Overview
Starting with a new theme, it sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Zircon II to look exactly like the demo site.
1. Zircon II Package
Included content:
- README.txt
- Zircon II theme: zircon-ii-7.x-1.0.zip
- Demo Profile for Zircon II: zircon-ii-profile-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
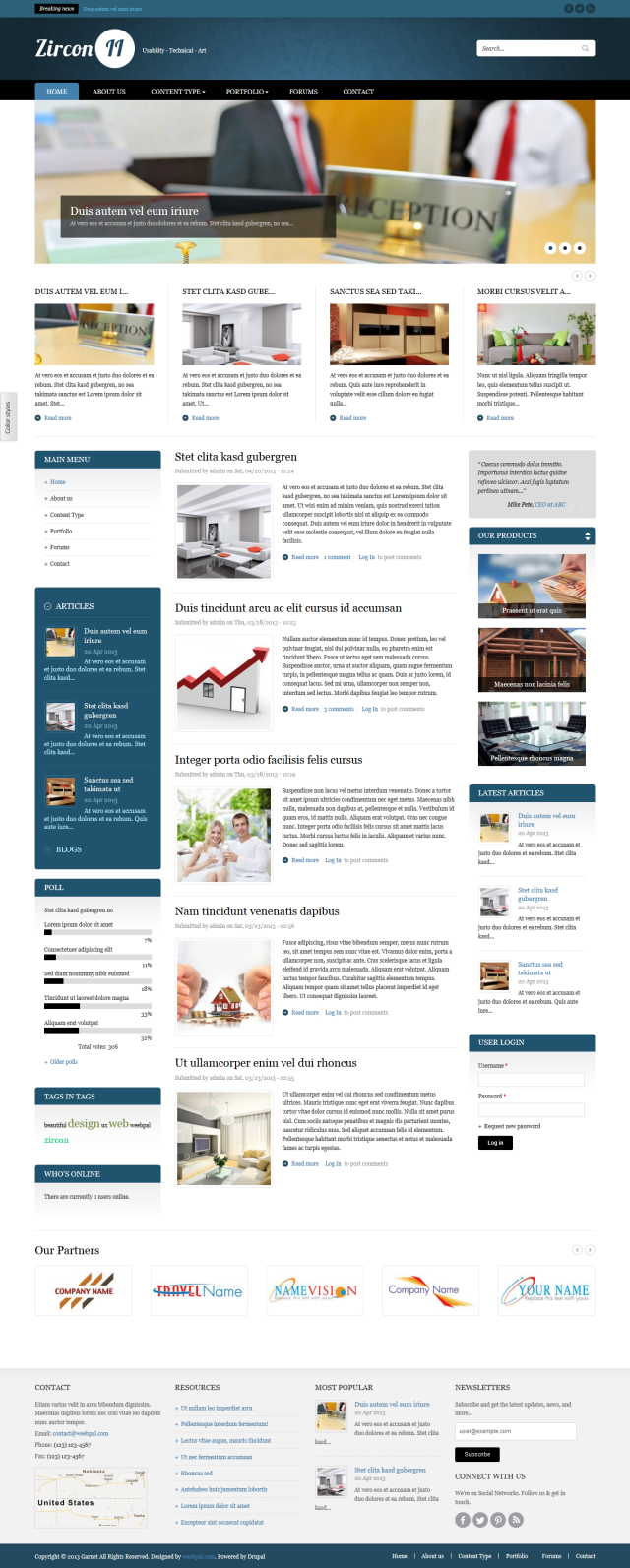
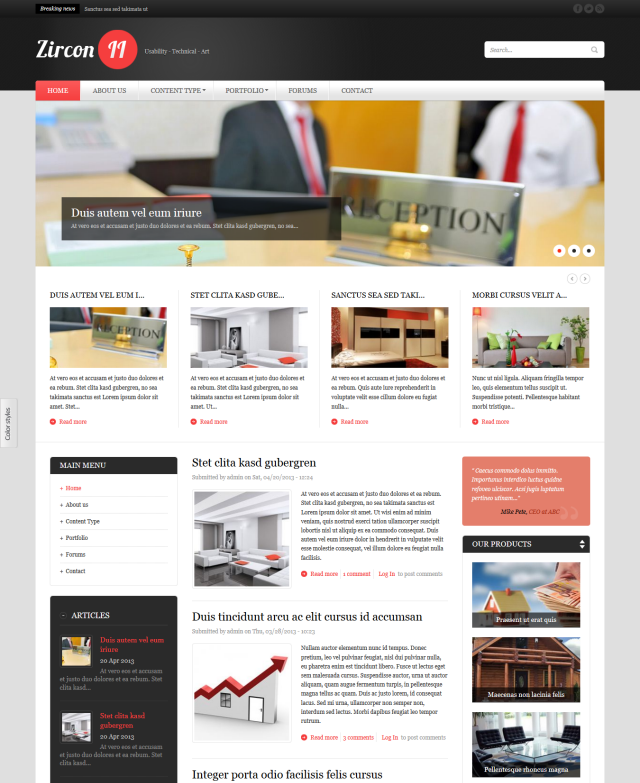
Home
About Us page
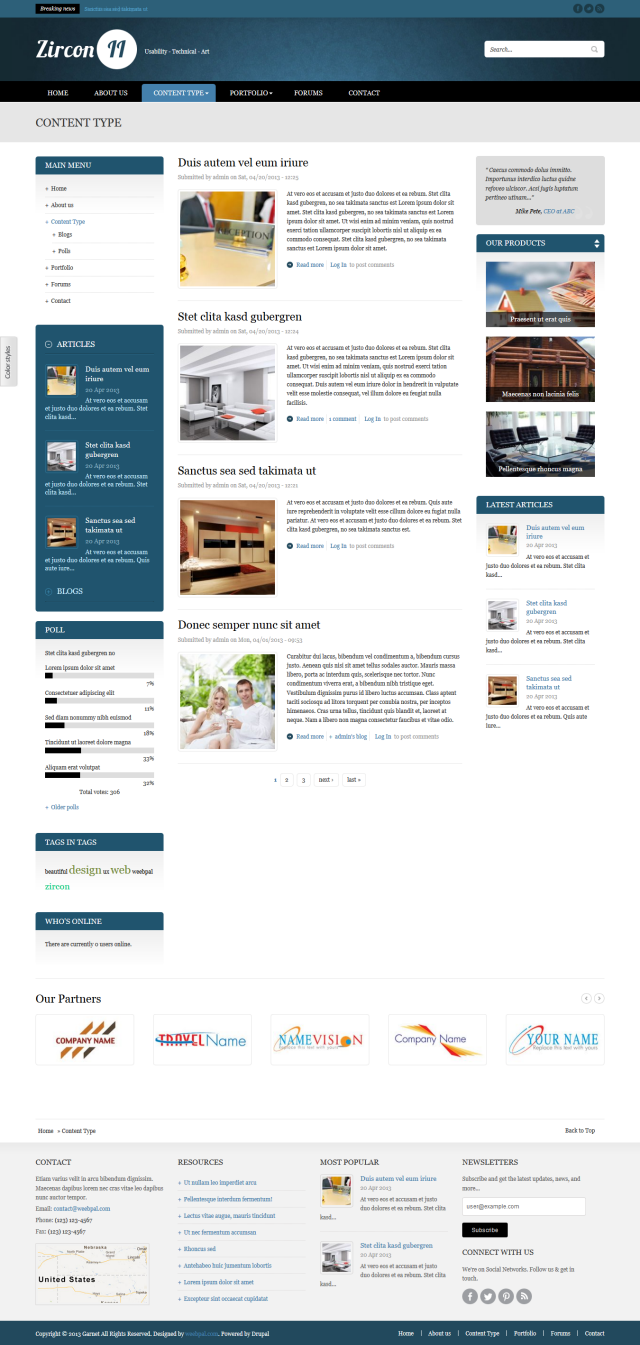
Content type page
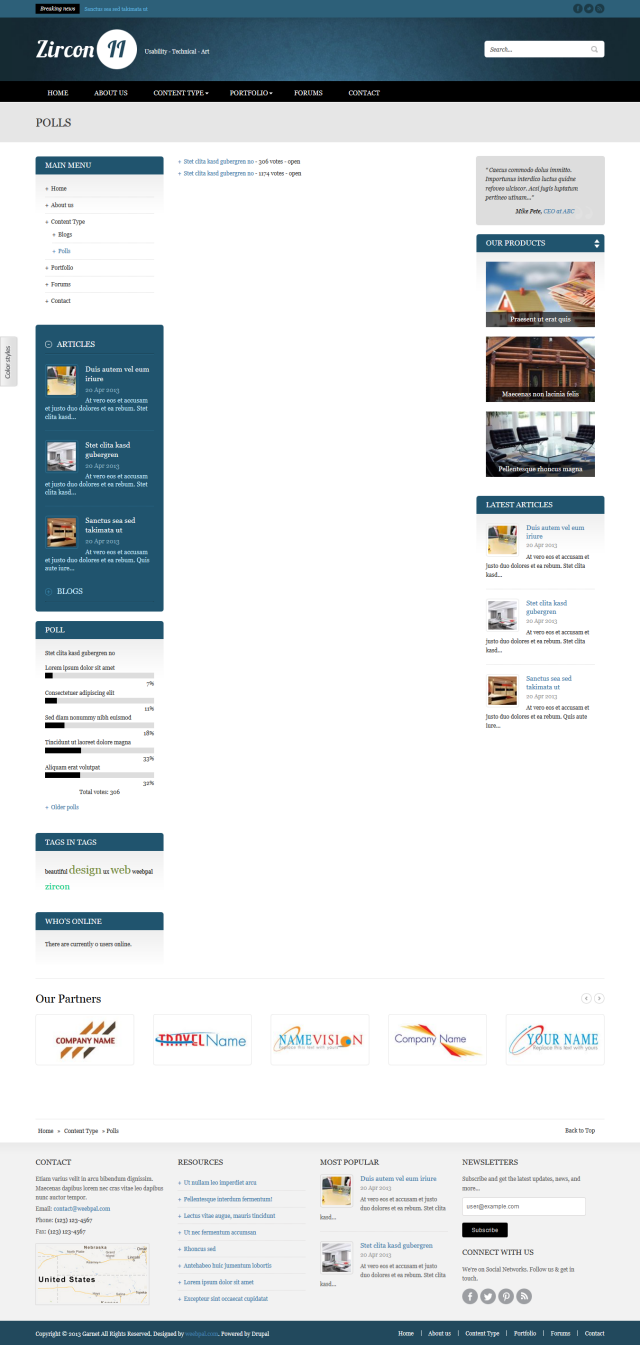
Polls page
Blogs page
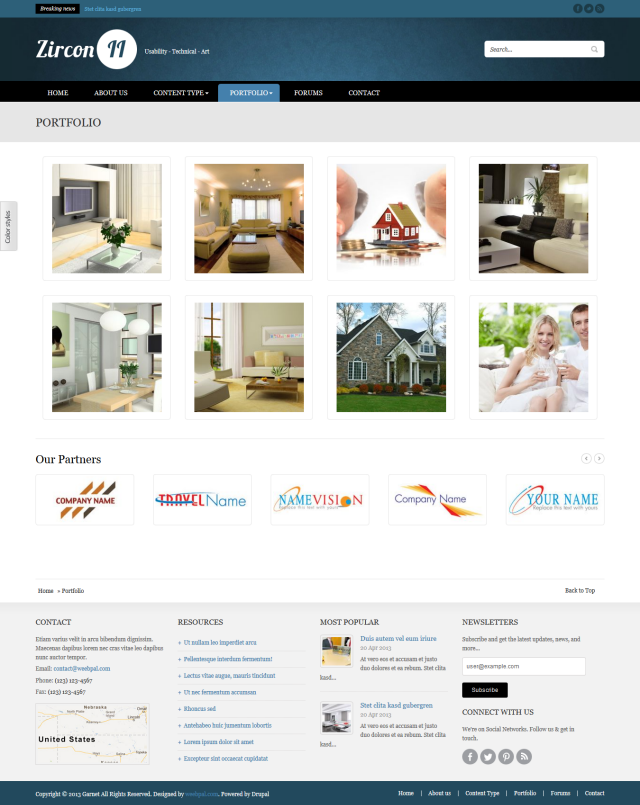
Portfolio page
Portfolio 1 Column page
Portfolio 2 Columns page
Portfolio 3 Columns page
Forums page
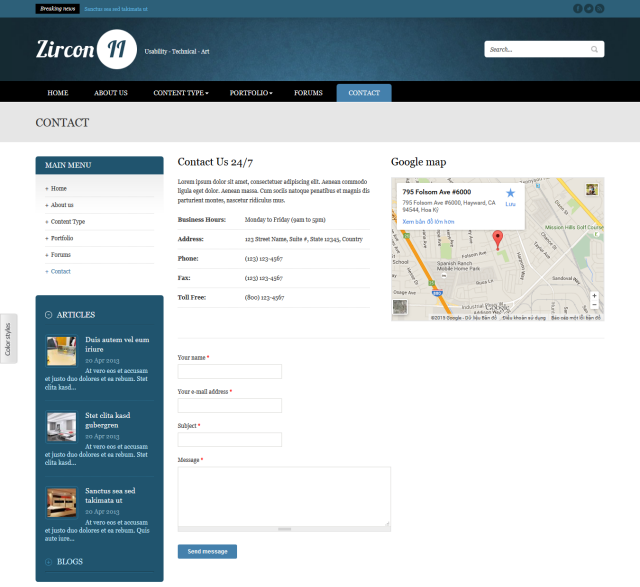
Contact
Multi colors
4. Module requirements
Core Modules
- Block
- Blog
- Color
- Comment
- Contact
Third-party Modules
- Colorbox
- Context
- Chaos tools
- Entity
- Entity Reference
- Gallery Formatterar
- Google Analytics
- Jcarousel
- Jquery Update
- Libraries
- Memcache API and Integration
- Module Filter
- Newsletter
- Path Auto
- Quicktabs
- Superfish
- Tagclouds
- TB Megamenu
- Taxonomy Menu
- Token
- Views
- Views Slideshow
- Webform
Required libraries by the modules
- Colorbox
- Jquery.cycle
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g. Zircon)
Files included:
- README.txt
- Zircon theme package: zircon-7.x-1.1.zip
- Zircon demo package: zircon-demo-7.x-1.1.zip. This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Zircon Demo
- zircon-demo-7.x-1.1.zip
2. Extract zircon-demo-7.x-1.1.zip above and copy it into your host, and rename the directory to zircon
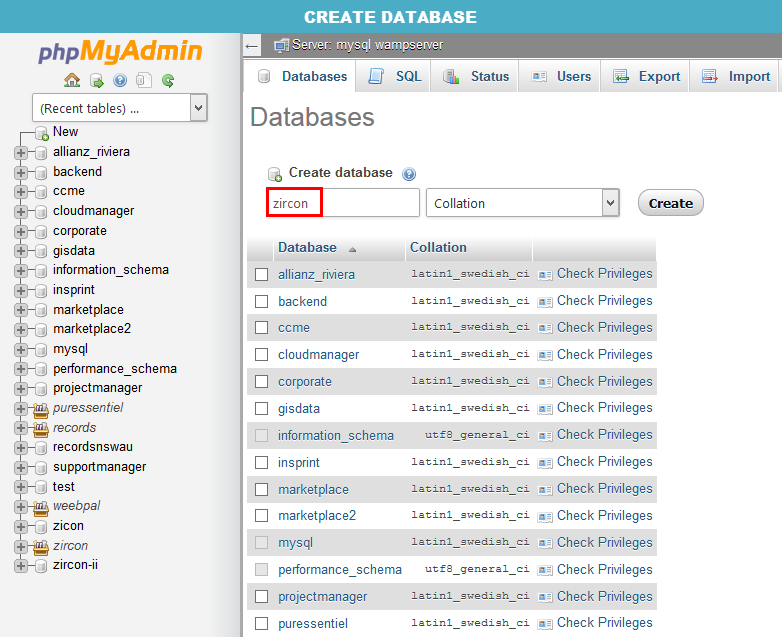
3. Access your MySQL database and create a new database (e.g. new_shopping) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory database/ (or profile/weebpal), you can find database dump named sample_data.sql.
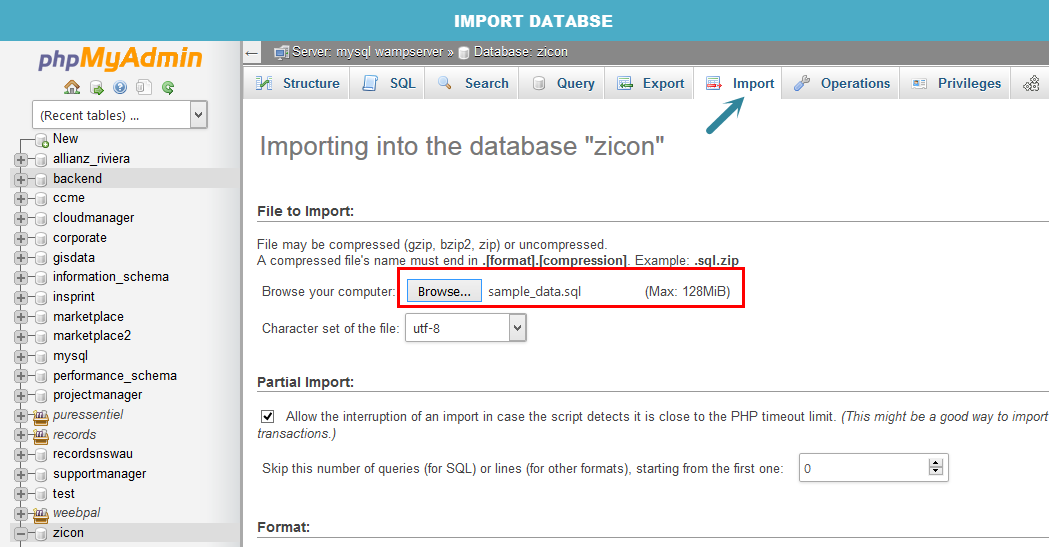
Import this file into new database.
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
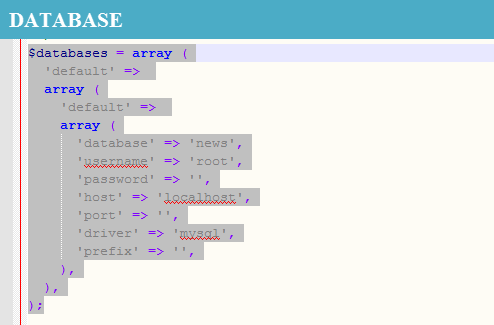
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array(
'driver' => 'mysql',
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'host' => 'localhost',
'prefix' => '',
);
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Zircon Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation Zircon II Theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Zircon II Theme, find this guide in handy.
1. Install Drupal
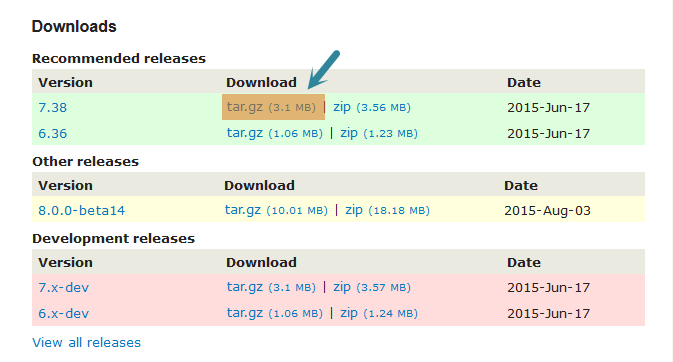
1. Go to Drupal download page and download the latest version of Drupal 7.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: zircon)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as zircon.
4. Open browser and navigate to your website.
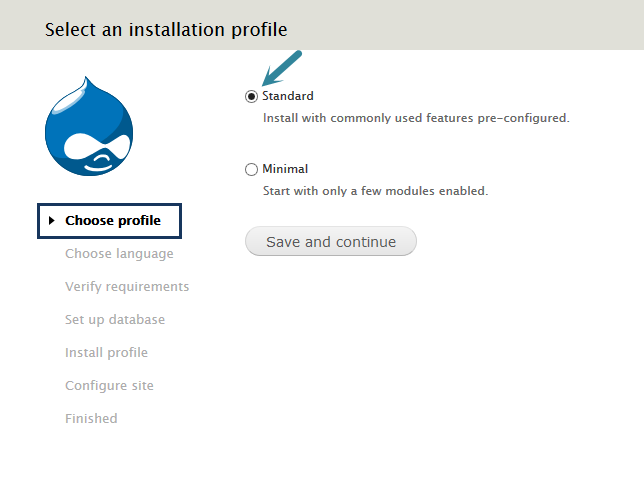
5. Select Standard => click Save and continue button.
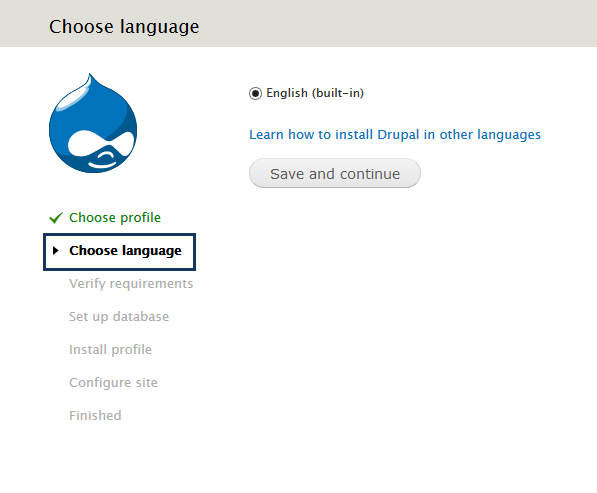
6. Choose language => click Save and continue button.
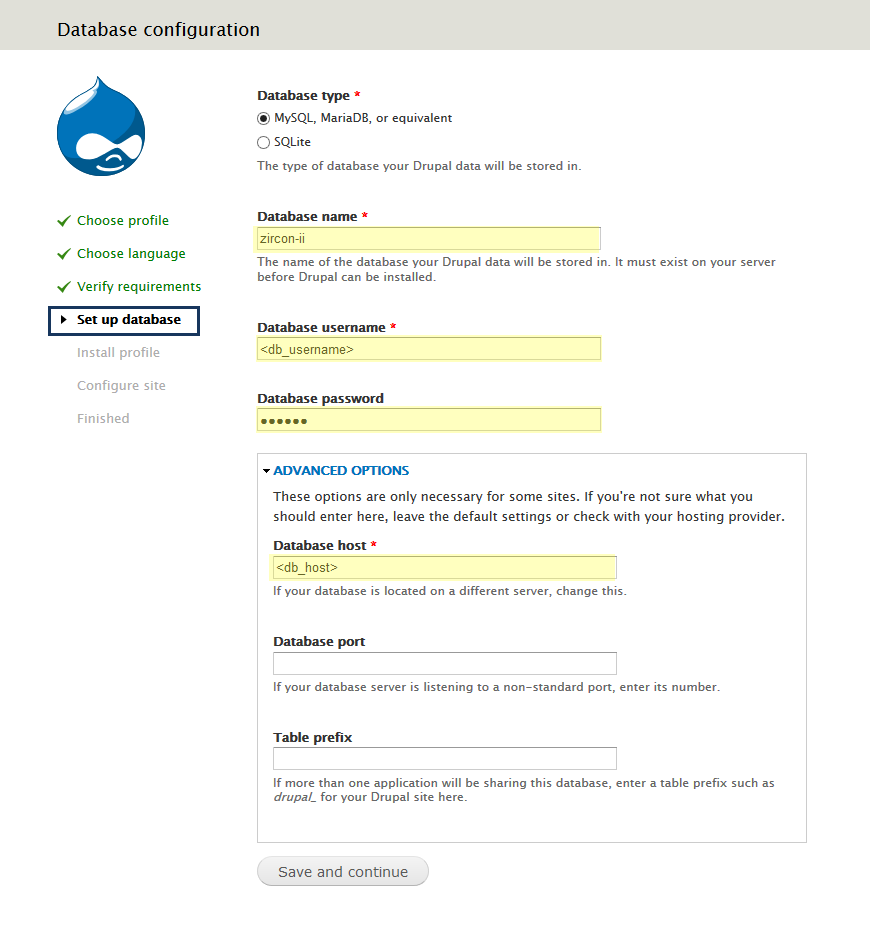
7. Enter database parameters => click Save and continue button.
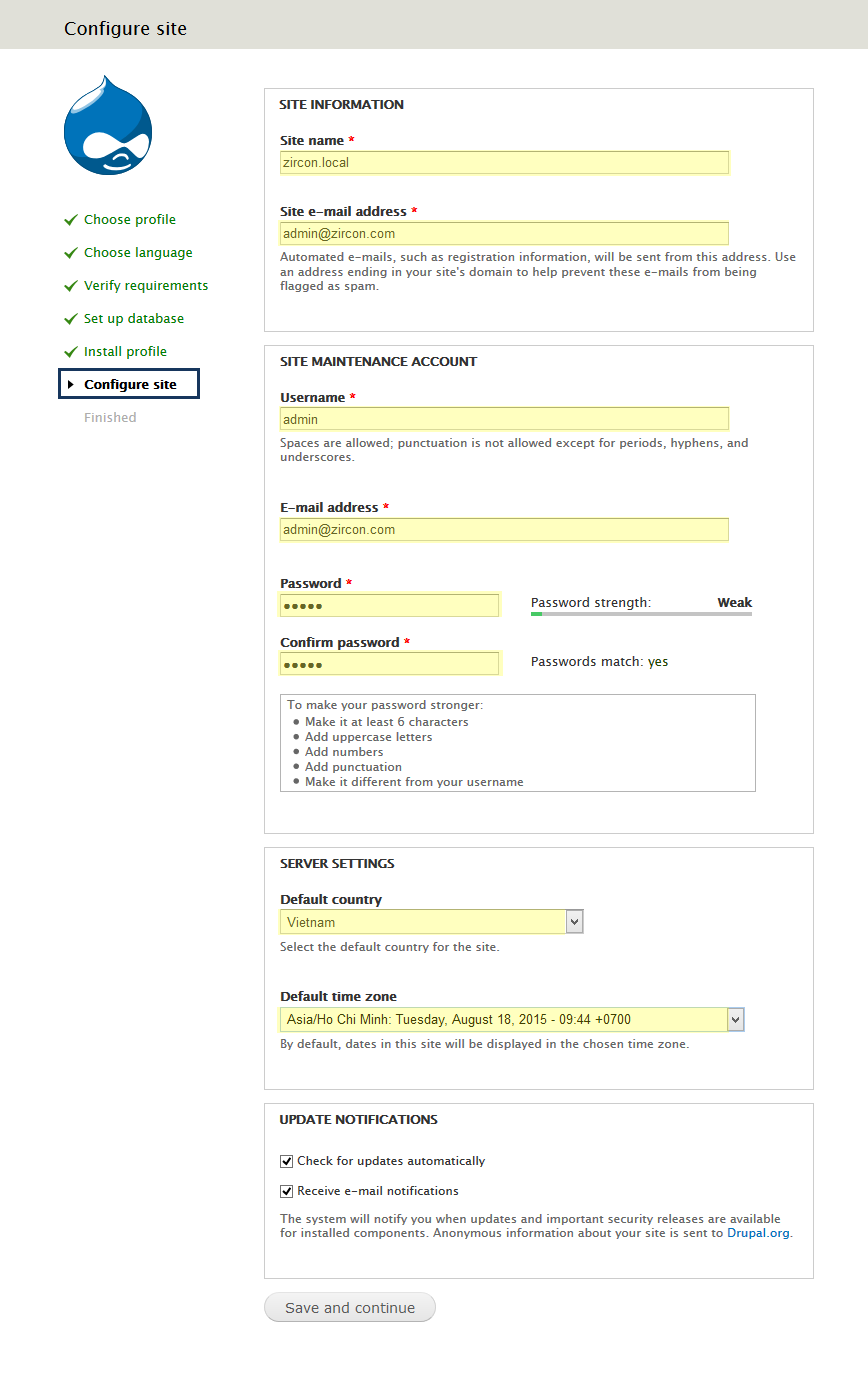
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Zircon II Theme
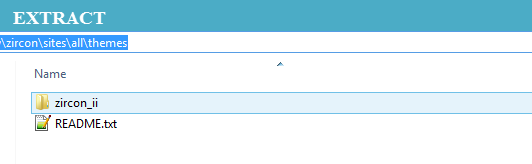
- Extract Zircon theme .ZIP file:
- zircon-7.x-1.1.zip
-
Move this theme into your Drupal folder (zircon of part 1. Install Drupal): sites/all/themes
-
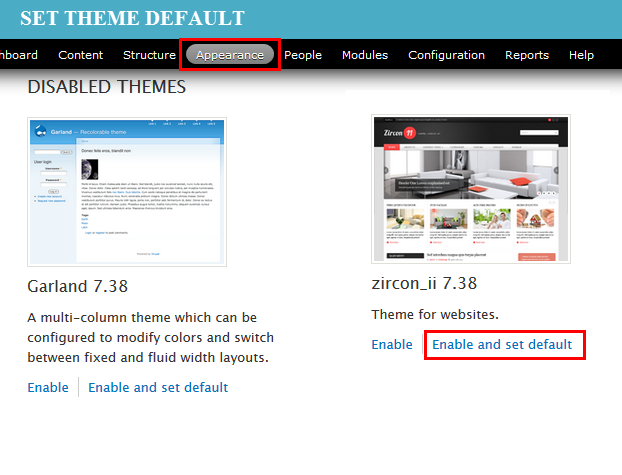
Navigate to Appearance > Choose Enable and set default Zircon theme
3. Install Required Modules
Now that you've enabled Zircon II theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract zircon-ii-profile-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
Navigate to Structure > Taxonomy to create vocabularies as the following:

Media configuration
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
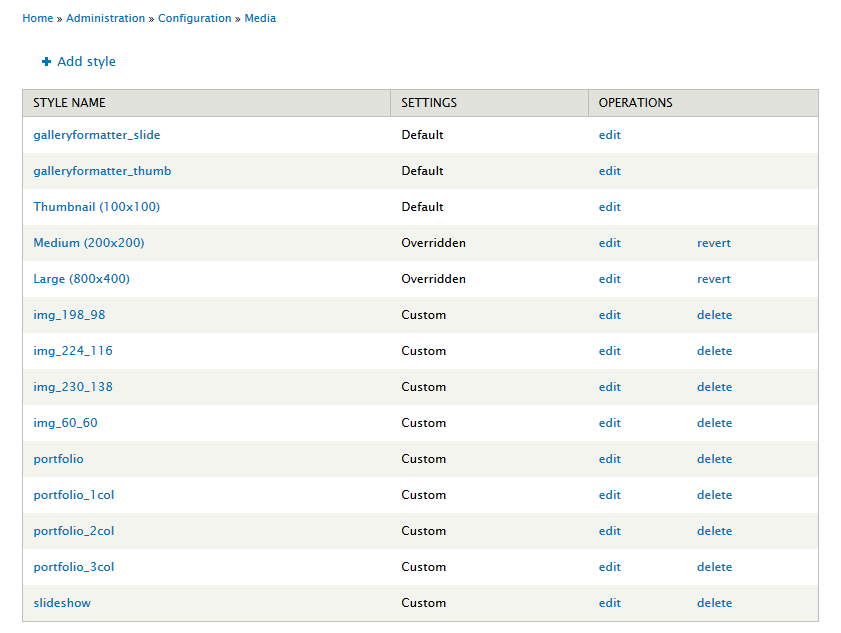
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
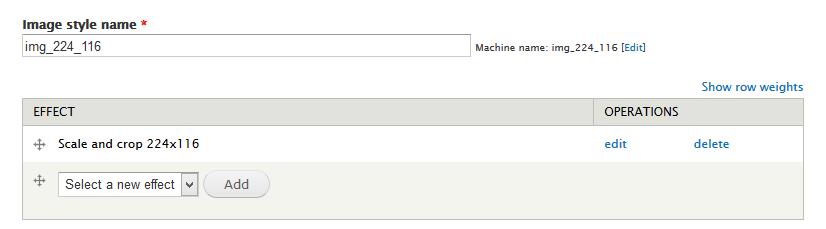
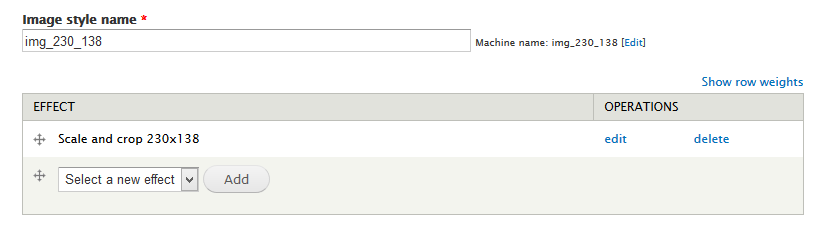
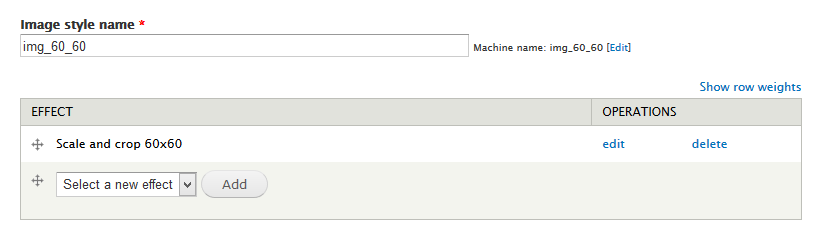
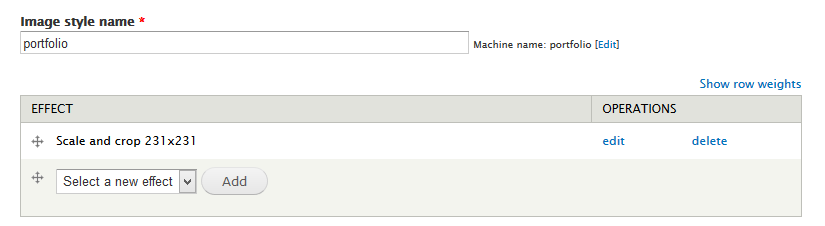
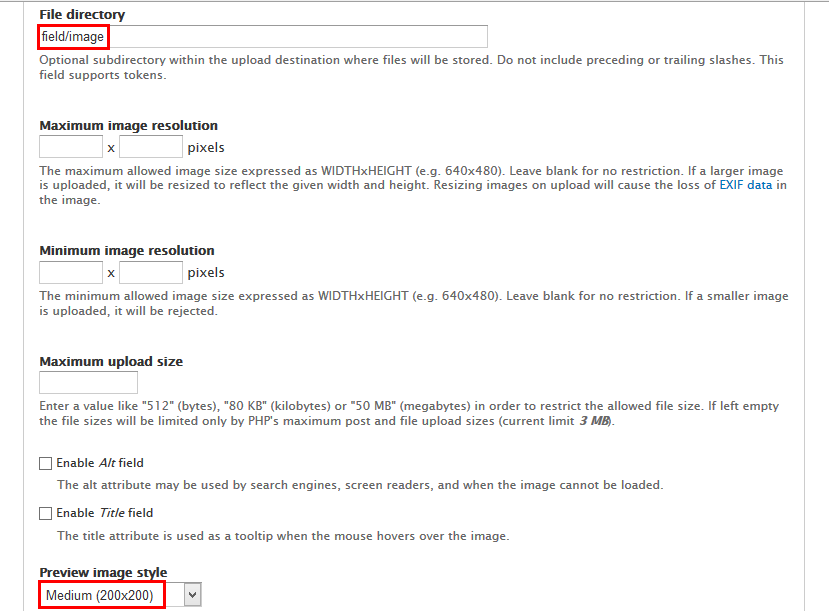
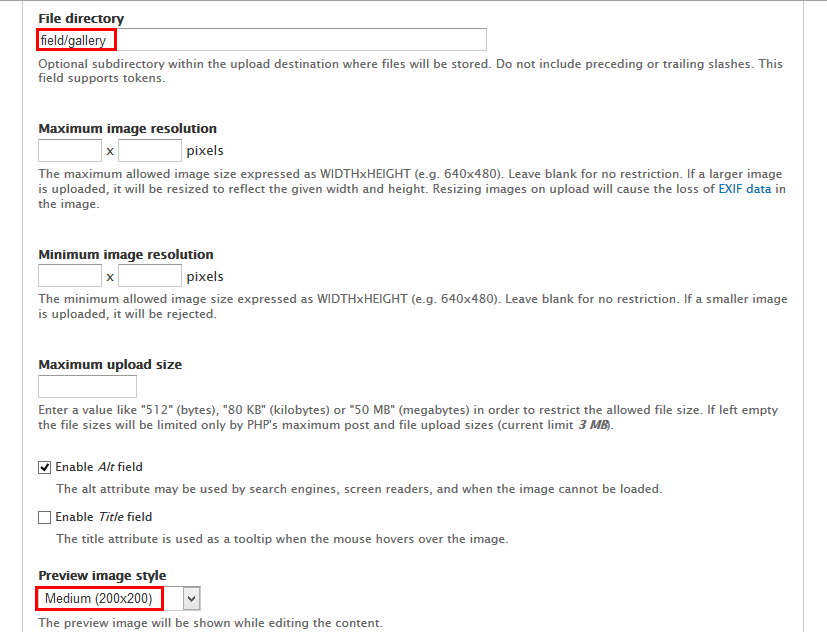
Configure for each image style:
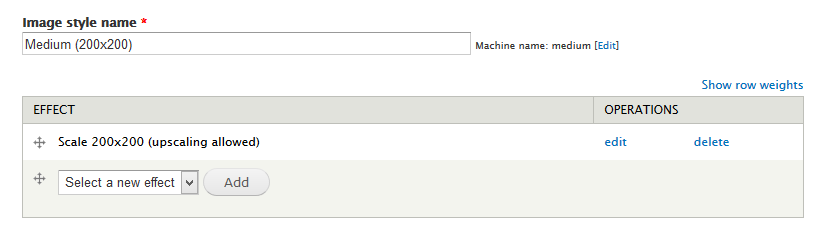
- Medium(200x200):
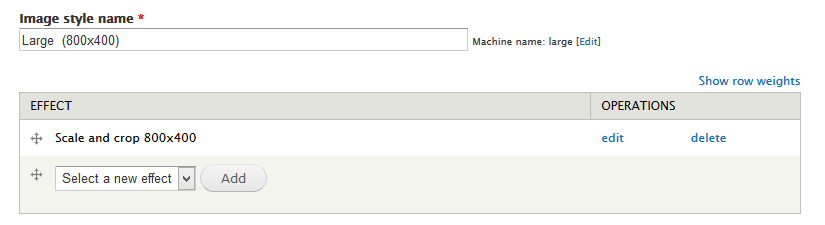
- Large(800x400)
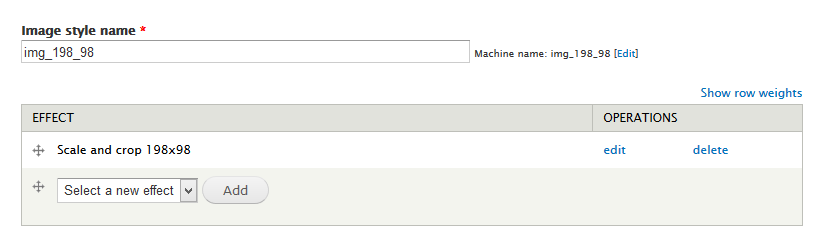
- img_198_98
- img_224_116:
- img_230_138:
- img_60_60:
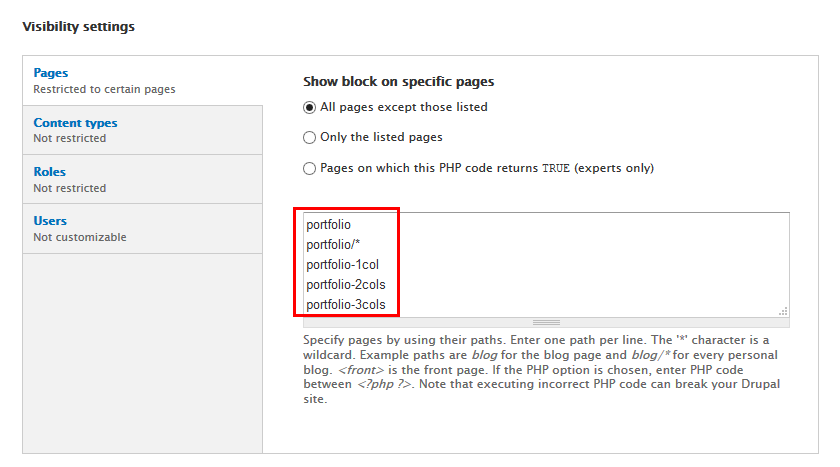
- portfolio:
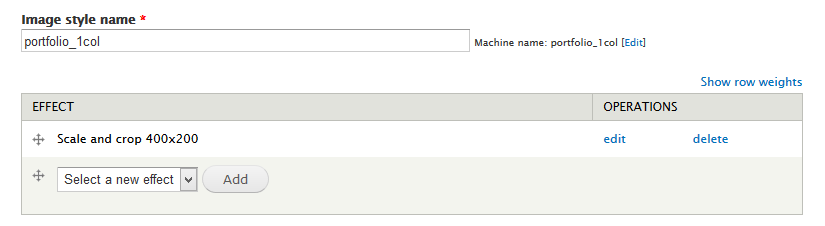
- portfolio_1col:
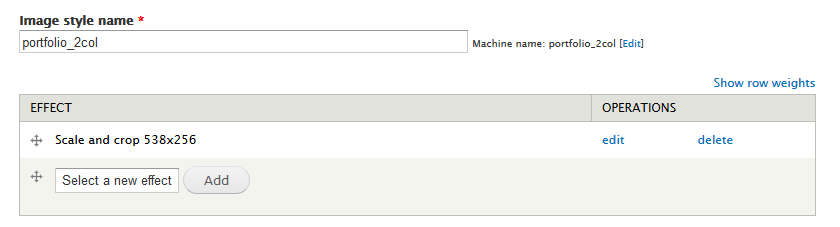
- portfolio_2col:
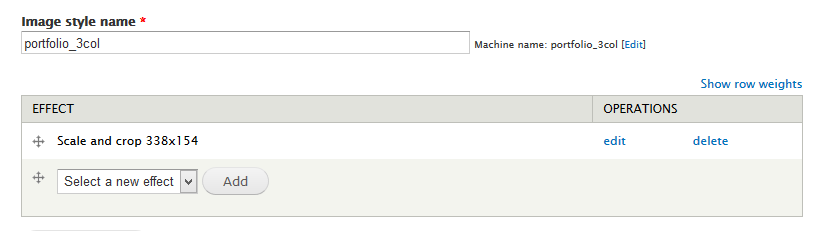
- portfolio_3col:
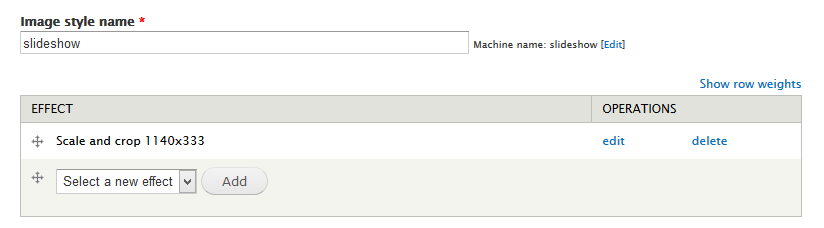
- slideshow:
Content type configuration
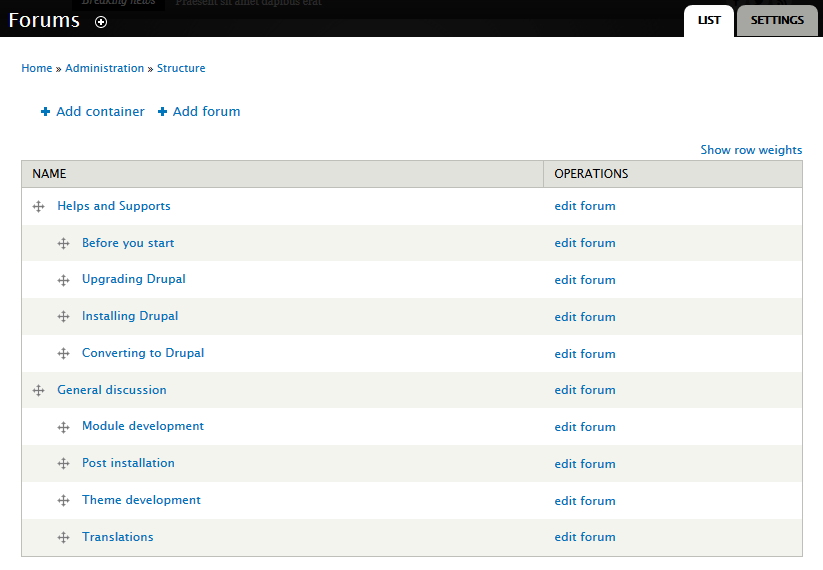
Configure Forums
Modify Article type
1. Navigate to Structure > Content Type find Article to click link
2. In Article row, click "manage fields" link.
3. To add new field, you can fill in "Add new field" row
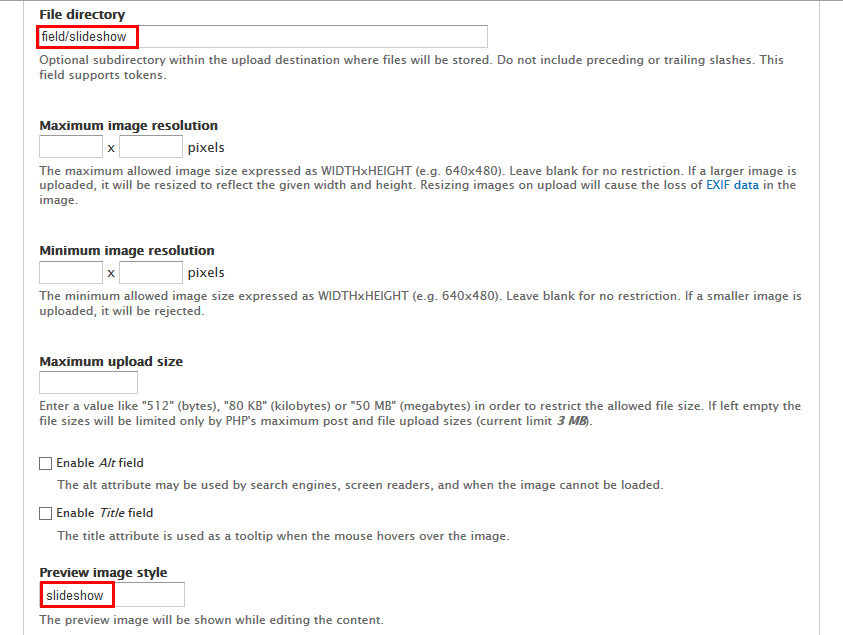
4. Set properties for Slideshow Image field
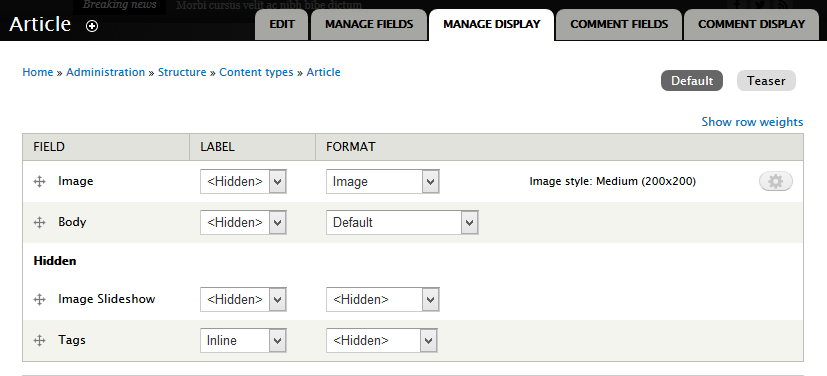
5. Go to Manage display tab > Default set following properties:
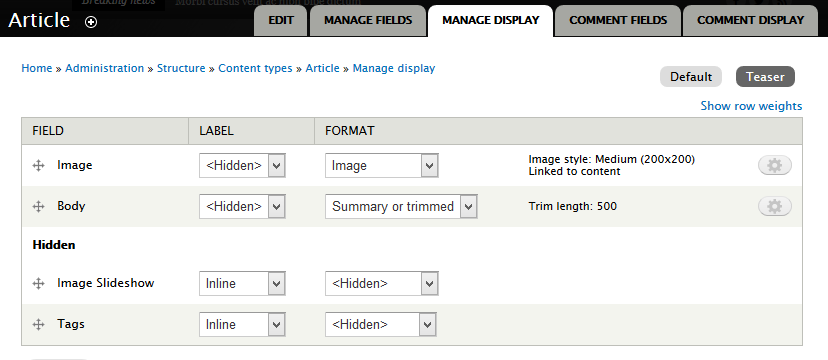
6. Go to Manage display tab > Teaser set following properties:
7. Click Save button
Modify Blog entry type
Note: Required Modules: Blog.
1. Navigate to Structure > Content Type
2. In Blog entry row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
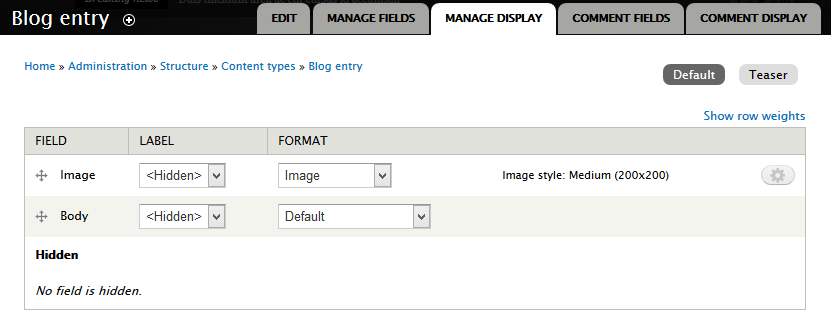
4. Set properties for Image field
5. Go to Manage display tab > Default set following properties:
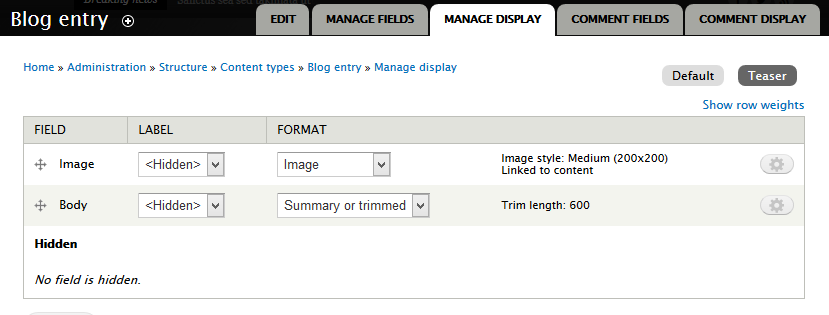
6. Go to Manage display tab > Teaser set following properties:
7. Click Save button
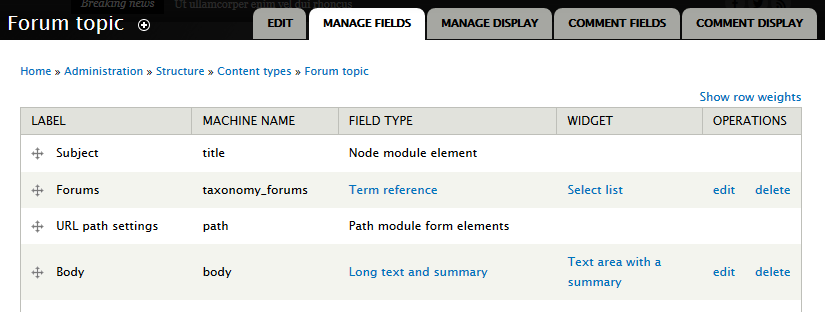
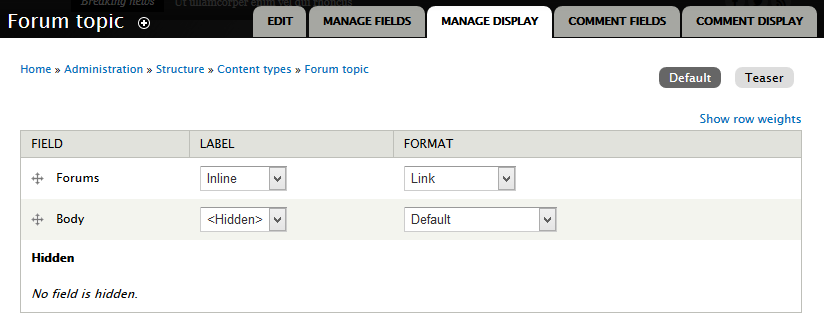
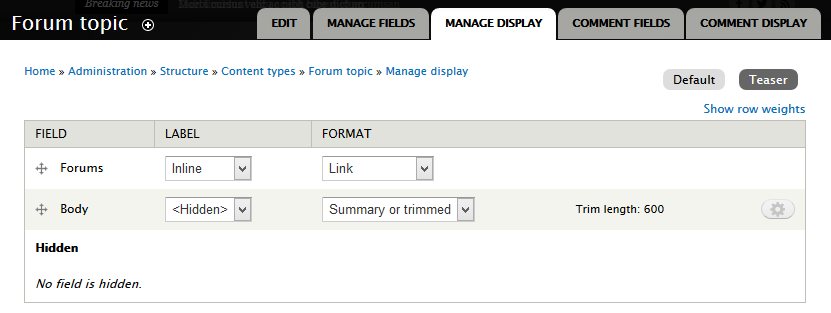
Modify Forum topic type
Note: Required Modules: Forum topic.
1. Navigate to Structure > Content Type
2. In Forum topic row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
4. Go to Manage display tab > Default set following properties:
5. Go to Manage display tab > Teaser set following properties:
6. Click Save button
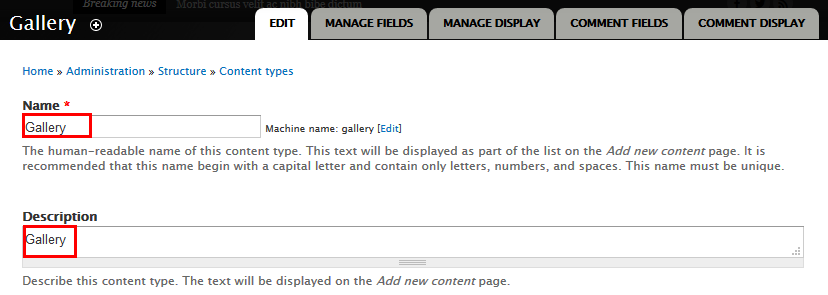
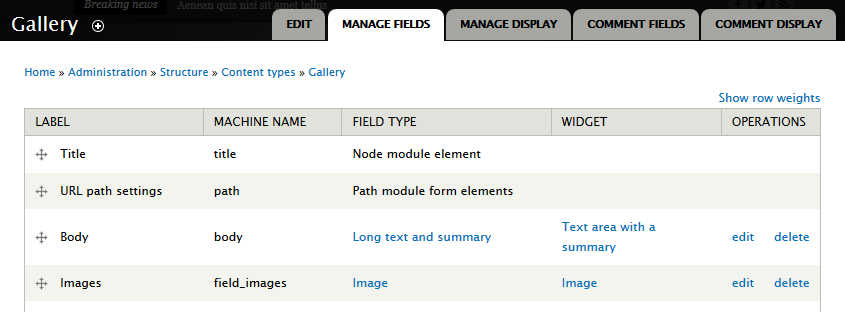
Create Gallery type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery with following properties:
2. Go to Manage Fields and add following fields:
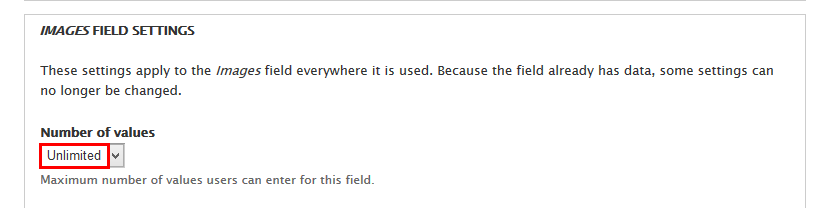
3. Set properties for Image field
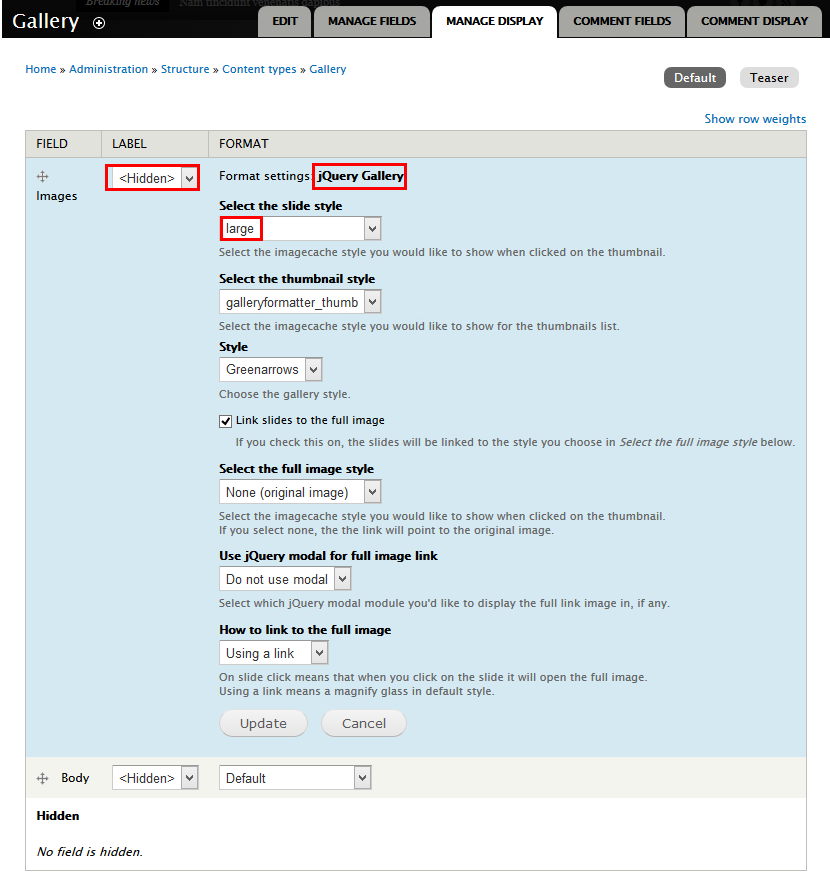
4. Go to Manage display tab > Default set following properties:
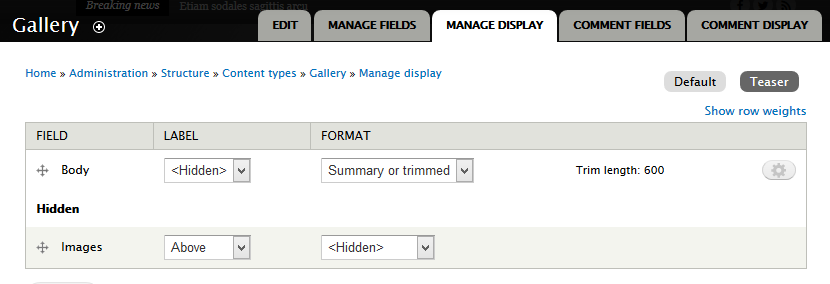
5. Go to Manage display tab > Teaser set following properties:
6. Click Save button
Create Our Partners type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Our Partners with following properties:
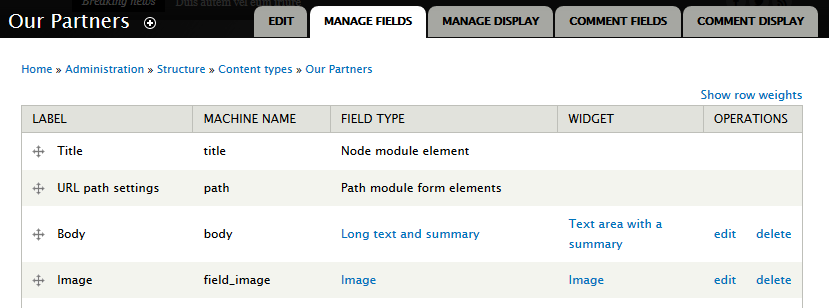
2. Go to Manage Fields and add following fields:
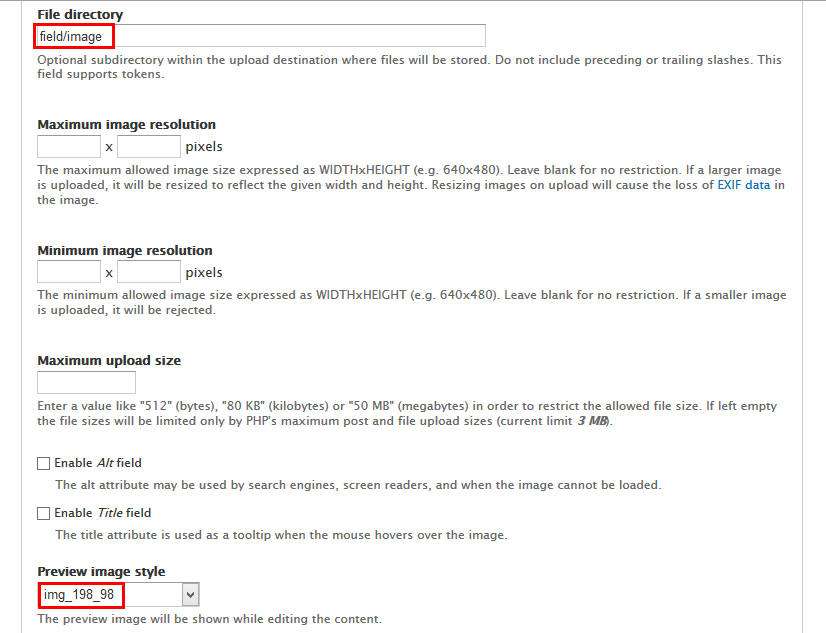
3. Set properties for Image field
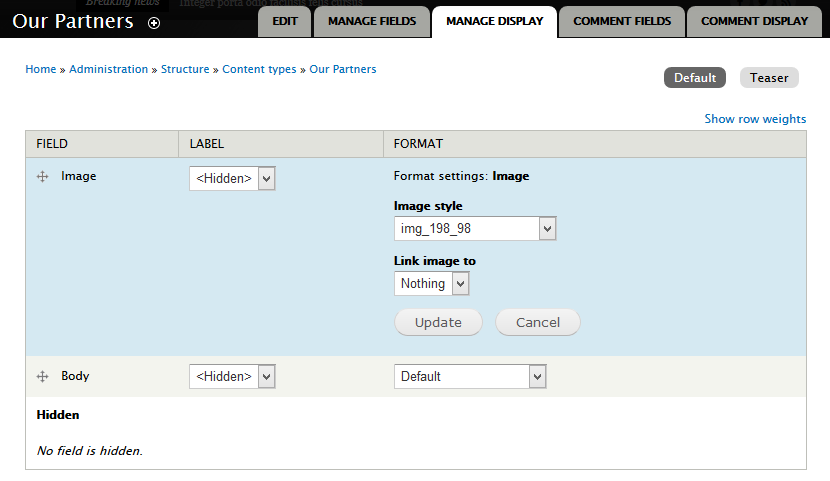
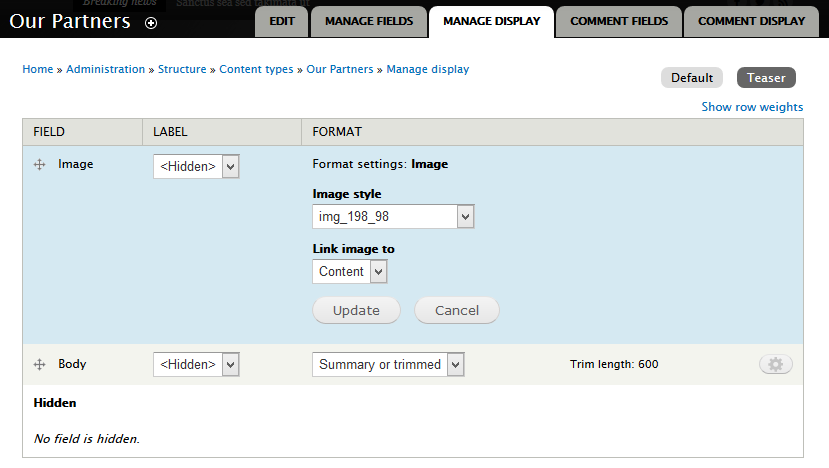
4. Go to Manage display tab > Default set following properties:
5. Go to Manage display tab > Teaser set following properties:
6. Click Save button
Create Our Product type
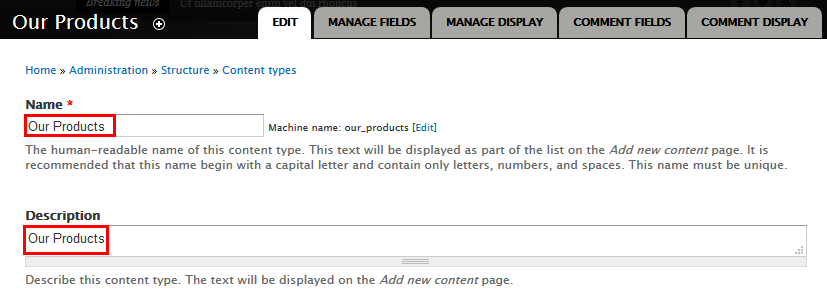
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Our Product with following properties:
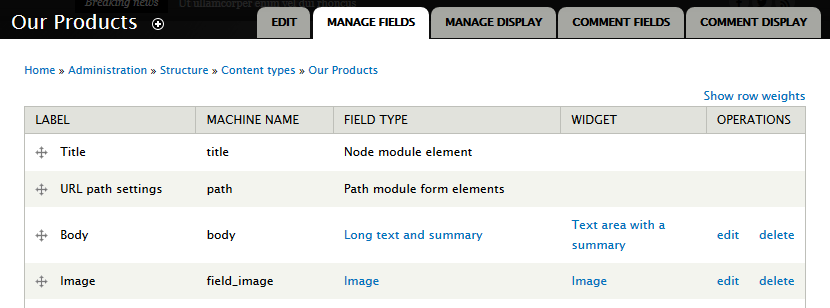
2. Go to Manage Fields and add following fields:
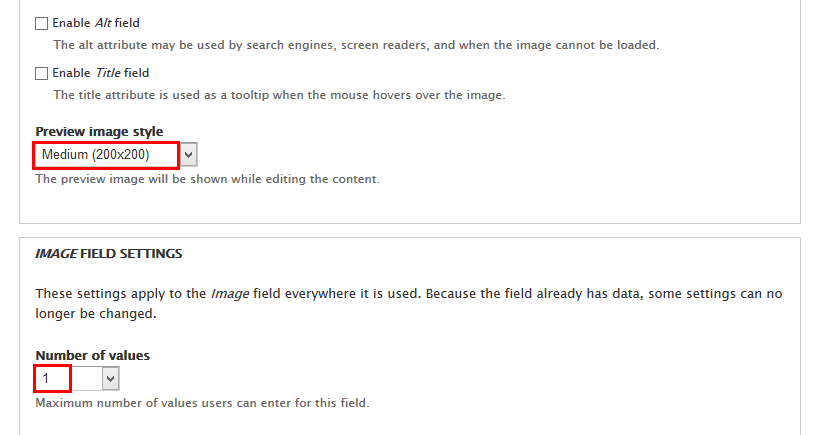
3. Set properties for Image field
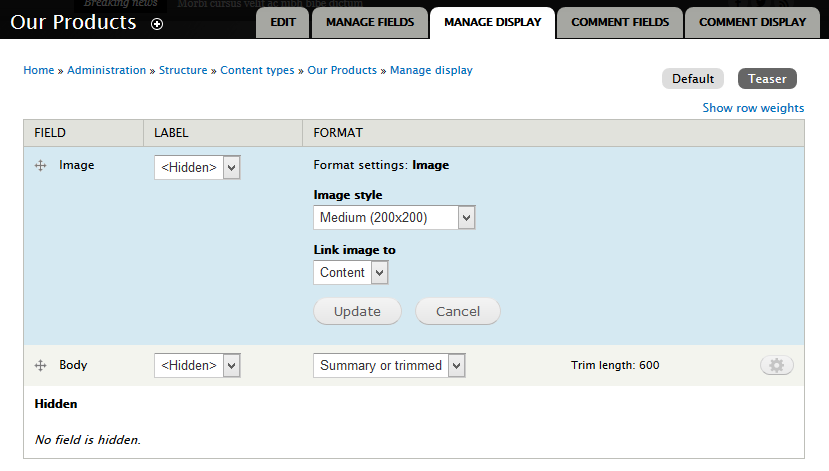
4. Go to Manage display tab > Default set following properties:
5. Go to Manage display tab > Teaser set following properties:
6. Click Save button
Create Homepage
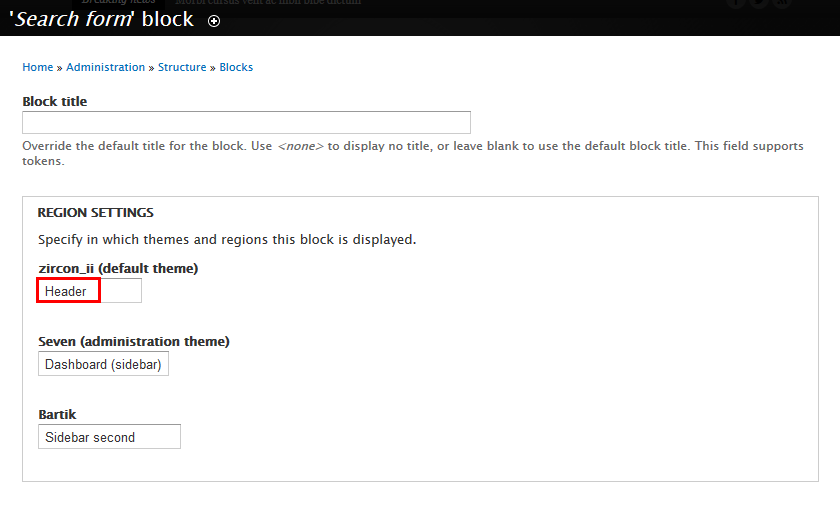
Search form block
Front end Display
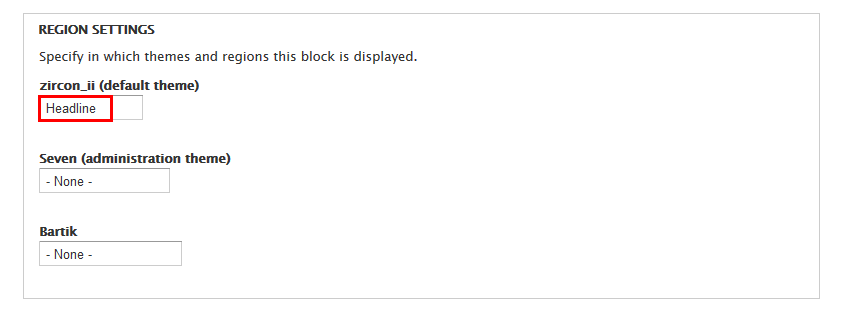
Headerline
Front end Display
1. Breaking news block
1.1. Create Breaking news view
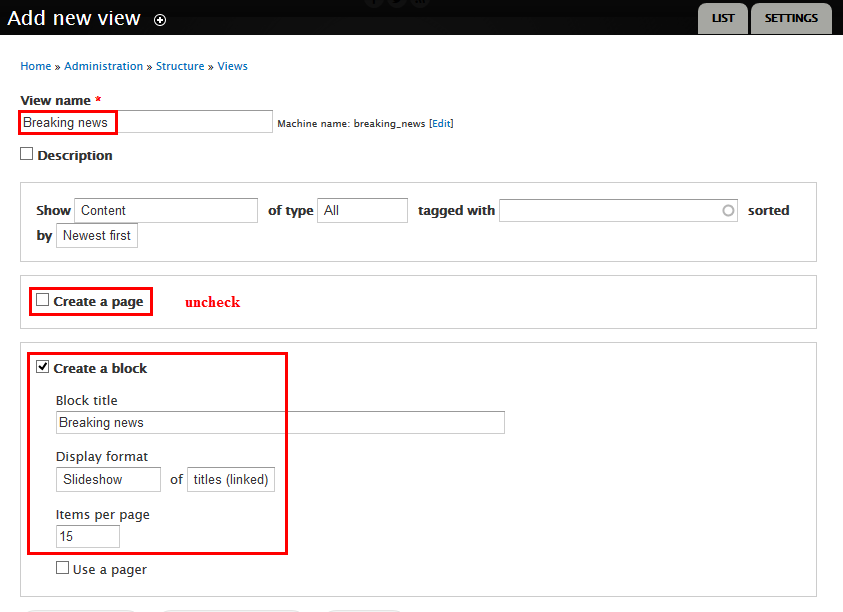
1. Navigate to Structure > Views, click Add views link, Create Breaking news view with following properties:
2. Click Continue & edit button and set following properties:
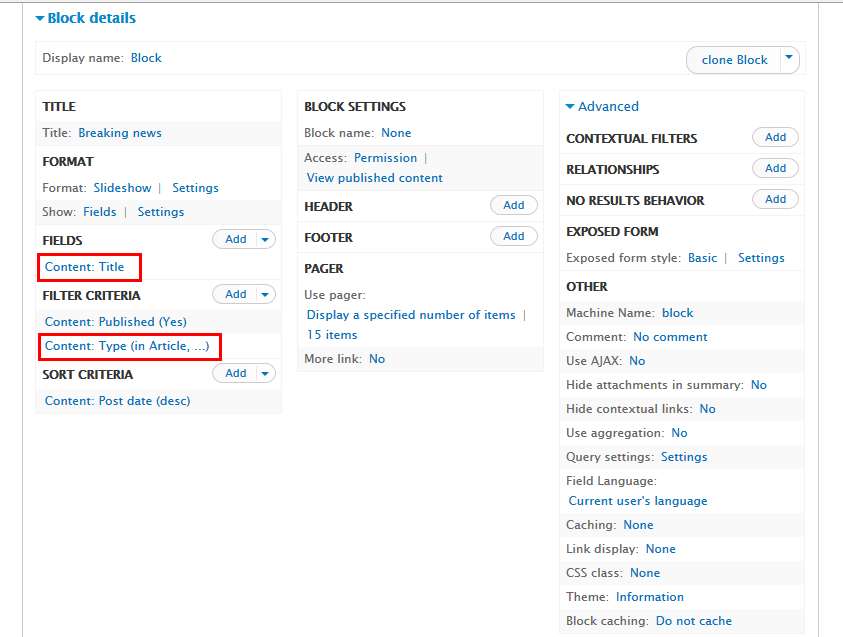
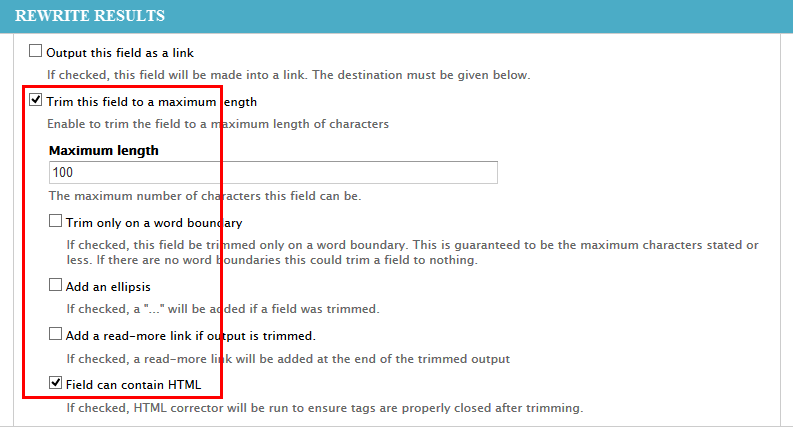
3. At FIELDS area, find Content: Title field. Then click and set following properties:
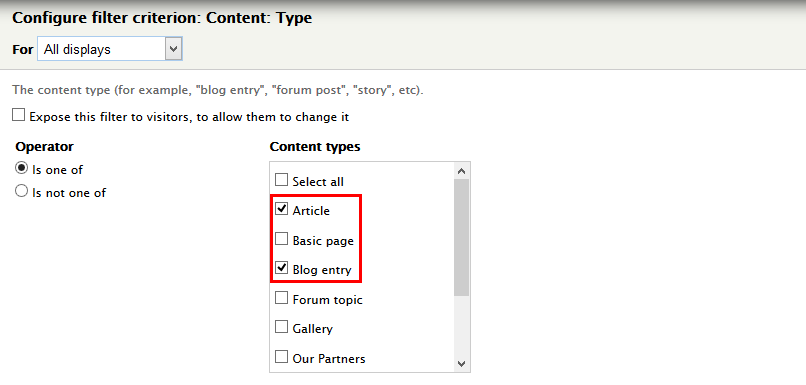
4. At FILTER CRITERIA area, click Add button to add field Content: Type. Then set following properties:
5. Click Save button
1.2. Configure View: Breaking news block
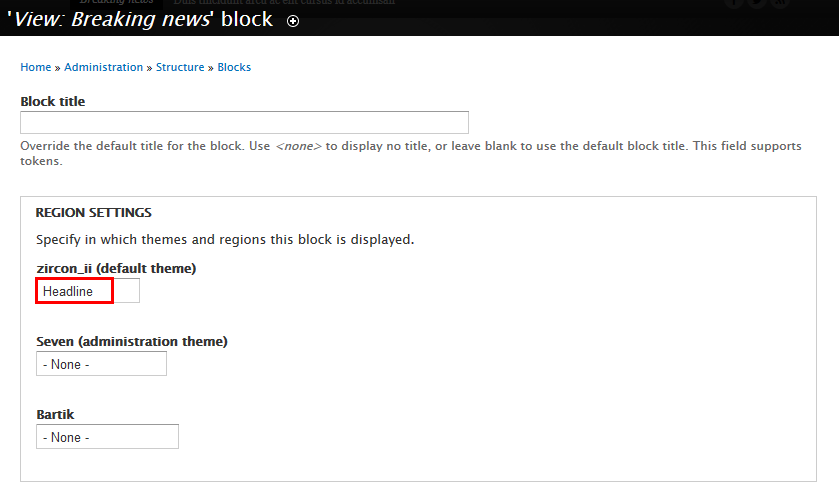
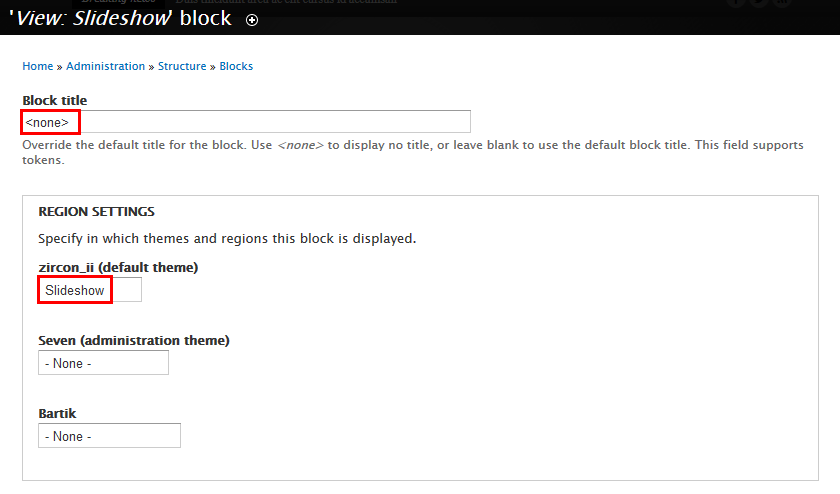
1. Navigate to Structure > Blocks, find View: Breaking news block, click configure link and set the following properties:
2. Click Save button
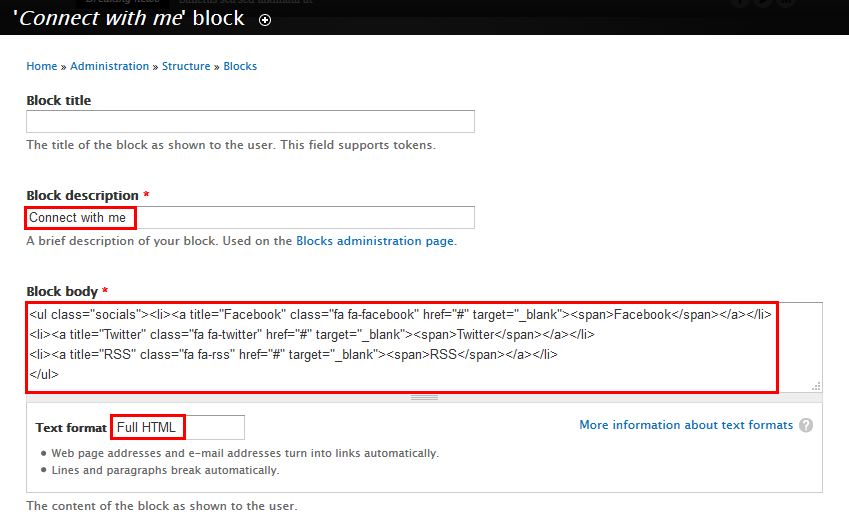
2. Connect with me block
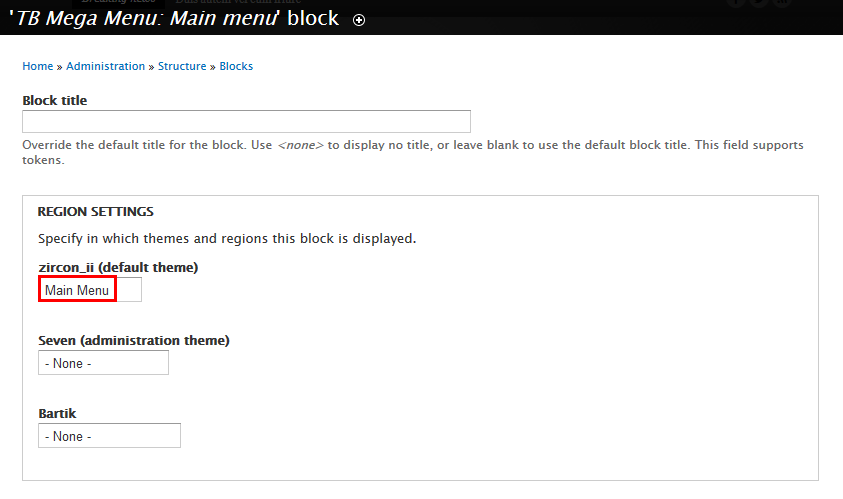
TB Mega Menu: Main menu
Front end Display
Configure TB Mega Menu: Main menu block
Slideshow block
Front end Display
1. Create Slideshow view
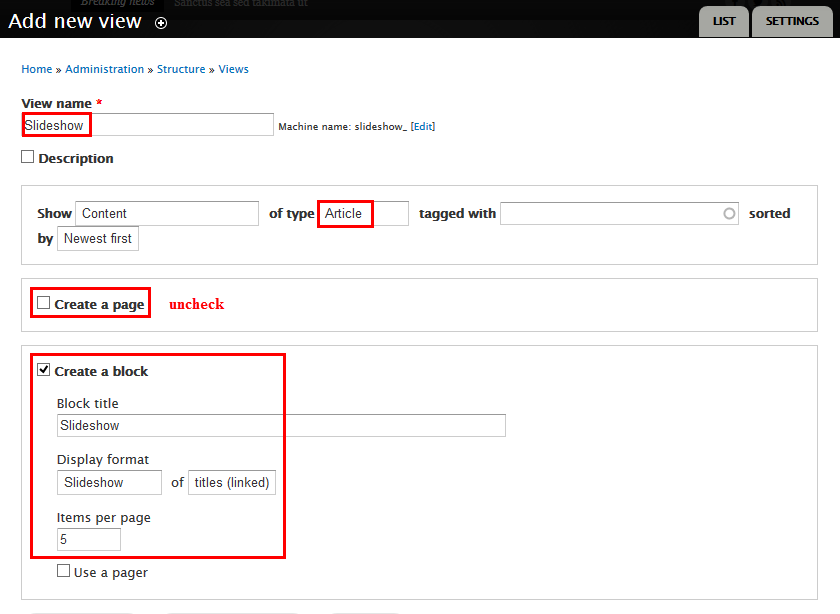
1. Navigate to Structure > Views, click Add views link, Create Slideshow view with following properties:
2. Click Continue & edit button and set following properties:
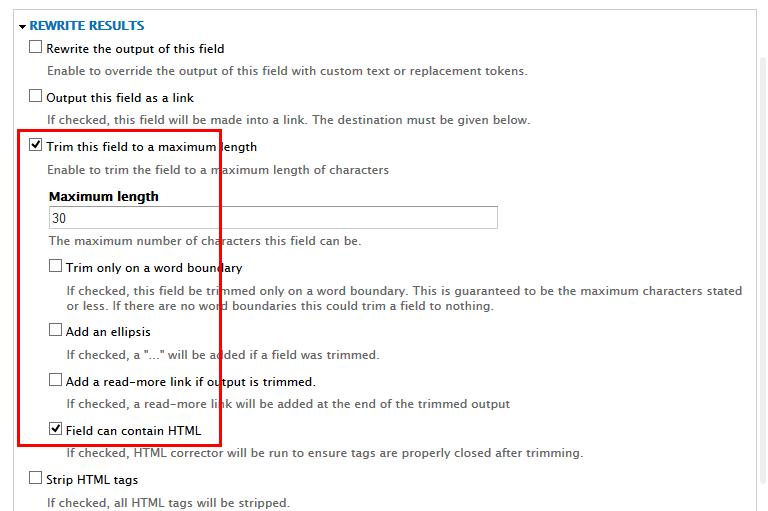
3. At FIELDS area, click Add button to add fields: Content: Image Slideshow, Content: Body, Content: Nid
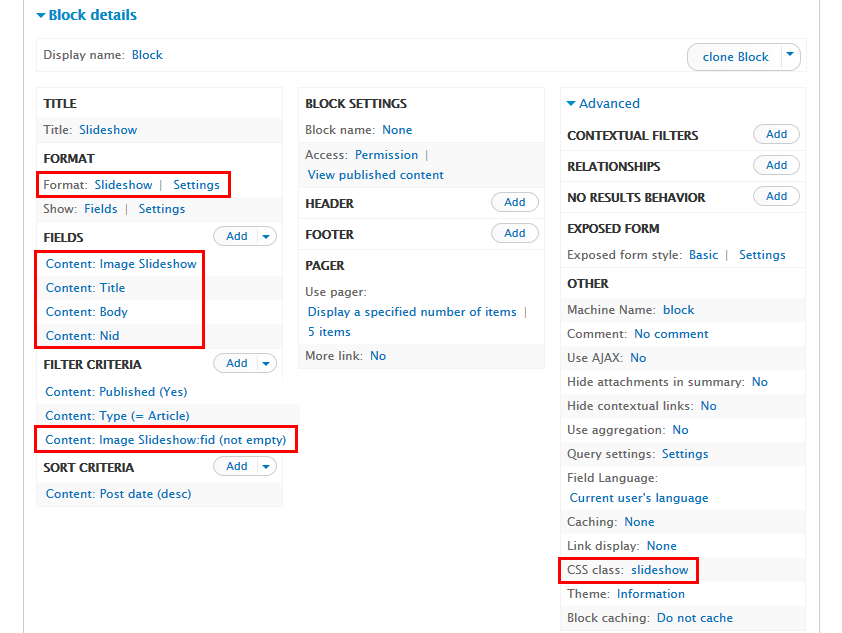
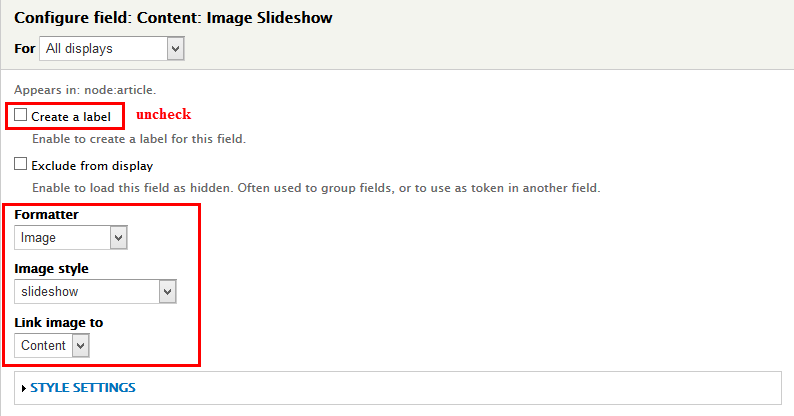
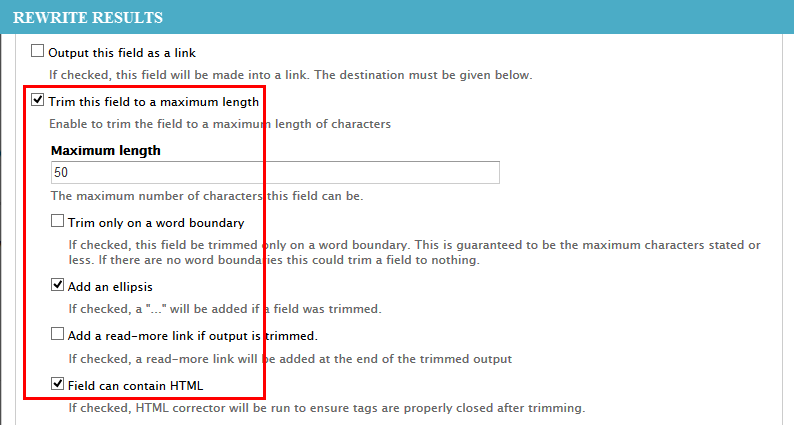
4. Set properties for Content: Image Slideshow
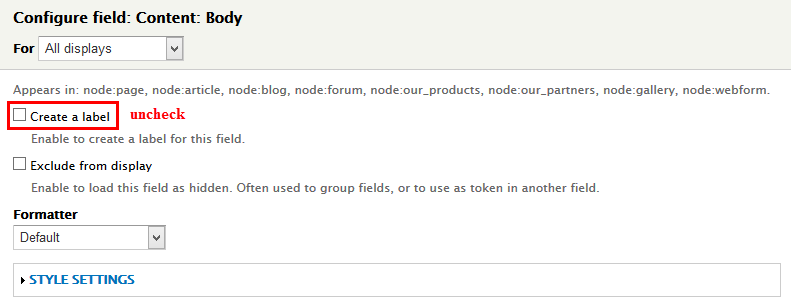
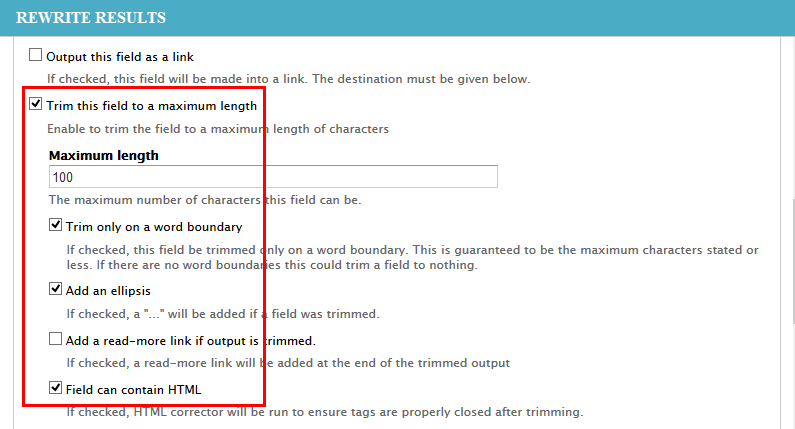
5. Set properties for Content: Body
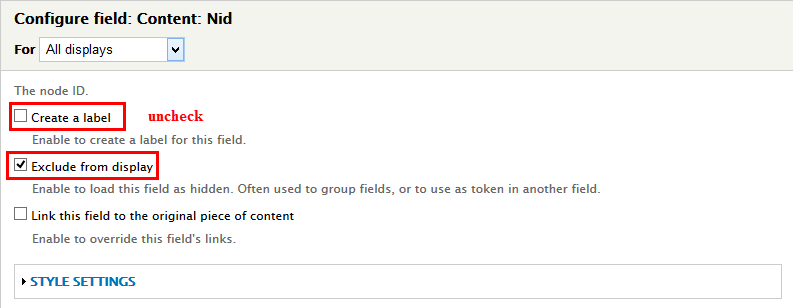
6. Set properties for Content: Nid
7. Set properties for Content: Title
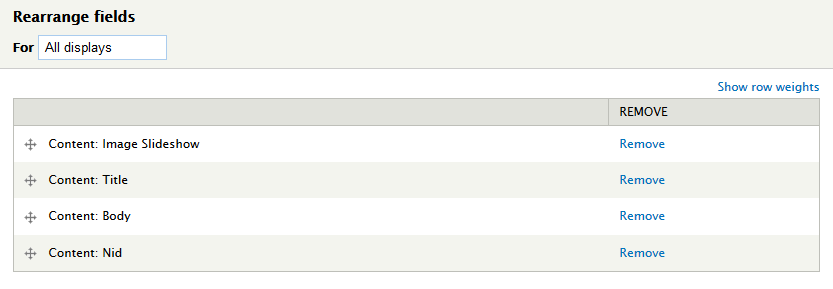
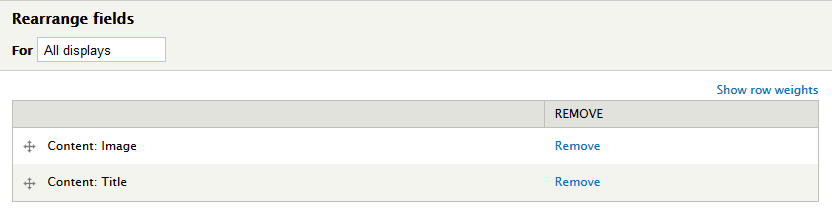
8. At FIELDS area, click Rearrange button and set following arrange
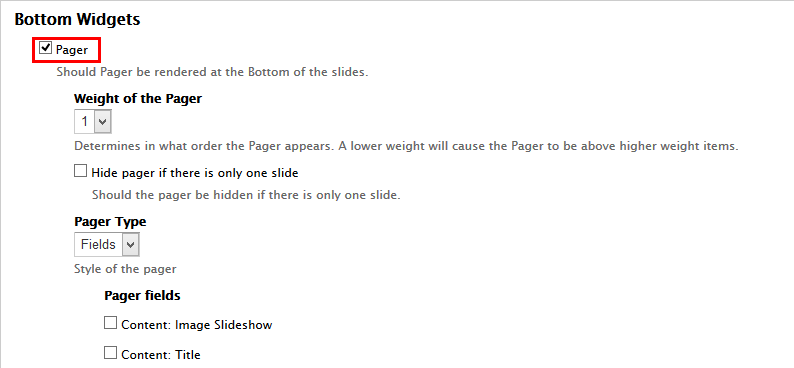
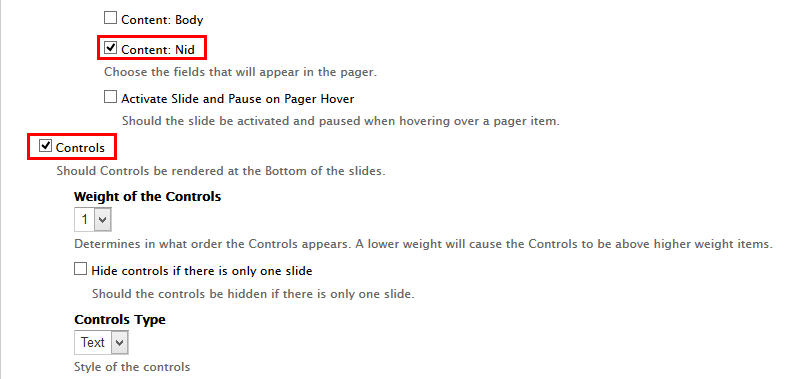
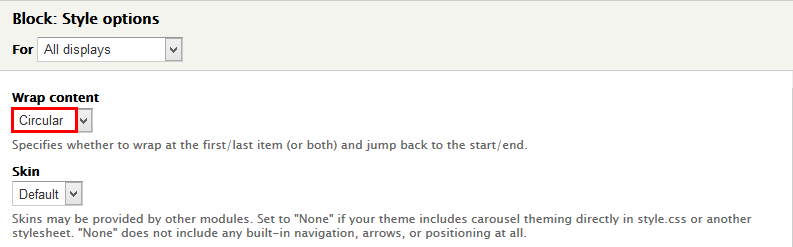
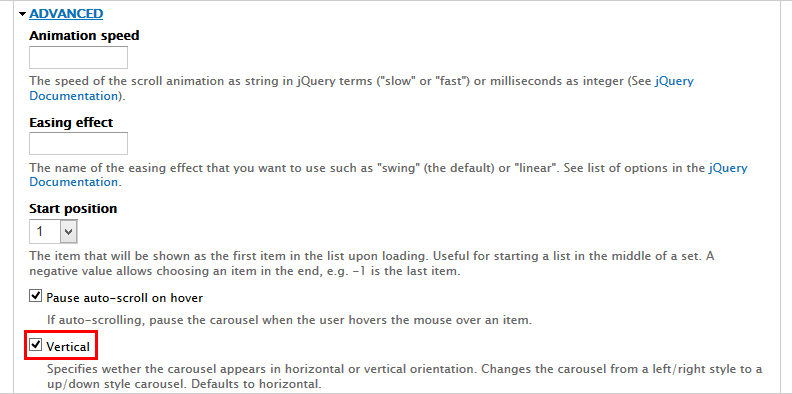
9. At FORMAT Format click Settings and set following properties:
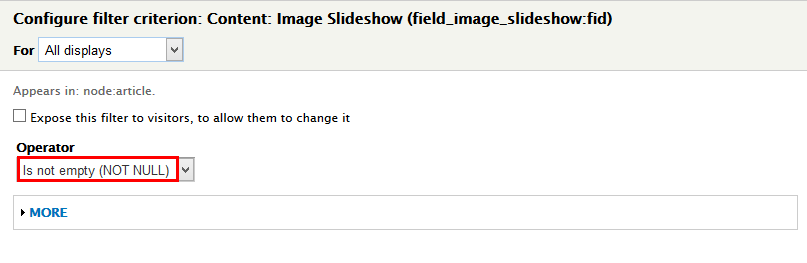
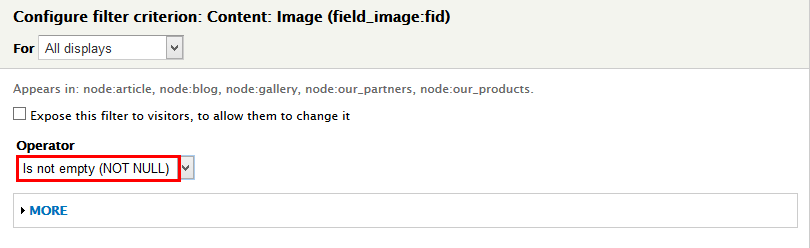
10. At FILTER CRITERIA area, click Add button and add file Content: Image Slideshow:fid
11. Set properties for Content: Image Slideshow:fid
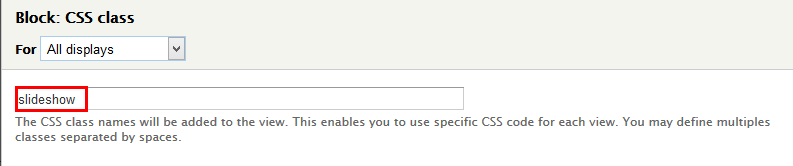
12. At Advanced > OTHER area, add CSS class
13. Click Save block button.
2. Configure View: Slideshow block
Services block
Front end Display
1. Create Services view
1. Navigate to Structure > Views, click Add views link, create Services view with following properties:
2. Click Continue & edit button and set following properties:
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Body, Content: Link
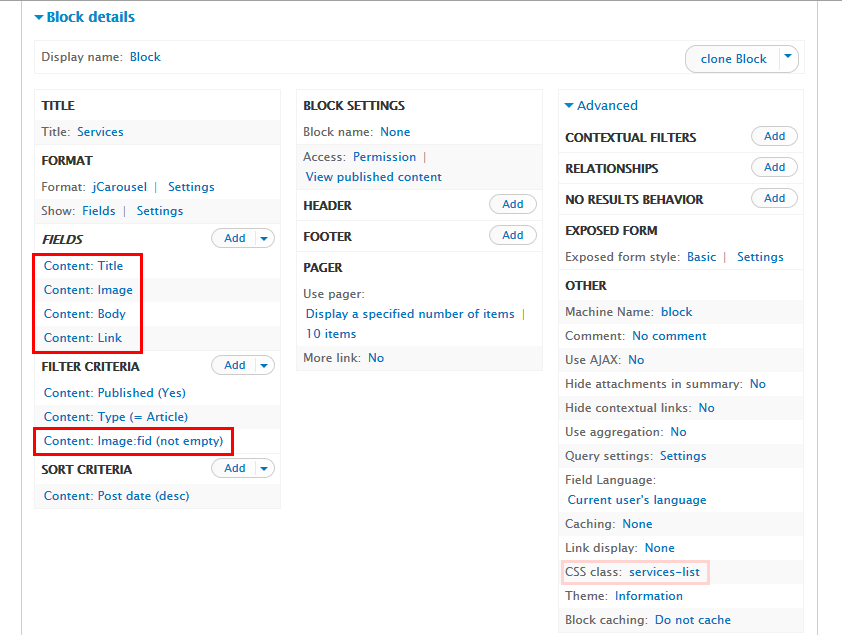
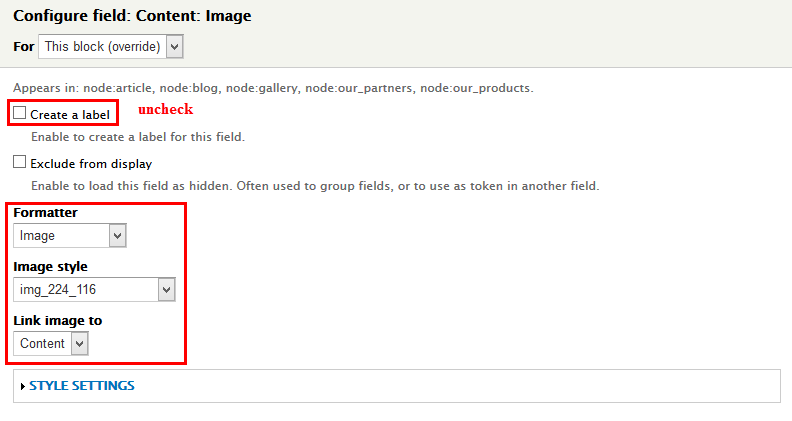
4. Set properties for Content: Image
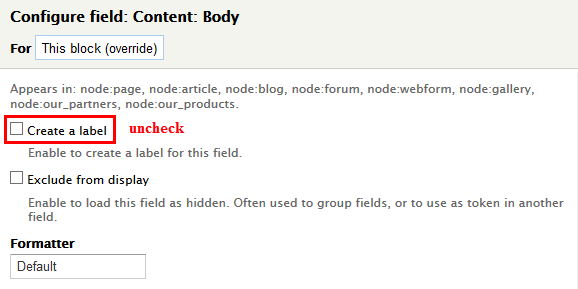
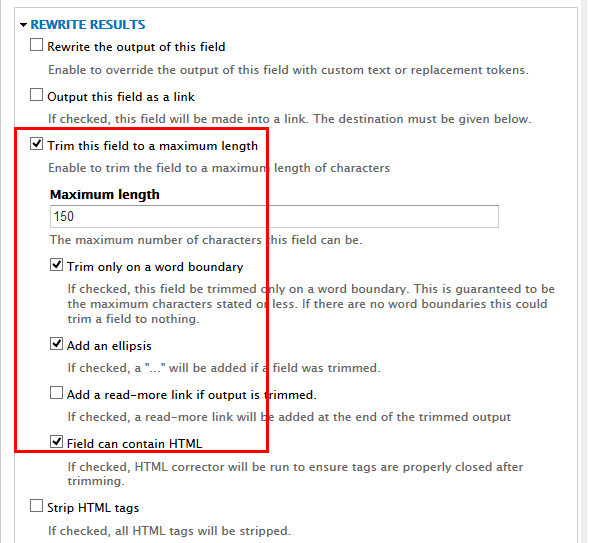
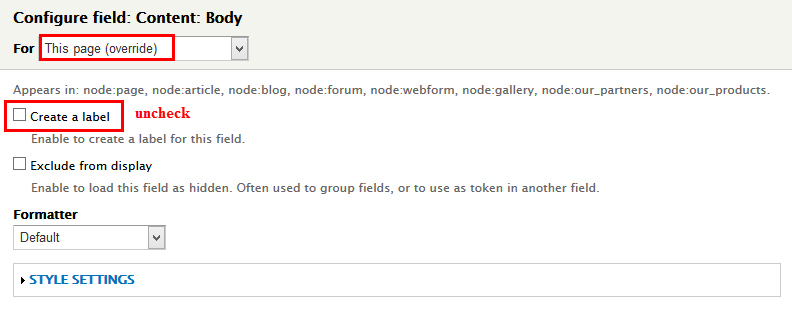
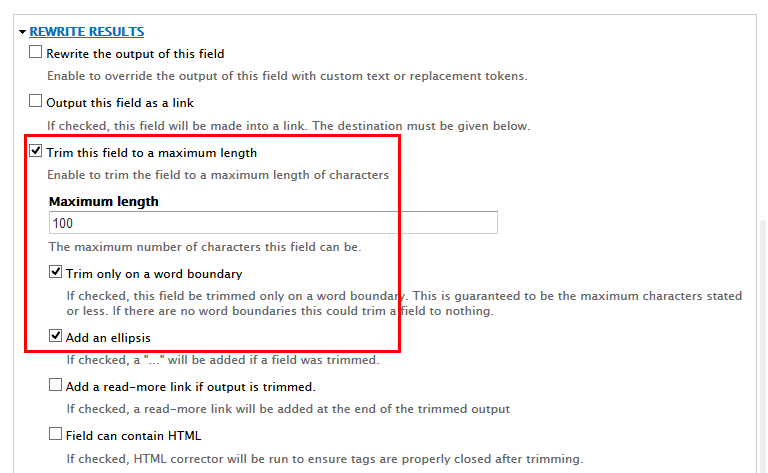
5. Set properties for Content: Body
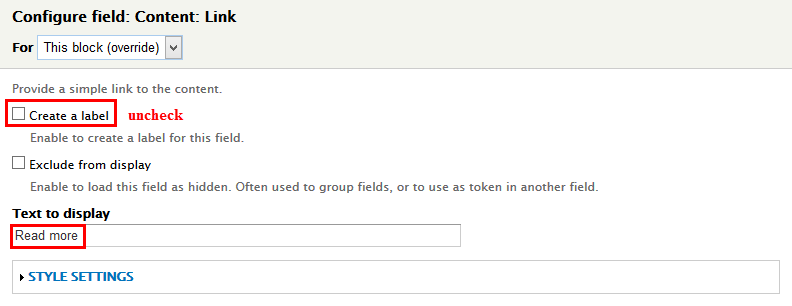
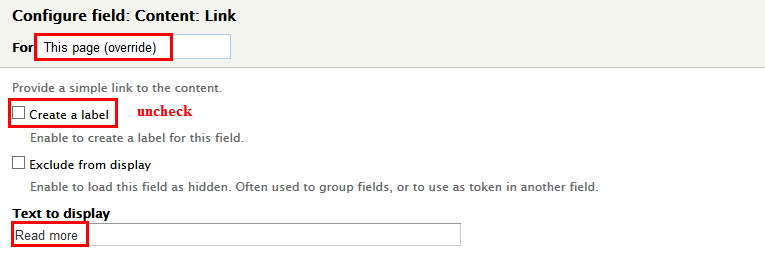
6. Set properties for Content: Link
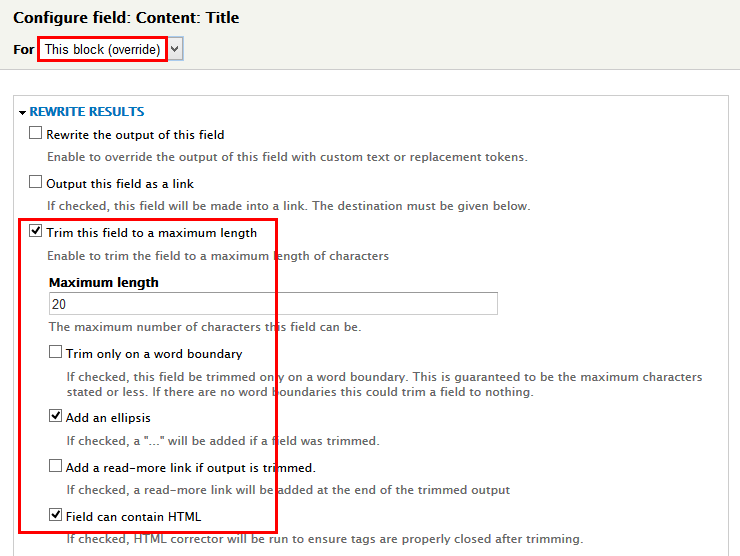
7. Set properties for Content: Title
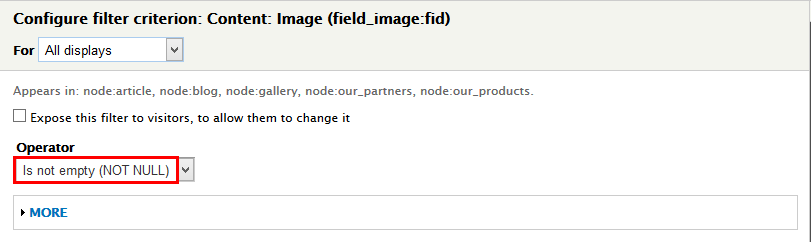
8. At FILTER CRITERIA area, click Add button and add file Content: Image: fid
9. Set properties for Content: Image:fid
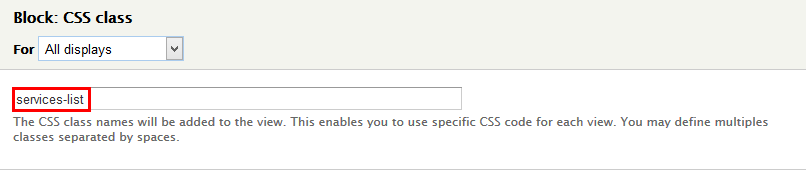
10. At Advanced > OTHER area, add CSS class
11. Click Save block button.
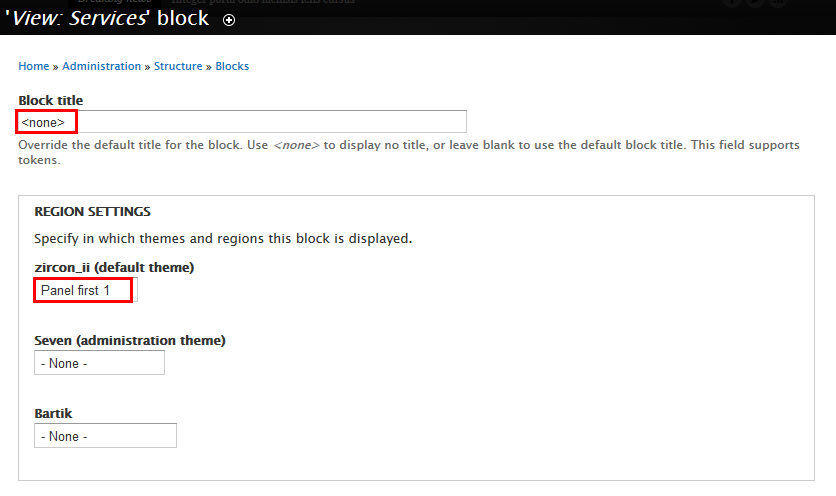
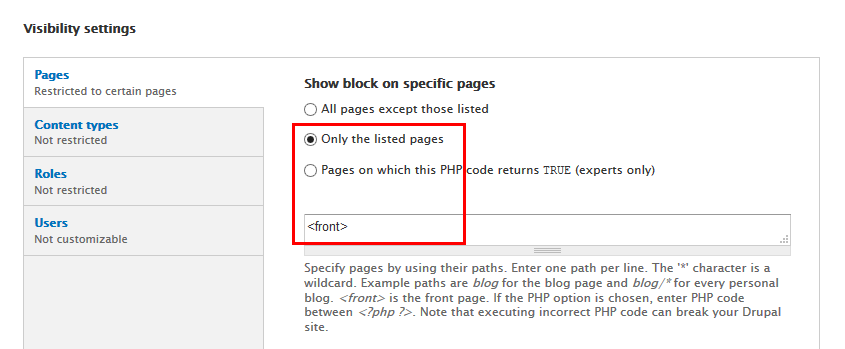
2. Configure View: Services block
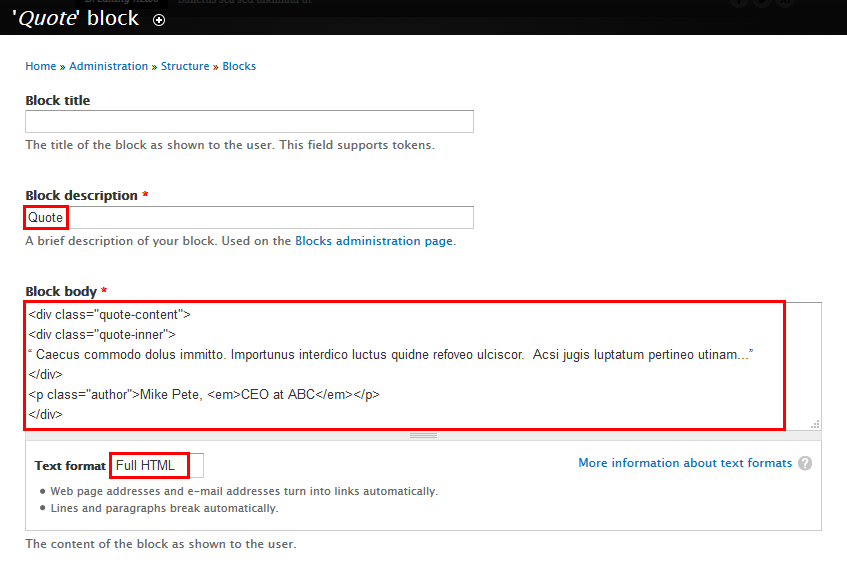
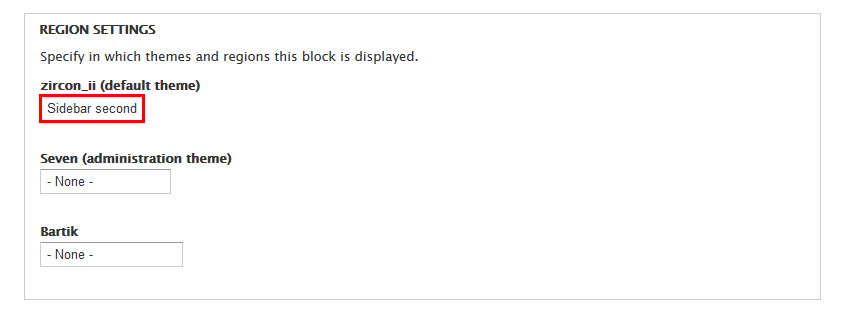
Sidebar second: Quote block
Front end Display
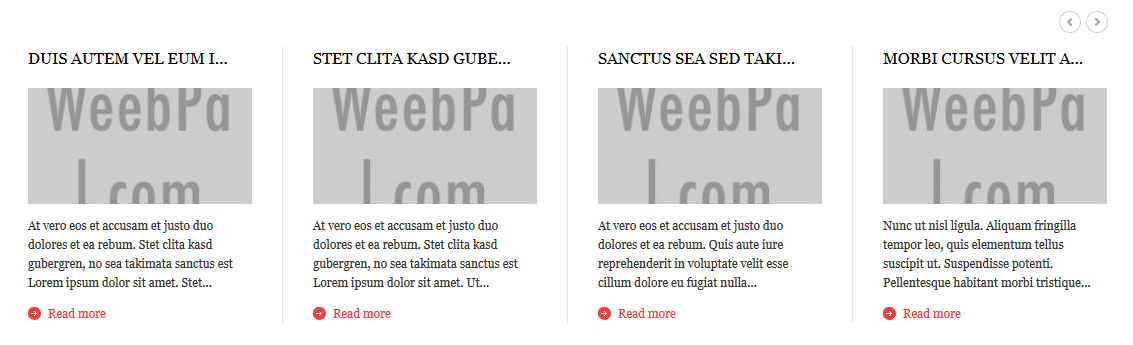
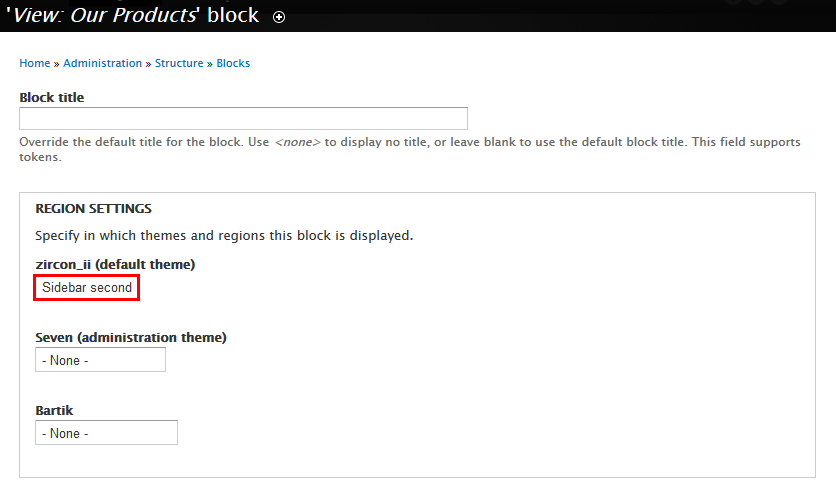
Sidebar second: Our Products block
Front end Display
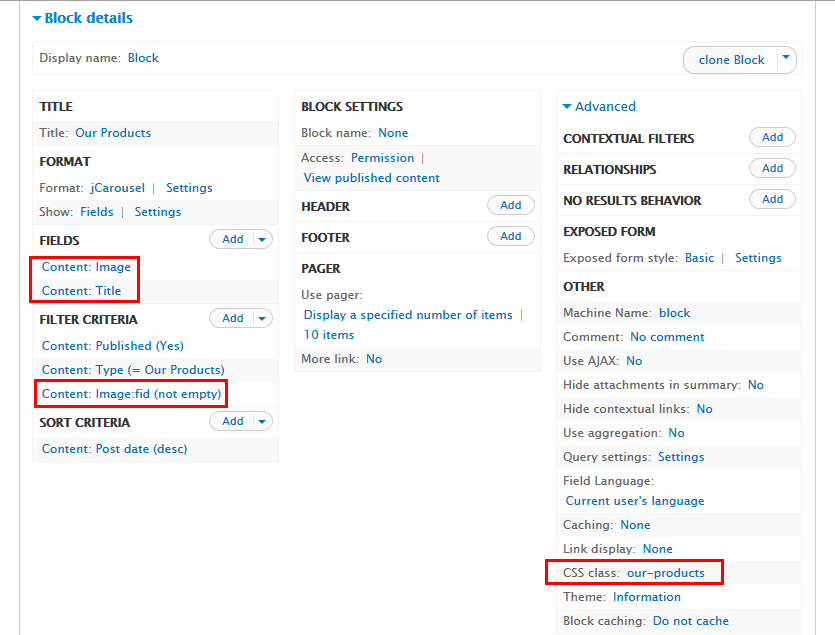
1. Create Our Products view
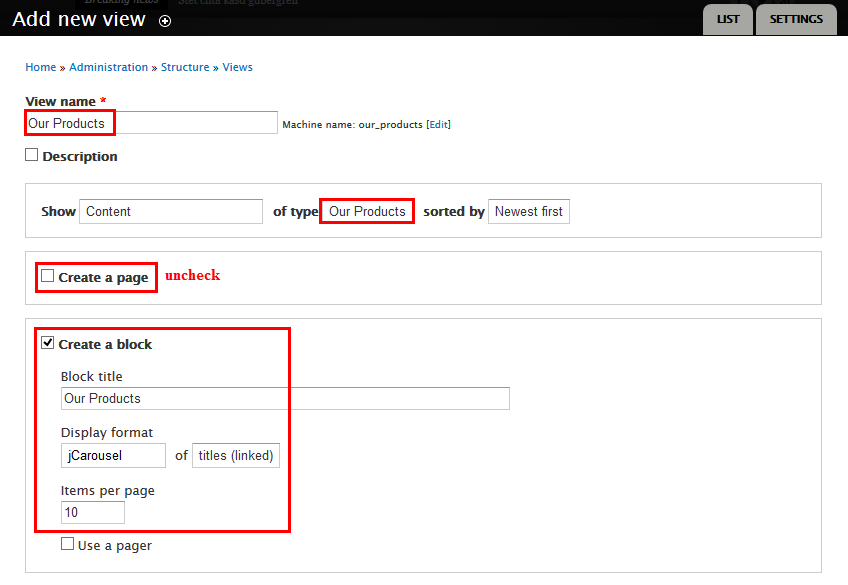
1. Navigate to Structure > Views, click Add views link, create Our Products view with following properties:
2. Click Continue & edit button and set following properties:
3. At FIELDS area, click Add button to add fields: Content: Image
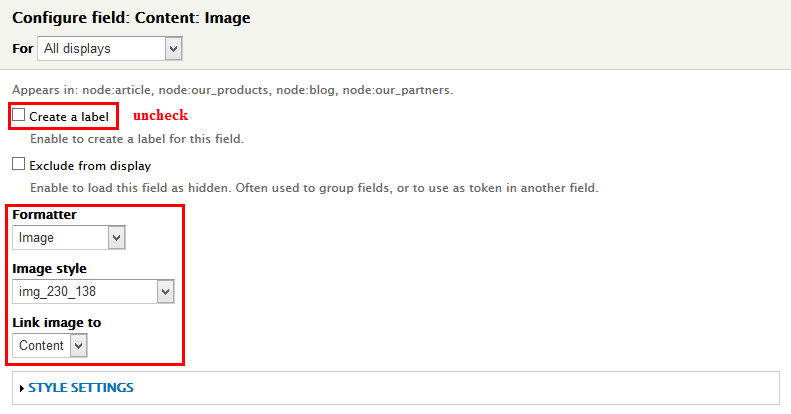
4. Set properties for Content: Image
5. Set properties for Content: Title
6. At FIELDS area, click Rearrange button and set following arrange
7. At FORMAT Format click Settings and set following properties:
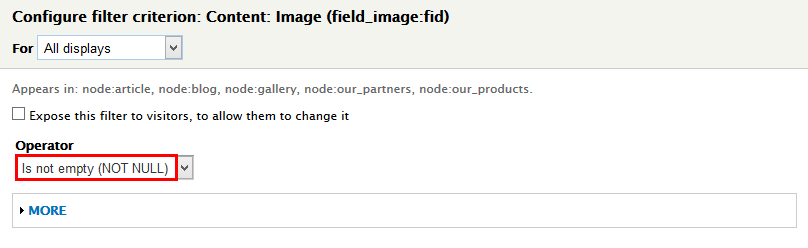
8. At FILTER CRITERIA area, click Add button and add file Content: Image: fid
9. Set properties for Content: Image:fid
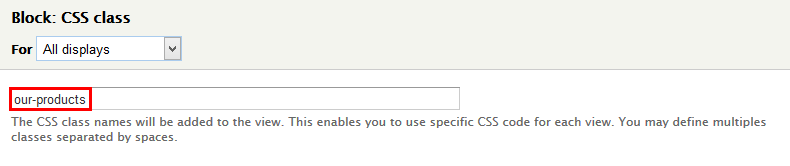
10. At Advanced > OTHER area, add CSS class
11. Click Save block button.
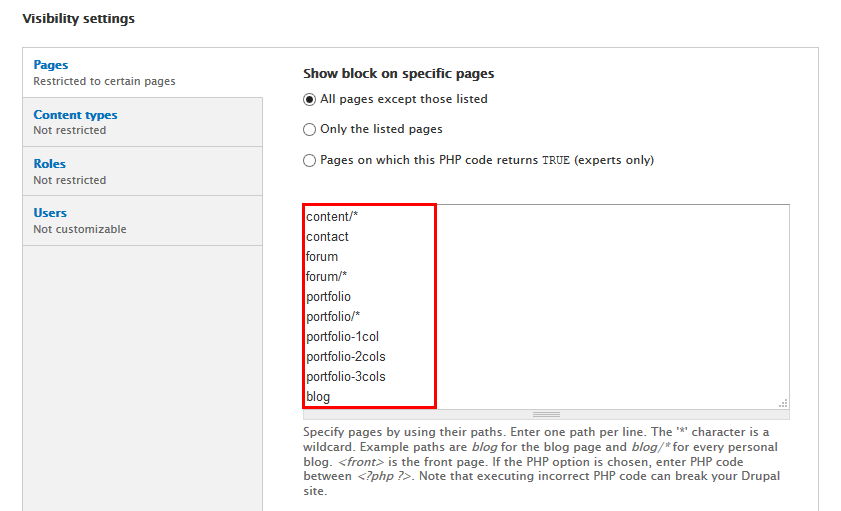
2. Configure View: Our Products block
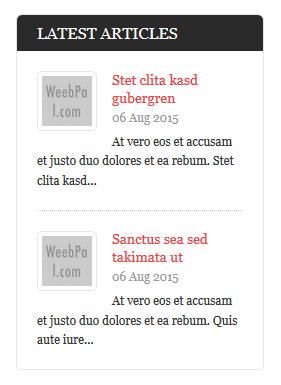
Sidebar second: Latest Articles block
Front end Display
1. Create Latest Articles view
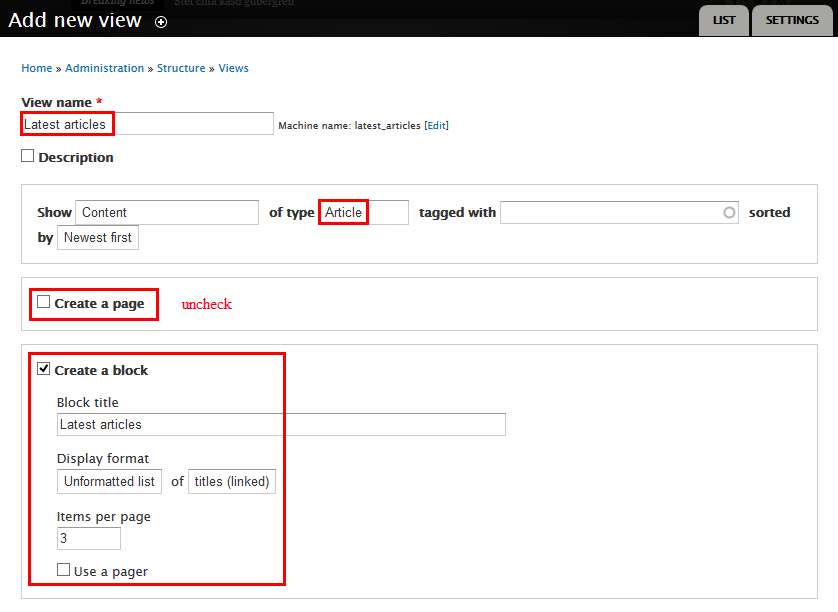
1. Navigate to Structure > Views, click Add views link, Create Latest Articles view with following properties:
2. Click Continue & edit button and set following properties:
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Post date, Content: Body.
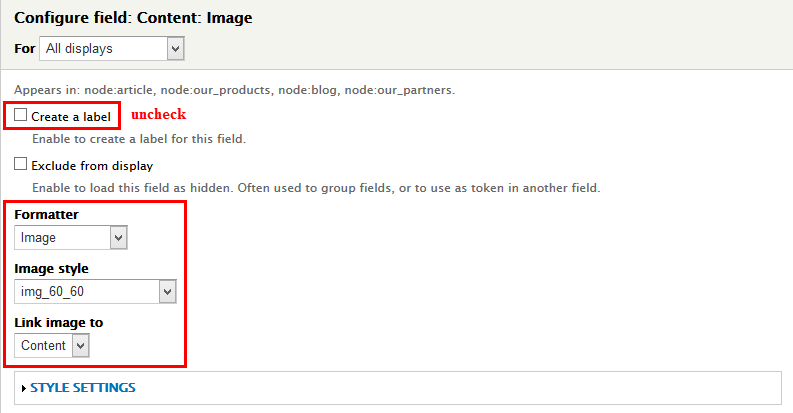
4. Set properties for Content: Image
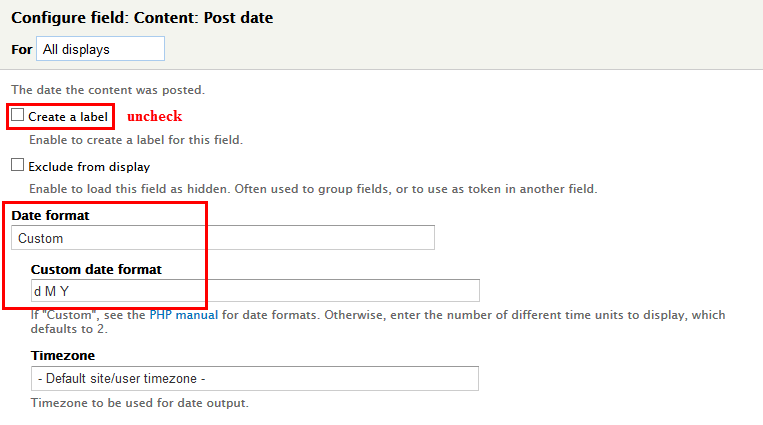
5. Set properties for Content: Post date
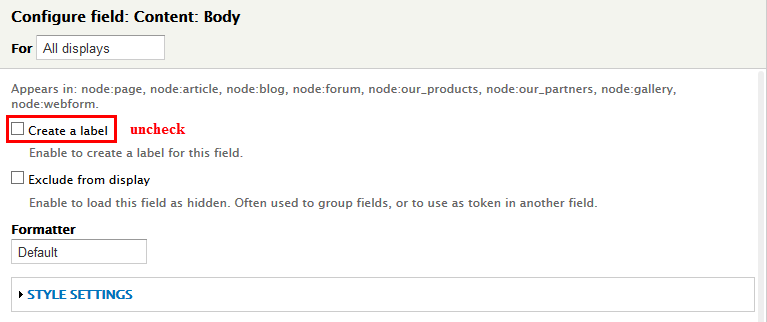
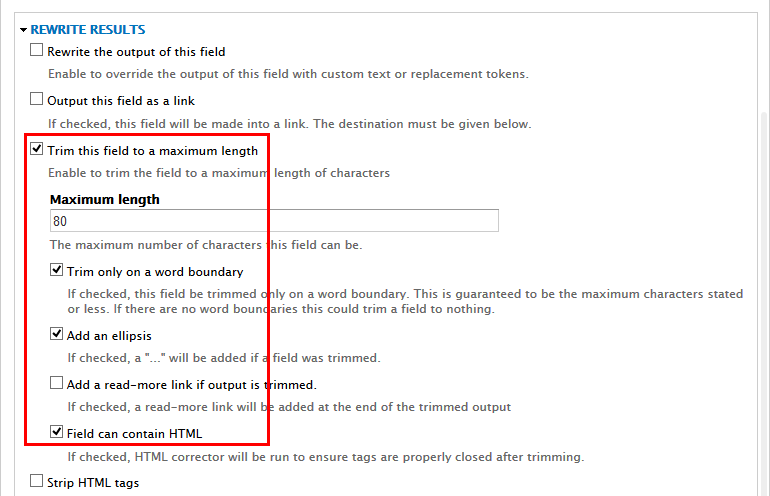
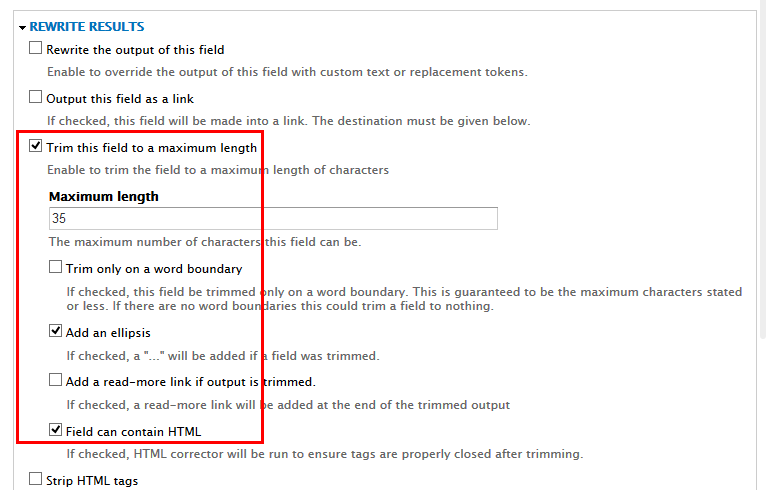
6. Set properties for Content: Body
7. Set properties for Content: Title
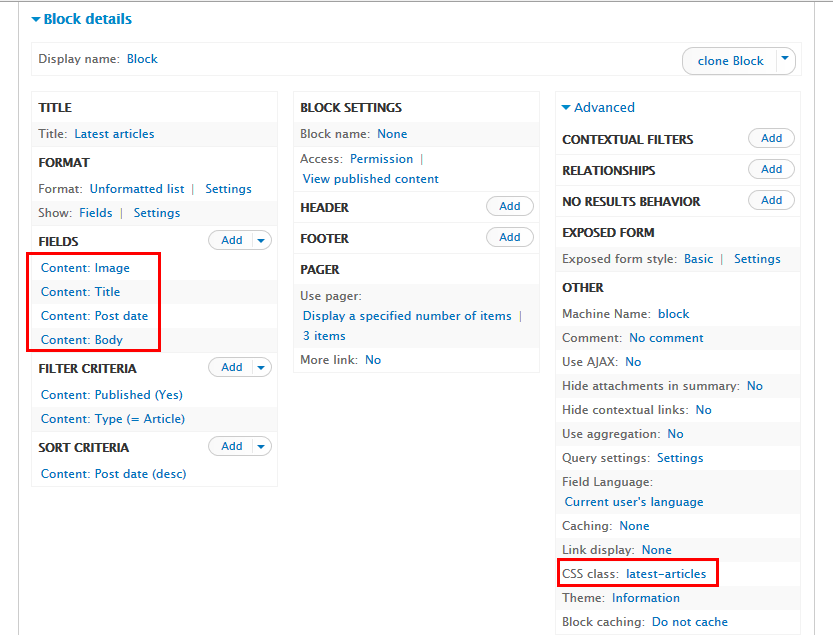
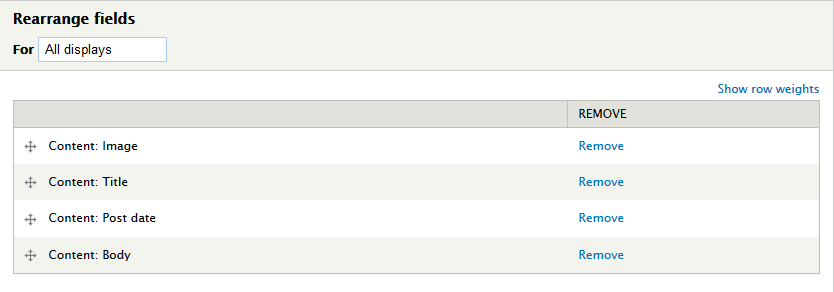
8. At FIELDS area, click Rearrange button and set following arrange
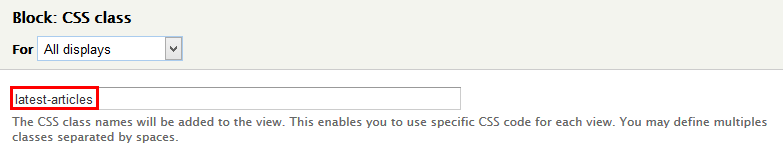
9. At Advanced > OTHER area, add CSS class
10. Click Save block button.
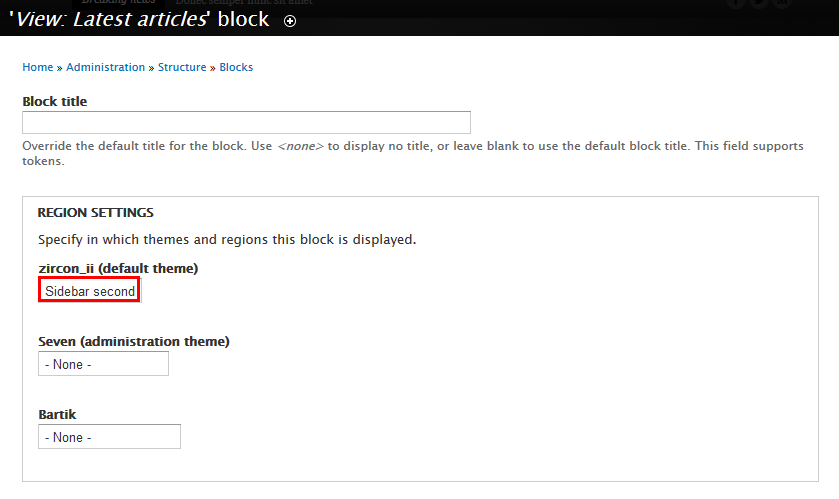
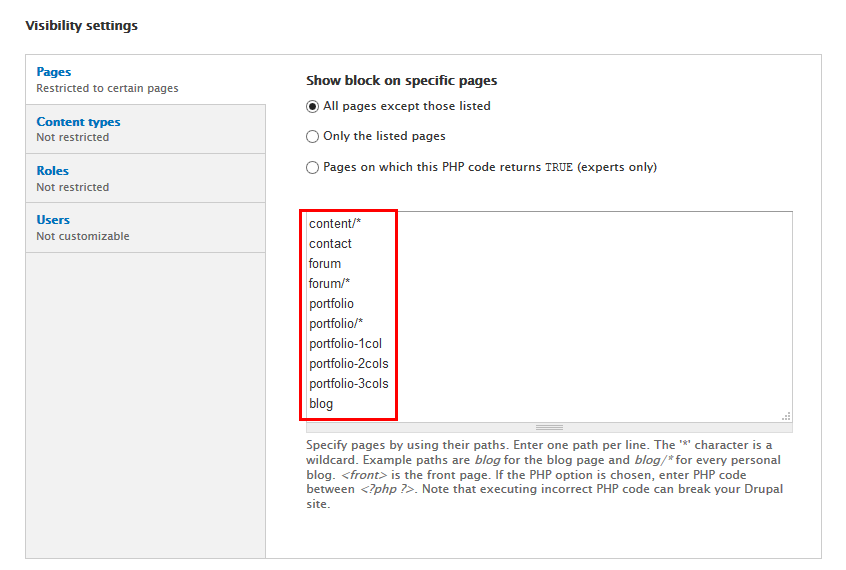
2. Configure View: Latest Articles block
Sidebar second: User menu block
Front end Display
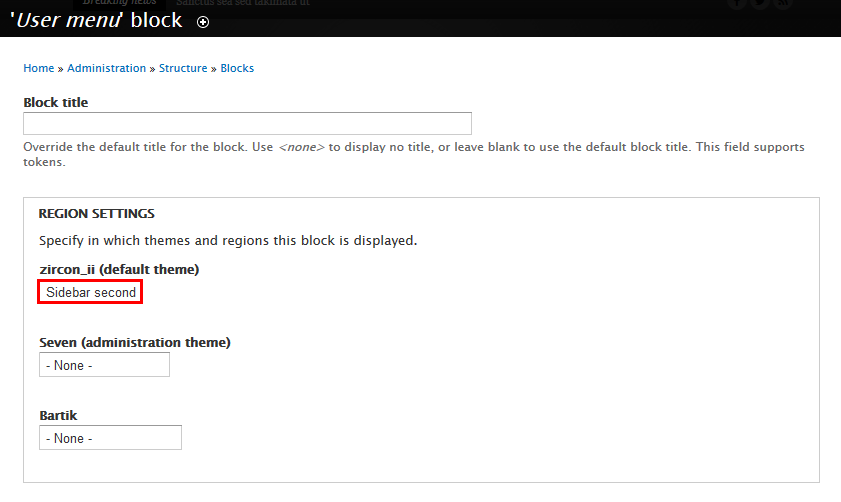
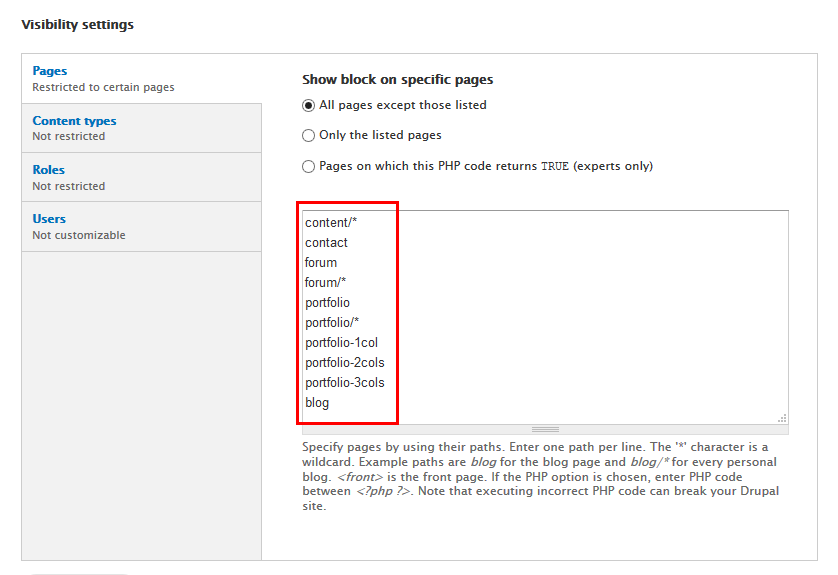
Configure User menu block
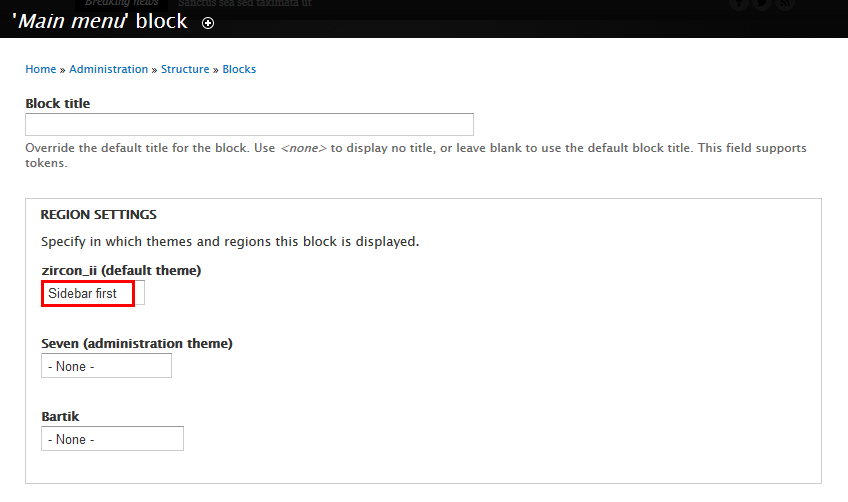
Sidebar first: Main Menu
Front end Display
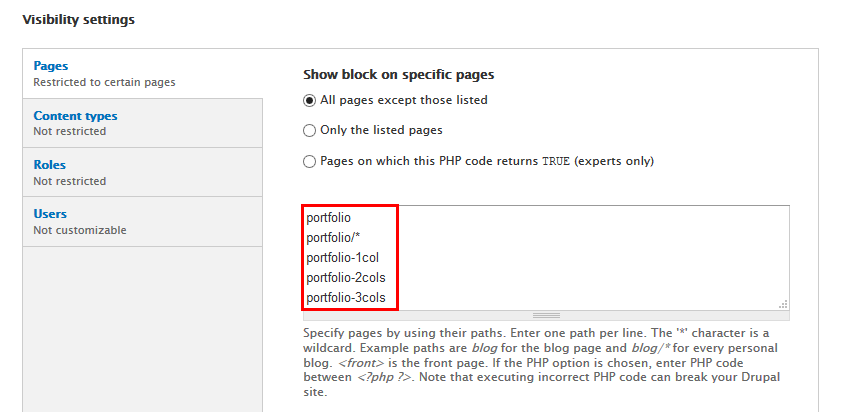
1. Navigate to Structure > Blocks
2. Find Main Menu block, click configure link, set following properties
3.Click Save block button.
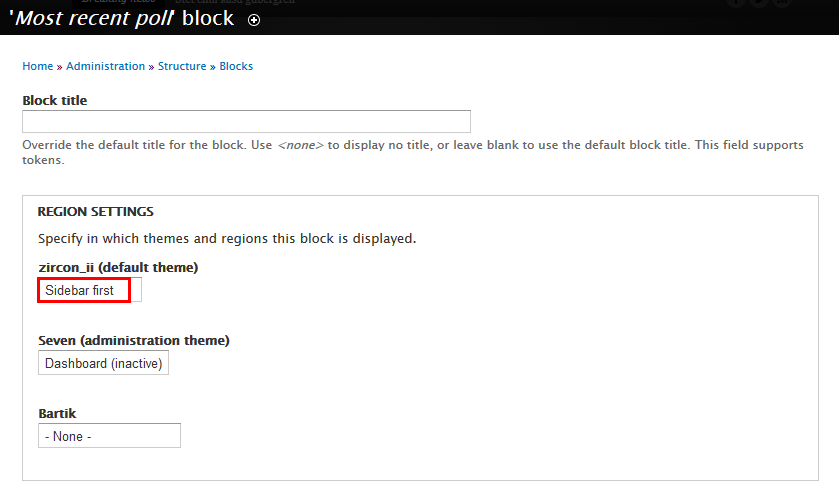
Sidebar frist: Poll block
Front end Display
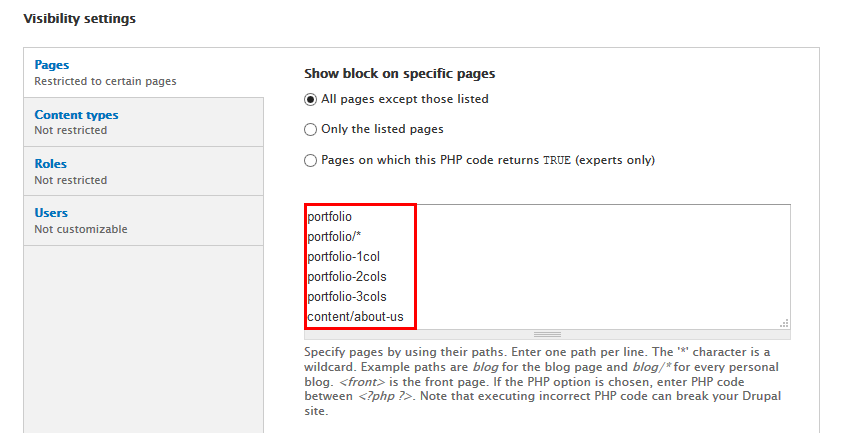
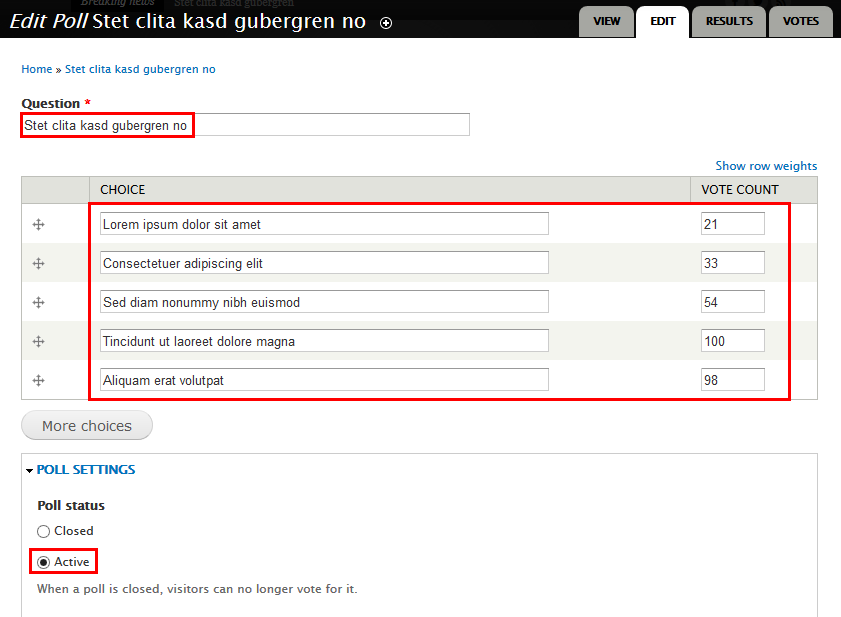
1. Configure Most recent poll block
1. Navigate to Structure > Blocks
2. Find Most recent poll block, click configure link, set following properties
3. Click Save block button.
2. Add content
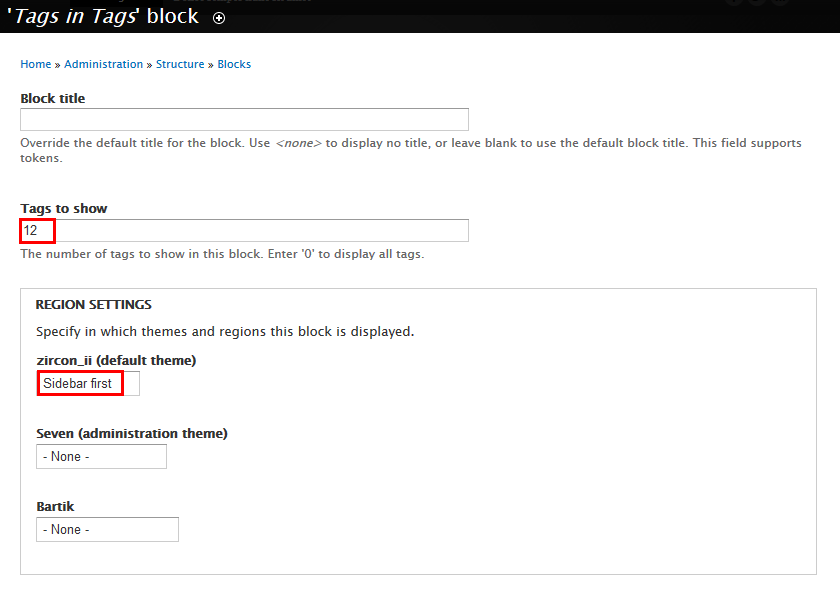
Sidebar first: Tags in Tags
Front end Display
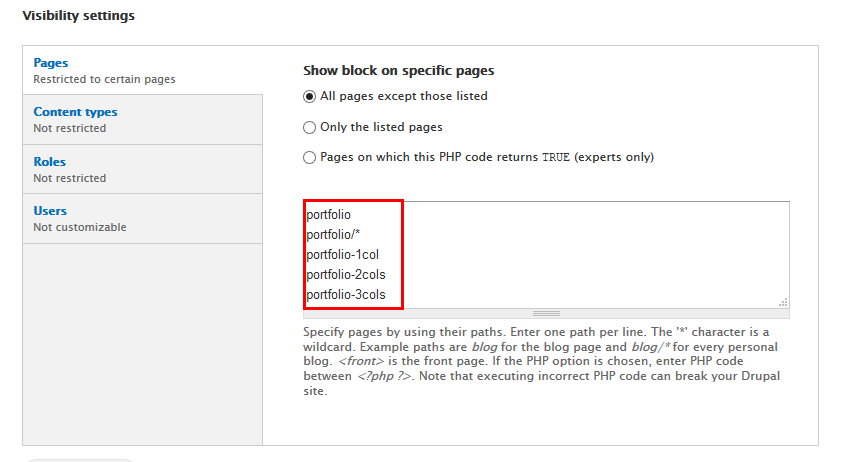
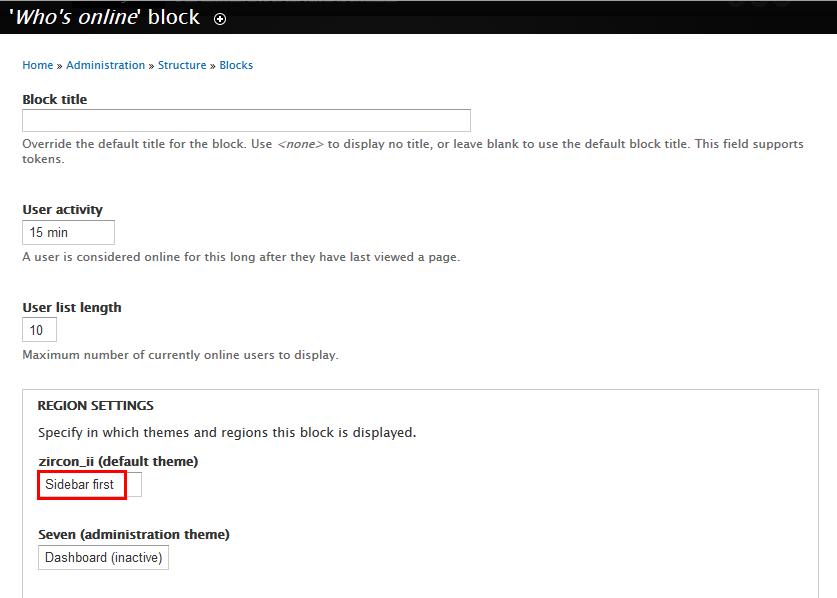
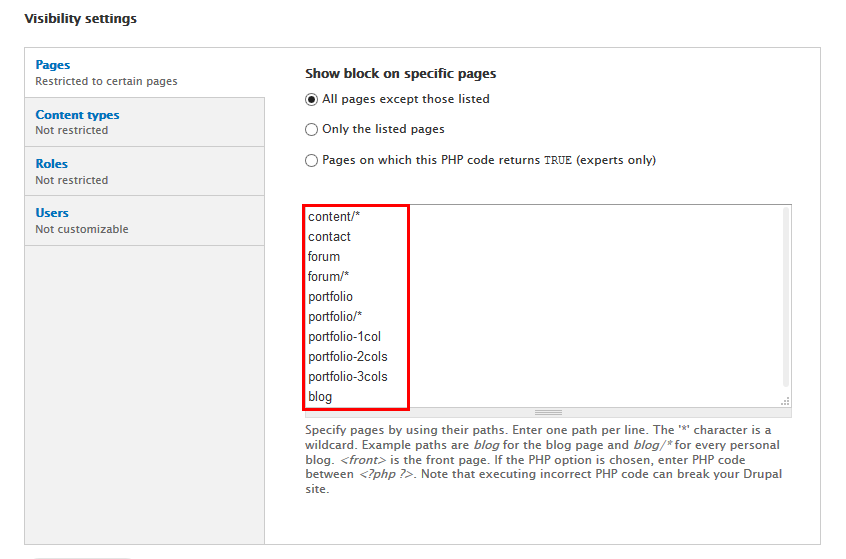
Sidebar first: Who's online
Front end Display
Sidebar first: Quicktab block
Front end Display
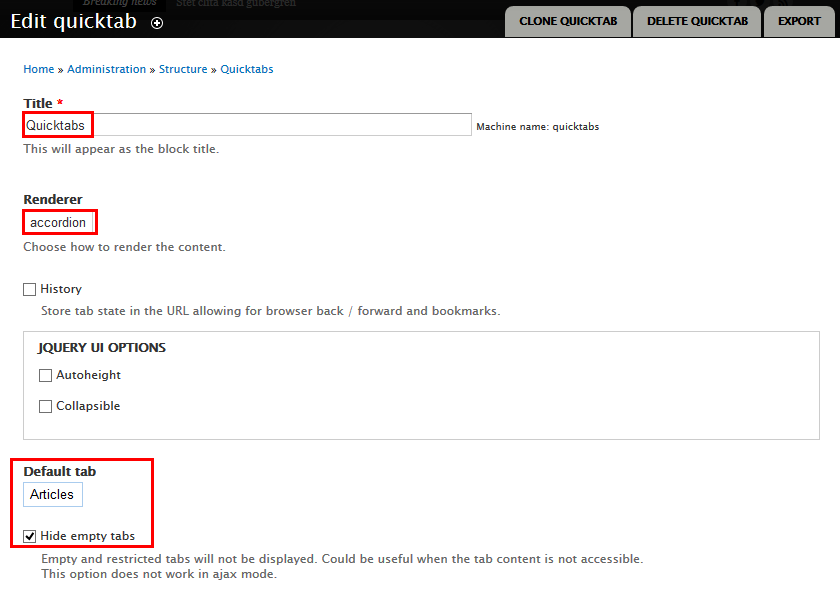
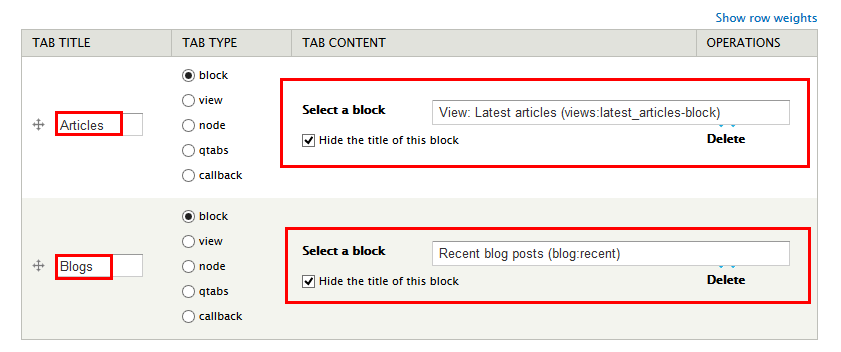
1. Create Quicktab
1. Navigate to Structure > Quicktab > Add Quicktab Instance create Quicktab and block with following properties:
2. Click Save block button.
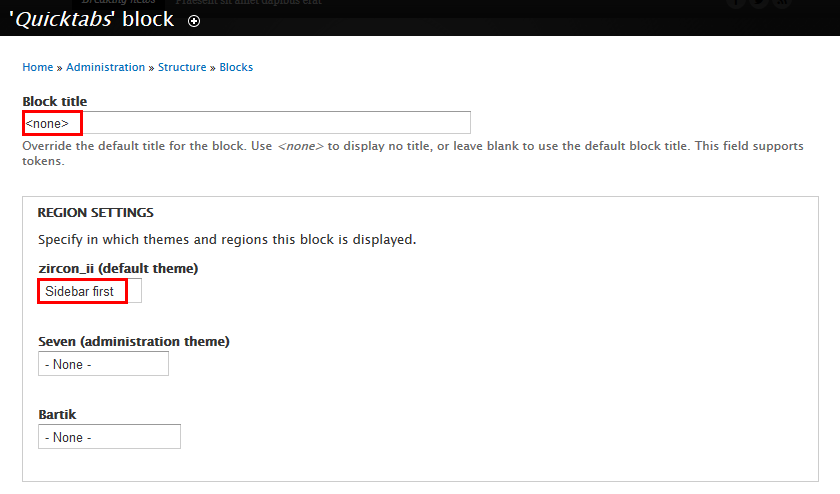
2. Configure Quicktab block
Our Partners block
Front end Display
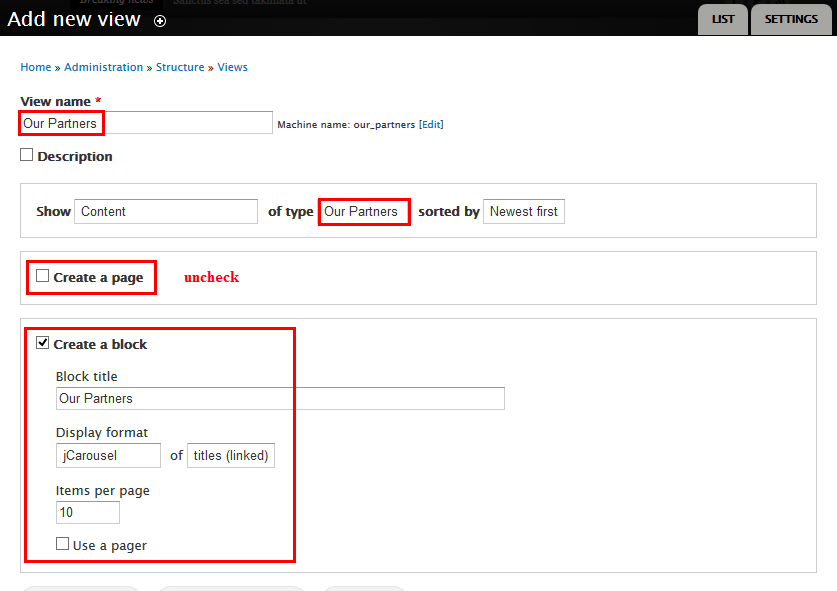
1. Create Our Partners view
1. Navigate to Structure > View click Add new view, then create Our Partners view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
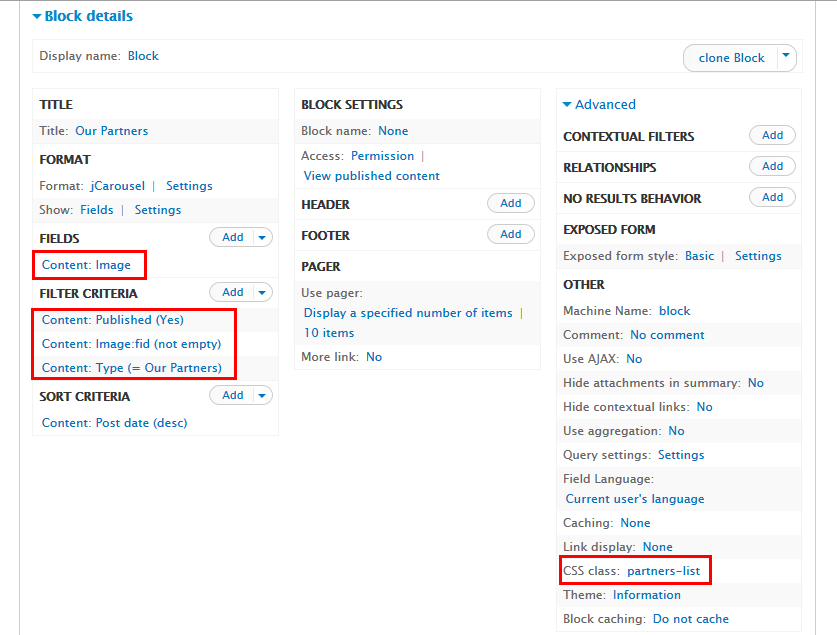
3. At FIELDS area, click Add button to add fields: Content: Image
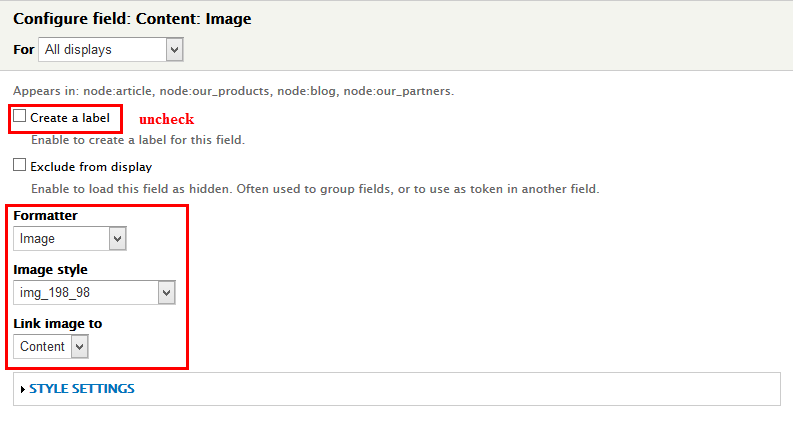
4. Set properties for Content: Image
5. At FIELDS area, click Rearrange button. Then click Remove link to remove Content: Title field
6. At FILTER CRITERIA area, click Add button to add field Content: Image: fid and set following properties:
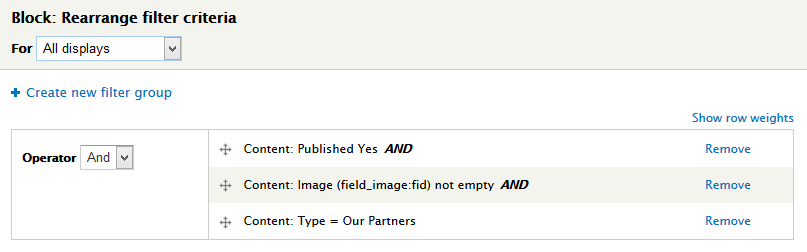
7. At FILTER CRITERIA area, click Rearrange button and set following arrange
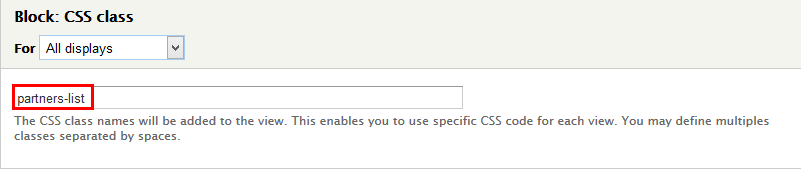
8. At Advanced > OTHER area, add CSS class
9. Click Save to save view
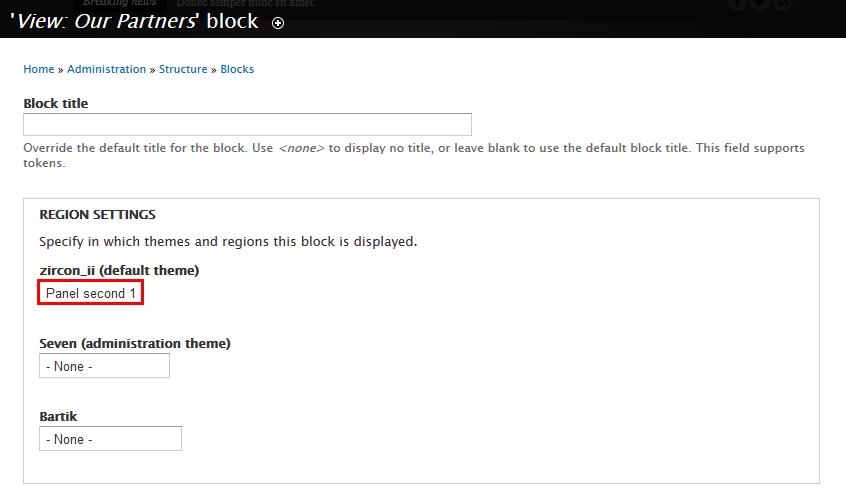
2. Configure View: Our Partners block
Contact block
Front end Display
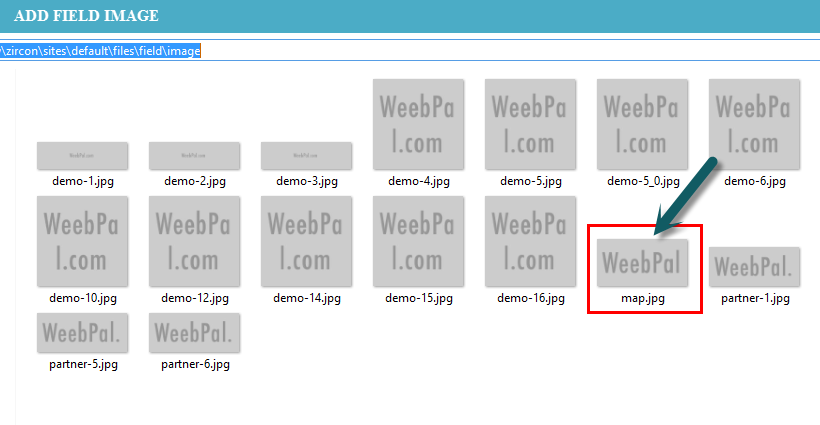
1. Add field Image
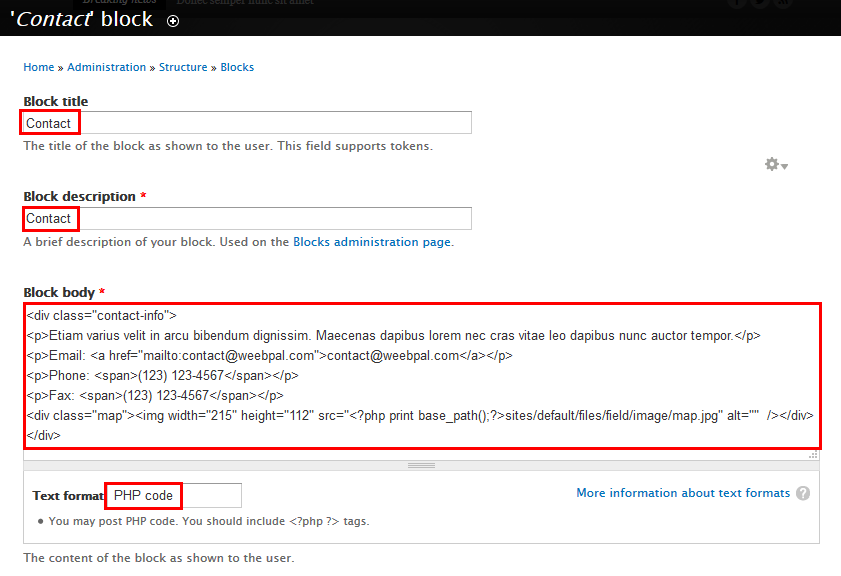
2. Create and configure Contact block
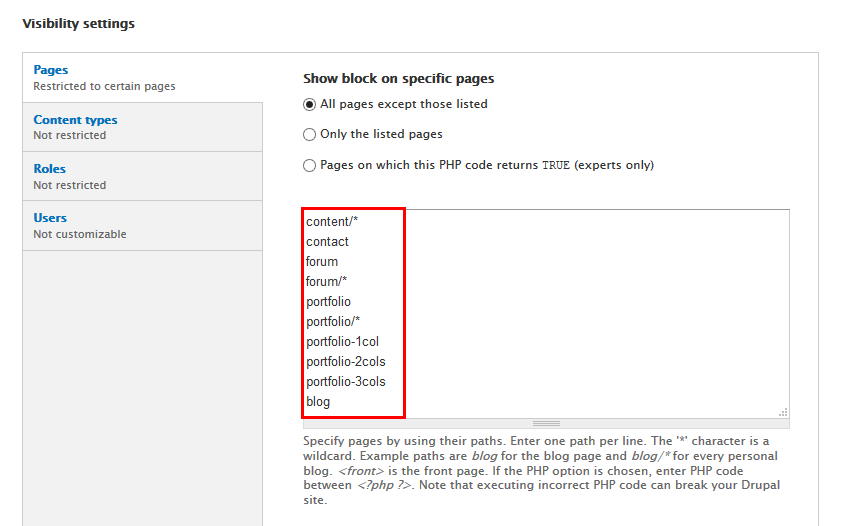
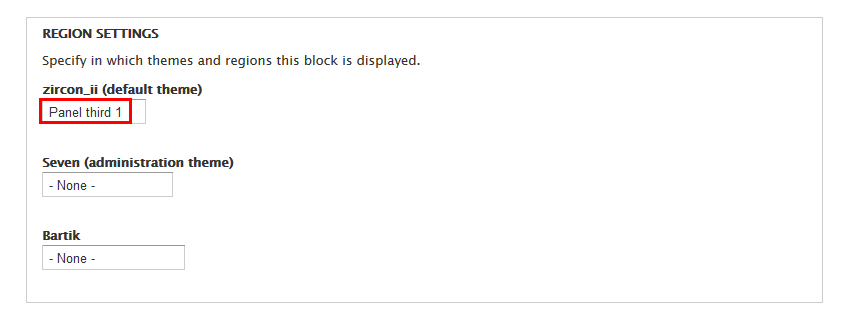
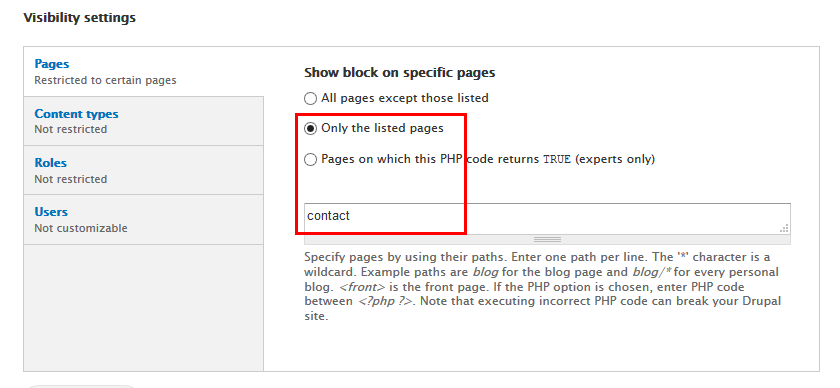
1. Navigate to Structure > Blocks, click Add block link to create Contact block with following properties:
2. Click Save block button.
Refer to following PHP code:
Etiam varius velit in arcu bibendum dignissim. Maecenas dapibus lorem nec cras vitae leo dapibus nunc auctor tempor.
Email: [email protected]
Phone: (123) 123-4567
Fax: (123) 123-4567
;?>sites/default/files/field/image/map.jpg)
Resources block
Front end Display
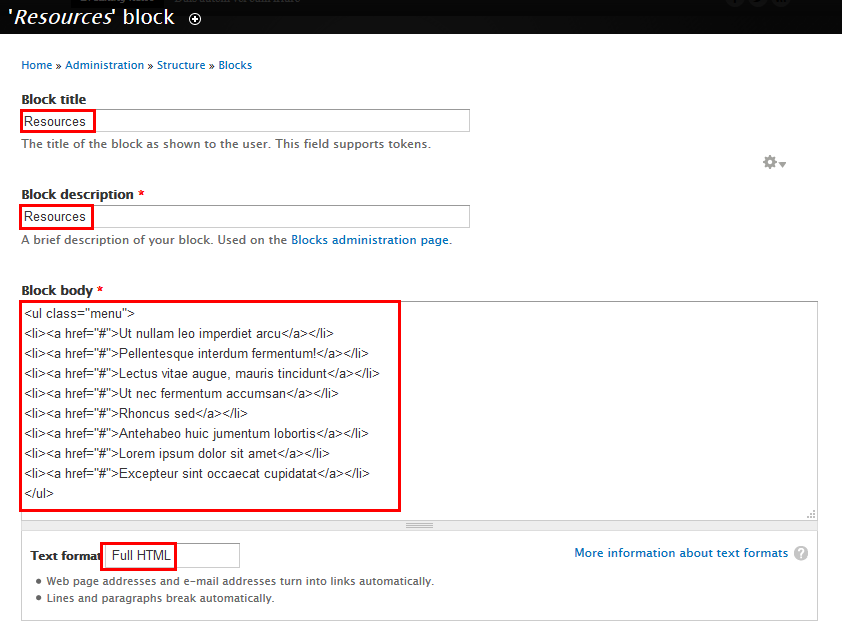
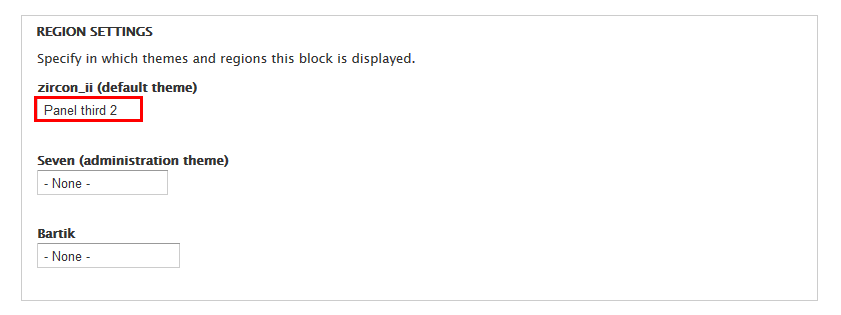
Create and configure Resources block
1. Navigate to Structure > Blocks, click Add block link to create Resources block with following properties:
2. Click Save block button.
Refer to following HTML code:
Most Popular block
Front end Display
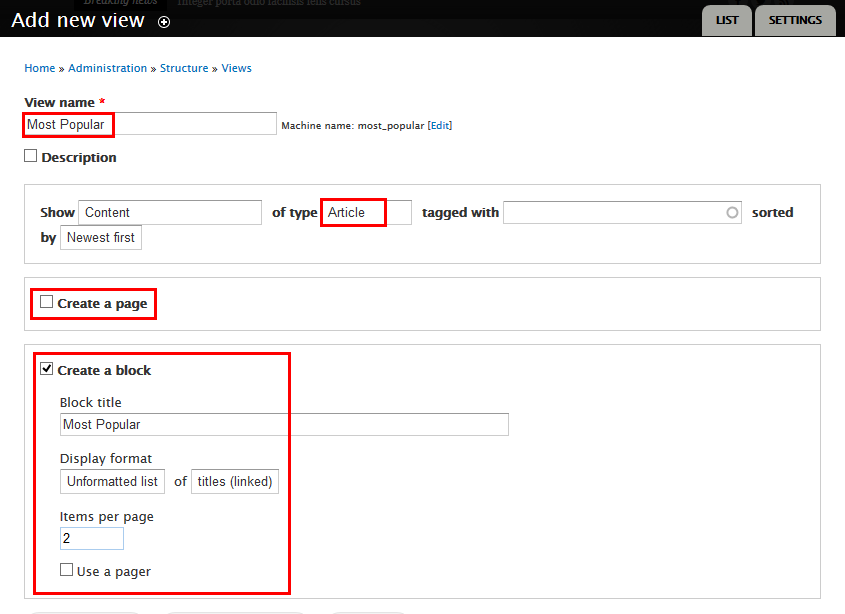
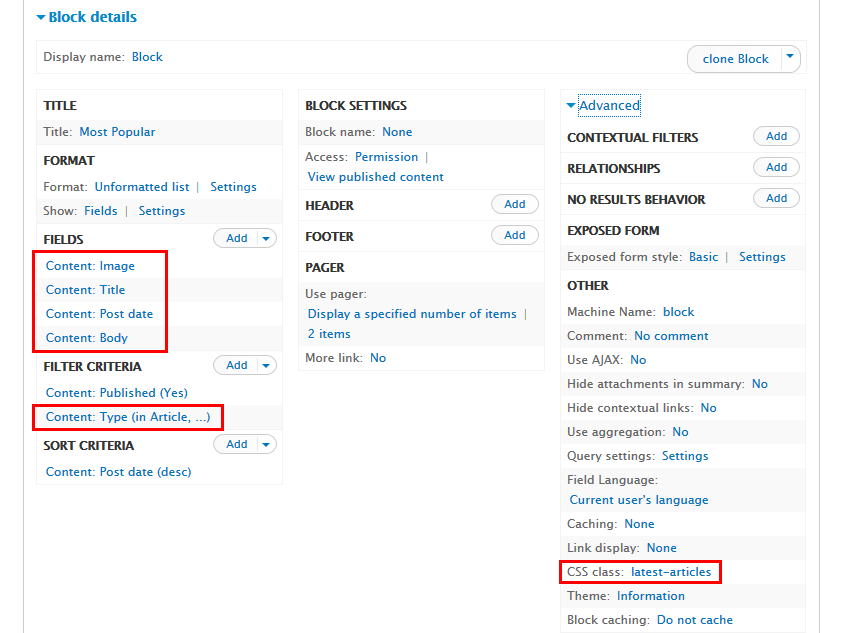
1. Create Most Popular view
1. Navigate to Structure > View click Add new view, then create Most Popular view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
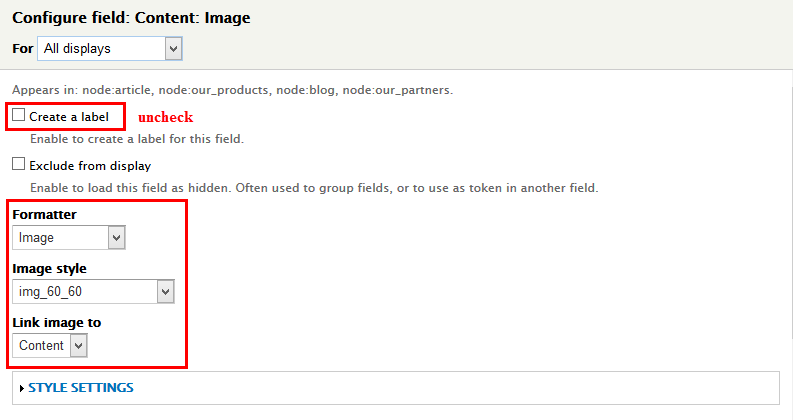
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Post date, Content: Body
4. Set properties for Content: Image
5. Set properties for Content: Post date
6.Set properties for Content: Body
7. Set properties for Content: Title
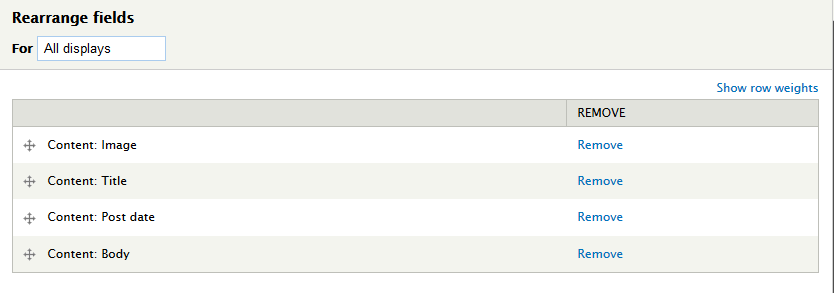
8 .At FIELDS area, click Rearrange button and set following properties rearrange
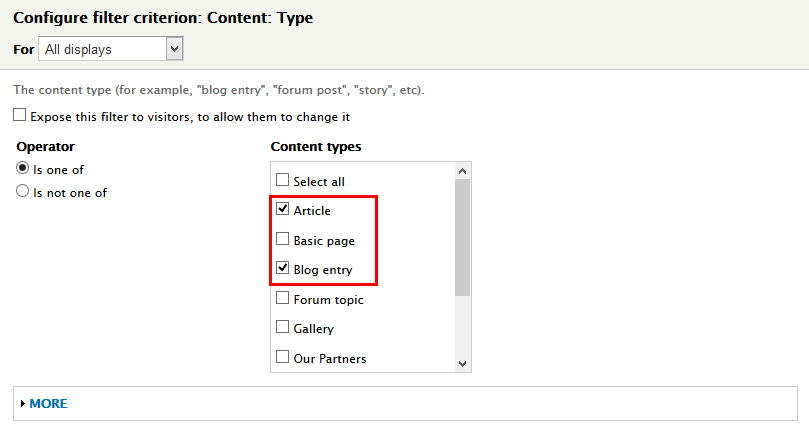
6.At FILTER CRITERIA area, find Content: Type to click and set following properties:
7.At FILTER CRITERIA area, click Rearrange button and set following arrange
8. At Advanced > OTHER area, add CSS class
9. Click Save to save view
2. Configure View: Most Popular block
Connect with us block
Front end Display
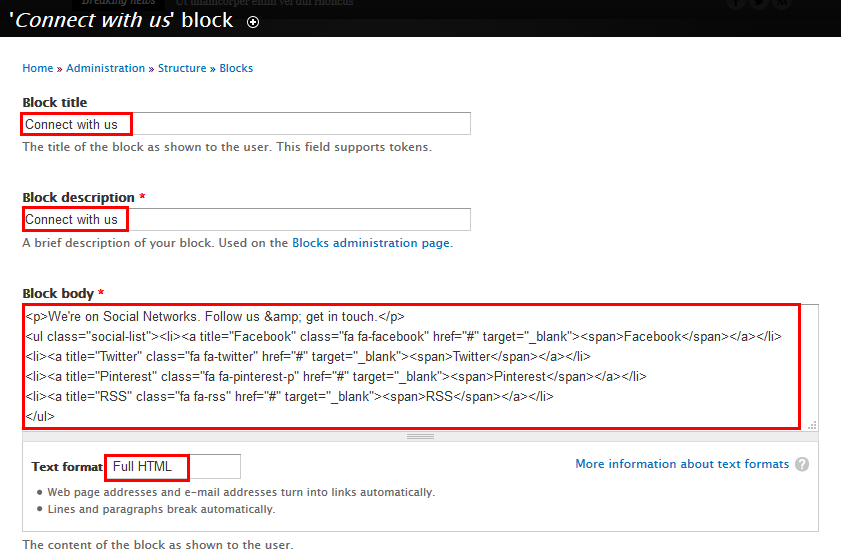
Create and configure Connect with us block
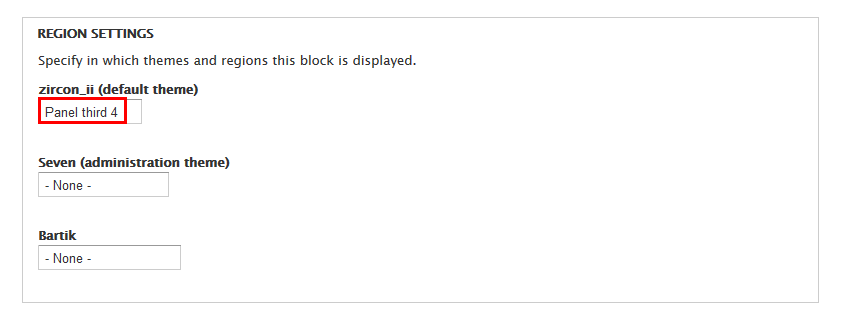
1. Navigate to Structure > Blocks, click Add block link to create Connect with us block with following properties:
2. Click Save block button.
Refer to following HTML code:
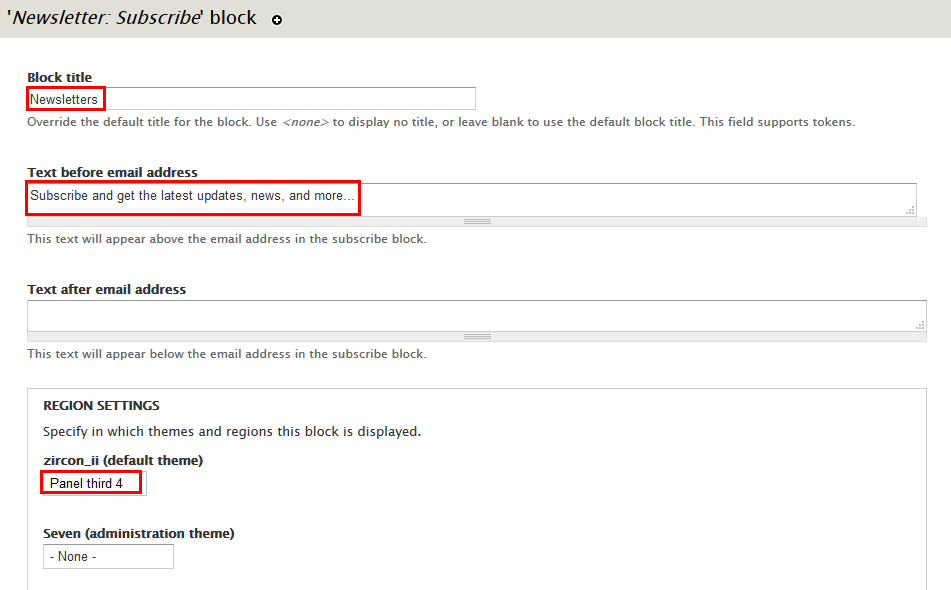
Newsletter: Subscribe block
Front end Display
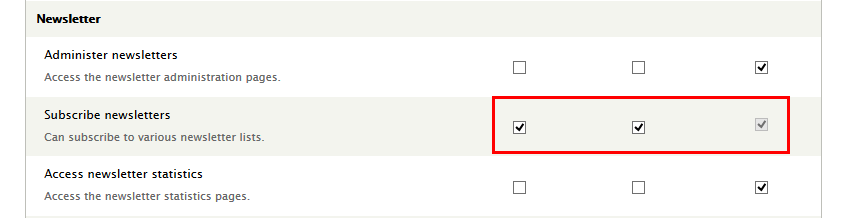
1. Configure module
1. Go to Module, find Newsletter module. Click Permission link
2. Find Newsletter section, set following properties:
3. Click Save block button.
2. Configure block
Coppyright block
Front end Display
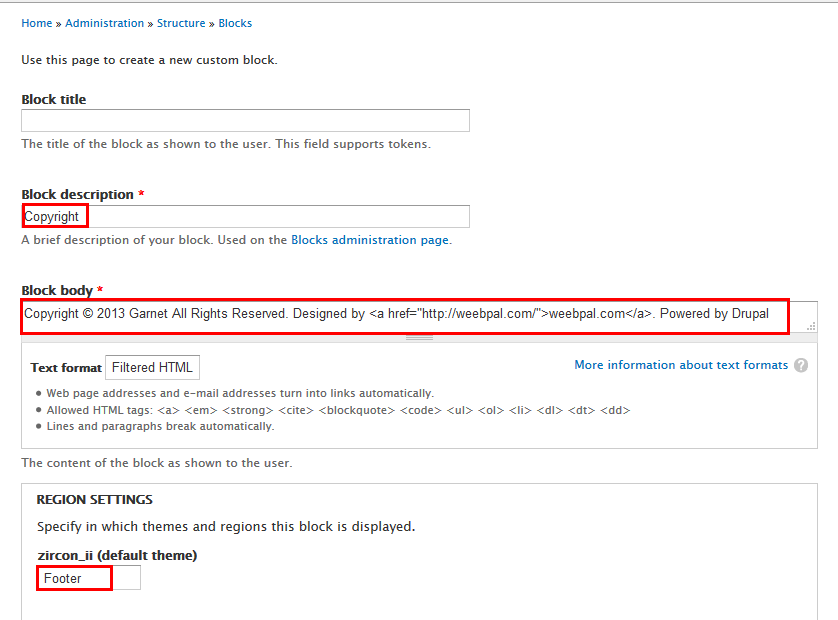
Create and configure Coppyright block
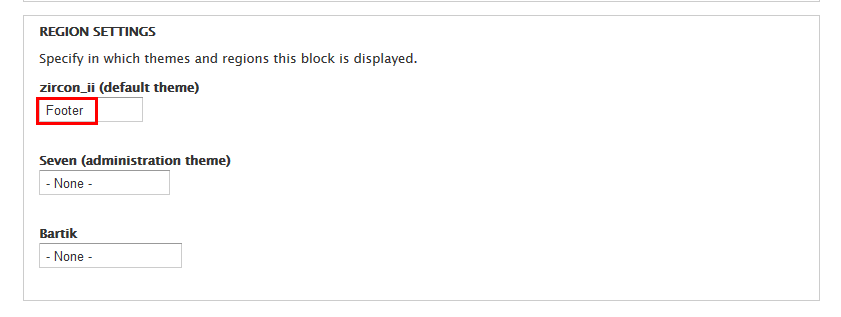
1. Navigate to Structure > Blocks, click Add block link to create Coppyright block with following properties:
2. Click Save block button.
Refer to following HTML code:
Copyright © 2013 Garnet All Rights Reserved. Designed by weebpal.com. Powered by Drupal
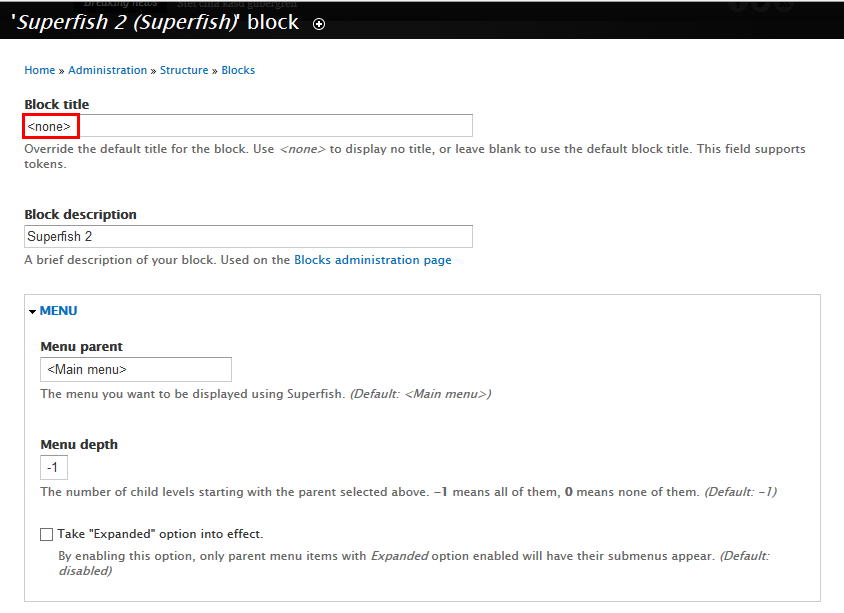
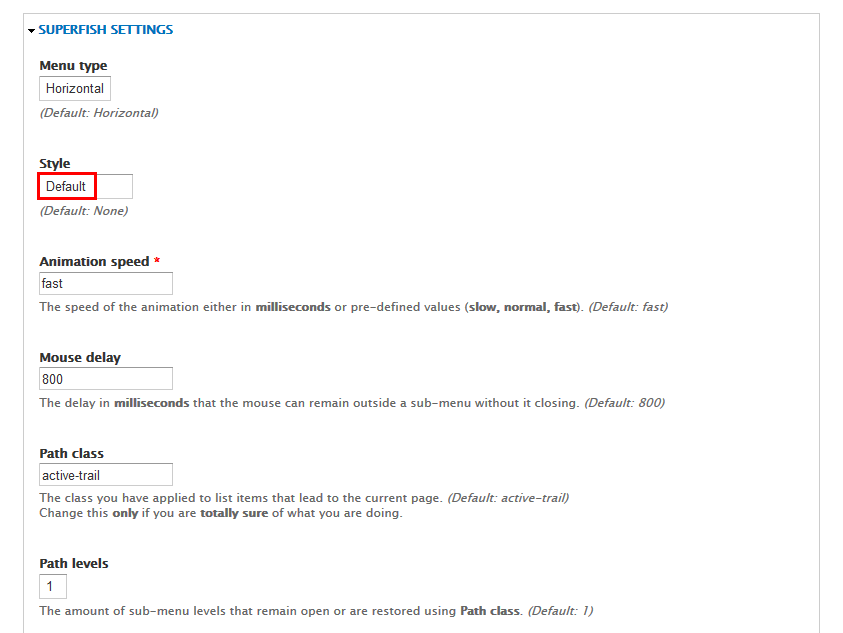
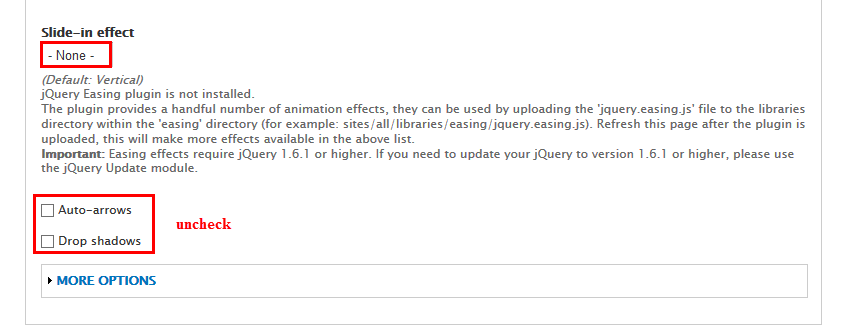
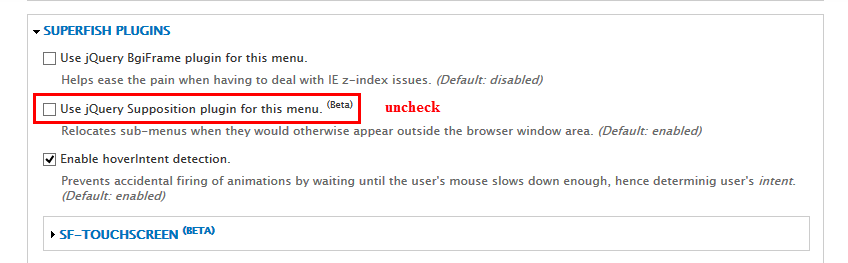
Superfish menu
Create Subpages
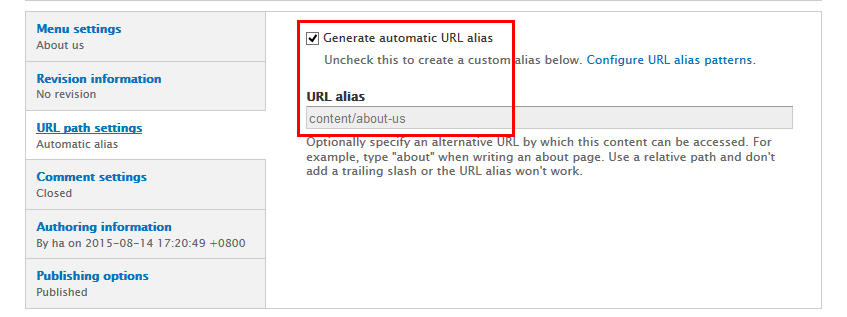
About Us page
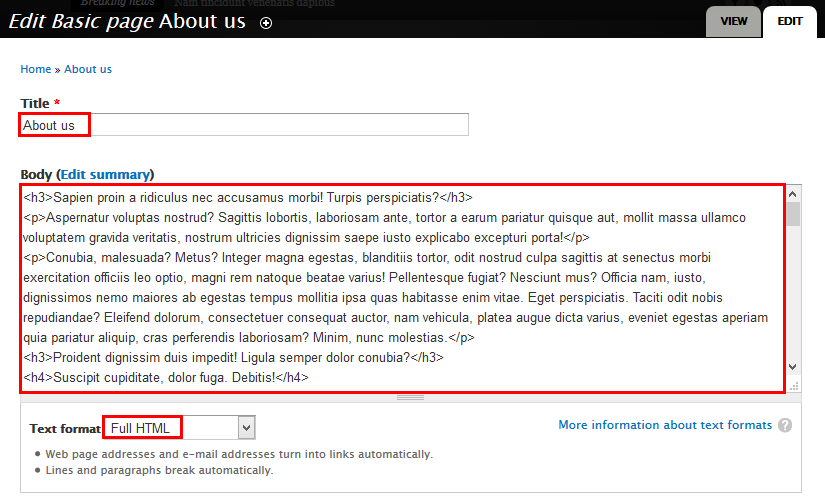
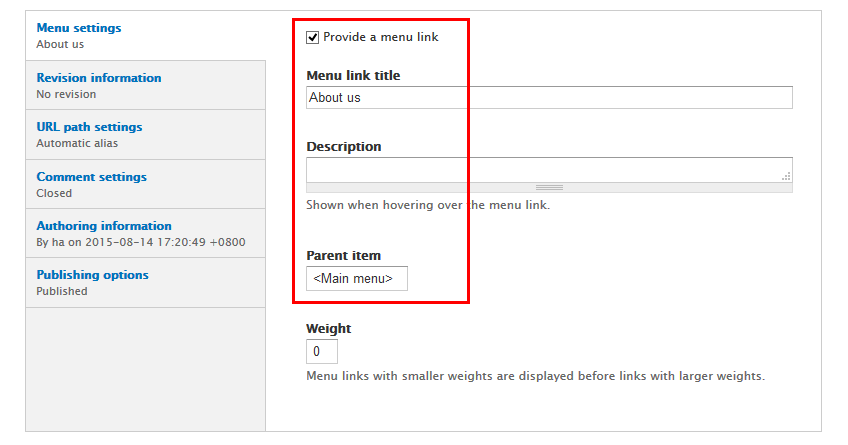
Create and configure About Us content
Conntent type page
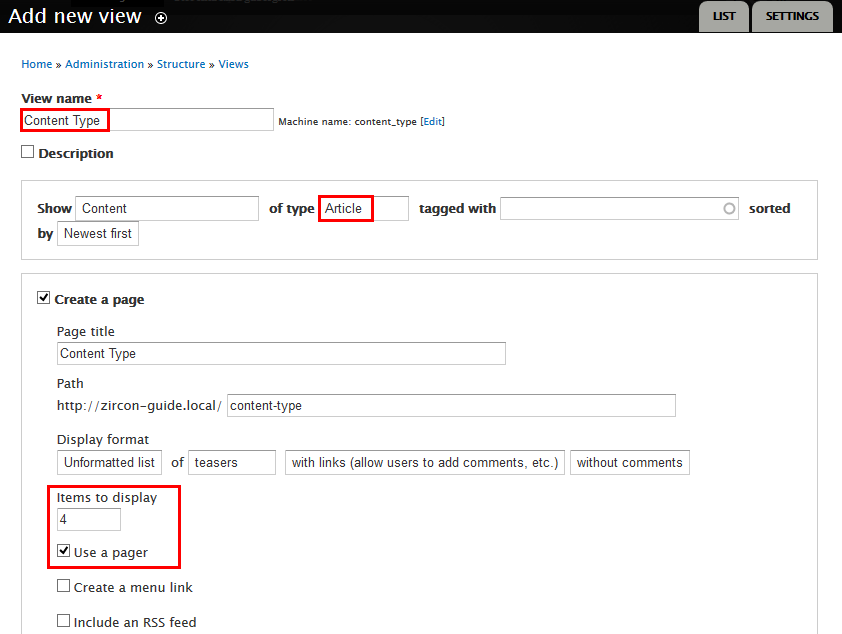
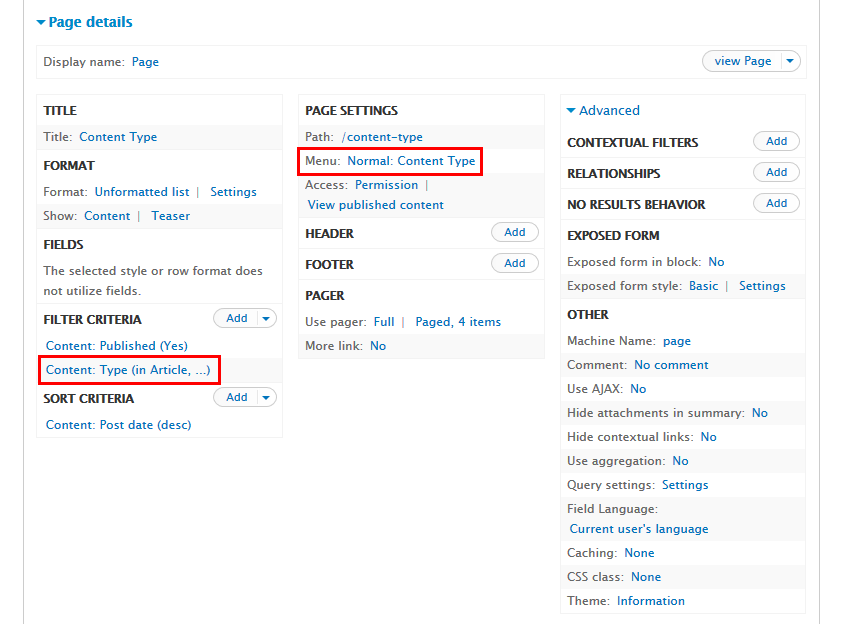
Create and configure Conntent type view
1. Navigate to Structure > View click Add new view, then create Conntent type view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
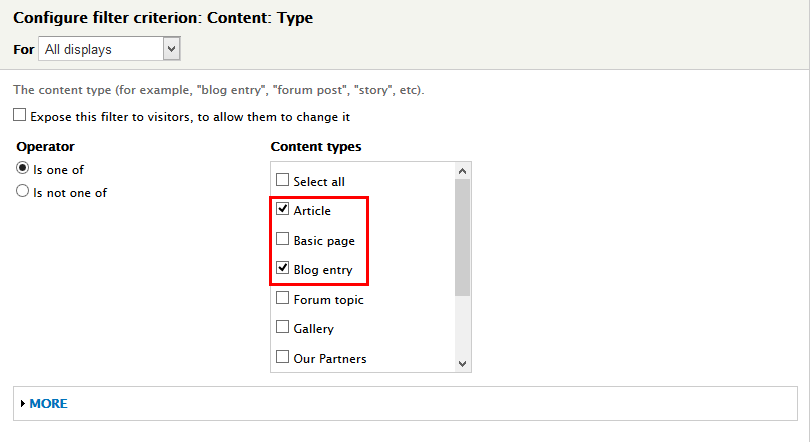
3. At FILTER CRITERIA area, find Content: Type to click and set following properties:
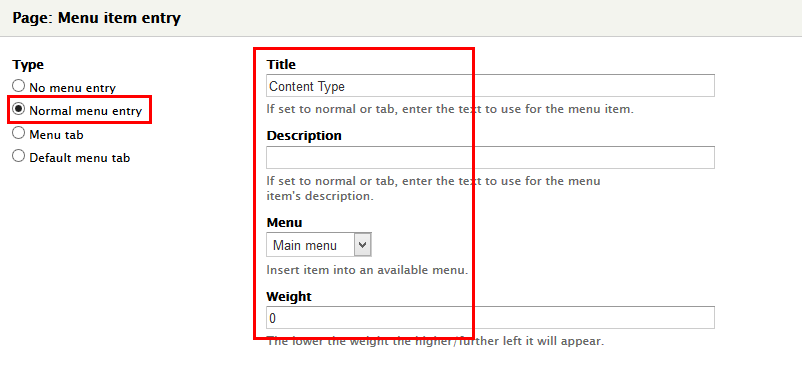
4. At PAGE SETTINGS > Menu area, click link and set following properties:
5. Click Save to save view
Contact page
Create and configure Contact block
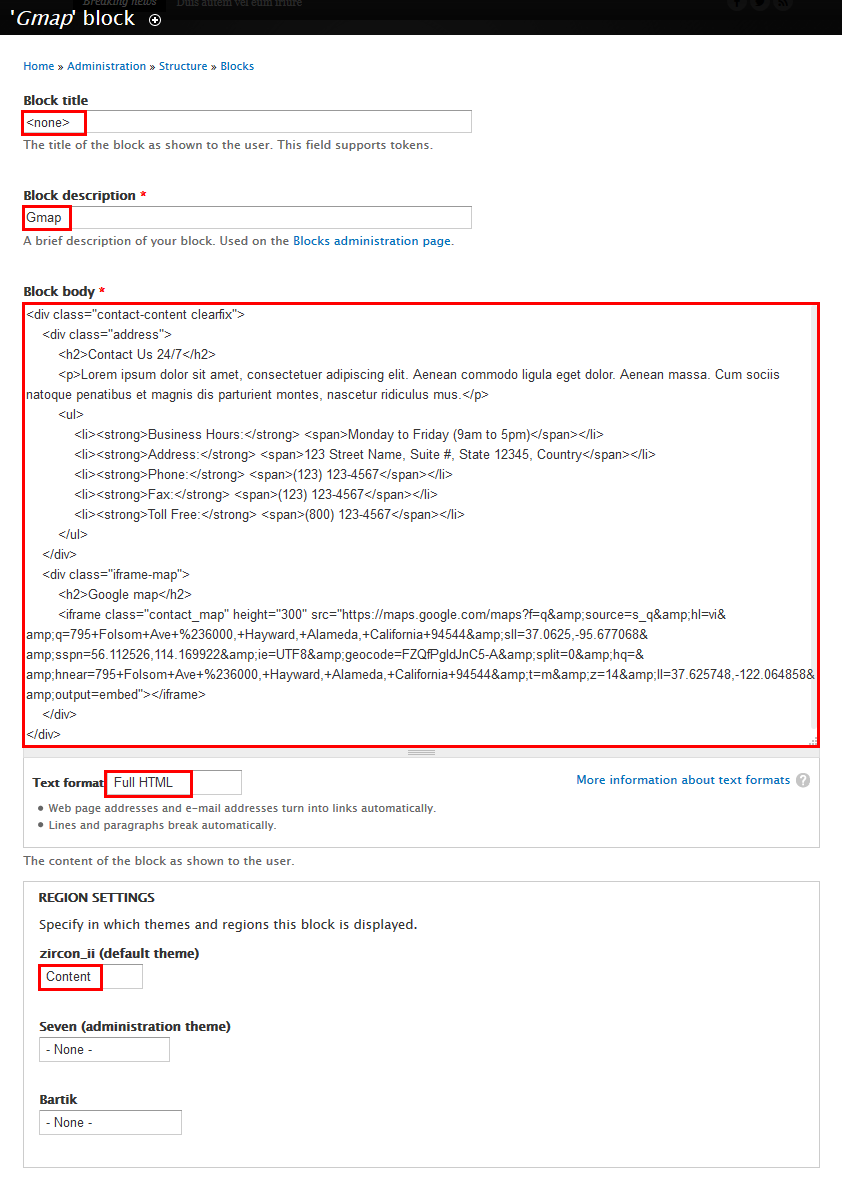
1. Navigate to Structure > Blocks, click Add block link to create Contact block with following properties:
2. Click Save block button.
Refer to following HTML code:
Contact Us 24/7
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
- Business Hours: Monday to Friday (9am to 5pm)
- Address: 123 Street Name, Suite #, State 12345, Country
- Phone: (123) 123-4567
- Fax: (123) 123-4567
- Toll Free: (800) 123-4567
Google map
Portfolio page
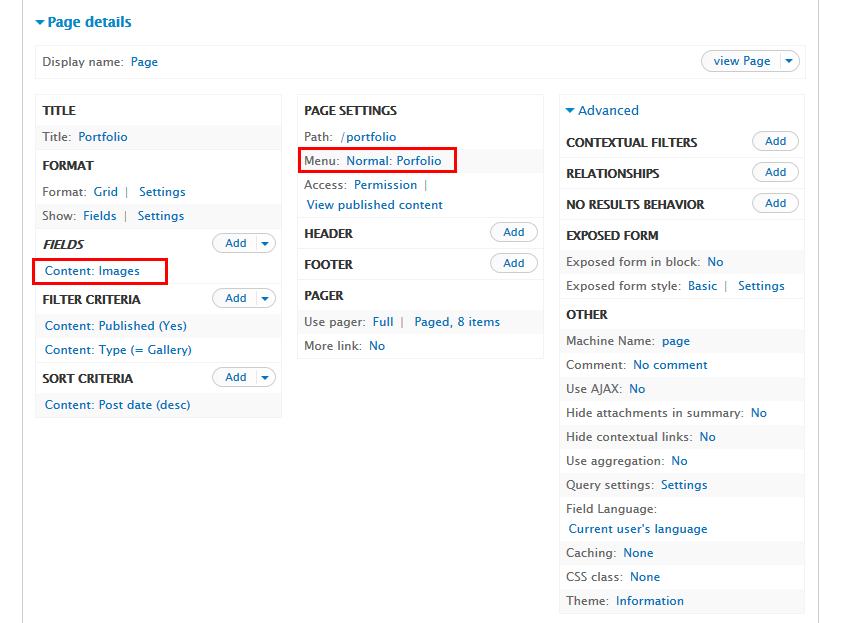
Create Portfolio view
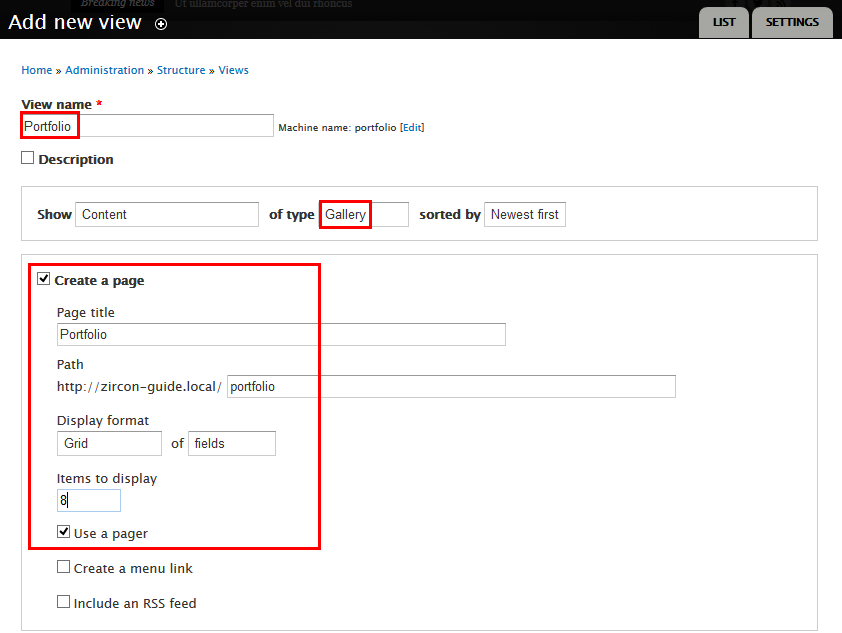
1. Navigate to Structure > View click Add new view, then create Portfolio view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
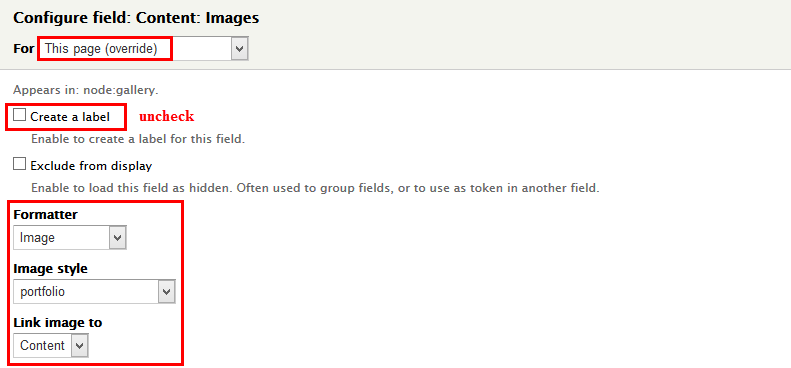
3. At FIELDS area, click Add button to add fields: Content: Images
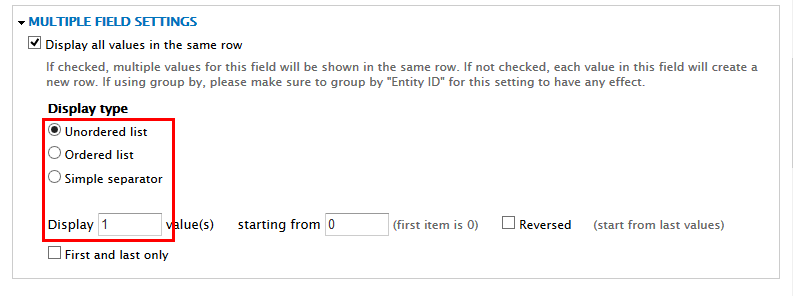
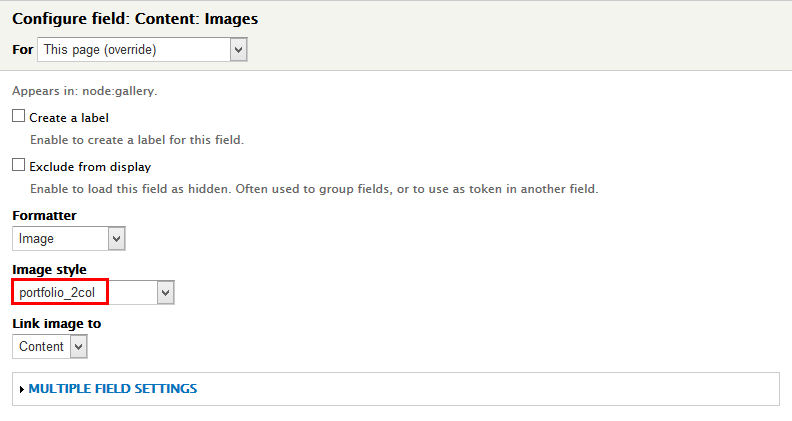
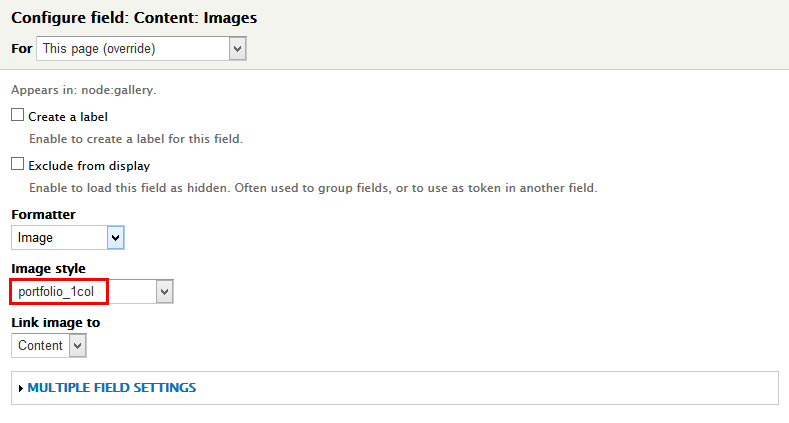
4. Set properties for Content: Images
5. At FIELDS area, click Rearrange button. Then click Remove link to remove Content: Title field
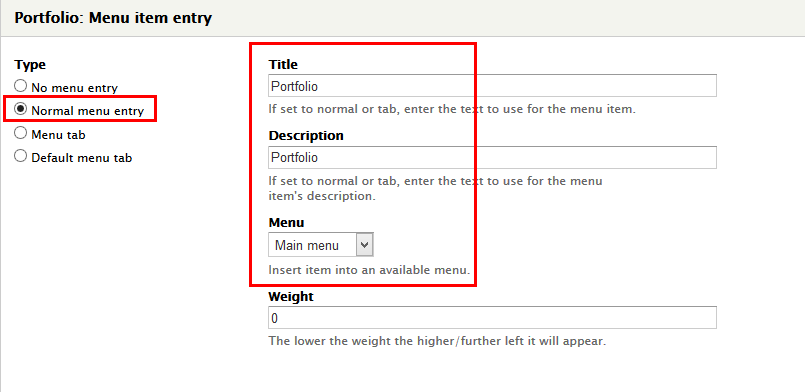
6. At PAGE SETTINGS > Menu area, click link and set following properties:
7. Click Save to save view
Portfolio 3 columns page
Add Portfolio 3 view
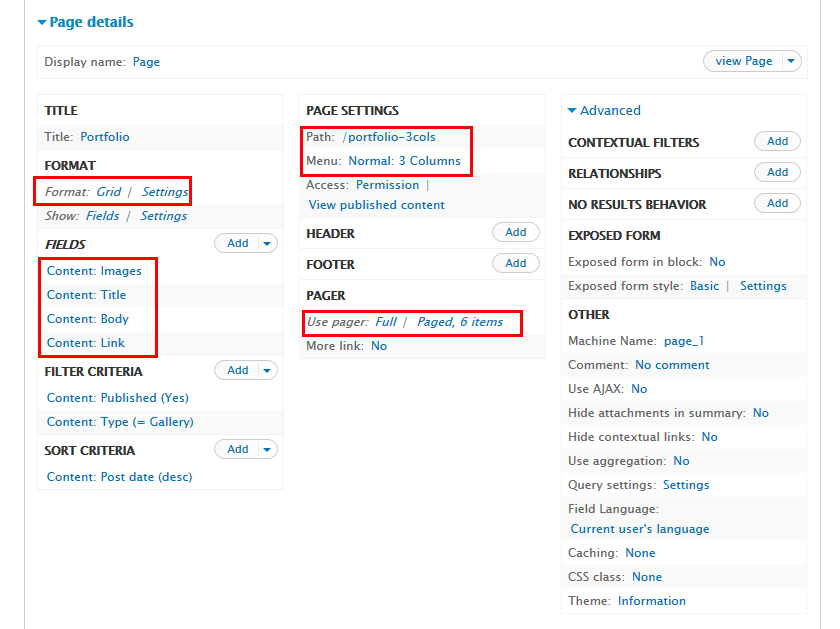
1. Navigate to Structure > View findPortfolio view. Then click Add button to add Portfolio - 3 cols view and set following properties:
2. At Display name area, click link to change name page view to Portfolio - 3 cols
3. At FIELDS area, click Add button to add fields: Content: Link, Content: Body
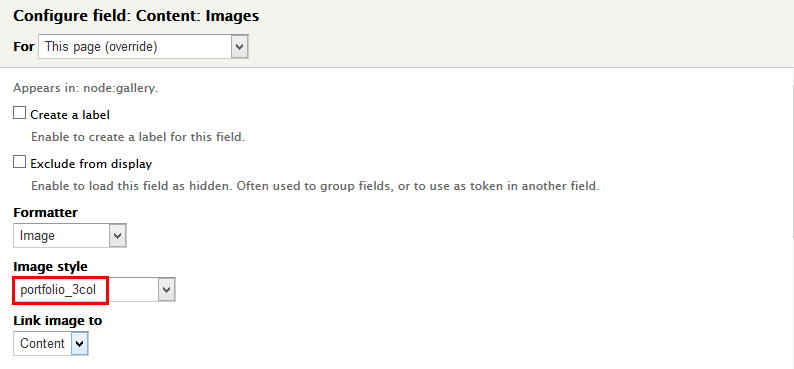
4. Set properties for Content: Images
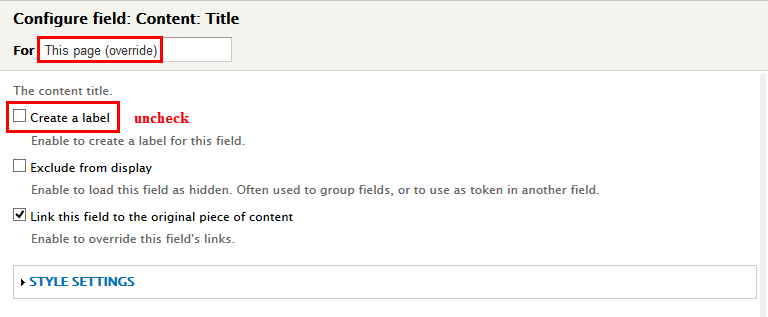
5. Set properties for Content: Title
6. Set properties for Content: Link
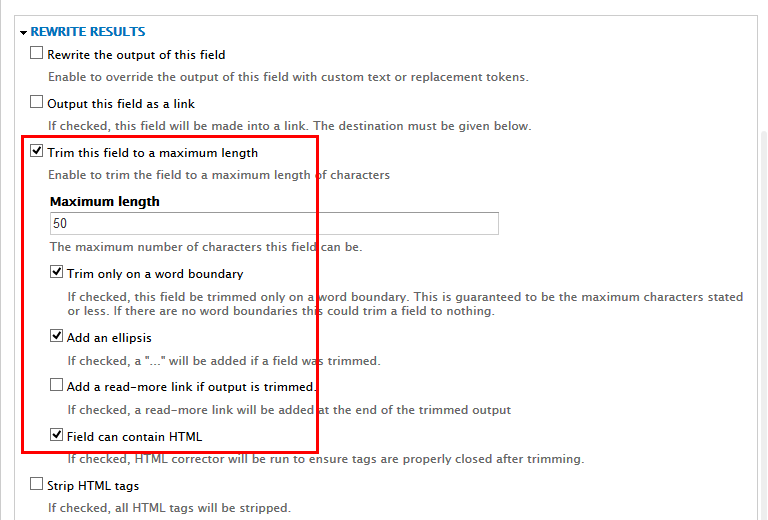
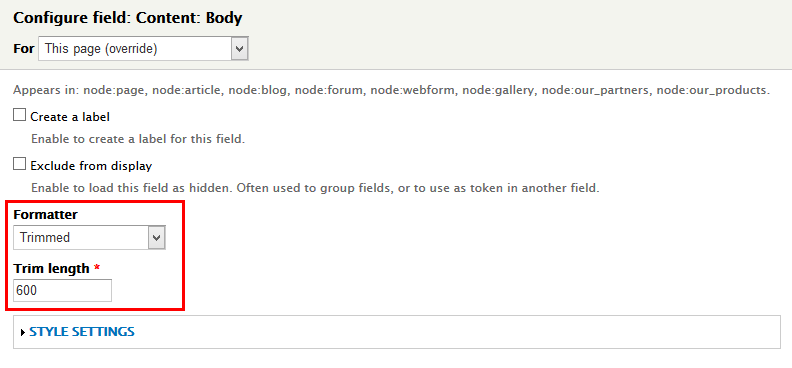
7. Set properties for Content: Body
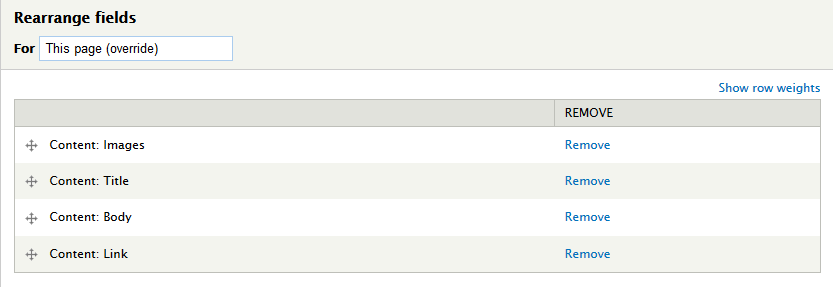
8. At FIELDS area, click Rearrange button and set following properties rearrange
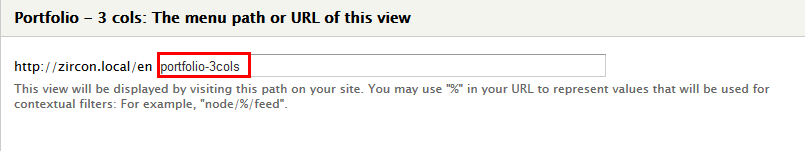
9. At PAGE SETTINGS > Path area, click link and set following properties:
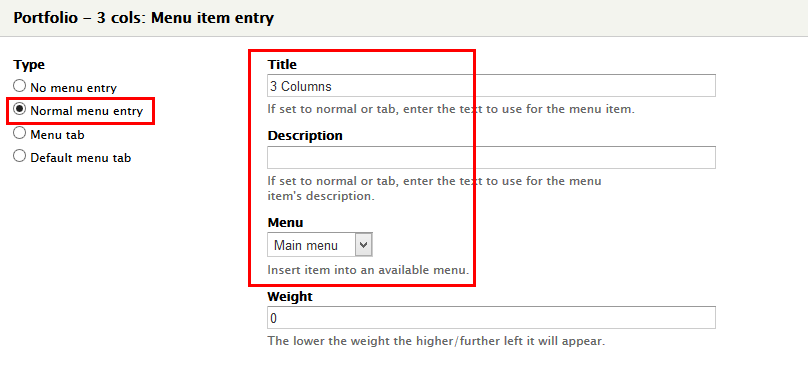
10. At PAGE SETTINGS > Menu area, click link and set following properties:
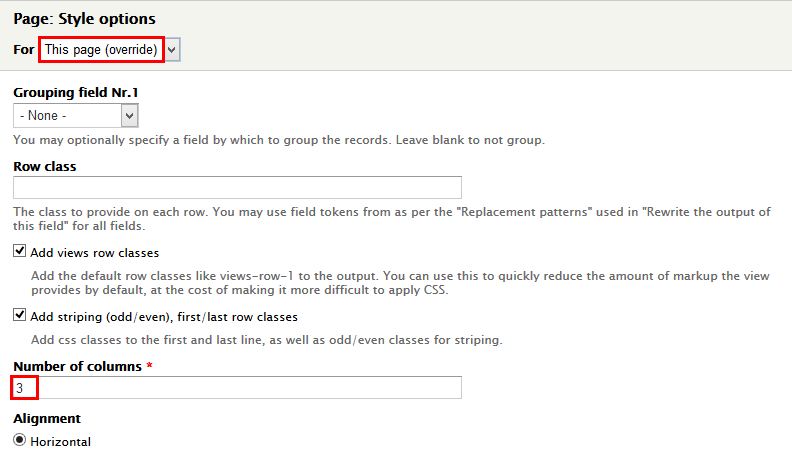
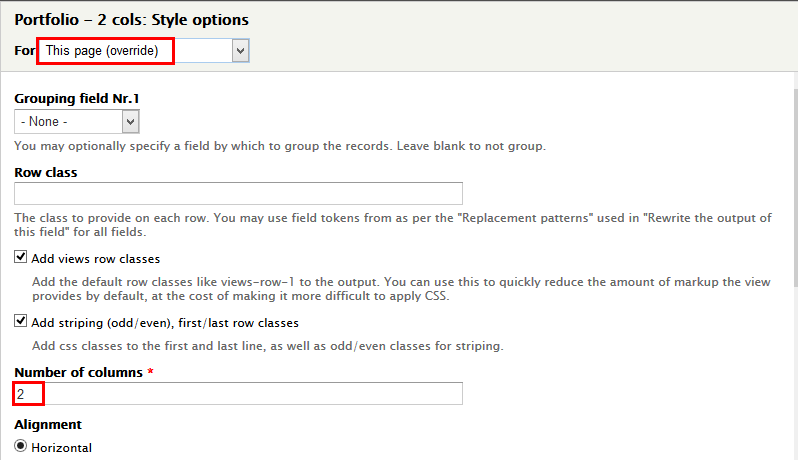
11. At FORMAT > Grid area, click Settings link and set following properties:
12.Click Save to save view
Portfolio 2 columns page
Clone Portfolio view
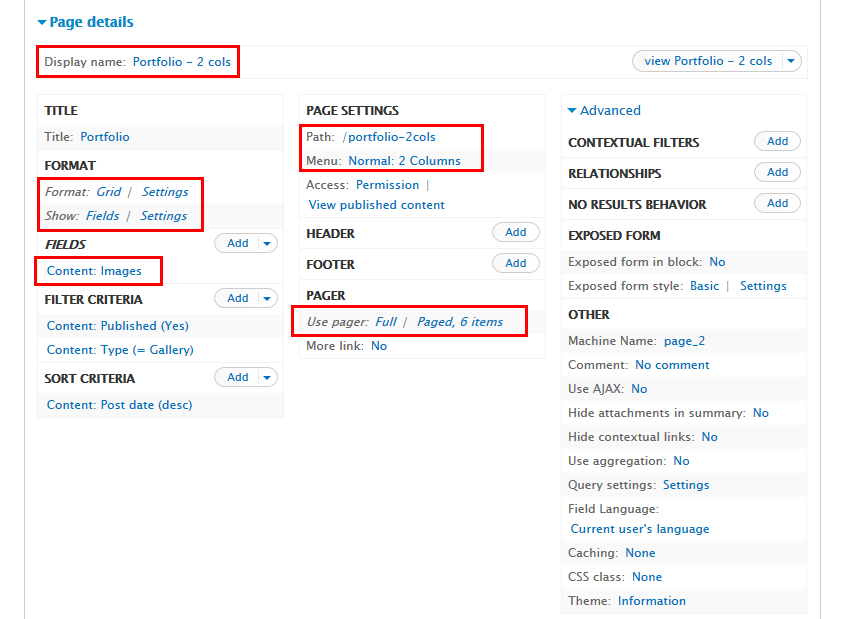
1. Navigate to Structure > View find Portfolio view. At Page view, click clone Portfolio link to create Portfolio - 2 cols page view and set following properties:
2. At Display name area, click link to change name page view to Portfolio - 2 cols
3. At FIELDS area, click and set properties for Content: Images
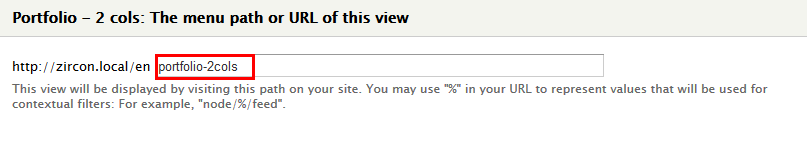
4. At PAGE SETTINGS > Path area, click link and set following properties:
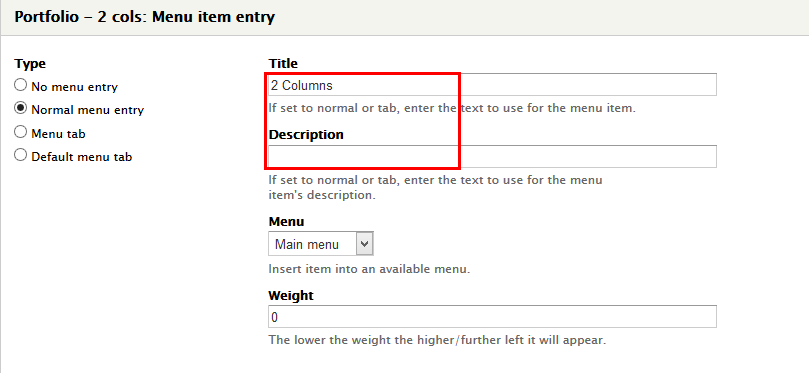
5. At PAGE SETTINGS > Menu area, click link and set following properties:
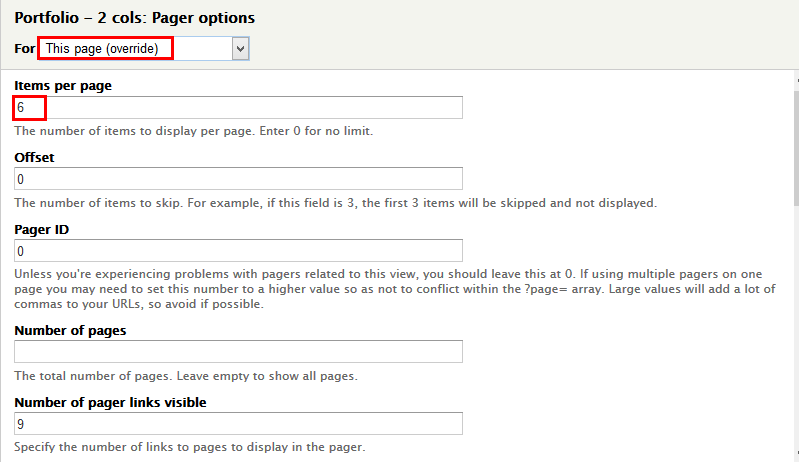
6. At PAGER > User pager area, click link and set following properties:
7. At FORMAT > Grid area, click Settings link and set following properties:
8. Click Save to save view
Portfolio 1 column page
Clone Portfolio 3 view
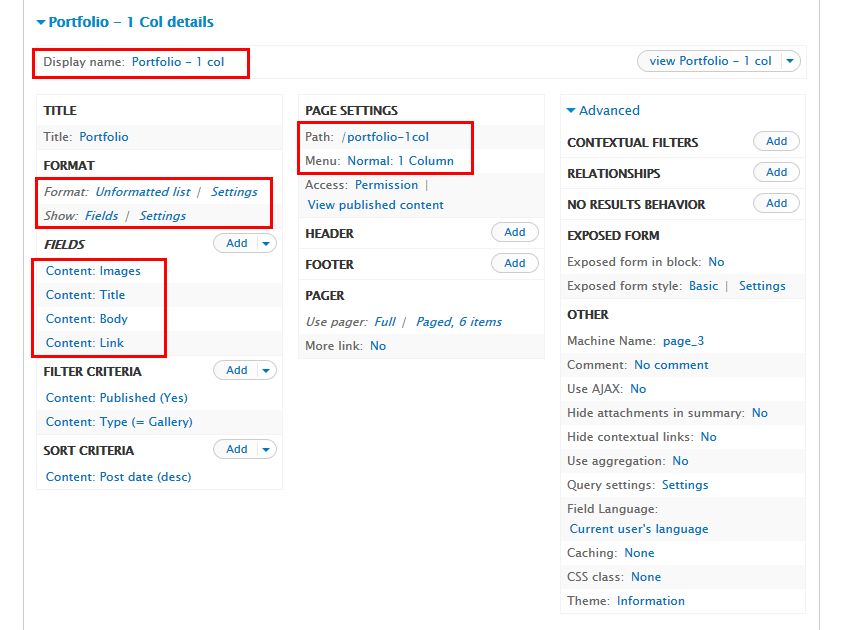
1. Navigate to Structure > View find Portfolio view. At Portfolio - 3 col view, click clone Portfolio - 3 cols link to create Portfolio - 1 col page view and set following properties:
2. At Display name area, click link to change name page view to Portfolio - 1 col
3. At FIELDS area
4. Set properties for Content: Images
5. Set properties for Content: Body
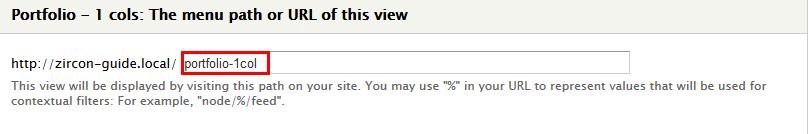
6. At PAGE SETTINGS > Path area, click link and set following properties:
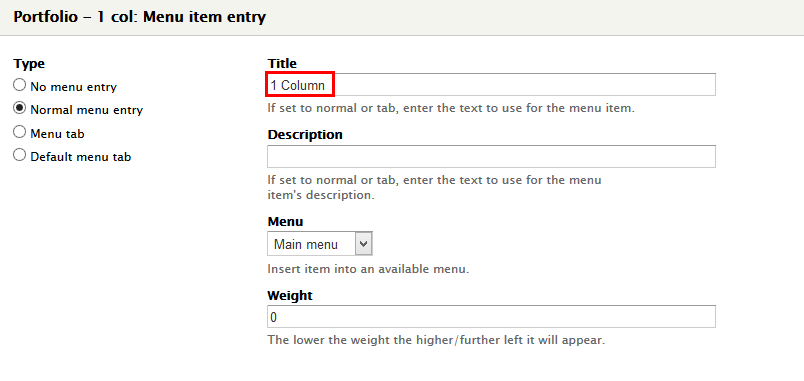
7. At PAGE SETTINGS > Menu area, click link and set following properties:
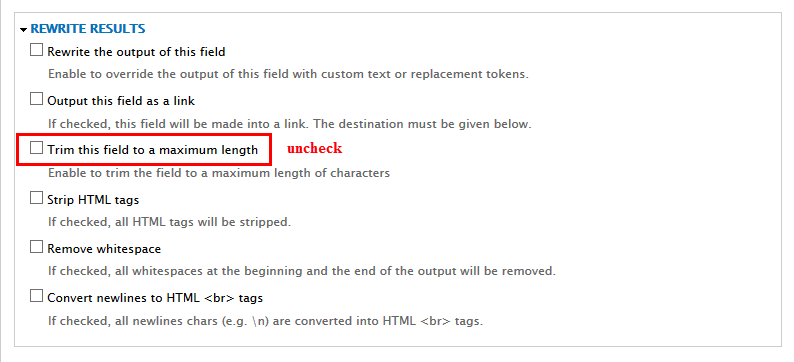
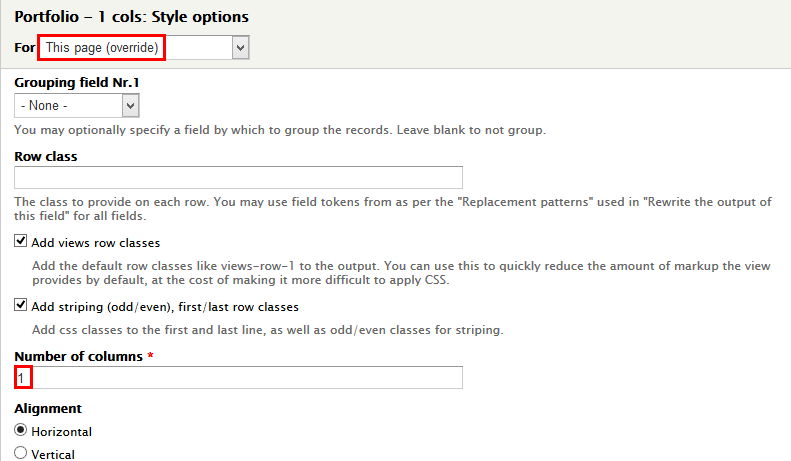
8. At FORMAT area, click link and set following properties:
9.Click Save to save view
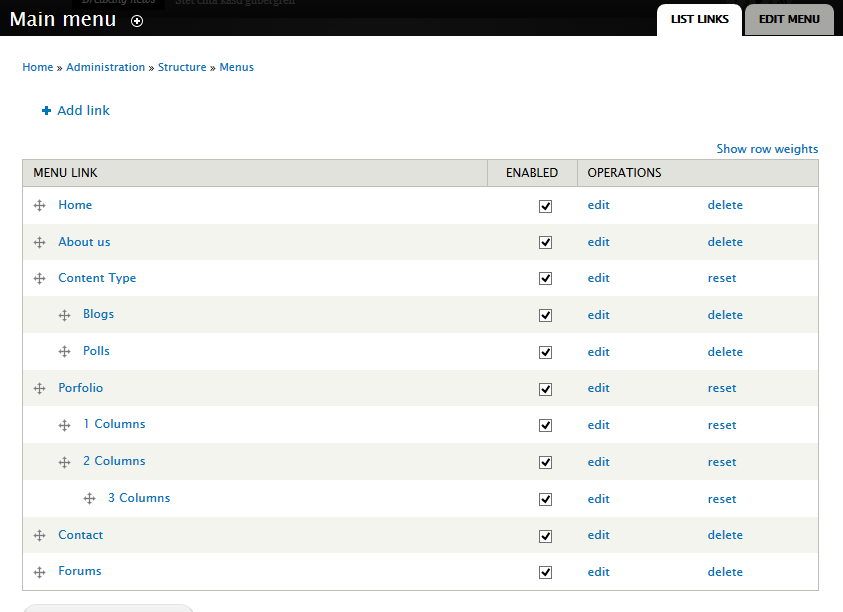
Main Menu Configure
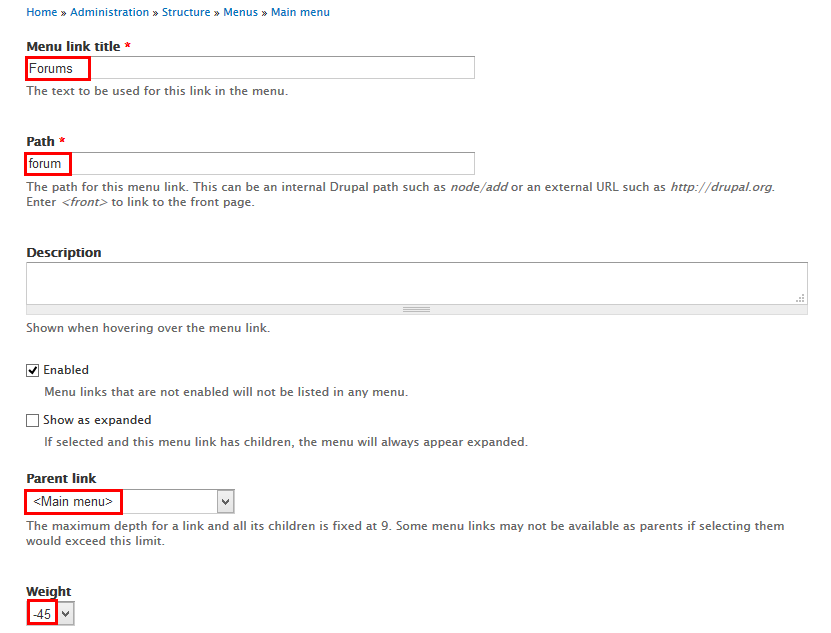
1. Navigate to Structe > Main menu click Edit link and set following properties:
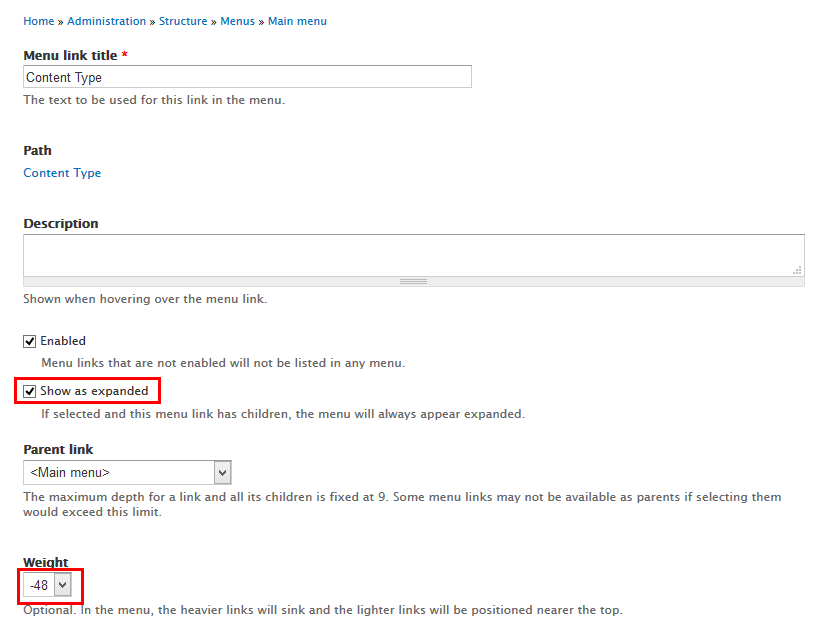
2. Find Conten type click edit link and set following properties:
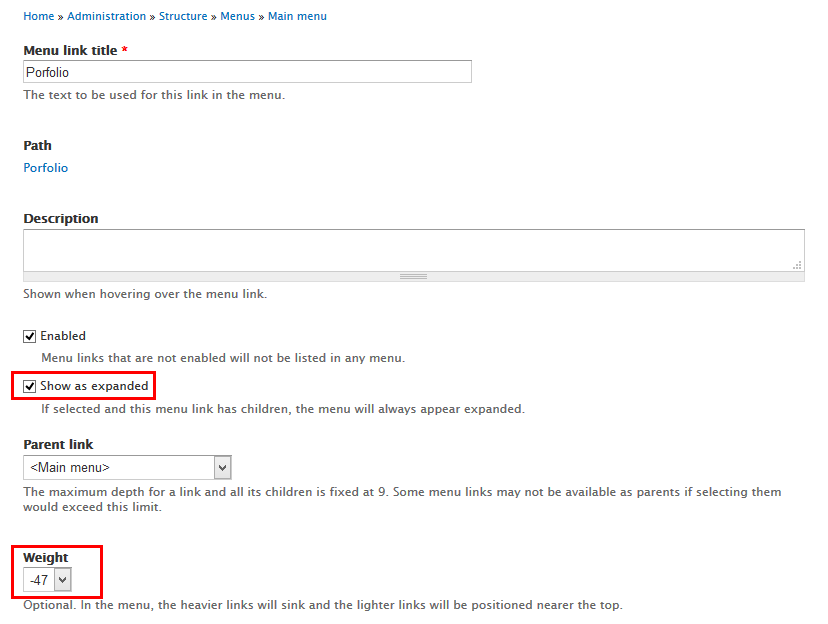
3. Find Profolio click edit link and set following properties:
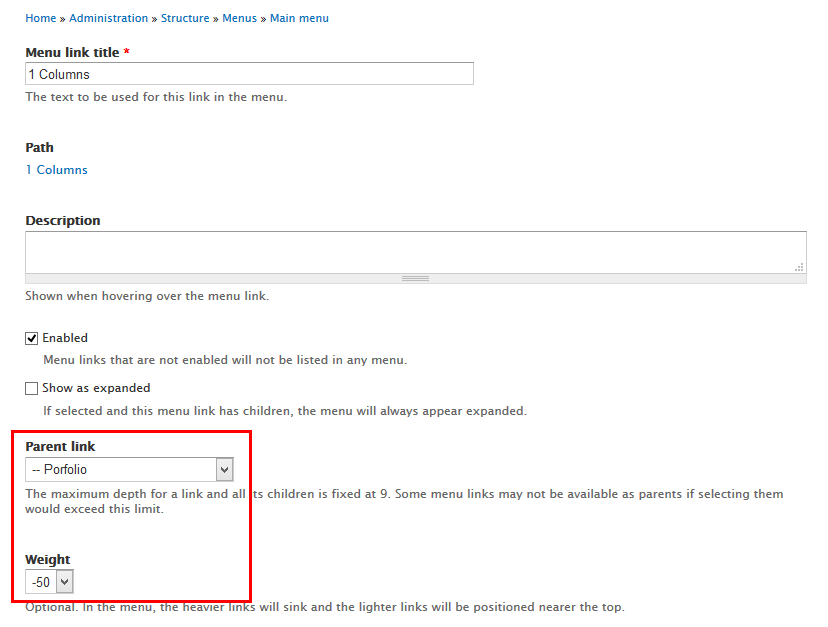
4. Find 1 Columns click edit link and set following properties:
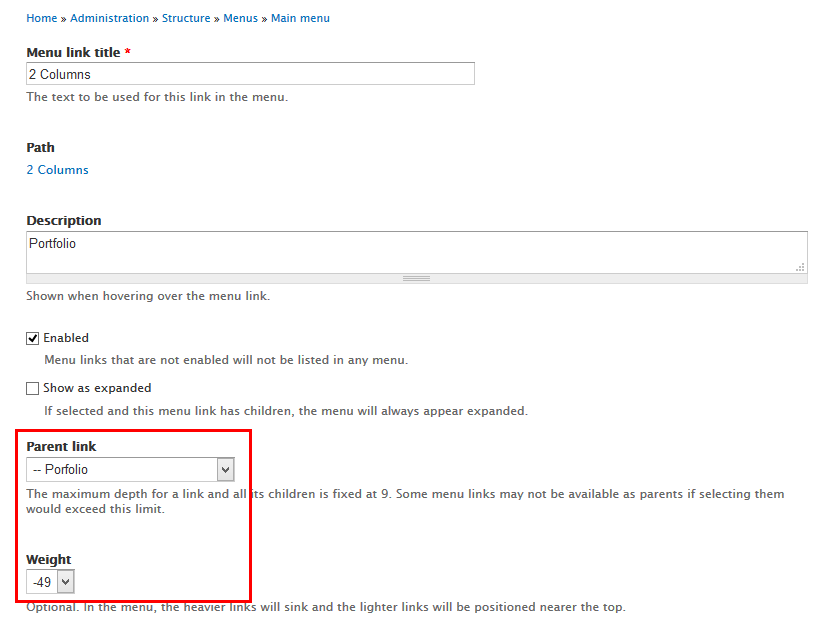
5. Find 2 Columns click edit link and set following properties:
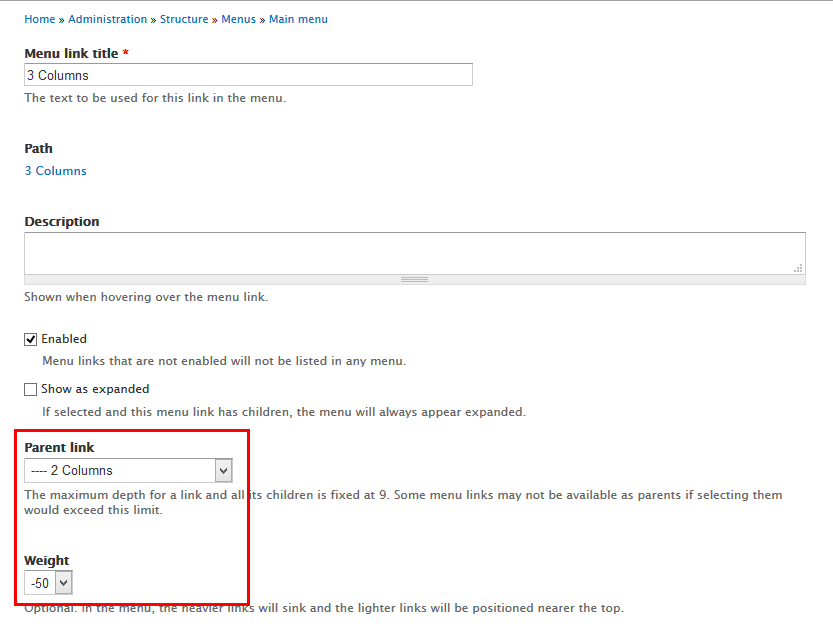
6. Find 3 Columns click edit link and set following properties:
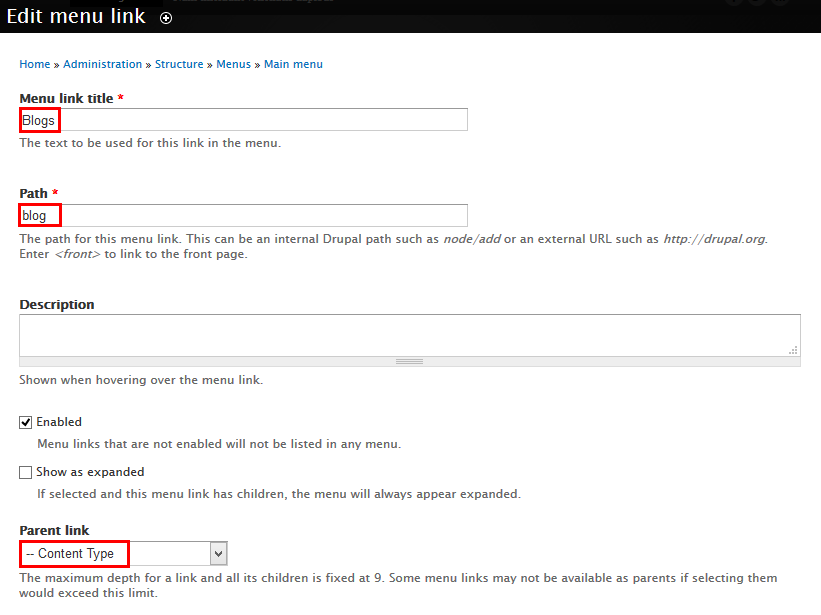
7. Click Add link link to create Blogs menu link and set following properties:
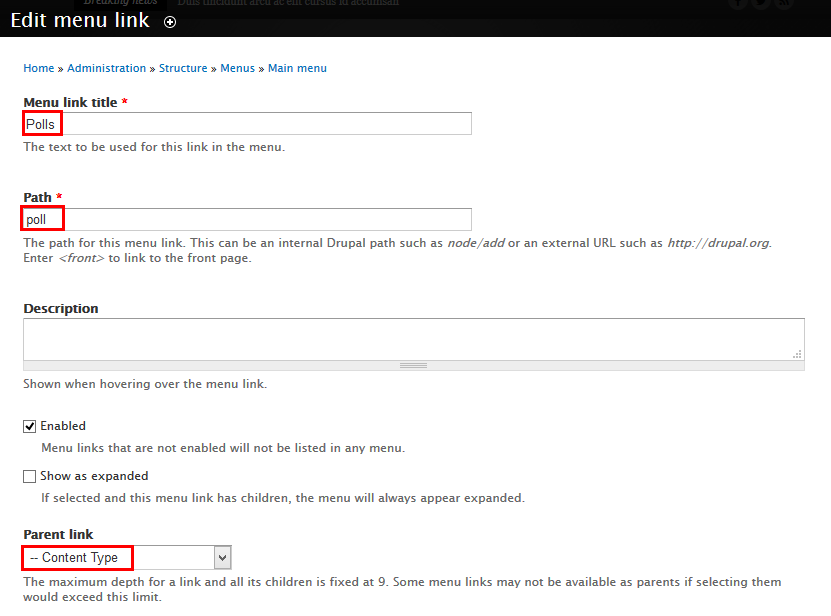
8. Click Add link link to create Polls menu link and set following properties:
9. Click Add link link to create Forms menu link and set following properties:
10. Click Save button
More Configurations
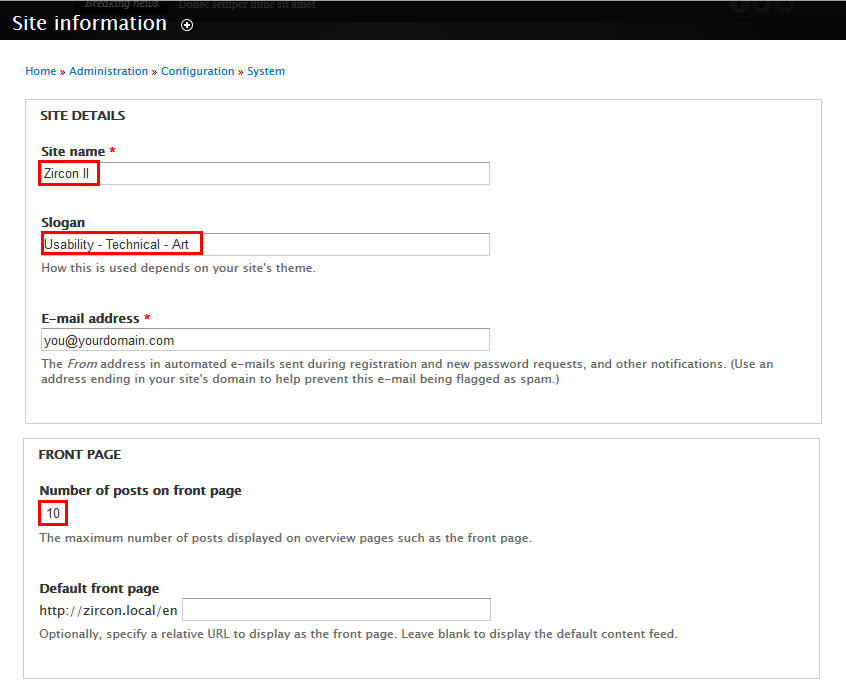
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Color Configuration
1. Create a new color.
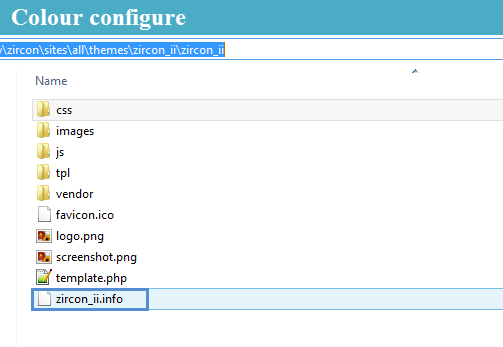
1. Navigate to the directory: zircon_ii/sites/all/themes/zircon_ii, you can find file zircon_ii.info, open this file.
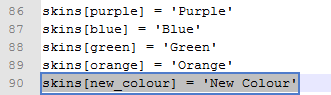
2. Locate the skins[ ] arrays and add new code row:
3. Save file.
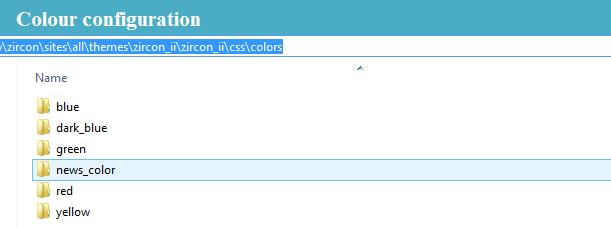
4. Navigate to the directory: zircon_ii/sites/all/themes/zircon_ii/css/colors, clone a folder, then rename it "new_color"
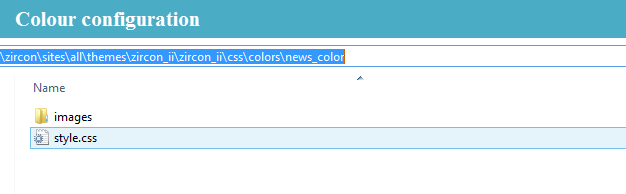
5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Configuration.
1. Log into website by administrator account.
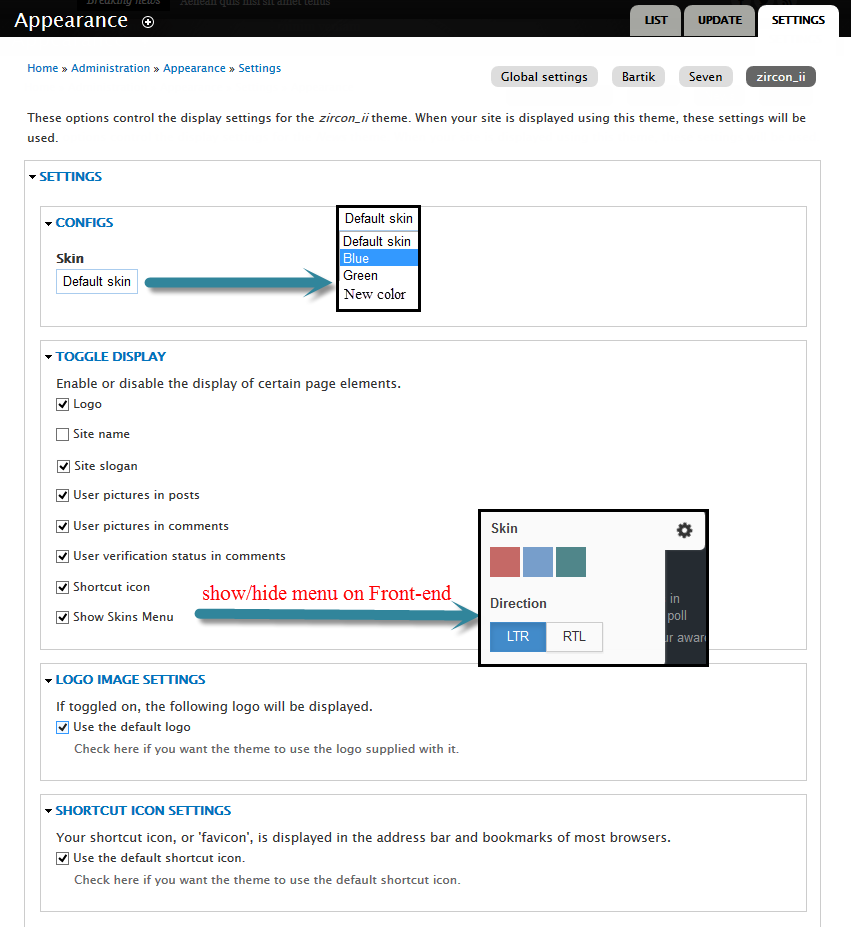
2. Go to Appearance find zircon_ii 7.38, click on Settings
3: At CONFIGS area, sele.t one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
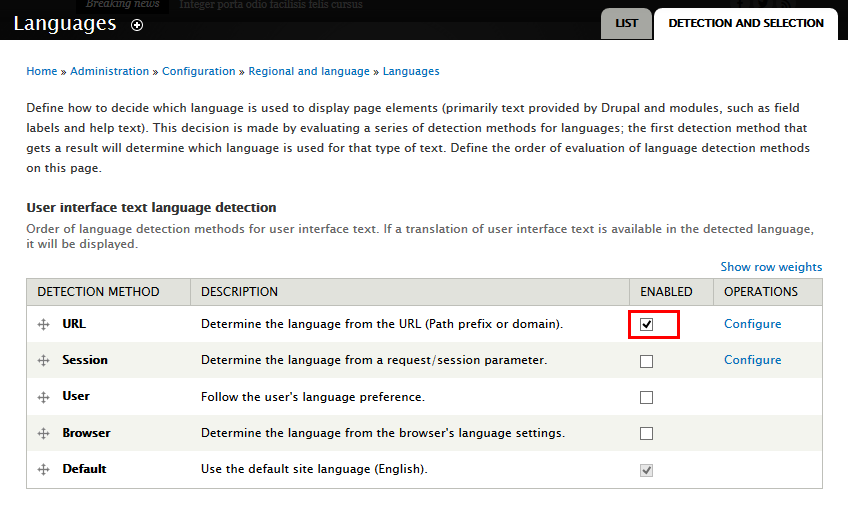
Language Configuration
This section guides you how to have multiple languages for your site. Zircon II Theme supports both Left to Right and Right to Left languages.
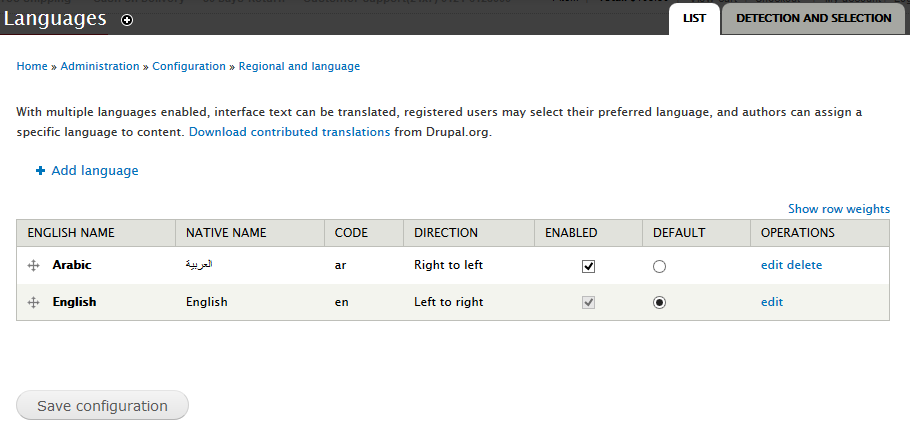
1. Navigate to Configuration > Regional and Language > Languages then add new language.
2. Check to enable and set default language
3. Go to Detection and selection tab
4. Save configuration