I. Install Drupal
II. Install Component Builder module
III. Enable component builder module
IV. Activate some component type
V. Add component field to a content type (or any entity type)
VI. Set auto redirect
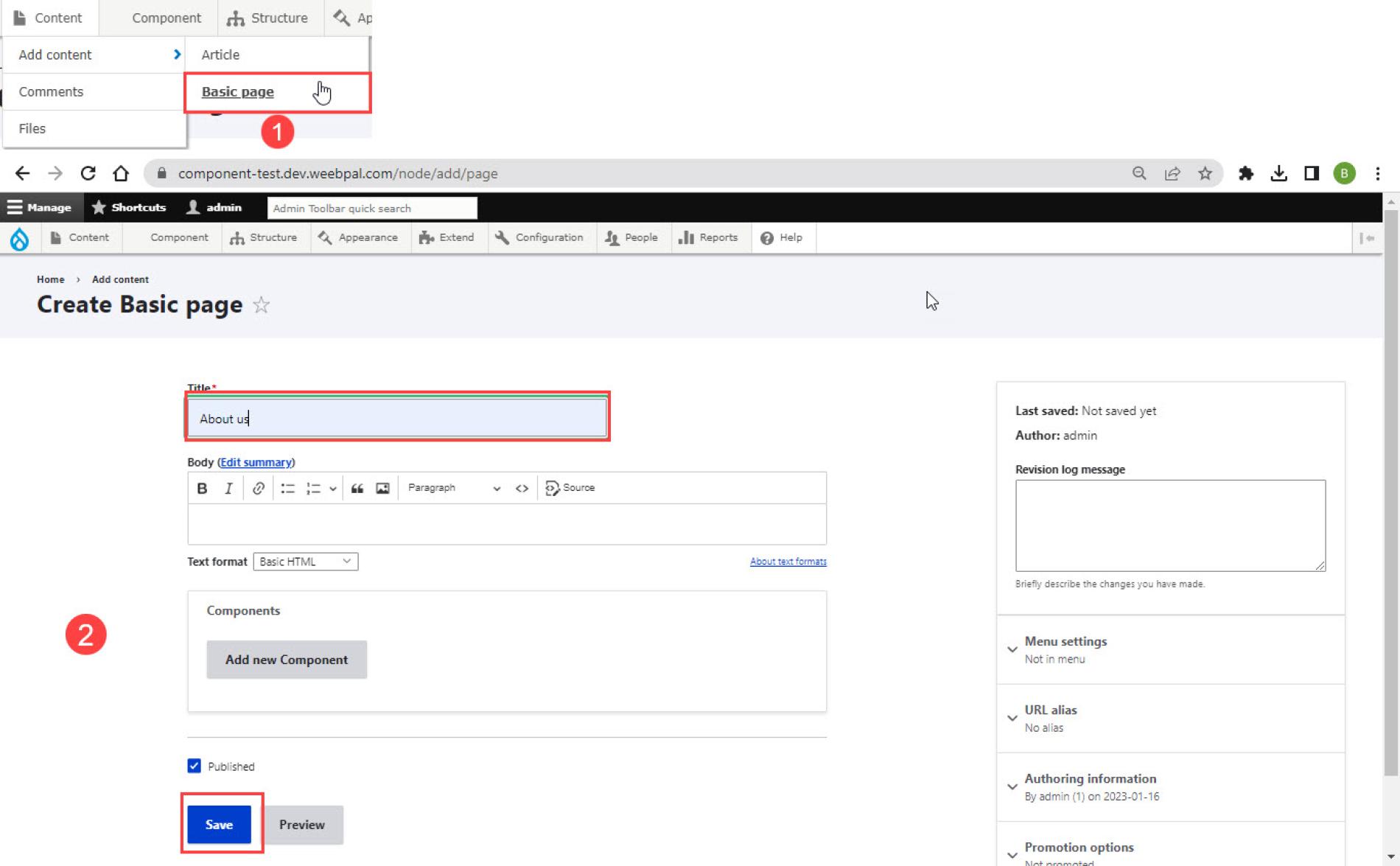
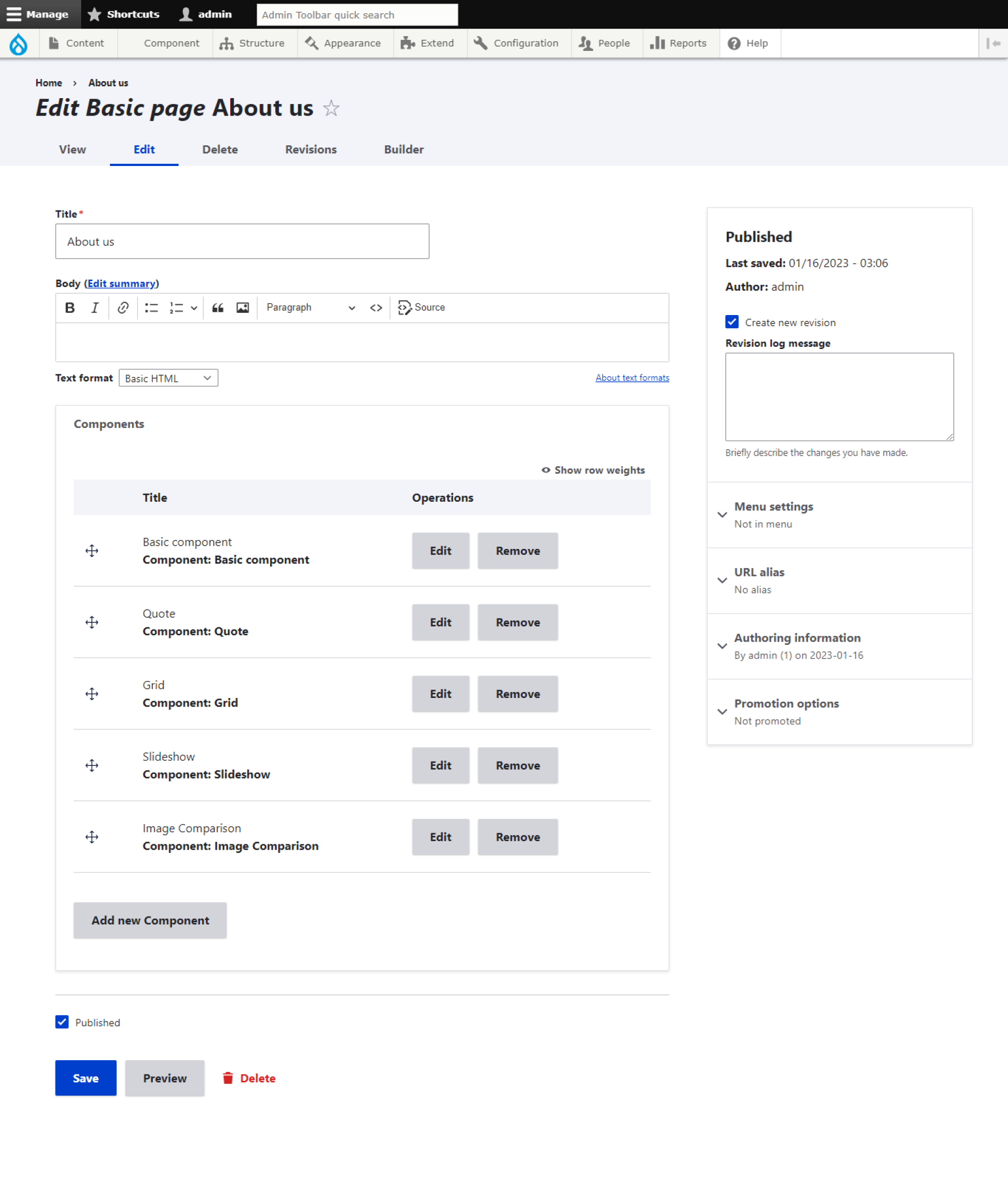
VII. Create a basic page


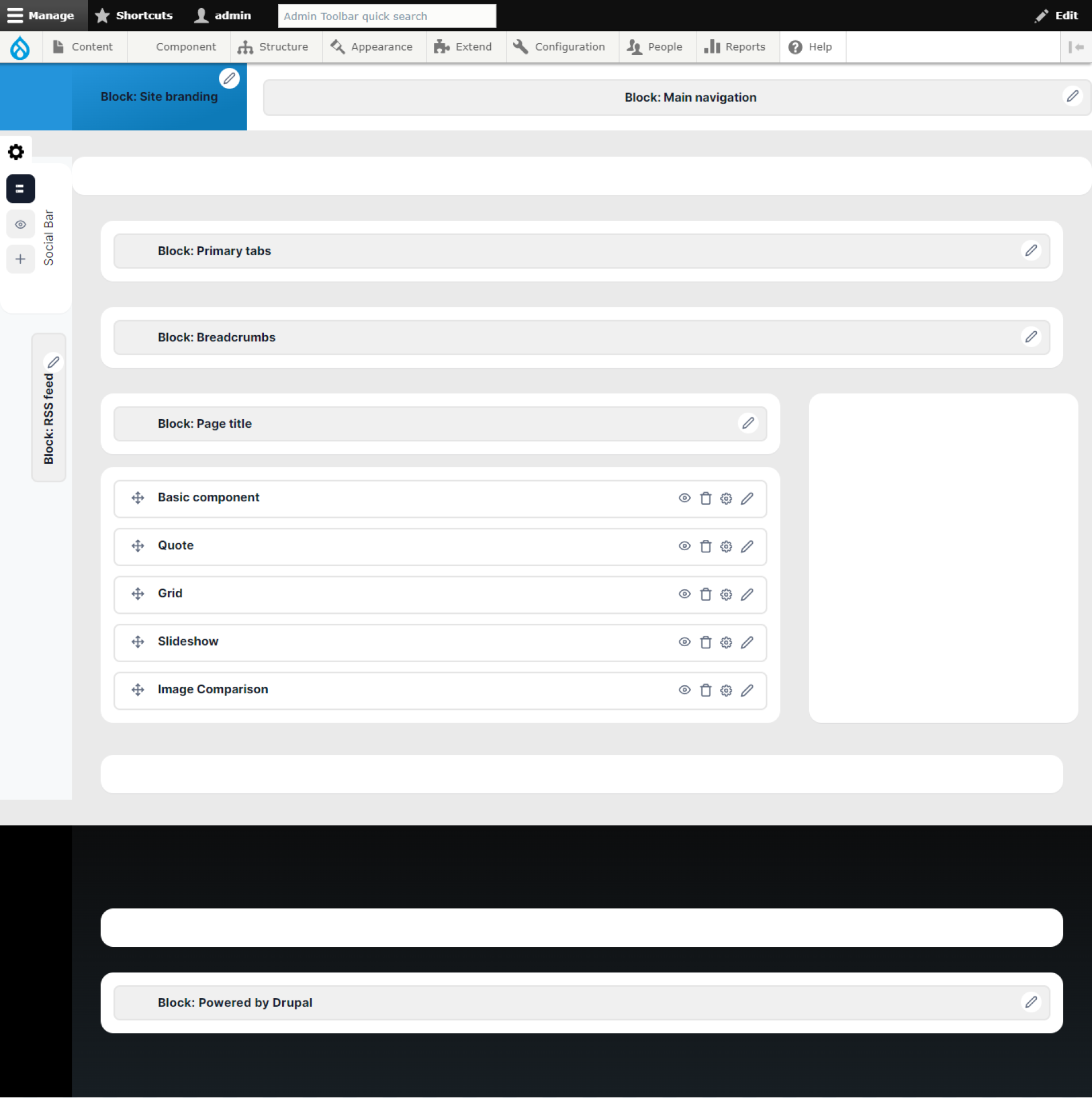
VIII. Add some components
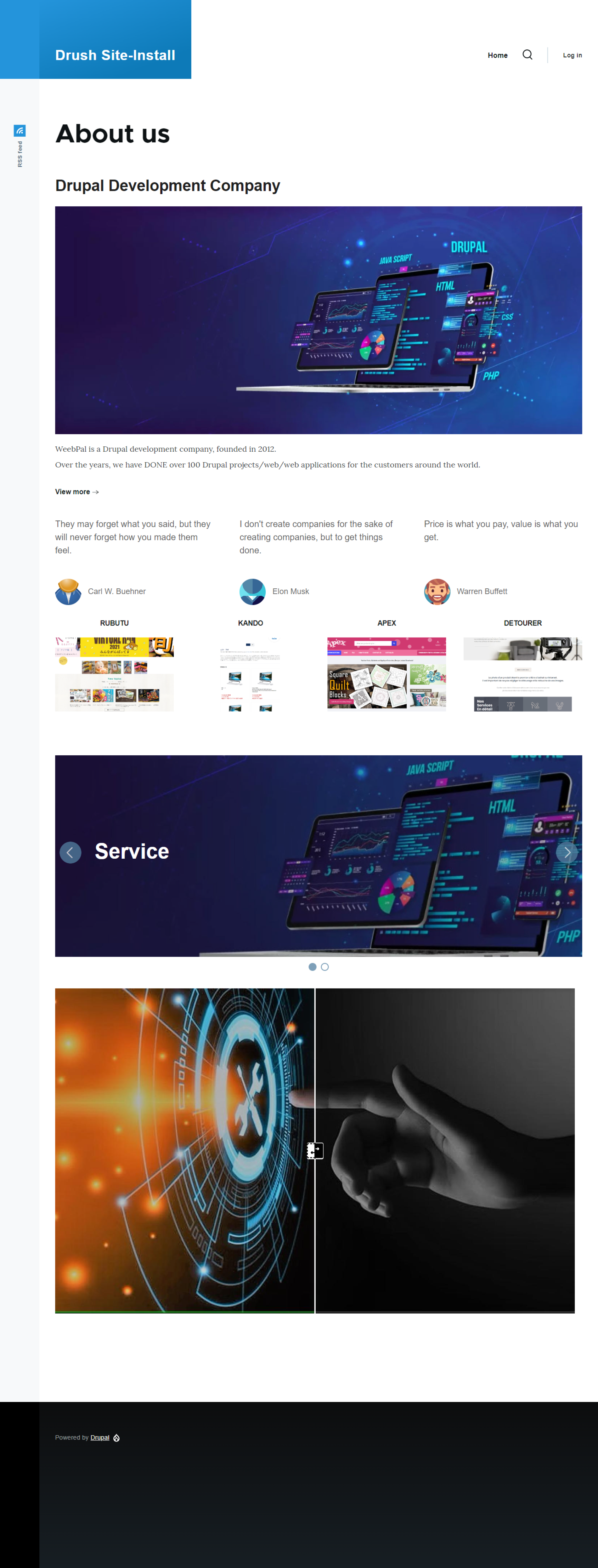
IX. We have a website

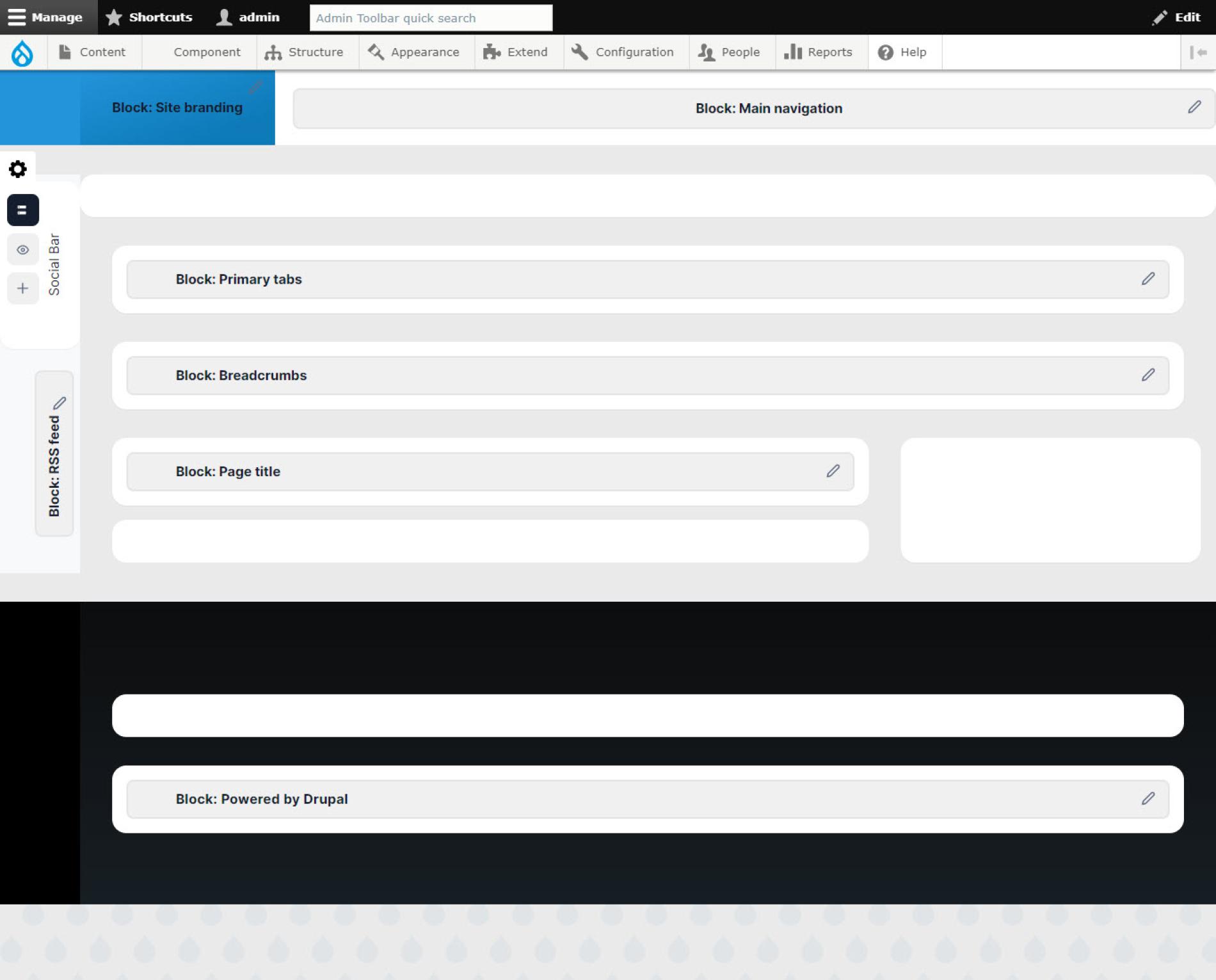
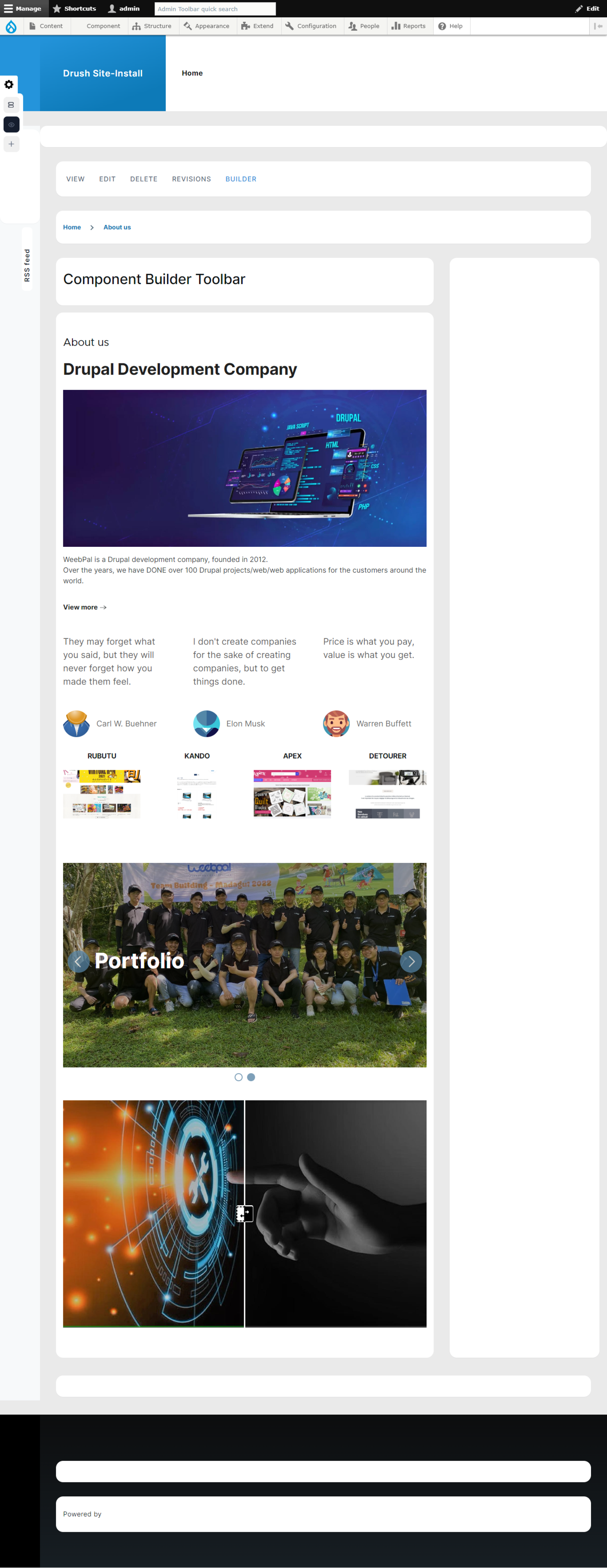
Builder

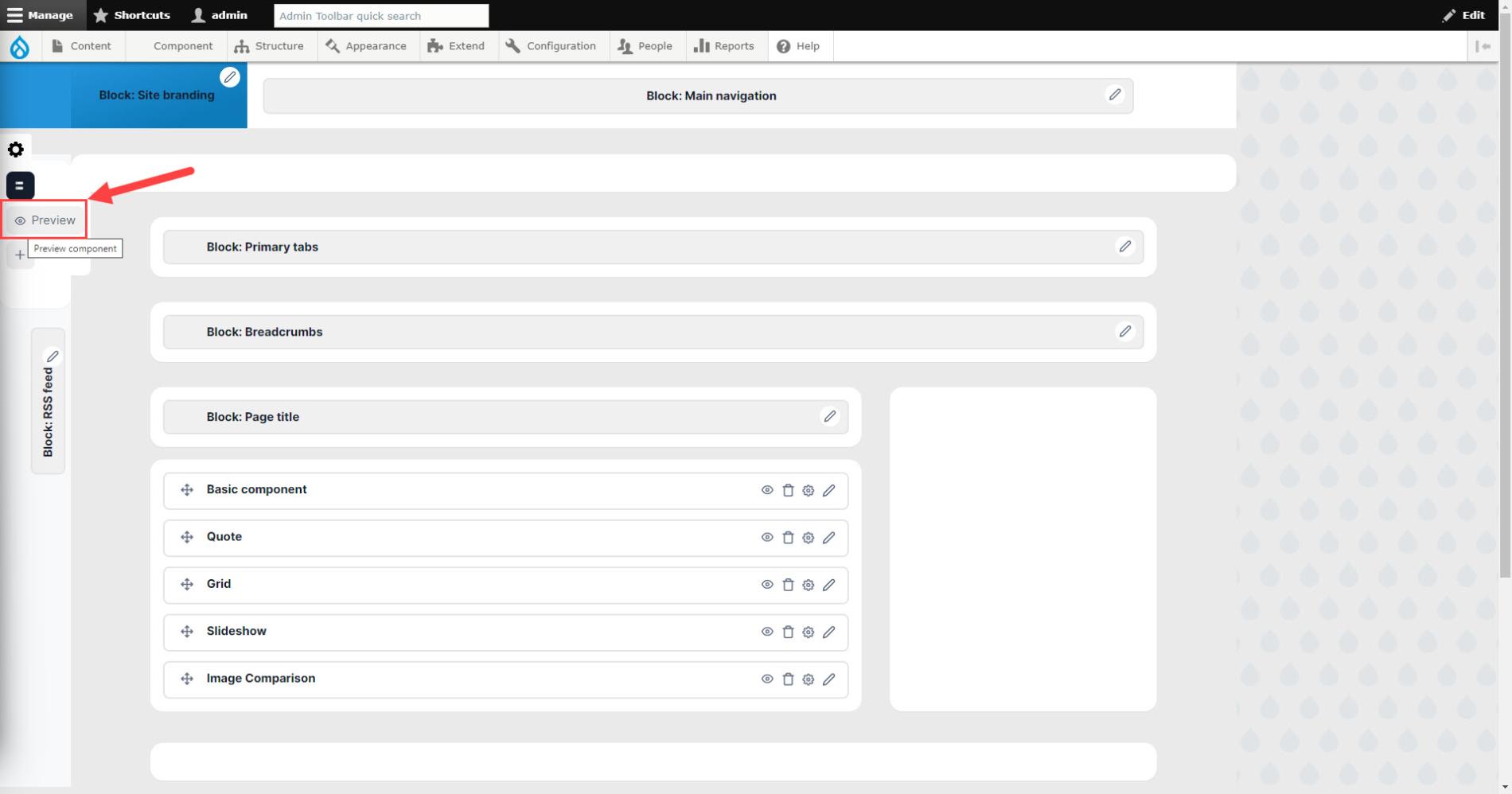
Click on Eyes icon to Preview all components

Preview all

Front end

Back end
