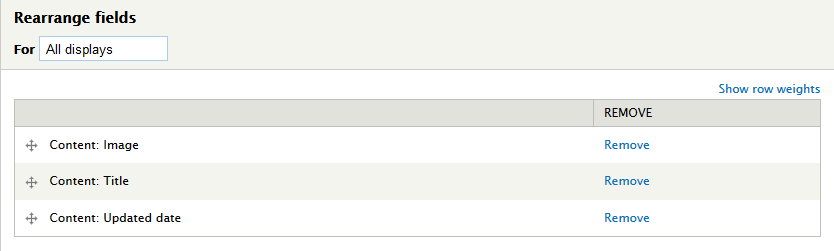
6. At FIELDS area, click Rearrange button and set following arrange
7. At Advanced > OTHER area, add CSS class
8. Click Save to save view
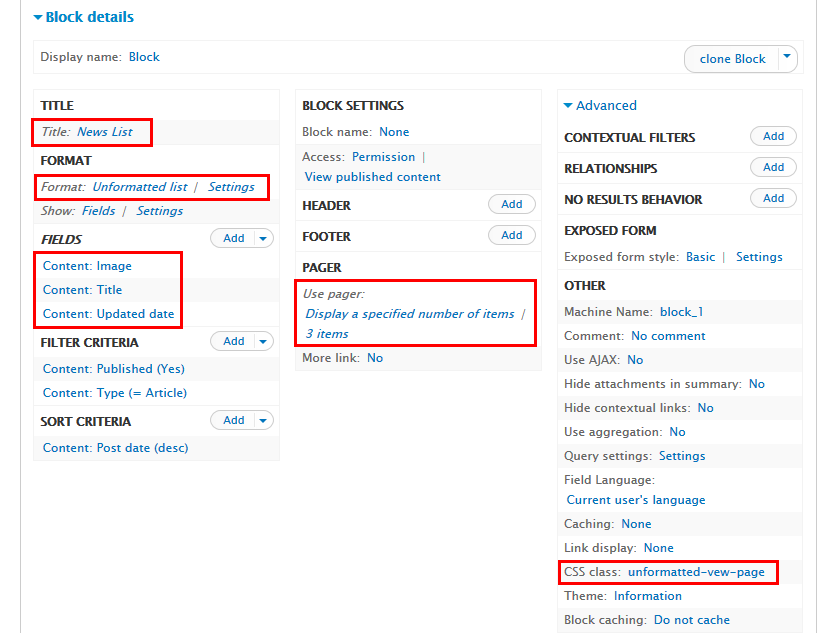
2. Create News List block view
1. Navigate to Structure > View find News link. Then click Add > Block button to create News List block view and set following properties:
2. At TITLE area, click link and rename title
3. At FORMAT Format area, click and set following properties:
4. At FIELDS area, click Add button to add fields: Content: Updated date
5. Set properties for Content: Image
6. Set properties for Content: Updated date
7. At FIELDS area, click Rearrange button, then remove Content: Body, Content: Link field and set following arrange
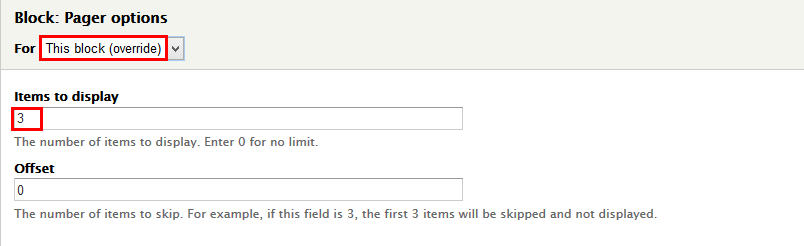
8. At PAGER > User Pager area, click link and set properties
9. Click Save to save view
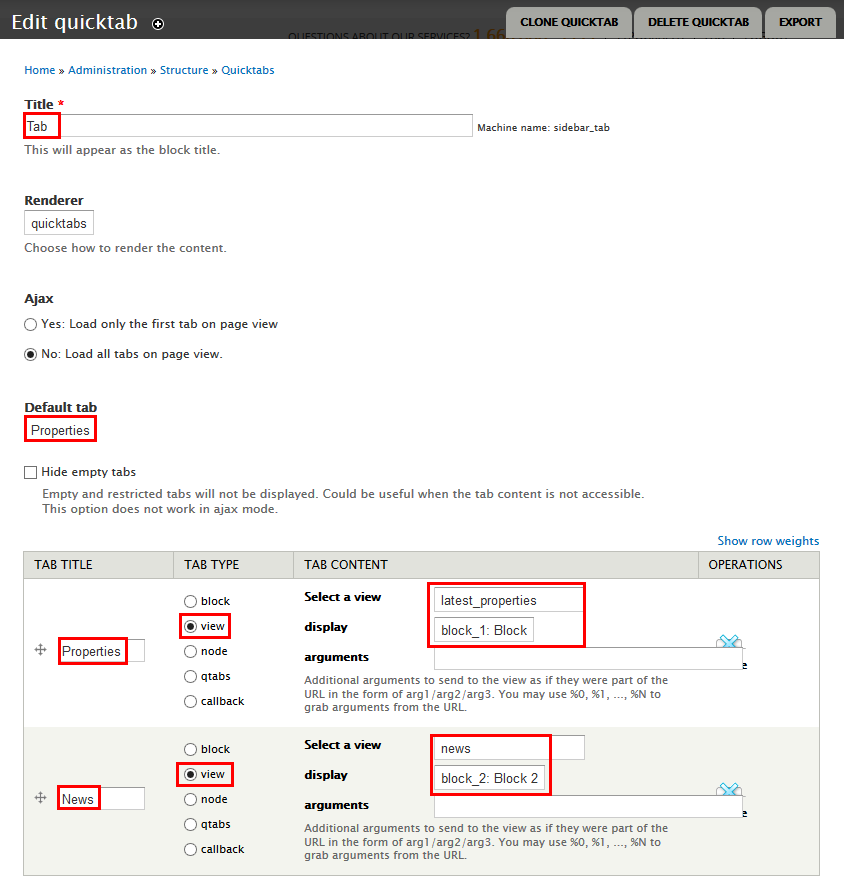
3. Create Quicktab: Tabs
1. Navigate to Structure > Quicktab > Add Quicktab Instance create Tabs and block with following properties:
2. Click Save block button.
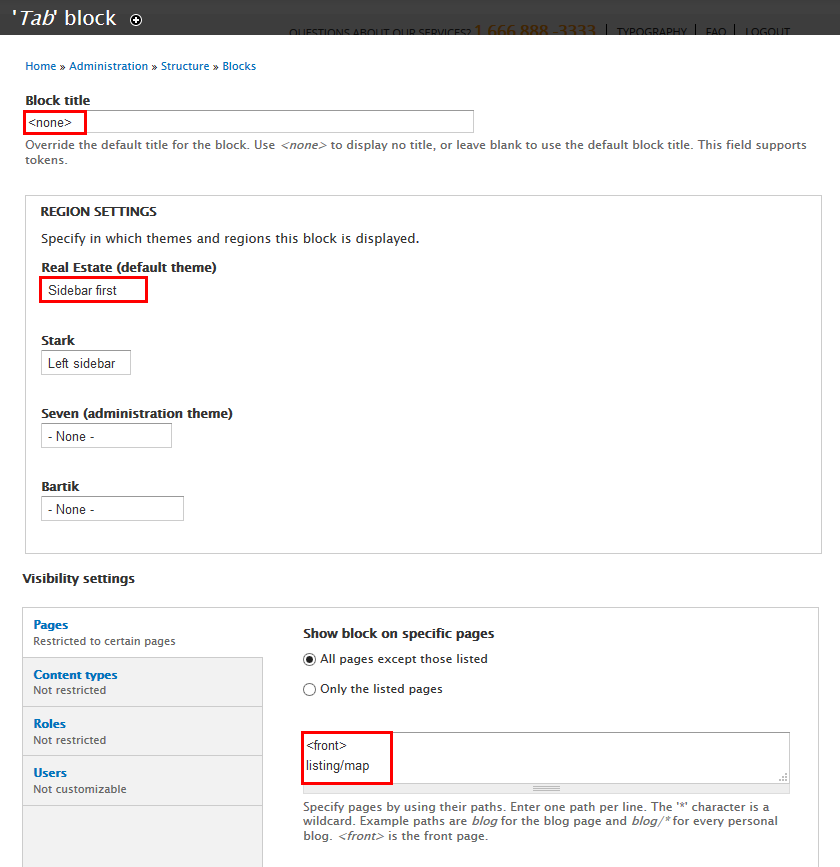
4. Configure Tabs block
Sidebar first: Agents block
Front end Display
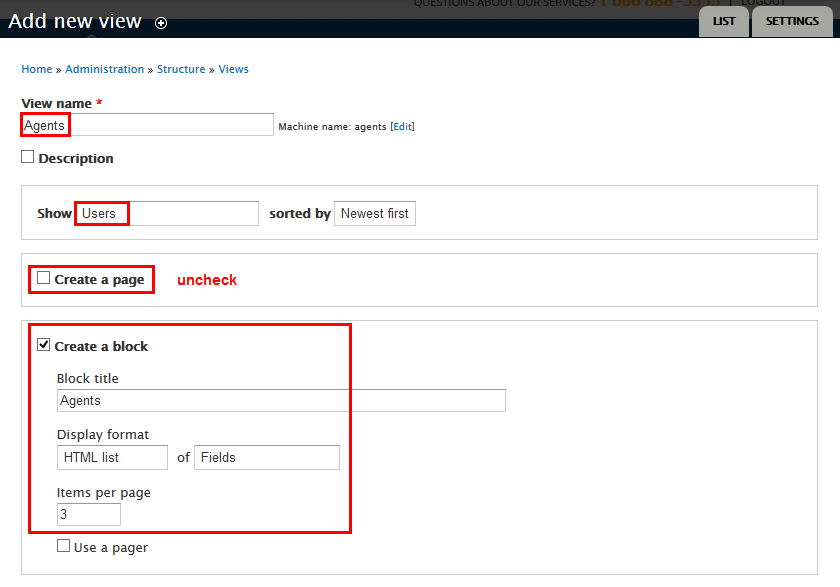
1. Create Agents view
1. Navigate to Structure > View click Add new view, then create Agents view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. At TITLE area, click link and rename title
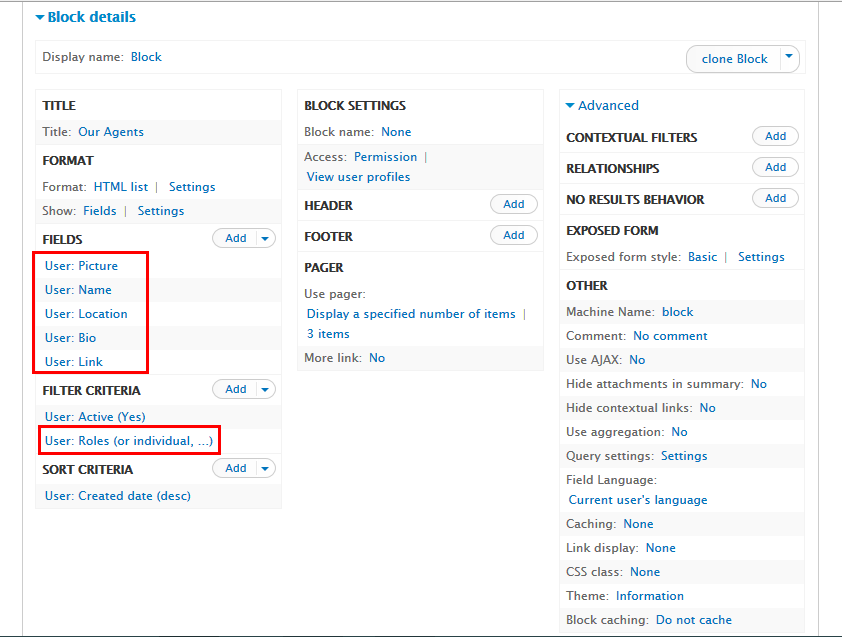
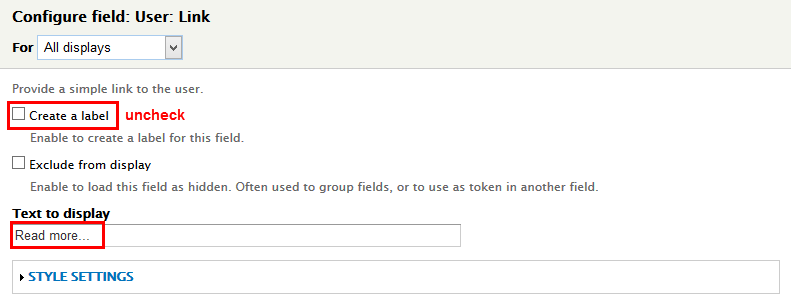
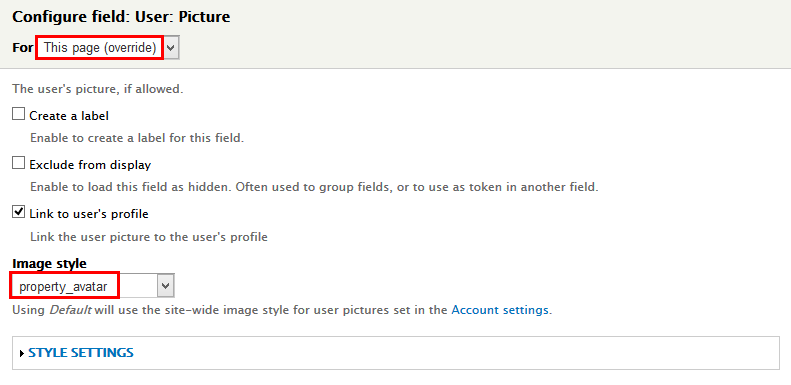
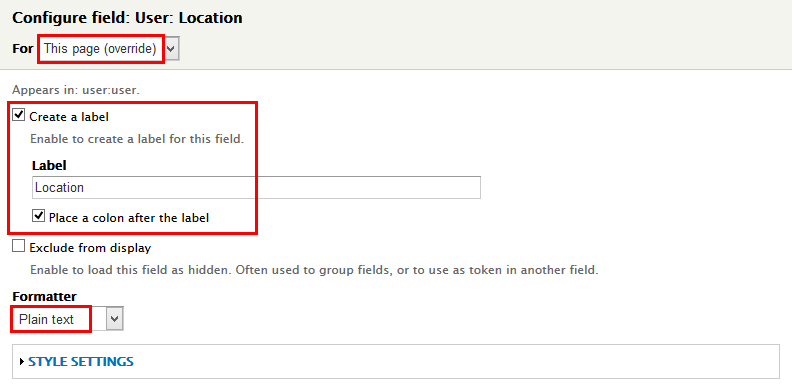
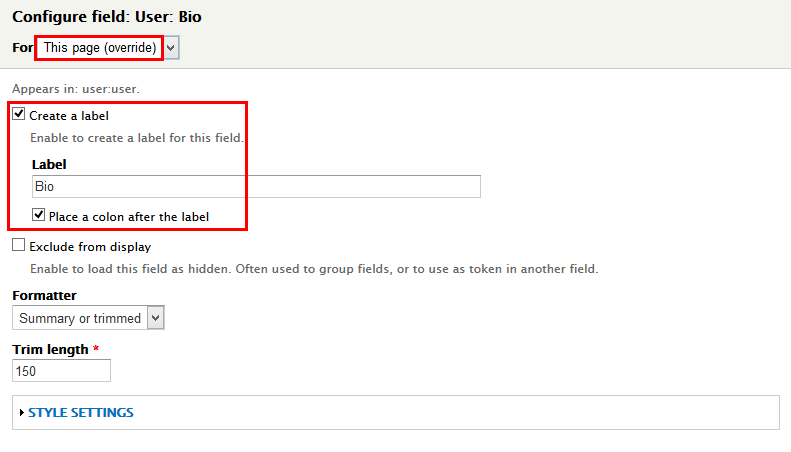
4. At FIELDS area, click Add button to add fields: User: Picture, User: Location, User: Bio, User: Link
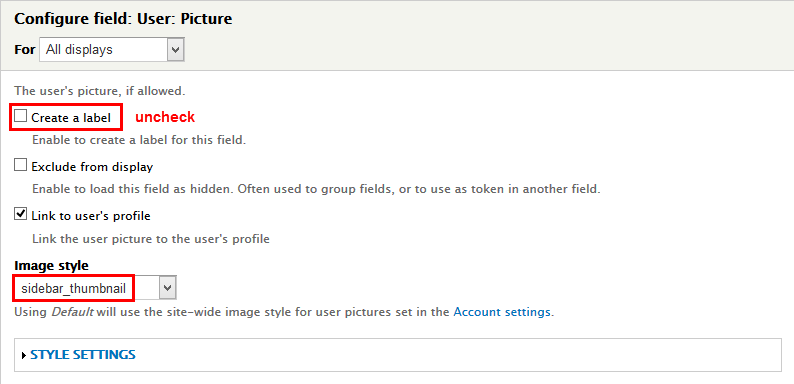
5. Set properties for User: Picture
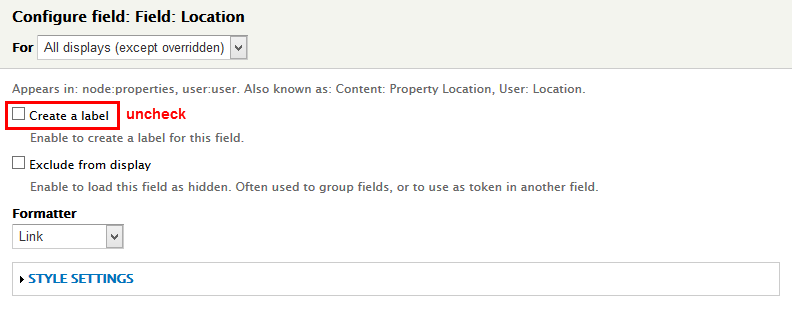
6. Set properties for User: Location
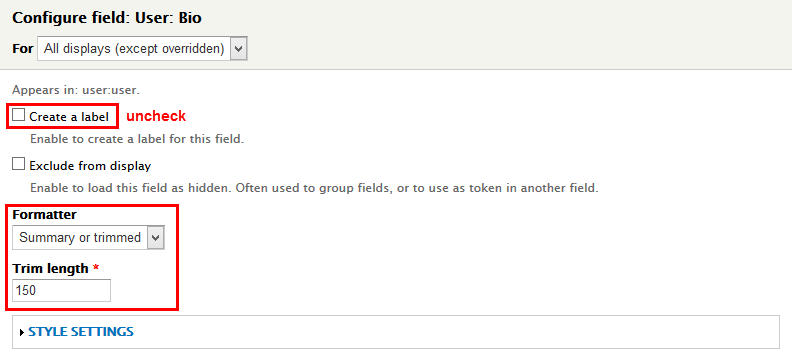
7. Set properties for User: Bio
8. Set properties for User: Link
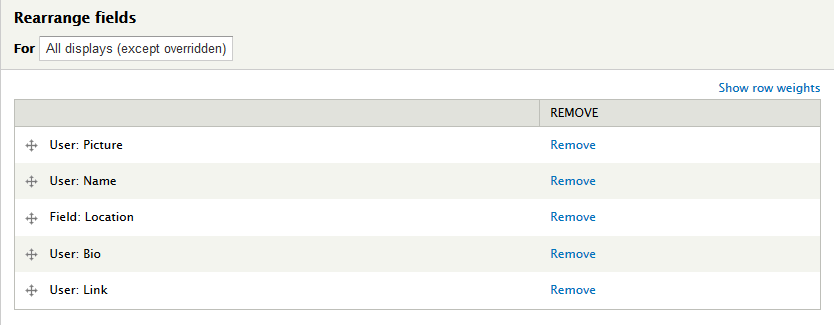
9. At FIELDS area, click Rearrange button and set following arrange
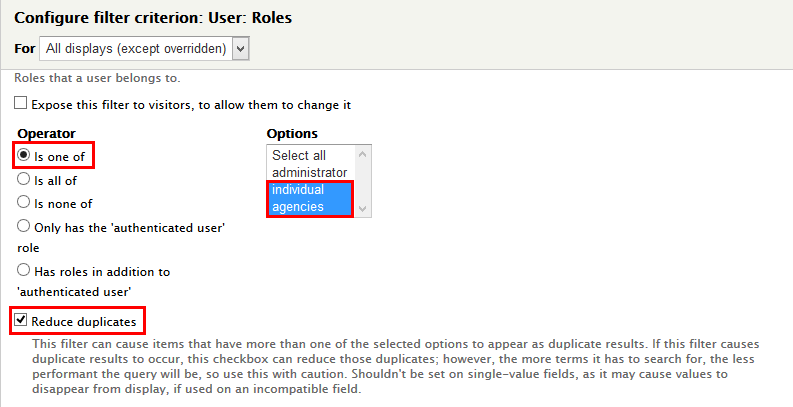
10. At FILTER CRITERIA area, click Add button to add field User: Roles and set following properties:
11. Click Save to save view
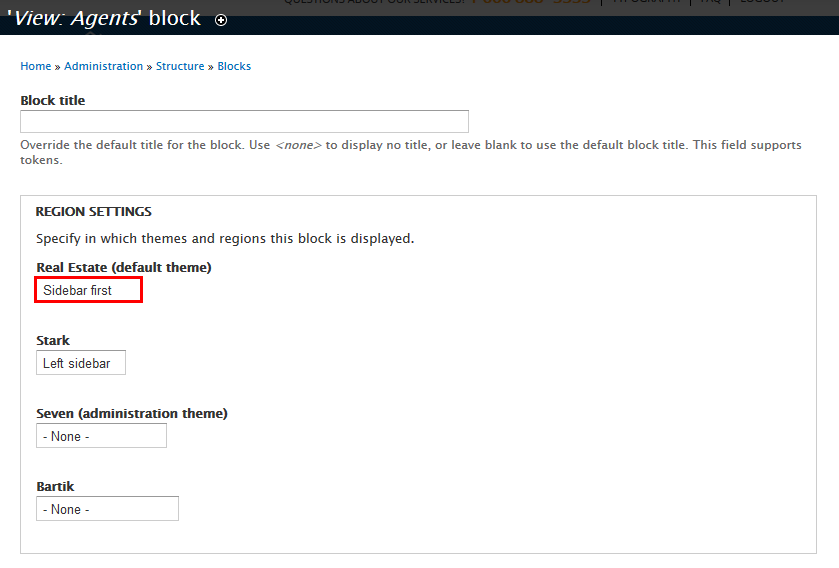
2. Configure View: Agents block
1. Navigate to Structure > Blocks,find View: Agents.Click configure link and block with following properties:
2. Click Save block button.
Services page
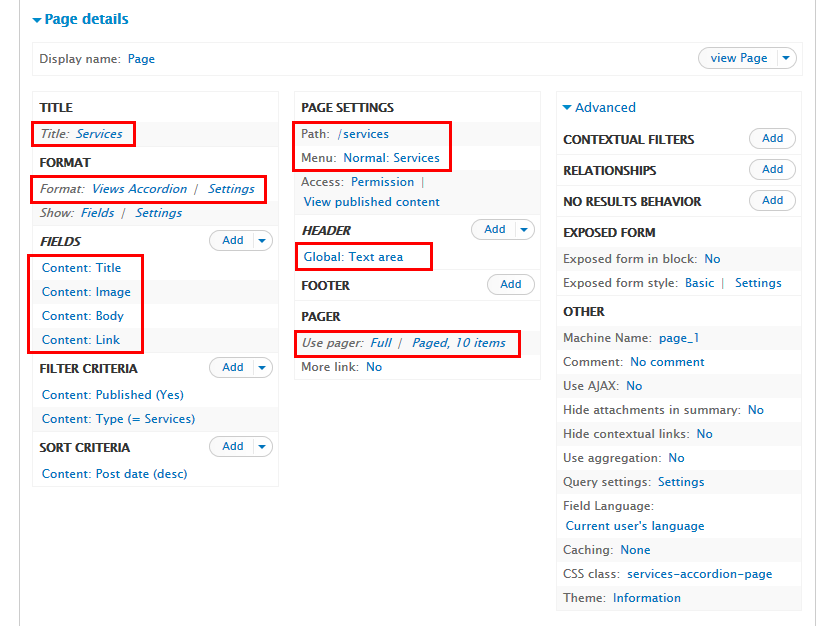
Add Services page view
1. Navigate to Structure > View find Services link. Then click Add > Page button to create Services page view and set following properties:
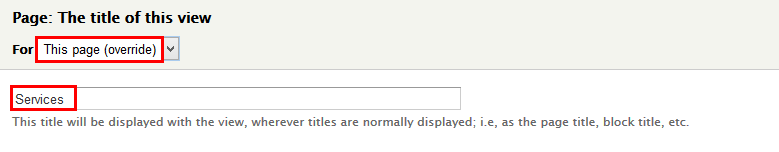
2. At TITLE area, click link and rename title
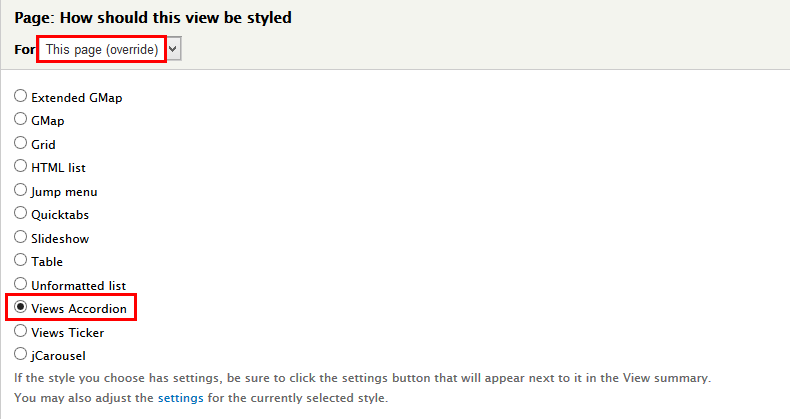
3. At FORMAT Format area, click and set following properties:
4. At FORMAT Format area, click Settings and set following properties:
5. At PAGE SETTINGS > Path area, click and set following properties:
6. At PAGE SETTINGS > Menu area, click and set following properties:
7. At FIELDS area. Set properties for Content: Body
8. At FIELDS area, click Rearrange button and set following arrange
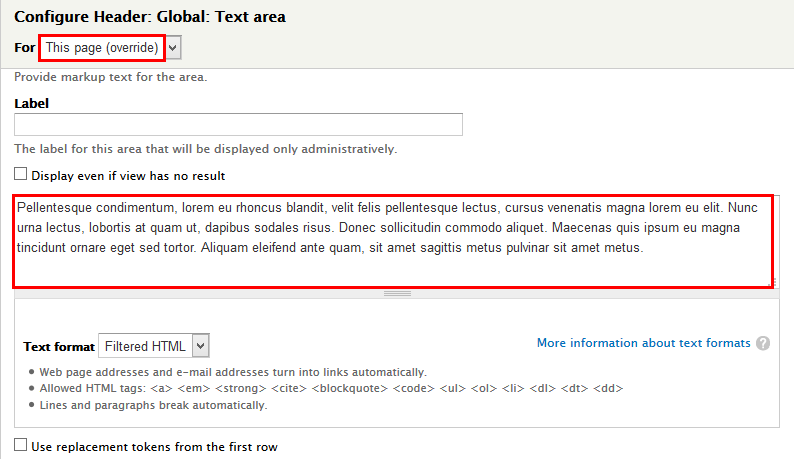
9. At HEADER area, add Global: Text area field and set properties:
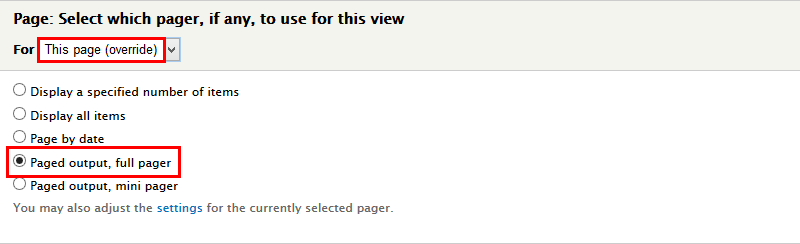
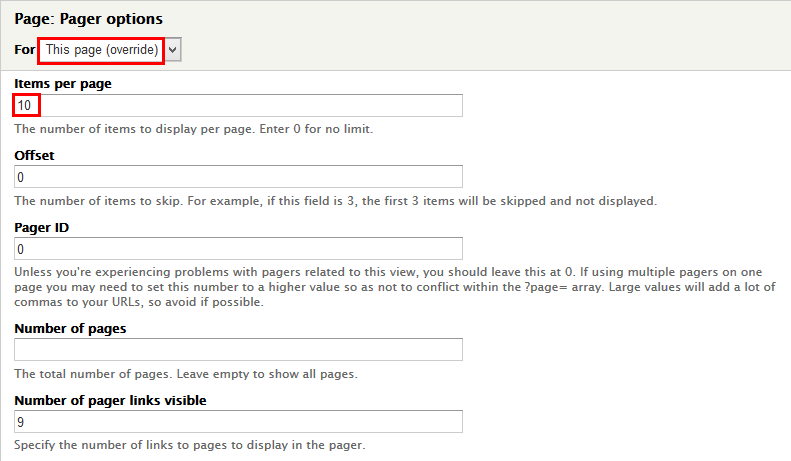
10. At PAGER > User Pager area, click link and set properties
11. Click Save to save view
Agents page
Add Agents page view
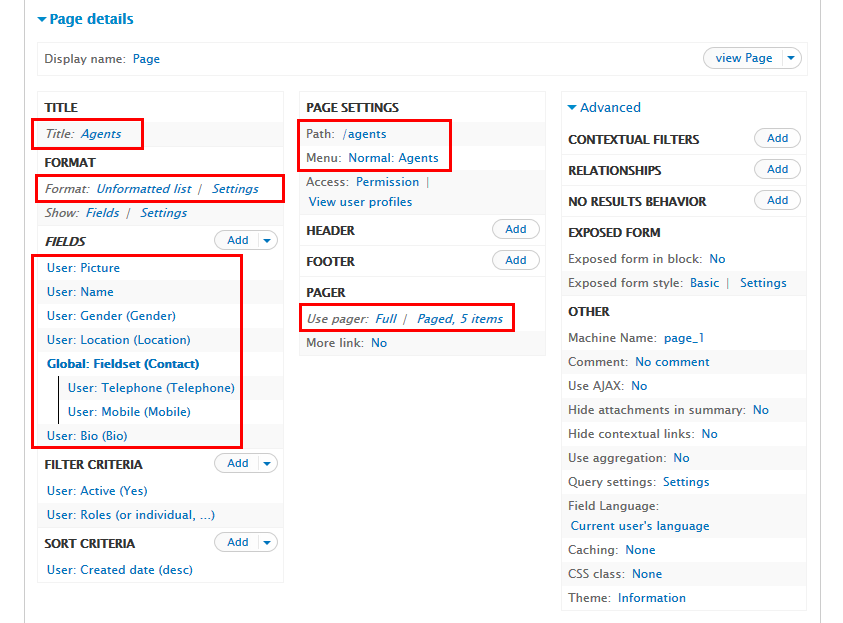
1. Navigate to Structure > View find Agents link. Then click Add > Page button to create Agents page view and set following properties:
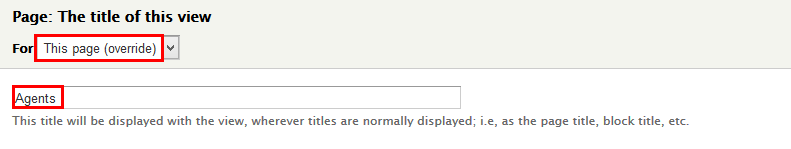
2. At TITLE area, click link and rename title
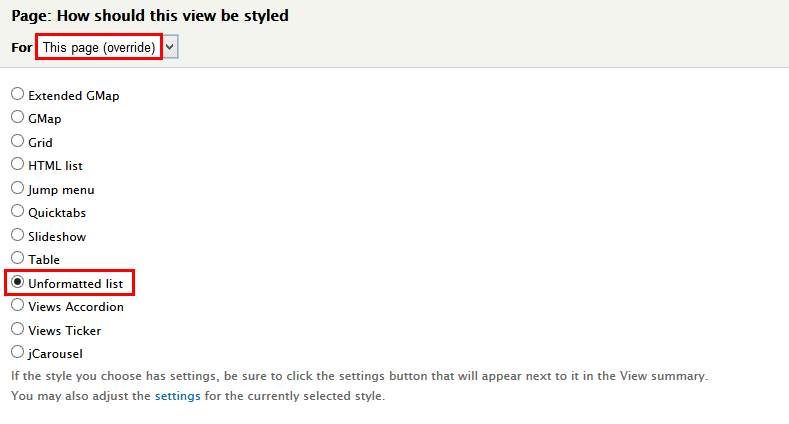
3. At FORMAT Format area, click and set following properties:
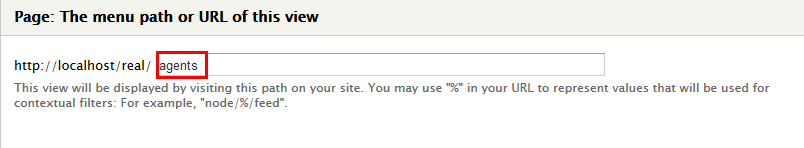
4. At PAGE SETTINGS > Path area, click and set following properties:
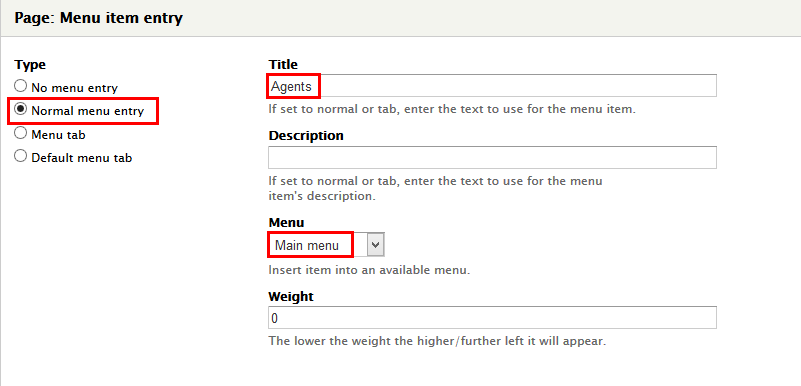
5. At PAGE SETTINGS > Menu area, click and set following properties:
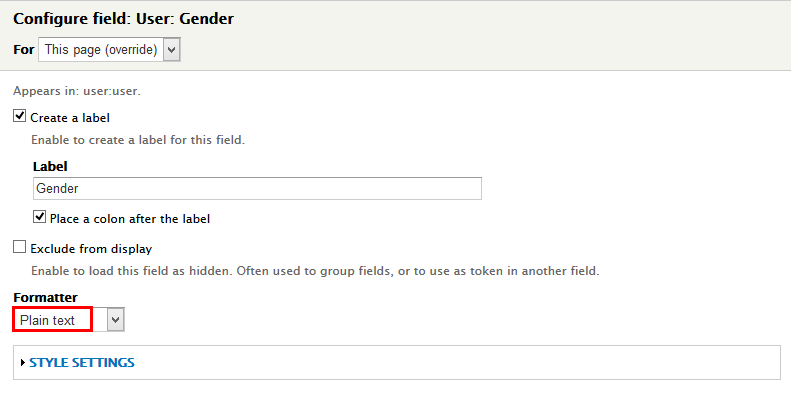
6. In FIELDS area, click Add button to add fields: User: Gender, Global: Fieldset, User: Telephone, User: Mobile field and set following properties:
7. Set properties for User: Picture
8. Set properties for User: Location
9. Set properties for User: Bio
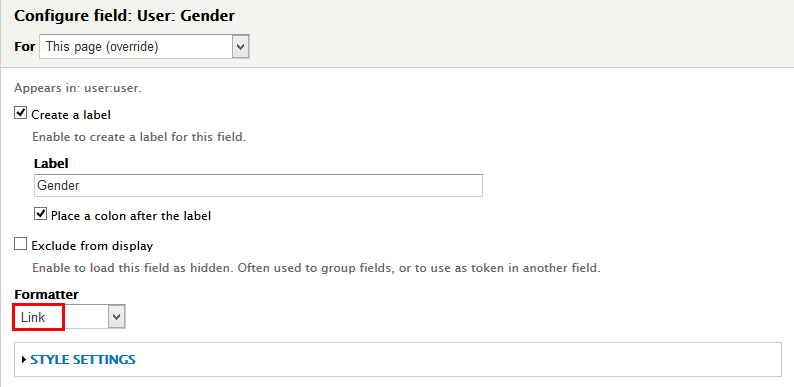
10. Set properties for User: Gender
11. Set properties for Global: Fieldset
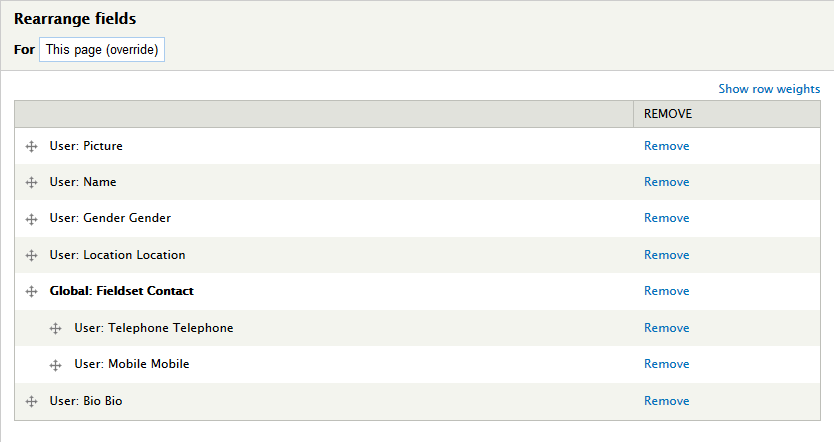
12. At FIELDS area, click Rearrange button. Then remove User: Link field and set following arrange
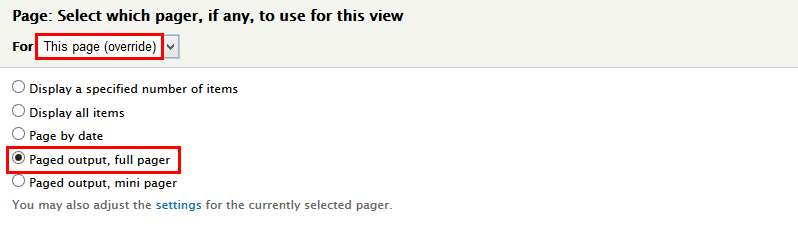
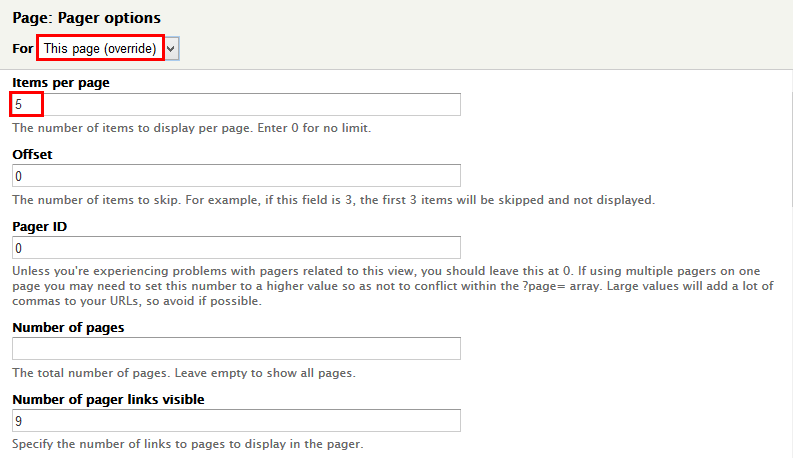
13. At PAGER > User Pager area, click link and set properties
14. Click Save to save view
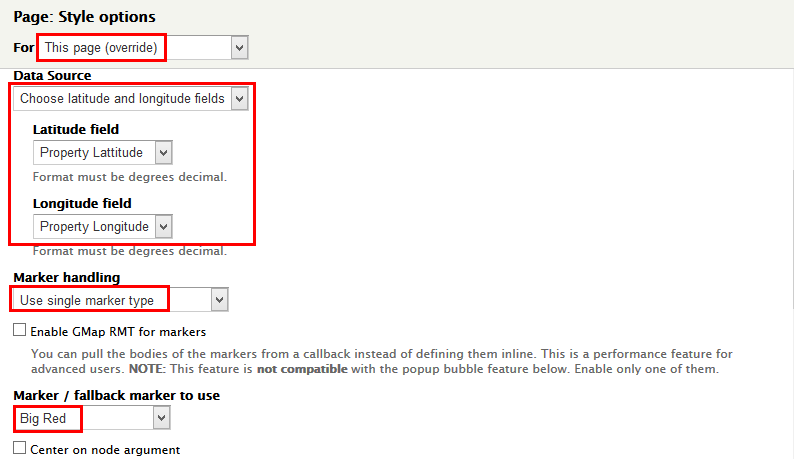
Agents Map page
Add Agents page view
1. Navigate to Structure > View find Agents link. Then click Add > Page button to create Agents Map page view and set following properties:
2. At TITLE area, click link and rename title
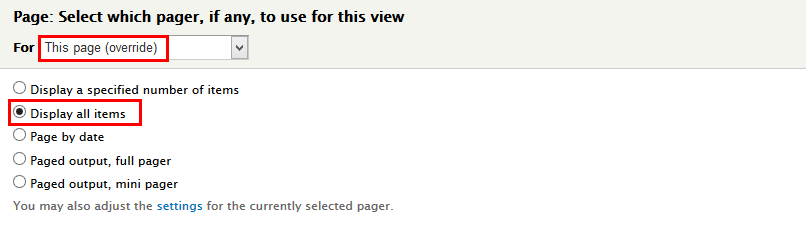
3. At PAGER > User Pager area, click link and set properties
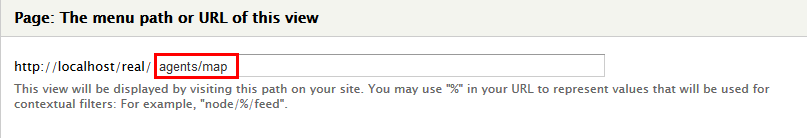
4. At PAGE SETTINGS > Path area, click and set following properties:
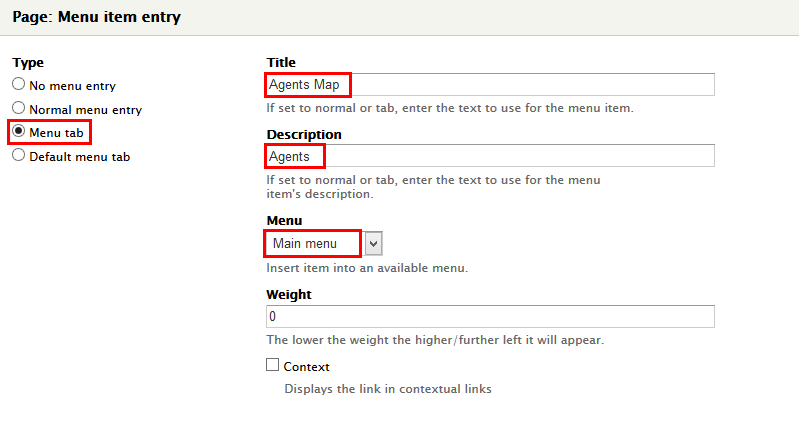
5. At PAGE SETTINGS > Menu area, click and set following properties:
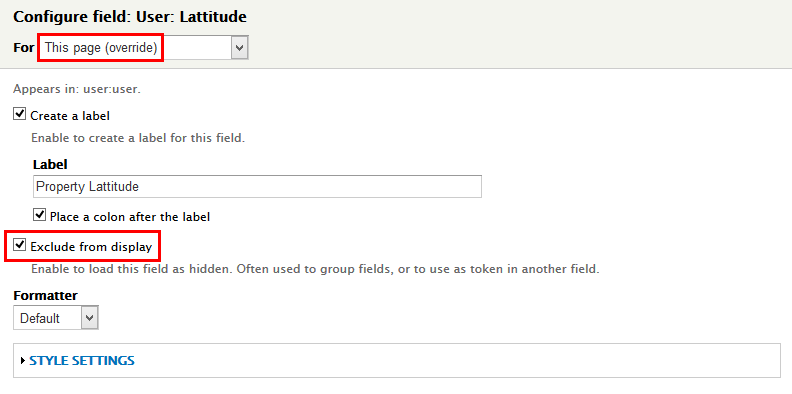
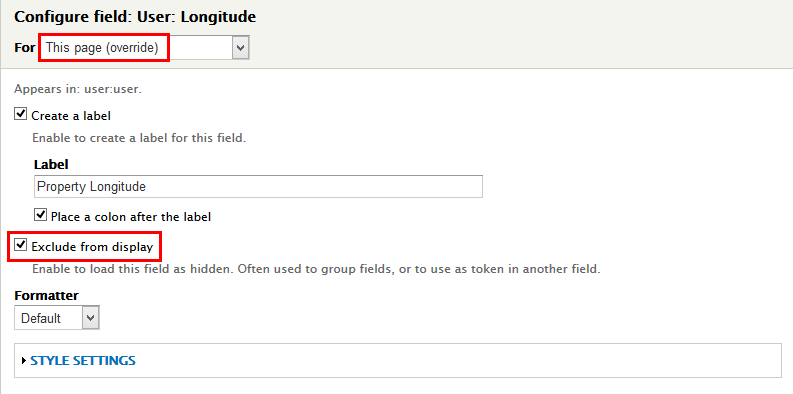
6. In FIELDS area, click Add button to add fields: User: Lattitude, User: Longitude field and set following properties:
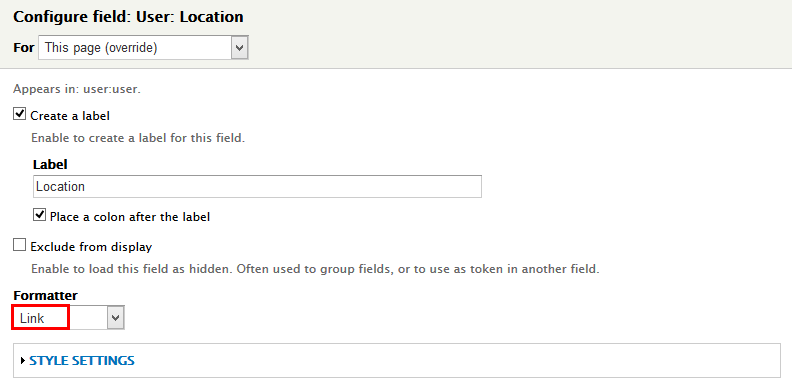
7. Set properties for User: Location
8. Set properties for User: Gender
9. Set properties for User: Lattitude
10. Set properties for User: Longitude
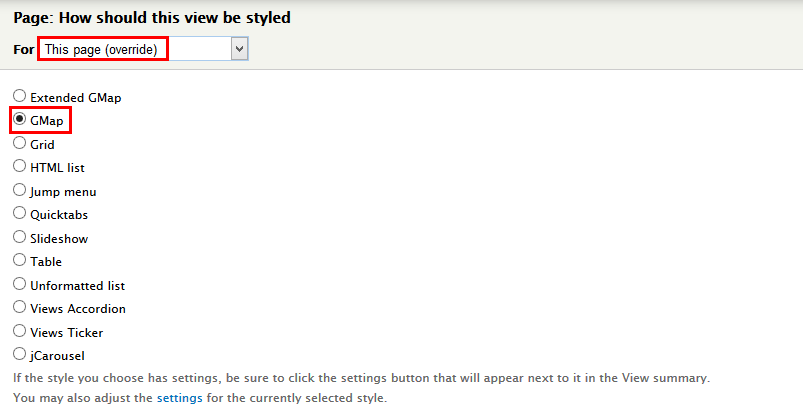
11. At FORMAT Format area, click and set following properties:
12. At FORMAT Format area, click Settingsand set following properties:
13. Click Save to save view
News page
Add News page view
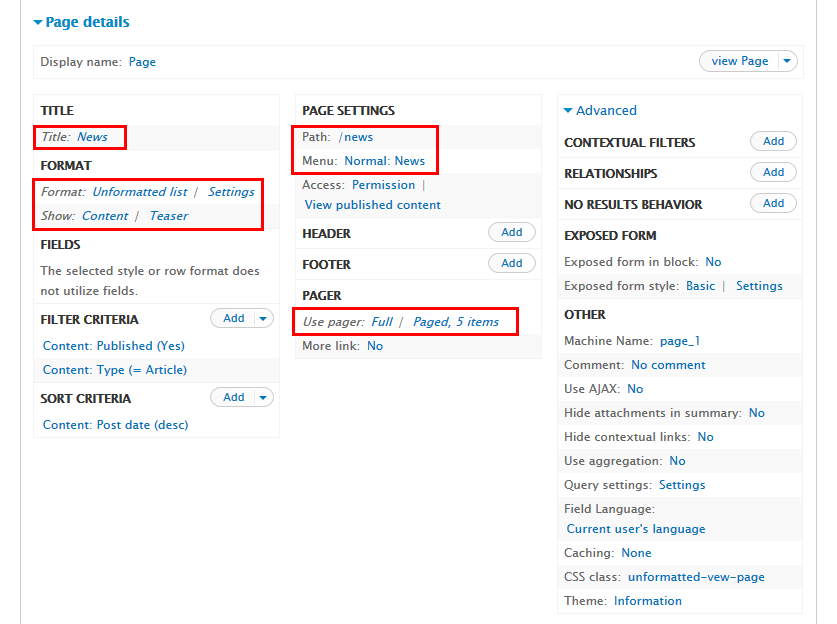
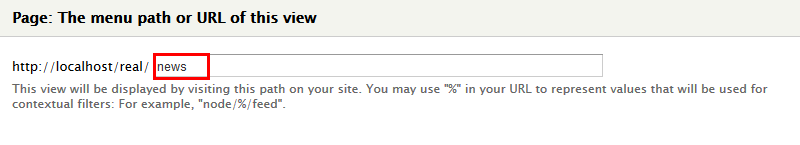
1. Navigate to Structure > View find News link. Then click Add > Page button to create News page view and set following properties:
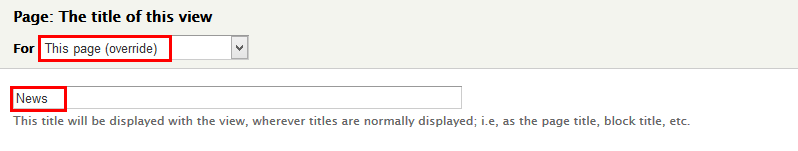
2. At TITLE area, click link and rename title
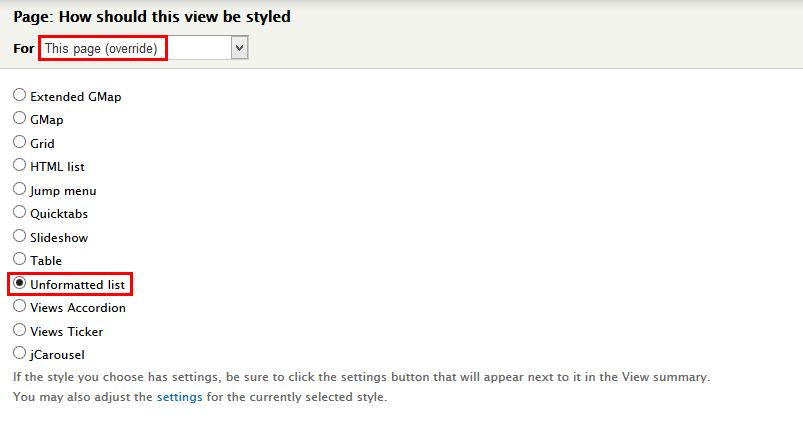
3. At FORMAT Format area, click and set following properties:
4. At FORMAT Show area, click and set following properties:
5. At PAGE SETTINGS > Path area, click and set following properties:
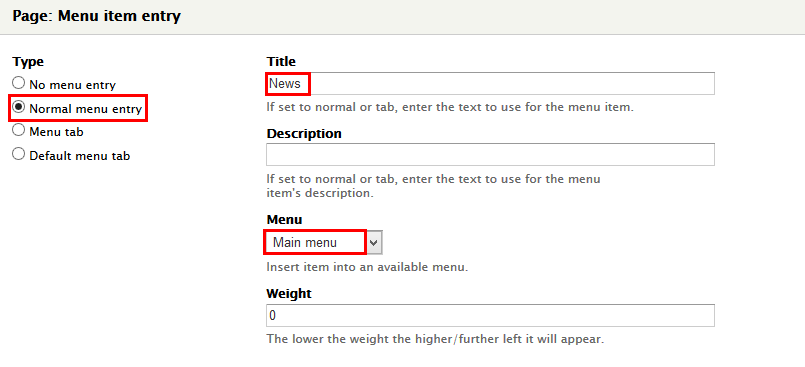
6. At PAGE SETTINGS > Menu area, click and set following properties:
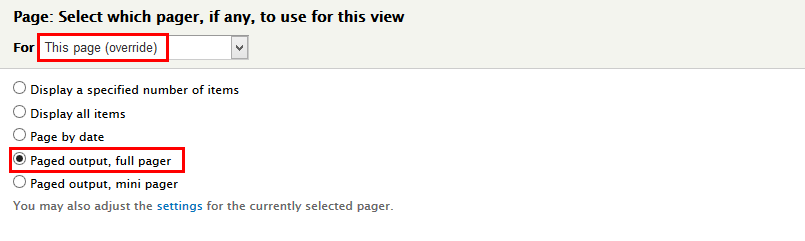
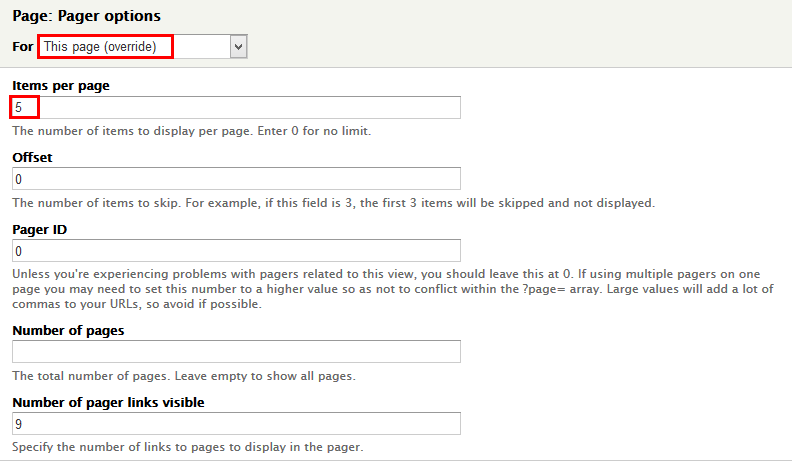
7. At PAGER > User Pager area, click link and set properties
8. Click Save to save view
About Us page
Add About Us content
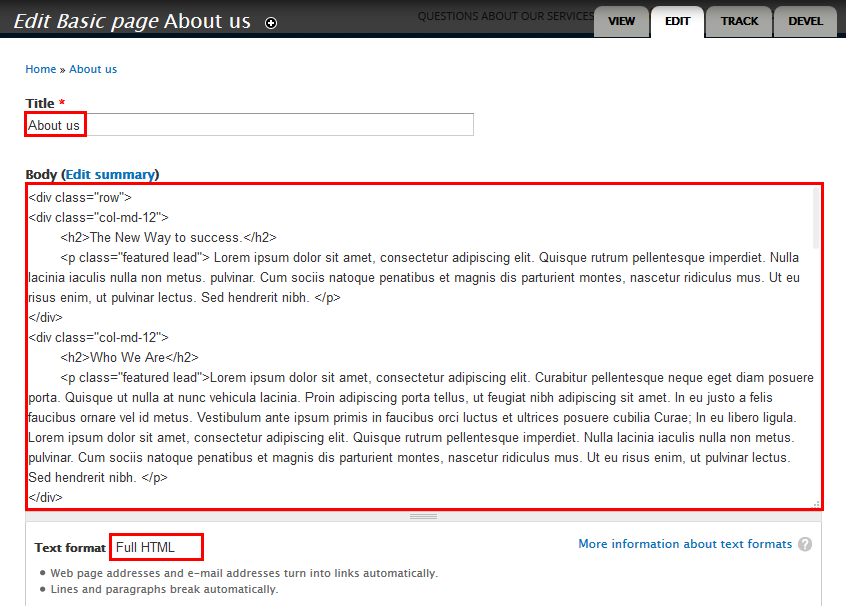
1. Navigate to Content > Add content, find Basic page to create About Us content with following properties:
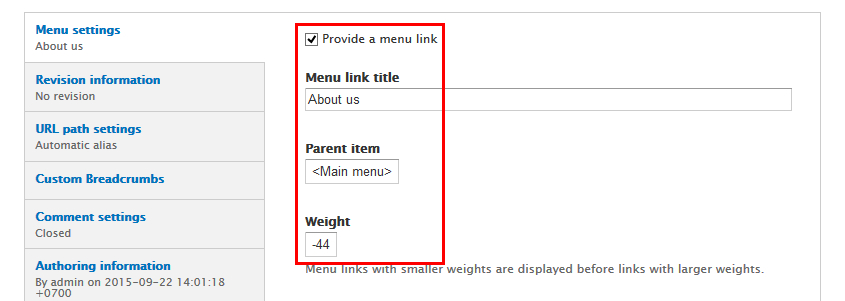
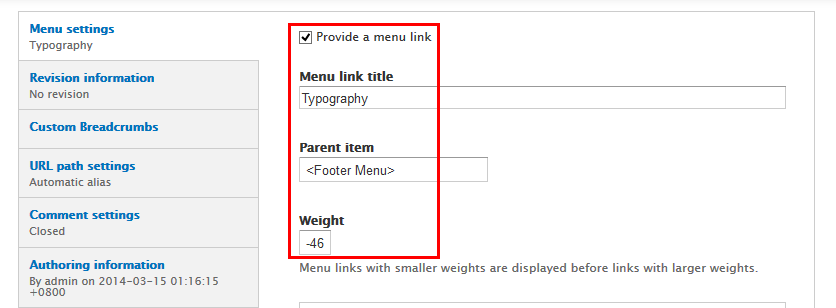
2. Go to Menu Settings click and set following properties:
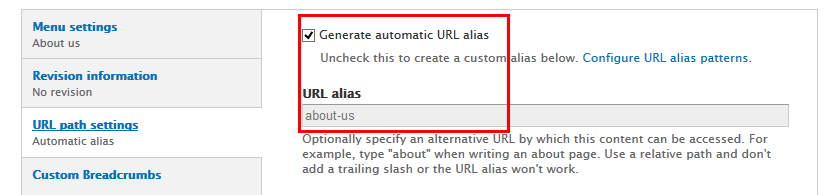
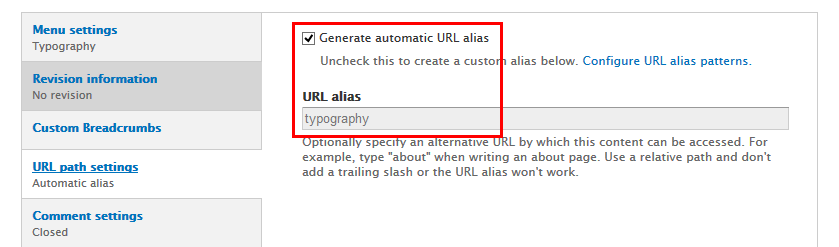
3. Go to URL path settings click and set following properties:
4. Click Save block button.
Refer to following HMTL code:
The New Way to success.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla non metus. pulvinar. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut eu risus enim, ut pulvinar lectus. Sed hendrerit nibh.
Who We Are
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur pellentesque neque eget diam posuere porta. Quisque ut nulla at nunc vehicula lacinia. Proin adipiscing porta tellus, ut feugiat nibh adipiscing sit amet. In eu justo a felis faucibus ornare vel id metus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In eu libero ligula. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla non metus. pulvinar. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut eu risus enim, ut pulvinar lectus. Sed hendrerit nibh.
Customer Support
Lorem ipsum dolor sit amet, consectetur adipiscing metus. elit. Quisque rutrum pellentesque imperdiet.
HTML5 / CSS3 / JS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla.
Lightbox
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla.
Sliders
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla.
Icons
Lorem ipsum dolor sit amet, consectetur adipiscing metus. elit. Quisque rutrum pellentesque imperdiet.
Buttons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla.
Contact page
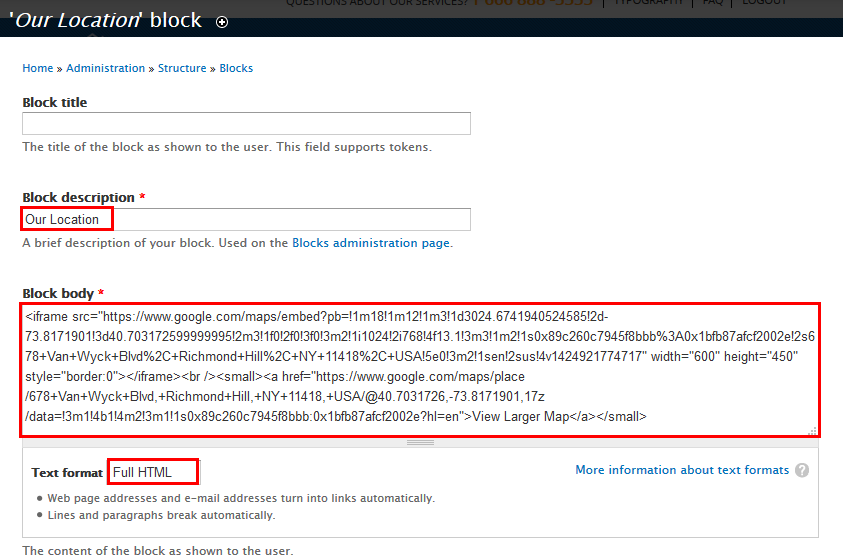
Create Our Location block
1. Navigate to Structure > Blocks, click Add block link to create Our Location block with following properties:
2. Click Save block button.
Refer to following HMTL code:
View Larger Map
Property Categories page
Edit Taxonomy term view
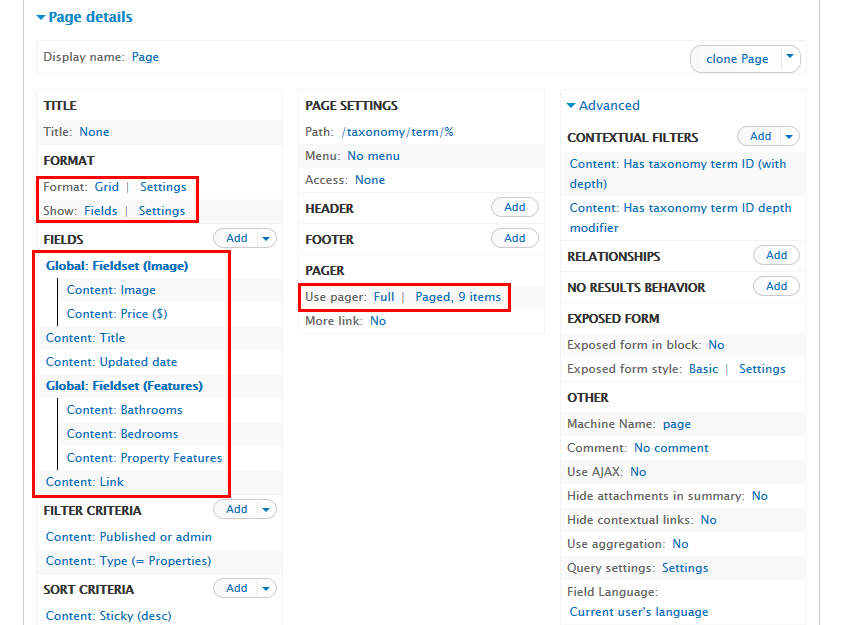
1. Navigate to Structure > View ,find Taxonomy term view, click Enable button. Then click Edit button , find and click Page button and set following properties:
2. At FORMAT area, find Format click link and set following properties:
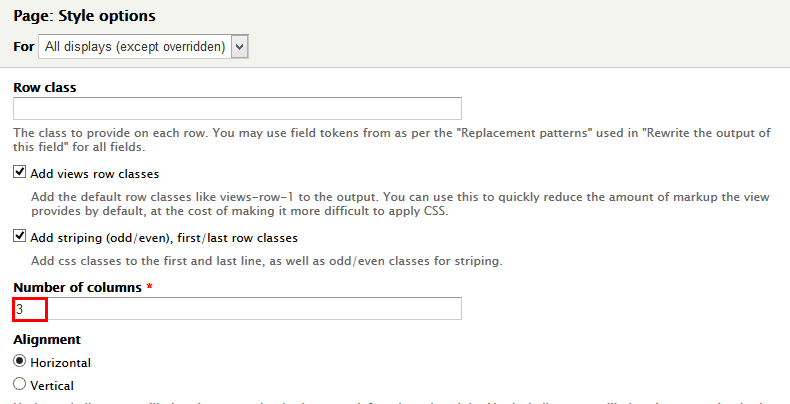
3. At FORMAT area, find Format click Settings link and set following properties:
4. At FORMAT area, find Show click link and set following properties:
5. At FIELDS area, click Add button to add fields: Global: Fieldset, Content: Image, Content: Price, Content: Title, Content: Updated date, Global: Fieldset, Content: Bathrooms, Content: Bedrooms, Content: Property Features, Content: Link field:
6. Set properties for Global: Fieldset
7. Set properties for Content: Image
8. Set properties for Content: Price
9. Set properties for Content: Updated date
10. Set properties for Global: Fieldset
11. Set properties for Content: Bathrooms
12. Set properties for Content: Bedrooms
13. Set properties for Content: Property Features
14. Set properties for Content: Link
15. Set properties for Content: Title
16. At FIELDS area, click Rearrange button and set following arrange
17. At PAGER > Use pager area, click link and set following properties
18. Click Save to save view
Privacy Policy page
Add Privacy Policy content
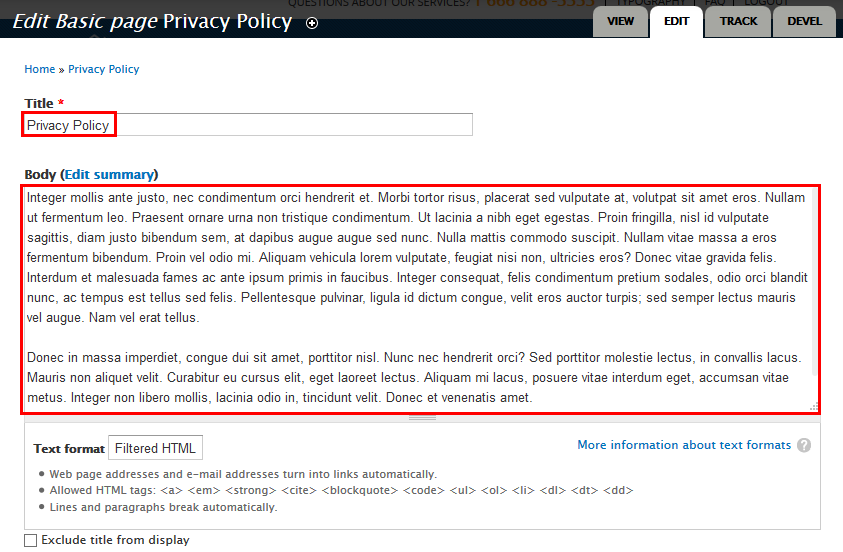
1. Navigate to Content > Add content, find Basic page to create Privacy Policy content with following properties:
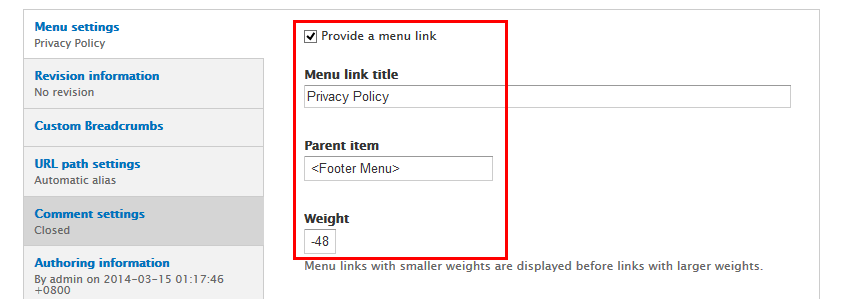
2. Go to Menu Settings click and set following properties:
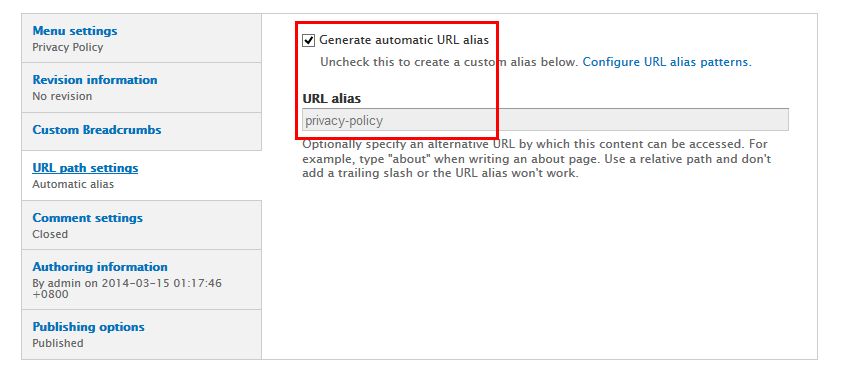
3. Go to URL path settings click and set following properties:
4. Click Save block button.
Refer to following HMTL code:
Integer mollis ante justo, nec condimentum orci hendrerit et. Morbi tortor risus, placerat sed vulputate at, volutpat sit amet eros. Nullam ut fermentum leo. Praesent ornare urna non tristique condimentum. Ut lacinia a nibh eget egestas. Proin fringilla, nisl id vulputate sagittis, diam justo bibendum sem, at dapibus augue augue sed nunc. Nulla mattis commodo suscipit. Nullam vitae massa a eros fermentum bibendum. Proin vel odio mi. Aliquam vehicula lorem vulputate, feugiat nisi non, ultricies eros? Donec vitae gravida felis. Interdum et malesuada fames ac ante ipsum primis in faucibus. Integer consequat, felis condimentum pretium sodales, odio orci blandit nunc, ac tempus est tellus sed felis. Pellentesque pulvinar, ligula id dictum congue, velit eros auctor turpis; sed semper lectus mauris vel augue. Nam vel erat tellus. Donec in massa imperdiet, congue dui sit amet, porttitor nisl. Nunc nec hendrerit orci? Sed porttitor molestie lectus, in convallis lacus. Mauris non aliquet velit. Curabitur eu cursus elit, eget laoreet lectus. Aliquam mi lacus, posuere vitae interdum eget, accumsan vitae metus. Integer non libero mollis, lacinia odio in, tincidunt velit. Donec et venenatis amet.
Term of Use page
Add Term of Use content
1. Navigate to Content > Add content, find Basic page to create Term of Use content with following properties:
2. Go to Menu Settings click and set following properties:
3. Go to URL path settings click and set following properties:
4. Click Save block button.
Refer to following HMTL code:
In hac habitasse platea dictumst. Duis vestibulum interdum semper. Quisque enim neque, porta in pharetra nec, tincidunt condimentum est. Aenean in consequat tortor, et fringilla sem. Sed at sollicitudin odio. Vivamus eu vehicula justo, ac convallis ipsum. In varius eu lorem id pellentesque. Etiam est odio, tincidunt nec tellus eu; vestibulum consequat lectus. Nulla ullamcorper ante ac massa laoreet, mollis posuere tortor venenatis. Etiam quis magna vitae ante euismod dignissim? Donec ultricies viverra sem, at tristique eros viverra a. Maecenas fermentum ac ligula et pulvinar. Pellentesque sit amet ultricies justo! Morbi aliquet volutpat auctor? In venenatis sem tortor; eget tristique libero vulputate at. Morbi vel volutpat lorem, quis pulvinar purus. Praesent congue lacus ligula, eget congue justo facilisis in. Praesent quis nunc in arcu iaculis tempor. Phasellus molestie a tortor ac fermentum. Duis adipiscing, sapien at sollicitudin gravida, enim magna pretium orci, ut venenatis ipsum risus a metus. Sed sagittis magna at semper bibendum. Nunc pretium at elit ac suscipit. Nam malesuada turpis sit amet pulvinar accumsan. Mauris augue sapien, sodales ut arcu vitae, convallis volutpat.
Typography page
Add Term of Use content
1. Navigate to Content > Add content, find Basic page to create Typography content with following properties:
2. Go to Menu Settings click and set following properties:
3. Go to URL path settings click and set following properties:
4. Click Save block button.
Refer to following HMTL code:
H1 Heading title Subtext for header
H2 Heading title Subtext for header
H3 Heading title Subtext for header
H4 Heading title Subtext for header
H5 Heading title Subtext for header
H6 Heading title Subtext for header
Paragraphs
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
Suspendisse consectetur massa at massa fermentum faucibus. Quisque orci purus, lobortis eu elementum sed, hendrerit vitae nisi. Curabitur ccumstan arcu eu sem vehicula id faucibus tortor condimentum. Suspendisse lectus nunc, tempor eget dictum vitae, porta vitae elit. Nullam gratvida auctor cidunt Proin ullamcorper metus sit amet magna laoreet eu suscipit nisi egestas. Morbi id massa id urna ultricies mattis eget in nibh.
Nam sit amet lectus diam. Sed eu ligula hendrerit mauris sollicitudin sodales non a elit. Pellentesque laoreet, sapien quis imperdiet bibendum, nunc dui consequat justo, at sollicitudin tellus dolor nec magna. Morbi accumsan interdum sapien et bibendum duis eleifend fringilla tincidunt.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Blockquotes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Dropcaps
Suspendisse consectetur massa at massa fermentum faucibus. Quisque orci purus, lobortis eu elementum sed, hendrerit vitae nisi. Curabitur ccumstan arcu eu sem vehicula id faucibus tortor condimentum. Suspendisse lectus nunc, tempor eget dictum vitae, porta vitae elit. Nullam gratvida auctor cidunt Proin ullamcorper metus sit amet magna laoreet eu suscipit nisi egestas. Morbi id massa id urna ultricies mattis eget in nibh.
Consectetur massa at massa fermentum faucibus. Quisque orci purus, lobortis eu elementum sed, hendrerit vitae nisi. Curabitur ccumstan arcu eu sem vehicula id faucibus tortor condimentum. Suspendisse lectus nunc, tempor eget dictum vitae, porta vitae elit. Nullam gratvida auctor cidunt Proin ullamcorper metus sit amet magna laoreet eu suscipit nisi egestas. Morbi id massa id urna ultricies mattis eget in nibh.
Suspendisse consectetur massa at massa fermentum faucibus. Quisque orci purus, lobortis eu elementum sed, hendrerit vitae nisi. Curabitur ccumstan arcu eu sem vehicula id faucibus tortor condimentum. Suspendisse lectus nunc, tempor eget dictum vitae, porta vitae elit. Nullam gratvida auctor cidunt Proin ullamcorper metus sit amet magna laoreet eu suscipit nisi egestas. Morbi id massa id urna ultricies mattis eget in nibh.
Custom List
Unordered List 1
- Lorem ipsum dolor
- Consectetur adipiscing
- Integer molestie lorem
- Facilisis in pretium
- Nulla volutpat aliquam
- Phasellus iaculis
- Sodales ultricies
- Faucibus porta lacus
Unordered List 2
- Lorem ipsum dolor
- Consectetur adipiscing
- Integer molestie lorem
- Facilisis in pretium
- Nulla volutpat velit
- Faucibus porta lacus
- Aenean sit amet
- Eget porttitor lorem
Ordered List
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor
- Nulla volutpat velit
Buttons
Buttons Disabled
Labels
Default Primary Success Info Warning Danger DarkButtons Sizes
Alerts
Styles for success, info, warning, and error messages
FAQ page
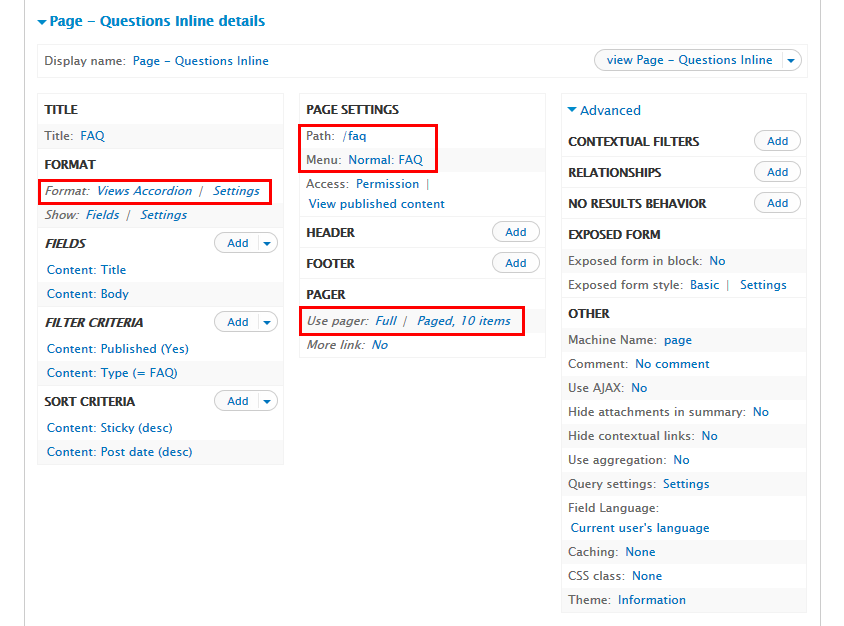
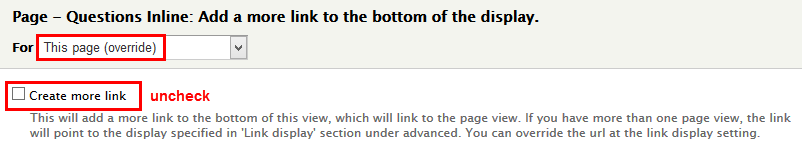
Configure Page - Questions Inline details
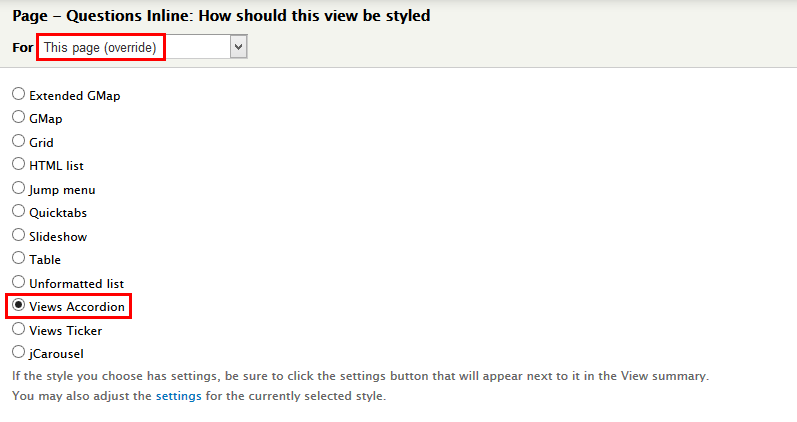
1. Navigate to Structure > Views, find FAQ view link. Click Edit link, find Page - Questions Inline button. Then click and set with following properties:
2. Find and click button enable page view
3. At FORMAT area, click link and set following properties:
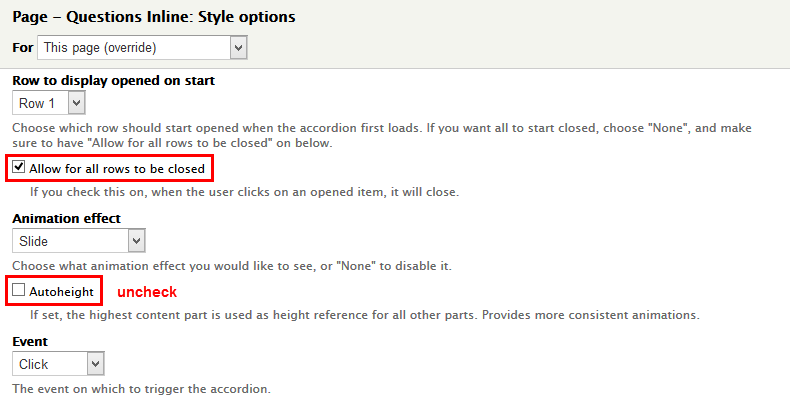
4. At FORMAT Formatarea, click Settings and set following properties:
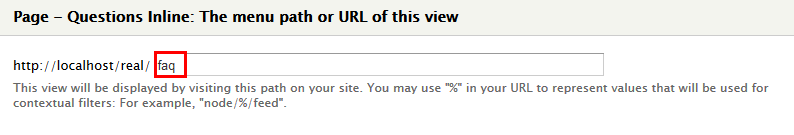
5. At PAGE SETTING Path area and set following properties:
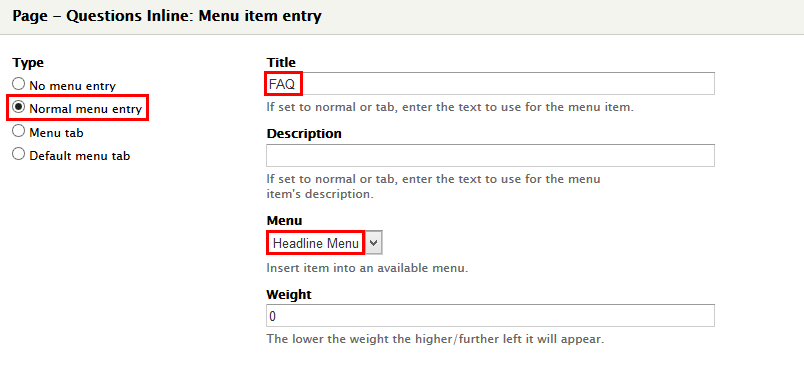
6. At PAGE SETTING Menu area and set following properties:
7. At PAGER > More link area, click link and set following properties:
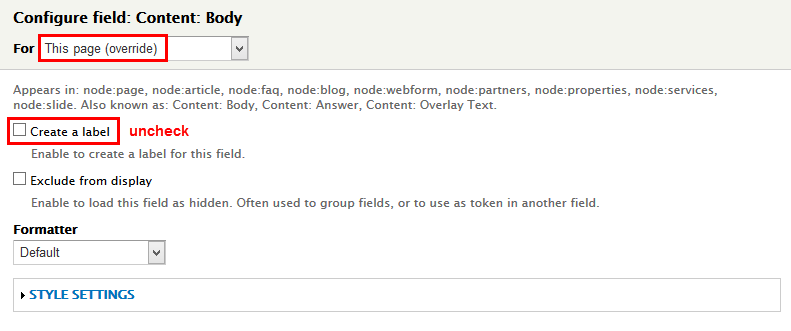
8. At FIELDS area, click and set properties for Content: Body field
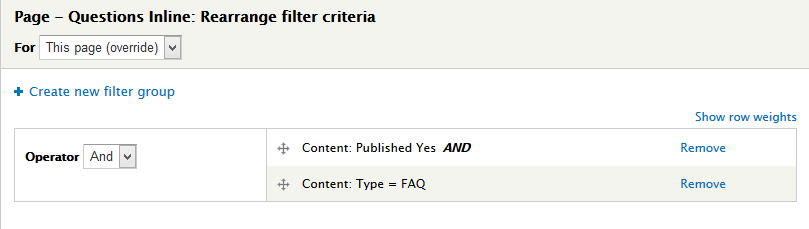
9. At FIELDS CRITERIA area, click Rearrange button, then remove Content: Language field and set following arrange
10. Click Save button
More Configurations
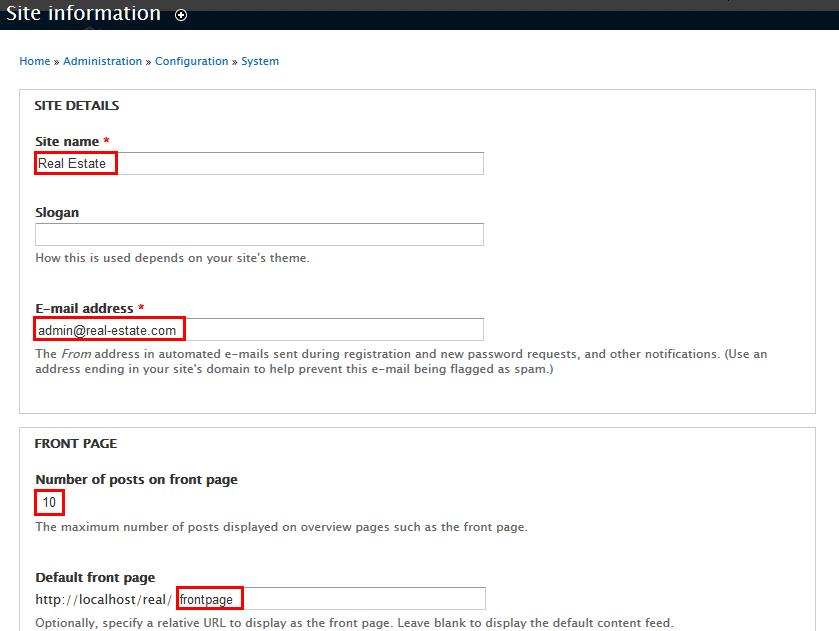
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Color Configuration
1. Create a new color.
1. Navigate to the directory: real_estate/sites/all/themes/real_estate, you can find file real-estate.info, open this file.
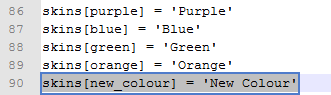
2. Locate the skins[ ] arrays and add new code row:
3. Save file.
4. Navigate to the directory: real_estate/sites/all/themes/real-estate/css/colors, clone a folder, then rename it "new-color"
5. new-color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
1. Navigate to the directory: real_estate/sites/all/themes/real_estate, you can find file, open file real_estate.info
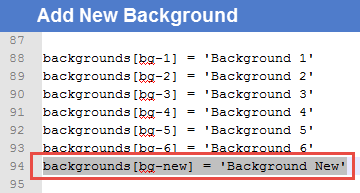
2. Locate the backgrounds[ ] arrays and add new code row:
3. Save file.
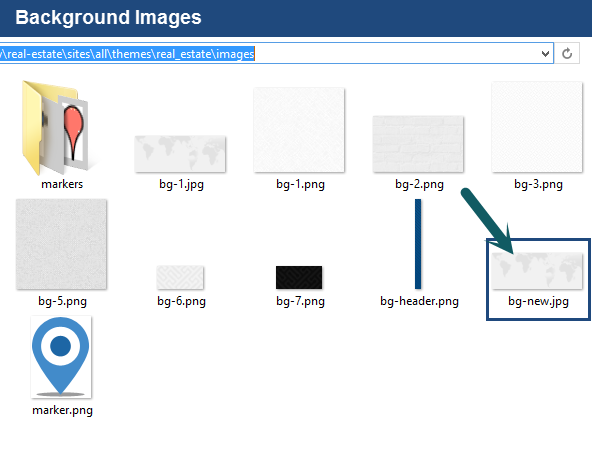
4. Move your background image into the directory: real-estate/sites/all/themes/real-estate/images
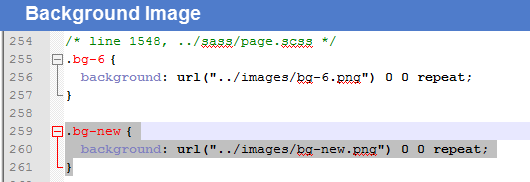
5. Navigate to the directory: real-estate/sites/all/themes/real-estate/css, open file base.css, and add new code row:
6. Save file.
3. Configuration.
1. Log into website by administrator account.
2. Go to Appearance find news 7.38, click on Settings
3. At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. Zircon II Theme supports both Left to Right and Right to Left languages.
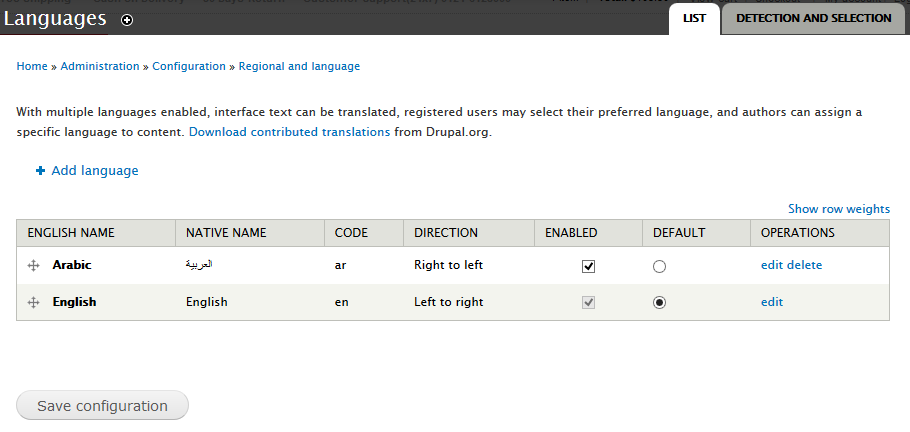
1. Navigate to Configuration > Regional and Language > Languages then add new language.
2. Check to enable and set default language
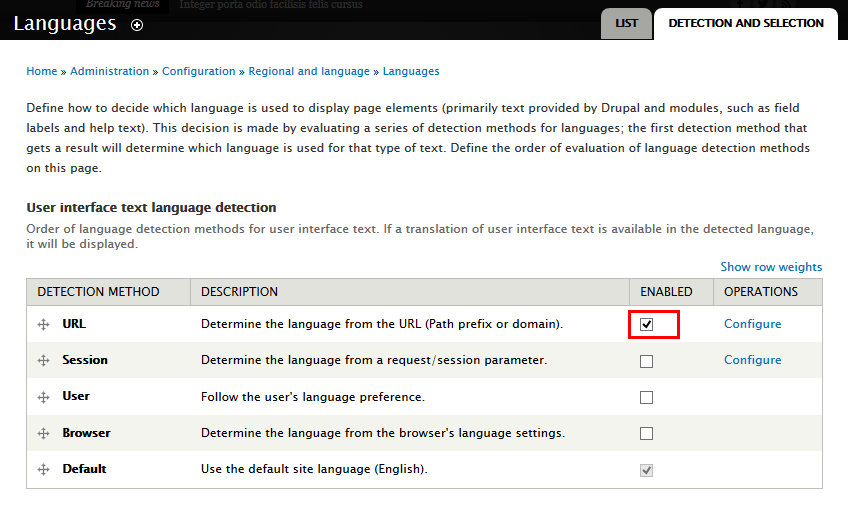
3. Go to Detection and selection tab
4. Save configuration