Overview
Starting with a new theme, it sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Personal Blog to look exactly like the demo site.
1. Personal Blog Package
Included content:
- README.txt
- Personal Blog theme: personal-blog-7.x-1.1.zip
- Demo Profile for Personal Blog: personal-blog-profile-7.x-1.1.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
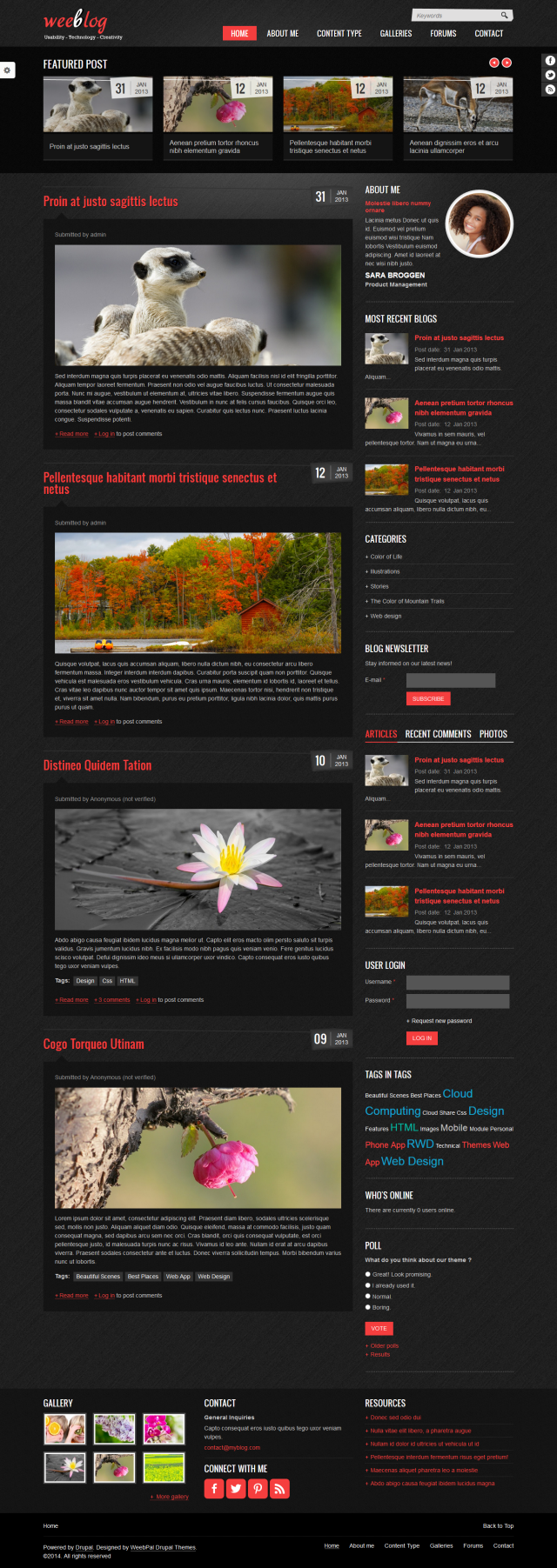
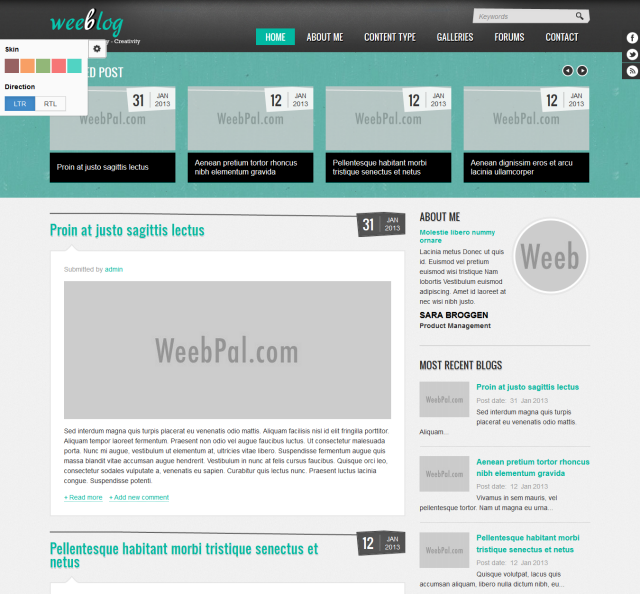
Home
About Me page
Polls page
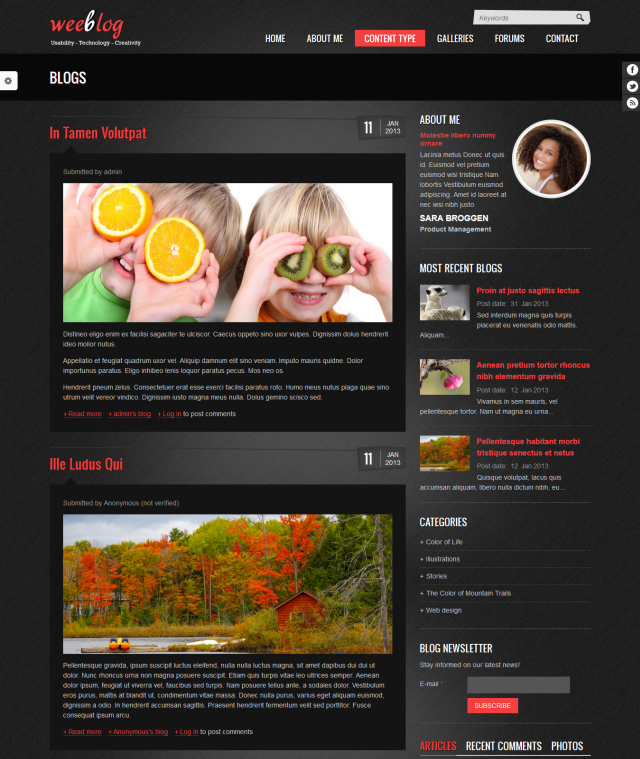
Blogs page
Gallery page
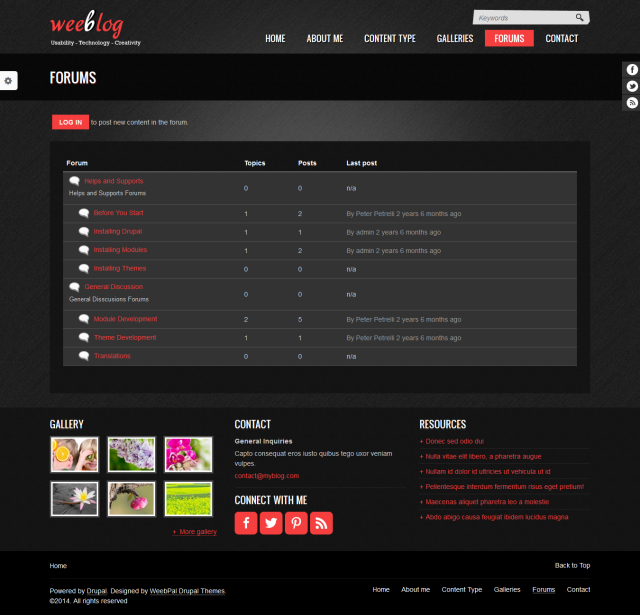
Forums page
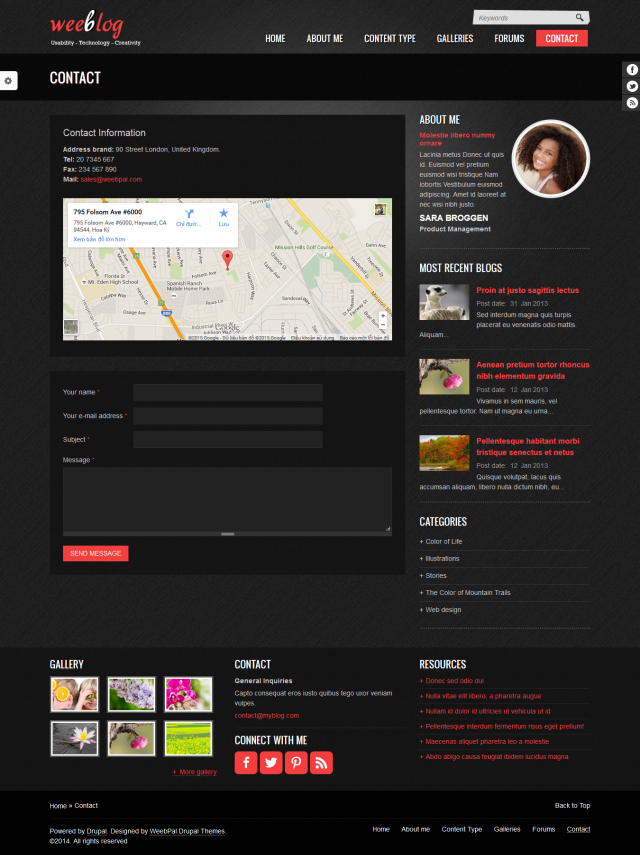
Contact
Multi colors
4. Module requirements
Core Modules
- Block
- Blog
- Color
- Comment
- Contact
Third-party Modules
- Backup Migrate
- Context
- Chaos tools
- Entity
- Gallery Formatterar
- Google Analytics
- Jcarousel
- Jquery Plugin
- Jquery Update
- Libraries
- Mailchimp
- Mailsystem
- Mandrill
- Memcache
- Menu Breadcrumb
- Path Auto
- Quicktabs
- Simplenews
- Superfish
- Tagclouds
- Taxonomy Menu
- Token
- Views
- Views featured-post
- Wysiwyg
Required libraries by the modules
- Mailchimp
- Jquery.cycle
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download theme package Personal Blog
Files included:
- README.txt
- Personal Blog theme package: personal-blog-7.x-1.1.zip
- Personal Blog demo package: personal-blog-profile-7.x-1.1.zip. This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Personal Blog Demo
- personal-blog-profile-7.x-1.1.zip
2. Extract personal-blog-profile-7.x-1.1.zip above and copy it into your host, and rename the directory to personal-blog
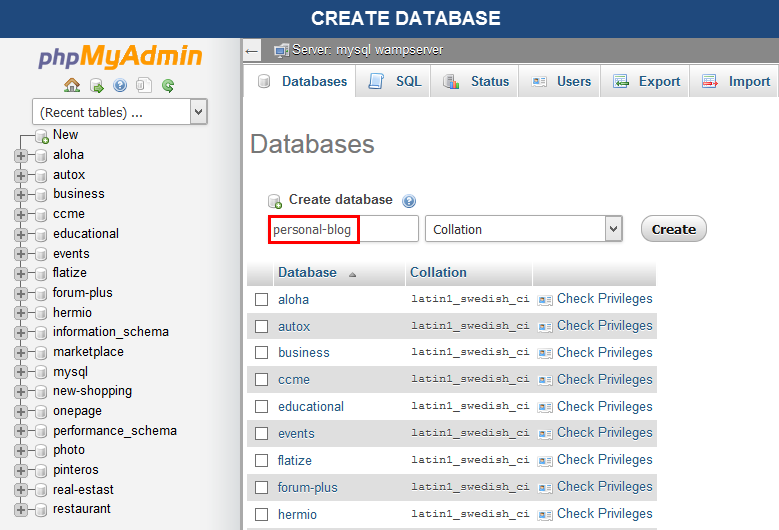
3. Access your MySQL database and create a new database (e.g: personal-blog) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory database/ (or profile/weebpal), you can find database dump named sample_data.sql.
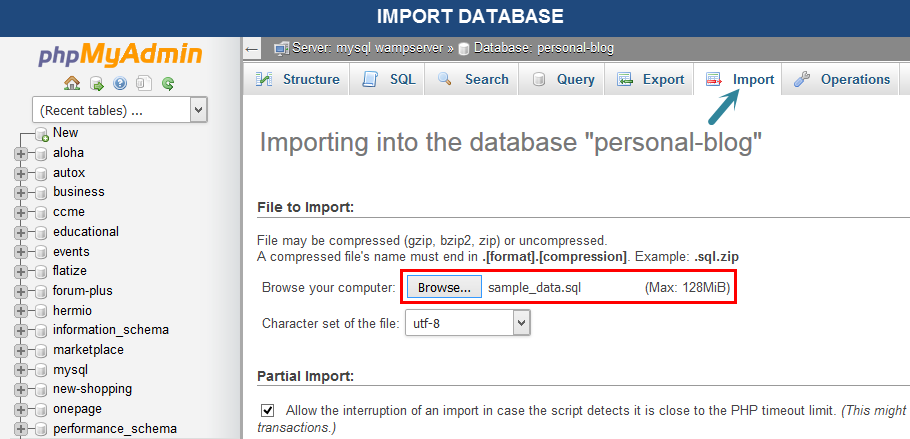
Import this file into new database.
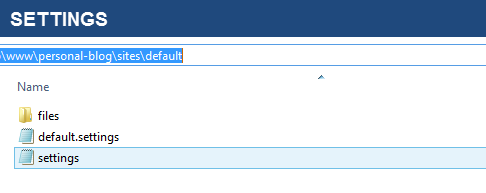
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
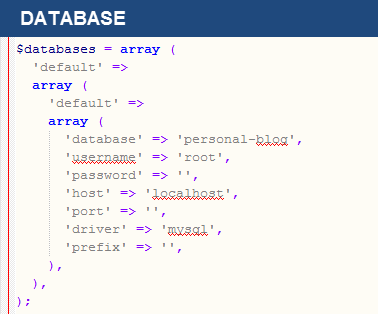
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array(
'driver' => 'mysql',
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'host' => 'localhost',
'prefix' => '',
);
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Personal Blog Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Personal Blog Theme, find this guide in handy.
1. Install Drupal
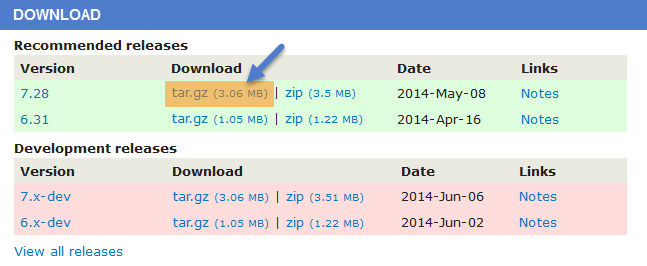
1. Go to Drupal download page and download the latest version of Drupal 7.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: personal-blog)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as personal-blog.
4. Open browser and navigate to your website.
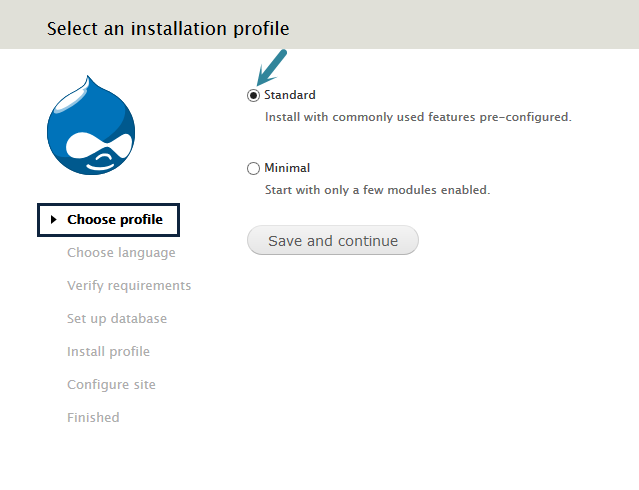
5. Select Standard => click Save and continue button.
6. Choose language => click Save and continue button.
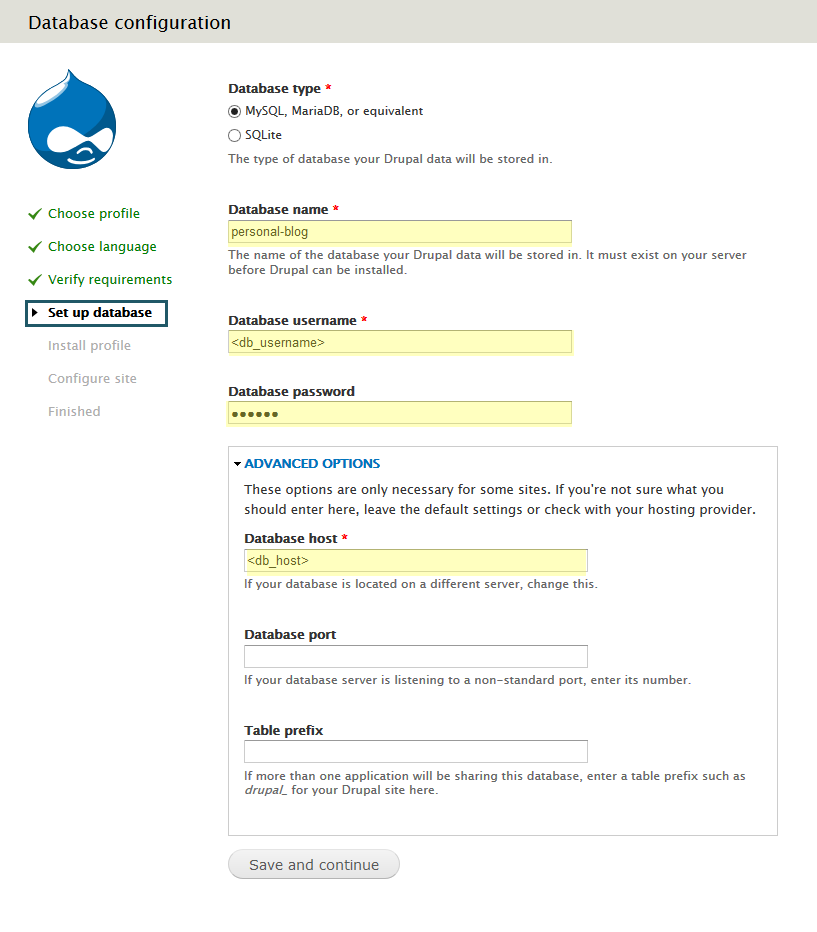
7. Enter database parameters => click Save and continue button.
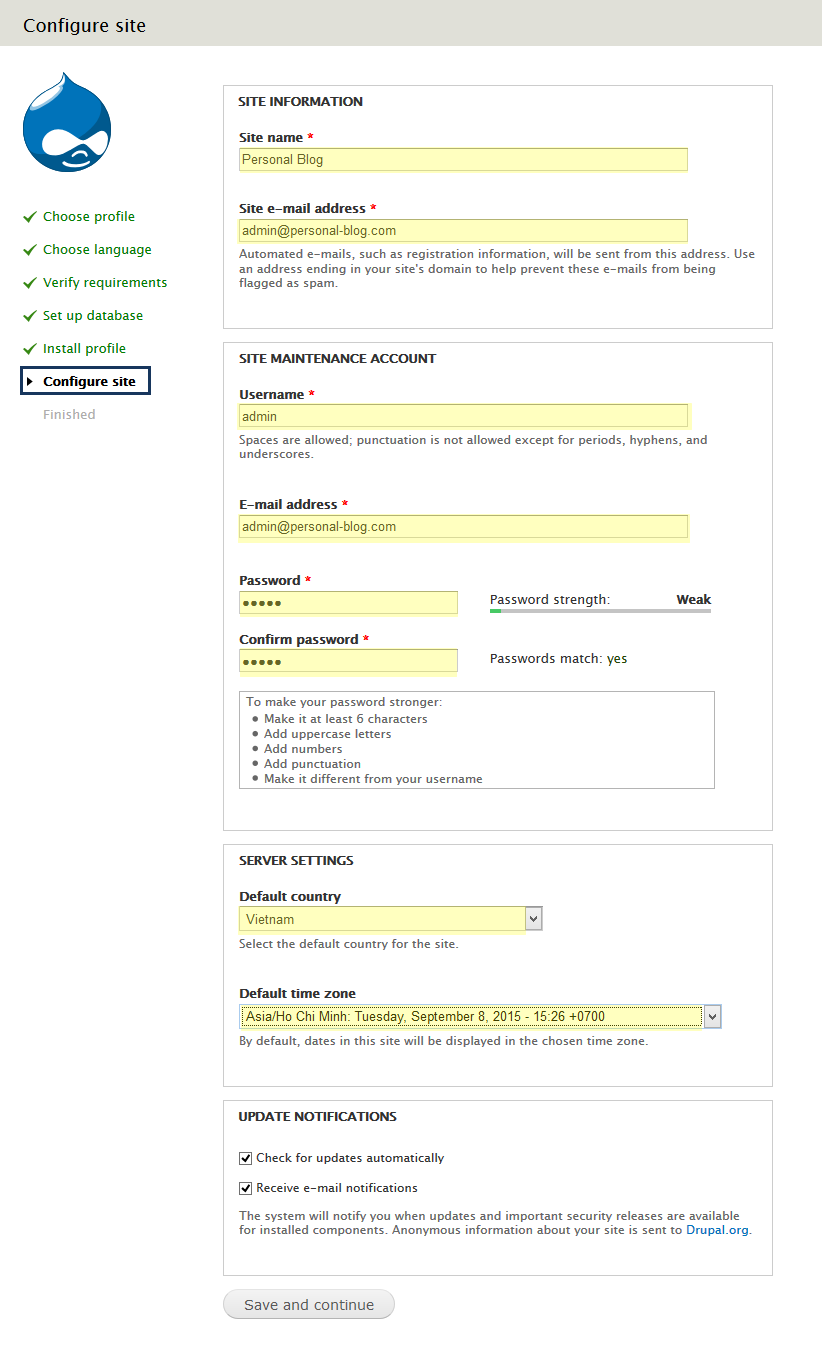
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Personal Blog Theme
- Extract Personal Blog theme .ZIP file:
- personal-blog-7.x-1.1.zip
-
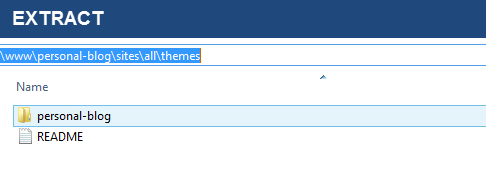
Move this theme into your Drupal folder (personal-blog of part 1. Install Drupal): sites/all/themes
-
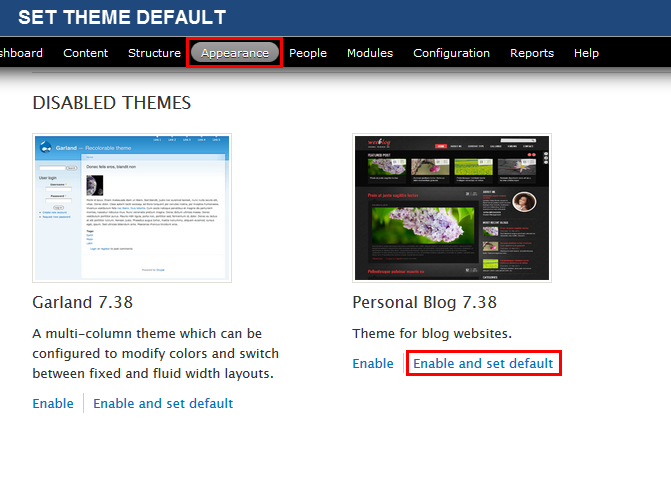
Navigate to Appearance > Choose Enable and set default Personal Blog theme
3. Install Required Modules
Now that you've enabled Personal Blog theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract personal-blog-profile-7.x-1.1.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
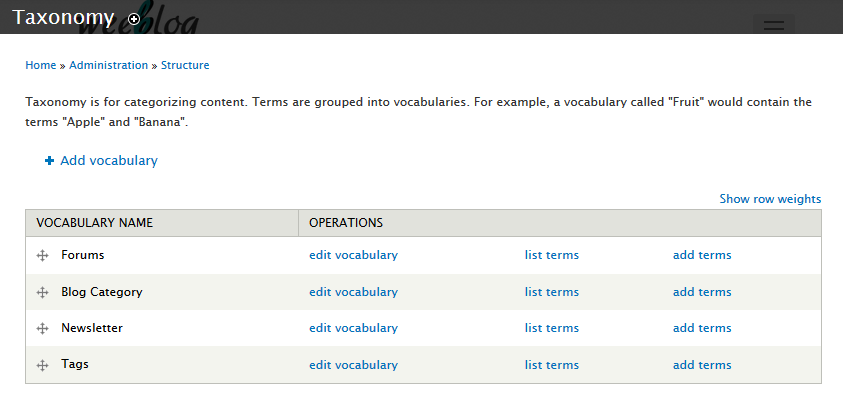
Navigate to Structure > Taxonomy to create vocabularies as the following:
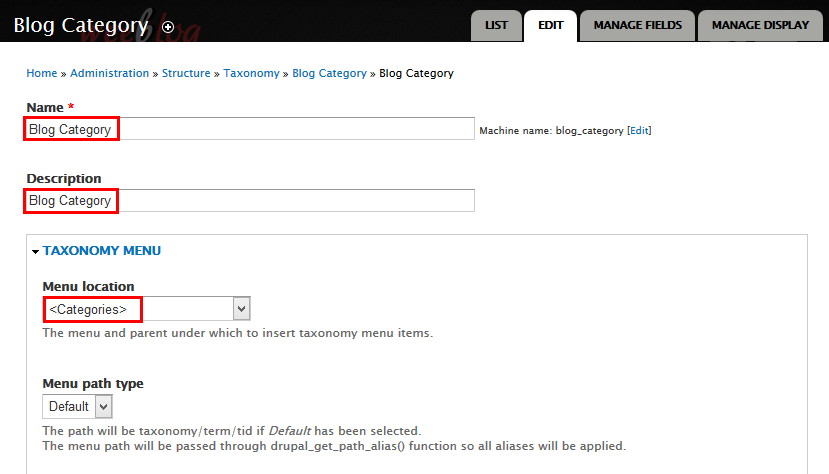
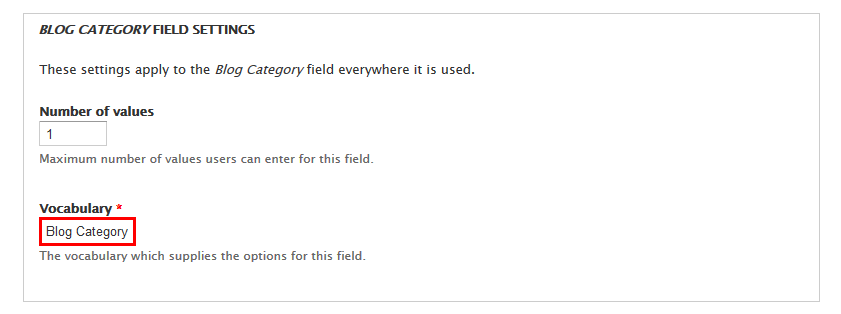
Configure taxonomy Blog Category:
Note: See this guide to get more details about taxonomy configuration
Media configuration
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
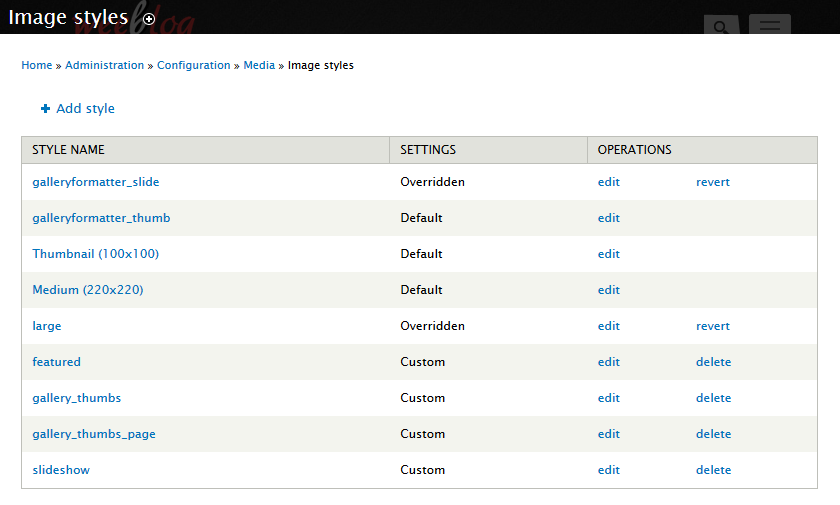
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
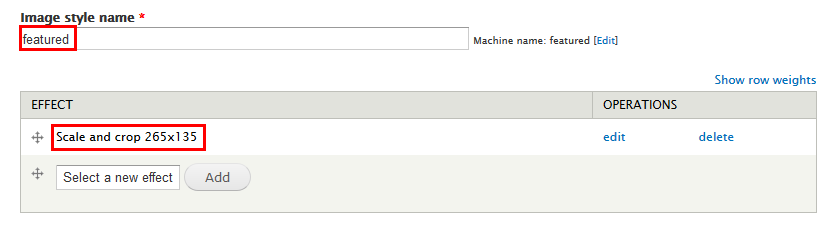
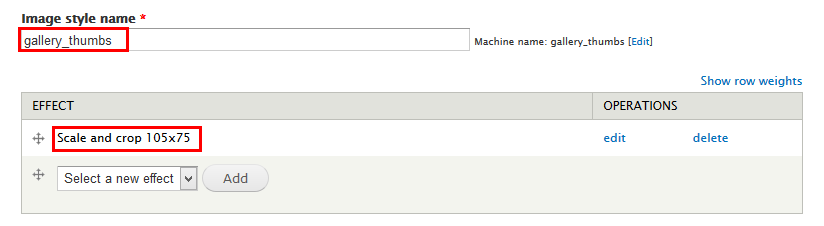
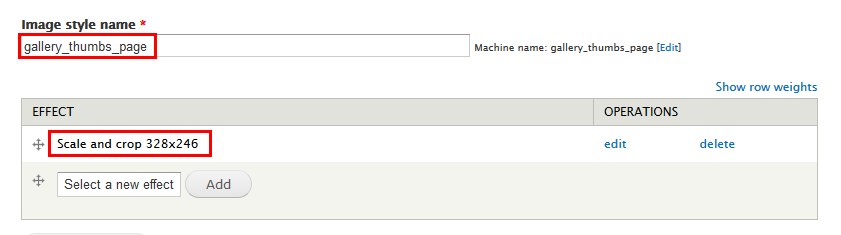
Configure for each image style:
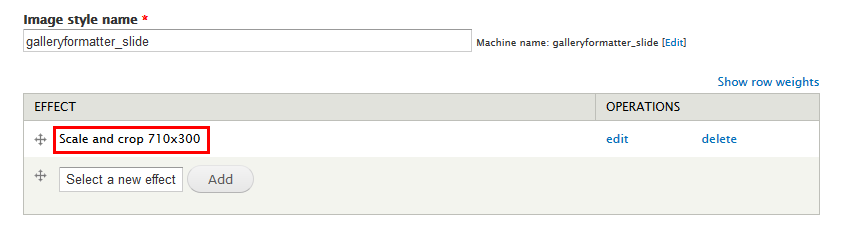
- galleryformatter_slide:
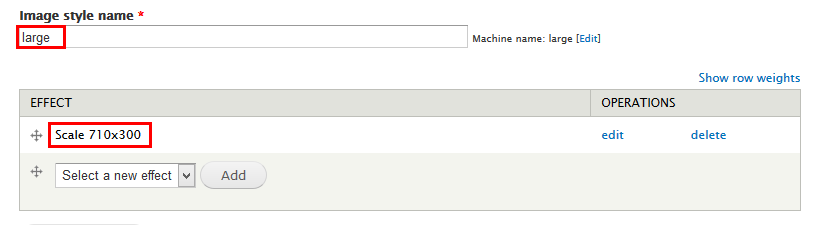
- large:
- featured:
- gallery_thumbs:
- gallery_thumbs_page:
- featured-post:
Content type configuration
Configure Forums
Note: Required Modules: Forums.
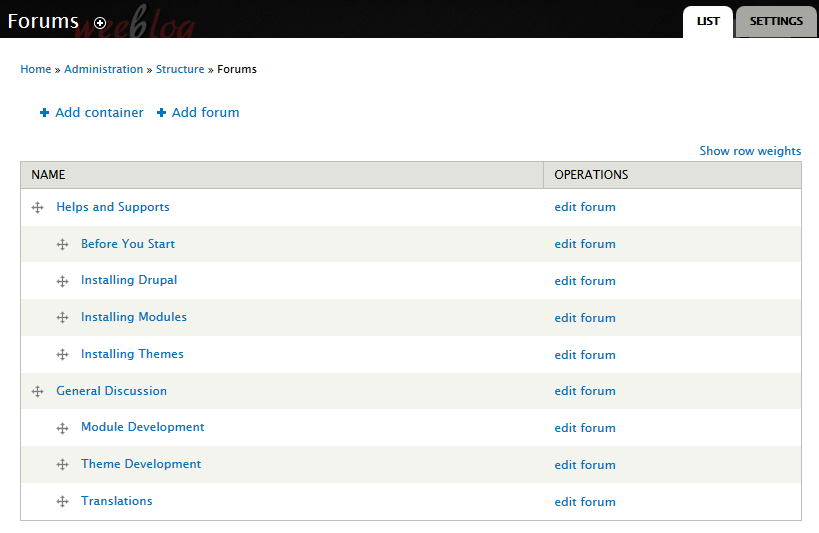
1. Navigate to Structure > Forums
2. Click Add forums link and add forums followings:
3. Click Save button
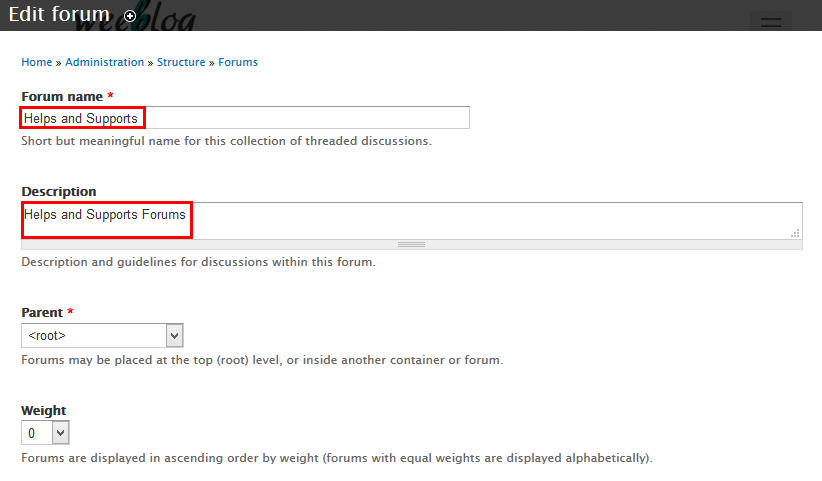
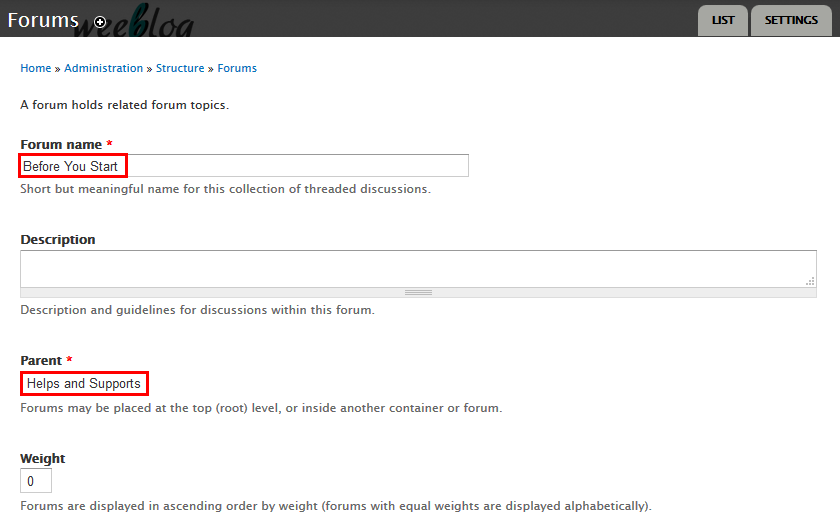
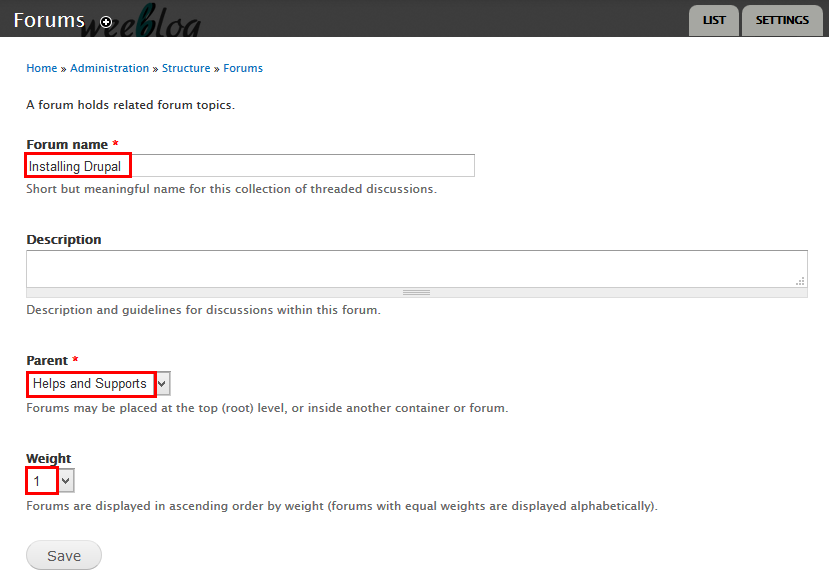
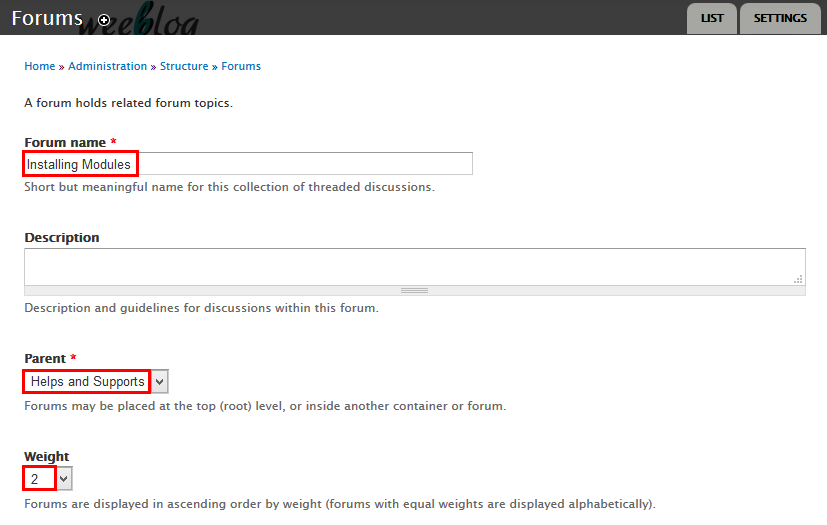
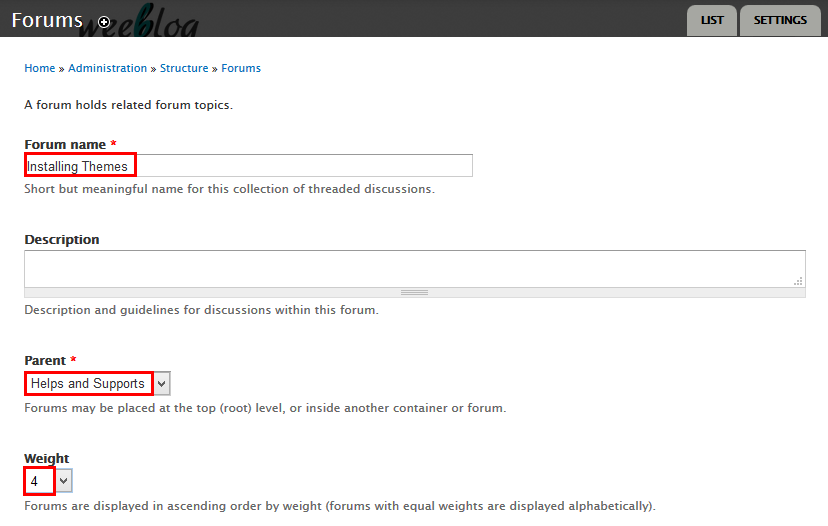
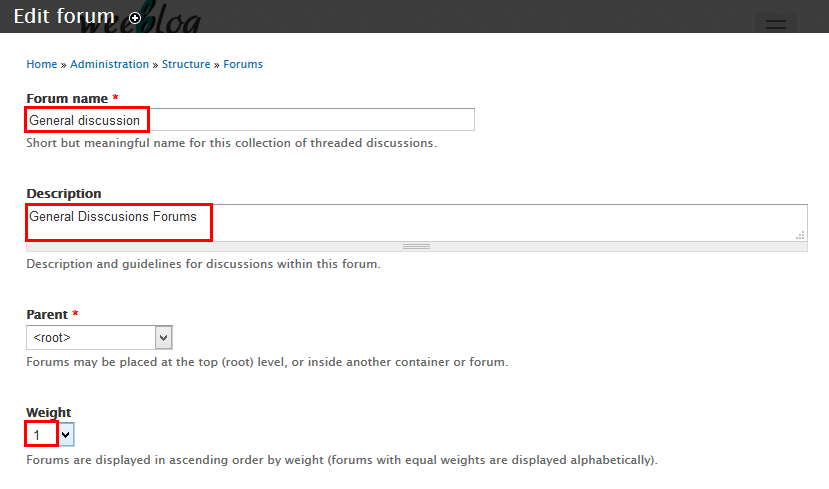
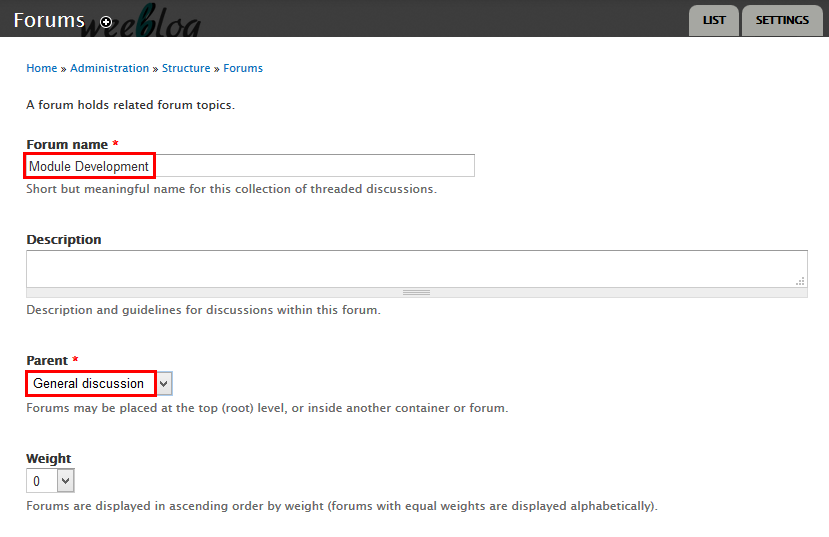
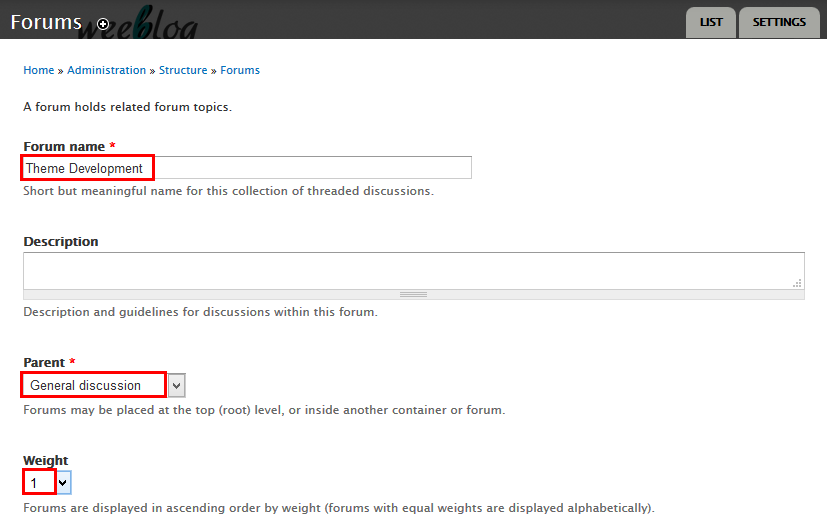
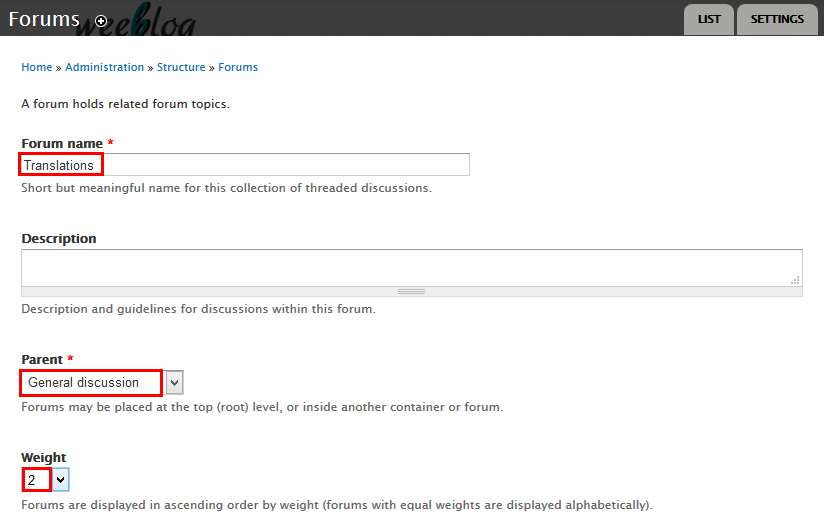
Configure for each forums:
- Helps and Supports:
- Before You Start:
- Installing Drupal:
- Installing Modules:
- Installing Themes:
- General Discussion:
- Module Development:
- Theme Development:
- Translations:
Modify Article type
Modify Blog entry type
Note: Required Modules: Blog.
1. Navigate to Structure > Content Type
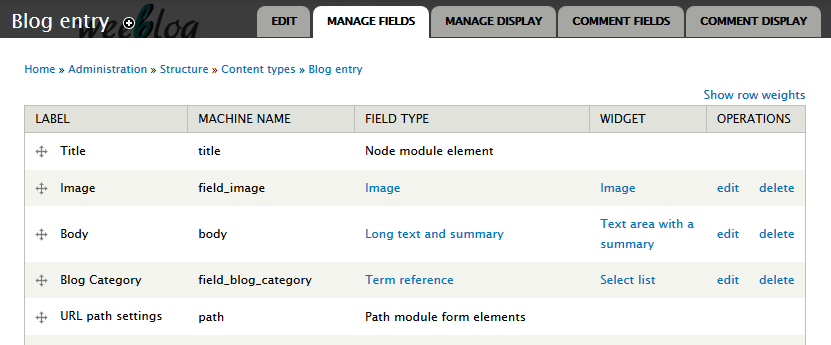
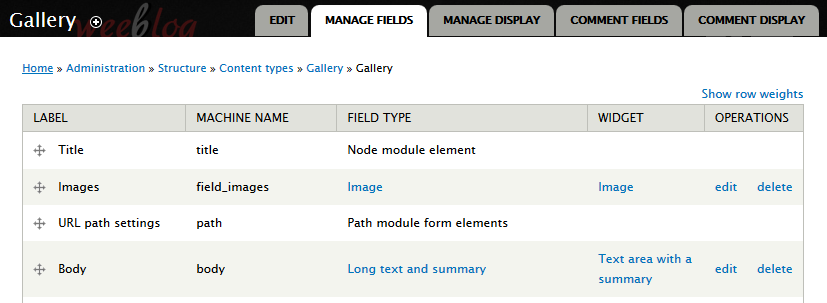
2. In Blog entry row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
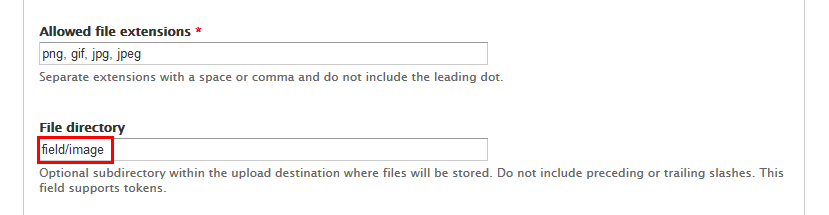
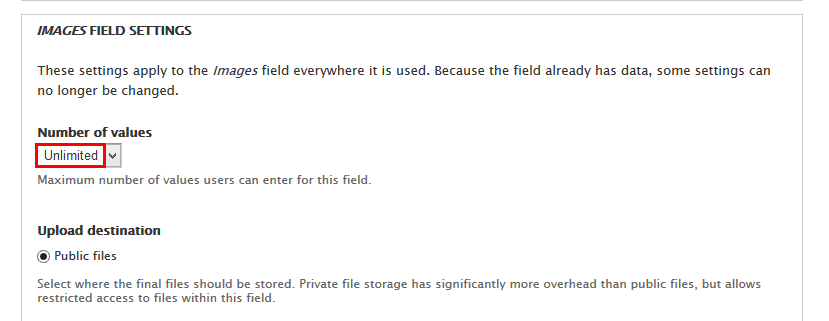
4. Set properties for Image field
5. Set properties for Blog Category field
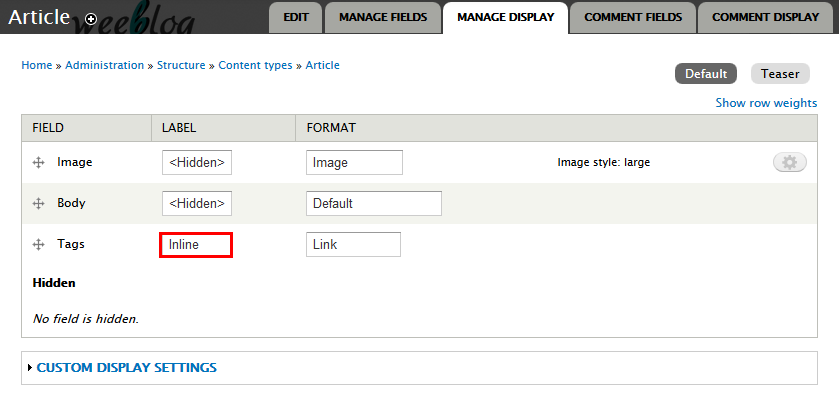
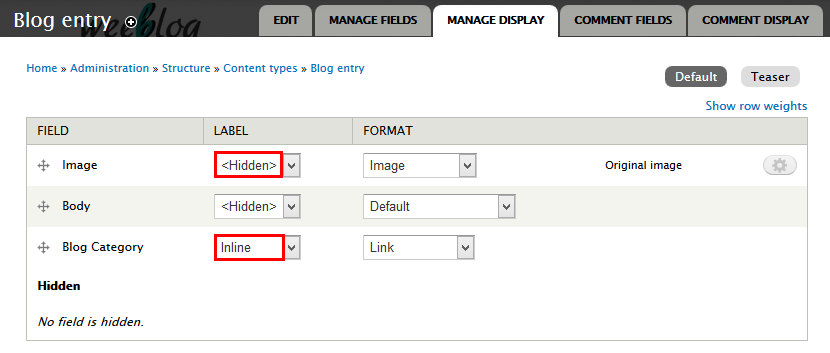
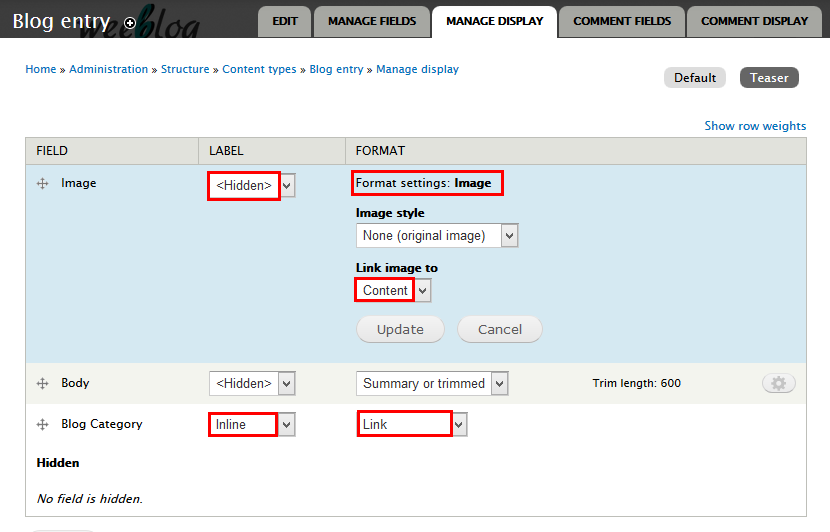
6. Go to Manage display tab > Default set following properties:
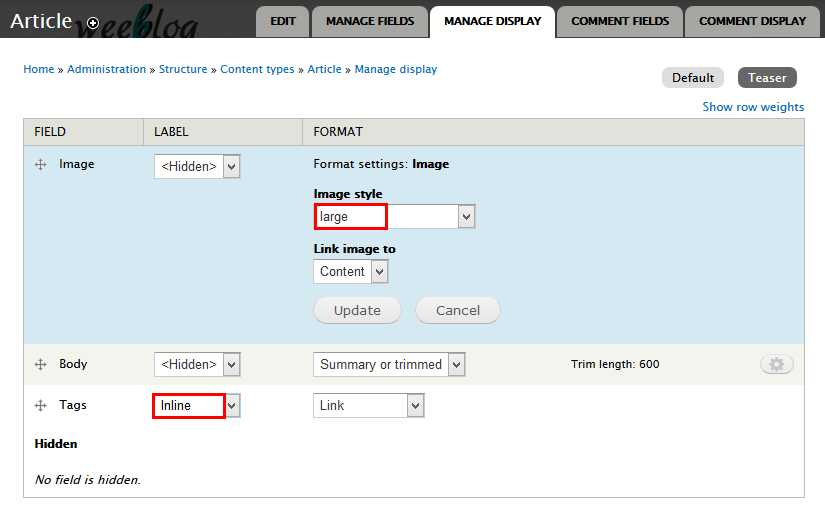
7. Go to Manage display tab > Teaser set following properties:
8. Click Save button
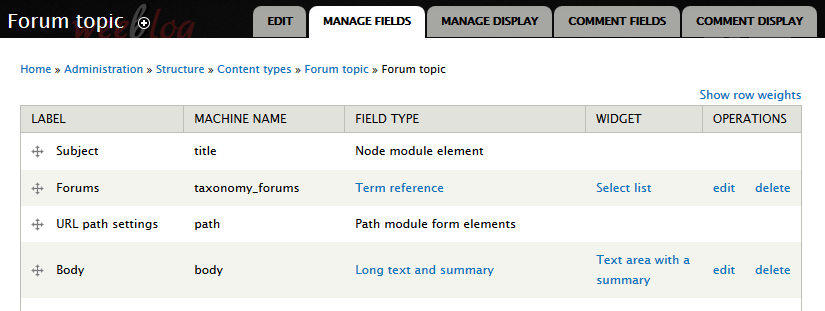
Modify Forum topic type
Create Gallery type
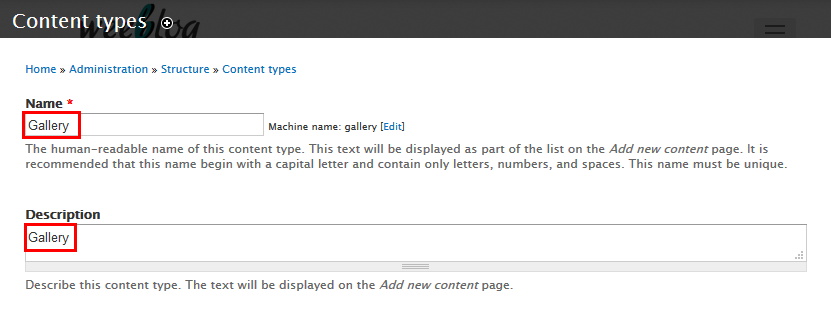
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery with following properties:
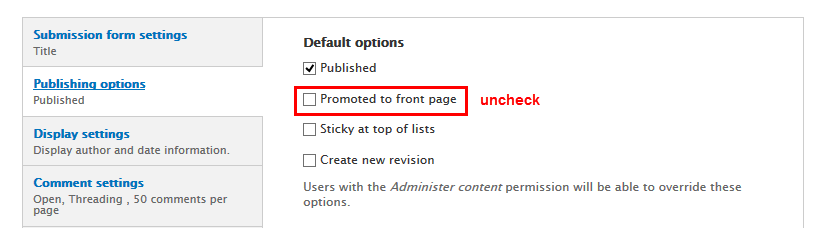
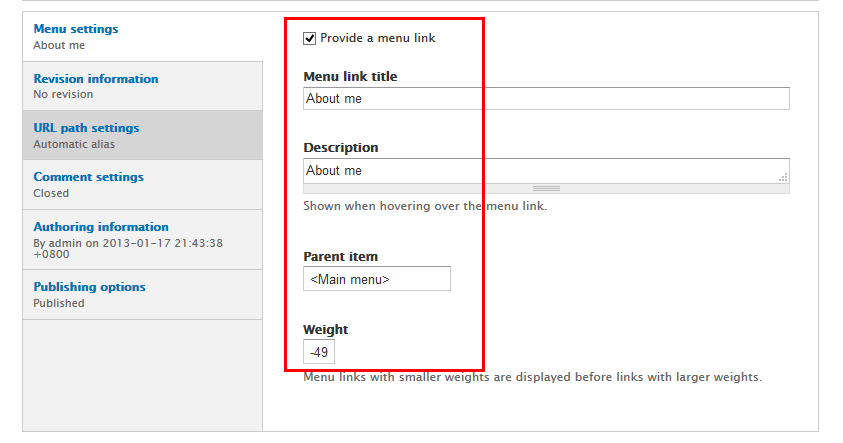
2. To click Publishing options and set properties
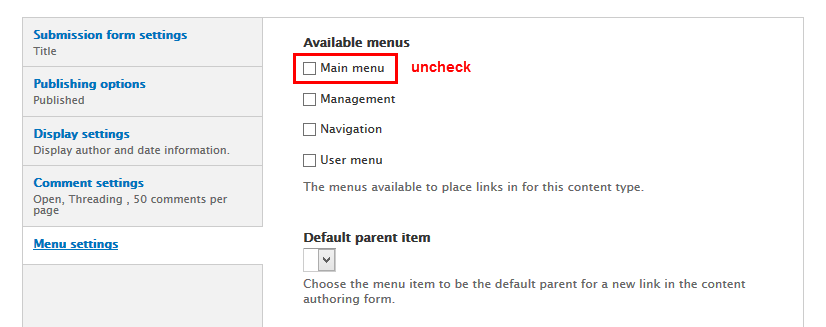
3. To click Menu settings and set properties
4. Go to Manage Fields and add following fields:
5. Set properties for Image field
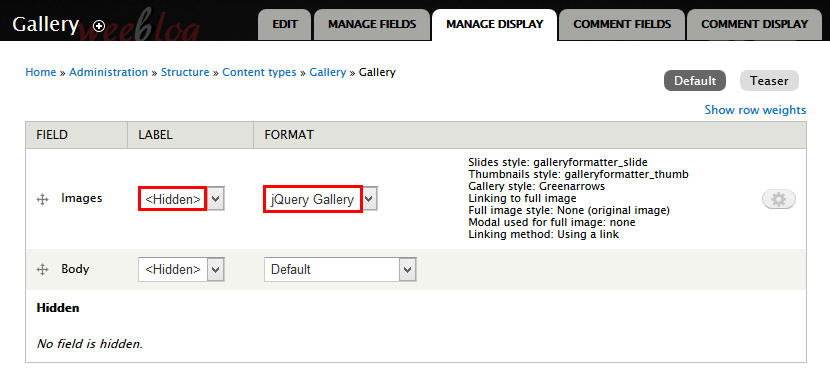
6. Go to Manage display tab > Default set following properties:
7. Click Save button
Create Featured Post type
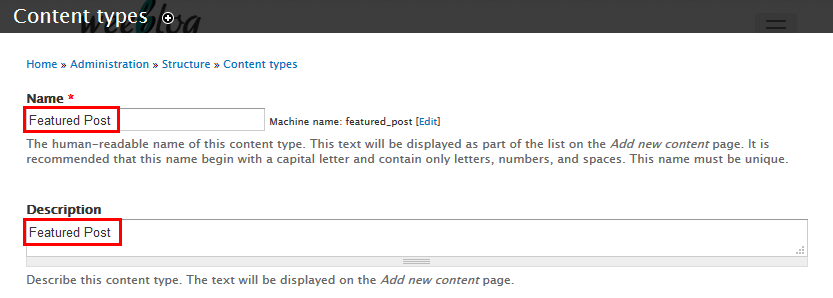
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Featured Post with following properties:
2. To click Publishing options and set properties
3. To click Menu settings and set properties
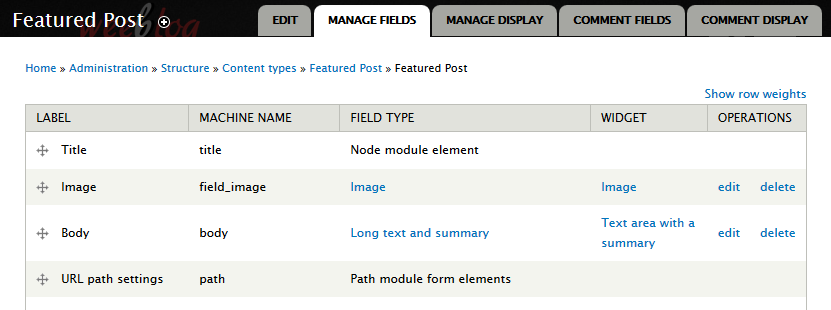
4. Go to Manage Fields and add following fields:
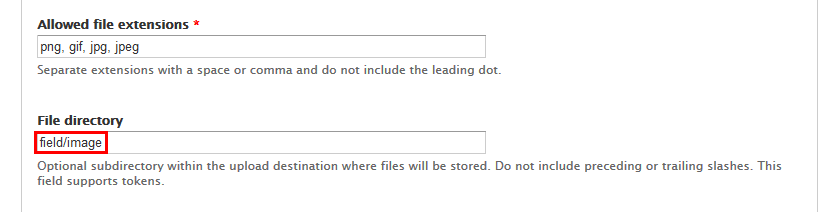
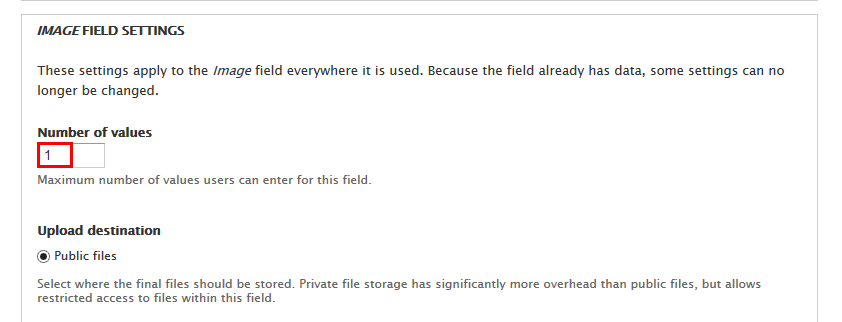
5. Set properties for Image field
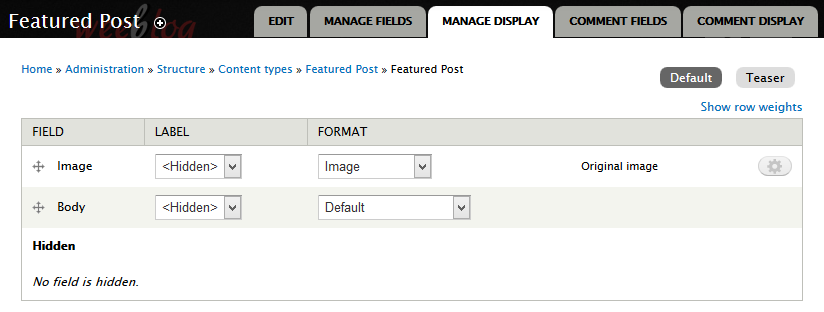
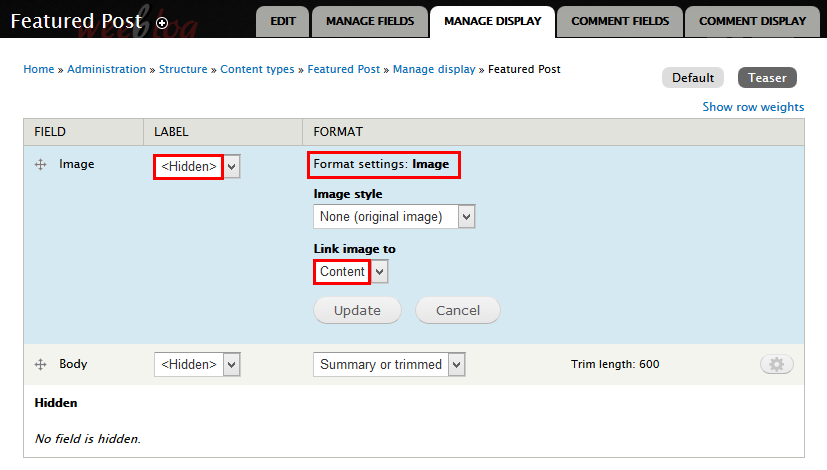
6. Go to Manage display tab > Default set following properties:
7. Go to Manage display tab > Teaser set following properties:
8. Click Save button
Configure URL aliases
1. Navigate to Configuration, find SEARCH AND METADATA area. Then click URL aliases link
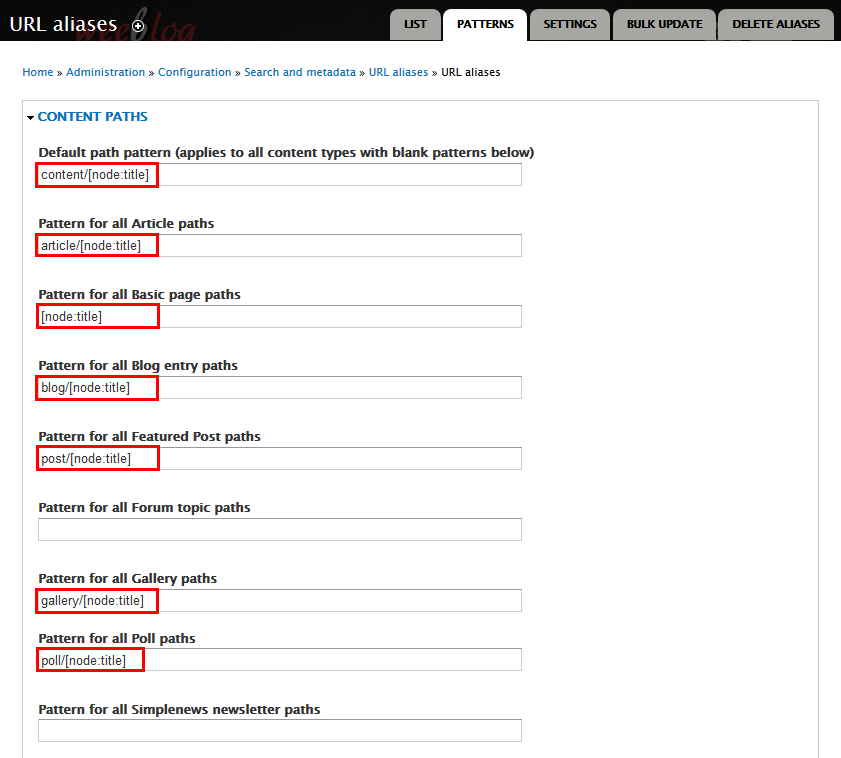
2. Go to Patterns tab and set the following properties:
3. Click Save button
Configure Menu Breadcrumb
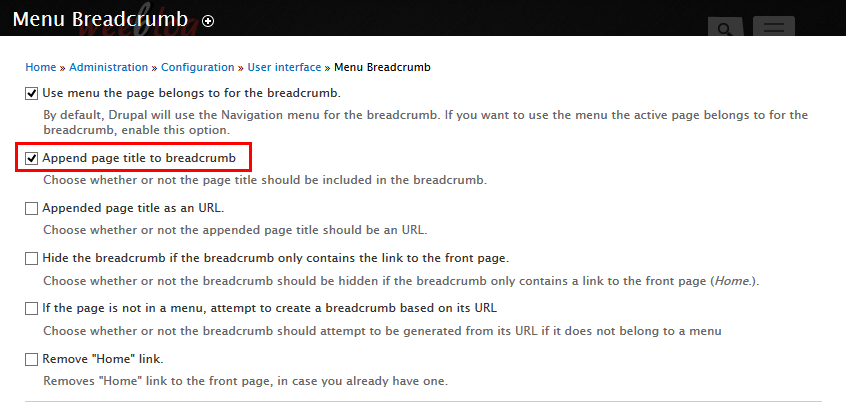
1. Navigate to Configuration, find USER INTERFACE area. Then click Menu Breadcrumb link and set properties
2. Click Save button
Create Homepage
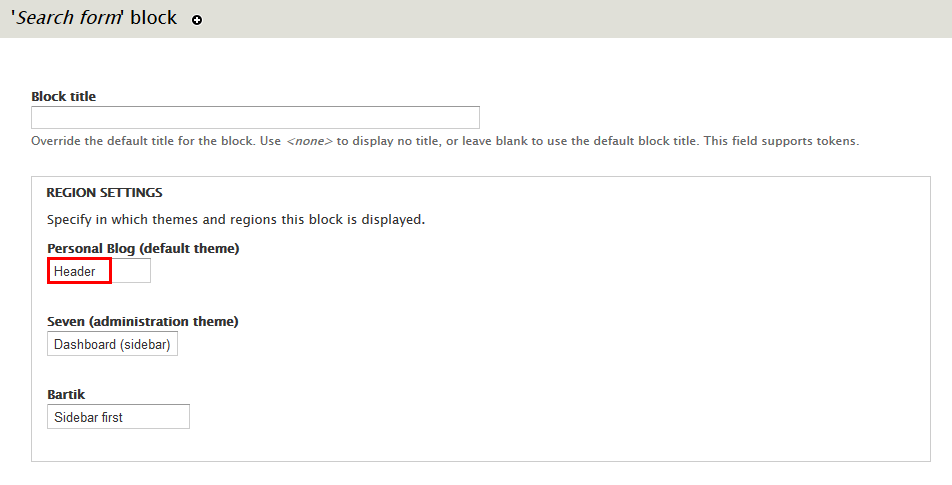
Search form block
Front end Display
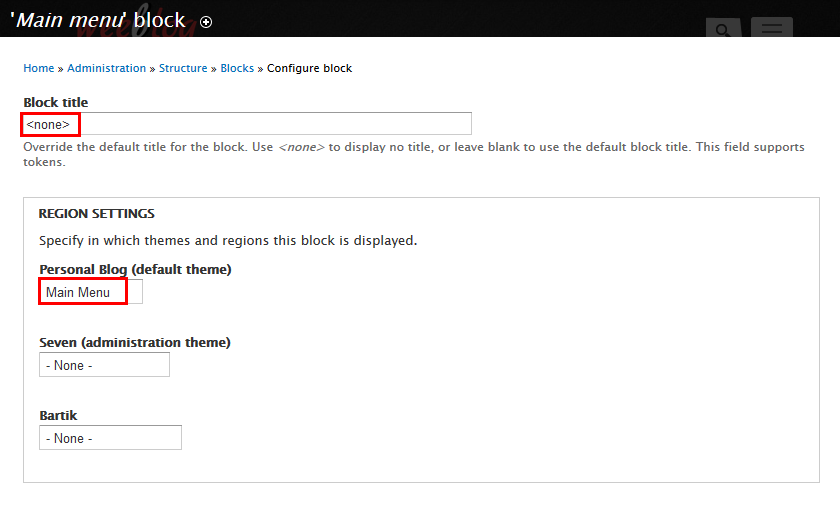
Main Menu
Front end Display
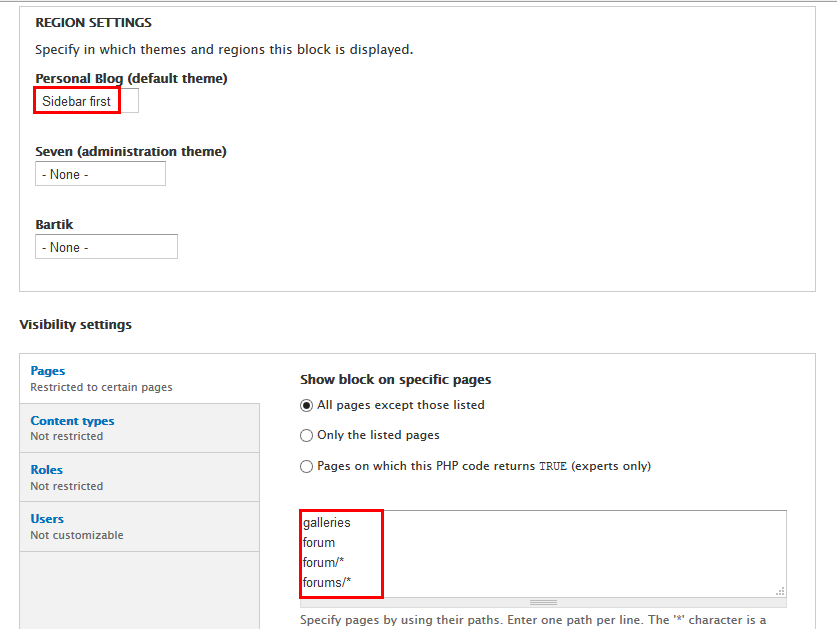
1. Navigate to Structure > Blocks
2. Find Main Menu block, click configure link, set following properties
3.Click Save block button.
Featured Post block
Front end Display
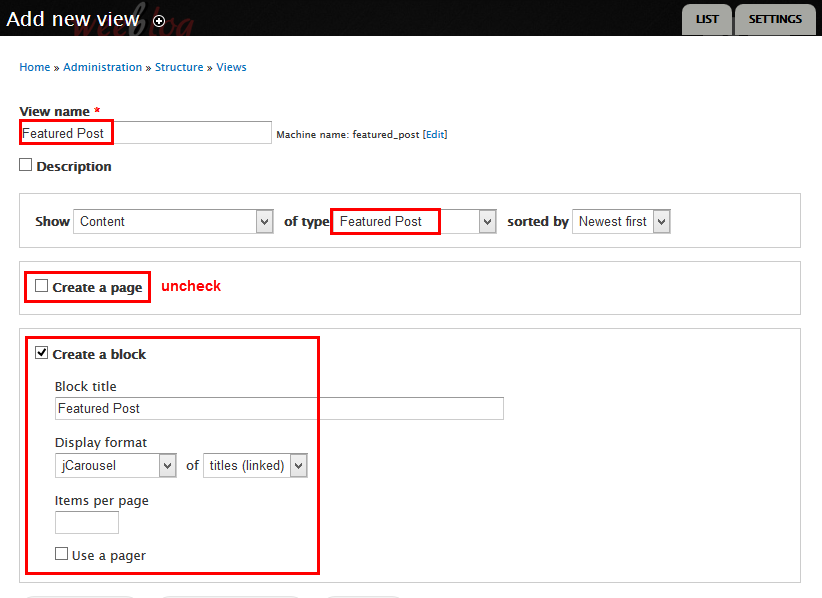
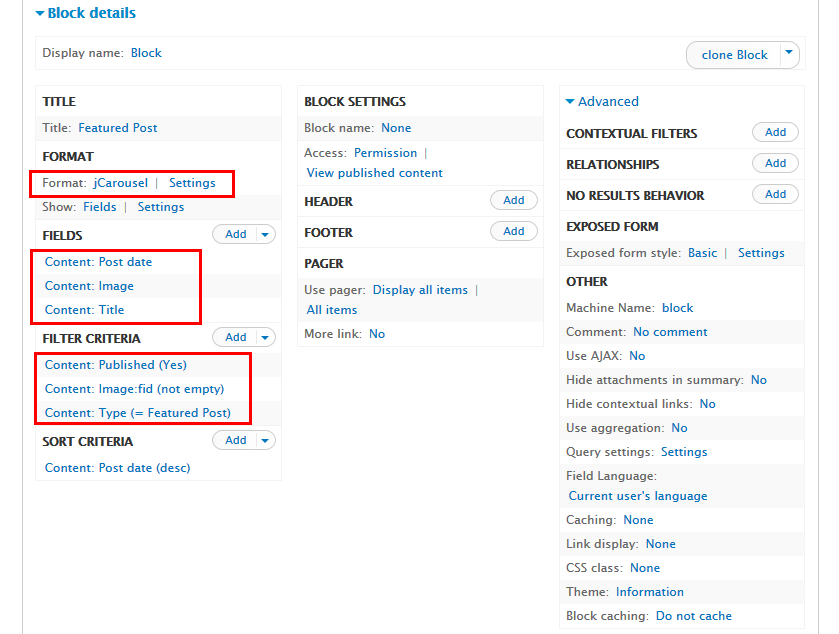
1. Create Featured Post view
1. Navigate to Structure > Views, click Add new view link, Create Featured Post view with following properties:
2. Click Continue & edit button and set following properties:
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Post date
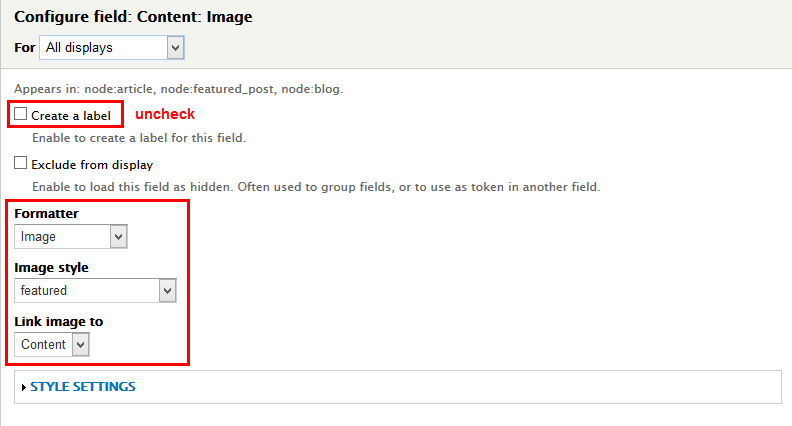
4. Set properties for Content: Image
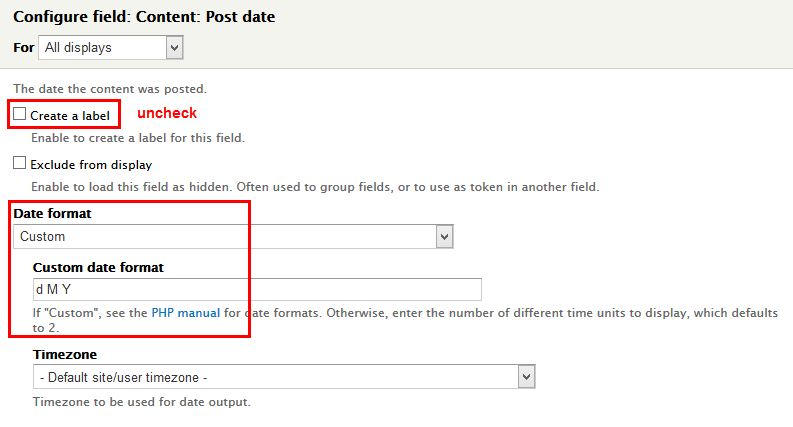
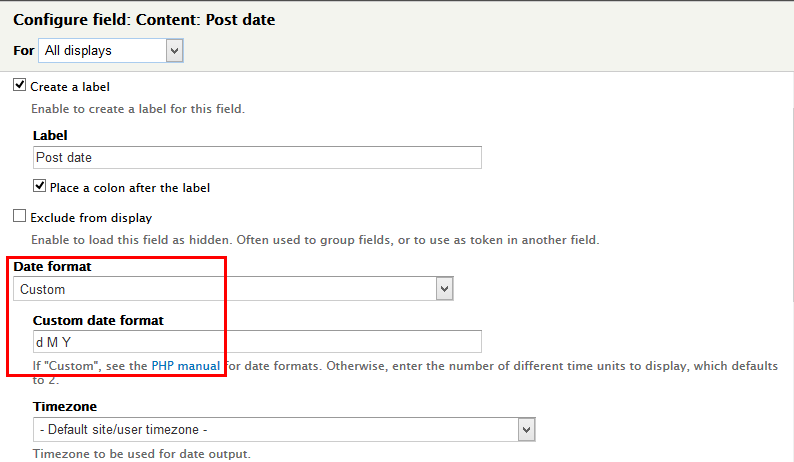
5. Set properties for Content: Post date
6. Set properties for Content: Title
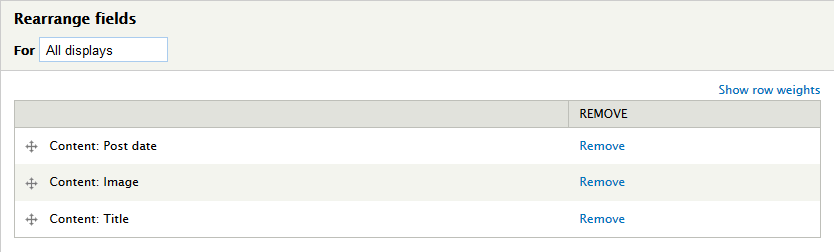
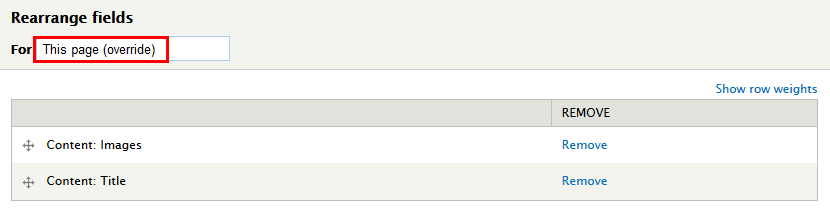
7. At FIELDS area, click Rearrange button and set following arrange
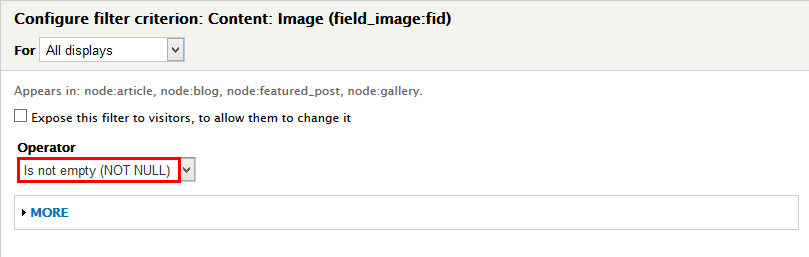
8. At FILTER CRITERIA area, click Add button and add file Content: Image:fid
9. Set properties for Content: Image:fid
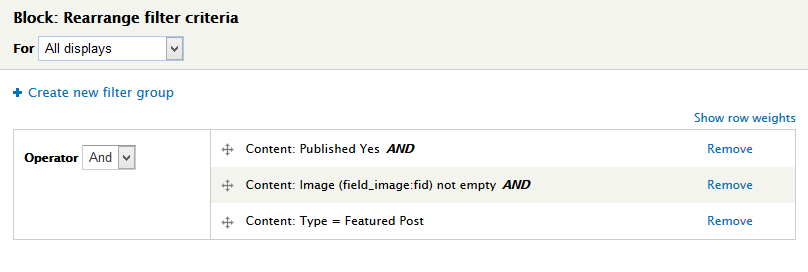
10. At FILTER CRITERIA area, click Rearrange button and set following arrange
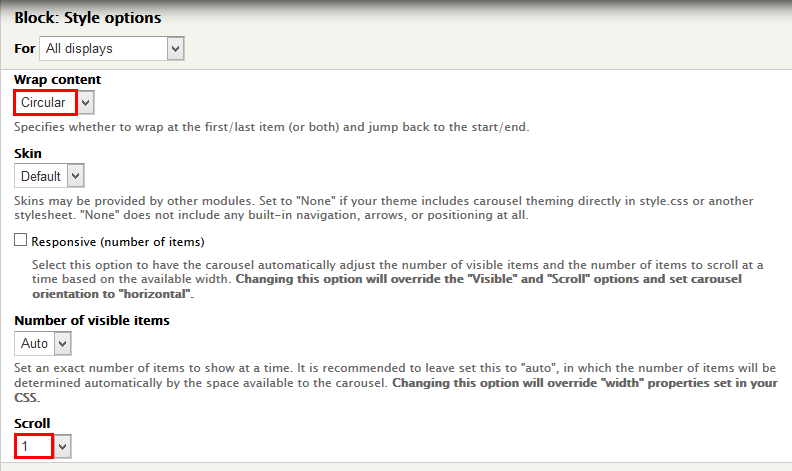
11. At FORMAT Format click Settings and set following properties:
12. Click Save block button.
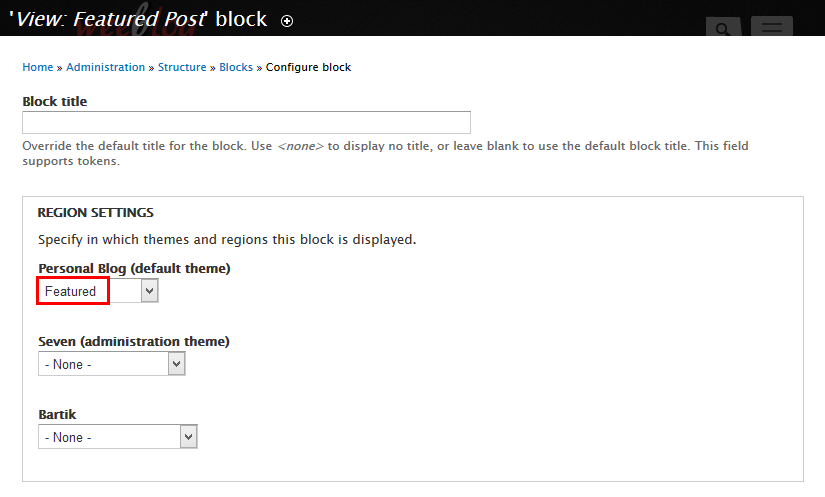
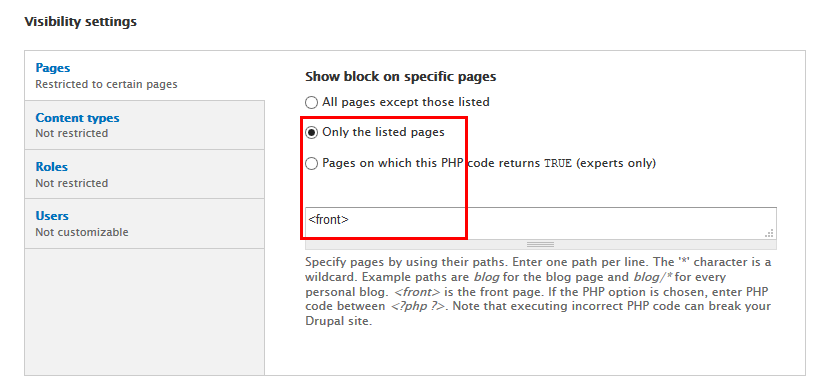
2. Configure View: Featured Post block
Sidebar first: About Me block
Front end Display
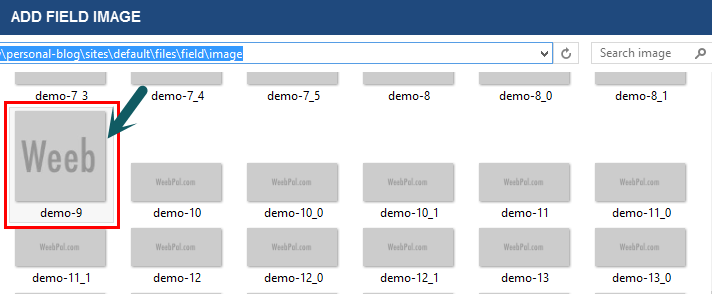
1. Add field Image
2. Create and configure About Me block
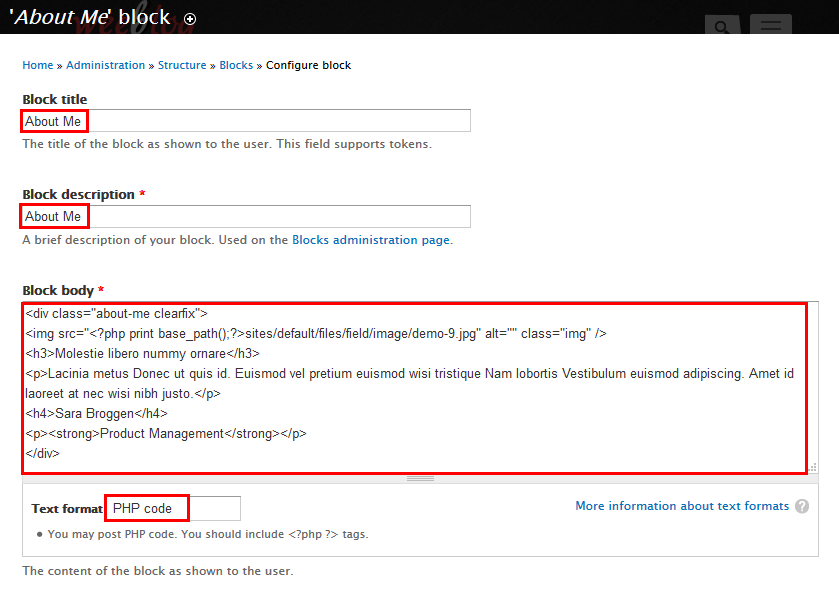
1. Navigate to Structure > Blocks, click Add blocks link to create About Me block with following properties:
3.Click Save block button.
Refer to following PHP code:
;?>sites/default/files/field/image/demo-9.jpg)
Molestie libero nummy ornare
Lacinia metus Donec ut quis id. Euismod vel pretium euismod wisi tristique Nam lobortis Vestibulum euismod adipiscing. Amet id laoreet at nec wisi nibh justo.
Sara Broggen
Product Management
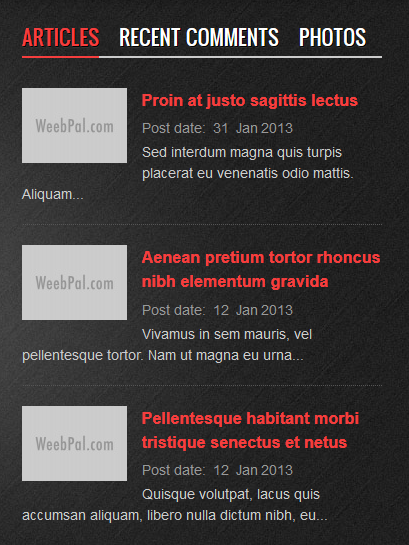
Sidebar first: Most Recent Blog block
Front end Display
1. Create Most Recent Blog Posts view
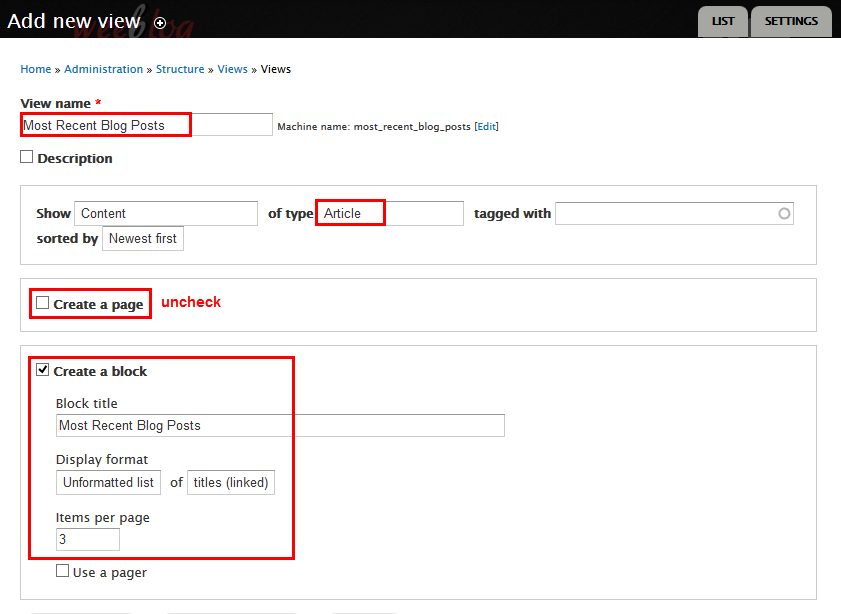
1. Navigate to Structure > Views, click Add new view link. Create Most Recent Blog Posts view with following properties:
2. Click Continue & edit button and set following properties:
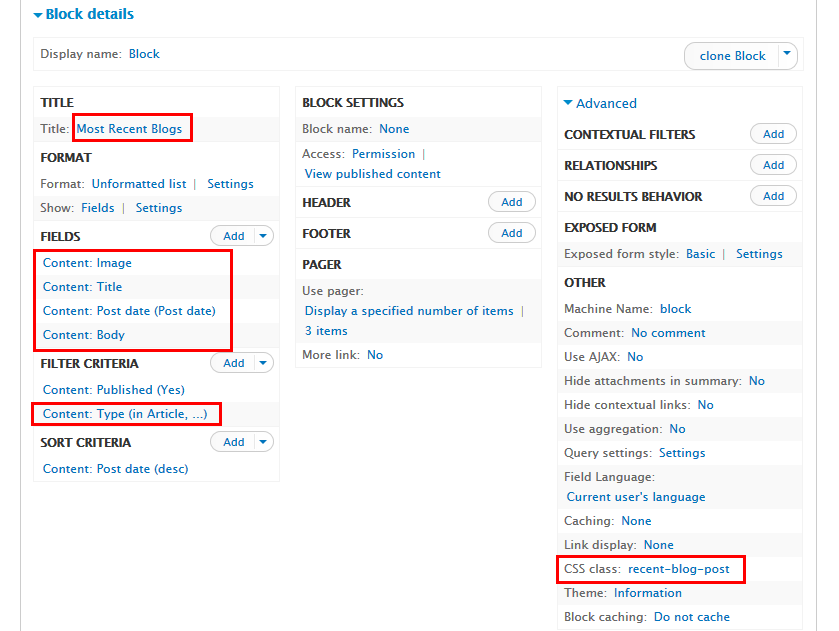
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Post date, Content: Body
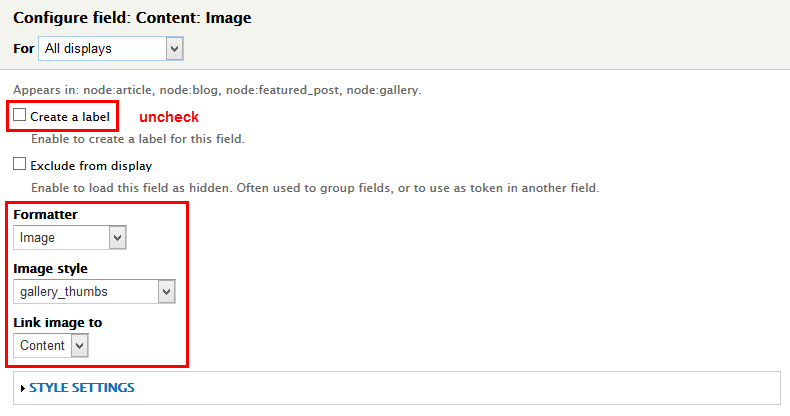
4. Set properties for Content: Image
5. Set properties for Content: Post date
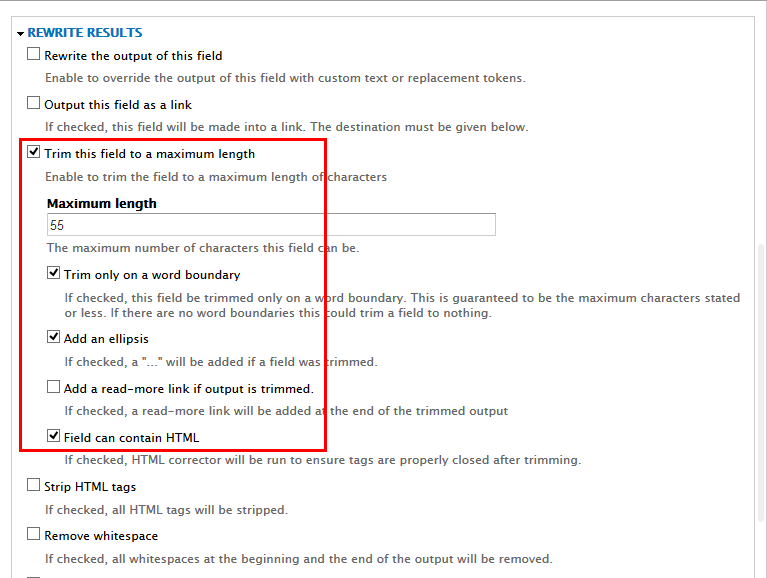
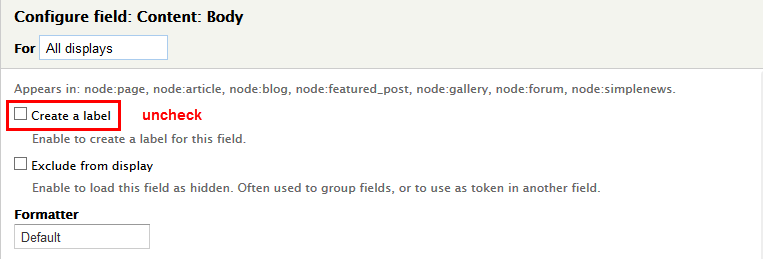
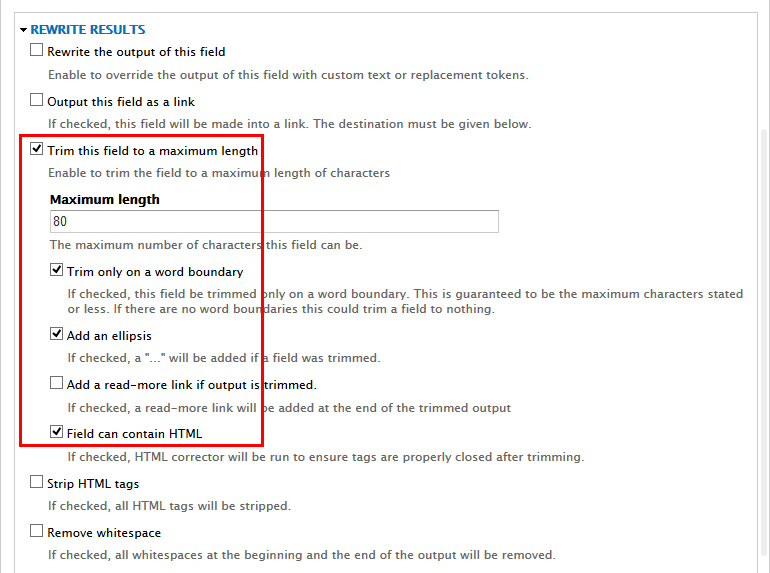
6. Set properties for Content: Body
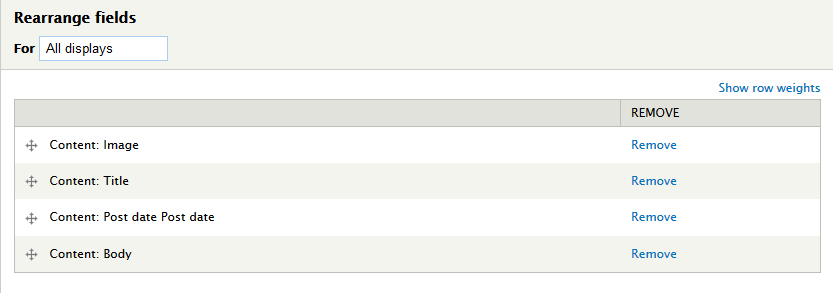
7. At FIELDS area, click Rearrange button and set following arrange
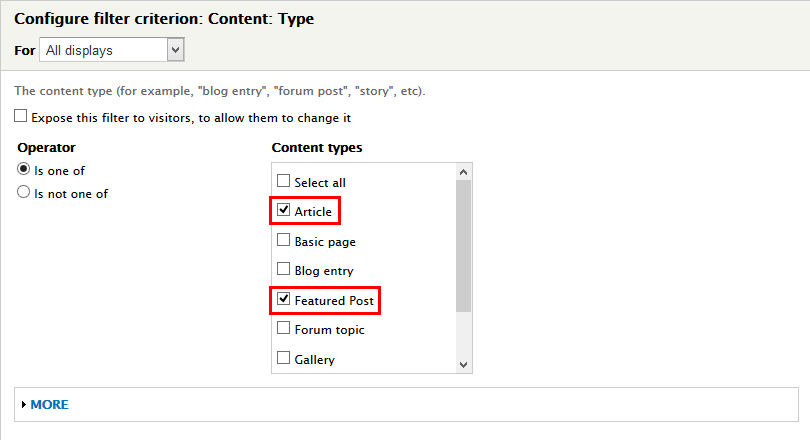
8. At FILTER CRITERIA area, click Content: Type link and set following properties
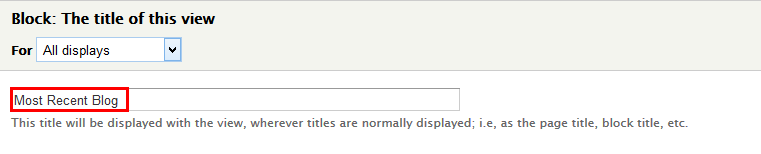
9. At TITLE Title area, click link and set following properties
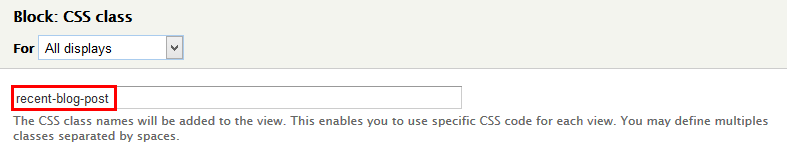
10. At Advanced > OTHER area, add CSS class
11. Click Save block button.
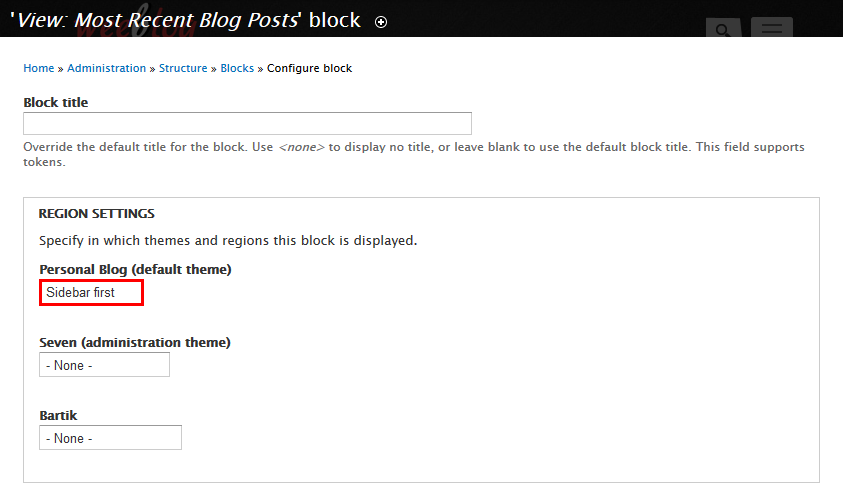
2. Configure View: Most Recent Blog Posts block
Sidebar first: Categories
Front end Display
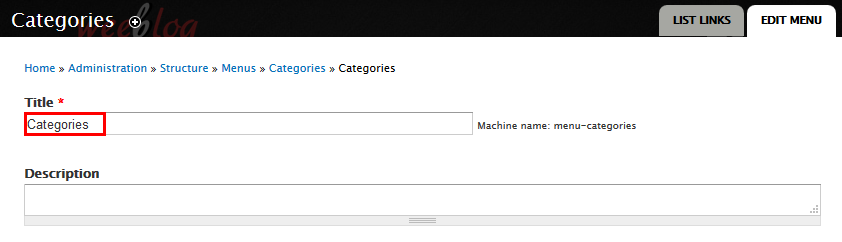
1. Create Categories menu
1. Navigate to Structure > Menu
2. Click Add menu link and create Categories menu
3.Click Save button.
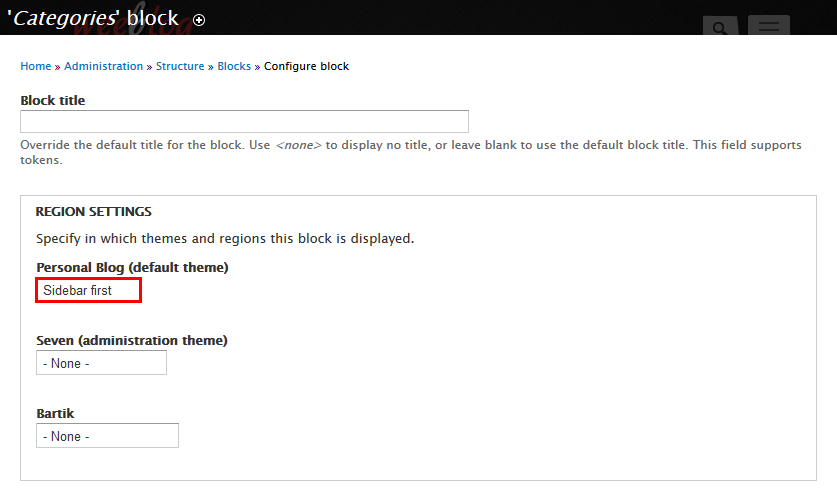
2. Configure Categories block
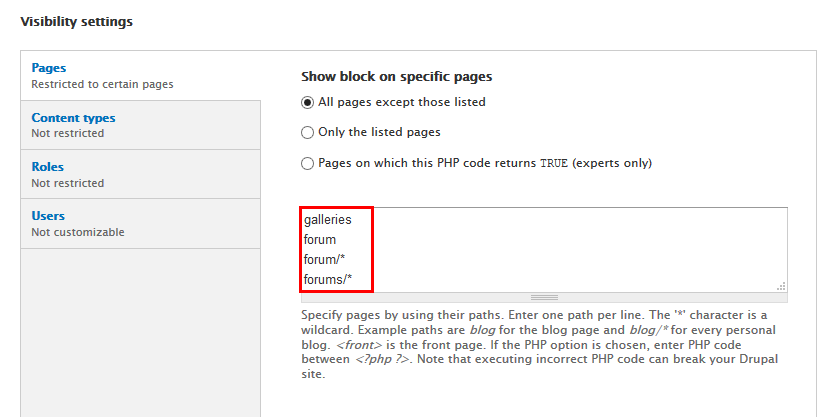
1. Navigate to Structure > Blocks
2.Find Categories block, click configure link, set following properties
3.Click Save block button.
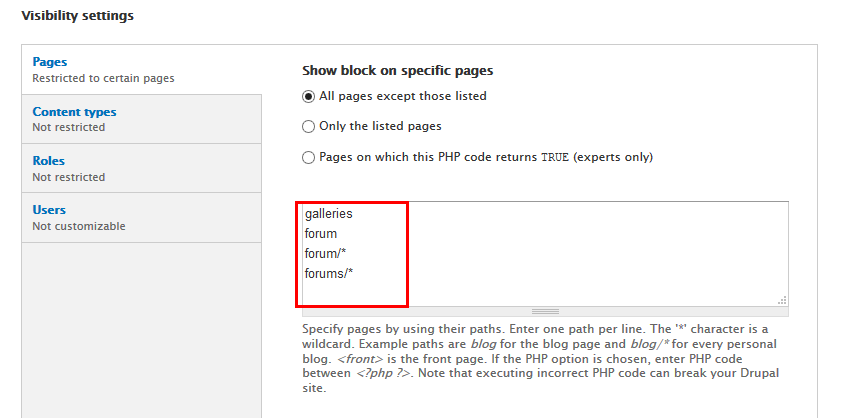
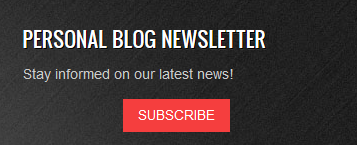
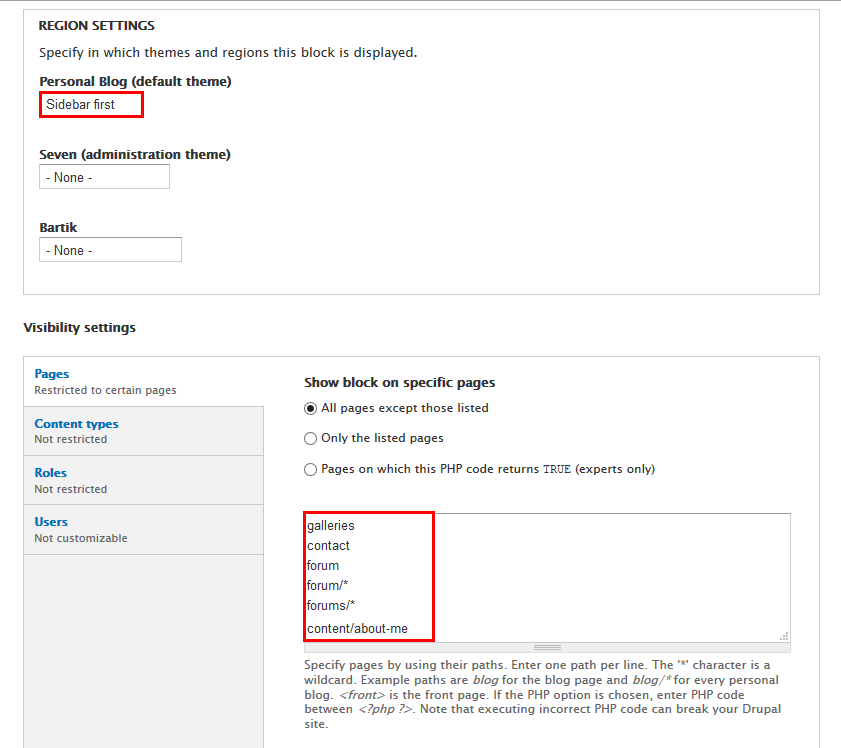
Sidebar first: Personal Blog Newsletter block
Front end Display
Sidebar first: Quicktab block
Front end Display
1. Create Gallery block view
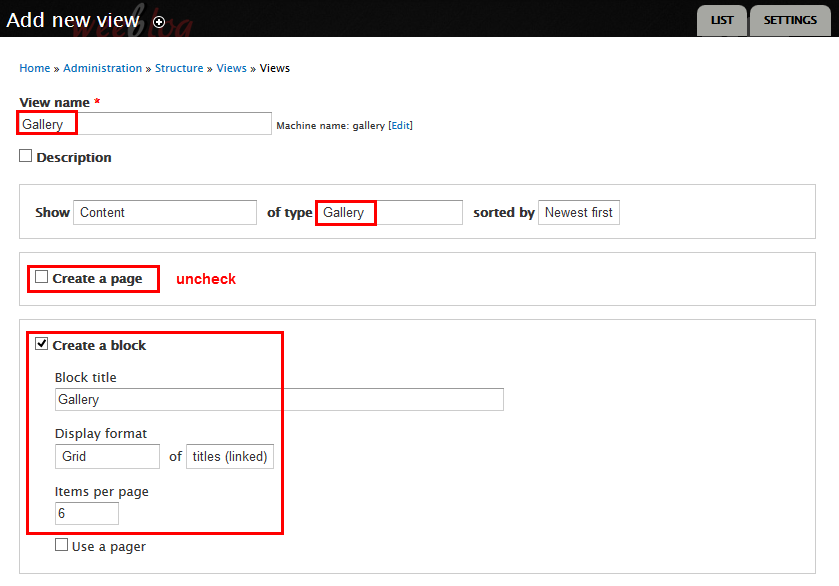
1. Navigate to Structure > Views, click Add new view link. Create Gallery view with following properties:
2. Click Continue & edit button and set following properties:
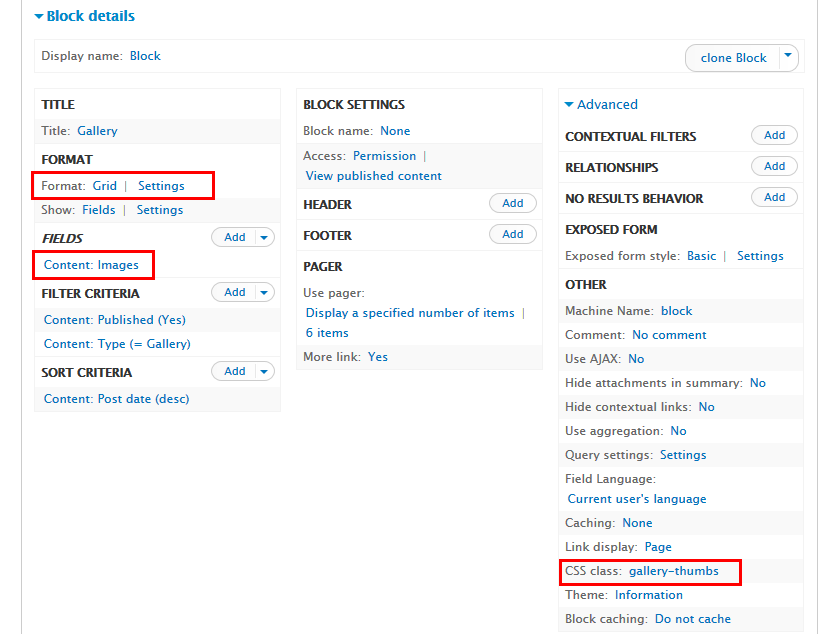
3. At FIELDS area, click Add button to add fields: Content: Images
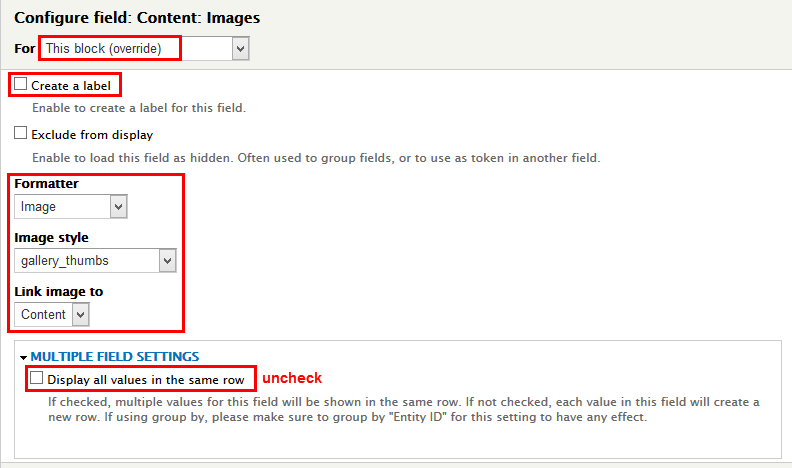
4. Set properties for Content: Images
5. At FIELDS area, click Rearrange button. Then click remove link to remove Content: Title field
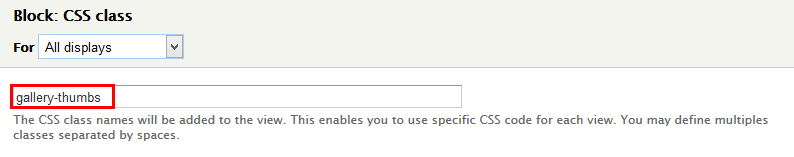
6. At Advanced > OTHER area, add CSS class
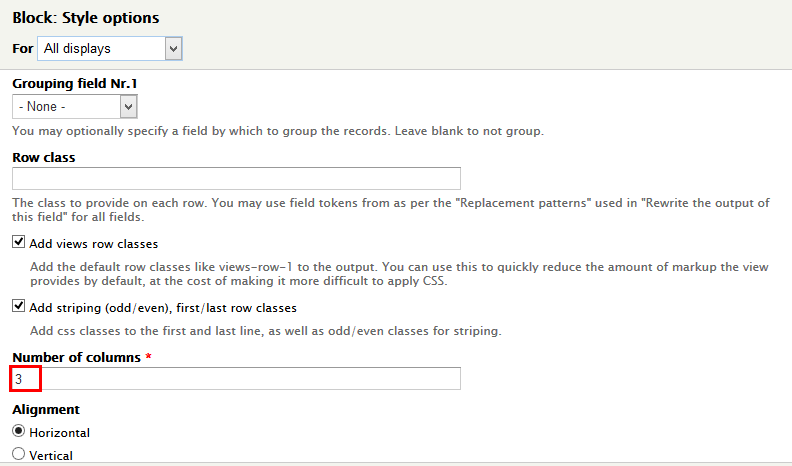
7. At FORMAT Format area, click Settings button and set following properties
8. Click Save button.
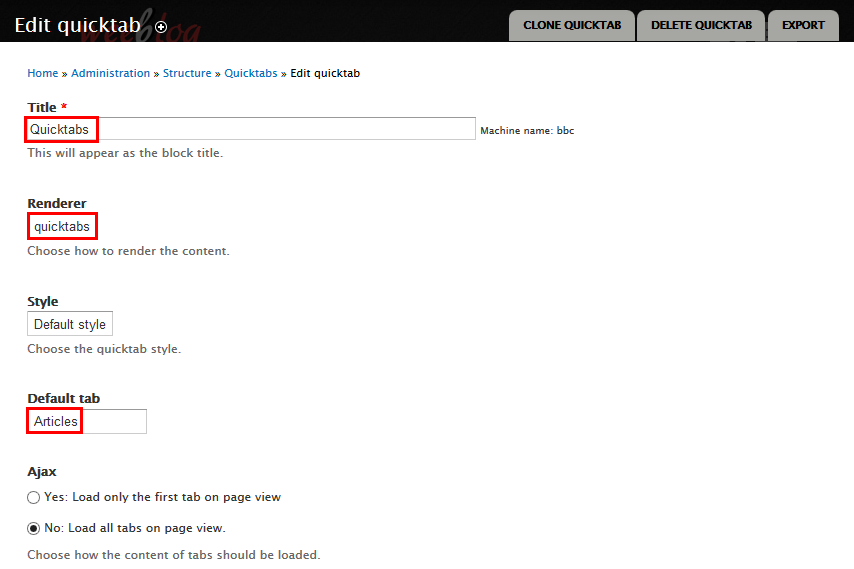
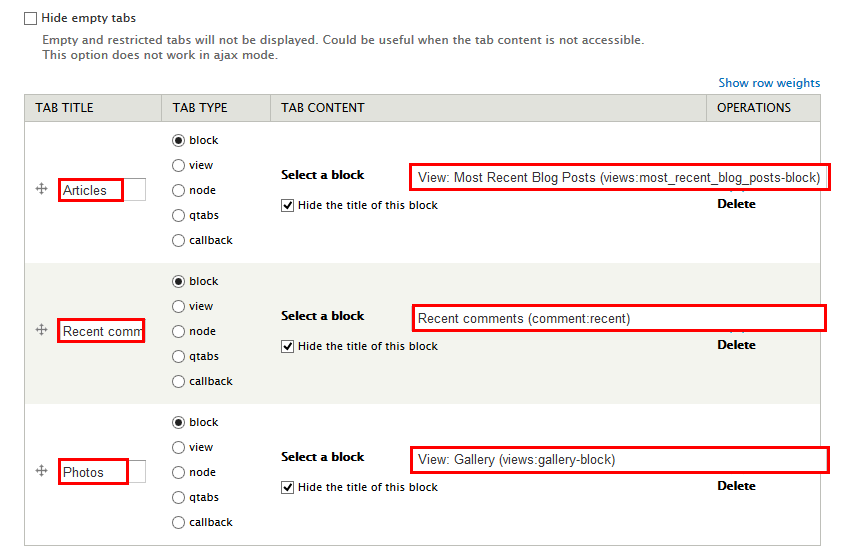
2. Create Quicktab
1. Navigate to Structure > Quicktab > Add Quicktab Instance create Quicktab and block with following properties:
2. Click Save block button.
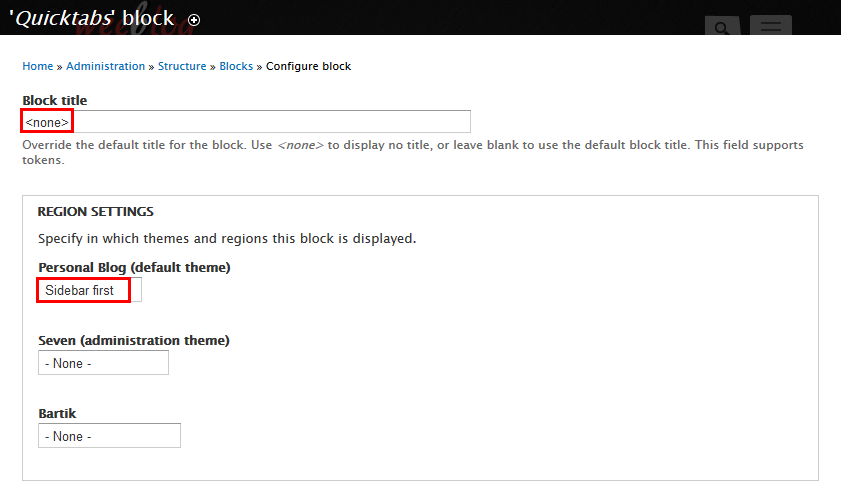
3. Configure Quicktab block
Sidebar first: User menu block
Front end Display
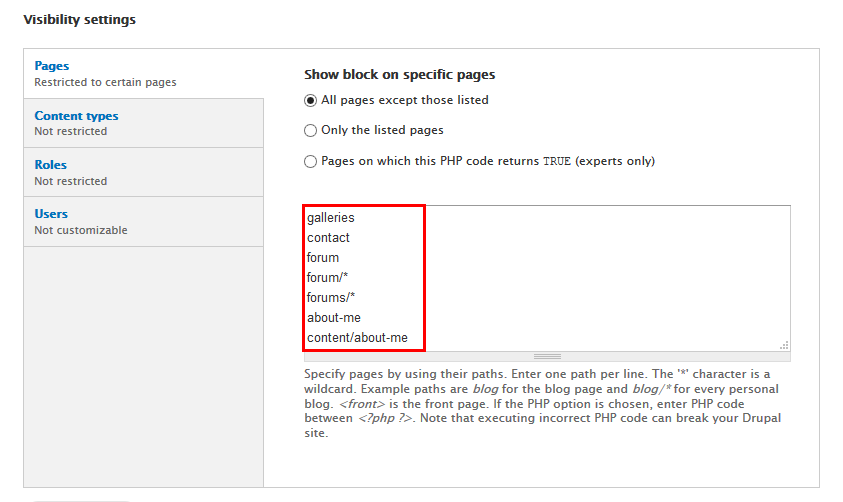
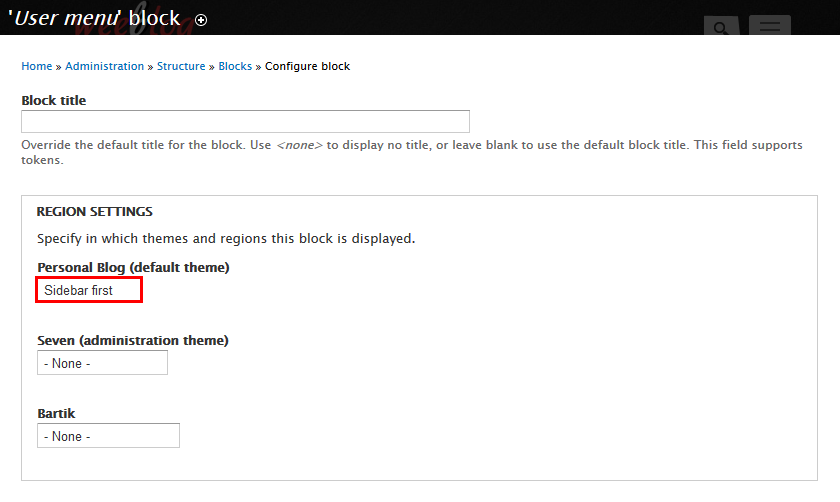
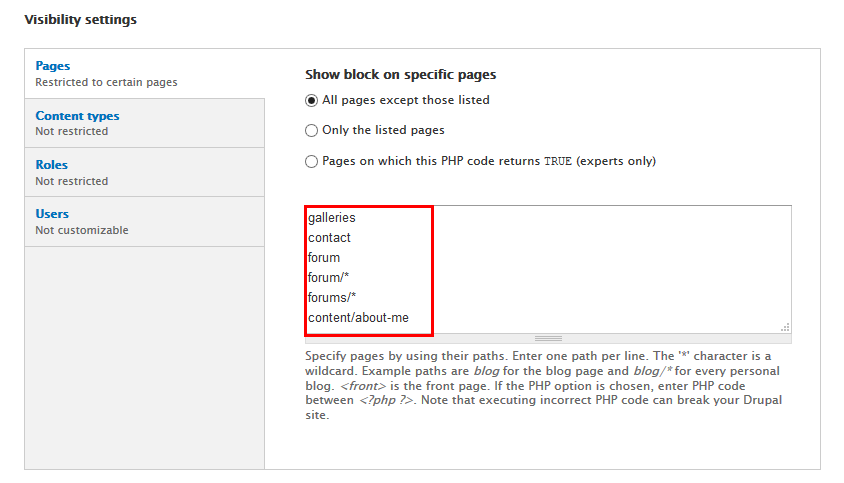
Configure User menu block
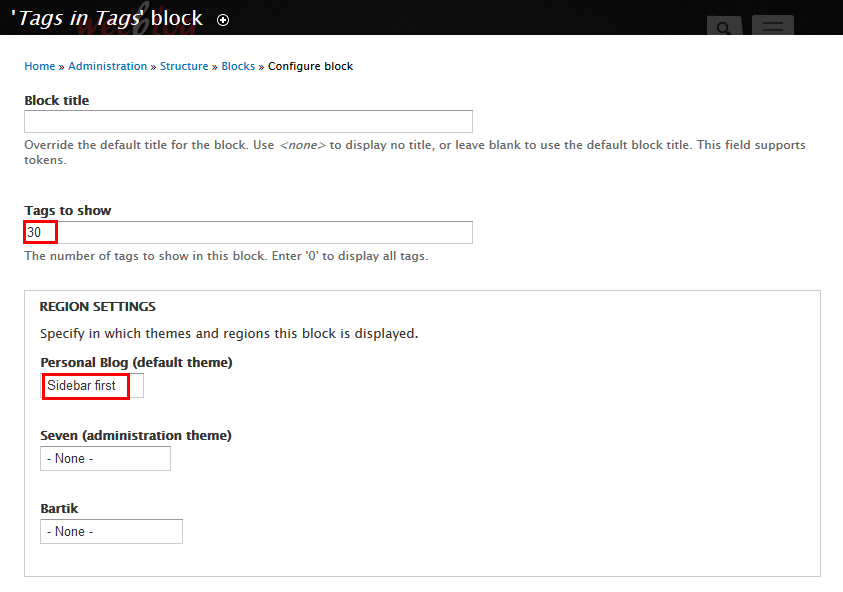
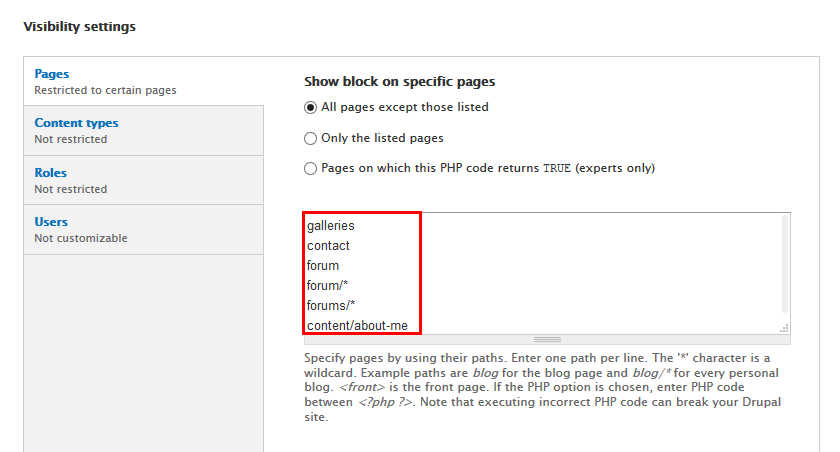
Sidebar first: Tags in Tags
Front end Display
Sidebar first: Who's online
Front end Display
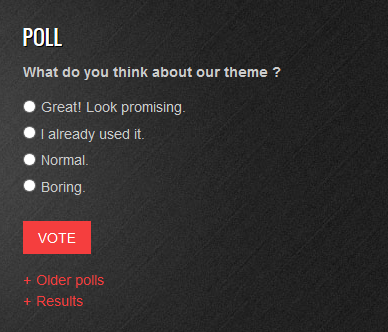
Sidebar frist: Poll block
Front end Display
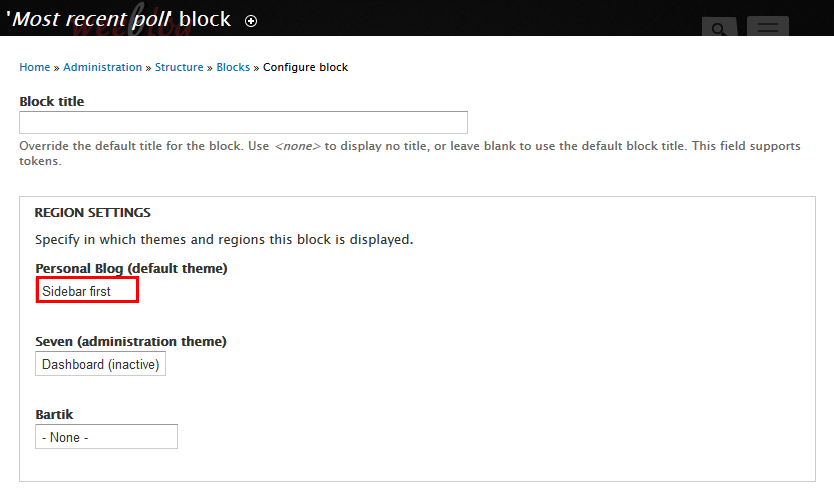
1. Configure Most recent poll block
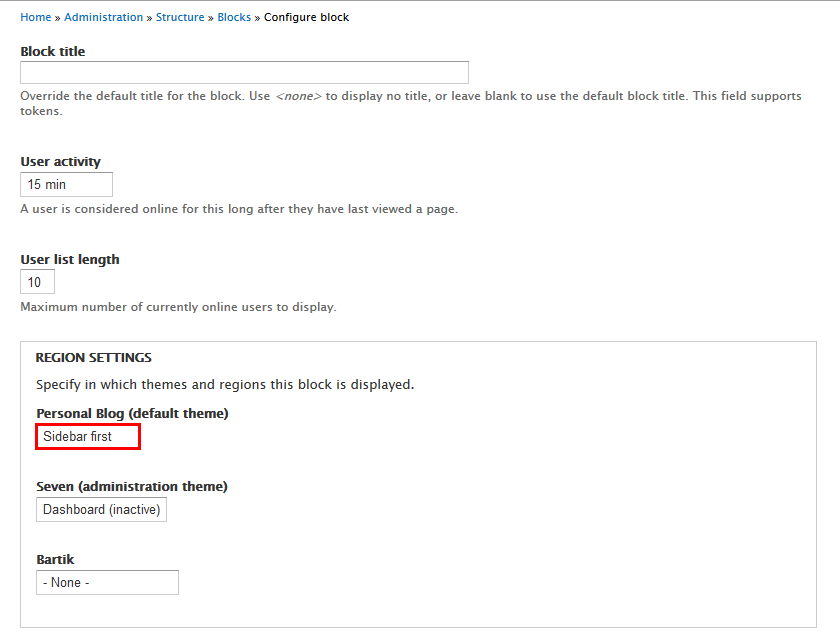
1. Navigate to Structure > Blocks
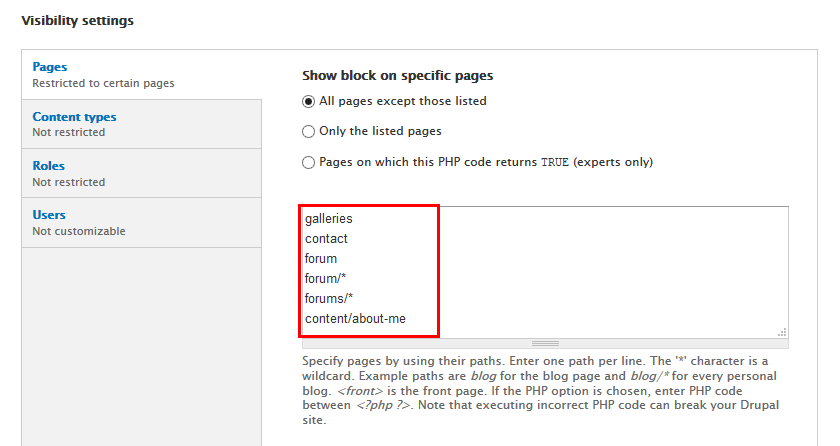
2. Find Most recent poll block, click configure link, set following properties
3. Click Save block button.
2. Add content
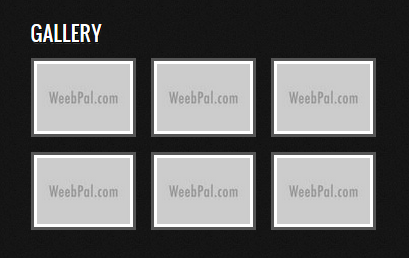
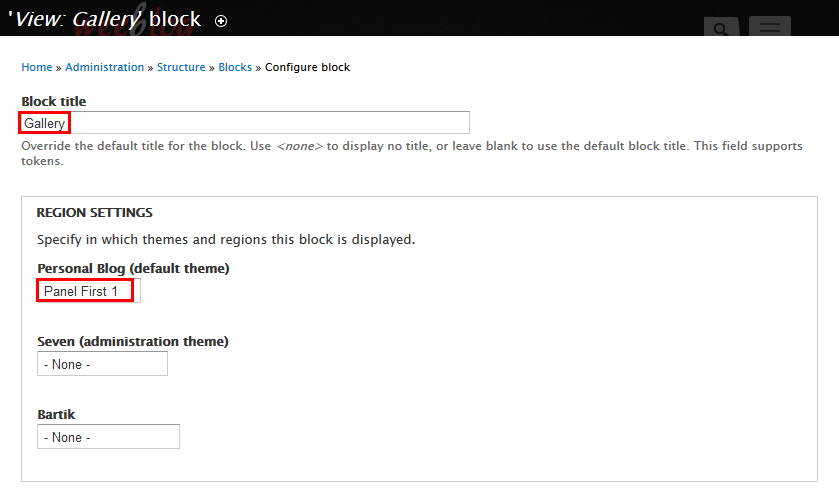
Gallery block
Front end Display
Contact block
Front end Display
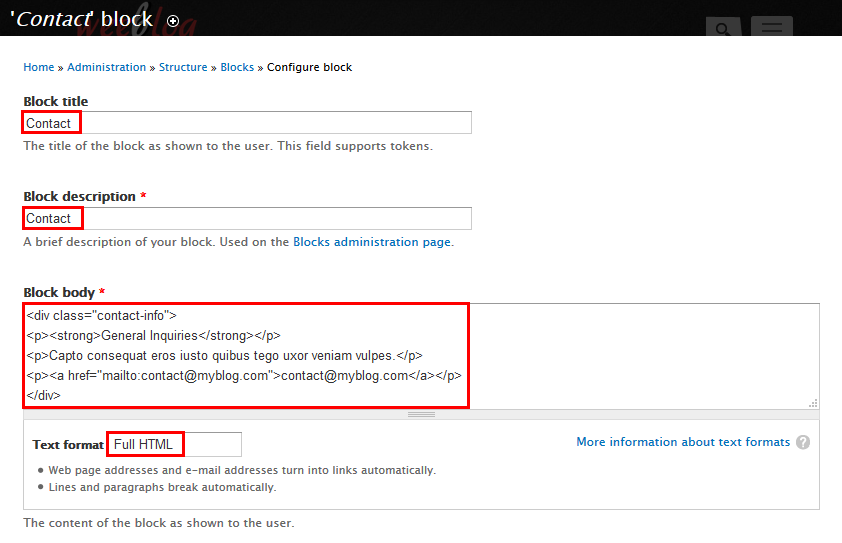
Create and configure Contact block
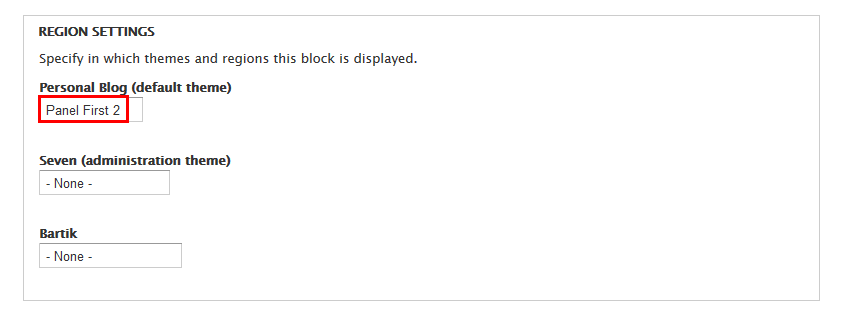
1. Navigate to Structure > Blocks, click Add block link to create Contact block with following properties:
2. Click Save block button.
Refer to following HTML code:
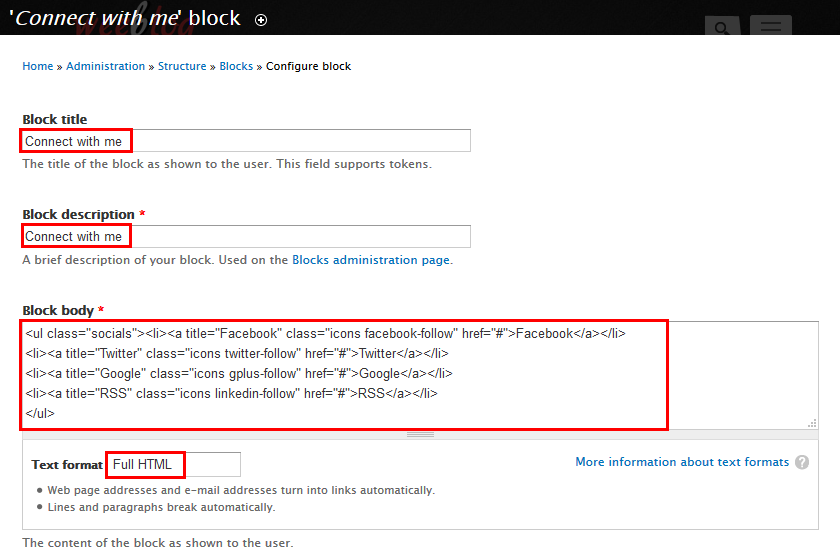
Connect with me block
Front end Display
Create and configure Contact block
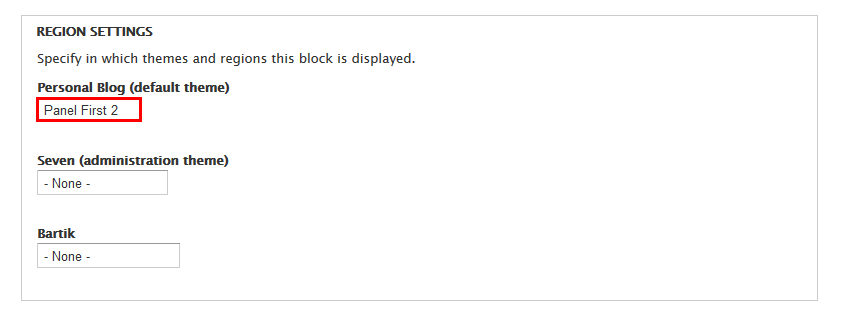
1. Navigate to Structure > Blocks, click Add block link to create Connect with me block with following properties:
2. Click Save block button.
Refer to following HTML code:
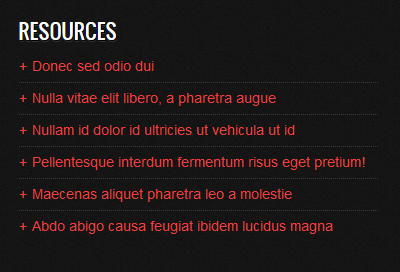
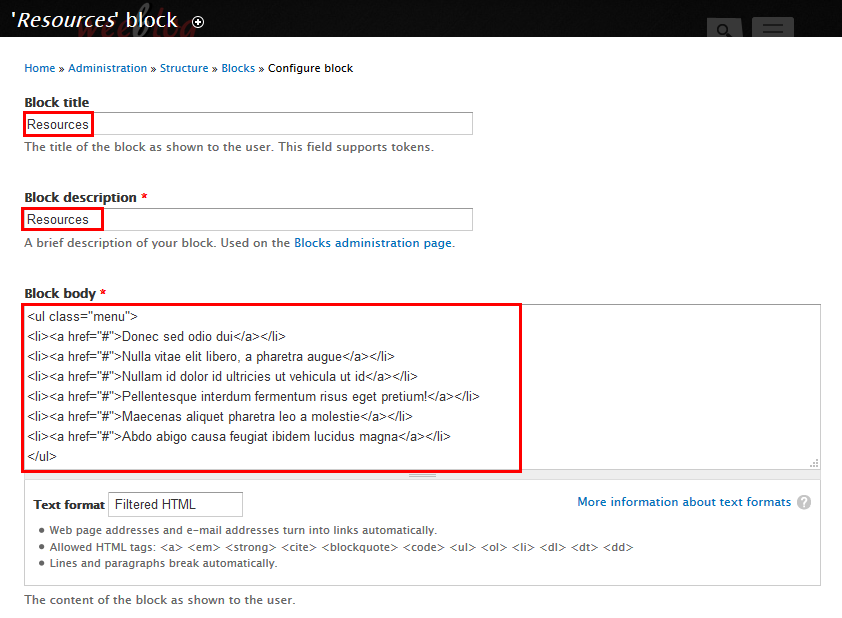
Resources block
Front end Display
Create and configure Resources block
1. Navigate to Structure > Blocks, click Add block link to create Resources block with following properties:
2. Click Save block button.
Refer to following HTML code:
Copyright block
Front end Display
Create and configure Copyright block
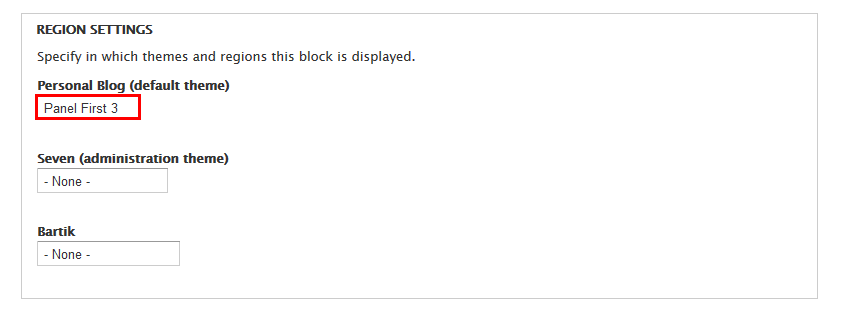
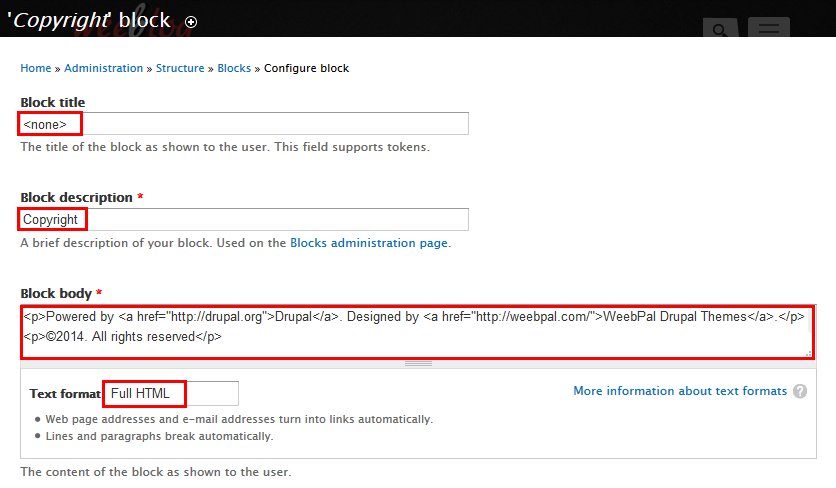
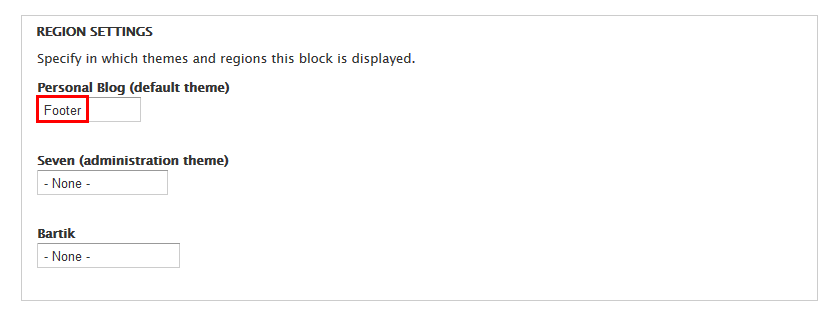
1. Navigate to Structure > Blocks, click Add block link to create Copyright block with following properties:
2. Click Save block button.
Refer to following HTML code:
Powered by Drupal. Designed by WeebPal Drupal Themes.
©2014. All rights reserved
Superfish menu block
Front end Display
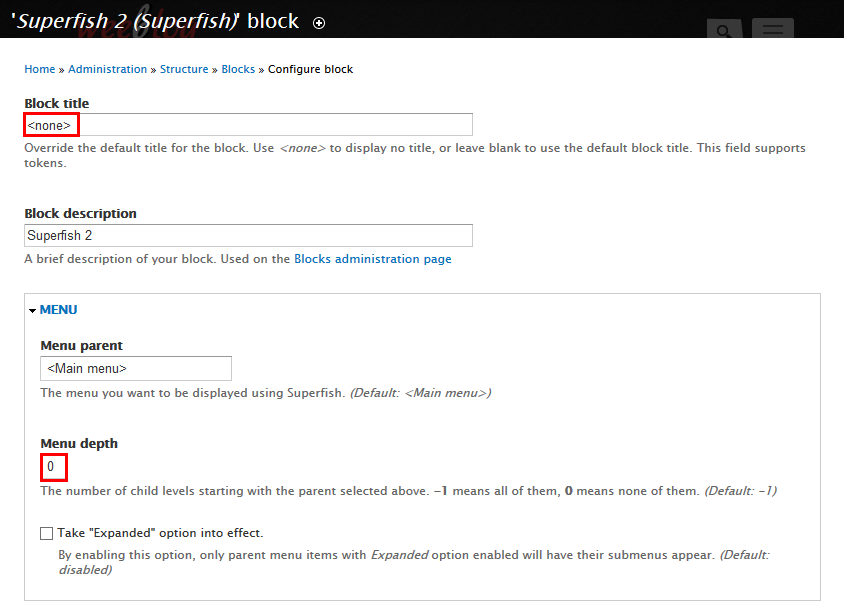
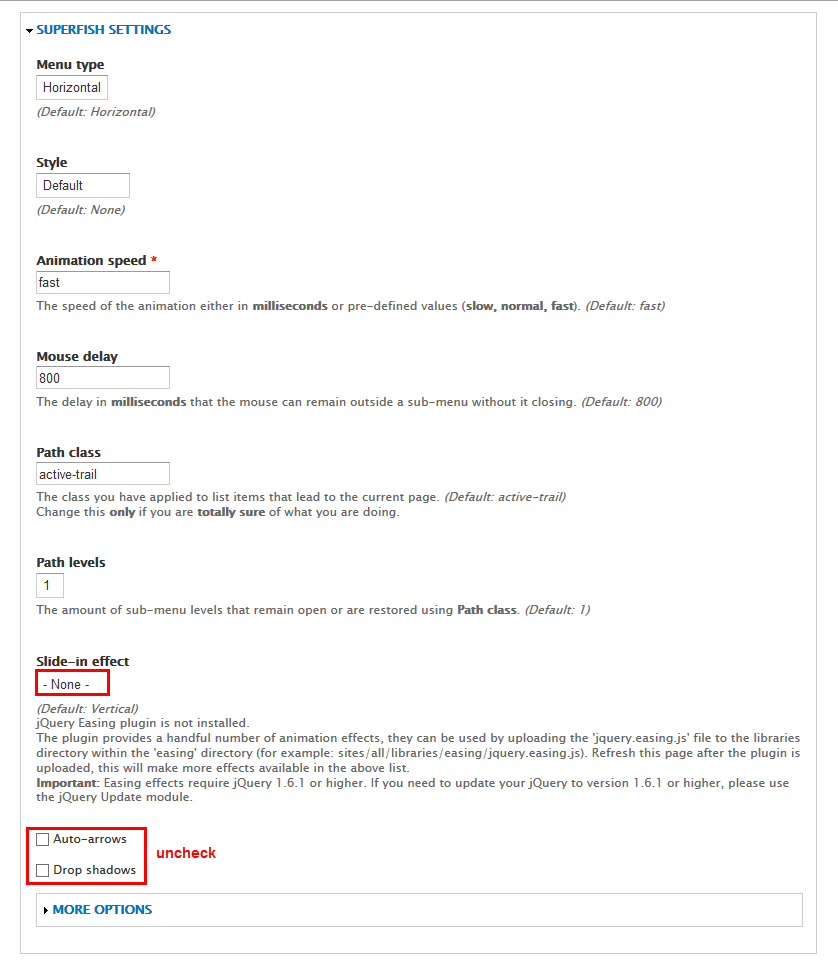
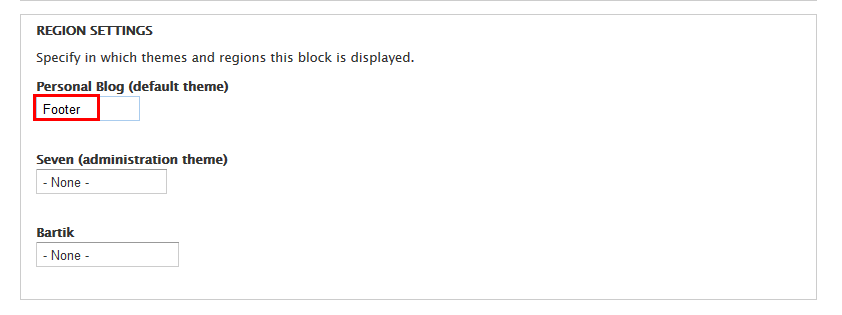
Configure Superfish 2 block
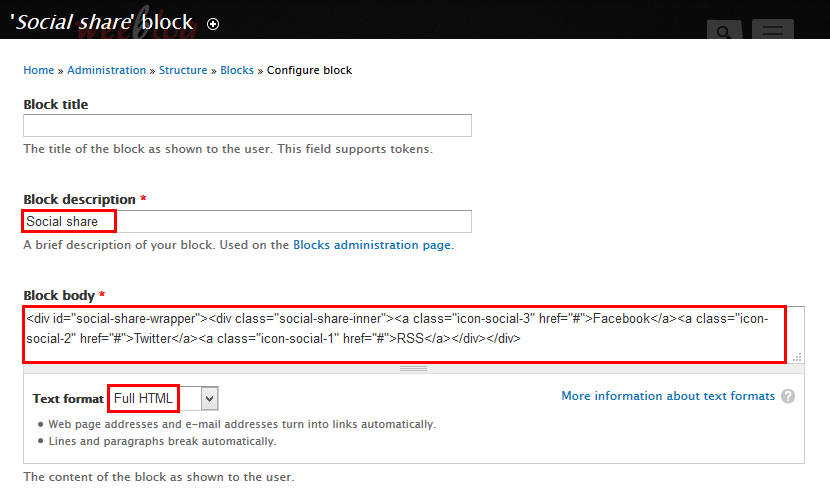
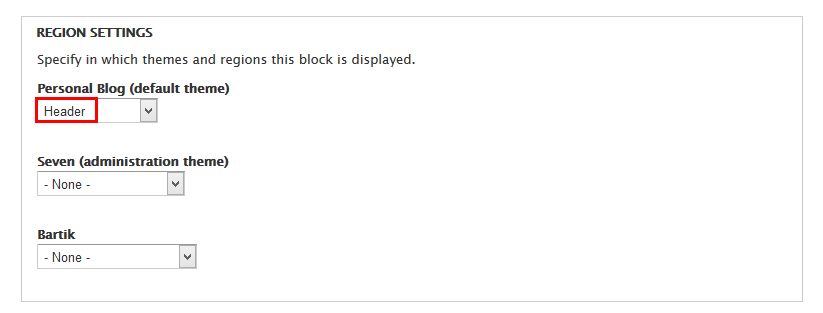
Social share block
Create Subpages
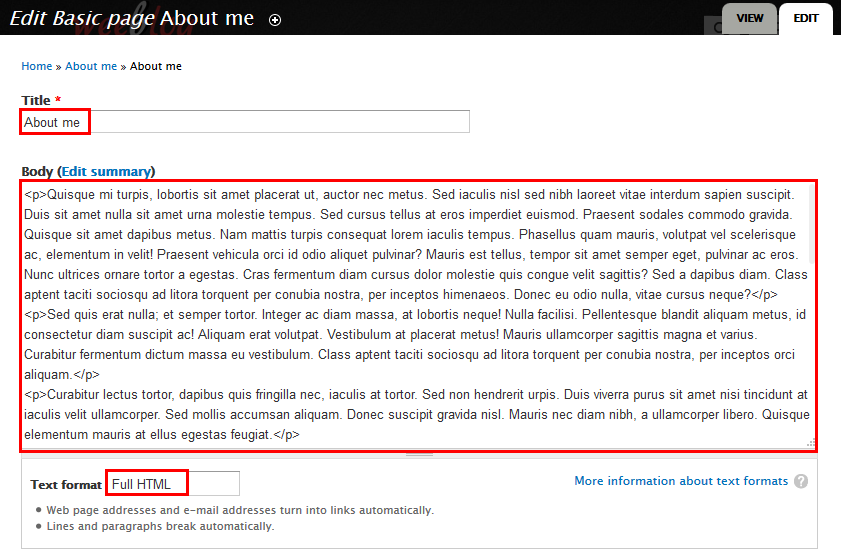
About Me page
Create and configure About Me content
Content type page
Create and configure Content type view
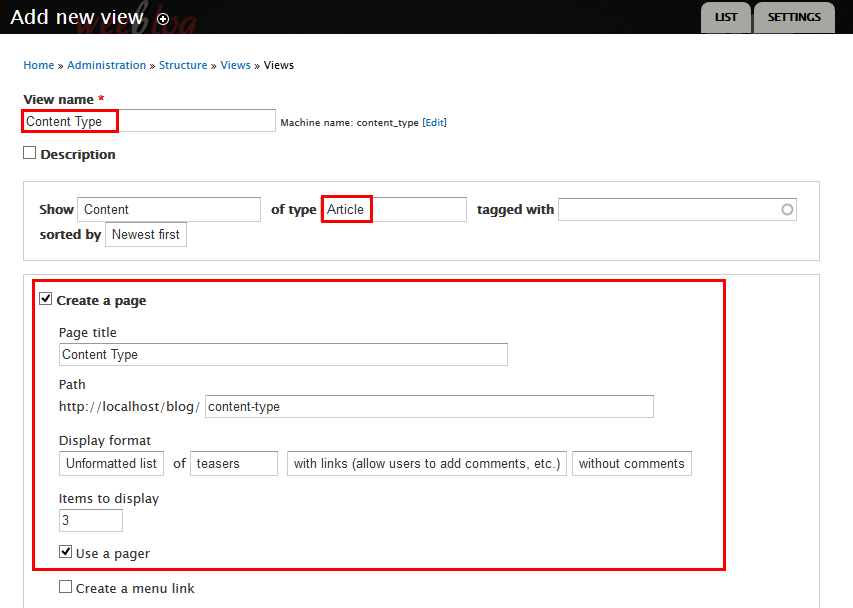
1. Navigate to Structure > View click Add new view, then create Content type view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
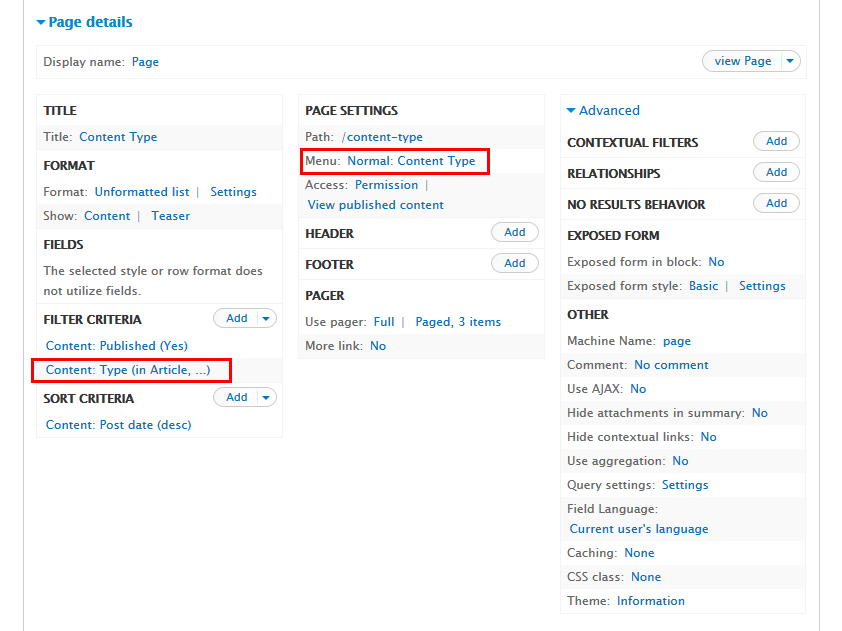
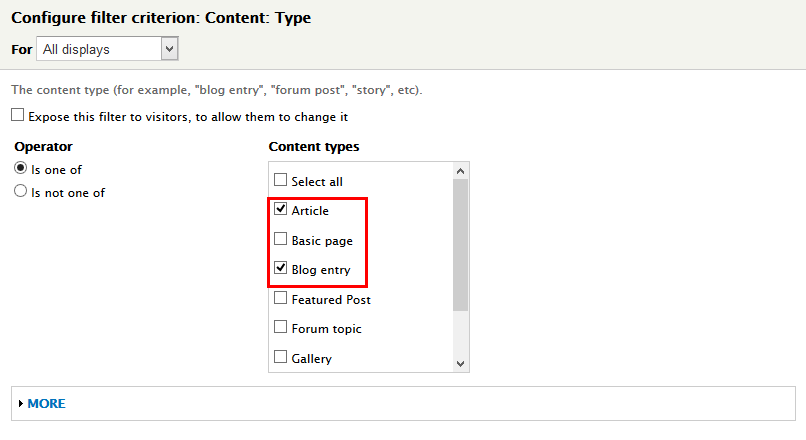
3. At FILTER CRITERIA area, find Content: Type to click and set following properties:
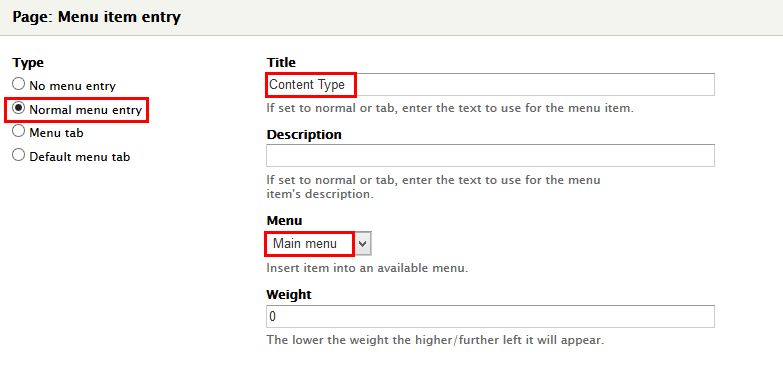
4. At PAGE SETTINGS > Menu area, click link and set following properties:
5. Click Save to save view
Gallery page
Add Gallery page view
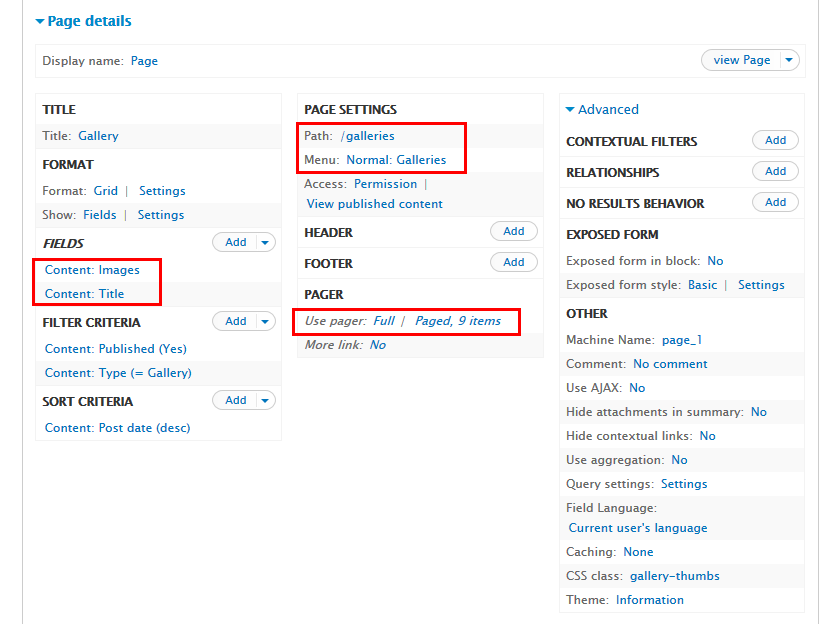
1. Navigate to Structure > View, find Gallery view. Then click Edit button
2. Click Add > Page button to create Gallery page view and set following properties:
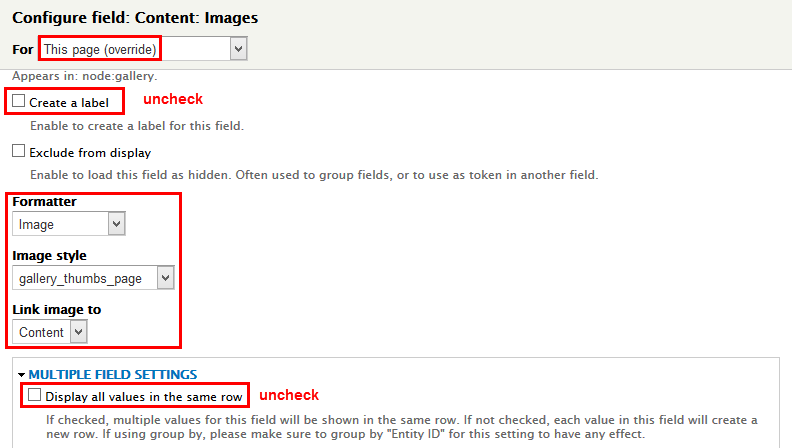
3. At FIELDS area, click Add button to add fields: Content: Images
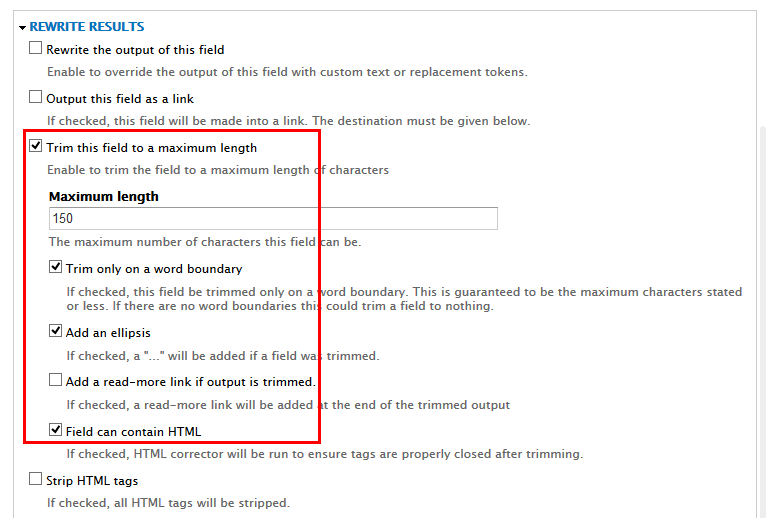
4. Set properties for Content: Images
5. Set properties for Content: Title
6. At FIELDS area, click Rearrange button and set following properties rearrange
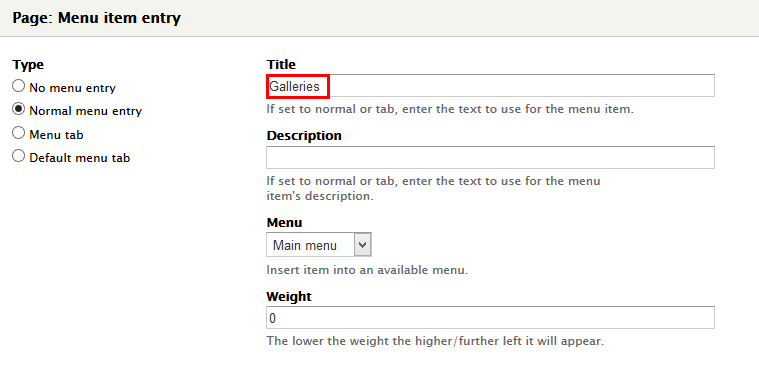
7. At PAGE SETTINGS > Menu area, click link and set following properties:
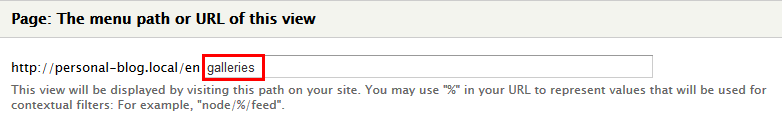
8. At PAGE SETTINGS > Path area, click link and set following properties:
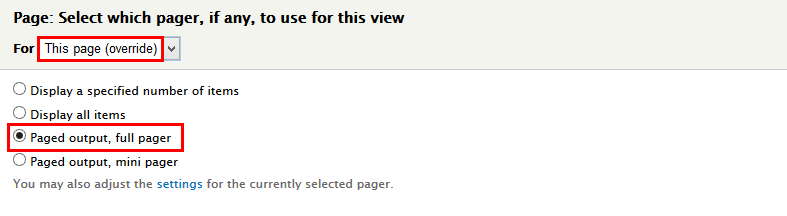
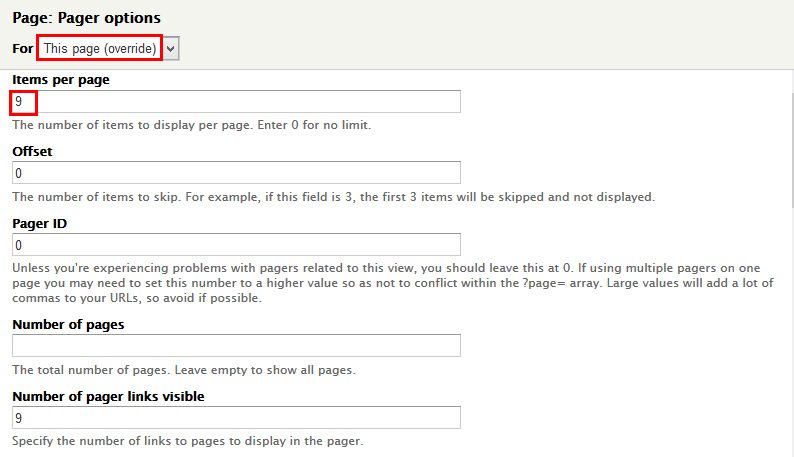
9. At PAGER > Use pager area, click link and set following properties:
10. Click Save to save view
Contact page
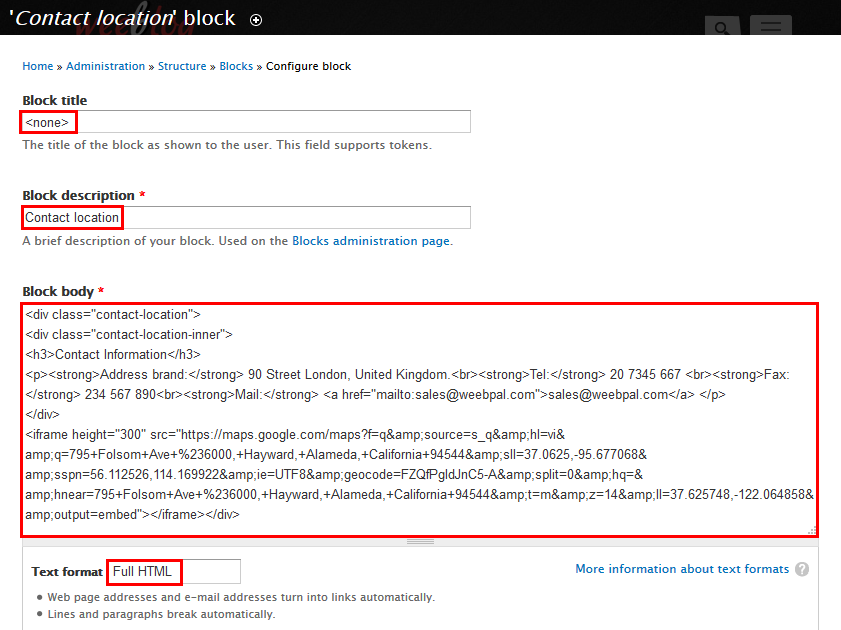
Create and configure Contact block
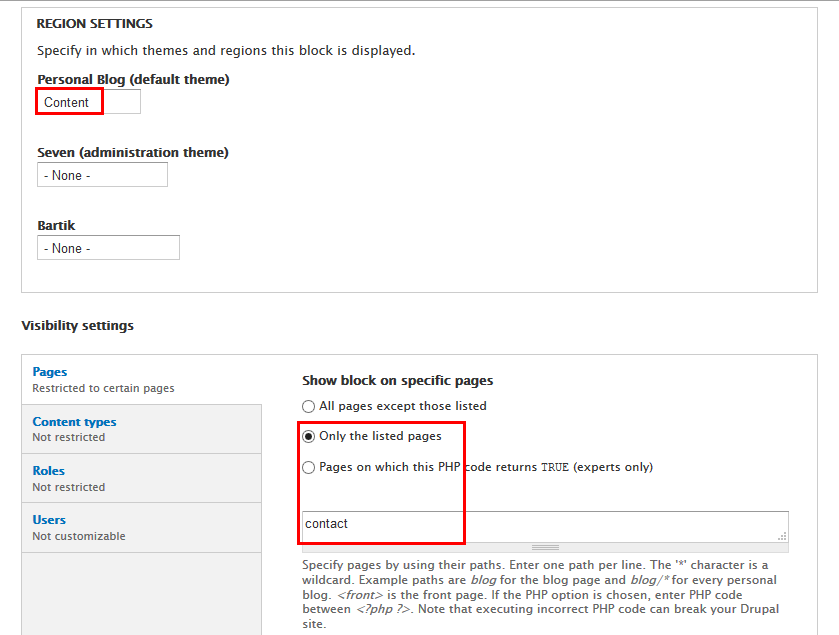
1. Navigate to Structure > Blocks, click Add block link to create Contact block with following properties:
2. Click Save block button.
Refer to following HTML code:
Contact Information
Address brand: 90 Street London, United Kingdom.
Tel: 20 7345 667
Fax: 234 567 890
Mail: [email protected]
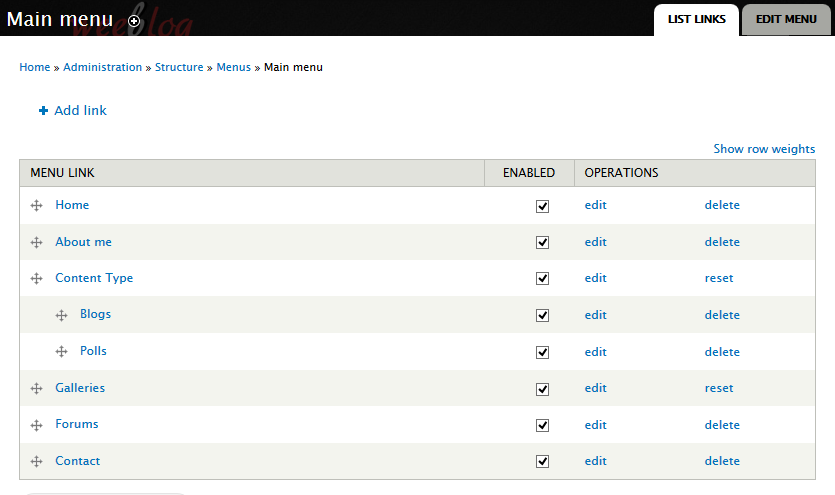
Main Menu Configure
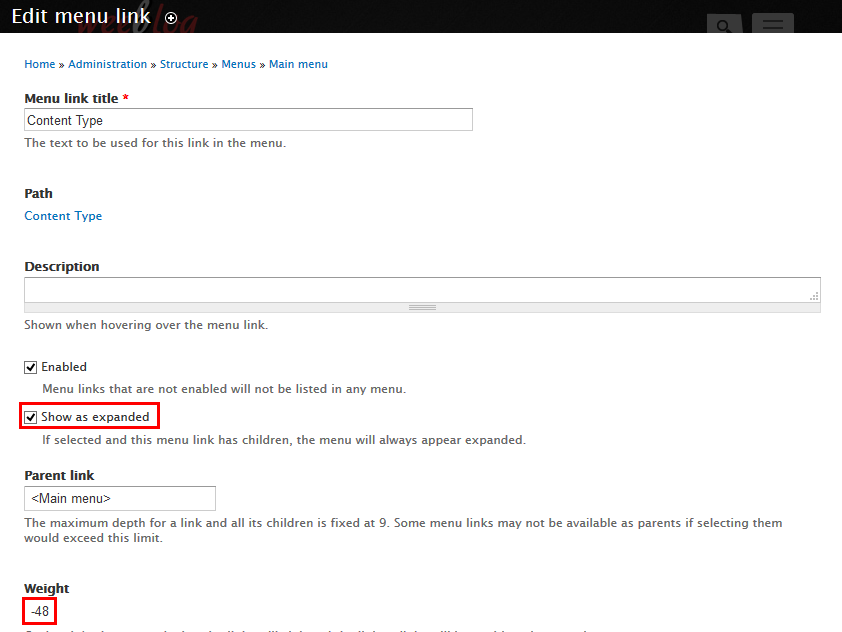
1. Navigate to Structe > Main menu click Edit link and set following properties:
2. Find Conten type click edit link and set following properties:
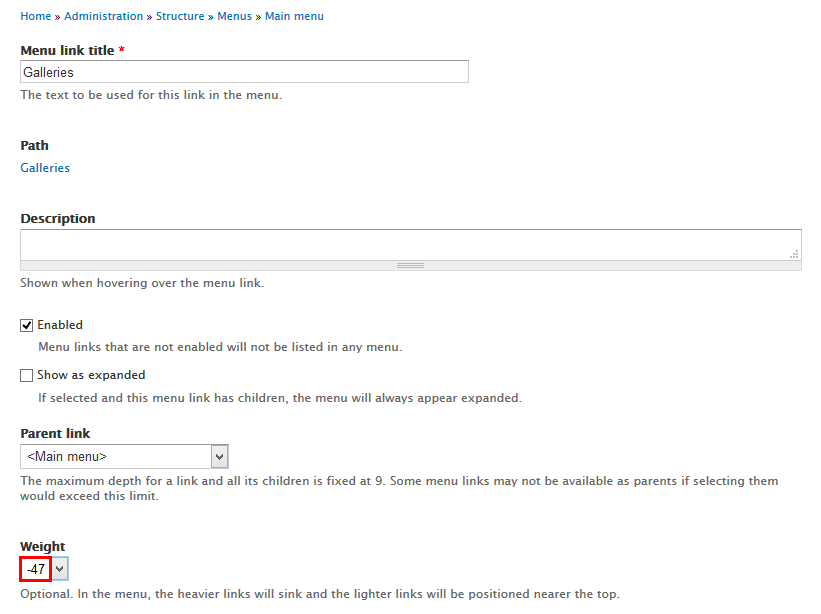
3. Find Gallery click edit link and set following properties:
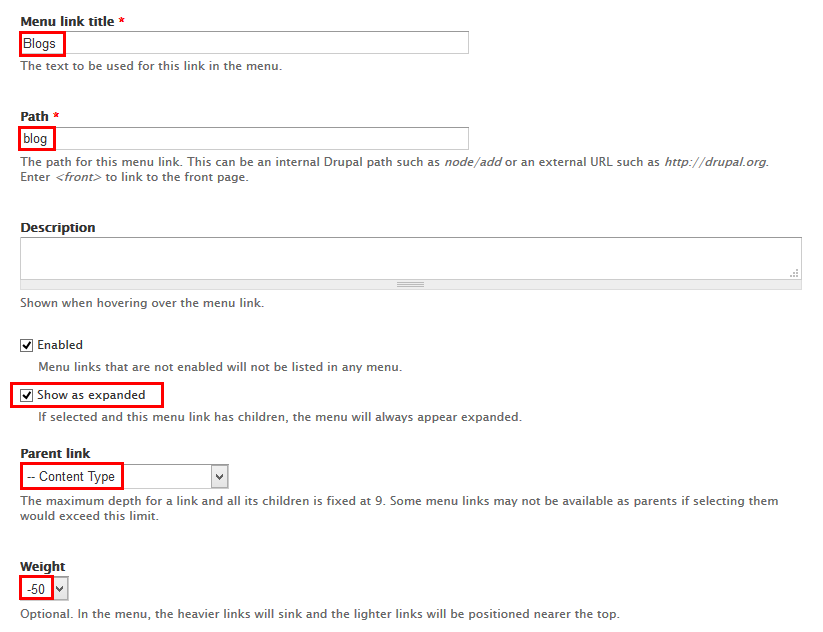
4. Click Add link link to create Blogs menu link and set following properties:
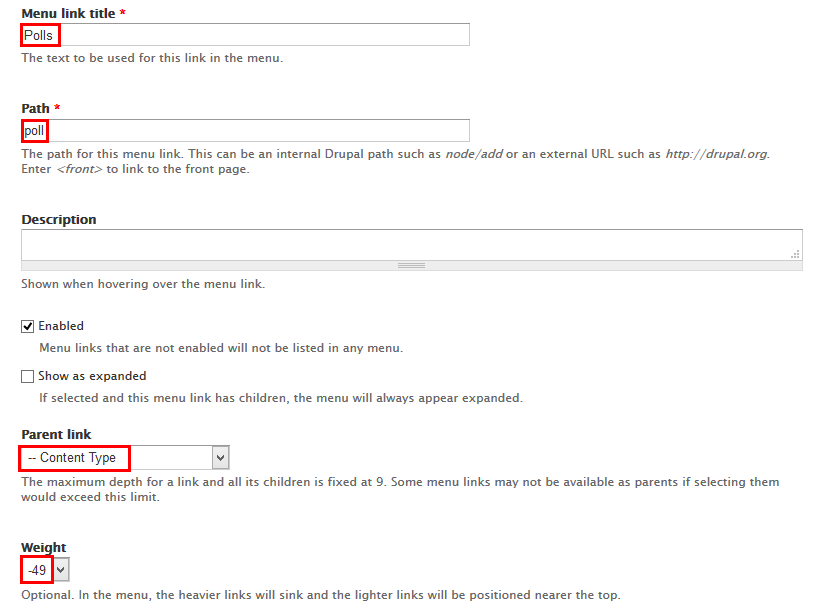
5. Click Add link link to create Polls menu link and set following properties:
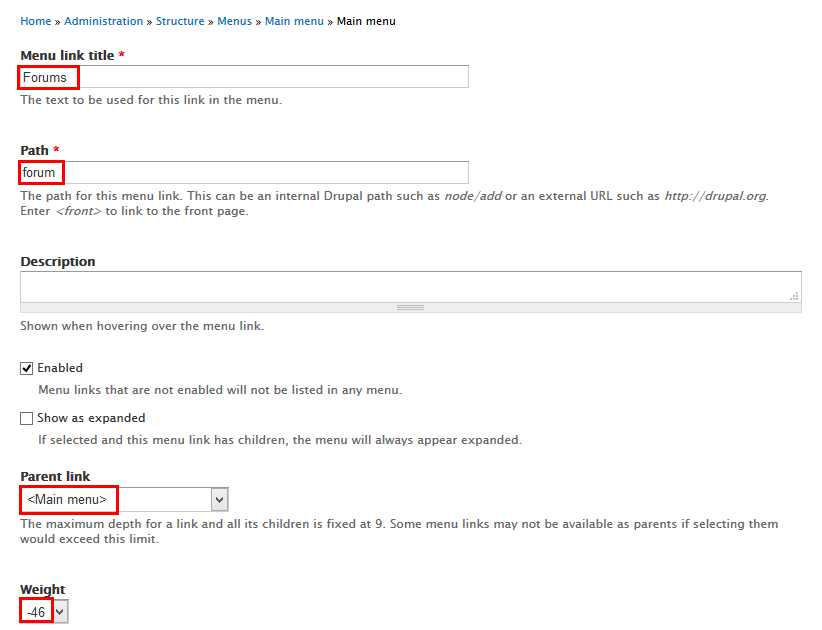
6. Click Add link link to create Forms menu link and set following properties:
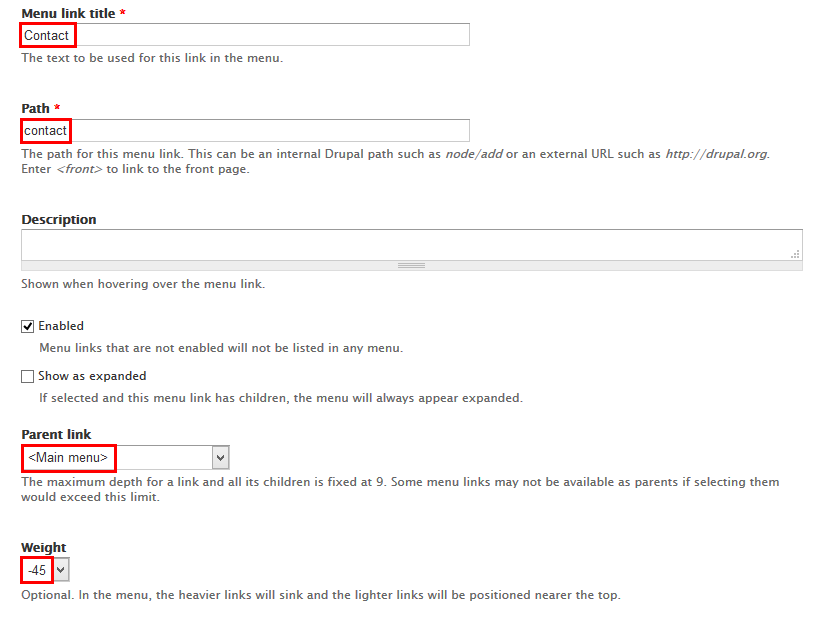
7. Click Add link link to create Contact menu link and set following properties:
8. Click Save button
More Configurations
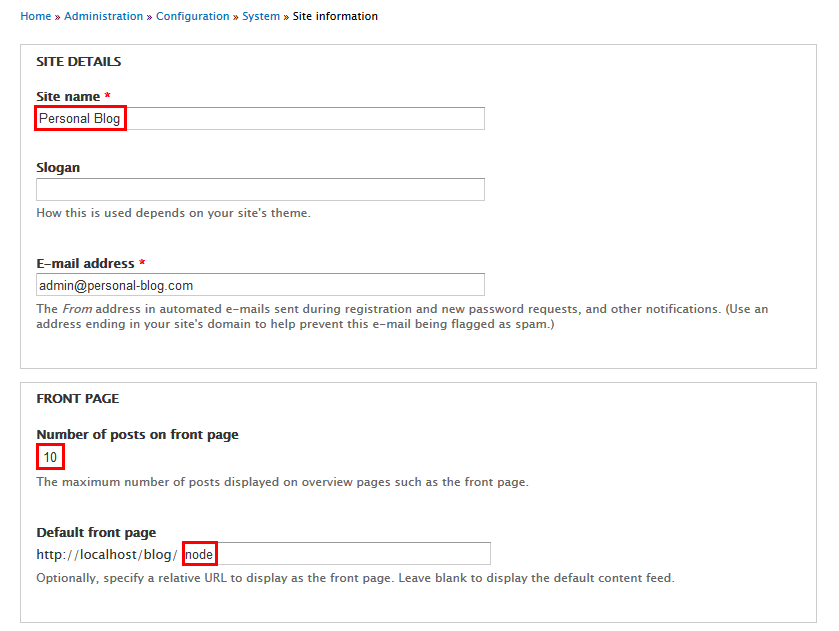
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
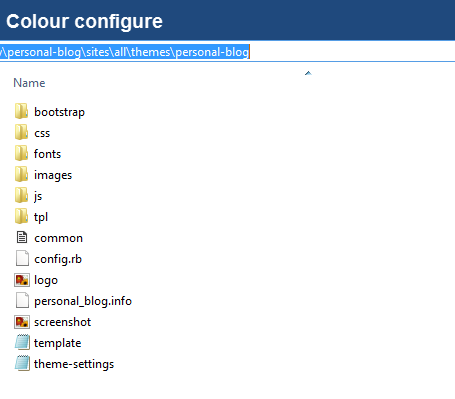
Color Configuration
1. Create a new color.
1. Navigate to the directory: personal-blog/sites/all/themes/personal-blog, you can find file personal-blog.info, open this file.
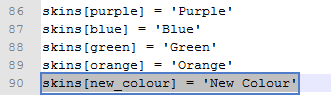
2. Locate the skins[ ] arrays and add new code row:
3. Save file.
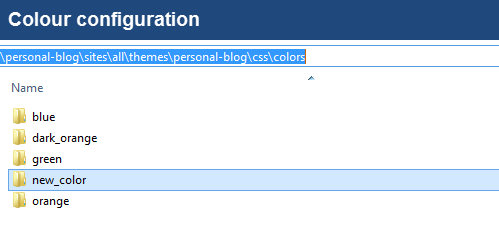
4. Navigate to the directory: personal-blog/sites/all/themes/personal-blog/css/colors, clone a folder, then rename it "new_color"
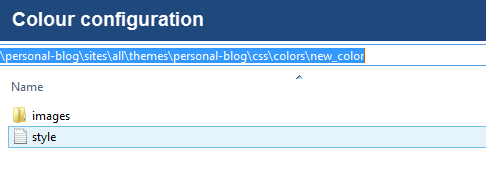
5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Configuration.
1. Log into website by administrator account.
2. Go to Appearance find personal-blog 7.38, click on Settings
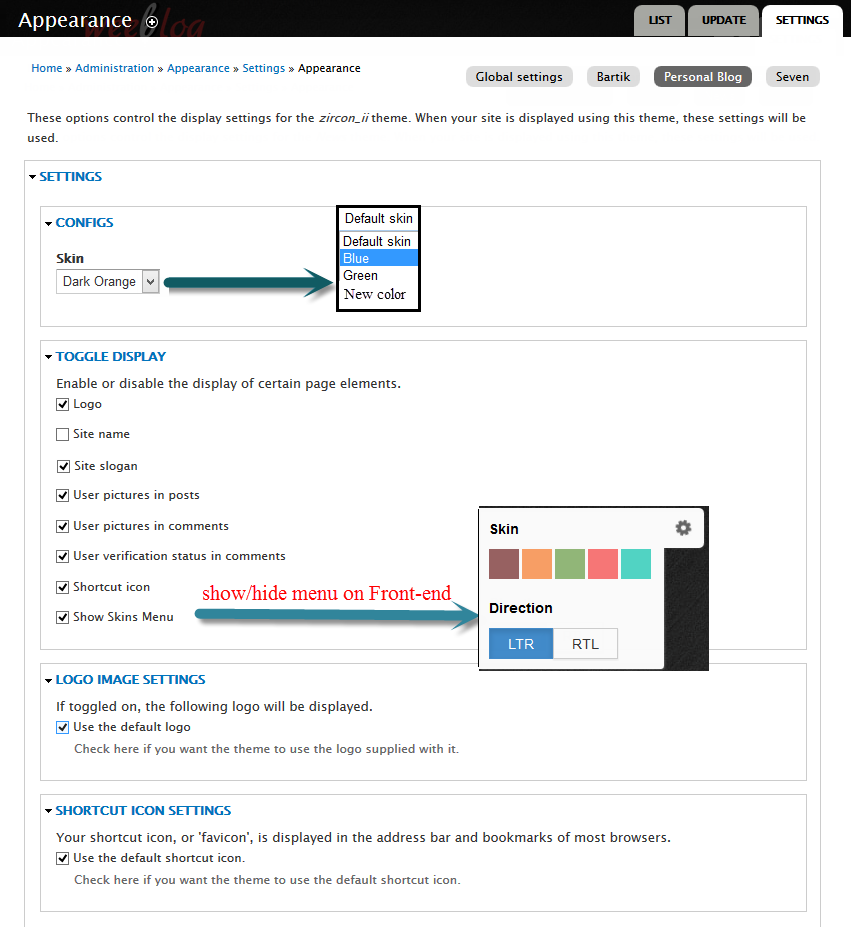
3: At CONFIGS area, sele.t one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. Personal Blog Theme supports both Left to Right and Right to Left languages.
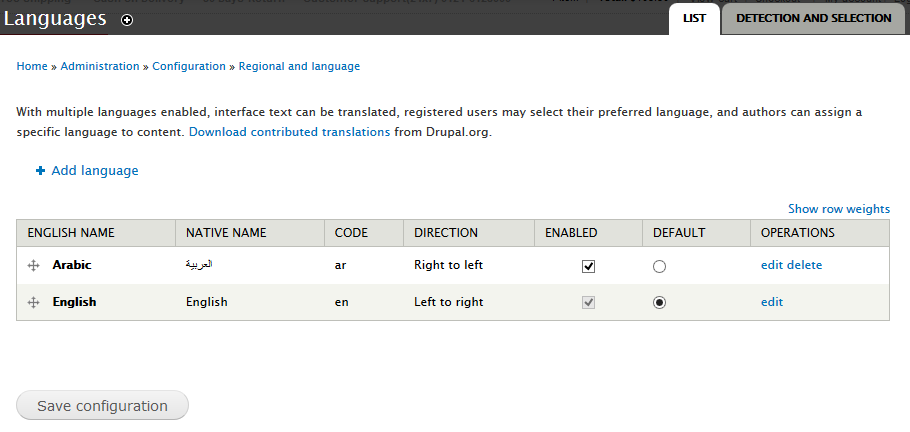
1. Navigate to Configuration > Regional and Language > Languages then add new language.
2. Check to enable and set default language
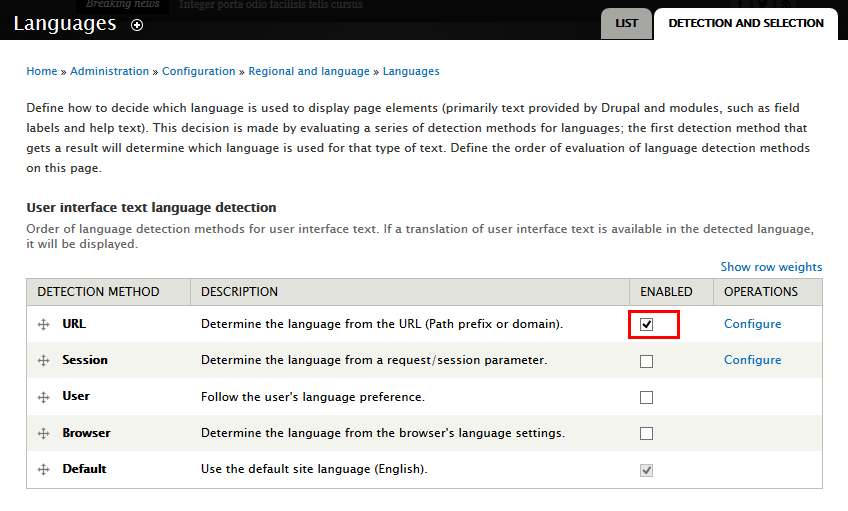
3. Go to Detection and selection tab
4. Save configuration