Overview
Do you own a car business, a showroom, or whatever products that you want to showcase to your online visitors? Do you need a simultaneously professional & beautiful website that your customers love, and that would make a good first impression on your business. Marketplace D8 will not let your expectation down.
Dig down the demo to find out more about the theme design. Along with Drupal 8 built out of the box, Marketplace D8 for a Drupal website is a choice you will not gonna miss.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Marketplace D8 to look exactly like the demo site.
1. Marketplace D8 Package
Marketplace D8, as the name has implied, is a theme wholly dedicated for shopping only. The template can serve well as a B2B, or B2C ecommerce website. It comes with a clean simple design with fully responsive layout, easy to use template which is conforming to Drupal best practice & standard.
Drupal can build a strong Marketplace D8 website, and this theme proves the point.
Included content:
- README.txt
- Marketplace D8 theme: marketplace-8.4.2.zip
- Demo Profile for Marketplace D8: marketplace_d8-demo-8.4.2.zip
2. Features
- Documentation included.
- Browser compatibility
- Web Technology (Html5/Css3, Twitter Bootstrap 3.1.1, Font Awesome 4.0.3,…)
- Fully responsive.
- Megamenu
- Color variations.
- Easy customization.
- High usability
- Support both Left to Right and Right to Left Languages
3. Screenshots
Let's glance through the theme's design & some features:
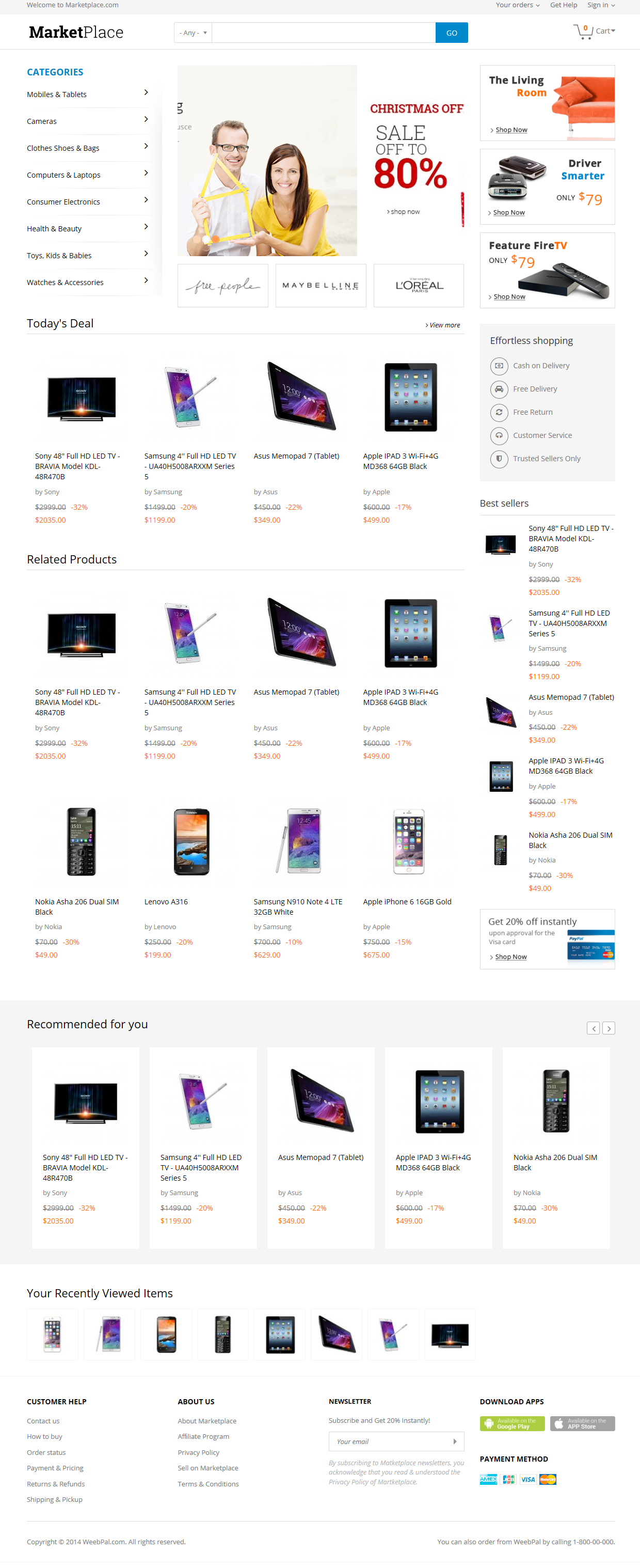
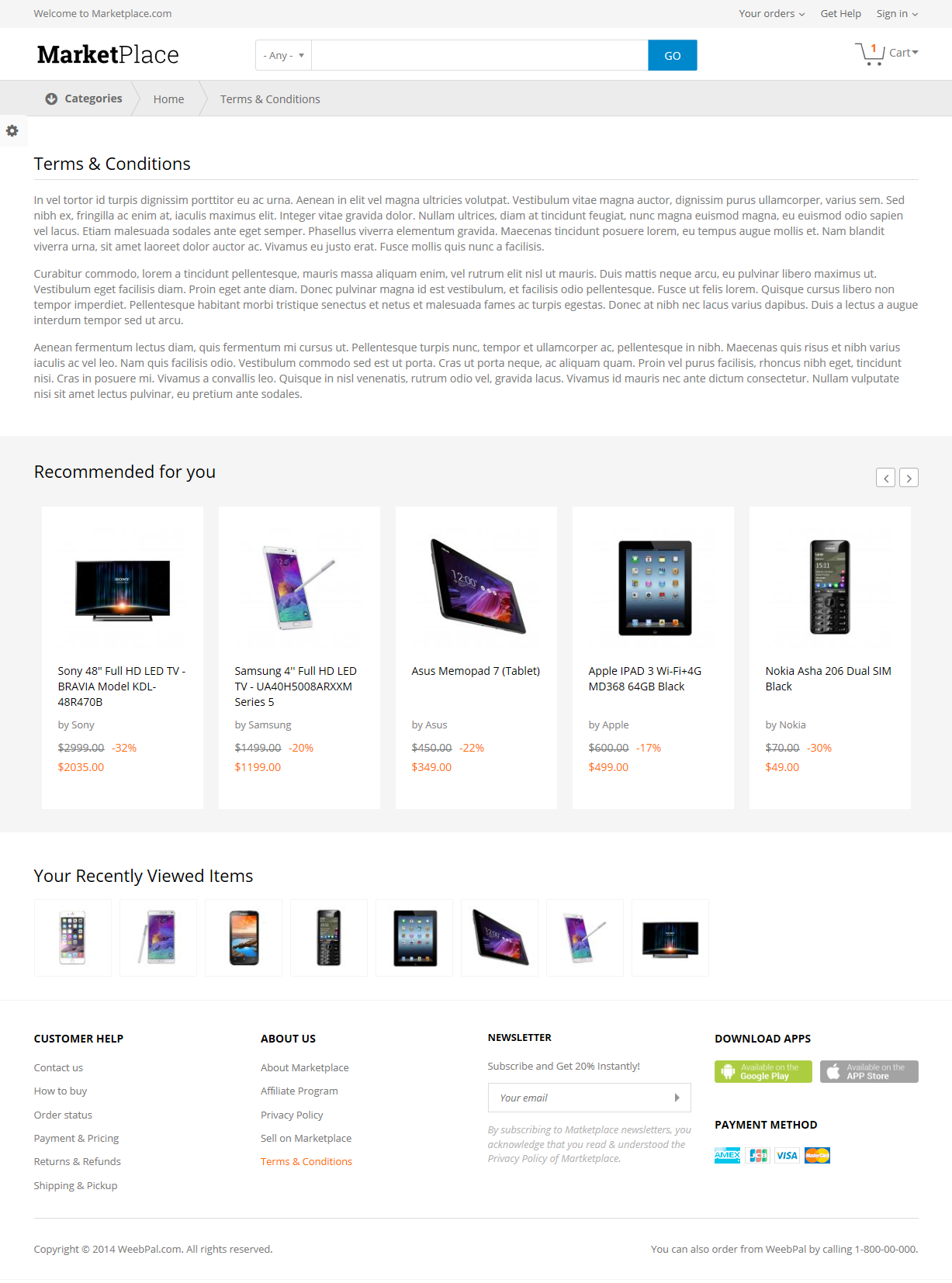
Homepage
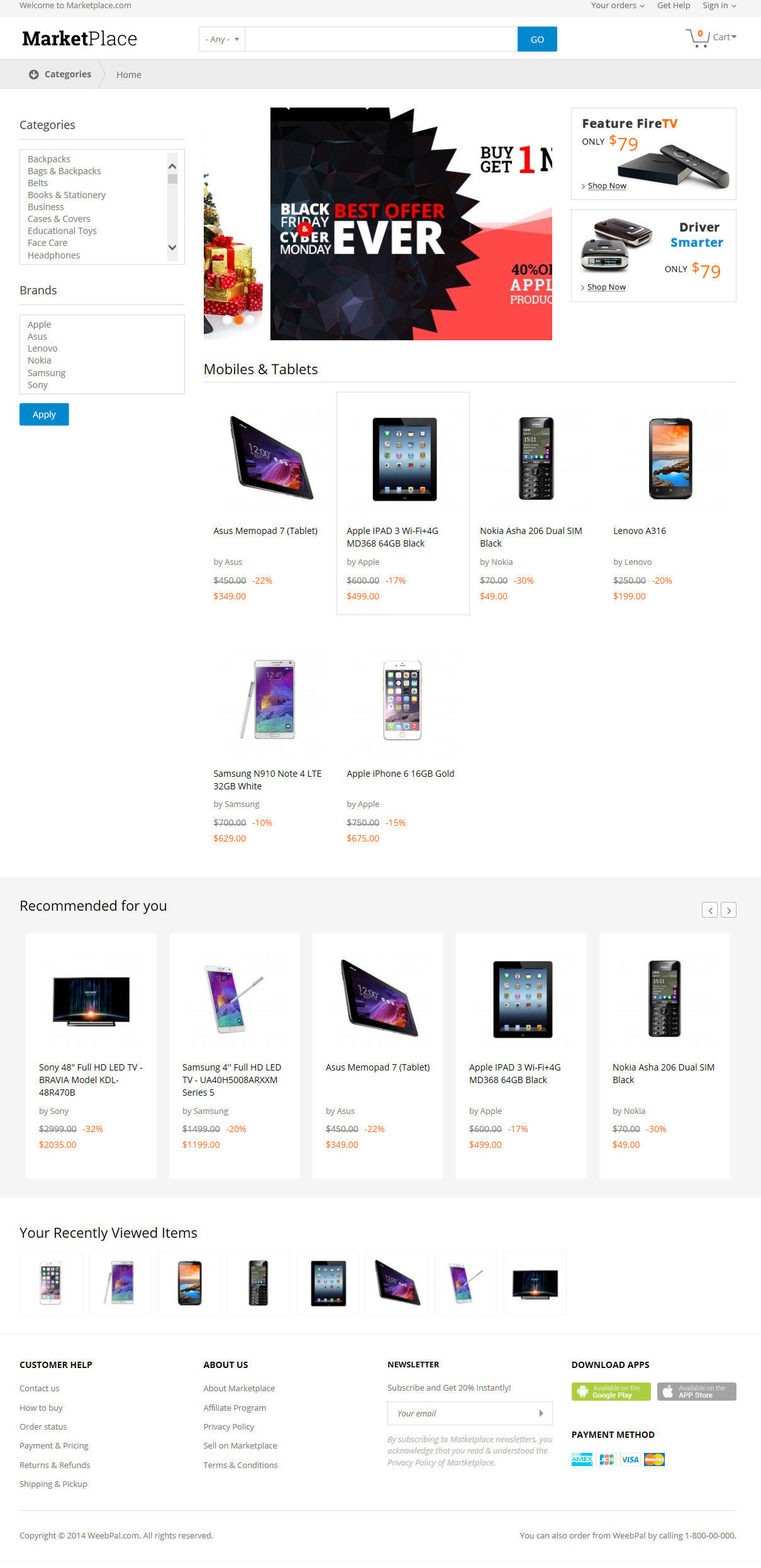
Category page
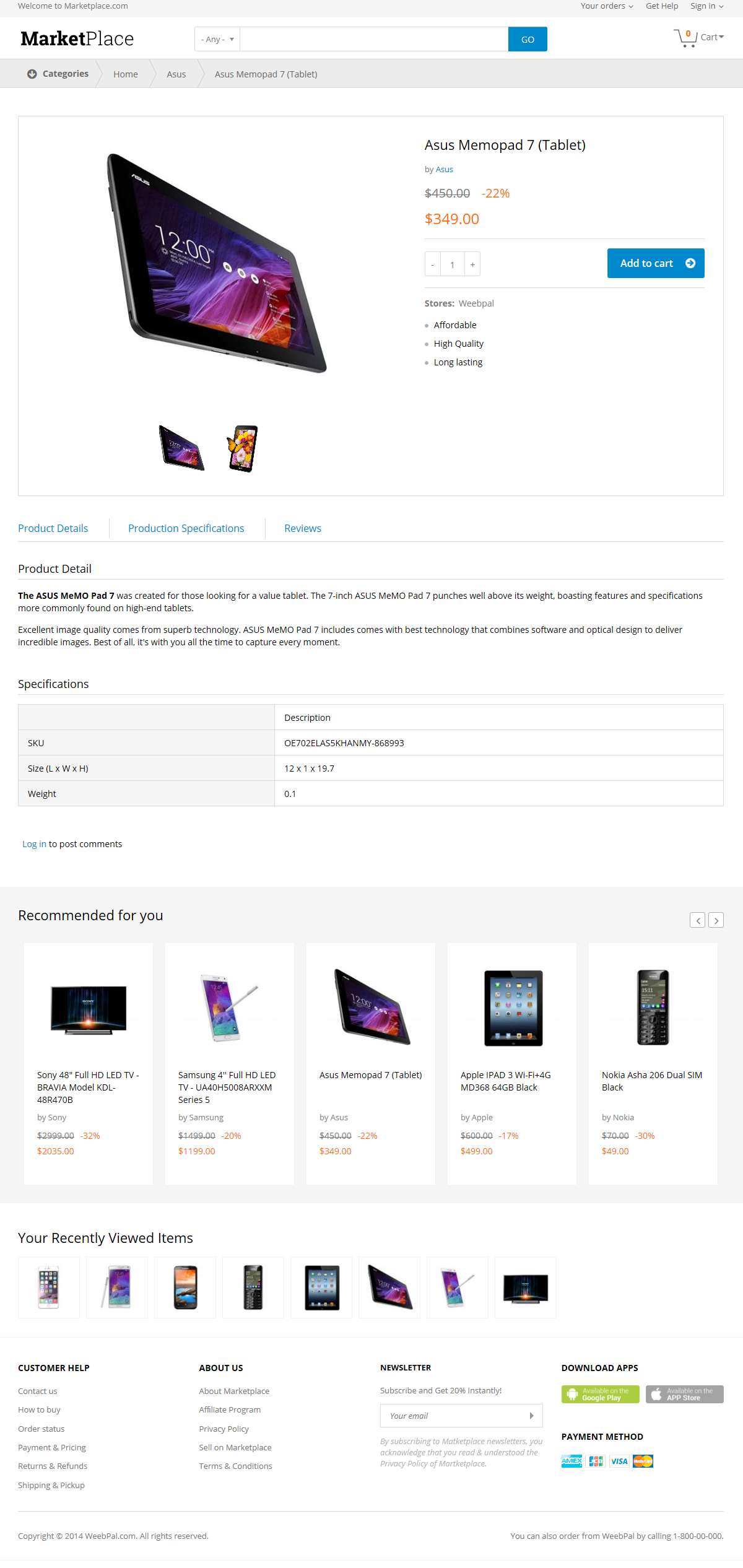
Product detail page
My Order page
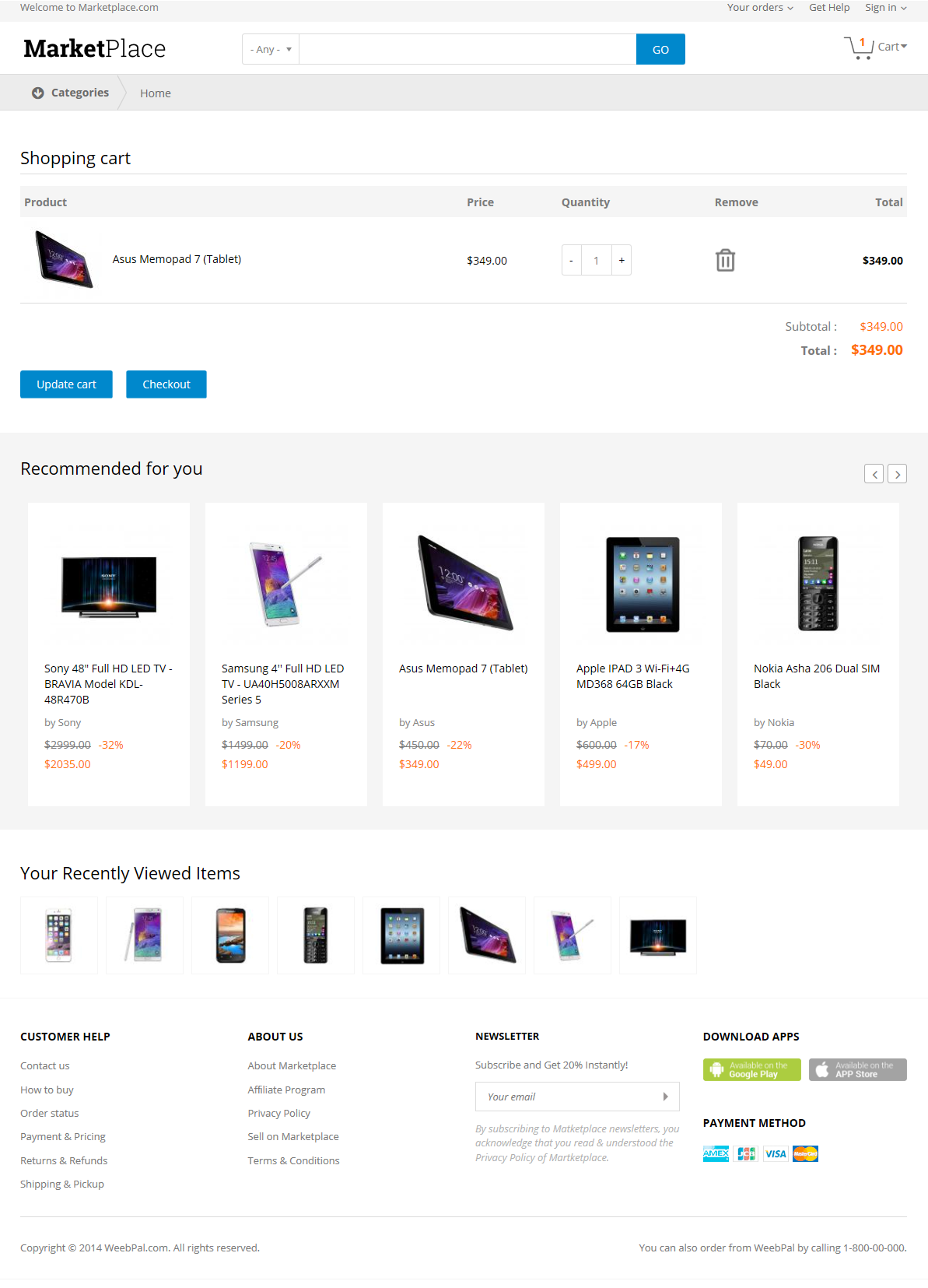
Shopping cart page
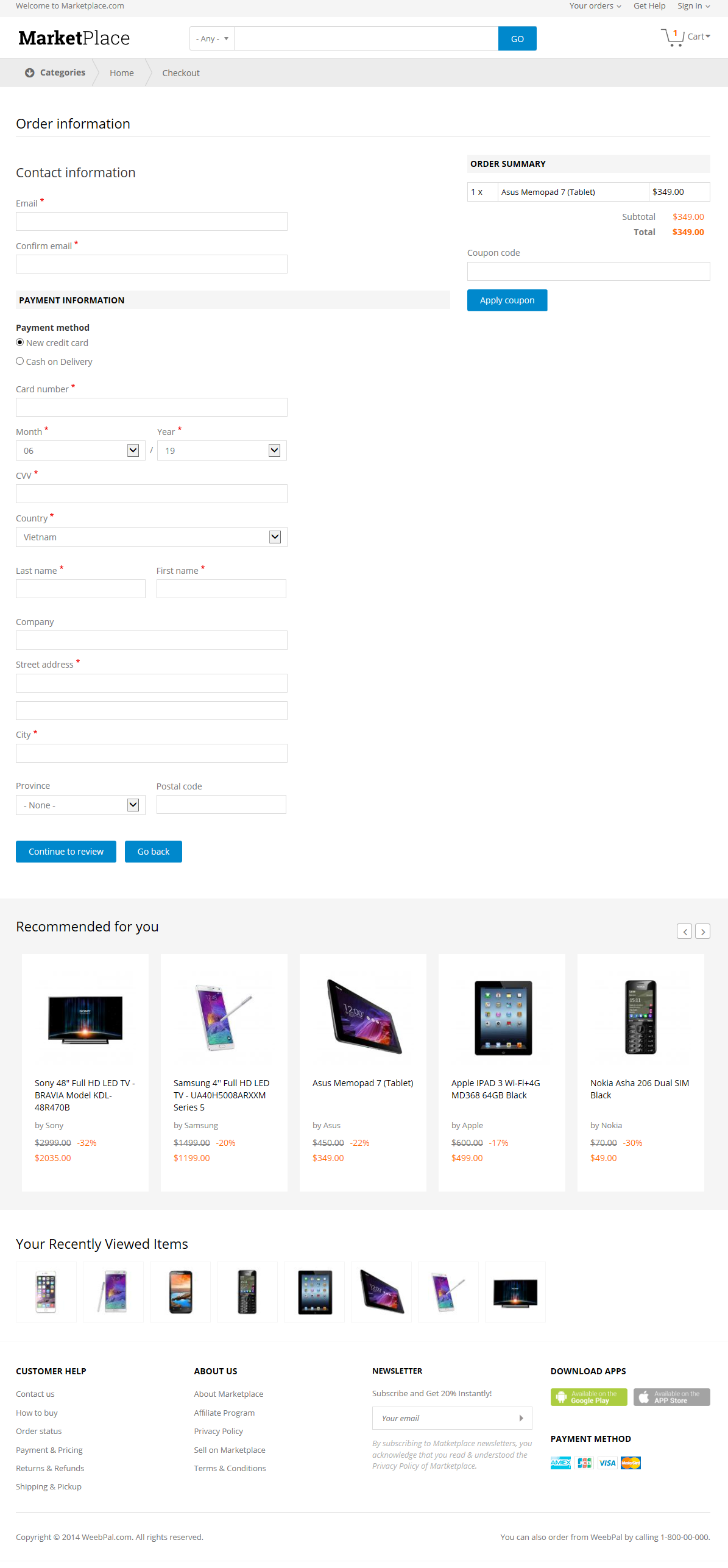
Checkout page
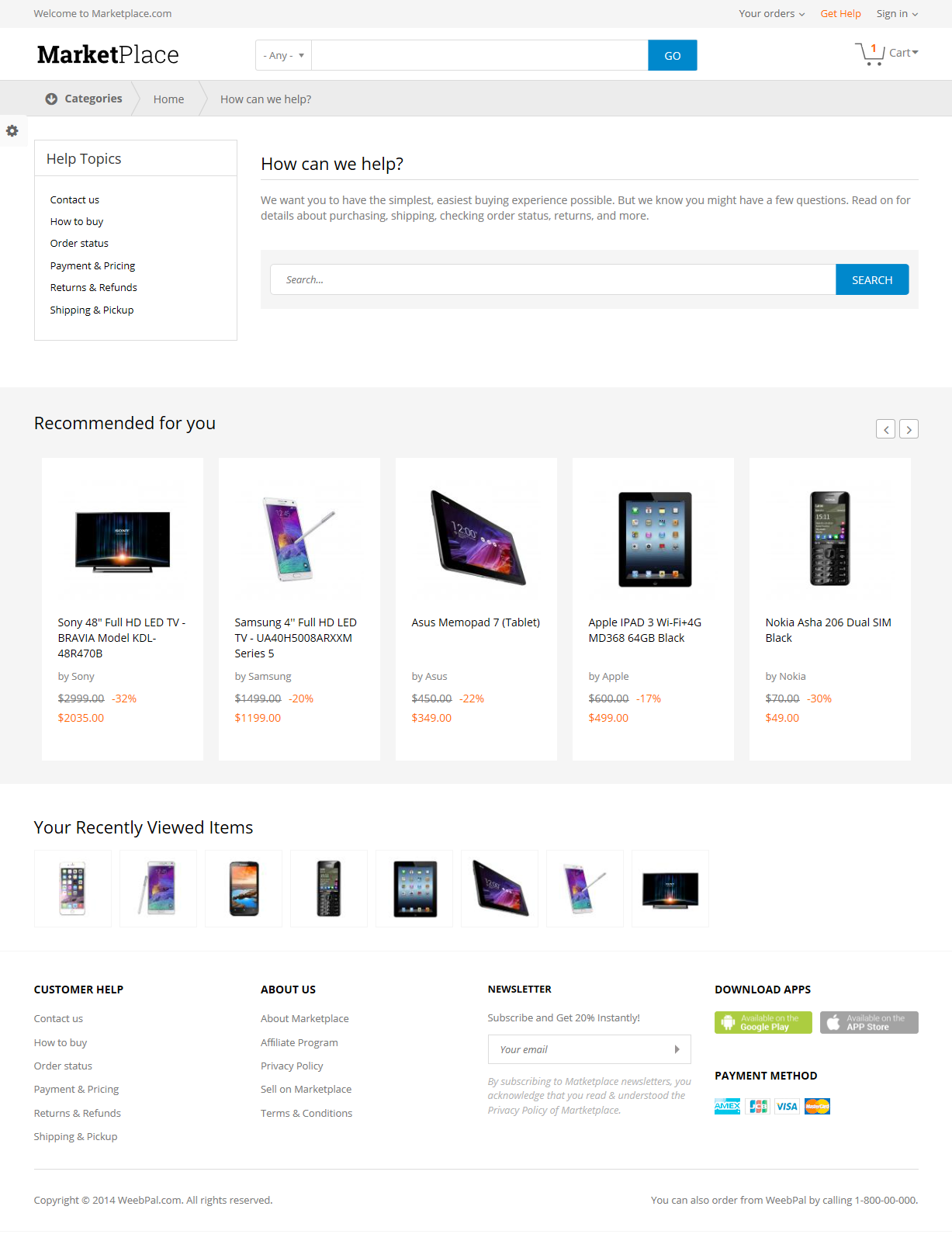
Get Help page
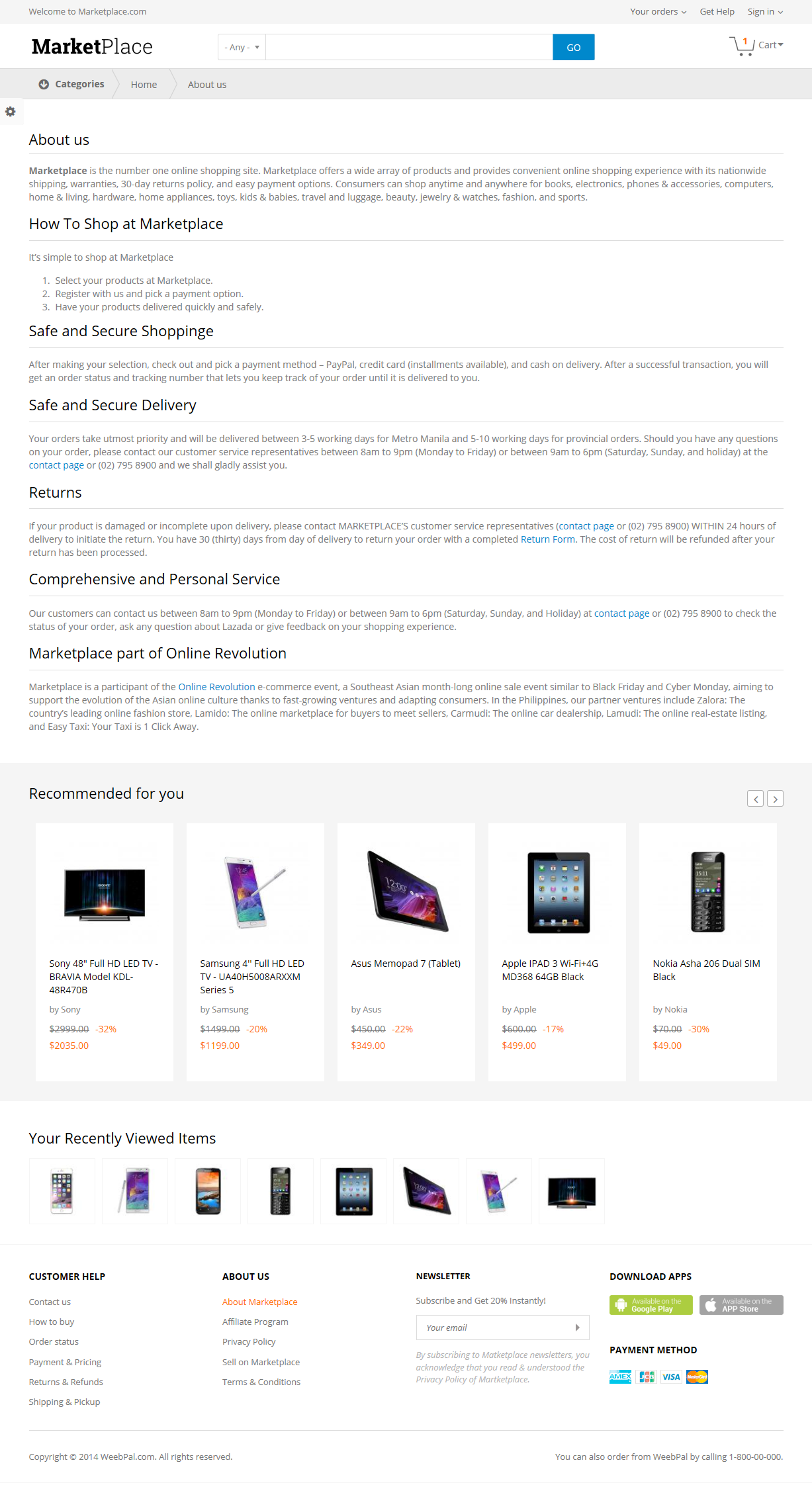
About Marketplace page
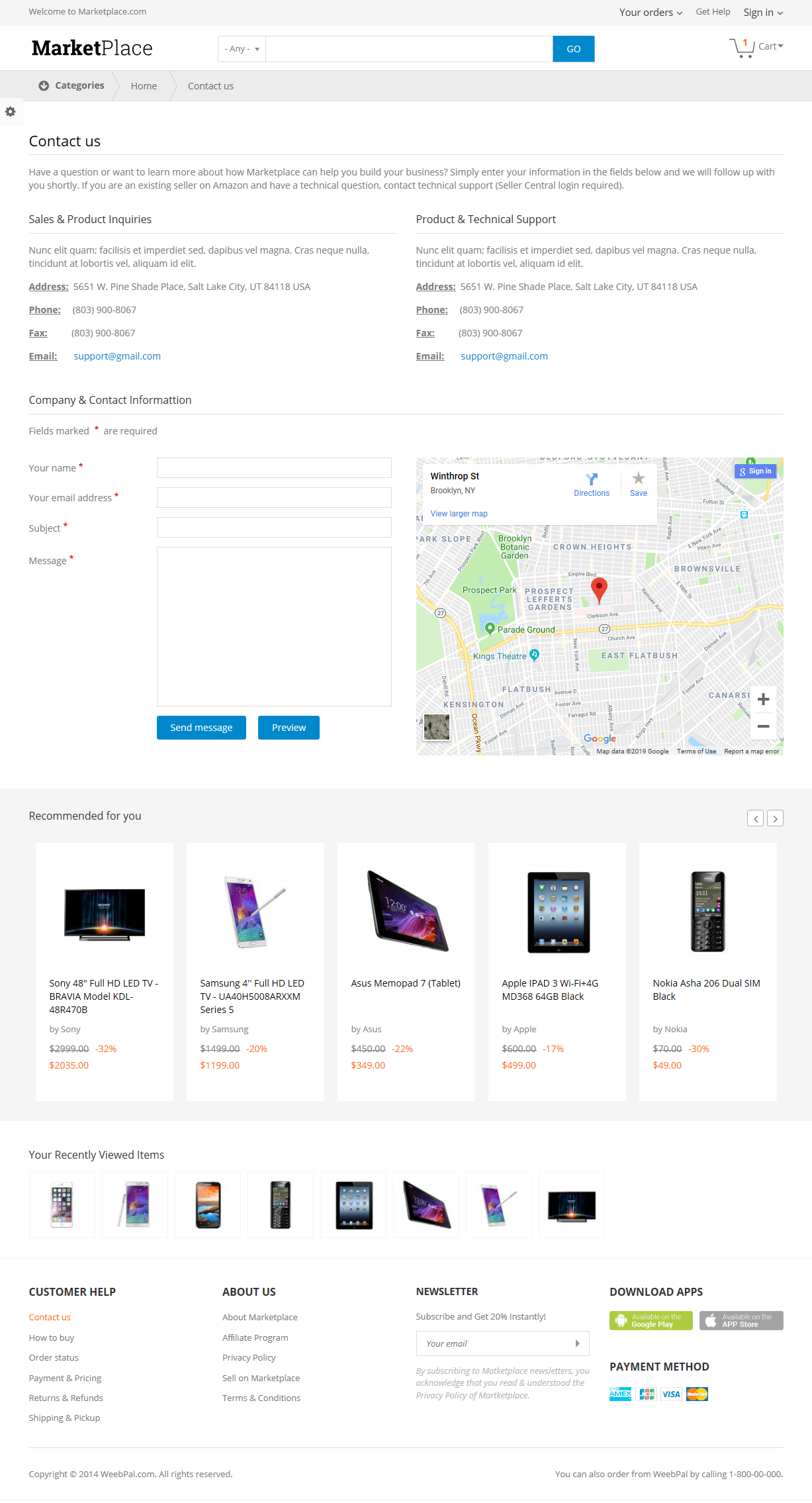
Contact us page
How to buy page
Order status page
Payment & Pricing page
Returns & Refunds page
Shipping & Pickup page
Affiliate Program page
Privacy Policy page
Sell on Marketplace page
Terms & Conditions page
4. System Configuration
Database
- MySQL 5.5.3/MariaDB 5.5.20/Percona Server 5.5.8 or higher with PDO and an InnoDB-compatible primary storage engine,
- PostgreSQL 9.1.2 or higher with PDO,
- SQLite 3.6.8 or higher
PHP
- PHP 5.5.9 or higher
- PHP 5GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
5. Module requirements
Core Modules
- Action
- Aggregator
- Automated Cron
- Ban
- Basic Auth
- Big Pipe
- Block
- Block Content
- Book
- Breakpoint
- Locale
- Update Manager
Third-party Modules
- Address
- Admin Toolbar
- Commerce
- Commerce Paypal
- Devel
- Entity
- Entity Reference Revisions
- Inline Entity Form
- Ludwig
- Memcache
- Module Filter
- Profile
- State Machine
- Votingapi
- Simplenews
- We Megamenu
- Weebpal Module
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g: Marketplace D8)
Files included:
- README.txt
- Marketplace D8 theme: marketplace-8.4.2.zip
- Demo Profile for Marketplace D8: marketplace_d8-demo-8.4.2.zip
- This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Marketplace D8 Demo
- marketplace_d8-demo-8.4.2.zip
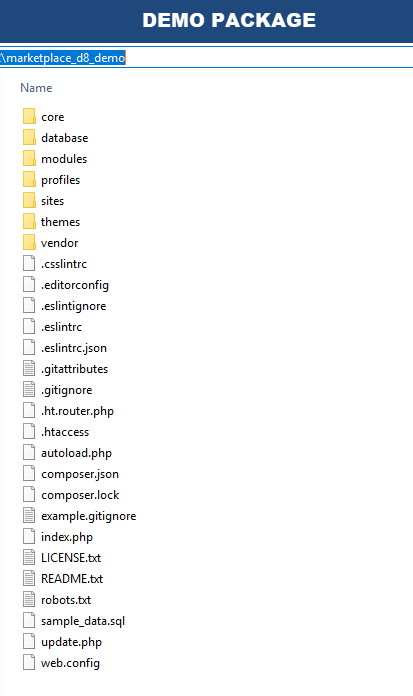
2. Extract marketplace_d8-demo-8.4.2.zip above and copy it into your host, and rename the directory
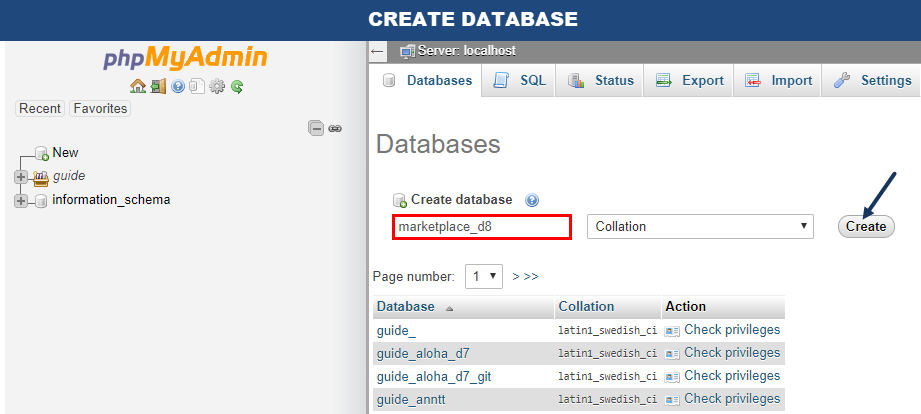
3. Access your MySQL database and create a new database (e.g: marketplace_d8) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory database/ (or profile/weebpal), you can find database dump named sample_data.sql.
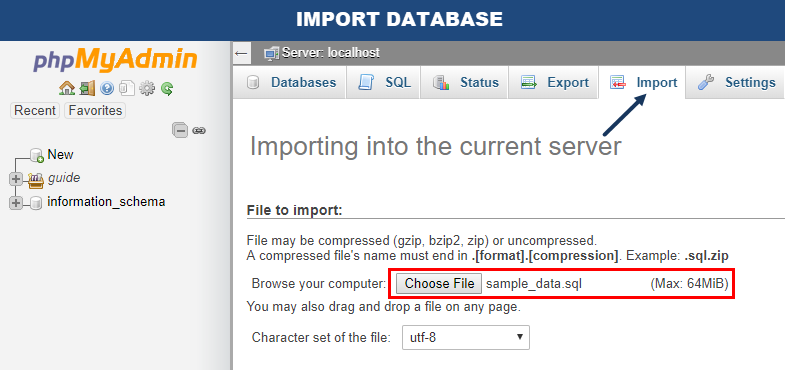
Import this file into new database.
5. Open the browser and visit your website with the prepopulated content & layout exactly like our Marketplace D8 Demo
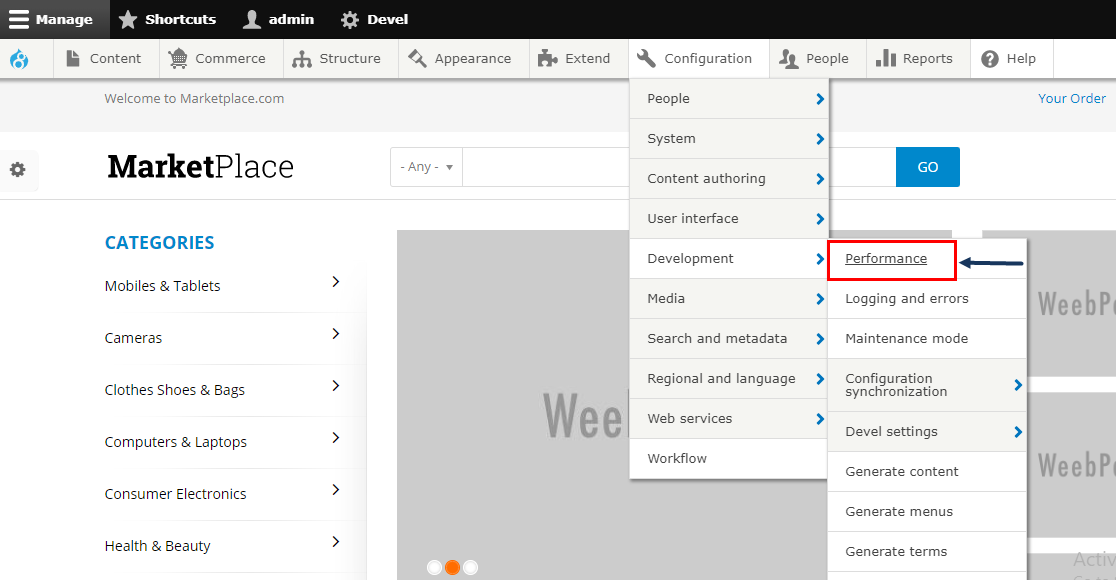
6. In site, navigate to Configuration > Development click Performance
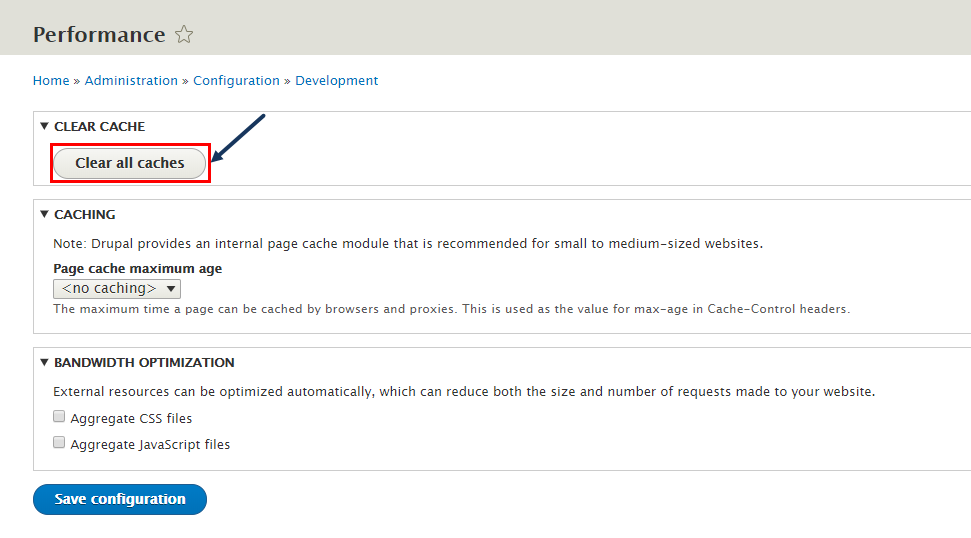
7. At Configuration Performance page, click Clear all cache button
Now, you can visit administrator site with the admin account to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Marketplace D8 Theme, find this guide in handy.
1. Install Drupal
1. Go to Drupal download page and download the version of Drupal 8
2. Extract and copy Drupal folder to your host and rename the directory (e.g: marketplace_d8)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as marketplace_d8.
4. Open browser and navigate to your website.
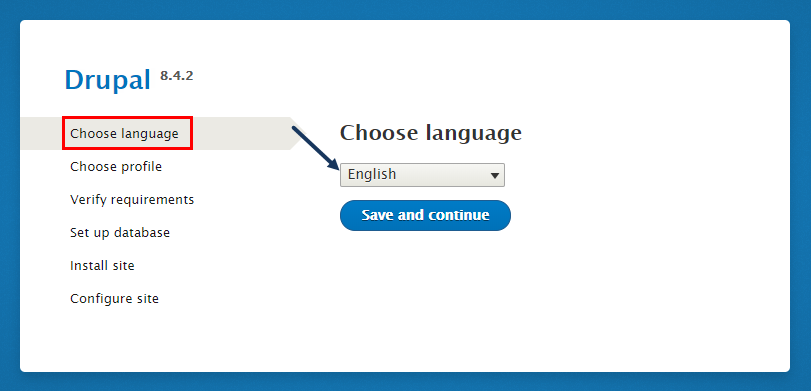
5. Choose language => click Save and continue button.
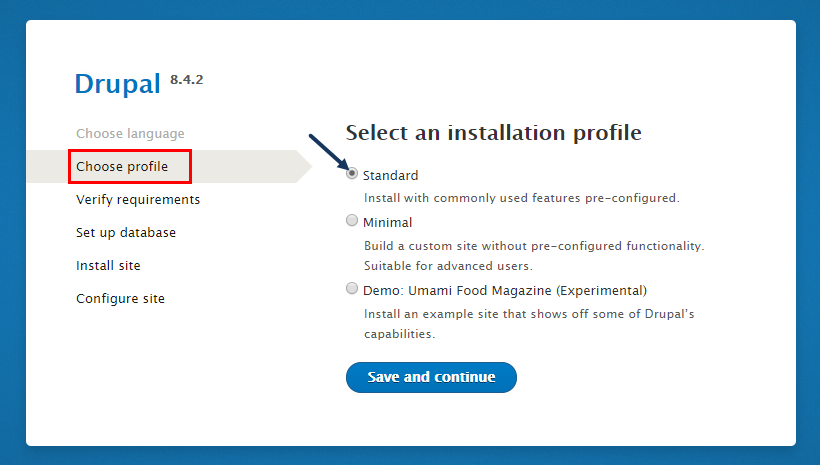
6. Select Standard => click Save and continue button.
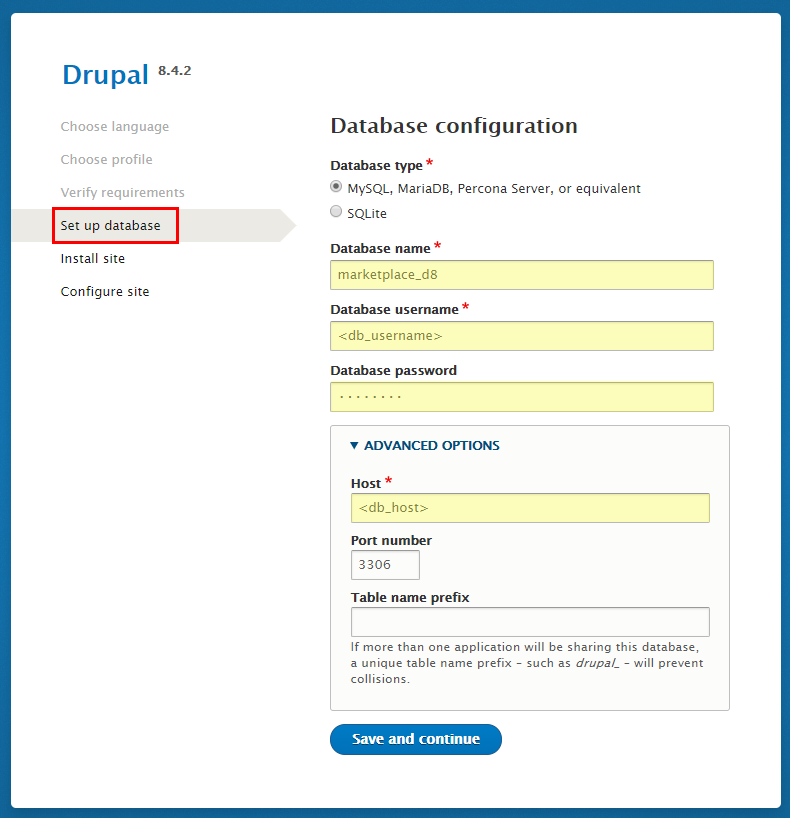
7. Enter database parameters => click Save and continue button.
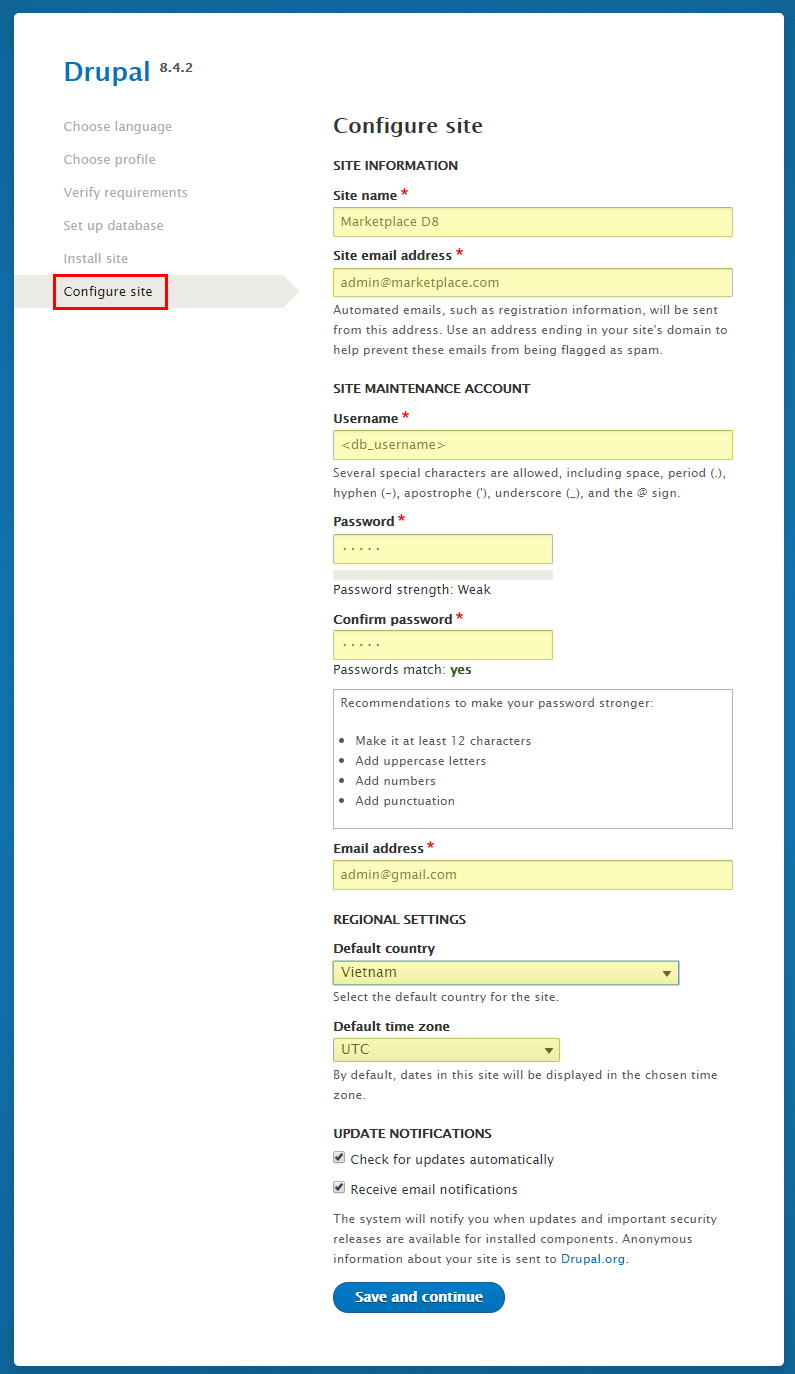
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Marketplace D8 Theme
- Extract Marketplace D8 theme .ZIP file:
- marketplace-8.4.2.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
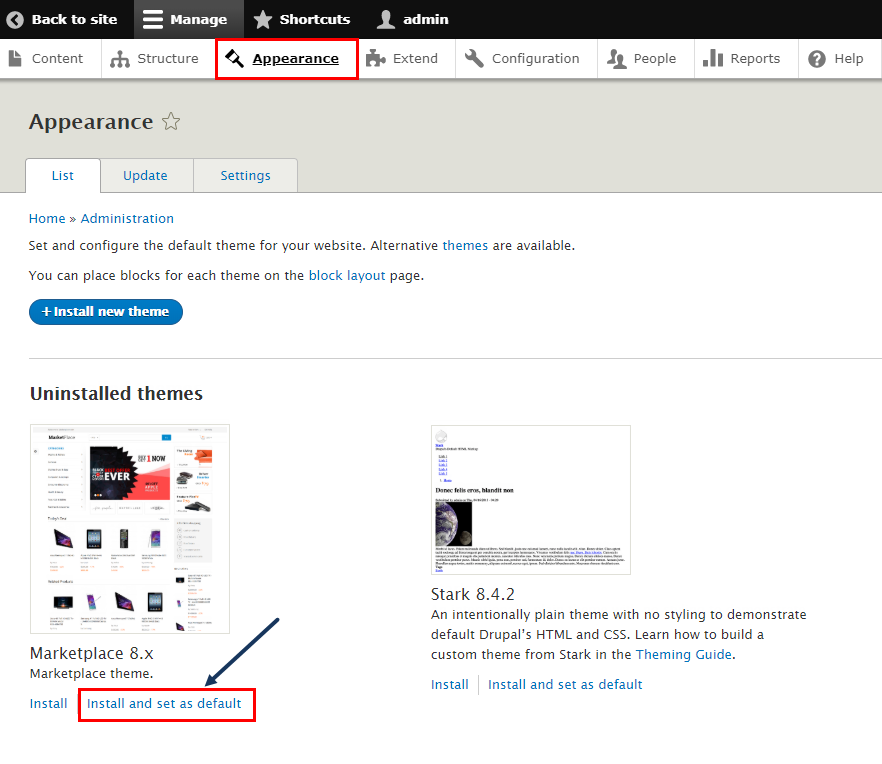
Navigate to Appearance > Choose Enable and set default Onepage theme
3. Install Required Modules
Now that you've enabled Marketplace D8 theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Notice:
Please install Commerce module in the following order
- First, install Ludwig module
- Then, install Address module
- Last, install Commerce module
Cheat to install modules & theme:
- Extract marketplace_8.4.2.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
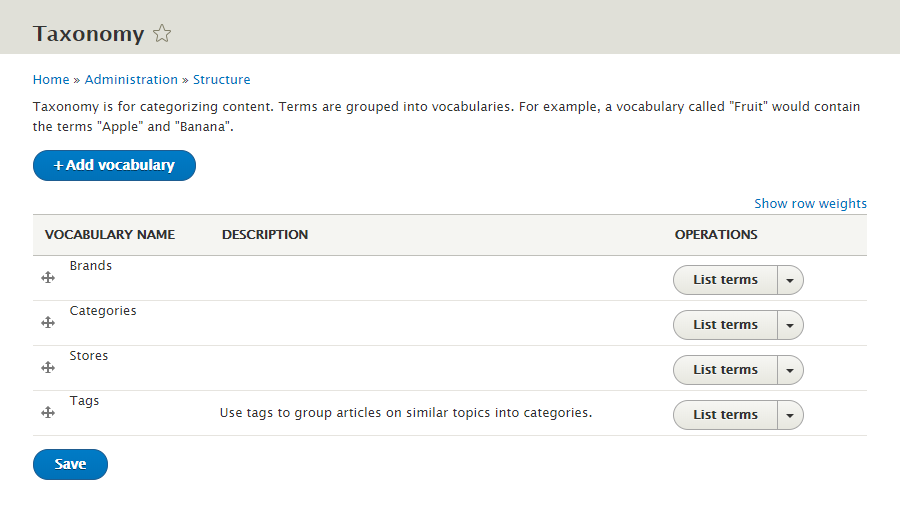
Step 1: Navigate to Structure > Taxonomy to create vocabularies as the following:
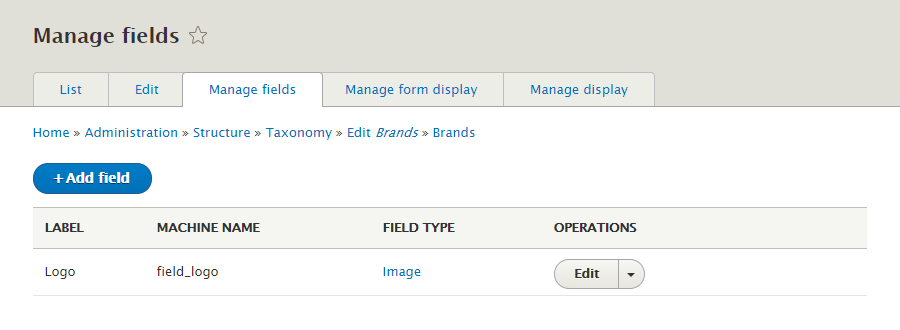
Step 2: Go to Brands taxonomy, click Manage field tab:
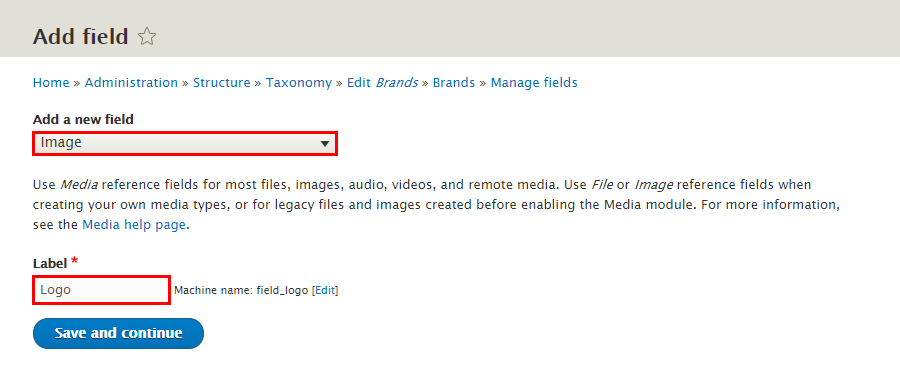
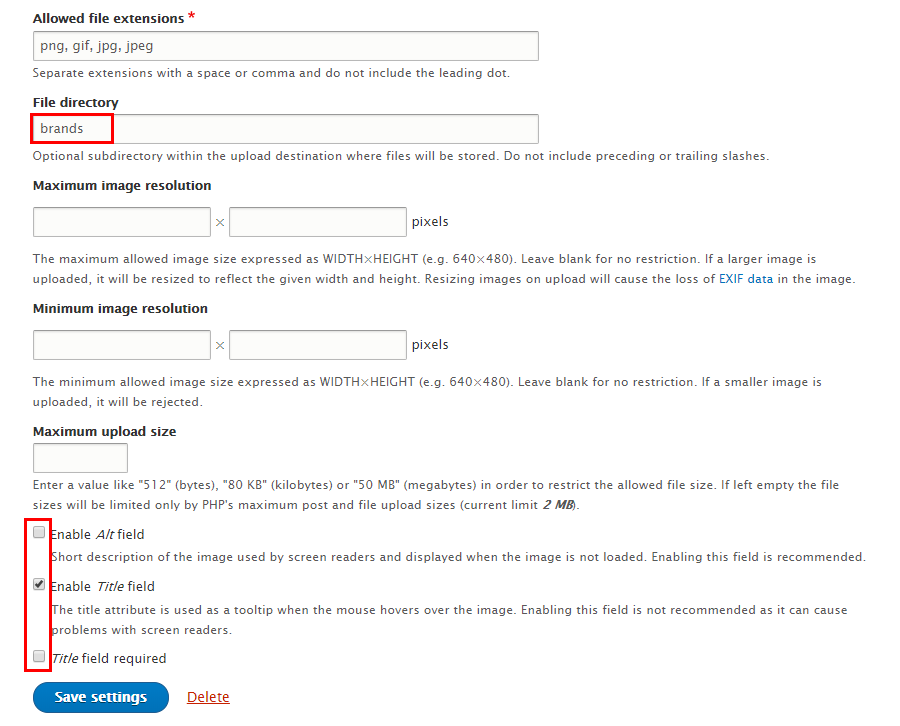
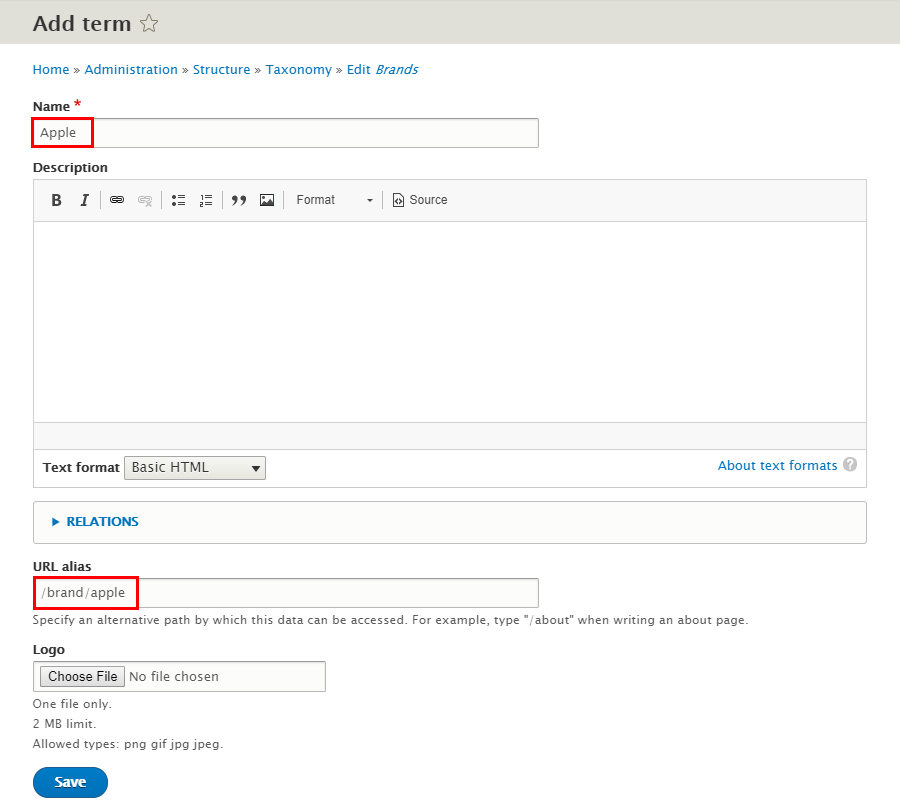
Step 3: Add and setting Logo field:
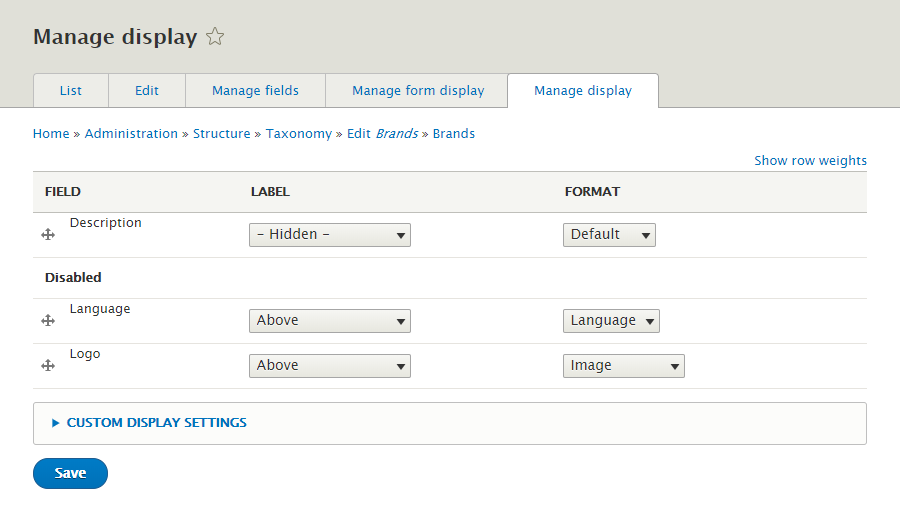
Step 4: Go to Brands taxonomy, click Manage display tab:
Then, add terms for each vocabulary
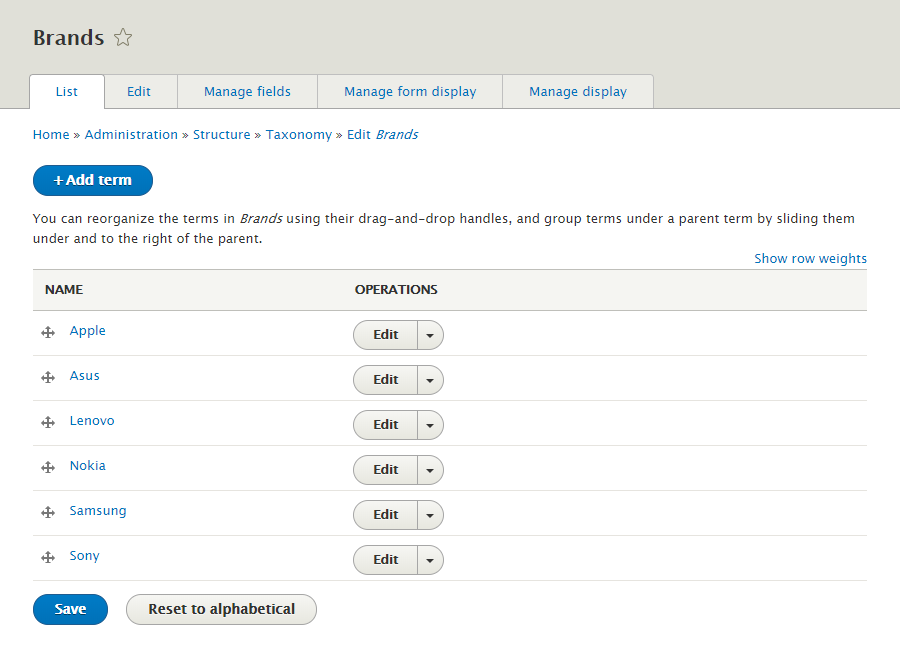
Step 5: Terms of Brands:
Set following properties for each term of Brands:
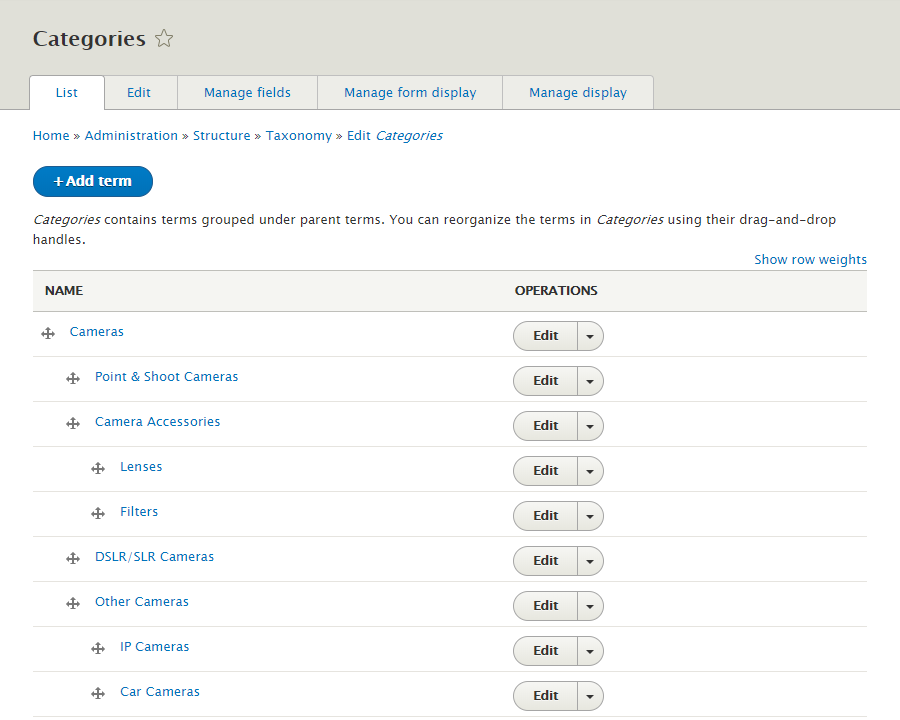
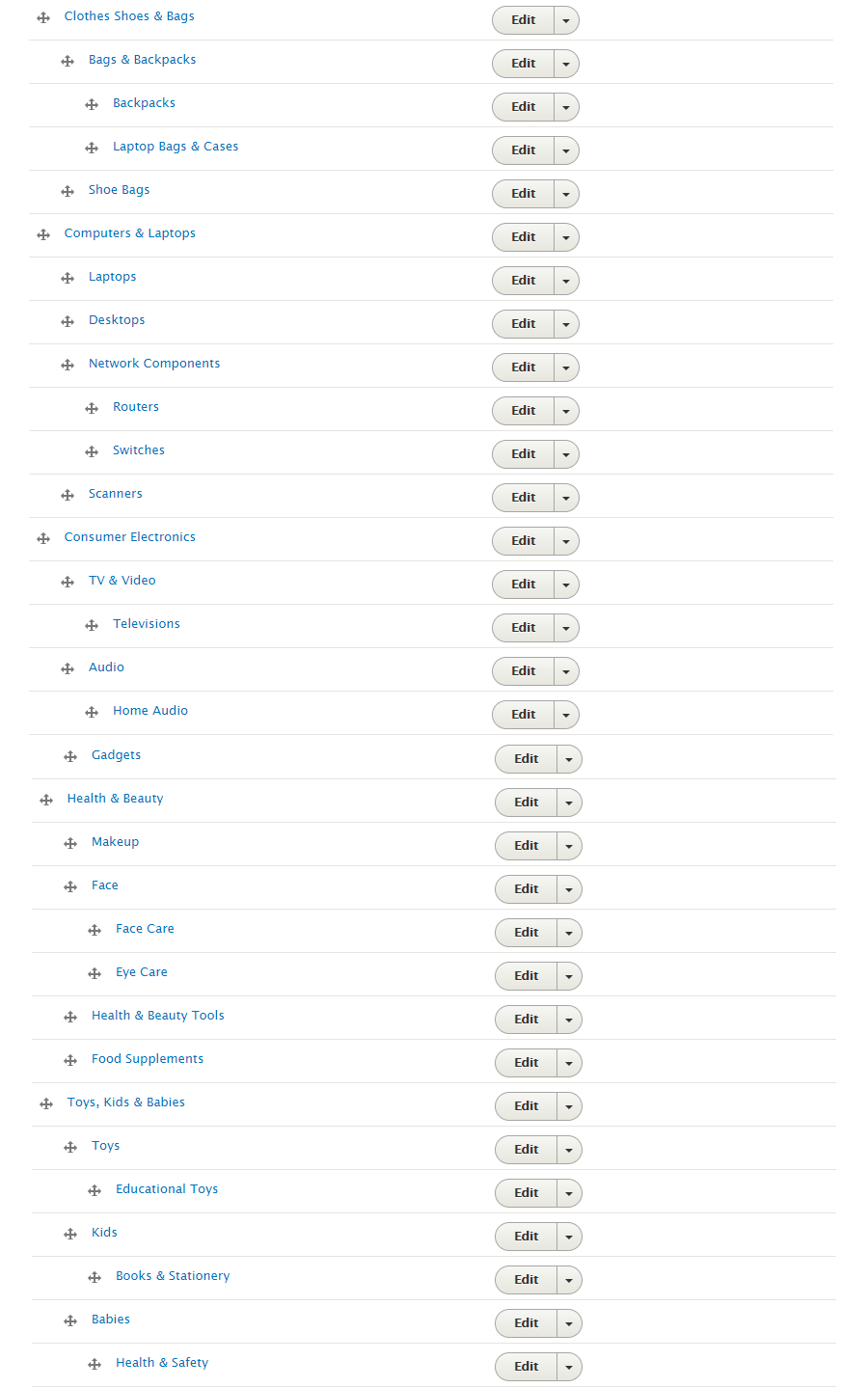
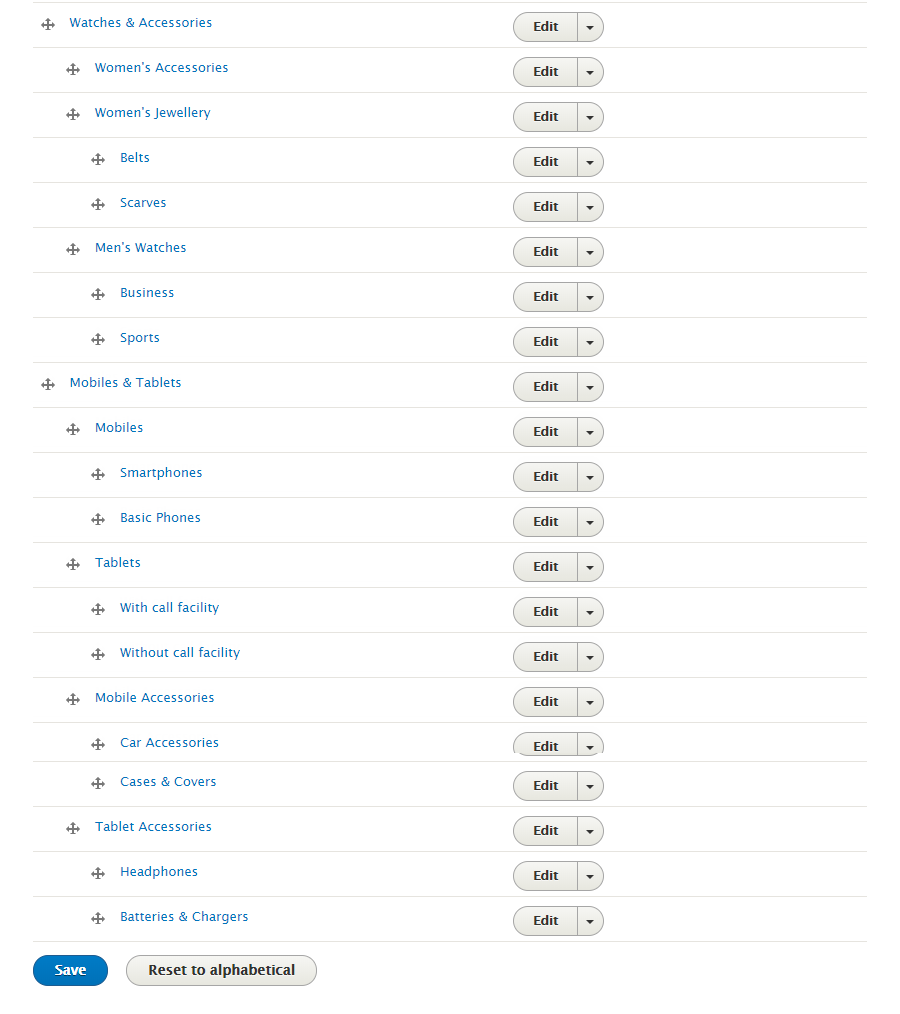
Step 7: Terms of Categories:
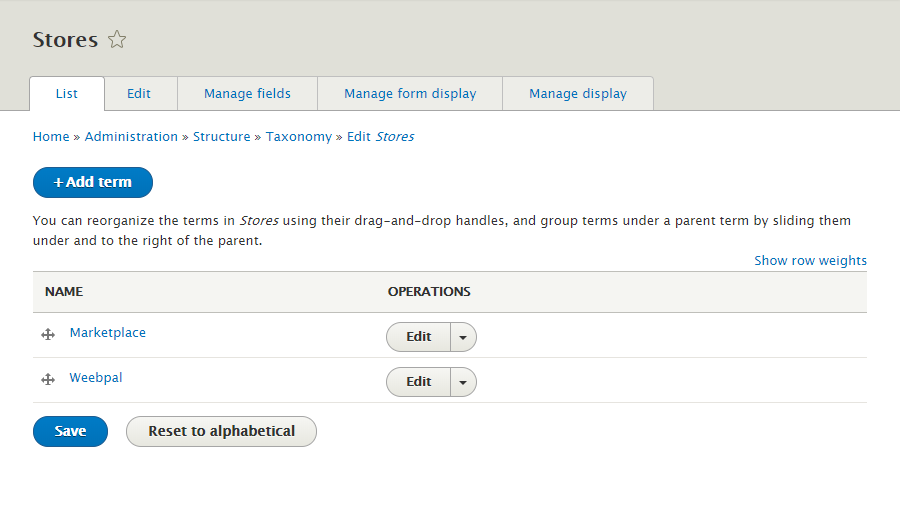
Step 8: Terms of Stores:
Note: See this guide to get more details about taxonomy configuration
Media configuration
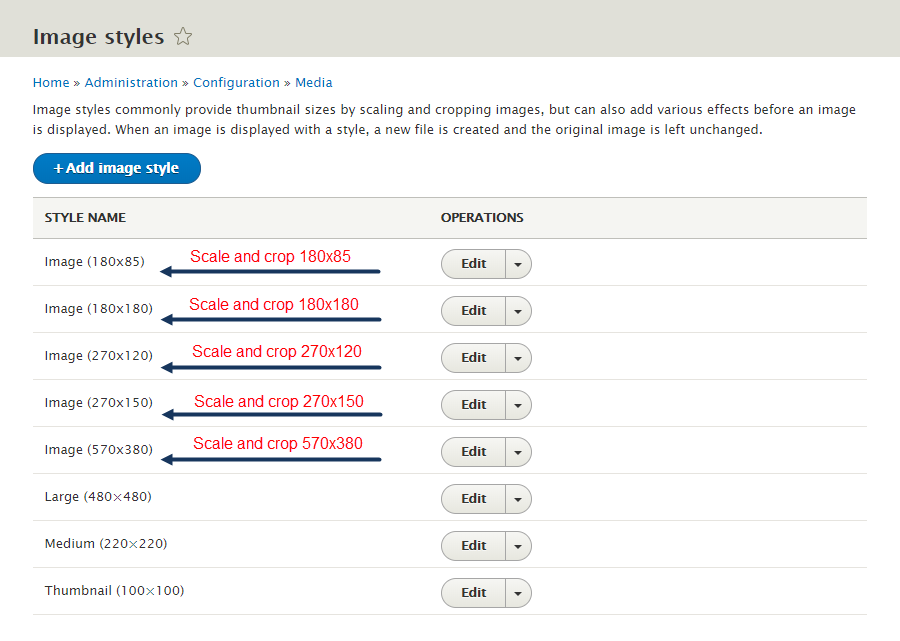
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Content Type Configurations
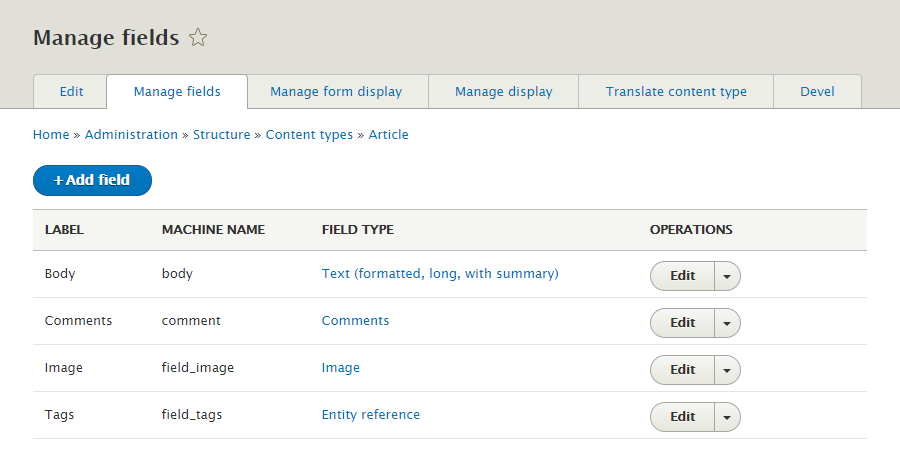
Modify Article type
Step 1: Navigate to Structure > Content Type > Article. In Article, go to Manage fields tab, add following fields:
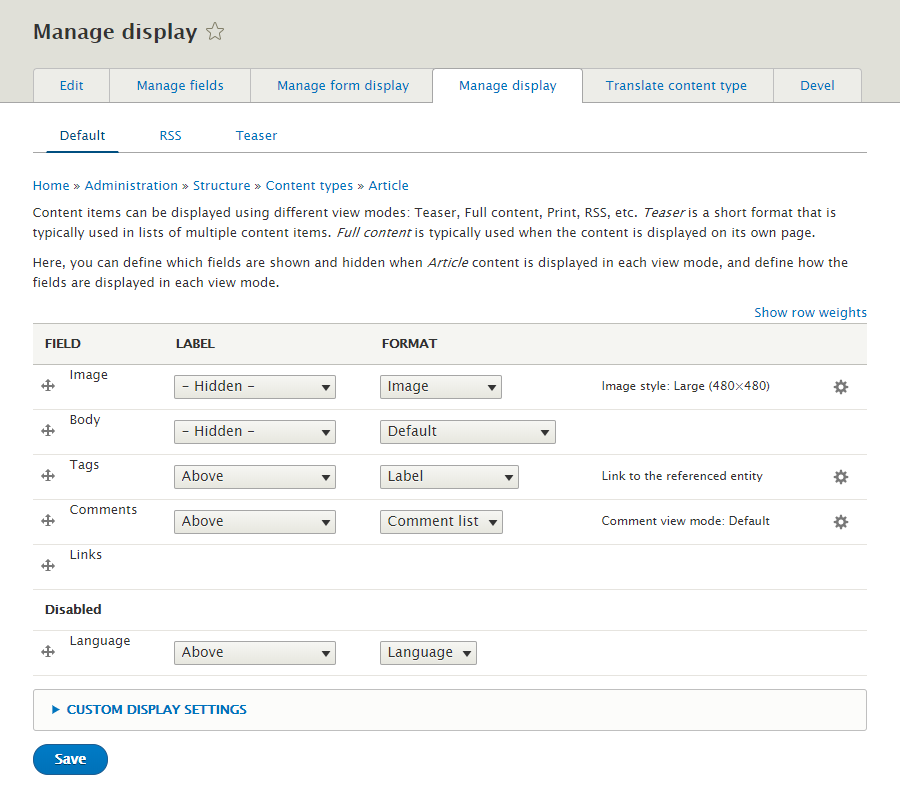
Step 2: Go to Manage display tab > Default tab, set following properties:
Step 3: Click Save button
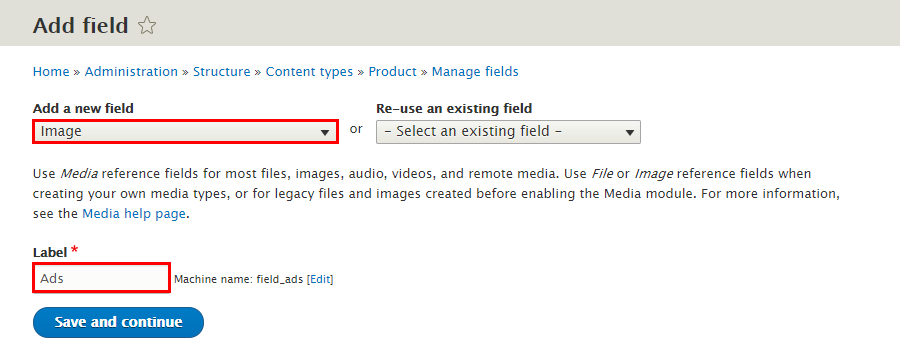
Create Ads type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Ads type
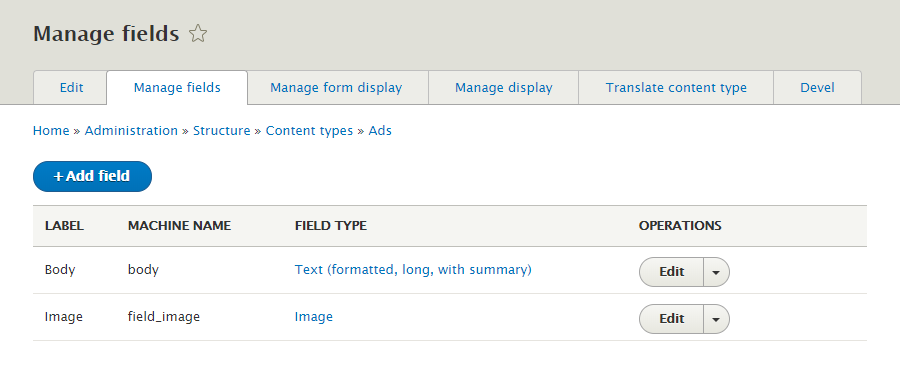
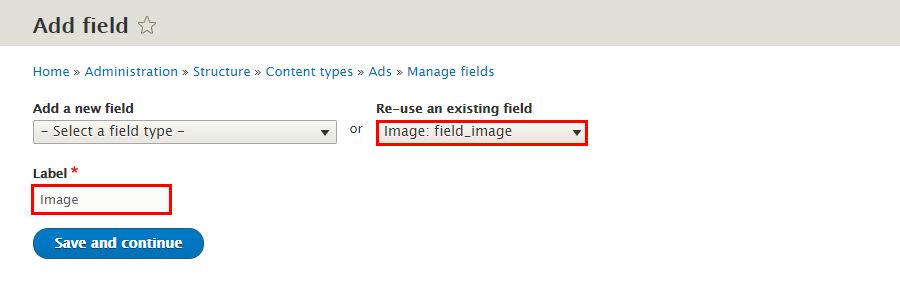
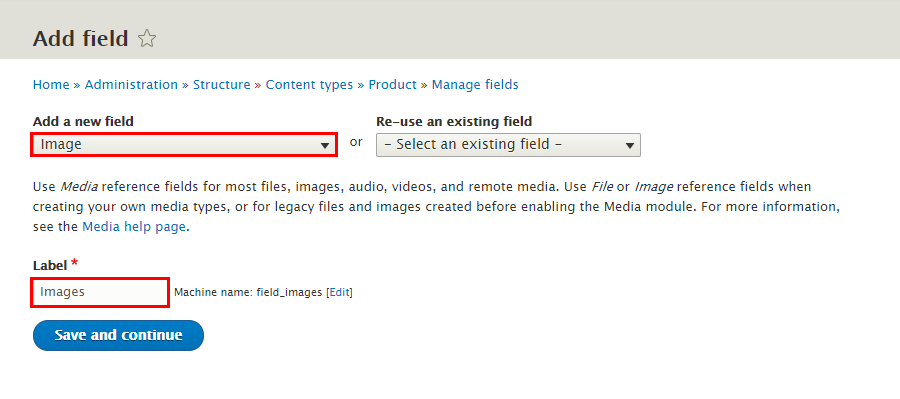
Step 3: Click Save and manage fields button, then add following fields:
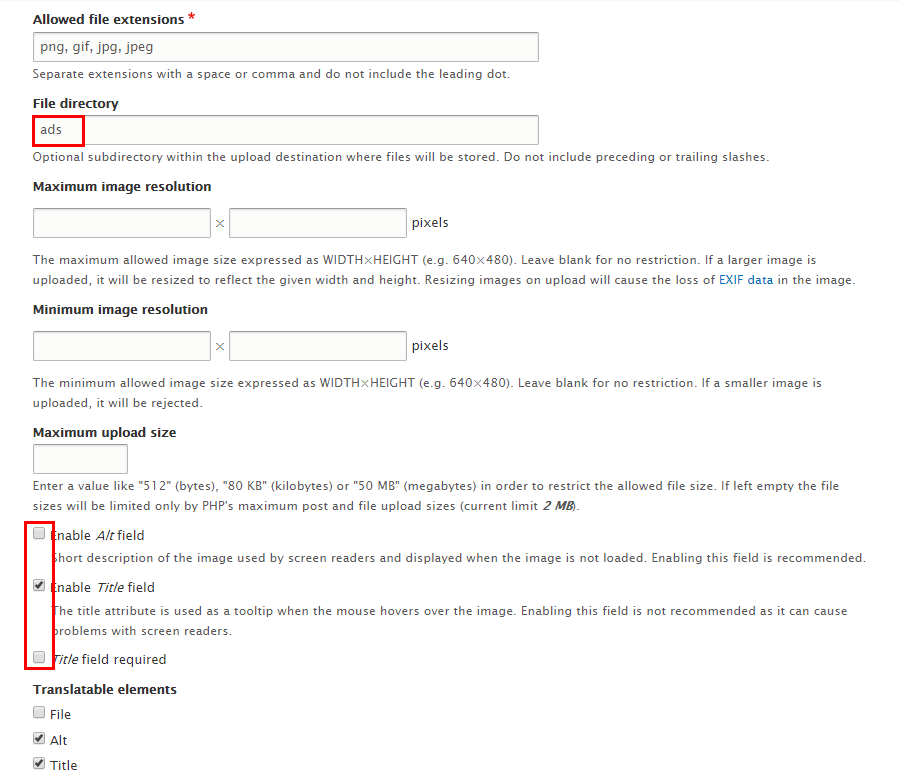
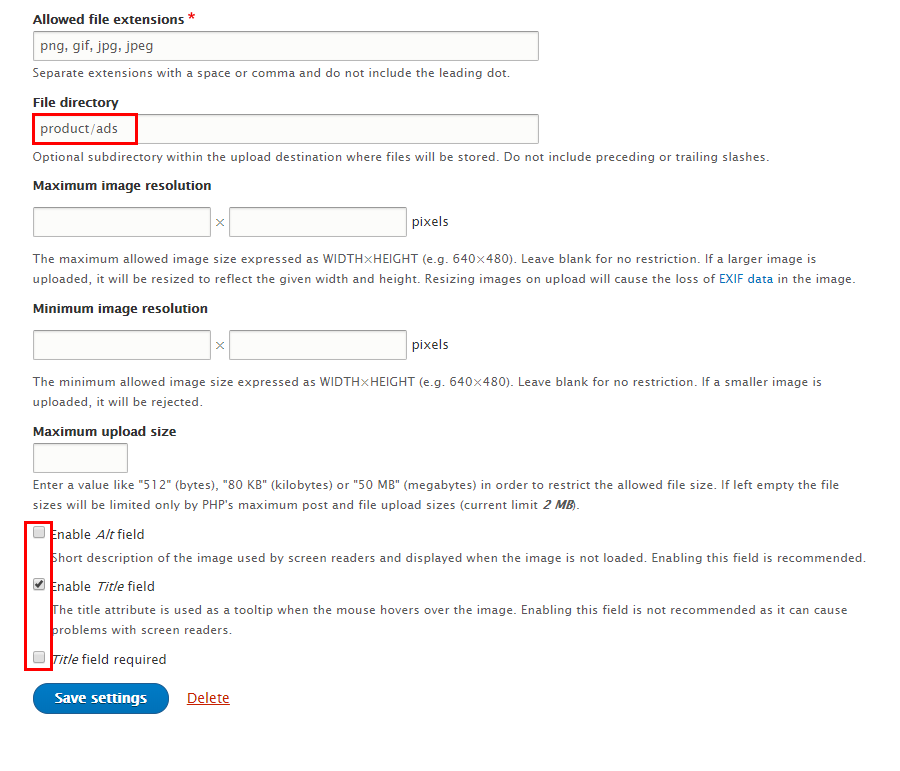
Step 4: Set properties for Image field
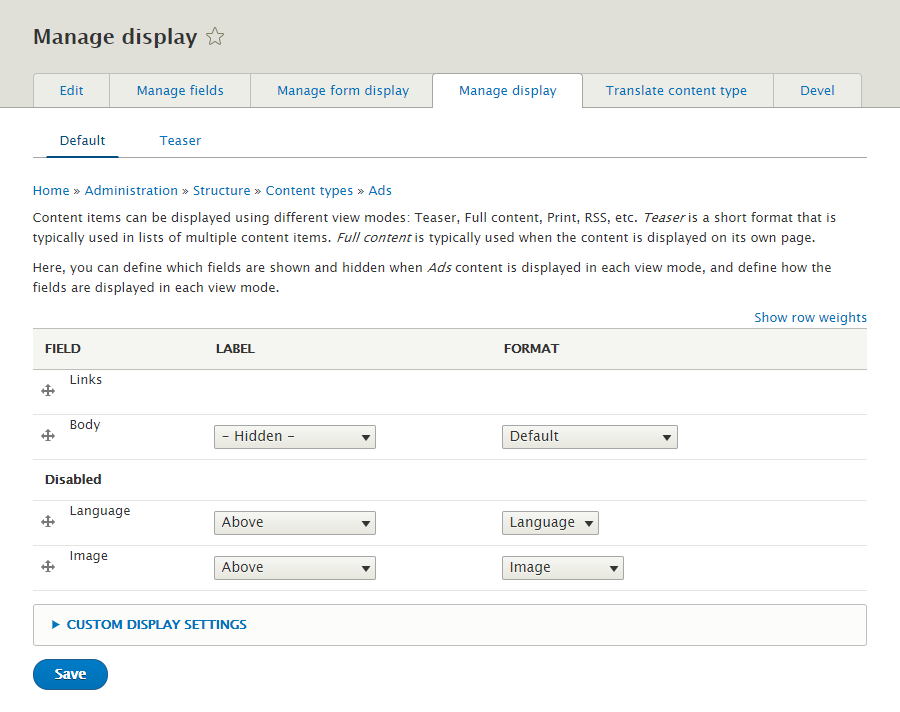
Step 5: Go to Manage display tab > Default tab, set following properties:
Step 6: Click Save button
Create Cart type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Cart type
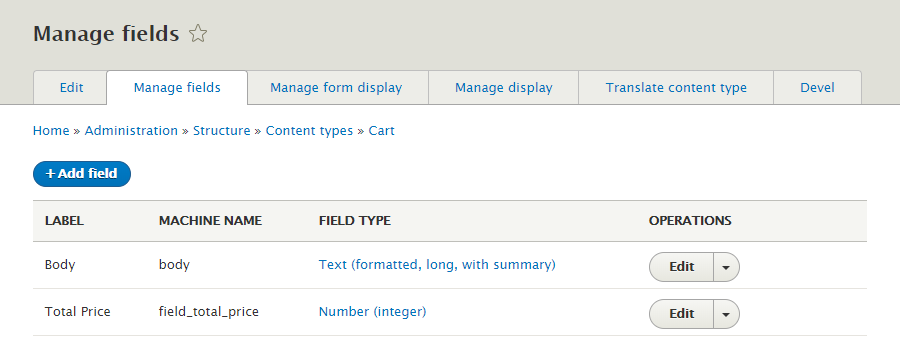
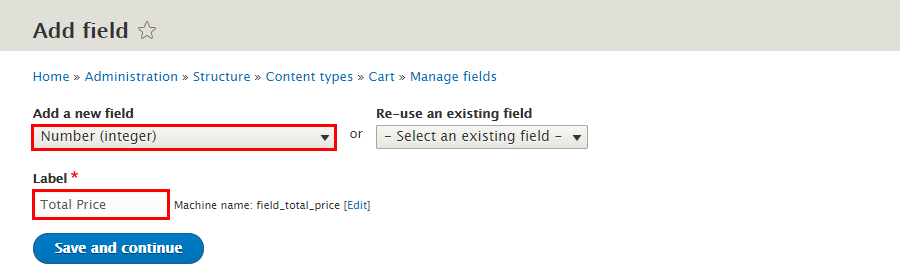
Step 3: Click Save and manage fields button, then add following fields:
Step 4: Set properties for Total Price field
Step 5: Click Save button
Create Product type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Product type
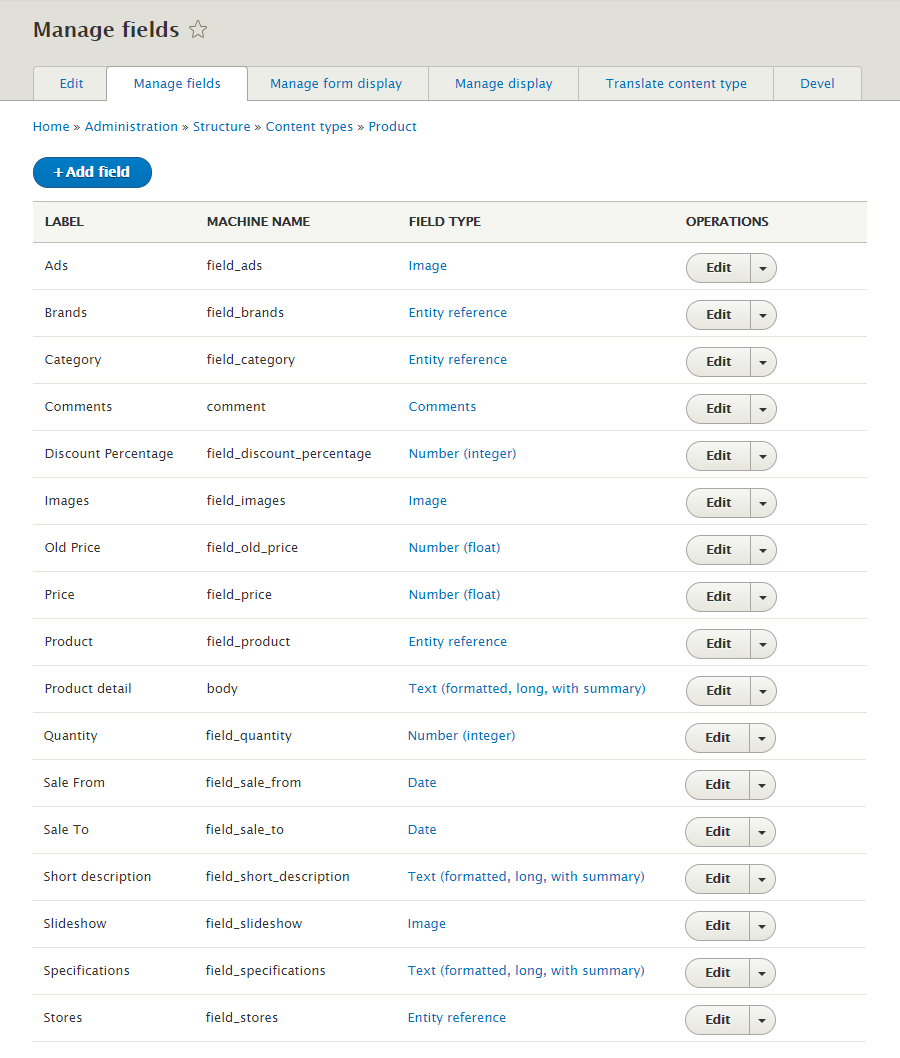
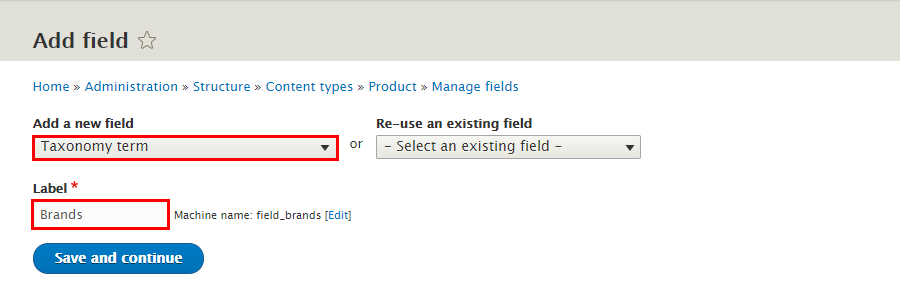
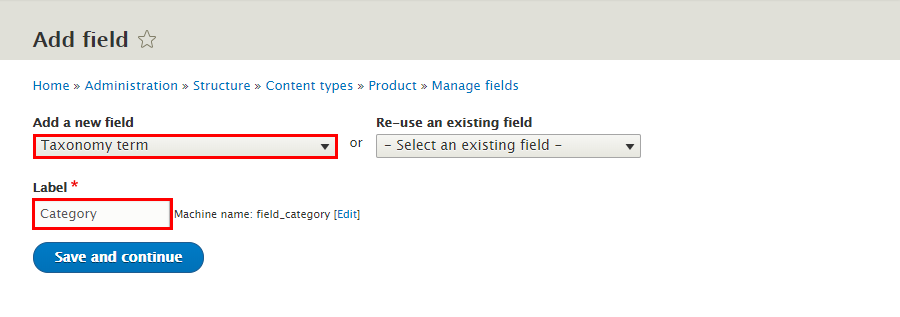
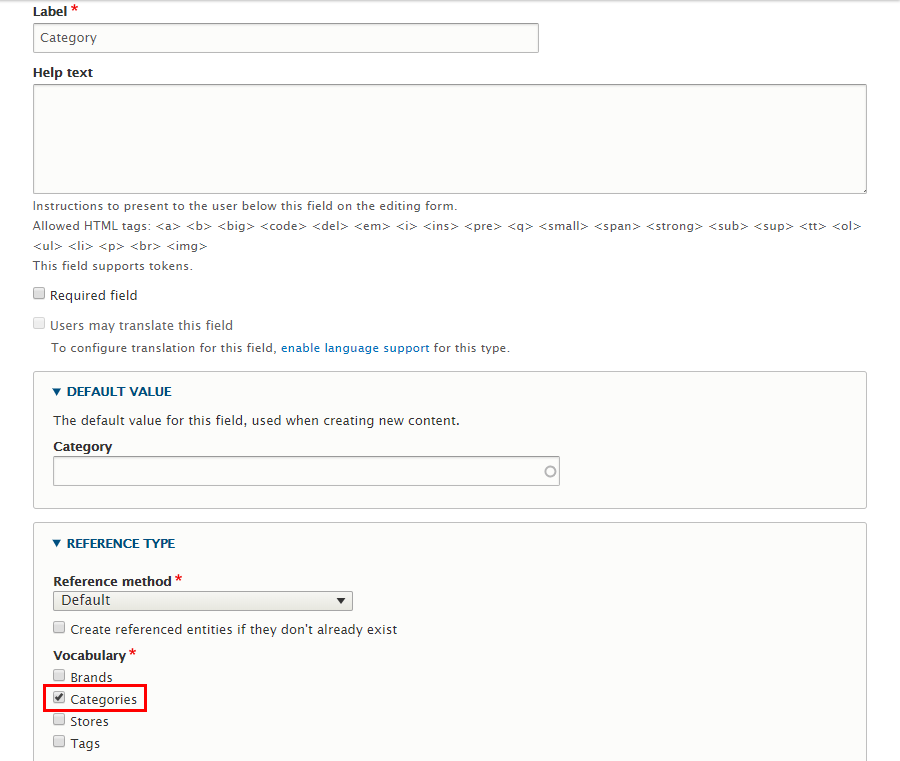
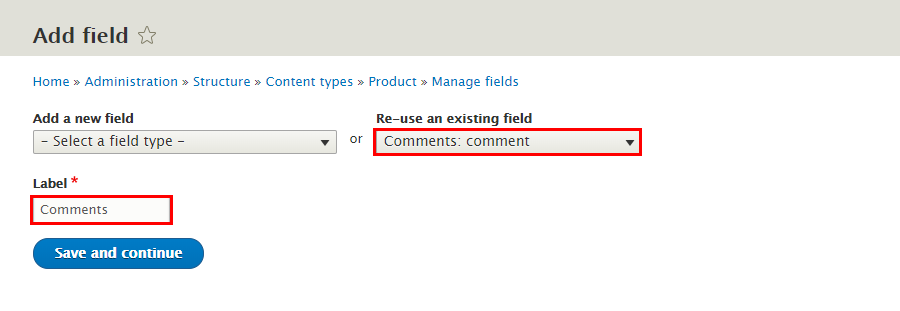
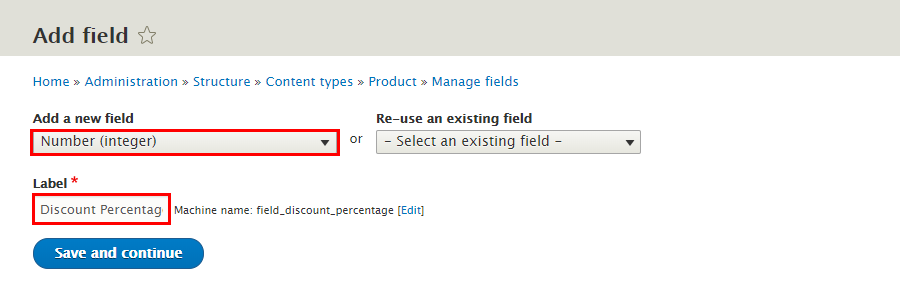
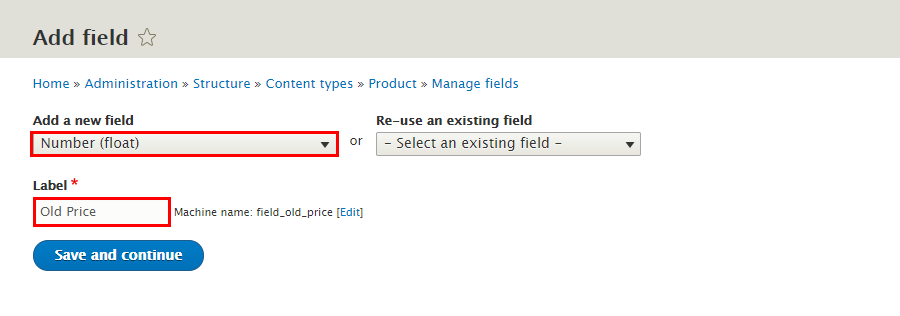
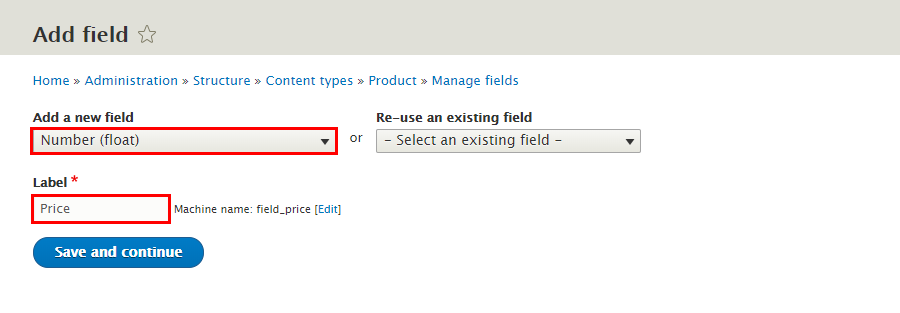
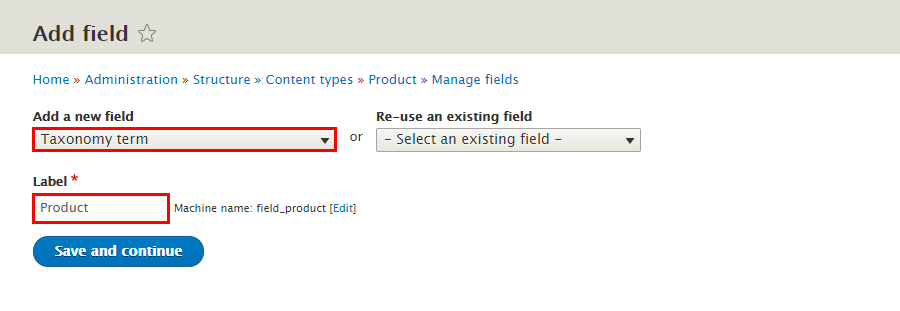
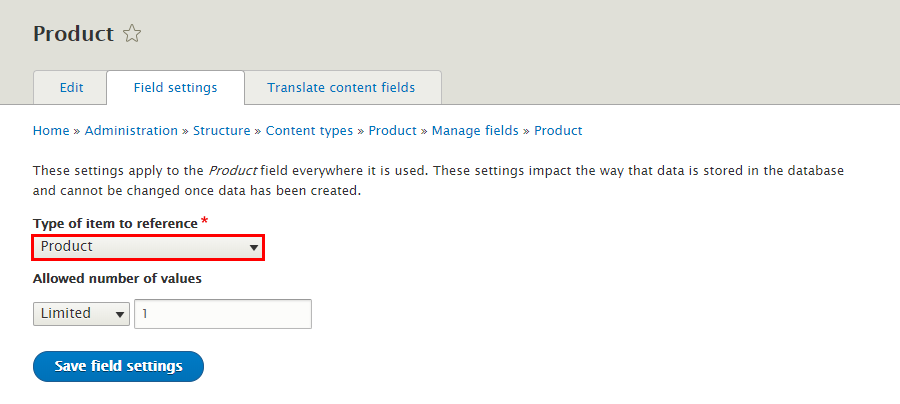
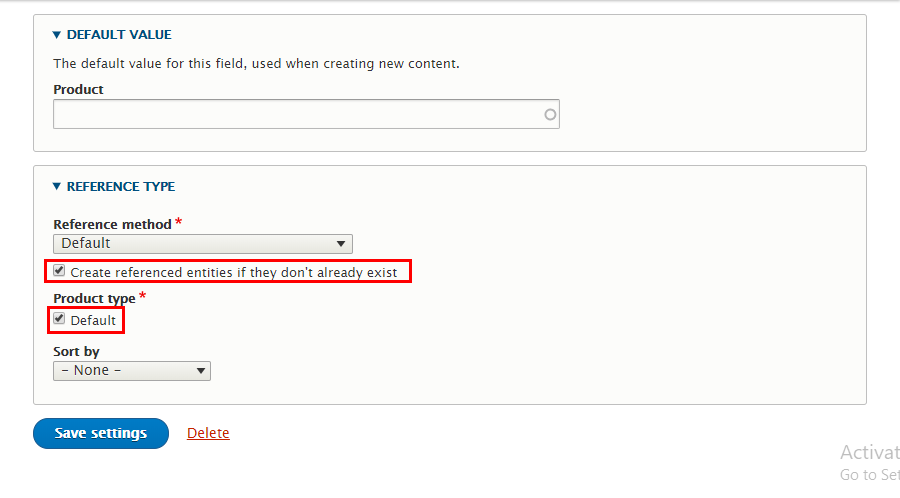
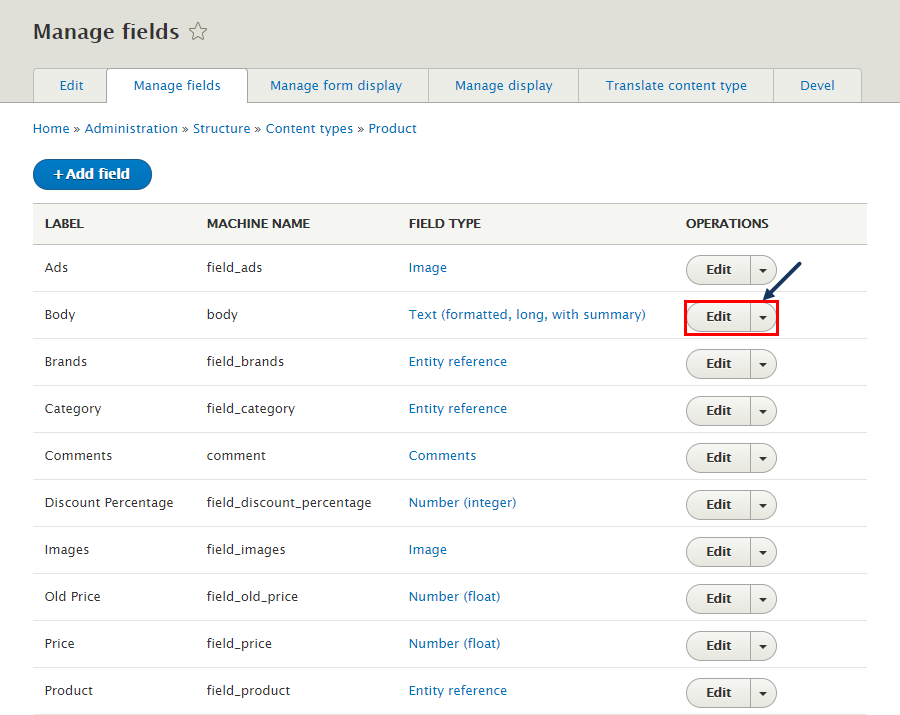
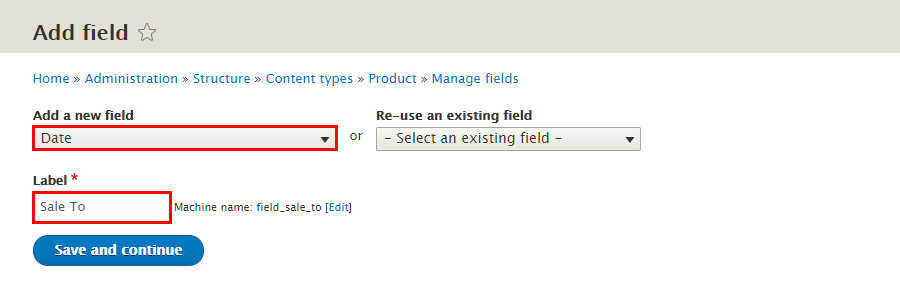
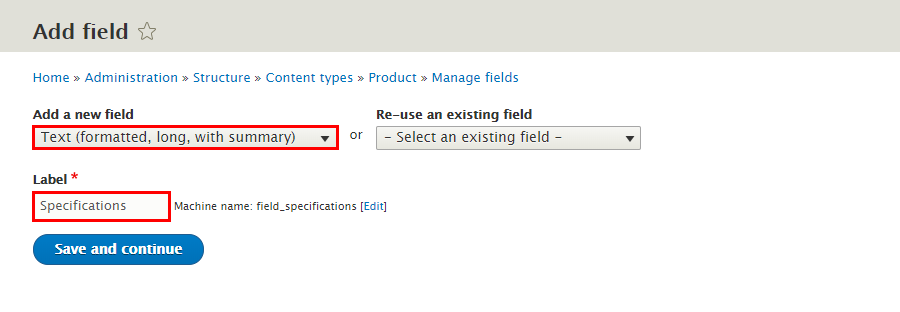
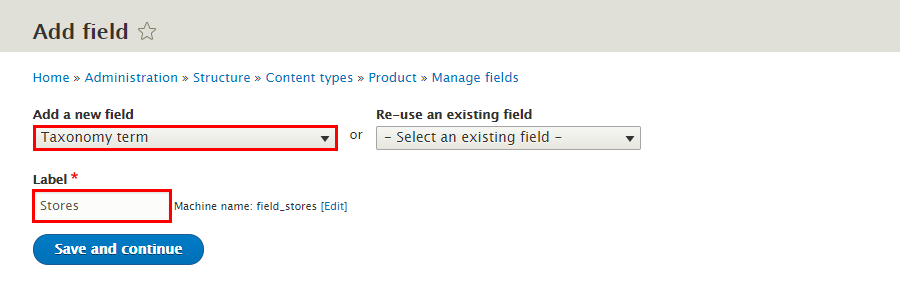
Step 3: Click Save and manage fields button, then add following fields:
Step 4: Set properties for Ads field
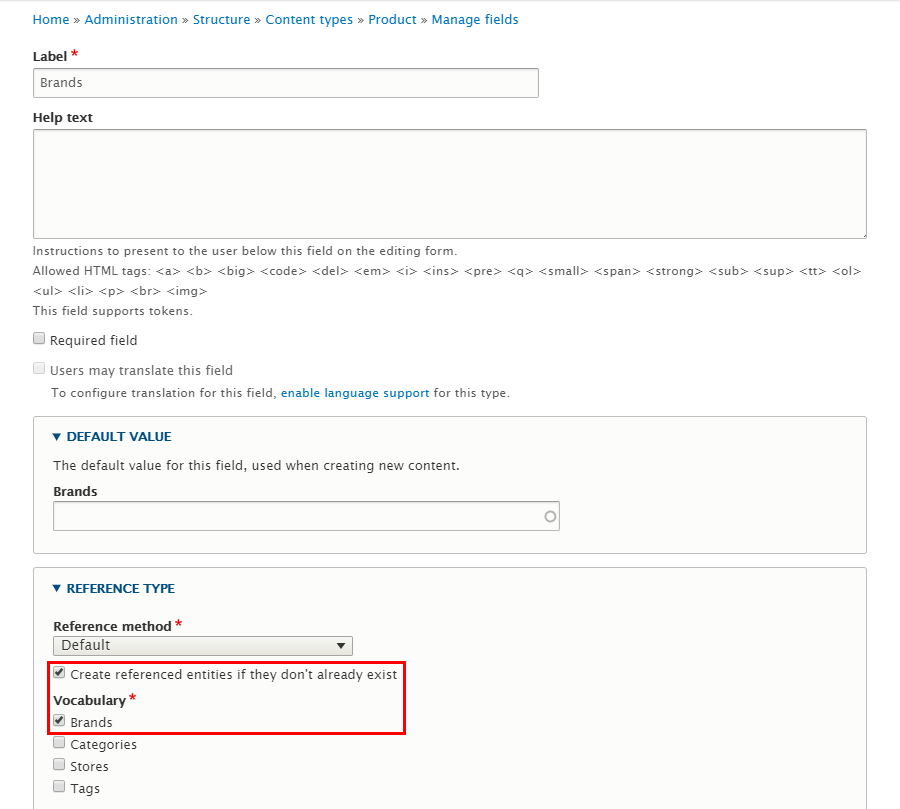
Step 5: Set properties for Brands field
Step 6: Set properties for Category field
Step 7: Set properties for Comments field
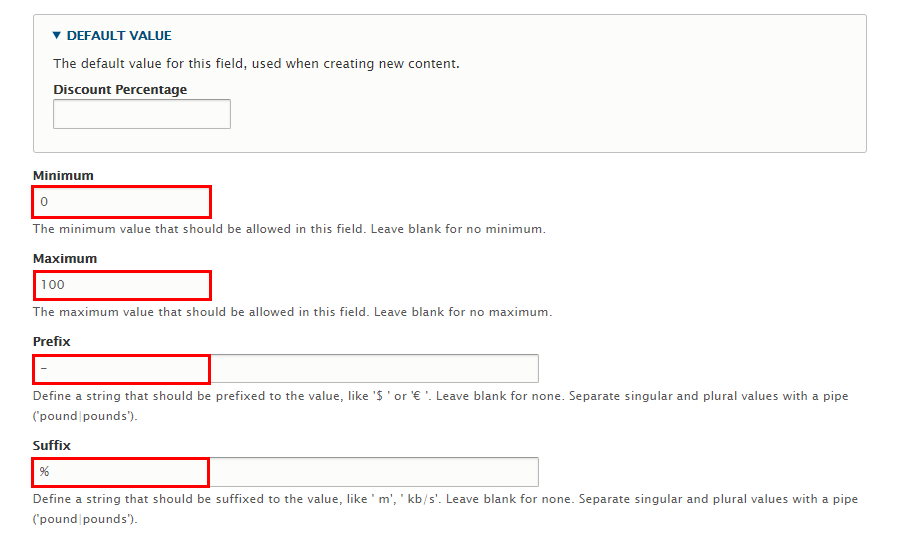
Step 8: Set properties for Discount Percentage field
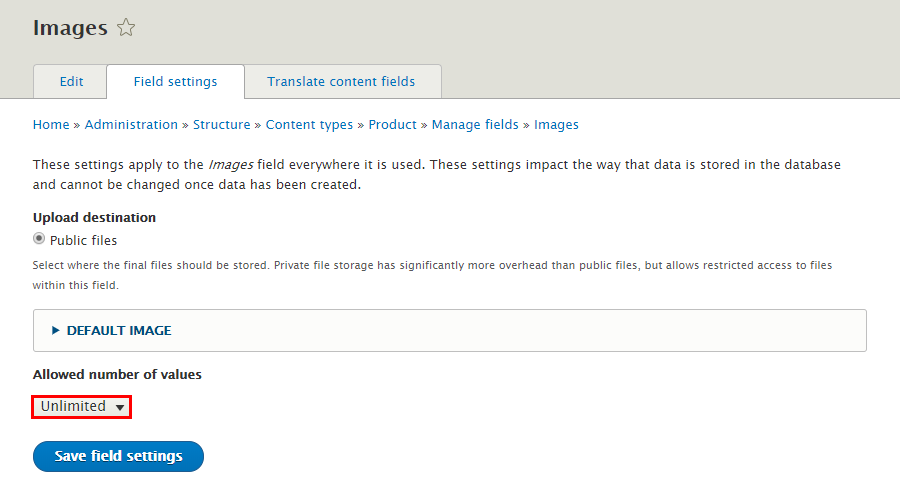
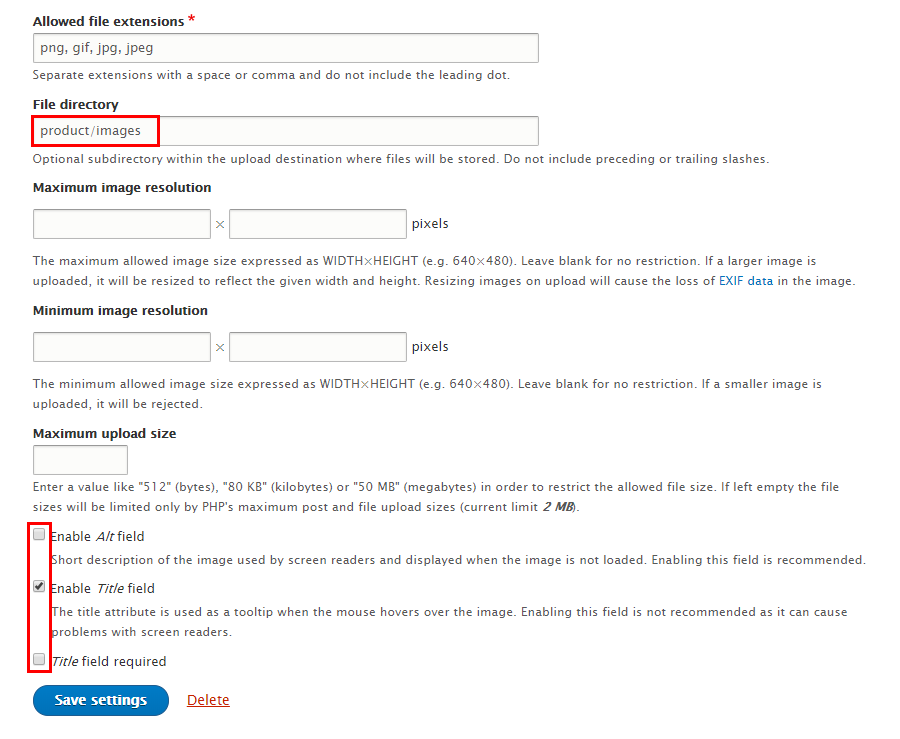
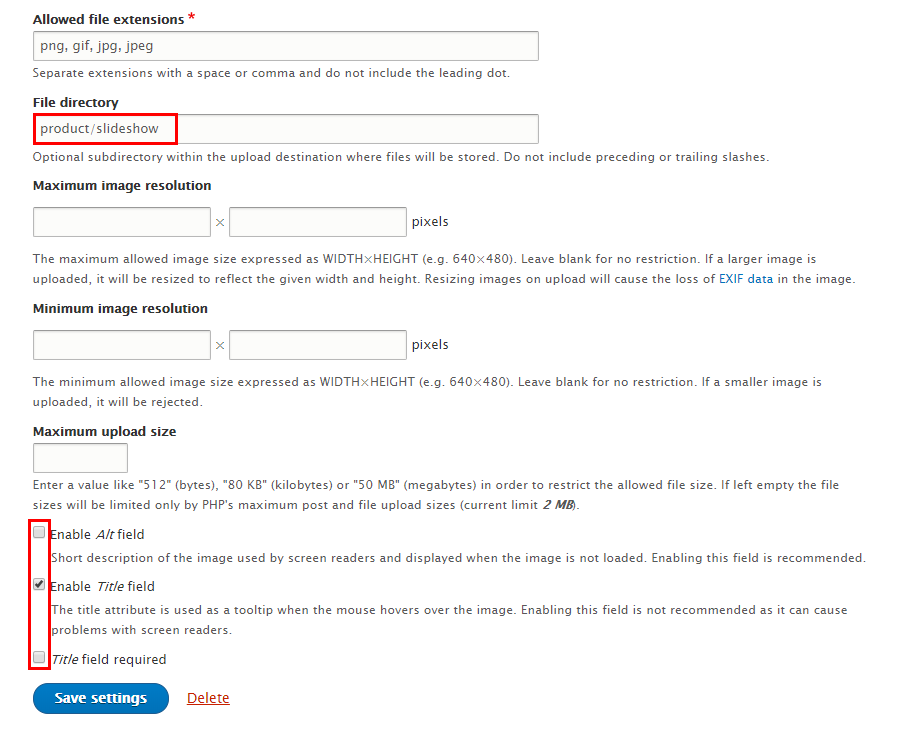
Step 9: Set properties for Images field
Step 10: Set properties for Old Price field
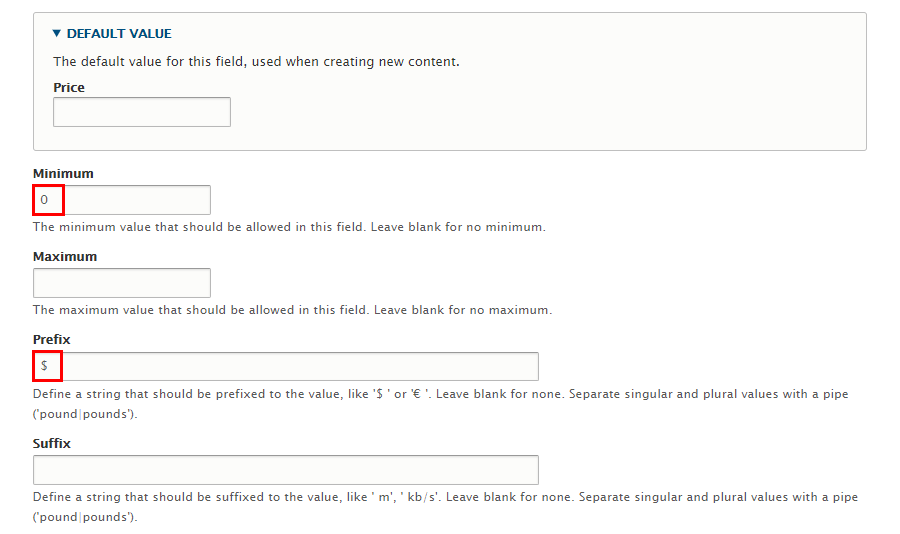
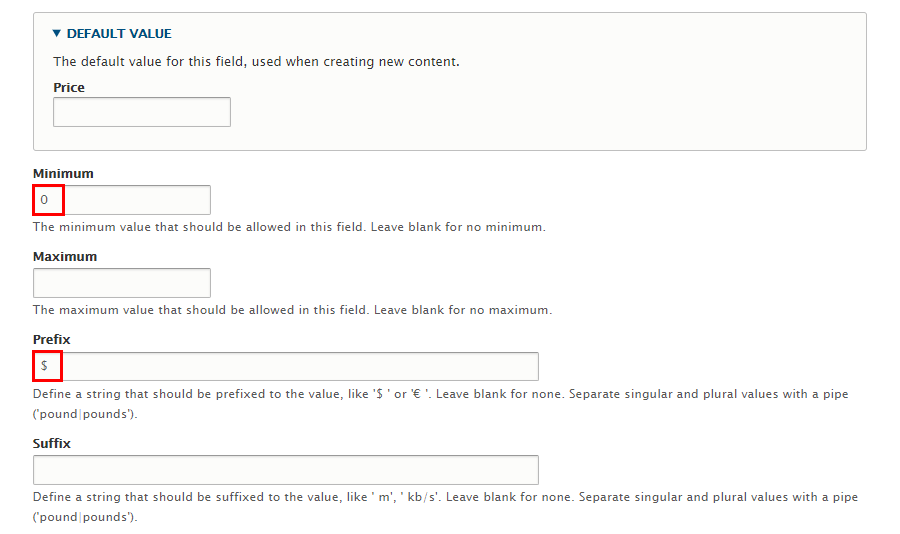
Step 11: Set properties for Price field
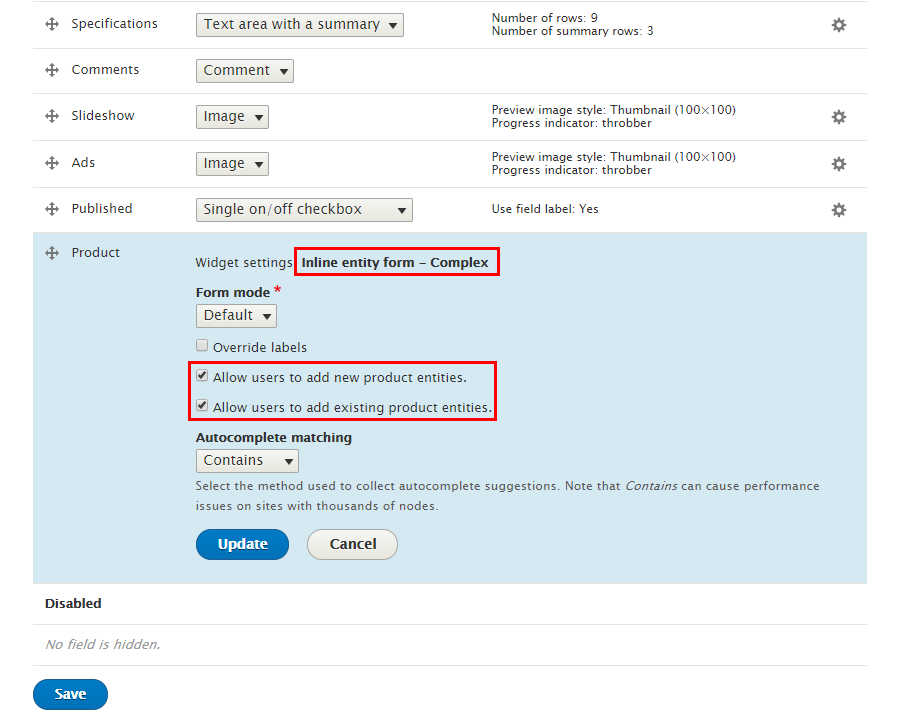
Step 12: Set properties for Product field
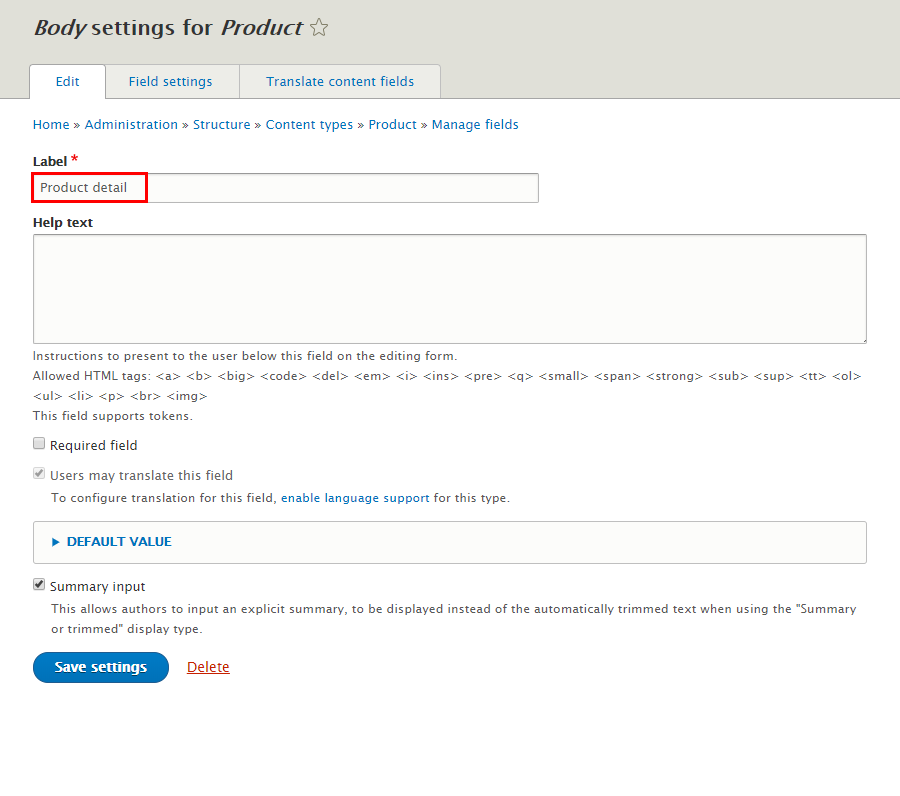
Step 13: Set properties for Product detail field
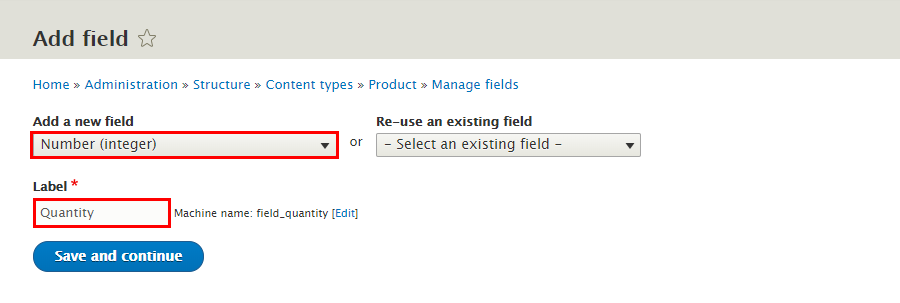
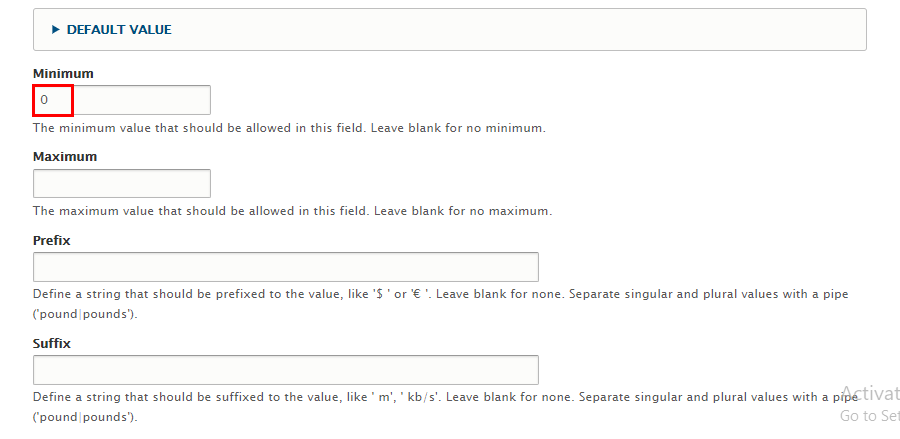
Step 14: Set properties for Quantity field
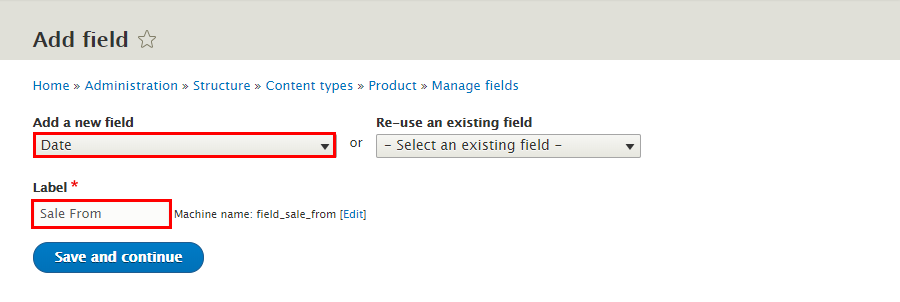
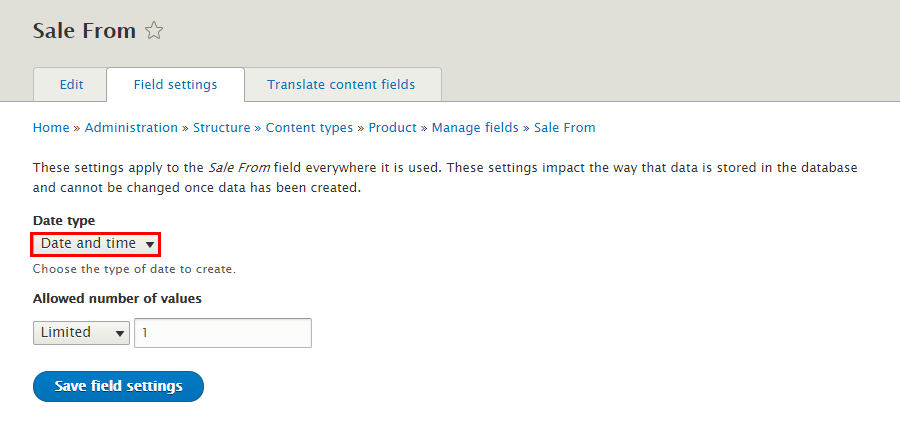
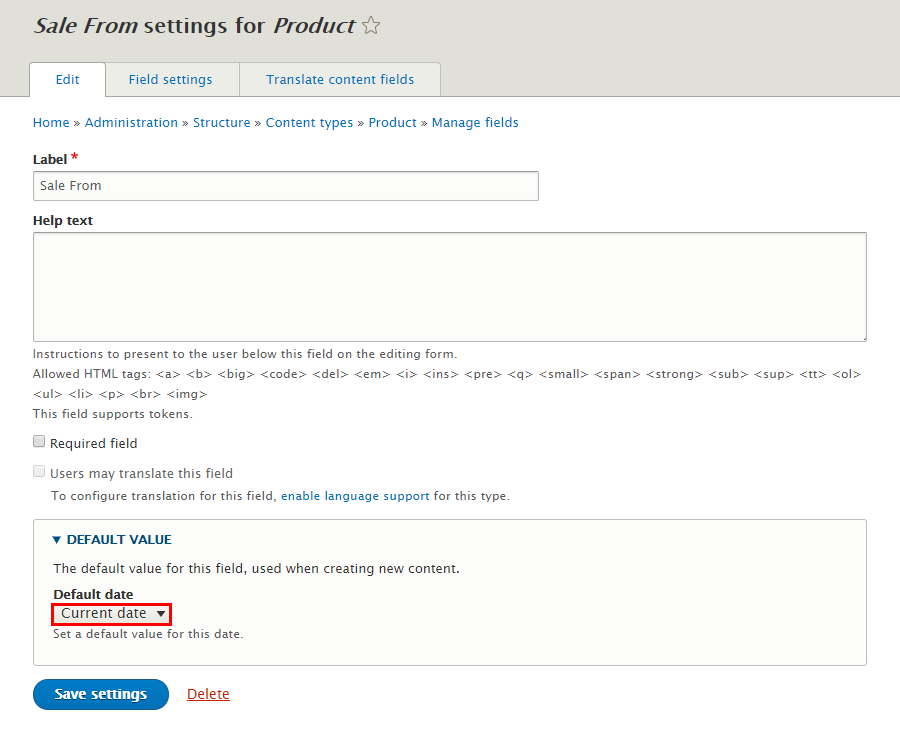
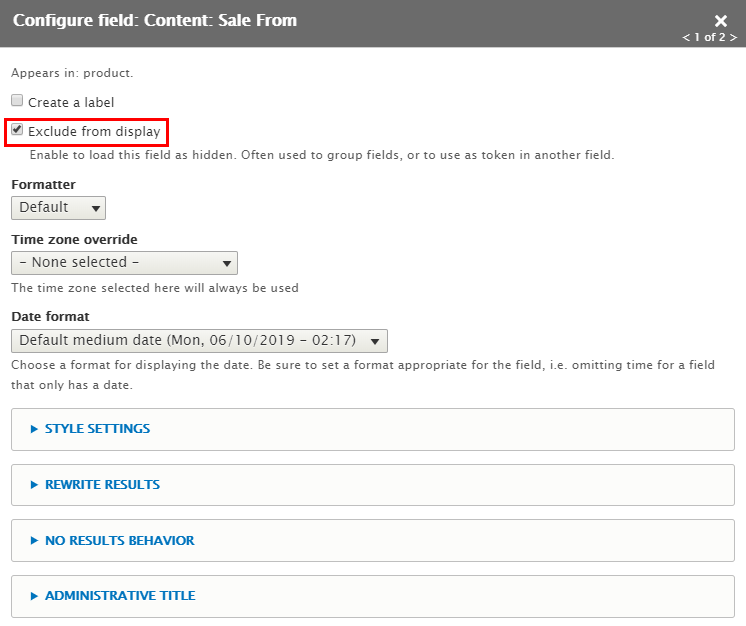
Step 15: Set properties for Sale From field
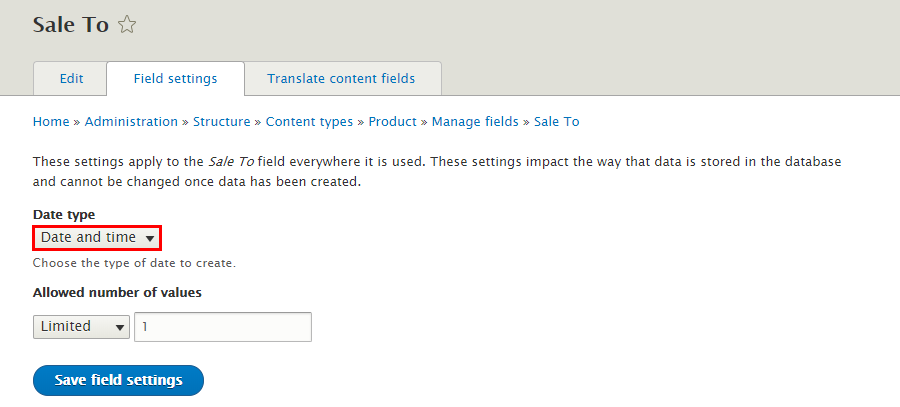
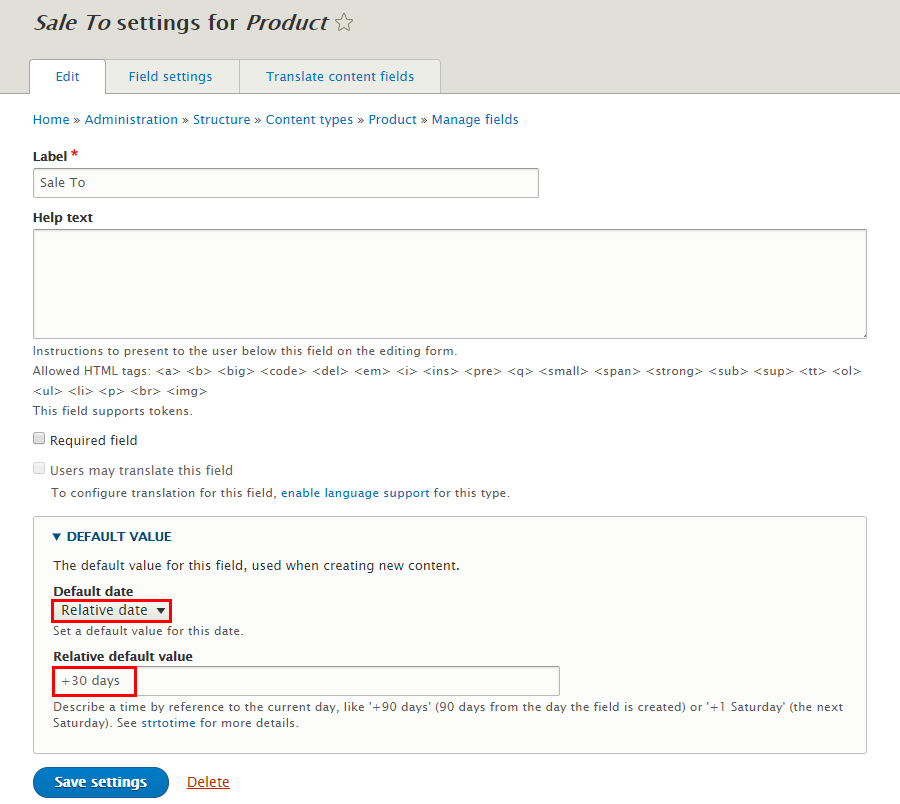
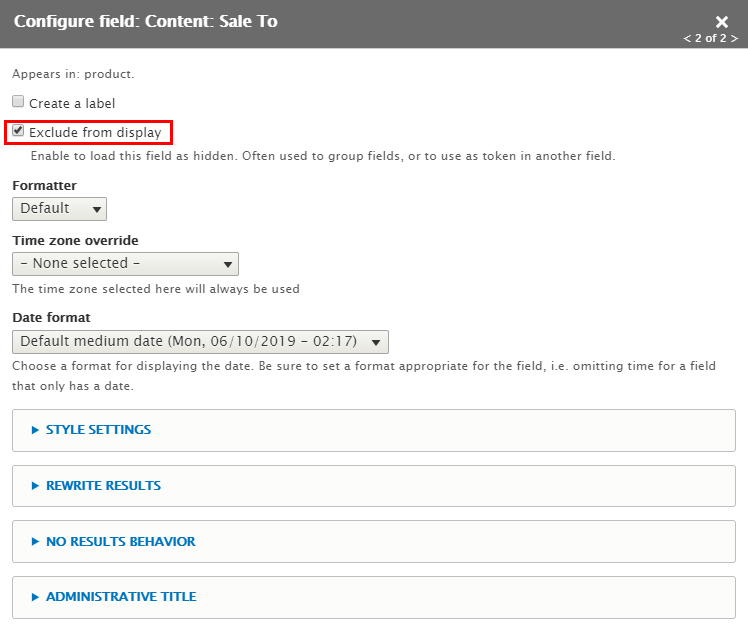
Step 16: Set properties for Sale To field
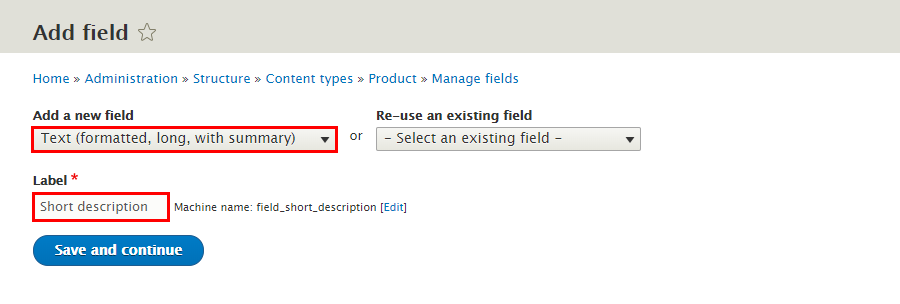
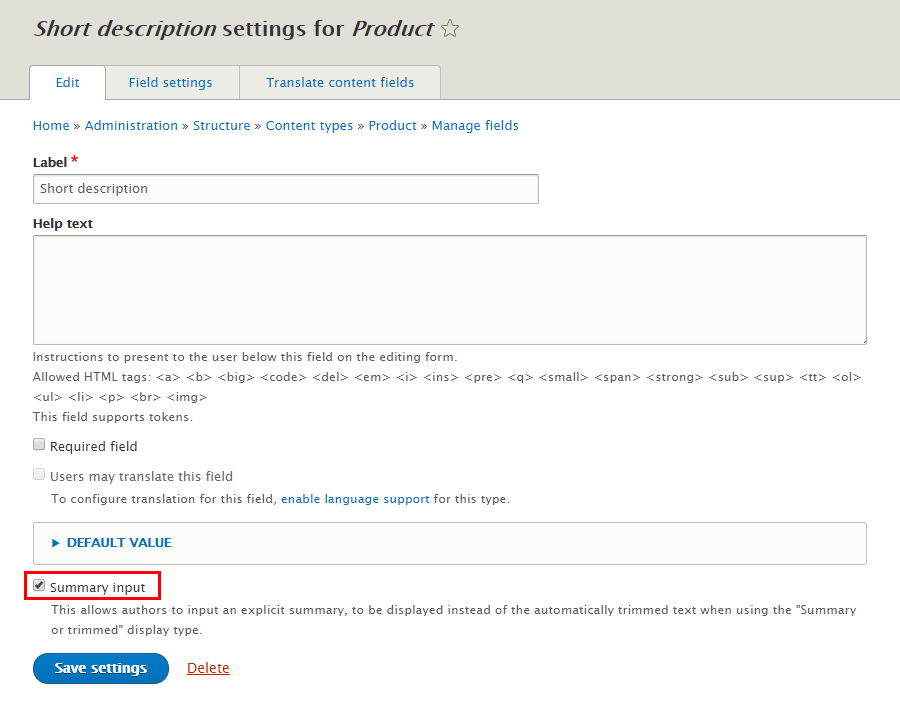
Step 17: Set properties for Short description field
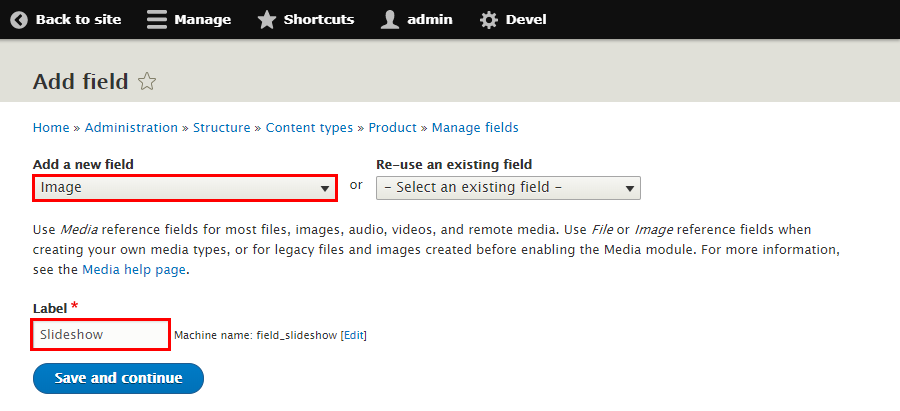
Step 18: Set properties for Slideshow field
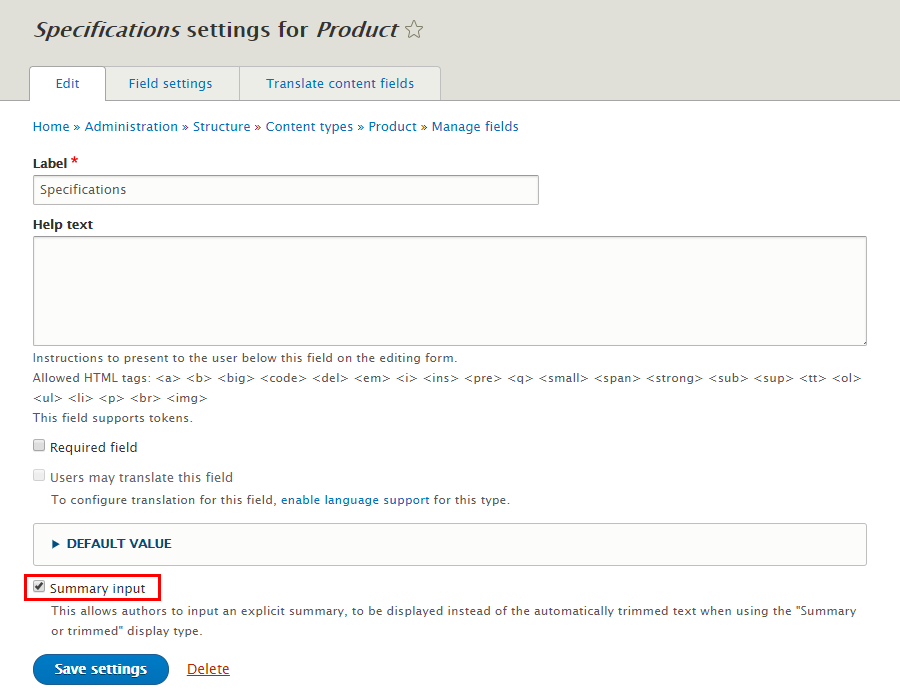
Step 19: Set properties for Specifications field
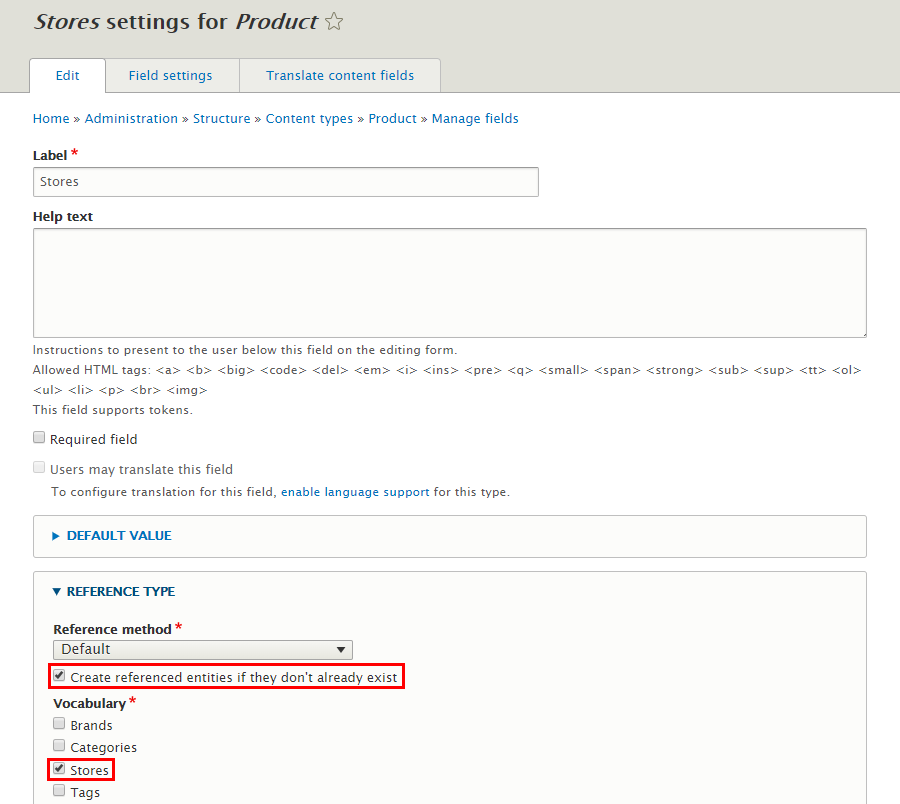
Step 20: Set properties for Stores field
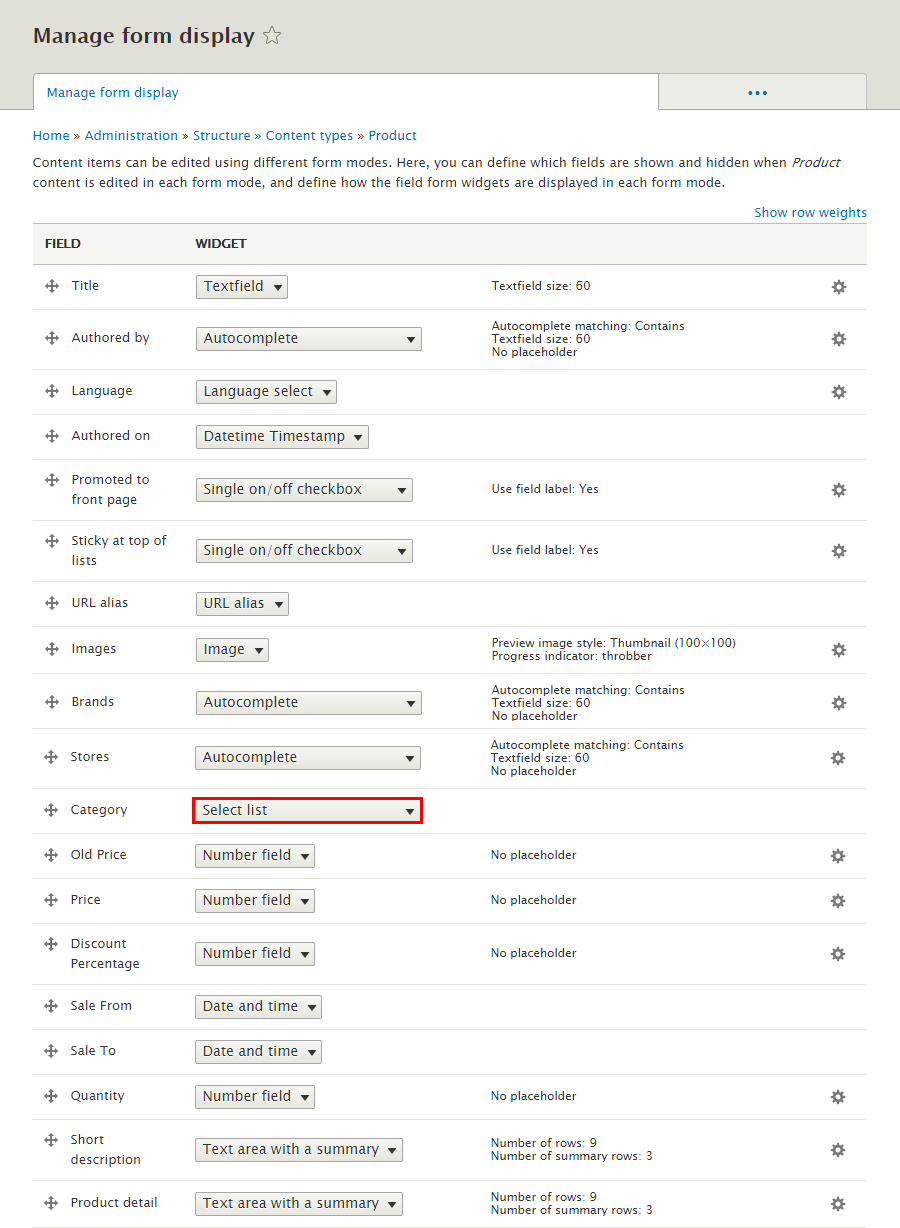
Step 21: Go to Manage form display set following properties:
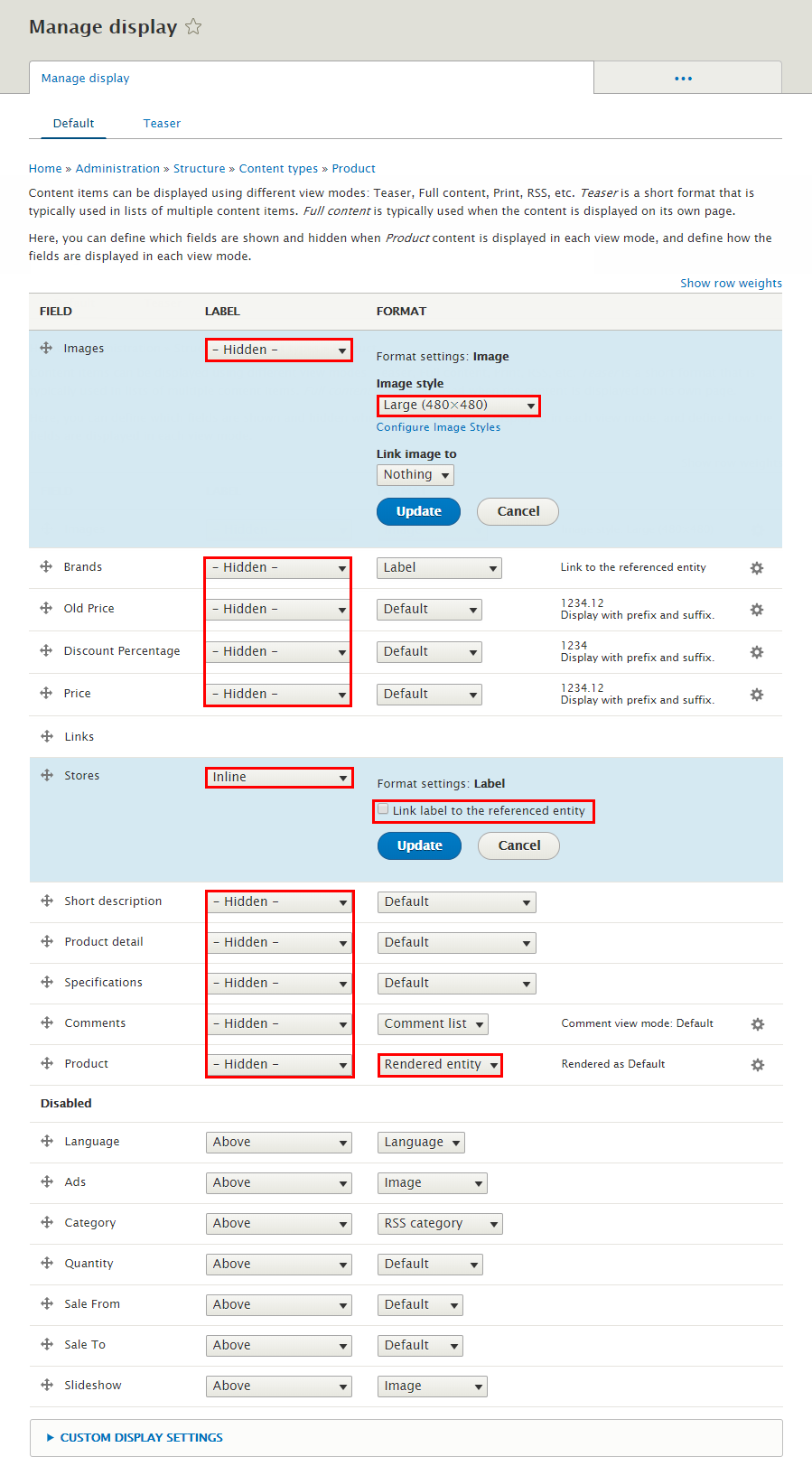
Step 22: Go to Manage display tab > Default tab, set following properties:
Step 23: Click Save button
Store Configurations
Currencies configurations
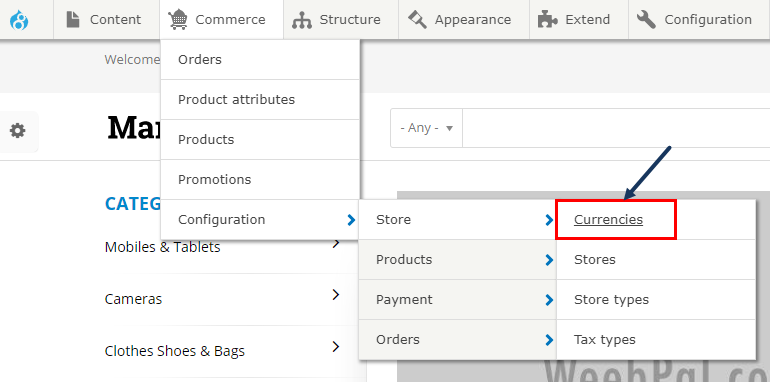
Step 1: Navigate to Commerce > Configuration > Store > Currencies
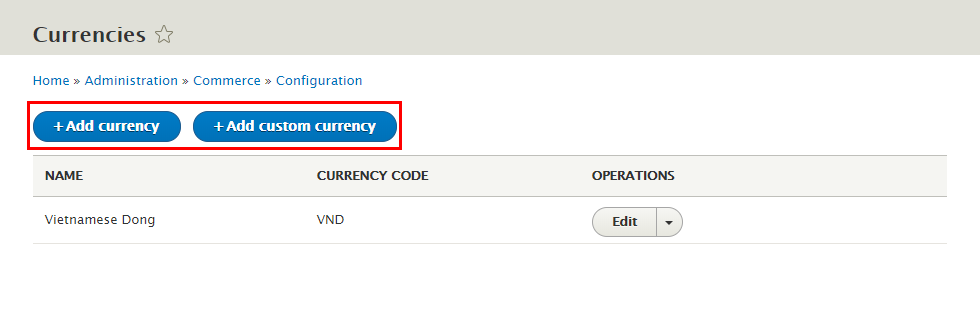
Step 2: At Currencies page, add Currency items these 2 ways bellow:
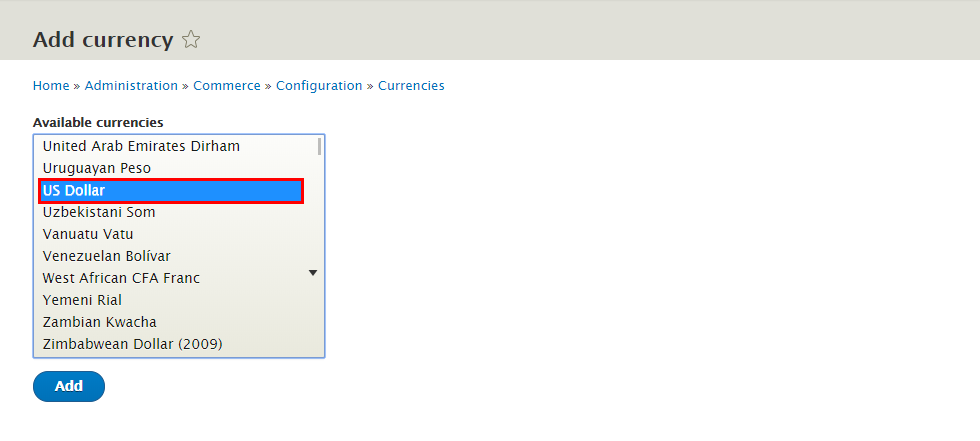
Step 3: Click Add currency button to create curency item
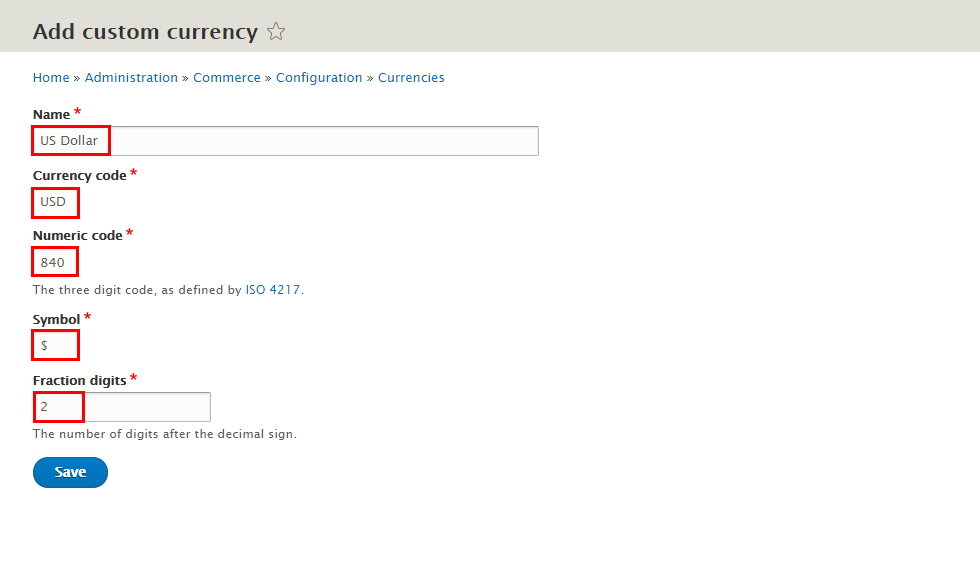
Step 4: Click Add custom currency button to create curency item
Step 5: Click Save button
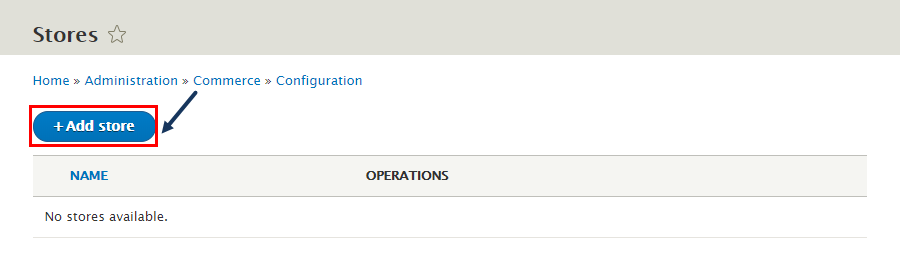
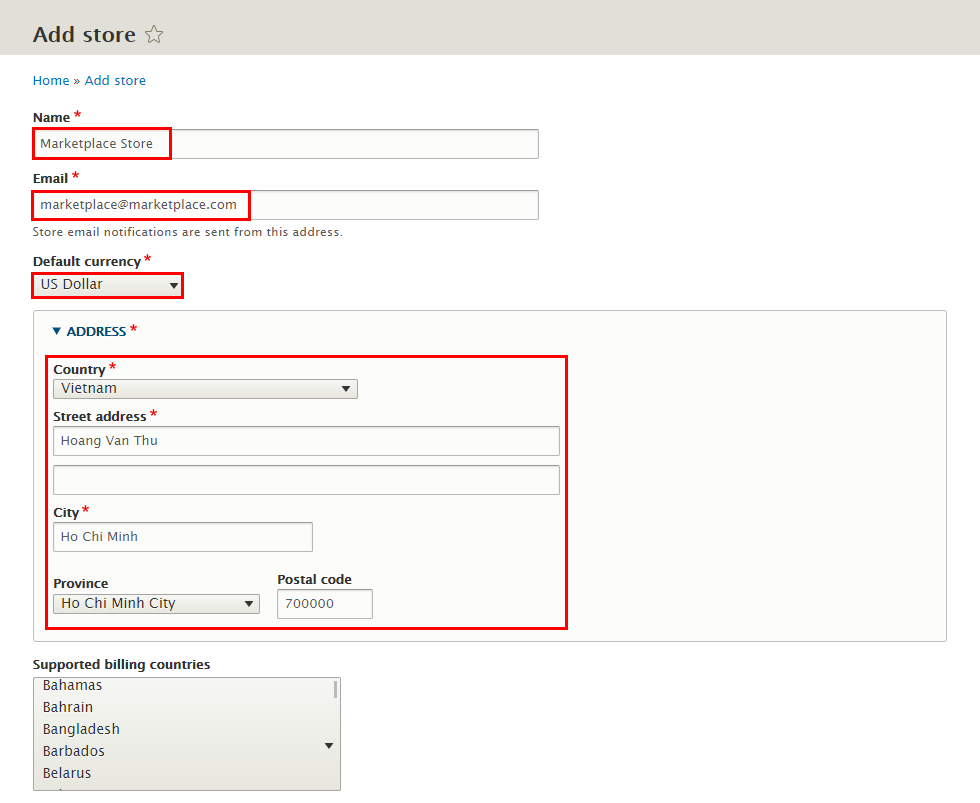
Store configurations
Product Configurations
Product type configurations
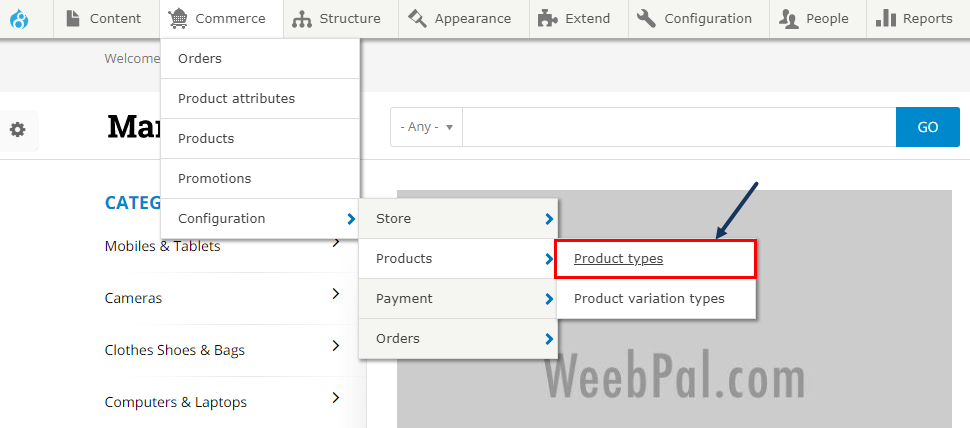
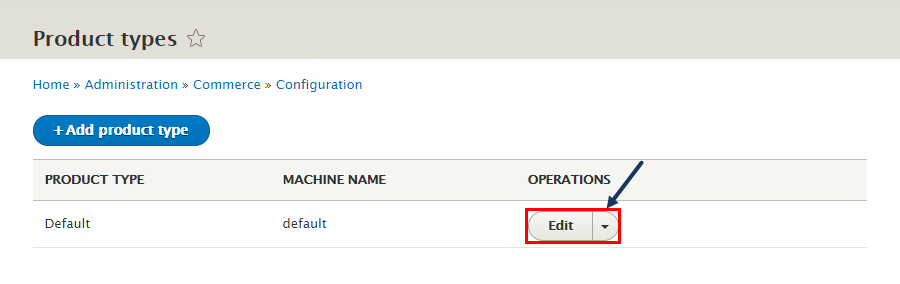
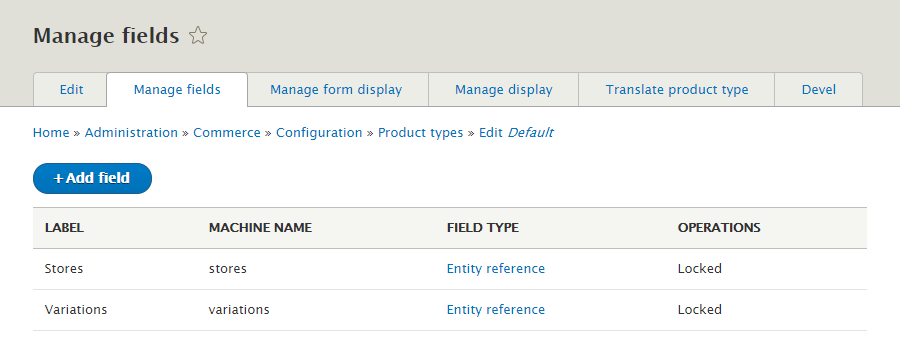
Step 1: Navigate to Commerce > Configuration > Product > Product type
Step 2: Edit Default product type to setting field
Step 3: Go to Manage fields tab and remove Body field
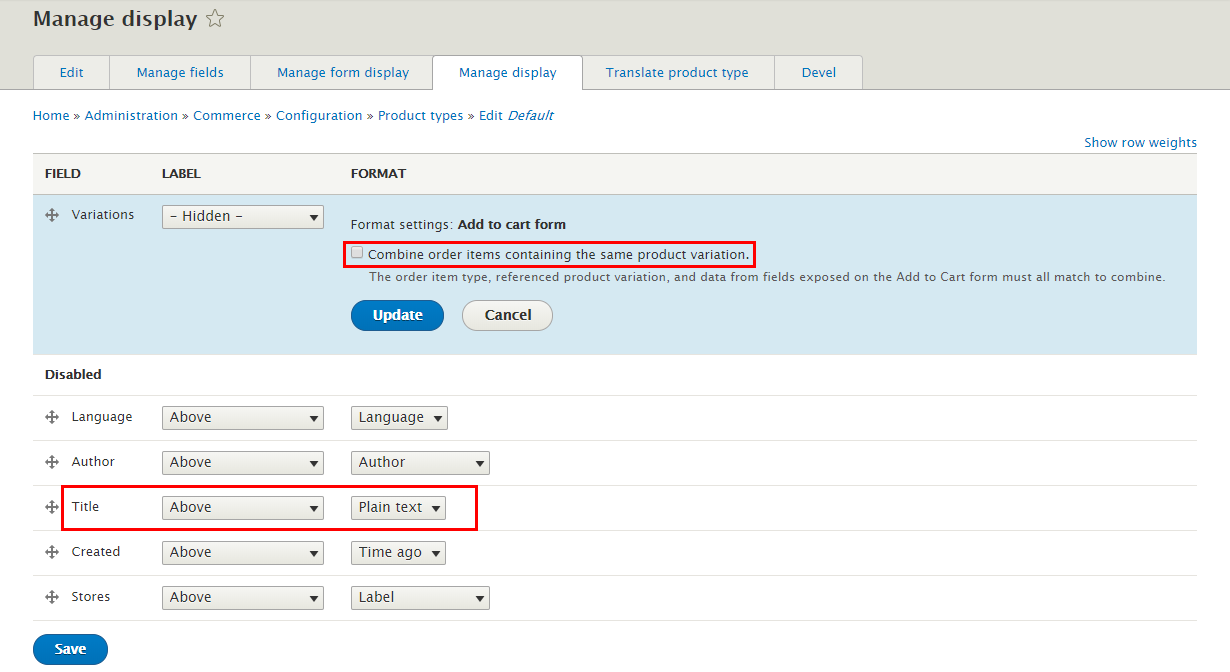
Step 4: Go to Manage display tab , set following properties:
Step 5: Click Save button
Product variation types configurations
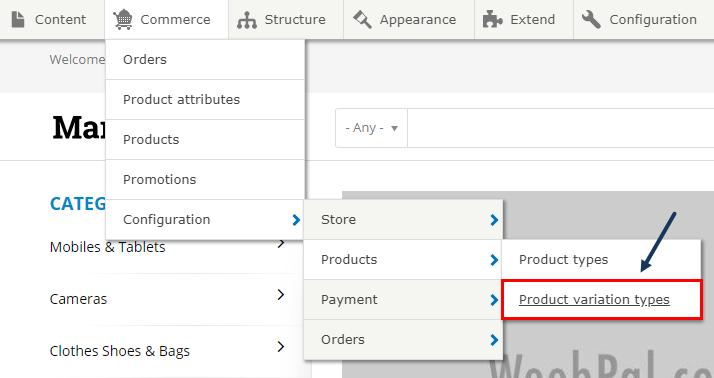
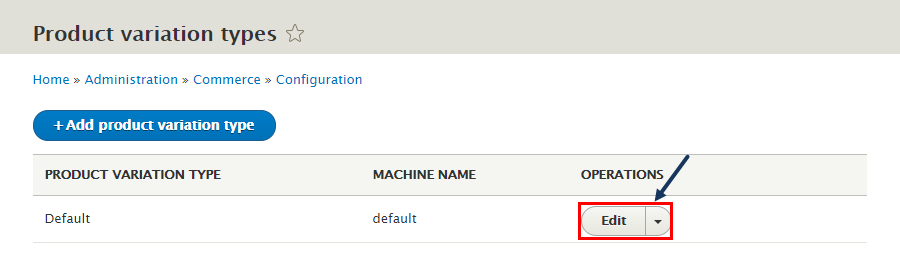
Step 1: Navigate to Commerce > Configuration > Product > Product variation types
Step 2: Edit Default product type to setting field
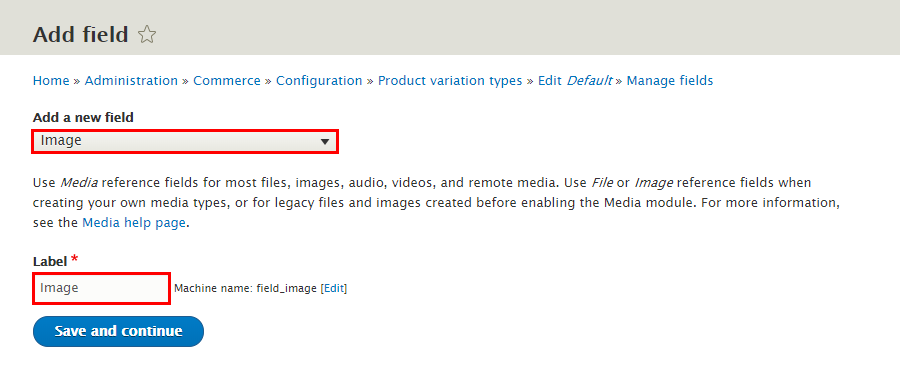
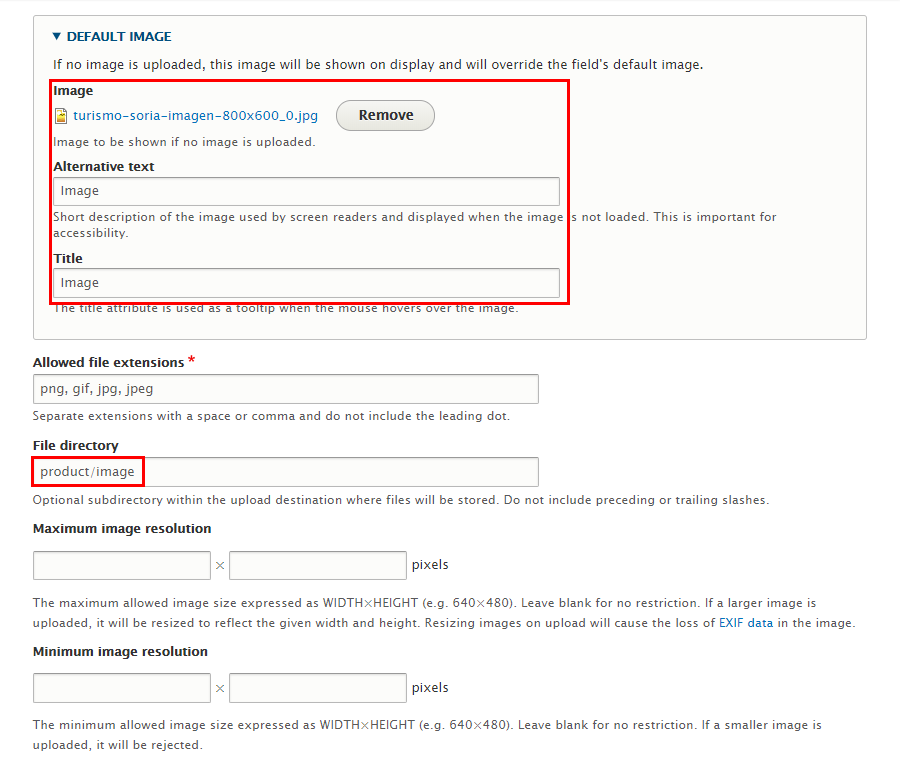
Step 3: Go to Manage fields tab and add Image field
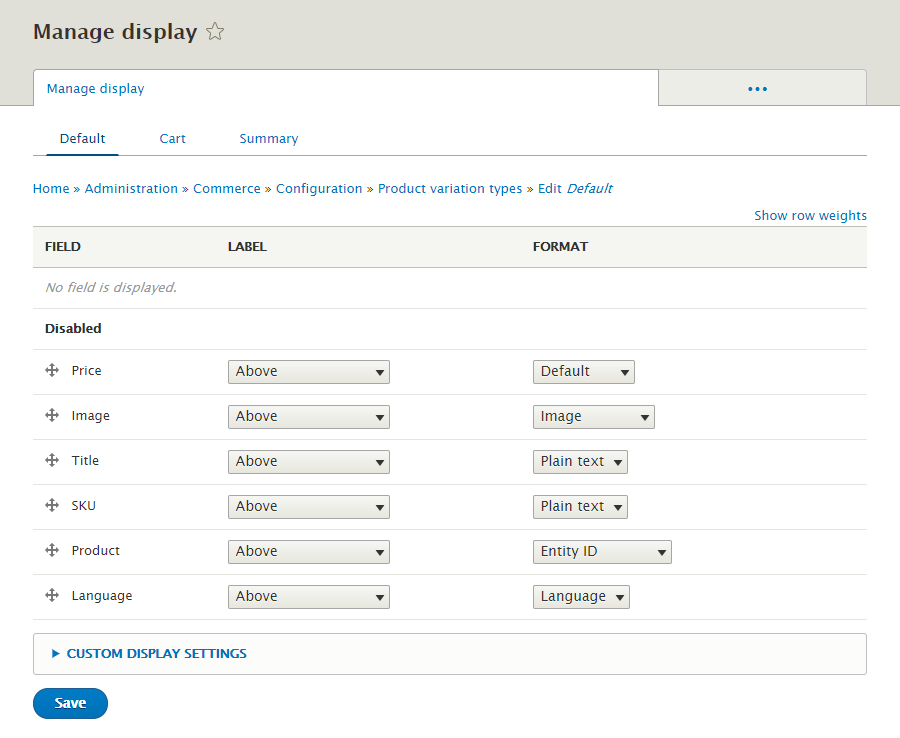
Step 4: Go to Manage display tab , set following properties:
Step 5: Click Save button
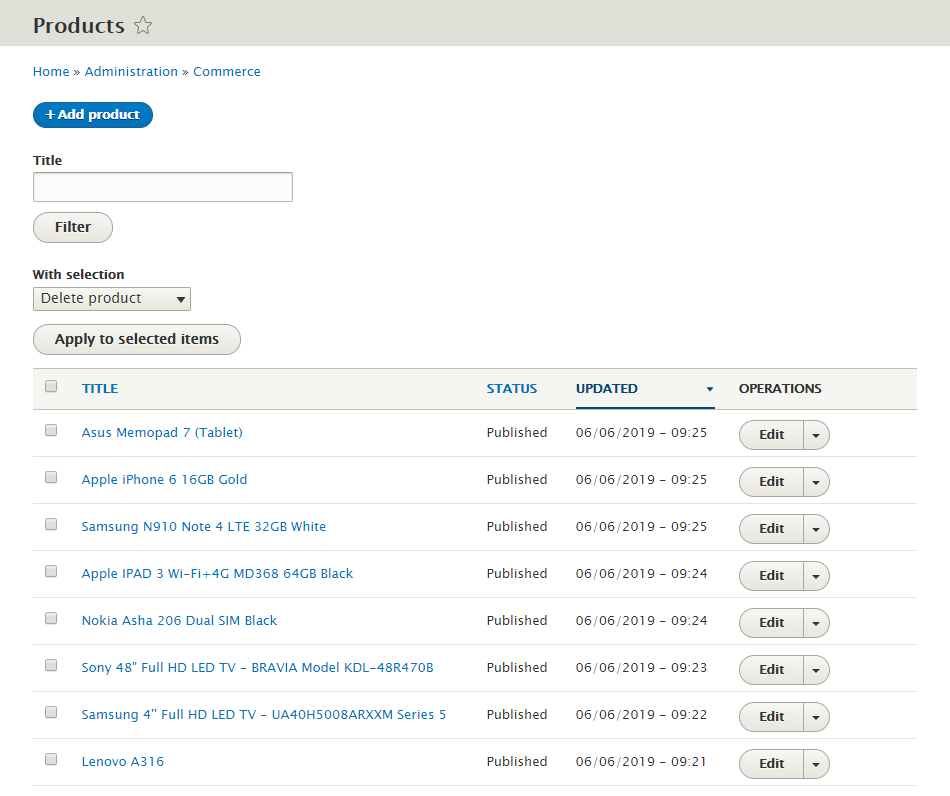
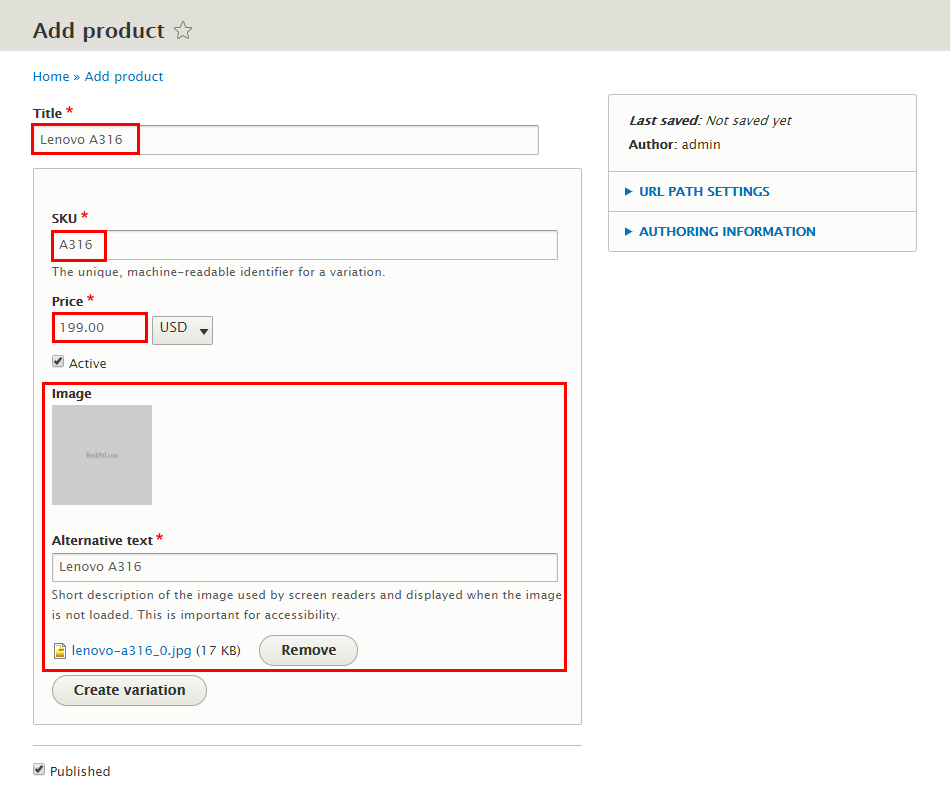
Product add items
Create Homepage
Headline block
Front end Display
1. Create Welcome message block
Front end Display
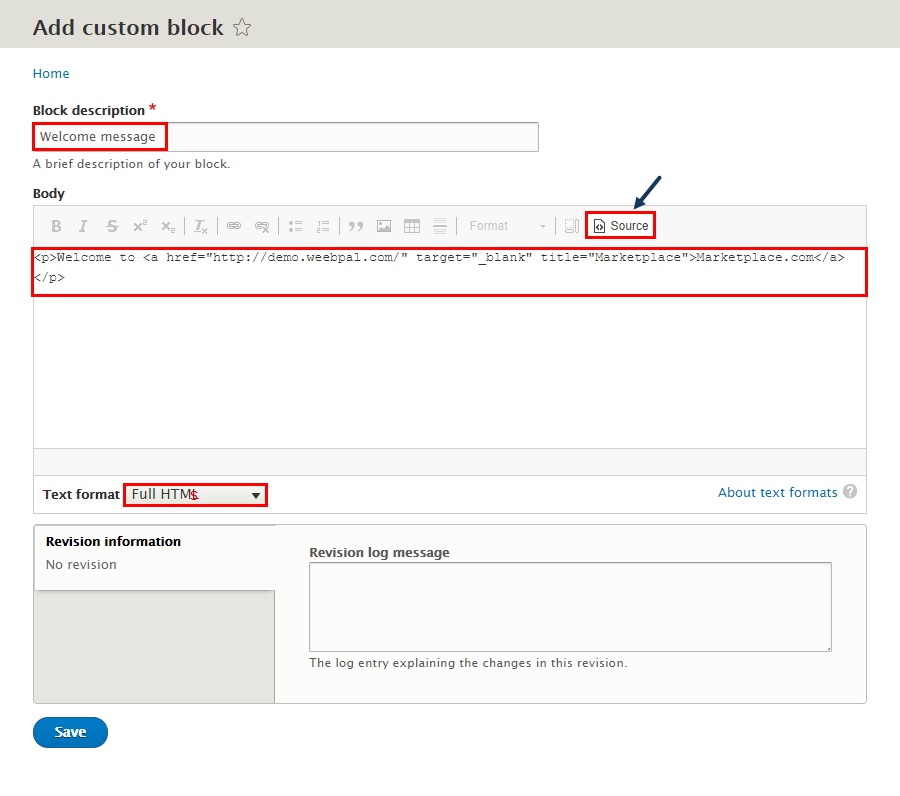
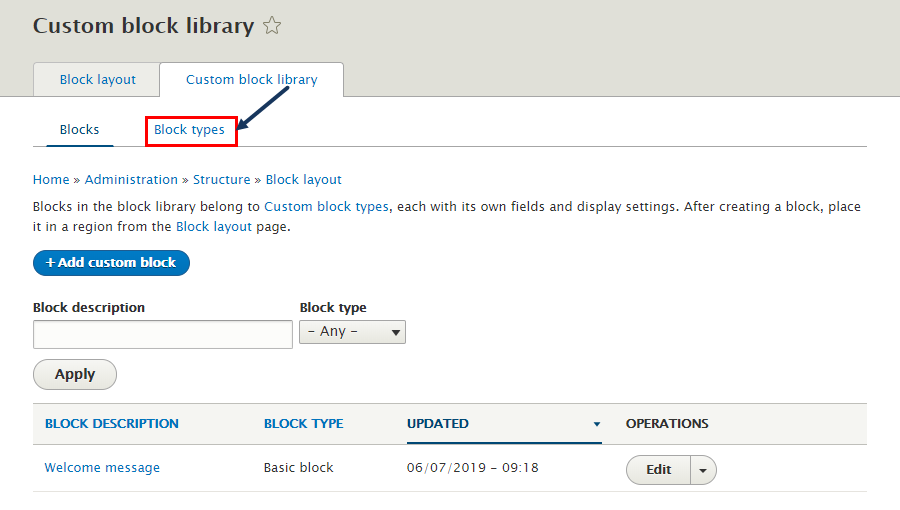
Step 1: Navigate to Structure > Block layout > Custom block library, click Add custom block to create Welcome message block with following settings:
Welcome to Marketplace.com
Step 2: Click Save button.
2. User account menu block
Front end Display
2.1 Edit User account menu
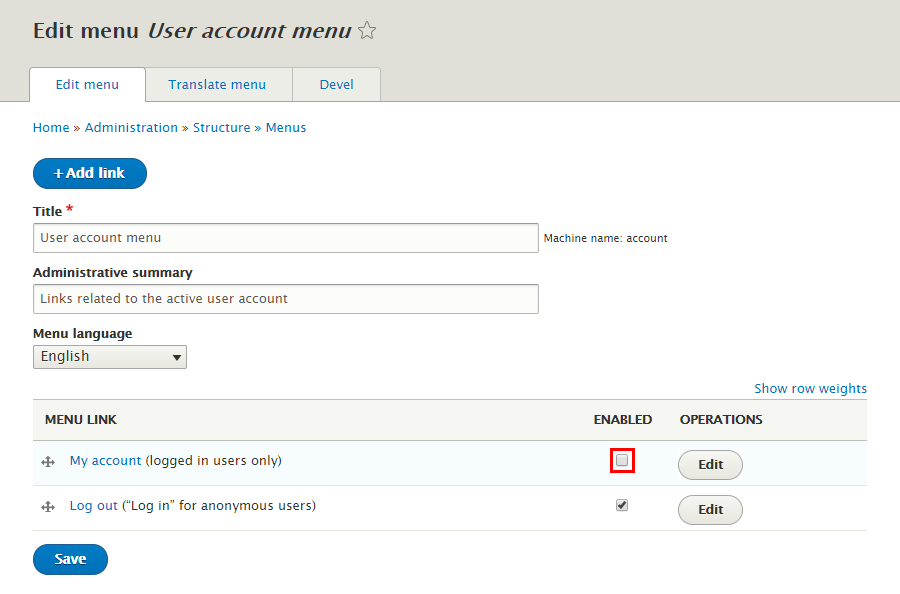
Step 1: Navigate to Structure > Menu > User account menu, find My account menu link and uncheck Enable checkbox
Step 2: Click Save button
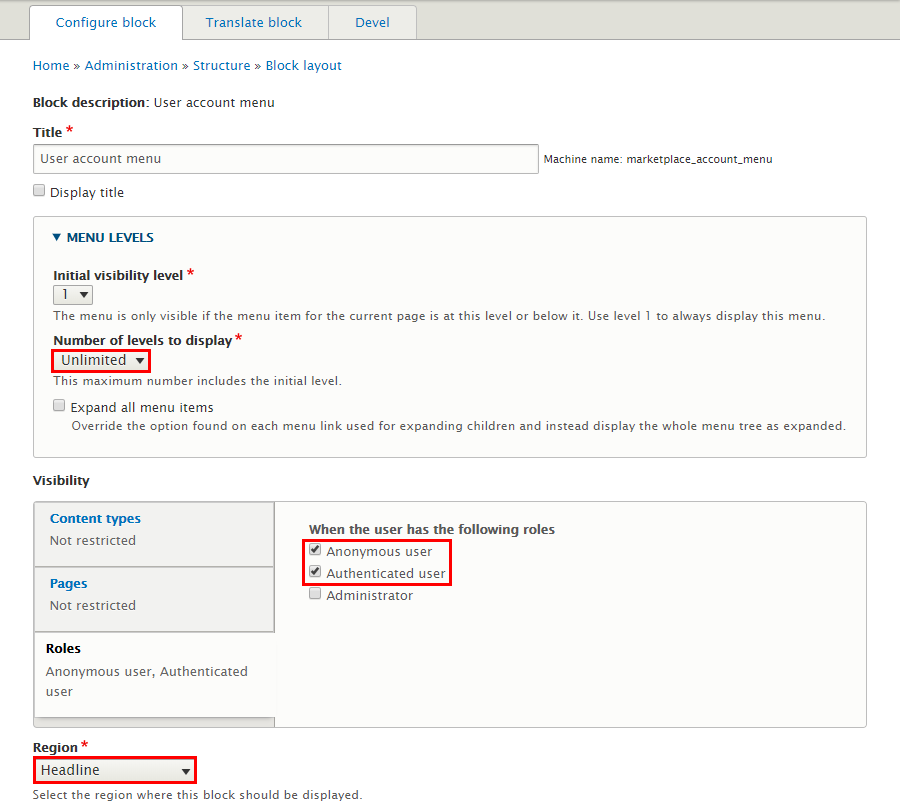
2.2 Configure User account menu block
Step 1: Navigate to Structure > Block layout
Step 2: Find Secondary menu > User account menu click Configure button
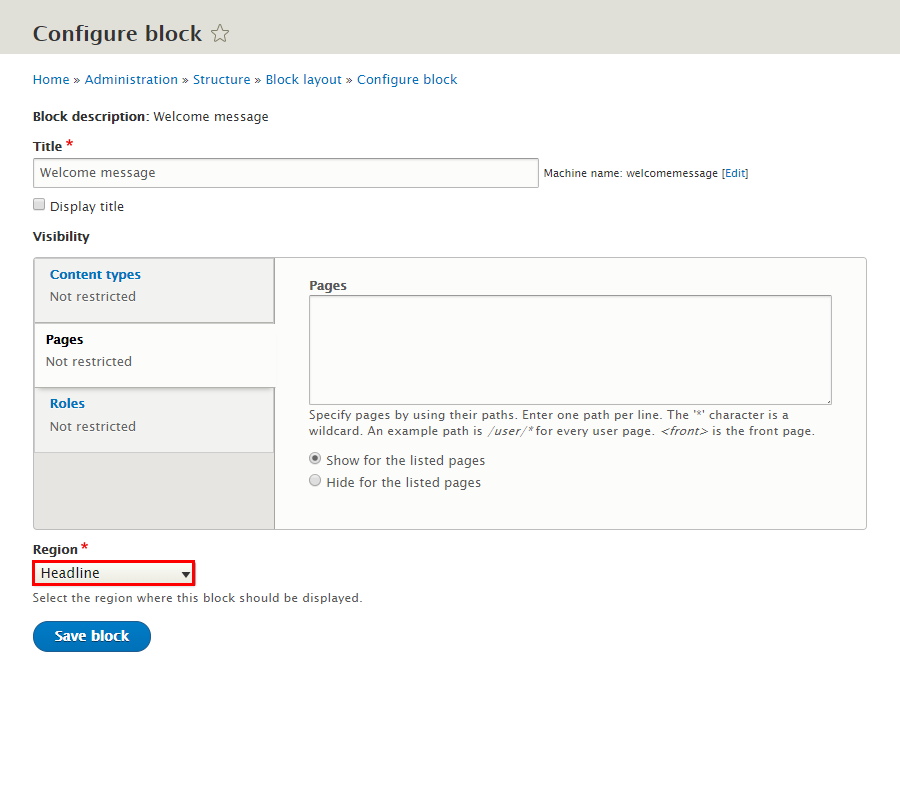
Step 3: Set User account menu block properites:
Step 4: Click Save block button.
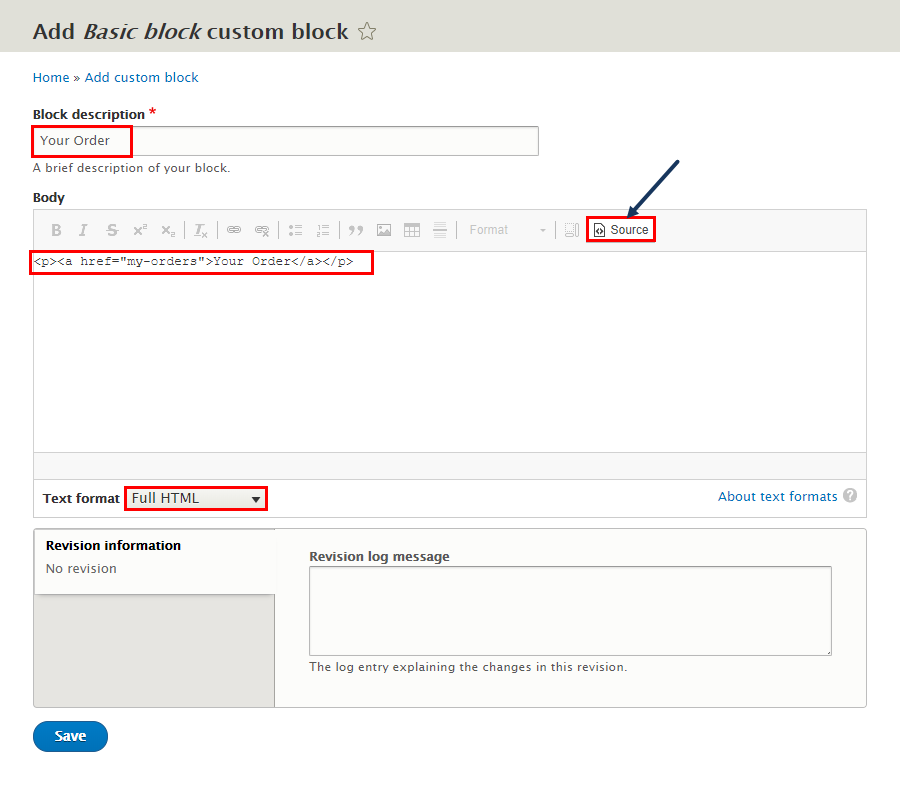
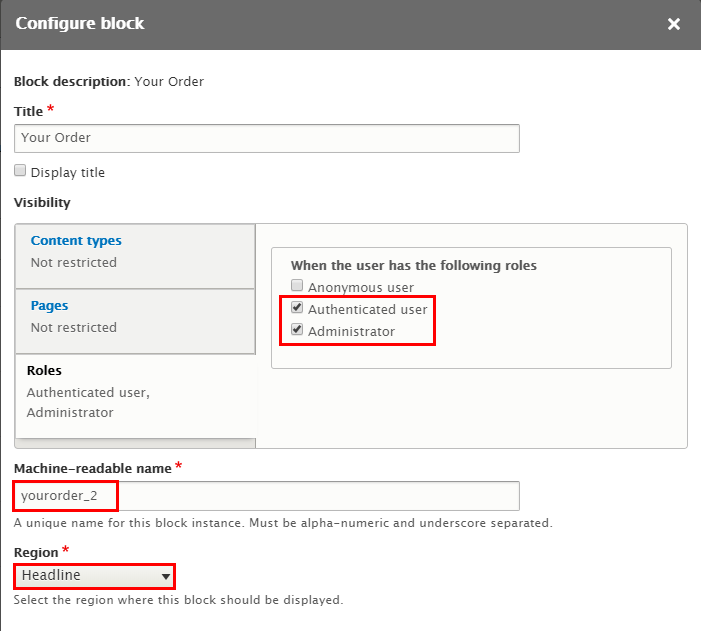
3. Your Order block
Front end Display
Step 1: Navigate to Structure > Block layout > Custom block library, click Add custom block to create Your Order block with following settings:
Step 2: Click Save button.
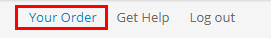
4. Get link block
Front end Display
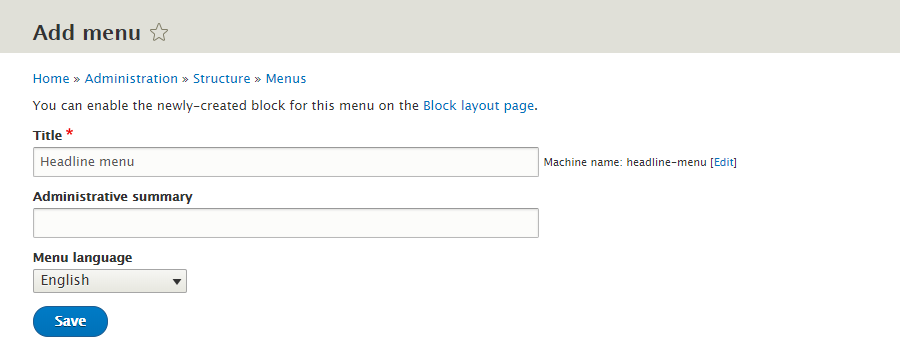
4.1 Create Headline menu Menu
Step 1: Navigate to Structure > Menus, click Add menu to then create Headline menu
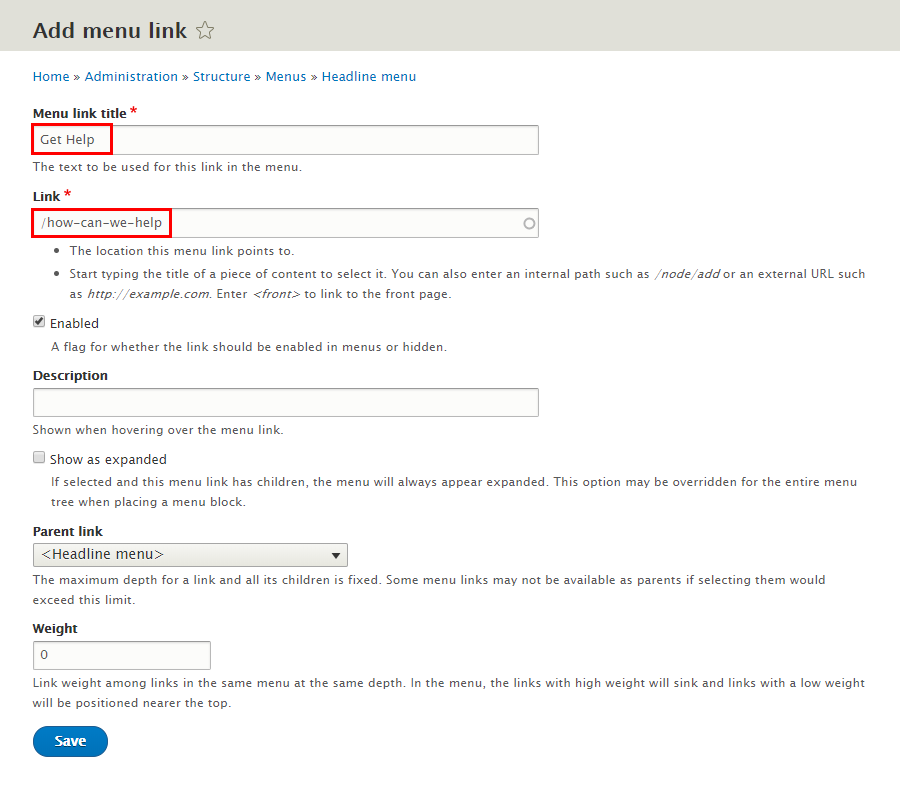
Step 2: Click Add link button to create Get Help item with properites
Step 3: Click Save button.
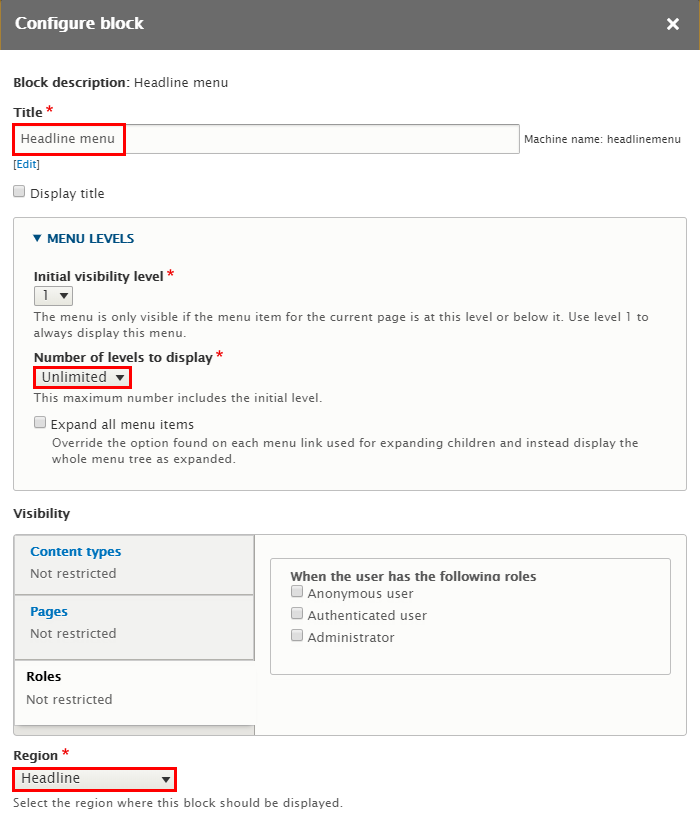
4.2 Configure Headline menu block
Step 1: Navigate to Structure > Block layout
Step 2: Find Headline click Place block button
Step 3: Find Headline menu (Menu) click Place block button and set following properites:
Step 4: Click Save block button.
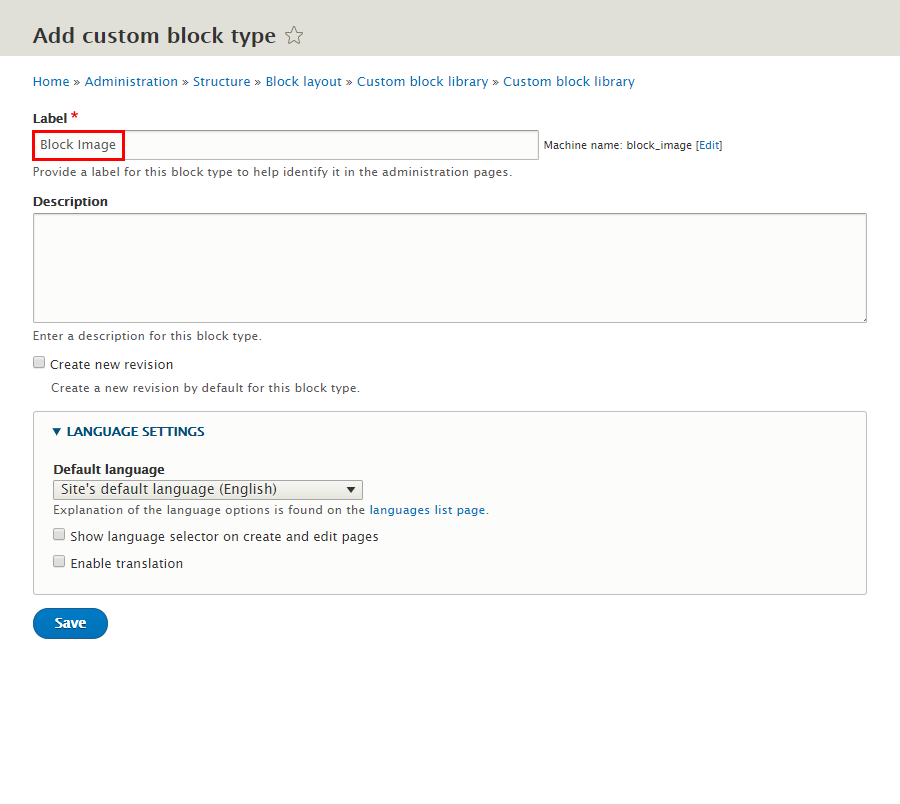
5. Create Block Image block type
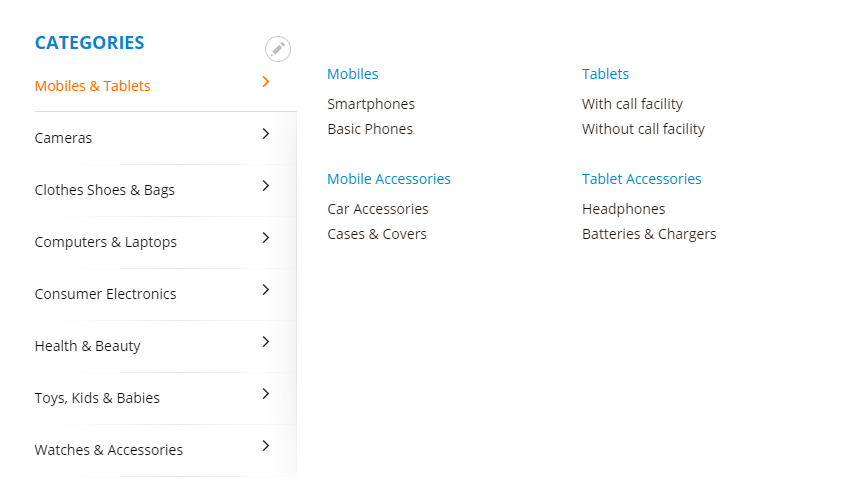
Categories menu
Front end Display
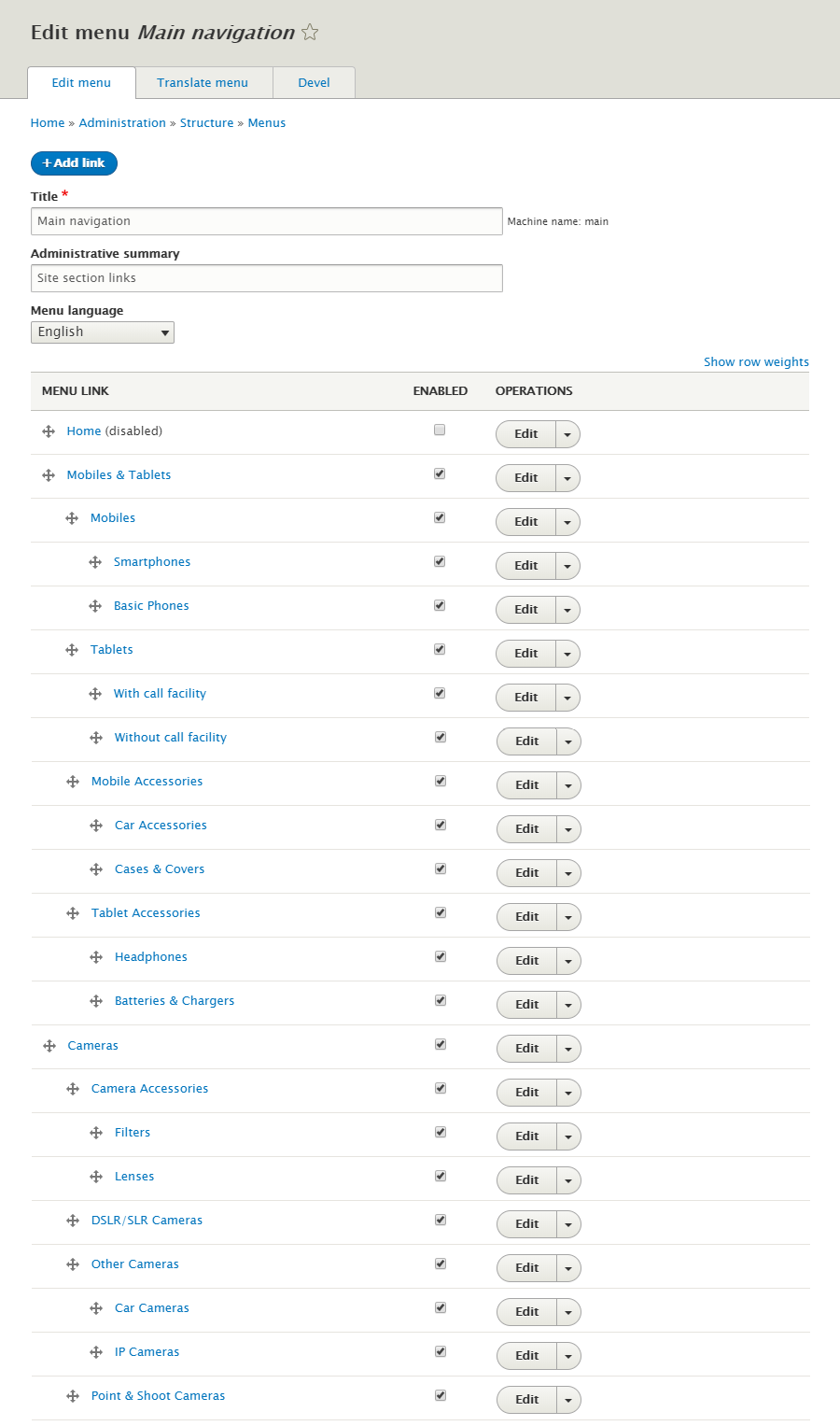
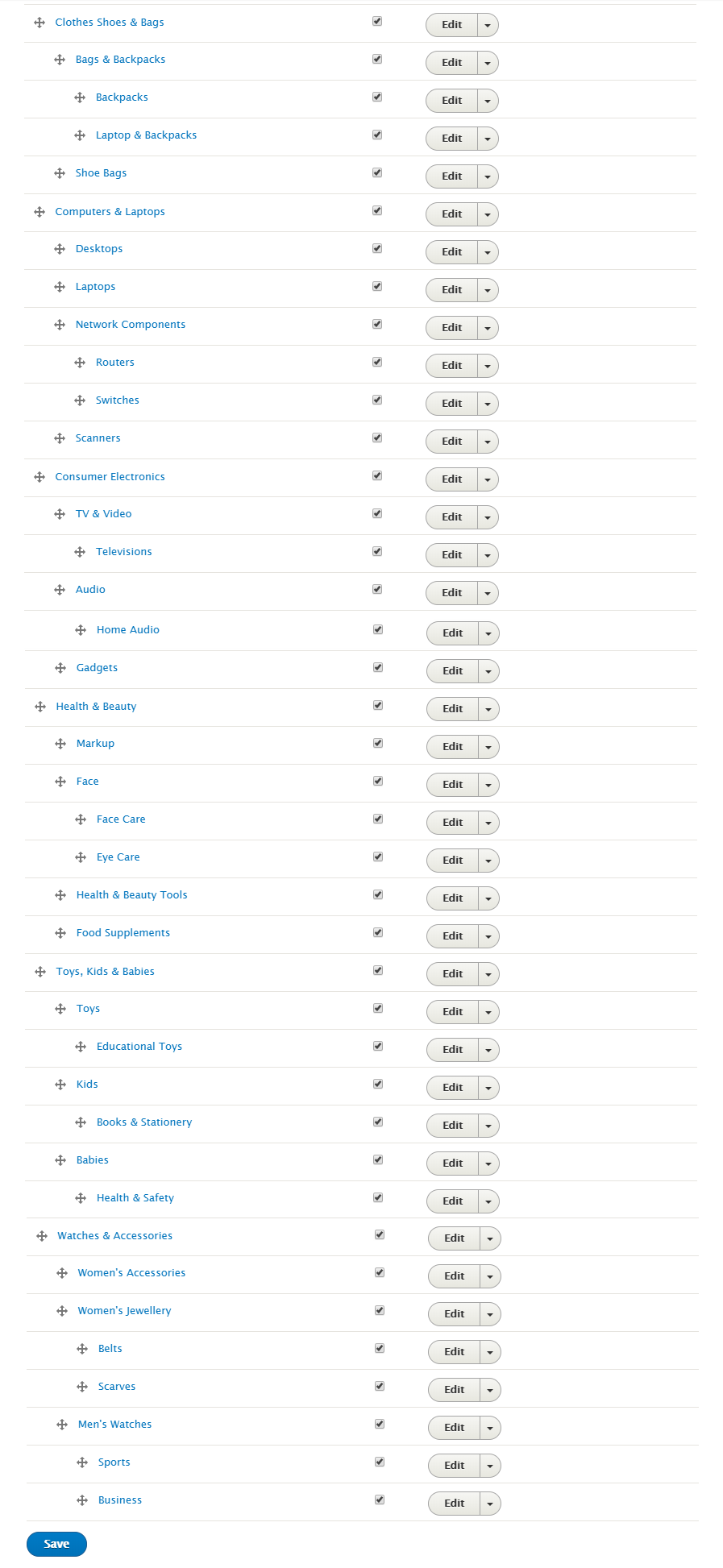
1. Edit Main navigation menu
Step 1: Navigate to Structure > Menus > Main navigation, click Edit button
Step 2: At Main navigation menu, click Add link button to create list menu items:
Step 3: Click Save button
2. Configure Main navigation menus block
Slideshow block
Front end Display
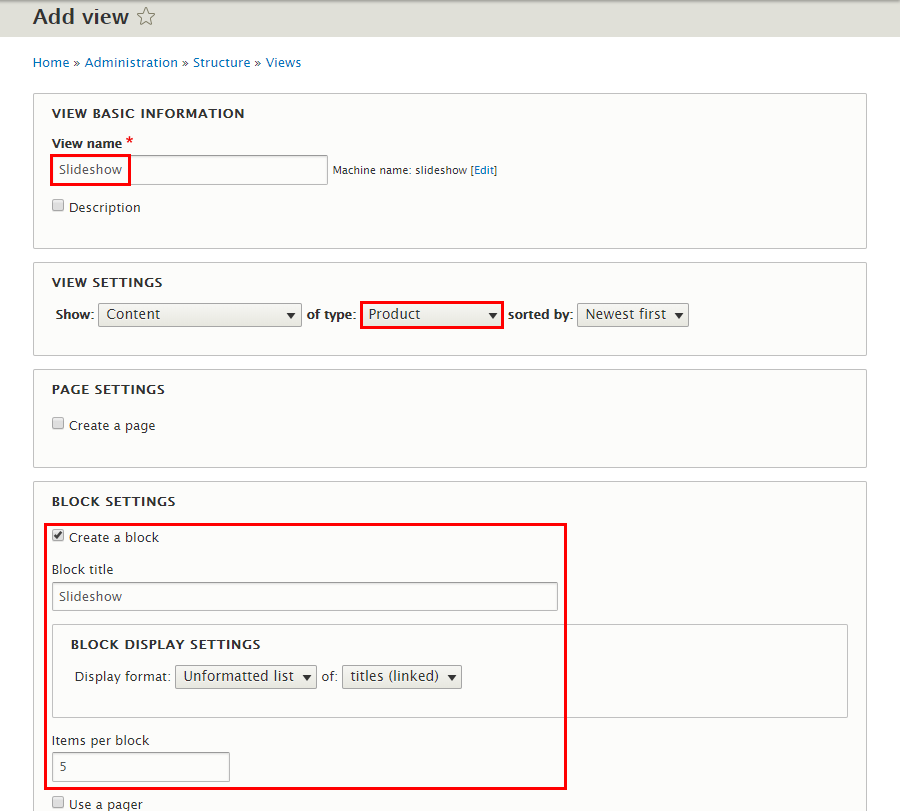
1. Create Slideshow view
Step 1: Navigate to Structure > Views, click Add new view, then create Slideshow view with following settings:
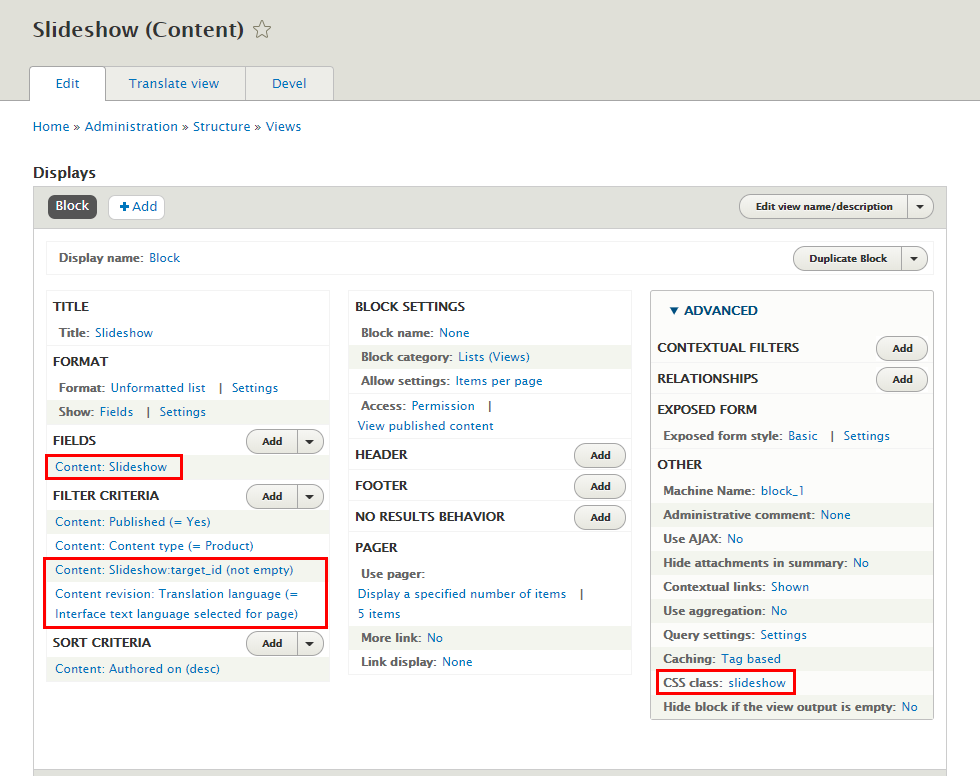
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
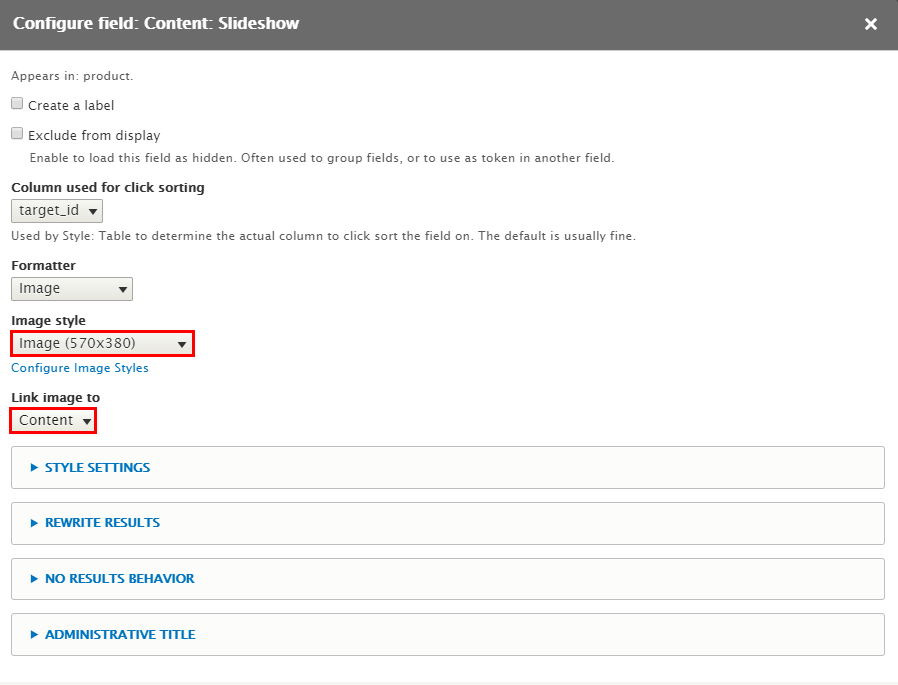
Step 3: At FIELDS area, click Add button to add field: Content: Slideshow
Step 4: Set properties for Content: Slideshow field
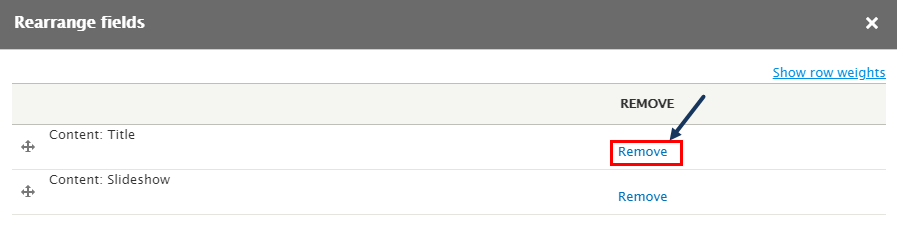
Step 5: At FIELDS area, click Rearrange button and remove Content: Title field
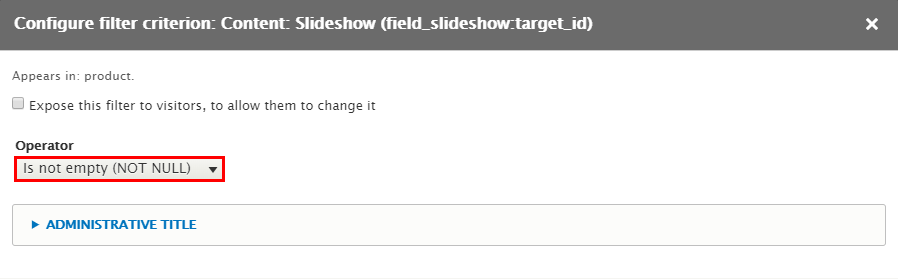
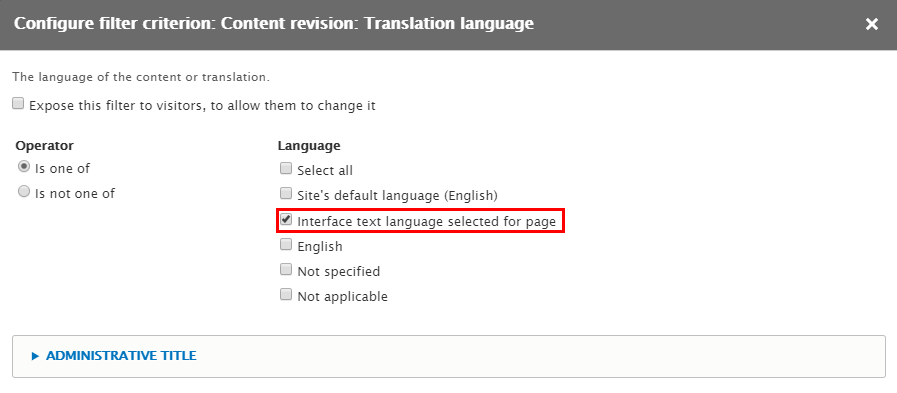
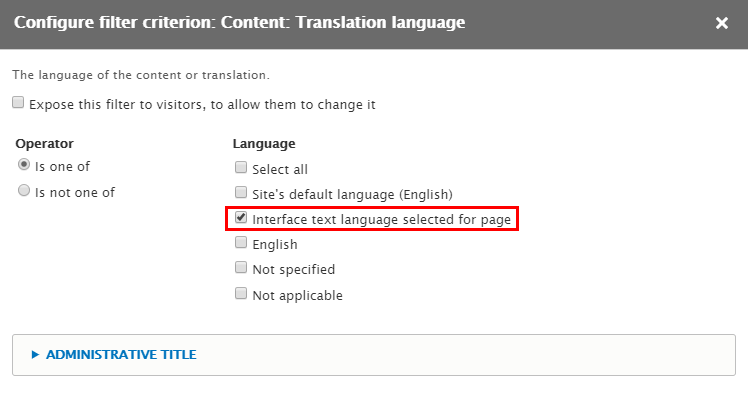
Step 6: At FILTER CRITERIA area, add Content: Slideshow:target_id, Translation language field and set following properties:
Step 7: Set properties for Content: Slideshow:target_id field
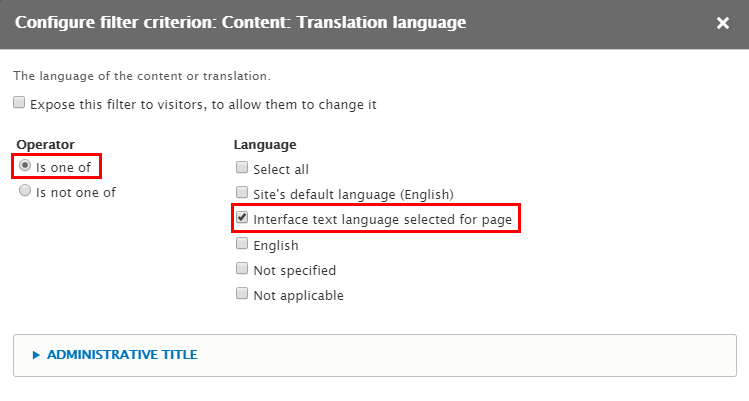
Step 8: Set properties for Translation language field
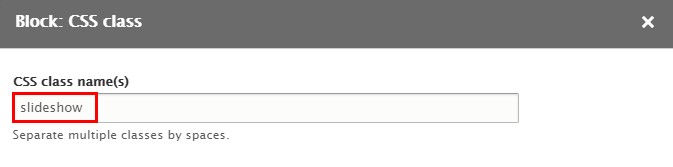
Step 9: At Advanced > OTHER area, add CSS class:
Step 10: Click Save to save view
2. Configure View: Slideshow block
Step 1: Navigate to Structure > Block layout
Step 2: Find Highlighted second click Place block button
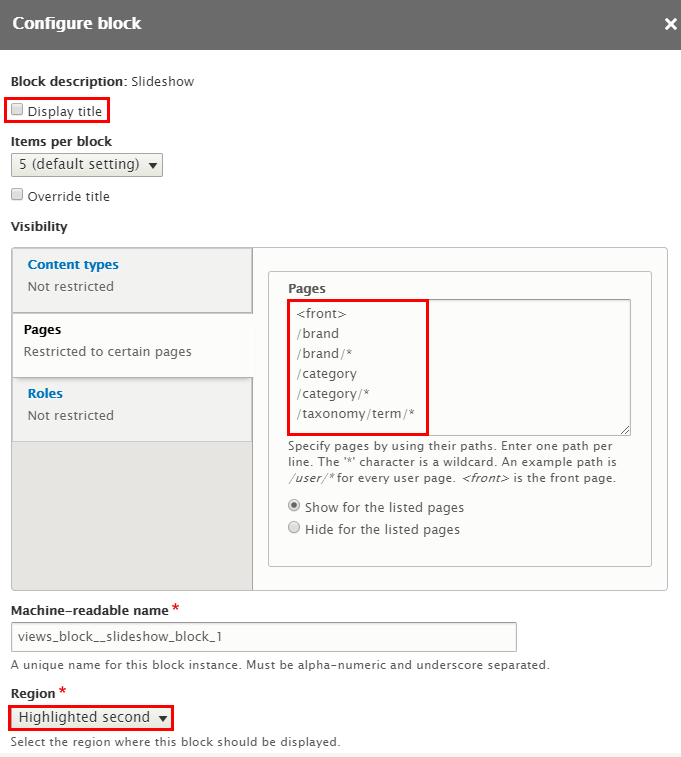
Step 3: Find Slideshow Lists (Views) click Place block button and set following properites:
Step 4: Click Save block button.
Product Ads block
Front end Display
1. Create Product Ads view
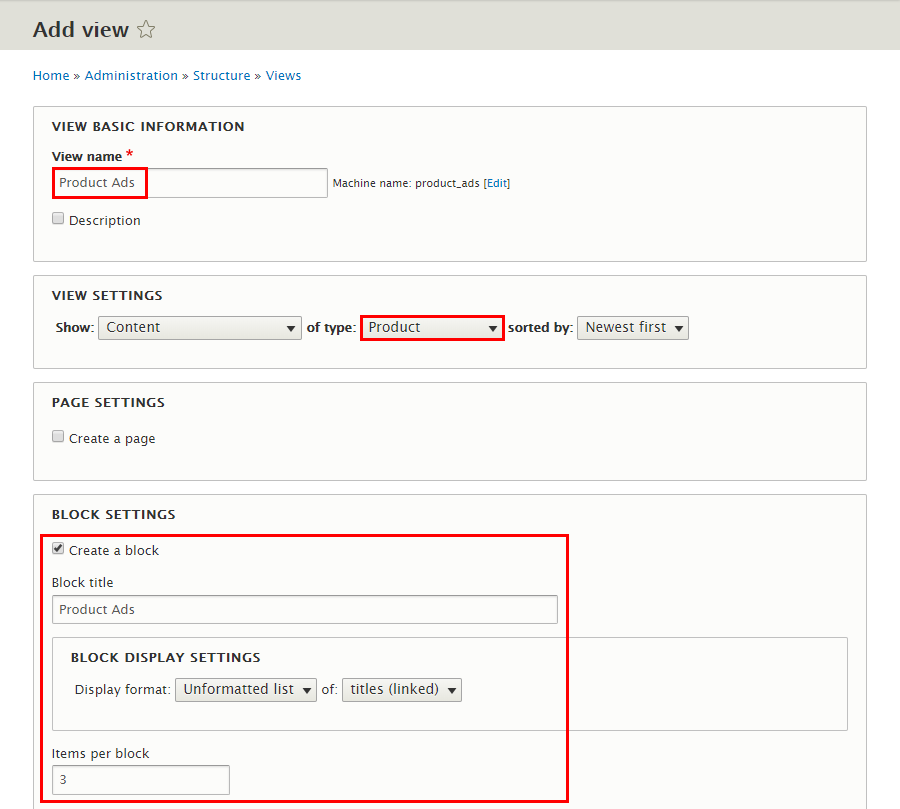
Step 1: Navigate to Structure > Views, click Add new view, then create Product Ads view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
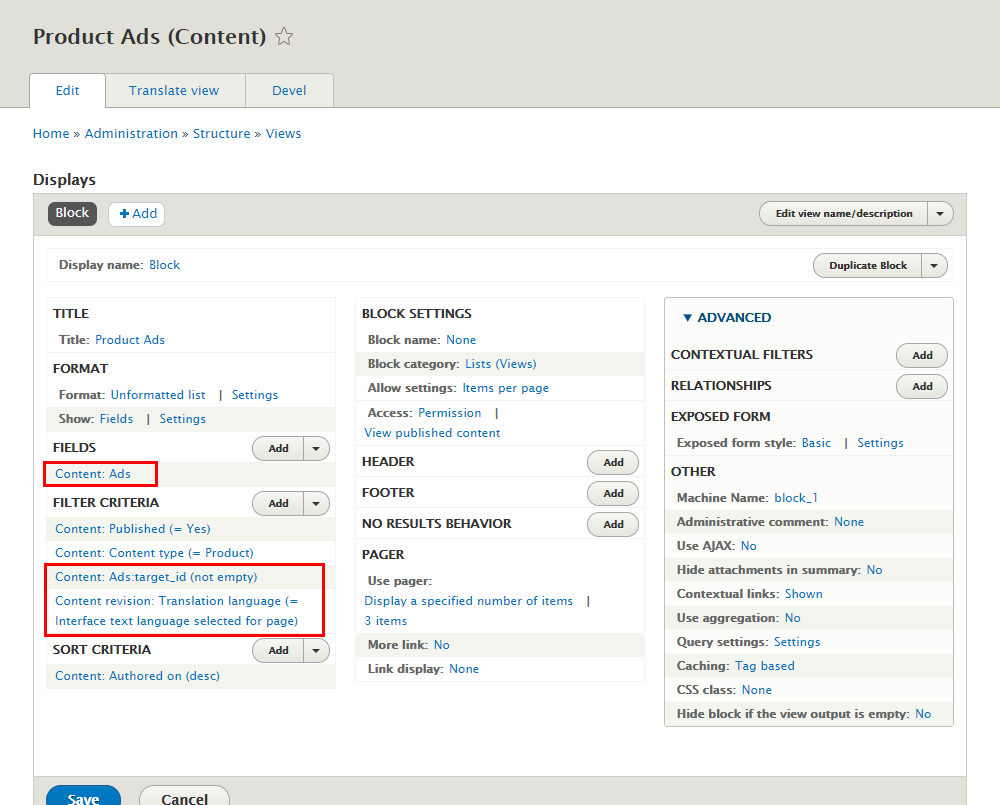
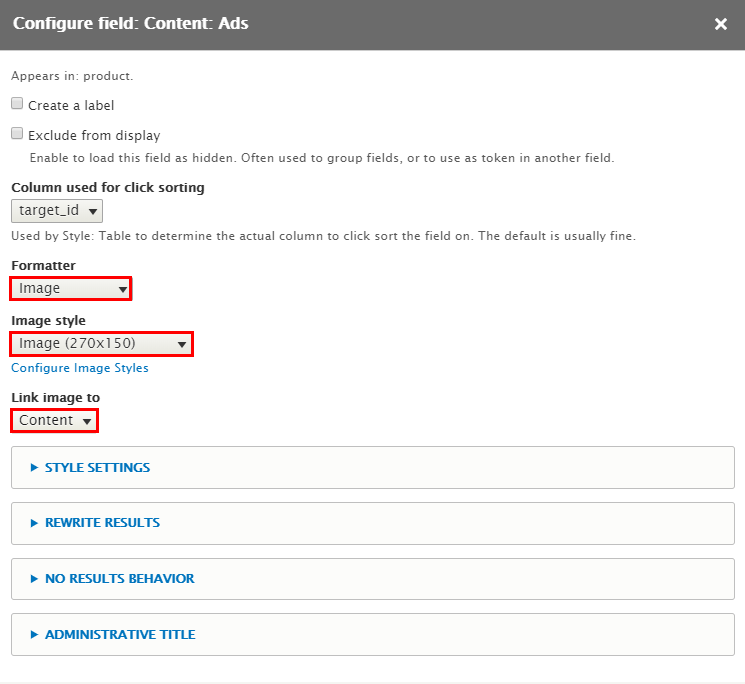
Step 3: At FIELDS area, click Add button to add field: Content: Ads field and set properties:
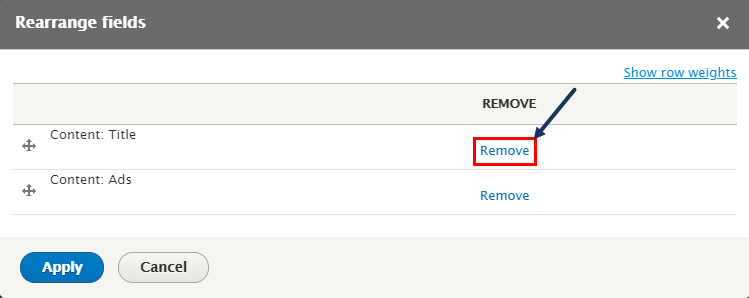
Step 4: At FIELDS area, click Rearrange button and remove Content: Title field
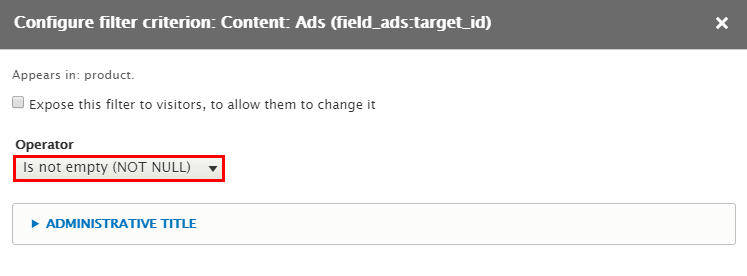
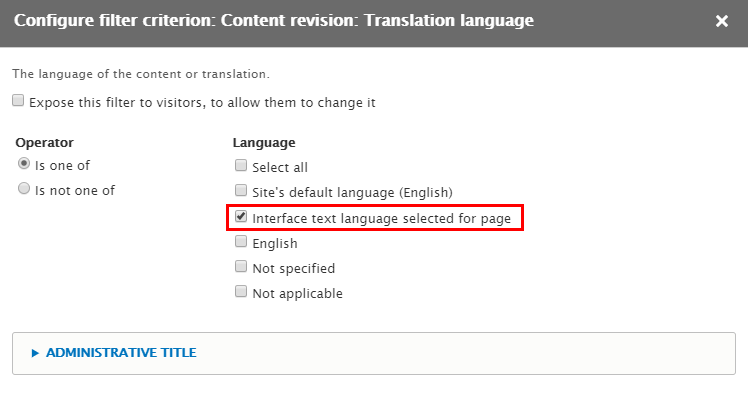
Step 5: At FILTER CRITERIA area, add Content Ads:target_id, Content: Translation language fields and set properties:
Step 6: Set properties for Content Ads:target_id field
Step 7: Set properties for Content: Translation language field
Step 8: Click Save to save view
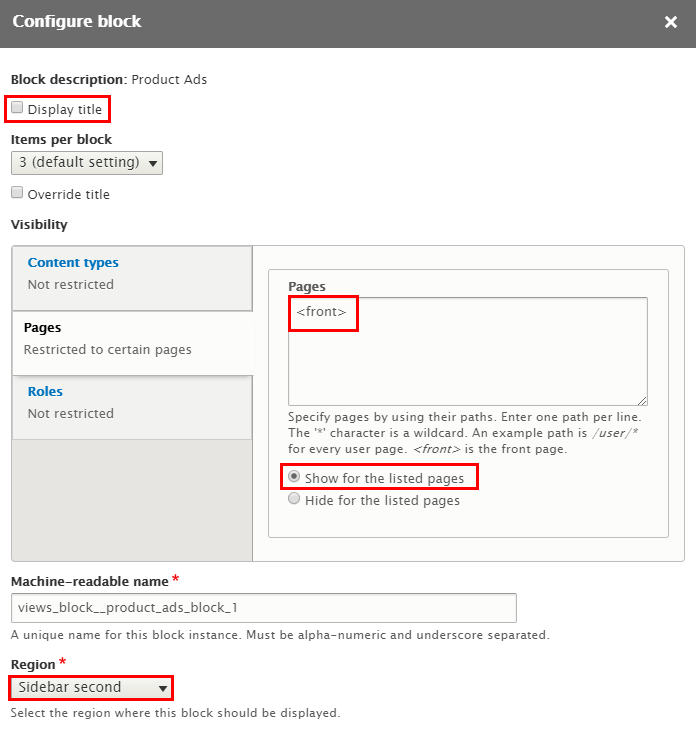
2. Configure Product Ads block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
Step 3: Find Product Ads Lists (Views) click Place block button and set following properites:
Step 4: Click Save block button.
Brands block
Front end Display
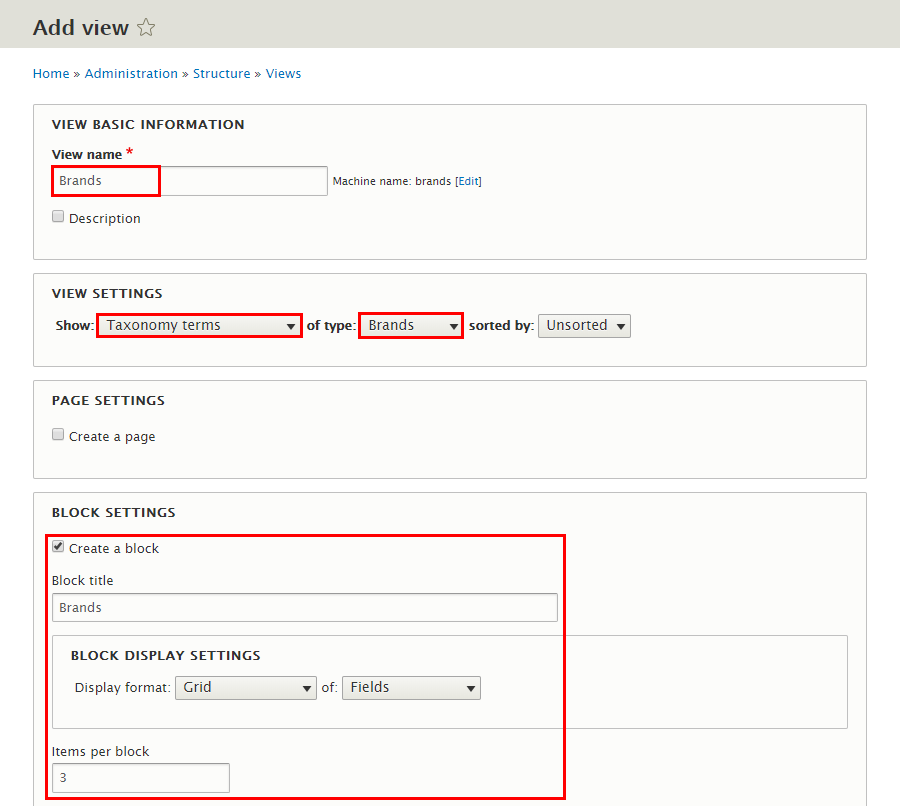
1. Create Brands view
Step 1: Navigate to Structure > Views, click Add new view, then create Brands view with following settings:
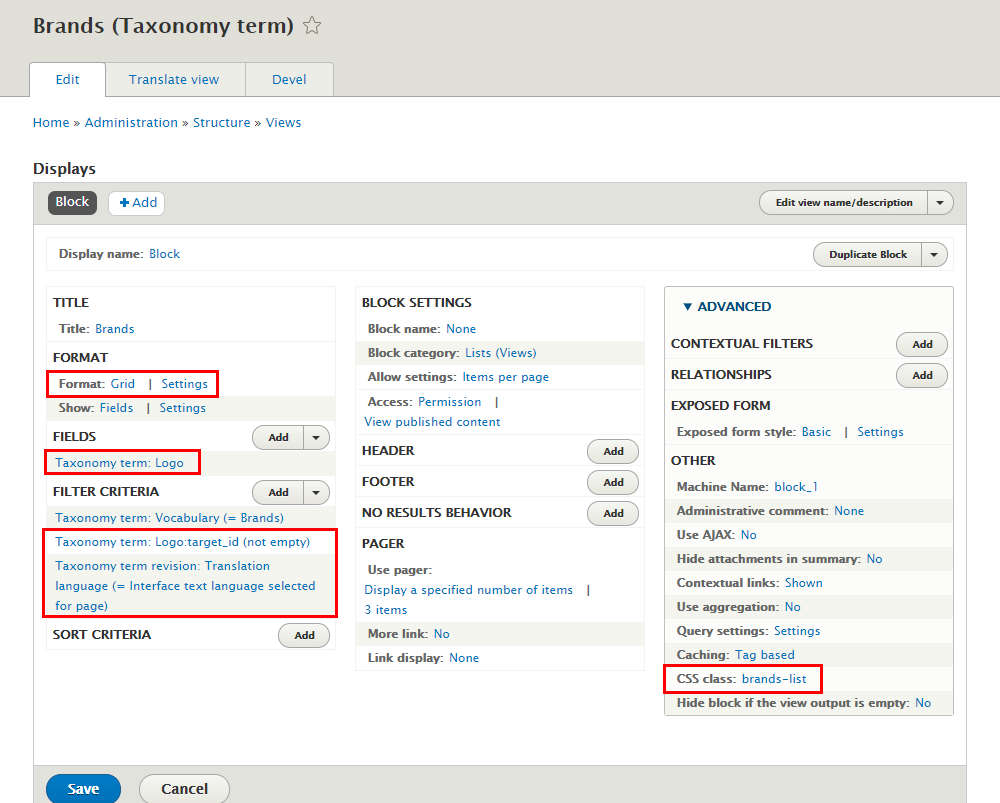
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
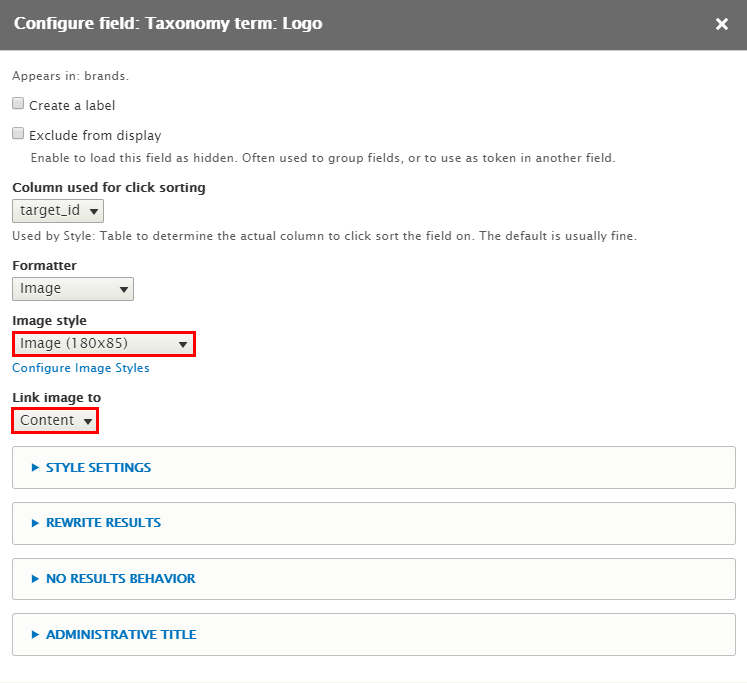
Step 3: At FIELDS area, click Add button to add Taxonomy term: Logo field and set properties:
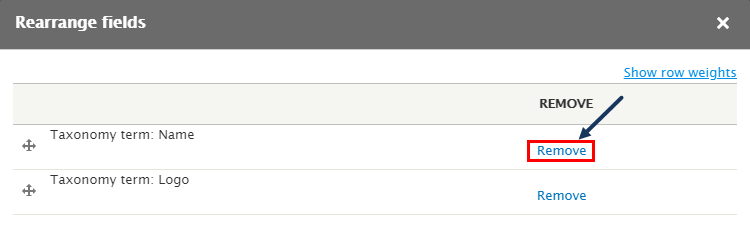
<Step 4: At FIELDS area, click Rearrange button and remove Taxonomy term: Name field
Step 5: At FILTER CRITERIA area, add Taxonomy term: Logo:target_id, Taxonomy term: Translation language fields and set properties:
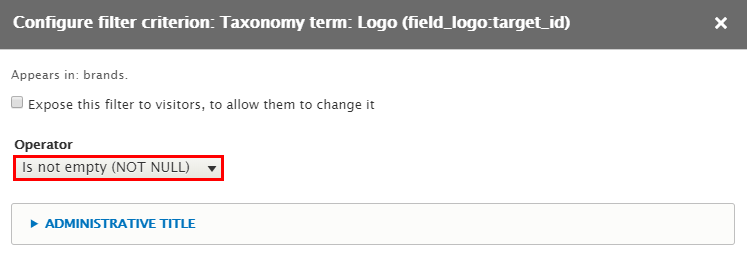
Step 6: Set properties for Taxonomy term: Logo:target_id field
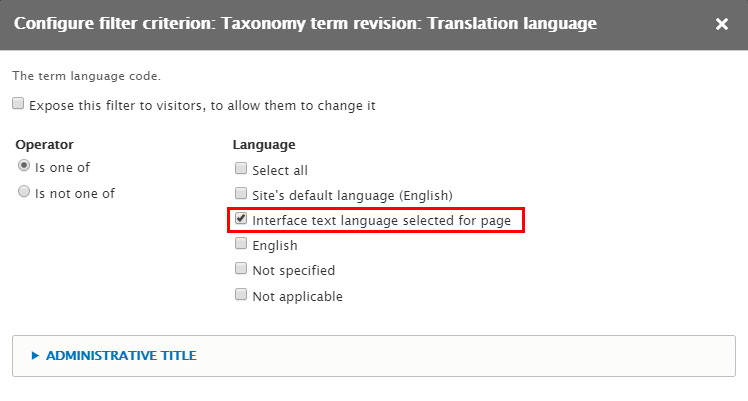
Step 7: Set properties for Taxonomy term: Translation language field
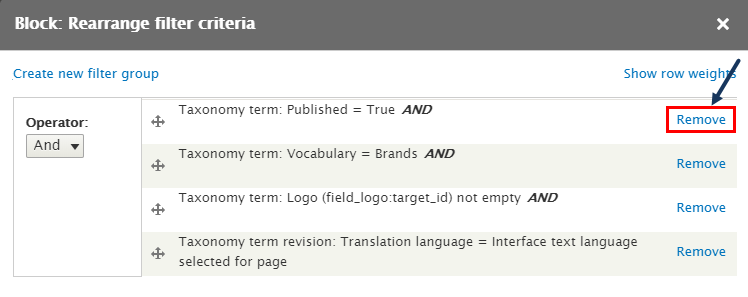
Step 8: At FILTER CRITERIA area, click Rearrange button and remove Taxonomy term: Published field
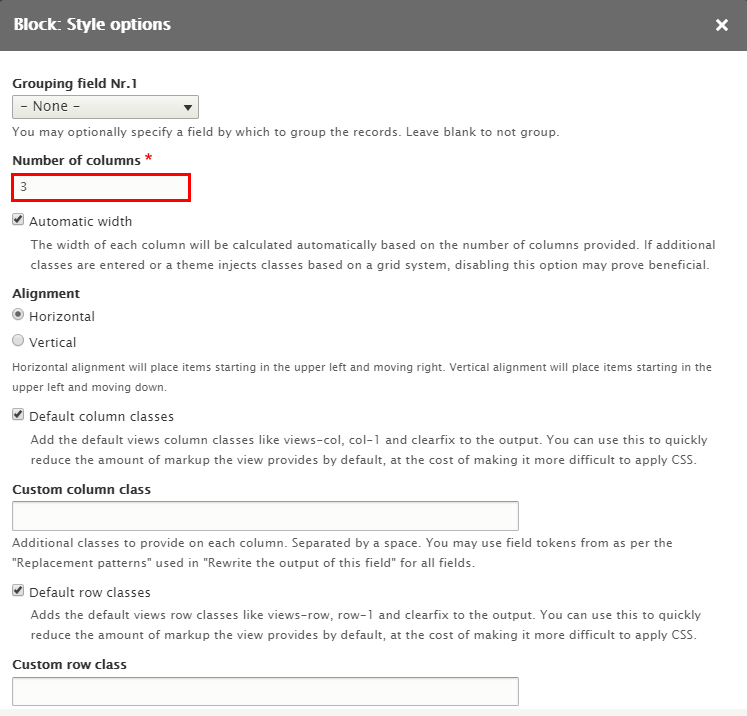
Step :9At FORMAT area, find Format click Settings link and set following properties:
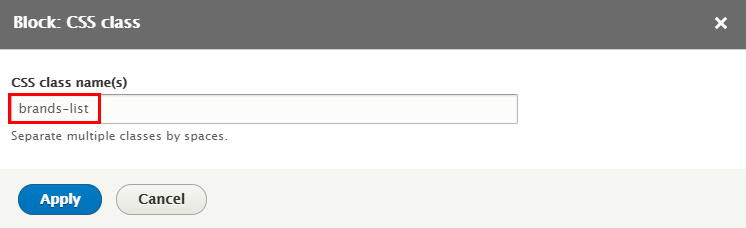
Step 10: At Advanced > OTHER area, add CSS class:
Step 11: Click Save to save view
2. Configure Brands block
Step 1: Navigate to Structure > Block layout
Step 2: Find Highlighted second click Place block button
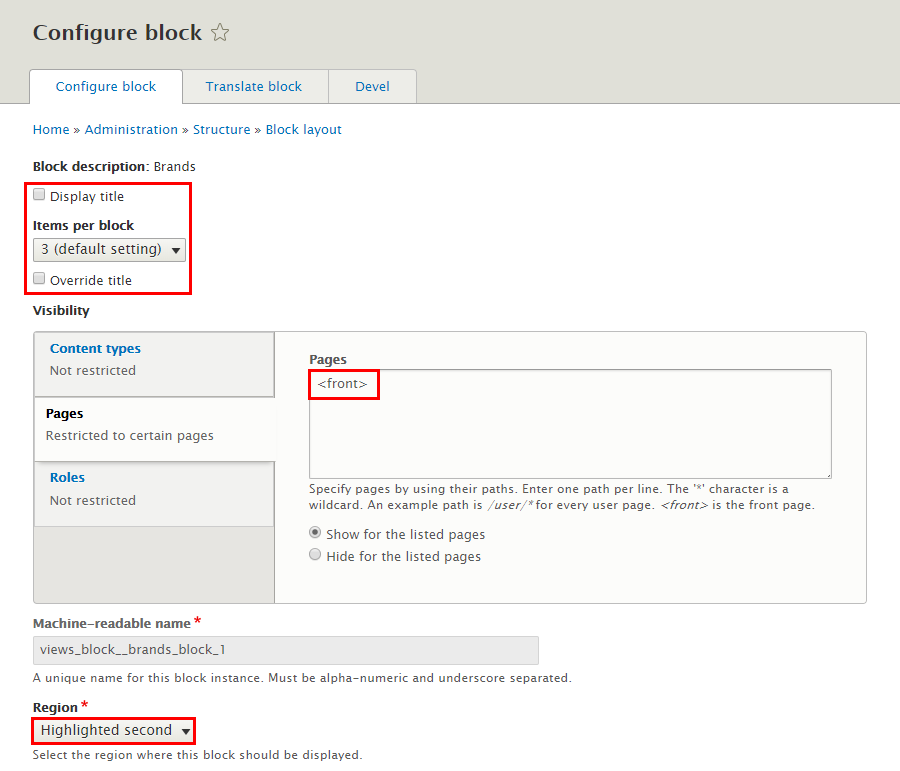
Step 3: Find Brands Lists (Views) click Place block button and set following properites:
Step 4: Click Save block button.
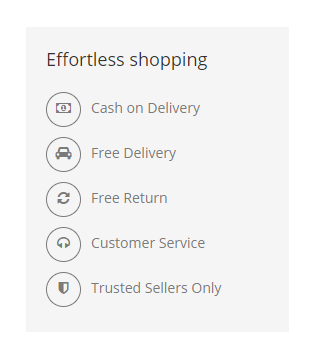
Effortless shopping block
Front end Display
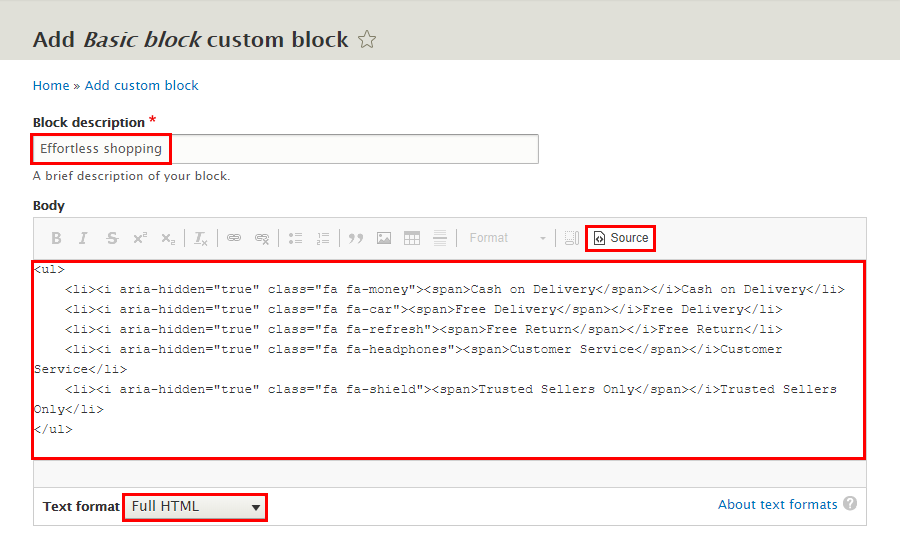
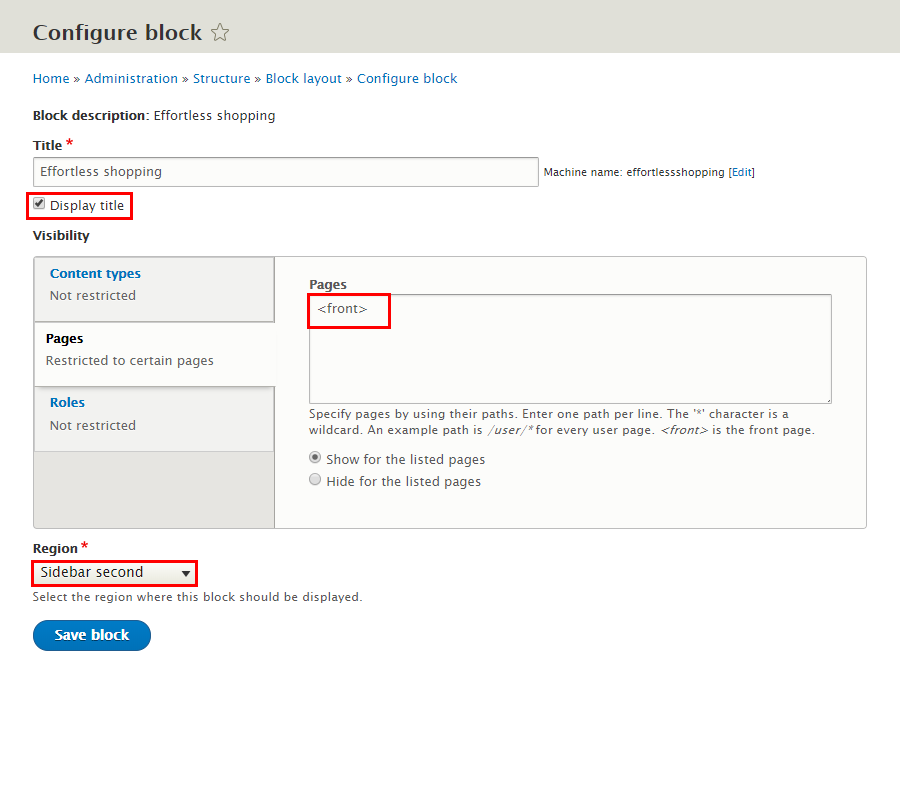
Step 1: Navigate to Structure > Block layout > Custom block library, click Add custom block to create Effortless shopping block with following settings:
Step 2: Click Save button.
- Cash on DeliveryCash on Delivery
- Free DeliveryFree Delivery
- Free ReturnFree Return
- Customer ServiceCustomer Service
- Trusted Sellers OnlyTrusted Sellers Only
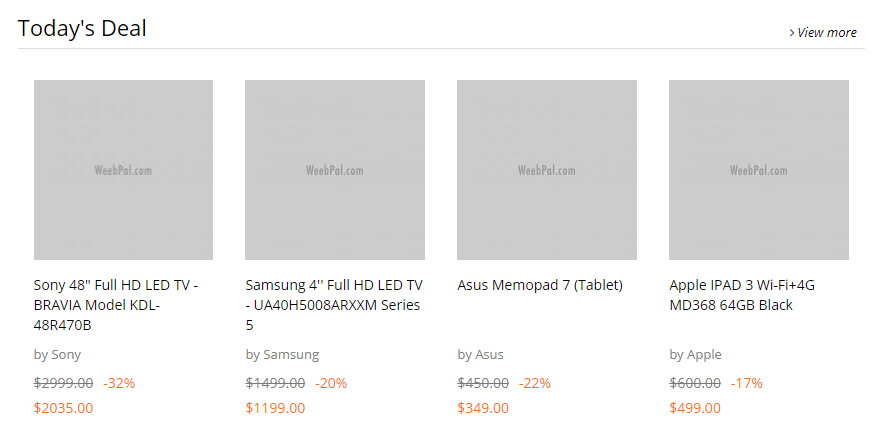
Today's Deal block
Front end Display
1. Create Product view
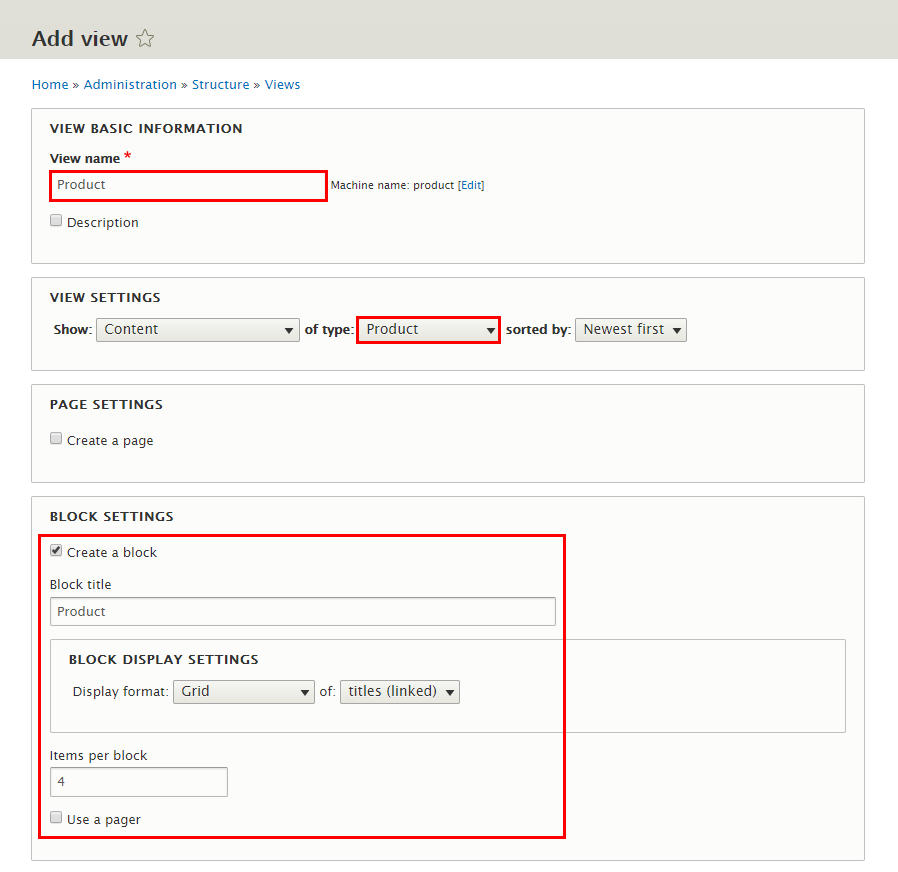
Step 1: Navigate to Structure > Views, click Add new view, then create Product view with following settings:
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
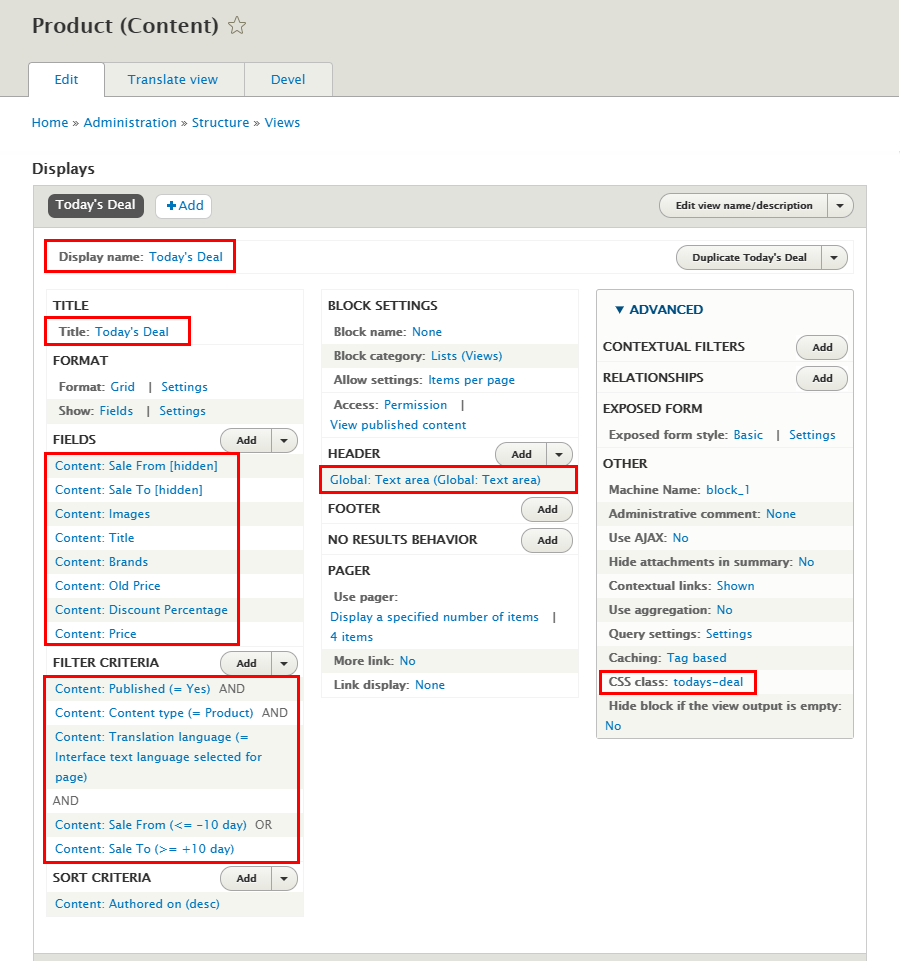
Step 3: At Display name area, click and set properties:
Step 4: At TITLE area, click and set properties:
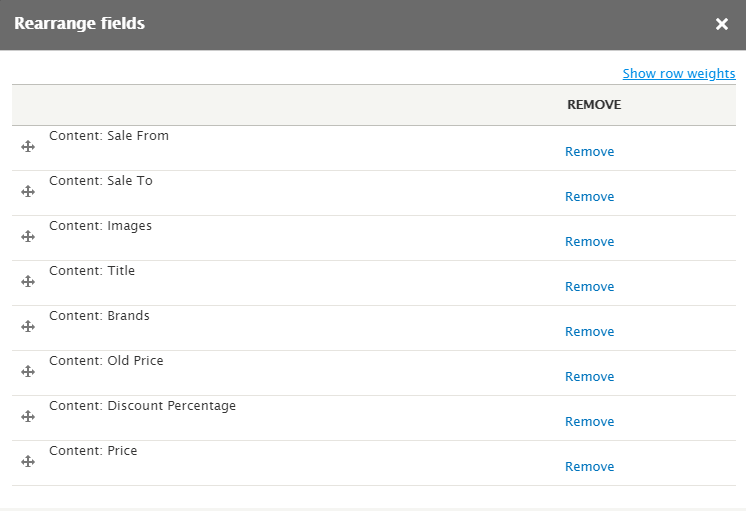
Step 5: At FIELDS area, click Add button to add fields: Content: Images, Content: Brands, Content: Old Price, Content: Discount Percentage, Content: Price, Content: Sale From, Content: Sale To
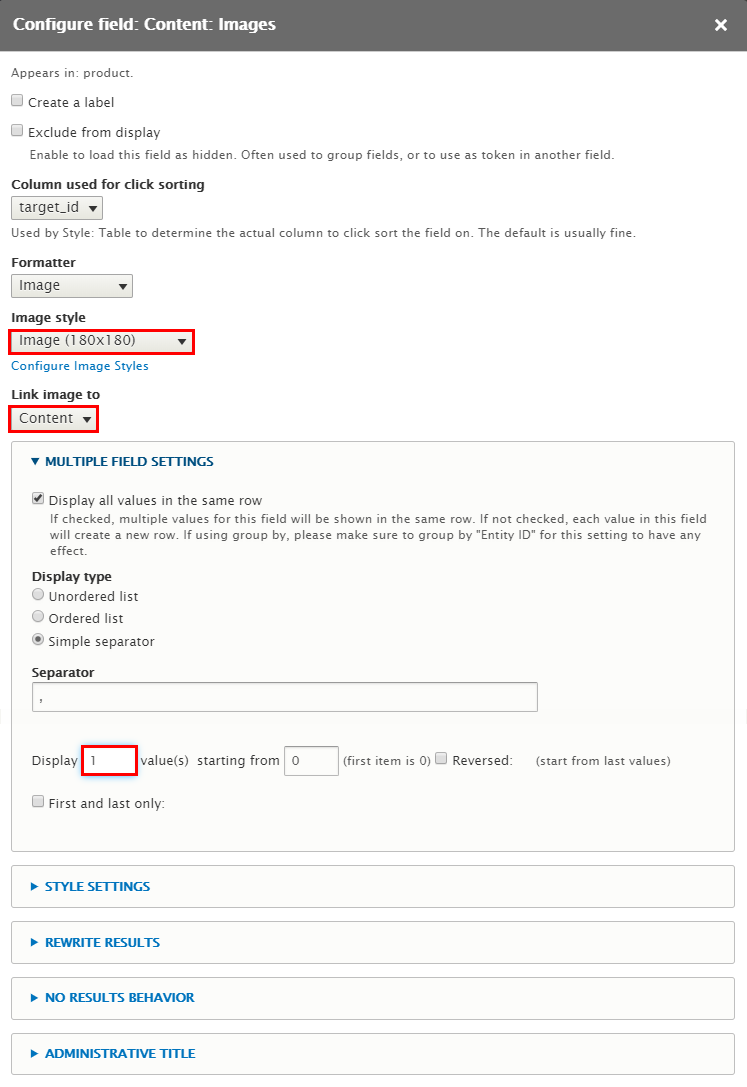
Step 6: Set properties for Content: Images
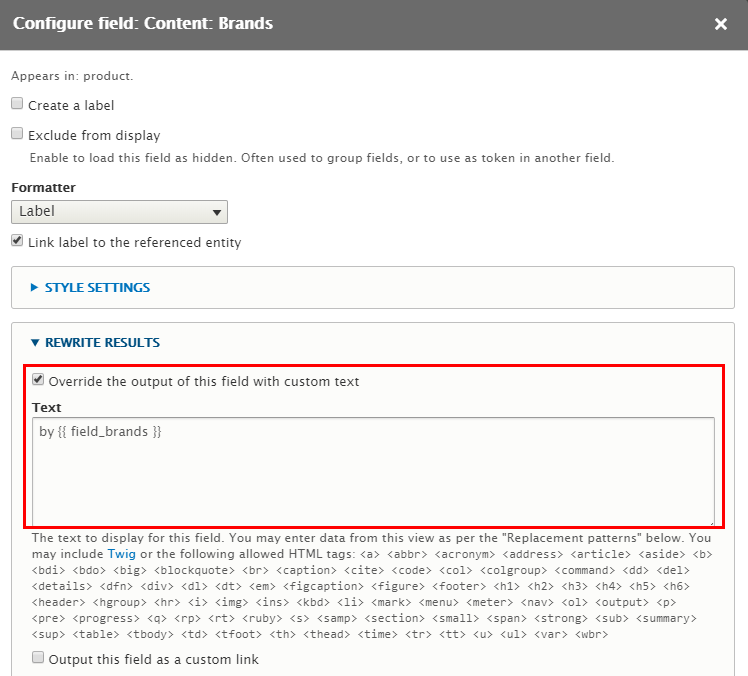
Step 7: Set properties for Content: Brands
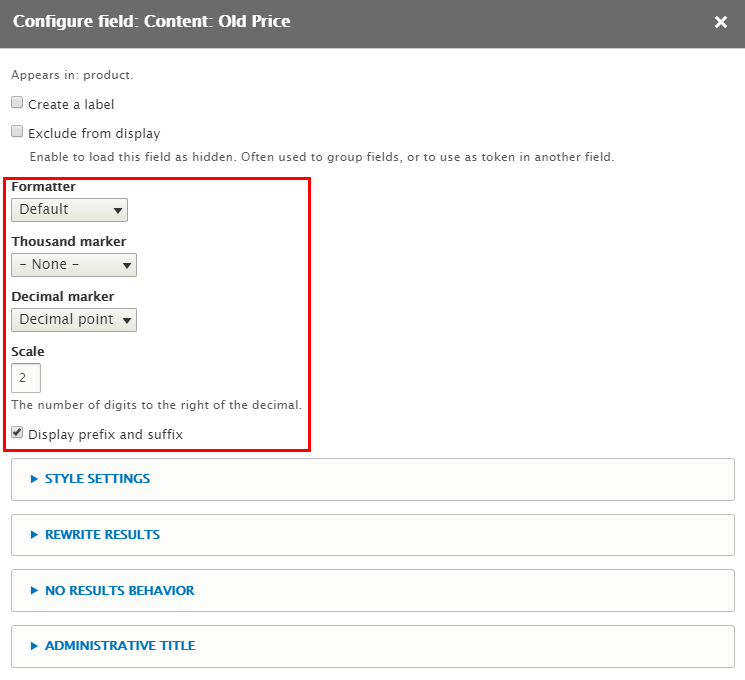
Step 8: Set properties for Content: Old Price
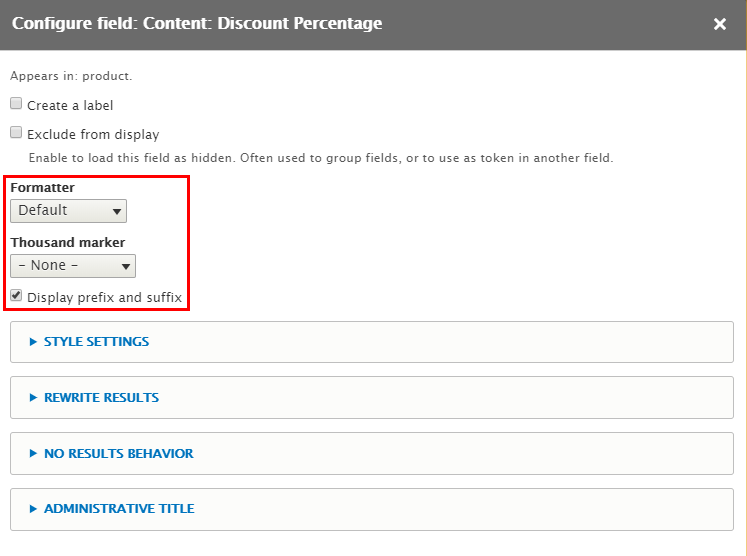
Step 9: Set properties for Content: Discount Percentage
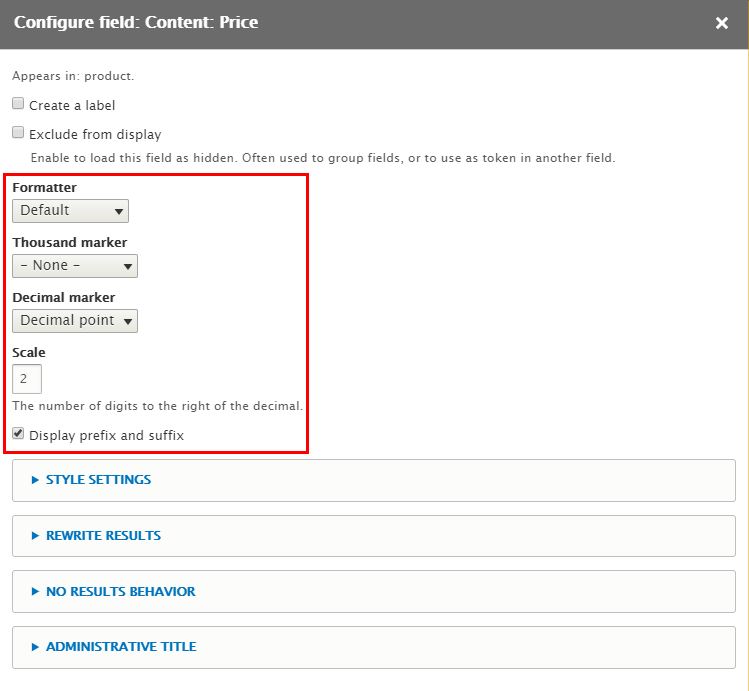
Step 10: Set properties for Content: Price
Step 11: Set properties for Content: Sale From
Step 12: Set properties for Content: Sale To
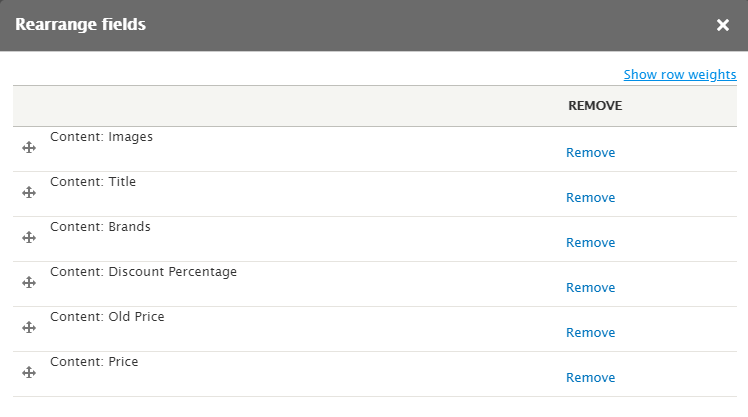
Step 13: At FIELDS area, click Rearrange button and set following arrange
Step 14: At FILTER CRITERIA area, add Content: Translation language, Content: Sale From, Content: Sale To fields and set following properties:
Step 15: Set properties for Content: Translation language
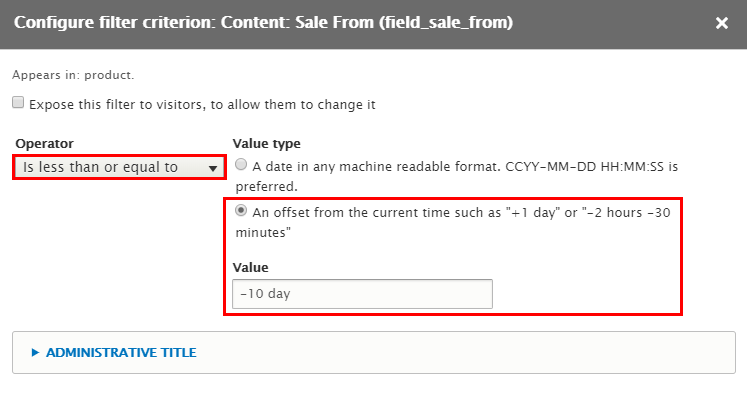
Step 16: Set properties for Content: Sale From
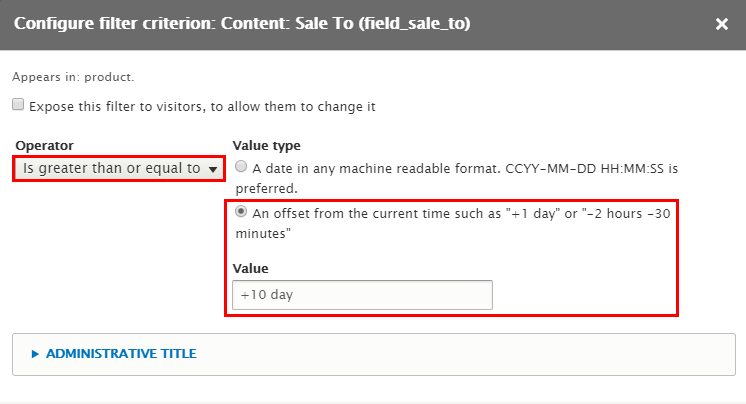
Step 17: Set properties for Content: Sale To
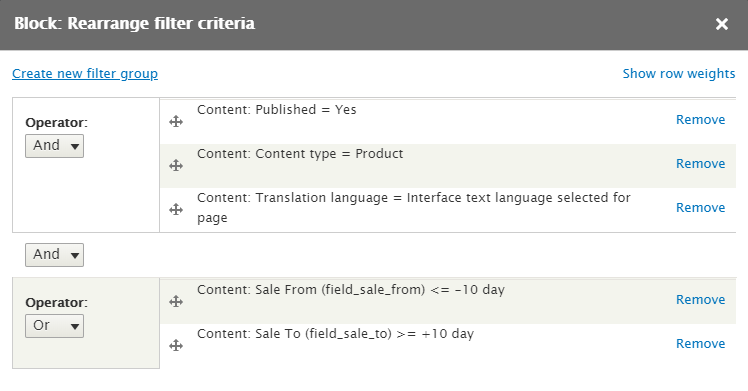
Step 18: At FILTER CRITERIA area, click Rearrange button and set following arrange
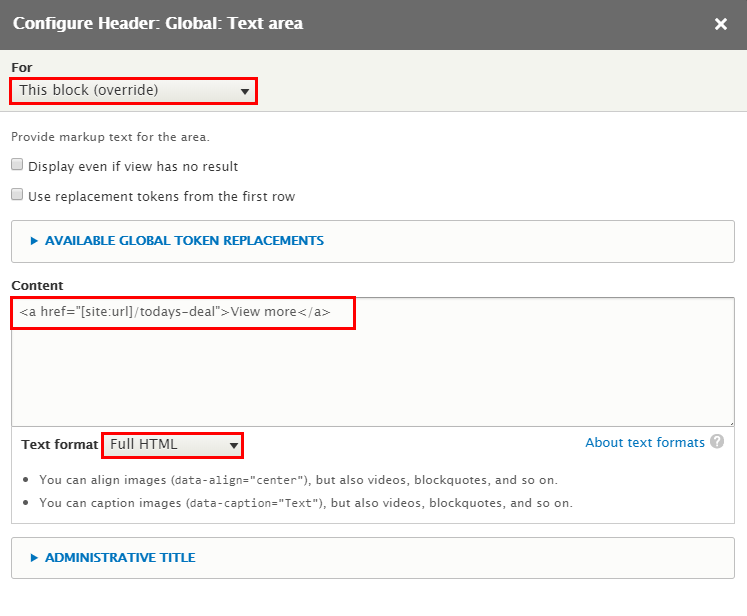
Step 19: At HEADER area, click Add button to add Global: Text area with following properites:
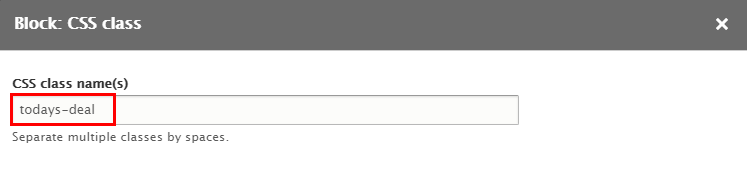
Step 20: At Advanced > OTHER area, add CSS class:
Step 21: Click Save to save view
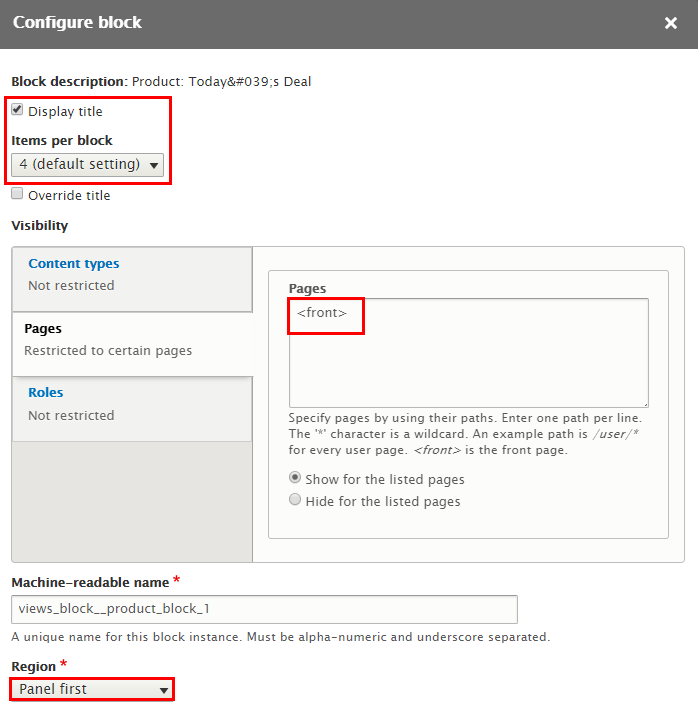
2. Configure Product: Today's Deal block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel first click Place block button
Step 3: Find Product: Today's Deal (List views) click Place block button and set following properites:
Step 4: Click Save block button.
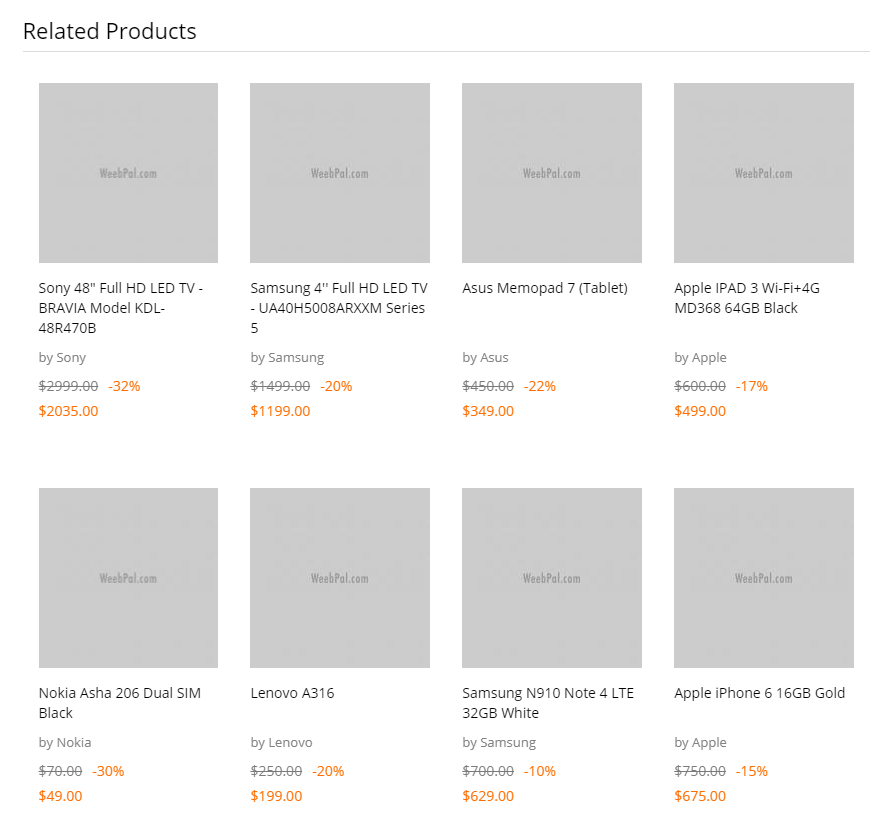
Related Products block
Front end Display
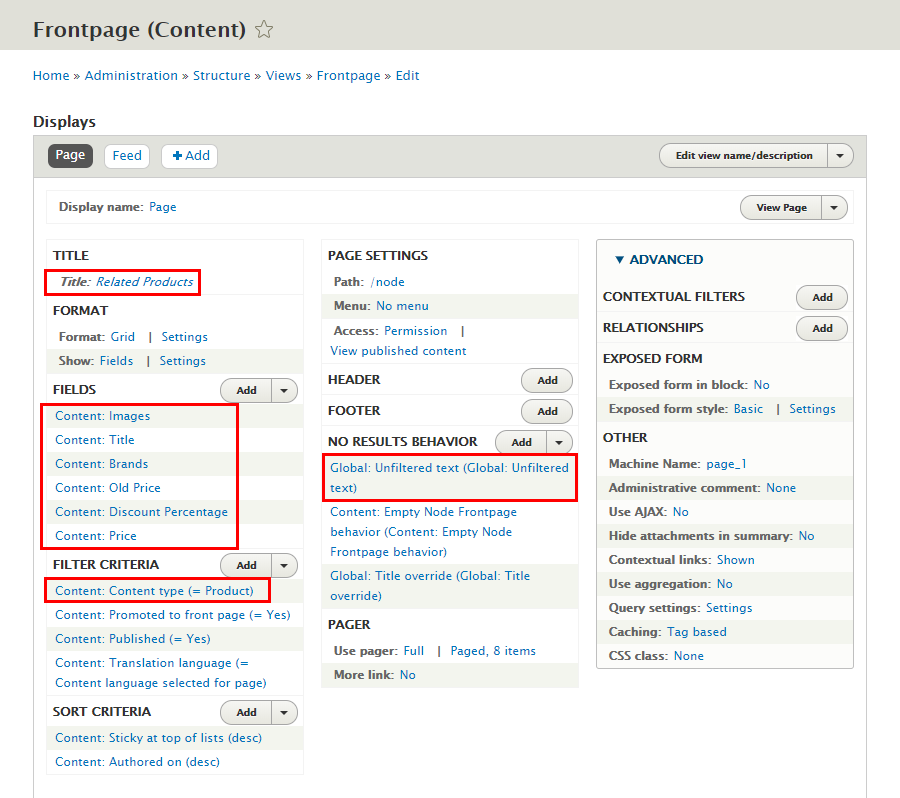
Edit Fontpage view
Step 1: Navigate to Structure > Views > Fontpage, click Edit button, then edit this view with following settings:
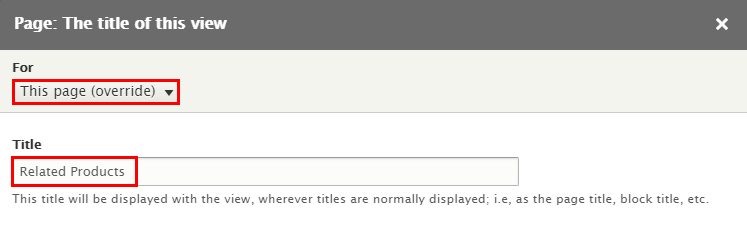
Step 2: At TITLE area, click and set properties:
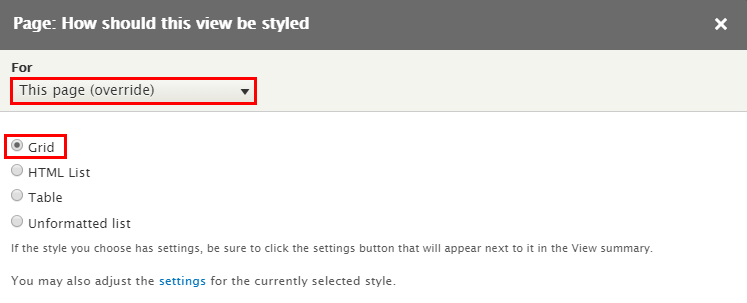
Step 3:At FORMAT area, find Format click Unformatted list link and set following properties:
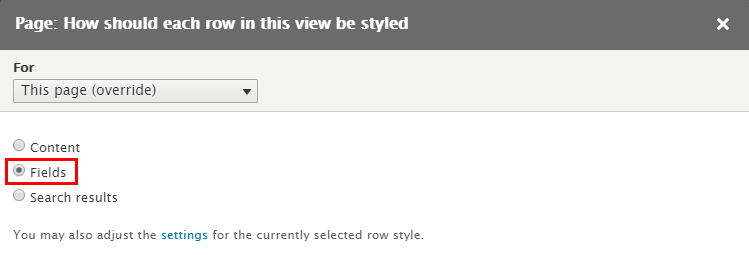
Step 4:At FORMAT area, find Show click Content link and set following properties:
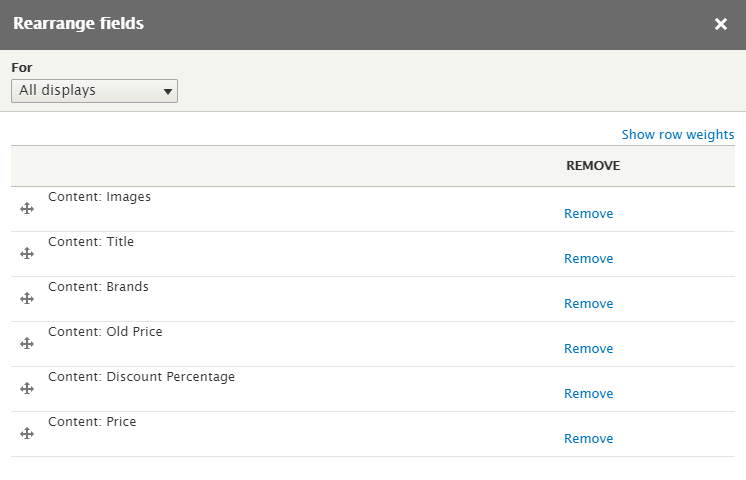
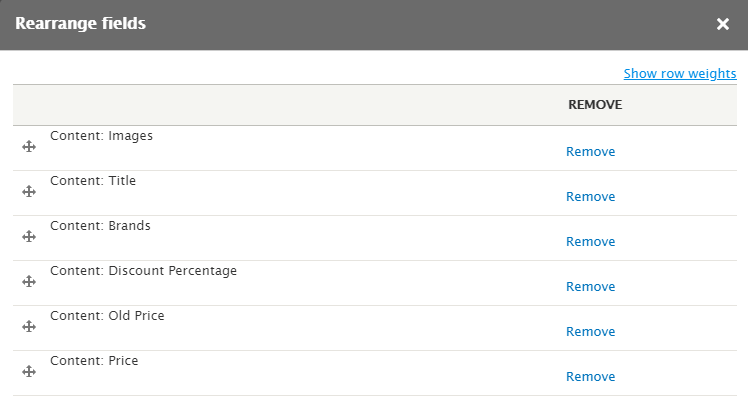
Step 5: At FIELDS area, click Add button to add fields: Content: Images, Content: Title, Content: Brands, Content: Old Price, Content: Discount Percentage, Content: Price
Step 6: Set properties for Content: Images
Step 7: Set properties for Content: Brands
Step 8: Set properties for Content: Old Price
Step 9: Set properties for Content: Discount Percentage
Step 10: Set properties for Content: Price
Step 11: At FIELDS area, click Rearrange button and set following arrange
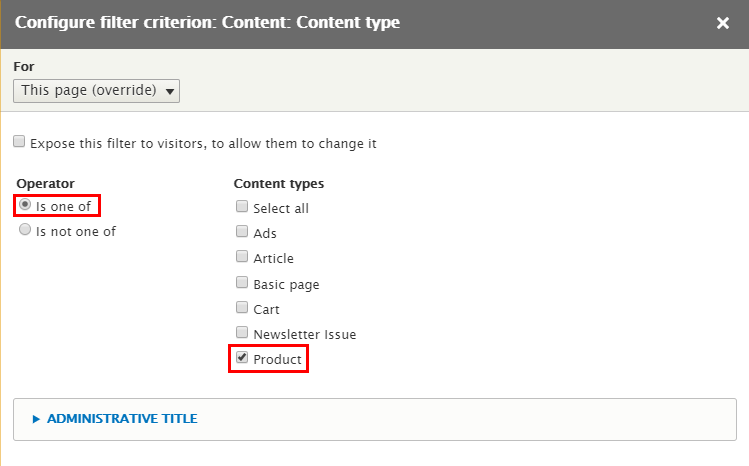
Step 12: At FILTER CRITERIA area, add Content: Content Type field and set following properties:
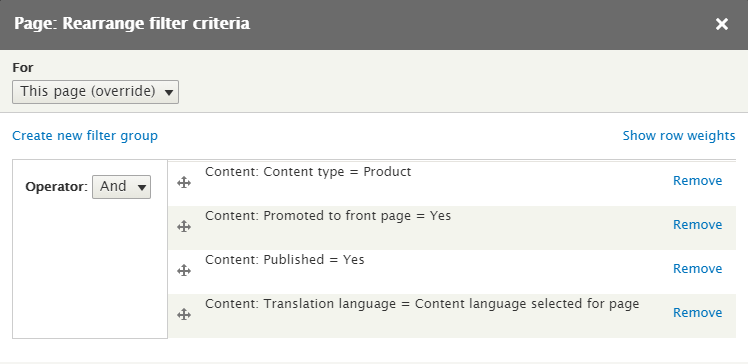
Step 13: At FILTER CRITERIA area, click Rearrange button and set following arrange
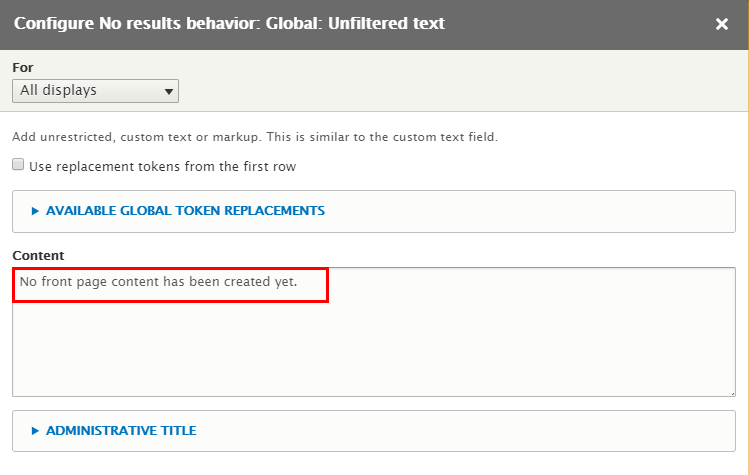
Step 14: At NO RESULTS BEHAVIOR area, click Global: Unfiltered text link and set following properites:
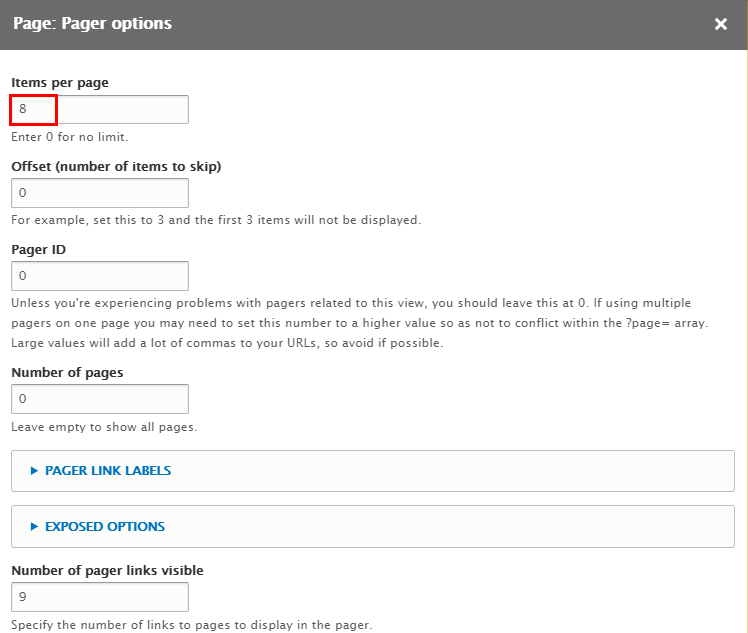
Step 15: At PAGER area, find Use pager click Paged, 10 items link and set following properites
Step 16: Click Save to save view
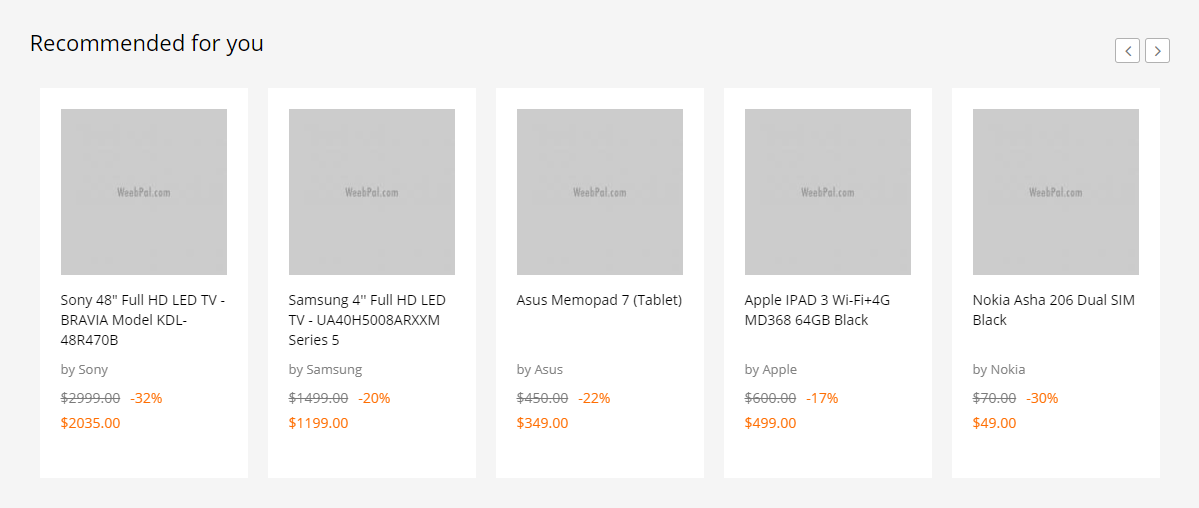
Recommended for you block
Front end Display
1. Create Recommended for you block view
Step 1: Navigate to Structure > Views find Product view, then click Edit button
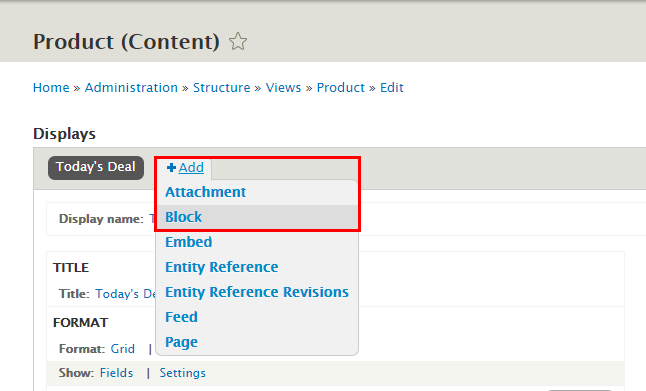
Step 2: At Product view, click Add > block button
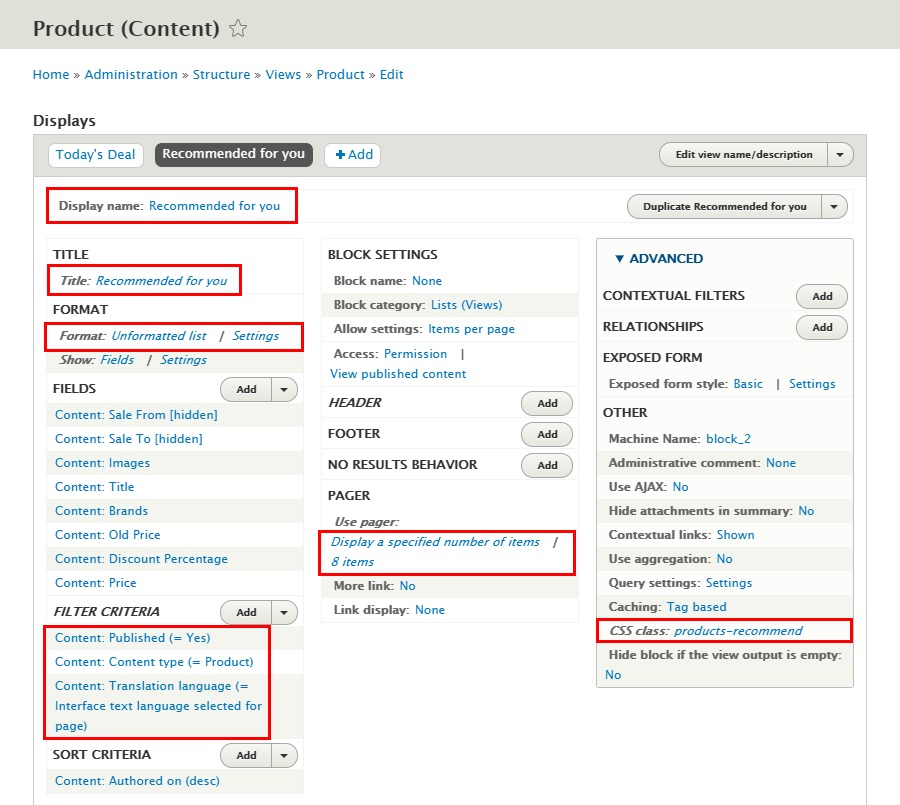
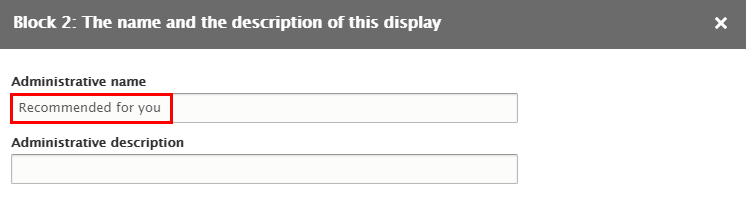
Step 3: Create Recommended for you block view with following properites:
Step 4: At Display name area, click and set properties:
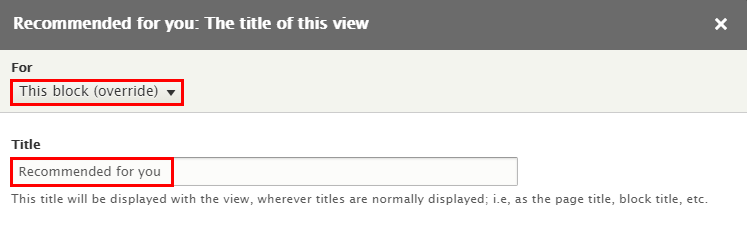
Step 5: At TITLE area, click and set properties:
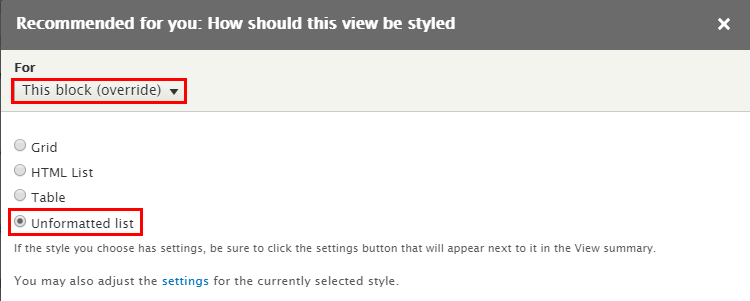
Step 6:At FORMAT area, find Format click Gird link and set following properties:
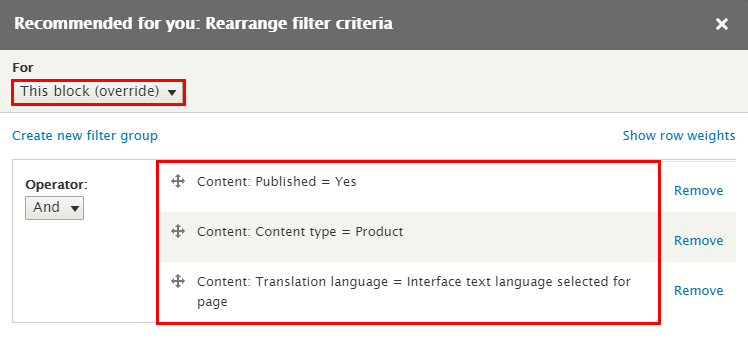
Step 7: At FILTER CRITERIA area, click Rearrange button and set following arrange
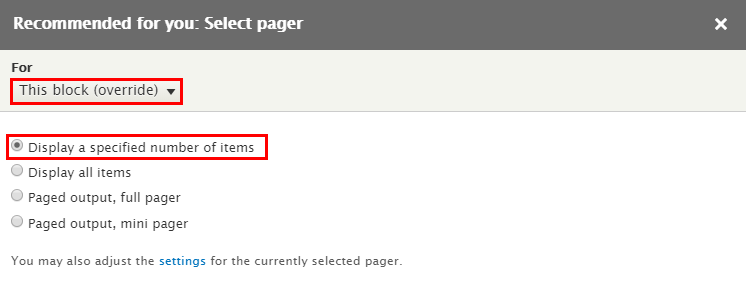
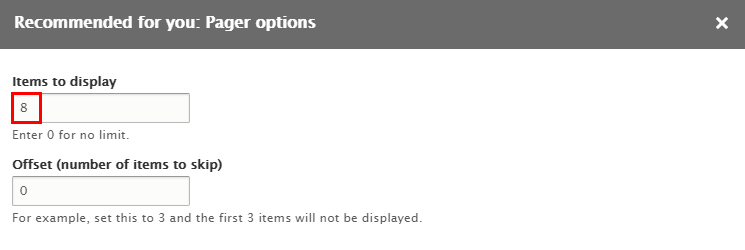
Step 8: At PAGER area, find Use pager click Display a specified number of items | 4 items link and set following properites
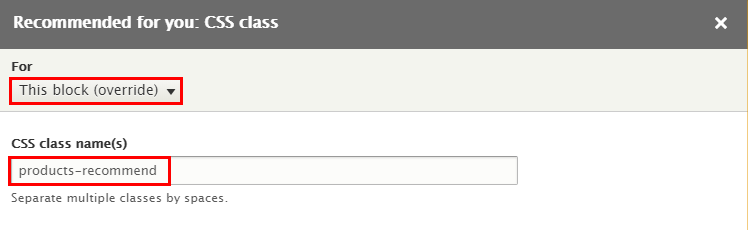
Step 9: At Advanced > OTHER area, add CSS class:
Step 10: Click Save to save view
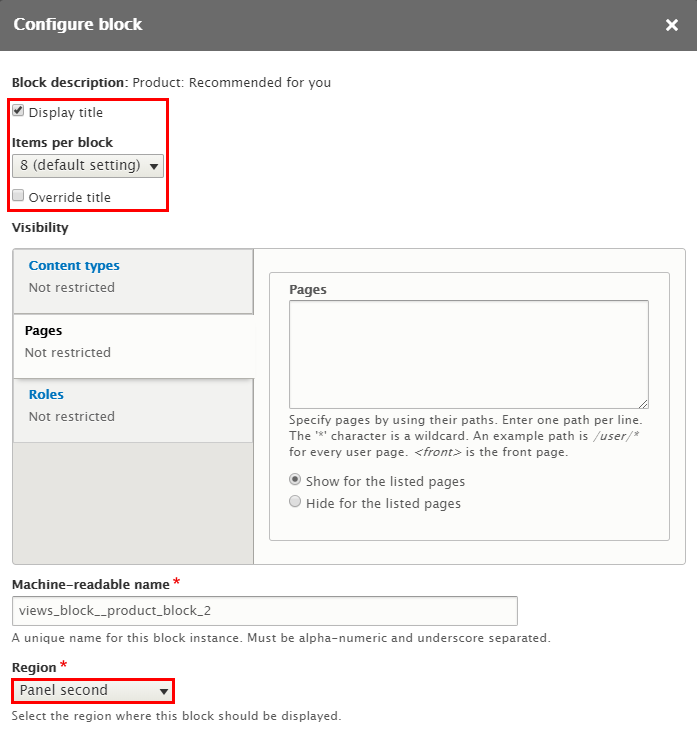
2. Configure Product: Recommended for you block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel second click Place block button
Step 3: Find Product: Recommended for you (List views) click Place block button and set following properites:
Step 4: Click Save block button.
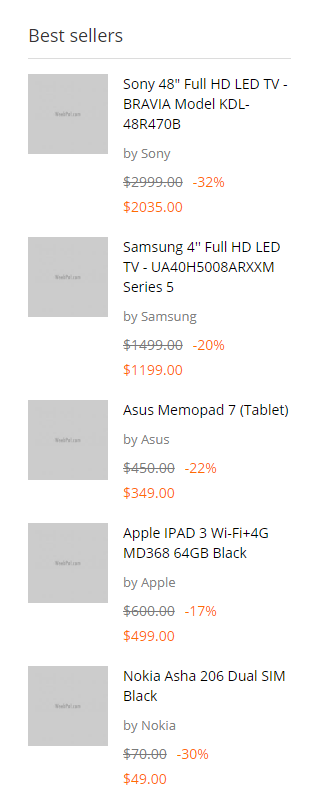
Best sellers block
Front end Display
1. Create Best sellers block view
Step 1: Navigate to Structure > Views find Product view, then click Edit button
Step 2: At Product view, click Add > block button
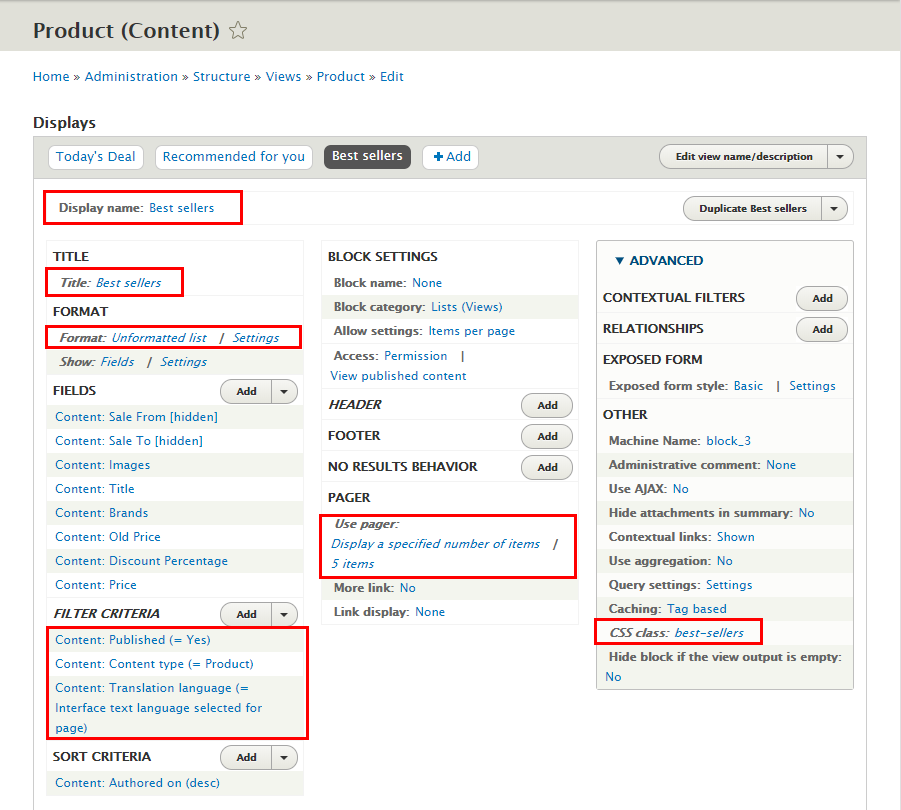
Step 3: Create Best sellers block view with following properites:
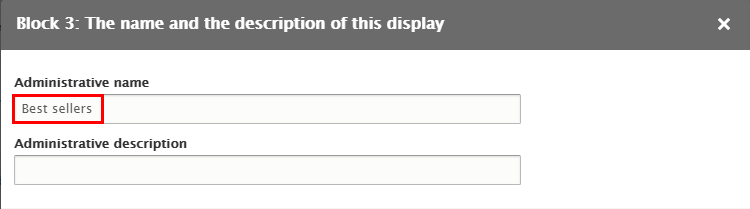
Step 4: At Display name area, click and set properties:
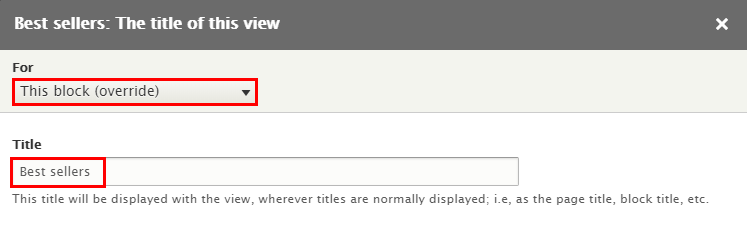
Step 5: At TITLE area, click and set properties:
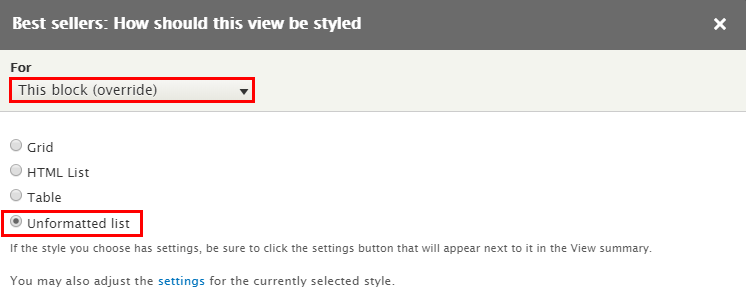
Step 6:At FORMAT area, find Format click Gird link and set following properties:
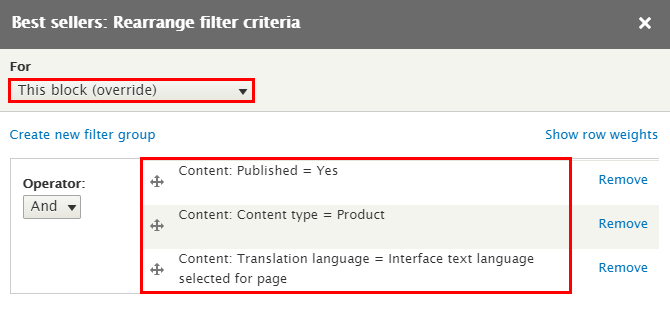
Step 7: At FILTER CRITERIA area, click Rearrange button and set following arrange
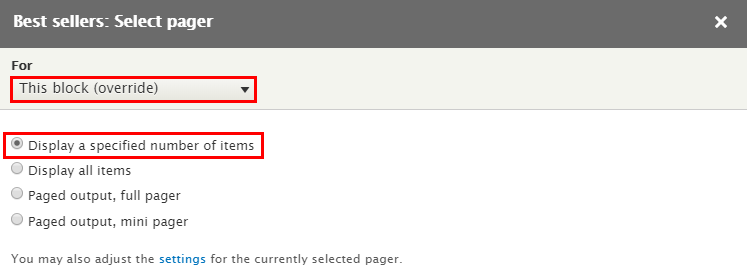
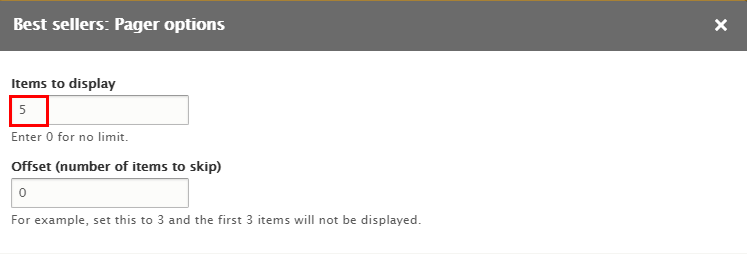
Step 8: At PAGER area, find Use pager click Display a specified number of items | 4 items link and set following properites
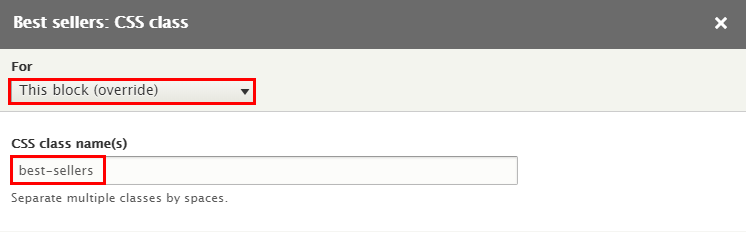
Step 9: At Advanced > OTHER area, add CSS class:
Step 10: Click Save to save view
2. Configure Product: Best sellers block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
Step 3: Find Product: Best sellersyou (List views) click Place block button and set following properites:
Step 4: Click Save block button.
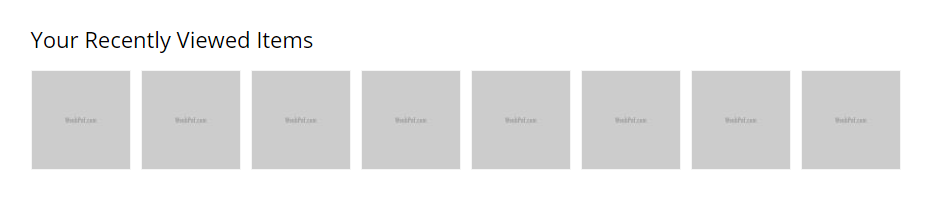
Your Recently Viewed Items block
Front end Display
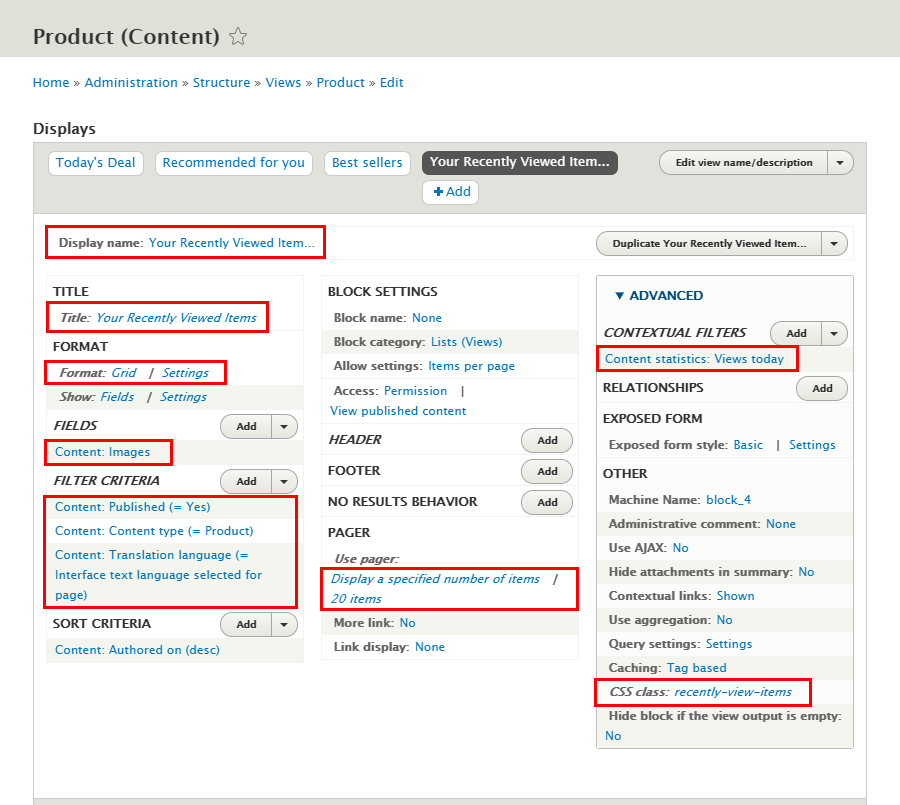
1. Create Your Recently Viewed Items block view
Step 1: Navigate to Structure > Views find Product view, then click Edit button
Step 2: At Product view, click Add > block button
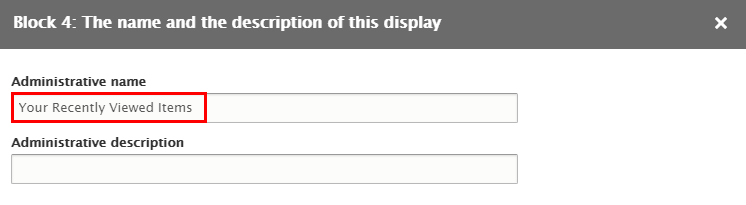
Step 3: Create Your Recently Viewed Items block view with following properites:
Step 4: At Display name area, click and set properties:
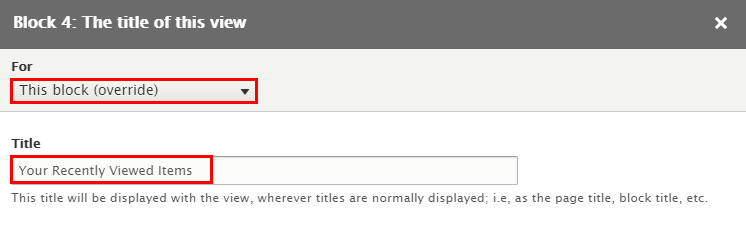
Step 5: At TITLE area, click and set properties:
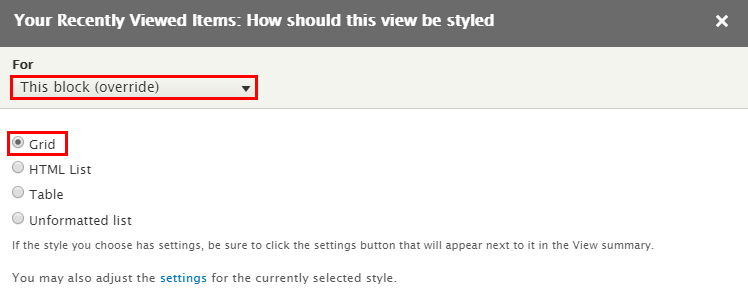
Step 6:At FORMAT area, find Format click Gird link and set following properties:
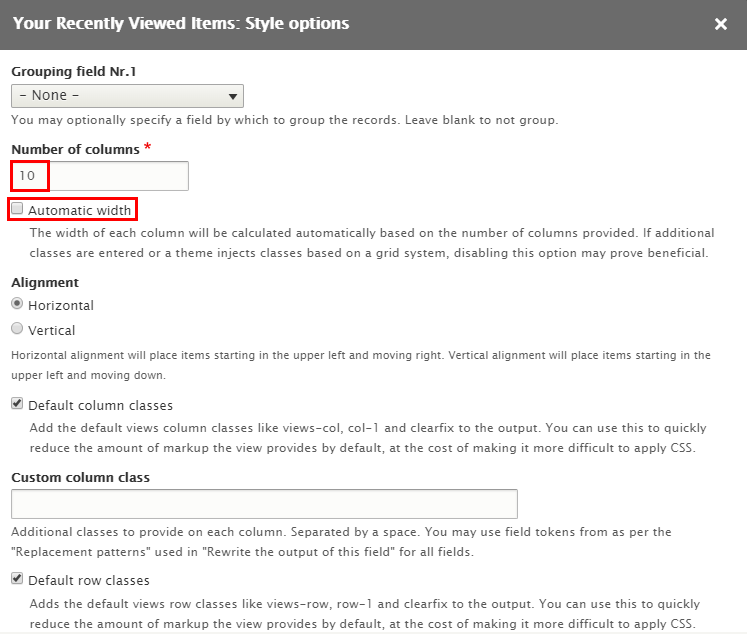
Step 7:At FORMAT area, find Format click Settings link and set following properties:
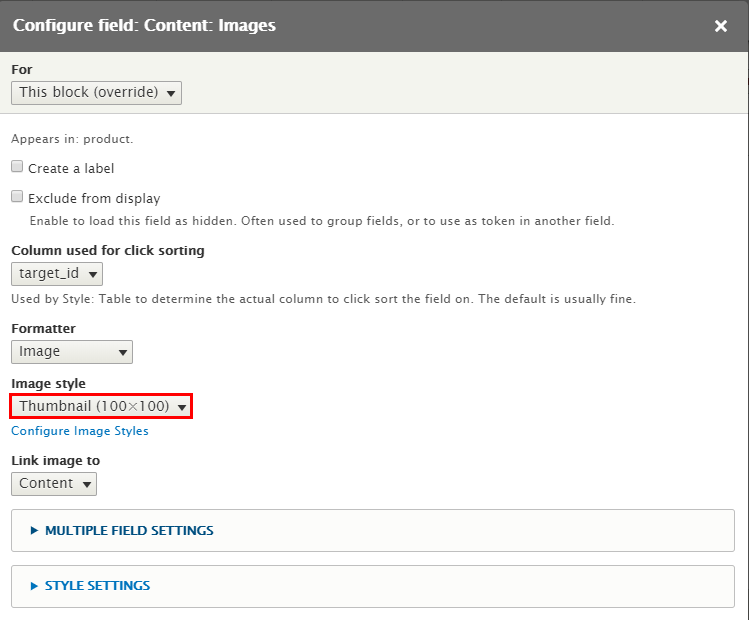
Step 8: At FIELDS area, click Content: Images field and set following properites
Step 9: At FIELDS area, click Rearrange button, then remove Content: Title, Content: Brands, Content: Old Price, Content: Discount Percentage, Content: Price, Content: Sale Form, Content: Sale To fields and set following arrange
Step 10: At FILTER CRITERIA area, click Rearrange button and set following arrange
Step 11: At PAGER area, find Use pager click Display a specified number of items | 4 items link and set following properites
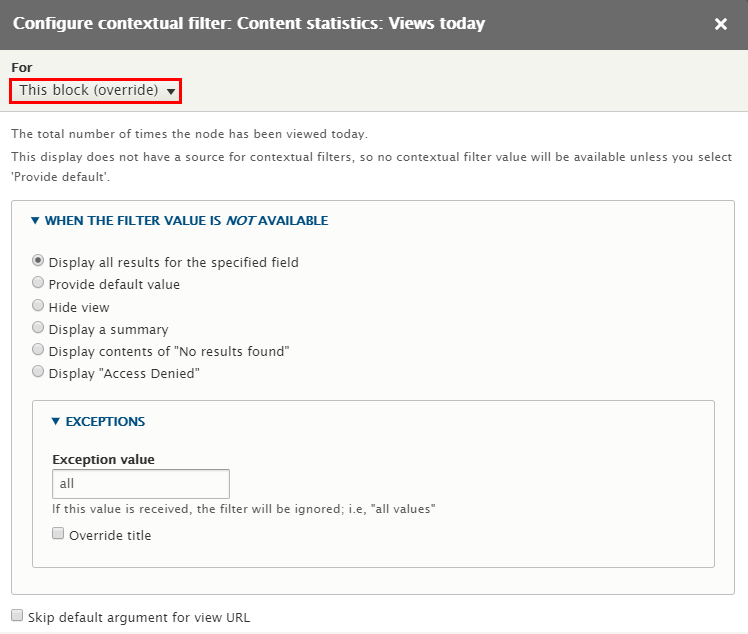
Step 12: At Advanced > CONTEXTUAL FILTERS area, add Add button to add Content statistics: Views today field and set following properites:
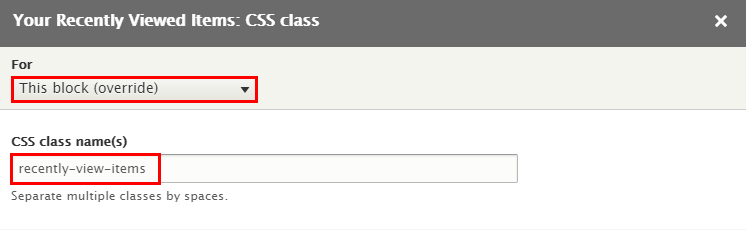
Step 13: At Advanced > OTHER area, add CSS class:
Step 14: Click Save to save view
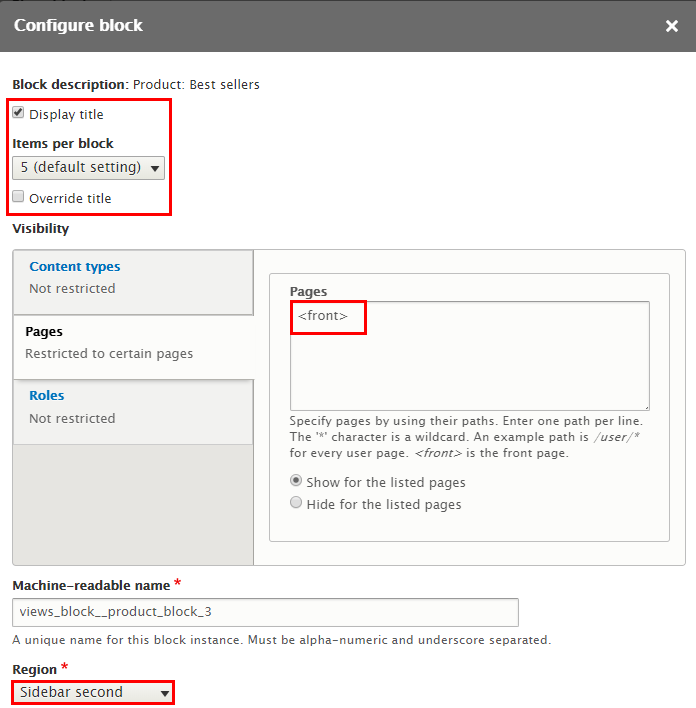
2. Configure Product: Your Recently Viewed Items block
Step 1: Navigate to Structure > Block layout
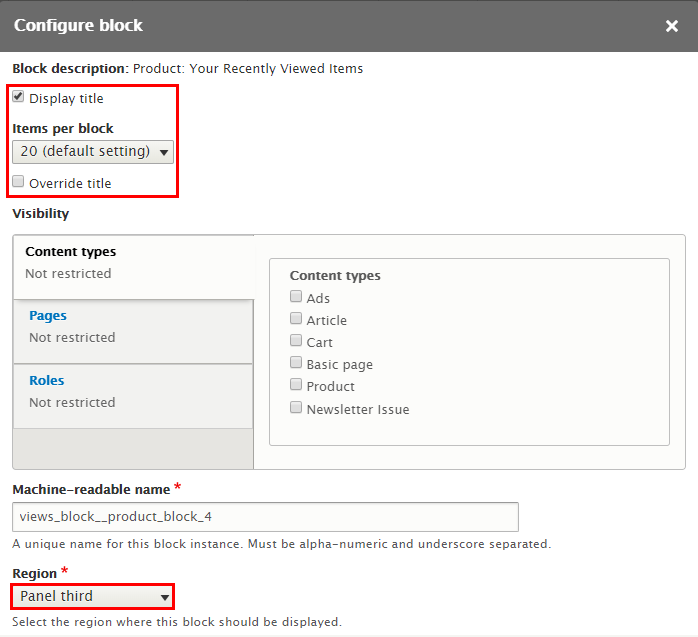
Step 2: Find Panel third click Place block button
Step 3: Find Product: Your Recently Viewed Items (List views) click Place block button and set following properites:
Step 4: Click Save block button.
Customer help block
Front end Display
1. Create and add link Customer help menu
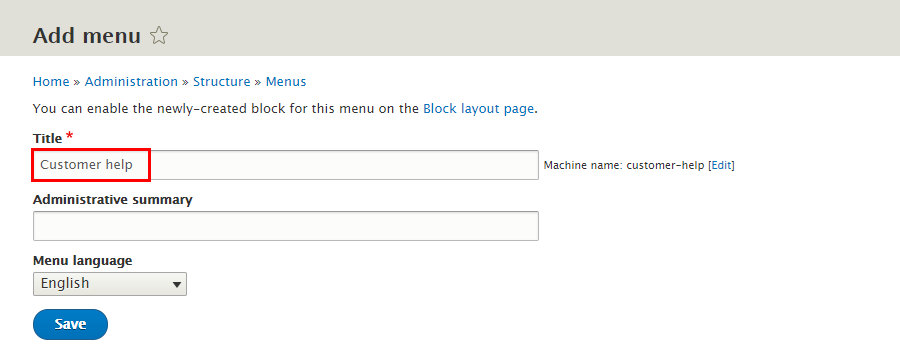
Step 1: Navigate to Structure > Menu, click Add menu link to create Customer help link with following properties:
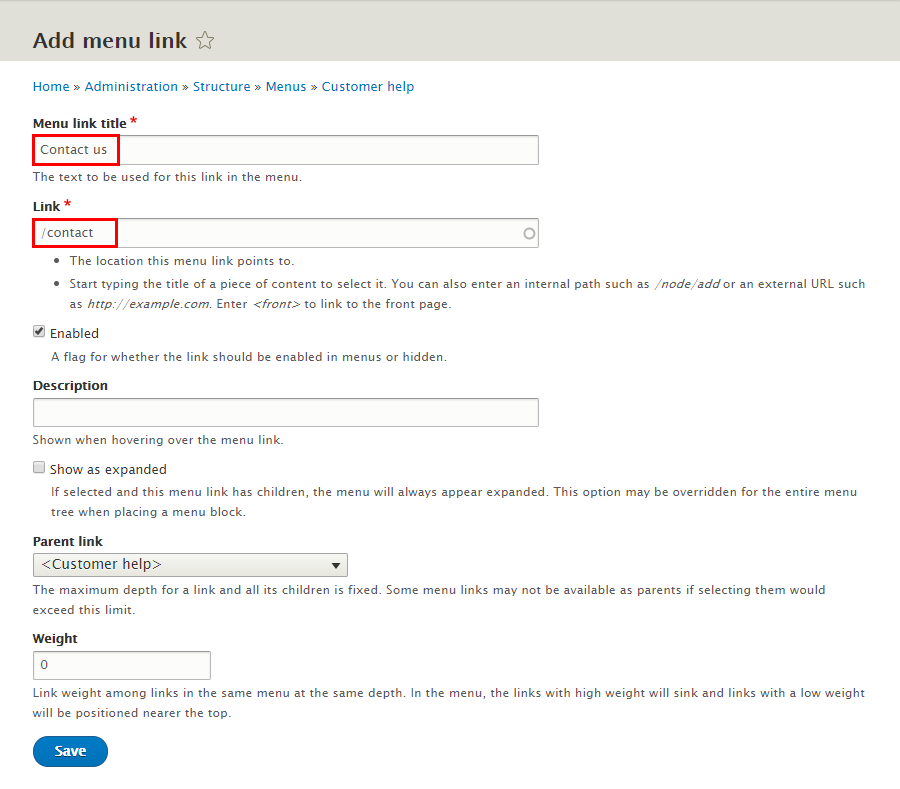
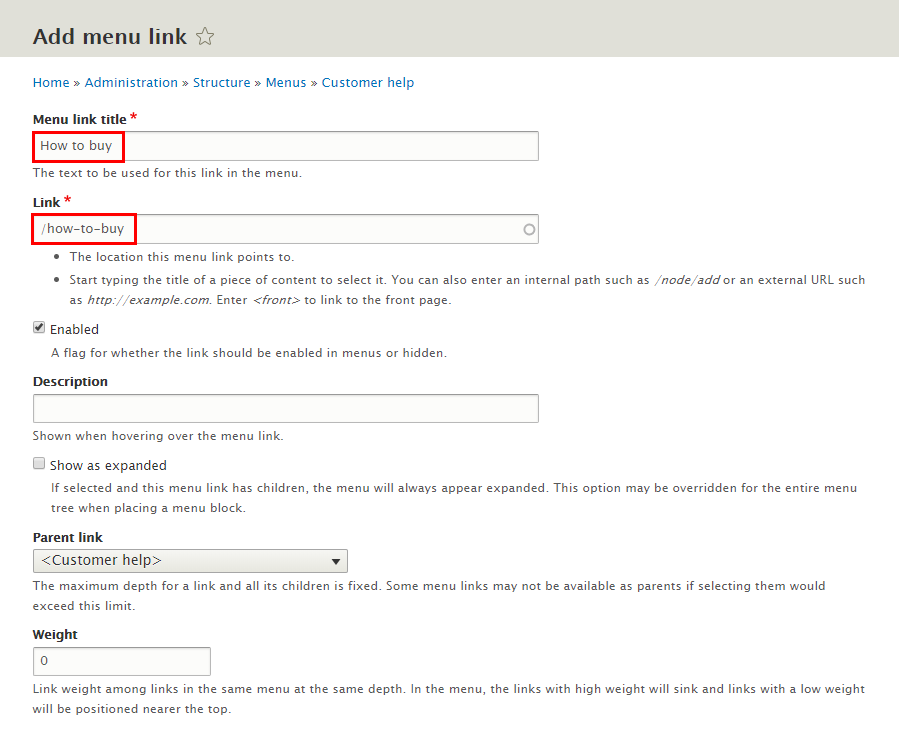
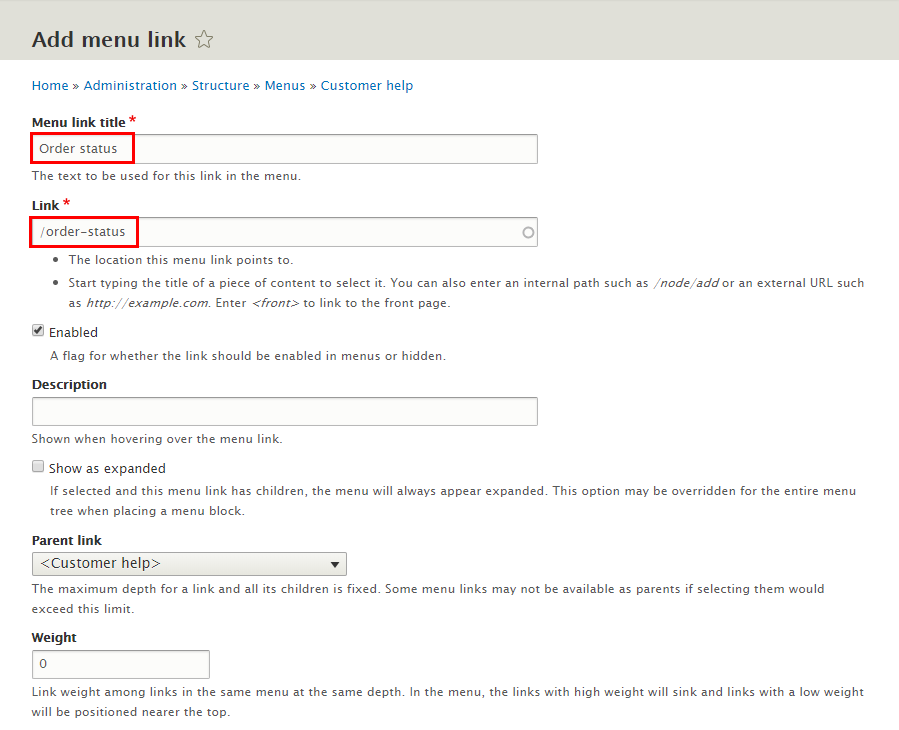
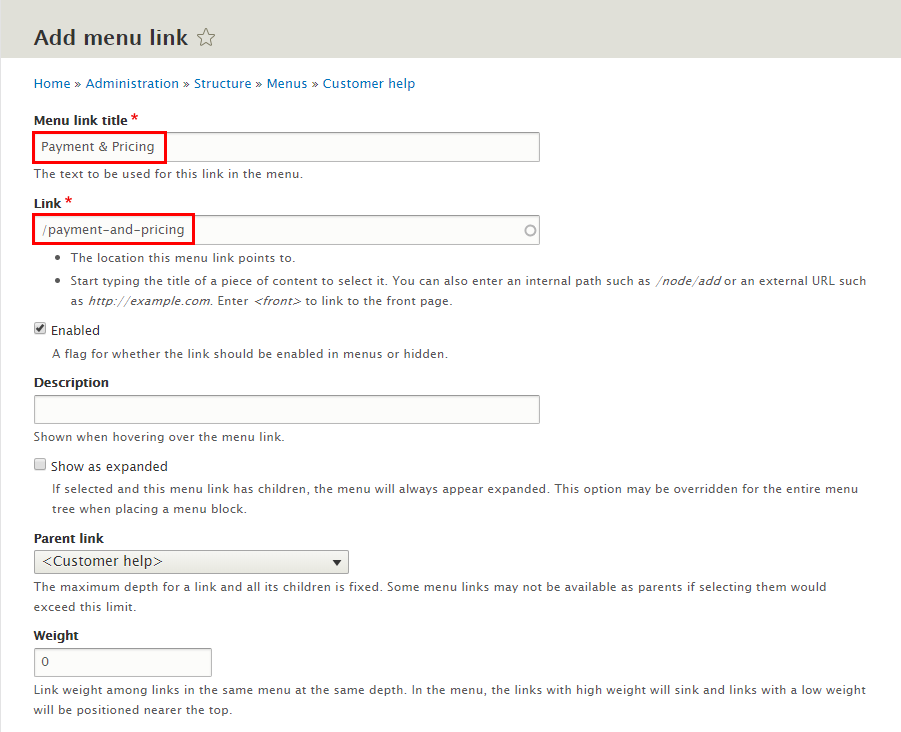
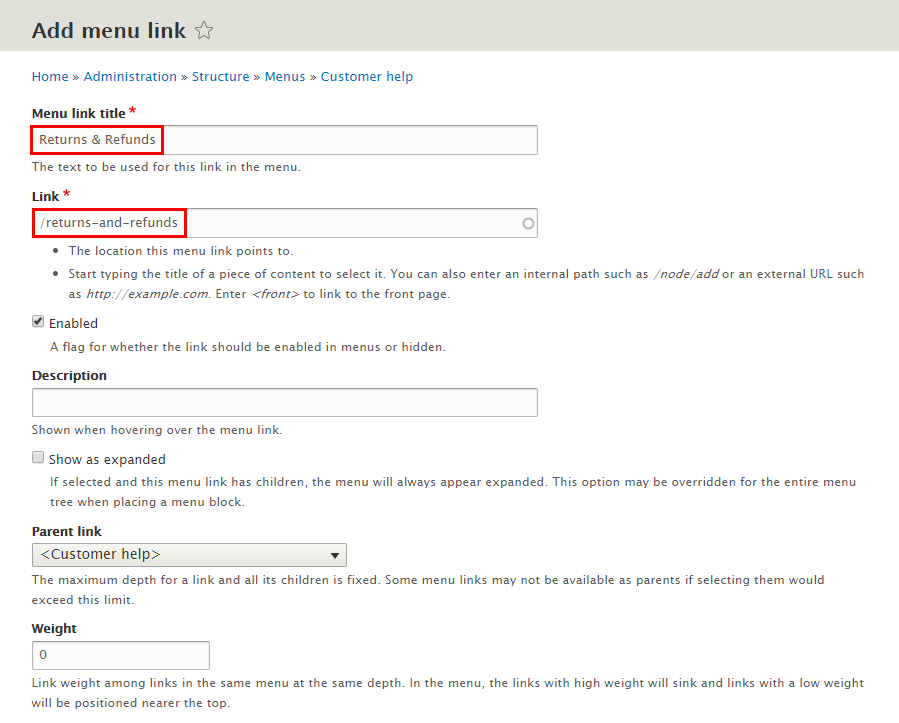
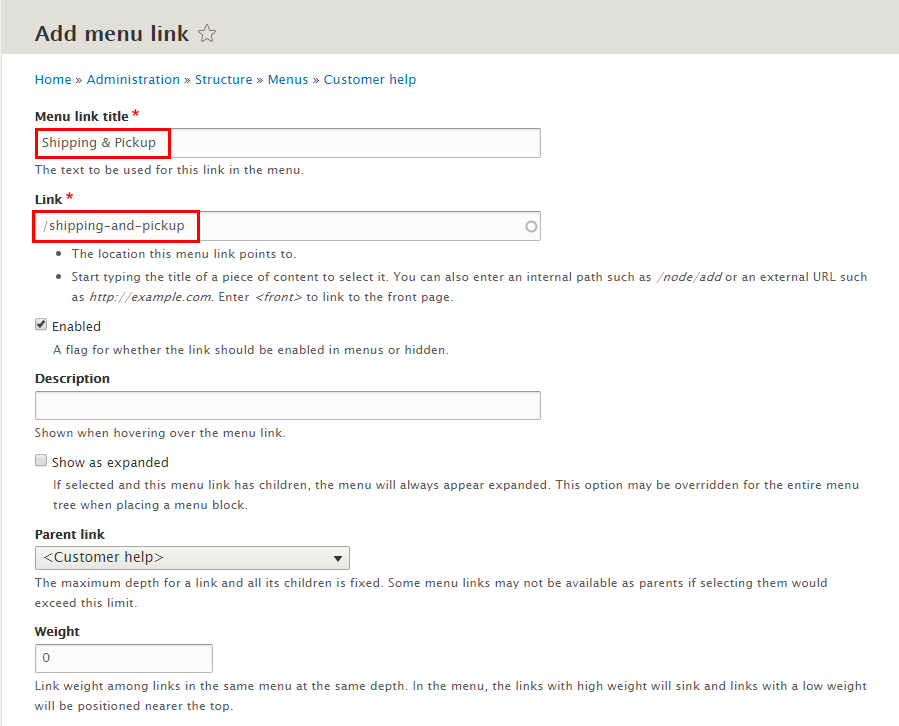
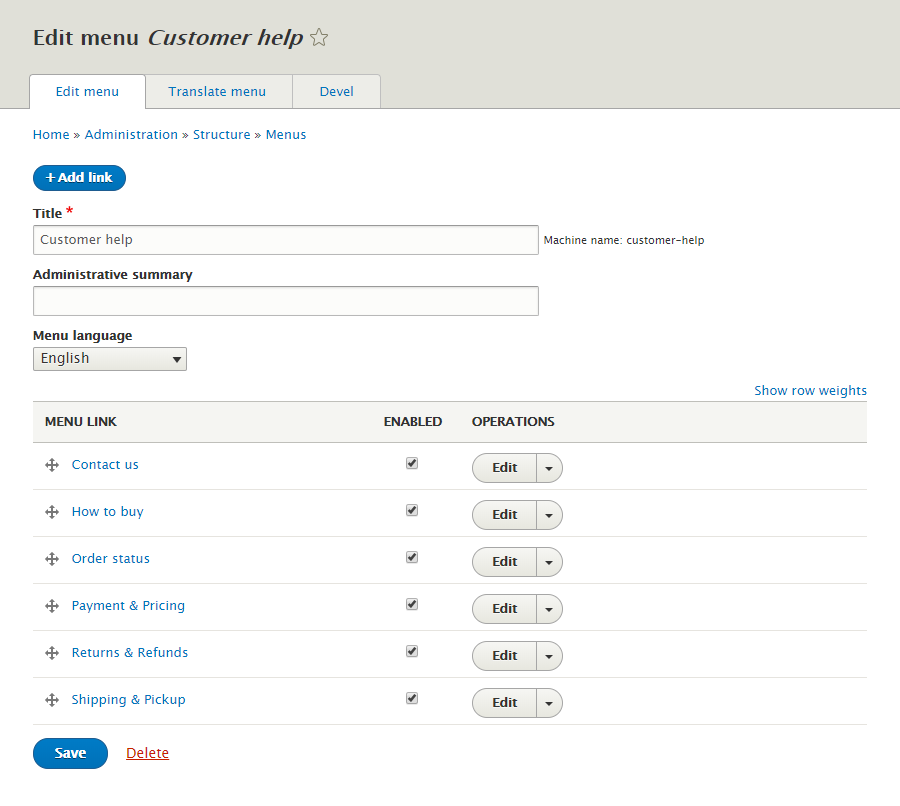
Step 2: Click Add link link and add link following: Contact us, How to buy, Order status, Payment & Pricing, Returns & Refunds, Shipping & Pickup menu items
Step 3: Set properties Contact us menu item
Step 4: Set properties How to buy menu item
Step 5: Set properties Order status menu item
Step 6: Set properties Payment & Pricing menu item
Step 7: Set properties Returns & Refunds menu item
Step 8: Set properties Shipping & Pickup menu item
Step 9: Click Save button
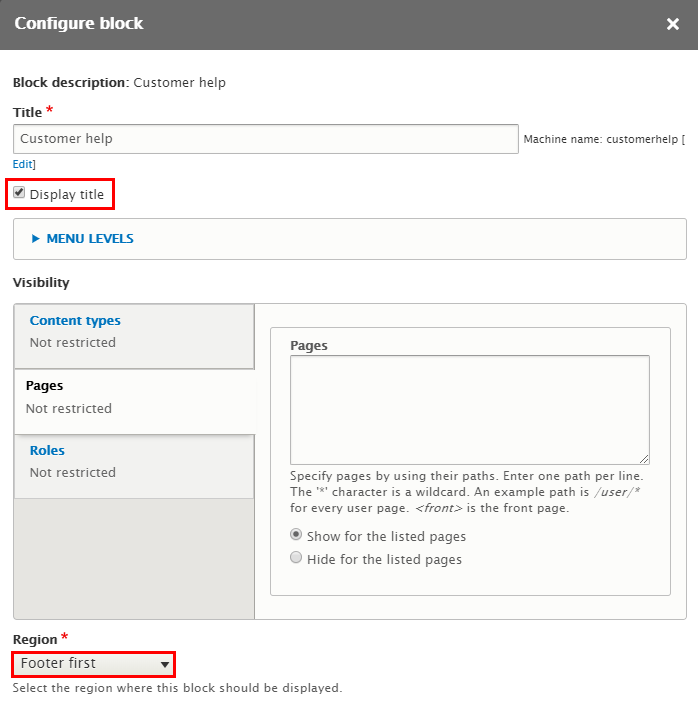
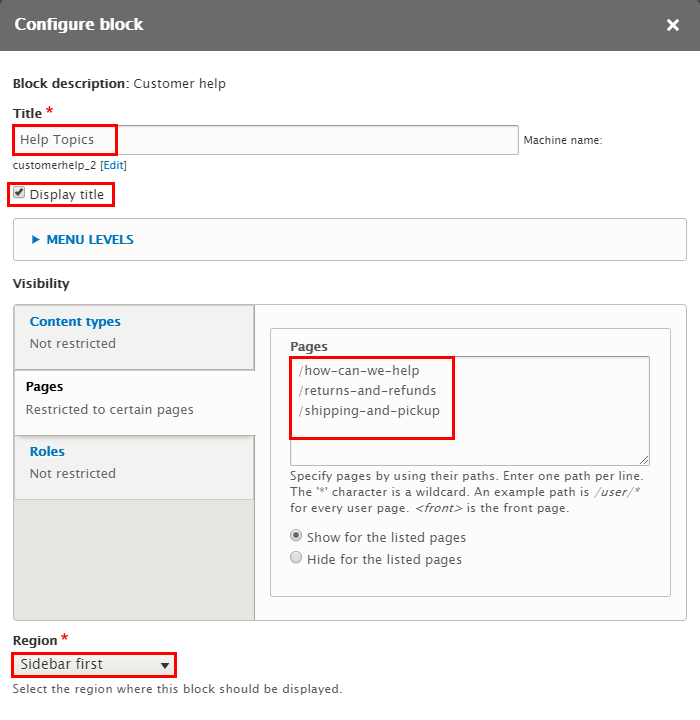
2. Configure Customer help block
Step 1: Navigate to Structure > Block layout
Step 2: Find Footer first click Place block button
Step 3: Find Customer help click Place block button and set following properites:
Step 4: Click Save block button.
About us block
Front end Display
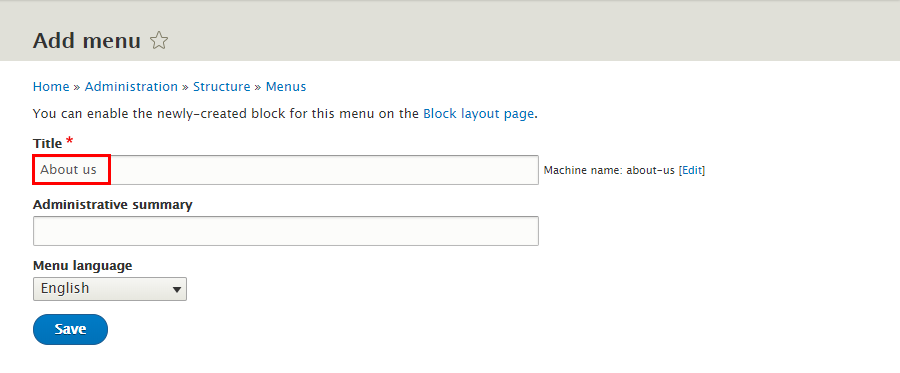
1. Create and add link About us menu
Step 1: Navigate to Structure > Menu, click Add menu link to create About us link with following properties:
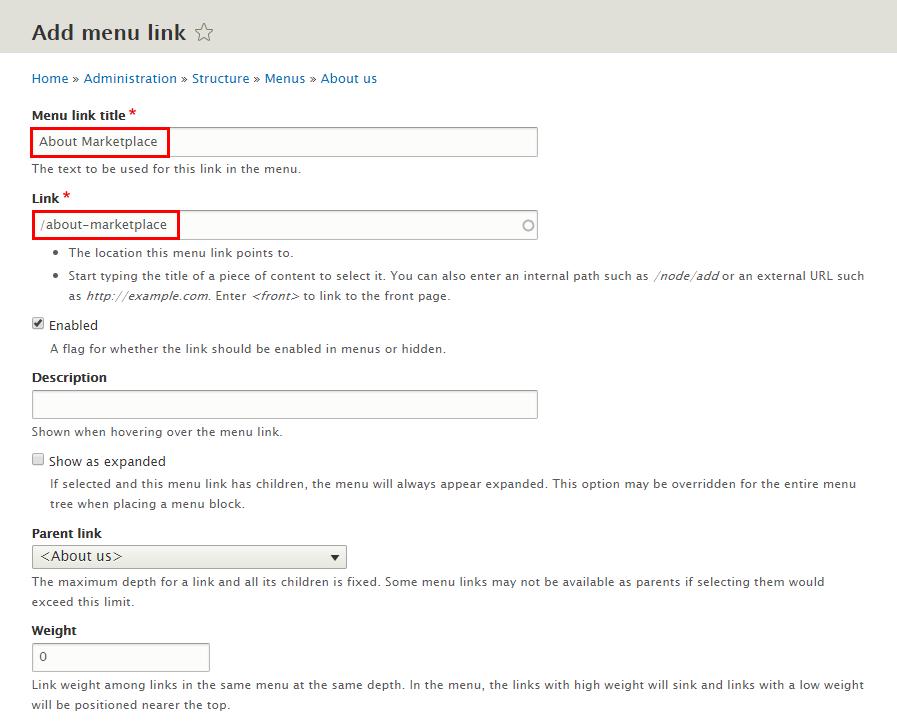
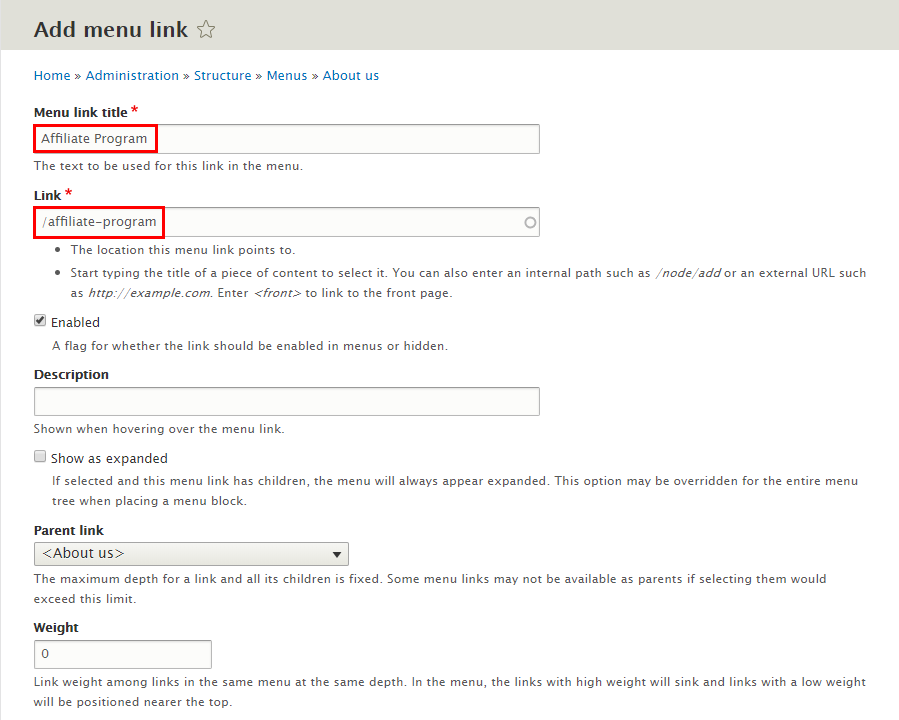
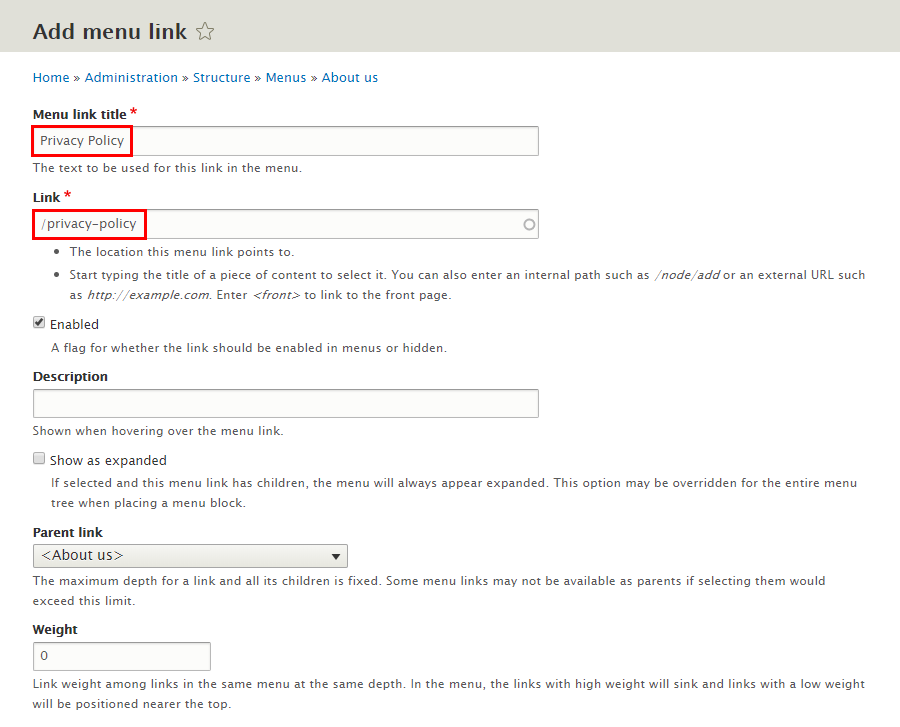
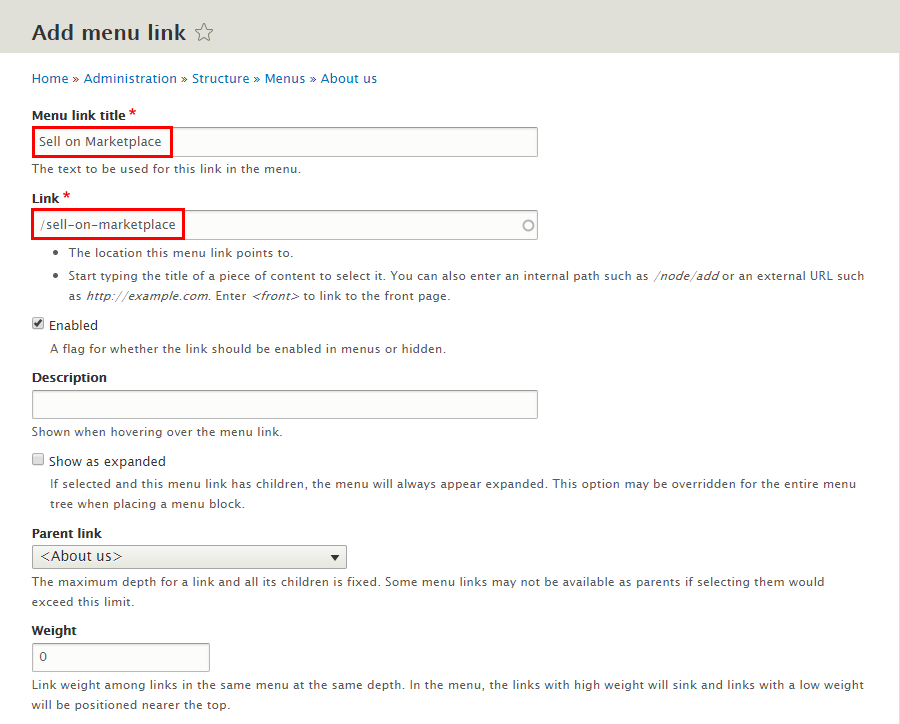
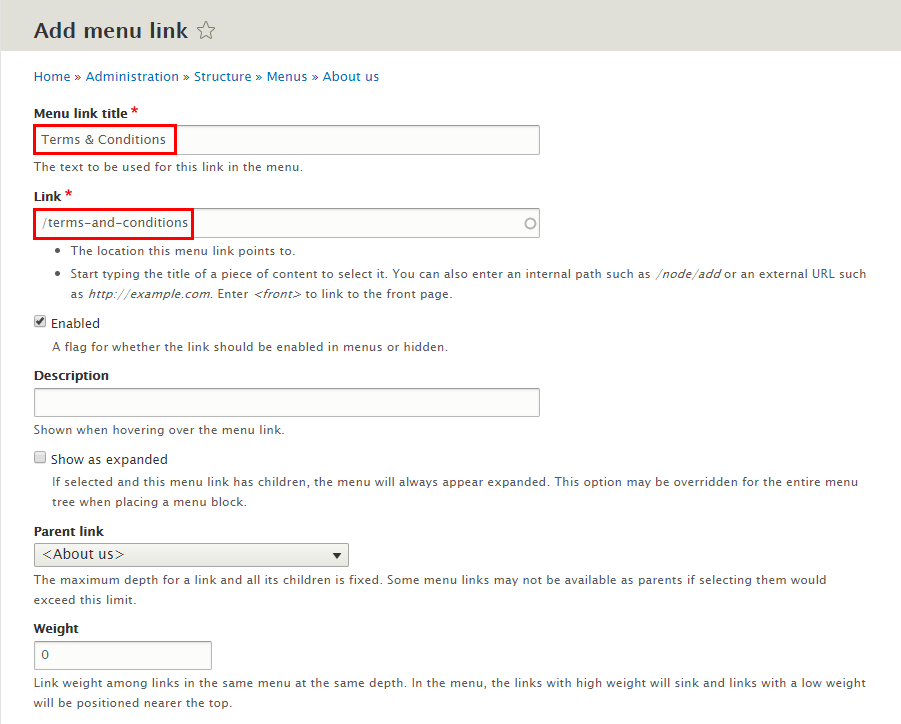
Step 2: Click Add link link and add link following: About Marketplace, Affiliate Program, Privacy Policy, Sell on Marketplace, Terms & Conditions menu items
Step 3: Set properties About Marketplace menu item
Step 4: Set properties Affiliate Program menu item
Step 5: Set properties Privacy Policy menu item
Step 6: Set properties Sell on Marketplace menu item
Step 7: Set properties Terms & Conditions menu item
Step 8: Click Save button
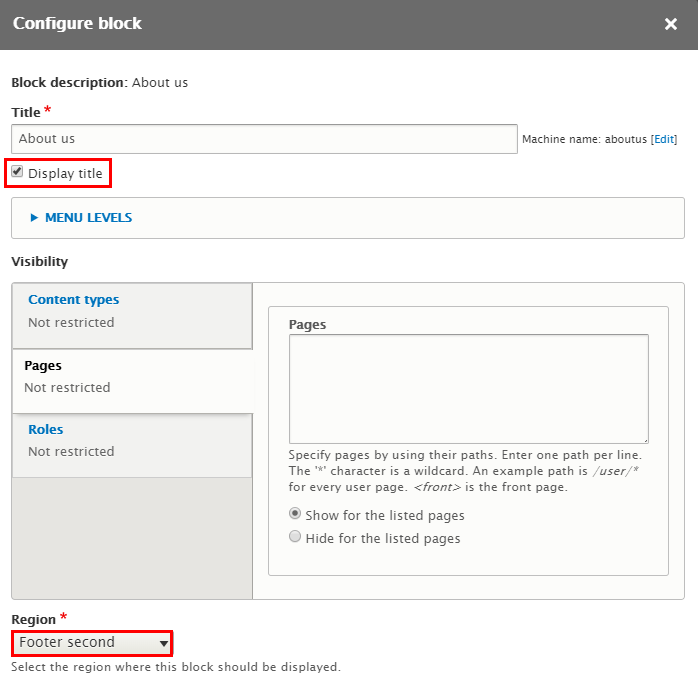
2. Configure About us block
Step 1: Navigate to Structure > Block layout
Step 2: Find Footer first click Place block button
Step 3: Find About us click Place block button and set following properites:
Step 4: Click Save block button.
Newsletters block
Front end Display
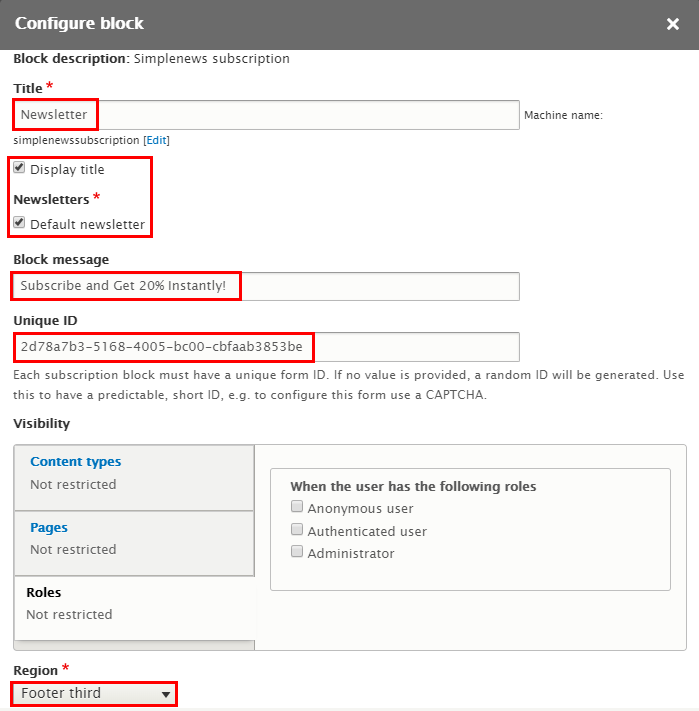
1. Configure Simplenews subscription block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 4 click Place block button
Step 3: Find Simplenews subscription click Place block button and set following properites:
Step 4: Click Save block button.
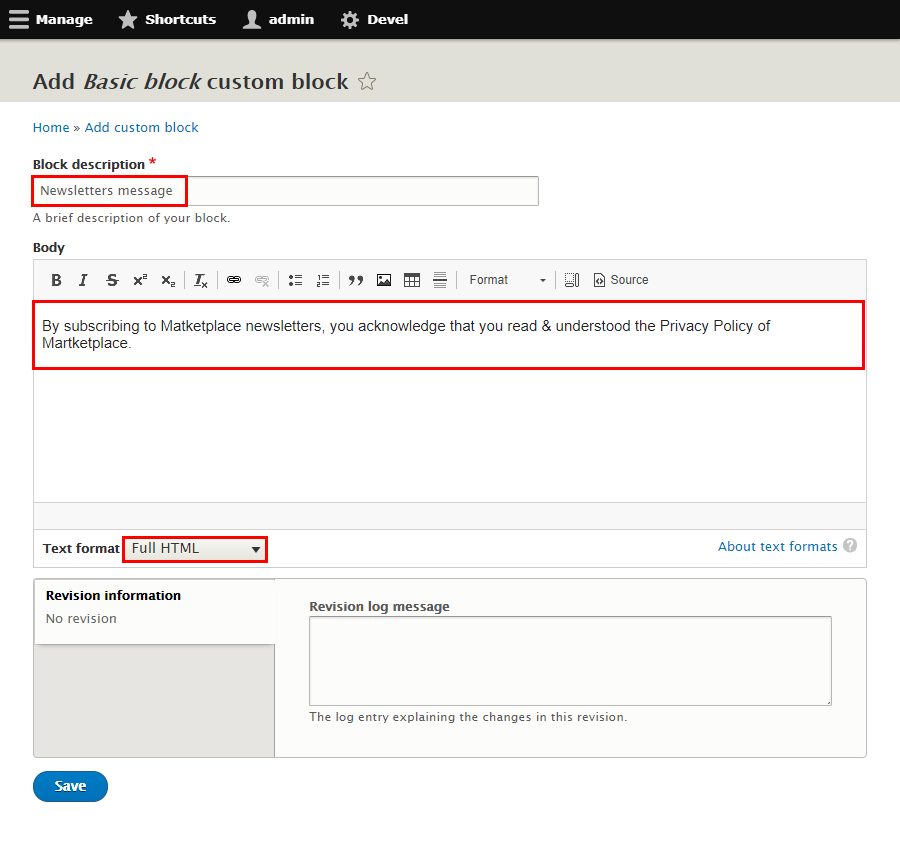
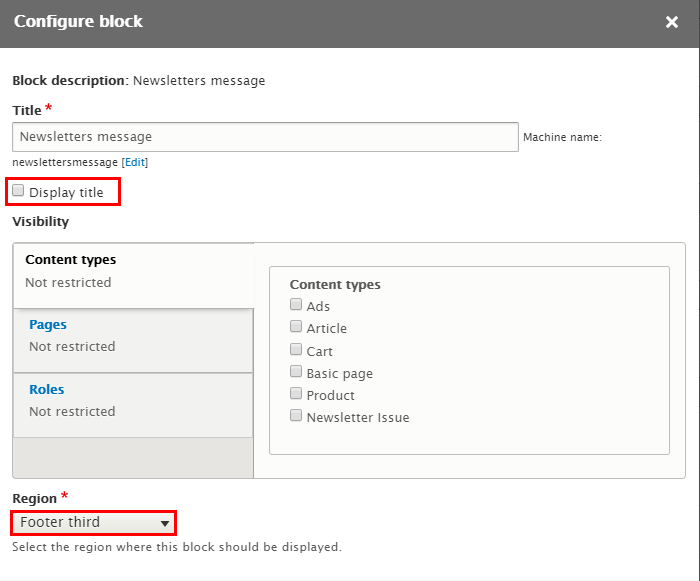
2. Create and configure Newsletters message block
Step 1: Navigate to Structure > Block layout find and click Add custom block > Basic block link. Click and create Newsletters message block with following properties:
Step 2: Click Save button
Download apps block
Front end Display
Create and configure Download apps block
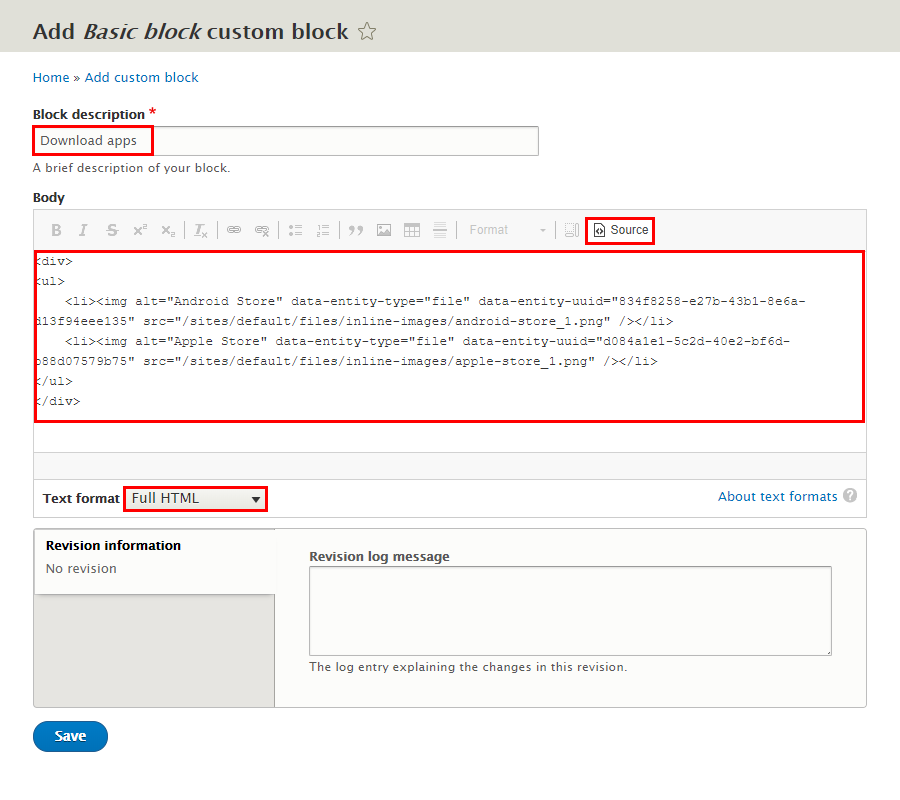
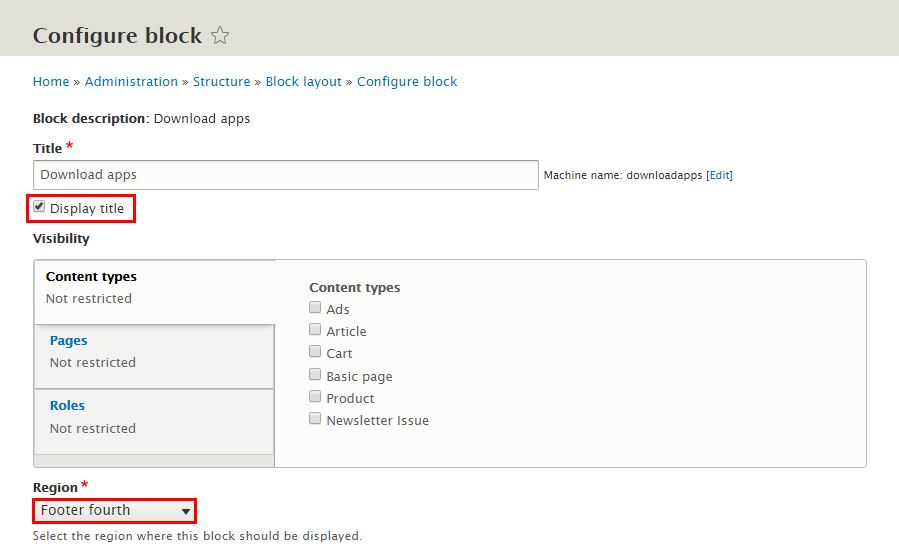
Step 1: Navigate to Structure > Block layout find and click Add custom block > Basic block link. Click and create Download apps block with following properties:
Refer to following HTML code:
Step 2: Click Save button
Payment method block
Front end Display
Create and configure Payment method block
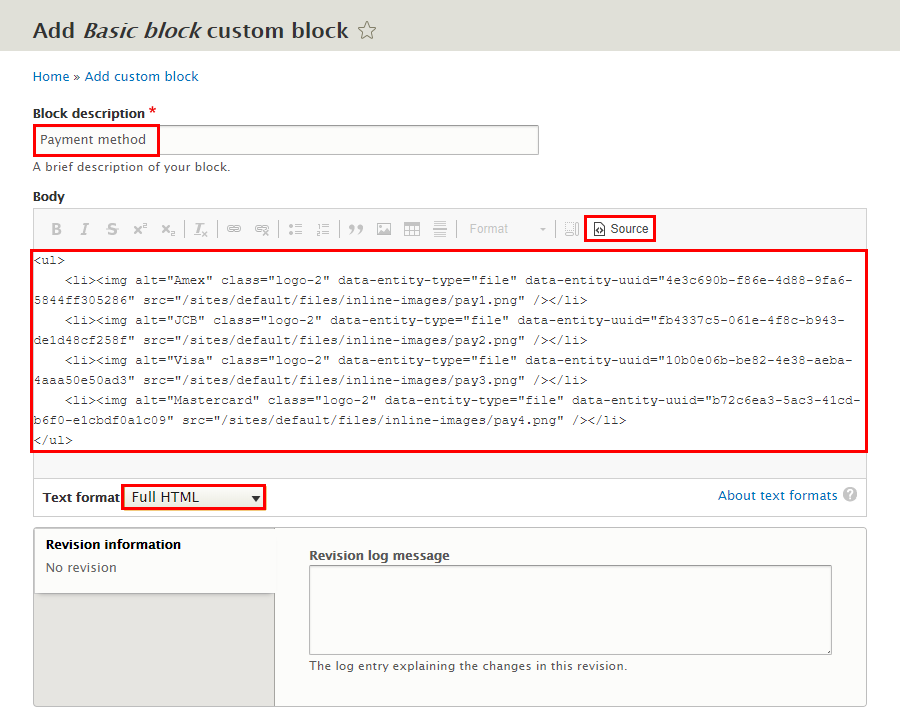
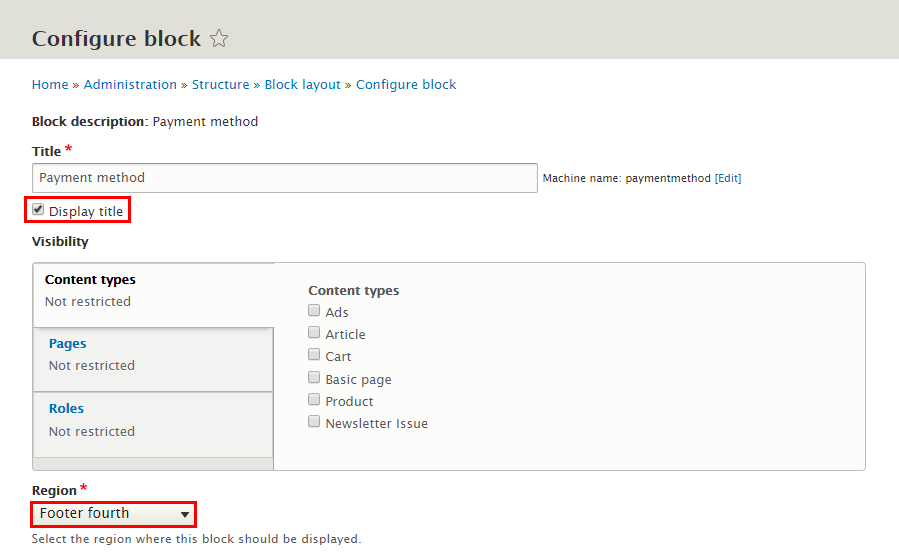
Step 1: Navigate to Structure > Block layout find and click Add custom block > Basic block link. Click and create Payment method block with following properties:
Step 2: Click Save button
Copyright block
Front end Display
Create and configure Copyright block
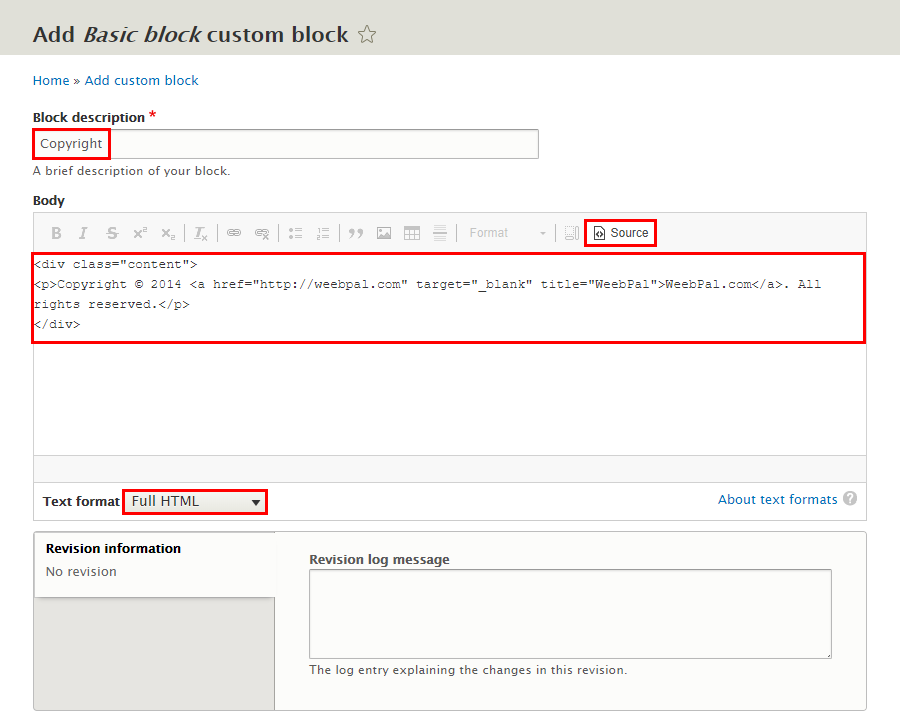
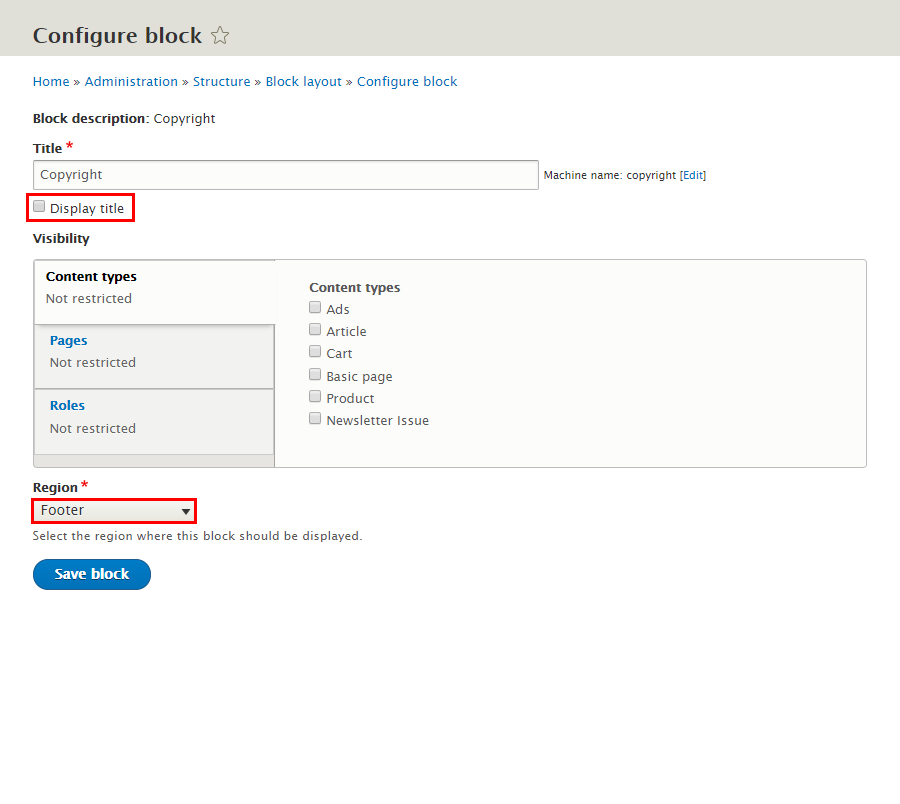
Step 1: Navigate to Structure > Block layout find and click Add custom block > Basic blocklink. Click and create Copy Right block with following properties:
Refer to following HTML code:
Copyright © 2014 WeebPal.com. All rights reserved.
Step 2: Click Save button.
Contact message block
Front end Display
Create and configure Contact message block
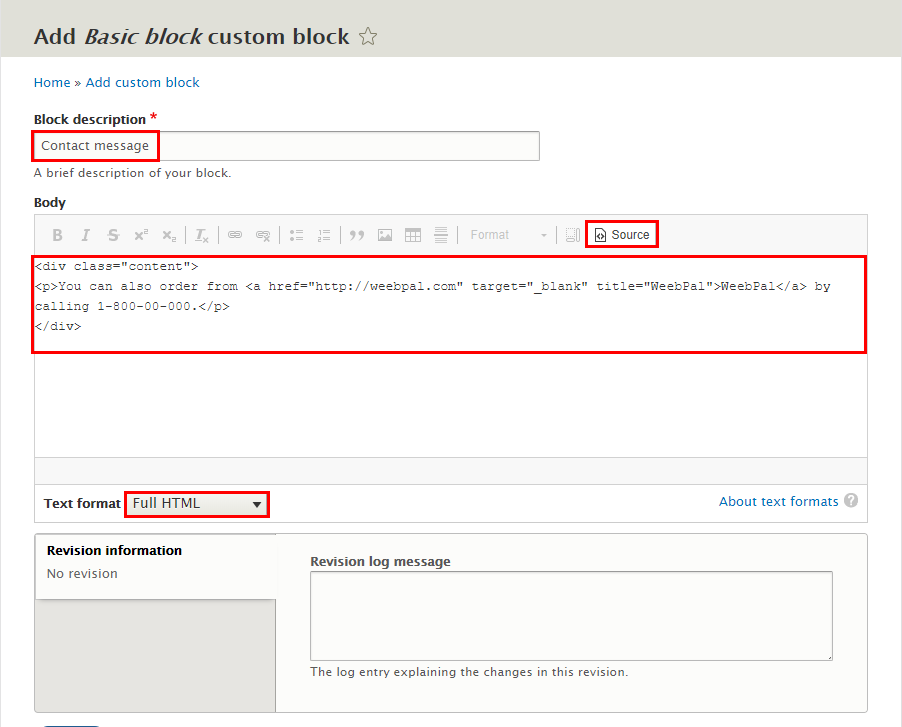
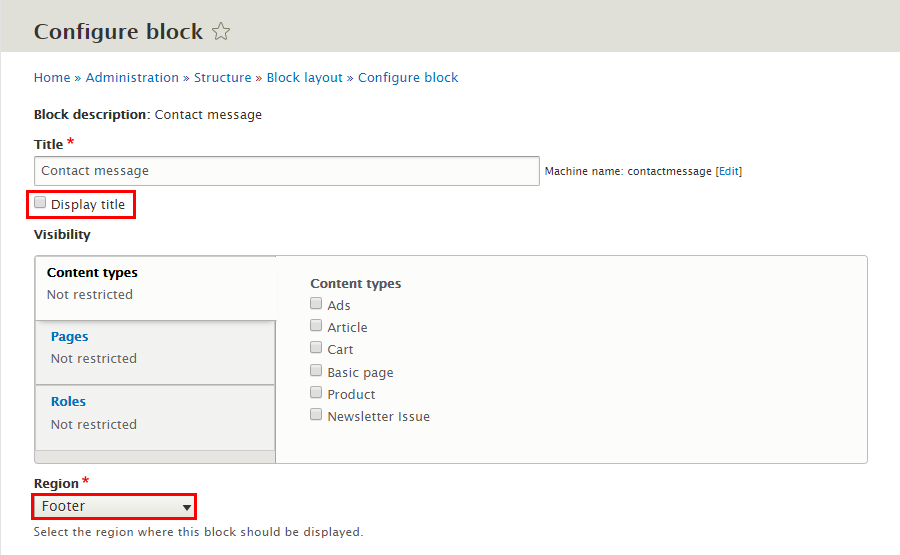
Step 1: Navigate to Structure > Block layout find and click Add custom block > Basic blocklink. Click and create Contact message block with following properties:
Step 2: Click Save button
You can also order from WeebPal by calling 1-800-00-000.
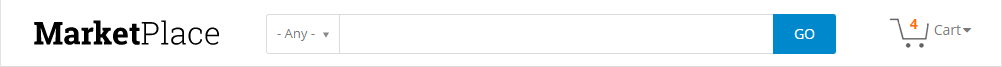
Header block
Front end Display
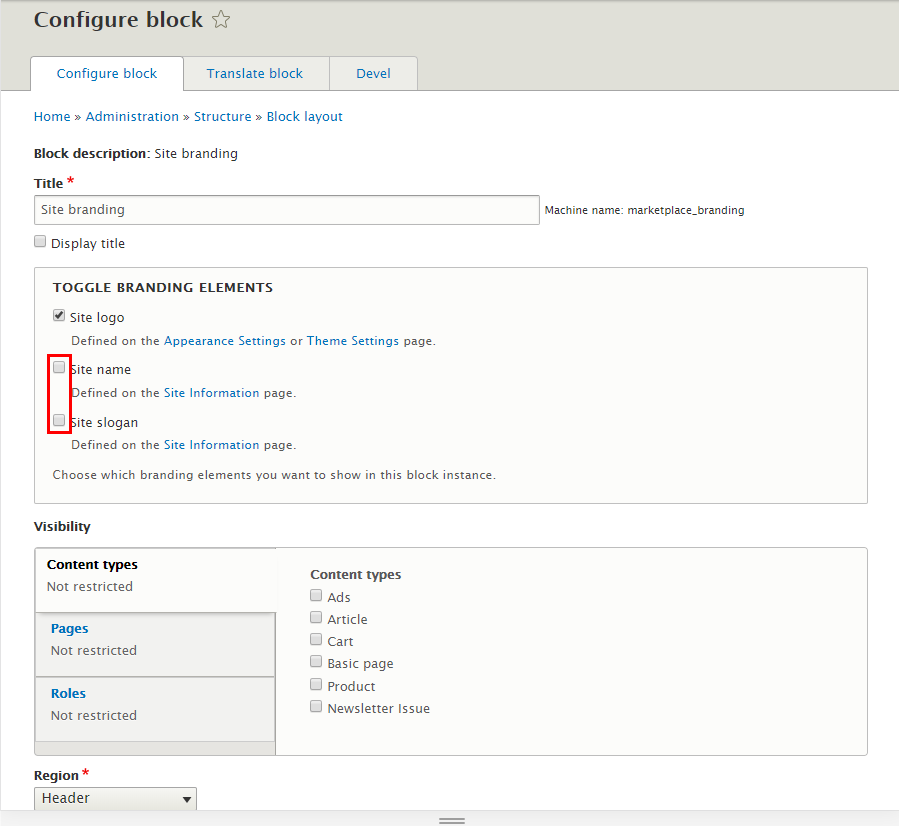
1. Site branding block
Front end Display
Step 1: Navigate to Structure > Block layout
Step 2: Find Header > Site branding click Configure button
Step 3: At Site branding block description page, set following properites:
Step 4: Click Save block button.
2. Search block
Front end Display
2.1 Create Search page view
Step 1: Navigate to Structure > Views find Product view, then click Edit button
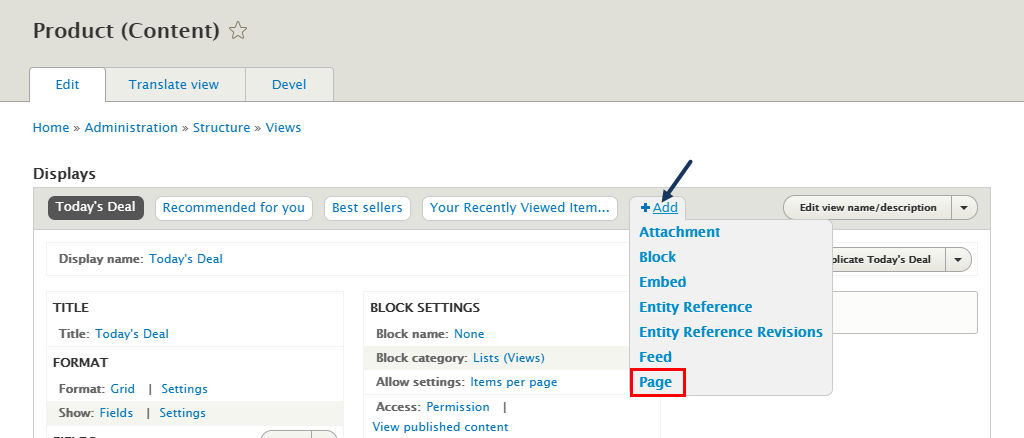
Step 2: At Product view, click Add > page button
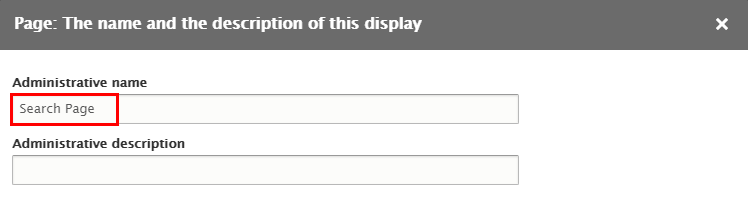
Step 3: Create Search page view with following properites:
Step 4: At Display name area, click and set properties:
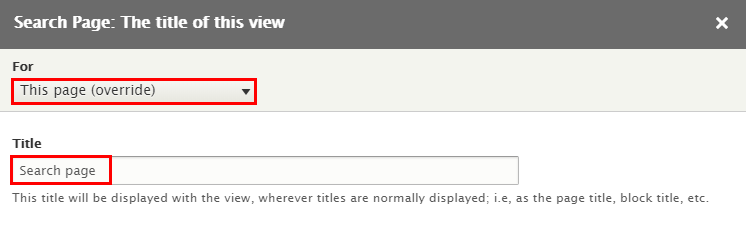
Step 5: At TITLE area, click and set properties:
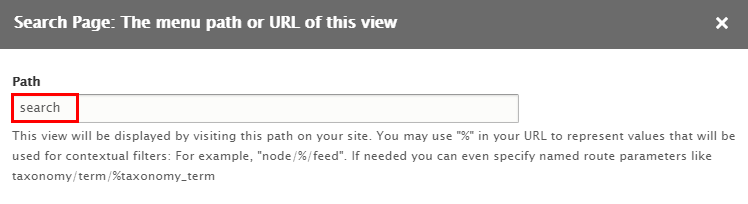
Step 6:At PAGER SETTINGS area, find Path click link and set following properties:
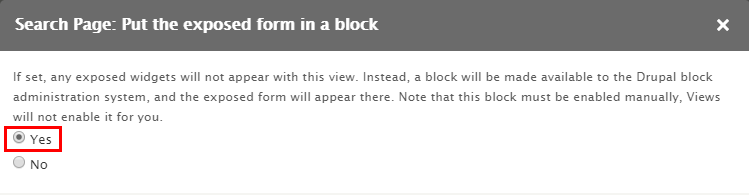
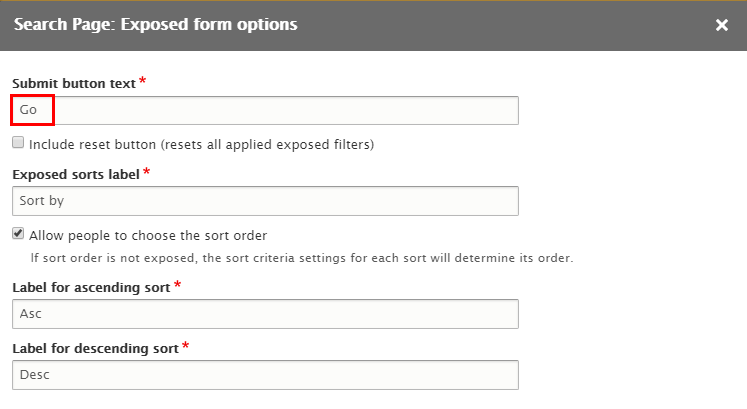
Step 7: At Advanced > EXPOSED FORM area, find Exposed form in block click link and set properites:ss
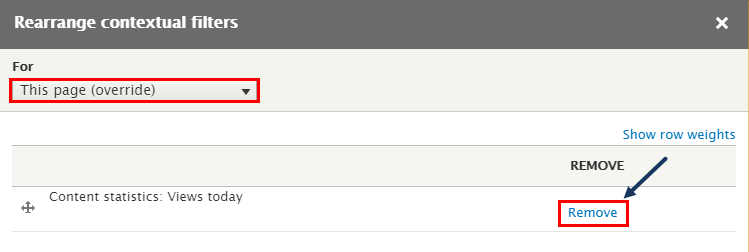
Step 8: At Advanced > CONTEXTUAL FILTERS area, click Rearrange button. Remove Content statistics: Views today field and set properites:ss
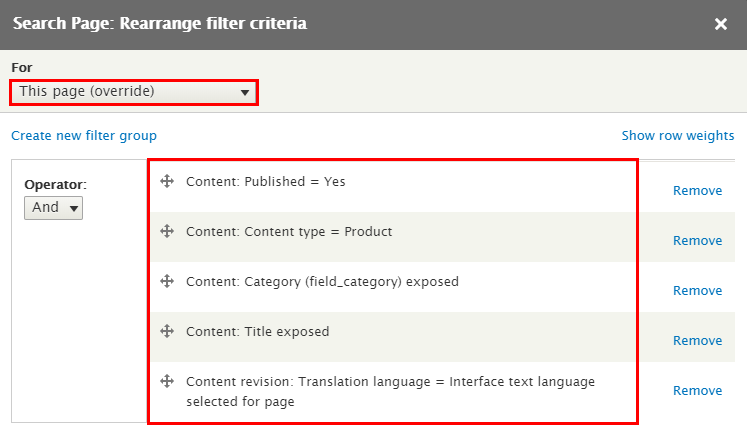
Step 9: At FILTER CRITERIA area, click Add button to addContent: Title, Content: Category, Content revision: Translation language fields and set following arrange
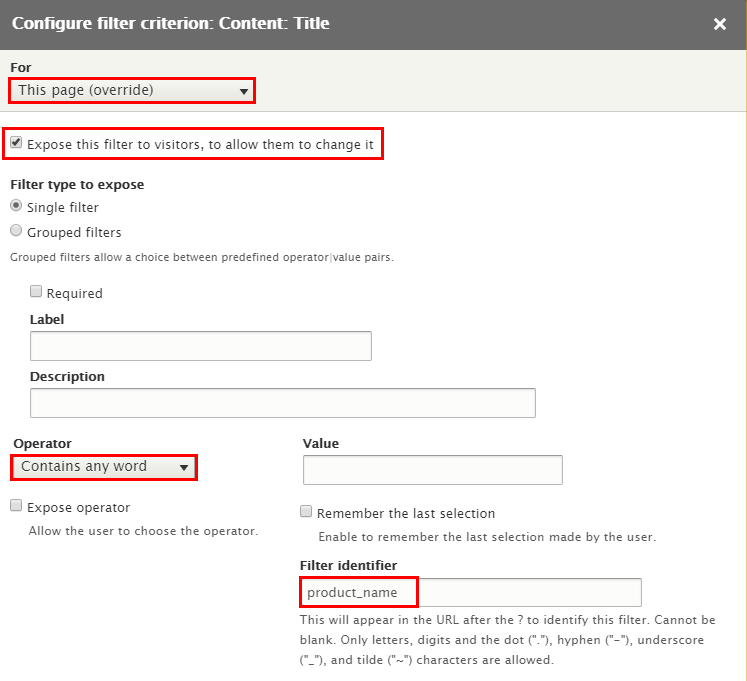
Step 10: Set properties for Content: Title field
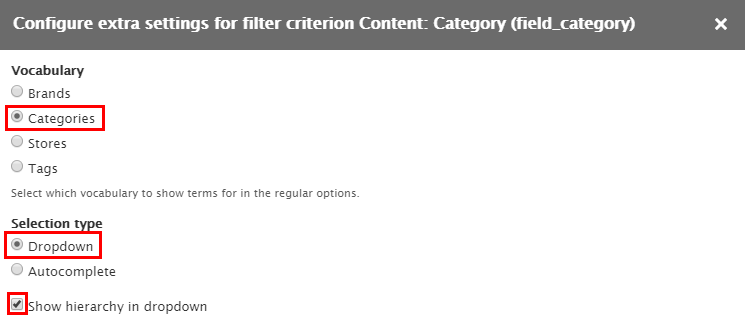
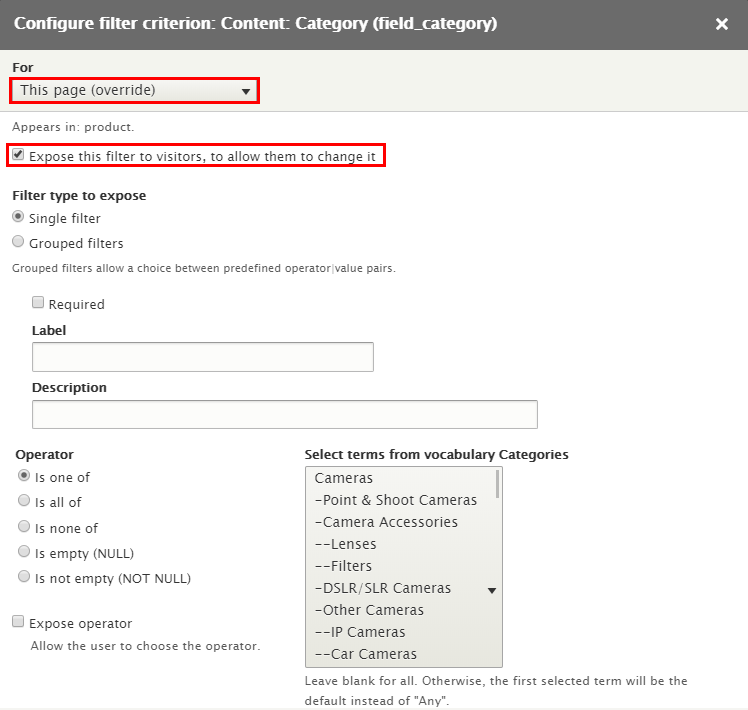
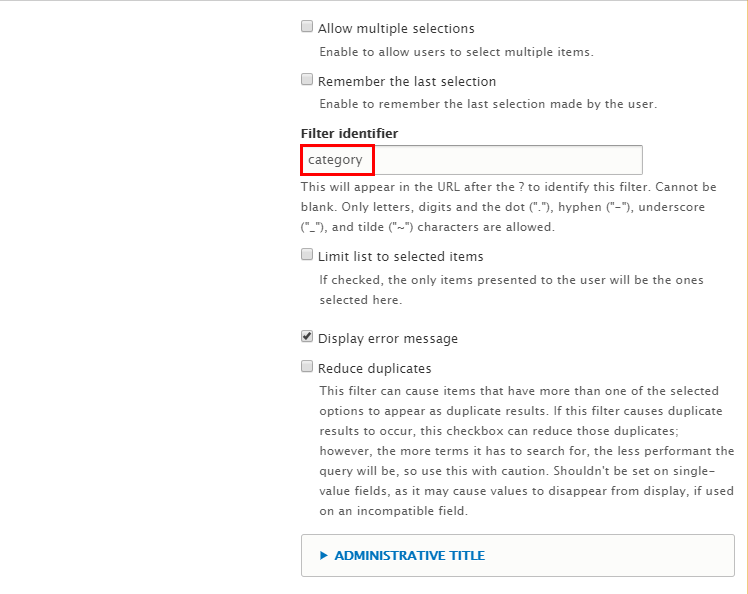
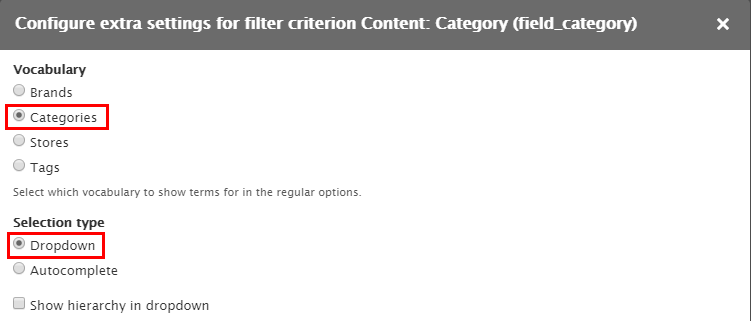
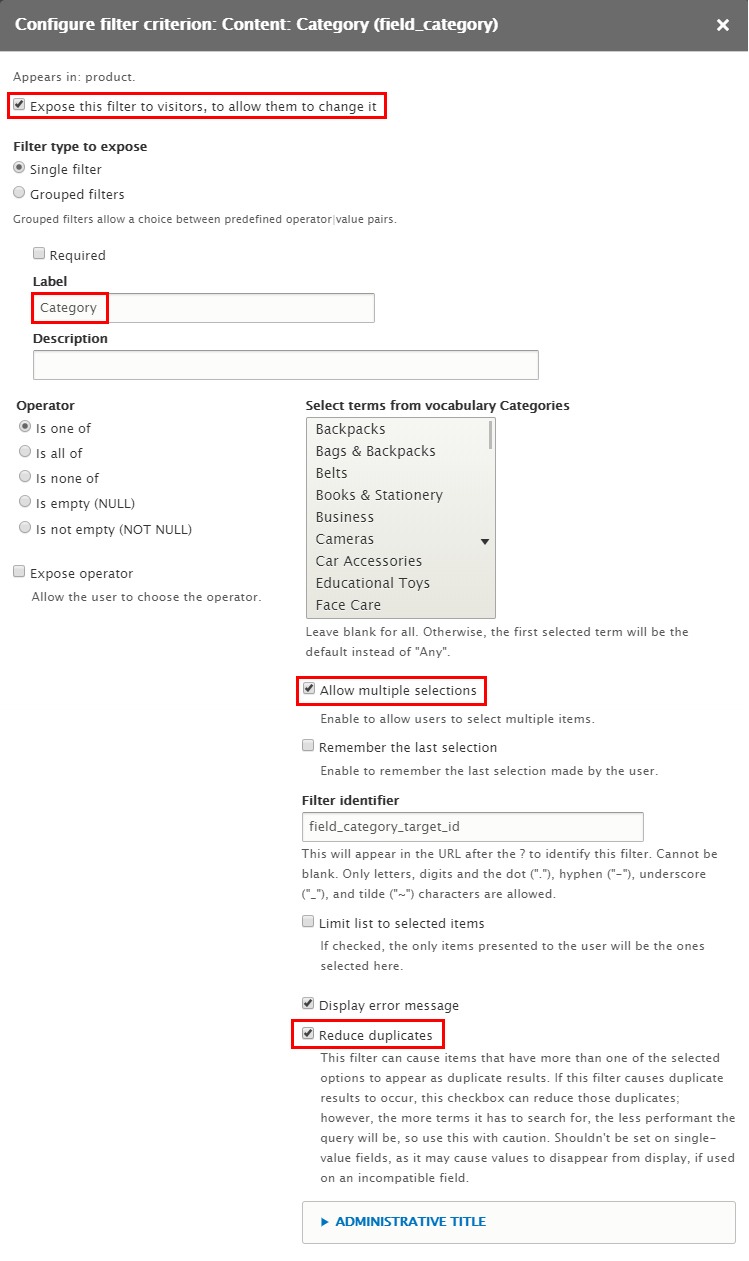
Step 11: Set properties for Content: Category field
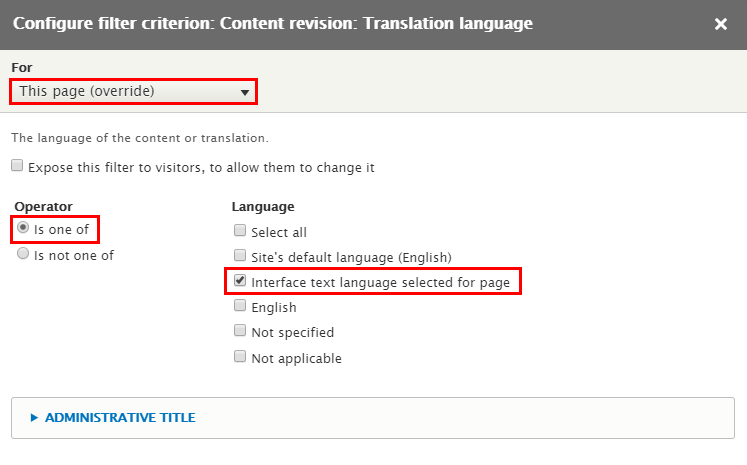
Step 12: Set properties for Content revision: Translation language field
Step 13: At FILTER CRITERIA area, click Rearrange button. RemoveContent: Translation language, Content: Sale Form, Content: Sale To fields and set following arrange
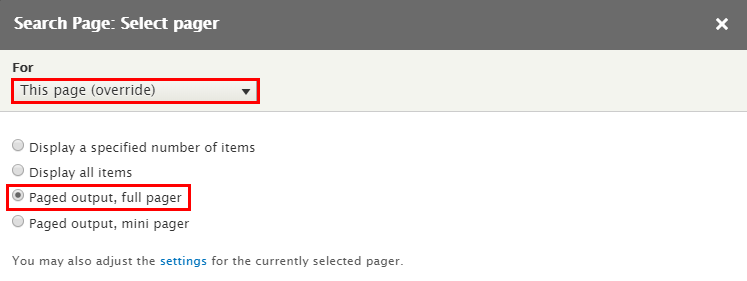
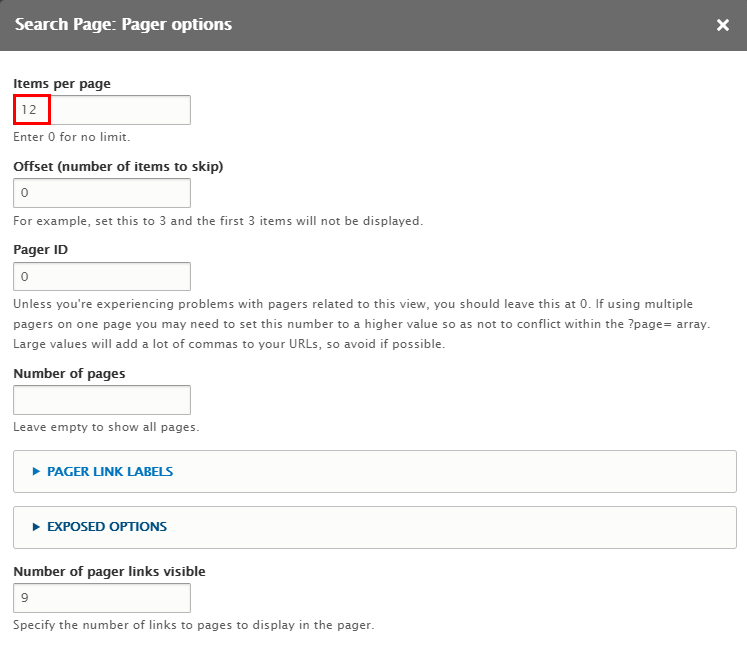
Step 14: At PAGER area, find Use pager click Display a specified number of items | 4 items link and set following properites
Step 15: At Advanced > EXPOSED FORM area, find Exposed form in block click link and set properites:ss
Step 16: Click Save to save view
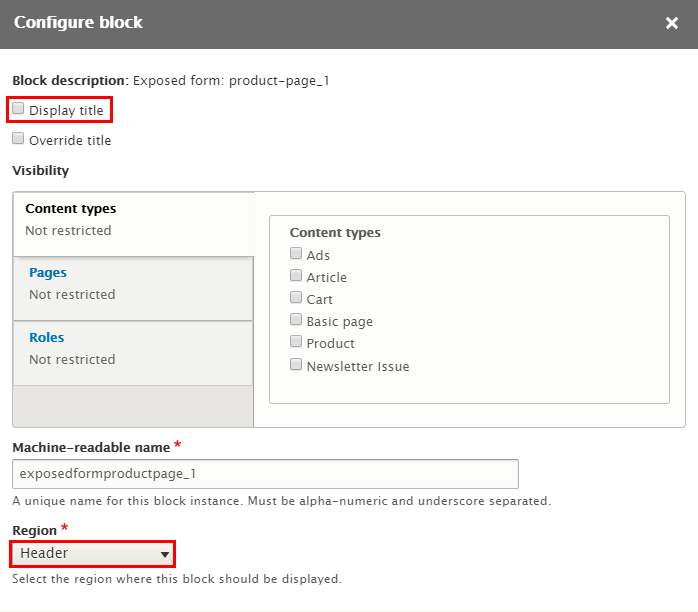
2.2 Configure Exposed form: products-page_1 block
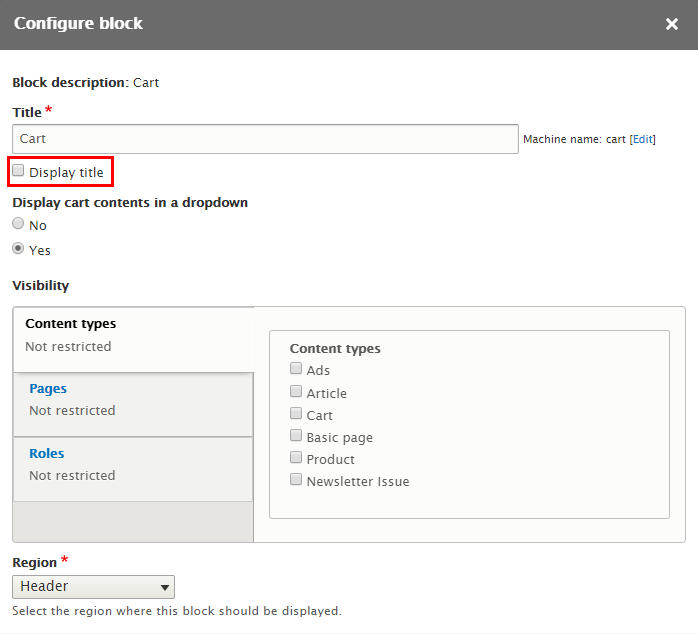
3. Configure Cart Commerce block
Front end Display
Create Subpages
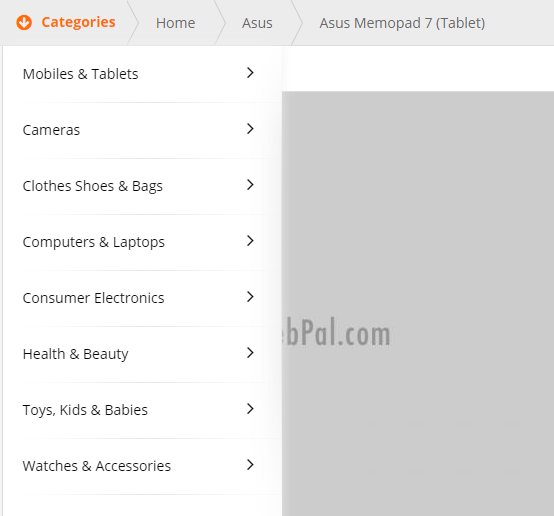
Breadcrumb block
Front end Display
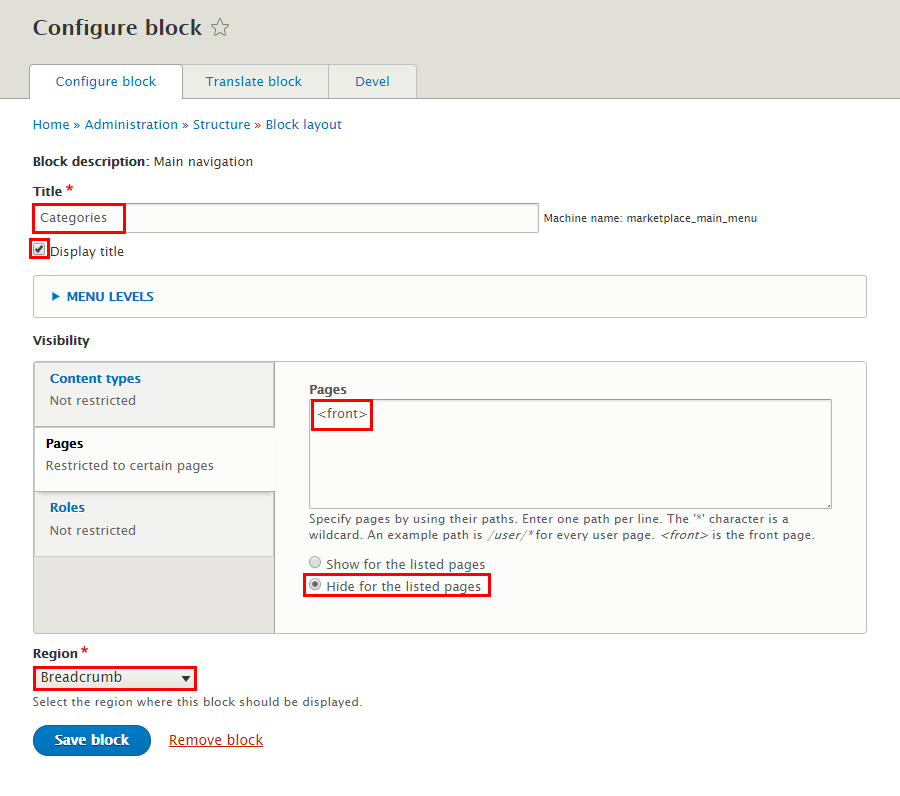
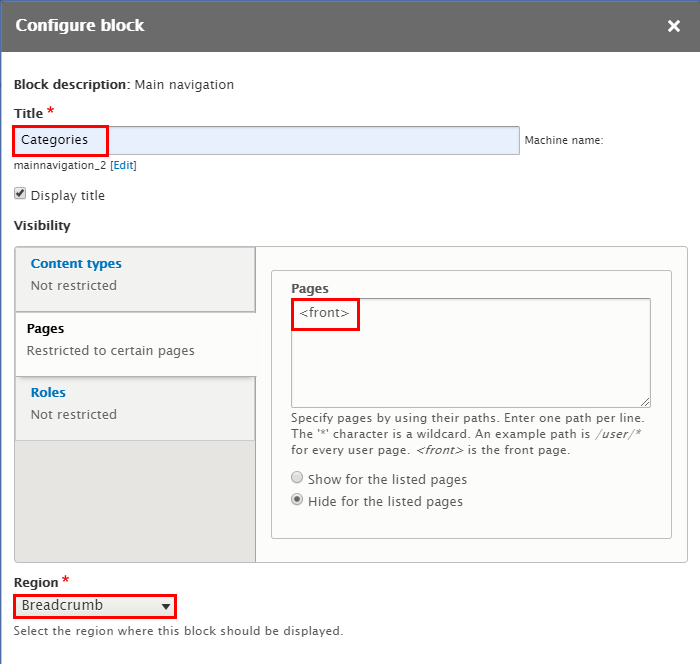
1. Configure Main navigate block
Step 1: Navigate to Structure > Block layout
Step 2: Find Breadcrumb click Place block button
Step 3: Find Main navigate click Place block button and set following properites:
Step 4: Click Save block button.
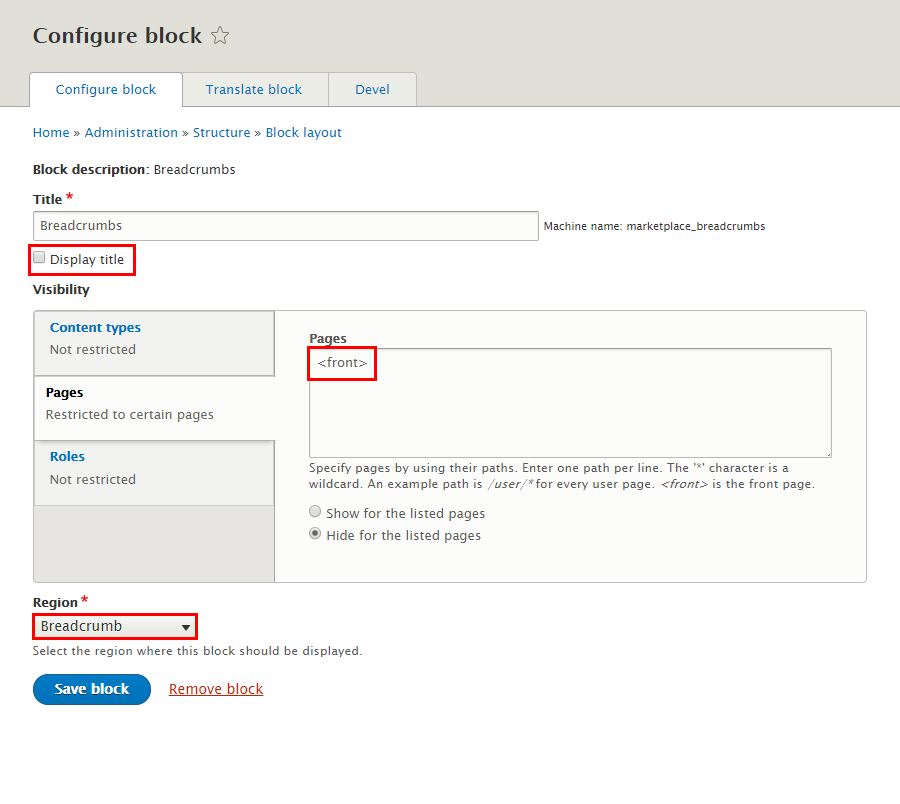
2. Configure Breadcrumbs block
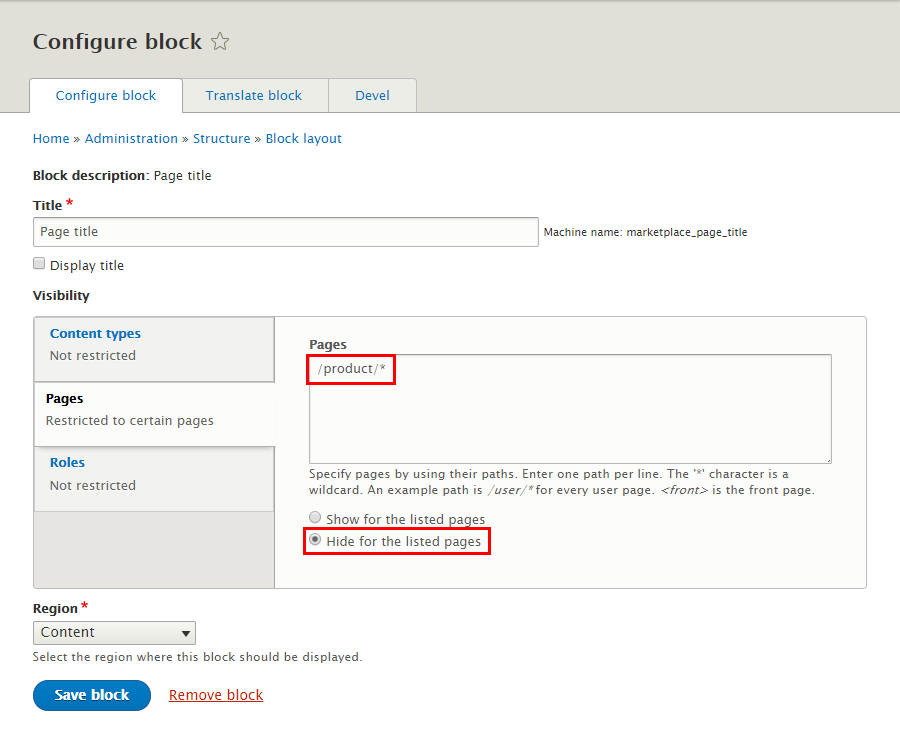
Page title
Configure Page title block
Product list page
1. Product list
Create Products in category/brand view
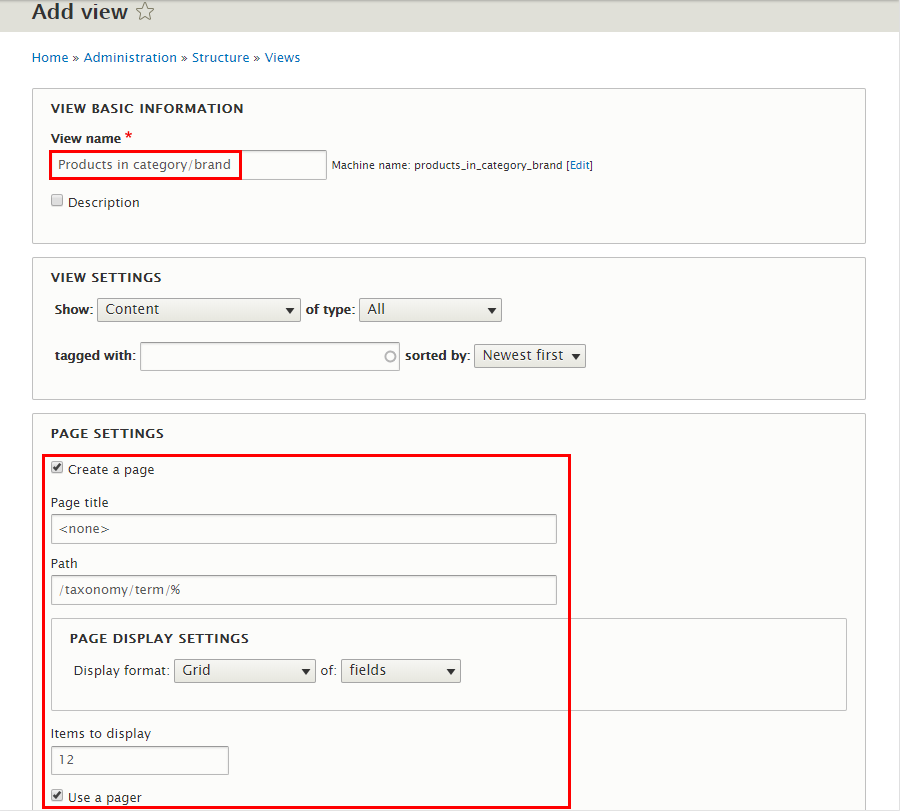
Step 1: Navigate to Structure > Views, click Add new view, then create Products in category/brand view with following settings:
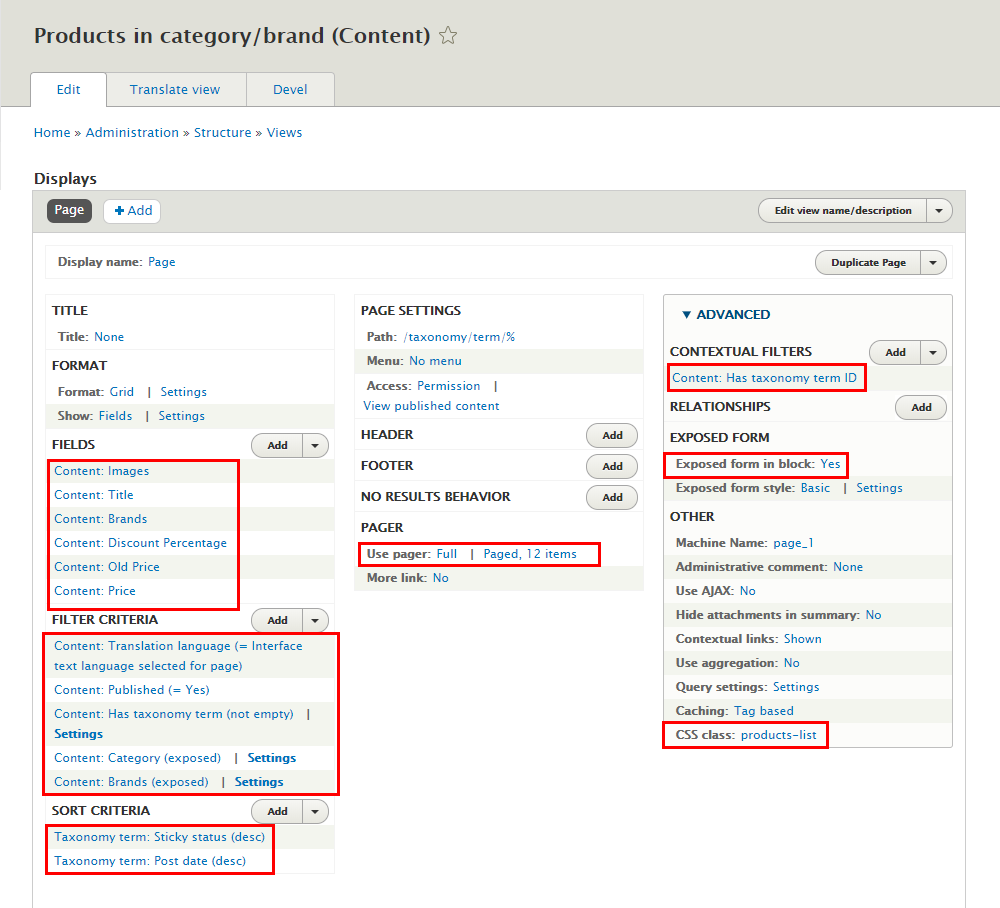
Step 2: Click Save and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Content: Images, Content: Brands, Content: Old Price, Content: Discount Percentage, Content: Price
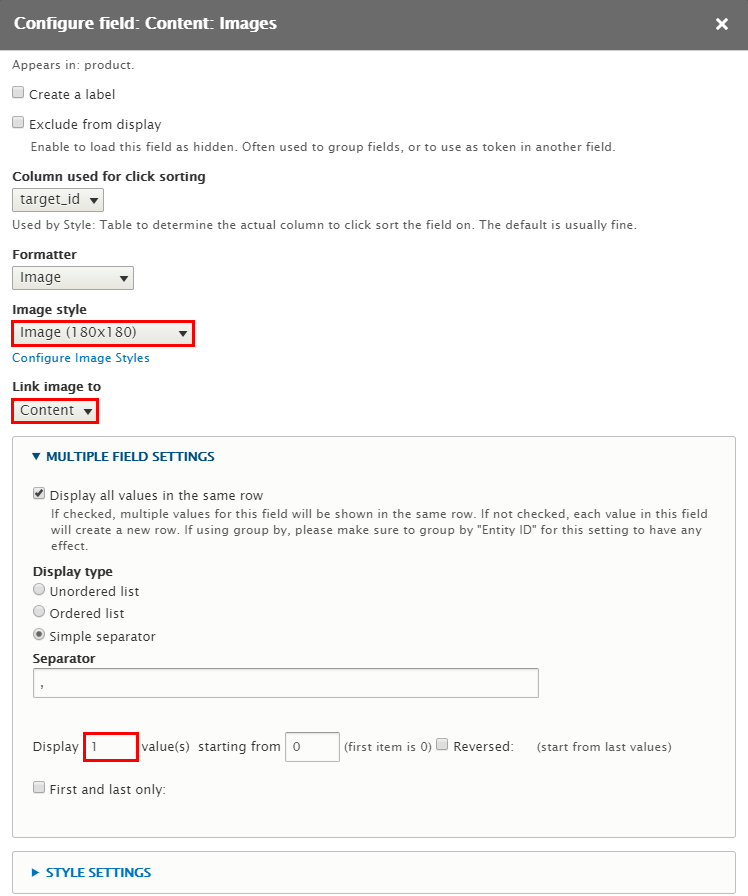
Step 4: Set properties for Content: Images
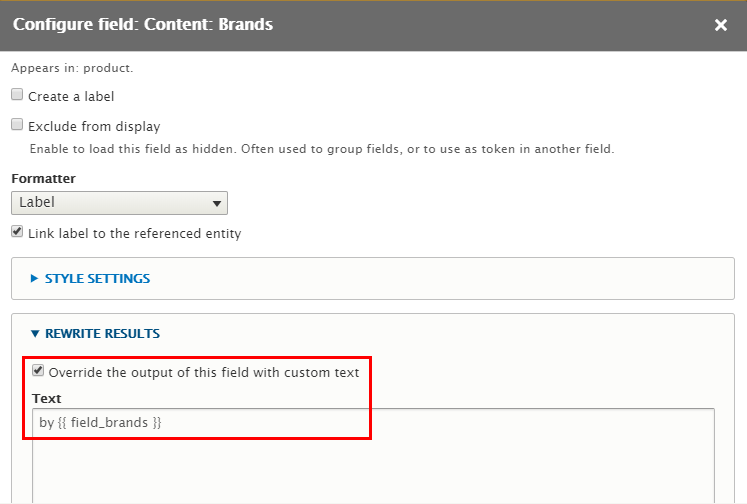
Step 5: Set properties for Content: Brands
Step 6: At FIELDS area, click Rearrange button and set following arrange
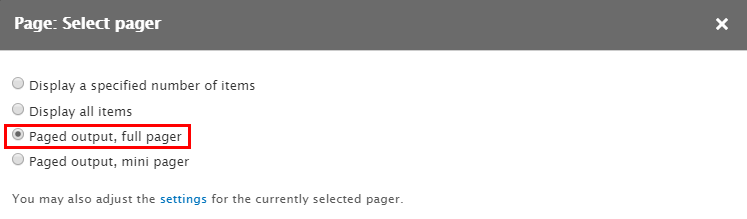
Step 7: At PAGER area, find Use pager click link and set following properites
Step 8: At Advanced > CONTEXTUAL FILTERS area, add Content: Category:
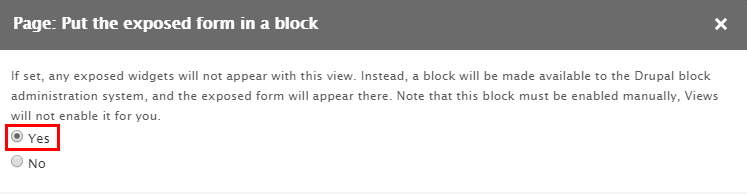
Step 9: At Advanced > EXPOSED FORM area, find and click Exposed form in block to set properites:
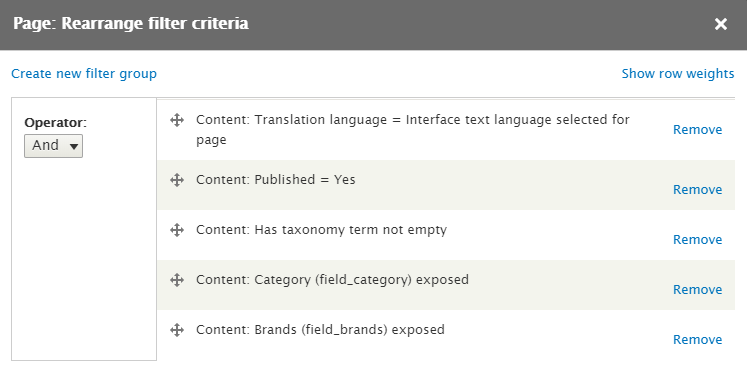
Step 10: At FILTERS CRITERIA area, click Add button to add fields: Content: Translation language, Content: Has taxonomy term, Content: Category , Content: Brands
Step 11: Set properties for Content: Translation language
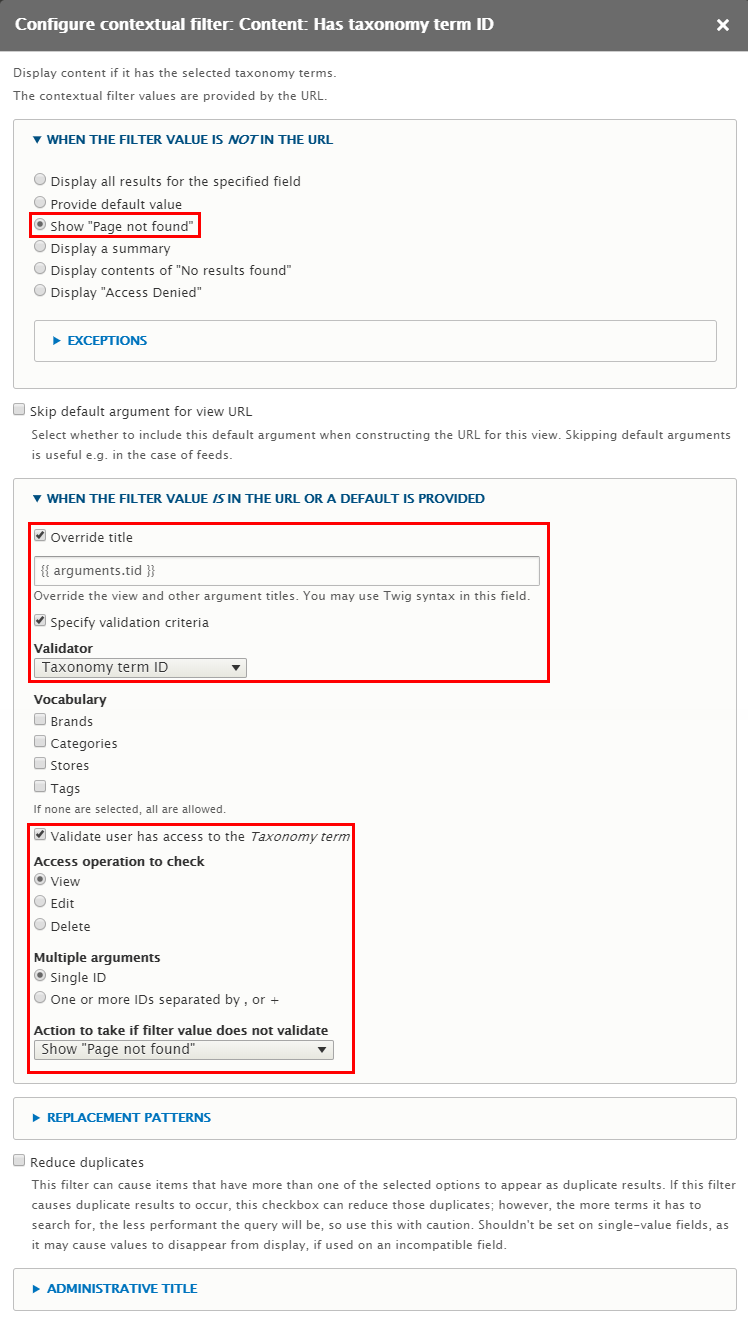
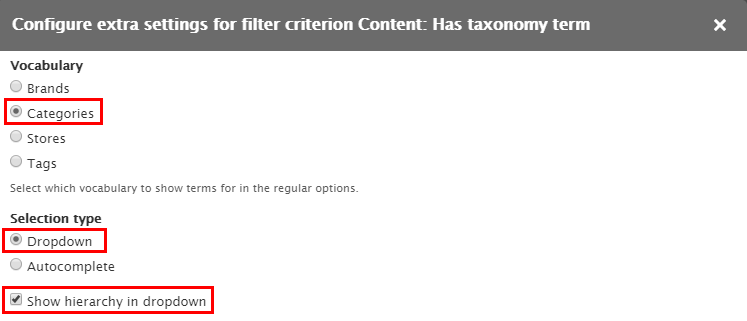
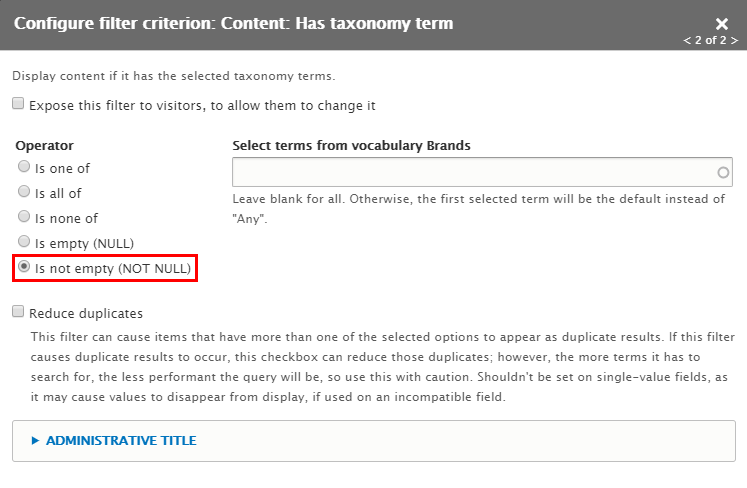
Step 12: Set properties for Content: Has taxonomy term
Step 13: Set properties for Content: Category
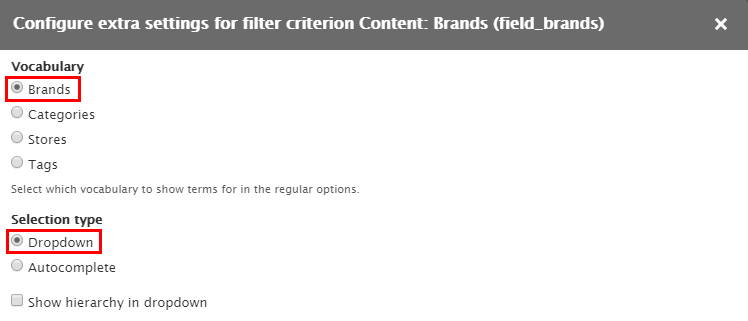
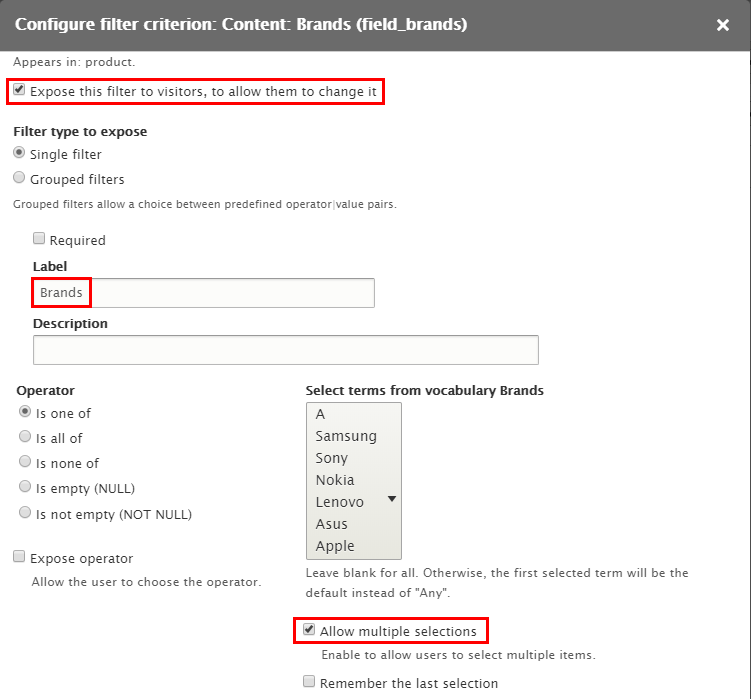
Step 14: Set properties for Content: Brands
Step 15: At FILTERS CRITERIA area, click Rearrange button and set following arrange
Step 16: At SORT CRITERIA area, click Add button to add fields: Taxonomy term: Sticky status, Taxonomy term: Post date
Step 17: Set properties for Taxonomy term: Sticky status
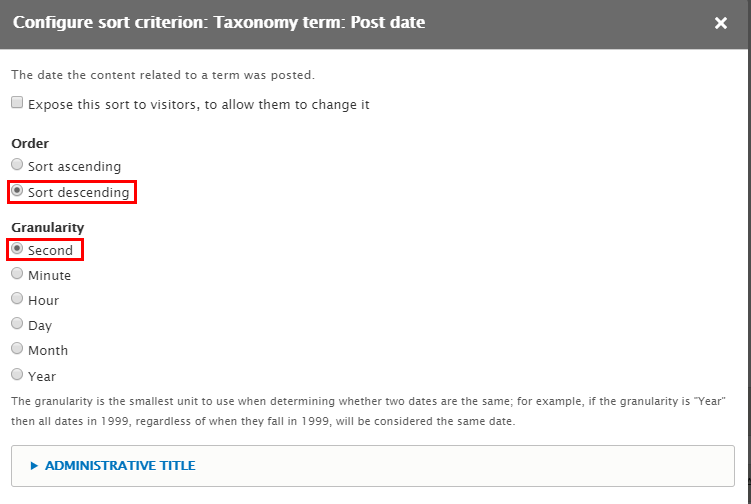
Step 18: Set properties for Taxonomy term: Post date
Step 19: At SORT CRITERIA area, click Rearrange button to remove Content: Authored on and set following arrange
Step 20: At Advanced > OTHER area, add CSS class:
Step 21: Click Save to save view
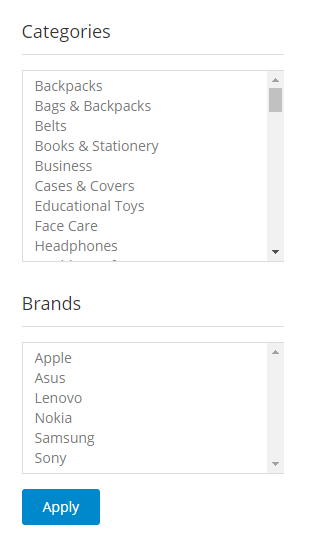
2. Category / Brands menu
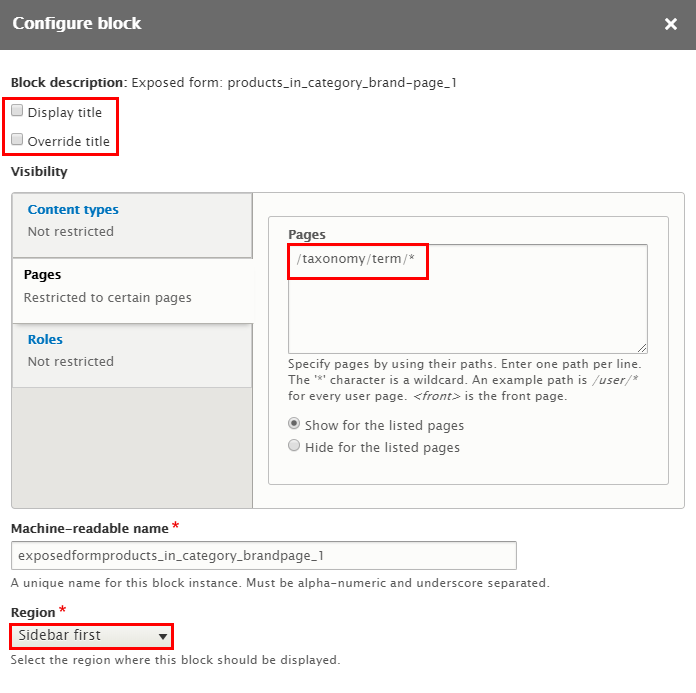
Configure Exposed form: products_in_category_brand-page_1 block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar first click Place block button
Step 3: Find Exposed form: products_in_category_brand-page_1 (Views) click Place block button and set following properites:
Step 4: Click Save block button.
3. Product Ads block
3.1 Add Product Ads: Sub page block view
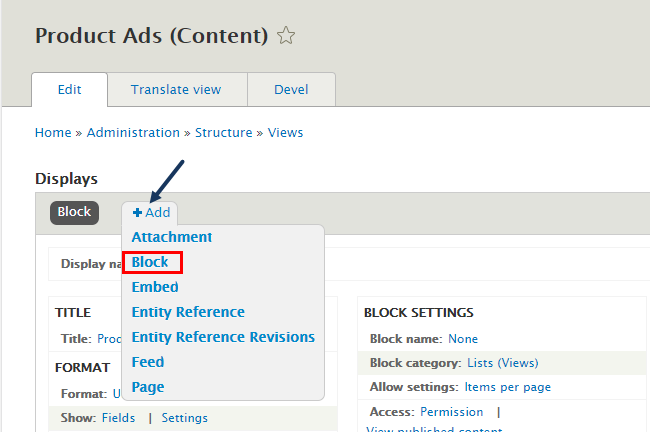
Step 1: Navigate to Structure > Views find Product Ads view, then click Edit button
Step 2: At Product Ads view, click Add > block button to add Sub page block view
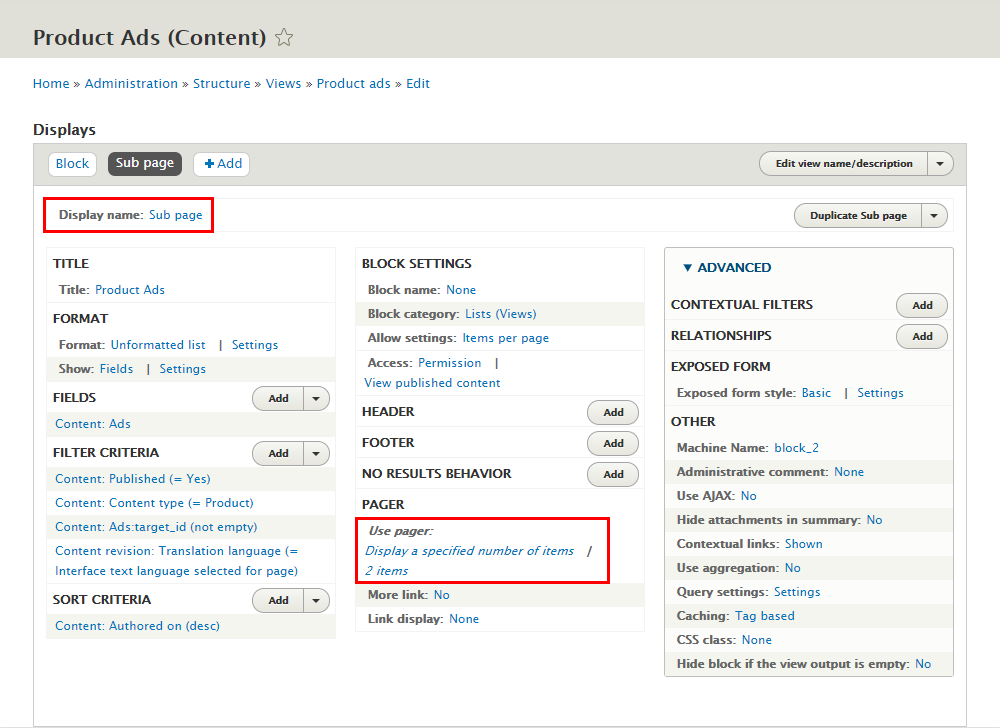
Step 3: Create Recommended for you block view with following properites:
Step 4: At Display name area, click and set properties:
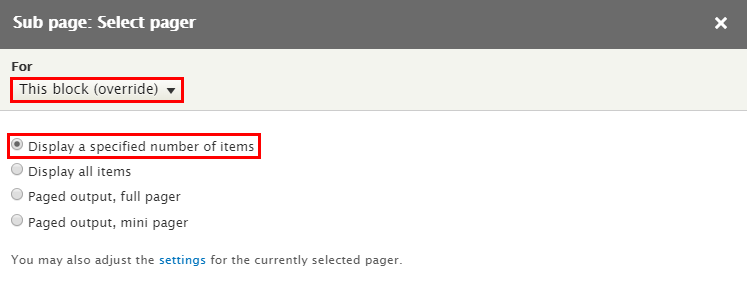
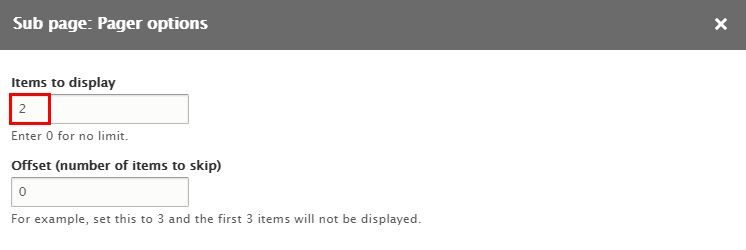
Step 5: At PAGER area, find Use pager click Display a specified number of items | 4 items link and set following properites
Step 6: Click Save to save view
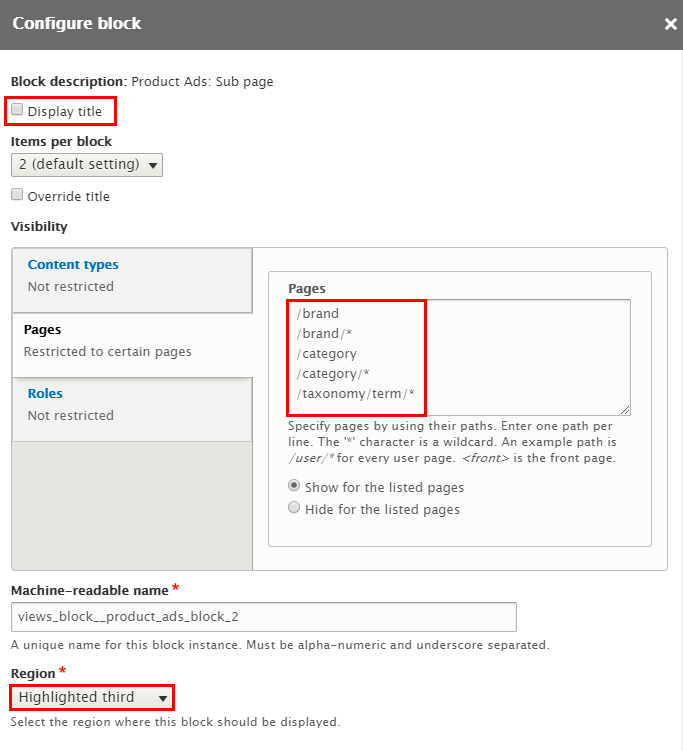
3.2 Configure Product Ads: Sub page block
Contact page
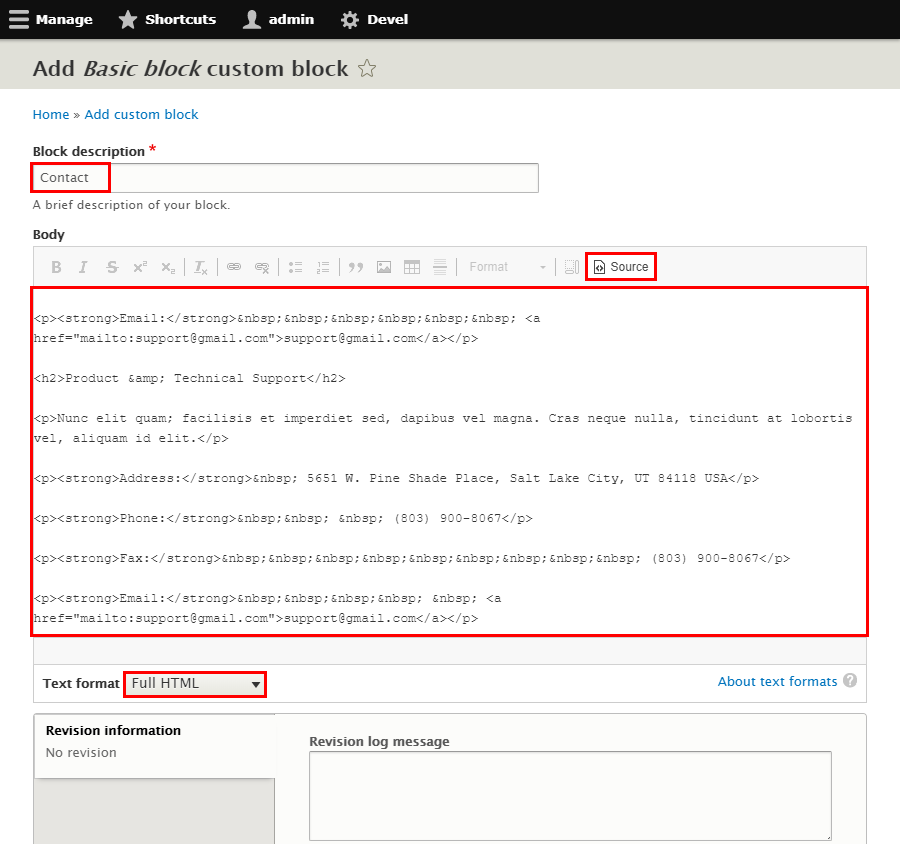
1. Contact custom block
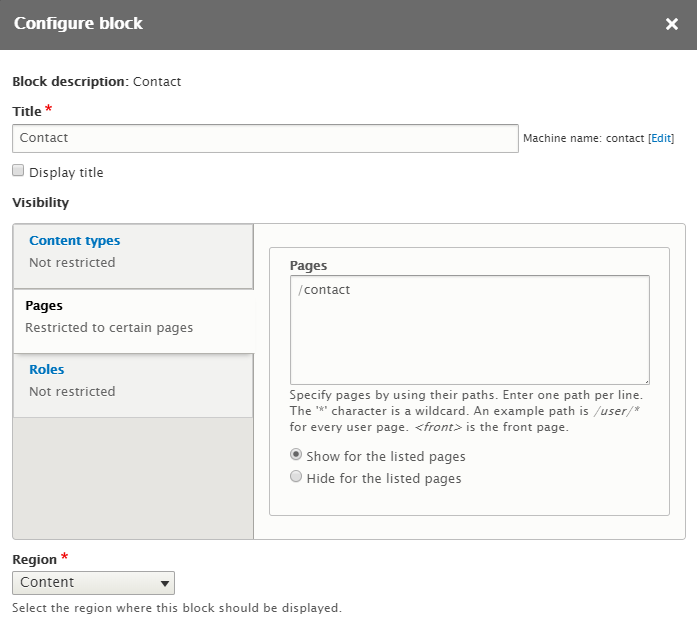
Step 1: Navigate to Structure > Blocks click Add block, create Contact block and set with following properties:
Step 2: Click Save button
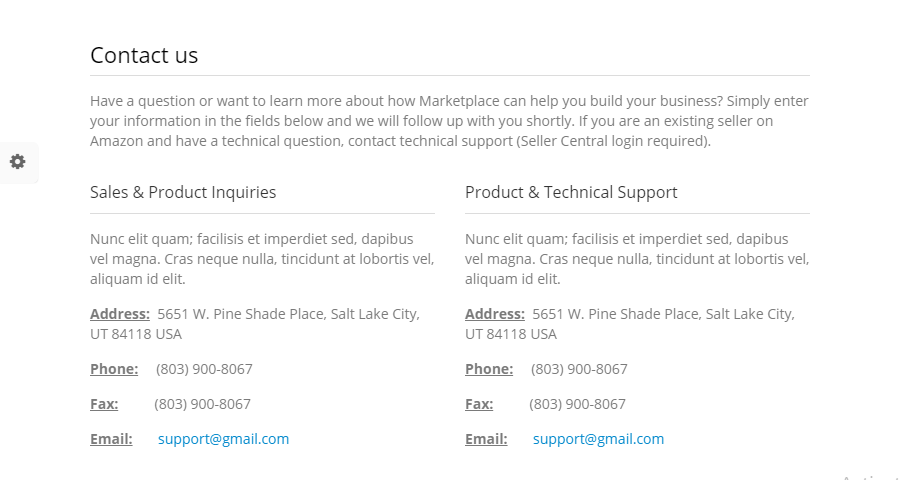
Refer to following HTML code:
Have a question or want to learn more about how Marketplace can help you build your business? Simply enter your information in the fields below and we will follow up with you shortly. If you are an existing seller on Amazon and have a technical question, contact technical support (Seller Central login required).
Sales & Product Inquiries
Nunc elit quam; facilisis et imperdiet sed, dapibus vel magna. Cras neque nulla, tincidunt at lobortis vel, aliquam id elit.
Address: 5651 W. Pine Shade Place, Salt Lake City, UT 84118 USA
Phone: (803) 900-8067
Fax: (803) 900-8067
Email: [email protected]
Product & Technical Support
Nunc elit quam; facilisis et imperdiet sed, dapibus vel magna. Cras neque nulla, tincidunt at lobortis vel, aliquam id elit.
Address: 5651 W. Pine Shade Place, Salt Lake City, UT 84118 USA
Phone: (803) 900-8067
Fax: (803) 900-8067
Email: [email protected]
Company & Contact Informattion
Fields marked are required
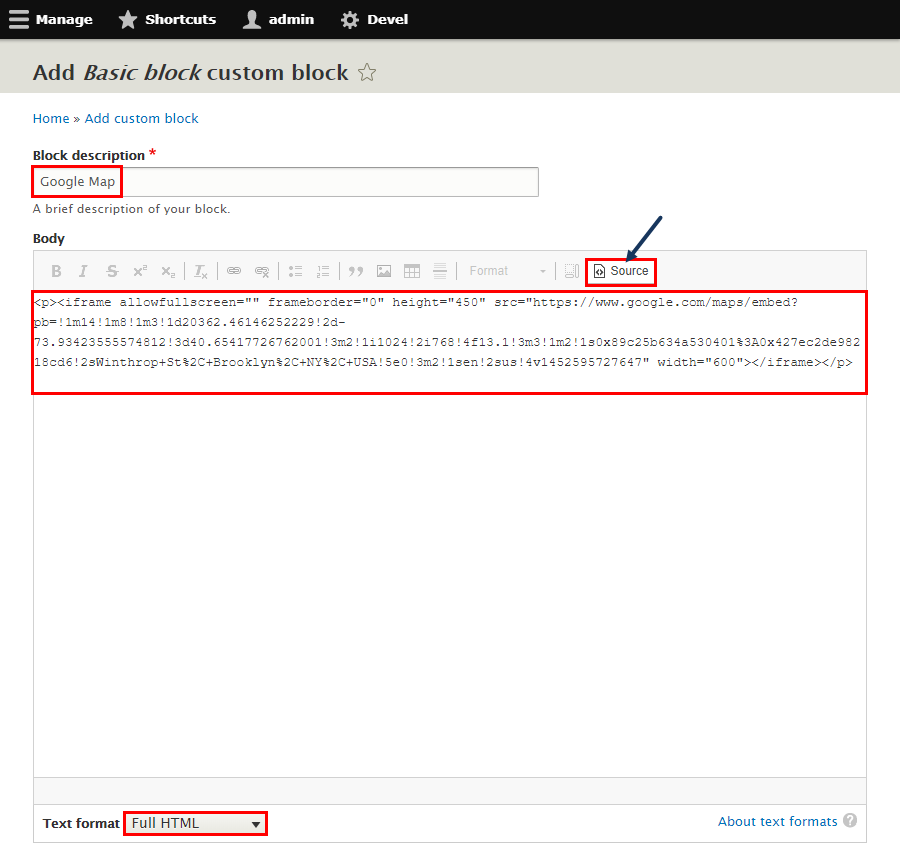
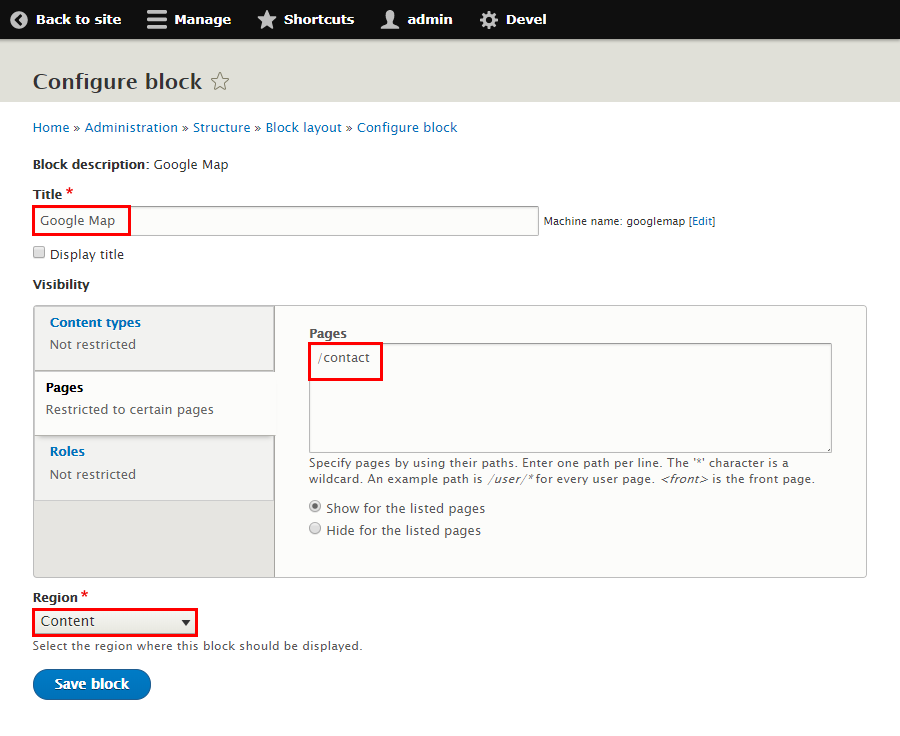
2. Google Map block
Step 1: Navigate to Structure > Block type click Add block, create Location block and set with following properties:
Step 2: Click Save button
Refer to following HTML code:
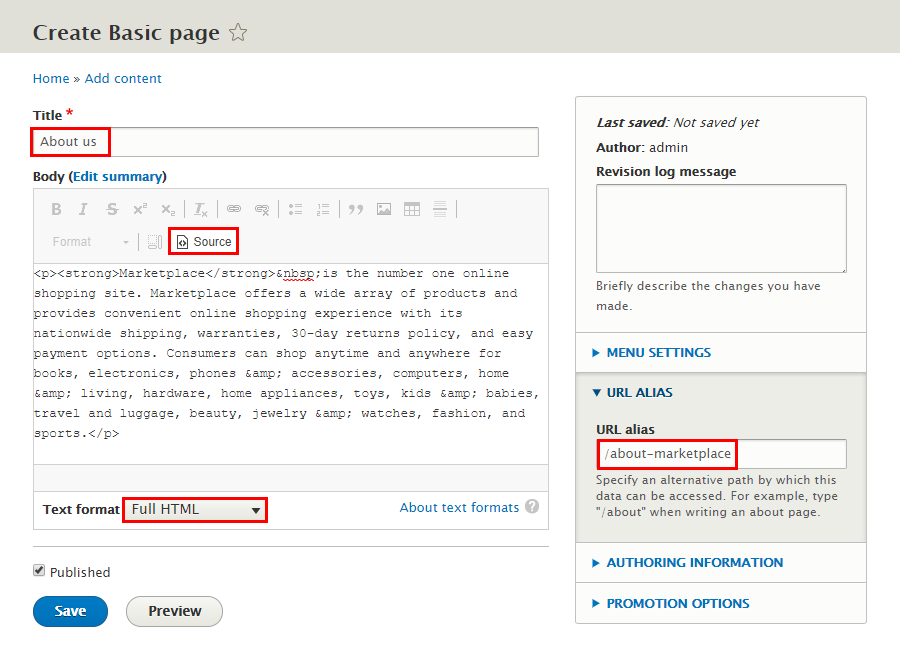
About Us page
Create About us content
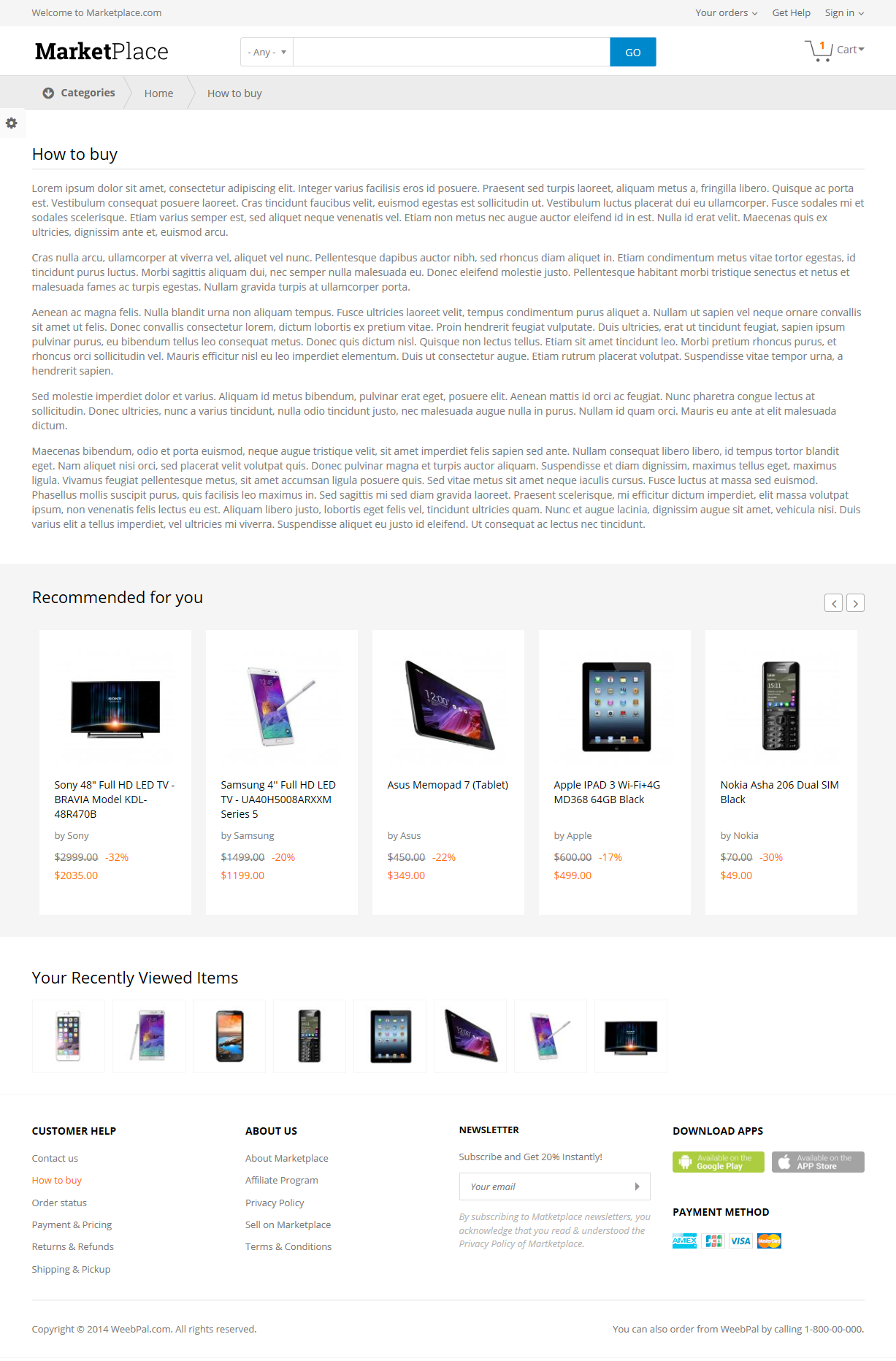
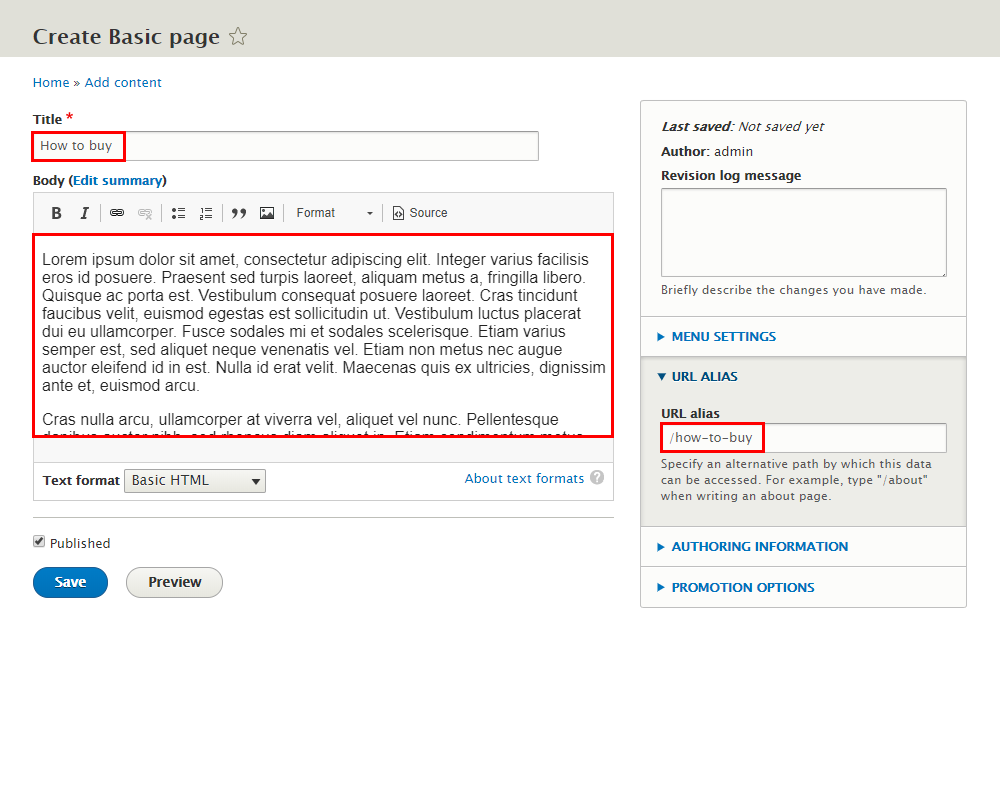
How to buy page
Create How to buy content
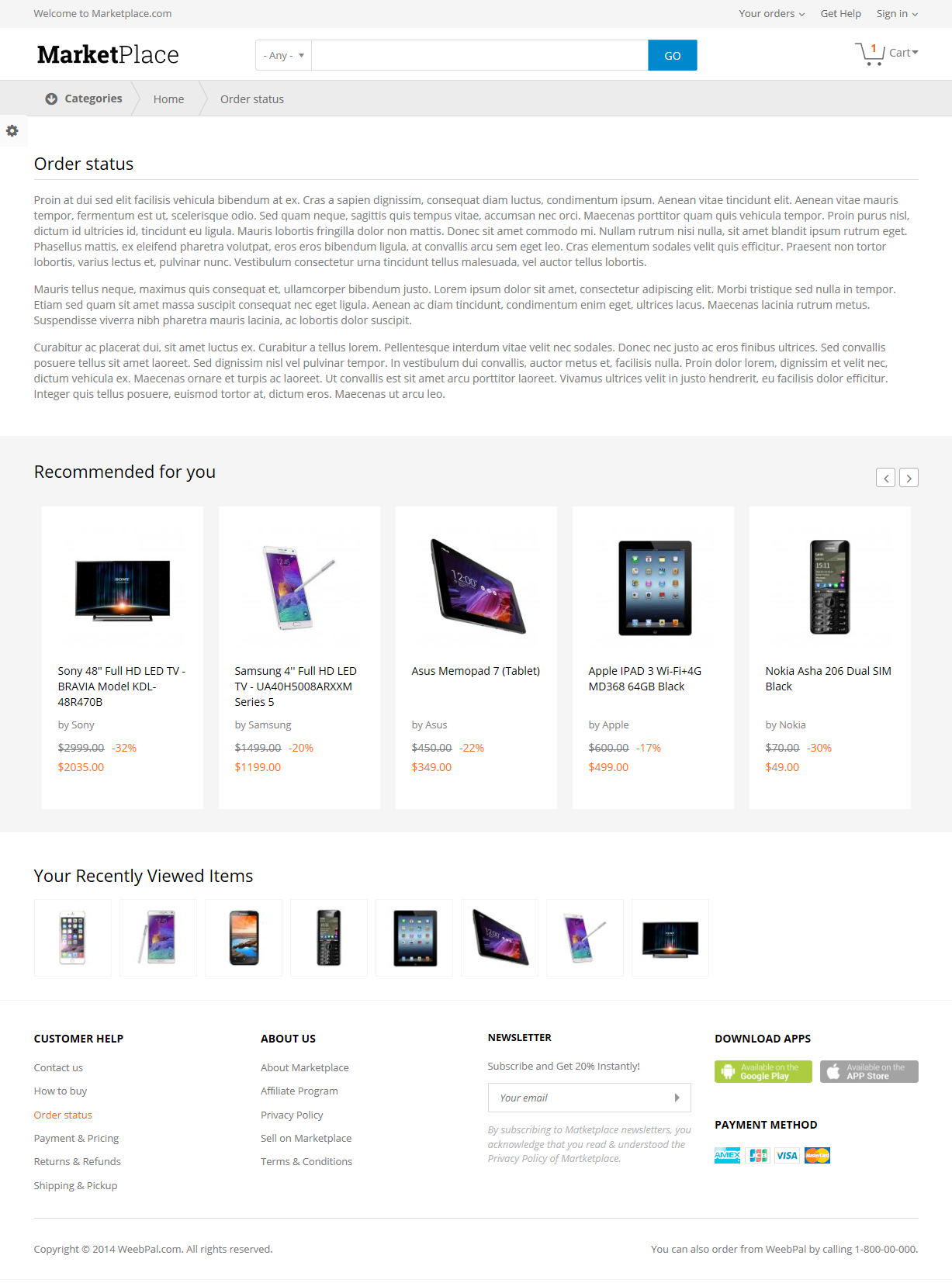
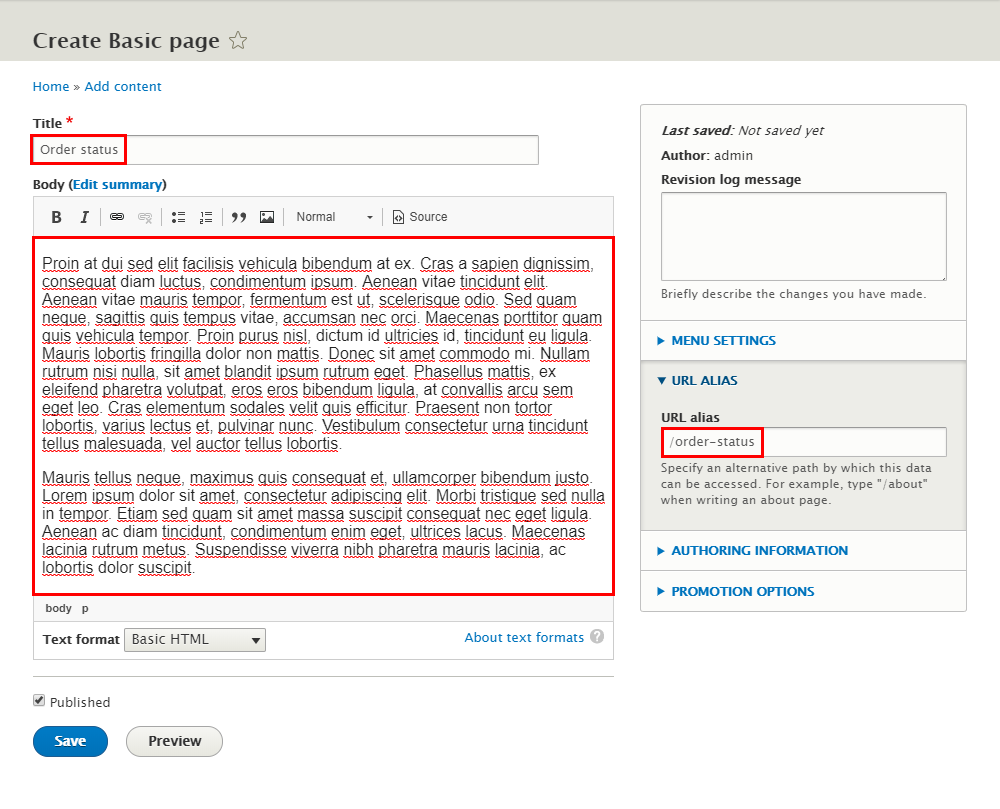
Order status page
Create Order status content
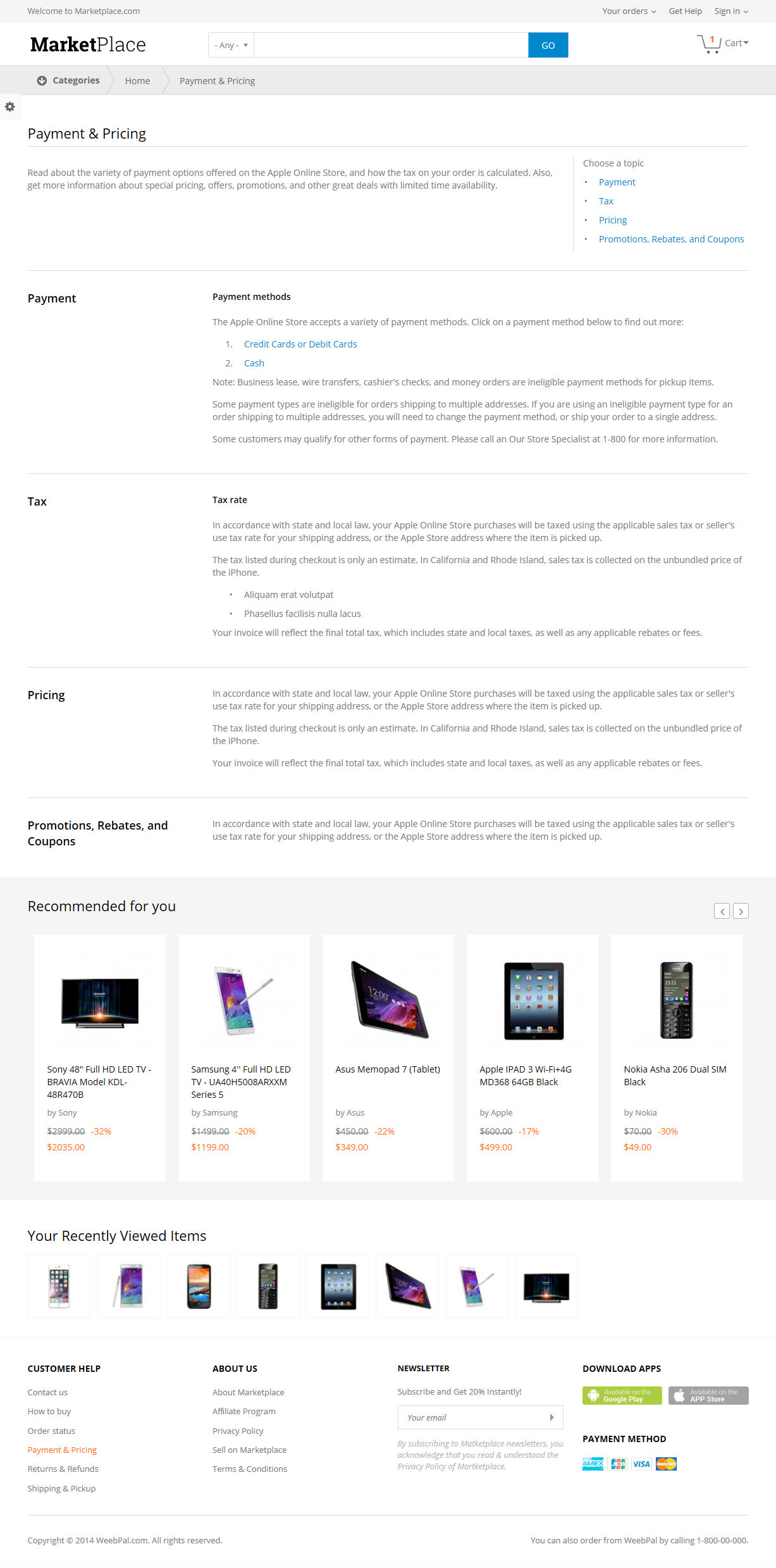
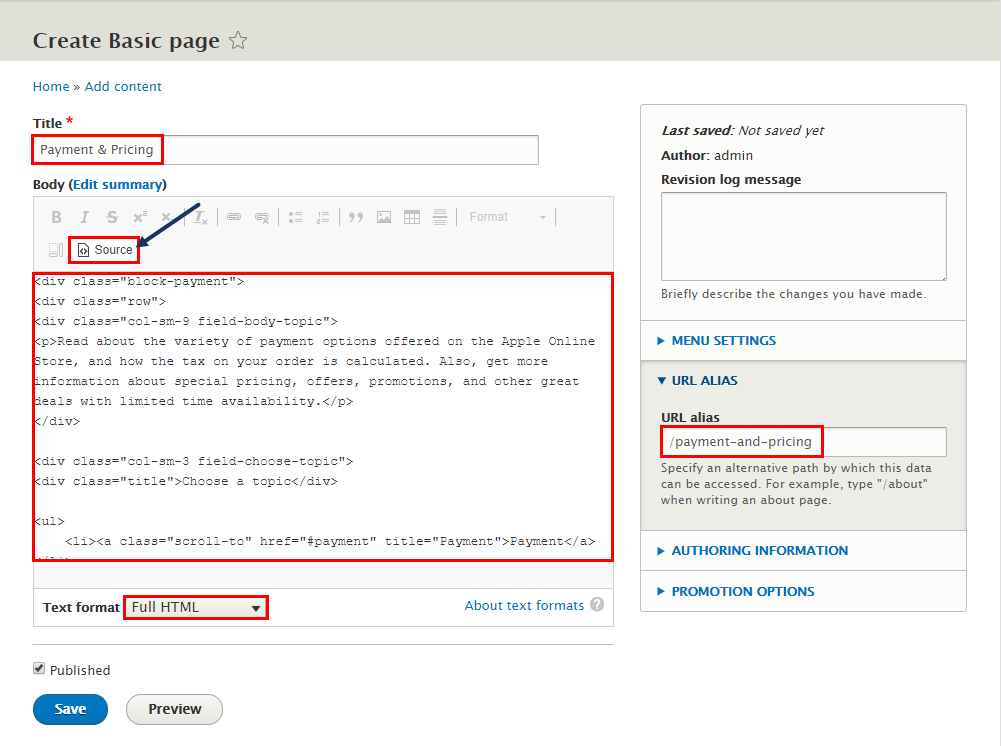
Payment & Pricing page
Create Payment & Pricing content
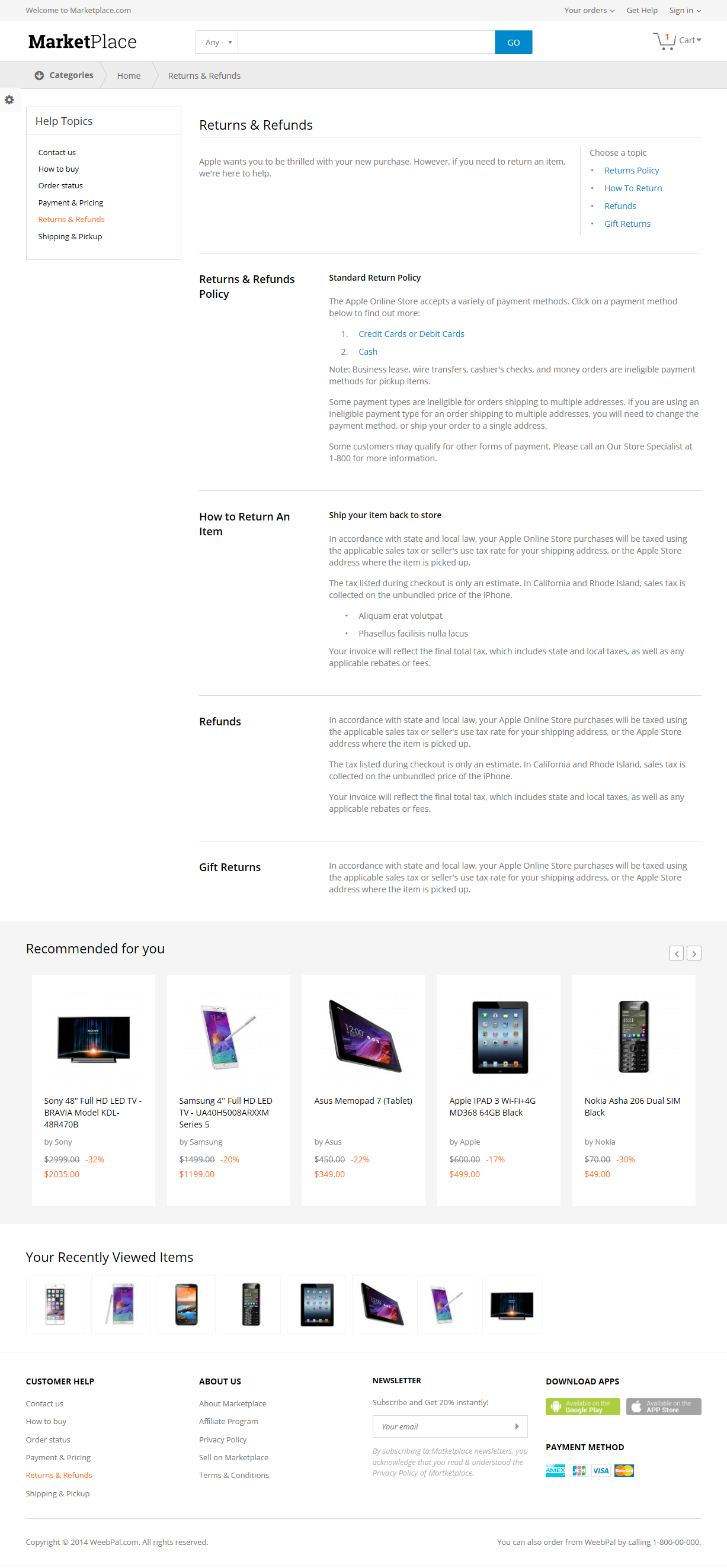
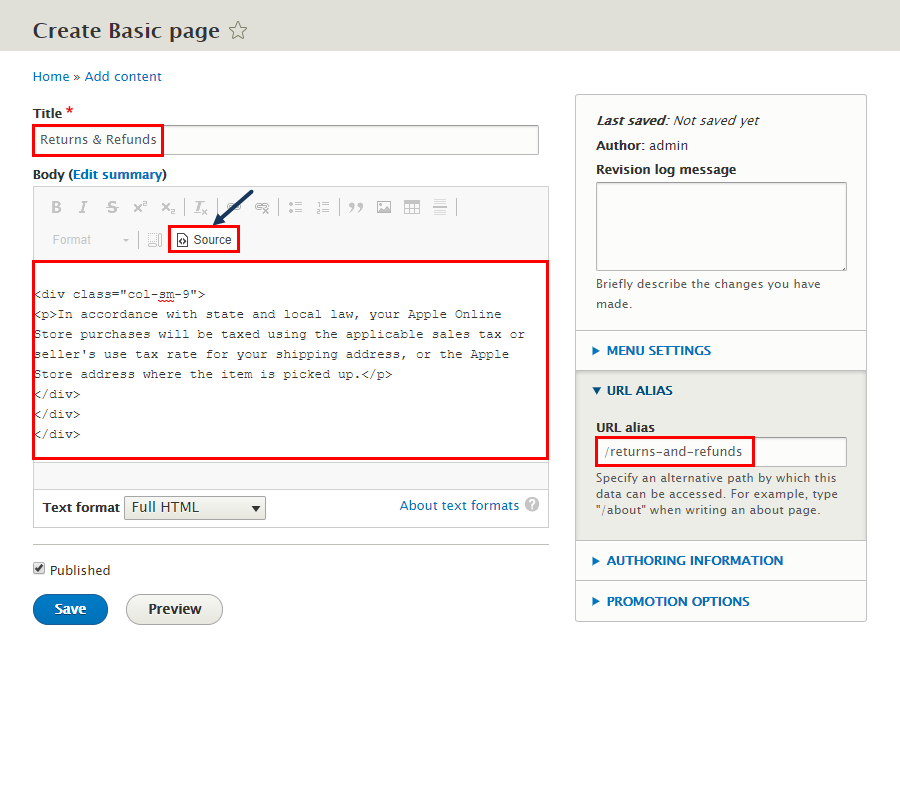
Returns & Refunds page
Create Returns & Refunds content
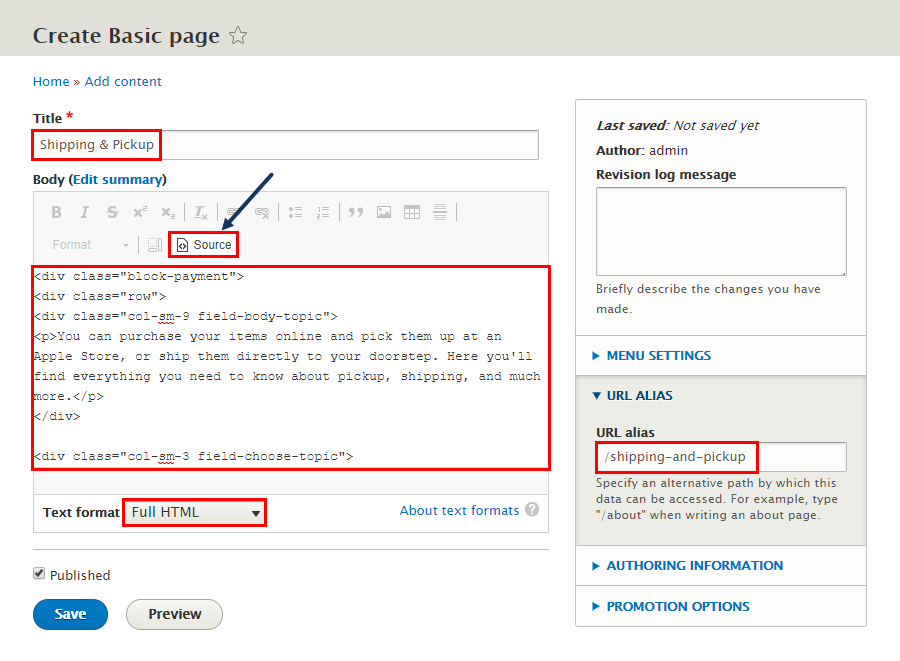
Shipping & Pickup page
Create Shipping & Pickup content
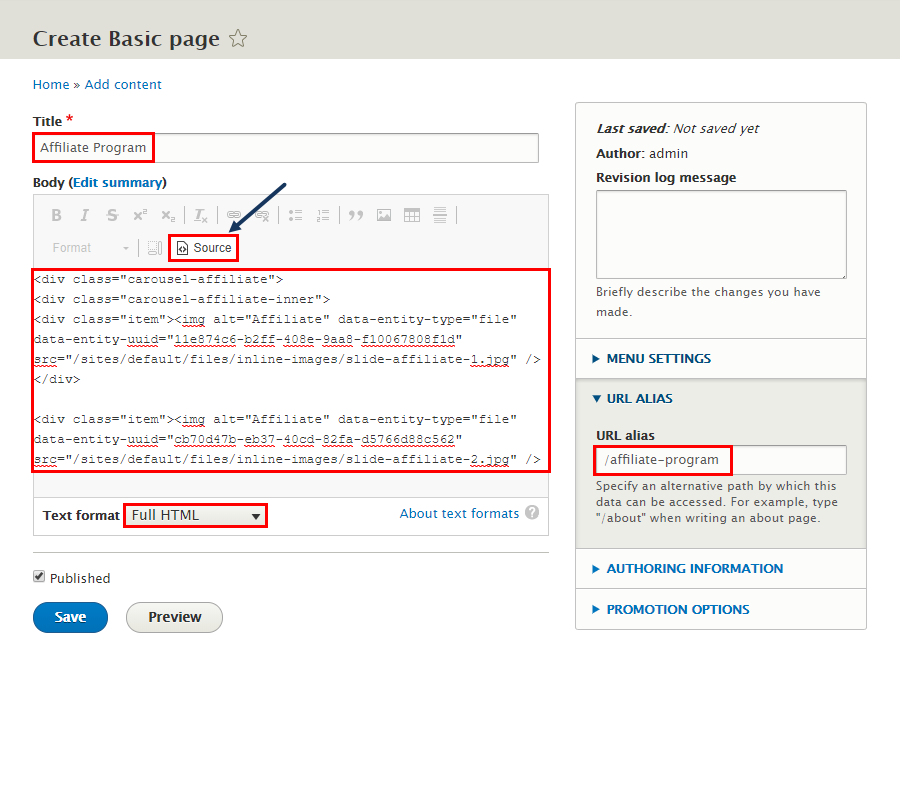
Affiliate Program page
Create Affiliate Program content
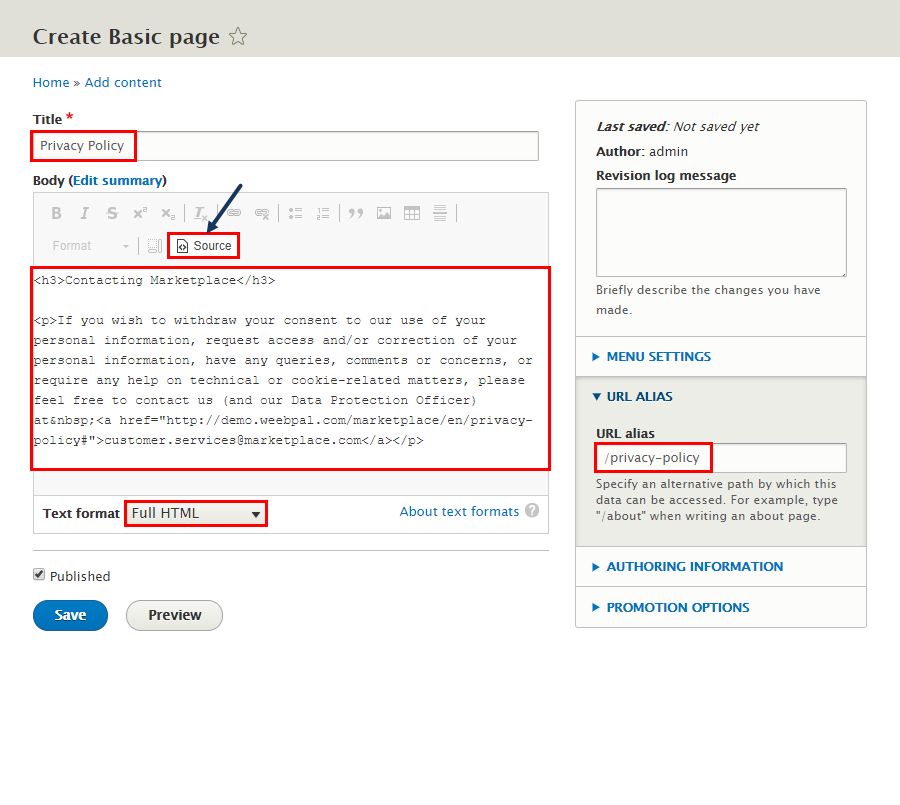
Privacy Policy page
Create Privacy Policy content
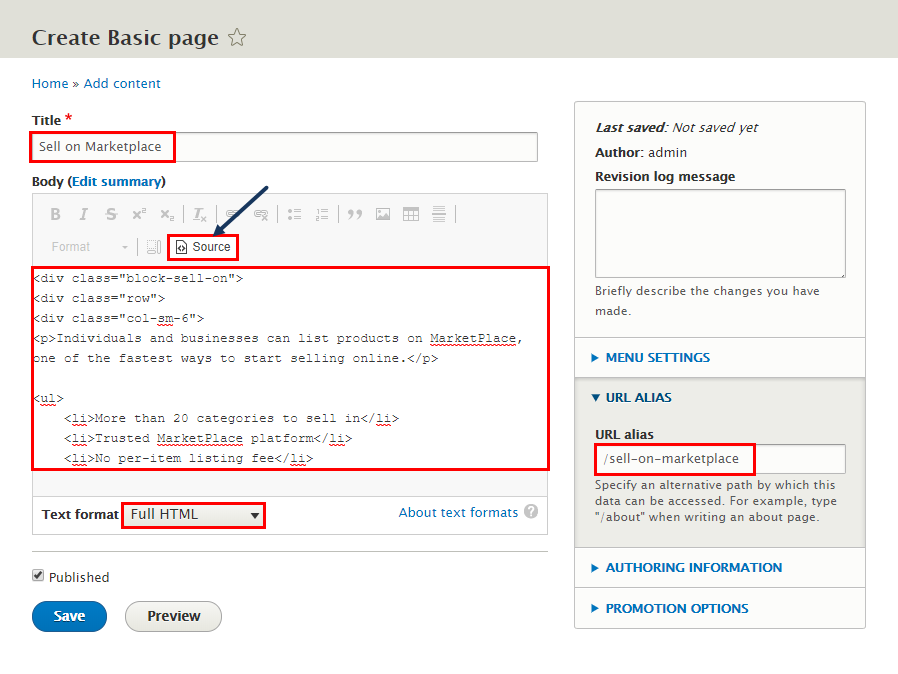
Sell on Marketplace page
Create Sell on Marketplace content
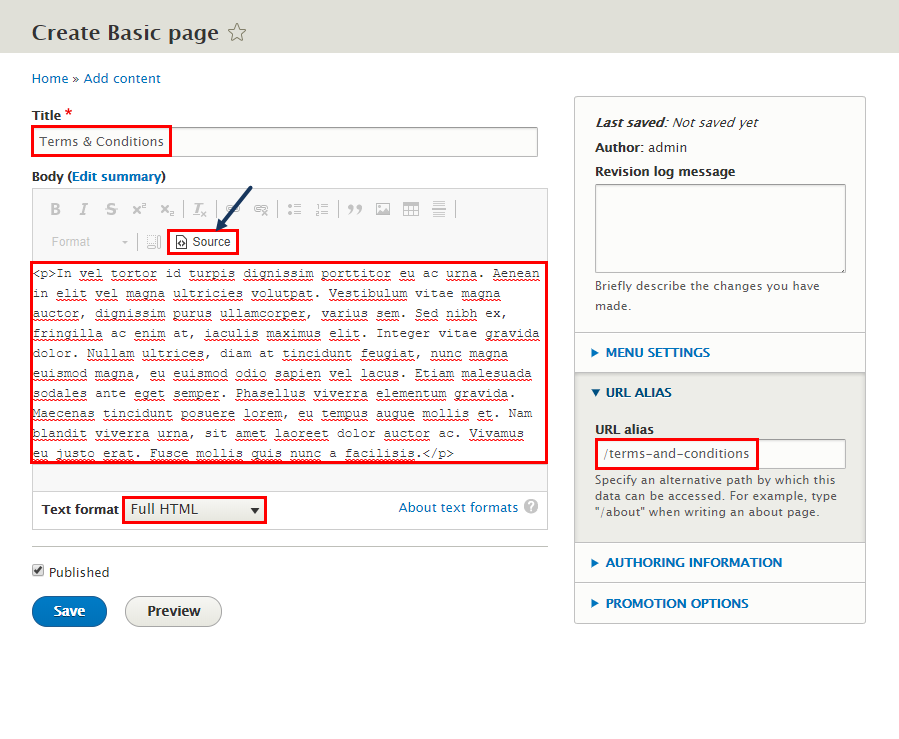
Terms & Conditions page
Create Terms & Conditions content
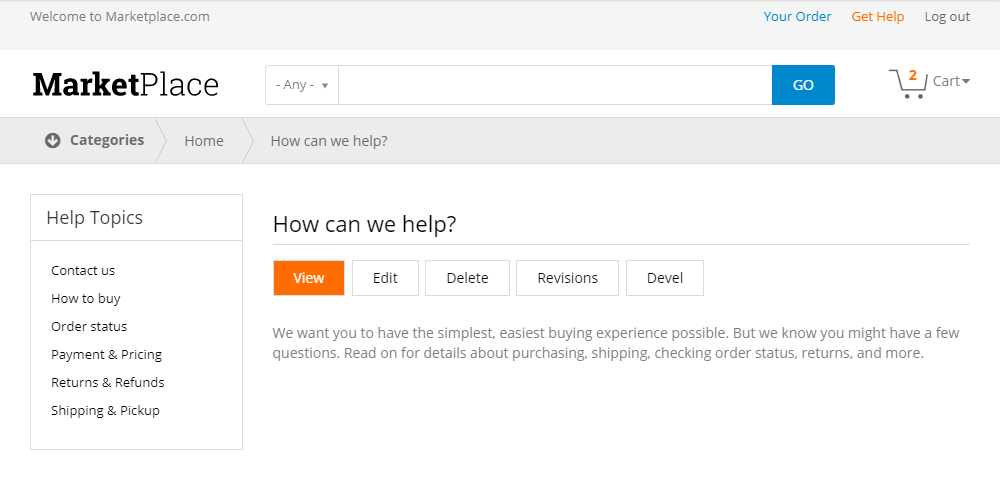
Get Help page
Front end Display
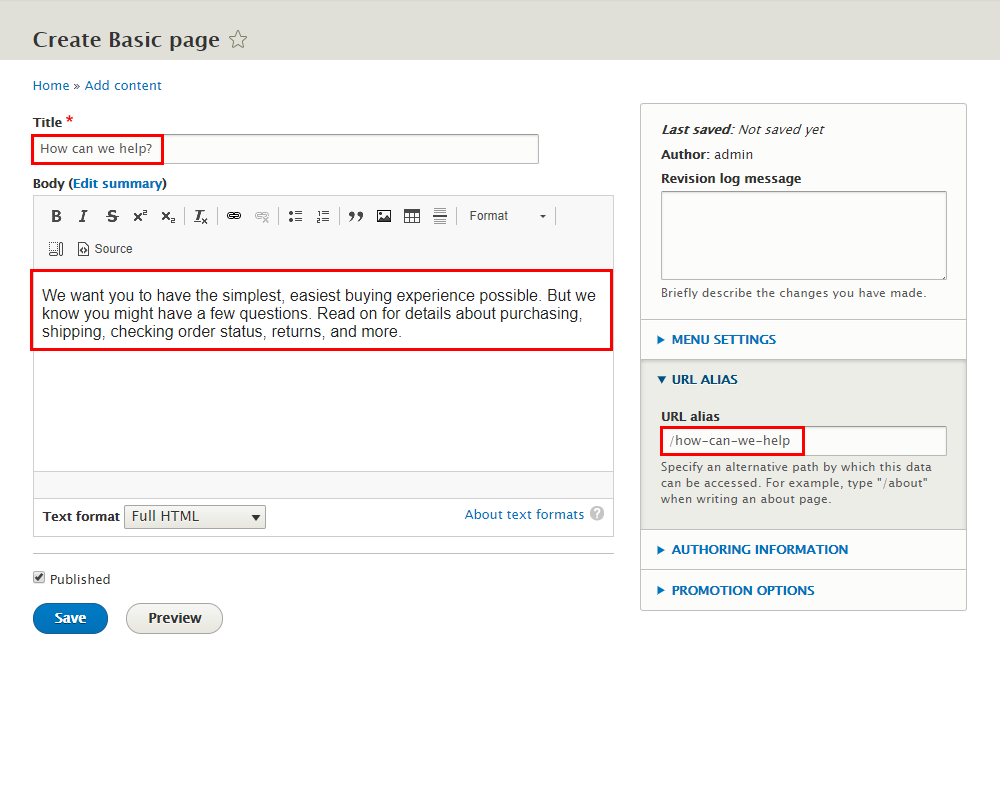
1. Create Get Help content
Step 1: Navigate to Content > Add content > Basic page click to create Get Help content with following properties:
Step 2: Click Save button
2. Create Custom help menu
Step 1: Navigate to Structure > Menus > Add content click to create Custom help menu
Step 2: Click Add link button to create list items for menu
Step 3: Click Save button.
Note: Link of menu items must like URL of content basic have created