Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Photo to look exactly like the demo site.
1. Photo Package
Included content:
- Photo theme: photo-7.x-1.0.zip
- Demo Profile for Photo: photo-profile-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Home
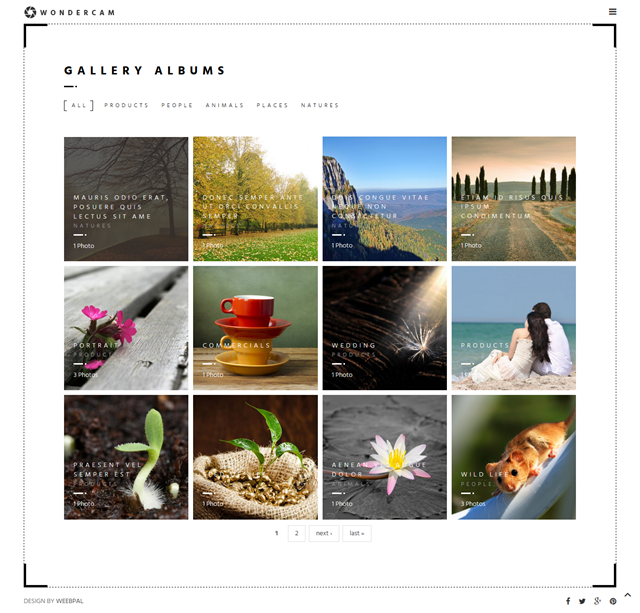
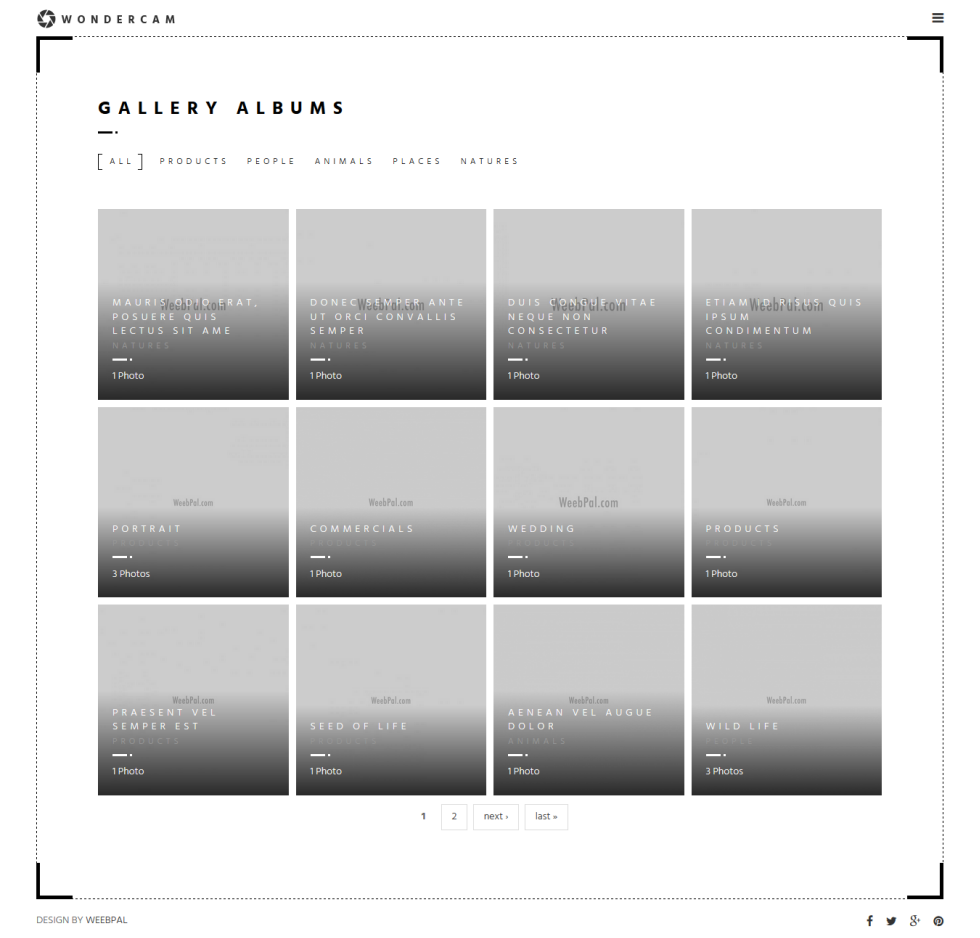
Gallery albums
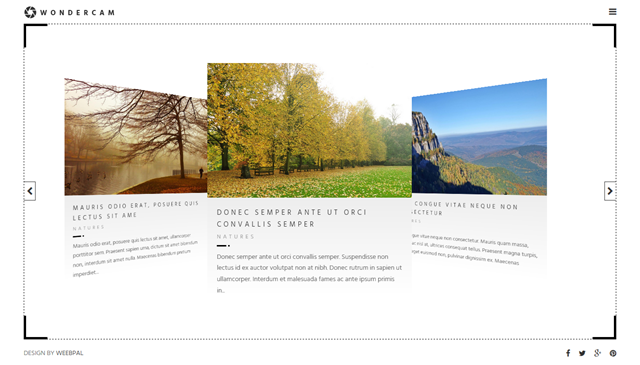
Gallery Flow
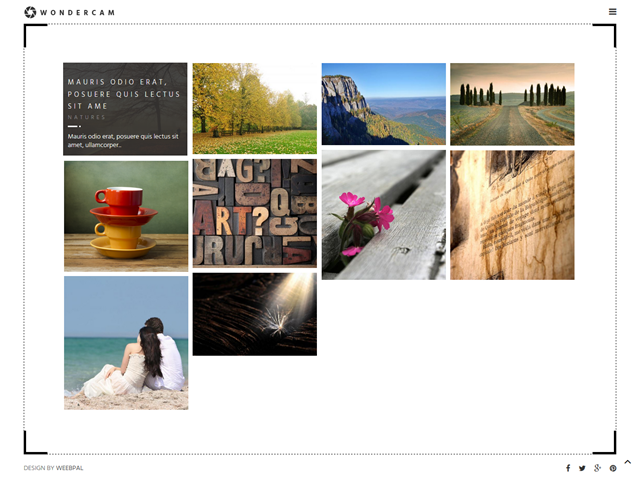
Gallery Masonry
Gallery Ribbon
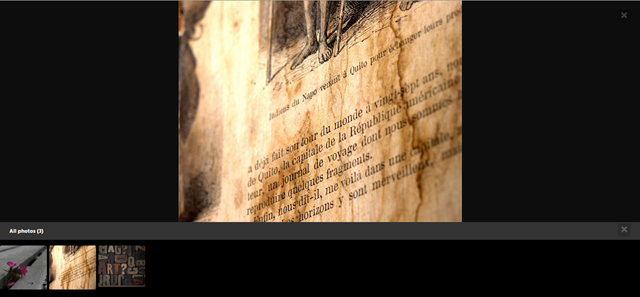
Gallery Pop-up
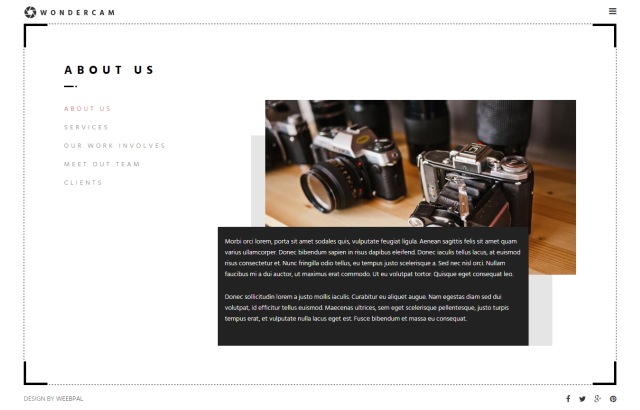
About us
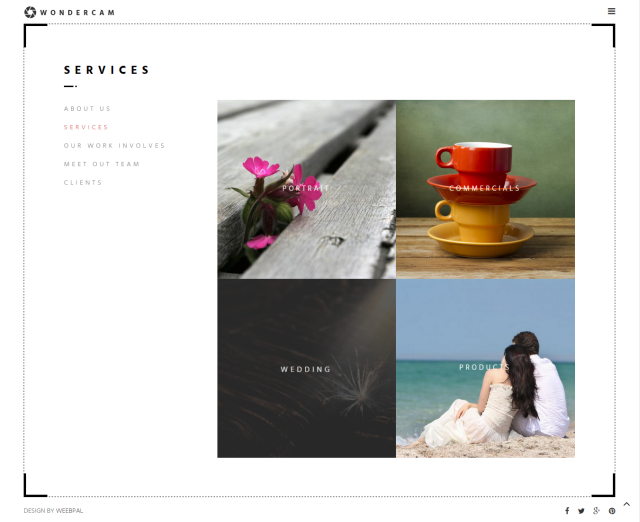
Services
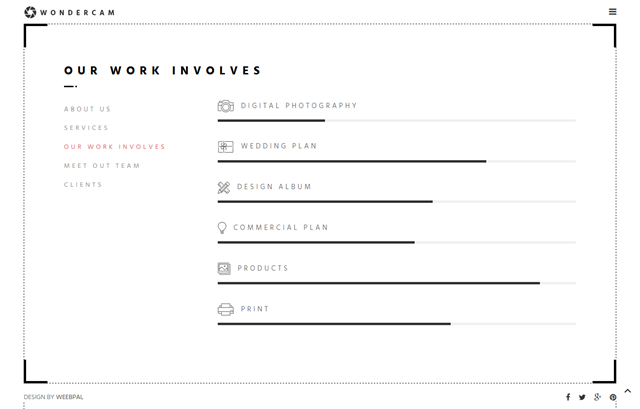
Our work involves
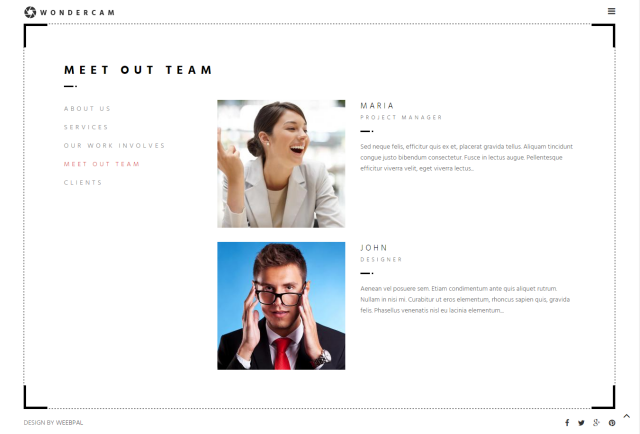
Meet out team
Clients
Blog
Blog Details
Contact
4. Module requirements
Core Modules
- Block
- PHP filter
- Update manager
Third-party Modules
- Admin Menu
- Address Field
- Bean
- Better Exposed Filters
- Block Class
- Ckeditor
- Colorbox
- Conditional Styles
- Context
- Context Mobile Detect
- Cloud Zoom
- Countries
- Chaos tools
- Custom Breadcrumbs
- Entity
- Entity Reference
- Exclude Node Title
- FAQ
- Field Collection
- Field Collection Table
- Field Formatter Class
- Field Formatter Settings
- Field Group
- Flexslider
- Field Slideshow
- Fontawesome
- Gallery Formatter
- Icon
- Inline Entity Form
- Image Delta Formatter
- Image Link Formatter
- Jcarousel
- Jquery Update
- Juicebox
- Libraries
- Link
- Menu Token
- Megamenus
- Memcache
- Menu Attributes
- Menu Descriptions
- Module Filter
- Node Class
- Page Title
- Path Auto
- Quicktabs
- Rules
- Search Api
- Select Or Other
- Session Api
- Shortcode
- Simplenews
- Tagclouds
- Taxonomy Menu
- TB Megamenu
- Token
- Title
- Variable
- Views
- Views Bootstrap
- Views Fieldsets
- Views Bulk Operations
- Views Field View
- Views Datasource
- Views Slideshow
- Webform
- Weight
Required libraries by the modules
- Cloud zoom
- Colorbox
- Flexslider
- Fontawesome
- Ddslick
- Jquery Cycle
- Jquery Jcarousel
- Juicebox
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
We created an installation profile with demo content for each of our theme, so that you can quickly download and reproduce the whole site content as presented on our live demo. This way you will get a quicker overview of the features. If it's convenient you may also use the given demo content as a starting point to build your custom sites.
Quick Installation
1. Photo package included:
- Photo theme: photo-7.x-1.0.zip
- Demo Profile for Photo: photo-profile-7.x-1.0.zip
The below steps will give you the installation guide so that you can build your website to look exactly like the Photo Full Demo.
- photo-profile-7.x-1.0.zip
2. Extract photo-profile-7.x-1.0.zip above and copy it into your host, and rename the directory
3. Access your MySQL database and create a new DB (e.g. Photo ) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory database/ (latest version of package) or profiles/weebpal/ (old version), you can find database dump named sample_data.sql. Import this file into new database.
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
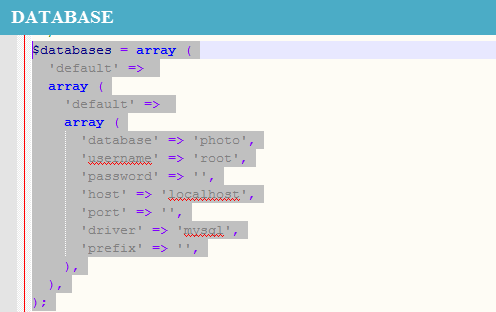
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Photo Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation Photo Theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Photo Theme, find this guide in handy.
1. Install Drupal
-
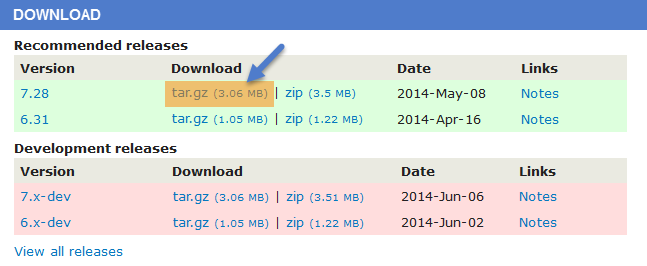
Go to Drupal download page and download the latest version of Drupal 7.
- Extract and copy Drupal folder to your host and rename the directory.
- Follow this tutorial to install Drupal with the standard profile.
2. Install Photo Theme
- Extract Photo theme .ZIP file:
- photo-7.x-1.0.zip
-
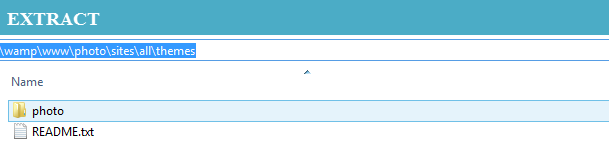
Move this theme into your Drupal folder: sites/all/themes
-
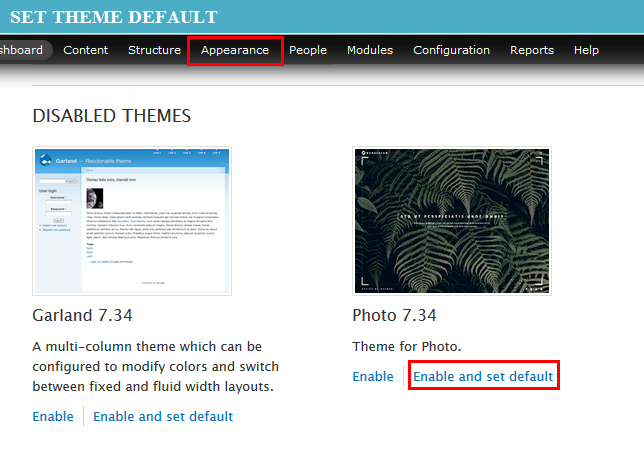
Navigate to Appearance > Choose Enable and set default Photo theme
3. Install Required Modules
Now that you've enabled Photo theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract photo-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
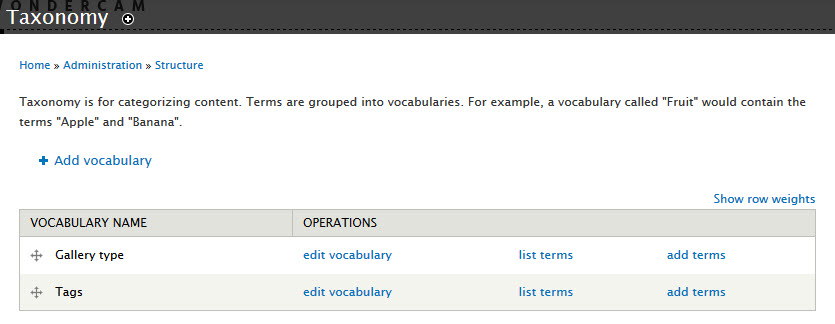
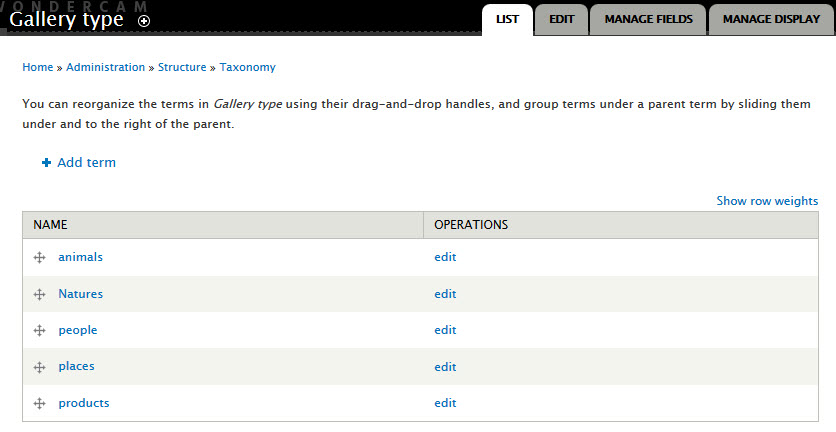
Step 1: Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
Step 2:Terms of Gallery:
Note: See this guide to get more details about taxonomy configuration
Media configuration
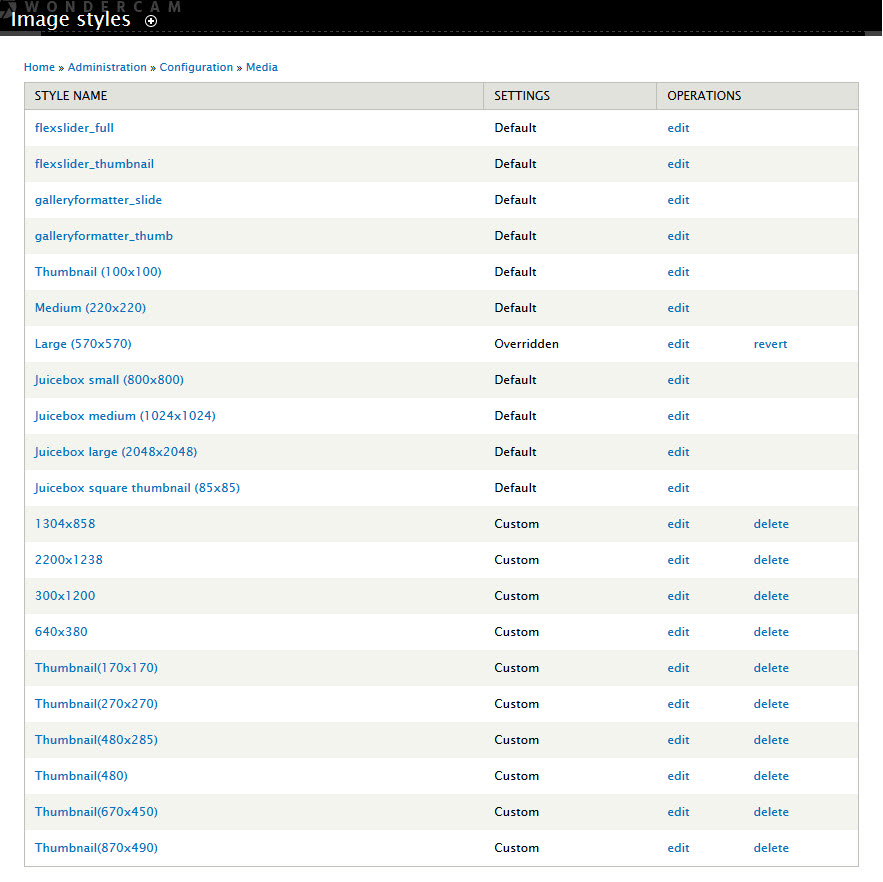
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Content type configuration
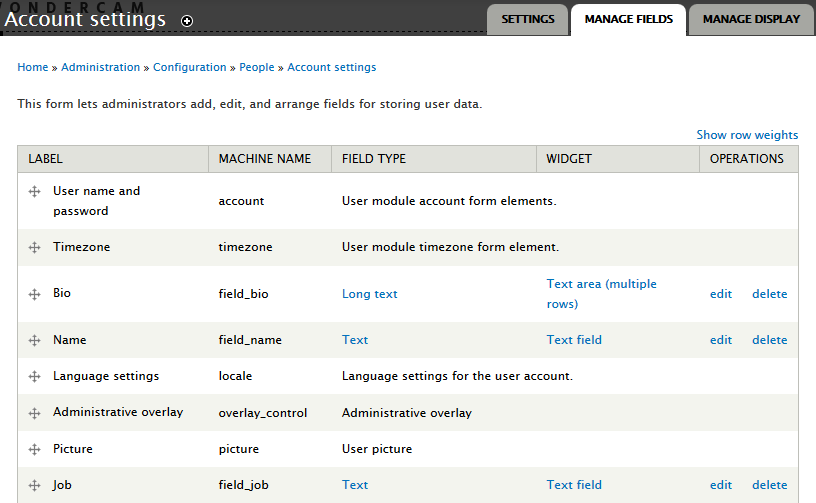
Configuration People
Step 1:Navigate to Configuration > People > Account settings > Manage Field link and add following field:
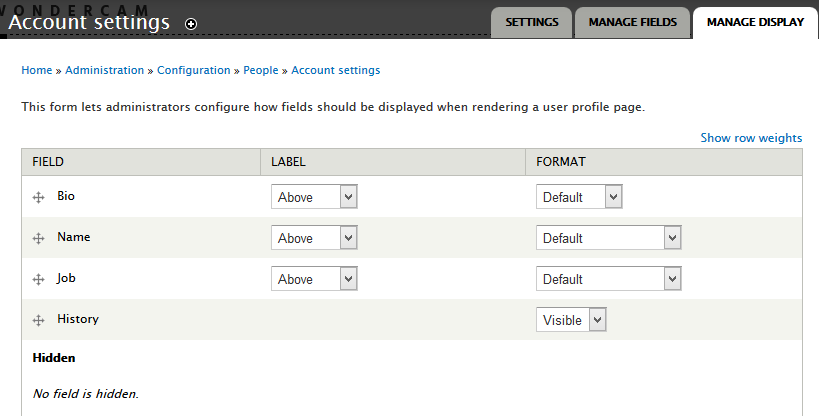
Step 2: Go to Manage Display link and set following fields:
Step 3: Click Save button
Modify Basic page type
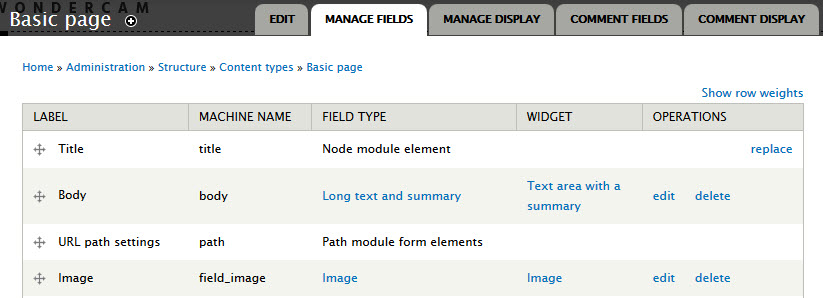
Step 1: Navigate to Structure > Content Type > Basic page . In Basic page , go to Manage fields tab, add following fields:
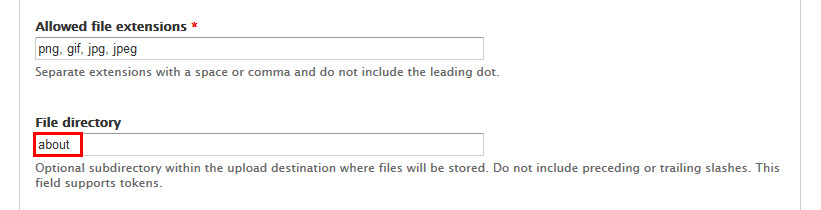
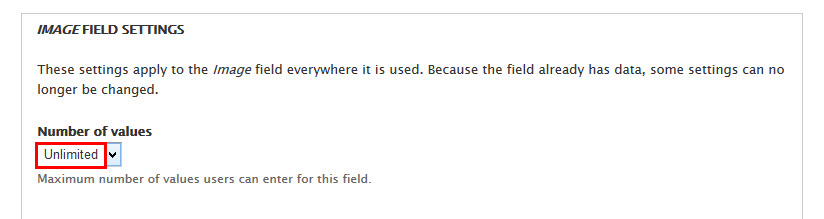
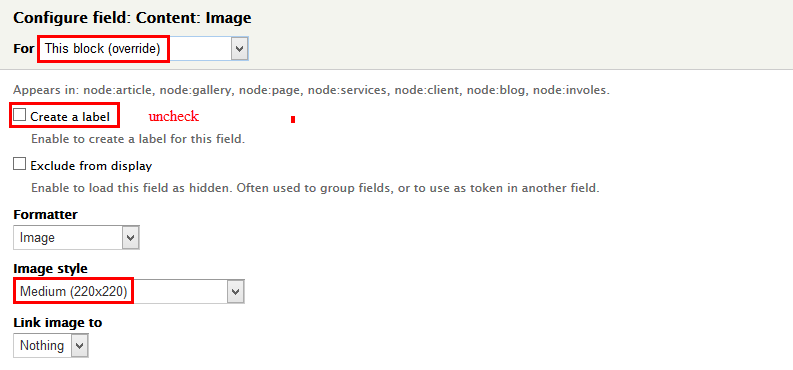
Step 2:Set properties for Image field
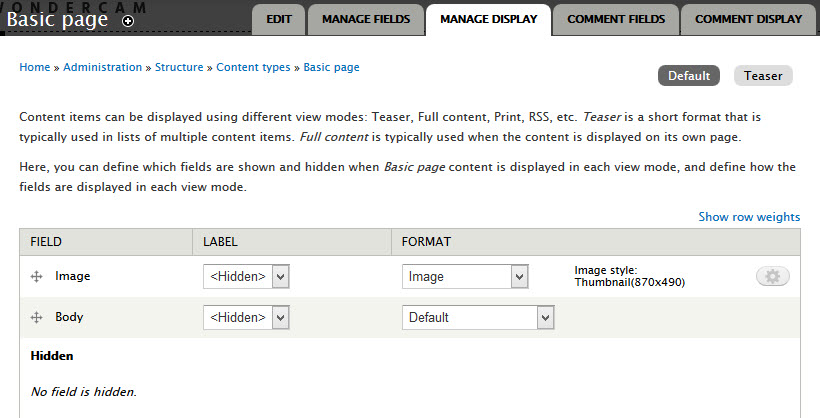
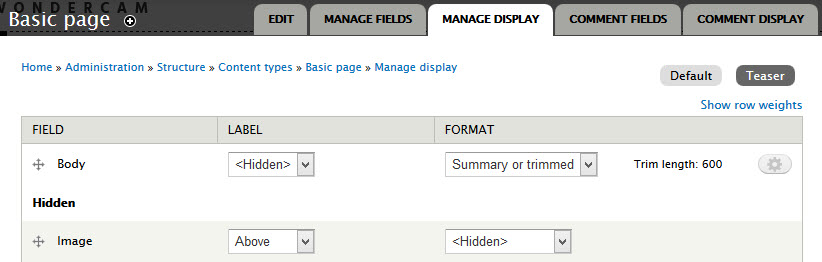
Step 3:Go to Manage Display tab > Default, add and set following fields:
Step 4:Go to Manage Display tab > Teaser, add and set following fields:
Step 5: Click Save button
Modify Blog entry type
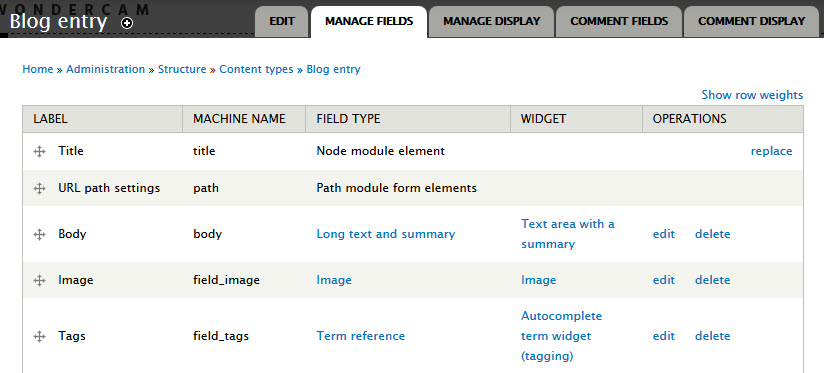
Step 1: Navigate to Structure > Content Type > Blog entry . In Blog entry , go to Manage fields tab, add following fields:
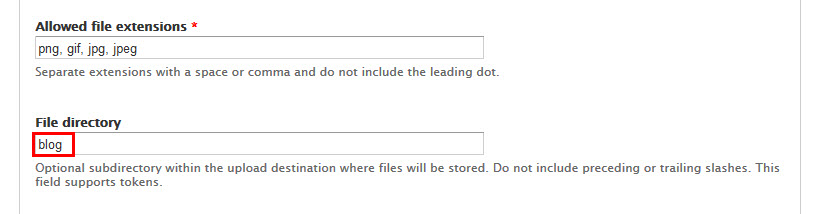
Step 2:Set properties for Image field
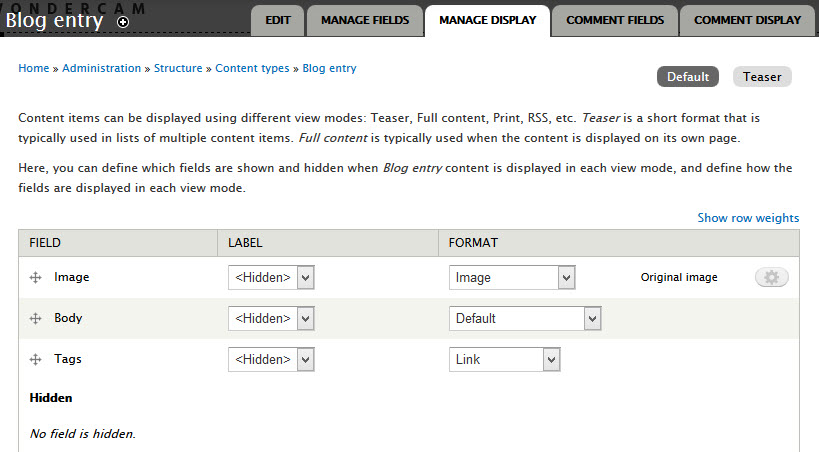
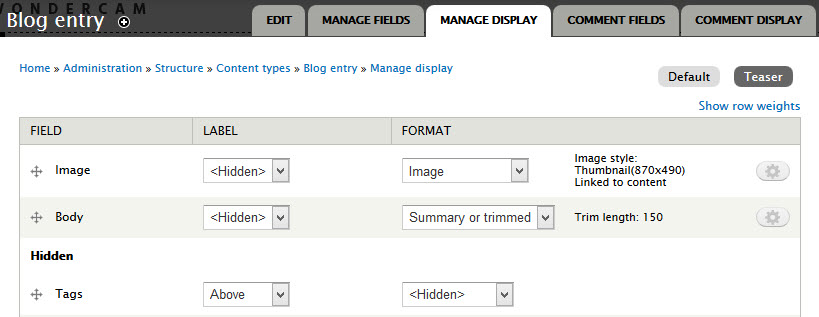
Step 3:Go to Manage Display tab > Default, add and set following fields:
Step 4:Go to Manage Display tab > Teaser, add and set following fields:
Step 5: Click Save button
Create Client type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Client
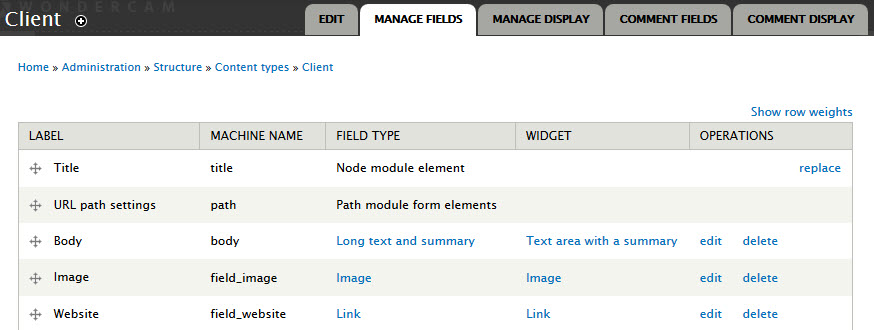
Step 2:Go to Manage Fields and add following fields:
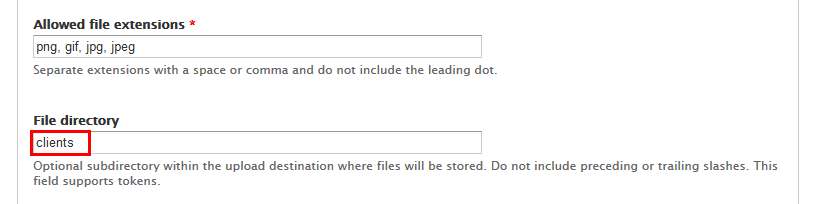
Step 3:Set properties for Image fields:
Step 4: Click Save button
Create Involes type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Involes
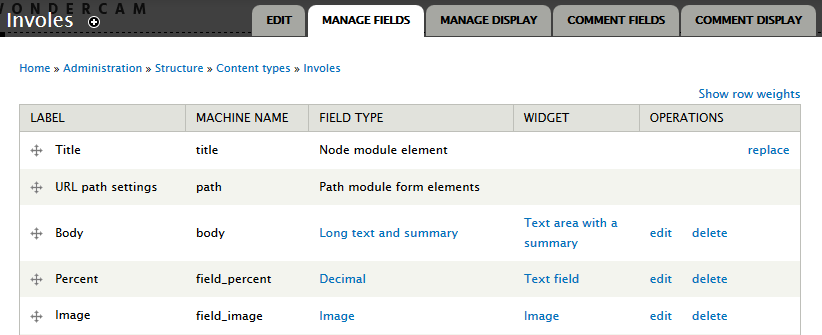
Step 2:Go to Manage Fields and set following fields:
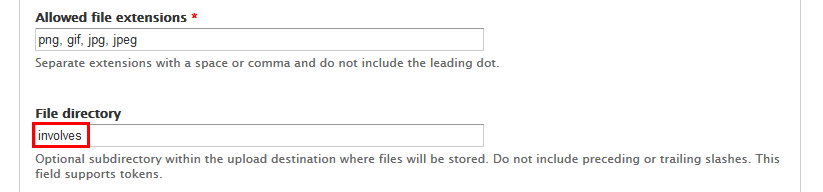
Step 3:Set properties for Image fields:
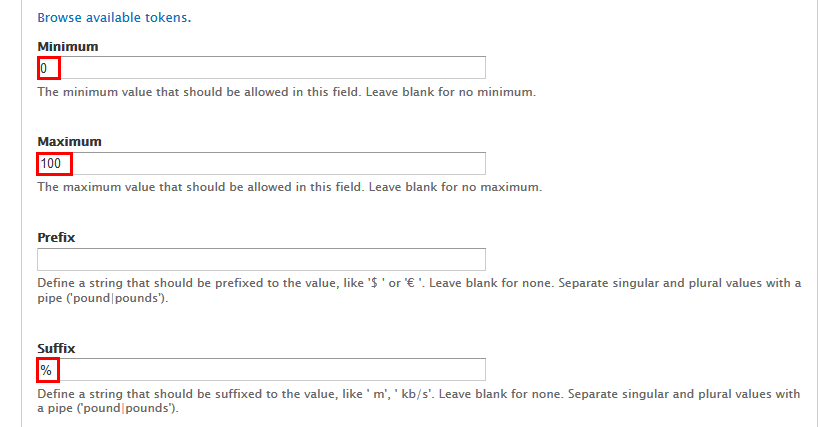
Step 4:Set properties for Percent fields:
Step 5: Click Save button
Create Gallery type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery
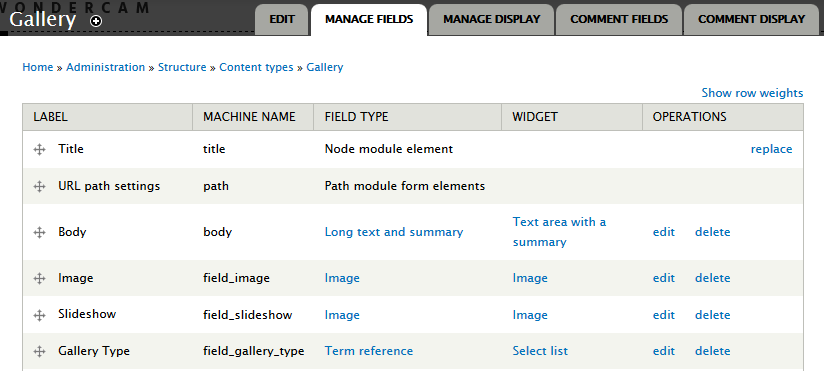
Step 2:Go to Manage Fields and add following fields:
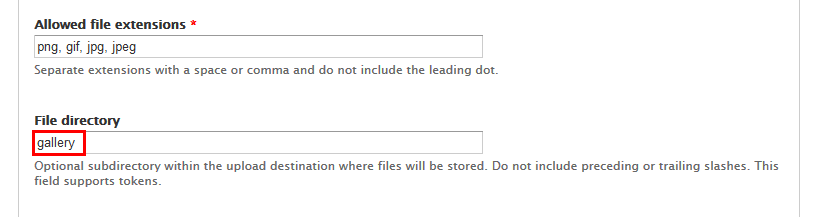
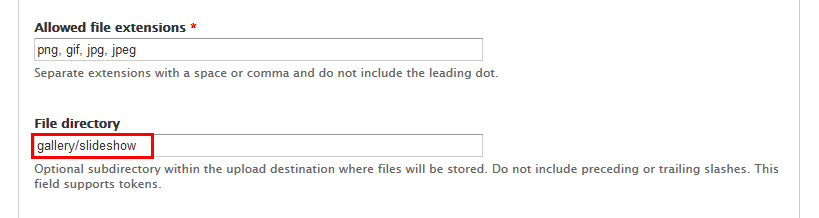
Step 3:Set properties for Image fields:
Step 4:Set properties for Slideshow fields:
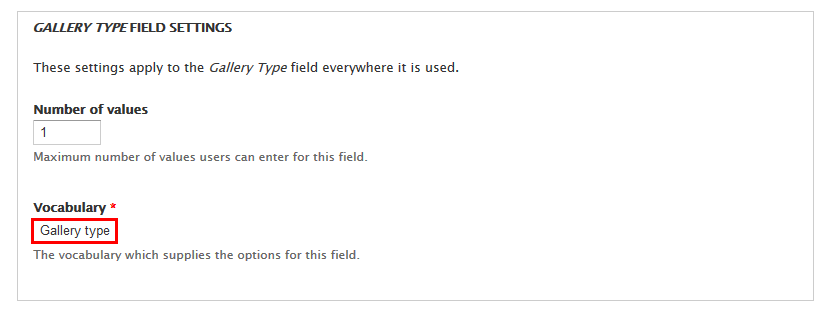
Step 5:Set properties for Gallery type fields:
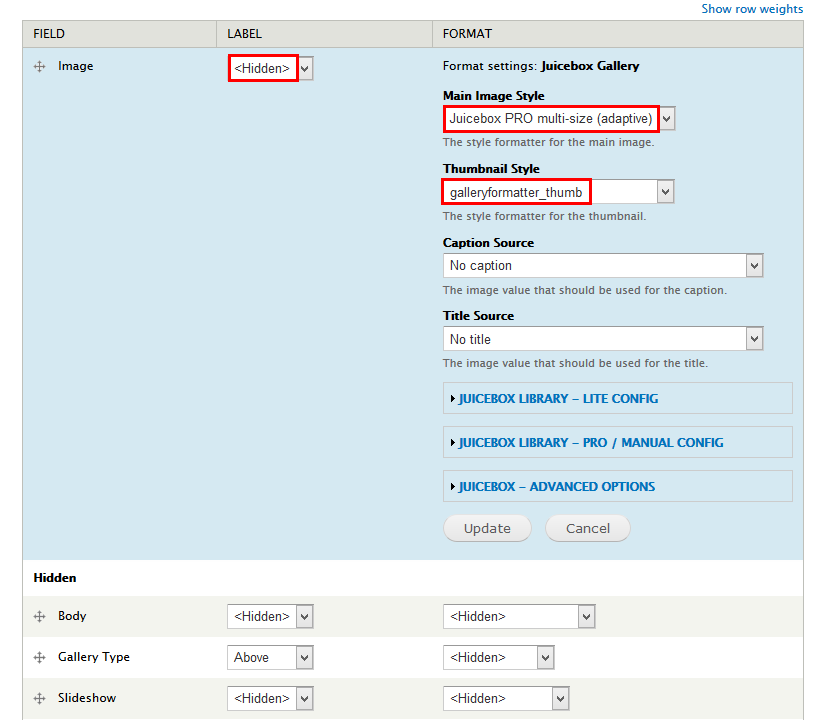
Step 6:Go to Manage Display tab > Default, add and set following fields:
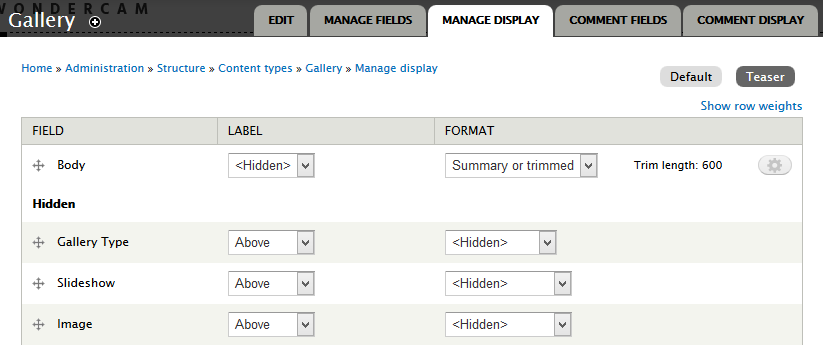
Step 7:Go to Manage Display tab > Teaser, add and set following fields:
Step 8: Click Save button
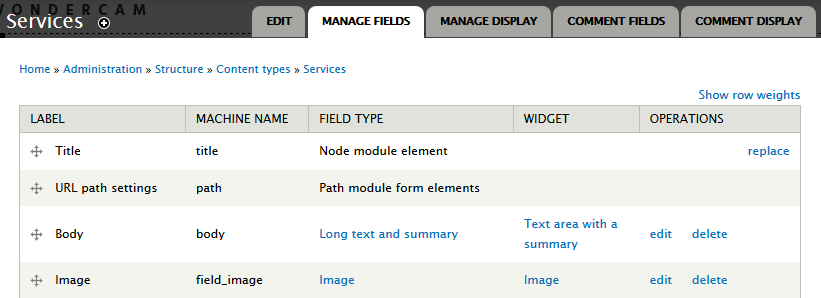
Create Services type
Step 1: Navigate to Structure > Content Tpe. Click Add Content Type link to create content type Services
Step 2:Go to Manage Fields and add following fields:
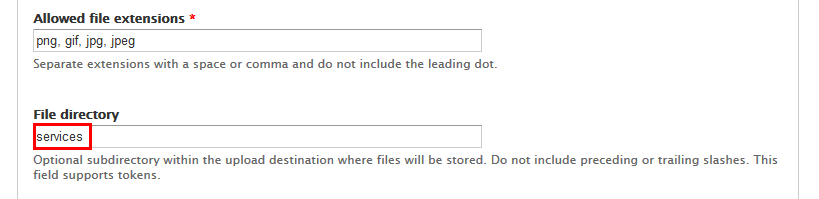
Step 3:Set properties for Image fields:
Step 4: Click Save button
Create Homepage
Frontpage view
Front end Display
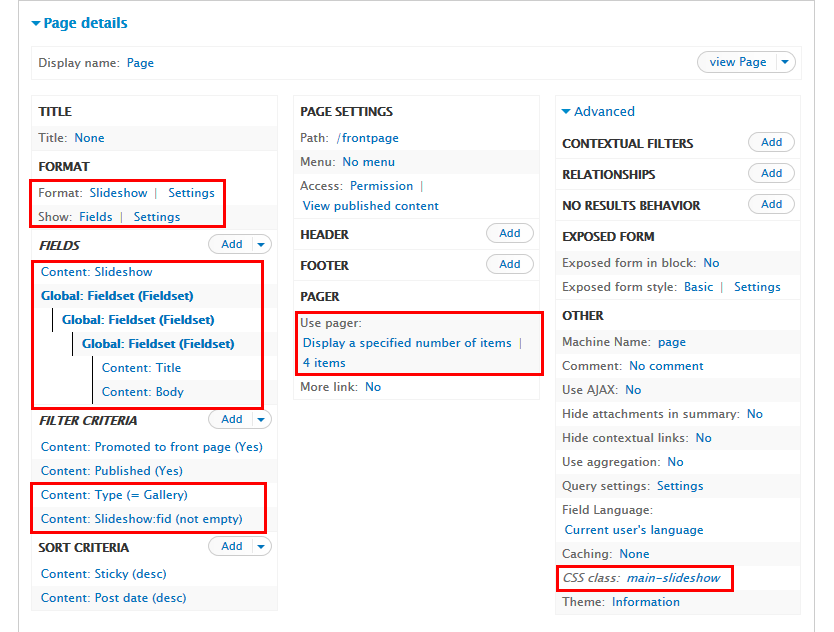
Edit Frontpage page view
Step 1: Navigate to Structure > View ,find Frontpage view, click Enable button. Then click Edit button , find and click Page button and set following properties:
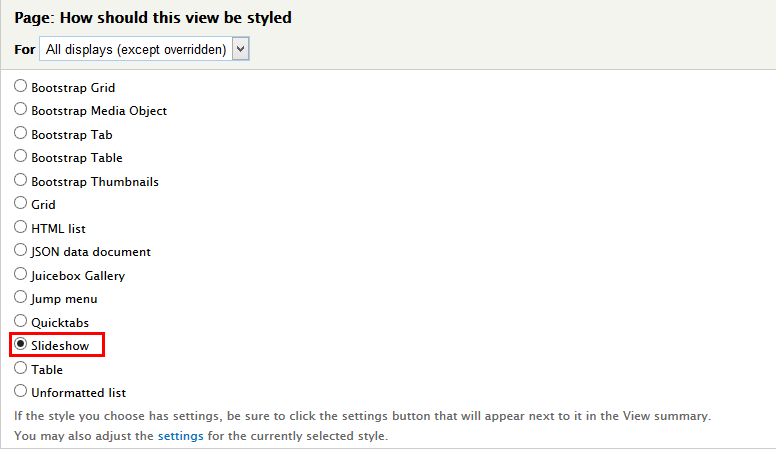
Step 2:At FORMAT area, find Format click link and set following properties:
Step 3:At FORMAT area, find Show click link and set following properties:
Step 4: At FIELDS area, click Add button to add fields: Content: Slideshow, Global: Fieldset, Global: Fieldset, Global: Fieldset, Content: Title, Content :Body field:
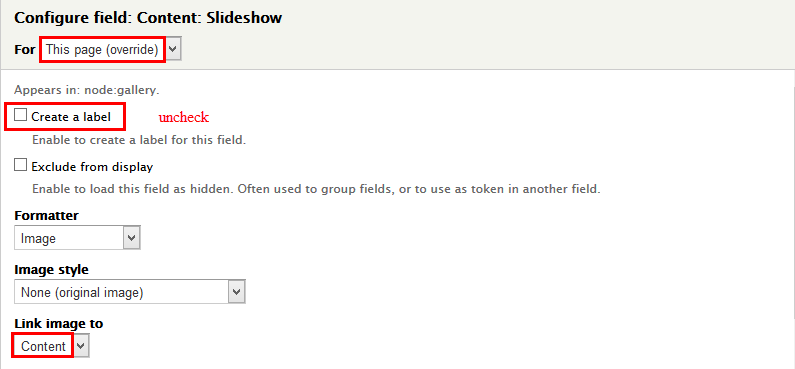
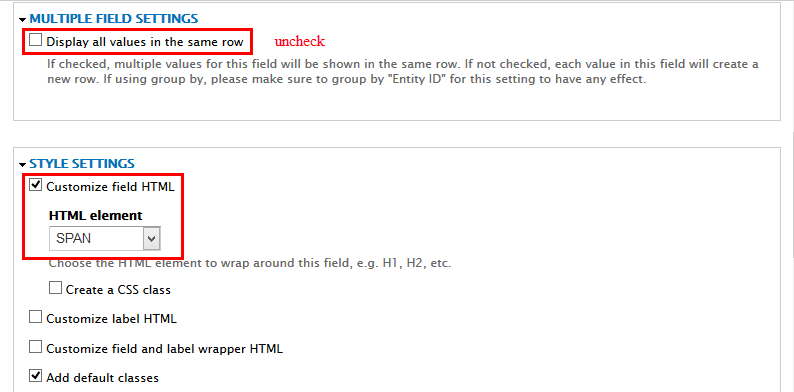
Step 5: Set properties for Content: Slideshow
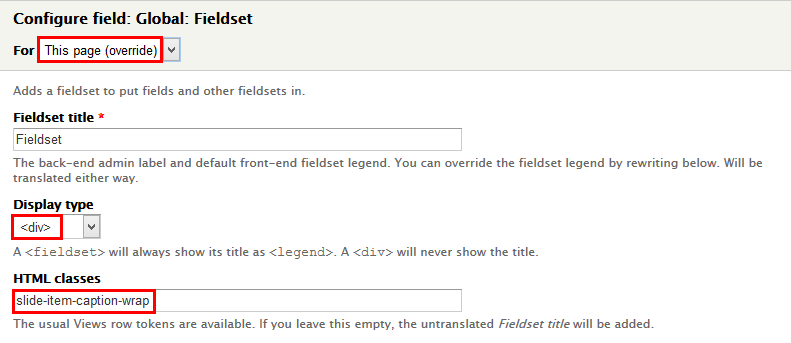
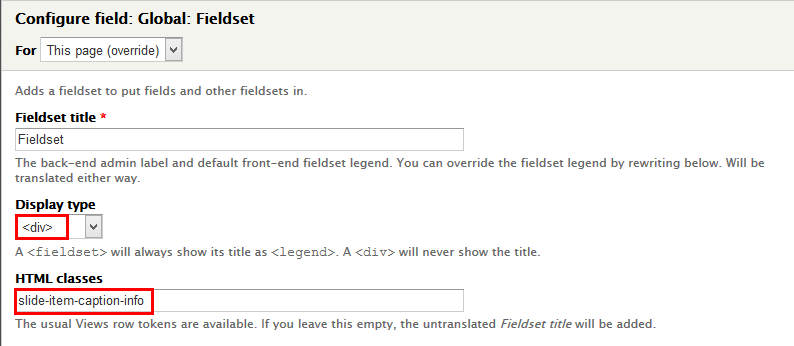
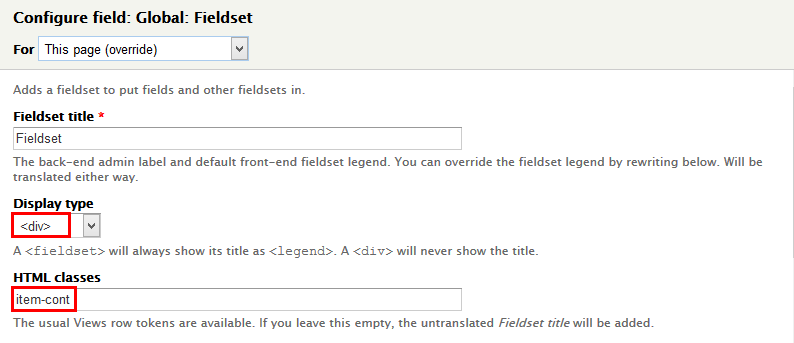
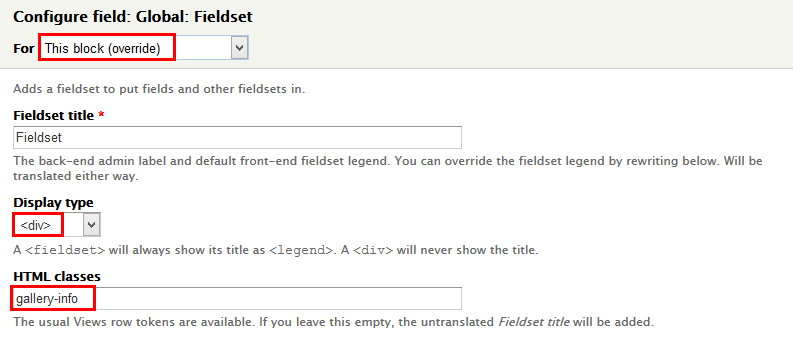
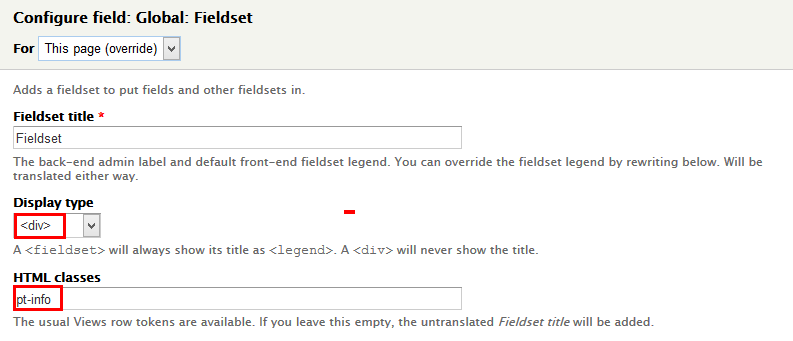
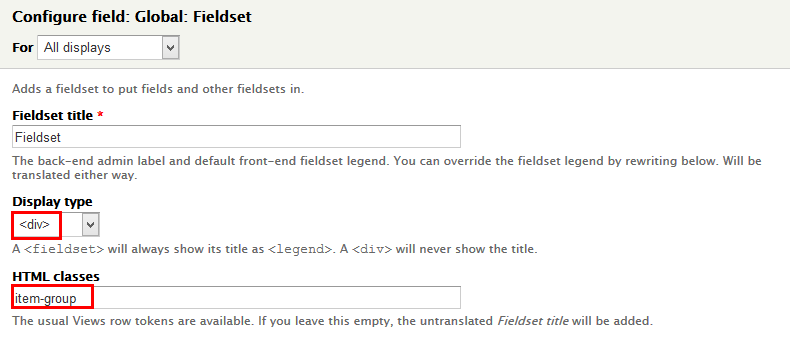
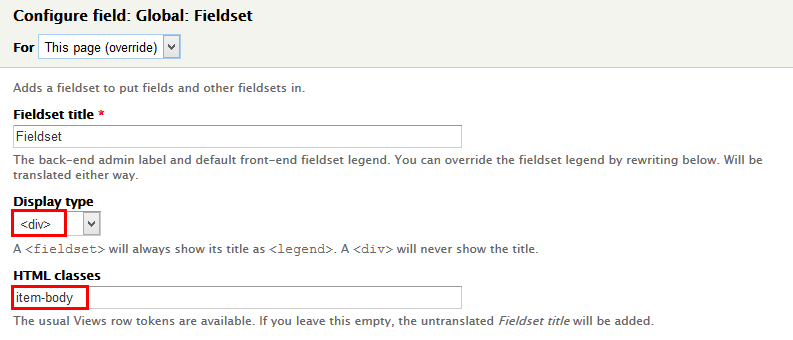
Step 6: Set properties for Global: Fieldset
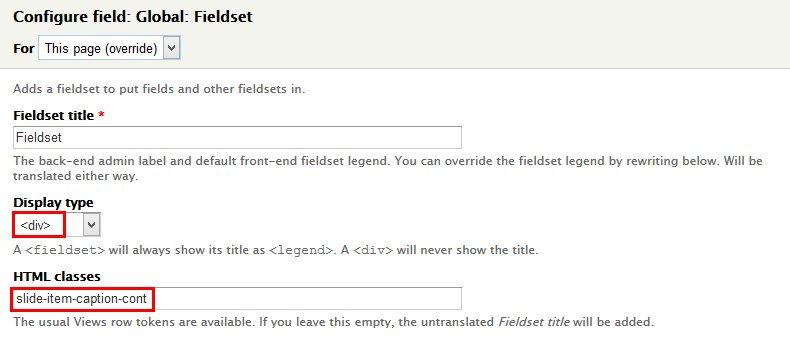
Step 7: Set properties for Global: Fieldset
Step 8: Set properties for Global: Fieldset
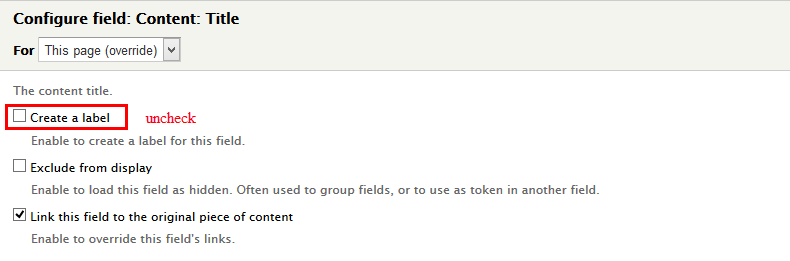
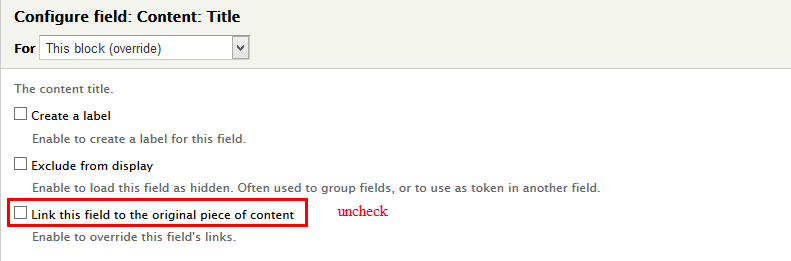
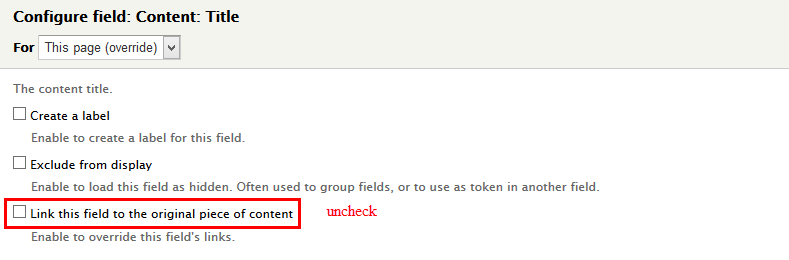
Step 9: Set properties for Content: Title
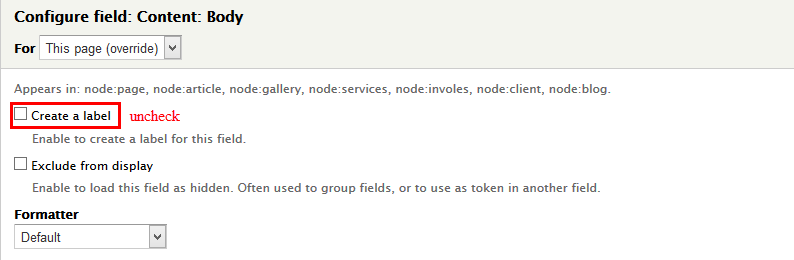
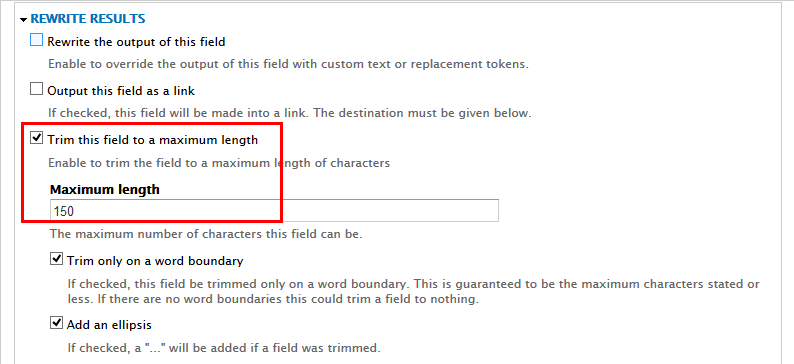
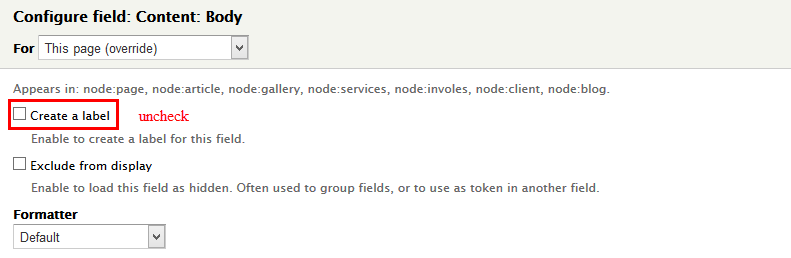
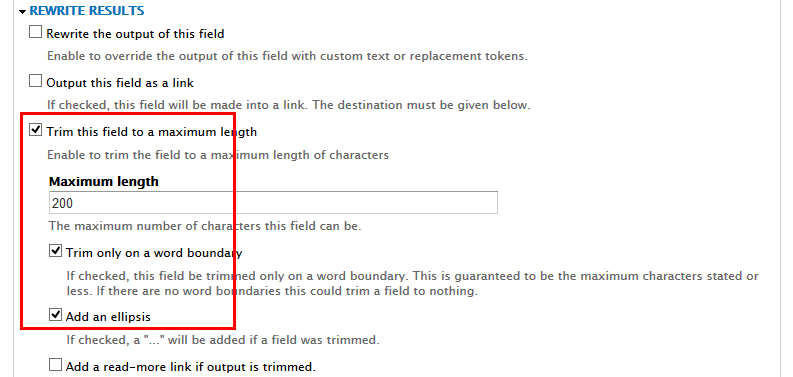
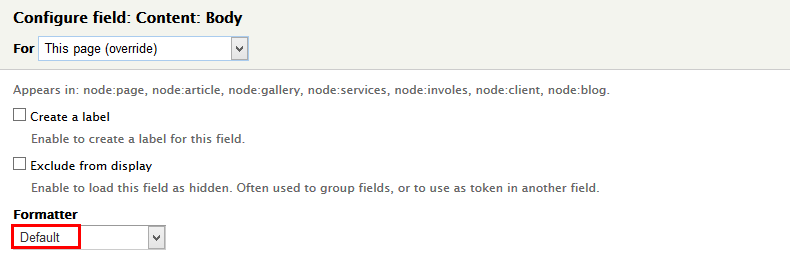
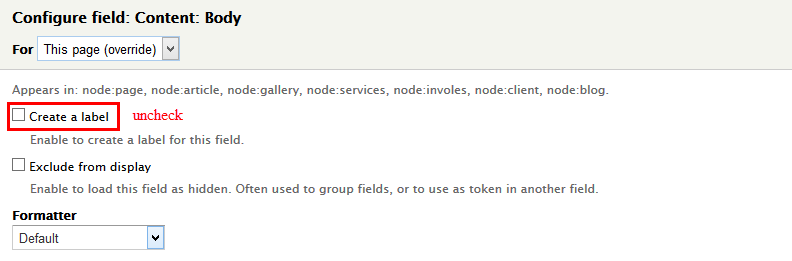
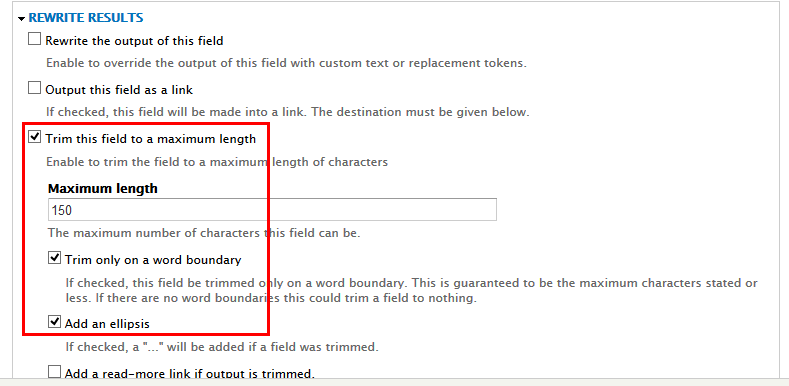
Step 10: Set properties for Content: Body
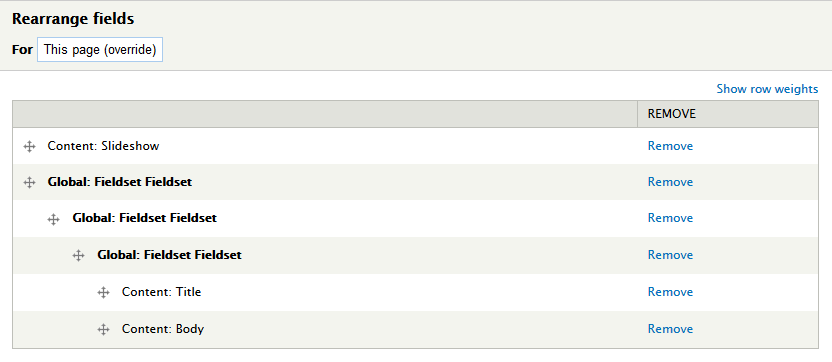
Step 11: At FIELDS area, click Rearrange button and set following arrange
Step 12: At FILTER CRITERIA area, click Add button to add fields: Content: Type, Content: Slideshow:fid field:
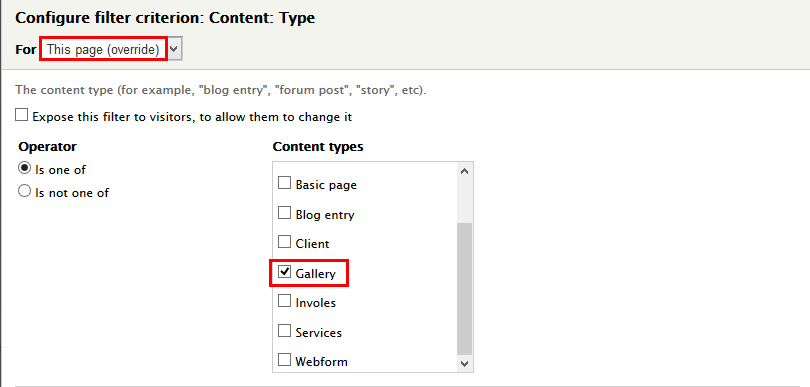
Step 13: Set properties for Content: Type
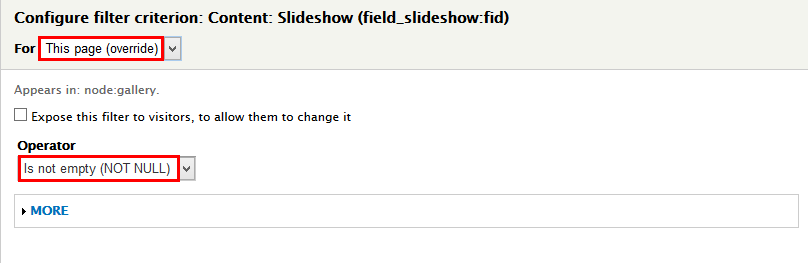
Step 14: Set properties for Content: Slideshow:fid
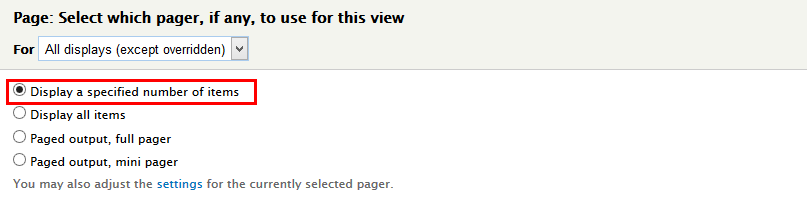
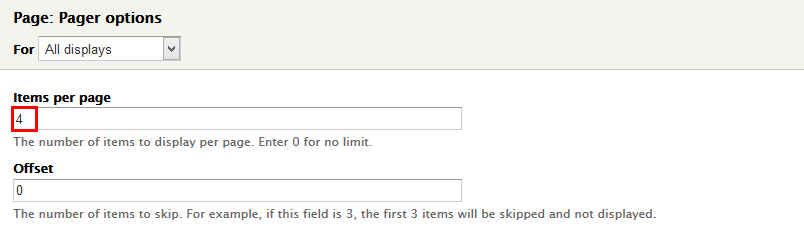
Step 15: At PAGER > User Pager area, click link and set properties
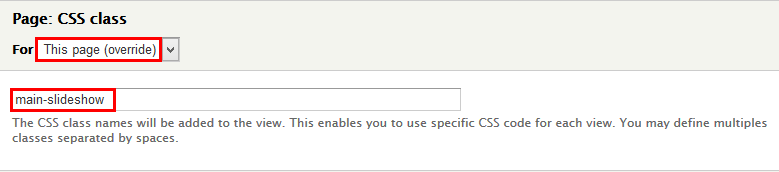
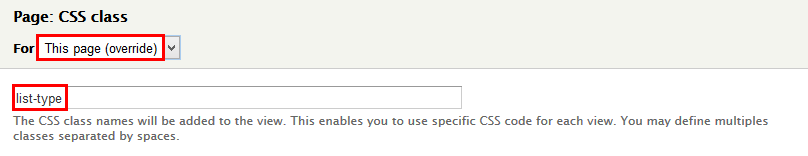
Step 16: At Advanced > OTHER area, add CSS class:
Step 17: Click Save to save view
Main menu
Front end Display
Configure menu block
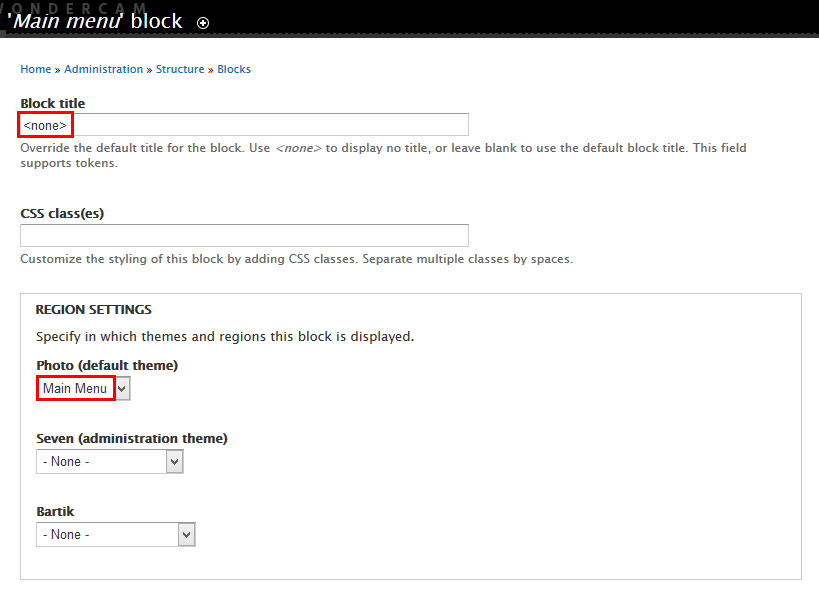
Step 1: Navigate to Structure > Blocks, find Main menu block, click configure link and set the following properties:
Step 2: Click Save button
Copyright block
Front end Display
1. Create & configure Copyright block
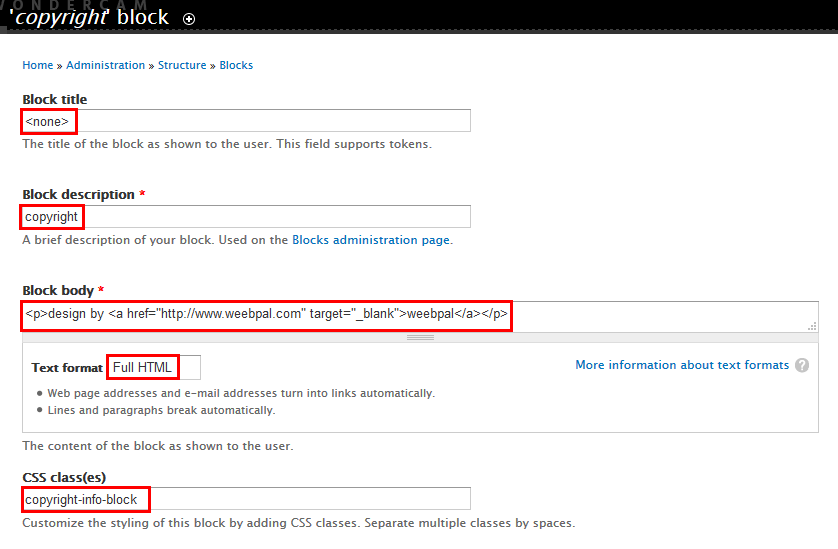
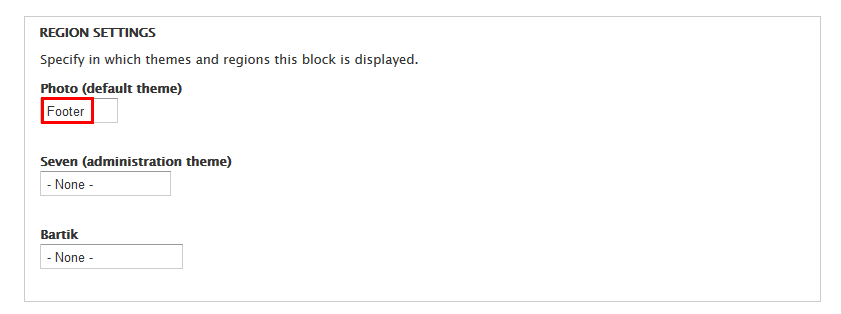
Step 1: Navigate to Structure > Blocks, click Add block link, Create Copyright block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
design by weebpal
Social block
Front end Display
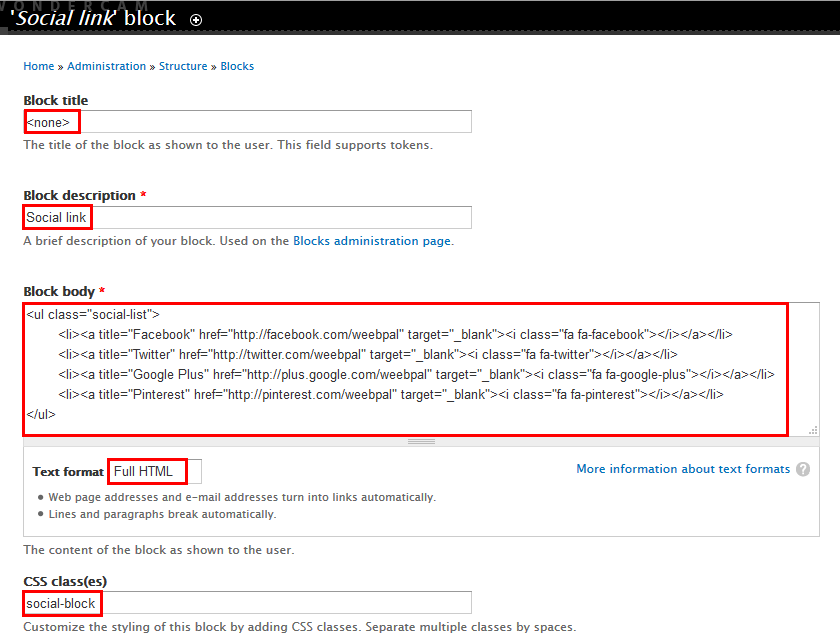
1. Create & configure Social block
Create Subpages
Gallery Page
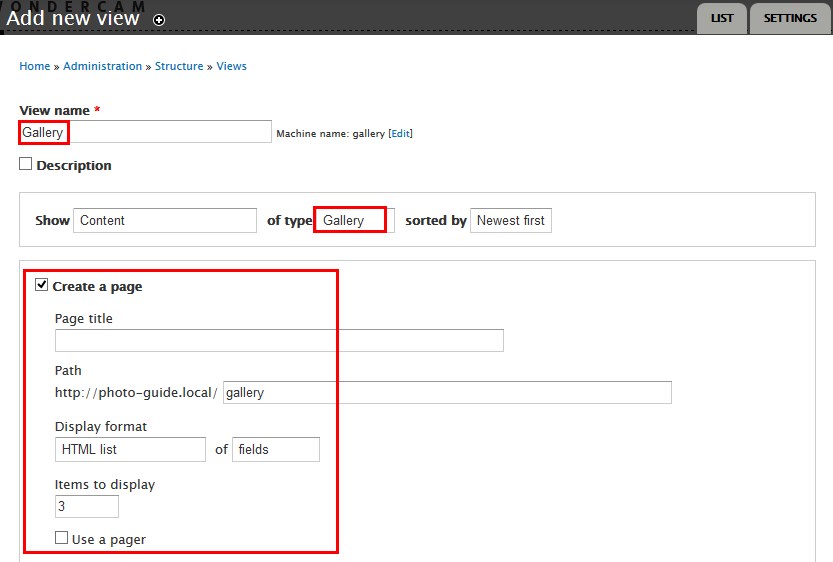
Step 1: Navigate to Structure > View ,click Add new view link, then create Gallery view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
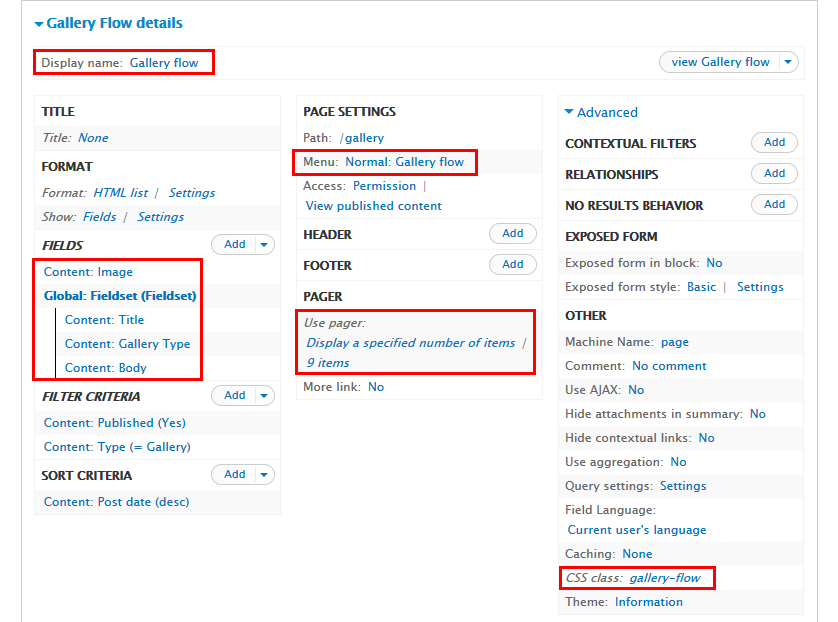
Step 3:At Display name area, click and rename to view Gallery flow
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Global: Fieldset, Content: Gallery Type, Content: Body.
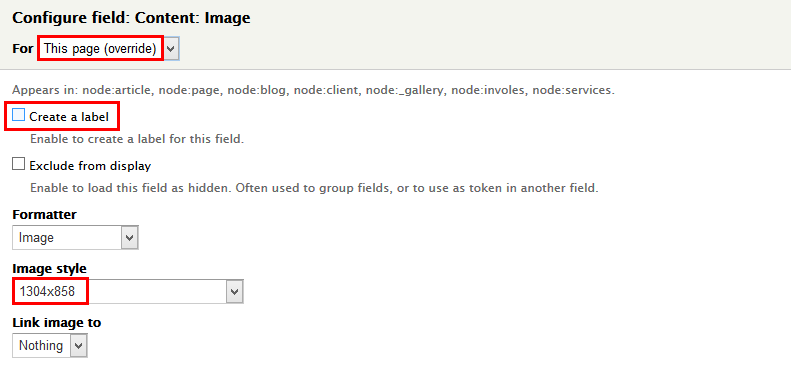
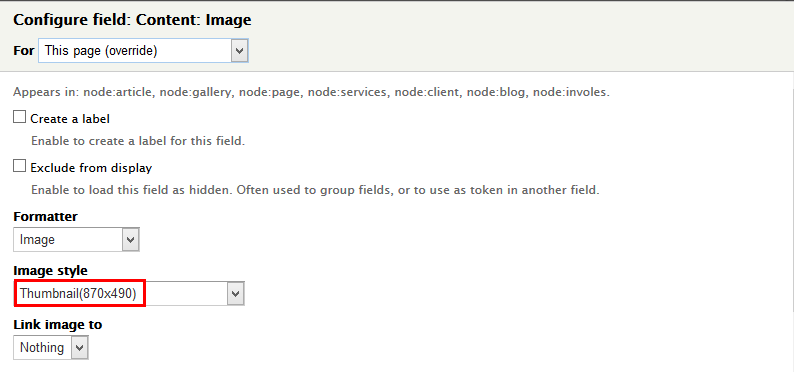
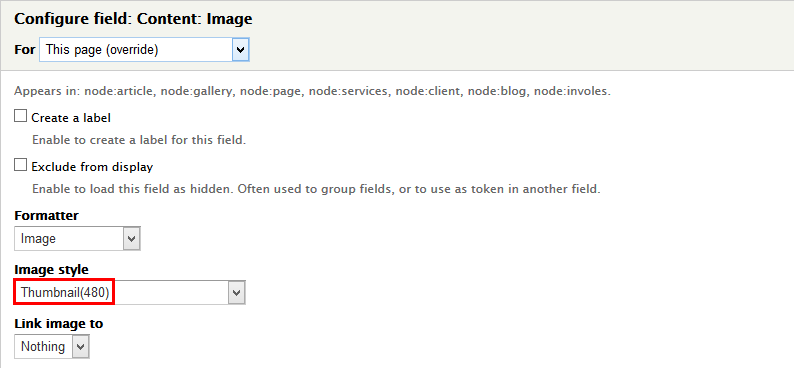
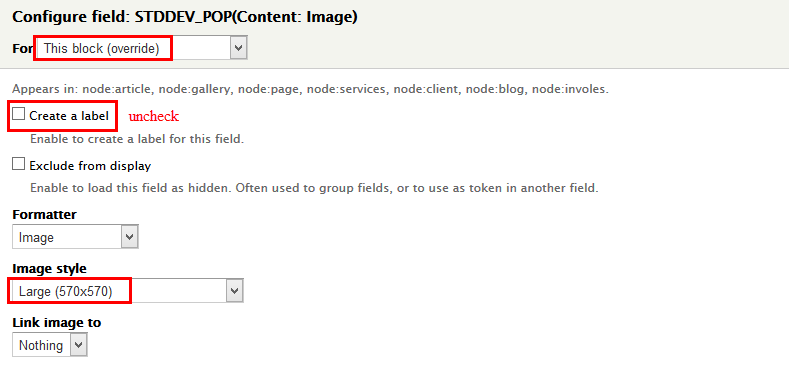
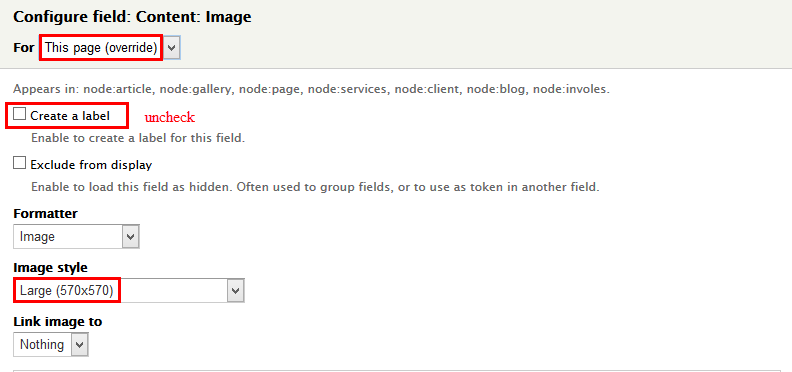
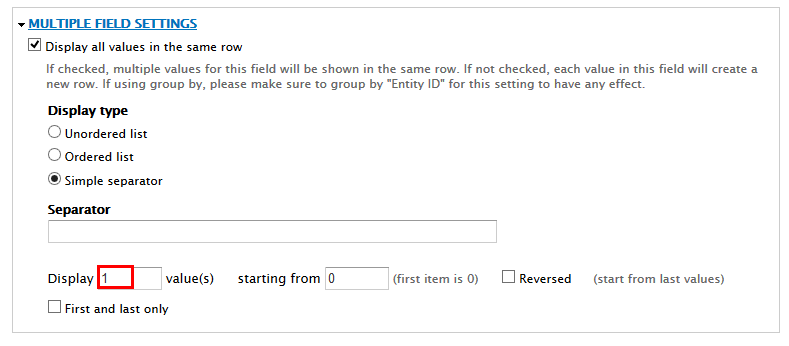
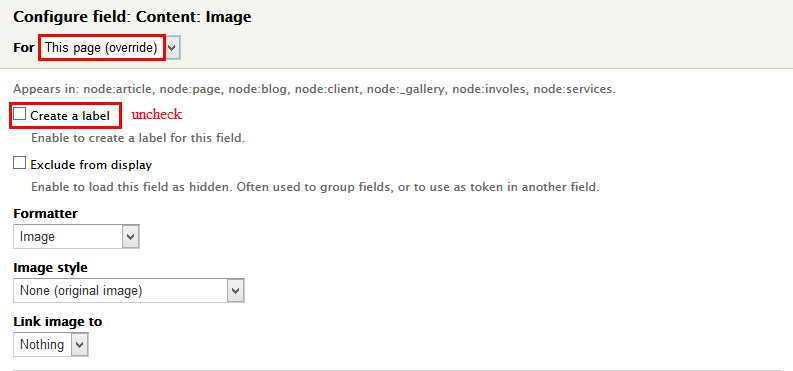
Step 5: Set properties for Content: Image
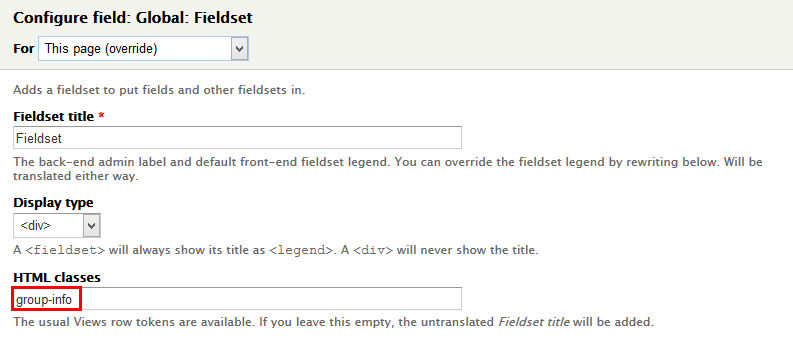
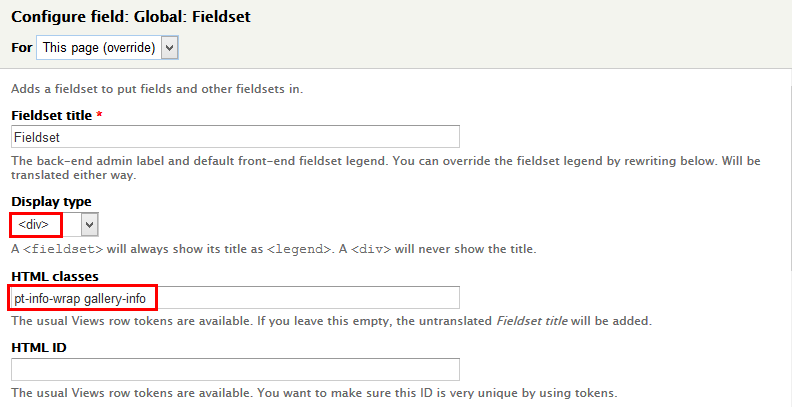
Step 6: Set properties for Global: Fieldset
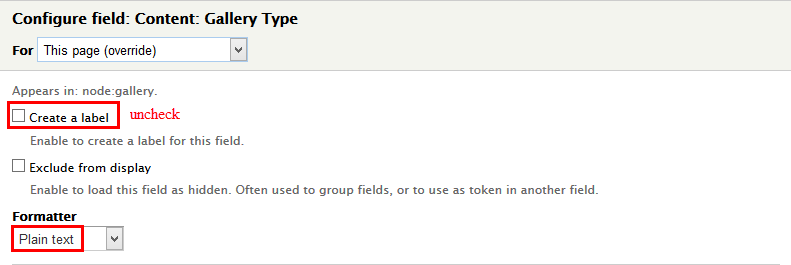
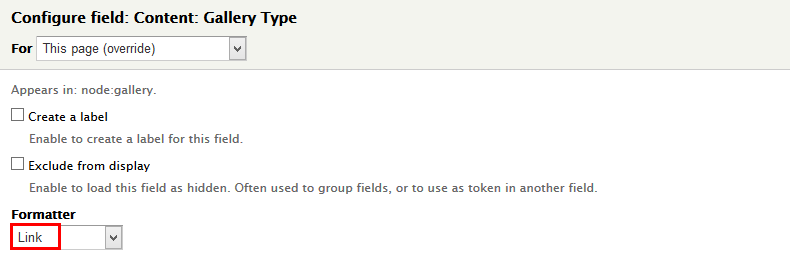
Step 7: Set properties for Content: Gallery Type
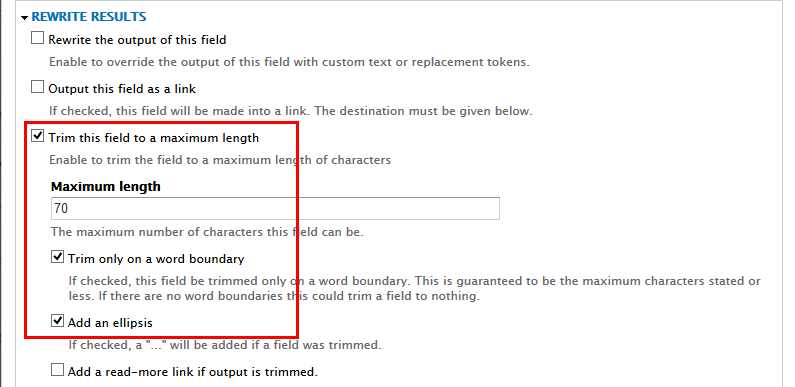
Step 8: Set properties for Content: Body
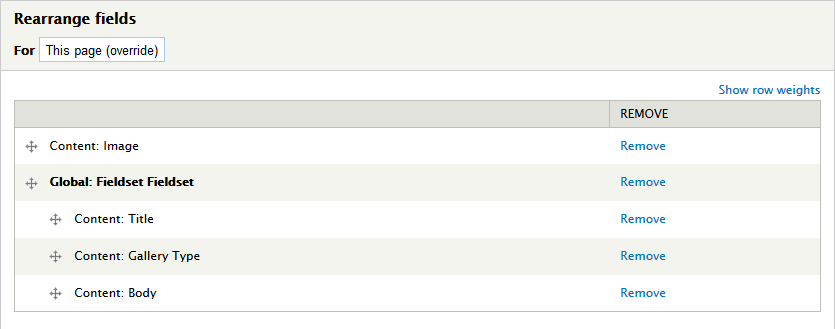
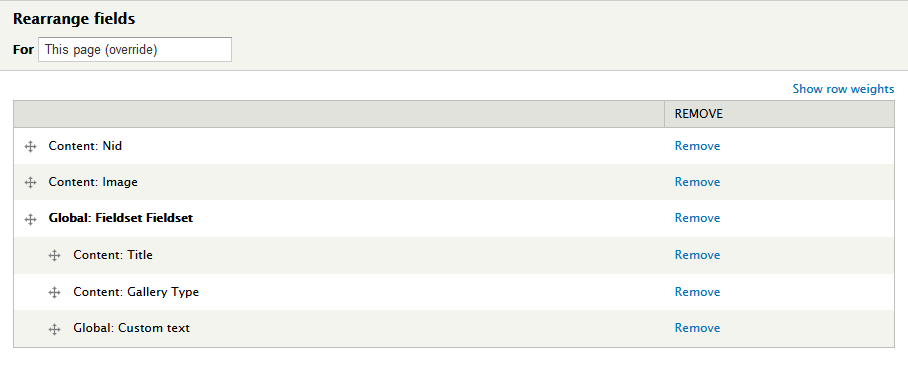
Step 9: At FIELDS area, click Rearrange button and set following arrange
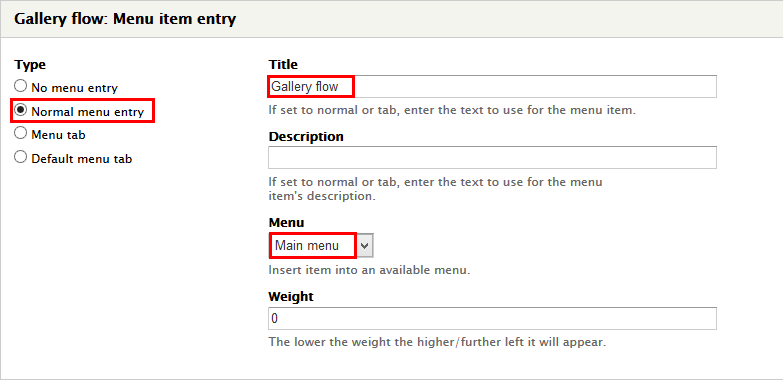
Step 10: At PAGE SETTINGS area, find Menu click and settings menu page
Step 11: At Advanced > OTHER area, add CSS class
Step 12: Click Save to view button
Gallery Ribbon Page
Step 1: Navigate to Structure > View ,find Gallery view, then click clone Gallery flow link to create Gallery Ribbon view and set following properties:
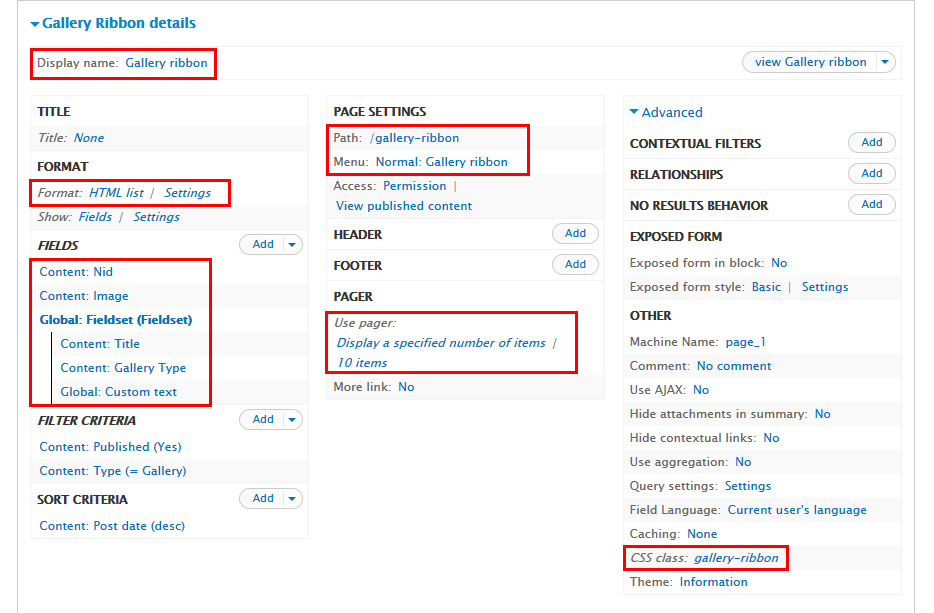
Step 2: At Display name click and rename to Gallery ribbon
Step 3: At FORMAT > Fomat area, click Settings link and set following properties:
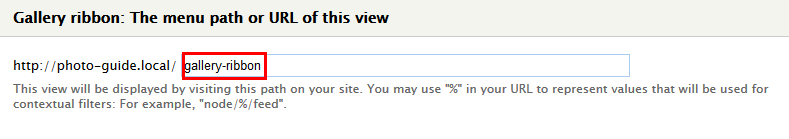
Step 4: At PAGER SETTINGS area, find Path click link and set following properties:
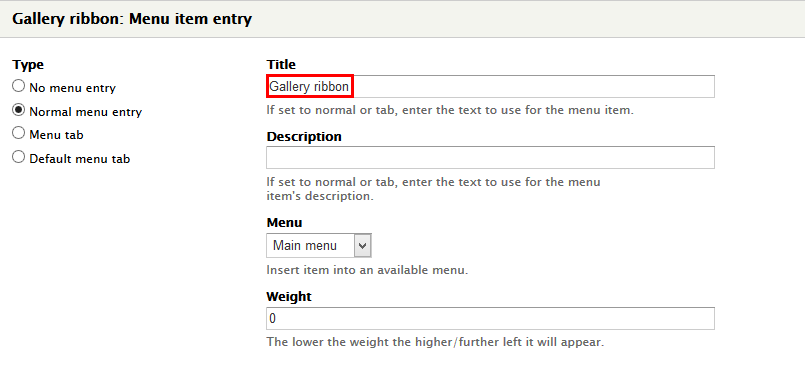
Step 5: At PAGE SETTINGS area, find Menu click and settings menu page
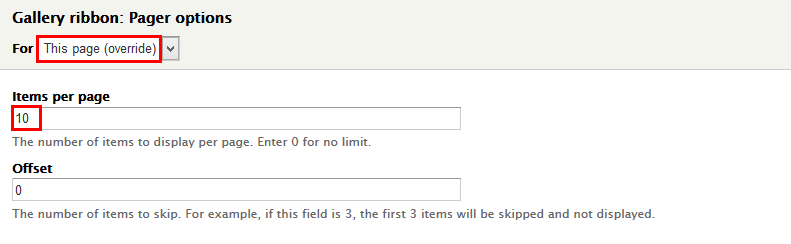
Step 6: At PAGER area, find User page click link and set following properties:
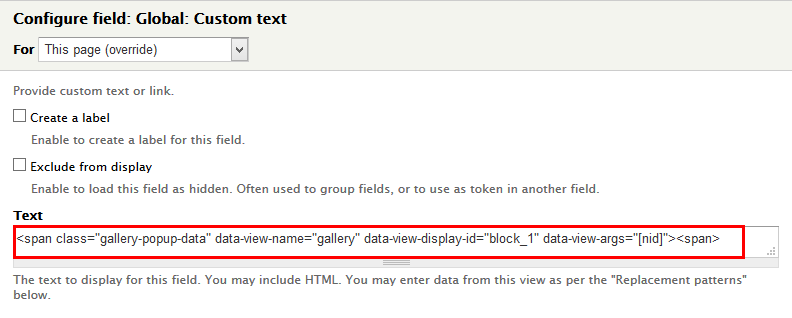
Step 7: At FIELDS area, click Add button to add fields: Content: Nid, Global: Custom next.
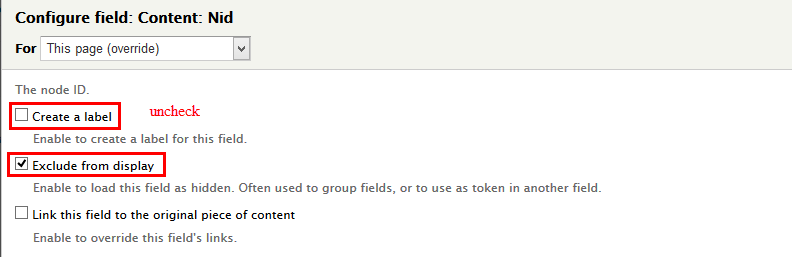
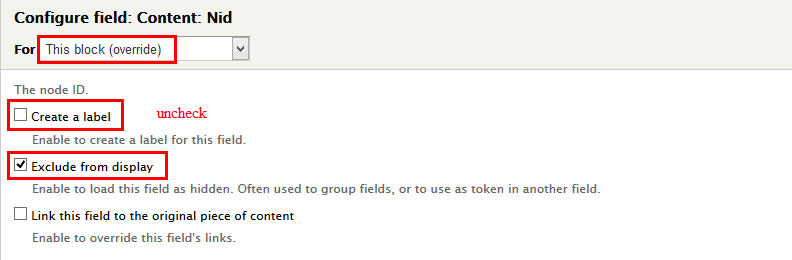
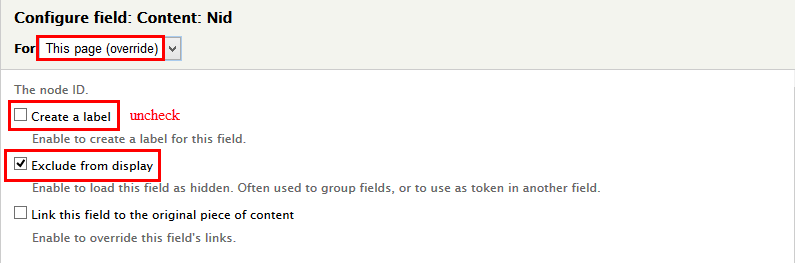
Step 8: Set properties for Content: Nid
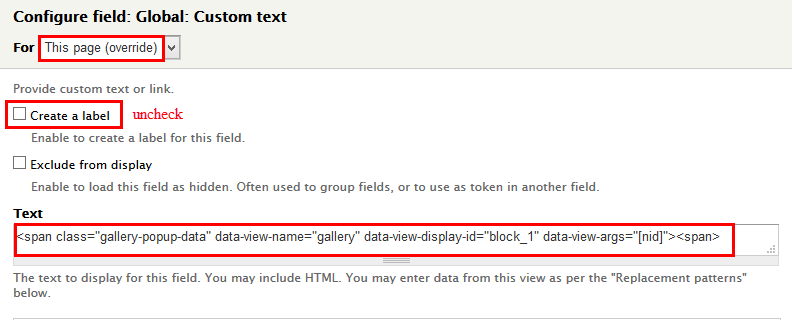
Step 9: Set properties for Global: Custom next
Step 10: Set properties for Content: Image
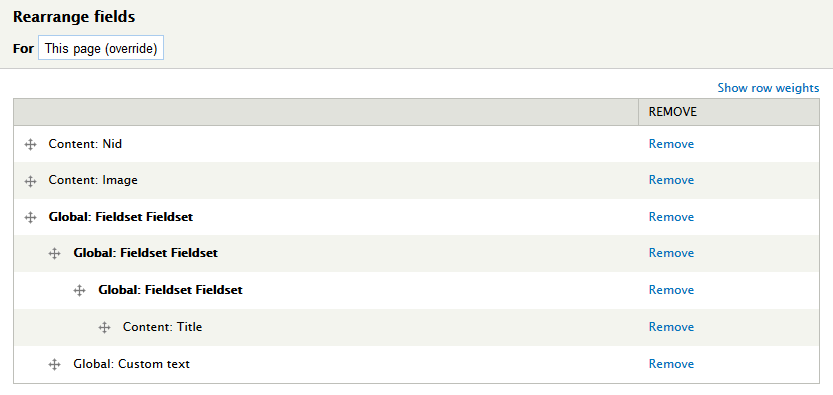
Step 11: At FIELDS area, click Rearrange button, click Remove link to remove Content: Body field and set following arrange
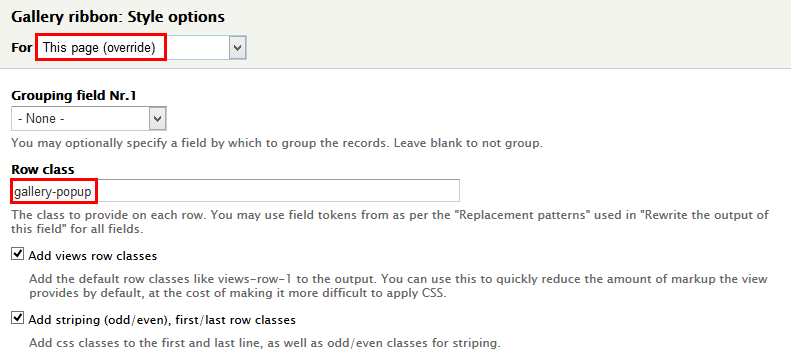
Step 12: At Advanced > OTHER area, add CSS class
Step 13: Click Save to view button
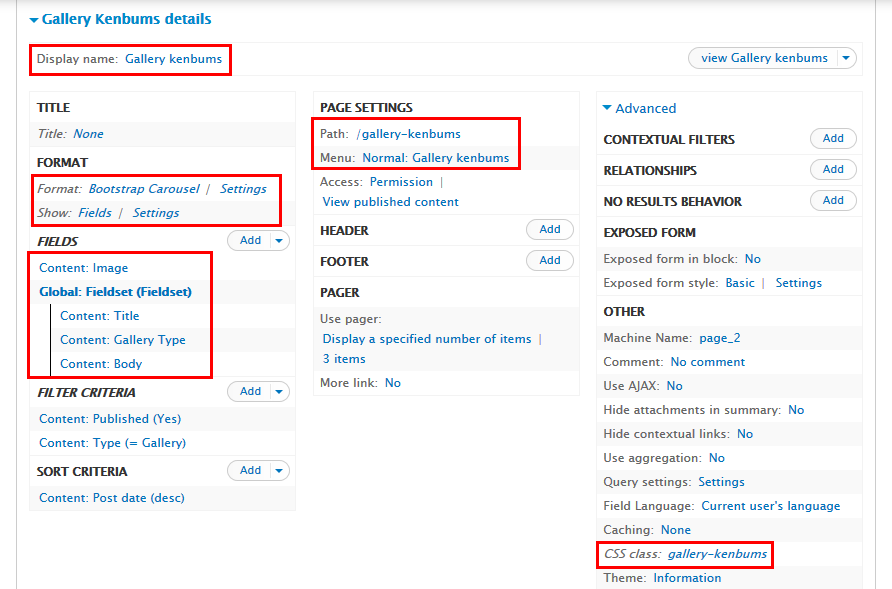
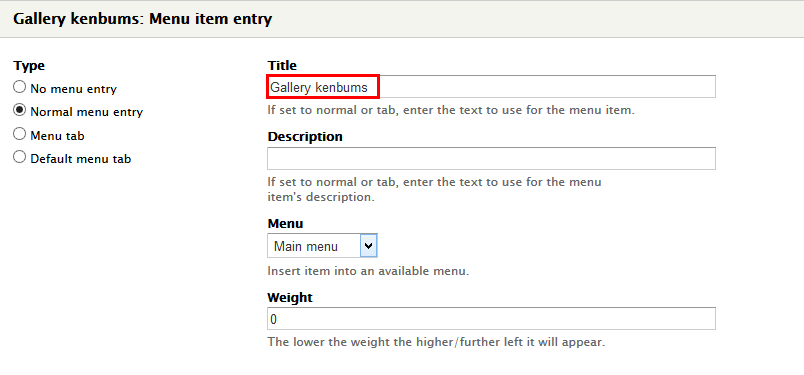
Gallery Kenbums Page
Step 1: Navigate to Structure > View ,find Gallery view, then click clone Gallery flow link to create Gallery Kenbums view and set following properties:
Step 2: At Display name click and rename to Gallery Kenbums
Step 3: At FORMAT > Fomat area, click link and set following properties:
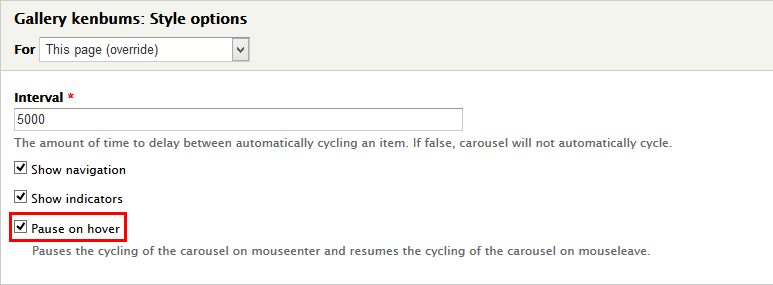
Step 4: At FORMAT > Fomat area, click Settings link and set following properties:
Step 5: At PAGER SETTINGS area, find Path click link and set following properties:
Step 6: At PAGE SETTINGS area, find Menu click and settings menu page
Step 7: At FIELDS area
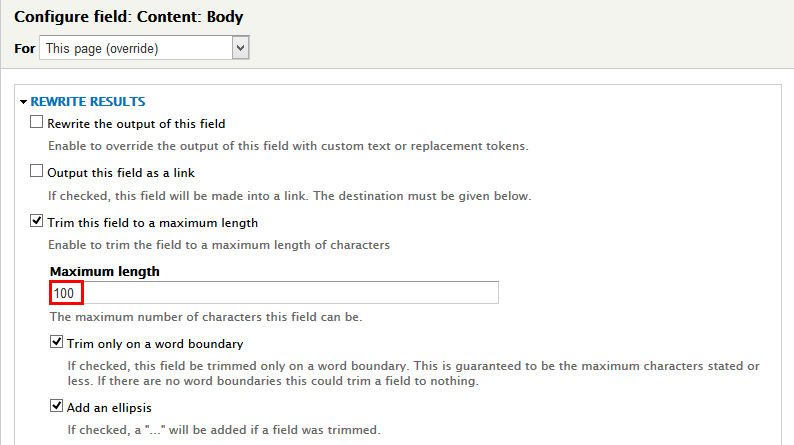
Step 8: Set properties for Content: Body
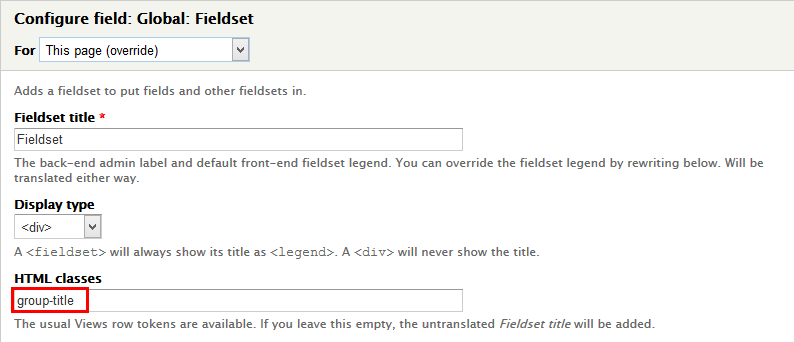
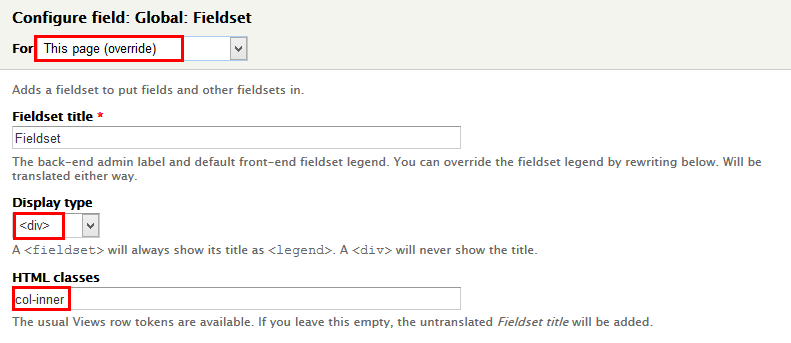
Step 9: Set properties for Global: Fieldset
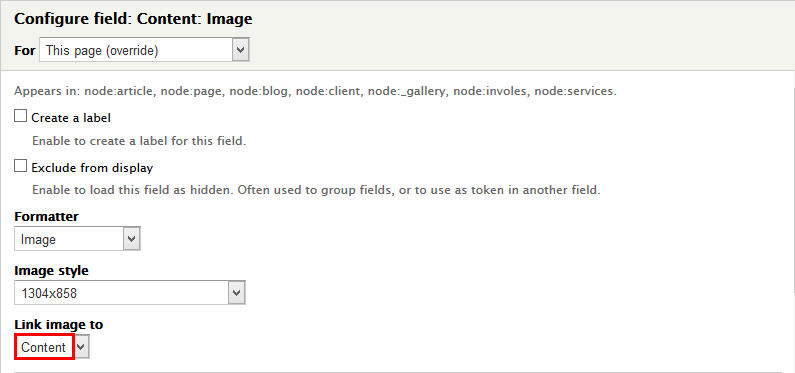
Step 10: Set properties for Content: Image
Step 11: At Advanced > OTHER area, add CSS class
Step 12: Click Save to view button
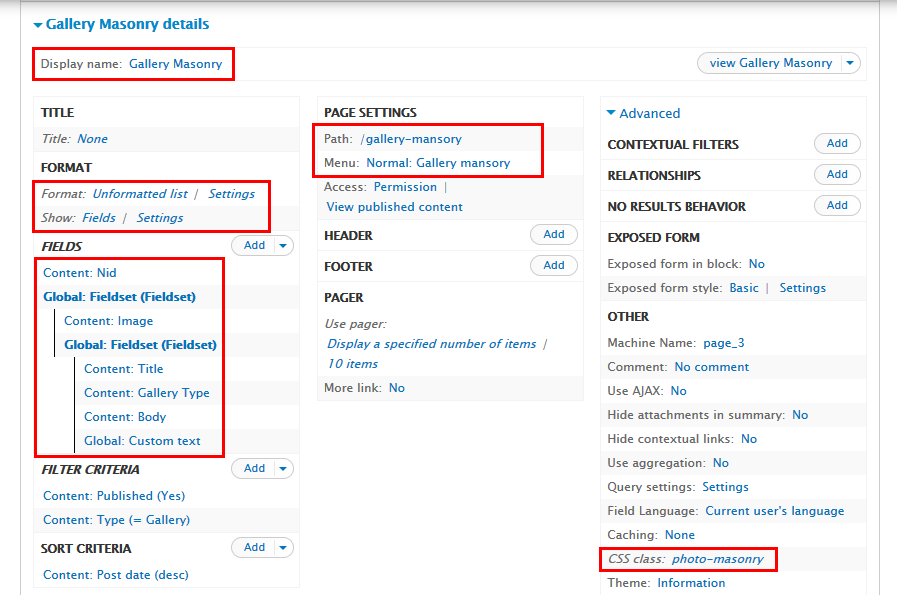
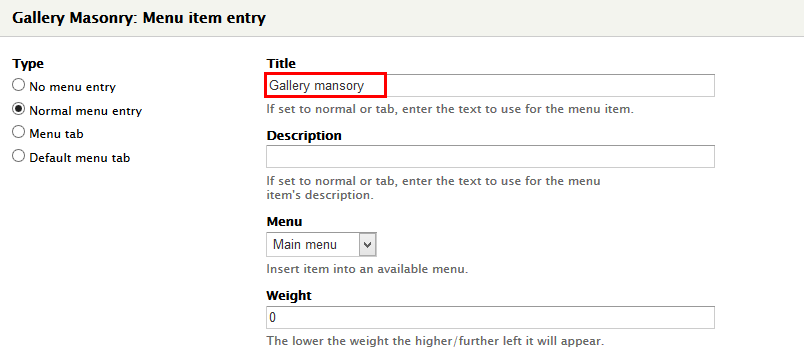
Gallery Masonry Page
Step 1: Navigate to Structure > View ,find Gallery view, then click clone Gallery ribbon link to create Gallery Masonry view and set following properties:
Step 2: At Display name click and rename to Gallery Masonry
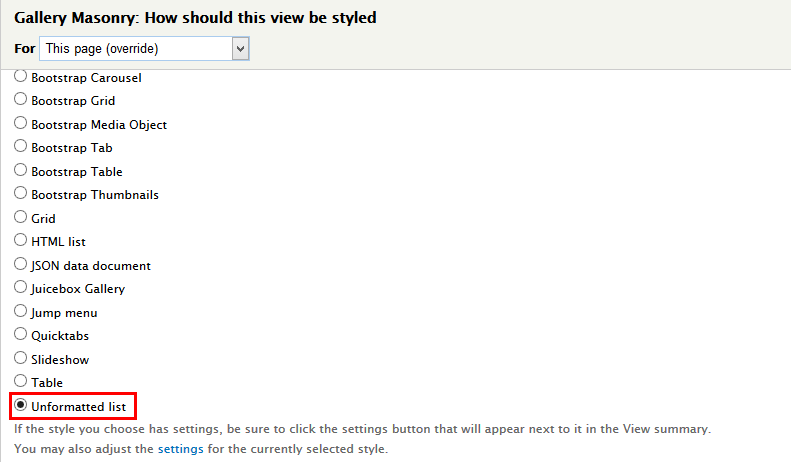
Step 3: At FORMAT > Fomat area, click link and set following properties:
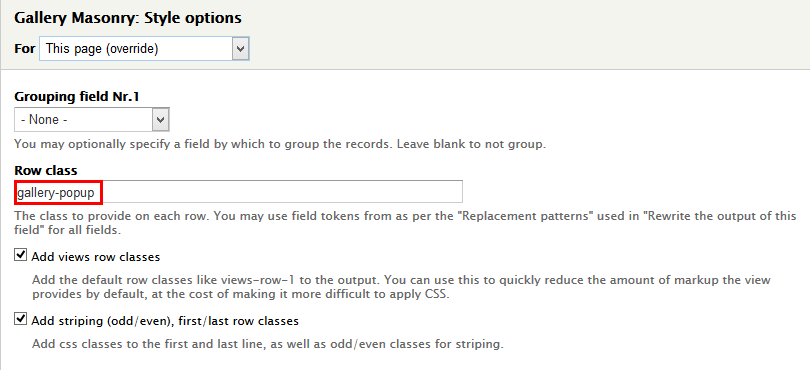
Step 4: At FORMAT > Fomat area, click Settings link and set following properties:
Step 5: At PAGER SETTINGS area, find Path click link and set following properties:
Step 6: At PAGE SETTINGS area, find Menu click and settings menu page
Step 7: At FIELDS area, click Add button to add fields: Content: Body, Global: Fieldset.
Step 8: Set properties for Content: Body
Step 9: Set properties for Global: Fieldset
Step 10: Set properties for Content: Image
Step 11: Set properties for Global: Fieldset
Step 12: Set properties for Content: Gallery Type
Step 13: At FIELDS area, click Rearrange button and set following arrange
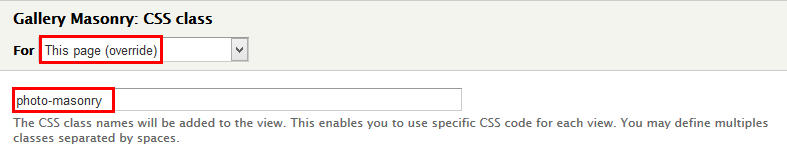
Step 14: At Advanced > OTHER area, add CSS class
Step 15: Click Save to view button
Gallery Albums
Front end Display
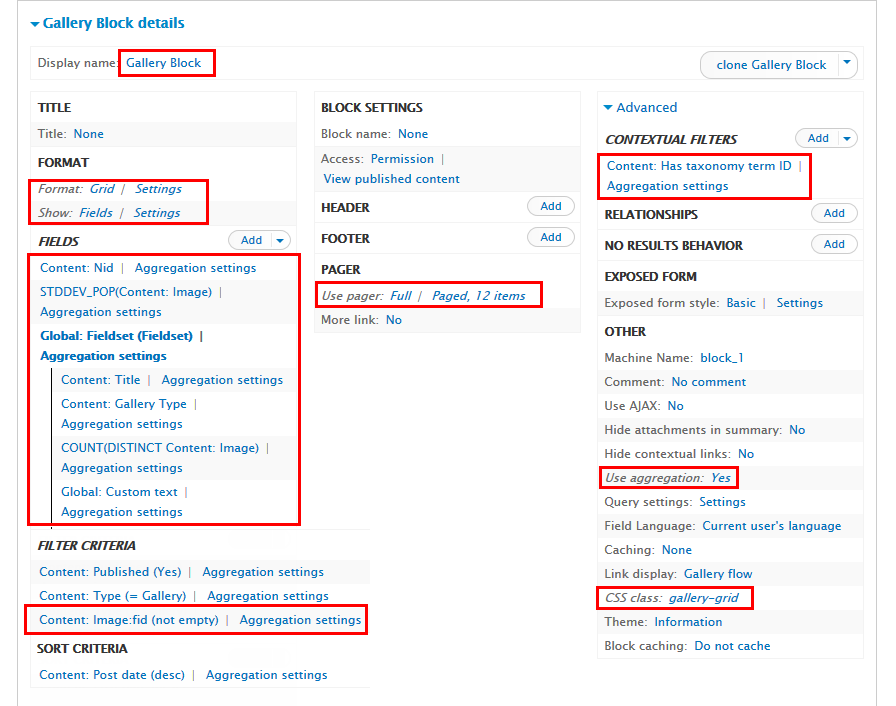
1. Create and configure Gallery Block
Step 1: Navigate to Structure > View ,find Gallery view, then click Add Block button to create Gallery Block view and set following properties:
Step 2: At Display name click and rename to Gallery Block
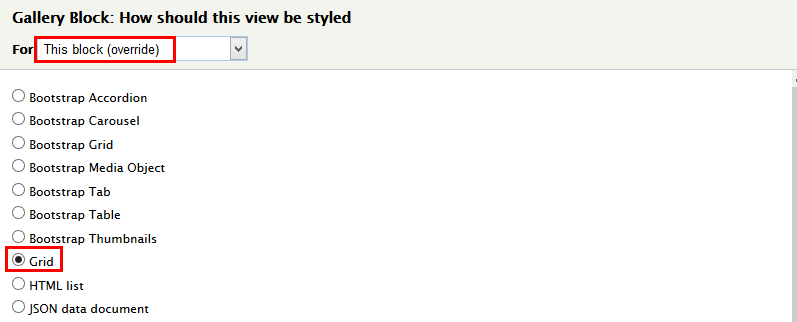
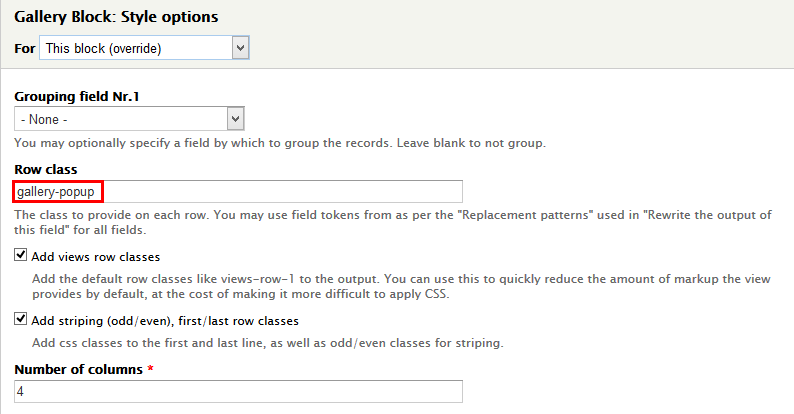
Step 3: At FORMAT > Fomat area, click link and set following properties:
Step 4: At FORMAT > Fomat area, click Settings link and set following properties:
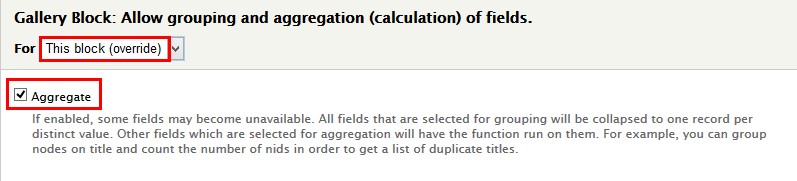
Step 5: At Advanced > OTHER area, find Use aggregation click and set properties:
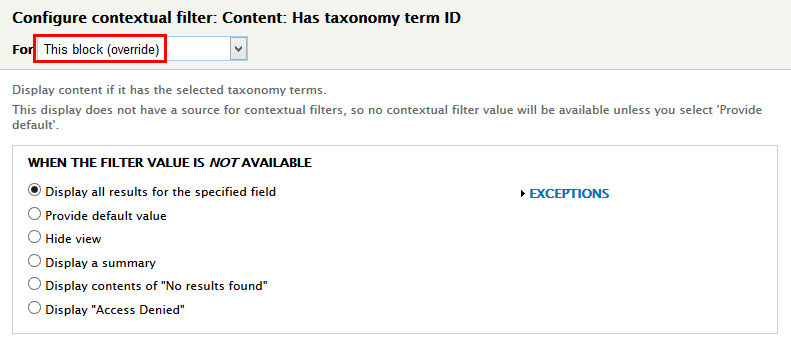
Step 6: At CONTEXTUAL FILTERS area, click Add button to add Content: Has taxonomy term IDfield set following properties:
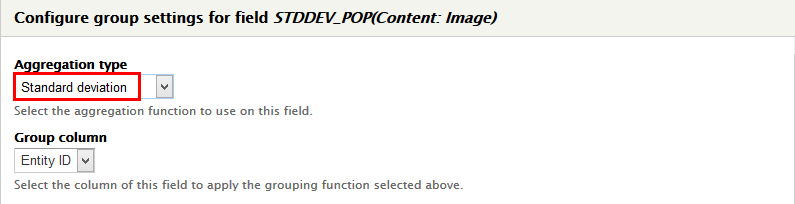
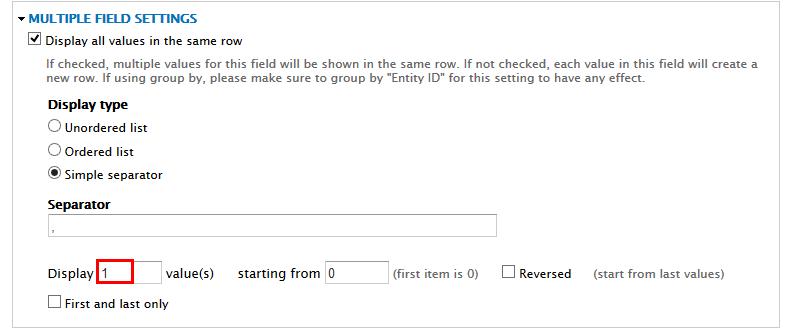
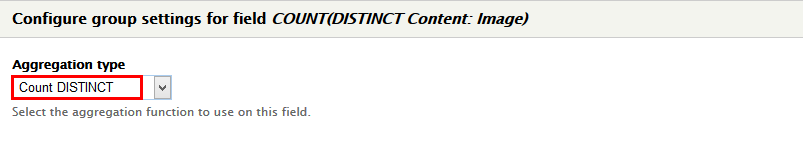
Step 7: At FIELDS area, find Content : Image click Aggregation settings link and set properties:
Step 8: At FIELDS area, click Add button to add fields: Content: Nid, Global: Fieldset, Content: Image, Global: Custom text, Content: Gallery Type.
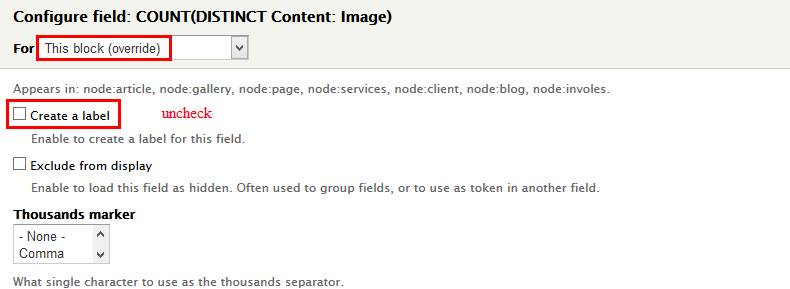
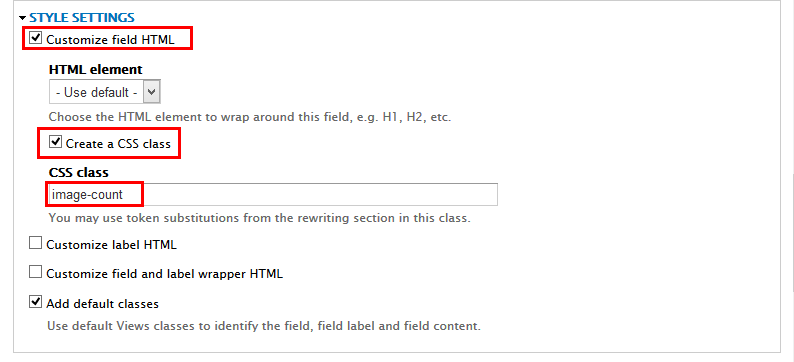
Step 9: Set properties for Content: Image
Step 10: Set properties for Content: Title
Step 11: Set properties for Content: Nid
Step 12: Set properties for Global: Fieldset
Step 13: Set properties for Content: Image
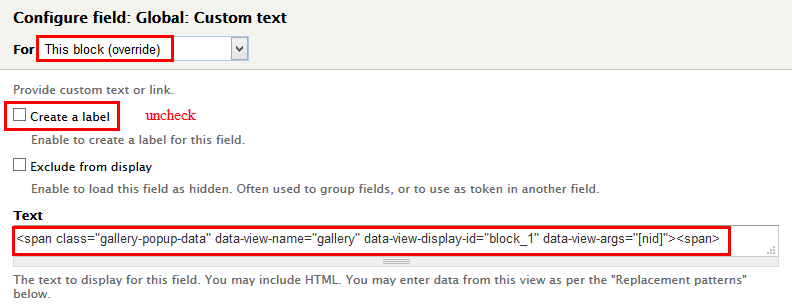
Step 14: Set properties for Global: Custom text
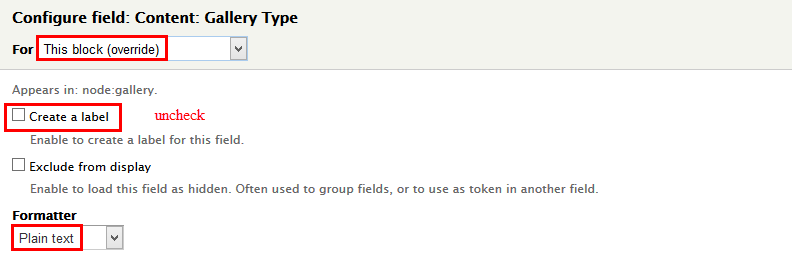
Step 15: Set properties for Content: Gallery Type
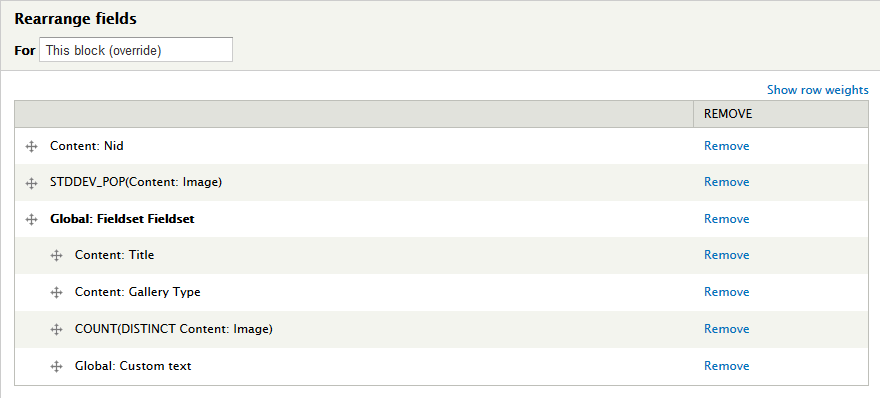
Step 16: At FIELDS area, click Rearrange button and set following arrange
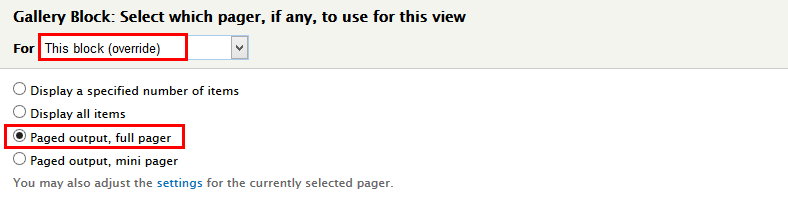
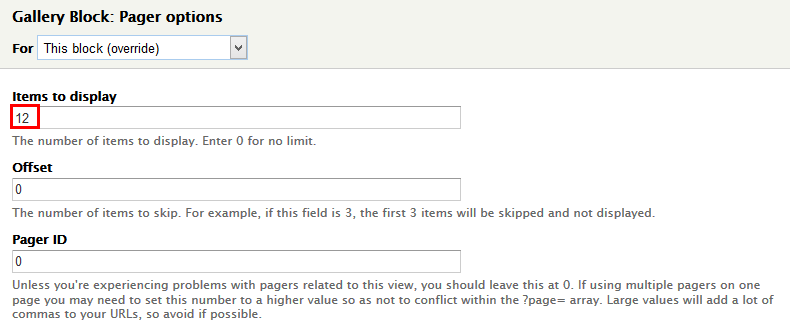
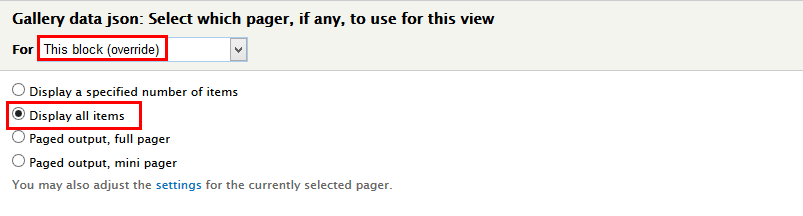
Step 17: At PAGER area, find User page click link and set following properties:
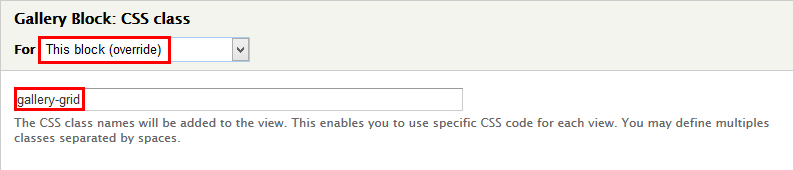
Step 18: At Advanced > OTHER area, add CSS class
Step 19: Click Save to view button
2. Create Quick Tab Albums block
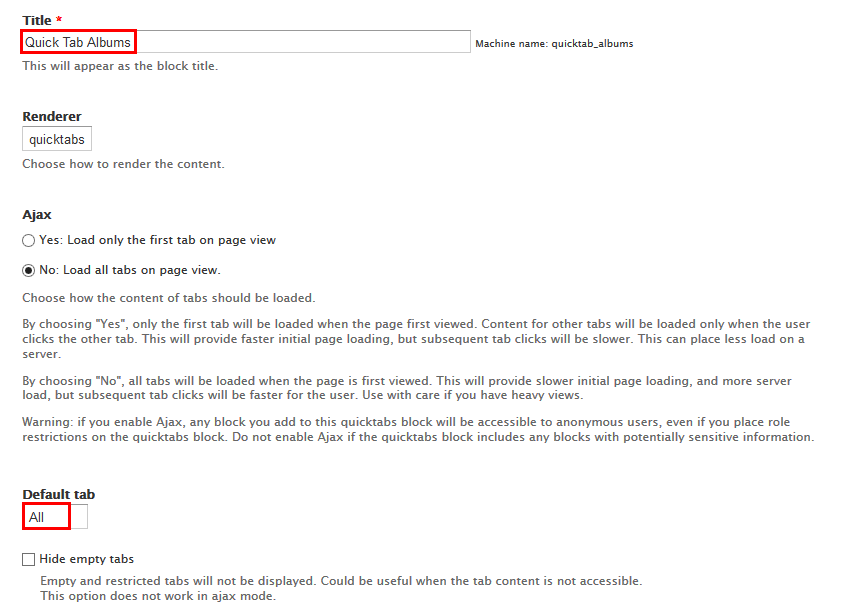
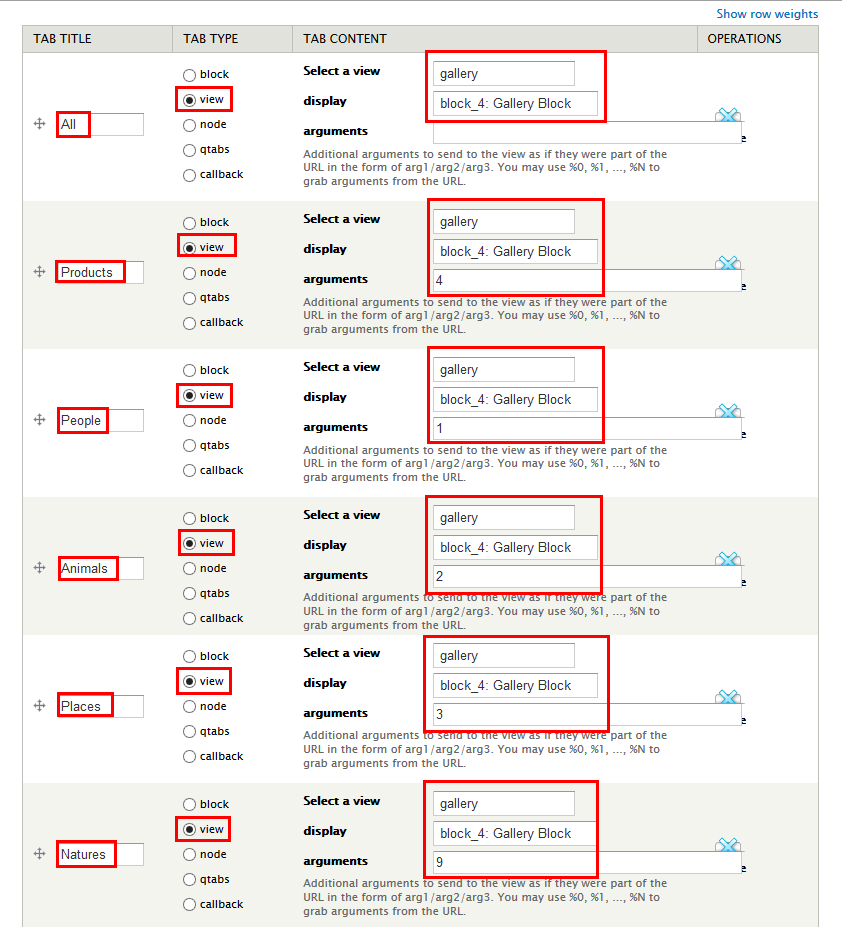
Step 1: Navigate to Structure > Quicktabs, click Add Quicktabs Instance, create Quick Tab Albums with following settings:
Step 2: Click Save button.
3. Configure Quick Tab Albums block
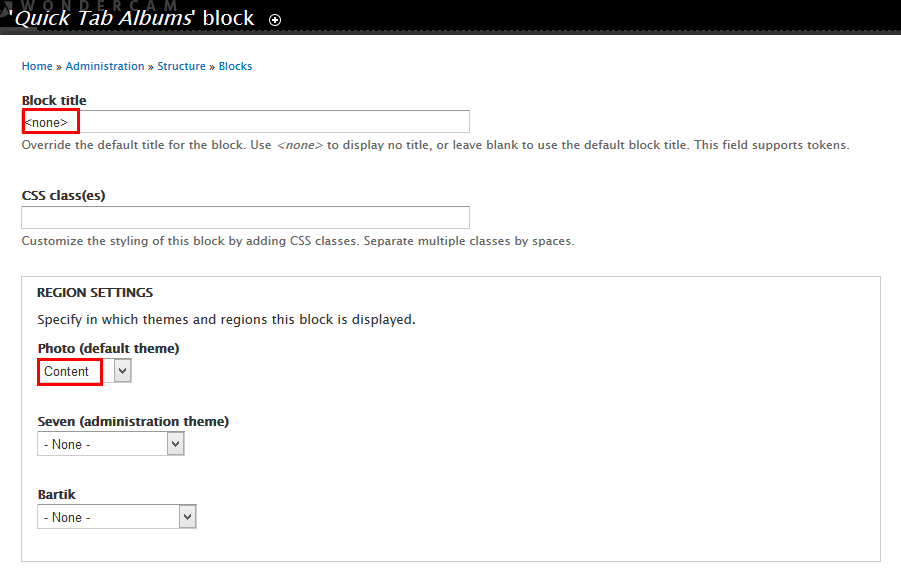
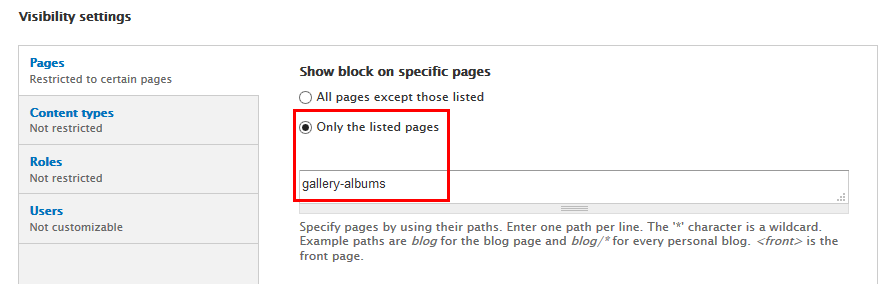
Step 1: Navigate to Structure > Block, find Quick Tab Albums block, then click configure link and set following settings:
Step 2: Click Save button.
4. Create Content Gallery Albums
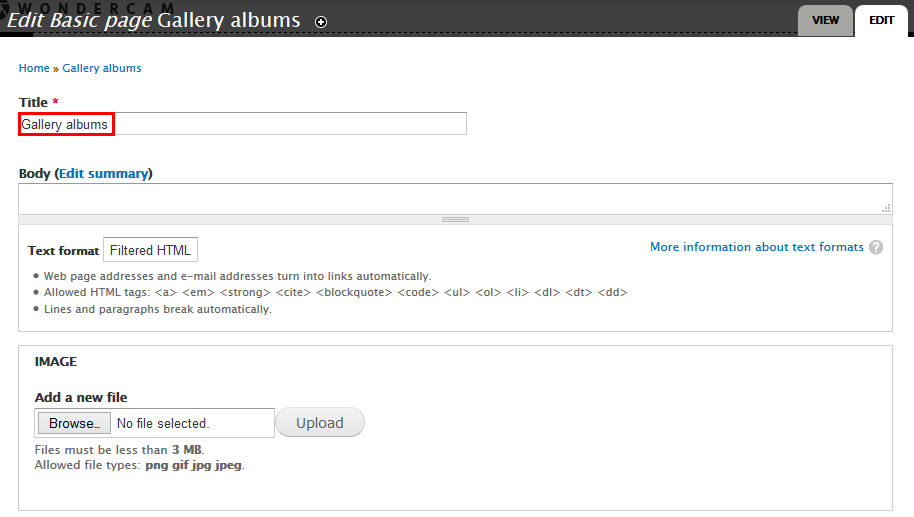
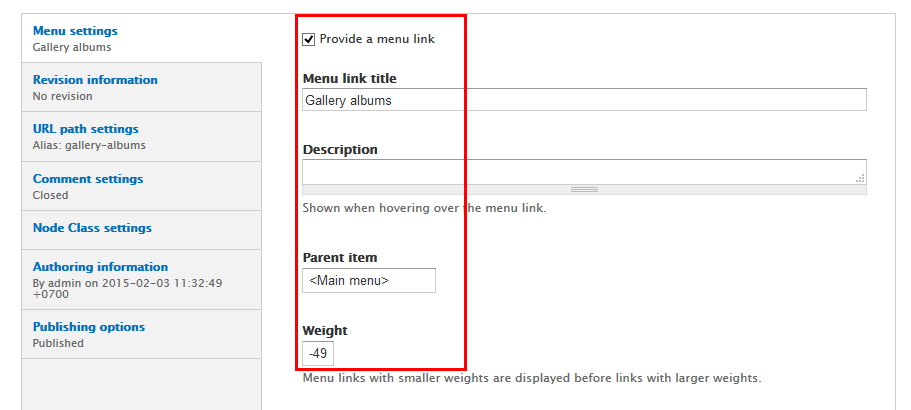
Step 1: Navigate to Content > Add content, find Basic Page link, then click and create Gallery Albums content
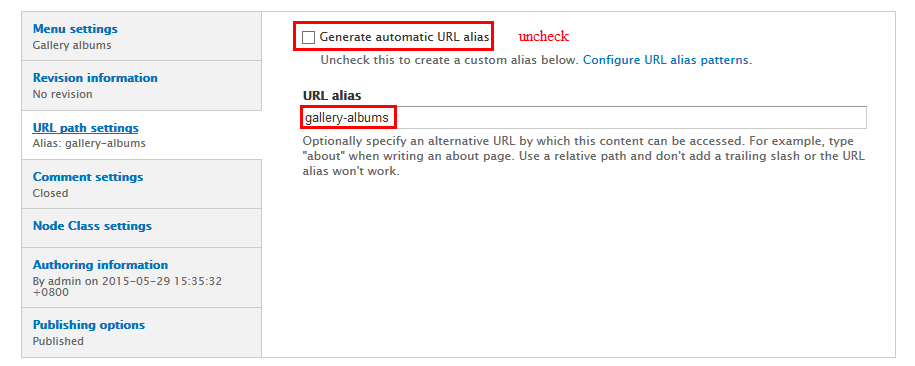
Step 2: Go to URL path settings click and set properties:
Step 3: Click Save button.
Gallery data json block
Create and configure Gallery data json
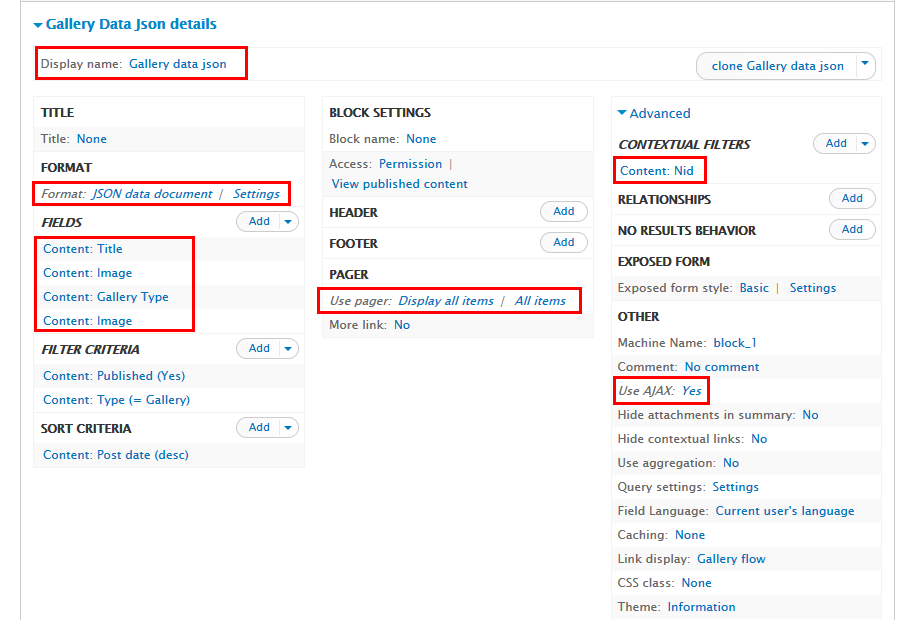
Step 1: Navigate to Structure > View ,find Gallery view, then click Add Block button to create Gallery data json view and set following properties:
Step 2: At Display name click and rename to Gallery data json
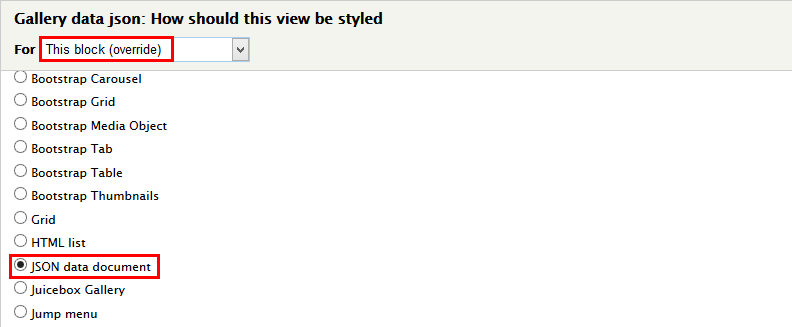
Step 3: At FORMAT > Fomat area, click link and set following properties:
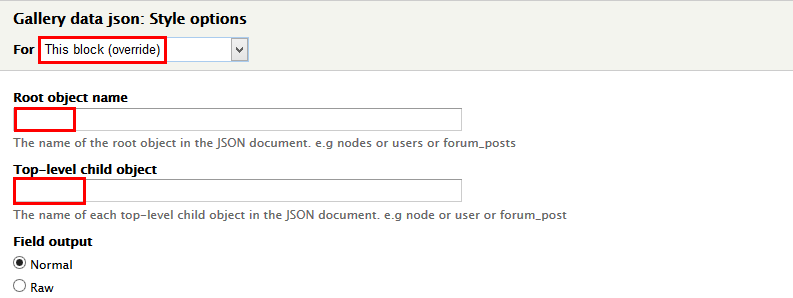
Step 4: At FORMAT > Fomat area, click Settings link and set following properties:
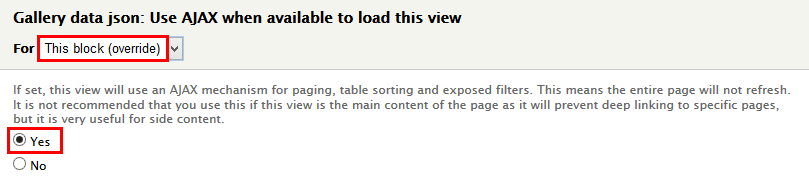
Step 5: At Advanced > OTHER area, find Use AJAX click and set properties:
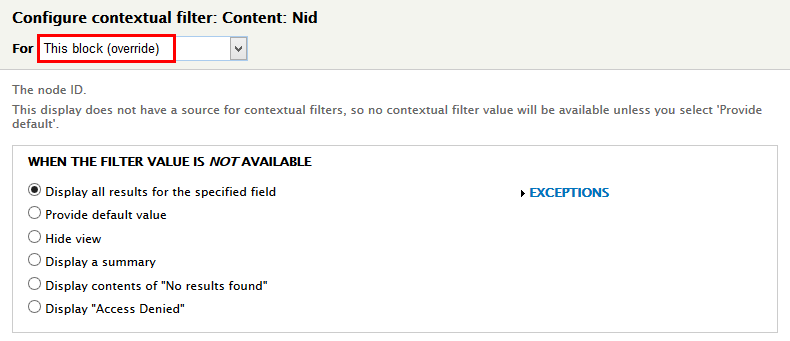
Step 6: At CONTEXTUAL FILTERS area, click Add button to add Content: Nid field set following properties:
Step 7: At CONTEXTUAL FILTERS area, click Rearrange button then click Remove link to remove Content: Has taxonomy term ID field
Step 8: At FIELDS area, click Add button to add fields: Content: Galler Type, Content: Image
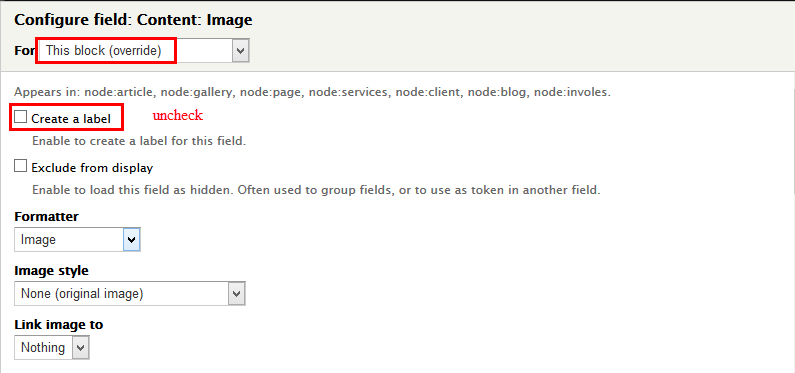
Step 9: Set properties for Content: Image
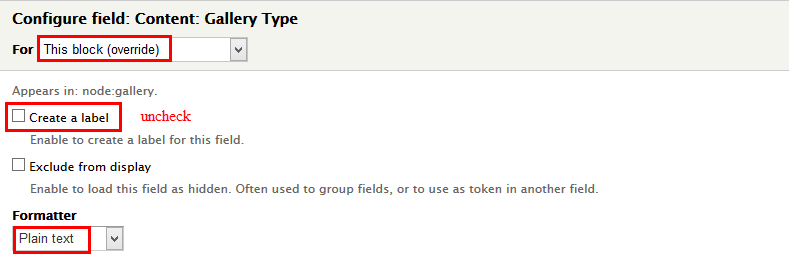
Step 10: Set properties for Content: Gallery type
Step 11: Set properties for Content: Image
Step 12: At FIELDS area, click Rearrange button athen click Remove link to remove Content: Nid field
Step 13: At PAGER area, find User page click link and set following properties:
Step 14: Click Save to view button
About Us page
Create Content About Us
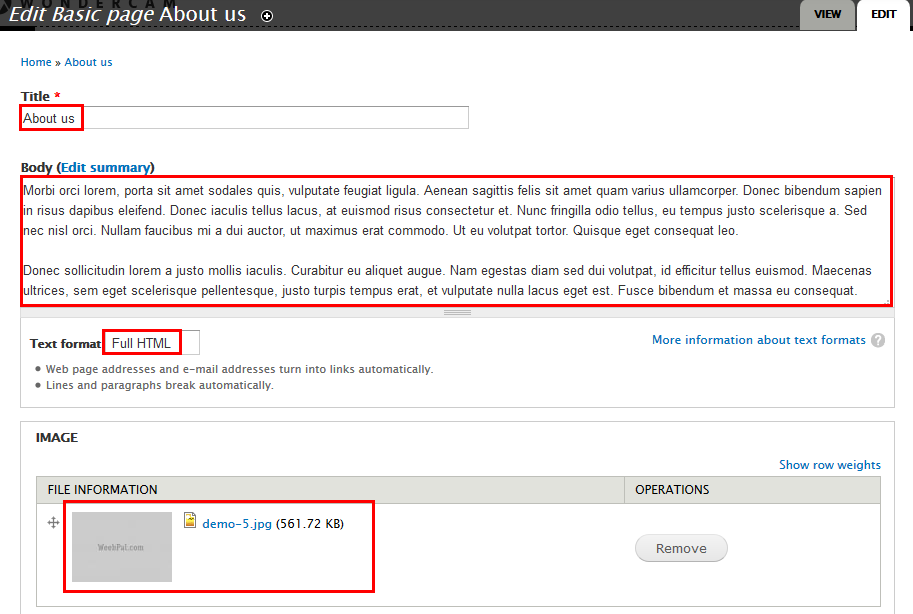
Step 1: Navigate to Content > Add content, find Basic Page link, then click and create About Us content
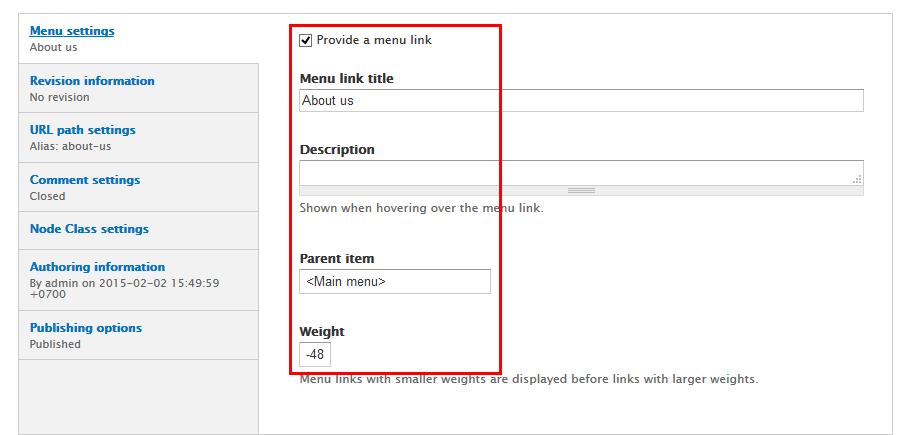
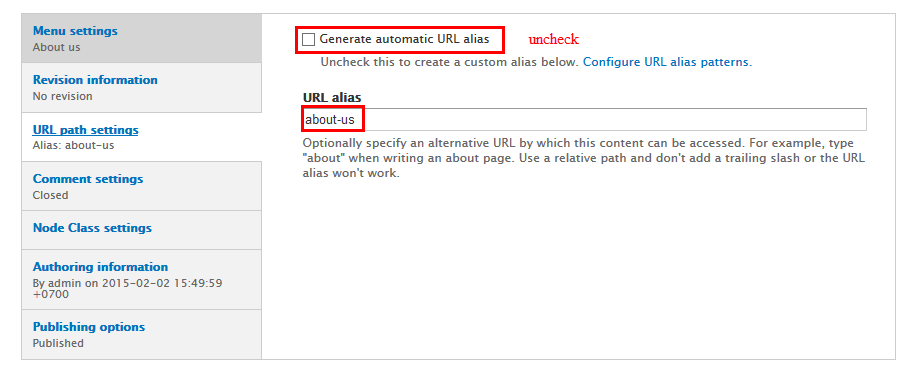
Step 2: Go to URL path settings click and set properties:
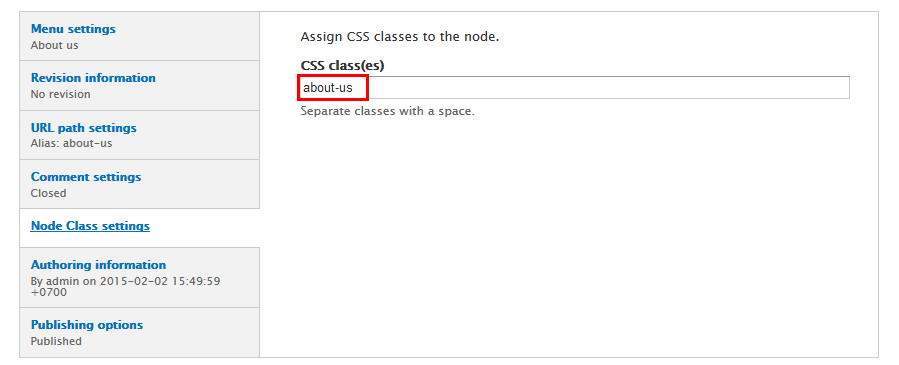
Step 4: Go to Node Class settings click and set properties:
Step 5: Click Save button.
Services Page
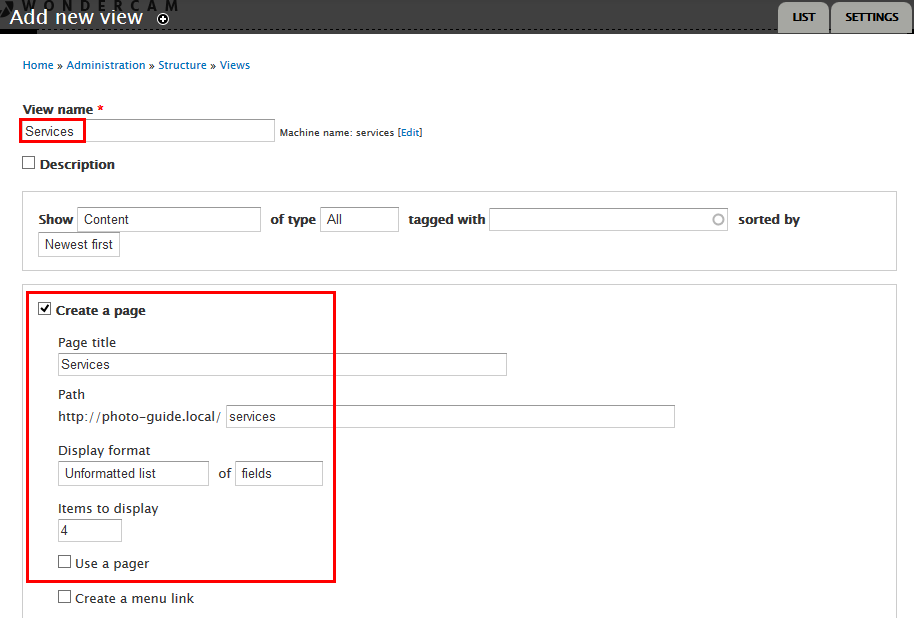
Step 1: Navigate to Structure > View ,click Add new view link, then create Services view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
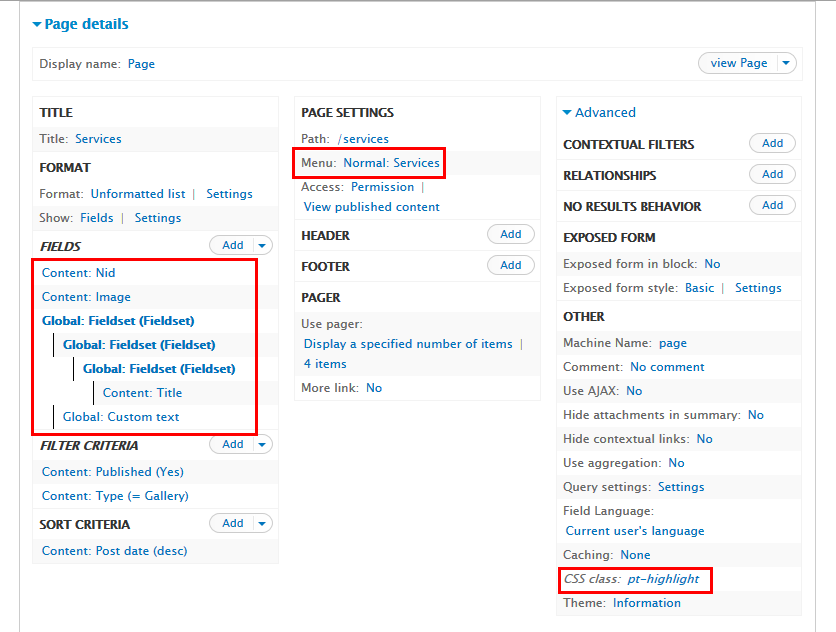
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Global: Fieldset, Global: Fieldset, Global: Fieldset, Global: Custom text, Content: Nid
Step 4: Set properties for Content: Image
Step 5: Set properties for Global: Fieldset
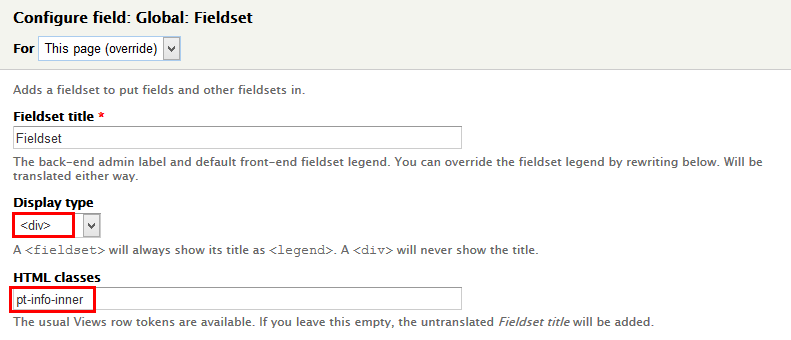
Step 6: Set properties for Global: Fieldset
Step 7: Set properties for Global: Fieldset
Step 8: Set properties for Global: Custom text
Step 9: Set properties for Content: Nid
Step 10: At FIELDS area, click Rearrange button and set following arrange
Step 11: At PAGE SETIINGS area, find Menu, click link and set following arrange
Step 12: At Advanced > OTHER area, add CSS class
Step 13: Click Save to view button
Our Workm Involves Page
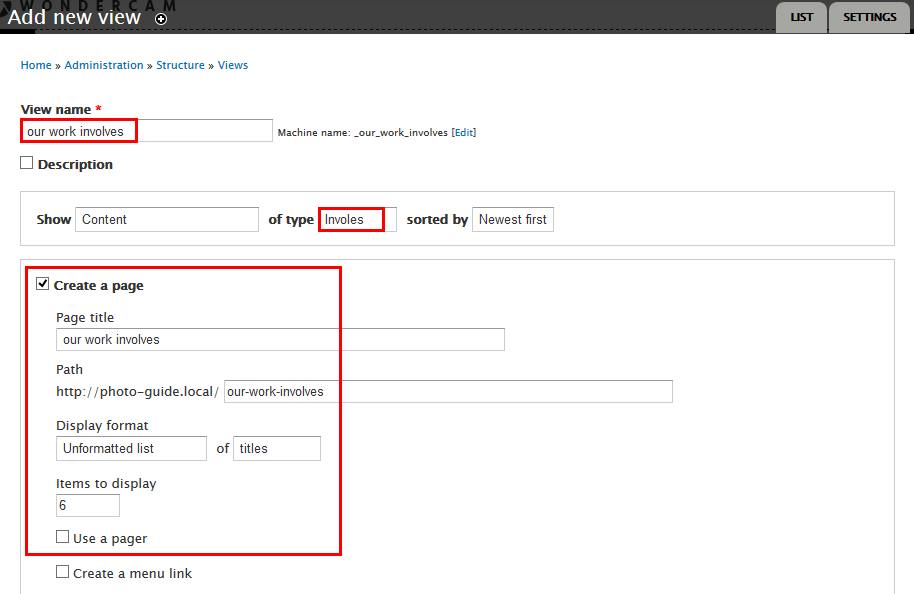
Step 1: Navigate to Structure > View ,click Add new view link, then create Our Workm Involves view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
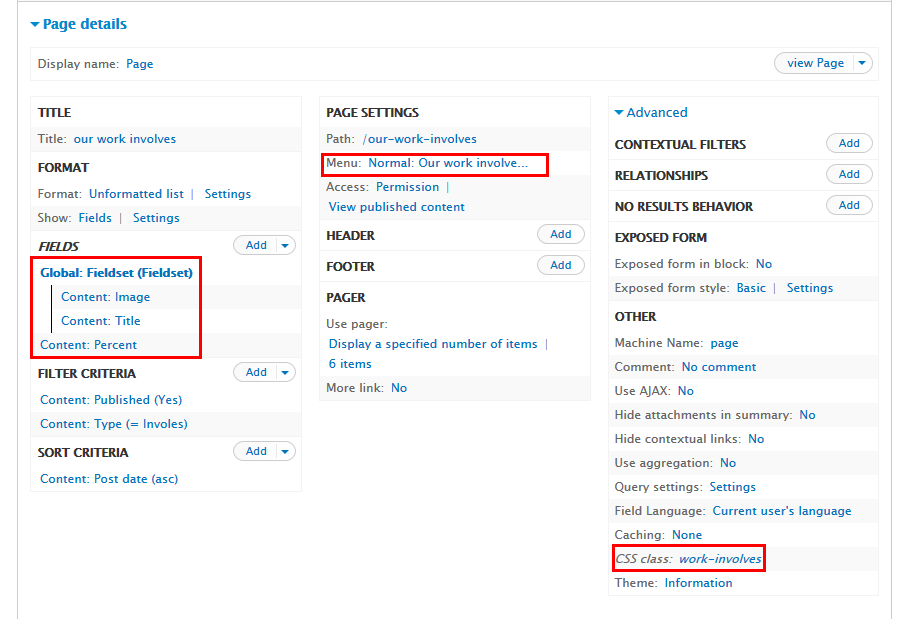
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Global: Fieldset, Content: Percent.
Step 4: Set properties for Content: Image
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for Content: Percent
Step 7: Set properties for Content: Title
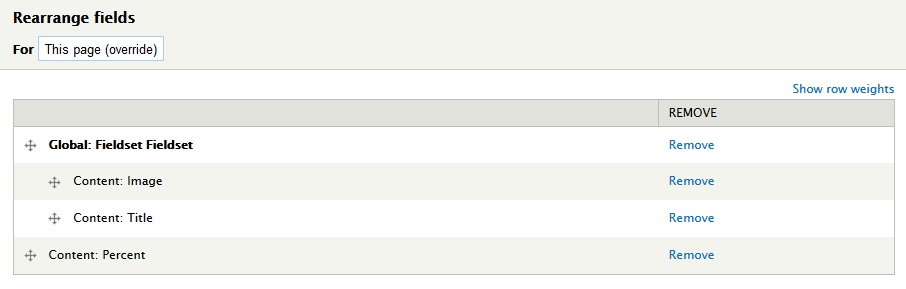
Step 8: At FIELDS area, click Rearrange button and set following arrange
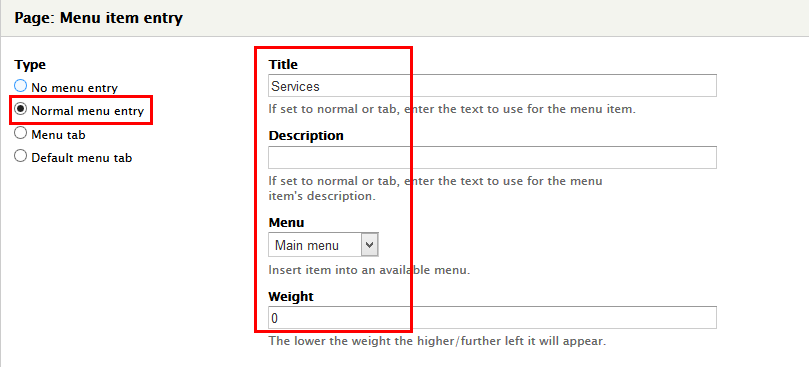
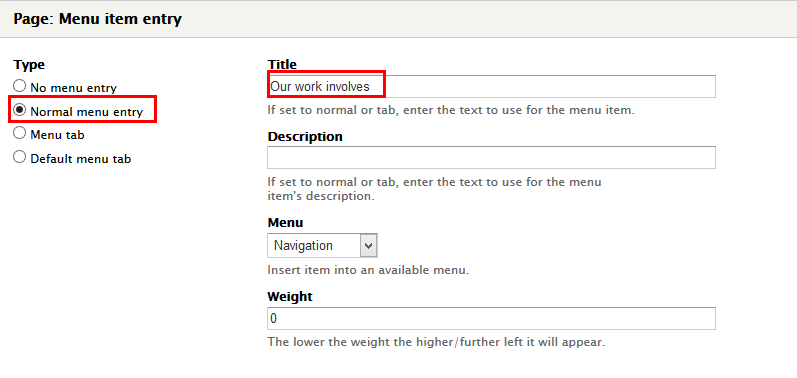
Step 9: At PAGE SETIINGS area, find Menu, click link and set following arrange
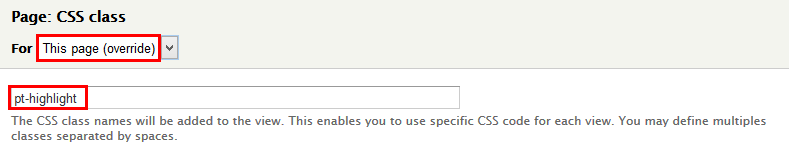
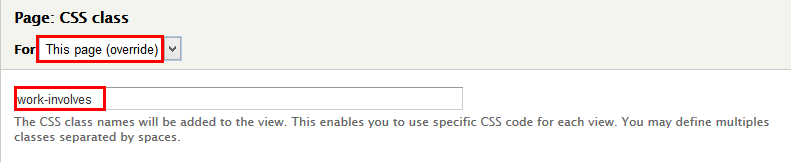
Step 10: At Advanced > OTHER area, add CSS class
Step 11: Click Save to view button
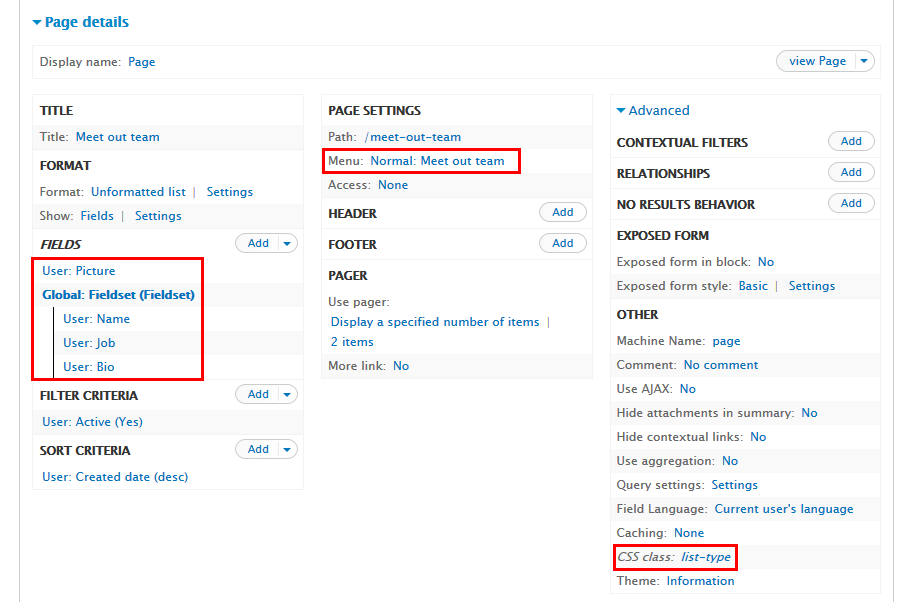
Meet out team Page
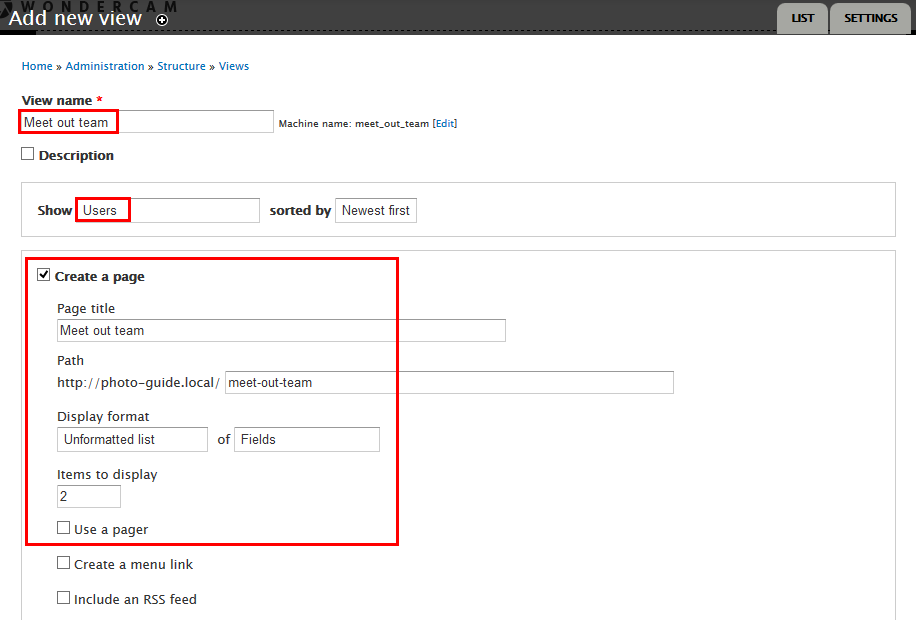
Step 1: Navigate to Structure > View ,click Add new view link, then create Meet out team view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Global: Fieldset, User: Picture, User: Job, User: Bio.
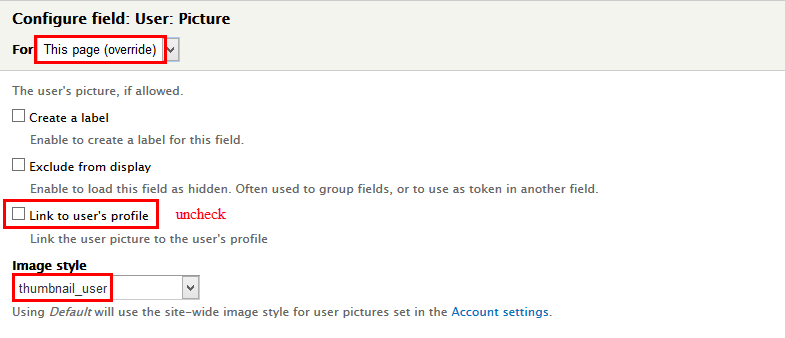
Step 4: Set properties for User: Picture
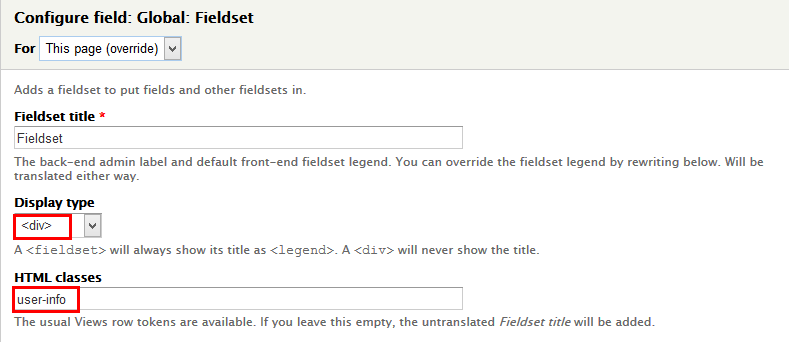
Step 5: Set properties for Global: Fieldset
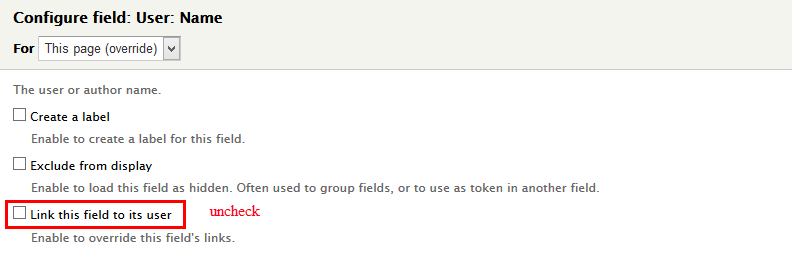
Step 6: Set properties for User: Name
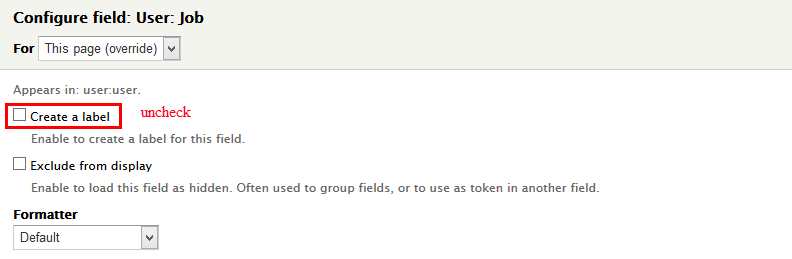
Step 7: Set properties for User: Job
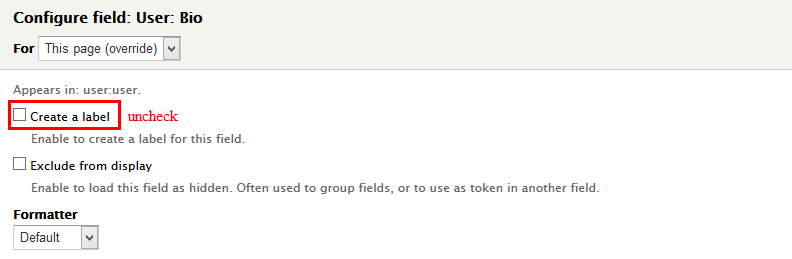
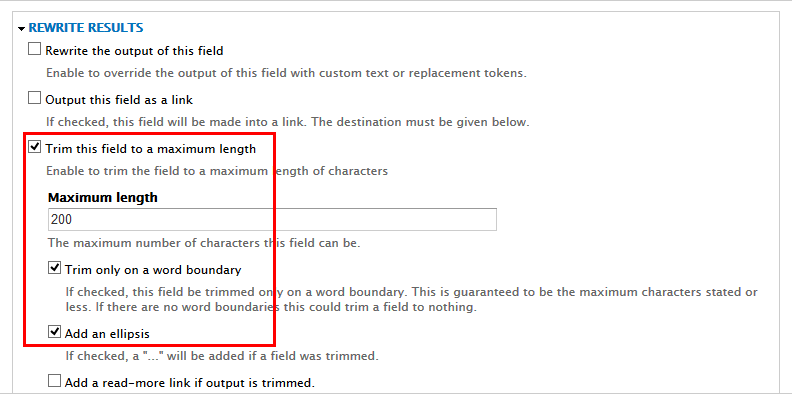
Step 8: Set properties for User: Bio
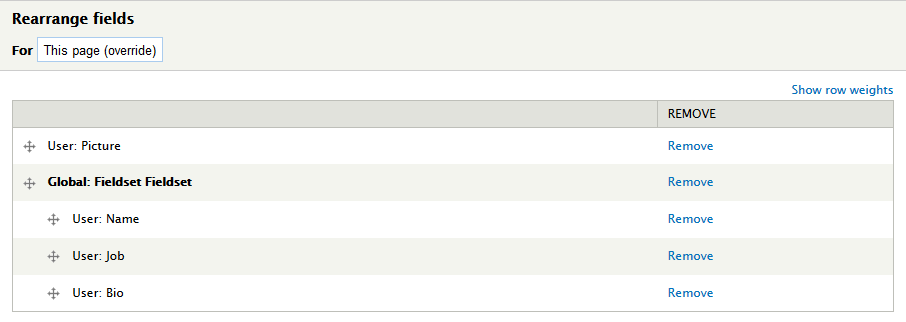
Step 9: At FIELDS area, click Rearrange button and set following arrange
Step 10: At PAGE SETIINGS area, find Menu, click link and set following arrange
Step 11: At Advanced > OTHER area, add CSS class
Step 12: Click Save to view button
Clients Page
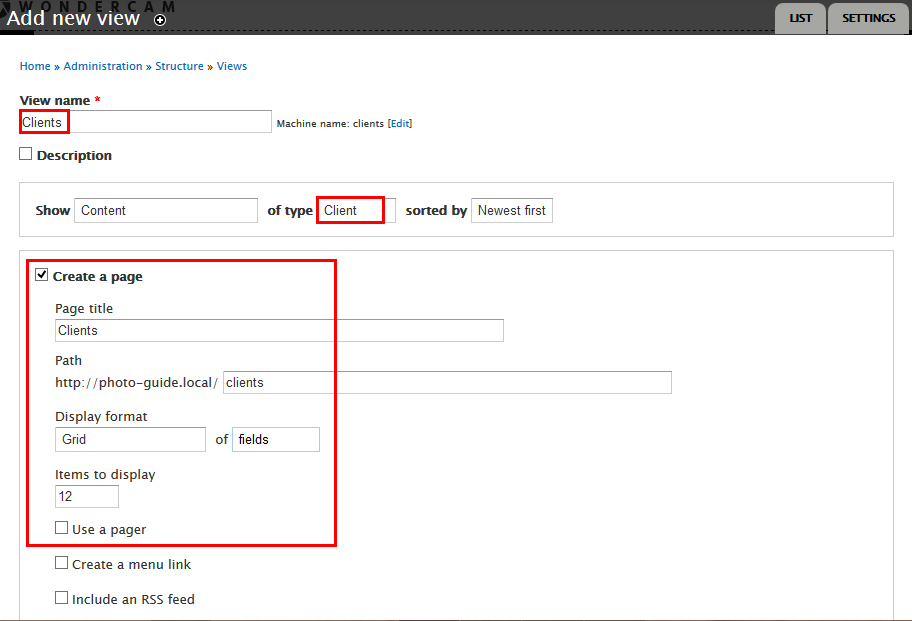
Step 1: Navigate to Structure > View ,click Add new view link, then create Clients view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
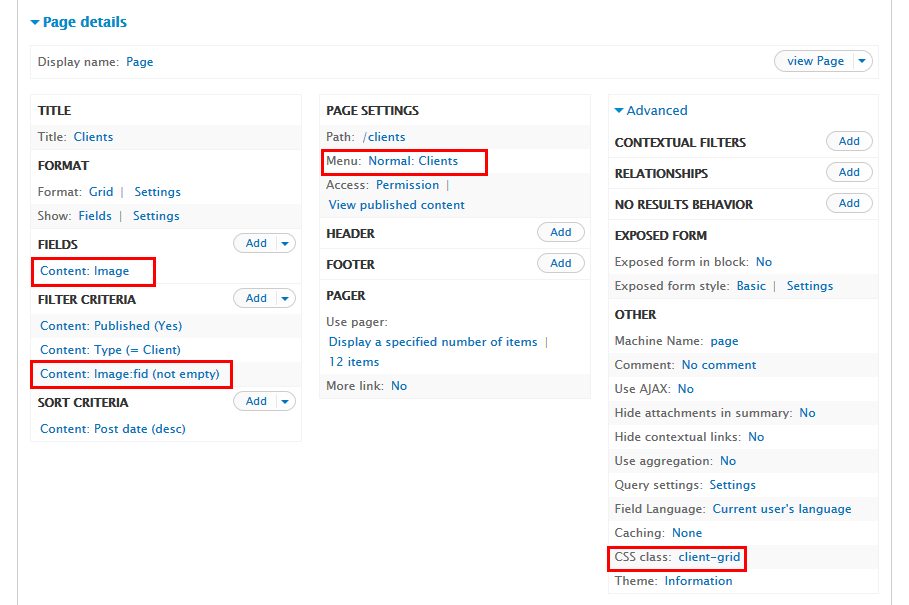
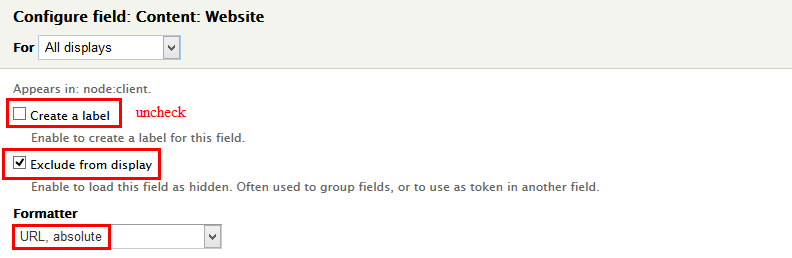
Step 3: At FIELDS area, click Add button to add fields: Content: Website, Content: Image and set properties for
Step 4: Set properties for Content: Website
Step 5: Set properties for Content: Image
Step 6: At FIELDS area, click Rearrange button, then click Remove link to remove Content: Title field
Step 7: At FILTER CRITERIA area, click Add button to add fields: Content: Image:fid and set properties for
Step 8: At PAGE SETIINGS area, find Menu, click link and set following arrange
Step 9: At Advanced > OTHER area, add CSS class
Step 10: Click Save to view button
Second menu block
Front end Display
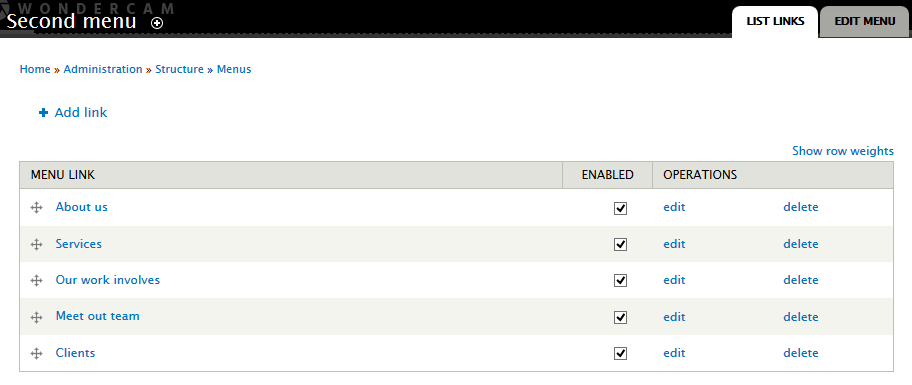
1. Create Second menu
Step 1: Navigate to Structure > Menu, find Add menu link, then click and create Second menu menu with link following :
Step 2: Click Save button
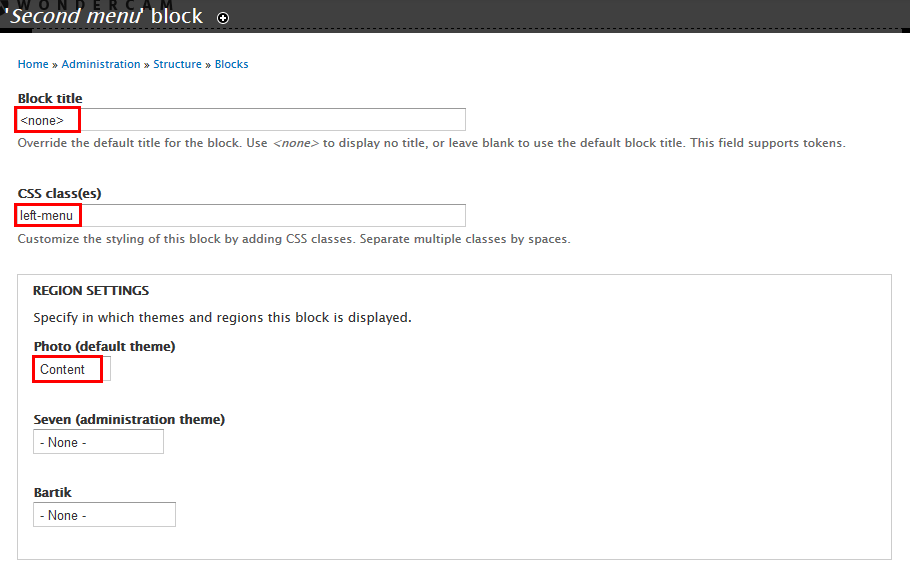
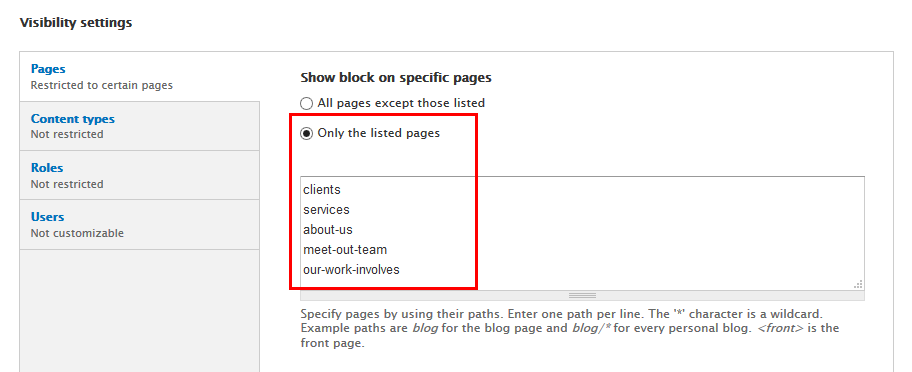
2. Configure Second menu block
Blog Page
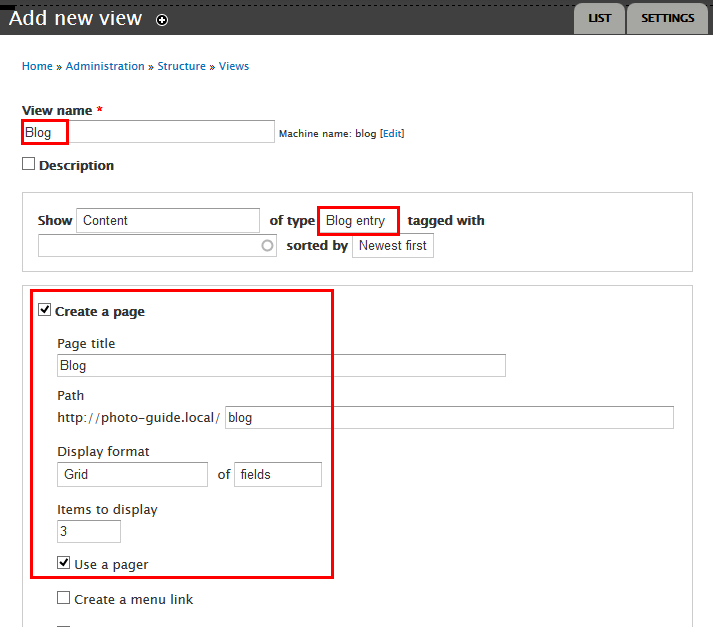
Step 1: Navigate to Structure > View ,click Add new view link, then create Blog view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
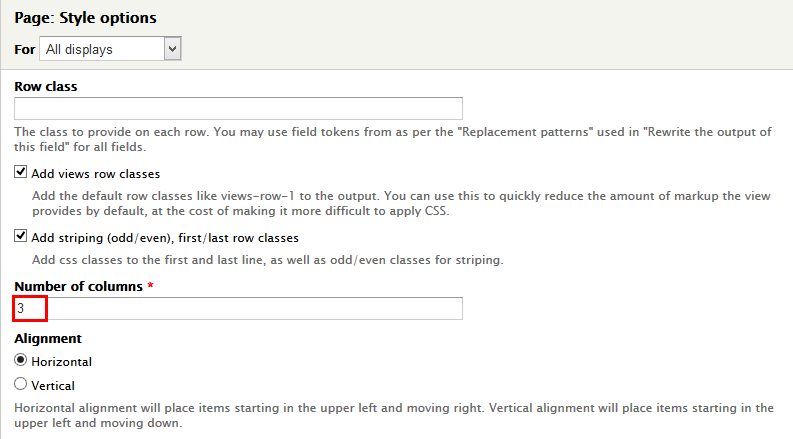
Step 3: At FORMAT > Fomat area, click Settings link and set following properties:
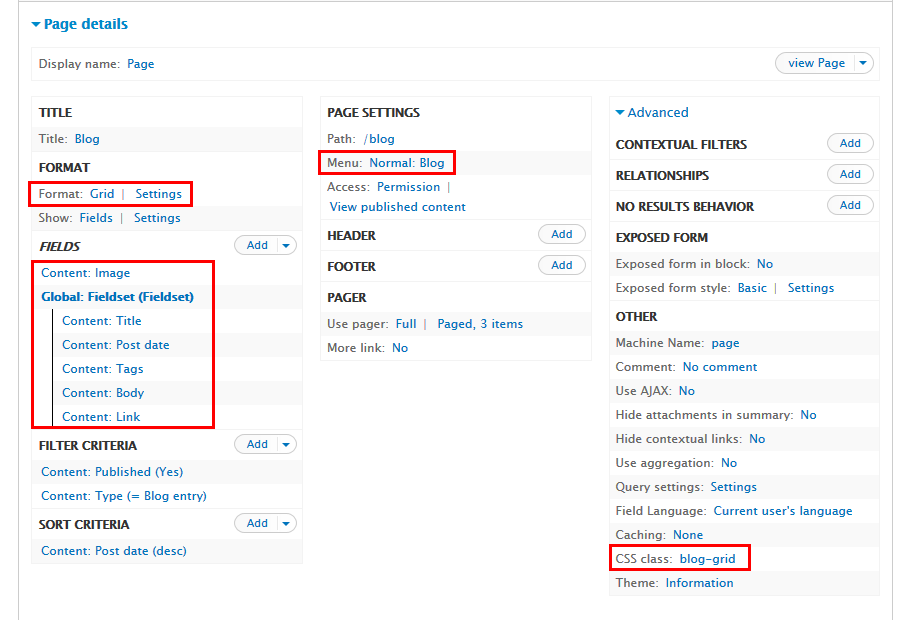
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Global: Fieldset, Content: Post date, Content: Tags, Content: Body, Content: Link and set properties for
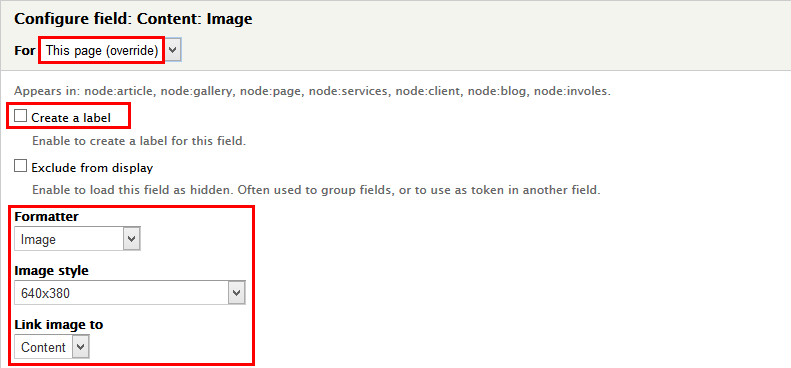
Step 5: Set properties for Content: Image
Step 6: Set properties for Global: Fieldset
Step 7: Set properties for Content: Post date
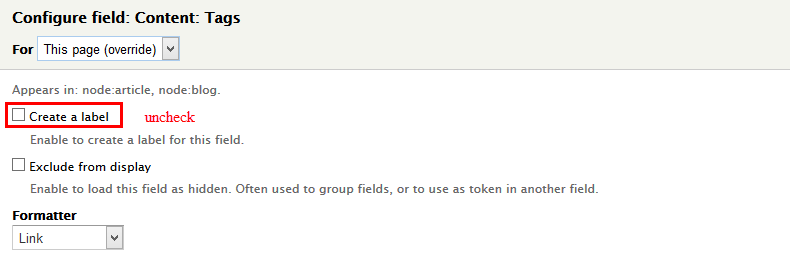
Step 8: Set properties for Content: Tags
Step 9: Set properties for Content: Body
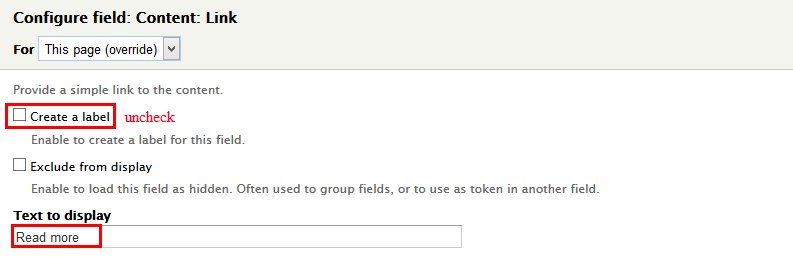
Step 10: Set properties for Content: Link
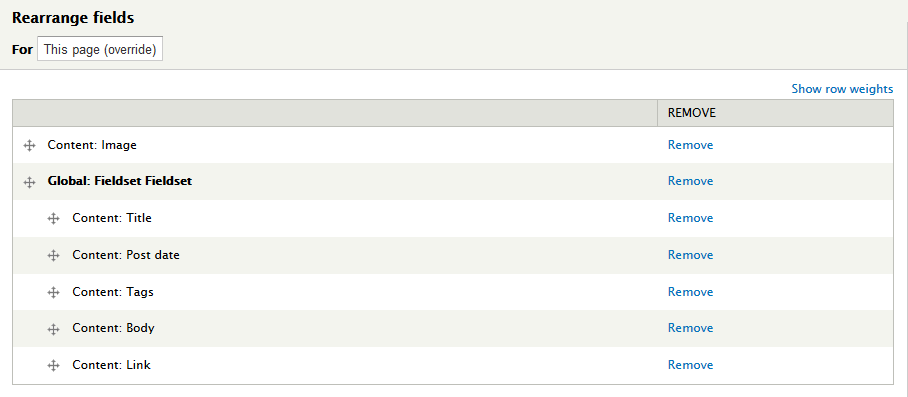
Step 11: At FIELDS area, click Rearrange button and set following properties:
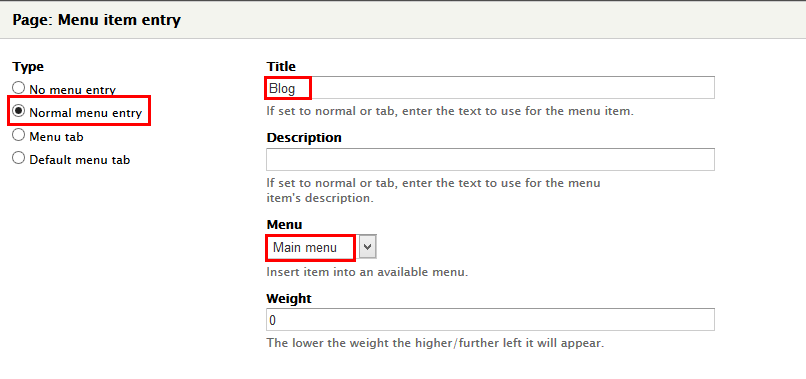
Step 12: At PAGE SETIINGS area, find Menu, click link and set following arrange
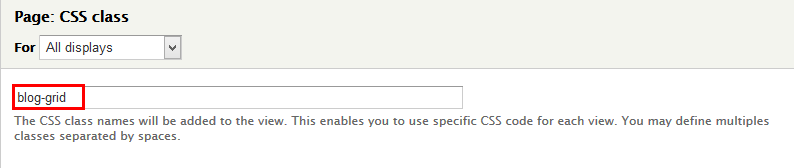
Step 13: At Advanced > OTHER area, add CSS class
Step 14: Click Save to view button
Contact page
1. Add and configure content Contact webform
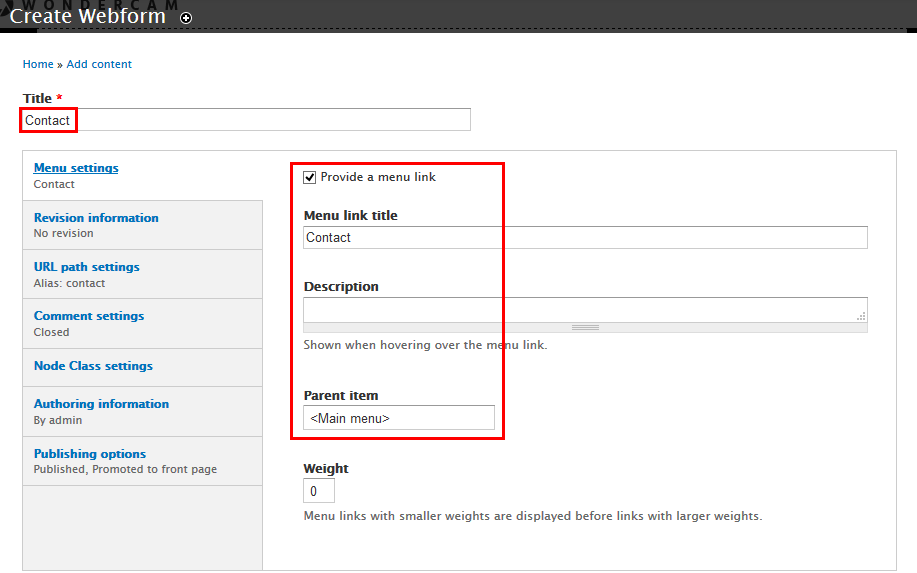
Step 1: Navigate to Content > Add Content click Webform, add Contact webform and configure with following properties:
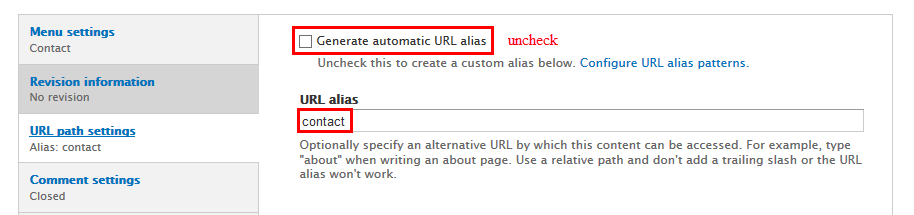
Step 2: Click URL path settings link, set the following properties:
Step 3: Click Save button.
2. Add fields Webform tab
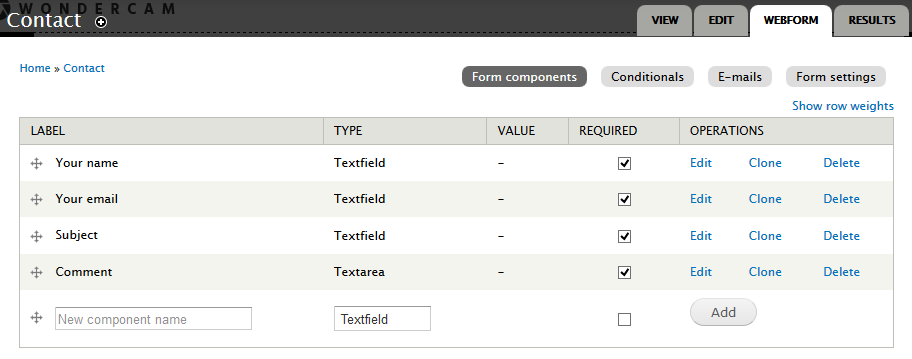
Step 1: Navigate to Webform tab and Add fields:
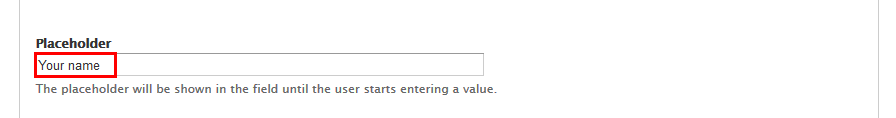
Step 2: Set Placeholder tab for Your name field:
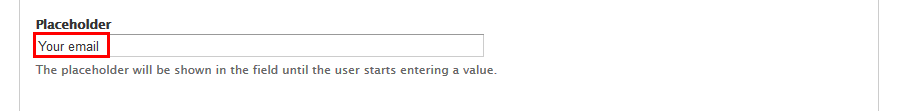
Step 3: Set Placeholder tab for Your email field:
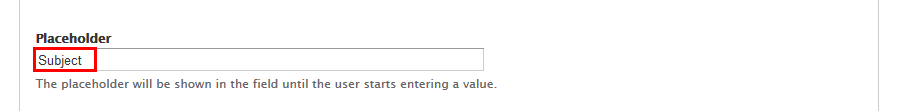
Step 4: Set Placeholder tab for Subject field:
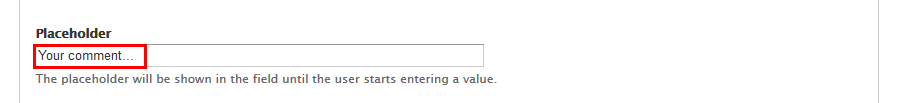
Step 5: Set Placeholder tab for Comment field:
Step 6: Click Save button
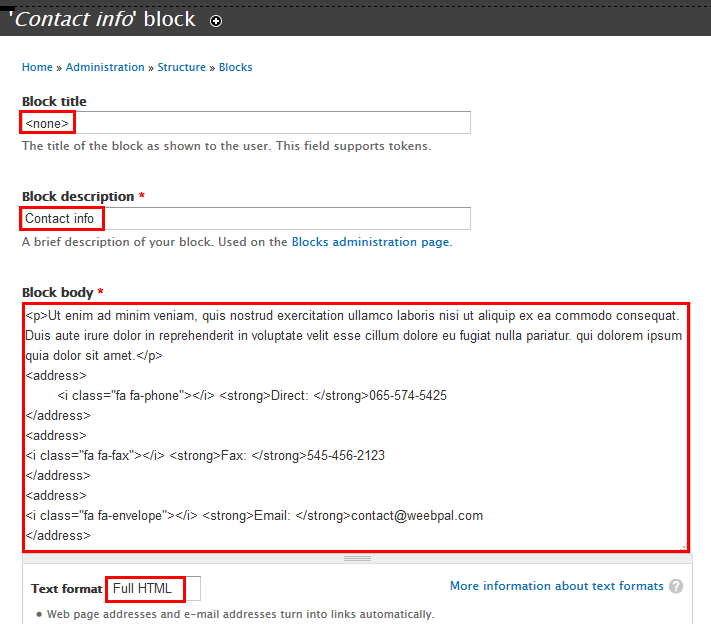
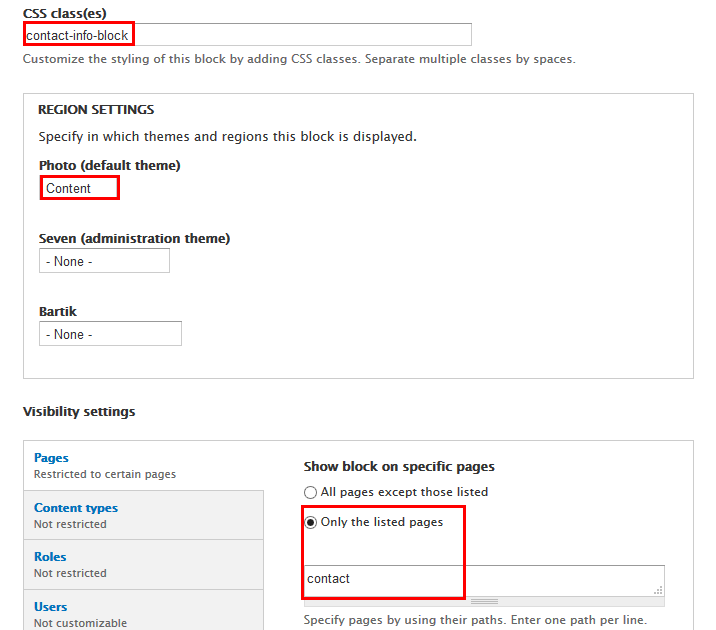
3. Contact Info block
More Configurations
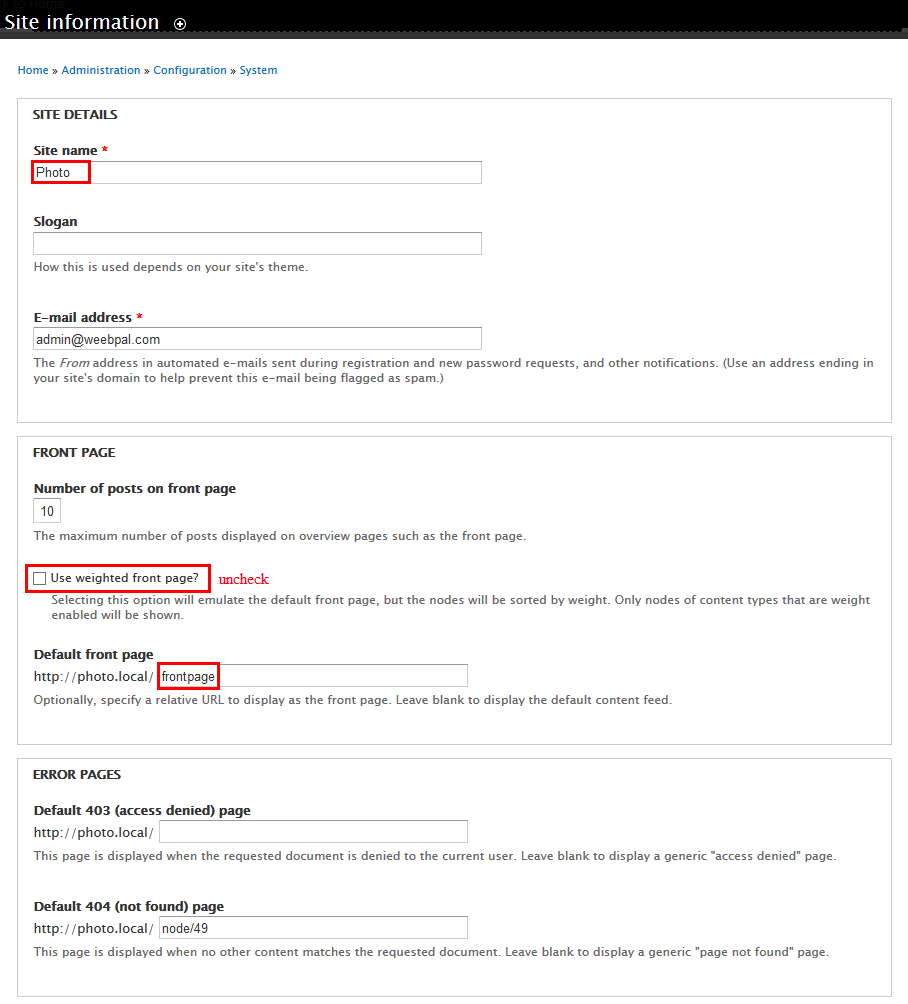
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.