Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Business D8 to look exactly like the demo site.
1. Package
Business D8 is the Drupal 8 version of Business.
If you need a simple professional website for your company to showcase your products, services, business, portolios, and so on, Business will not let you down.
Included content:
- Business D8 theme: business_d8-8.0.0.zip
- Demo Profile for Business D8: business_d8-demo-8.0.0.zip
2. Features
- Documentation included.
- Browser compatibility
- Web Technology (Html5/Css3, Twitter Bootstrap 3.1.1, Font Awesome 4.0.3,…)
- Fully responsive.
- Color variations.
- Easy customization.
- High usability
- Support both Left to Right and Right to Left Languages
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.4 or higher recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
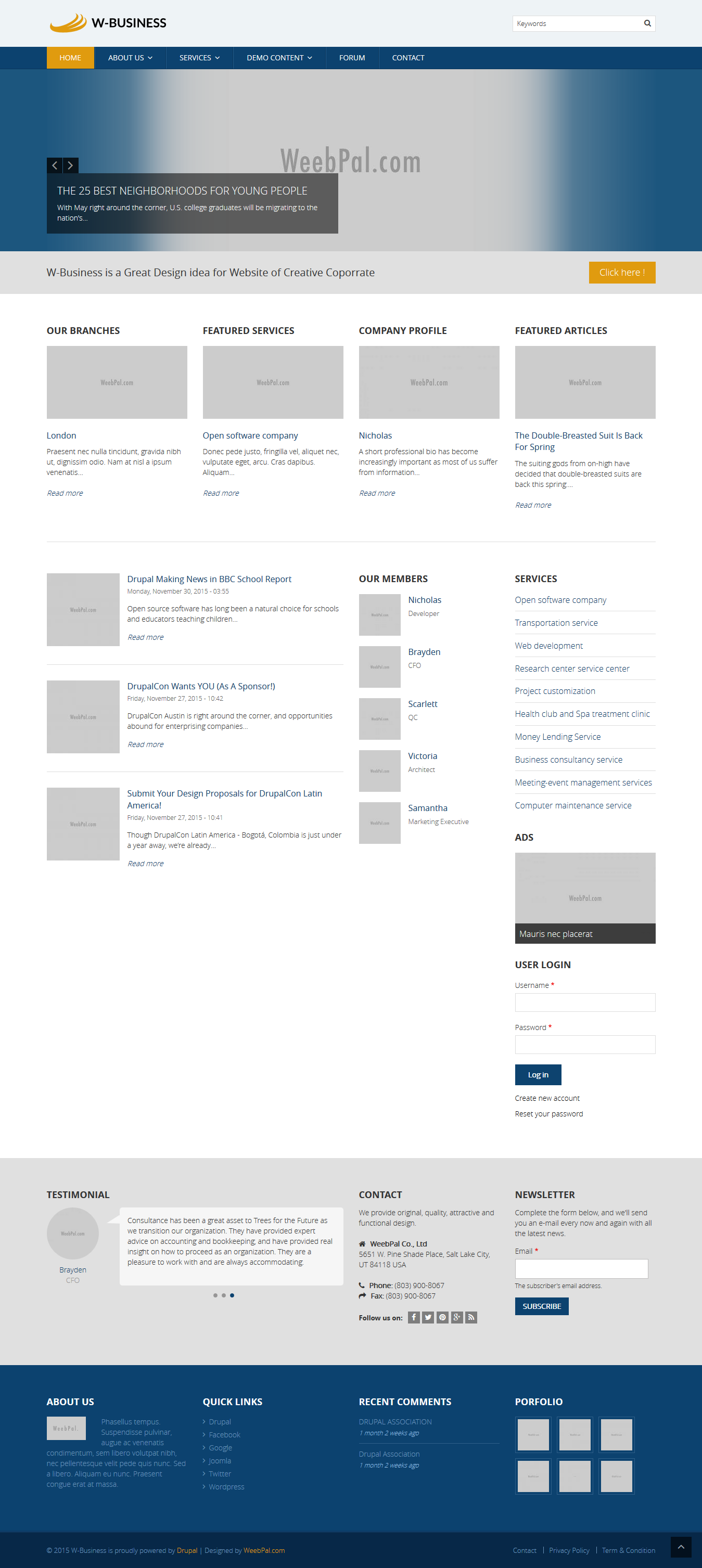
Home
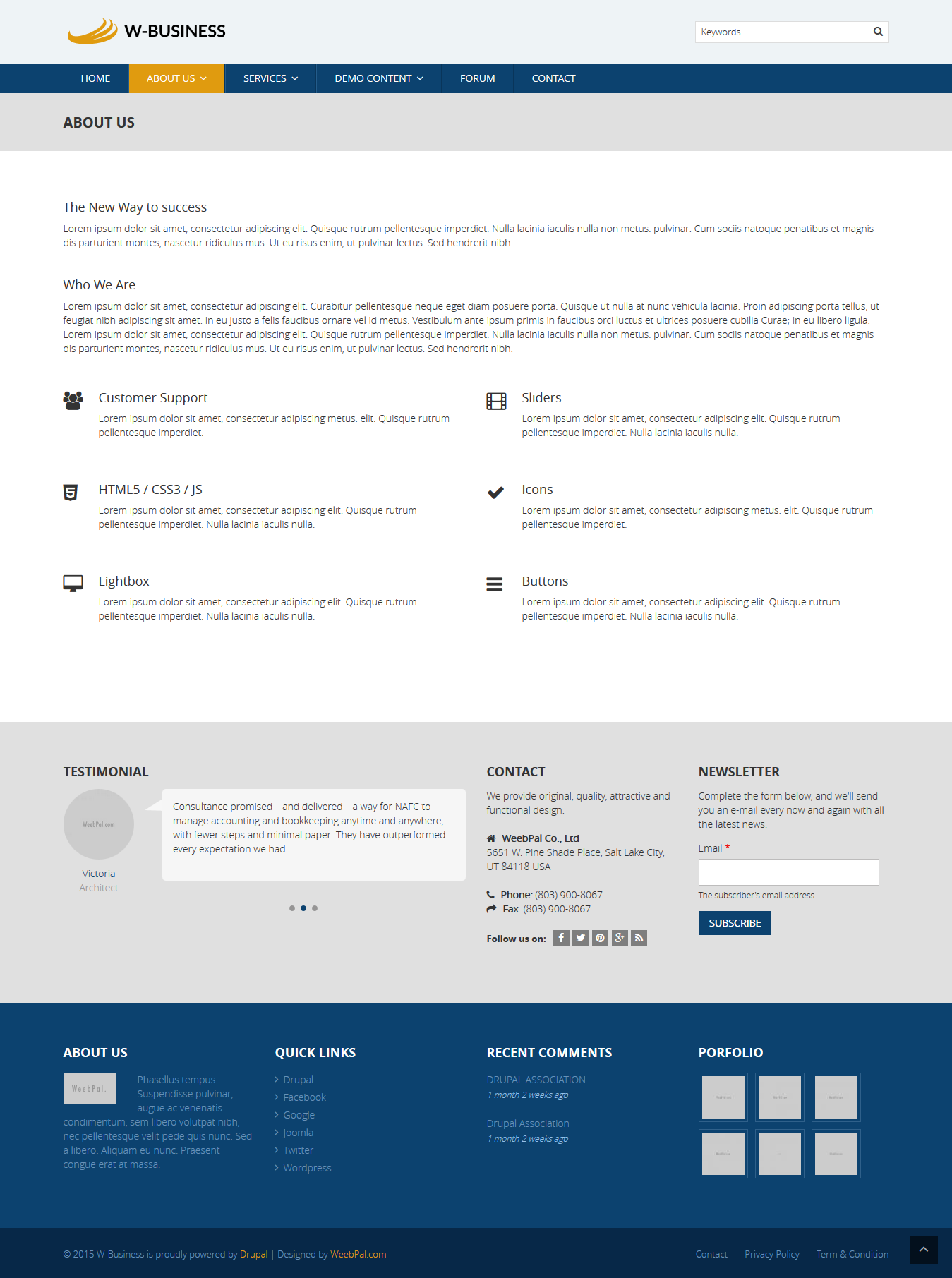
About us page
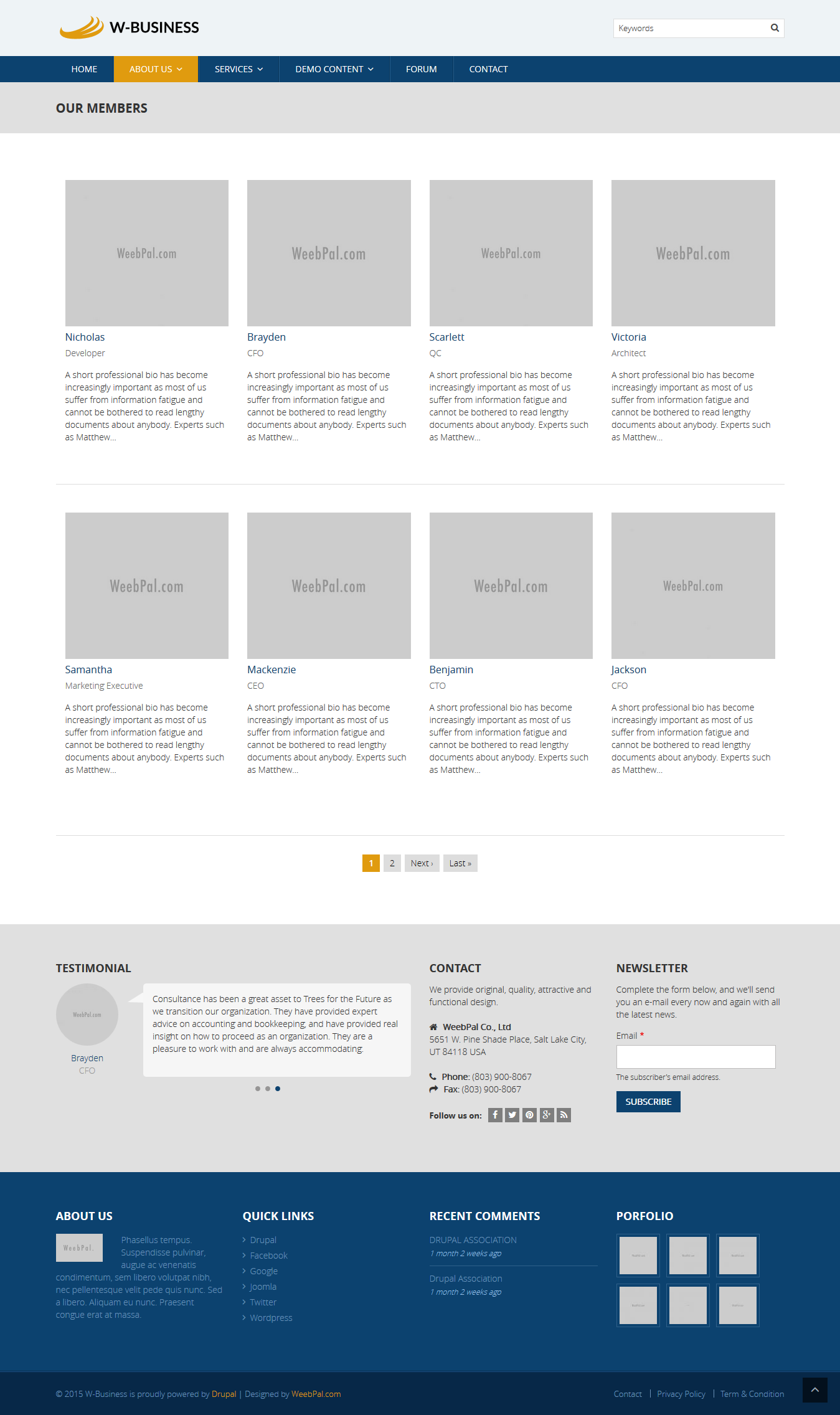
Members page
Partners page
Services page
Articles page
Portfolio page
Blogs page
Forums page
Contact page
Responsive layout
4. Module requirements
Core Modules
- Forum
Third-party Modules
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g: Business D8)
Files included:
- Business D8 theme: business_d8-8.0.0.zip
- Demo Profile for Business D8: business_d8-demo-8.0.0.zip
- This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Business D8 Demo
- business_d8-demo-8.0.0.zip
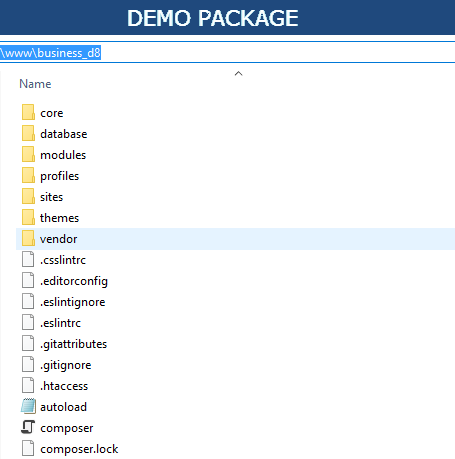
2. Extract business_d8-demo-8.0.0.zip above and copy it into your host, and rename the directory
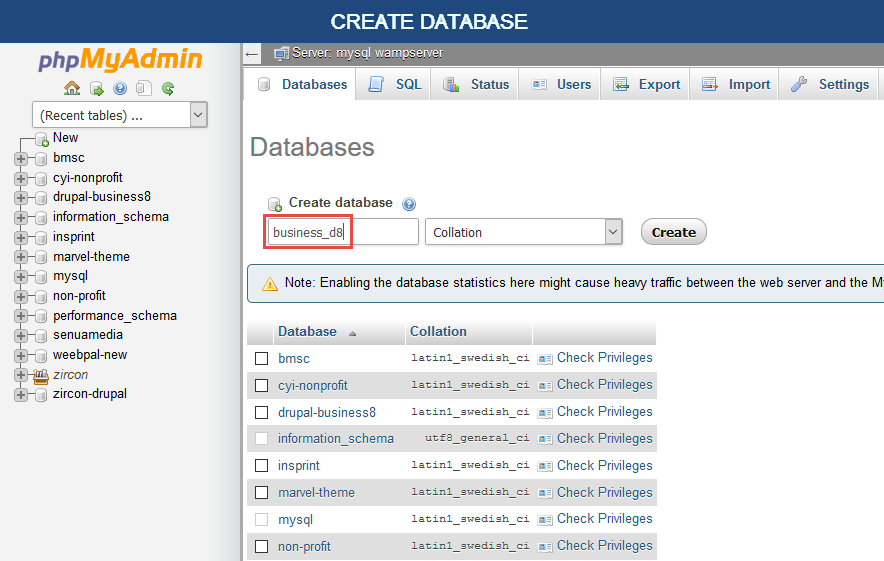
3. Access your MySQL database and create a new database (e.g: business_d8) and user account. Don't forget to add correct permissions to new user to access the database
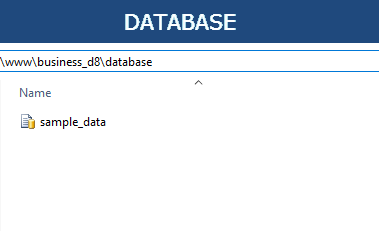
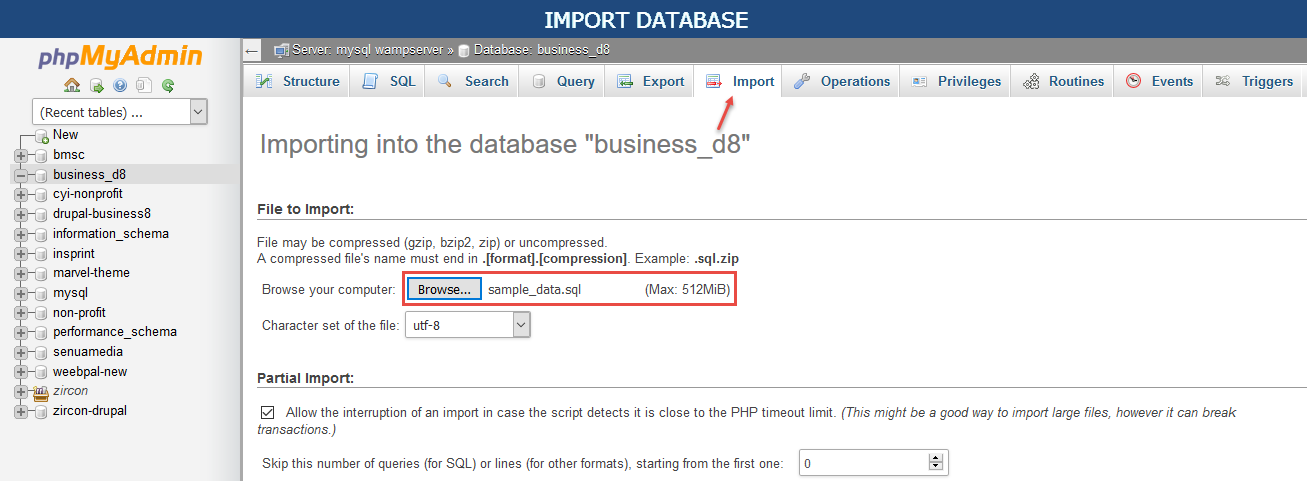
4. In the demo directory database/ , you can find database dump named sample_data.sql.
Import this file into new database.
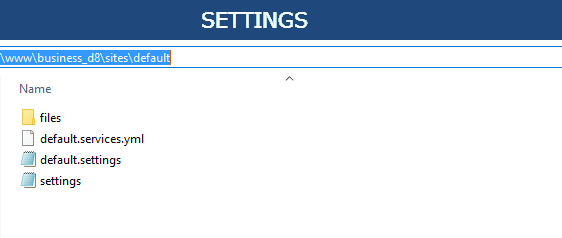
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
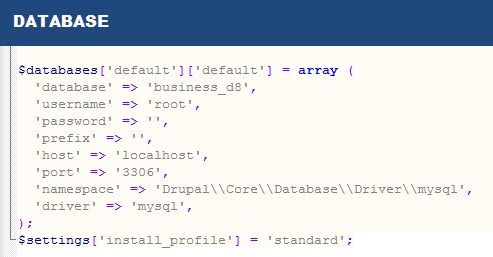
6. Open settings.php, locate the $database array and set proper credentials. Then move the $database code to the bottom of the file.
$databases['default']['default'] = array (
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'prefix' => '',
'host' => 'localhost',
'port' => '3306',
'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql',
'driver' => 'mysql',
);
$settings['install_profile'] = 'standard';
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Business D8 Demo
Now, you can visit administrator site with the admin admin/admin account to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of business_d8 Theme, find this guide in handy.
1. Install Drupal
1. Go to Drupal download page and download the latest version of Drupal 8.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: business_d8)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as business_d8.
4. Open browser and navigate to your website.
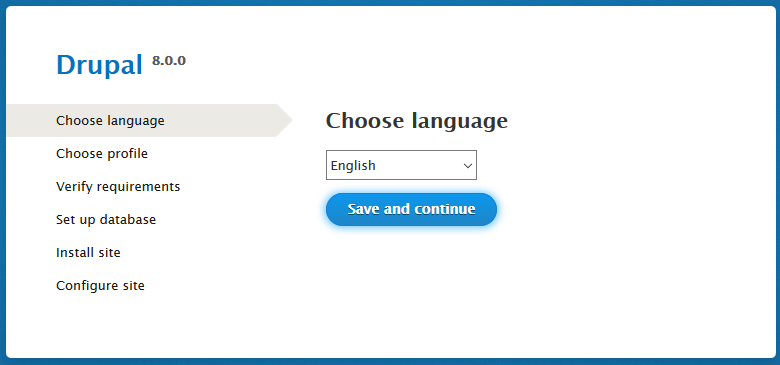
5. Choose language => click Save and continue button.
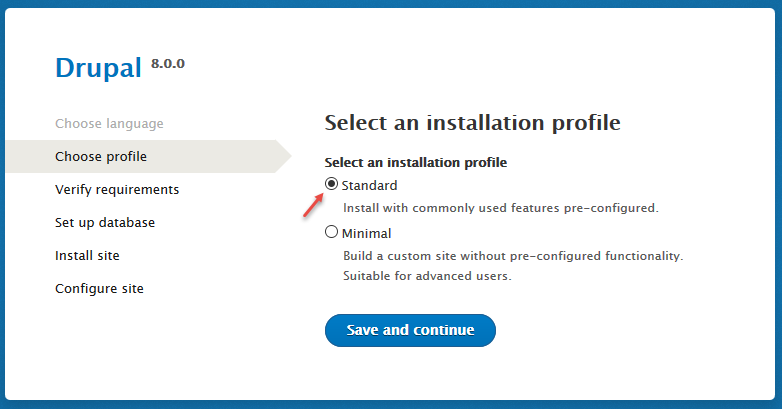
6. Select Standard => click Save and continue button.
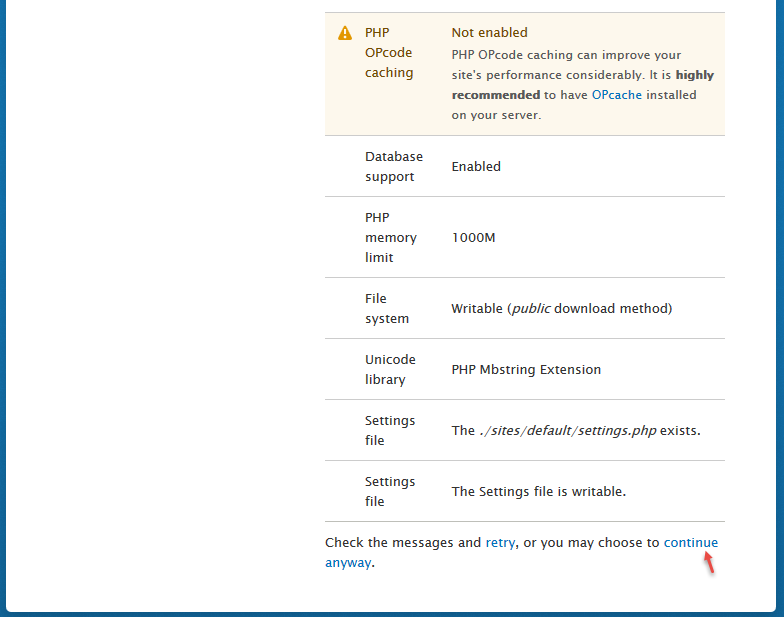
7. Choose continue anyway => click link.
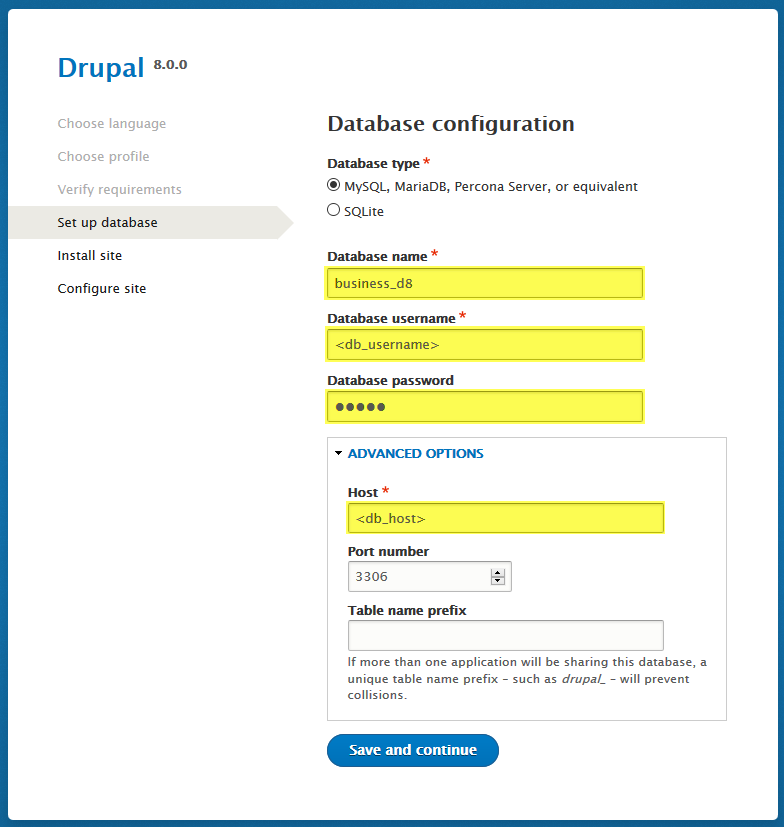
8. Enter database parameters => click Save and continue button.
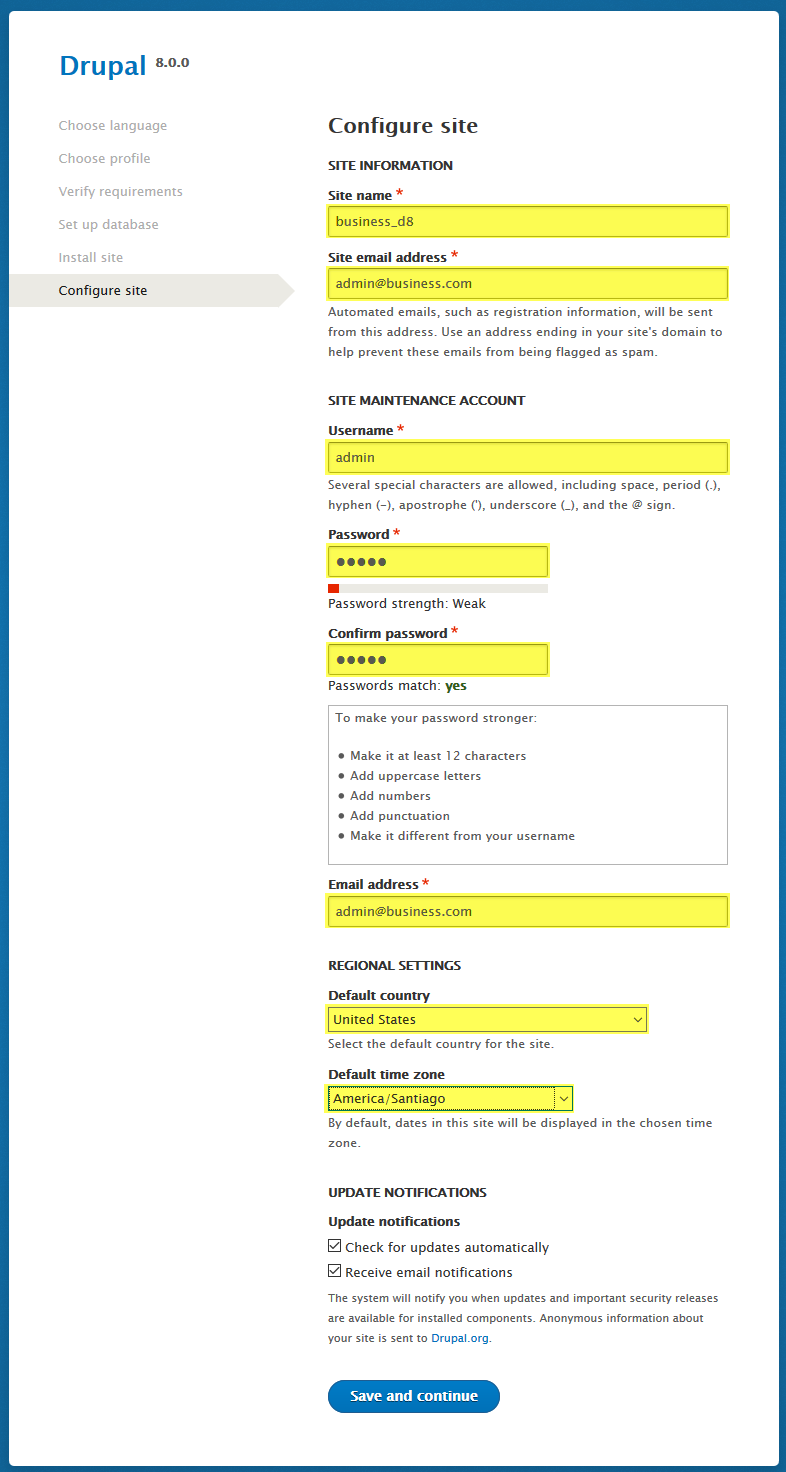
9. Enter site information => click Save and continue button.
10. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install business_d8 Theme
- Extract business_d8 theme .ZIP file:
- business_d8-8.0.0.zip
-
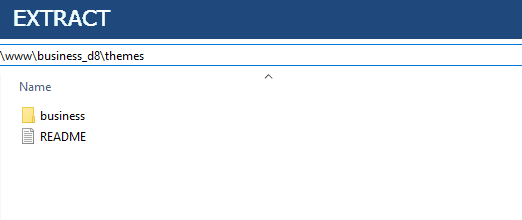
Move this theme into your Drupal folder: /themes
-
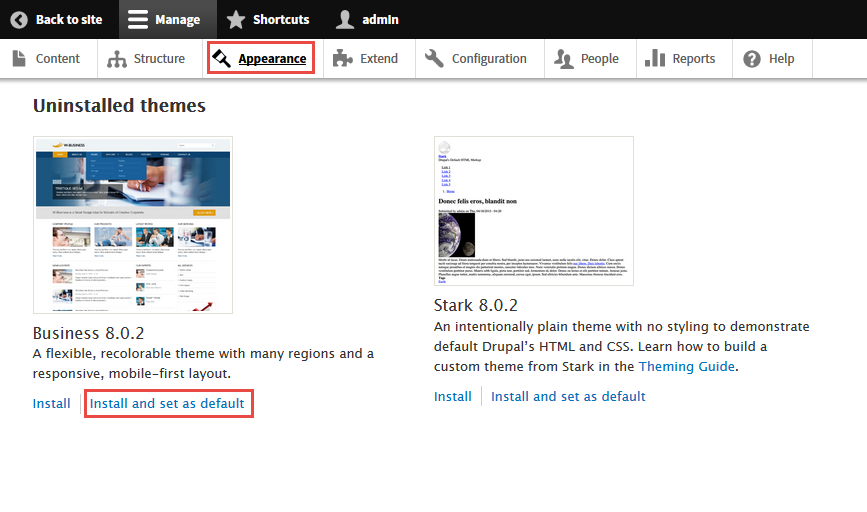
Navigate to Appearance > Choose Install and set default business_d8 theme
3. Install Required Modules
Now that you've enabled business_d8 theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract business_d8-demo-8.0.0.zip
- Open extracted folder, go to themes, modules and copy all folders inside (modules, themes)
- Paste them to your host, folder themes, modules
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
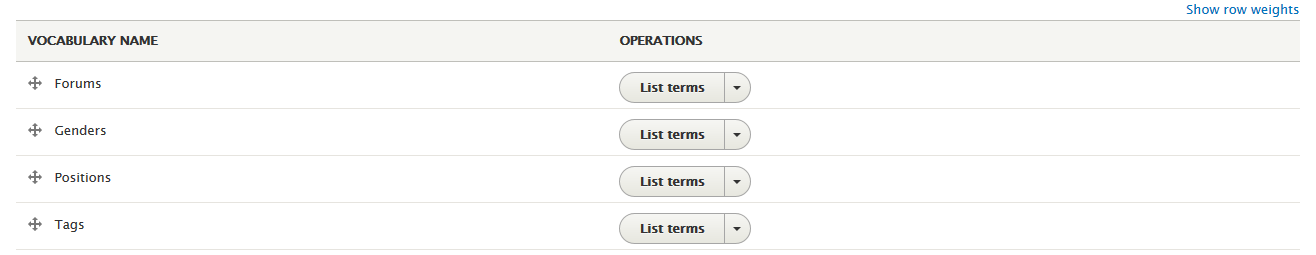
Step 1: Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
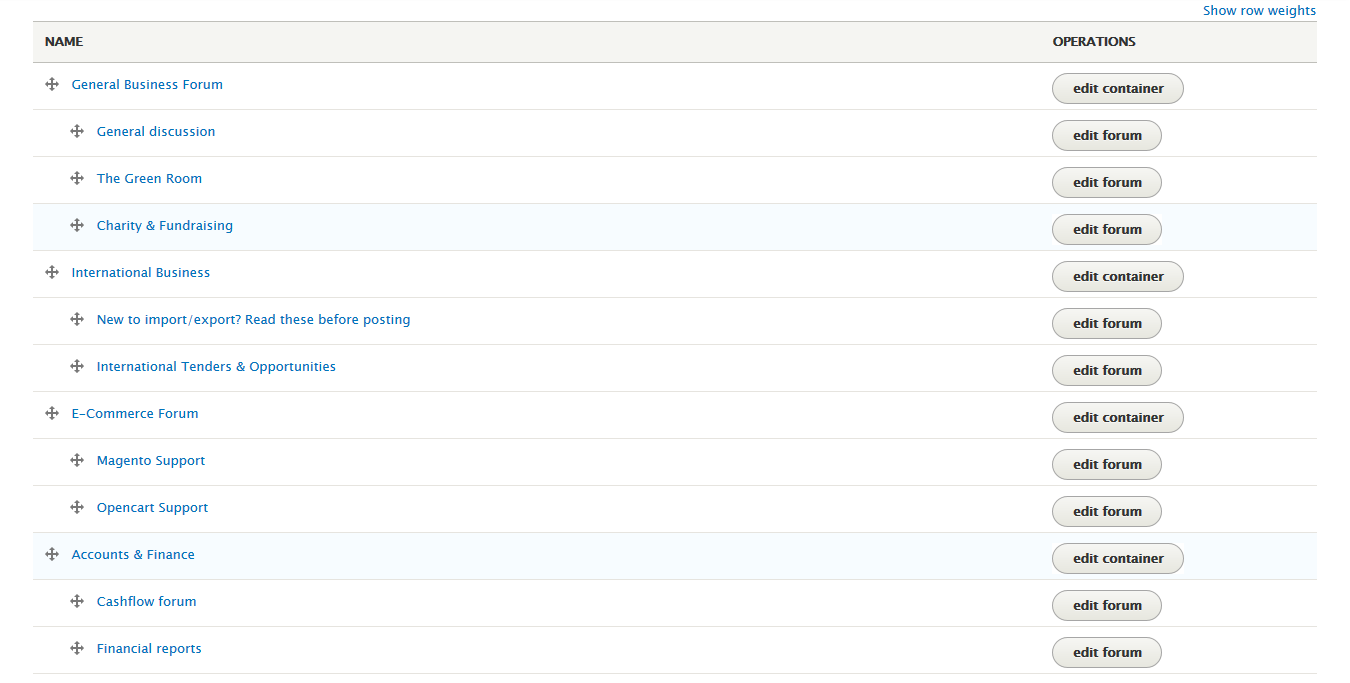
Step 2 :Terms of: Forums
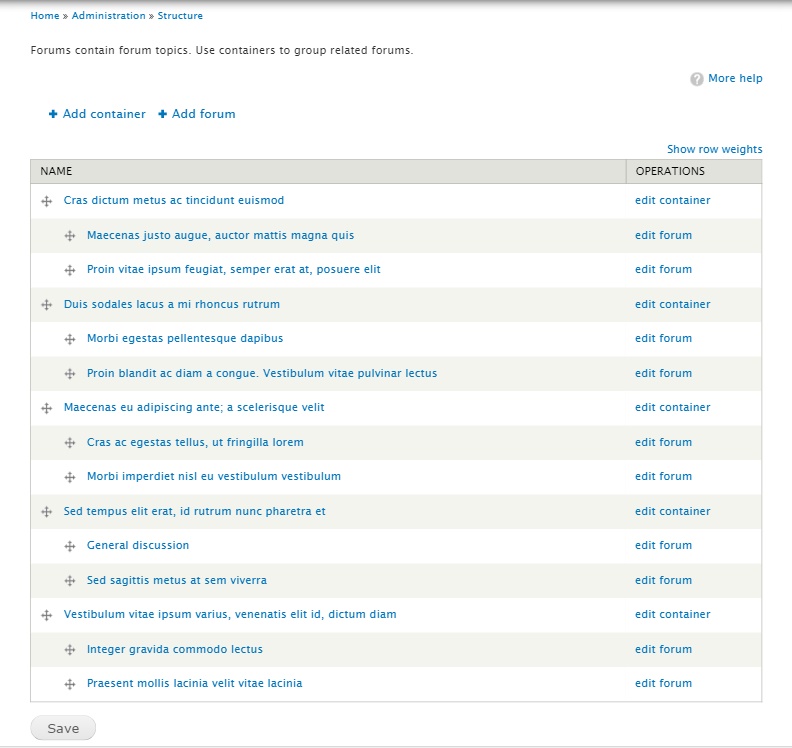
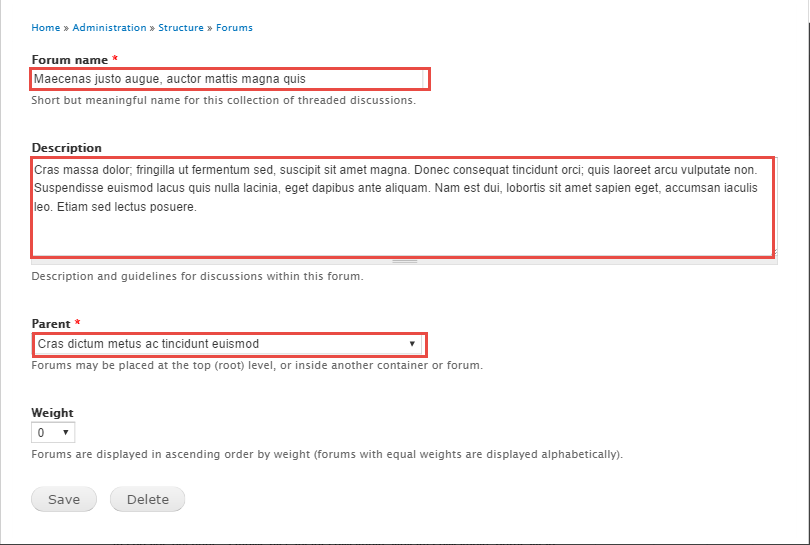
Step 3: Navigate to Structure > Forums to create add forum and add container as the following:
Step 4:Terms of: Genders
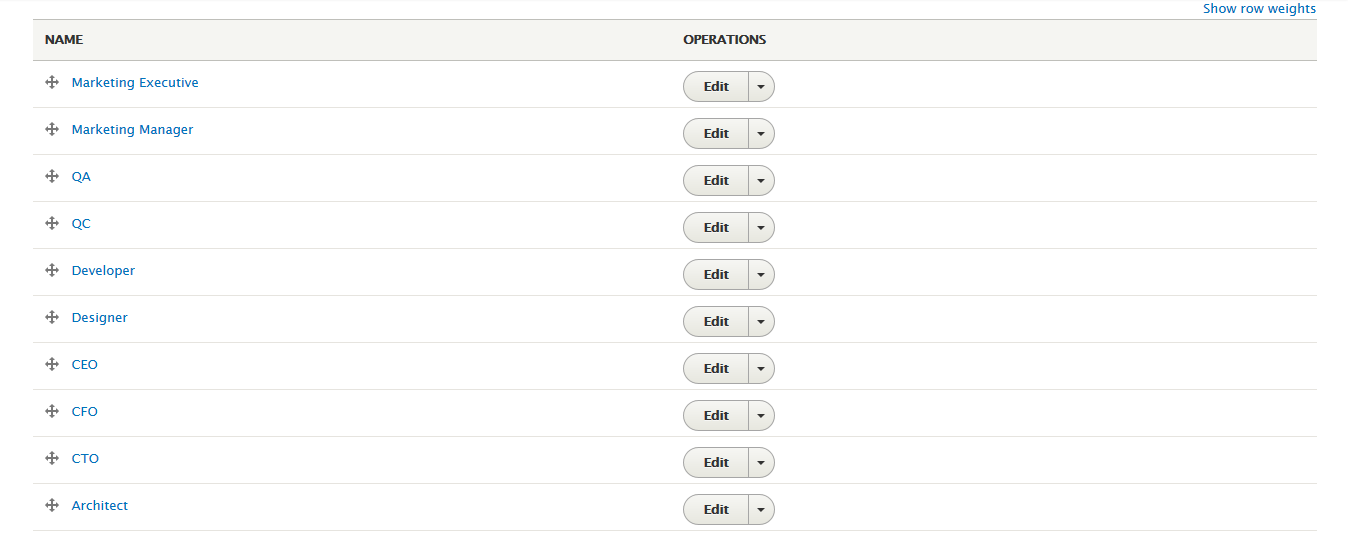
Step 5:Terms of: Positions
Note: See this guide to get more details about taxonomy configuration
Media configuration
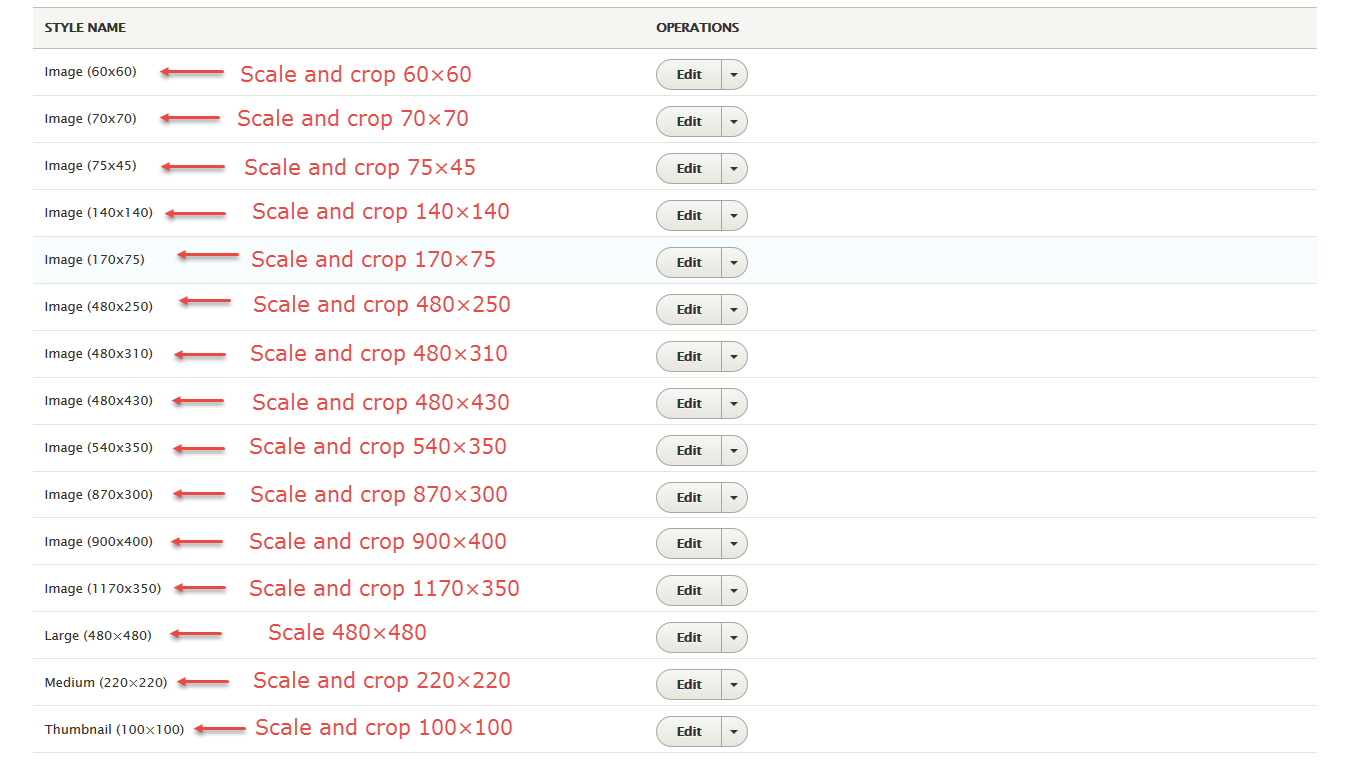
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Content type configuration
Modify Article type
Step 1: Navigate to Structure > Content Type
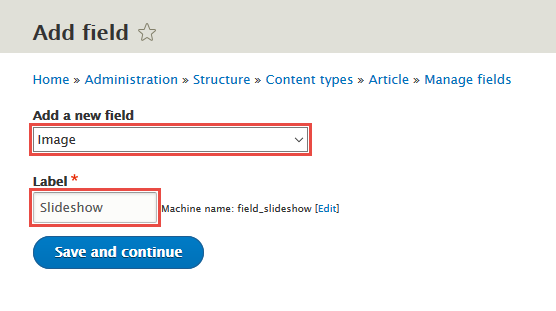
Step 2: In Article row, click "manage fields" link, Add "Slideshow" field with following settings:
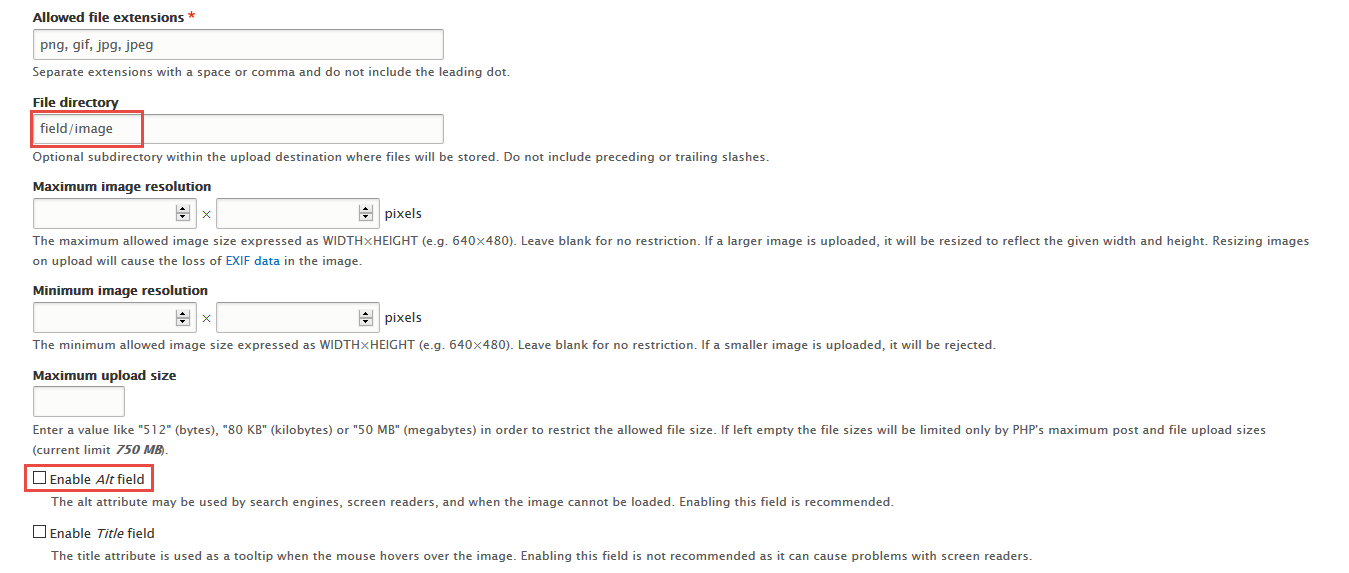
Step 3: Click Save and continue button, then click Save field settings button > Set following properties:
Step 4: Click Save Settings button
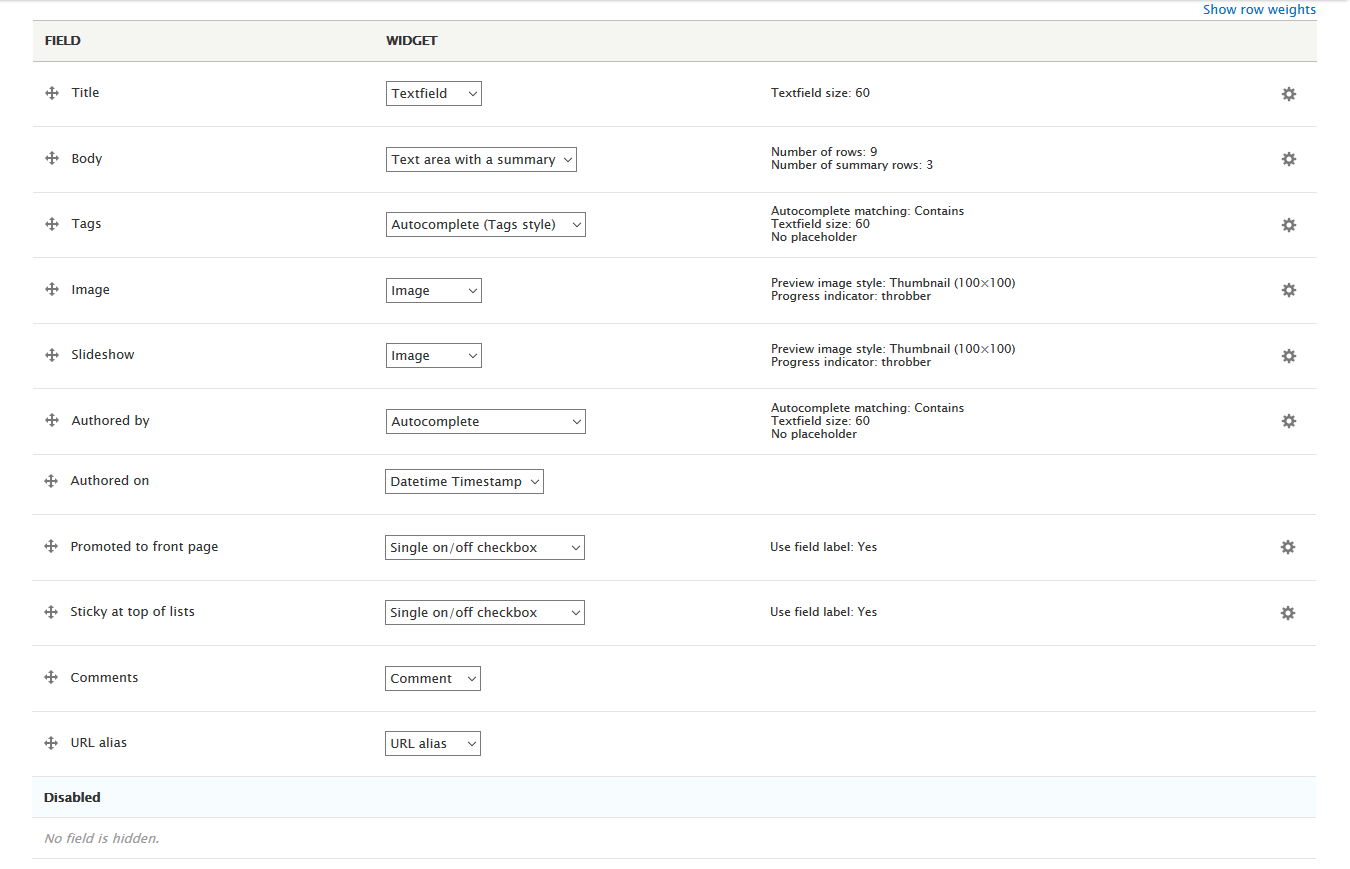
Step 5: Go to Manage form display tab, set following properties:
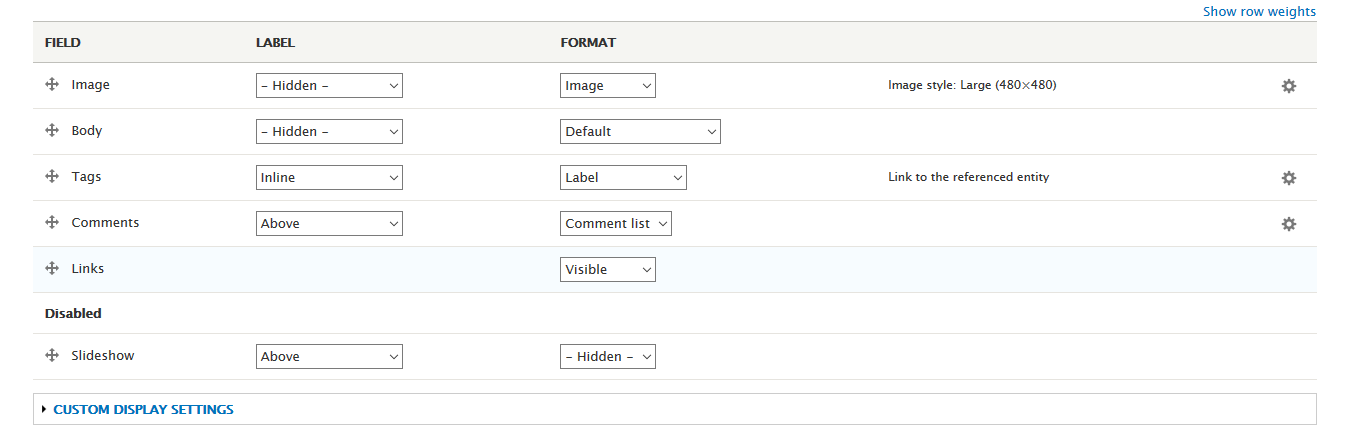
Step 6: Go to Manage display tab, set following properties:
Step 7: Click Save button
Modify Newsletter Issue page type
Step 1: Navigate to Structure > Content Type
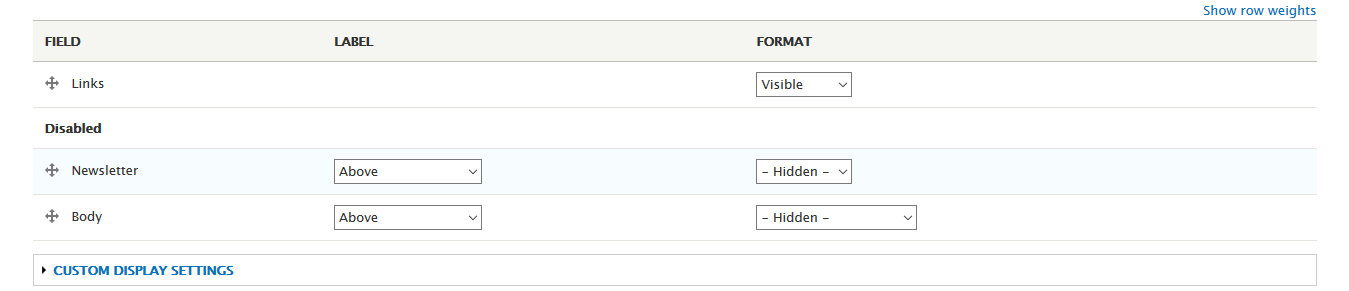
Step 2: In Newsletter Issue page row, click "manage display" tab, set following properties:
Step 3: Click Save button
Create Ads type
Step 1: Navigate to Structure > Content Type
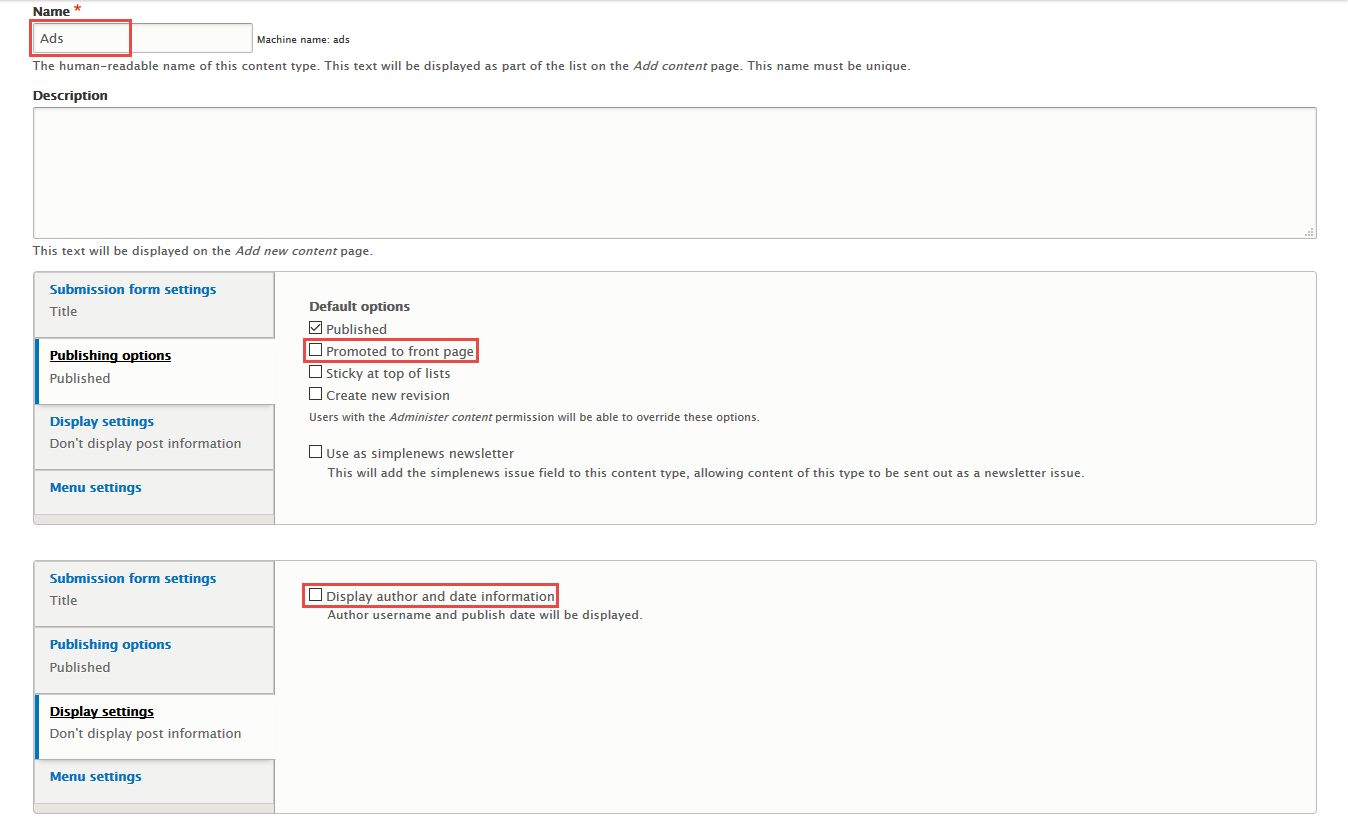
Step 2: Click Add Content Type link to create Ads type with following properties:
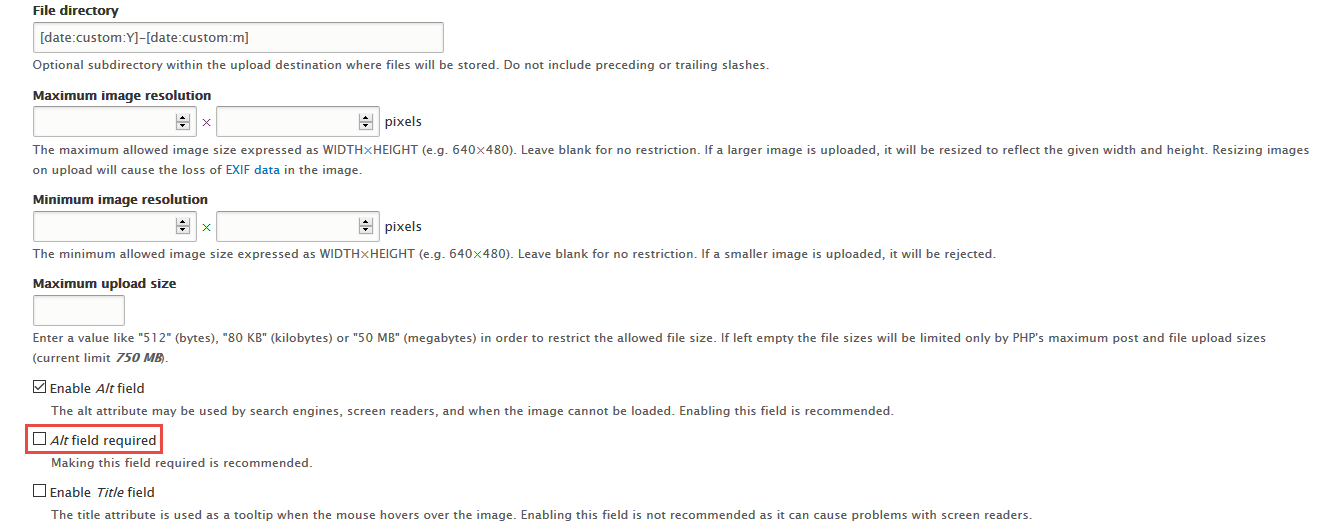
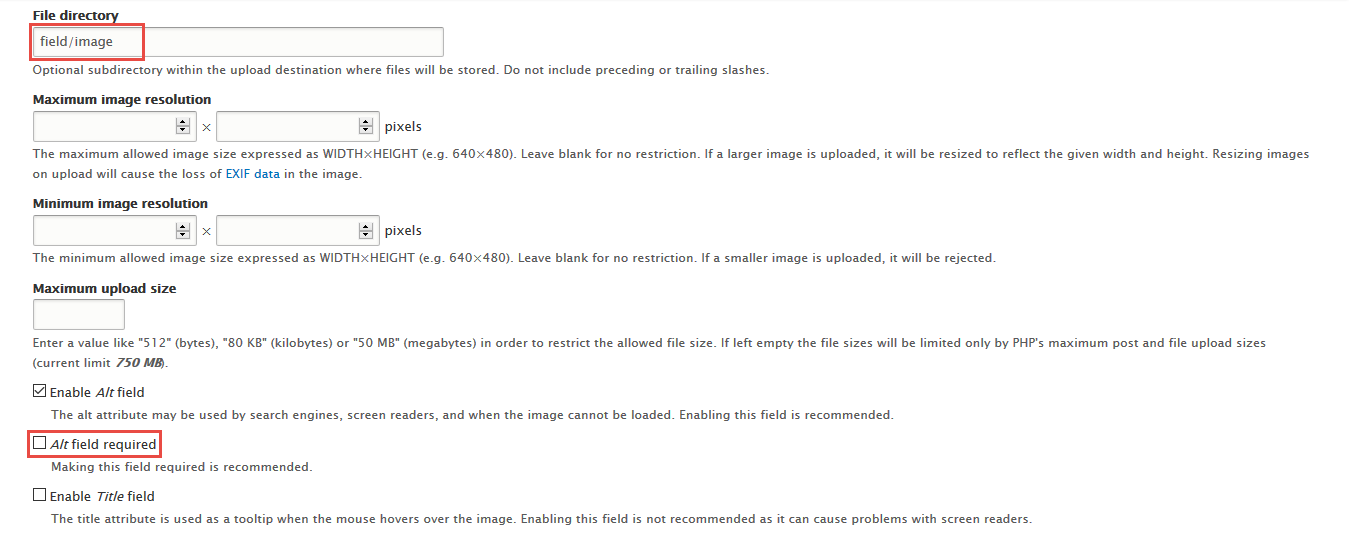
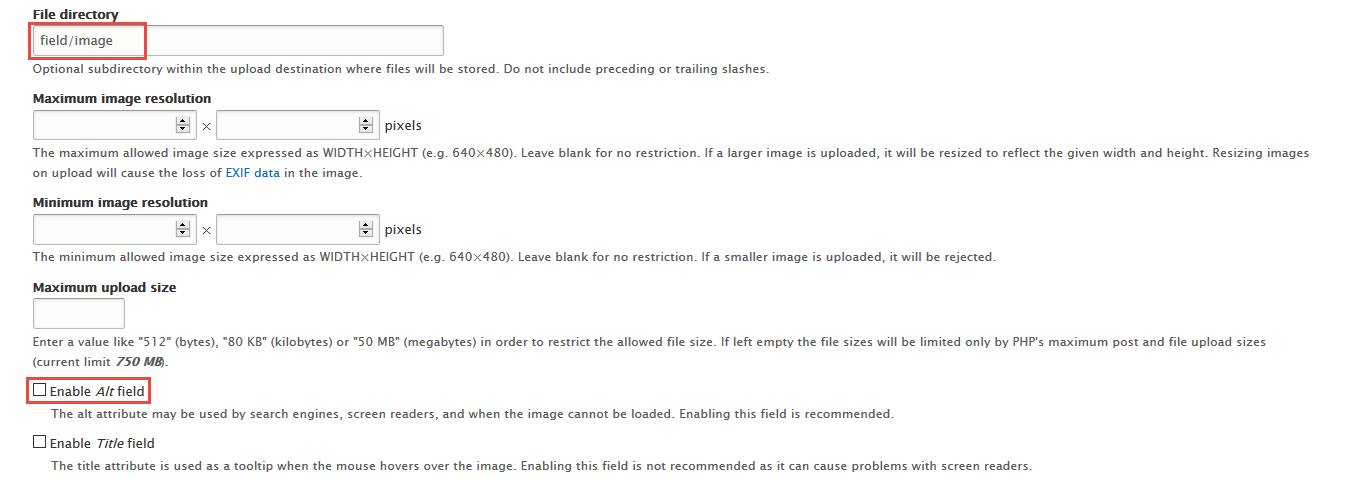
Step 3: Click Save and add fields button, then Add "Images" field with following settings:
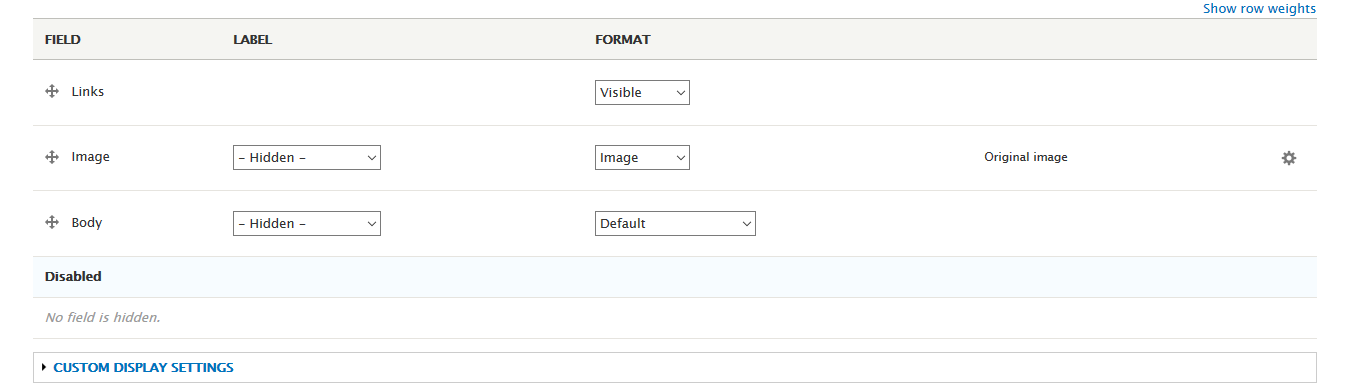
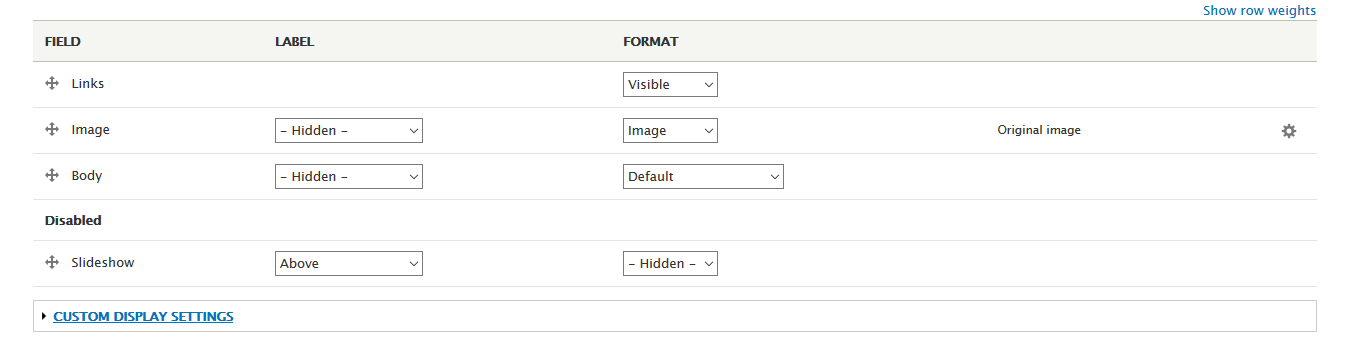
Step 4: Go to Manage display tab > Default tab, set following properties:
Step 5: Click Save button
Create Blog type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Blog type with following properties:
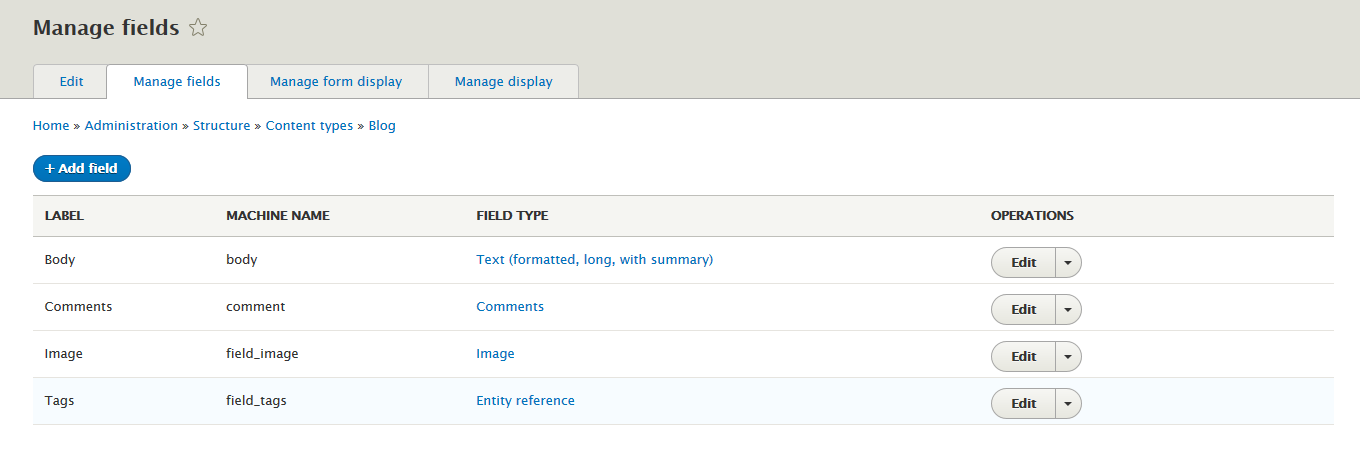
Step 3: Click Save and add fields button, then Add following fields
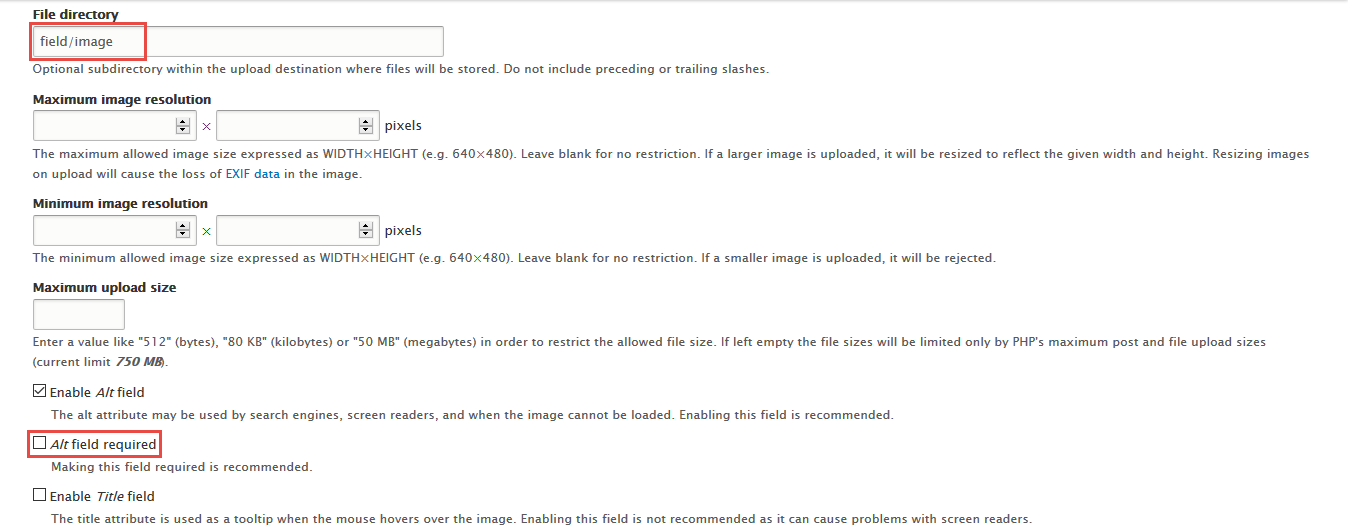
Step 4: Set properties for Image
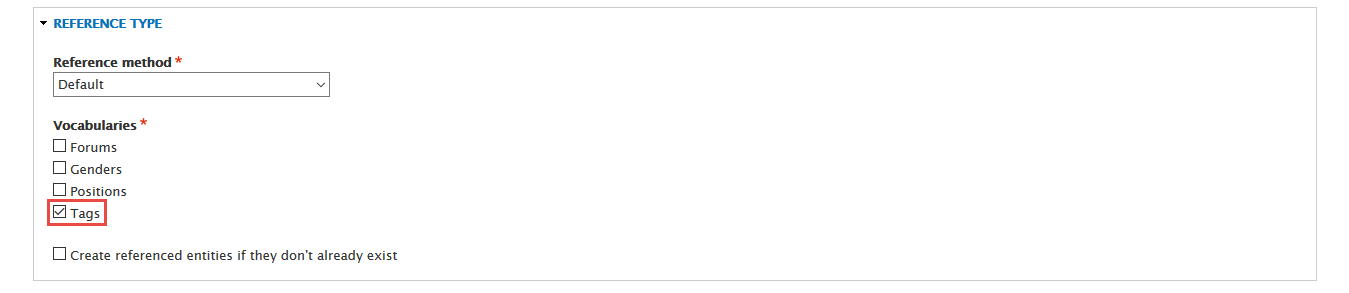
Step 5: Set properties for Tags
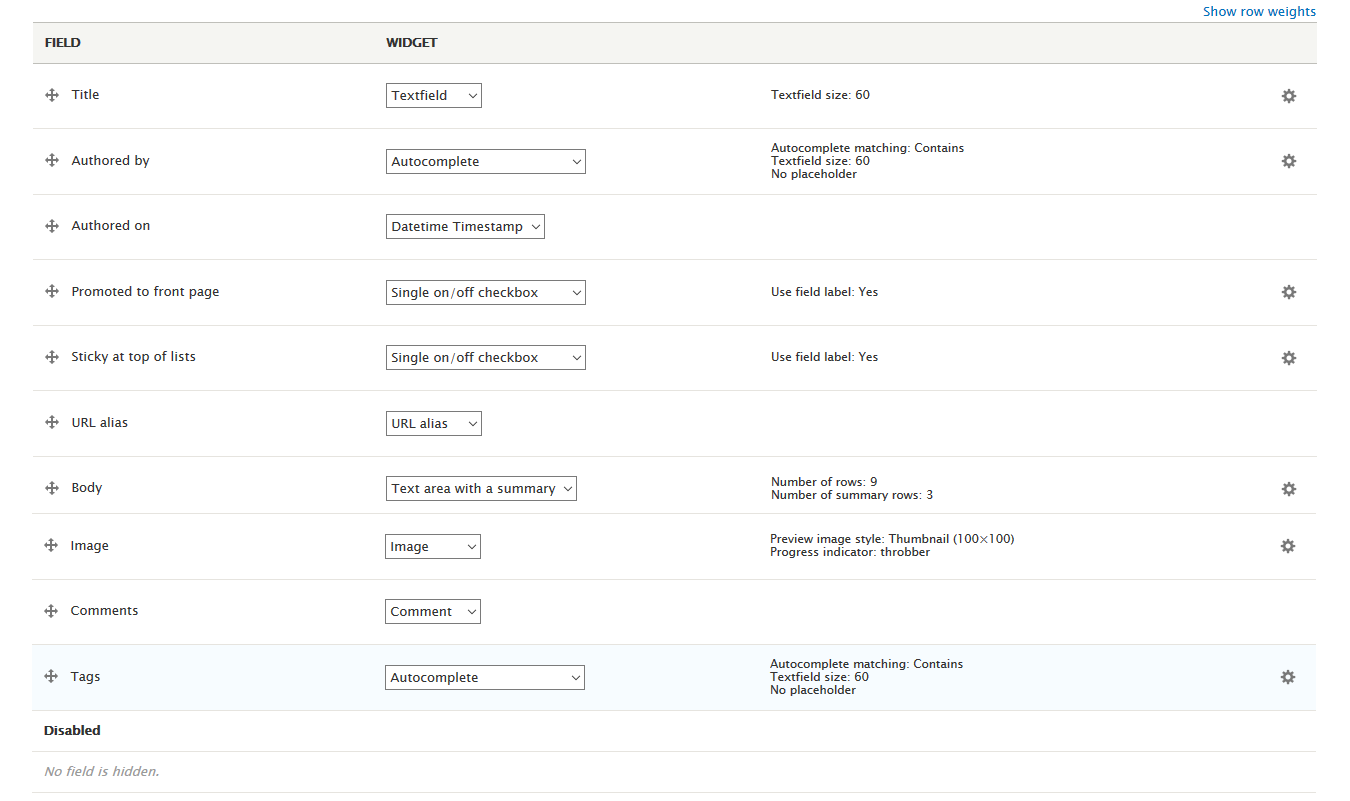
Step 6: Go to Manage form display tab, set following properties:
Step 7: Go to Manage display tab, set following properties:
Step 8: Click Save button
Create Branches type
Step 1: Navigate to Structure > Content Type
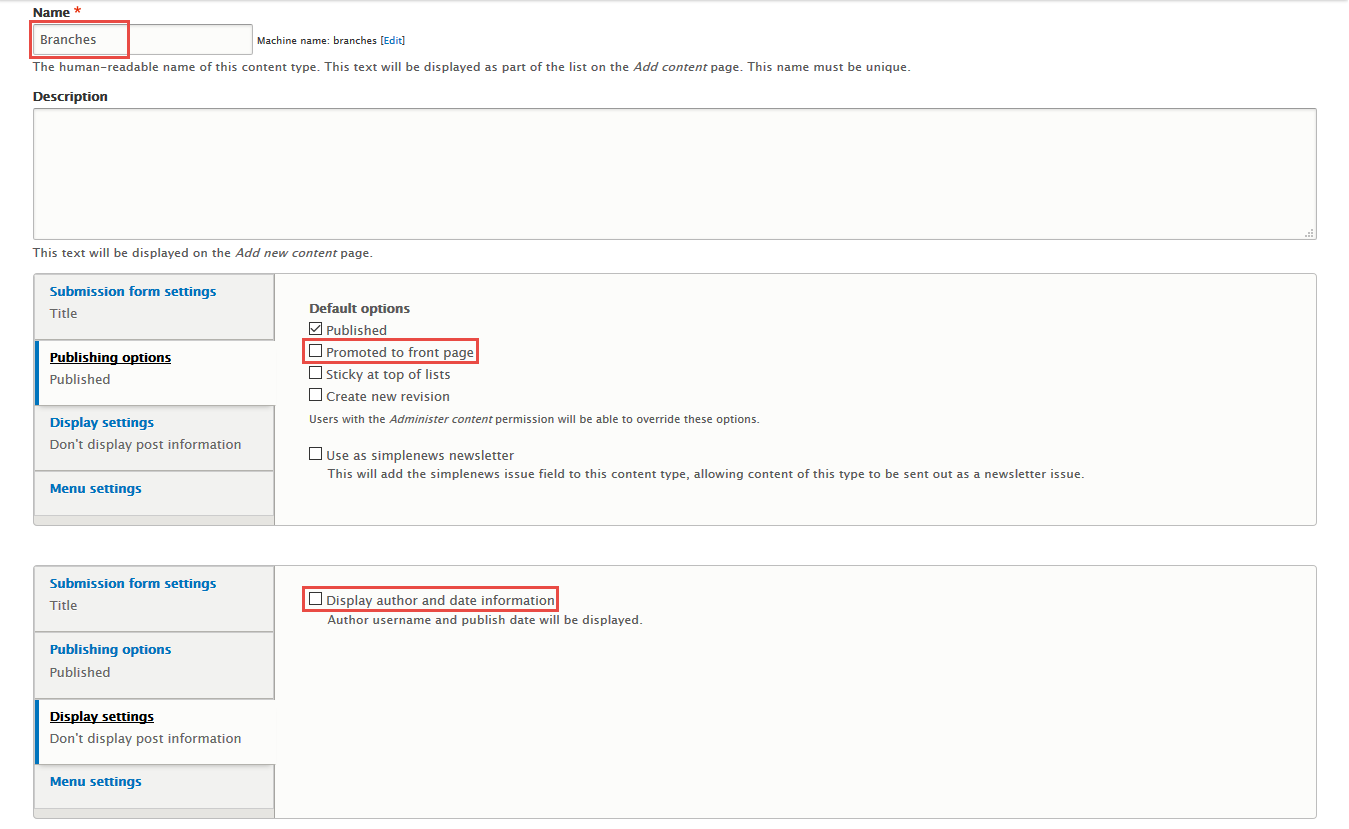
Step 2: Click Add Content Type link to create Branches type with following properties:
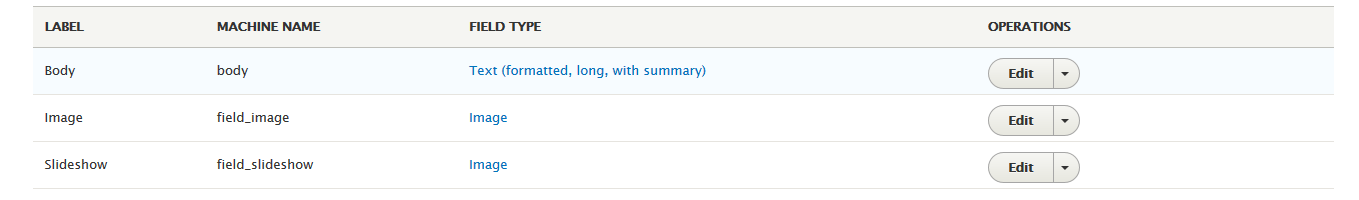
Step 3: Click Save and add fields button, then Add following fields
Step 4: Set properties for Image
Step 5: Set properties for Slideshow
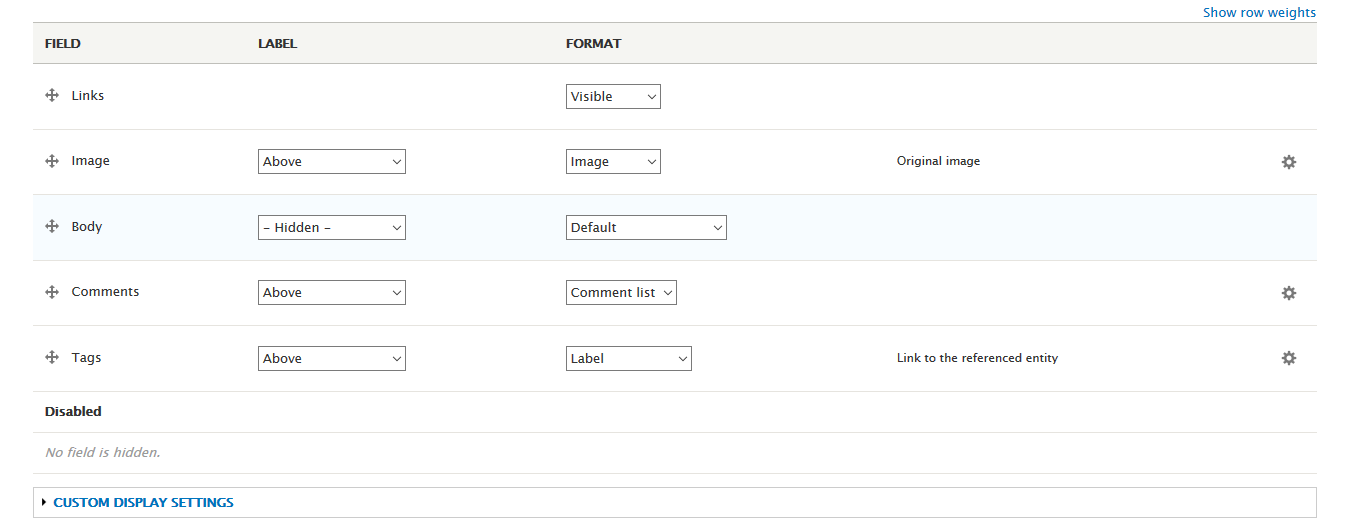
Step 6: Go to Manage display tab, set following properties:
Step 7: Click Save button
Create Partner type
Step 1: Navigate to Structure > Content Type
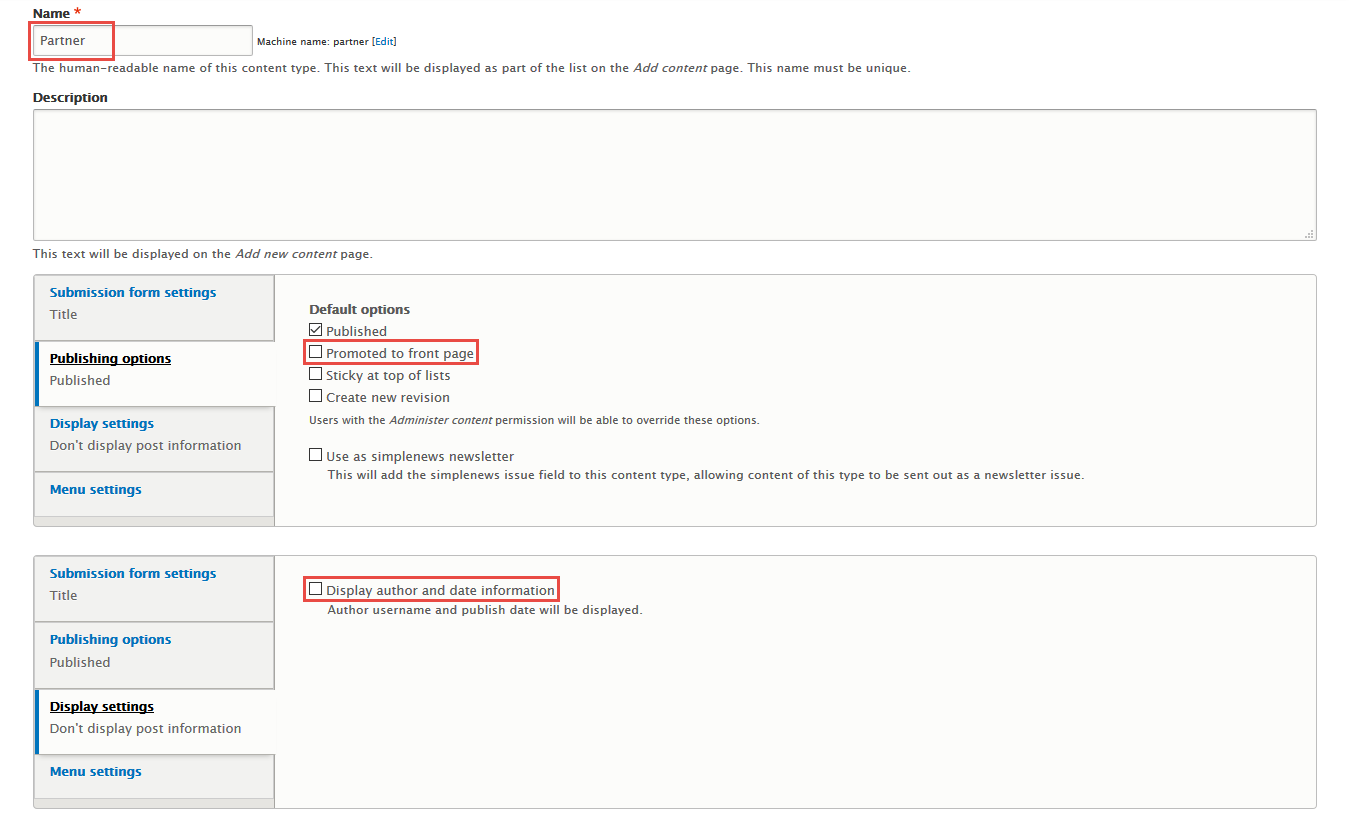
Step 2: Click Add Content Type link to create Partner type with following properties:
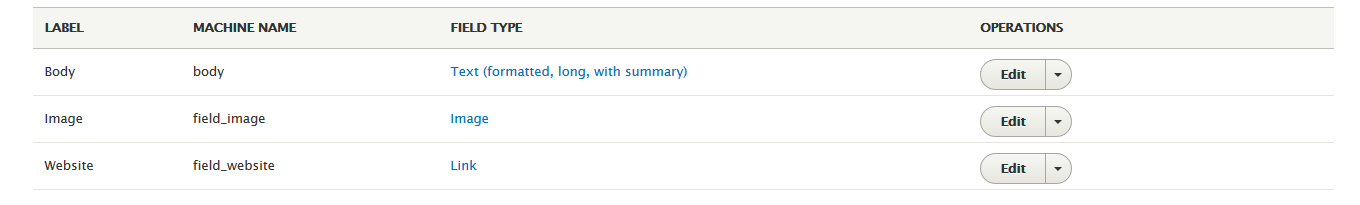
Step 3: Click Save and add fields button, then Add following fields
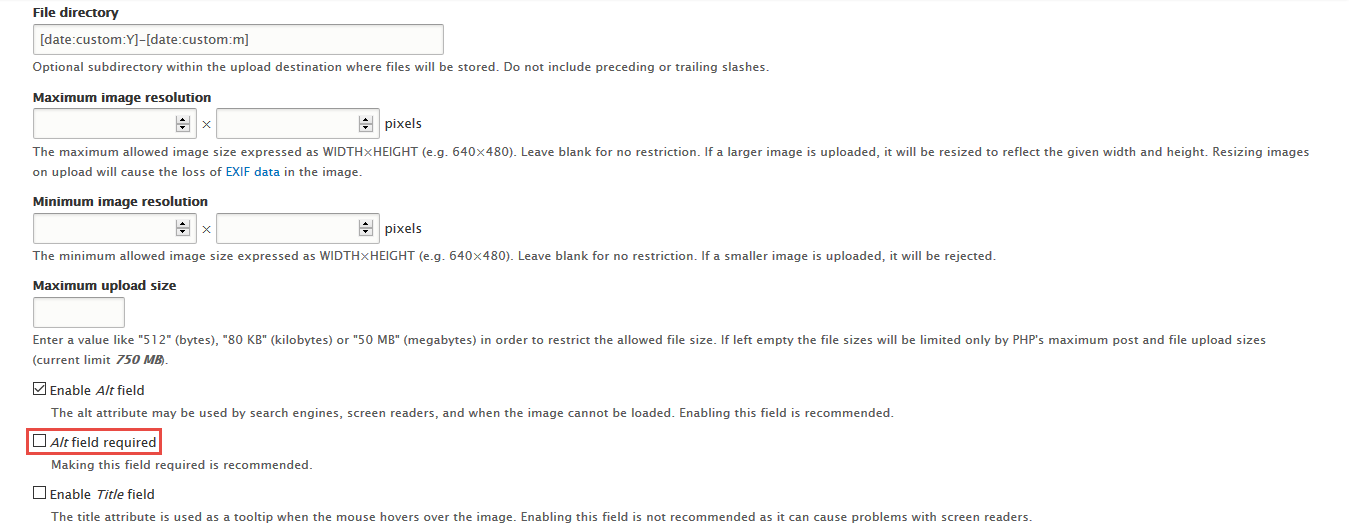
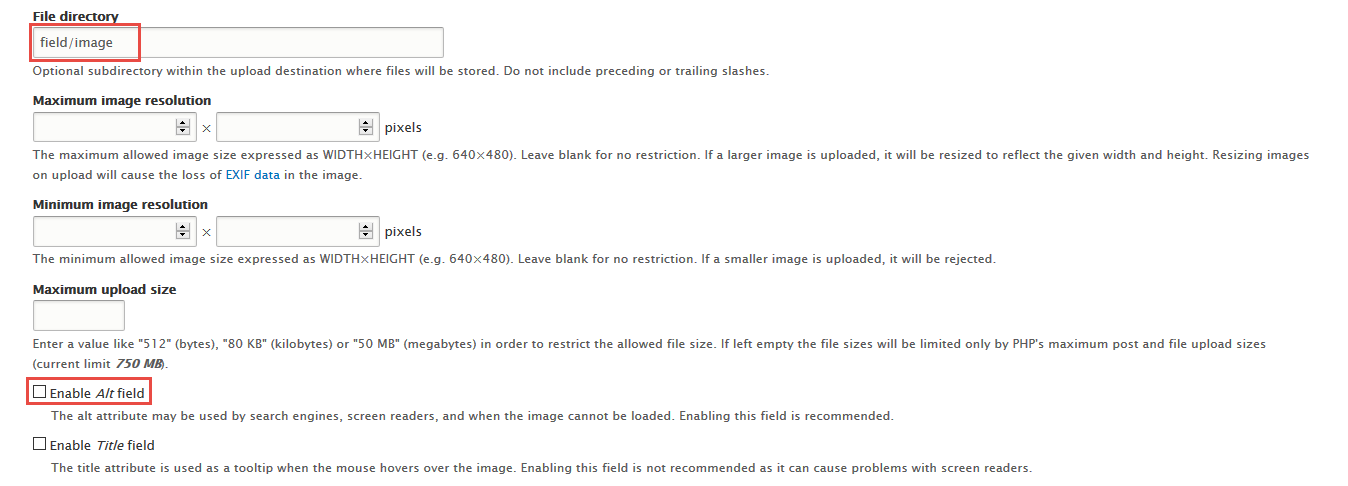
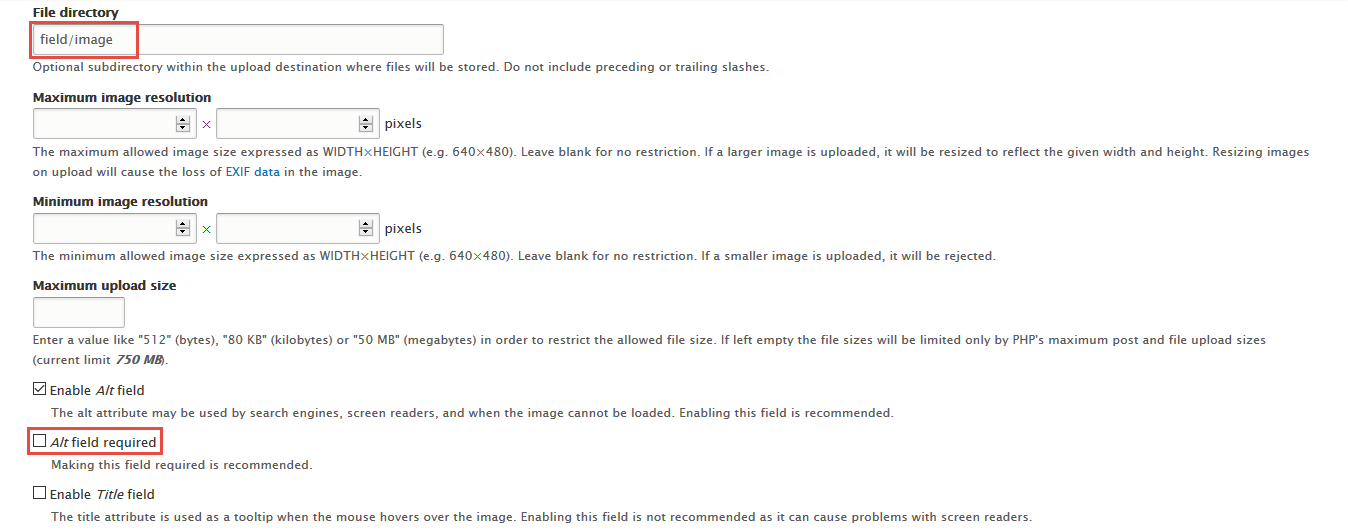
Step 4: Set properties for Image
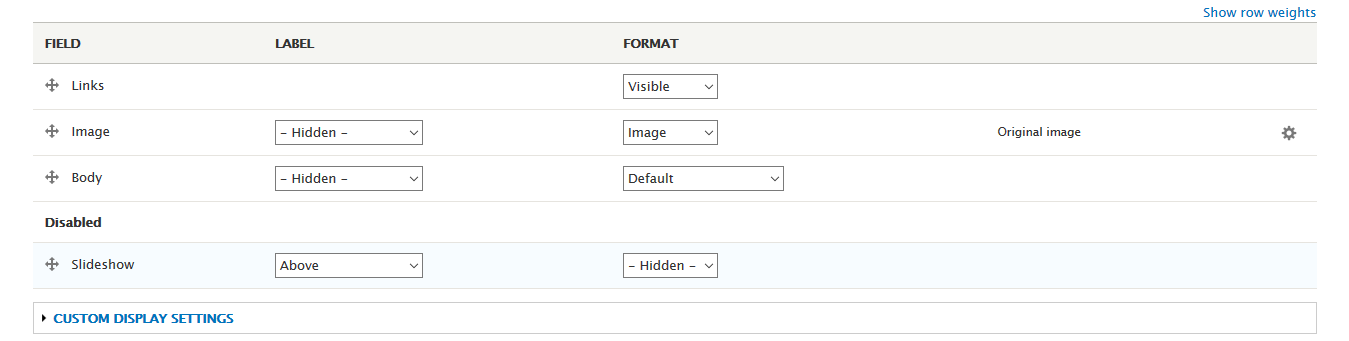
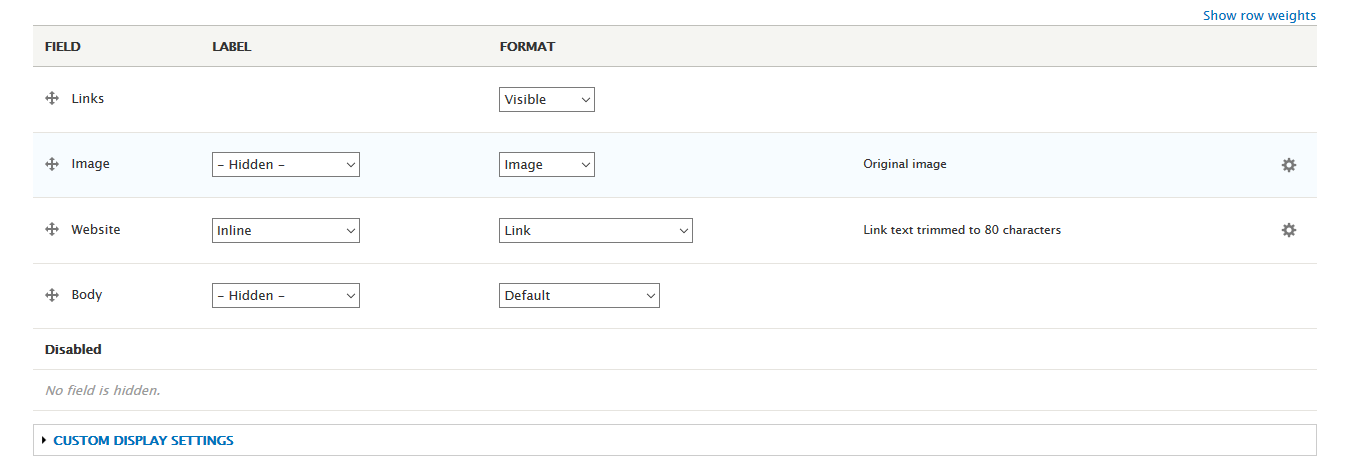
Step 5: Go to Manage display tab, set following properties:
Step 6: Click Save button
Create Project type
Note Enable modules User reference
Step 1: Navigate to Structure > Content Type
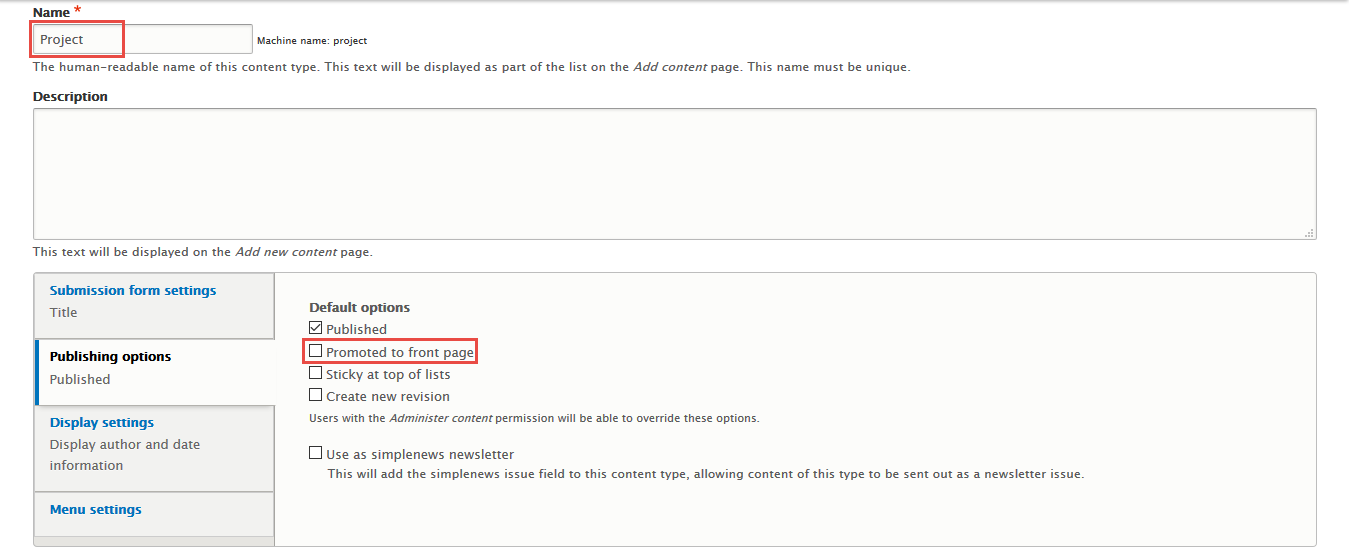
Step 2: Click Add Content Type link to create Project type with following properties:
Step 3: Click Save and add fields button, then Add following fields
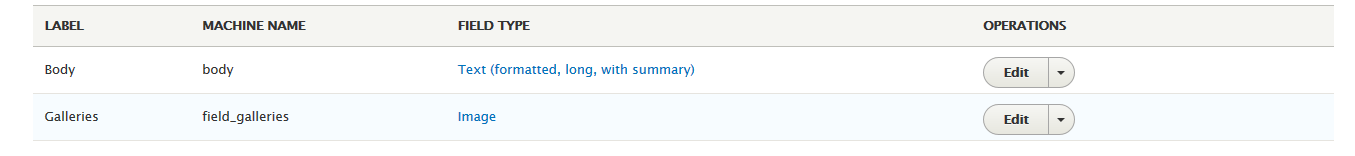
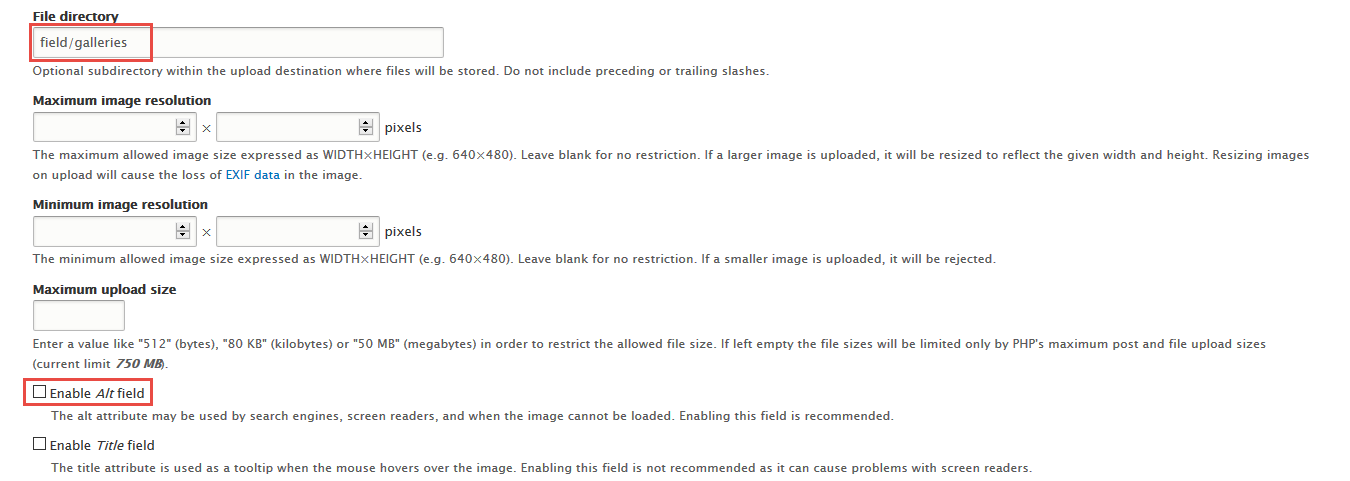
Step 4: Set properties for Galleries
Step 5: Go to Manage display tab, set following properties:
Step 6: Click Save button
Create Service type
Step 1: Navigate to Structure > Content Type
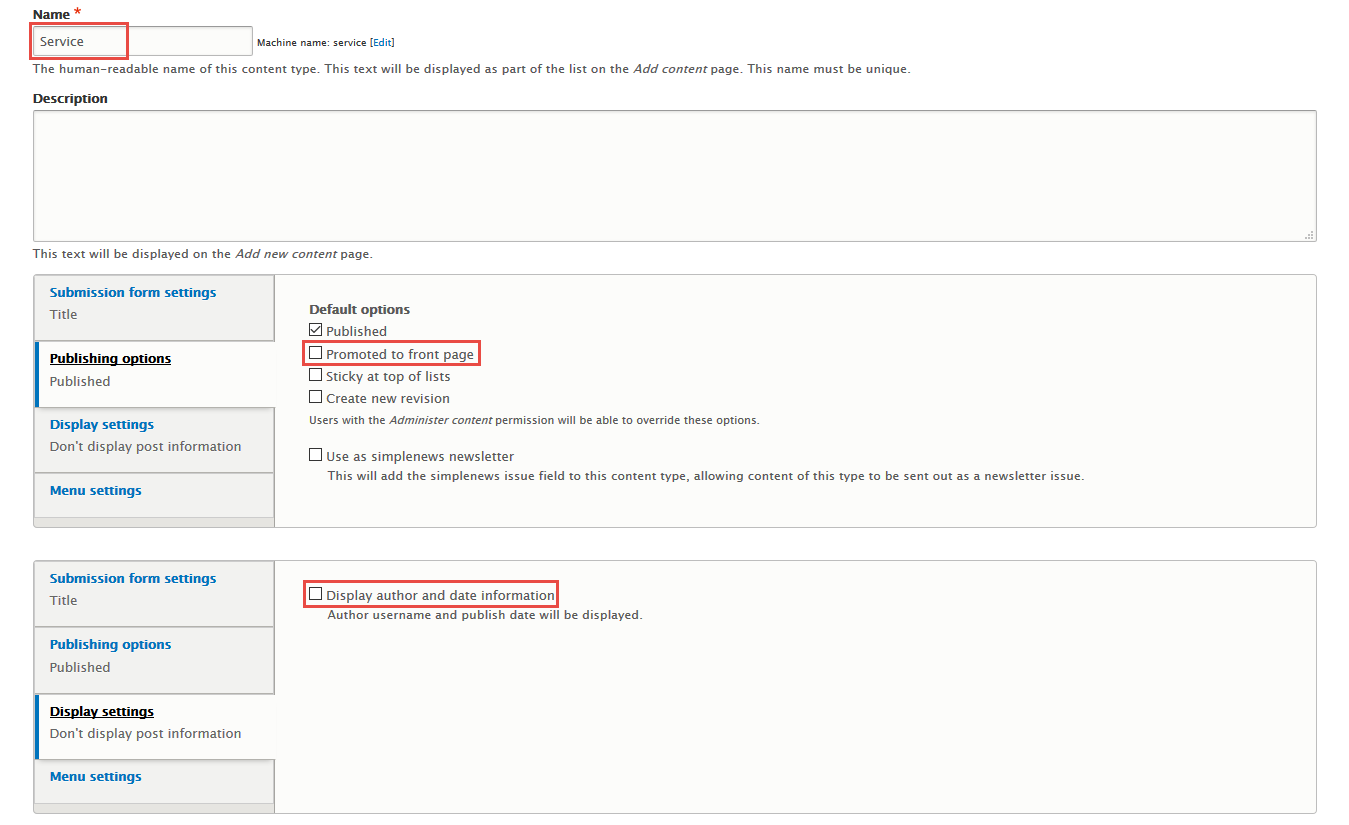
Step 2: Click Add Content Type link to create Service type with following properties:
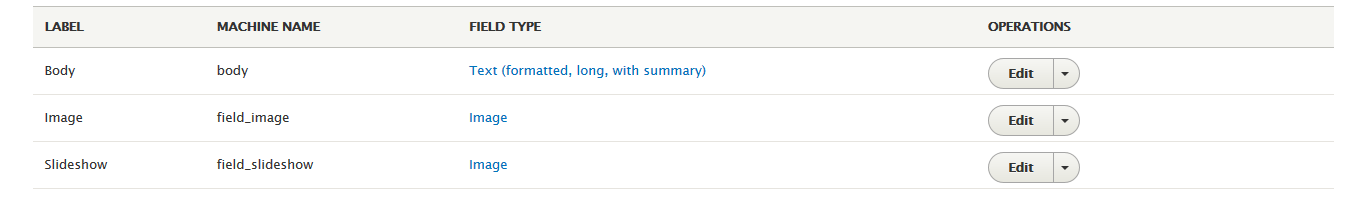
Step 3: Click Save and add fields button, then add the following fields:
Step 4: Set properties for Image
Step 5: Set properties for Slideshow
Step 6: Go to Manage display tab, set the following properties:
Step 7: Click Save button
Create Testimonial type
Step 1: Navigate to Structure > Content Type
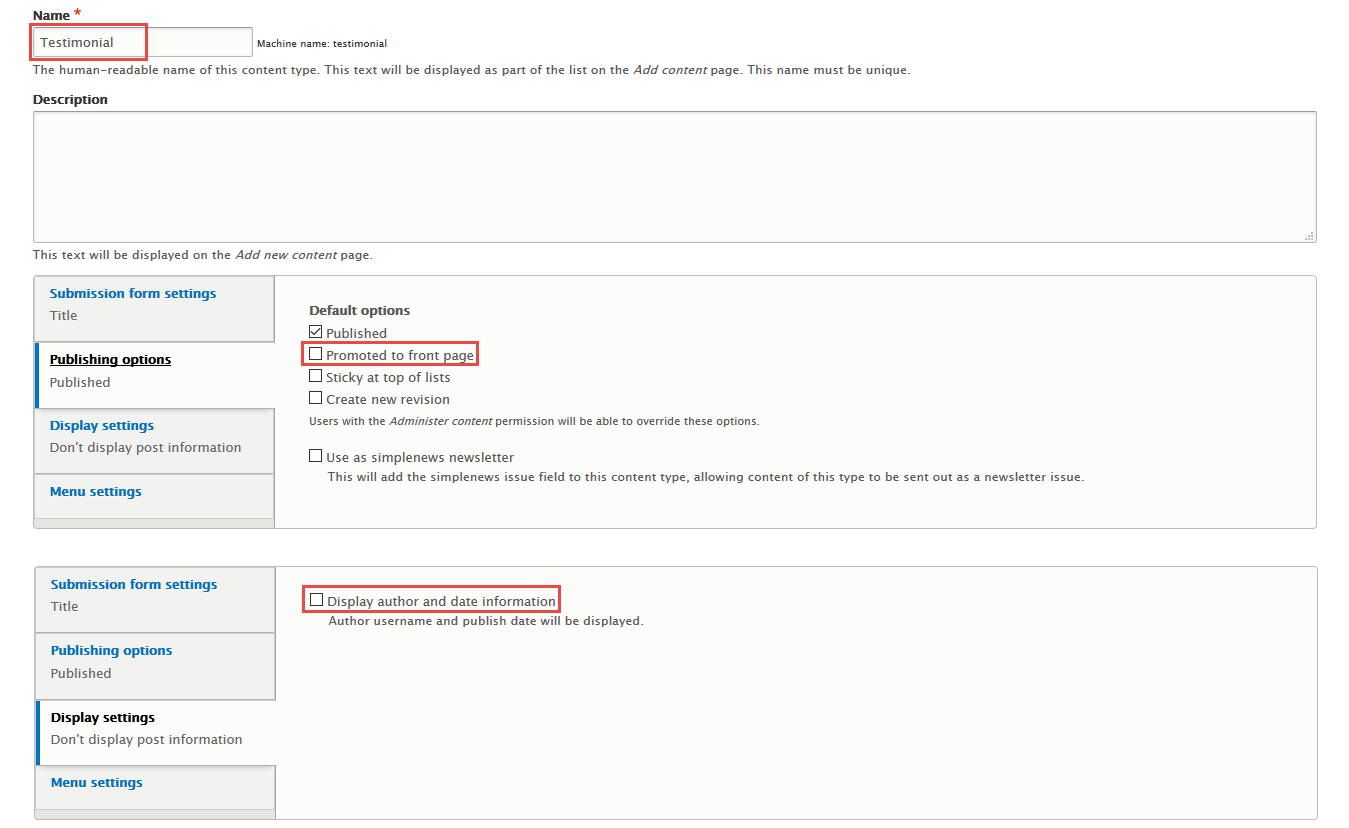
Step 2: Click Add Content Type link to create Testimonial type with following properties:
Step 3: Go to Manage Fields tab, add following fields
Step 4: Click Save button
Modify User type
Step 1: Navigate to Configuration > People > Account settings link
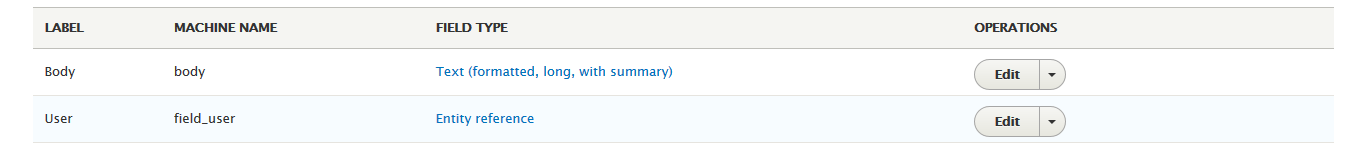
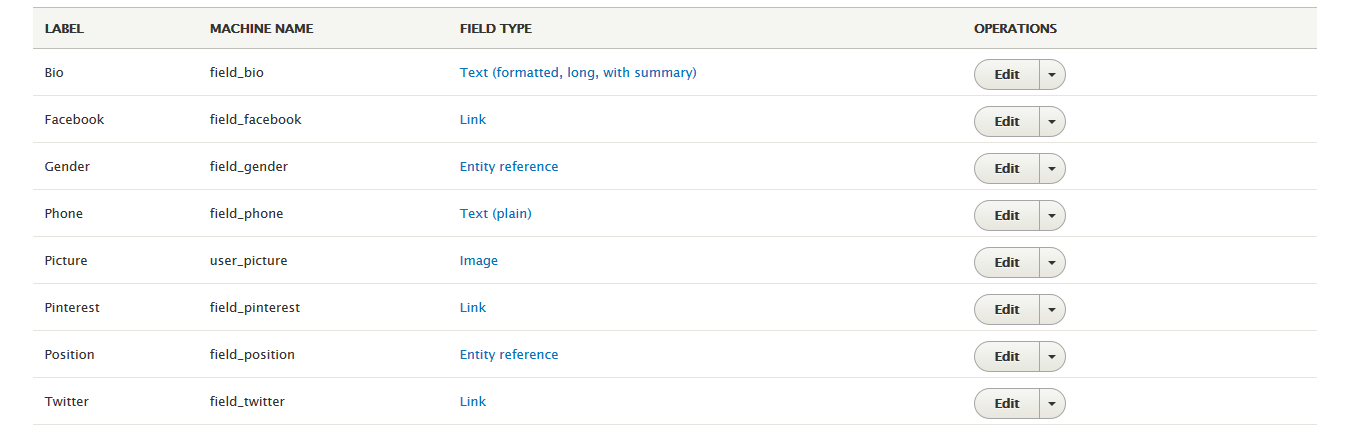
Step 2: In Account settings row, click "manage fields" link, add field with following settings:
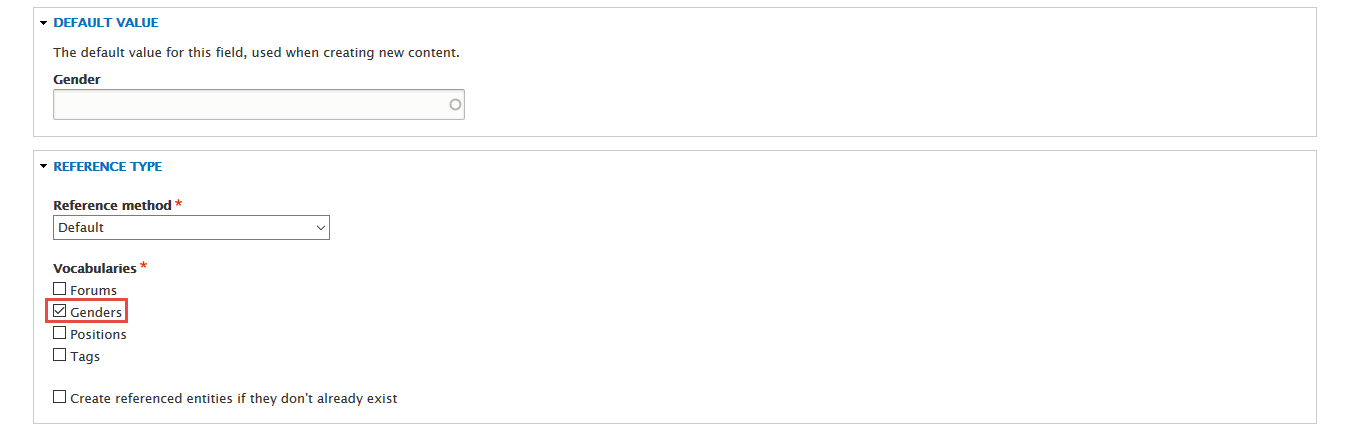
Step 3: Set properties for Gender
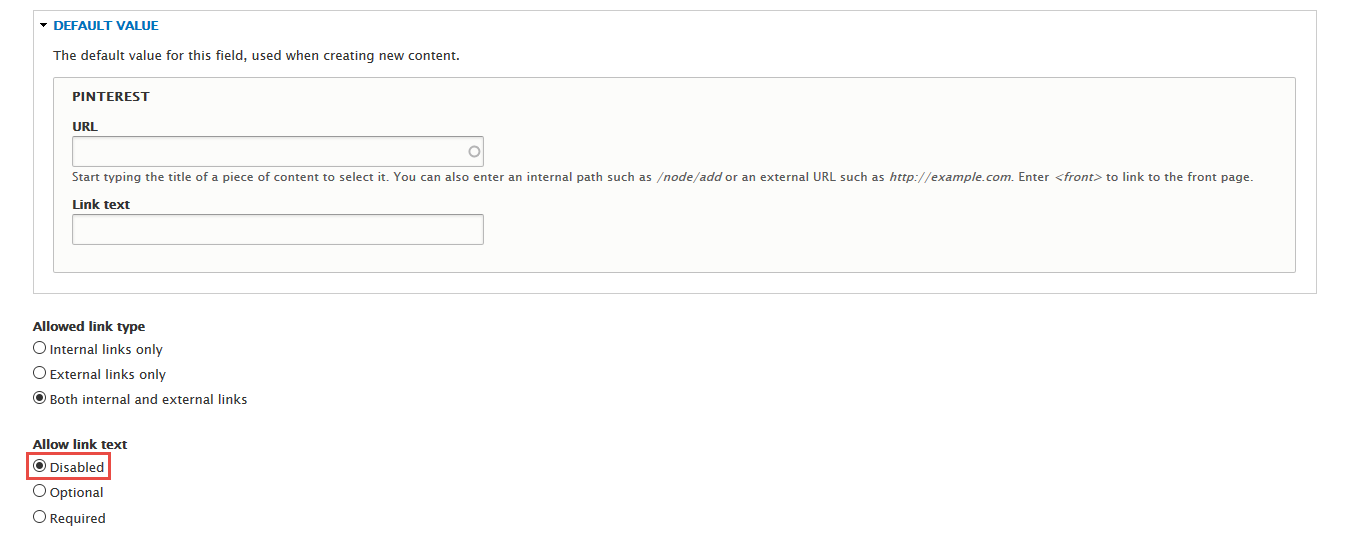
Step 4: Set properties for Pinterest
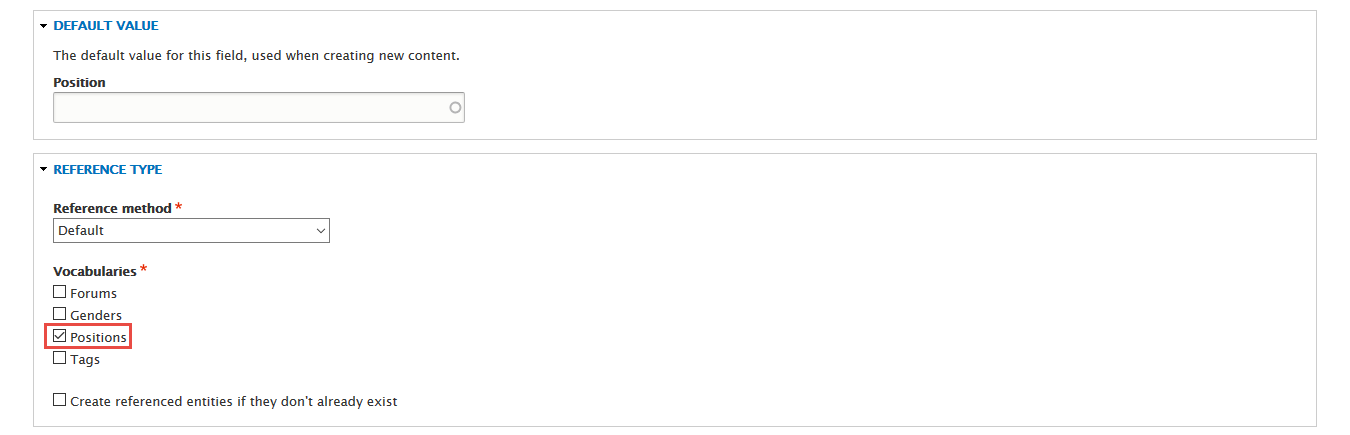
Step 5: Set properties for Position
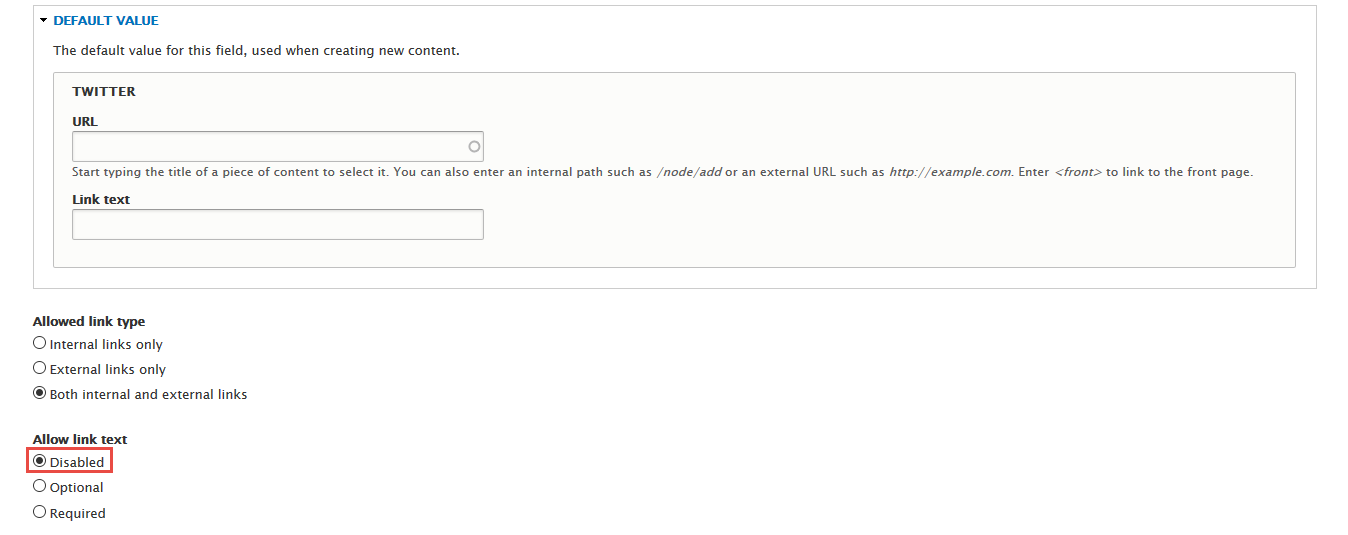
Step 6: Set properties for Twitter
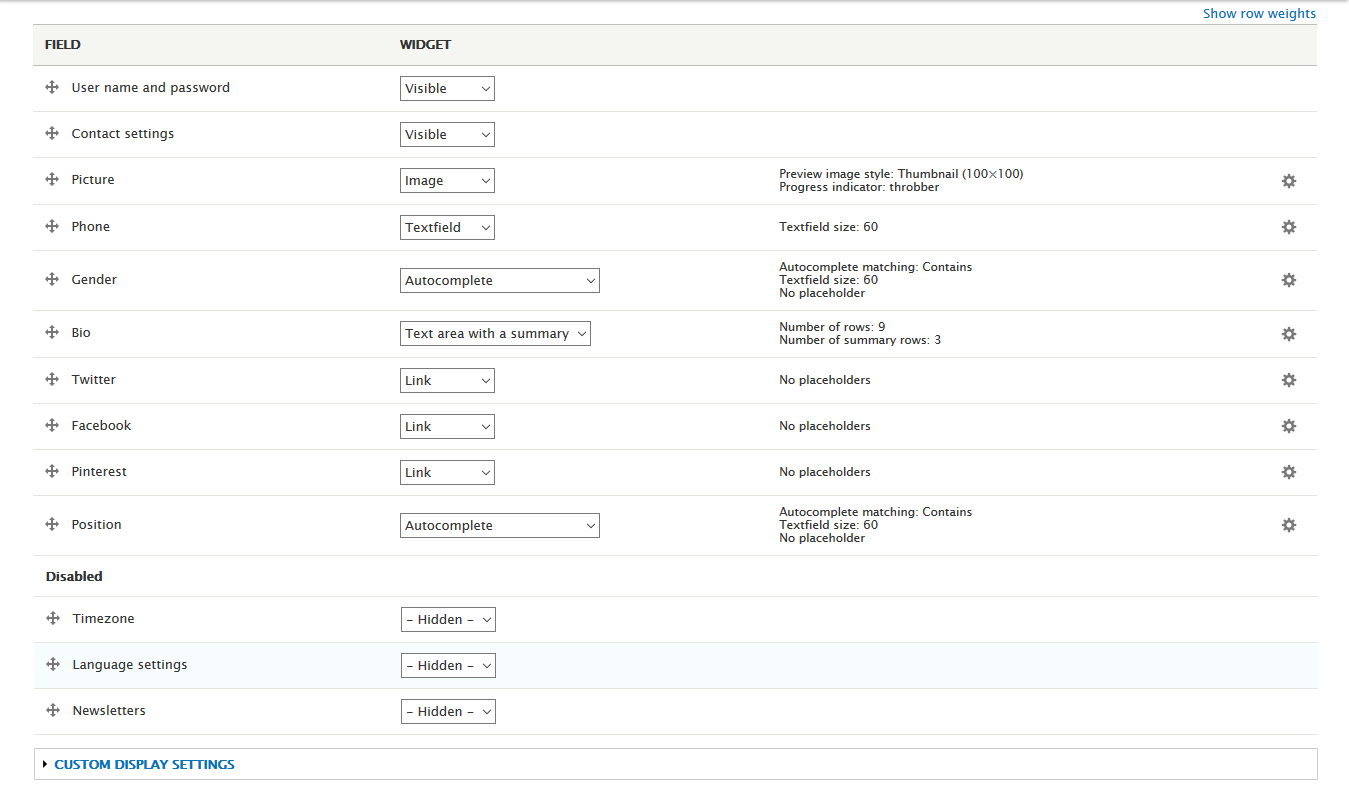
Step 7: Go to Manage form display tab, set following properties:
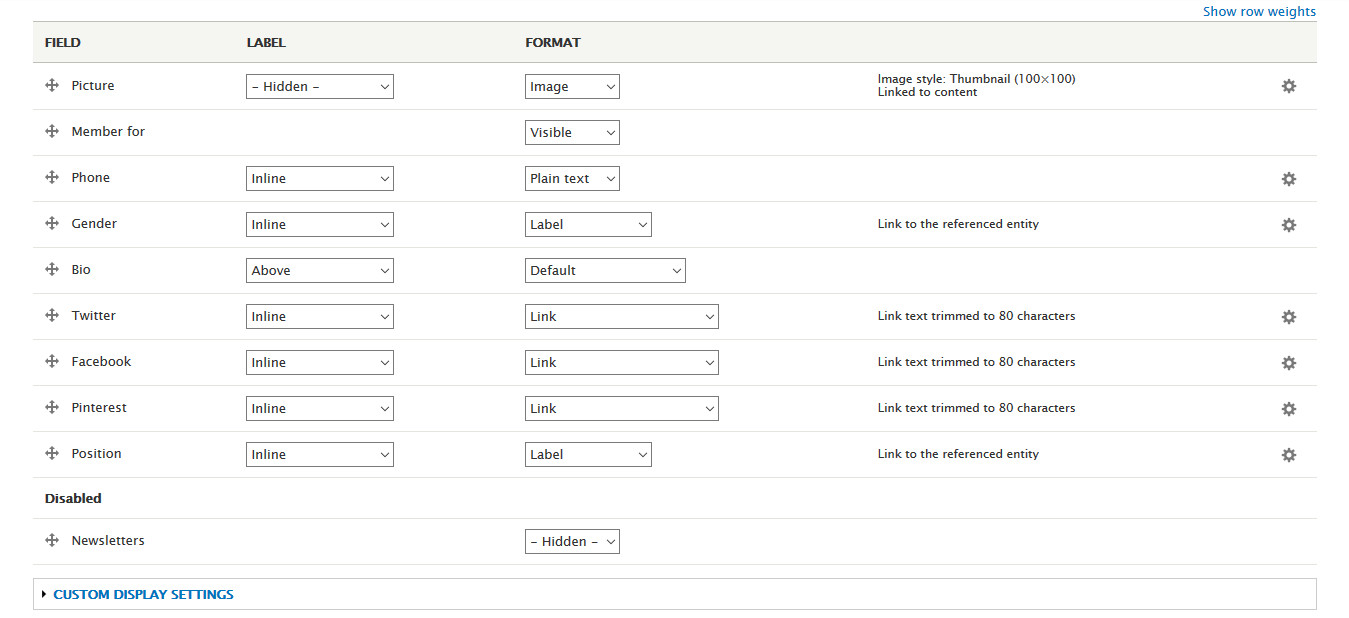
Step 8: Go to Manage display tab, set following properties:
Step 9: Click Save button
Create Homepage
Search form block
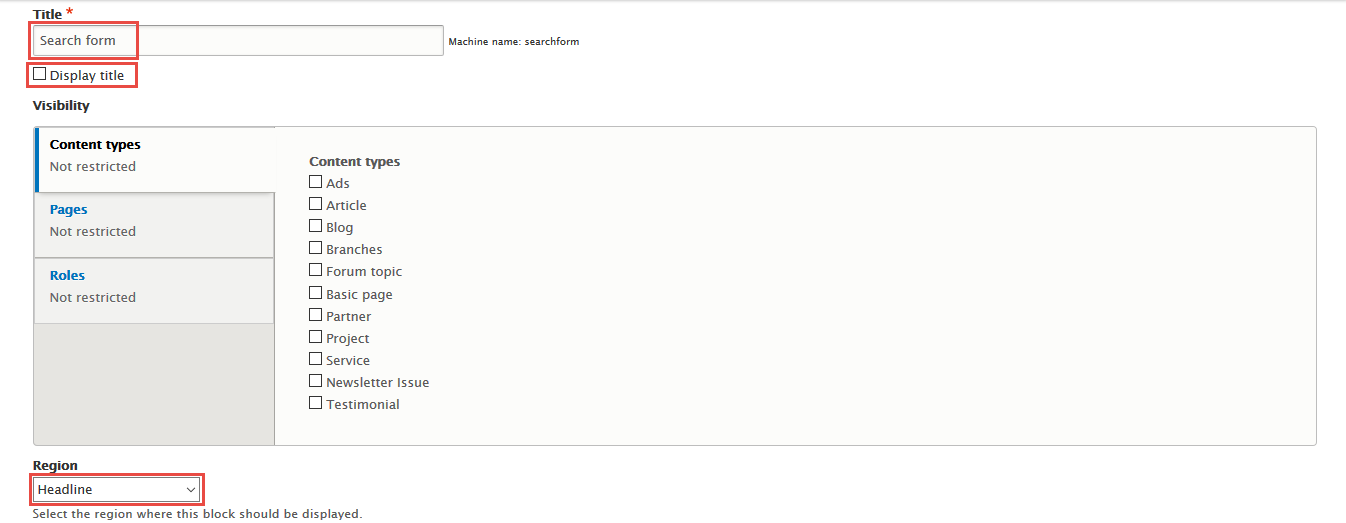
Step 1: Navigate to Structure > Blocks
Step 2: Find block Search form and set region "Header"
Step 3: Click Save block button.
Slideshow block
1. Create Slideshow view
Front end Display
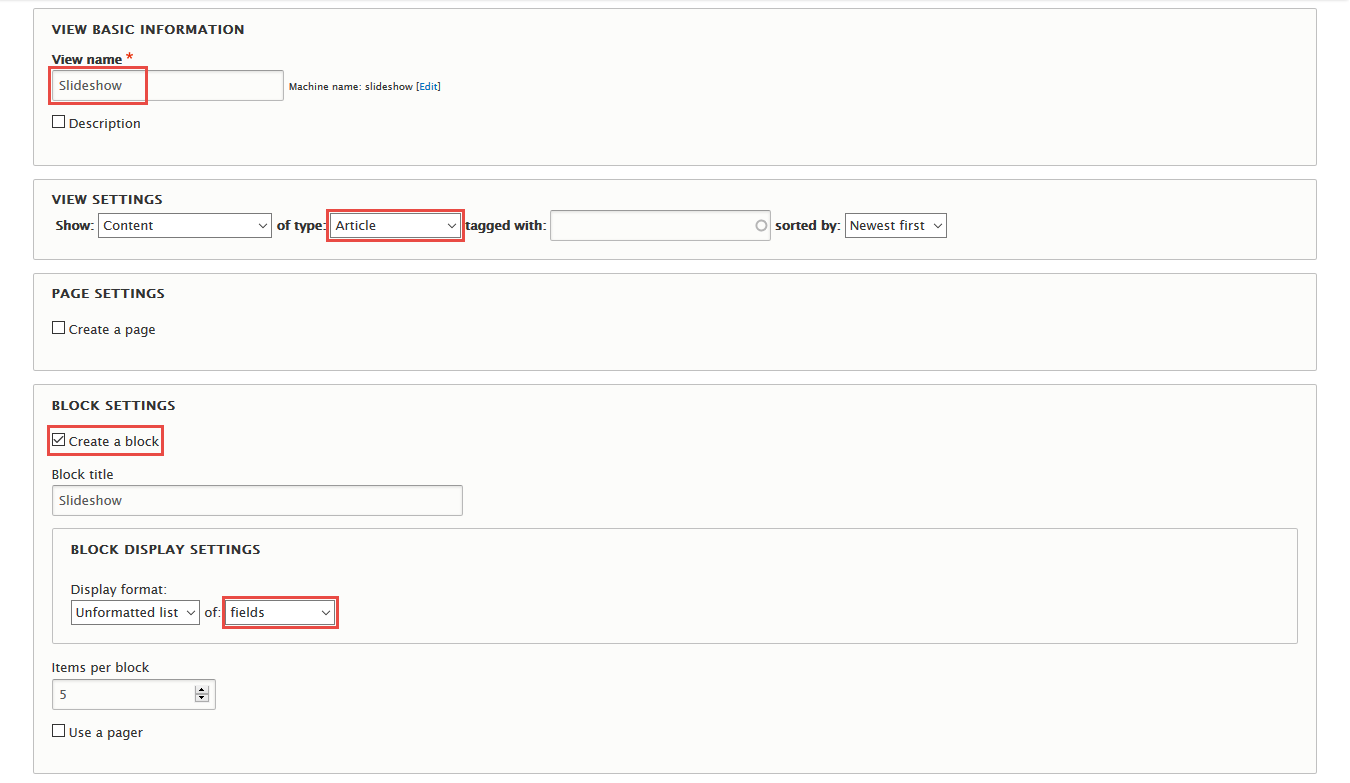
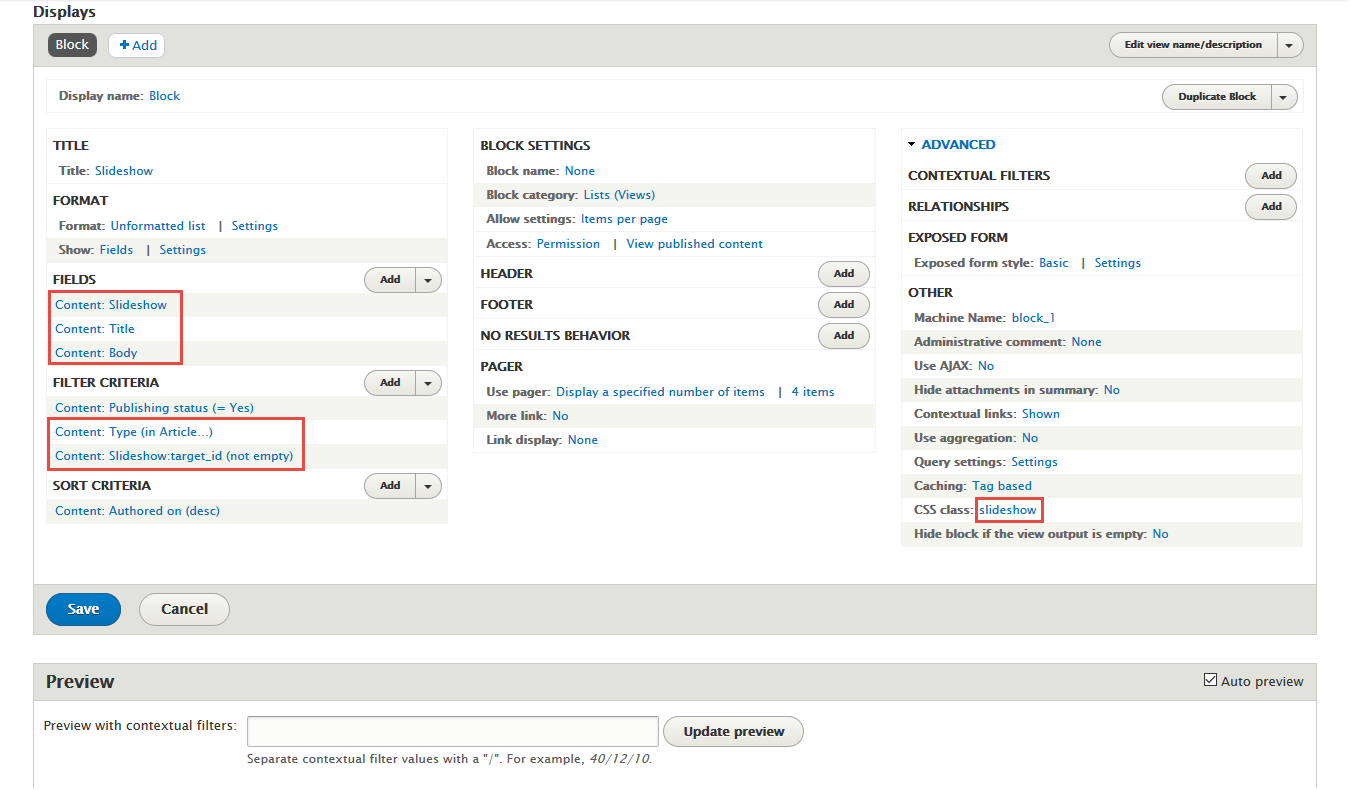
Step 1: Navigate to Structure > Views, click Add new view, then create Slideshow view with following settings:
Step 2: Click Save and edit button. Next to below steps to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Content: Slideshow, Content: Body
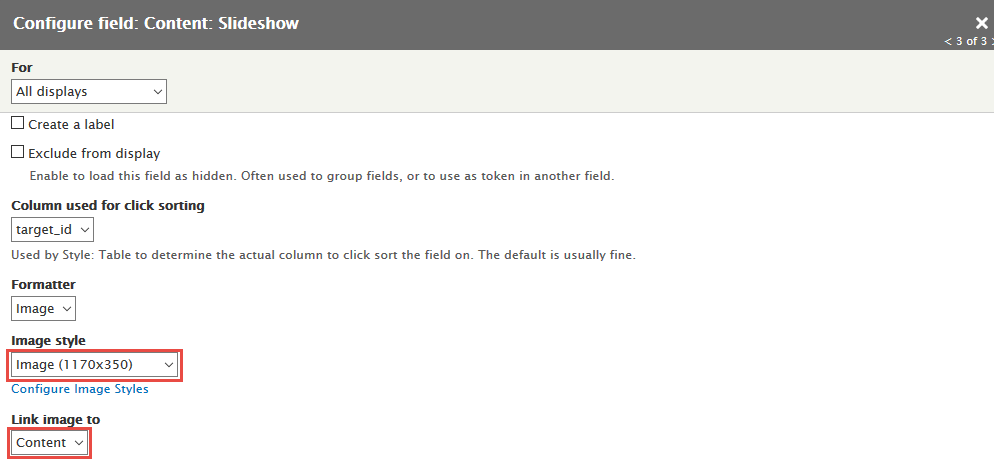
Step 4: Set properties for Content: Slideshow
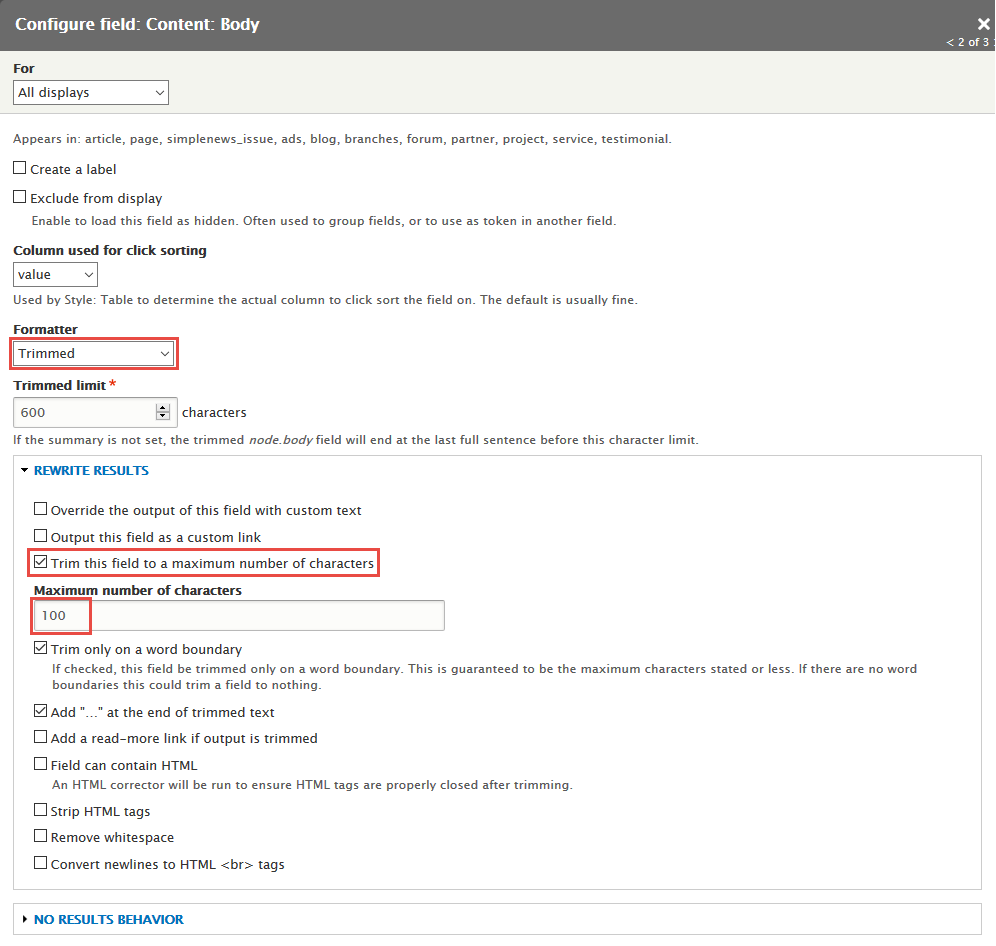
Step 5: Set properties for Content: Body
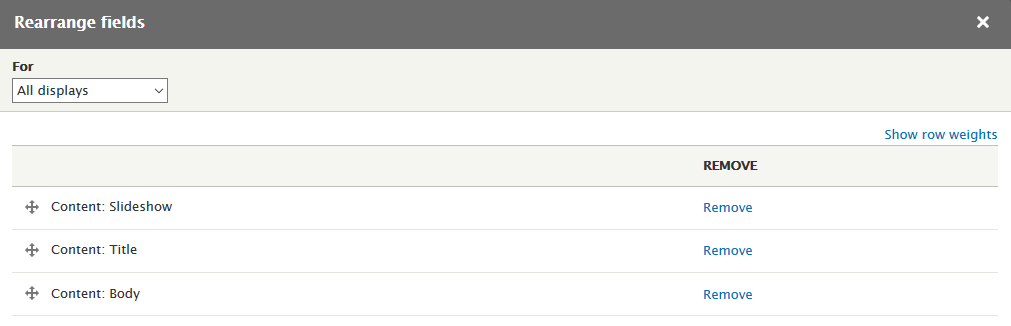
Step 6: At FIELDS area, click Rearrange button and set following arrange
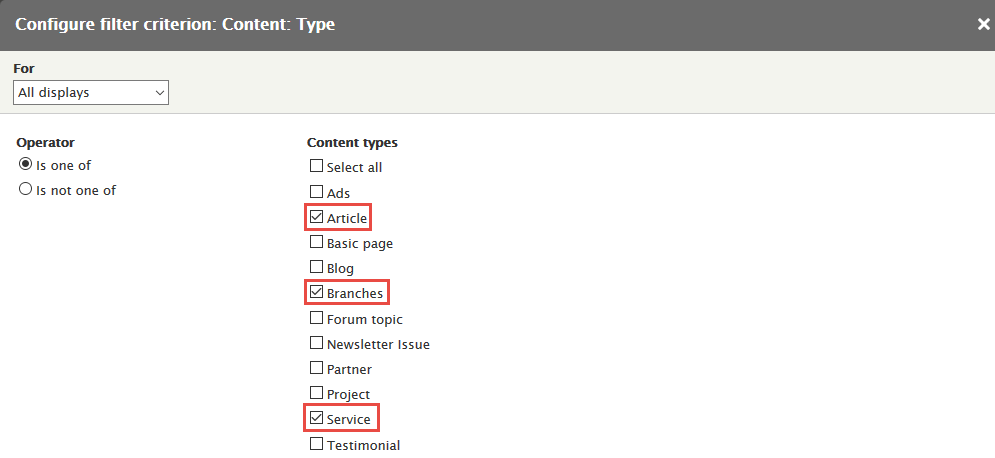
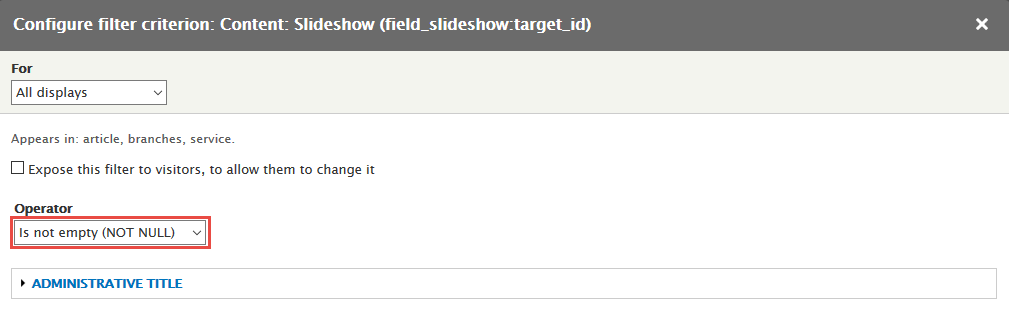
Step 7: At FILTER CRITERIA area, click Add button to add Content: Slideshow:target_id, Content: Type field with following properties:
Step 8: Set properties for Content: Type
Step 9: Set properties for Content: Slideshow:target_id
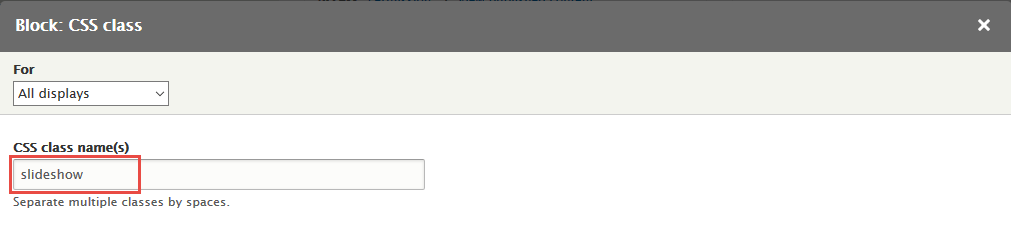
Step 10: In Advanced > OTHER area, add CSS class change following properties:
Step 11: Click Save to save view
2. Configure Slideshow block
Step 1: Navigate to Structure > Block layout
Step 2: At Slideshow block, click Place block link.
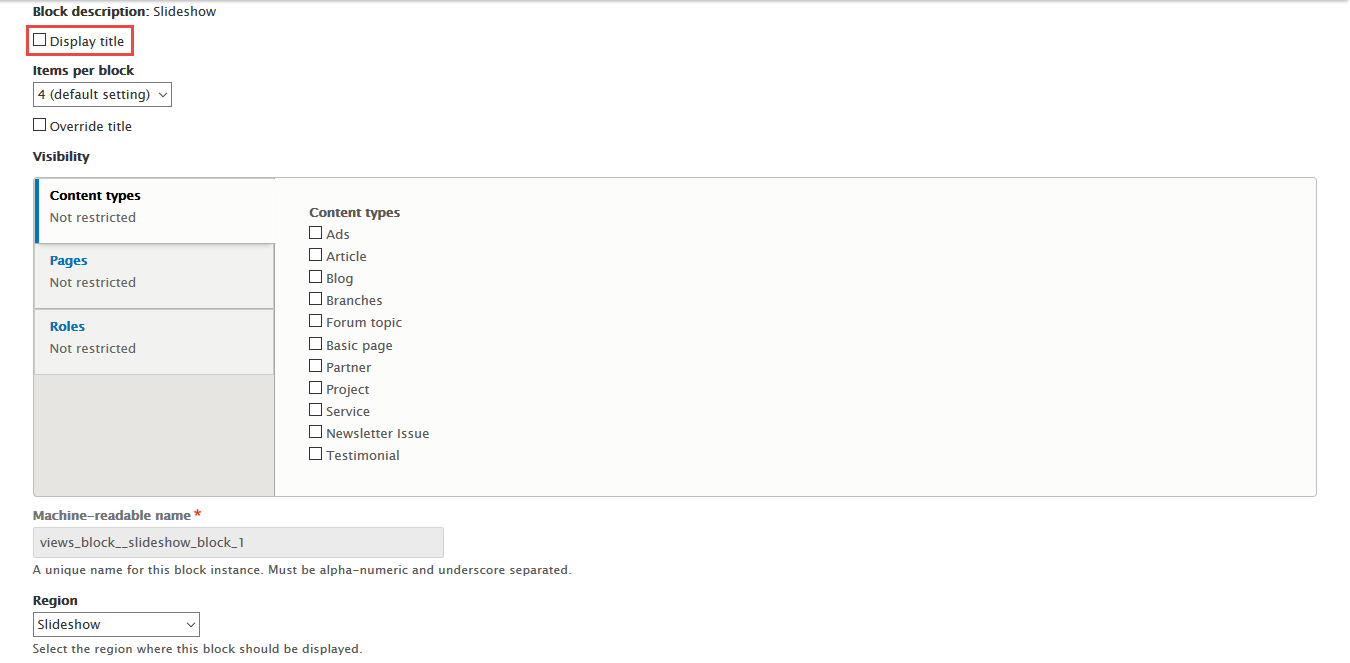
Step 3: Find Slideshow click Place block link, set following properties
Step 4: Click Save block button.
Highlighted block
Front end Display
Create and configure block
Step 1: Navigate to Structure > Blocks, click Custom block library tab.
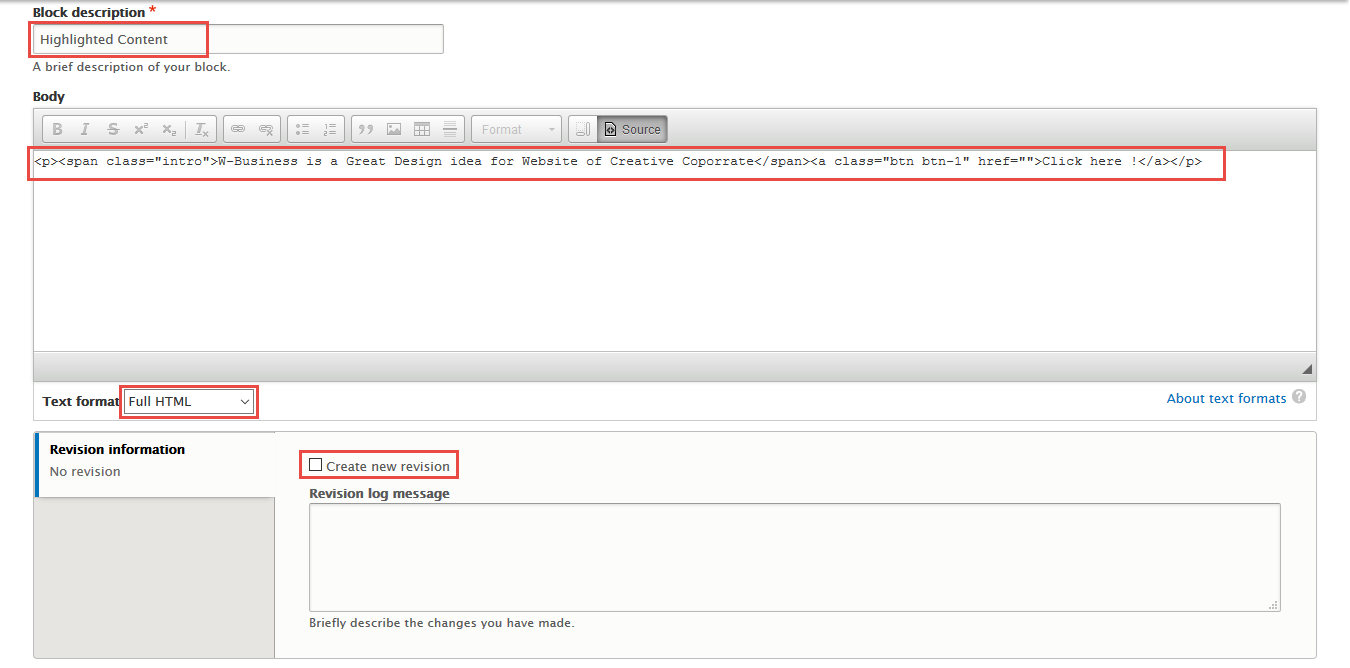
Step 2: Click Add block link. Create Highlighted Content block with following properties:
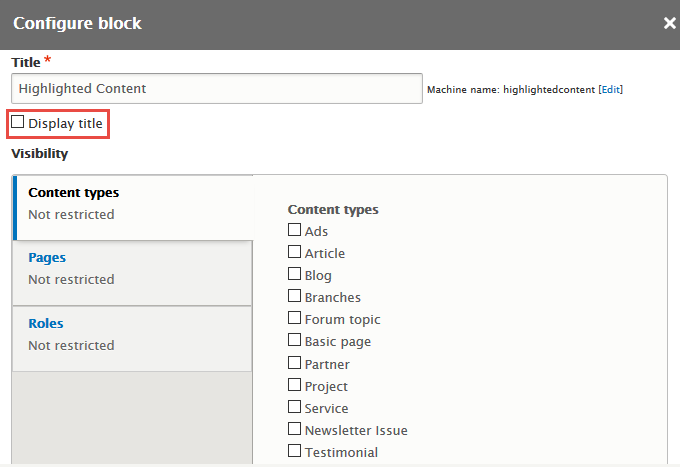
Step 3: At Highlighted block, click Place block link.
Step 4: Find Highlighted Content click Place block link, set following properties
Step 5: Click Save block button.
Refer to following HTML code:
W-Business is a Great Design idea for Website of Creative CoporrateClick here !
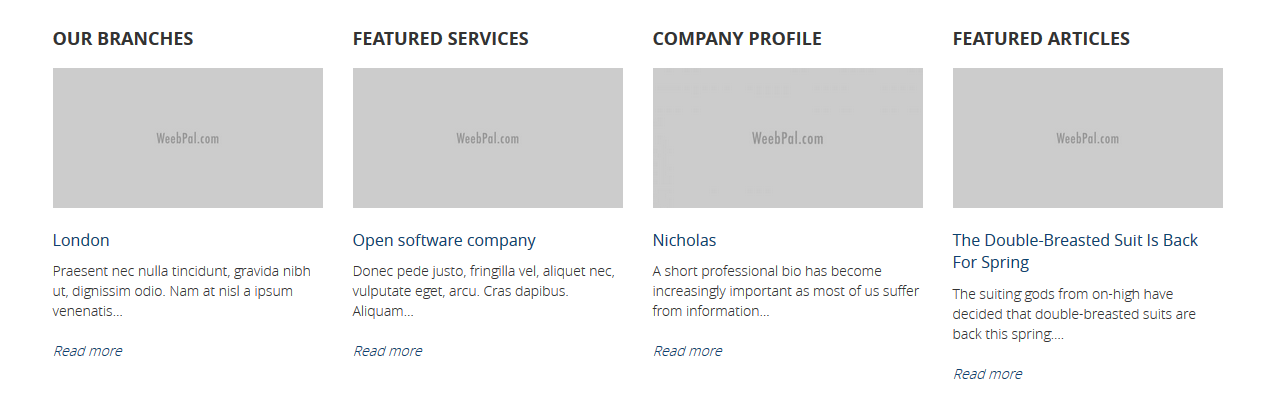
Panel blocks
Front end Display
1. Our Branches block
1.1 Create Our Branches block view
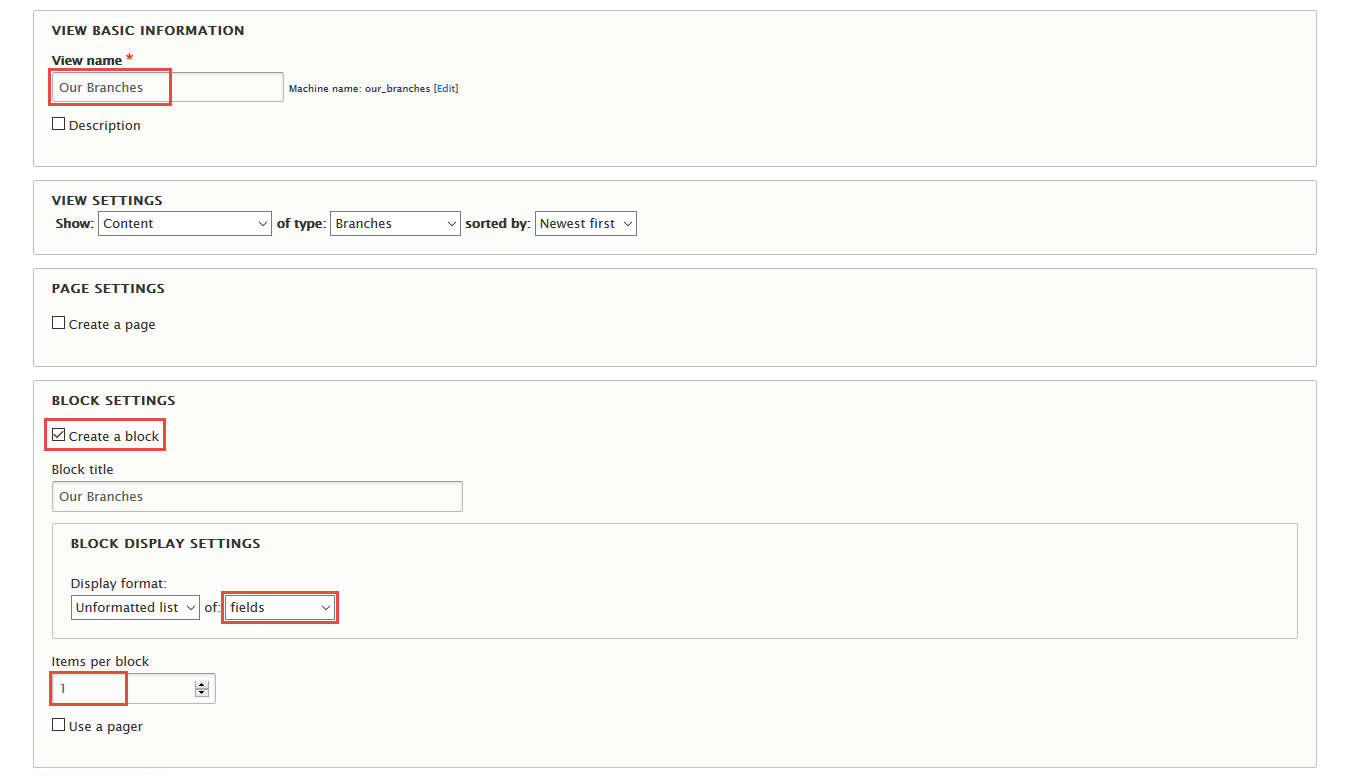
Step 1: Navigate to Structure > Views, click Add new view, then create Our Branches view with following settings:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
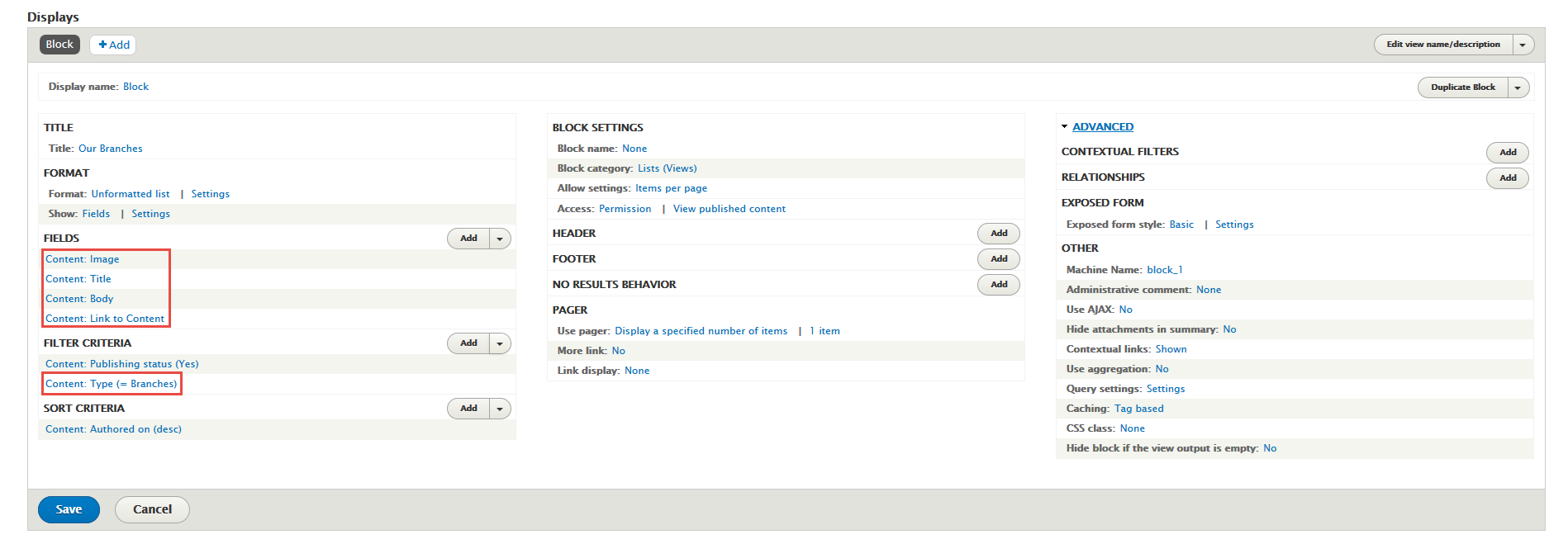
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Body, Content: Link to Content
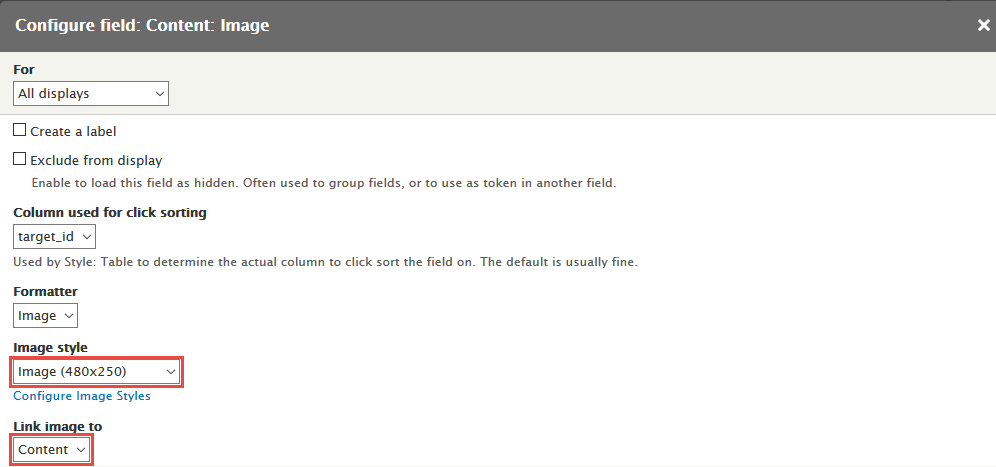
Step 4: Set properties for Content: Image
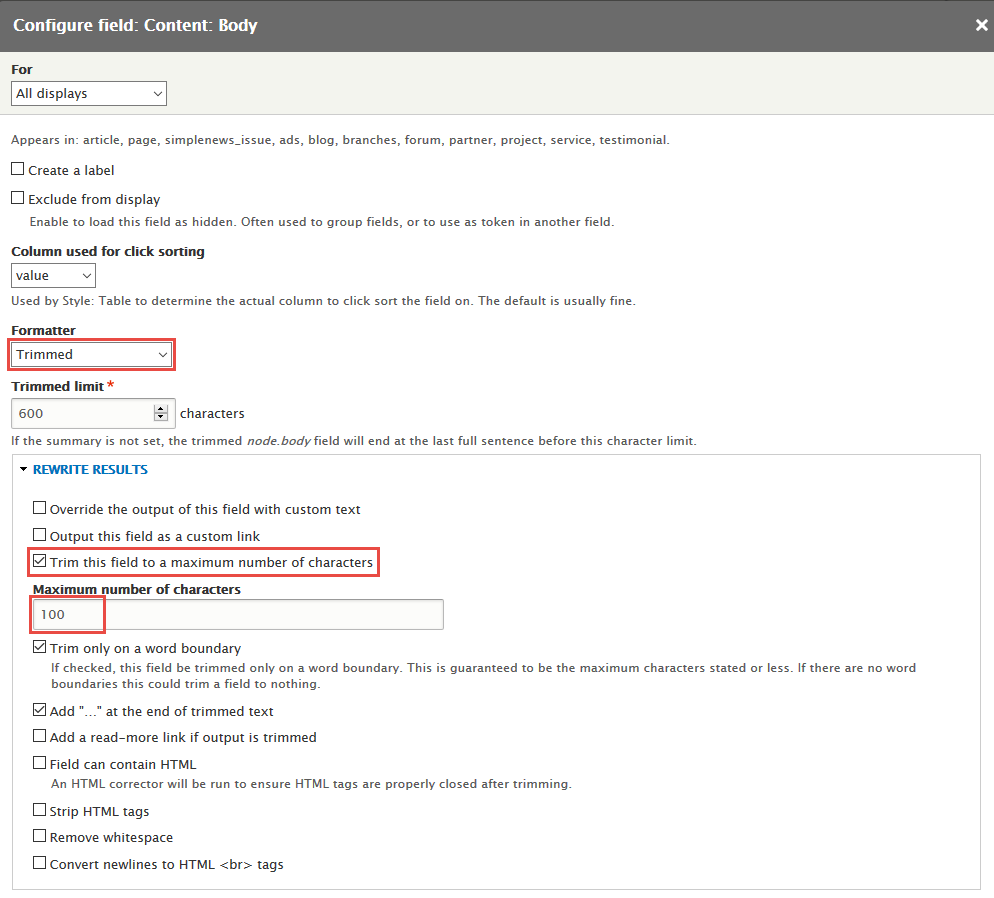
Step 5: Set properties for Content: Body
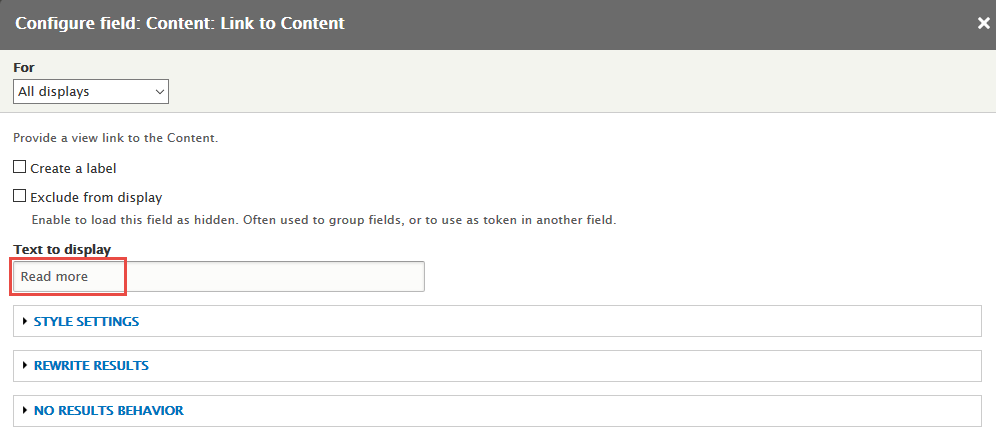
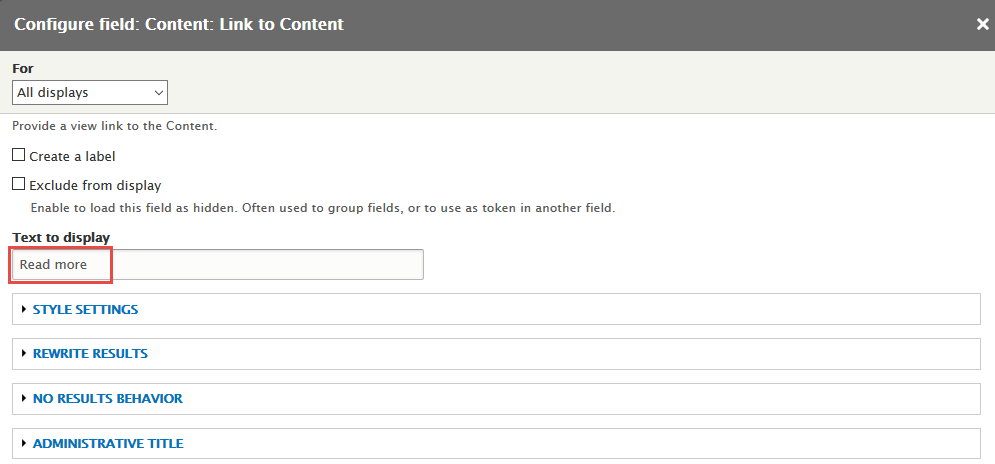
Step 6: Set properties for Content: Link to Content
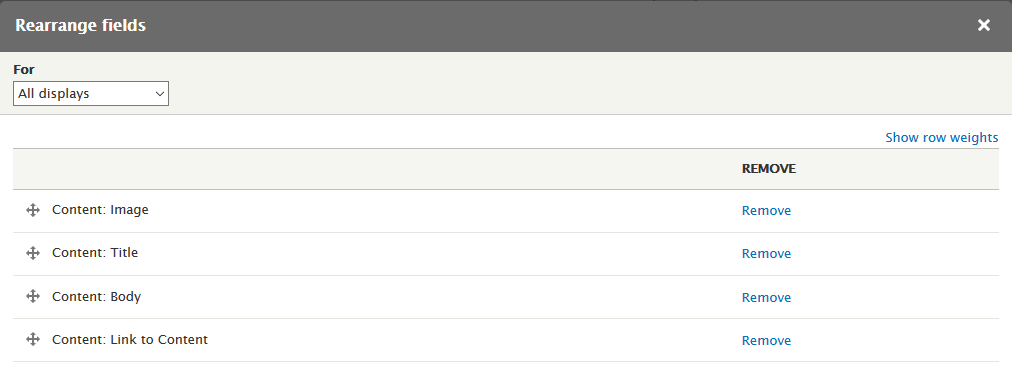
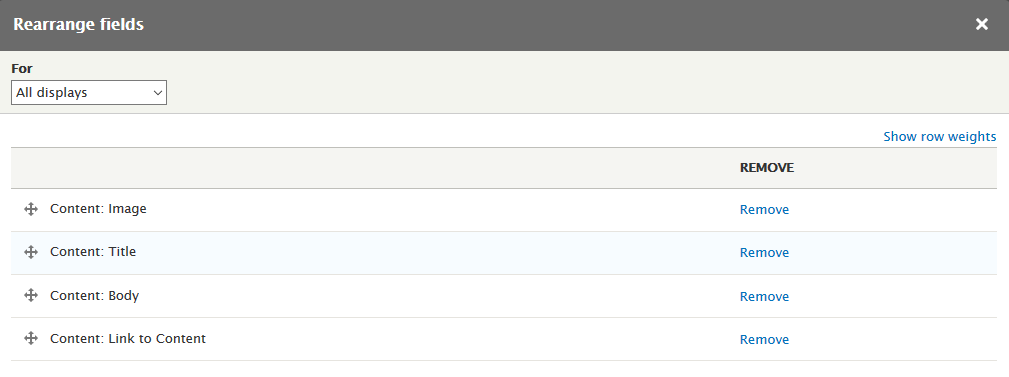
Step 7: At FIELDS, click Rearrange button and set following arrange
Step 8: Click Save to save view
1.2 Configure Our Branches block view
Step 1: Navigate to Structure > Block layout
Step 2: At Panel second 1 block, click Place block link.
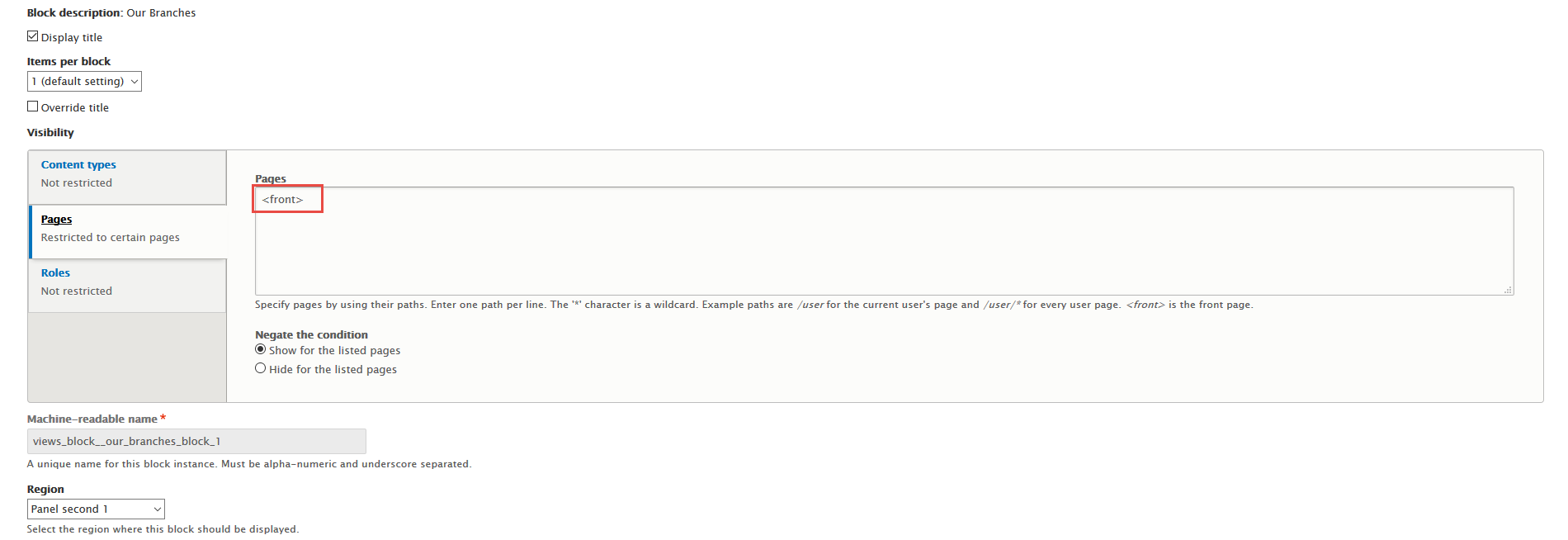
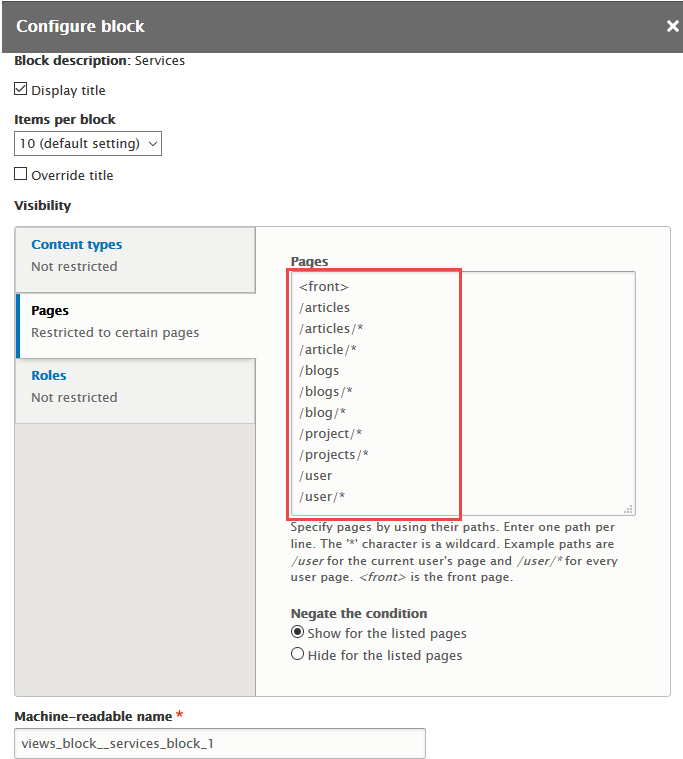
Step 3: Find Our Branches click Place block link, set following properties
Step 4: Click Save block button.
2. Featured Services block
2.1 Add Featured Services block view
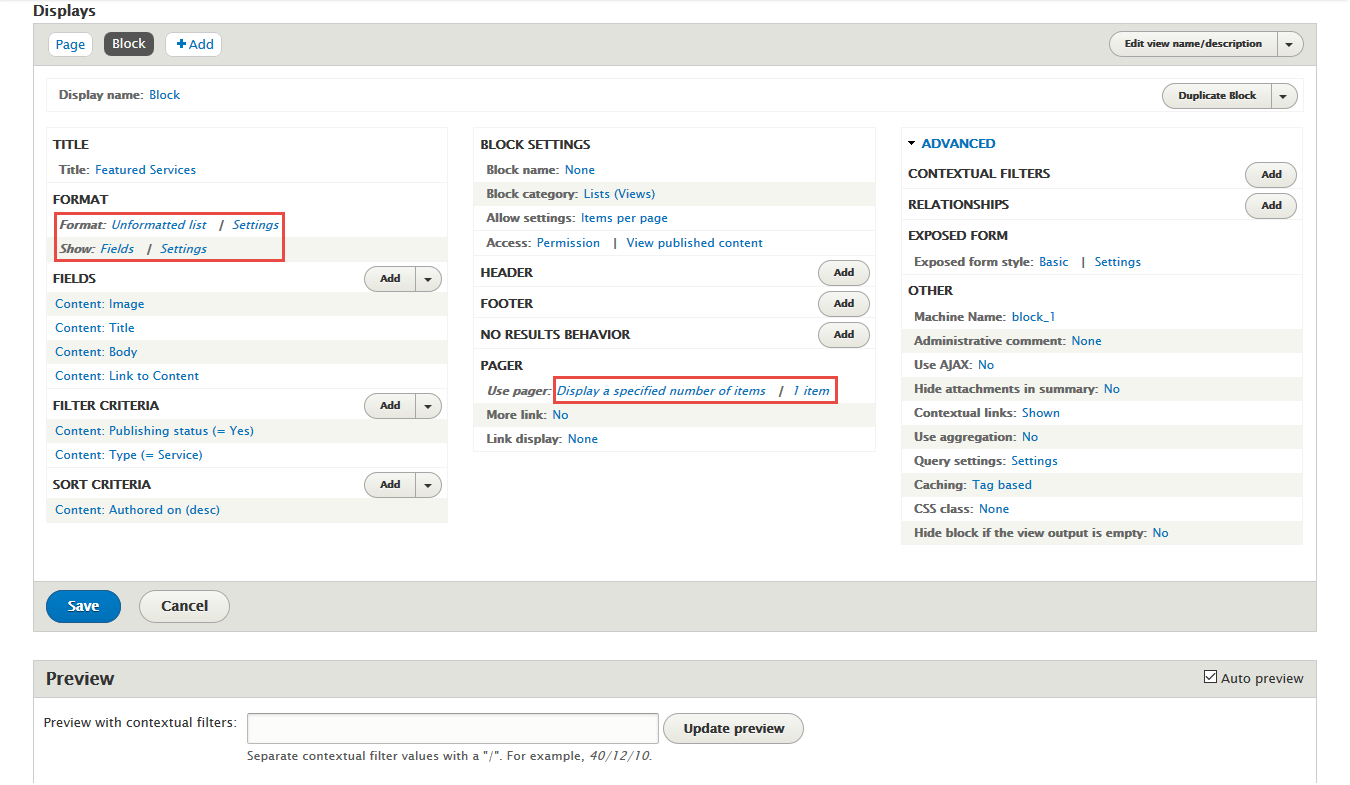
Stay open Featured Services view, click Add button add Block view new.
Step 1: Next to steps below to set properties for the following fields:
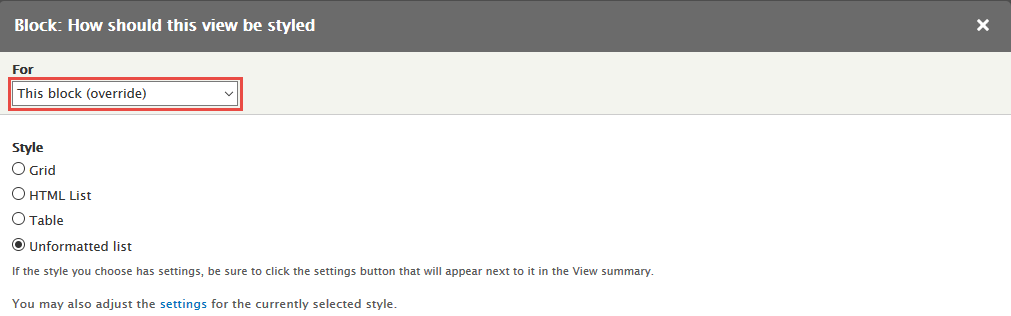
Step 2: At FORMAT Format: Unformatted list area, click Settings and set following properties:
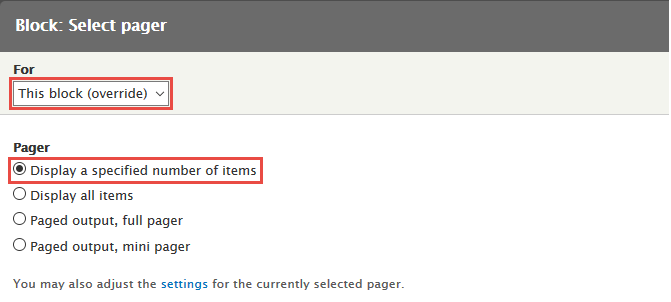
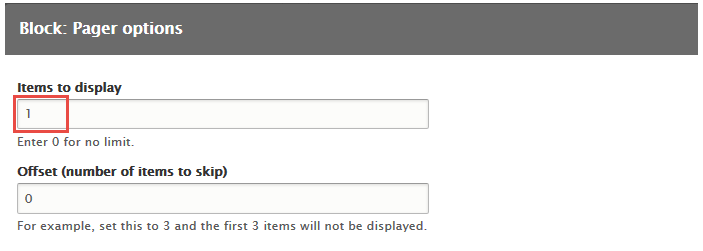
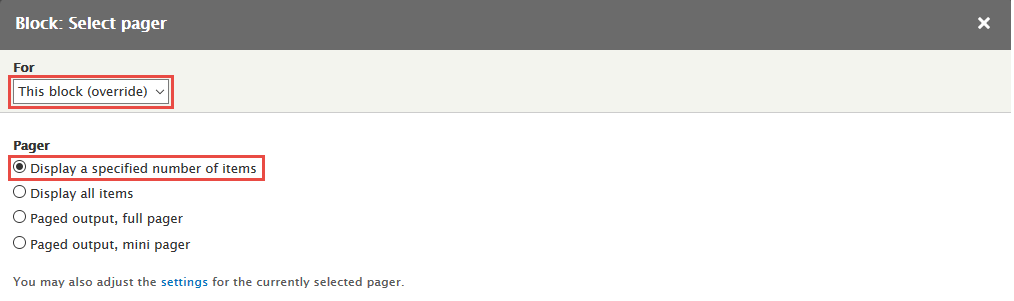
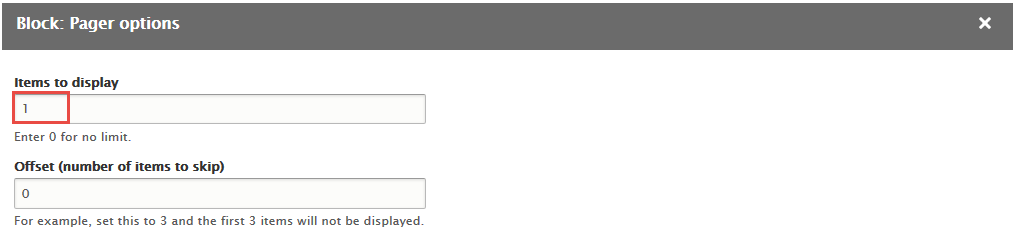
Step 3: At PAGER > Use pager area, click link
Step 4: Click Save to save view
2.2 Configure Featured Services block view
Step 1: Navigate to Structure > Block layout
Step 2: At Panel second 2 block, click Place block link.
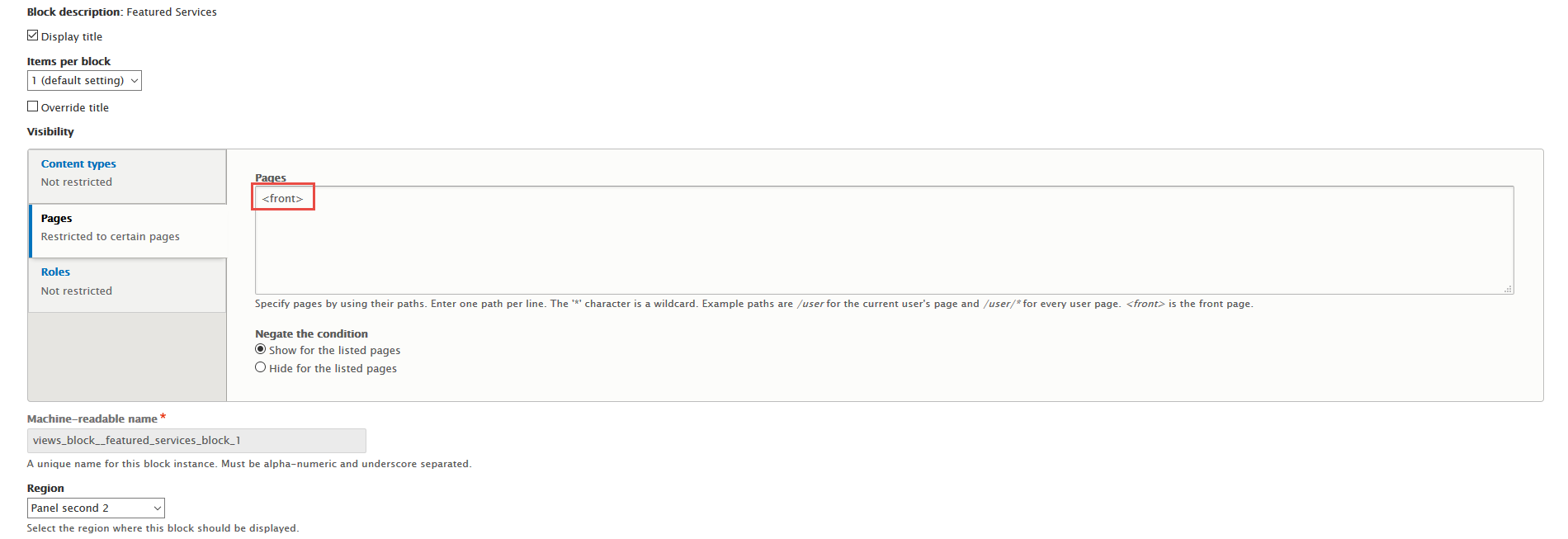
Step 3: Find Featured Services click Place block link, set following properties
Step 4: Click Save block button.
3. Company Profile block
3.1 Create Company Profile bock view
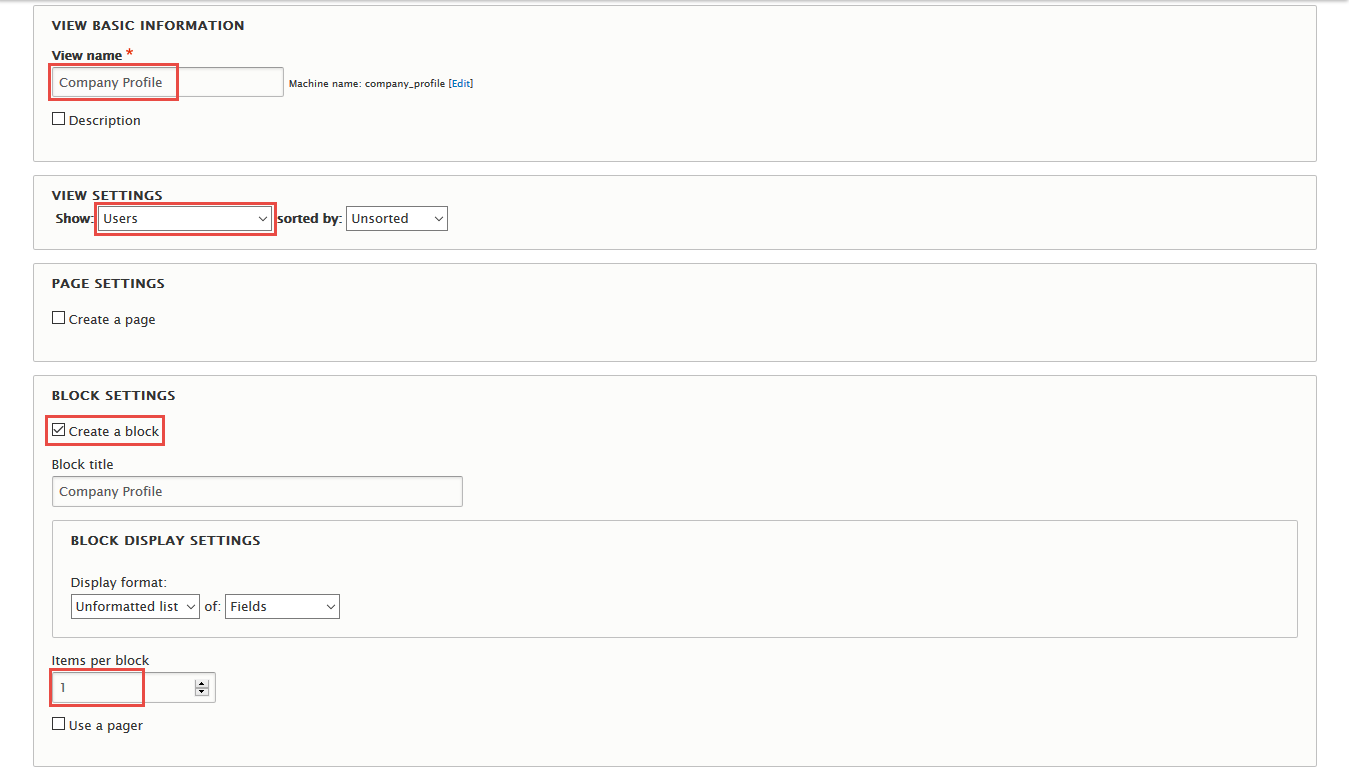
Step 1: Navigate to Structure > Views, click Add new view, then create Company Profile view with following settings:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
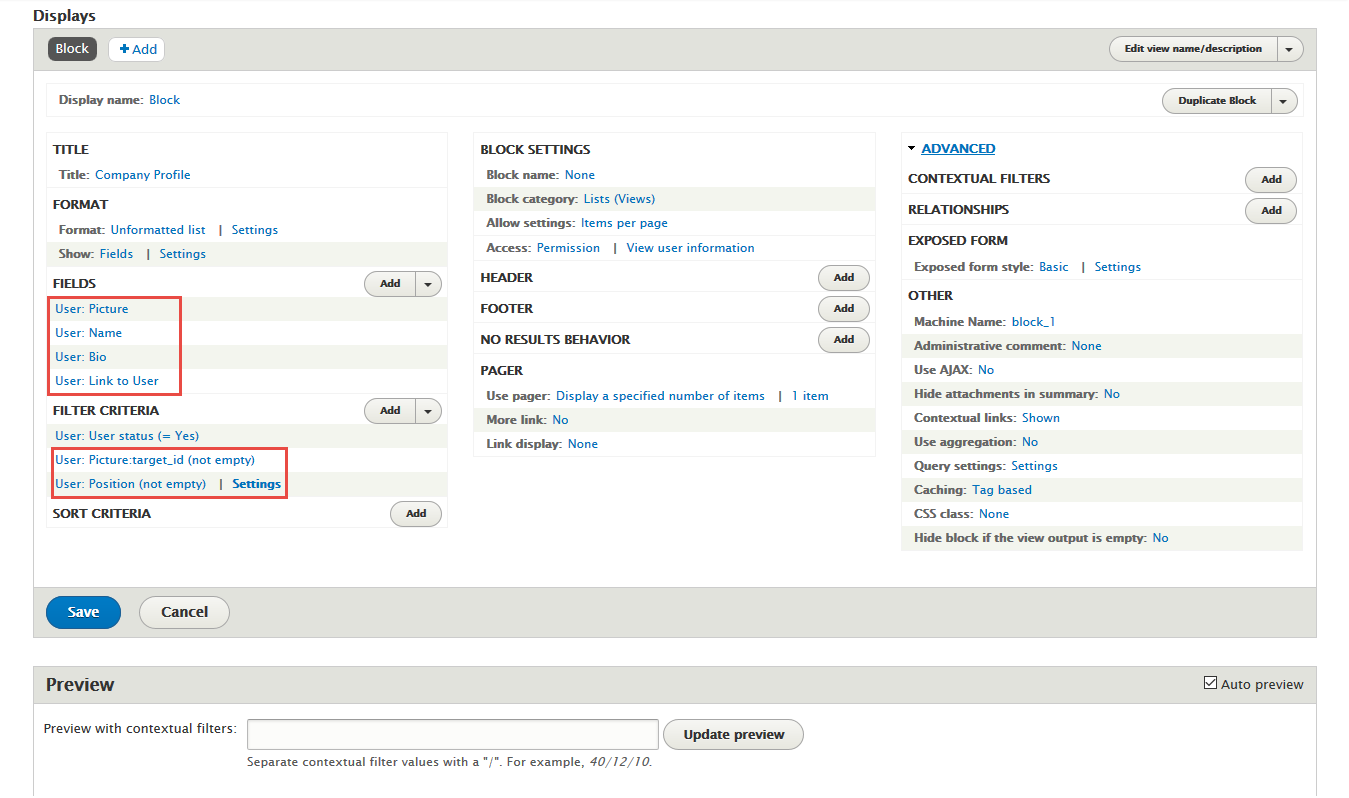
Step 3: At FIELDS area, click Add button to add fields: User: Picture, User: Bio, User: Link
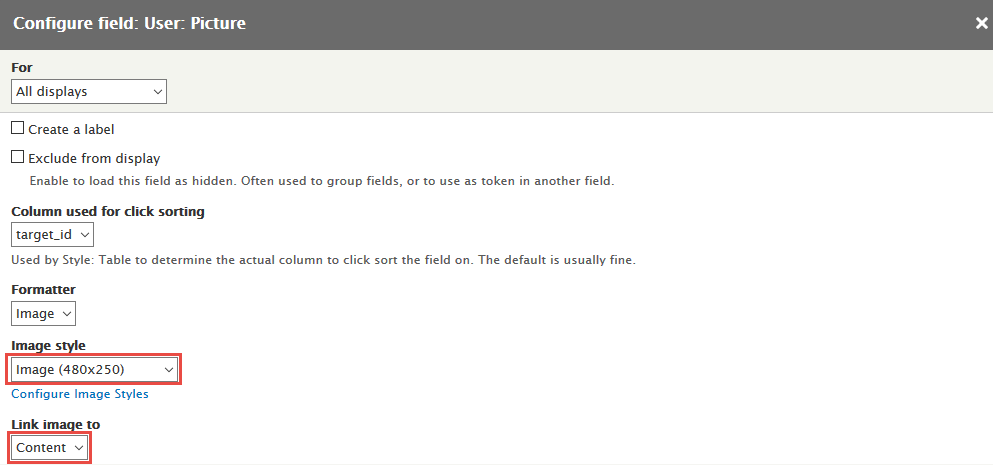
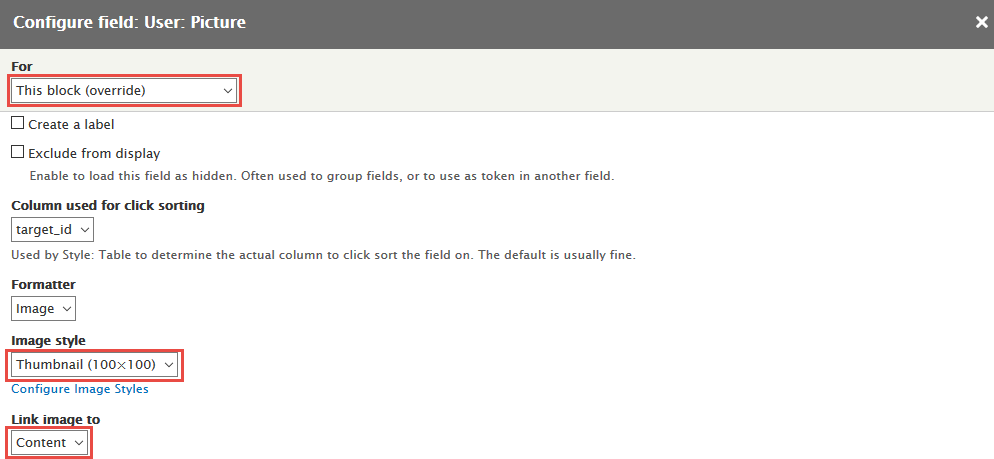
Step 4: Set properties for User: Picture
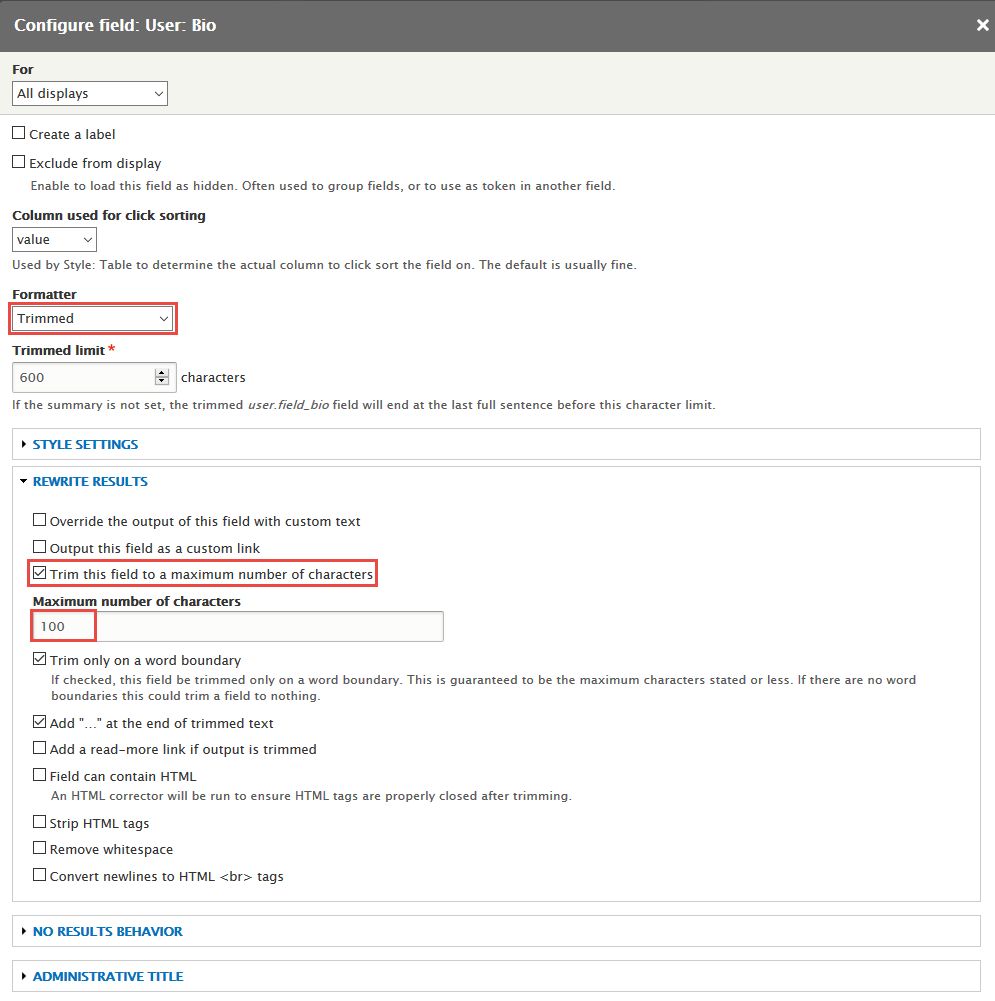
Step 5: Set properties for User: Bio
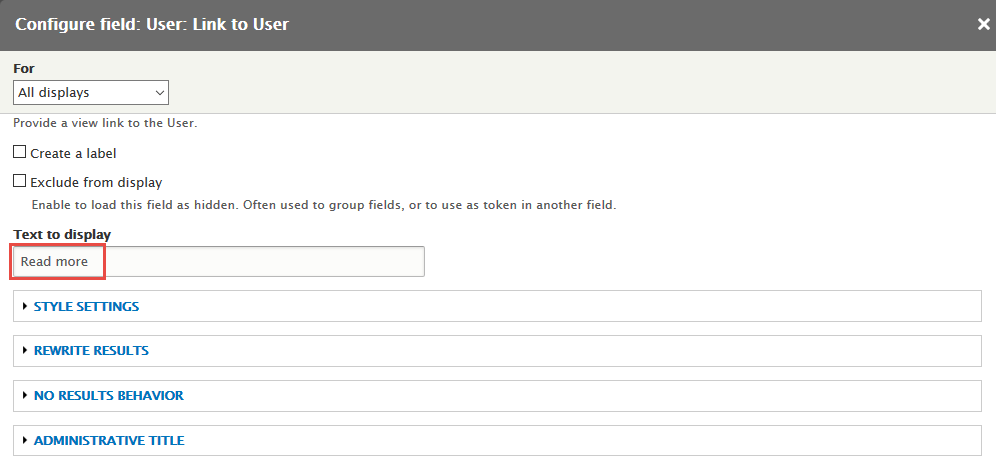
Step 6: Set properties for User: Link to User
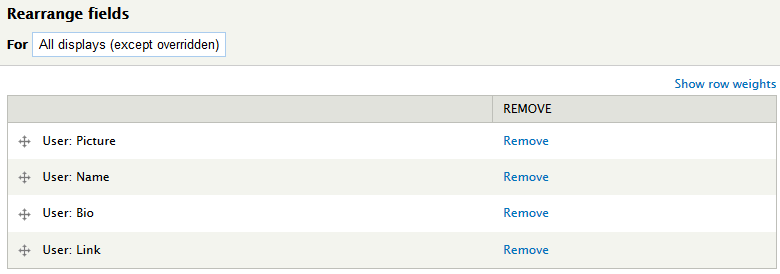
Step 7: At FIELDS area, click Rearrange button and set following arrange
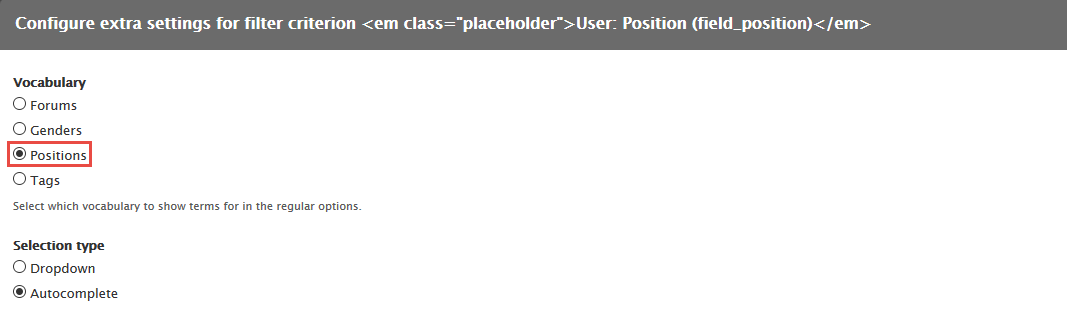
Step 8: At FILTER CRITERIA area, Click Add button to add User: Picture (user_picture:target_id), User: Position (field_position) field with following properties:
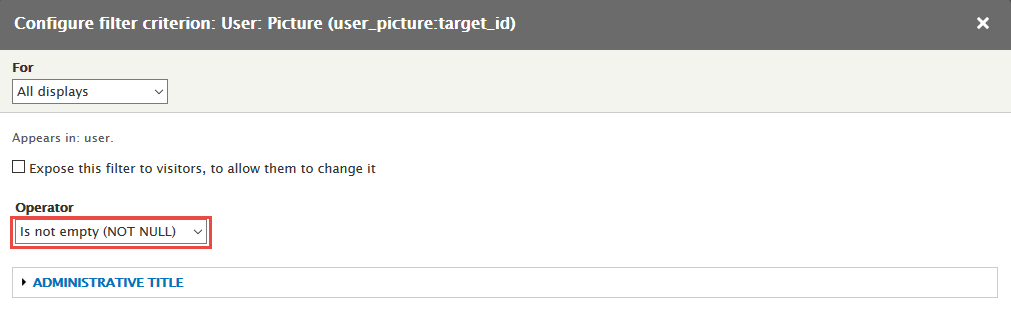
Step 9: Set properties for User: Picture (user_picture:target_id)
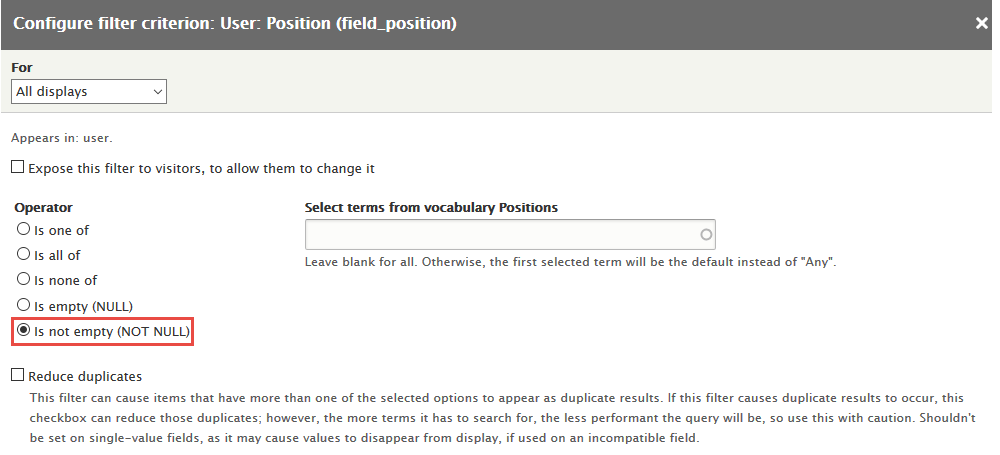
Step 10: Set properties for User: Position (field_position)
Step 11: Click Save to save view
3.2 Configure Company Profile block view
Step 1: Navigate to Structure > Block layout
Step 2: At Panel second 3 block, click Place block link.
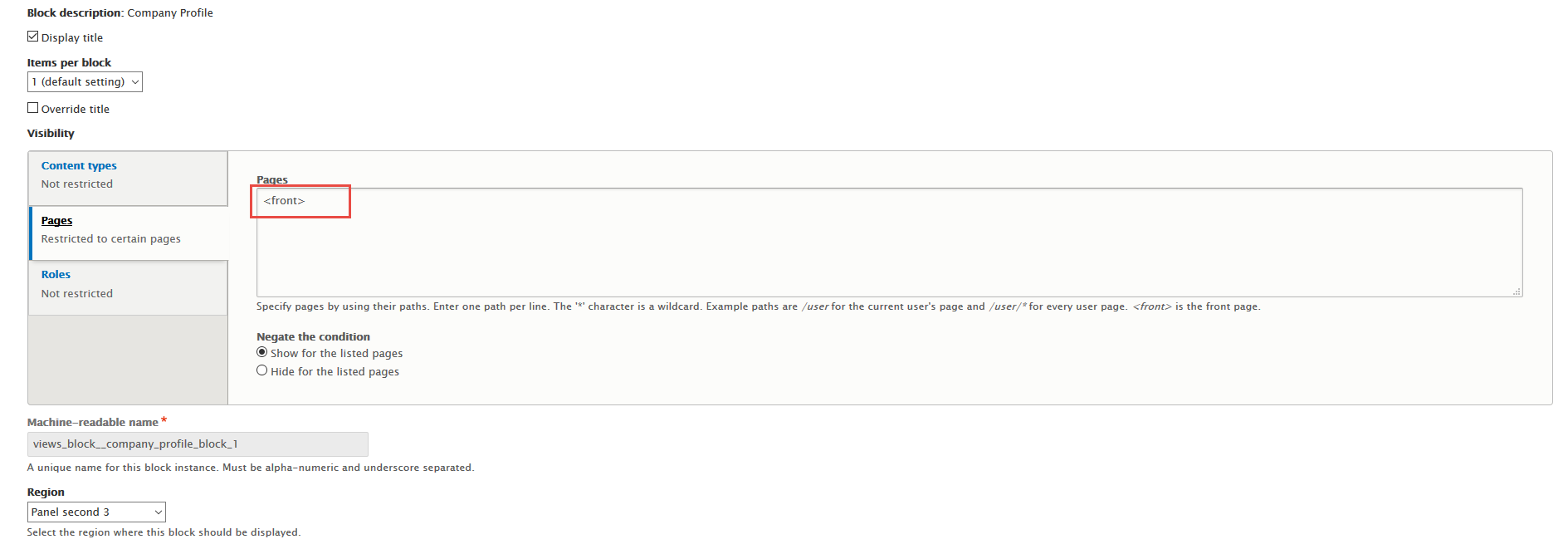
Step 3: Find Company Profile click Place block link, set following properties
Step 4: Click Save block button.
4. Featured Articles block
4.1 Add Featured Articles block view
Stay open Featured Articles view, click Add button add Block new.
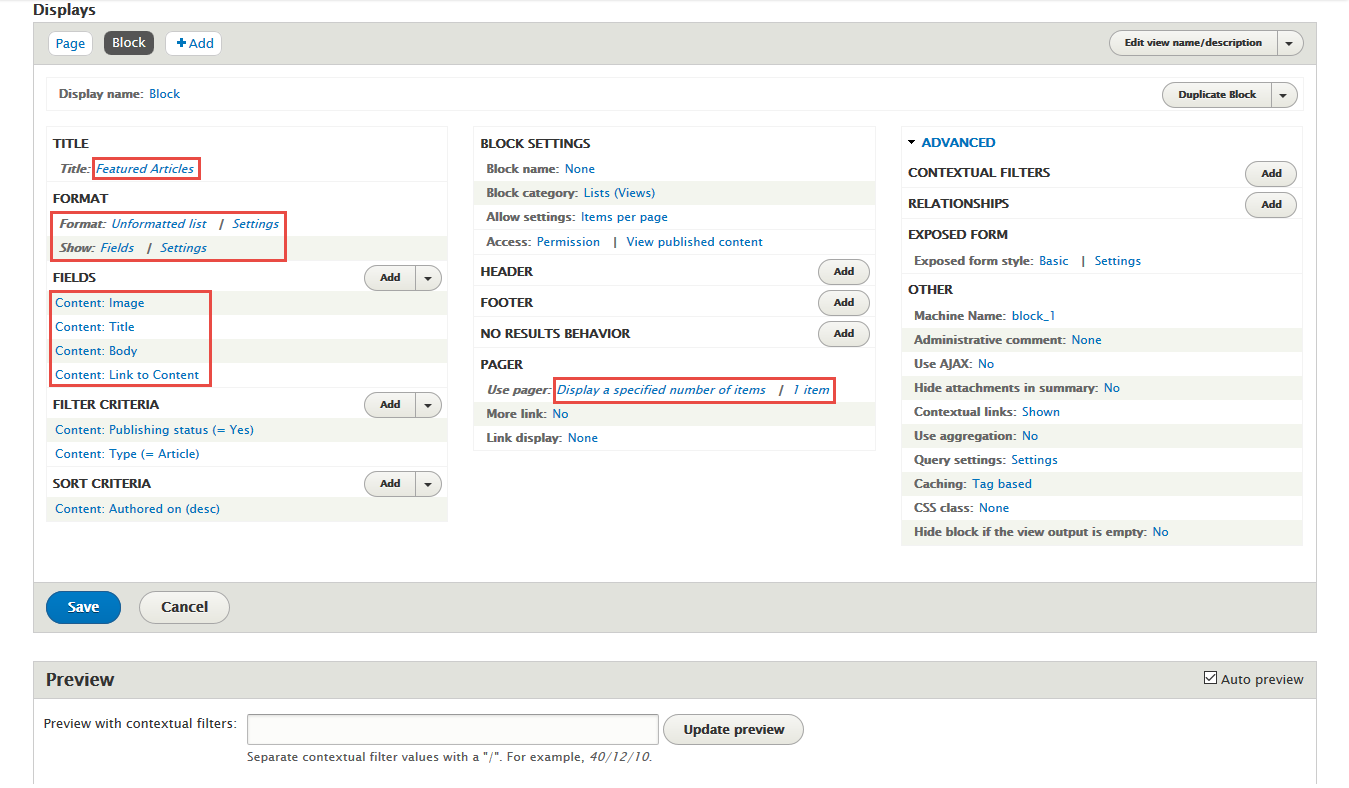
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Title area, set following properties:
Step 3: At FORMAT Show: Fields area, click Settings and set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Body, Content: Link to Content
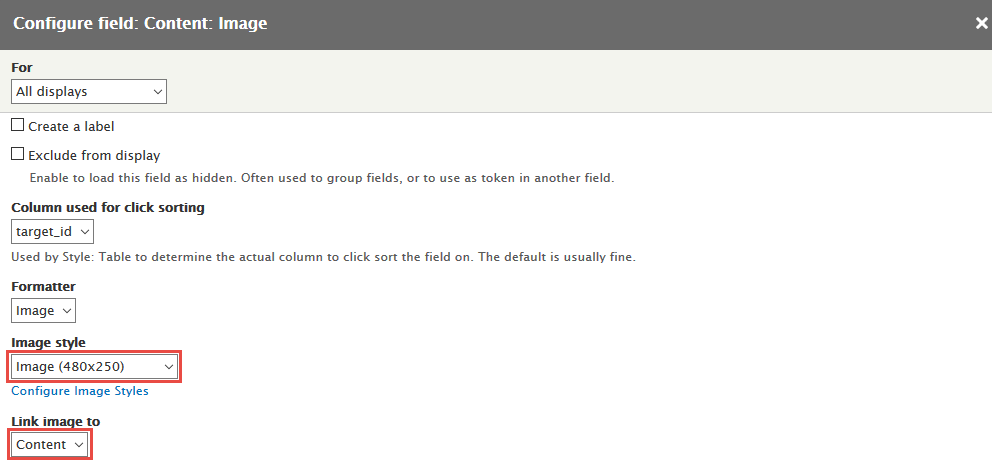
Step 5: Set properties for Content: Image
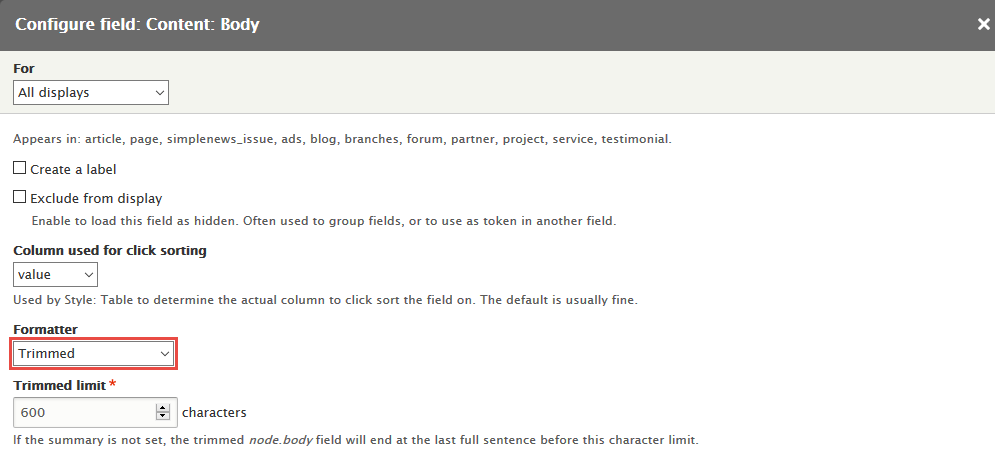
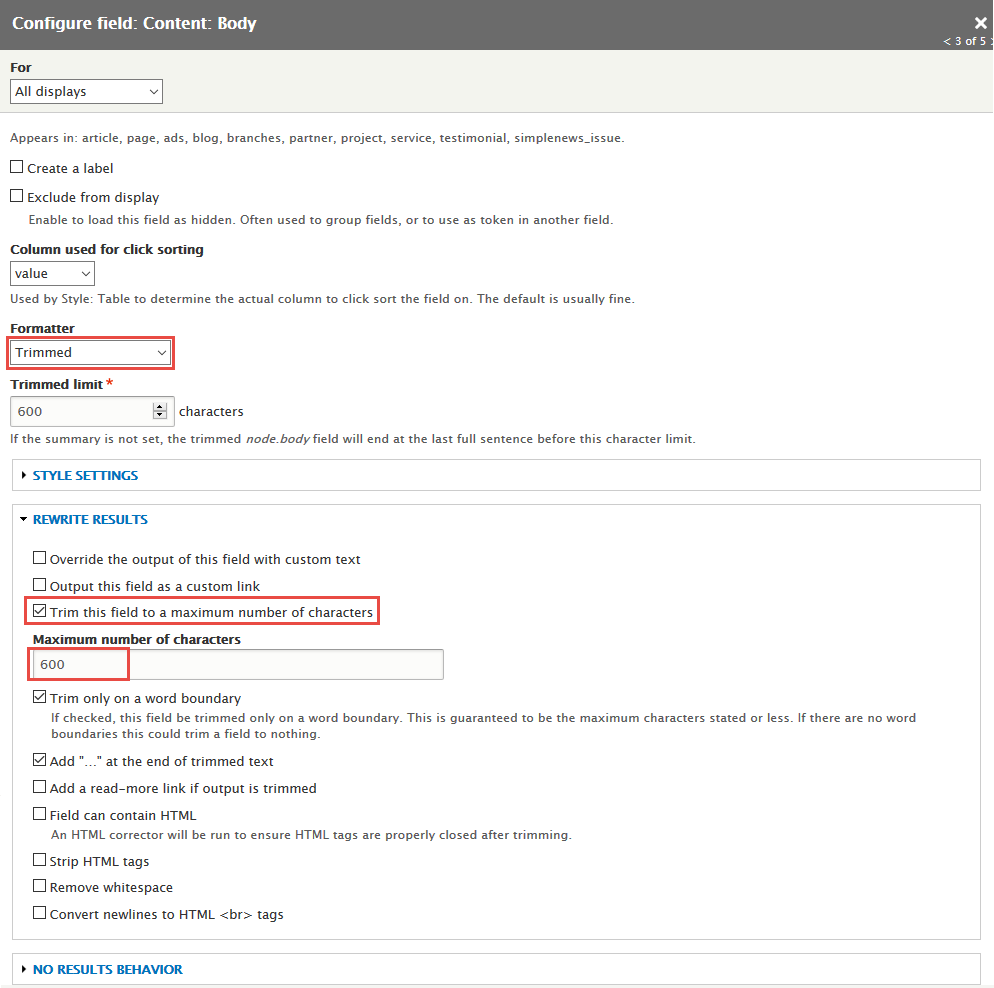
Step 6: Set properties for Content: Body
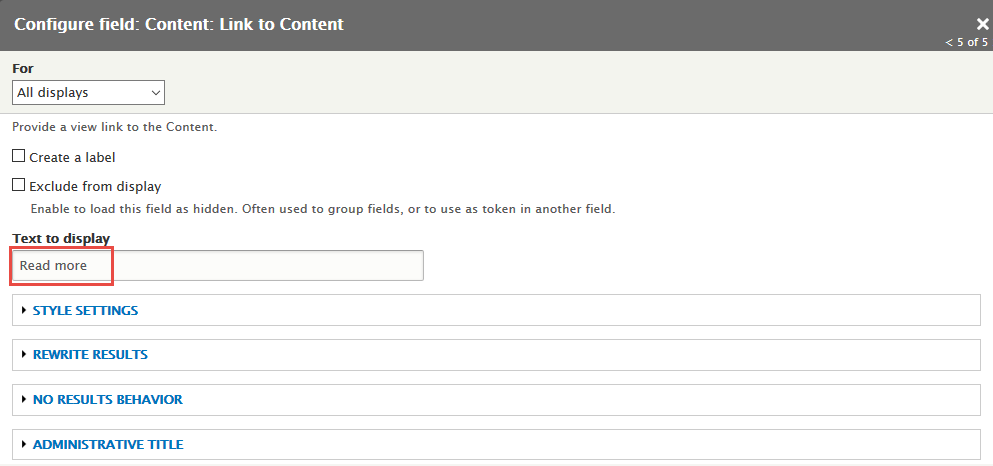
Step 7: Set properties for Content: Link to Content
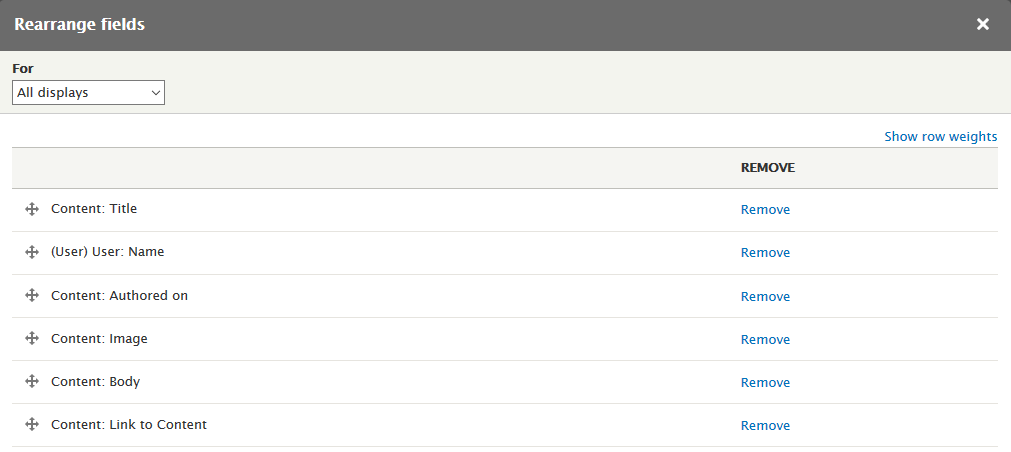
Step 8: At FIELDS area, click Rearrange button and set following arrange
Step 9: At PAGER > Use pager area, click link
Step 10: Click Save to save view
4.2 Configure Featured Articles block view
Step 1: Navigate to Structure > Block layout
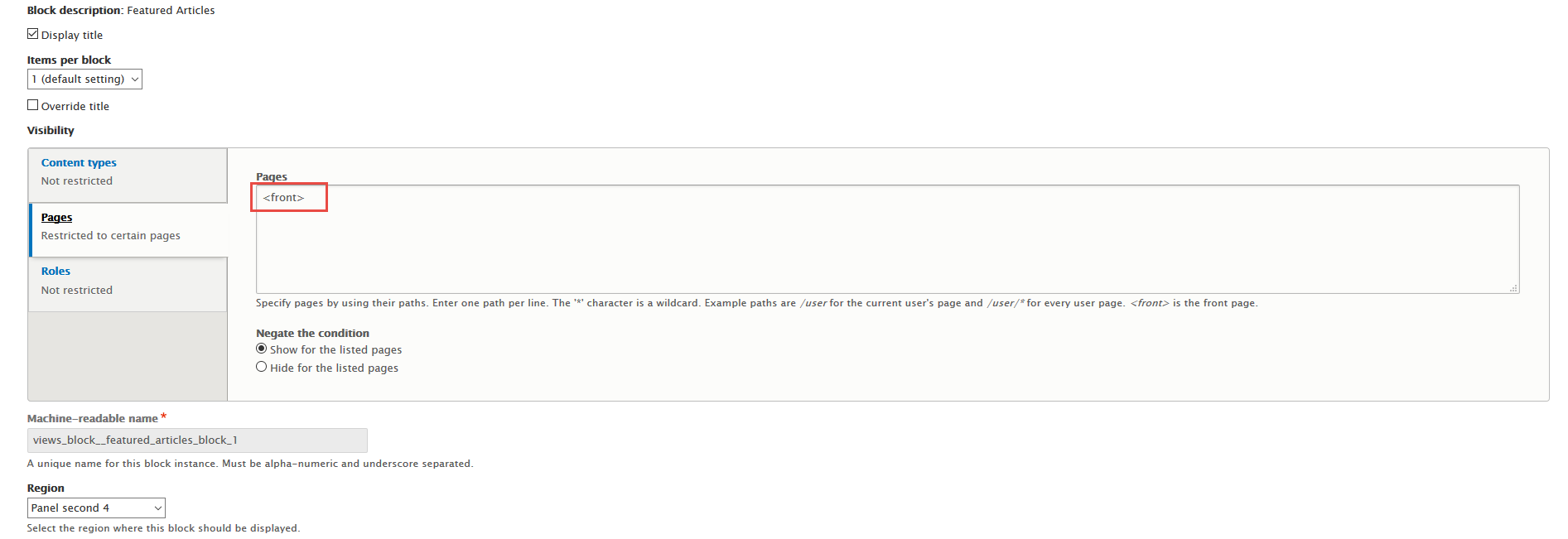
Step 2: At Panel second 4 block, click Place block link.
Step 3: Find Featured Articles click Place block link, set following properties
Step 4: Click Save block button.
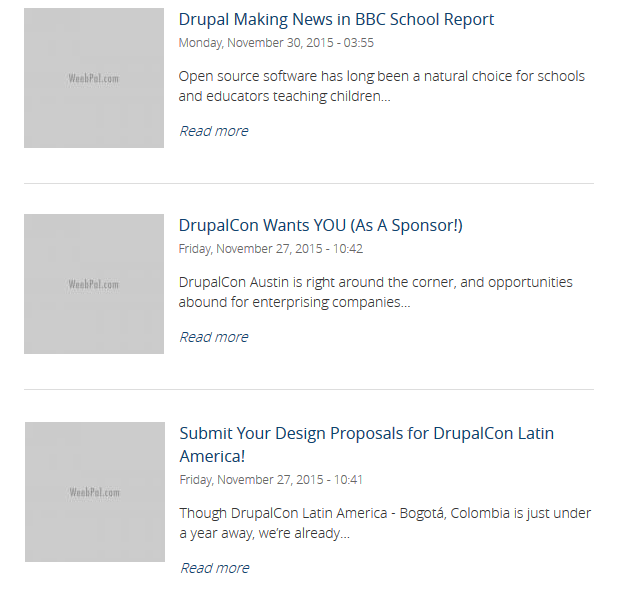
Frontpage
Front end Display
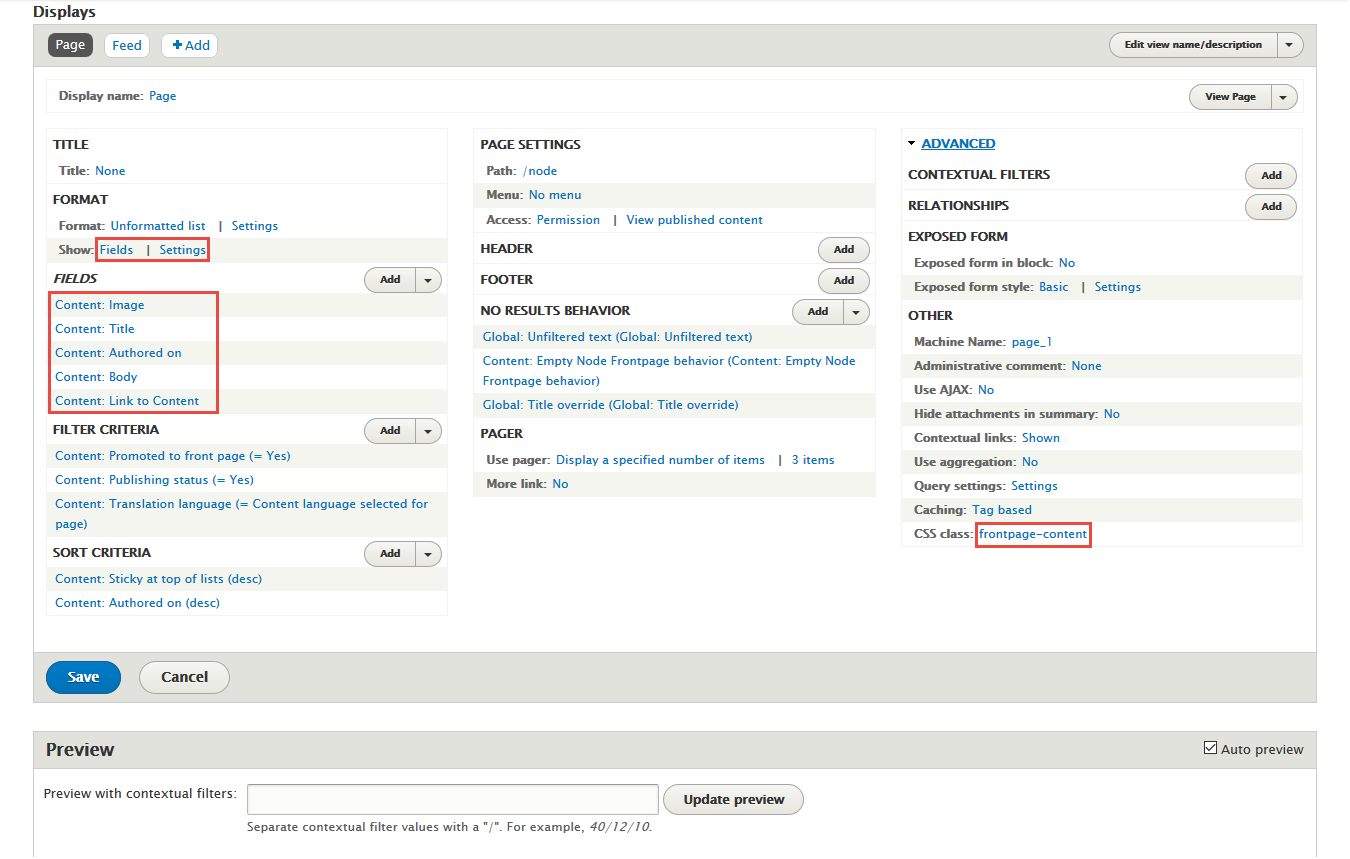
Step 1: Navigate to Structure > View ,find Frontpage view, click Enable button. Then click Edit button , find and click Page button and set following properties:
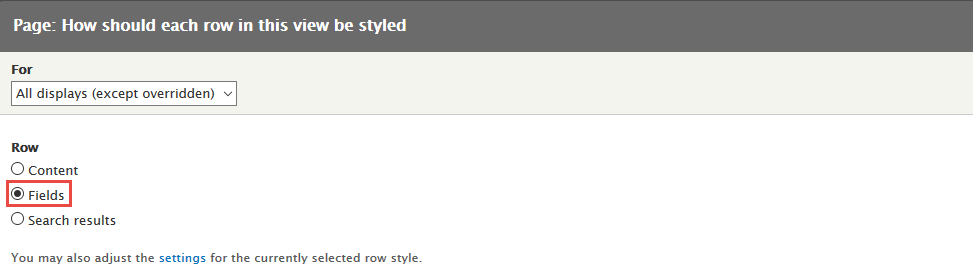
Step 2: At FORMAT Showarea, click Settings and set following properties:
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Authored on, Content: Body, Content: Link to Content
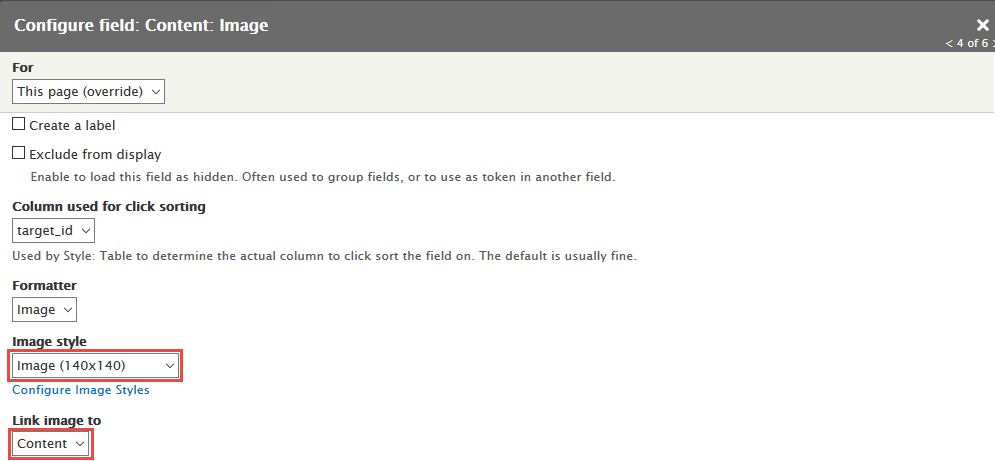
Step 4: Set properties for Content: Image
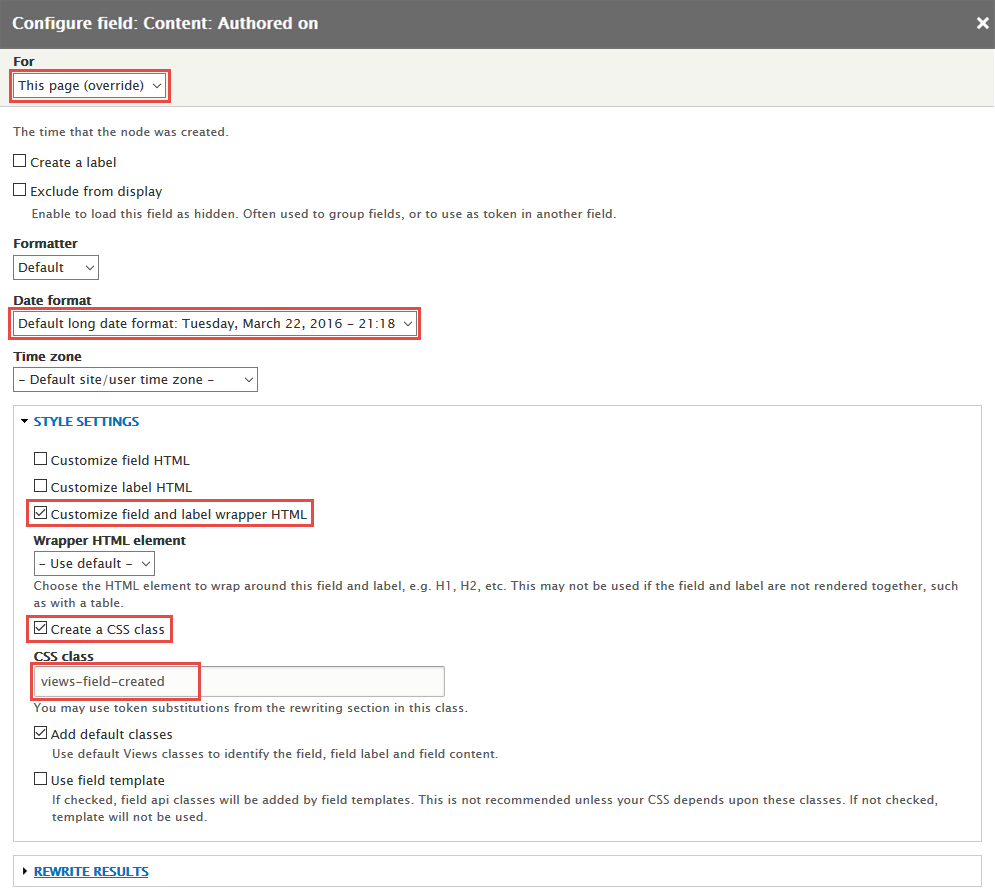
Step 5: Set properties for Content: Authored on
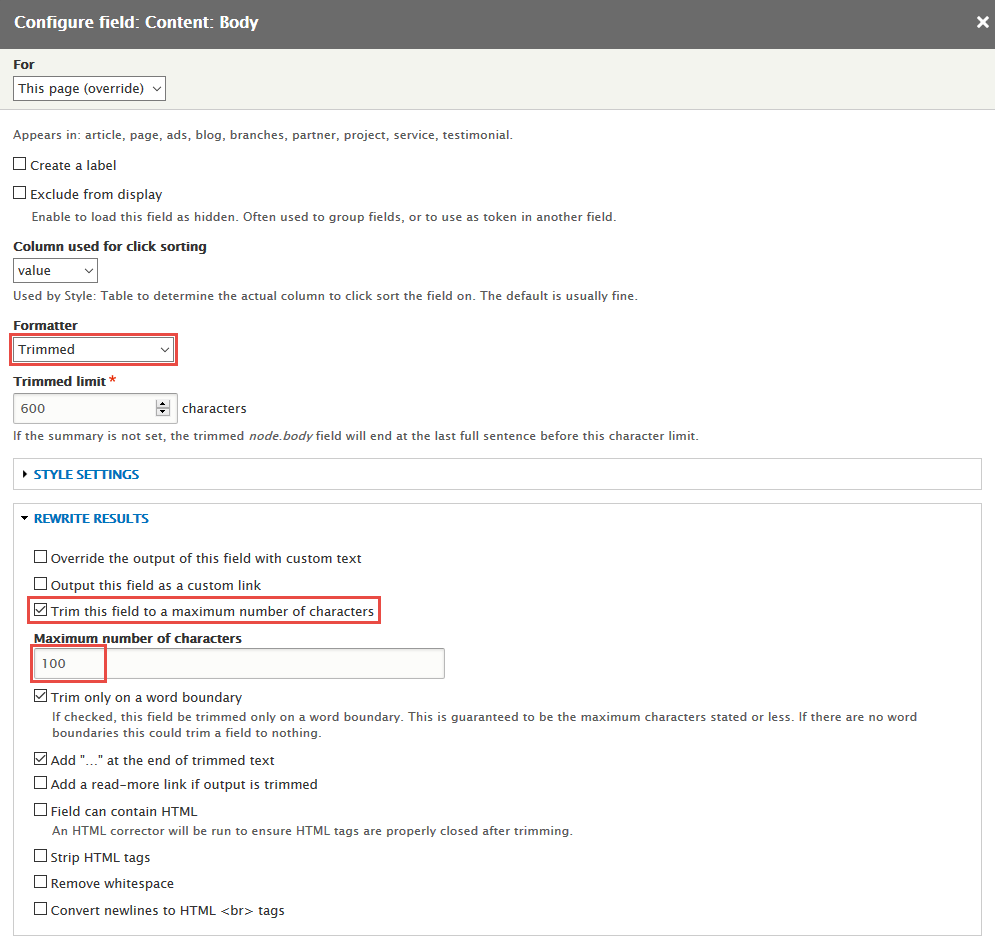
Step 6: Set properties for Content: Body
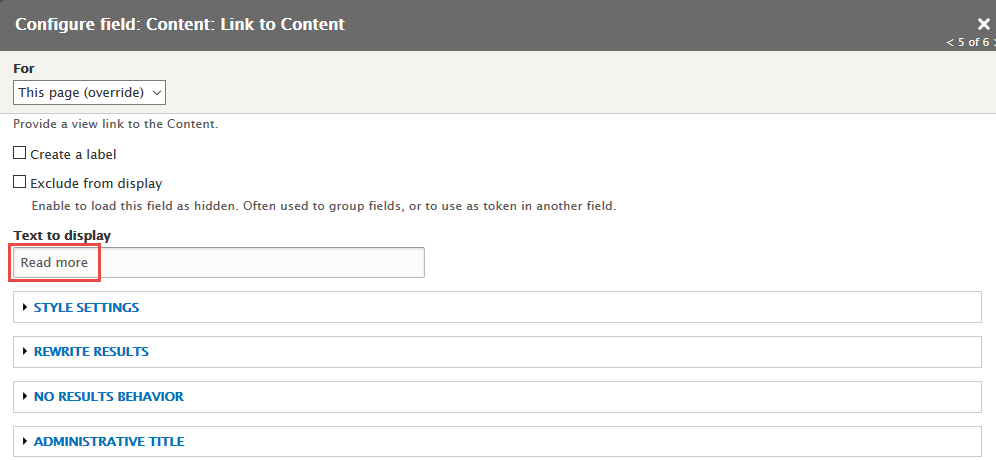
Step 7: Set properties for Content: Link to Content
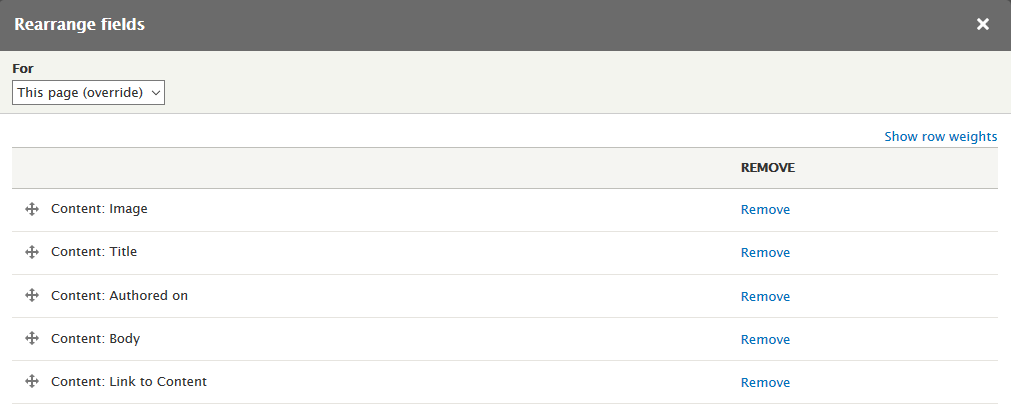
Step 8: At FIELDS area, click Rearrange button and set following arrange
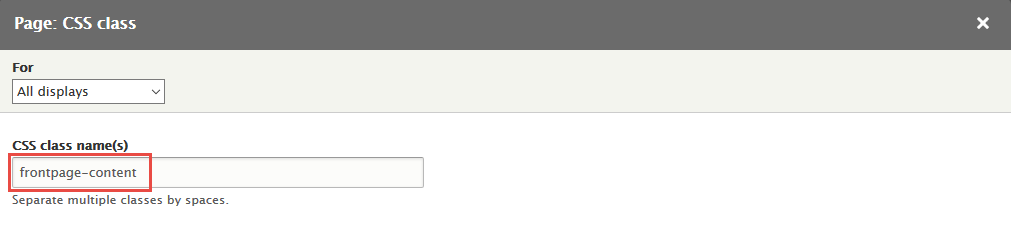
Step 9: At Advanced > OTHER area, add CSS class
Step 10: Click Save to save view
Sidebar second: Our Members block
1. Create Our Members block view
Stay open Our Members view, click Add button add Block new.
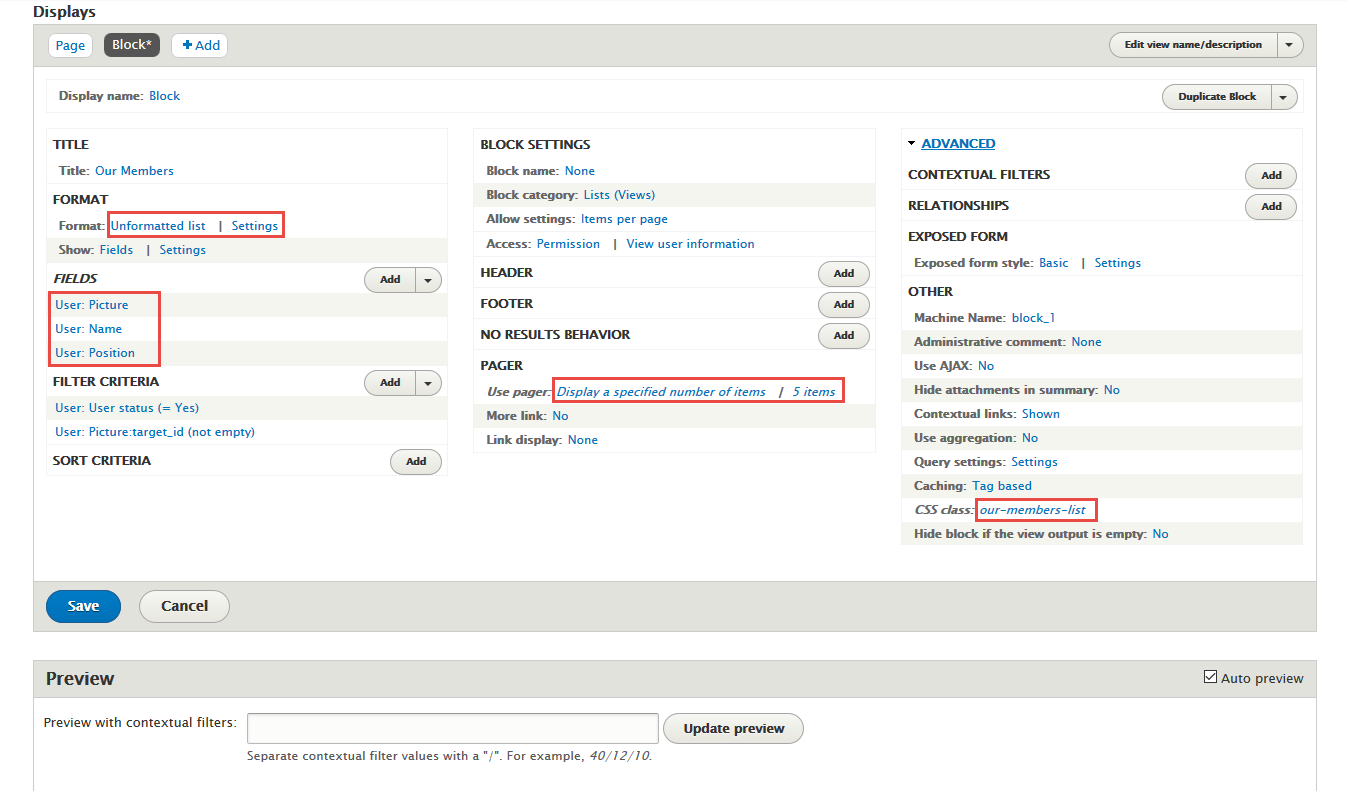
Step 1: Next to steps below to set properties for the following fields:
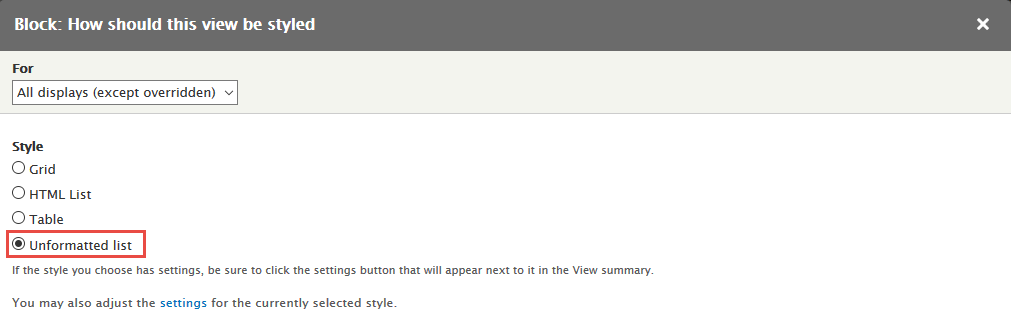
Step 2: At FORMAT format: Unformatted list area, click Settings and set following properties:
Step 3: At FIELDS area, click Add button to add fields: User: Picture, User: Position
Step 4: Set properties for User: Picture
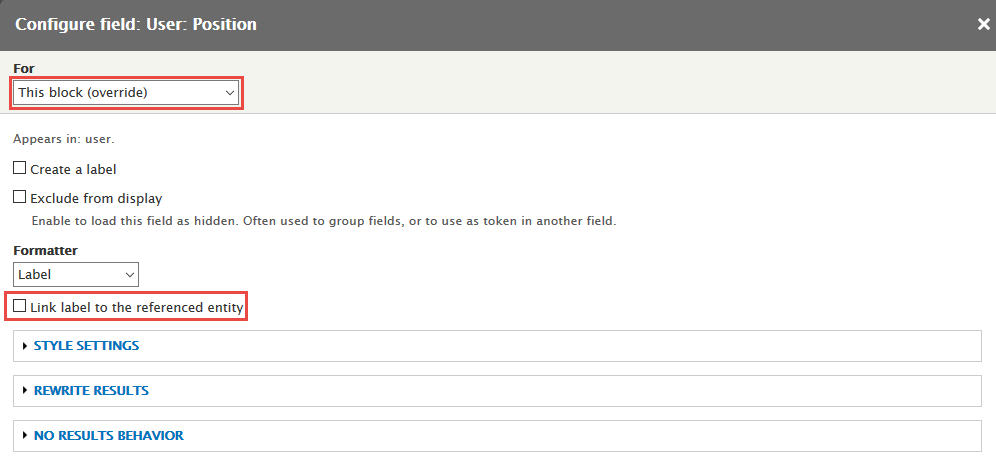
Step 5: Set properties for User: Position
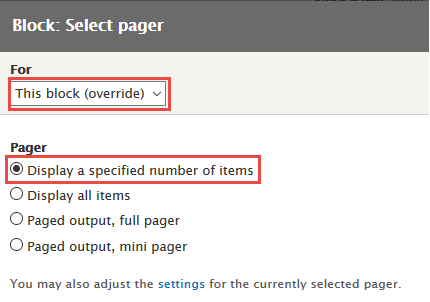
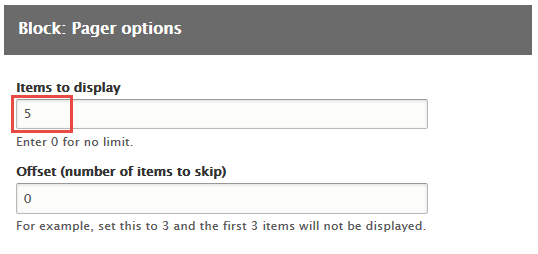
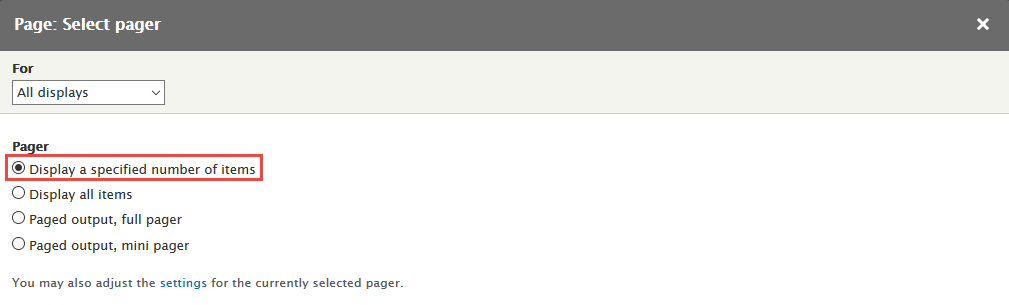
Step 6: At PAGER > Use pager area, click link
Step 7: At Advanced > OTHER area, add CSS class
Step 8: Click Save to save view
2. Configure Our Members block
Step 1: Navigate to Structure > Block layout
Step 2: At Sidebar second block, click Place block link.
Step 3: Find Our Members click Place block link, set following properties
Step 4: Click Save block button.
Sidebar first: Services block
1. Create Services view
Front end Display
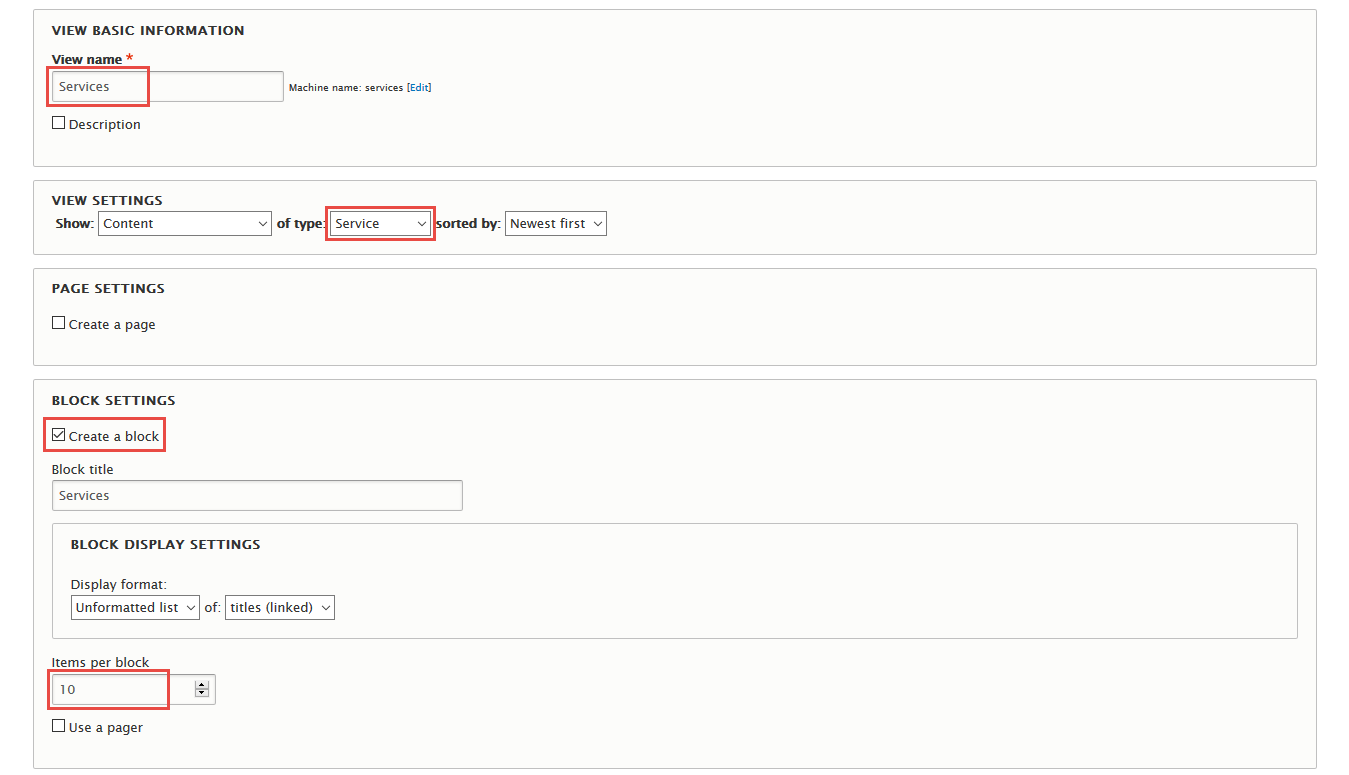
Step 1: Navigate to Structure > Views, click Add new view, create Services view with following settings:
Step 2: Click Continue and edit button. Add fields with following properties:
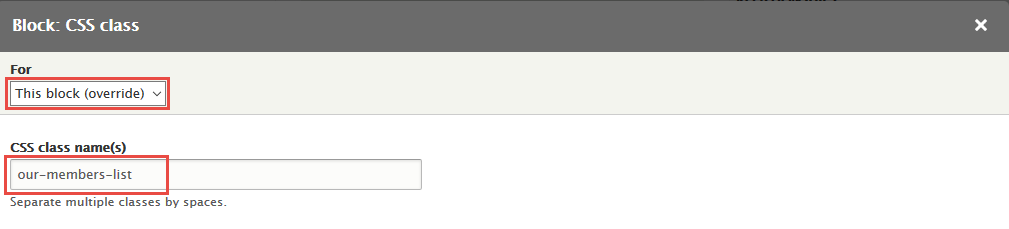
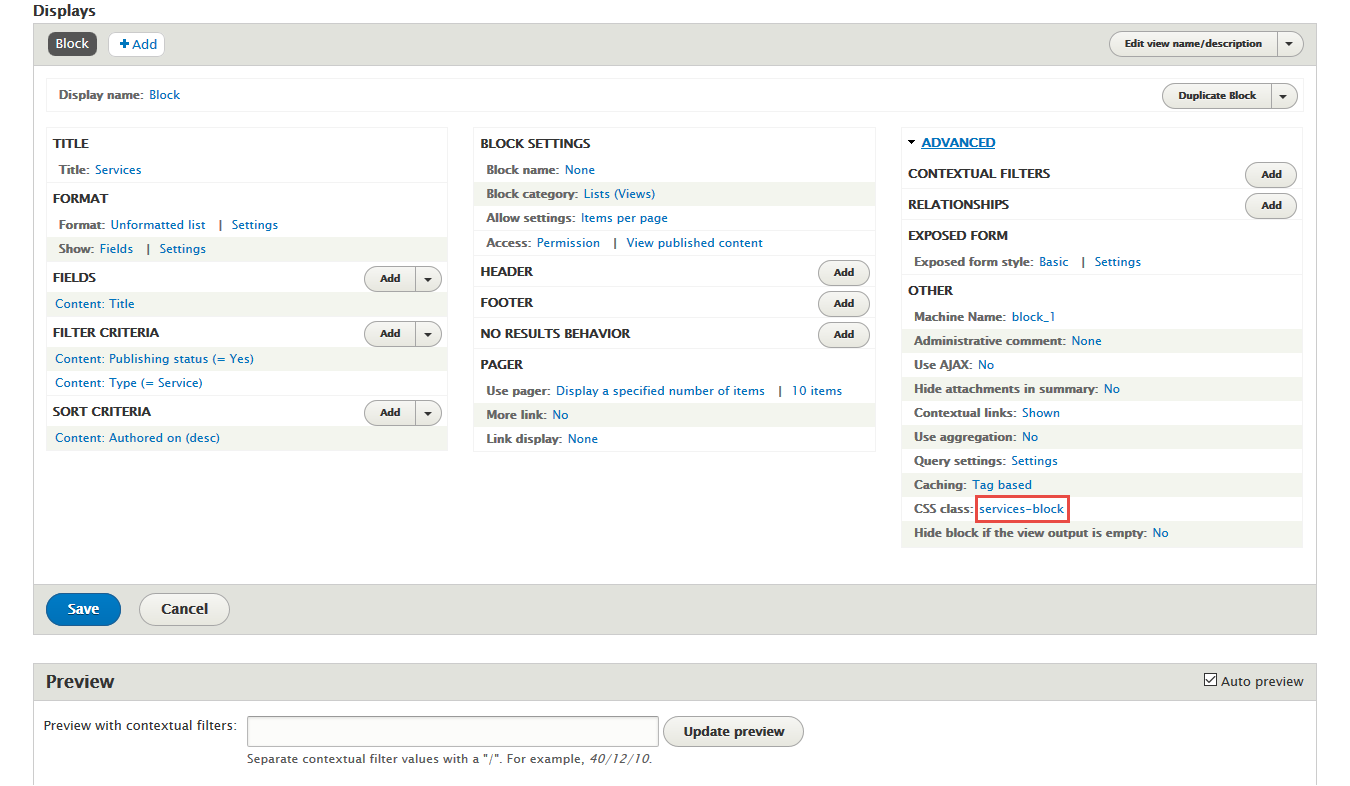
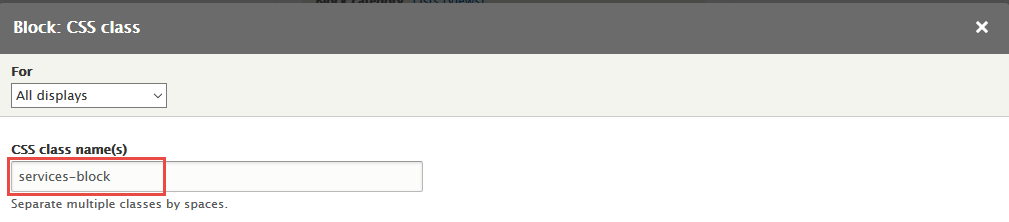
Step 3: At Advanced > OTHER area, add CSS class
Step 4: Click Save to save view
2. Configure block
Step 1: Navigate to Structure > Block layout
Step 2: At Sidebar first block, click Place block link.
Step 3: Find Services click Place block link, set following properties
Step 4: Click Save block button.
Sidebar first: Ads block
1. Create Ads view
Front end Display
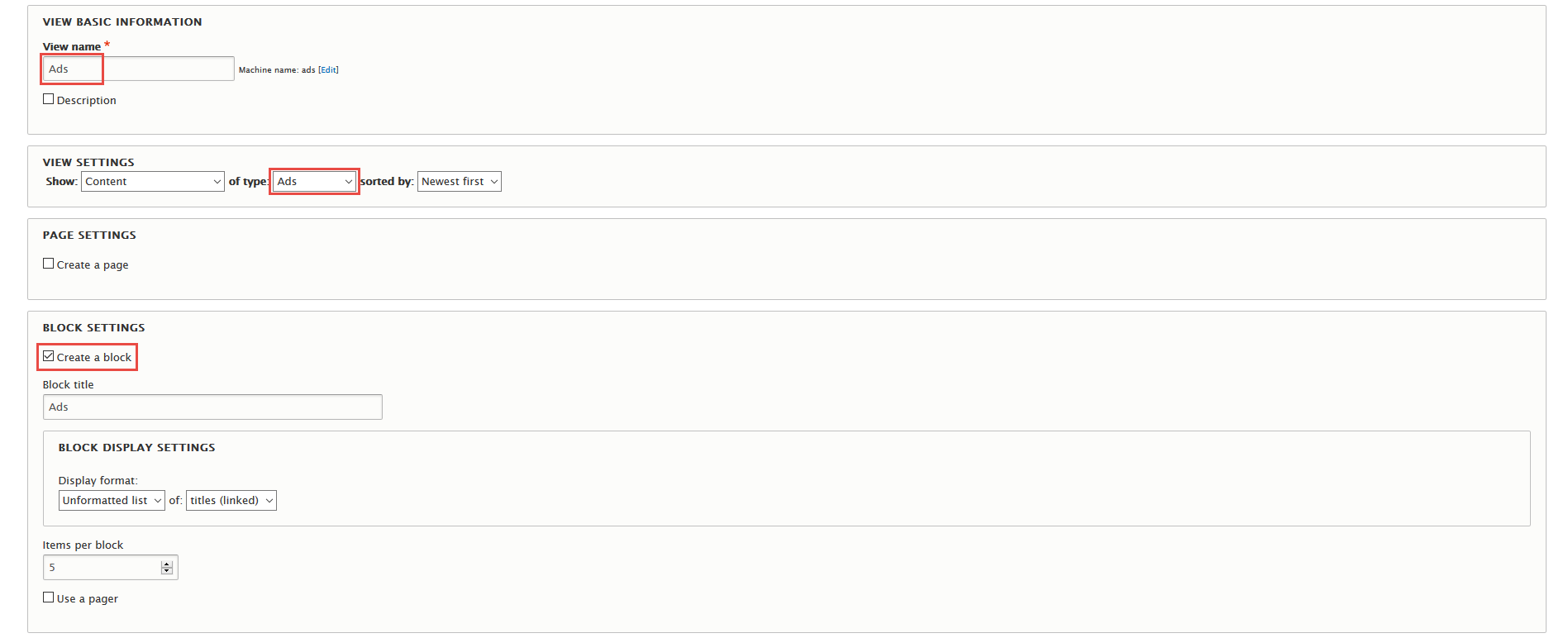
Step 1: Navigate to Structure > Views, click Add new view, create Ads view with following settings:
Step 2: Click Continue and edit button. Add fields with following properties:
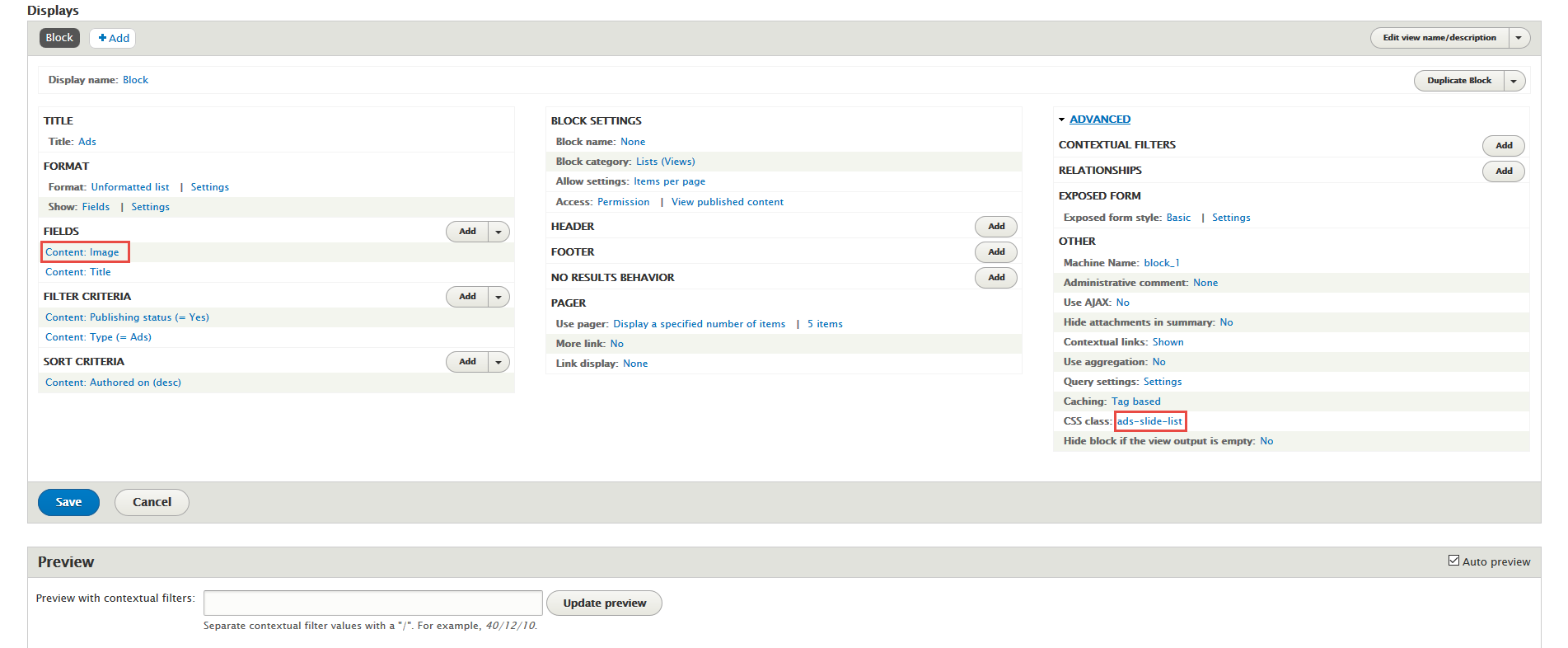
Step 3: At FIELDS area, click Add button to add fields: Content: Image
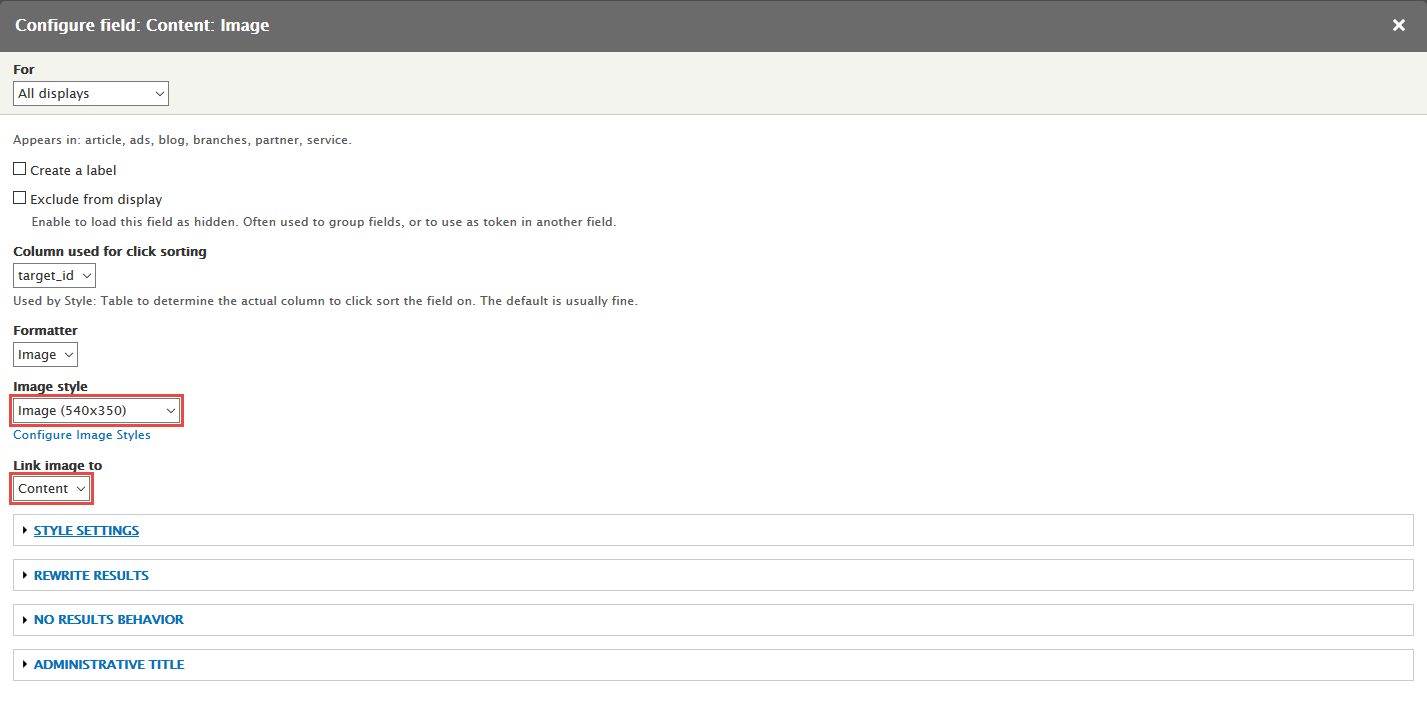
Step 4: Set properties for Content: Image
Step 5: At FIELDS area, click Rearrange button and set following arrange
Step 6: At Advanced > OTHER area, add CSS class
Step 7: Click Save to save view
2. Configure block
Step 1: Navigate to Structure > Block layout
Step 2: At Sidebar first block, click Place block link.
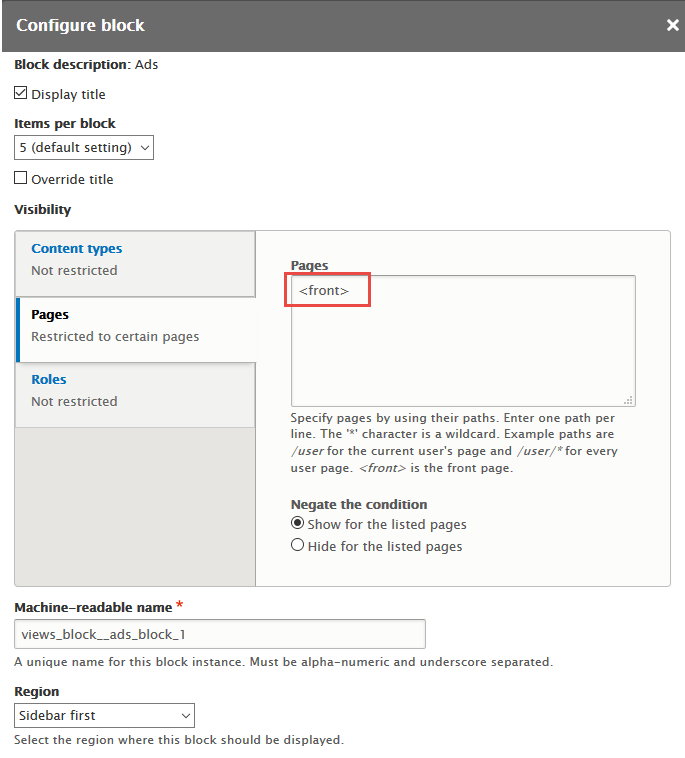
Step 3: Find Ads click Place block link, set following properties
Step 4: Click Save block button.
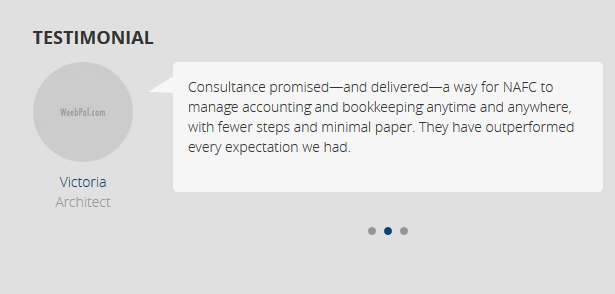
Panel fourth 1: Testimonial block
Front end Display
1. Create view
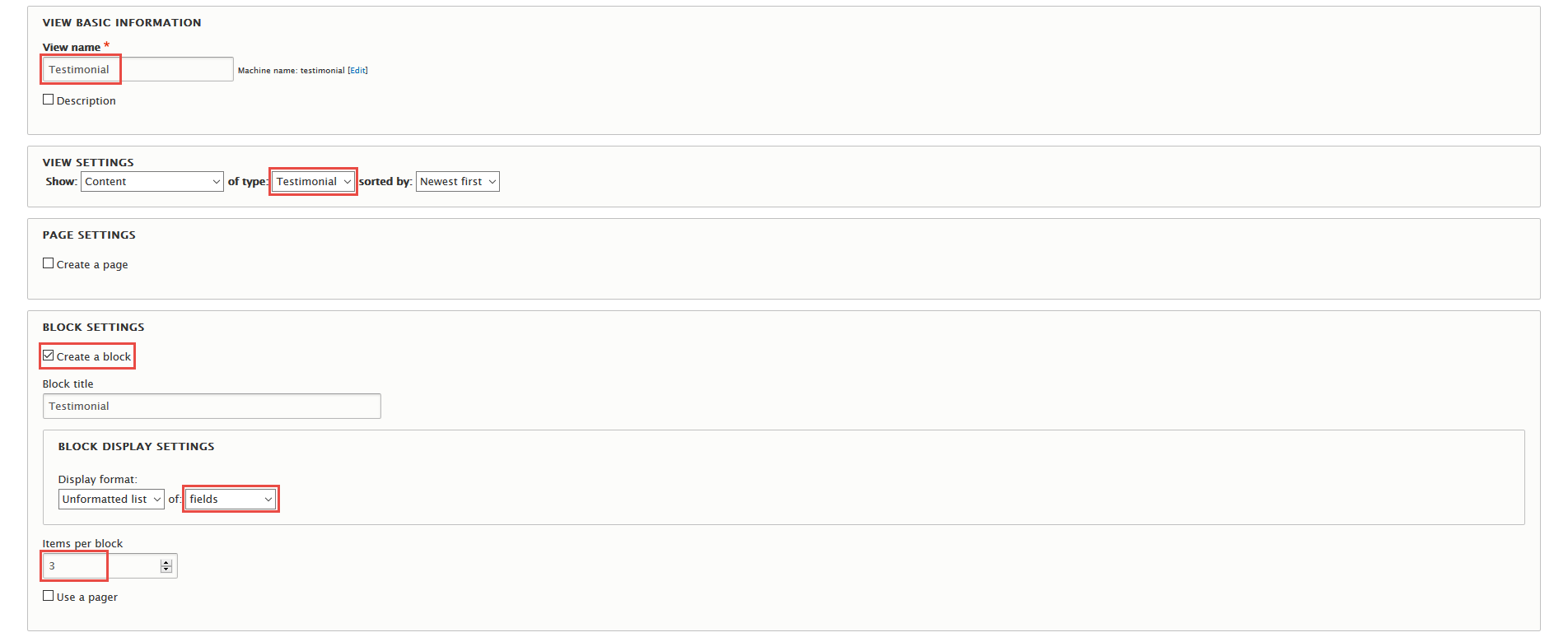
Step 1: Navigate to Structure > Views, click Add new view, create Testimonials view with following settings:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
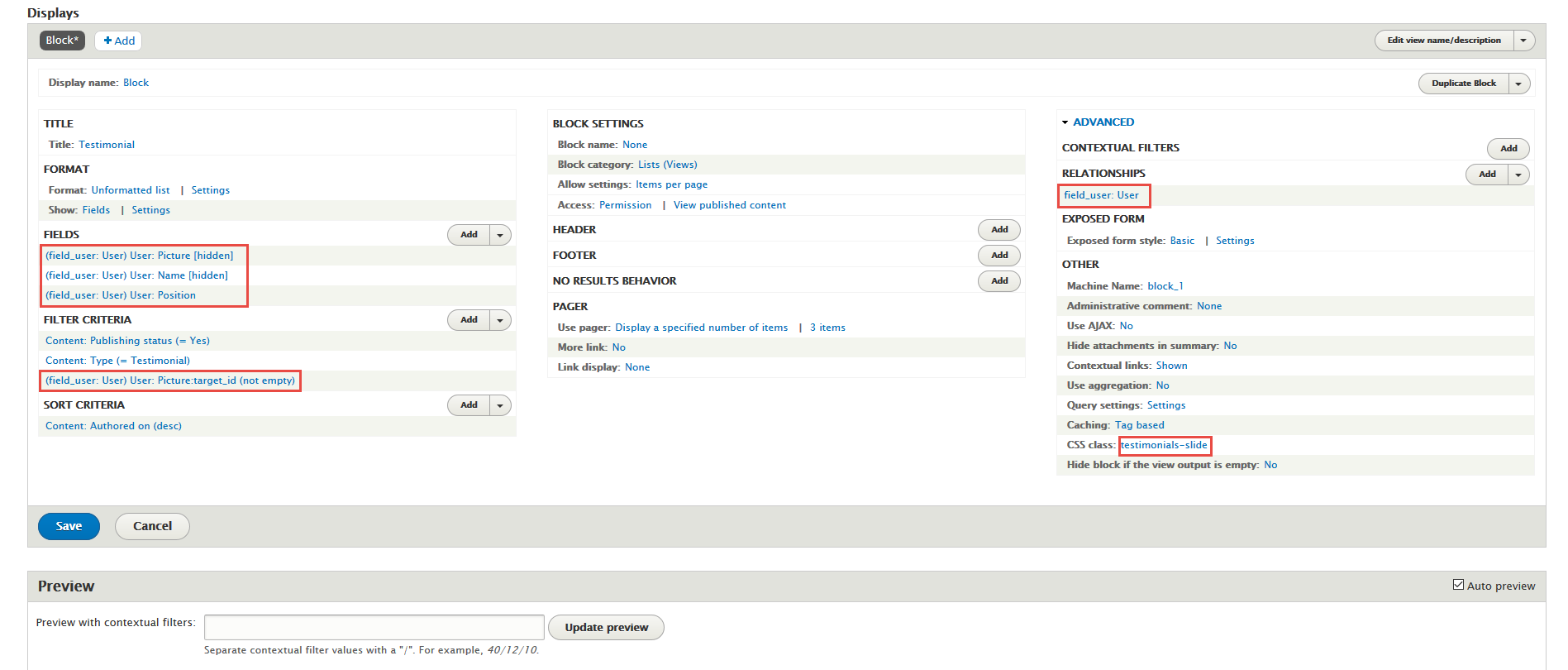
Step 3: Expand Advanced panel, at RELATIONSHIPS area, click Add to add relationship User referenced from field_user
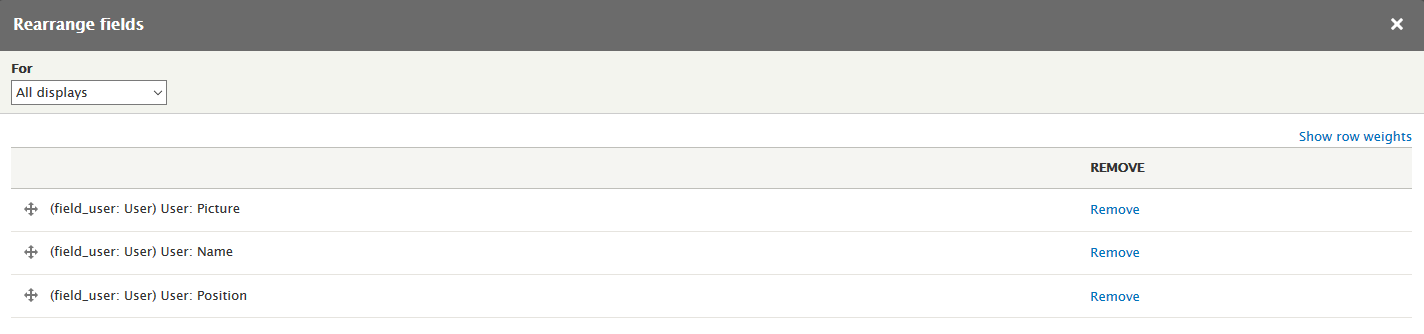
Step 4: At FIELDS area, click Add button to add fields: User: Picture, User: Name, User: Position
Step 5: Set following properties for User: Picture
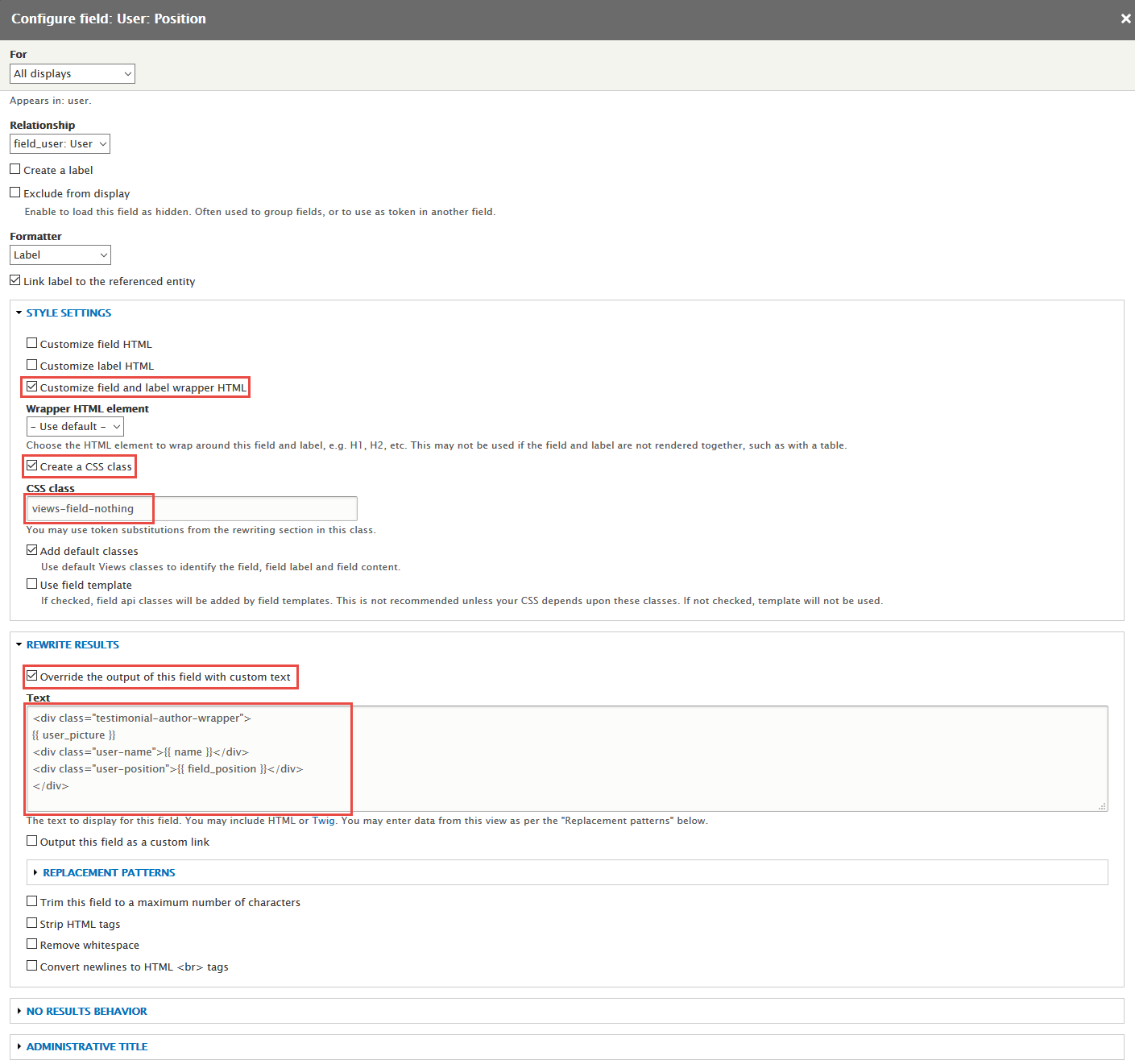
Step 6: Set following properties for User: Position
Step 7: At FIELDS area, click Rearrange button and set following arrange
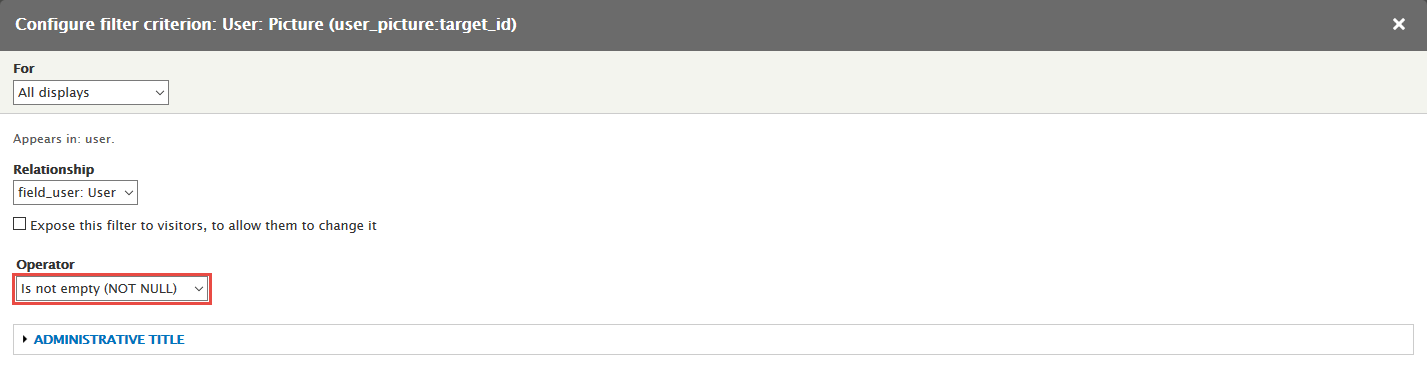
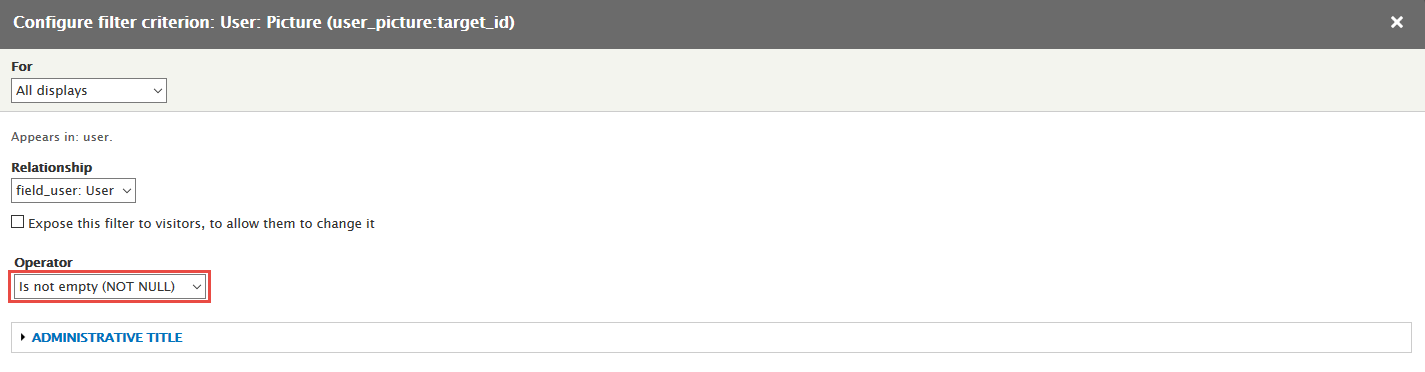
Step 8: At FILTER CRITERIA area, Click Add button to add Picture (user_picture:target_id) field, then choose type is Testimonials
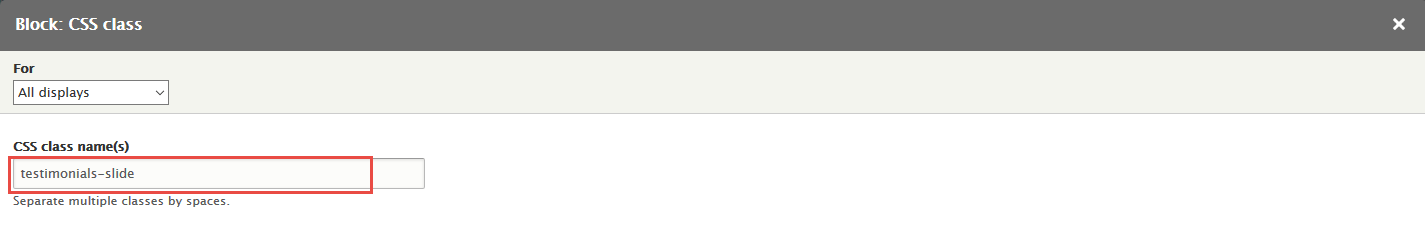
Step 9: At Advanced > OTHER area, add CSS class
Step 10: Click Save button to save view.
2. Configure block
Step 1: Navigate to Structure > Block layout
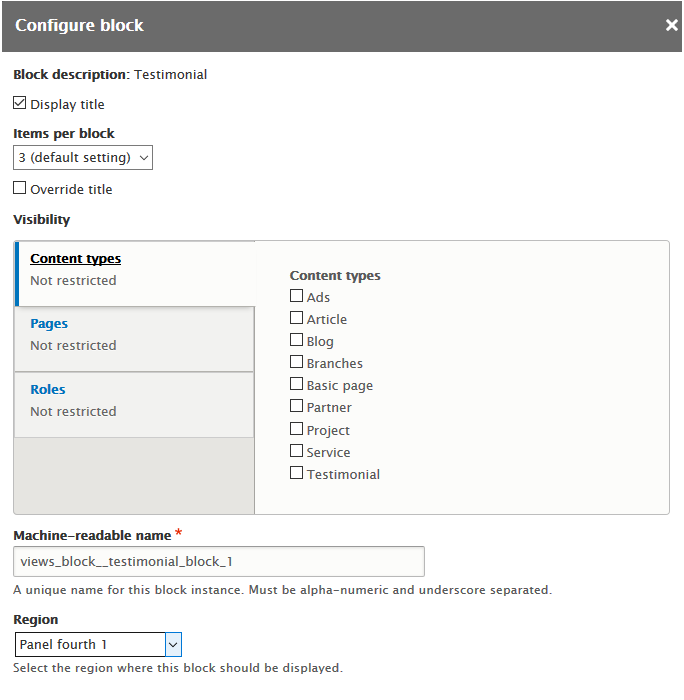
Step 2: At Panel fourth 1 block, click Place block link.
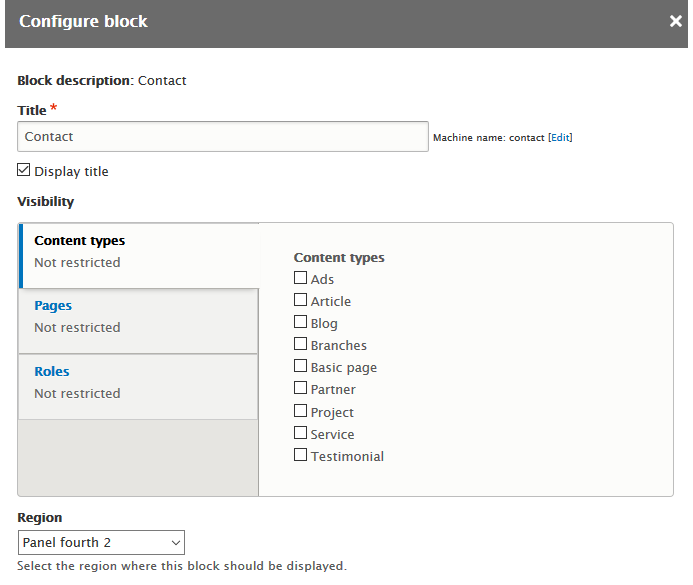
Step 3: Find Testimonial click Place block link, set following properties
Step 4: Click Save block button.
Panel fourth 2: Contact block
Front end Display
1. Create and configure block
Step 1: Navigate to Structure > Blocks, go to Custom block library tab.
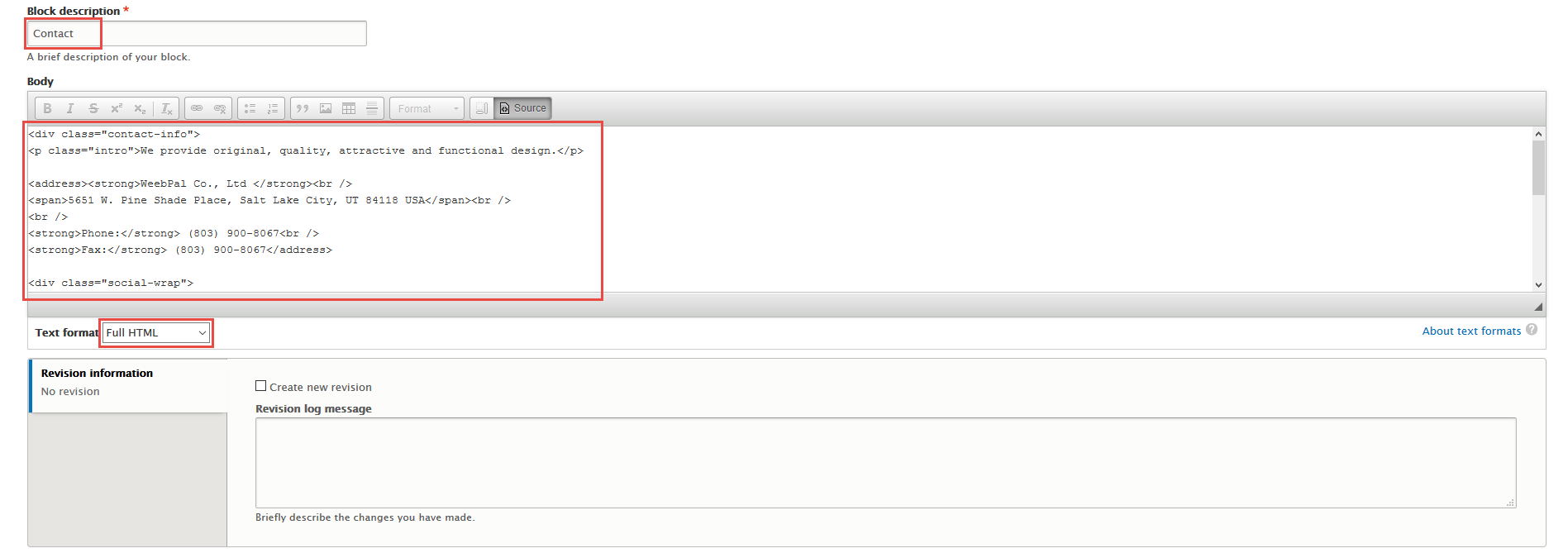
Step 2: Click Add custom block link, Create Contact block with following properties:
Step 3: Click Save block button.
Refer to following HTML code:
We provide original, quality, attractive and functional design.
WeebPal Co., Ltd5651 W. Pine Shade Place, Salt Lake City, UT 84118 USA
Phone: (803) 900-8067
Fax: (803) 900-8067
2. Configure block
Panel fourth 3: Newsletter block
Front end Display
Configure block
Note Enable Simplenewsmodule
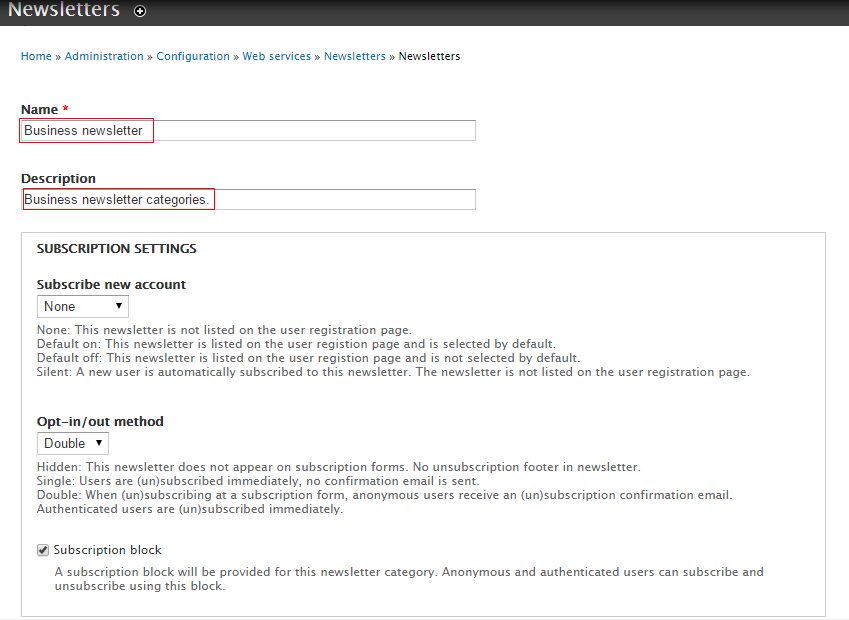
Step 1: Go to Extend, find Simplenews module. Click Configure link
Step 2:Click Add newsletter category link. Then create Business , set following properties:
Step 3: Navigate to Structure > Block layout
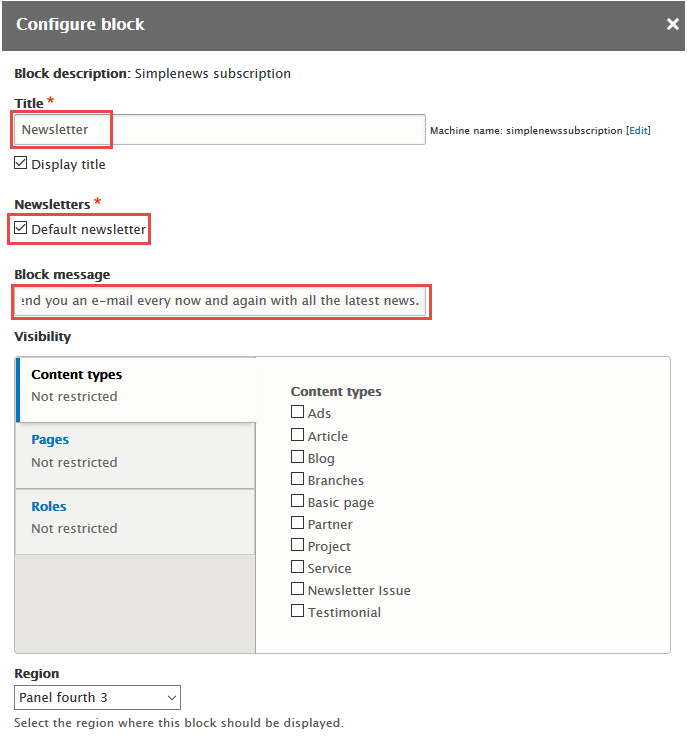
Step 4: At Panel fourth 3 block, click Place block link.
Step 5: Find Simplenews subscription click Place block link, set following properties
Step 6: Click Save block button.
Footer first column: About Us block
Front end Display
1. Create and configure block
Step 1: Navigate to Structure > Blocks
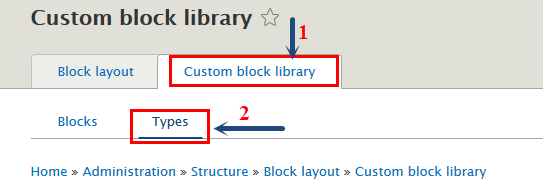
Step 2: Click Custom block library tab. Go to Types tab.
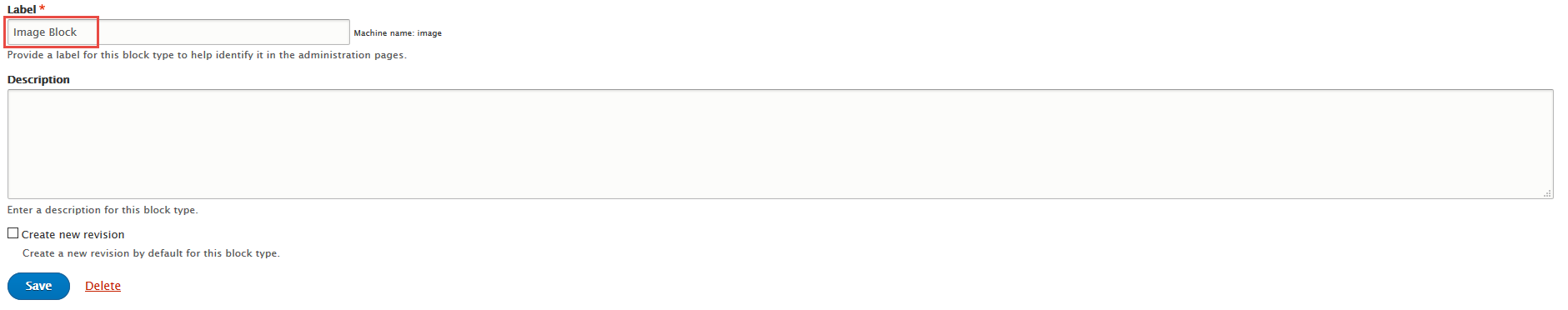
Step 3: Click Add custom block type link. Create Image Block block with following properties:
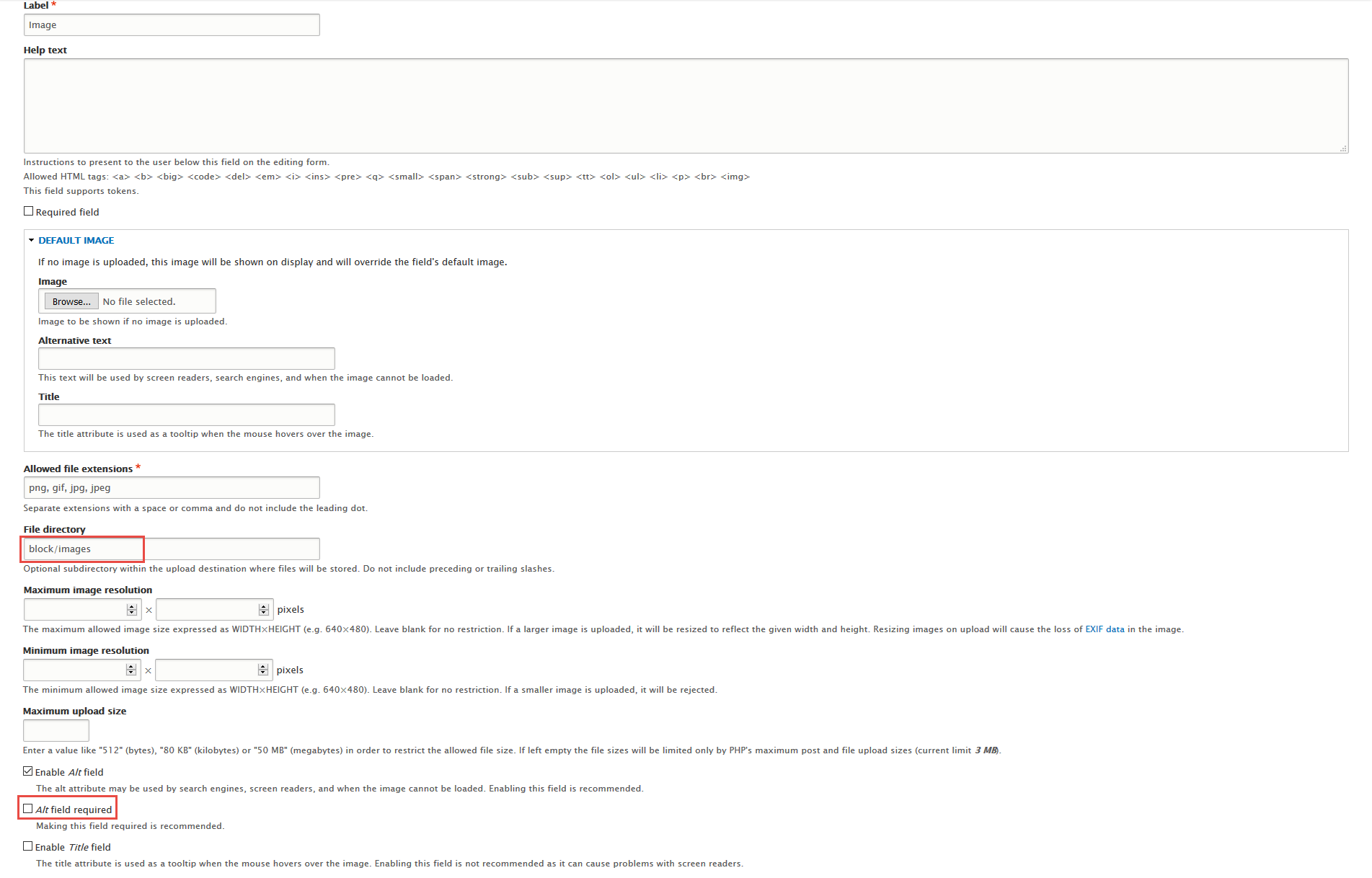
Step 4: At line Image Block, click Manage fields button and set following properties Content: Image
Step 5: Navigate to Structure > Blocks, click Custom block library tab.
Step 6: Click Add custom block link.
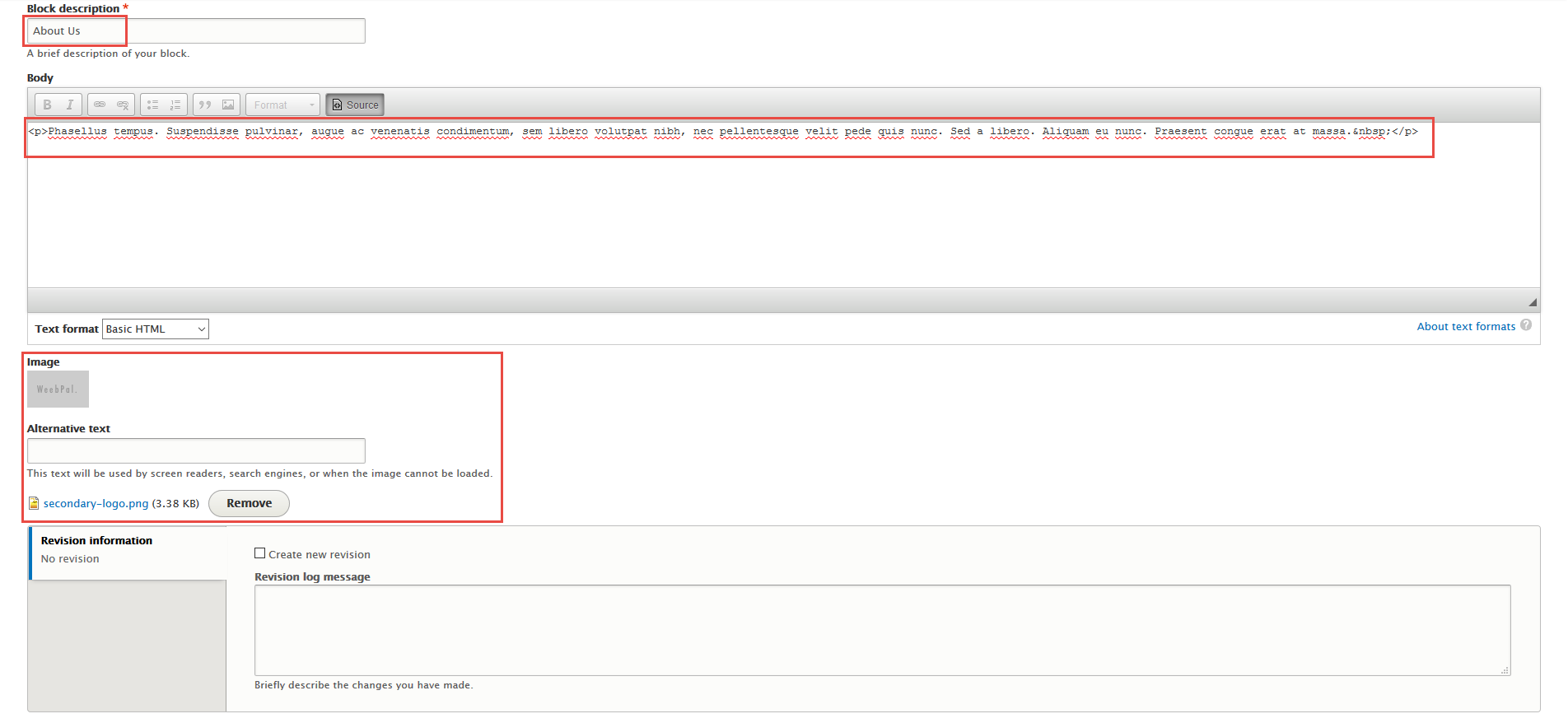
Step 7: Click Image Block link. Create About Us block with following properties:
Step 8: Click Save block button.
Refer to following HTML code:
Phasellus tempus. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc. Sed a libero. Aliquam eu nunc. Praesent congue erat at massa.
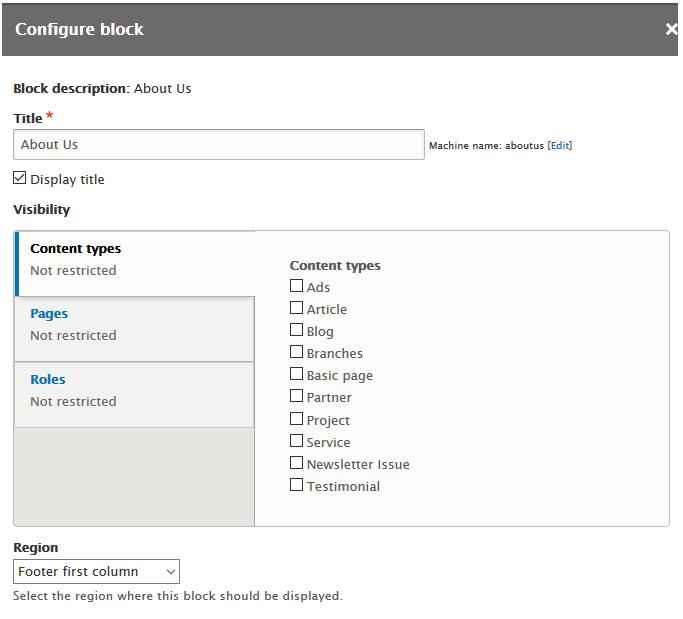
2. Configure block
Footer second column: Quick link block
Front end Display
Configure block
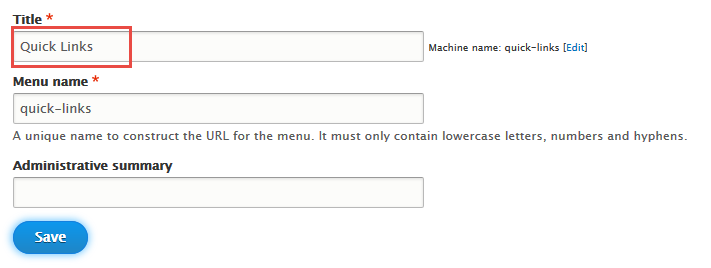
Step 1: Navigate to Structure > Menus, click Add menu link. Create Quick Links menu with following properties:
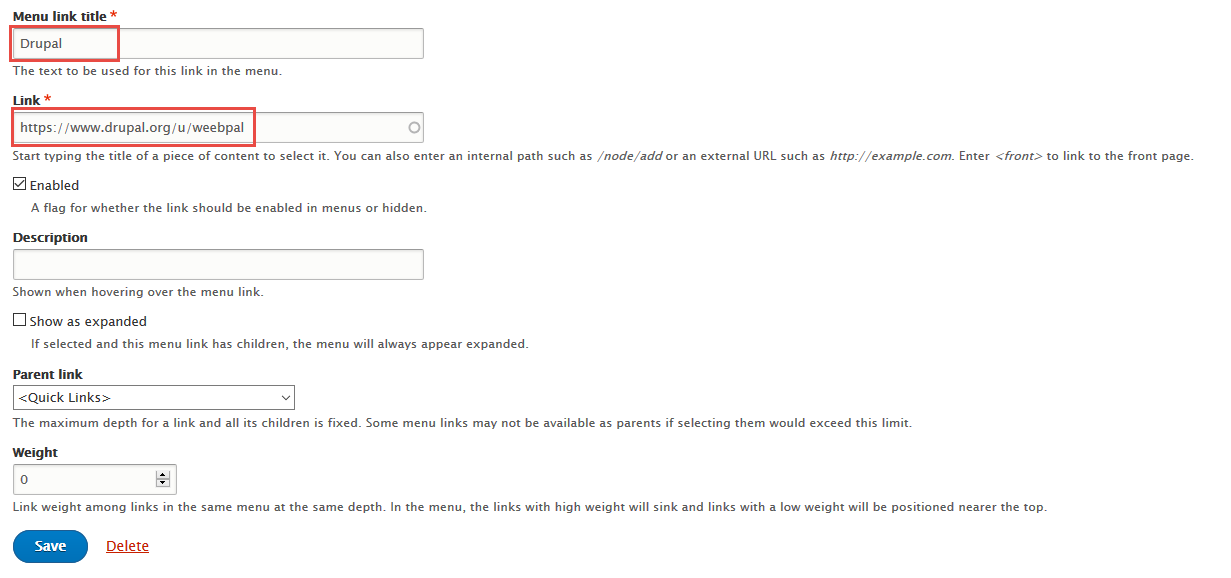
Step 2: Click Add link Create a link with following properties:
Do the steps above to create other links for Quick Links menu
Step 3: Click Save configuration button.
Step 4: Navigate to Structure > Block layout
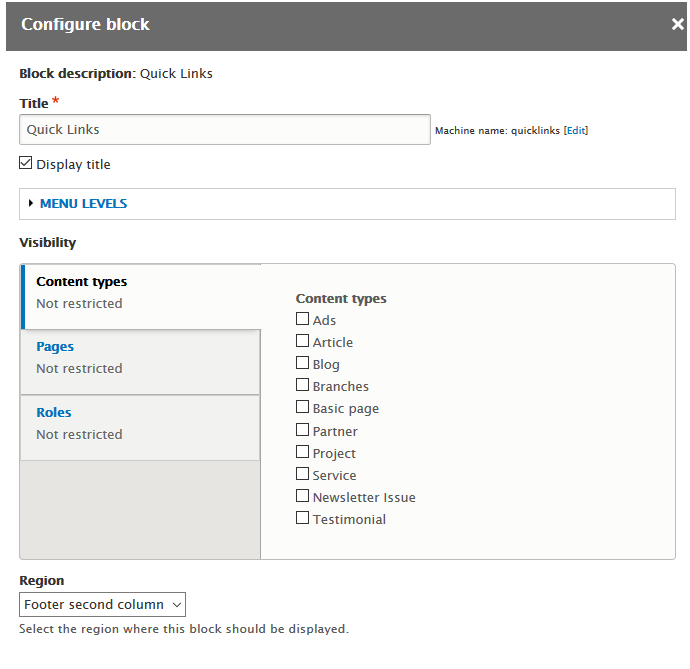
Step 5: At Footer second column block, click Place block link.
Step 6: Find Quick link click Place block link, set following properties
Step 7: Click Save block button.
Footer third column: Recent Comments block
Front end Display
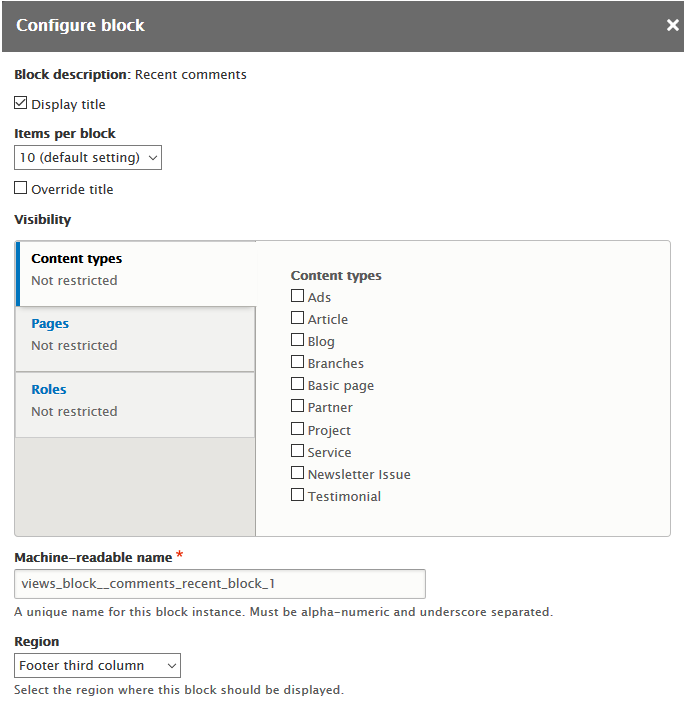
Configure block
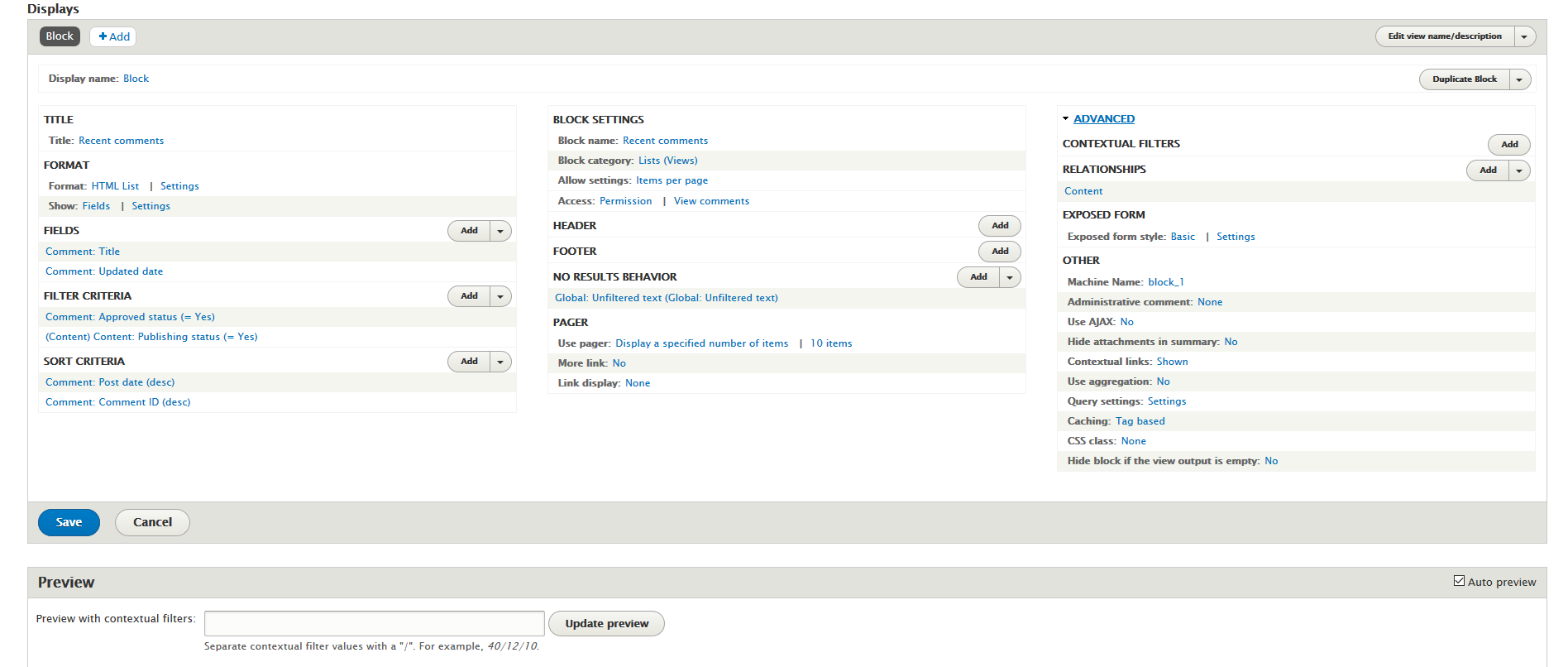
Step 1: Navigate to Structure > View , find Recent comments view. Then click Edit button , find and click Block button and set following properties:
Step 2: Click Save block button.
Step 3: Navigate to Structure > Block layout
Step 4: At Footer third column block, click Place block link.
Step 5: Find Recent Comments click Place block link, set following properties
Step 6: Click Save block button.
Footer fourth column: Portfolio block
Front end Display
1. Create Portfolio block view
Stay open Portfolio view, click Add button add Block new.
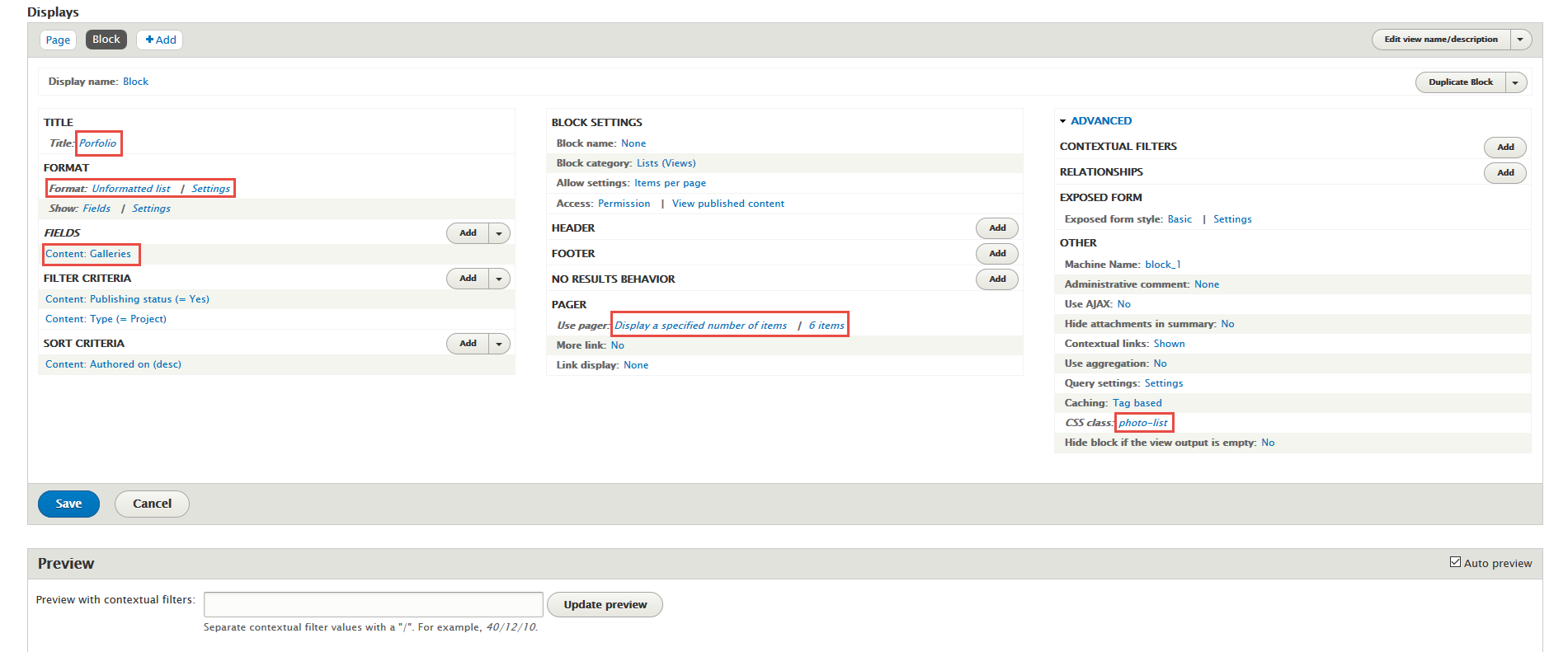
Step 1: Next to steps below to set properties for the following fields:
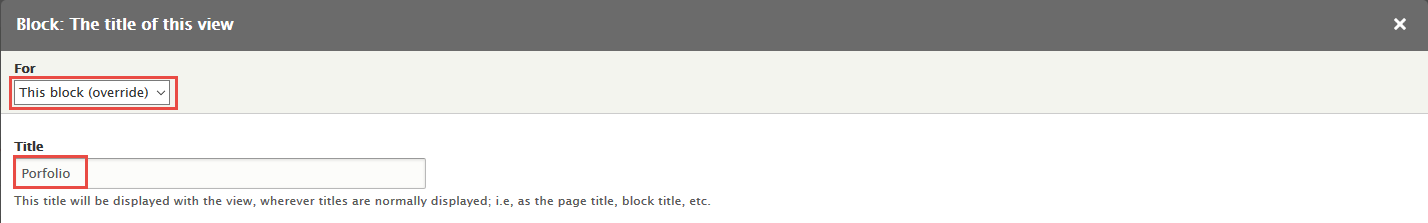
Step 2: At Title area, set following properties:
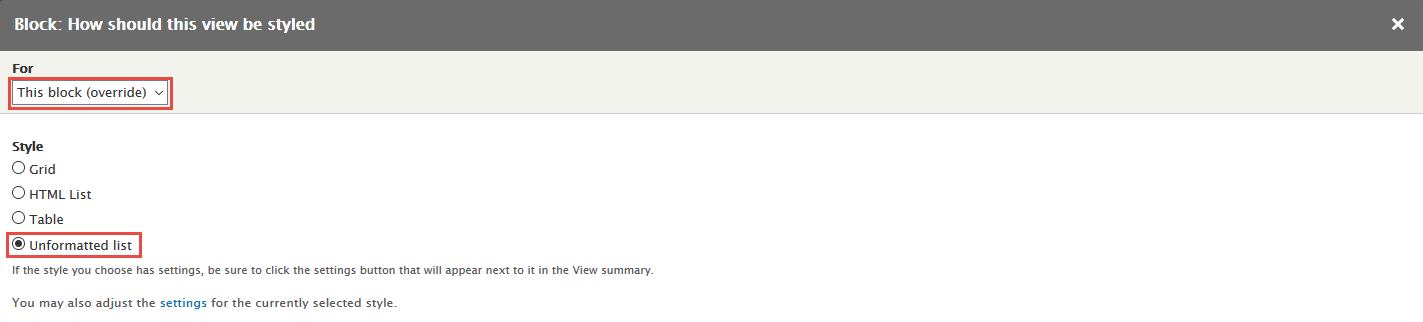
Step 3: At FORMAT format: Unformatted list area, click Settings and set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Galleries
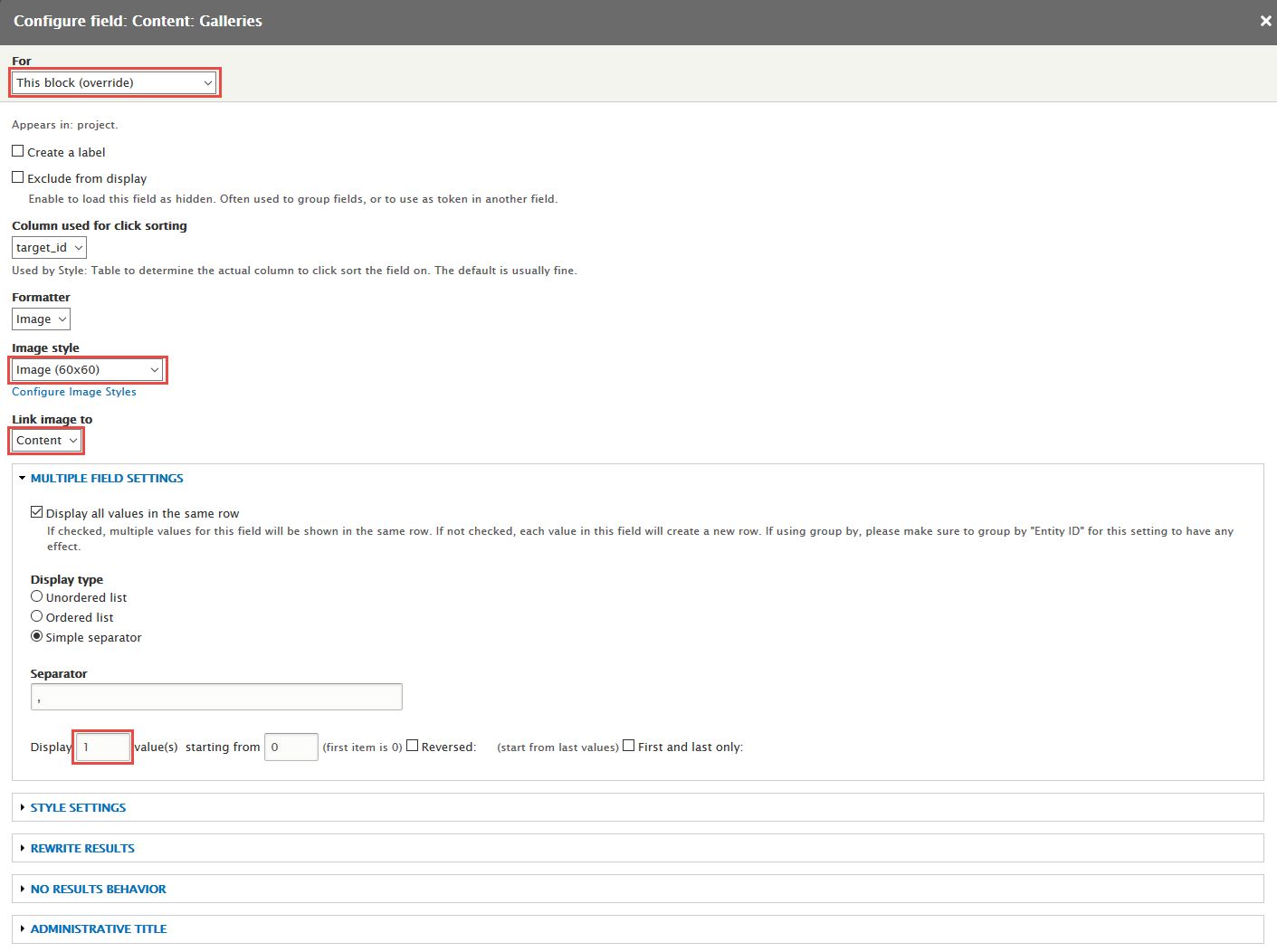
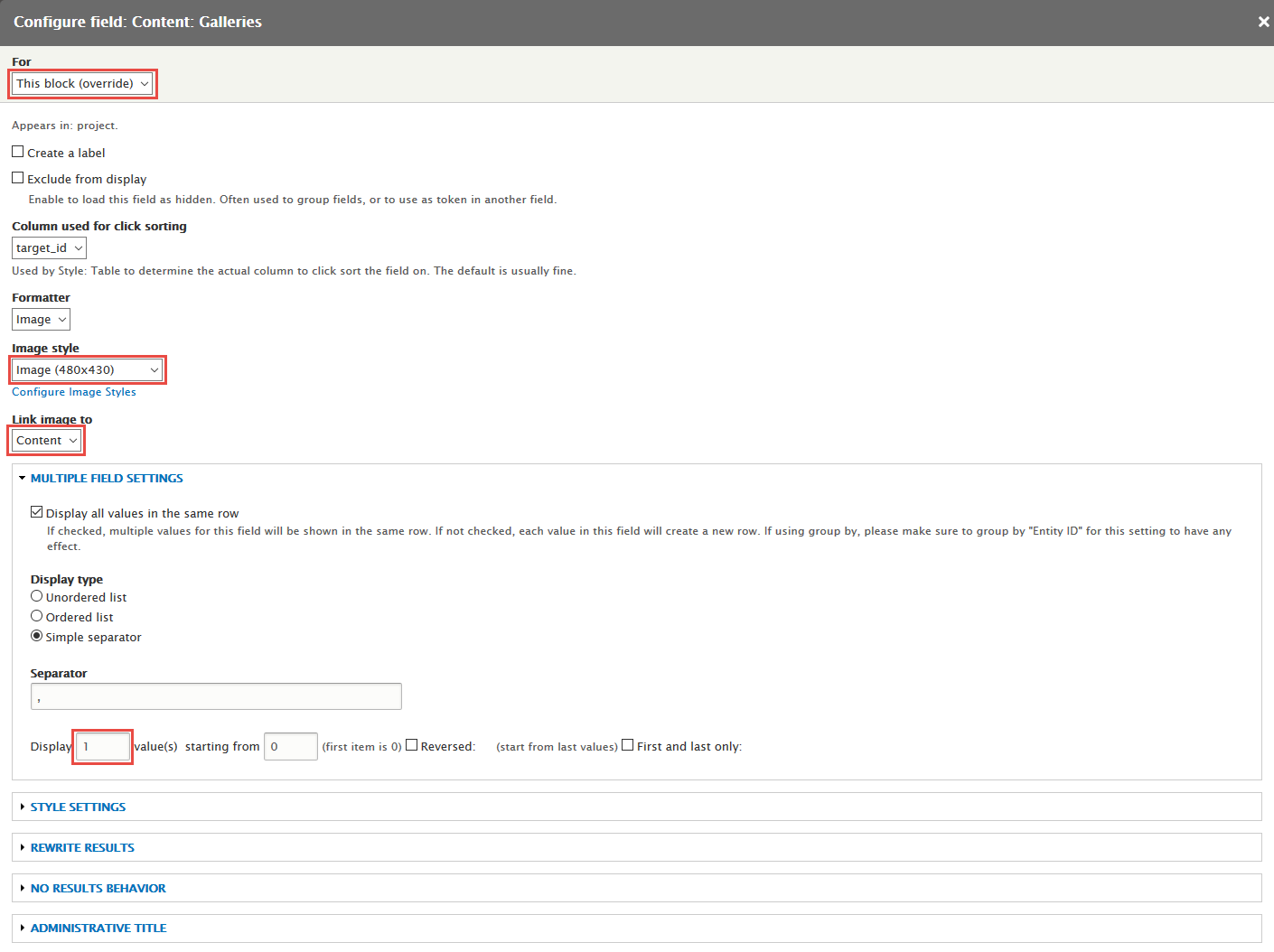
Step 5: Set properties for Content: Galleries
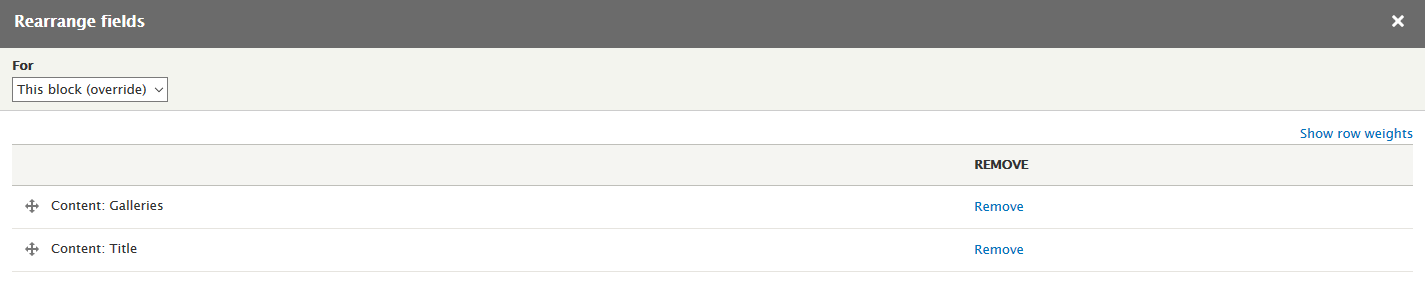
Step 6: At FIELDS area, click Rearrange button and set following arrange
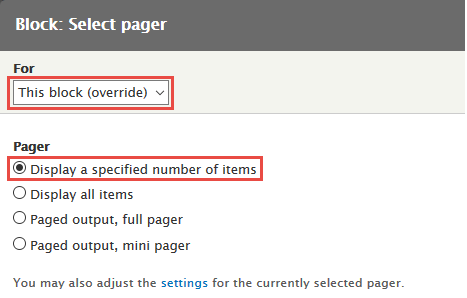
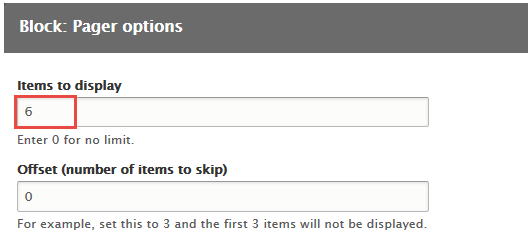
Step 7: At PAGER > Use pager area, click link
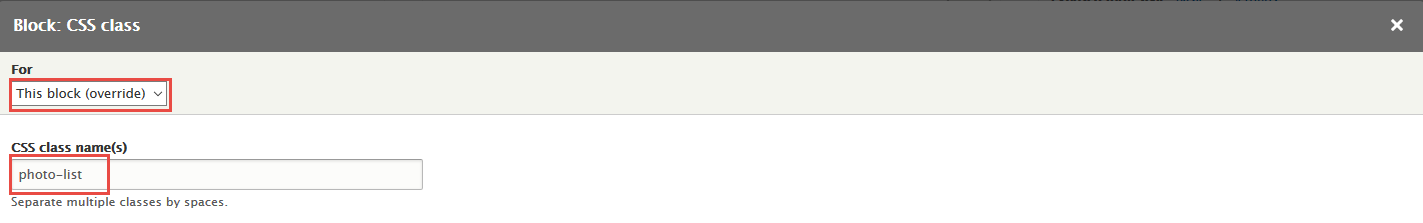
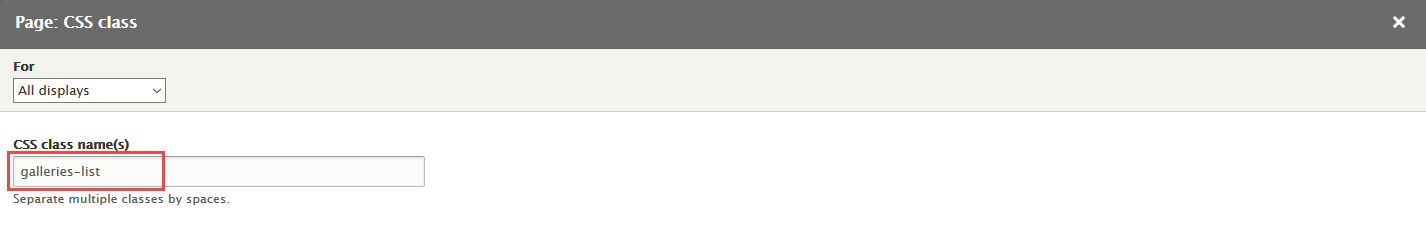
Step 8: At Advanced > OTHER area, add CSS class
Step 9: Click Save to save view
2. Configure block
Step 1: Navigate to Structure > Block layout
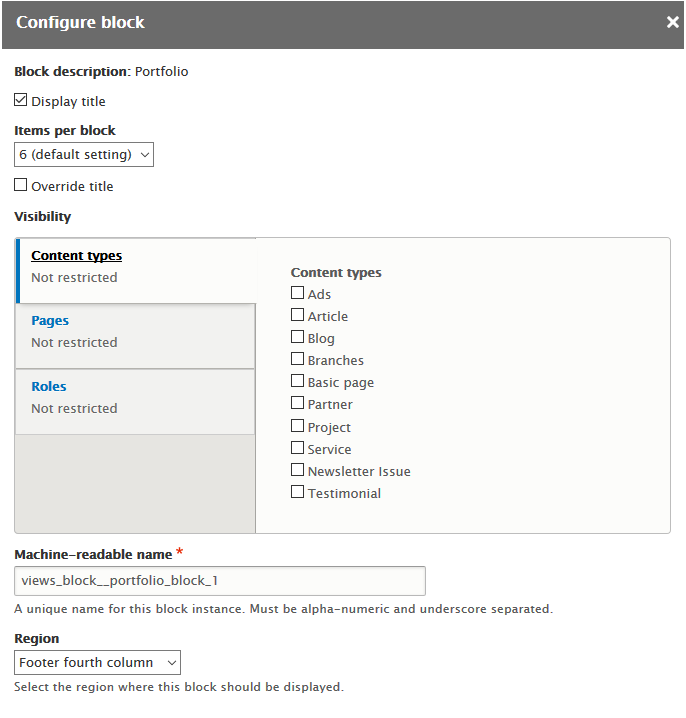
Step 2: At Footer fourth column block, click Place block link.
Step 3: Find Portfolio click Place block link, set following properties
Step 4: Click Save block button.
Footer: Copyright block
Front end Display
Create and configure block
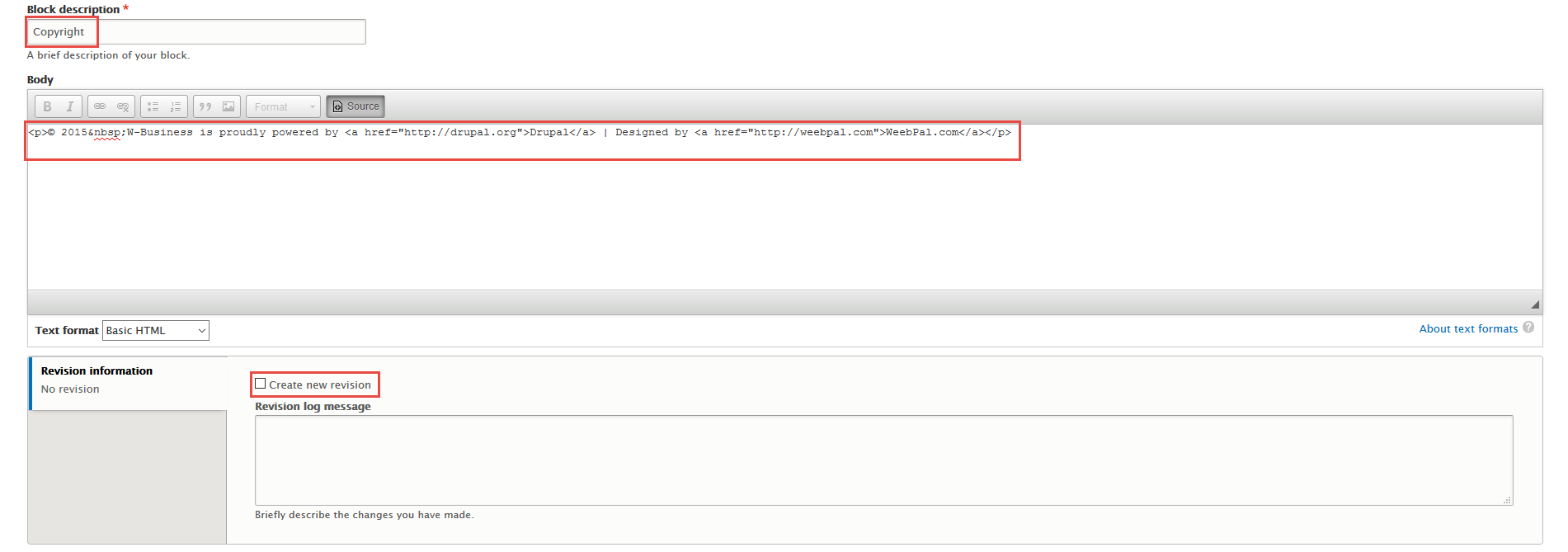
Step 1: Navigate to Structure > Blocks, go to Custom block library tab.
Step 2: Click Add custom block link, Create Contact block with following properties:
Step 3: Click Save block button.
Refer to following HTML code:
© 2015 W-Business is proudly powered by Drupal | Designed by WeebPal.com
Footer: Footer Menu block
Front end Display
Configure block
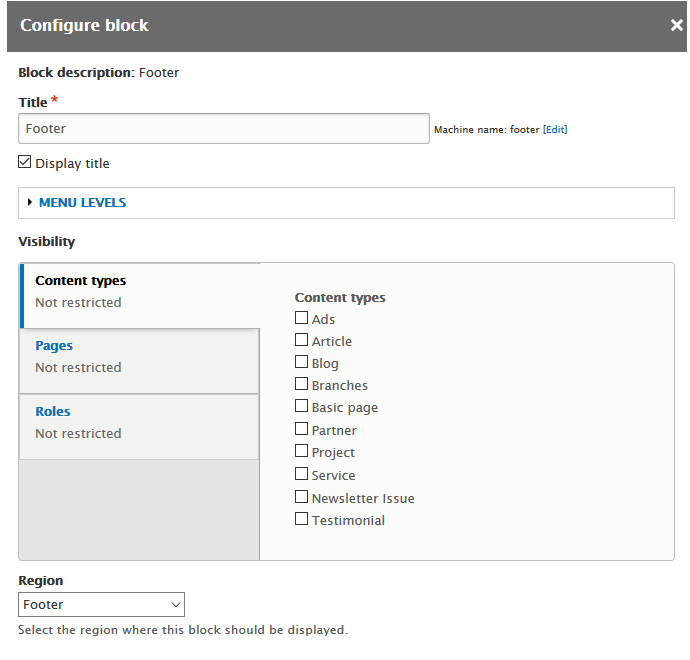
Step 1: Navigate to Structure > Block layout
Step 2: At Footer block, click Place block link.
Step 3: Find Footer click Place block link, set following properties
Step 4: Click Save block button.
Main Menu: main-menu block or TB Mega Menu
Drupal Main Menu block
Support menu types: Default Menu, TB Megamenu
TB Mega Menu
Create Subpages
Sidebar First: Tags block
1. Create Tags block view
Front end Display
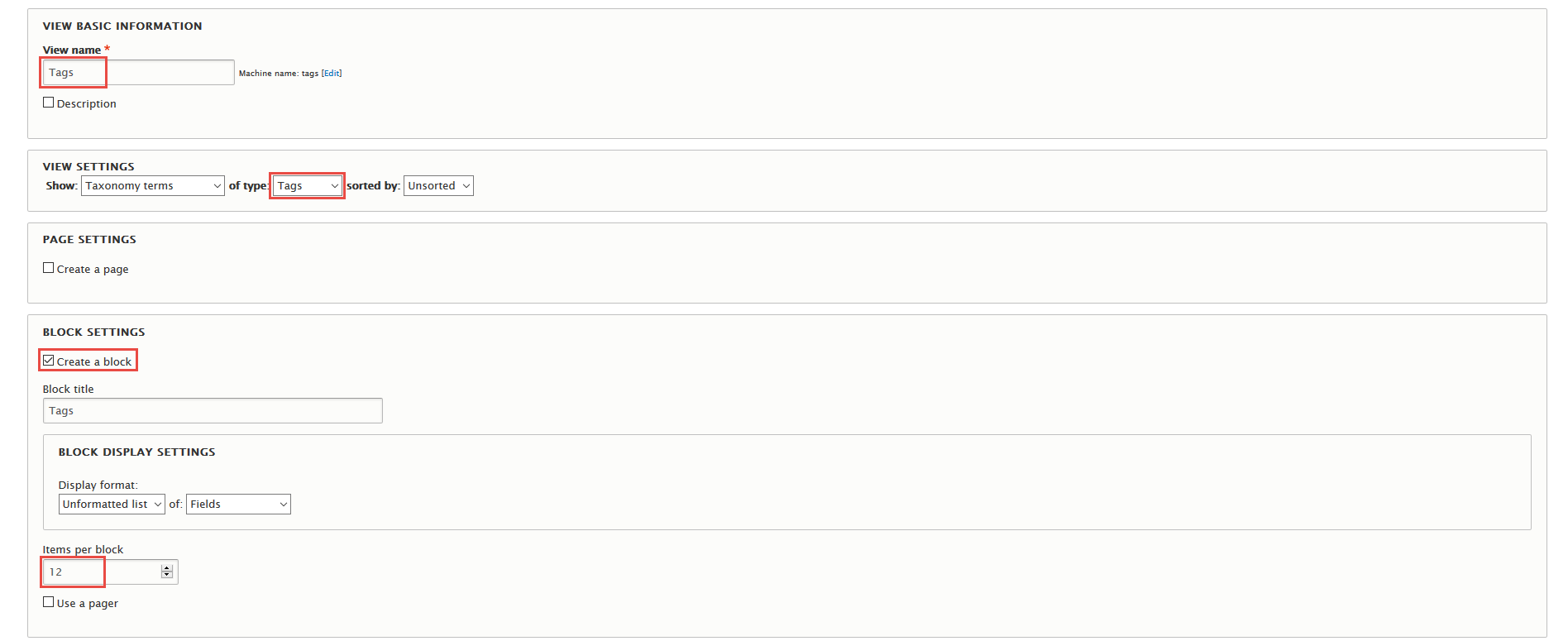
Step 1: Navigate to Structure > Views, click Add new view, then create Our Members view with following settings:
Step 2: Click Continue and edit button. Add following fields:
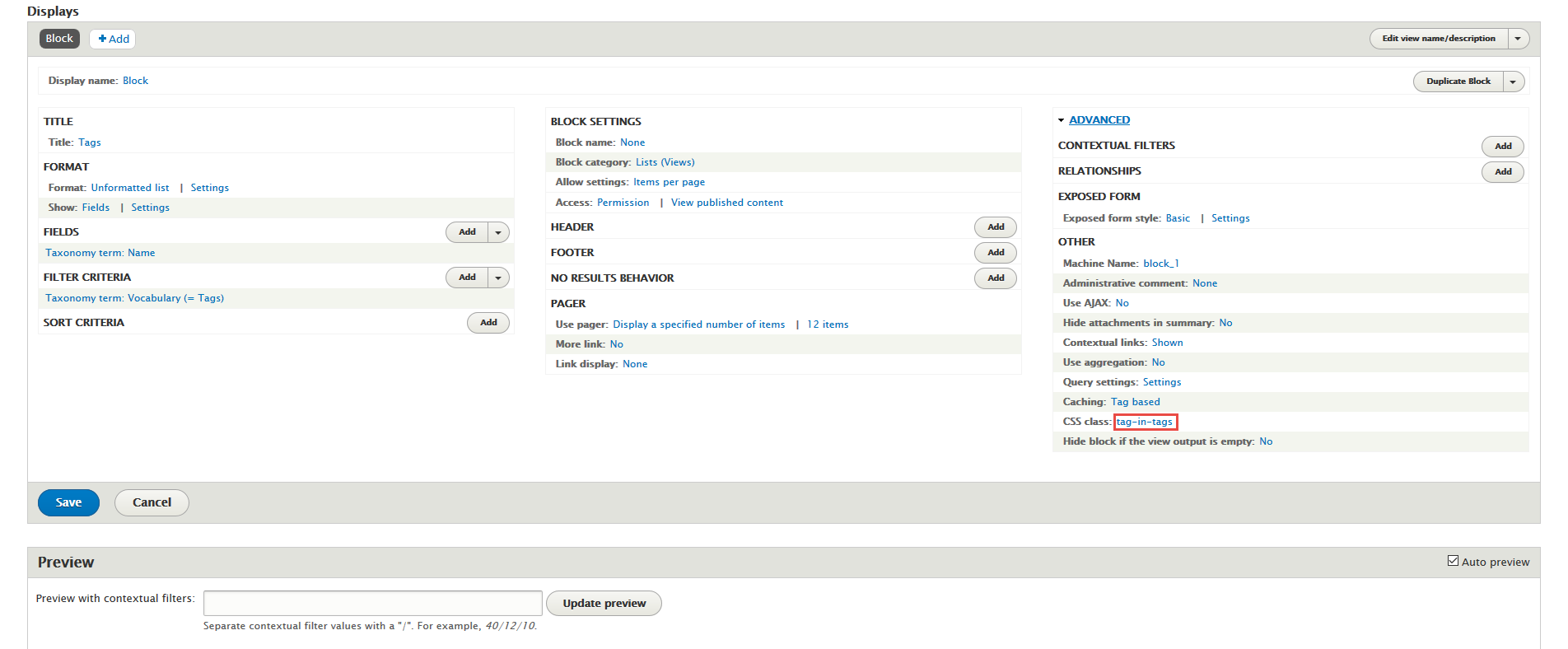
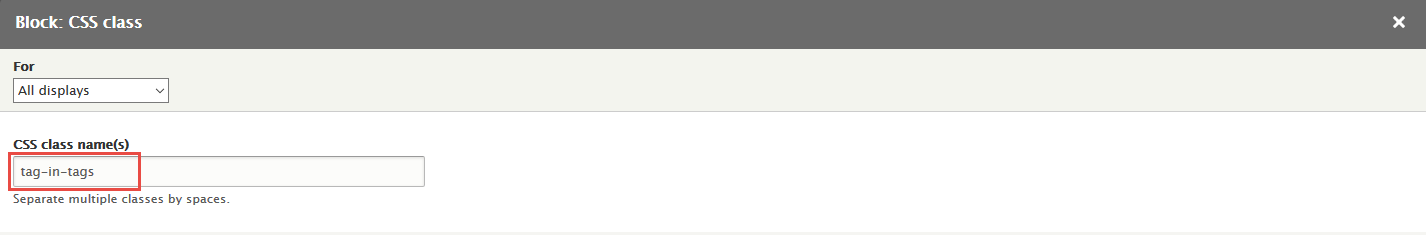
Step 3: At Advanced > OTHER area, add CSS class
Step 4: Click Save to save view
2. Configure block
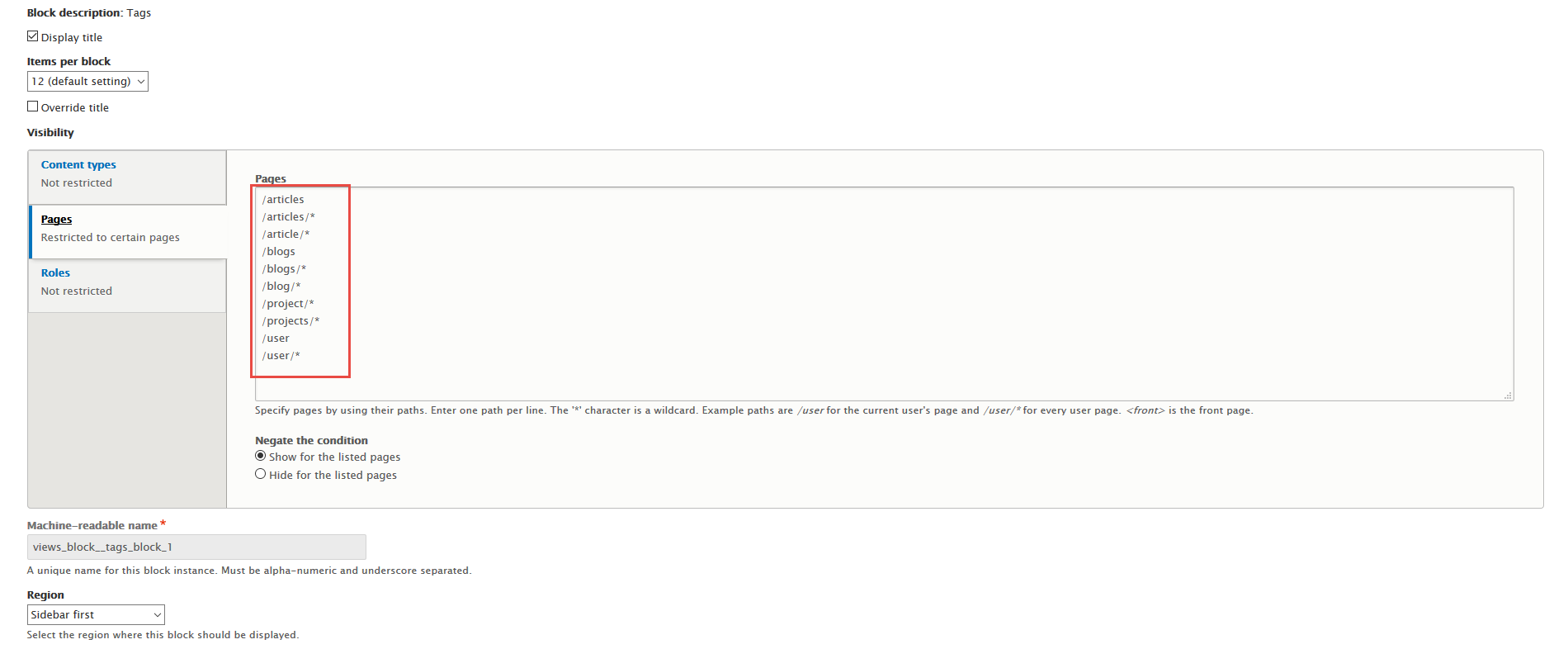
Step 1: Navigate to Structure > Block layout
Step 2: At Sidebar first block, click Place block link.
Step 3: Find Tags click Place block link, set following properties
Step 4: Click Save block button.
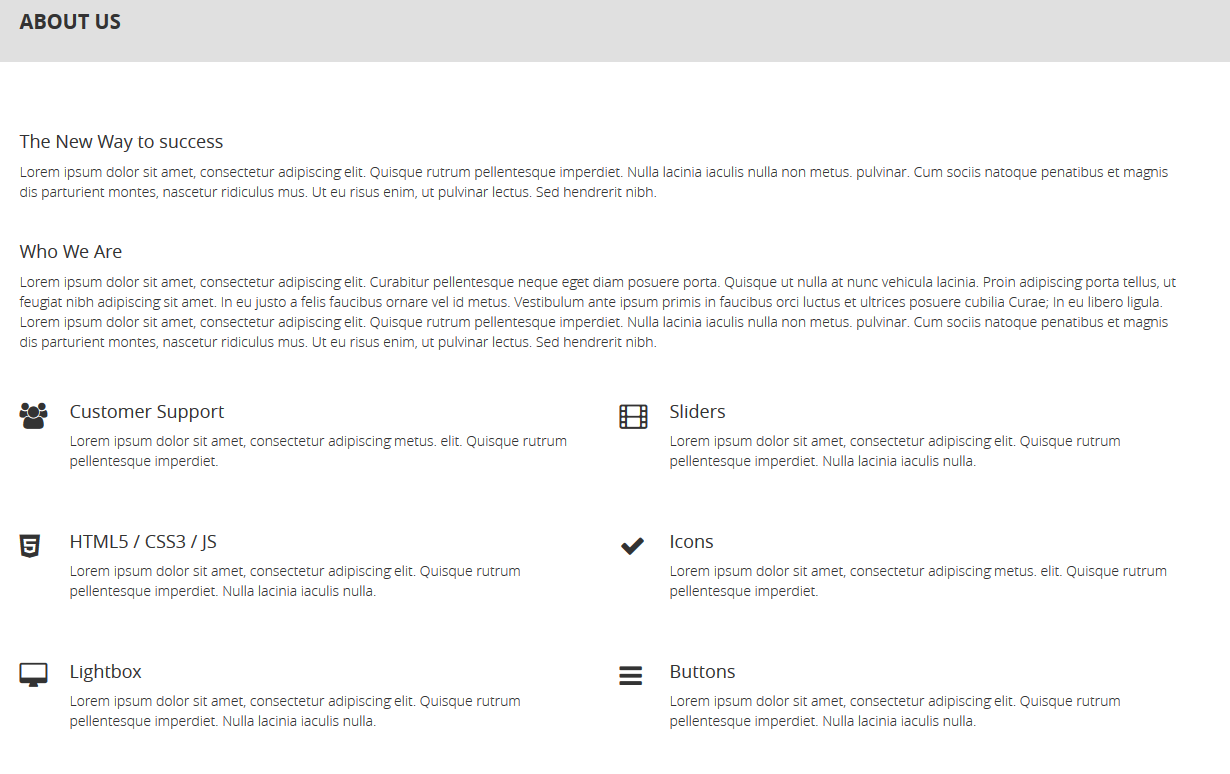
About Us page
Front end Display
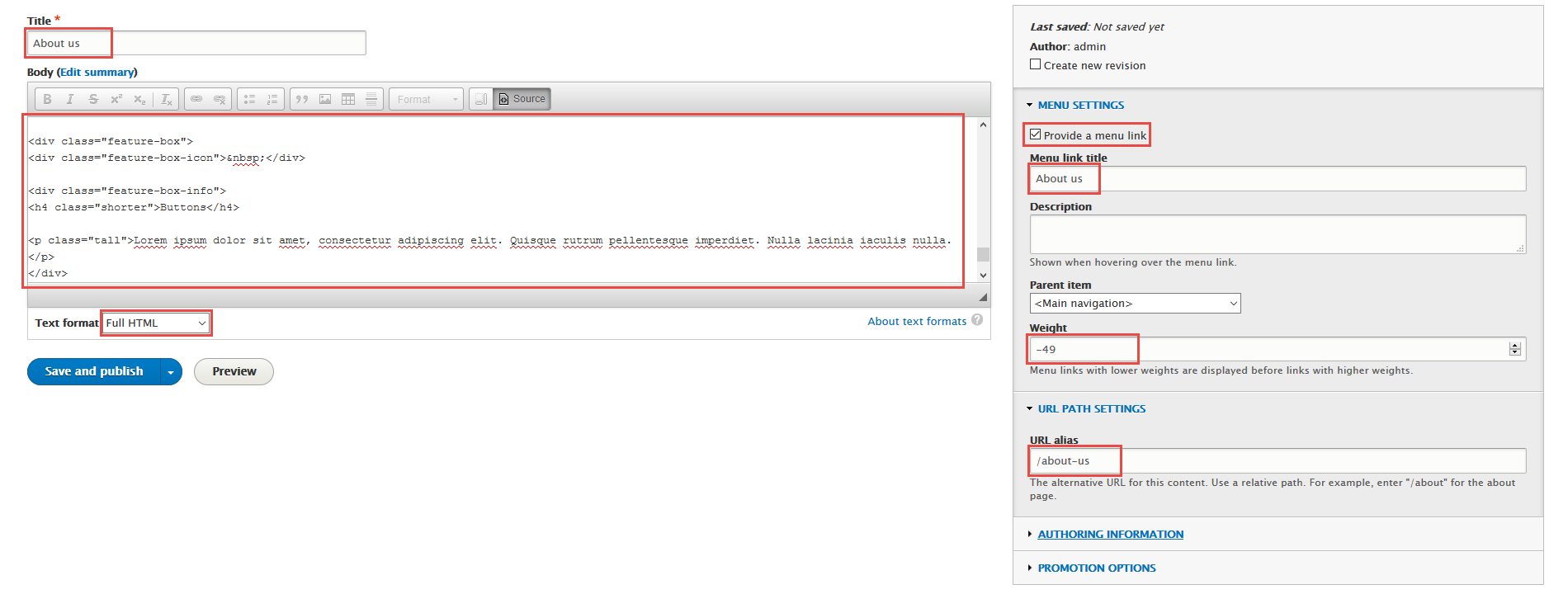
Step 1: Navigate to Content > Add Content > Basic page link and set the following properties:
Step 2: Click Save button
Refer to following HTML code:
The New Way to success
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla non metus. pulvinar. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut eu risus enim, ut pulvinar lectus. Sed hendrerit nibh.
Who We Are
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur pellentesque neque eget diam posuere porta. Quisque ut nulla at nunc vehicula lacinia. Proin adipiscing porta tellus, ut feugiat nibh adipiscing sit amet. In eu justo a felis faucibus ornare vel id metus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In eu libero ligula. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla non metus. pulvinar. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut eu risus enim, ut pulvinar lectus. Sed hendrerit nibh.
Customer Support
Lorem ipsum dolor sit amet, consectetur adipiscing metus. elit. Quisque rutrum pellentesque imperdiet.
HTML5 / CSS3 / JS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla.
Lightbox
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla.
Sliders
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla.
Icons
Lorem ipsum dolor sit amet, consectetur adipiscing metus. elit. Quisque rutrum pellentesque imperdiet.
Buttons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rutrum pellentesque imperdiet. Nulla lacinia iaculis nulla.
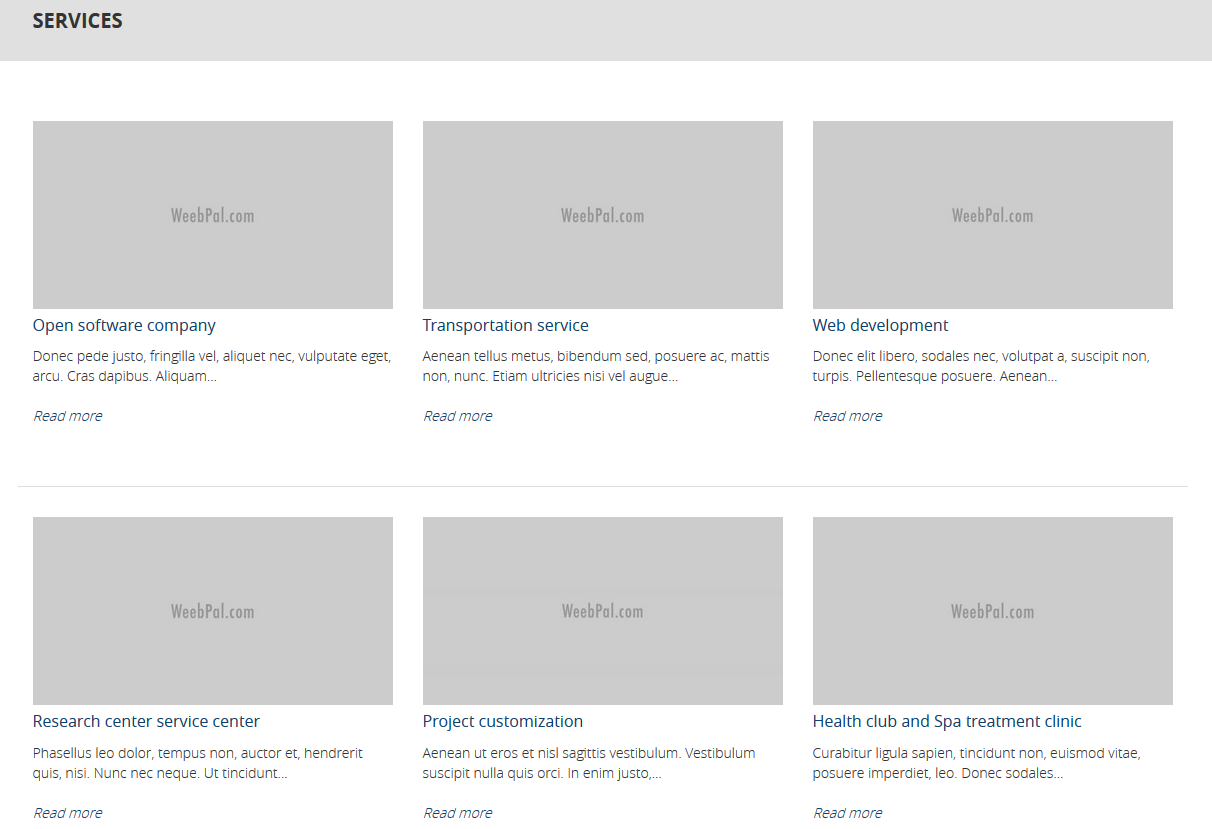
Services page
Front end Display
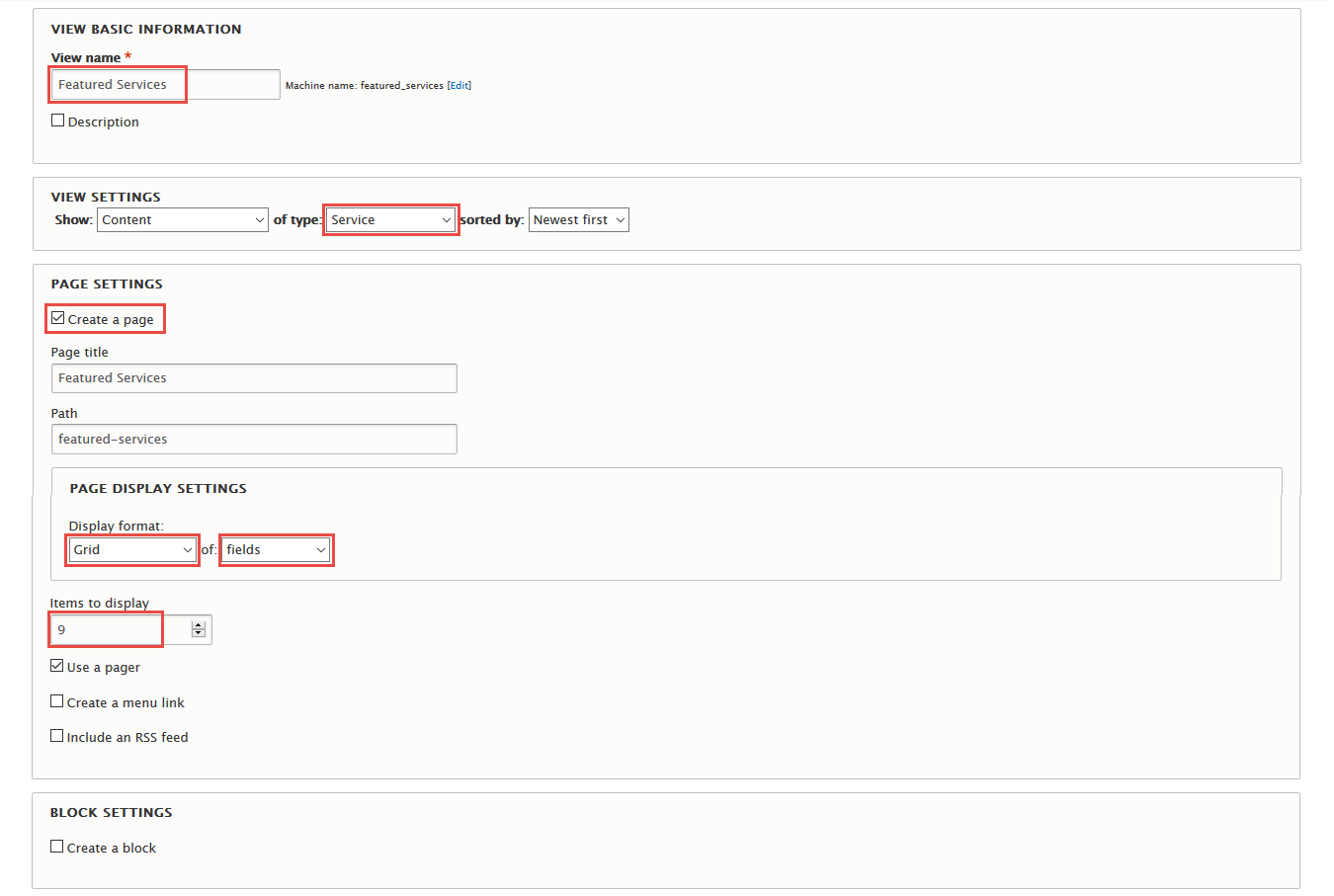
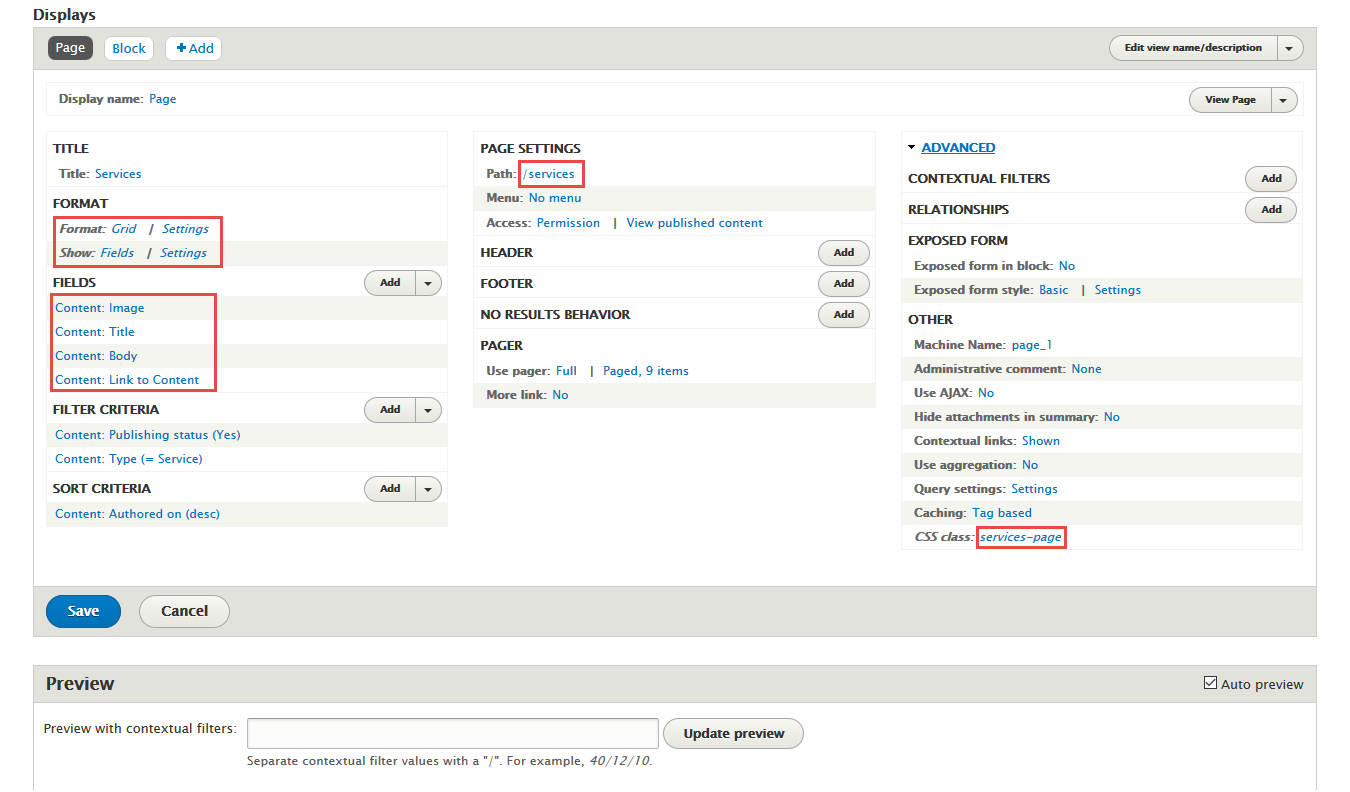
Step 1: Navigate to Structure > Views, click Add new view, then create Featured Services view with following settings:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
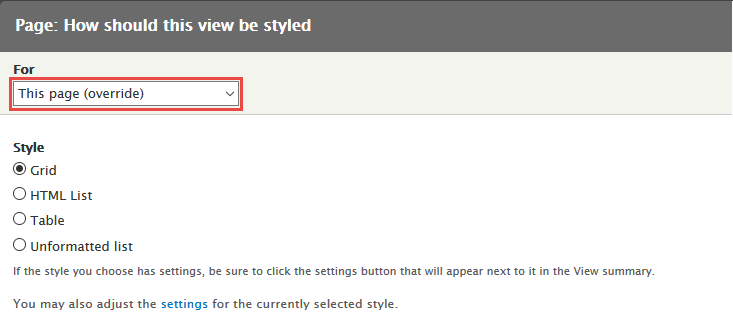
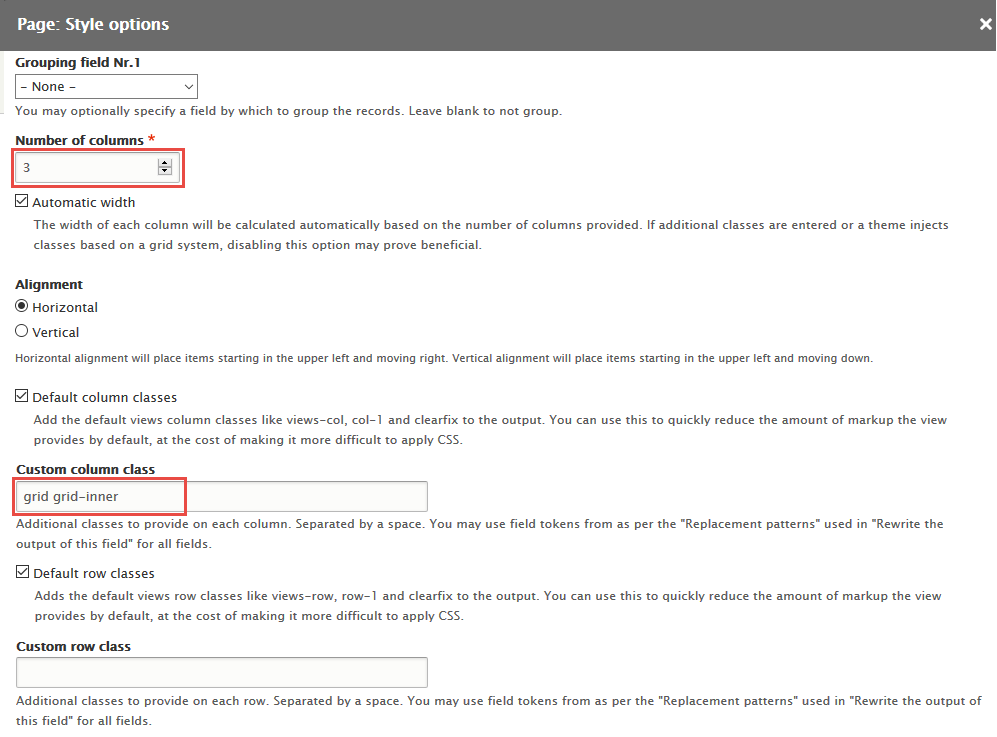
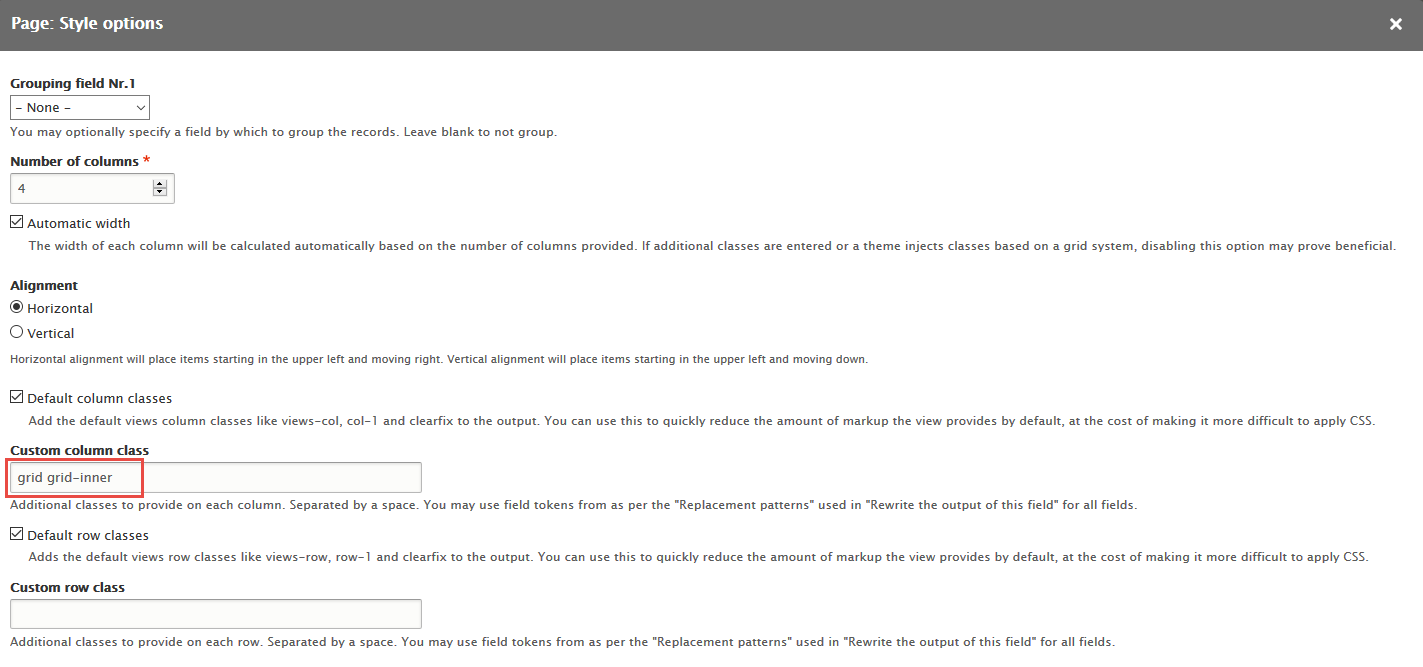
Step 3: At FORMAT Format: Grid area, click Settings and set following properties:
Step 4: Click Apply link, set following properties:
Step 5: At FIELDS area, click Add button to add fields: Content: Image, Content: Body, Content: Link to Content
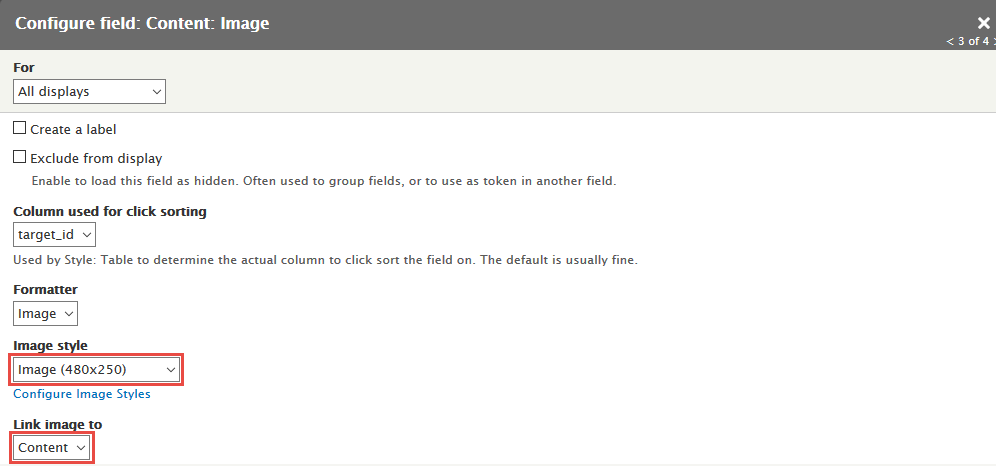
Step 6: Set properties for Content: Image
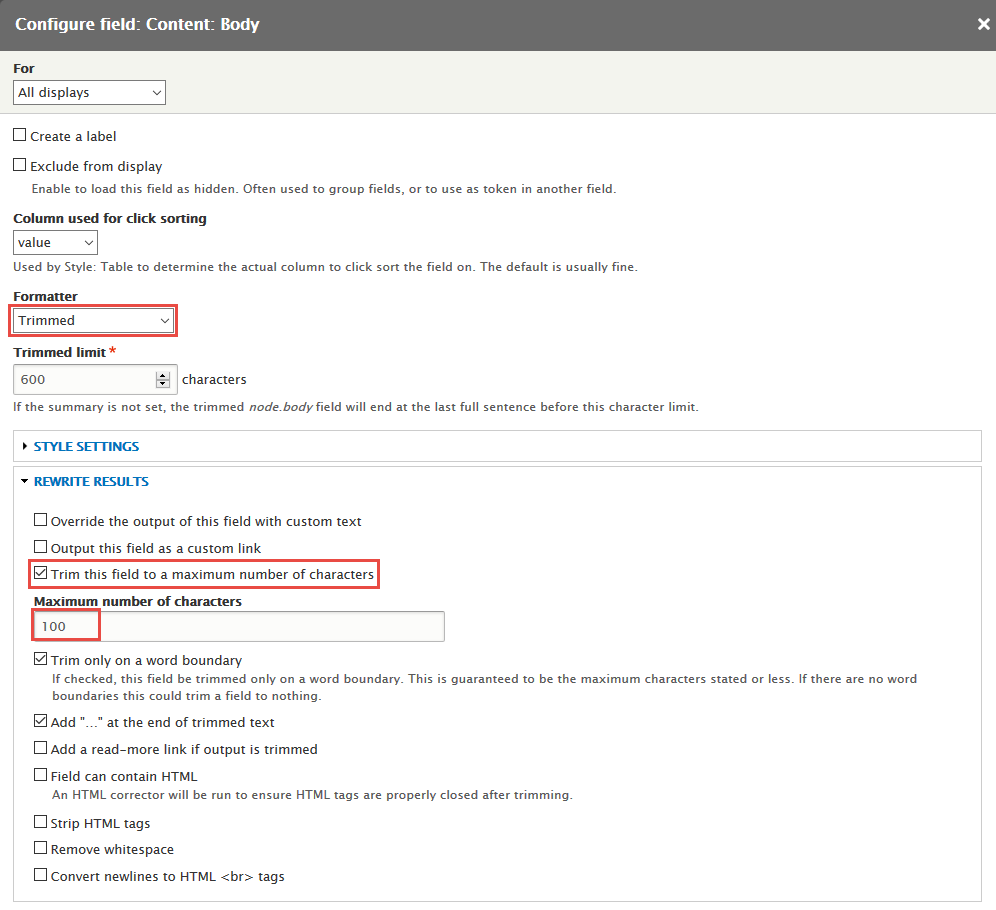
Step 7: Set properties for Content: Body
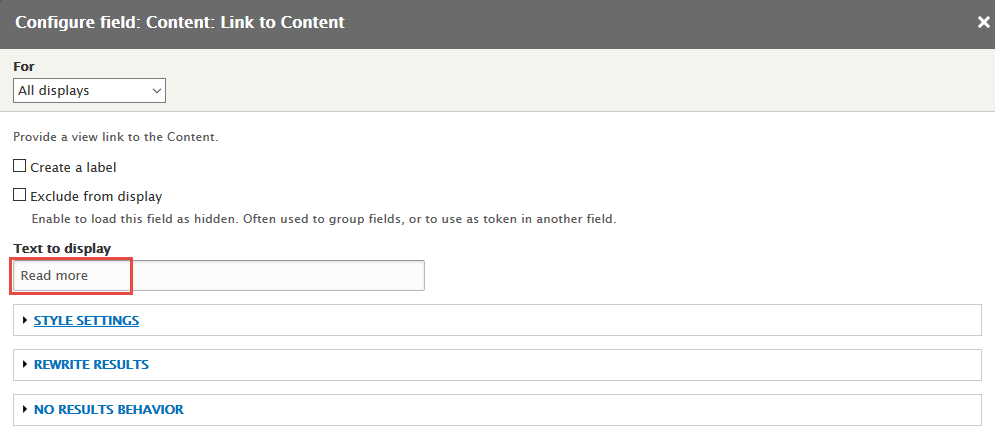
Step 8: Set properties for Content: Link to Content
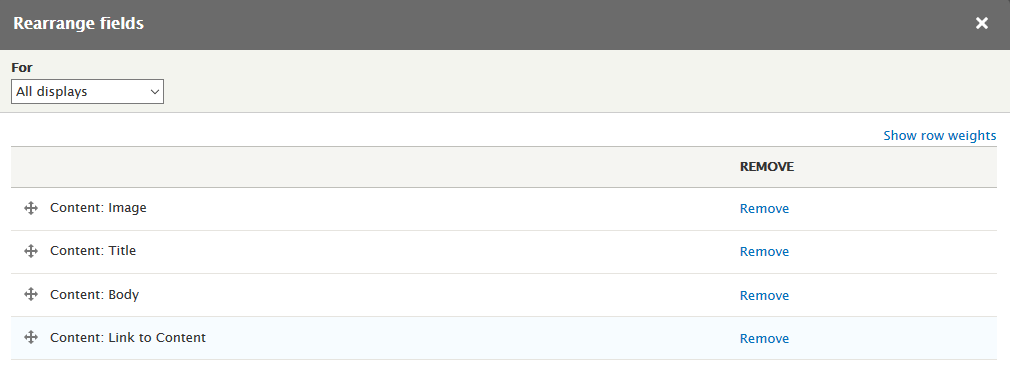
Step 9: At FIELDS area, click Rearrange button and set following arrange
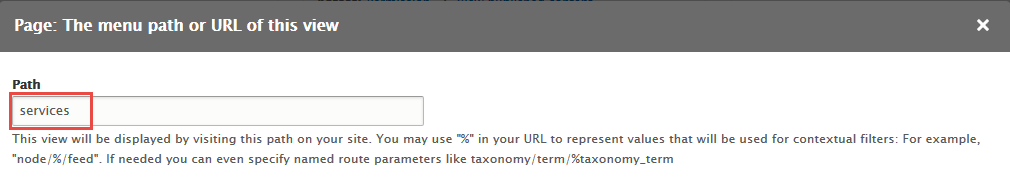
Step 10: At PAGE SETTINGS > Path area, set the following properties:
Step 11: At Advanced > OTHER area, add CSS class
Step 12: Click Save to save view
Partners page
Front end Display
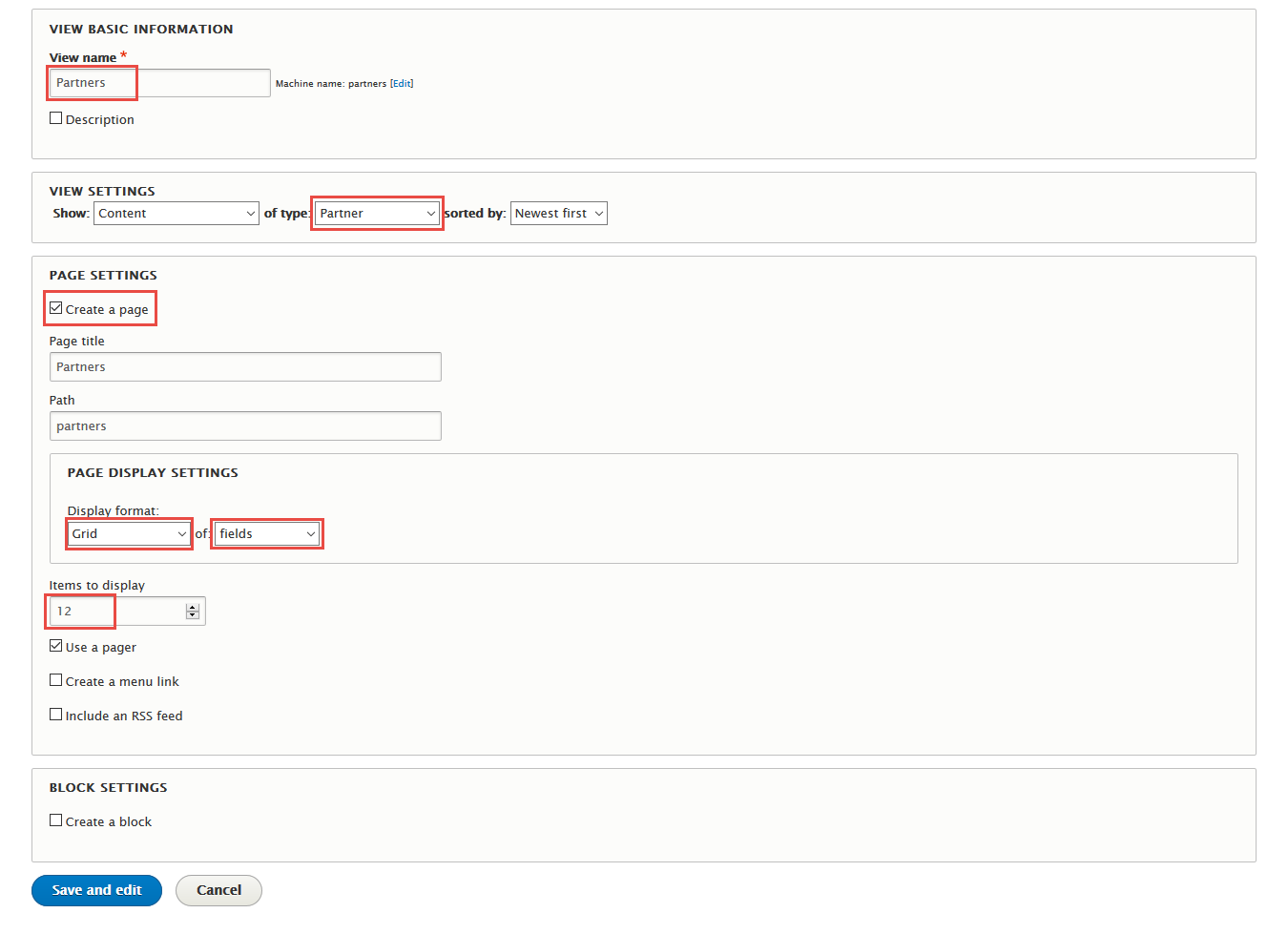
Create Partners view
Step 1: Navigate to Structure > View, click Add new view link. Create Partners view with following properties:
Step 2: Click Add > Page. Next to below steps to set properties for following fields:
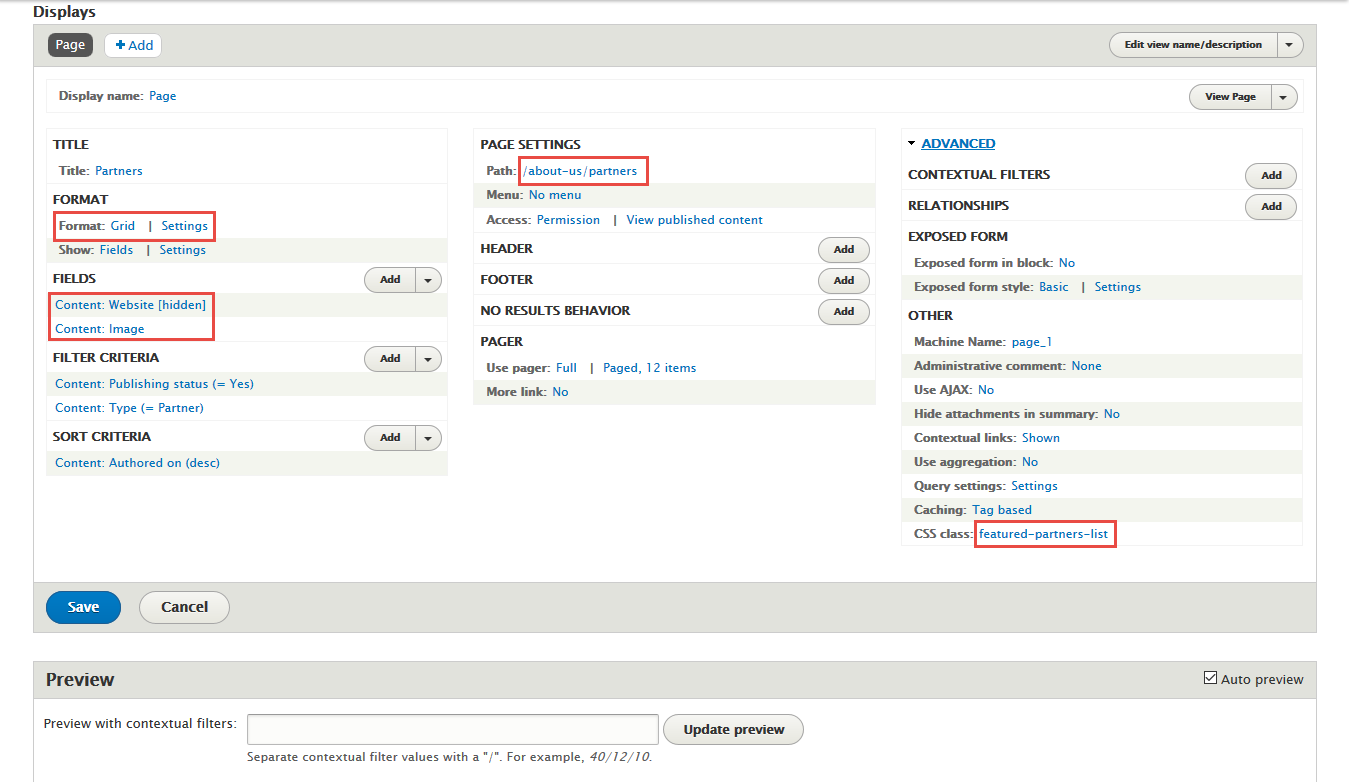
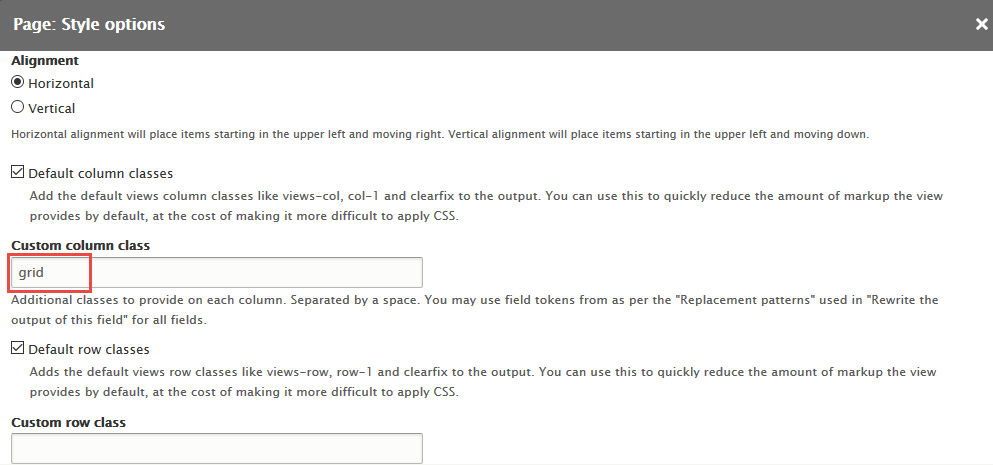
Step 3: At FORMAT area, click Grid , set following properties:
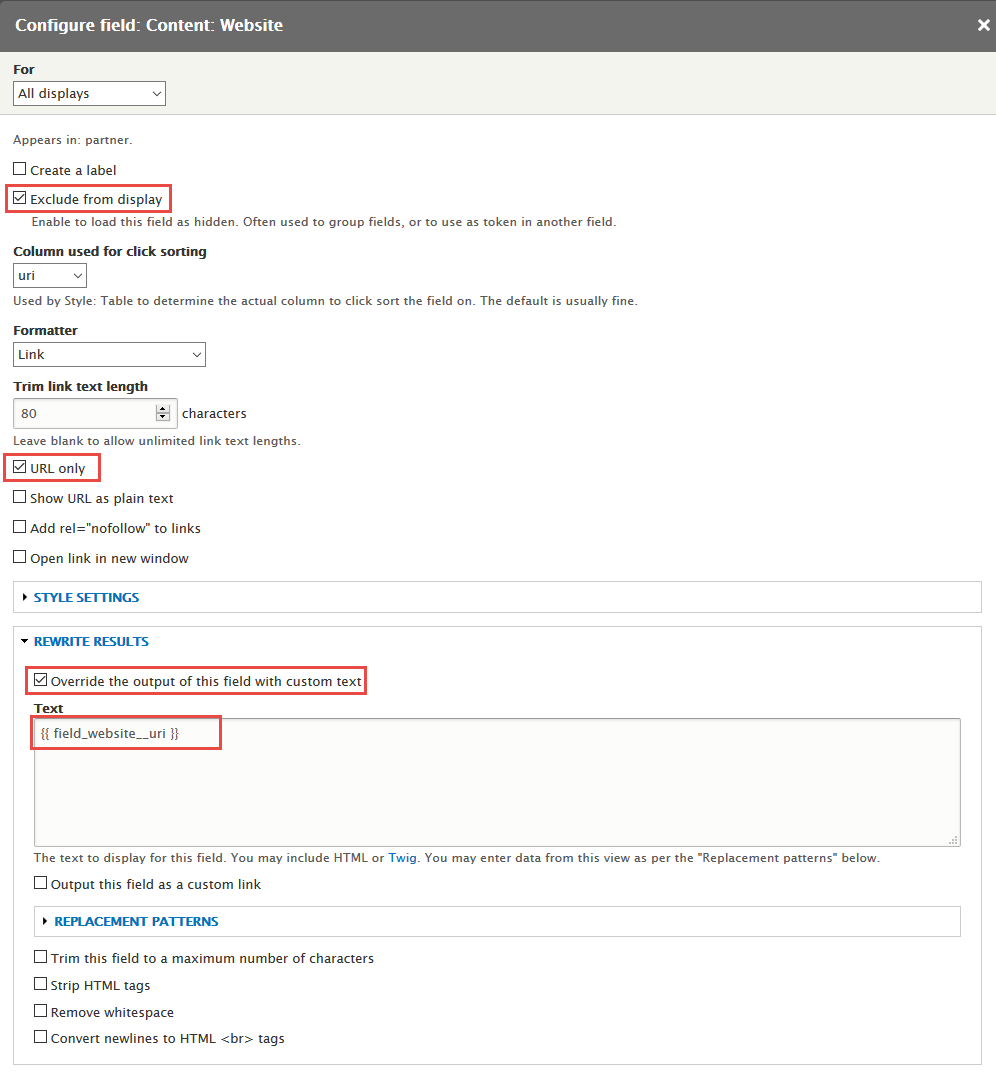
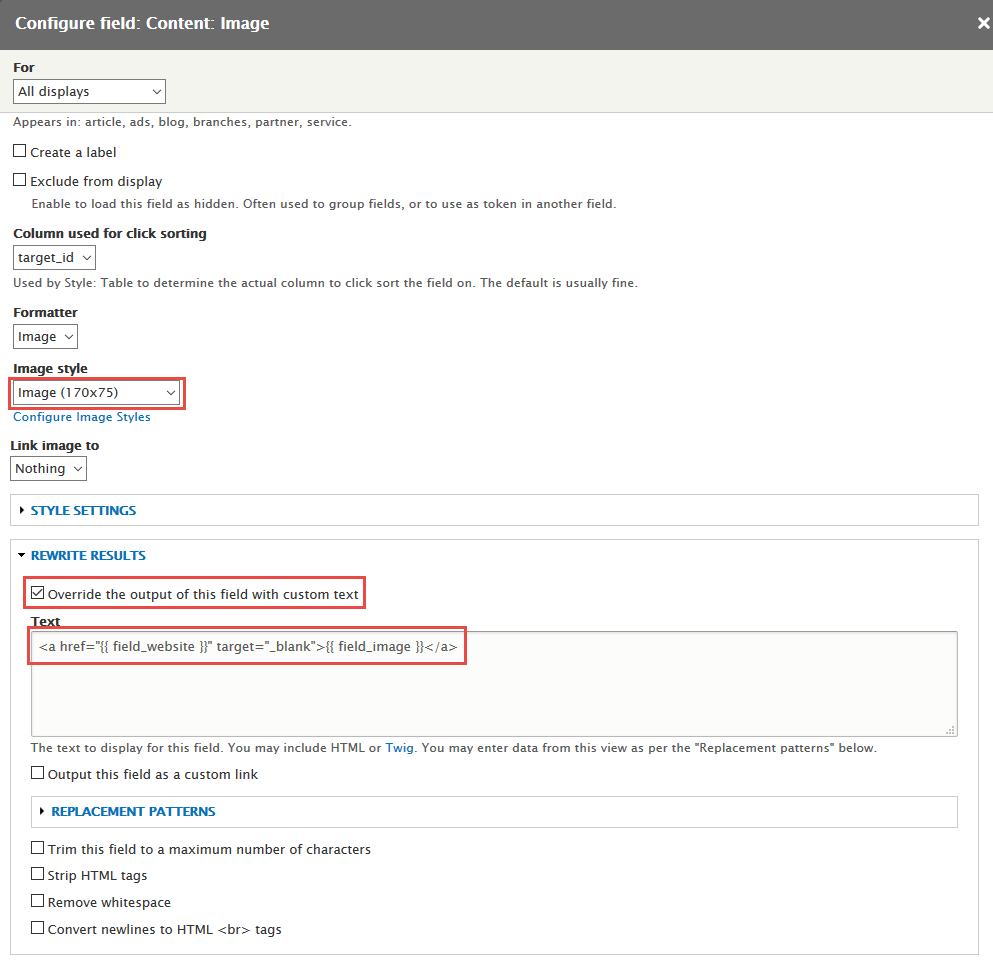
Step 4: At FIELDS area, click Add button to add fields: Content: Website, Content: Image
Step 5: Set properties for Content: Website
Step 6: Set properties for Content: Image
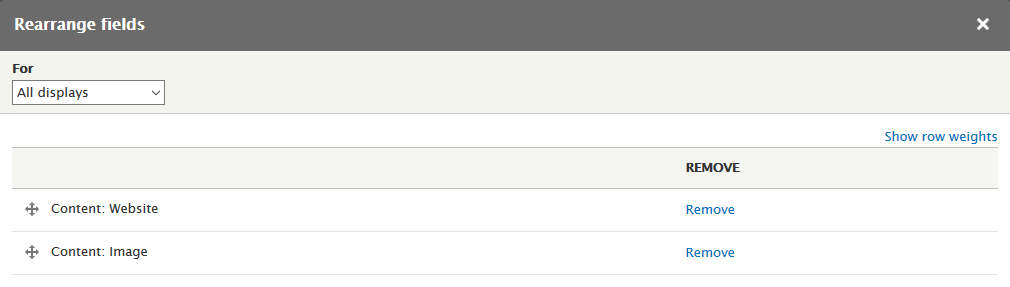
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: At PAGE SETTINGS area, click Path link, then set path:
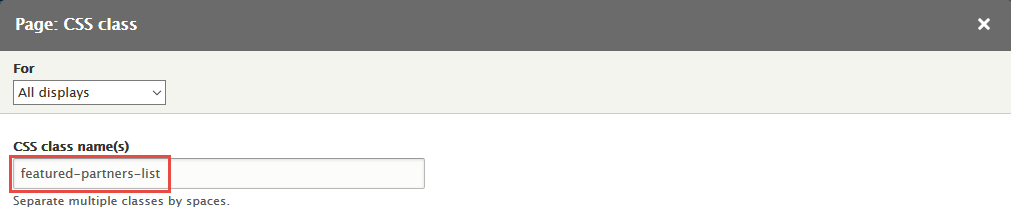
Step 9: At Advanced > OTHER area, add CSS class
Step 10: Click Save button to save settings.
Articles page
Front end Display
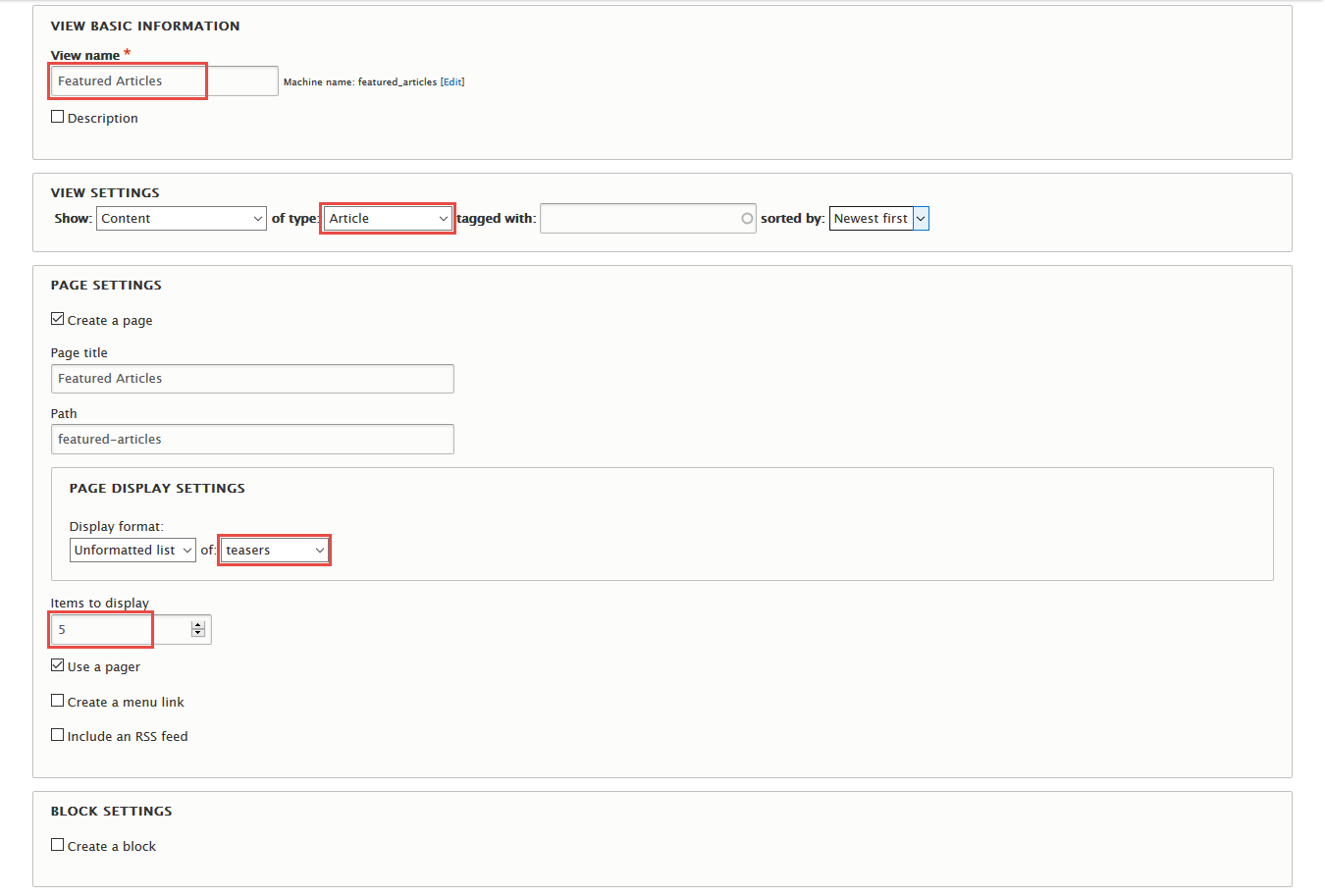
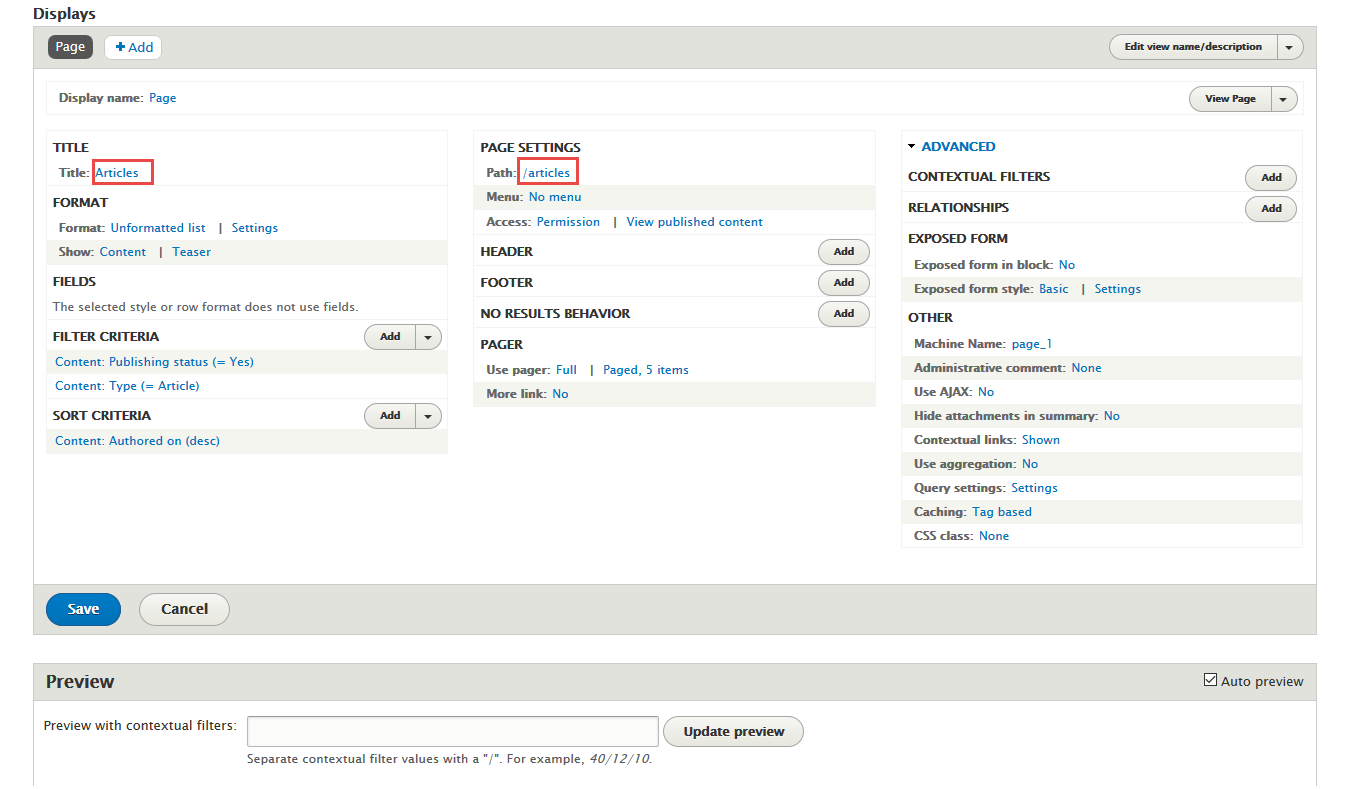
Step 1: Navigate to Structure > Views, click Add new view, then create Featured Articles view with following settings:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
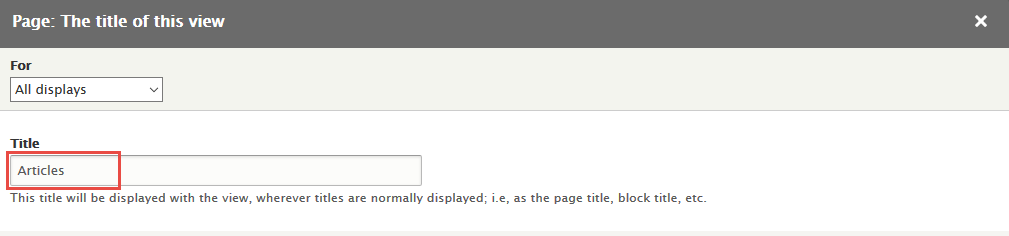
Step 3: At Title area, set following properties:
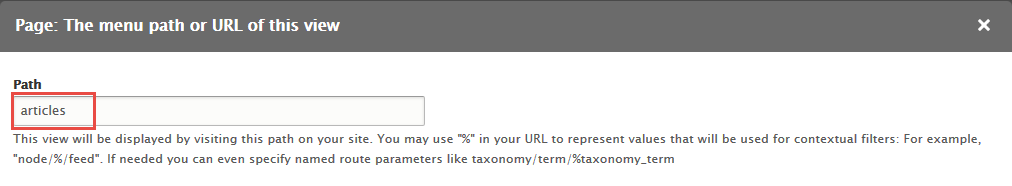
Step 4: At PAGE SETTINGS > Path area, set the following properties:
Step 5: Click Save to save view
Blogs view
Front end Display
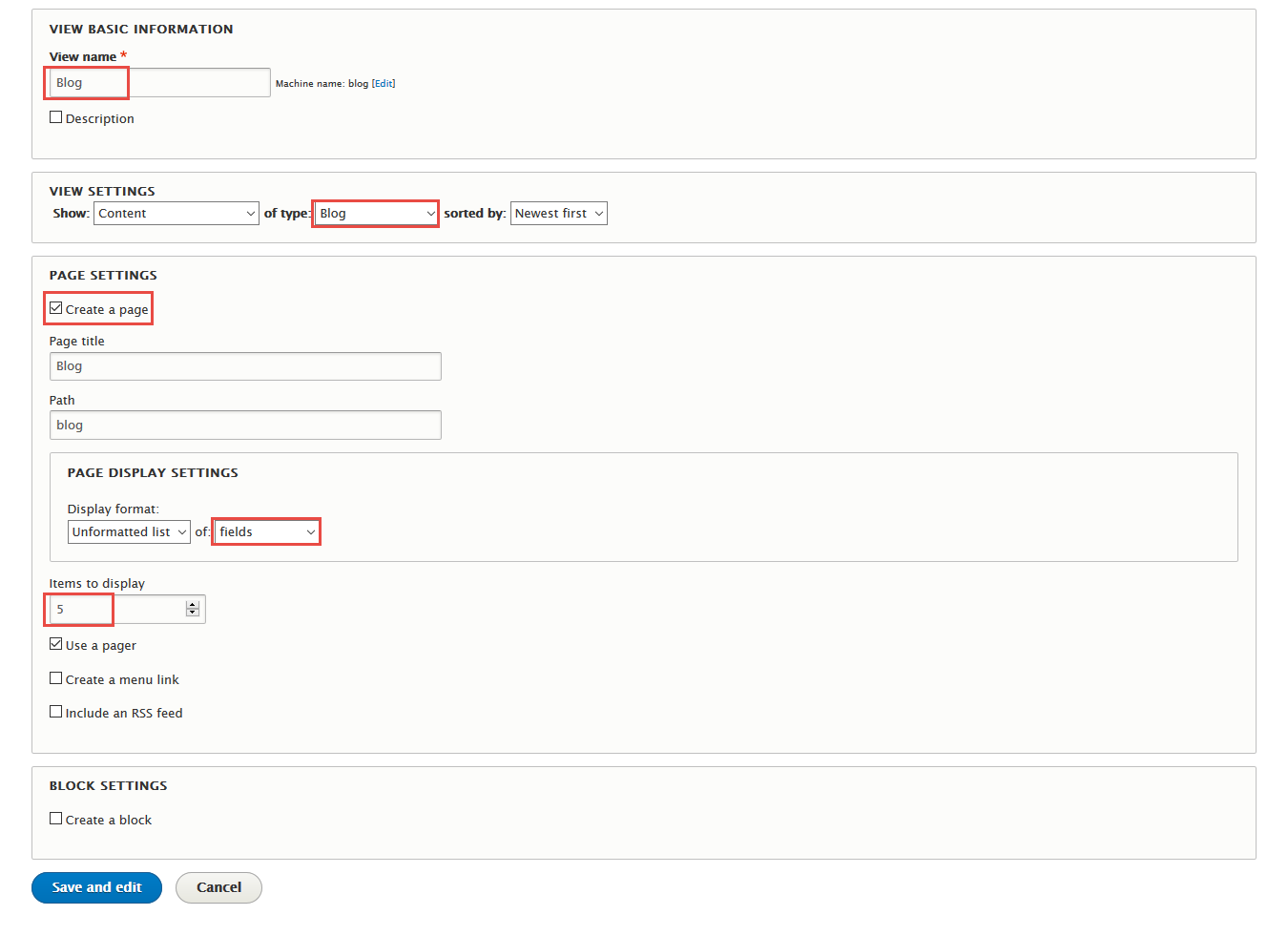
1. Create Blogs view
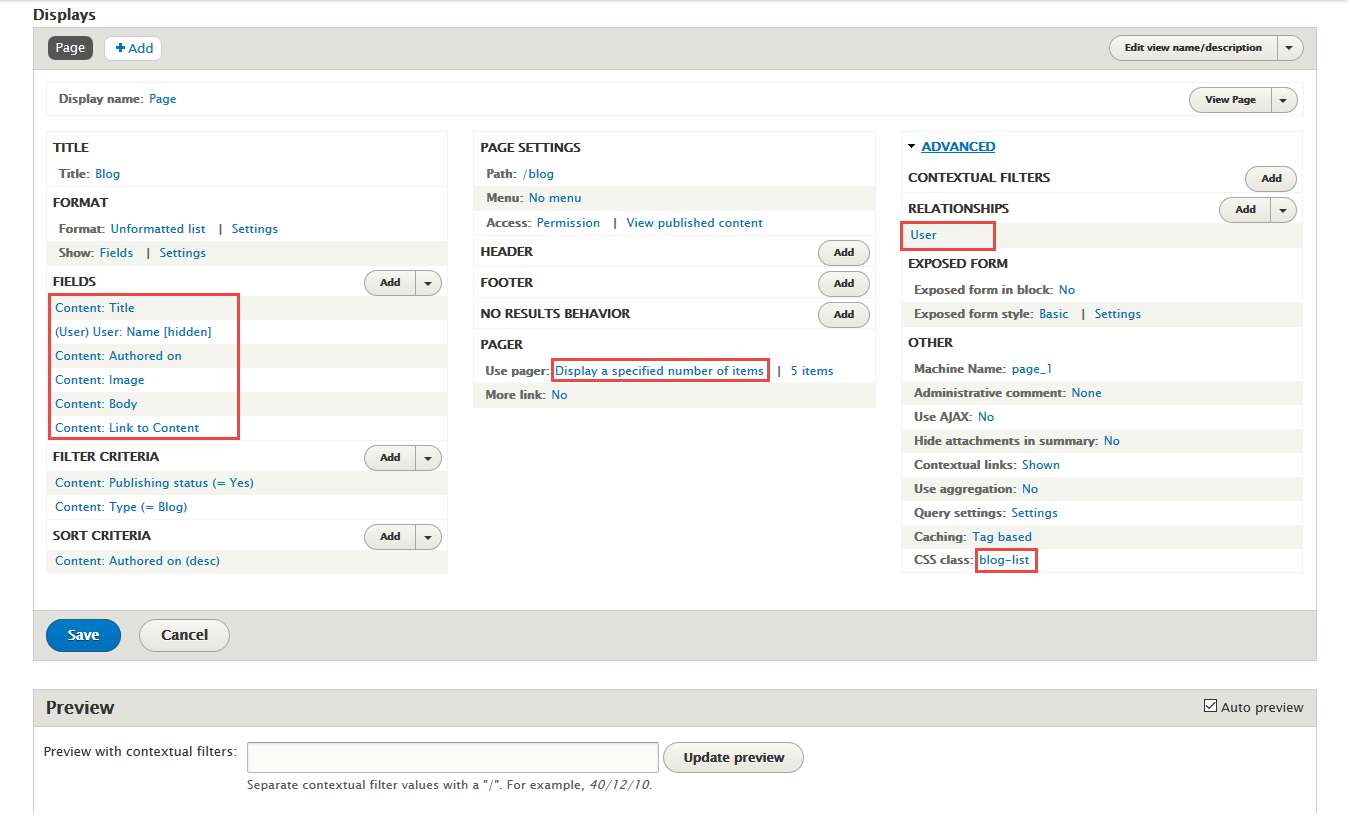
Step 1: Navigate to Structure > Views, click Add new view, then create Blogs view with following settings:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
Step 3: Expand Advanced panel, at RELATIONSHIPS area, click Add to add relationship User
Step 4: At FIELDS area, click Add button to add fields: User: Name, Content revision: Authored on, Content: Image, Content: Body, Content: Link to Content
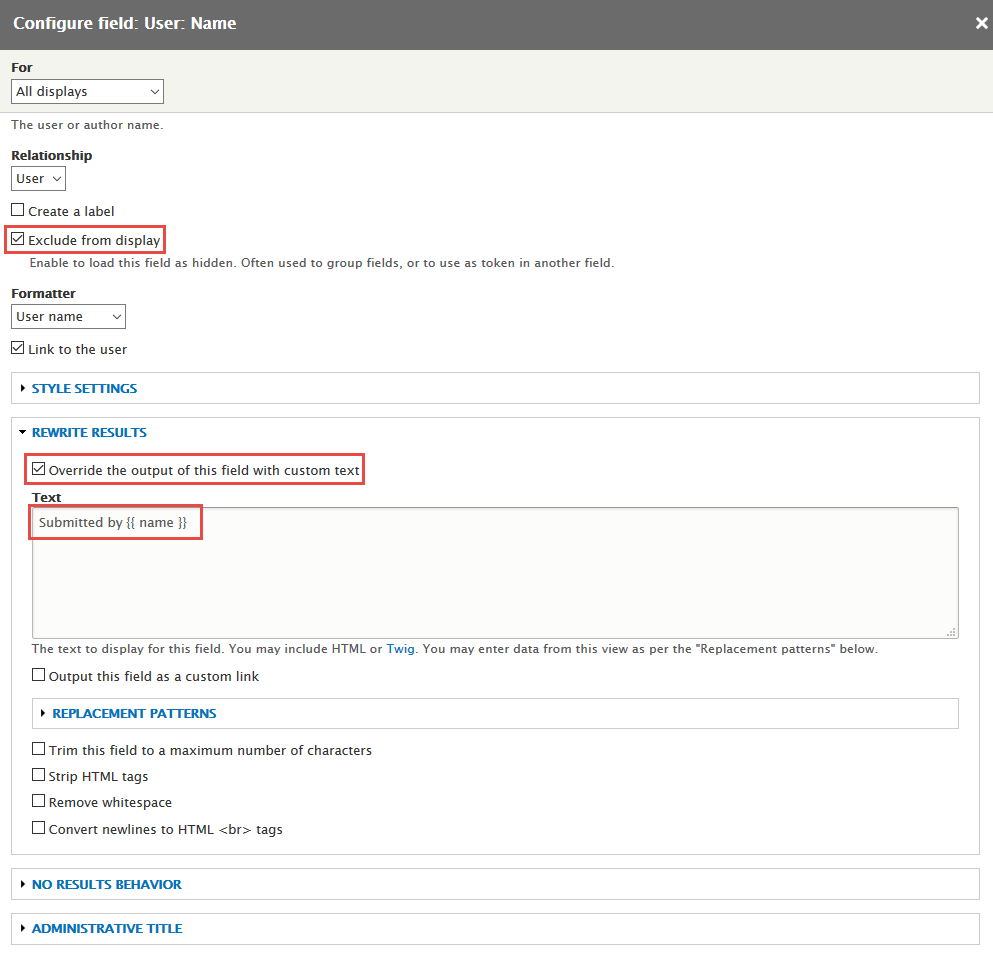
Step 5: Set properties for User: Name
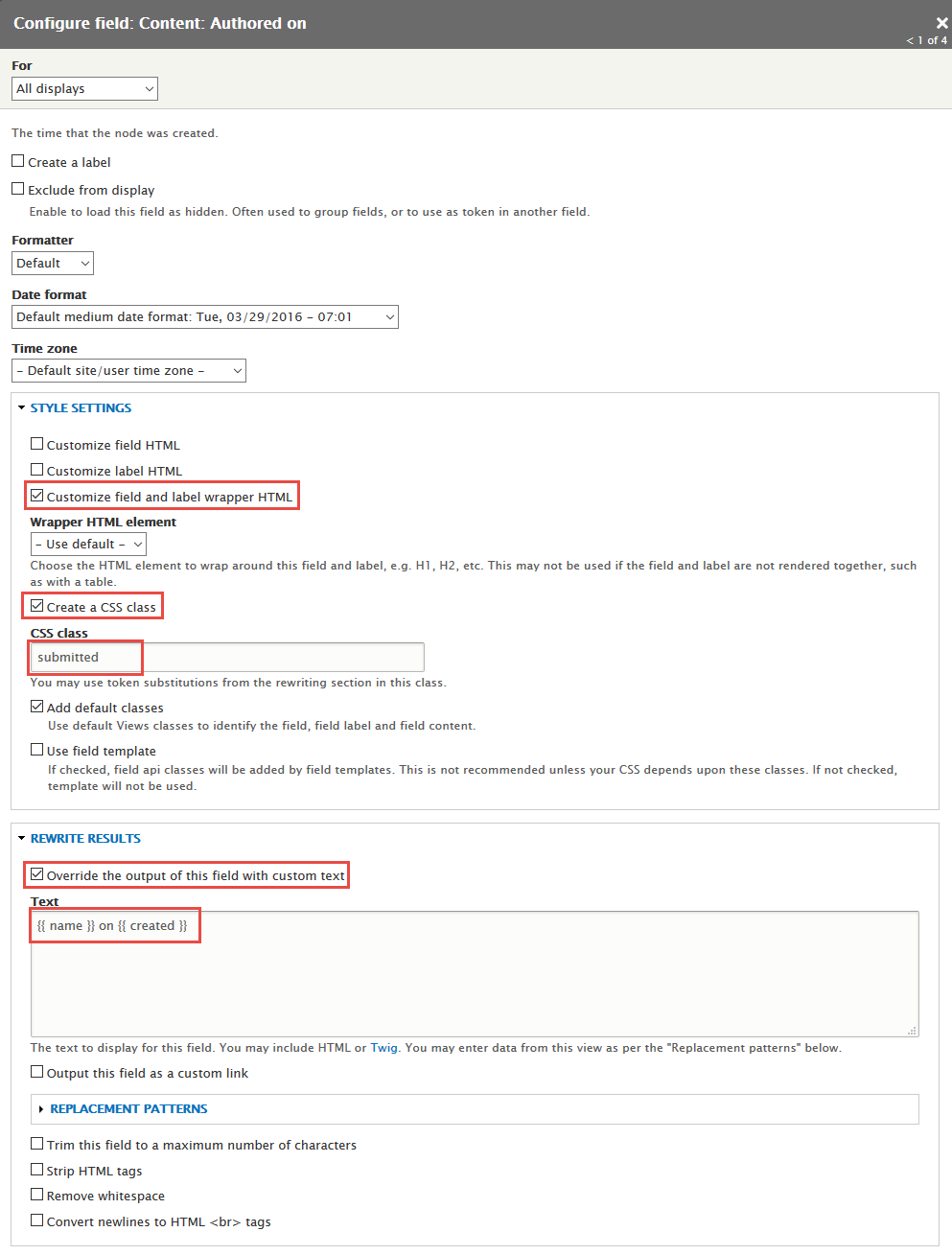
Step 6: Set properties for Content revision: Authored on
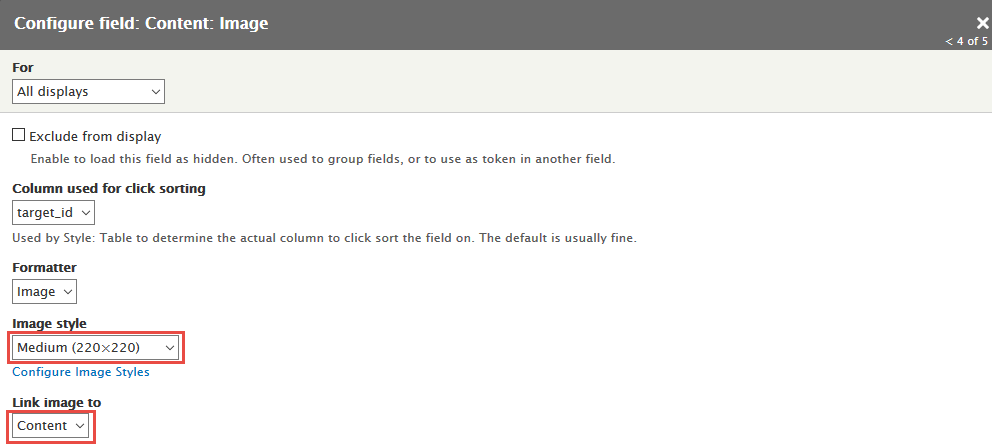
Step 7: Set properties for Content: Image
Step 8: Set properties for Content: Body
Step 9: Set properties for Content: Link to Content
Step 10: At FIELDS area, click Rearrange set following arrange:
Step 11: At PAGER > Use pager area, click link
Step 12: At CSS Class area, set following properties:
Step 13: Click Save button to save settings.
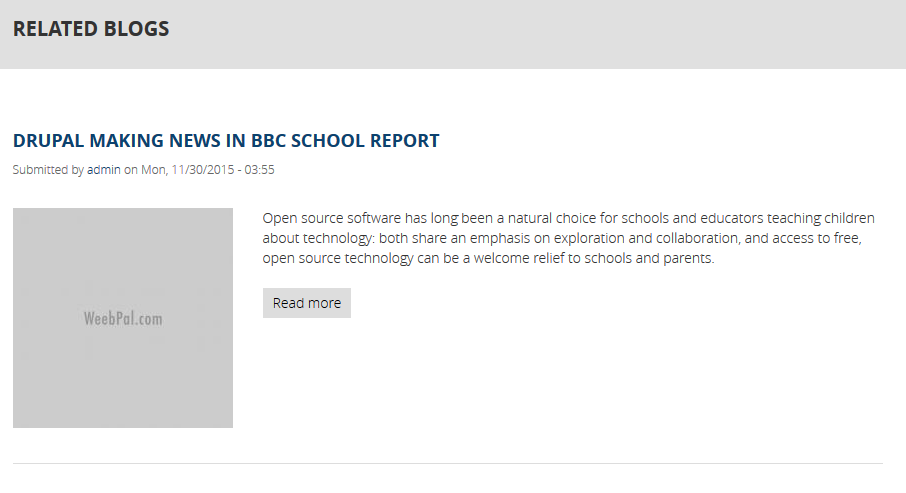
2. Create Related Blogs block view
Stay open Blogs view, click Add button add Block new.
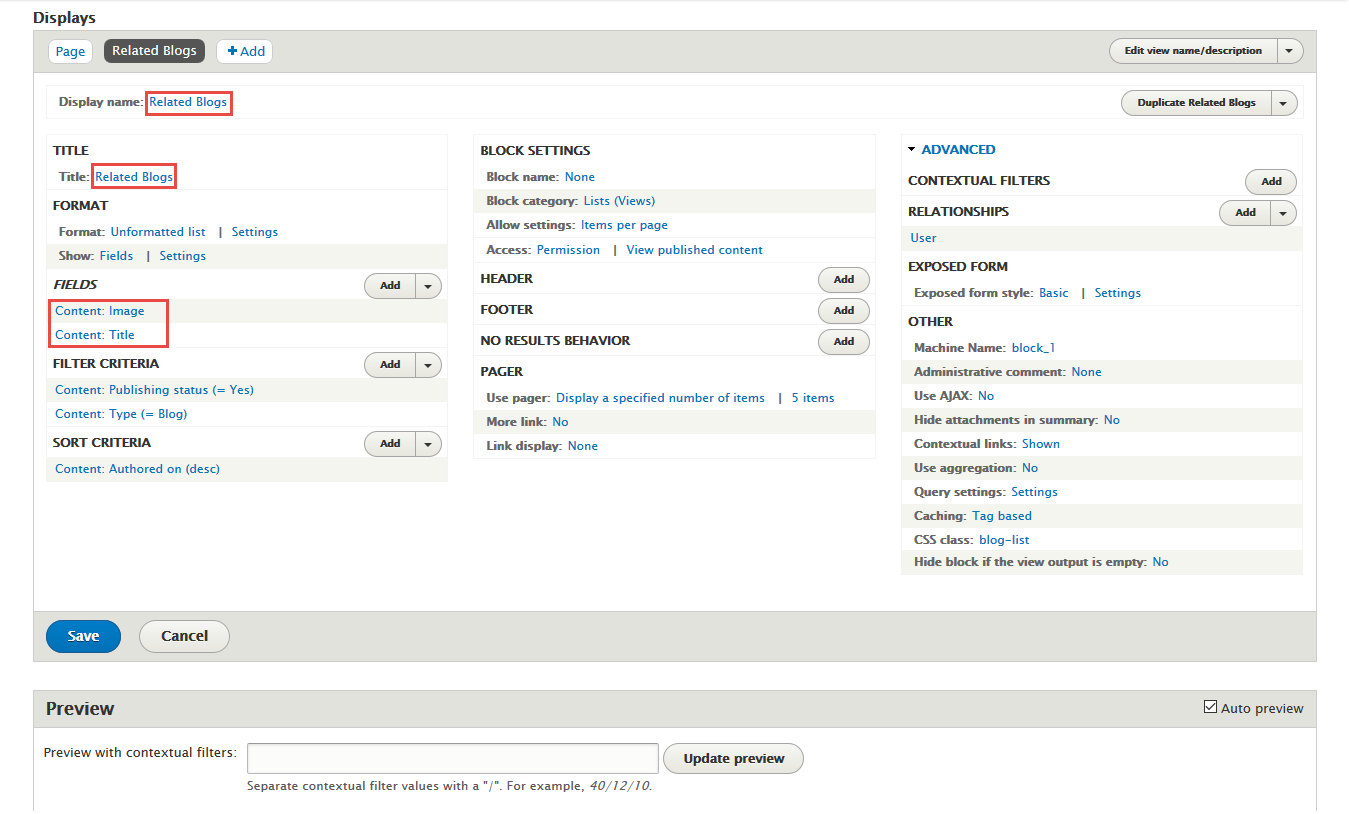
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
Step 3: At Title area, set following properties:
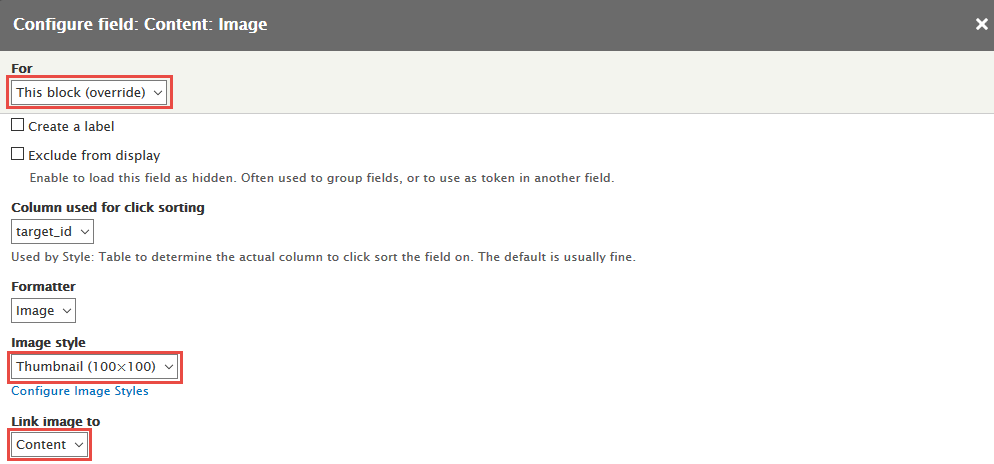
Step 4: At FIELDS area, click Add button to add fields: Content: Image
Step 5: Set properties for Content: Image
Step 6: At FIELDS area, click Rearrange button and set following arrange
Step 7: Click Save to save view
3. Configure block
Step 1: Navigate to Structure > Block layout
Step 2: At Sidebar first block, click Place block link.
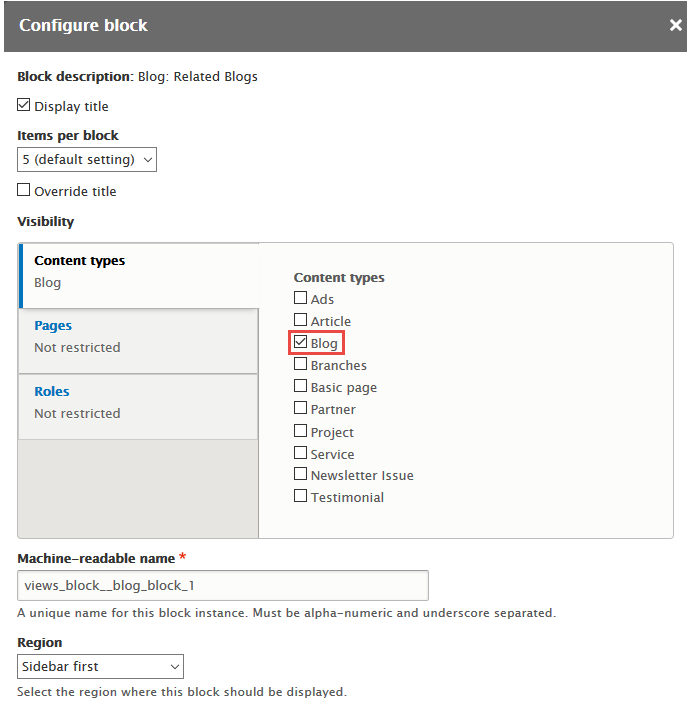
Step 3: Find Related Blogs click Place block link, set following properties
Step 4: Click Save block button.
Portfolio page
Front end Display
1. Create Portfolio page view
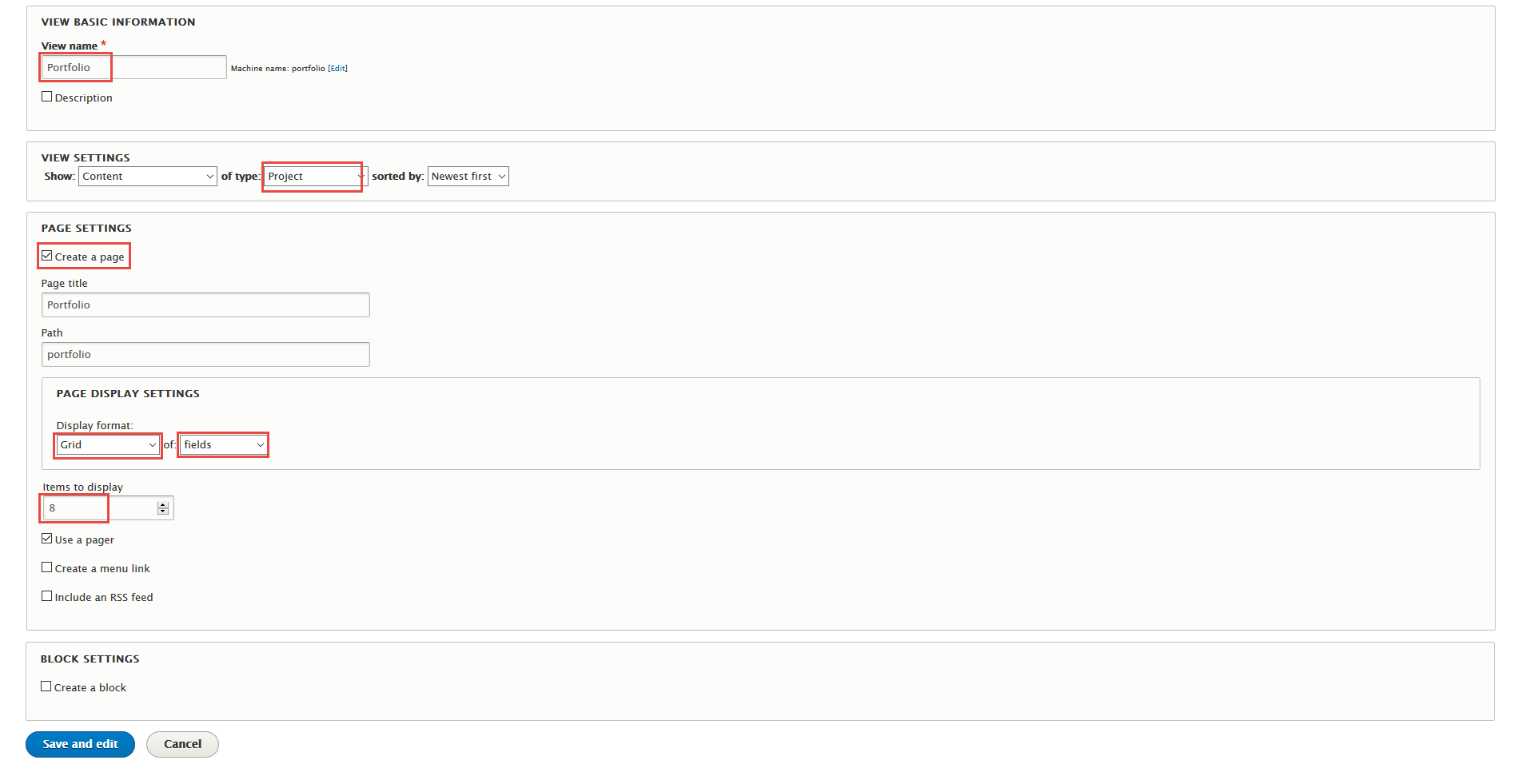
Step 1: Navigate to Structure > View, click Add new view link. Create Portfolio view with following properties:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
Step 3: At Title area, set following properties:
Step 4: At FORMAT area, click Settings button, set properties for Grid field:
Step 5: At FIELDS area, click Add button to add fields: Content: Galleries
Step 6: Set properties for Content: Galleries
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: At Advanced > OTHER area, add CSS class
Step 9: Click Save to save view
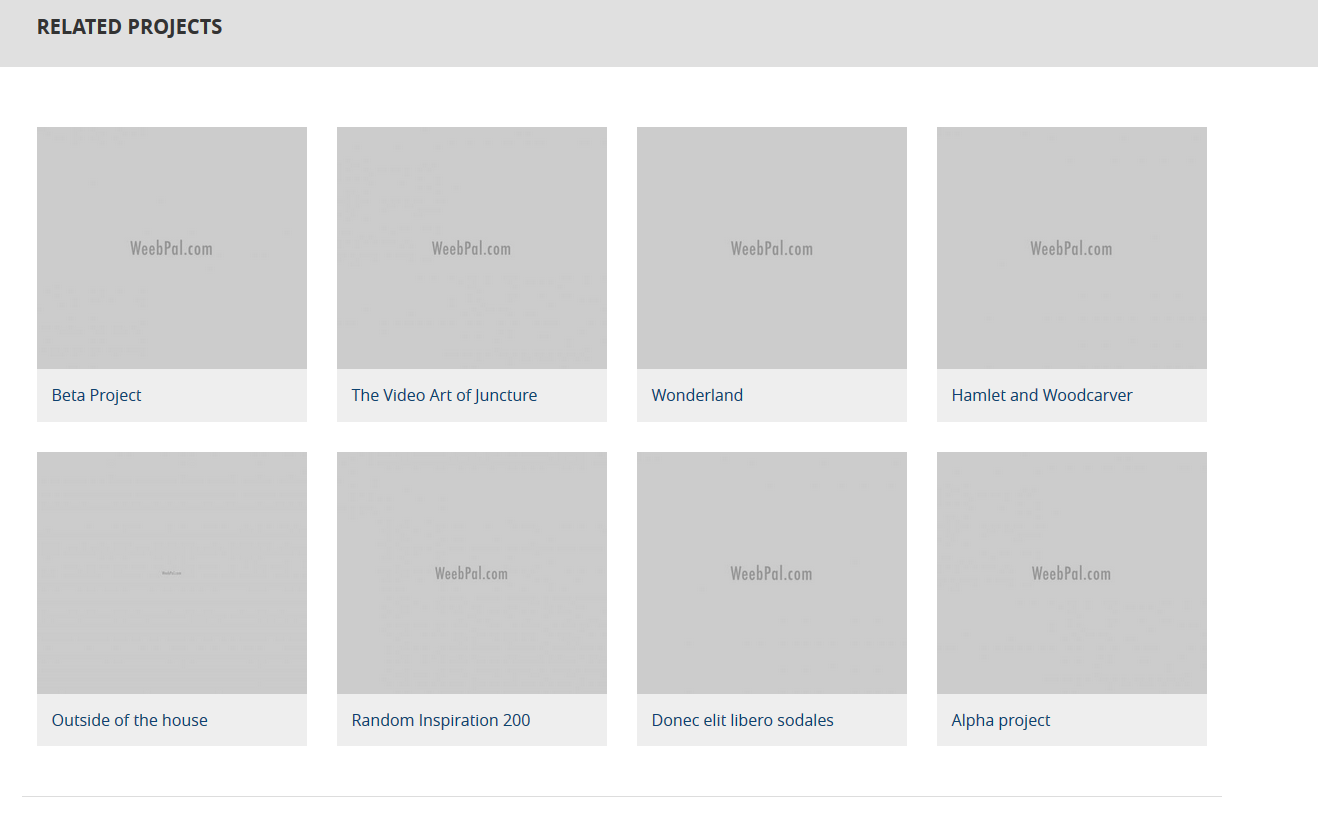
2. Create Related Projects block view
Front end Display
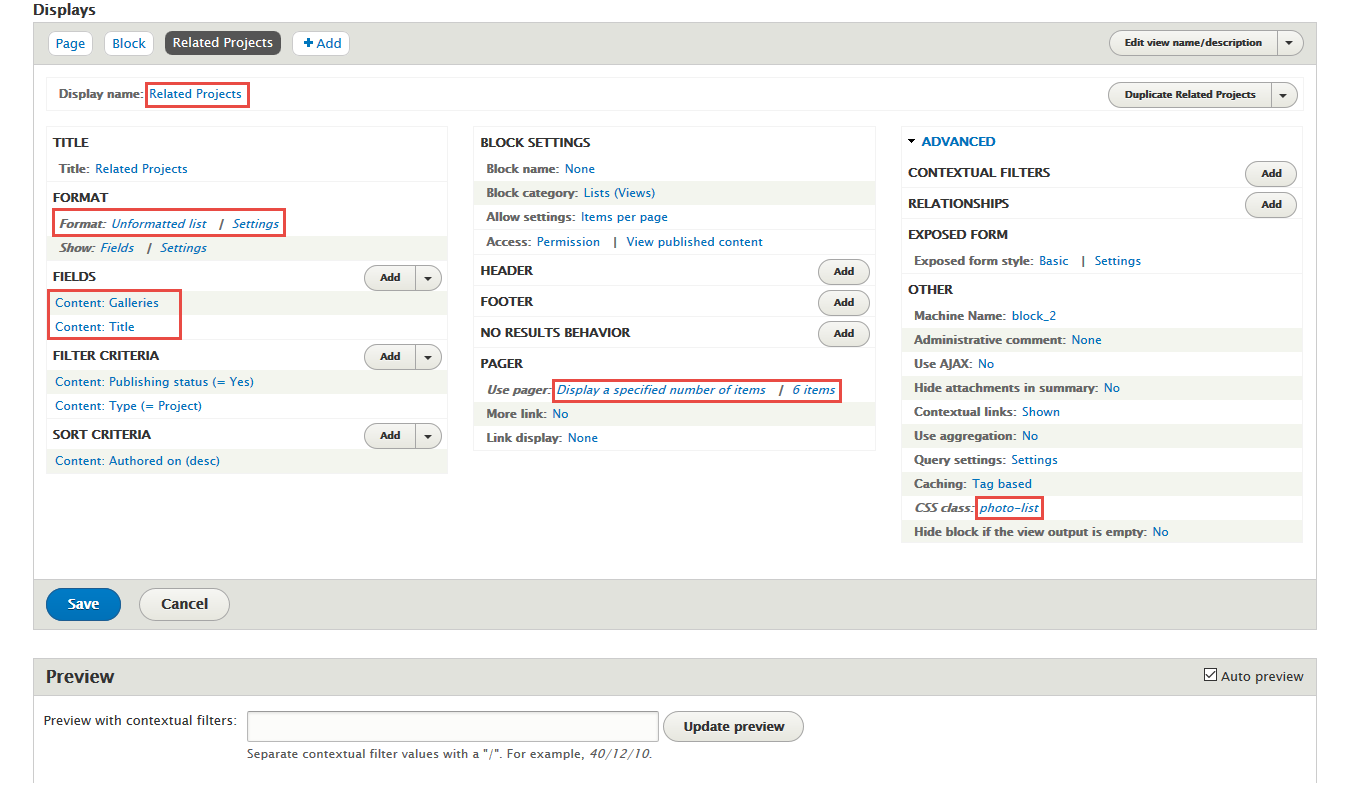
Stay open Portfolio view, click Add button add Block new.
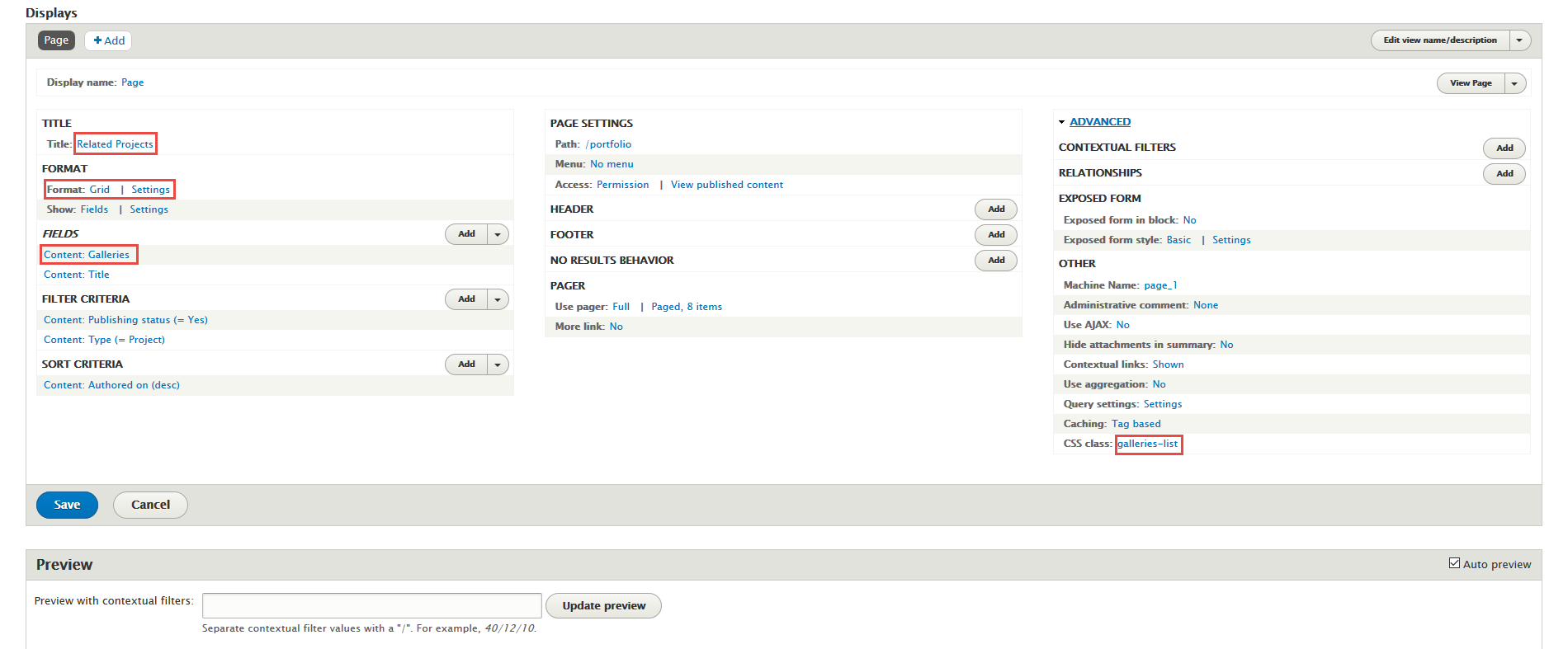
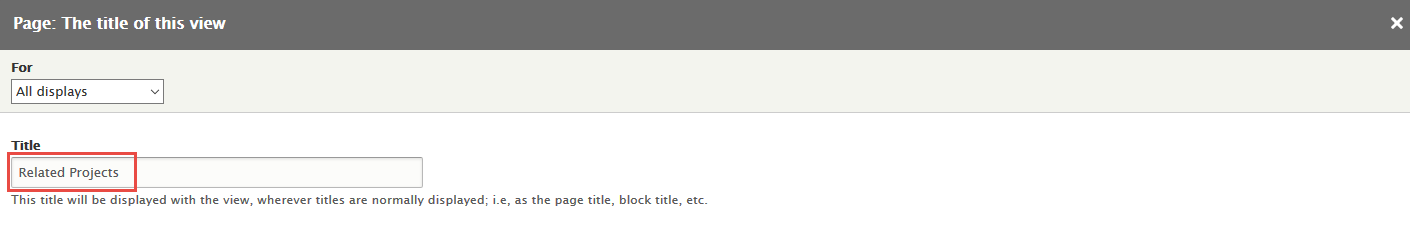
Step 1: Next to steps below to set properties for the following fields:
Step 2: At Display name area, set following properties:
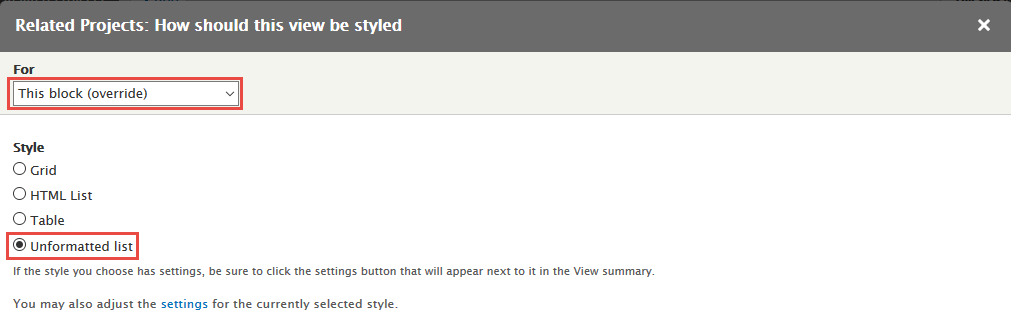
Step 3: At FORMAT area, click Unformatted list, set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Galleries
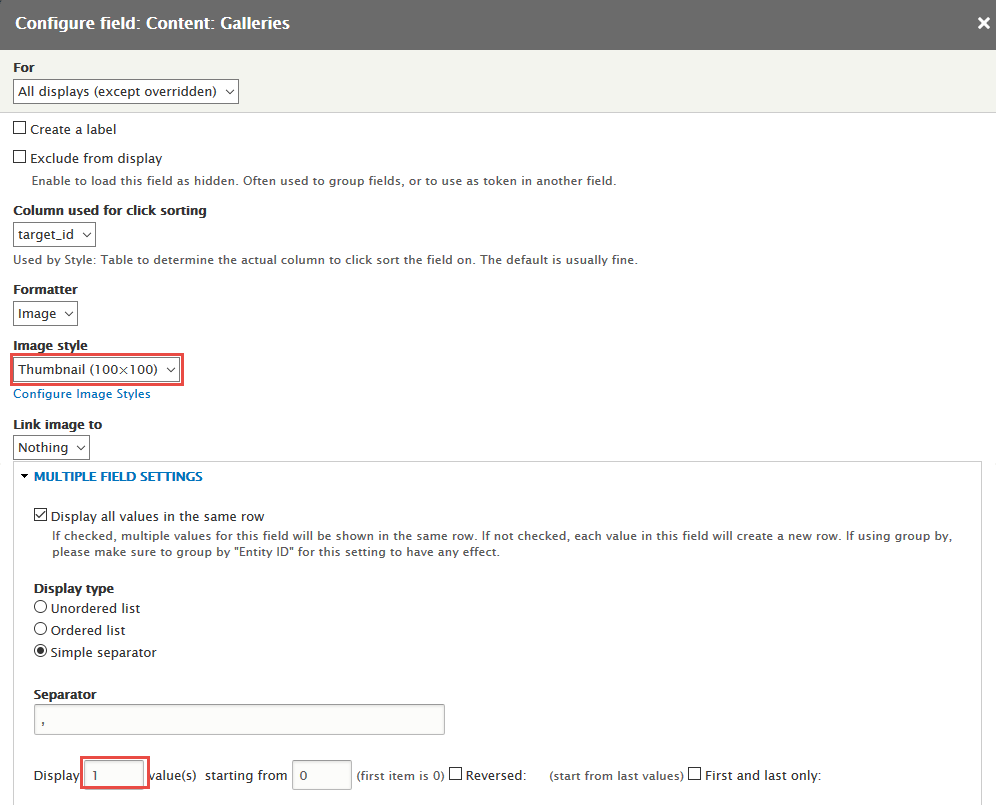
Step 5: Set properties for Content: Galleries
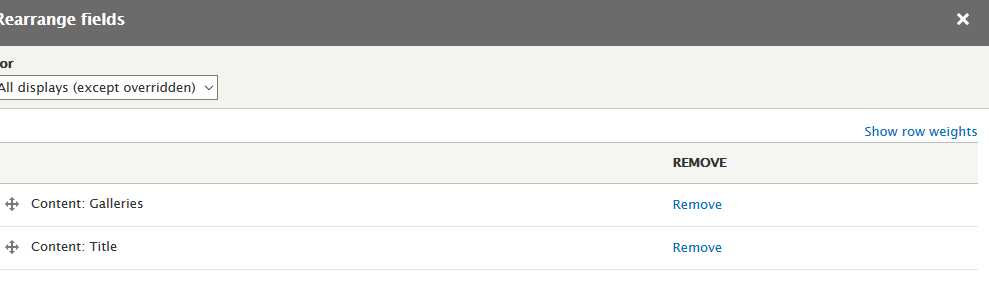
Step 6: At FIELDS area, click Rearrange set following arrange:
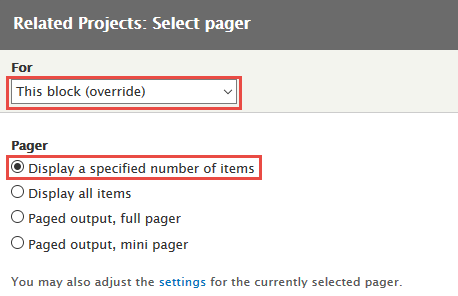
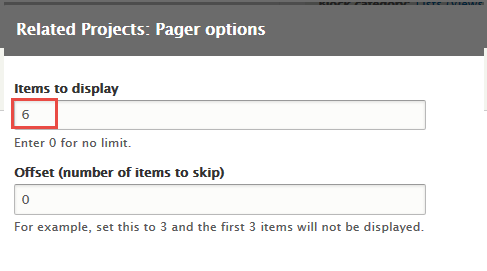
Step 7: At PAGER area, click User page link, then set following properties:
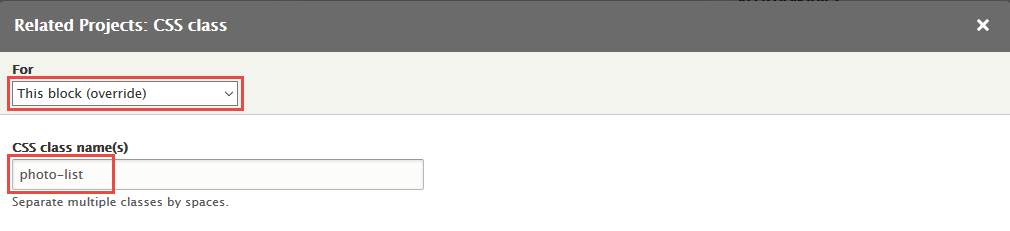
Step 8: At CSS Class area, set following properties:
Step 9: Click Save button to save settings.
3. Configure block
Step 1: Navigate to Structure > Block layout
Step 2: At Sidebar first block, click Place block link.
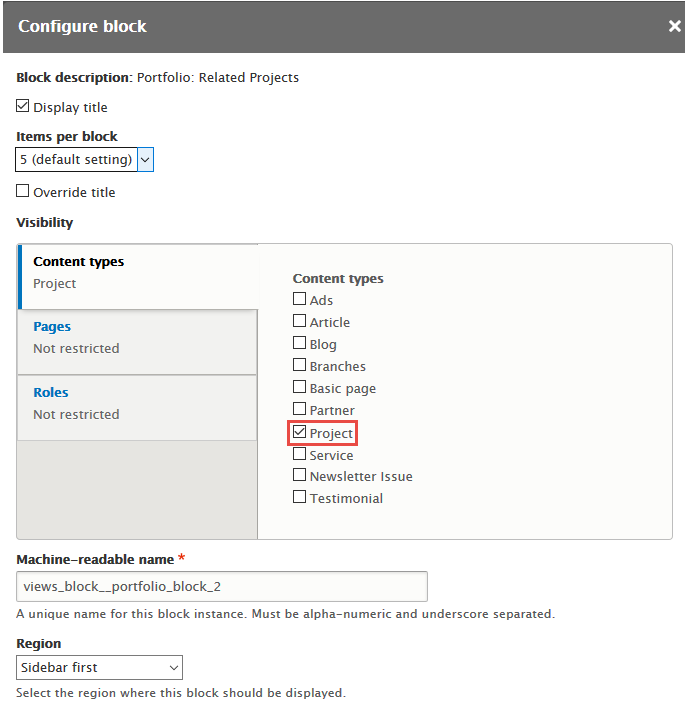
Step 3: Find Related Projects click Place block link, set following properties
Step 4: Click Save block button.
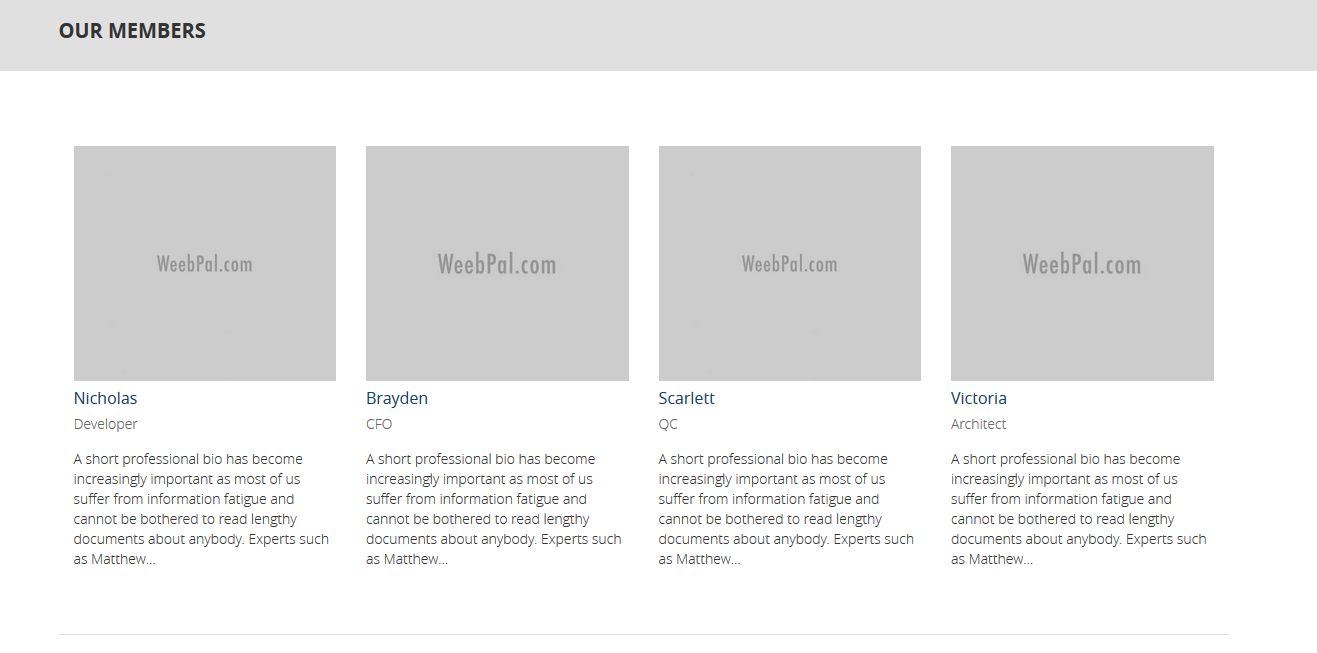
Our Members page
Front end Display
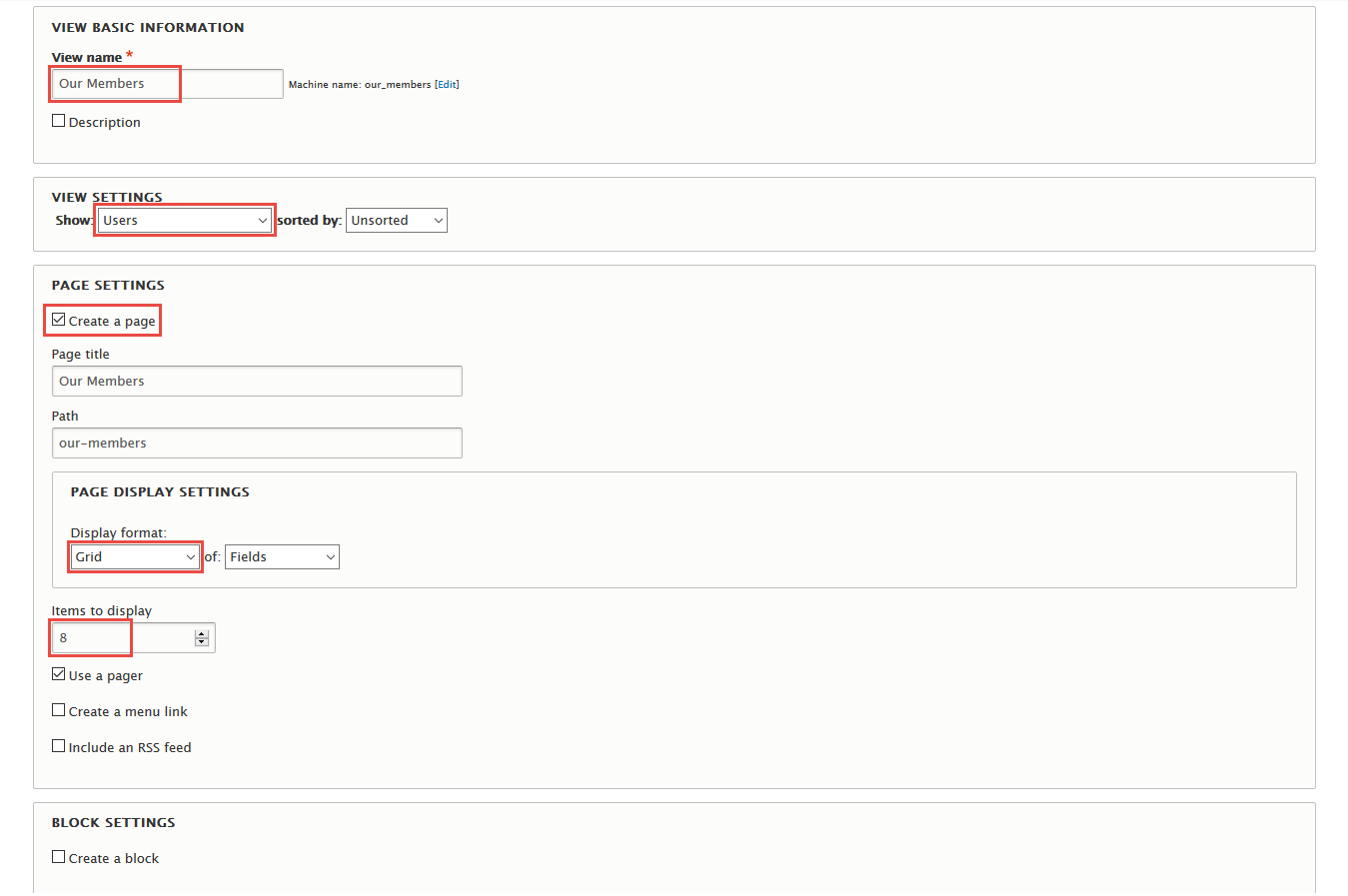
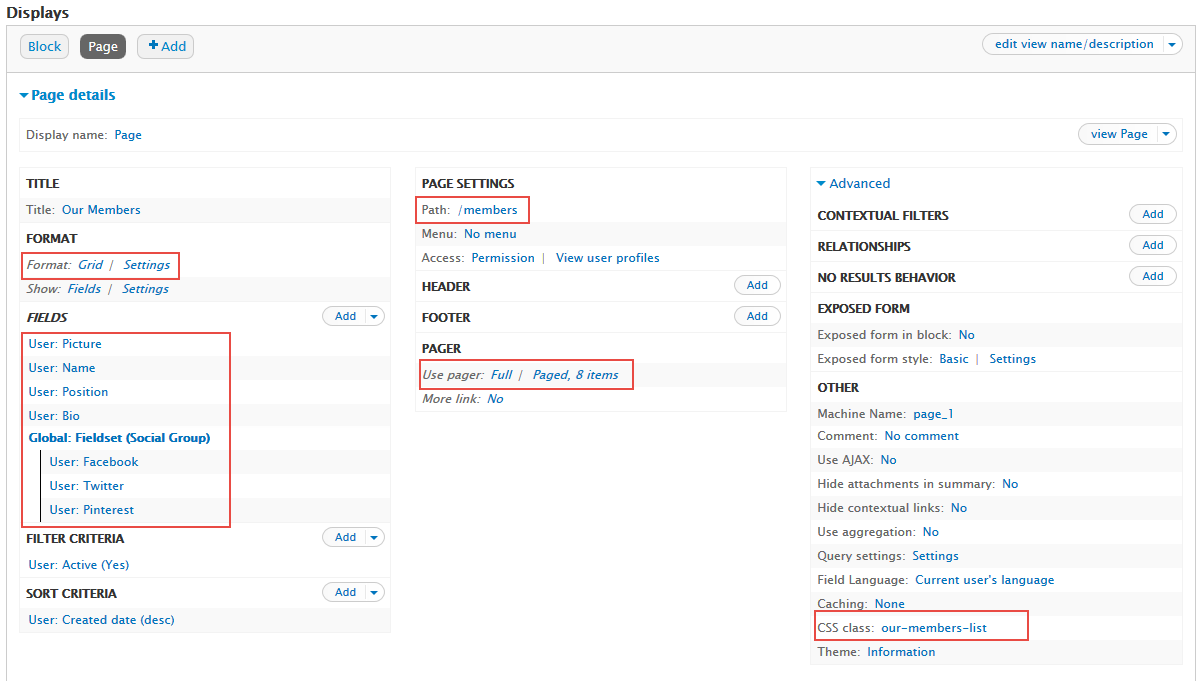
Step 1: Navigate to Structure > Views, click Add new view, then create Our Members view with following settings:
Step 2: Click Continue and edit button. Add following fields:
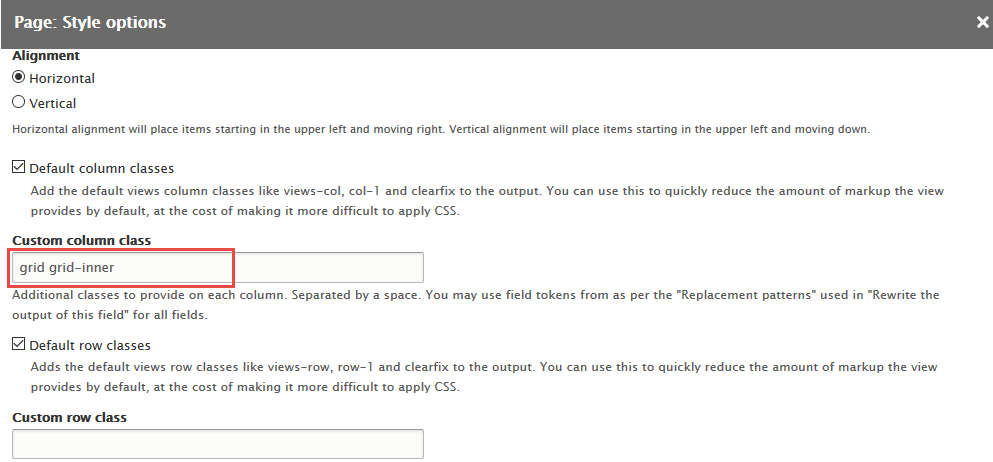
Step 3: At FORMAT Show: Fields area, click Settings and set following properties:
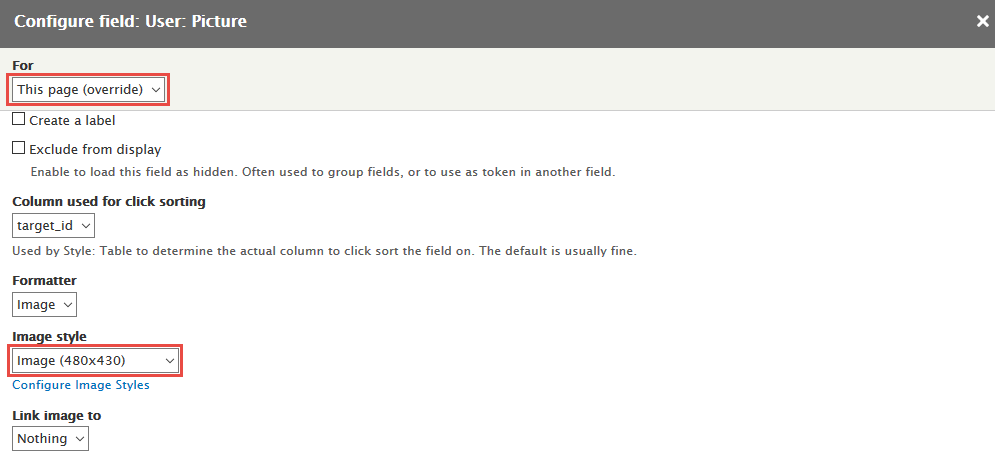
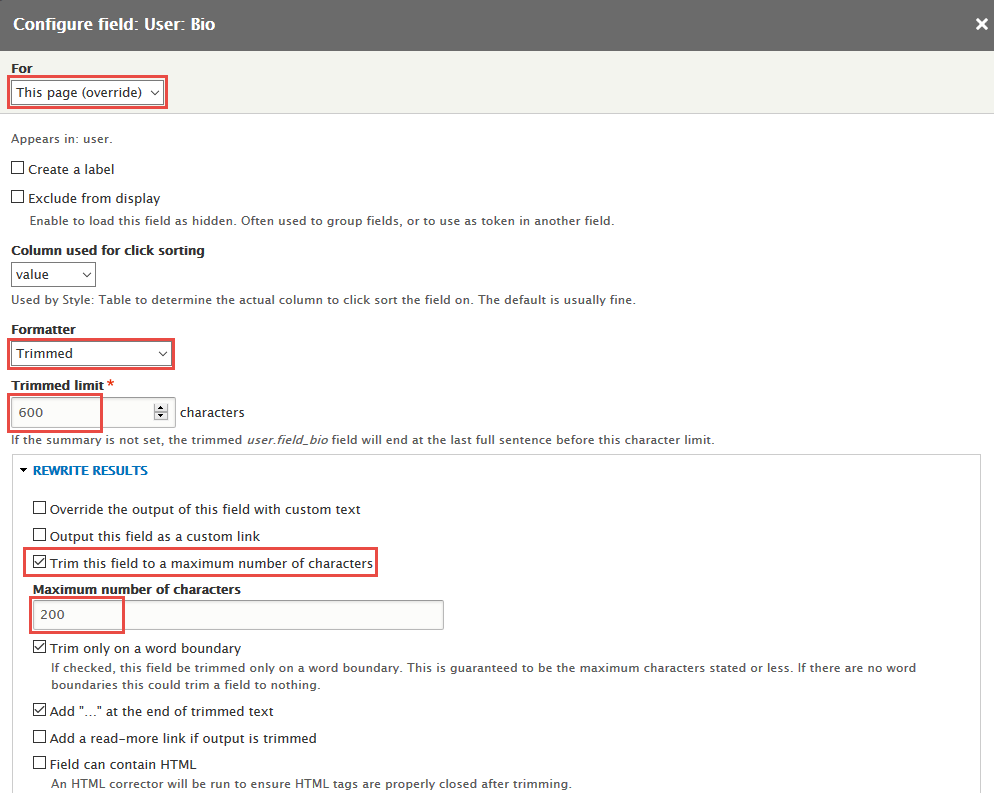
Step 4: At FIELDS area, click Add button to add fields: User: Picture, User: Position, User: Bio
Step 5: Set properties for User: Picture
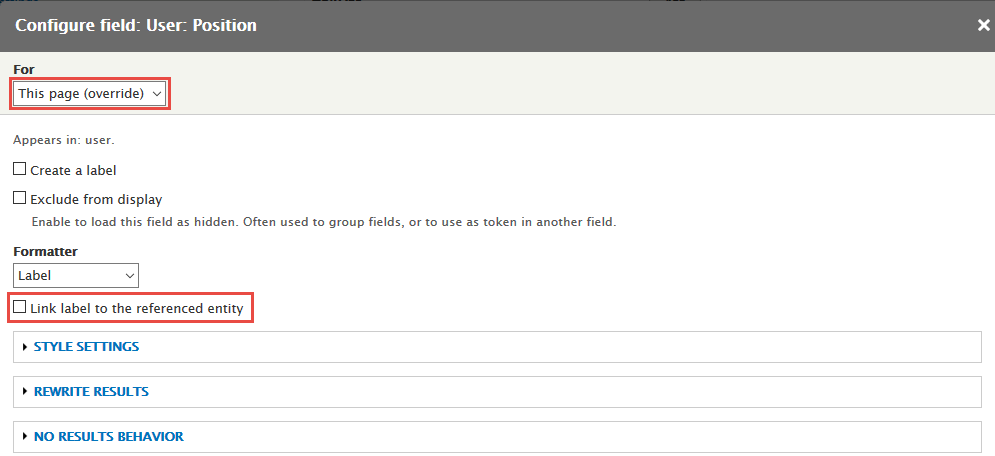
Step 6: Set properties for User: Position
Step 7: Set properties for User: Bio
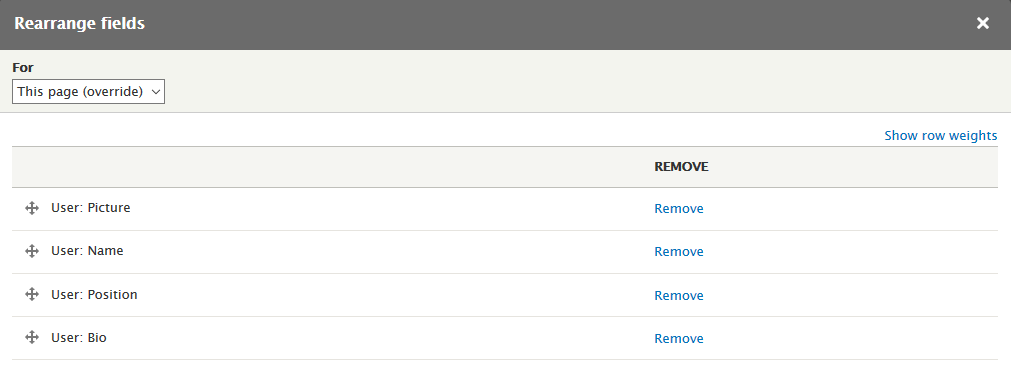
Step 8: At FIELDS area, click Rearrange button and set following arrange
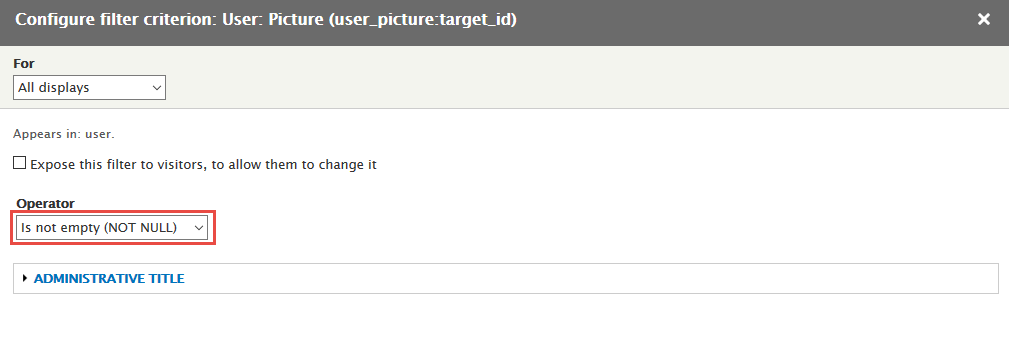
Step 9: At FILTER CRITERIA area, Click Add button to add User: Picture (user_picture:target_id) field with following properties:
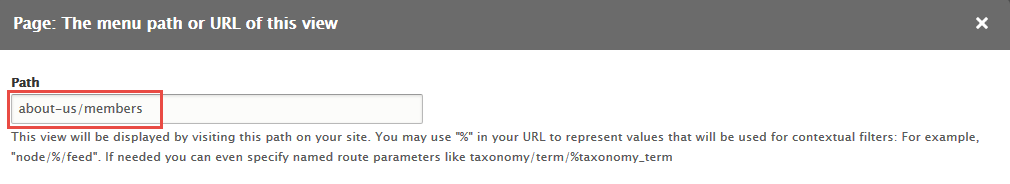
Step 10: At PAGE SETTINGS > Path area, set the following properties:
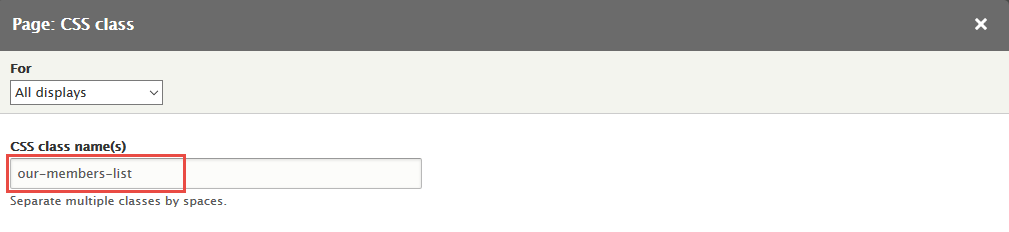
Step 11: At Advanced > OTHER area, add CSS class
Step 12: Click Save to save view
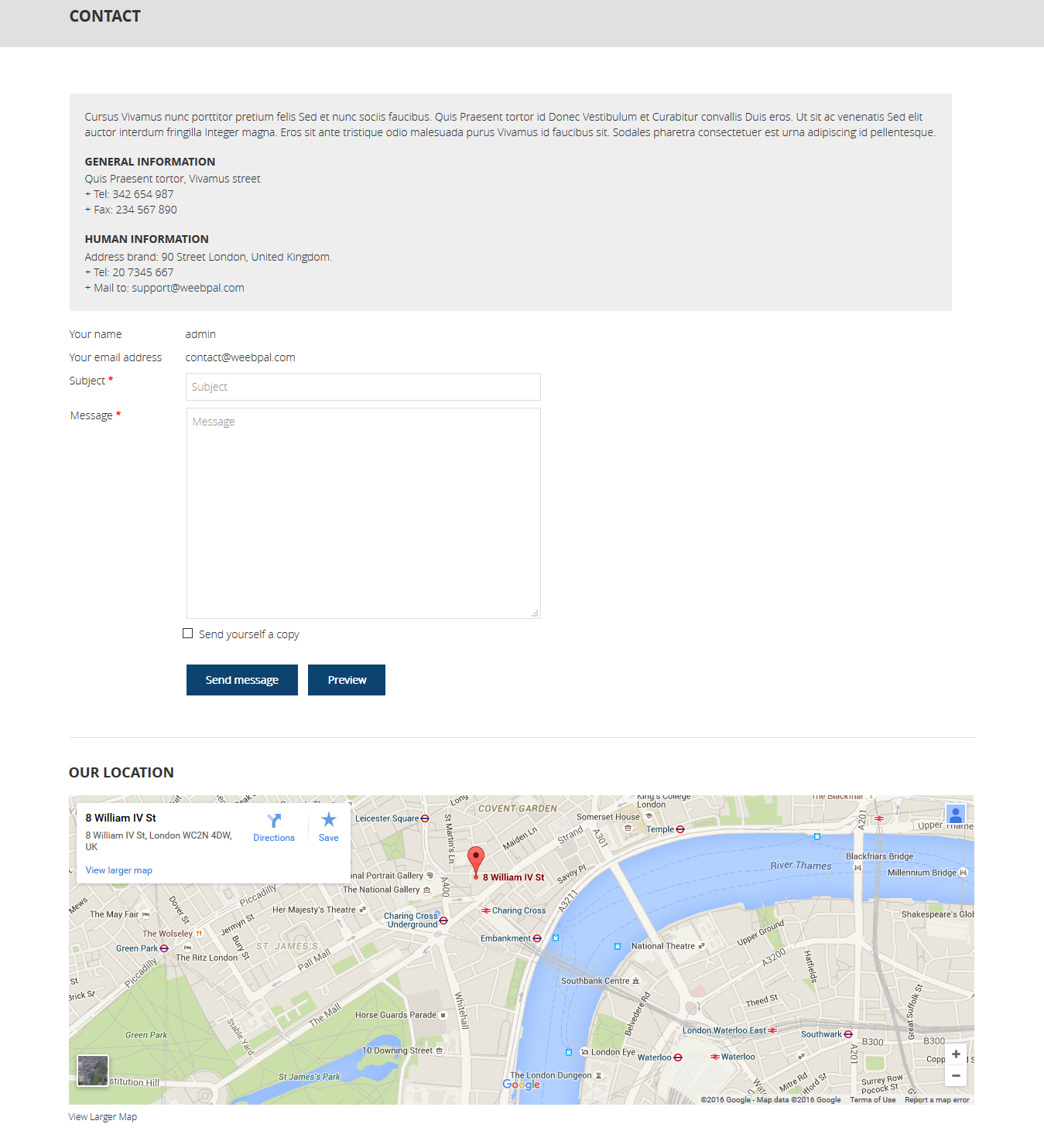
Contact page
Front end Display
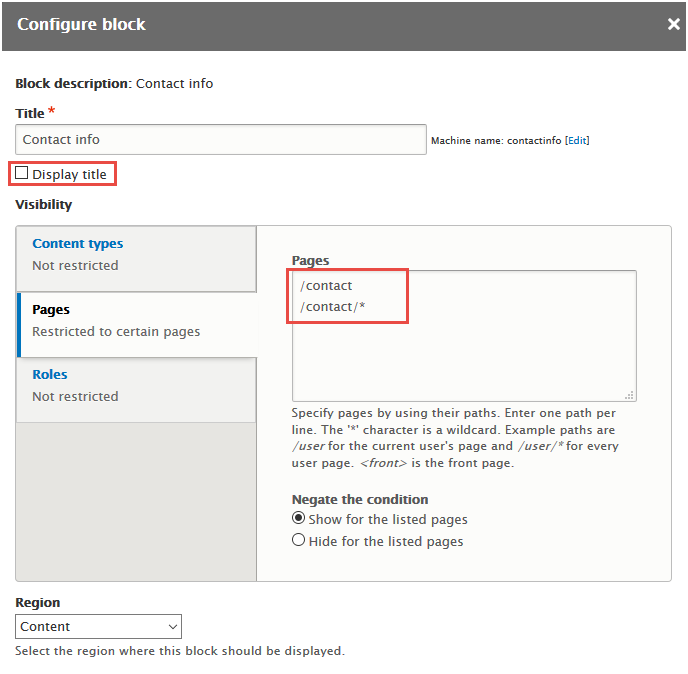
1. Contact Info block
Step 1: Navigate to Structure > Blocks, click Custom block library tab.
Step 2: Click Add custom block link.
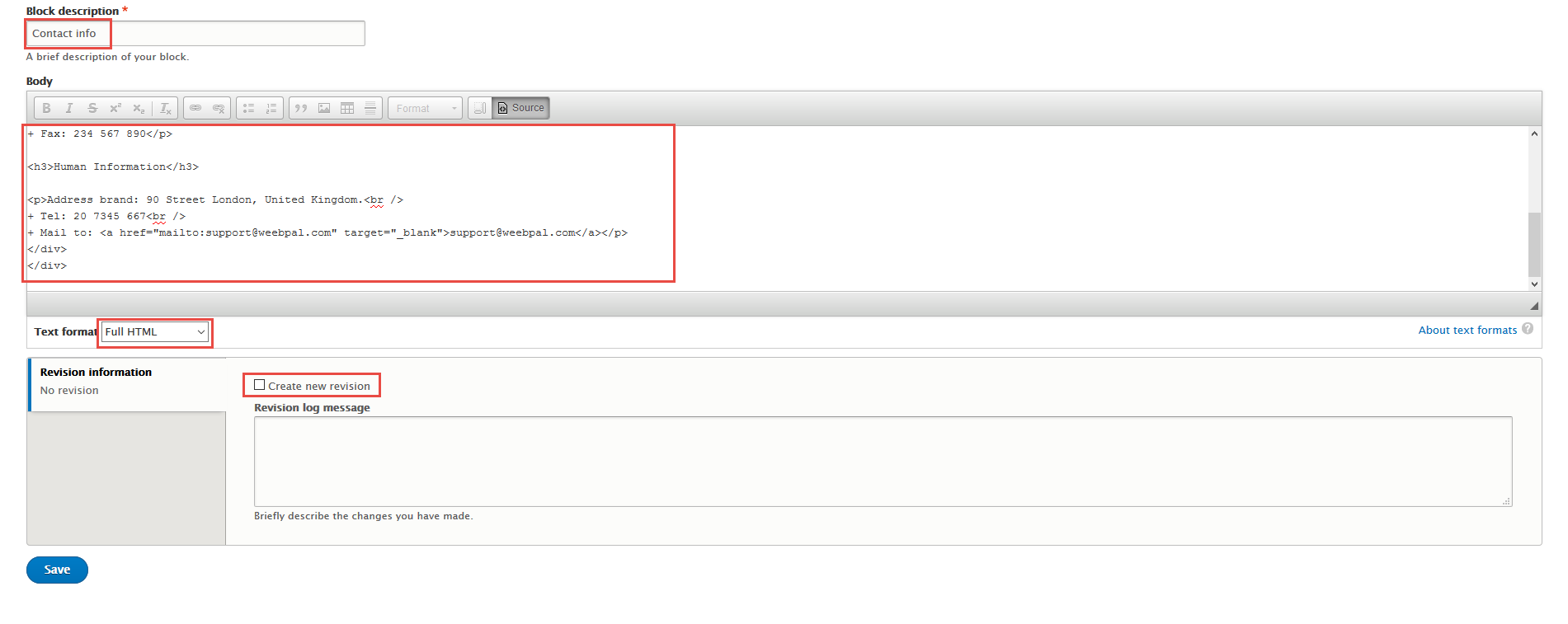
Step 3: Click Basic block link, Create Contact Info block with following properties:
Step 4: Click Save block button.
Refer to following HTML code:
Cursus Vivamus nunc porttitor pretium felis Sed et nunc sociis faucibus. Quis Praesent tortor id Donec Vestibulum et Curabitur convallis Duis eros. Ut sit ac venenatis Sed elit auctor interdum fringilla Integer magna. Eros sit ante tristique odio malesuada purus Vivamus id faucibus sit. Sodales pharetra consectetuer est urna adipiscing id pellentesque.
General Information
Quis Praesent tortor, Vivamus street
+ Tel: 342 654 987
+ Fax: 234 567 890
Human Information
Address brand: 90 Street London, United Kingdom.
+ Tel: 20 7345 667
+ Mail to: [email protected]
2. Configure block
Step 1: Navigate to Structure > Block layout
Step 2: At Content block, click Place block link.
Step 3: Find Contact Info click Place block link, set following properties
Step 4: Click Save block button.
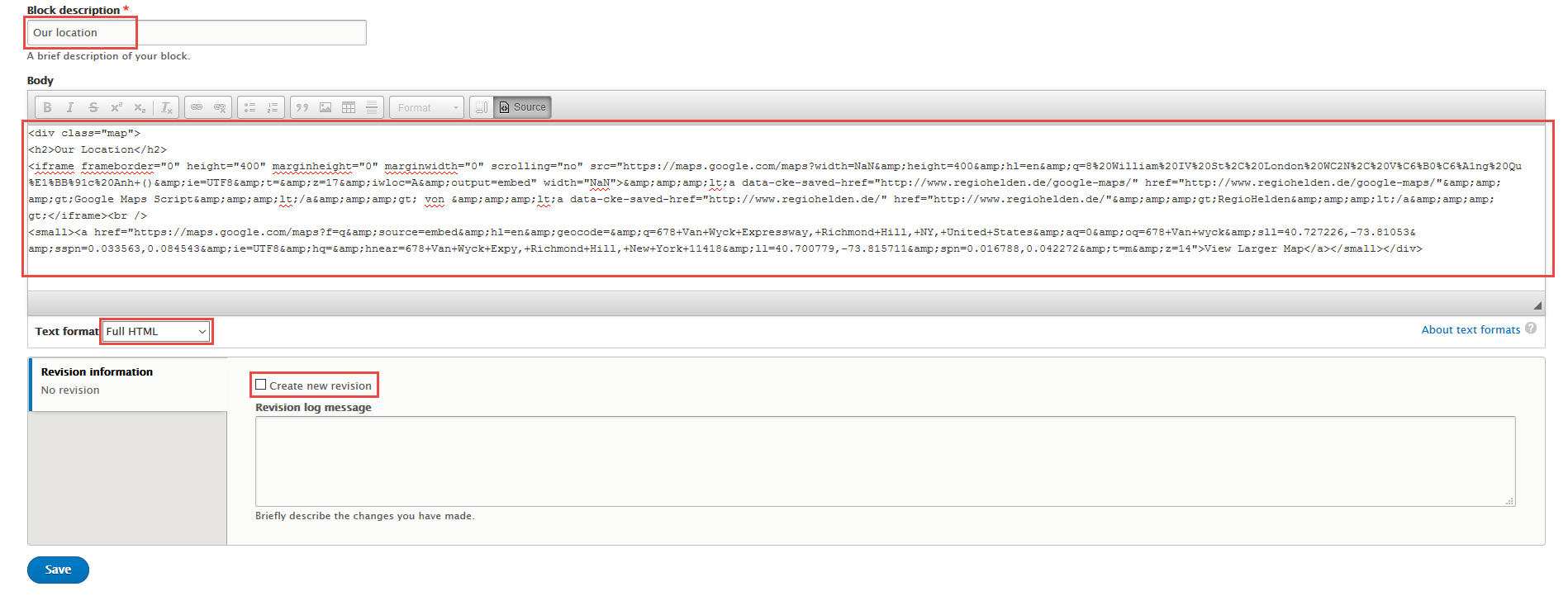
3. Our Location block
Step 1: Navigate to Structure > Blocks, click Custom block library tab.
Step 2: Click Add custom block link.
Step 3: Click Basic block link, Create Our Location block with following properties:
Step 4: Click Save block button.
Refer to following HTML code:
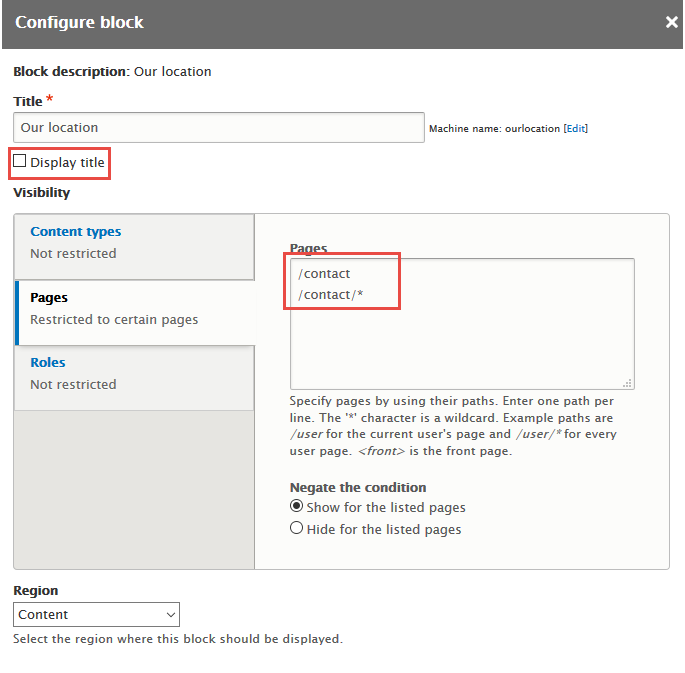
4. Configure block
Step 1: Navigate to Structure > Block layout
Step 2: At Content block, click Place block link.
Step 3: Find Our Location click Place block link, set following properties
Step 4: Click Save block button.