Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Onepage D8 to look exactly like the demo site.
1. Onepage Package
Onepage D8 is the Drupal 8 version of Onepage. The theme features a professional website with all the contents displayed on a single page. Let's take the strength of Drupal 8 and our well designed and functioned theme to build your business or individual websites that your visitors will love.
Included content:
- README.txt
- Onepage D8 theme: onepage_d8-8.1.3.zip
- Demo Profile for Onepage D8: onepage_d8-demo-8.1.3.zip
2. Features
- Documentation included.
- Browser compatibility
- Web Technology (Html5/Css3, Twitter Bootstrap 3.1.1, Font Awesome 4.0.3,…)
- Fully responsive.
- Color variations.
- Easy customization.
- High usability
- Support both Left to Right and Right to Left Languages
3. Screenshots
Let's glance through the theme's design & some features:
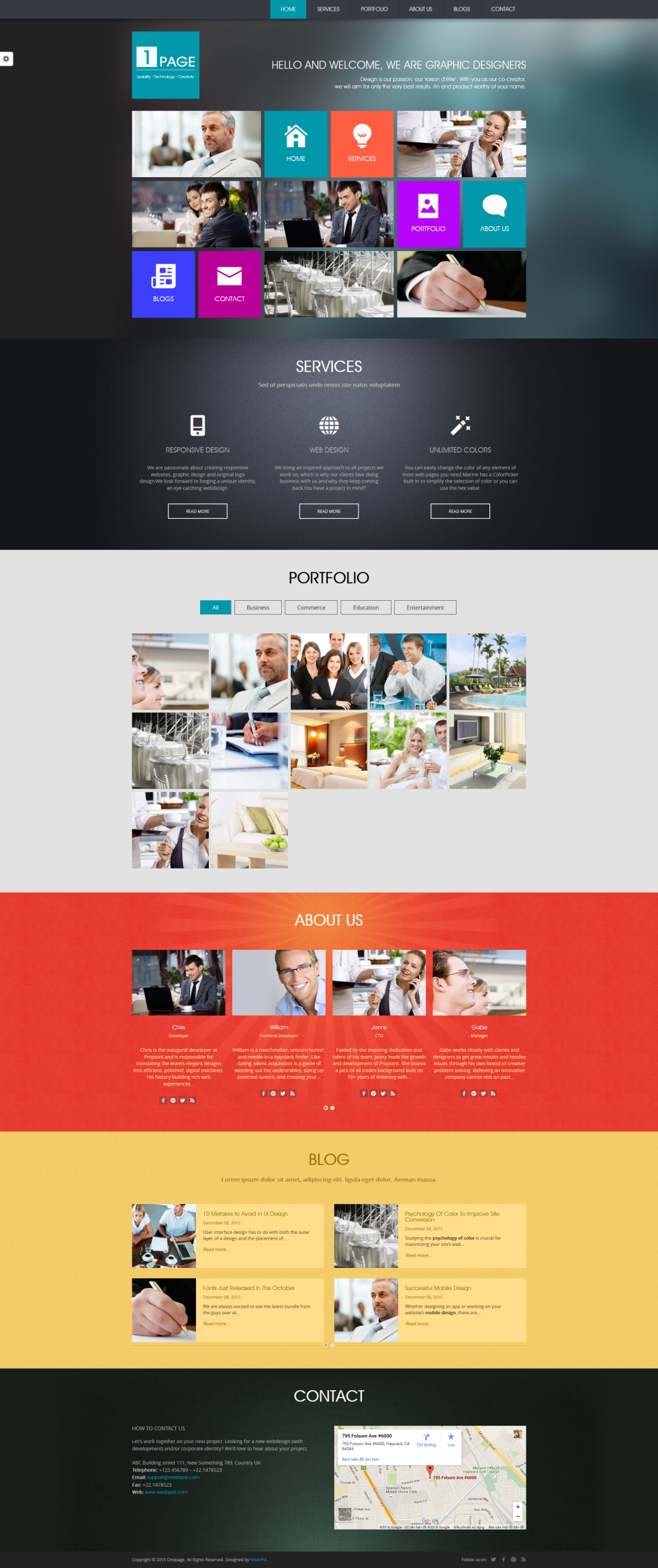
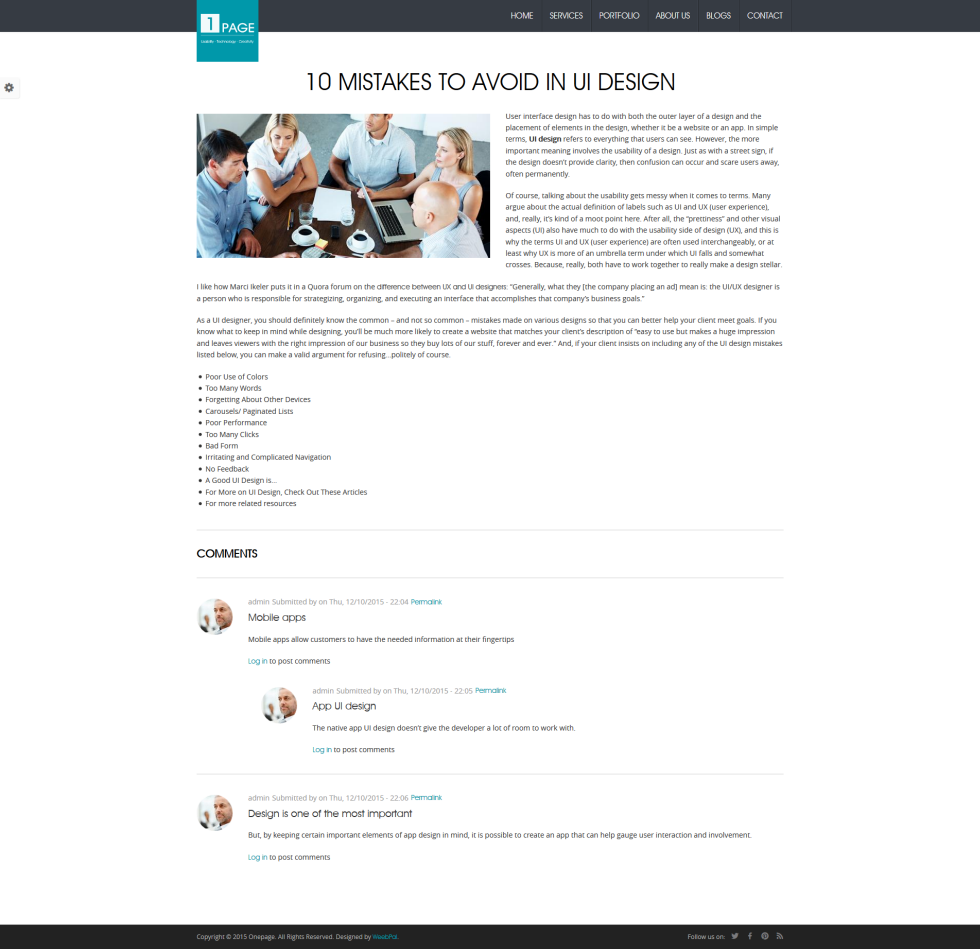
Homepage
Services Detail page
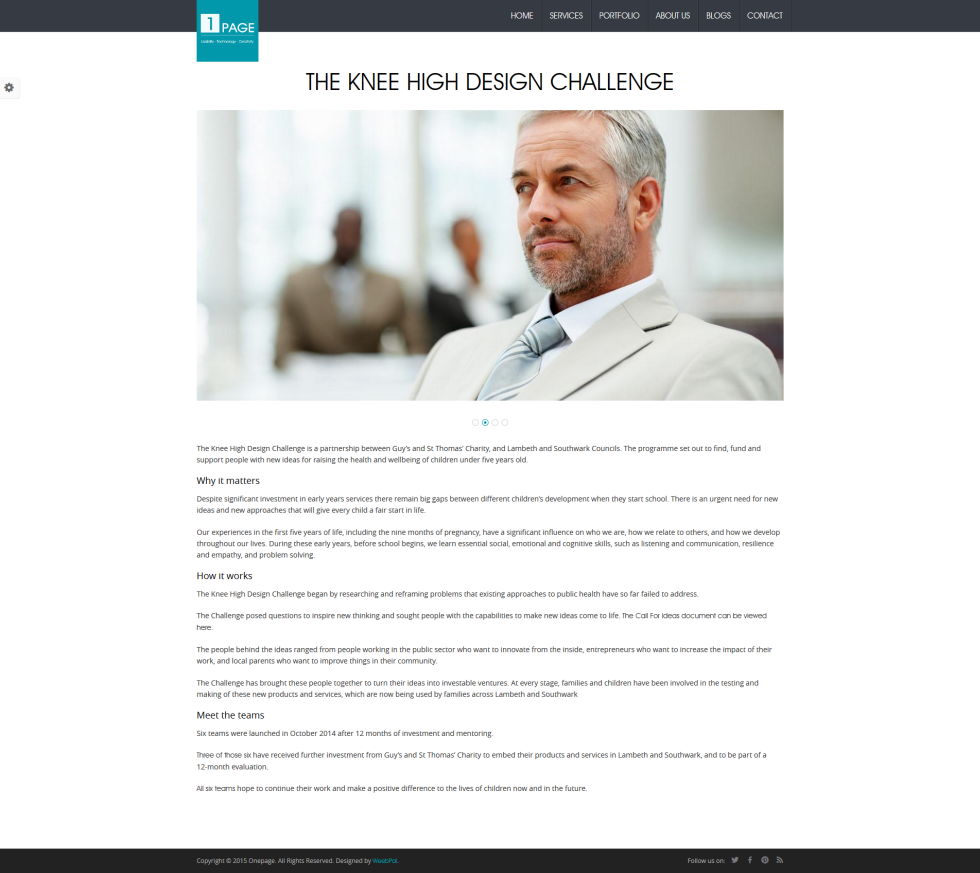
Portfolio Detail page
About Us Detail page
Blogs Detail page
4. System Configuration
Database
- MySQL 5.5.3/MariaDB 5.5.20/Percona Server 5.5.8 or higher with PDO and an InnoDB-compatible primary storage engine,
- PostgreSQL 9.1.2 or higher with PDO,
- SQLite 3.7.11 or higher
PHP
- PHP 5.5.9 or higher
- PHP 5GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
5. Module requirements
Core Modules
- Blog
- Locale
- Update manager
Third-party Modules
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g: Onepage)
Files included:
- README.txt
- Onepage D8 theme: onepage_d8-8.1.3.zip
- Demo Profile for Onepage D8: onepage_d8-demo-8.1.3.zip
This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Onepage D8 Demo
- onepage_d8-8.1.3.zip
2. Extract onepage_d8-demo-8.1.3.zip above and copy it into your host, and rename the directory
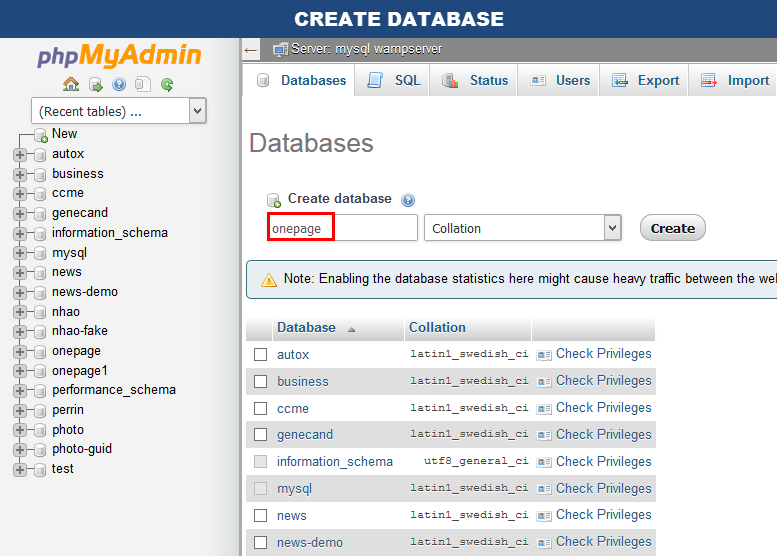
3. Access your MySQL database and create a new database (e.g: onepage) and user account. Don't forget to add correct permissions to new user to access the database
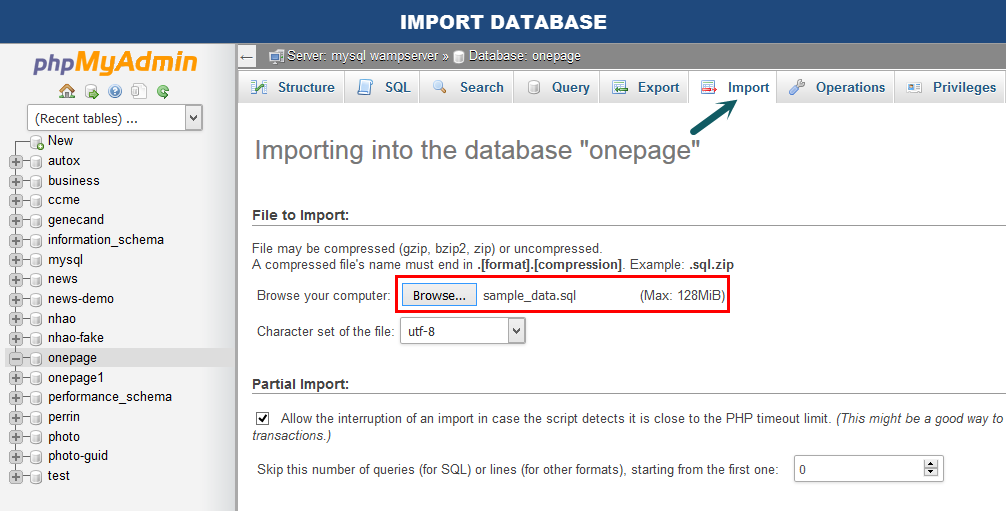
4. In the demo directory database/ , you can find database dump named sample_data.sql.
Import this file into new database.
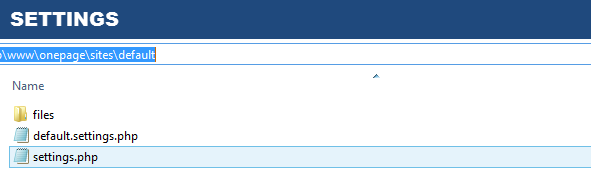
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
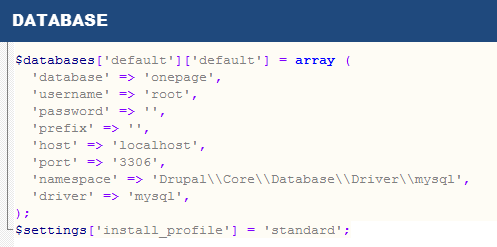
6. Open settings.php, locate the $database array and set proper credentials. Then move the $database code to the bottom of the file.
$databases['default']['default'] = array (
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'prefix' => '',
'host' => 'localhost',
'port' => '3306',
'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql',
'driver' => 'mysql',
);
$settings['install_profile'] = 'standard';,
);
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Onepage Demo
Now, you can visit administrator site with the admin admin/admin account to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Onepage Theme, find this guide in handy.
1. Install Drupal
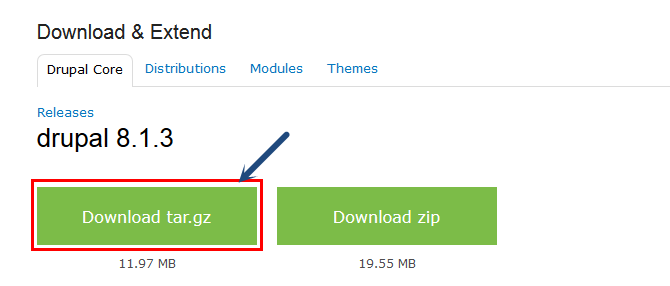
1. Go to Drupal download page and download the latest version of Drupal 8
2. Extract and copy Drupal folder to your host and rename the directory (e.g: onepage)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as onepage.
4. Open browser and navigate to your website.
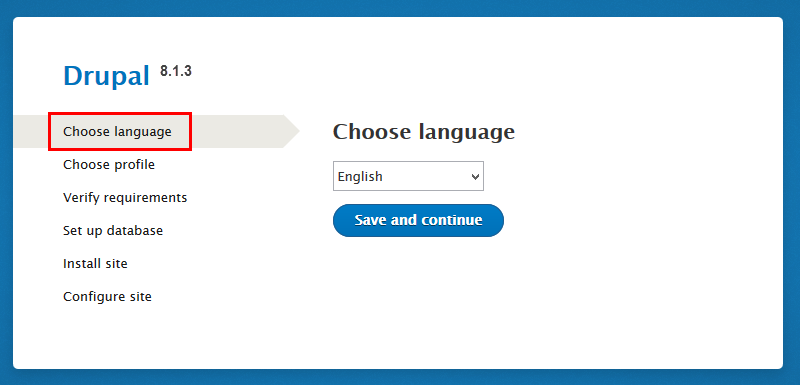
5. Choose language => click Save and continue button.
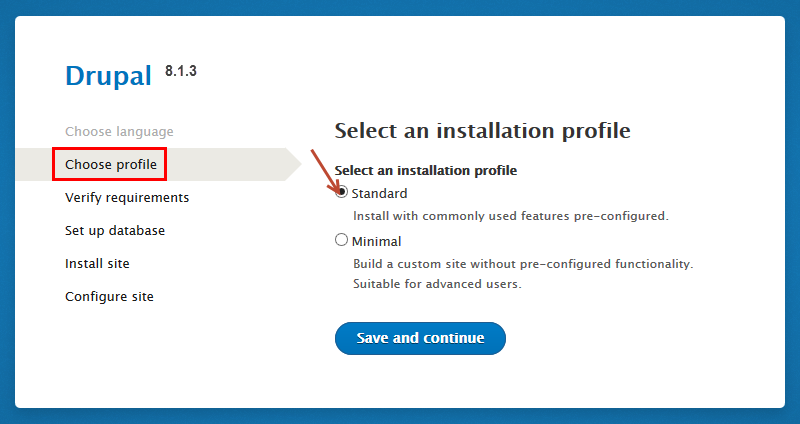
6. Select Standard => click Save and continue button.
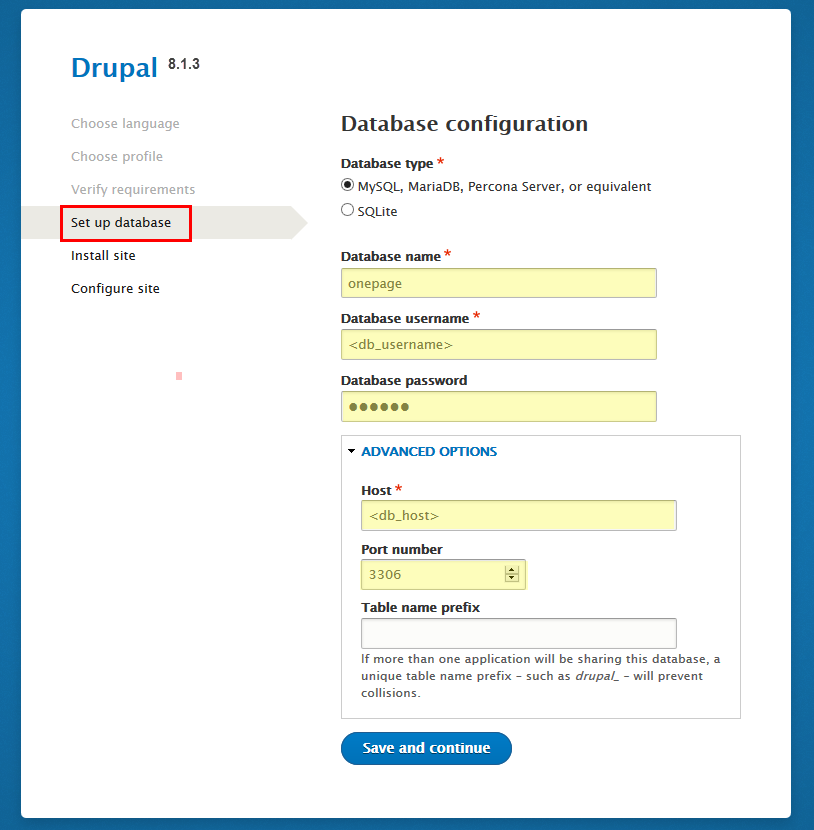
7. Enter database parameters => click Save and continue button.
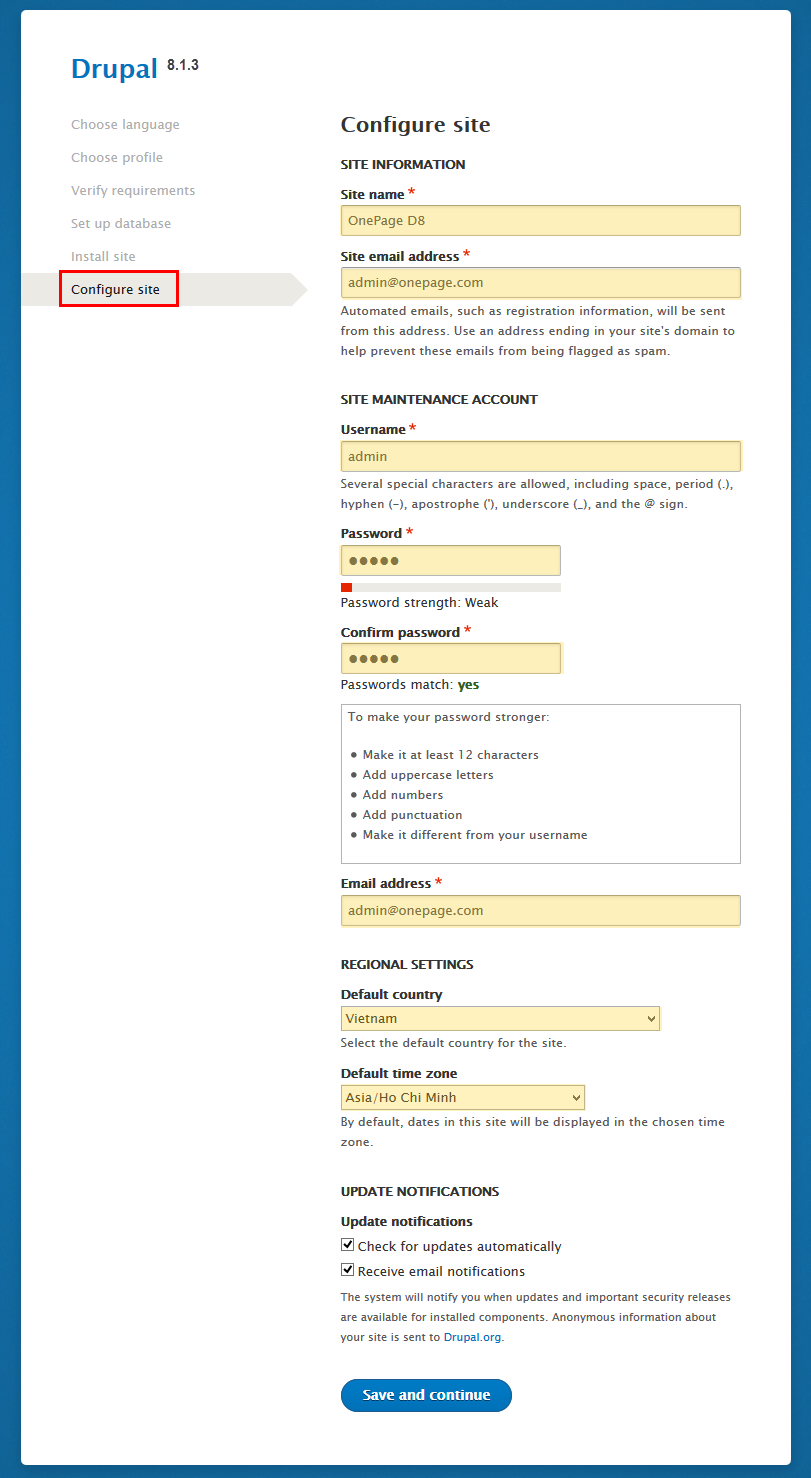
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Onepage Theme
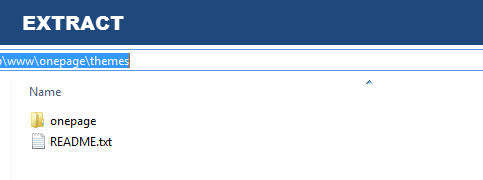
- Extract onepage theme .ZIP file:
- onepage_d8-8.1.3.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
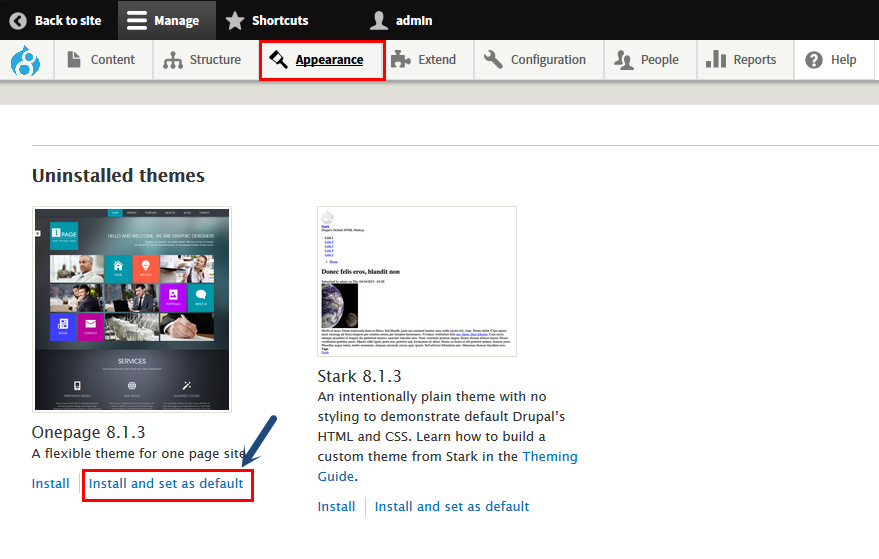
Navigate to Appearance > Choose Enable and set default Onepage theme
3. Install Required Modules
Now that you've enabled Onepage theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract onepage_d8-8.1.3.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
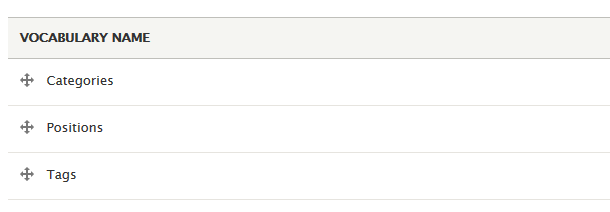
Step 1: Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
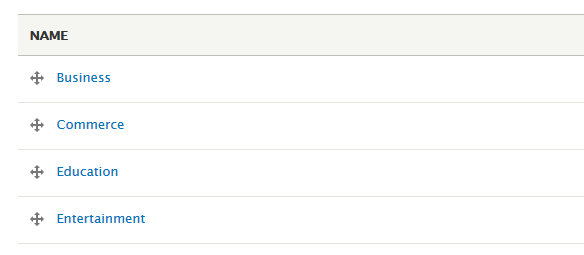
Step 2: Terms of Categories:
Step 3: Terms of Positions:
Note: See this guide to get more details about taxonomy configuration
Media configuration
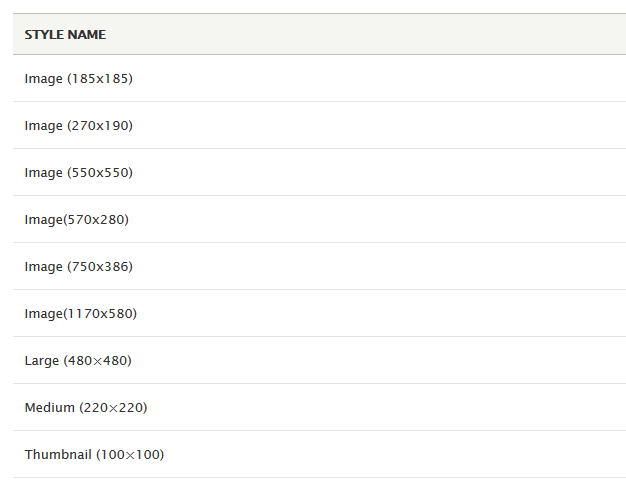
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Create Blog type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Blog type
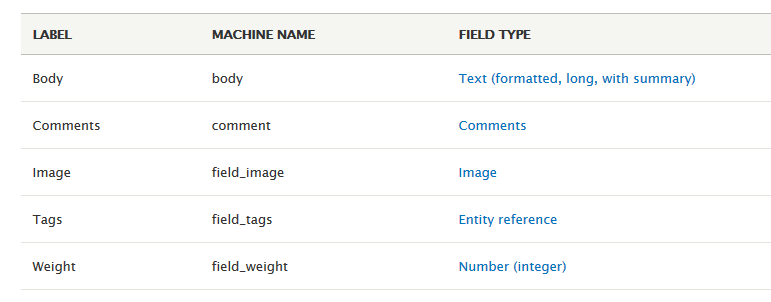
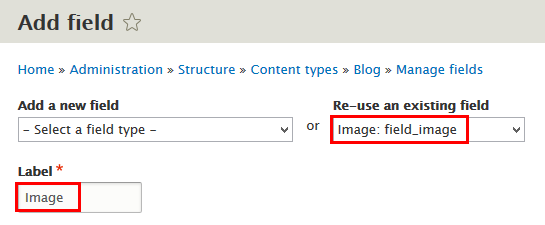
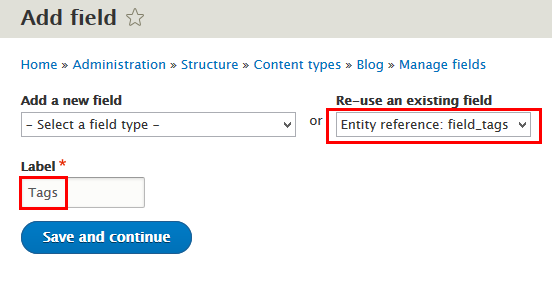
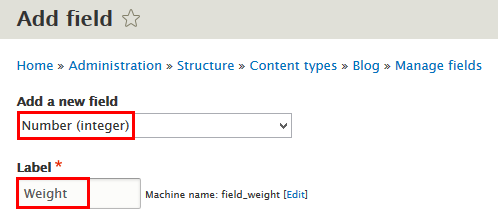
Step 3: Click Save content type button, then add following fields:
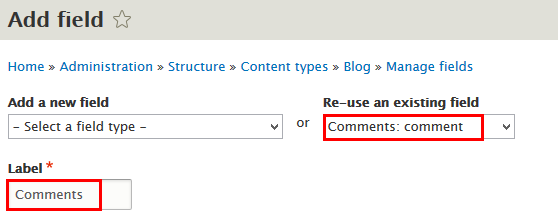
Step 4: Set properties for Comments field
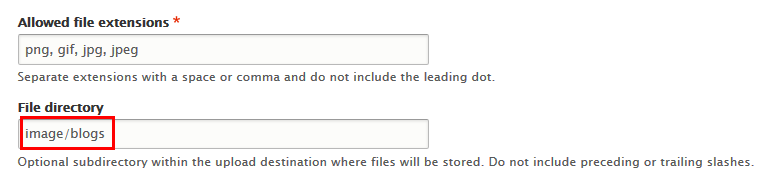
Step 5: Set properties for Image field
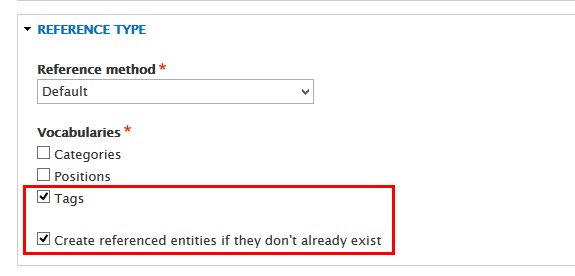
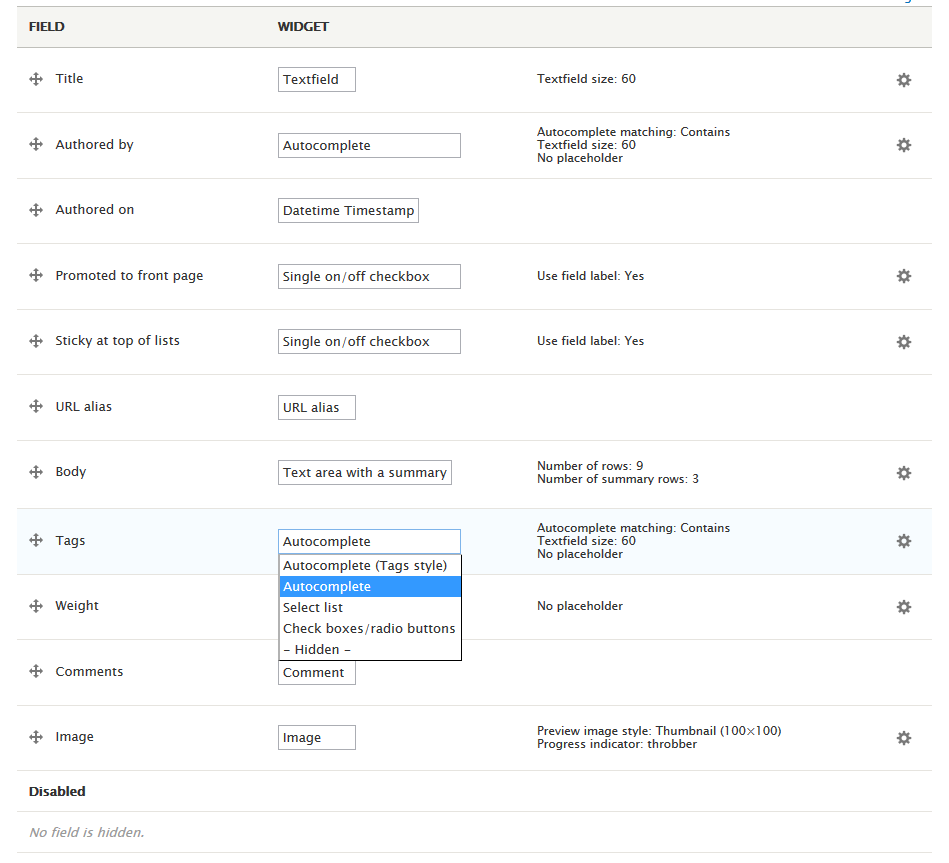
Step 6: Set properties for Tags field
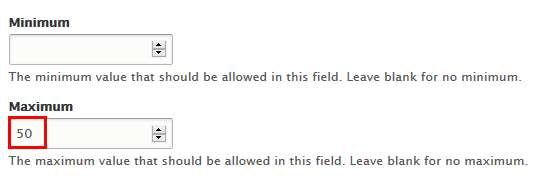
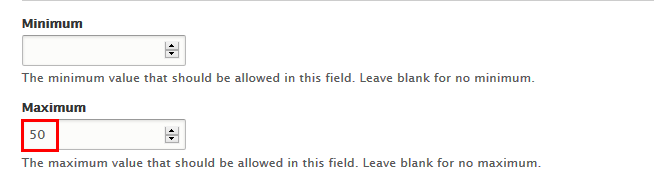
Step 7: Set properties for Weight field
Step 8: Go to Manage form display tab , set following properties:
Step 9: Go to Manage display tab > Default tab, set following properties:
Step 10: Click Save button
Create Employee type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Employee type
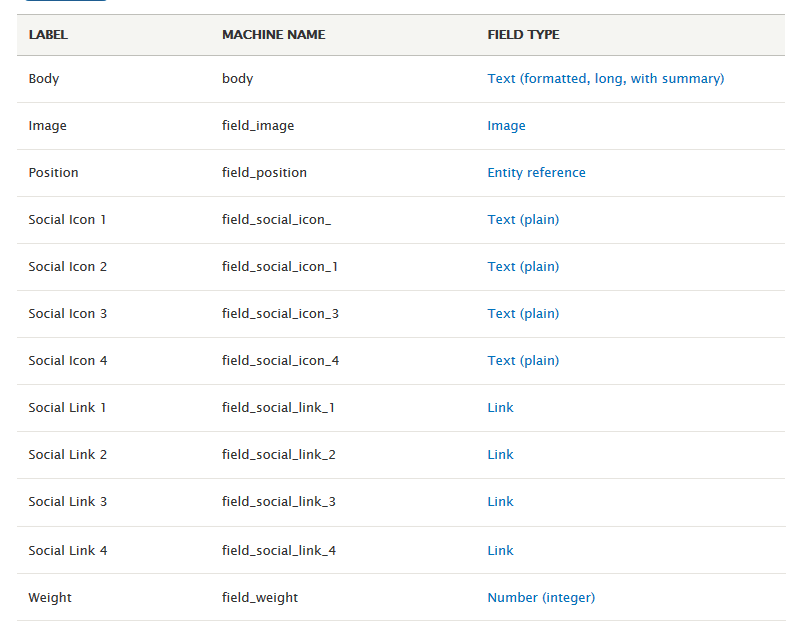
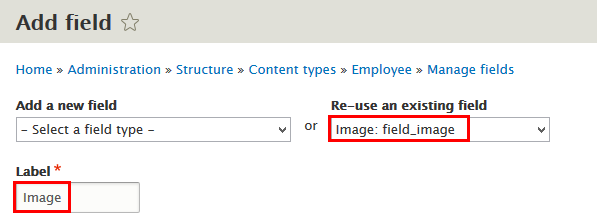
Step 3: Click Save content type button, then add following fields:
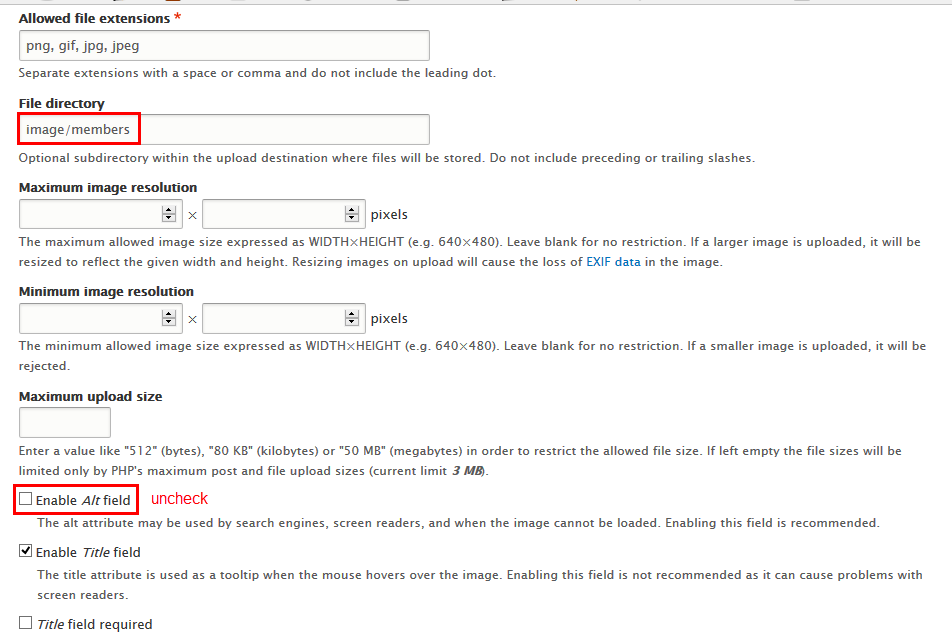
Step 4: Set properties for Image field
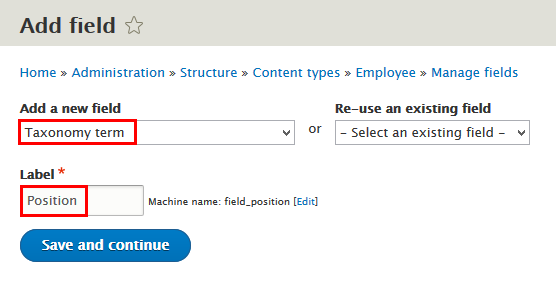
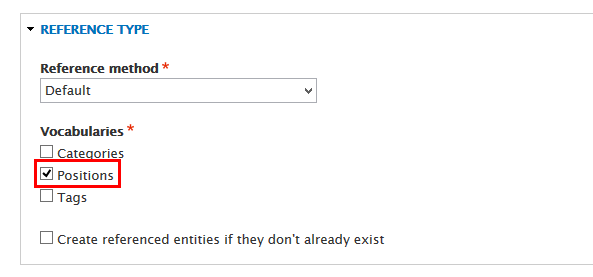
Step 5: Set properties for Position field
Step 6: Set properties for Social Icon 1 field
Step 7: Set properties for Social Icon 2 field
Step 8: Set properties for Social Icon 3 field
Step 9: Set properties for Social Icon 4 field
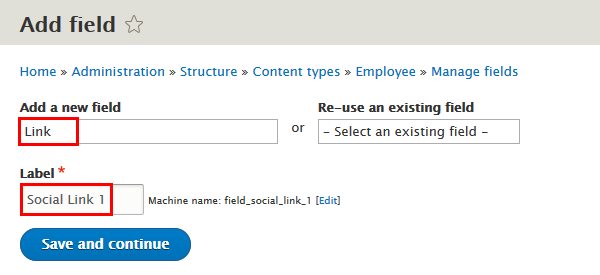
Step 10: Set properties for Social Link 1 field
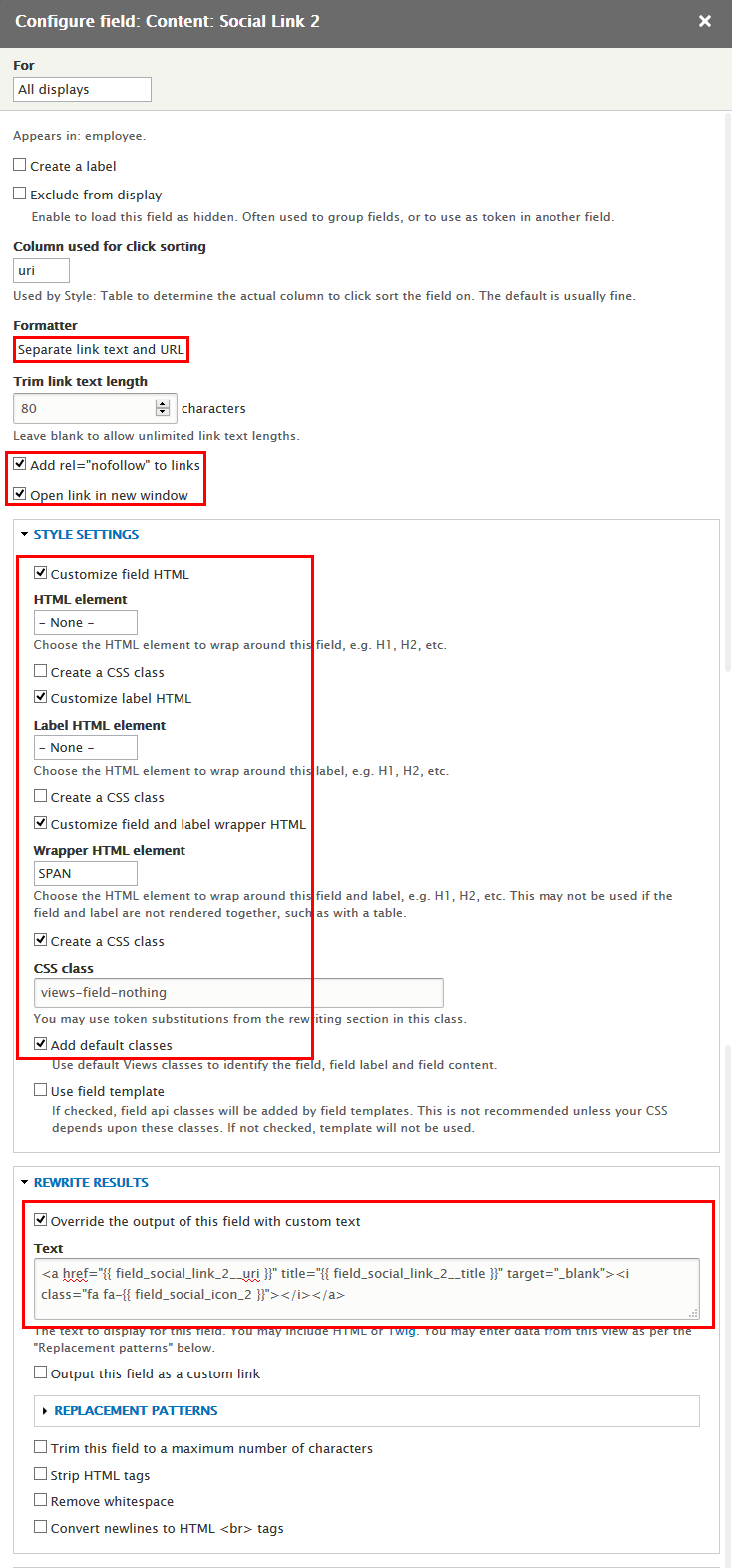
Step 11: Set properties for Social Link 2 field
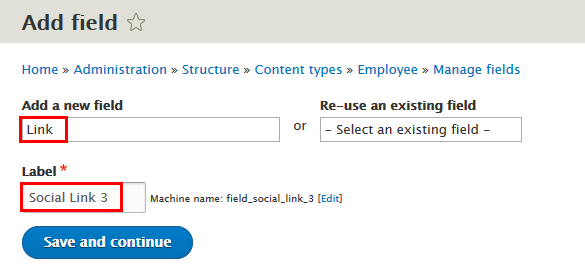
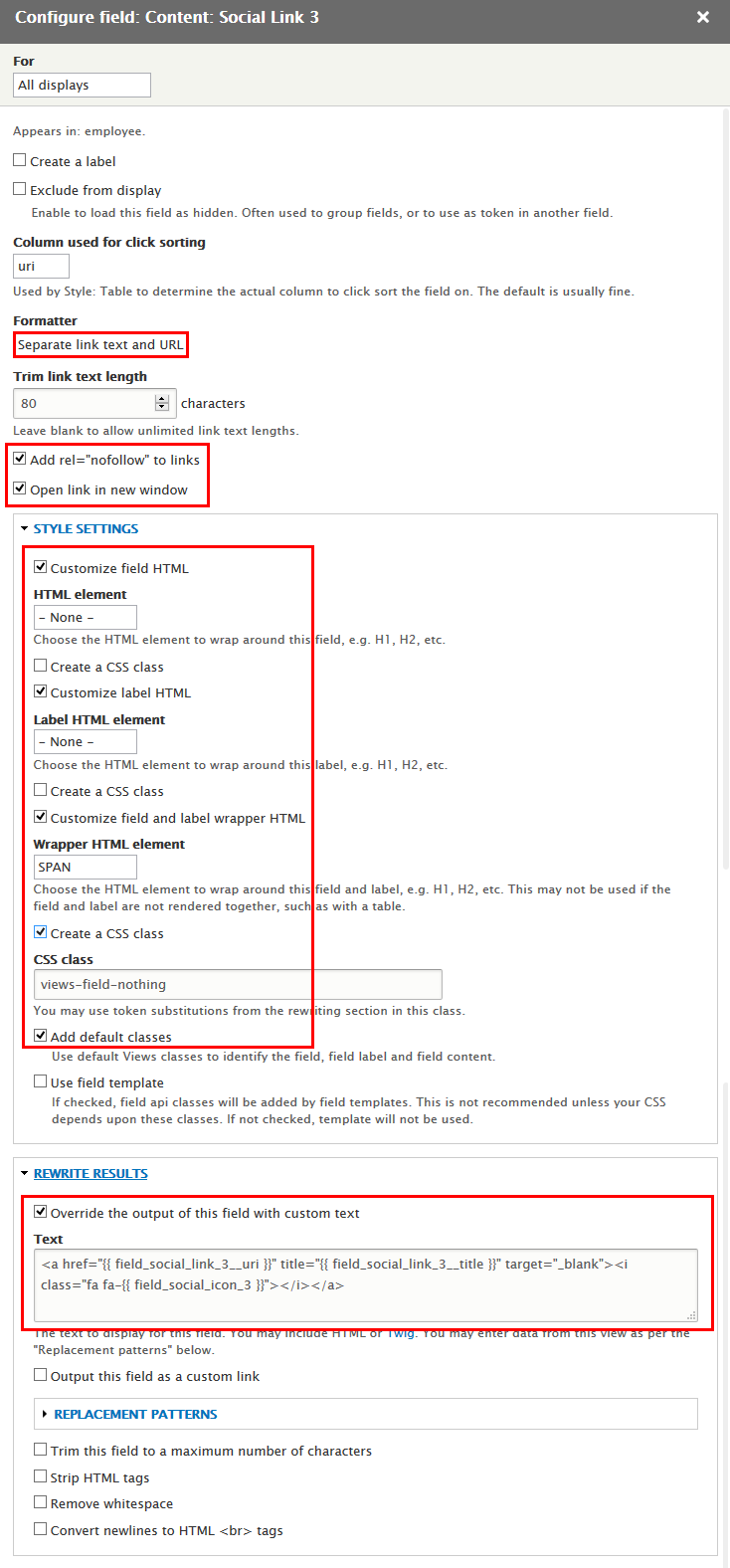
Step 12: Set properties for Social Link 3 field
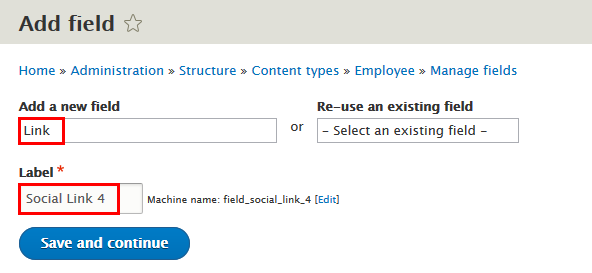
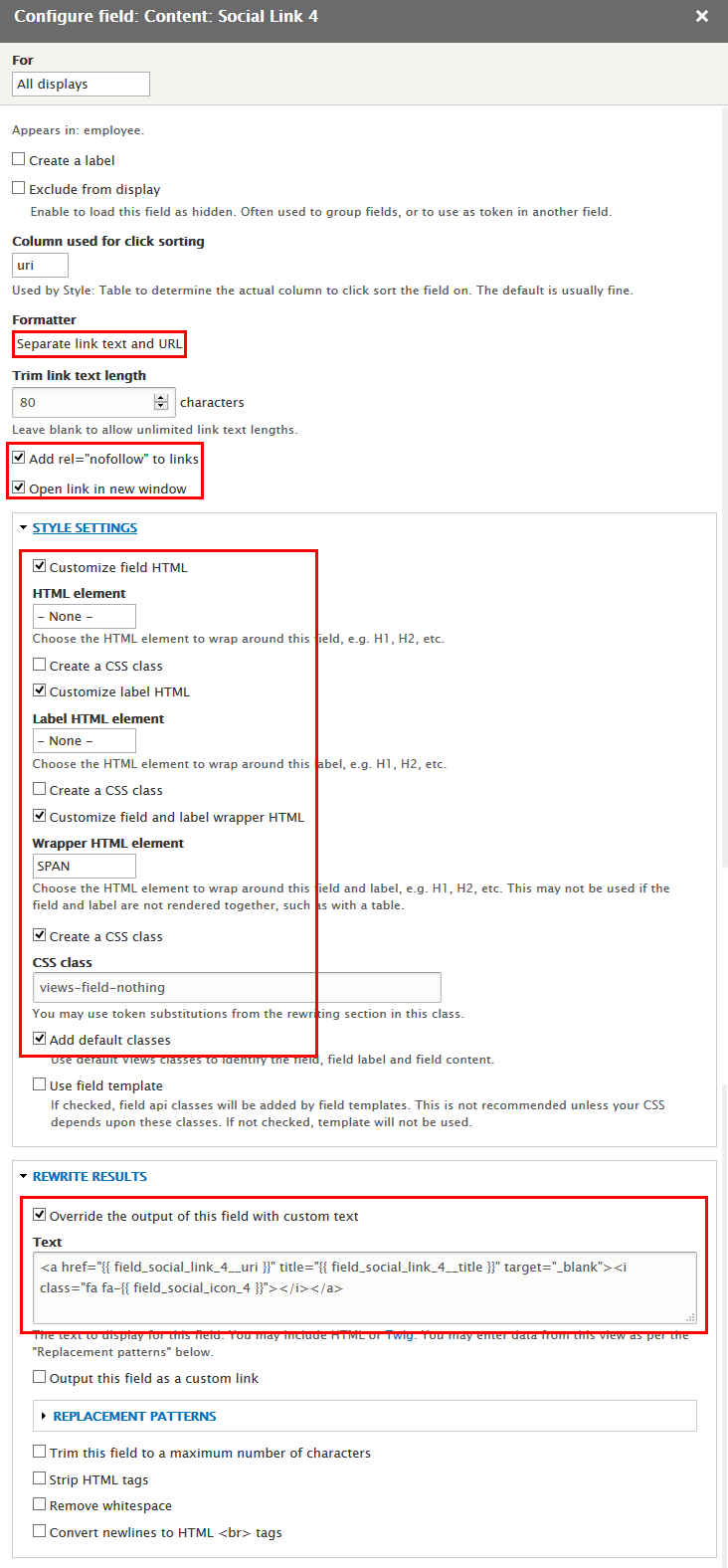
Step 13: Set properties for Social Link 4 field
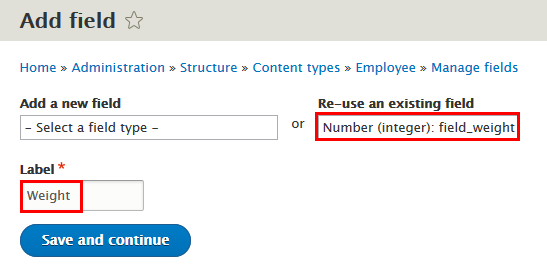
Step 14: Set properties for Weight field
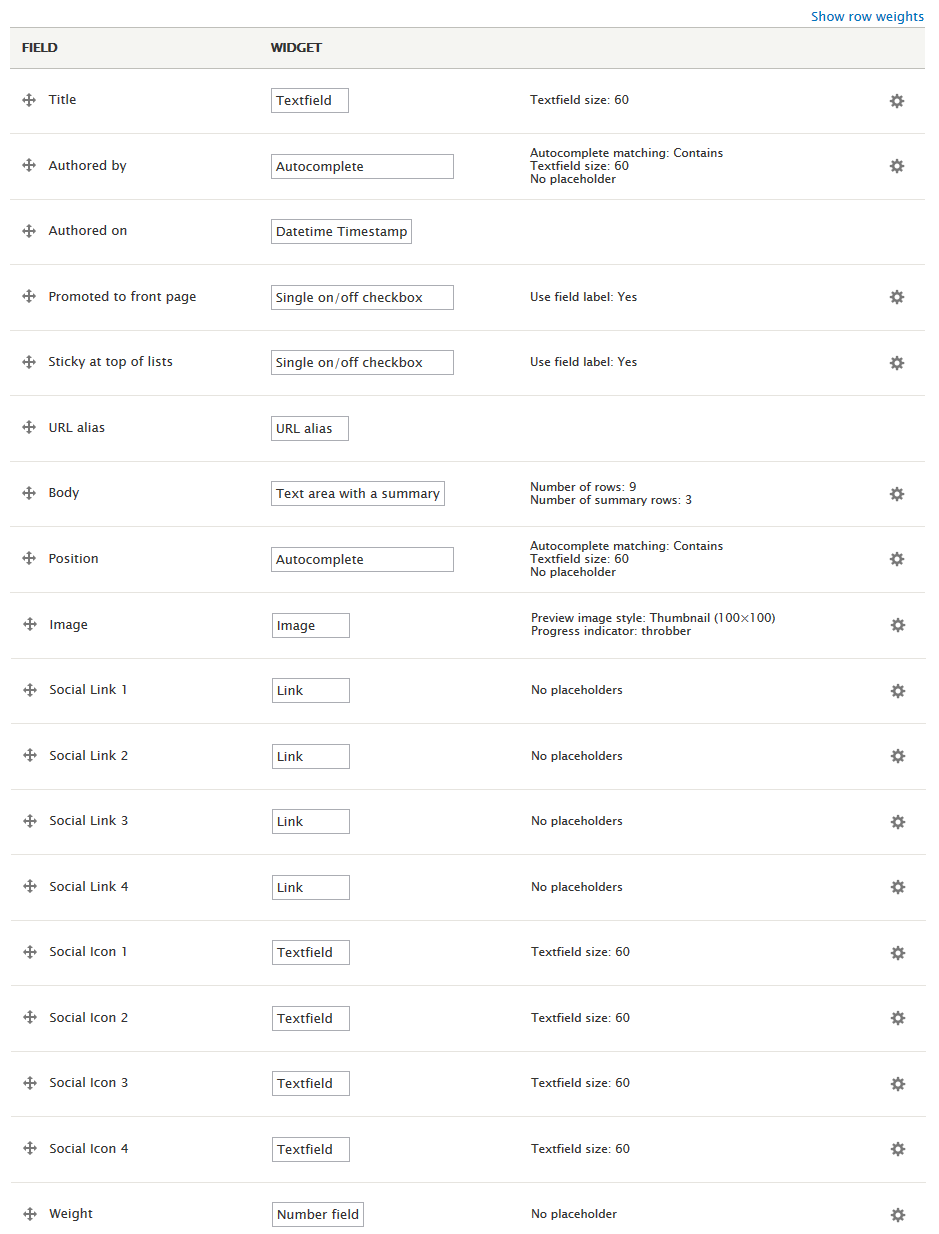
Step 15: Go to Manage form display tab, set following properties:
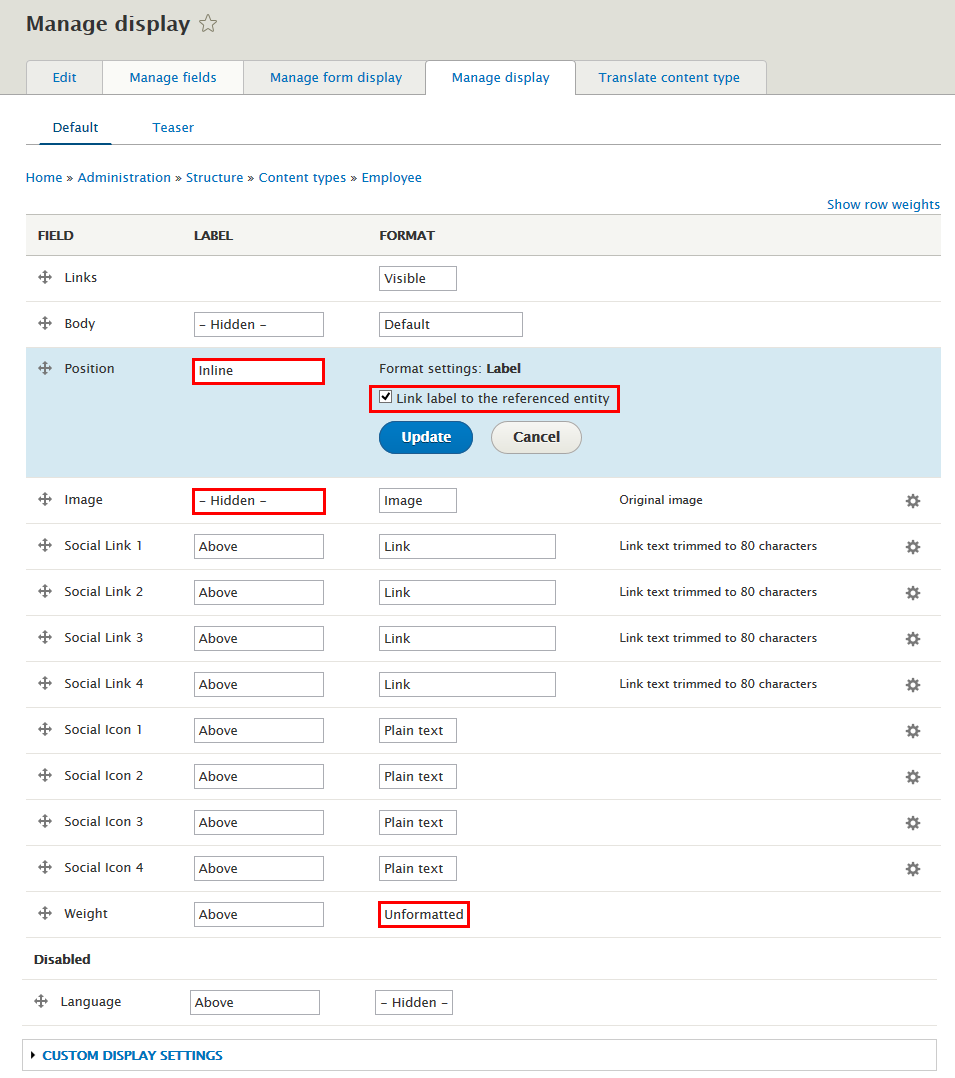
Step 16: Go to Manage display tab > Default tab, set following properties:
Step 17: Click Save button
Create Metro Menu type
Step 1: Navigate to Structure > Content Type
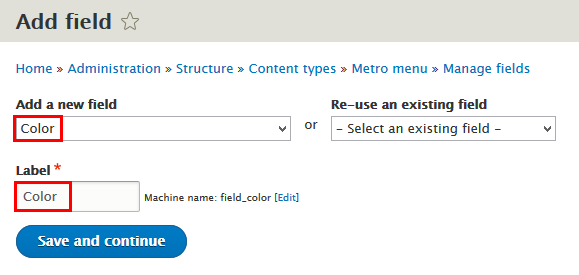
Step 2: Click Add Content Type link to create Metro Menu type
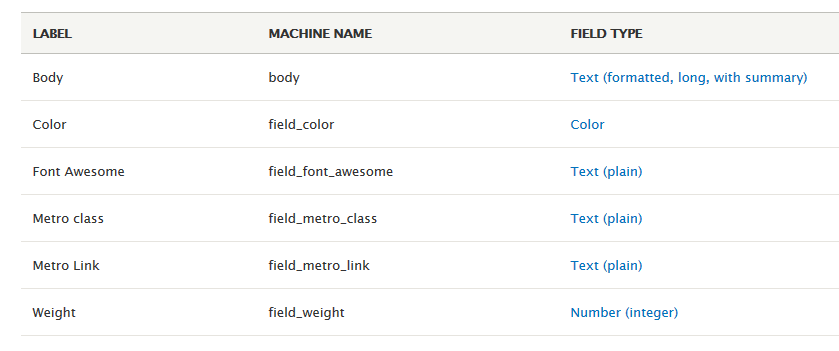
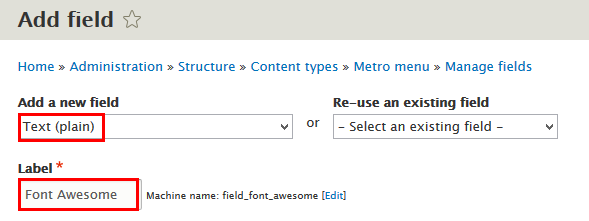
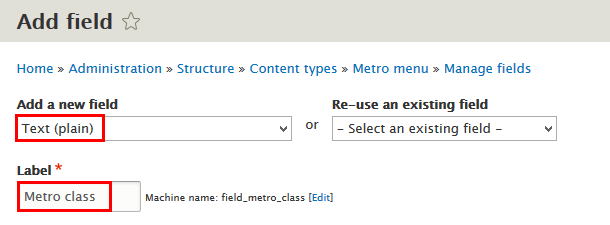
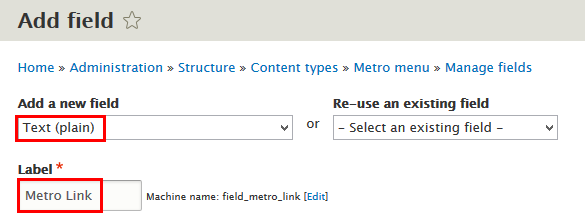
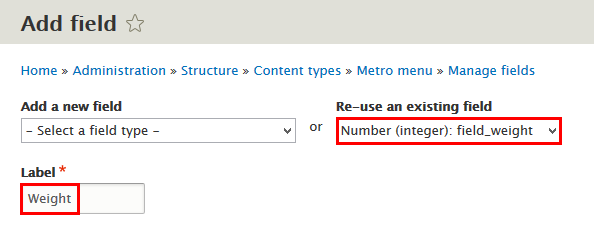
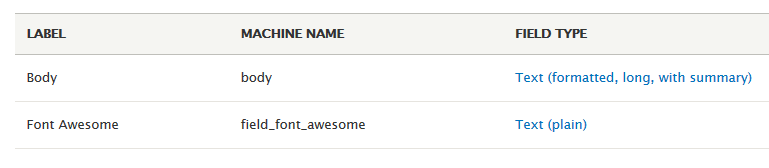
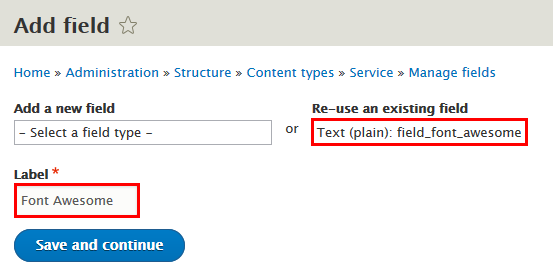
Step 3: Click Save content type button, then add following fields:
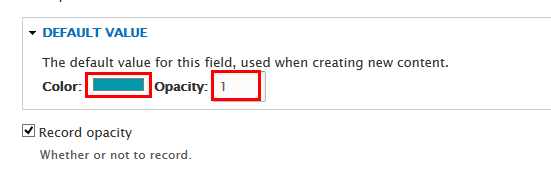
Step 4: Set properties for Color field
Step 5: Set properties for Font Awesome field
Step 6: Set properties for Metro class field
Step 7: Set properties for Metro Link field
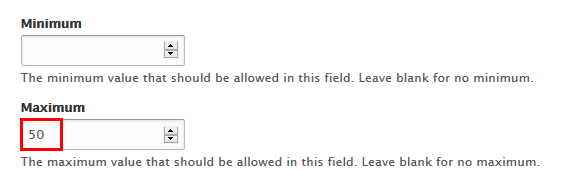
Step 8: Set properties for Weight field
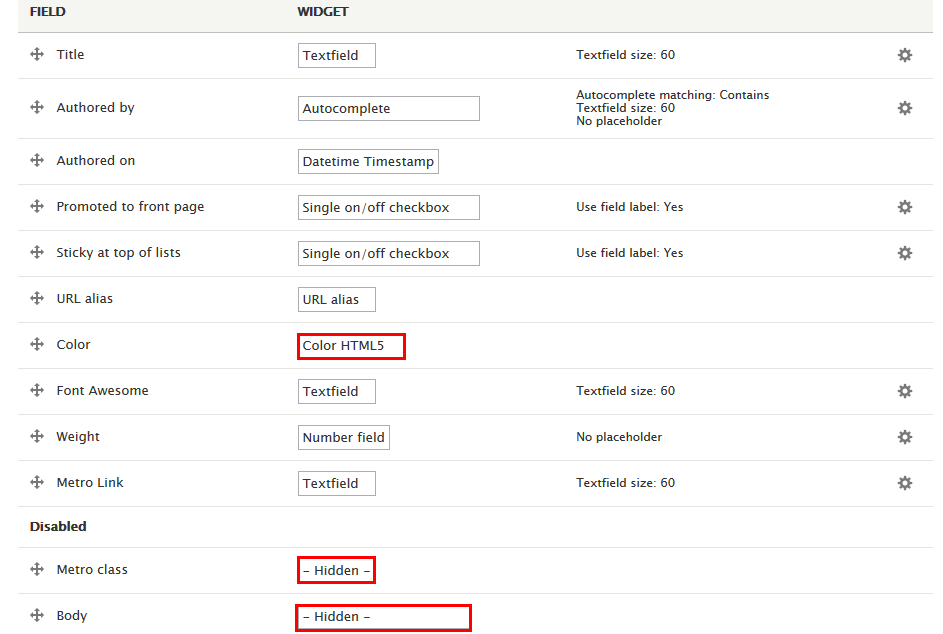
Step 9: Go to Manage form display tab, set following properties:
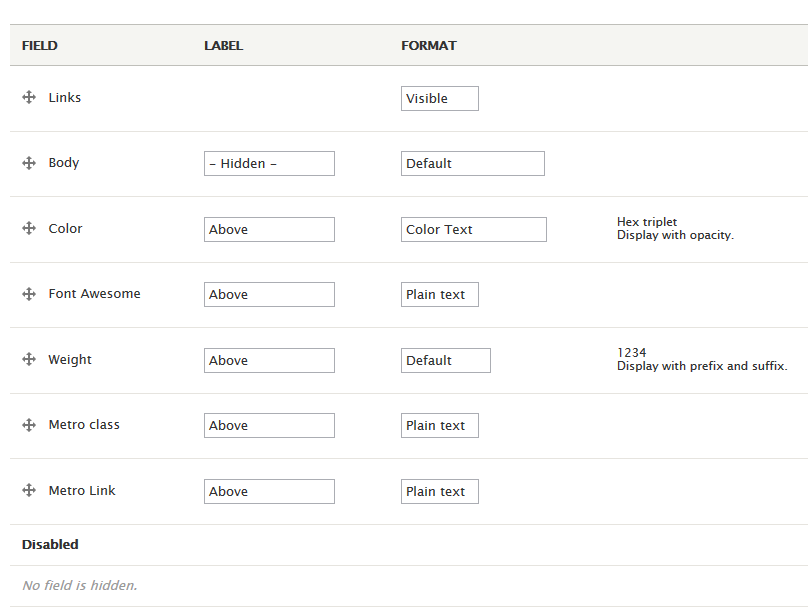
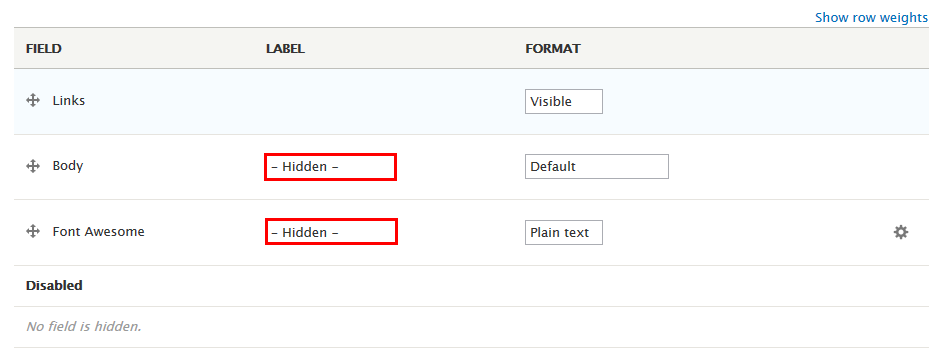
Step 10: Go to Manage display tab > Default tab, set following properties:
Step 11: Click Save button
Create Portfolio type
Step 1: Navigate to Structure > Content Type
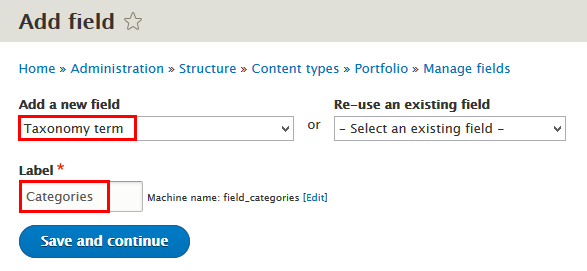
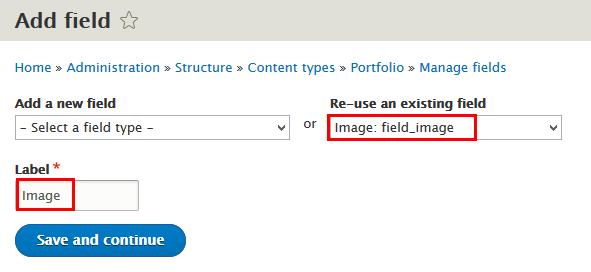
Step 2: Click Add Content Type link to create Portfolio type
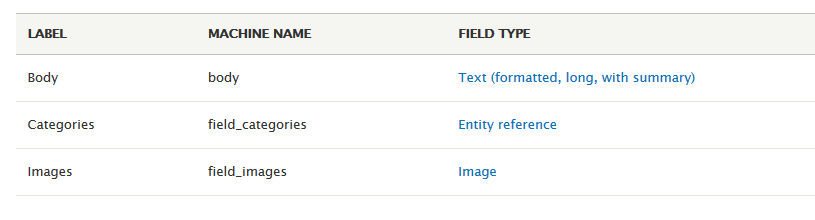
Step 3: Click Save content type button, then add following fields:
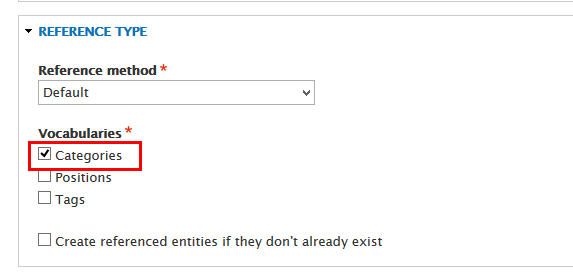
Step 4: Set properties for Categories field
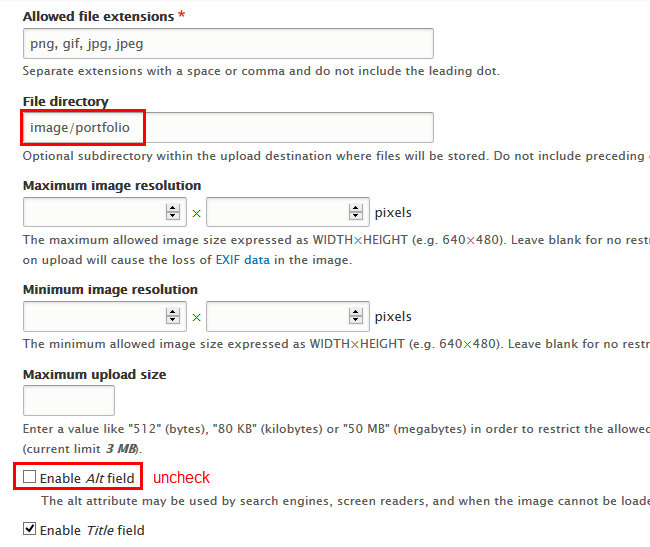
Step 5: Set properties for Images field
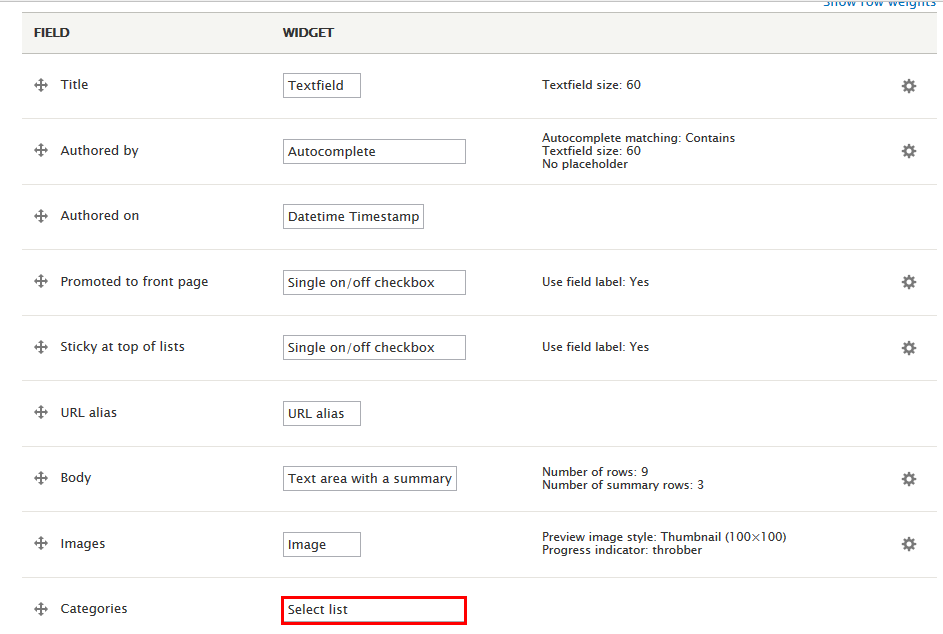
Step 6: Go to Manage form display tab, set following properties:
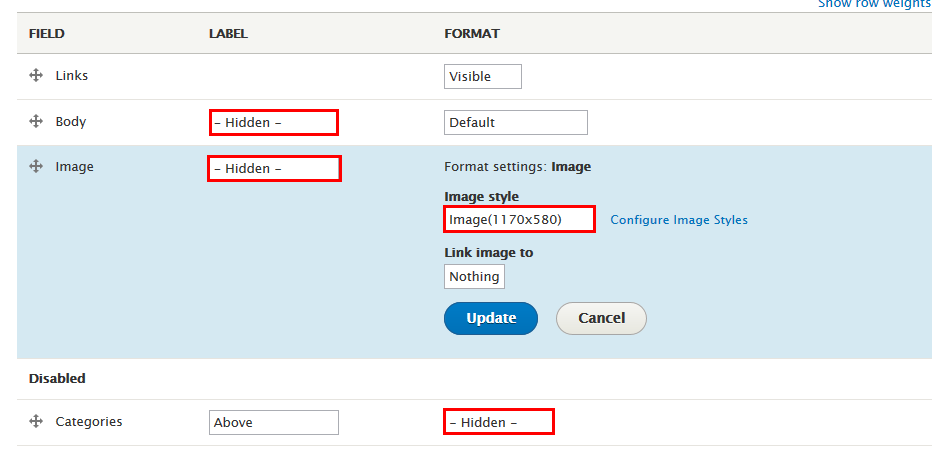
Step 7: Go to Manage display tab > Default tab. Set following properties:
Step 8: Click Save button
Create Services type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Services type
Step 3: Click Save content type button, then add following fields:
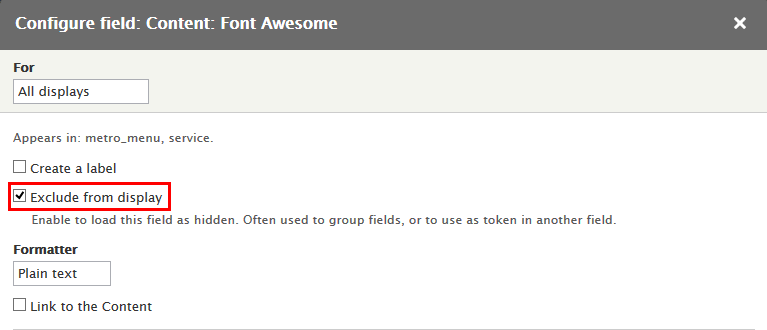
Step 4: Set properties for Font Awesome field
Step 5: Go to Manage display tab > Default tab. Set following properties:
Step 6: Click Save button
Create Homepage
Menu Main navigation link
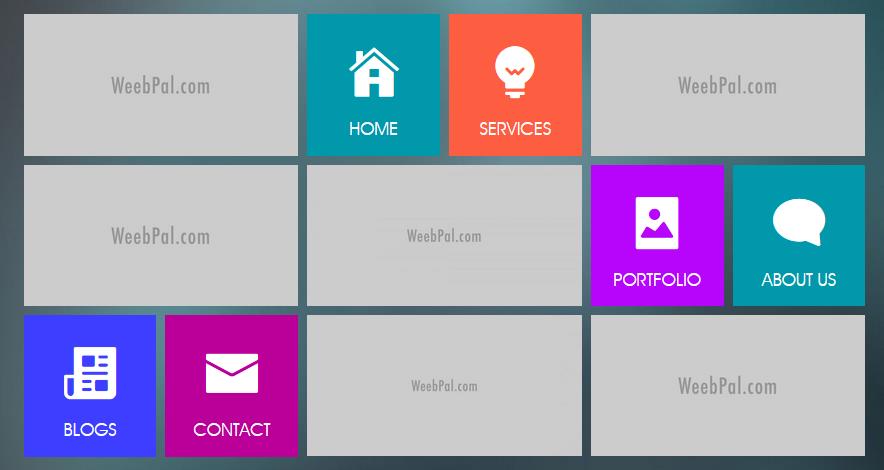
Front end Display
Step 1: Navigate to Structure > Menu, find and click Main navigation link
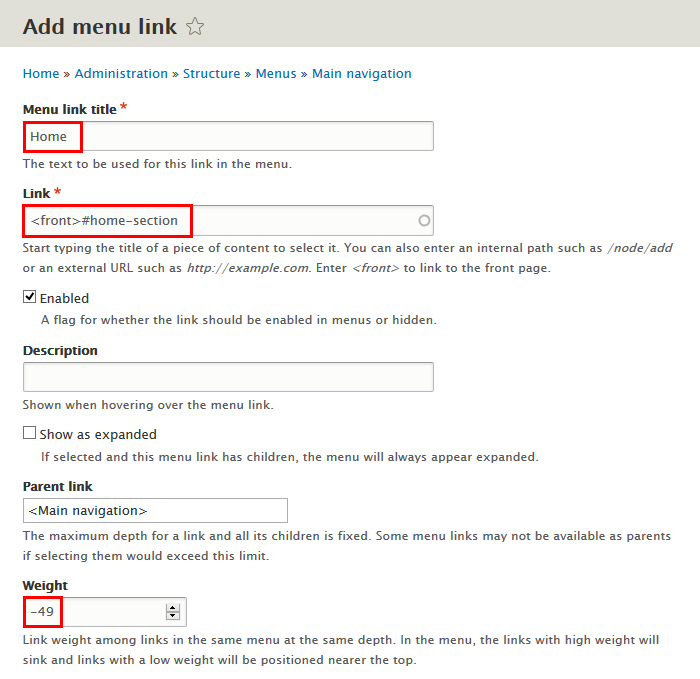
Step 2: Find Add link button , then click add Home menu item
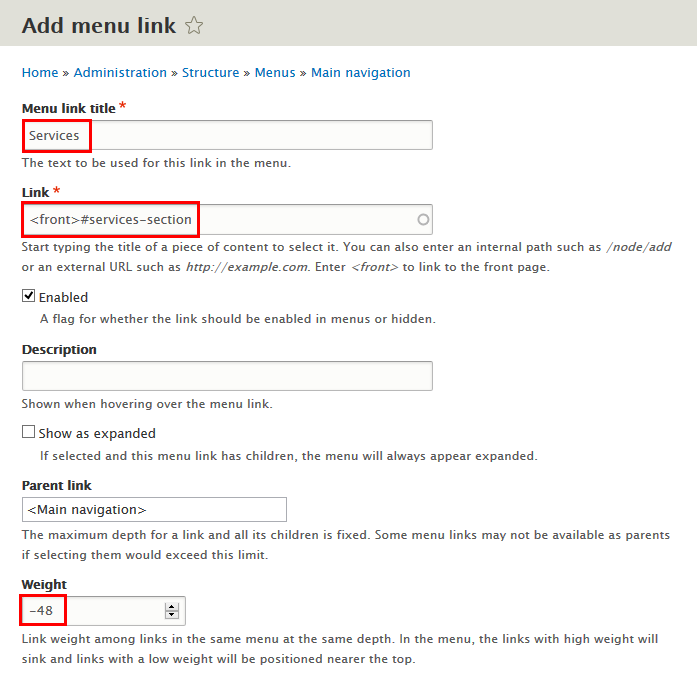
Step 3: Find Add link button , then click add Services menu item
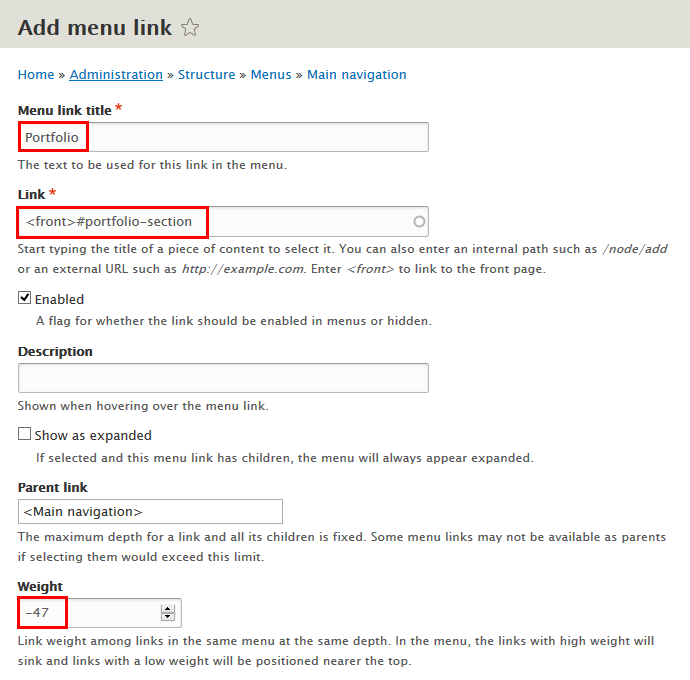
Step 4: Find Add link button , then click add Portfolio menu item
Step 5: Find Add link button , then click add About us menu item
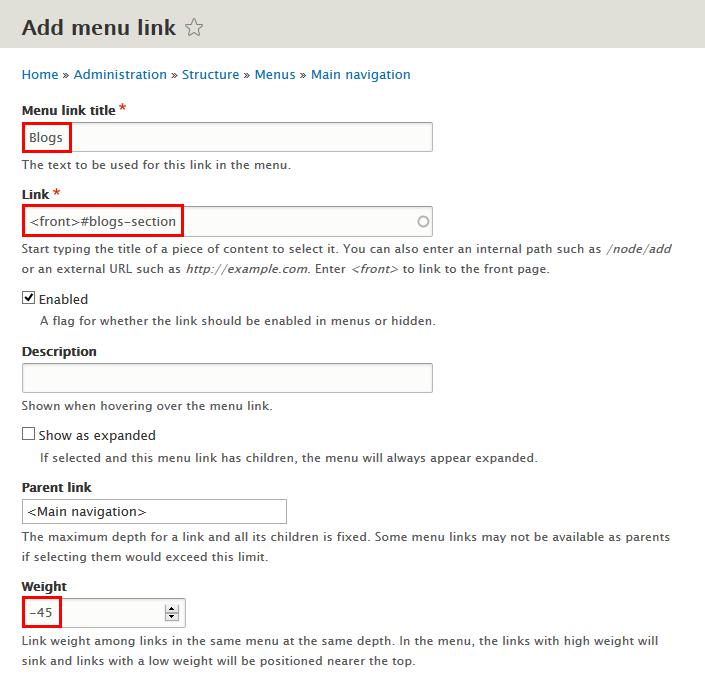
Step 6: Find Add link button , then click add Blogs menu item
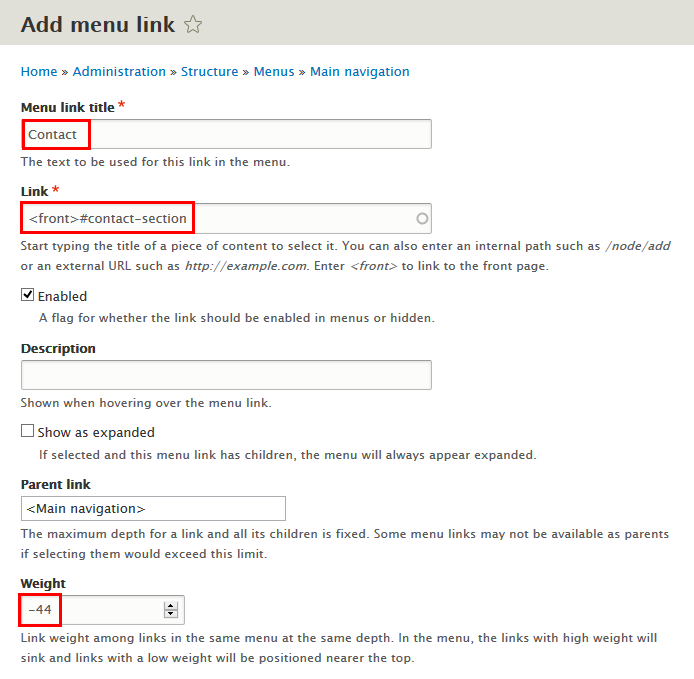
Step 7: Find Add link button , then click add Contact menu item
Step 8: Click Save button
Introduction block
Front end Display
1. Create Introduction block
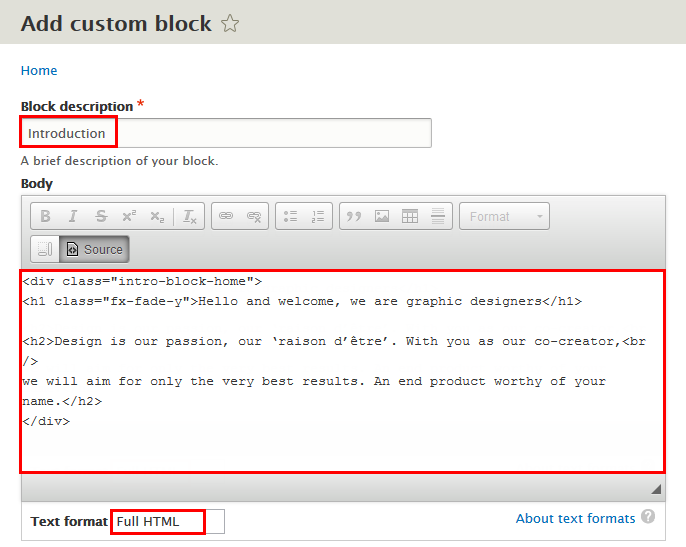
Step 1: Navigate to Structure > Block layout find Add custom block link. Click and create Introduction block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
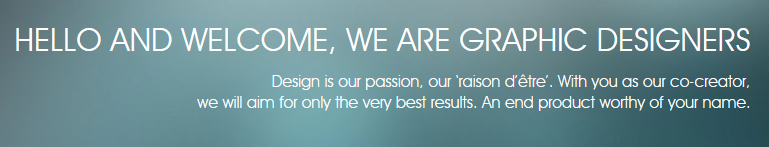
Hello and welcome, we are graphic designers
Design is our passion, our ‘raison d’être’. With you as our co-creator,
we will aim for only the very best results. An end product worthy of your name.
2. Configure Introduction block
Step 1: Navigate to Structure > Block layout
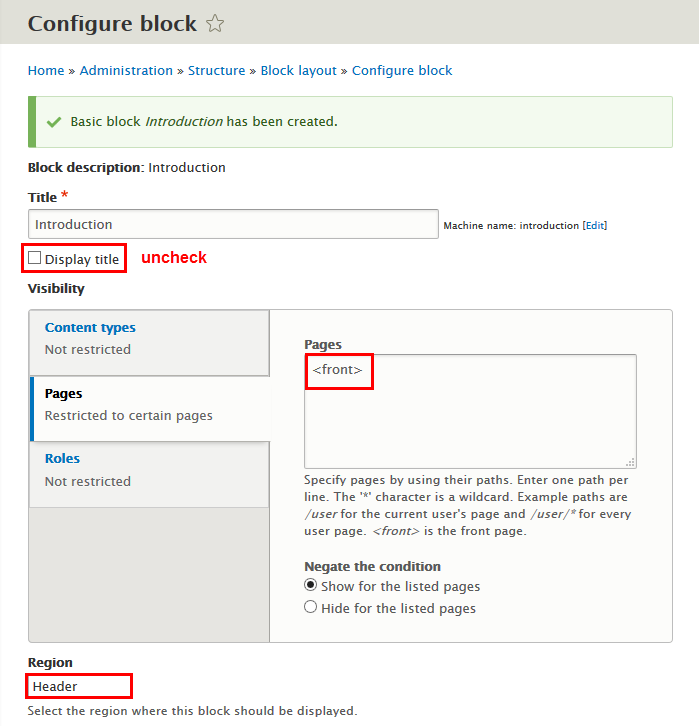
Step 2: Find Introduction block click configure link, set following properties
Step 3: Click Save block button.
Site Branding block
Front end Display
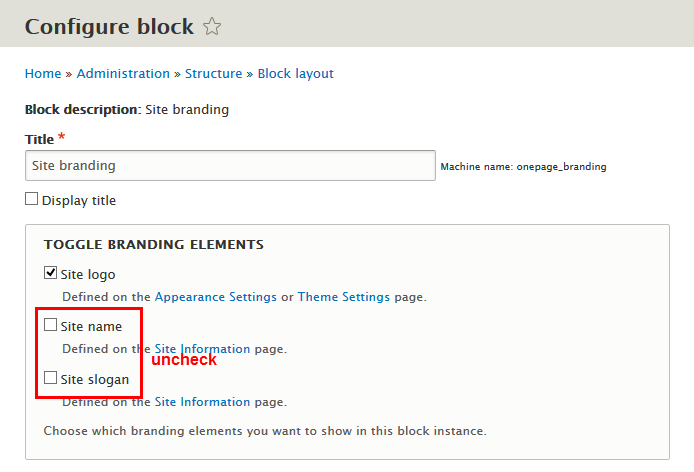
Configure Site Branding block
Step 1: Navigate to Structure > Block layout
Step 2: Find Site Branding click configure link, set following properties
Step 3: Click Save block button.
Frontpage view
Front end Display
Edit Frontpage view page view
Step 1: Navigate to Structure > View ,find Fontpage view view, click Edit button. Then click Edit button and set following properties:
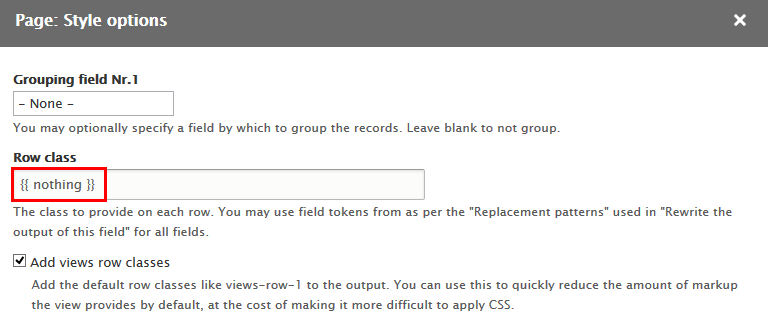
Step 2:At FORMAT area, find Settings click link and set following properties:
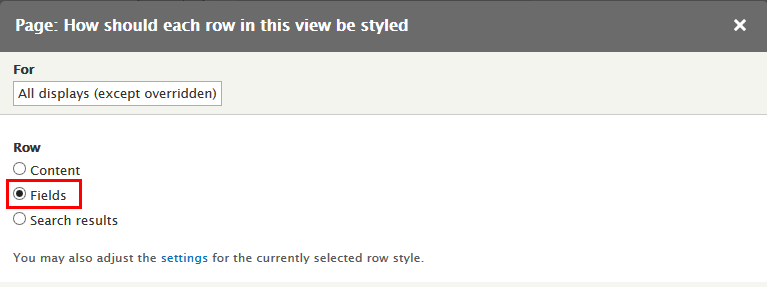
Step 3:At FORMAT area, find Show click link and set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Font Awesome,Content: Title, Content: Body, Content: Color, Content: Metro Link, Content: Type, Global: Custom text, Global: Custom text
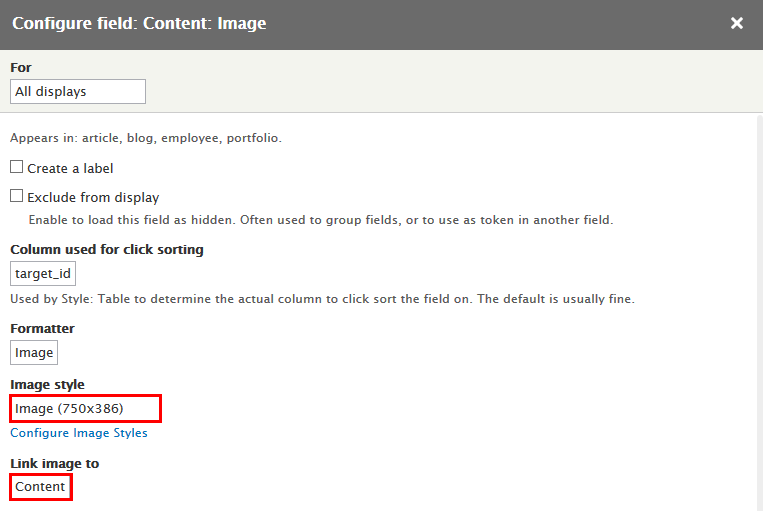
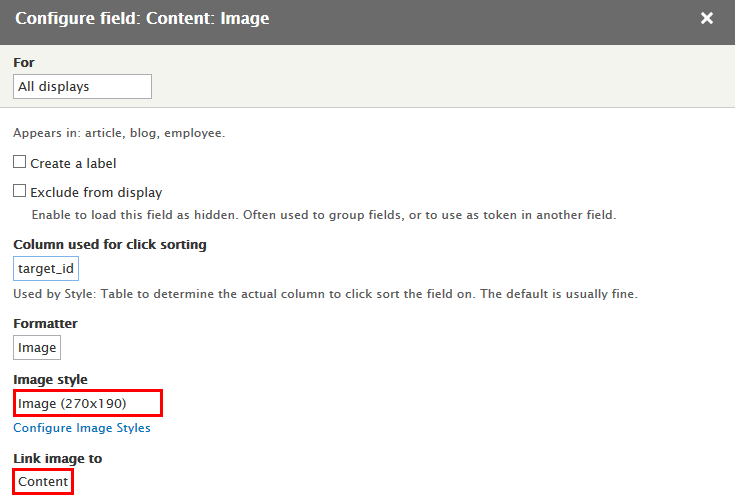
Step 5: Set properties for Content: Image
Step 5: Set properties for Font Awesome
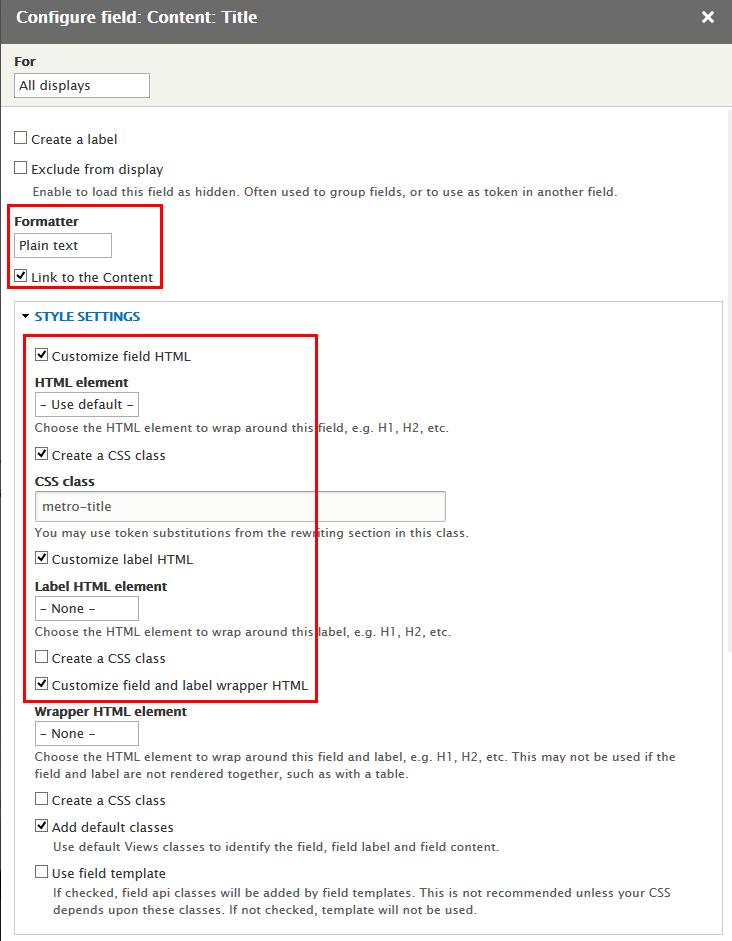
Step 6: Set properties for Content: Title
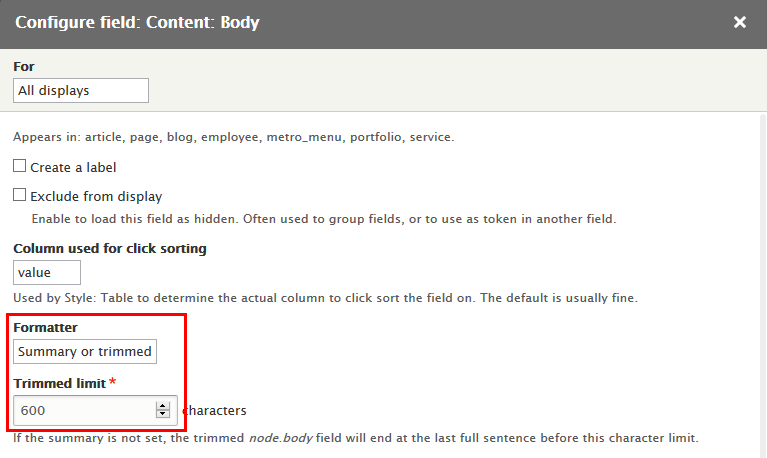
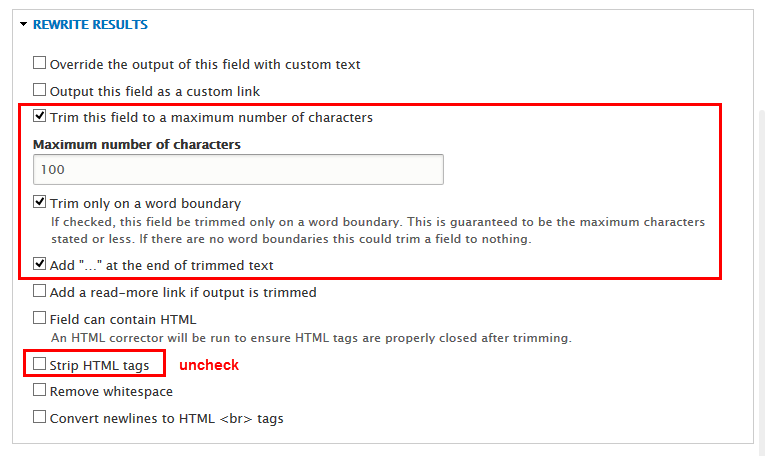
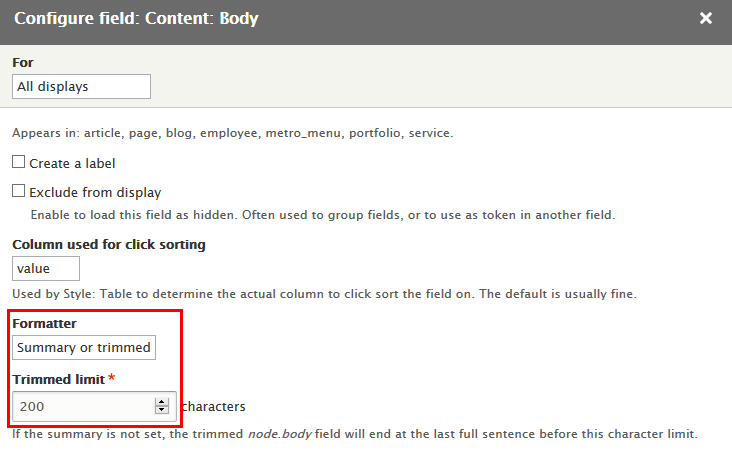
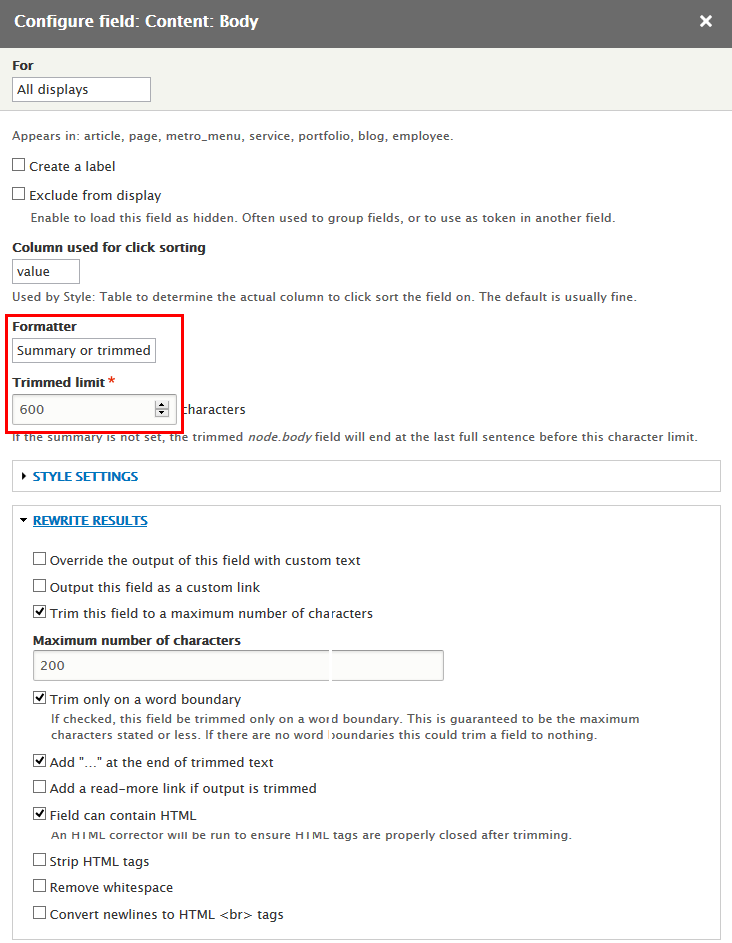
Step 7: Set properties for Content: Body
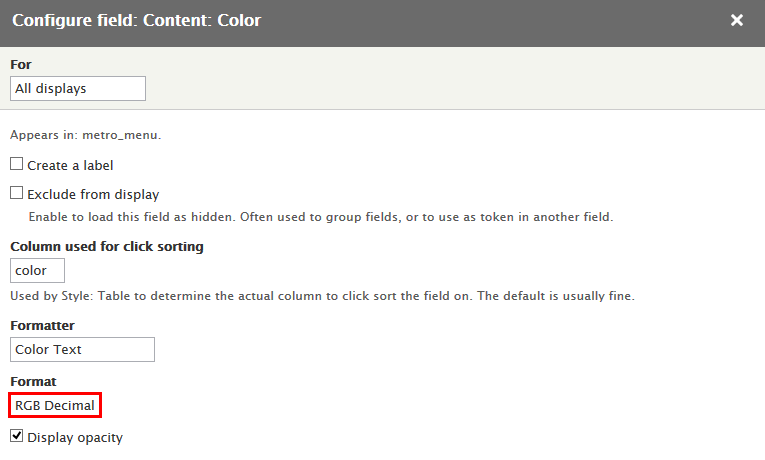
Step 8: Set properties for Content: Color
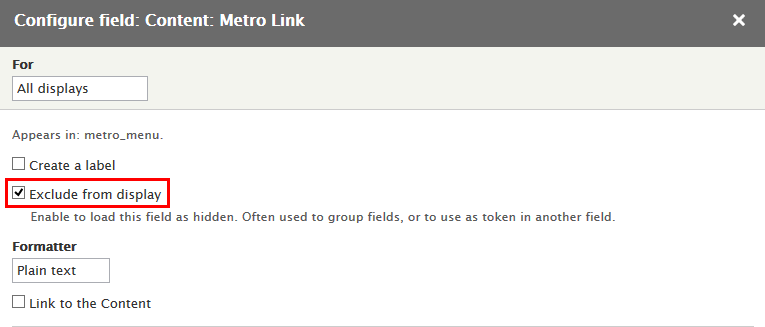
Step 9: Set properties for Content: Metro Link
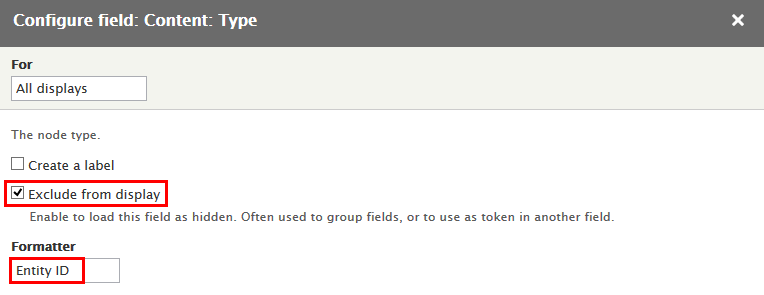
Step 10: Set properties for Content: Type
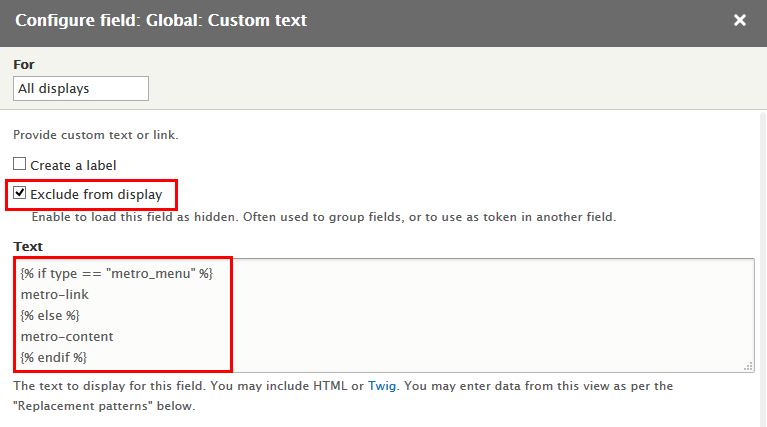
Step 11: Set properties for Global: Custom text
Refer to following HTML code:
{% if type == "metro_menu" %}
metro-link
{% else %}
metro-content
{% endif %}
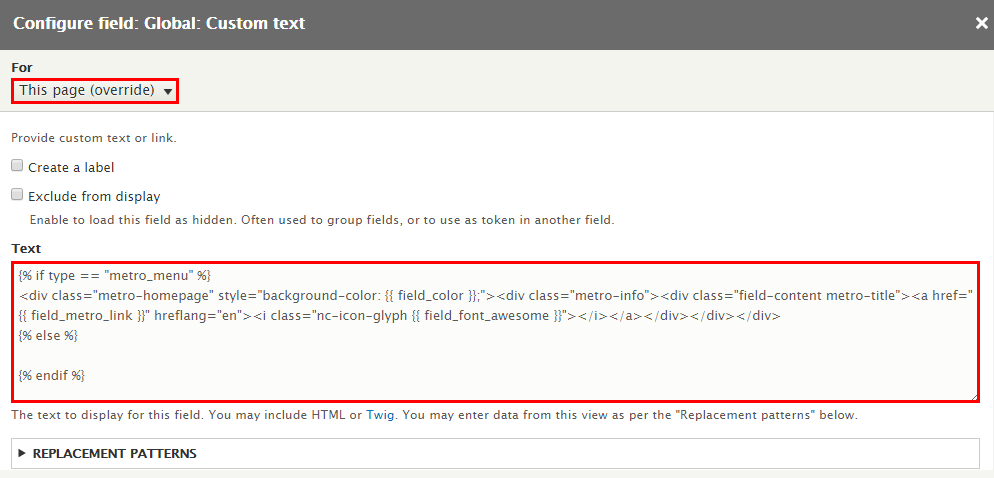
Step 12: Set properties for Global: Custom text
Refer to following HTML code:
{% if type == "metro_menu" %}
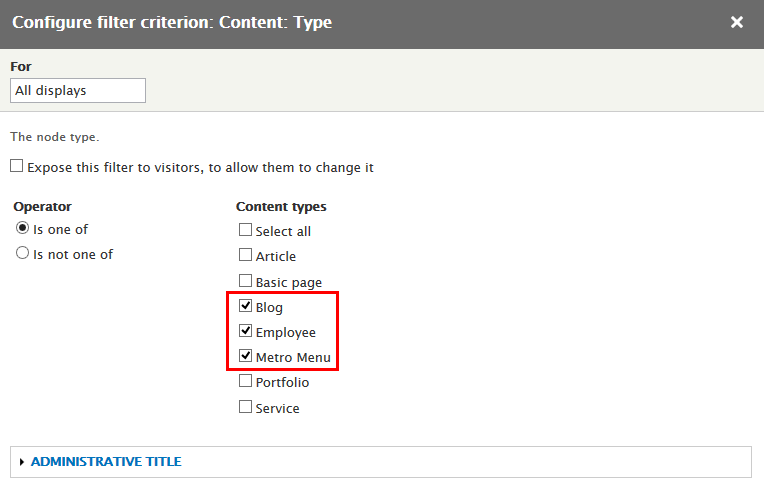
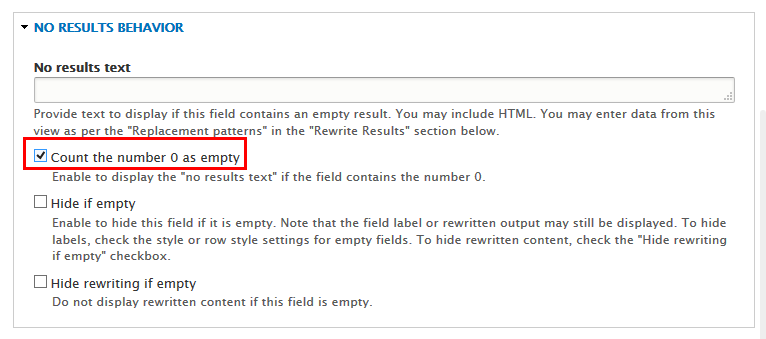
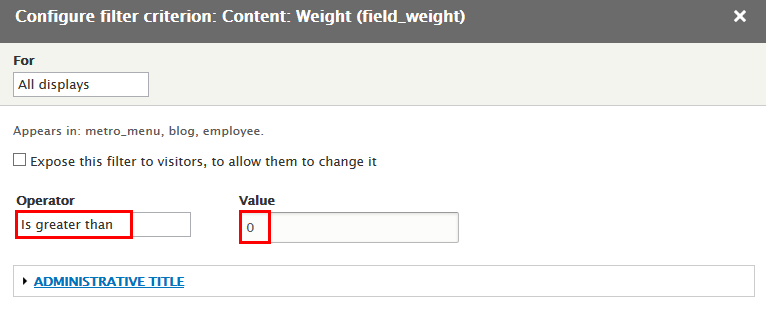
Step 13: At FILTER CRILERIA area, click Add button to add fields: Content: Weight and set properties:
Step 14: Set properties for Content: Type
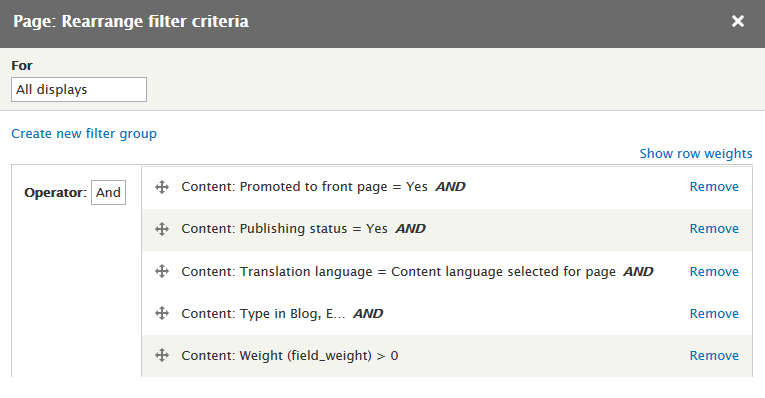
Step 15: At FILTER CRILERIA area, click Rearrange button and set following arrange
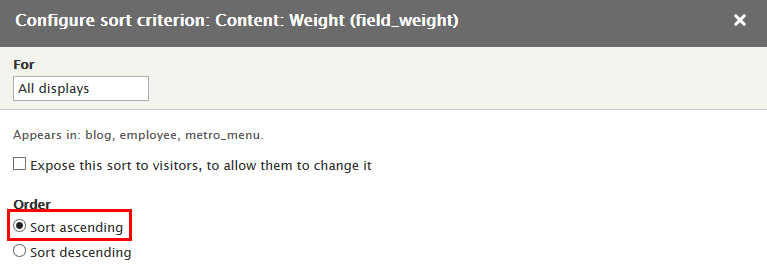
Step 16: At SORT CRILERIA area, click Add button to add fields: Content: Weight and set properties:
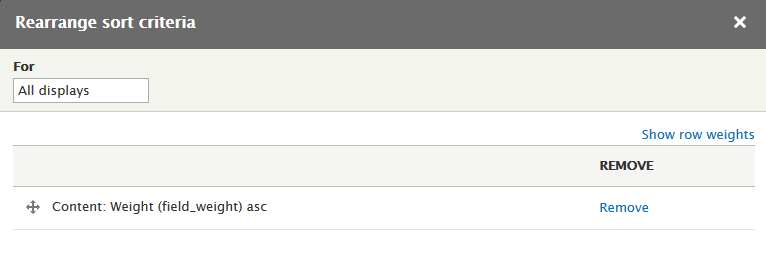
Step 17: At SORT CRILERIA area, click Rearrange button and set following arrange
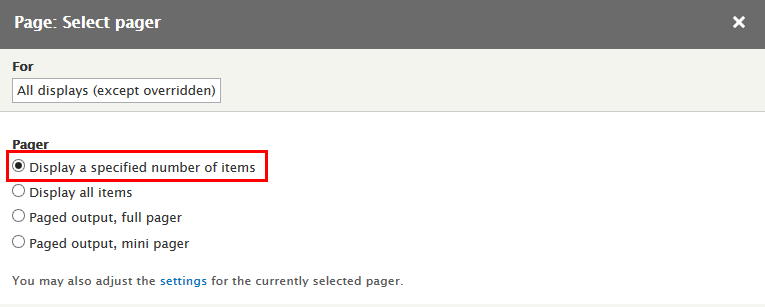
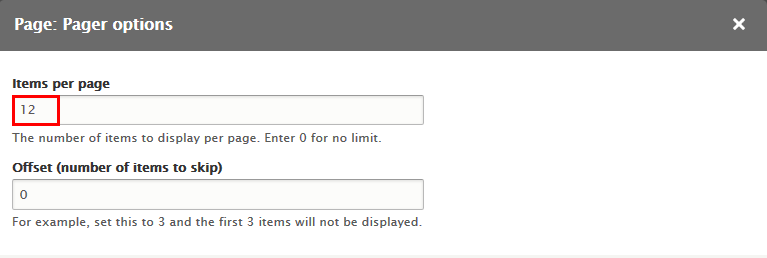
Step 18: At PAGER area, find and click Use pager link and set following arrange
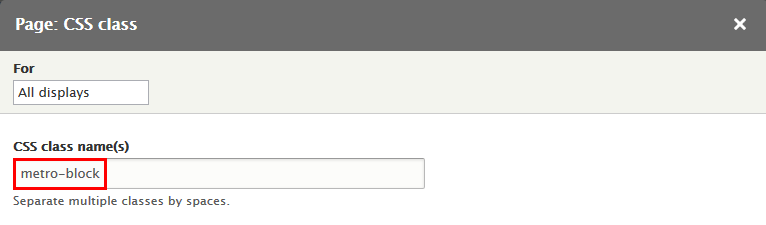
Step 19: At Advanced > OTHER area, add CSS class:
Step 20: Click Save to save view
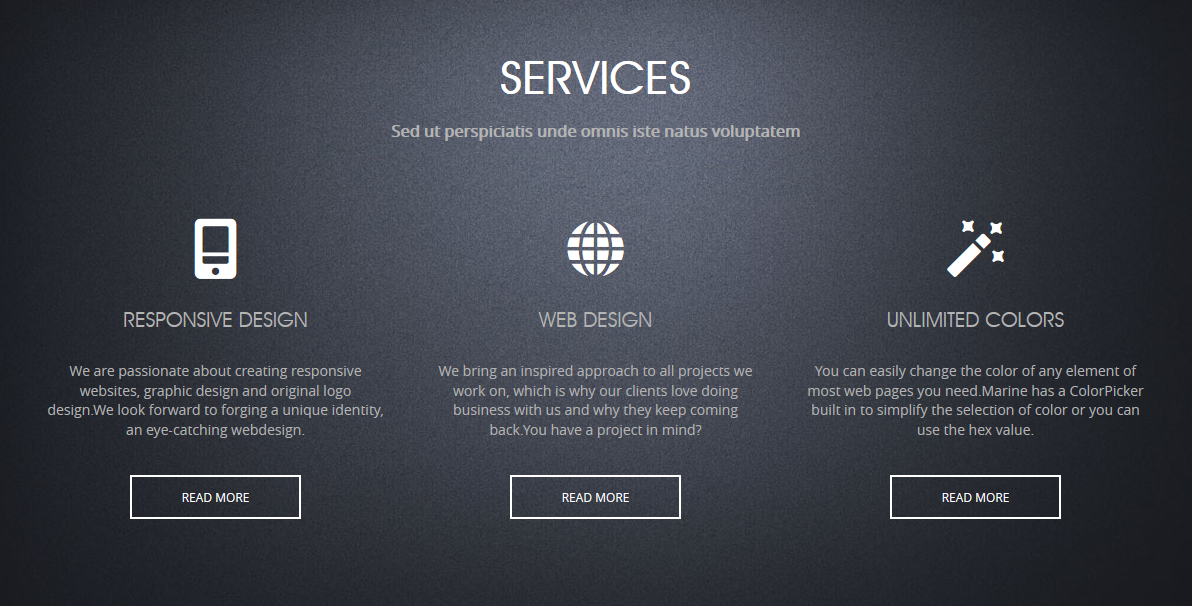
Services block
Front end Display
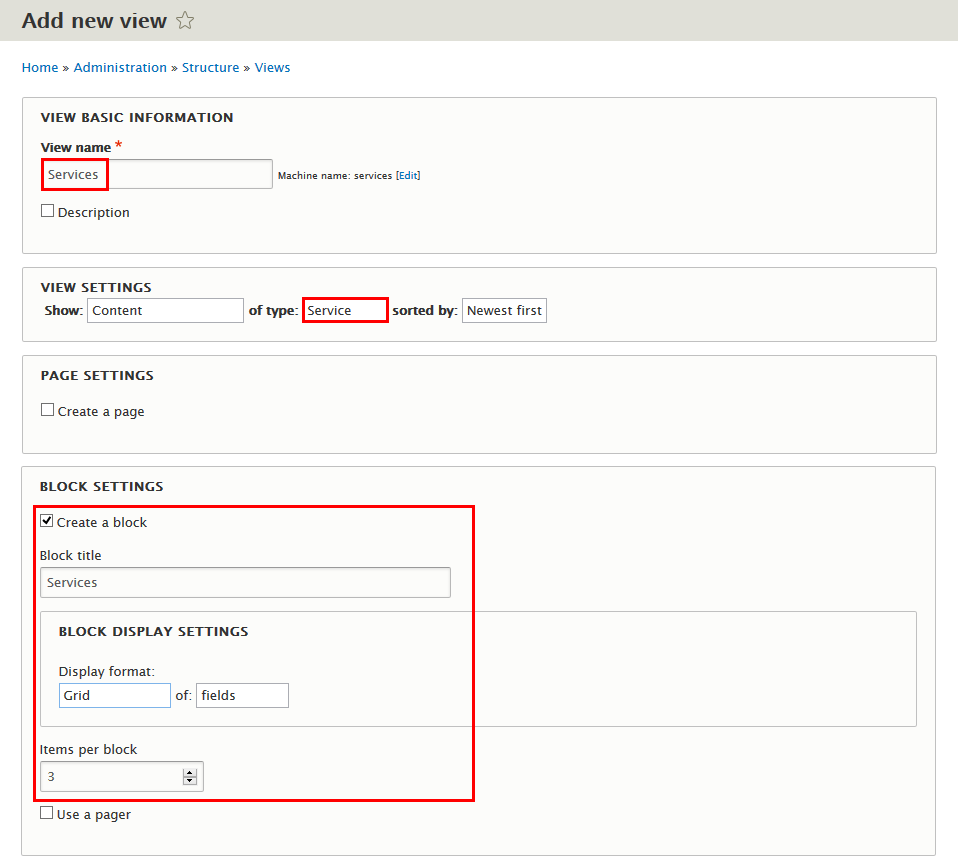
1. Create Services view
Step 1: Navigate to Structure > Views, click Add new view, then create Services view with following settings:
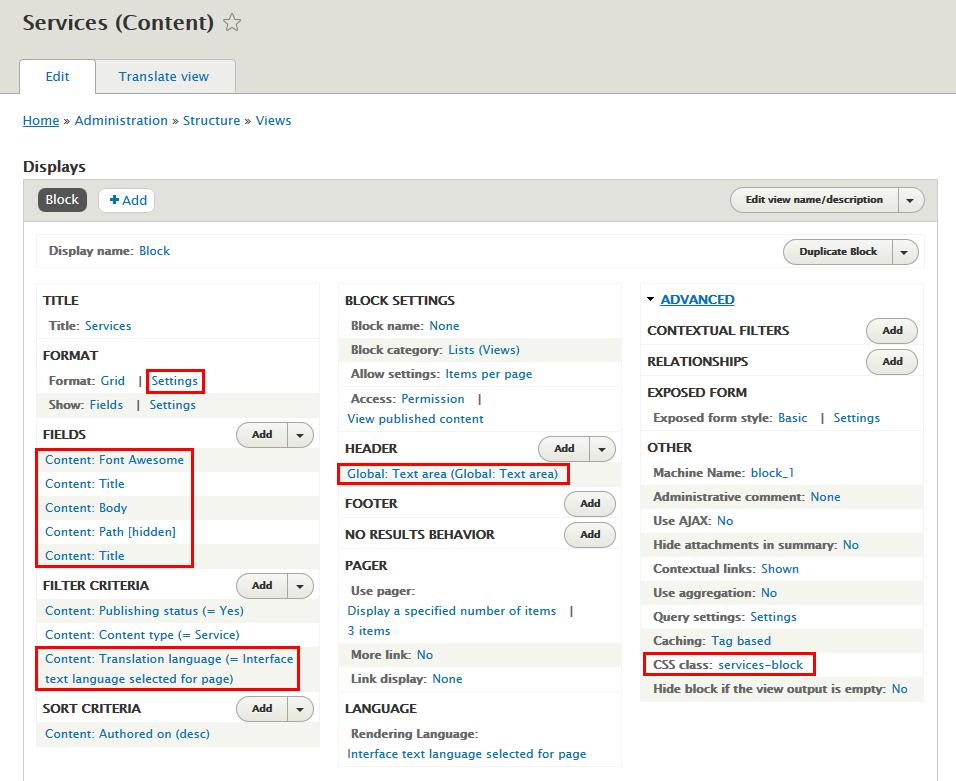
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Content: Font Awesome, Content: Body, Content: Path, Content: Title
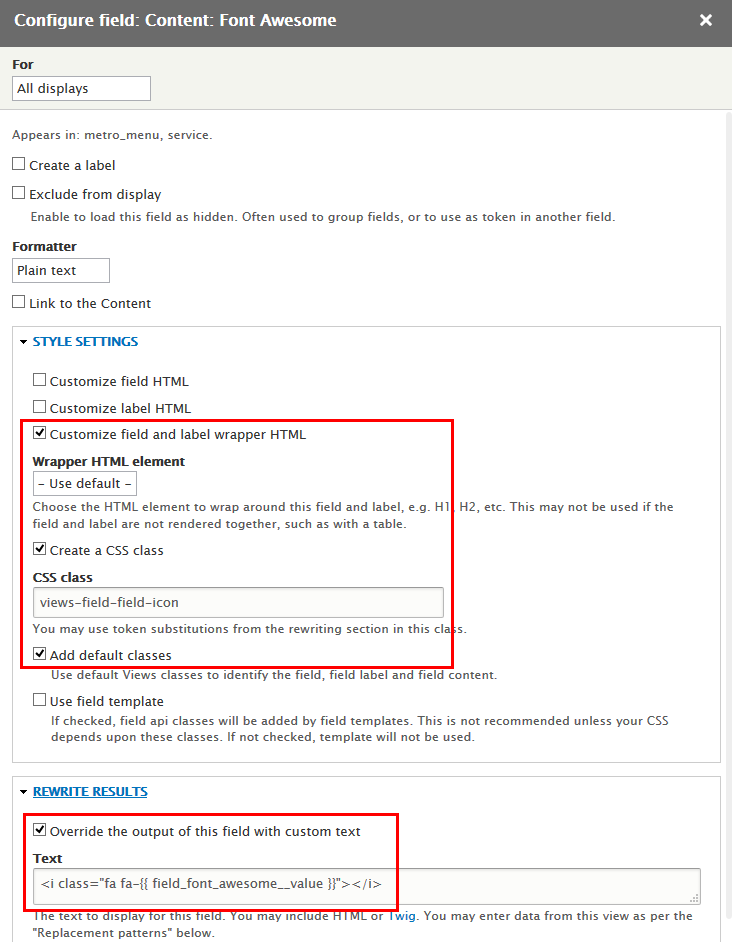
Step 4: Set properties for Content: Font Awesome
Step 4: Set properties for Content: Font Awesome
Step 5: Set properties for Content: Body
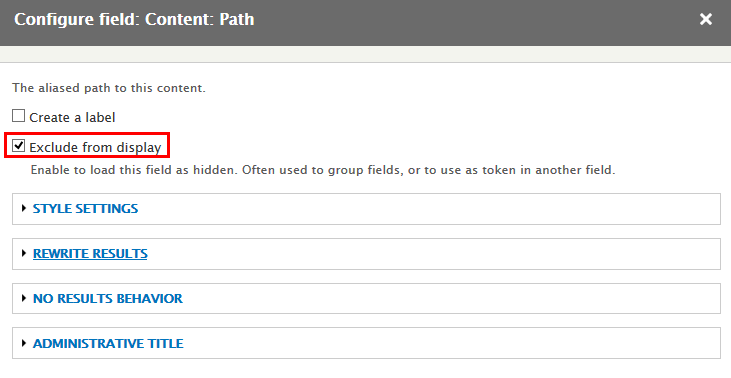
Step 6: Set properties for Content:Path
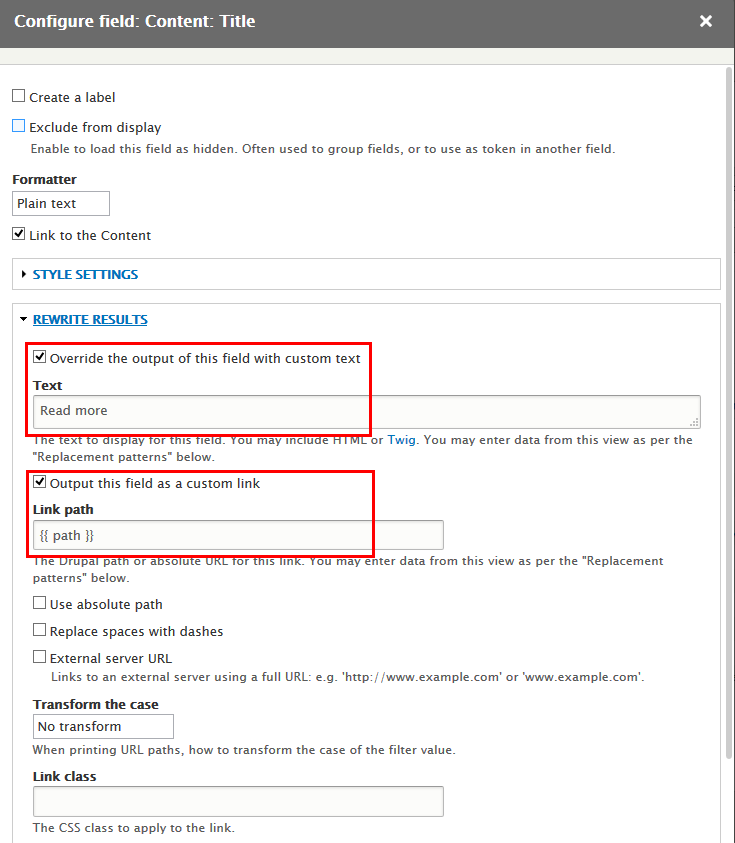
Step 7: Set properties for Content:Title
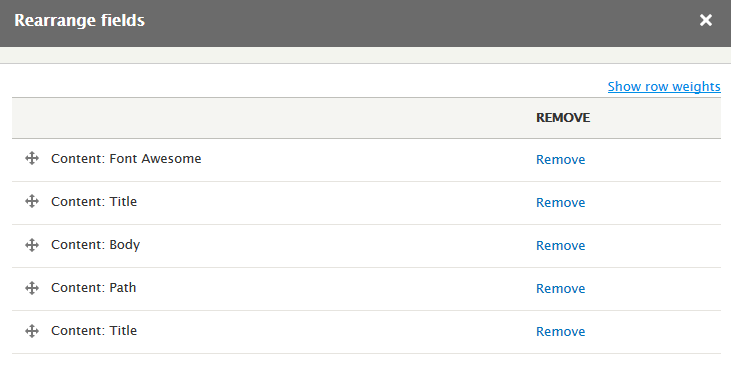
Step 8: At FIELDS area, click Rearrange button and set following arrange
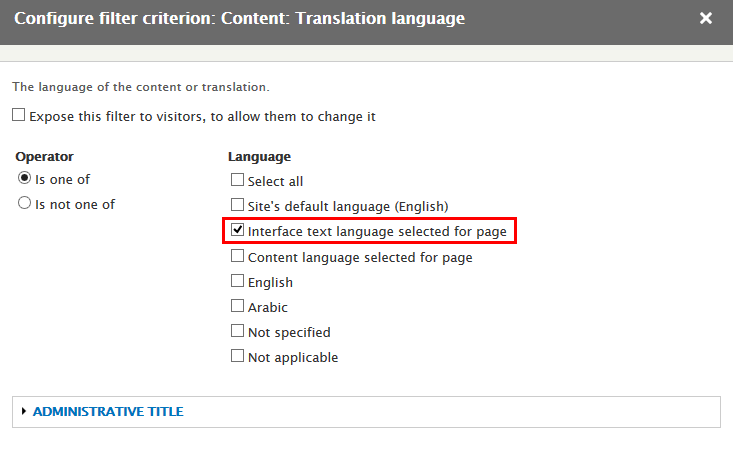
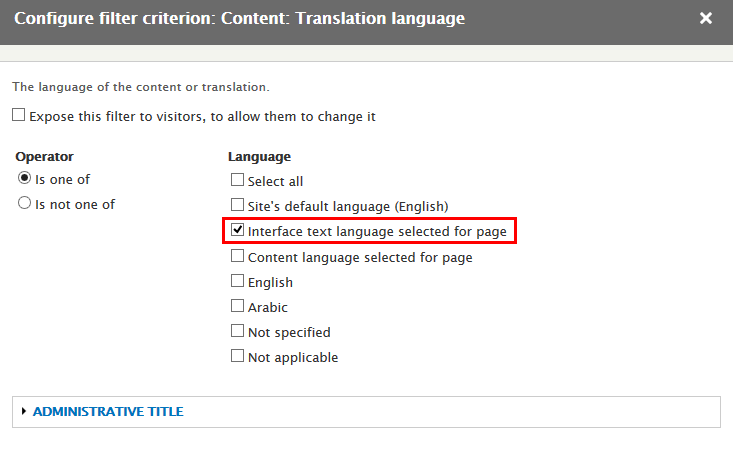
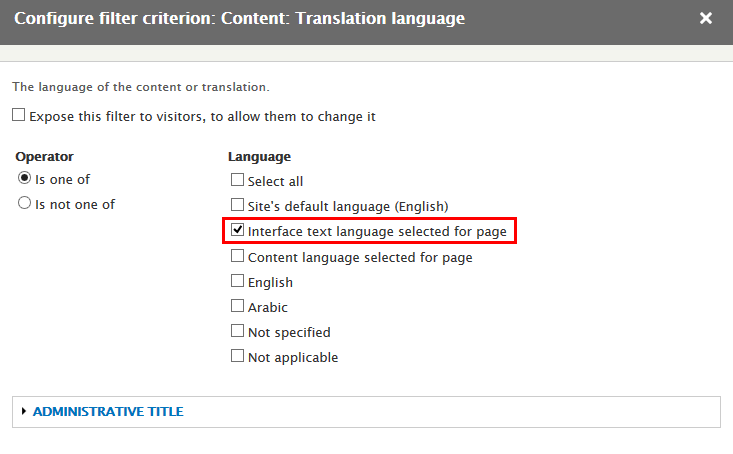
Step 9: At FILTER CRITERIA area, click Add button to add fields: Content: Translation language
Step 10: Set properties for Content: Translation language
Step 11: At FORMAT area, click Settings set following properties:
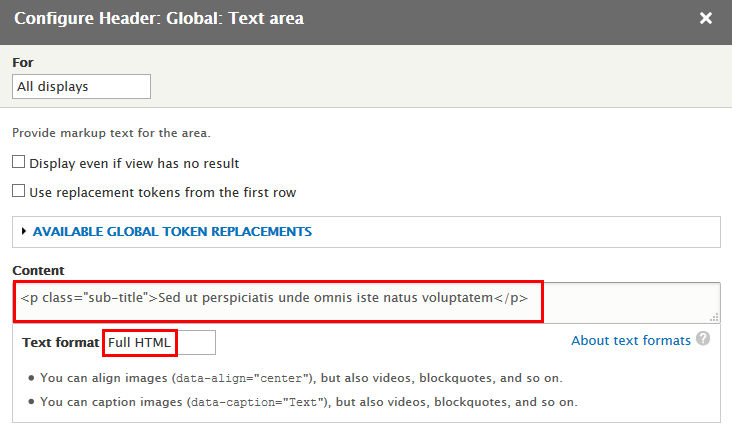
Step 12: At HEADER area, click Add button to add field Global: Text area with following properties:
Step 13: At Advanced > OTHER area, add CSS class:
Step 14: Click Save to save view
2. Configure View: Services block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel first click Place block button
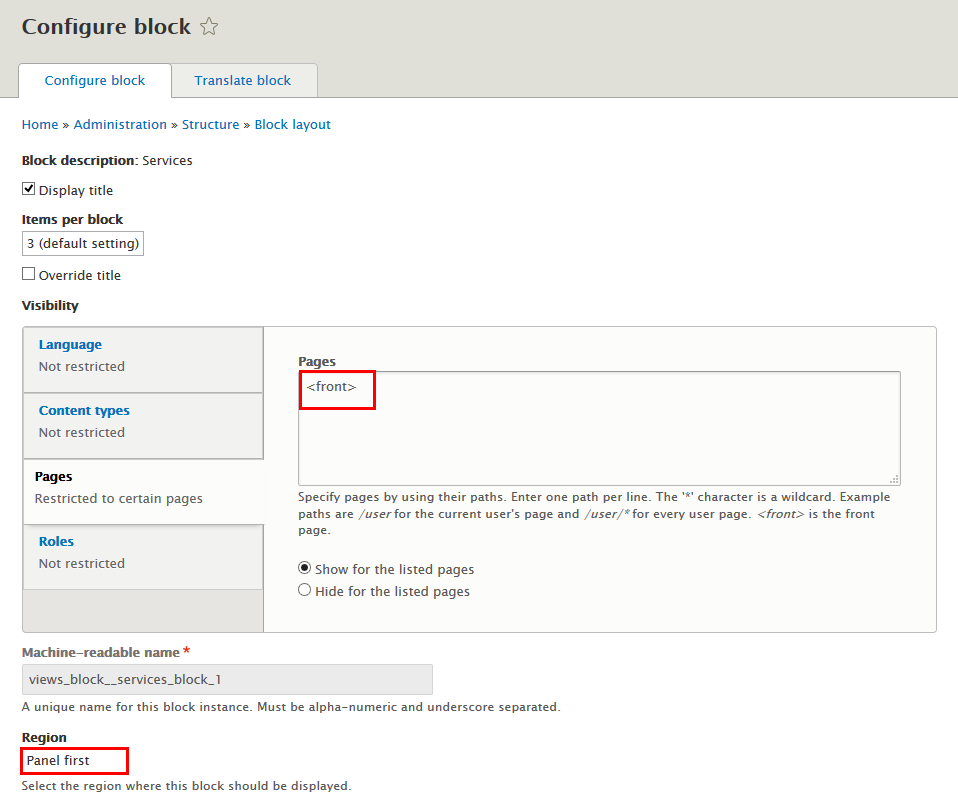
Step 3: Find Services Lists (Views) click Place block button and set following properites:
Step 4: Click Save block button.
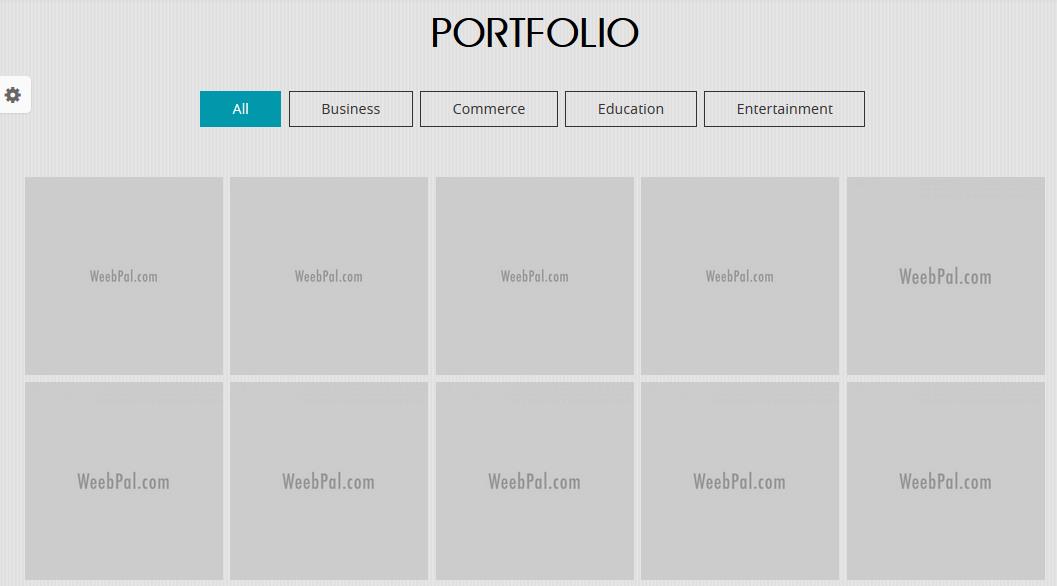
Portfolio block
Front end Display
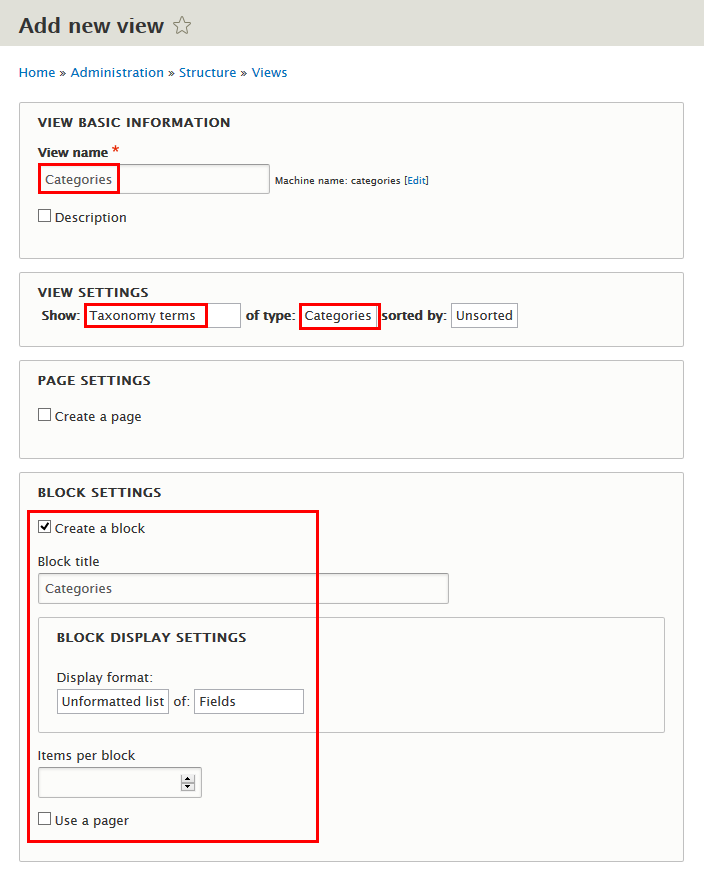
1. Create Categories view
Step 1: Navigate to Structure > Views, click Add new view, then create Categories view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
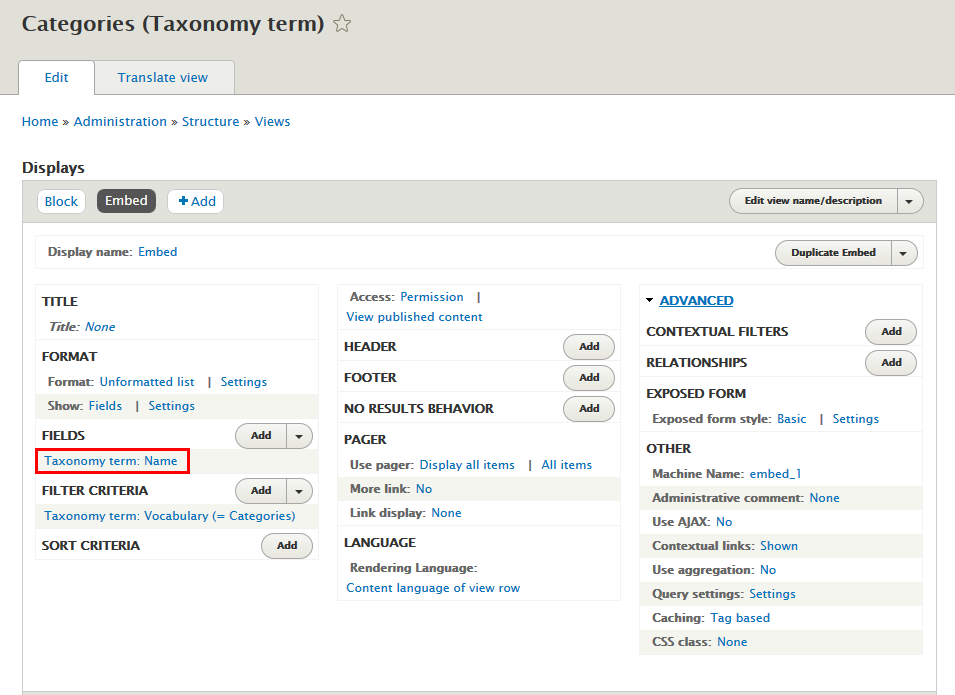
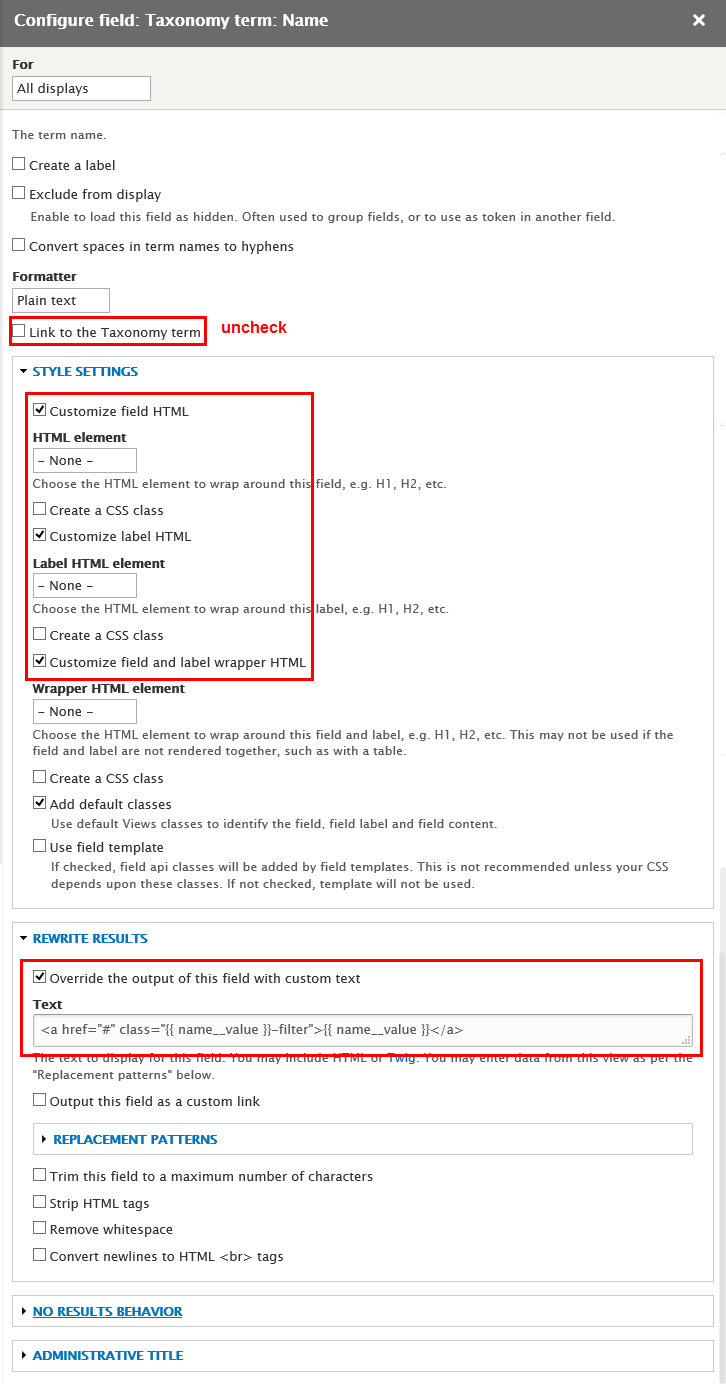
Step 3: At FIELDS area, find Taxonomy term: Name field and set following properites:
Step 4: Click Save to save view
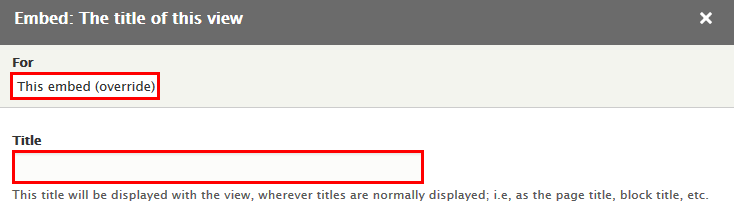
Step 5: Click Add > Embed button to create Categories Embed view with following fields:
Step 6: At TITLE area, find Title field and set following properites:
Step 7: Click Save to save view
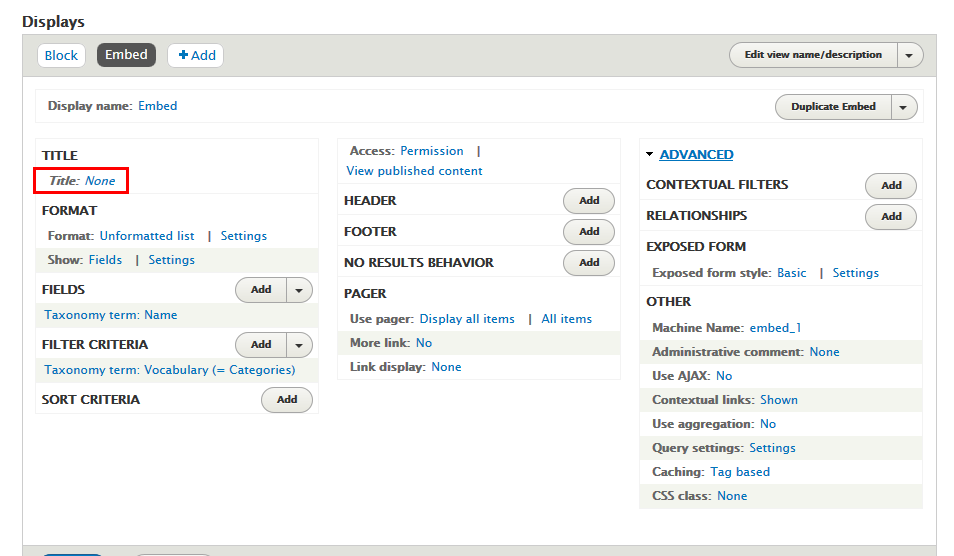
2. Create Portfolio view
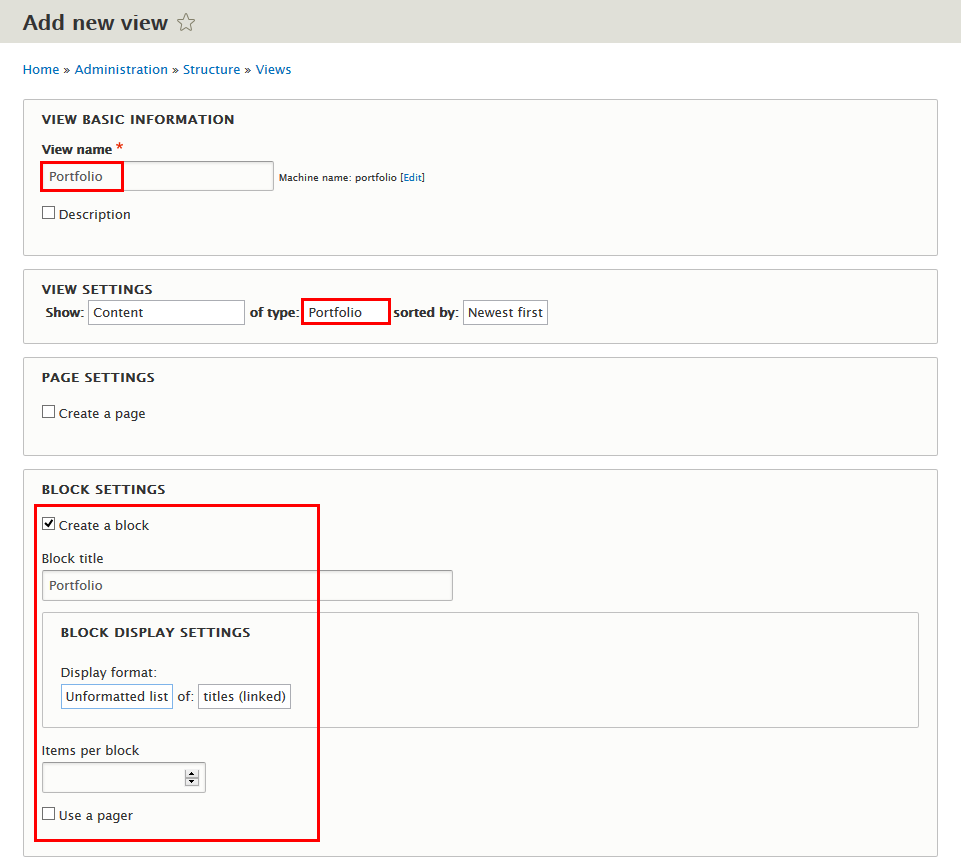
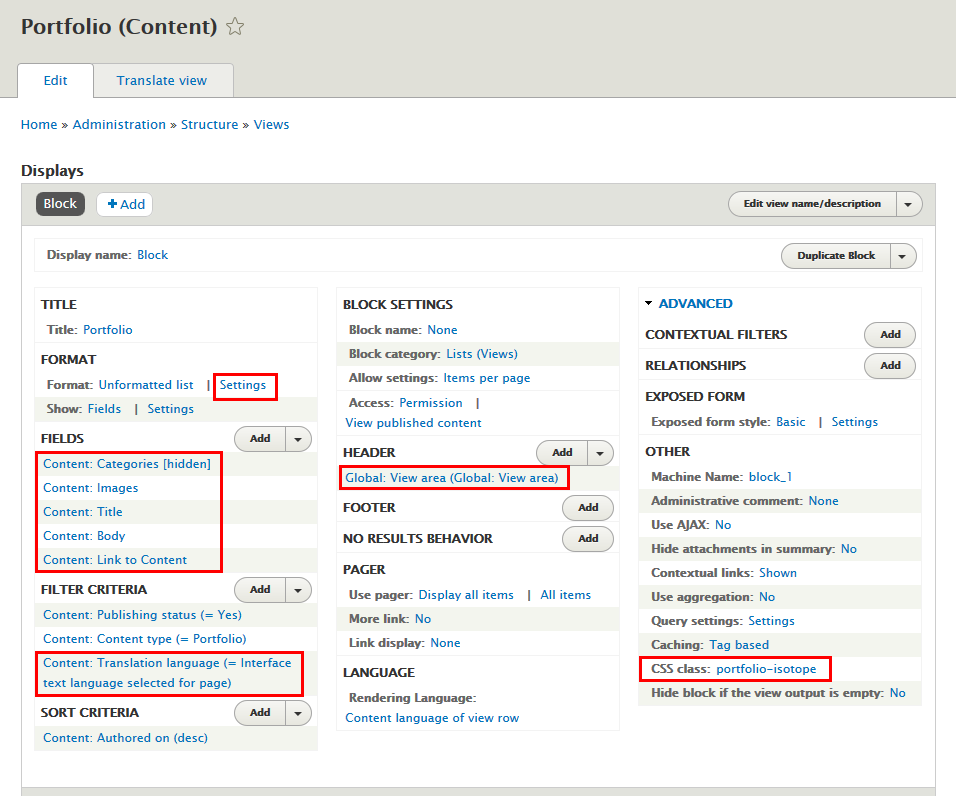
Step 1: Navigate to Structure > Views, click Add new view, then create Portfolio view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
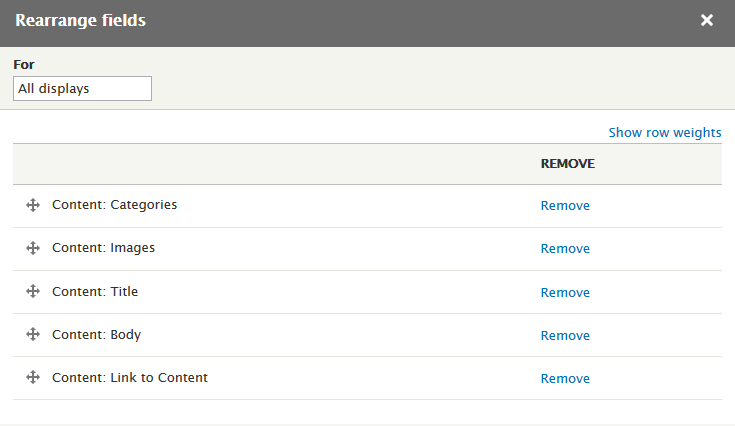
Step 3: At FIELDS area, click Add button to add fields: Content: Images, Content: Body, Content: Link to Content, Content: Category
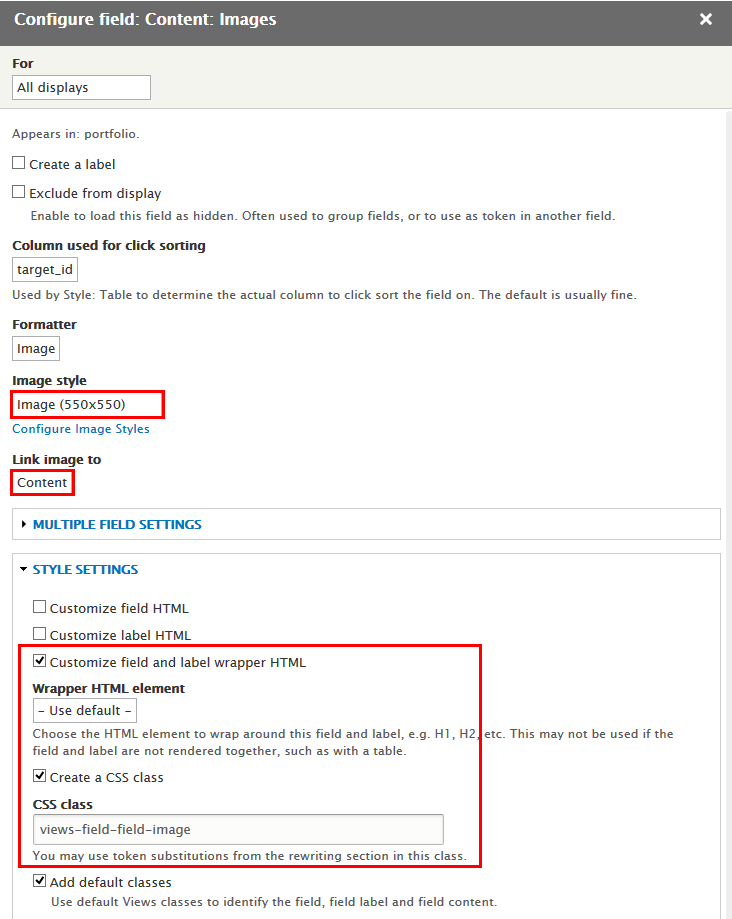
Step 4: Set properties for Content: Images
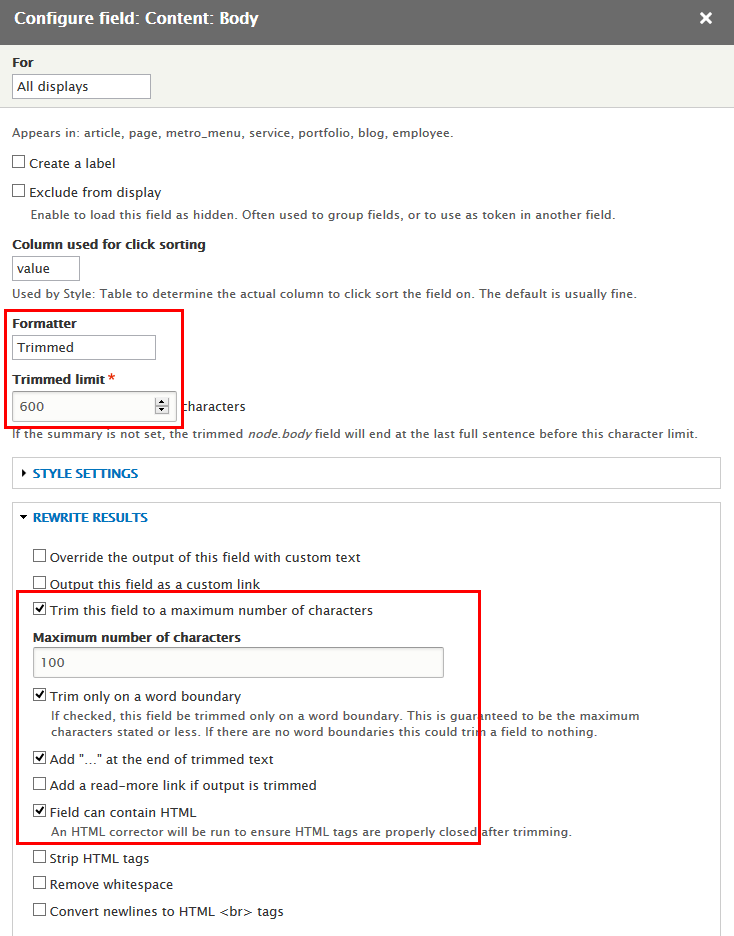
Step 5: Set properties for Content: Body
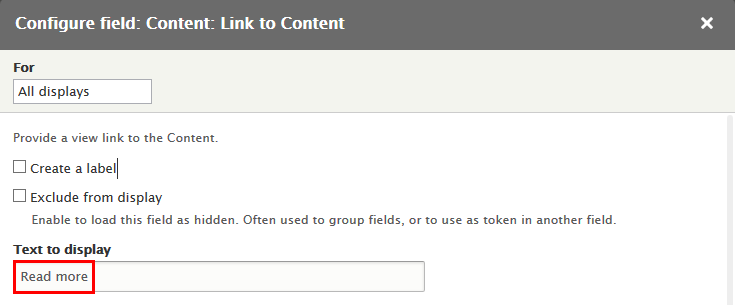
Step 6: Set properties for Content: Link to Content
Step 7: At FIELDS area. click Rearrange button and set following arrange
Step 8: At FILTER CRITERIA area, click Add button to add fields: Content: Translation language
Step 9: Set properties for Content: Translation language
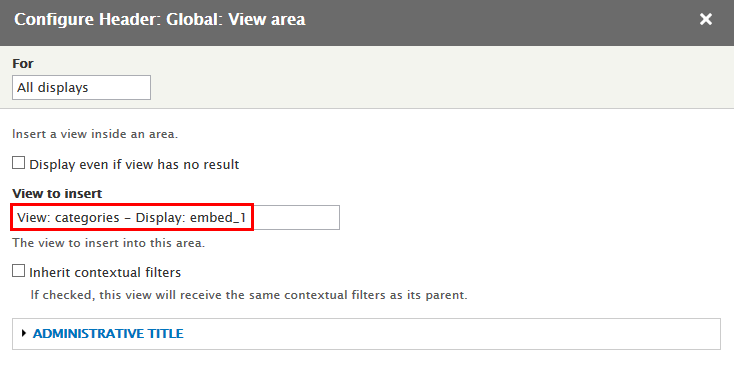
Step 10: At HEADER area, click Add button to add field Global: View area with following properties:
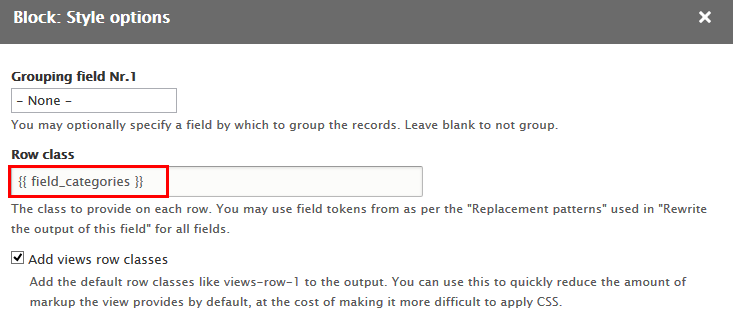
Step 11:At FORMAT area, find Format click Settingslink and set following properties:
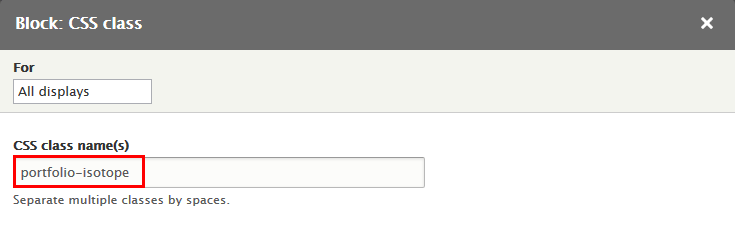
Step 12: At Advanced > OTHER area, add CSS class:
Step 13: Click Save to save view
3. Configure View: Portfolio block
Step 1: Navigate to Structure > Blocks layout
Step 2: Find Panel second click Place block button
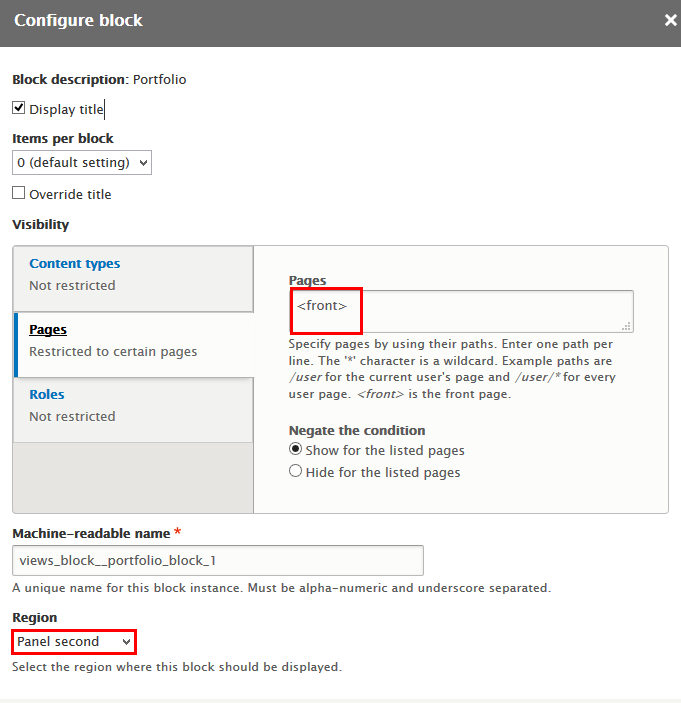
Step 3: Find Portfolio Lists (Views) click Place block button and set following properites:
Step 4: Click Save block button.
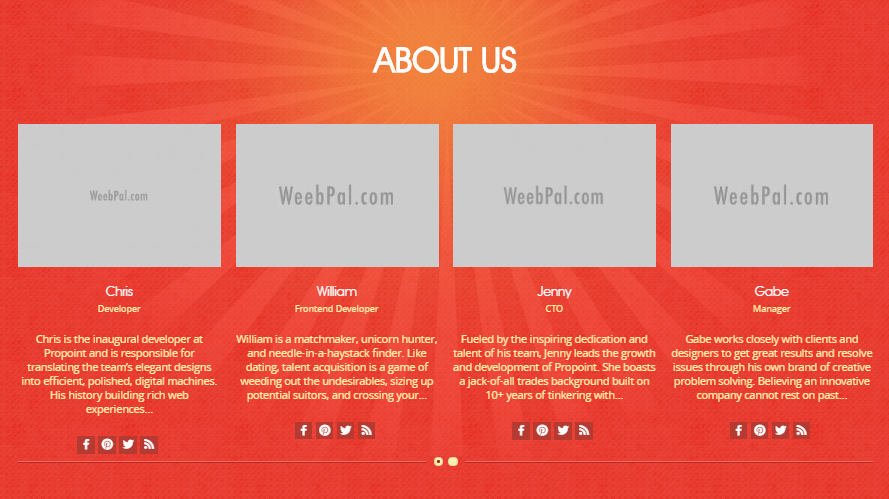
About Us block
Front end Display
1. Create About Us view
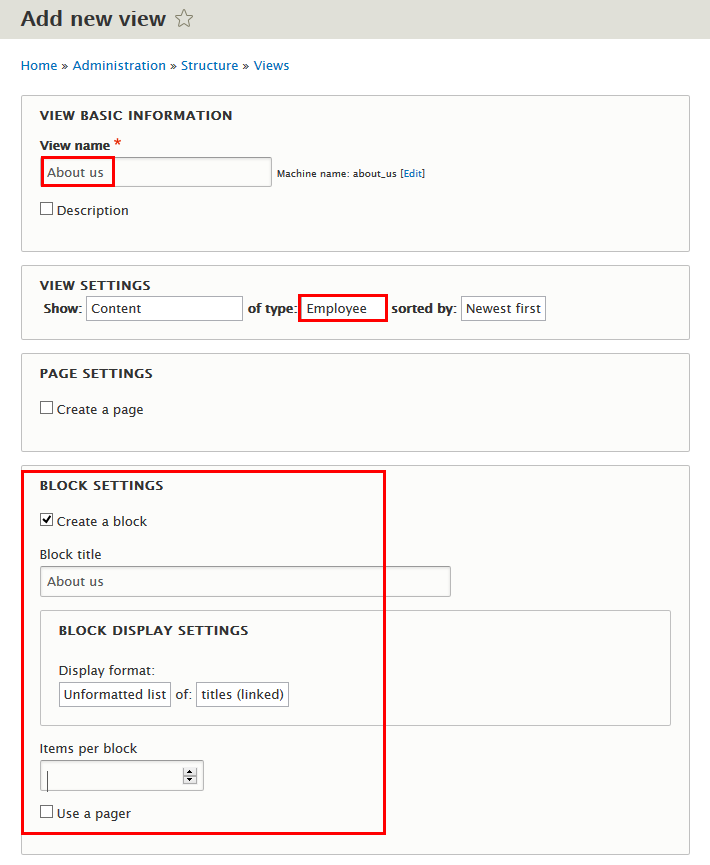
Step 1: Navigate to Structure > Views, click Add new view, then create About Us view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
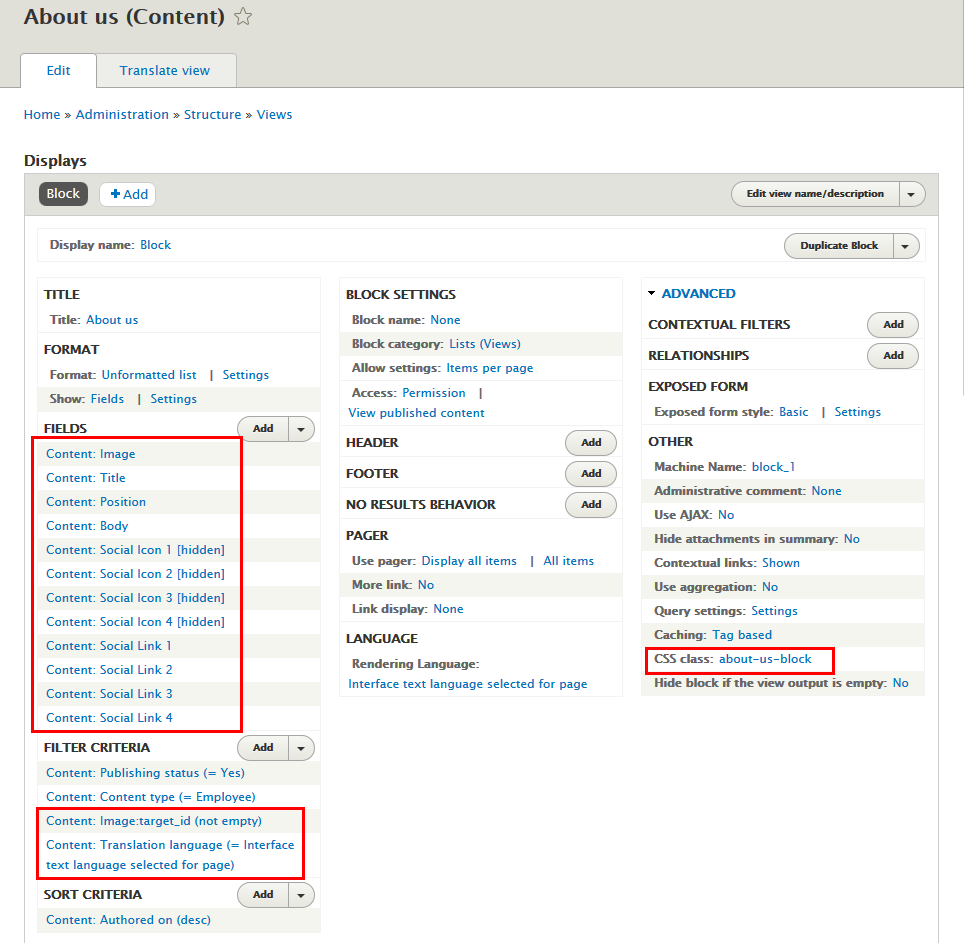
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Position, Content: Body, Content: Social Icon 1, Content: Social Icon 2, Content: Social Icon 3, Content: Social Icon 4, Content: Social Link 1,4 Content: Social Link 2, Content: Social Link 3, Content: Social Link 4
Step 4: Set properties for Content: Image
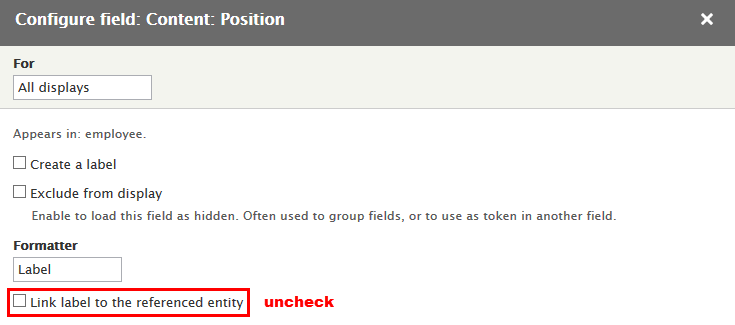
Step 5: Set properties for Content: Position
Step 6: Set properties for Content: Body
Step 7: Set properties for Content: Social Icon 1
Step 8: Set properties for Content: Social Icon 2
Step 9: Set properties for Content: Social Icon 3
Step 10: Set properties for Content: Social Icon 4
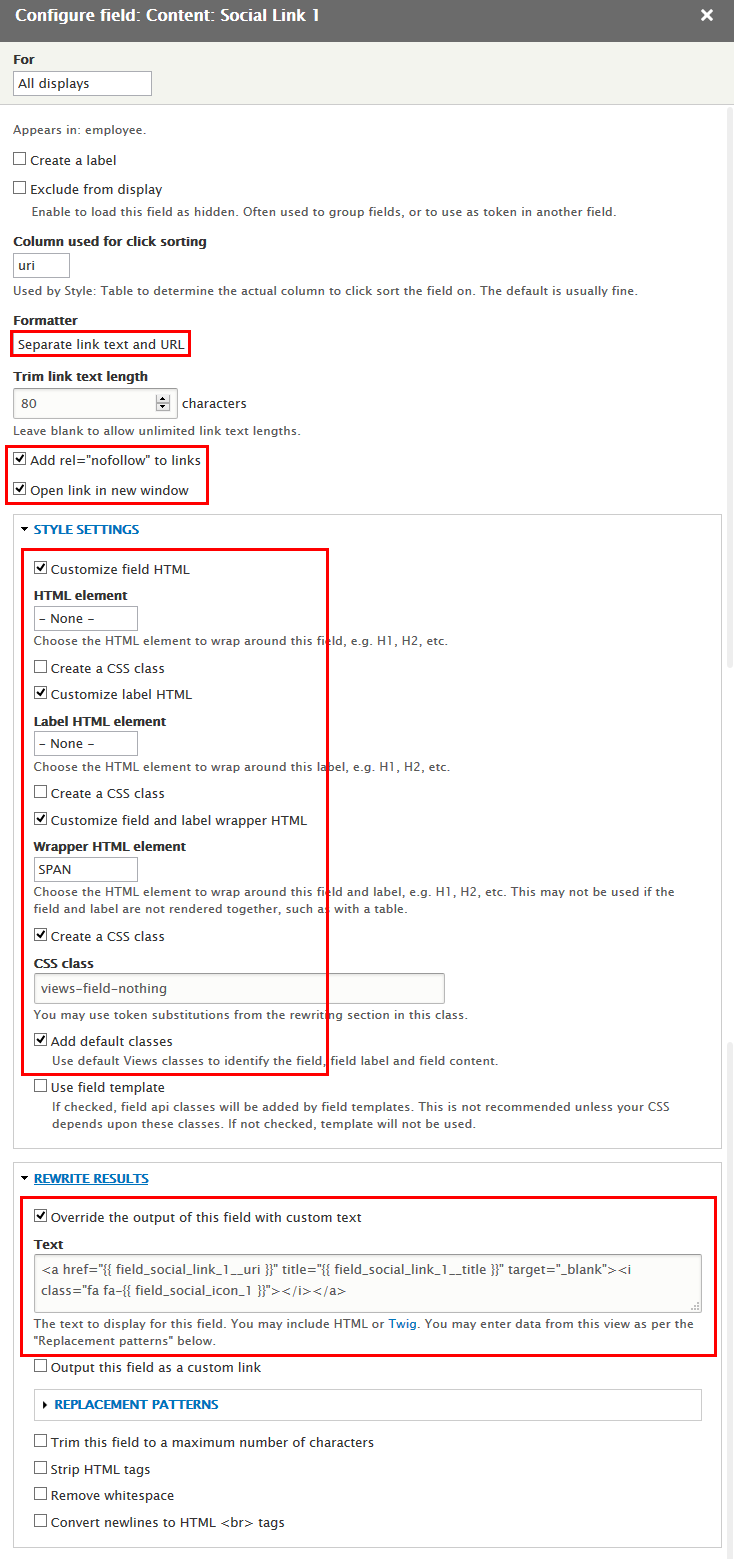
Step 11: Set properties for Content: Social Link 1
Refer to following HTML code:
Step 12: Set properties for Content: Social Link 2
Refer to following HTML code:
Step 13: Set properties for Content: Social Link 3
Refer to following HTML code:
Step 14: Set properties for Content: Social Link 4
Refer to following HTML code:
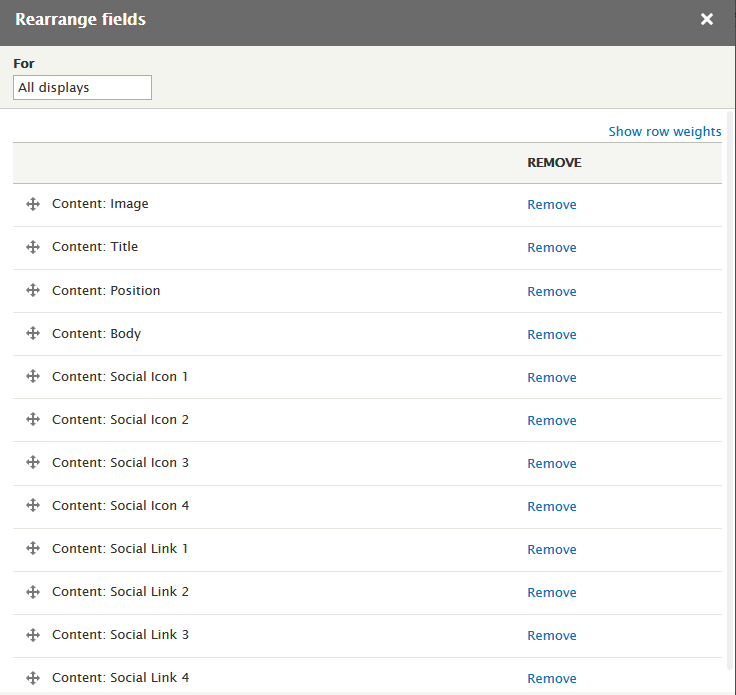
Step 15: At FIELDS area. click Rearrange button and set following arrange
Step 16: At FILTER CRITERIA area, click Add button to add field Content: Image:target_id, Content: Translation language:
Step 17: Set properties for Content: Image:target_id
Step 18: Set properties for Content: Translation language
Step 19: At Advanced > OTHER area, add CSS class:
Step 20: Click Save to save view
2. Configure View: About Us block
Step 1: Navigate to Structure > Blocks layout
Step 2: Find Panel third click Place block button
Step 3: Find About Lists (Views) click Place block button and set following properites:
Step 4: Click Save block button.
Blogs block
Front end Display
1. Create Blogs view
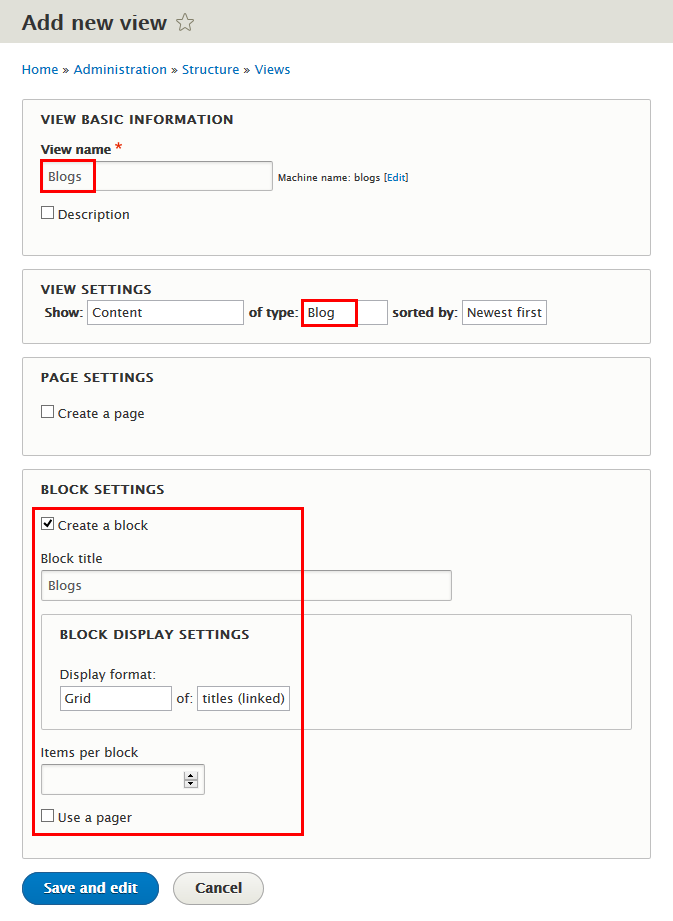
Step 1: Navigate to Structure > Views, click Add new view, then create Blogs view with following settings:
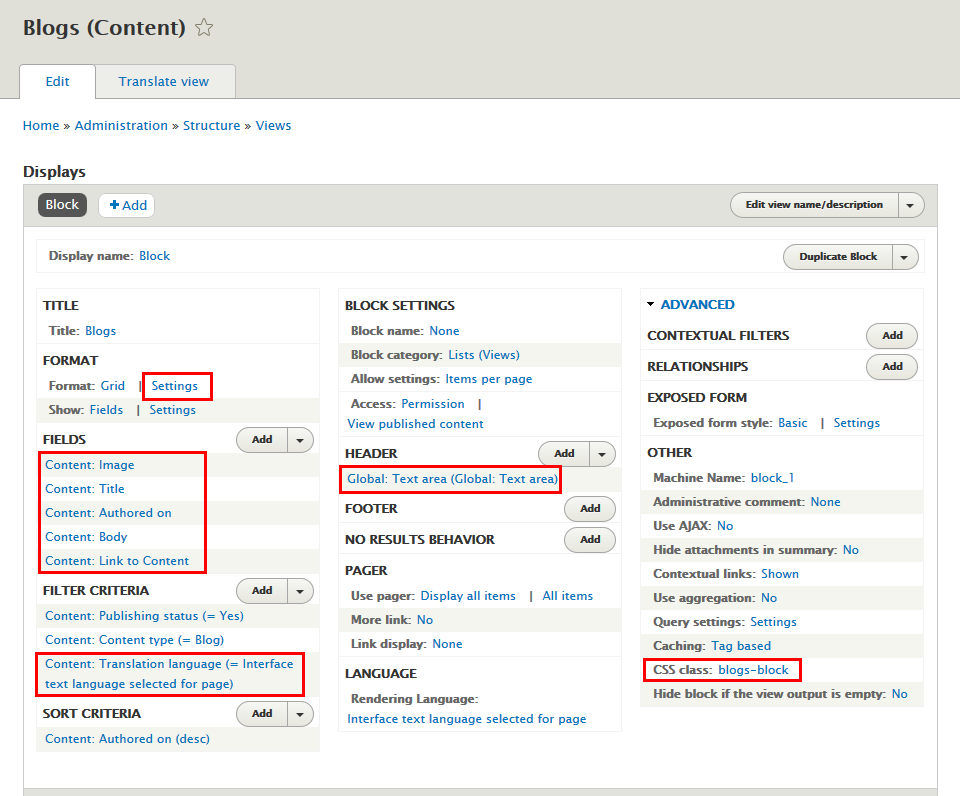
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
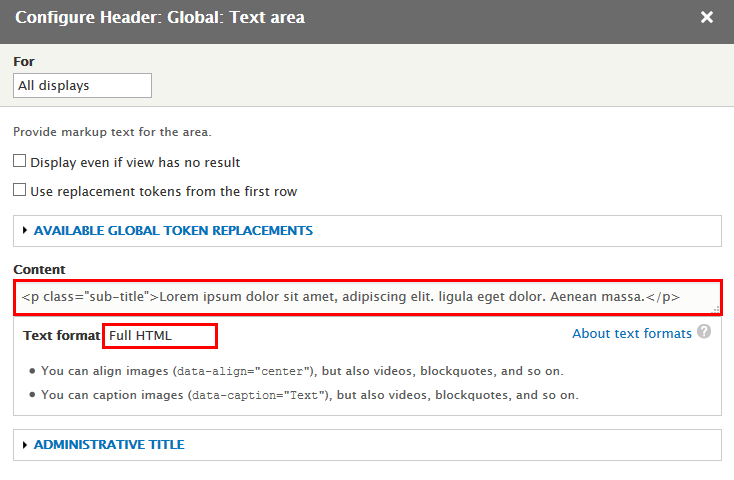
Step 3: At HEADER area, click Add button to add field Global: Text area with following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Authored on, Content: Body, Content: Link to Content
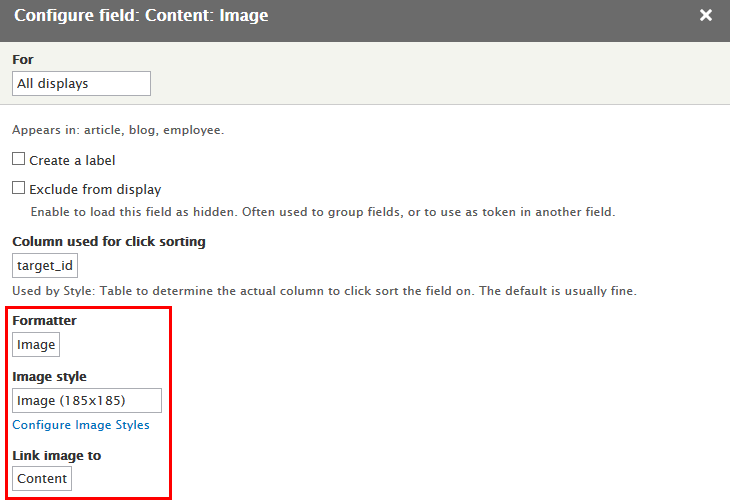
Step 5: Set properties for Content: Image
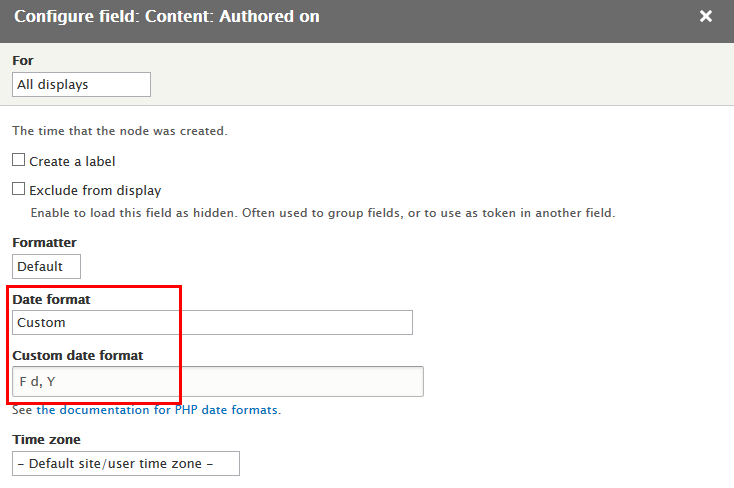
Step 6: Set properties for Content: Authored on
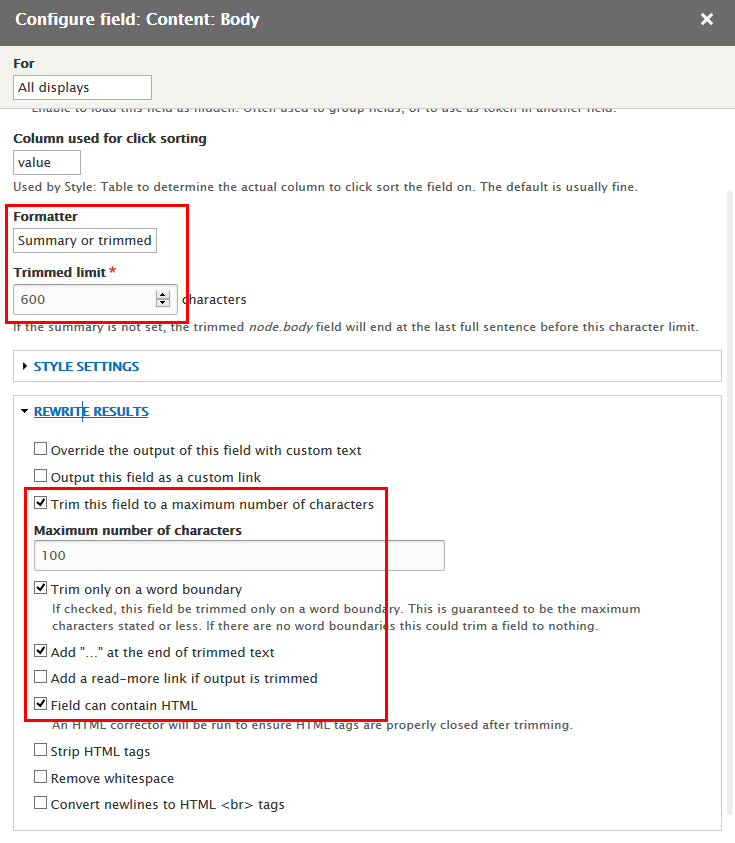
Step 7: Set properties for Content: Body
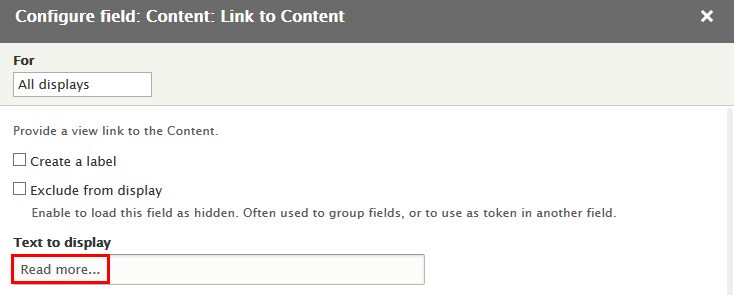
Step 8: Set properties for Content: Link to Content
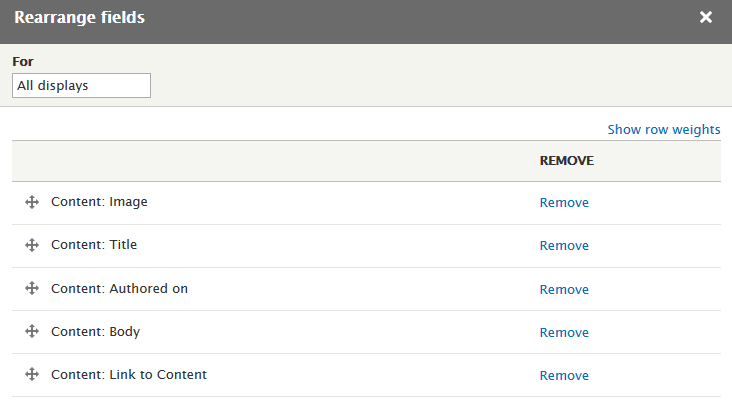
Step 9: At FIELDS area. Click Rearrange button and set following properties:
Step 9: At FILTER CRITERIA area, click Add button to add fields: Content: Translation language
Step 10: Set properties for Content: Translation language
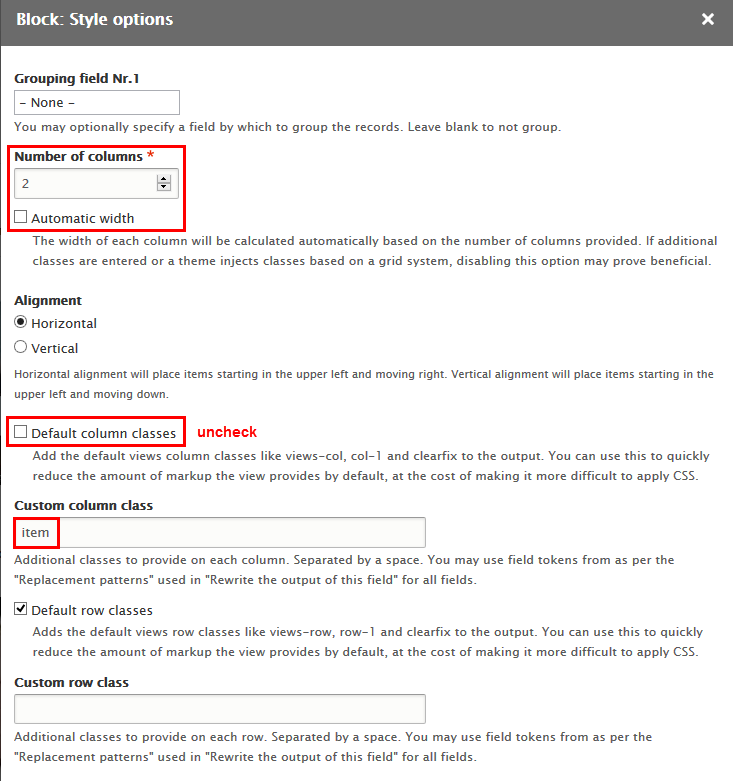
Step 11: At FORMAT Format area, click Settings and set following properties:
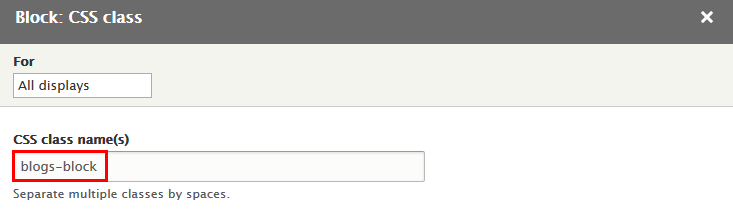
Step 12: At Advanced > OTHER area, add CSS class:
Step 13: Click Save block button.
2. Configure View: Blogs block
Step 1: Navigate to Structure > Blocks layout
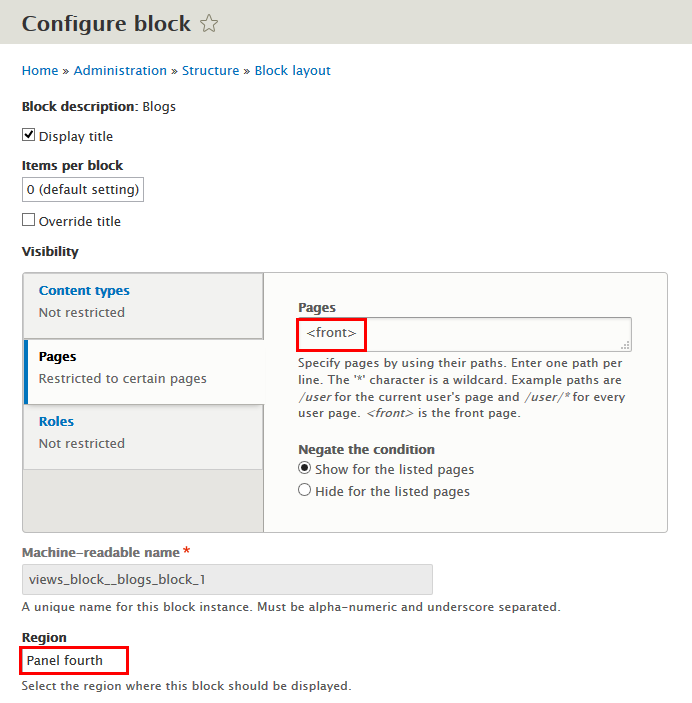
Step 2: Find Panel fourth click Place block button
Step 3: Find Blogs Lists (Views) click Place block button and set following properites:
Step 4: Click Save block button.
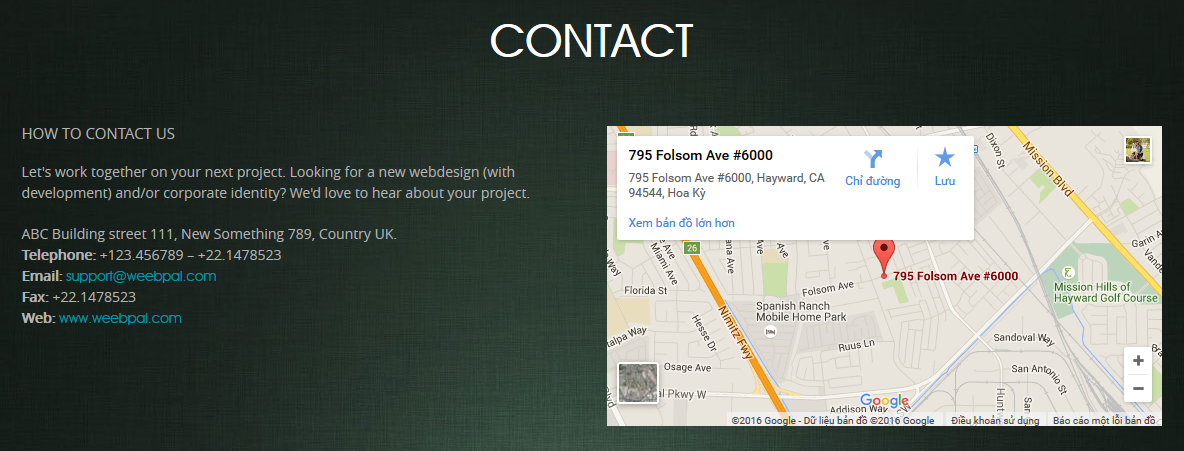
Contact block
Front end Display
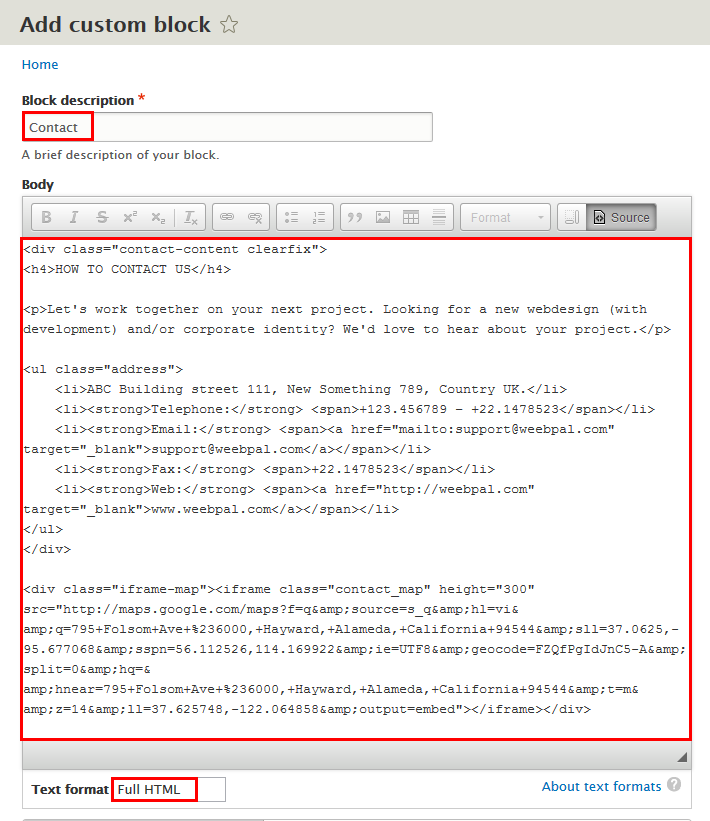
1. Create Contact block
Step 1: Navigate to Structure > Block layout find Add custom block link. Click and create Contact block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
HOW TO CONTACT US
Let's work together on your next project. Looking for a new webdesign (with development) and/or corporate identity? We'd love to hear about your project.
- ABC Building street 111, New Something 789, Country UK.
- Telephone: +123.456789 – +22.1478523
- Email: [email protected]
- Fax: +22.1478523
- Web: www.weebpal.com
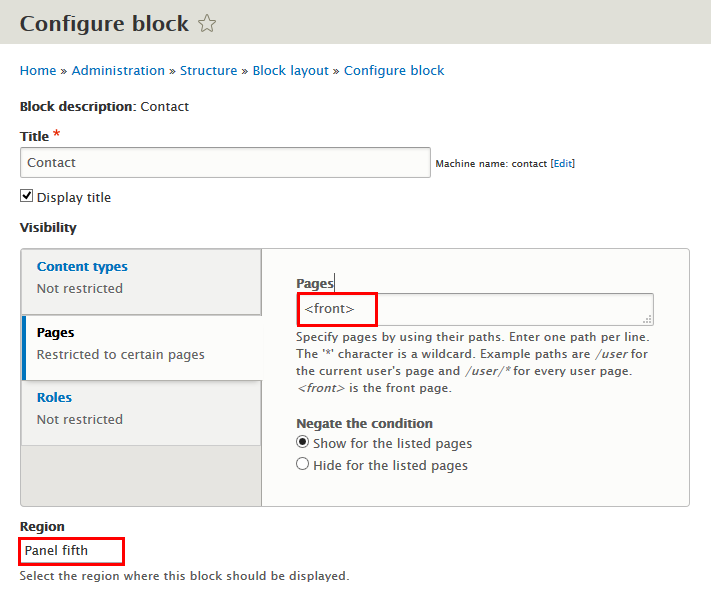
2. Configure Contact block
Step 1: Navigate to Structure > Block layout
Step 2: Find Contact block click configure link, set following properties

Step 3: Click Save block button.
Footer block
Front end Display
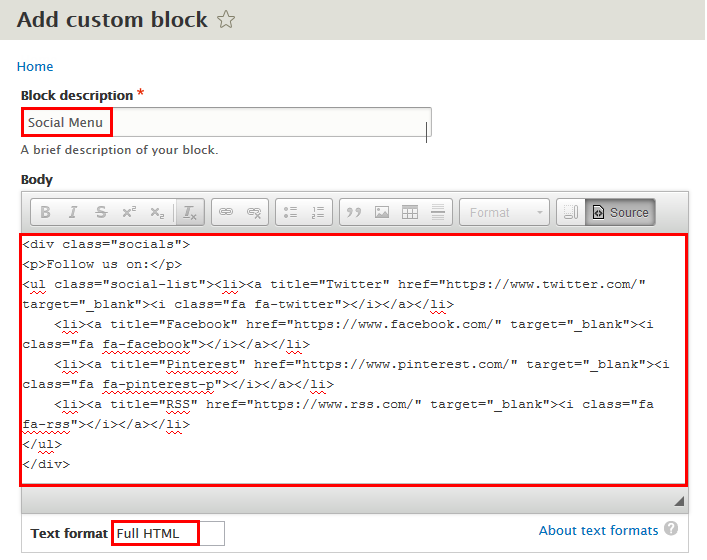
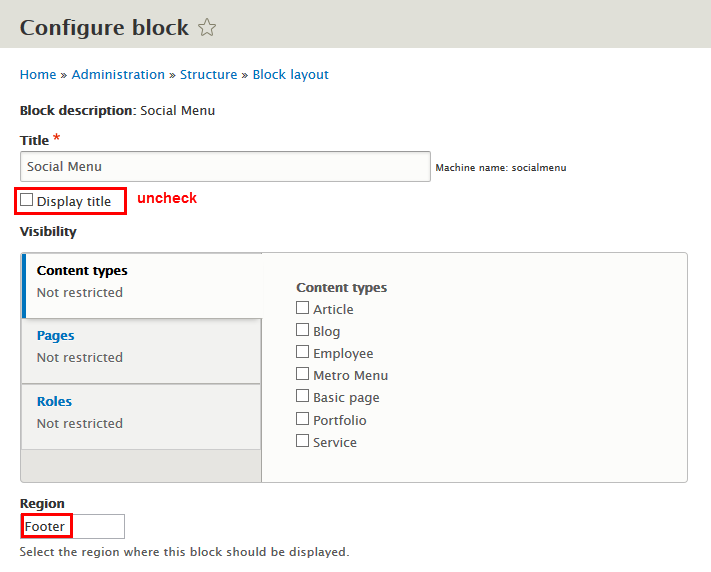
1. Social menu block
Step 1: Navigate to Structure > Blocks find Add custom block link. Click and create Social menu block with following properties:
Step 2:Configure Social menu block
Step 3: Click Save block button.
Refer to following HTML code:
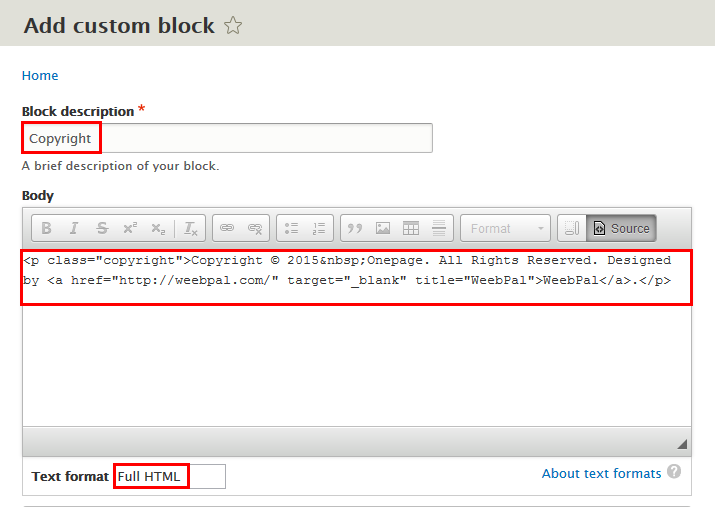
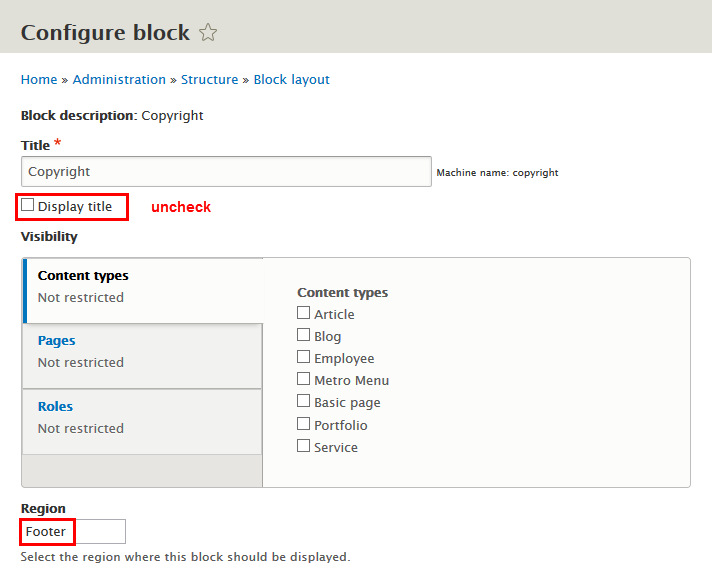
2. Copyright block
Step 1: Navigate to Structure > Blocks find Add custom block link. Click and create Copyright block with following properties:
Step 2:Configure Copyright block
Step 2: Click Save block button.
Refer to following HTML code:
Copyright © 2013 Onepage. All Rights Reserved. Designed by WeebPal.
More Configurations
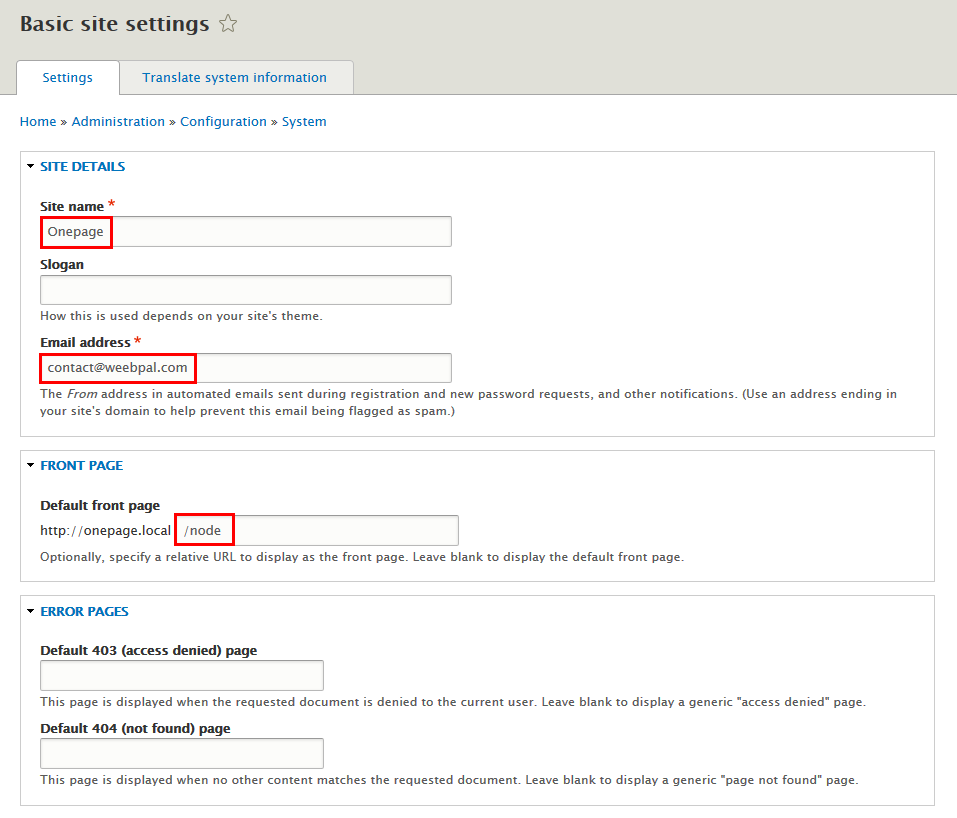
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System:Basic site setting
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.