Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Onepage to look exactly like the demo site.
1. Onepage Package
Onepage, as the name has implied, is a theme wholly dedicated for shopping only. The template can serve well as a B2B, or B2C ecommerce website. It comes with a clean simple design with fully responsive layout, easy to use template which is conforming to Drupal best practice & standard.
Drupal can build a strong Onepage website, and this theme proves the point.
Included content:
- README.txt
- Onepage theme: onepage-7.x-1.0.zip
- Demo Profile for Onepage: onepage-profile-7.x-1.0.zip
2. Features
- Documentation included.
- Browser compatibility
- Web Technology (Html5/Css3, Twitter Bootstrap 3.1.1, Font Awesome 4.0.3,…)
- Fully responsive.
- Megamenu
- Color variations (5 skin colors).
- Easy customization.
- High usability
- Support both Left to Right and Right to Left Languages
3. Screenshots
Let's glance through the theme's design & some features:
Home
Services Page
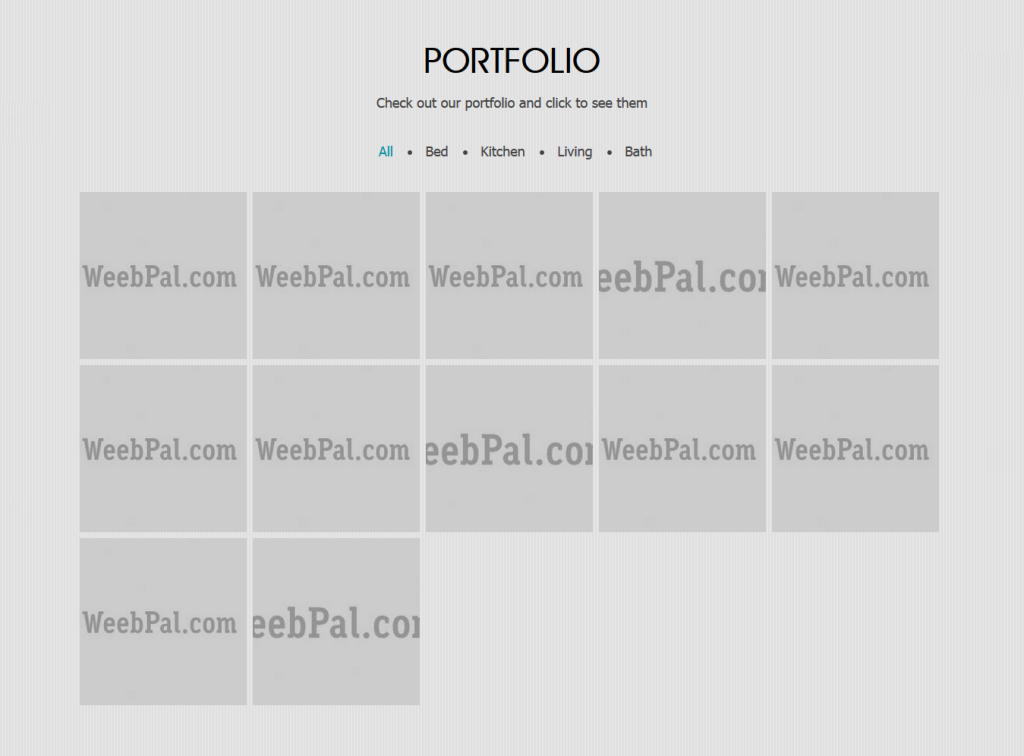
Portfolio page
Portfolio detail page
About us page
About us Detail page
Blogs page
Blogs Detail page
Archive page
Article page
Contact
Explore page
Navigation page
Dupal Core Menu page
Mega Menus page
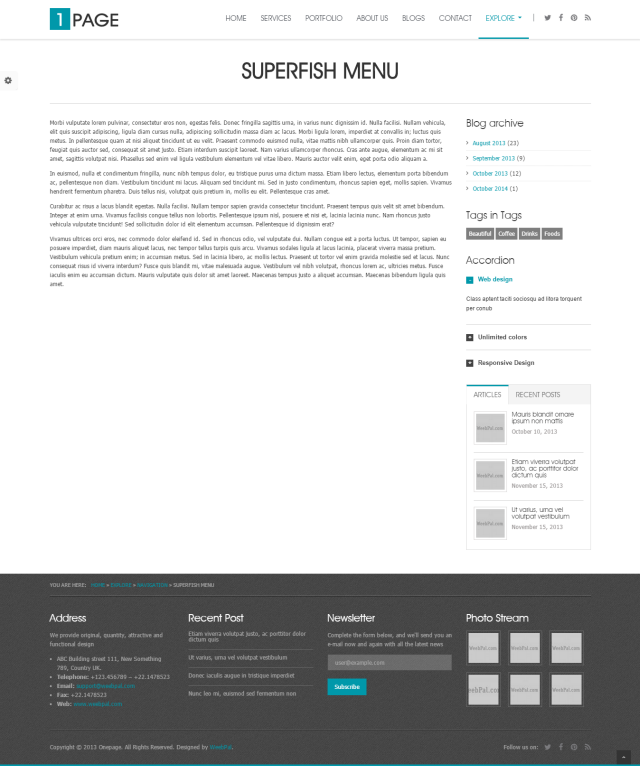
Superfish Menu page
Multi colors
4. System Configuration
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.4 or higher recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
5. Module requirements
Core Modules
- Blog
- Locale
- PHP Filter
- Update manager
Third-party Modules
- Admin Menu
- Block Class
- Colorbox
- Context
- Chaos tools
- Chosen
- Entity
- Entity Reference
- Fb Likebox
- Features
- Field Slideshow
- Flexslider
- Fontawesome
- Google Analytics
- Jcarousel
- Jquery Update
- Libraries
- Link
- Megamenus
- Memcache
- Menu Attributes
- Menu Breadcrumb
- Module Filter
- Newsletter
- Path Auto
- Quicktabs
- Site Map
- Socialmedia
- Superfish
- Tag Clouds
- Taxonomy Menu
- TB Megamenu
- Token
- Twitter Block
- Views
- Views Accordion
- Views Isotope
- Views Metro
- Views Fieldsets
- Views Slideshow
- Webform
- Webform Hints
- Widgets
Required libraries by the modules
- Colorbox
- Chosen
- Flexslider
- Fontawesome
- Jquery Cycle
- Jquery Images Loaded
- Jquery Isotope
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g: Onepage)
Files included:
- README.txt
- Onepage theme: onepage-7.x-1.0.zip
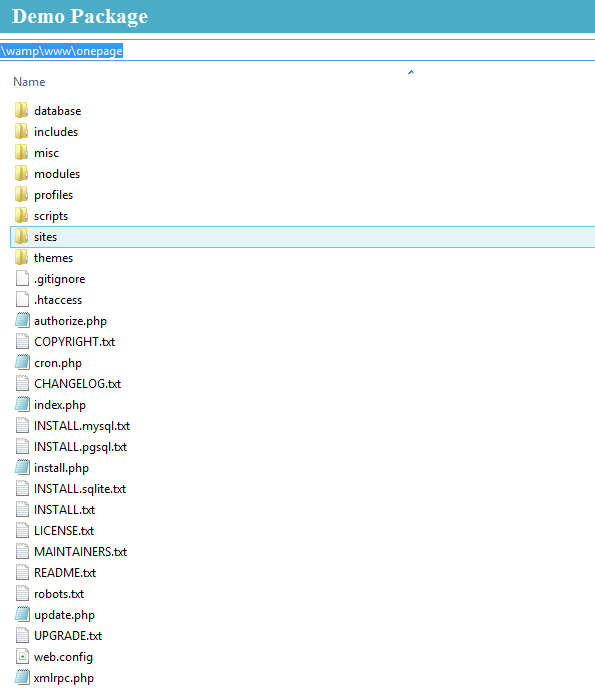
- Demo Profile for Onepage: onepage-profile-7.x-1.0.zipThis demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Onepage Demo
- onepage-profile-7.x-1.0.zip
2. Extract onepage-profile-7.x-1.0.zip above and copy it into your host, and rename the directory
3. Access your MySQL database and create a new database (e.g: onepage ) and user account. Don't forget to add correct permissions to new user to access the database
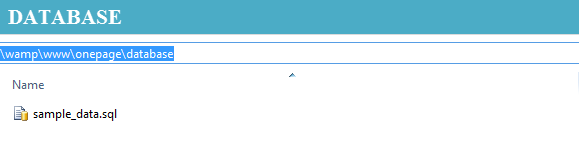
4. In the demo directory database/ (or profile/weebpal ), you can find database dump named sample_data.sql.
Import this file into new database.
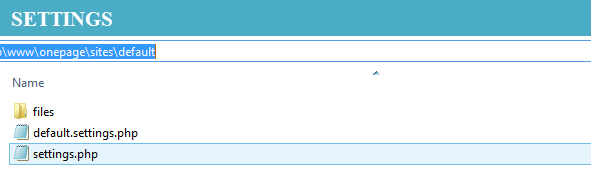
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
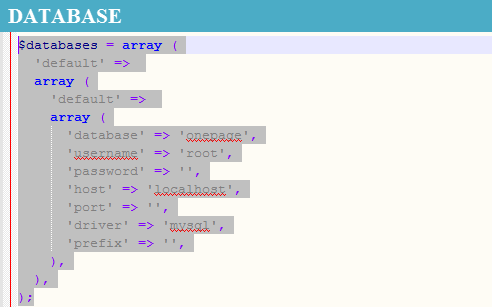
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values for settings: email address, admin password, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Onepage Demo
Now, you can visit administrator site with the admin account to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Onepage Theme, find this guide in handy.
1. Install Drupal
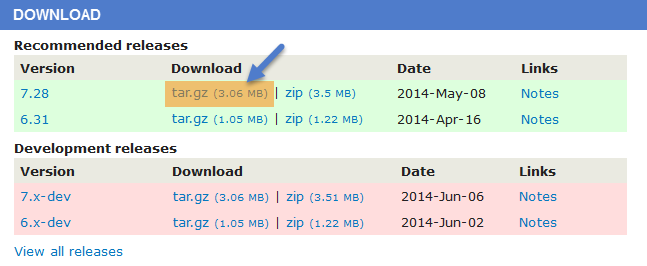
1. Go to Drupal download page and download the latest version of Drupal 7.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: onepage)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as onepage.
4. Open browser and navigate to your website.
5. Select Standard => click Save and continue button.
6. Choose language => click Save and continue button.
7. Enter database parameters => click Save and continue button.
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Onepage Theme
- Extract onepage theme .ZIP file:
- onepage-7.x-1.1.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
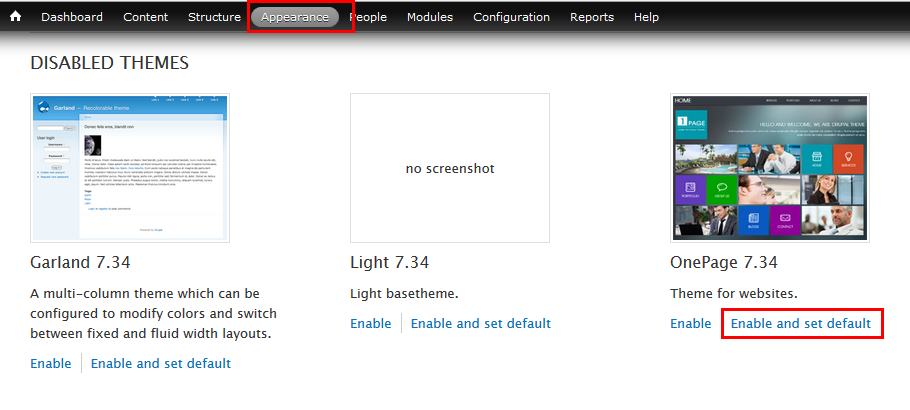
Navigate to Appearance > Choose Enable and set default Onepage theme
3. Install Required Modules
Now that you've enabled Onepage theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract onepage-profile-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
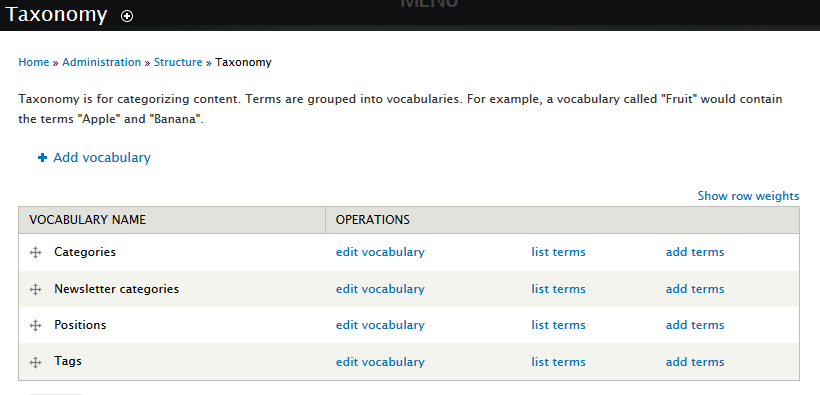
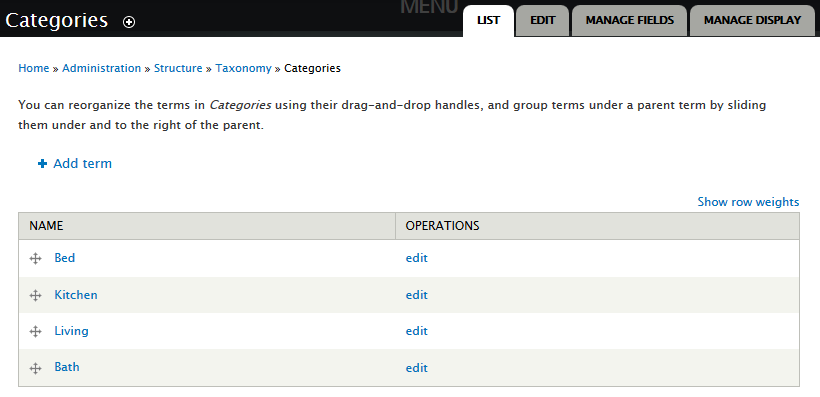
Step 1: Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
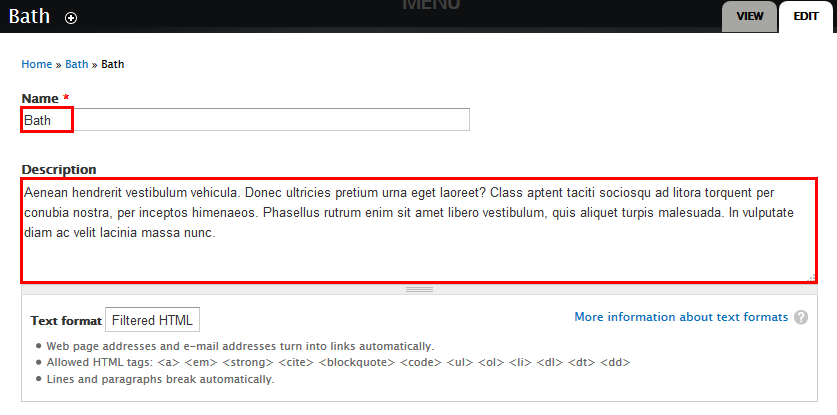
Step 2: Terms of Categories:
Note:Content of term
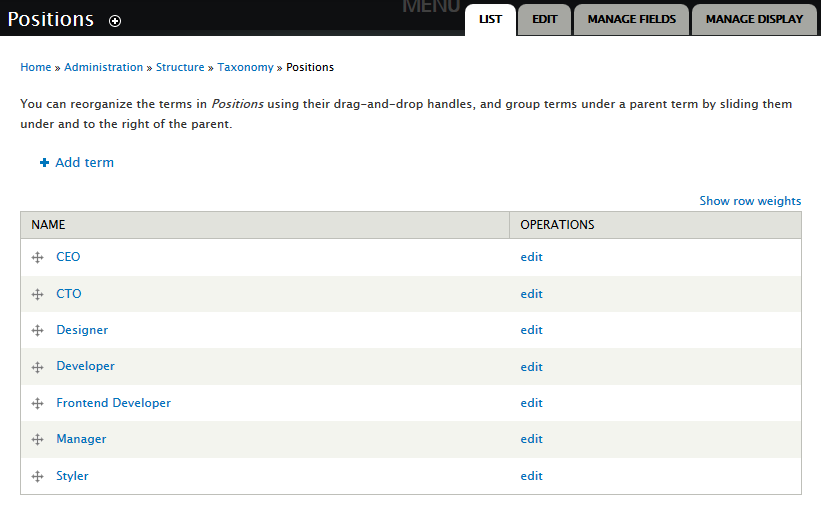
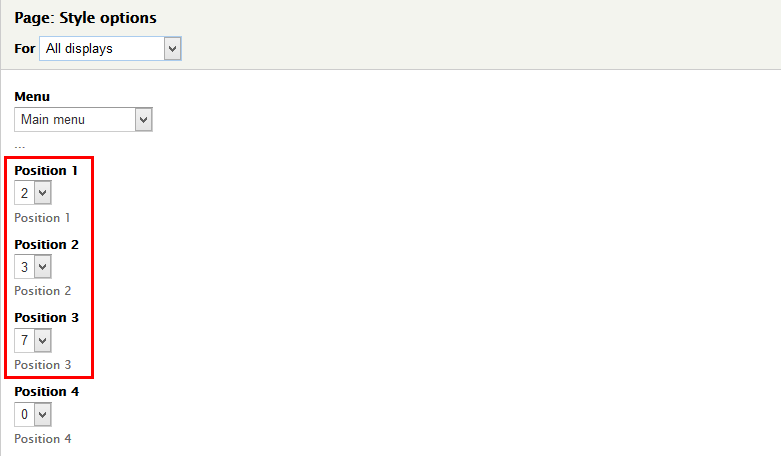
Step 3: Terms of Positions:
Note: See this guide to get more details about taxonomy configuration
Media configuration
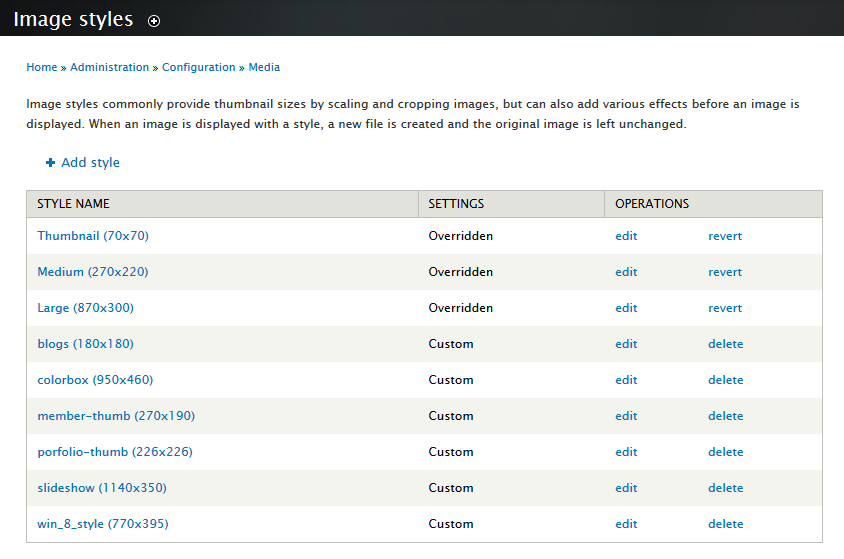
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Content type configuration
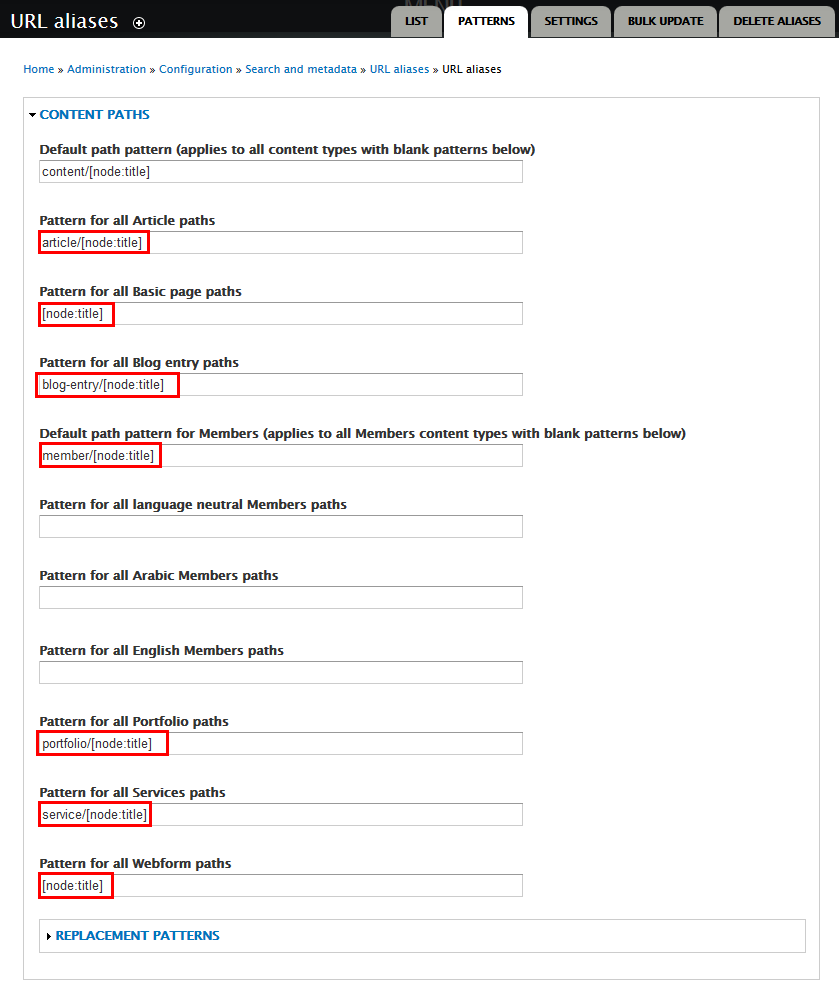
Configure URL aliases : Patterns
Step 1: Navigate to Configuration > Search and metadata > URL aliases
Step 2: Go to PATTERNS tab and following properties:
Step 3: Click Save button
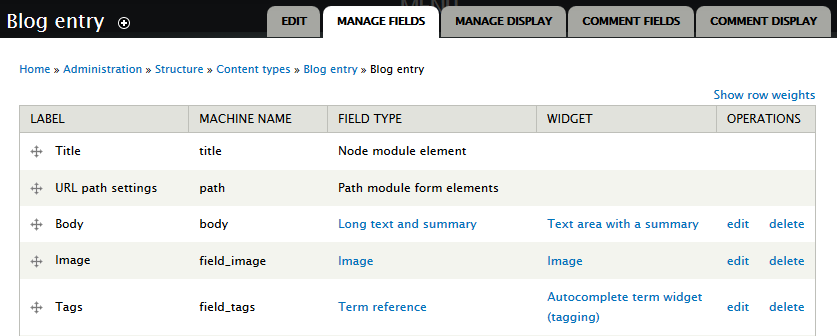
Modify Blog entry type
Step 1: Navigate to Structure > Content Type
Step 2: In Blog entry row, click "manage fields" link, Add "Image, Tags" field with following settings:
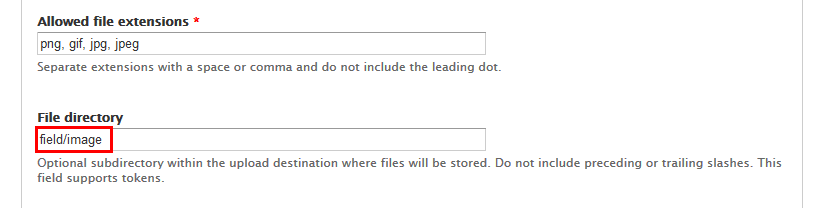
Step 3: Click Save button, then click Save field settings button > Set following properties: Image fields
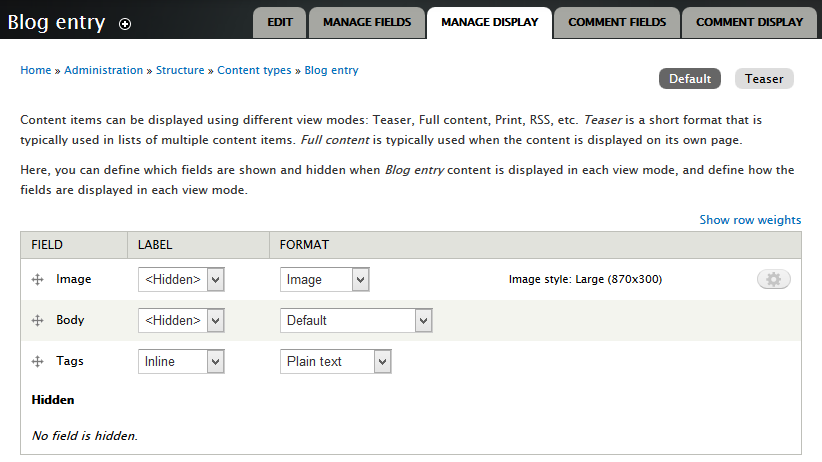
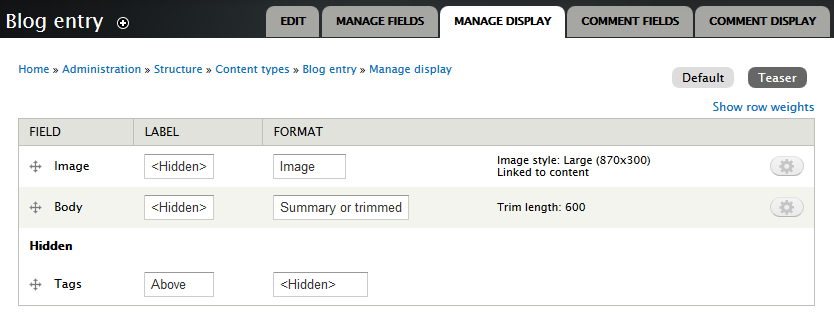
Step 4: Go to Manage display tab > Default tab, set following properties:
Step 5: Modify Teaser tab, set following properties:
Step 6: Click Save button
Modify Webform type
Step 1: Navigate to Structure > Content Type
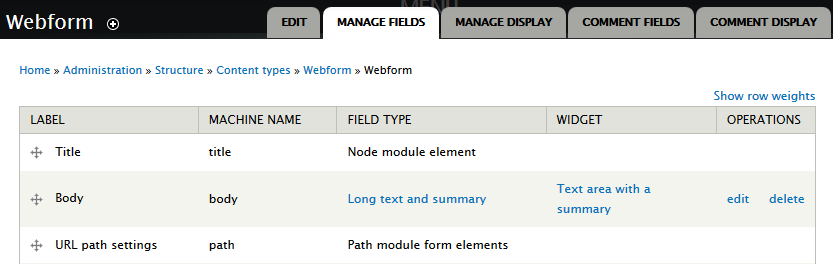
Step 2: In Webform row, click " manage fields" link, Add " Image" field with following settings:
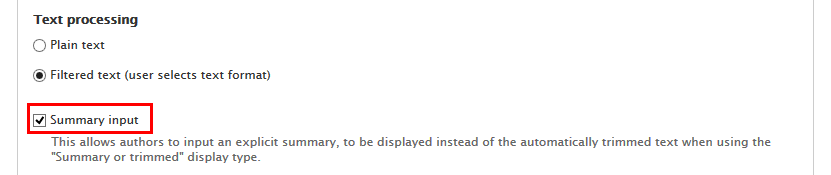
Step 3: Click Save button, then click Save field settings button > Set following properties: Body fields
Step 4: Click Save Settings button
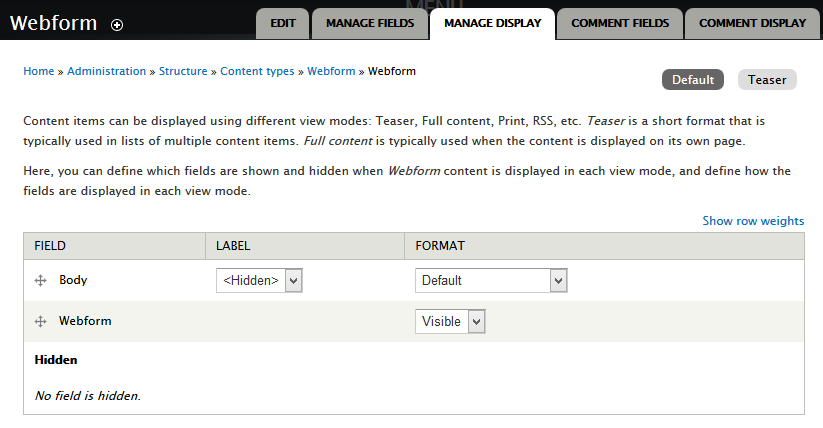
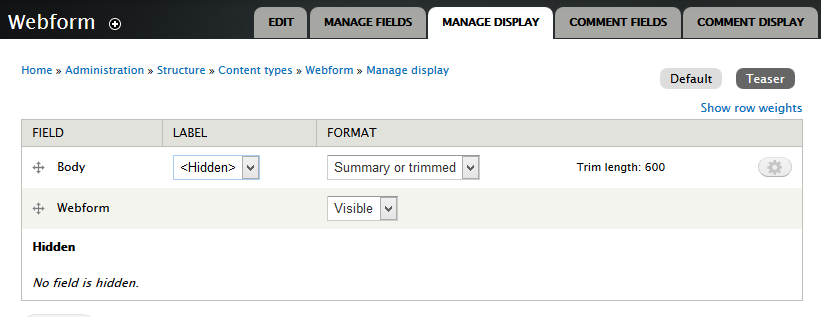
Step 5: Go to Manage display tab > Default tab, set following properties:
Step 6: Modify Teaser tab, set following properties:
Step 7: Click Save button
Create Members type
Step 1: Navigate to Structure > Content Type
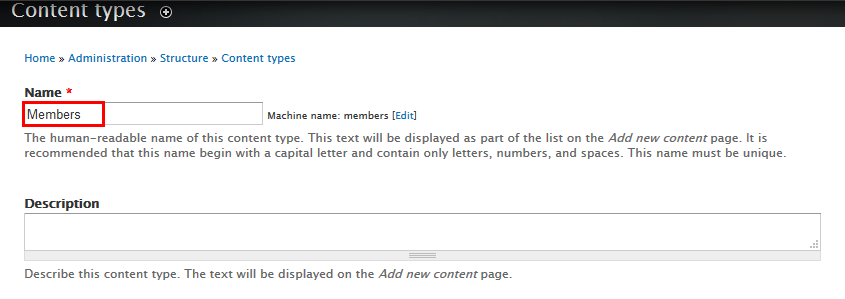
Step 2: Click Add Content Type link to create Members type with following properties:
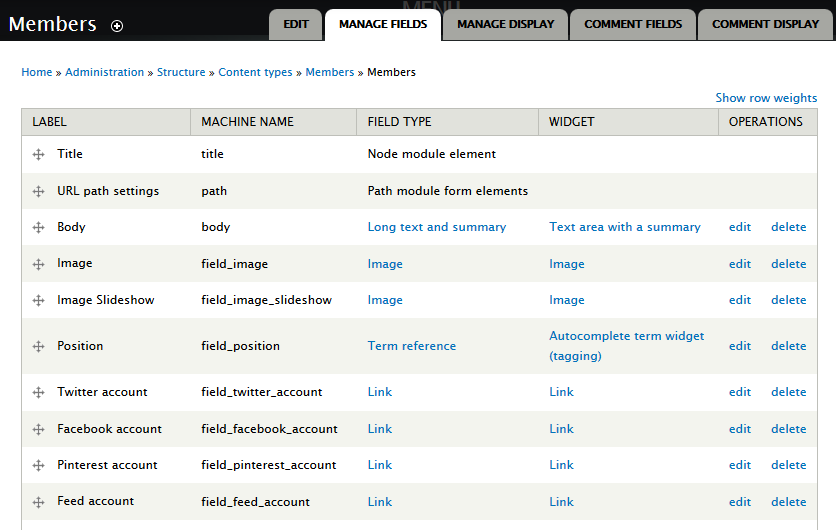
Step 3: Click Save and add fields button, then add following fields:
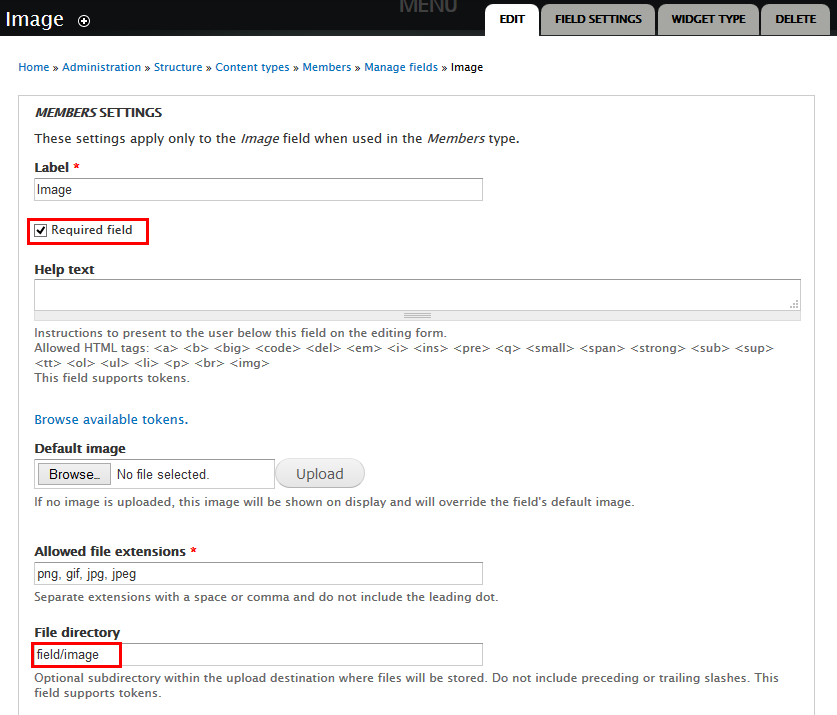
Step 4: Set properties for Image field
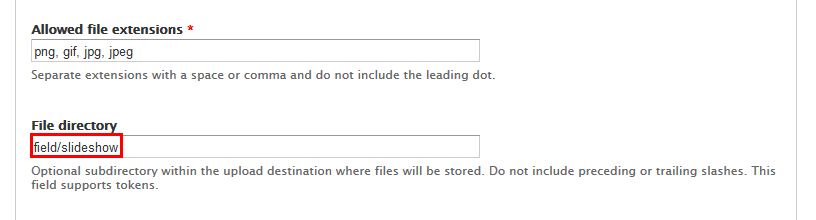
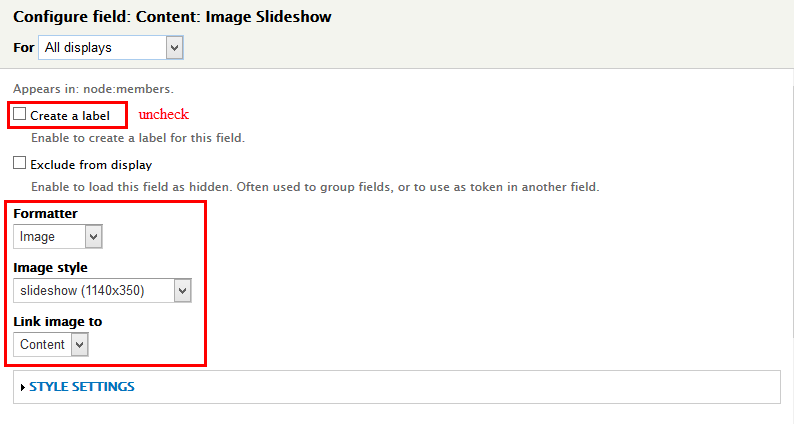
Step 5: Set properties for Image Slideshow field
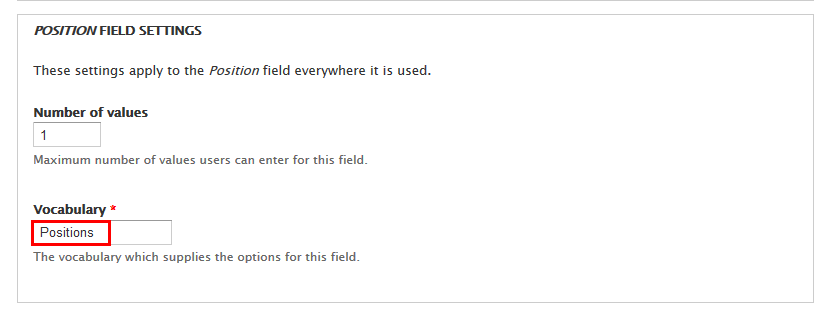
Step 6: Set properties for Position field
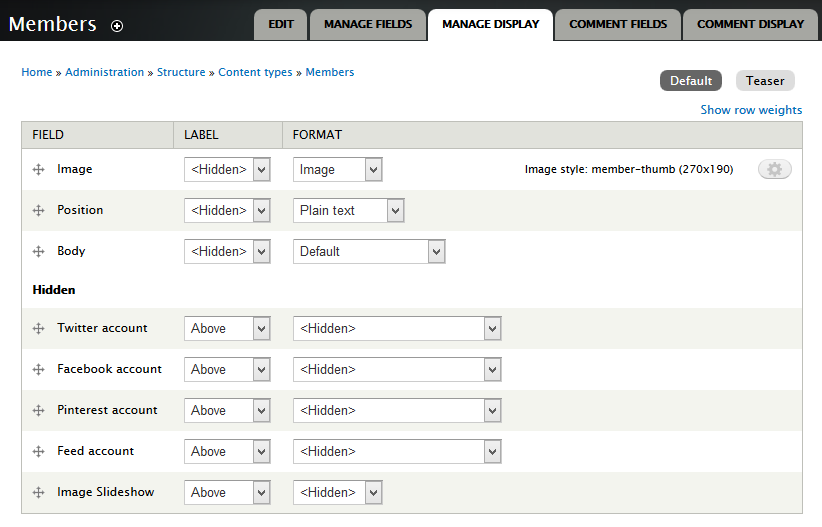
Step 7: Go to Manage display tab > Default tab, set following properties:
Step 8: Click Save button
Create Portfolio type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Portfolio
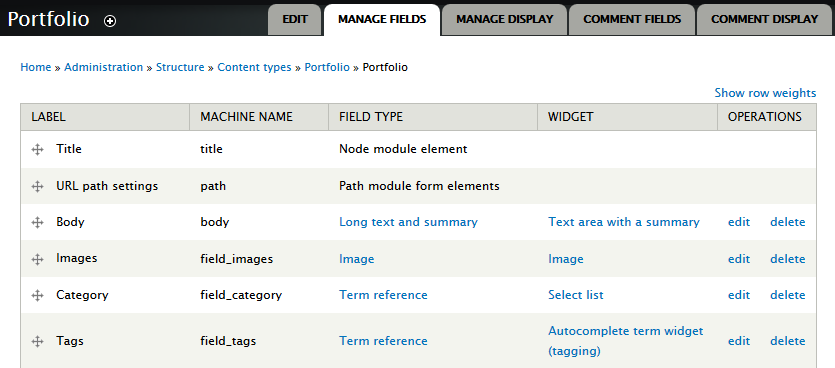
Step 2:Go to Manage Fields and set following fields:
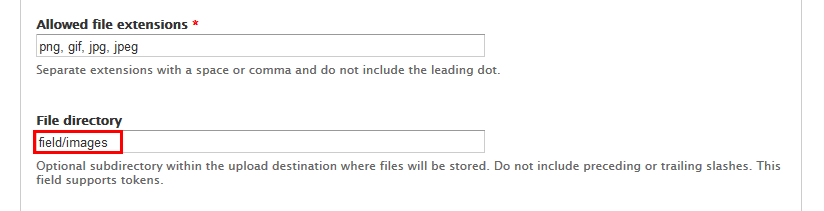
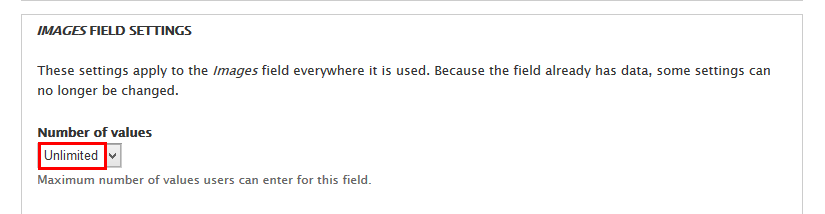
Step 3: Set properties for Images field
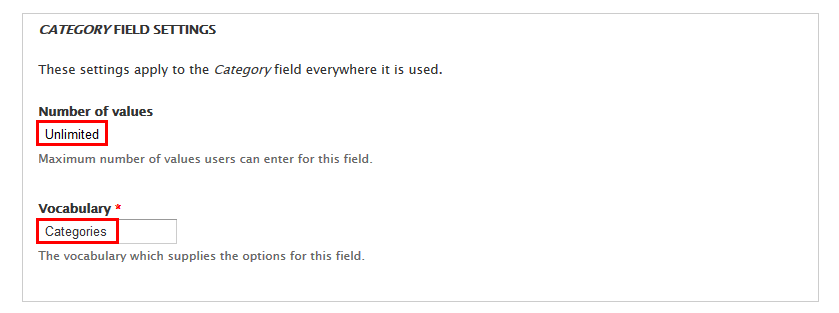
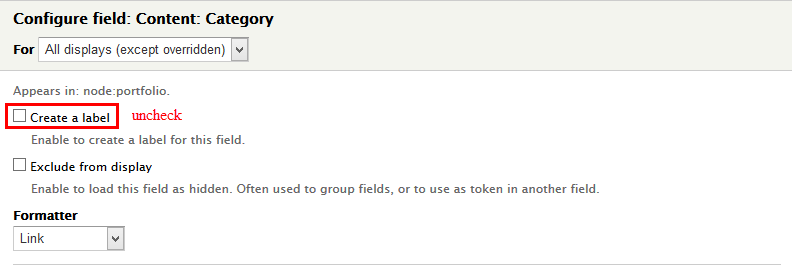
Step 4: Set properties for Category field
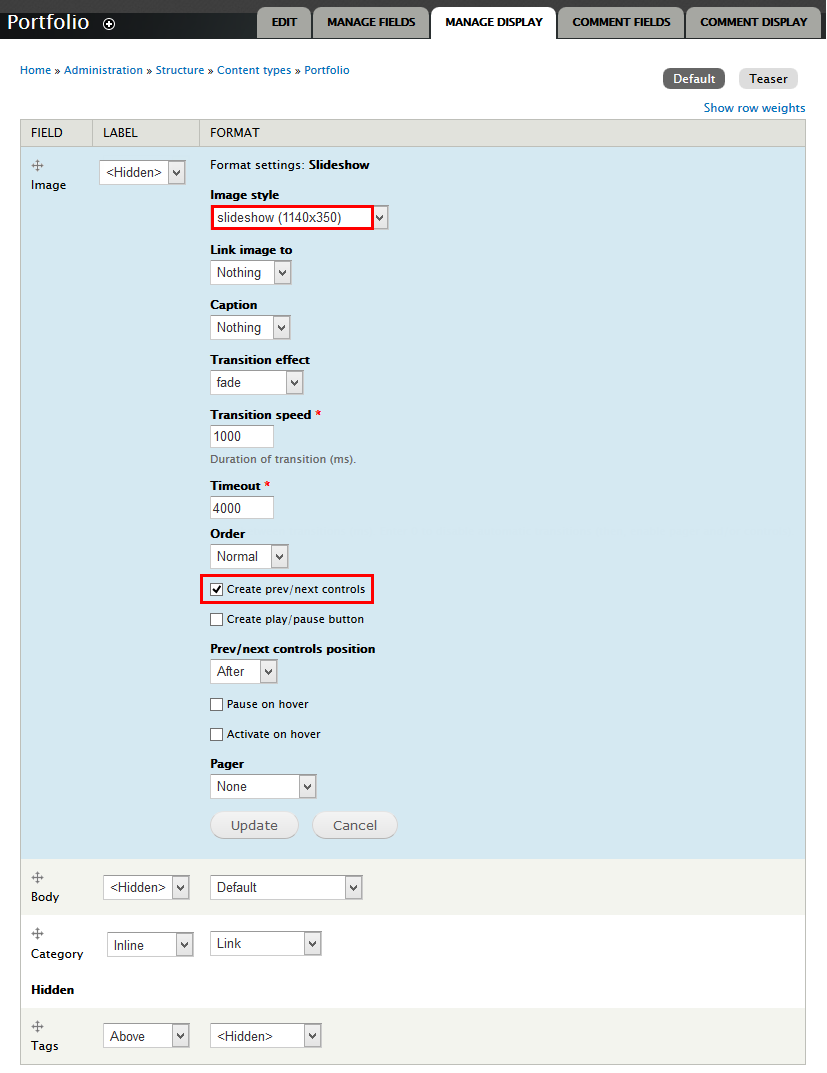
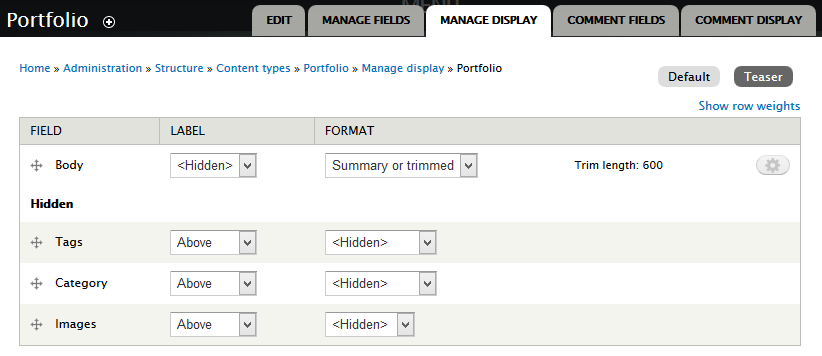
Step 5: Go to Manage display tab > Default tab. Set following properties:
Step 6: Go to Manage display tab > Teaser tab. Set following properties:
Step 7: Click Save button
Create Services type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Services
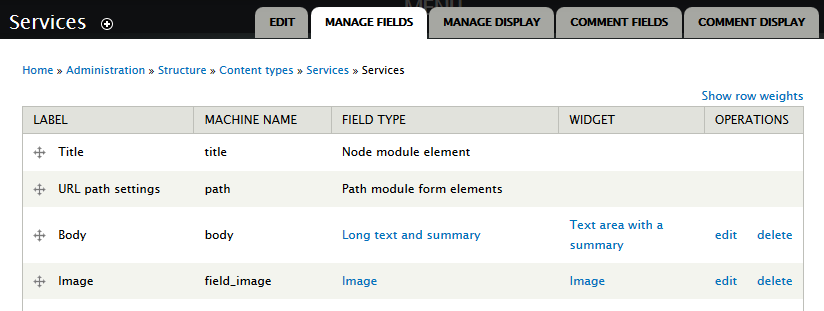
Step 2:Go to Manage Fields and set following fields:
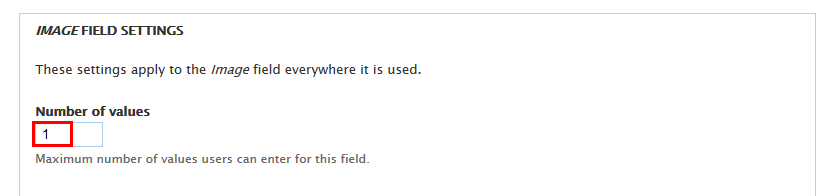
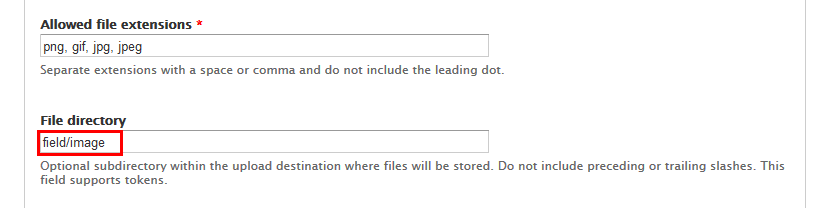
Step 3: Set properties for Images field
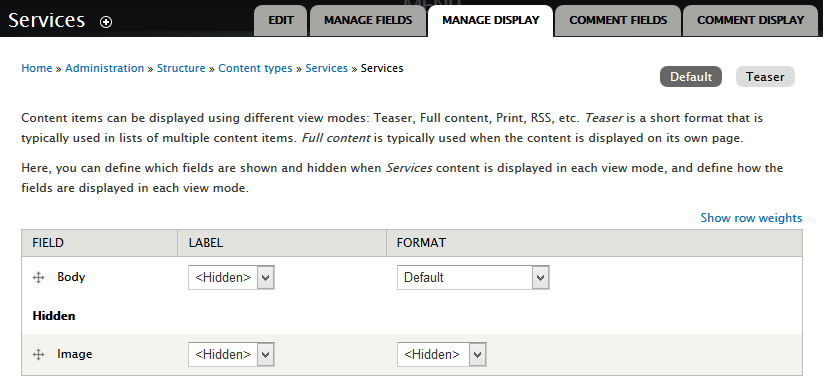
Step 4: Go to Manage display tab > Default tab. Set following properties:
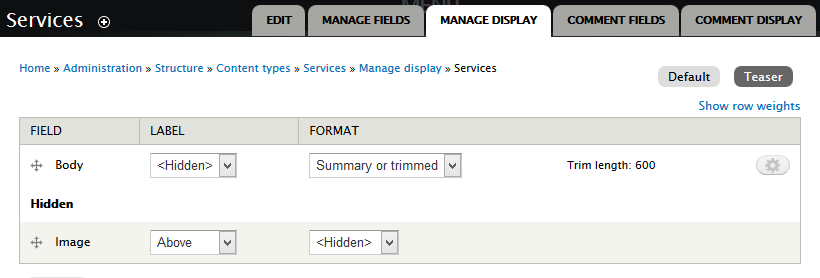
Step 5: Go to Manage display tab > Teaser tab. Set following properties:
Step 6: Click Save button
Create Homepage
FlexSlider Configure
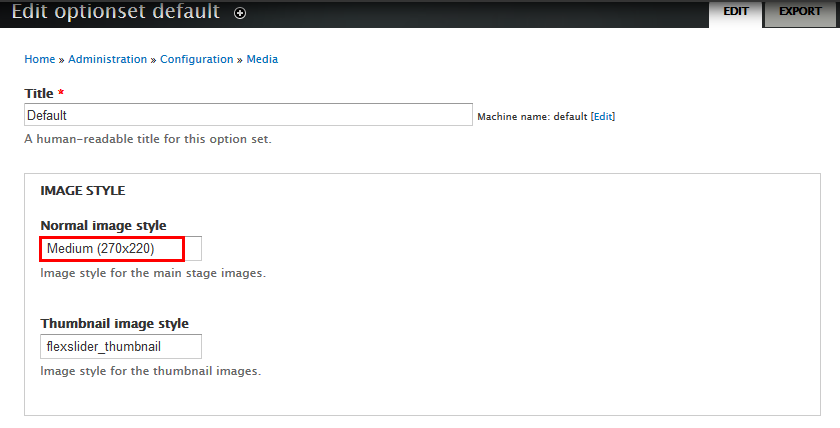
Step 1: Navigate to Configuration > Media, find FlexSlider then click Edit link and set following properties:
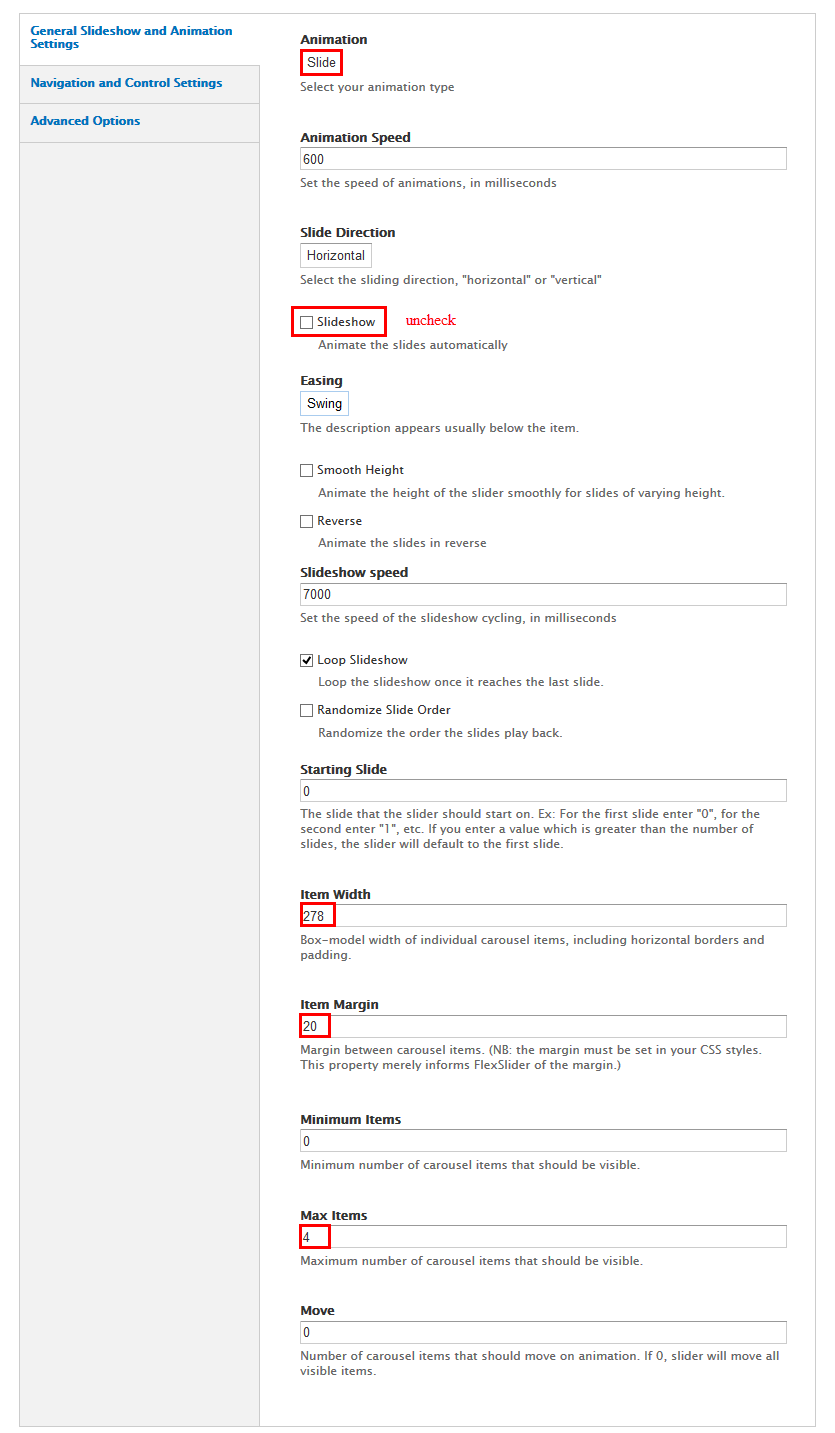
Step 2: Go to click General Slideshow and Animation Settings link and set following properties:
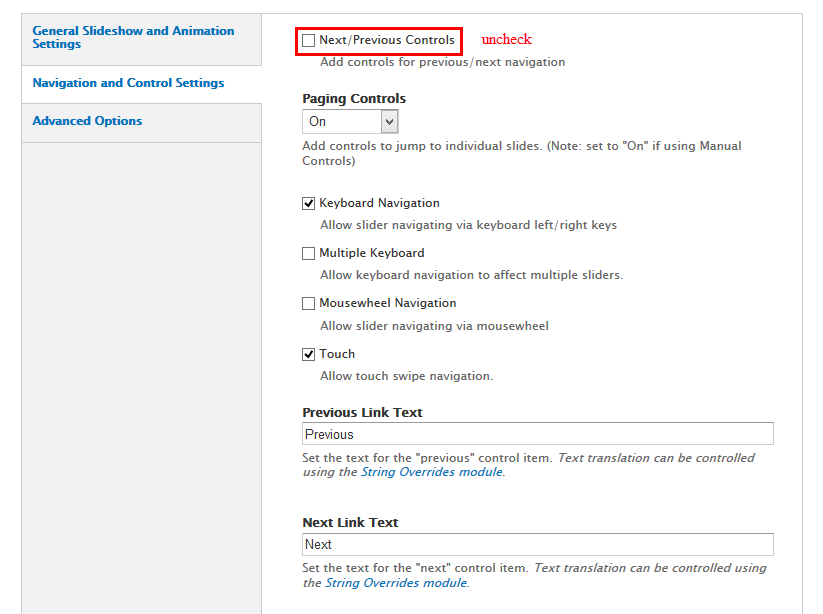
Step 3: Go to click Navigation and Control Settings link and set following properties:
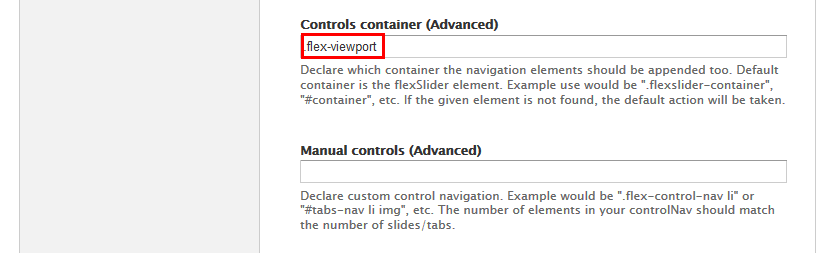
Step 4: Go to click Advanced Options link and set following properties:
Step 5: Click Save to save view
Add Classes Main menu link
Step 1: Navigate to Structure > Menu, find and click Main menu link
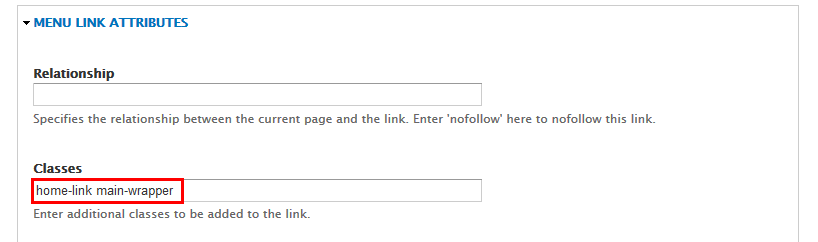
Step 2: Find Home link , then click and Classes
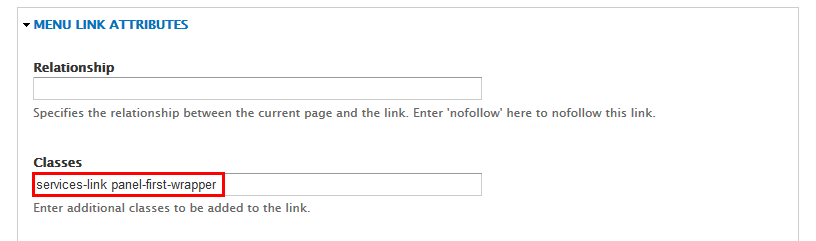
Step 3: Find Services link , then click and Classes
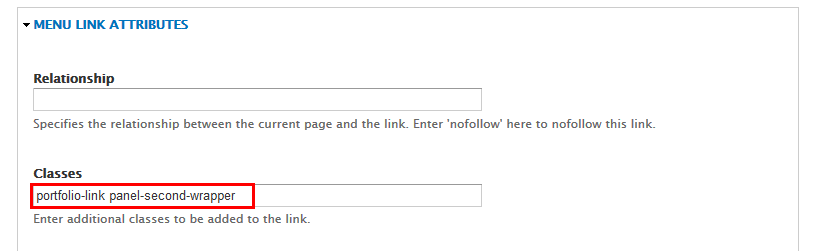
Step 4: Find Portfolio link , then click and Classes
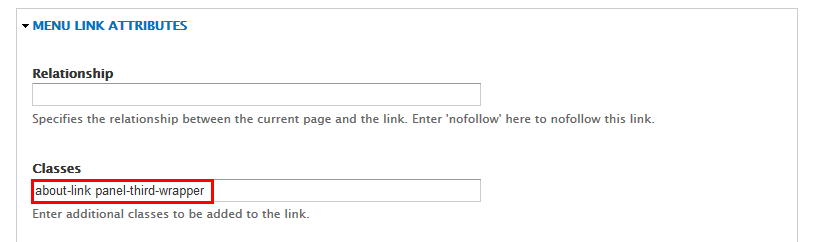
Step 5: Find About us link , then click and Classes
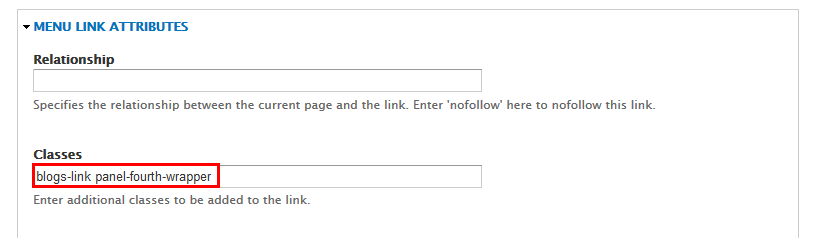
Step 6: Find Blogs link , then click and Classes
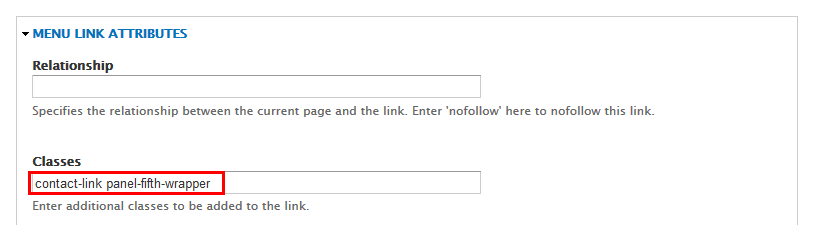
Step 7: Find Contact link , then click and Classes
Step 8: Click Save to save view
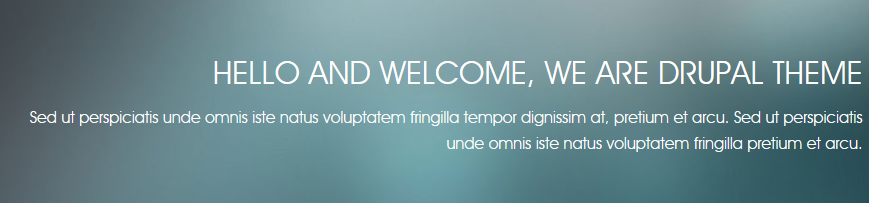
Welcome block
Front end Display
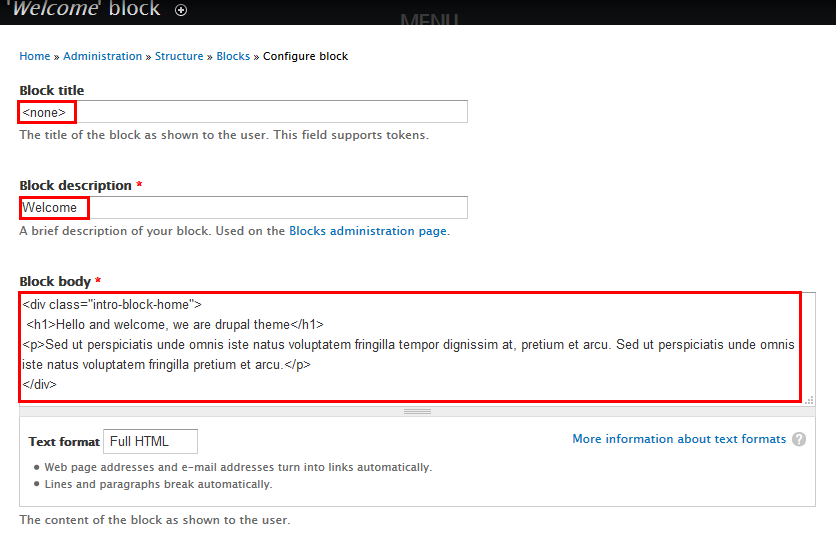
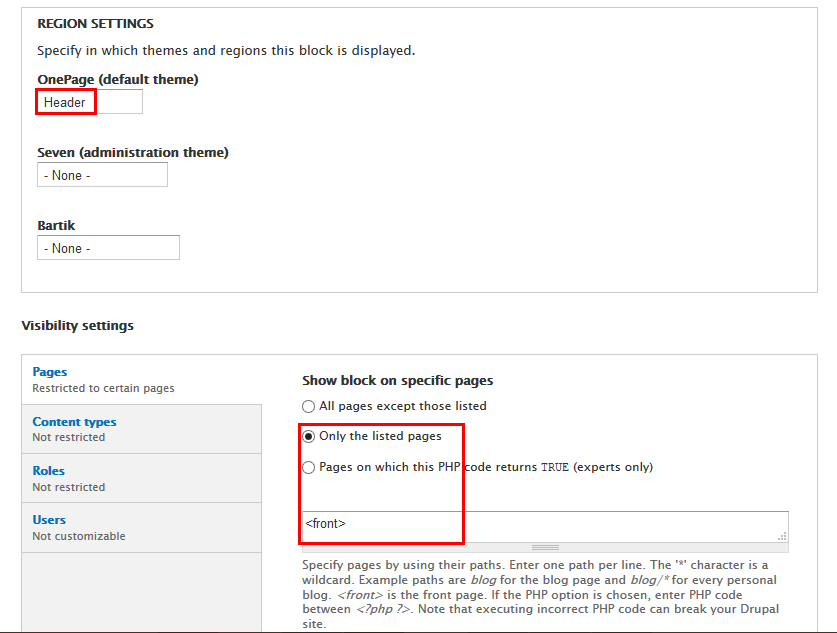
Step 1: Navigate to Structure > Blocks find Add block link. Click and create Welcome block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
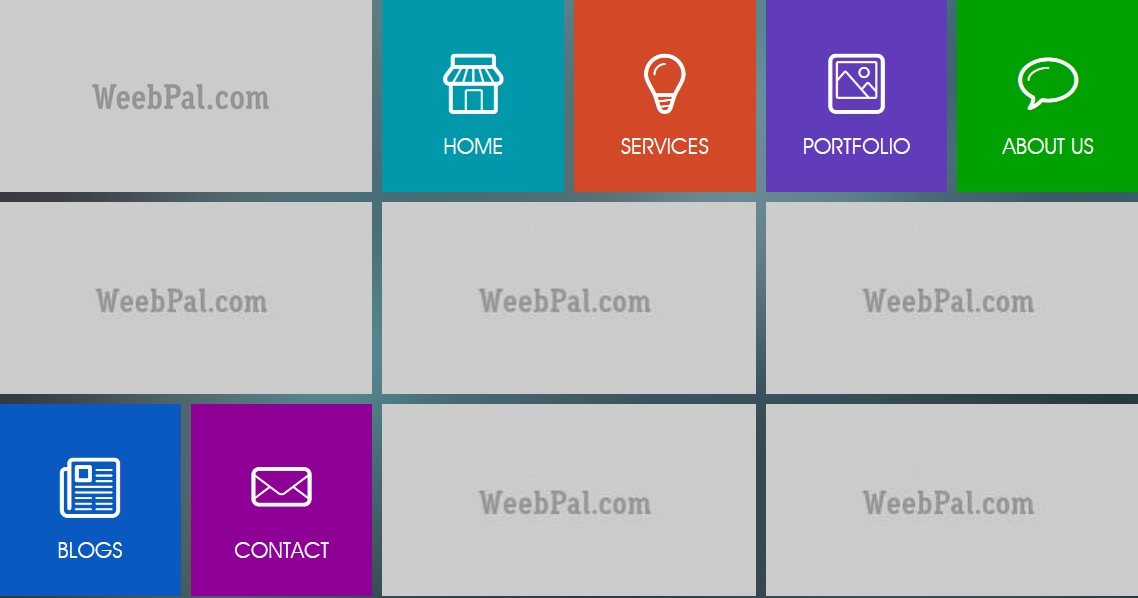
Win 8
Front end Display
Edit Win 8 page view
Step 1: Navigate to Structure > View ,find Win 8 view, click Edit button. Then click Edit button and set following properties:
Step 2:At FORMAT area, find Format click link and set following properties:
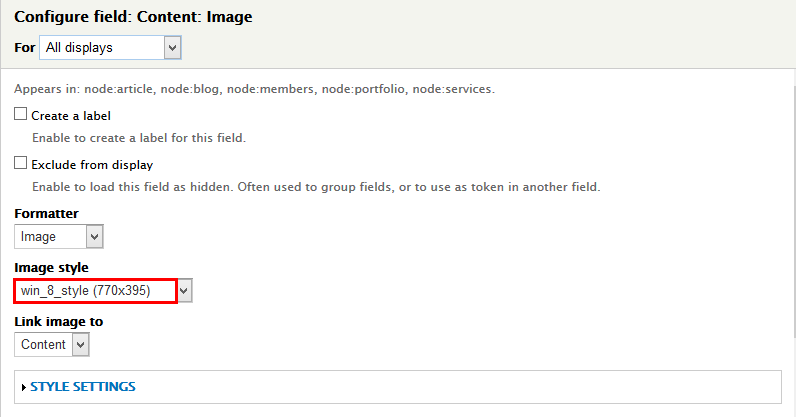
Step 3: At FIELDS area. Find Content: Image
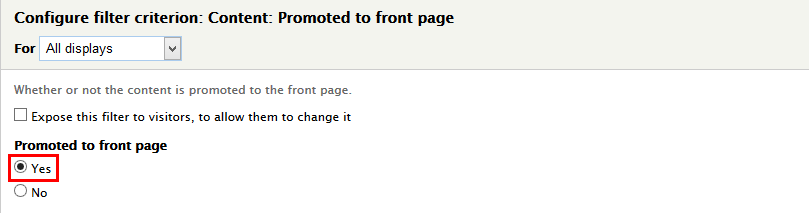
Step 4: At FILTER CRILERIA area, click Add button to add fields: Content: Promoted to front page and set properties:
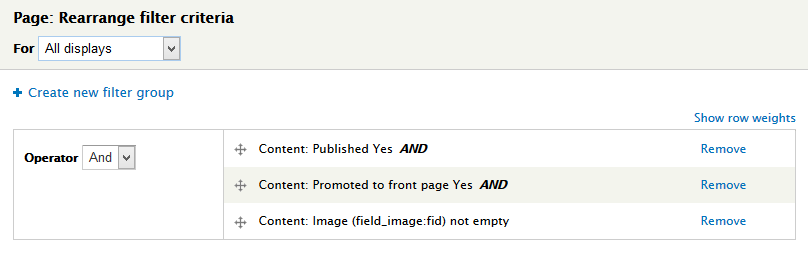
Step 5: At FILTER CRILERIA area, click Rearrange button and set following arrange
Step 6: Click Save to save view
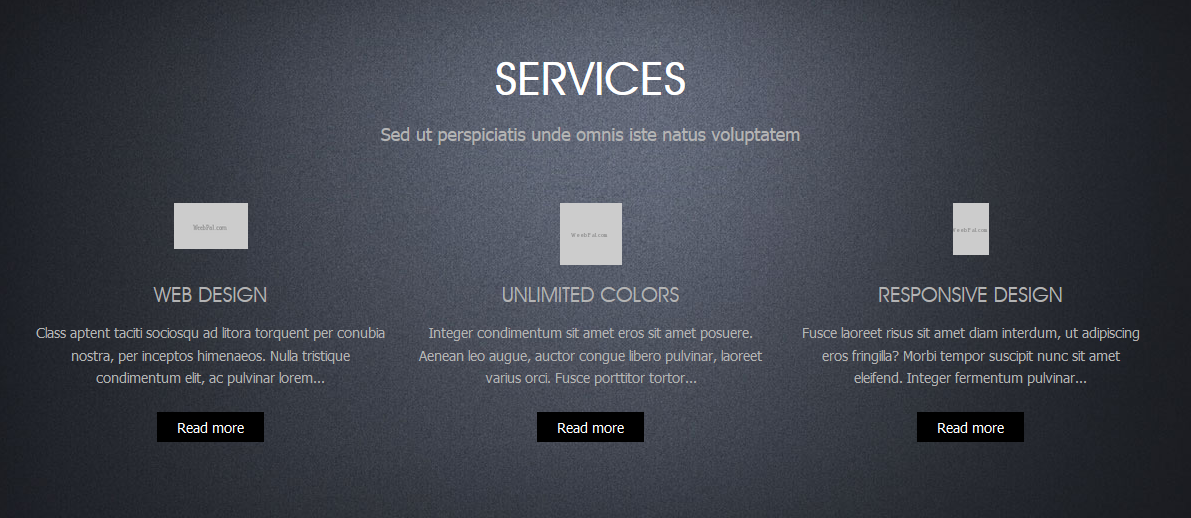
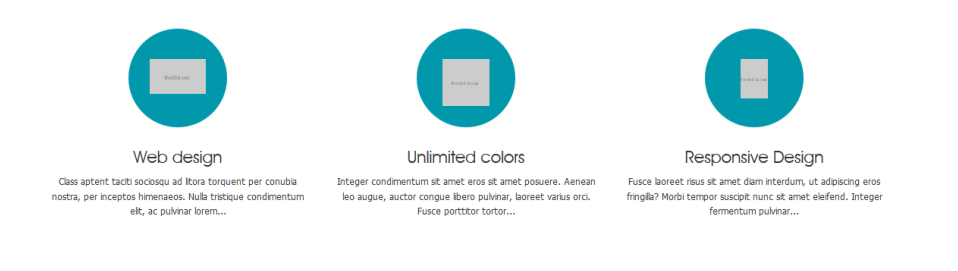
Services
Front end Display
1. Create Services view
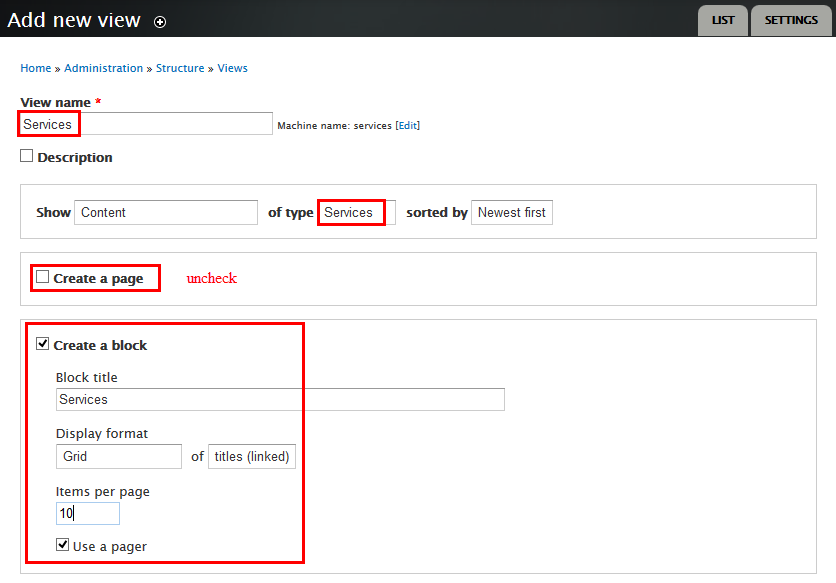
Step 1: Navigate to Structure > Views, click Add new view, then create Services view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
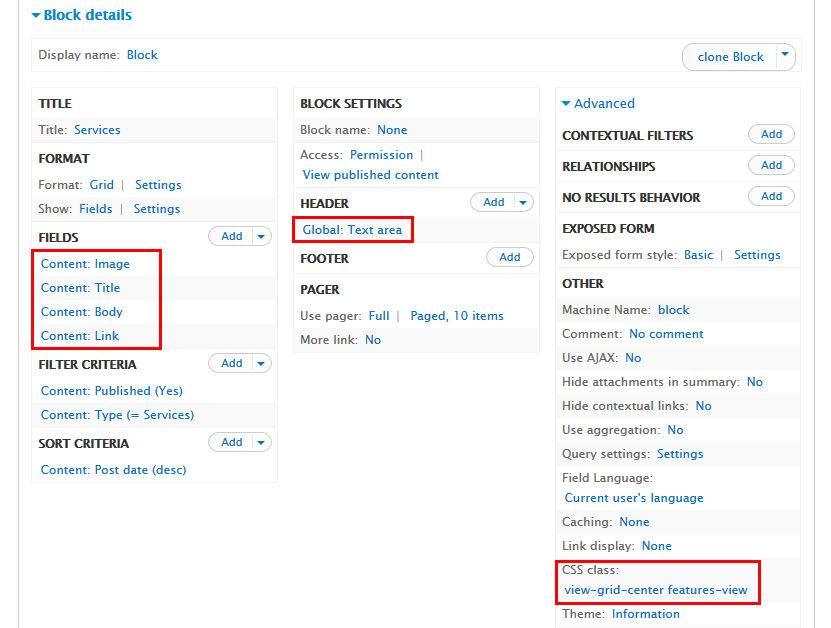
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Body, Content: Link
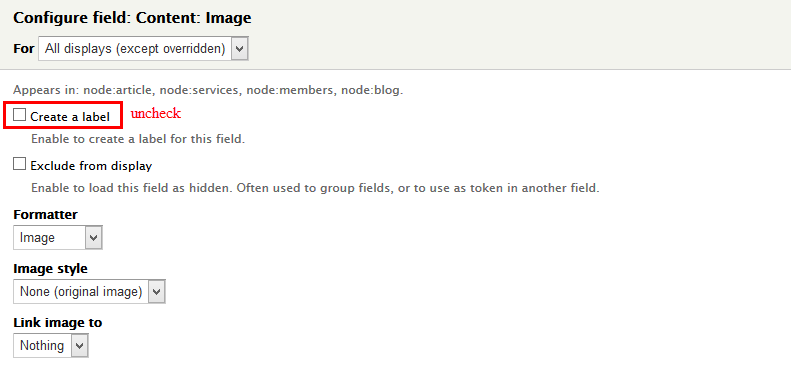
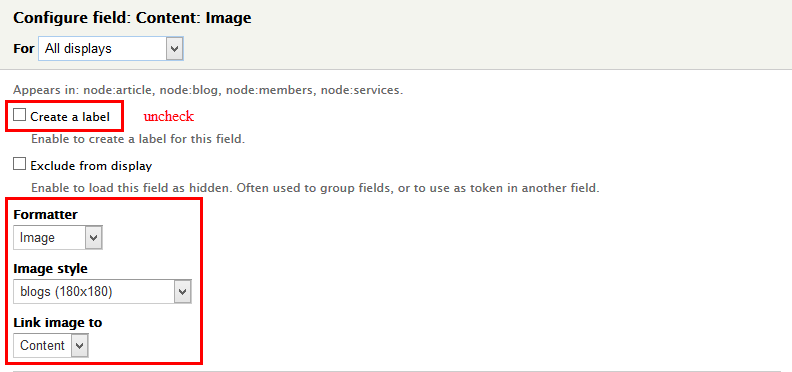
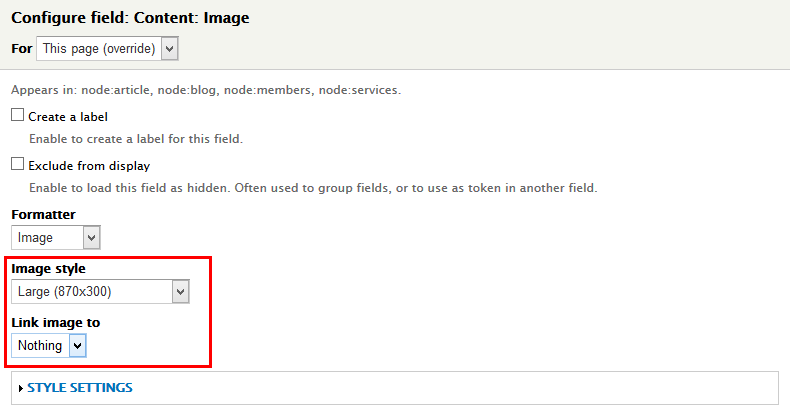
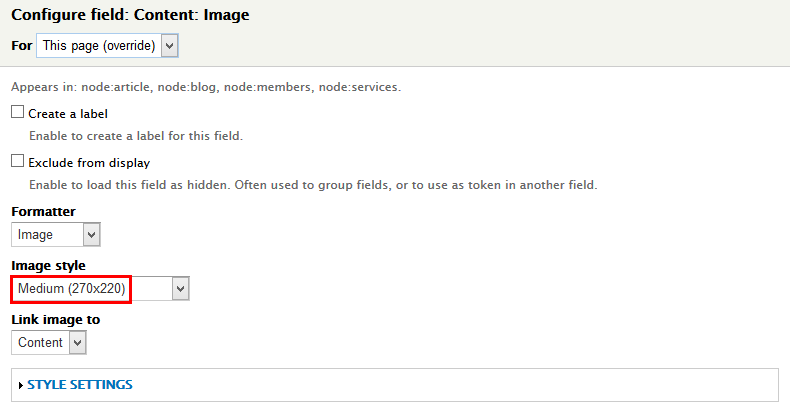
Step 4: Set properties for Content: Image
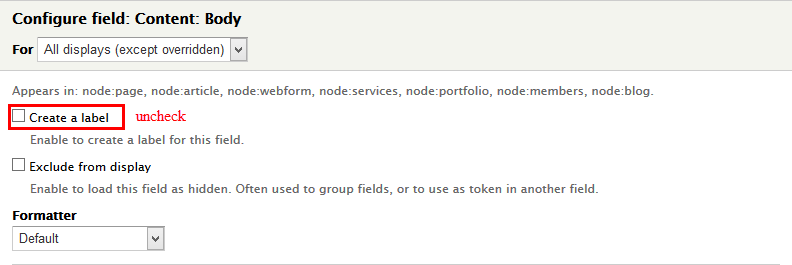
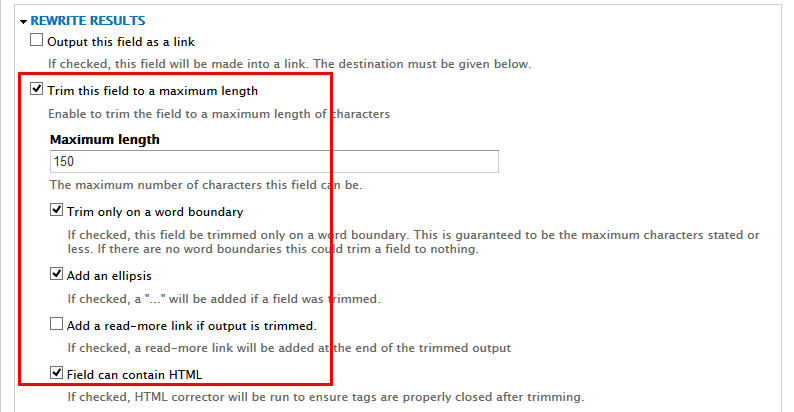
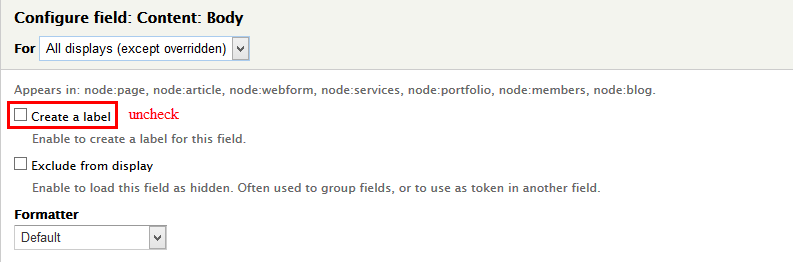
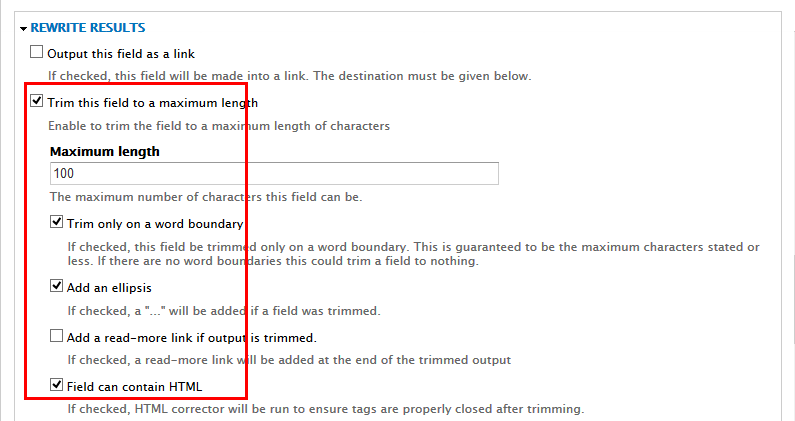
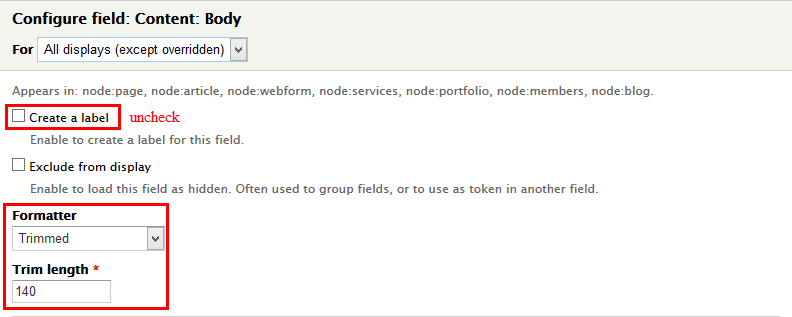
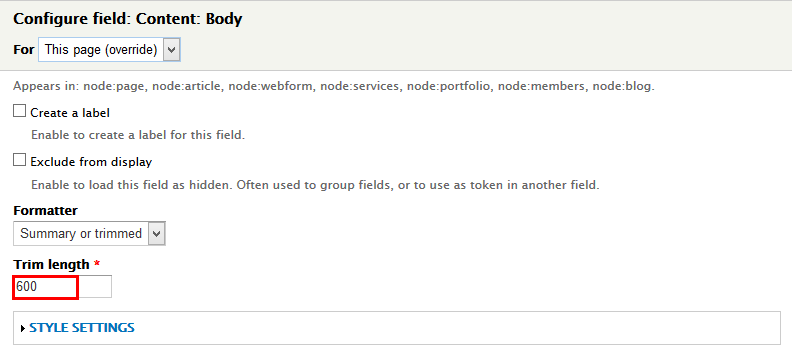
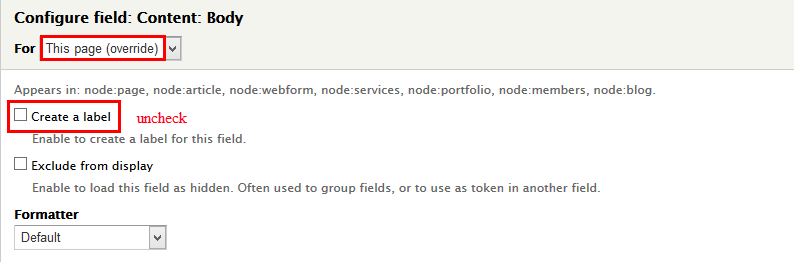
Step 5: Set properties for Content: Body
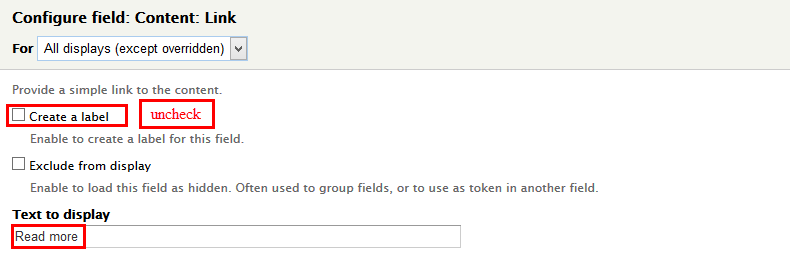
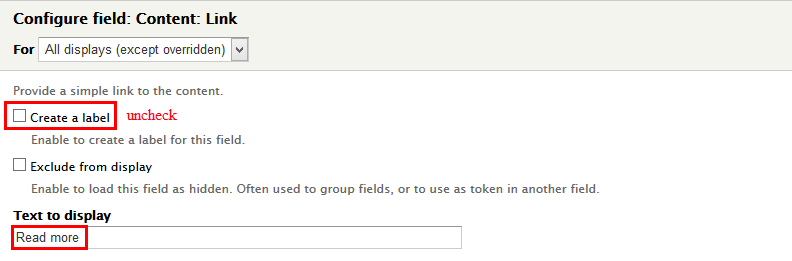
Step 6: Set properties for Content: Link
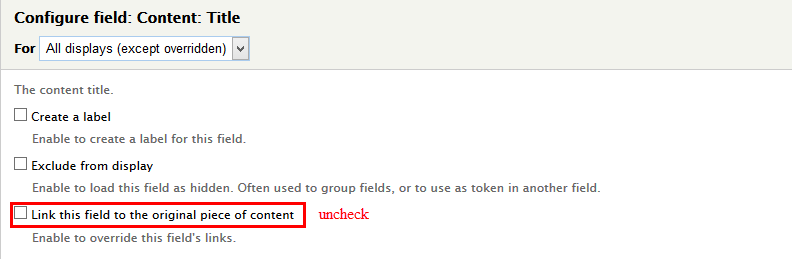
Step 7: Set properties for Content: Title
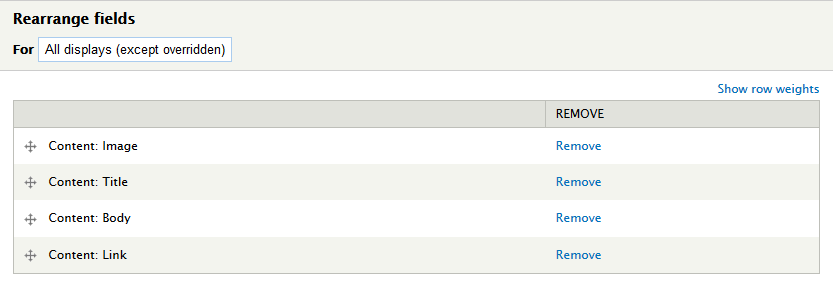
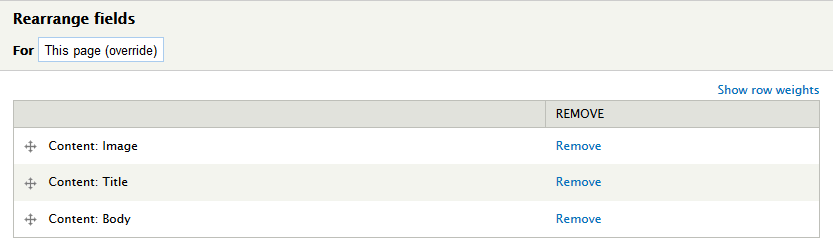
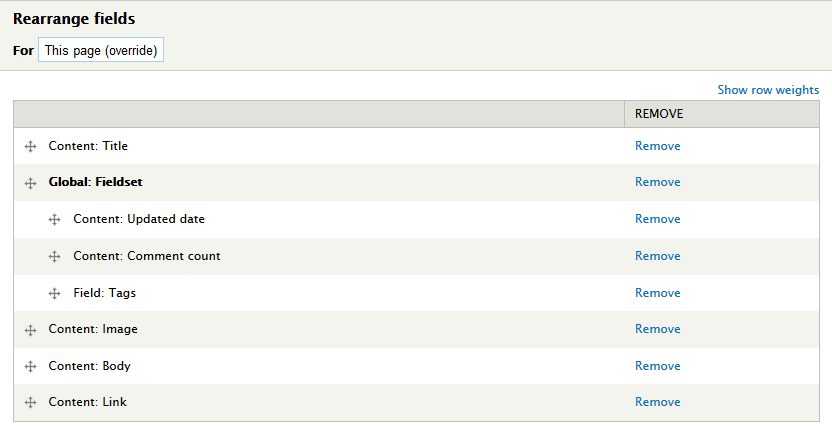
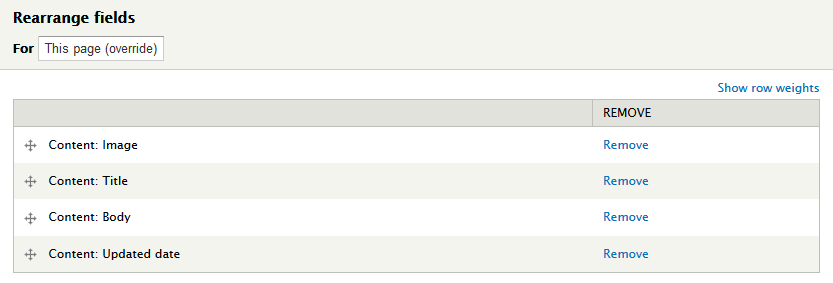
Step 8: At FIELDS area, click Rearrange button and set following arrange
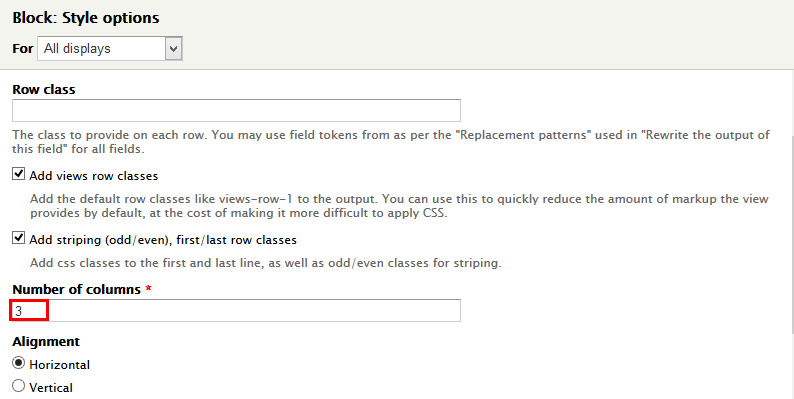
Step 9: At FORMAT area, click Settings set following properties:
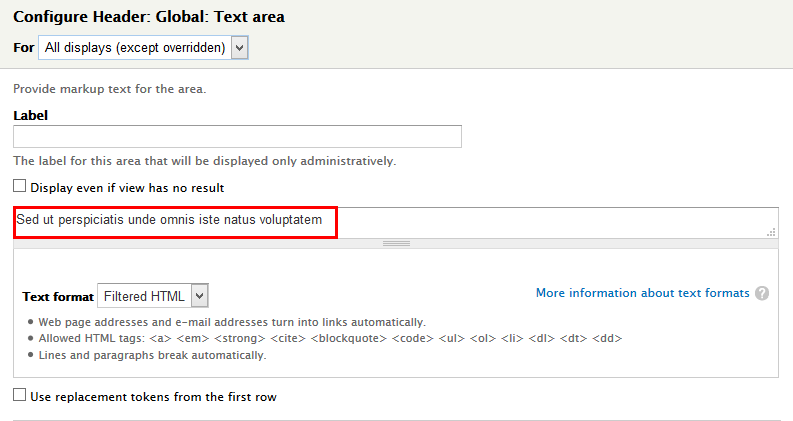
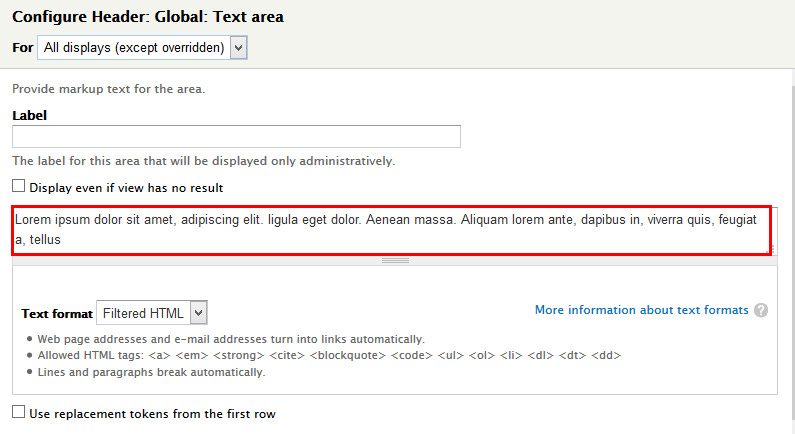
Step 10: At HEADER area, click Add button to add field Global: Text area with following properties:
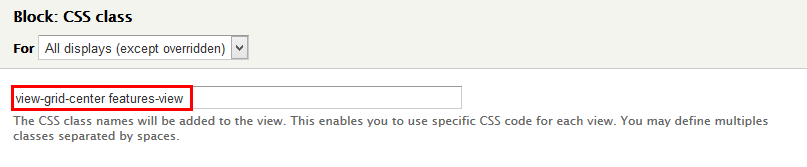
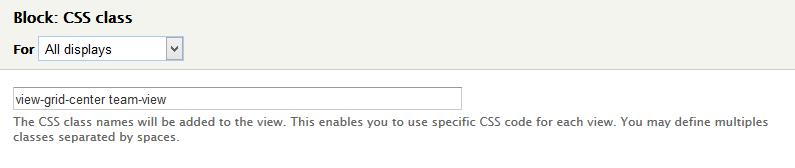
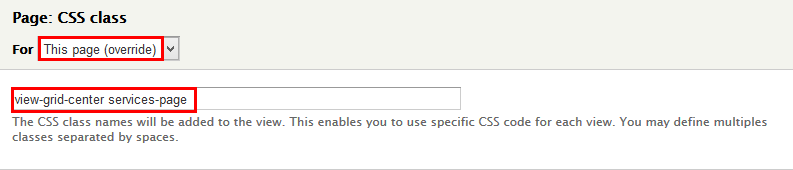
Step 11: At Advanced > OTHER area, add CSS class:
Step 12: Click Save to save view
2. Configure View: Services block
Step 1: Navigate to Structure > Blocks
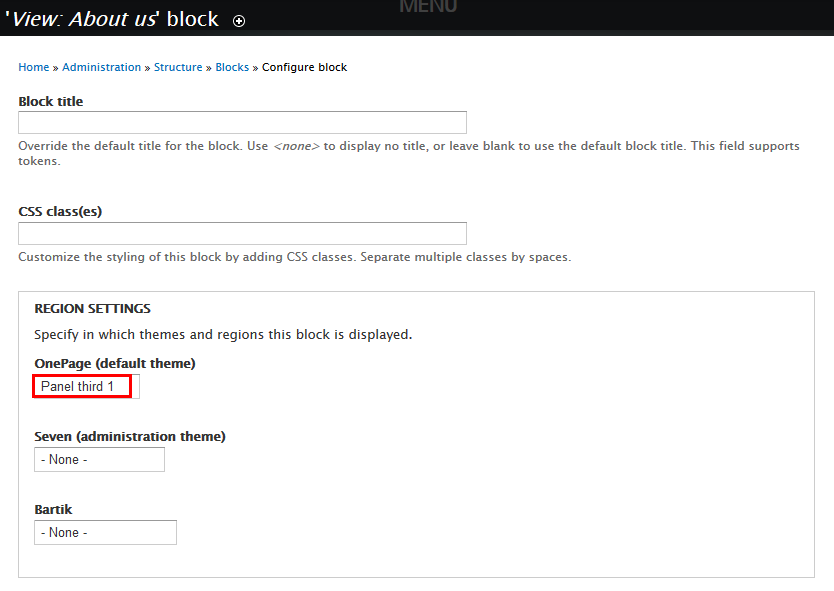
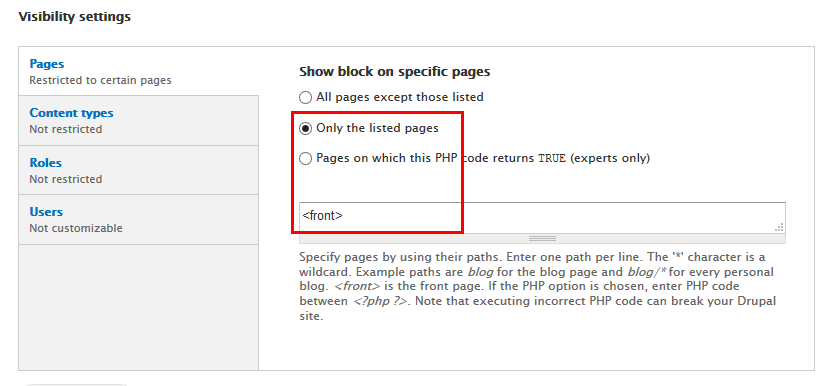
Step 2: Find View: Services click configure link, set following properties
Step 3: Click Save block button.
Portfolio block
Front end Display
1. Create Portfolio view
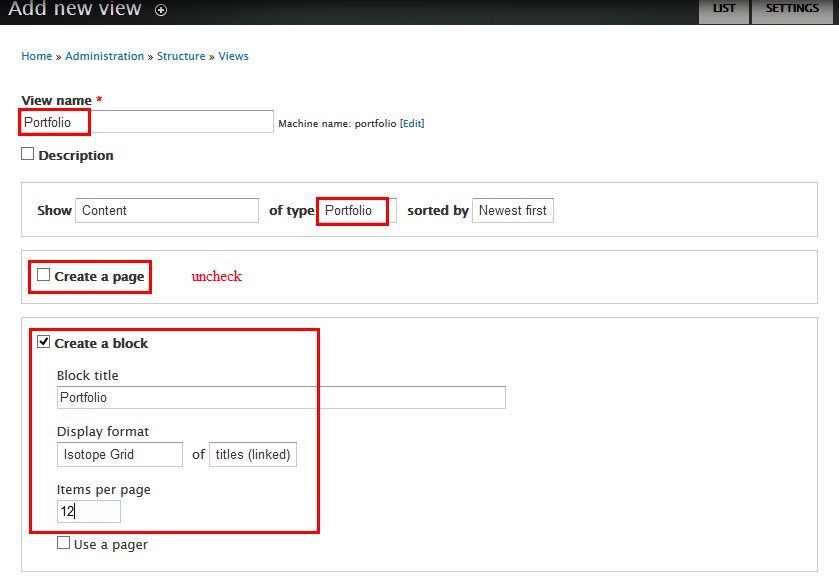
Step 1: Navigate to Structure > Views, click Add new view, then create Portfolio view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
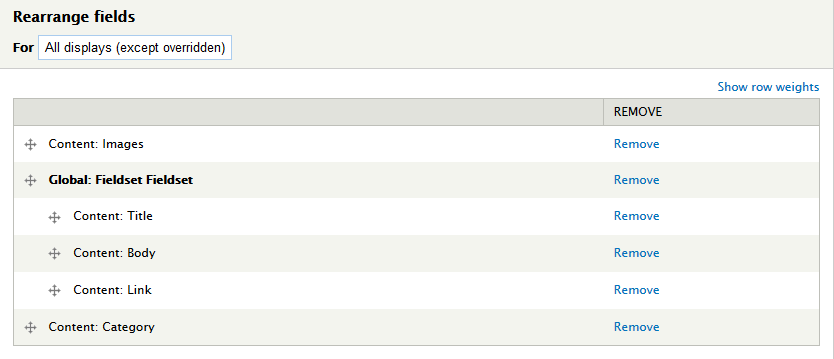
Step 3: At FIELDS area, click Add button to add fields: Content: Images, Global: Fieldset, Content: Body, Content: Link, Content: Category
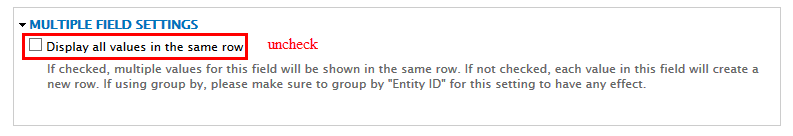
Step 4: Set properties for Content: Images
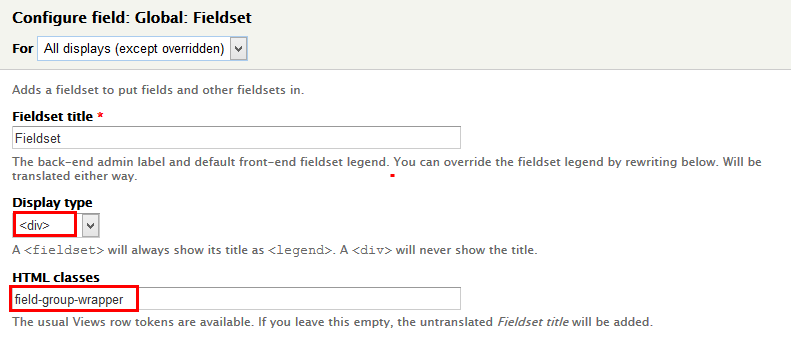
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for Content: Body
Step 7: Set properties for Content: Link
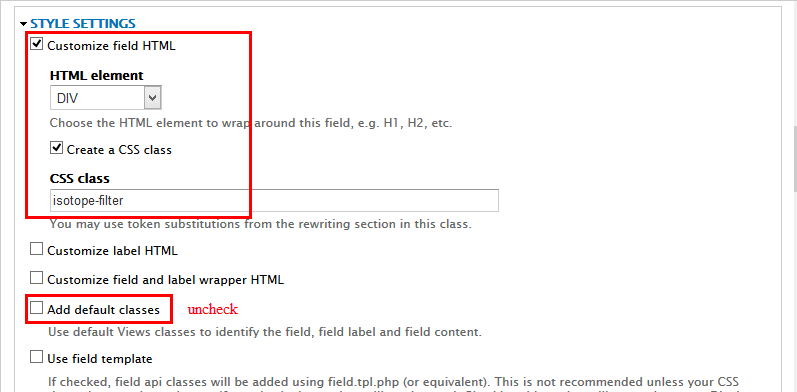
Step 8: Set properties for Content: Category
Step 9: At FIELDS area. click Rearrange button and set following arrange
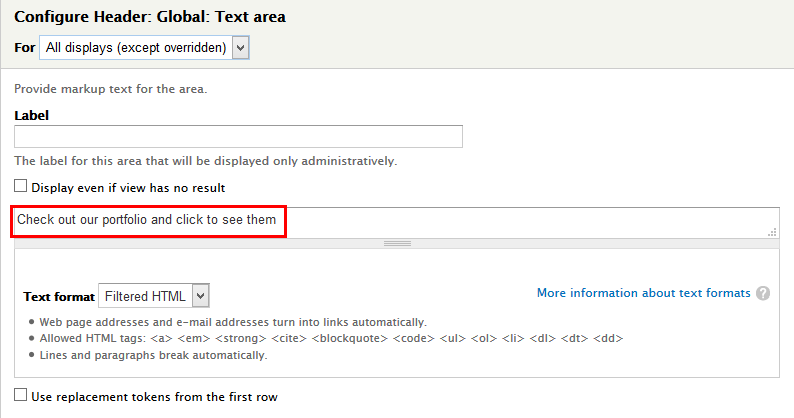
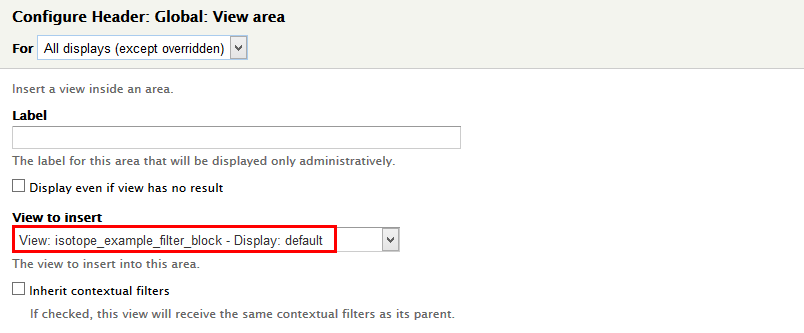
Step 10: At HEADER area, click Add button to add field Global: Text area, Global: View area with following properties:
Step 11:Set properties: Global: Text area
Step 12:Set properties: Global: View area
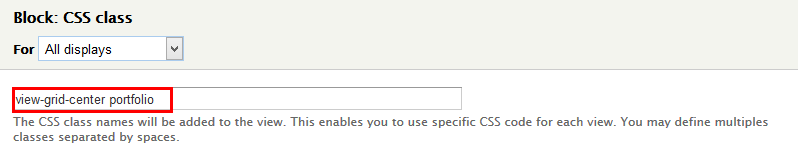
Step 13: At Advanced > OTHER area, add CSS class:
Step 13: Click Save to save view
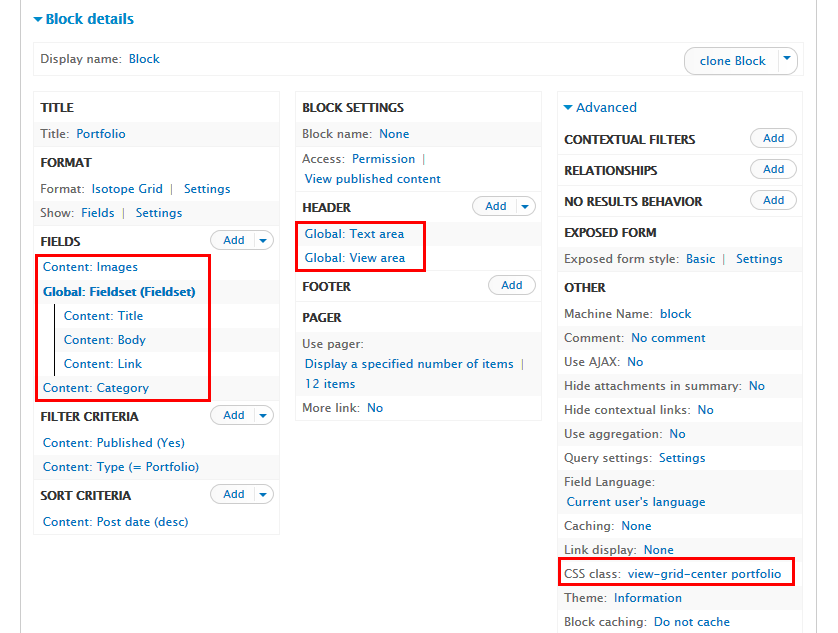
2. Configure View: Portfolio block
Step 1: Navigate to Structure > Blocks
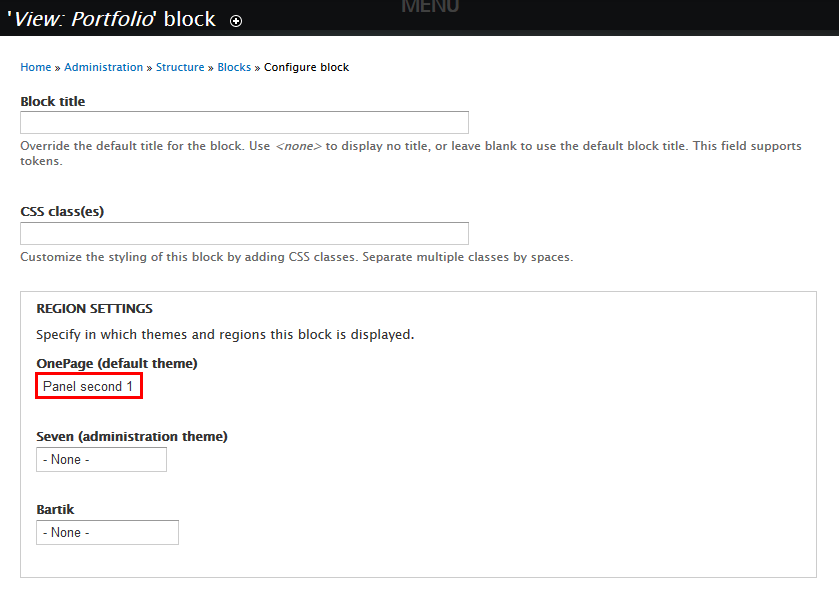
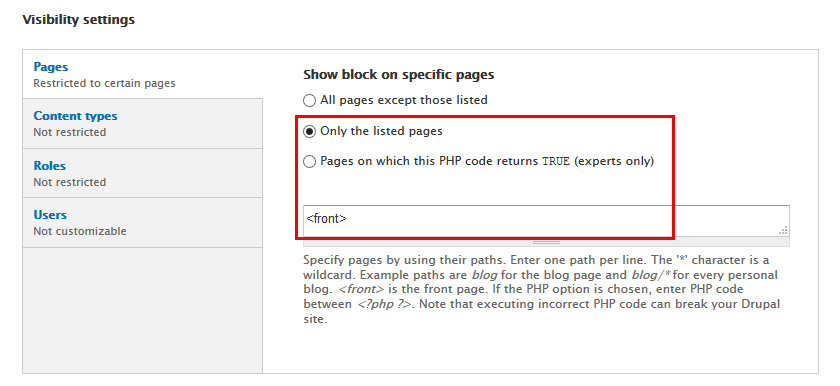
Step 2: Find View: Portfolio click configure link, set following properties
Step 3: Click Save block button.
3. Filter block
Front end Display
Step 1: Navigate to Structure > Views, find isotope_example_filter_block view, then click Edit button
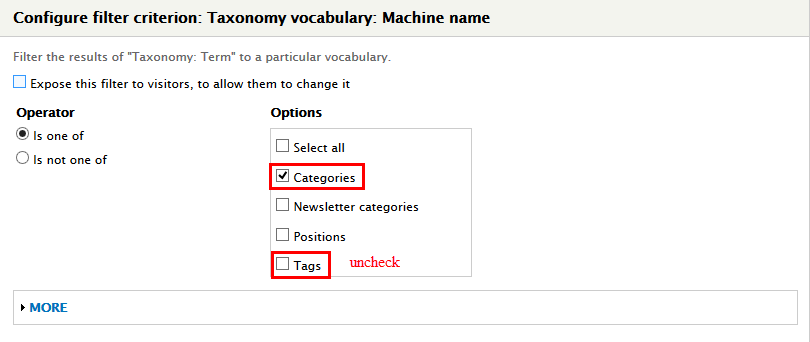
Step 2: At FILTER CRITERIA area, click Taxonomy vocabulary: Machine name field link and set properties:
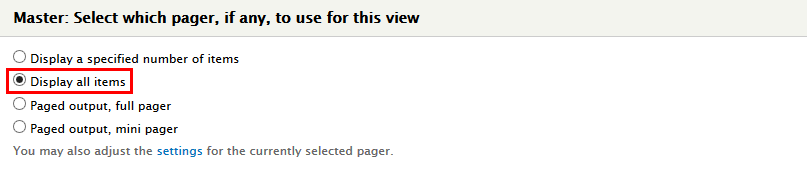
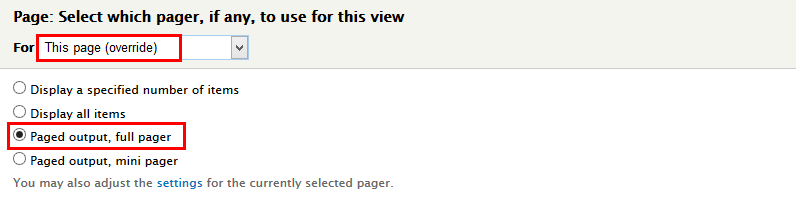
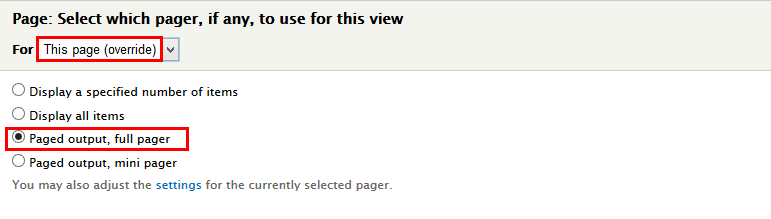
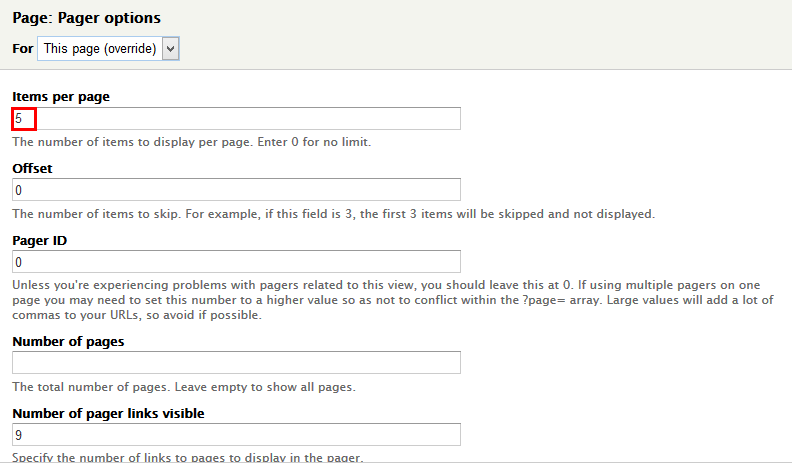
Step 3: At PAGE area, find Use pager field and set properties:
Step 4: Click Save to save view
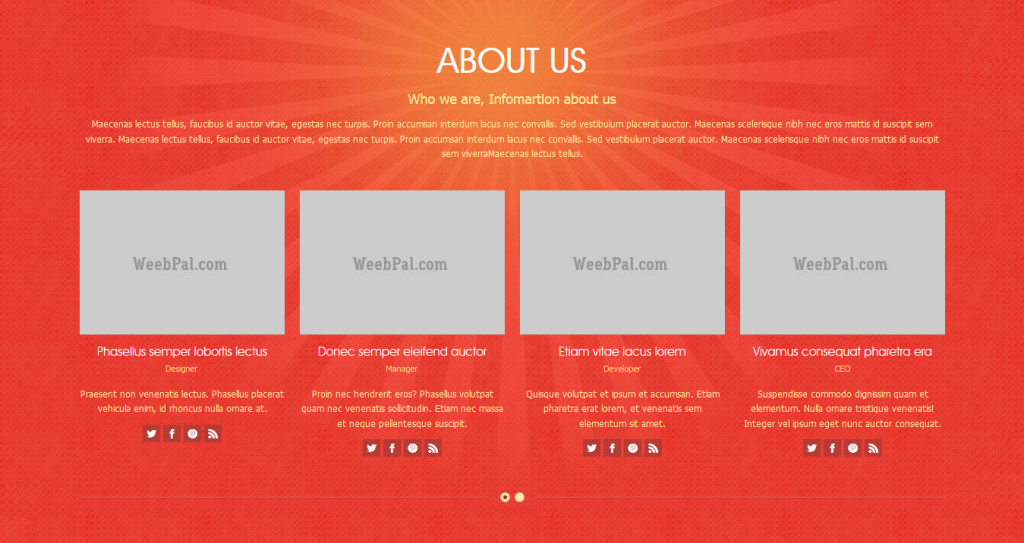
About Us block
Front end Display
1. Create About Us view
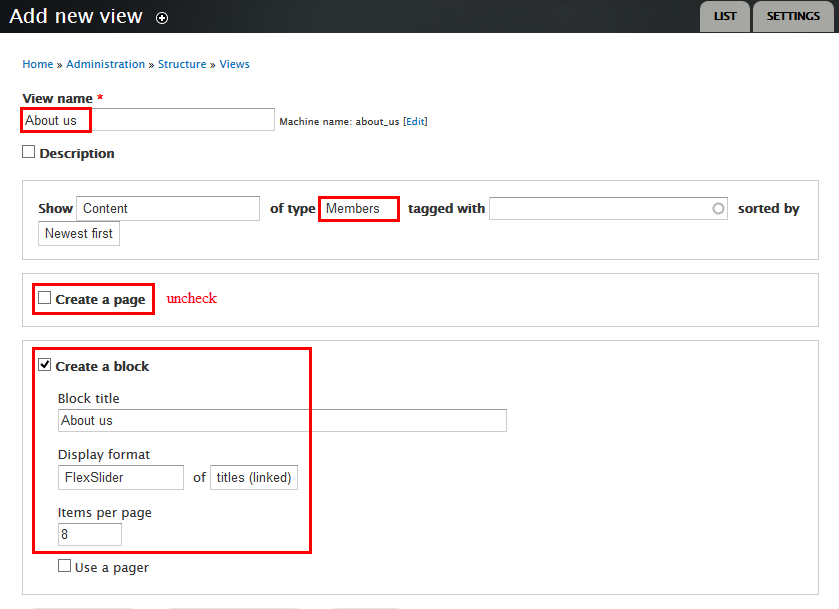
Step 1: Navigate to Structure > Views, click Add new view, then create About Us view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
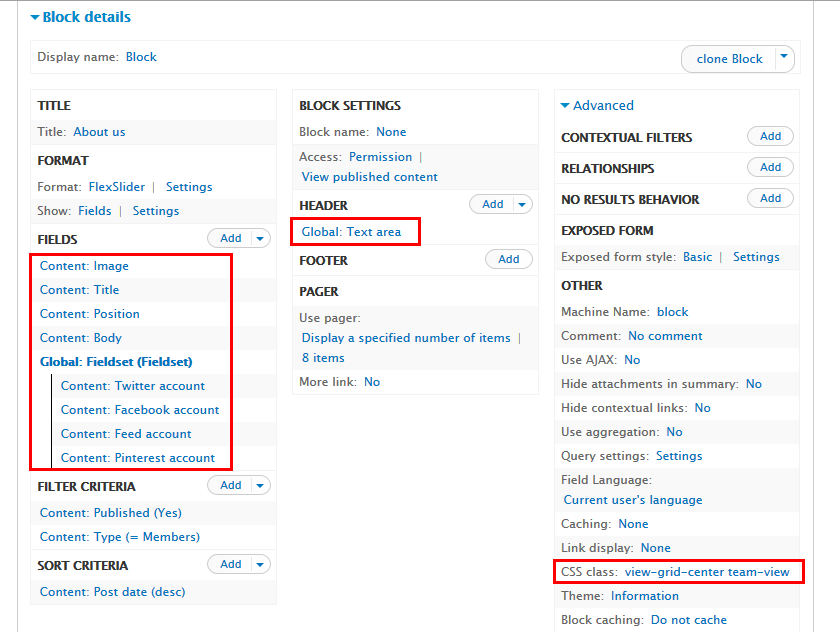
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Position, Global: Fieldset, Content: Body, Content: Twitter account, Content: Facebook account, Content: Feed account, Content: Pinterest account
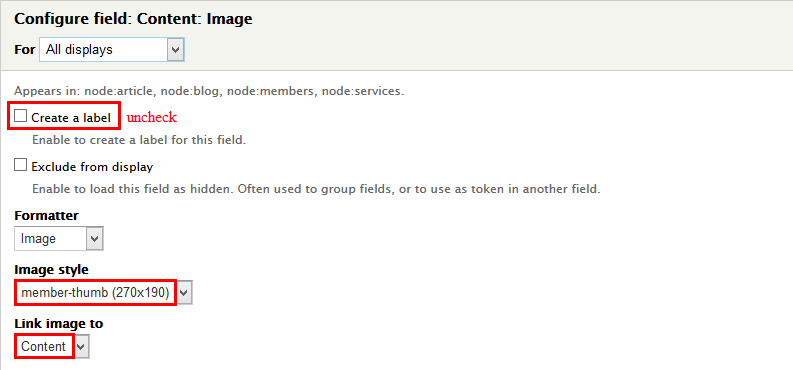
Step 4: Set properties for Content: Image
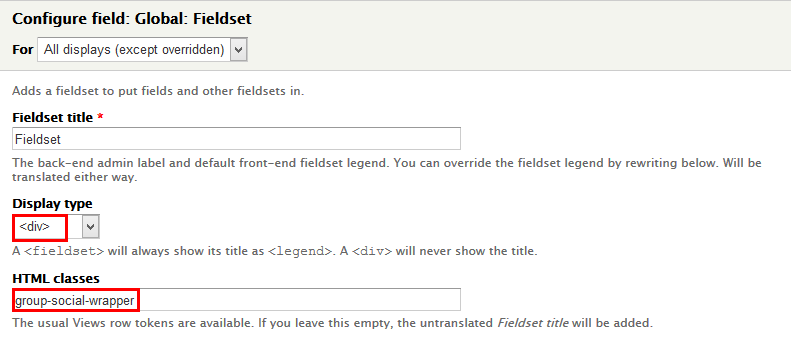
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for Content: Body
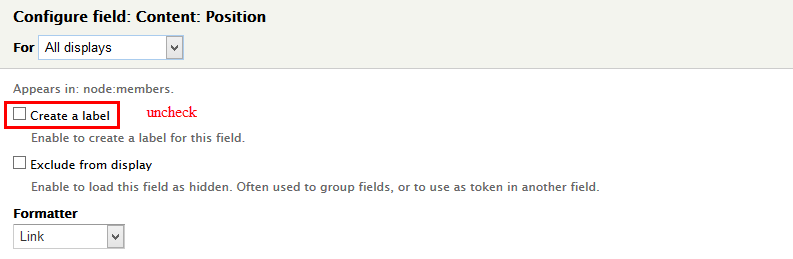
Step 7: Set properties for Content: Position
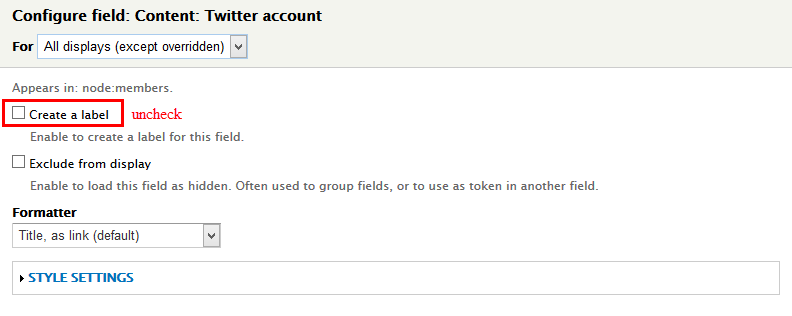
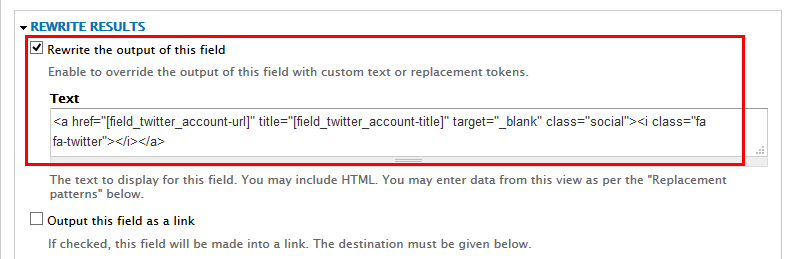
Step 8: Set properties for Content: Twitter account
Refer to following HTML code:
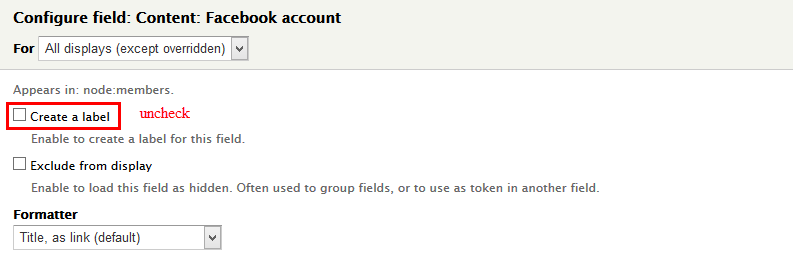
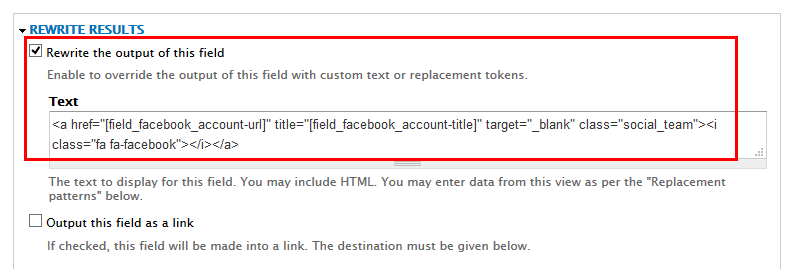
Step 9: Set properties for Content: Facebook account
Refer to following HTML code:
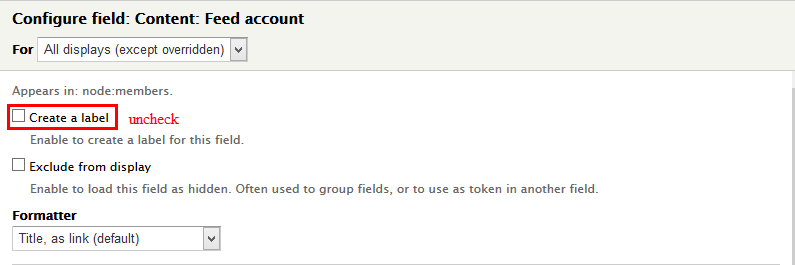
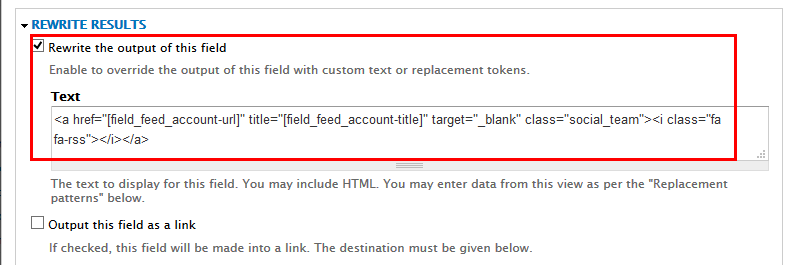
Step 10: Set properties for Content: Feed account
Refer to following HTML code:
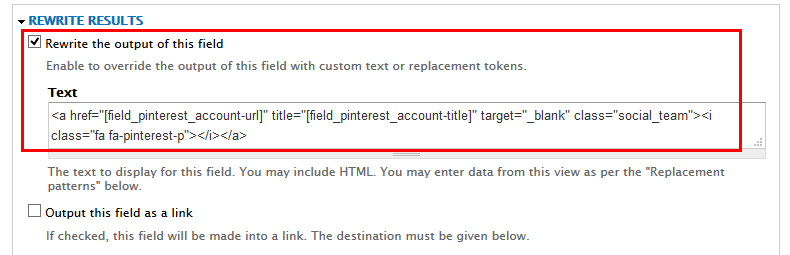
Step 11: Set properties for Content: Pinterest account
Refer to following HTML code:
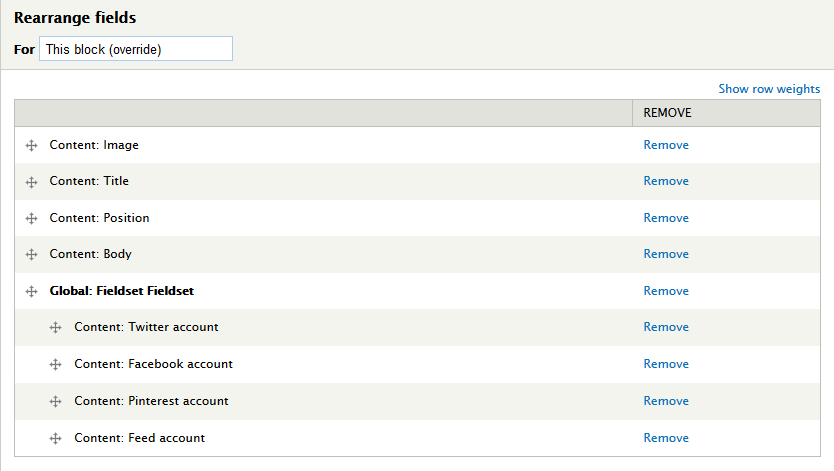
Step 12: At FIELDS area. click Rearrange button and set following arrange
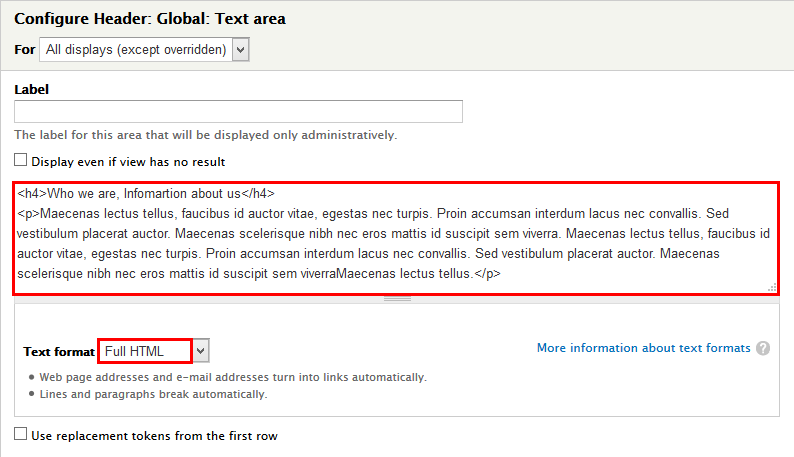
Step 13: At HEADER area, click Add button to add field Global: Text area with following properties:
Step 14: At Advanced > OTHER area, add CSS class:
Step 15: Click Save to save view
2. Configure View: About Us block
Step 1: Navigate to Structure > Blocks
Step 2: Find View: About Us click configure link, set following properties
Step 3: Click Save block button.
Blogs block
Front end Display
1. Create Blogs view
Step 1: Navigate to Structure > Views, click Add new view, then create Blogs view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At HEADER area, click Add button to add field Global: Text area with following properties:
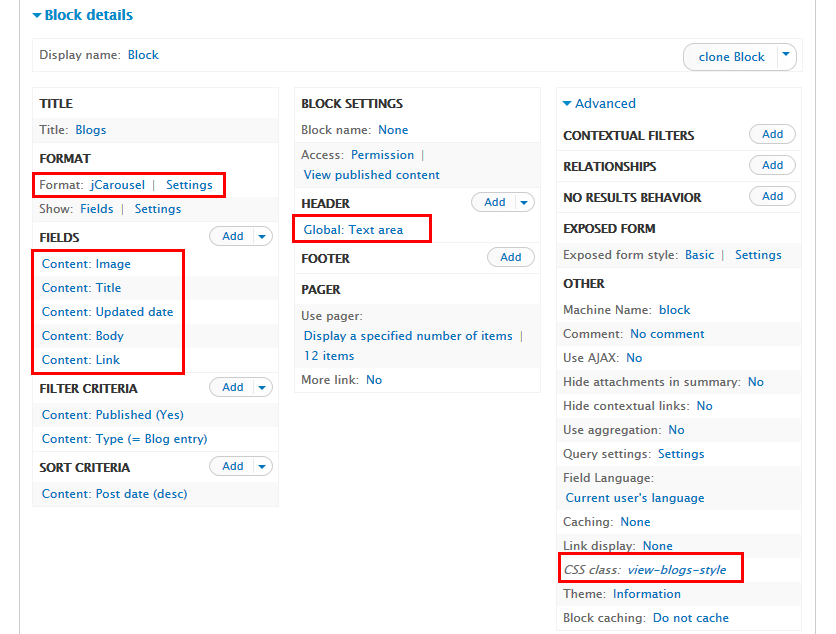
Step 4: At FIELDS area, click Add button to add fields: Content: Image, Content: Updated date, Content: Body, Content: Link
Step 5: Set properties for Content: Image
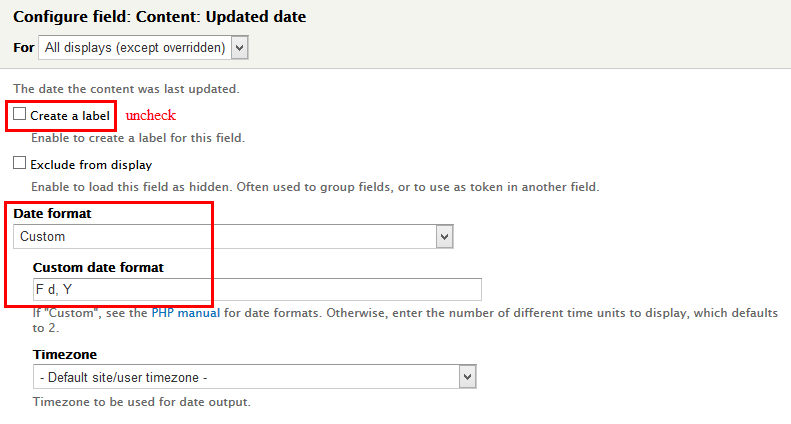
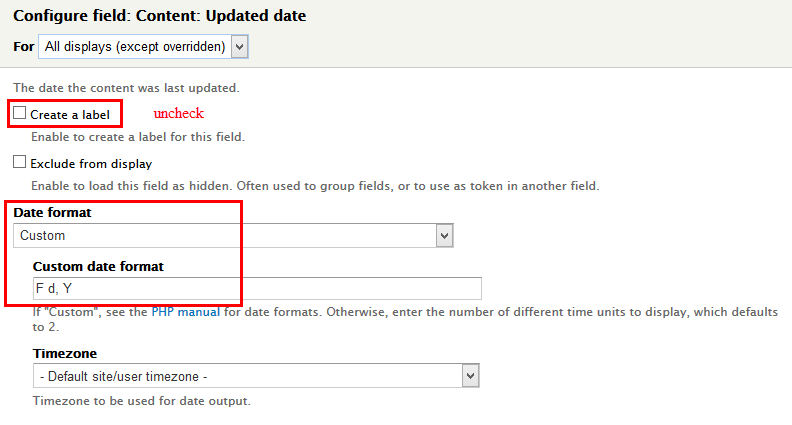
Step 6: Set properties for Content: Updated date
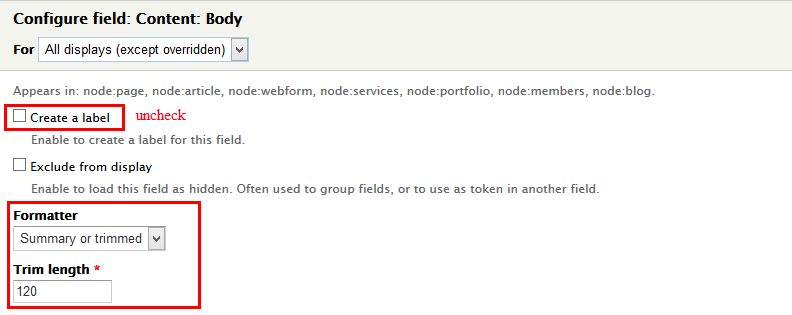
Step 7: Set properties for Content: Body
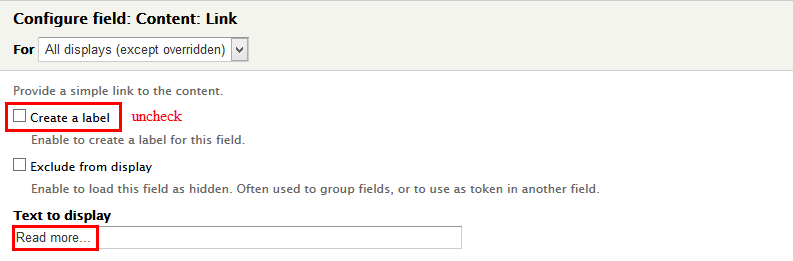
Step 8: Set properties for Content: Link
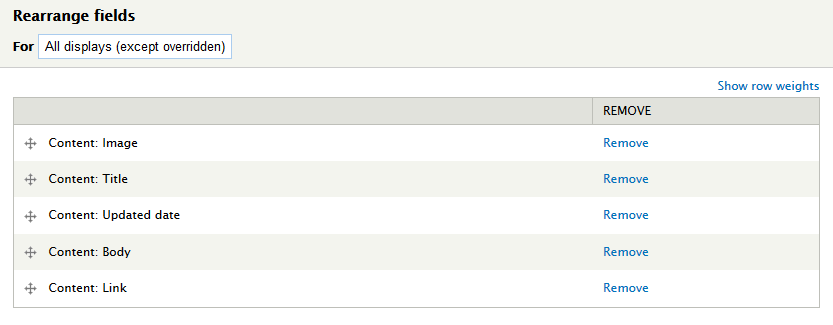
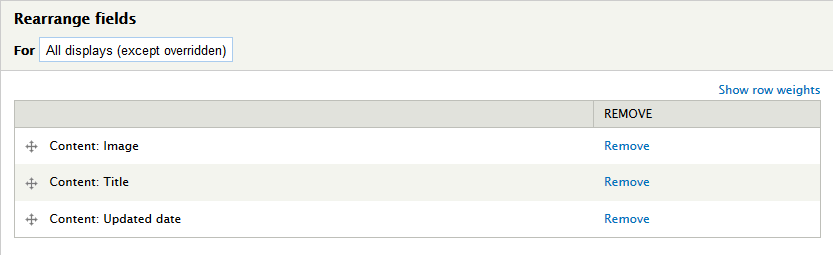
Step 9: At FIELDS area. Click Rearrange button and set following properties:
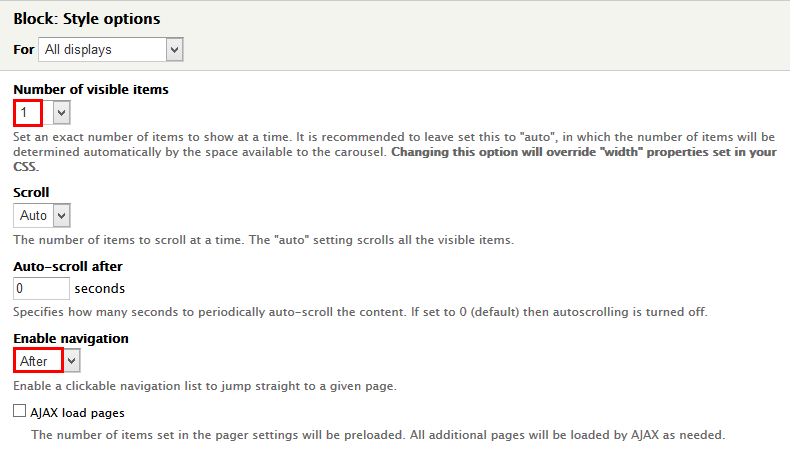
Step 10: At FORMAT Format area, click Settings and set following properties:
Step 11: At Advanced > OTHER area, add CSS class:
Step 12: Click Save block button.
2. Configure View: Blogs block
Step 1: Navigate to Structure > Blocks
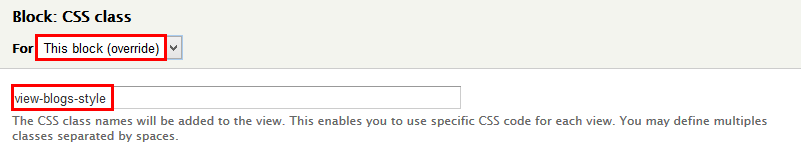
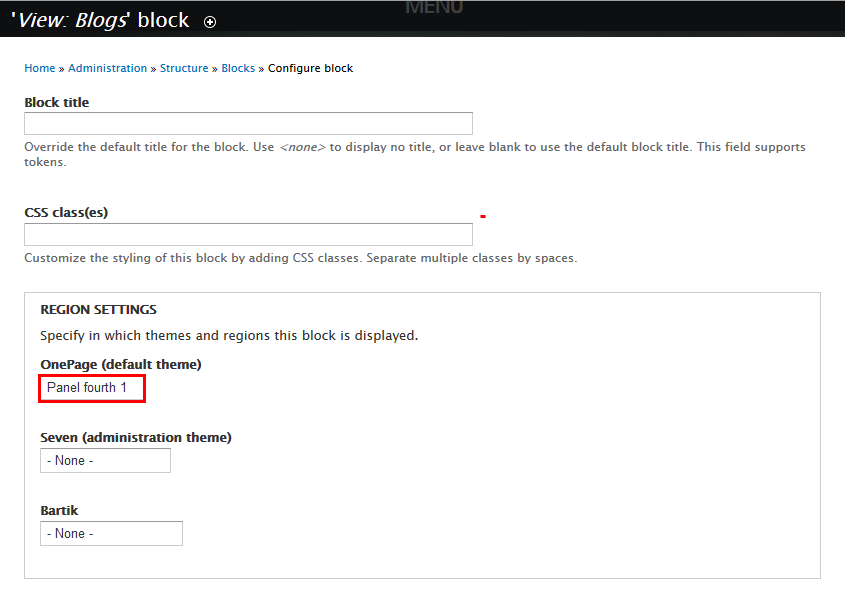
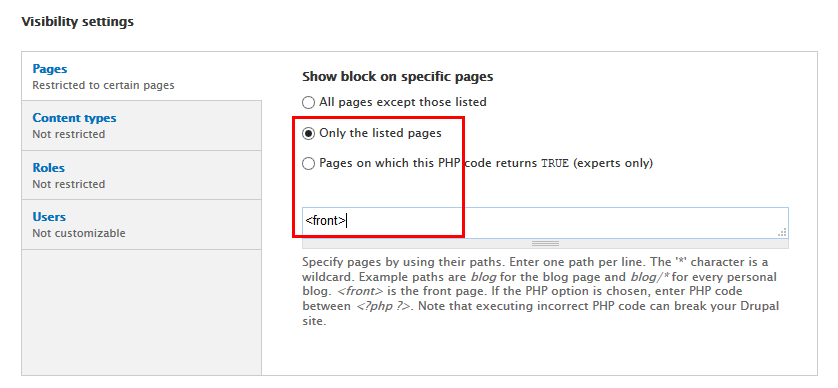
Step 2: Find View: Blogs block click configure link, set following properties
Step 3: Click Save block button.
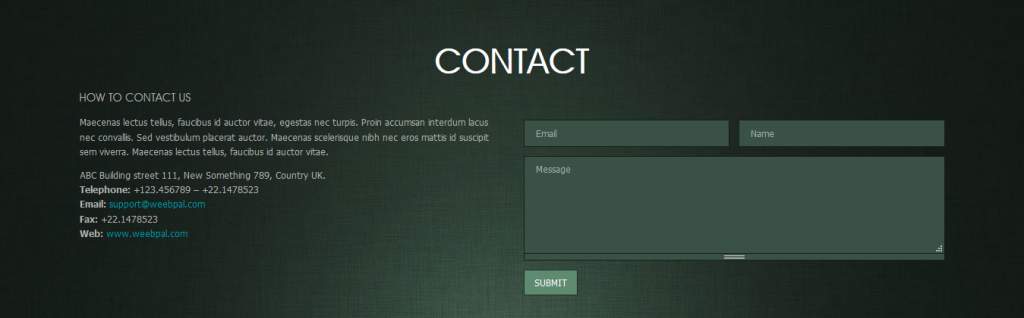
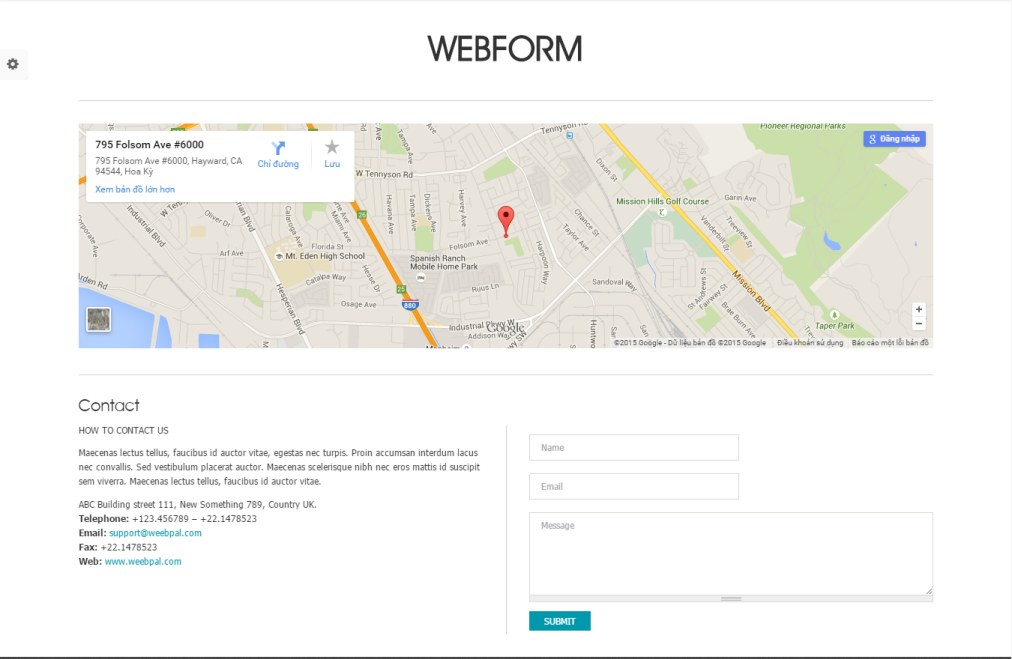
Contact block
Front end Display
1. Create Contact content
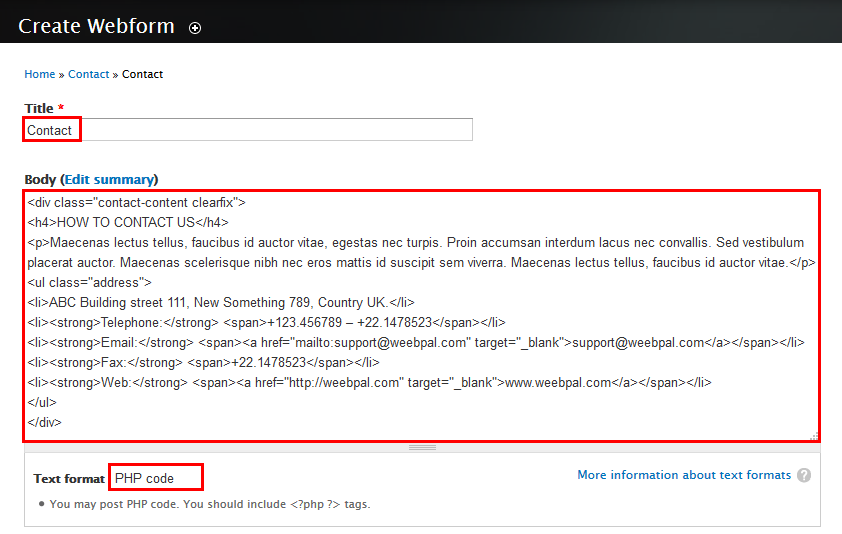
Step 1: Navigate to Content > Add content, find Webform link, click and create Contact content with following properties:
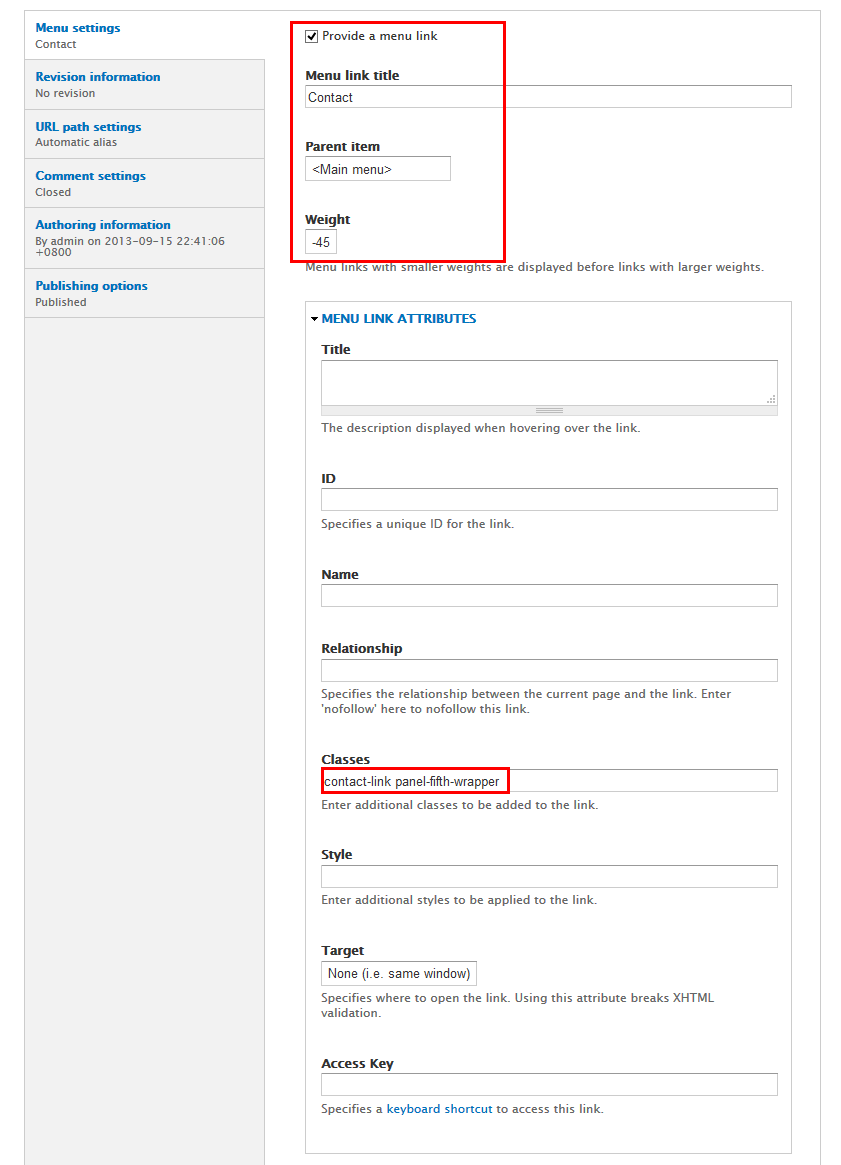
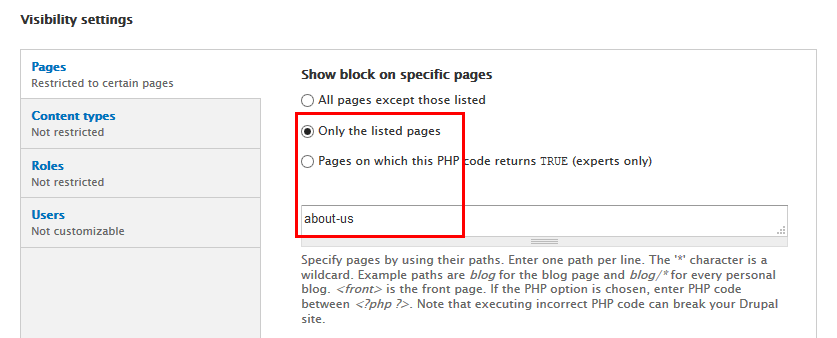
Step 2: Find Menu settings link then click and set following properties
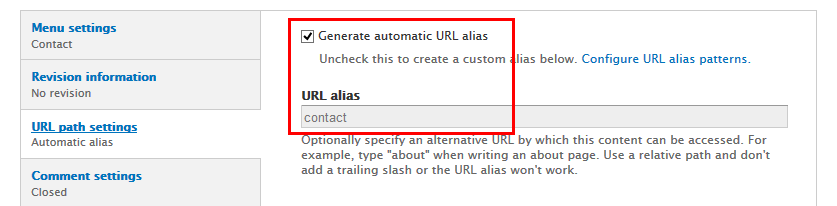
Step 3: Find URL path settings link then click and set following properties
Step 4: Click Save block button.
Refer to following HTML code:
HOW TO CONTACT US
Maecenas lectus tellus, faucibus id auctor vitae, egestas nec turpis. Proin accumsan interdum lacus nec convallis.
- ABC Building street 111, New Something 789, Country UK.
- Telephone: +123.456789 – +22.1478523
- Email: [email protected]
- Fax: +22.1478523
- Web: www.weebpal.com
2. Add Webform field
3. Webform Settings
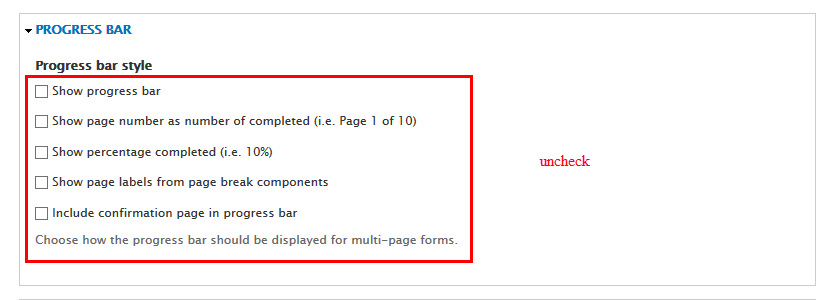
Step 1: Go to Form settings tab, then find Progress bar link, click and set porperties:
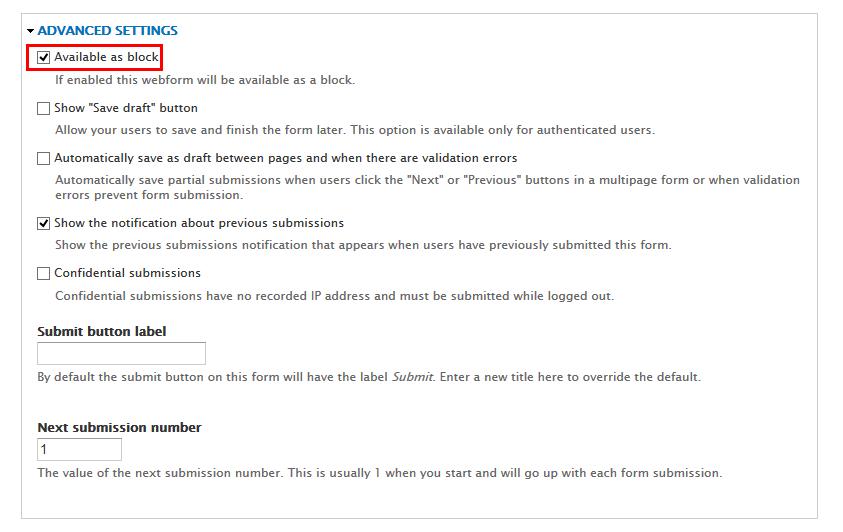
Step 2: Go to Form settings tab, then find Show Advanced settings link, click and set porperties:
Step 2: Click Save block button.
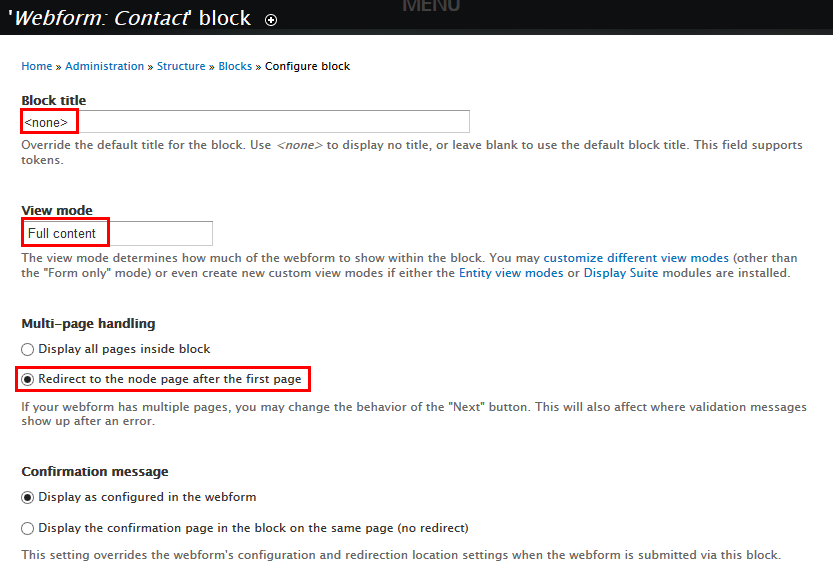
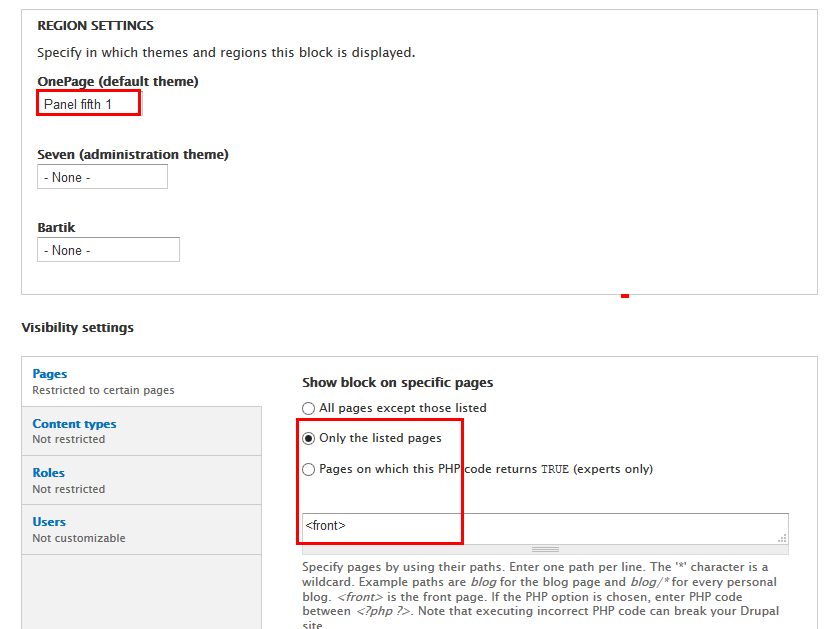
4. Configure Webform: Contact block
Step 1: Navigate to Structure > Blocks
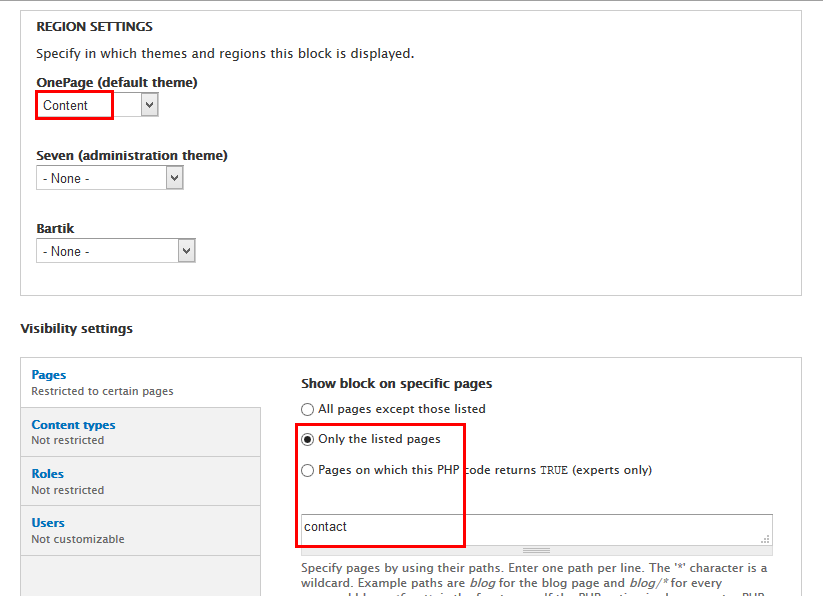
Step 2: Find Webform: Contact click configure link, set following properties
Step 3: Click Save block button.
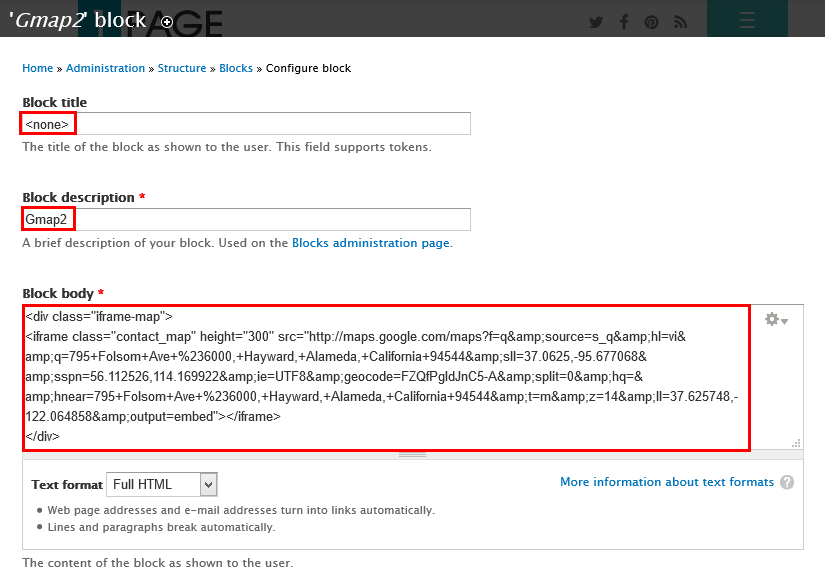
Gmap block
Front end Display
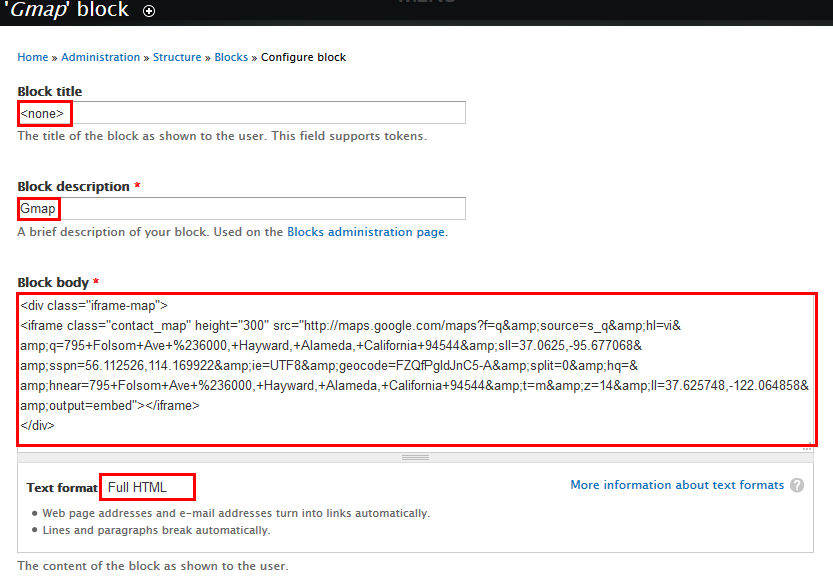
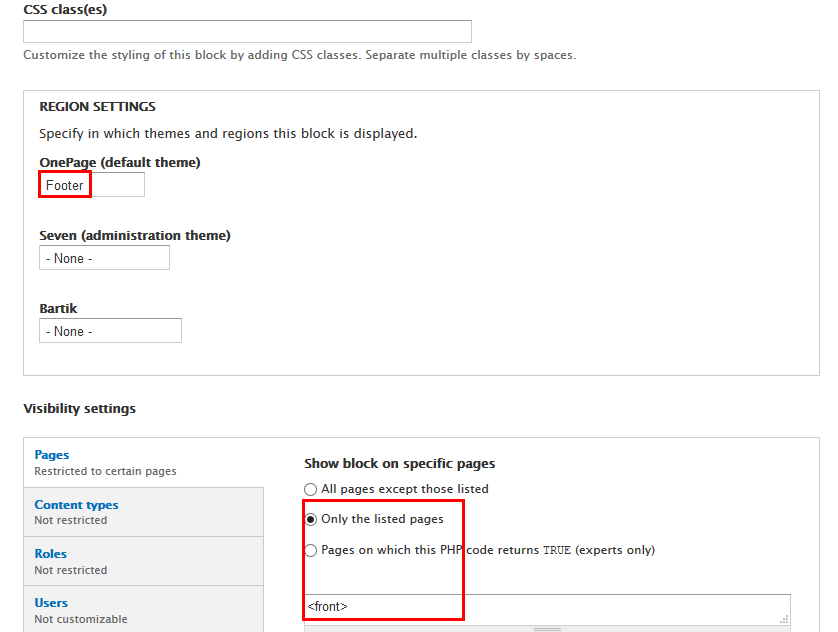
Step 1: Navigate to Structure > Blocks find Add block link. Click and create Gmap block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
Footer block
Front end Display
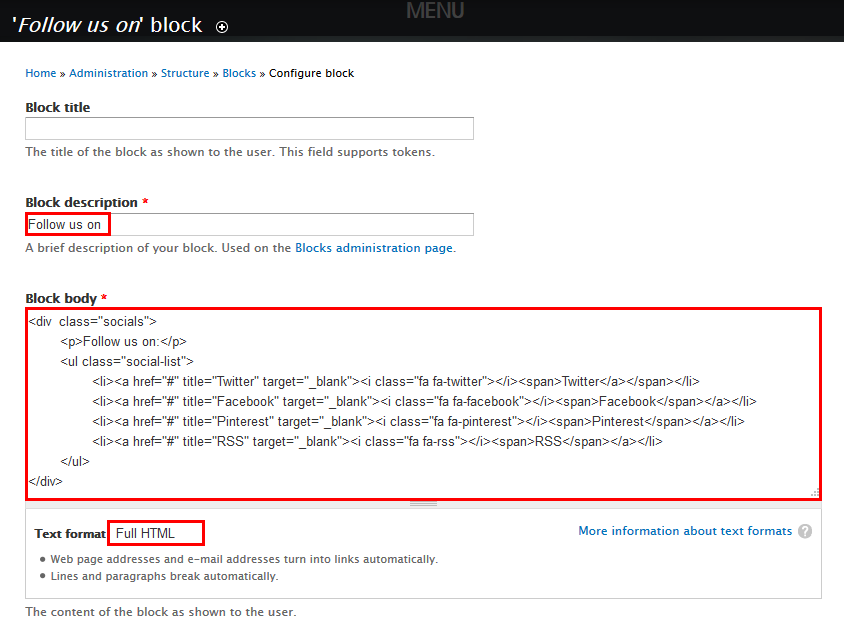
1. Follow us on block
Step 1: Navigate to Structure > Blocks find Add block link. Click and create Follow us on block with following properties:
Step 3: Click Save block button.
Refer to following HTML code:
2. Copyright block
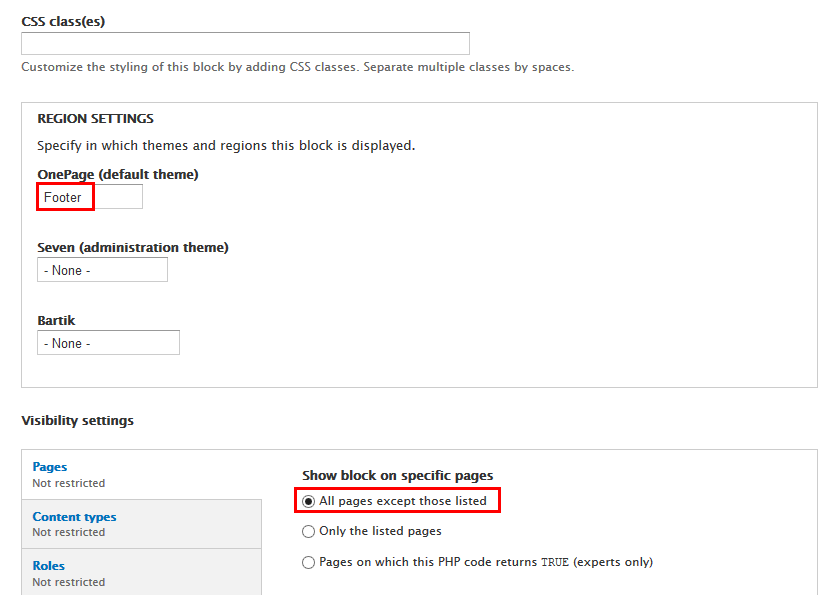
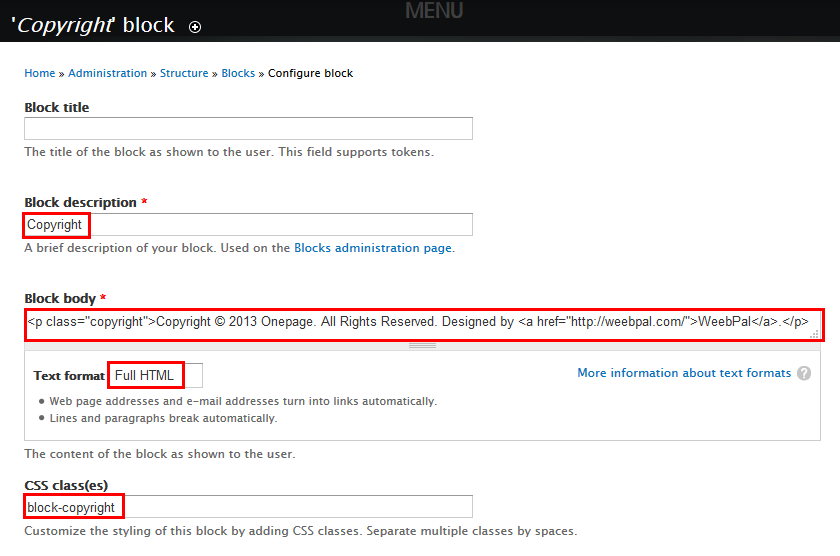
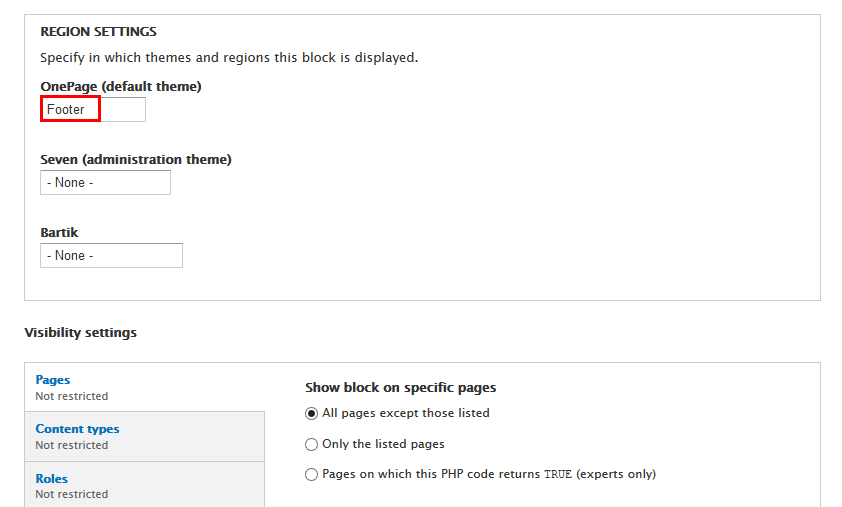
Step 1: Navigate to Structure > Blocks find Add block link. Click and create Copyright block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
Copyright © 2013 Onepage. All Rights Reserved. Designed by WeebPal.
Create Subpages
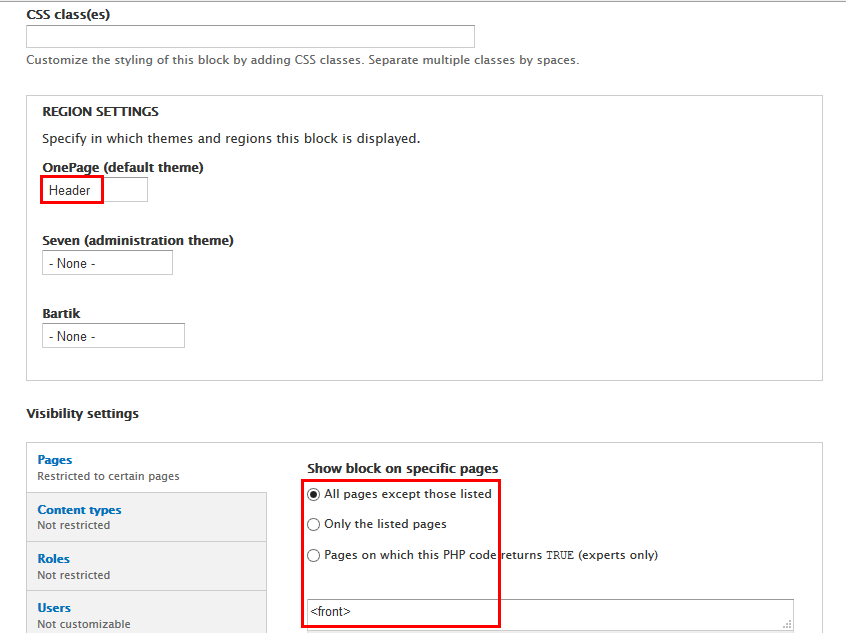
Header block
Front end Display
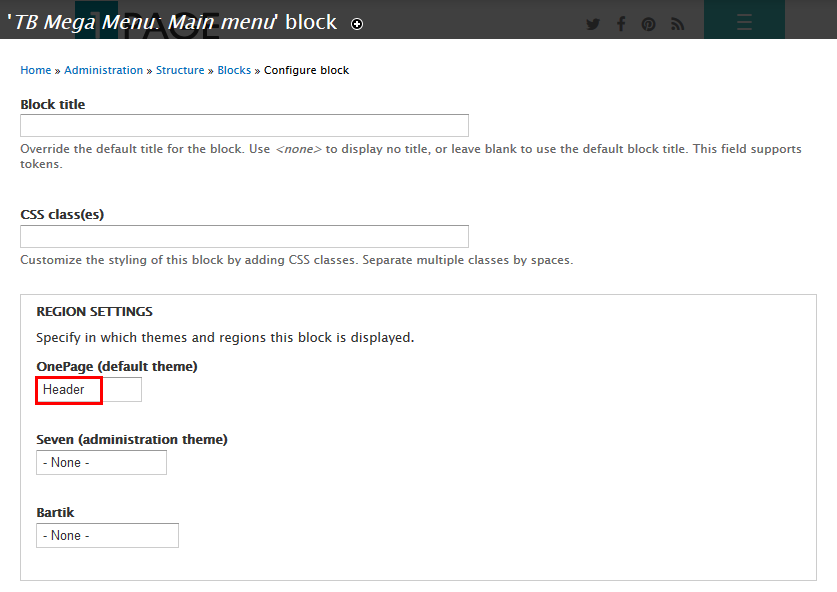
1. TB Mega Menu: Main menu
Front end Display
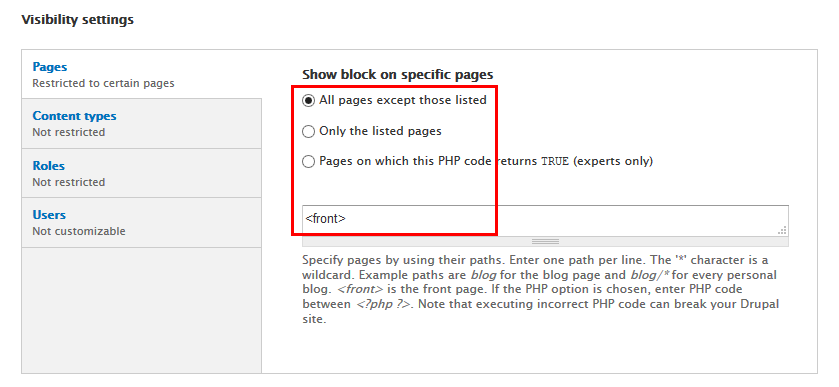
Step 1: Navigate to Structure > Blocks find TB Mega Menu: Main menu block. Click configure block with following properties:
Step 2: Click Save block button.
2. Follow us on 2 block
Front end Display
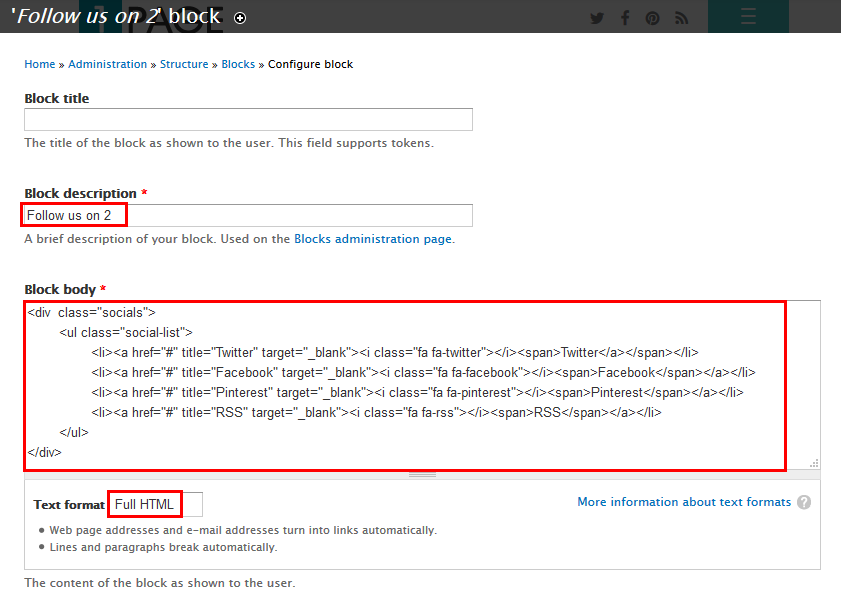
Step 1: Navigate to Structure > Blocks find Add block link. Click and create Follow us on 2 block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
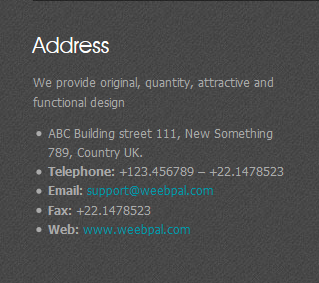
Address block
Front end Display
Step 1: Navigate to Structure > Blocks find Add block link. Click and create Address block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
We provide original, quantity, attractive and functional design
- ABC Building street 111, New Something 789, Country UK.
- Telephone: +123.456789 – +22.1478523
- Email: [email protected]
- Fax: +22.1478523
- Web: www.weebpal.com
Recent Post block
Front end Display
1. Create Recent Post view
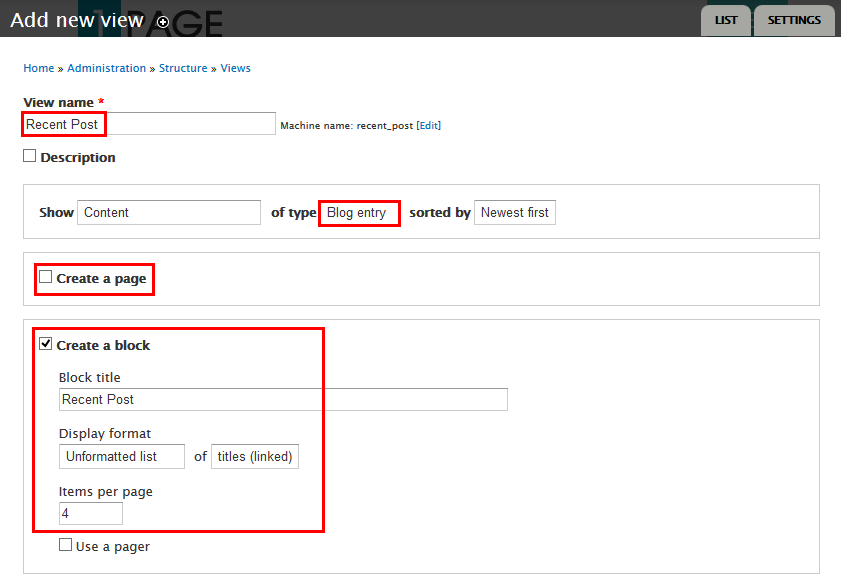
Step 1: Navigate to Structure > Views, click Add new view, then create Recent Post view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: Click Save to save view
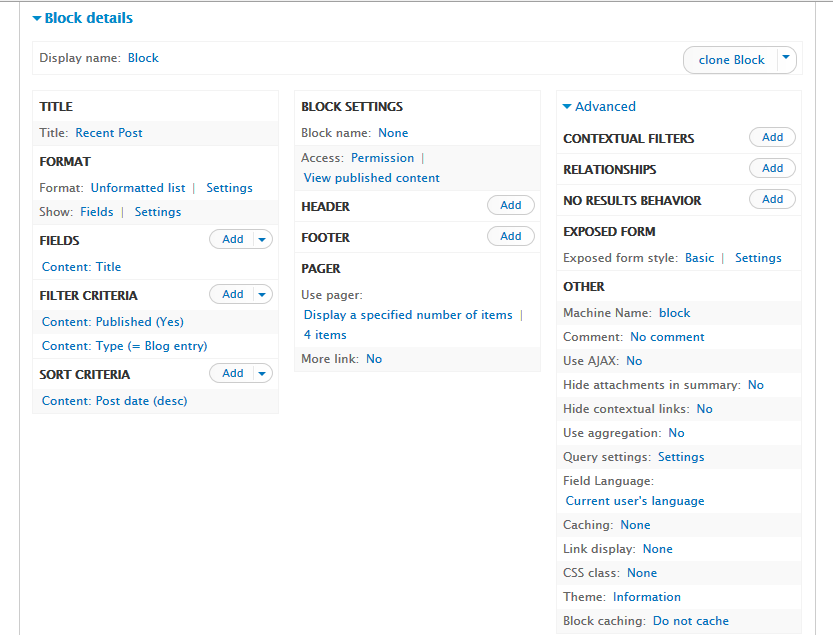
2. Configure View: Recent Post block
Step 1: Navigate to Structure > Blocks
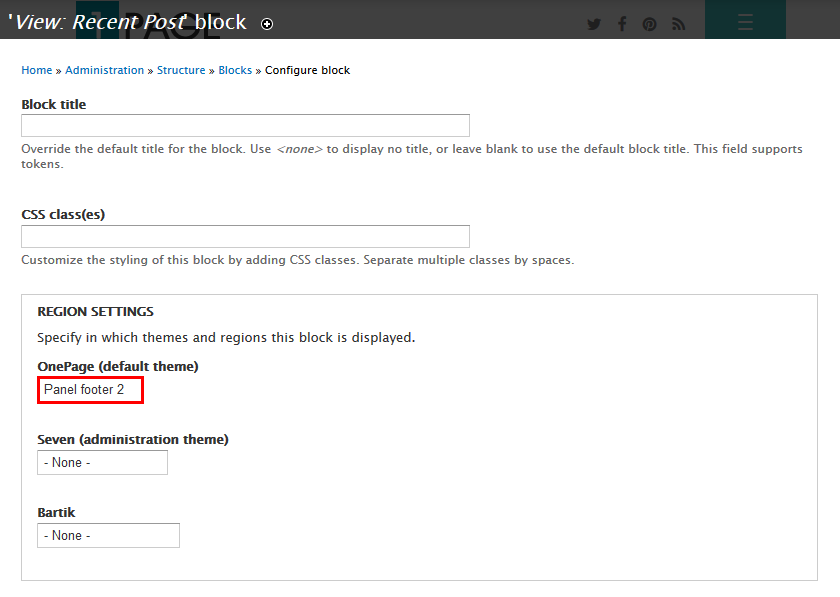
Step 2: Find View: Recent Post click configure link, set following properties
Step 3: Click Save block button.
Newsletters block
Front end Display
1. Configure Newsletter module
Step 1: Go to Module, find Newsletter module. Click Enable button
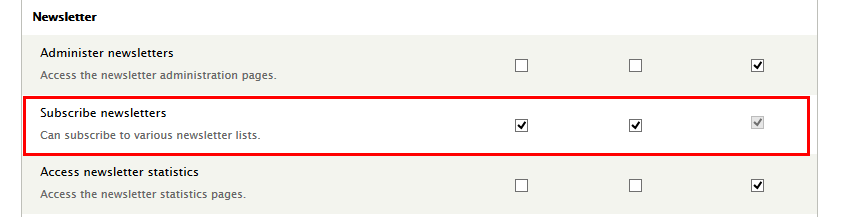
Step 2: Go to Structure > Blocks, find Newsletter block. Click Permissions link and set following properties:
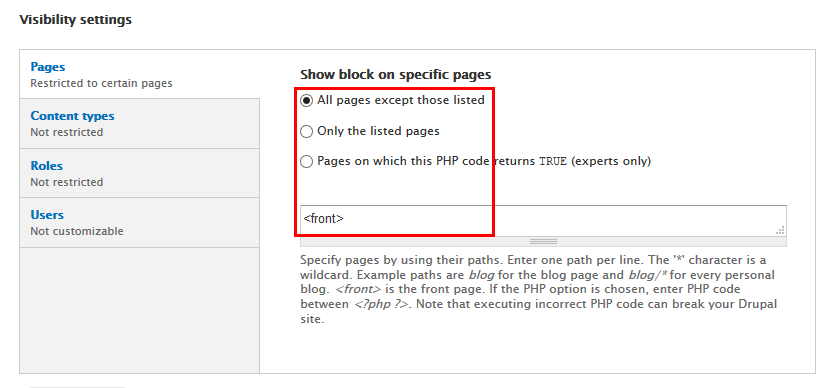
Step 3: Go to Structure > Blocks, find Newsletter block. Click Configure link and set following properties:
Step 4: Click Save block button.
2. Configure Newsletter: Subscribe block
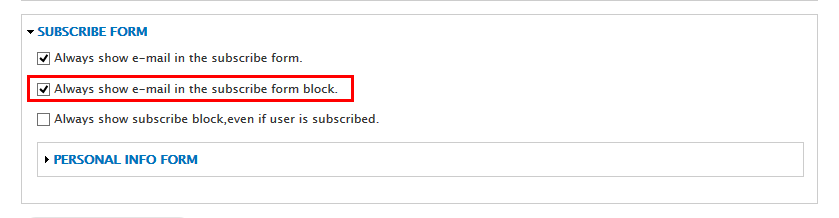
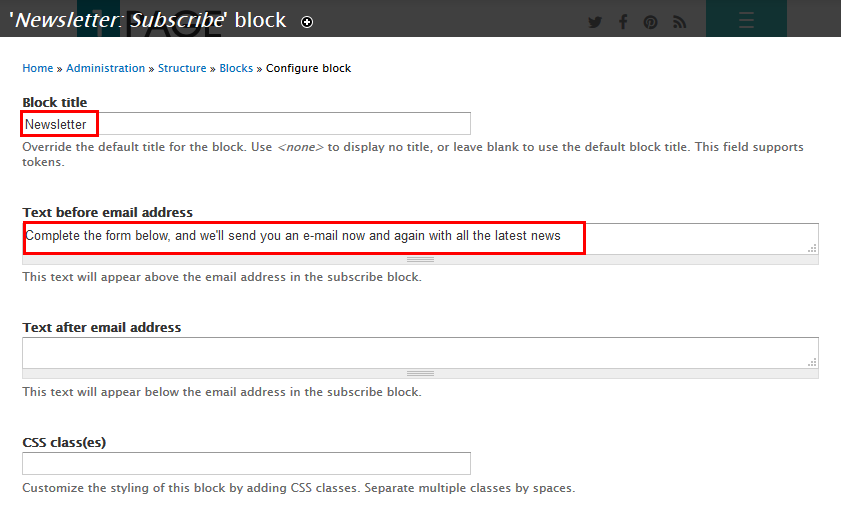
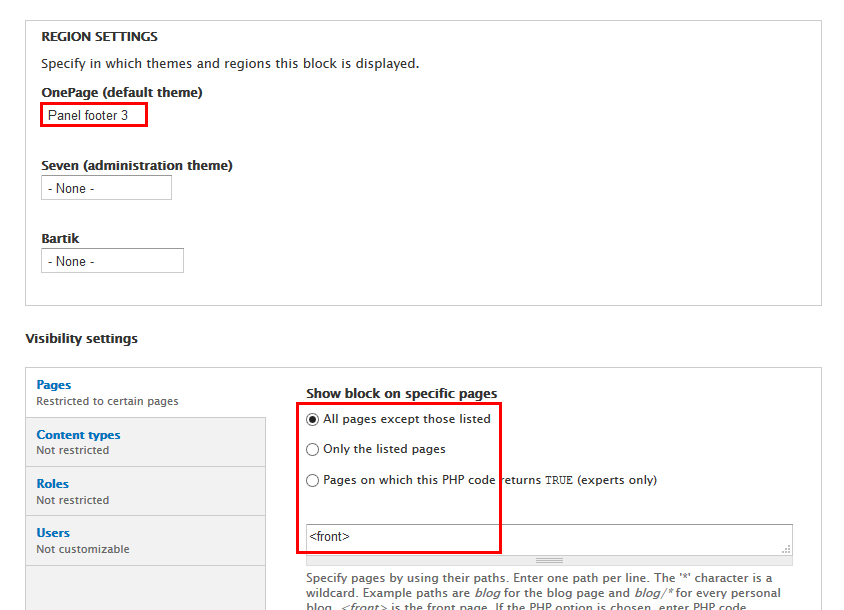
Step 1: Navigate to Structure > Blocks, find Newsletter: Subscribe block then click configure link and set following properties:
Step 2: Click Save block button.
Photo Stream block
Front end Display
1. Create Photo Stream view
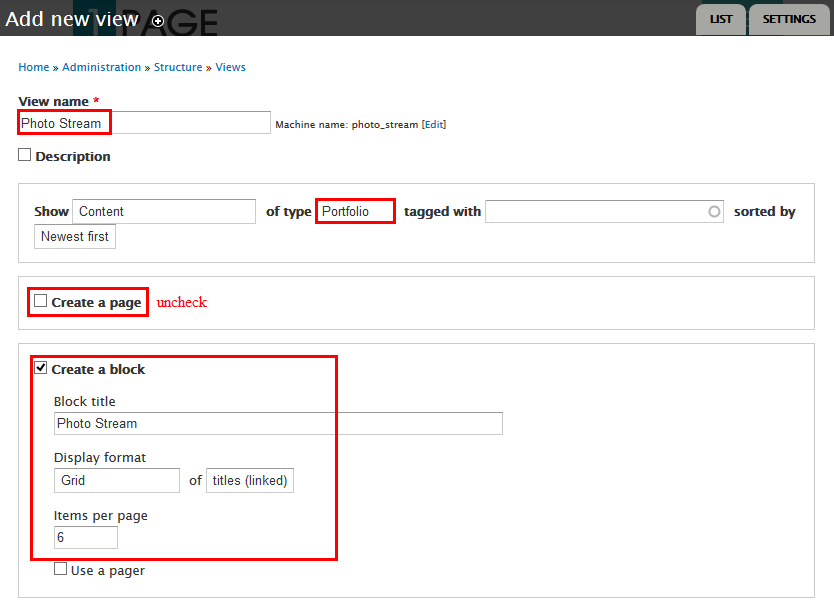
Step 1: Navigate to Structure > Views, click Add new view, then create Photo Stream view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
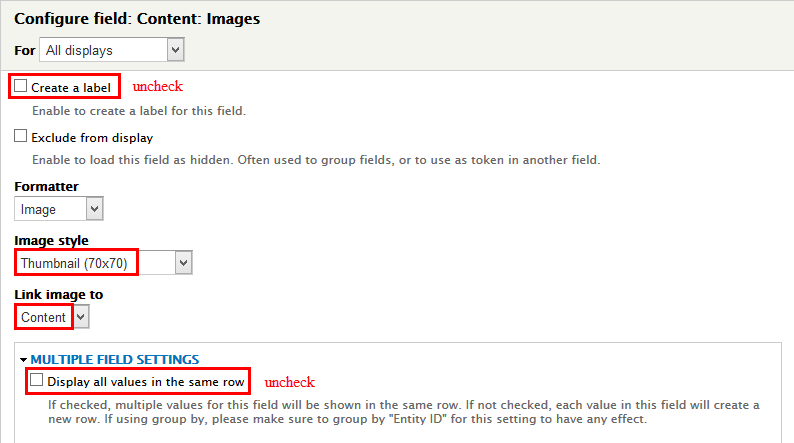
Step 3: At FIELDS area, click Add button to add field: Content: Images and set properties field
Step 4: At FIELDS area, click Rearrange button, click Remove link to remove Content: Title field
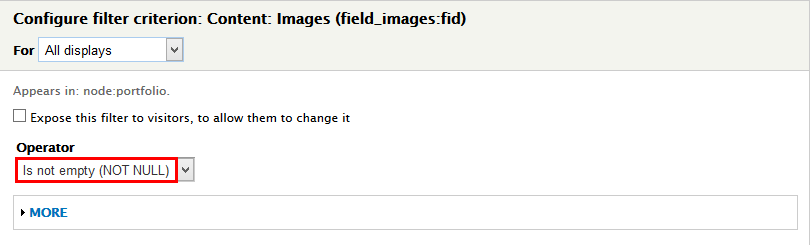
Step 5: At FILTER CRITERIA area, click Content: Images:fidfield link and set properties:
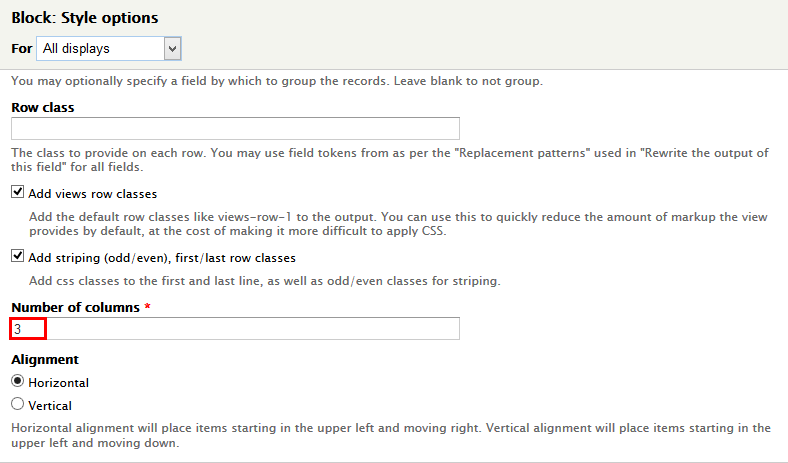
Step 6: At FORMAT Format area, click Settings and set following properties:
Step 7: Click Save to save view
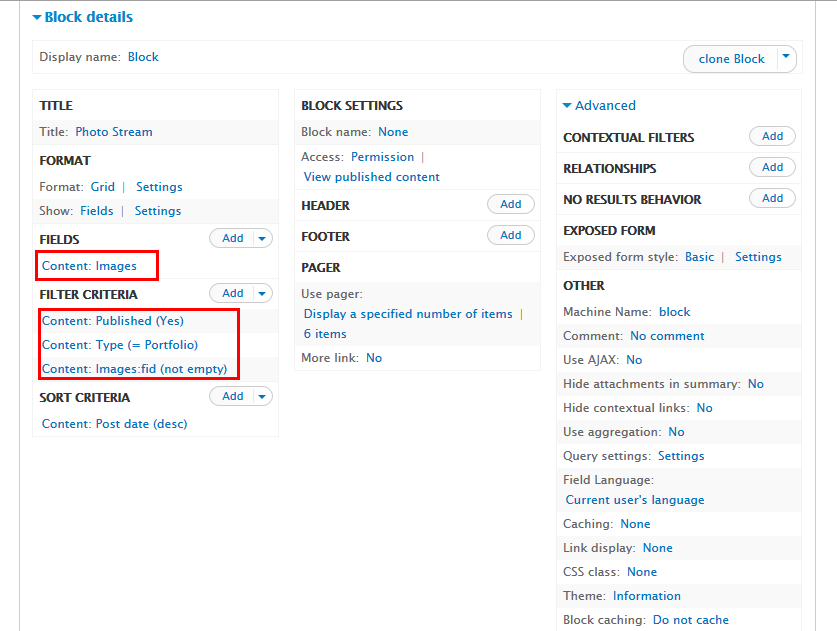
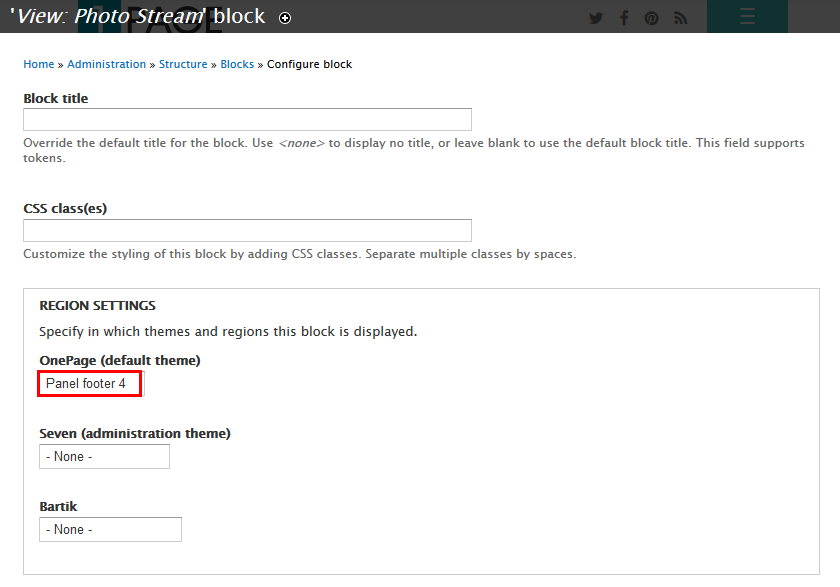
2. Configure View: Photo Stream block
Step 1: Navigate to Structure > Blocks
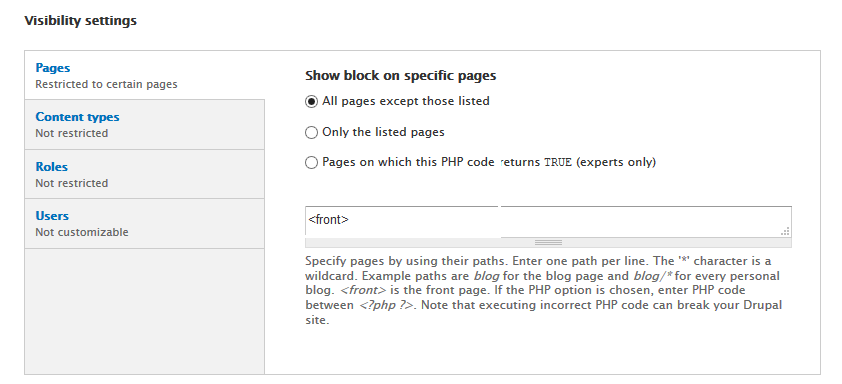
Step 2: Find View: Photo Stream click configure link, set following properties
Step 3: Click Save block button.
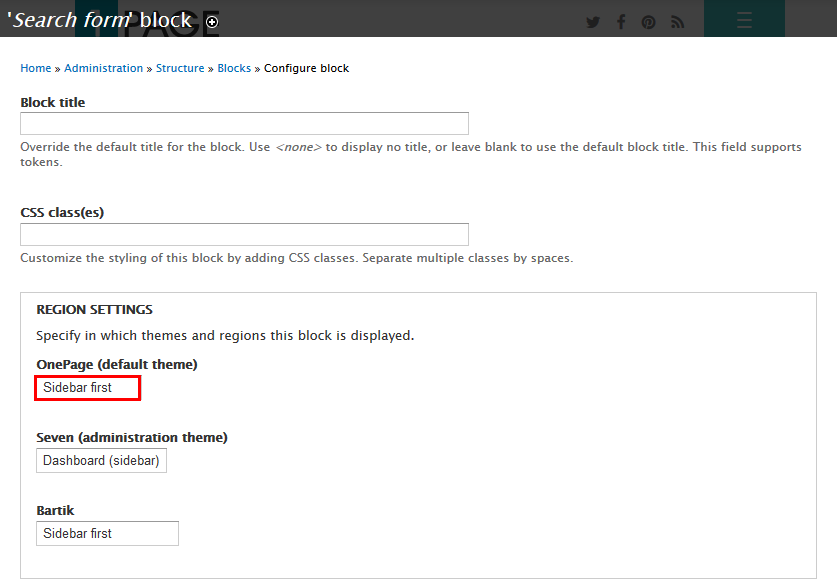
Sidebar first: Search form block
Front end Display
Step 1: Navigate to Structure > Blocks
Step 2: Find Search form click configure link, set following properties
Step 3: Click Save block button.
Sidebar first: Blog archive block
Front end Display
1. Create Archive view
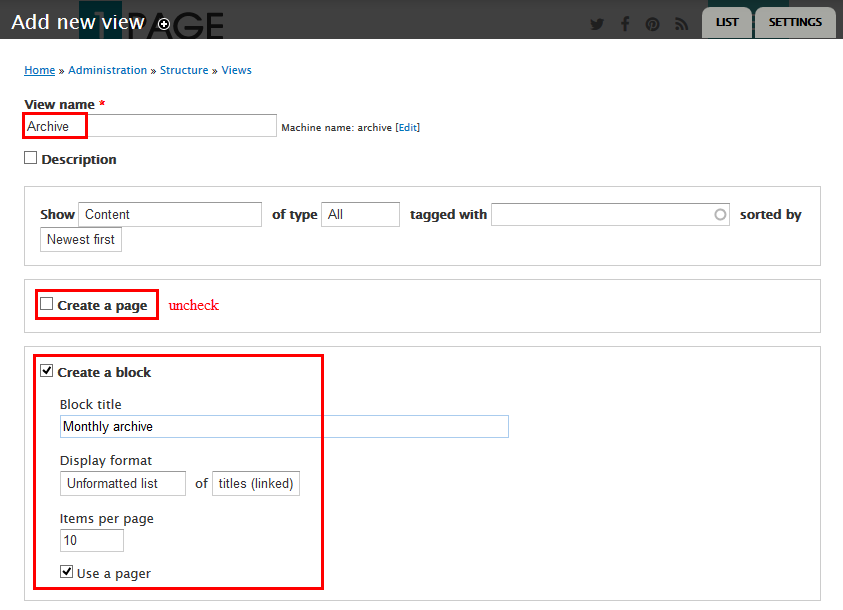
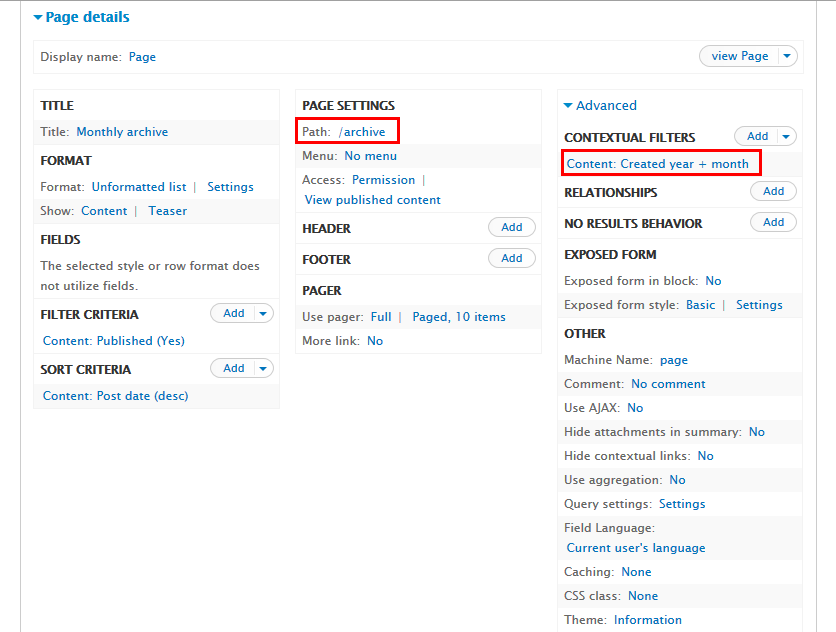
Step 1: Navigate to Structure > Views, click Add new view, then create Archive view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
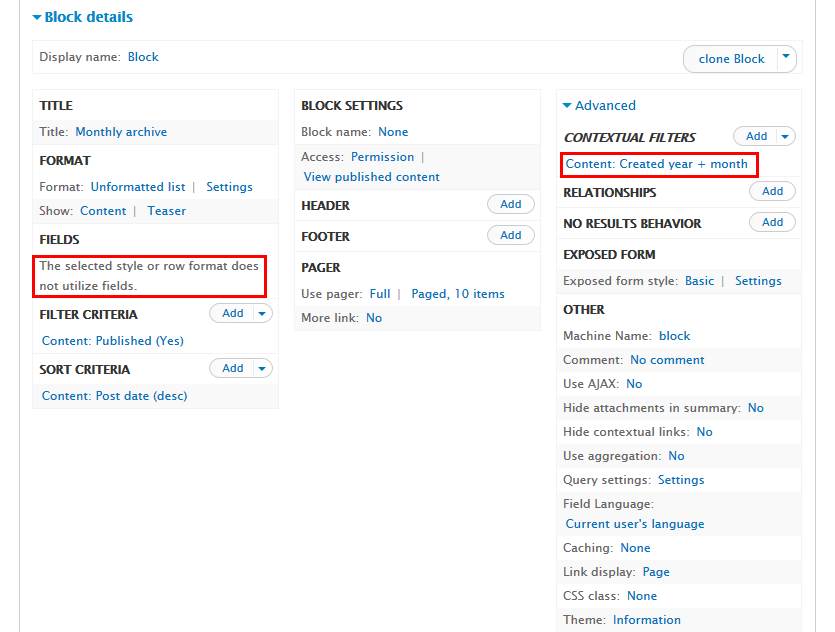
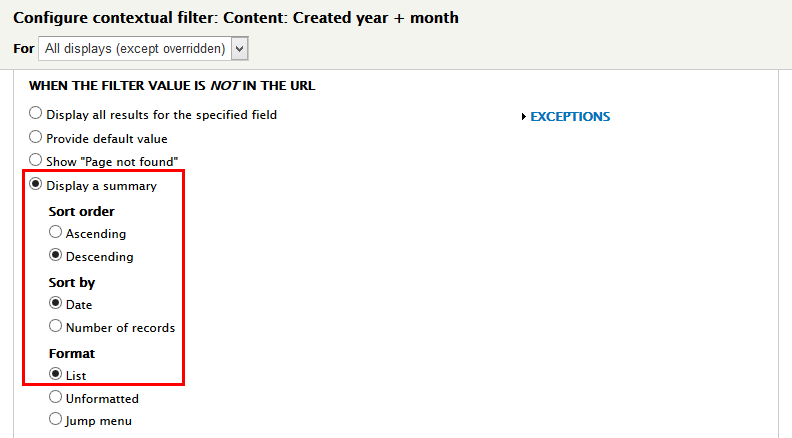
Step 3: At FORMAT Show area, click ans set following properties:
Step 4: At Advanced > CONTEXTUAL FILTERS area, add Content: Created year + month field and set properties:
Step 5: Click Save to save view
2. Configure View: Archive block
Step 1: Navigate to Structure > Blocks
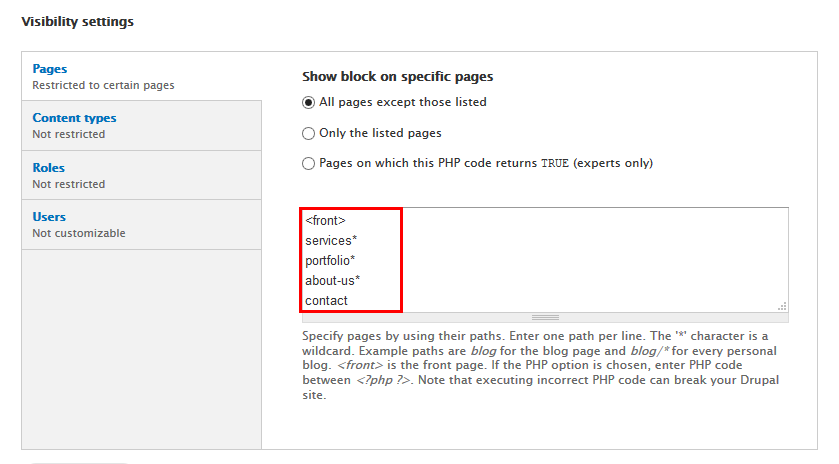
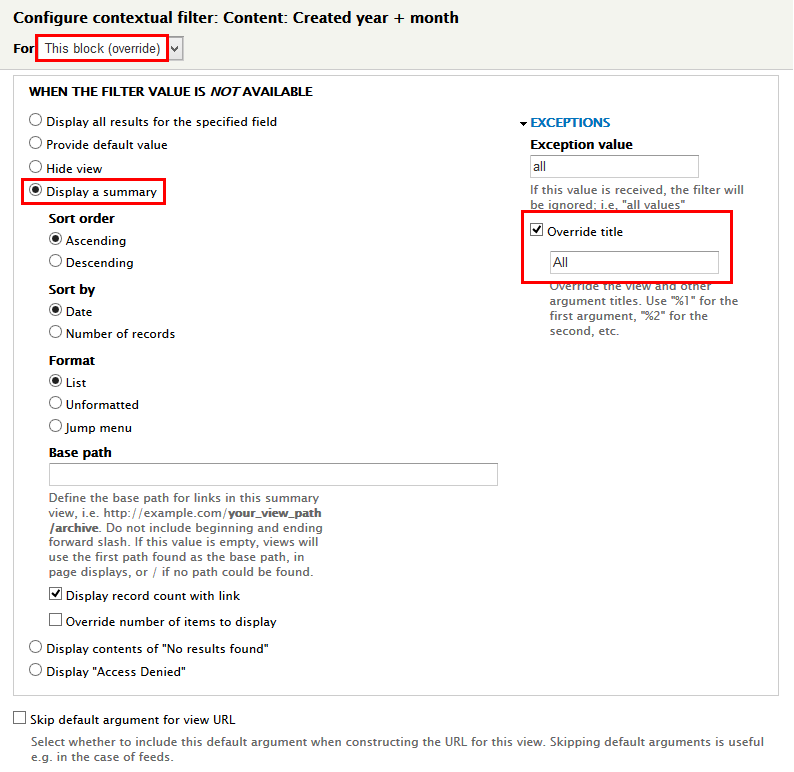
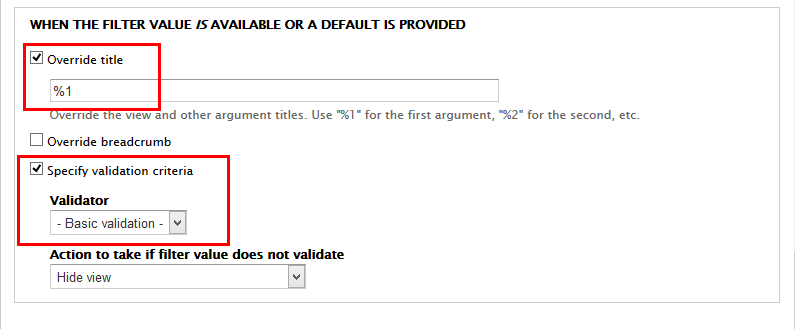
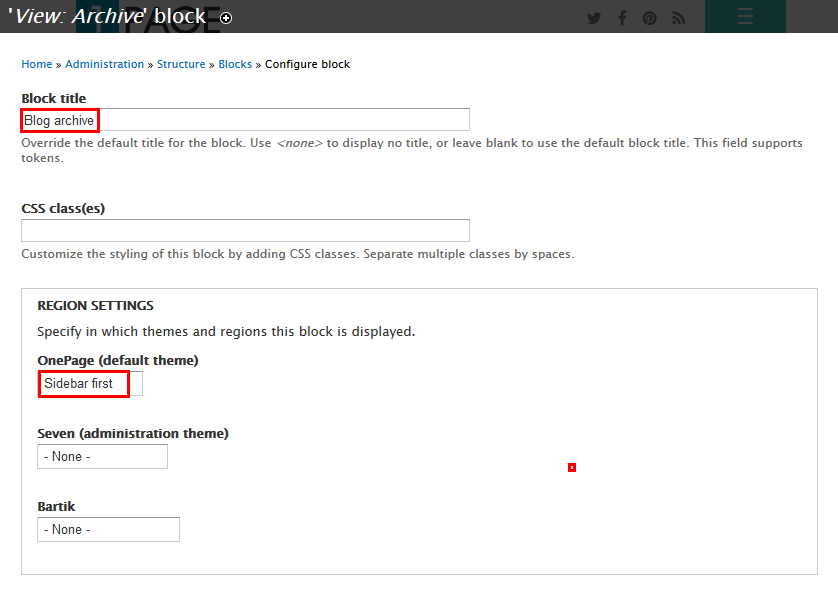
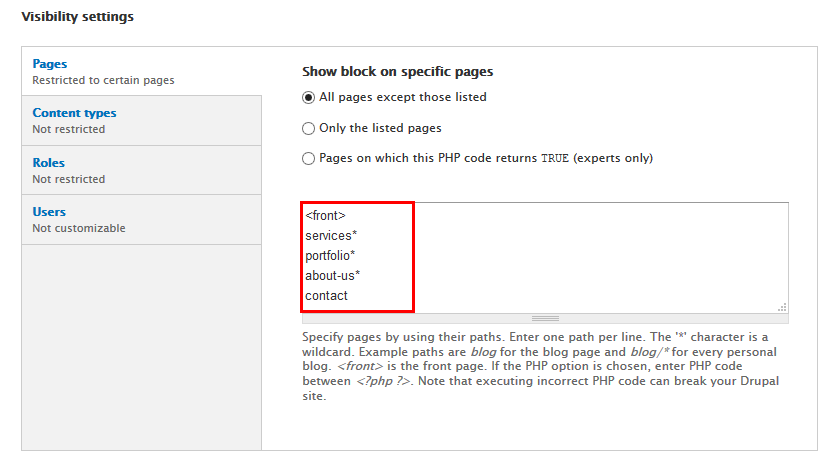
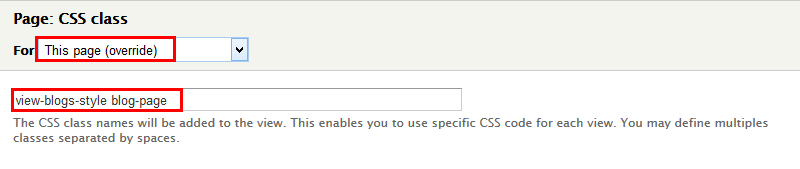
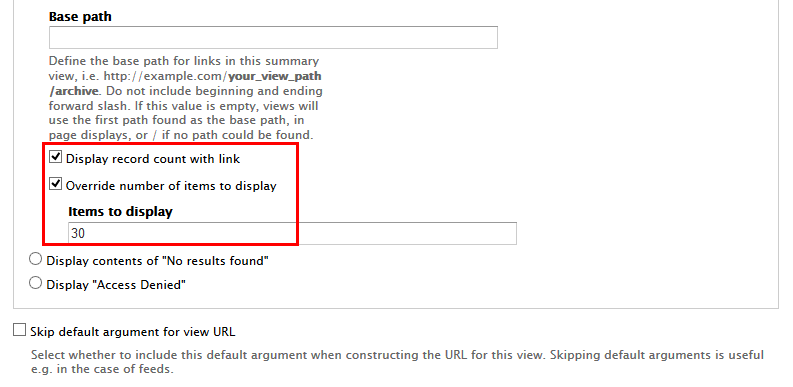
Step 2: Find View: Archive click configure link, set following properties
Step 3: Click Save block button.
Sidebar first: Tags in Tags block
Front end Display
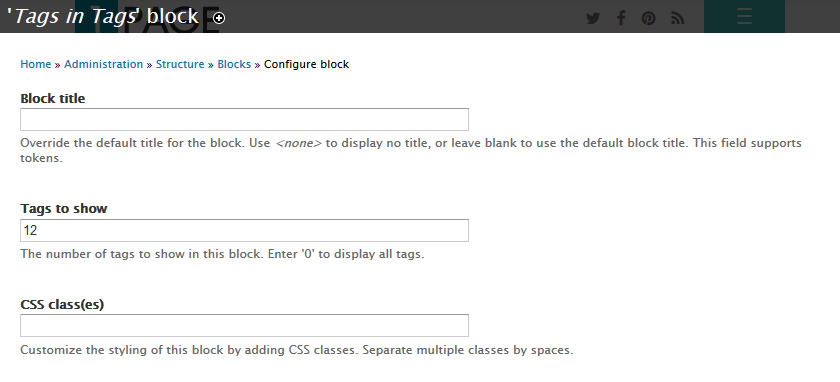
Configure Tags in Tags block
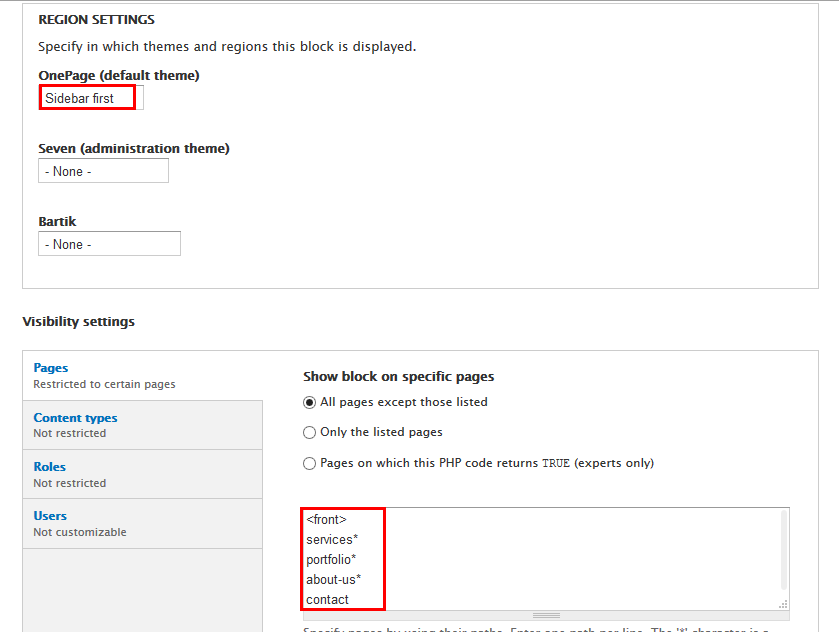
Step 1: Navigate to Structure > Blocks, find Tags in Tags block then click configure link and set following properties:
Step 2: Click Save block button.
Sidebar first: Accordion block
Front end Display
1. Create Accordion view
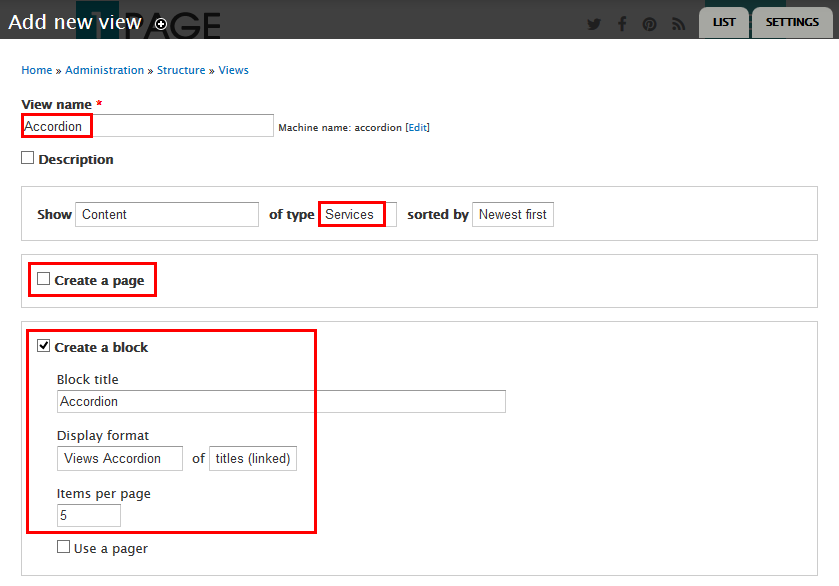
Step 1: Navigate to Structure > Views, click Add new view, then create Accordion view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
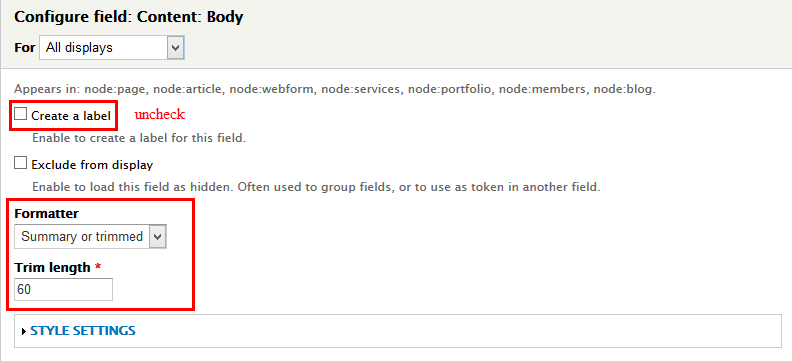
Step 3: At FIELDS area, click Add button to add fields: Content: Body and set properties:
Step 4: Click Save to save view
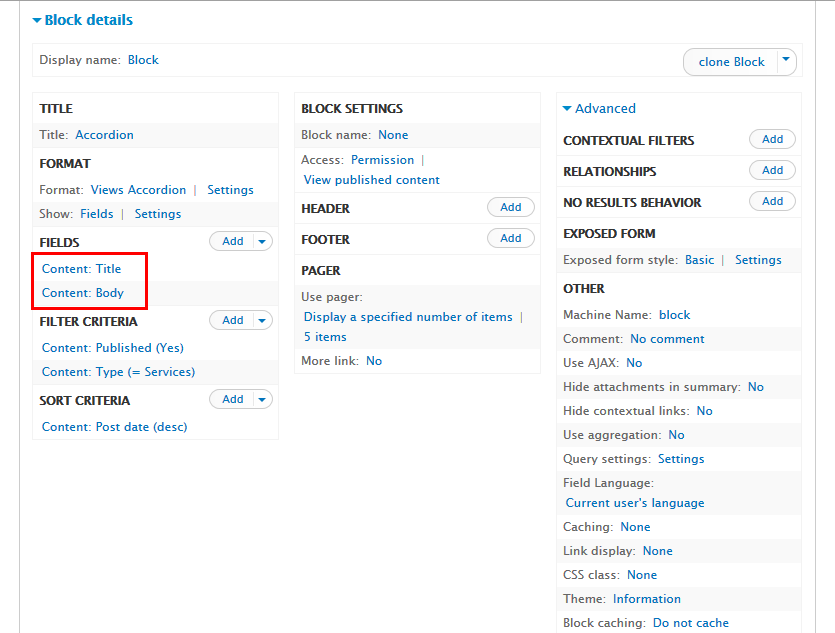
2. Configure View: Accordions block
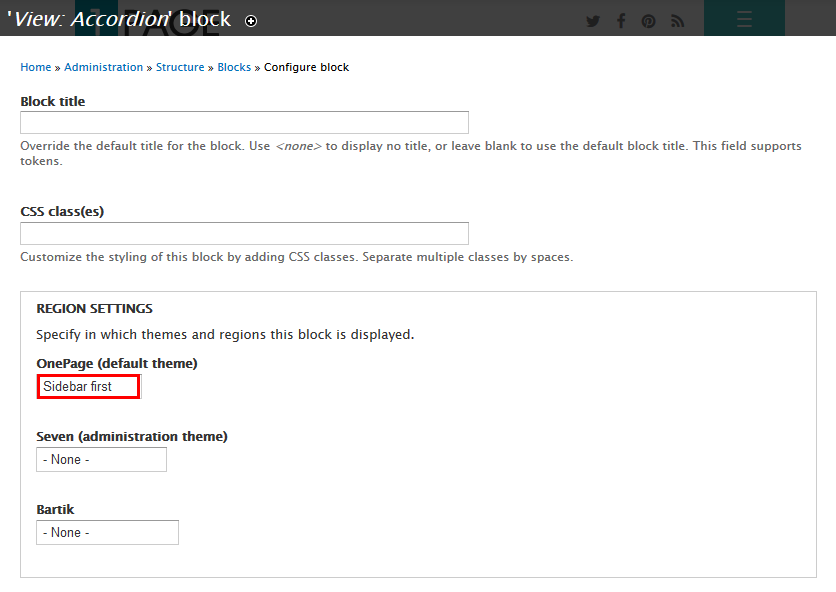
Step 1: Navigate to Structure > Blocks
Step 2: Find View: Accordions click configure link, set following properties
Step 3: Click Save block button.
Sidebar First: Quicktab region
Front end Display
1. Create Articles view
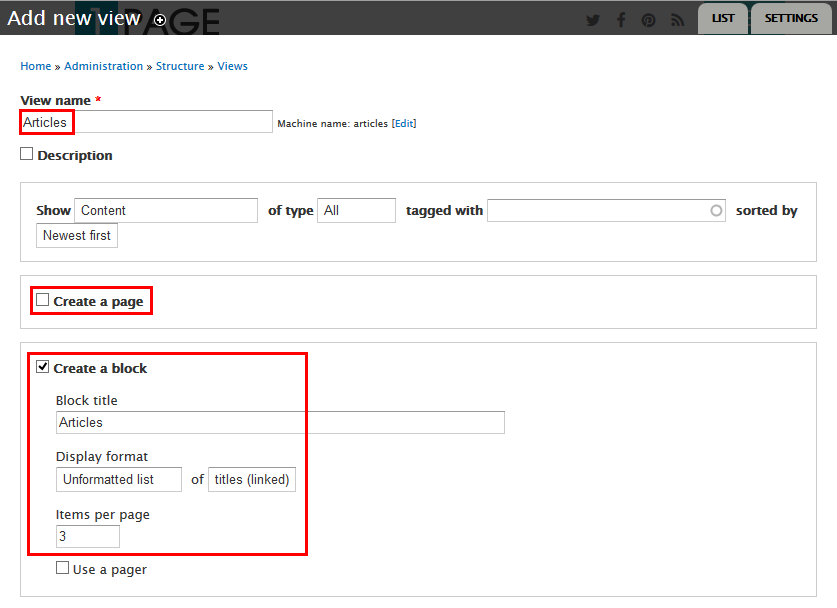
Step 1: Navigate to Structure > View click Add new view, then create Articles view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
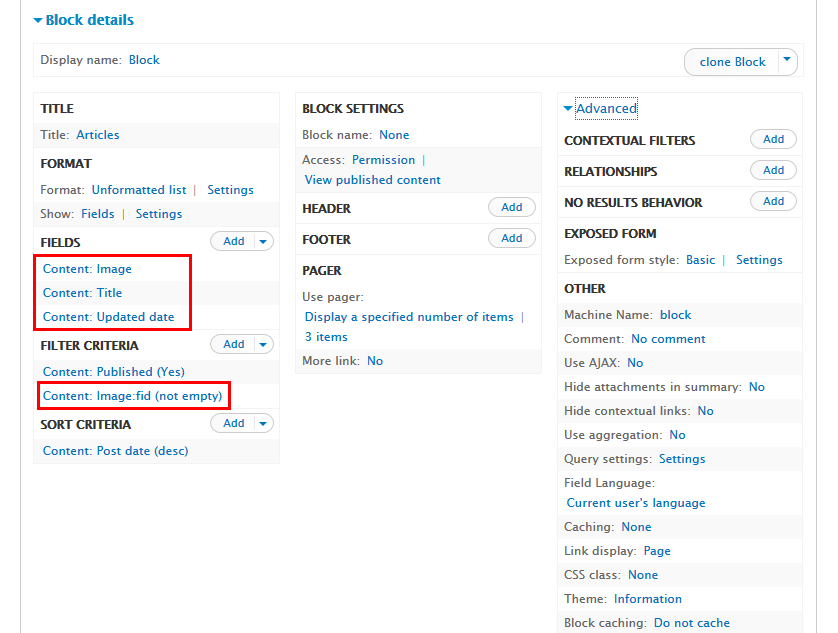
Step 3: At FIELDS area, click Add button to add fields: Content: Image, Content: Update date
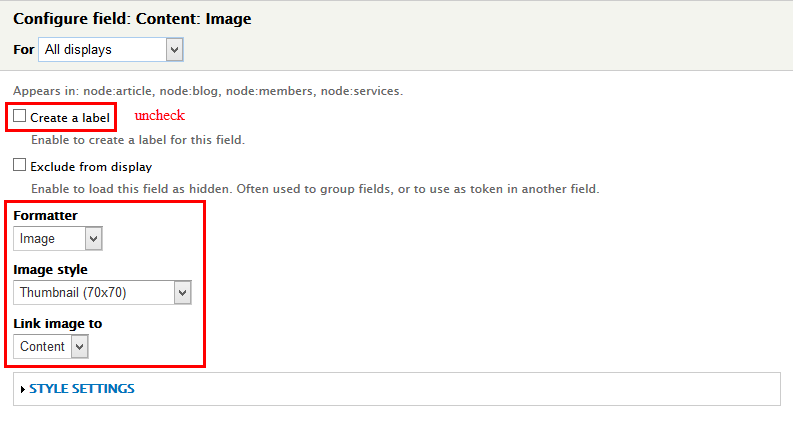
Step 4: Set properties for Content: Image
Step 5: Set properties for Content: Update date
Step 6: At FIELDS area, click Rearrange button and set following arrange
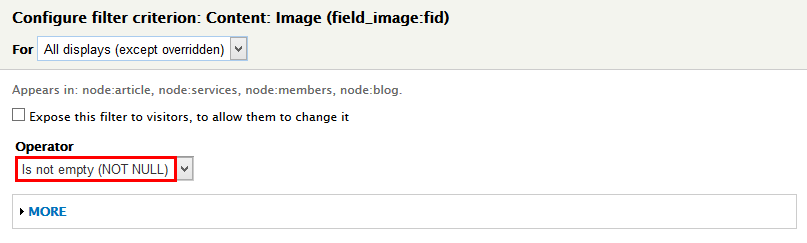
Step 7: At FILTER CRITERIA area, Click Add button to add Content: Image: fid field with following properties:
Step 8: Click Save to save view
2. Create Quicktab
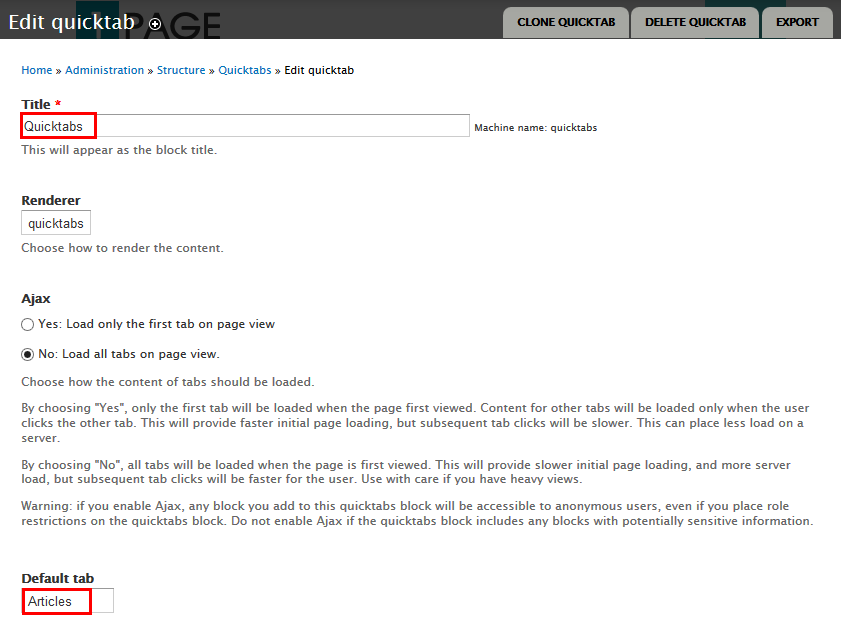
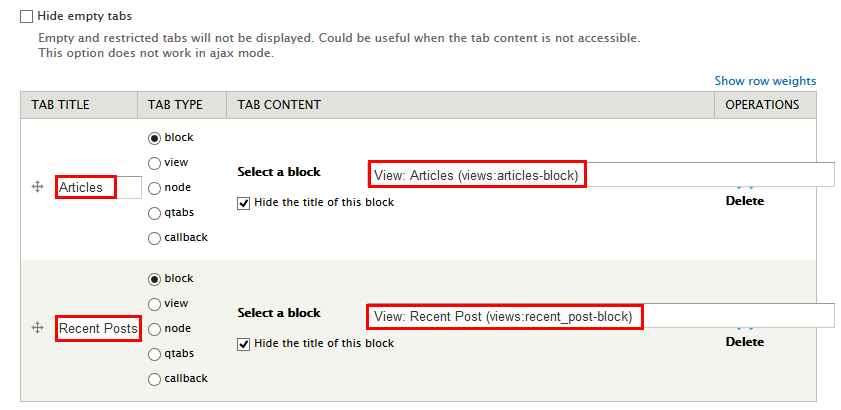
Step 1: Navigate to Structure > Quicktab > Add Quicktab Instance create Quicktab and block with following properties:
Step 2: Click Save block button.
3. Configure Quicktab block
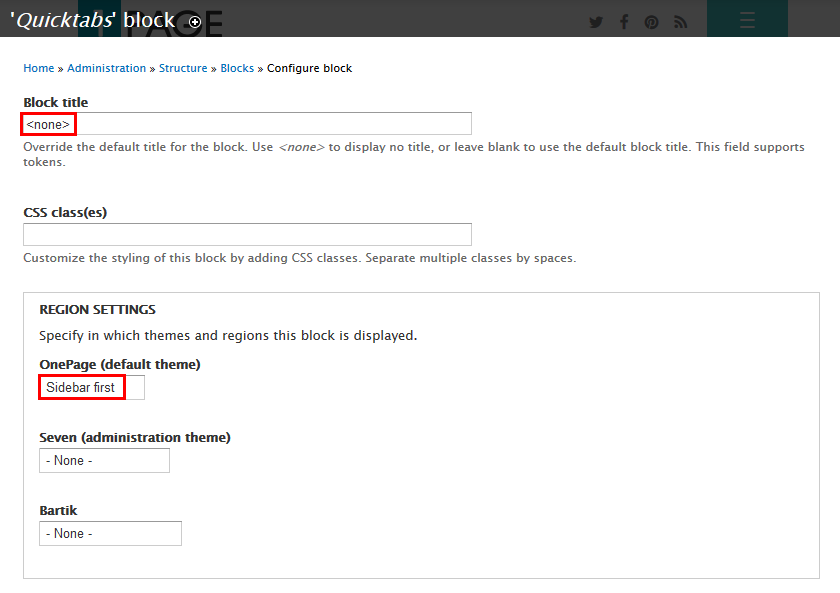
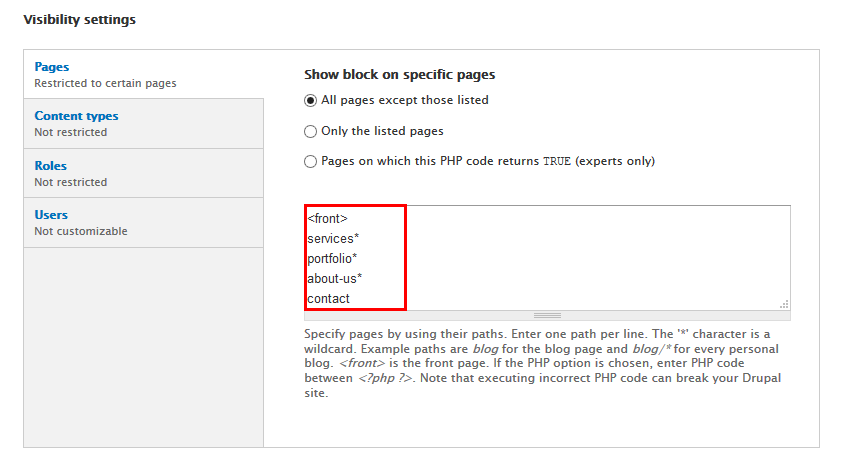
Step 1: Navigate to Structure > Blocks,find Quicktab.Click configure link and block with following properties:
Step 2: Click Save block button.
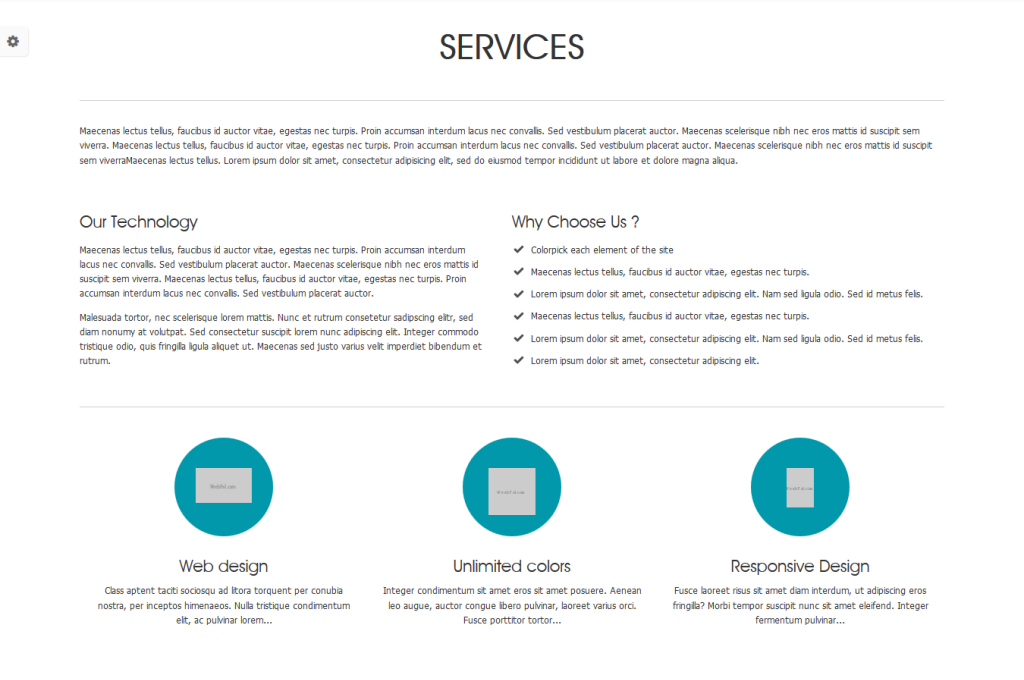
Services page
Front end Display
1. Create Services page view
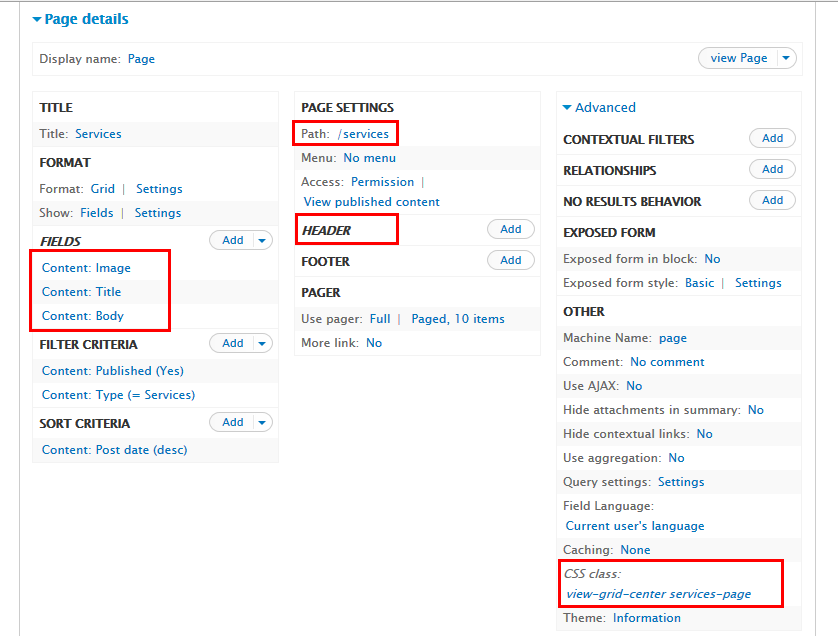
Step 1: Navigate to Structure > Views find and click Services view link. Then click Add > Page button to create Services page view with following properites:
Step 2: At HEADER area, click and remove Global: Text area field
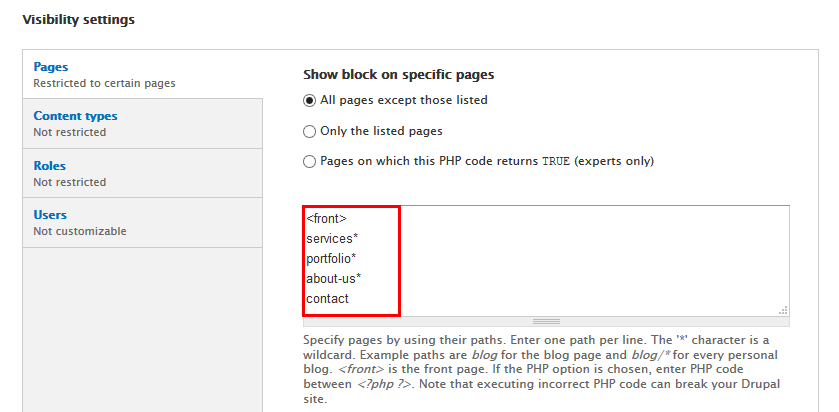
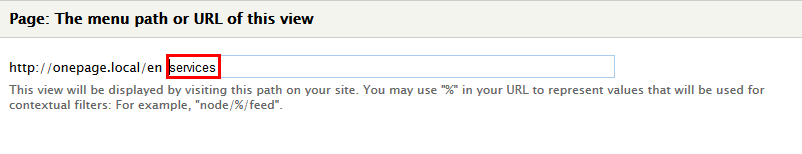
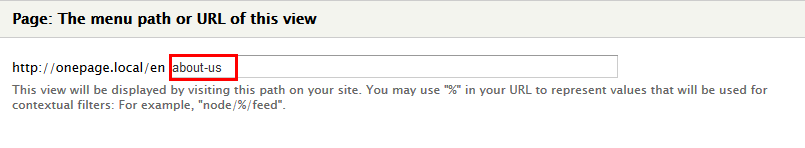
Step 3: At PAGER SETTINGS > Path area, click and add path
Step 4: At FIELDS area, click Rearrange button, click Remove link to remove Content: Link field and set following arrange
Step 5: At Advanced > OTHER area, add CSS class:
Step 6: Click Save to save all settings
2. Services block
Front end Display
Step 1: Navigate to Structure > Blocks find Add block link. Click and create Services block with following properties:
Step 2: Click Save block button.
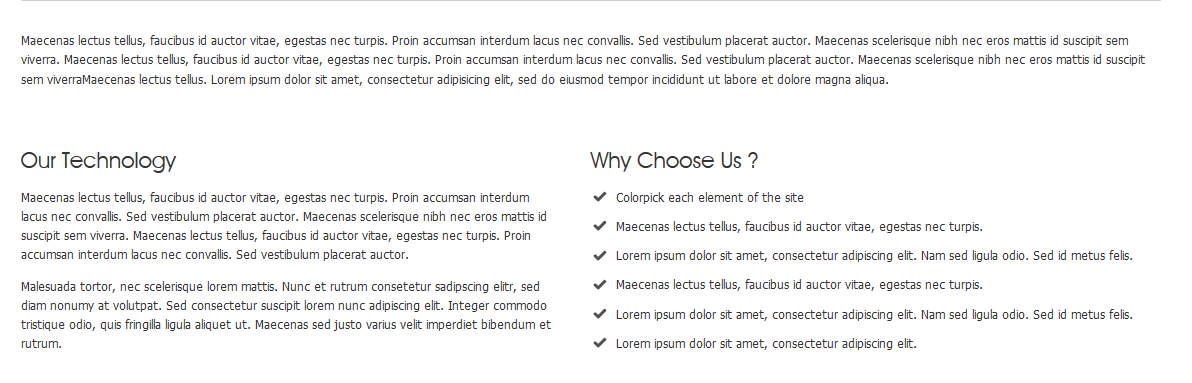
Refer to following HTML code:
Maecenas lectus tellus, faucibus id auctor vitae, egestas nec turpis.
Our Technology
Maecenas lectus tellus, faucibus id auctor vitae, egestas nec turpis.
Malesuada tortor, nec scelerisque lorem mattis.
Why Choose Us ?
- Colorpick each element of the site
- Maecenas lectus tellus, faucibus id auctor vitae.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam sed ligula odio.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Portfolio page
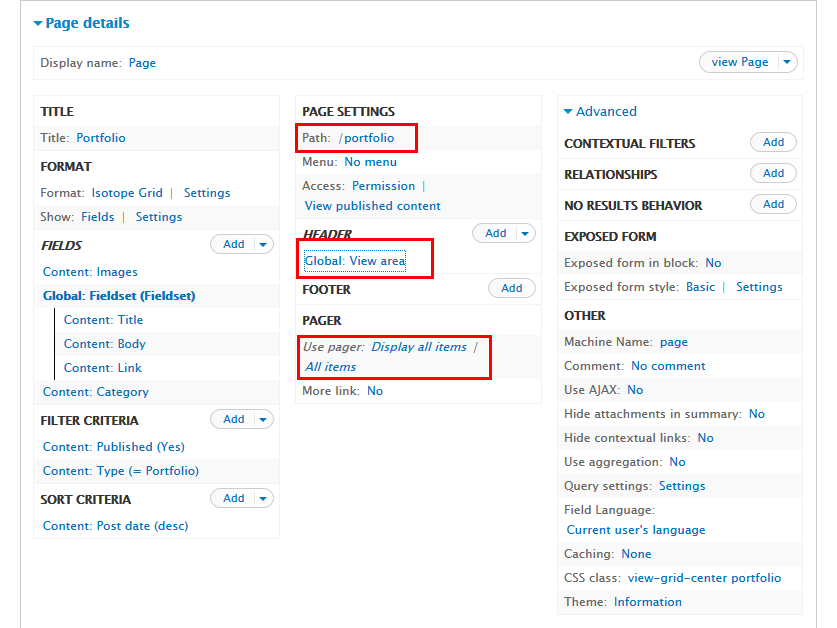
1. Create Portfolio page view
Step 1: Navigate to Structure > Views, find Portfolio link. Click Add > Page button to create Portfolio with following properties:
Step 2:At PAGE area, find User page and set properties:
Step 3: At HEADER area, Click Rearrange button, then click Remove link to remove Global: Text areafield and set following properties:
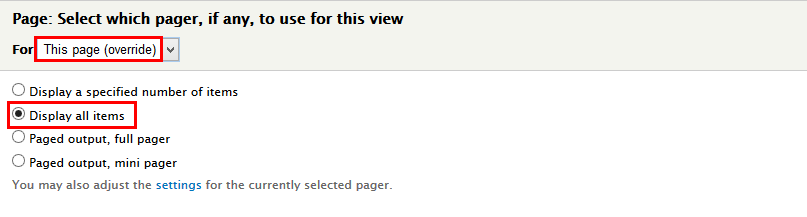
Step 4: At PAGER SETTINGS > Path area, click and add path
Step 5: Click Save to save all settings
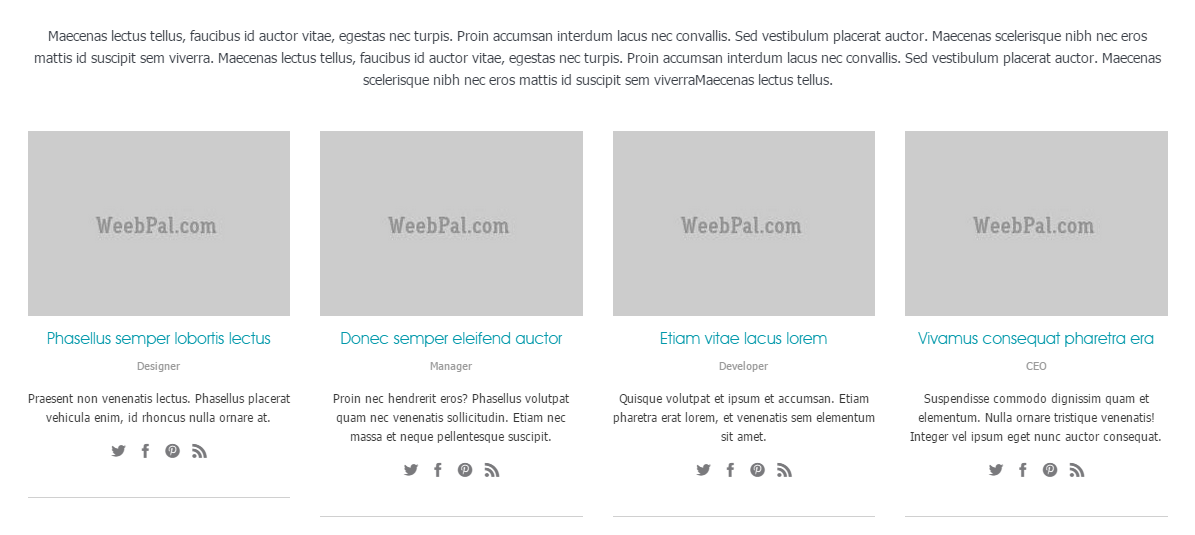
About Us page
1. Create About Us page view
Front end Display
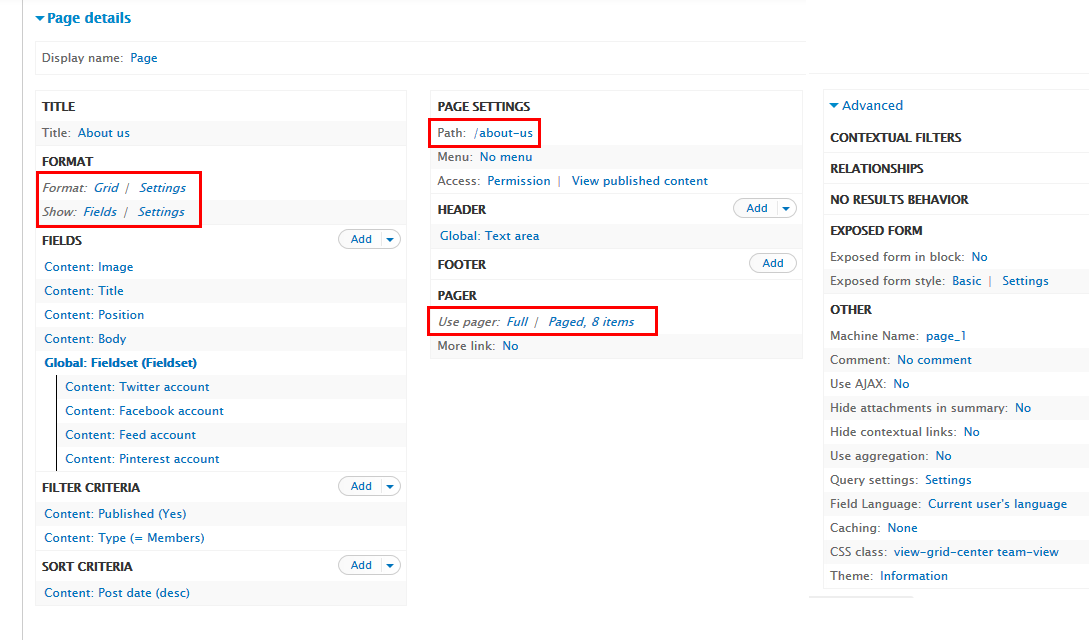
Step 1: Navigate to Structure > Views, find About Us view. Click Add > Page button to create About us page view with following settings:
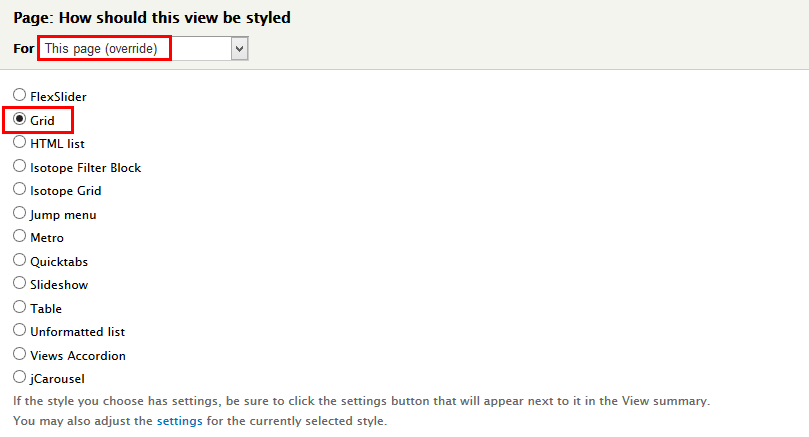
Step 2: At FORMAT Format area, click and set following properties:
Step 3: At PAGER SETTINGS > Path area, click and add path
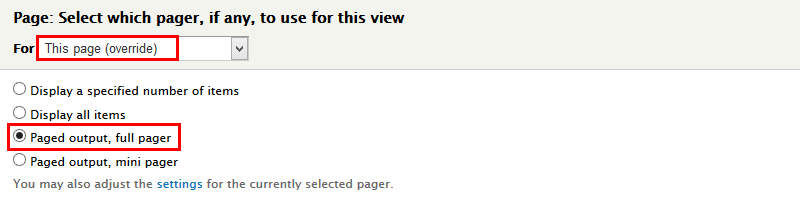
Step 4: At PAGER > User pager area, click and set properties:
Step 5: Click Save to save view
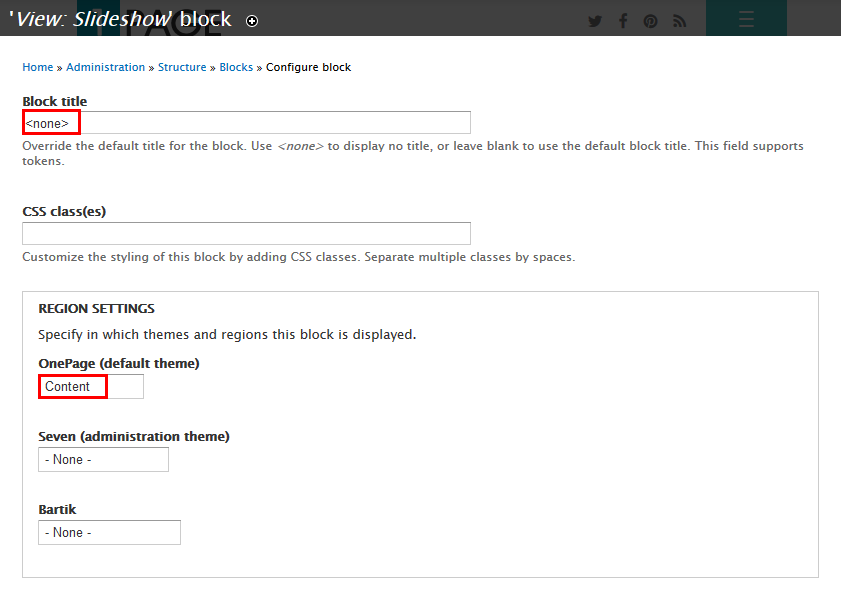
2. Slideshow block
Front end Display
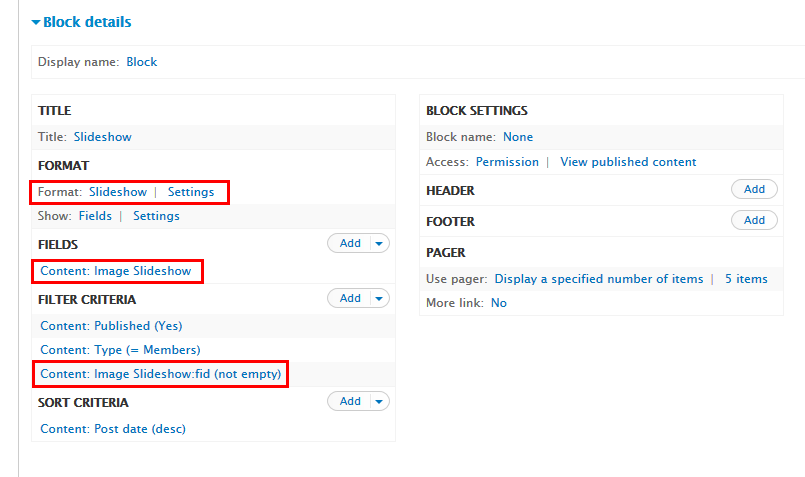
Create Slideshow view
Step 1: Navigate to Structure > Views, click Add new view, then create Slideshow view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add field: Content: Image Slideshow and set properties field
Step 4: At FIELDS area, click Rearrange button, click Remove link to remove Content: Title field
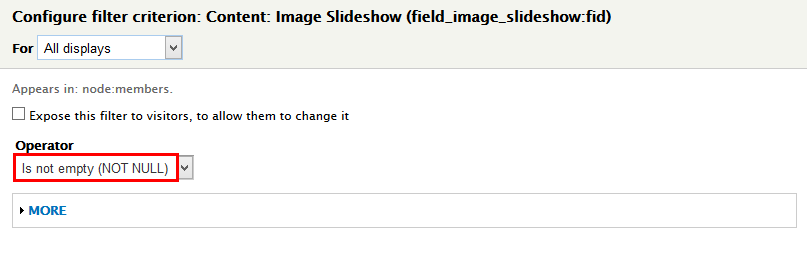
Step 5: At FILTER CRITERIA area, click Content: Image Slideshow:fidfield link and set properties:
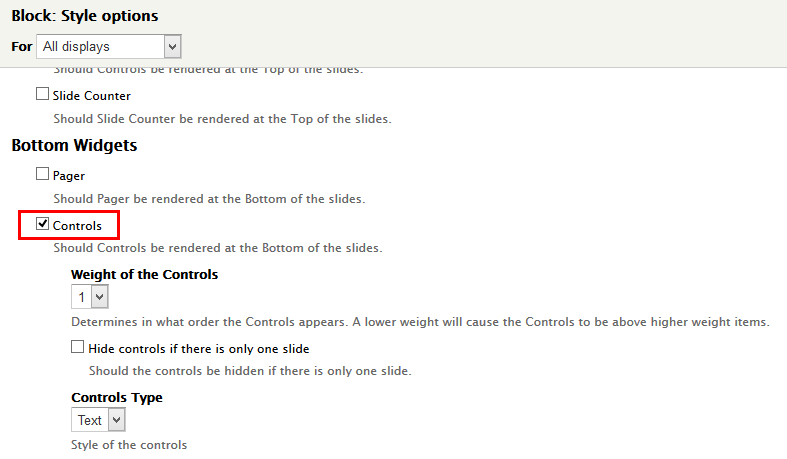
Step 6: At FORMAT Format area, click Settings and set following properties:
Step 7: Click Save to save view
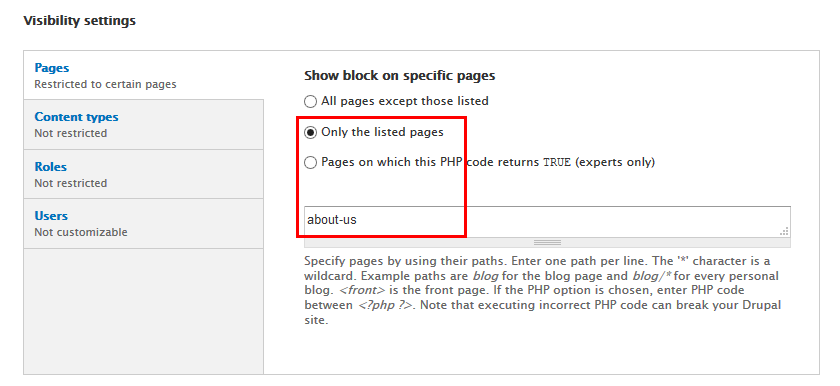
3. Configure View: Slideshow block
Step 1: Navigate to Structure > Blocks
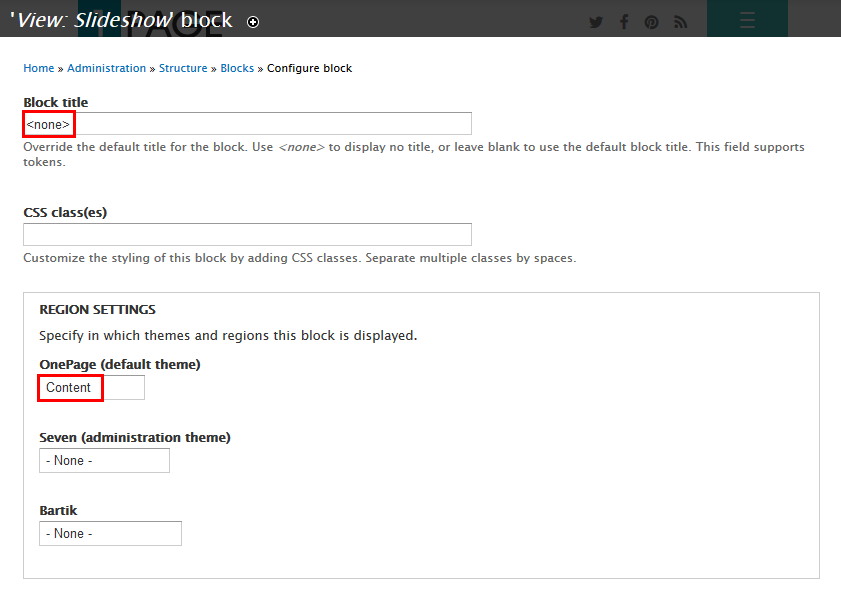
Step 2: Find View: Slideshow click configure link, set following properties
Step 3: Click Save block button.
Contact Page
Front end Display
Gmap block
Front end Display
Step 1: Navigate to Structure > Blocks find Add block link. Click and create Gmap 2 block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
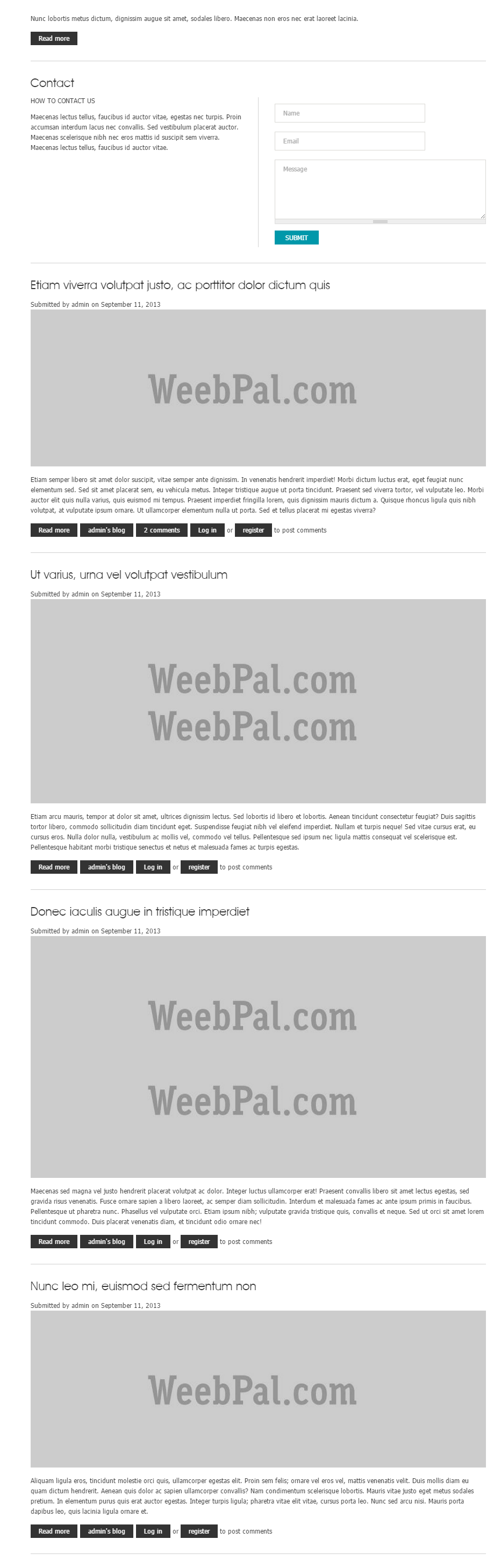
Blogs page
Front end Display
Create Blogs page view
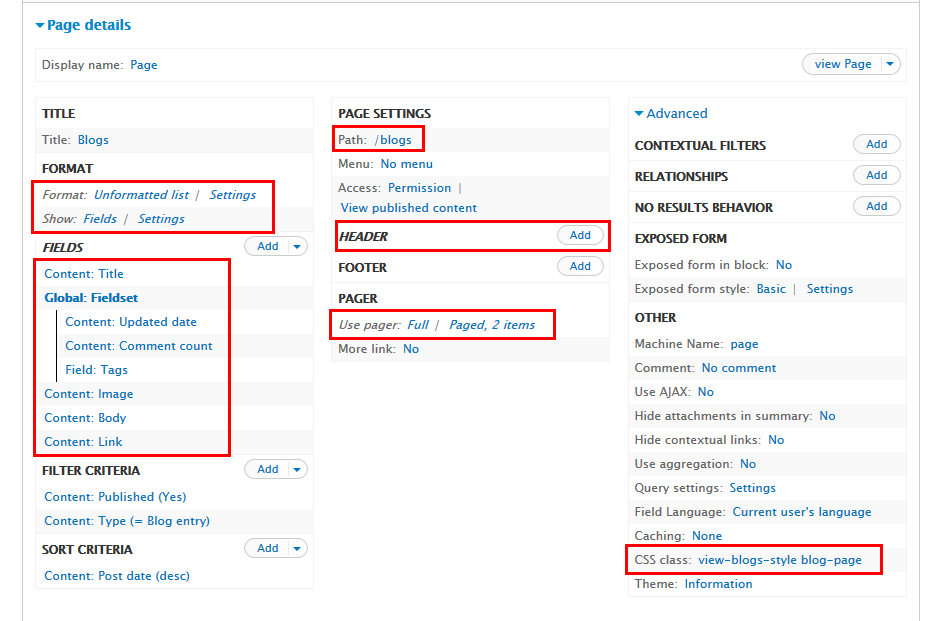
Step 1: Navigate to Structure > Views, find Blogs view. Click Add > Page button to create Blogs page view with following settings:
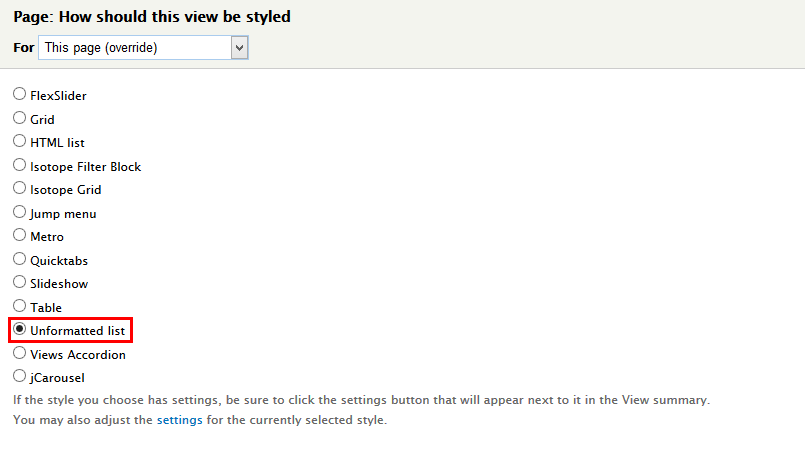
Step 2: At FORMAT Format area, click and set following properties:
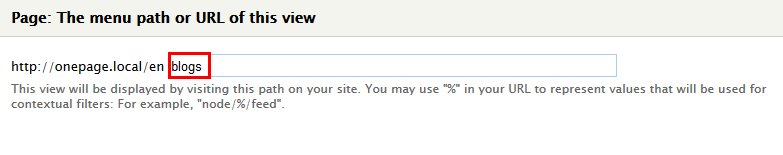
Step 3: At PAGER SETTINGS > Path area, click and add path
Step 4: At FIELDS area, click Add button to add fields: Global: Fieldset, Content: Comment count, Field: Tags
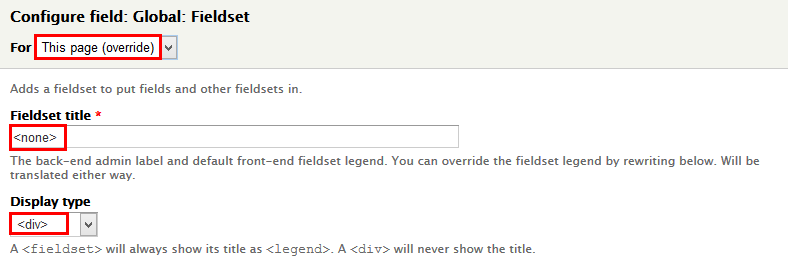
Step 5: Set properties for Global: Fieldset
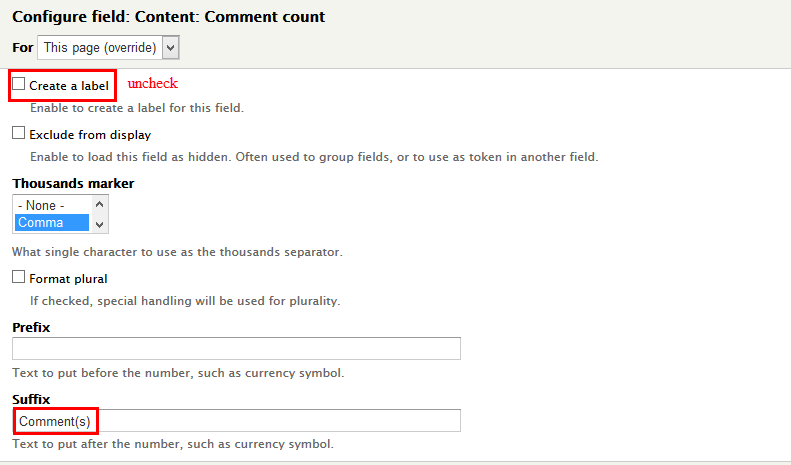
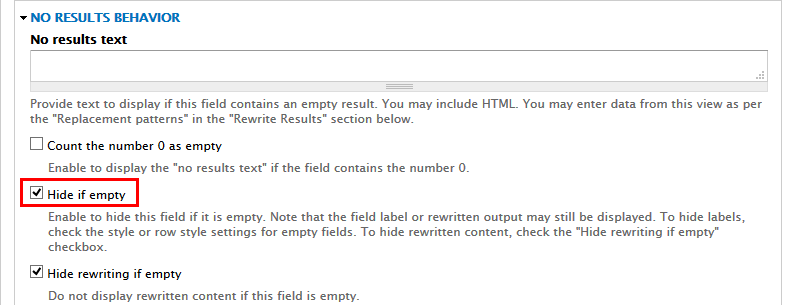
Step 6: Set properties for Content: Comment count
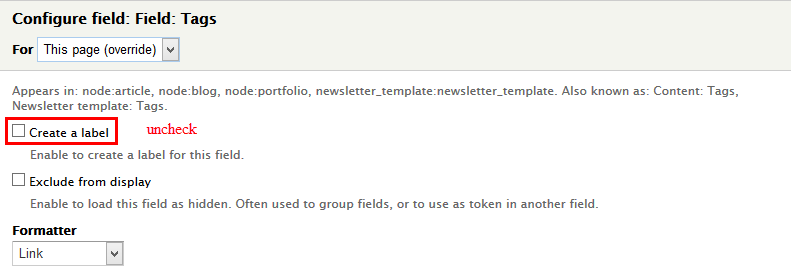
Step 7: Set properties for Field: Tags
Step 8: Set properties for Content: Image
Step 9: Set properties for Content: Body
Step 10: At FIELDS area. Click Rearrange button and set following properties:
Step 11: At HEADER area, Click Rearrange button, then click Remove link to remove Global: Text area field
Step 12: At PAGER > User pager area, click and set properties:
Step 13: At Advanced > OTHER area, add CSS class:
Step 14: Click Save to save view
Archive page
Front end Display
1. Create Archive page view
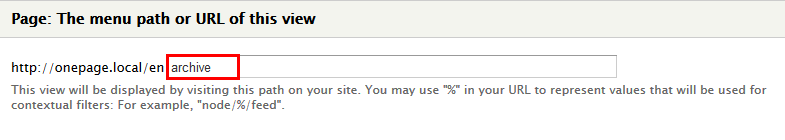
Step 1: Navigate to Structure > Views, find Archive view. Click Add > Page button to create Archive page view with following settings:
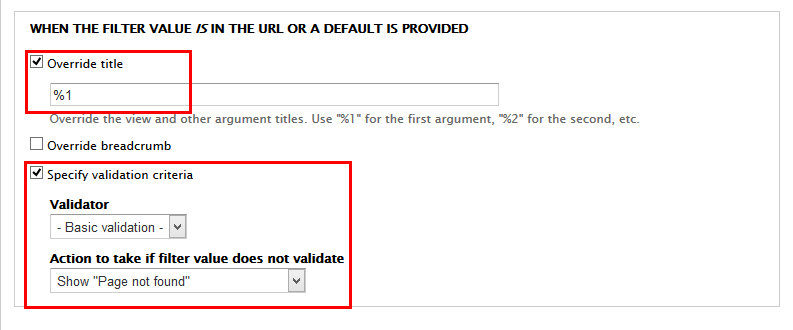
Step 2: At Advanced > CONTEXTUAL FILTERS area, find Content: Created year + month field link then click and set properties:
Step 3: At PAGER SETTINGS > Path area, click and add path
Step 4: Click Save to save view
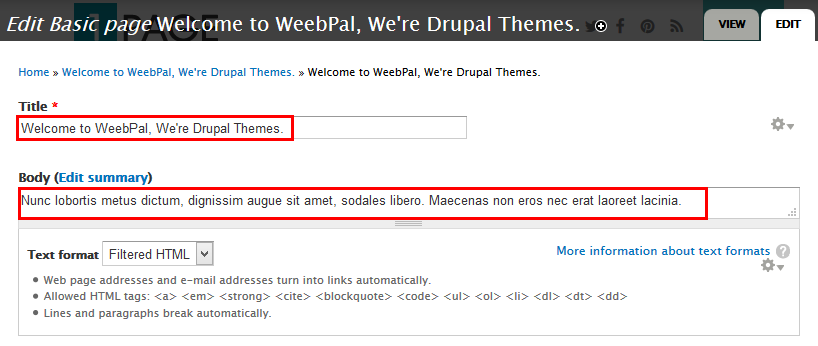
2. Create Welcome to WeebPal, We're Drupal Themes content
Front end Display
Step 1: Navigate to Content > Add content, find Basic page link, click and create Contact content with following properties:
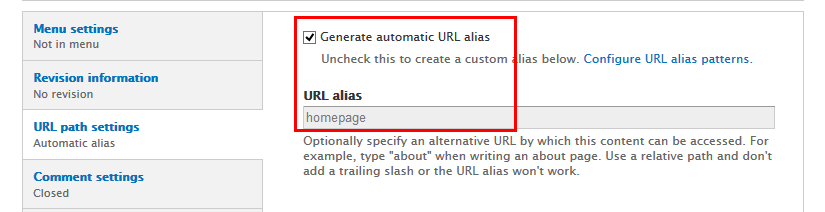
Step 2: Find URL path settings link then click and set following properties
Step 3: Click Save block button.
Articles page
Front end Display
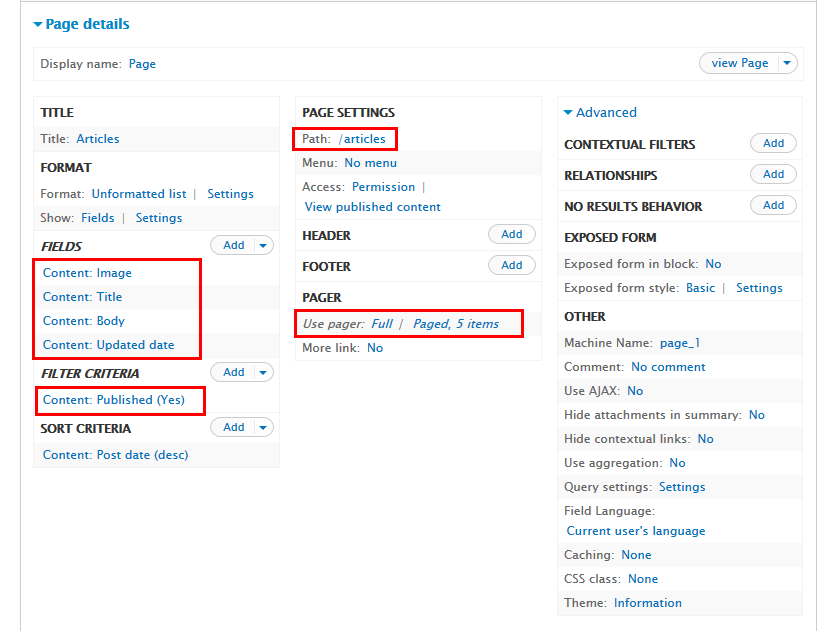
1. Create Articles page view
Step 1: Navigate to Structure > Views, find Articles view. Click Add > Page button to create Articles page view with following settings:
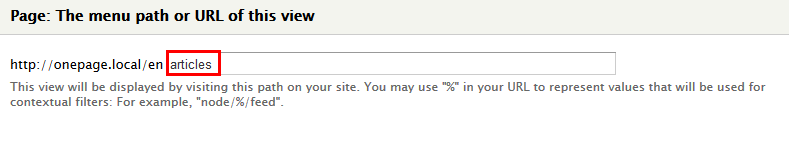
Step 2: At PAGER SETTINGS > Path area, click and add path
Step 3: At FIELDS area, click Add button to add fields: Content: Body
Step 4: Set properties for Content: Image
Step 5: Set properties for Content: Body
Step 6: At FIELDS area, click Rearrange button and set following arrange
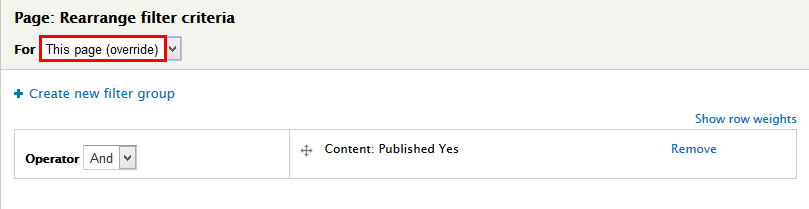
Step 7: At FILTER CRITERIA area, click Rearrange button. Click Remove link to remove Content: Image: fid field and set following properties:
Step 8: At PAGER > User pager area, click and set properties:
Step 9: Click Save to save view
Explore page
Front end Display
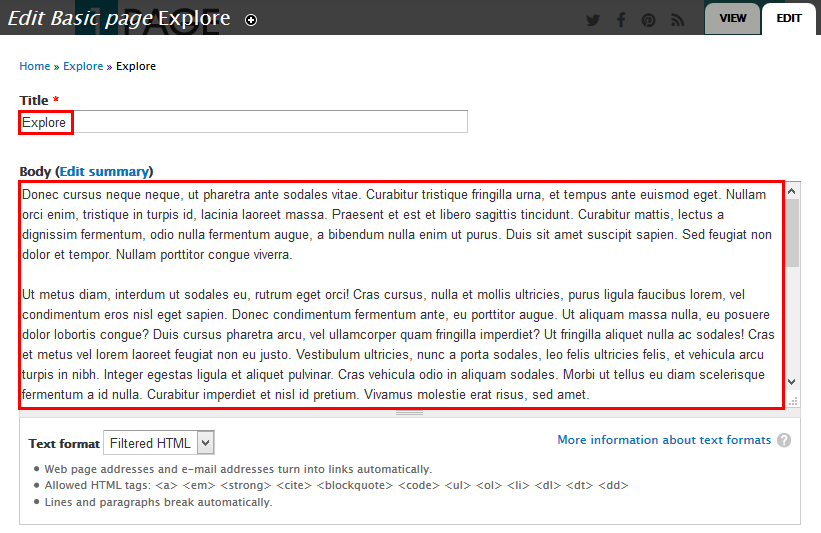
Step 1: Navigate to Content > Add content, find Basic page link, click and create Contact content with following properties:
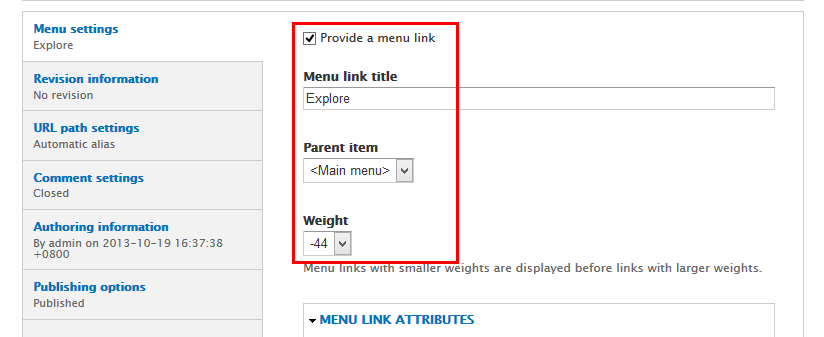
Step 2: Find Menu settings link then click and set following properties
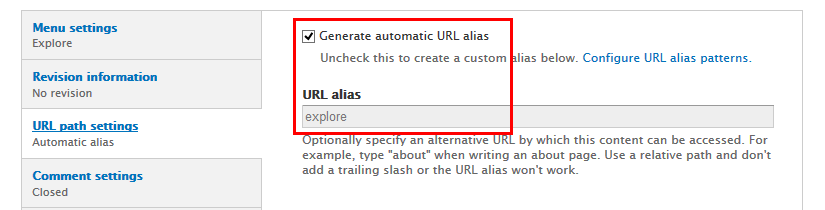
Step 3: Find URL path settings link then click and set following properties
Step 4: Click Save block button.
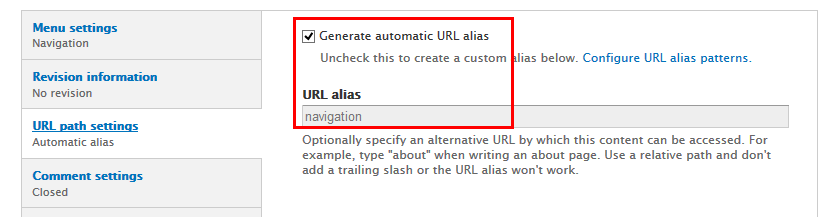
Navigation page
Front end Display
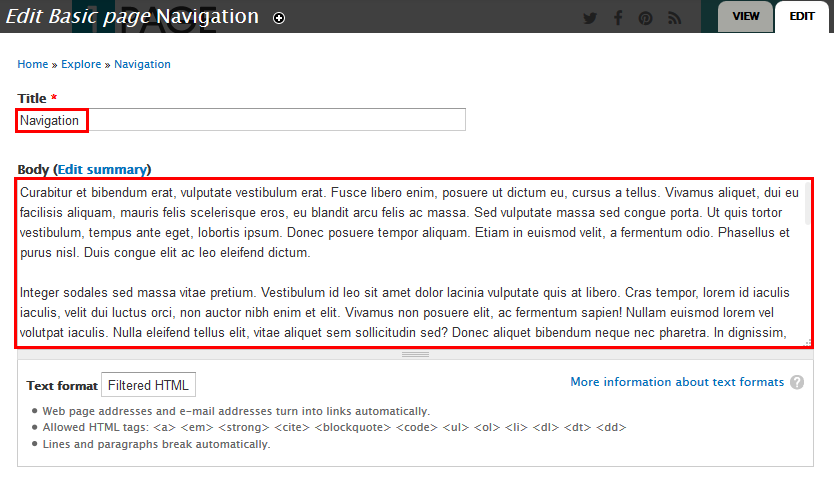
Step 1: Navigate to Content > Add content, find Basic page link, click and create Contact content with following properties:
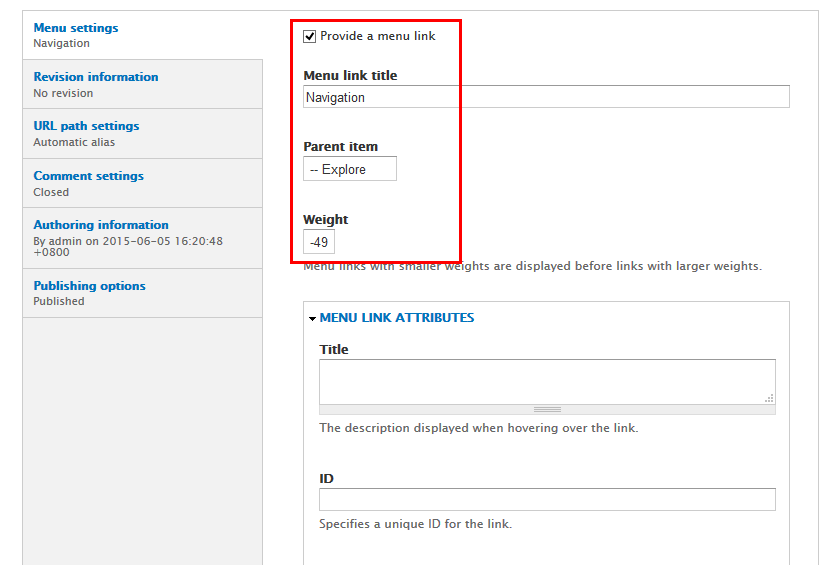
Step 2: Find Menu settings link then click and set following properties
Step 3: Find URL path settings link then click and set following properties
Step 4: Click Save block button.
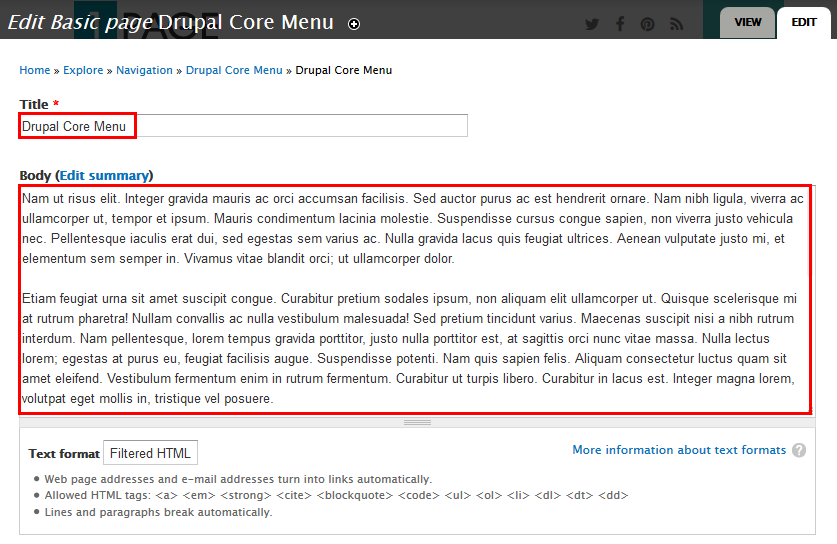
Dupal Core Menu page
Front end Display
Step 1: Navigate to Content > Add content, find Basic page link, click and create Contact content with following properties:
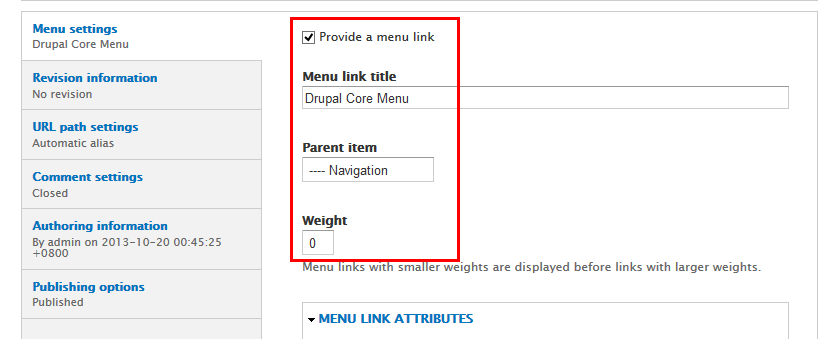
Step 2: Find Menu settings link then click and set following properties
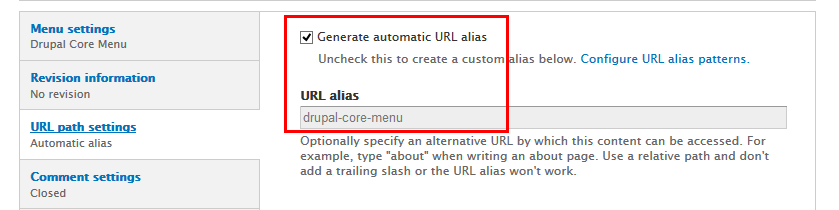
Step 3: Find URL path settings link then click and set following properties
Step 4: Click Save block button.
Mega Menus page
Front end Display
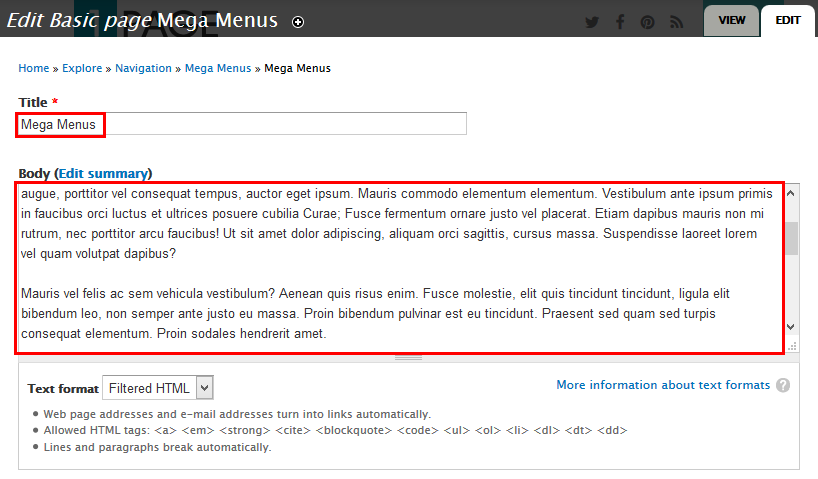
Step 1: Navigate to Content > Add content, find Basic page link, click and create Contact content with following properties:
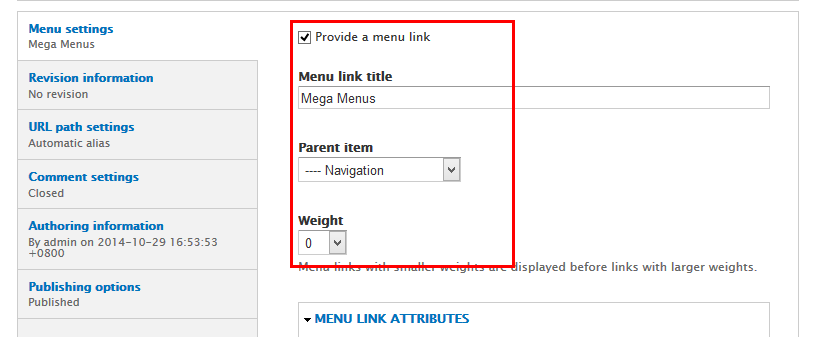
Step 2: Find Menu settings link then click and set following properties
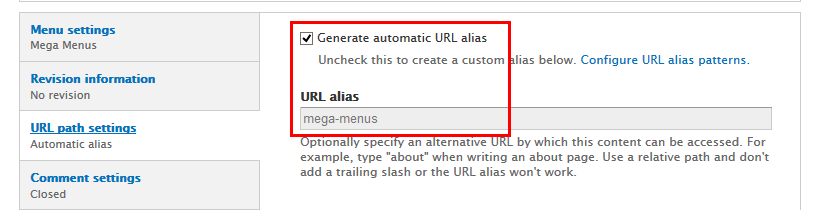
Step 3: Find URL path settings link then click and set following properties
Step 4: Click Save block button.
Superfish Menu page
Front end Display
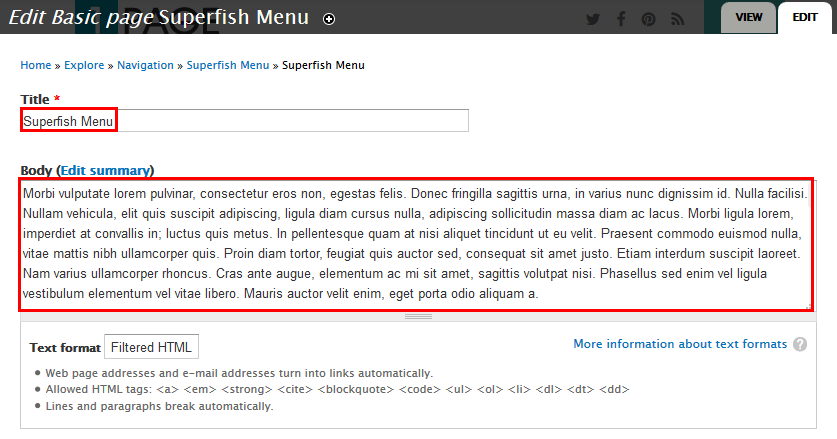
Step 1: Navigate to Content > Add content, find Basic page link, click and create Contact content with following properties:
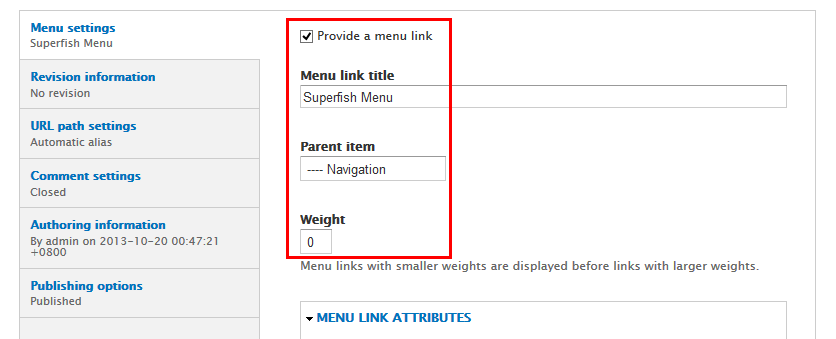
Step 2: Find Menu settings link then click and set following properties
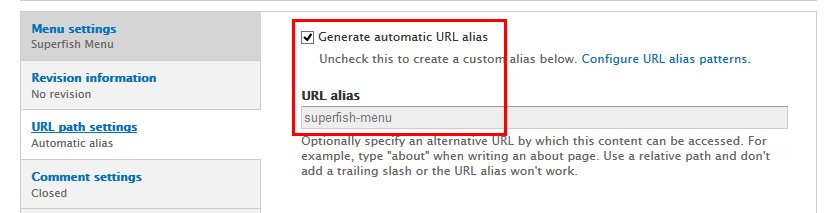
Step 3: Find URL path settings link then click and set following properties
Step 4: Click Save block button.
More Configurations
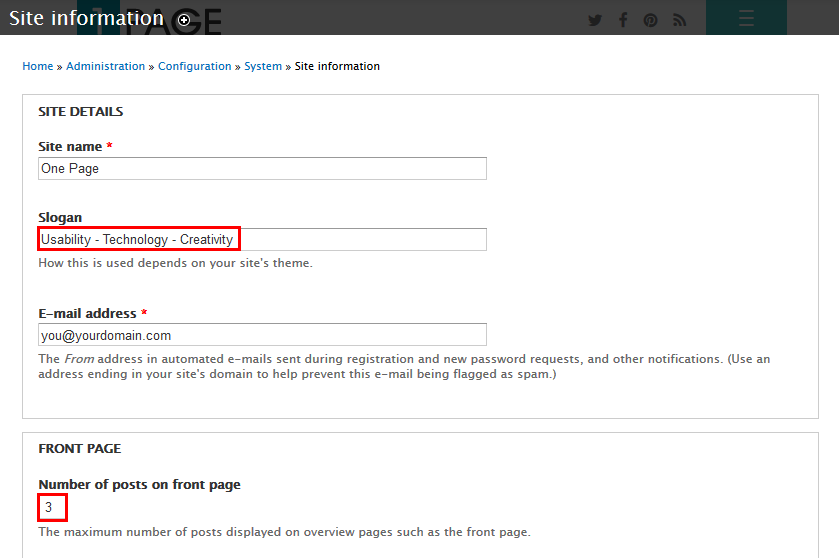
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
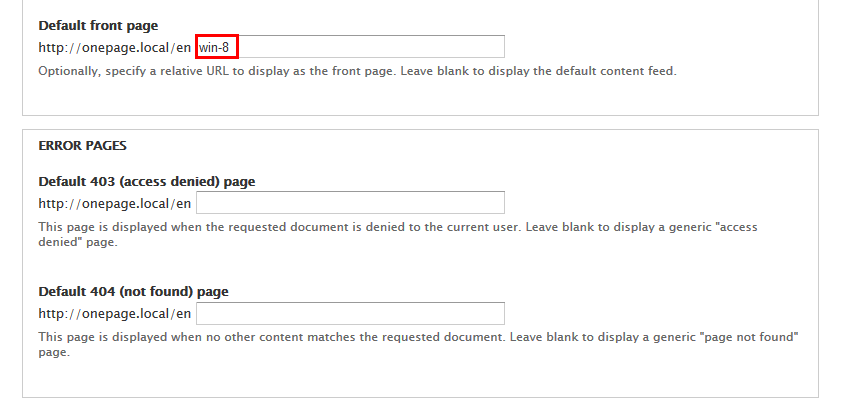
- Set Default Front page
4. Click on Save configuration to finish editing.
Appearance Settings
1. Create a new color.
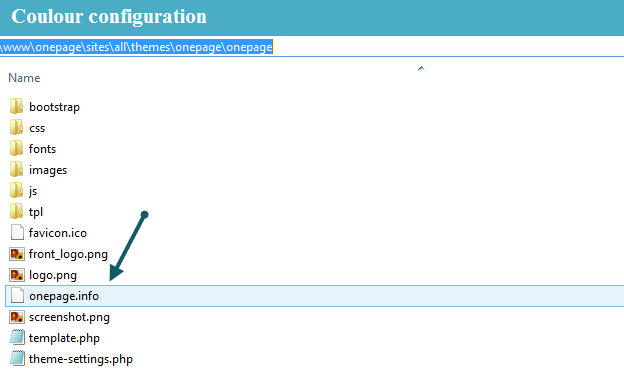
Step 1: Navigate to the directory: onepage/sites/all/themes/onepage, you can find file onepage.info, open this file.
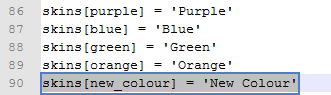
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
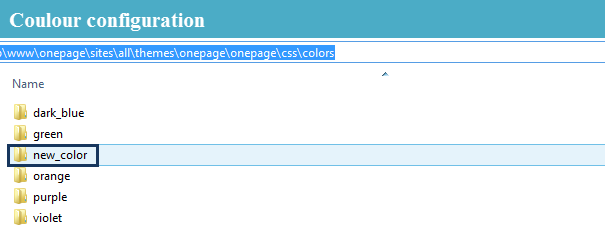
Step 4: Navigate to the directory: onepage/sites/all/themes/onepage/css/colors, clone a folder, then rename it "new_color"
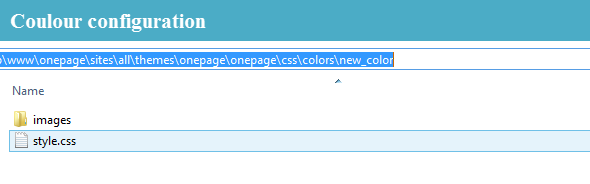
Step 5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
Step 1: Navigate to the directory: onepage/sites/all/themes/onepage, you can find file, open file onepage.info
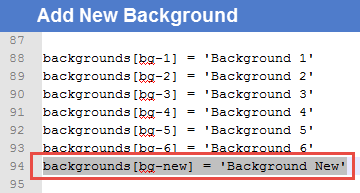
Step 2: Locate the backgrounds[ ] arrays and add new code row:
Step 3: Save file.
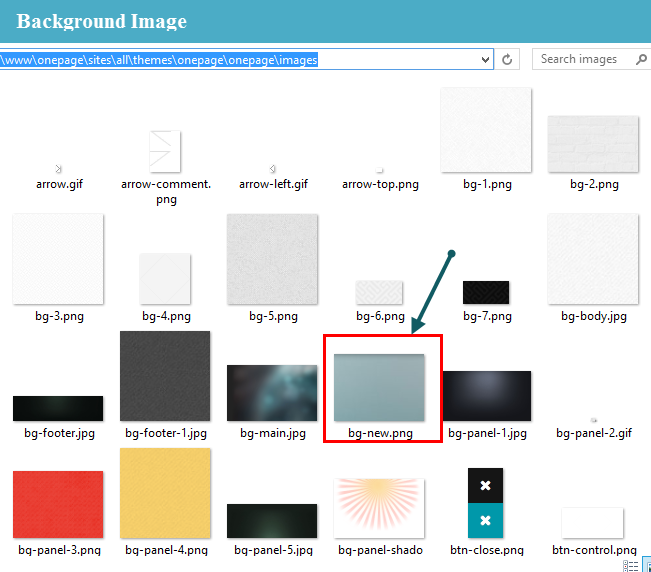
Step 4: Move your background image into the directory: onepage/sites/all/themes/onepage/images
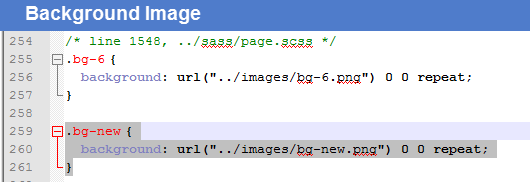
Step 5: Navigate to the directory: onepage/sites/all/themes/onepage/css, open file base.css, and add new code row:
Step 6: Save file.
3. Configuration.
Step 1: Log into website by administrator account.
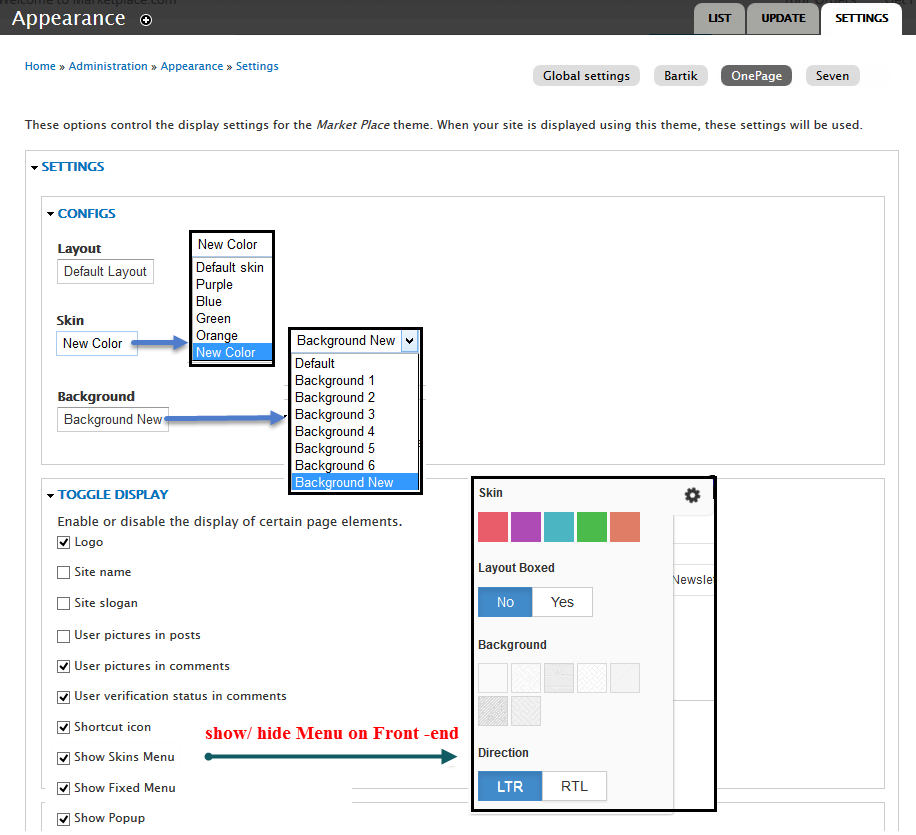
Step 2: Go to Appearance find Onepage 7.34, click on Settings
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. New Shopping Theme supports both Left to Right and Right to Left languages.
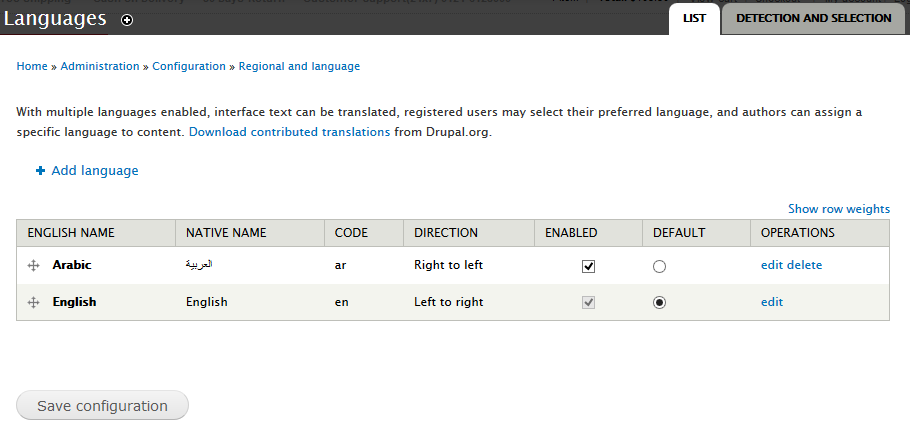
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration