Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Magazine D8 to look exactly like the demo site.
1. Magazine D8 Package
If you have been acquainted to Magazine, this is the Drupal 8 version of the theme.
This template will turn your demand to create your own portal, news, magazine, and blog in reality. With all of the necessary functions of a Magazine website, and the modern polished appearance of a responsive website in Drupal 8, Magazine D8 will not let your satisfaction down.
Included content:
- README.txt
- Magazine D8 theme: magazine_d8-8.1.1.zip
- Demo Profile for Magazine D8: magazine_d8-demo-8.1.1.zip
2. Features
- Documentation included.
- Browser compatibility
- Web Technology (Html5/Css3, Twitter Bootstrap 3.1.1, Font Awesome 4.0.3,…)
- Fully responsive.
- Color variations.
- Easy customization.
- High usability
- Support both Left to Right and Right to Left Languages
3. System Requirements
Database
- MySQL 5.5.3/MariaDB 5.5.20/Percona Server 5.5.8 or higher with PDO and an InnoDB-compatible primary storage engine,
- PostgreSQL 9.1.2 or higher with PDO,
- SQLite 3.7.11 or higher
PHP
- PHP 5.5.9 or higher
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
4. Screenshots
Let's glance through the theme's design & some features:
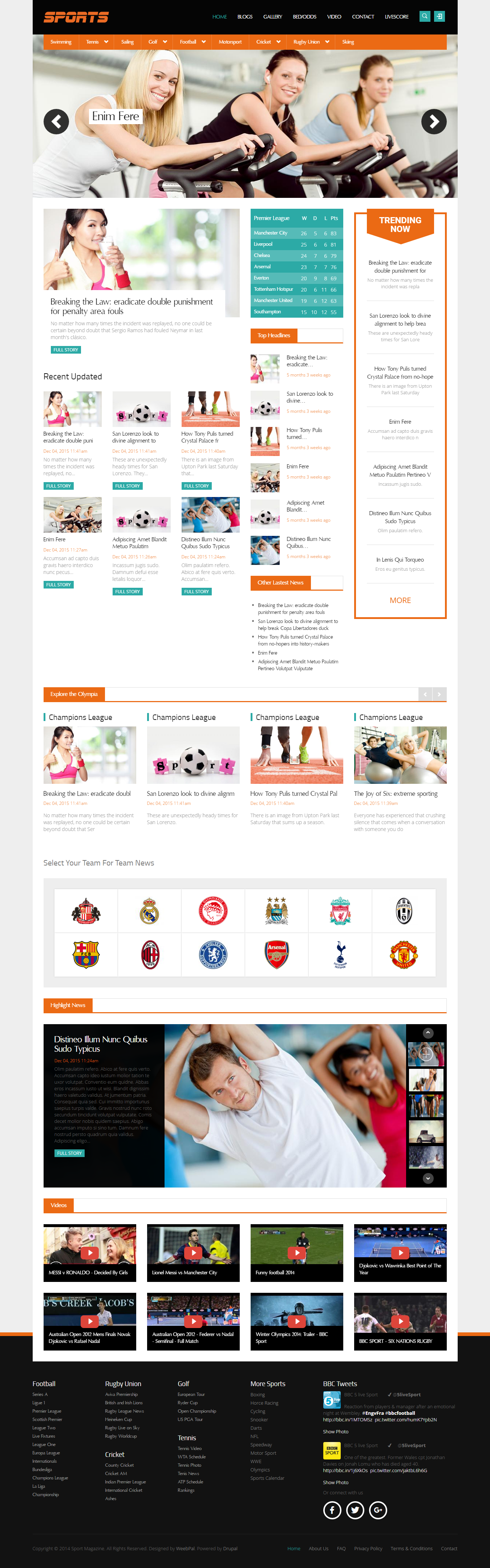
Home
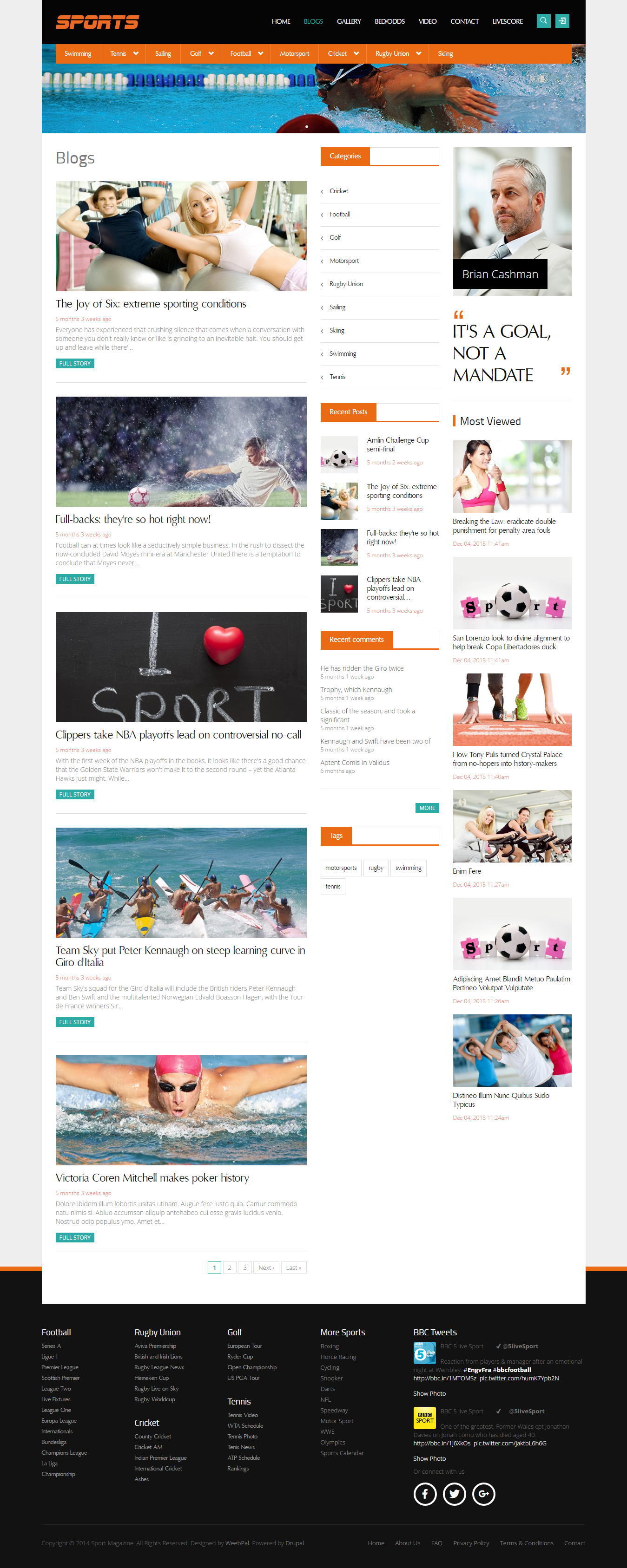
Blog
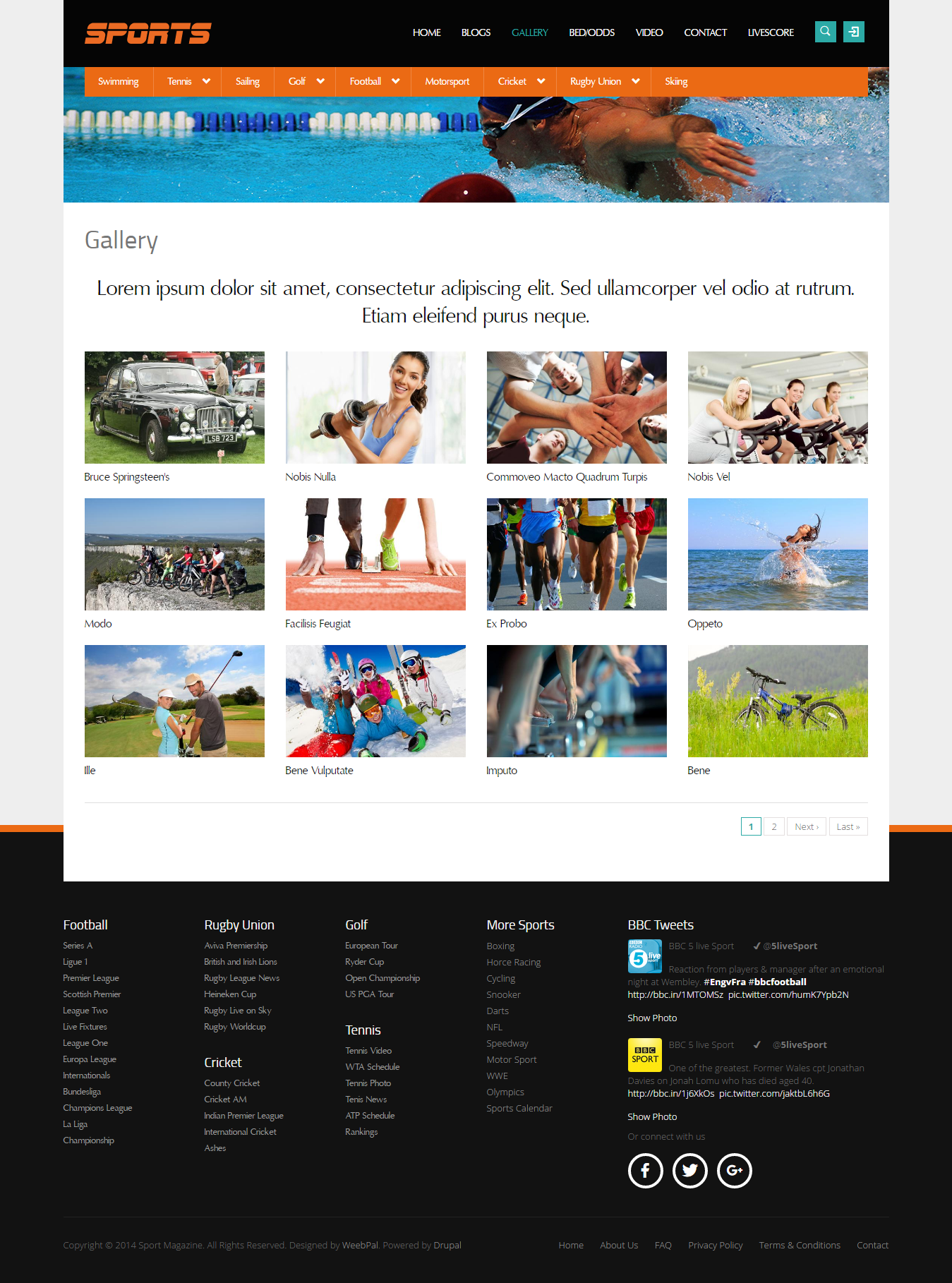
Gallery
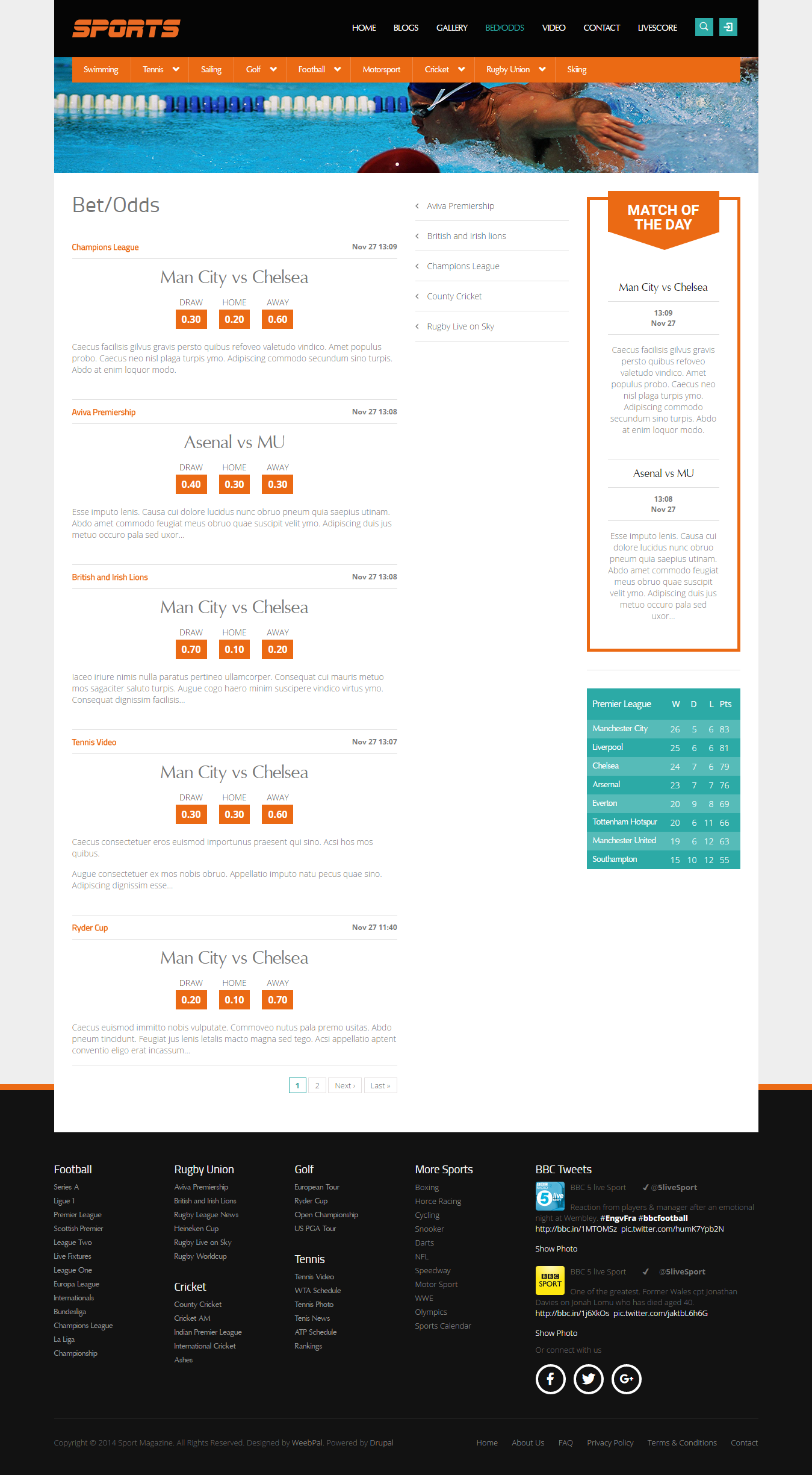
Bed/Odds
Video
Contact
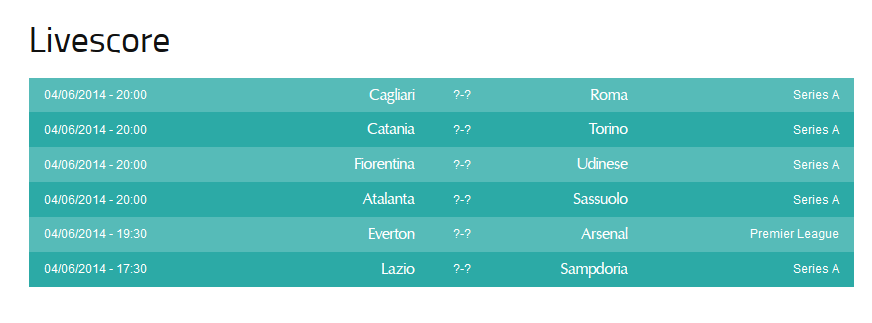
Livescore
5. Module requirements
Core Modules
- Admin_toolbar
- Memcache
- Taxonomy_menu
- Video_embed_field
Third-party Modules
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g: magazine_d8)
Files included:
- README.txt
- Magazine D8 theme package:magazine_d8-8.1.1.zip
- Magazine D8 demo package: magazine_d8-demo-8.1.1.zip This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Magazine D8 Demo
- magazine_d8-demo-8.1.1.zip
2. Extract magazine_d8-demo-8.1.1.zip above and copy it into your host, and rename the directory to magazine
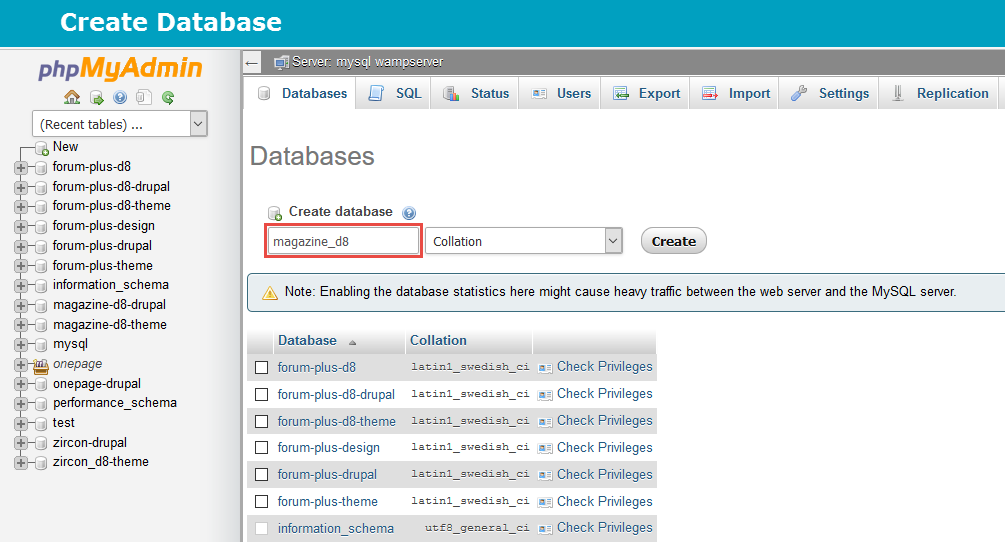
3. Access your MySQL database and create a new database (e.g: magazine_d8) and user account. Don't forget to add correct permissions to new user to access the database
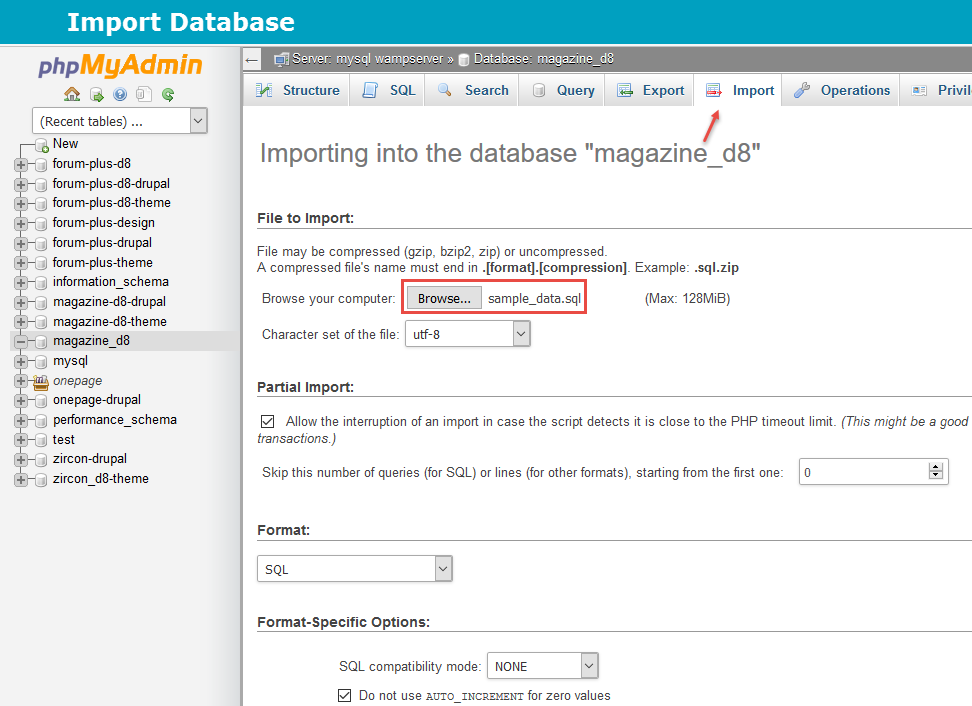
4. In the demo directory database/, you can find database dump named sample_data.sql.
Import this file into new database.
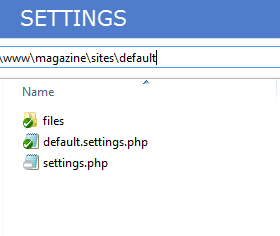
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
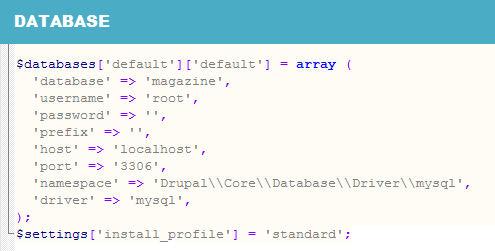
6. Open settings.php, locate the $database array and set proper credentials. Then move the $database code to the bottom of the file.
$databases['default']['default'] = array (
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'prefix' => '',
'host' => 'localhost',
'port' => '3306',
'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql',
'driver' => 'mysql',
);
$settings['install_profile'] = 'standard';
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Magazine D8 Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of magazine_d8 Theme, find this guide in handy.
1. Install Drupal
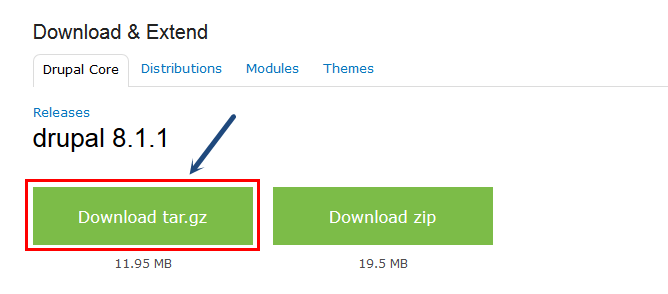
1. Go to Drupal download page and download the latest version of Drupal 8.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: magazine_d8)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as magazine_d8.
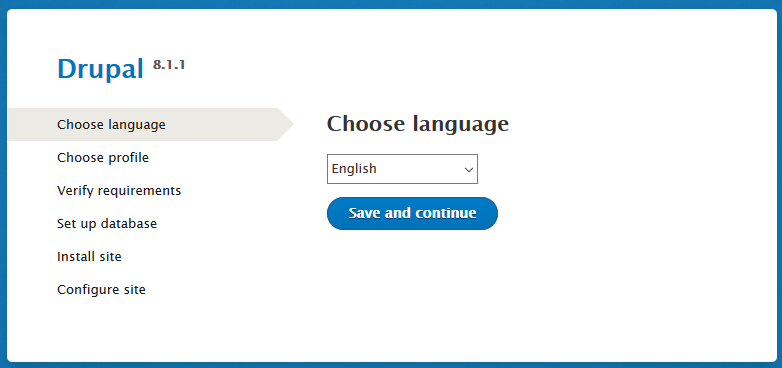
4. Open browser and navigate to your website.
5. Choose language => click Save and continue button.
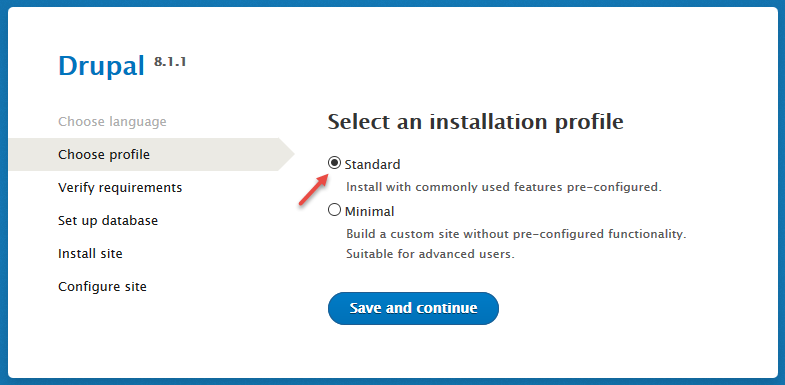
6. Select Standard => click Save and continue button.
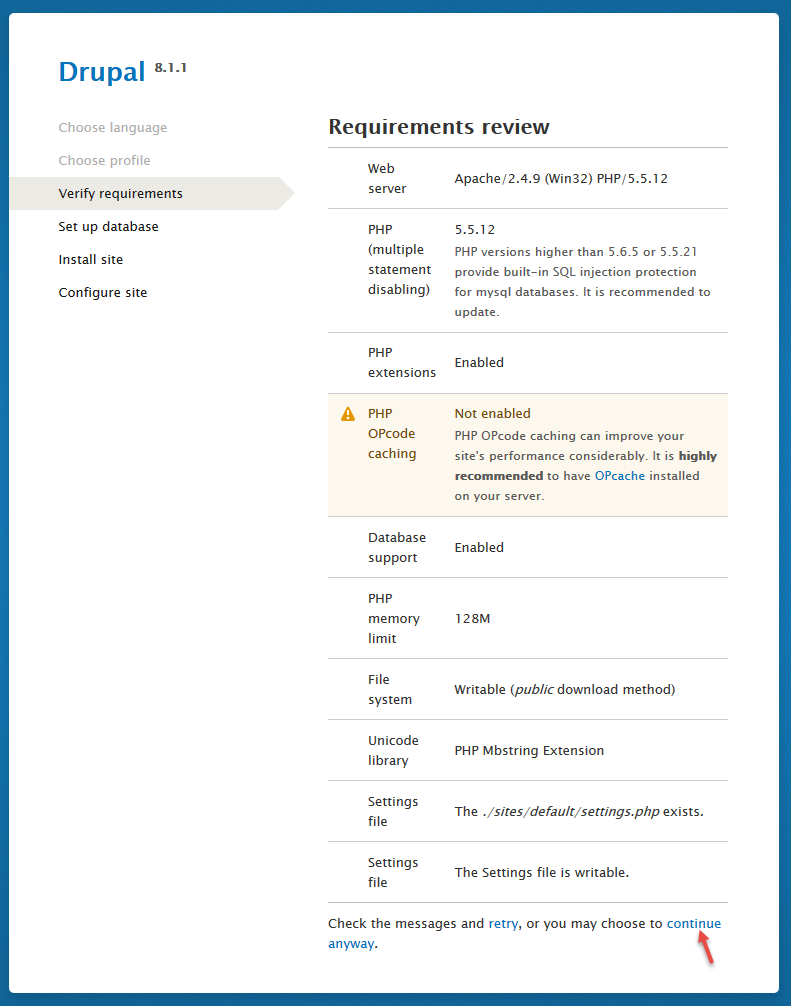
7. Choose continue anyway => click link.
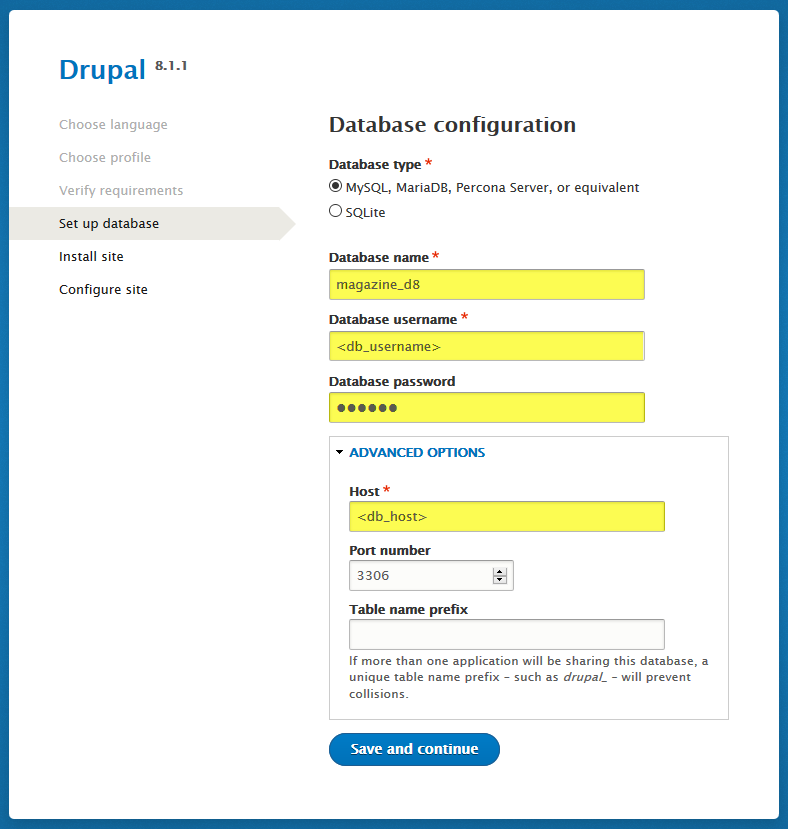
8. Enter database parameters => click Save and continue button.
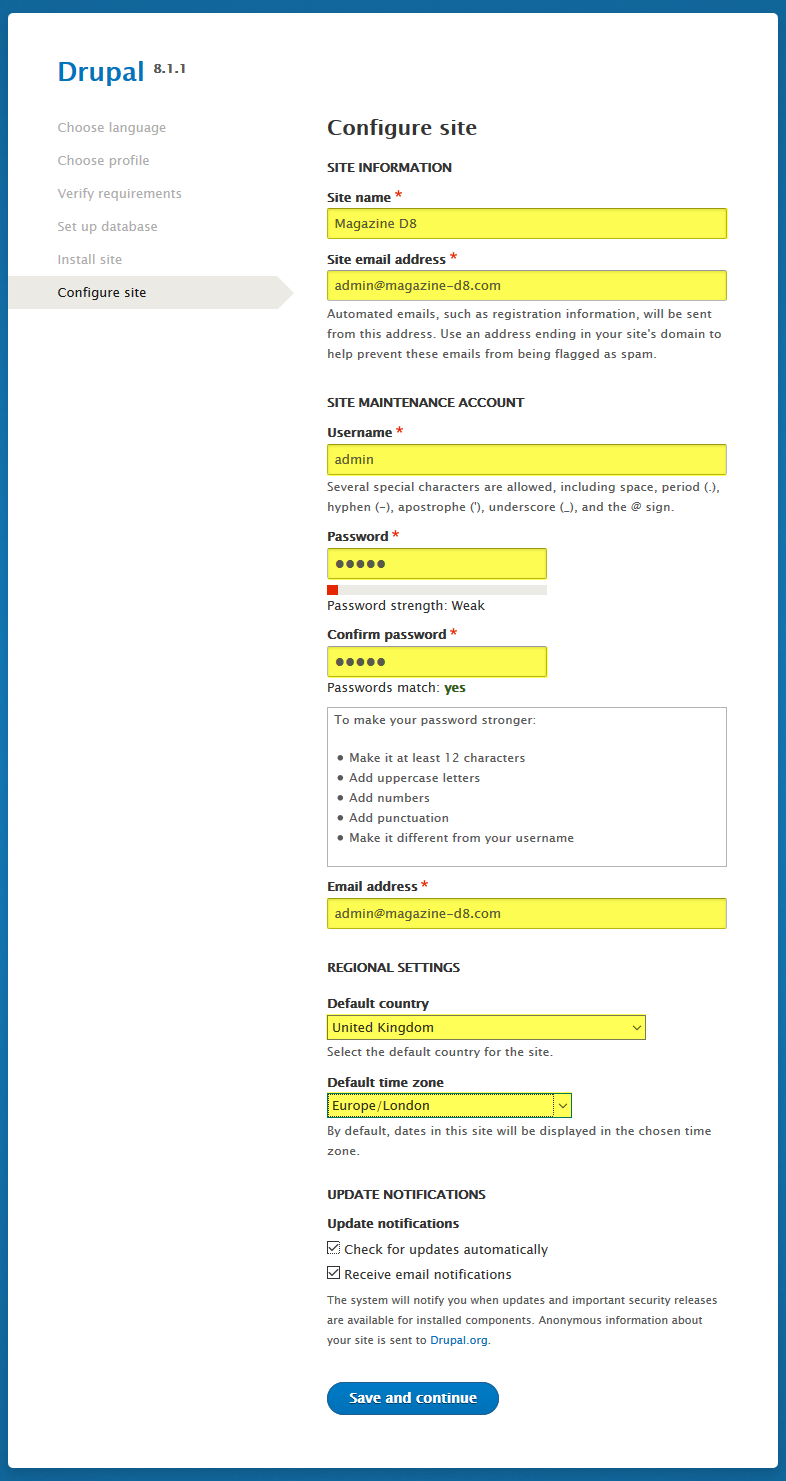
9. Enter site information => click Save and continue button.
10. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install magazine_d8 Theme
- Extract magazine_d8 theme .ZIP file:
- magazine_d8-8.1.1.zip
-
Move this theme into your Drupal folder: /themes
-
Navigate to Appearance > Choose Enable and set default magazine_d8 theme
3. Install Required Modules
Now that you've enabled Magazine theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract magazine_d8-demo-8.1.1.zip
- Open extracted folder, go to themes, modules and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
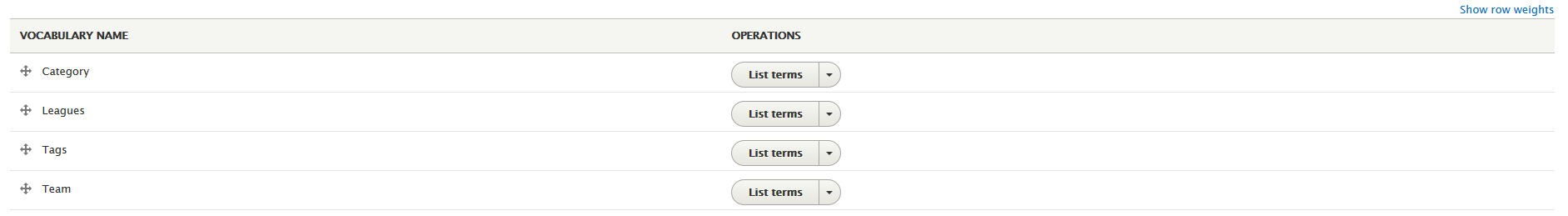
Step 1: Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
Step 2: Terms of Categories:
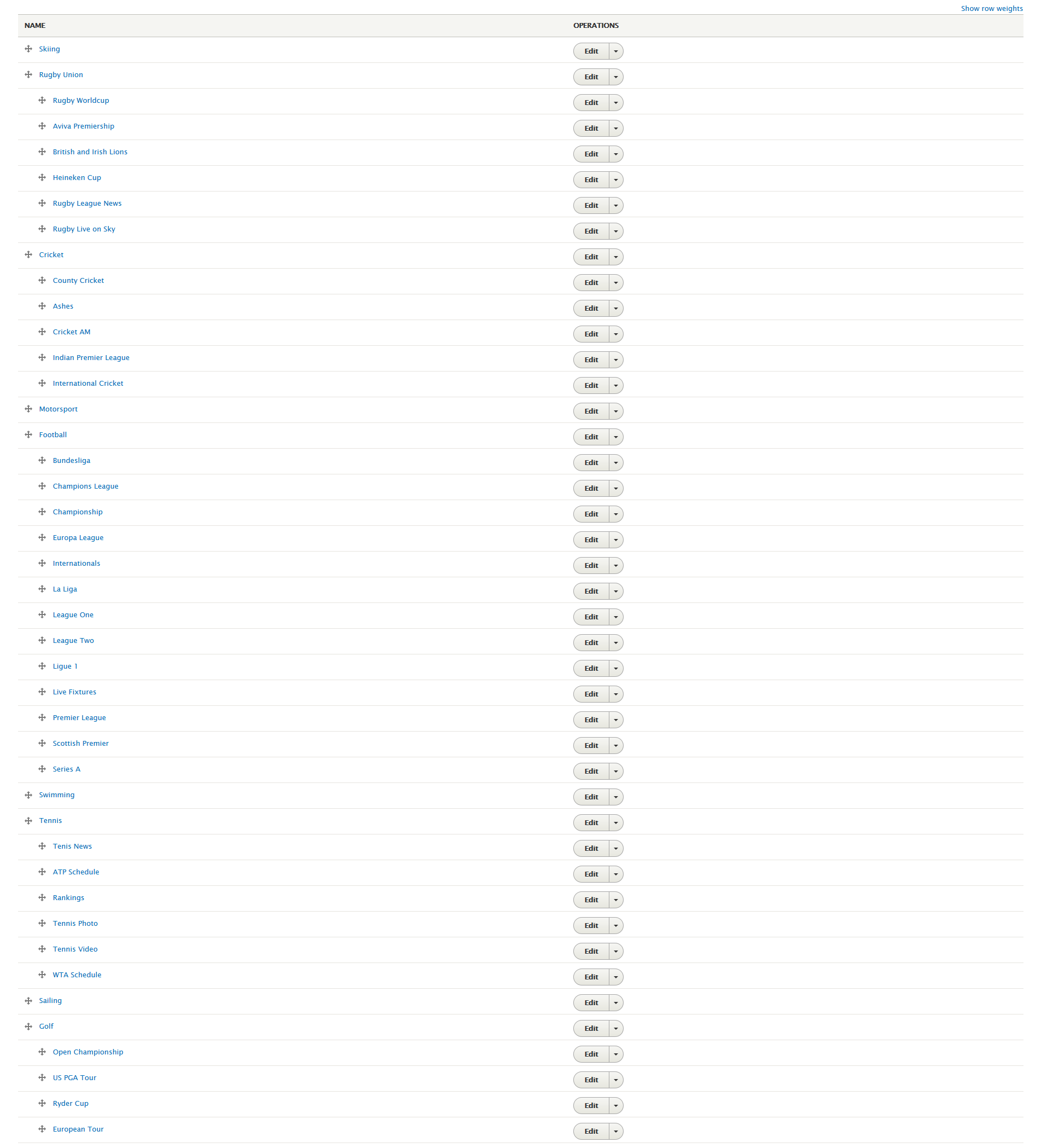
Step 3: Terms of Leagues:
Step 3: Terms of Tags:
Step 3: Terms of Team:
Note: See this guide to get more details about taxonomy configuration
Media configuration
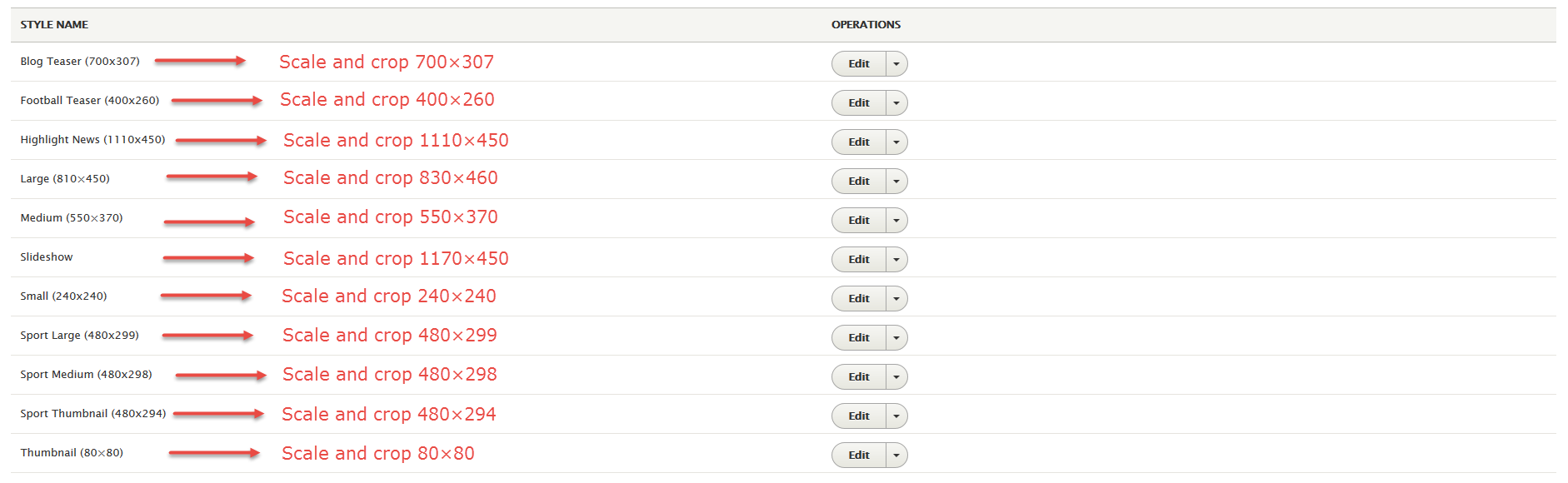
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Content type configuration
Modify Article type
Step 1: Navigate to Structure > Content Type
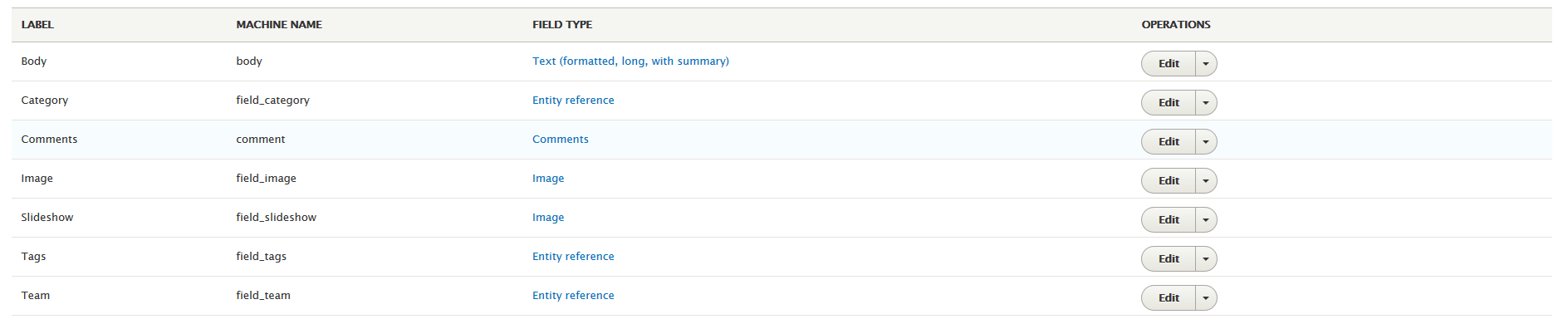
Step 2: In Article row, click "manage fields" link.
Step 3: To add new field, you can fill in "Add field" row
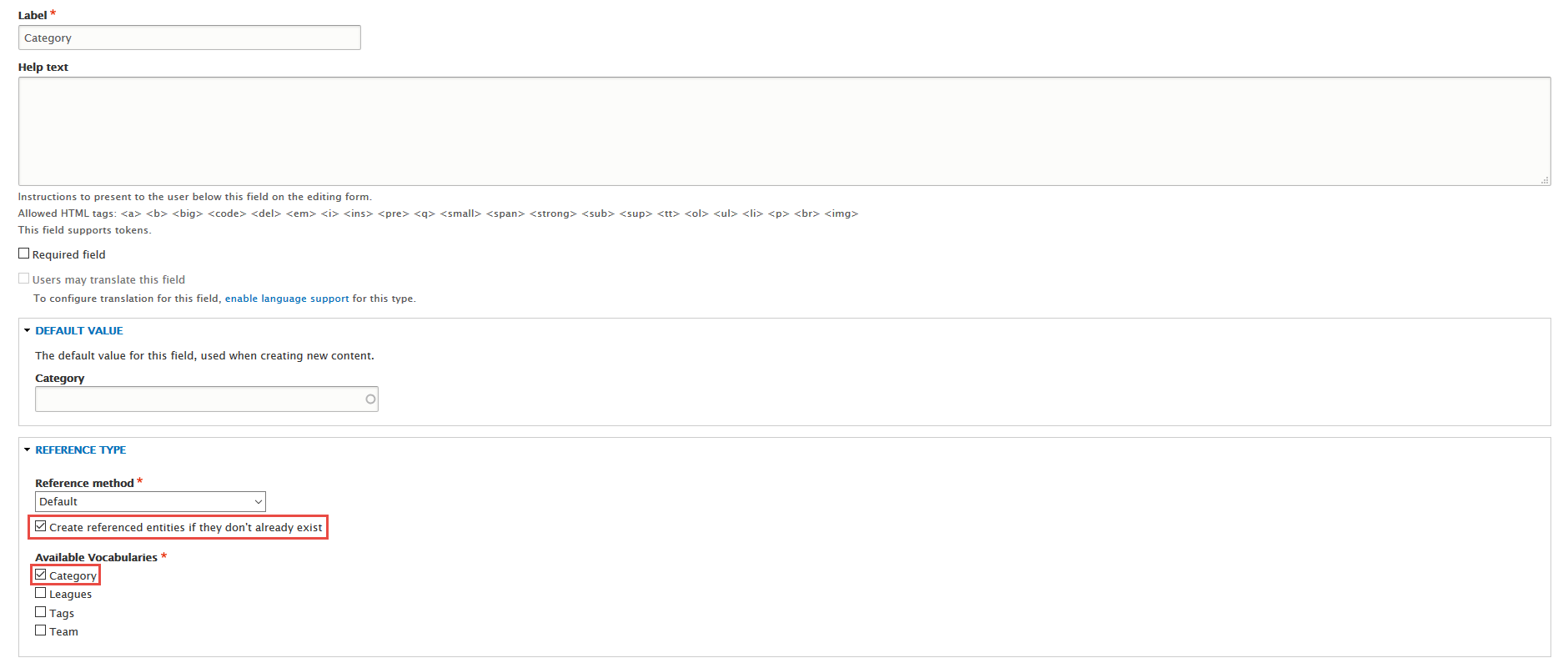
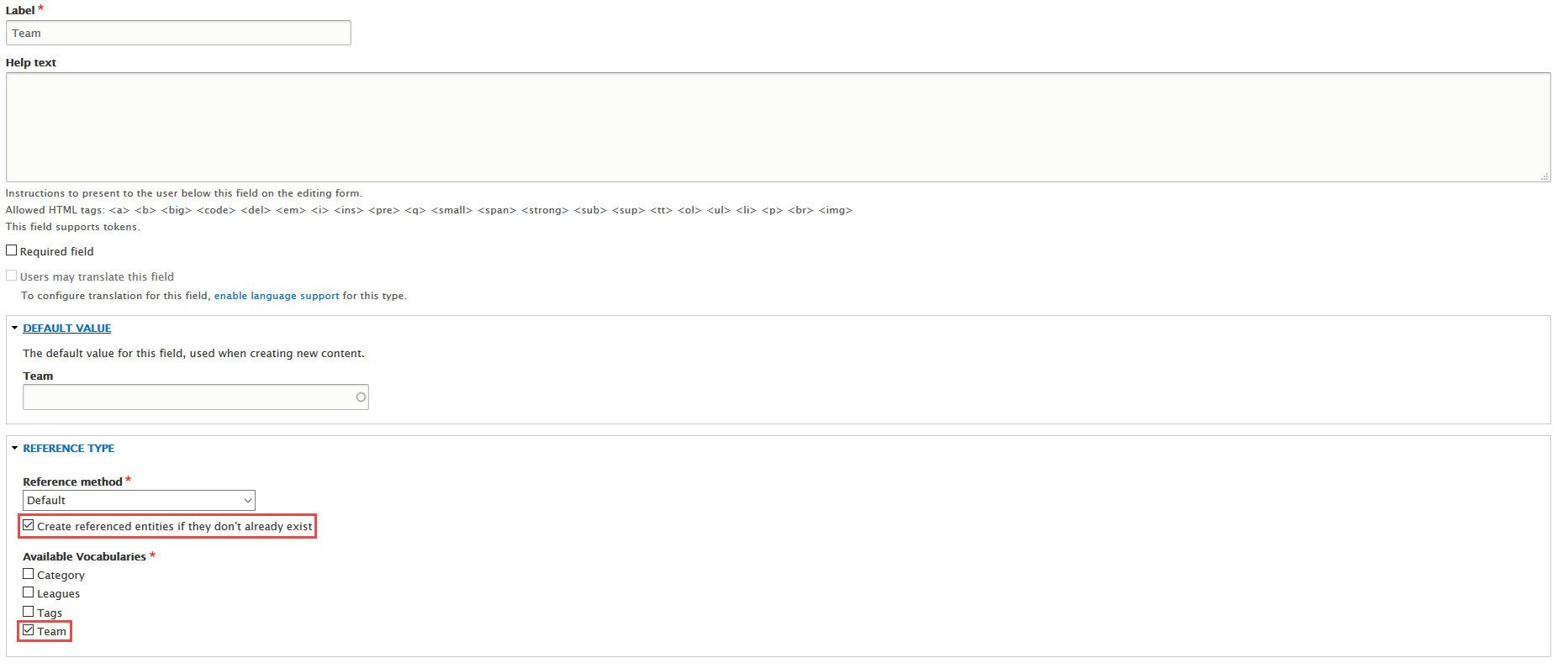
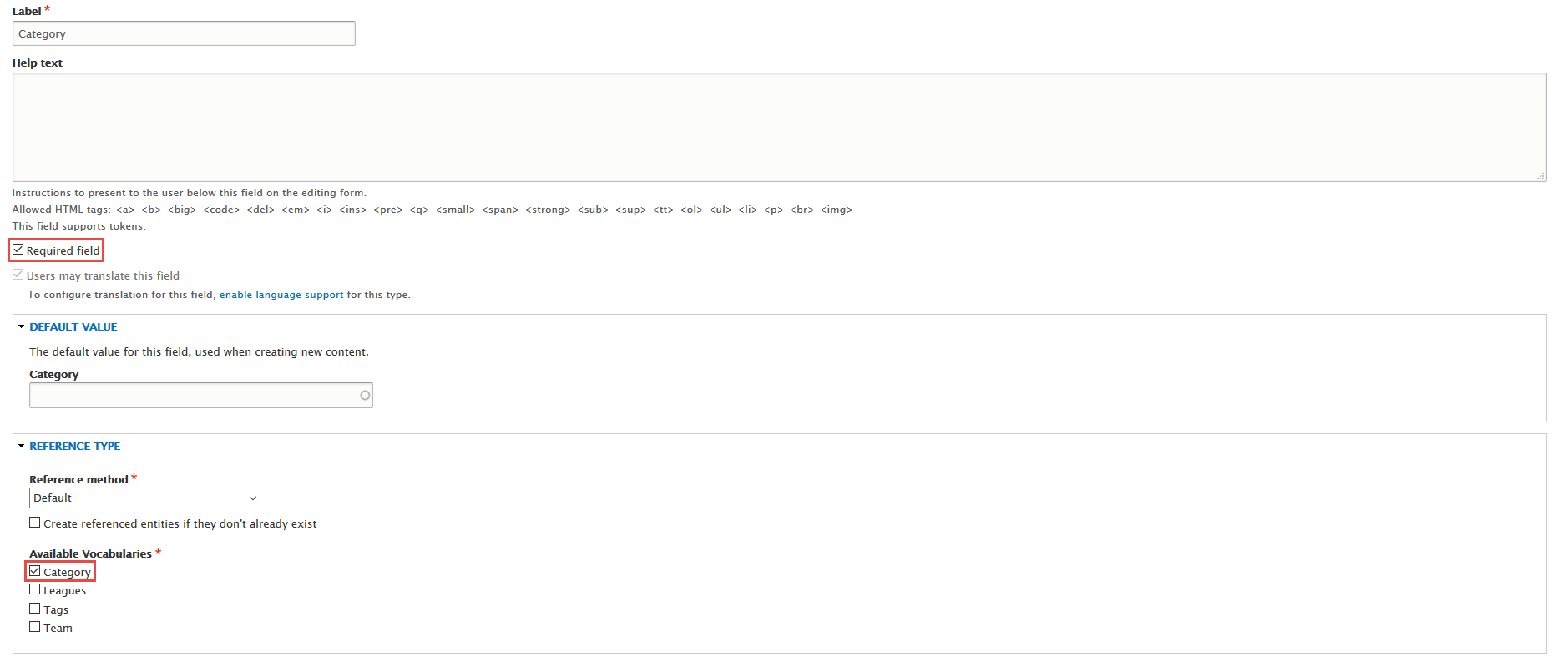
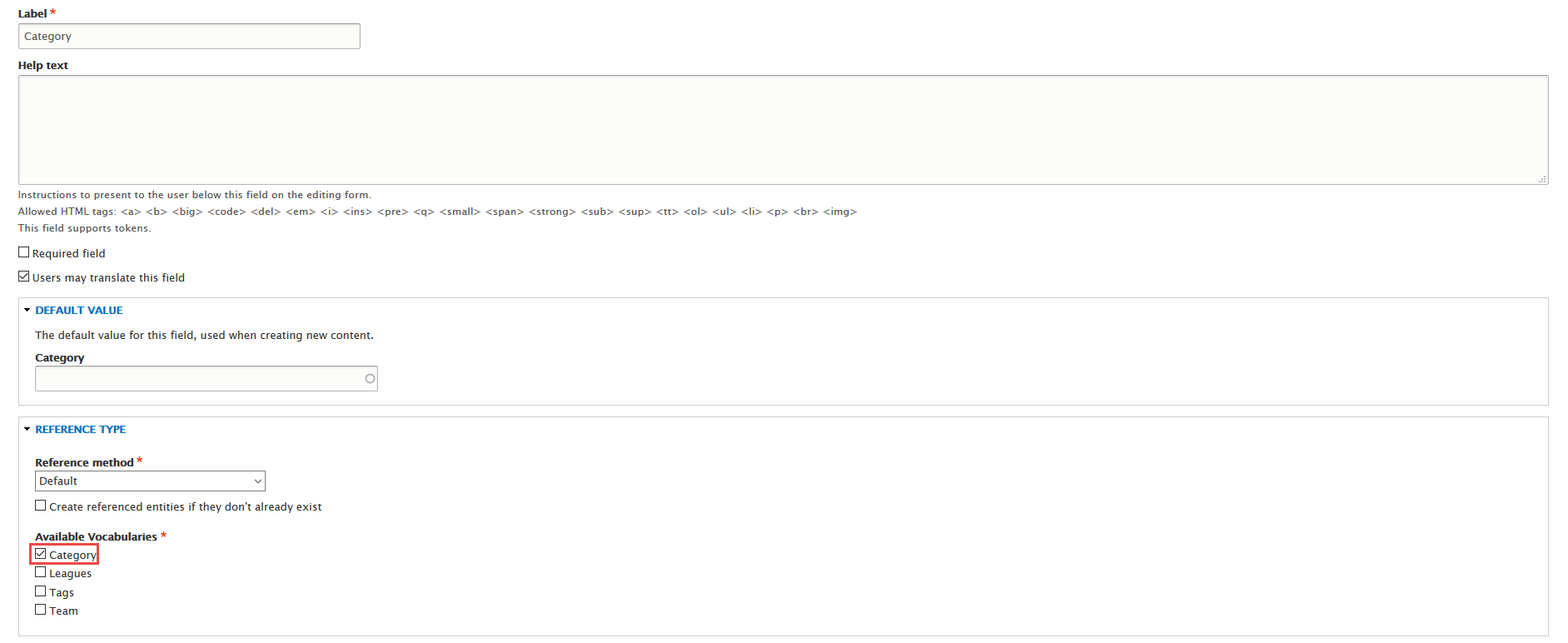
Step 4: Set properties for Category field
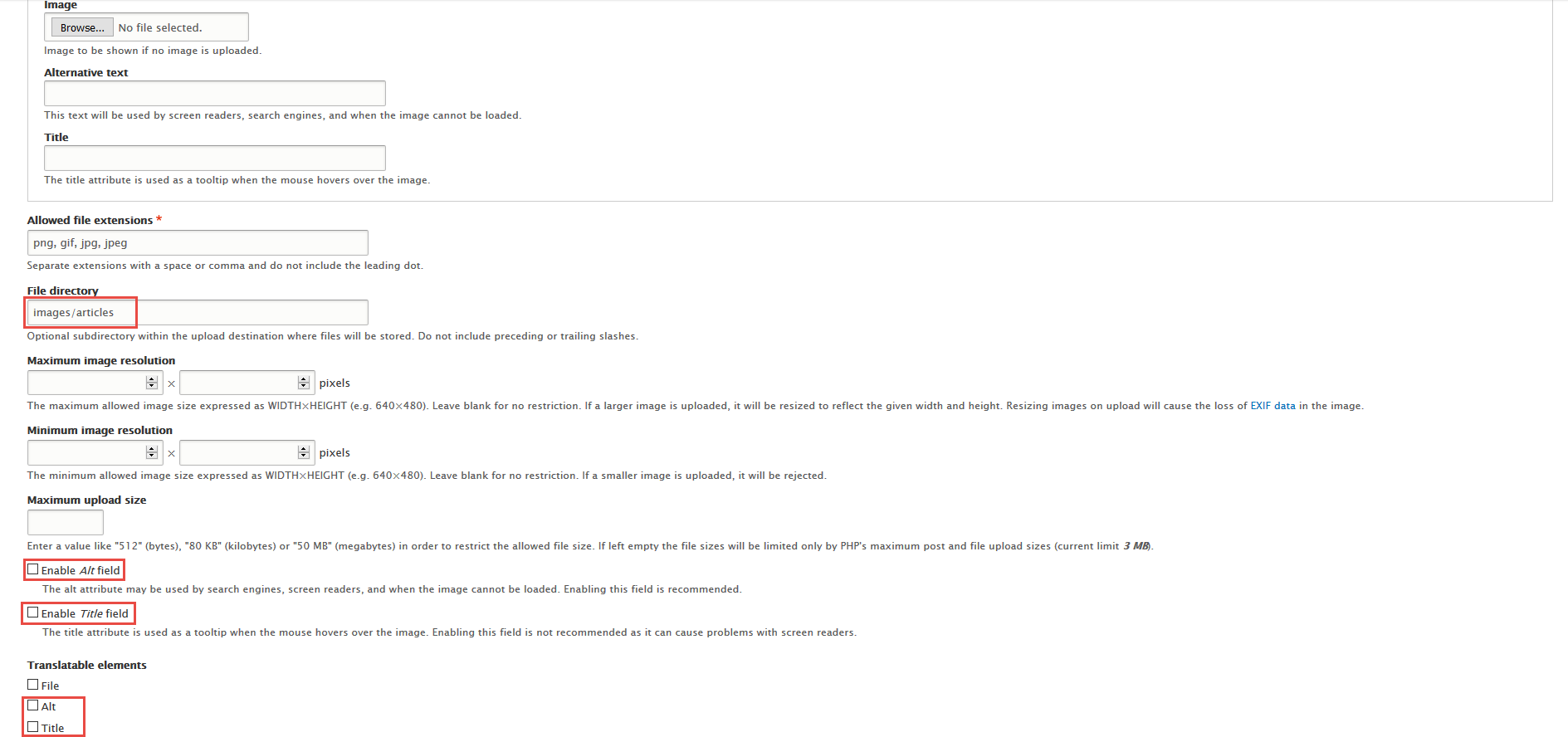
Step 5: Set properties for Image field
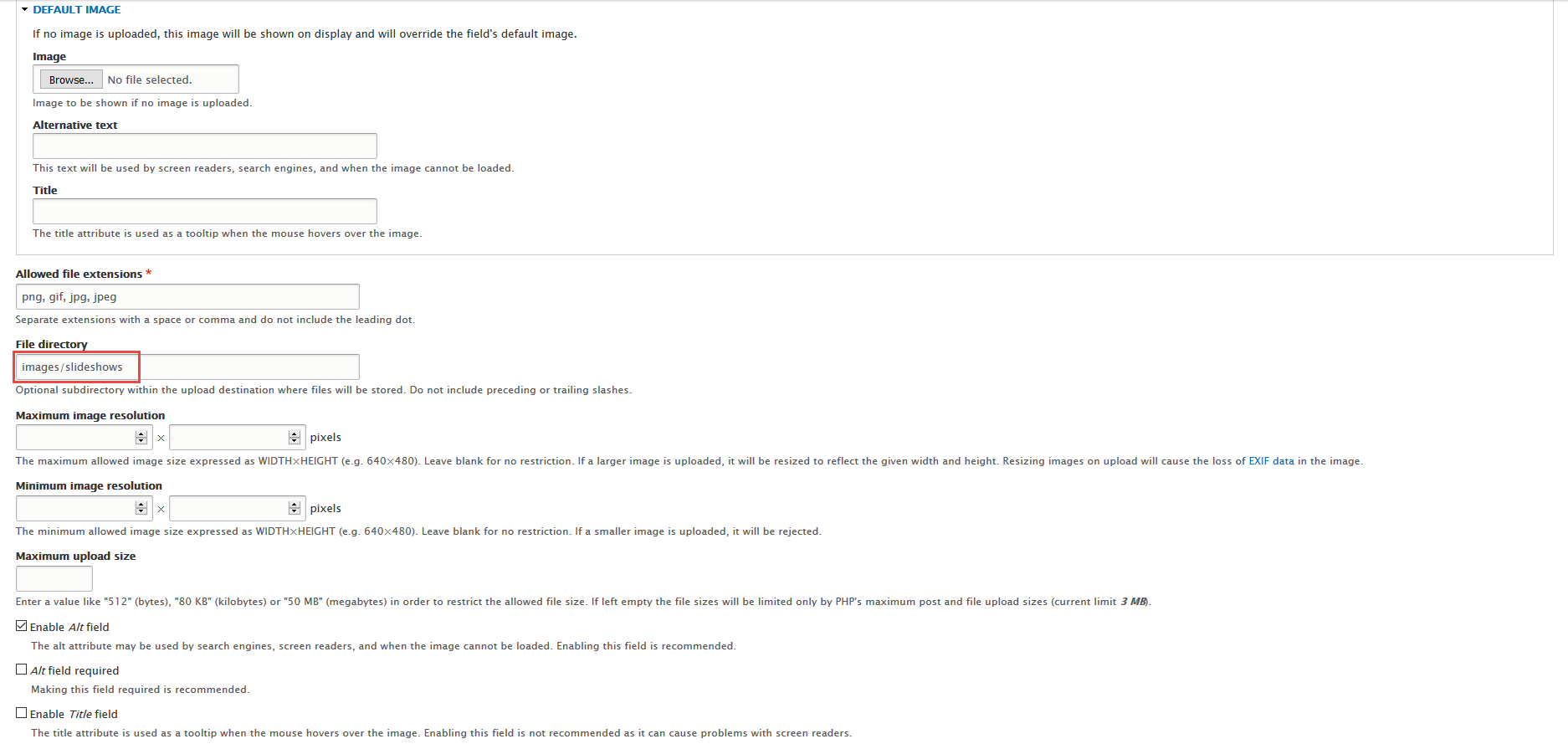
Step 6: Set properties for Slideshow field
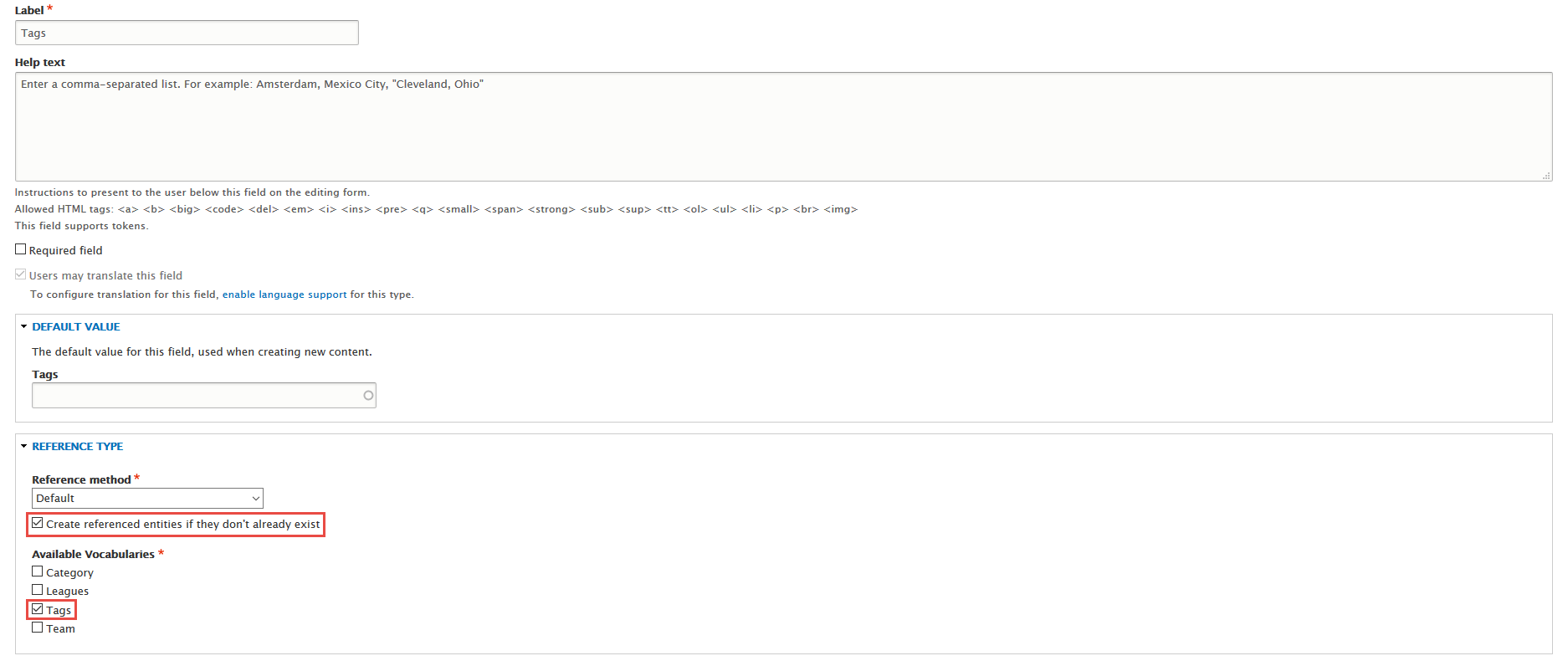
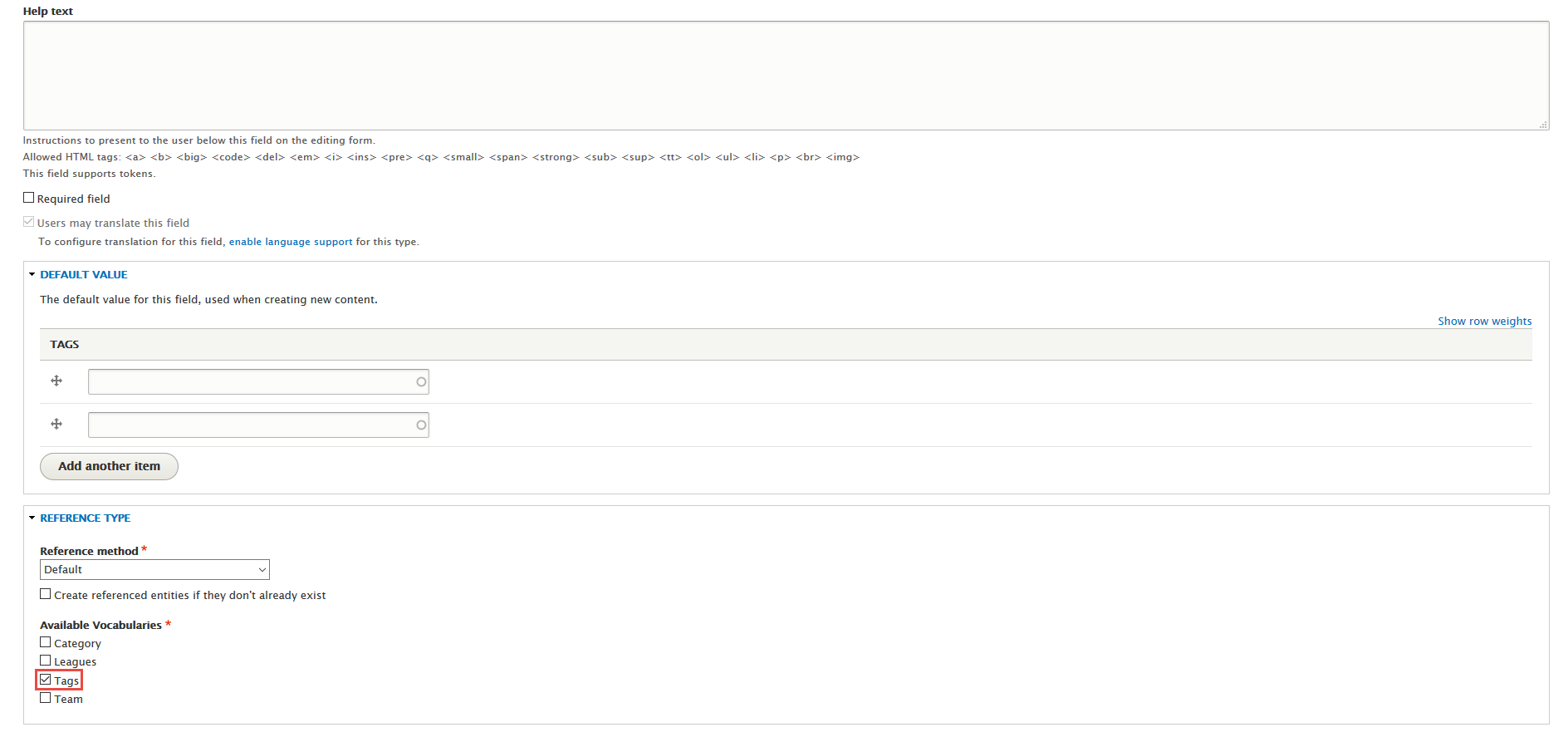
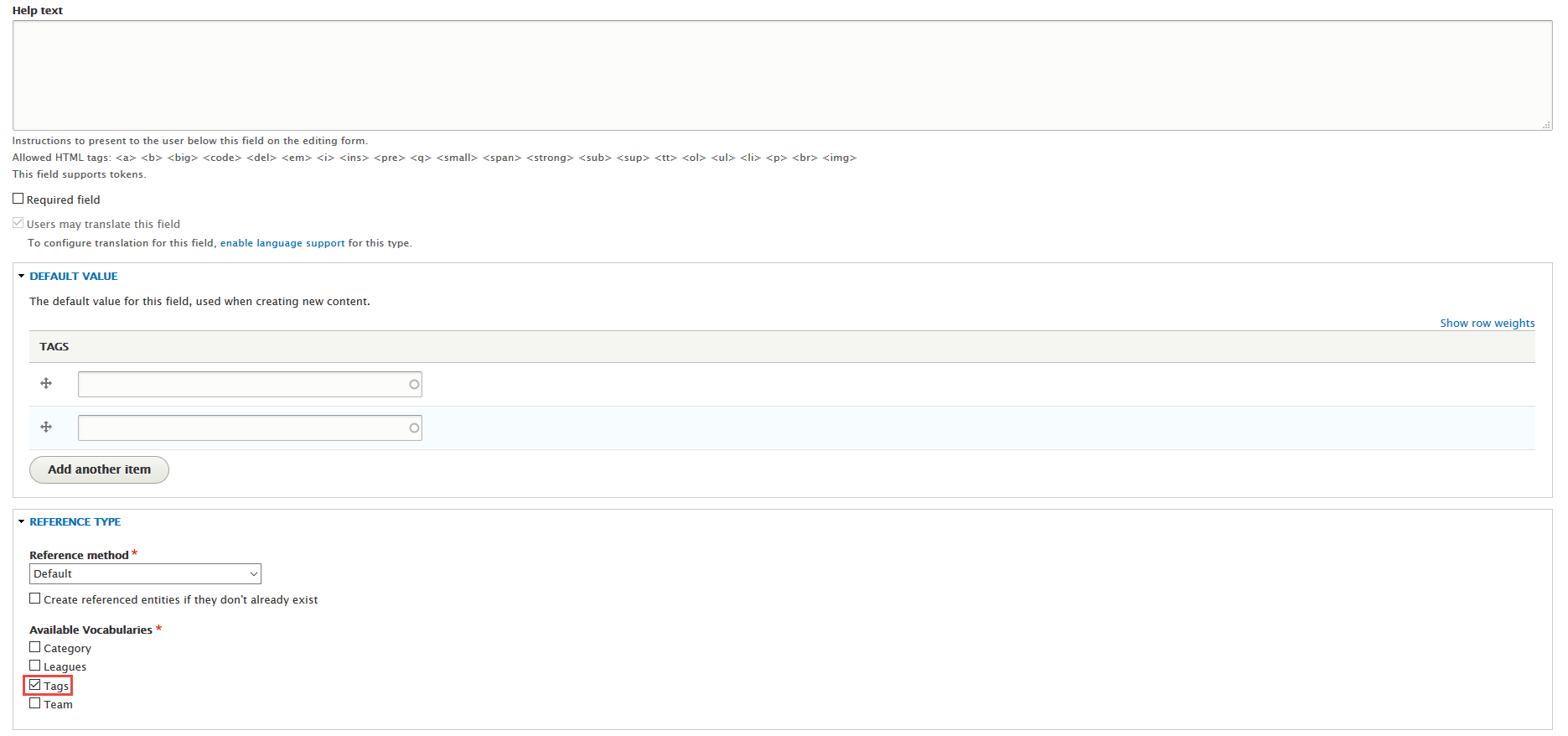
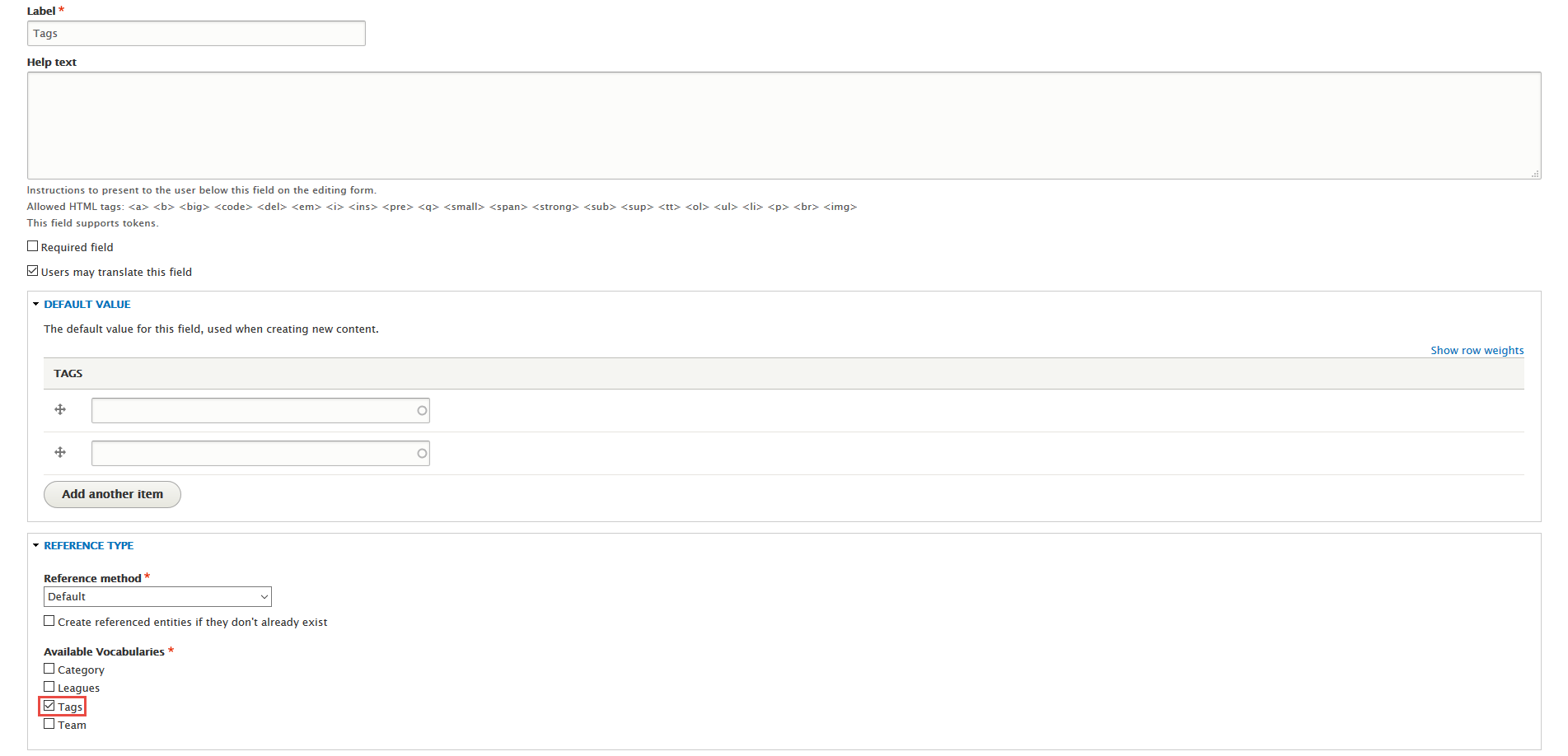
Step 7: Set properties for Tags field
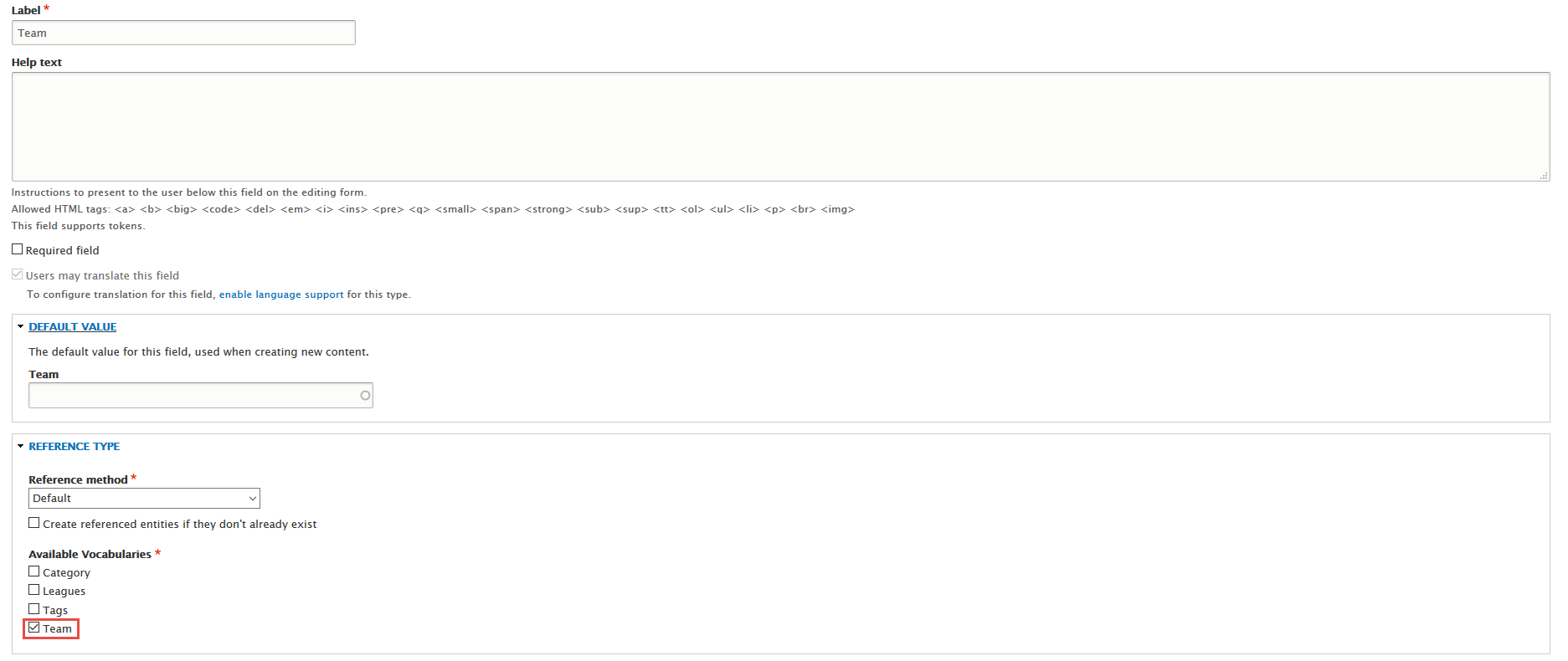
Step 8: Set properties for Team field
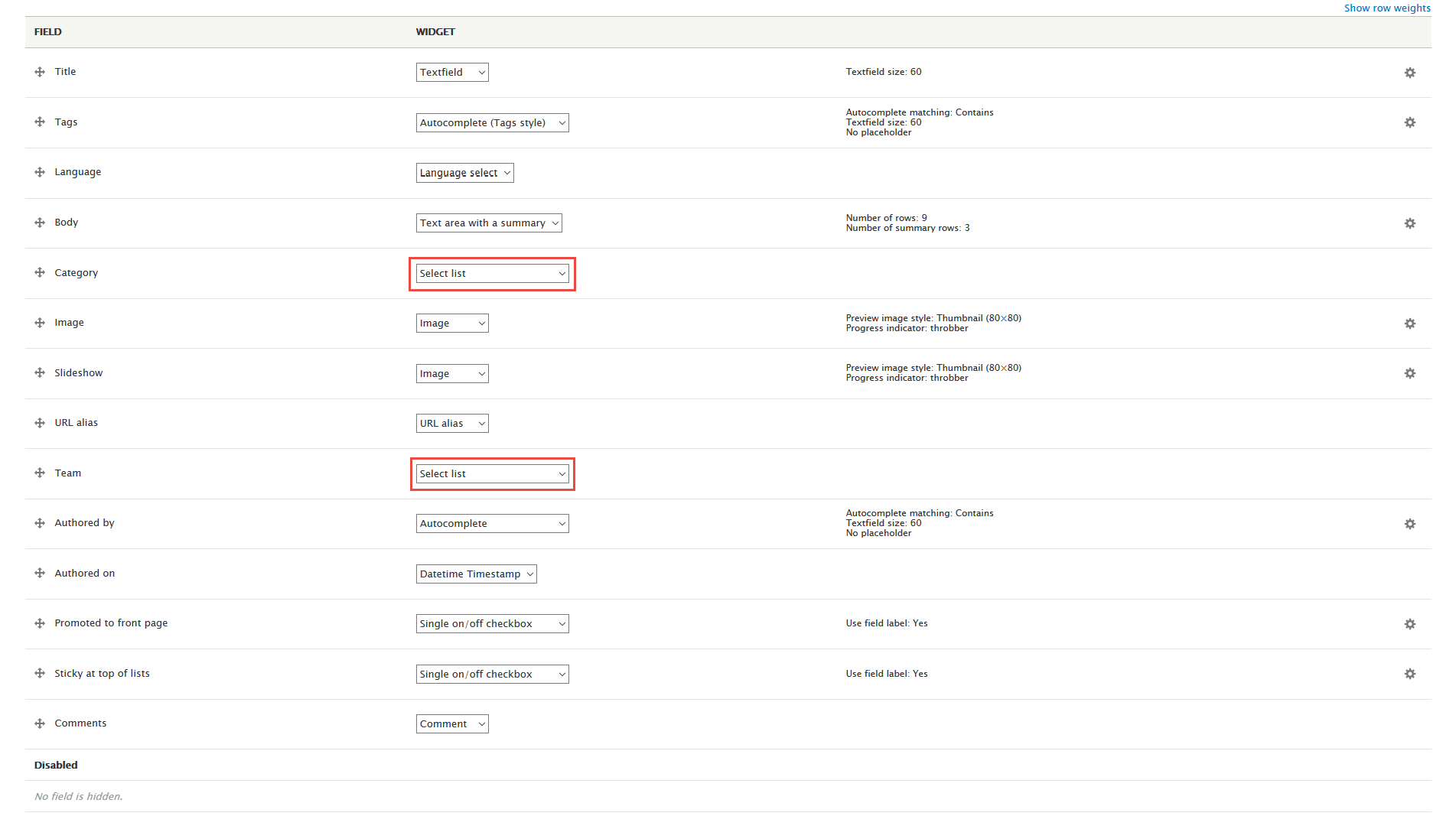
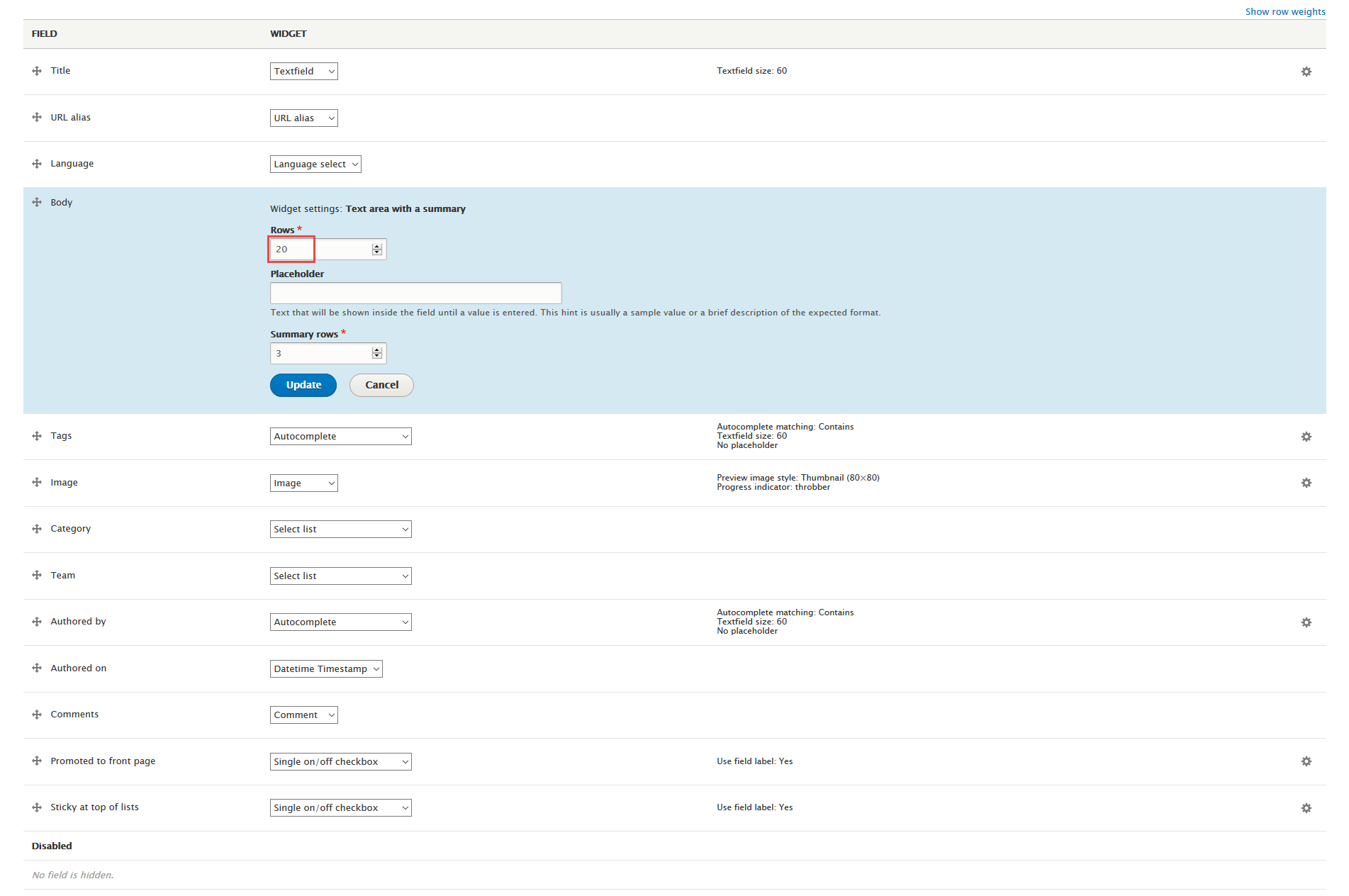
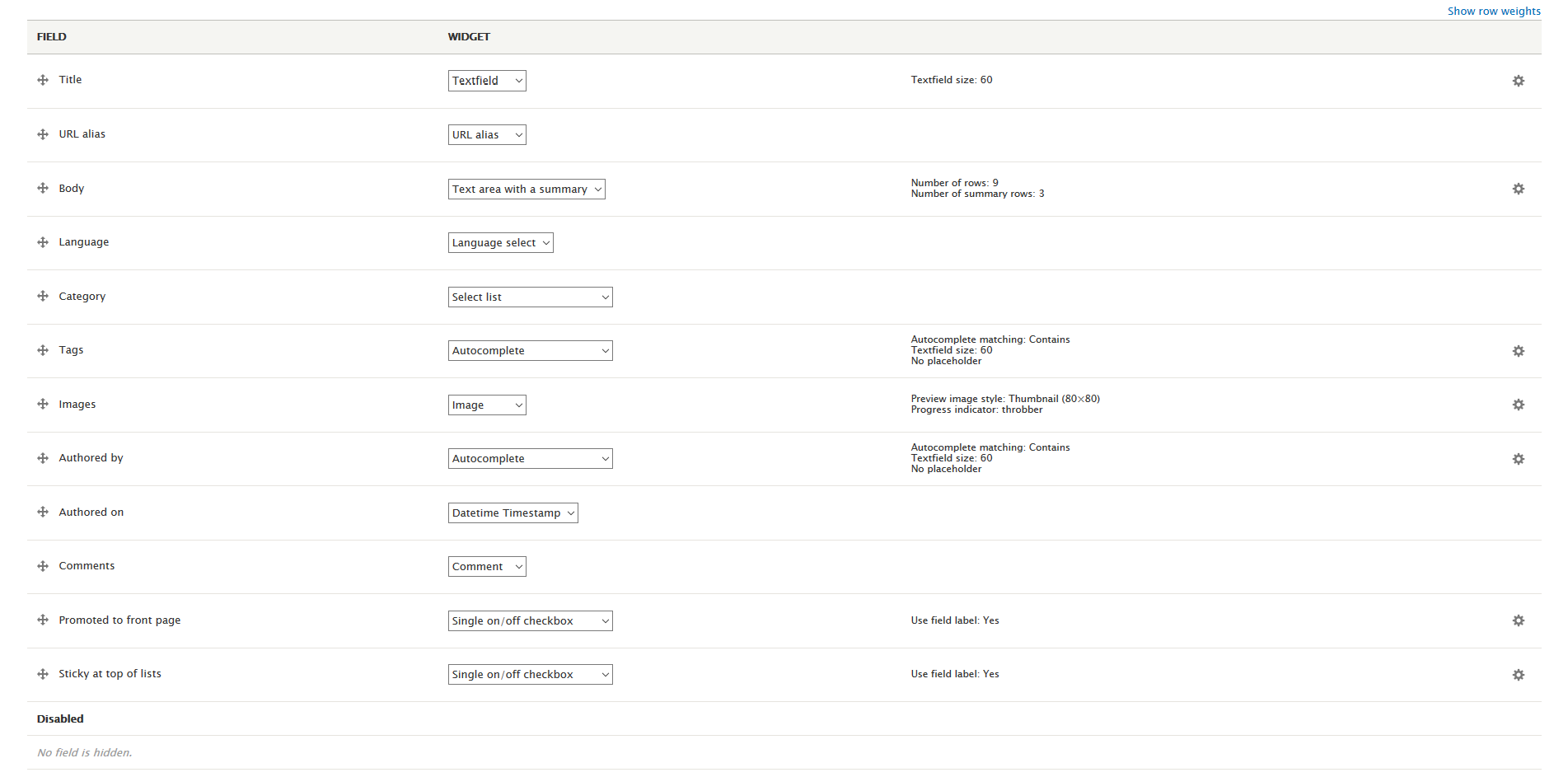
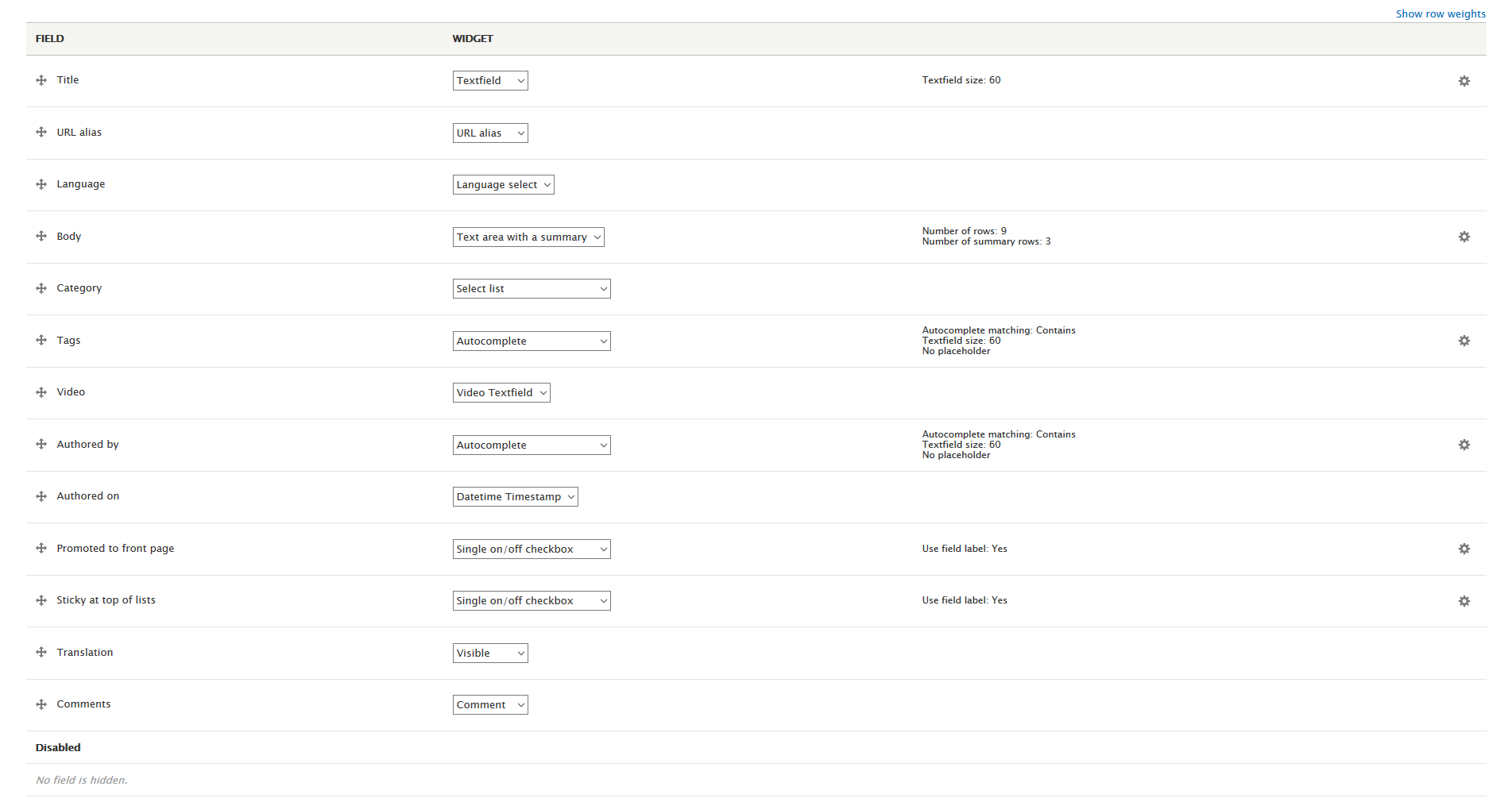
Step 9: Go to Manage form display tab, set following properties:
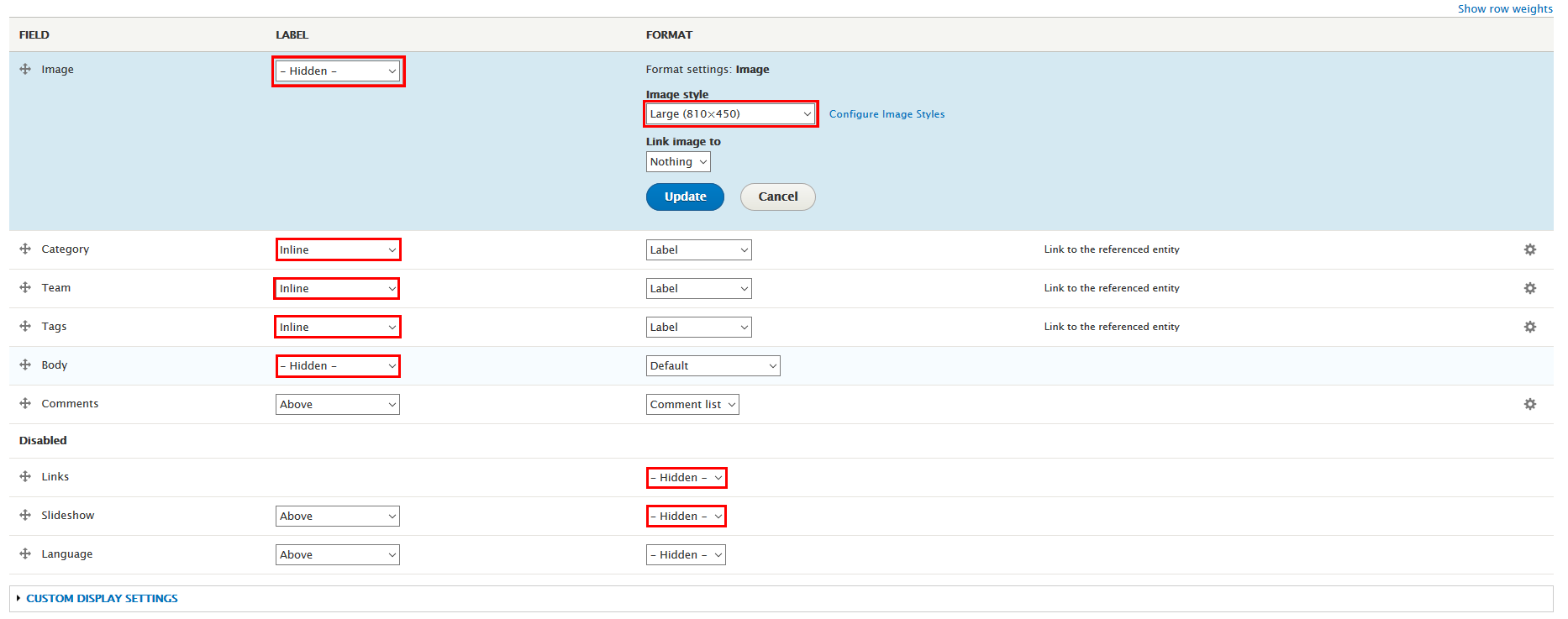
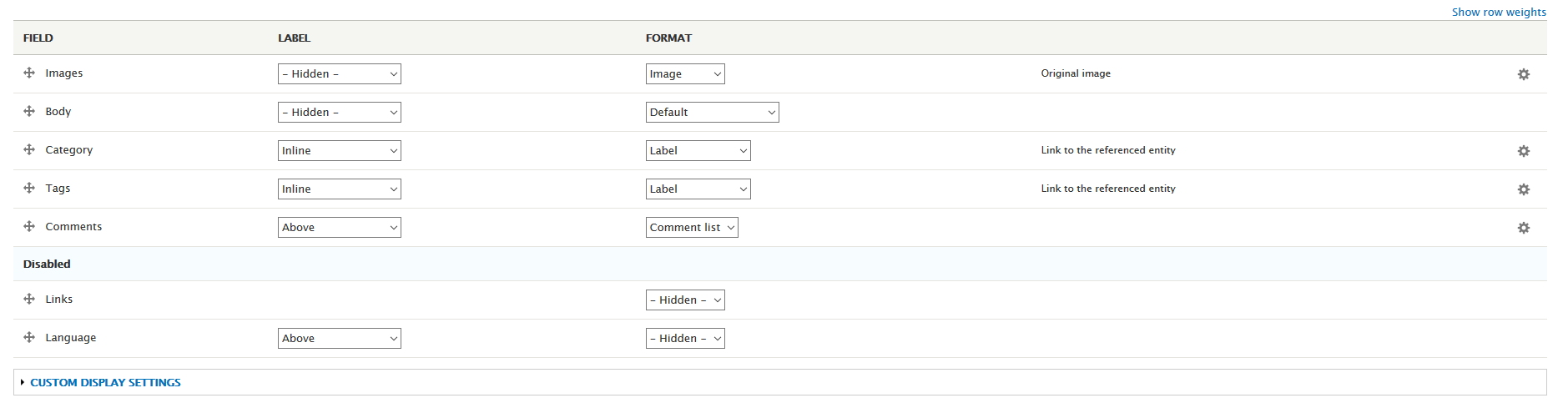
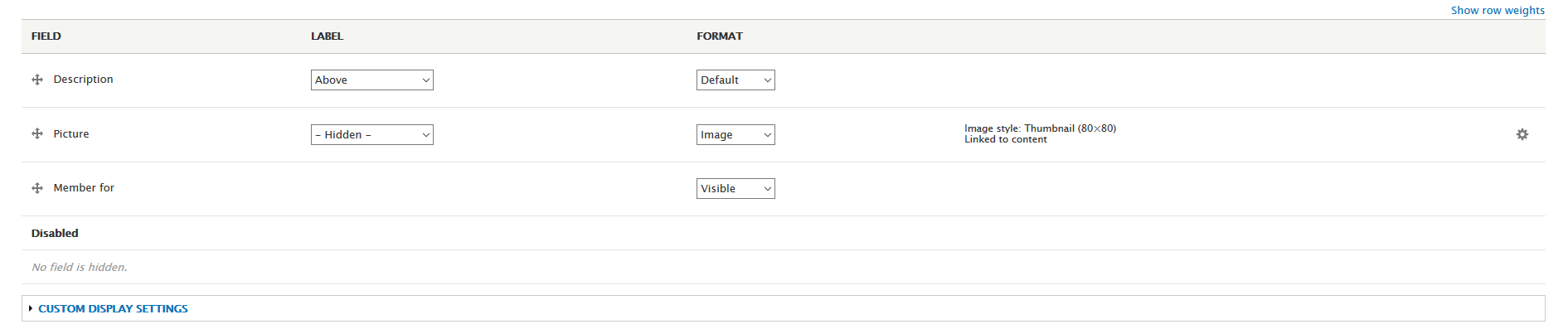
Step 10: Go to Manage display tab > Default tab, set following properties:
Step 11: Click Save button
Modify Basic page type
Step 1: Navigate to Structure > Content Type
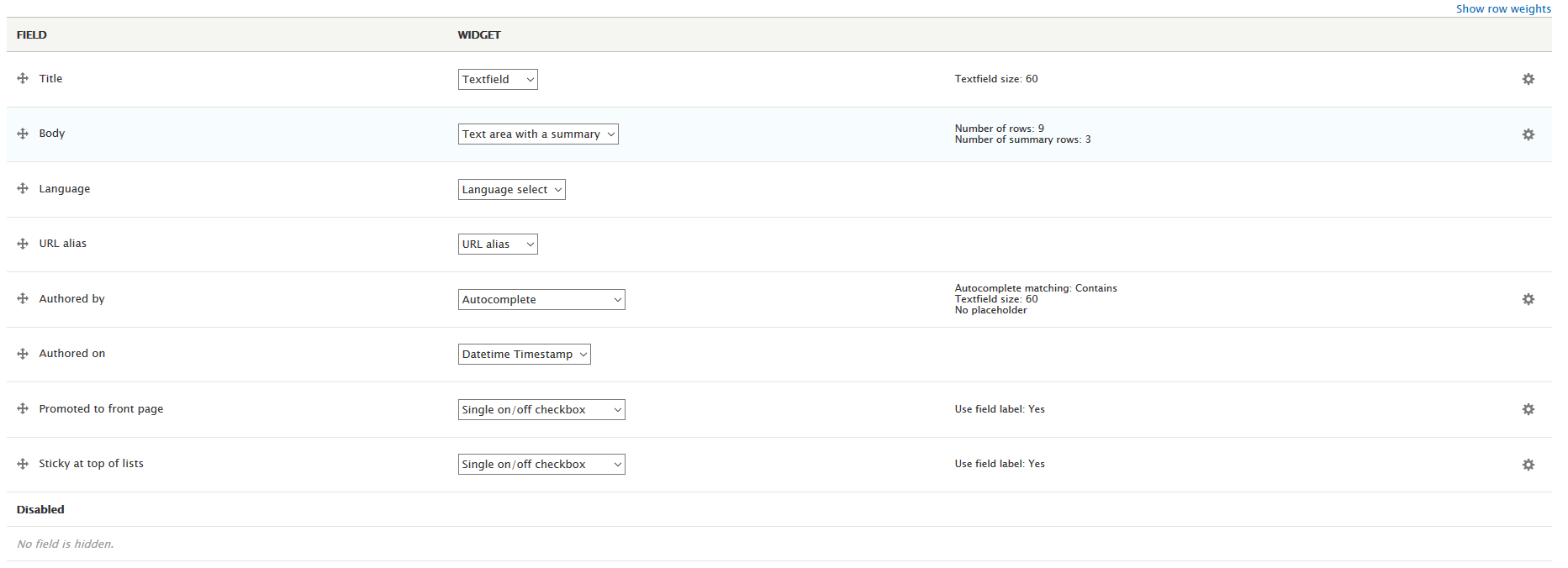
Step 2: In Basic page row, click "manage form display" link.
Step 3: Click Save button
Create BBC Tweets type
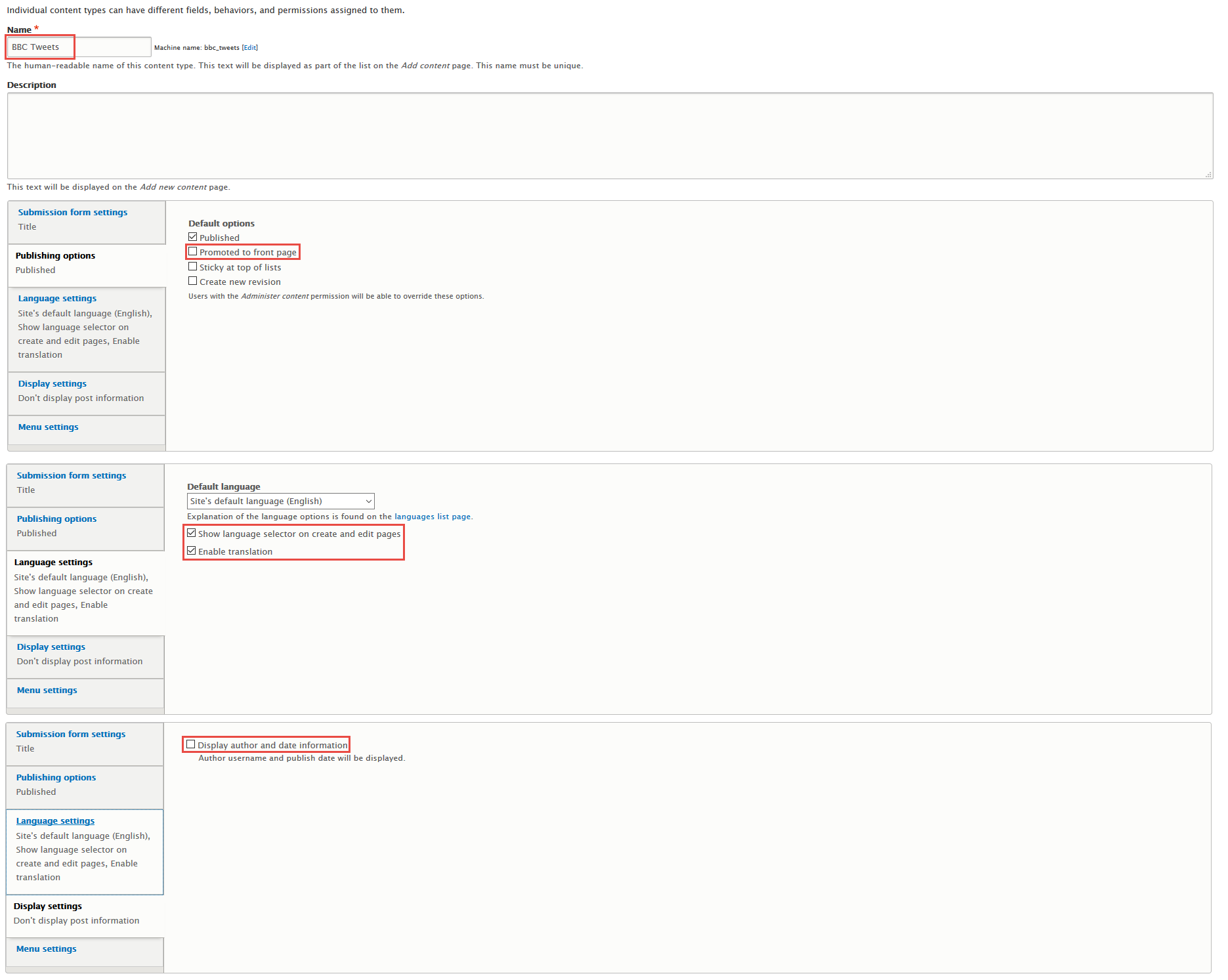
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type BBC Tweets
Step 2: Click Save and add fields button, then Add field with following settings:
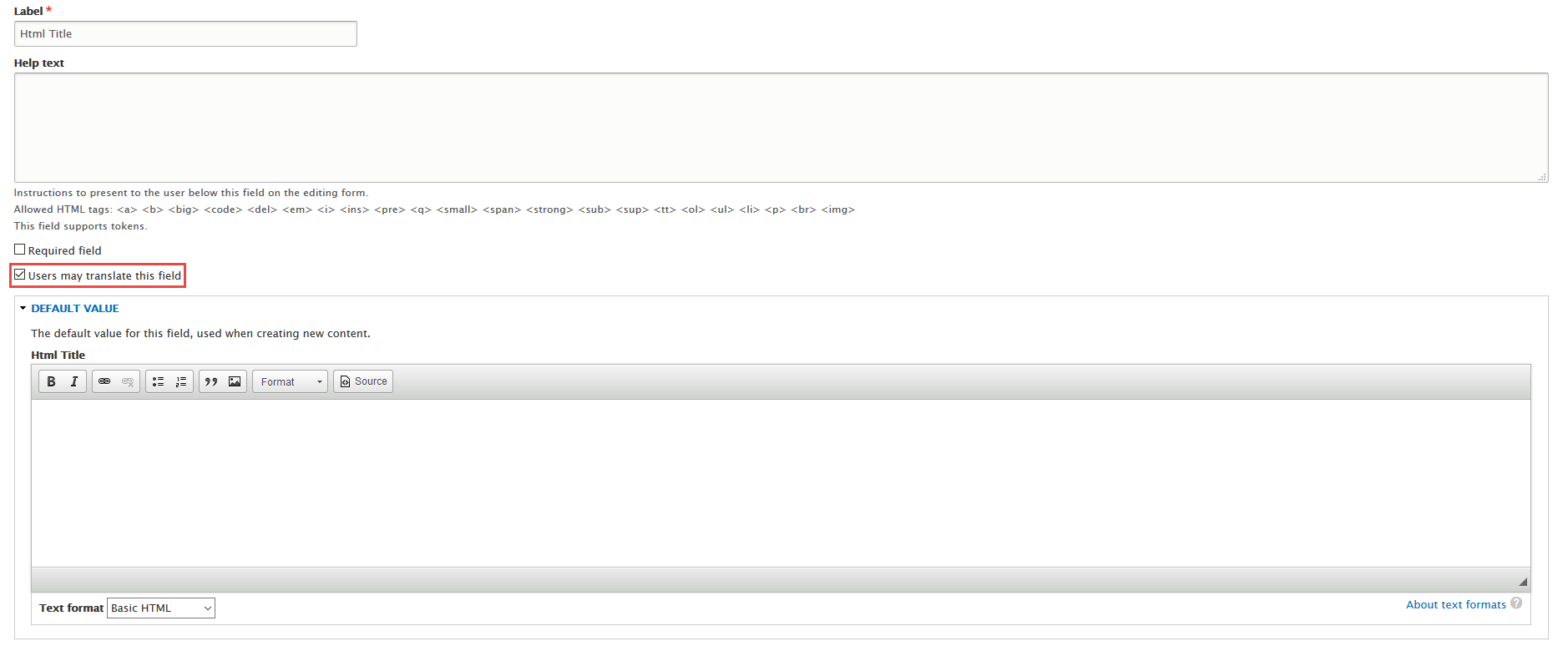
Step 3: Set properties for Html Title field
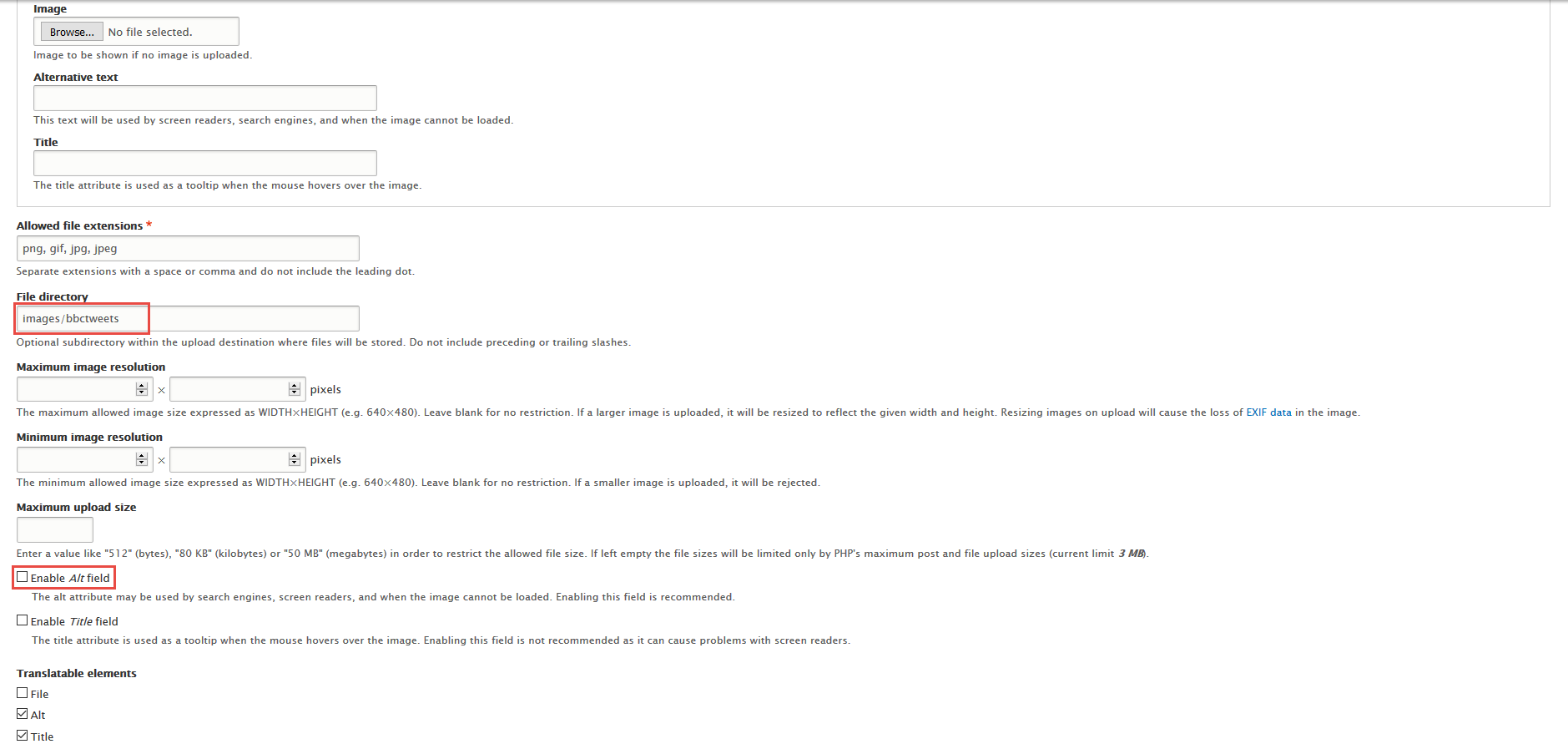
Step 4: Set properties for Image field
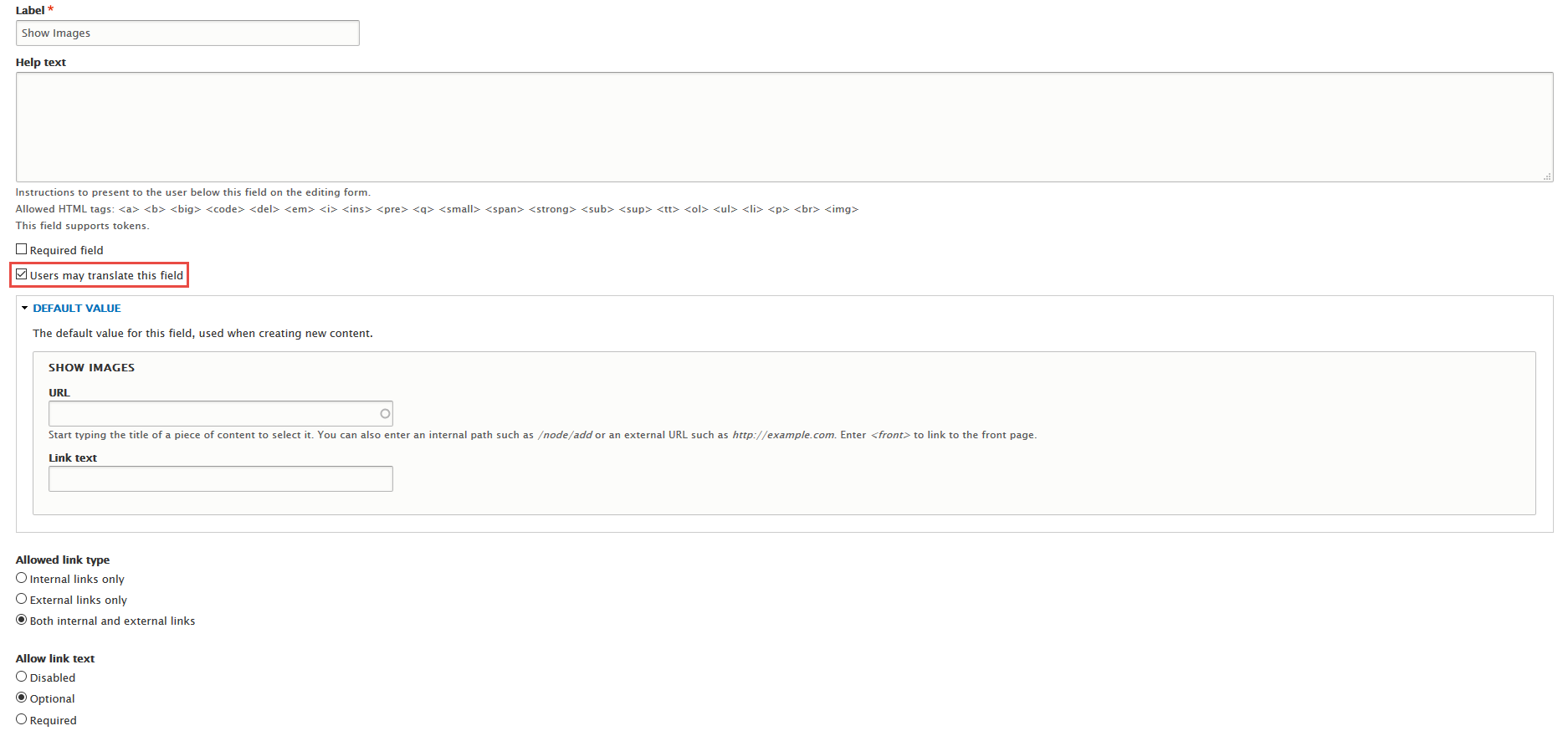
Step 5: Set properties for Show Images field
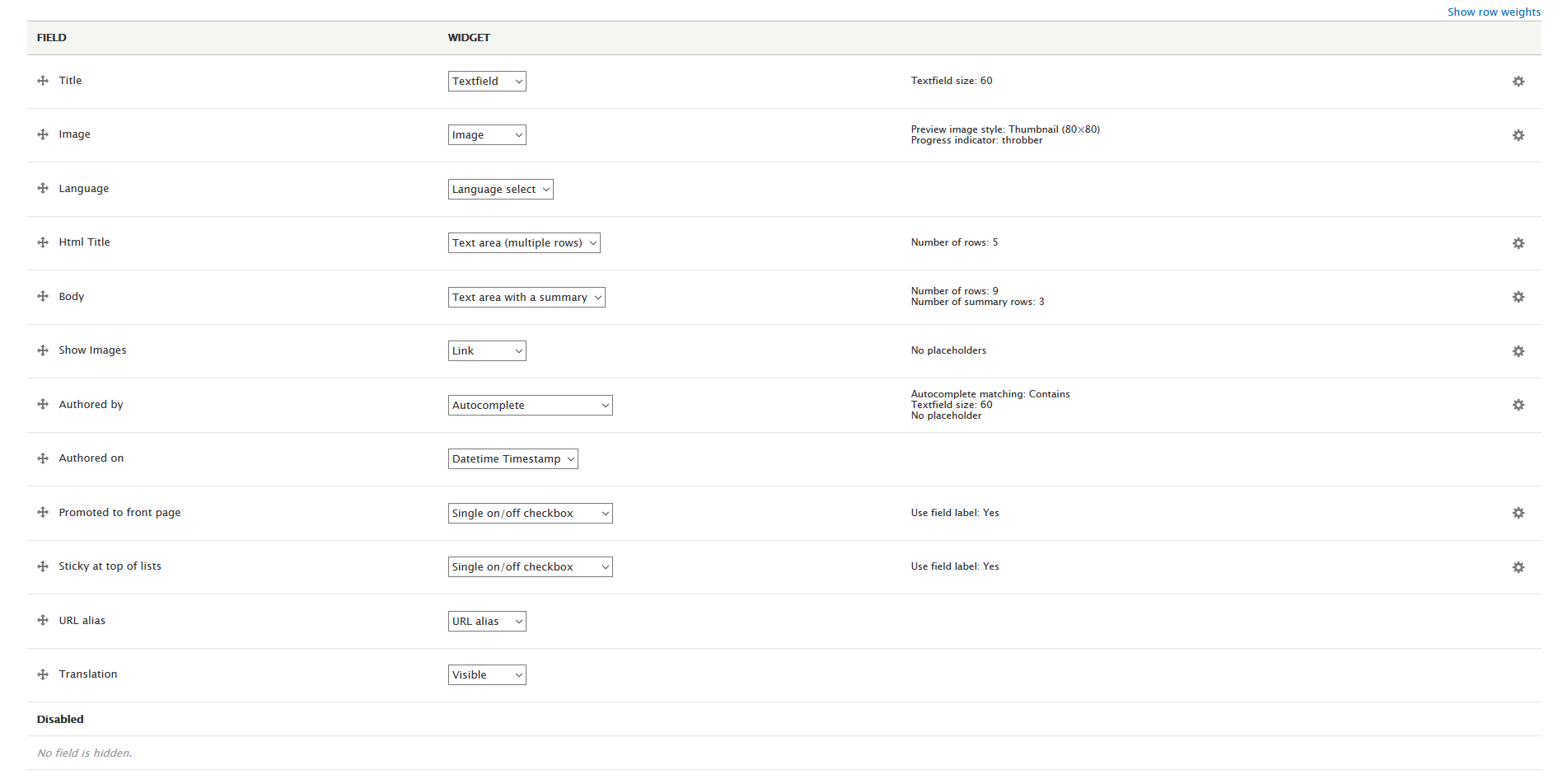
Step 6: Go to Manage form display tab, set following properties:
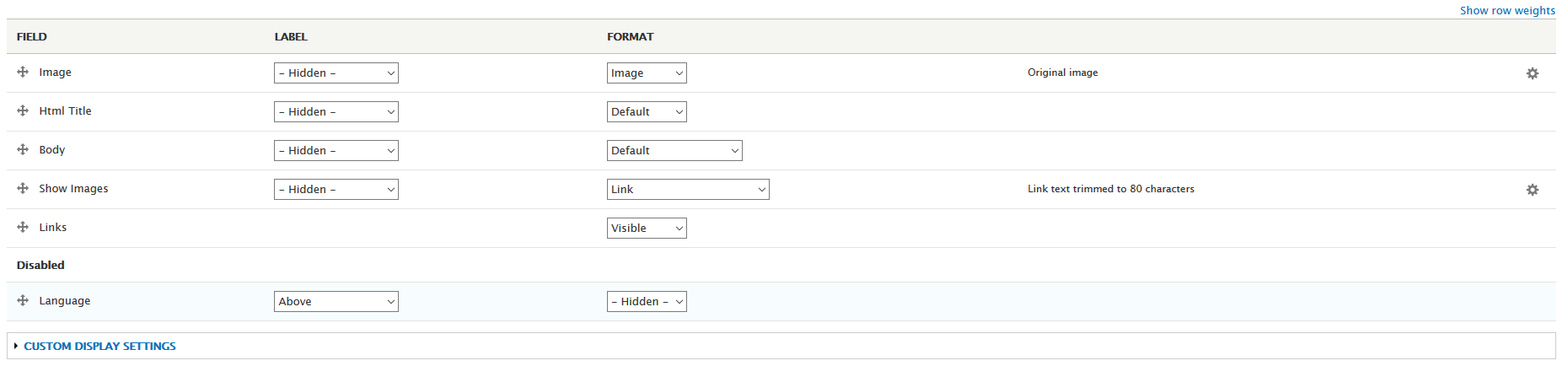
Step 7: Go to Manage display tab > Default set following properties:
Step 8: Click Save button
Create Bet Odds type
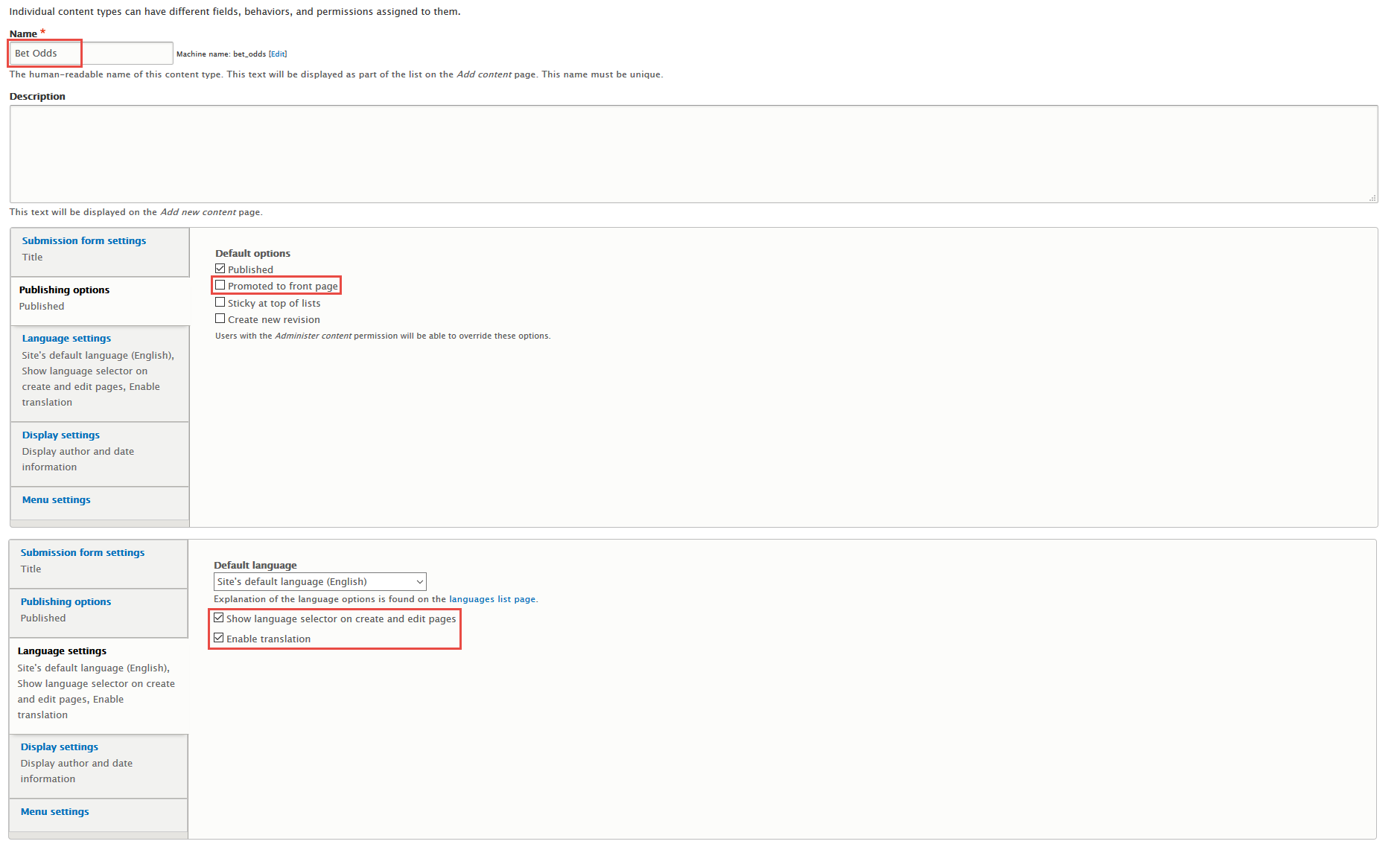
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Bet Odds
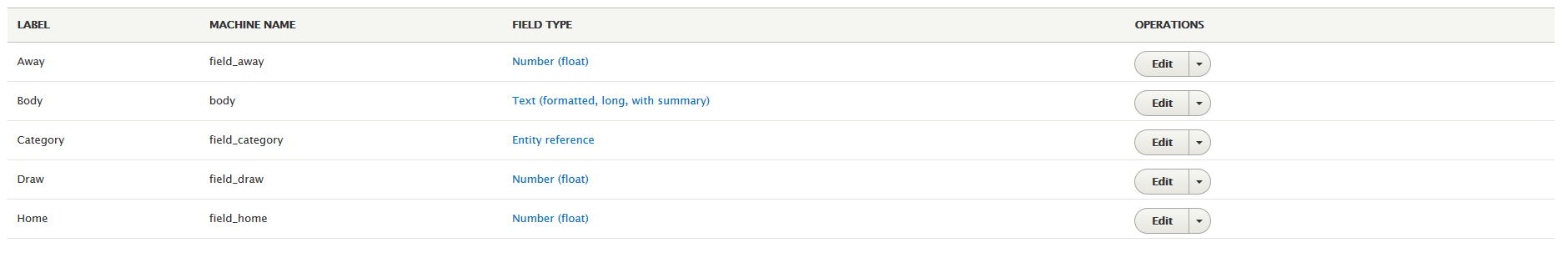
Step 2: Click Save and add fields button, then Add field with following settings:
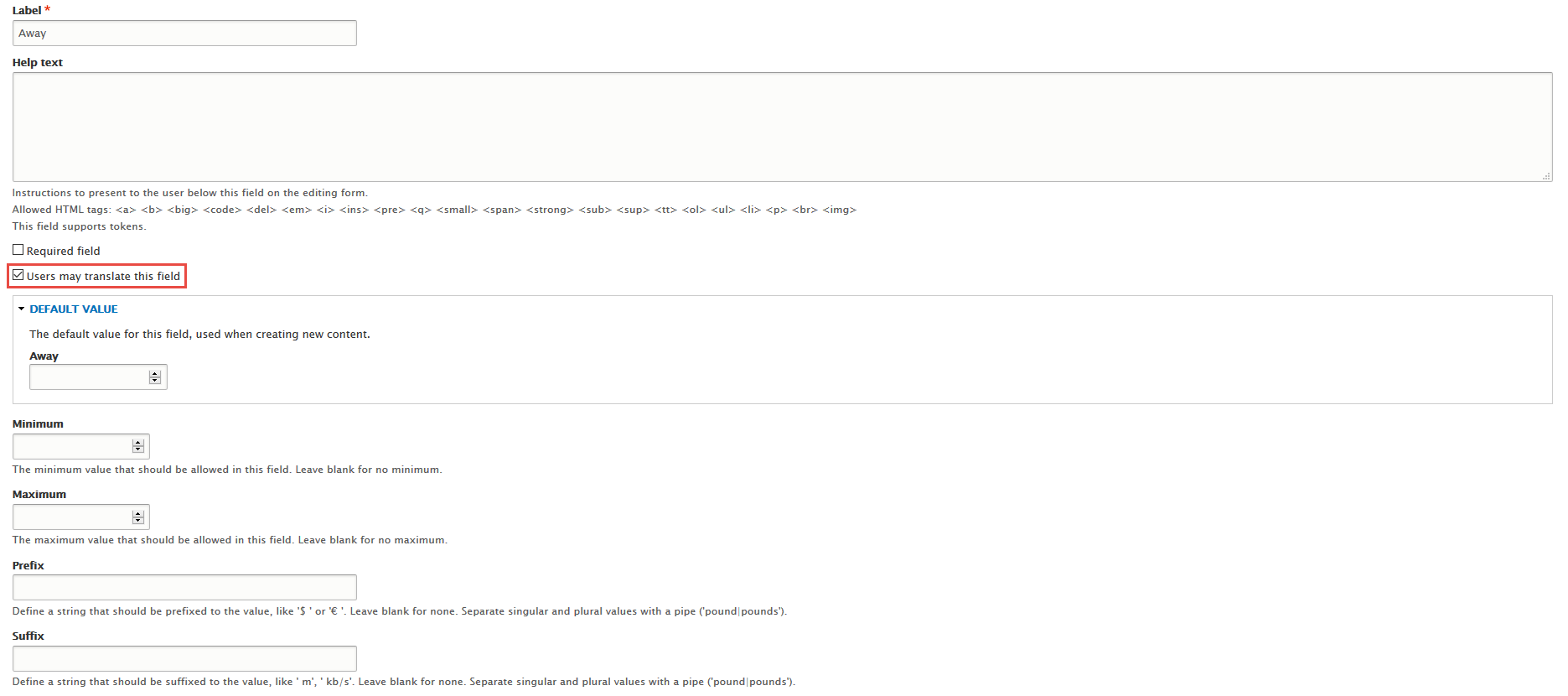
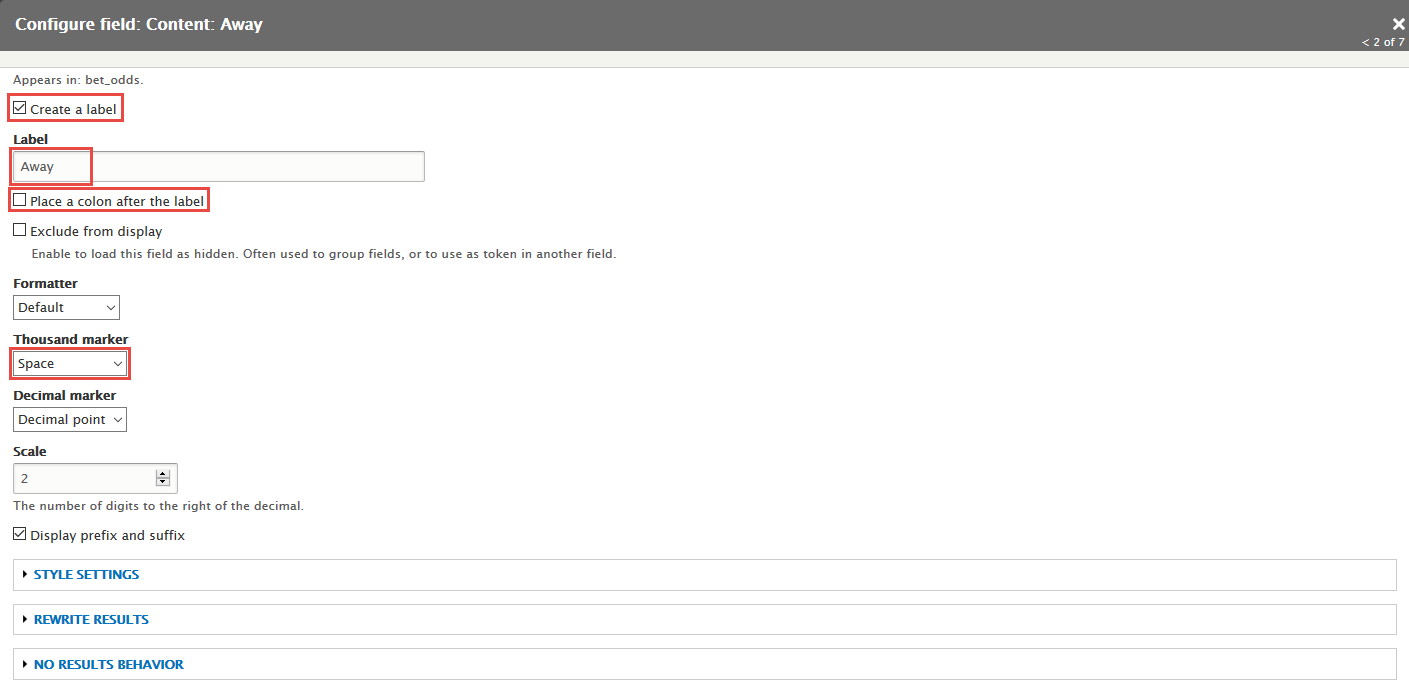
Step 3: Set properties for Away field
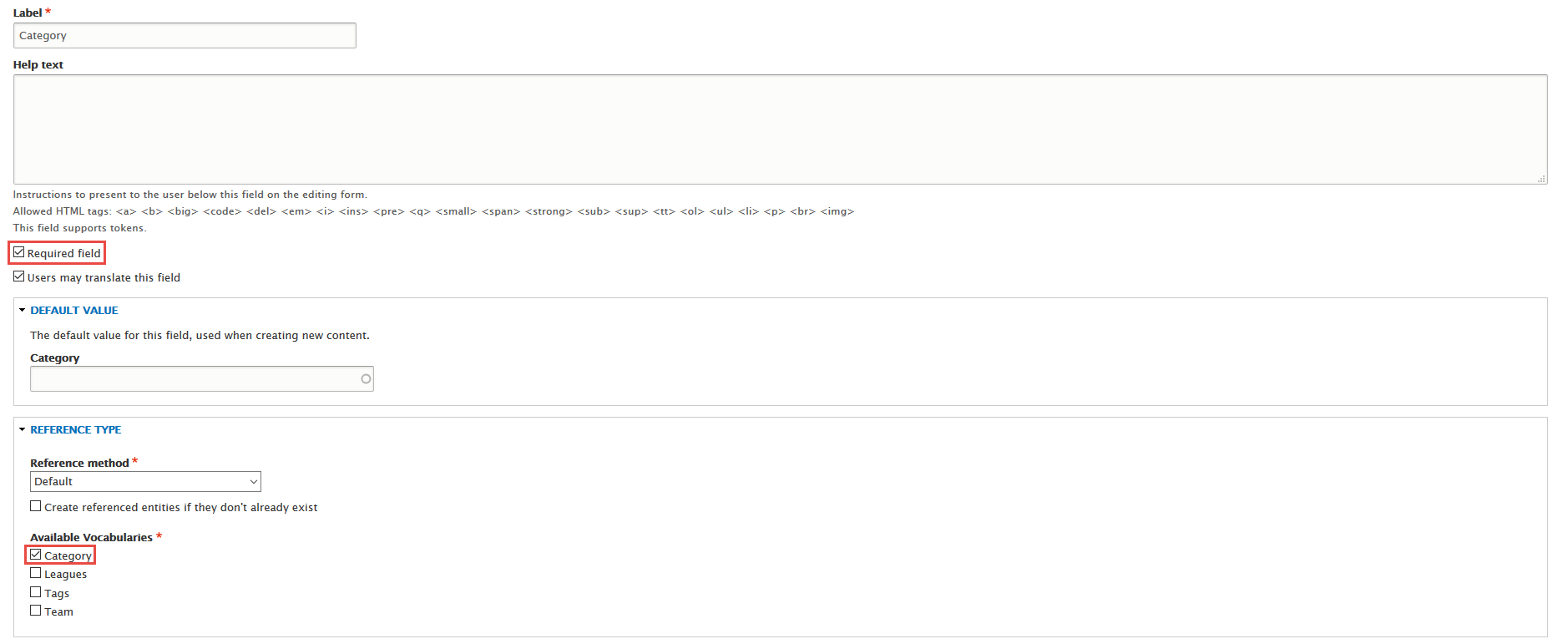
Step 4: Set properties for Category field
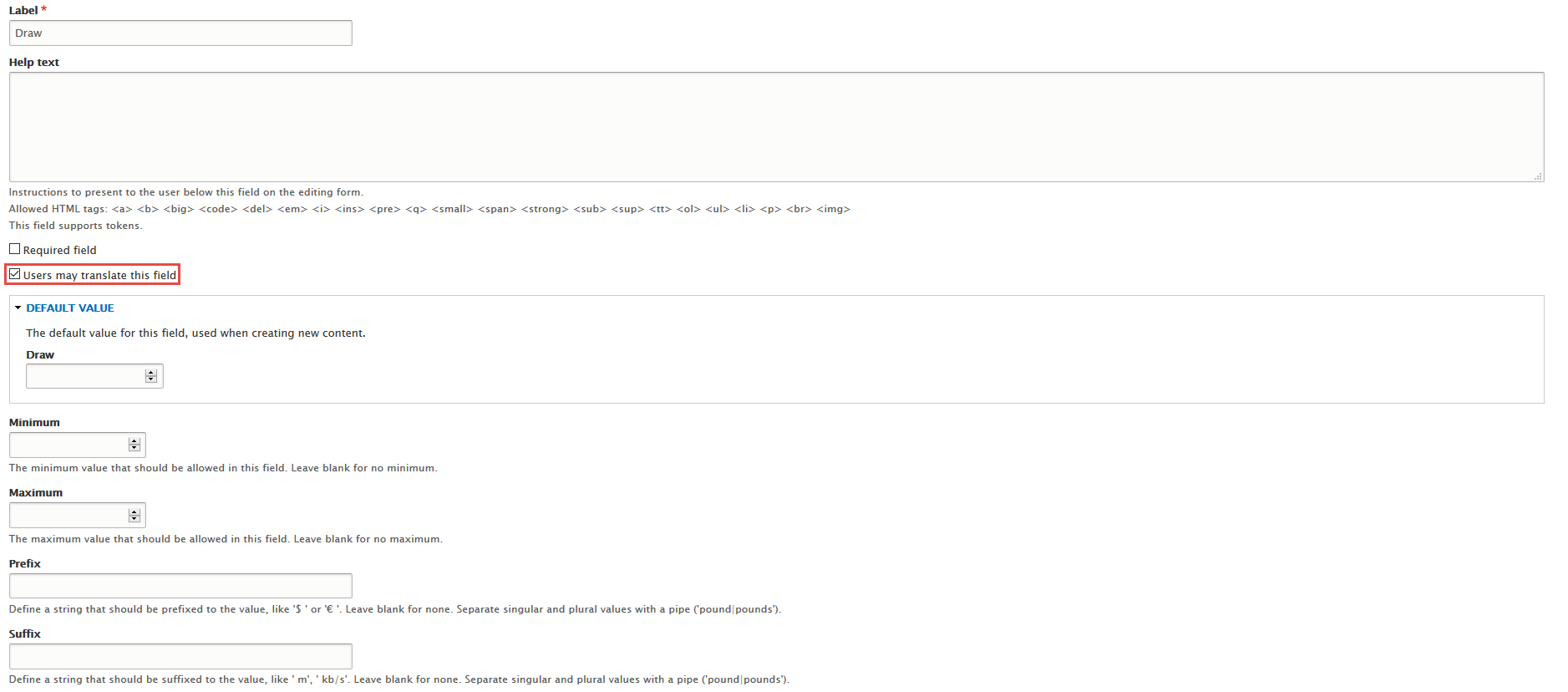
Step 5: Set properties for Draw field
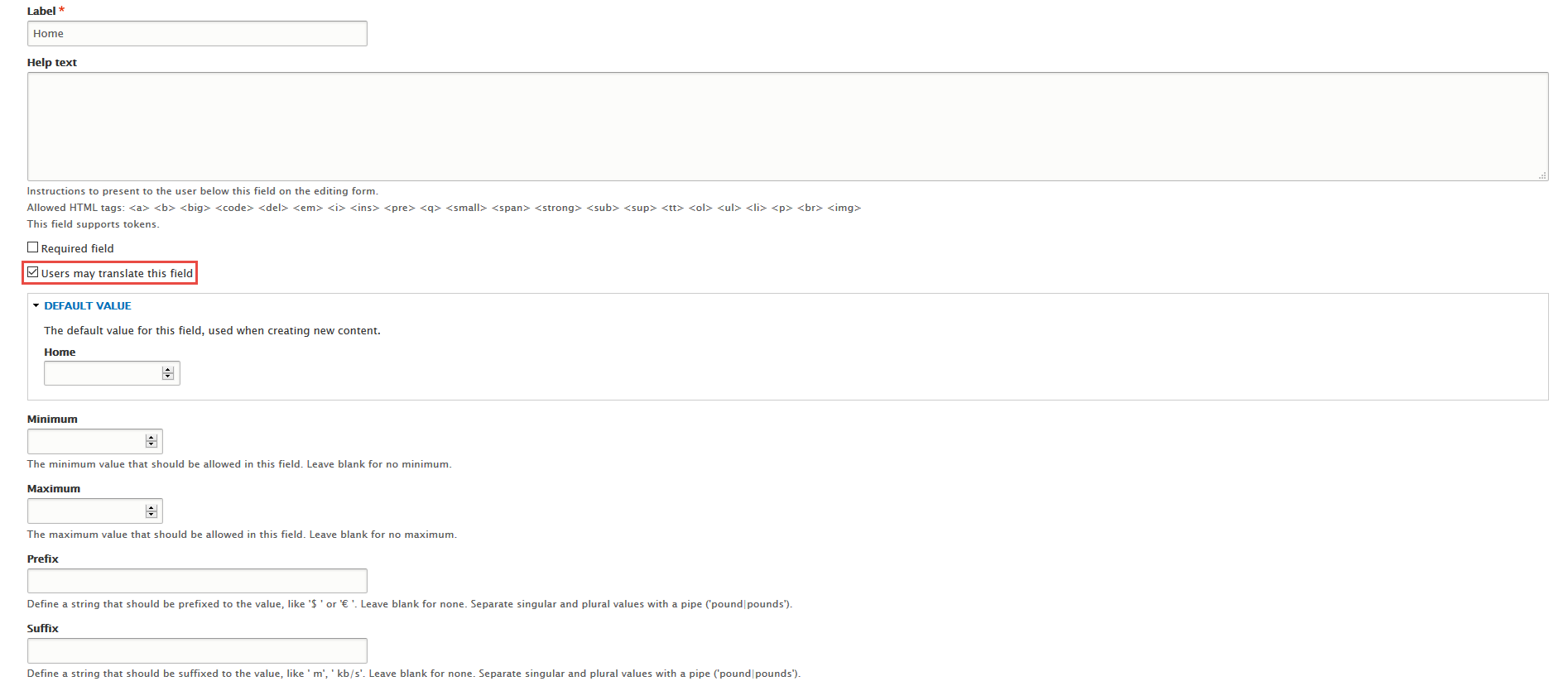
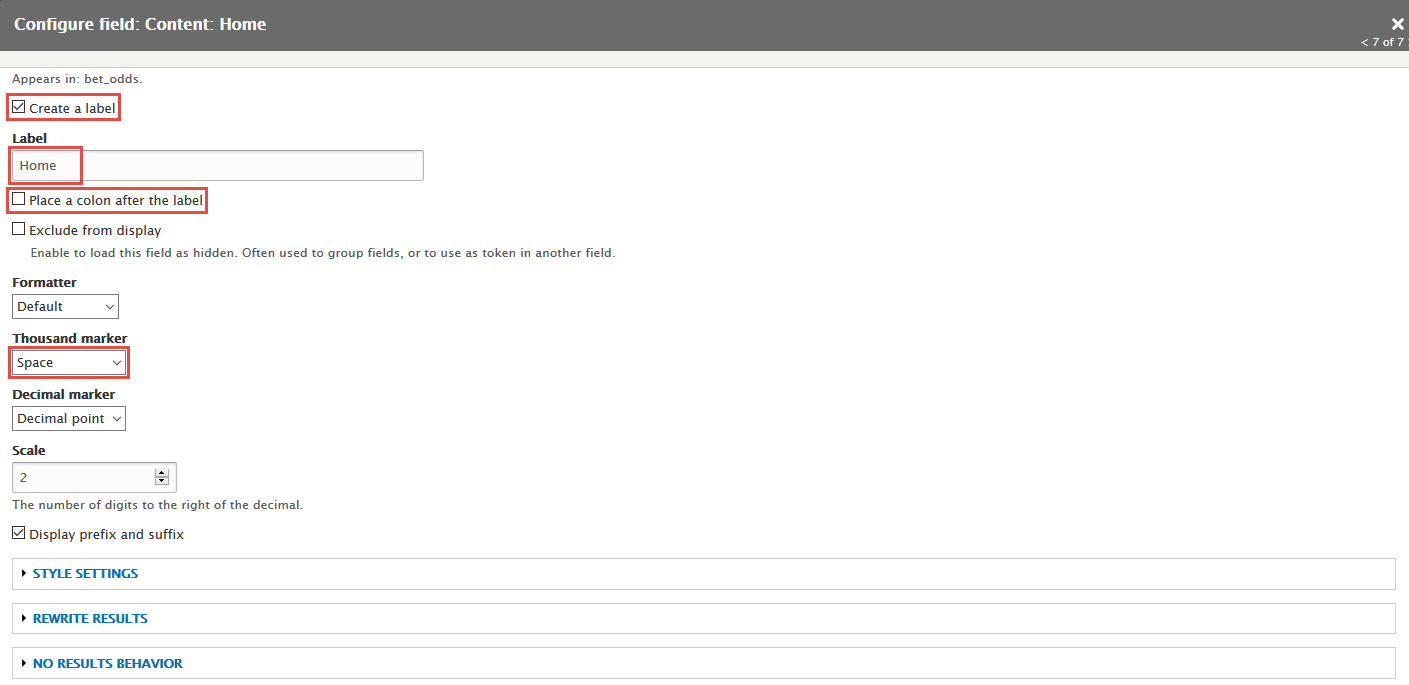
Step 6: Set properties for Home field
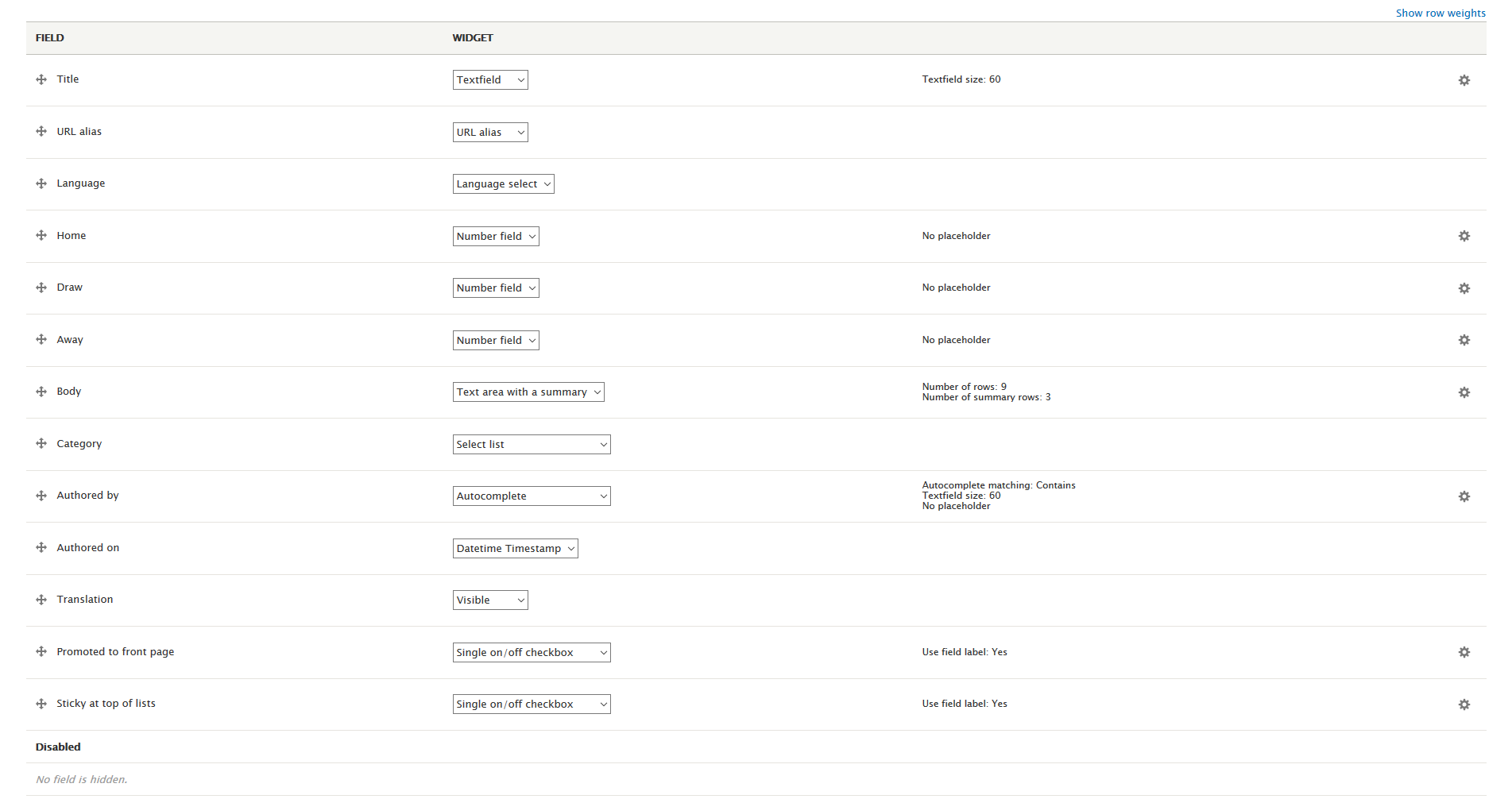
Step 7: Go to Manage form display tab, set following properties:
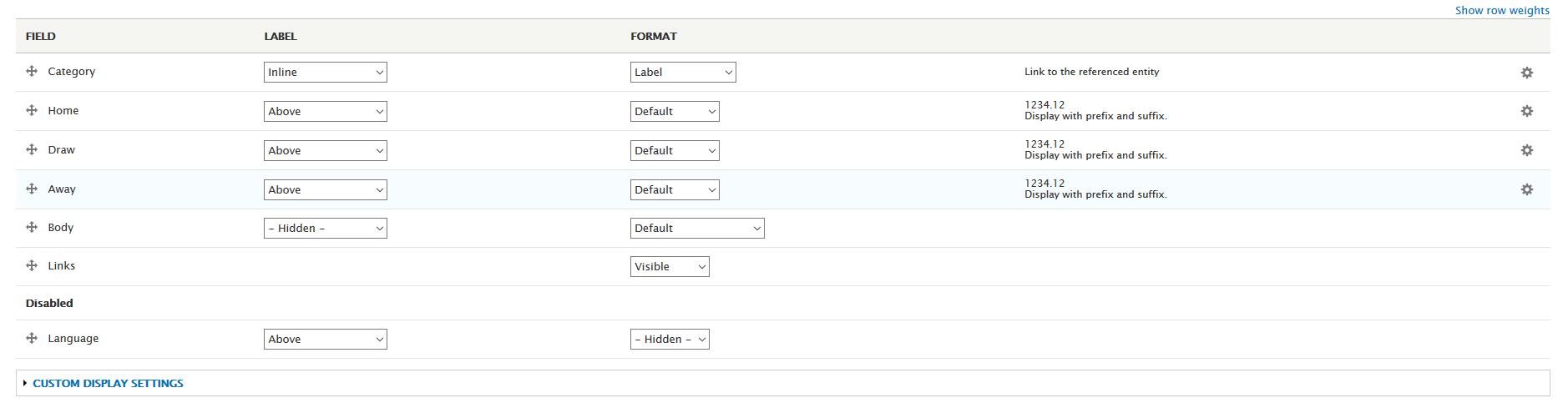
Step 8: Go to Manage display tab > Default set following properties:
Step 9: Click Save button
Create Blogs type
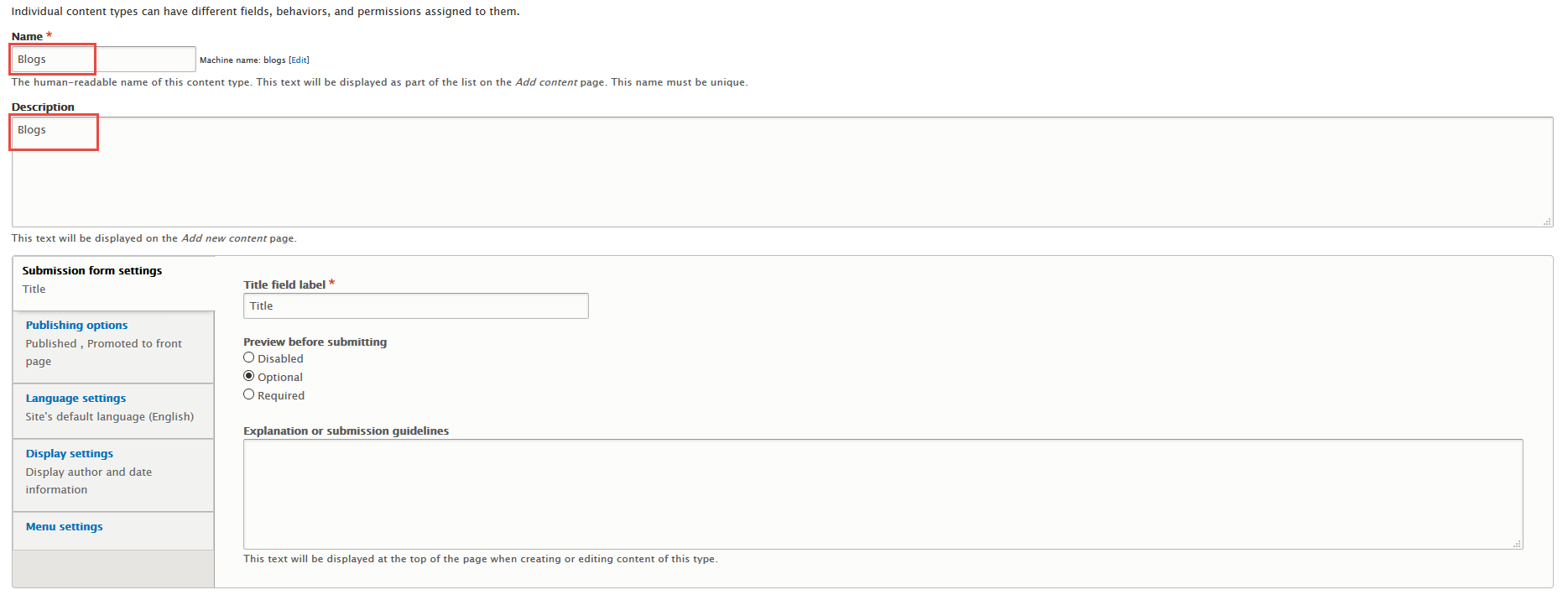
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Blogs
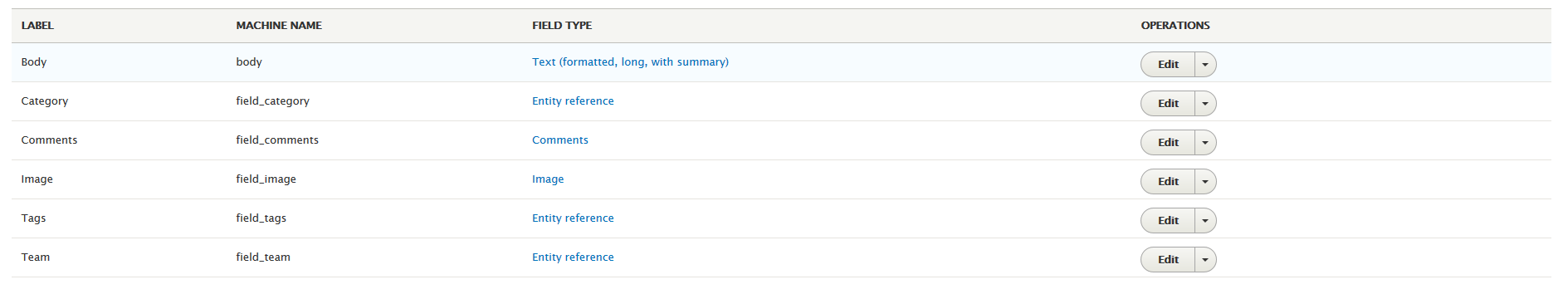
Step 2: Click Save and add fields button, then Add field with following settings:
Step 3: Set properties for Category field
Step 4: Set properties for Image field
Step 5: Set properties for Tags field
Step 6: Set properties for Team field
Step 7: Go to Manage form display tab, set following properties:
Step 8: Go to Manage display tab > Default set following properties:
Step 9: Click Save button
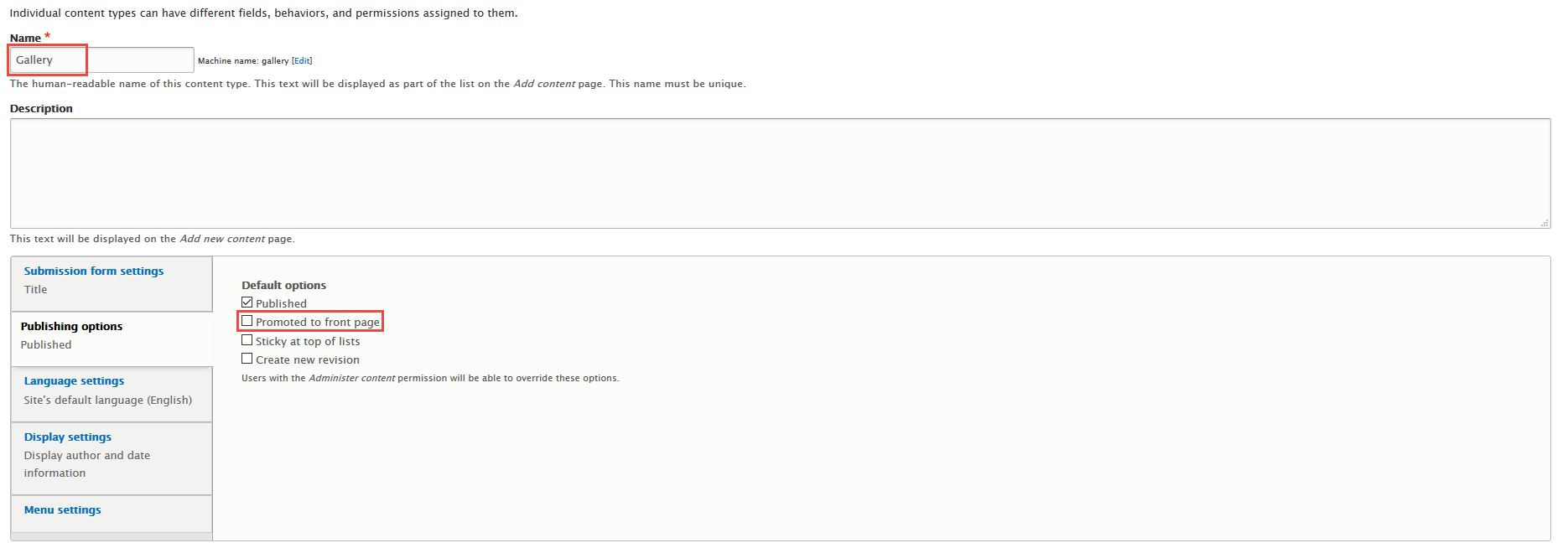
Create Gallery type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery
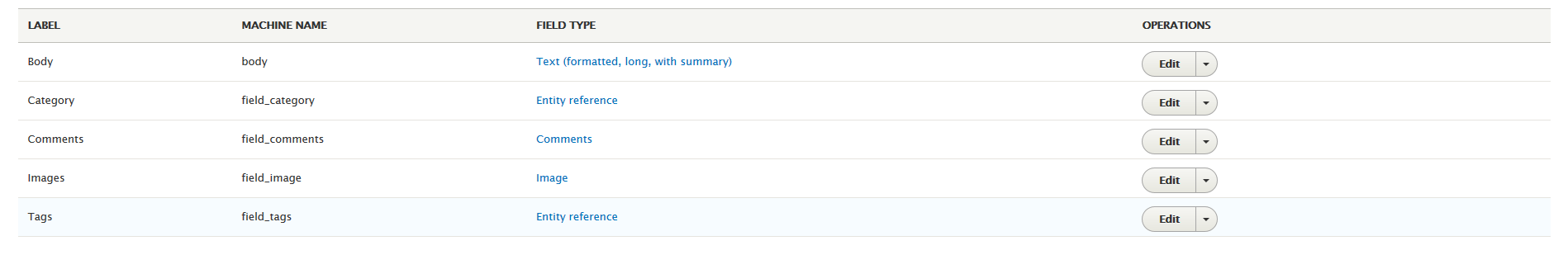
Step 2: Click Save and add fields button, then Add field with following settings:
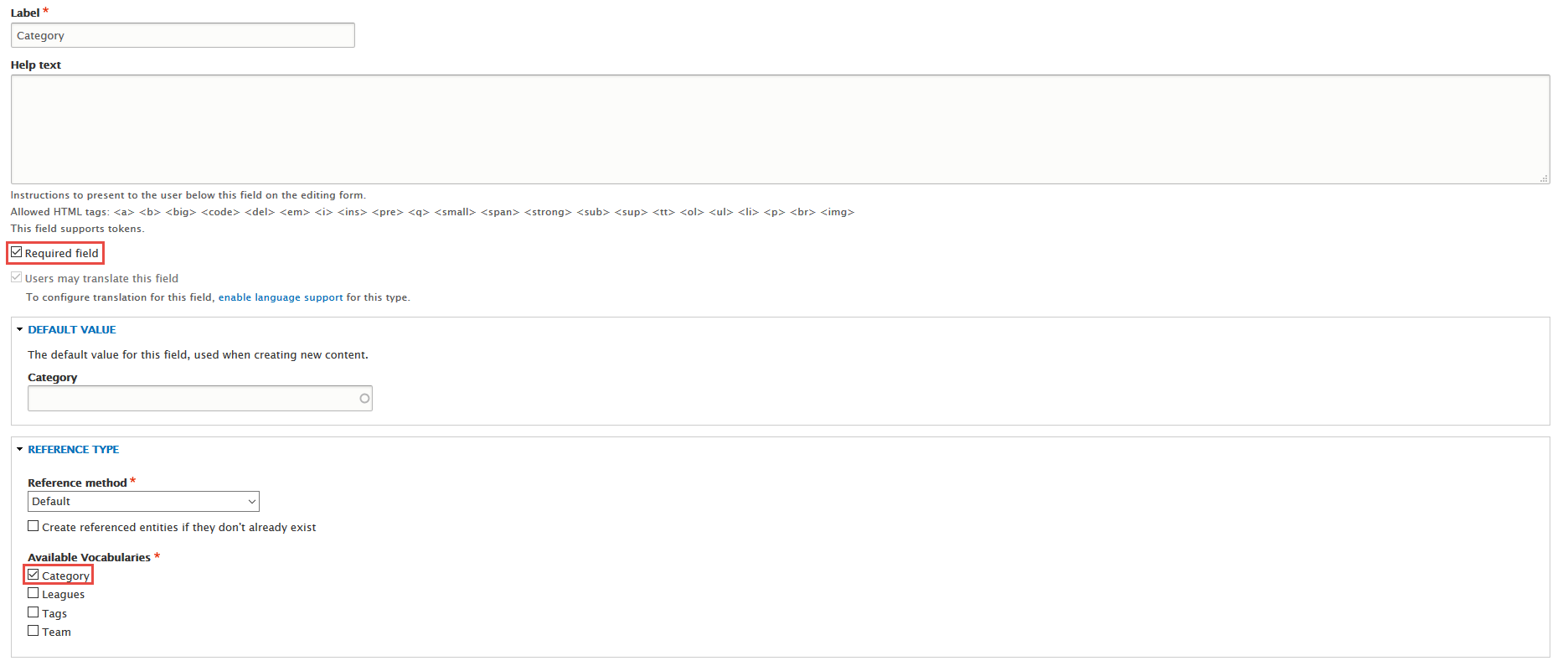
Step 3: Set properties for Category field
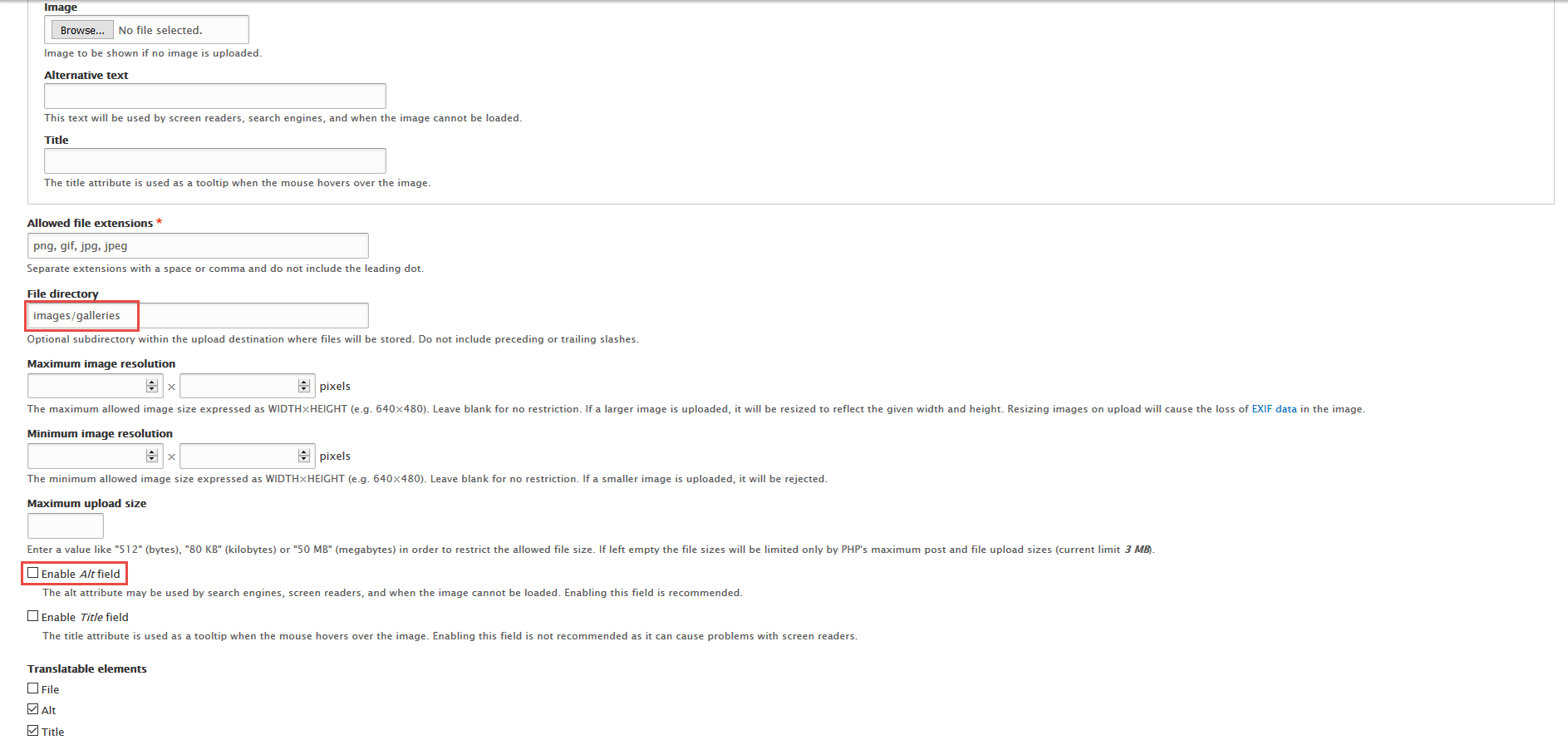
Step 4: Set properties for Images field
Step 5: Set properties for Tags field
Step 6: Go to Manage form display tab, set following properties:
Step 7: Go to Manage display tab > Default set following properties:
Step 8: Click Save button
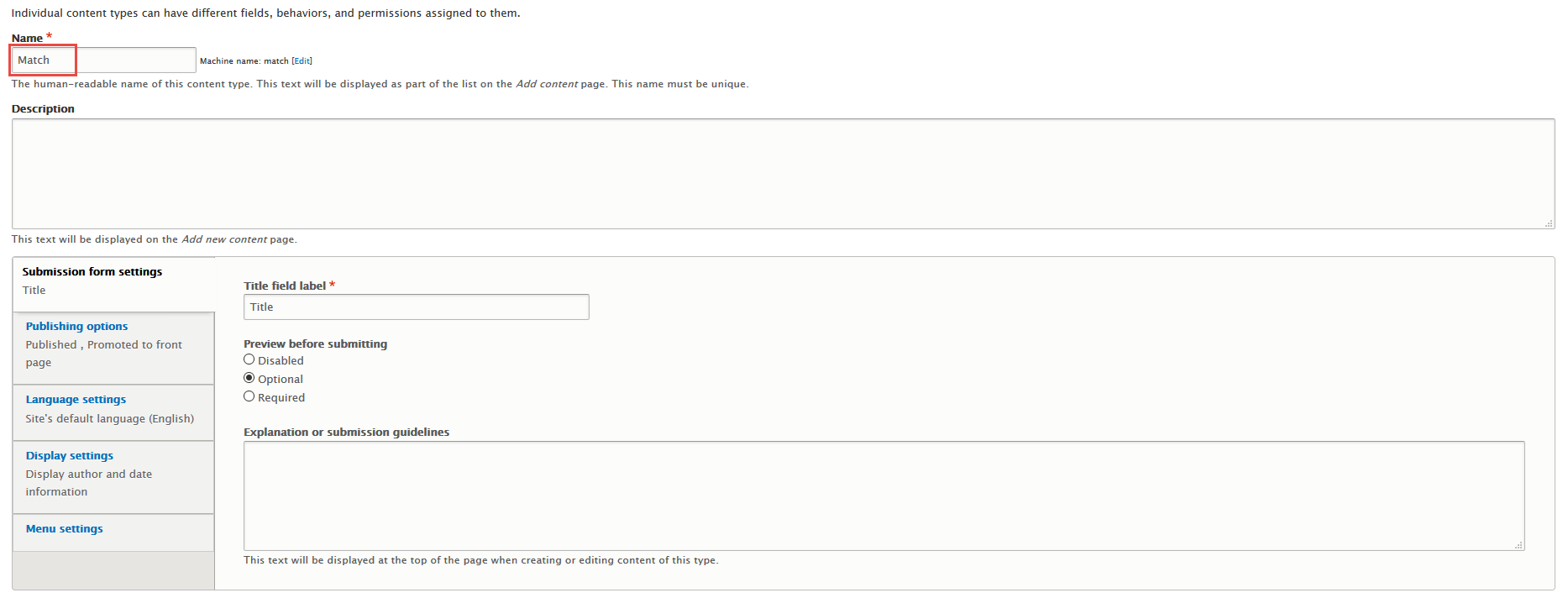
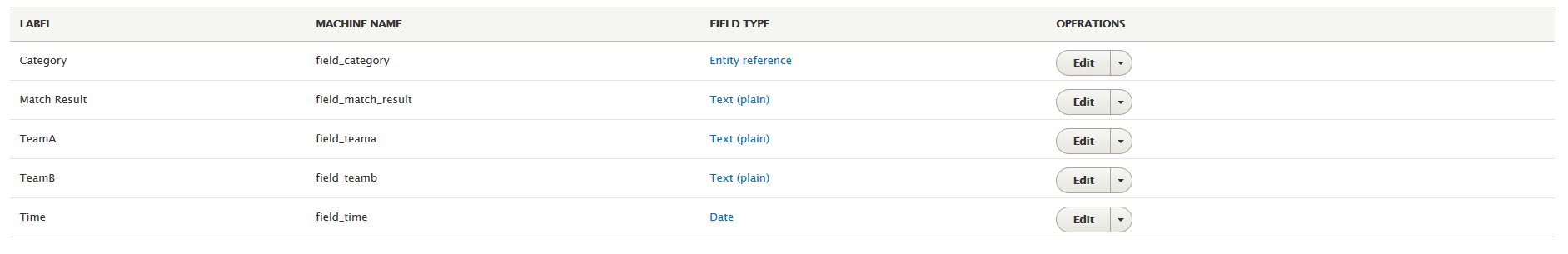
Create Match type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Match
Step 2: Click Save and add fields button, then Add field with following settings:
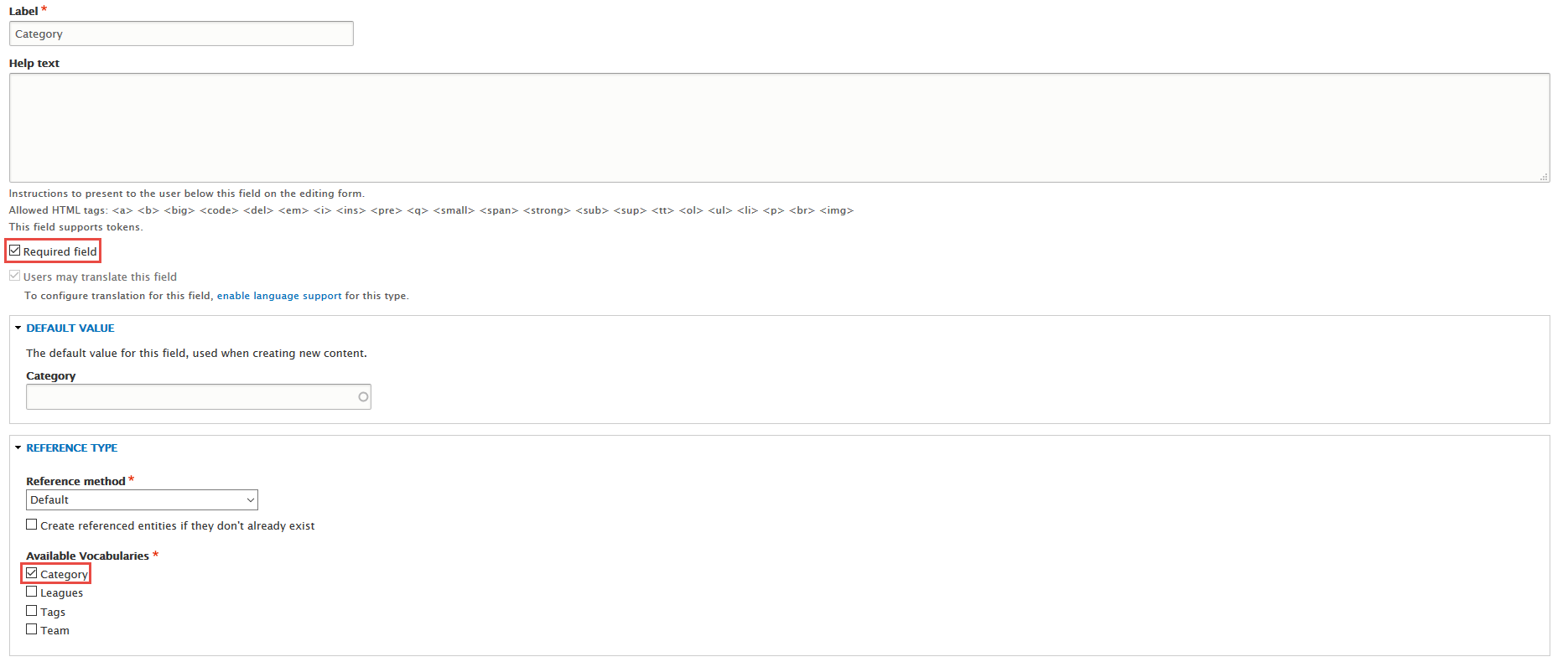
Step 3: Set properties for Category field
Step 4: Set properties for Match Result field
Step 5: Set properties for TeamA field
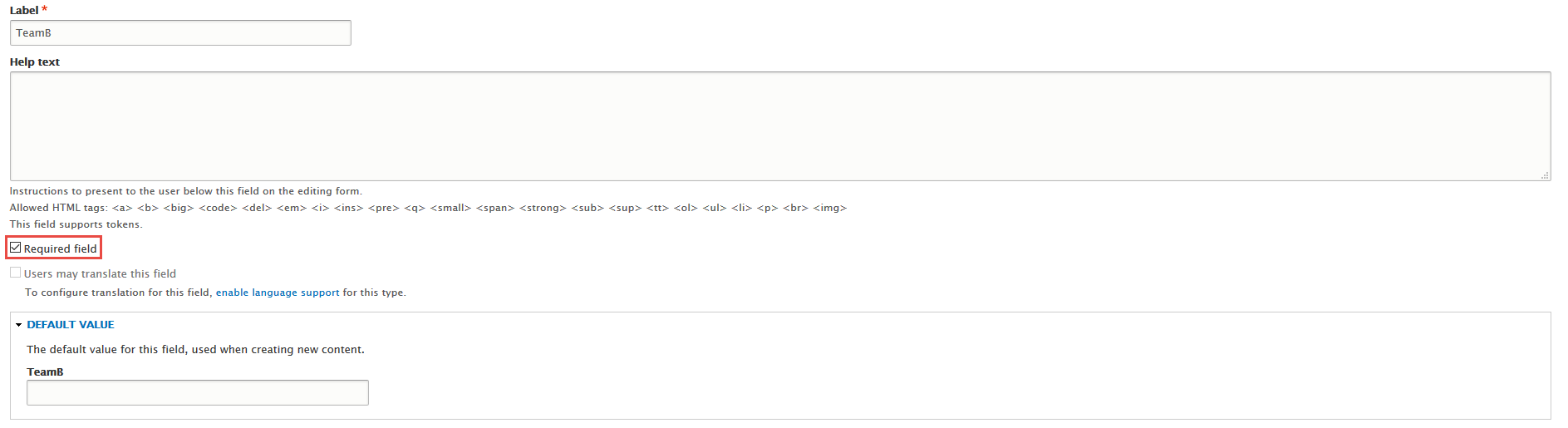
Step 6: Set properties for TeamB field
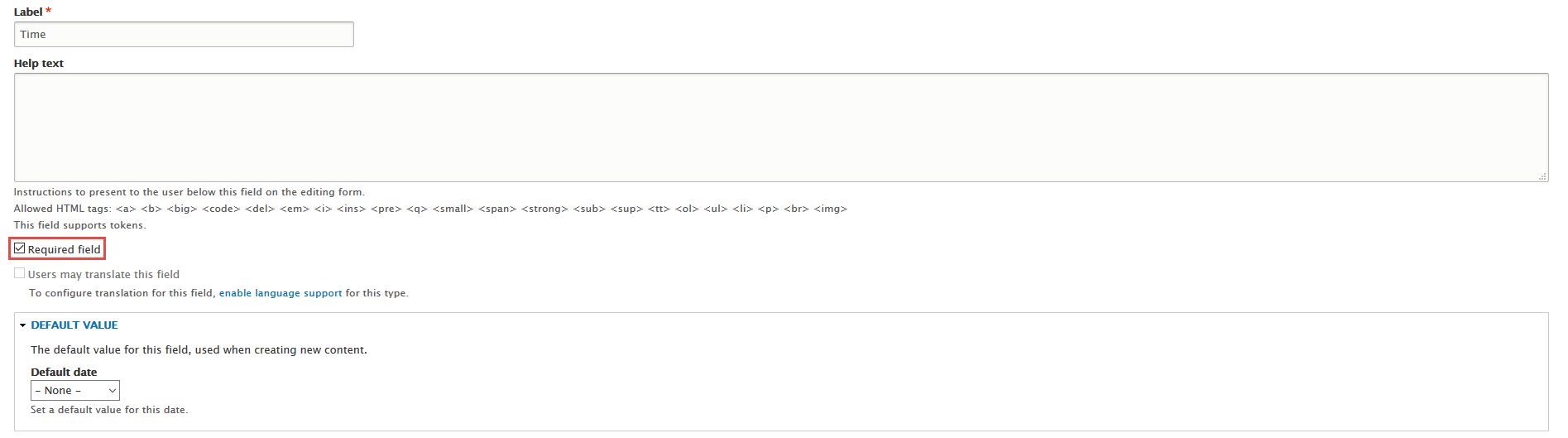
Step 7: Set properties for Time field
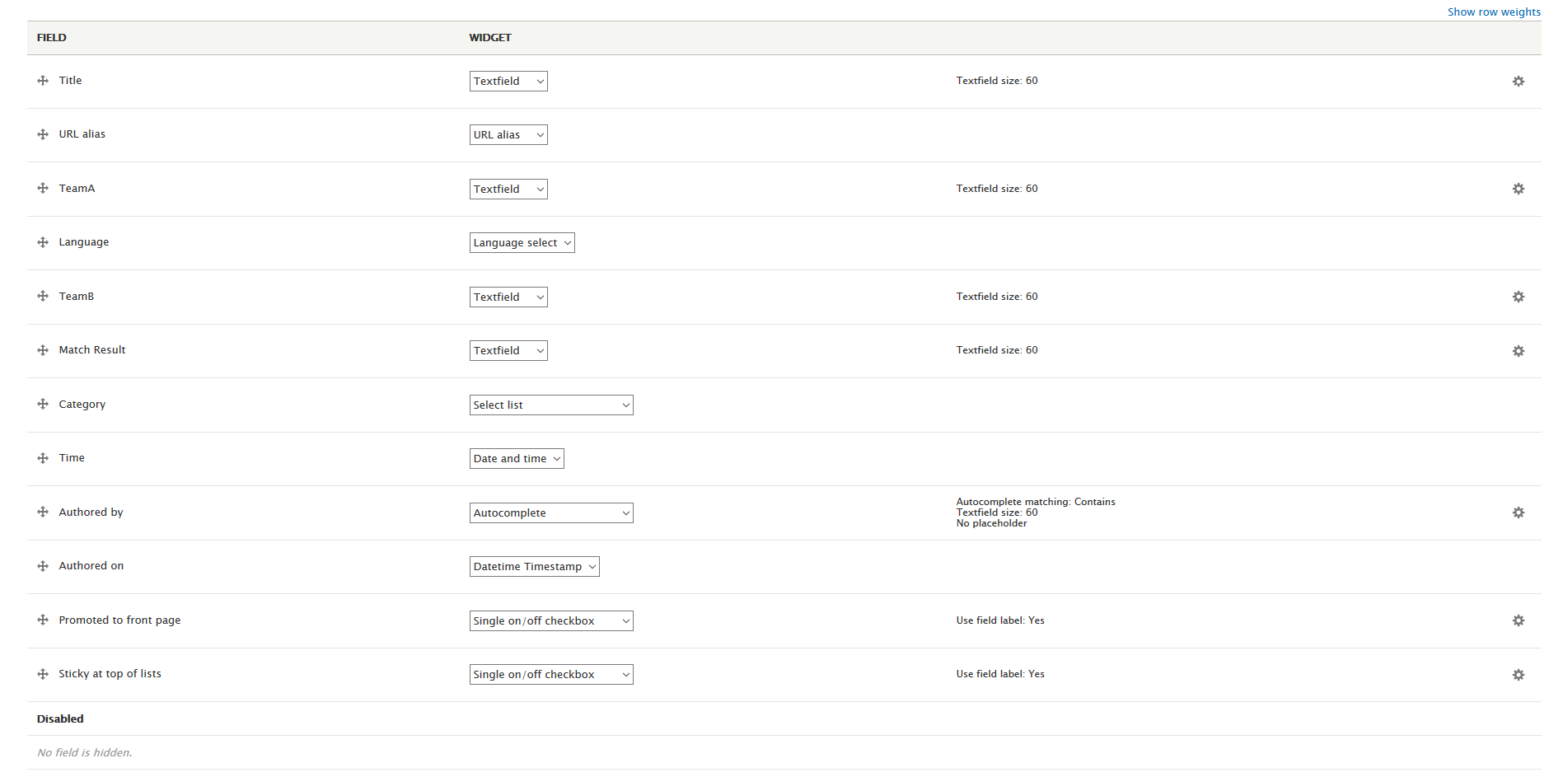
Step 8: Go to Manage form display tab, set following properties:
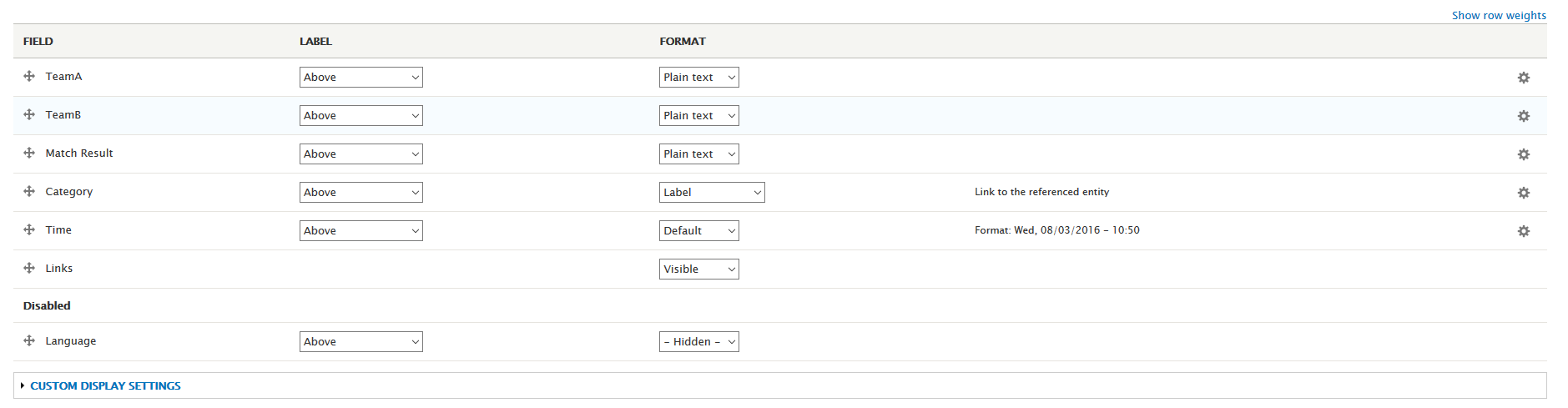
Step 9: Go to Manage display tab > Default set following properties:
Step 10: Click Save button
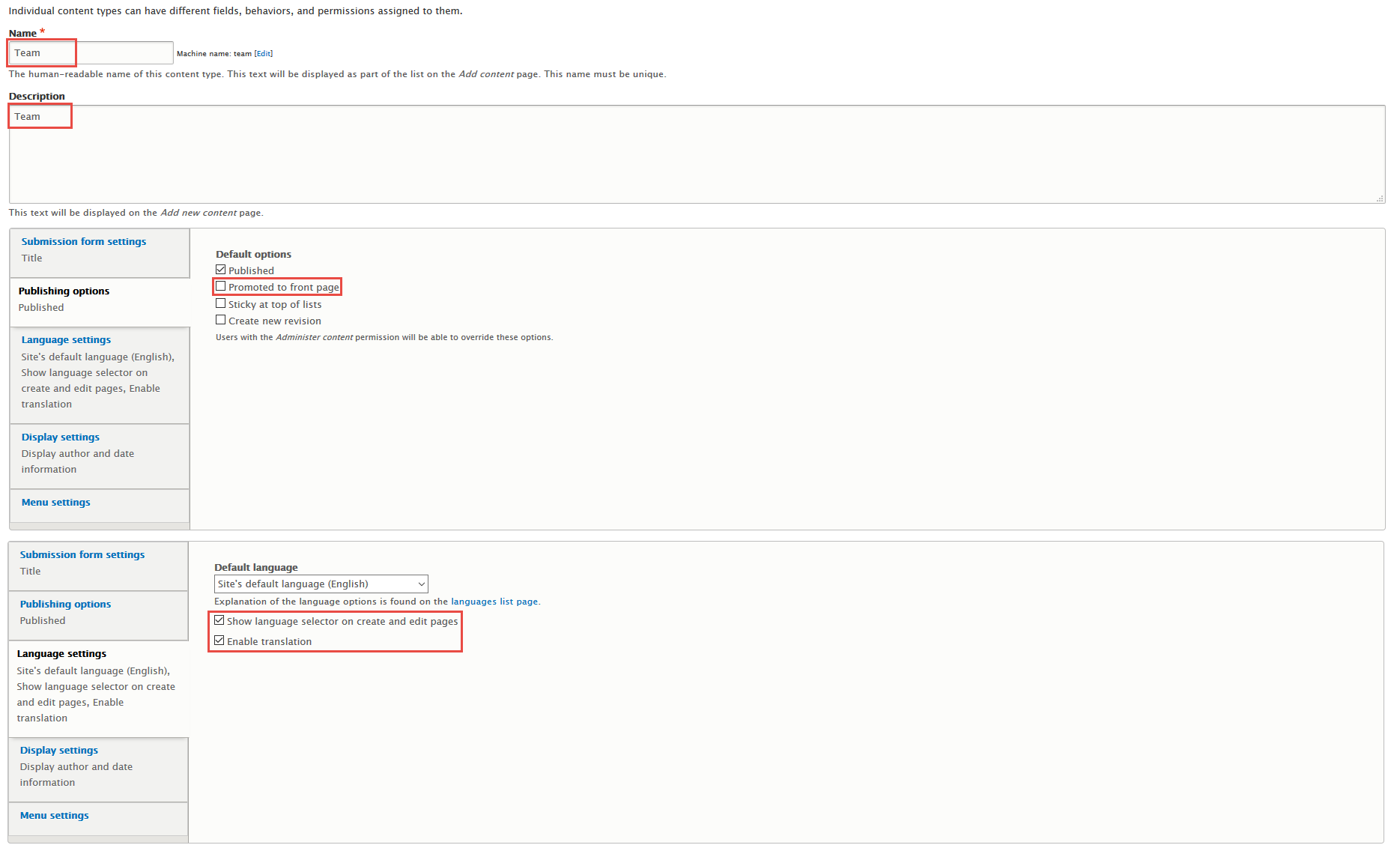
Create Team type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Team
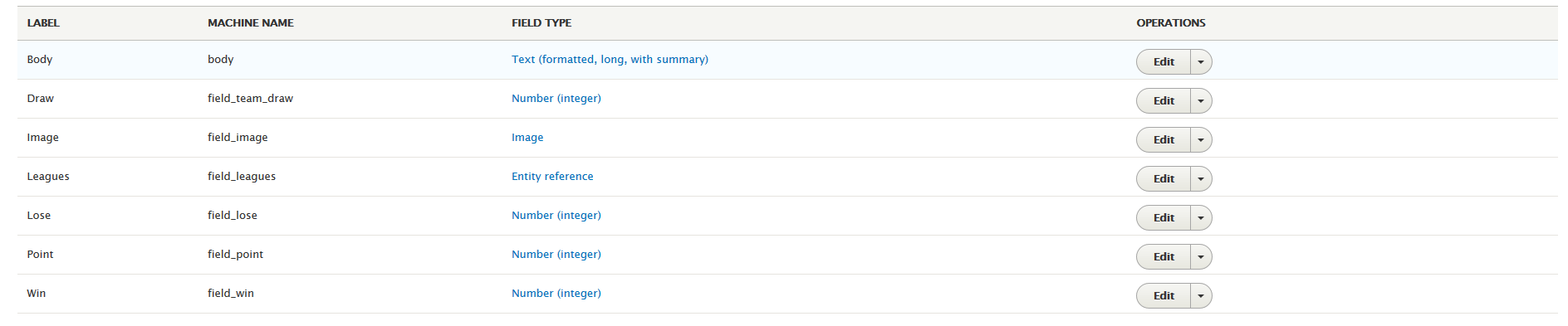
Step 2: Click Save and add fields button, then Add field with following settings:
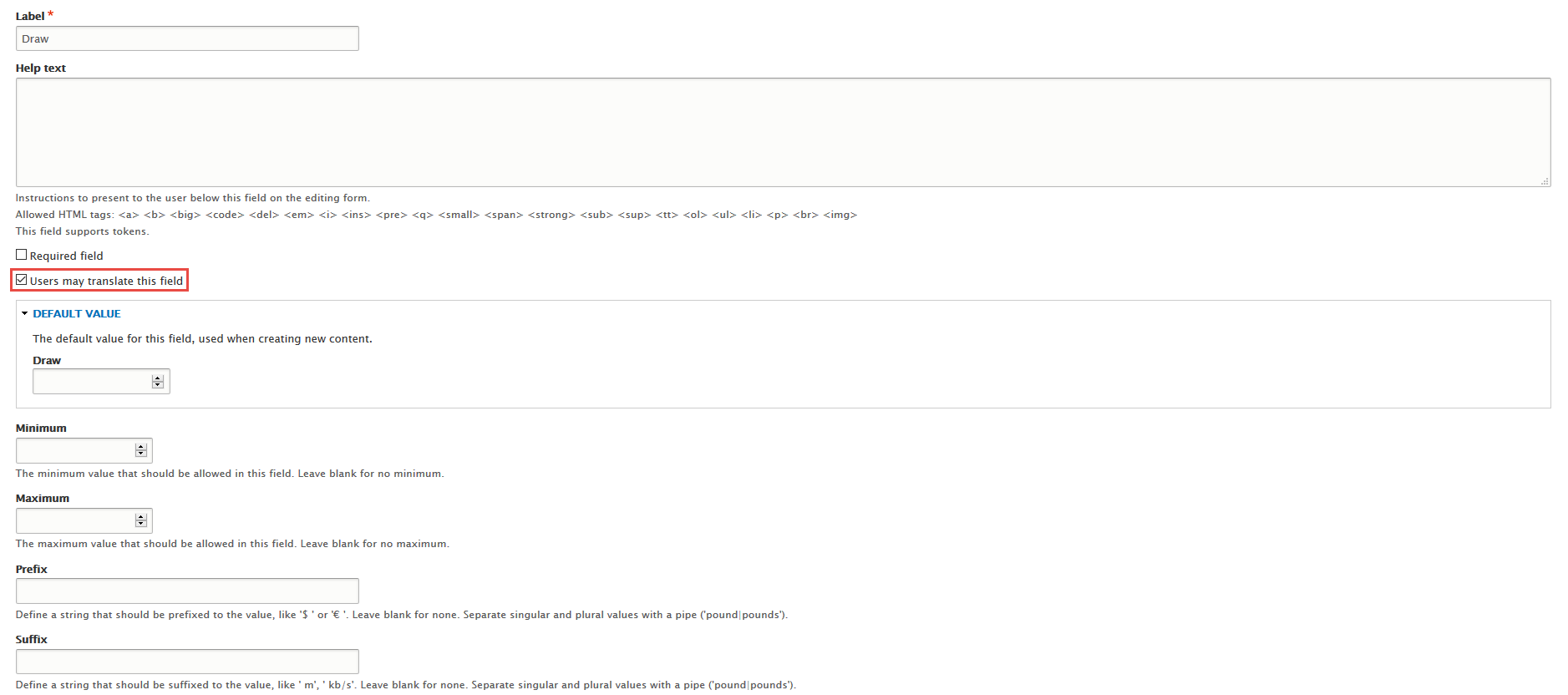
Step 3: Set properties for Draw field
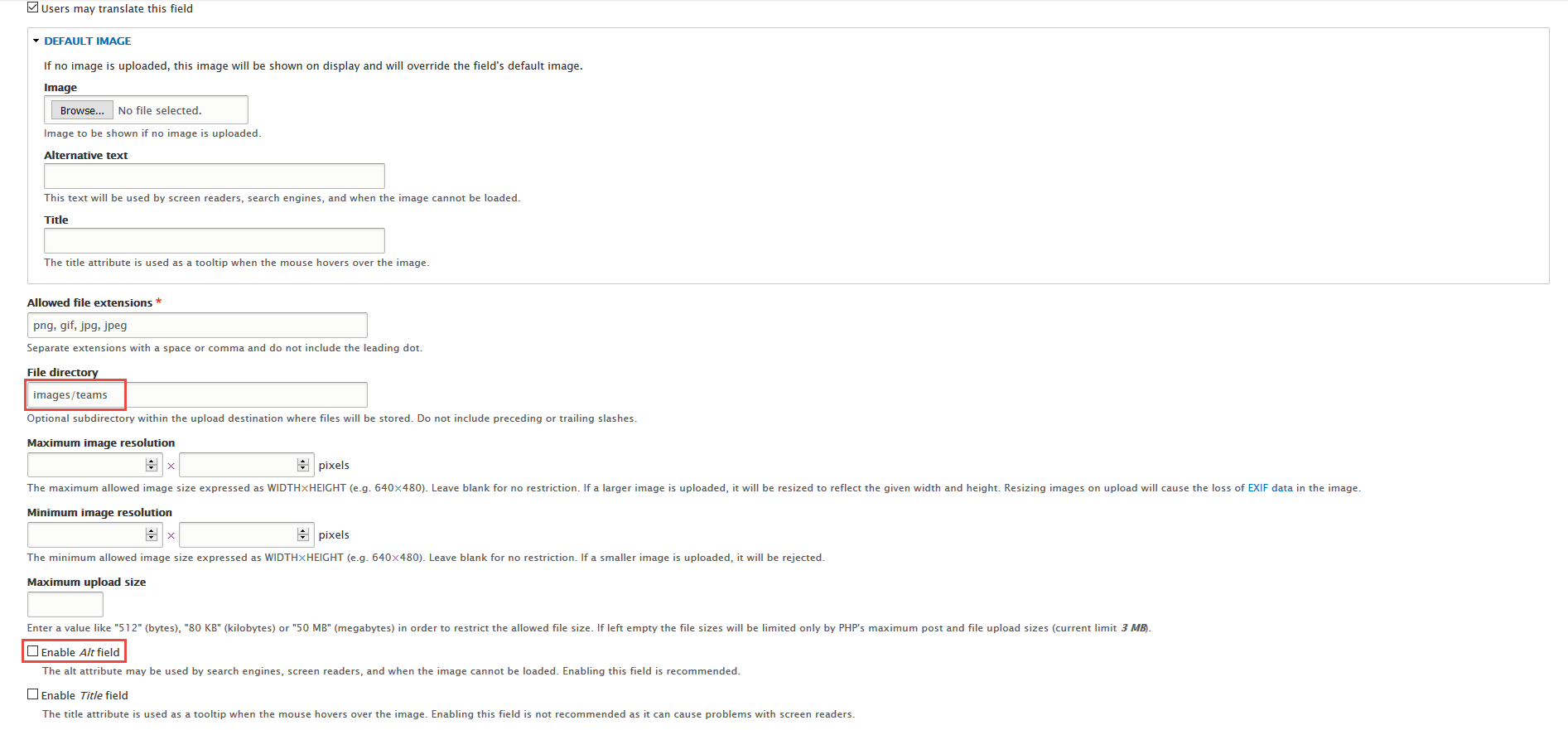
Step 4: Set properties for Image field
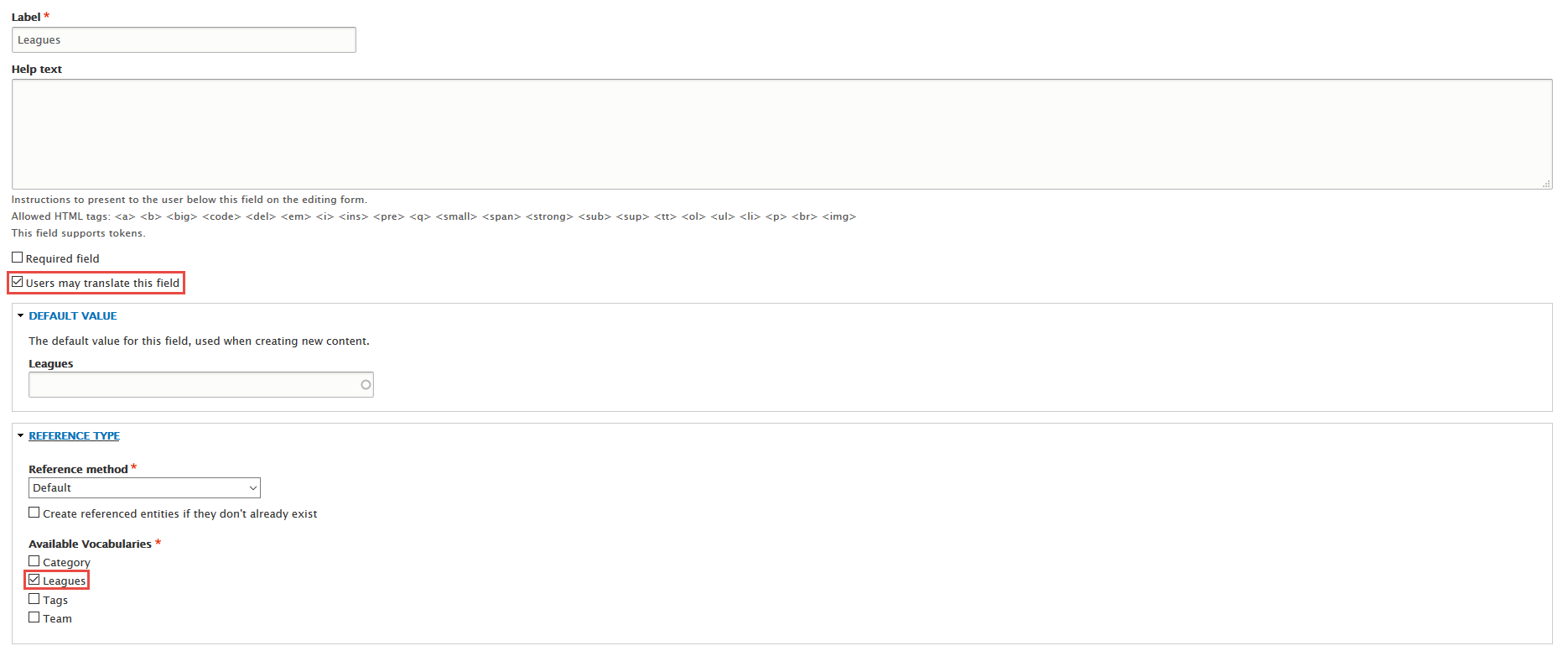
Step 5: Set properties for Leagues field
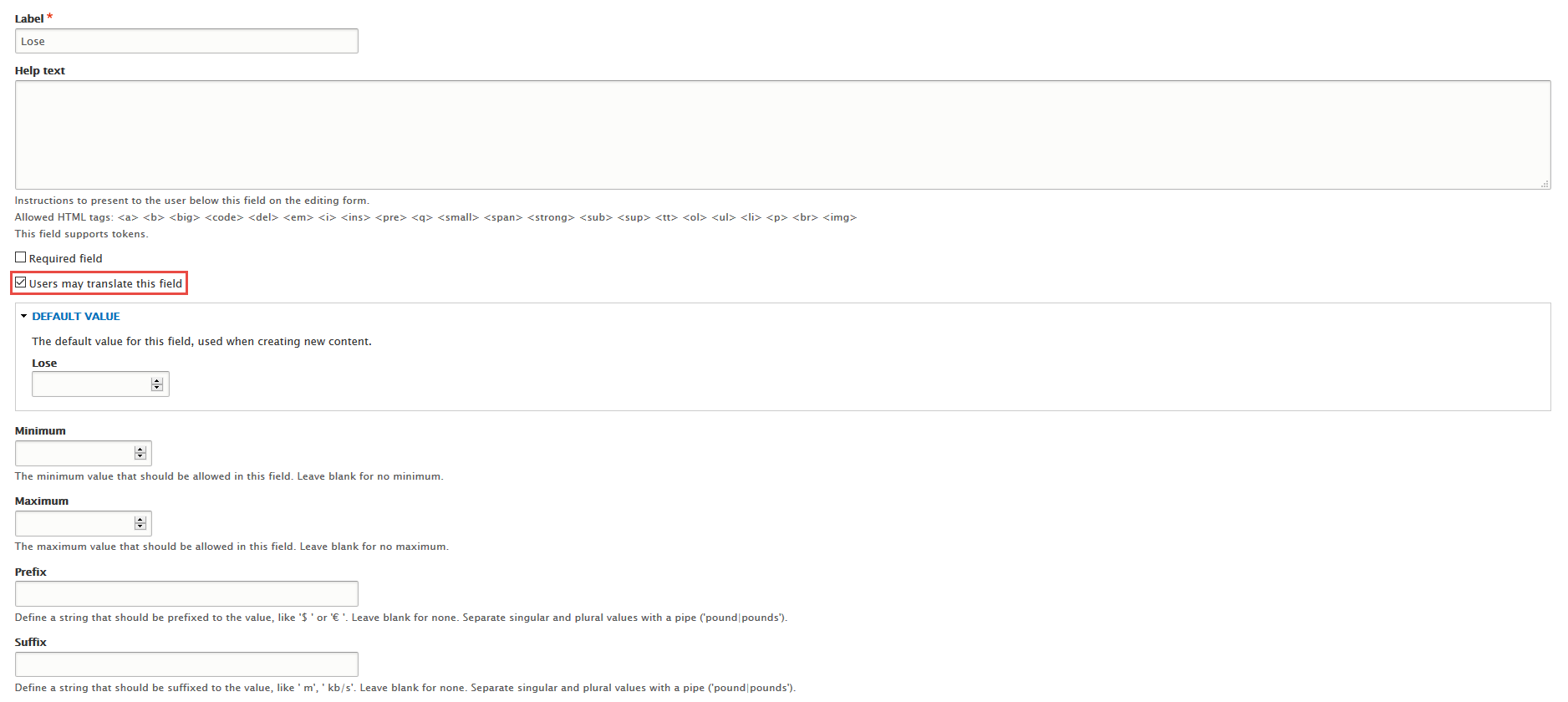
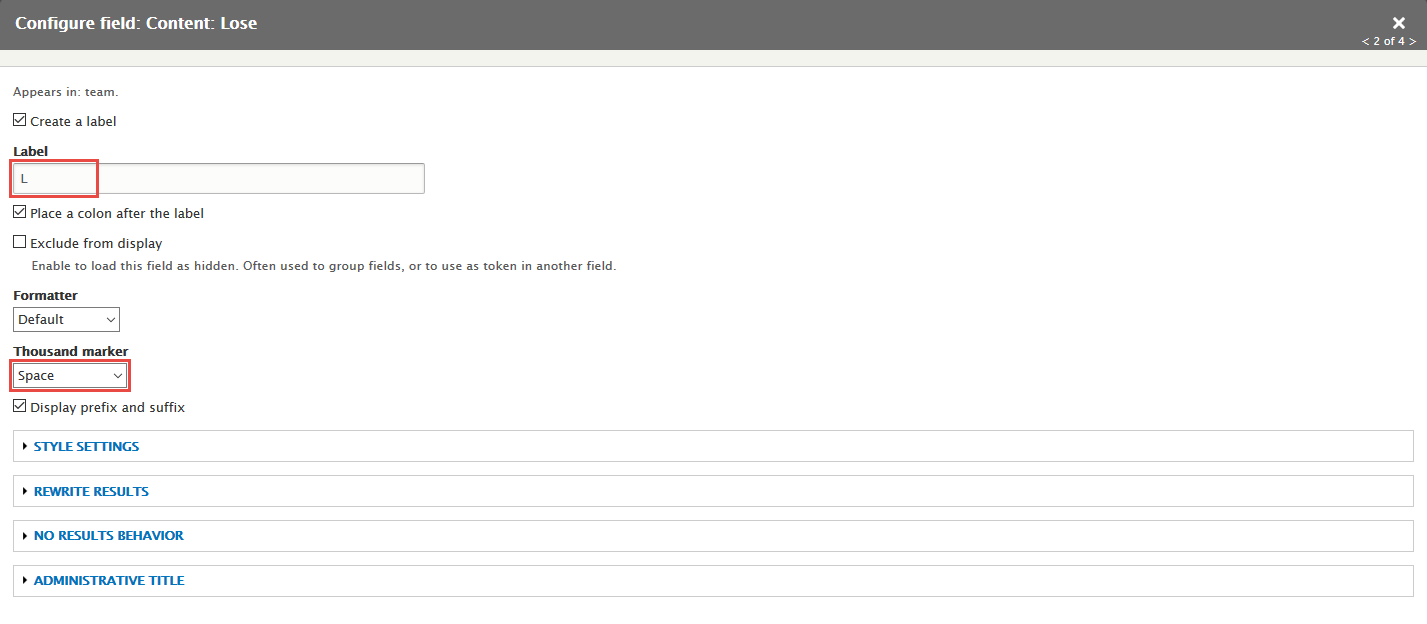
Step 6: Set properties for Lose field
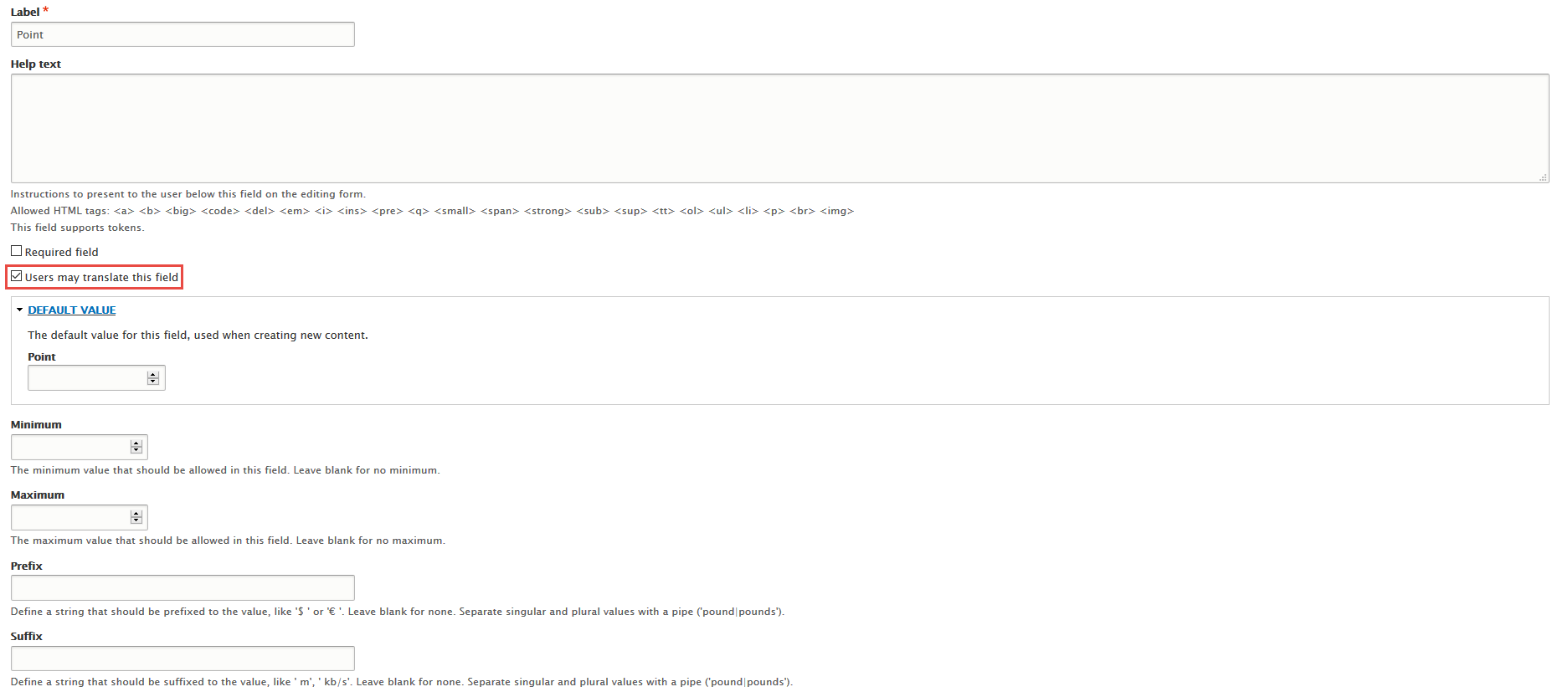
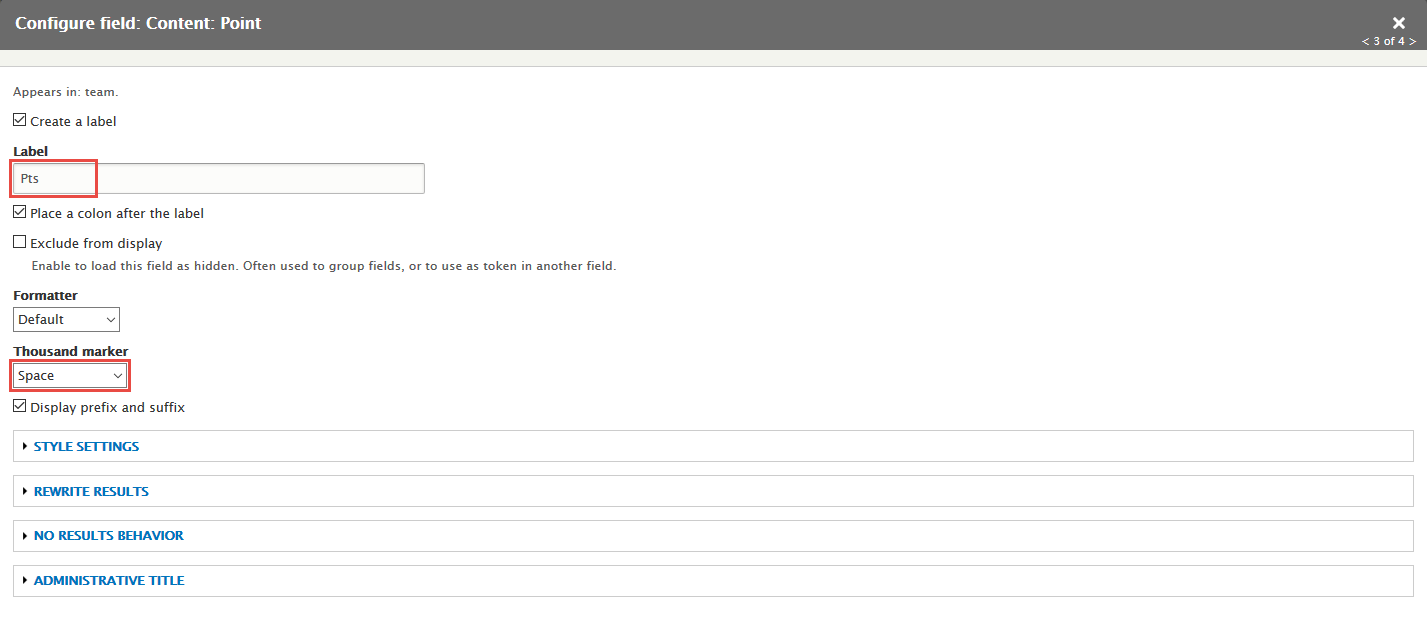
Step 7: Set properties for Point field
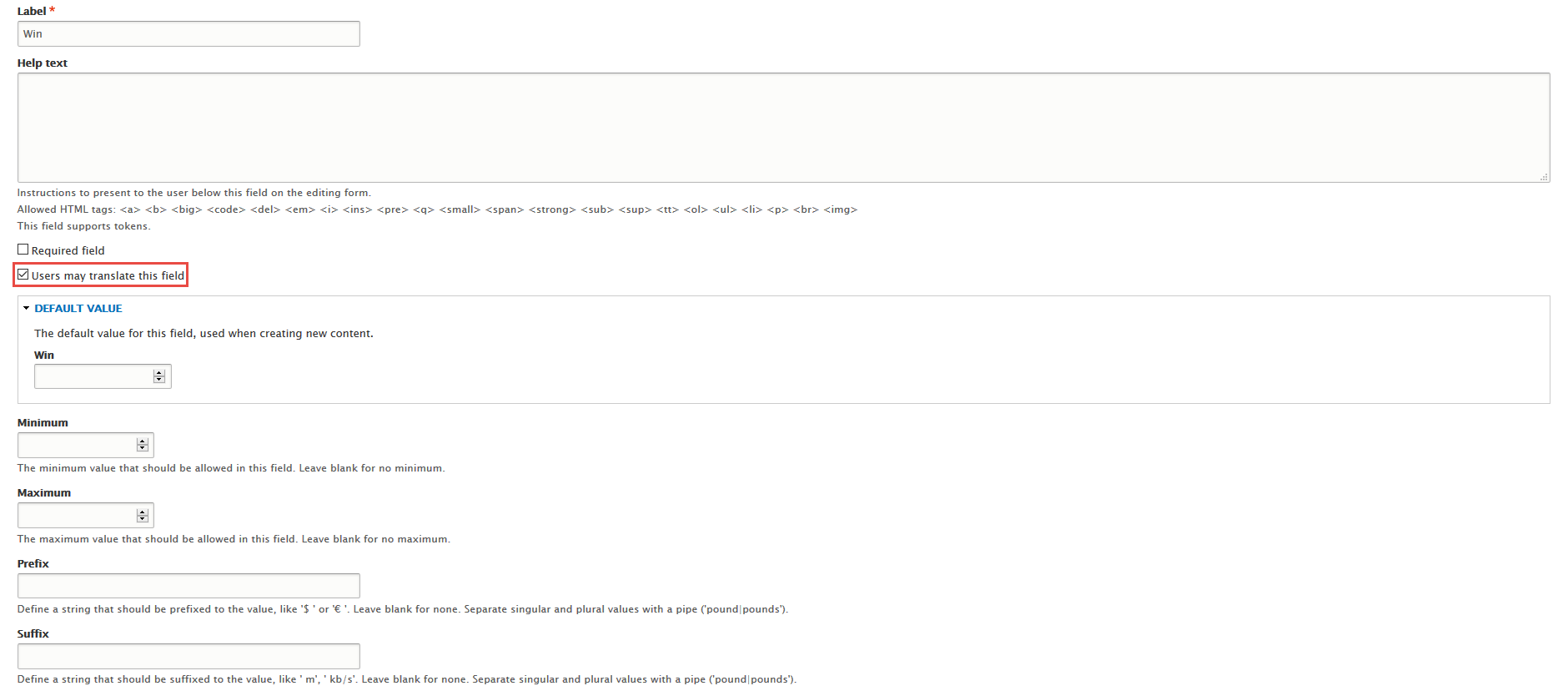
Step 8: Set properties for Win field
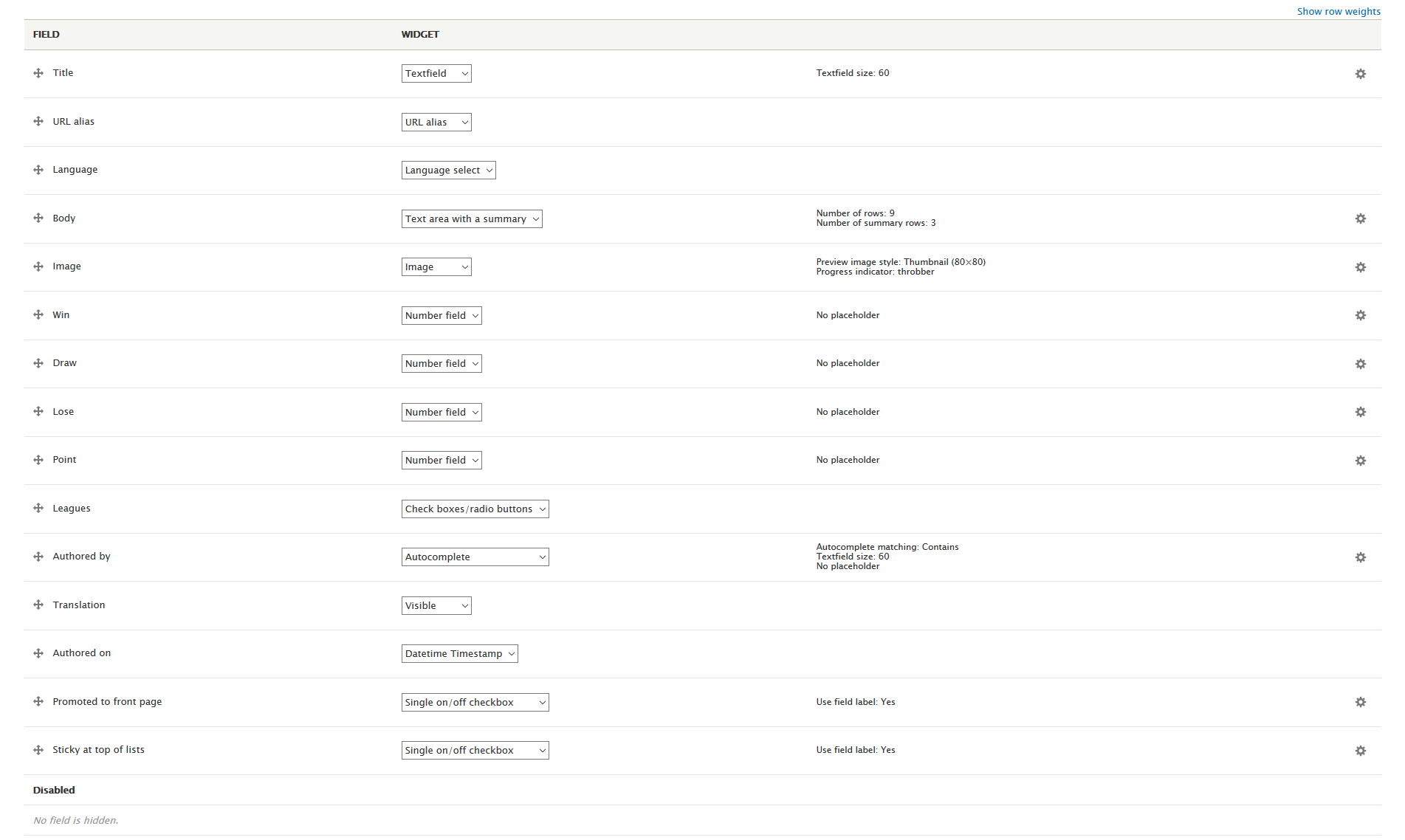
Step 9: Go to Manage form display tab, set following properties:
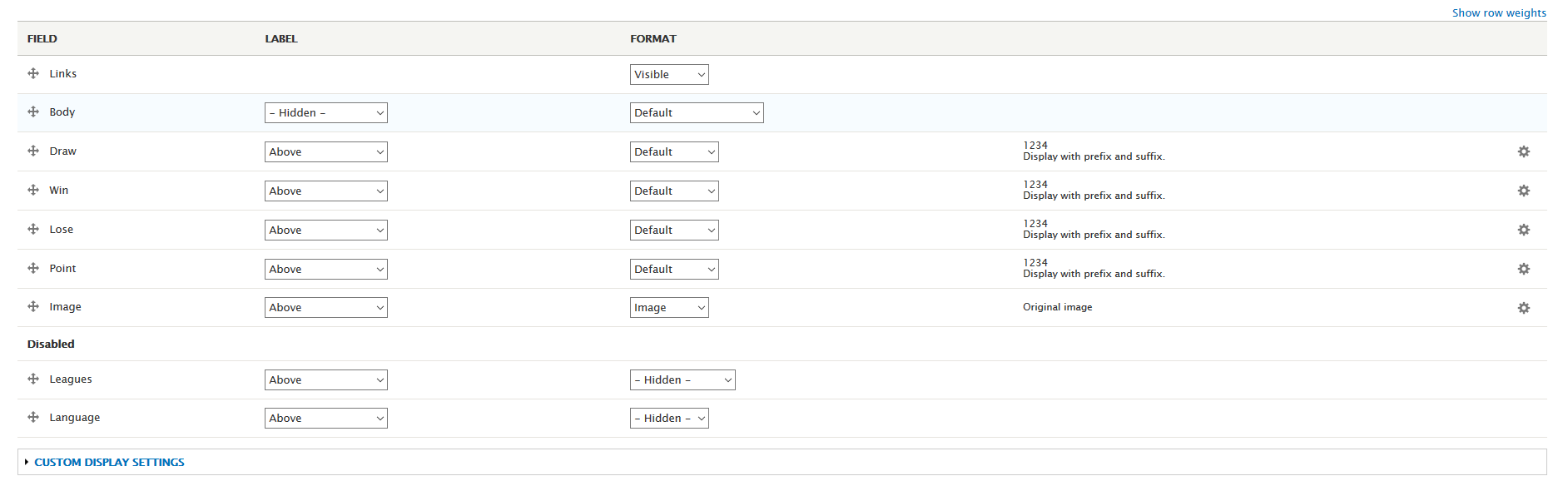
Step 10: Go to Manage display tab > Default set following properties:
Step 11: Click Save button
Create Video type
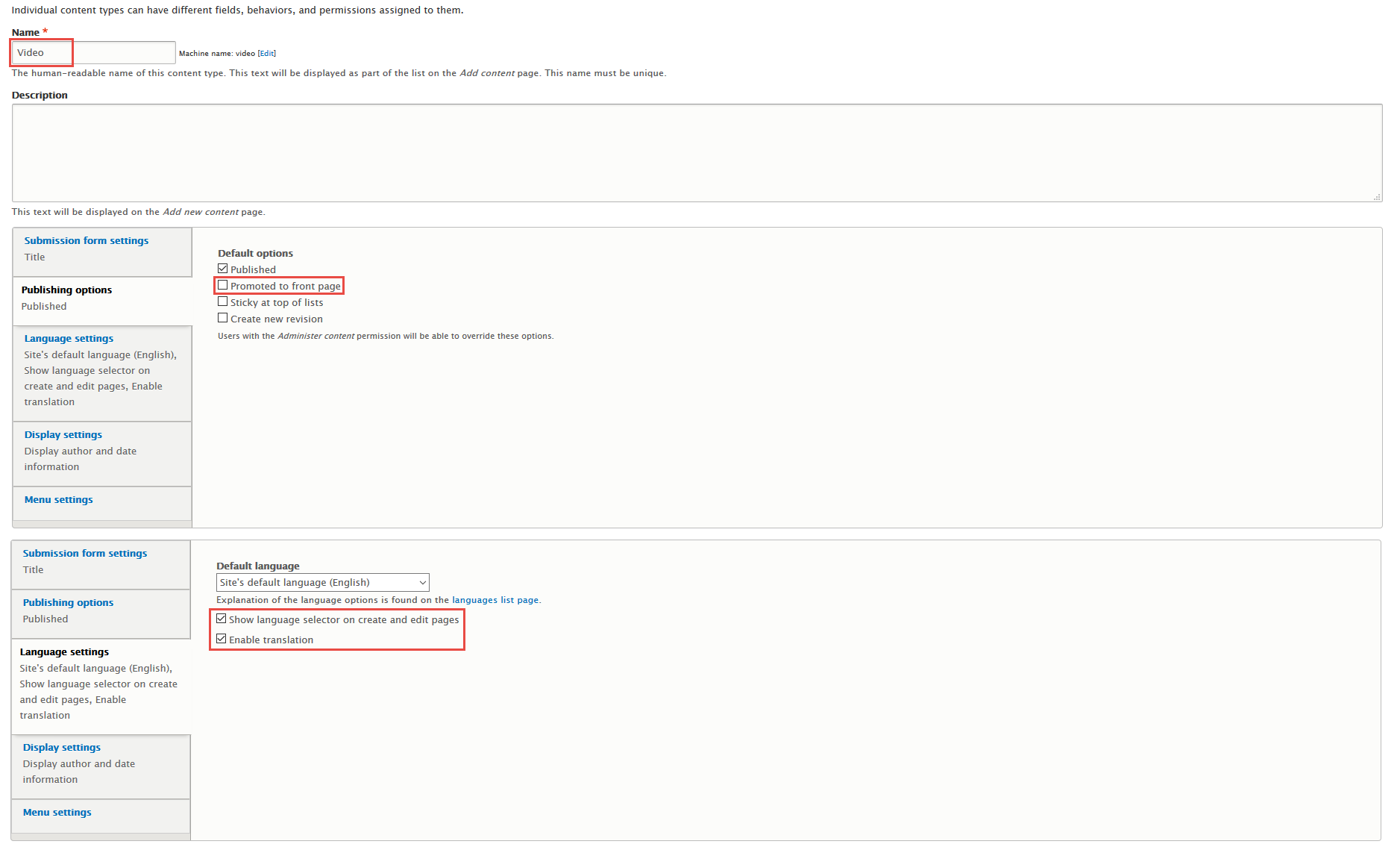
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Video
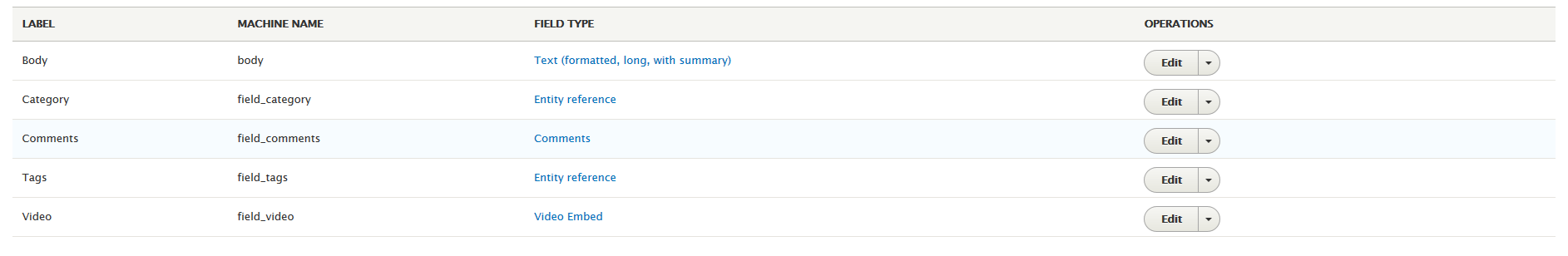
Step 2: Click Save and add fields button, then Add field with following settings:
Step 3: Set properties for Category field
Step 4: Set properties for Tags field
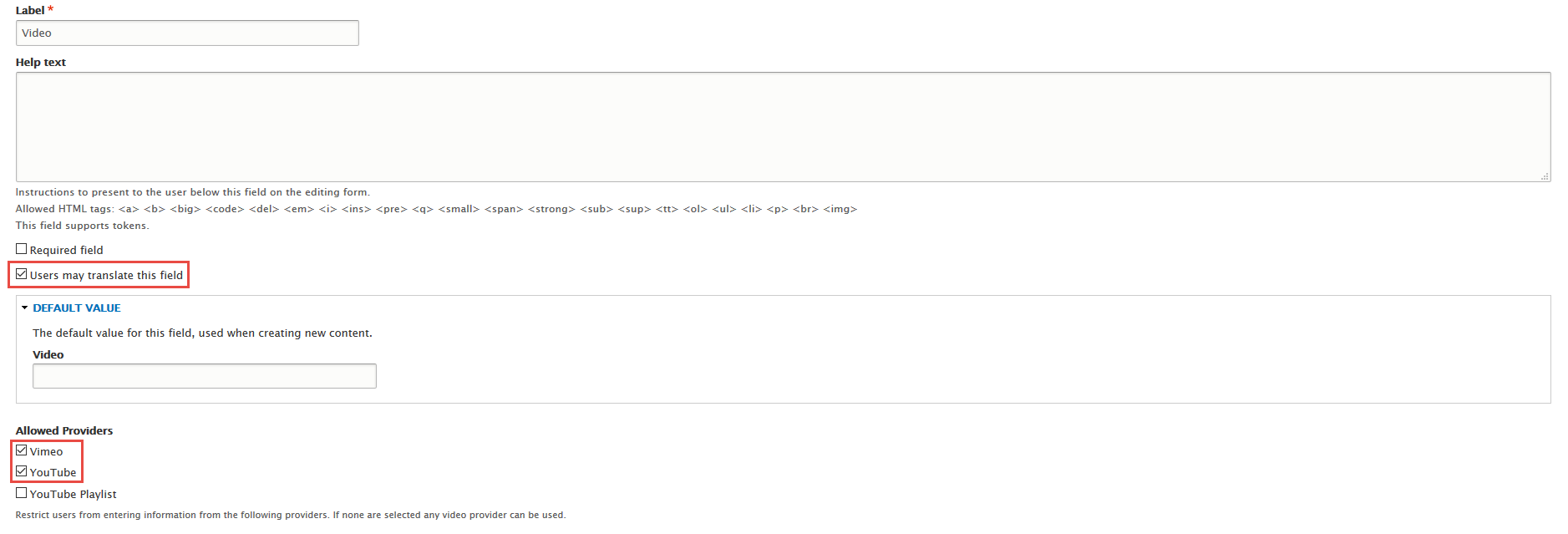
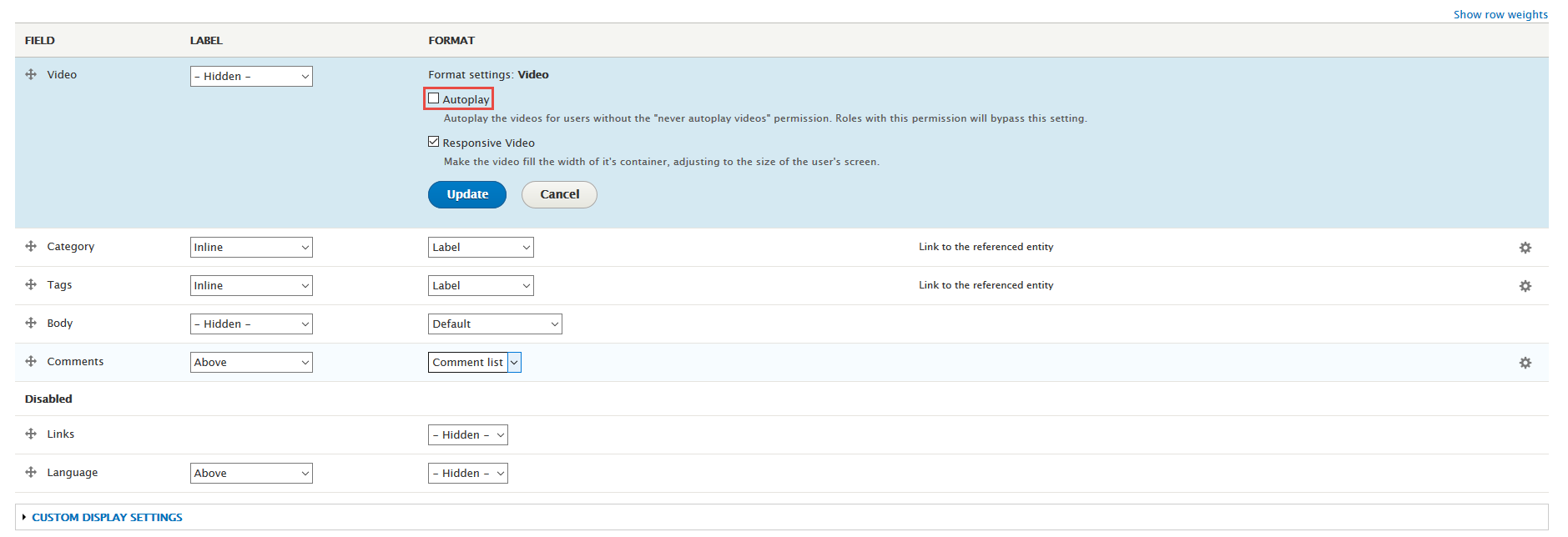
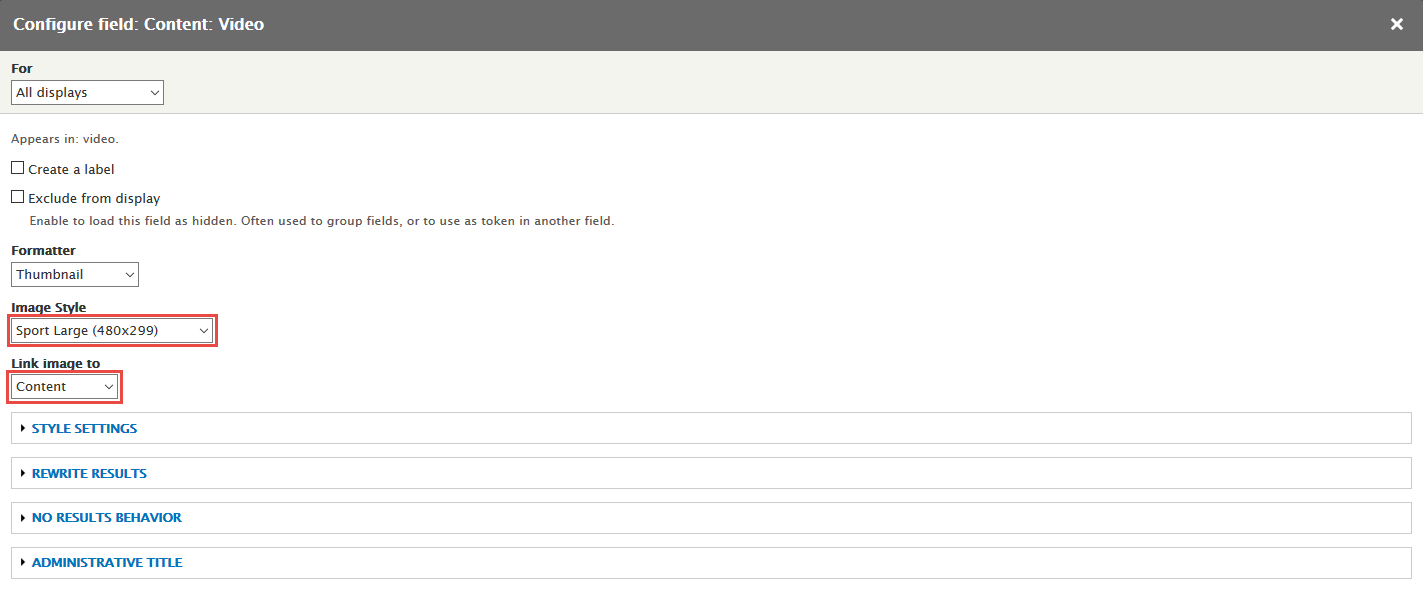
Step 5: Set properties for Video field
Step 6: Go to Manage form display tab, set following properties:
Step 7: Go to Manage display tab > Default set following properties:
Step 8: Click Save button
Modify User type
Step 1: Navigate to Configuration > People > Account settings link
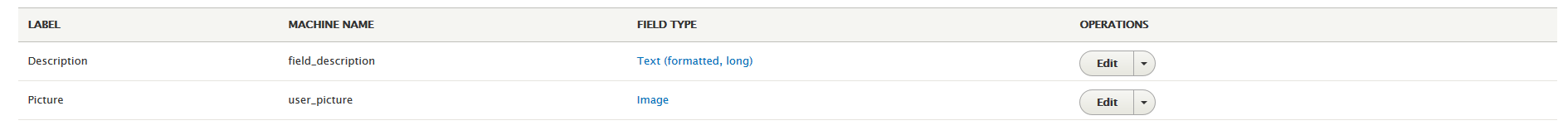
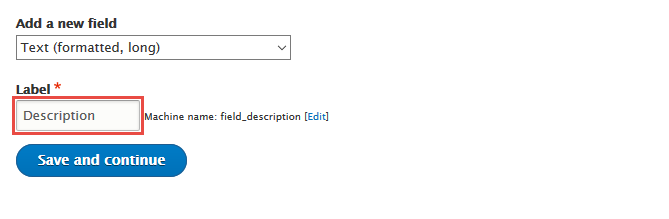
Step 2: In Account settings row, click "manage fields" link, add field with following settings:
Step 3: Set properties for Description
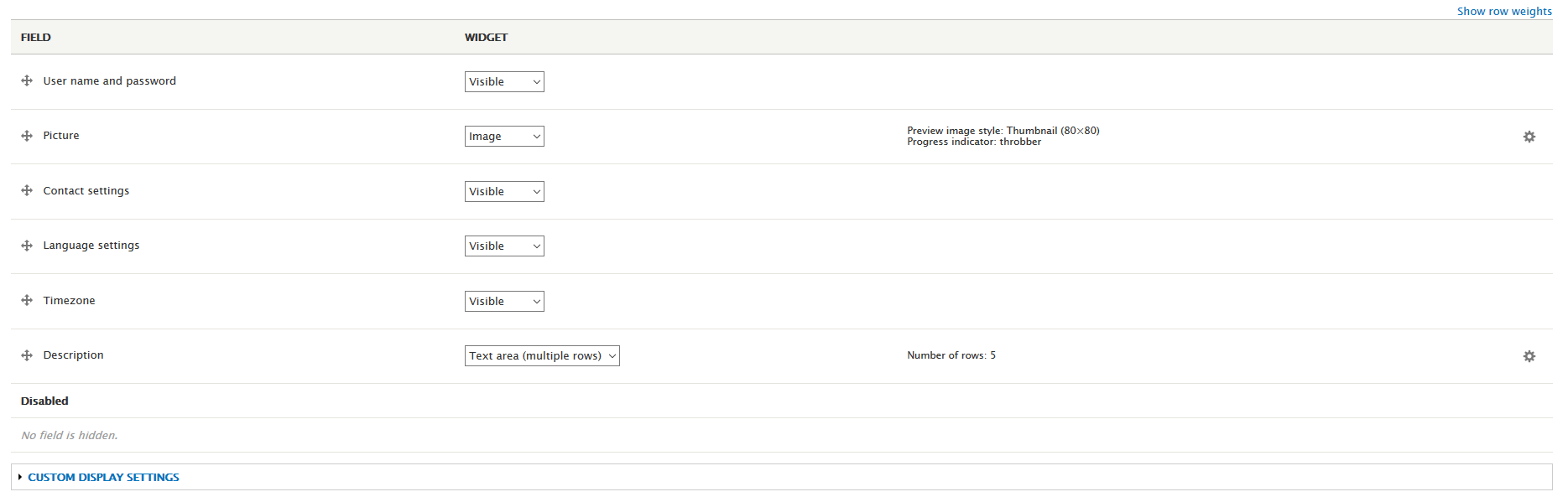
Step 4: Go to Manage form display tab, set following properties:
Step 5: Go to Manage display tab, set following properties:
Step 6: Click Save button
Create Homepage
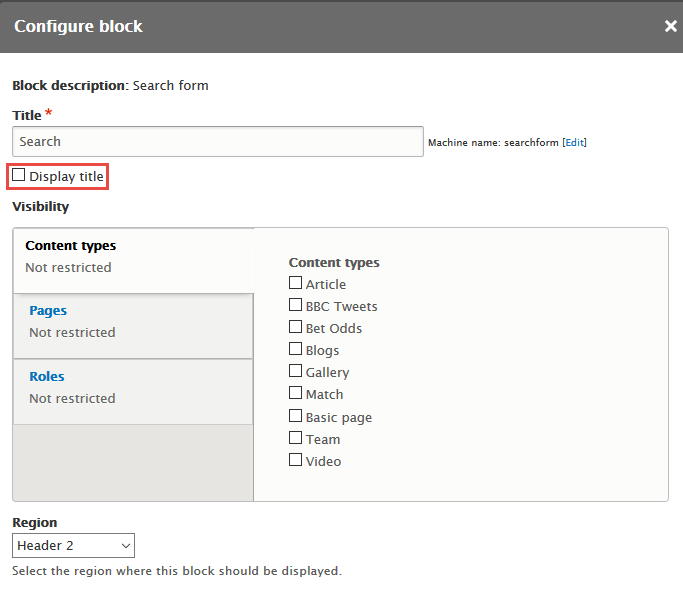
Search form
Front end Display
Step 1: Navigate to Structure > Block layout
Step 2: Find block Search form and set region "Header 2"
Step 3: Click Save button
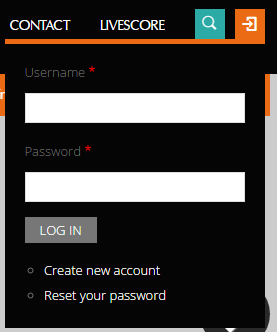
Login form
Front end Display
Step 1: Navigate to Structure > Block layout
Step 2: At User button block, click Place block link.
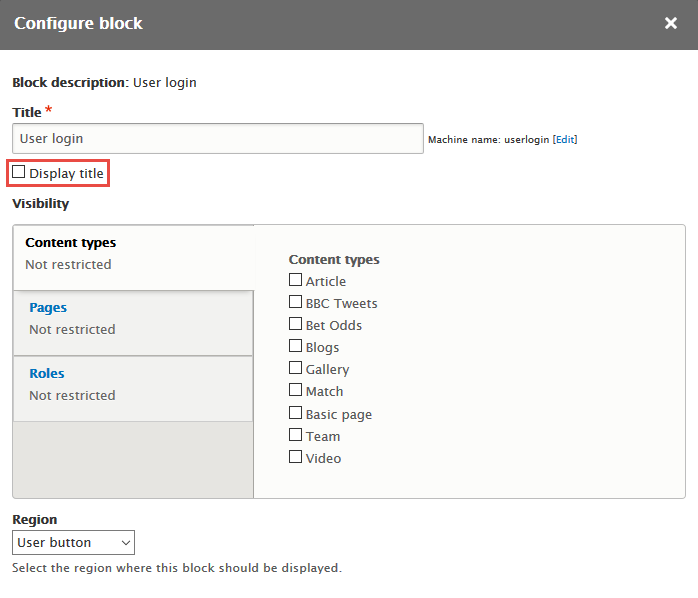
Step 3: Find User login click Place block link, set following properties
Step 4: Click Save button
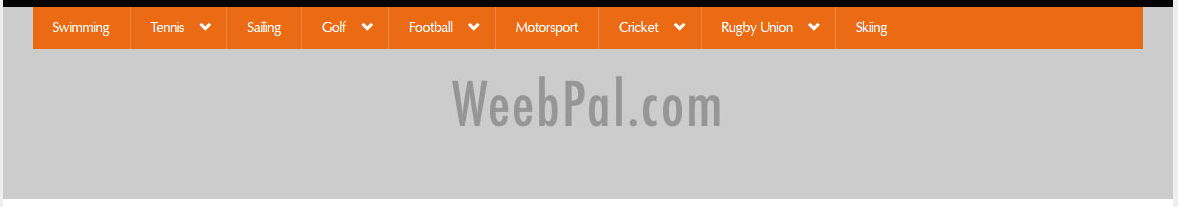
Sport menu
1. Create Sport menu block
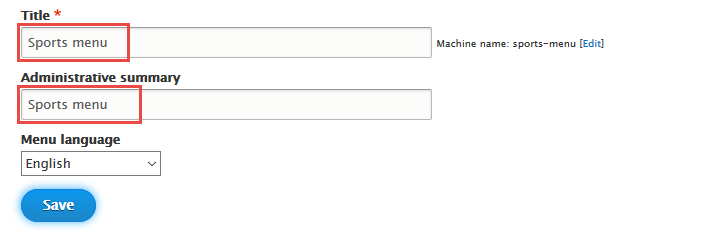
Step 1: Navigate to Structure > Menu, click Add menu, then create Sport menu view with following settings:
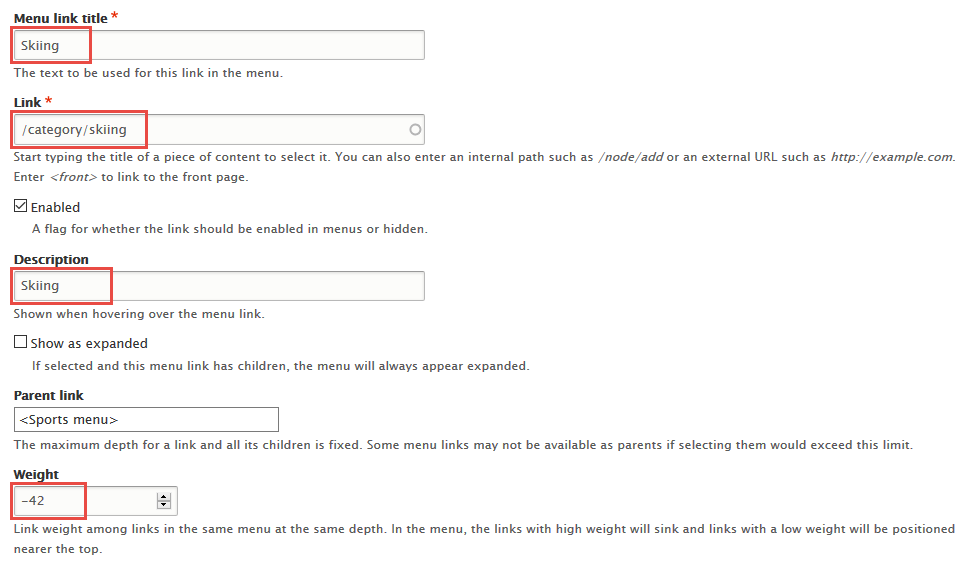
Step 2: Click Add link, then create and set with following settings:
Step 3: Click Save button
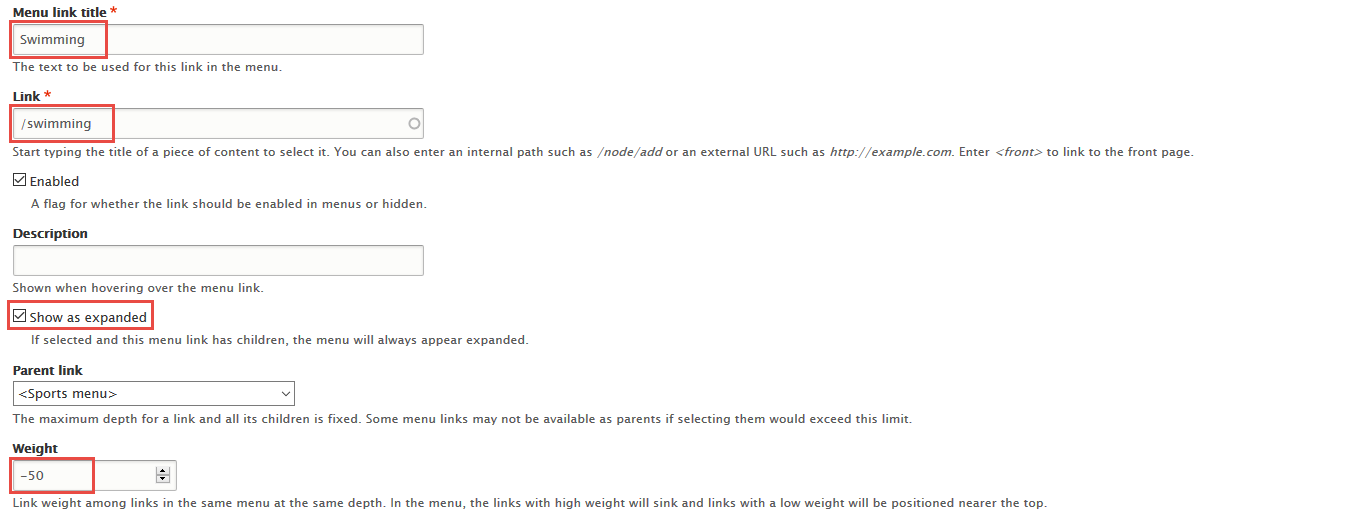
Find Add link button , then click add Swimming menu item
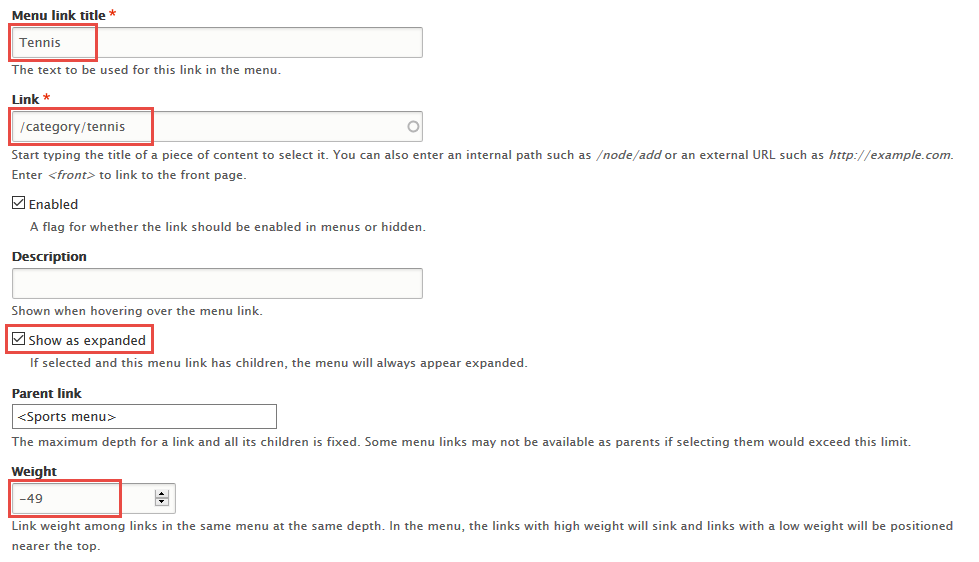
Find Add link button , then click add Tennis menu item
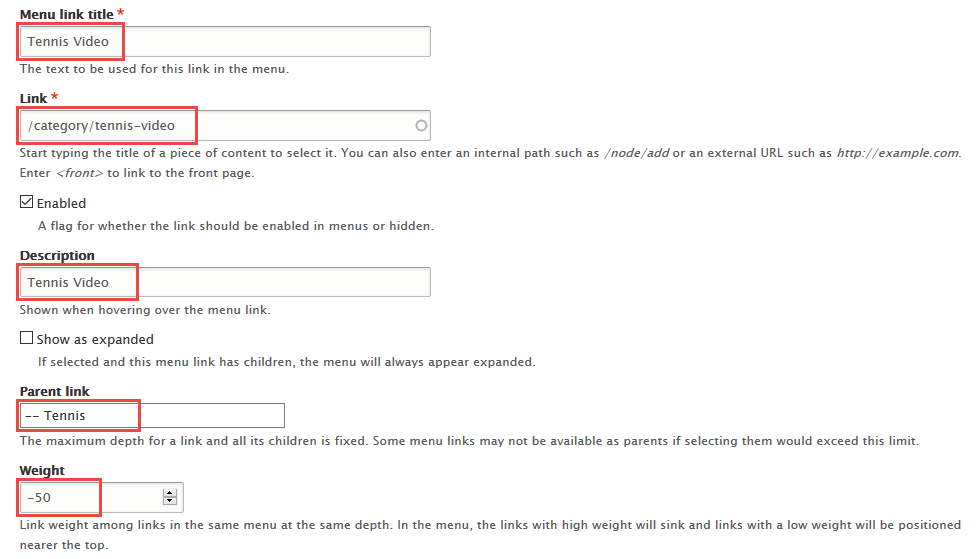
Find Add link button , then click add Tennis Video menu item
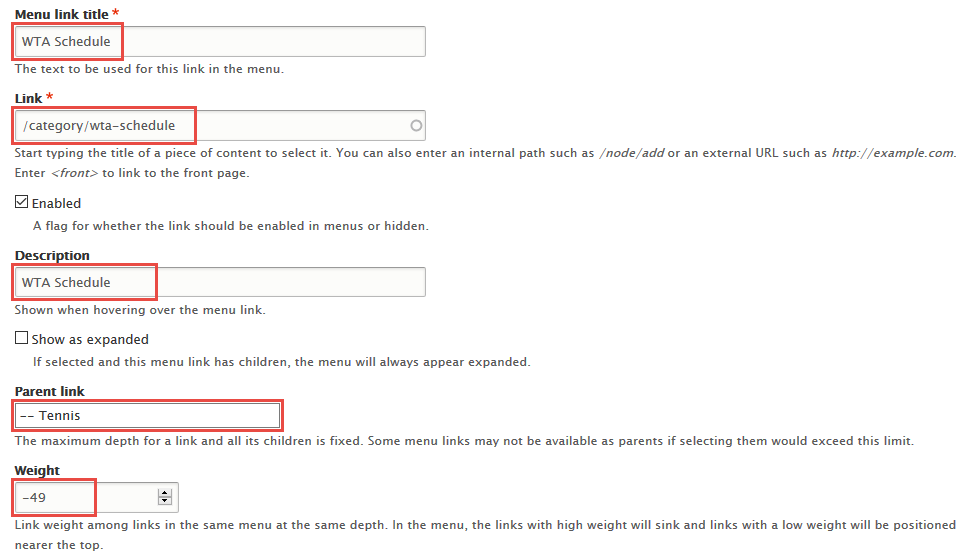
Find Add link button , then click add WTA Schedule menu item
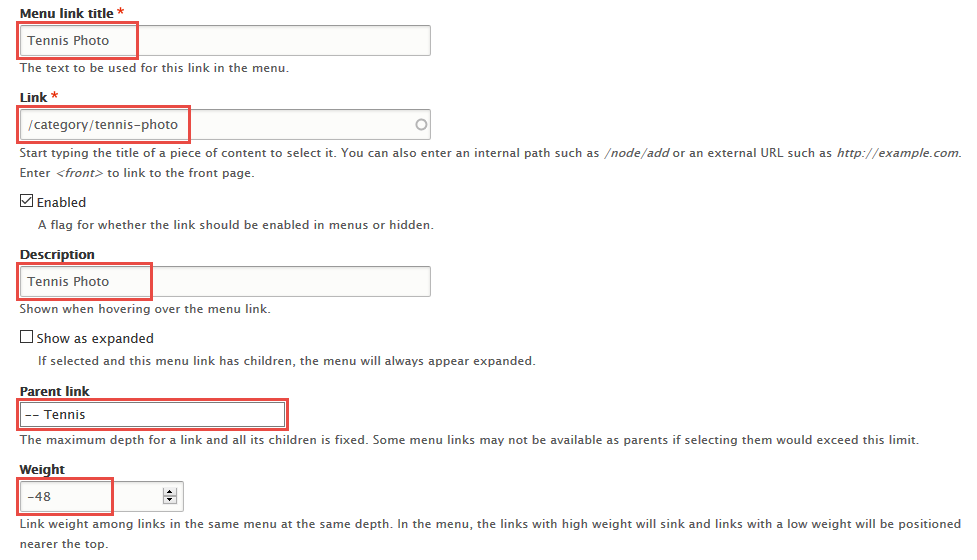
Find Add link button , then click add Tennis Photo menu item
Find Add link button , then click add Tenis News menu item
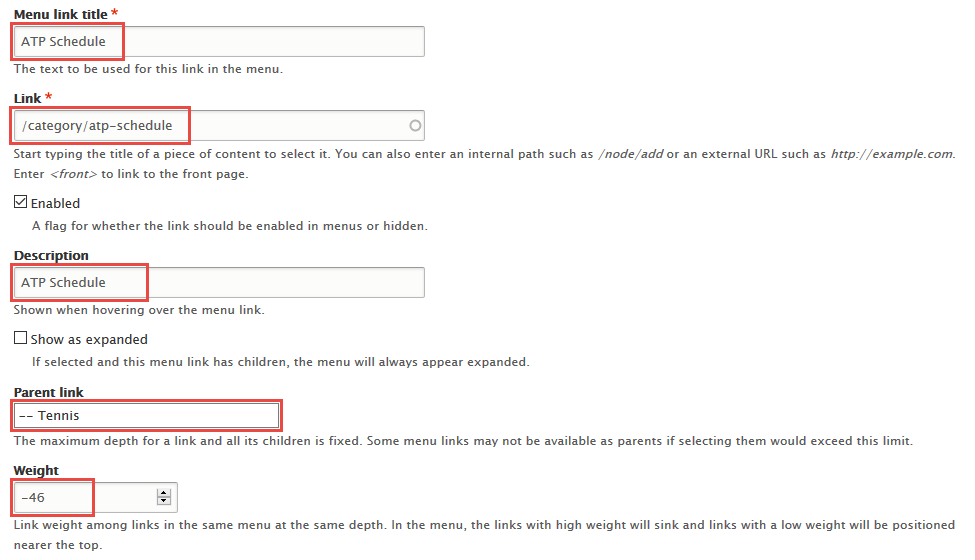
Find Add link button , then click add ATP Schedule menu item
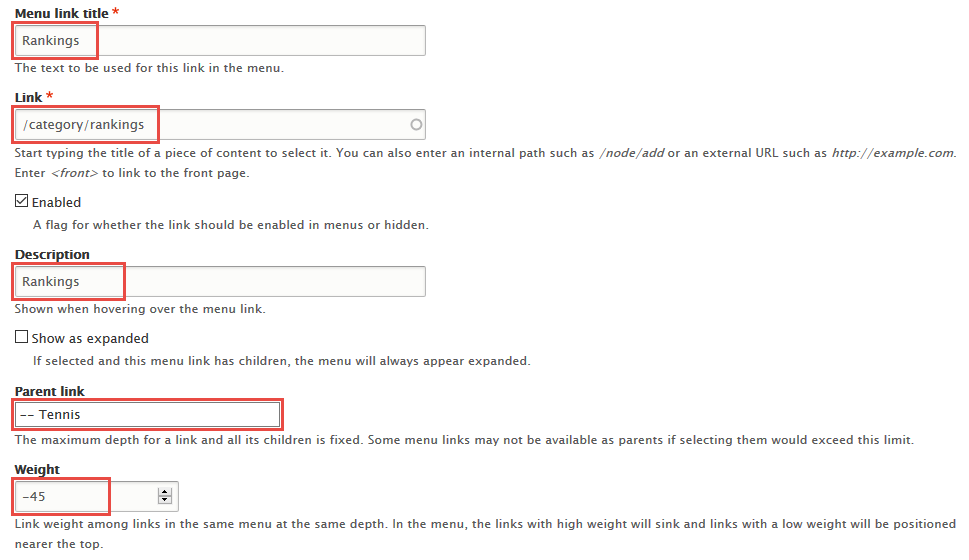
Find Add link button , then click add Rankings menu item
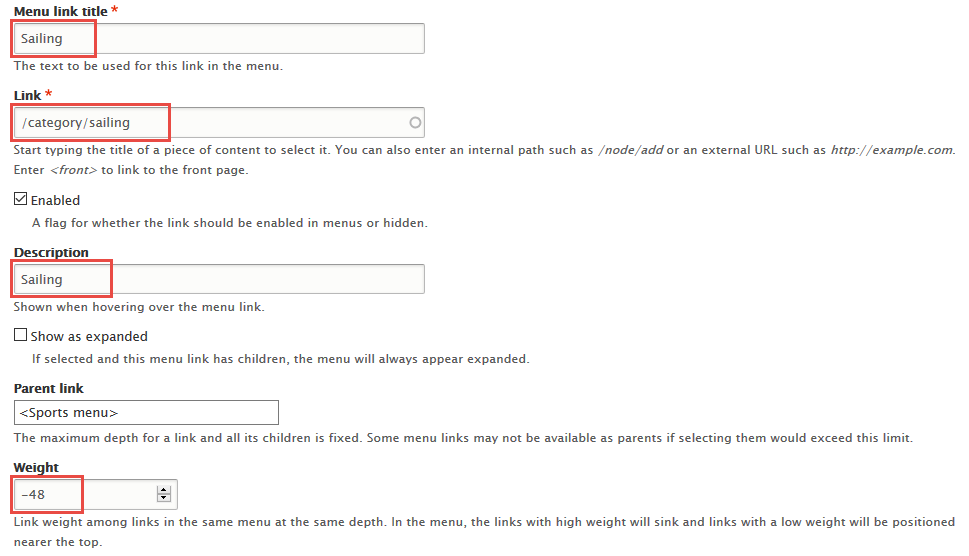
Find Add link button , then click add Sailing menu item
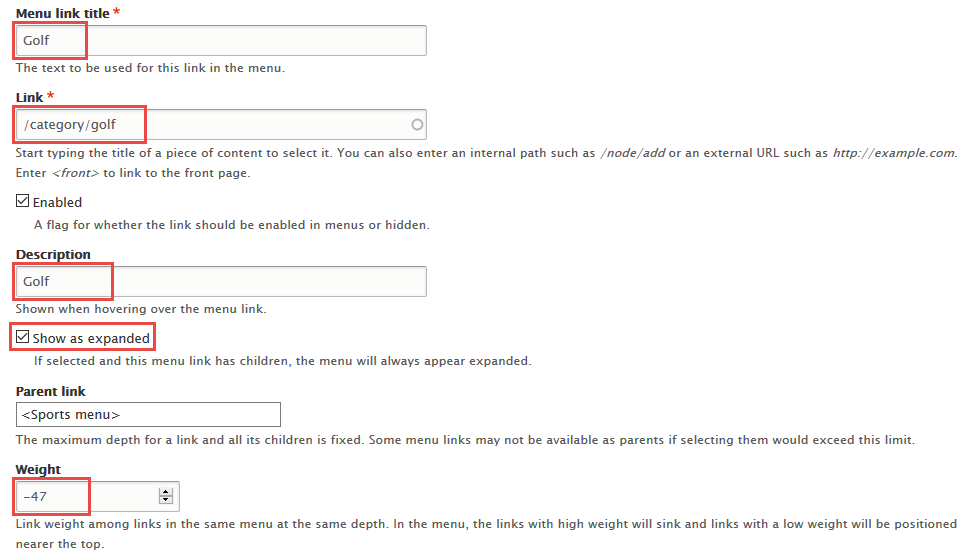
Find Add link button , then click add Golf menu item
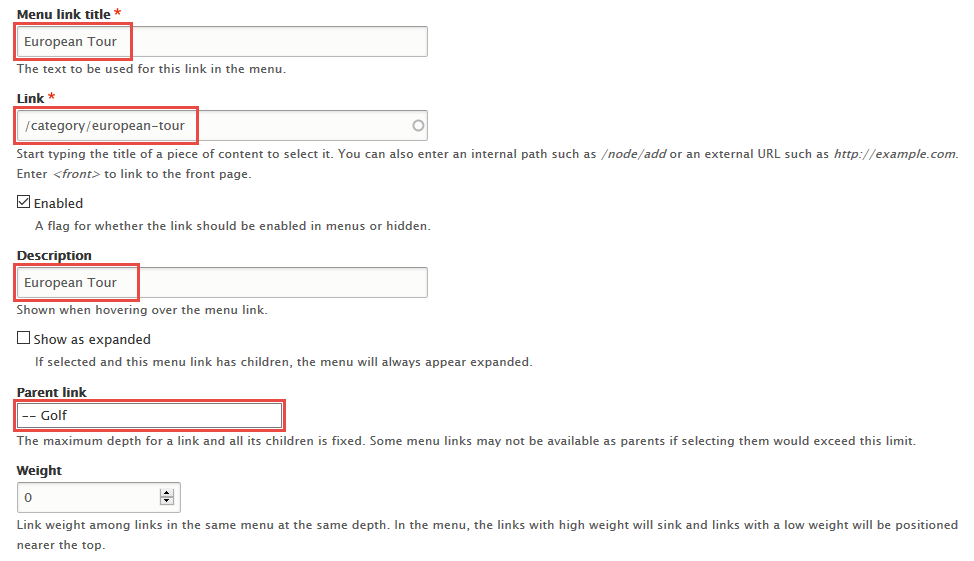
Find Add link button , then click add European Tour menu item
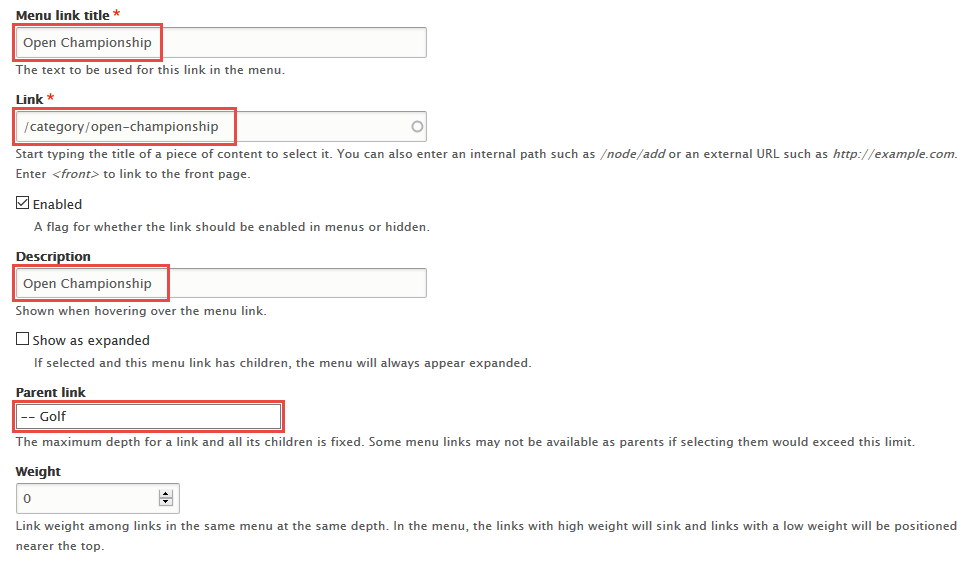
Find Add link button , then click add Open Championship menu item
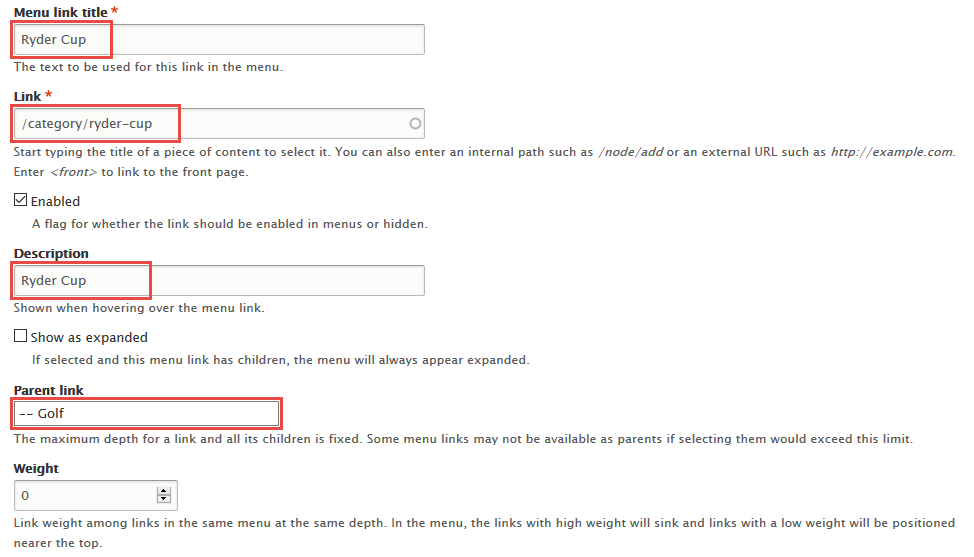
Find Add link button , then click add Ryder Cup menu item
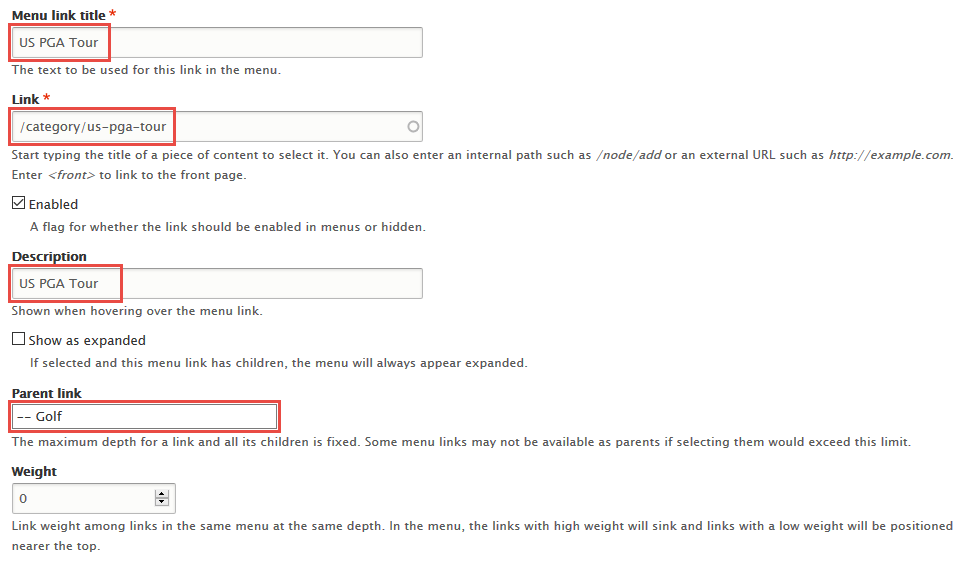
Find Add link button , then click add US PGA Tour menu item
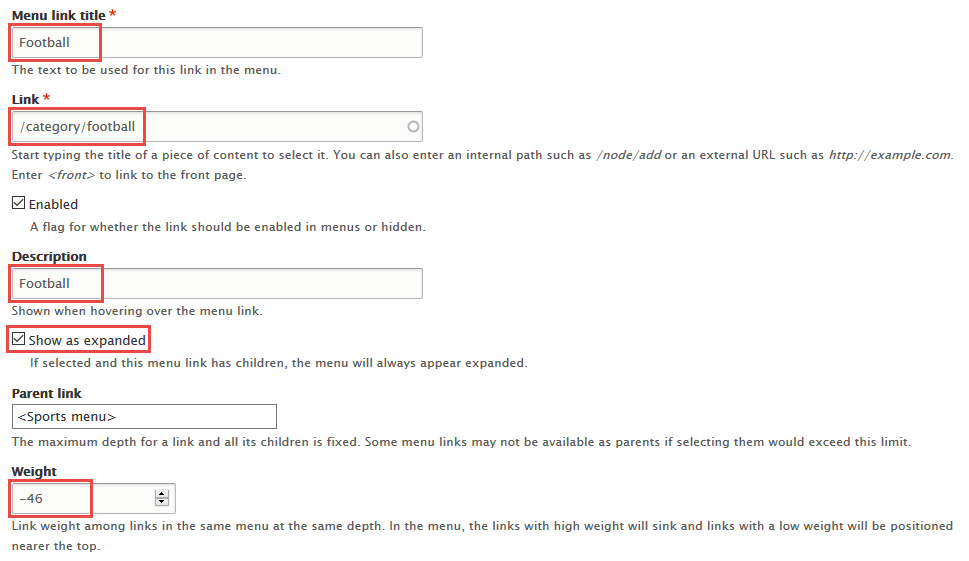
Find Add link button , then click add Football menu item
Find Add link button , then click add Bundesliga menu item
Find Add link button , then click add Champions League menu item
Find Add link button , then click add Championship menu item
Find Add link button , then click add Europa League menu item
Find Add link button , then click add Internationals menu item
Find Add link button , then click add La Liga menu item
Set properties for La Liga
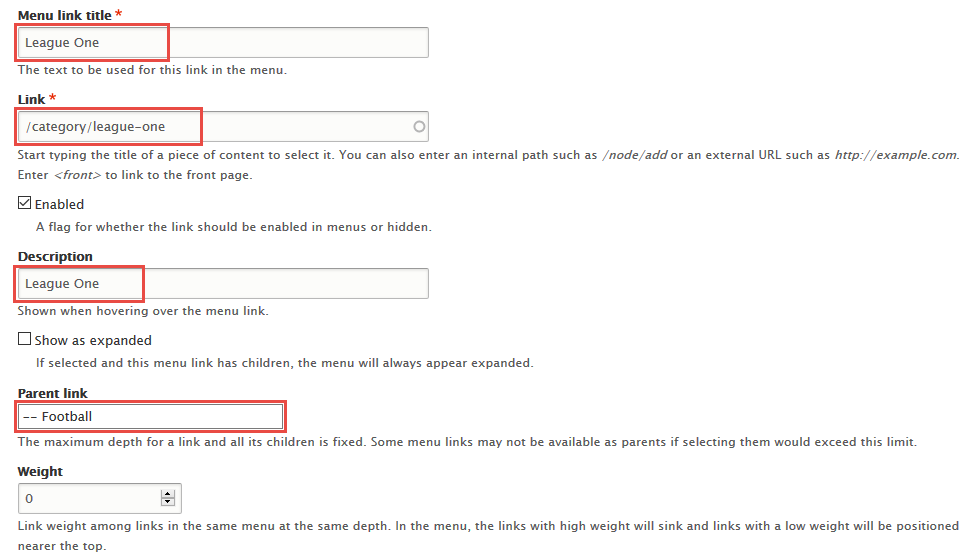
Find Add link button , then click add League One menu item
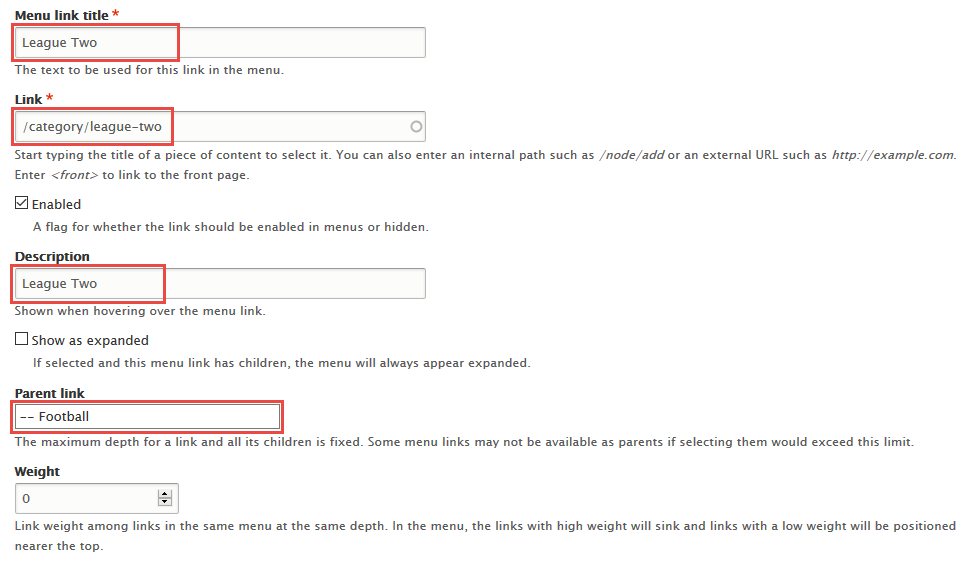
Find Add link button , then click add League Two menu item
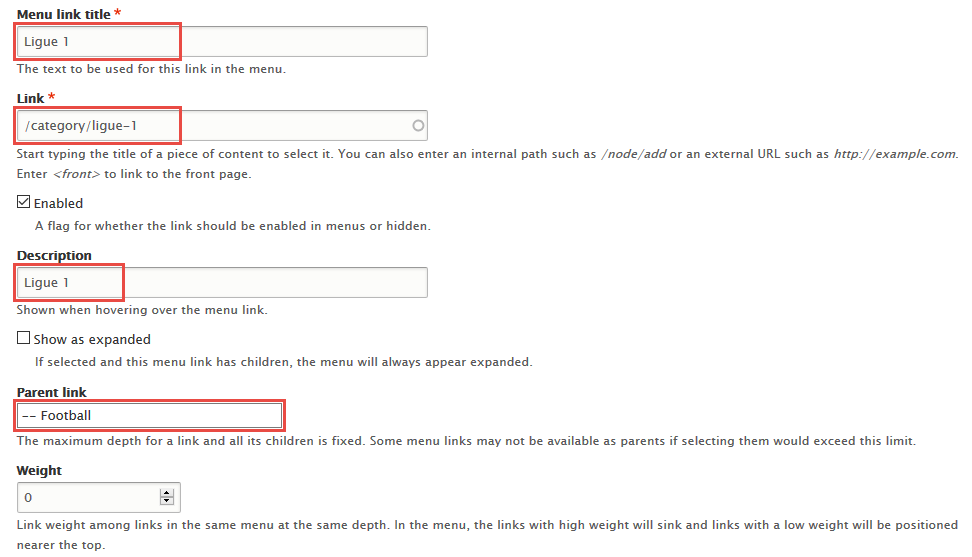
Find Add link button , then click add Ligue 1 menu item
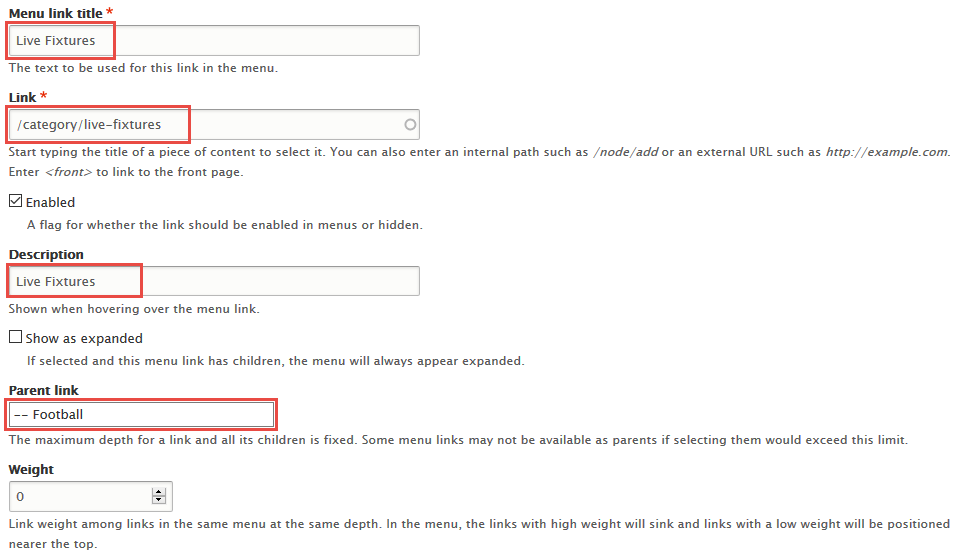
Find Add link button , then click add Live Fixtures menu item
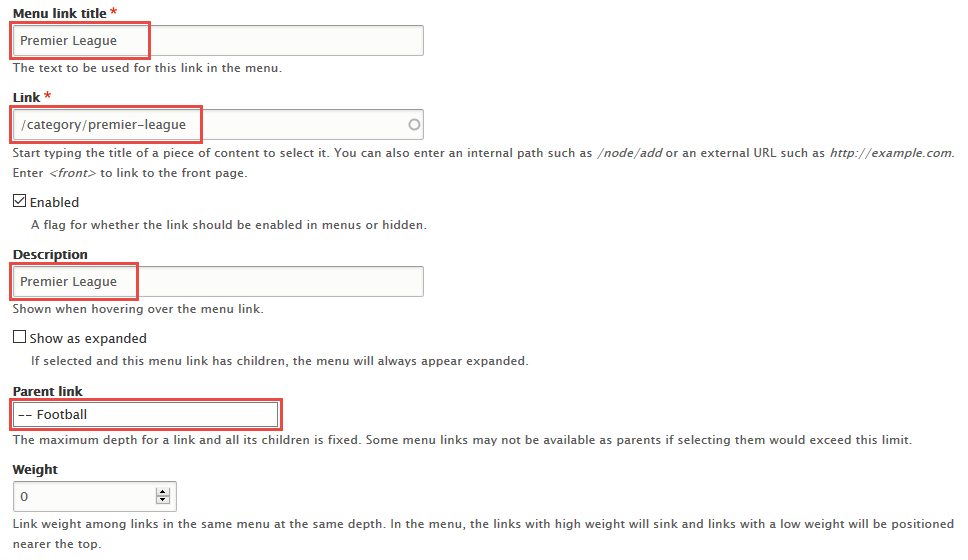
Find Add link button , then click add Premier League menu item
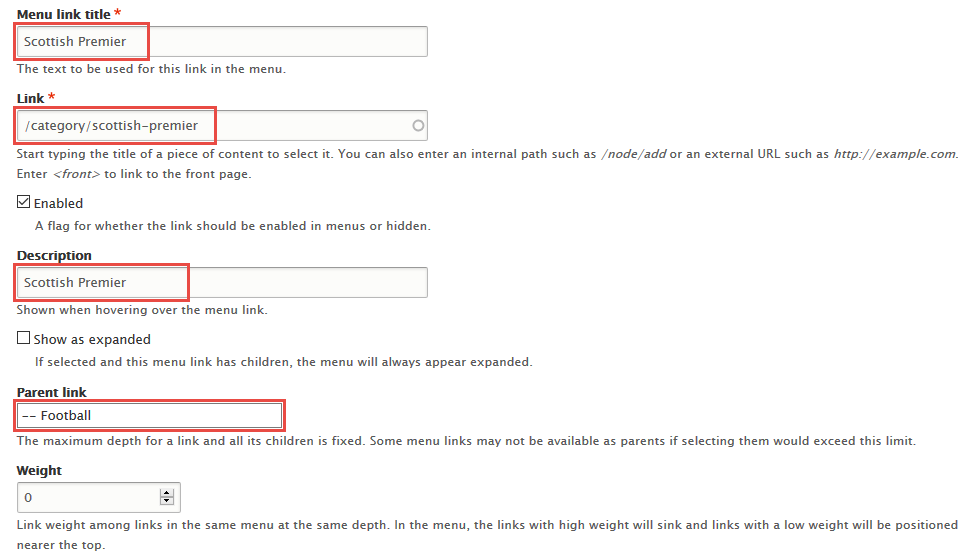
Find Add link button , then click add Scottish Premier menu item
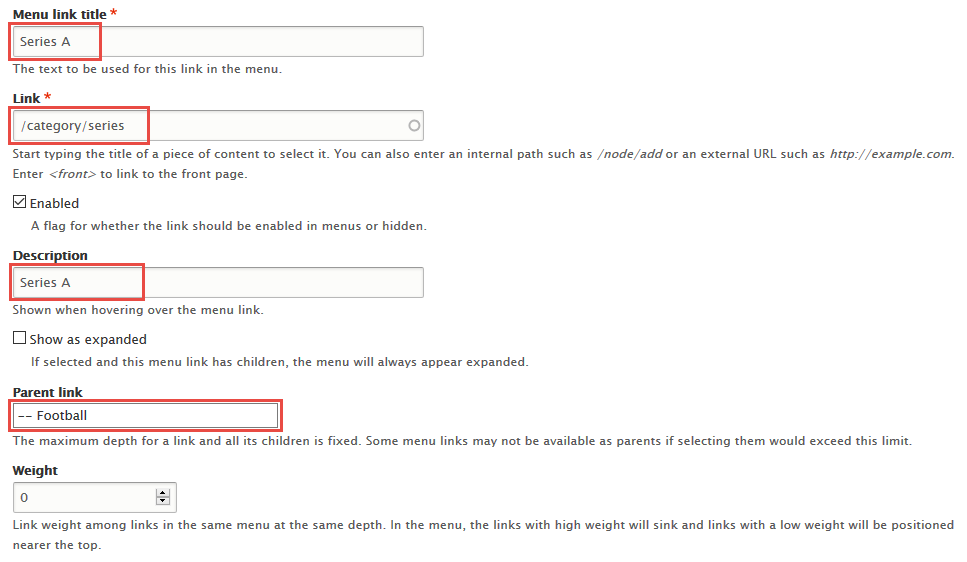
Find Add link button , then click add Series A menu item
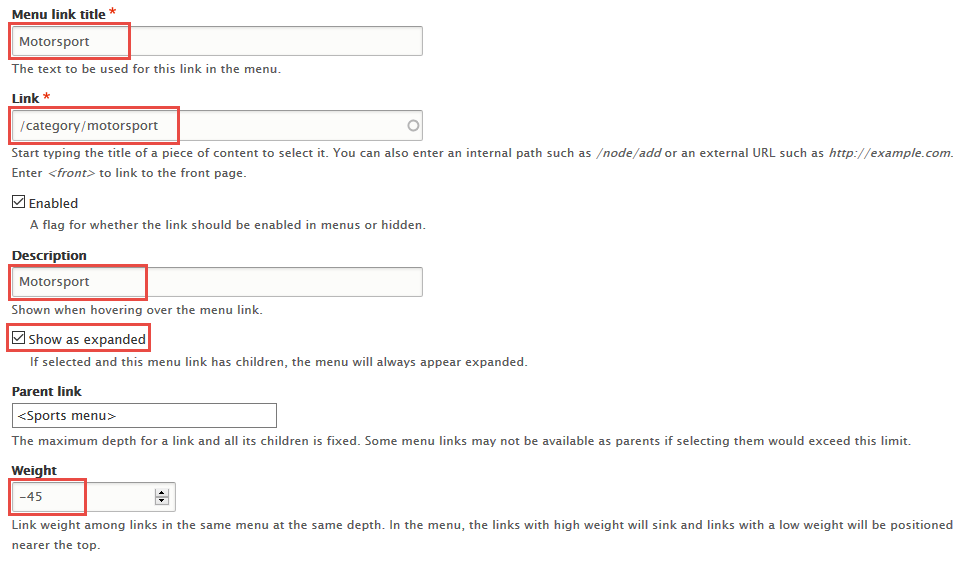
Find Add link button , then click add Motorsport menu item
Find Add link button , then click add Cricket menu item
Find Add link button , then click add County Cricket menu item
Find Add link button , then click add Cricket AM menu item
Find Add link button , then click add Indian Premier League menu item
Find Add link button , then click add Ashes menu item
Find Add link button , then click add International Cricket menu item
Find Add link button , then click add Rugby Union menu item
Find Add link button , then click add Aviva Premiership menu item
Find Add link button , then click add British and Irish Lions menu item
Find Add link button , then click add Heineken Cup menu item
Find Add link button , then click add Rugby League News menu item
Find Add link button , then click add Rugby Live on Sky menu item
Find Add link button , then click add Rugby Worldcup menu item
Find Add link button , then click add Skiing menu item
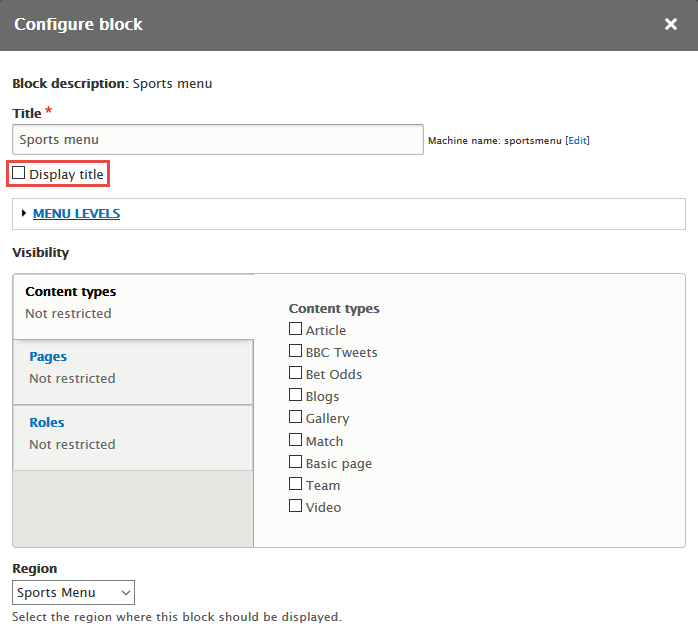
2. Configure Sport menu block
Step 1: Navigate to Structure > Block layout
Step 2: At Sports Menu block, click Place block link.
Step 3: Find Sports menu click Place block link, set following properties
Step 4: Click Save block button.
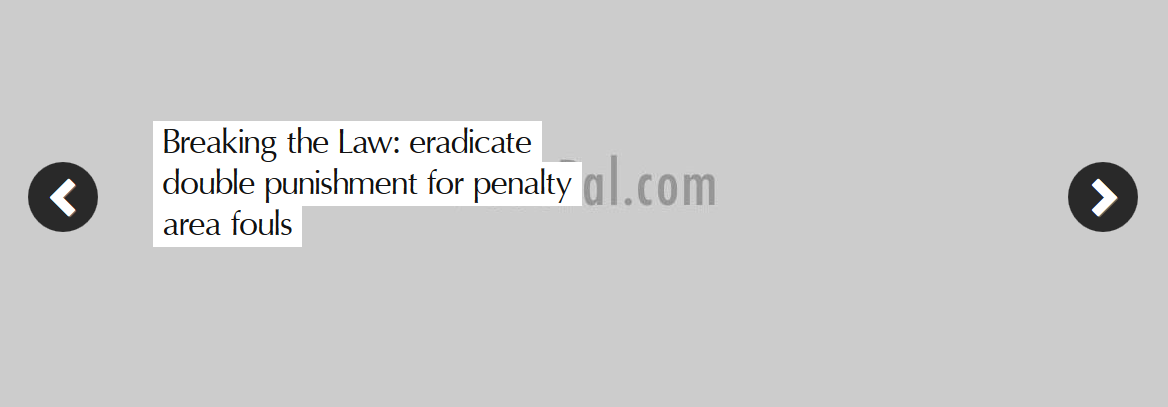
SlideShow
Front end Display
1. Create SlideShow view
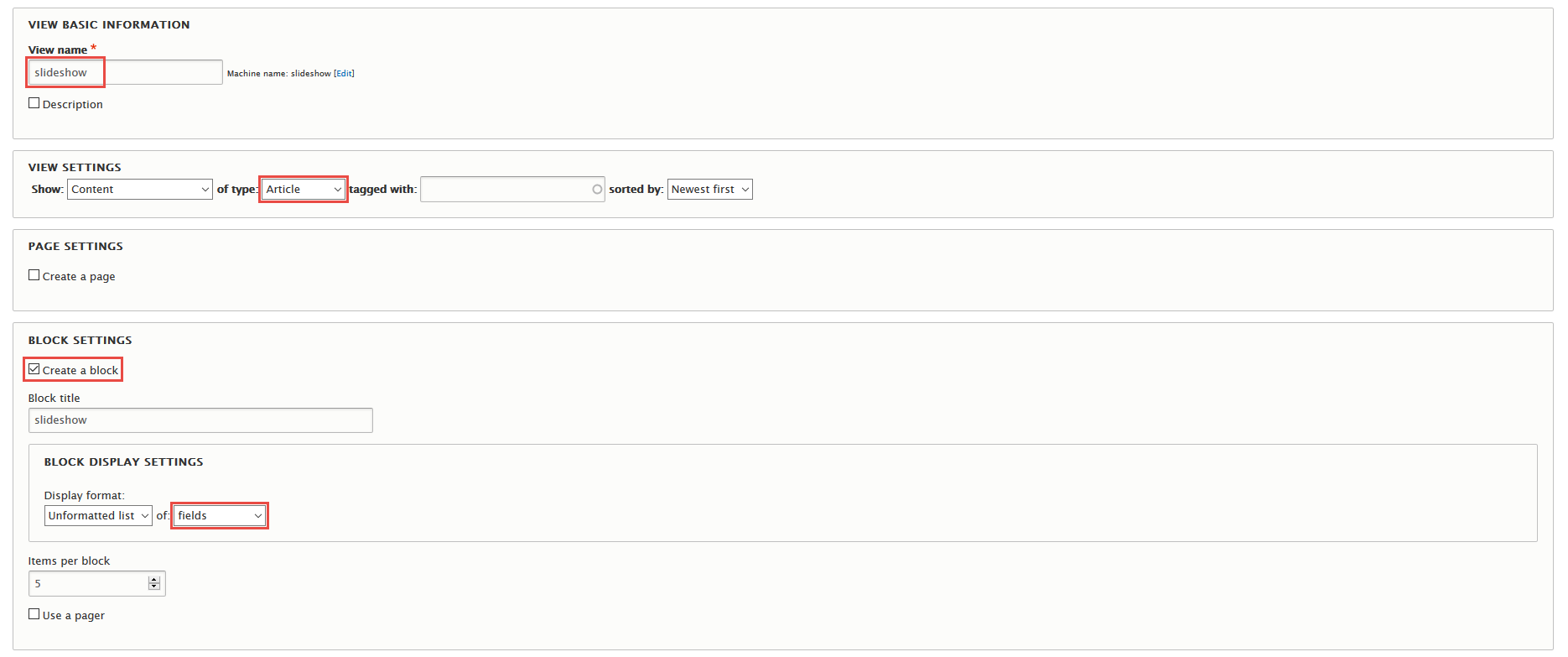
Step 1: Navigate to Structure > Views, click Add views link, Create SlideShow view with following properties:
Step 2: Click Continue & edit button and set following properties:
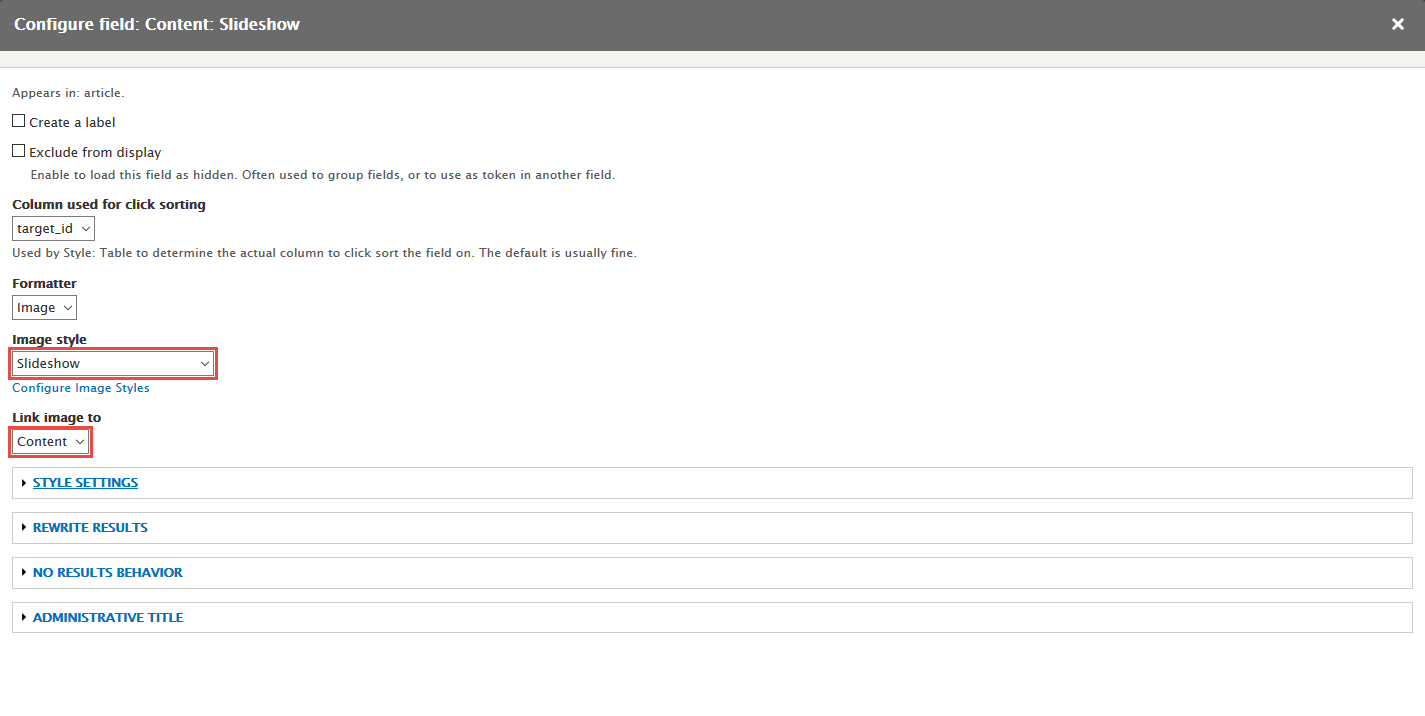
Step 3: At FIELDS area, click Add button to add fields: Content: Slideshow field and set following properties:
Step 4: Set properties for Content: Slideshow
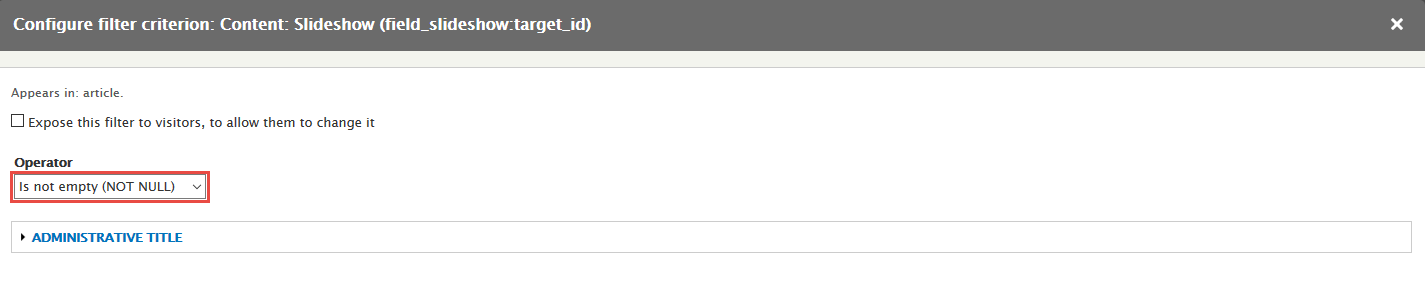
Step 5: At FILTER CRITERIA area, click Add button and add file Slideshow (field_slideshow:target_id)
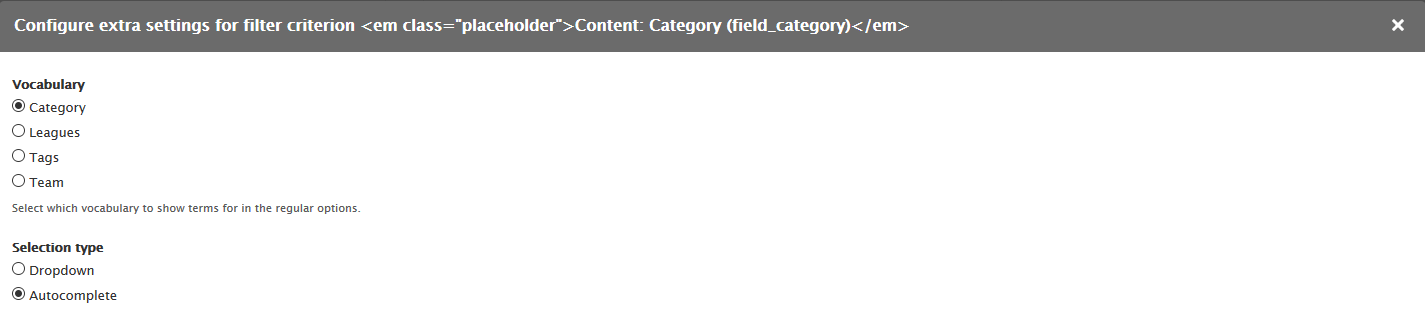
Step 6: Set properties for Slideshow (field_slideshow:target_id)
Step 7: At BLOCK SETTINGS > Block name area, set the following properties:
Step 8: Click Save button.
2. Configure SlideShow block
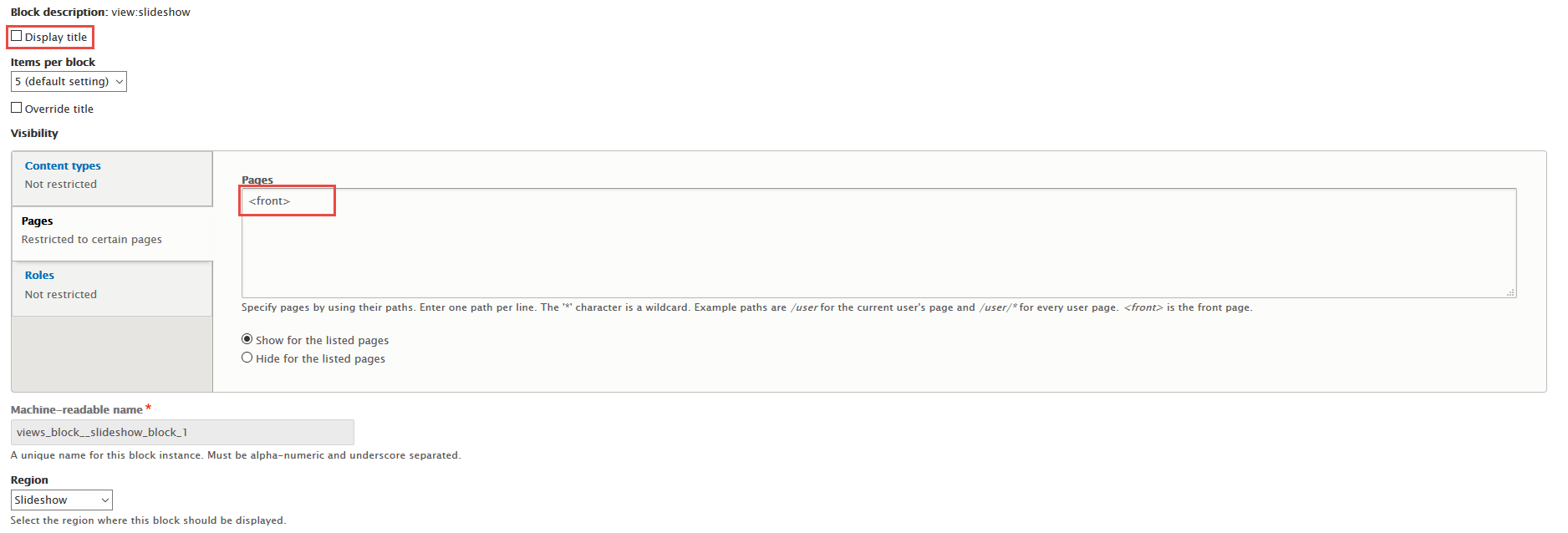
Step 1: Navigate to Structure > Block layout
Step 2: At Slideshow block, click Place block link.
Step 3: Find view:slideshow click Place block link, set following properties
Step 4: Click Save block button.
Frontpage view
1. Create Frontpage view
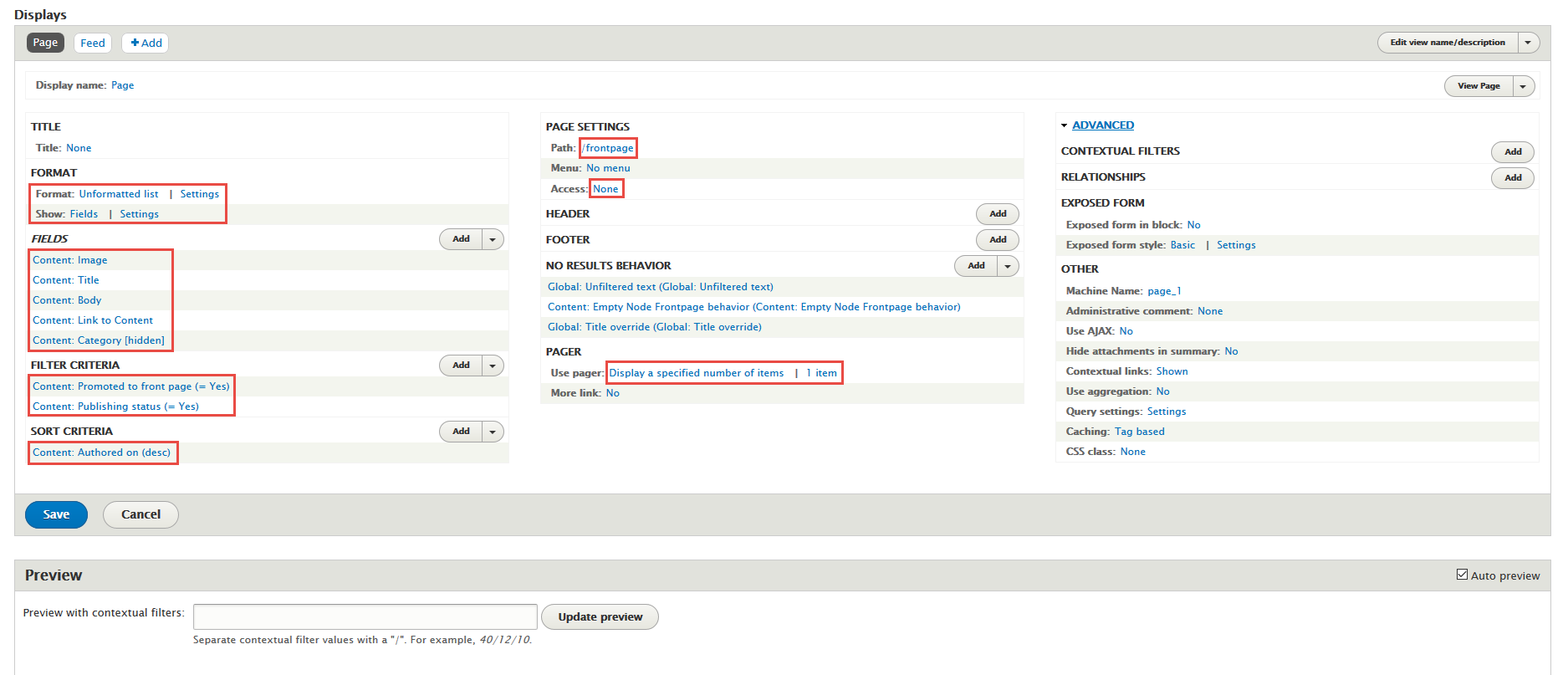
Step 1: Navigate to Structure > View ,find Frontpage view, click Enable button. Then click Edit button , find and click Page button and set following properties:
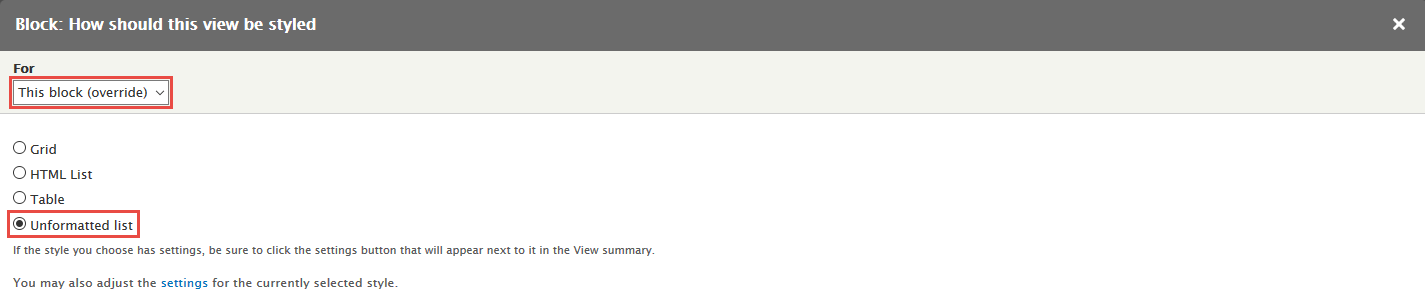
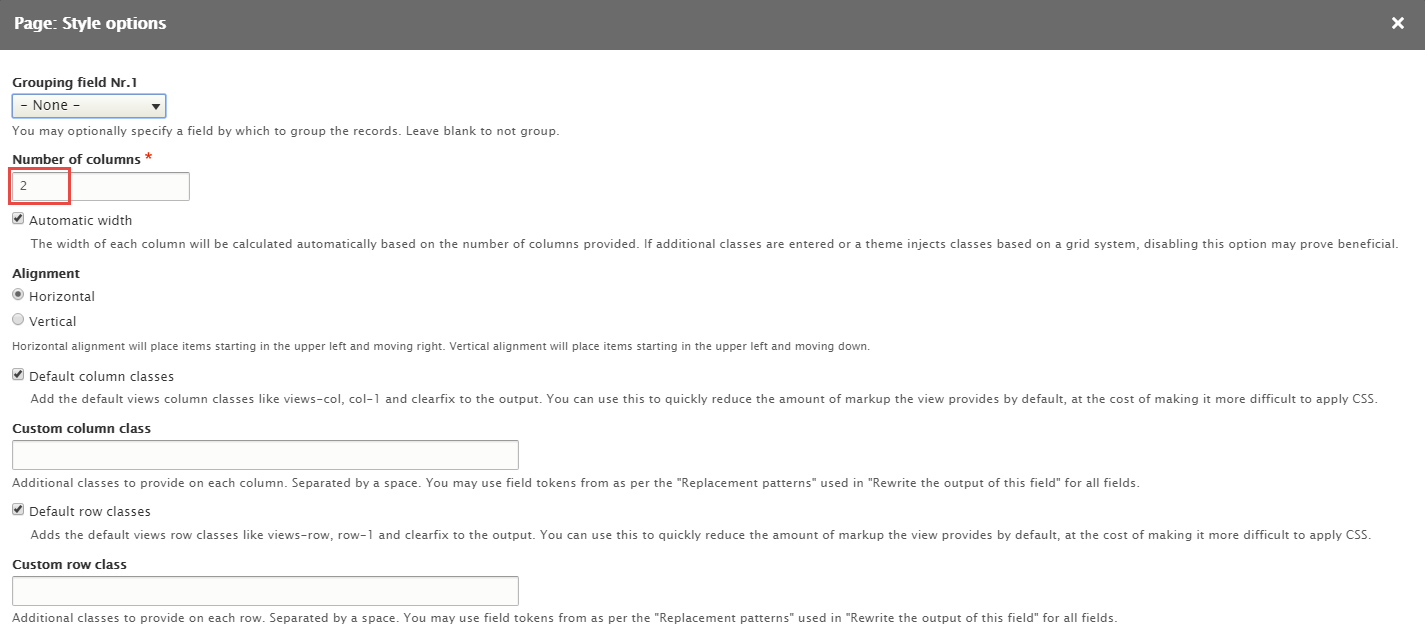
Step 2: At FORMAT Show area, click and set following properties:
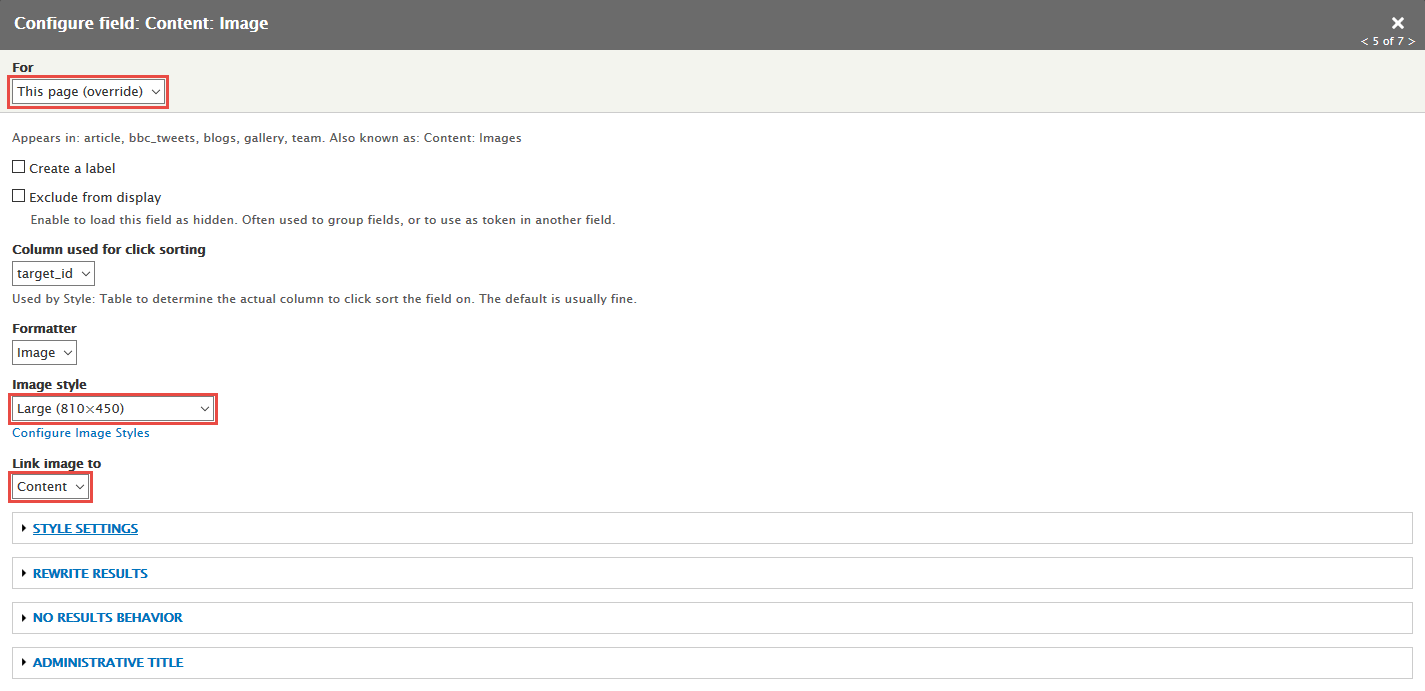
Step 3: In FIELDS area, click Add button to add fields: Content: Image, Content: Title, Content: Body, Content: Link to Content, Content: Category field and set following properties:
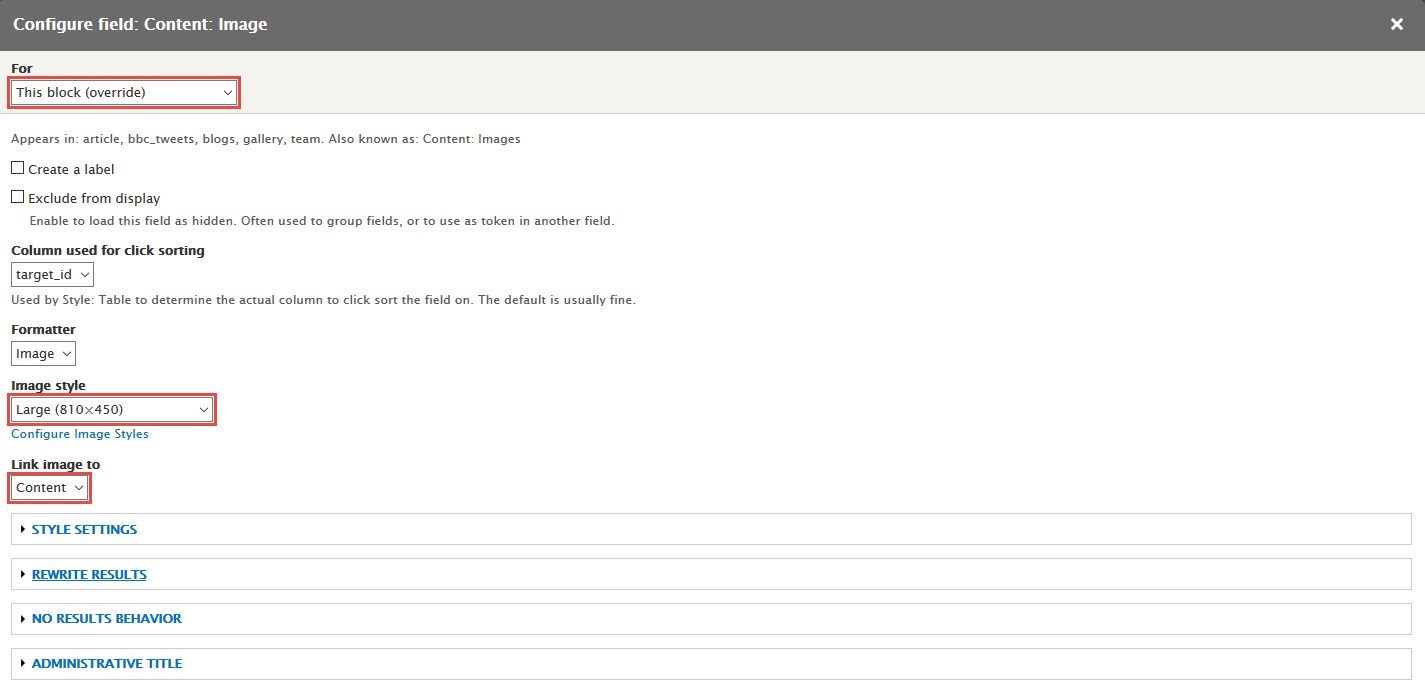
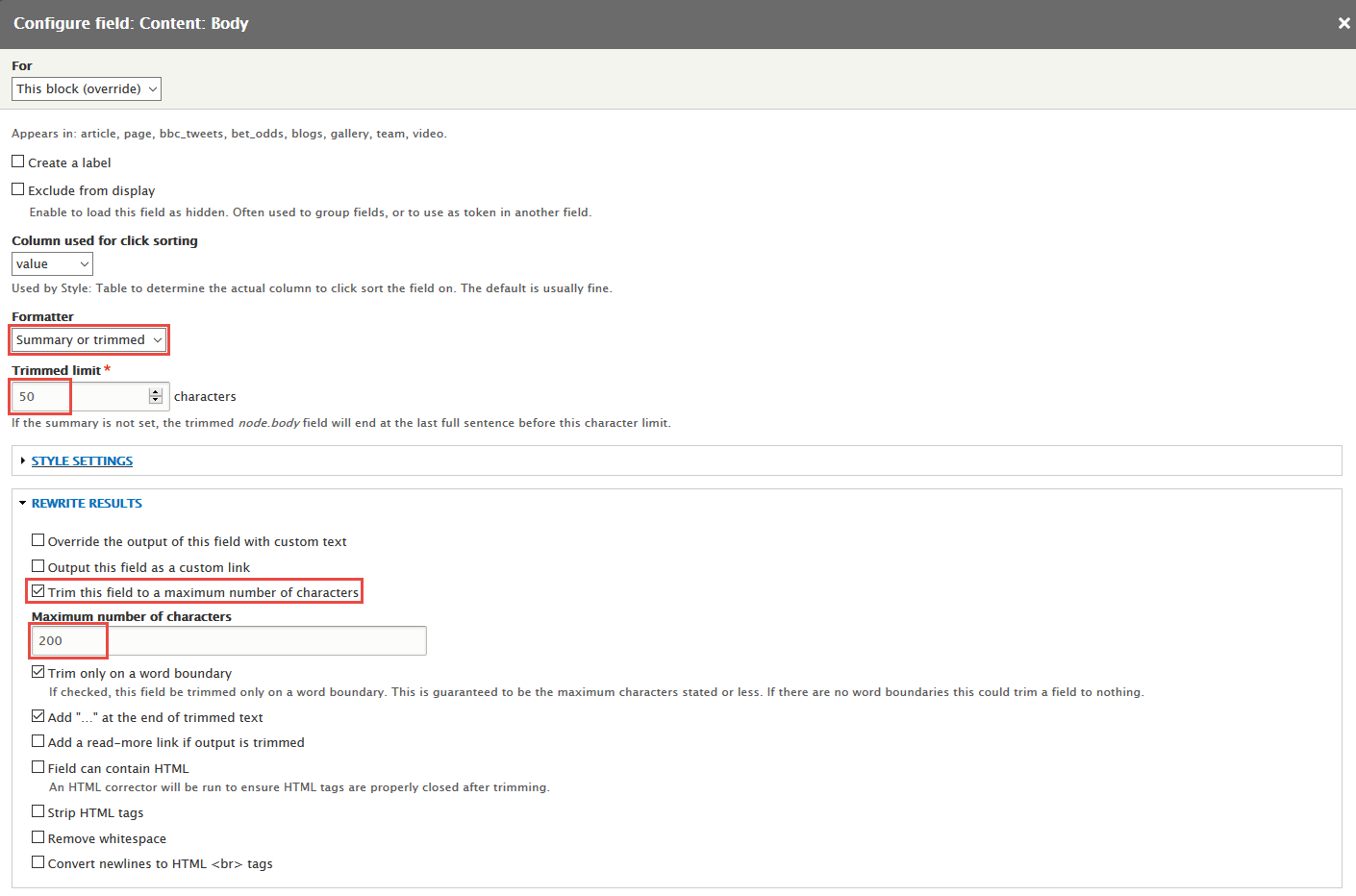
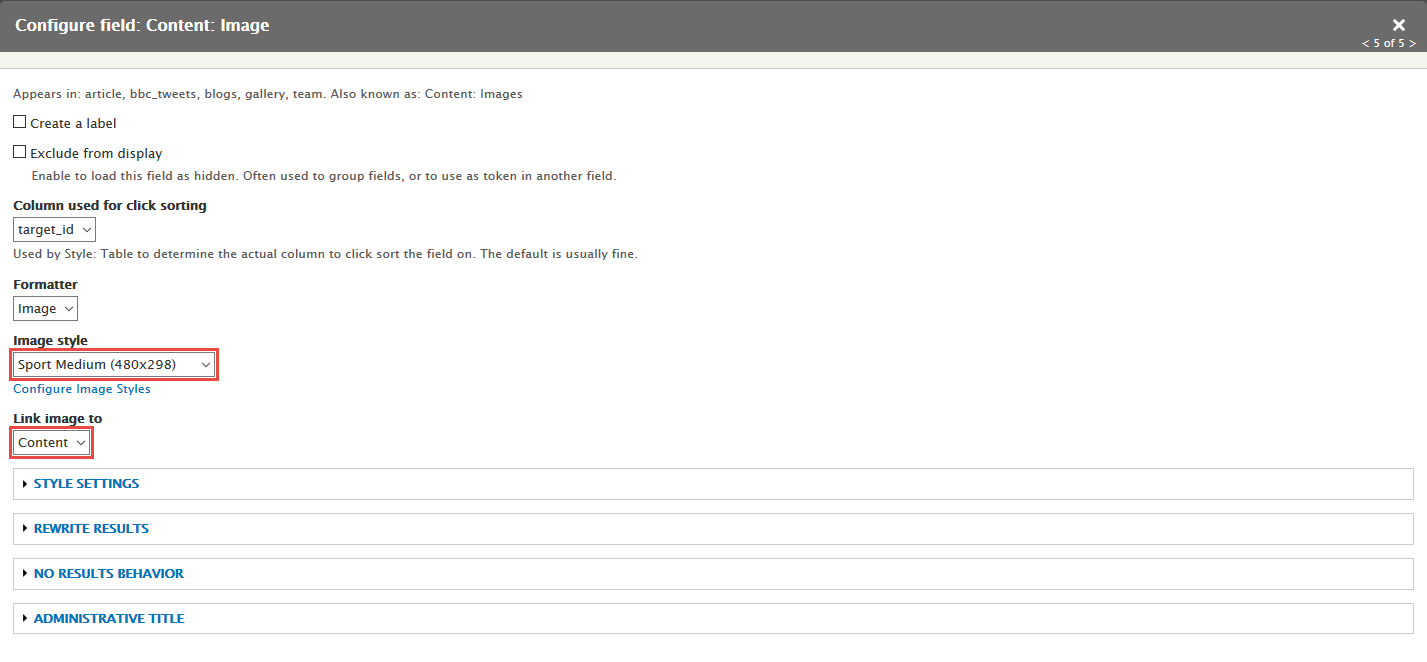
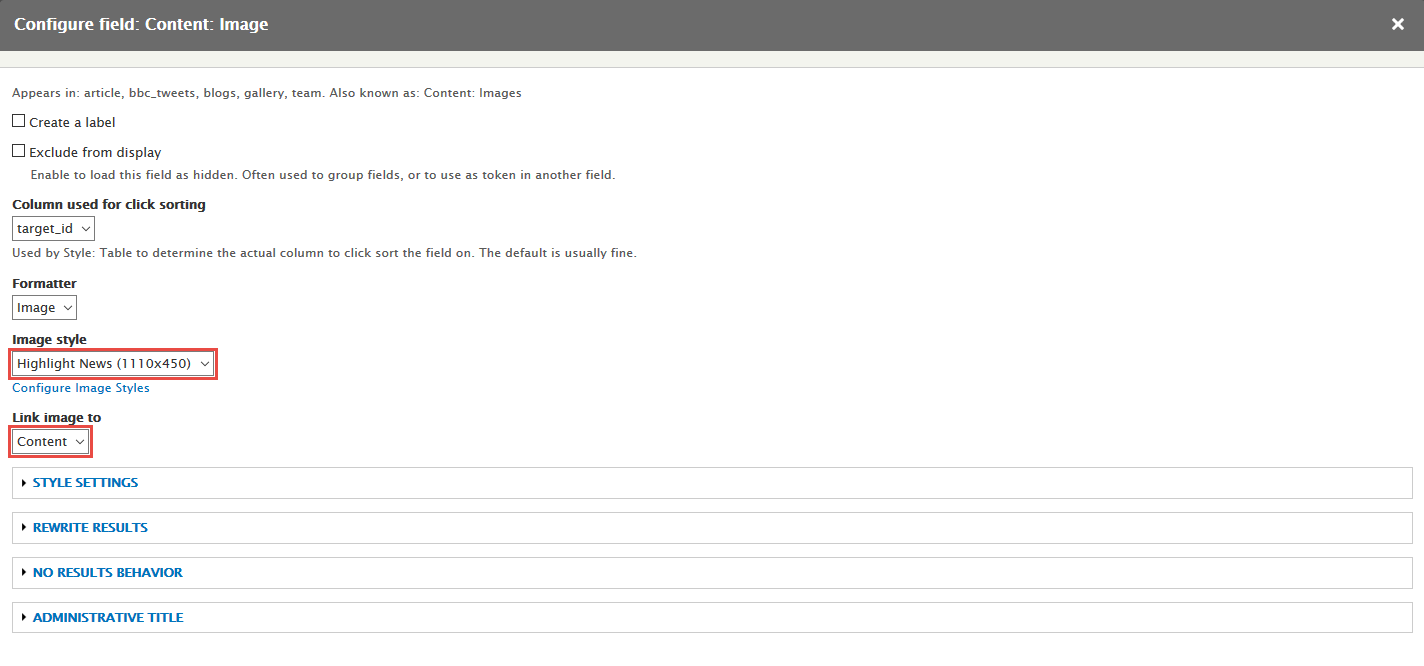
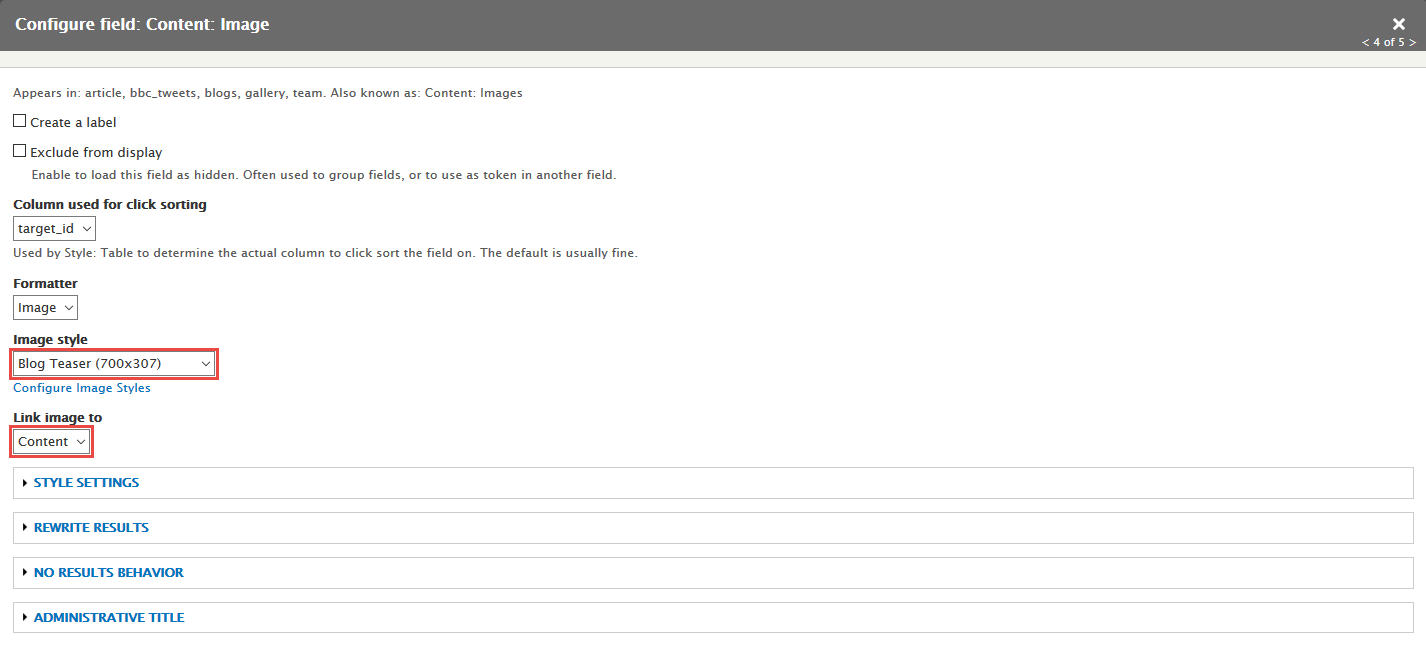
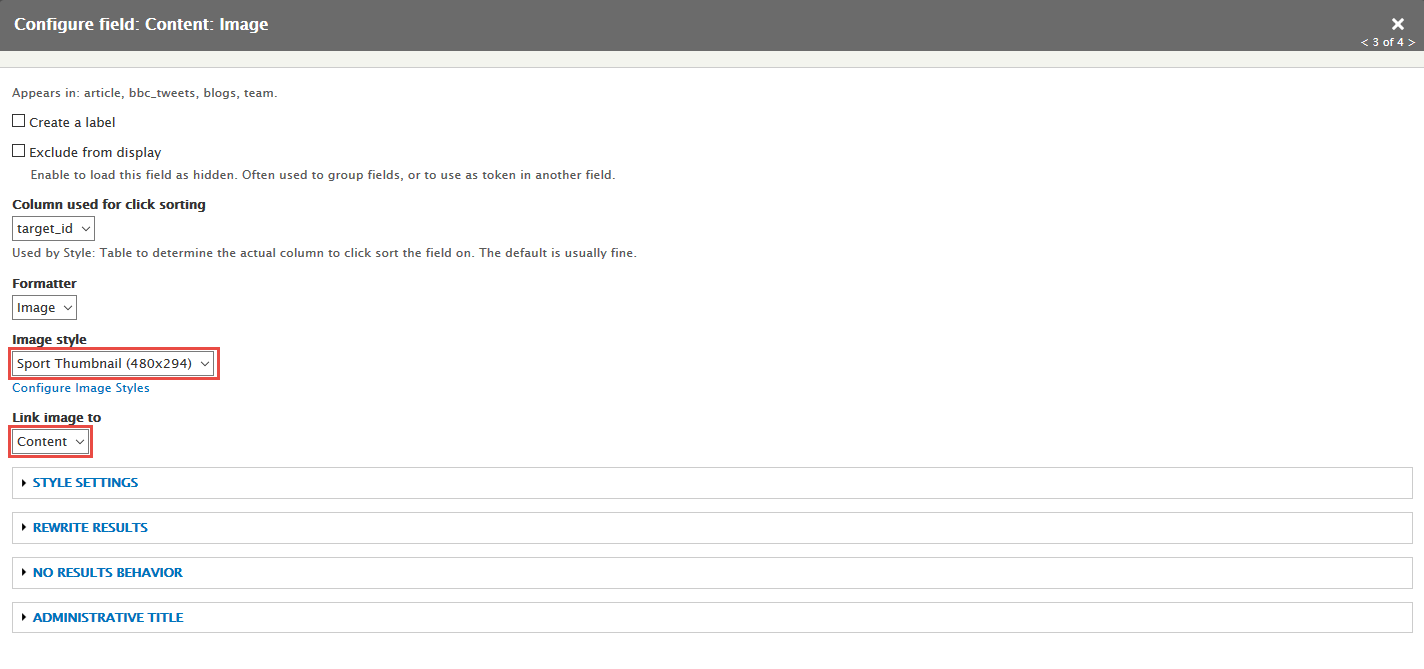
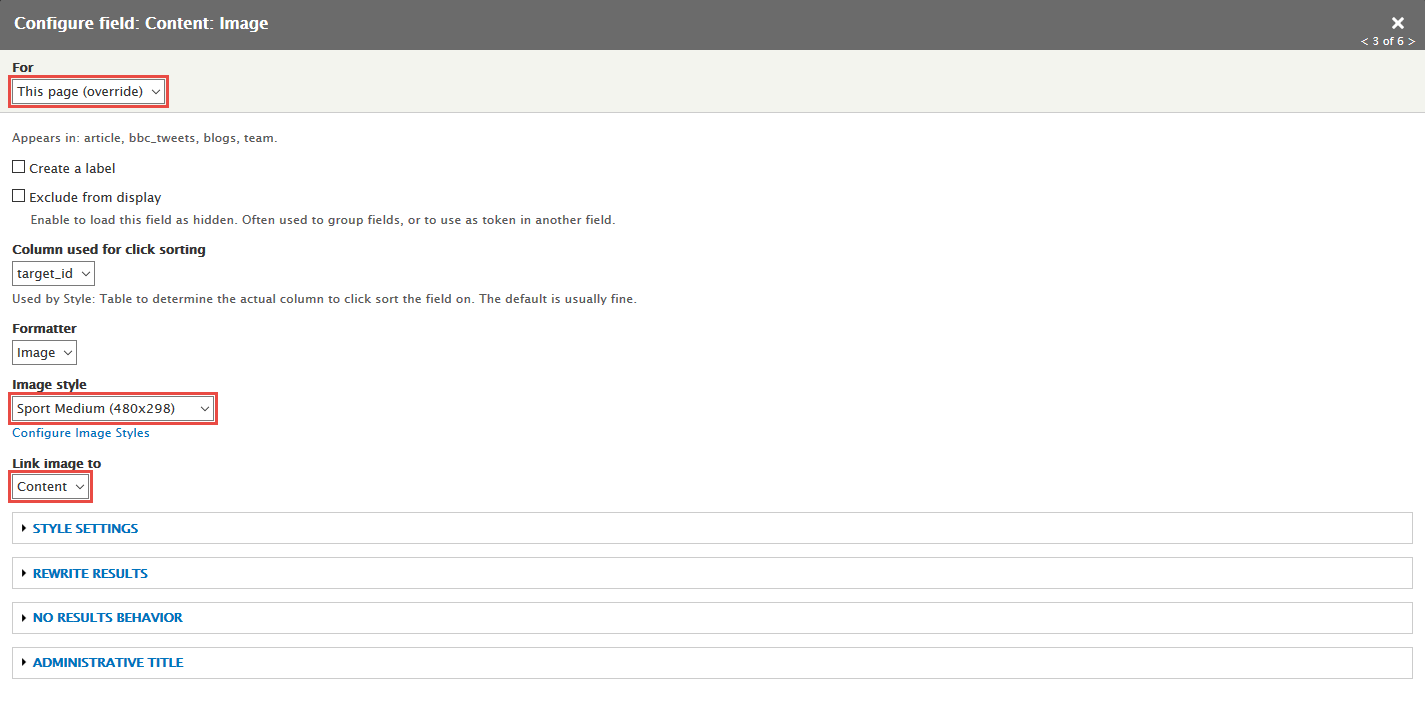
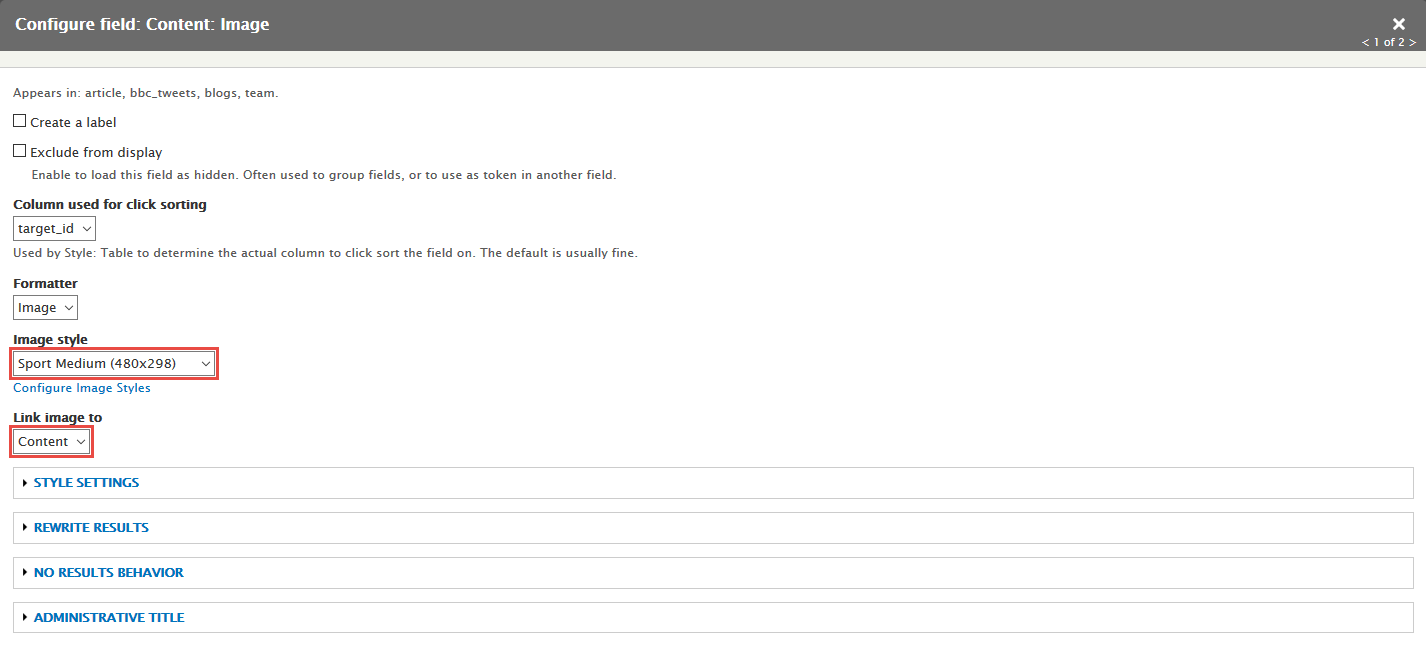
Step 4: Set properties for Content: Image
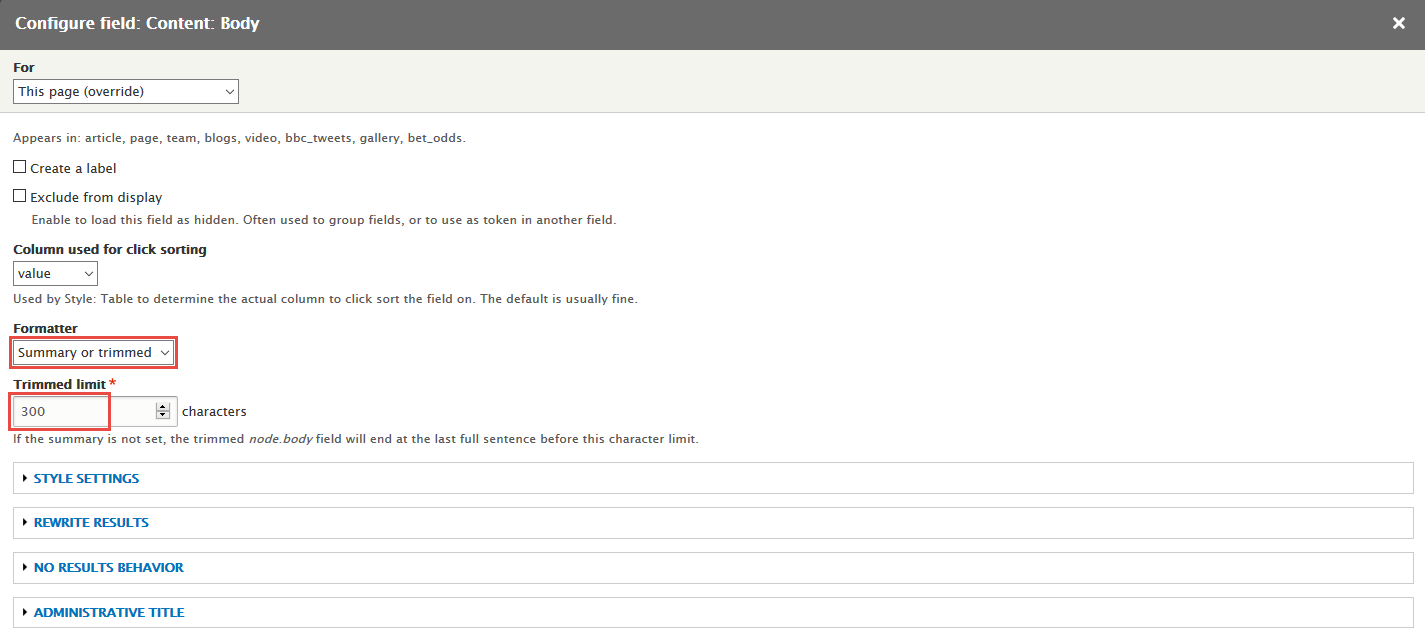
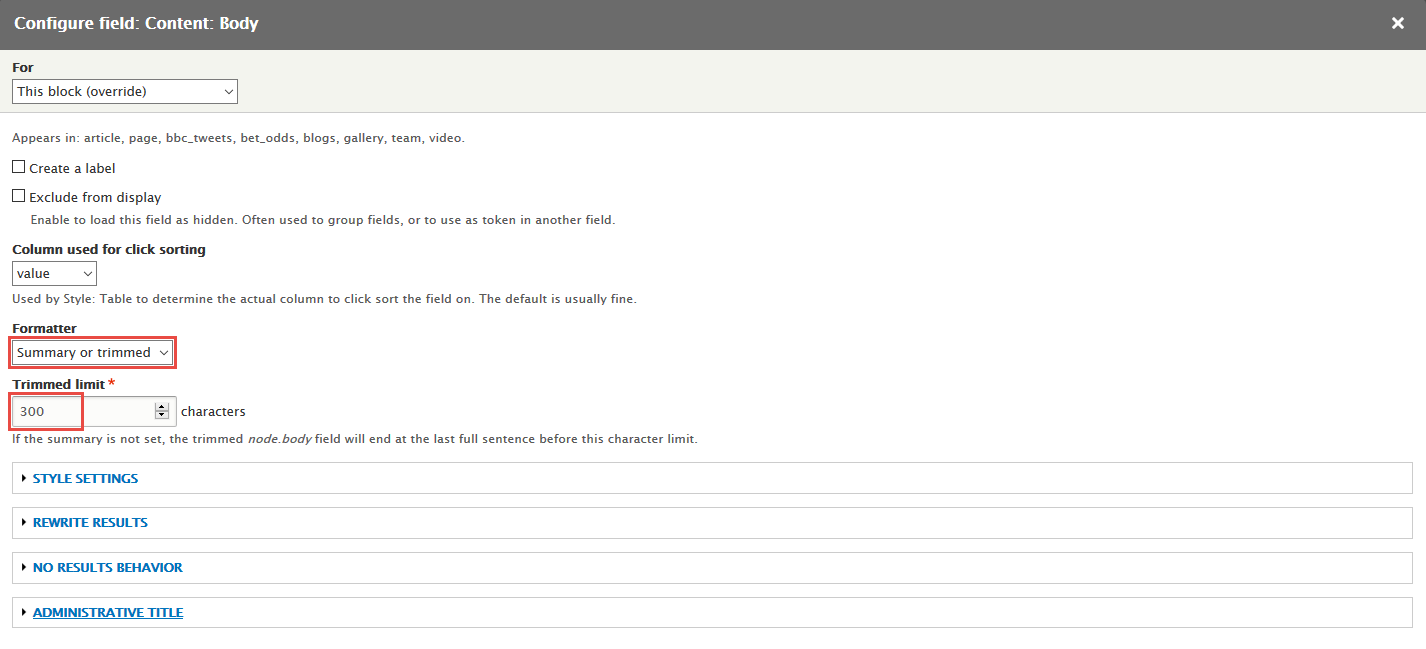
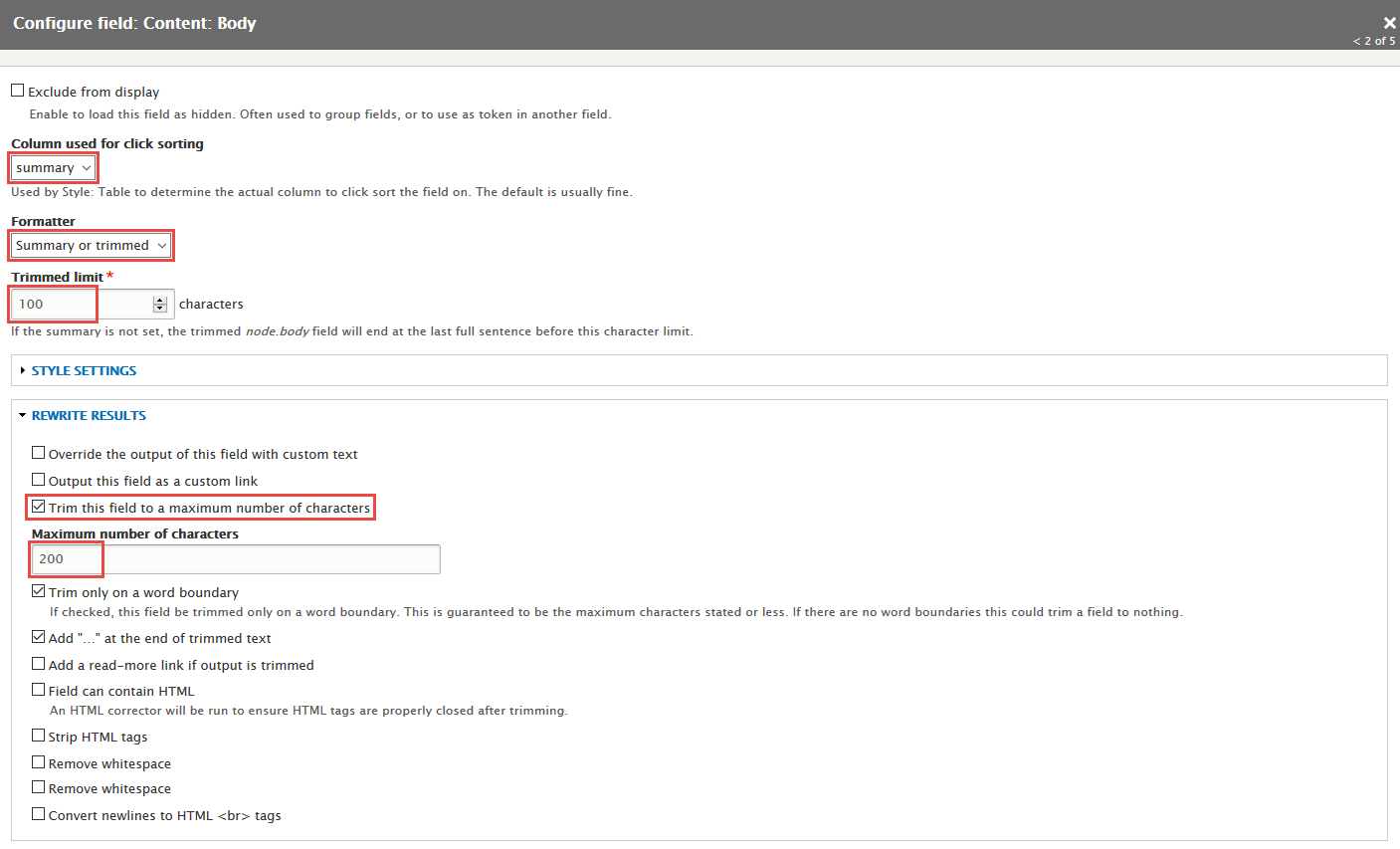
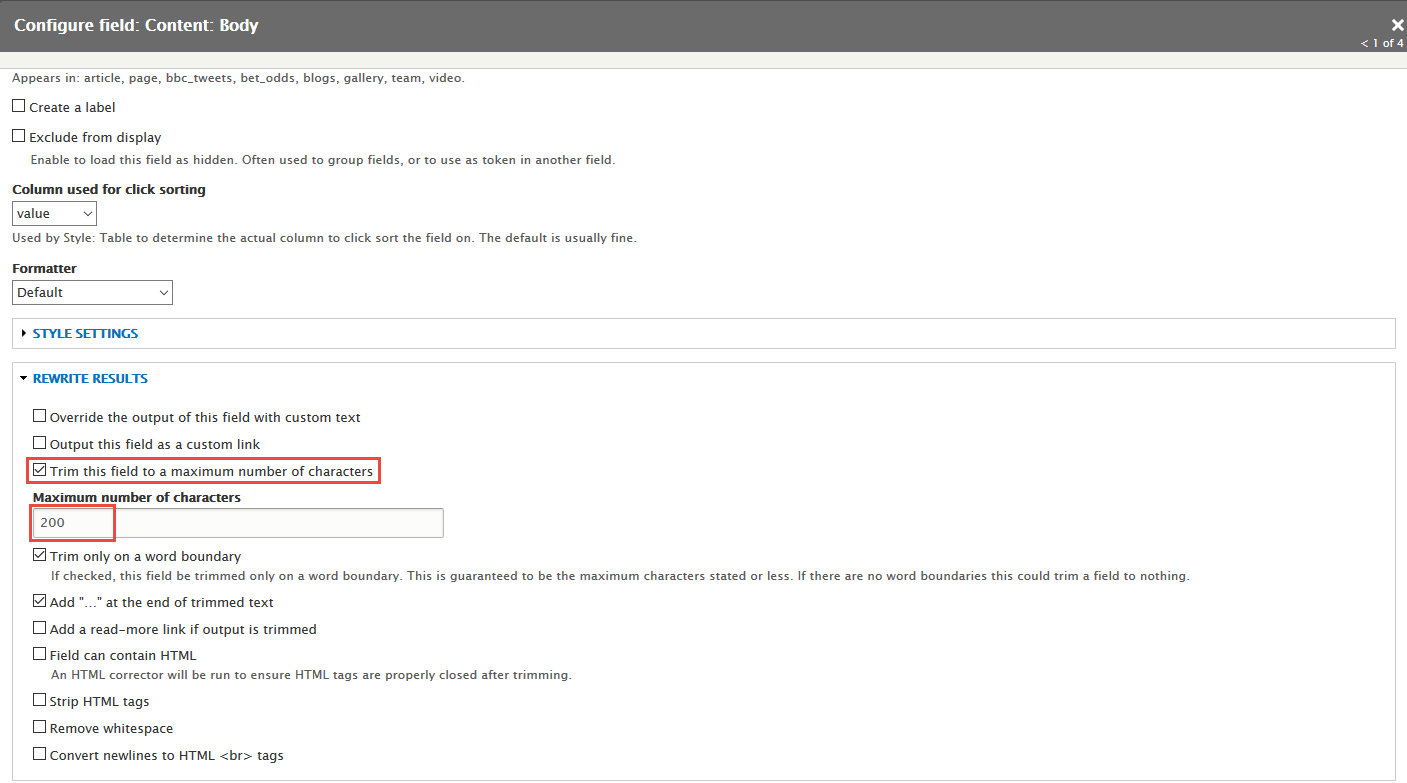
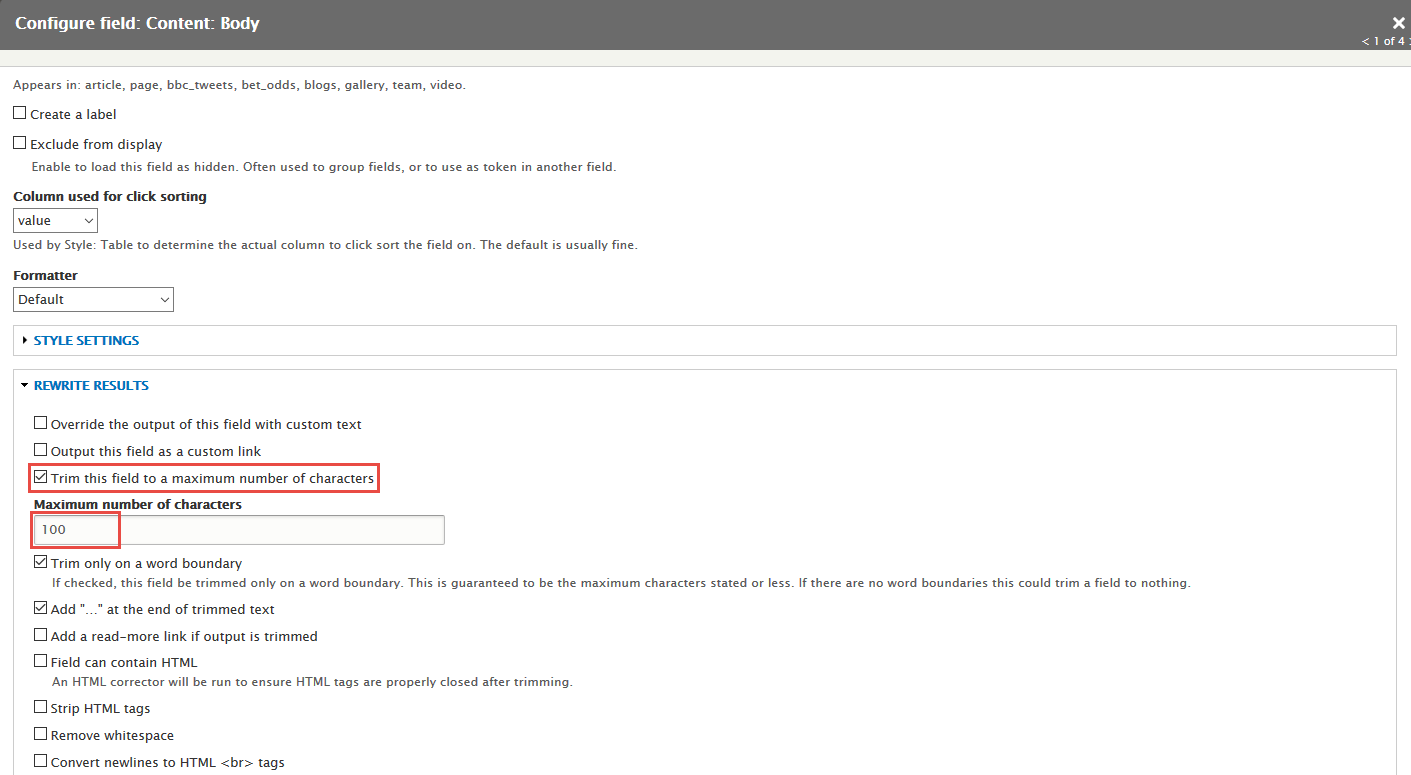
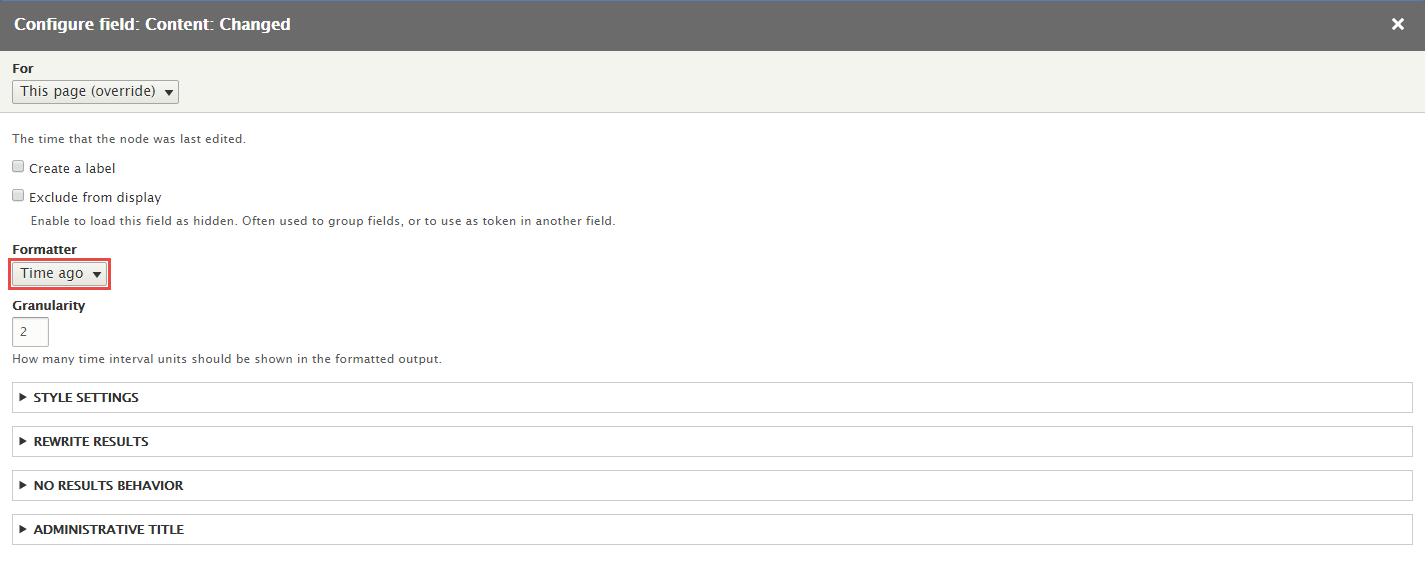
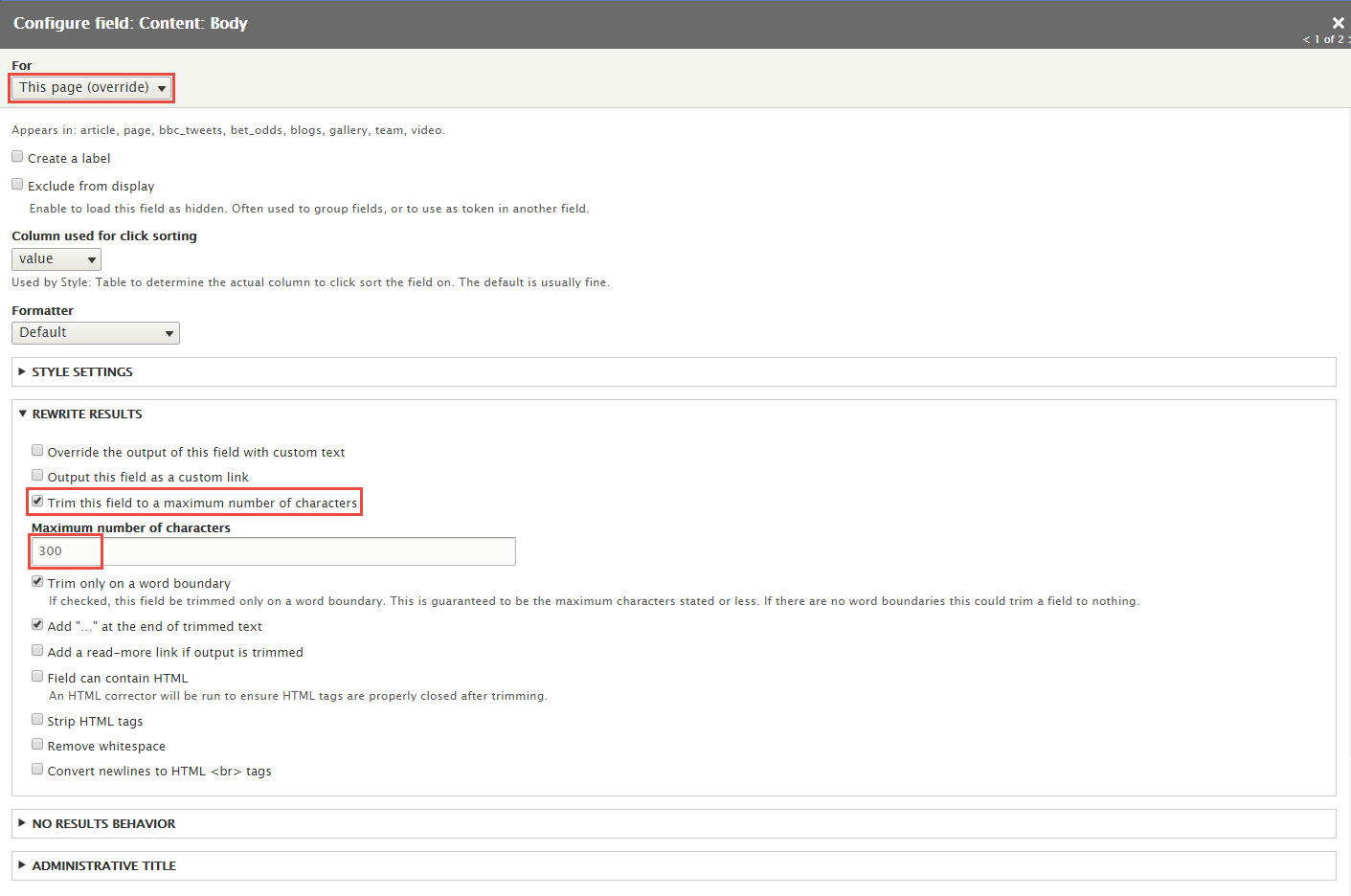
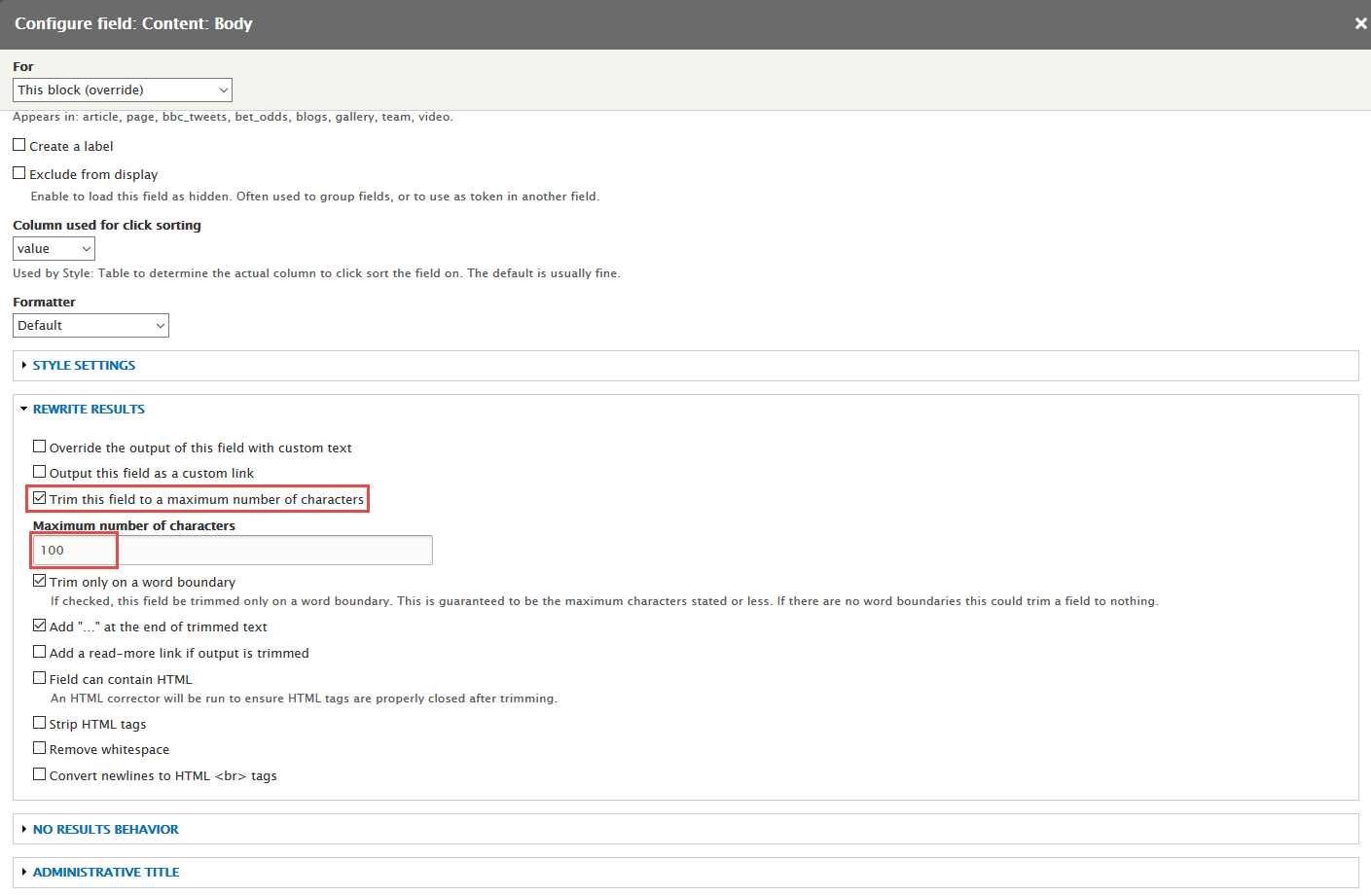
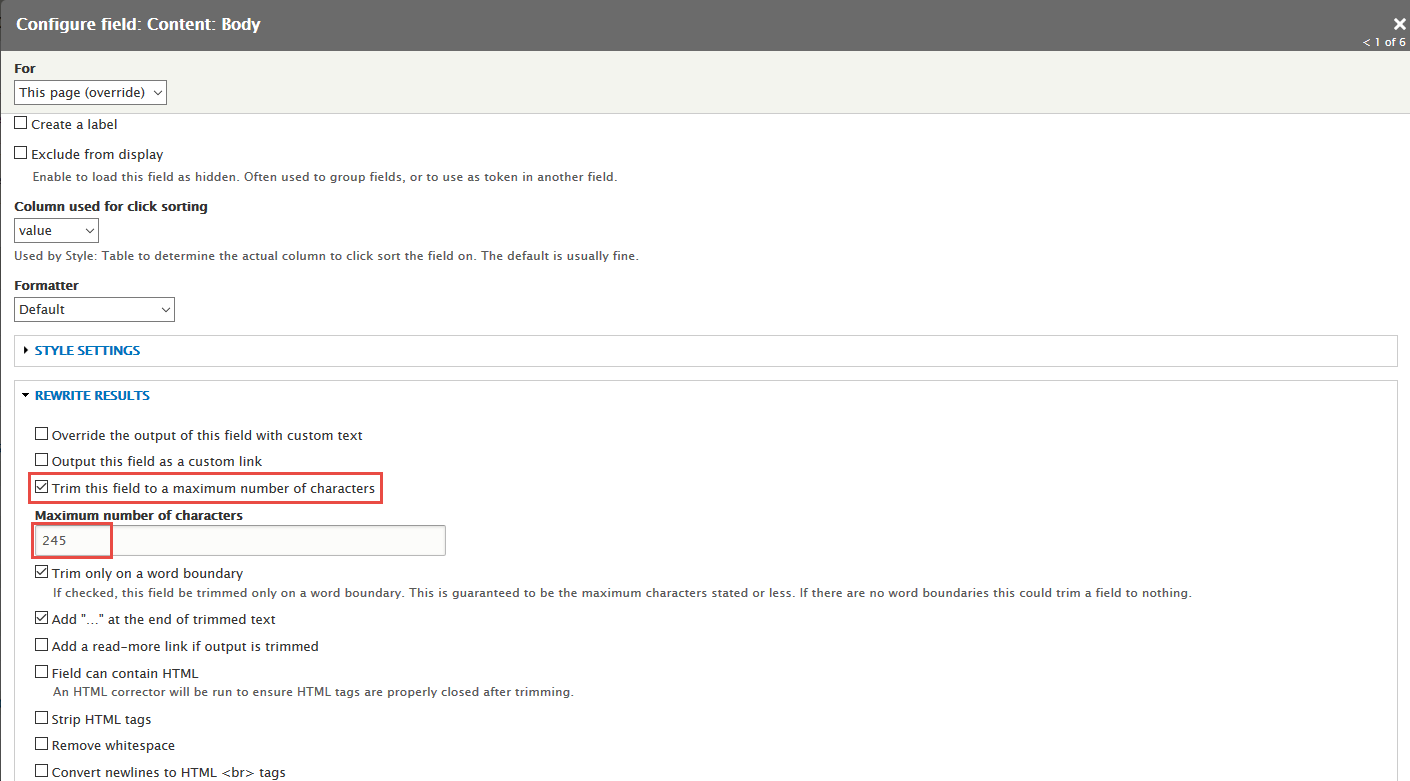
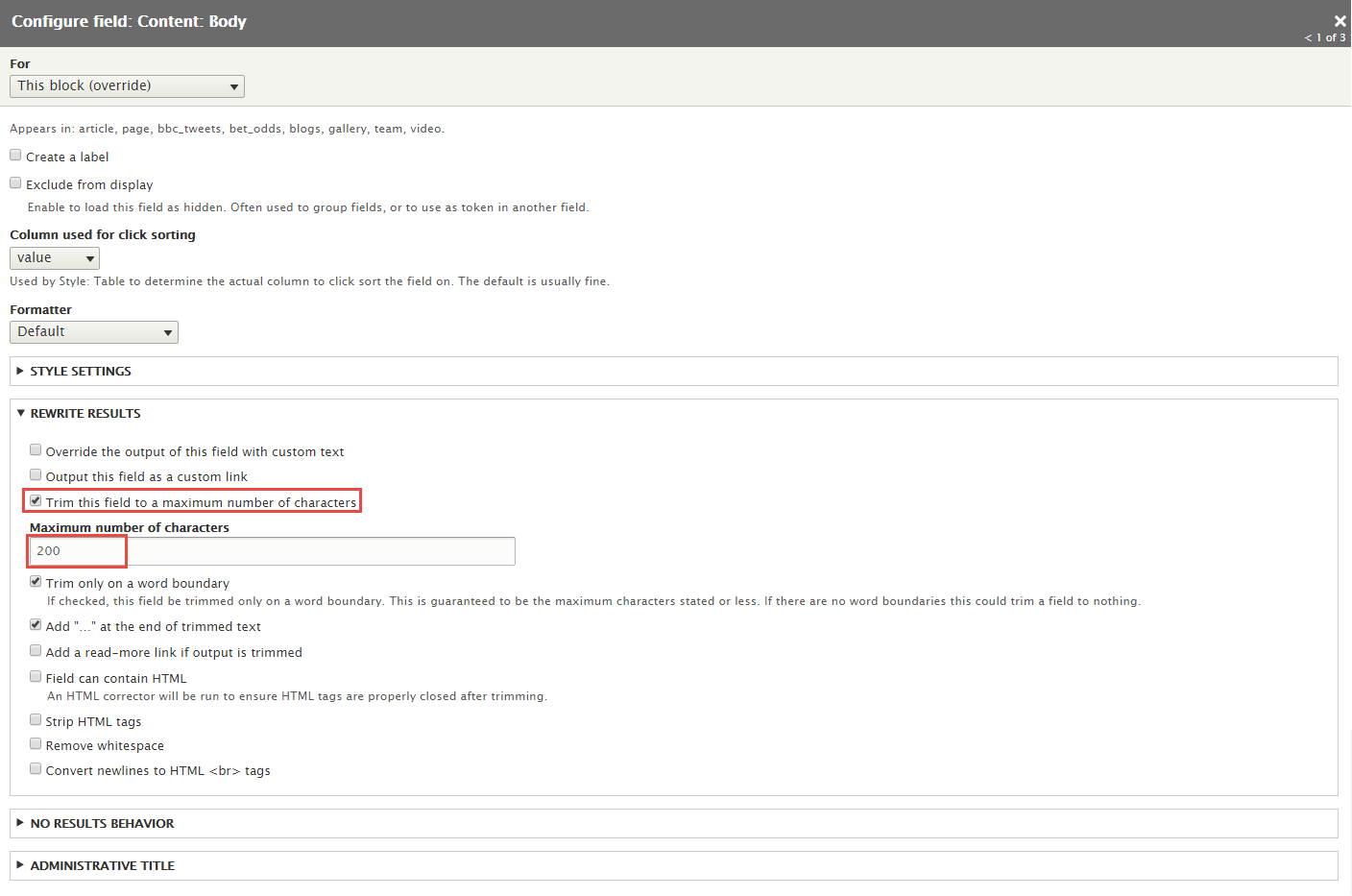
Step 5: Set properties for Content: Body
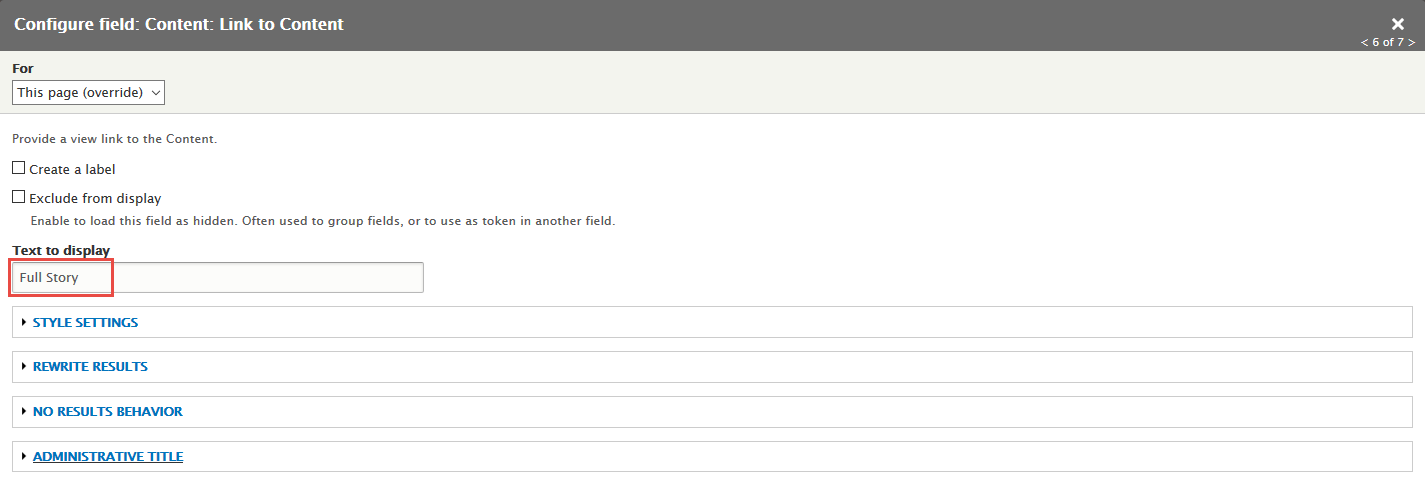
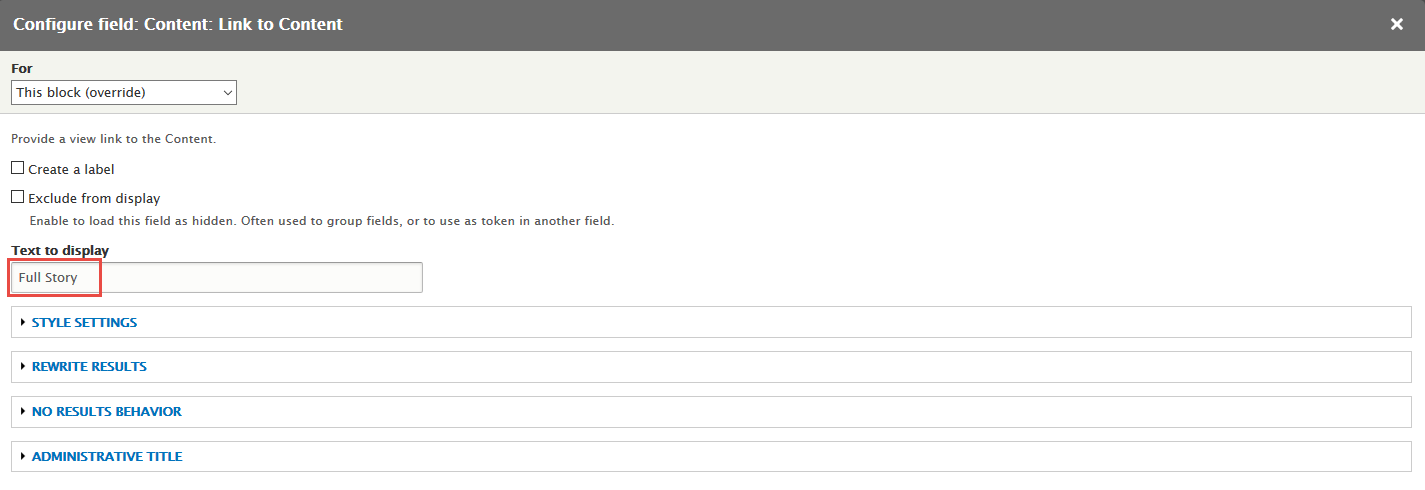
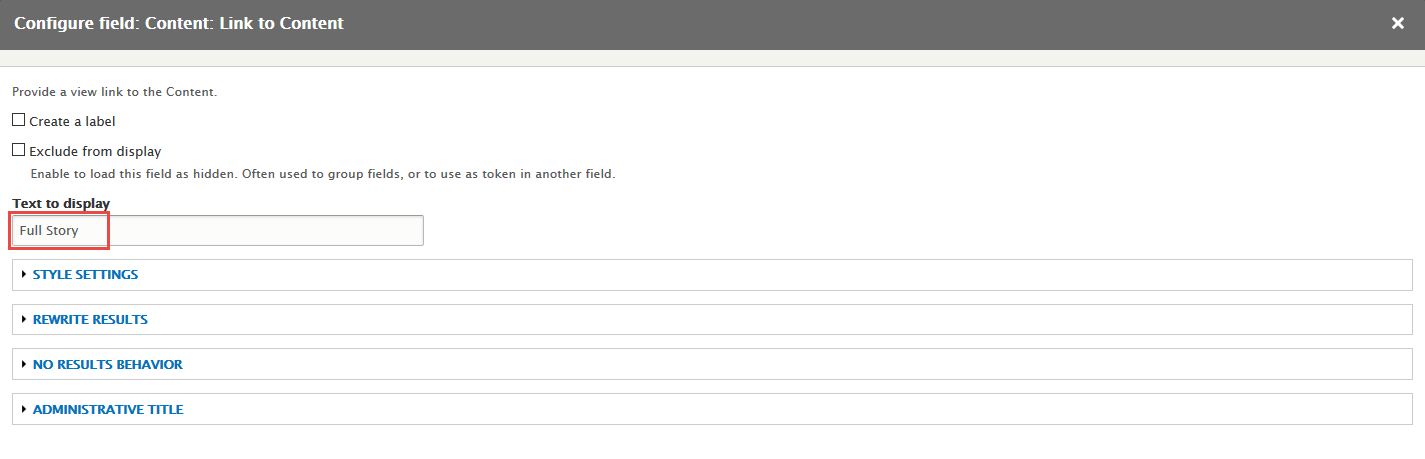
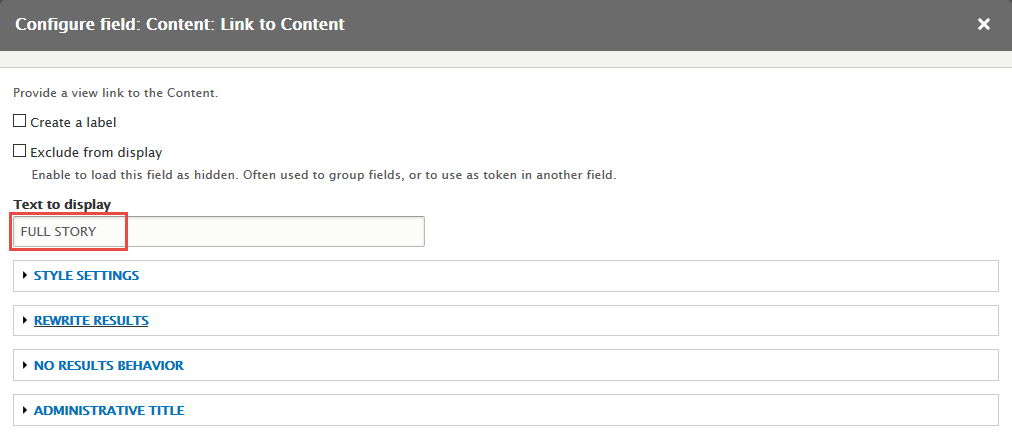
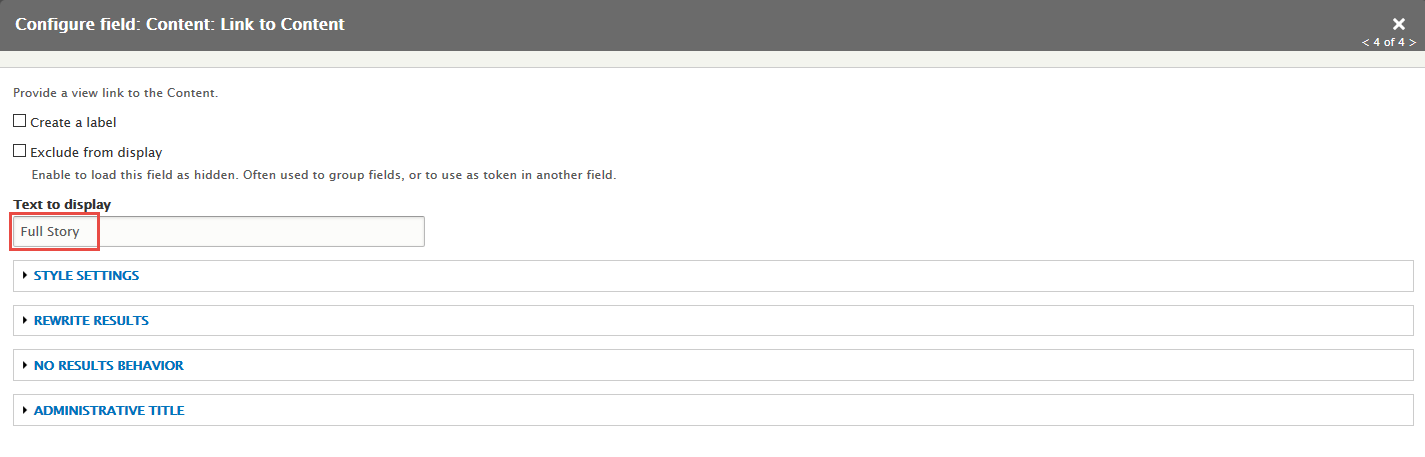
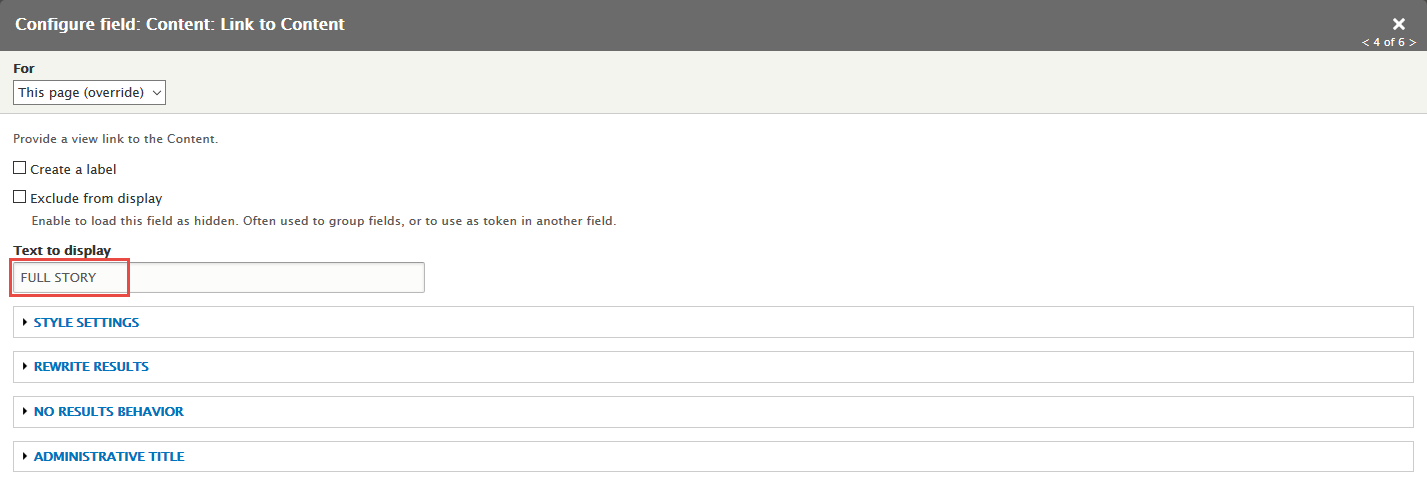
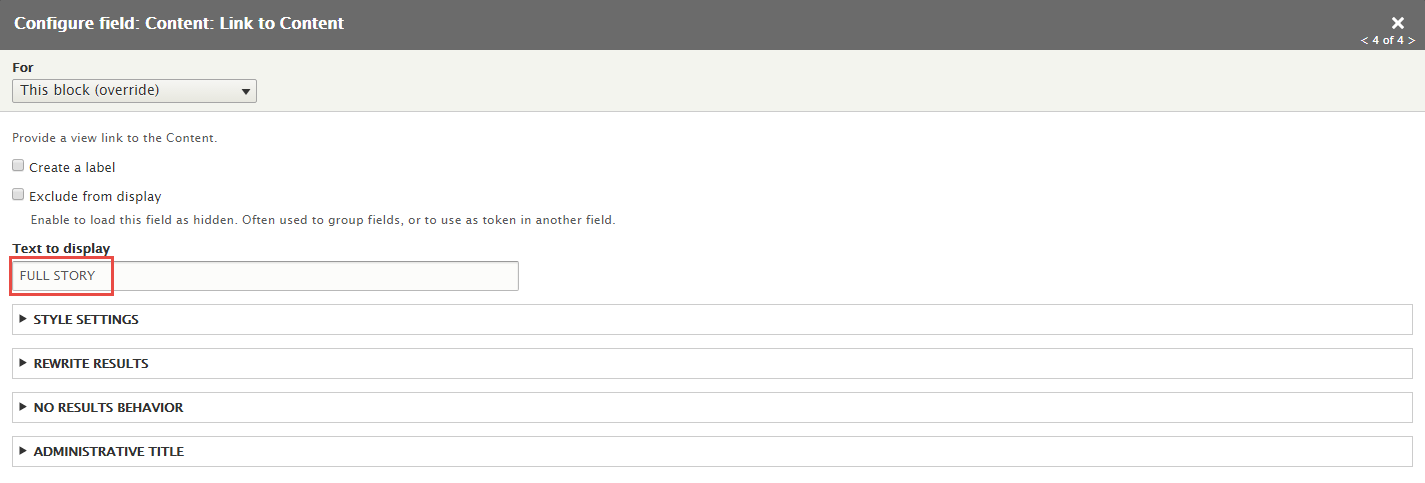
Step 6: Set properties for Content: Link to Content
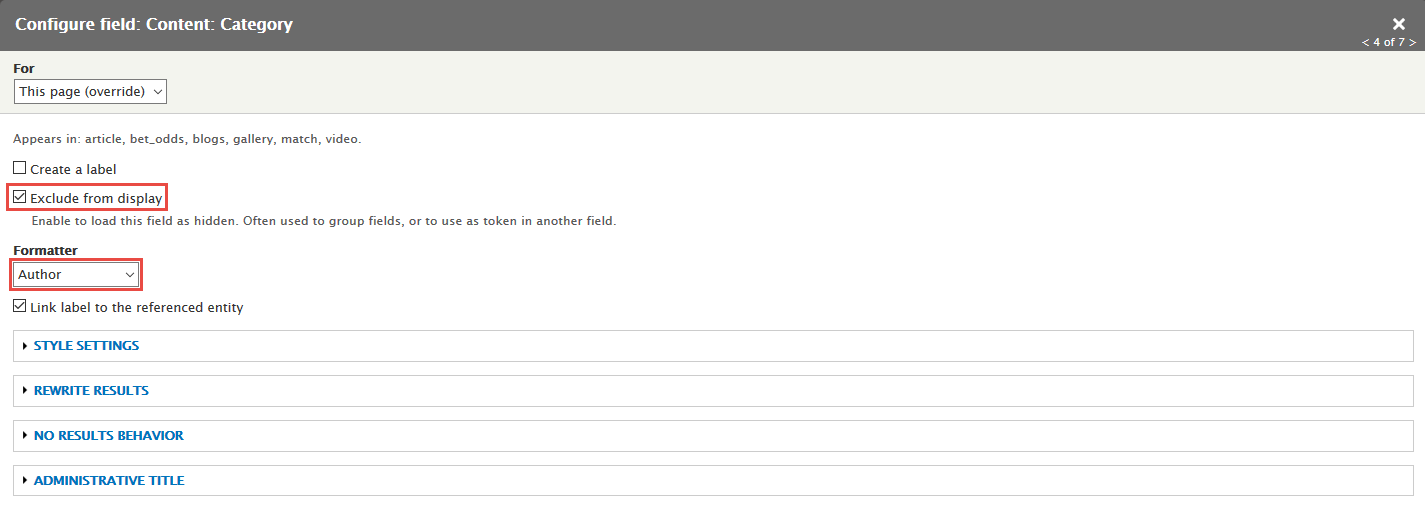
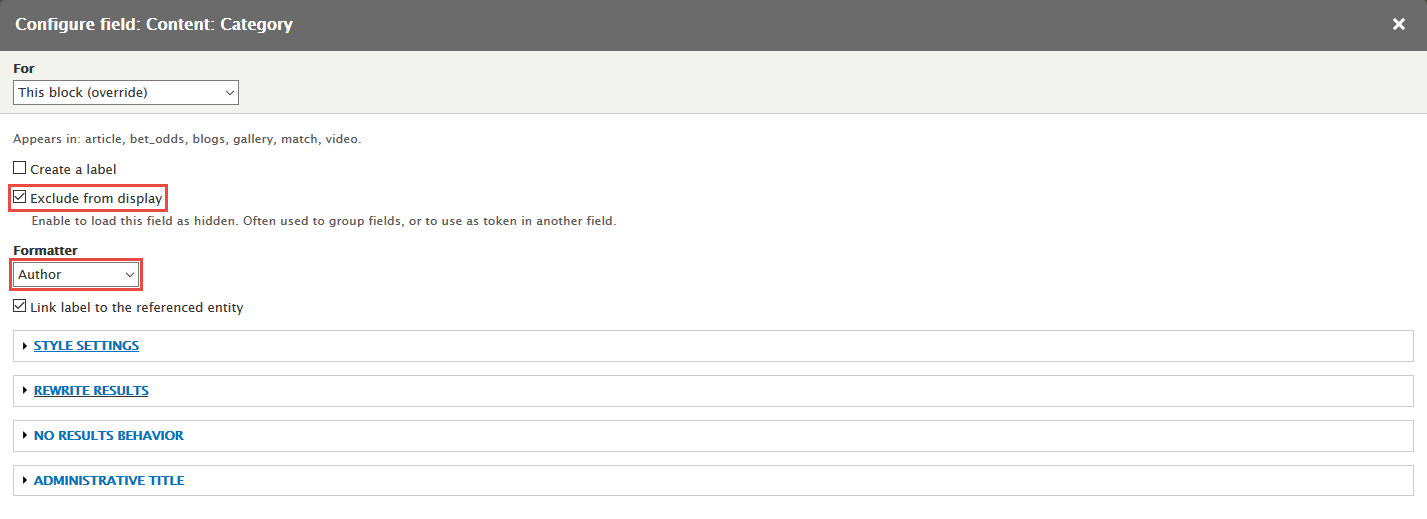
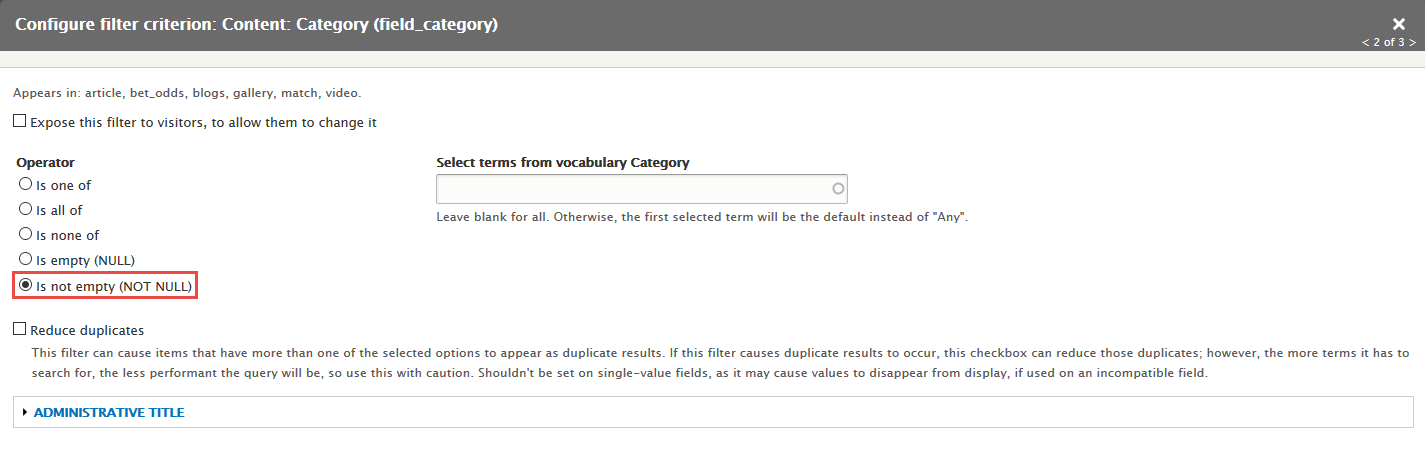
Step 7: Set properties for Content: Category
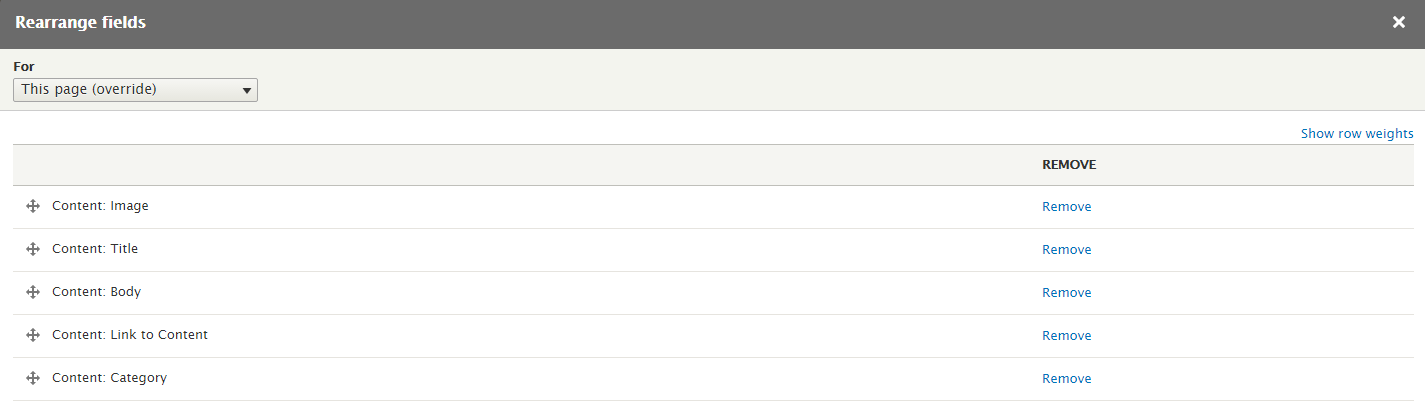
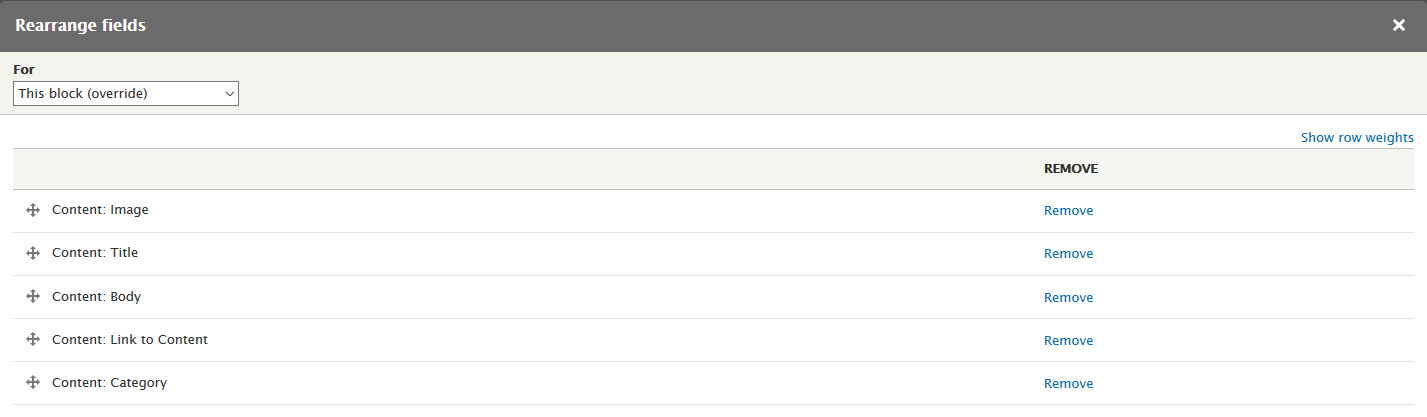
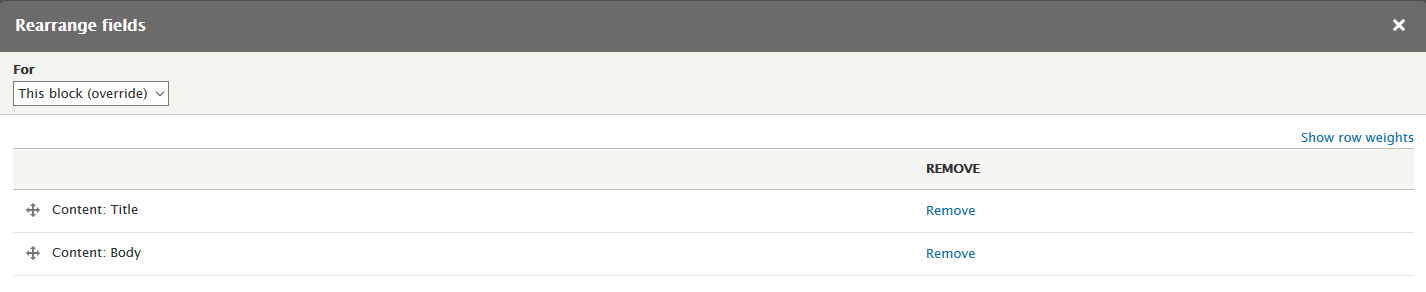
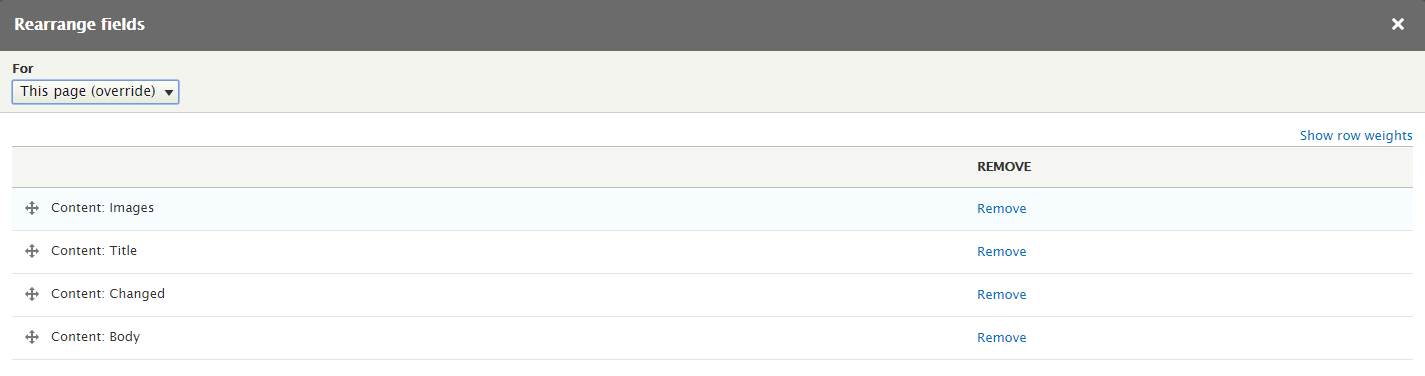
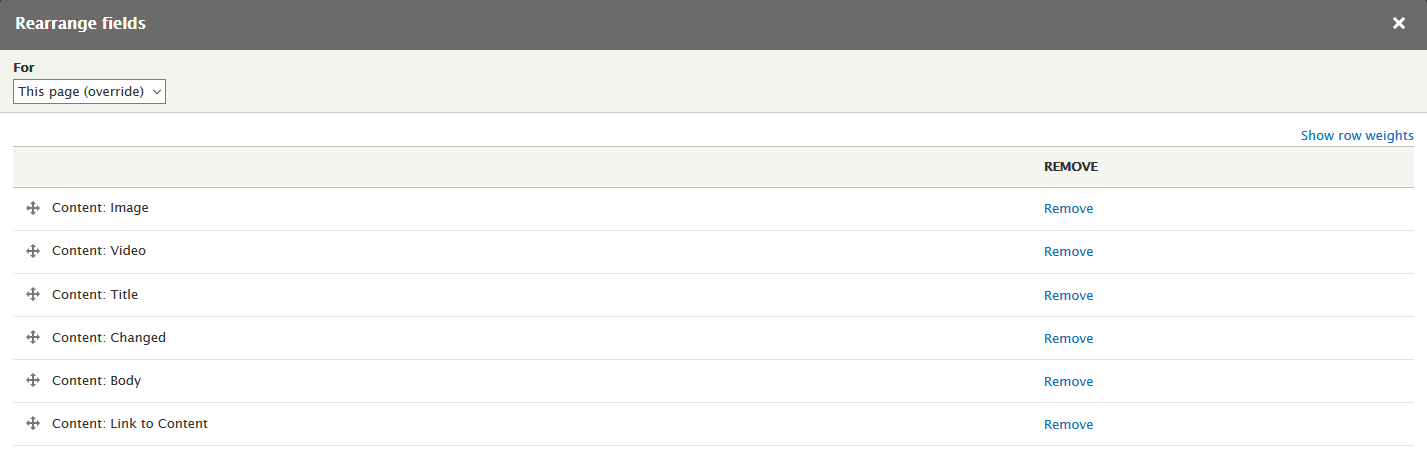
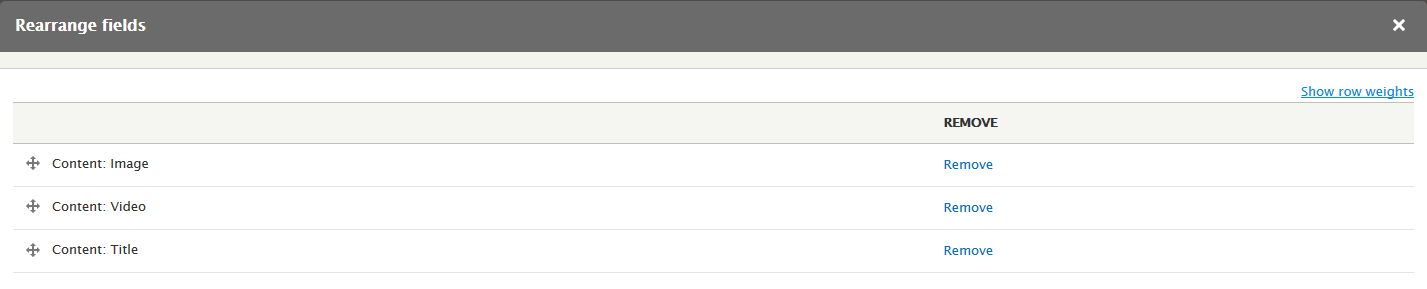
Step 8: At FIELDS area, click Rearrange button and set following arrange
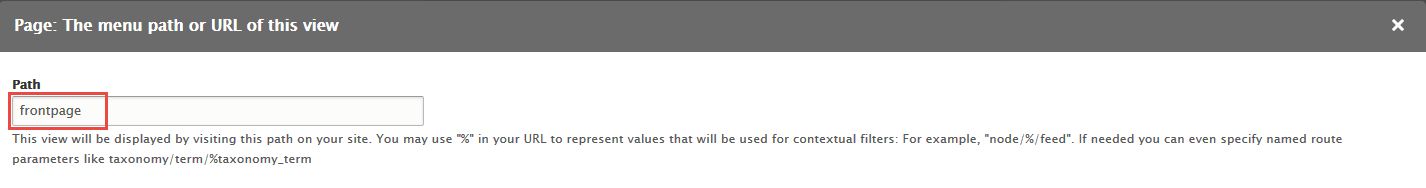
Step 9: At PAGE SETTINGS > Path area, set the following properties:
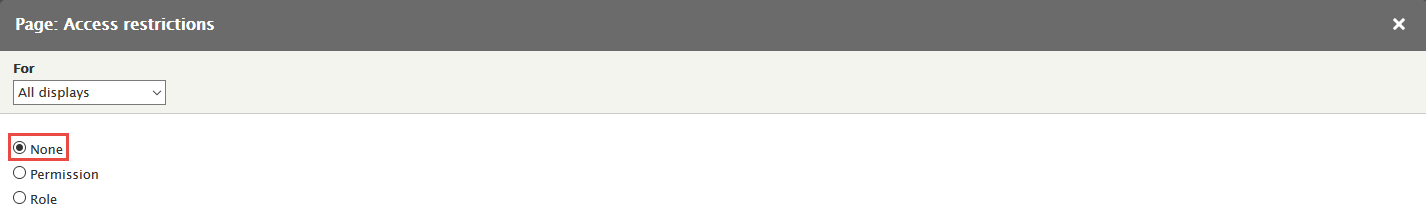
Step 10: At PAGE SETTINGS > Access area, set the following properties:
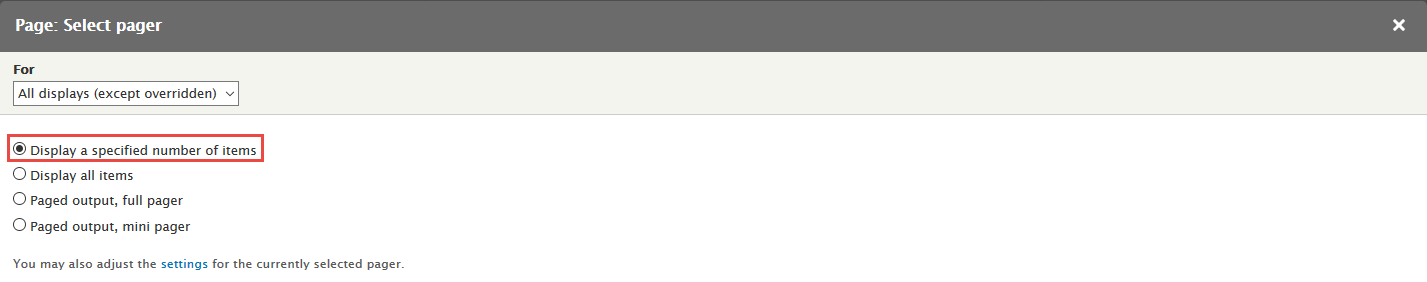
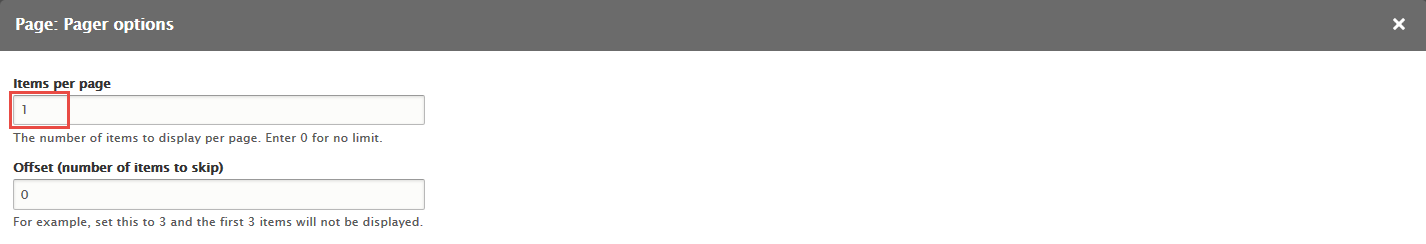
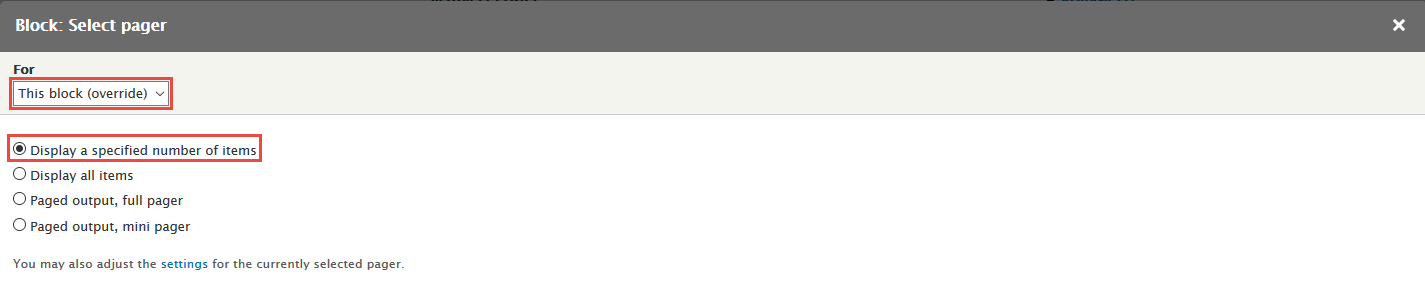
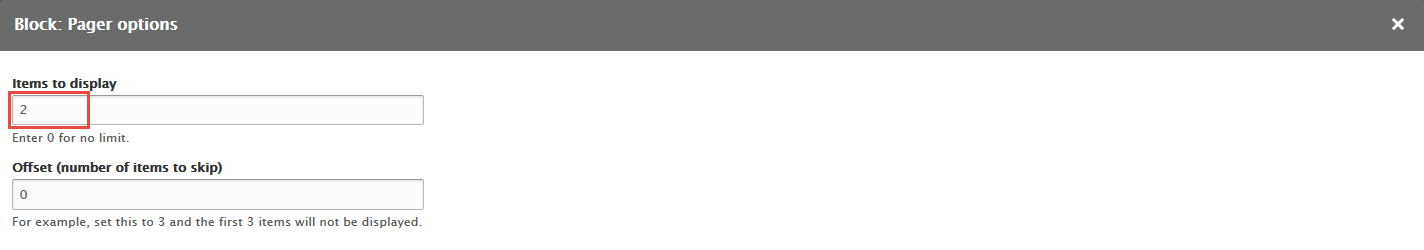
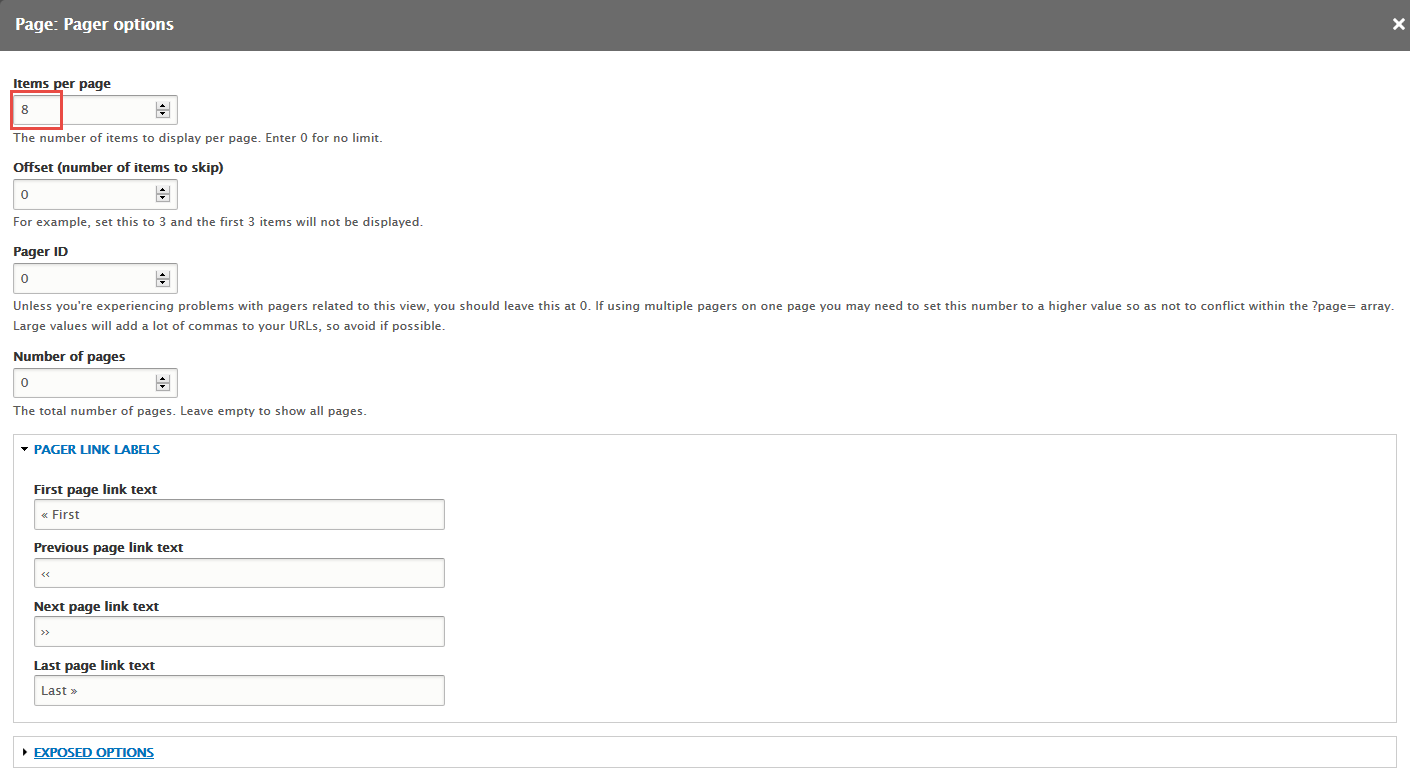
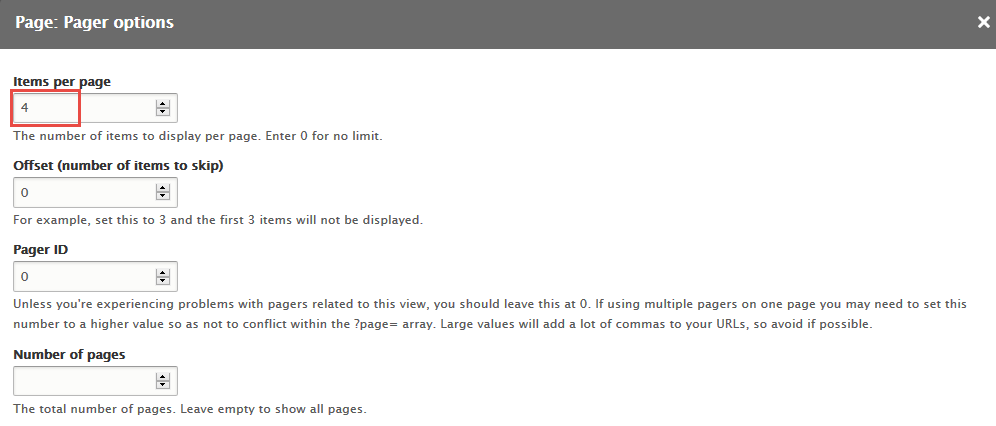
Step 11: At PAGER area, click User page link, then set following properties:
Step 12: Click Save button.
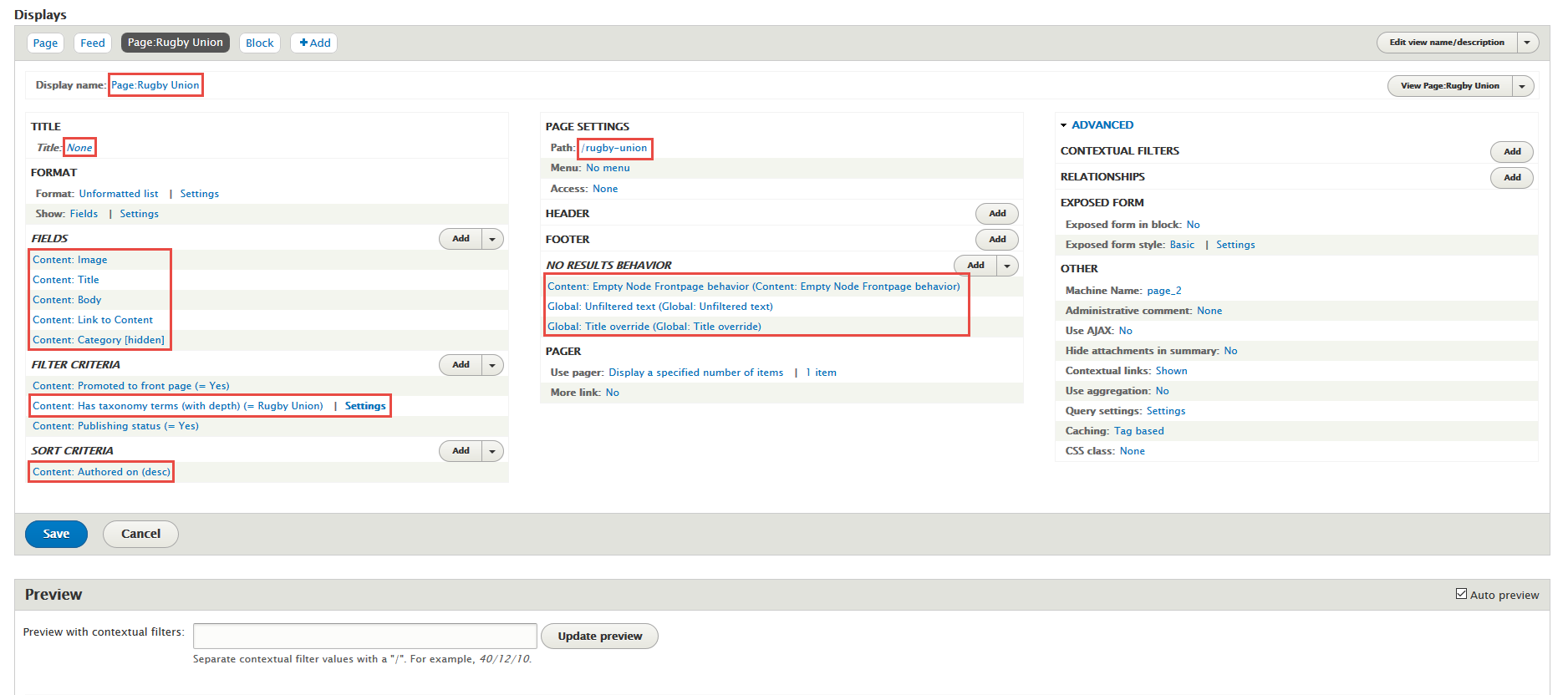
2. Create Page:Rugby Union view
Stay open Frontpage view, click Add button add Page new.
Step 1: Next to steps below to set properties for the following fields:
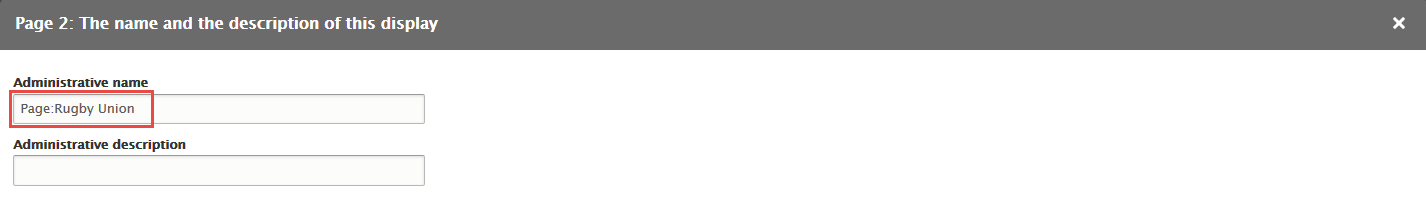
Step 2: At Display name area, set following properties:
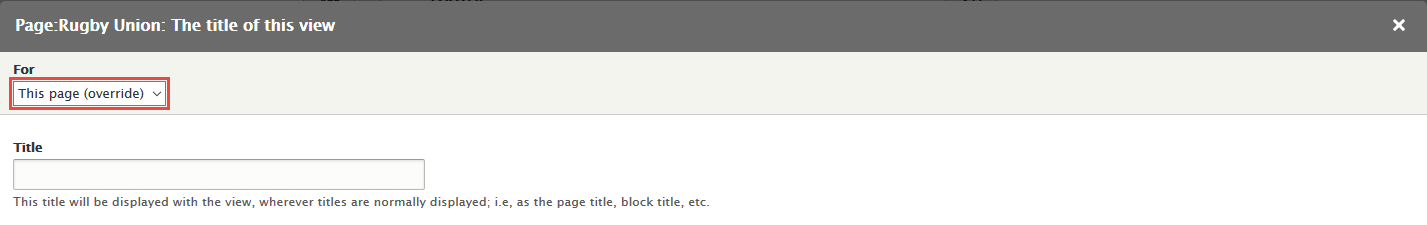
Step 3: At Title area, set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Title, Content: Body, Content: Link to Content, Content: Category field and set following properties:
Step 5: Set properties for Content: Image
Step 6: Set properties for Content: Body
Step 7: Set properties for Content: Link to Content
Step 8: Set properties for Content: Category
Step 9: At FIELDS area, click Rearrange button and set following arrange
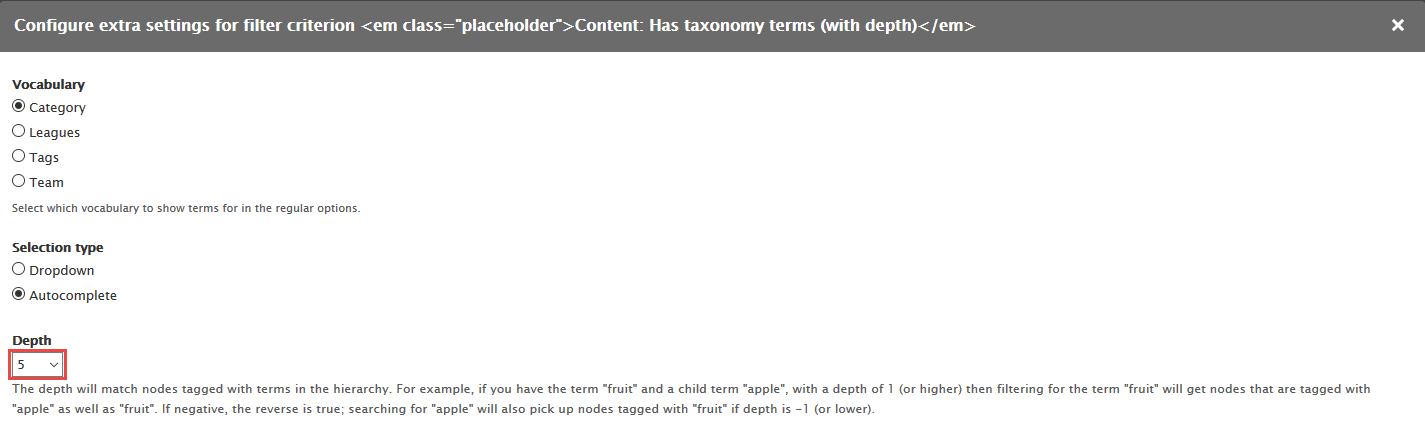
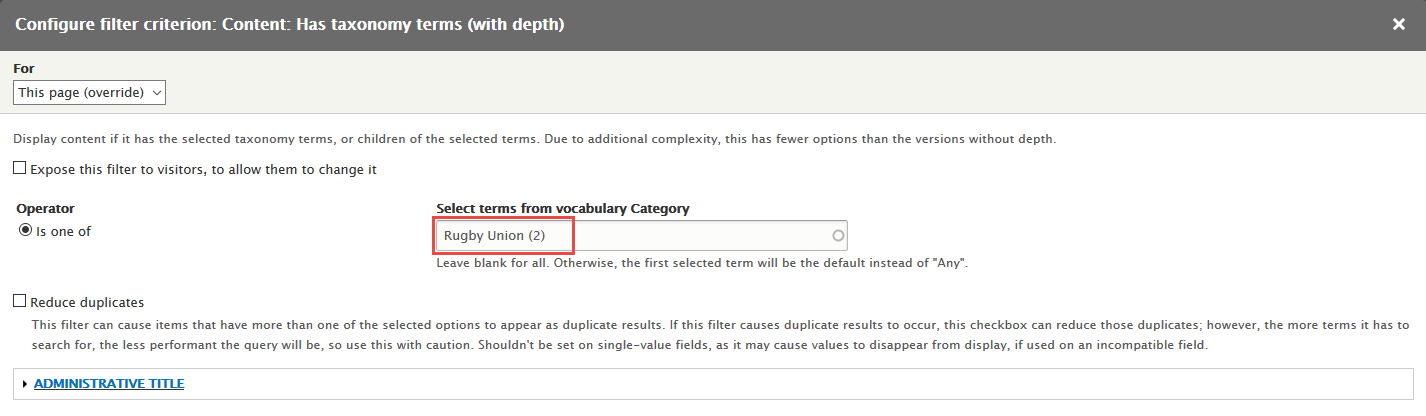
Step 10: At FILTER CRITERIA area, click Add button and add file Has taxonomy terms (with depth) set the following properties:
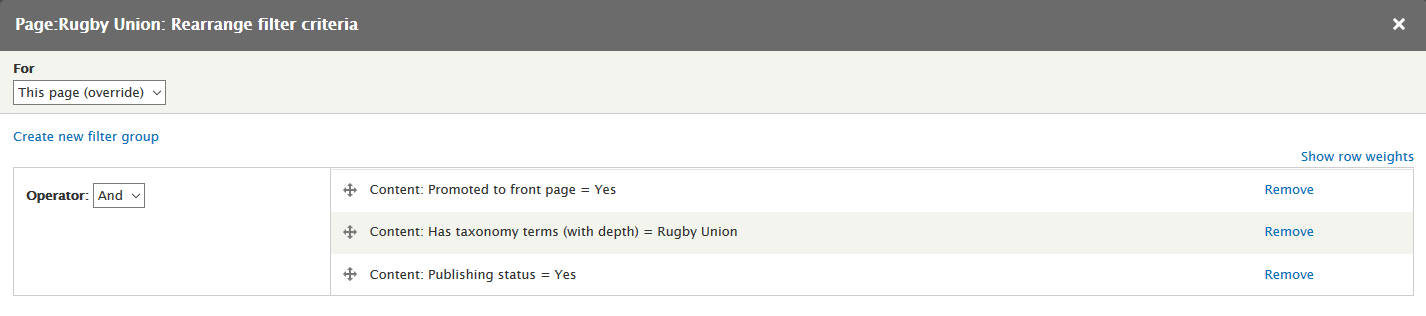
Step 11: At FILTER CRITERIA area, click Rearrange button and set following arrange
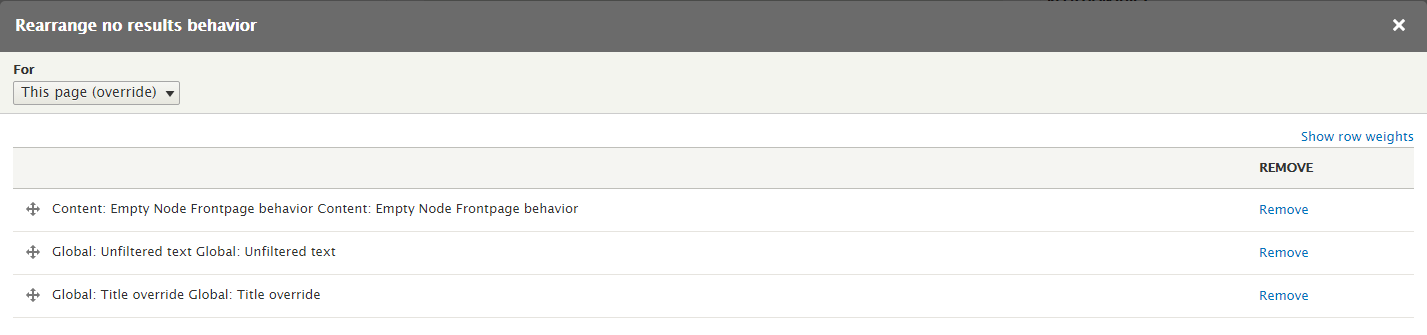
Step 12: At NO RESULTS BEHAVIOR area, click Rearrange button and set following arrange
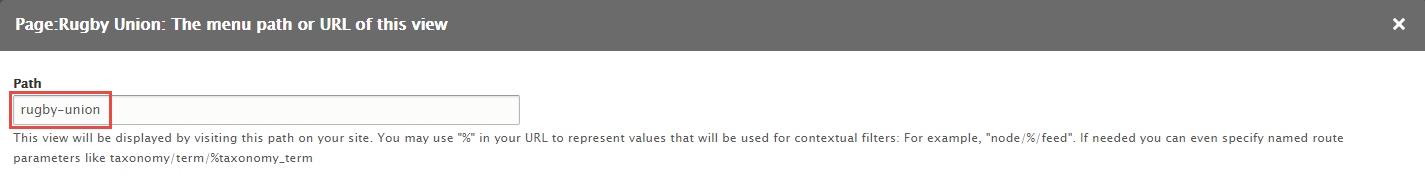
Step 13: At PAGE SETTINGS > Path area, set the following properties:
Step 14: Click Save button.
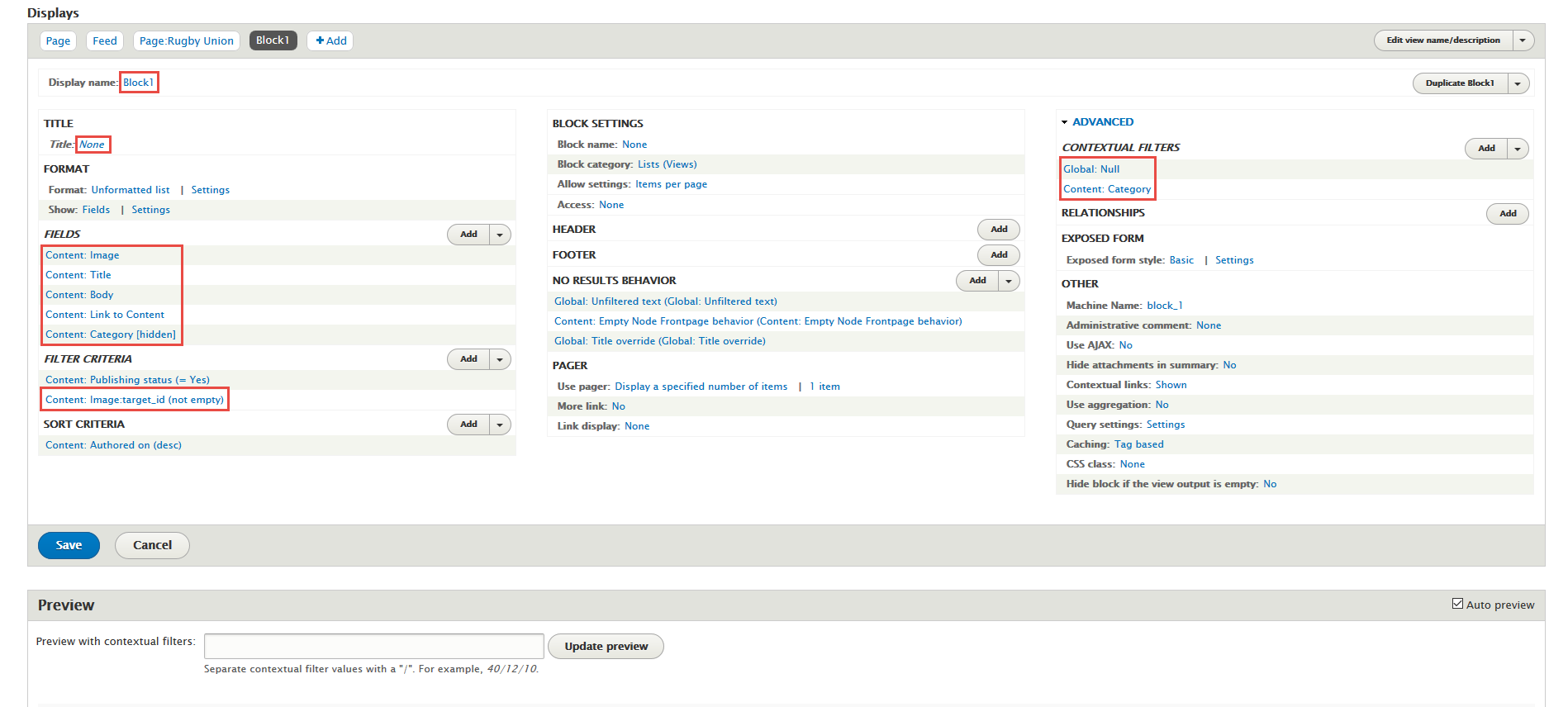
3. Create Block1 block view
Stay open Frontpage view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At Title area, set following properties:
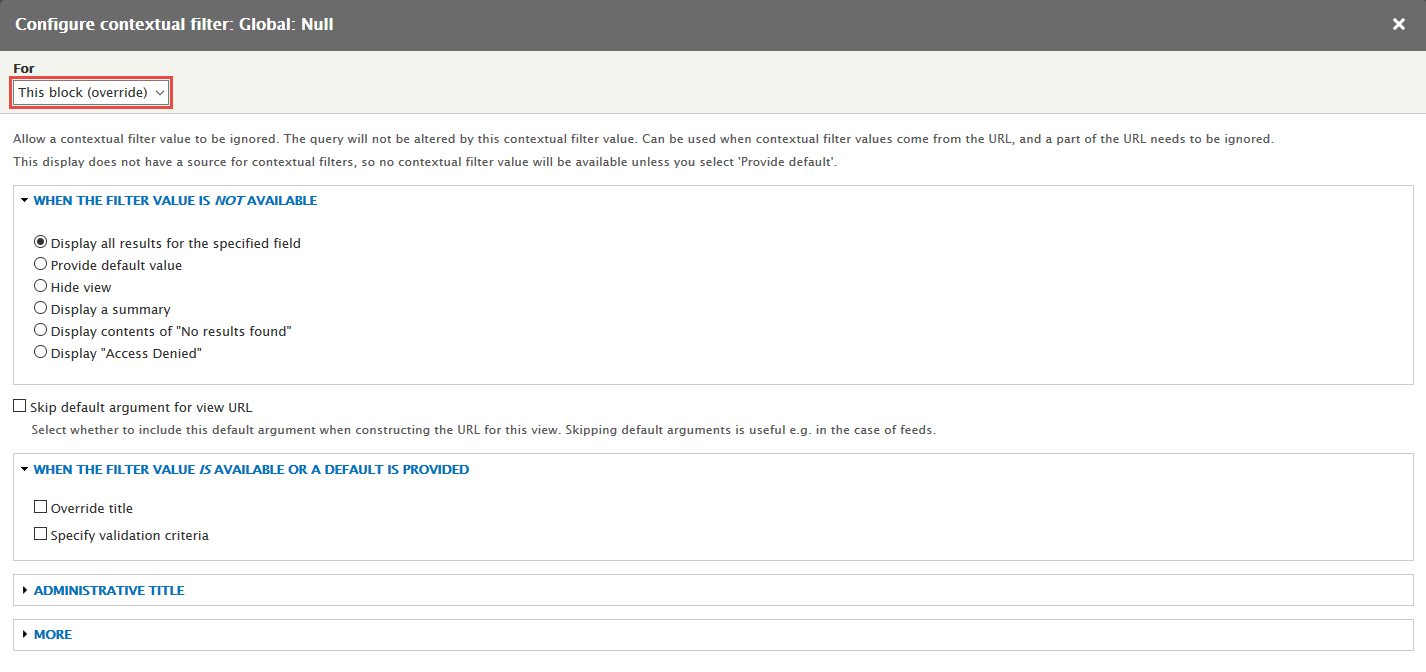
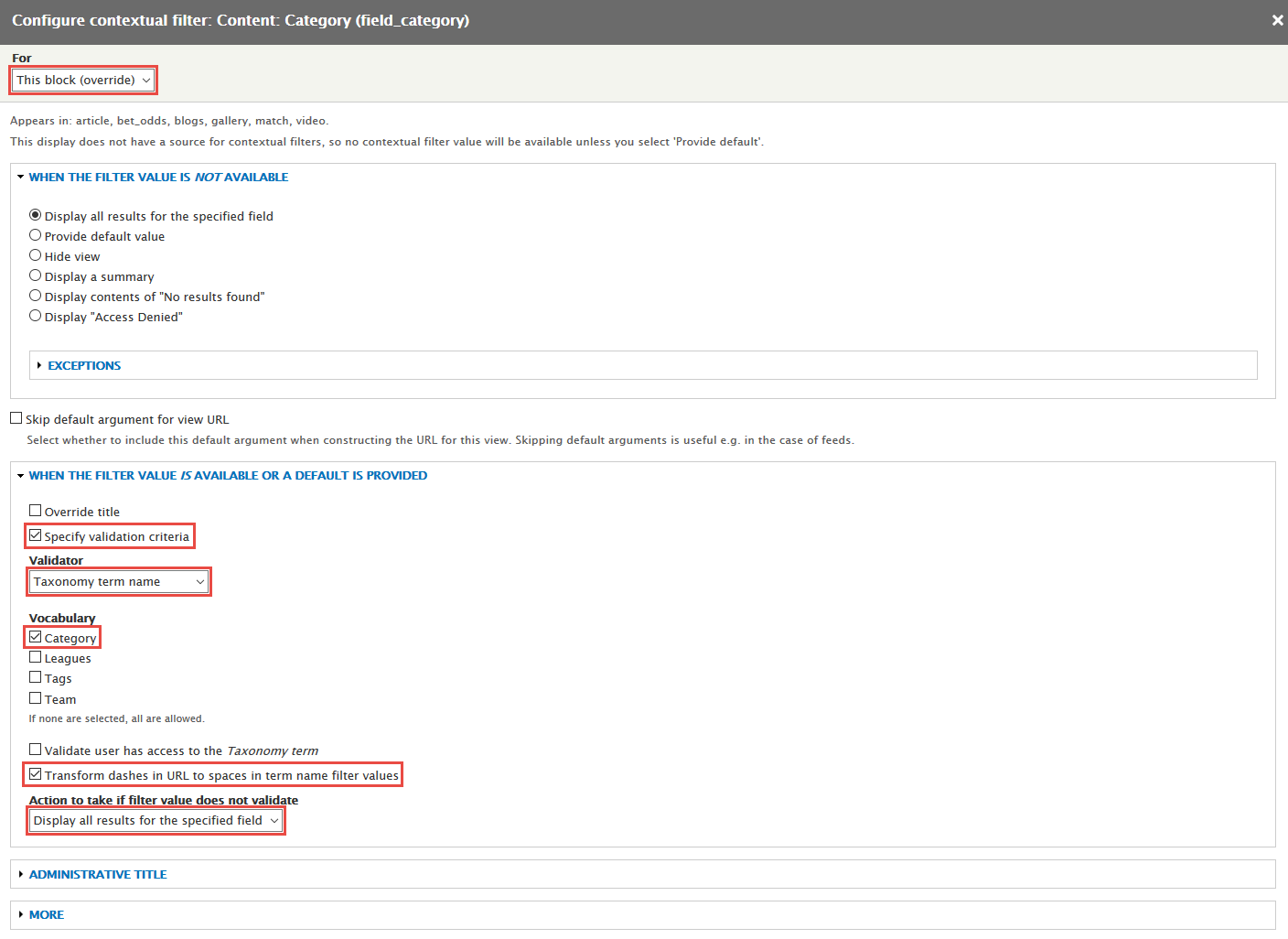
Step 4: In Advanced > Contextual filters area, click Add button to add fields: Global: Null, Content: Category and set following properties:
Step 5: Set properties for Global: Null
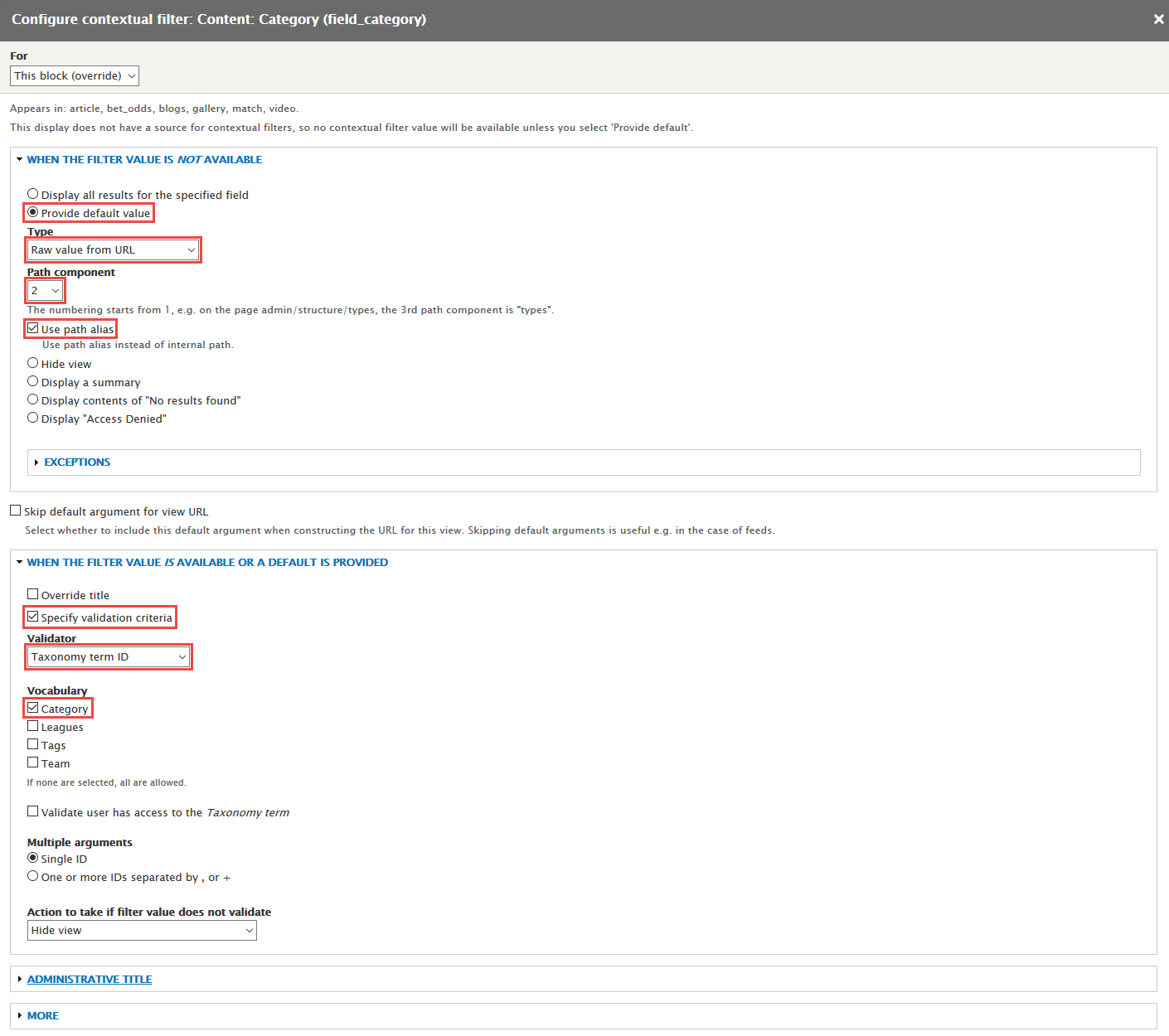
Step 6: Set properties for Content: Category
Step 7: At FIELDS area, field and set following properties:
Step 8: Set properties for Content: Image
Step 9: Set properties for Content: Body
Step 10: Set properties for Content: Link to Content
Step 11: Set properties for Content: Category
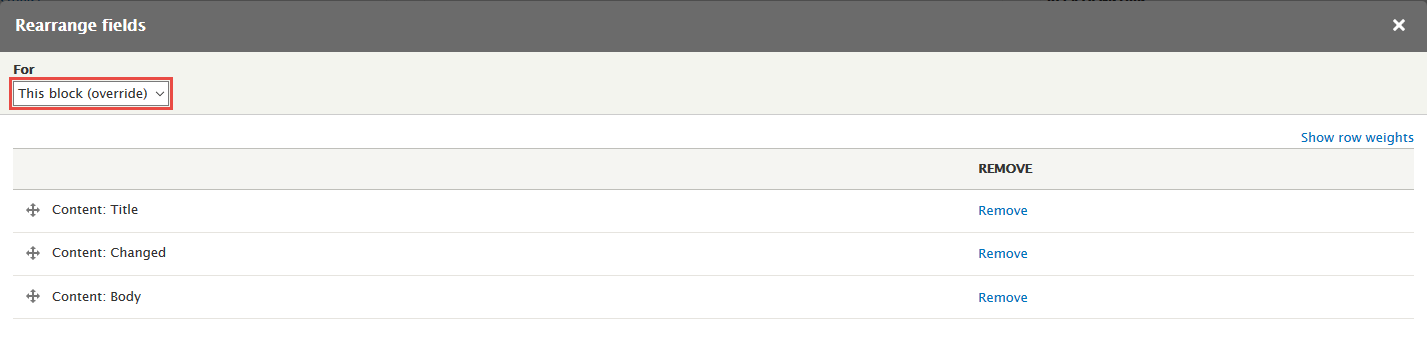
Step 12: At FIELDS area, click Rearrange button and set following arrange
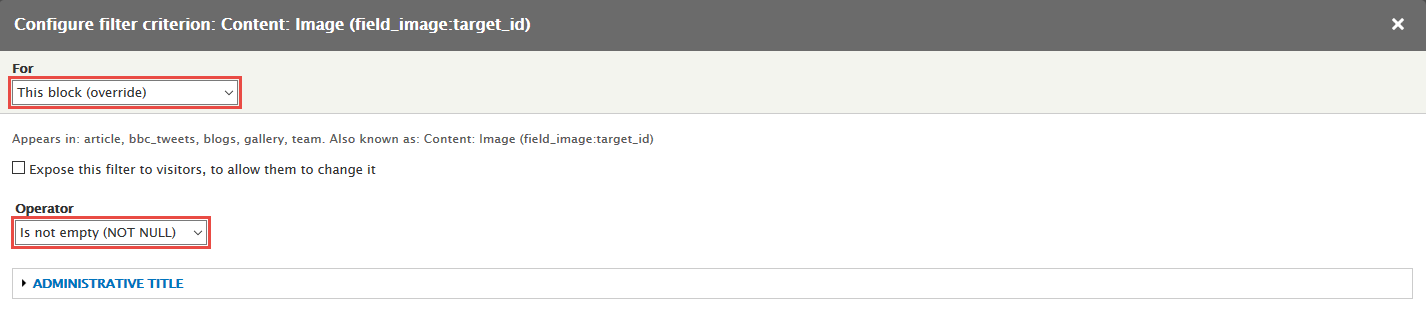
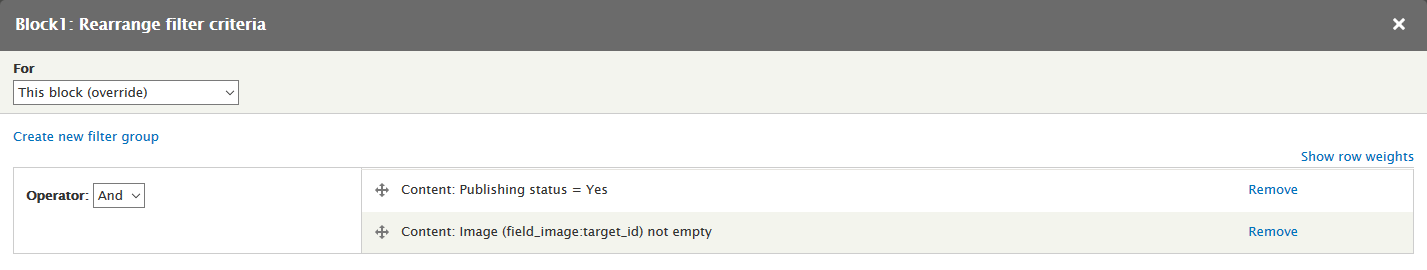
Step 13: At FILTER CRITERIA area, click Add button and add file Content: Image (field_image:target_id) set the following properties:
Step 14: At FILTER CRITERIA area, click Rearrange button and set following arrange
Step 15: Click Save button.
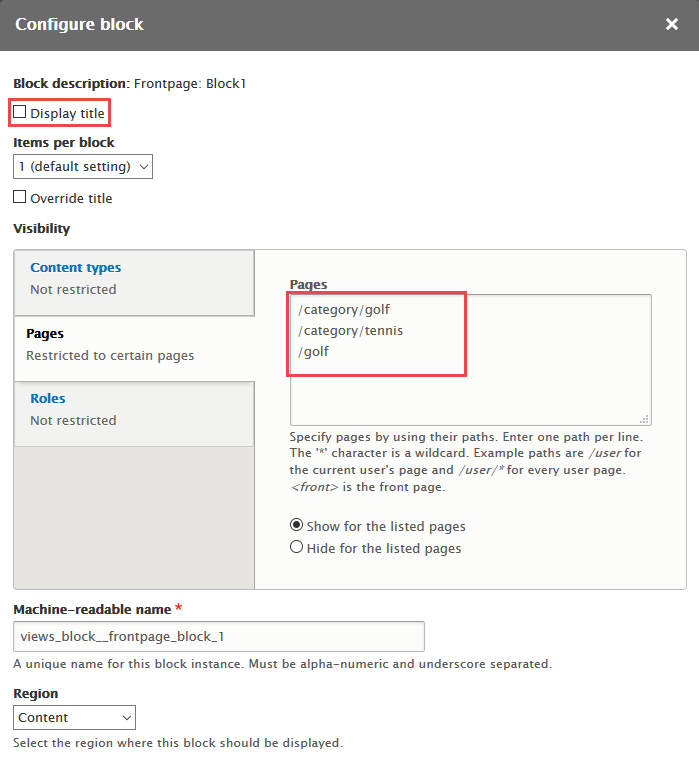
4. Configure Block1 block
Step 1: Navigate to Structure > Block layout
Step 2: At Content block, click Place block link.
Step 3: Find Frontpage: Block1 click Place block link, set following properties
Step 4: Click Save block button.
Premier League view
1. Create Block:Premier League 1 view
Front end Display
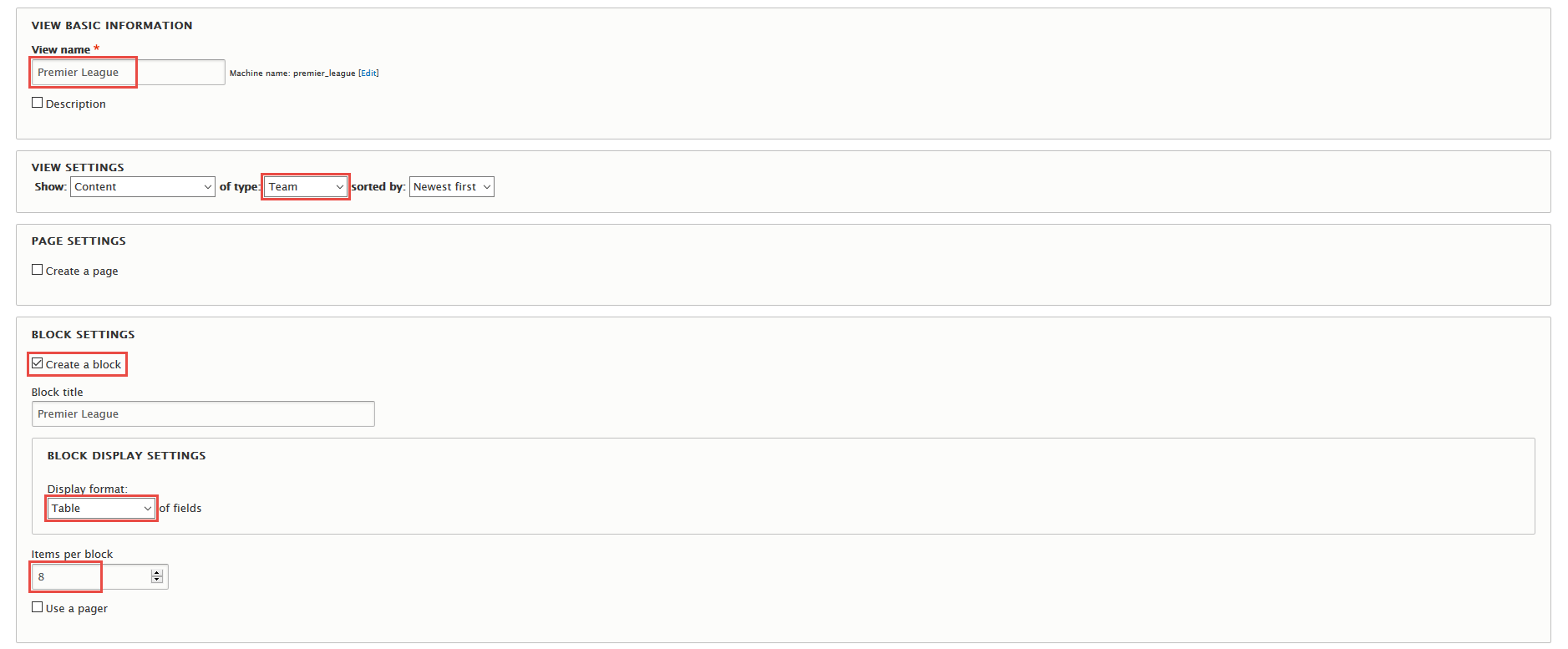
Step 1: Navigate to Structure > Views, click Add views link, Create Premier League view with following properties:
Step 2: Click Continue & edit button and set following properties:
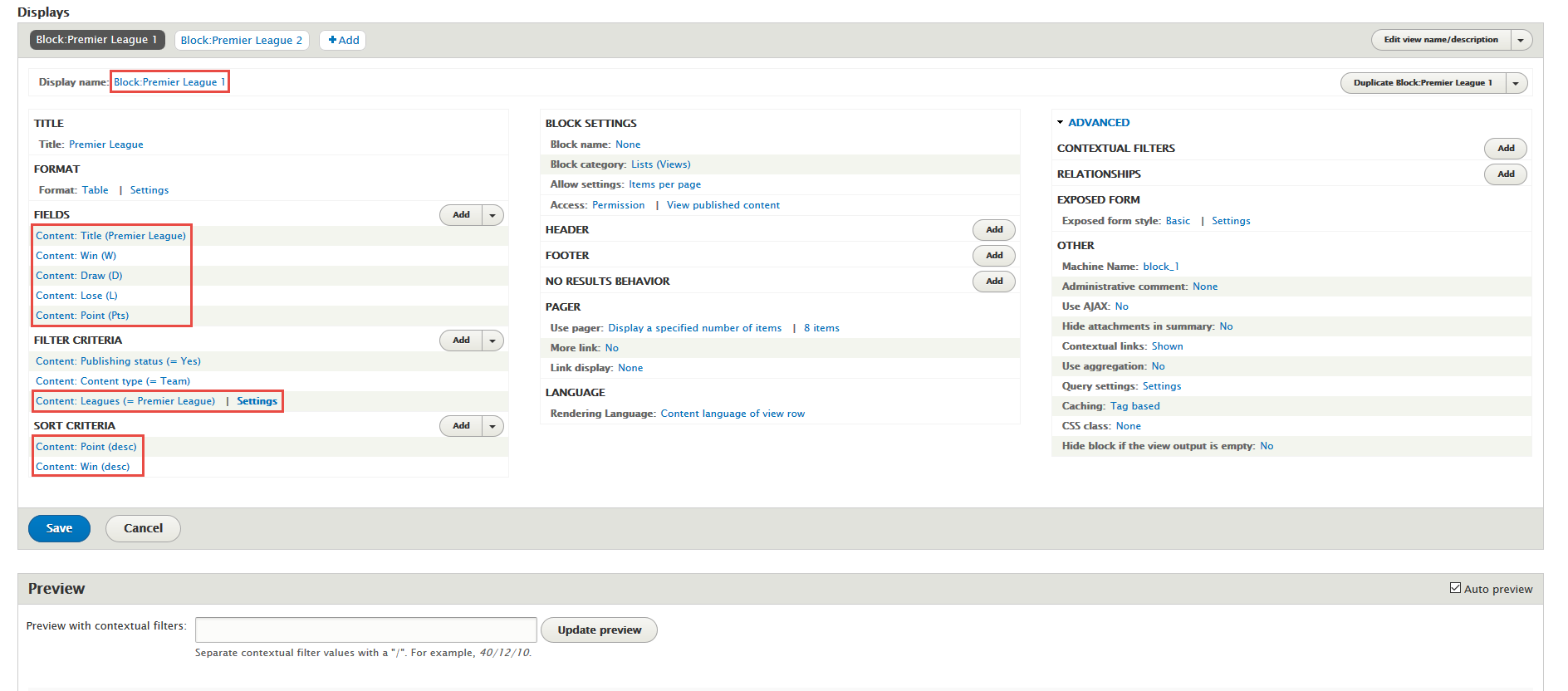
Step 3: At Display name area, set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Win, Content: Draw,Content: Lose, Content: Point field and set following properties:
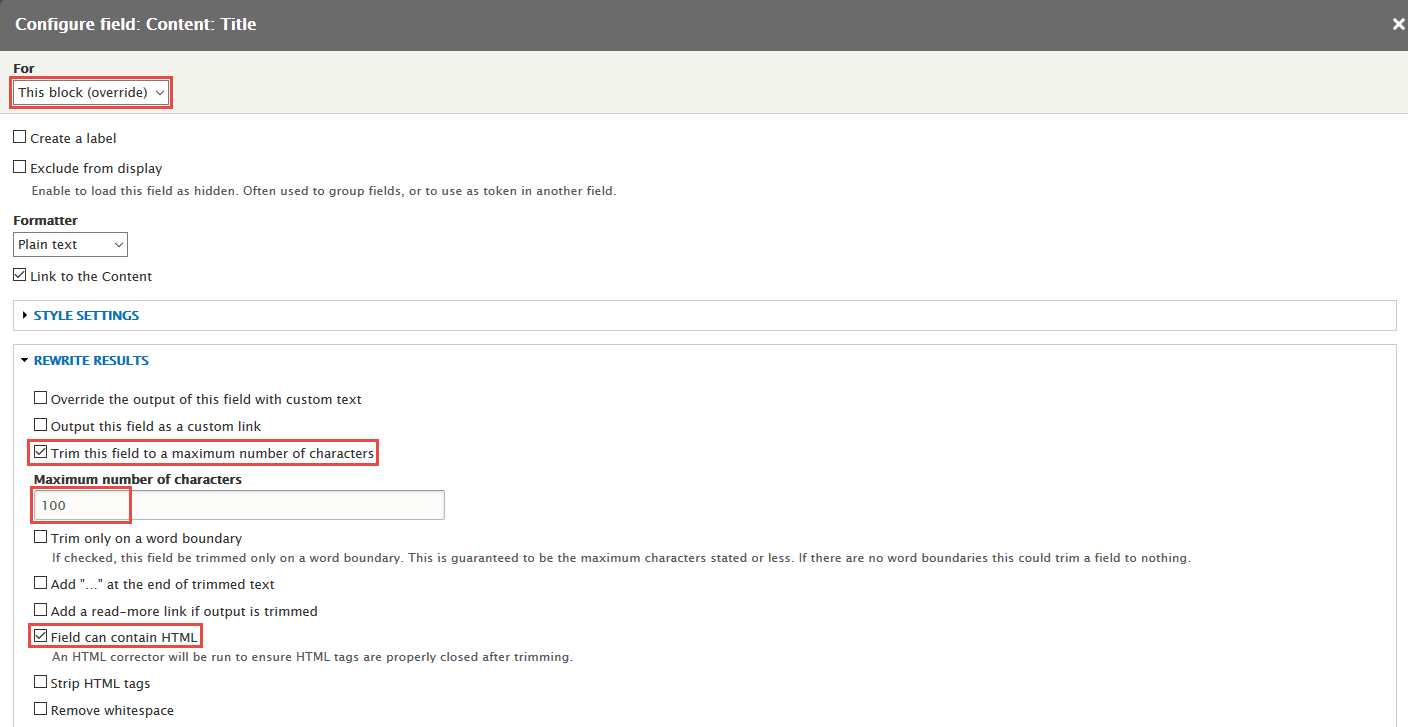
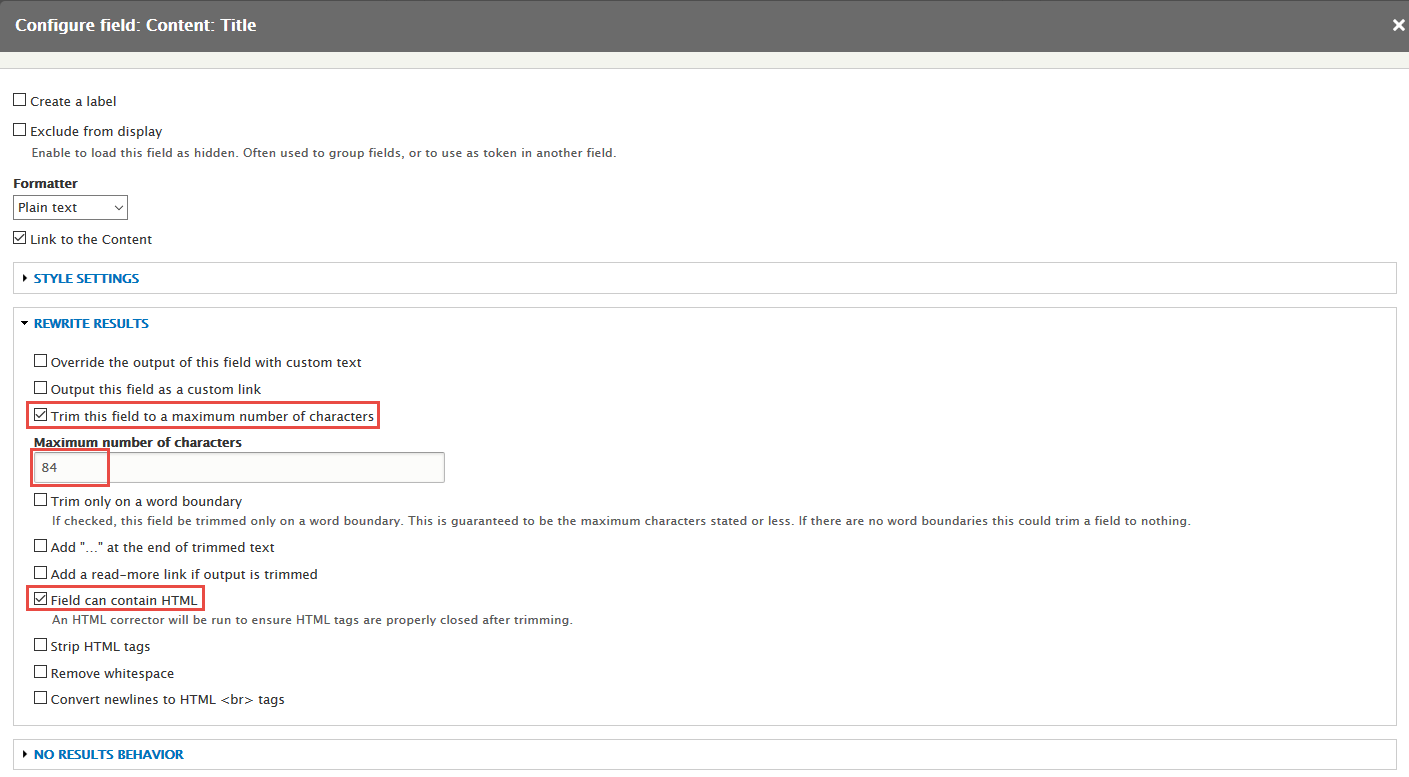
Step 5: Set properties for Content: Title
Step 6: Set properties for Content: Win
Step 7: Set properties for Content: Draw
Step 8: Set properties for Content: Lose
Step 9: Set properties for Content: Points
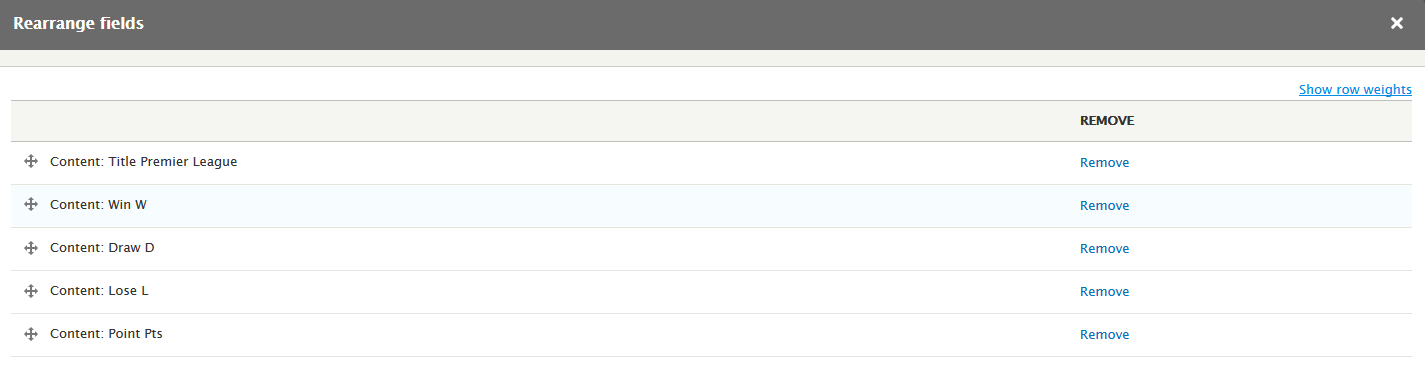
Step 10: At FIELDS area, click Rearrange button and set following arrange
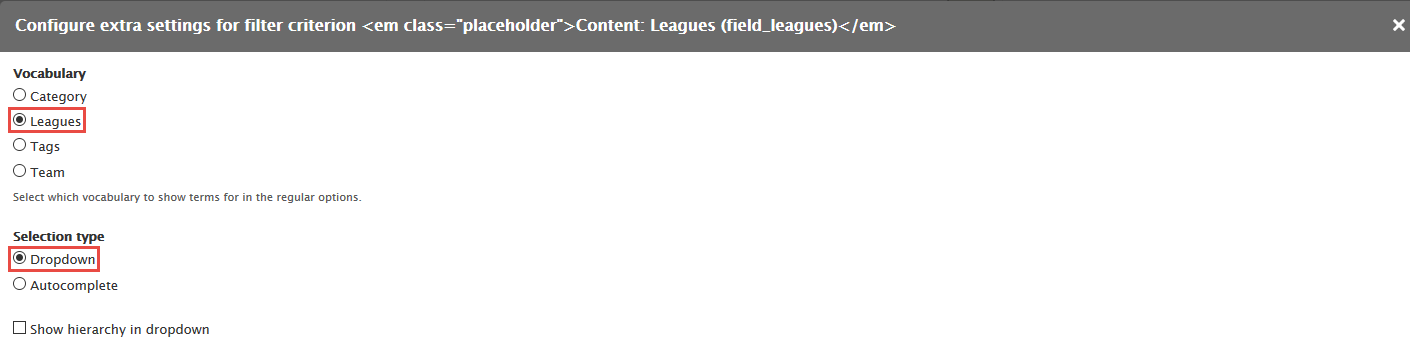
Step 11: At FILTER CRITERIA area, click Add button and add file Leagues (field_leagues) set the following properties:
Step 12: Set properties for Content: Leagues
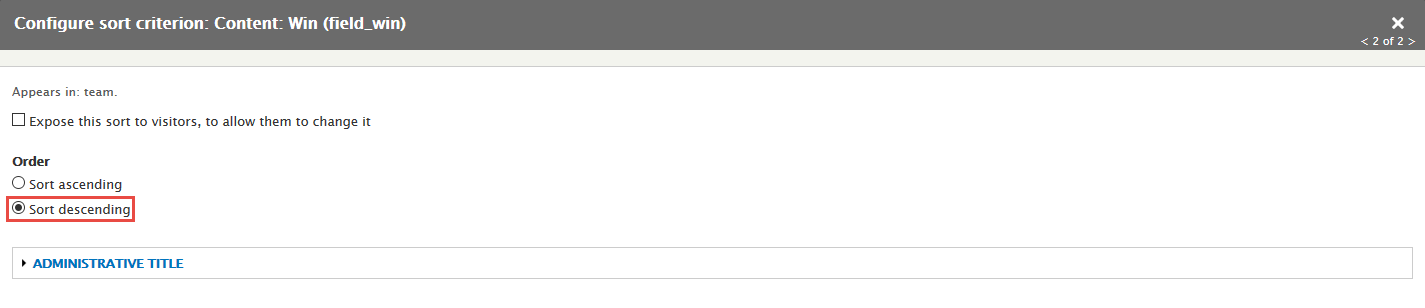
Step 13: At SORT CRITERIA area, Click Add button to add Point (field_point), Win (field_win) and set following properties:
Step 14: Set properties for Point (field_point)
Step 15: Set properties for Win (field_win)
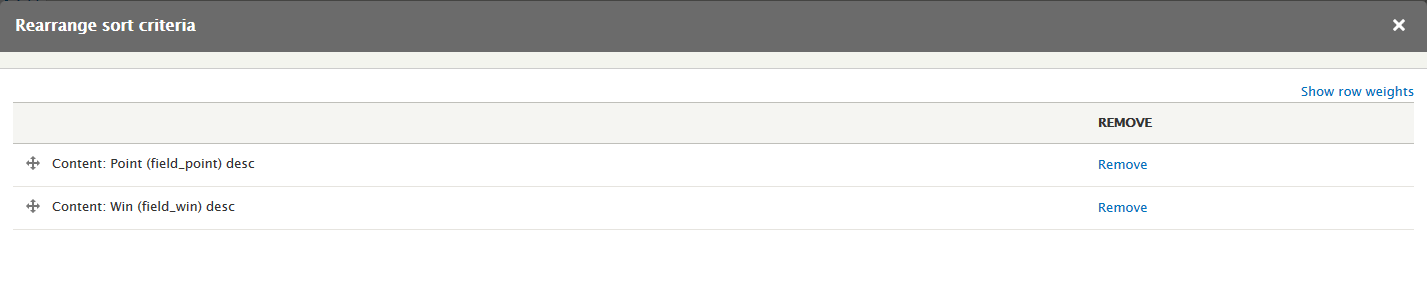
Step 16: At SORT CRITERIA area, click Rearrange button and set following arrange
Step 17: Click Save button.
2. Configure Block:Premier League 1 block
Step 1: Navigate to Structure > Block layout
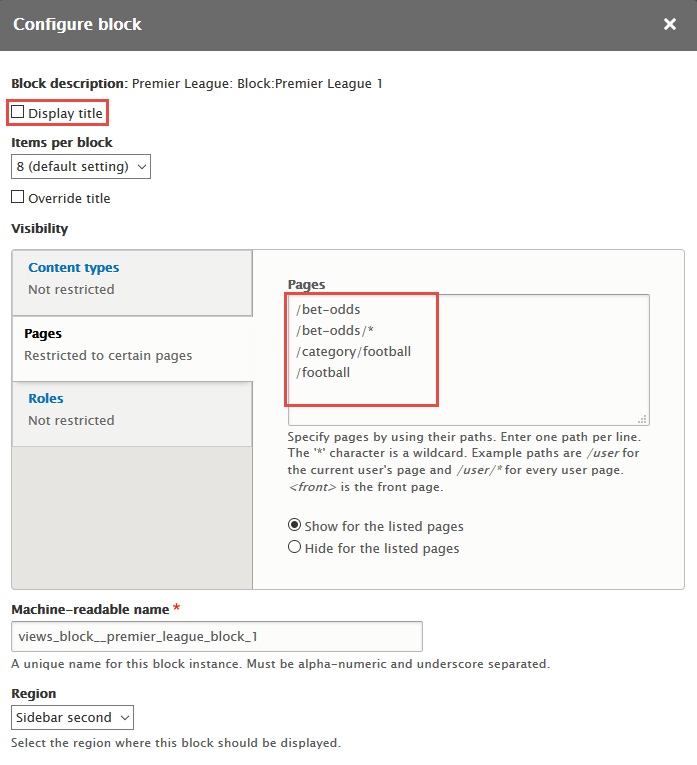
Step 2: Find Sidebar first click Place block button
Step 3: Find Premier League: Block:Premier League 1 click Place block button and set following properites:
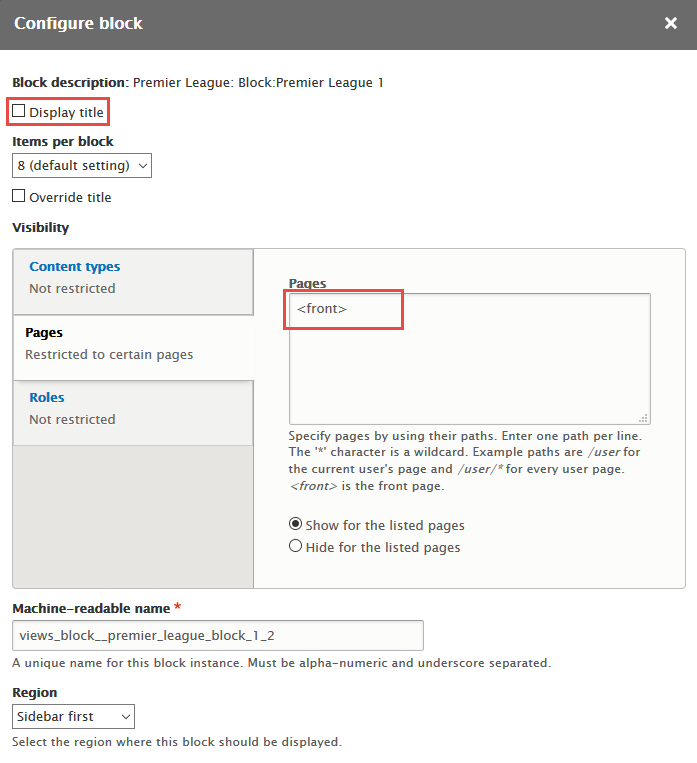
Step 4: Find Sidebar second click Place block button
Step 5: Find Premier League: Block:Premier League 1 click Place block button and set following properites:
Step 6: Click Save block button.
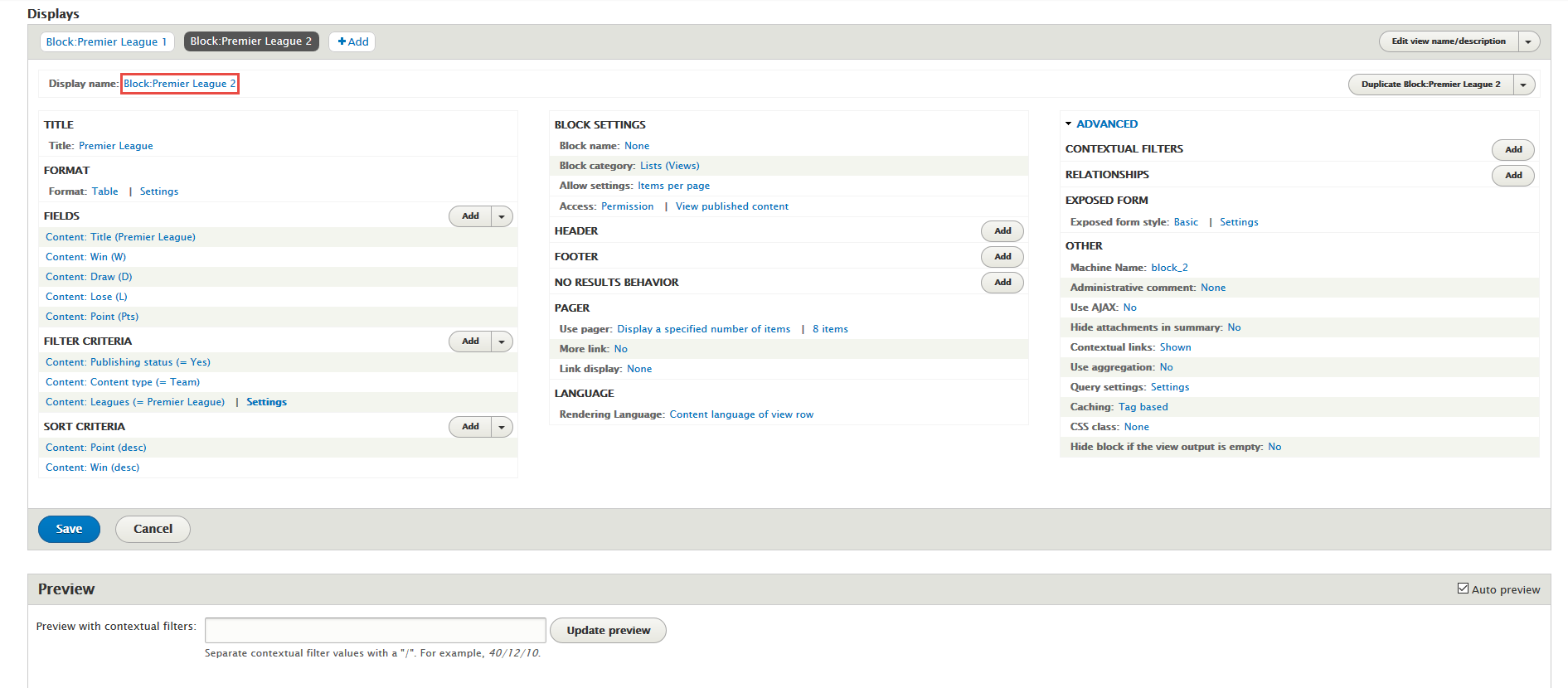
3. Create Block:Premier League 2 view
Stay open Premier League view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: Click Save button.
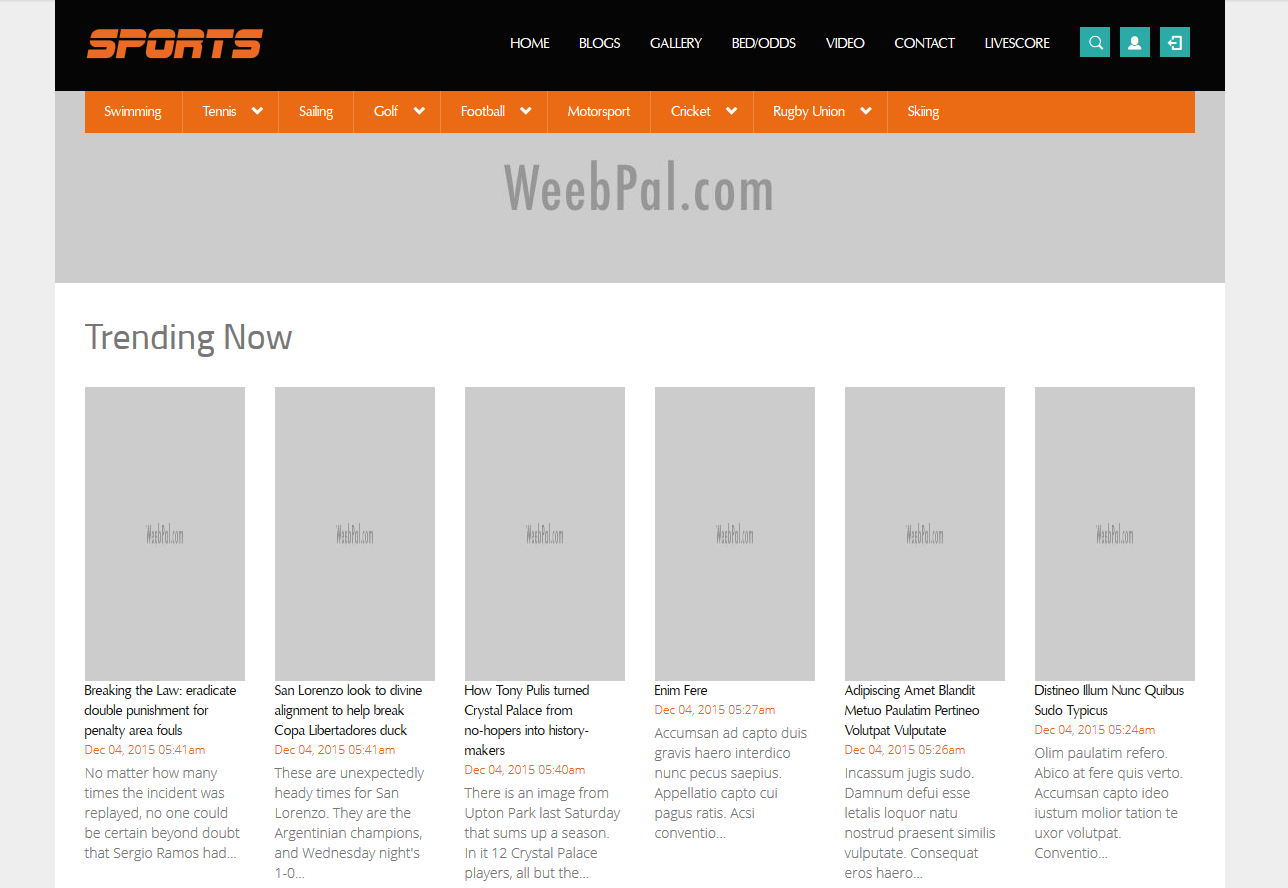
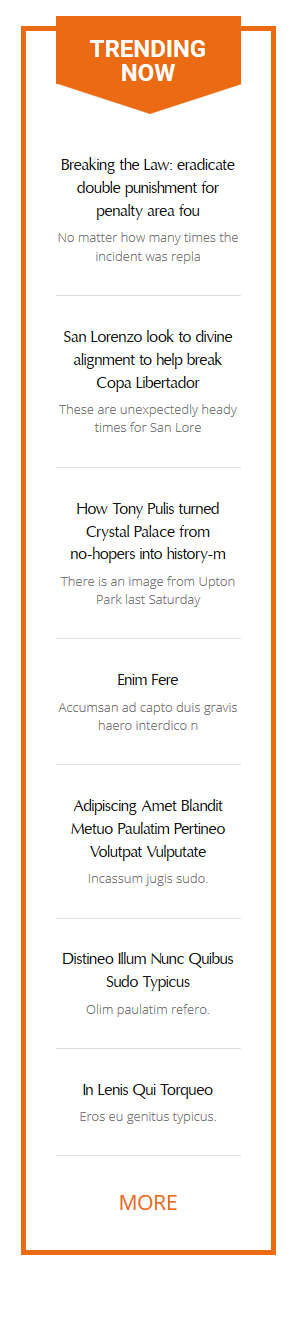
Trending Now view
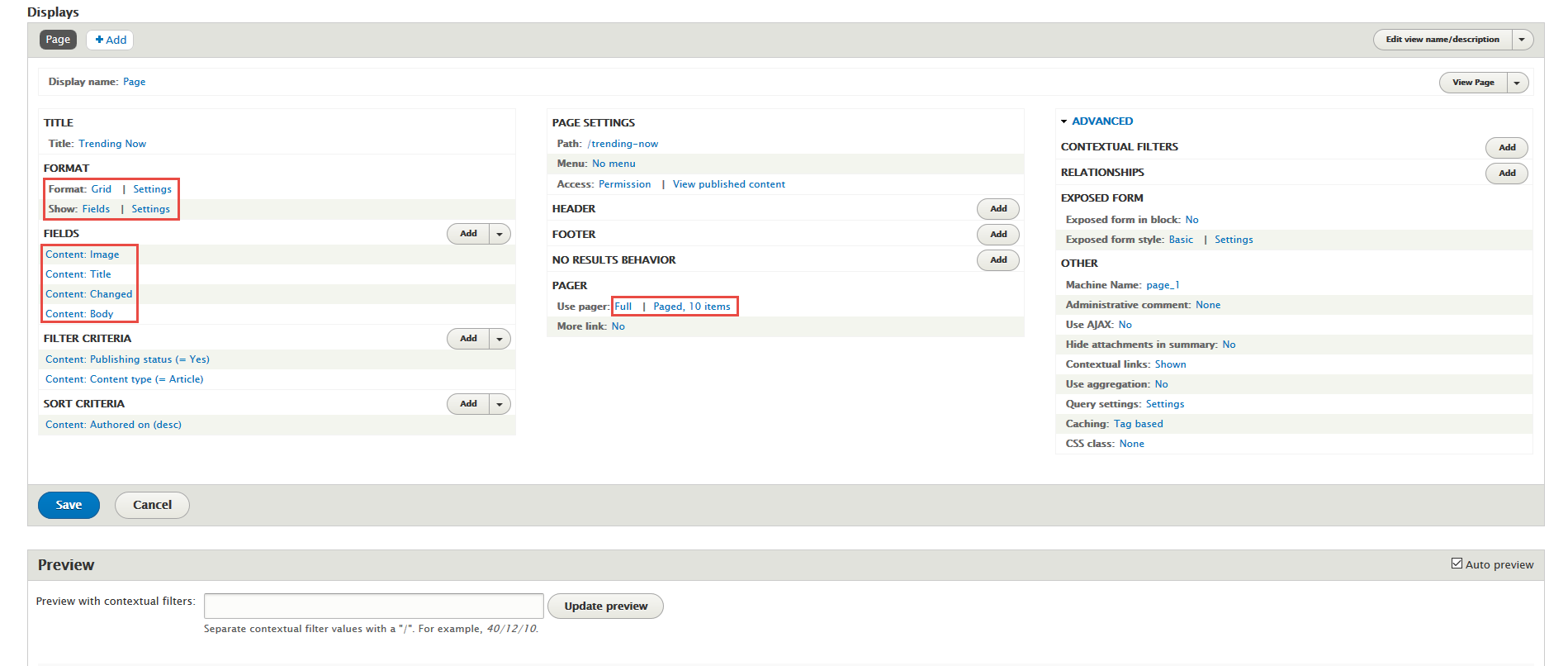
1. Create Trending Now view
Front end Display
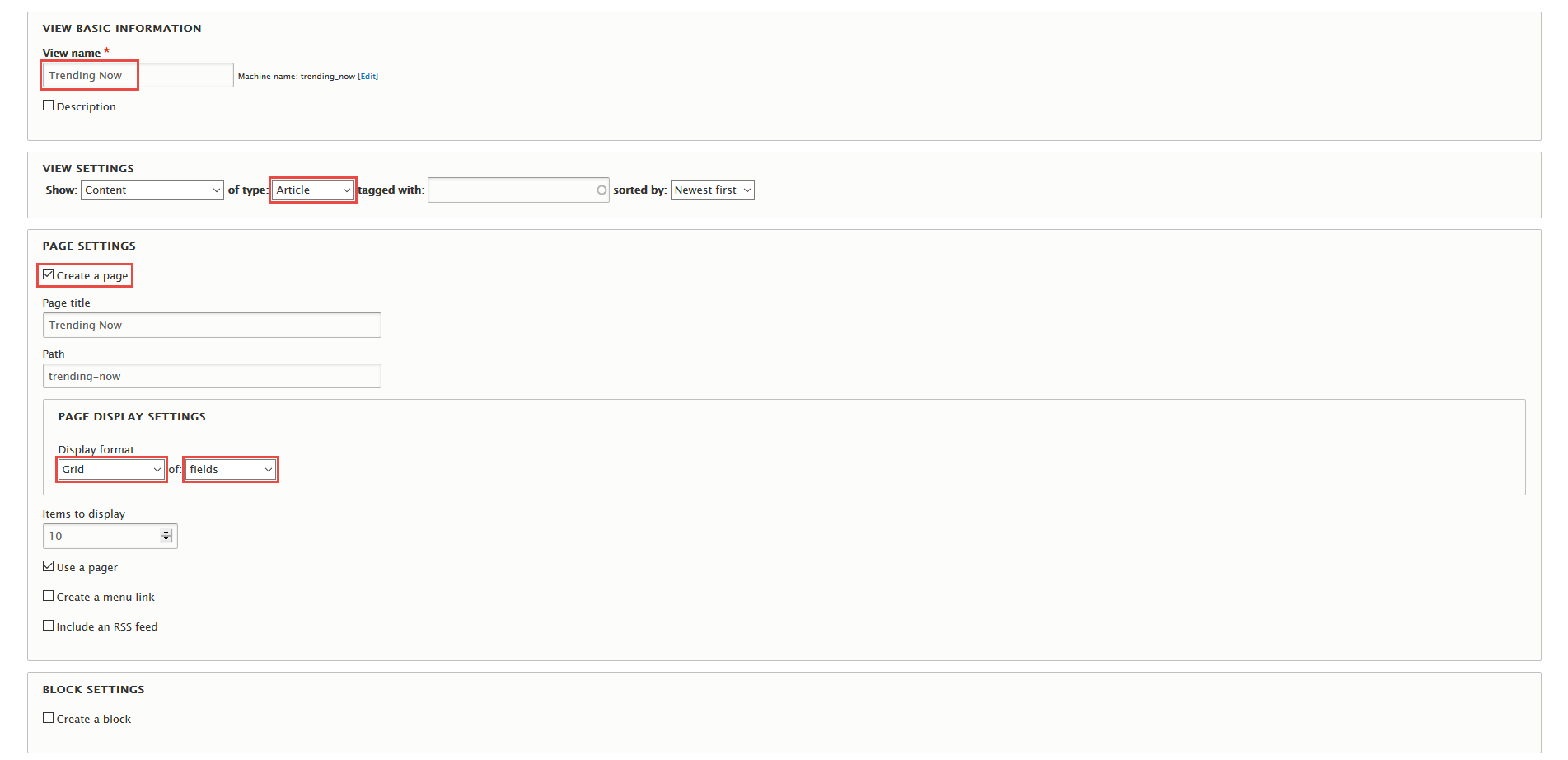
Step 1: Navigate to Structure > Views, click Add views link, Create Trending Now view with following properties:
Step 2: Click Continue & edit button and set following properties:
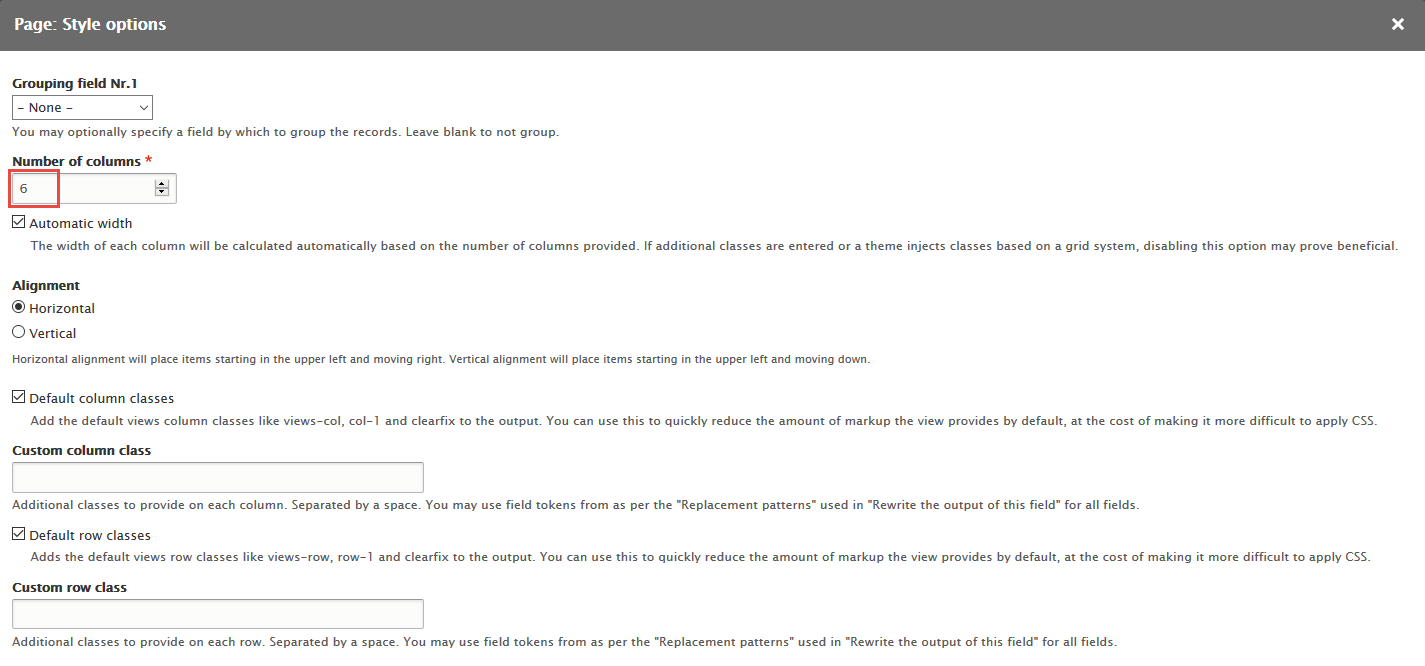
Step 3: At FORMAT format: Grid area, click and set following properties:
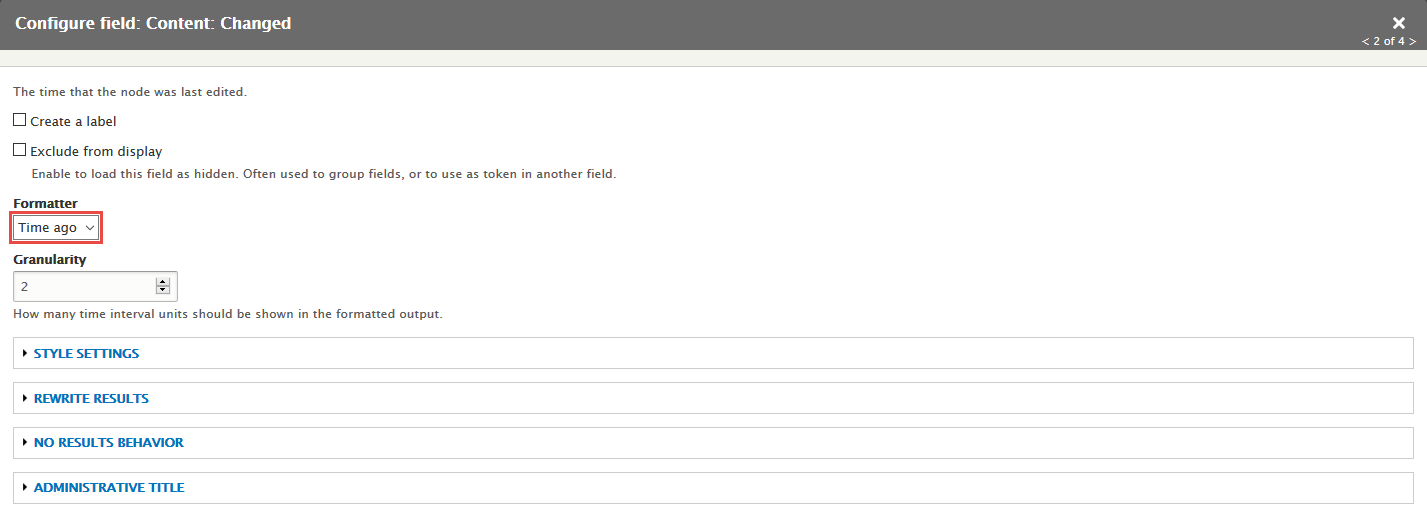
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Changed, Content: Body field and set following properties:
Step 5: Set properties for Content: Image
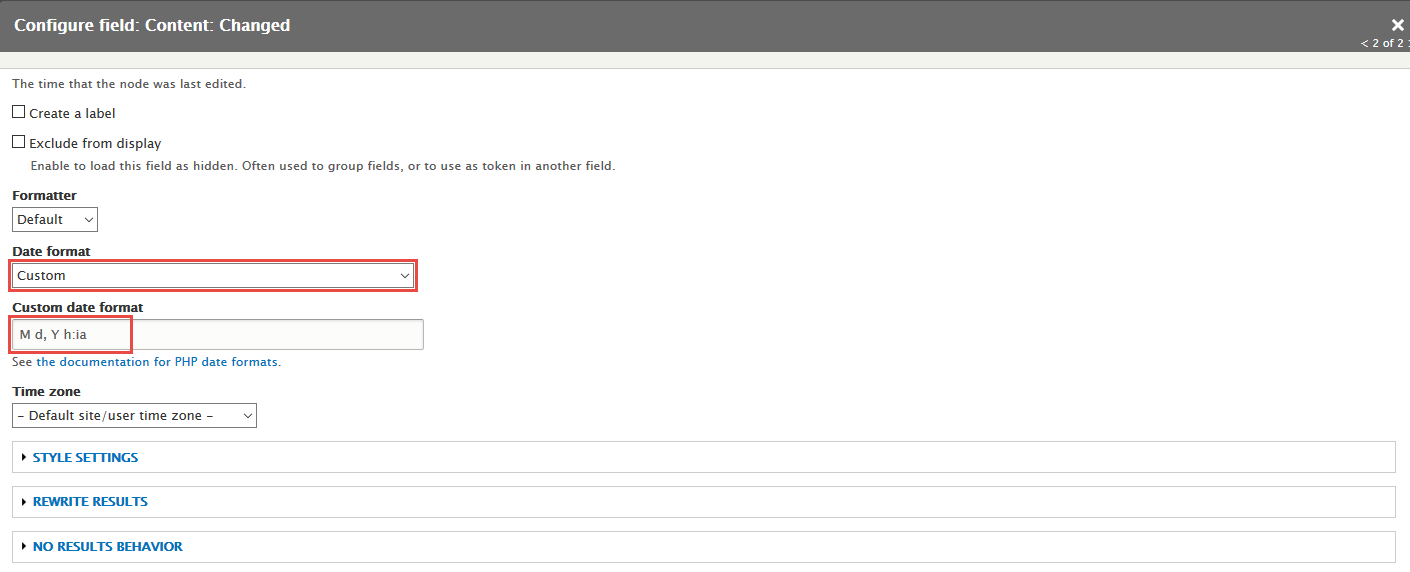
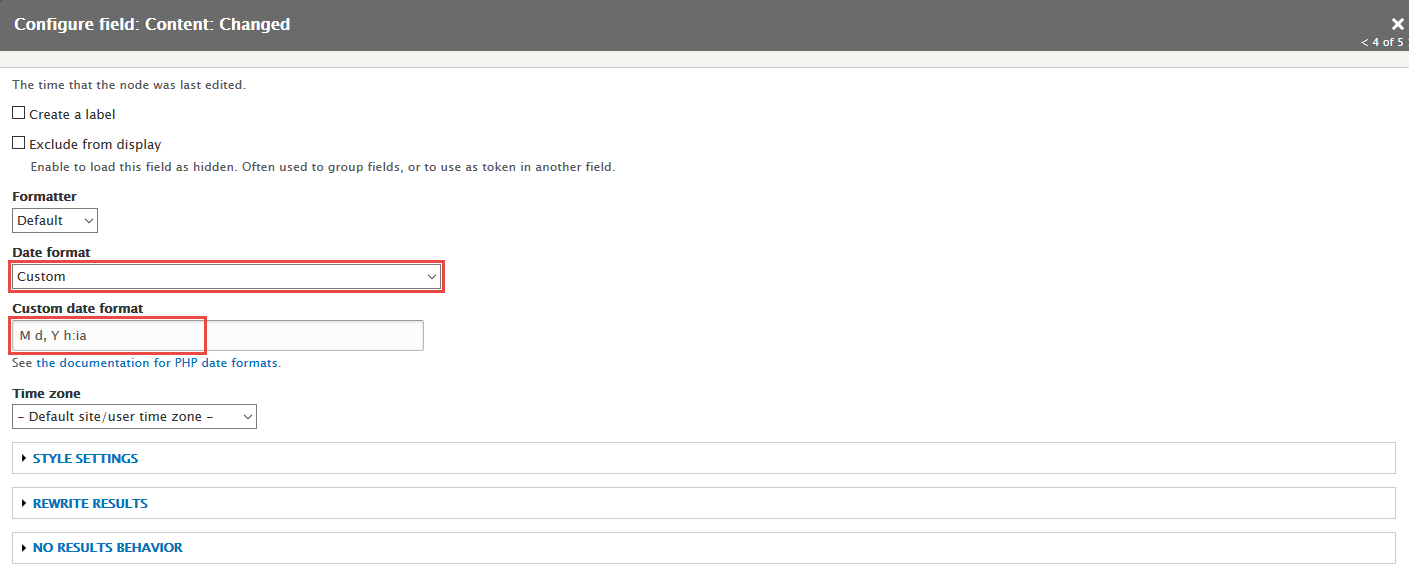
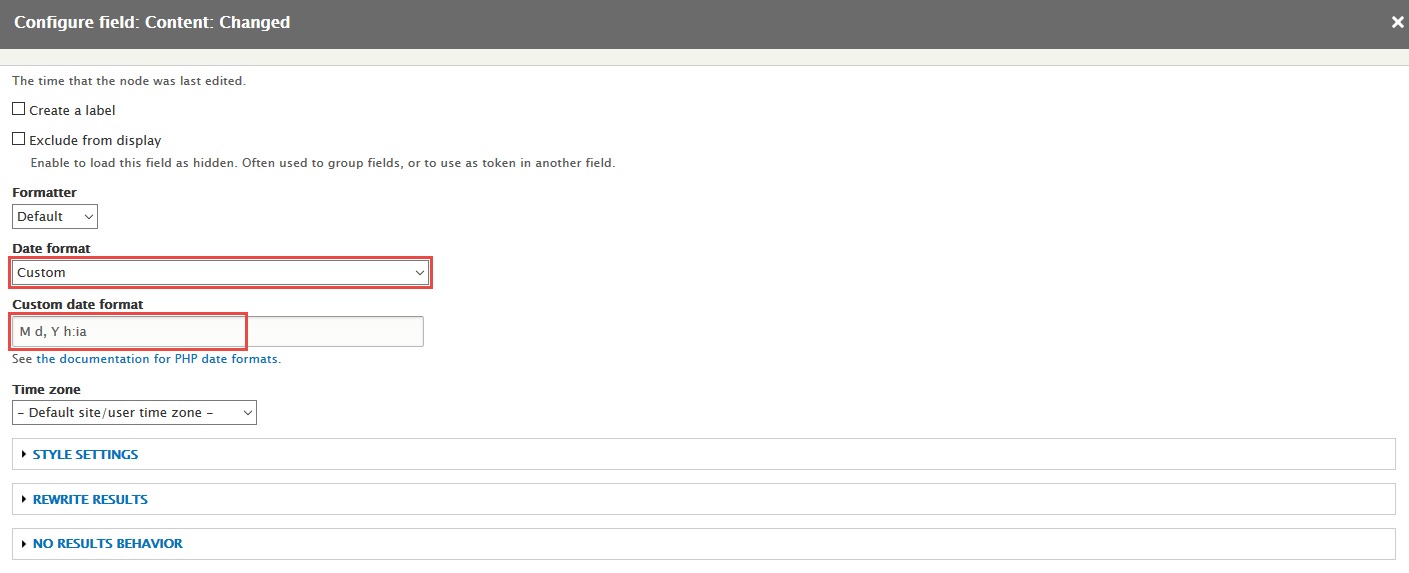
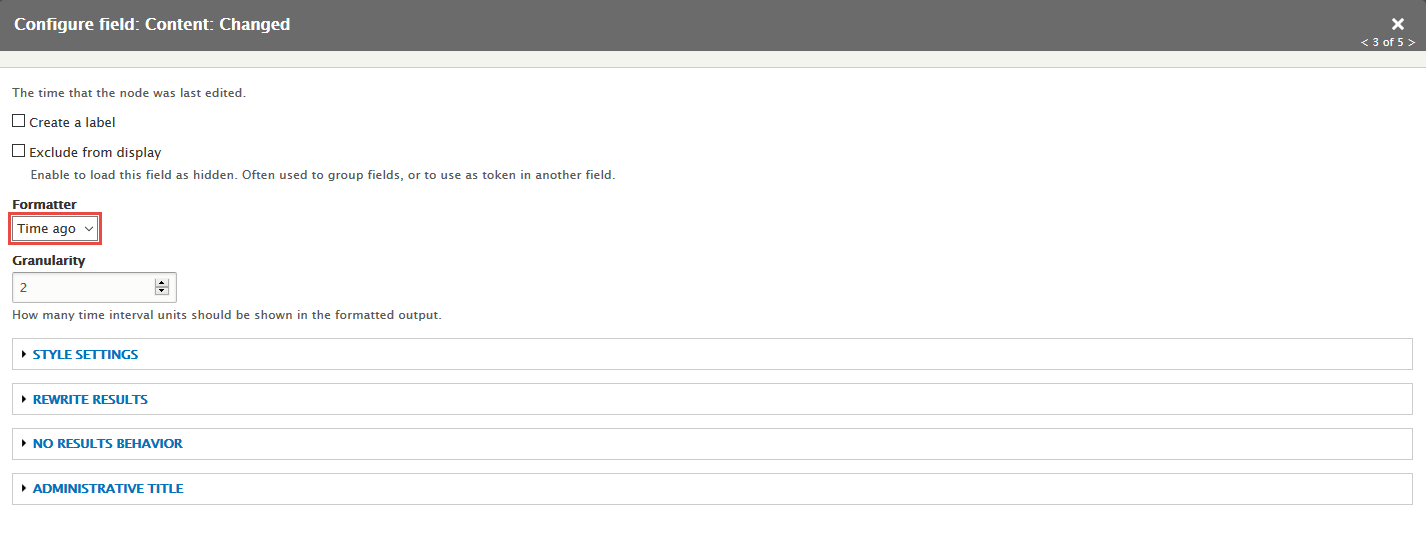
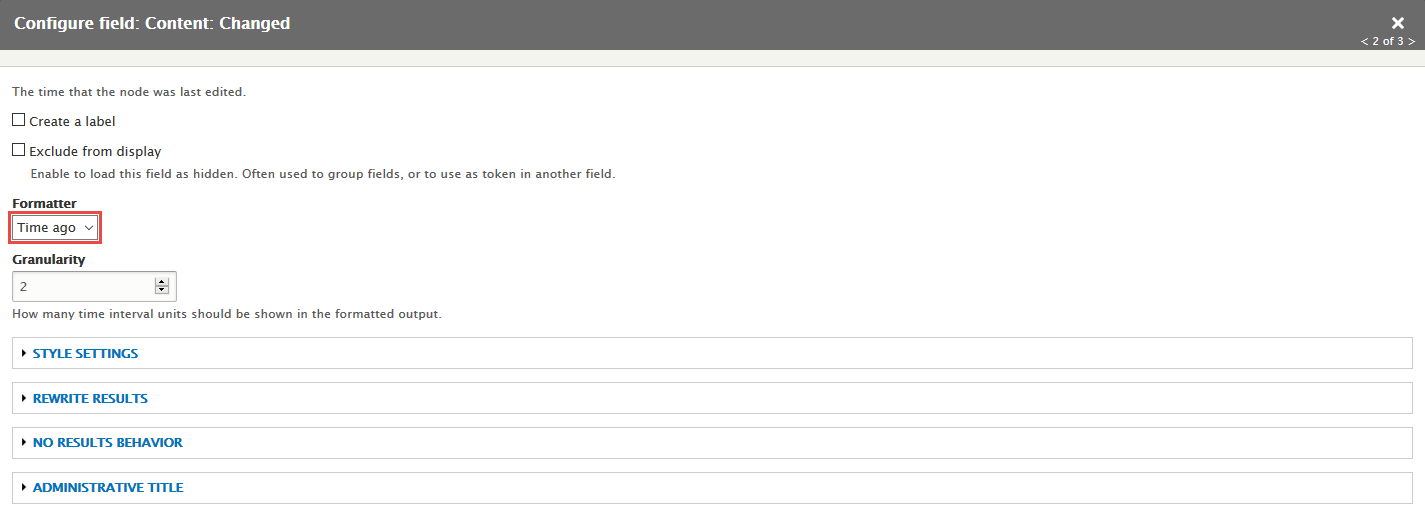
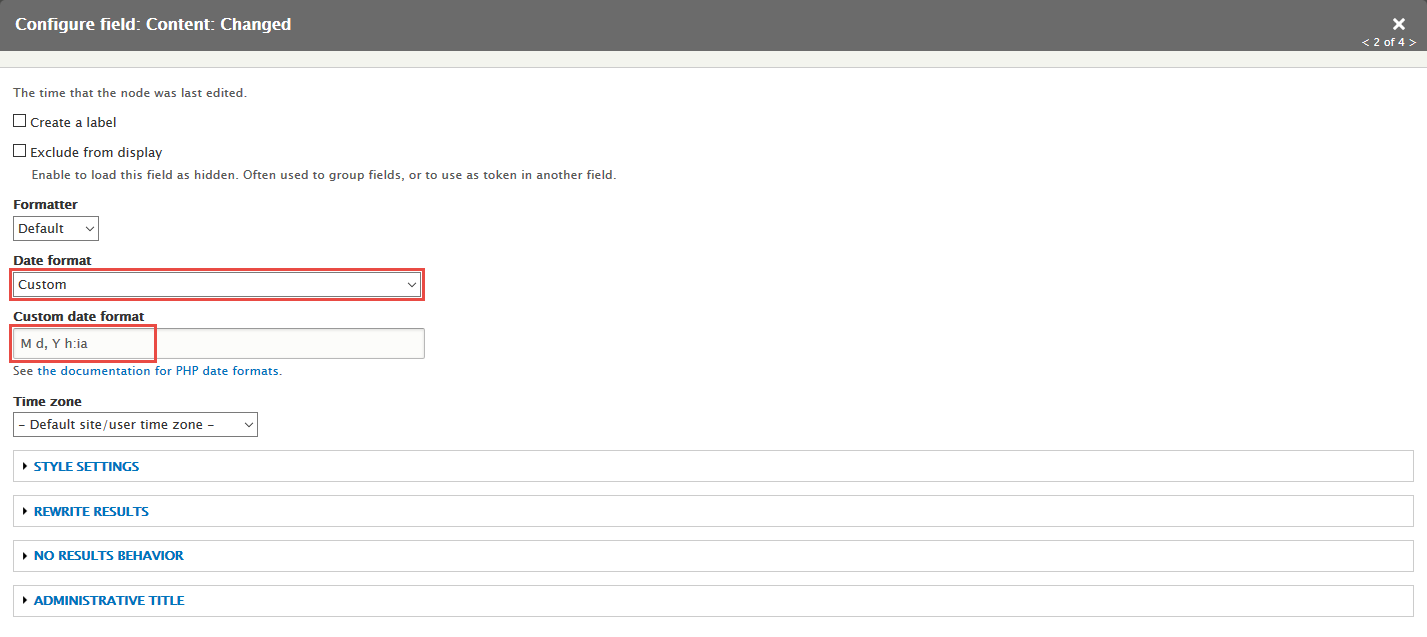
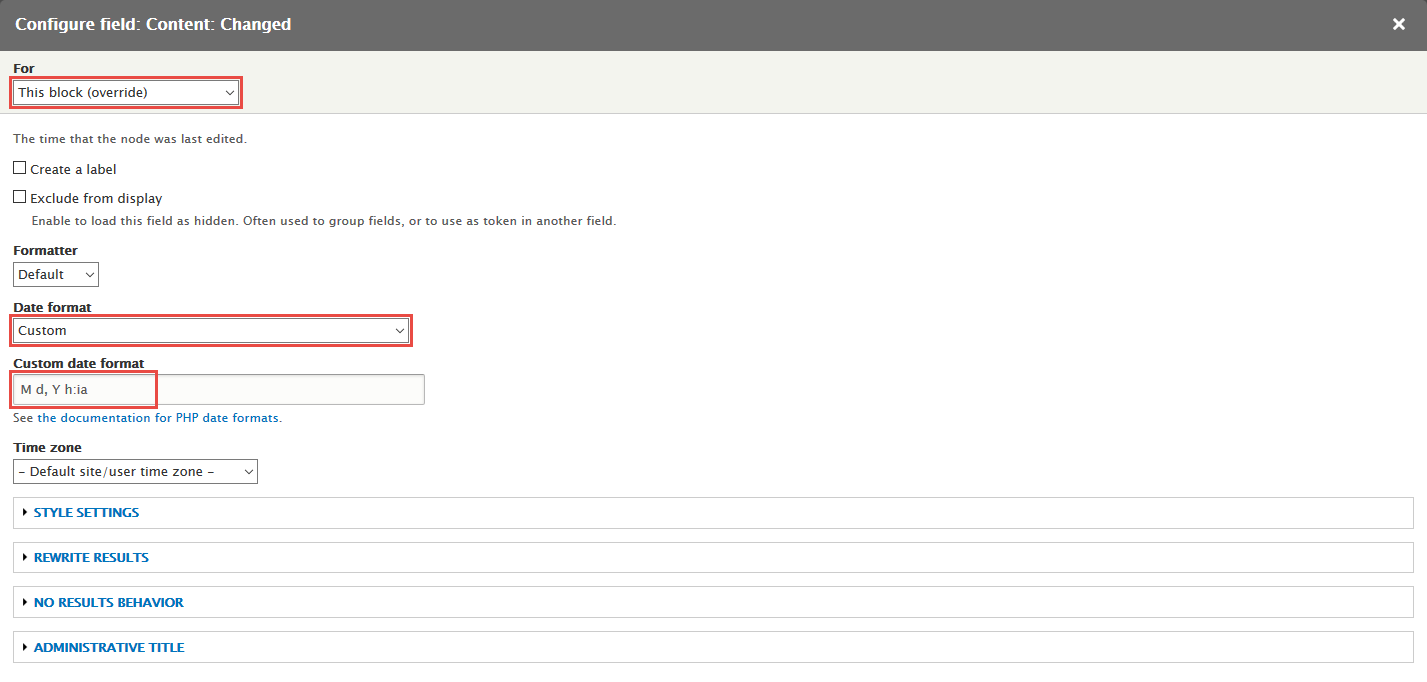
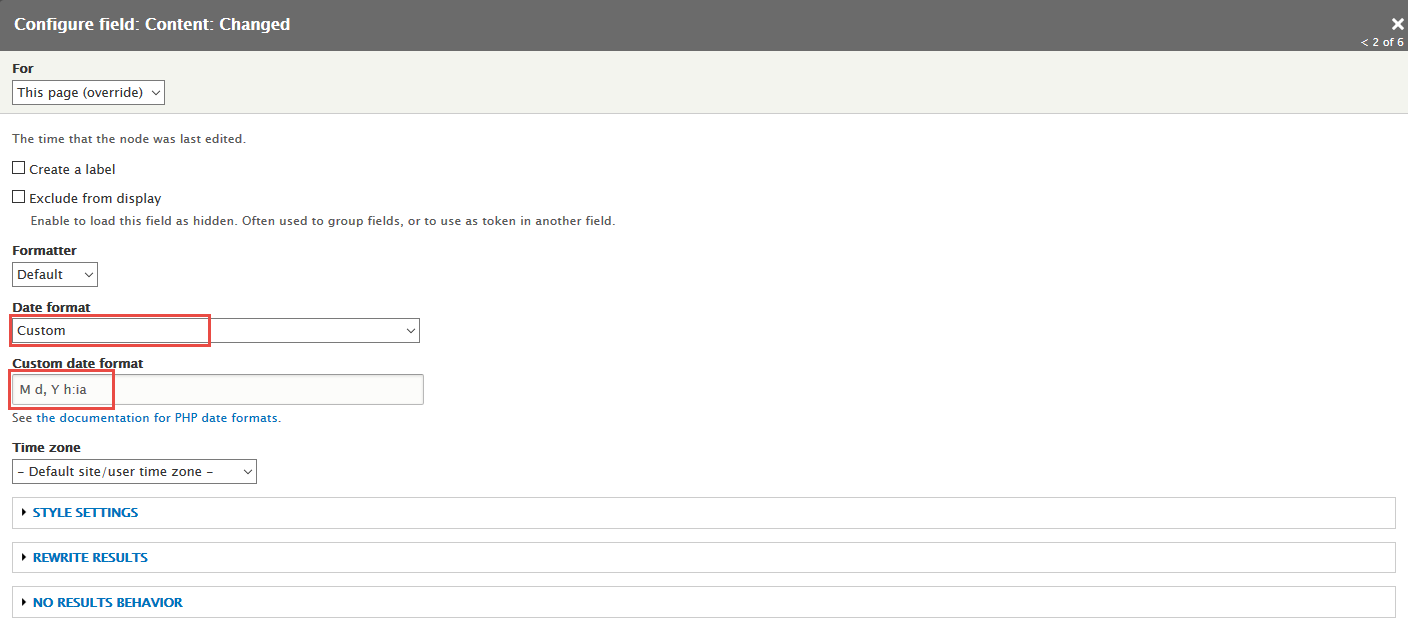
Step 6: Set properties for Content: Changed
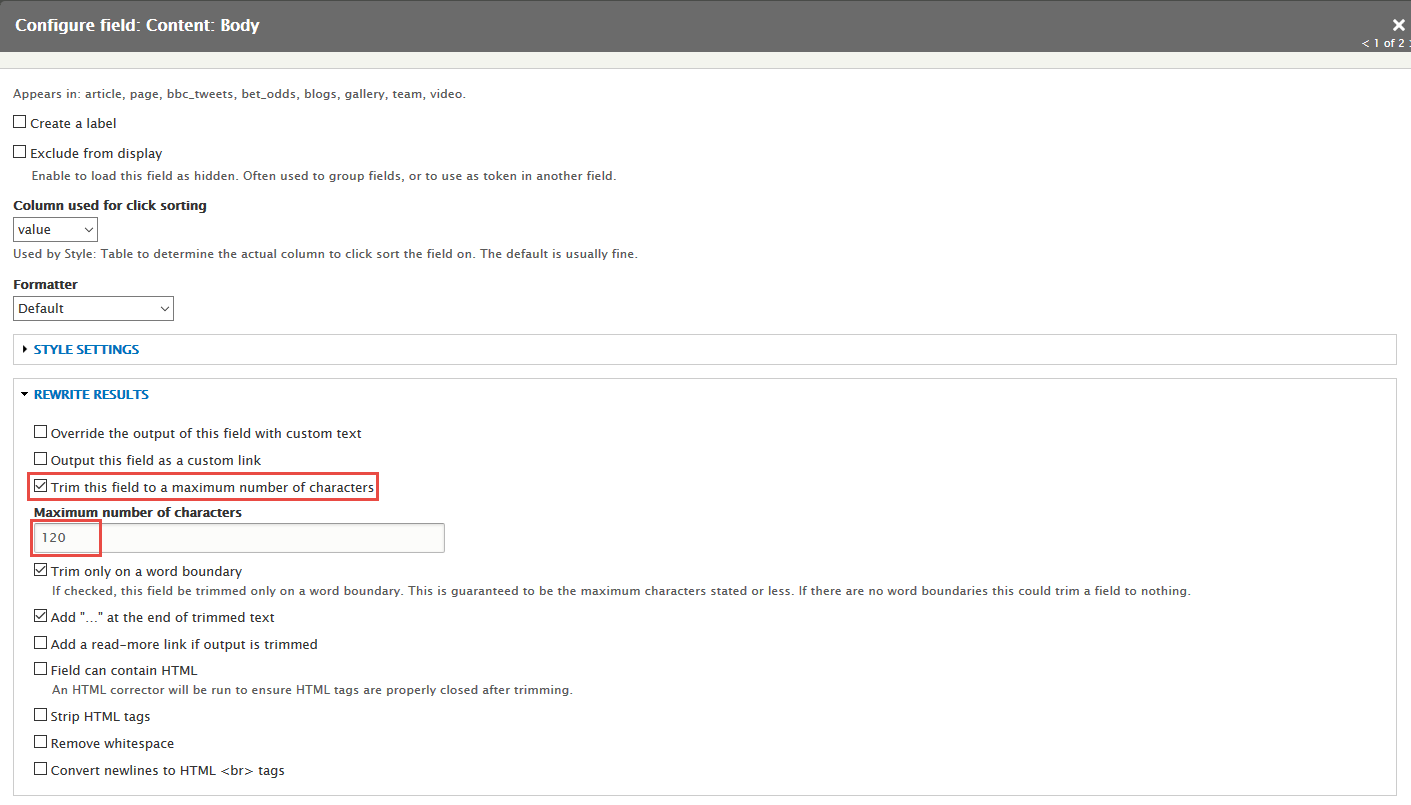
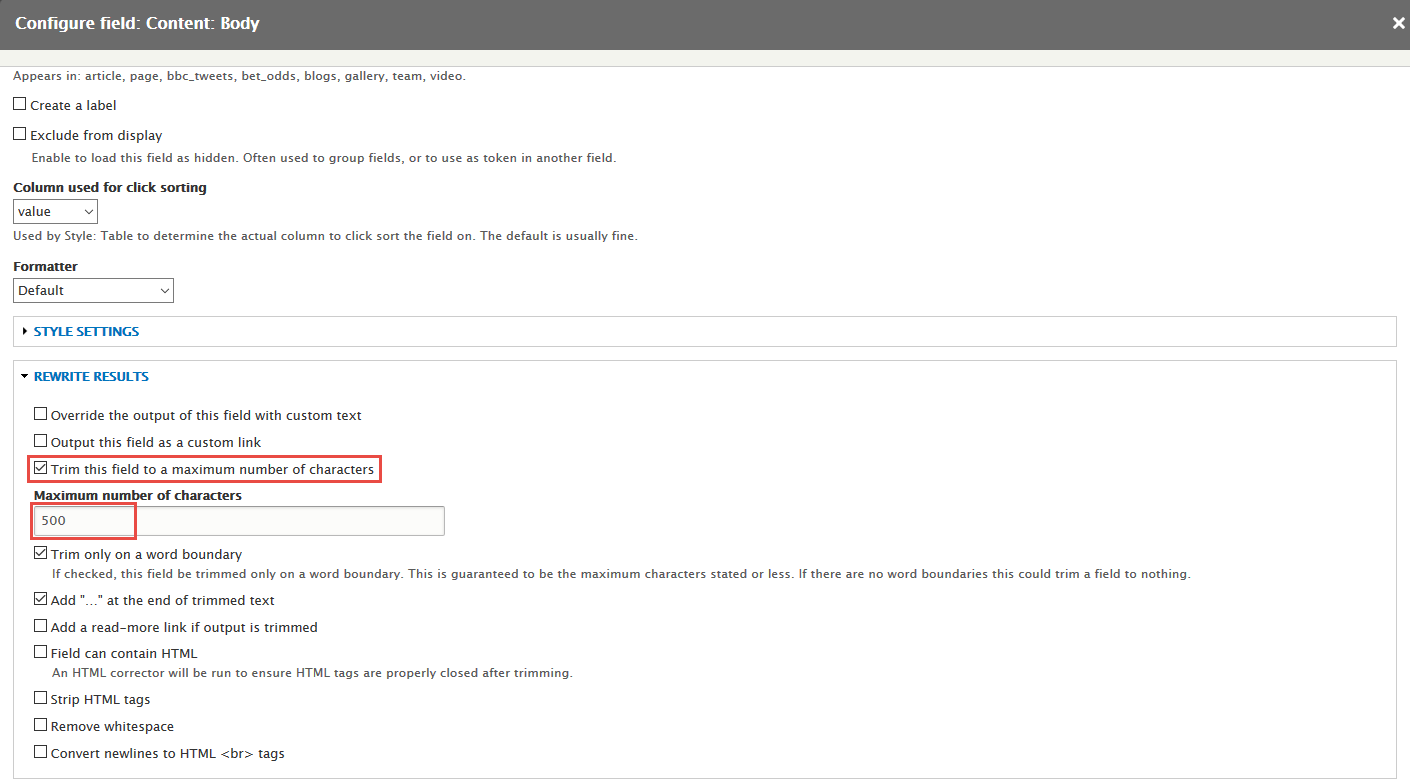
Step 7: Set properties for Content: Body
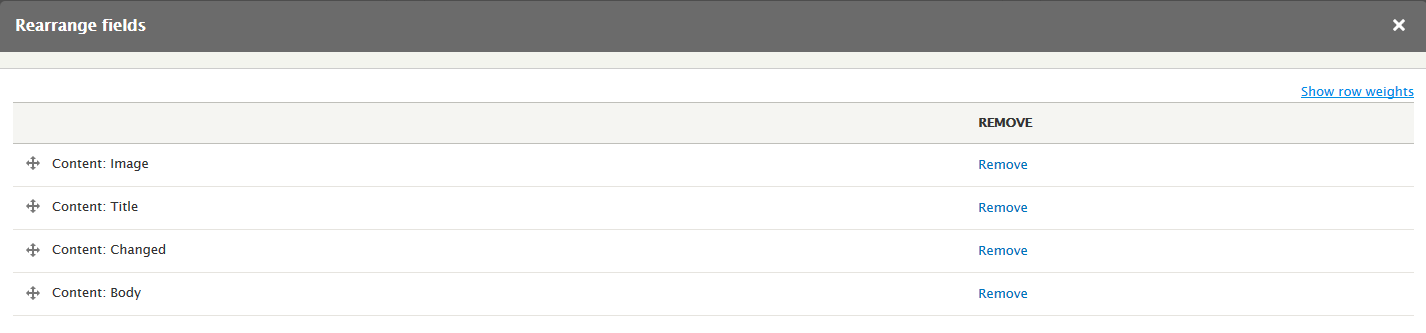
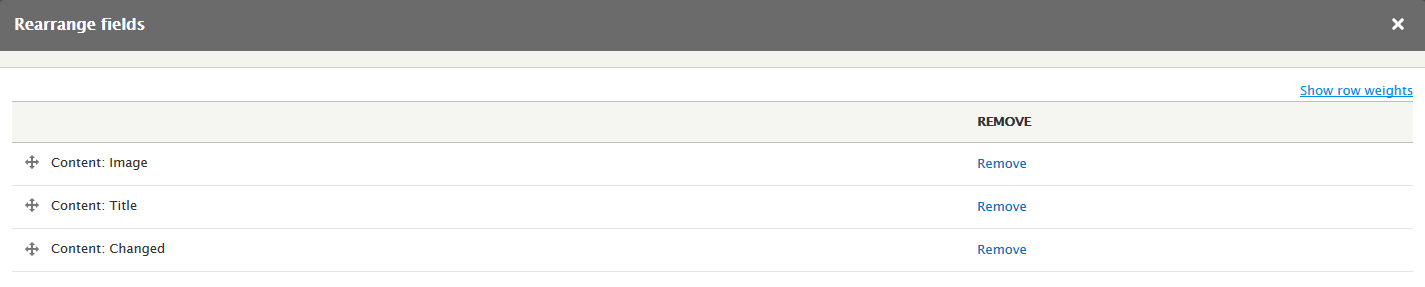
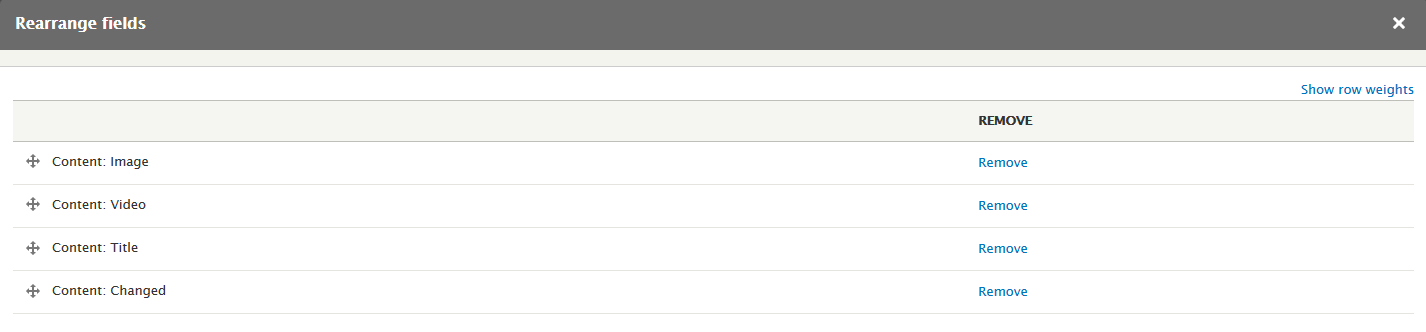
Step 8: At FIELDS area, click Rearrange button and set following arrange
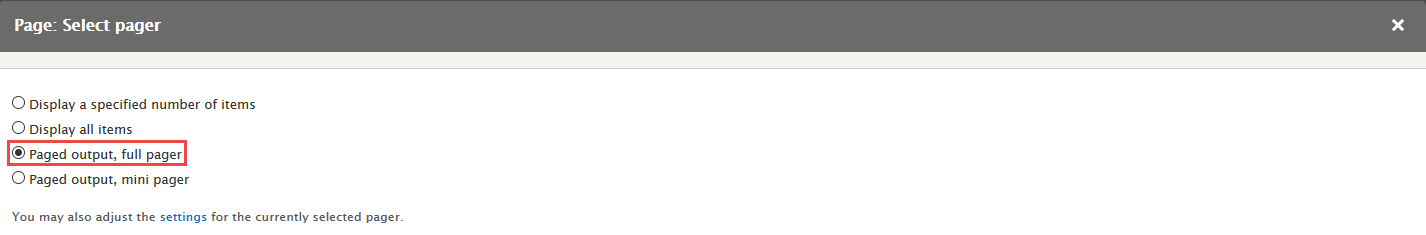
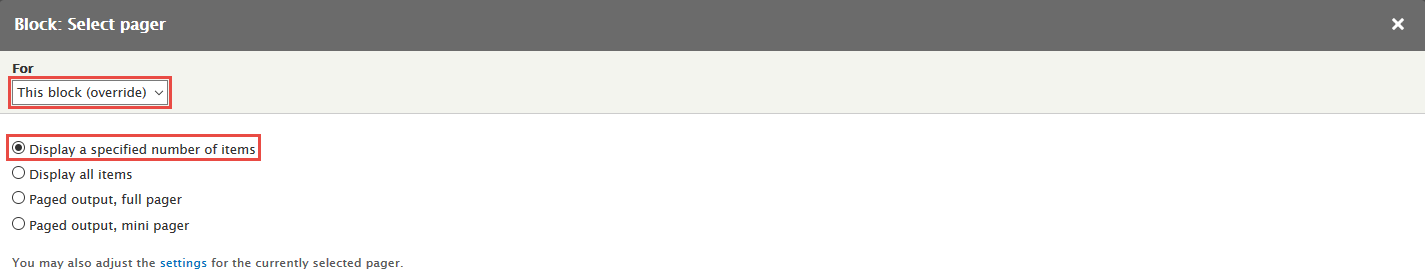
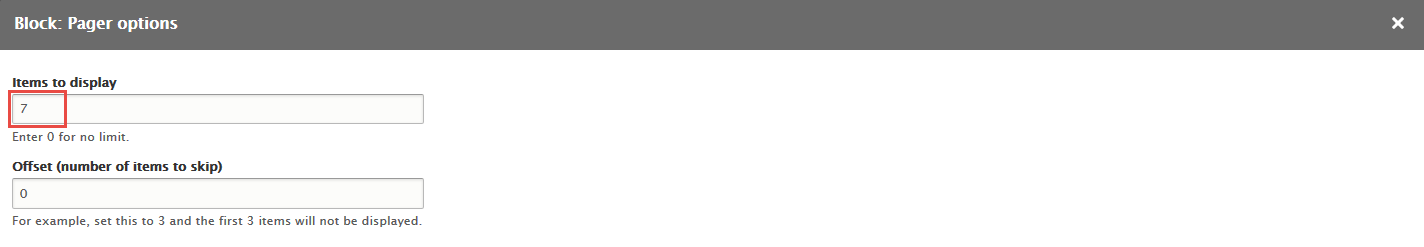
Step 9: At PAGER area, click User page link, then set following properties:
Step 10: Click Save button.
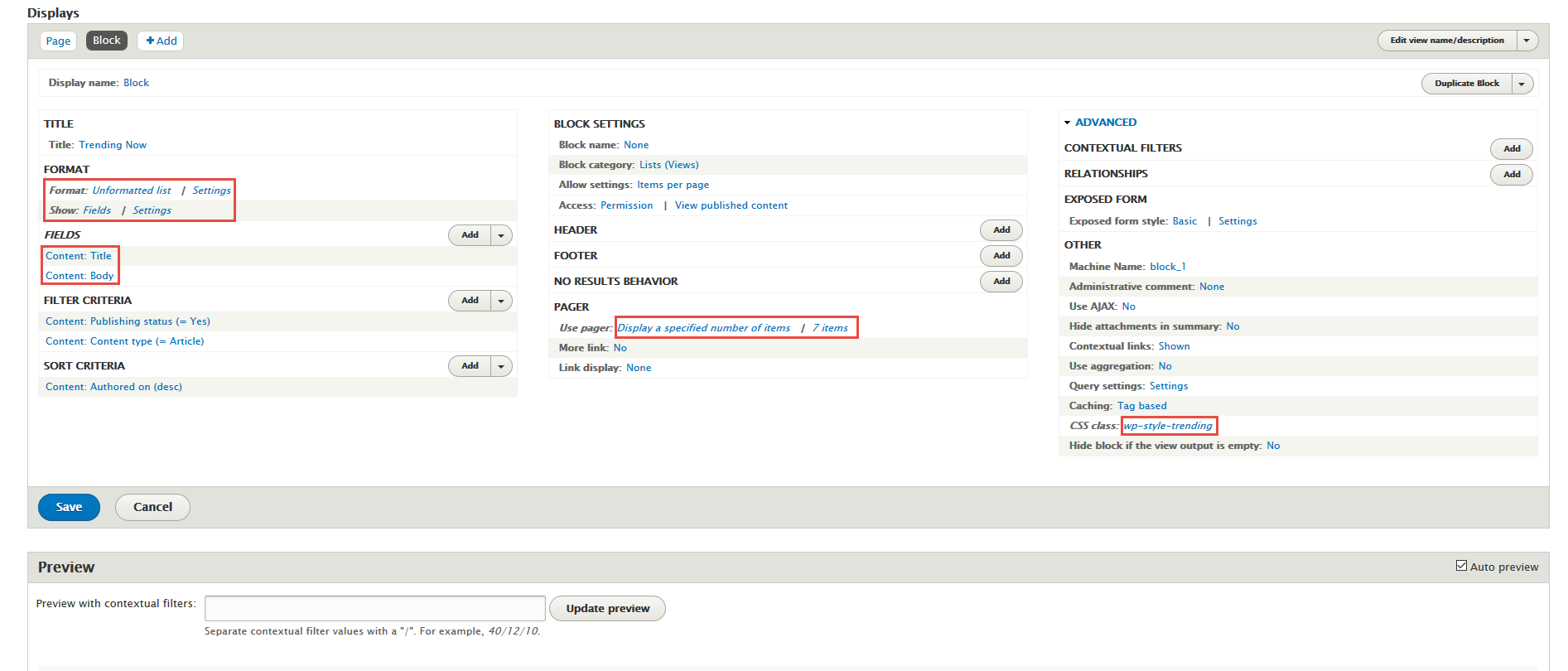
2. Create Trending Now block view
Front end Display
Stay open Trending Now view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
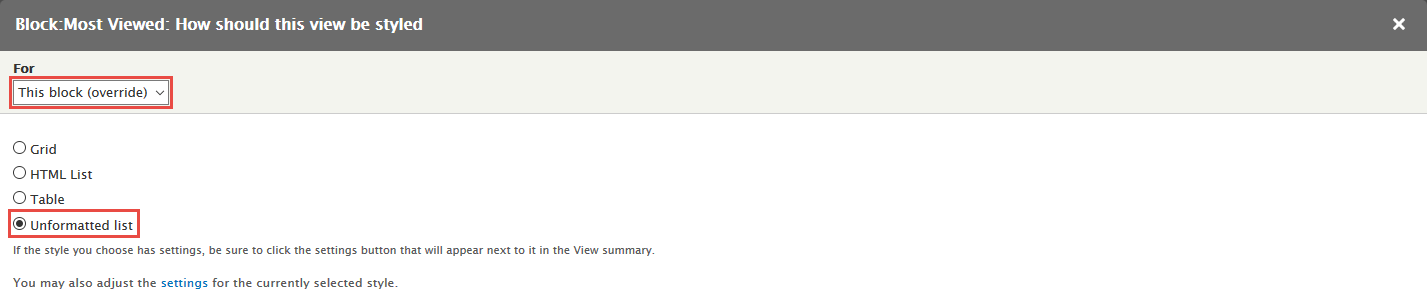
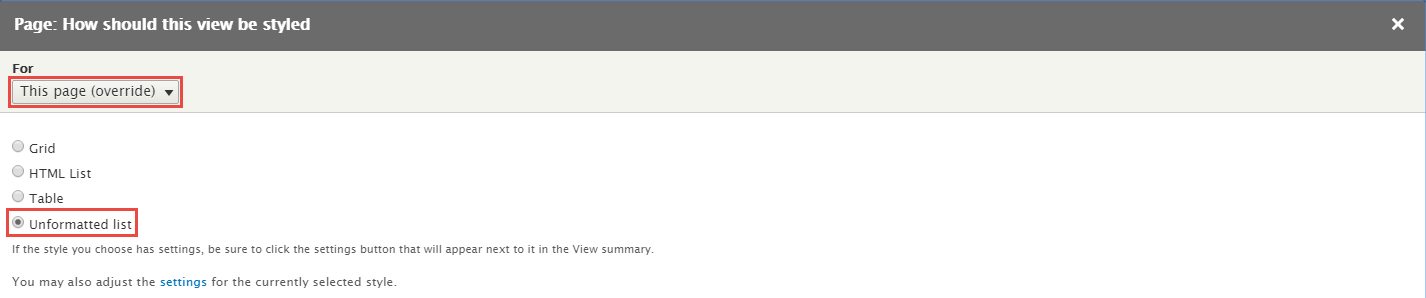
Step 2: At FORMAT format: Unformatted list area, click and set following properties:
Step 3: At FIELDS area, field and set properties for the following fields:
Step 4: Set following properties for Content: Title
Step 5: Set following properties for Content: Body
Step 6: At FIELDS area, click Rearrange button and set following arrange
Step 7: At PAGER area, click User page link, then set following properties:
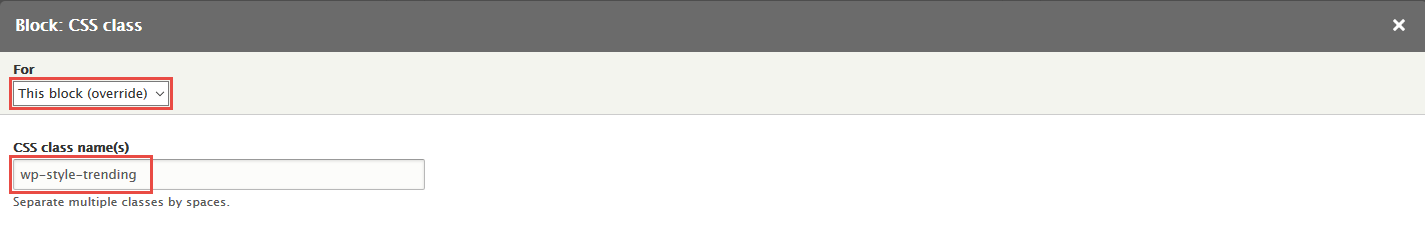
Step 8: At Advanced > OTHER area, add CSS class change following properties:
Step 9: Click Save button
3. Configure Trending Now block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
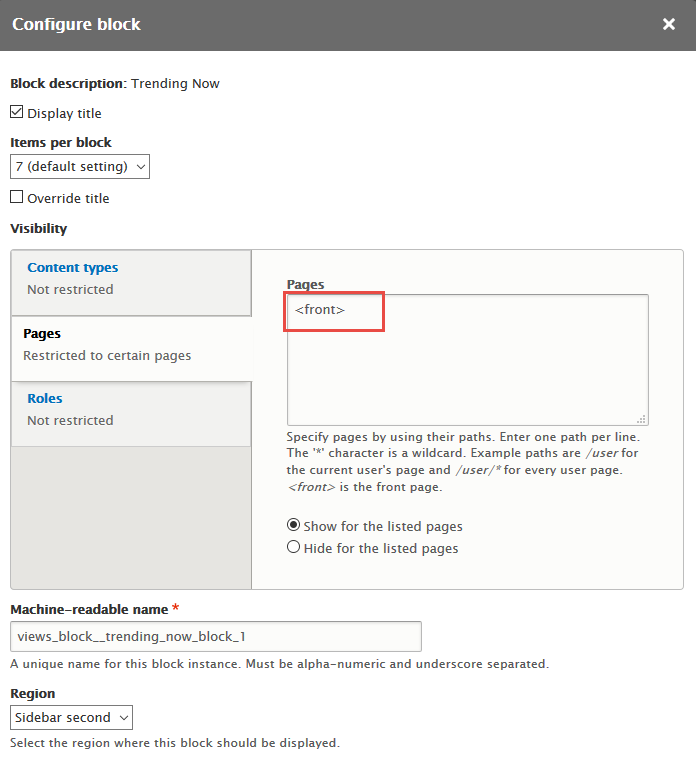
Step 3: Find Trending Now click Place block button and set following properites:
Step 4: Click Save block button.
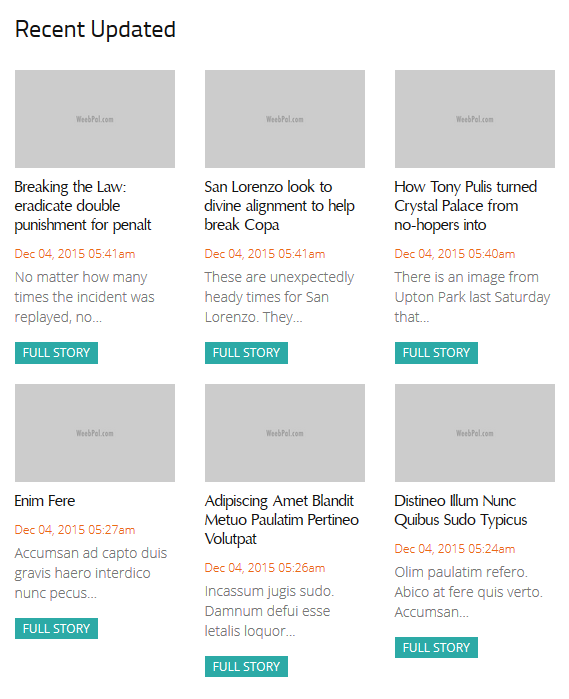
Recent Updated view
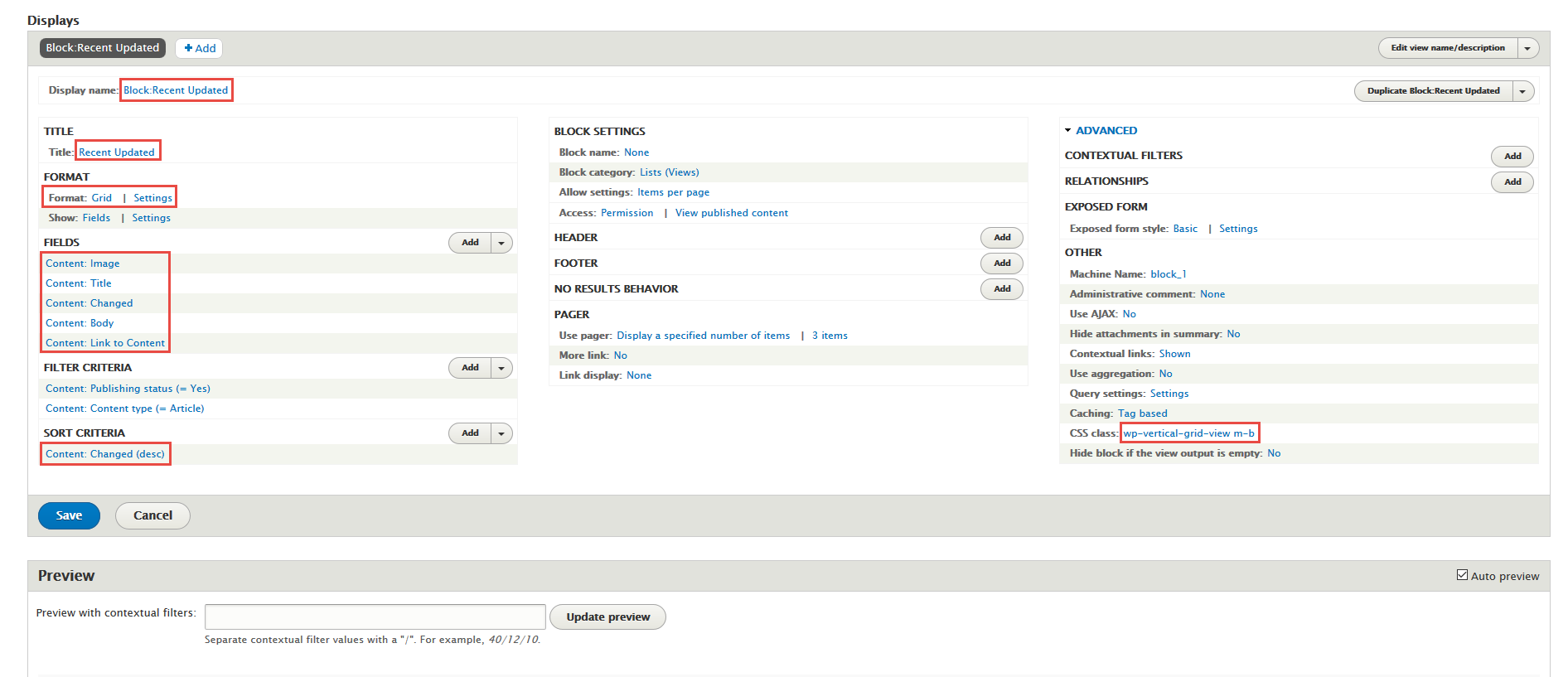
1. Create Block:Recent Updated block view
Front end Display
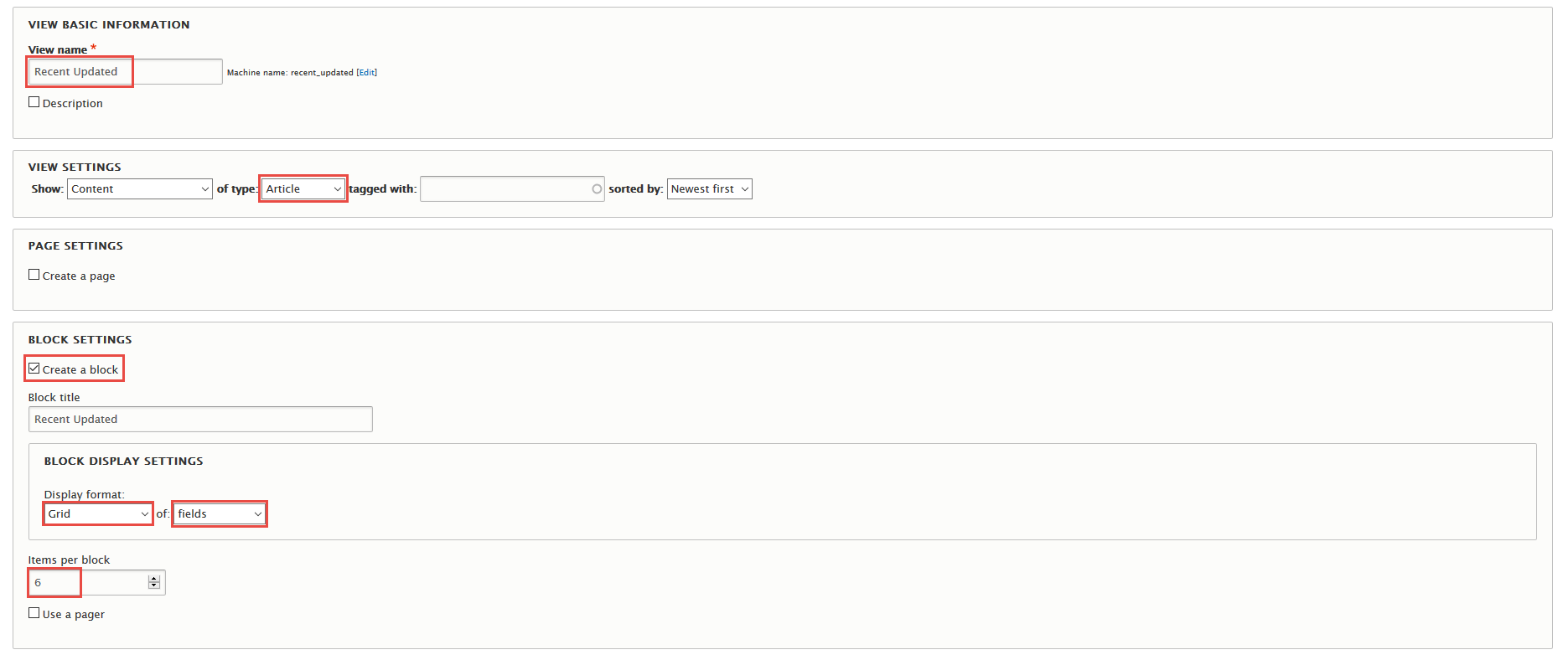
Step 1: Navigate to Structure > Views, click Add views link, Create Recent Updated view with following properties:
Step 2: Click Continue & edit button and set following properties:
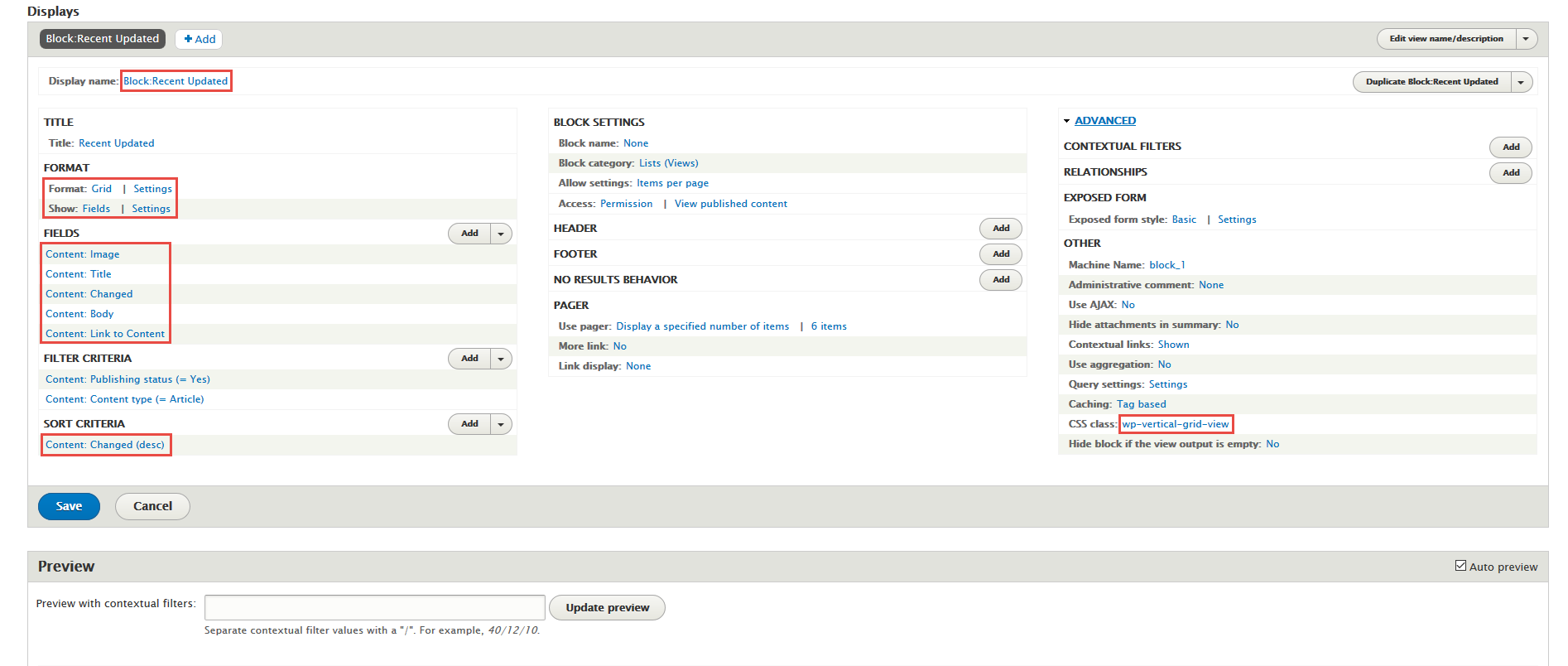
Step 3: At Display name area, set following properties:
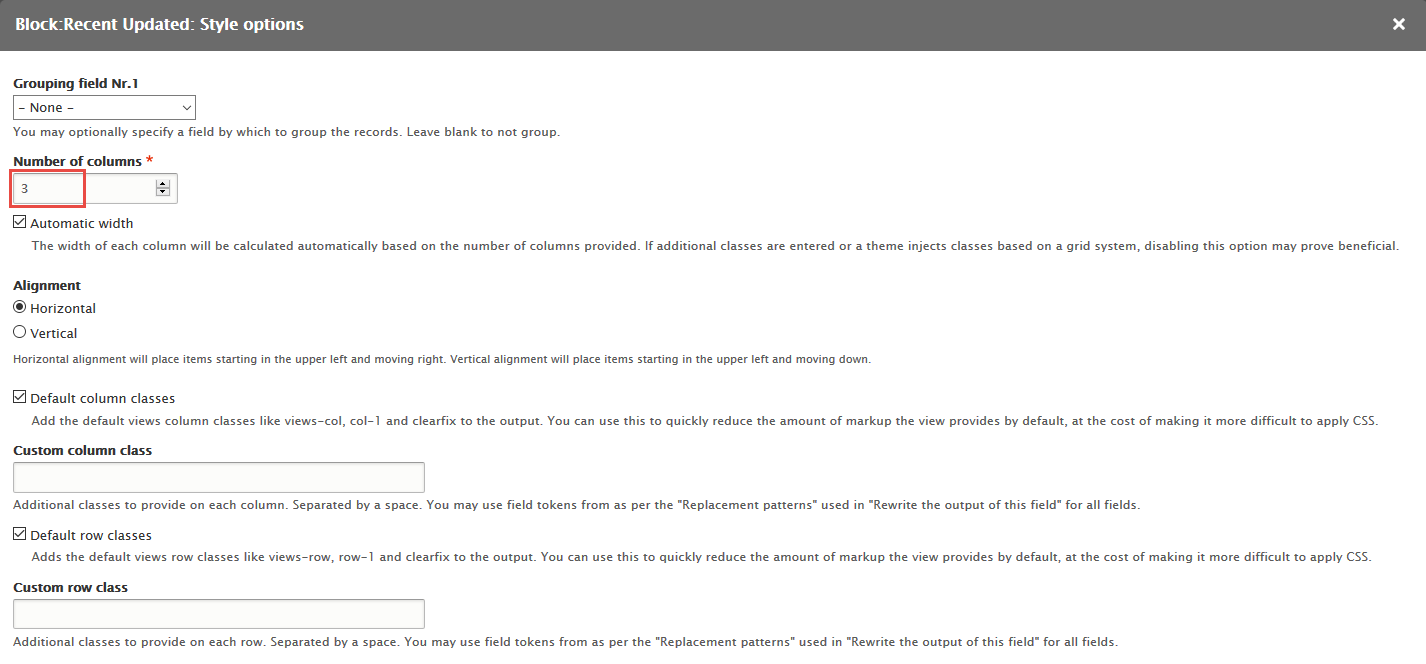
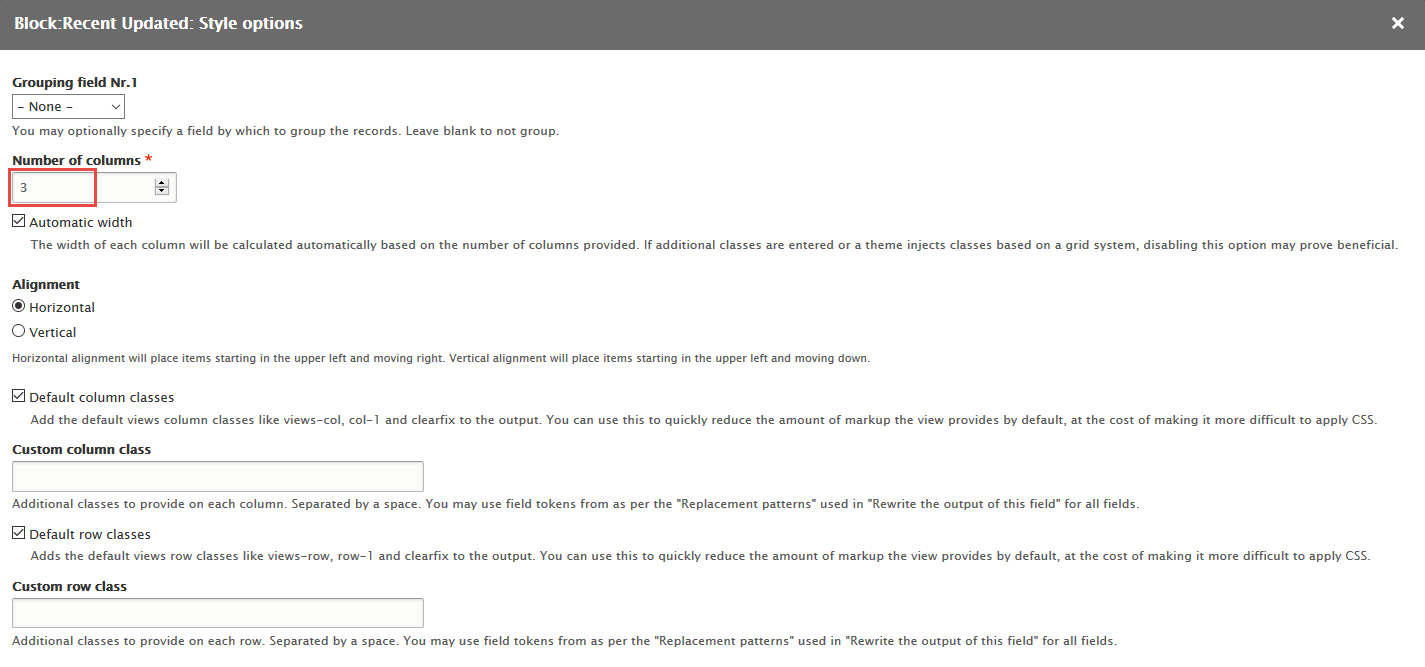
Step 4: At FORMAT format: Grid area, click and set following properties:
Step 5: At FIELDS area, click Add button to add fields: Content: Image, Content: Changed, Content: Body, Content: Link to Content field and set following properties:
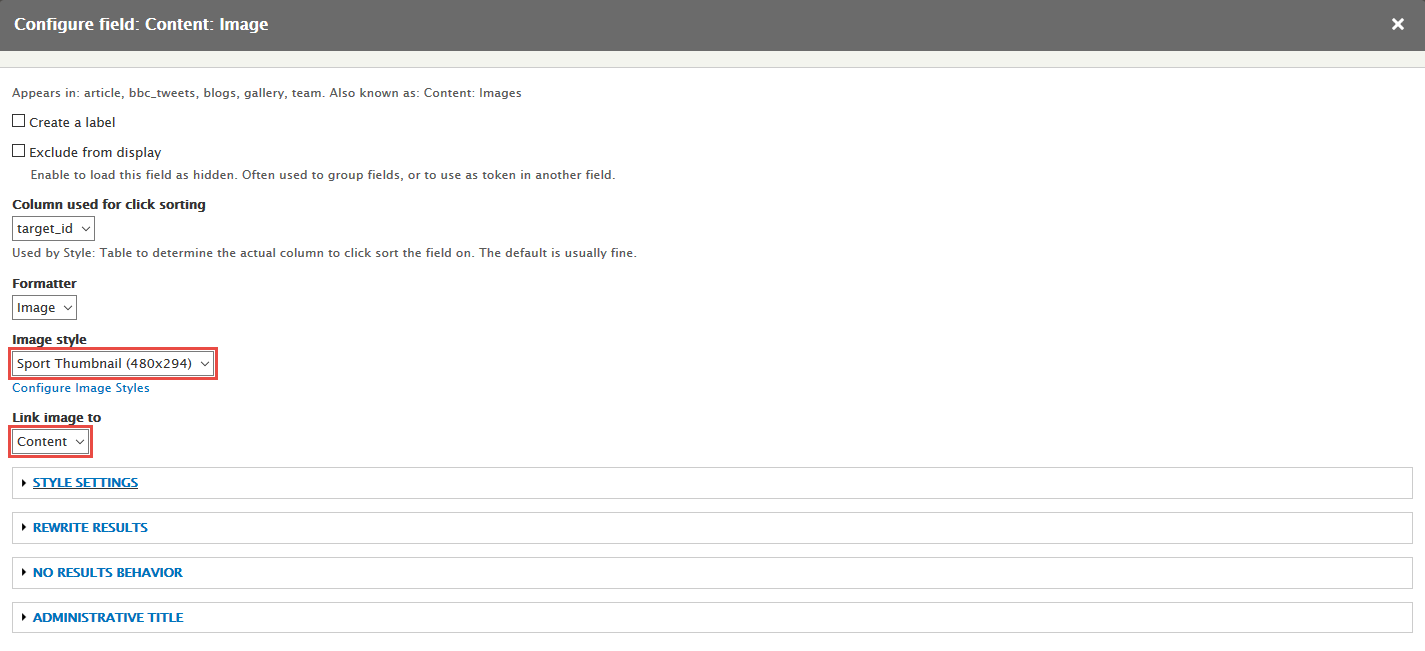
Step 6: Set properties for Content: Image
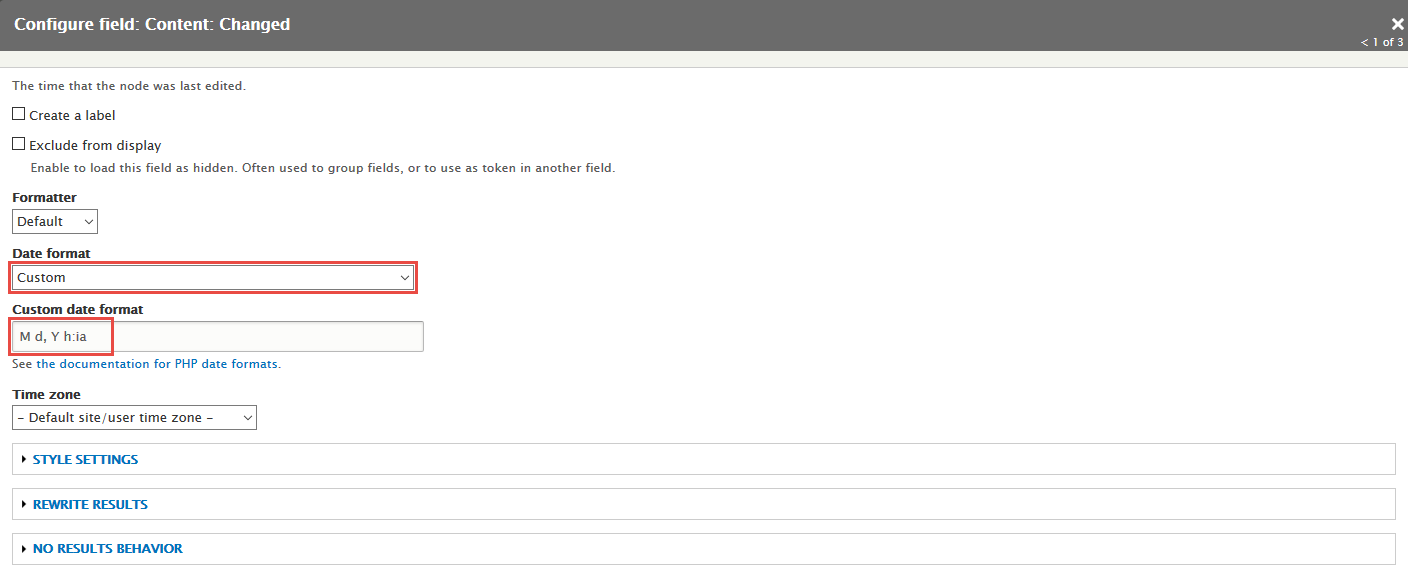
Step 7: Set properties for Content: Title
Step 8: Set properties for Content: Changed
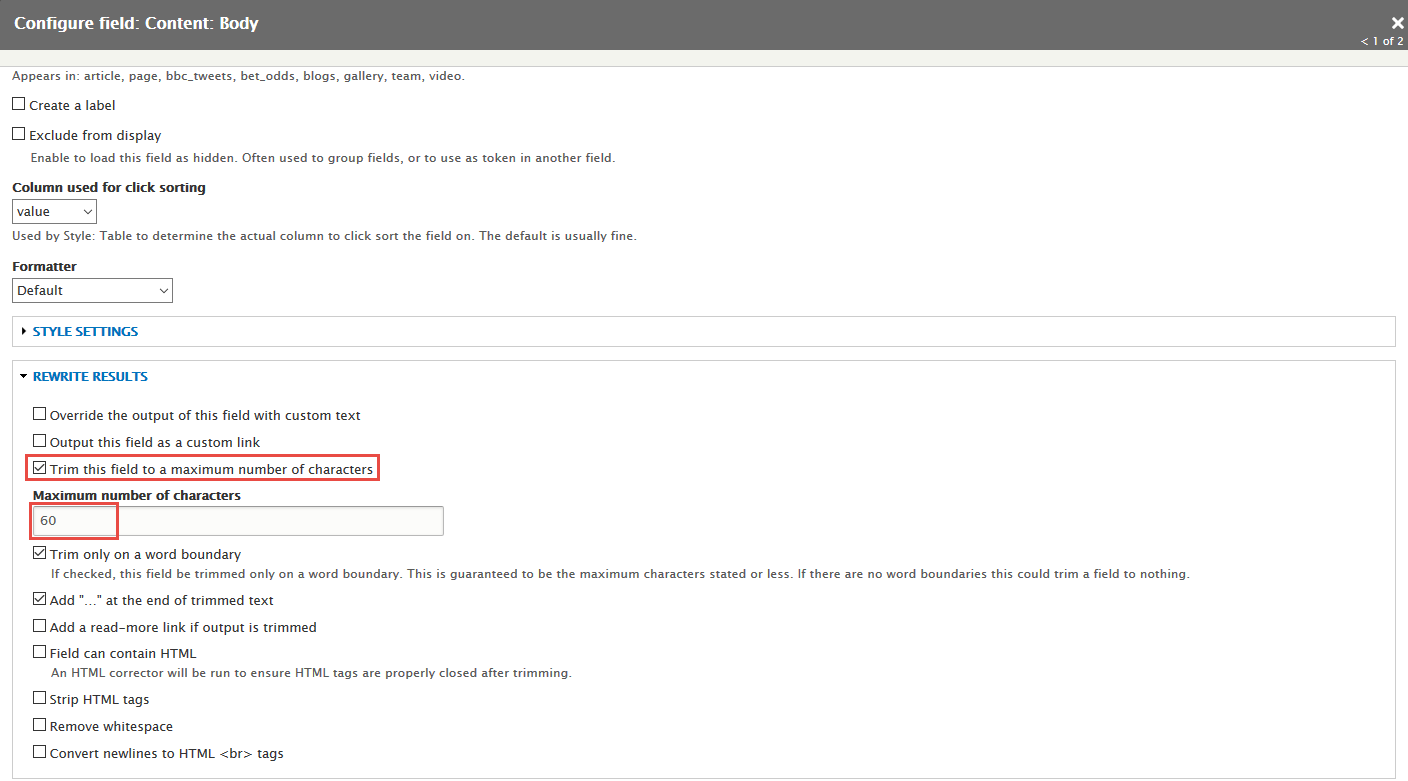
Step 9: Set properties for Content: Body
Step 10: Set properties for Content: Link to Content
Step 11: At FIELDS area, click Rearrange button and set following arrange
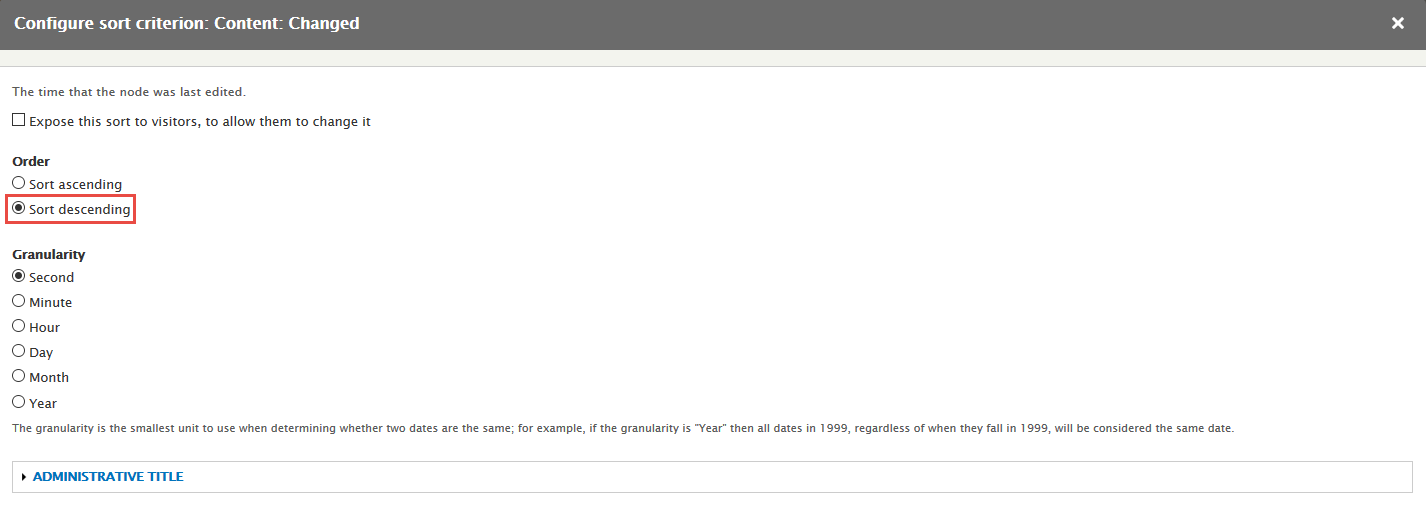
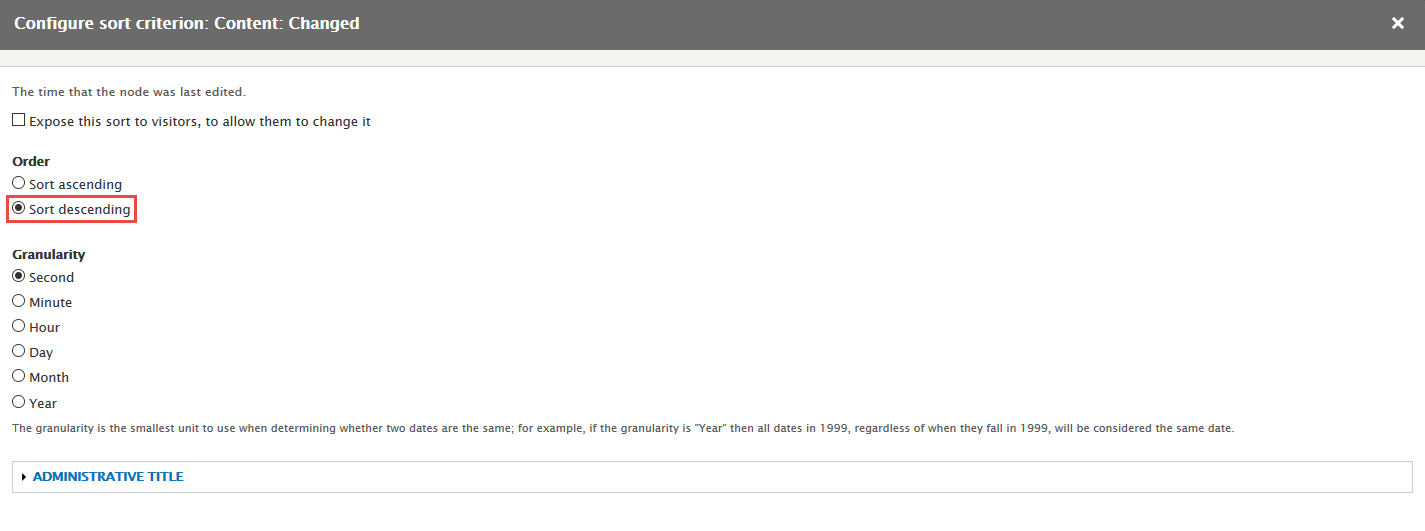
Step 12: At SORT CRITERIA area, Click Add button to add Content: Changed and set following properties:
Step 13: At SORT CRITERIA area, click Rearrange button and set following arrange
Step 14: At Advanced > OTHER area, add CSS class change following properties:
Step 15: Click Save button.
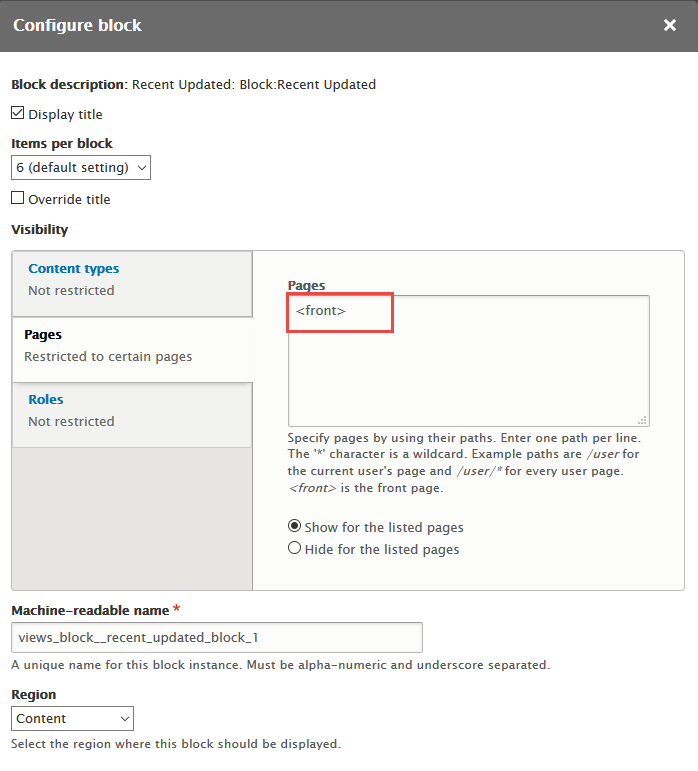
2. Configure Block:Recent Updated block
Step 1: Navigate to Structure > Block layout
Step 2: Find Content click Place block button
Step 3: Find Recent Updated: Block:Recent Updated click Place block button and set following properites:
Step 4: Click Save block button.
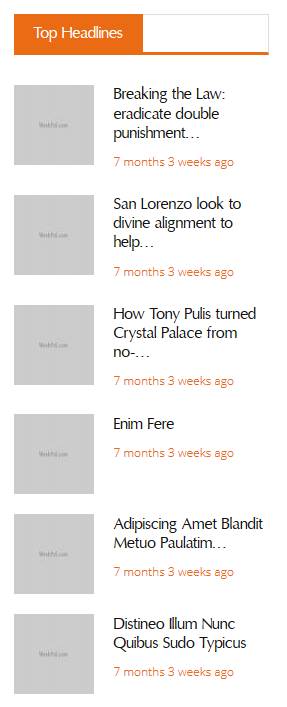
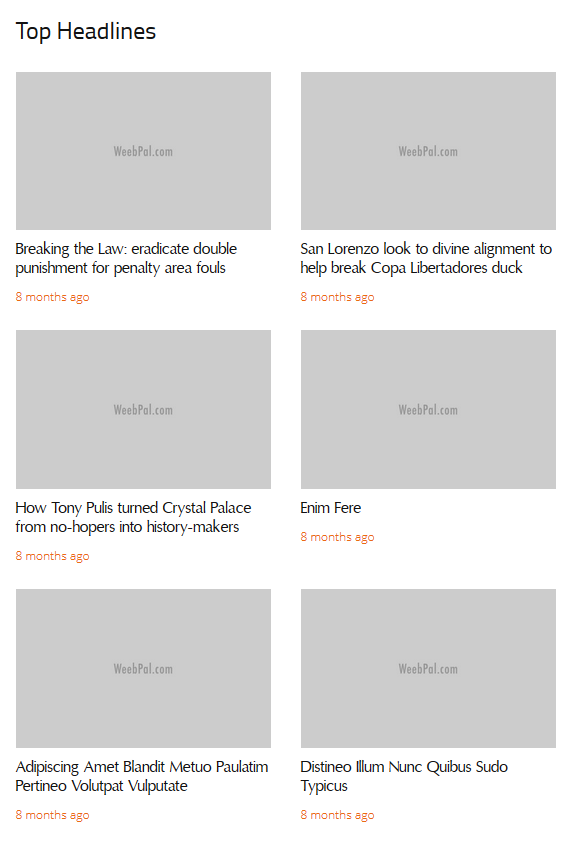
Top Headlines view
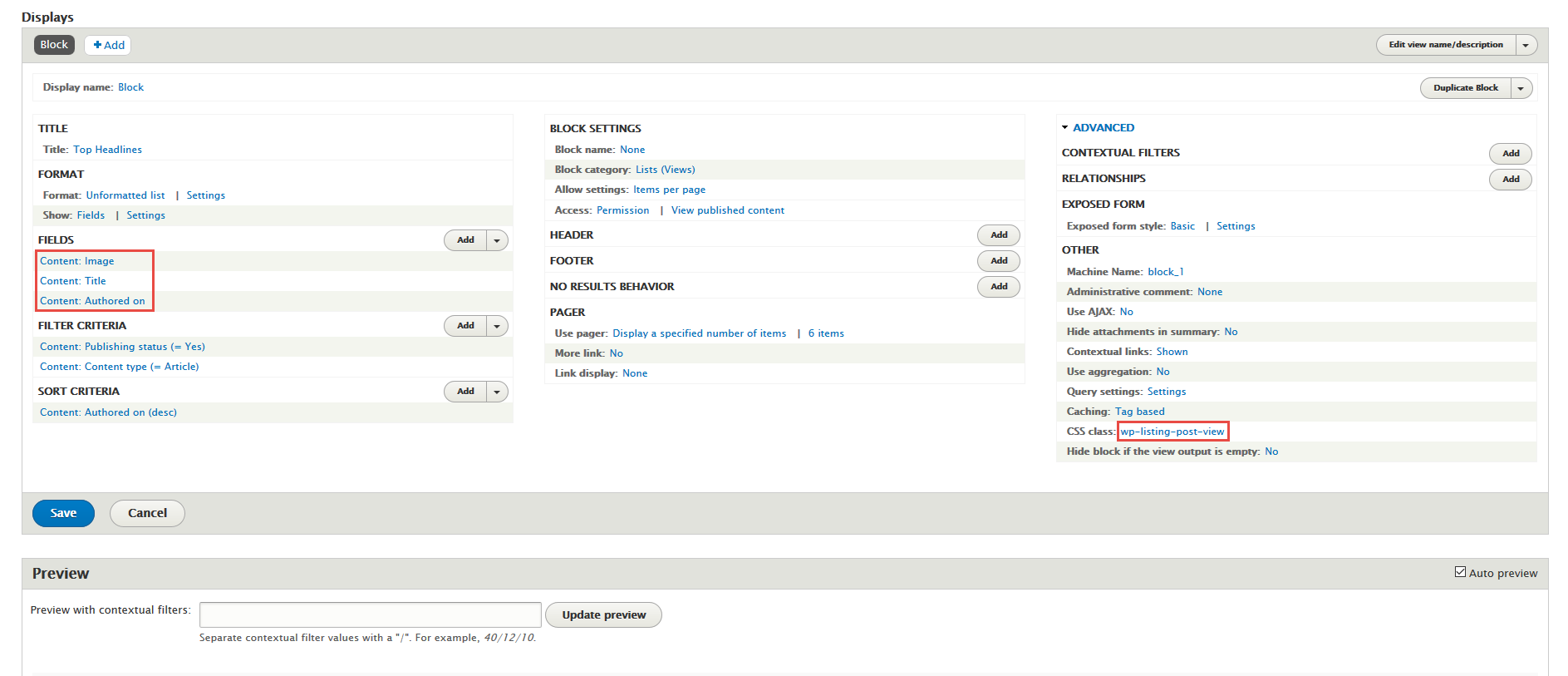
1. Create Top Headlines block view
Front end Display
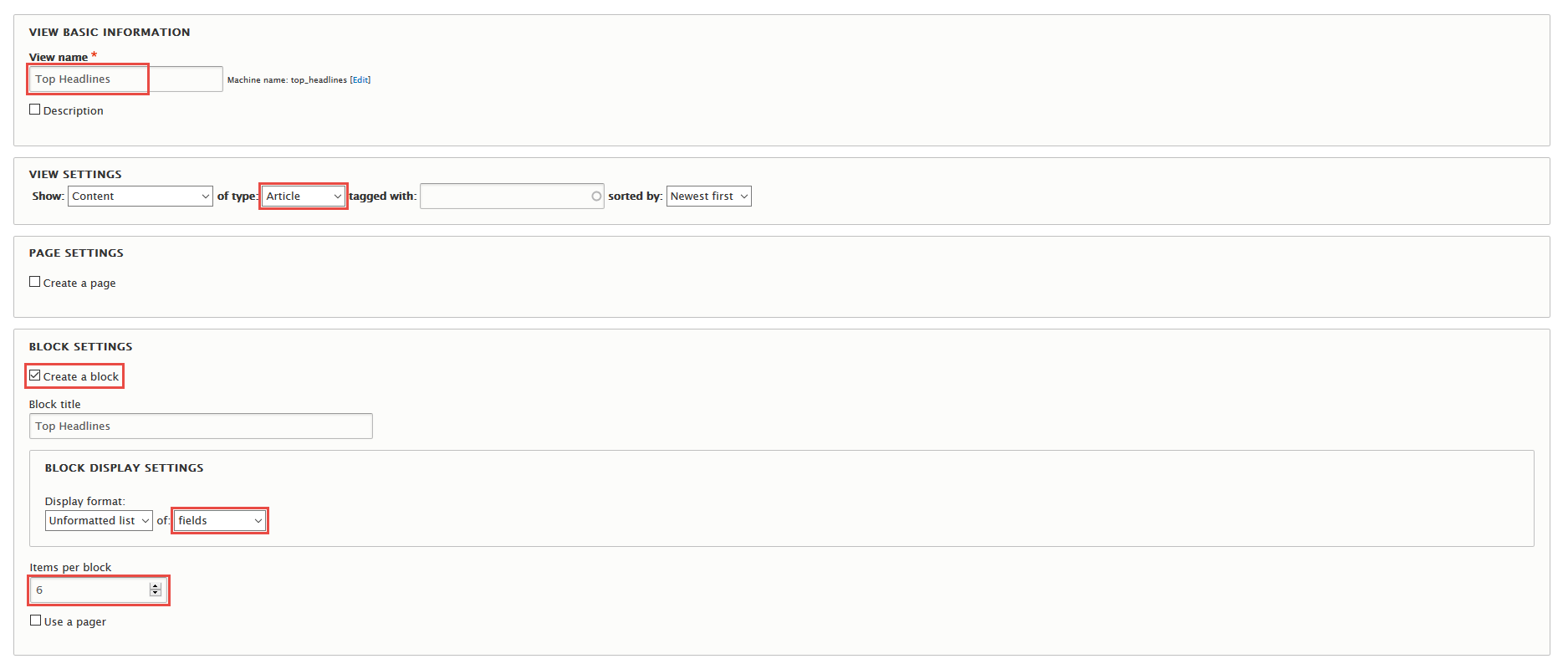
Step 1: Navigate to Structure > Views, click Add views link, Create Top Headlines view with following properties:
Step 2: Click Continue & edit button and set following properties:
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Authored on field and set following properties:
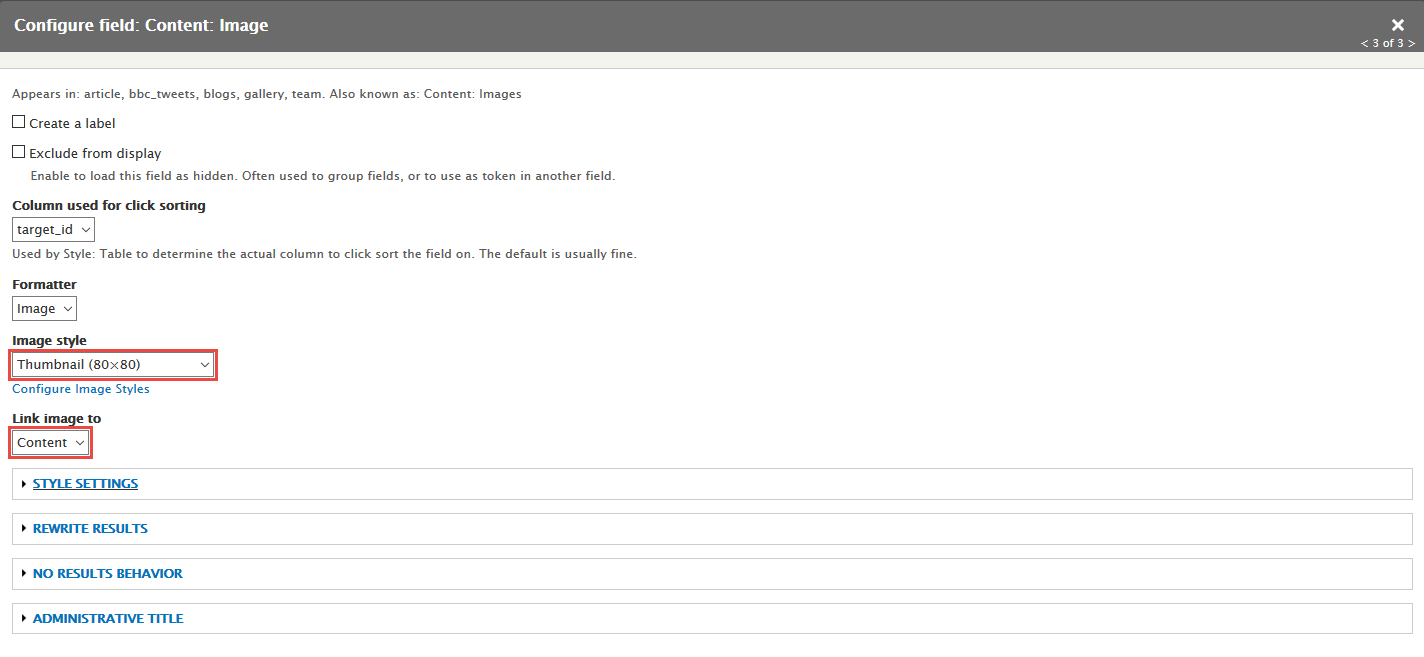
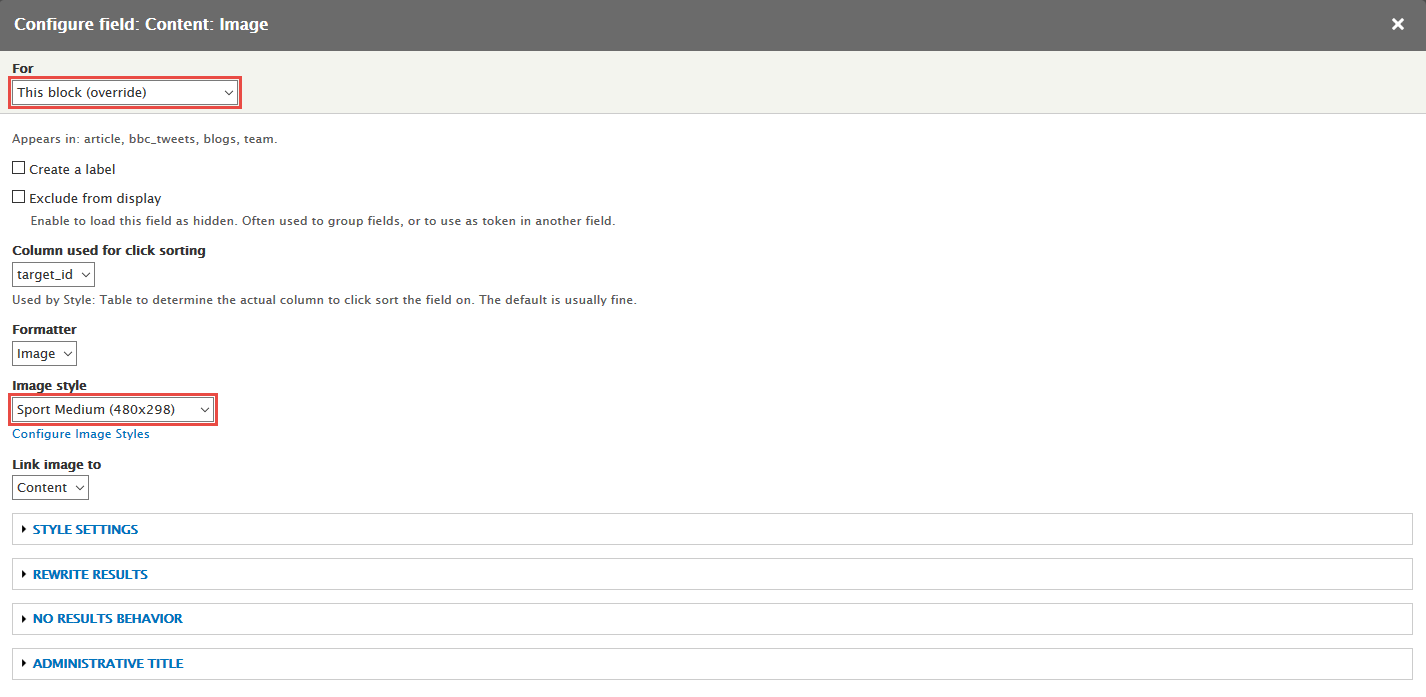
Step 4: Set properties for Content: Image
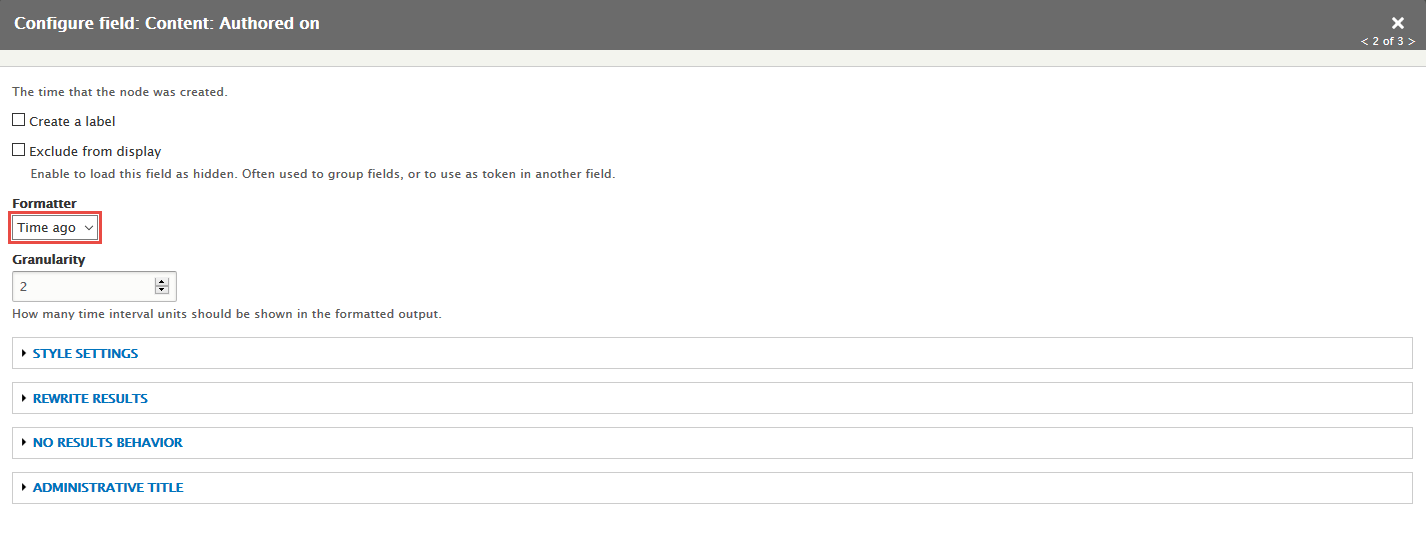
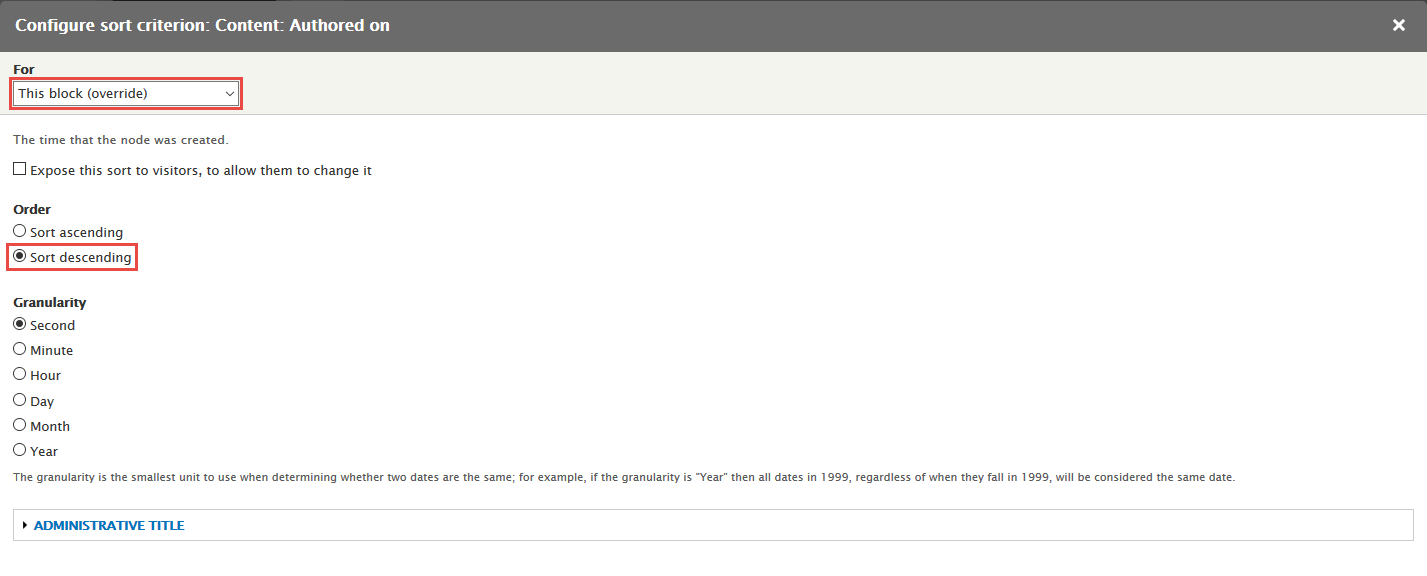
Step 5: Set properties for Content: Authored on
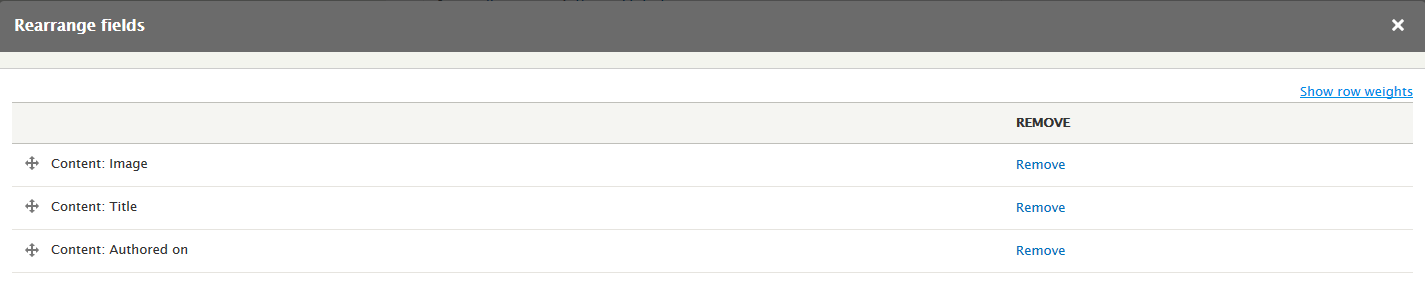
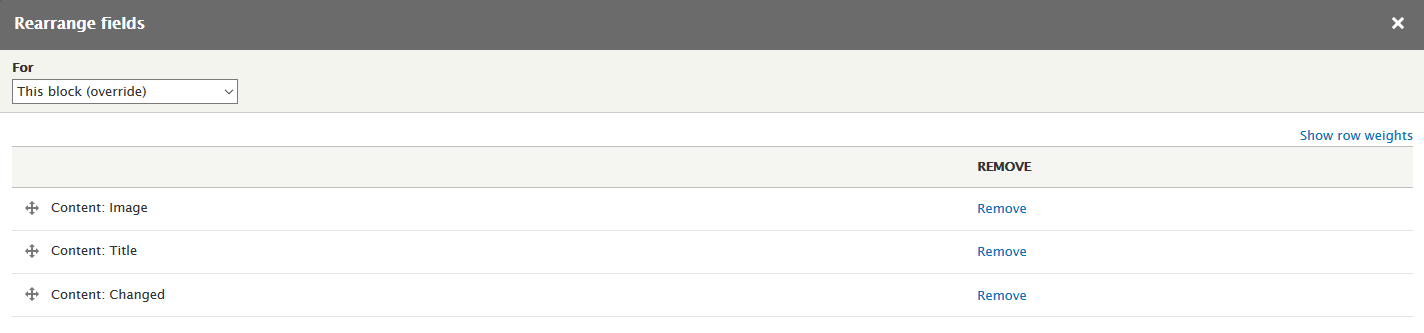
Step 6: At FIELDS area, click Rearrange button and set following arrange
Step 7: At Advanced > OTHER area, add CSS class change following properties:
Step 8: Click Save button.
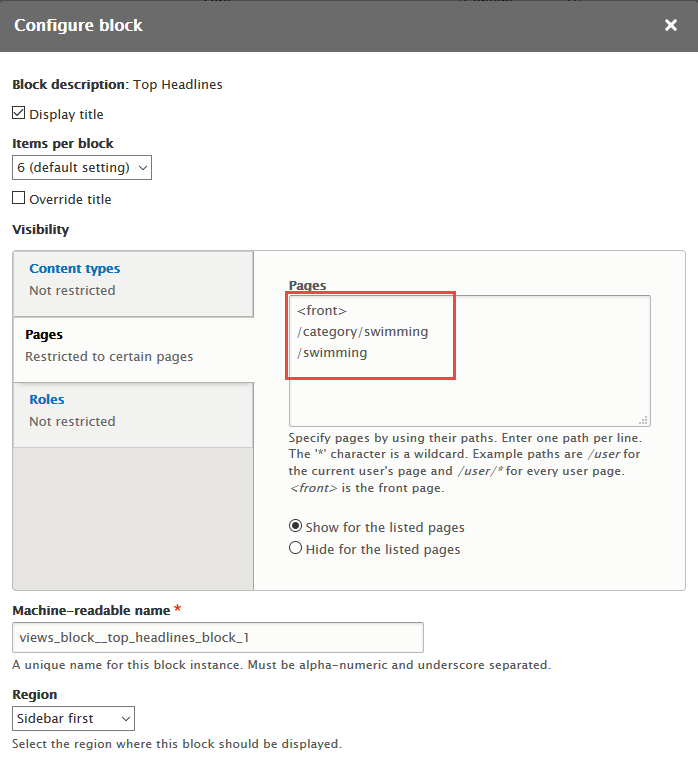
2. Configure Top Headlines block
Step 1: Navigate to Structure > Block layout
Step 2: Find Content click Place block button
Step 3: Find Top Headlines click Place block button and set following properites:
Step 4: Click Save block button.
Other Lastest News view
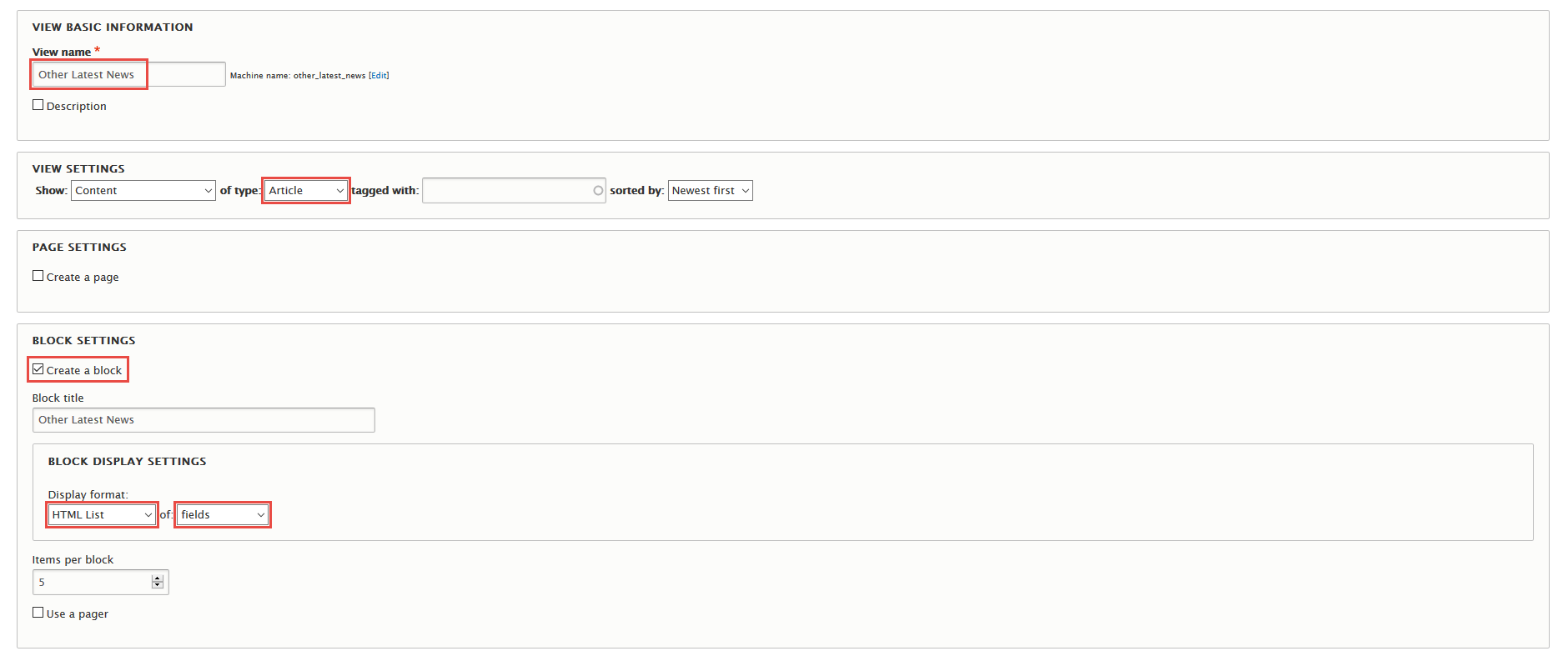
1. Create Other Lastest News block view
Front end Display
Step 1: Navigate to Structure > Views, click Add views link, Create Other Lastest News view with following properties:
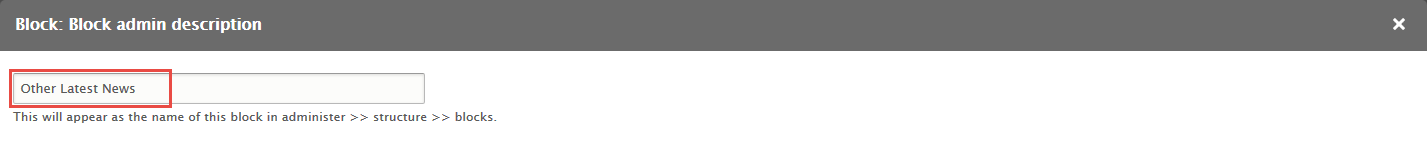
Step 2: Click Continue & edit button and set following properties:
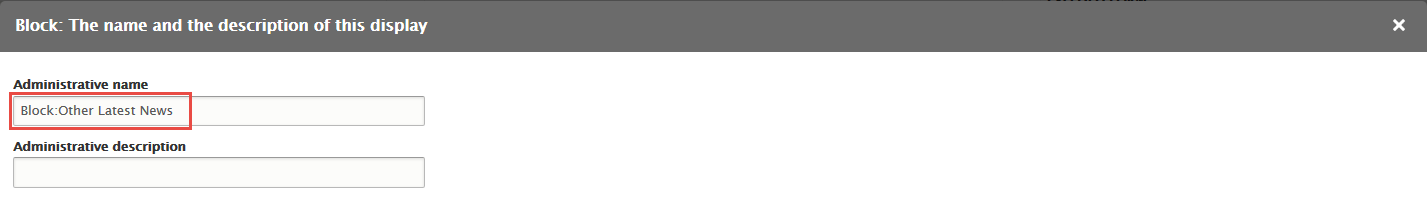
Step 3: At Display name area, set following properties:
Step 4: At BLOCK SETTINGS > Block name area, set the following properties:
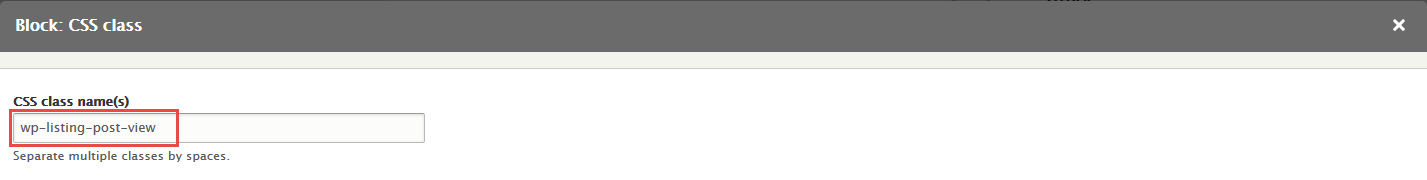
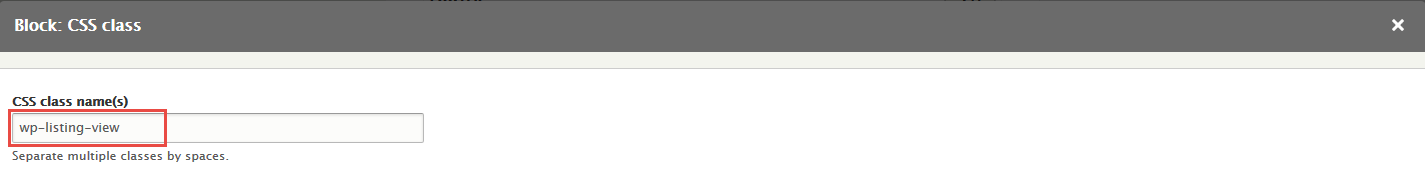
Step 5: At Advanced > OTHER area, add CSS class change following properties:
Step 4: Click Save button.
2. Configure Other Lastest News block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar first click Place block button
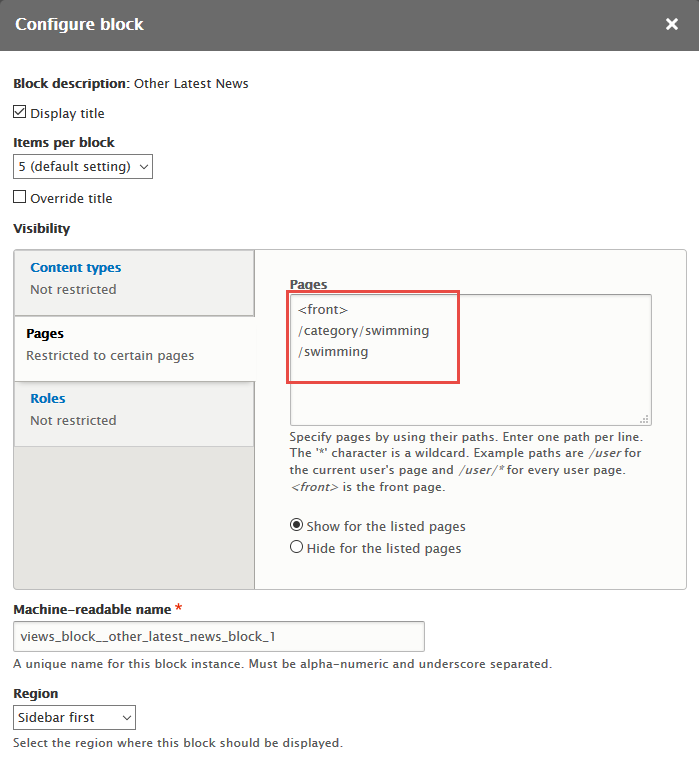
Step 3: Find Other Lastest News click Place block button and set following properites:
Step 4: Click Save block button.
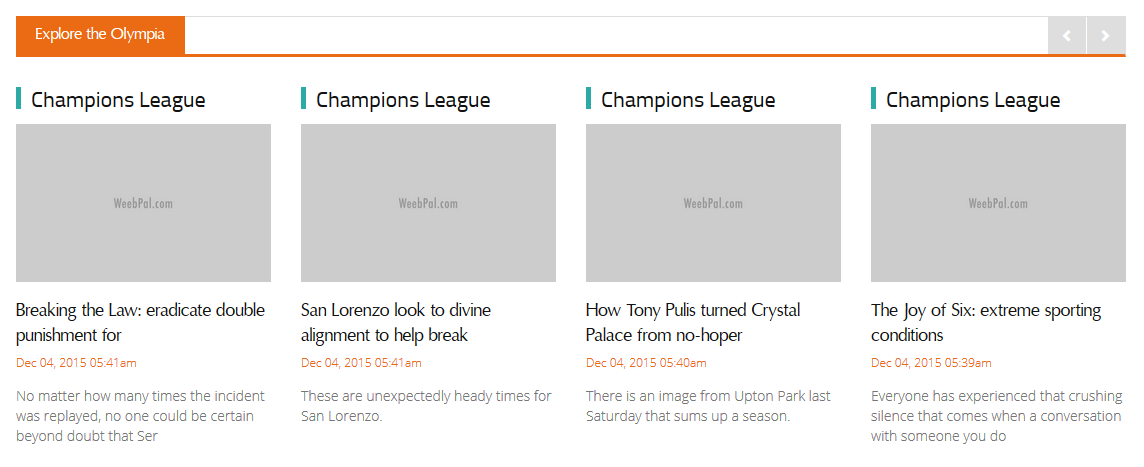
Carousel view
1. Create Carousel block view
Front end Display
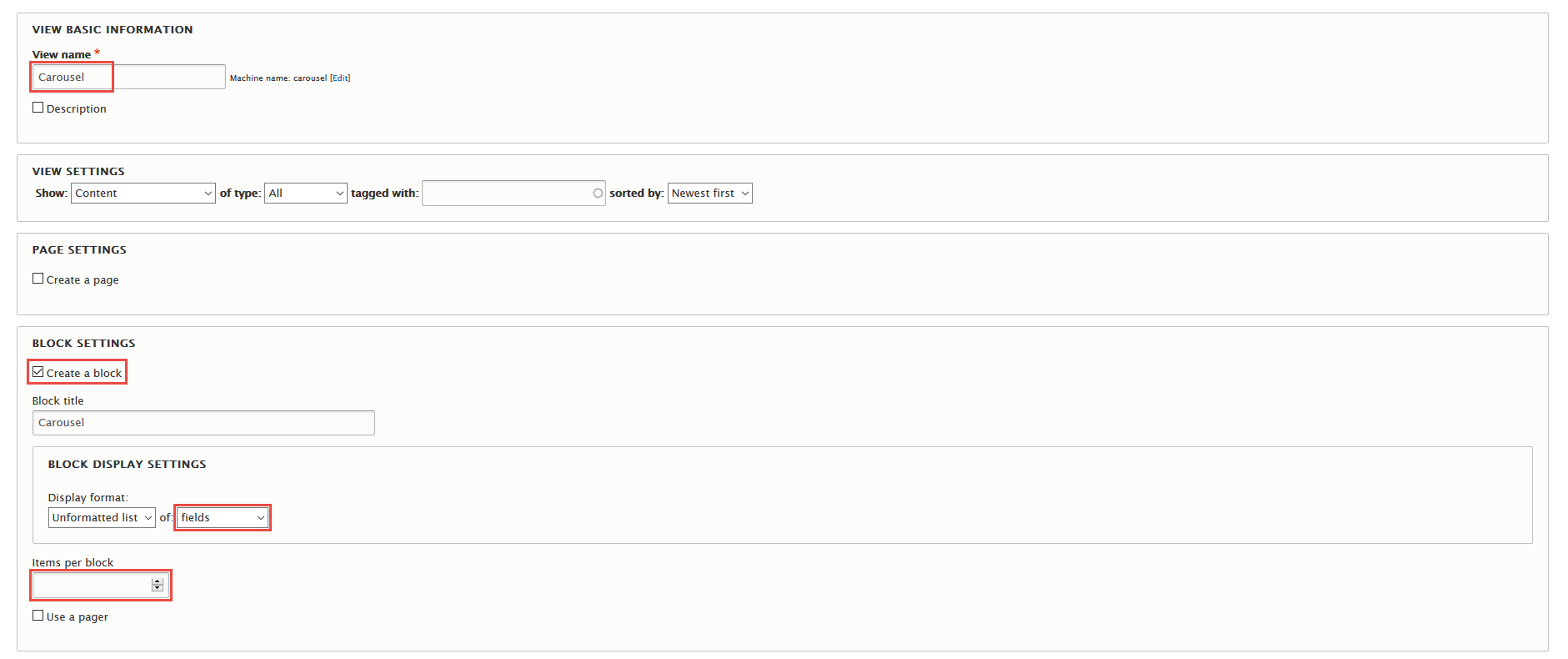
Step 1: Navigate to Structure > Views, click Add views link, Create Carousel view with following properties:
Step 2: Click Continue & edit button and set following properties:
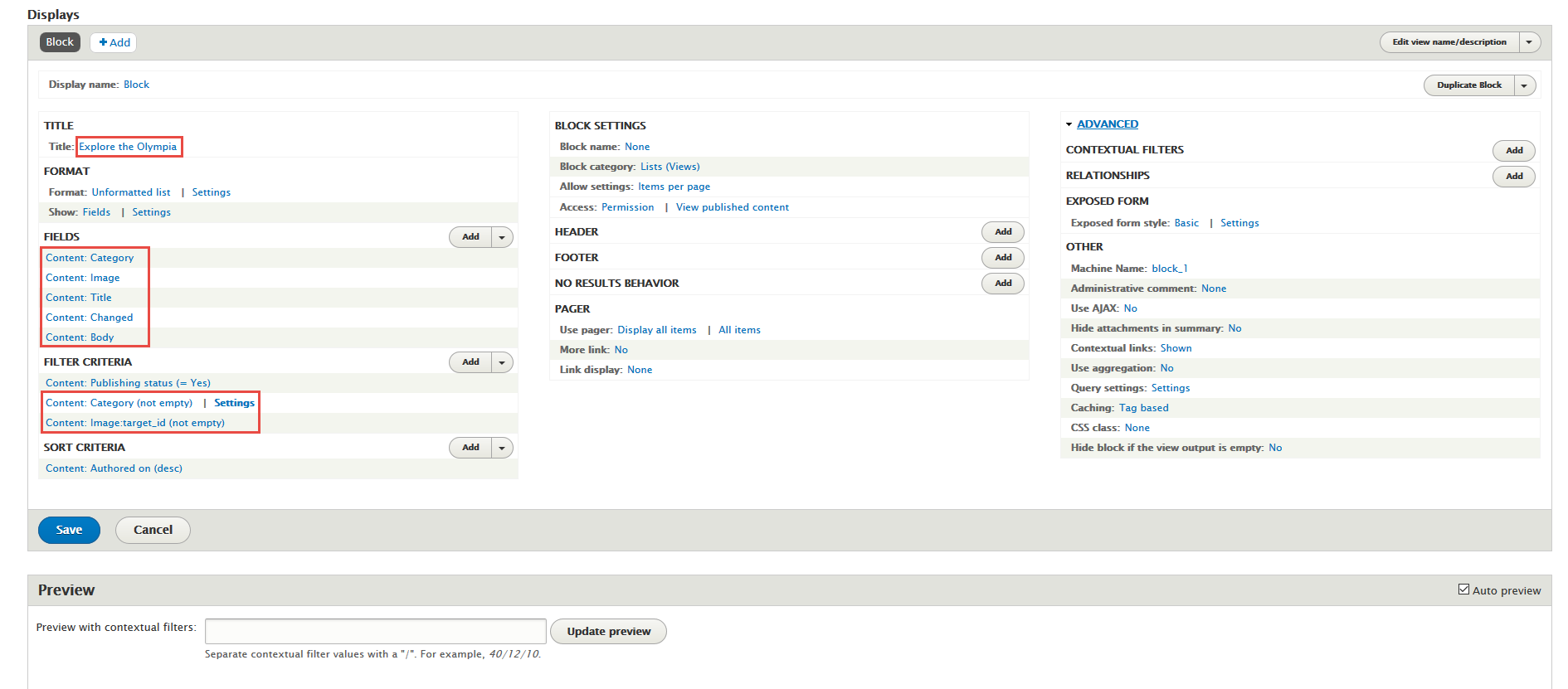
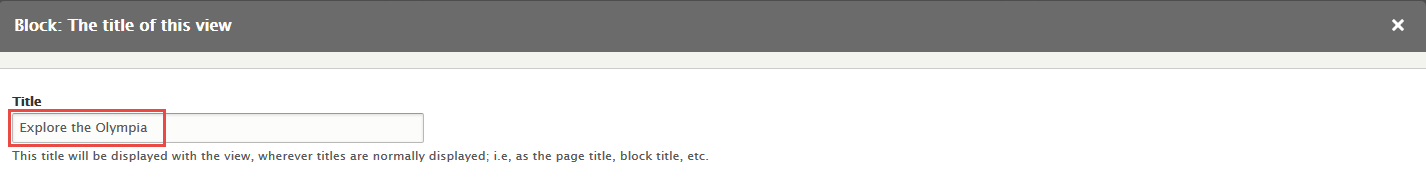
Step 3: At Title area, set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Category, Content: Image, Content: Changed, Content: Body field and set following properties:
Step 5: Set properties for Content: Image
Step 6: Set properties for Content: Title
Step 7: Set properties for Content: Changed
Step 8: Set properties for Content: Body
Step 9: At FIELDS area, click Rearrange button and set following arrange
Step 10: At FILTER CRITERIA area, click Add button and add file Category (field_category), Image (field_image:target_id) set the following properties:
Step 11: Set properties for Category (field_category)
Step 12: Set properties for Image (field_image:target_id)
Step 13: Click Save button.
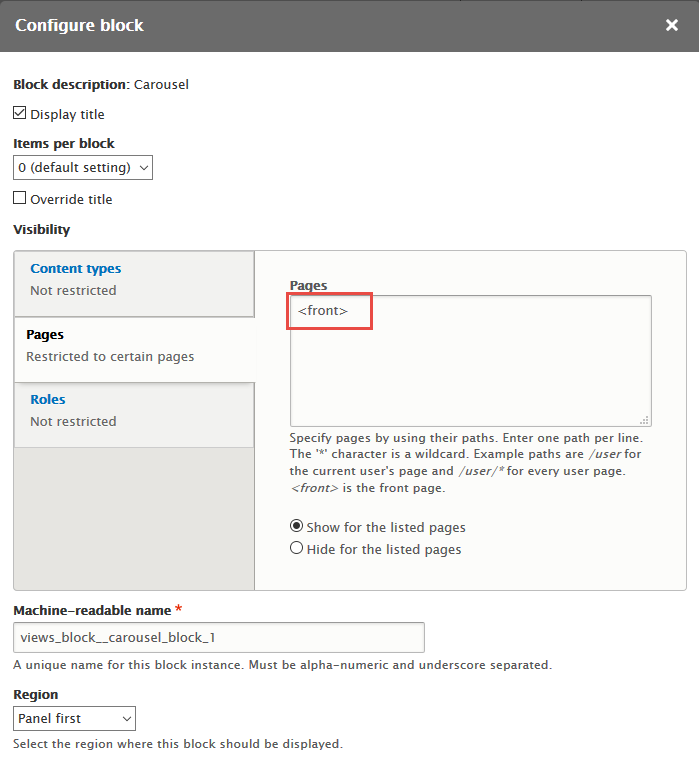
2. Configure Carousel block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel first click Place block button
Step 3: Find Carousel click Place block button and set following properites:
Step 4: Click Save block button.
Select Your Team For Team News view
1. Create Select Your Team For Team News block view
Front end Display
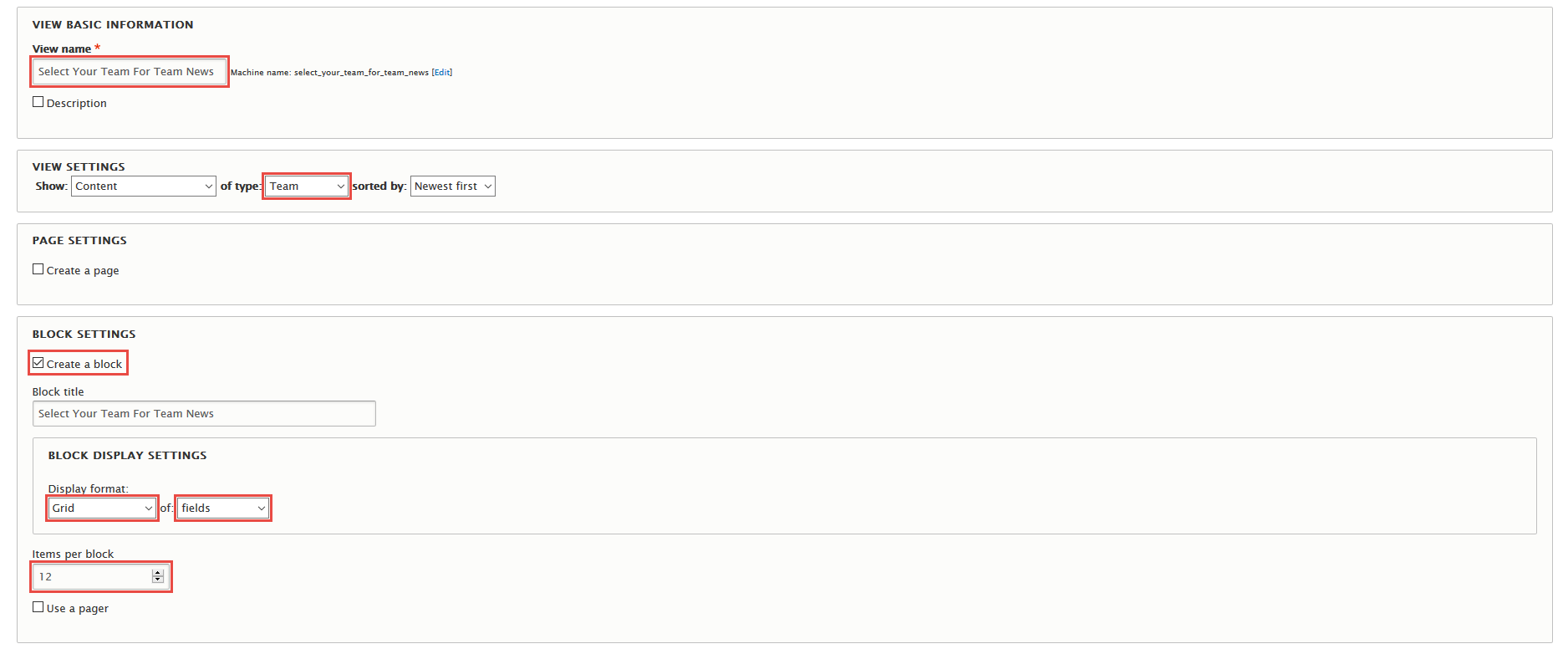
Step 1: Navigate to Structure > Views, click Add views link, Create Select Your Team For Team News view with following properties:
Step 2: Click Continue & edit button and set following properties:
Step 3: At FORMAT format: Grid area, click Settings and set following properties:
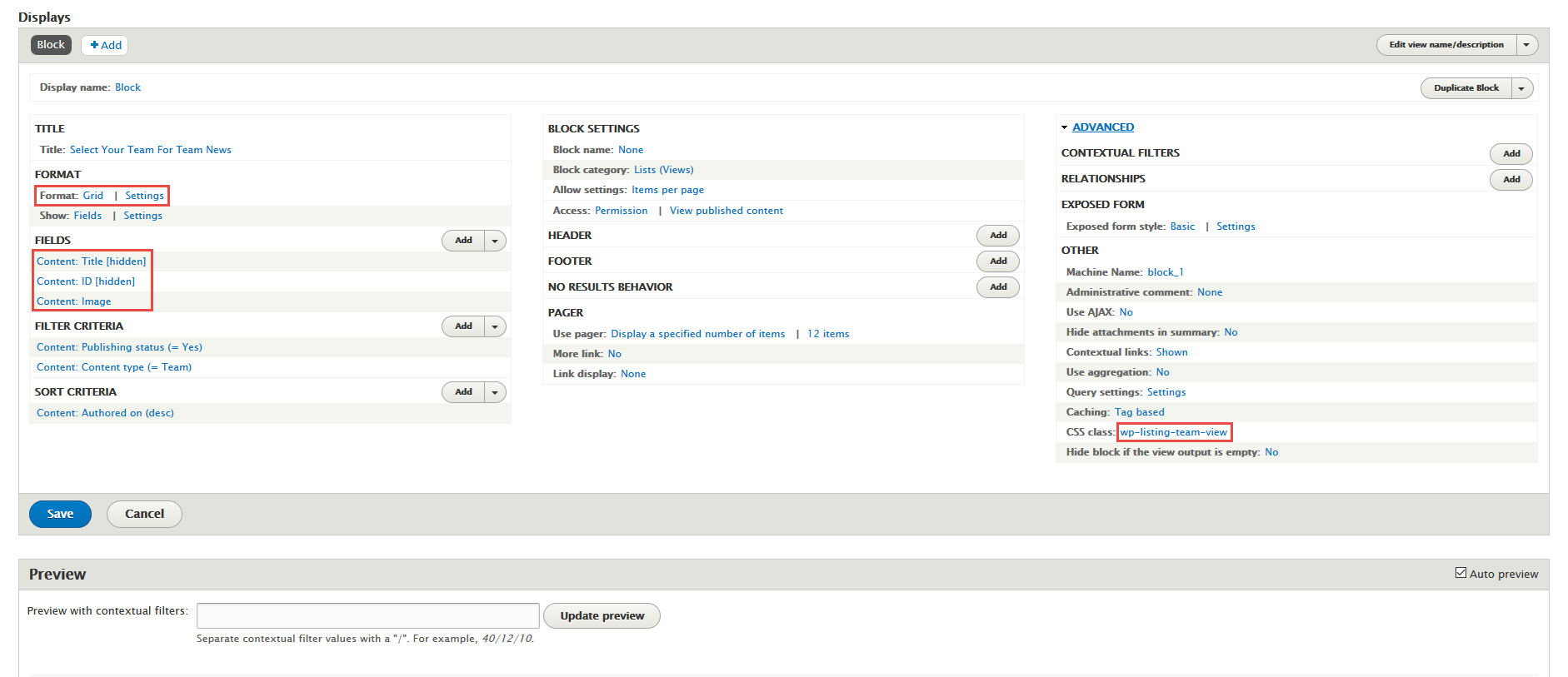
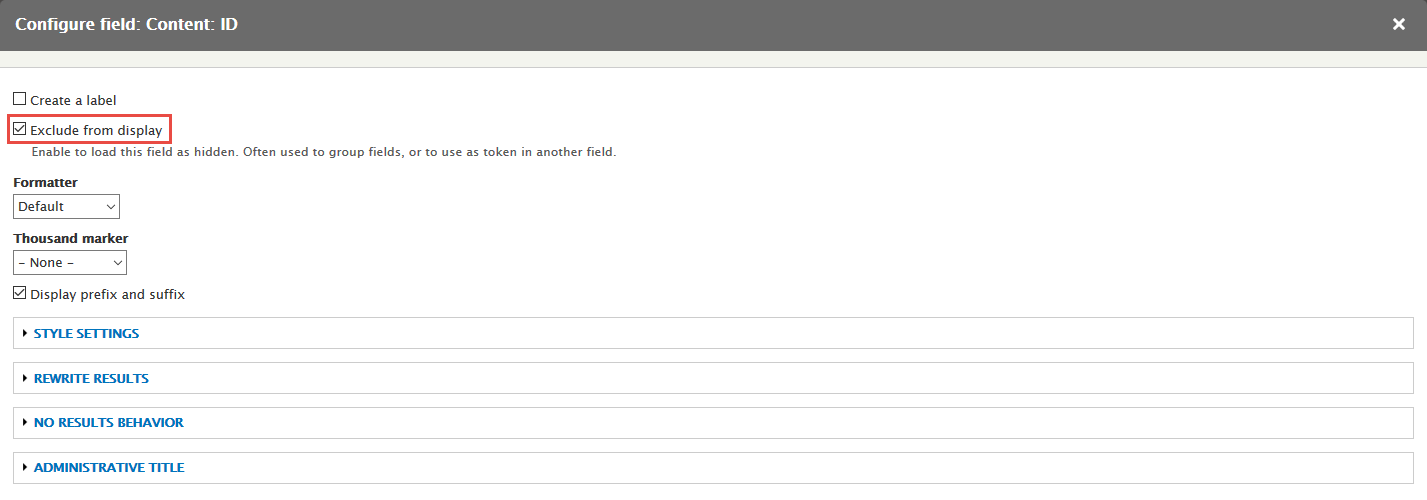
Step 4: At FIELDS area, click Add button to add fields: Content: ID, Content: Image field and set following properties:
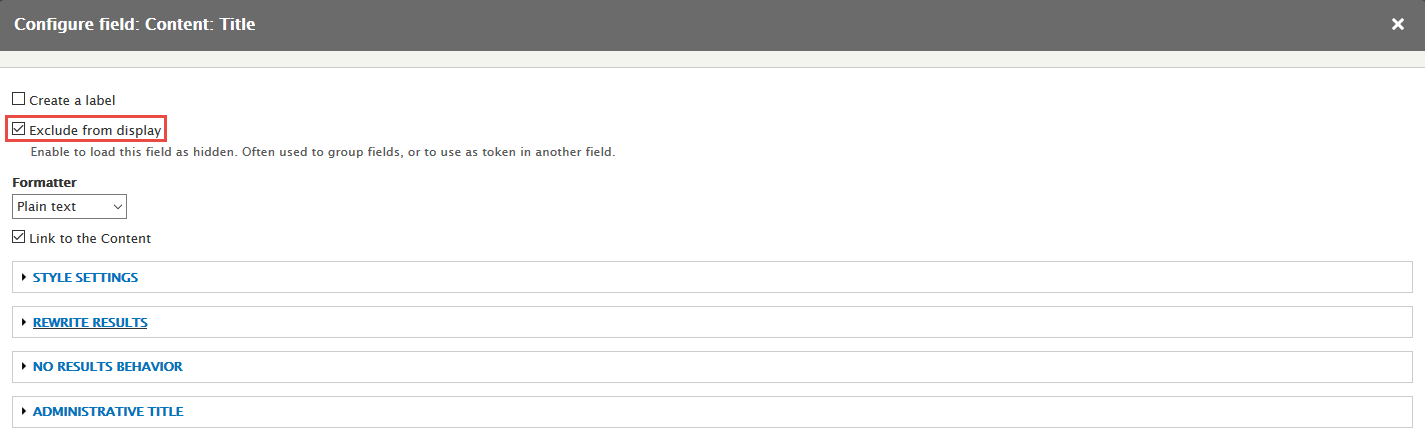
Step 5: Set properties for Content: Title
Step 6: Set properties for Content: ID
Step 7: Set properties for Content: Image
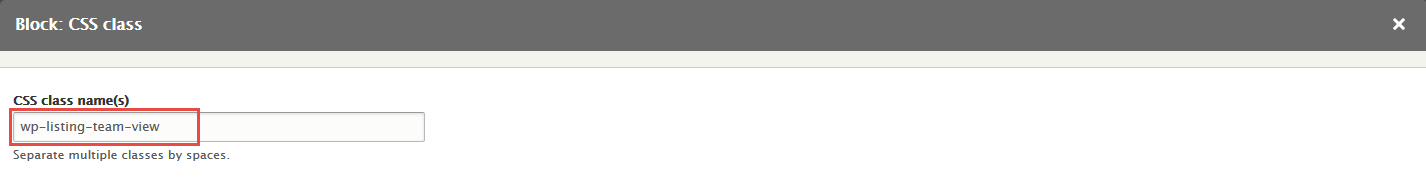
Step 8: At Advanced > OTHER area, add CSS class change following properties:
Step 9: Click Save button.
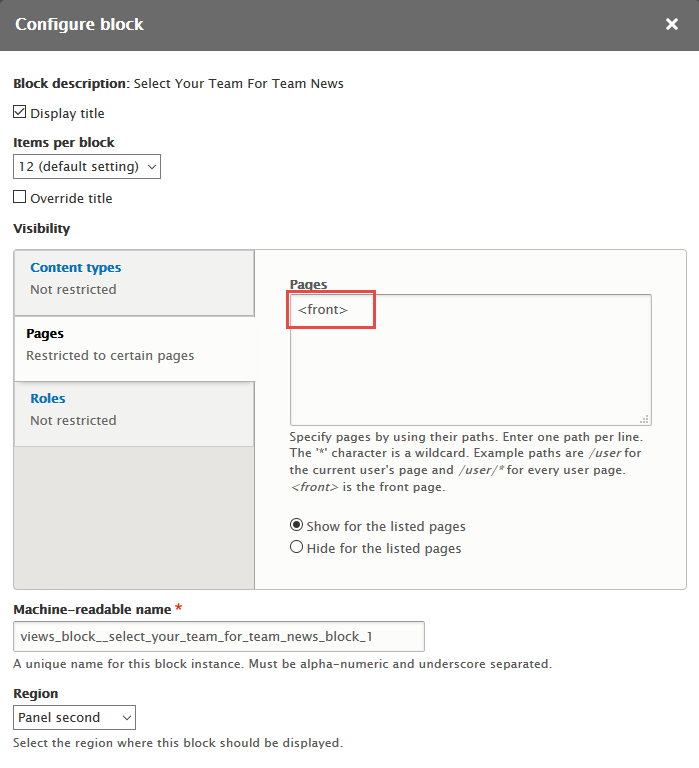
2. Configure Select Your Team For Team News block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel second click Place block button
Step 3: Find Select Your Team For Team News click Place block button and set following properites:
Step 4: Click Save block button.
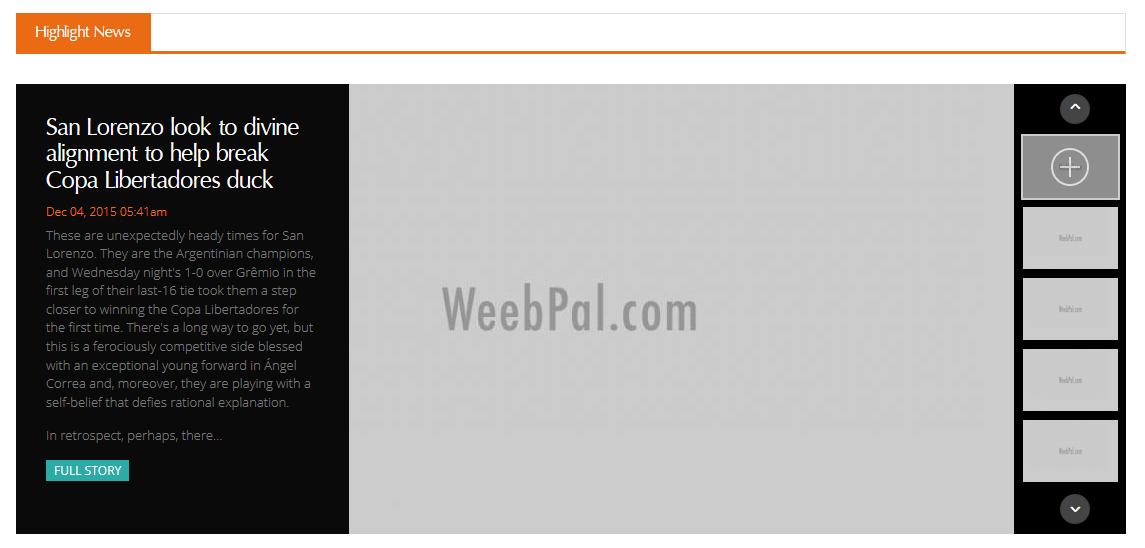
ThumbnailSlider view
1. Create ThumbnailSlider block view
Front end Display
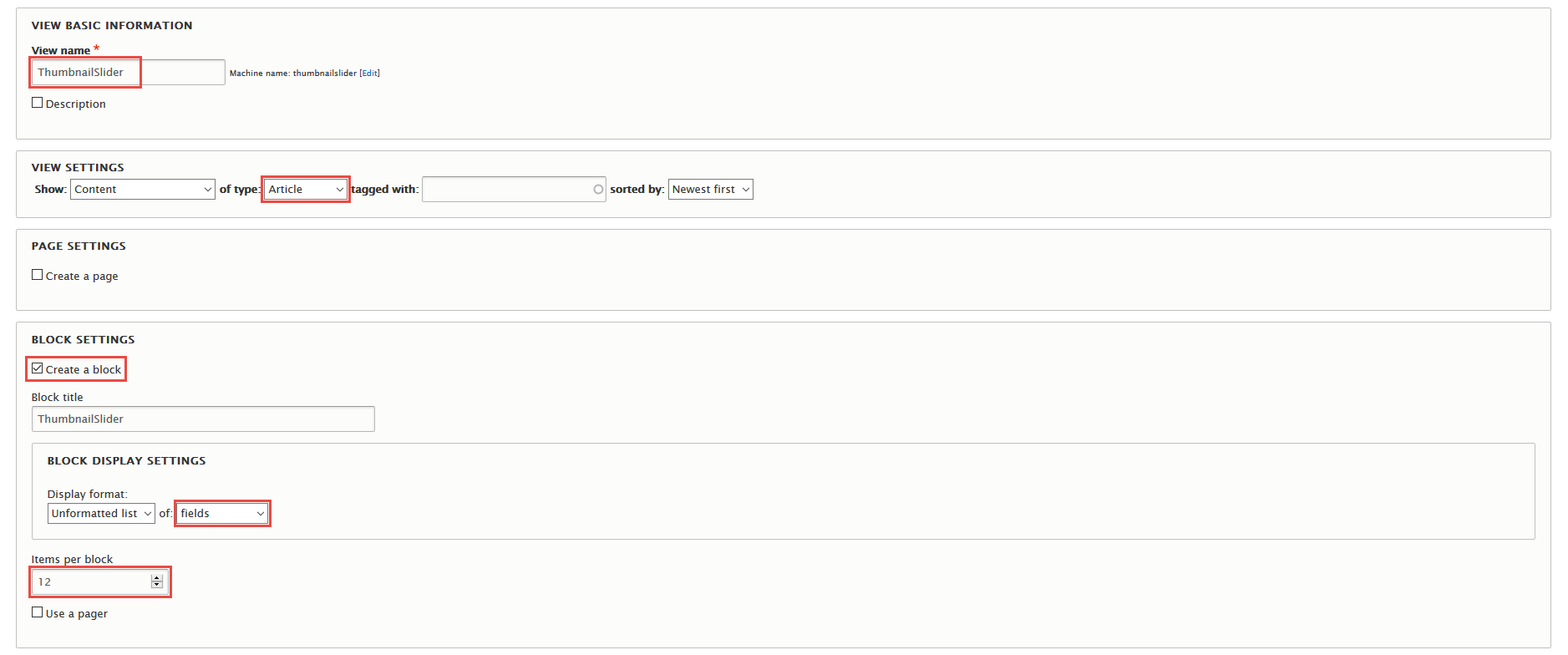
Step 1: Navigate to Structure > Views, click Add views link, Create ThumbnailSlider view with following properties:
Step 2: Click Continue & edit button and set following properties:
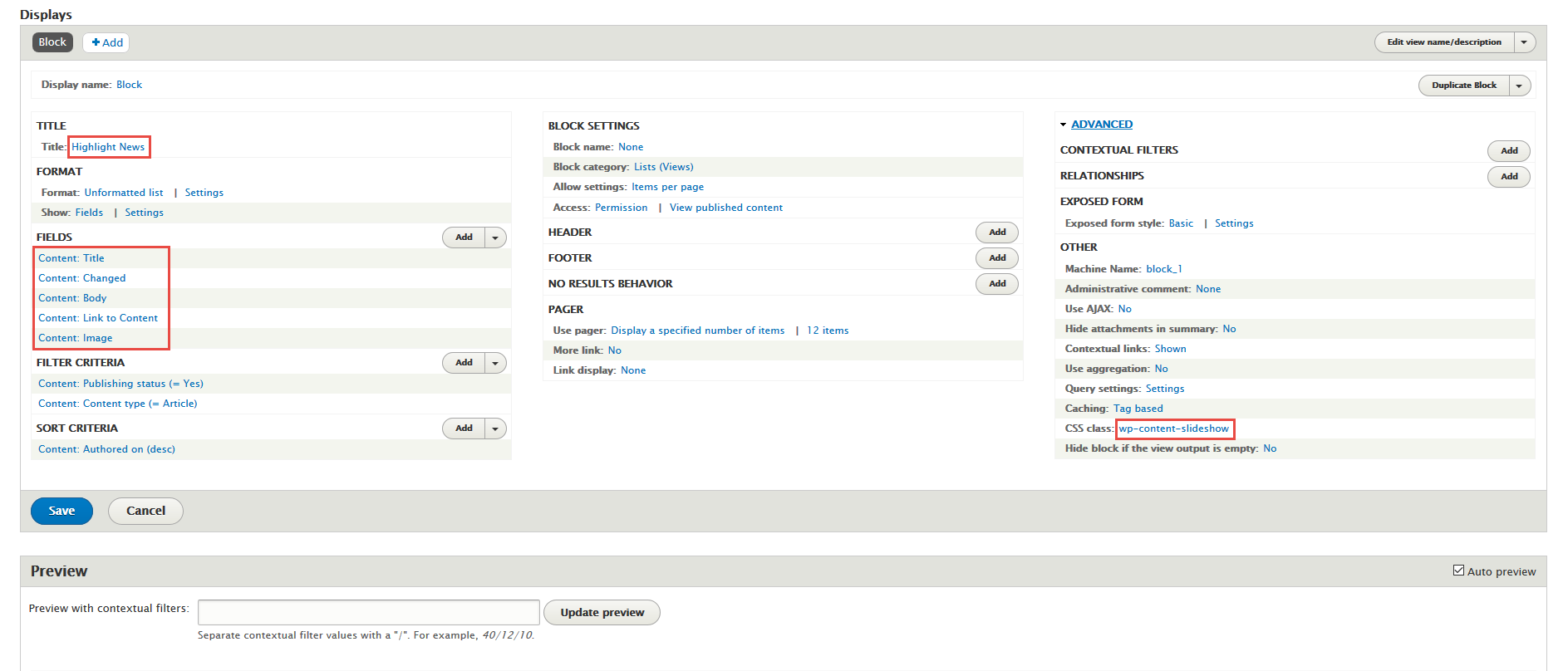
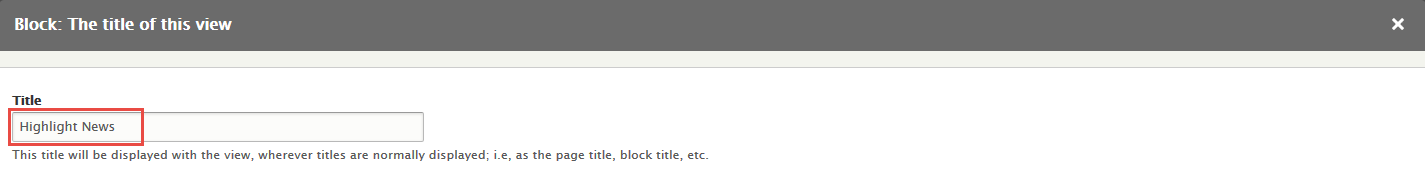
Step 3: At Title area, set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Changed, Content: Body, Content: Link to Content, Content: Image field and set following properties:
Step 5: Set properties for Content: Changed
Step 6: Set properties for Content: Body
Step 7: Set properties for Content: Link to Content
Step 8: Set properties for Content: Image
Step 9: At Advanced > OTHER area, add CSS class change following properties:
Step 10: Click Save button.
2. Configure ThumbnailSlider block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel third click Place block button
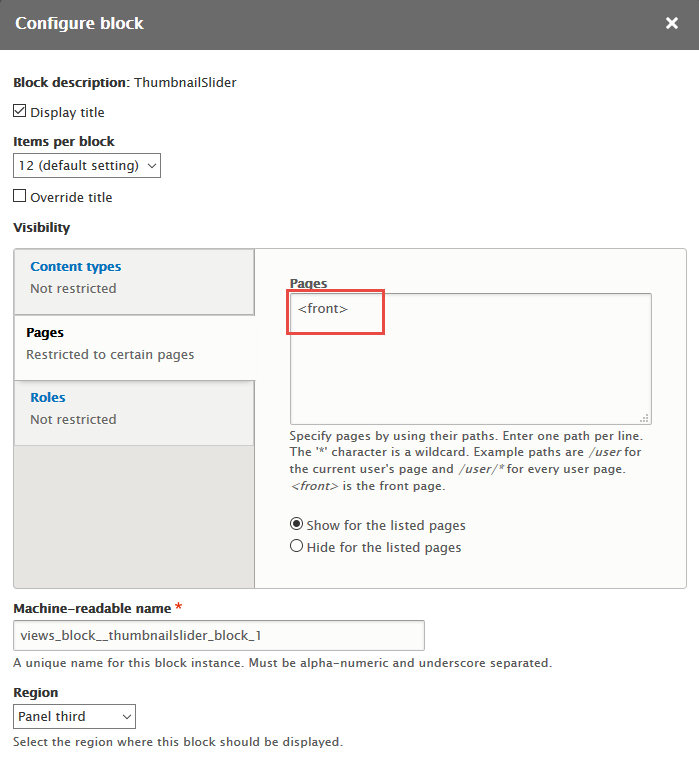
Step 3: Find ThumbnailSlider click Place block button and set following properites:
Step 4: Click Save block button.
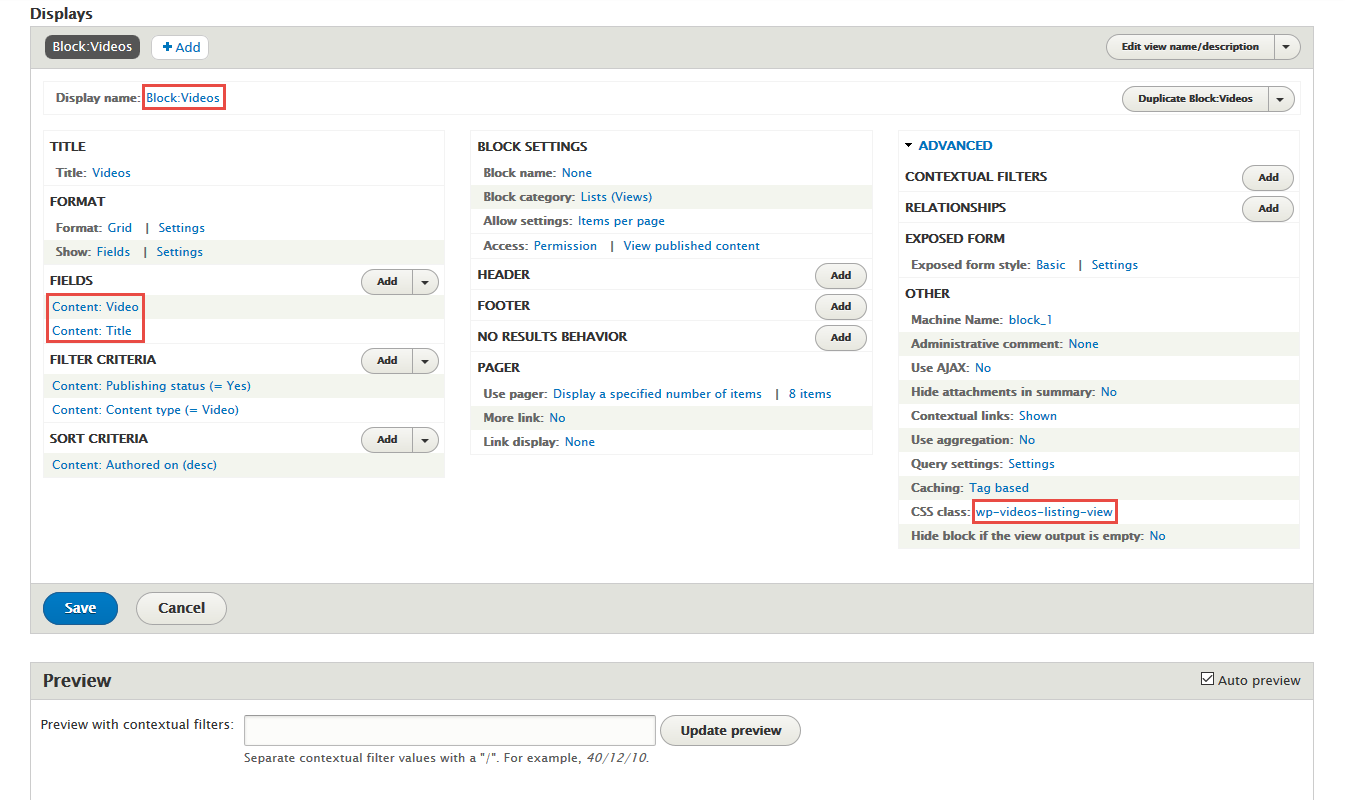
Videos view
1. Create Videos block view
Front end Display
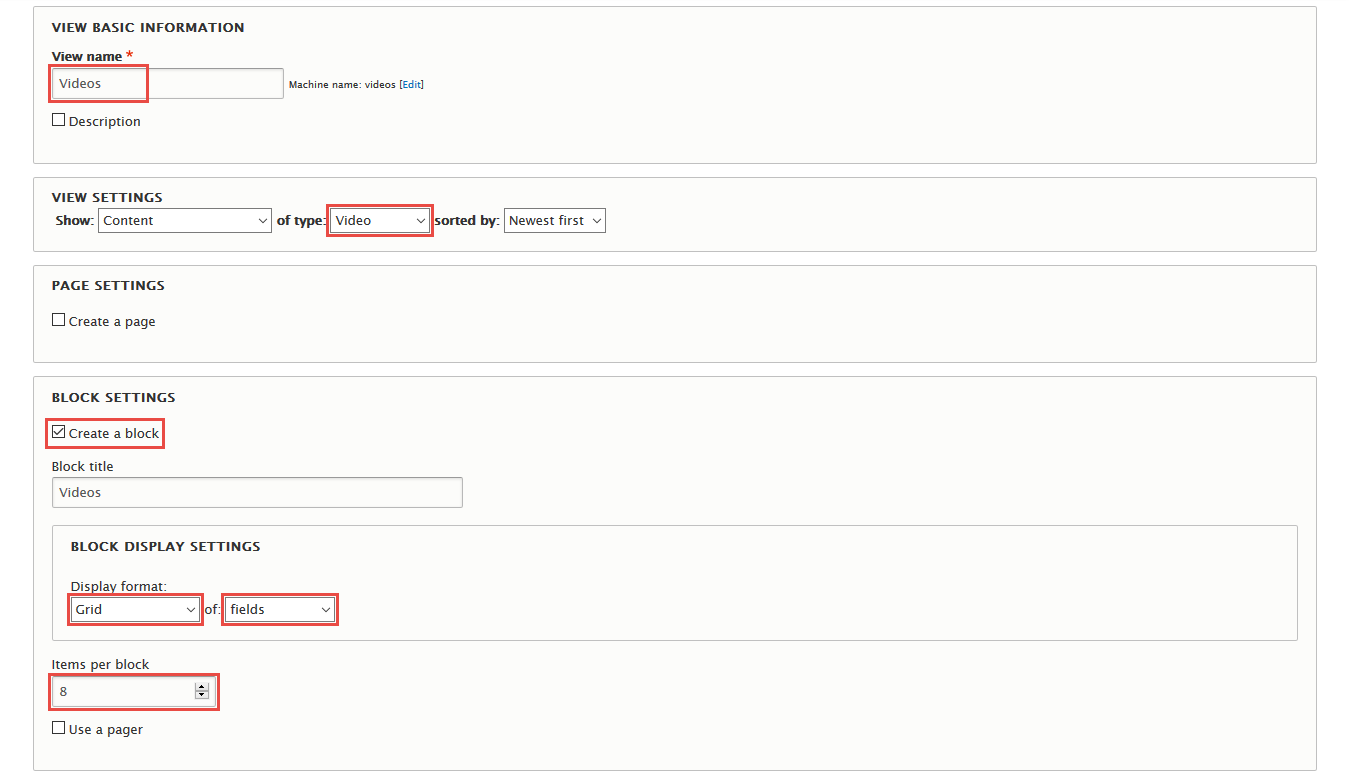
Step 1: Navigate to Structure > Views, click Add views link, Create Videos view with following properties:
Step 2: Click Continue & edit button and set following properties:
Step 3: At Display name area, set following properties:
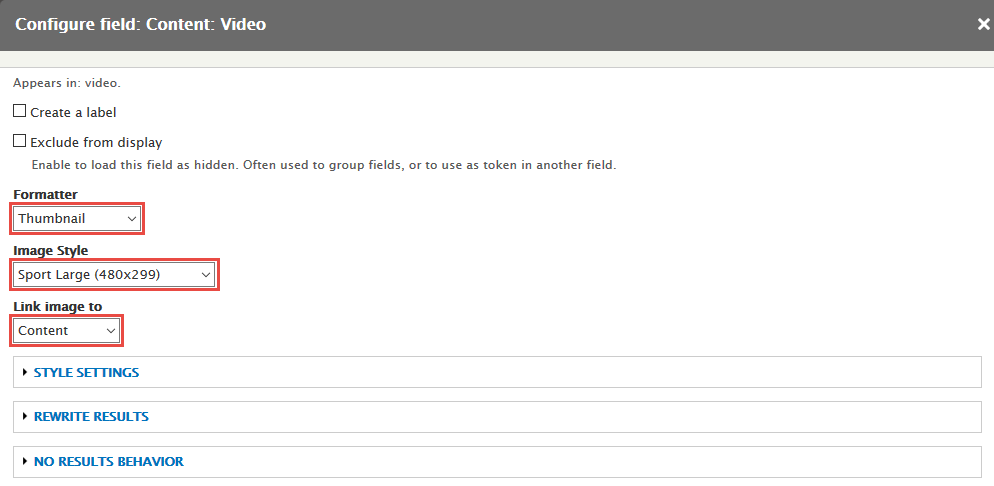
Step 4: At FIELDS area, click Add button to add fields: Content: Video field and set following properties:
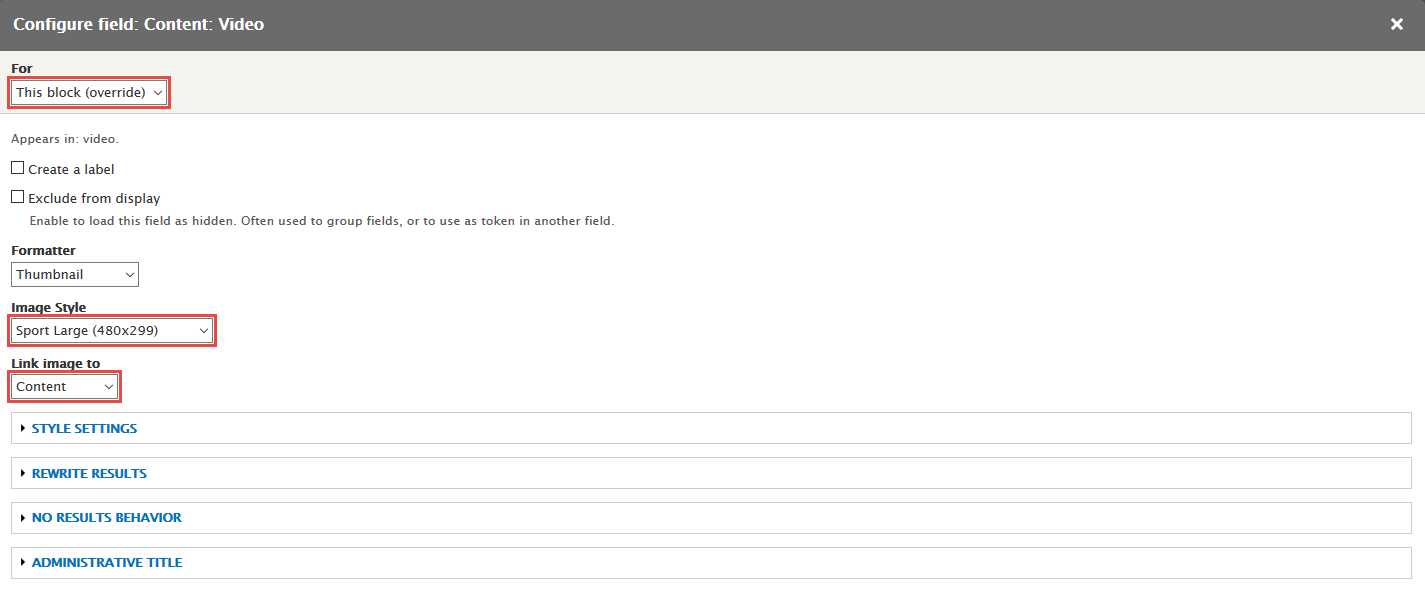
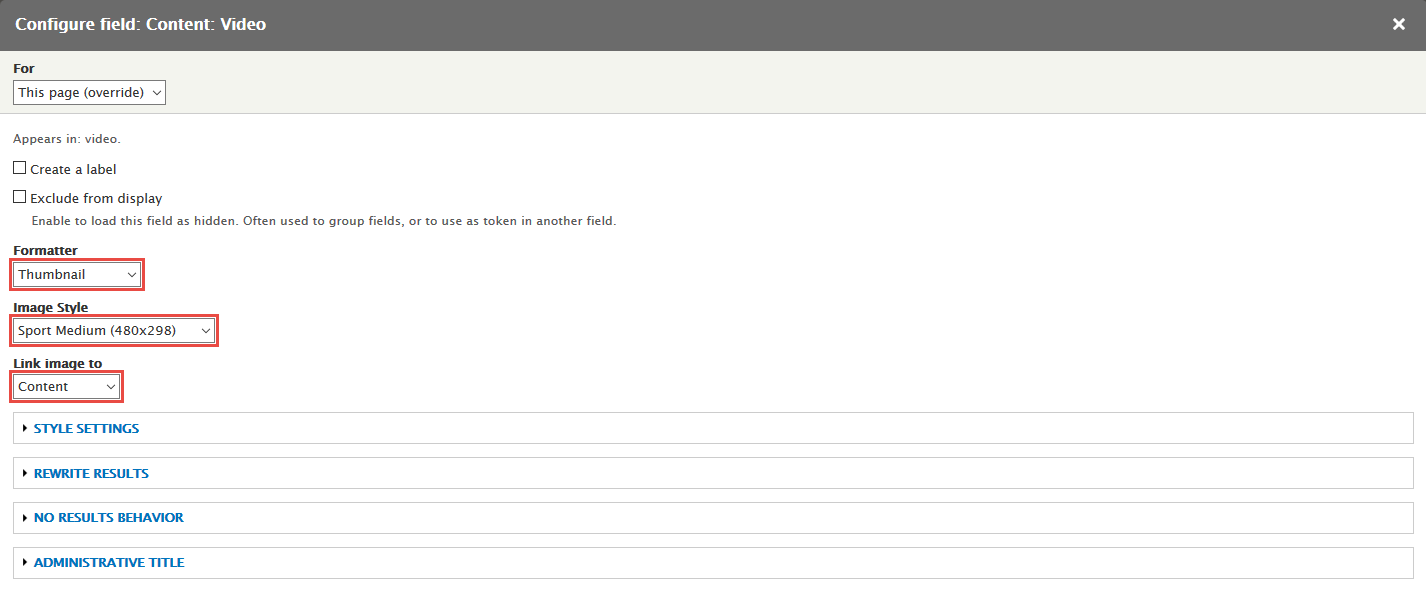
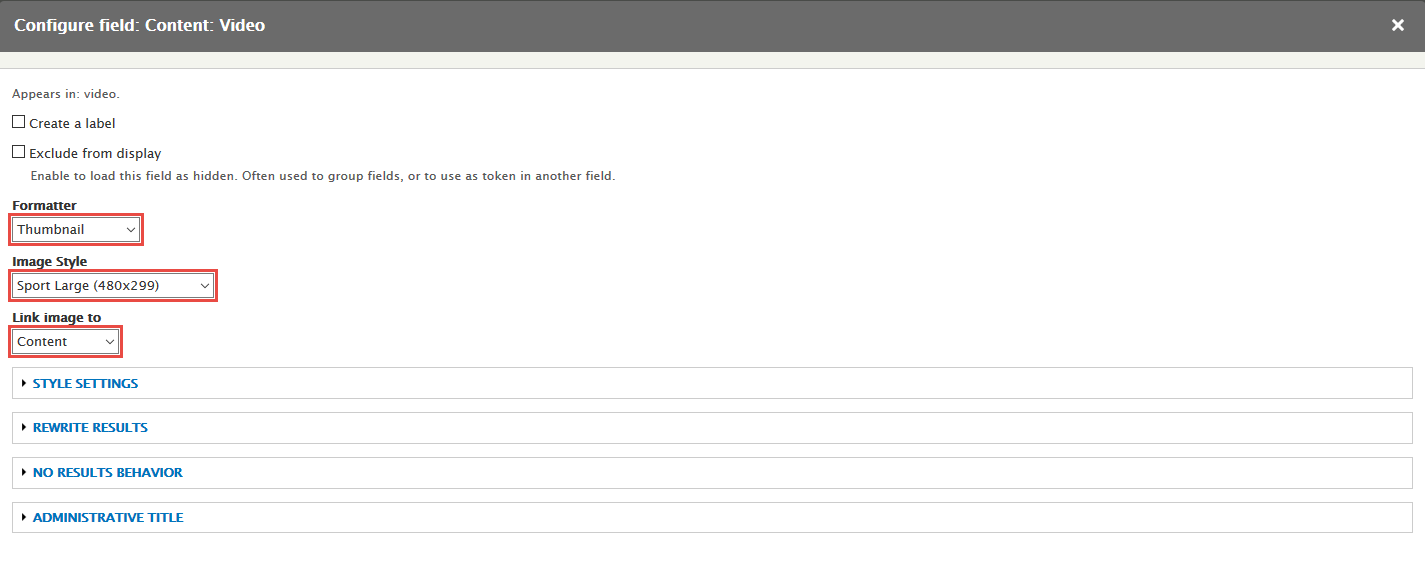
Step 5: Set properties for Content: Video
Step 6: At FIELDS area, click Rearrange button and set following arrange
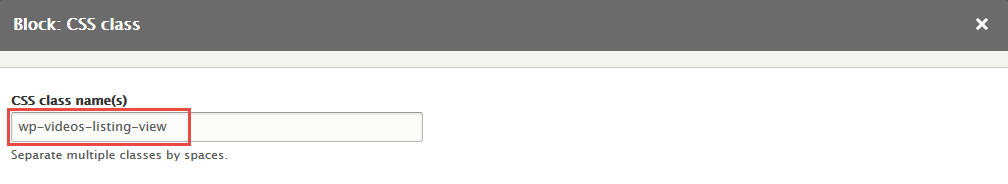
Step 7: At Advanced > OTHER area, add CSS class change following properties:
Step 8: Click Save button.
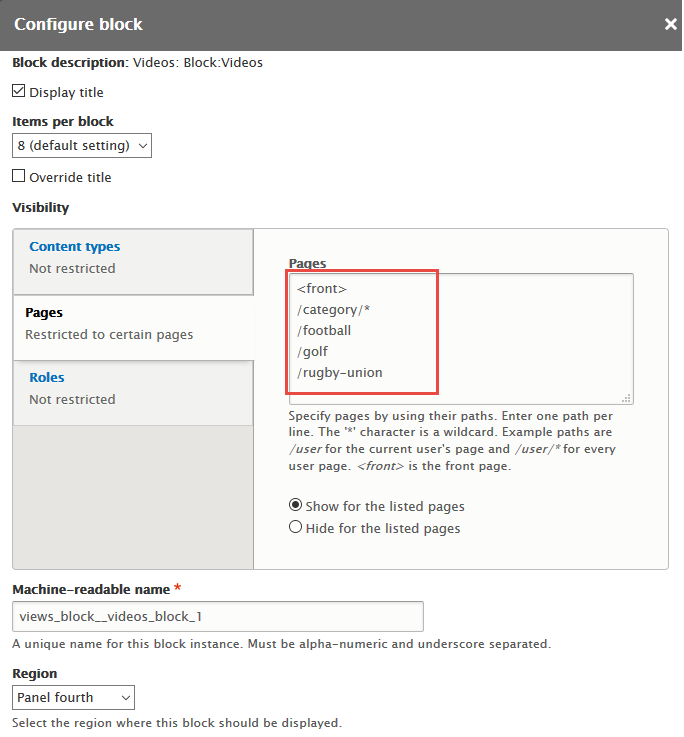
2. Configure Videos block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fourth click Place block button
Step 3: Find Videos: Block:Videos click Place block button and set following properites:
Step 4: Click Save block button.
Footer view
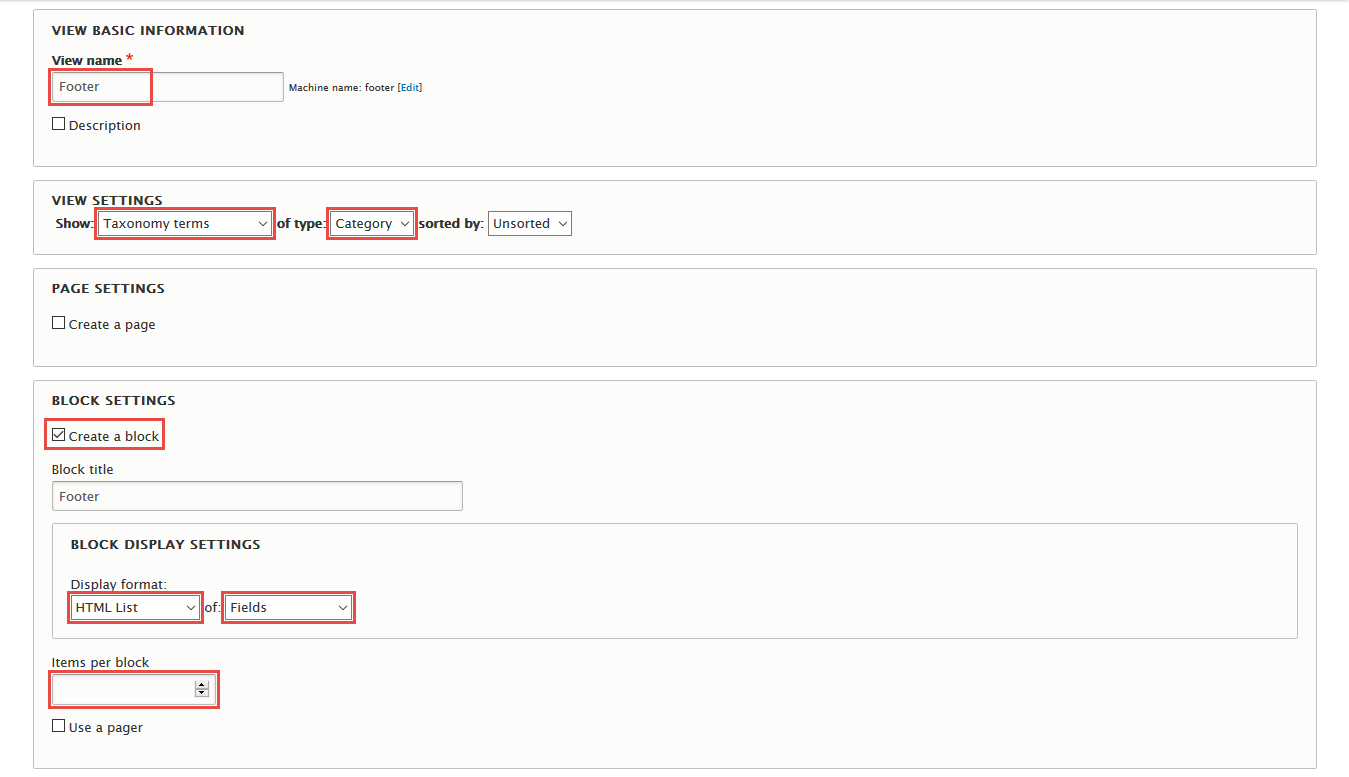
1. Create Footer block view
Front end Display
Step 1: Navigate to Structure > Views, click Add views link, Create Footer view with following properties:
Step 2: Click Continue & edit button and set following properties:
Step 3: At Display name area, set following properties:
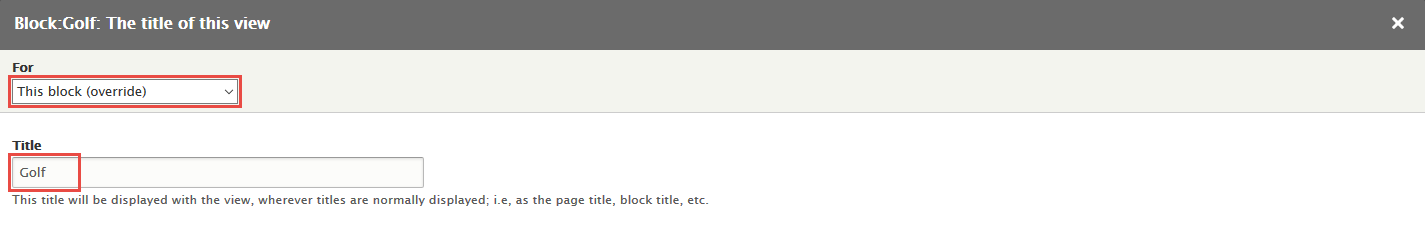
Step 4: At Title area, set following properties:
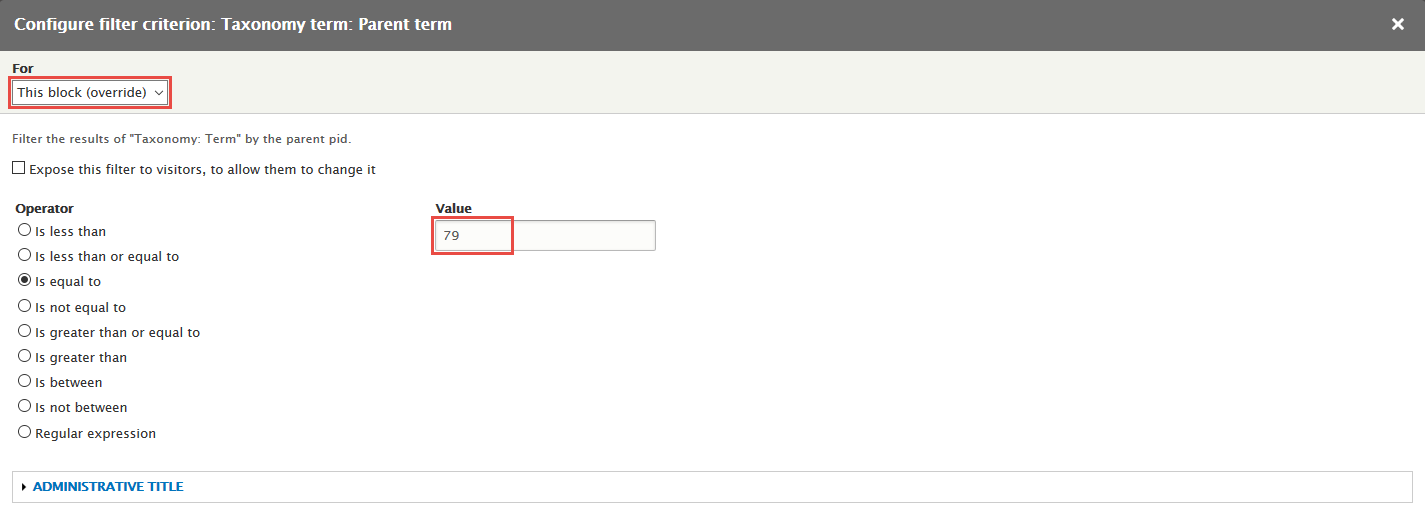
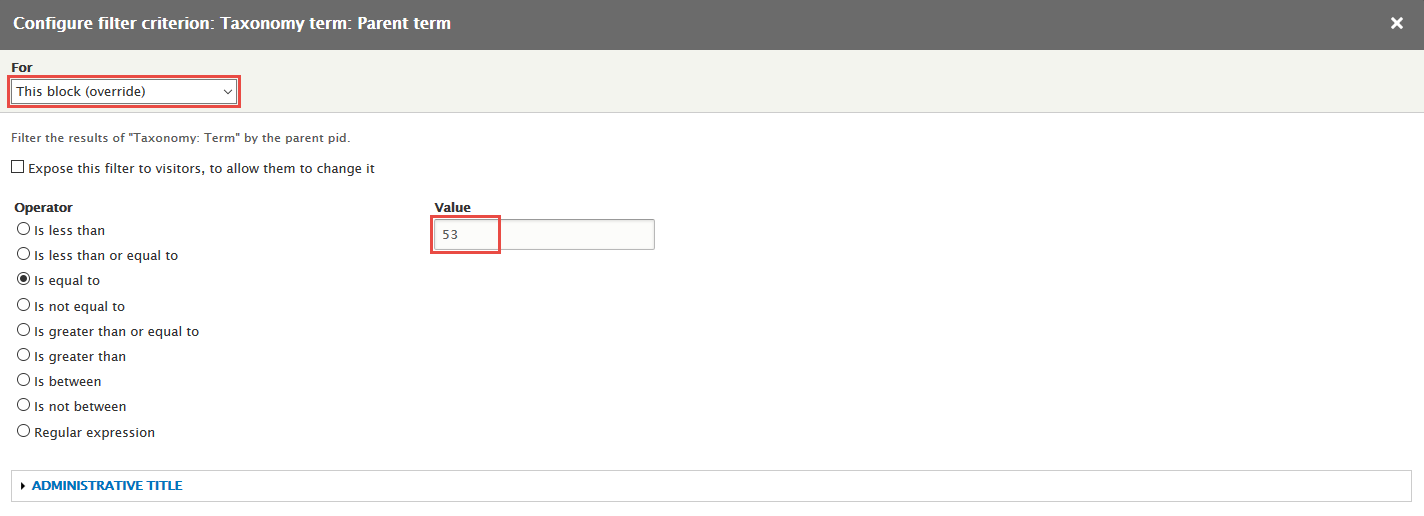
Step 5: At FILTER CRITERIA area, click Add button and add file Parent term set the following properties:
Step 6: Click Save button.
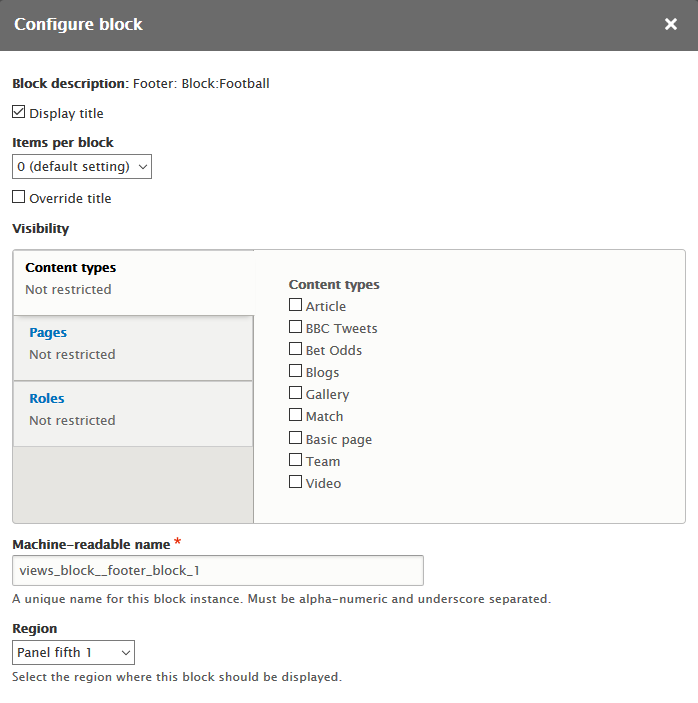
2. Configure Footer block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 1 click Place block button
Step 3: Find Footer: Block:Football click Place block button and set following properites:
Step 4: Click Save block button.
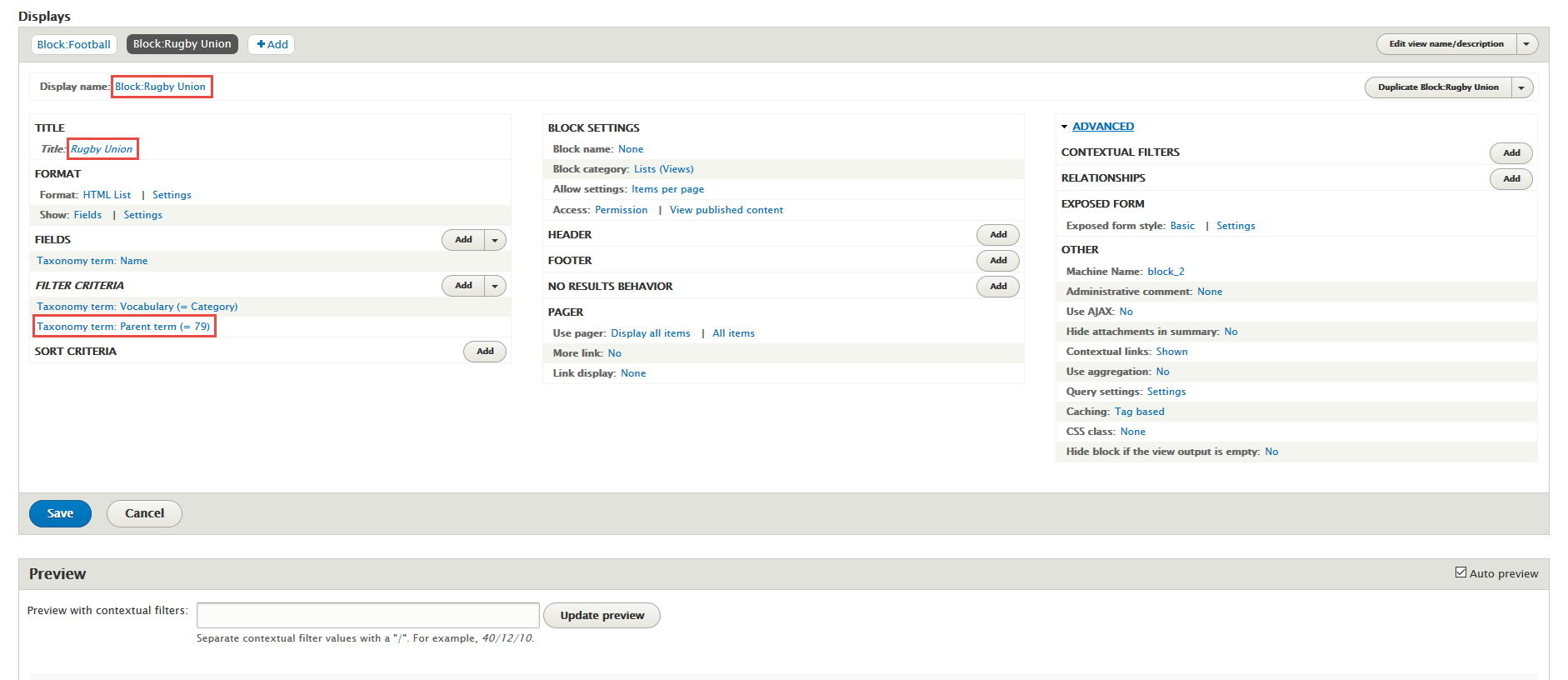
3. Create Rugby Union block view
Stay open Footer view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
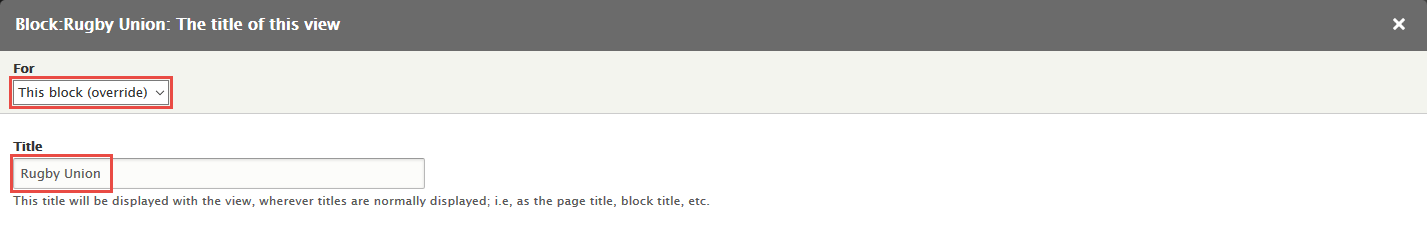
Step 3: At Title area, set following properties:
Step 4: At FILTER CRITERIA area, then and set the following properties:
Step 5: Click Save button.
4. Configure Rugby Union block
Step 1: Navigate to Structure > Block layout
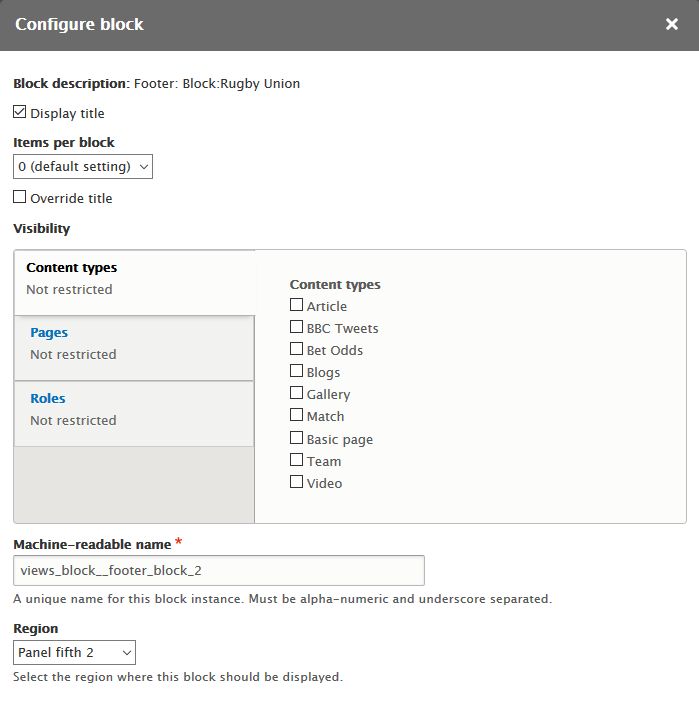
Step 2: Find Panel fifth 2 click Place block button
Step 3: Find Footer: Block:Rugby Union click Place block button and set following properites:
Step 4: Click Save block button.
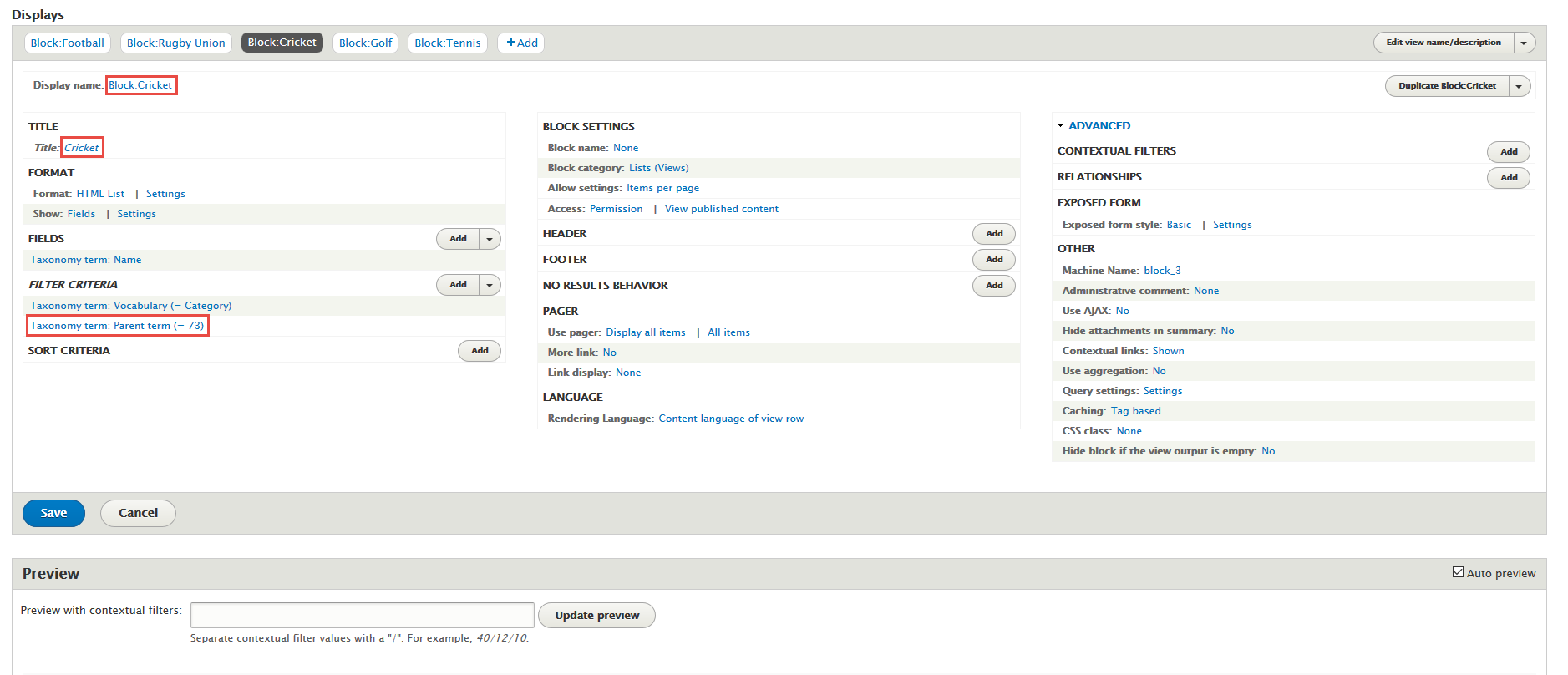
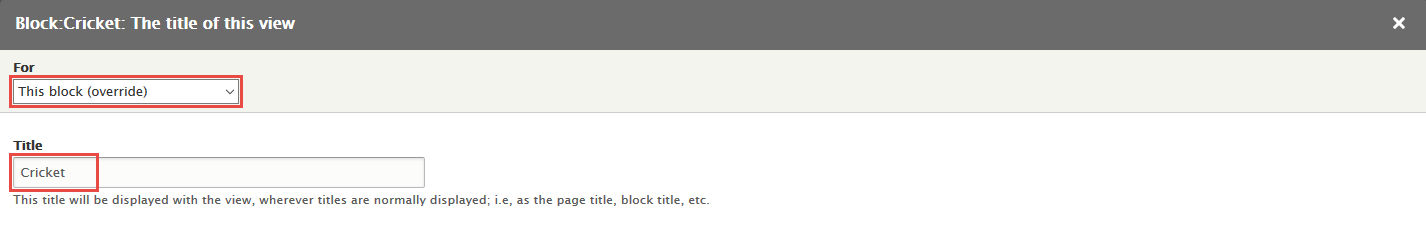
5. Create Cricket block view
Stay open Footer view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
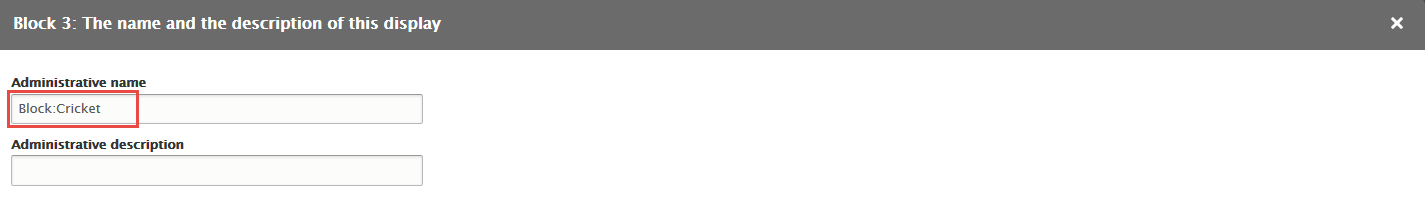
Step 2: At Display name area, set following properties:
Step 3: At Title area, set following properties:
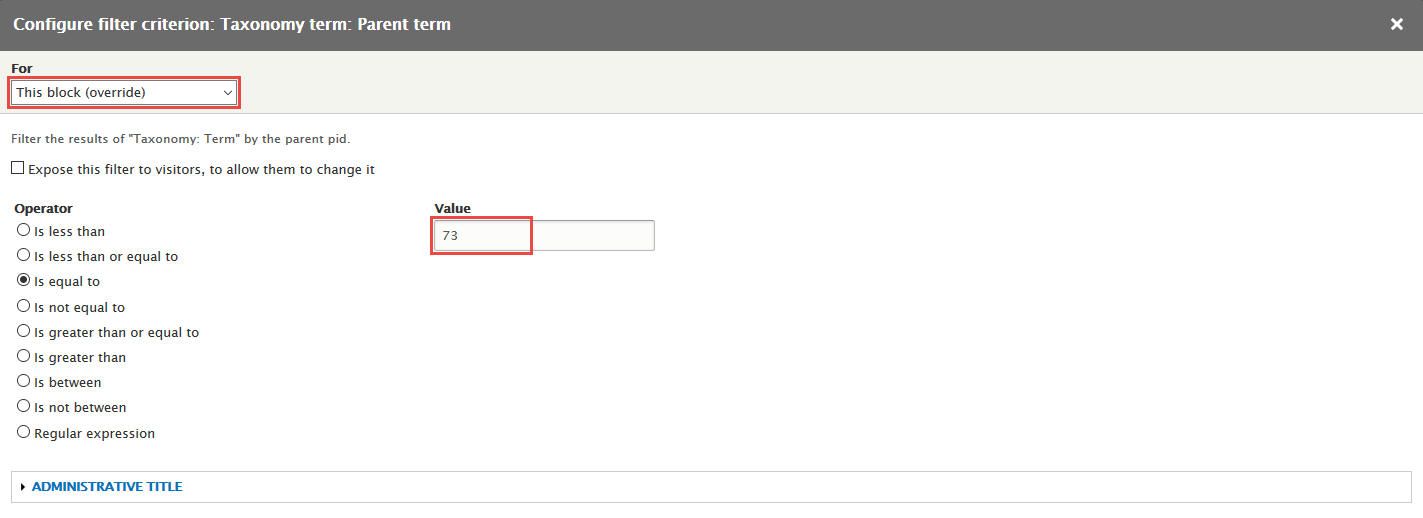
Step 4: At FILTER CRITERIA area, then and set the following properties:
Step 5: Click Save button.
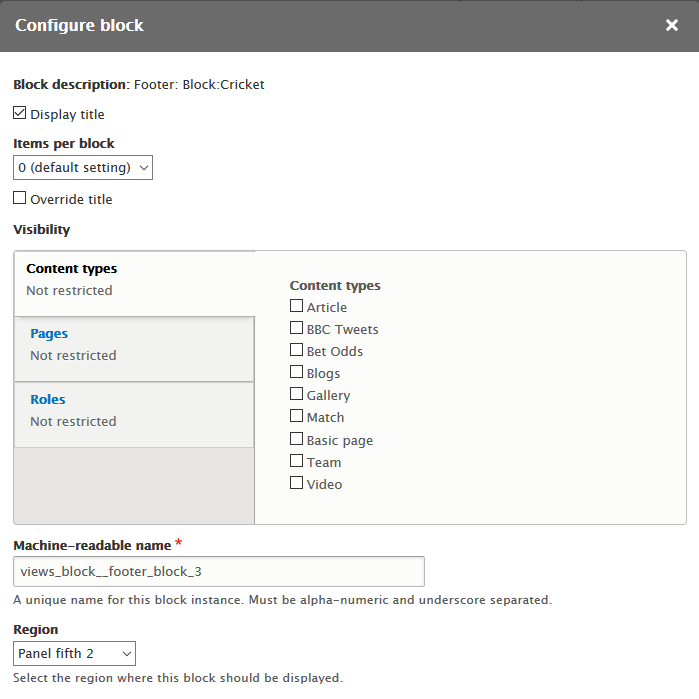
6. Configure Cricket block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 2 click Place block button
Step 3: Find Footer: Block:Cricket click Place block button and set following properites:
Step 4: Click Save block button.
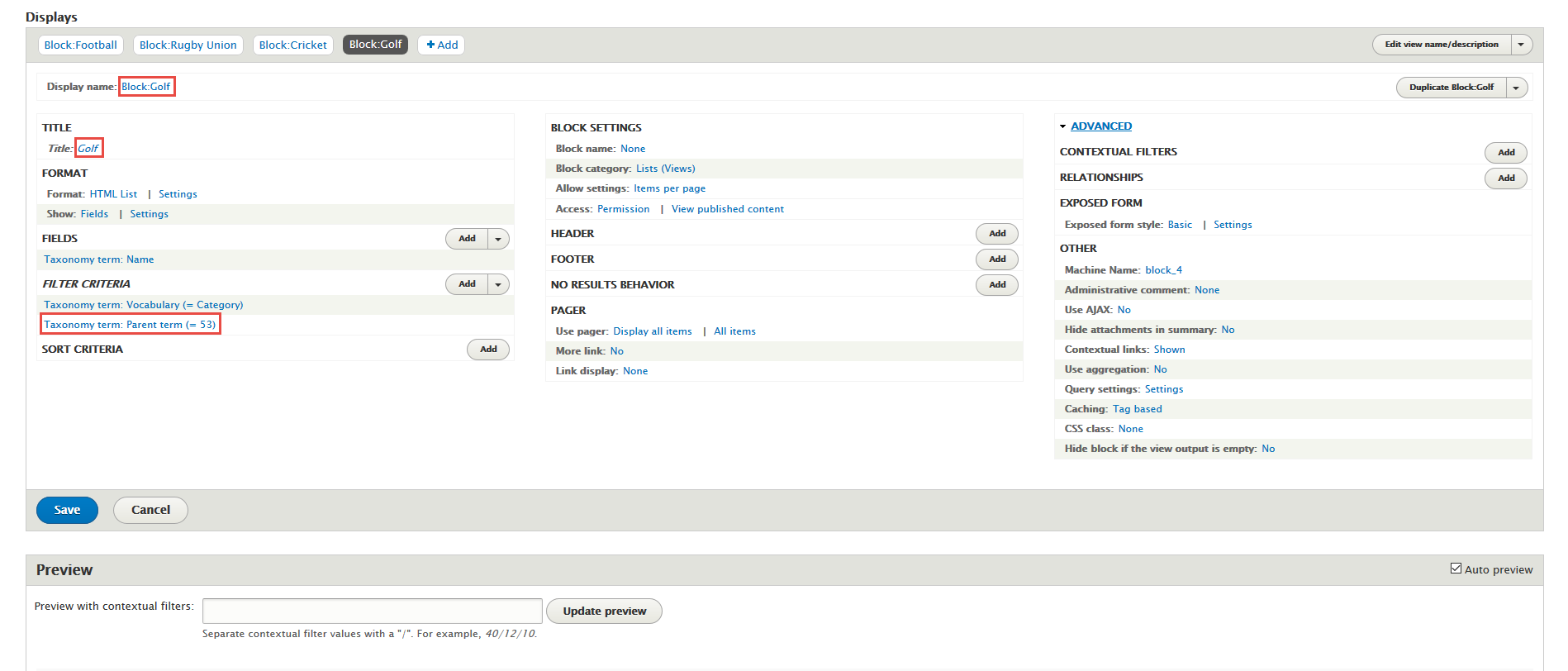
7. Create Golf block view
Stay open Footer view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At Title area, set following properties:
Step 4: At FILTER CRITERIA area, then and set the following properties:
Step 5: Click Save button.
8. Configure Golf block
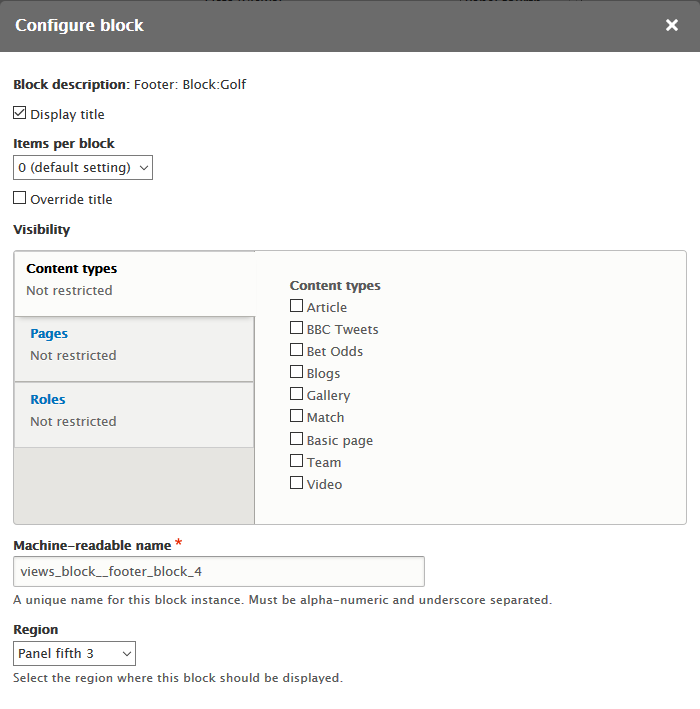
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 3 click Place block button
Step 3: Find Footer: Block:Golf click Place block button and set following properites:
Step 4: Click Save block button.
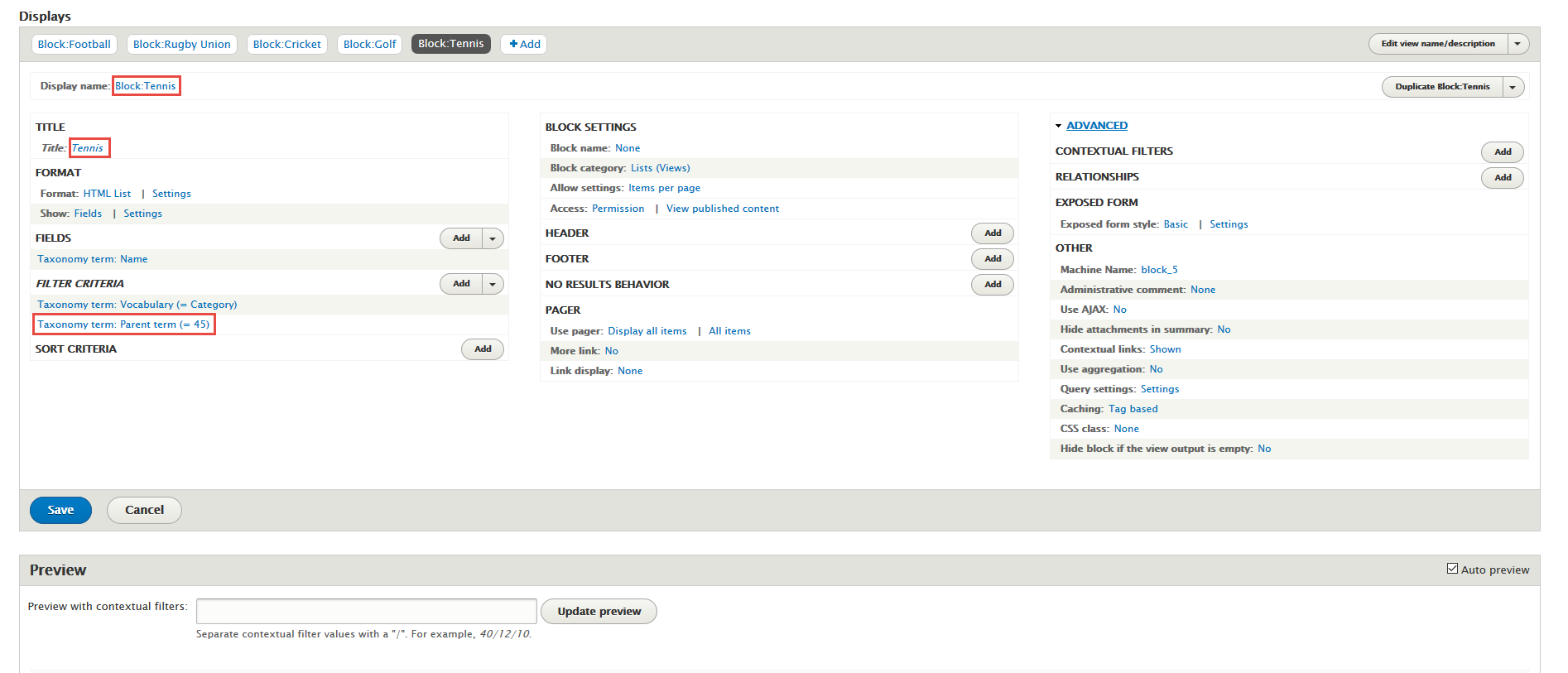
9. Create Tennis block view
Stay open Footer view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
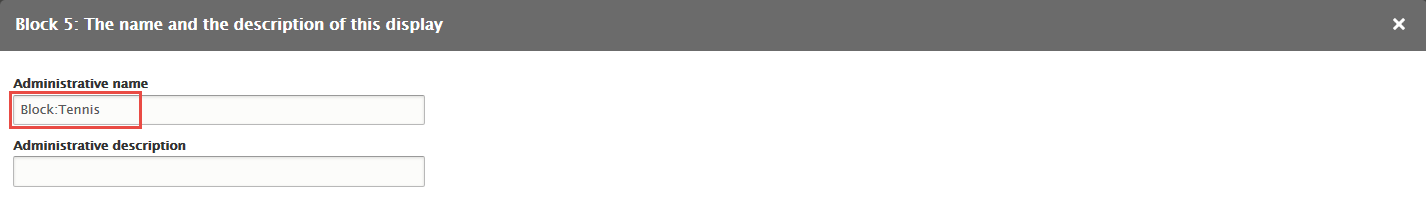
Step 2: At Display name area, set following properties:
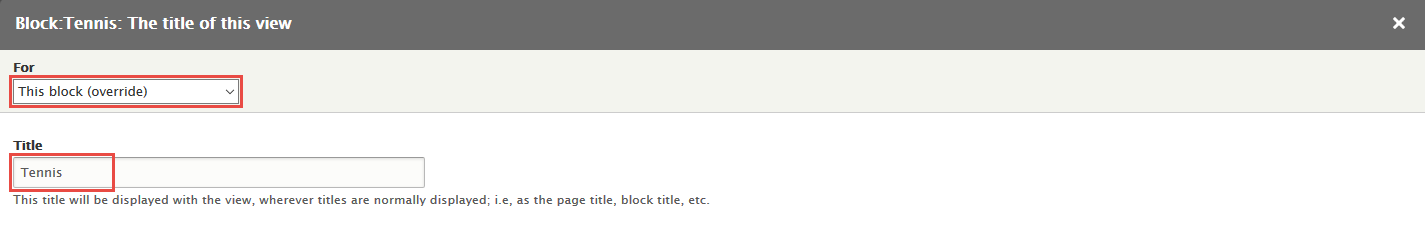
Step 3: At Title area, set following properties:
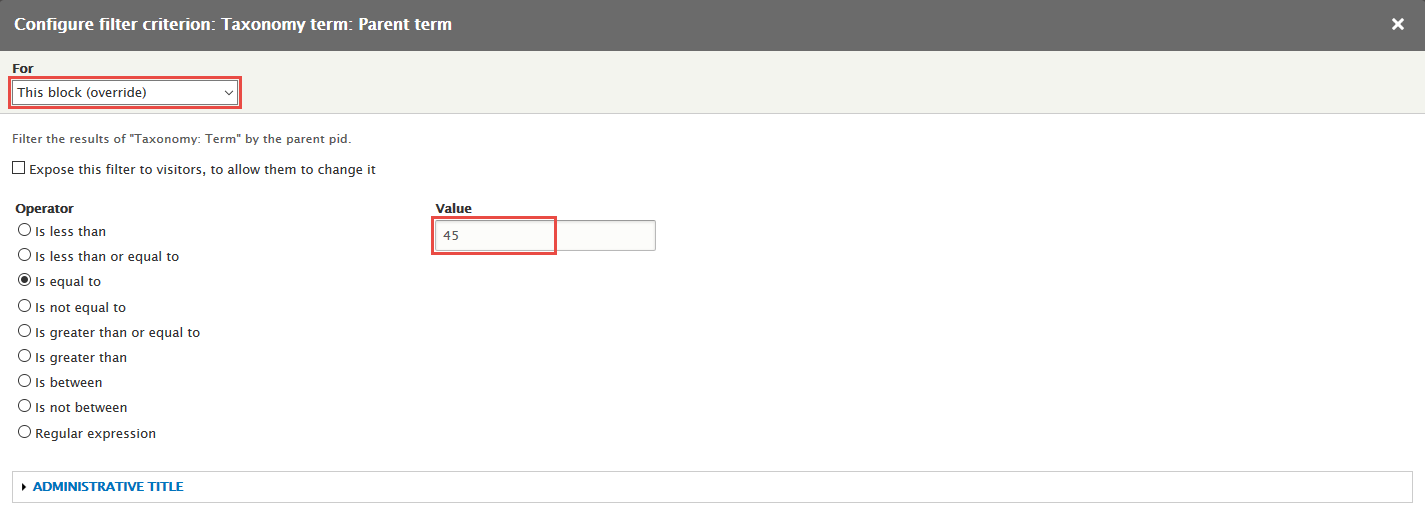
Step 4: At FILTER CRITERIA area, then and set the following properties:
Step 5: Click Save button.
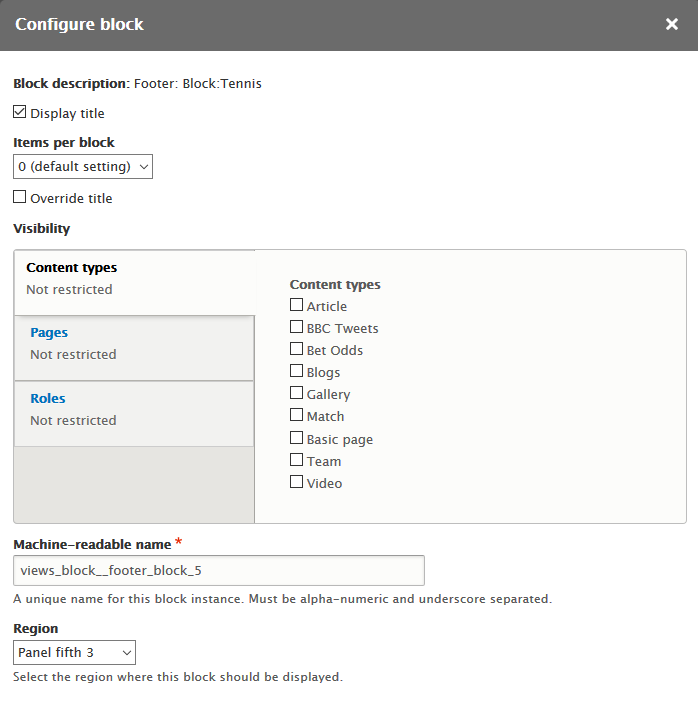
10. Configure Tennis block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 3 click Place block button
Step 3: Find Footer: Block:Tennis click Place block button and set following properites:
Step 4: Click Save block button.
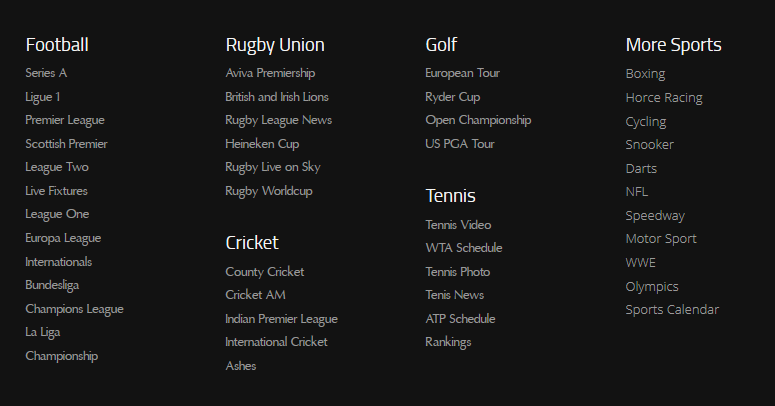
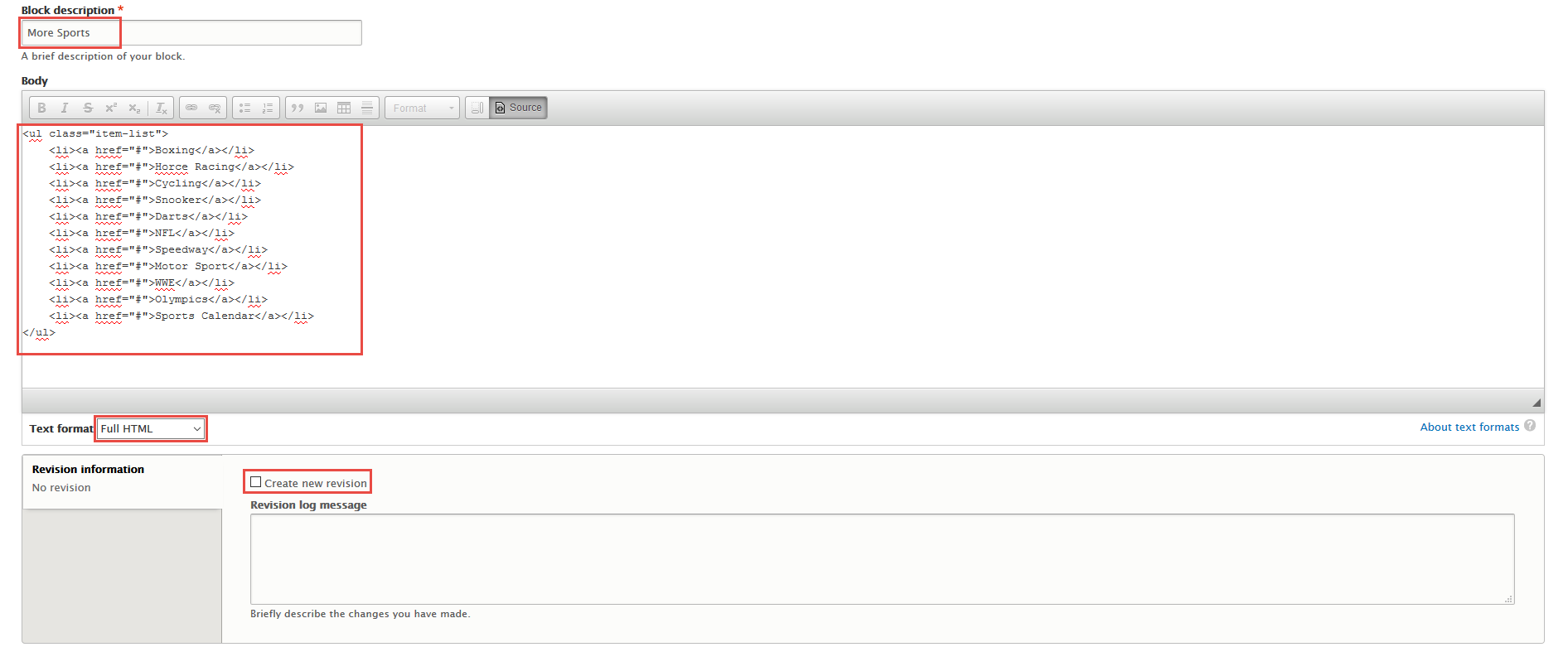
More Sports
1. Create More Sports block
Front end Display
Step 1: Navigate to Structure > Block layout, click Custom block library tab.
Step 2: Click Add custom block link. Create More Sports block with following properties:
Step 3: Click Save button
Refer to following HTML code:
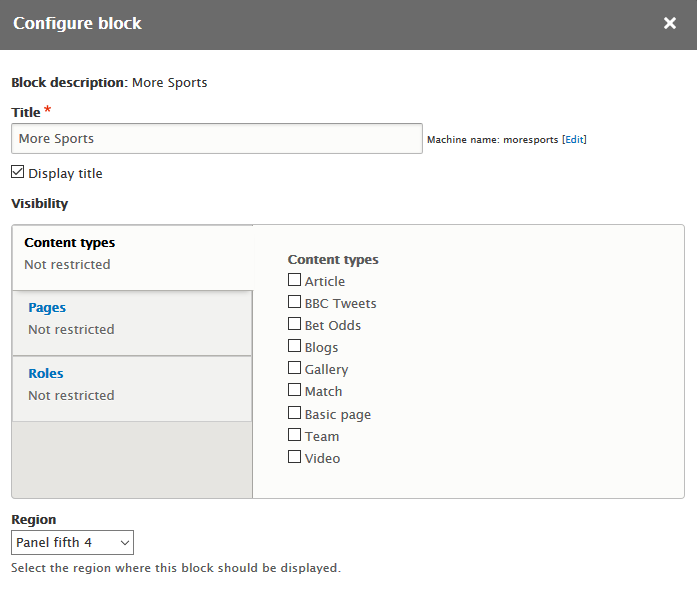
2. Configure More Sports block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 4 click Place block button
Step 3: Find More Sports click Place block button and set following properites:
Step 4: Click Save block button.
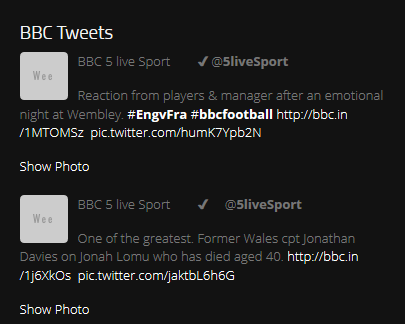
BBC Tweets view
1. Create BBC Tweets block view
Front end Display
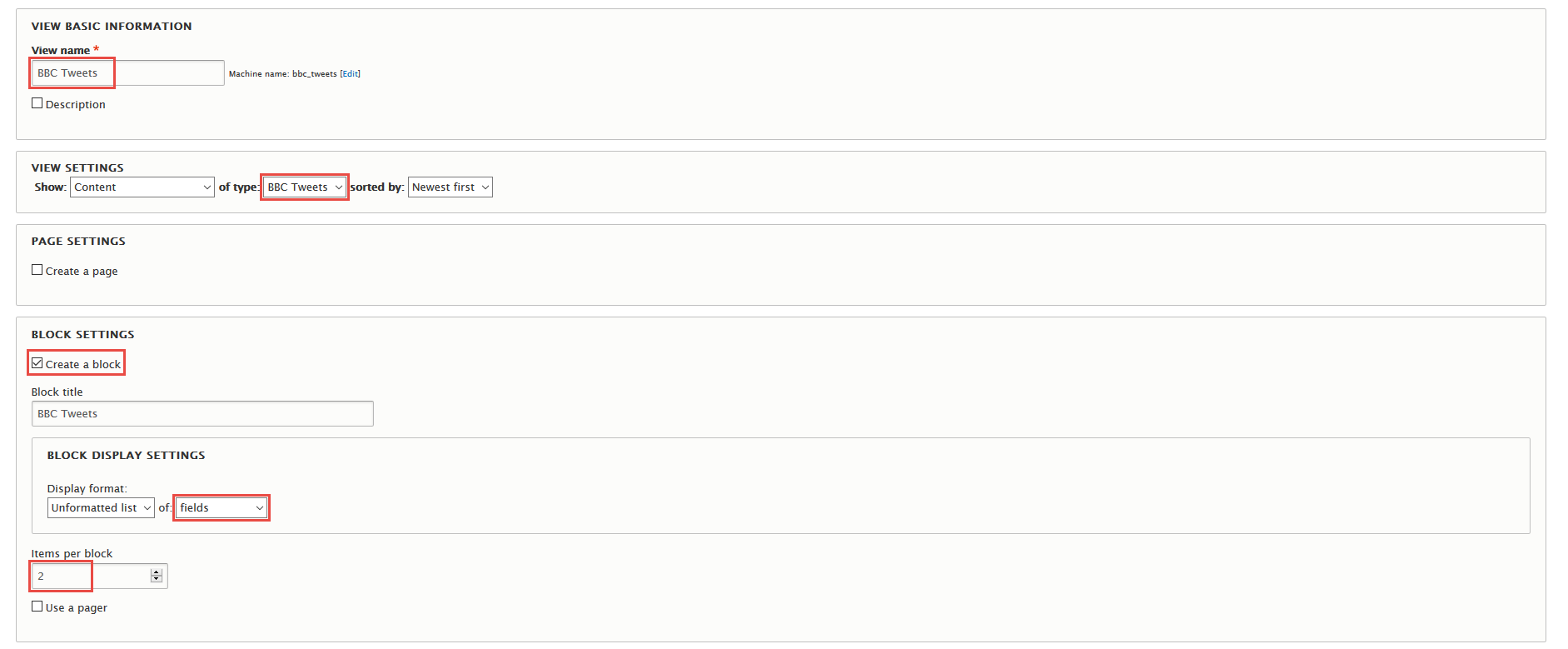
Step 1: Navigate to Structure > Views, click Add views link, Create BBC Tweets view with following properties:
Step 2: Click Continue & edit button and set following properties:
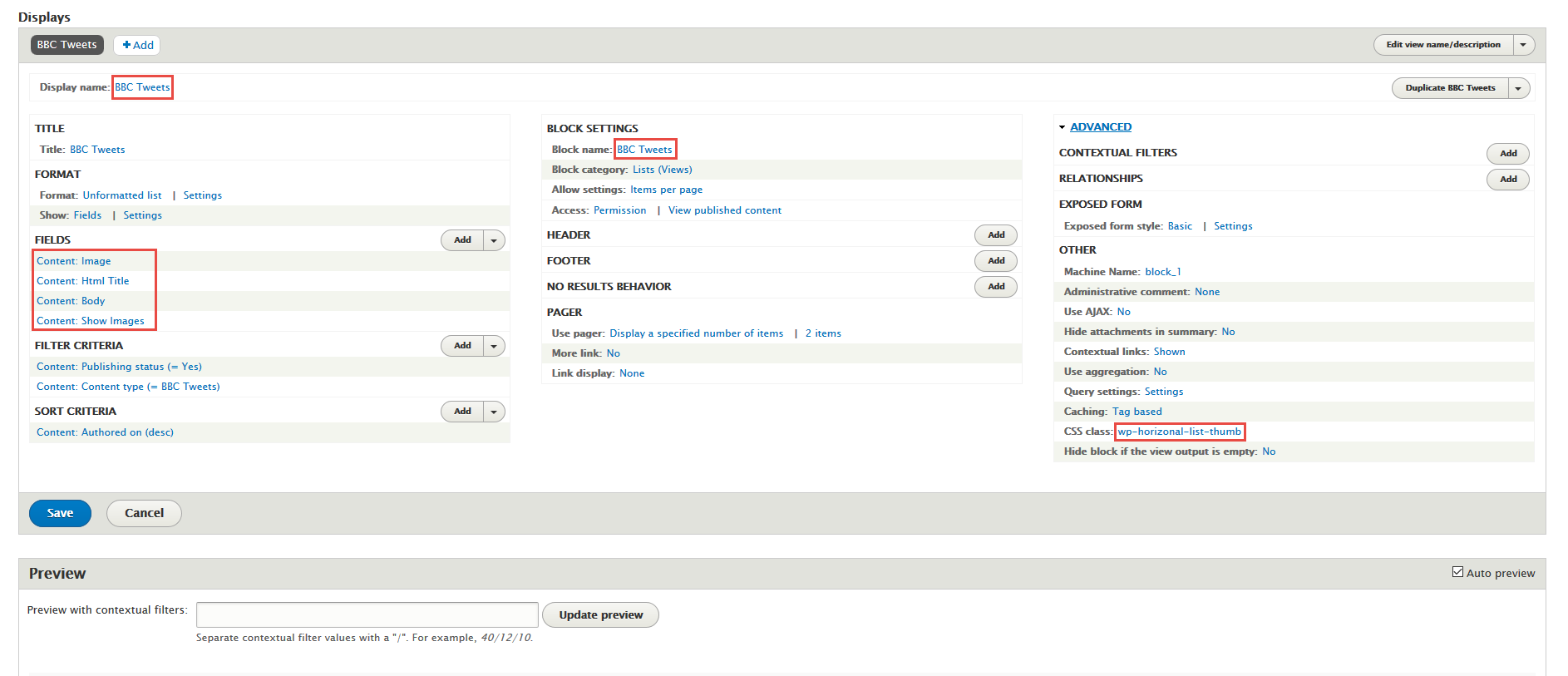
Step 3: At Display name area, set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Html Title, Content: Body, Content: Show Images field and set following properties:
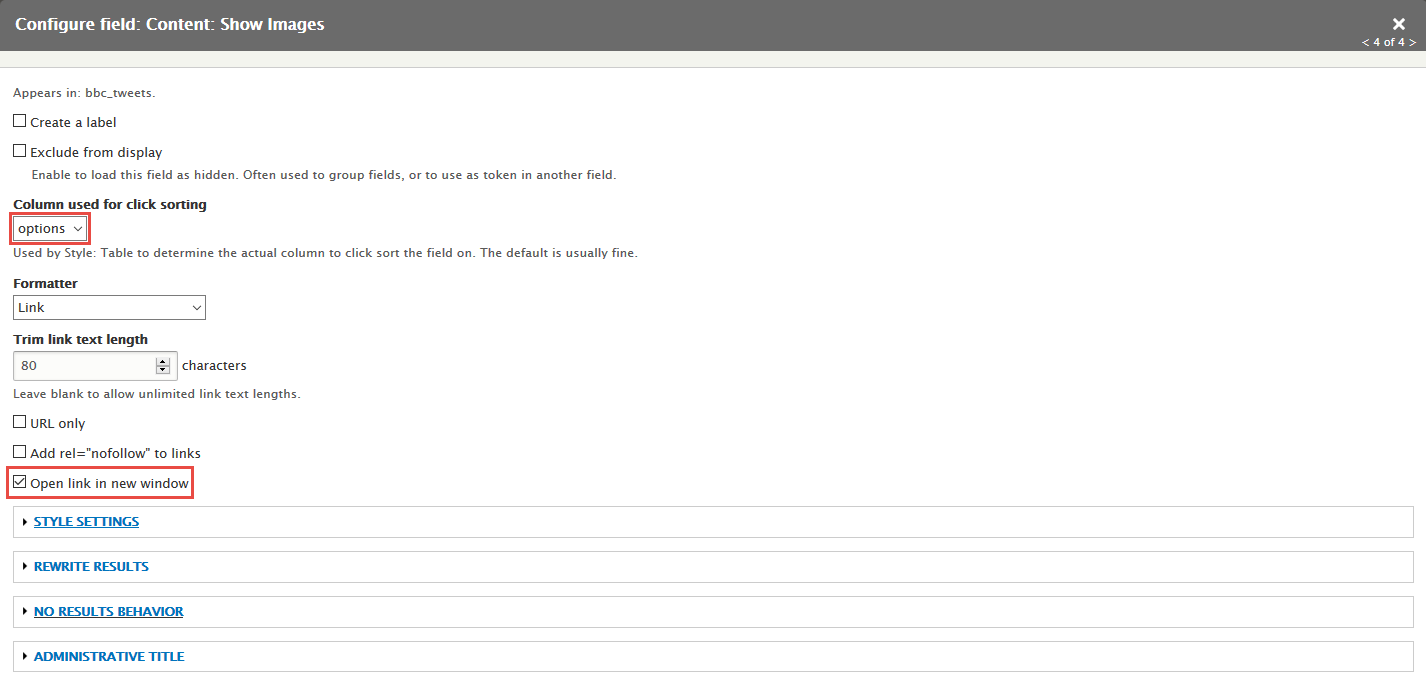
Step 5: Set properties for Content: Show Images
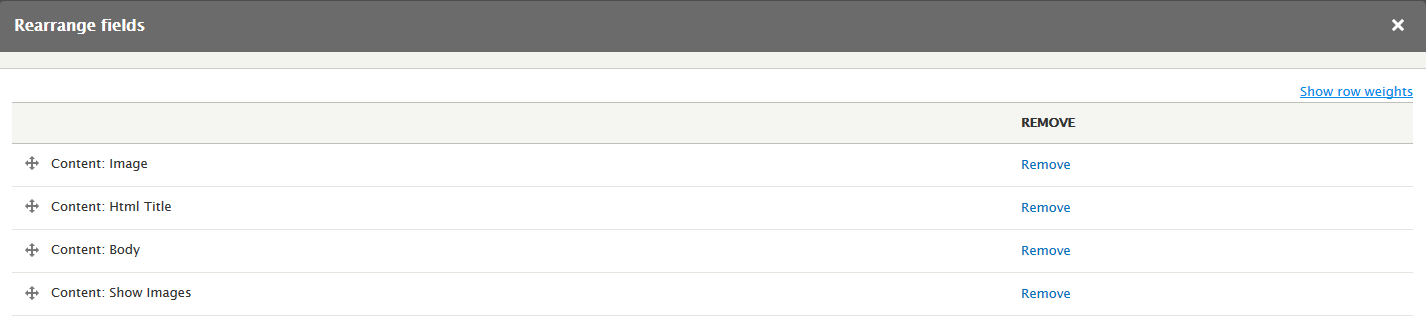
Step 6: At FIELDS area, click Rearrange button and set following arrange
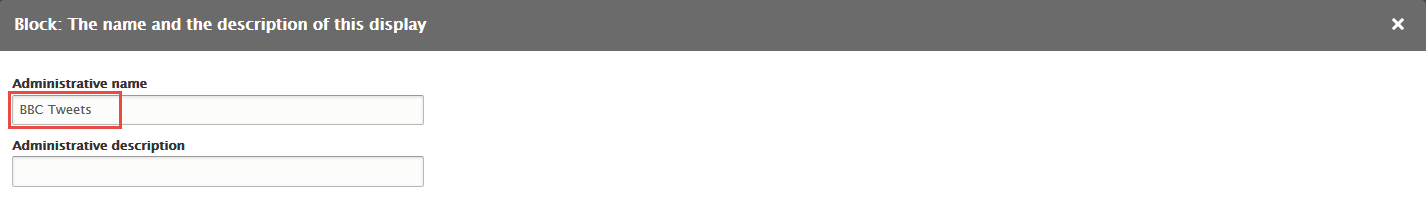
Step 7: At BLOCK SETTINGS > Block name area, set the following properties:
Step 8: At Advanced > OTHER area, add CSS class change following properties:
Step 9: Click Save button.
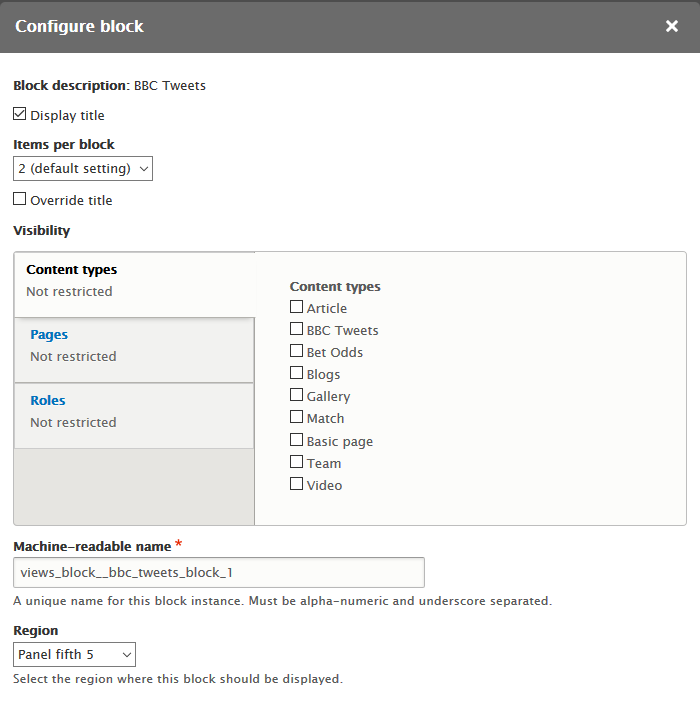
2. Configure BBC Tweets block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 5 click Place block button
Step 3: Find BBC Tweets click Place block button and set following properites:
Step 3: Click Save block button.
Connect with us
1. Create Connect with us block
Front end Display
Step 1: Navigate to Structure > Block layout, click Custom block library tab.
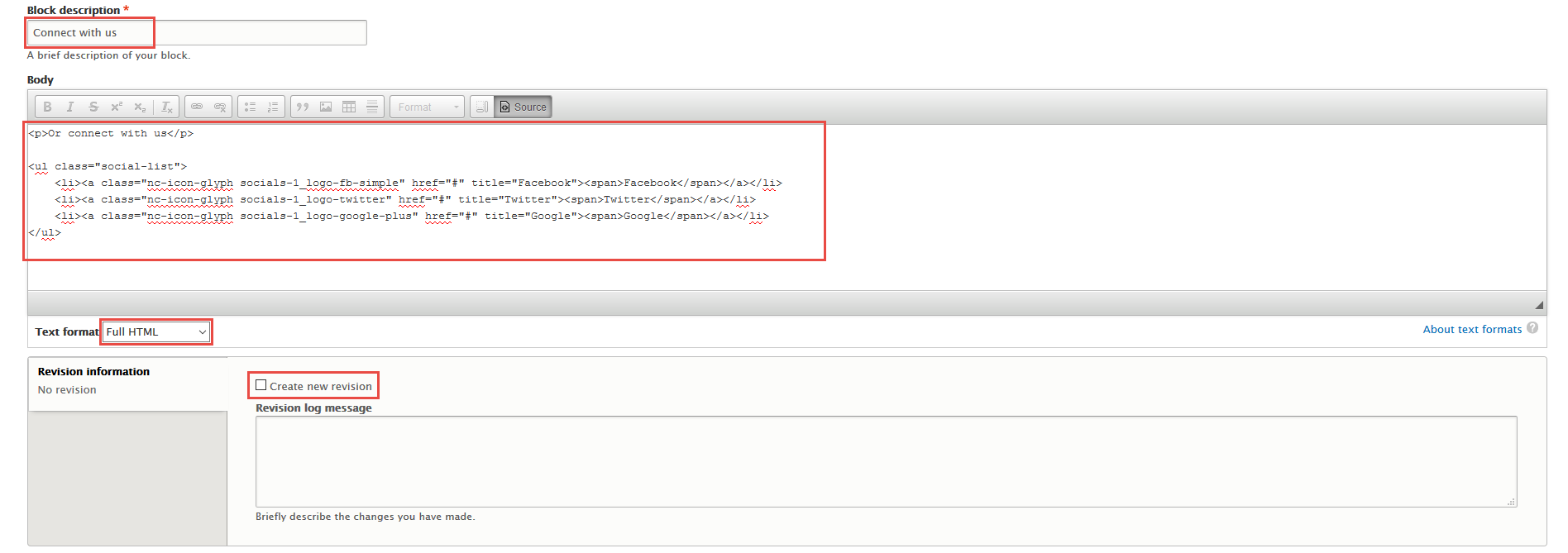
Step 2: Click Add custom block link. Create Connect with us block with following properties:
Step 3: Click Save button
Refer to following HTML code:
Or connect with us
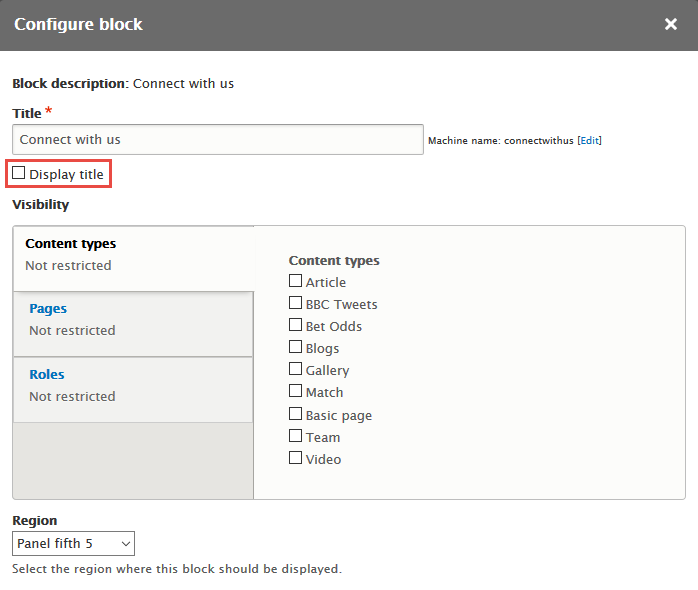
2. Configure Connect with us block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel fifth 5 click Place block button
Step 3: Find Connect with us click Place block button and set following properites:
Step 4: Click Save block button.
Copyright
1. Create Copyright block
Front end Display
Step 1: Navigate to Structure > Block layout, click Custom block library tab.
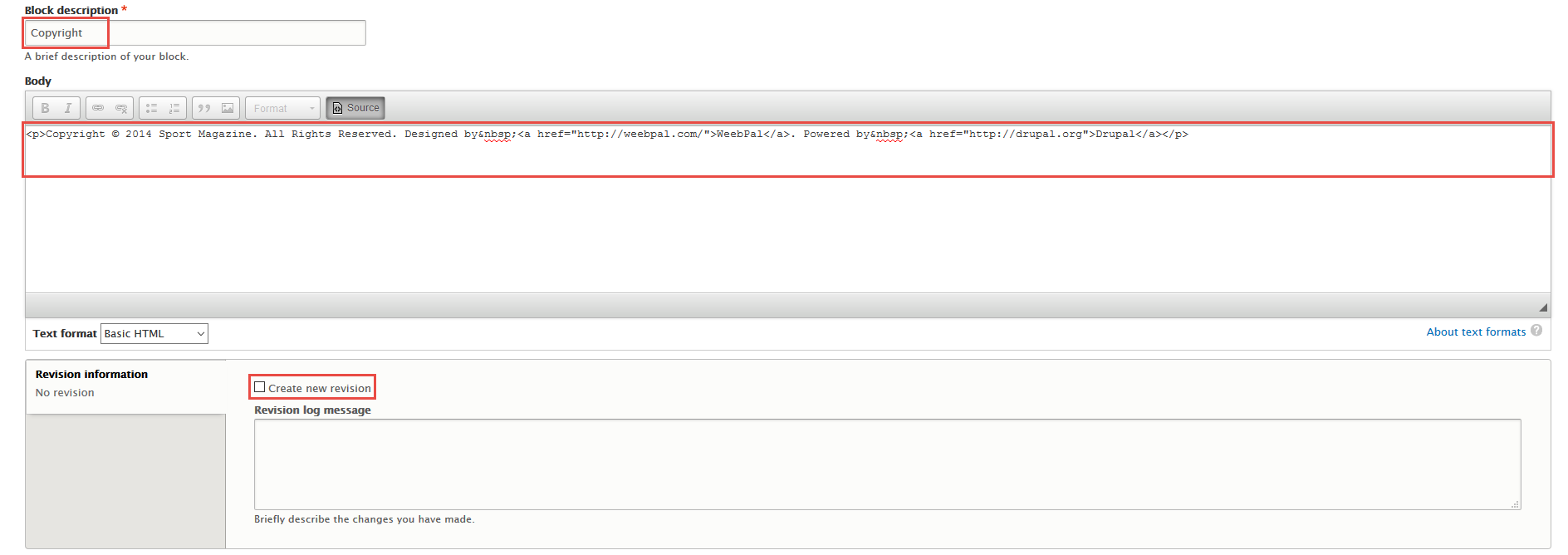
Step 2: Click Add custom block link. Create Copyright block with following properties:
Step 3: Click Save button
Refer to following HTML code:
Copyright © 2014 Sport Magazine. All Rights Reserved. Designed by WeebPal. Powered by Drupal
2. Configure Copyright block
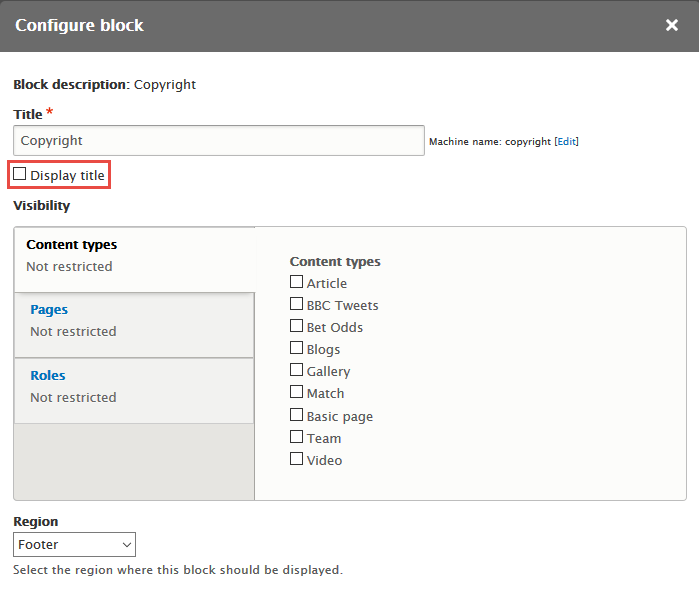
Step 1: Navigate to Structure > Block layout
Step 2: Find Footer click Place block button
Step 3: Find Copyright click Place block button and set following properites:
Step 4: Click Save block button.
Footer menu link
1. Create Footer menu item
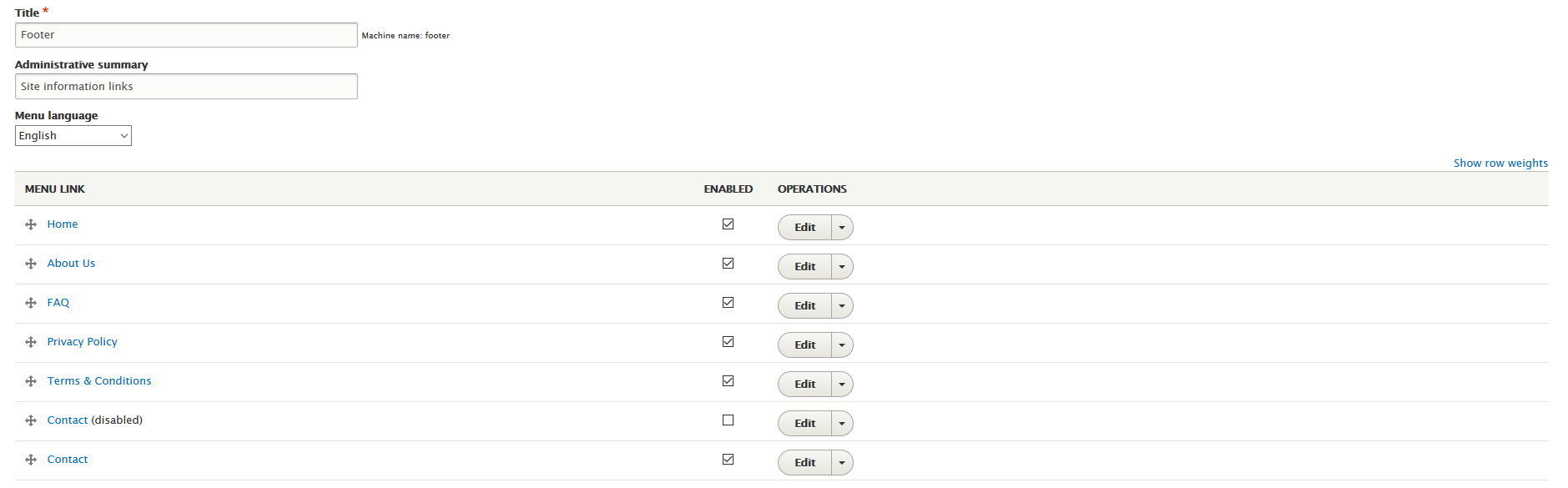
Step 1: Navigate to Structure > Menu, find and click Footer link
Step 2: Click Save button
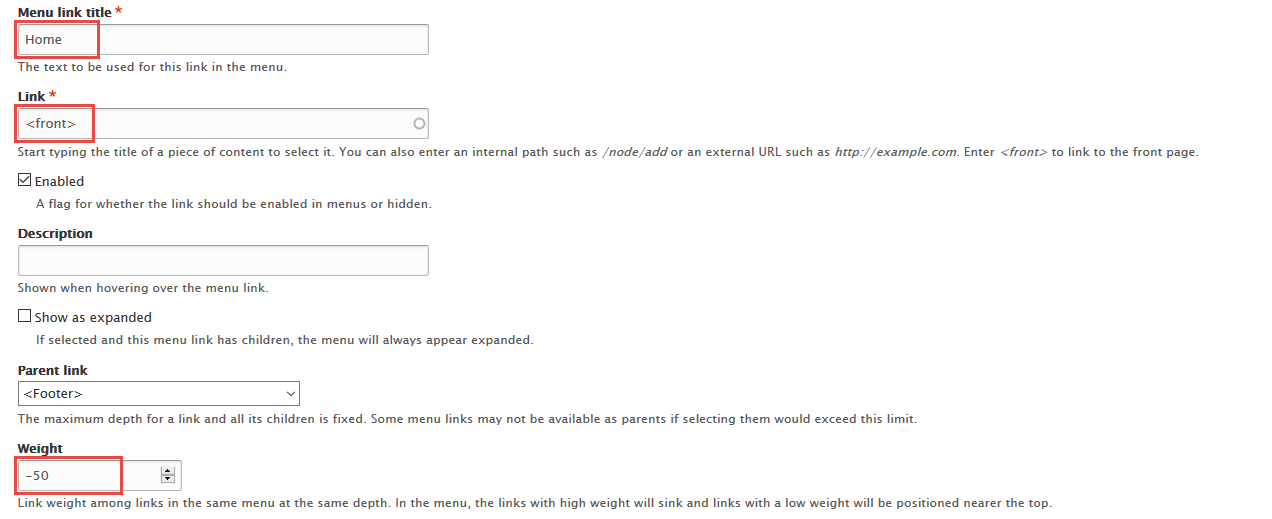
Find Add link button , then click add Home menu item
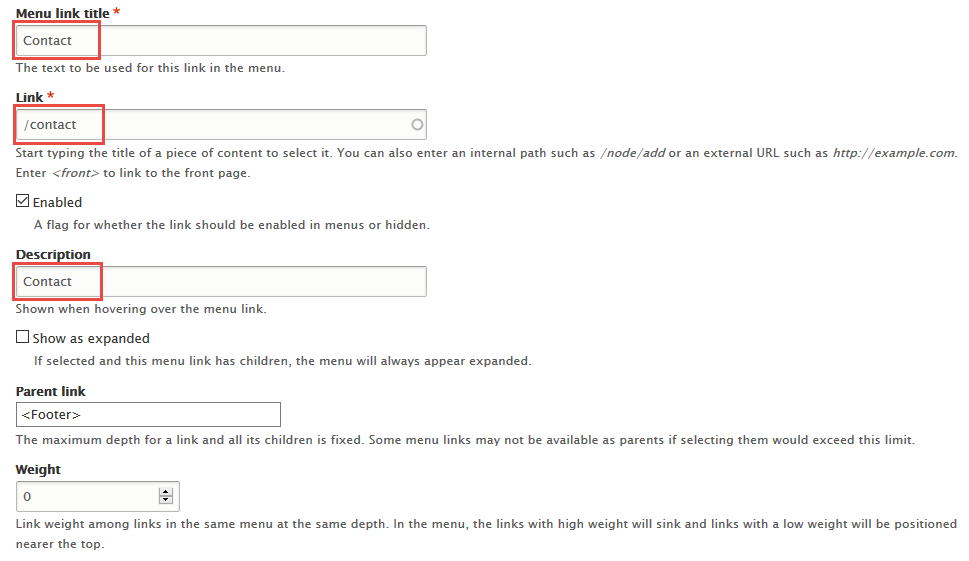
Find Add link button , then click add Contact menu item
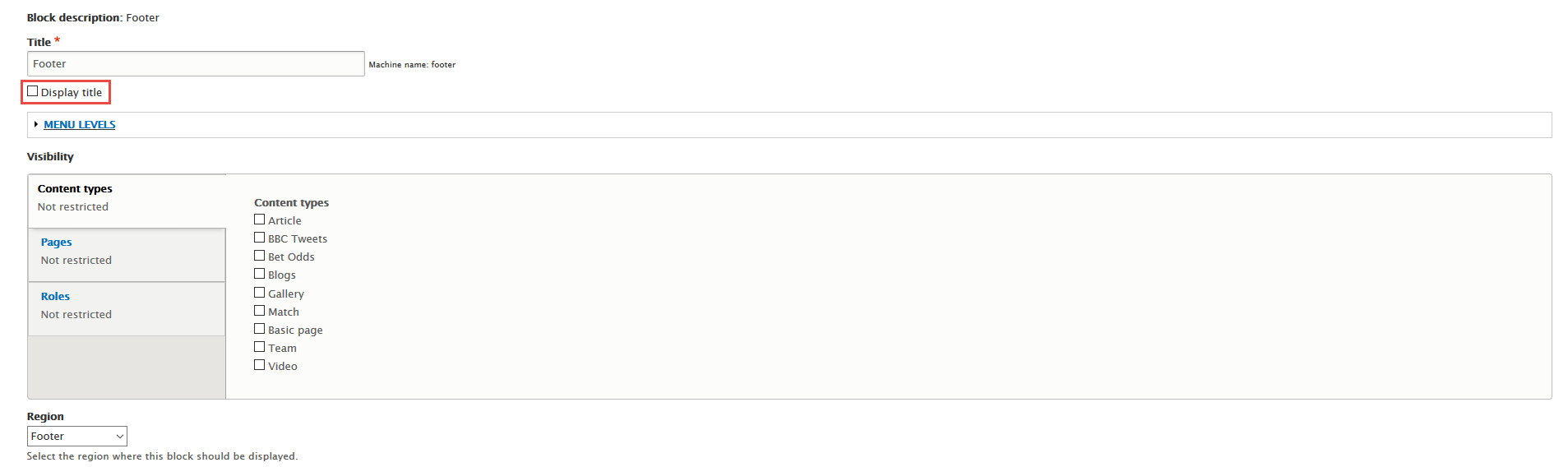
2. Configure Footer menu block
Step 1: Navigate to Structure > Block layout
Step 2: Find Footer click Place block button
Step 3: Find Footer click Place block button and set following properites:
Step 4: Click Save block button.
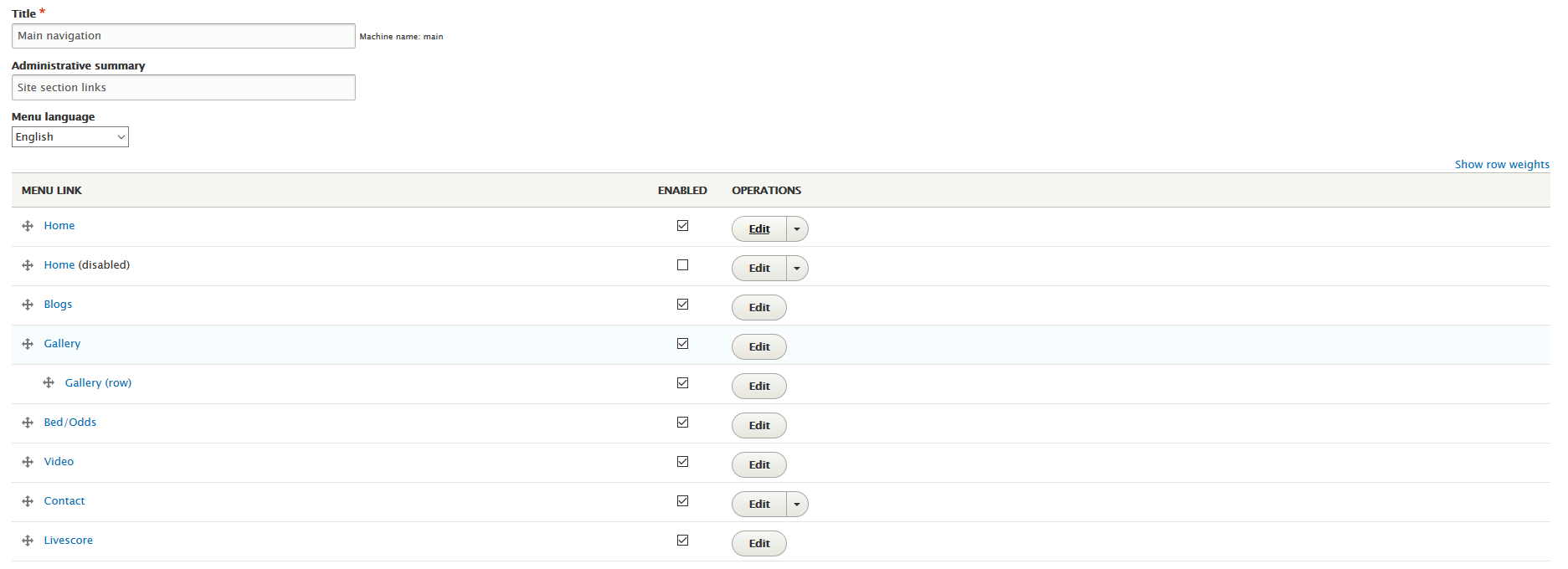
Main navigation link
Step 1: Navigate to Structure > Menu, find and click Main navigation link
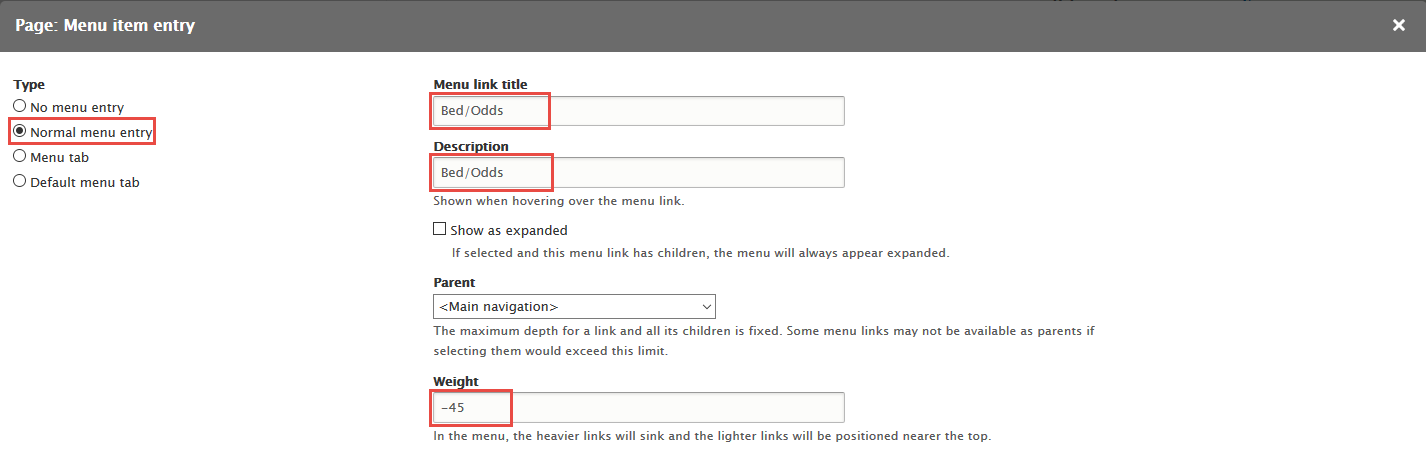
Step 2: Find Add link button , then click add menu item
Step 3: Click Save button
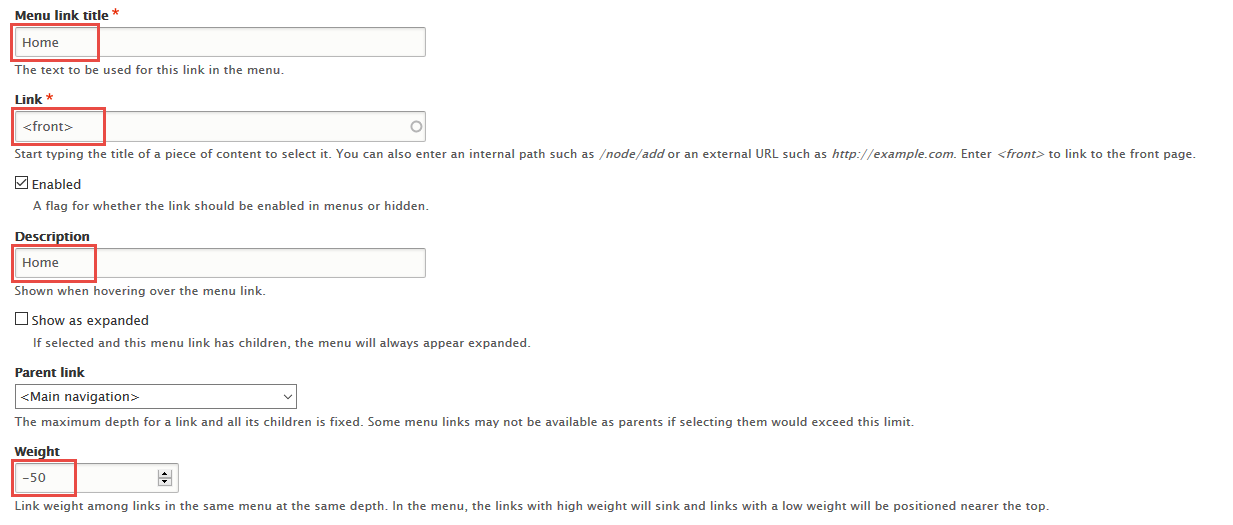
Find Add link button , then click add Home menu item
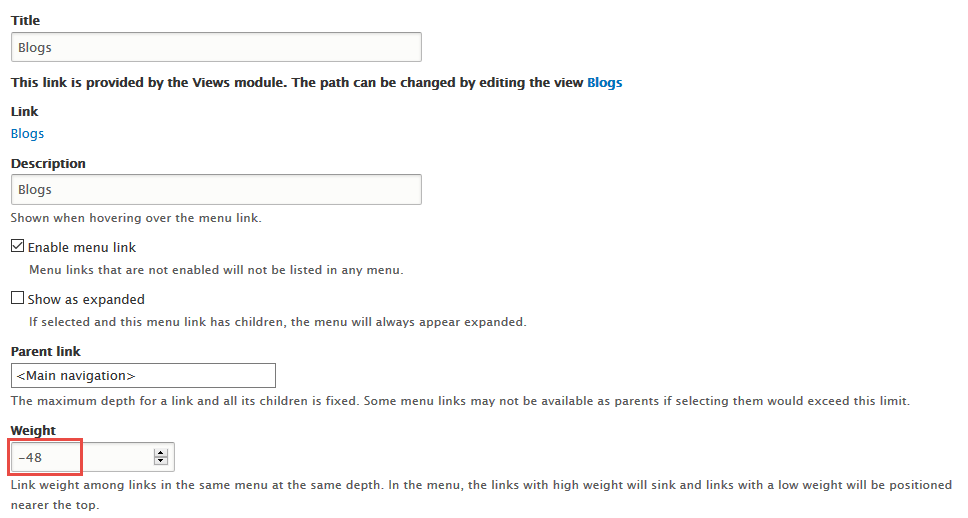
Set properties for Blogs
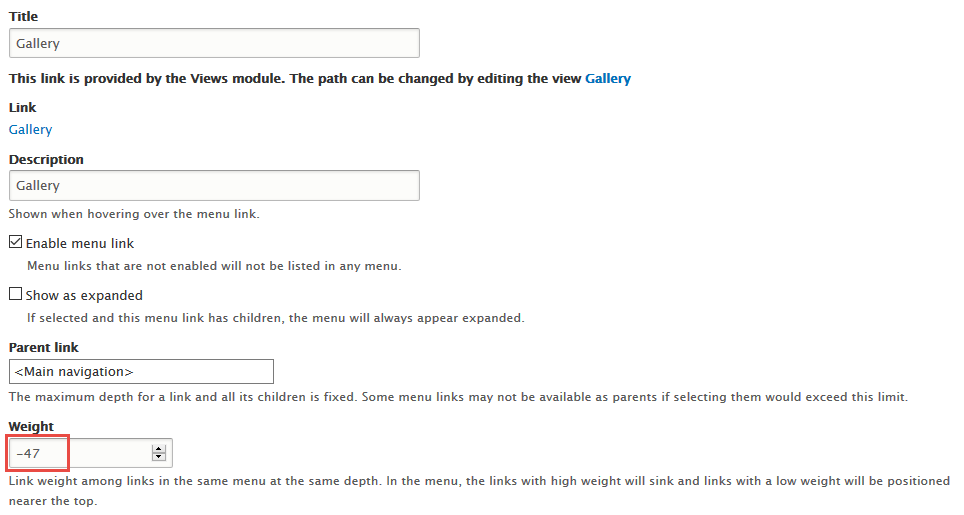
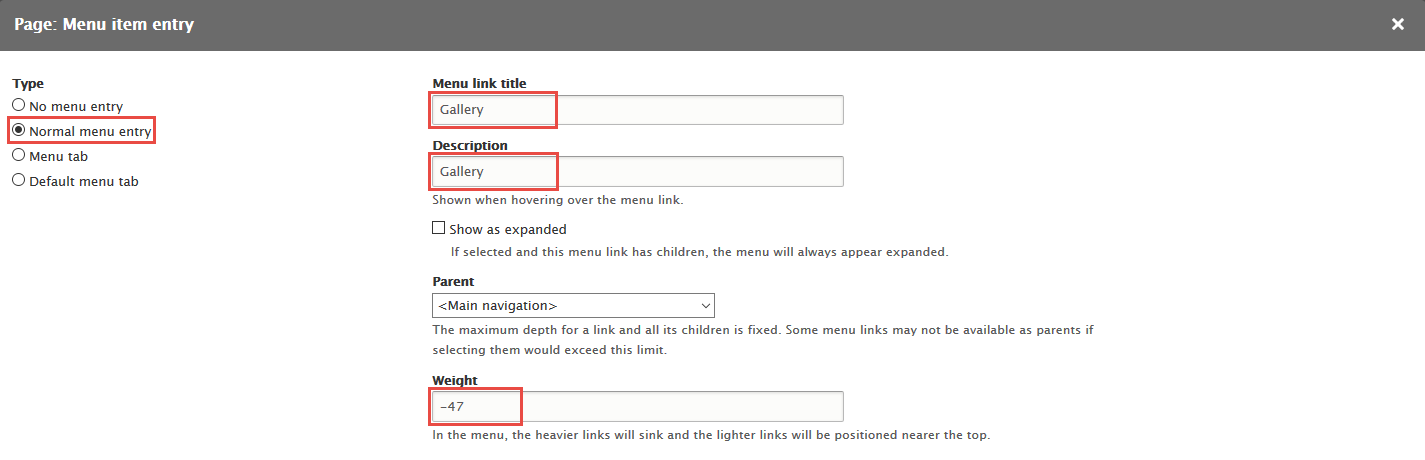
Set properties for Gallery
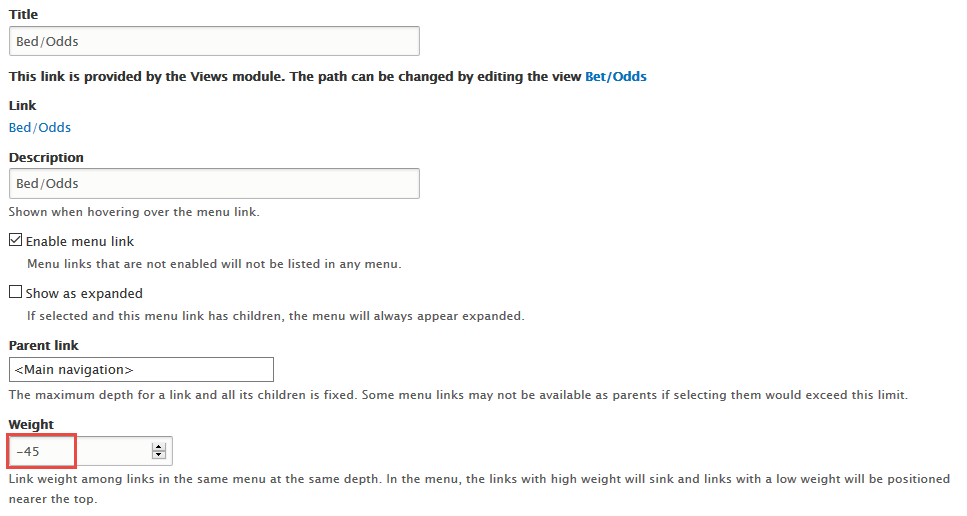
Set properties for Bed/Odds
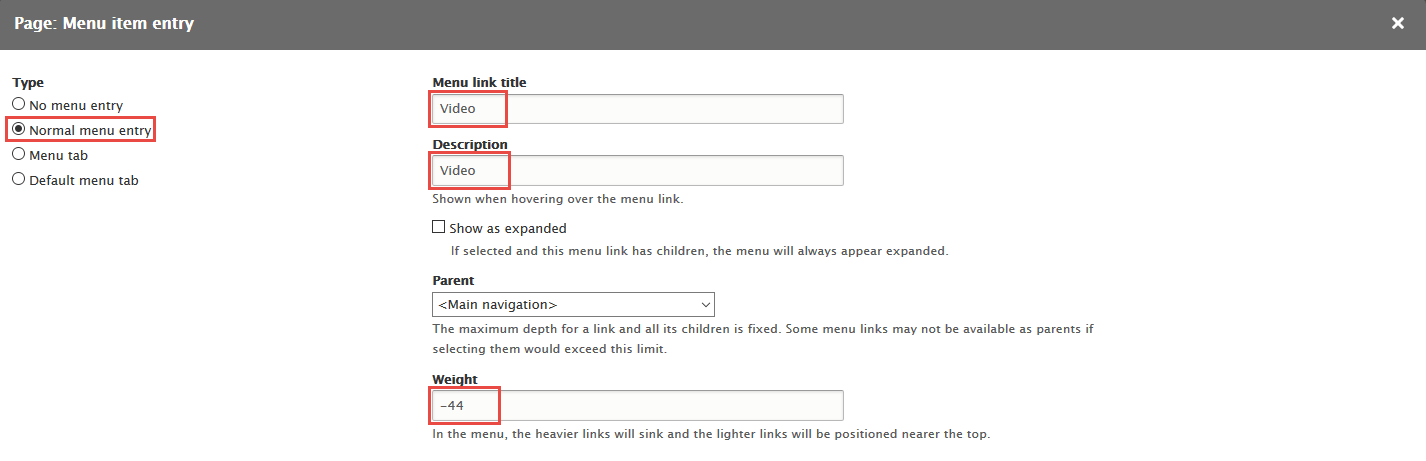
Set properties for Video
Set properties for Contact
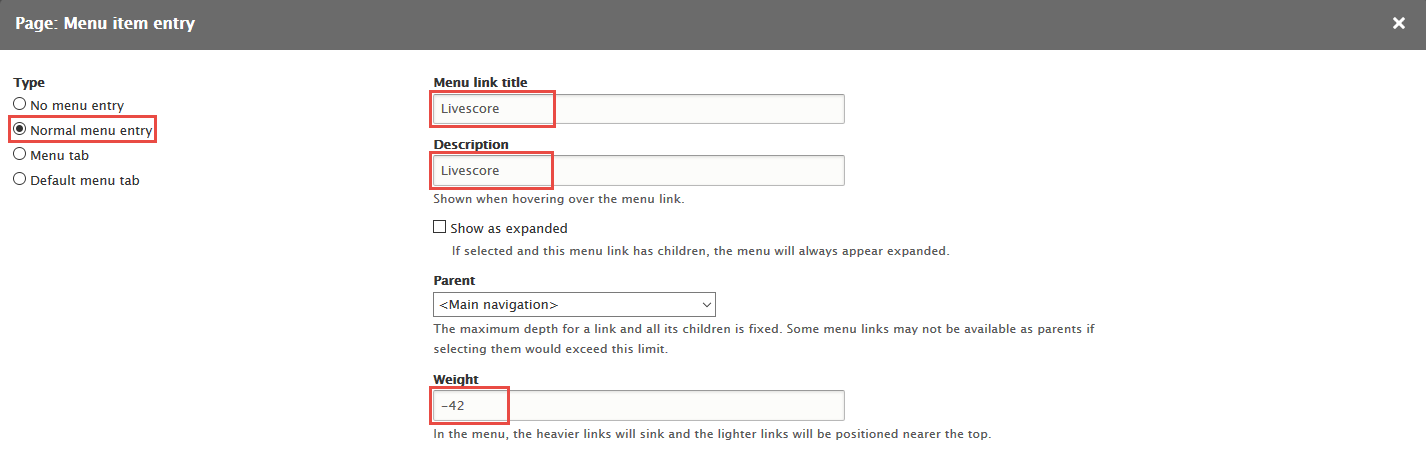
Set properties for Livescore
Create Subpages
Banner block
1. Create Banner block
Front end Display
Step 1: Navigate to Structure > Blocks, click Custom block library tab.
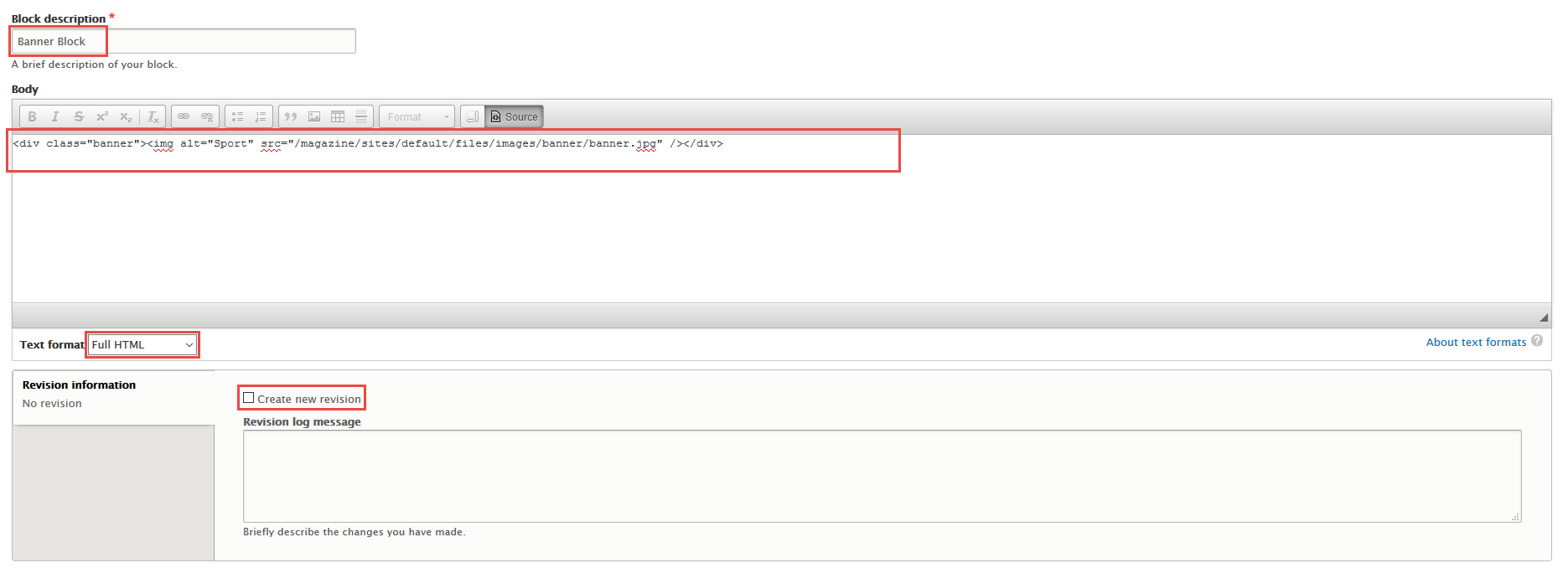
Step 2: Click Add block link. Create Banner Block block with following properties:
Step 3: Click Save button
Refer to following HTML code:
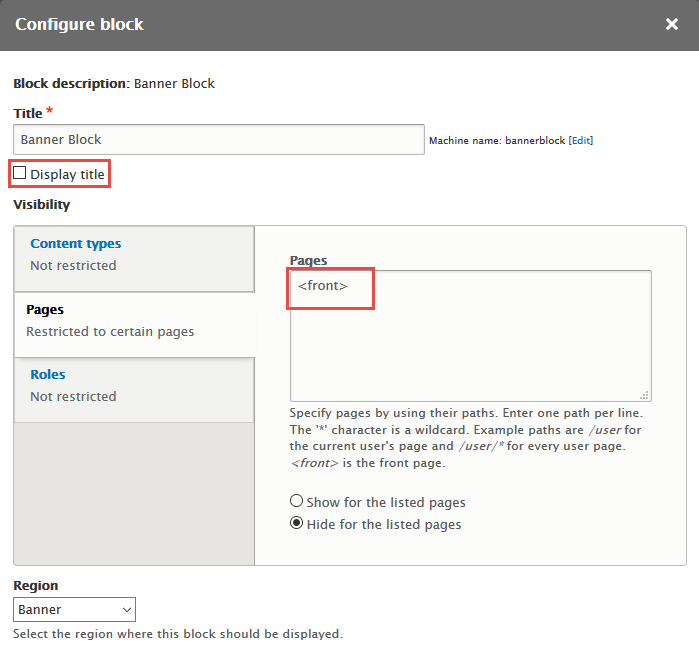
2. Configure Banner block
Step 1: Navigate to Structure > Block layout
Step 2: Find Banner click Place block button
Step 3: Find Banner Block click Place block button and set following properites:
Step 4: Click Save configuration button.
About Us page
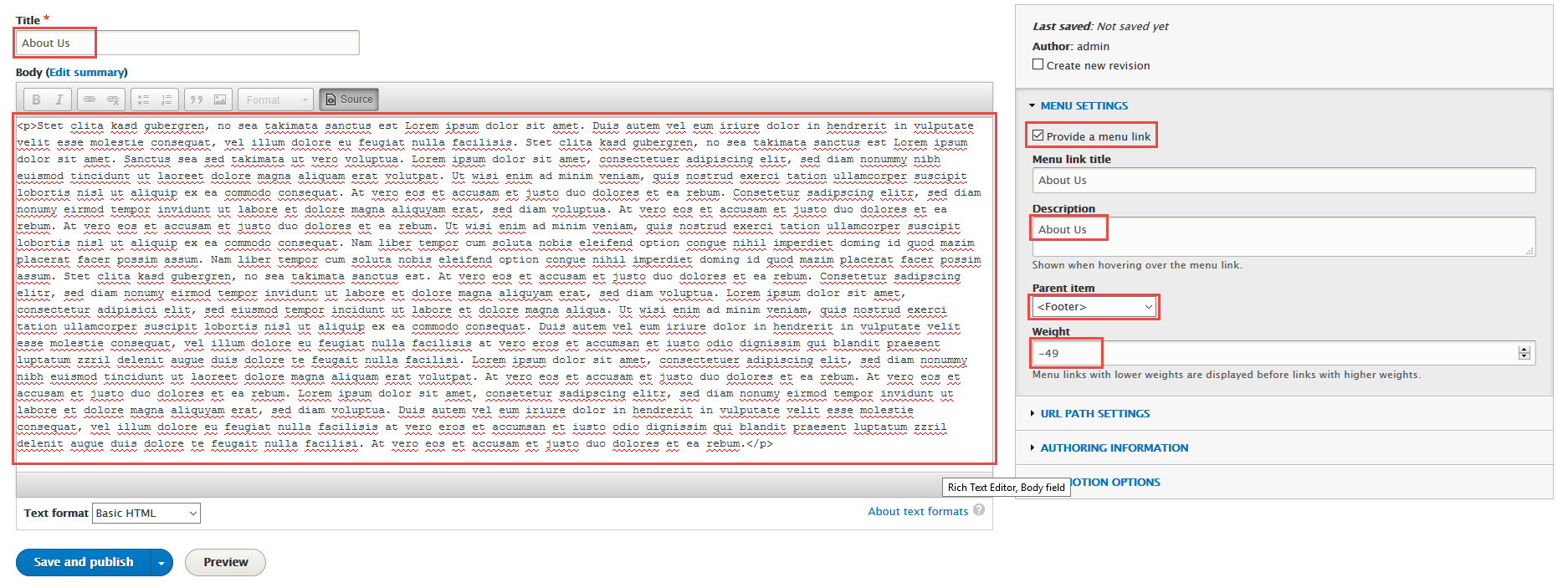
Create About Us page
Step 1: Navigate to Content , click Add content link, Create About Us view with following properties:
Step 2: Click Save and publish button
FAQ page
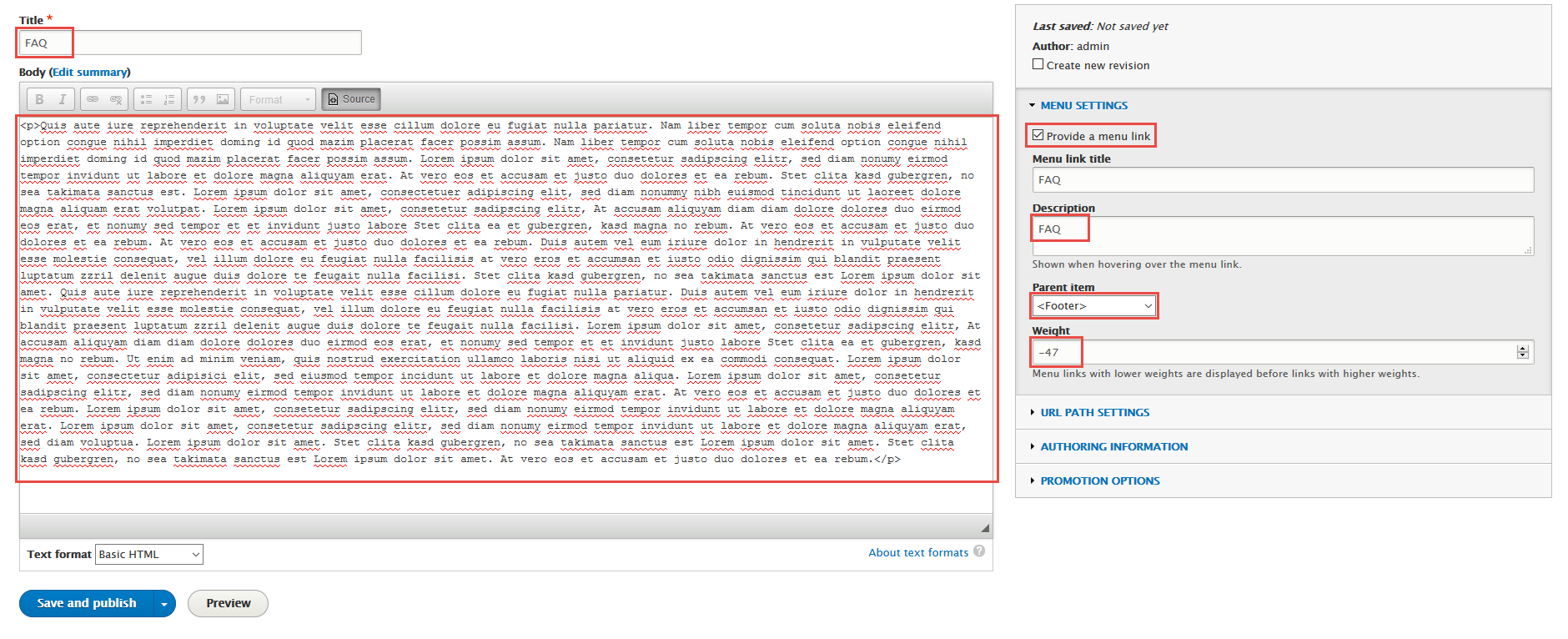
Create FAQ page
Step 1: Navigate to Content , click Add content link, Create FAQ view with following properties:
Step 2: Click Save and publish button
Privacy Policy page
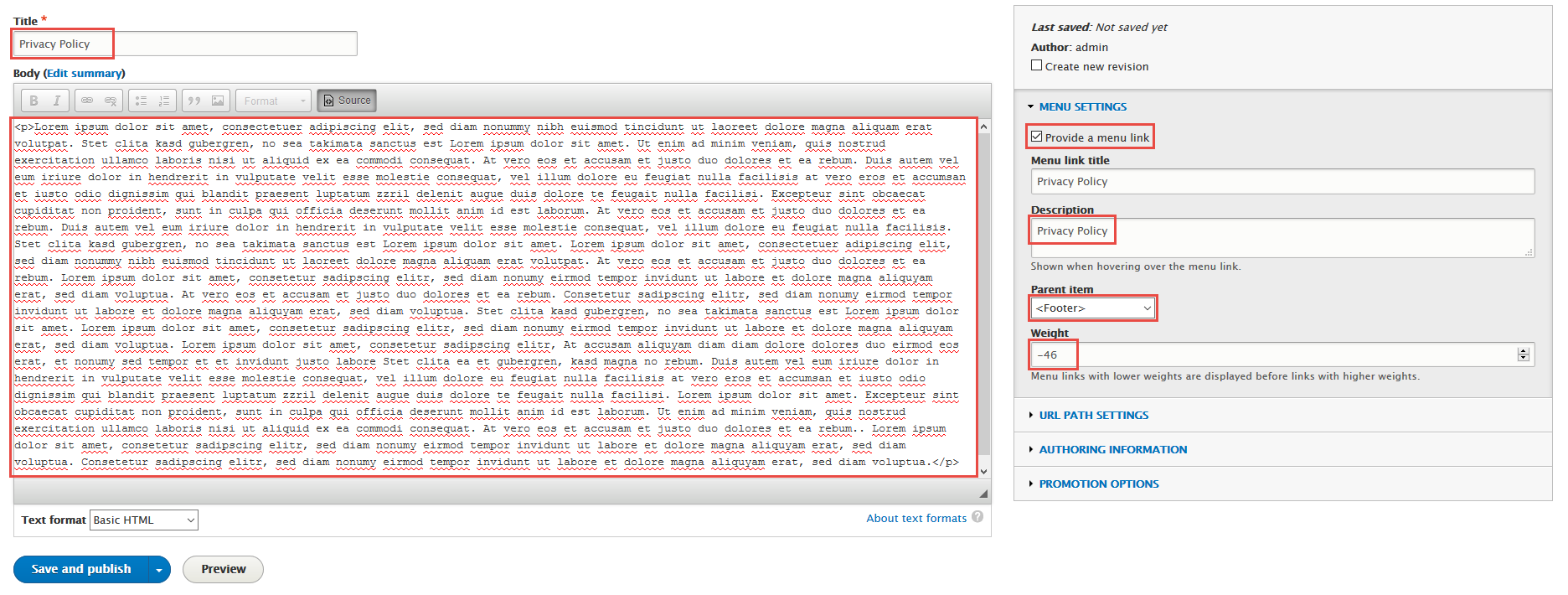
Create Privacy Policy page
Step 1: Navigate to Content , click Add content link, Create Privacy Policy view with following properties:
Step 2: Click Save and publish button
Terms & Conditions page
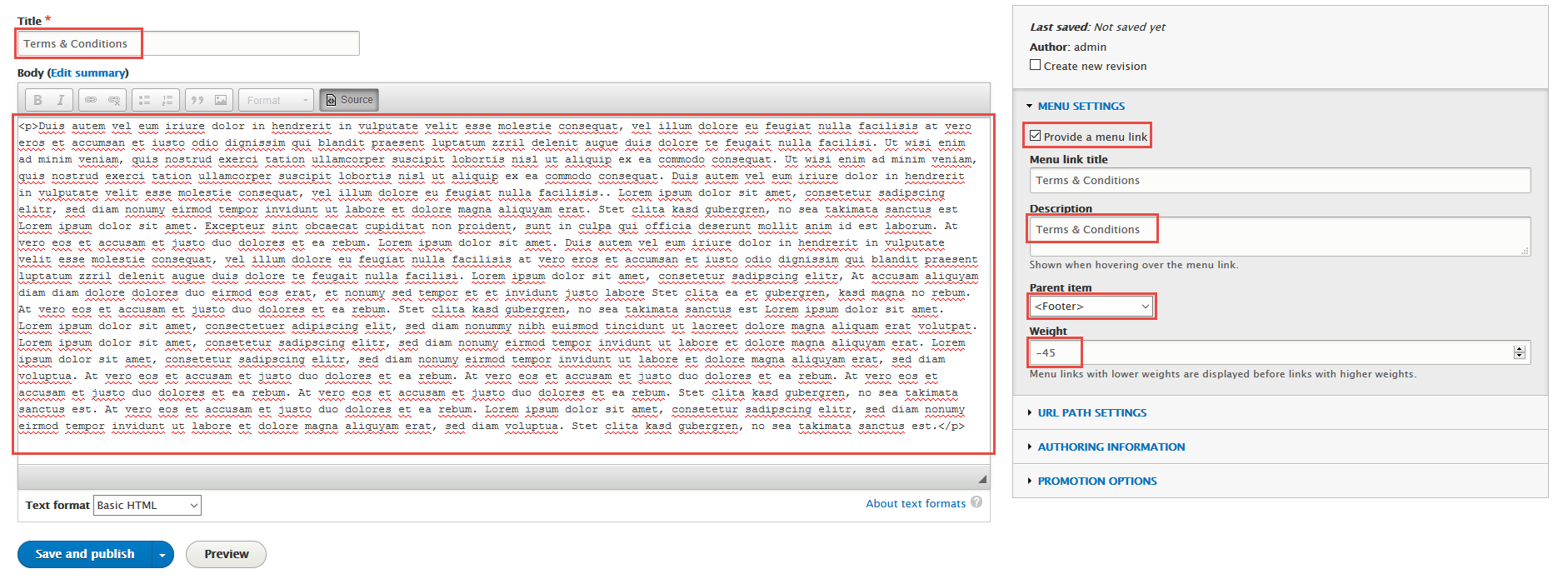
Create Terms & Conditions page
Step 1: Navigate to Content , click Add content link, Create Terms & Conditions view with following properties:
Step 2: Click Save and publish button
Blogs page
Front end Display
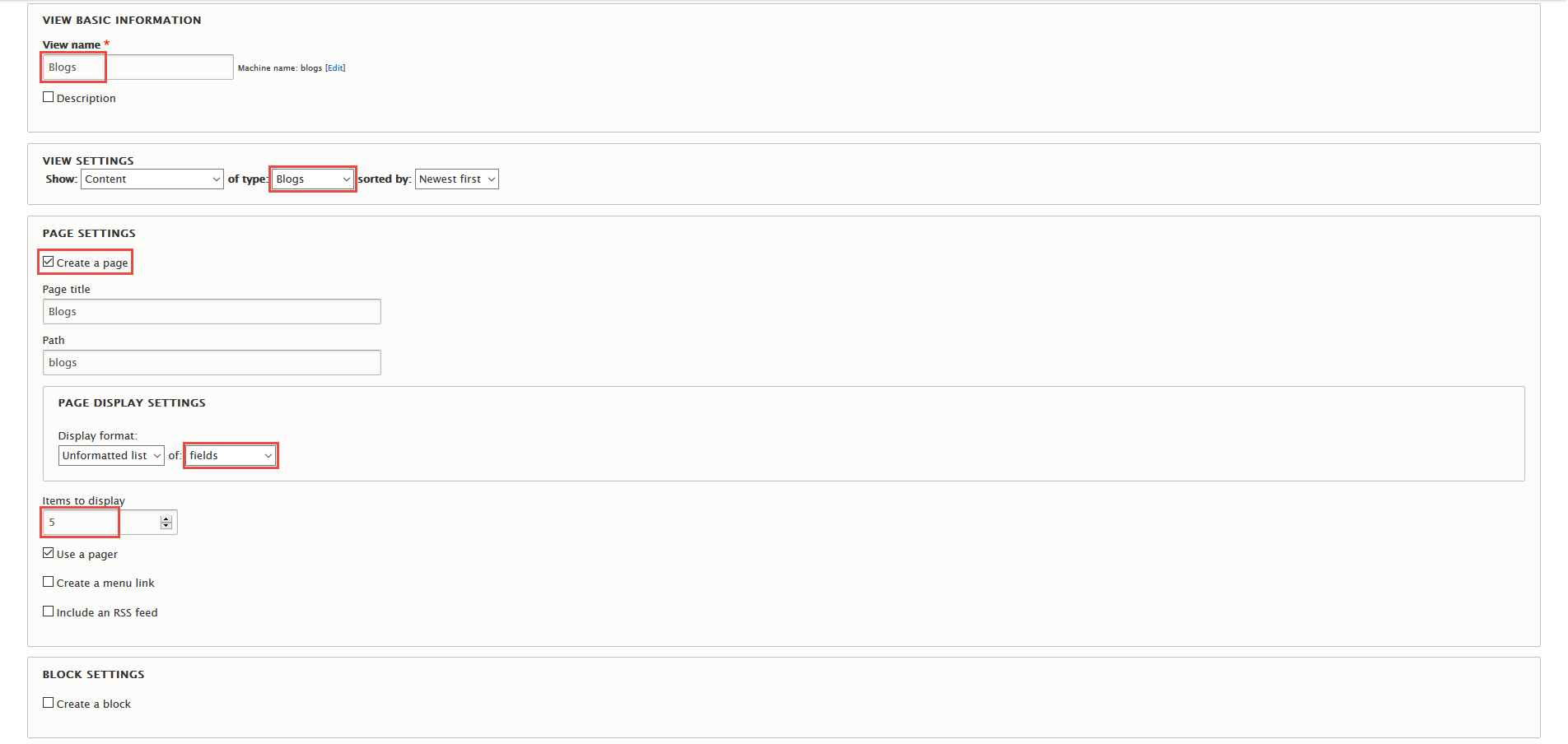
Step 1: Navigate to Structure > Views, click Add views link, Create Blogs view with following properties:
Step 2: Click Continue & edit button and set following properties:
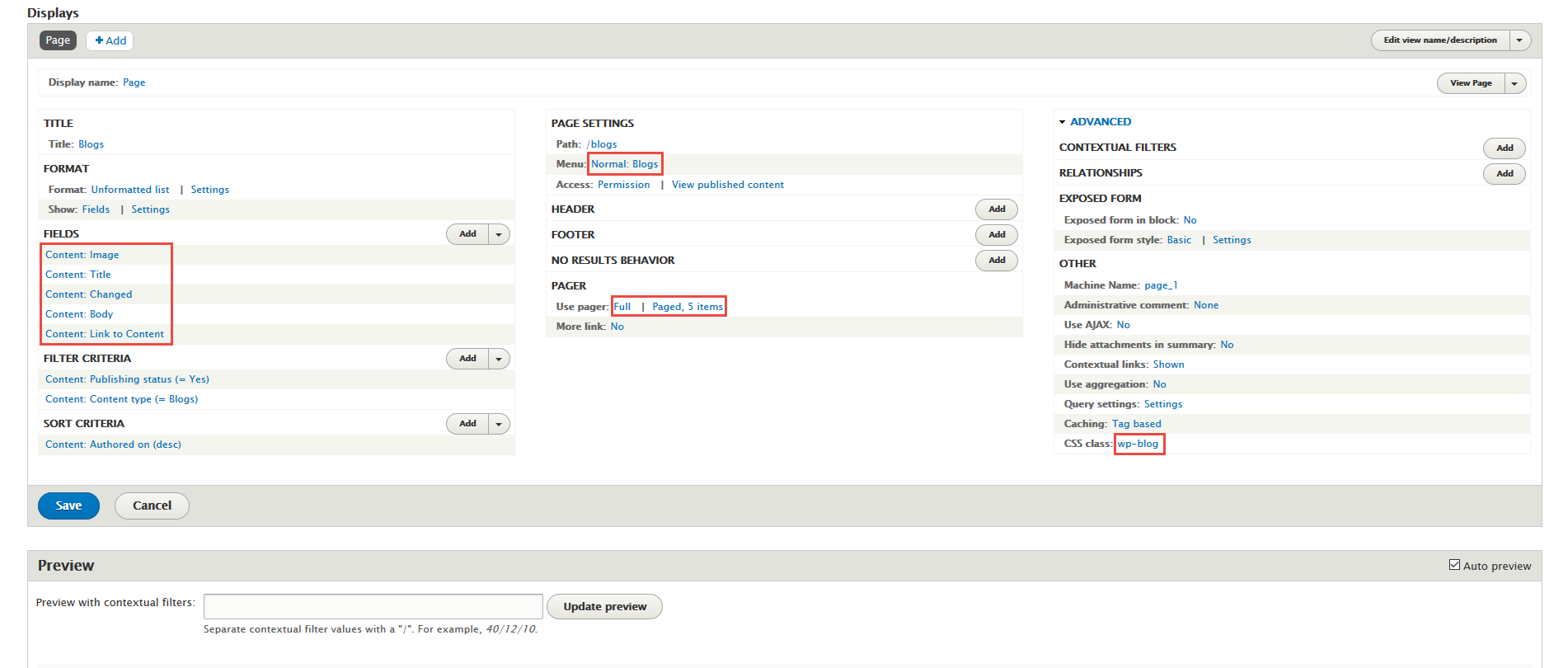
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Changed, Content: Body, Content: Link to Content field and set following properties:
Step 4: Set properties for Content: Image
Step 5: Set properties for Content: Changed
Step 6: Set properties for Content: Body
Step 7: Set properties for Content: Link to Content
Step 8: At FIELDS area, click Rearrange button and set following arrange
Step 9: At PAGE SETTINGS > Menu area, set the following properties:
Step 10: At PAGER area, click User pager link, then set following properties:
Step 11: At Advanced > OTHER area, add CSS class change following properties:
Step 12: Click Save button.
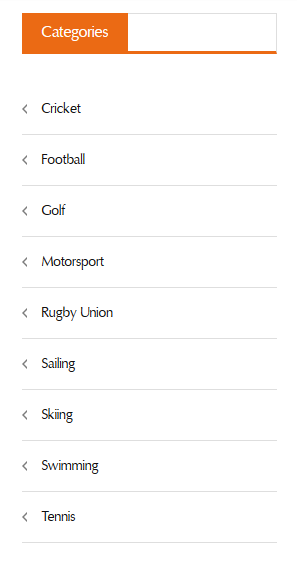
Categories view
Front end Display
1. Create Categories block view
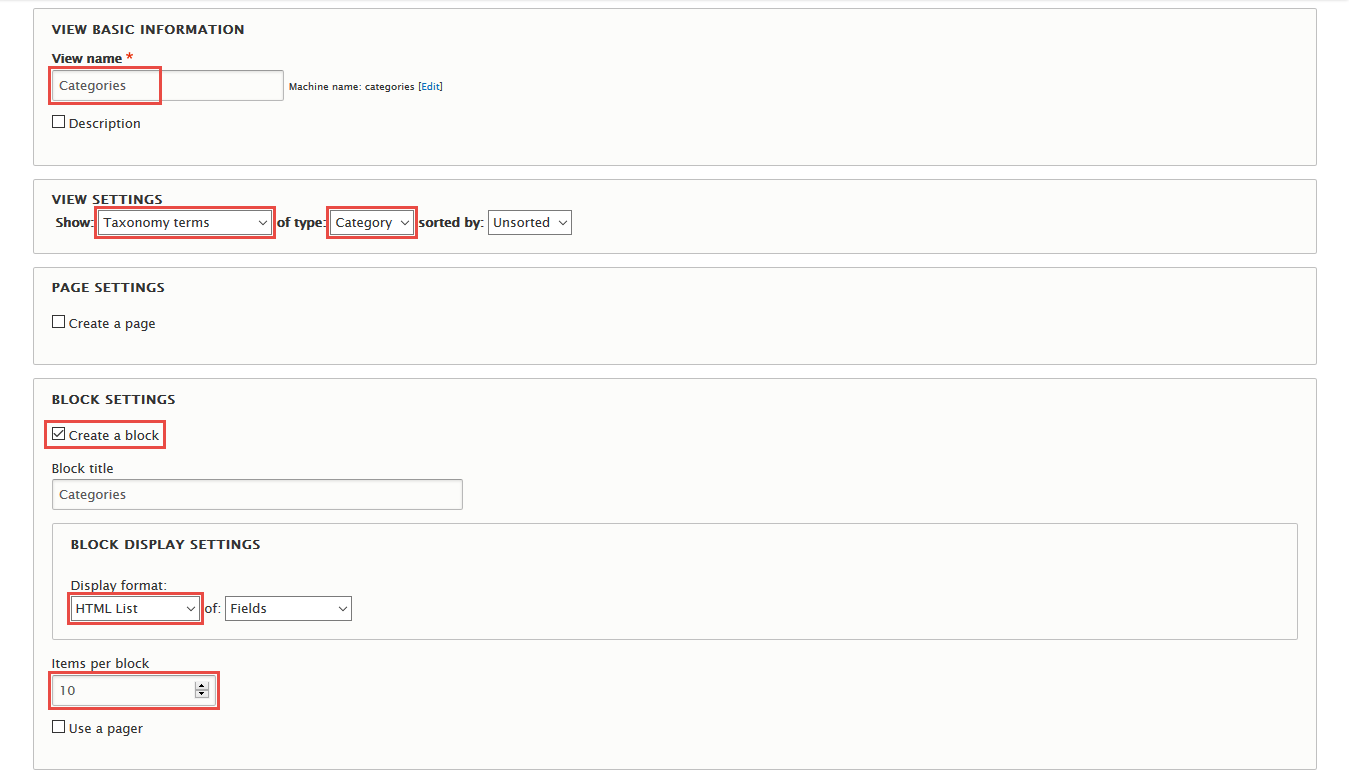
Step 1: Navigate to Structure > Views, click Add views link, Create Categories view with following properties:
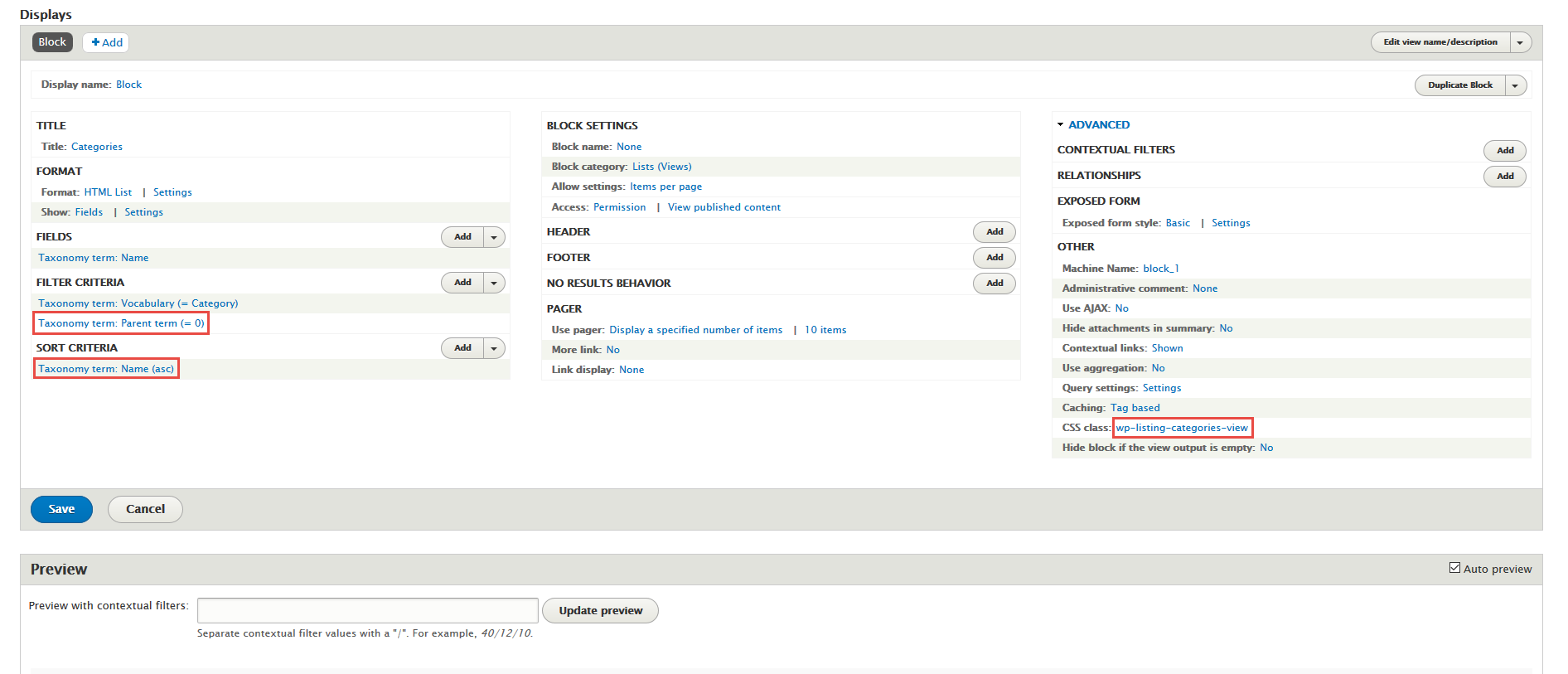
Step 2: Click Continue & edit button and set following properties:
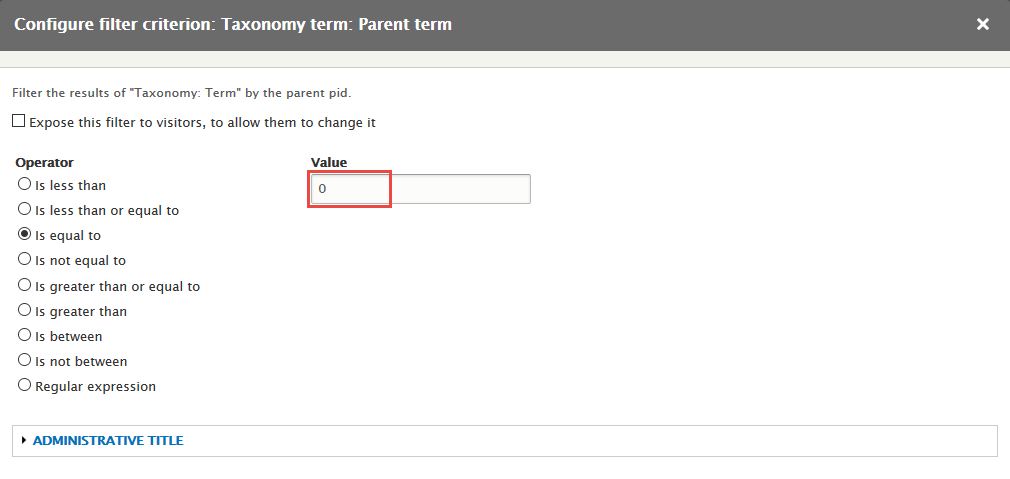
Step 3: In FILTER CRITERIA area, click Add button to add Parent term and set following properties:
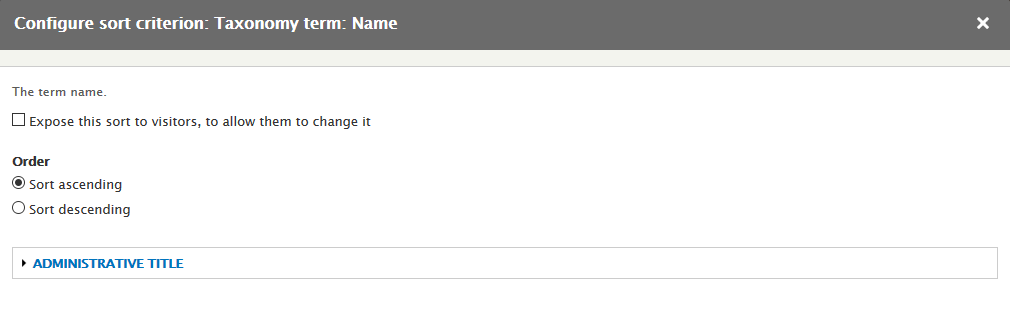
Step 4: At SORT CRITERIA area, Click Add button to add Name
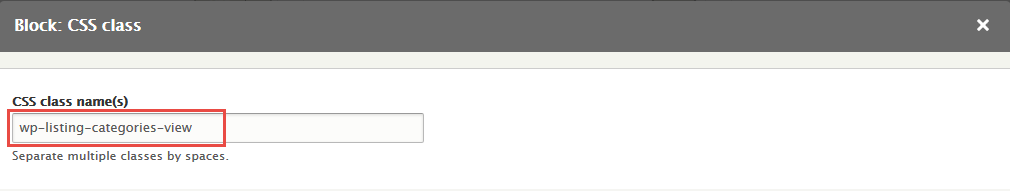
Step 5: At Advanced > OTHER area, add CSS class change following properties:
Step 6: Click Save button.
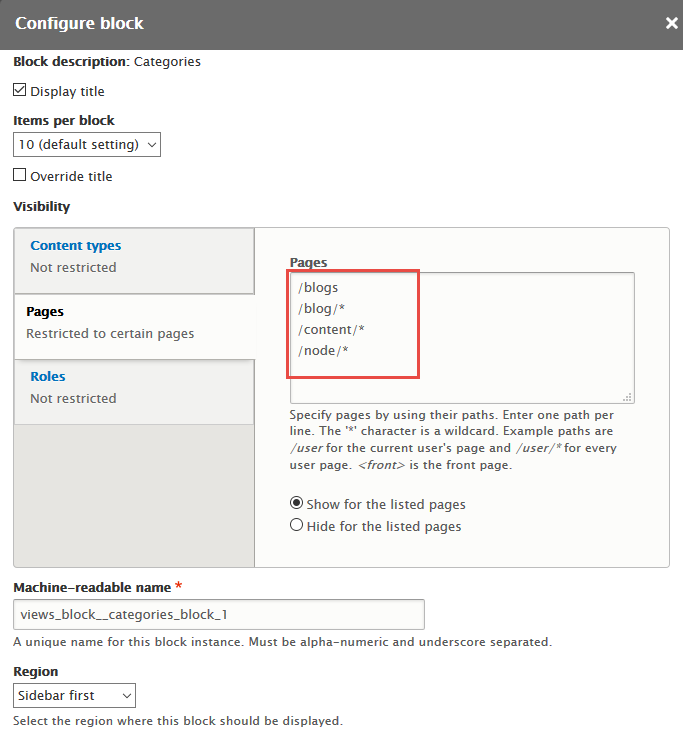
2. Configure Categories block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar first click Place block button
Step 3: Find Categories click Place block button and set following properites:
Step 4: Click Save block button.
Quote
1. Create Quote block
Front end Display
Step 1: Navigate to Structure > Block layout, click Custom block library tab.
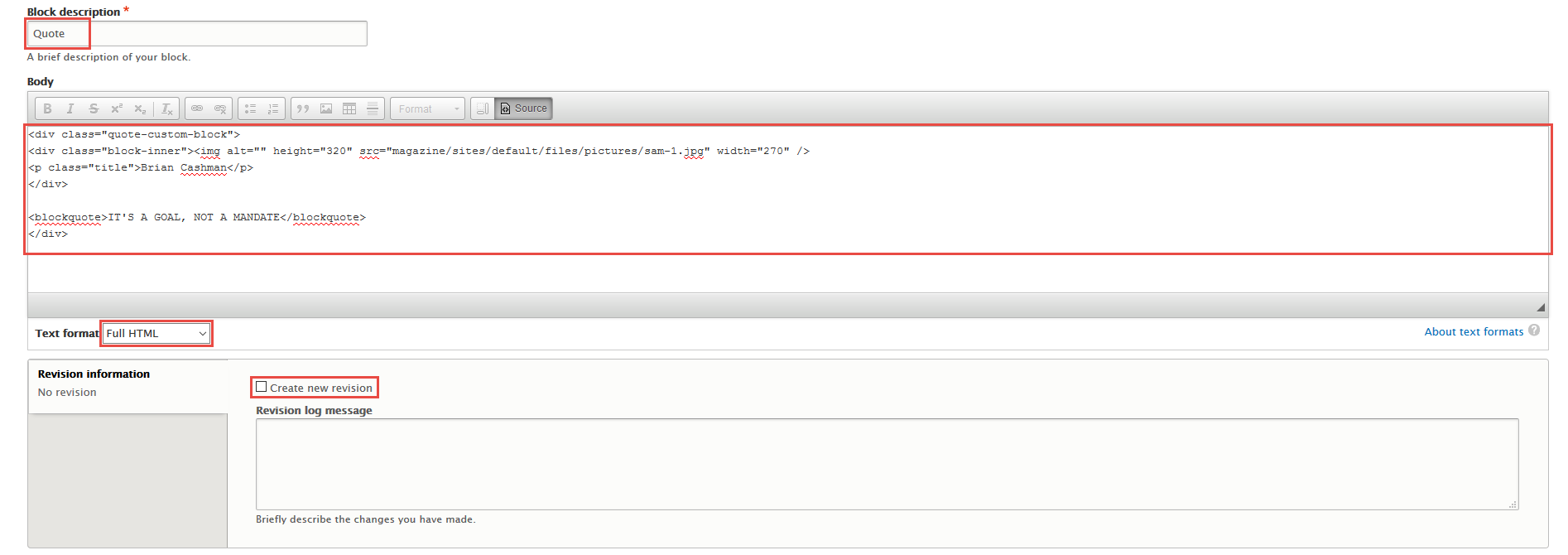
Step 2: Click Add custom block link. Create Quote block with following properties:
Step 3: Click Save button
Refer to following HTML code:

Brian Cashman
IT'S A GOAL, NOT A MANDATE
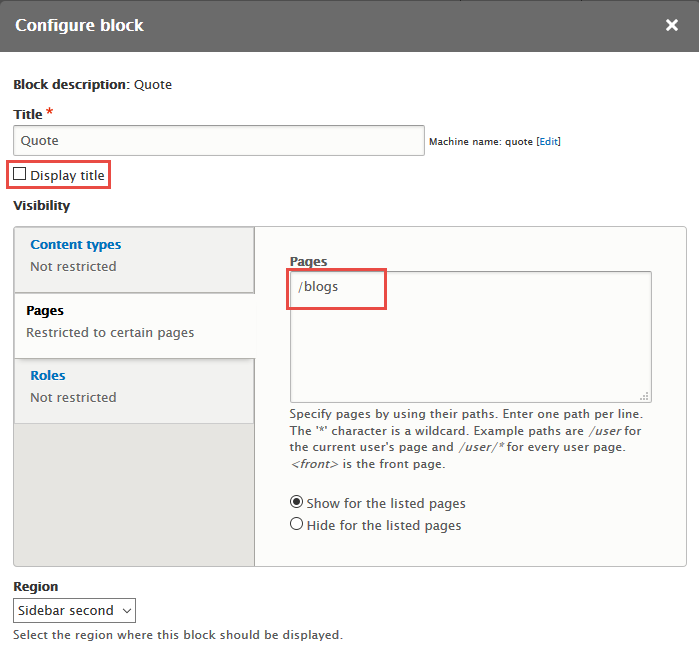
2. Configure Quote block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
Step 3: Find Quote click Place block button and set following properites:
Step 4: Click Save block button.
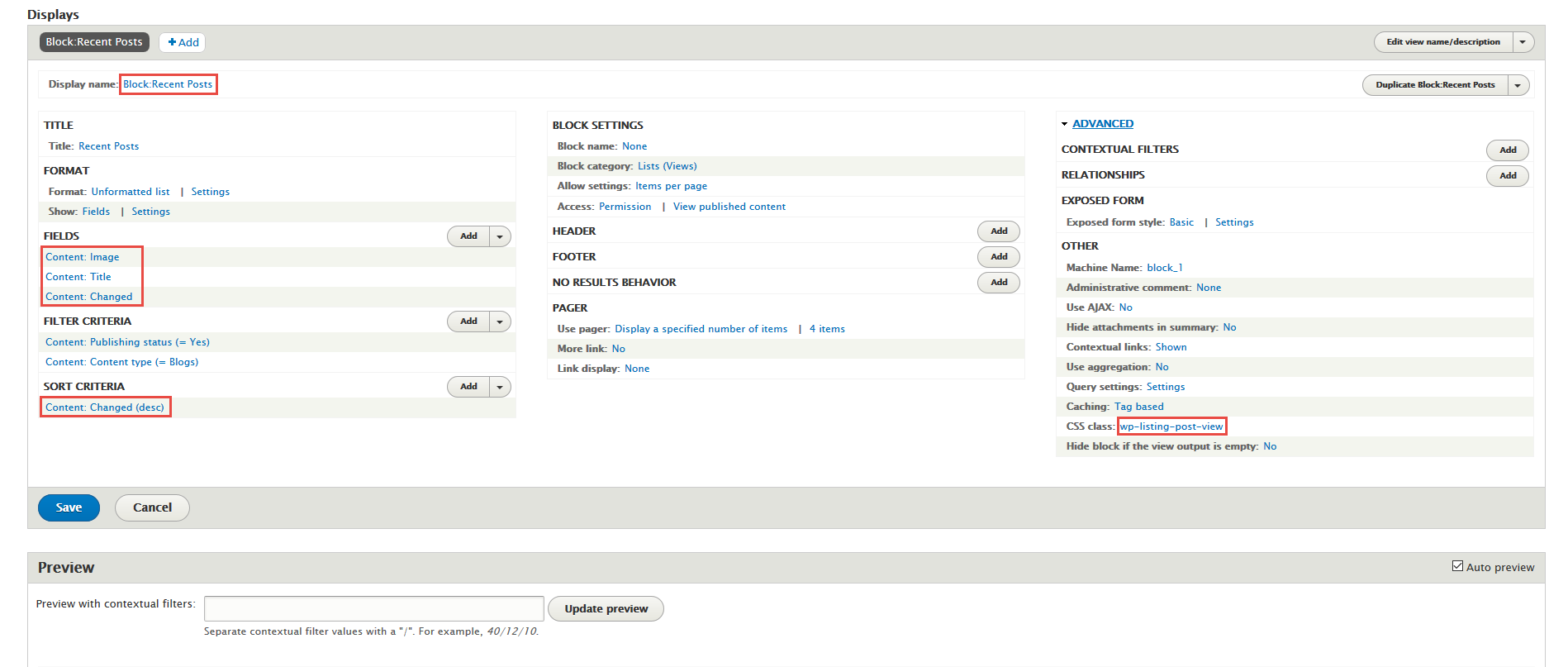
Recent Posts view
1. Create Recent Posts block view
Front end Display
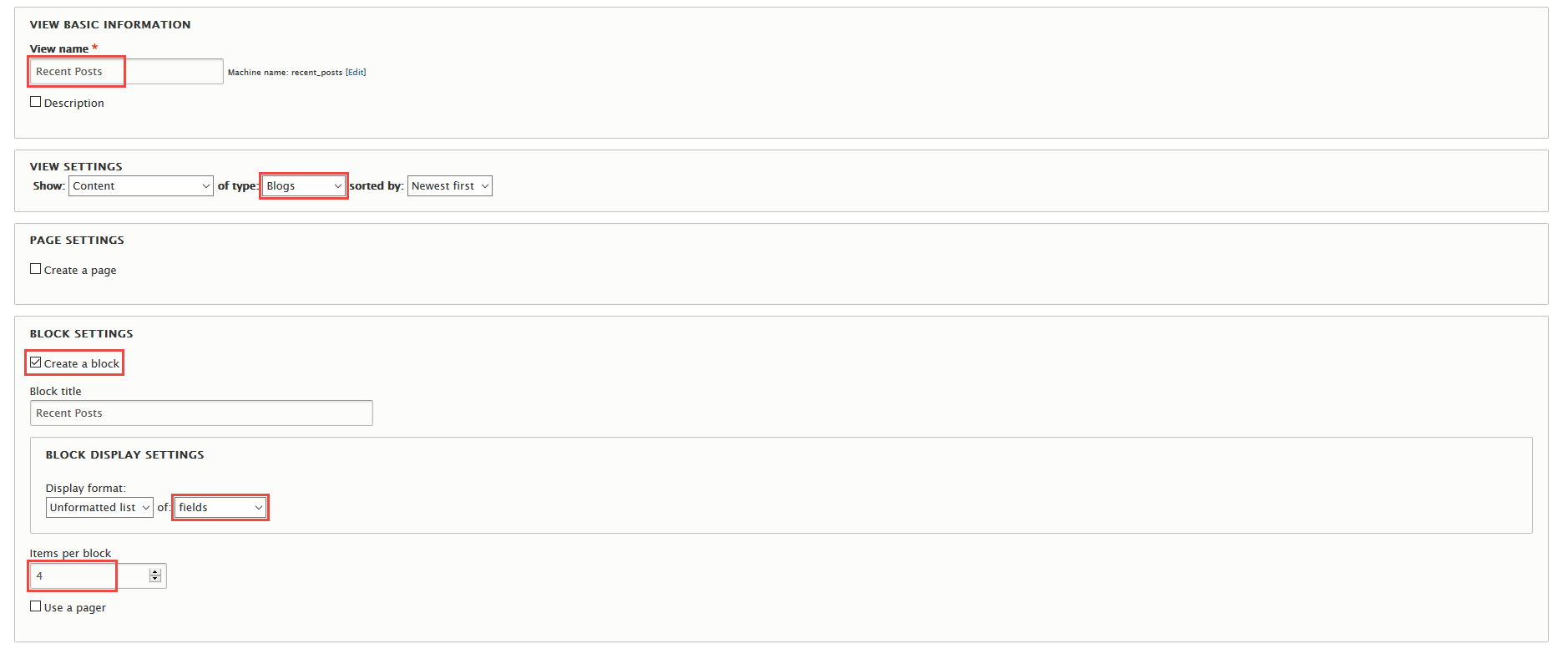
Step 1: Navigate to Structure > Views, click Add views link, Create Recent Posts view with following properties:
Step 2: Click Continue & edit button and set following properties:
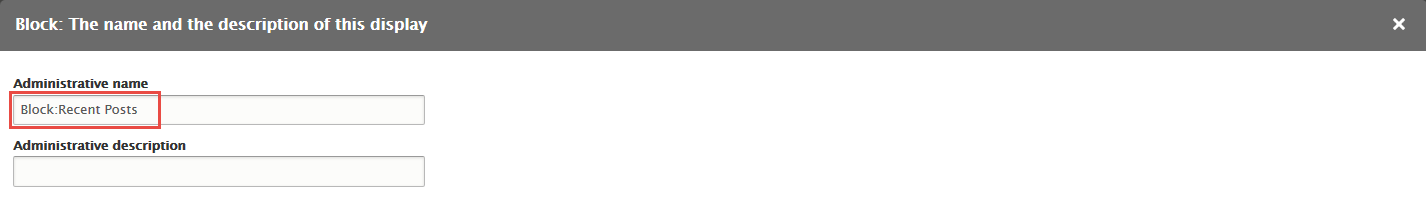
Step 3: At Display name area, set following properties:
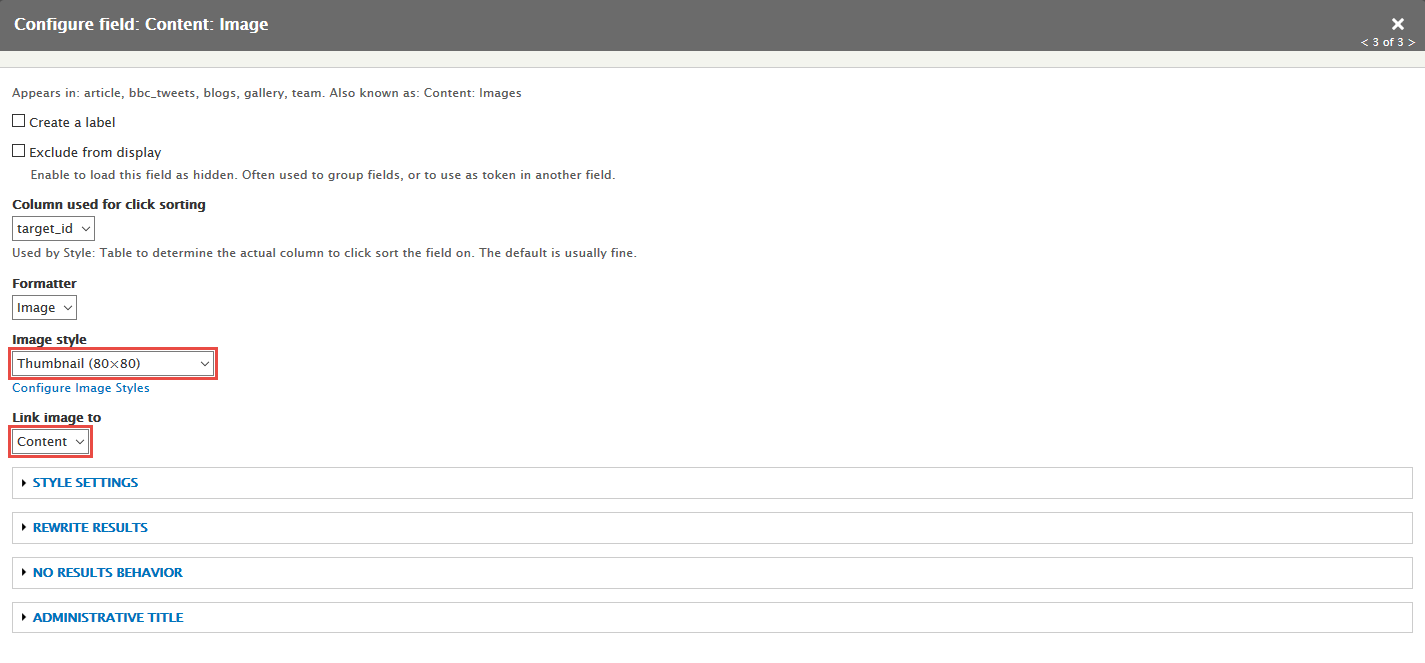
Step 4: In FIELDS area, click Add button to add fields: Content: Image, Content: Changed field and set following properties:
Step 5: Set properties for Content: Image
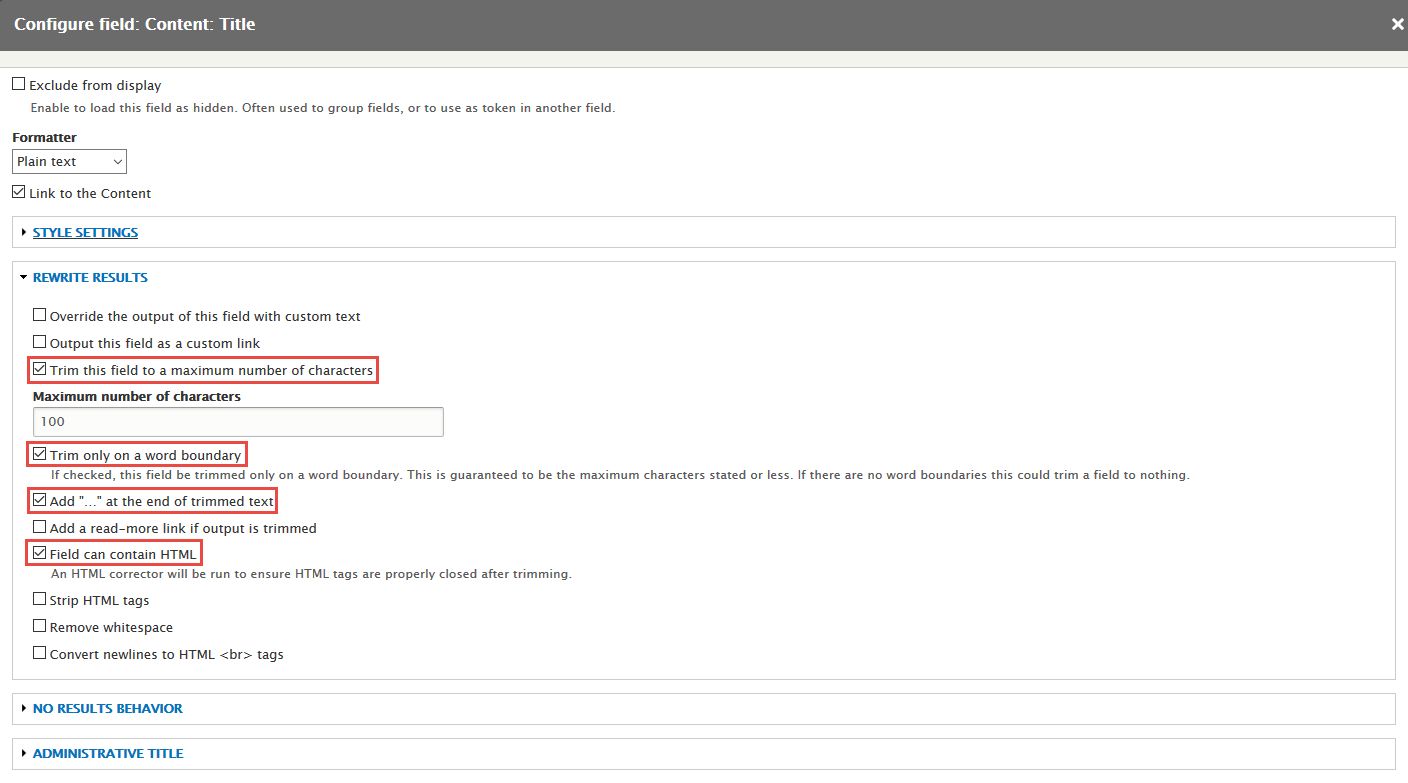
Step 6: Set properties for Content: Title
Step 7: Set properties for Content: Changed
Step 8: At FIELDS area, click Rearrange button and set following arrange
Step 9: At SORT CRITERIA area, Click Add button to add Content: Changed
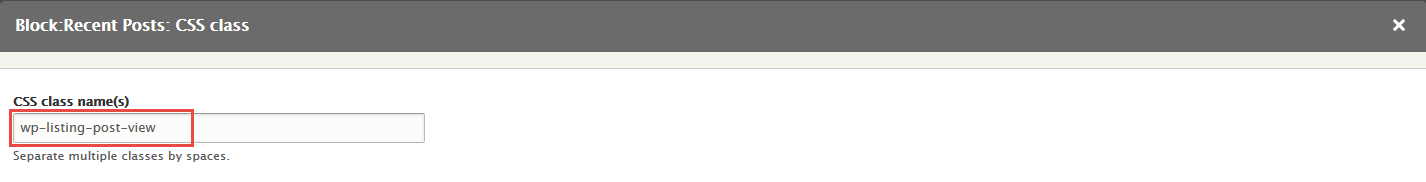
Step 10: At Advanced > OTHER area, add CSS class change following properties:
Step 11: Click Save button.
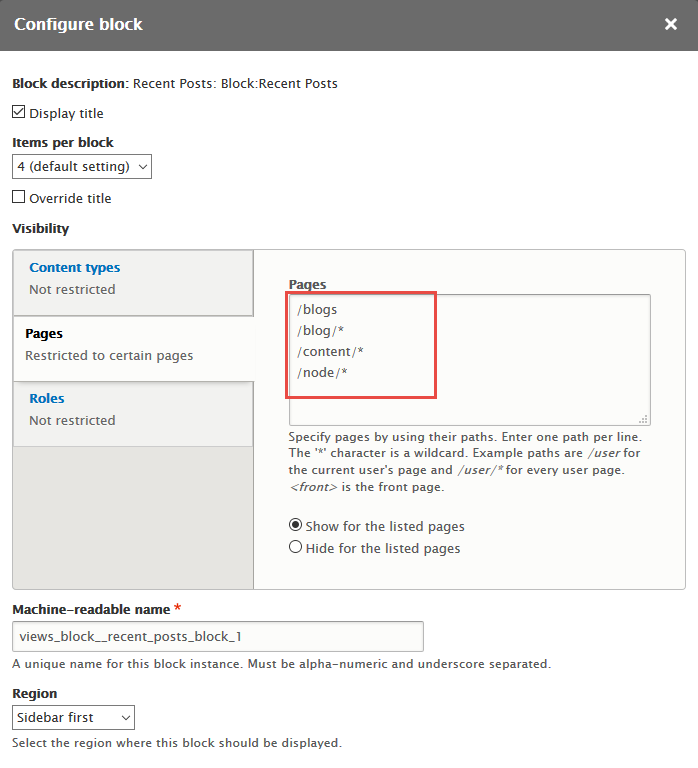
2. Configure Recent Posts block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar first click Place block button
Step 3: Find Recent Posts: Block:Recent Posts click Place block button and set following properites:
Step 4: Click Save block button.
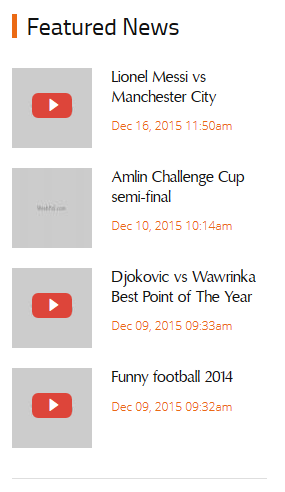
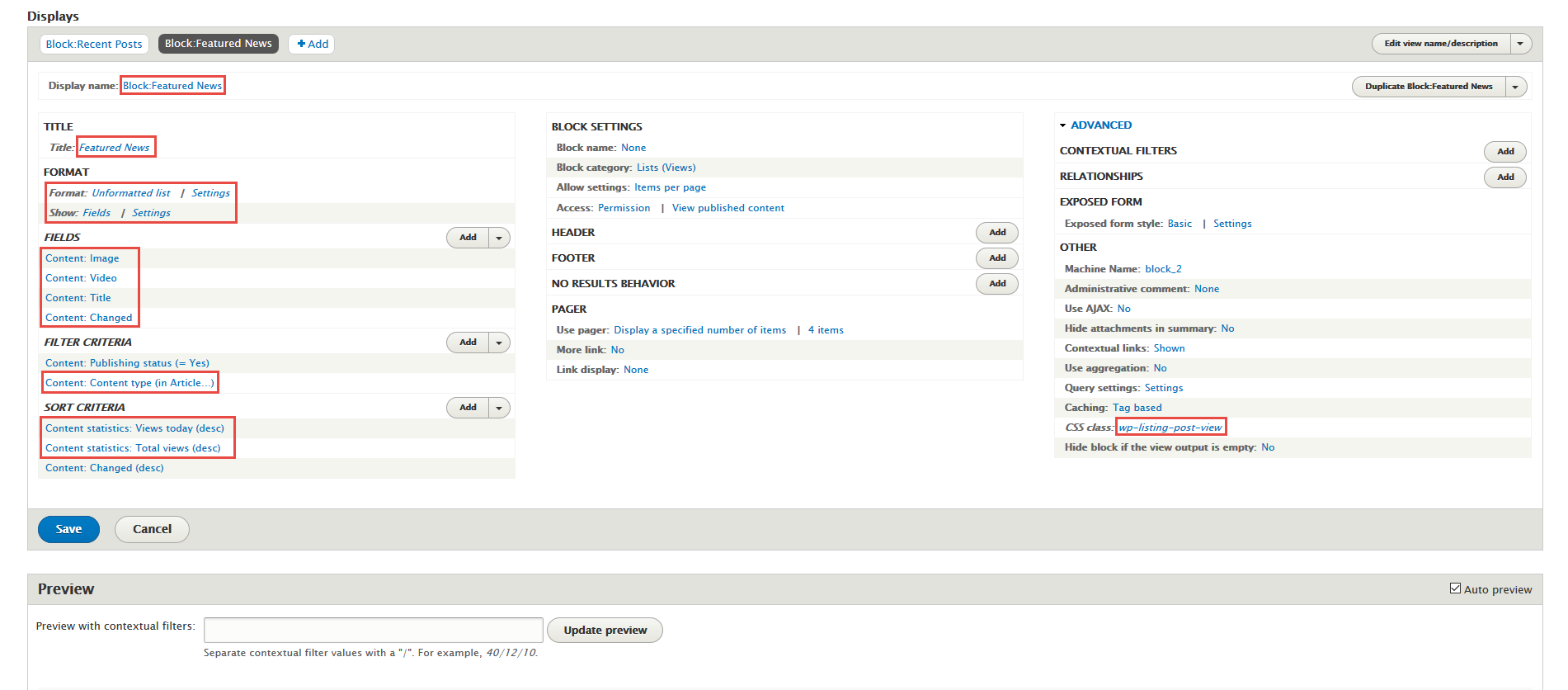
3. Create Block:Featured News view
Front end Display
Stay open Recent Posts view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At Title area, set following properties:
Step 4: At FORMAT Format: Unformatted list area, click and set following properties:
Step 5: In FIELDS area, click Add button to add fields: Content: Video field and set following properties:
Step 6: Set properties for Content: Video
Step 7: Set properties for Content: Changed
Step 8: At FIELDS area, click Rearrange button and set following arrange
Step 9: In FILTER CRITERIA area, set following properties:
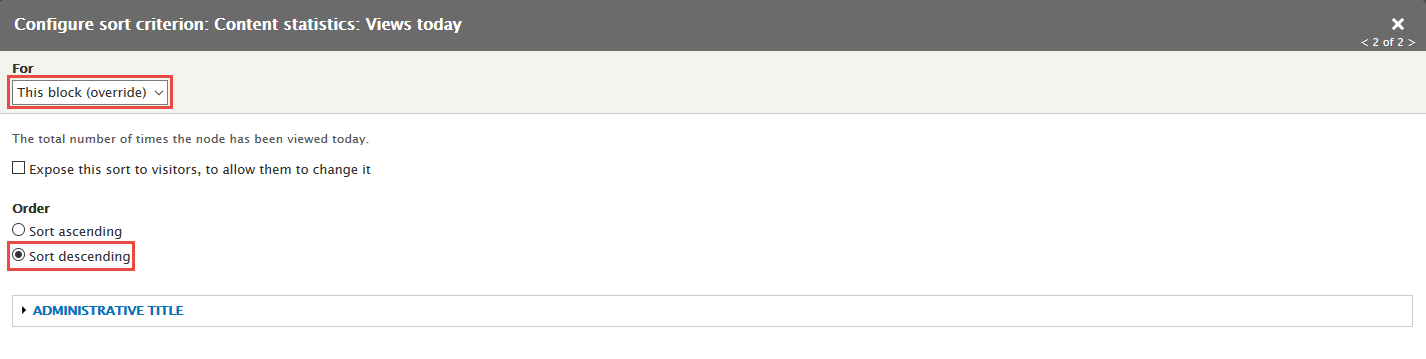
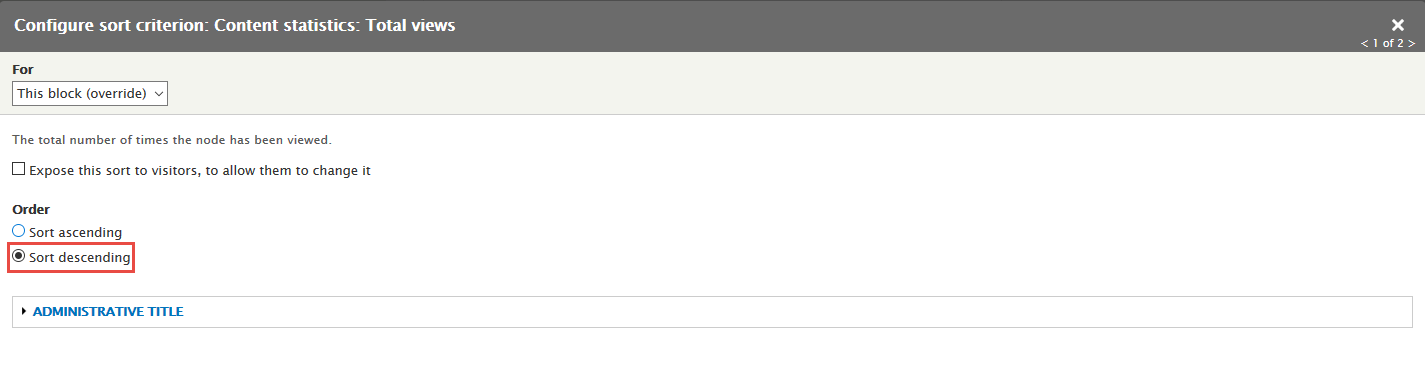
Step 10: At SORT CRITERIA area, Click Add button to add Content statistics: Views today, Content statistics: Total views and set following properties:
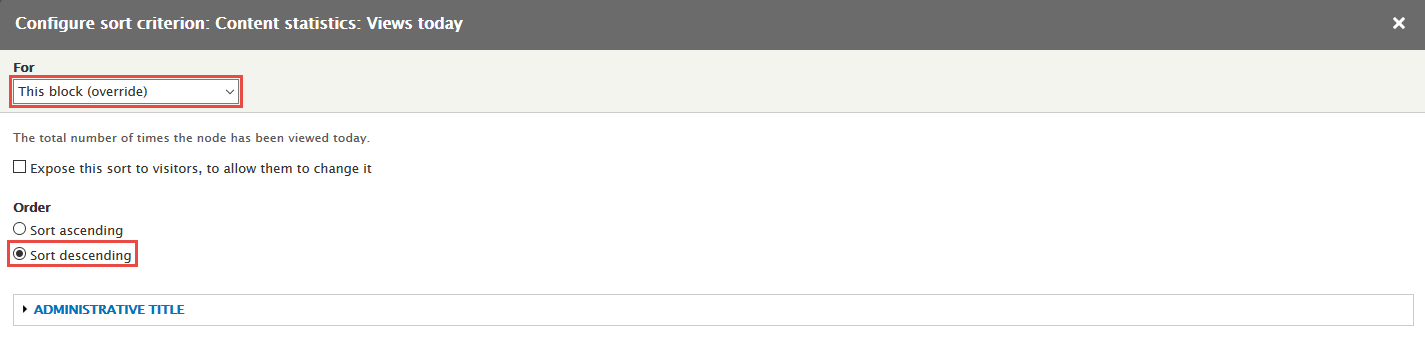
Step 11: Set properties for Content statistics: Views today
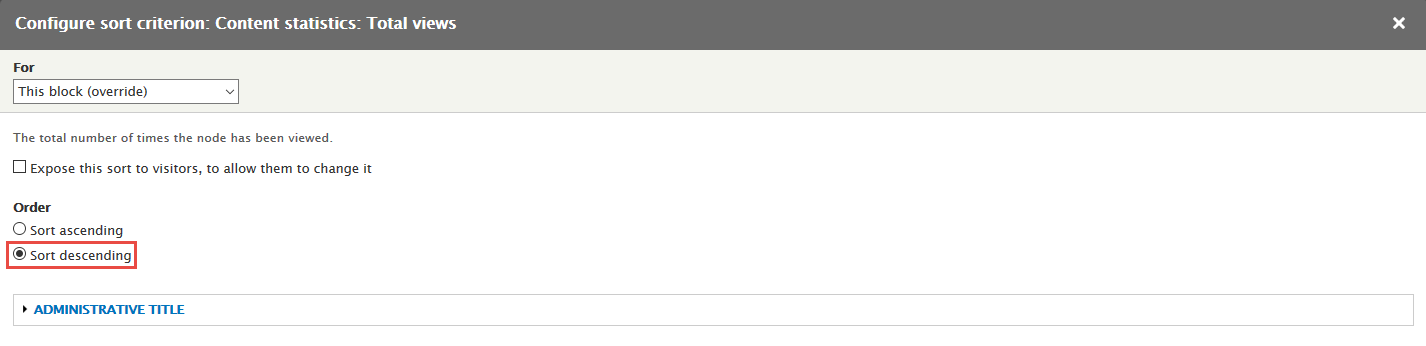
Step 12: Set properties for Content statistics: Total views
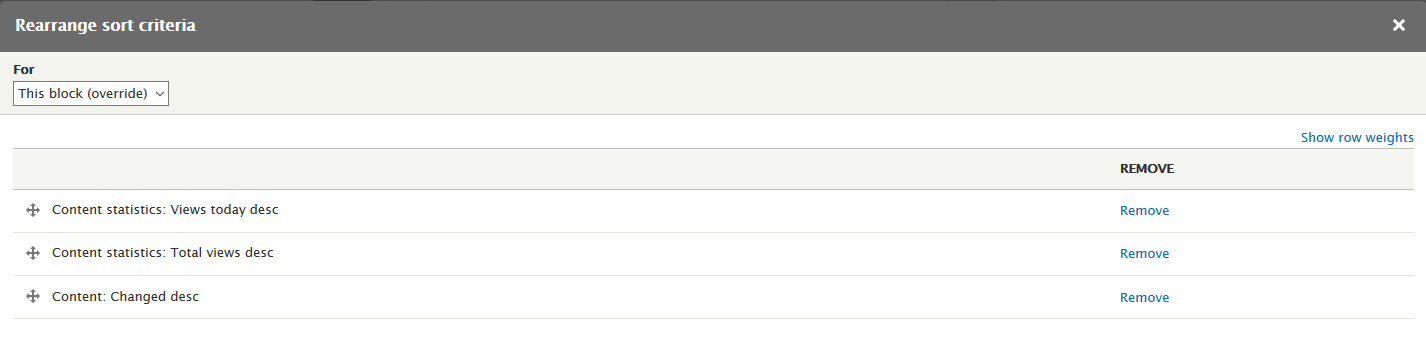
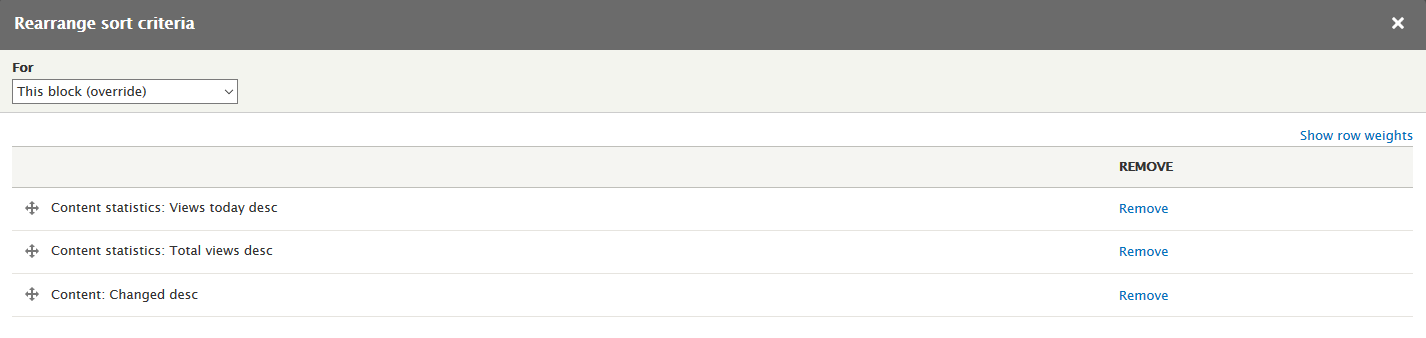
Step 13: At SORT CRITERIA area, click Rearrange button and set following arrange
Step 14: At Advanced > OTHER area, add CSS class change following properties:
Step 15: Click Save button.
4. Configure Block:Featured News block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
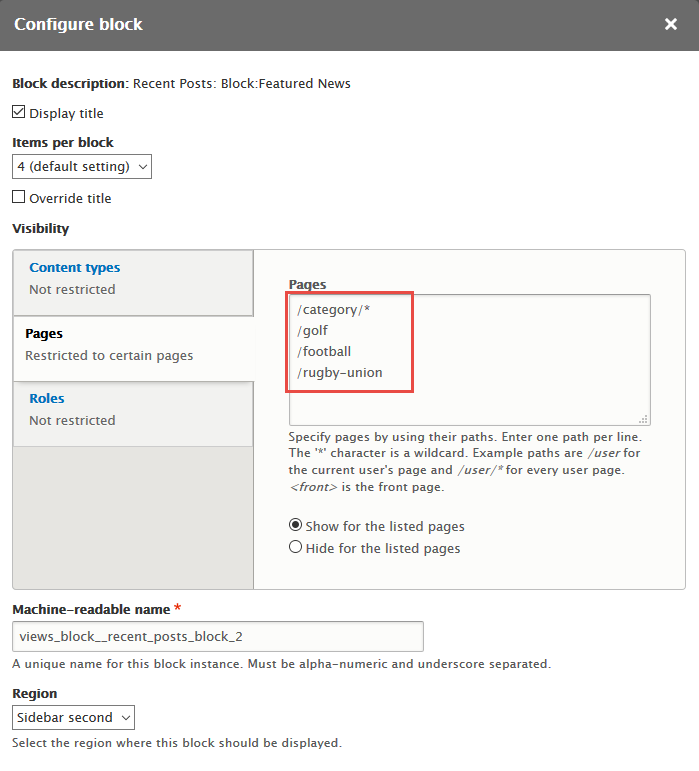
Step 3: Find Recent Posts: Block:Featured News click Place block button and set following properites:
Step 4: Click Save block button.
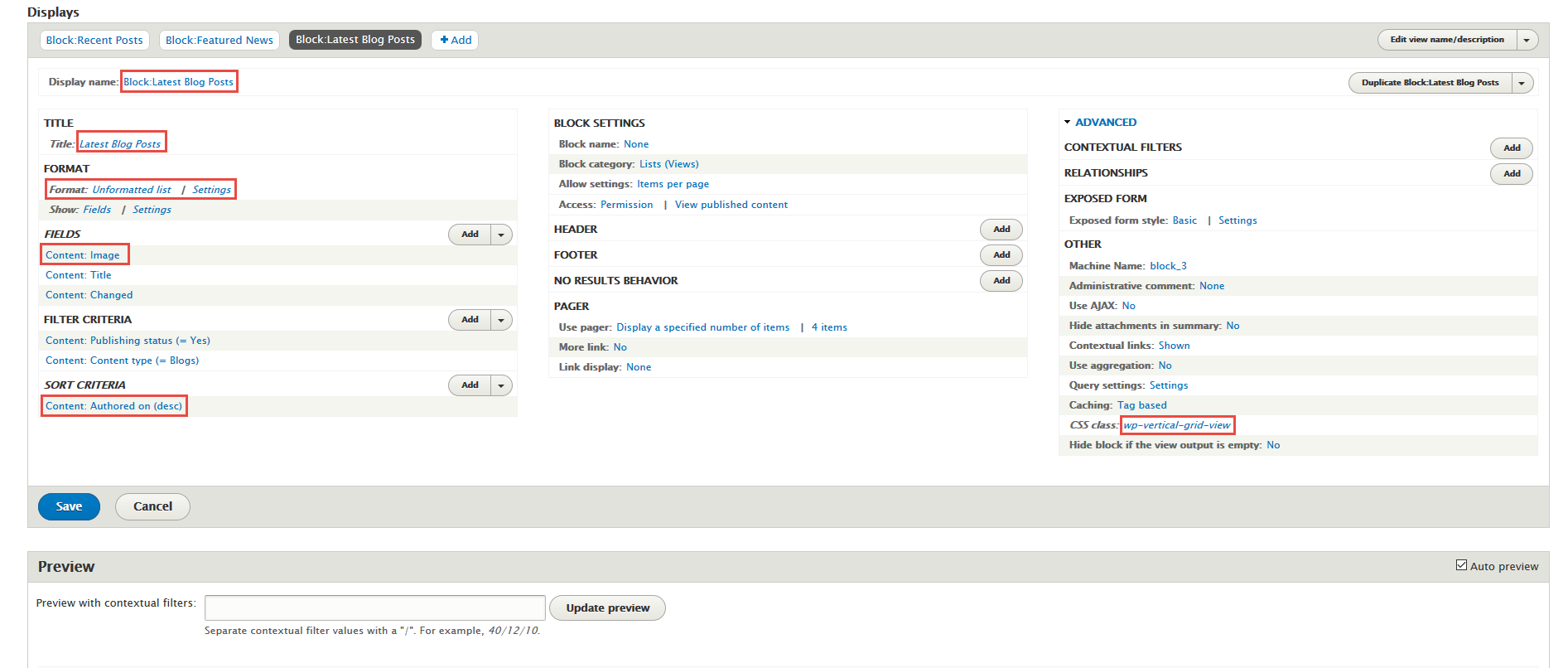
5. Create Block:Latest Blog Posts view
Front end Display
Stay open Recent Posts view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
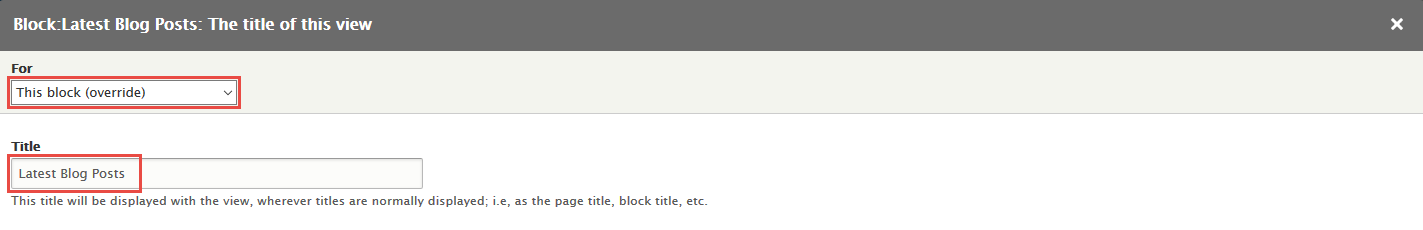
Step 3: At Title area, set following properties:
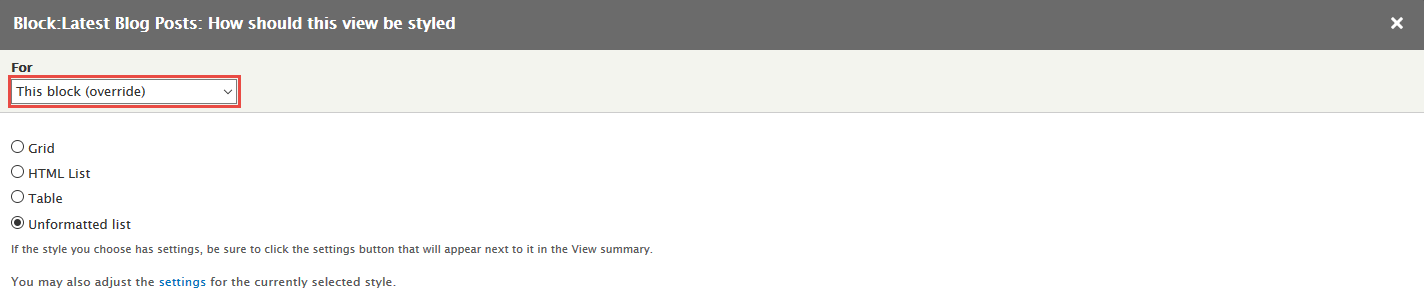
Step 4: At FORMAT Format: Unformatted list area, click and set following properties:
Step 5: In FIELDS area, field and set following properties:
Step 6: Set properties for Content: Image
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: At SORT CRITERIA area, Click Add button to add Content: Authored on and set following properties:
Step 9: Set properties for Content: Authored on
Step 10: At SORT CRITERIA area, click Rearrange button and set following arrange
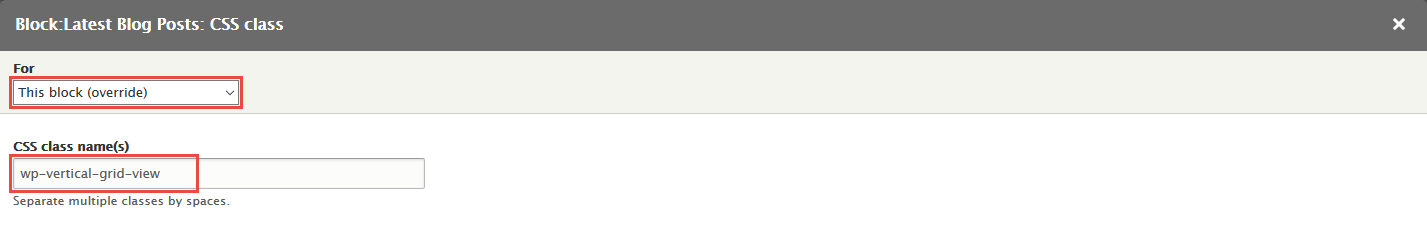
Step 11: At Advanced > OTHER area, add CSS class change following properties:
Step 12: Click Save button.
6. Configure Block:Latest Blog Posts block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
Step 3: Find Recent Posts: Block:Latest Blog Posts click Place block button and set following properites:
Step 4: Click Save block button.
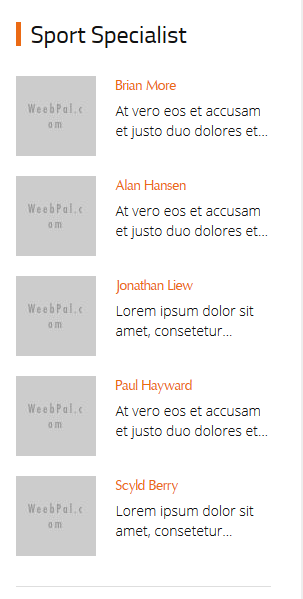
Sport Specialist view
Front end Display
1. Create Sport Specialist block view
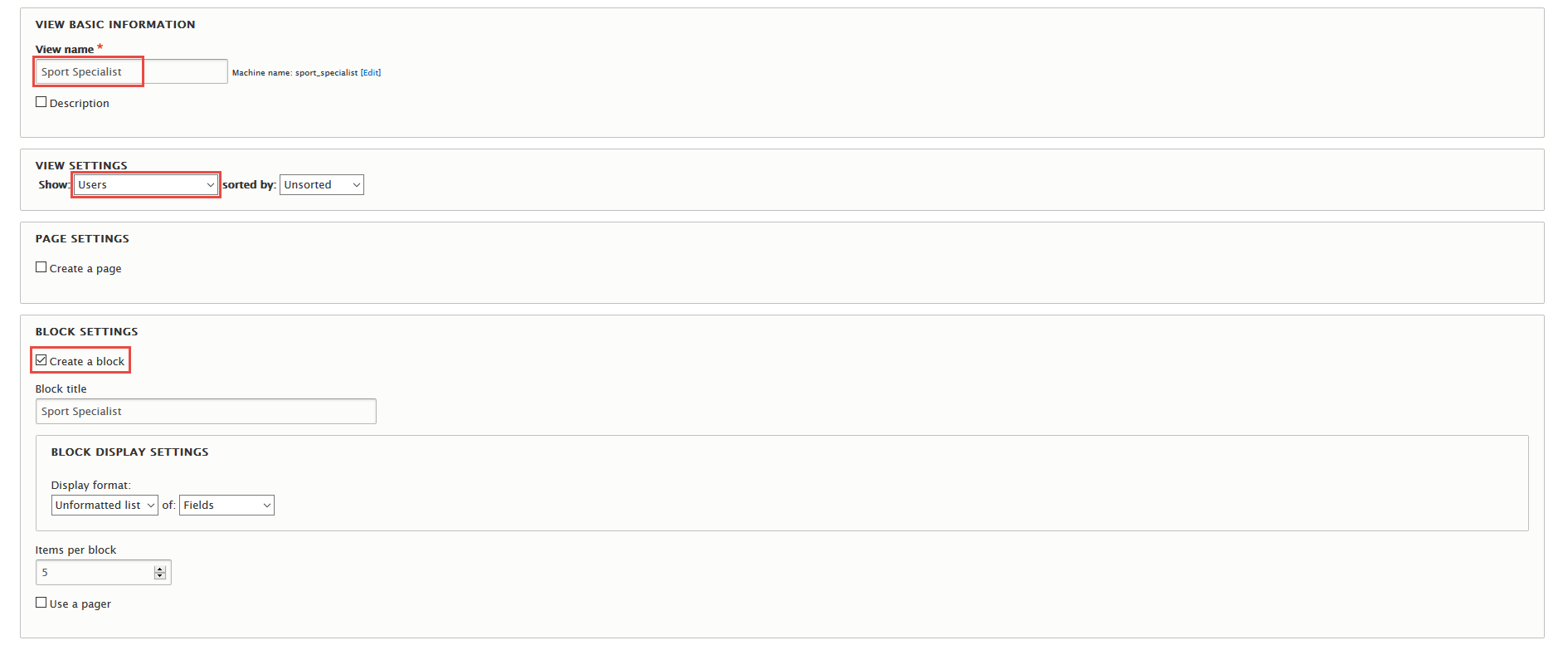
Step 1: Navigate to Structure > Views, click Add views link, Create Sport Specialist view with following properties:
Step 2: Click Continue & edit button and set following properties:
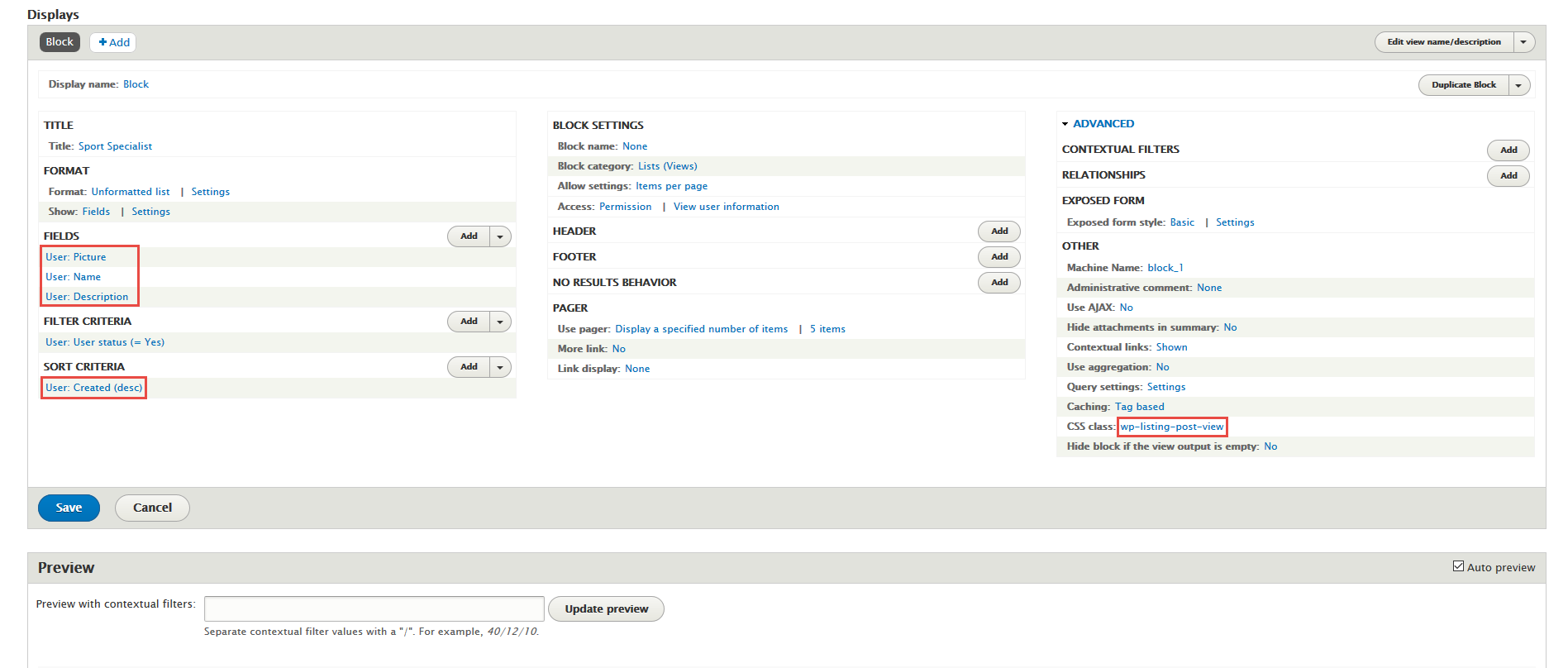
Step 3: In FIELDS area, click Add button to add fields: User: Picture, User: Description field and set following properties:
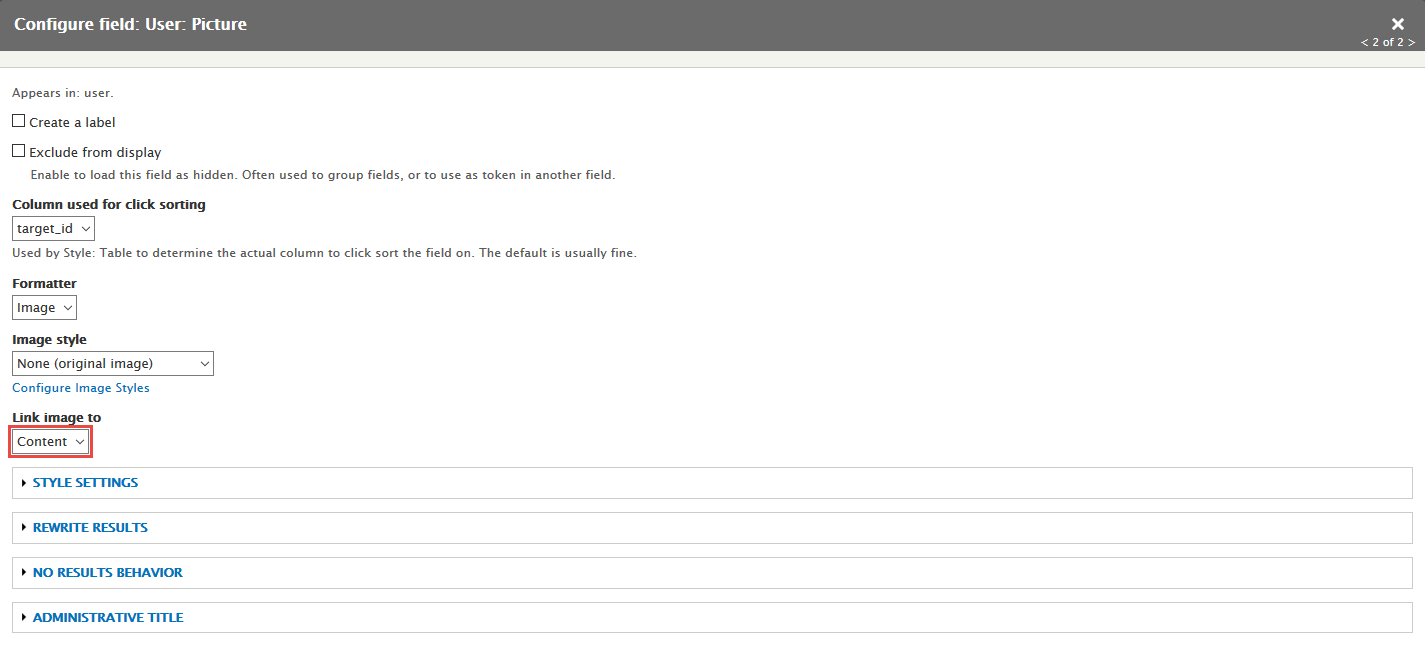
Step 4: Set properties for User: Picture
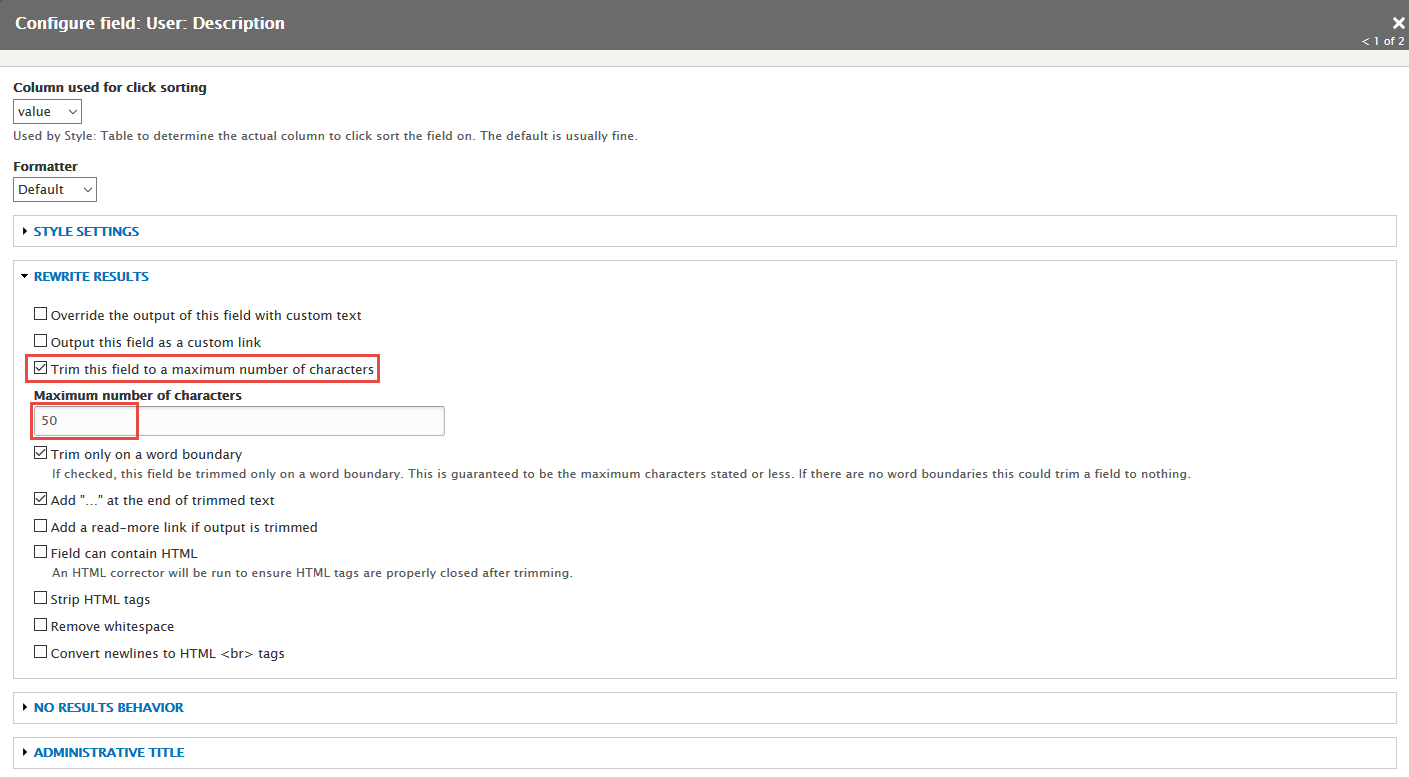
Step 5: Set properties for User: Description
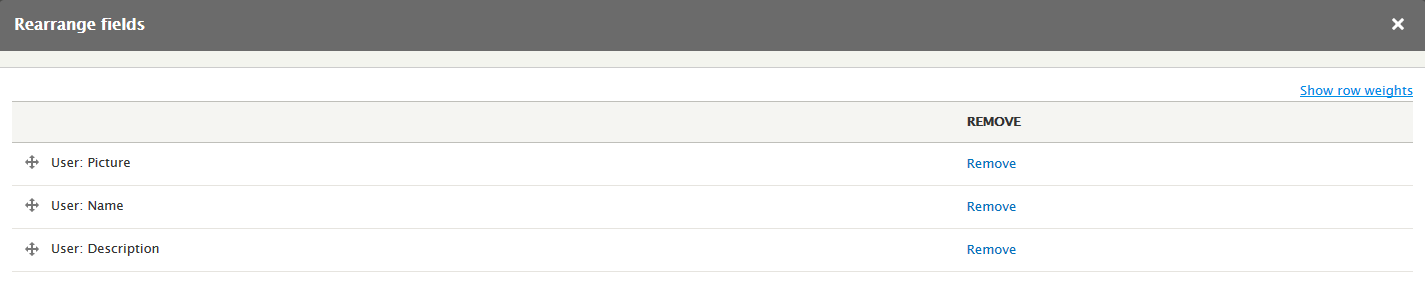
Step 6: At FIELDS area, click Rearrange button and set following arrange
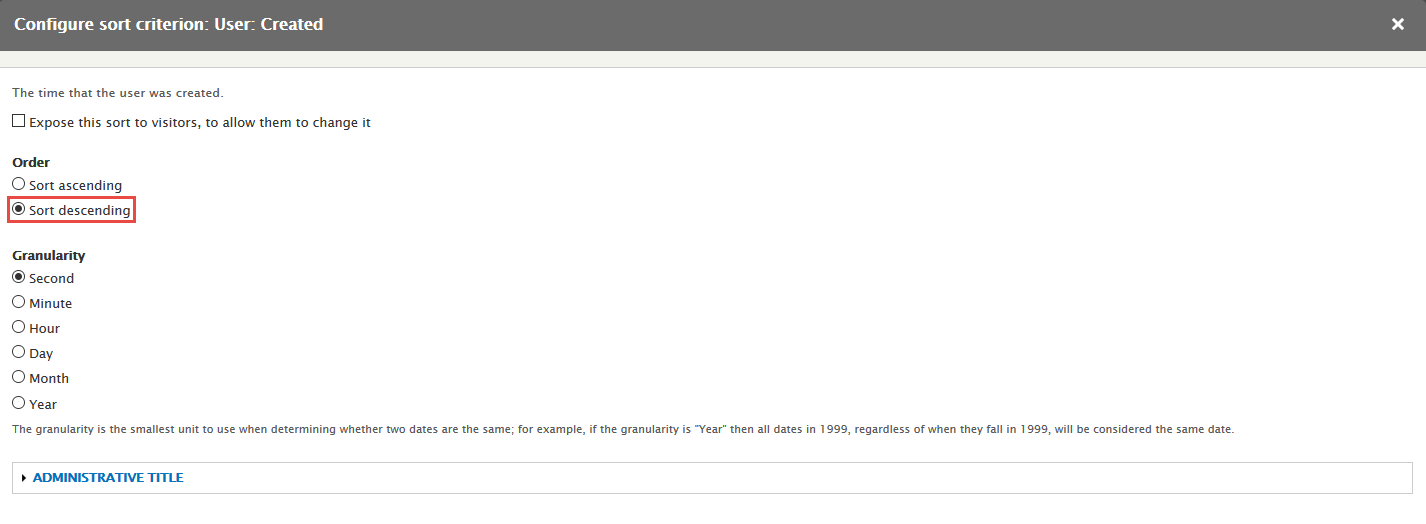
Step 7: At SORT CRITERIA area, Click Add button to add Created
Step 8: In Advanced > OTHER area, add CSS class change following properties:
Step 9: Click Save button.
2. Configure Sport Specialist block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
Step 3: Find Sport Specialist click Place block button and set following properites:
Step 4: Click Save block button.
Recent comments view
1. Create Recent comments page view
Step 1: Navigate to Structure > View ,find Recent comments view. Then click Delete button.
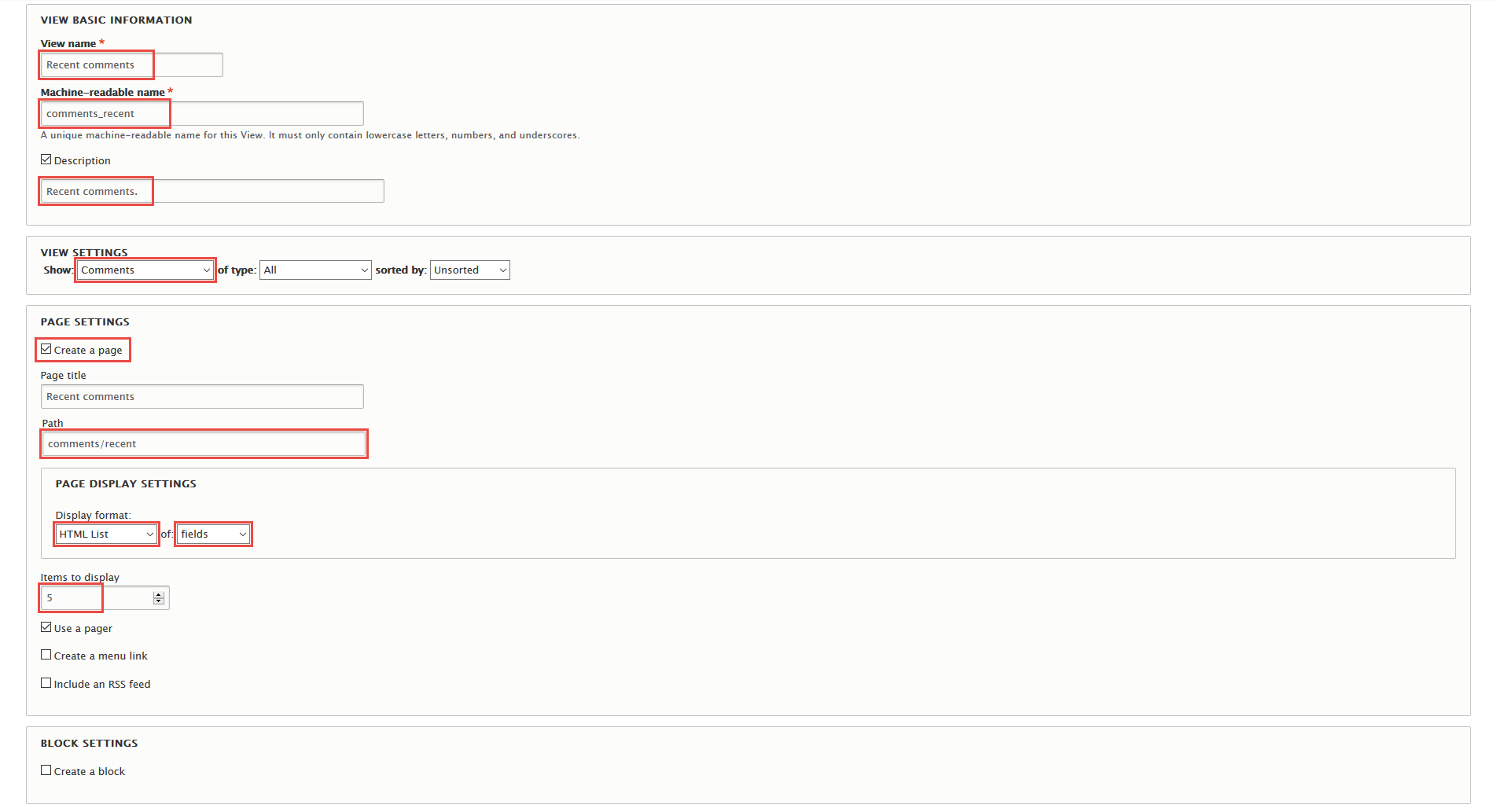
Step 2: Click Add views link, Create Recent comments view with following properties:
Step 3: Click Continue & edit button and set following properties:
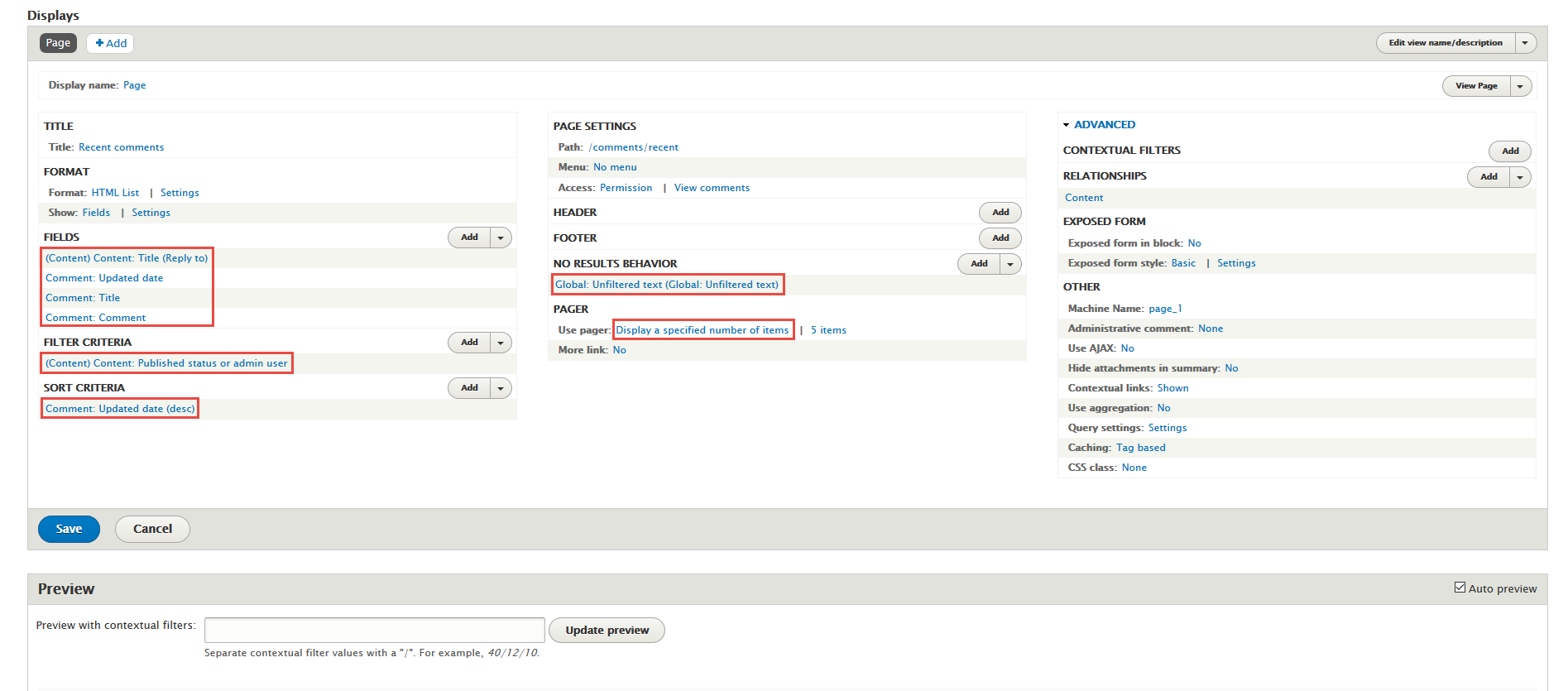
Step 4: In FIELDS area, click Add button to add fields: Content: Title, Comment: Updated date, Comment: Comment field and set following properties:
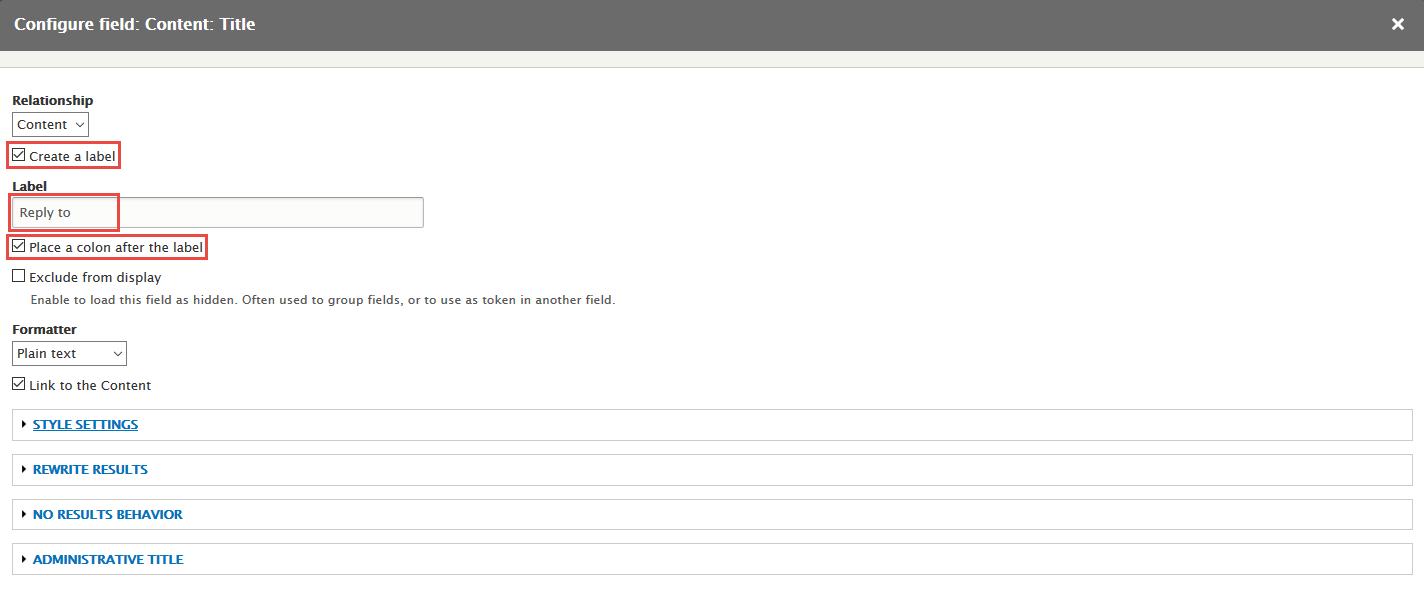
Step 5: Set properties for Content: Title
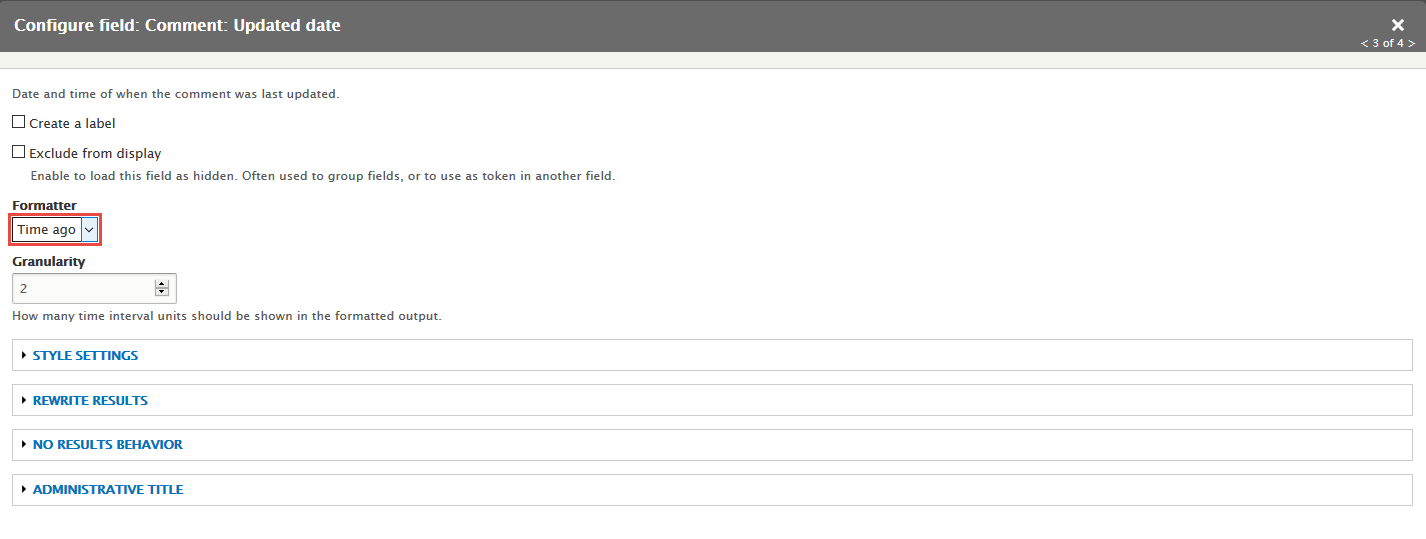
Step 6: Set properties for Comment: Updated date
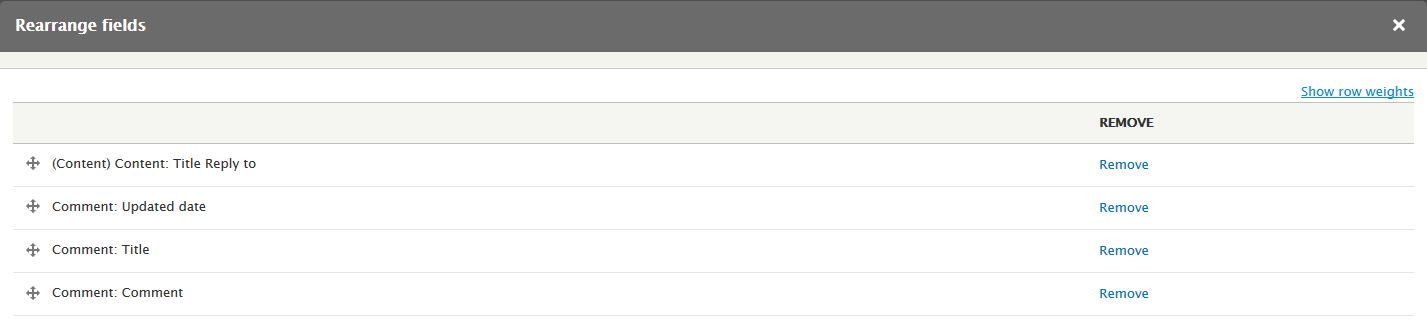
Step 7: At FIELDS area, click Rearrange button and set following arrange
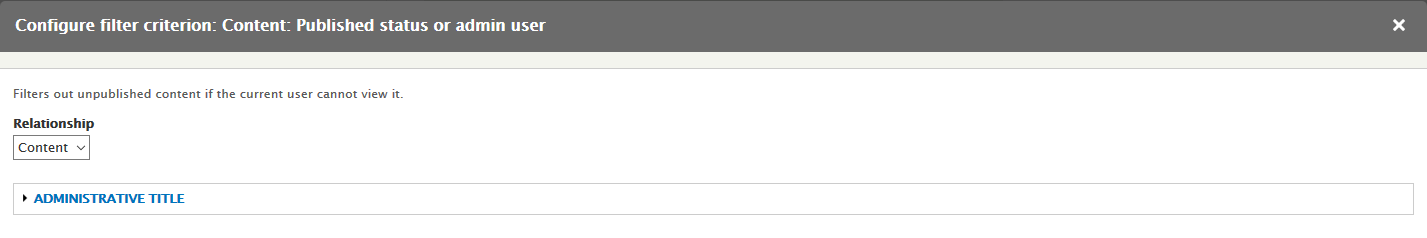
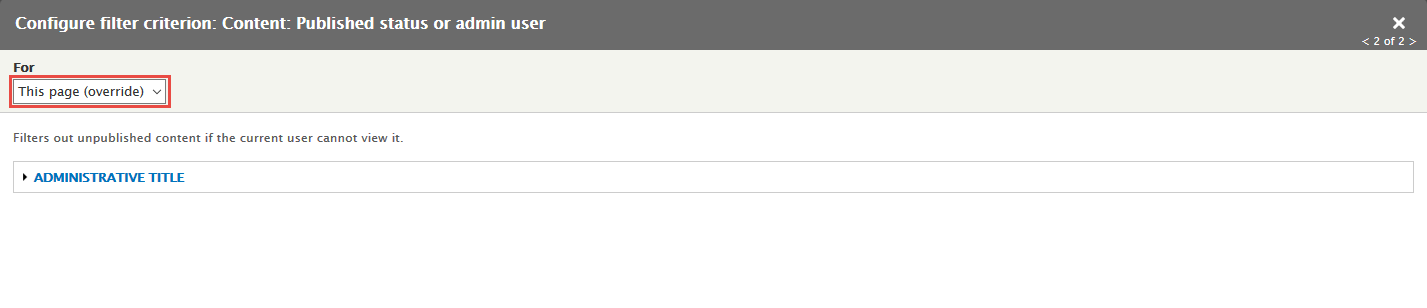
Step 8: In FILTER CRITERIA area, click Add button to add Published status or admin user field and set following properties:
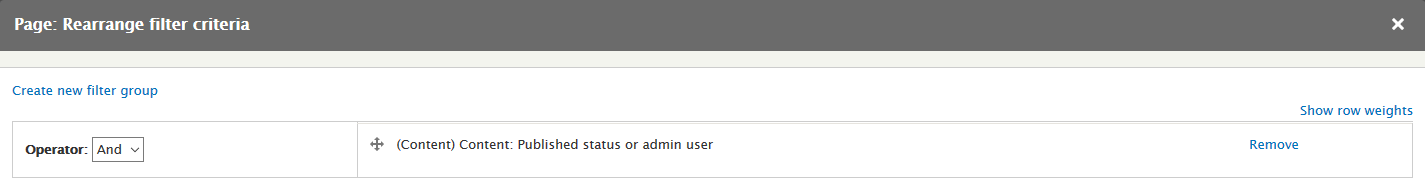
Step 9: At FILTER CRITERIA area, click Rearrange button and set following arrange
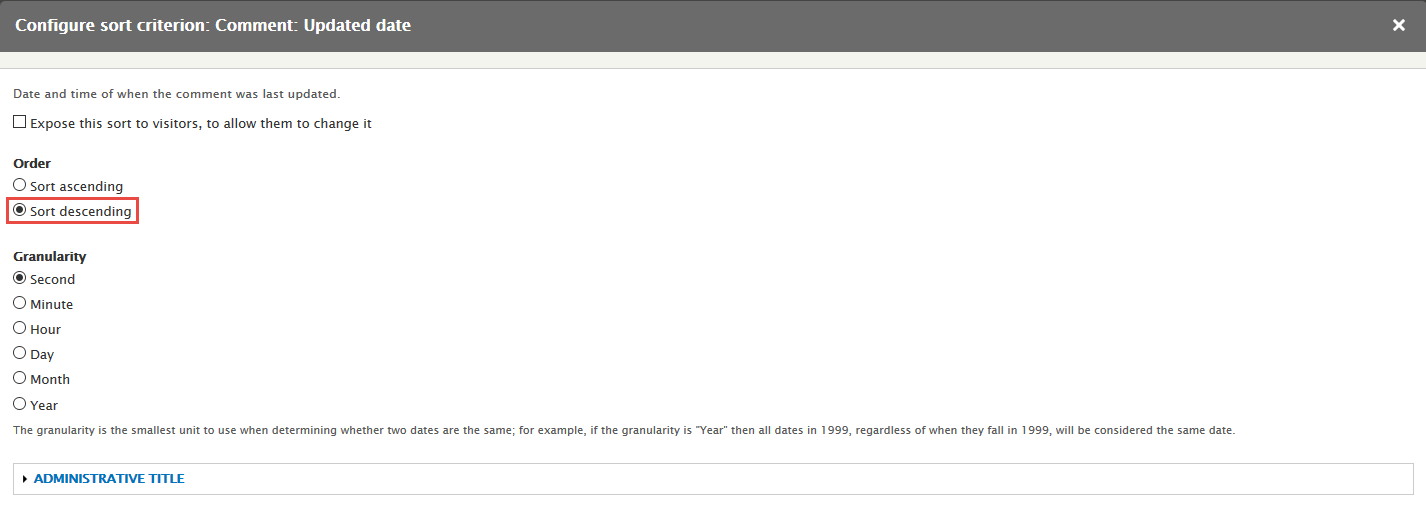
Step 10: At SORT CRITERIA area, Click Add button to add Comment: Updated date and set following properties:
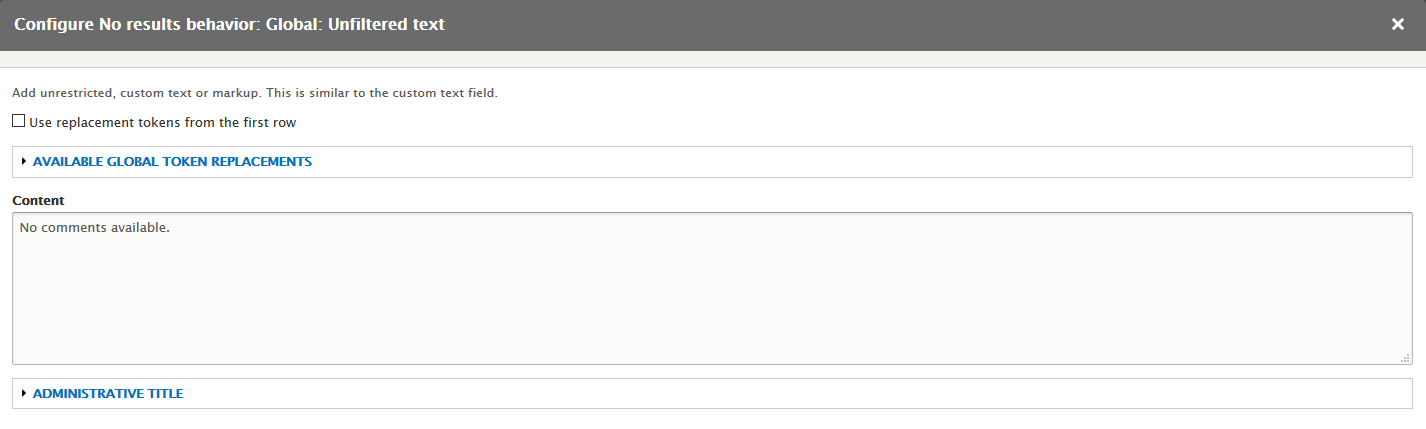
Step 11: At NO RESULTS BEHAVIOR area, Click Add button to add Global: Unfiltered text and set the following properties:
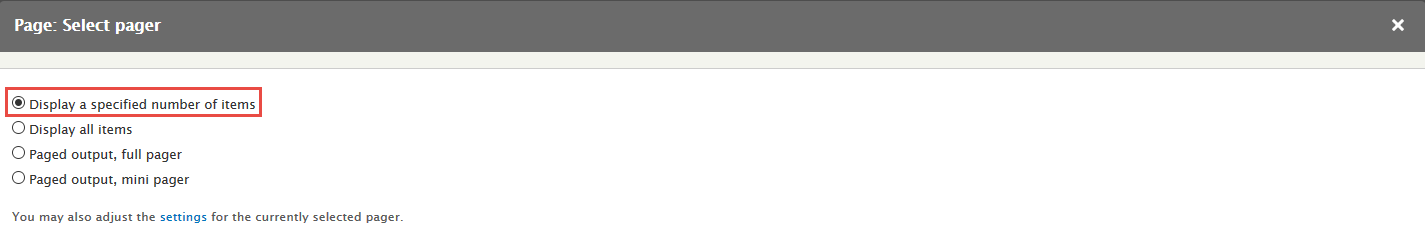
Step 12: At PAGER area, click User pager link, then set following properties:
Step 13: Click Save button.
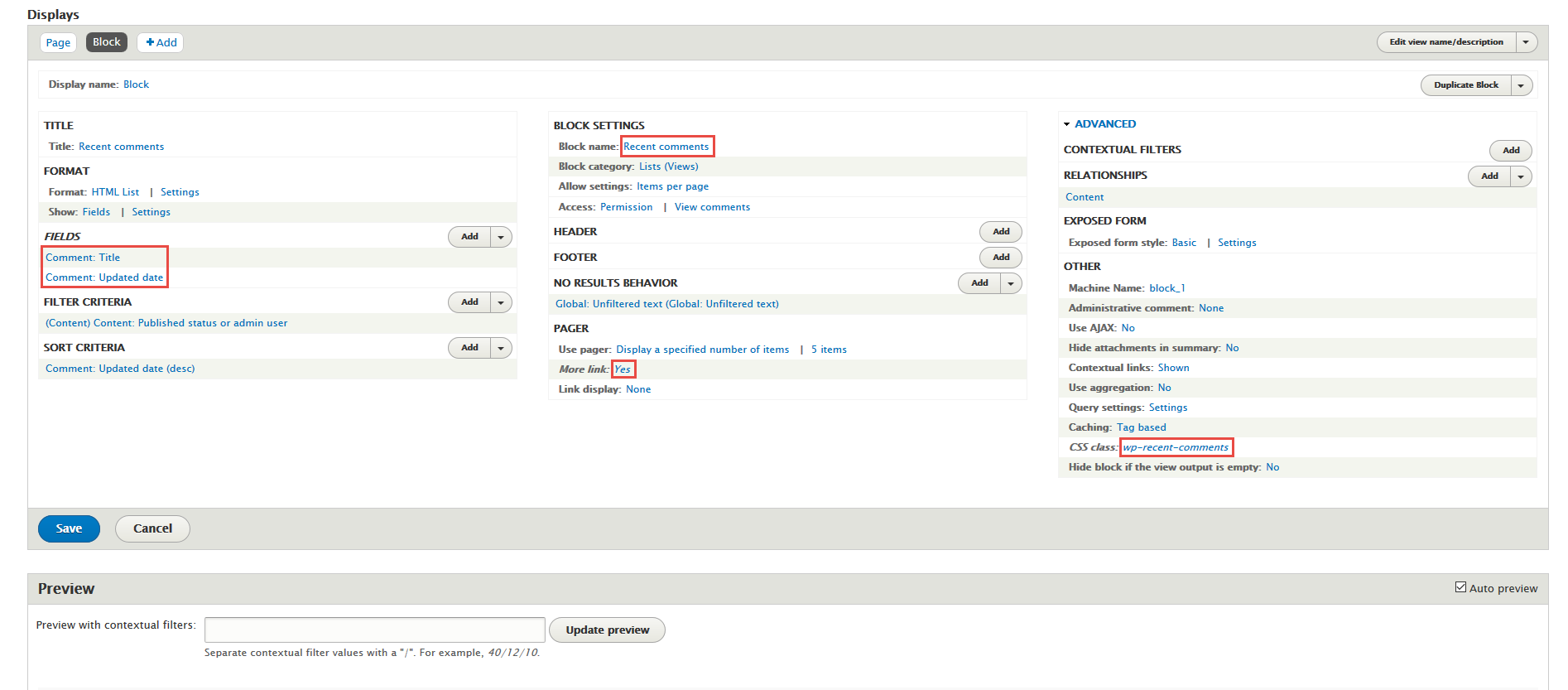
2. Create Recent comments block view
Front end Display
Stay open Recent comments view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
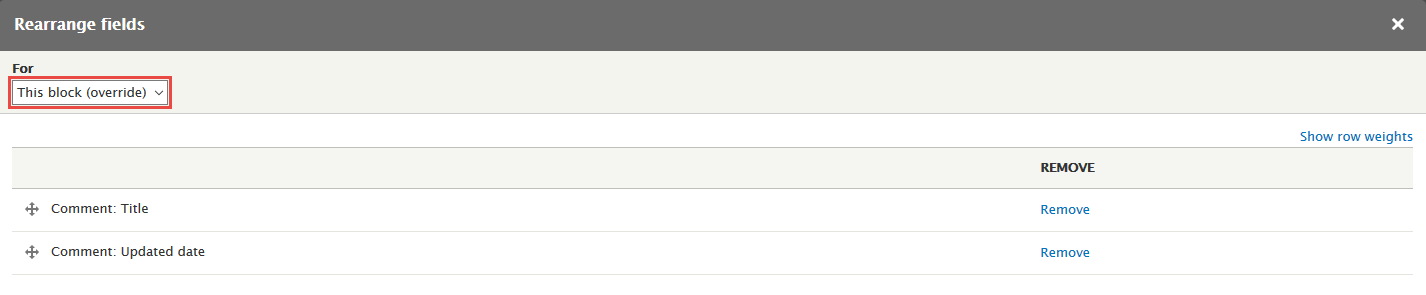
Step 2: At FIELDS area, click Rearrange button and set following arrange
Step 3: At BLOCK SETTINGS > Block name area, set the following properties:
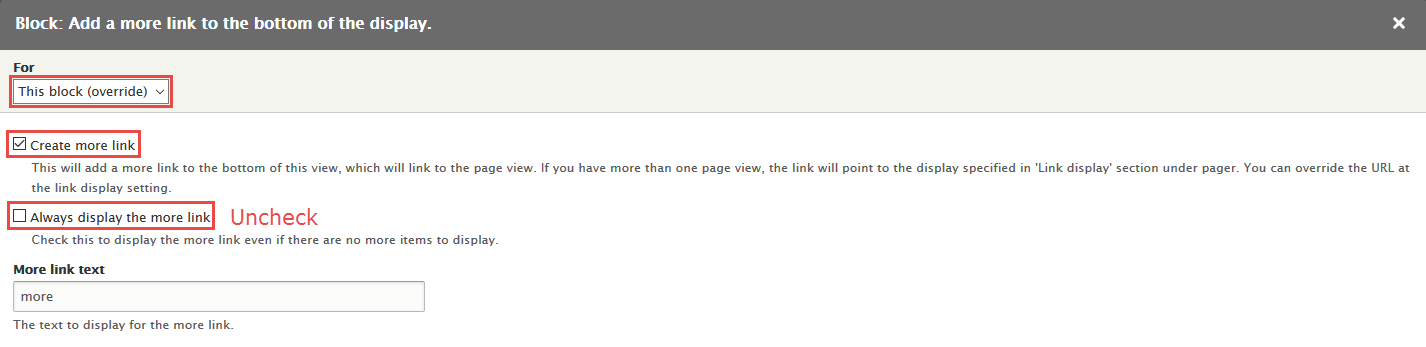
Step 4: At PAGER > More link area, click link
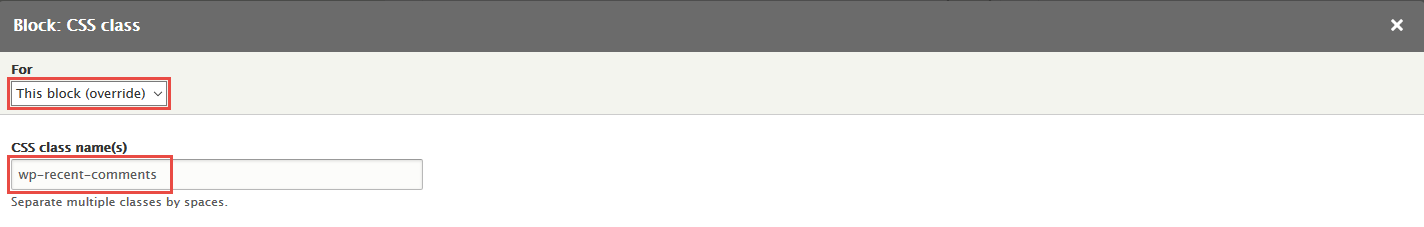
Step 5: In Advanced > OTHER area, add CSS class change following properties:
Step 6: Click Save button.
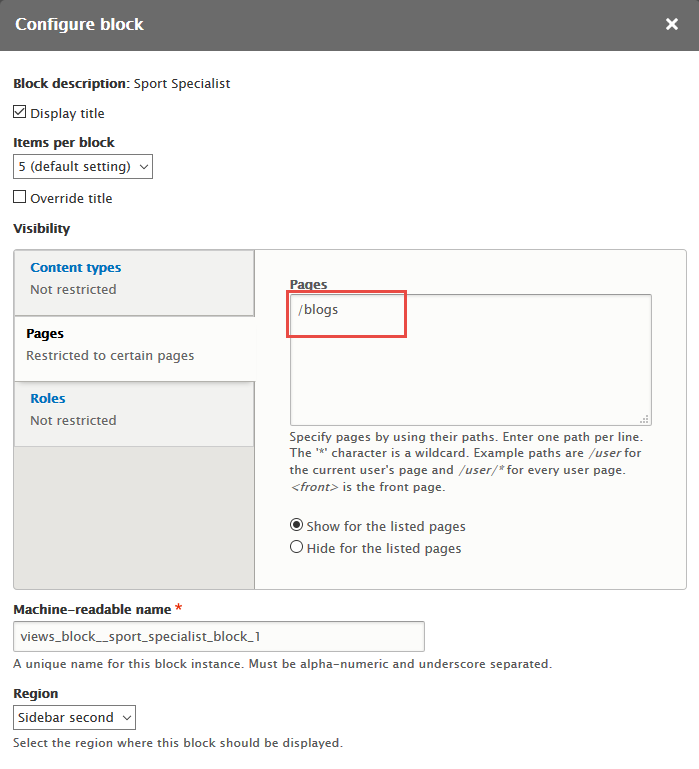
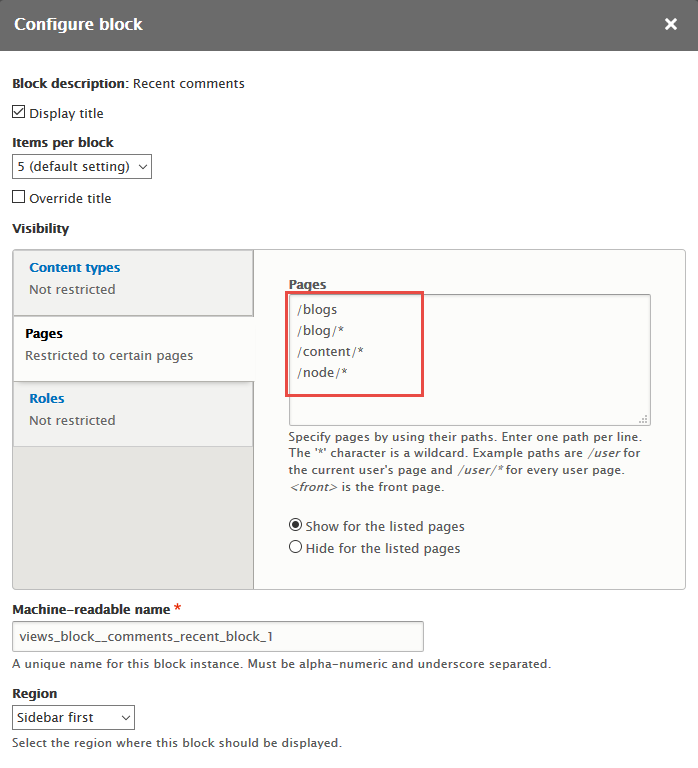
3. Configure Recent comments block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar first click Place block button
Step 3: Find Recent comments click Place block button and set following properites:
Step 4: Click Save block button.
Most Viewed view
1. Create Block:Most Viewed view
Front end Display
Stay open Recent Updated view, click Add button add Block new.
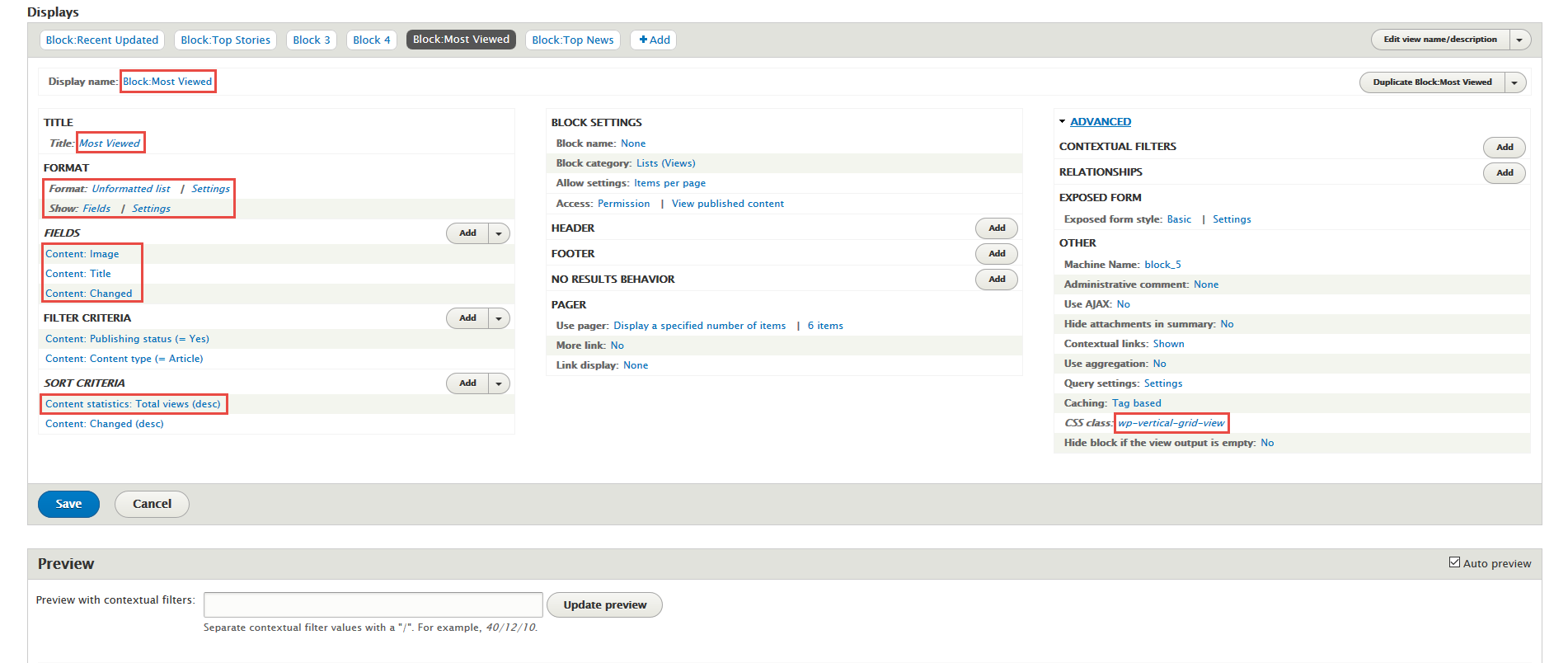
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At Title area, set following properties:
Step 4: At FORMAT Format: Unformatted list area, click and set following properties:
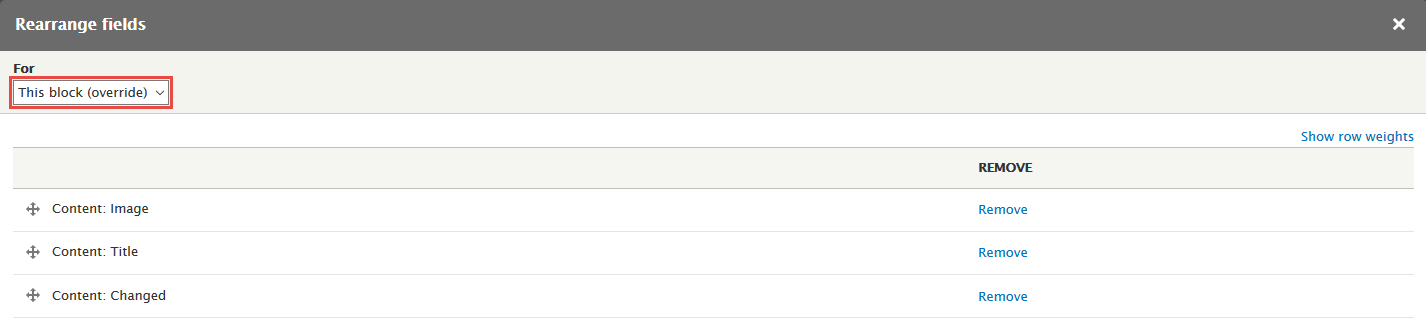
Step 5: At FIELDS area, click Rearrange button and set following arrange
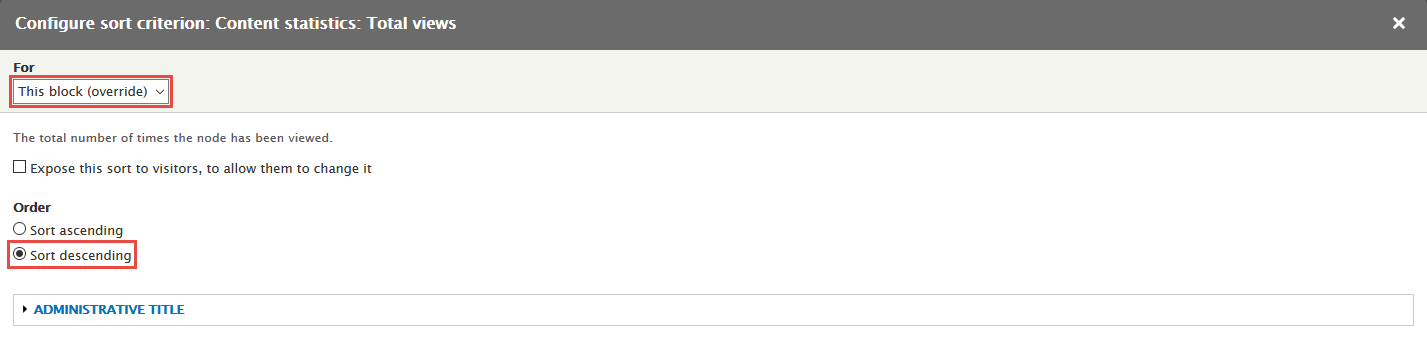
Step 6: At SORT CRITERIA area, Click Add button to add Content statistics: Total views and set following properties:
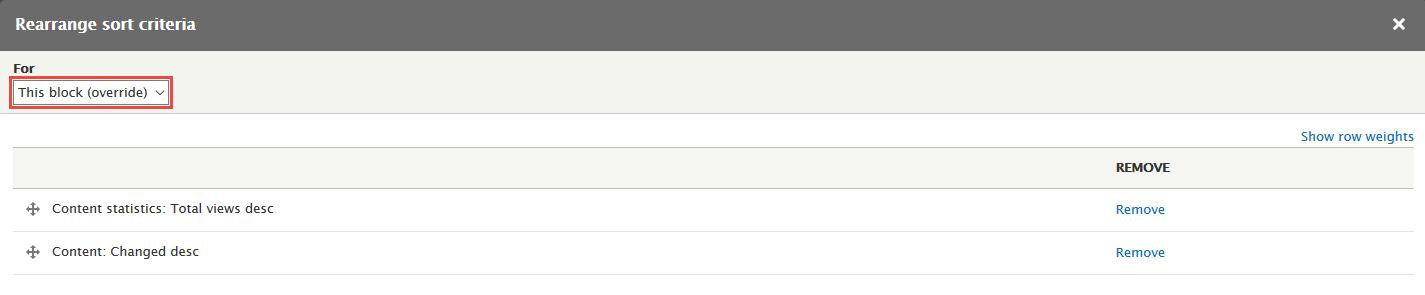
Step 7: At SORT CRITERIA area, click Rearrange button and set following arrange
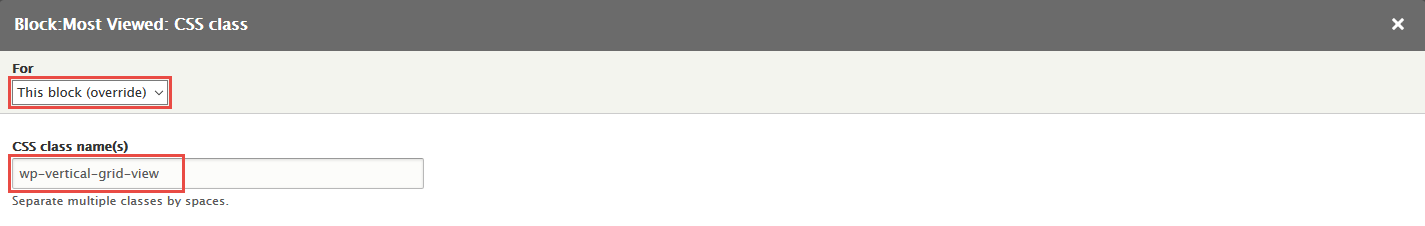
Step 8: In Advanced > OTHER area, add CSS class change following properties:
Step 9: Click Save button.
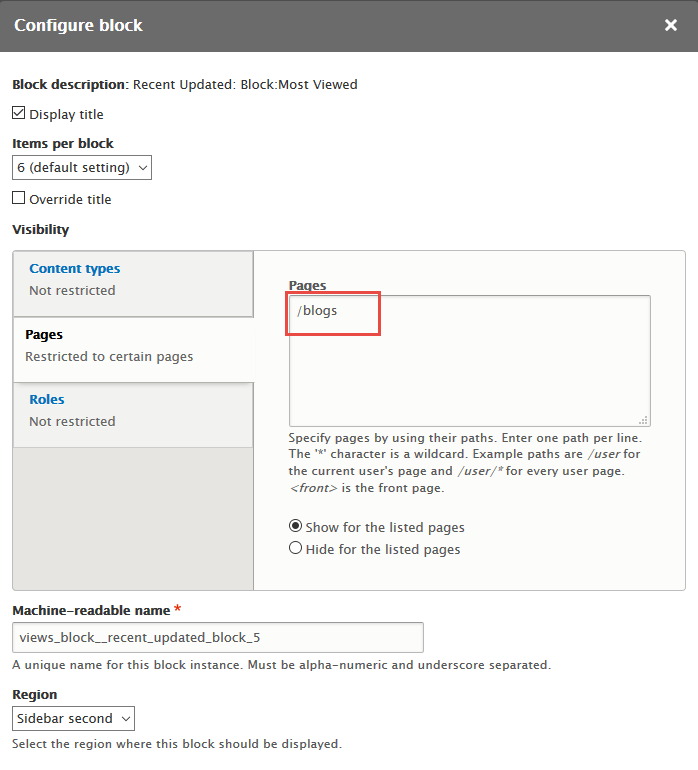
2. Configure Block:Most Viewed block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
Step 3: Find Recent Updated: Block:Most Viewed click Place block button and set following properites:
Step 4: Click Save block button.
Motorsport block
Front end Display
1. Create Block:Recent Updated view
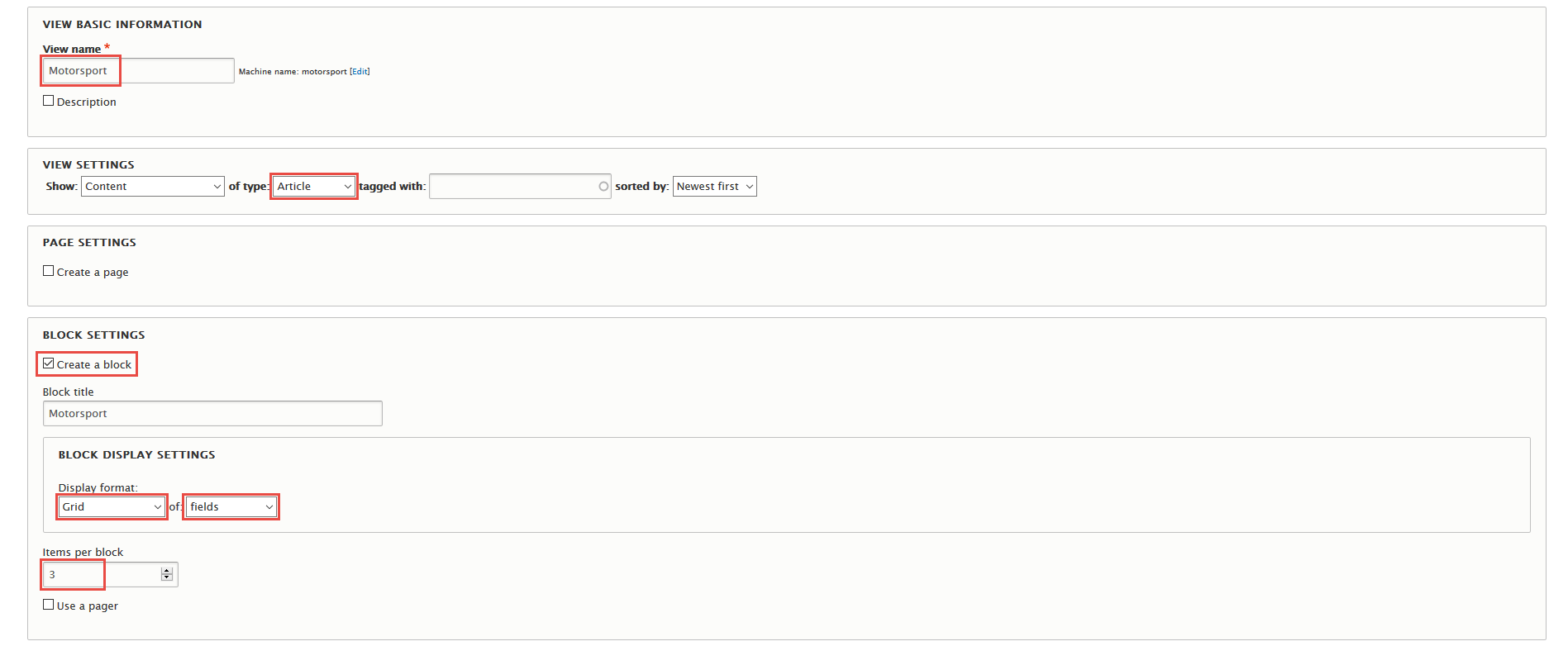
Step 1: Navigate to Structure > Views, click Add views link, Create Motorsport view with following properties:
Step 2: Click Continue & edit button and set following properties:
Step 3: At Display name area, set following properties:
Step 4: At Title area, set following properties:
Step 5: At FORMAT Format: Grid area, and set following properties:
Step 6: In FIELDS area, click Add button to add fields: Content: Image, Content: Changed, Content: Body, Content: Link to Content field and set following properties:
Step 7: Set properties for Content: Image
Step 8: Set properties for Content: Changed
Step 9: Set properties for Content: Body
Step 10: Set properties for Content: Link to Content
Step 11: At FIELDS area, click Rearrange button and set following arrange
Step 12: At SORT CRITERIA area, Click Add button to add Content: Changed and set following properties:
Step 13: At SORT CRITERIA area, click Rearrange button and set following arrange
Step 14: In Advanced > OTHER area, add CSS class change following properties:
Step 15: Click Save button
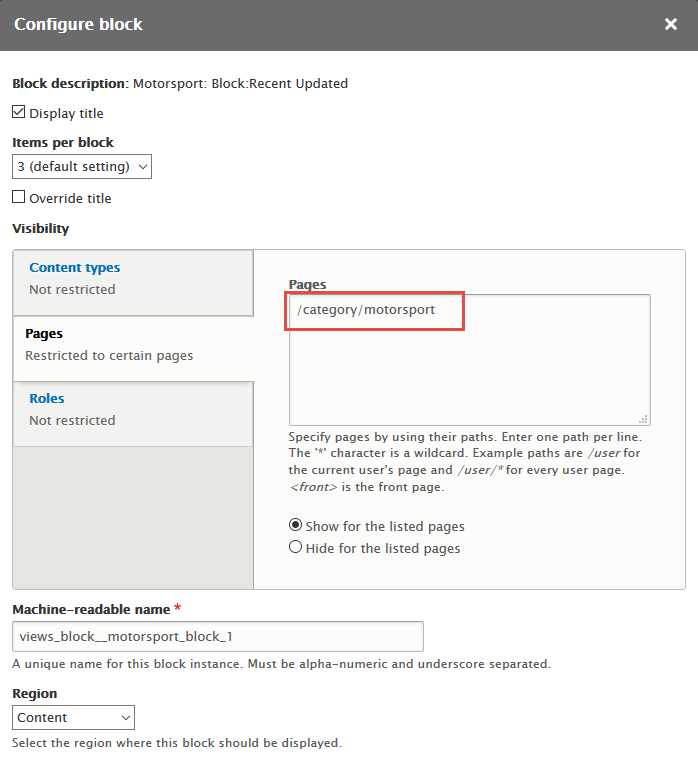
2. Configure Block:Recent Updated block
Step 1: Navigate to Structure > Block layout
Step 2: Find Content click Place block button
Step 3: Find Motorsport: Block:Recent Updated click Place block button and set following properites:
Step 4: Click Save block button.
Tags in Tags block
Front end Display
1. Create Tags view
Step 1: Navigate to Structure > Views, click Add views link, Create Tags view with following properties:
Step 2: At FORMAT Format: Grid area, click Settings and set following properties:
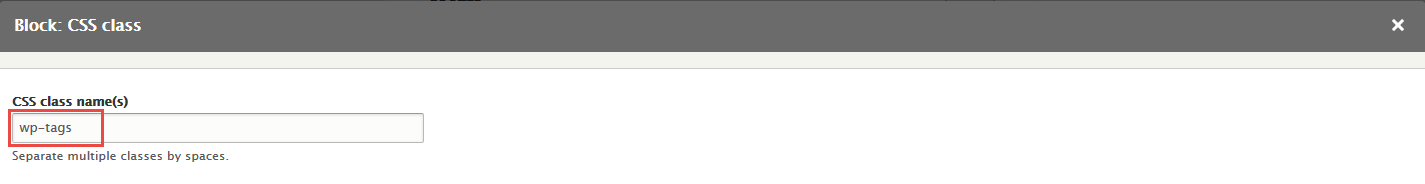
Step 3: In Advanced > OTHER area, add CSS class change following properties:
Step 4: Click Save button
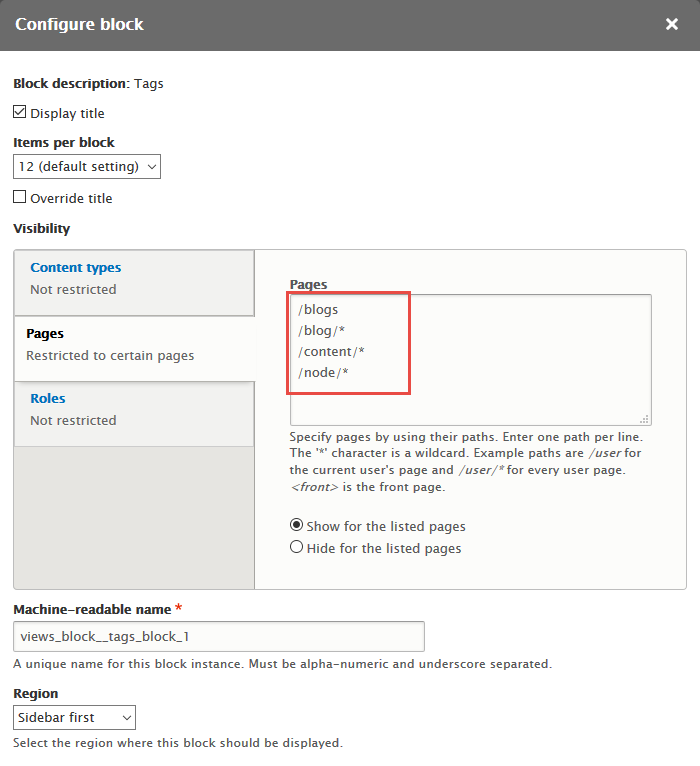
2. Configure Tags block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar first click Place block button
Step 3: Find Tags click Place block button and set following properites:
Step 4: Click Save block button.
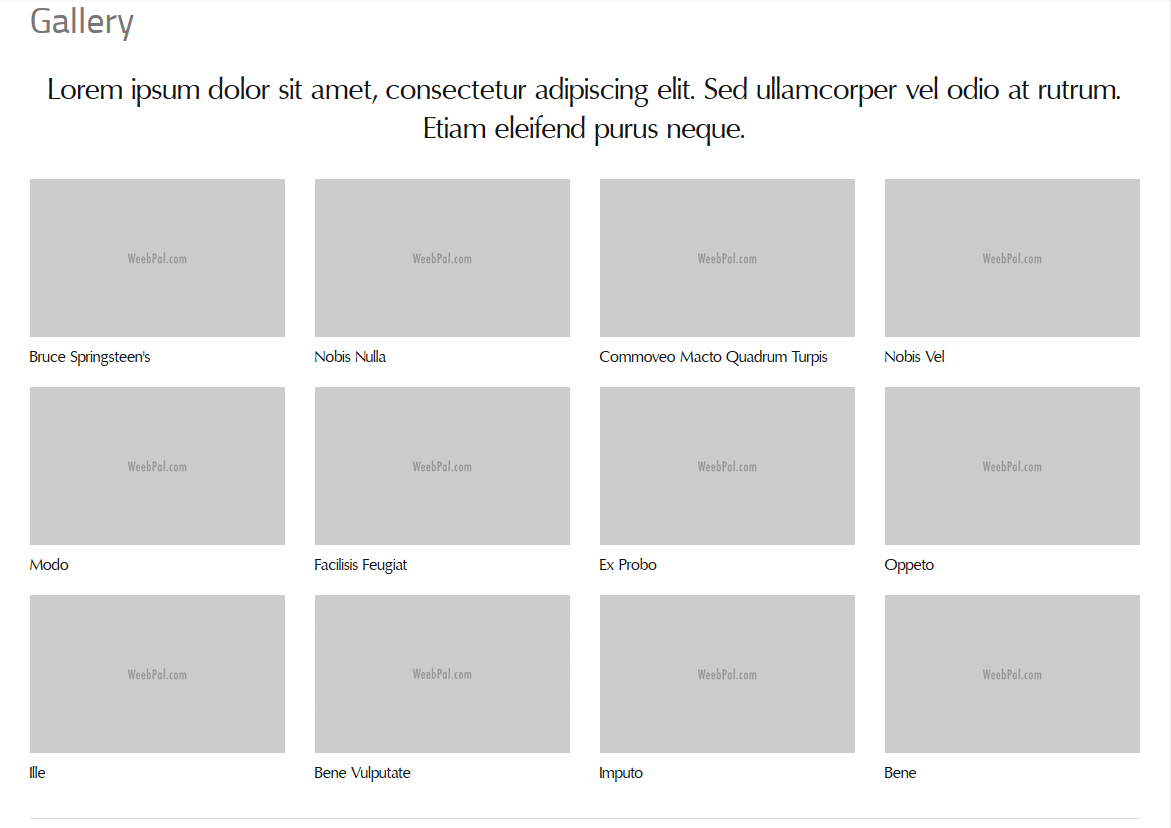
Gallery page
1. Create Gallery view
Front end Display
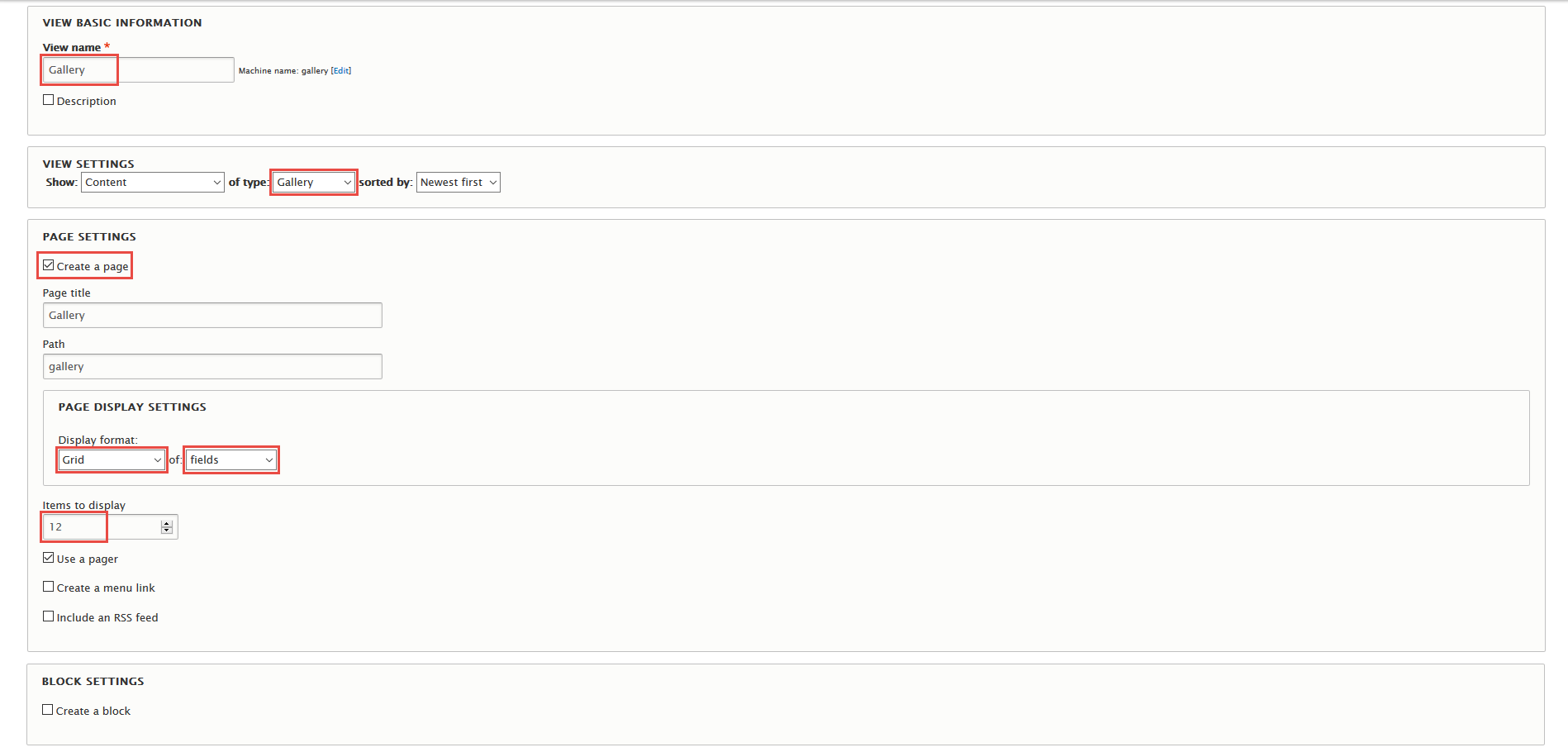
Step 1: Navigate to Structure > Views, click Add views link, Create Gallery view with following properties:
Step 2: Click Continue & edit button and set following properties:
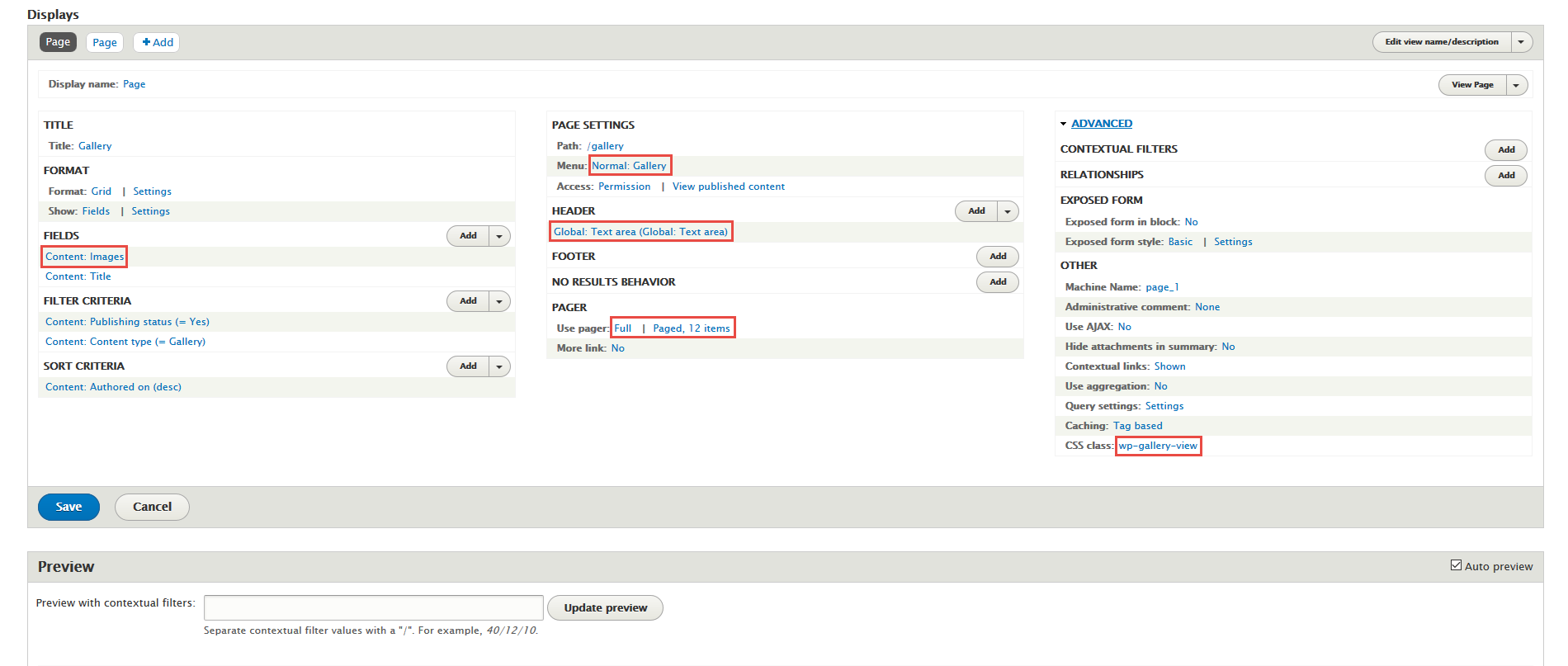
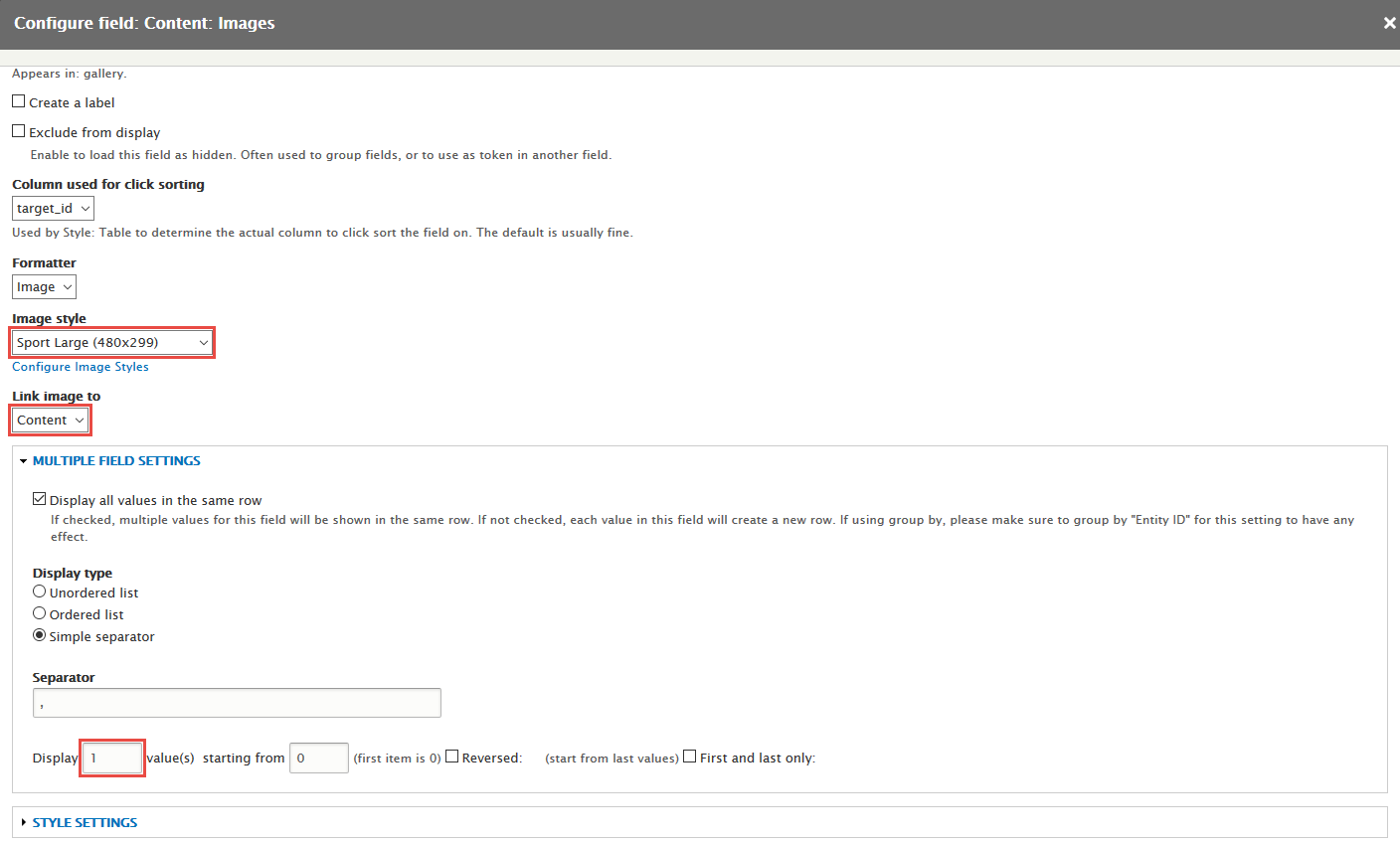
Step 3: In FIELDS area, click Add button to add fields: Content: Images field and set following properties:
Step 4: Set properties for Content: Images
Step 5: At PAGE SETTINGS > Menu area, set the following properties:
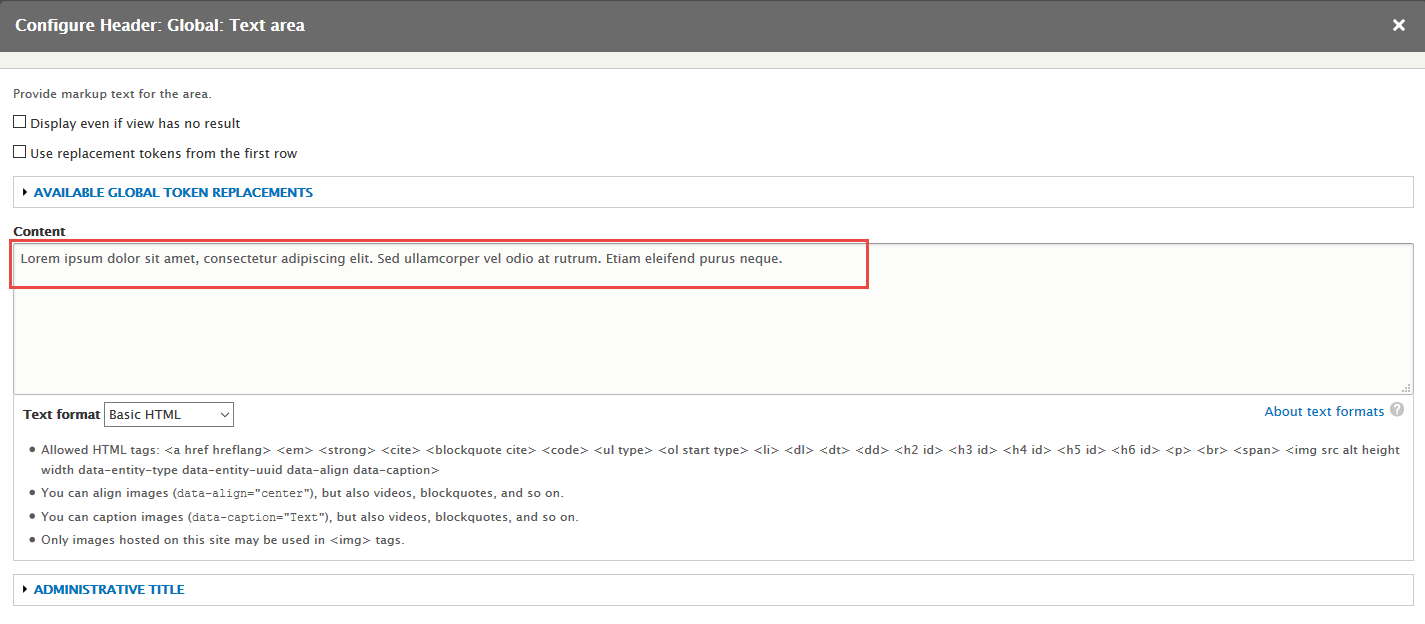
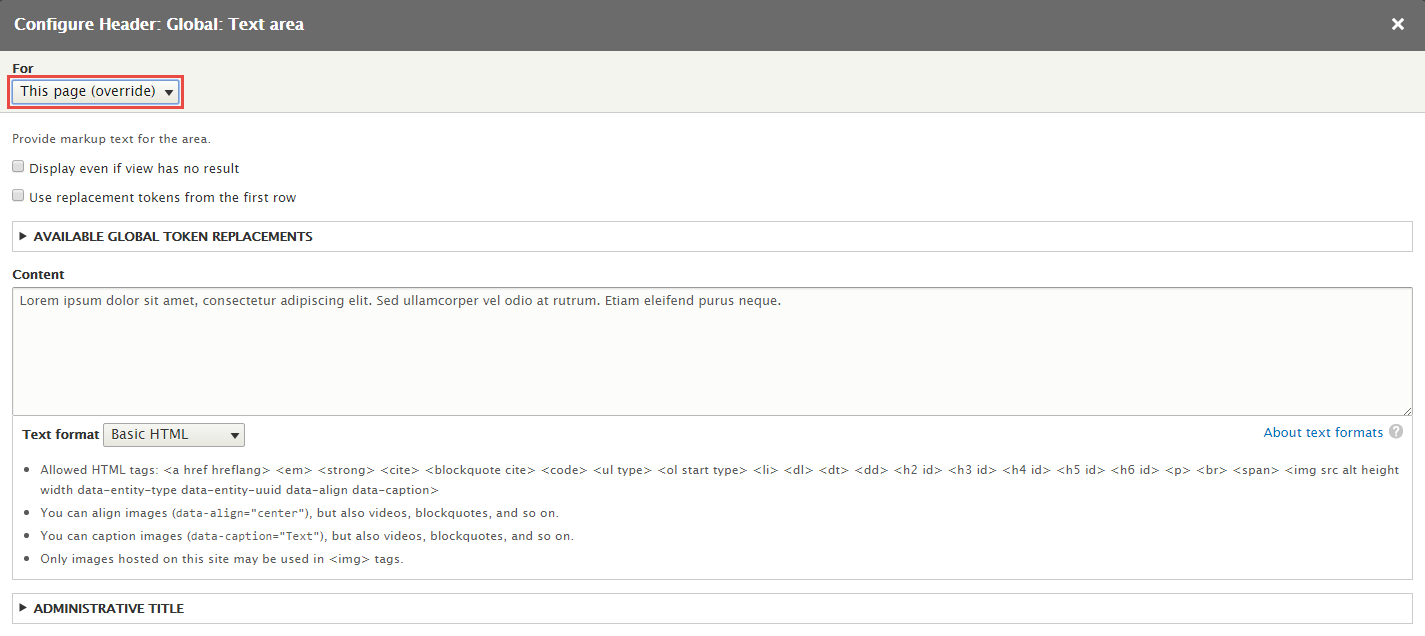
Step 6: At HEADER area, Click Add button to add Global: Text area and set the following properties:
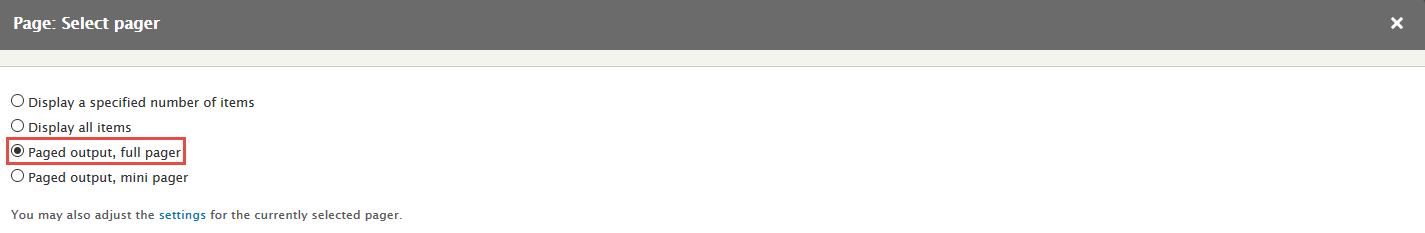
Step 7: At PAGER area, click User pager link, then set following properties:
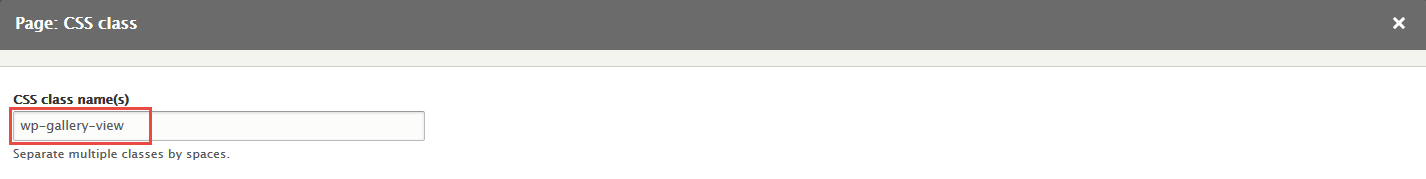
Step 8: In Advanced > OTHER area, add CSS class change following properties:
Step 9: Click Save button.
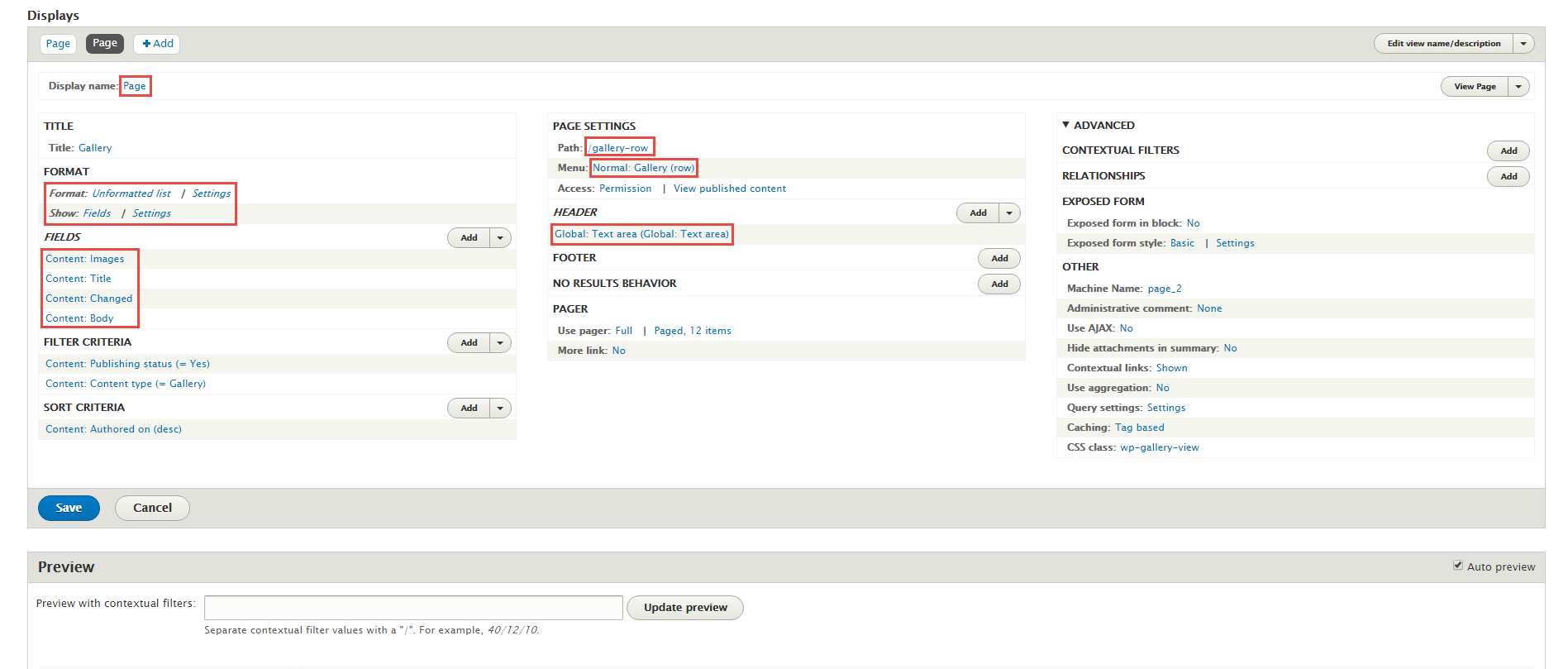
2. Create Gallery(row) view
Front end Display
Stay open Gallery view, click Add button add Pager new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At FORMAT Format: Unformatted list area,click and set following properties:
Step 4: In FIELDS area, click Add button to add fields: Content: Changed, Content: Body field and set following properties:
Step 5: Set properties for Content: Changed
Step 6: Set properties for Content: Body
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: At HEADER area, Click Add button to add Global: Text area and set the following properties:
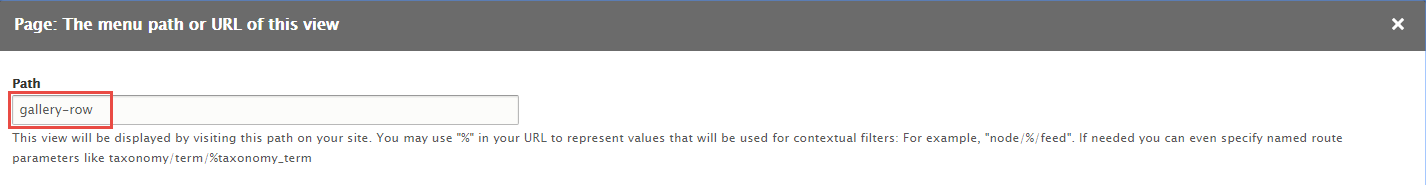
Step 9: At PAGE SETTINGS > Path area, set the following properties:
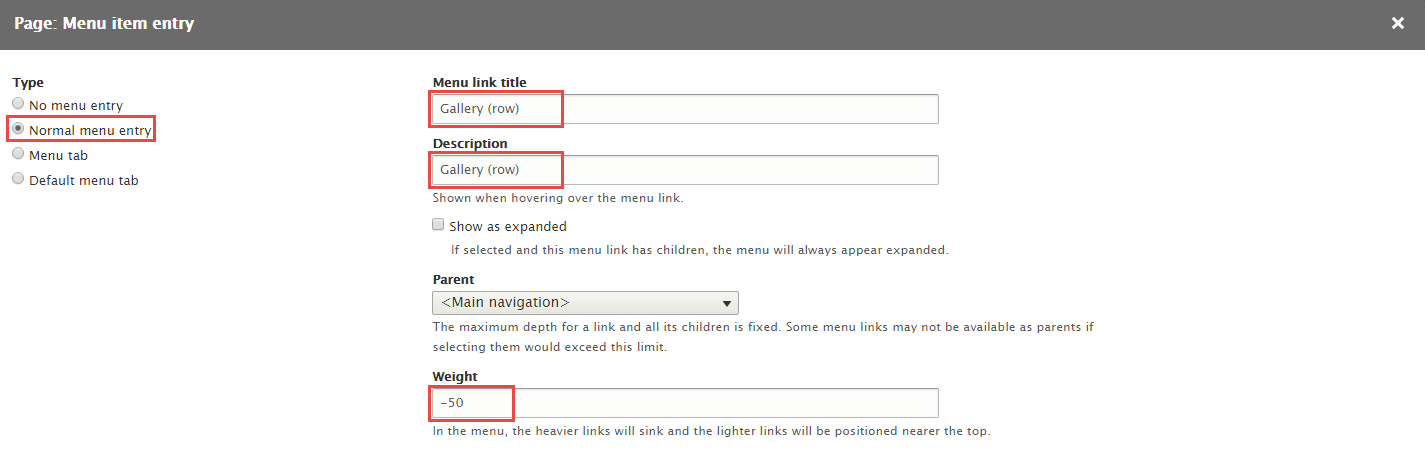
Step 10: At PAGE SETTINGS > Menu area, set the following properties:
Step 11: Click Save button.
Bet/Odds page
1. Create Bet/Odds pages view
Front end Display
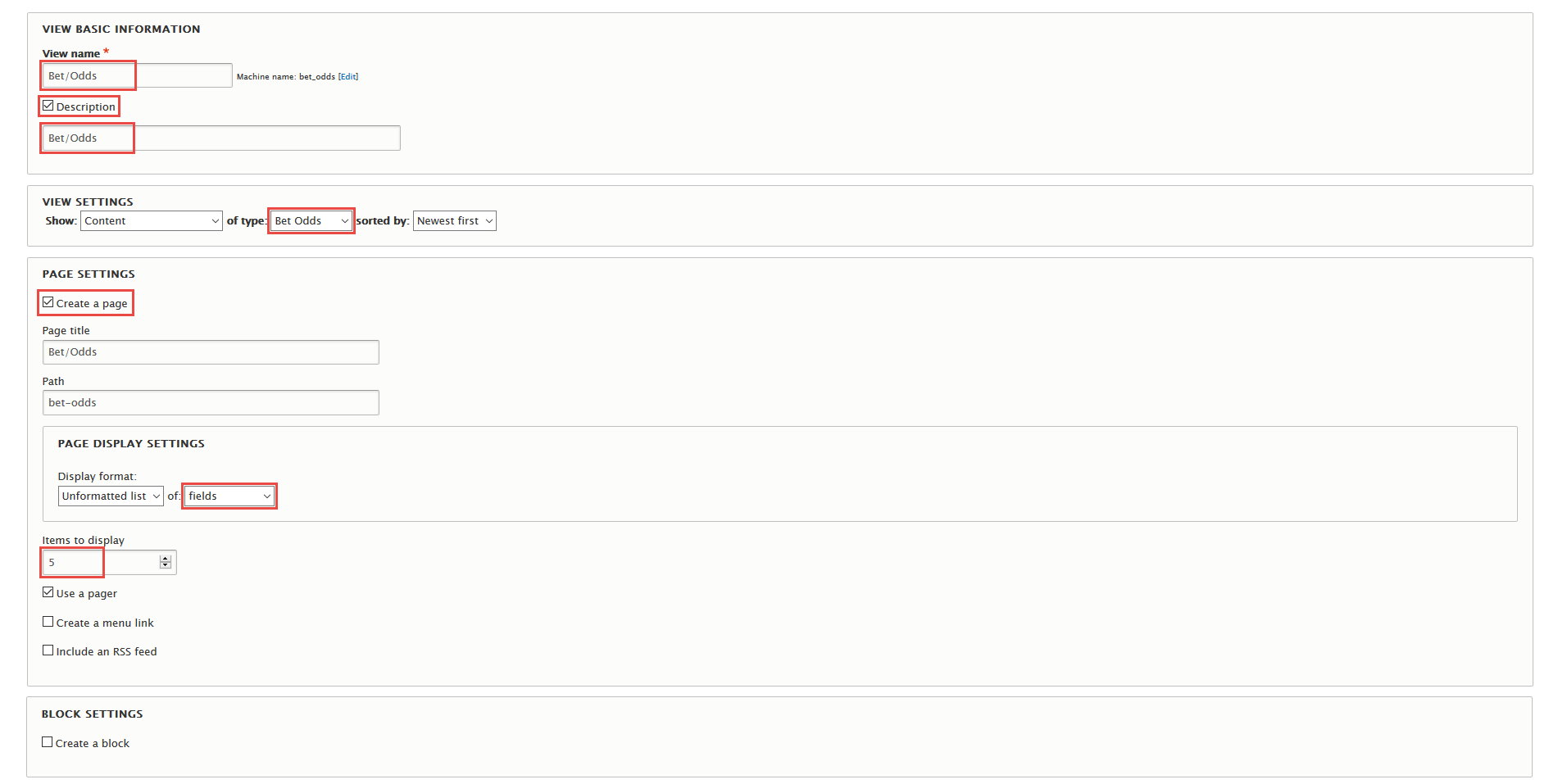
Step 4: Navigate to Structure > Views, click Add views link, Create Bet/Odds view with following properties:
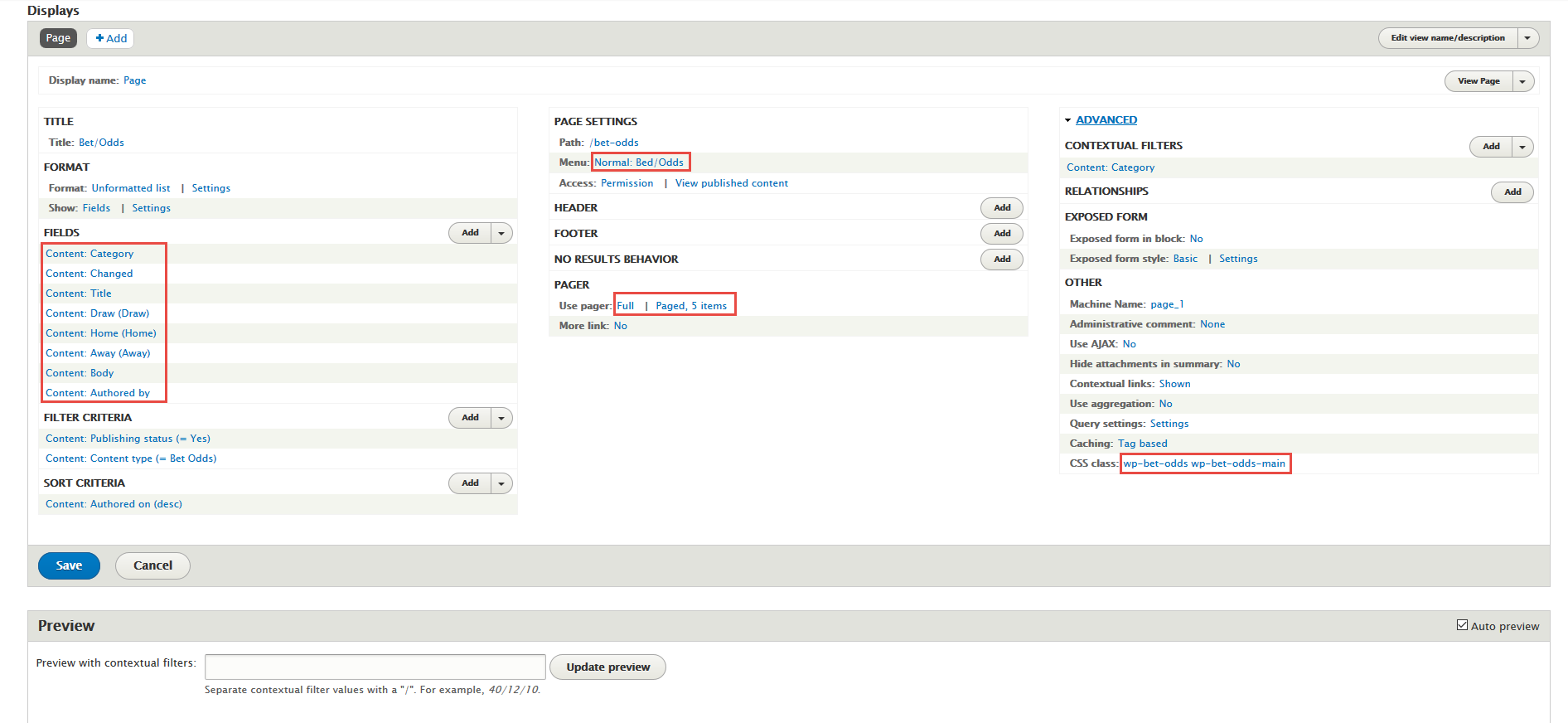
Step 4: Click Continue & edit button and set following properties:
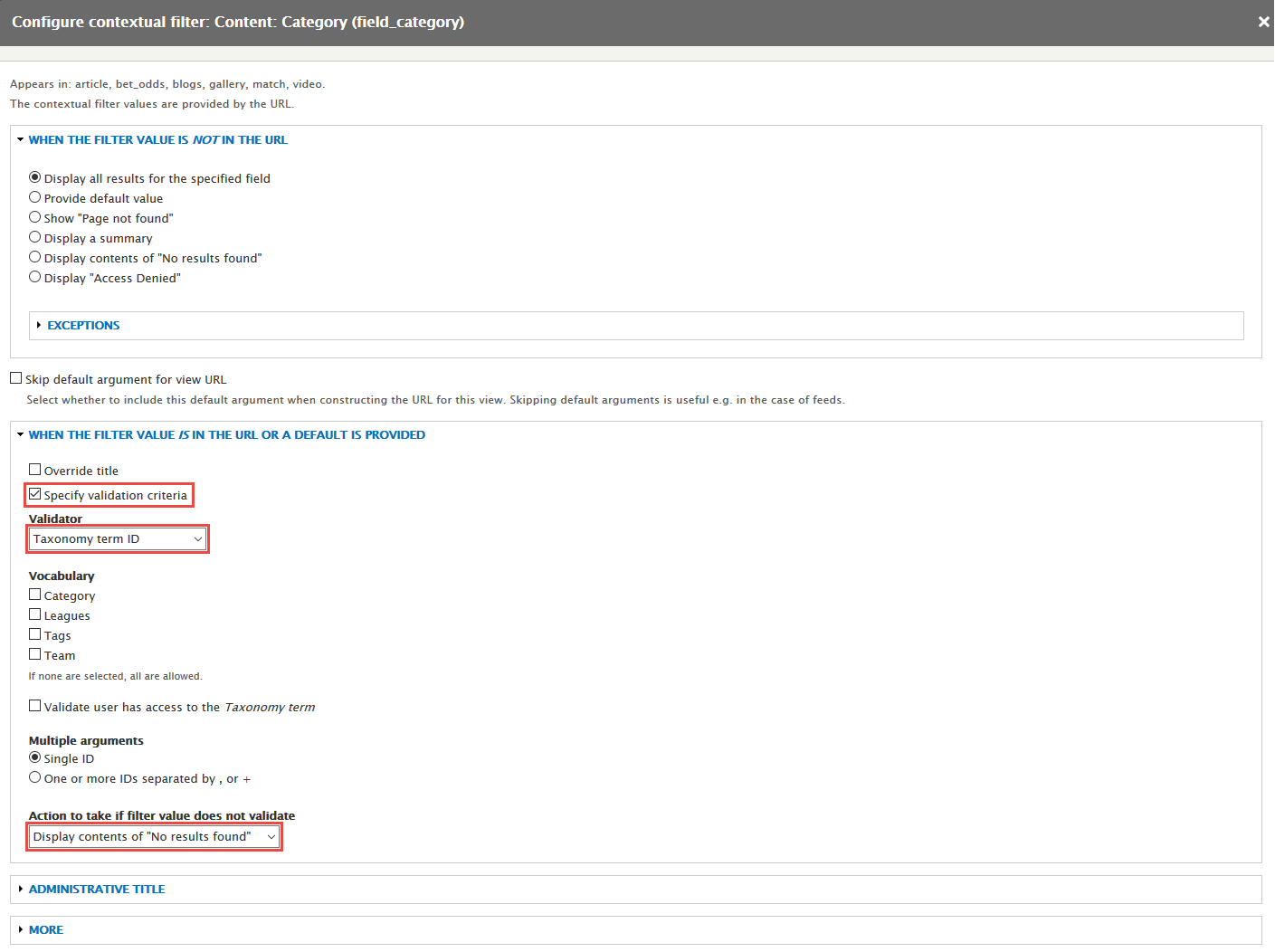
Step 4: In Advanced > Contextual filters area, click Add button to add fields: Content: Category and set following properties:
Step 4: In FIELDS area, click Add button to add fields: Content: Category, Content: Changed, Content: Draw, Content: Home, Content: Away, Content: Body, Content: Authored by field and set following properties:
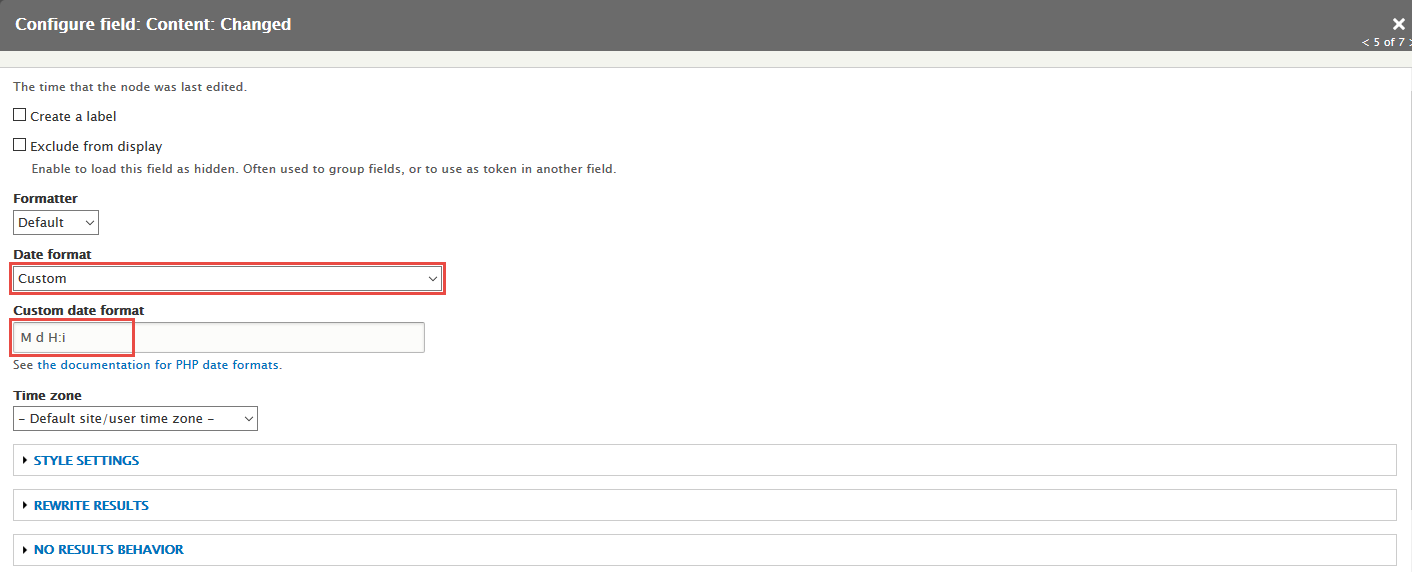
Step 4: Set properties for Content: Changed
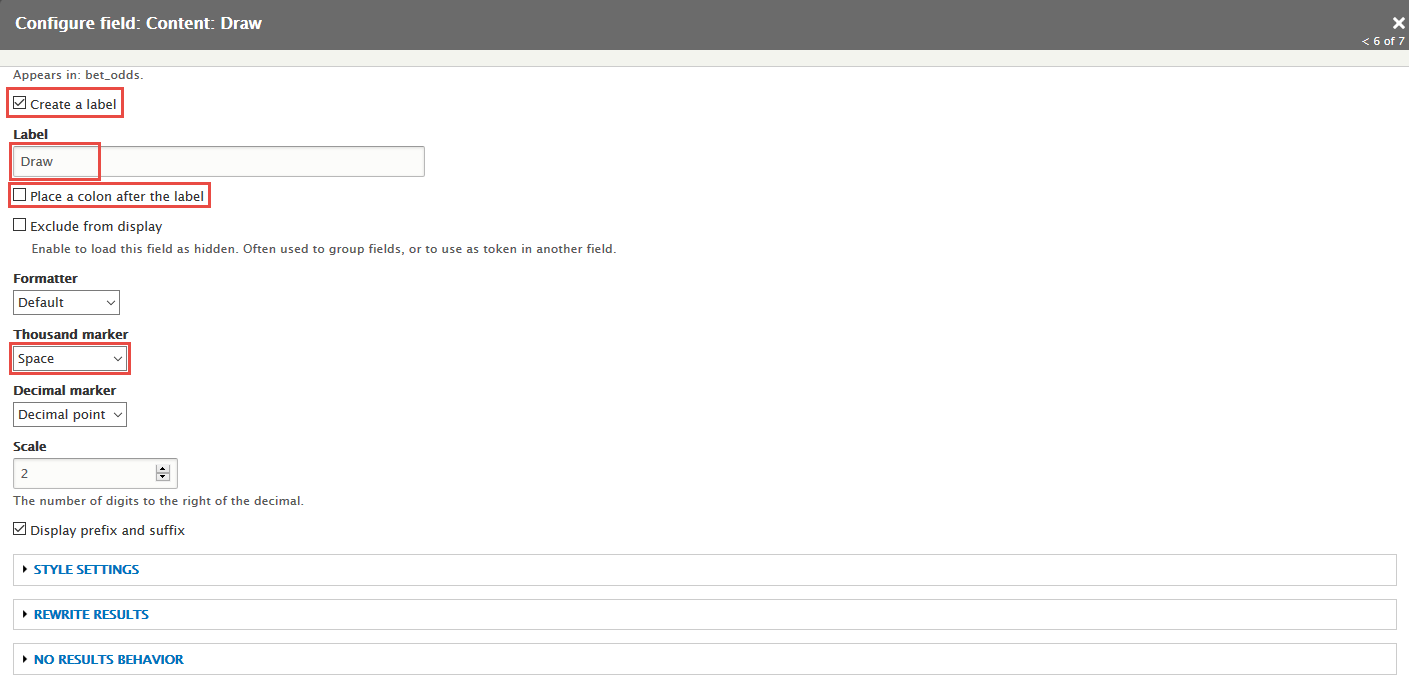
Step 4: Set properties for Content: Draw
Step 4: Set properties for Content: Home
Step 4: Set properties for Content: Away
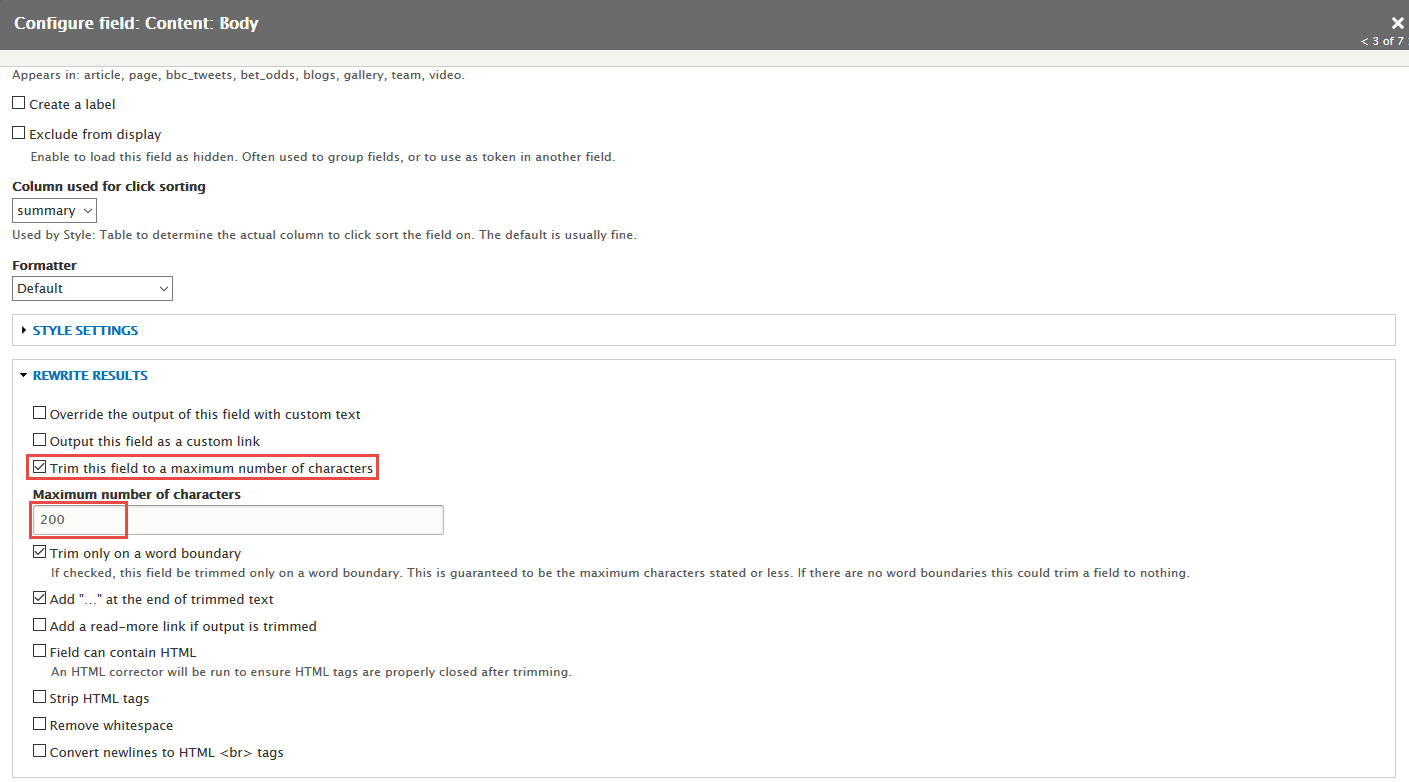
Step 4: Set properties for Content: Body
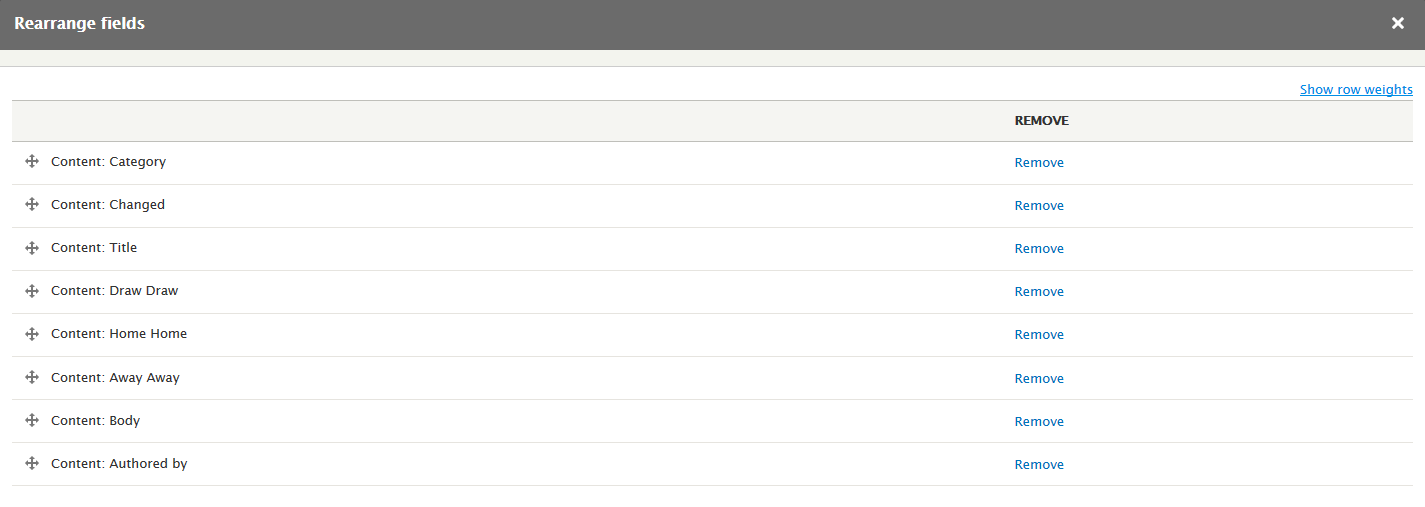
Step 4: At FIELDS area, click Rearrange button and set following arrange
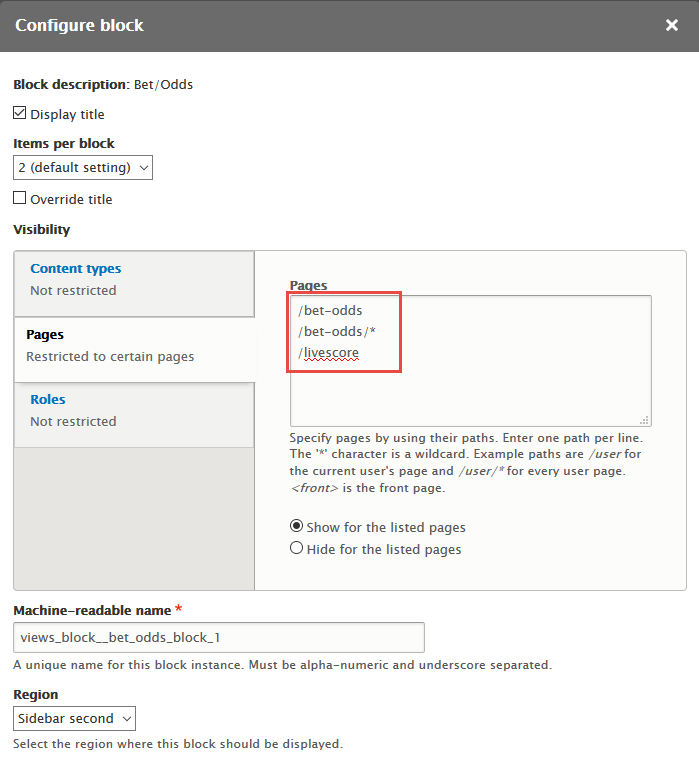
Step 4: At PAGE SETTINGS > Menu area, set the following properties:
Step 7: At PAGER area, click User pager link, then set following properties:
Step 4: In Advanced > OTHER area, add CSS class change following properties:
Step 4: Click Save button.
2. Create Match of the day block view
Stay open Bet/Odds view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Title area, set following properties:
Step 3: In Advanced > Contextual filters area, set following properties:
Step 4: At FIELDS area, click Rearrange button and set following arrange
Step 5: At PAGER area, click User pager link, then set following properties:
Step 6: In Advanced > OTHER area, add CSS class change following properties:
Step 7: Click Save button.
3. Configure Match of the day block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
Step 3: Find Bet/Odds click Place block button and set following properites:
Step 4: Click Save block button.
Videos page
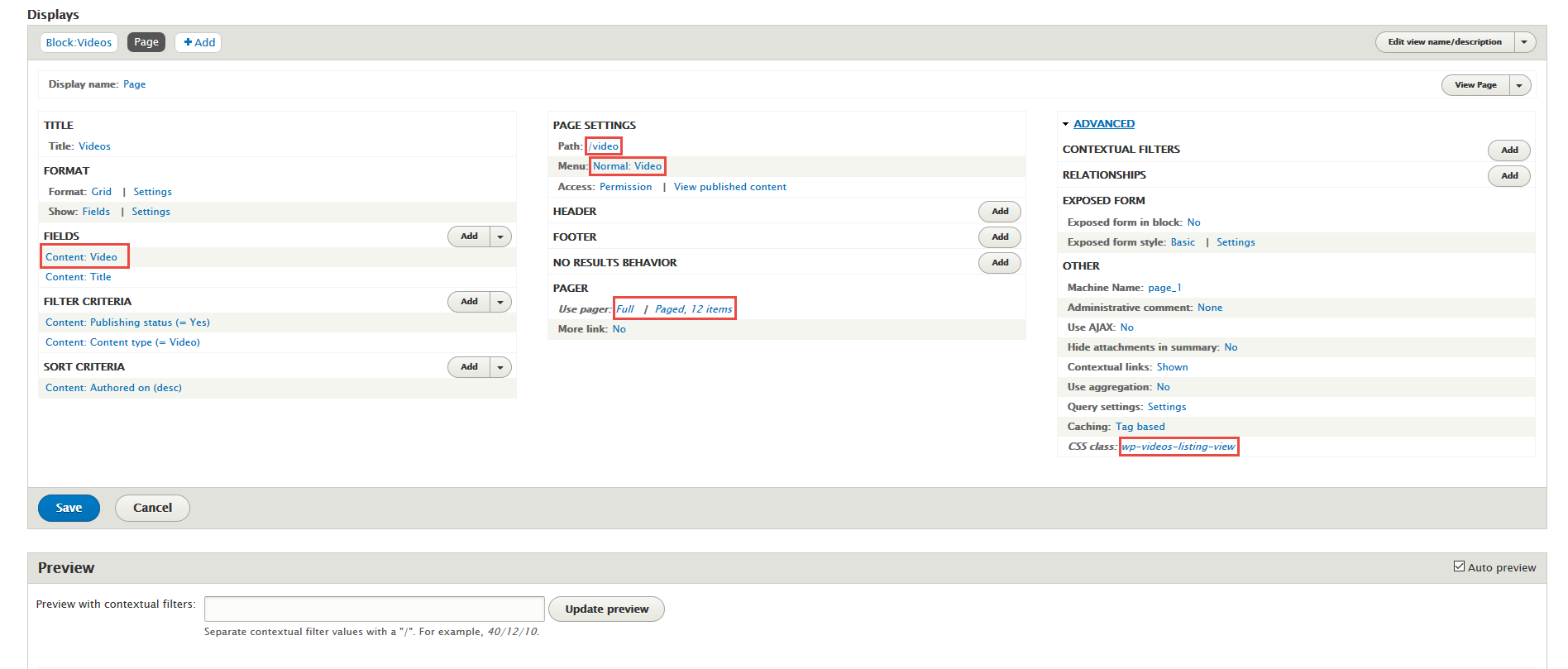
1. Create Videos page view
Front end Display
Stay open Videos view, click Add button add Pager new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: In FIELDS area, field and set following properties:
Step 3: Set properties for Content: Video
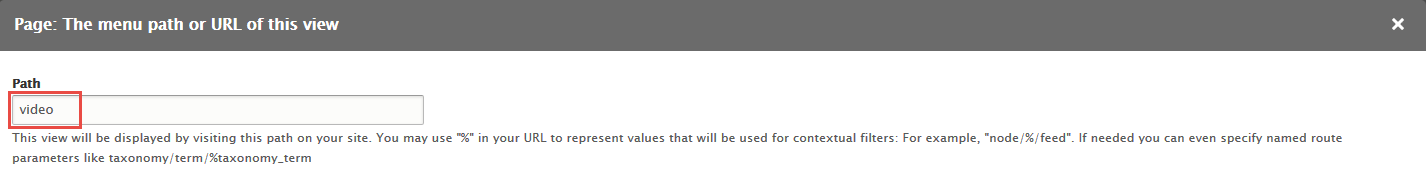
Step 4: At PAGE SETTINGS > Path area, set the following properties:
Step 5: At PAGE SETTINGS > Menu area, set the following properties:
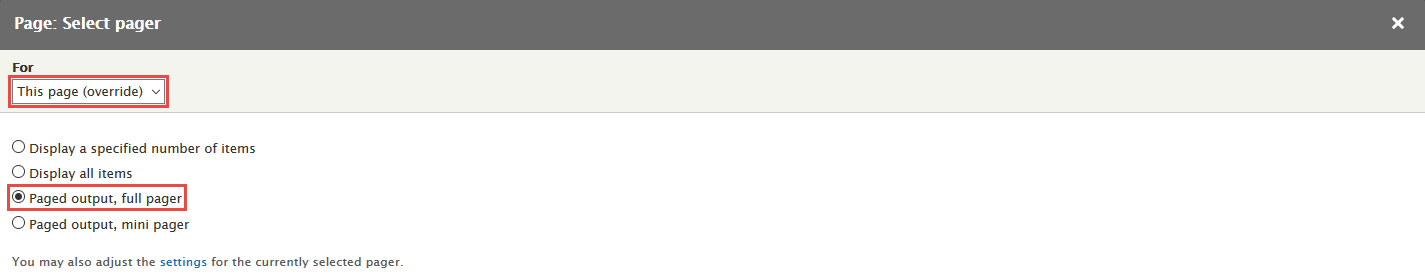
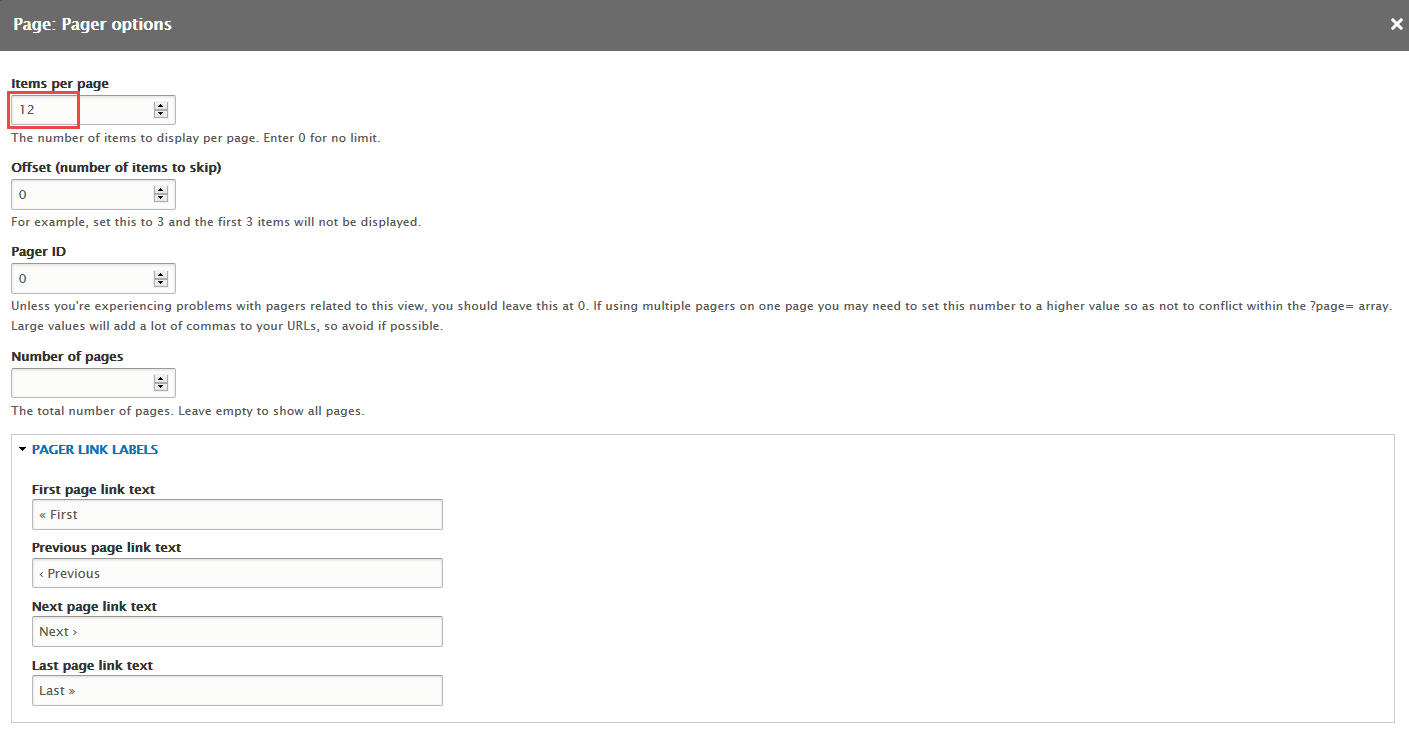
Step 6: At PAGER area, click User pager link, then set following properties:
Step 7: In Advanced > OTHER area, add CSS class change following properties:
Step 8: Click Save button.
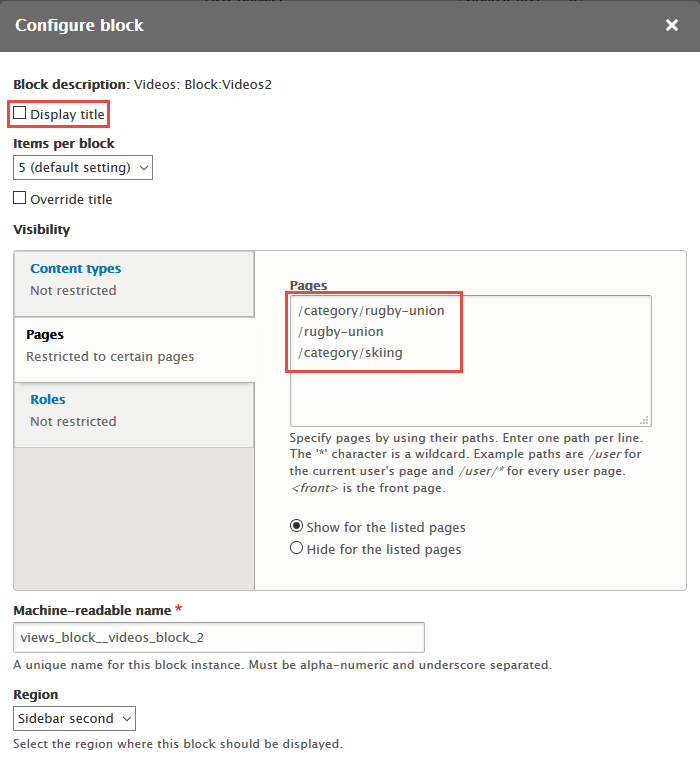
2. Create Block:Videos2 view
Front end Display
Stay open Videos view, click Add button add Block new.
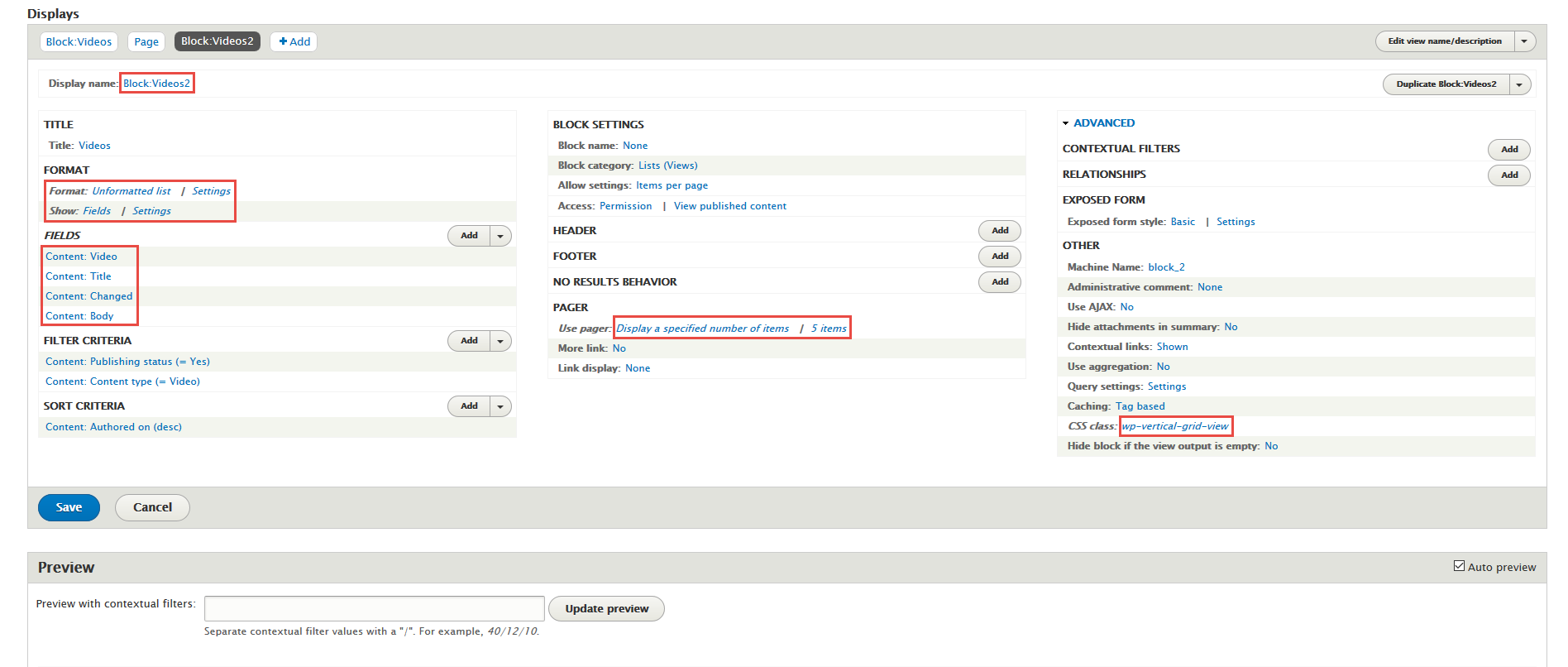
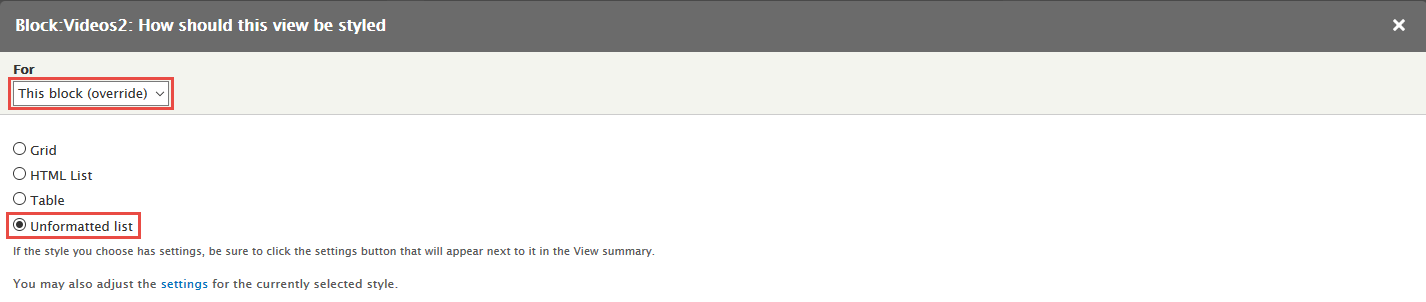
Step 1: Next to steps below to set properties for the following fields:
Step 2: At FORMAT Format: Unformatted list area, click Settings and set following properties:
Step 3: In FIELDS area, click Add button to add fields: Content: Changed, Content: Body field and set following properties:
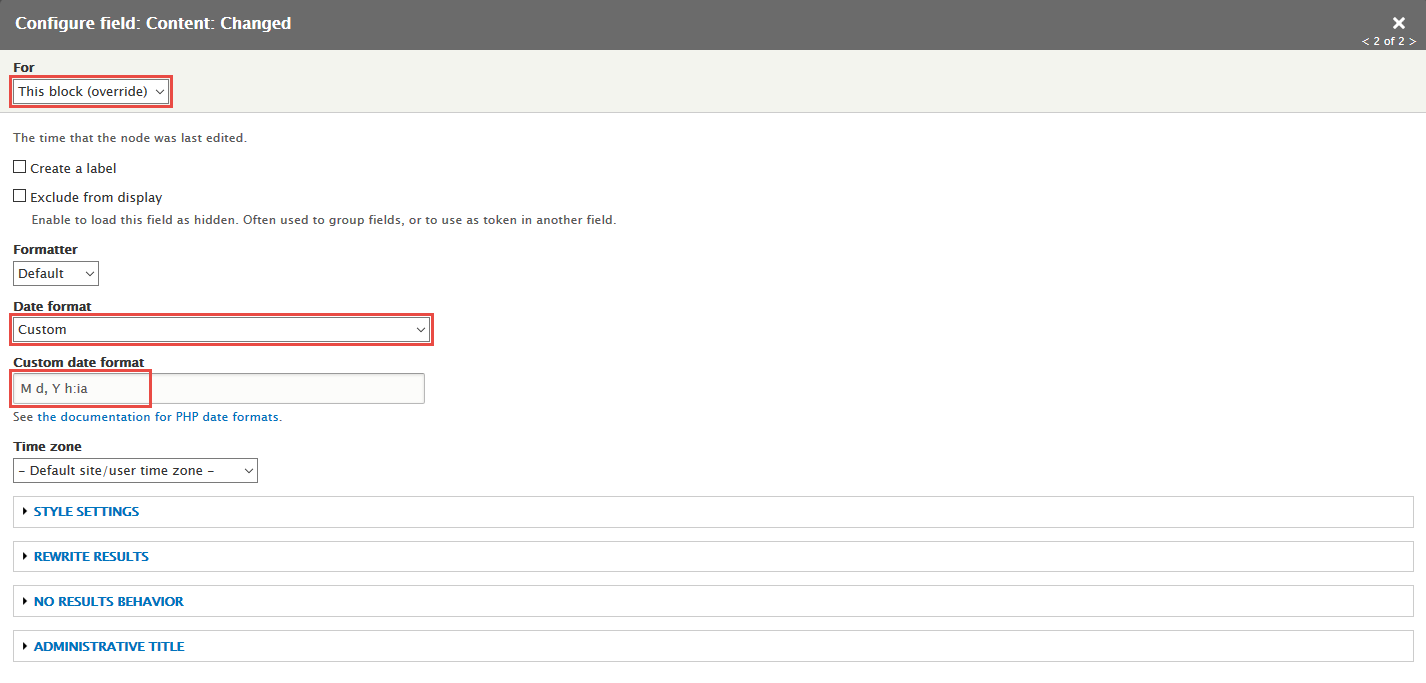
Step 4: Set properties for Content: Video
Step 5: Set properties for Content: Changed
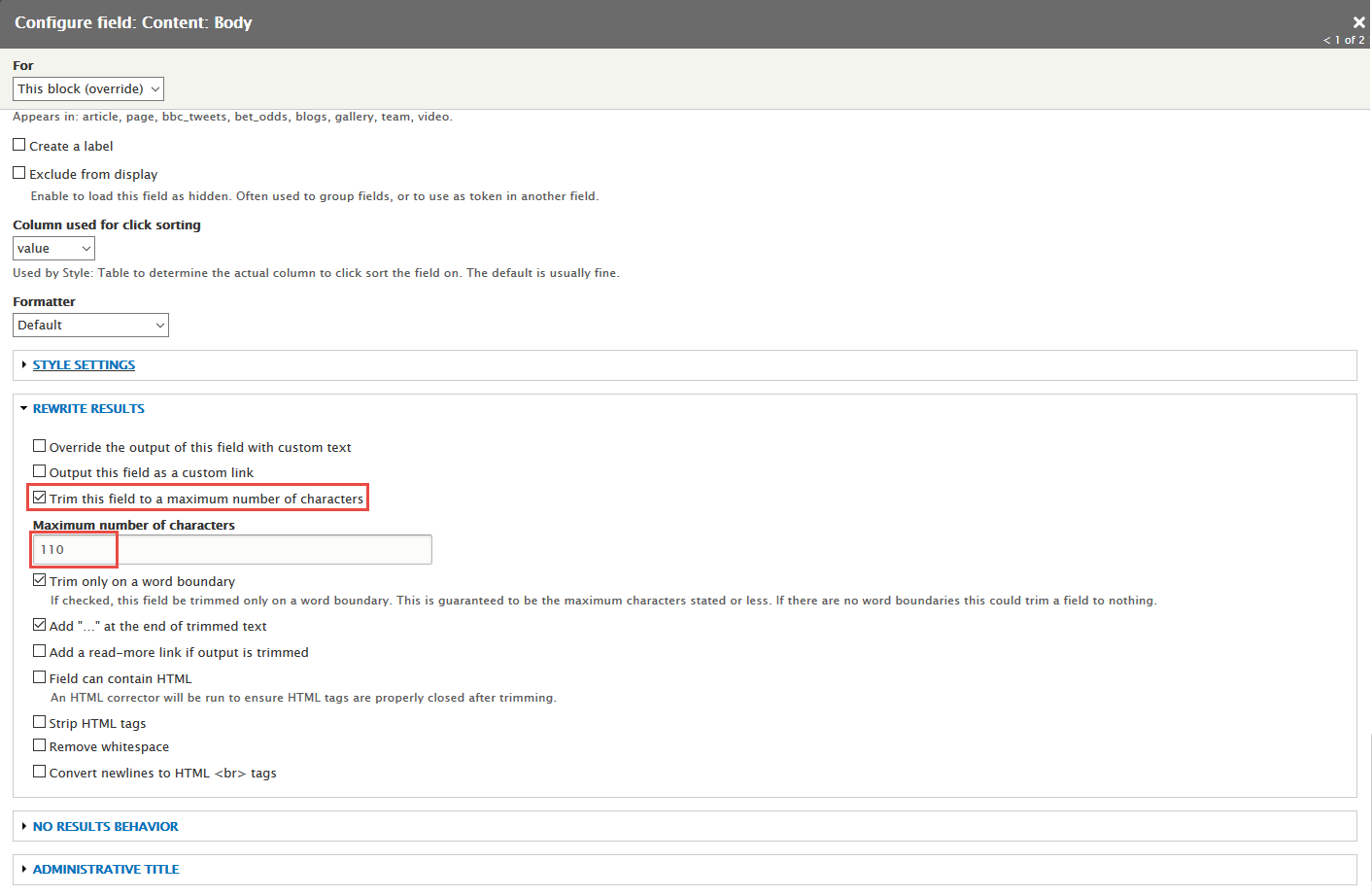
Step 6: Set properties for Content: Body
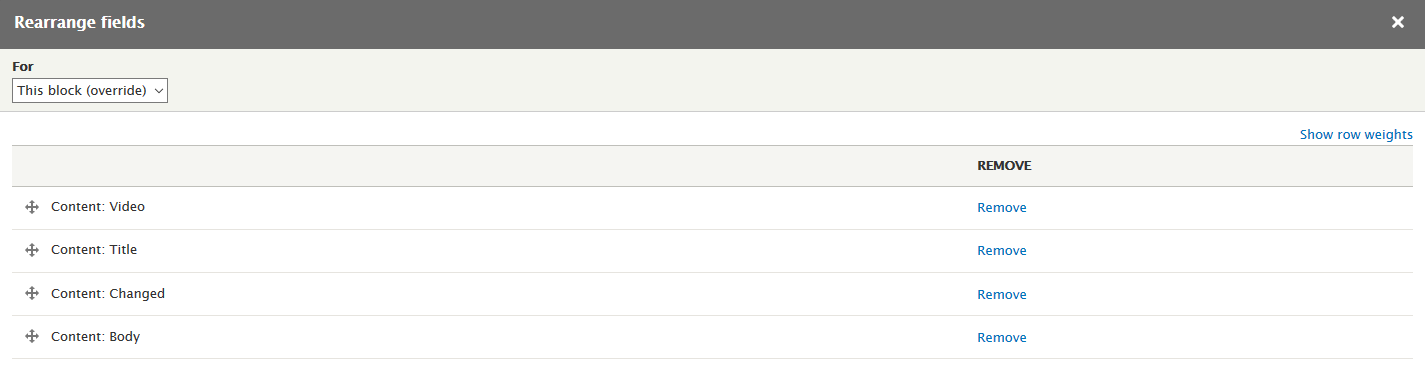
Step 7: At FIELDS area, click Rearrange button and set following arrange
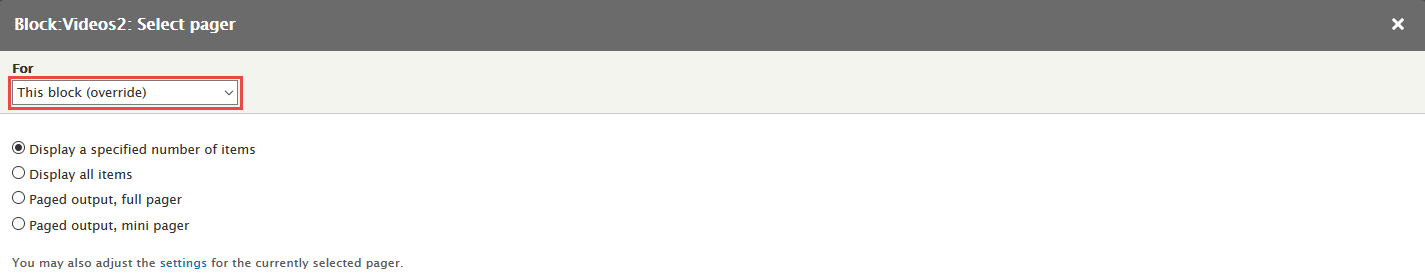
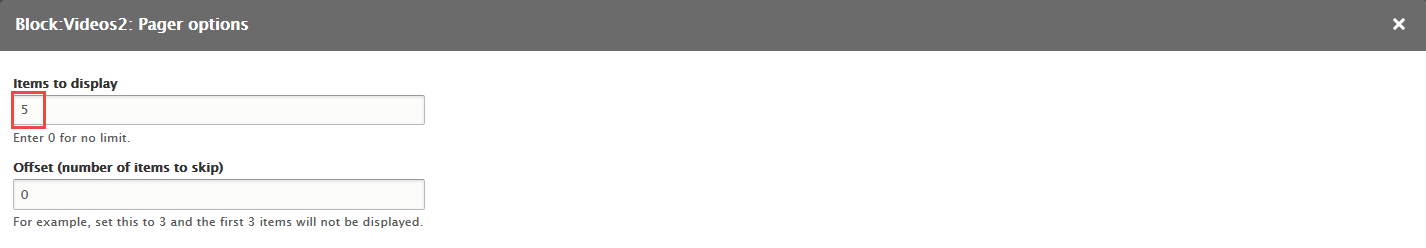
Step 8: At PAGER area, click User pager link, then set following properties:
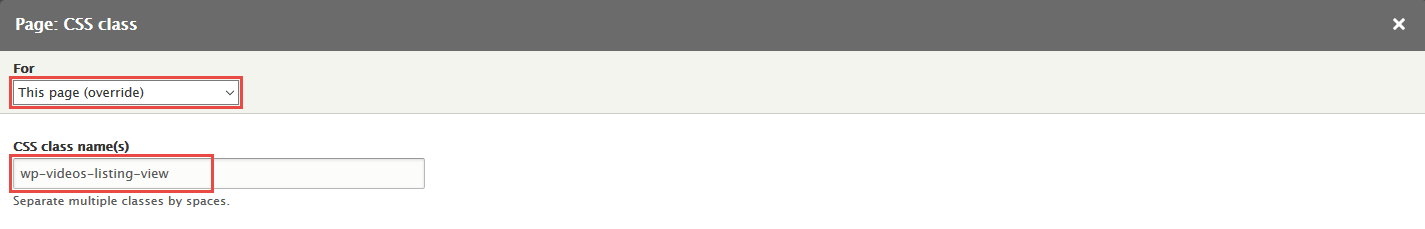
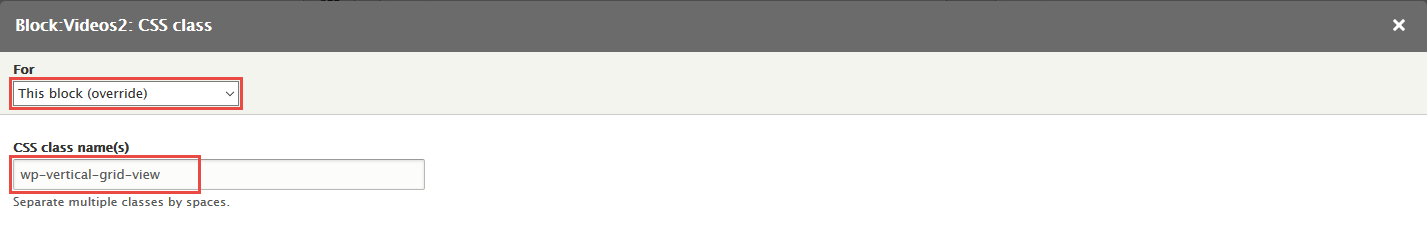
Step 9: In Advanced > OTHER area, add CSS class change following properties:
Step 10: Click Save button.
3. Configure Block:Videos2 block
Step 1: Navigate to Structure > Block layout
Step 2: Find Sidebar second click Place block button
Step 3: Find Videos: Block:Videos2 click Place block button and set following properites:
Step 4: Click Save block button.
Contact page
1. Create Contact block
Front end Display
Step 1: Navigate to Structure > Blocks, click Custom block library tab.
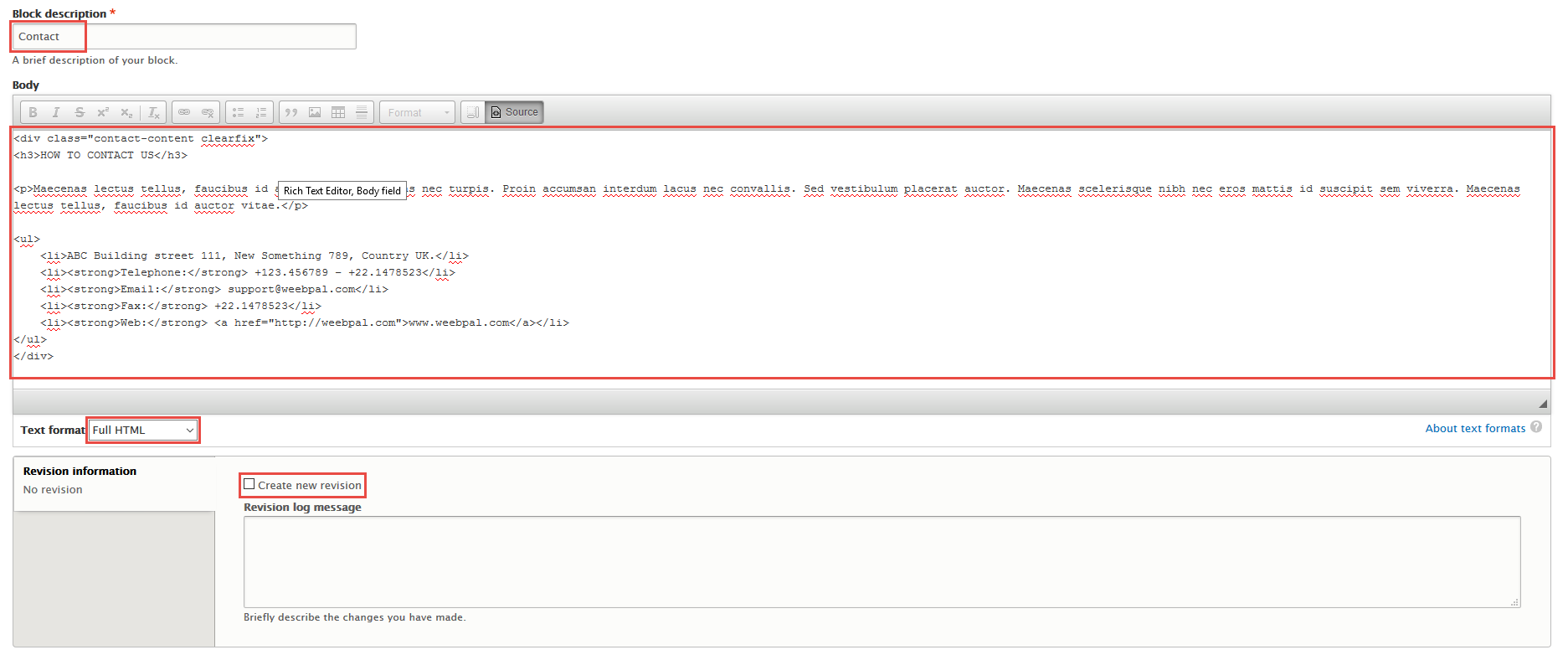
Step 2: Click Add block link. Create Contact block with following properties:
Step 3: Click Save button
Refer to following HTML code:
HOW TO CONTACT US
Maecenas lectus tellus, faucibus id auctor vitae, egestas nec turpis. Proin accumsan interdum lacus nec convallis. Sed vestibulum placerat auctor. Maecenas scelerisque nibh nec eros mattis id suscipit sem viverra. Maecenas lectus tellus, faucibus id auctor vitae.
- ABC Building street 111, New Something 789, Country UK.
- Telephone: +123.456789 – +22.1478523
- Email: [email protected]
- Fax: +22.1478523
- Web: www.weebpal.com
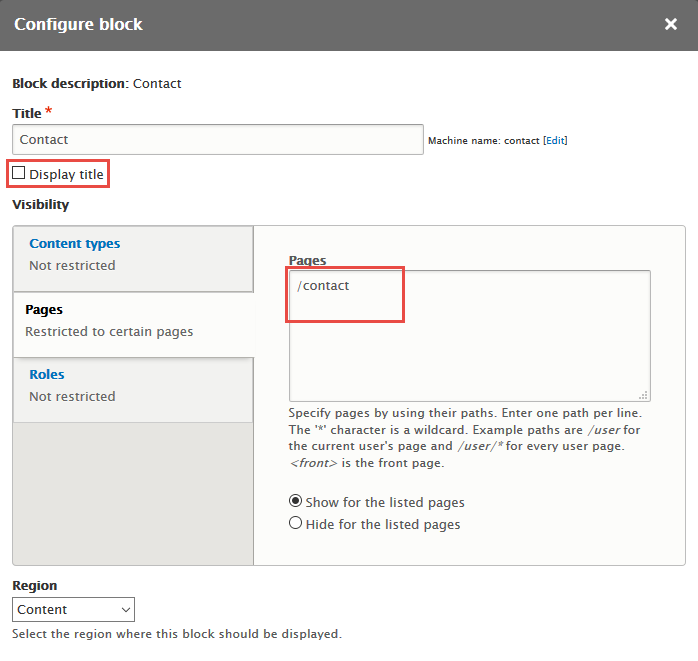
2. Configure Contact block
Step 1: Navigate to Structure > Block layout
Step 2: Find Content click Place block button
Step 3: Find Contact click Place block button and set following properites:
Step 4: Click Save configuration button.
Livescore page
Create Livescore view
Front end Display
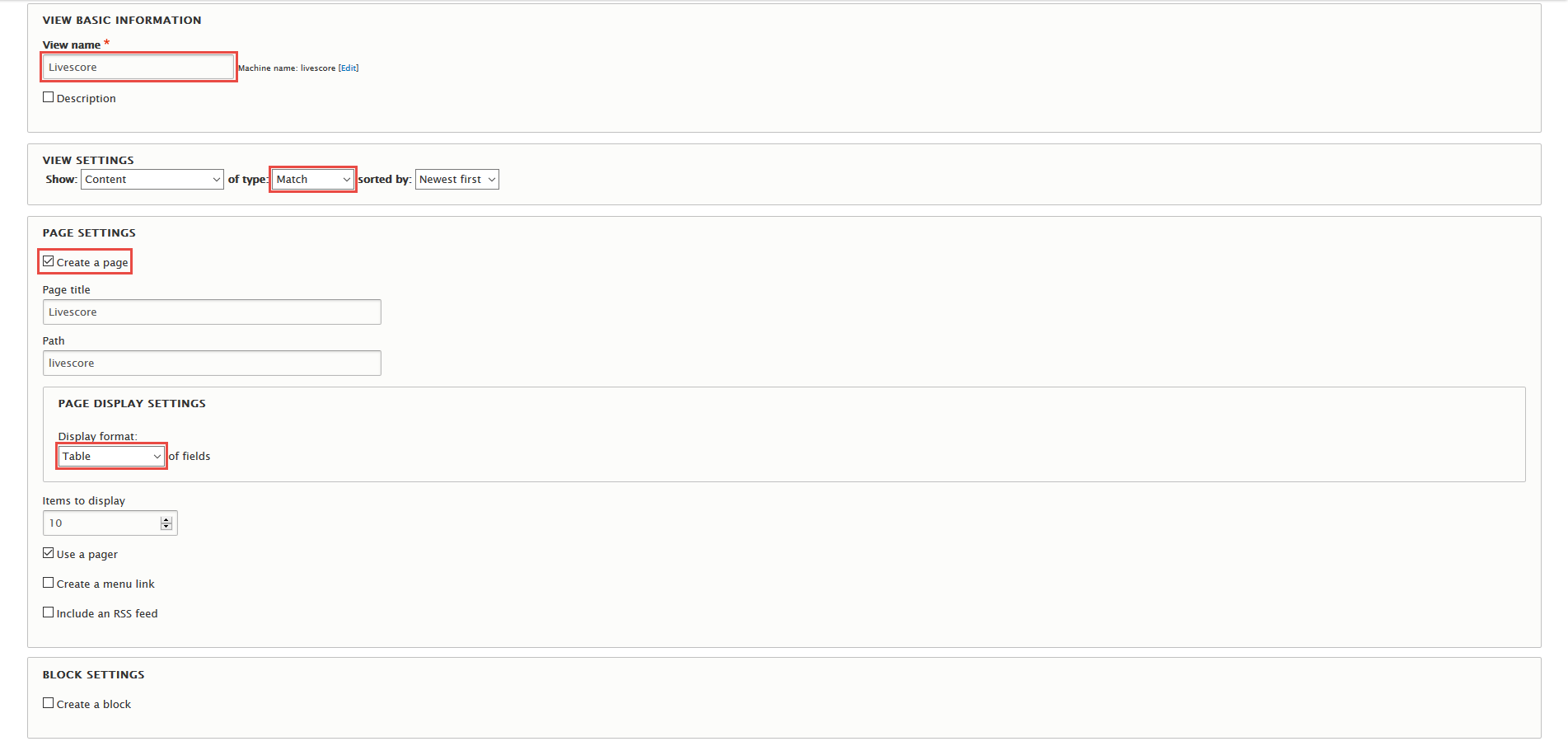
Step 1: Navigate to Structure > Views, click Add views link, Create Livescore view with following properties:
Step 2: Click Continue & edit button and set following properties:
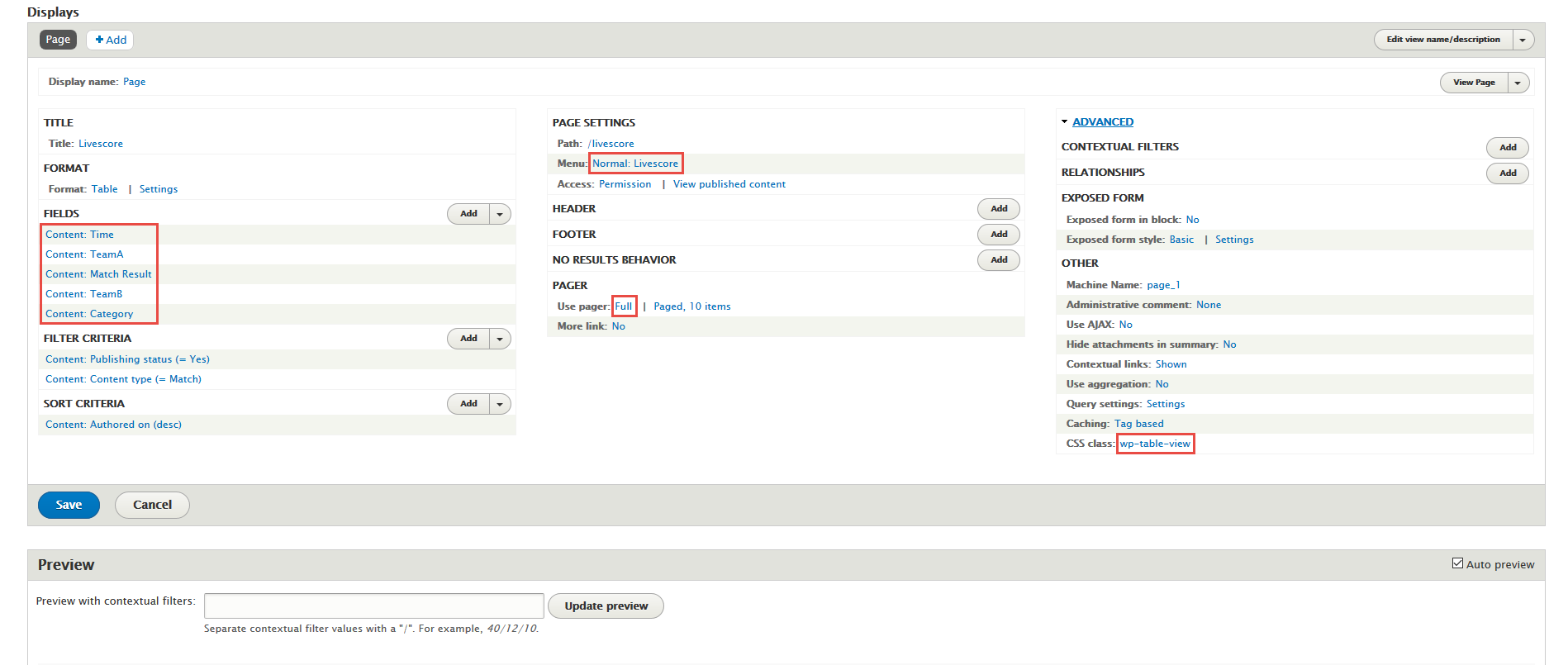
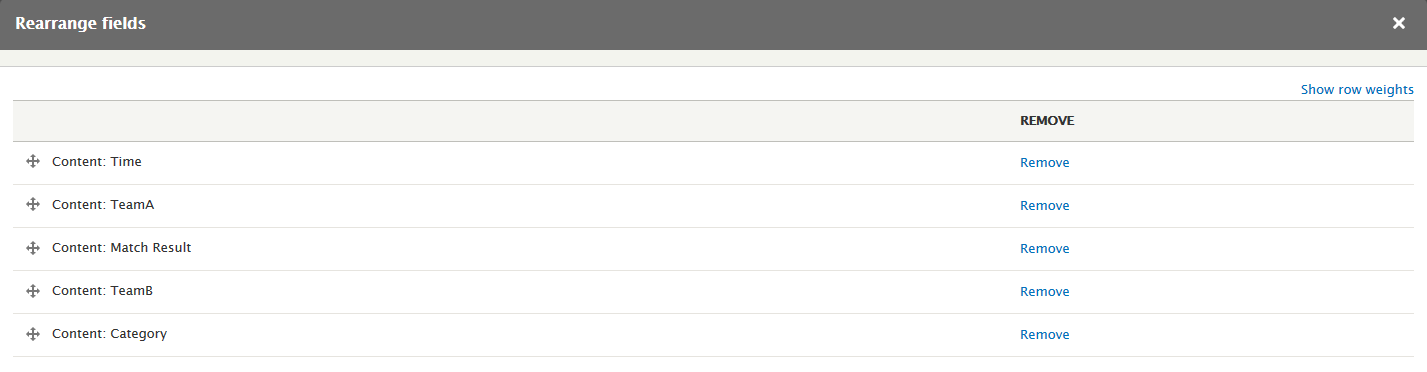
Step 3: In FIELDS area, click Add button to add fields: Content: Time, Content: TeamA, Content: Match Result, Content: TeamB, Content: Category field and set following properties:
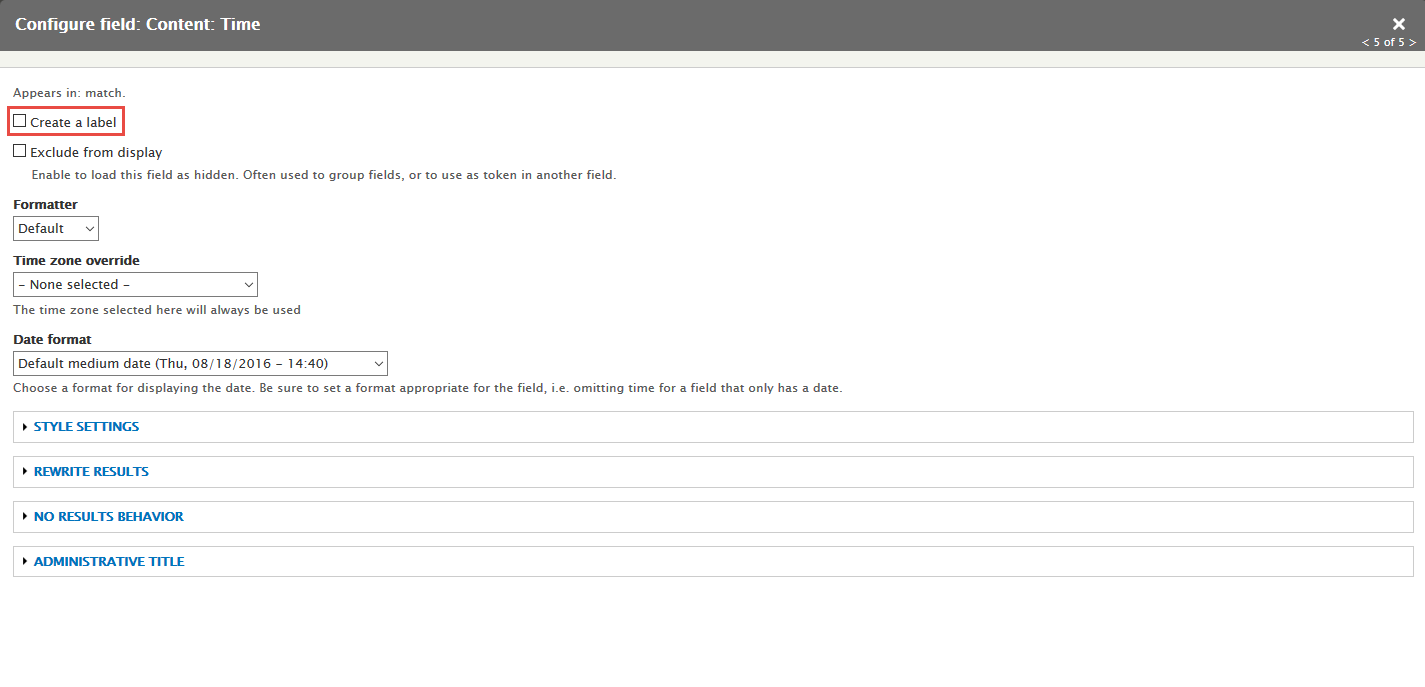
Step 4: Set properties for Content: Time
Step 5: Set properties for Content: TeamA
Step 6: Set properties for Content: Match Result
Step 7: Set properties for Content: TeamB
Step 8: Set properties for Content: Category
Step 9: At FIELDS area, click Rearrange button and set following arrange
Step 10: At PAGE SETTINGS > Menu area, set the following properties:
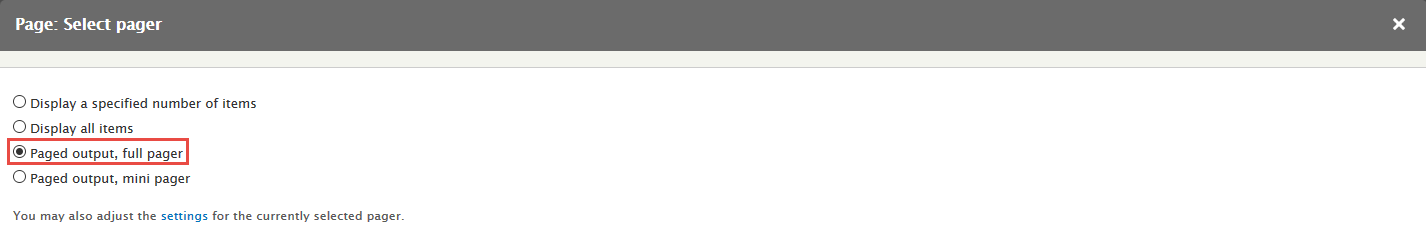
Step 11: At PAGER area, click User pager link, then set following properties:
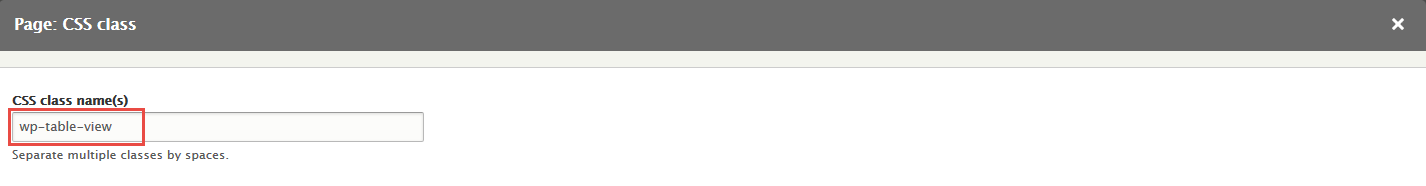
Step 12: In Advanced > OTHER area, add CSS class change following properties:
Step 13: Click Save button.
Top News block
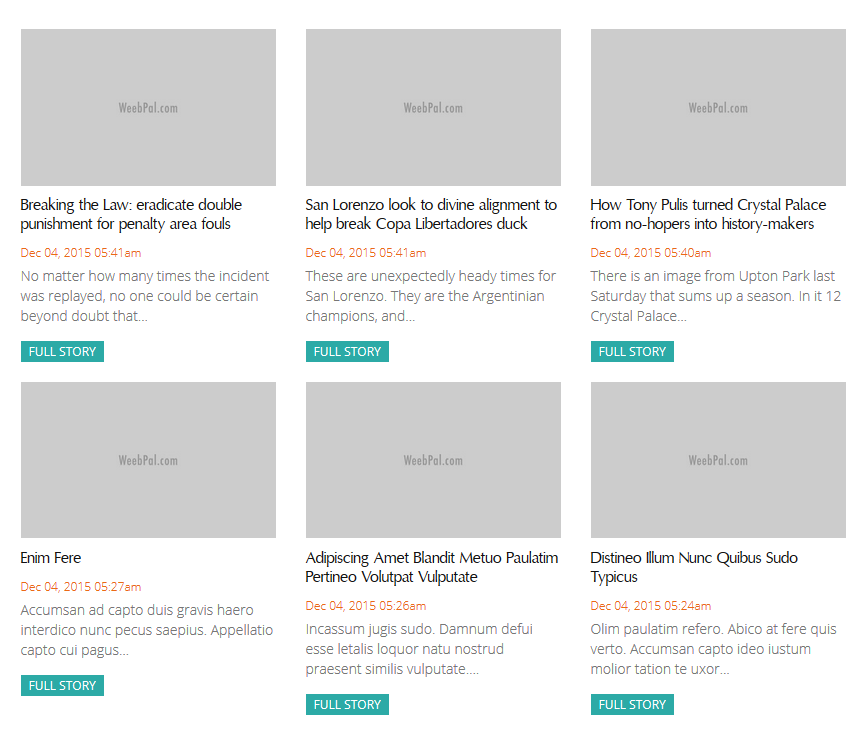
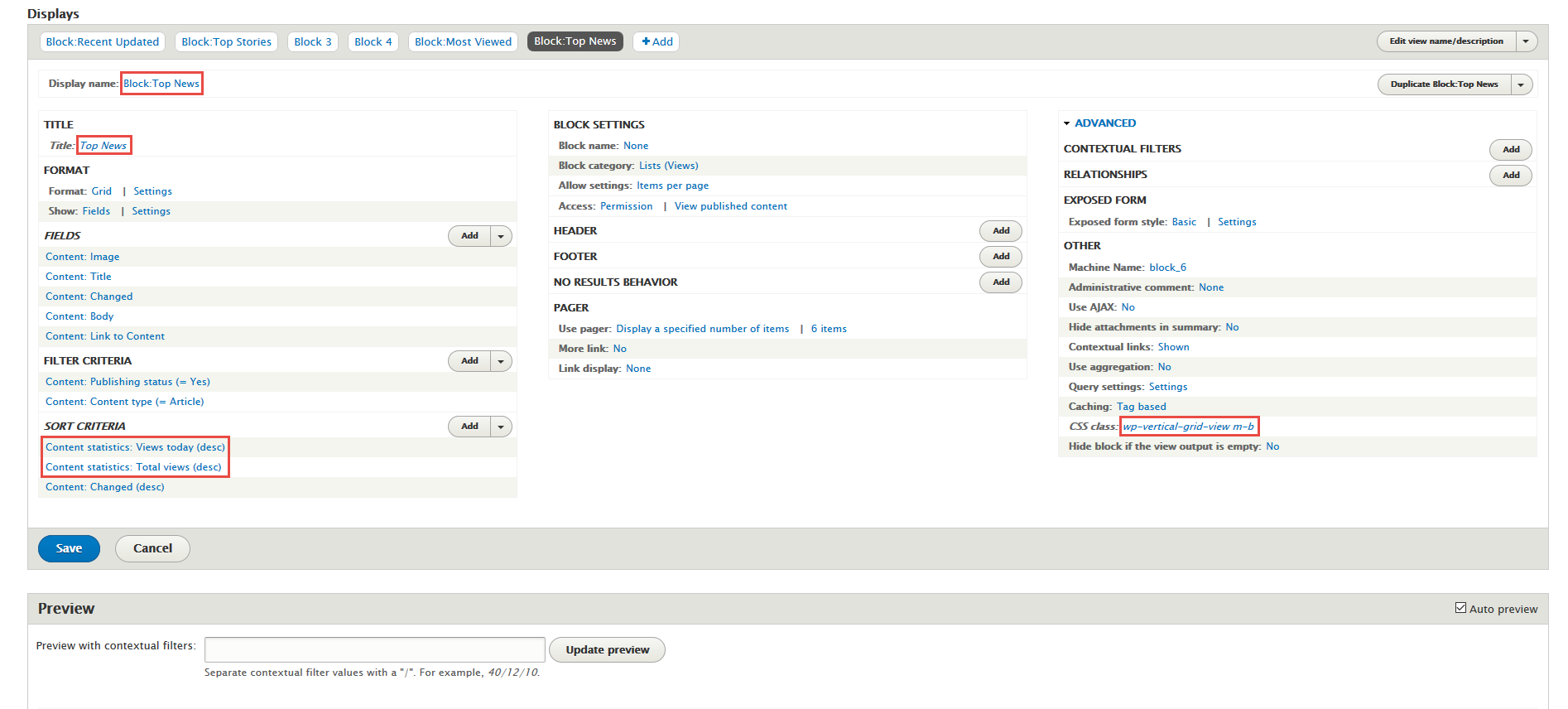
1. Create Block:Top News view
Front end Display
Stay open Recent Updated view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
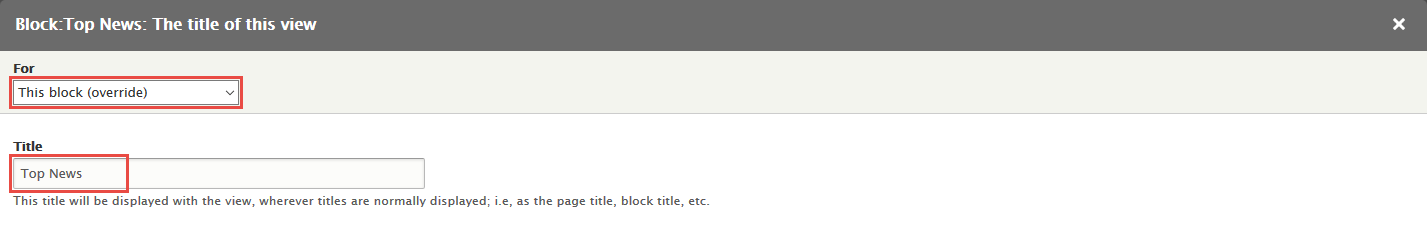
Step 3: At Title area, set following properties:
Step 4: In FIELDS area, field and set following properties:
Step 5: Set properties for Content: Changed
Step 6: Set properties for Content: Body
Step 7: At SORT CRITERIA area, set following properties:
Step 8: Set properties for Content statistics: Views today
Step 9: Set properties for Content statistics: Total views
Step 10: At SORT CRITERIA area, click Rearrange button and set following arrange
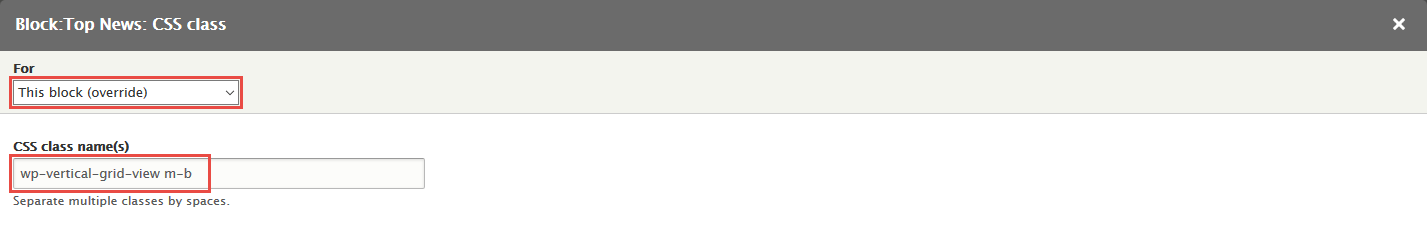
Step 11: In Advanced > OTHER area, add CSS class change following properties:
Step 12: Click Save button.
2. Configure Block:Top News block
Step 1: Navigate to Structure > Block layout
Step 2: Find Content click Place block button
Step 3: Find Recent Updated: Block:Top News click Place block button and set following properites:
Step 4: Click Save configuration button.
Taxonomy term view
Create Taxonomy term view
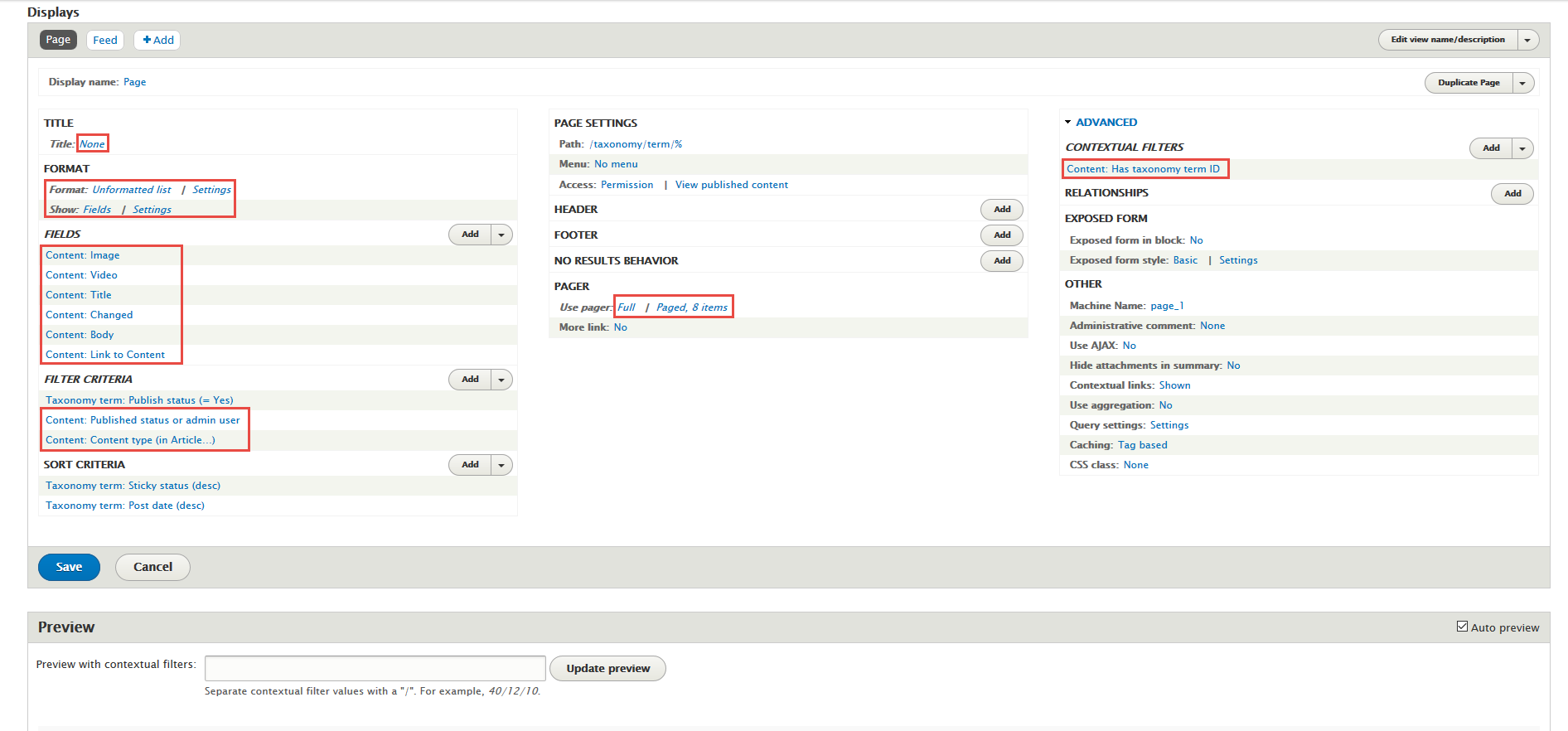
Step 1: Navigate to Structure > View ,find Taxonomy term view, click Enable button. Then click Edit button , find and click Page button and set following properties:
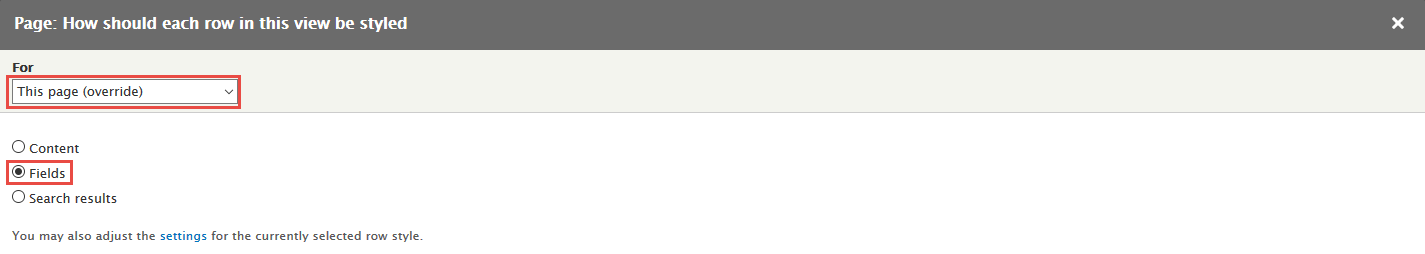
Step 2: At FORMAT show: Grid area, click Settings and set following properties:
Step 3: Expand Advanced panel, at RELATIONSHIPS area, click Add to add relationship Content author
Step 4: In FIELDS area, click Add button to add fields: Content: Image, Content: Video, Content: Title, Content: Changed, Content: Body, Content: Link to Content field and set following properties:
Step 5: Set properties for Content: Image
Step 6: Set properties for Content: Video
Step 7: Set properties for Content: Changed
Step 8: Set properties for Content: Body
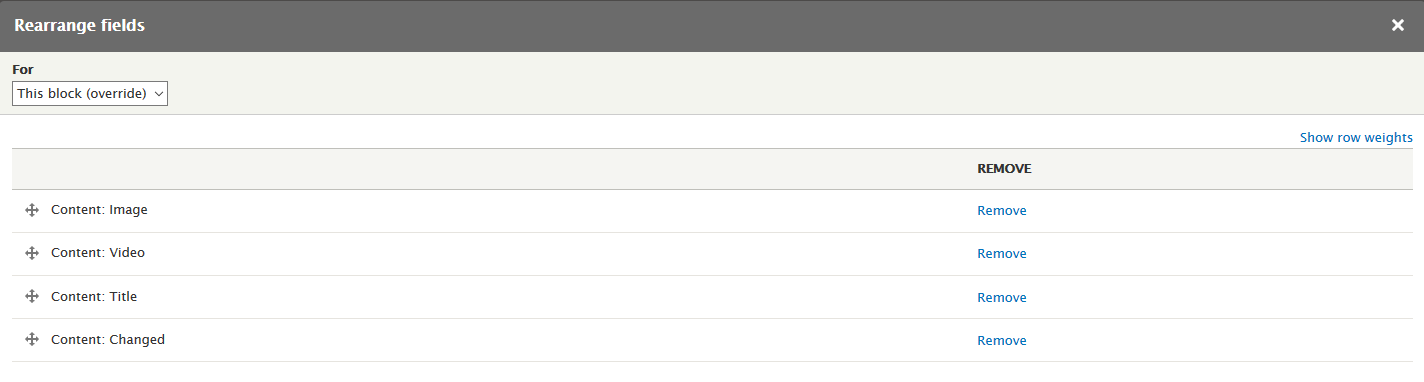
Step 9: Set properties for Content: Link to Content
Step 10: At FIELDS area, click Rearrange button and set following arrange
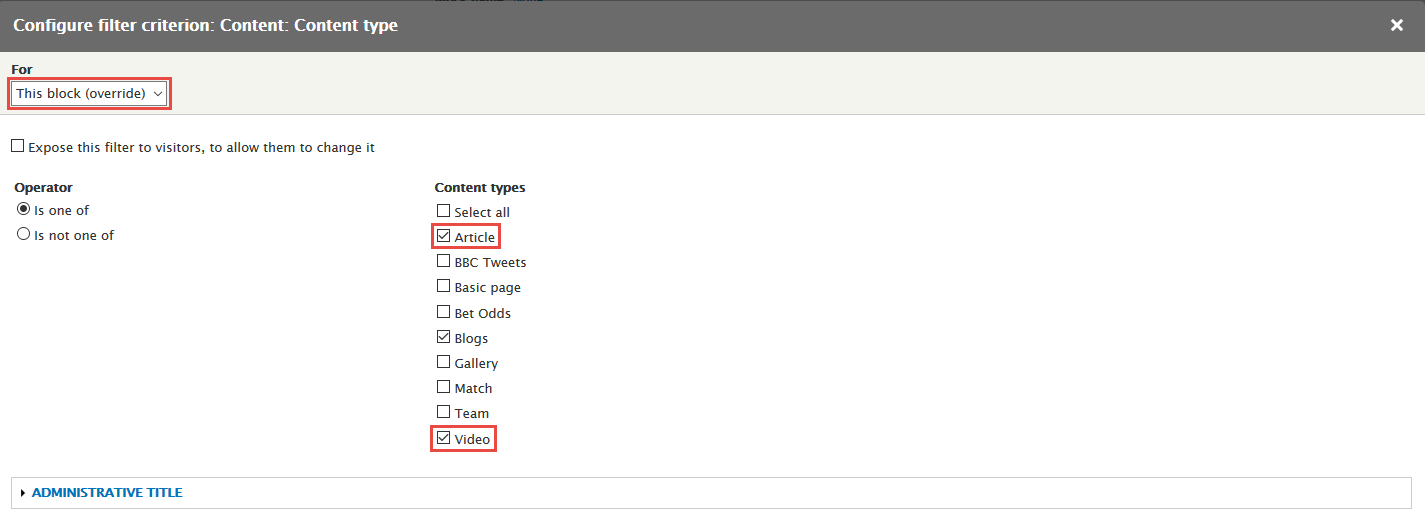
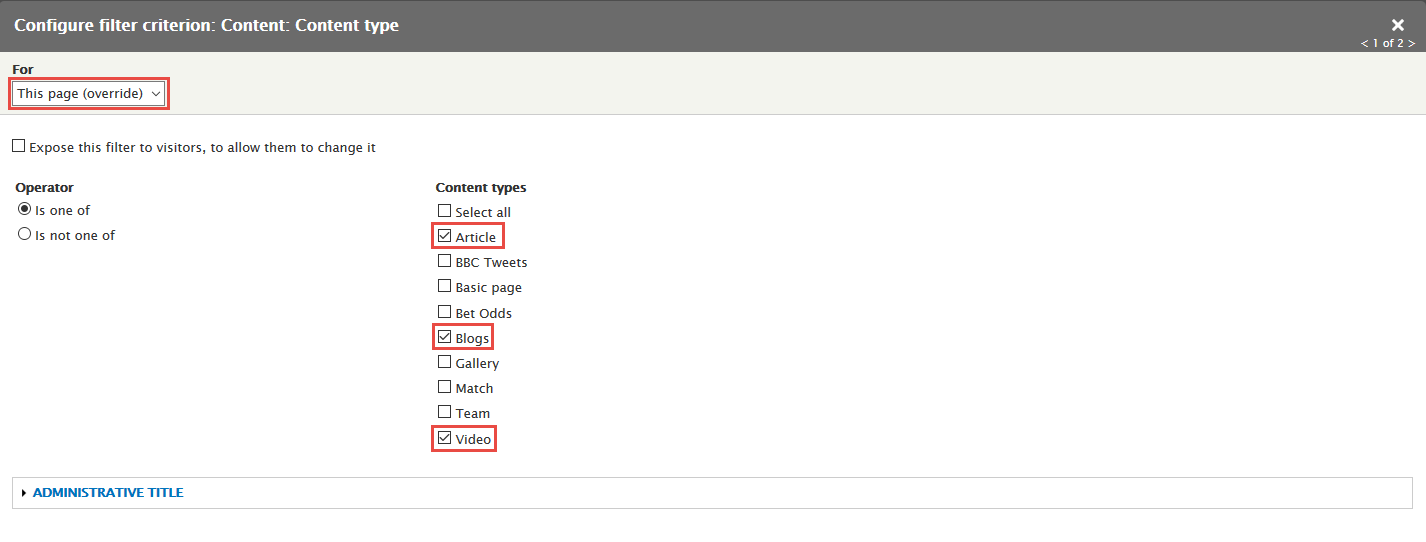
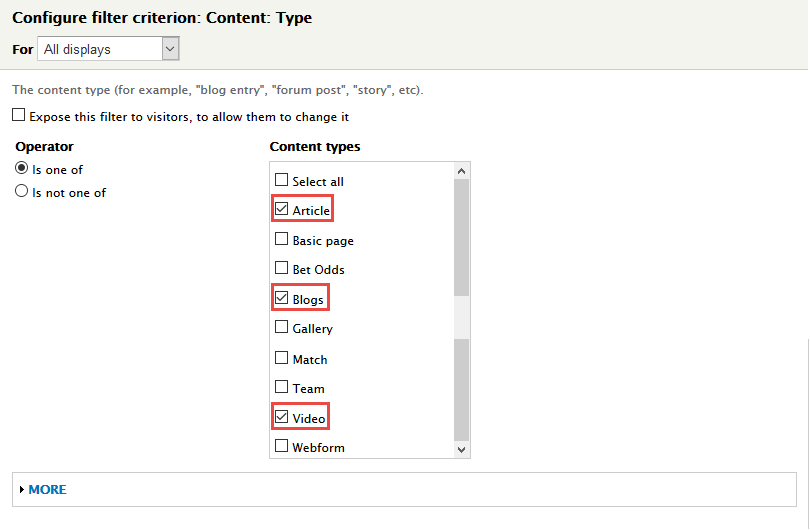
Step 11: In FILTER CRITERIA area, click Add button to add Content: Published status or admin user, Content: Content type field and set following properties:
Step 12: Set properties for Content: Published status or admin user
Step 13: Set properties for Content: Content type
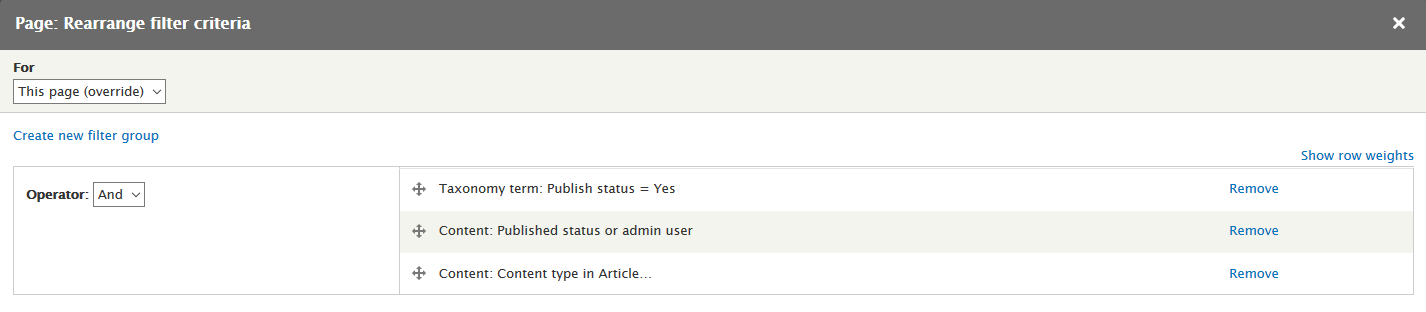
Step 14: At FILTER CRITERIA area, click Rearrange button and set following arrange
Step 15: At HEADER area, then and set the following properties:
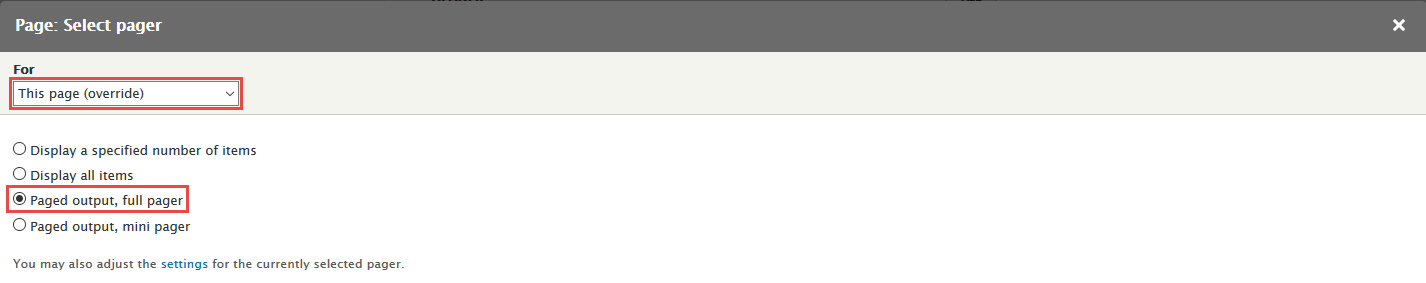
Step 16: At PAGER area, click User pager link, then set following properties:
Step 17: Click Save button.
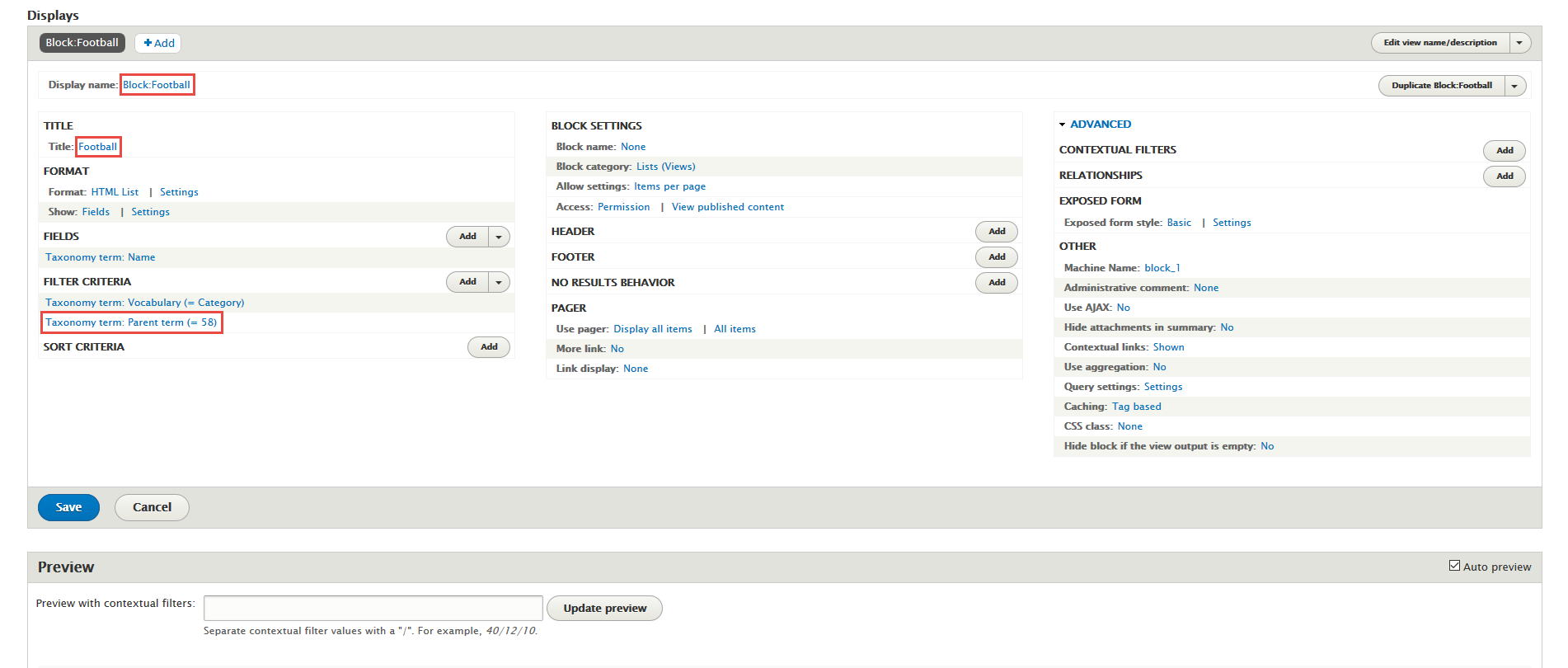
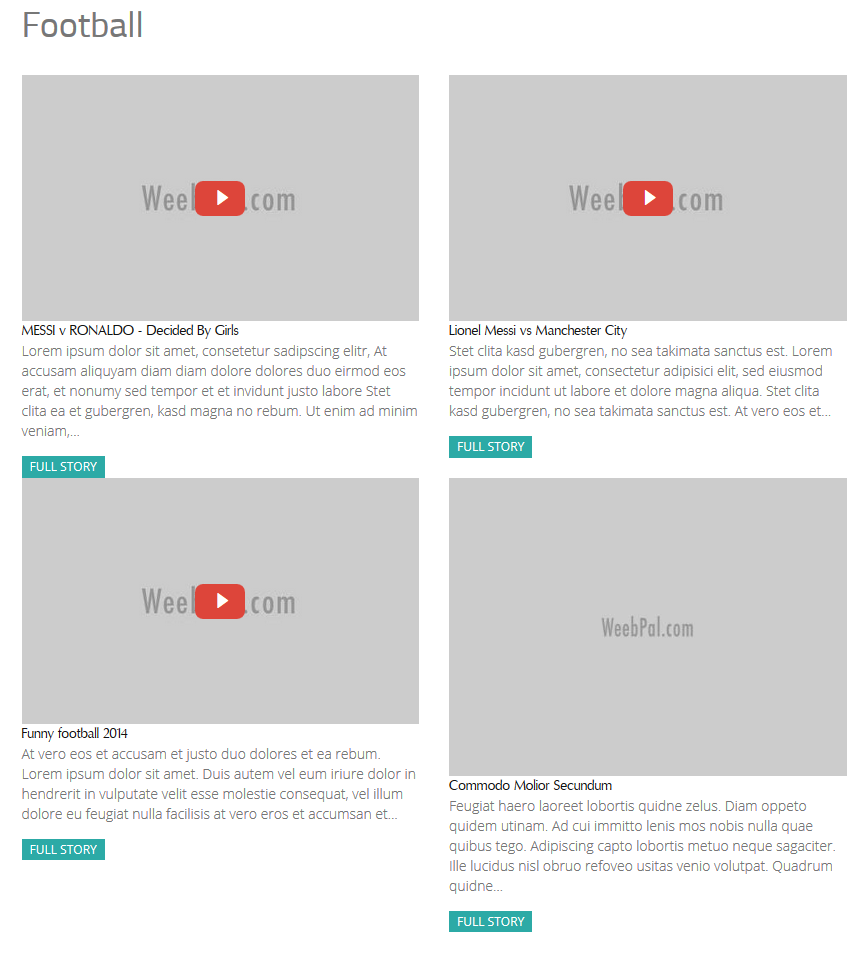
Football view
1. Create Football page view
Front end Display
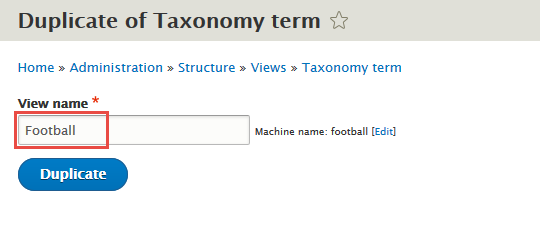
Step 1: Navigate to Structure > View ,find Taxonomy term view, click Duplicate button. Then created Football button and set following properties:
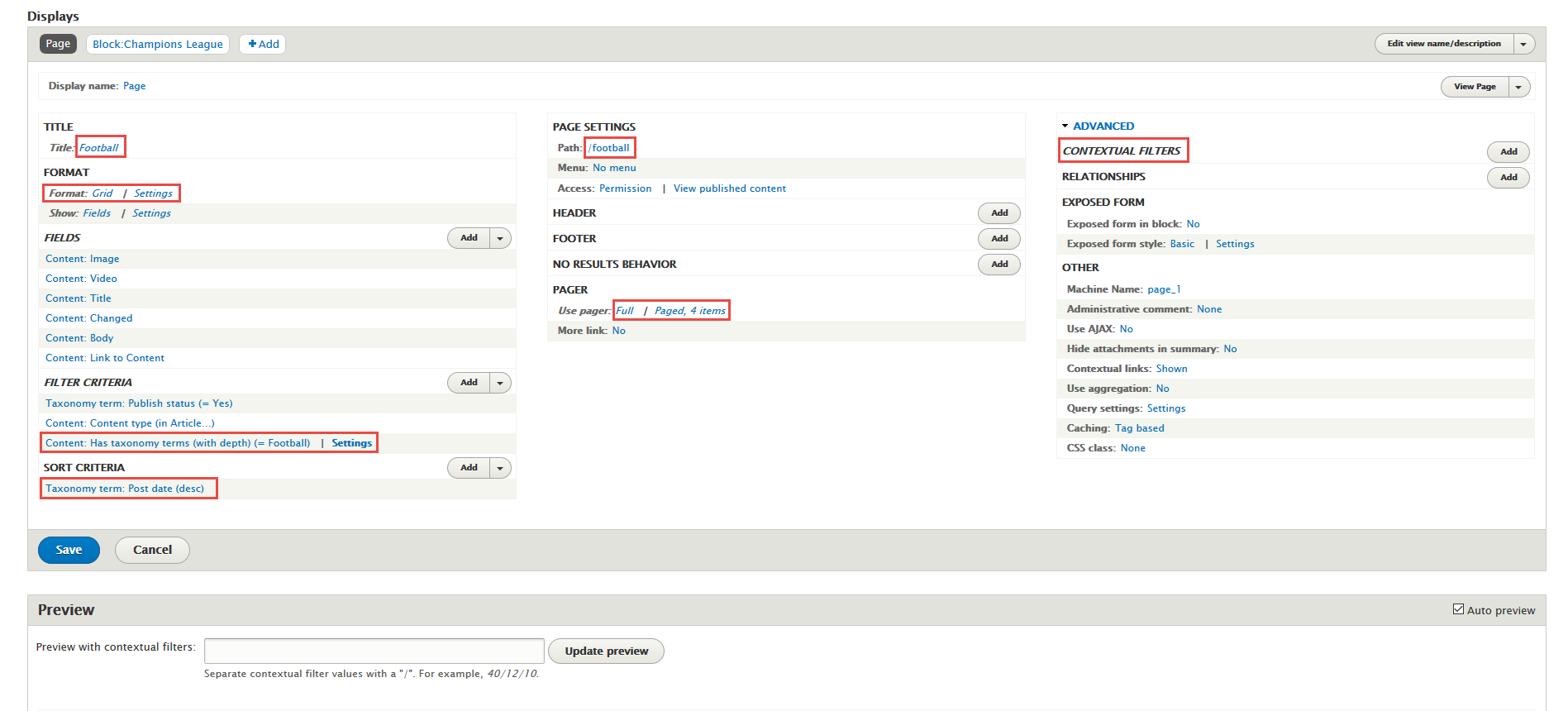
Step 2: Click Continue & edit button and set following properties:
Step 2: At Title area, set following properties:
Step 3: At FORMAT Format: Grid area, click Settings and set following properties:
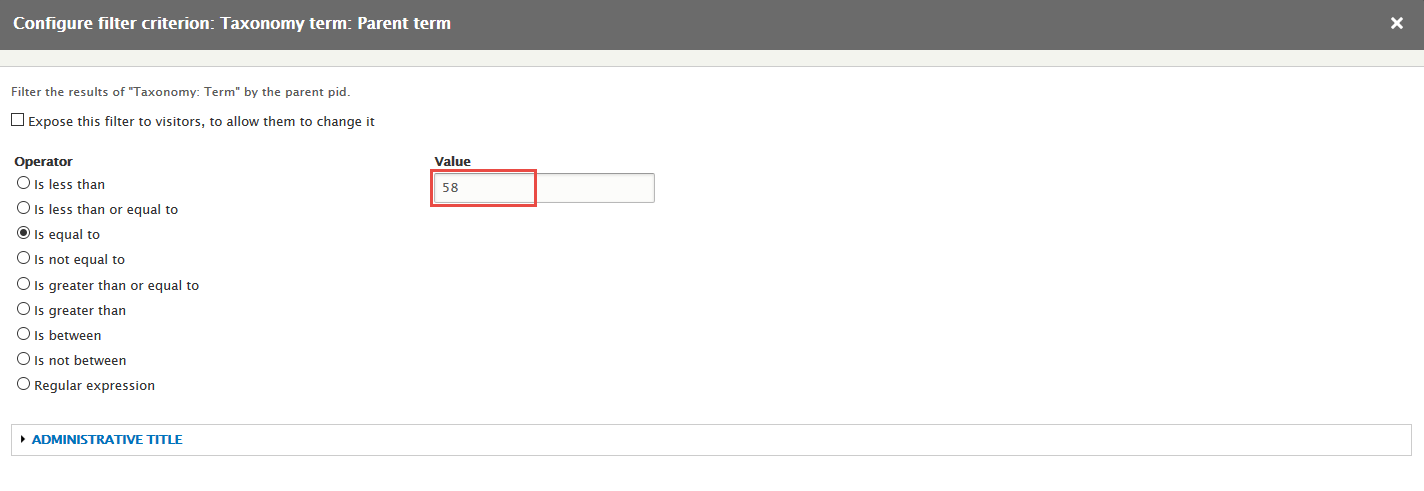
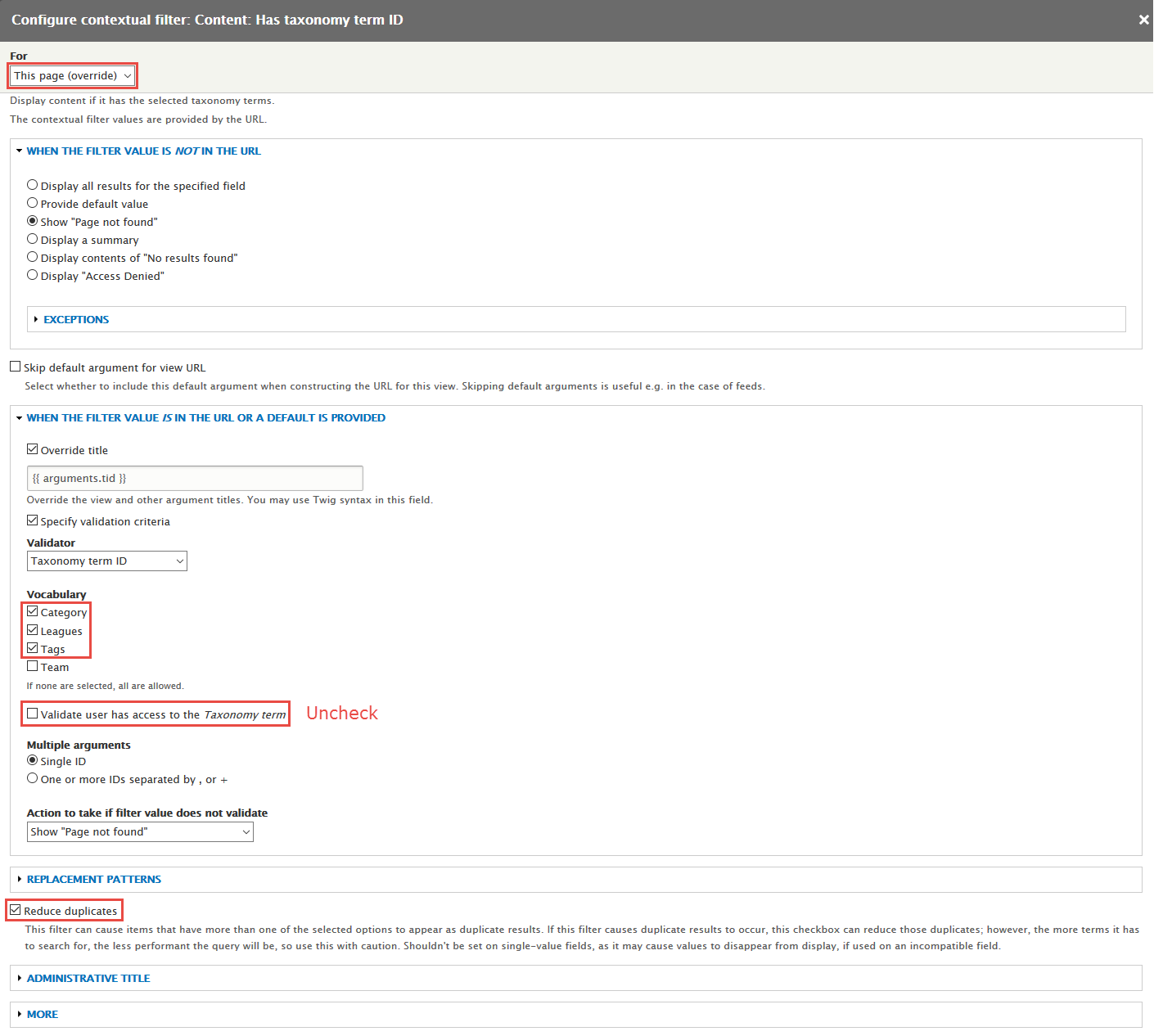
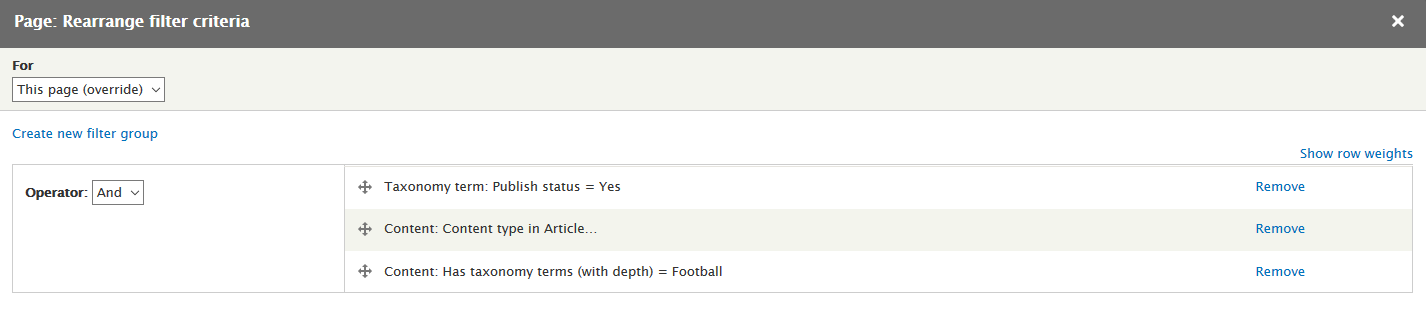
Step 4: In FILTER CRITERIA area, click Add button to add Content: Has taxonomy terms field and set following properties:
Step 5: At FILTER CRITERIA area, click Rearrange button and set following arrange
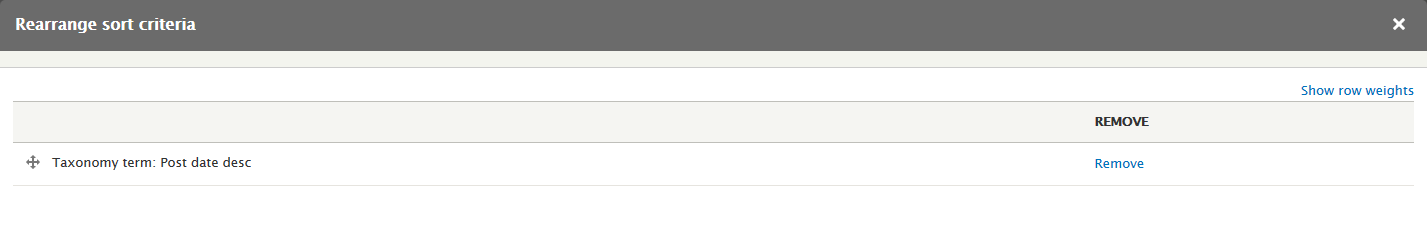
Step 6: At SORT CRITERIA area, click Rearrange button and set following arrange
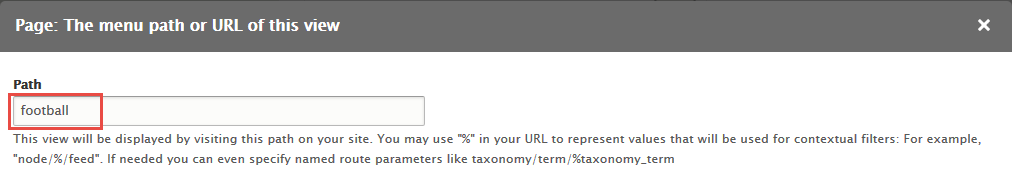
Step 7: At PAGE SETTINGS > Path area, set the following properties:
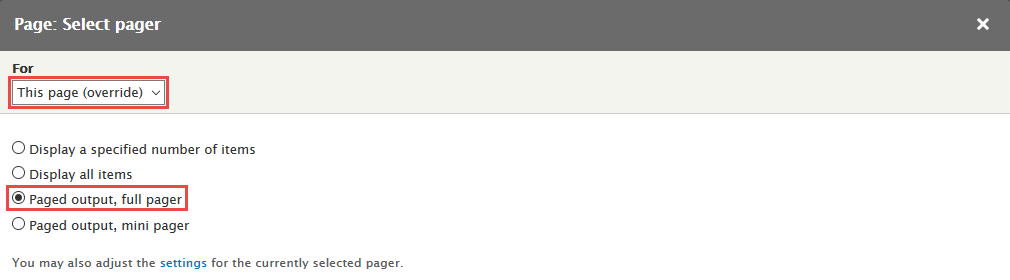
Step 8: At PAGER area, click User pager link, then set following properties:
Step 9: Click Save button.
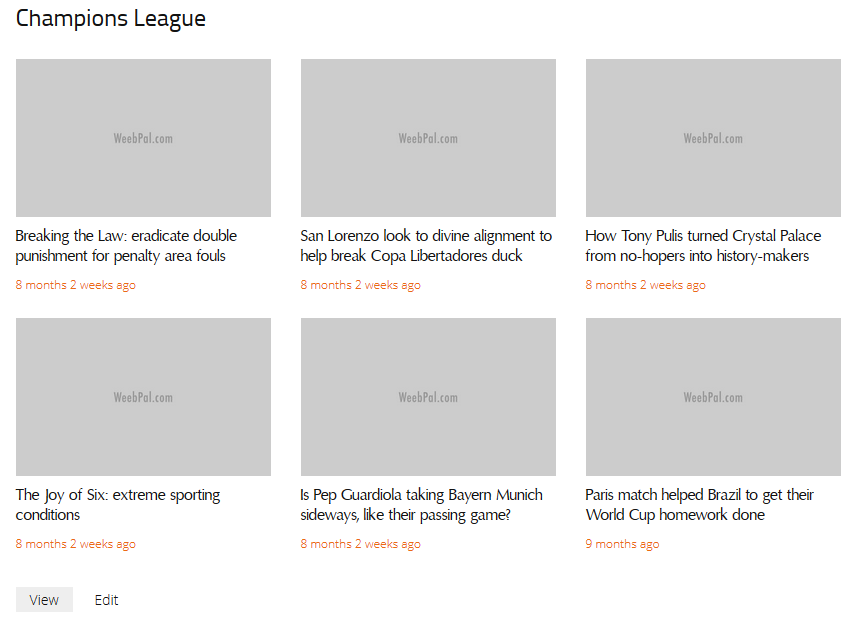
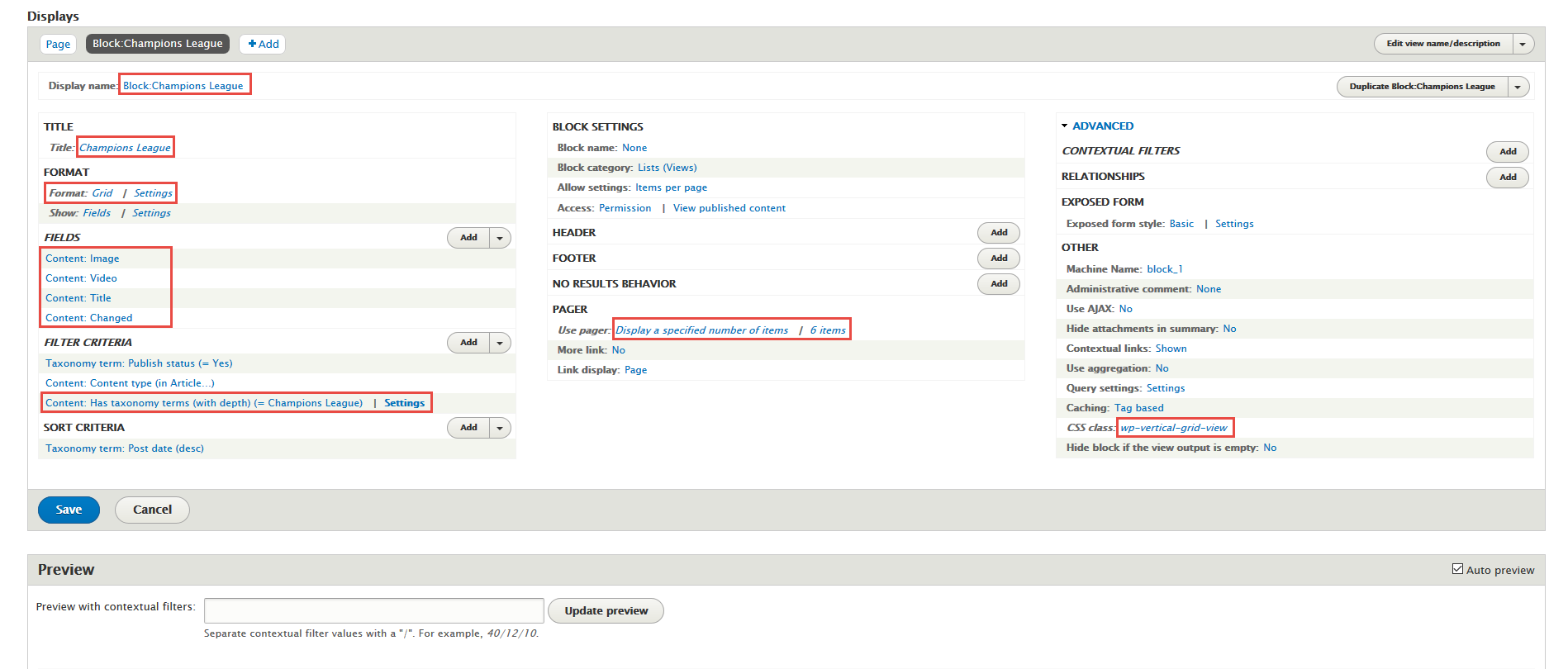
2. Create Champions League block view
Front end Display
Stay open Football view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At Title area, set following properties:
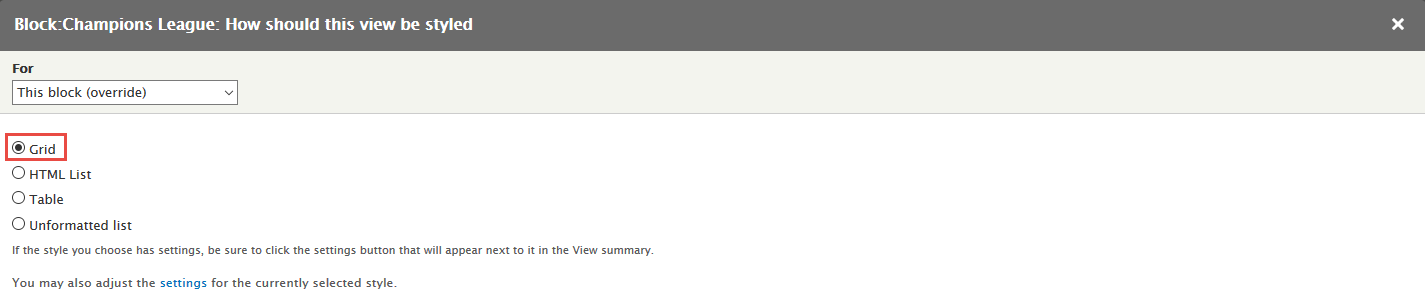
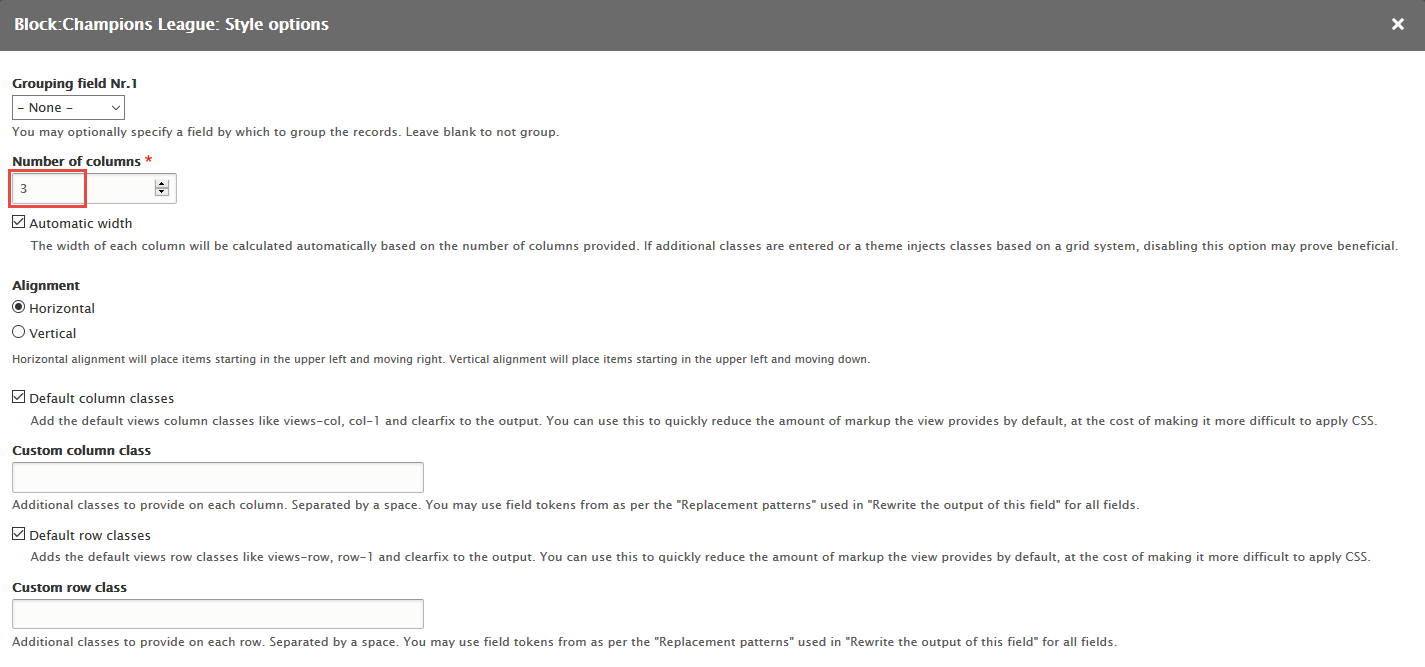
Step 4: At FORMAT Format: Grid area, click Settings and set following properties:
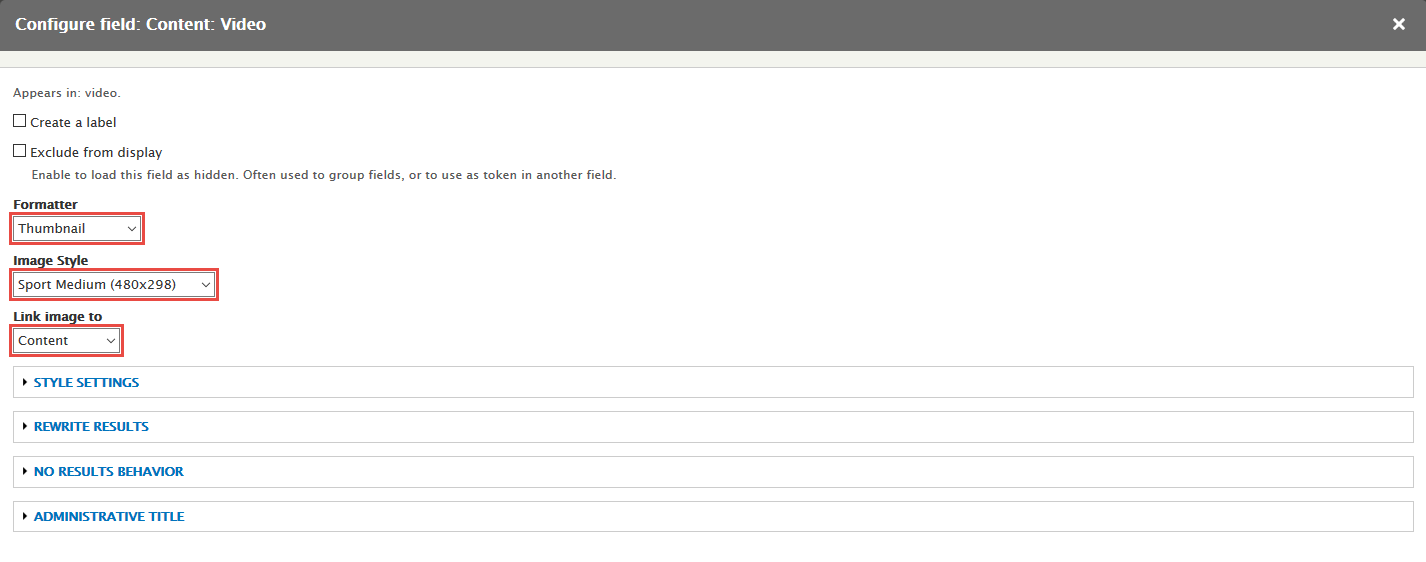
Step 5: In FIELDS area, field and set following properties:
Step 6: Set properties for Content: Video
Step 7: Set properties for Content: Changed
Step 8: At FIELDS area, click Rearrange button and set following arrange
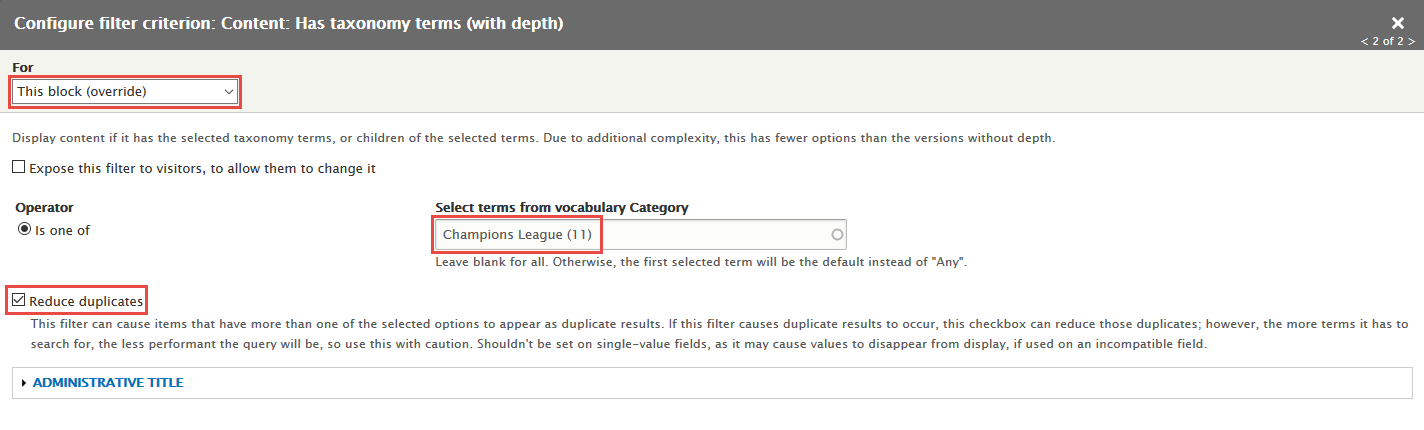
Step 9: In FILTER CRITERIA area, click Add button to add Content: Has taxonomy terms field and set following properties:
Step 10: Set properties for Content: Has taxonomy terms
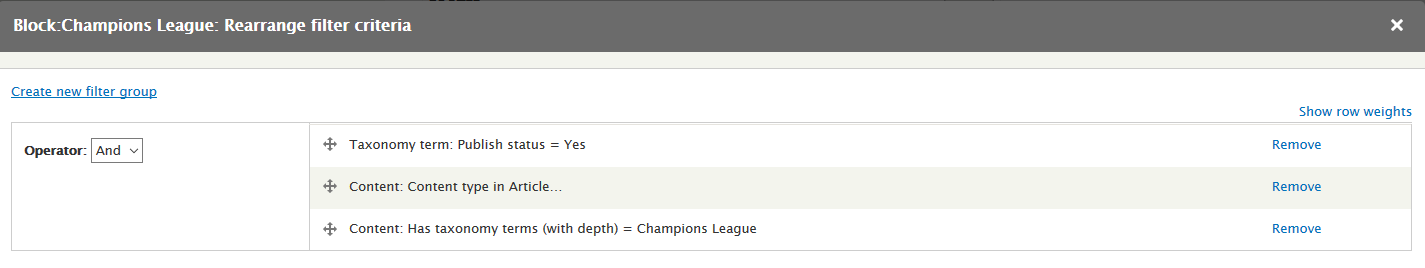
Step 11: At FILTER CRITERIA area, click Rearrange button and set following arrange
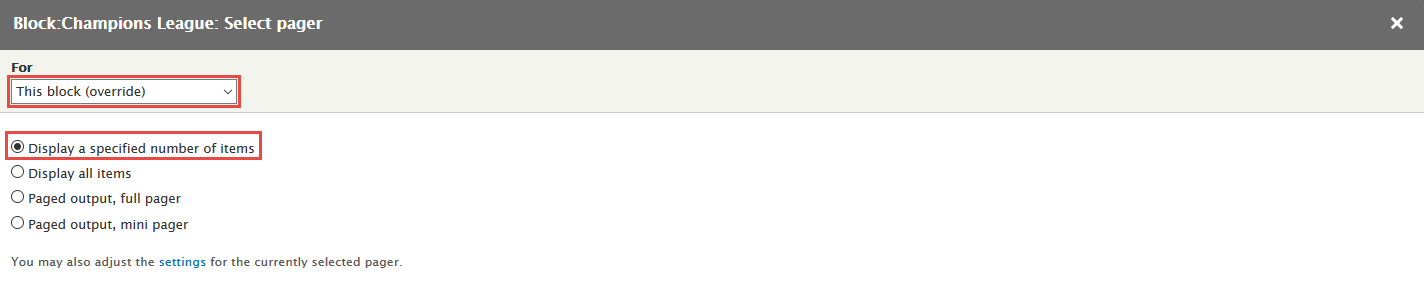
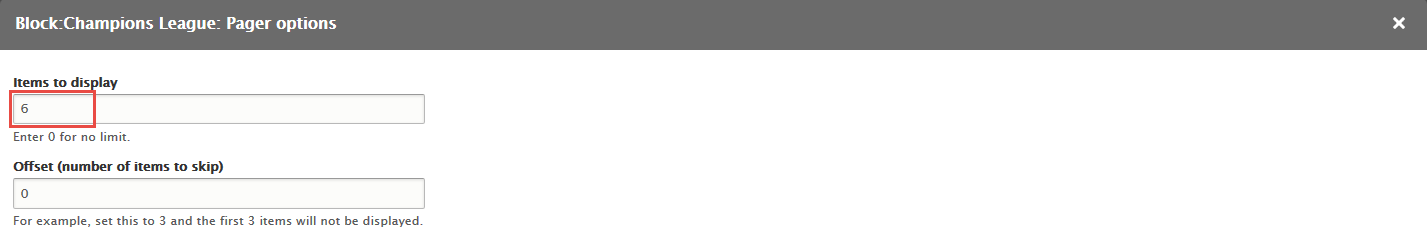
Step 12: At PAGER area, click User pager link, then set following properties:
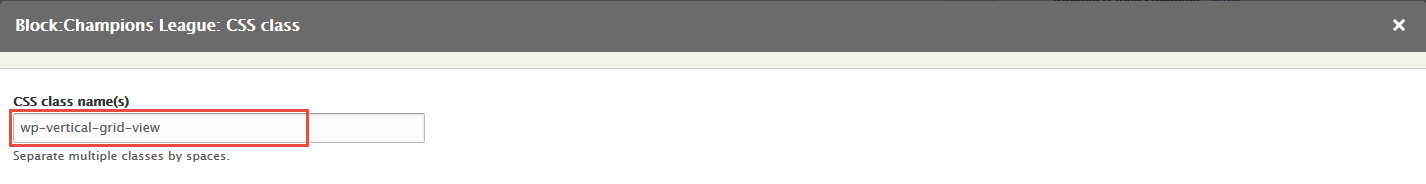
Step 13: In Advanced > OTHER area, add CSS class change following properties:
Step 14: Click Save button.
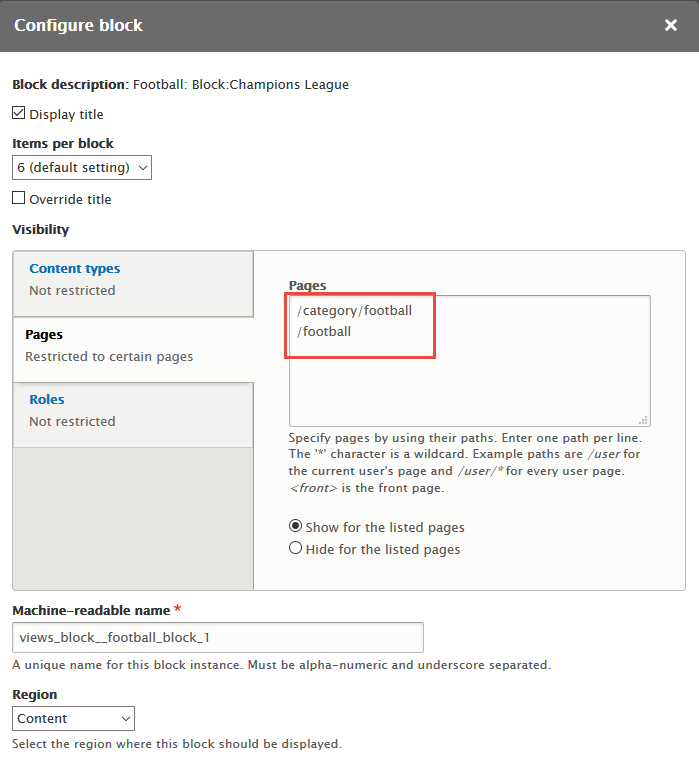
3. Configure Champions League block
Step 1: Navigate to Structure > Block layout
Step 2: Find Content click Place block button
Step 3: Find Football: Block:Champions League click Place block button and set following properites:
Step 4: Click Save block button.
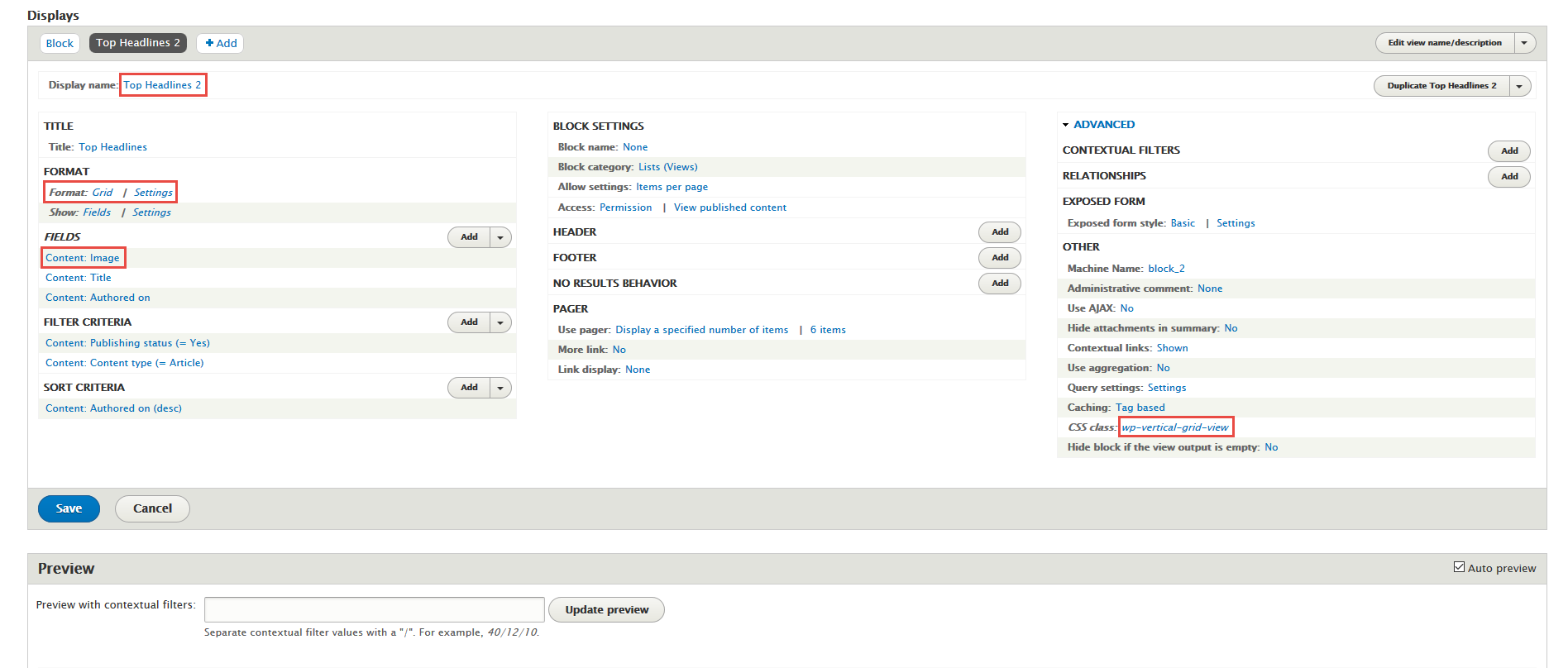
Top Headlines2 block
1. Create Top Headlines2 block view
Front end Display
Stay open Top Headlines view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
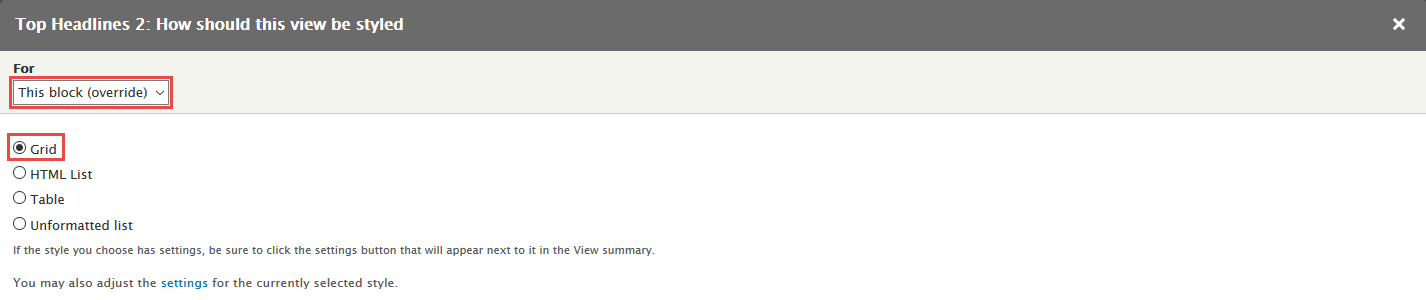
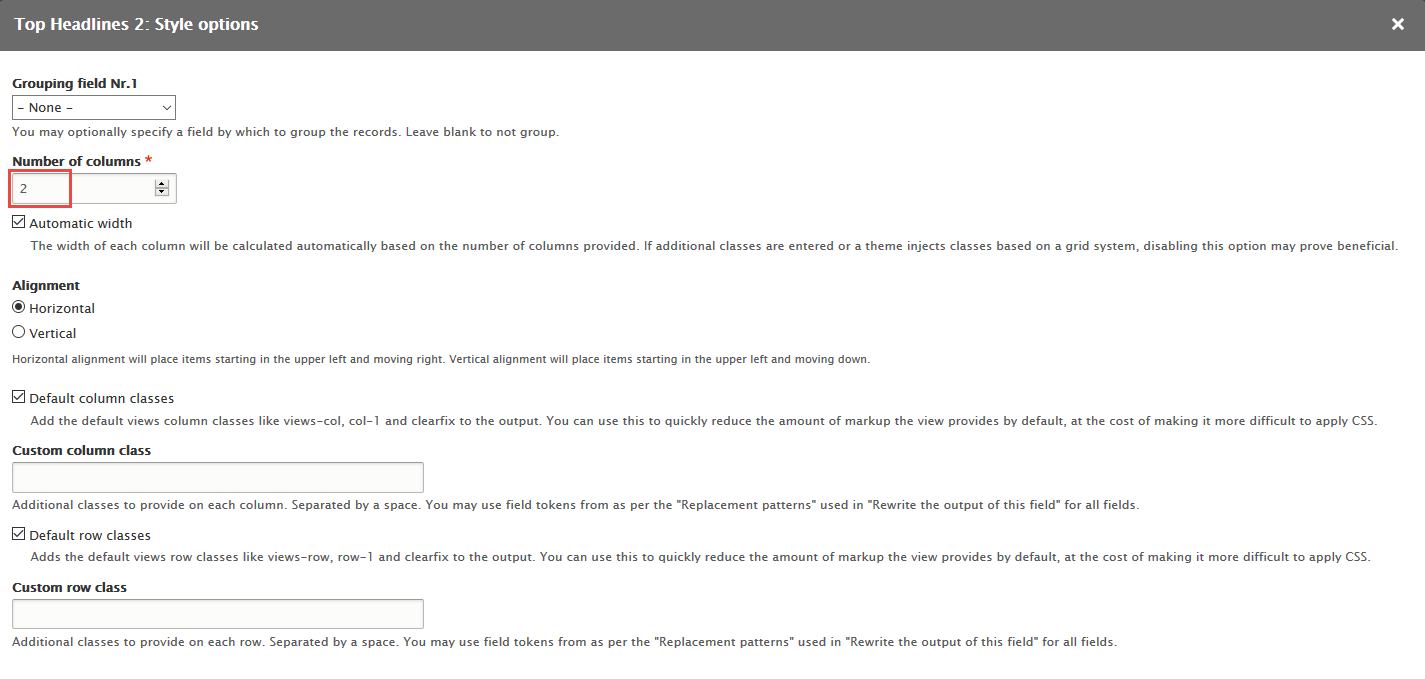
Step 3: At FORMAT Format: Grid area, click Settings and set following properties:
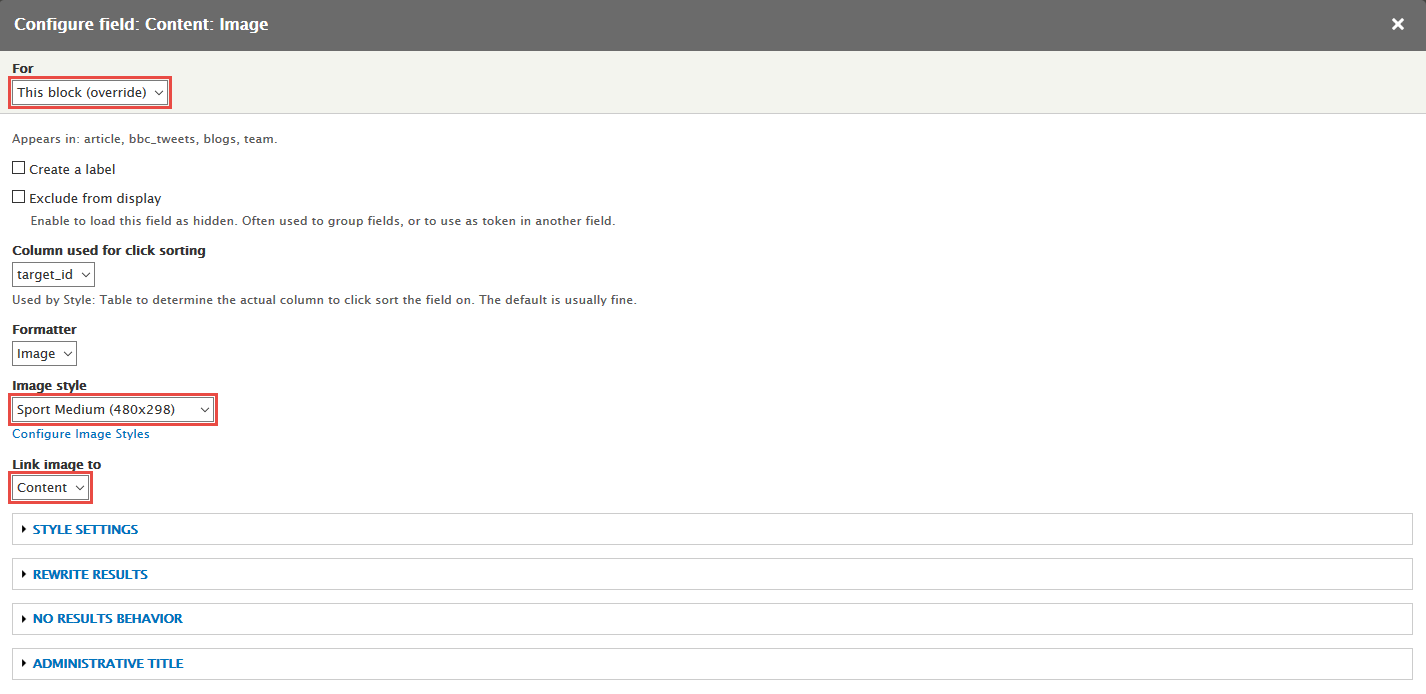
Step 4: In FIELDS area, set following properties:
Step 5: Set properties for Content: Image
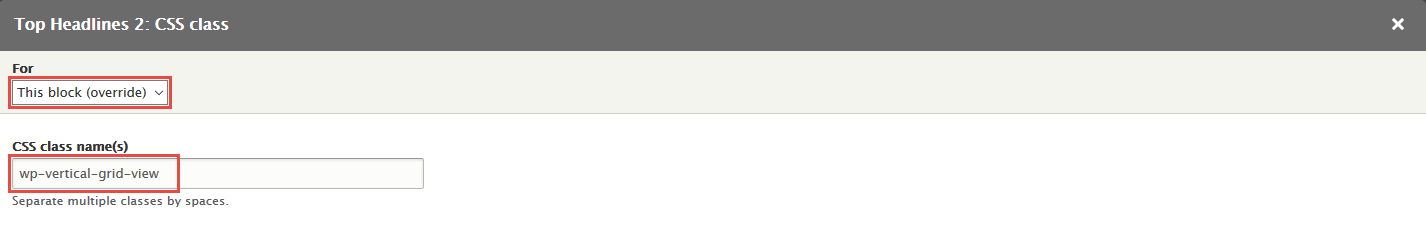
Step 6: In Advanced > OTHER area, add CSS class change following properties:
Step 7: Click Save button.
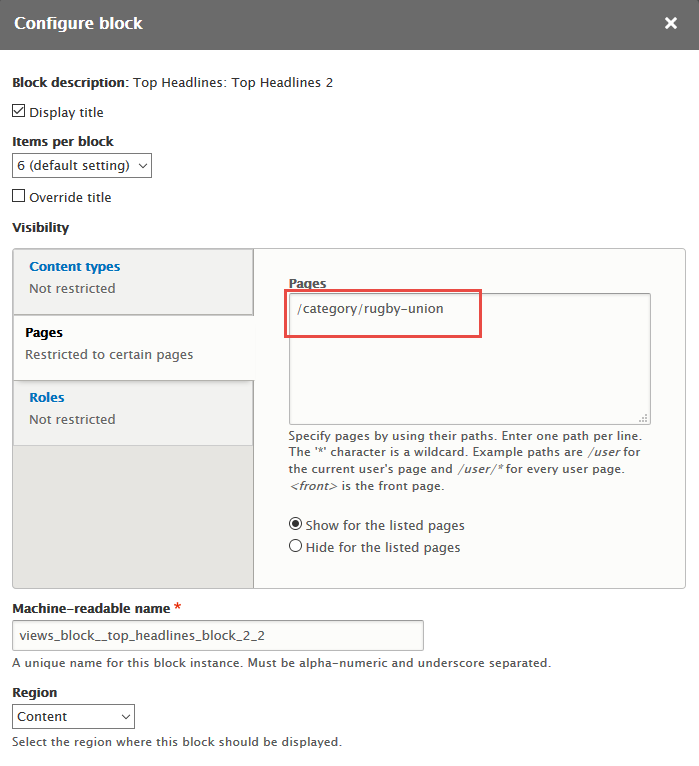
2. Configure Top Headlines2 block
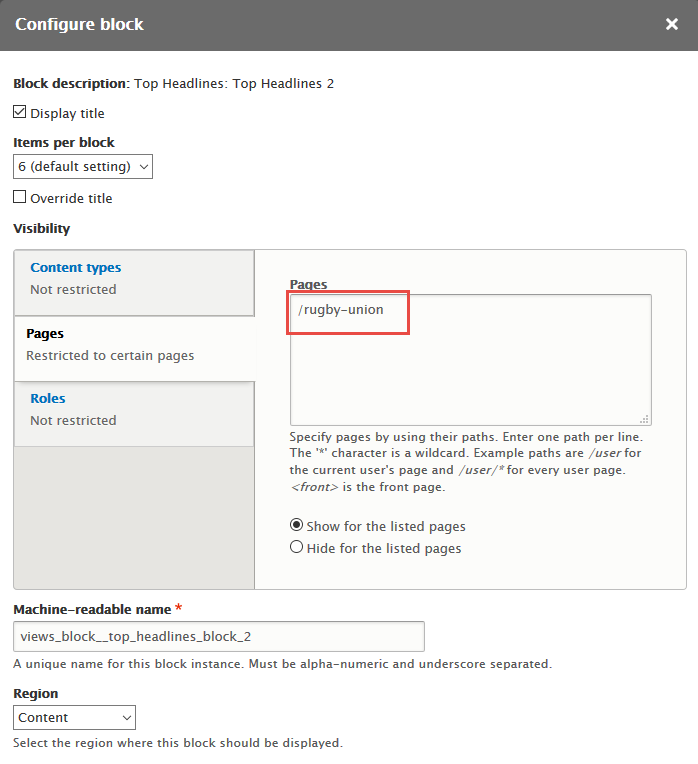
Step 1: Navigate to Structure > Block layout
Step 2: Find Content click Place block button
Step 3: Find Top Headlines: Top Headlines 2 click Place block button and set following properites:
Step 4: Find Content click Place block button
Step 5: Find Top Headlines: Top Headlines 2 click Place block button and set following properites:
Step 6: Click Save configuration button.
Latest News page
1. Create Latest News page view
Front end Display
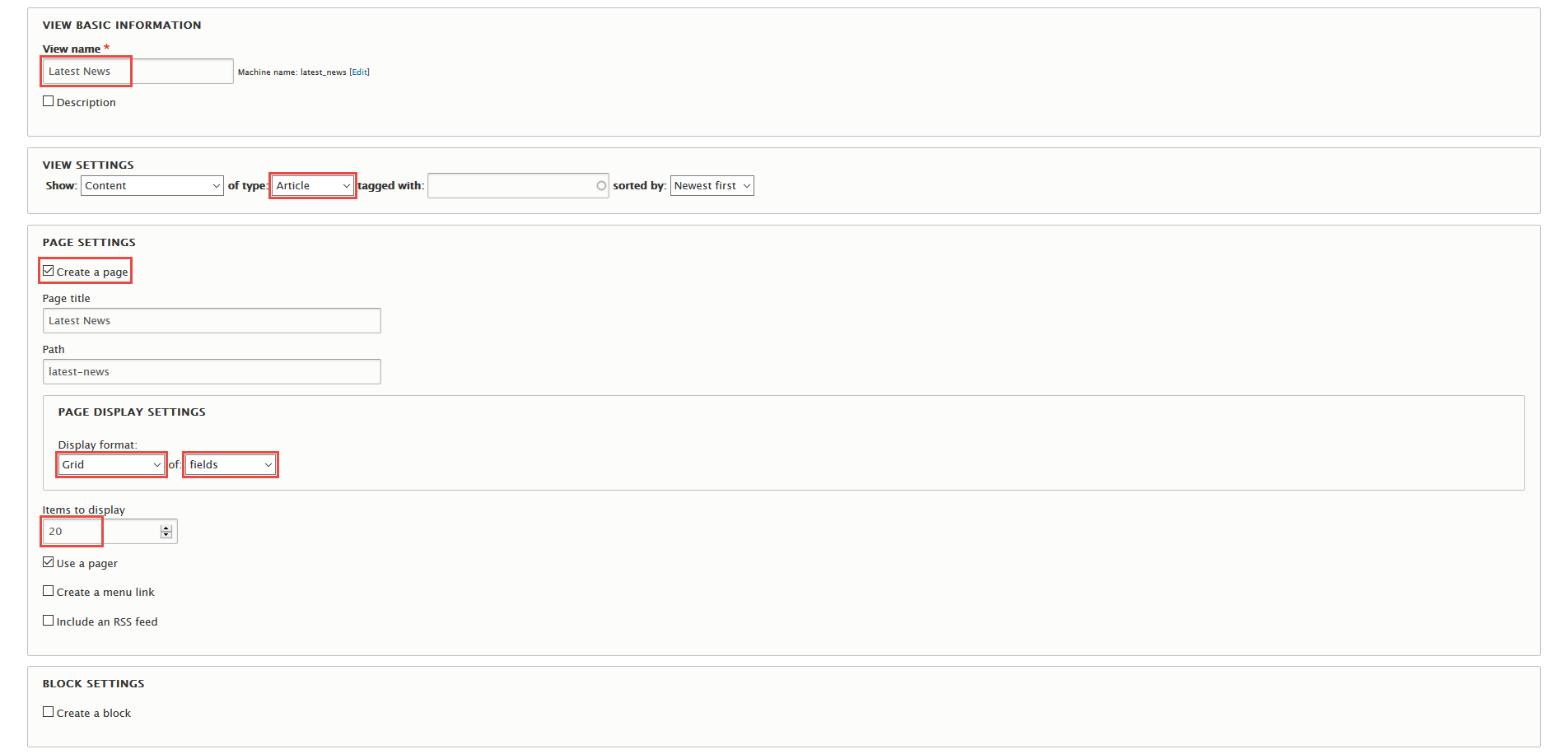
Step 1: Navigate to Structure > Views, click Add views link, Create Latest News view with following properties:
Step 2: Click Continue & edit button and set following properties:
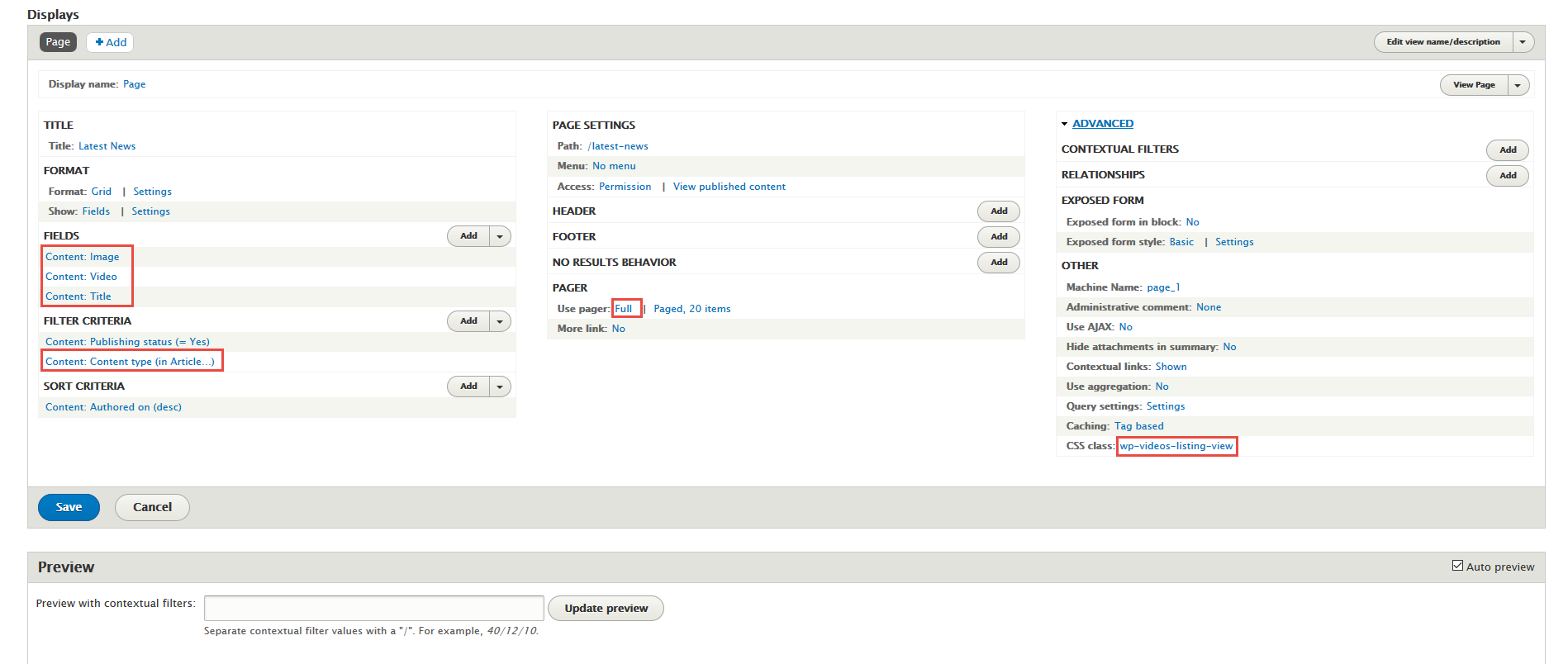
Step 3: In FIELDS area, click Add button to add fields: Content: Image, Content: Video field and set following properties:
Step 4: Set properties for Content: Image
Step 5: Set properties for Content: Video
Step 6: At FIELDS area, click Rearrange button and set following arrange
Step 7: In FILTER CRITERIA area, set following properties:
Step 8: At PAGER area, click User pager link, then set following properties:
Step 9: In Advanced > OTHER area, add CSS class change following properties:
Step 10: Click Save button.
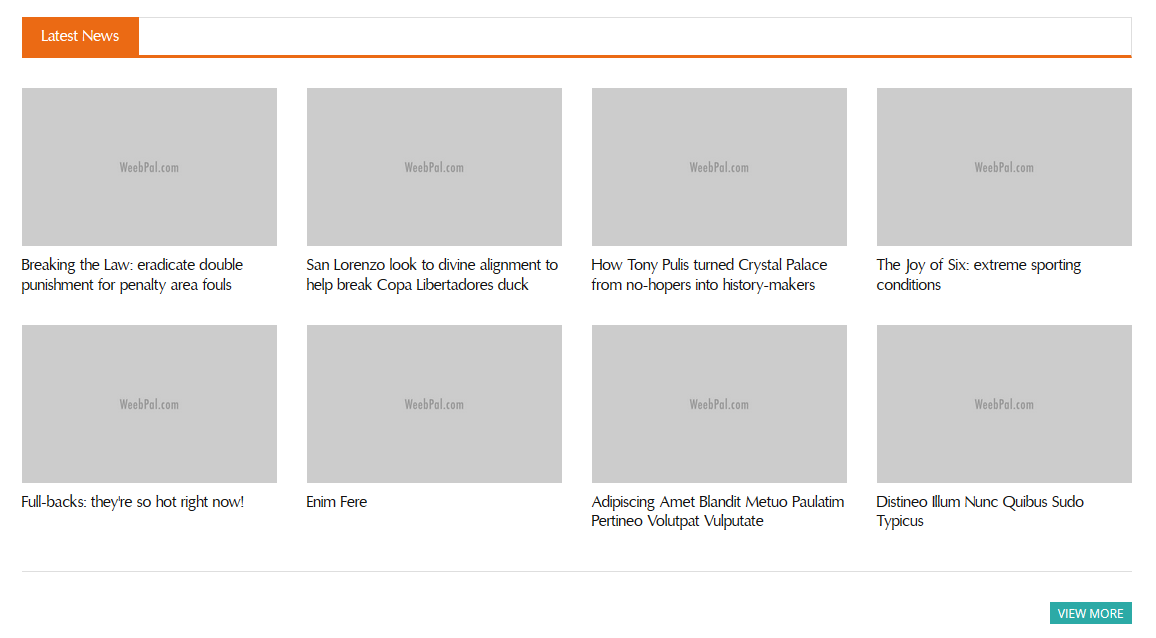
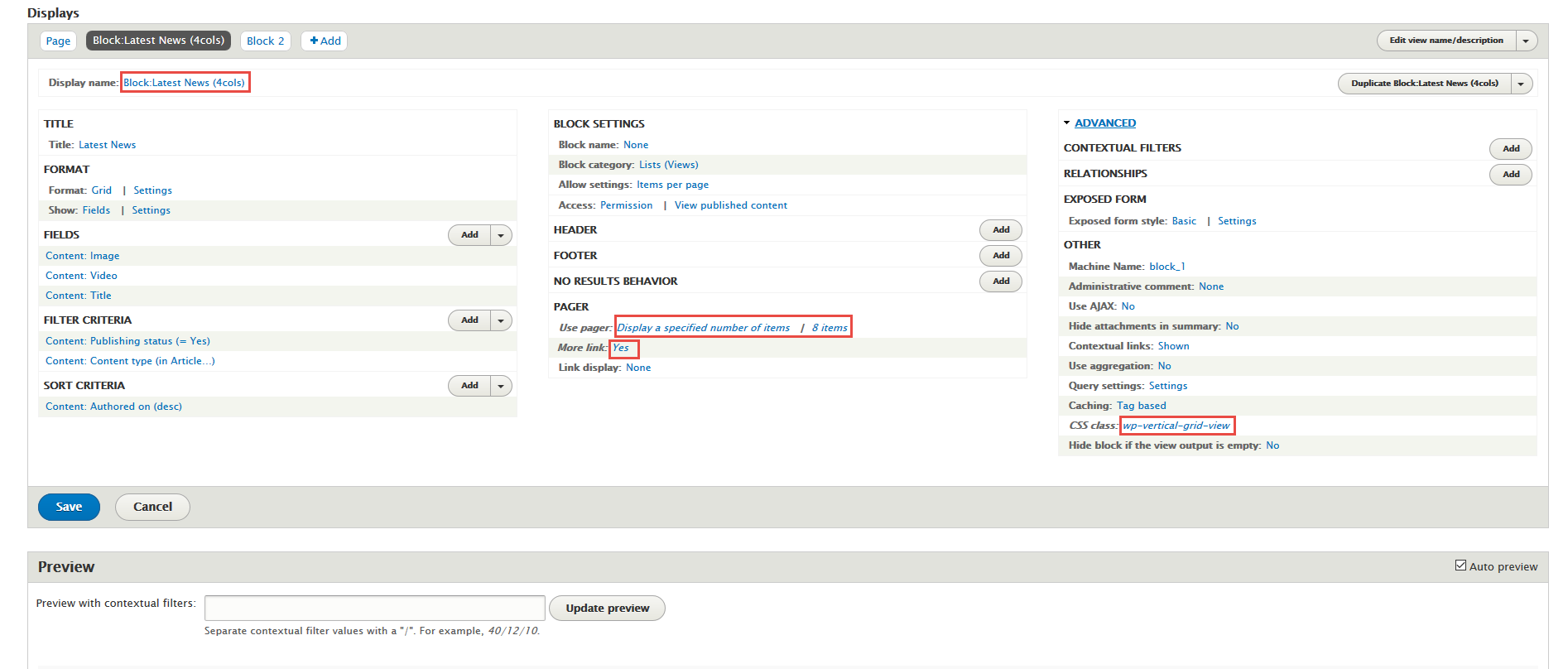
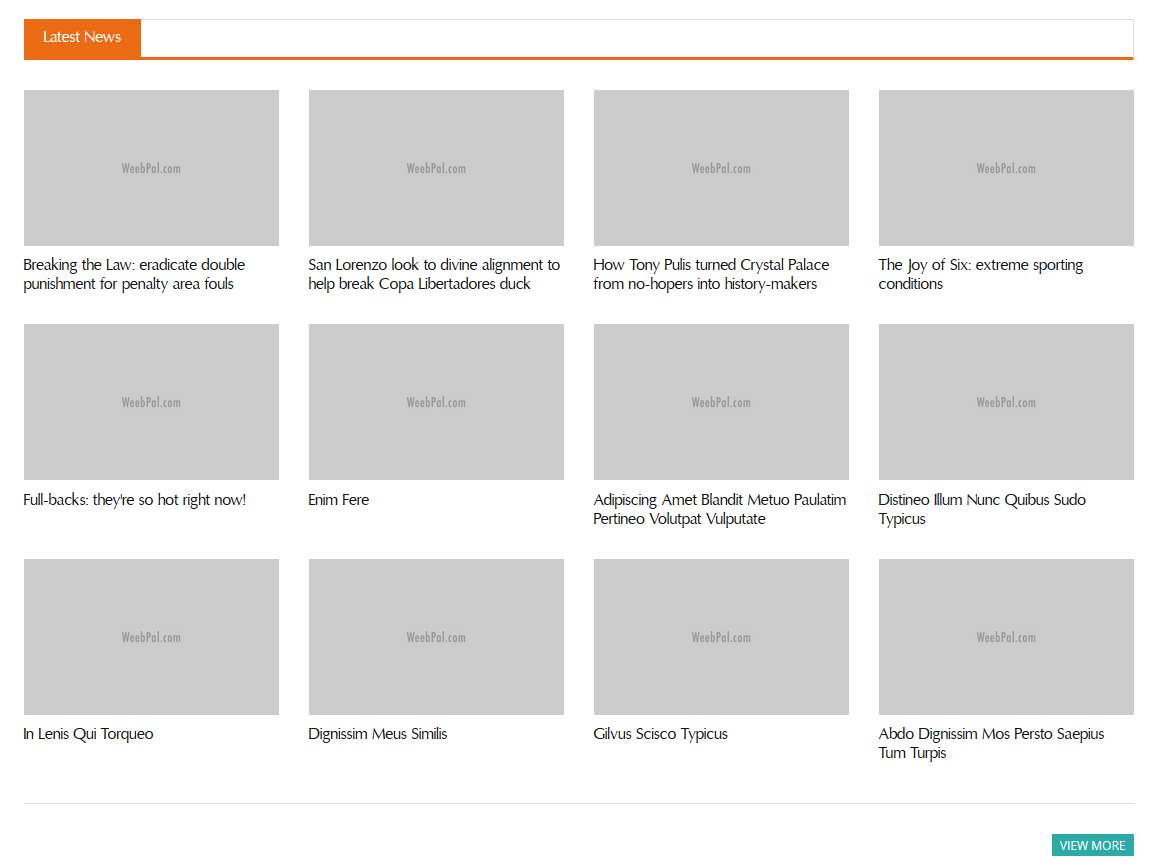
2. Create Latest News (4cols) block view
Front end Display
Stay open Latest News view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At PAGER area, click User pager link, then set following properties:
Step 4: At PAGER > More link area, click link
Step 5: In Advanced > OTHER area, add CSS class change following properties:
Step 6: Click Save button.
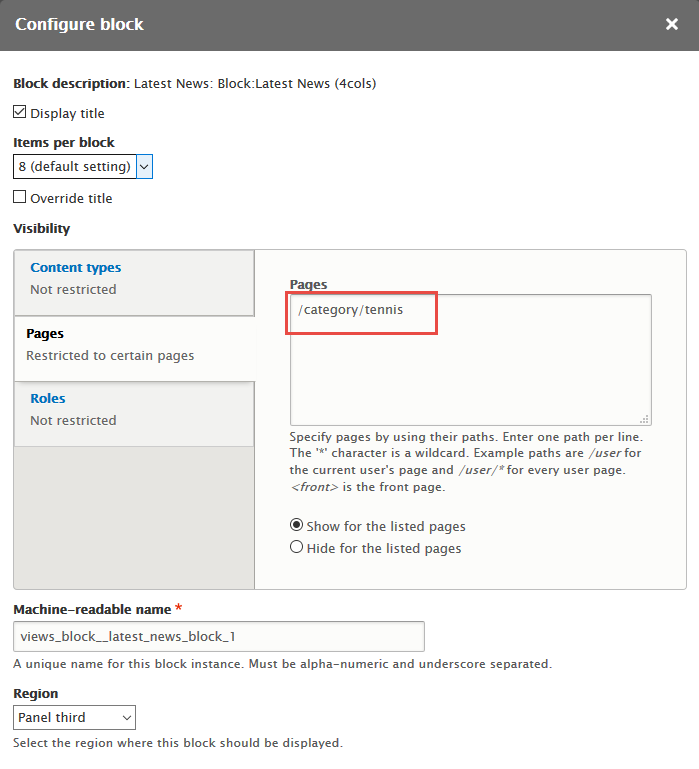
3. Configure Latest News (4cols) block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel third click Place block button
Step 3: Find Latest News: Block:Latest News (4cols) click Place block button and set following properites:
Step 4: Click Save block button.
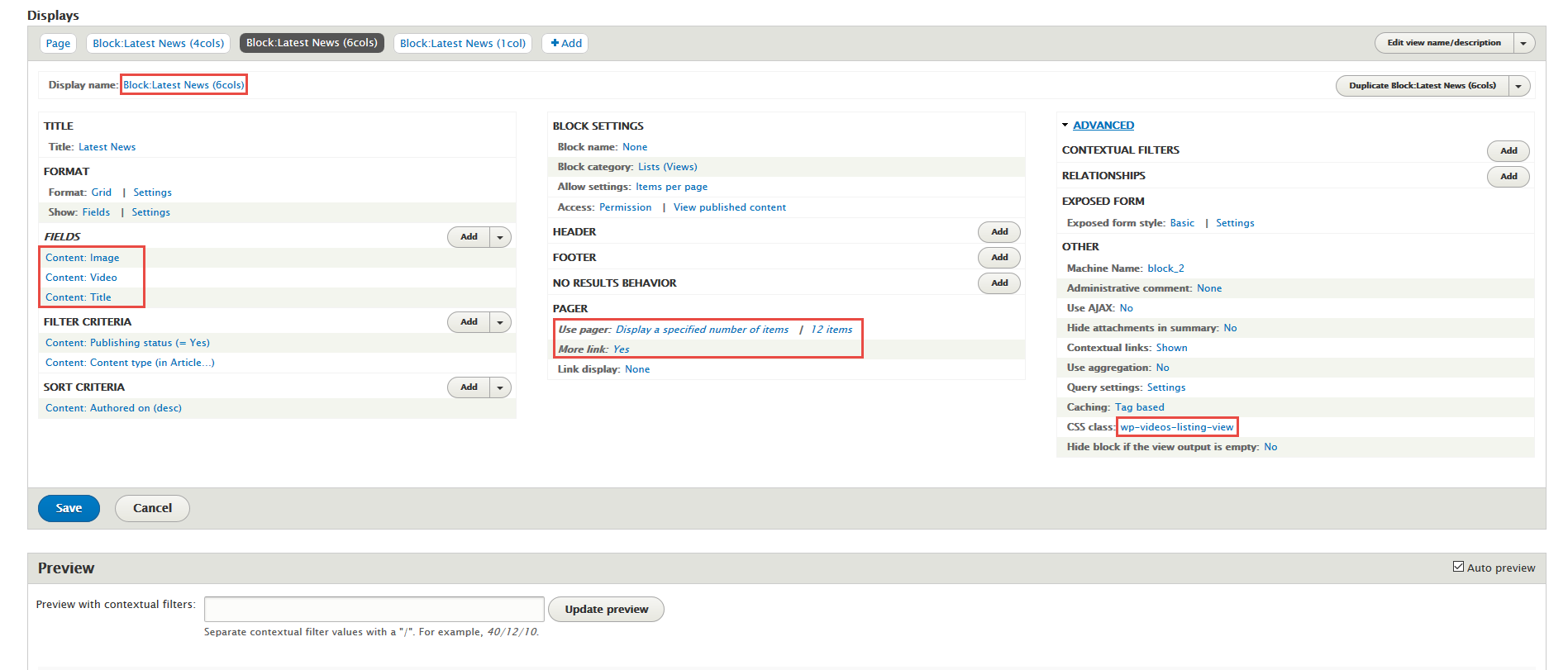
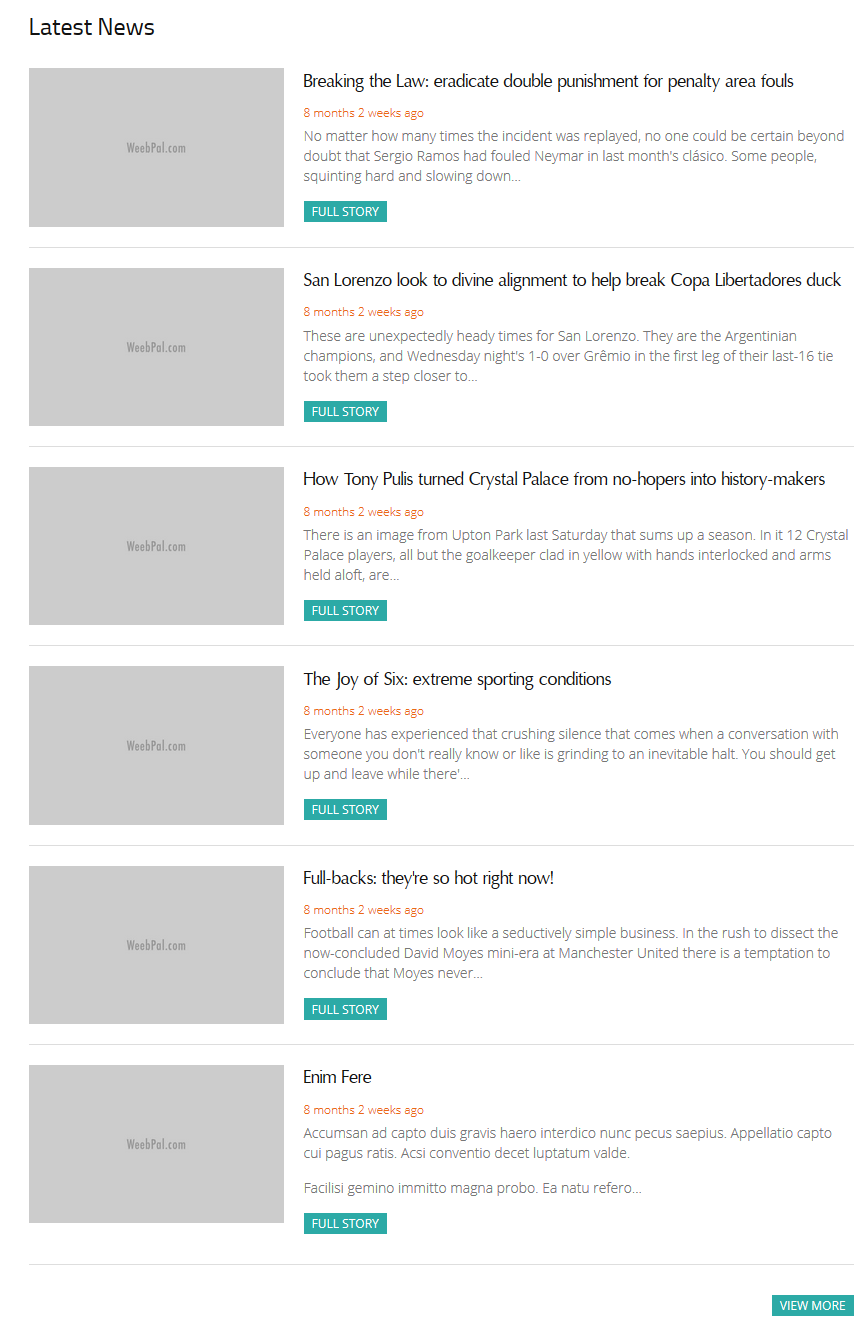
4. Create Latest News (6cols) block view
Front end Display
Stay open Latest News view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
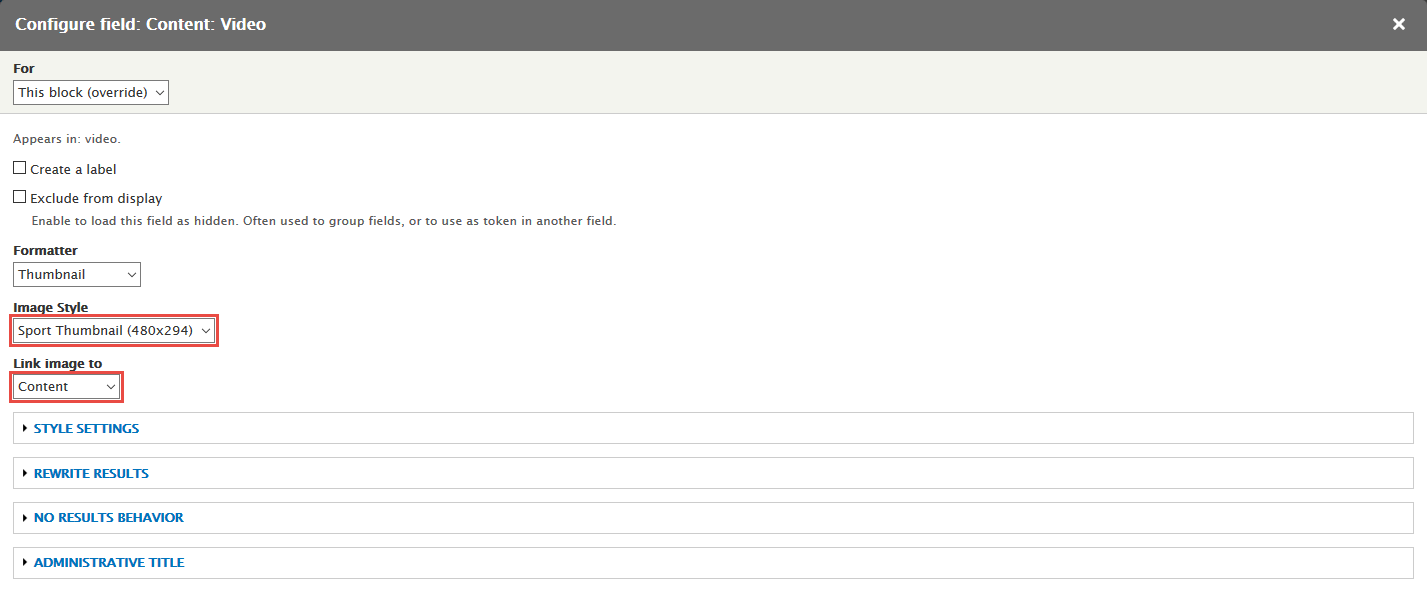
Step 3: In FIELDS area, field and set following properties:
Step 4: Set properties for Content: Image
Step 5: Set properties for Content: Video
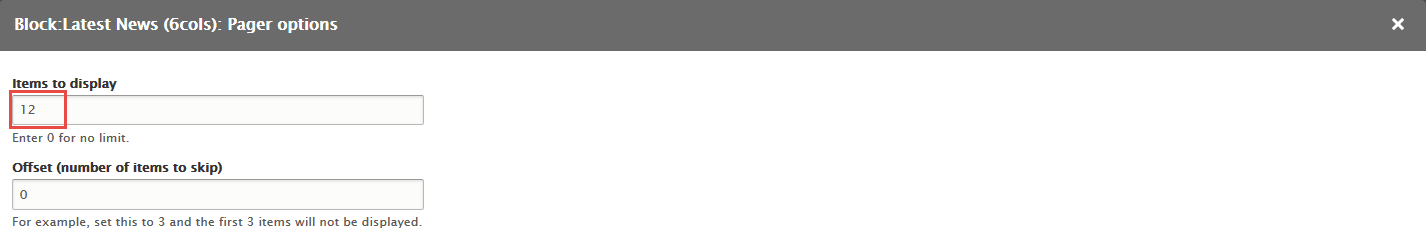
Step 6: At PAGER area, click User page link, then set following properties:
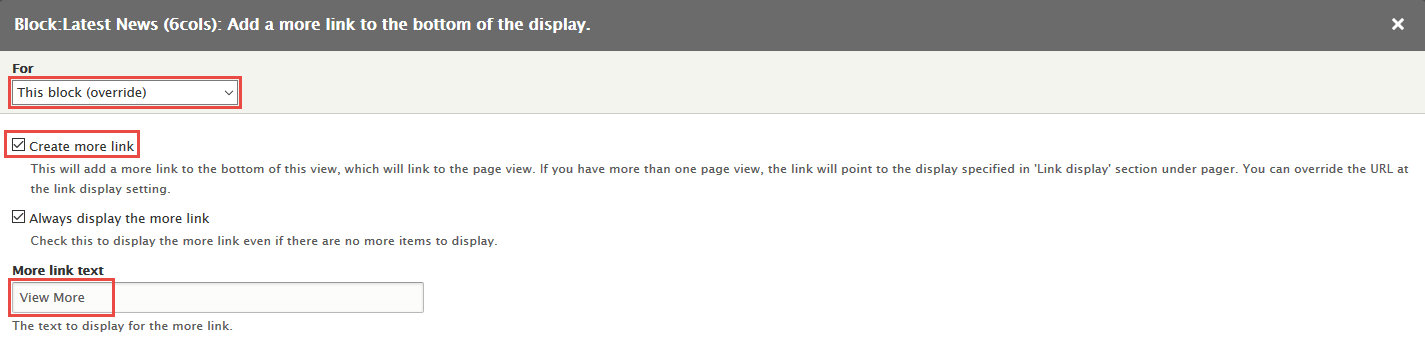
Step 7: At PAGER > More link area, click link
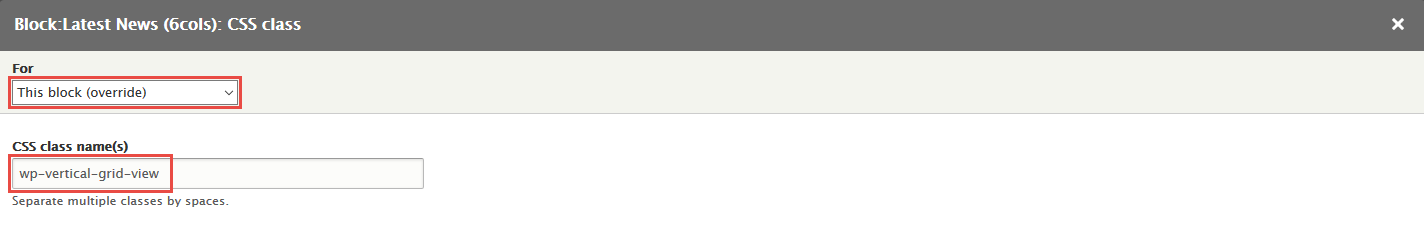
Step 8: In Advanced > OTHER area, add CSS class change following properties:
Step 9: Click Save button.
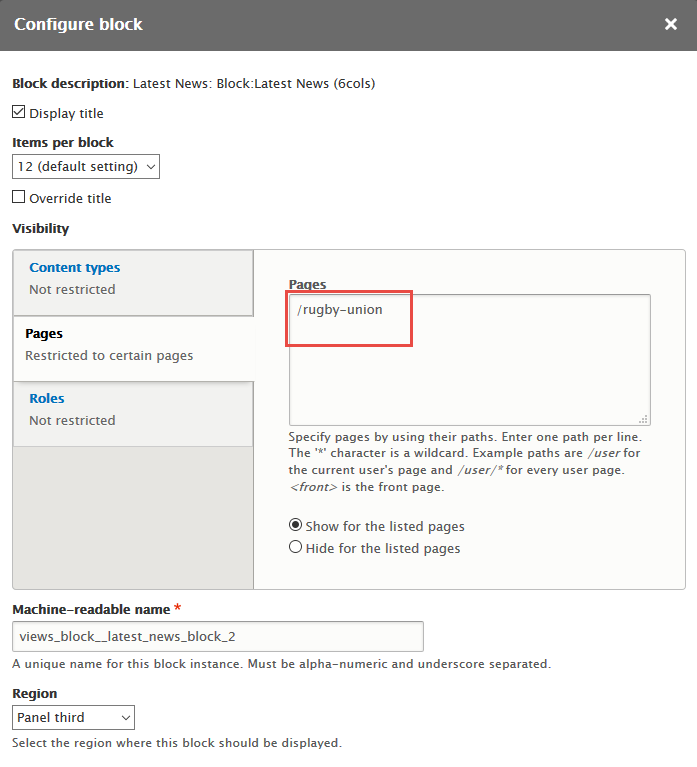
5. Configure Latest News (6cols) block
Step 1: Navigate to Structure > Block layout
Step 2: Find Panel third click Place block button
Step 3: Find Latest News: Block:Latest News (4cols) click Place block button and set following properites:
Step 4: Click Save block button.
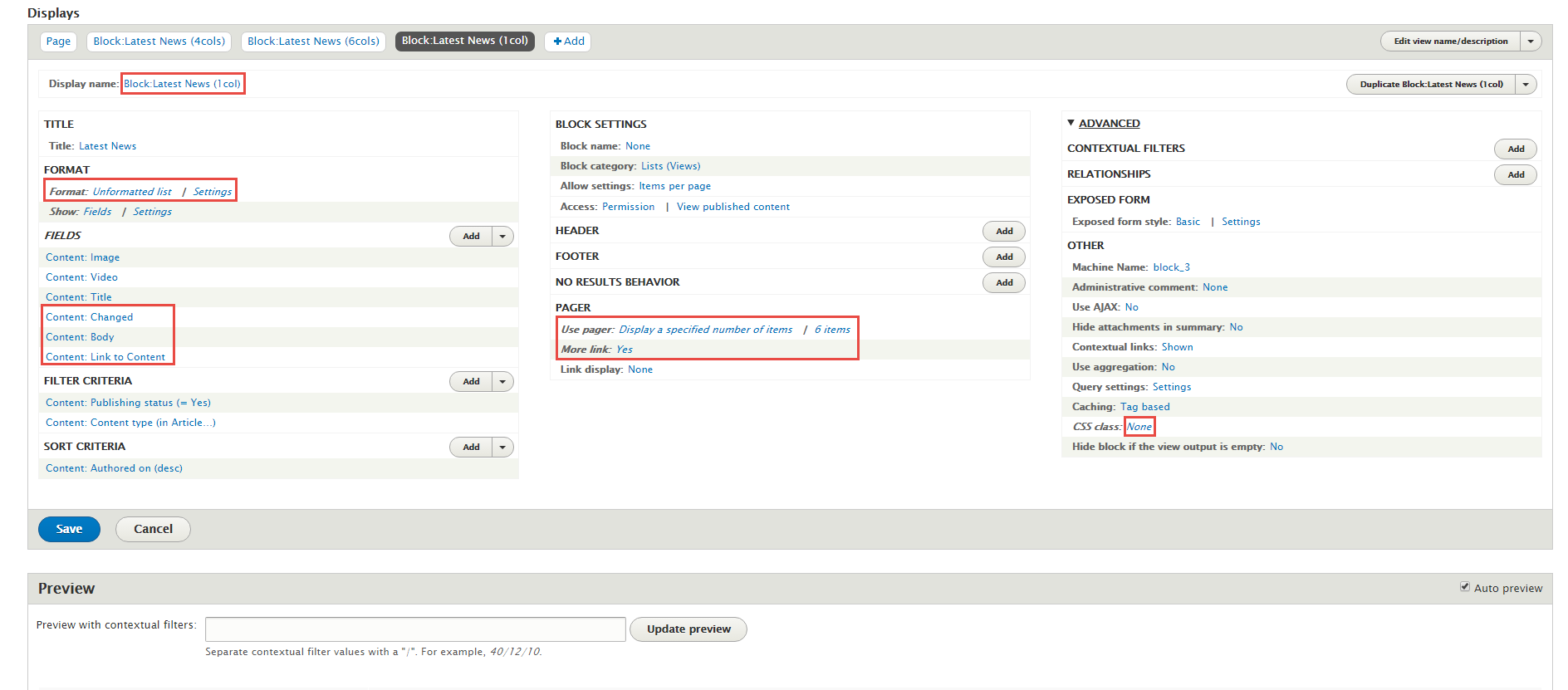
6. Create Latest News (1col) block view
Front end Display
Stay open Latest News view, click Add button add Block new.
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At FORMAT Format: Unformatted list area, and set following properties:
Step 4: In FIELDS area, click Add button to add fields: Content: Changed, Content: Body, Content: Link to Content field and set following properties:
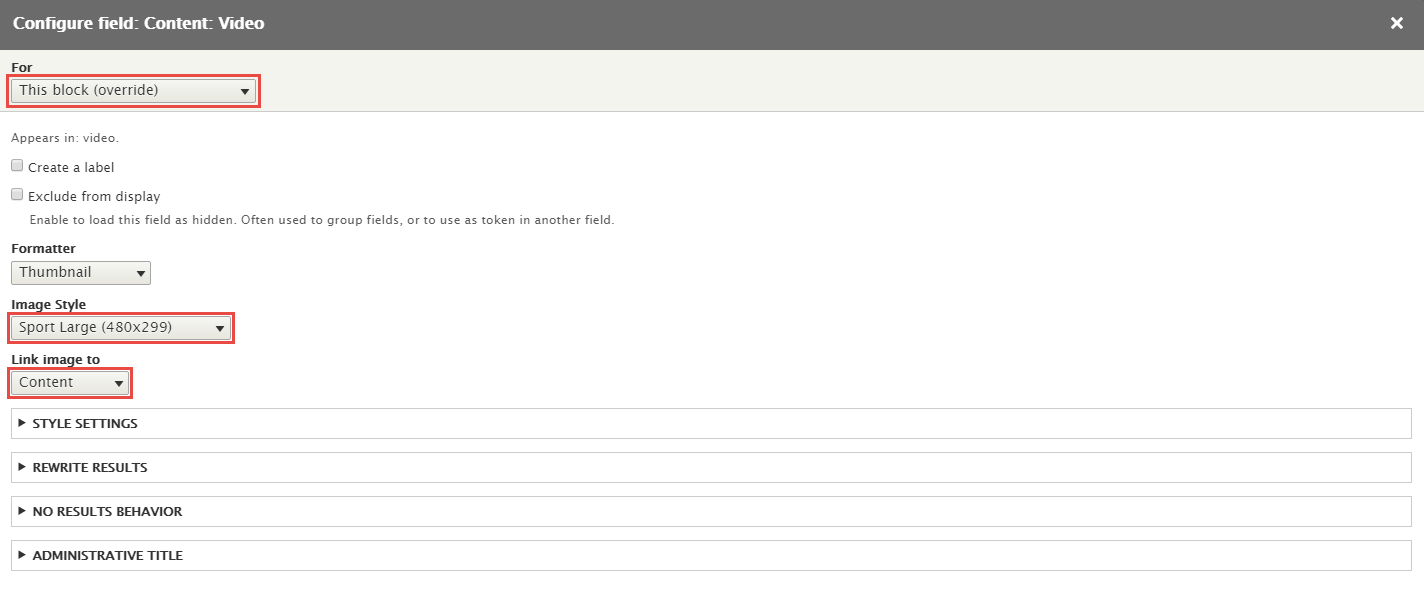
Step 5: Set properties for Content: Video
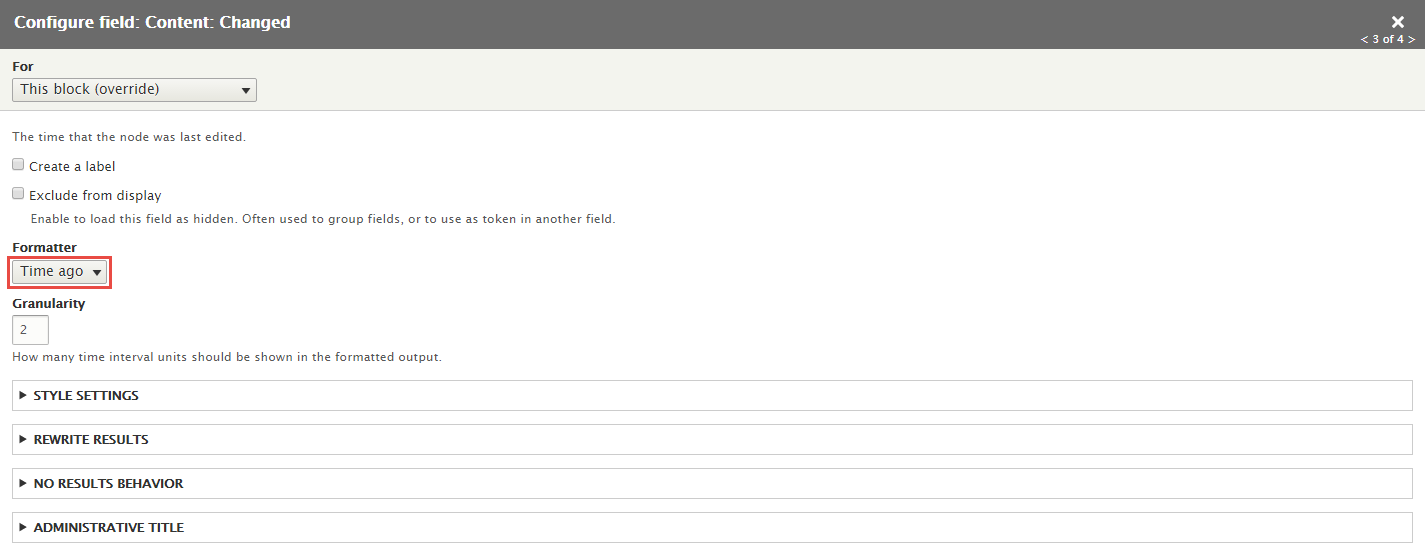
Step 6: Set properties for Content: Changed
Step 7: Set properties for Content: Body
Step 8: Set properties for Content: Link to Content
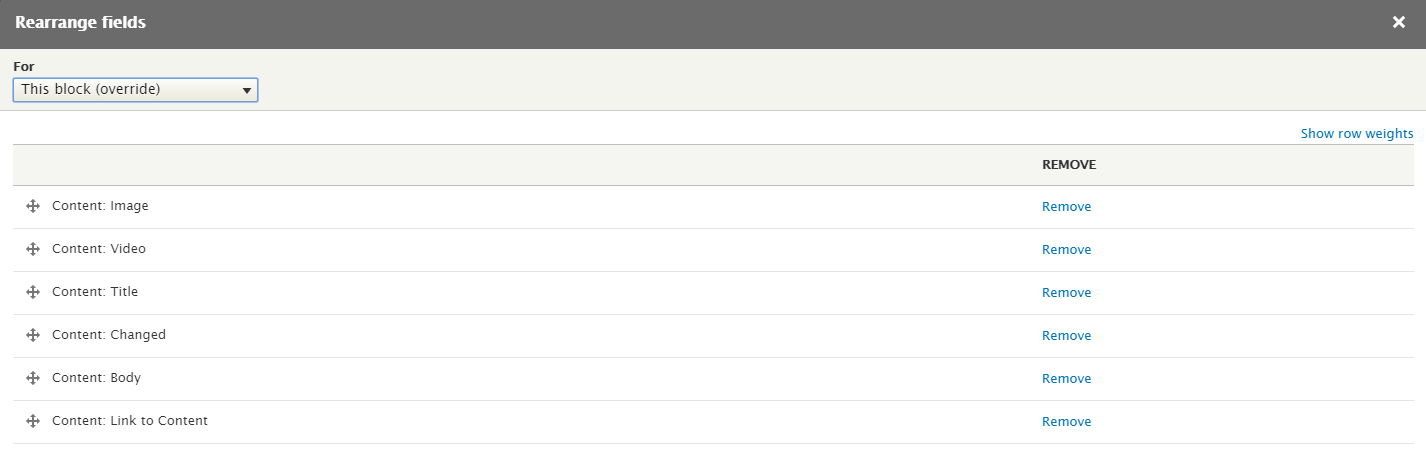
Step 9: At FIELDS area, click Rearrange button and set following arrange
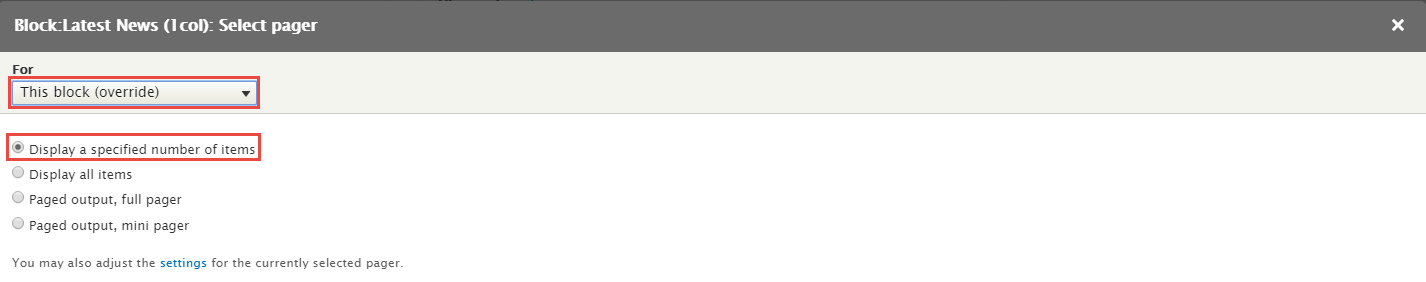
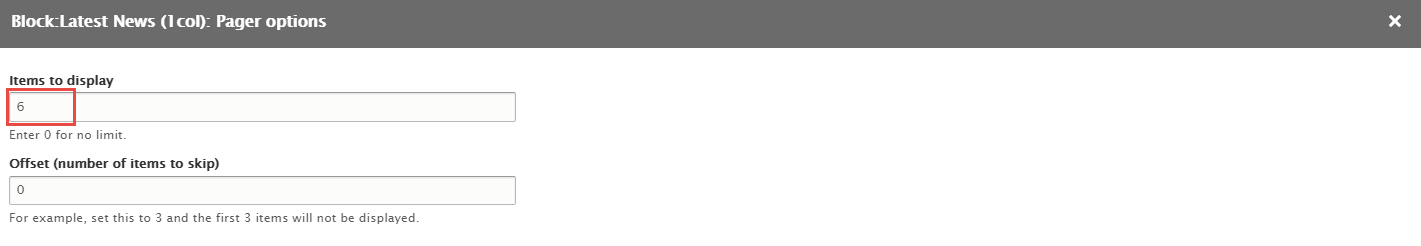
Step 10: At PAGER area, click User pager link, then set following properties:
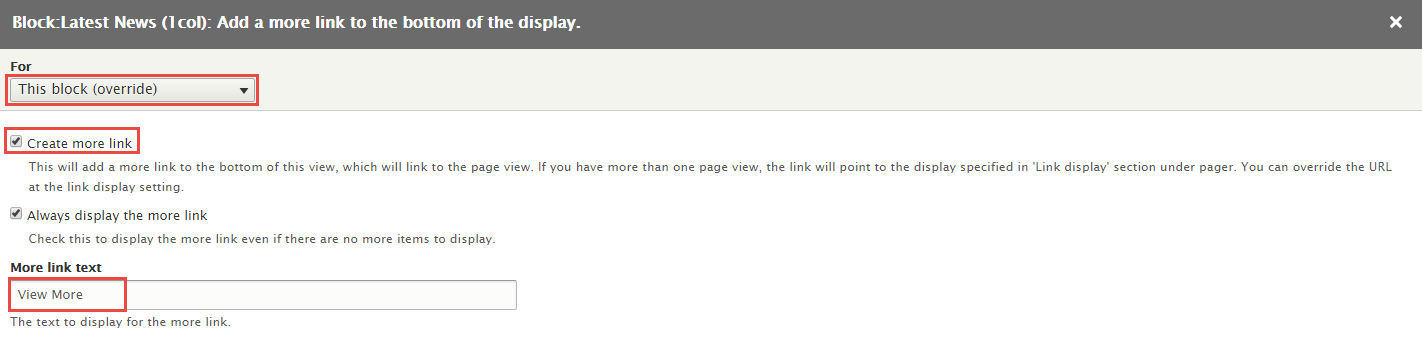
Step 11: At PAGER > More link area, click link
Step 12: In Advanced > OTHER area, add CSS class change following properties:
Step 13: Click Save button.
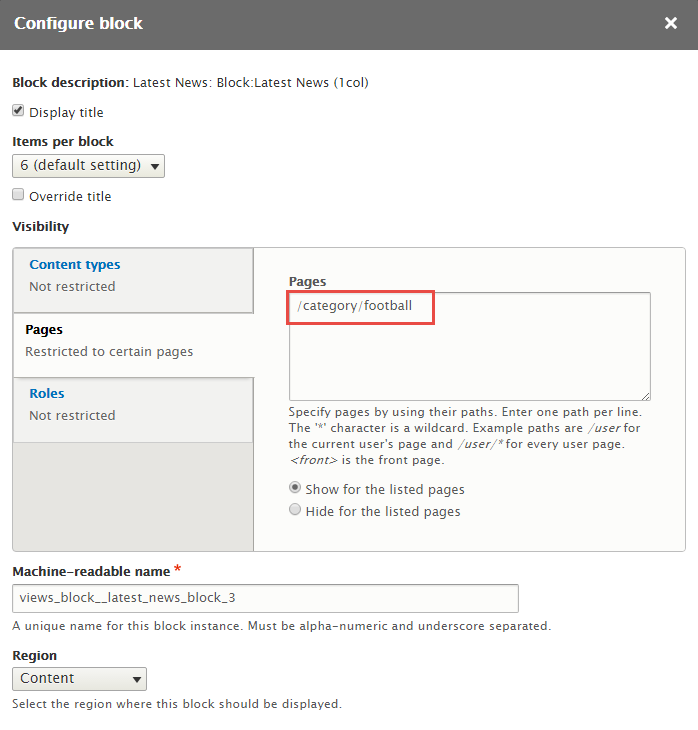
7. Configure Latest News (1cols) block
More Configurations
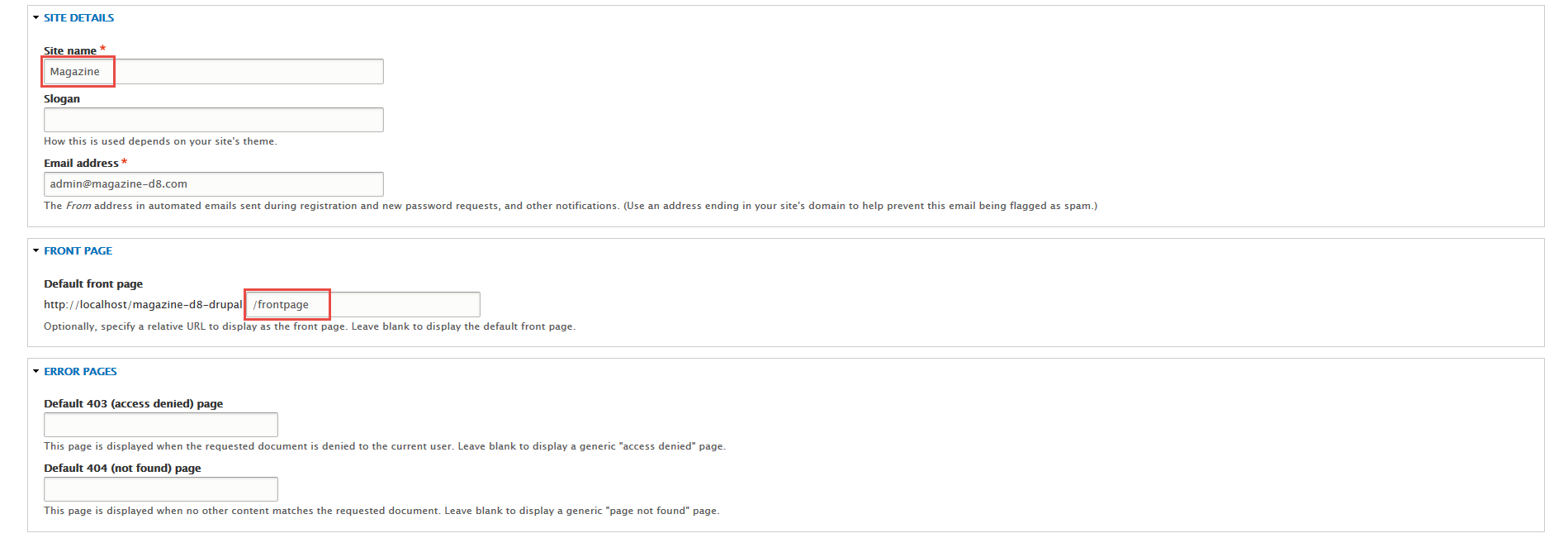
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.