Overview
Starting with a new theme, it sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for News to look exactly like the demo site.
1. News Package
Included content:
- README.txt
- News theme: news-7.x-1.0.zip
- Demo Profile for News: news-profile-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
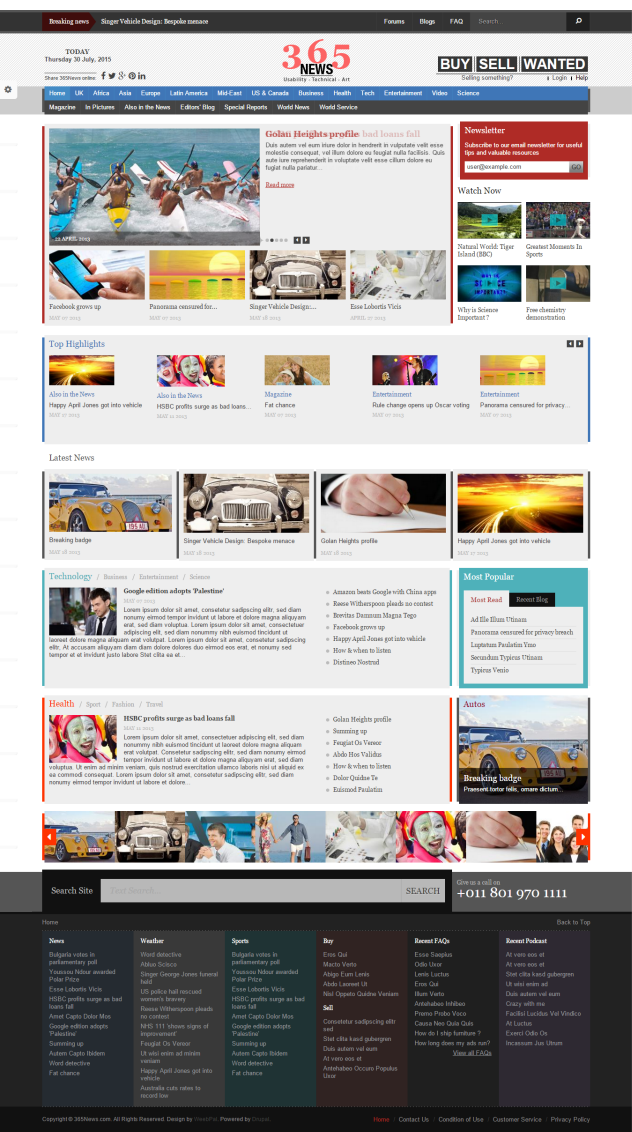
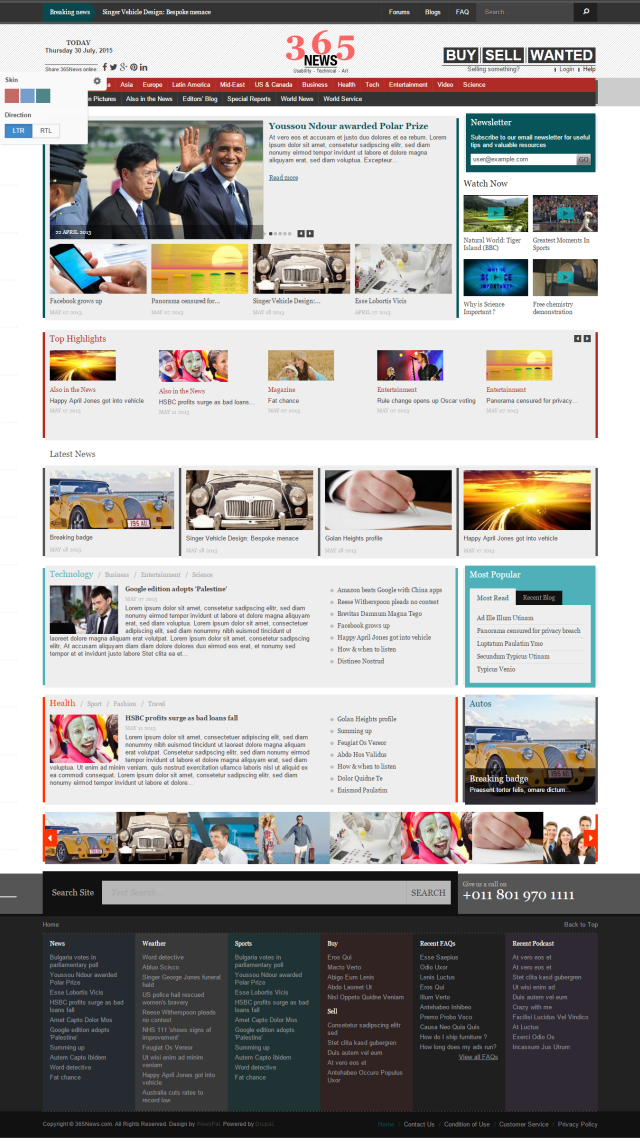
Home
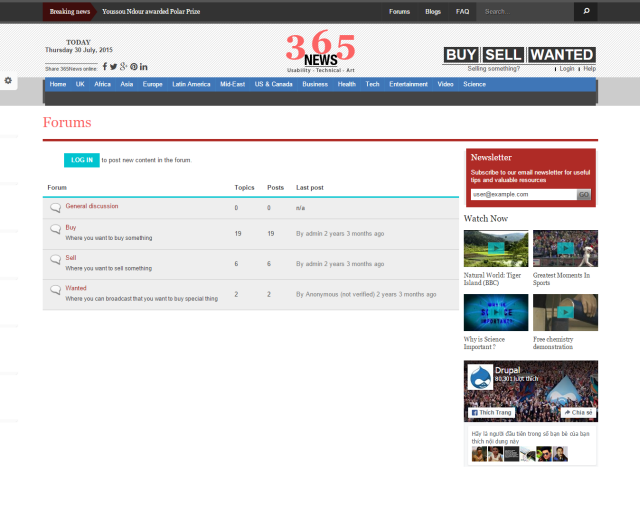
Forums
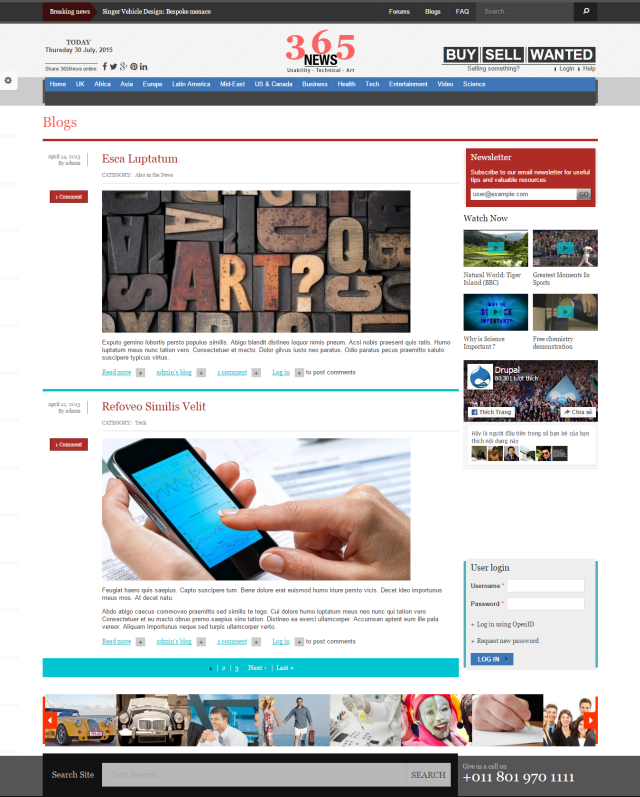
Blogs
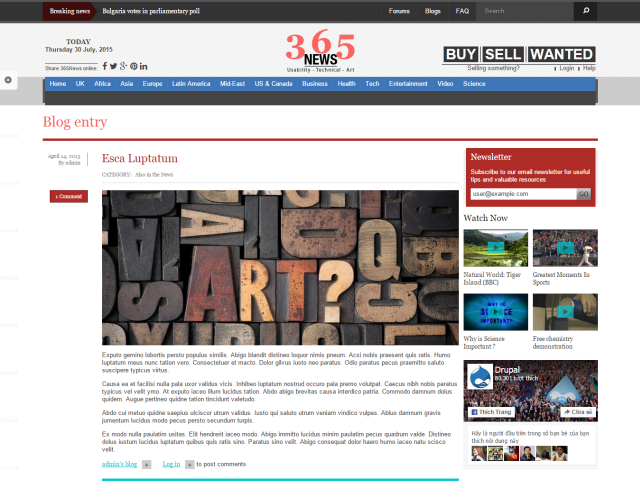
Blog Deatil
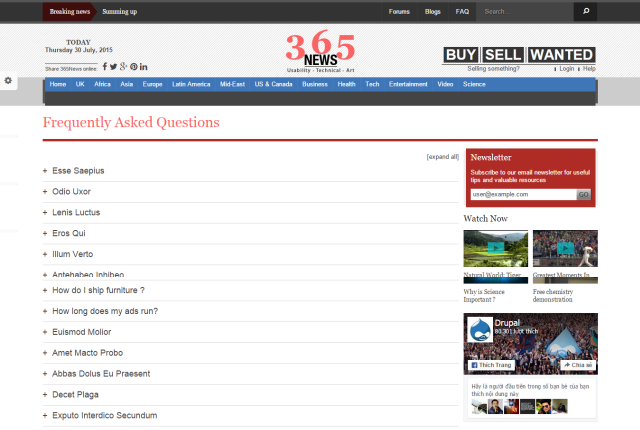
FAQ page
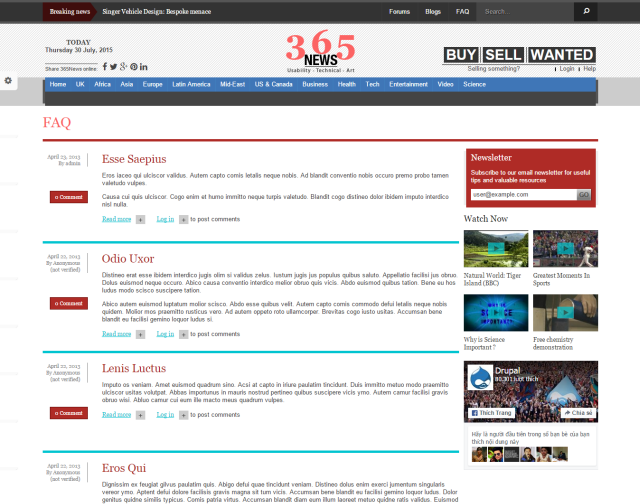
FAQ Question
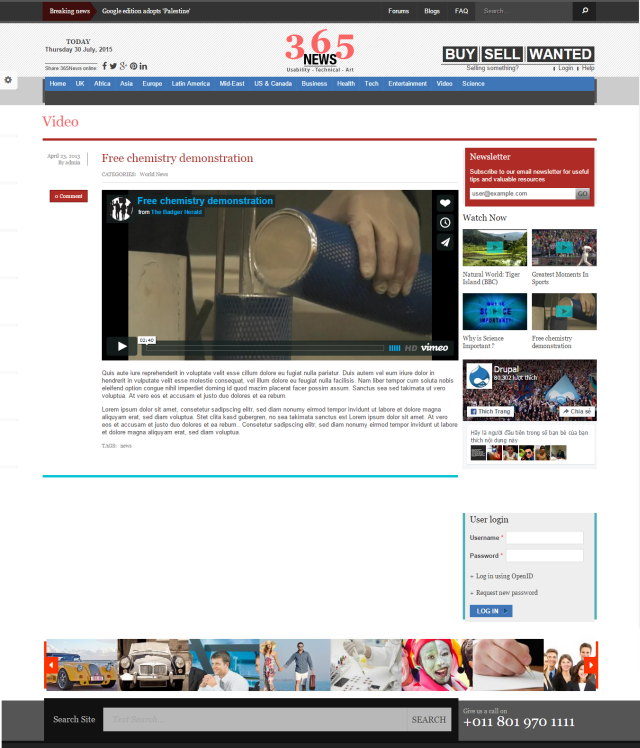
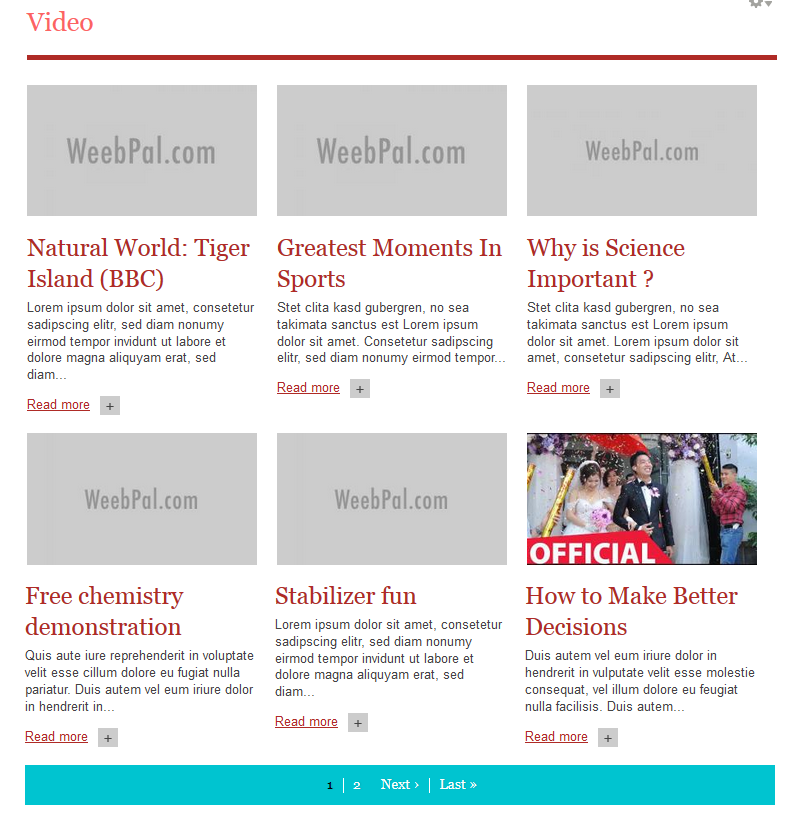
Video
Categories
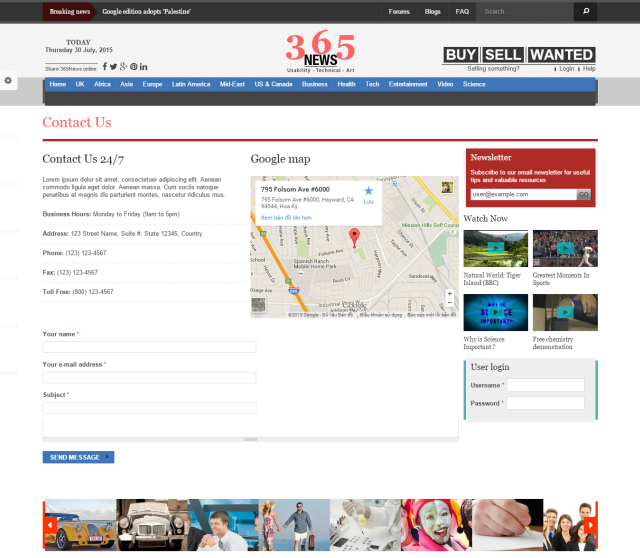
Contact Us
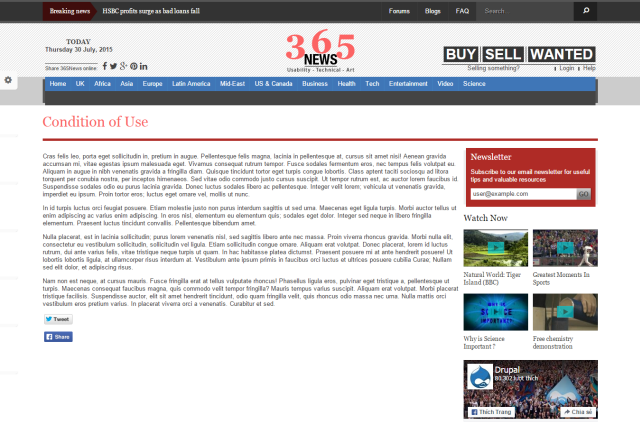
Condition of Use
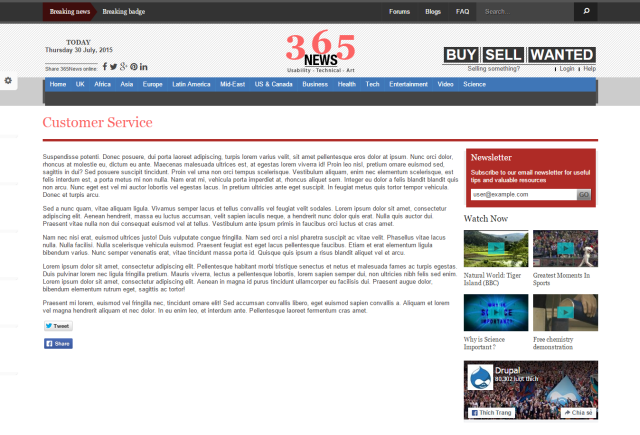
Customer Service
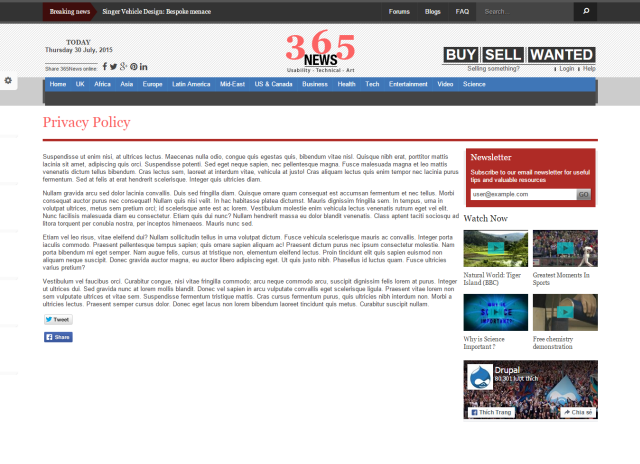
Privacy Policy
Multi colors
4. Module requirements
Core Modules
- Block
- Blog
- Color
- Comment
- Contact
Third-party Modules
- Admin Menu
- Block Class
- Custom Search
- Chaos tools
- Devel
- Entity
- Entity Reference
- FAQ
- Fb Likebox
- Gallery Formatterar
- Google Analytics
- Hierarchical Select
- Jcarousel
- Jplayer
- jQuery Plugin
- Jquery Update
- Libraries
- Memcache API and Integration
- Menu Breadcrumb
- Module Filter
- Newsletter
- Path Auto
- Quicktabs
- Sharethis
- Superfish
- Tagclouds
- TB Megamenu
- Taxonomy Menu
- Token
- Video Embed Field
- Views
- Views Slideshow
- Weather
- Webform
- Youtube
Required libraries by the modules
- Jplayer
- Jquery.cycle
- Jquery.jcarousel
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
We created an installation profile with demo content for each of our theme, so that you can quickly download and reproduce the whole site content as presented on our live demo. This way you will get a quicker overview of the features. If it's convenient you may also use the given demo content as a starting point to build your custom sites.
Quick Installation
1. News package included:
- News theme: news-7.x-1.0.zip
- Demo Profile for News: news-profile-7.x-1.0.zip
The below steps will give you the installation guide so that you can build your website to look exactly like the News Full Demo.
- Demo Profile for News: news-profile-7.x-1.0.zip
2. Extract news-profile-7.x-1.0.zip above and copy it into your host, and rename the directory
3. Access your MySQL database and create a new DB (e.g. News) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory database/ (latest version of package) or profiles/weebpal/ (old version), you can find database dump named sample_data.sql. Import this file into new database.
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
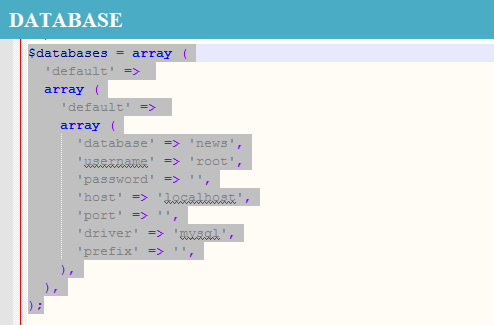
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array(
'driver' => 'mysql',
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'host' => 'localhost',
'prefix' => '',
);
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our News Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation News Theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of News Theme, find this guide in handy.
1. Install Drupal
-
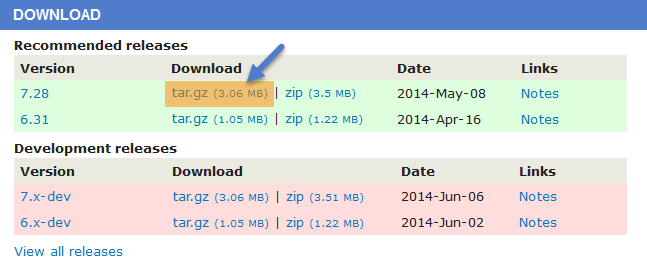
Go to Drupal download page and download the latest version of Drupal 7.
- Extract and copy Drupal folder to your host and rename the directory.
- Follow this tutorial to install Drupal with the standard profile.
2. Install News Theme
- Extract News theme .ZIP file:
- news-7.x-1.0.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
Navigate to Appearance > Choose Enable and set default News theme
3. Install Required Modules
Now that you've enabled News theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
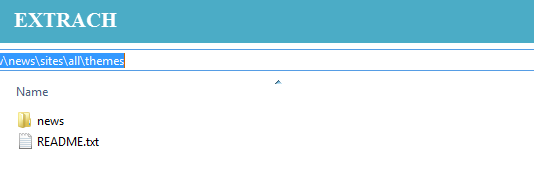
- Extract news-profile-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
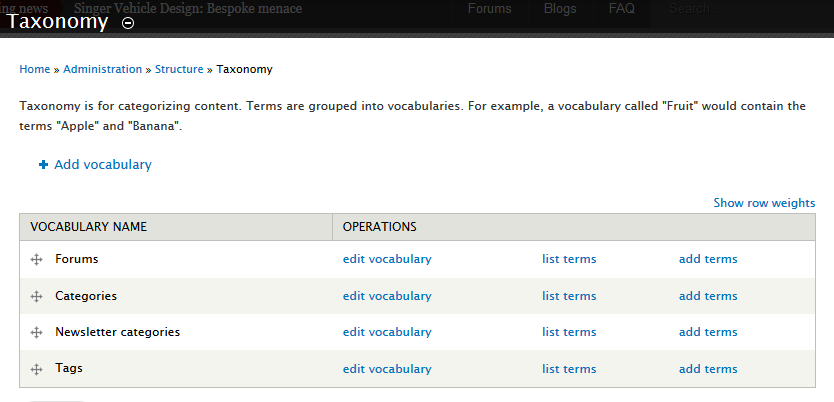
Navigate to Structure > Taxonomy to create vocabularies as the following:
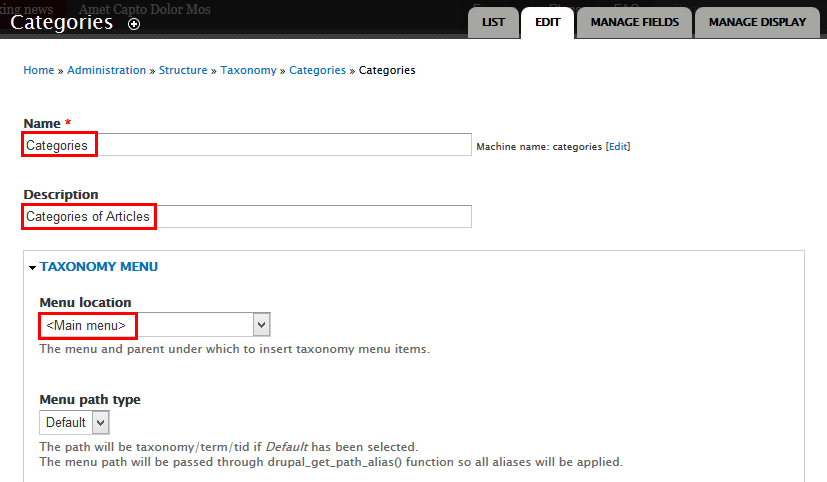
Configure Taxonomy: Categories
Add terms of Categories:
Note: See this guide to get more details about taxonomy configuration
Media configuration
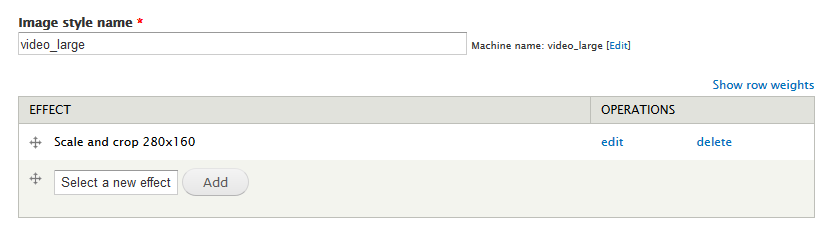
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
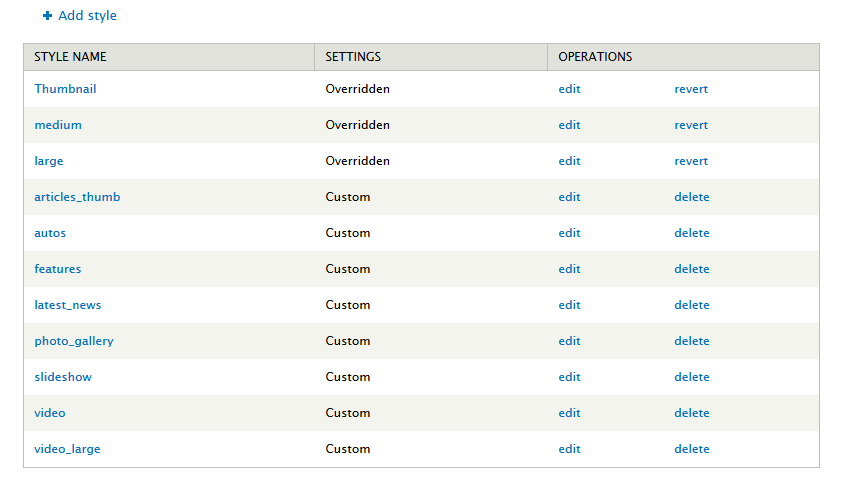
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
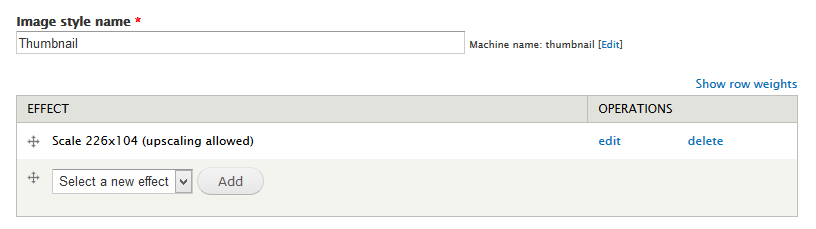
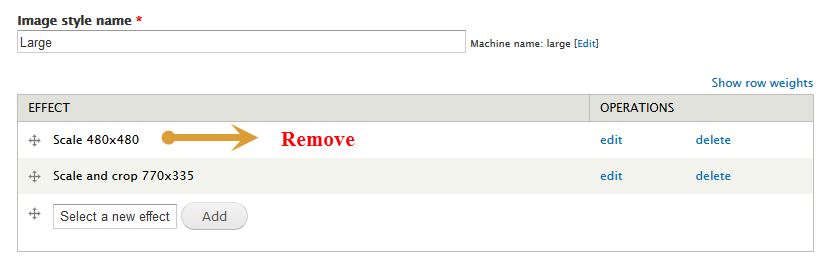
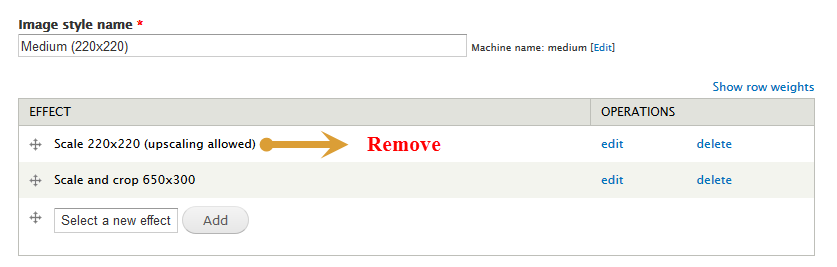
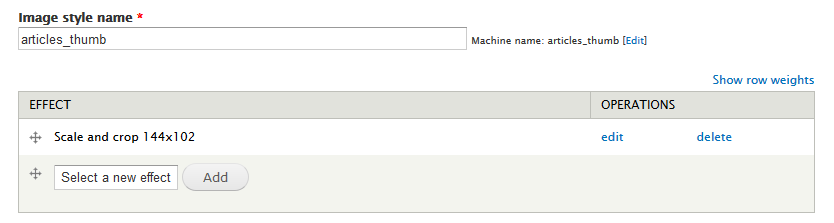
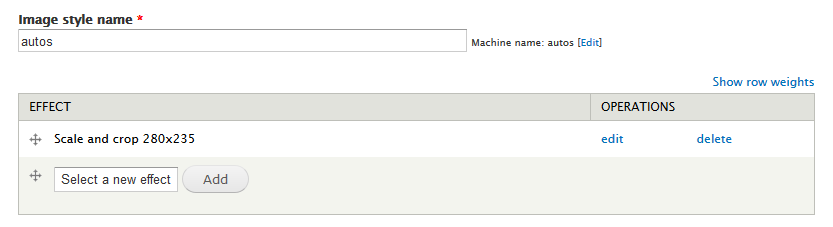
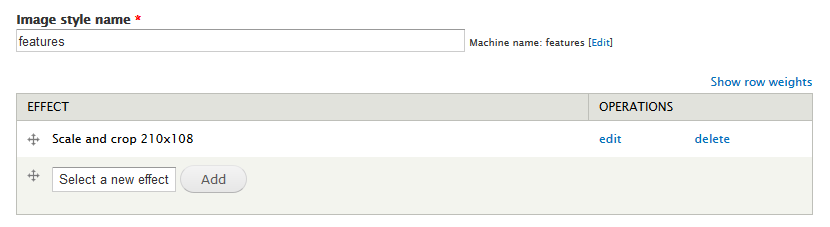
Configure for each image style:
- Thumbnail:
- Large:
- Medium:
- articles_thumb:
- autos:
- features:
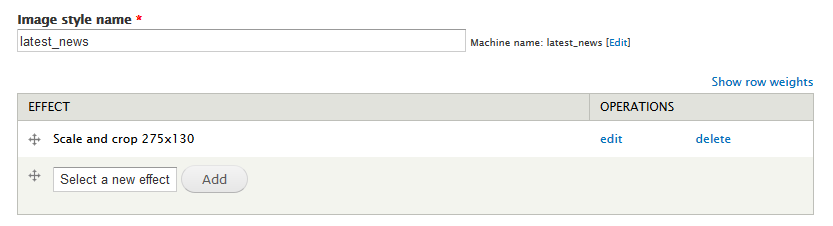
- latest_news:
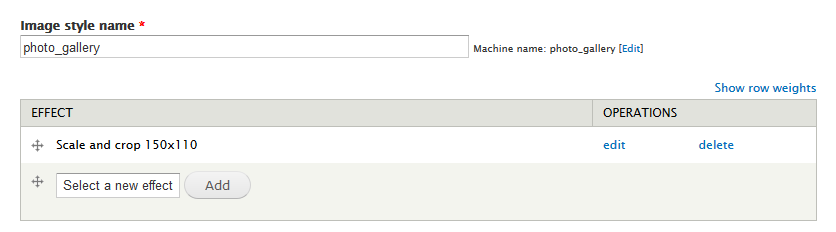
- photo_gallery:
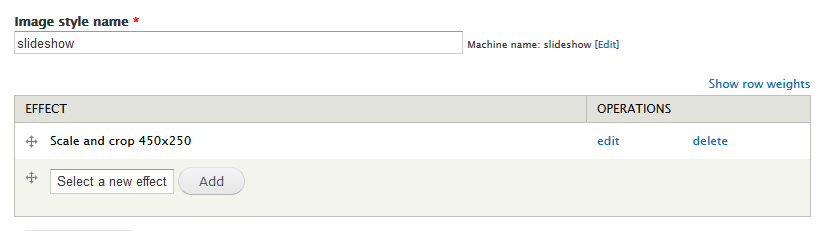
- slideshow:
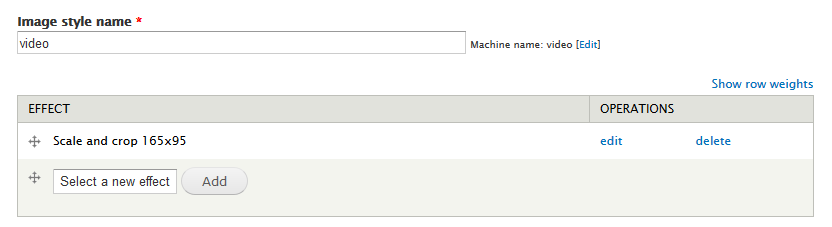
- video:
- video_large:
Content type configuration
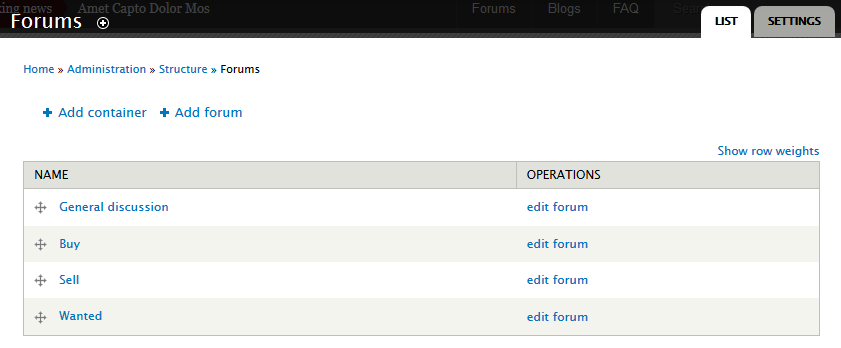
Configure Forums
Note: Required Modules: Forums.
1. Navigate to Structure > Forums
2. Click Add forums link and add forums followings:
3. Click Save button
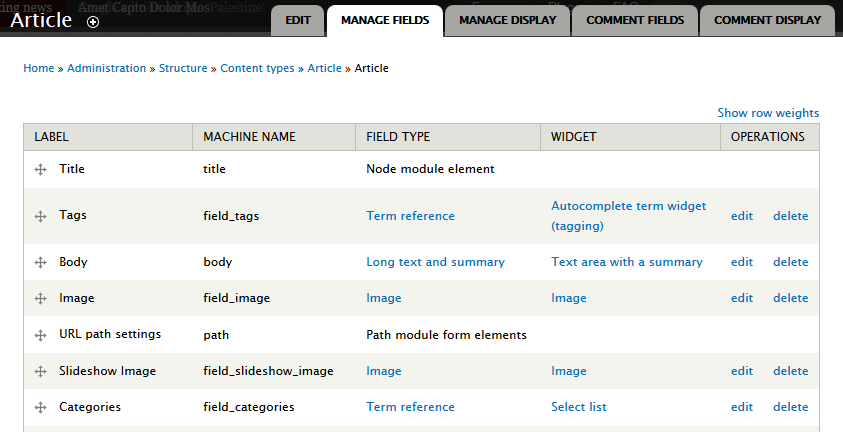
Modify Article type
1. Navigate to Structure > Content Type find Article to click link
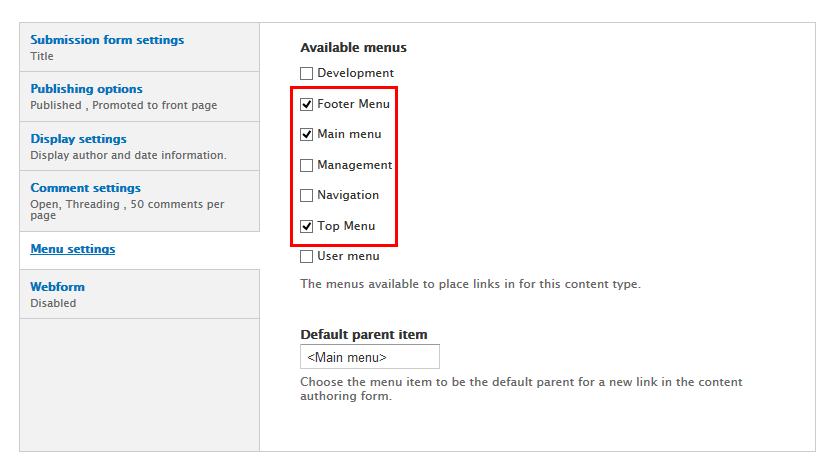
2. Go to find Menu settings link, click and set followinf properties:
3. In Article row, click "manage fields" link.
4. To add new field, you can fill in "Add new field" row
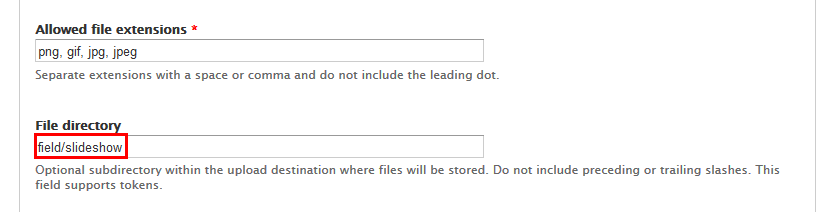
5. Set properties for Slideshow Image field
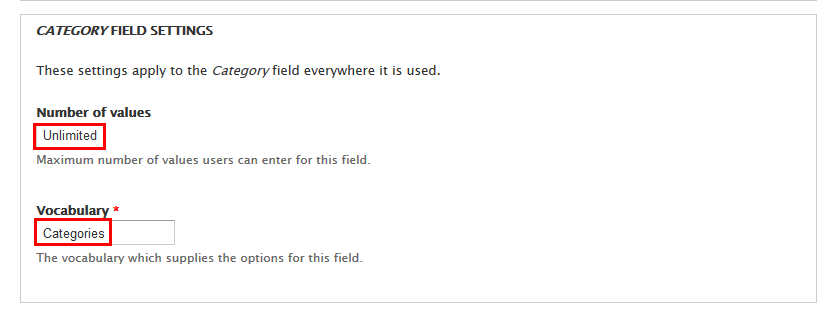
6. Set properties for Categories field
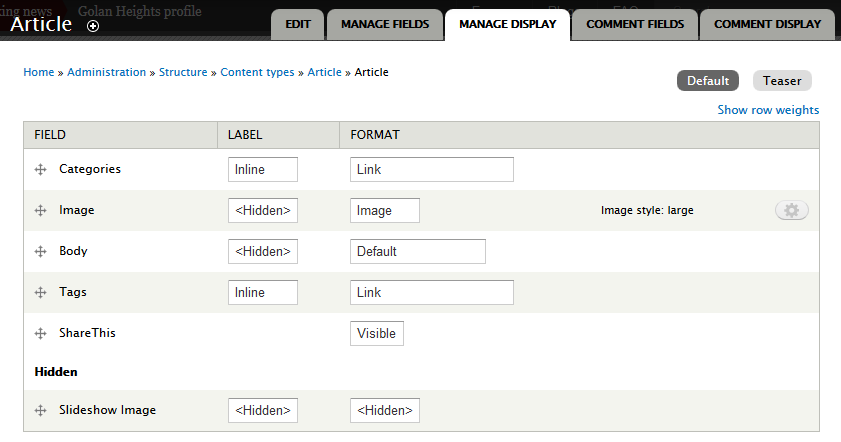
7. Go to Manage display tab > Default set following properties:
8. Go to Manage display tab > Teaser set following properties:
9. Click Save button
Modify Basic page type
1. Navigate to Structure > Content Type find Basic page to click link
2. Go to find Menu settings link, click and set followinf properties:
Modify Blog entry type
Note: Required Modules: Blog.
1. Navigate to Structure > Content Type
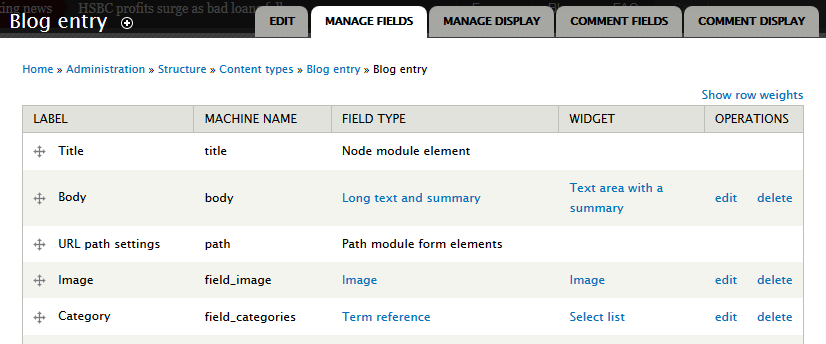
2. In Blog entry row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
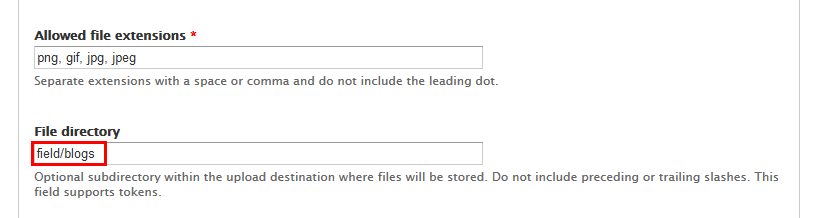
4. Set properties for Image field
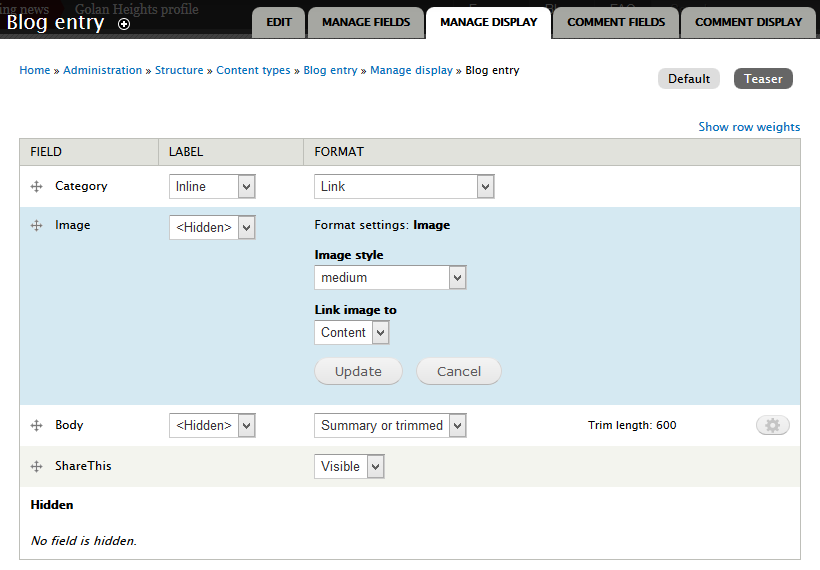
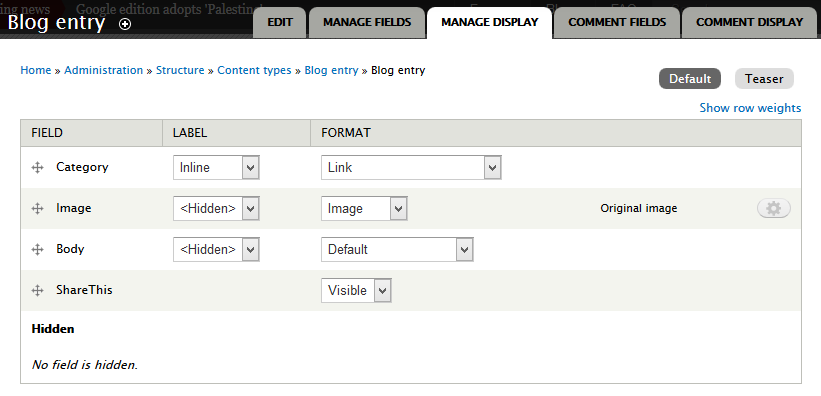
5. Go to Manage display tab > Default set following properties:
6. Go to Manage display tab > Teaser set following properties:
7. Click Save button
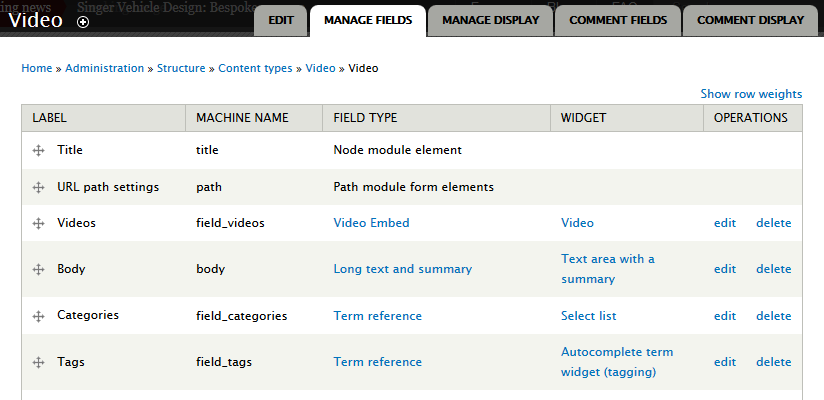
Create Video type
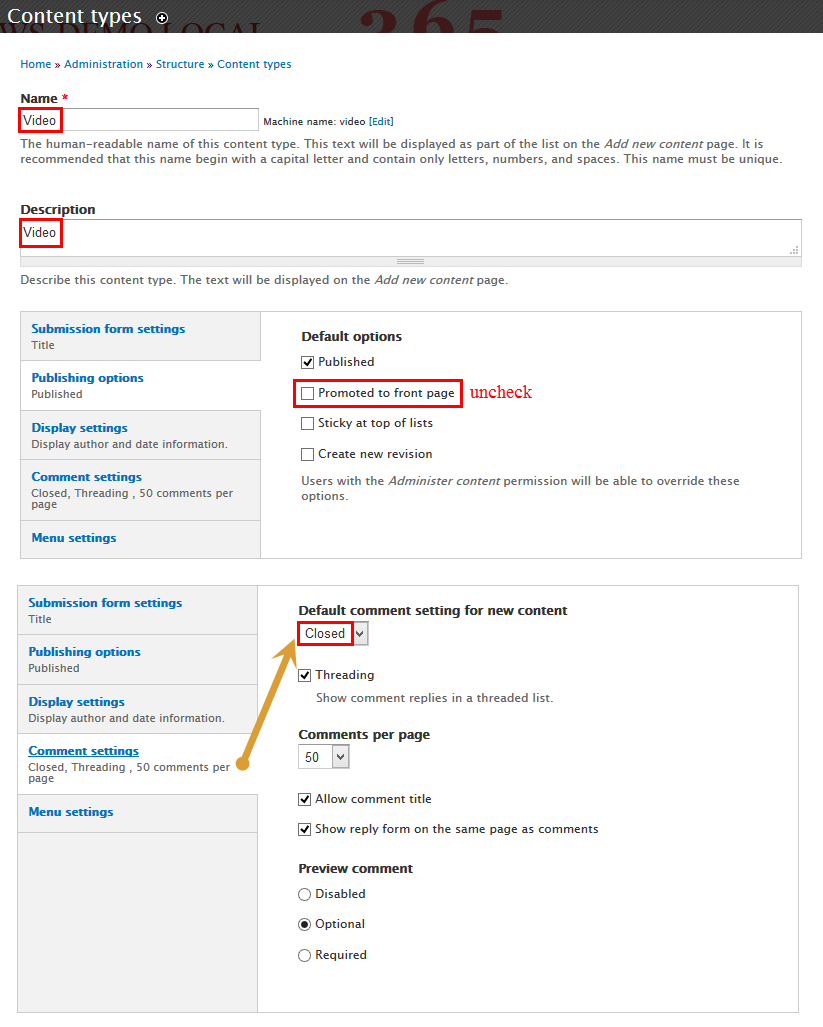
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Video with following properties:
2. Go to Manage Fields and add following fields:
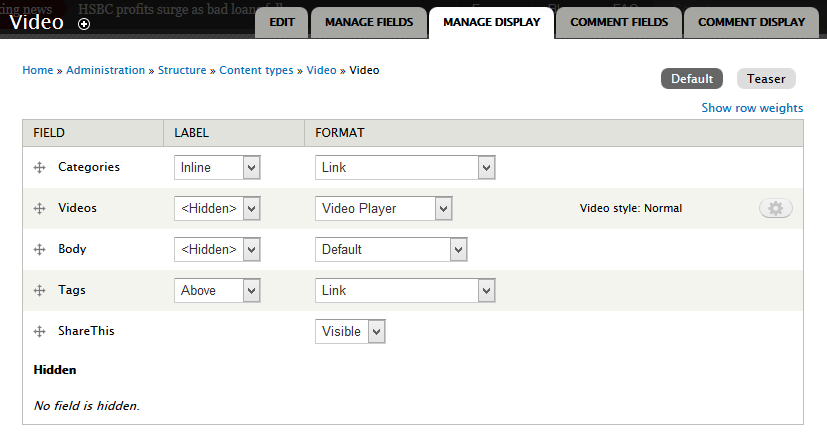
3. Go to Manage display tab > Default set following properties:
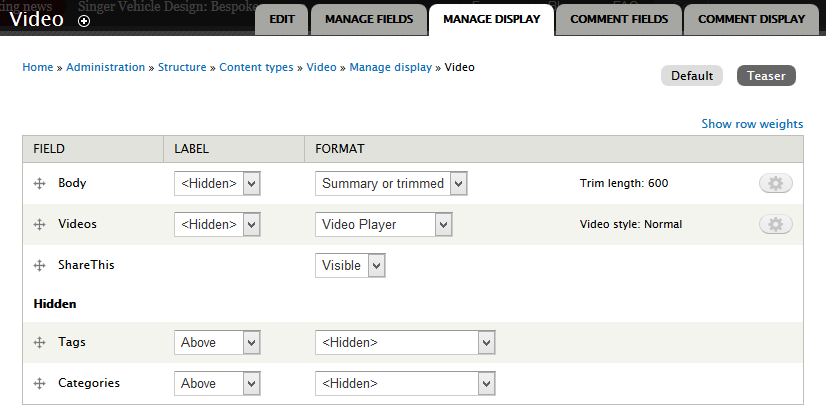
4. Go to Manage display tab > Teaser set following properties:
5. Click Save button
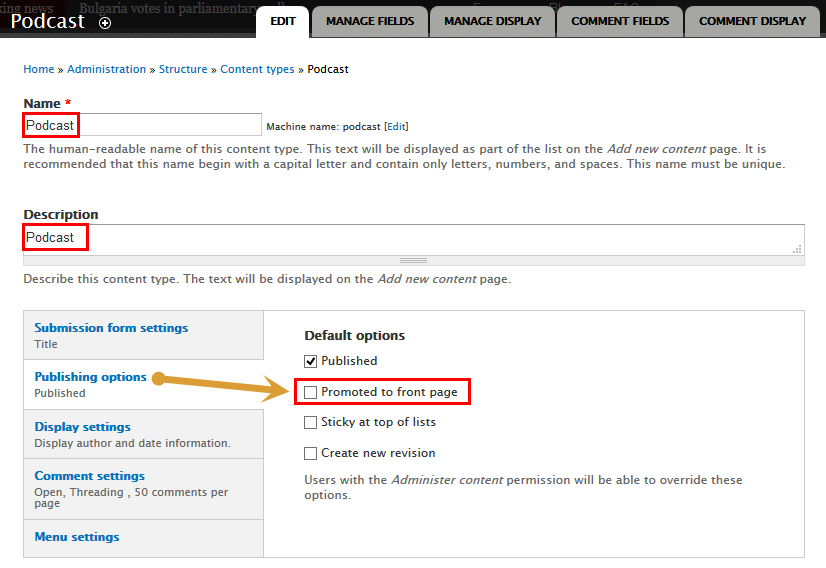
Create Podcast type
Note: Required Modules: Exclude Note Title, Node Compare
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Podcast with following properties:
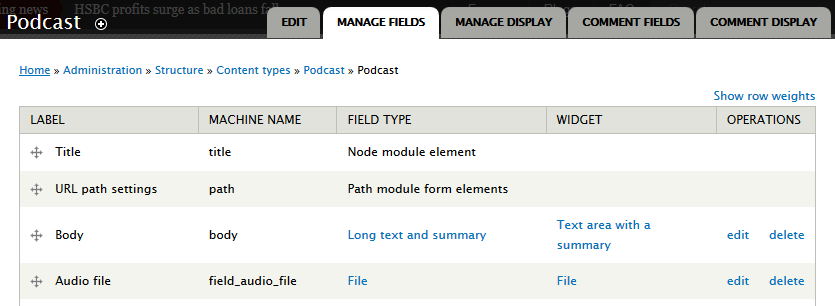
2. Go to Manage Fields and add following fields:
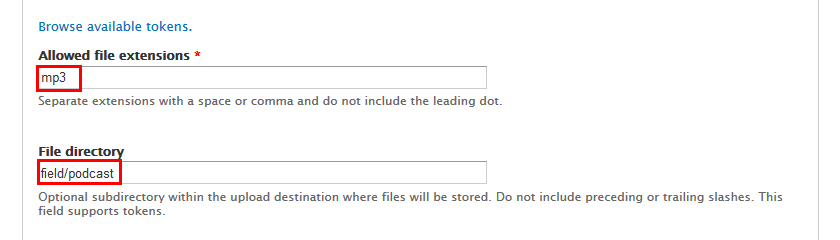
3. Set properties for Audio file field
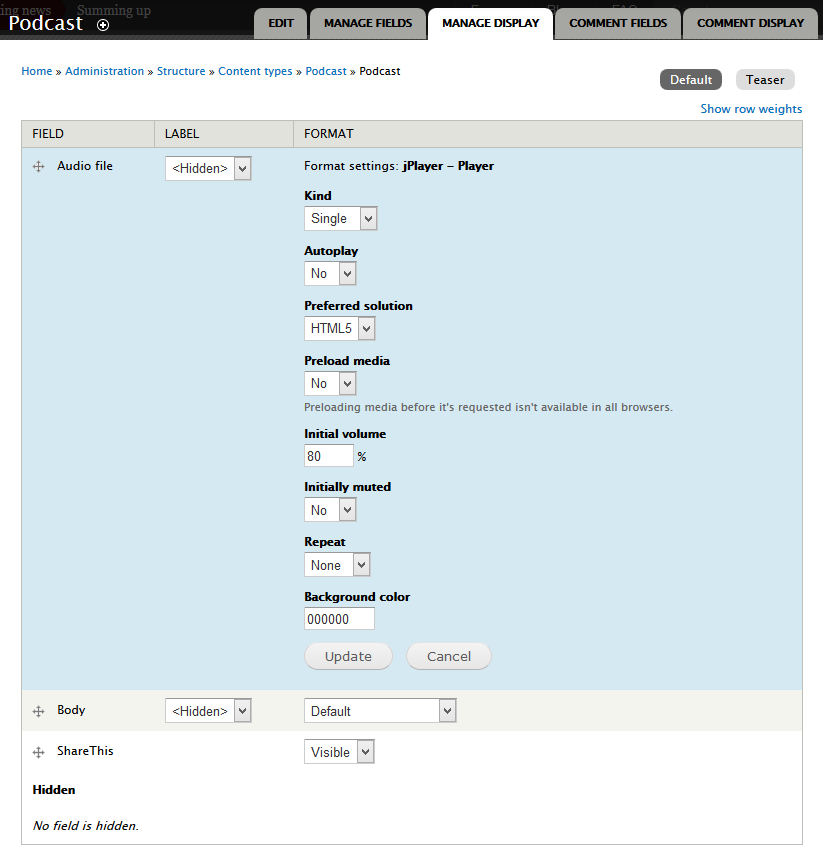
4. Go to Manage display tab > Default set following properties:
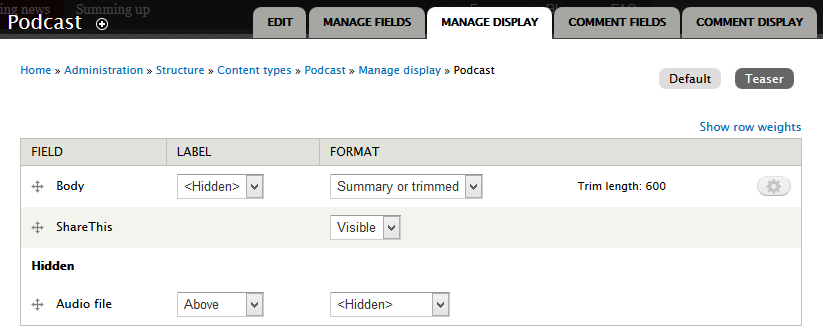
5. Go to Manage display tab > Teaser set following properties:
6. Click Save button
Home Page
Headerline
Front end Display
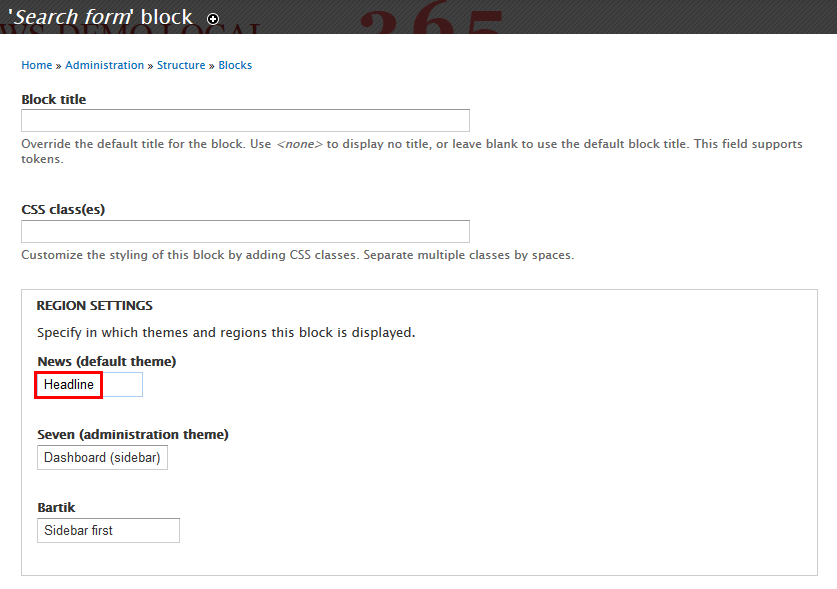
1. Search form block
1. Navigate to Structure > Blocks, find Search form block, click configure link and set the following properties:
2. Click Save button
2. Breaking news block
2.1. Create Breaking news view
1. Navigate to Structure > Views, click Add views link, Create Breaking news view with following properties:
2. Click Continue & edit button and set following properties:
3. Click Save button
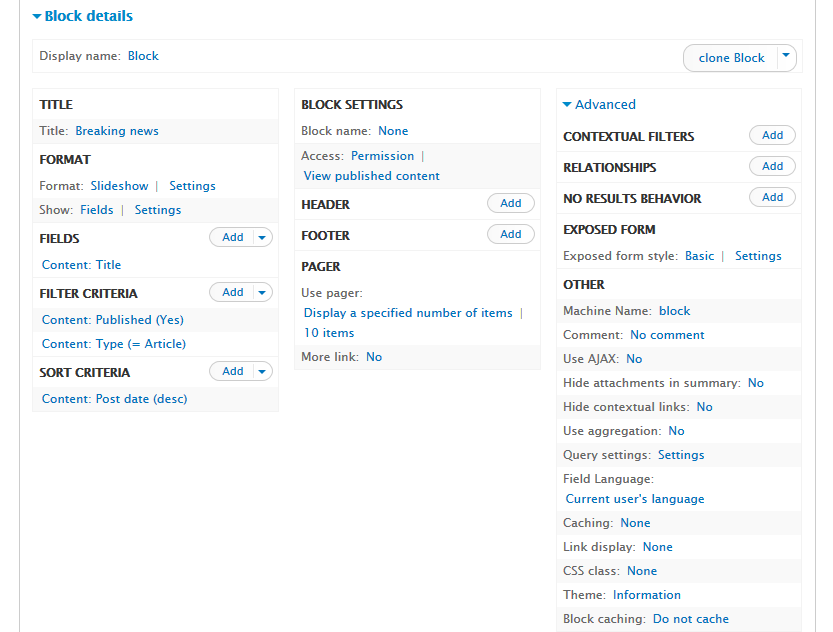
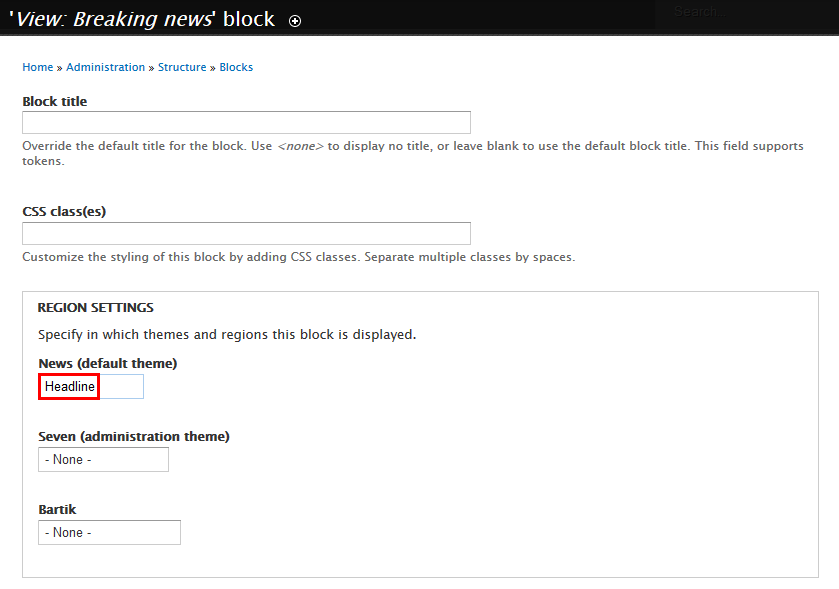
2.2. Configure View: Breaking news block
1. Navigate to Structure > Blocks, find View: Breaking news block, click configure link and set the following properties:
2. Click Save button
3. Top Menu block
3.1. Create Top Menu menu
1. N1avigate to Structure > Menu, click Add menu link, create Top Menu menu
2. Click Save button
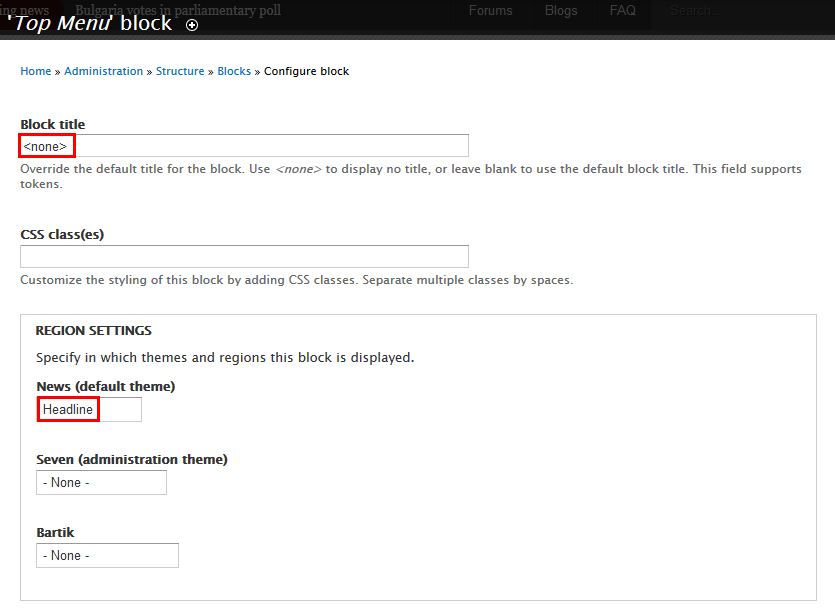
3.2. Configure Top Menu block
1. Navigate to Structure > Blocks, find Top Menu block, click configure link and set the following properties:
2. Click Save button
Header
Front end Display
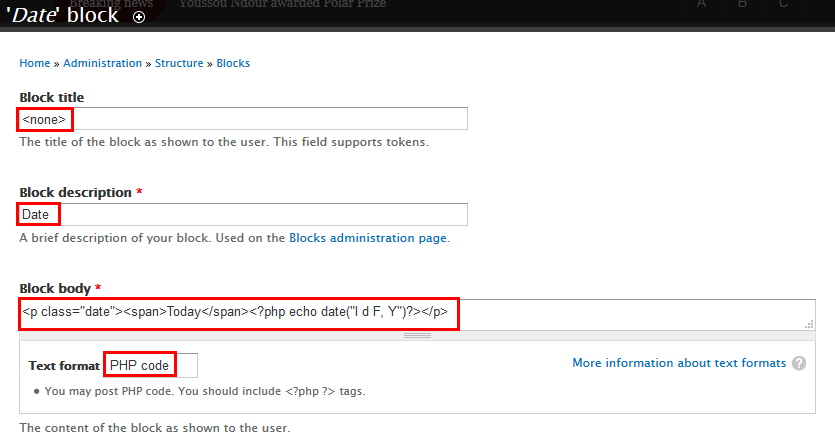
1. Date block
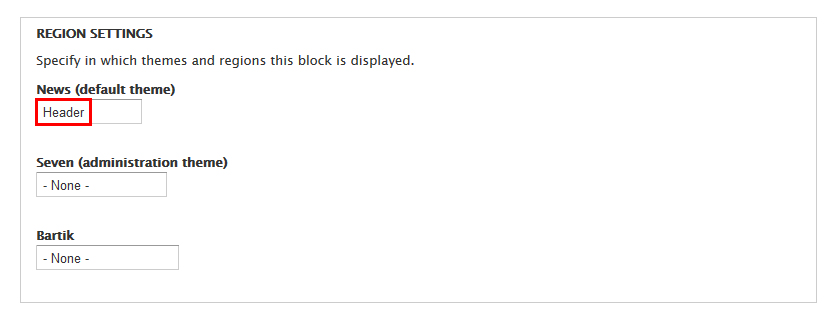
1. Navigate to Structure > Blocks, click Add blocks link to create Date block with following properties:
2. Click Save button
Refer to following PHP code:
Today
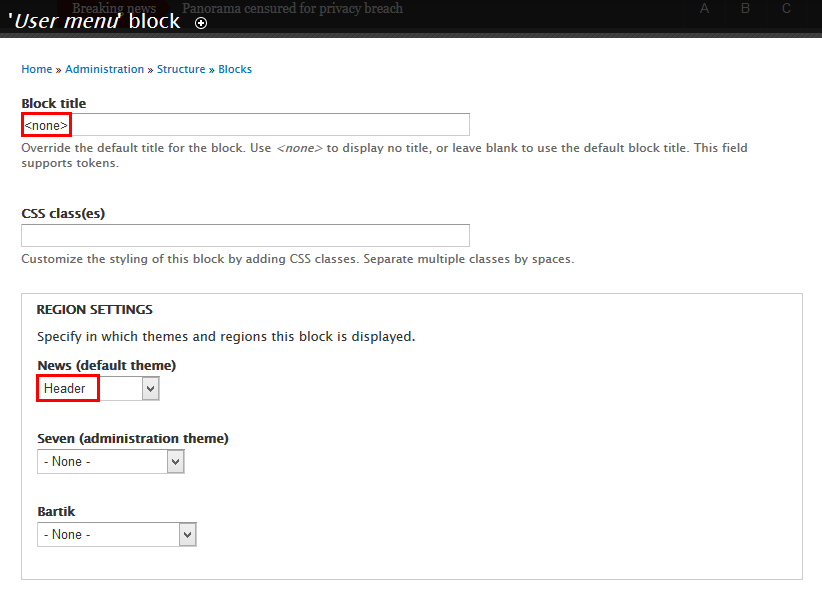
2. User menu block
1. Navigate to Structure > Blocks, find User menu block, click configure link and set the following properties:
2. Click Save button
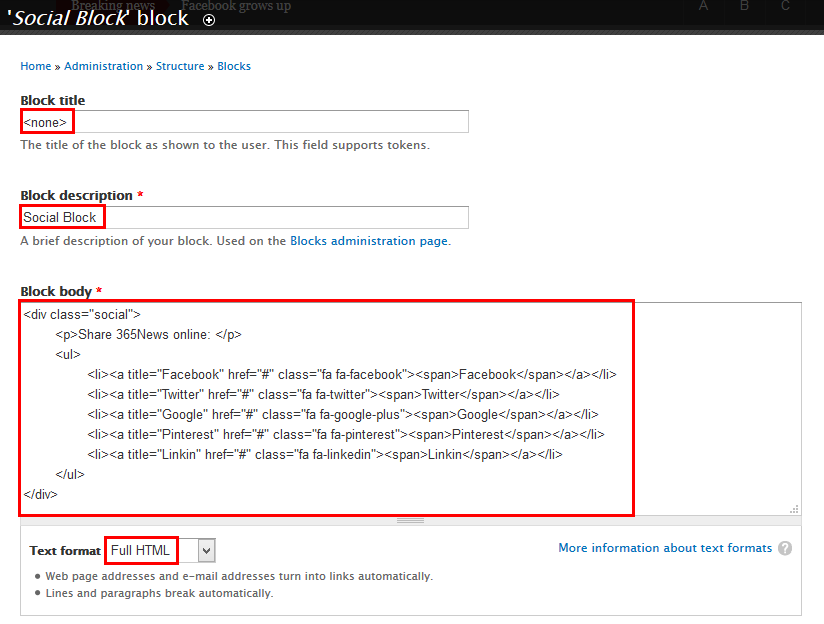
3. Social Block block
1. Navigate to Structure > Blocks, click Add blocks link to create Social Block block with following properties:
2. Click Save button
Refer to following HTML code:
4. Header Ads block
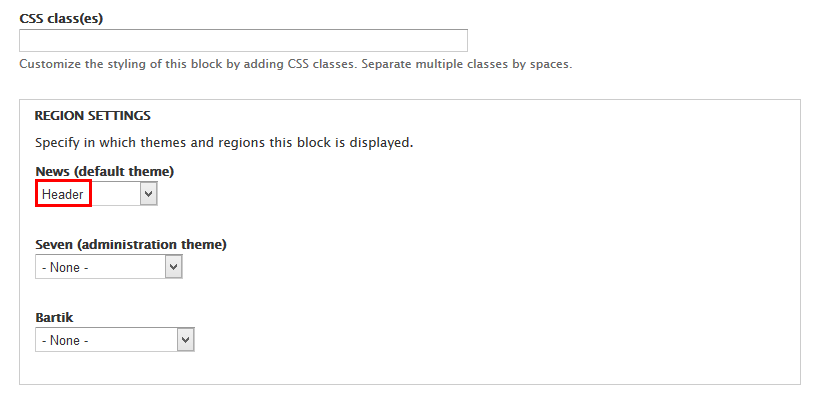
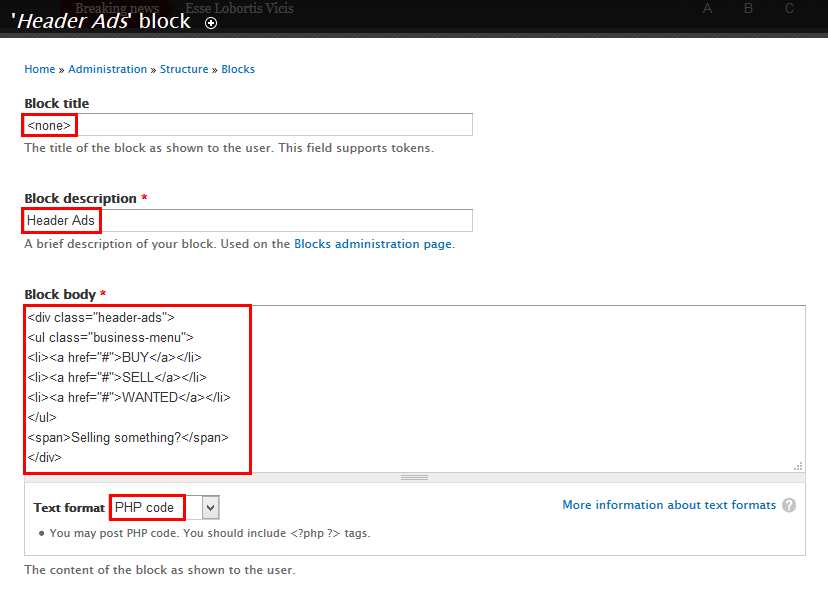
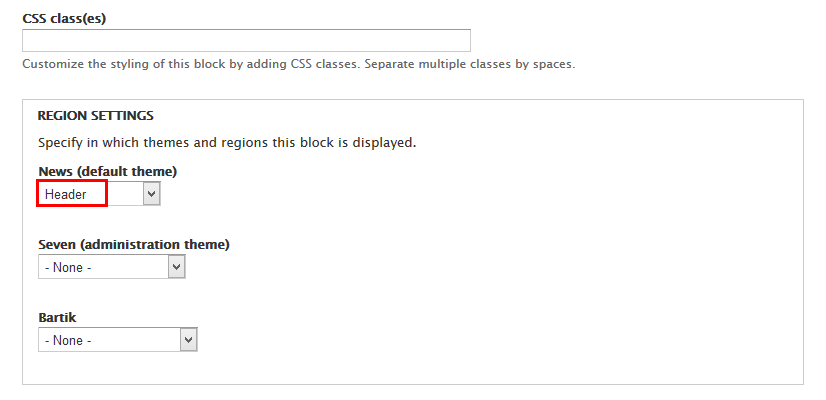
1. Navigate to Structure > Blocks, click Add blocks link to create Header Ads block with following properties:
2. Click Save button
2. Click Save button
Refer to following PHP code:
Main mneu
Front end Display
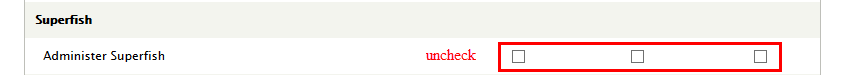
1. Configure Superfish module
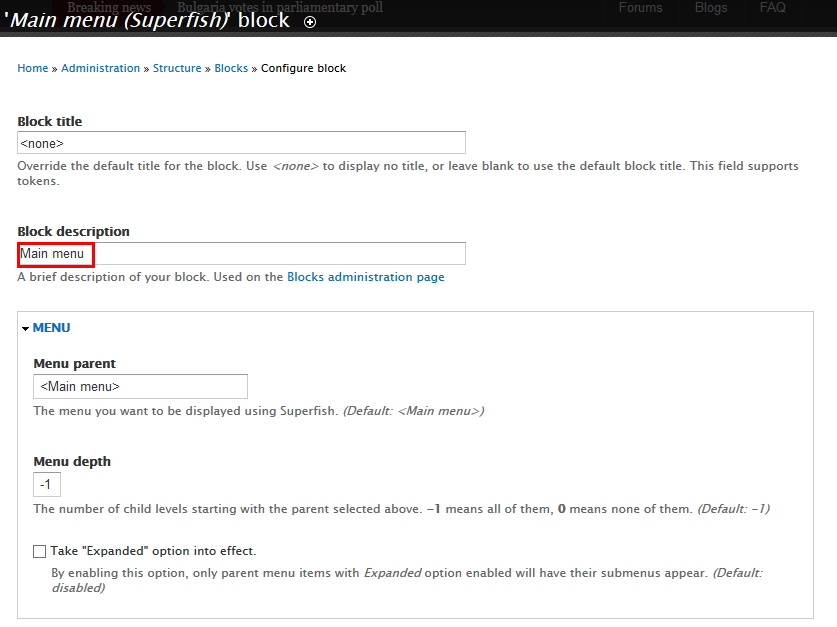
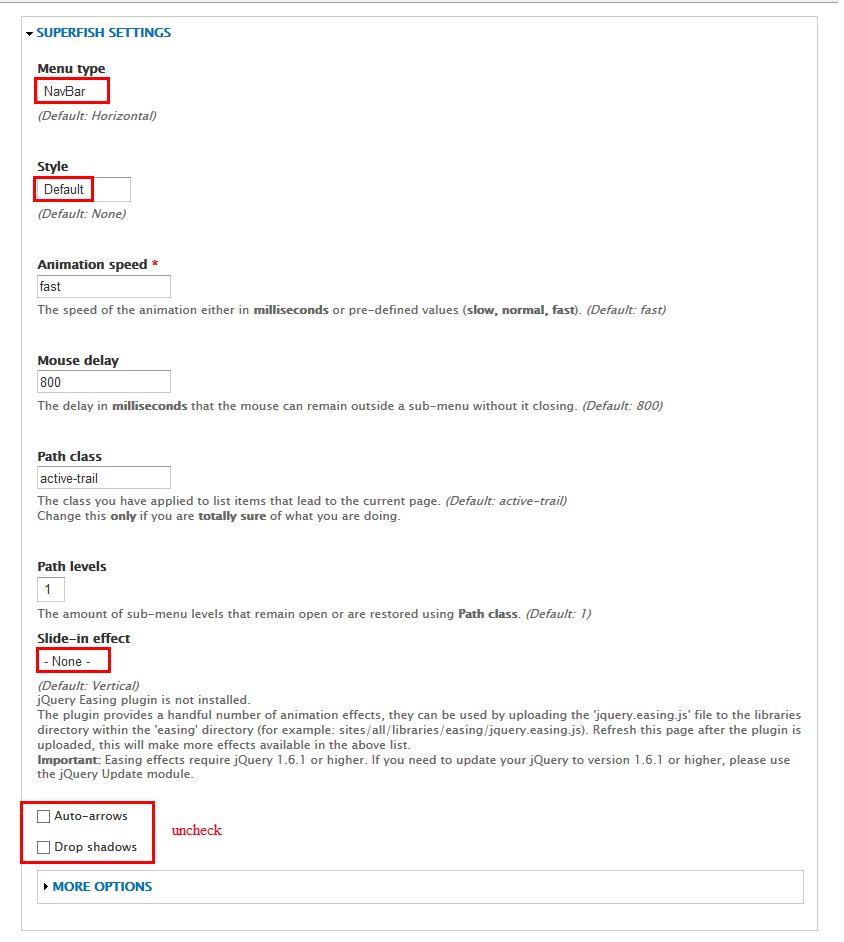
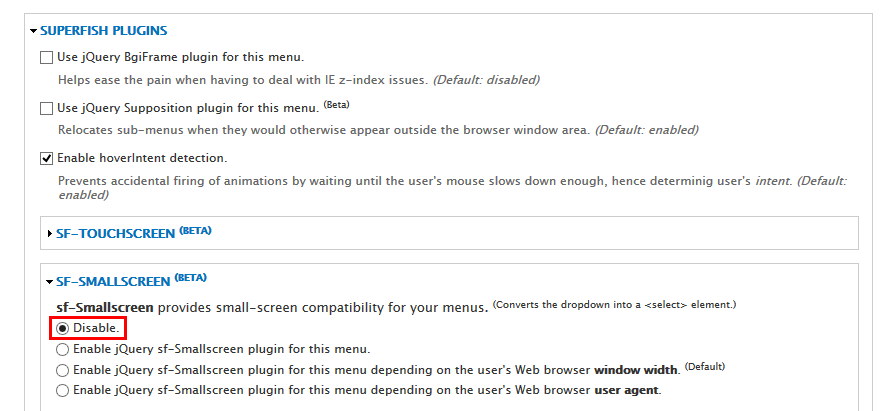
2. Configure Main menu (Superfish) block
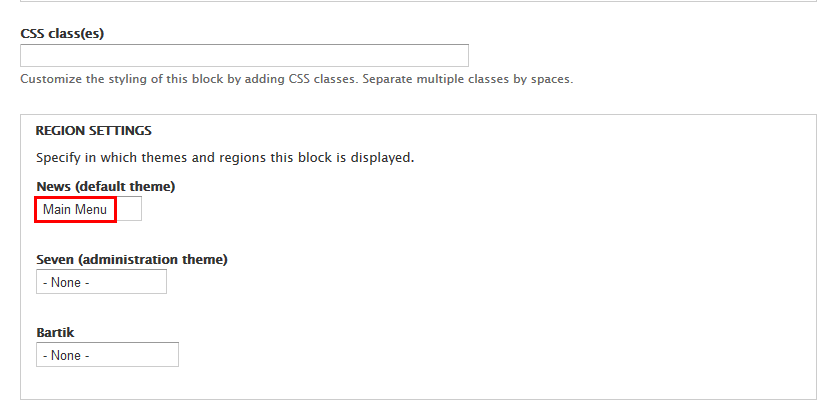
1. Navigate to Structure > Blocks
2. Find Main menu block, click configure link, set following properties
2. Click Save block button.
Newsletter: Subscribe block
Front end Display
1. Configure module
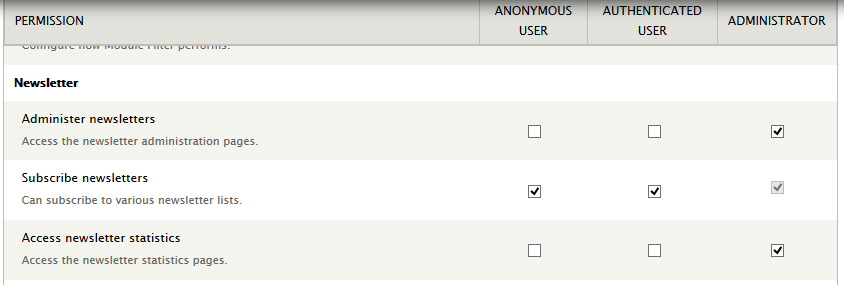
1. Go to Module, find Newsletter module. Click Permission link
2. Find Newsletter section, set following properties:
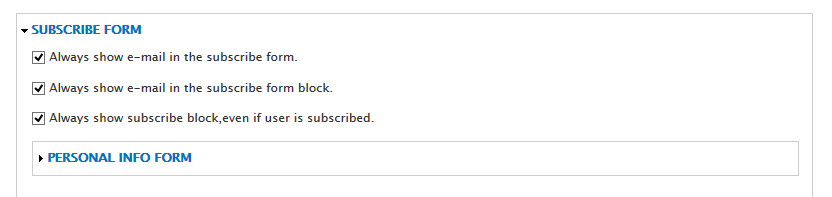
3. Go to Module, find Newsletter module. Click Configure link
4. Find SUBSCRIBE FORM section, set following properties:
5. Click Save block button.
2. Configure block
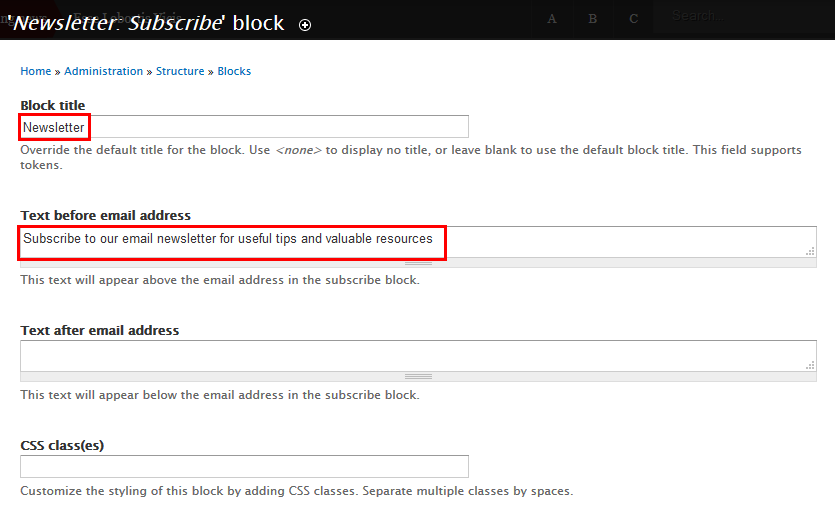
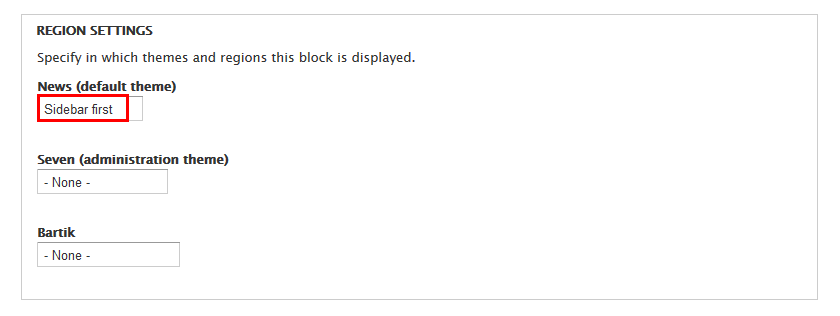
1. Navigate to Structure > Blocks, find Newsletter block. Click Configure link and set following properties:
2. Click Save block button.
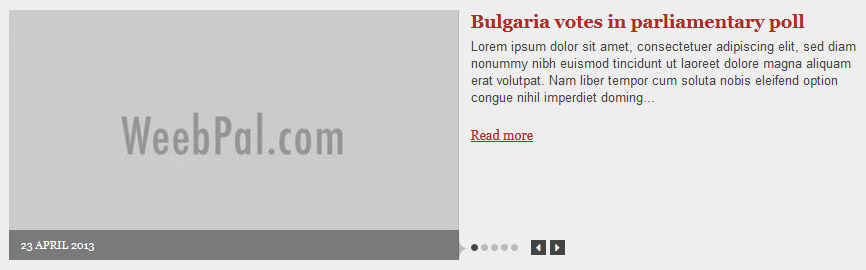
Slideshow block
Front end Display
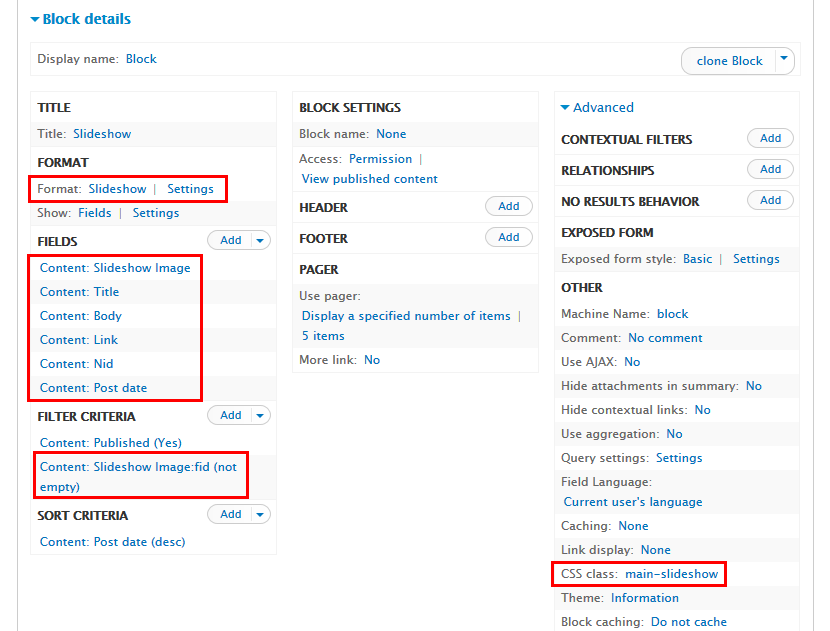
1. Create Slideshow view
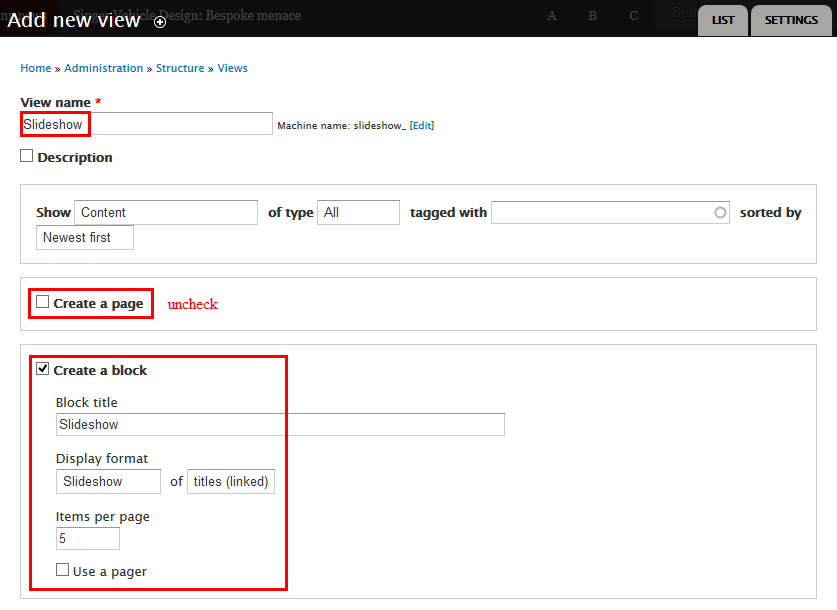
1. Navigate to Structure > Views, click Add views link, Create Slideshow view with following properties:
2. Click Continue & edit button and set following properties:
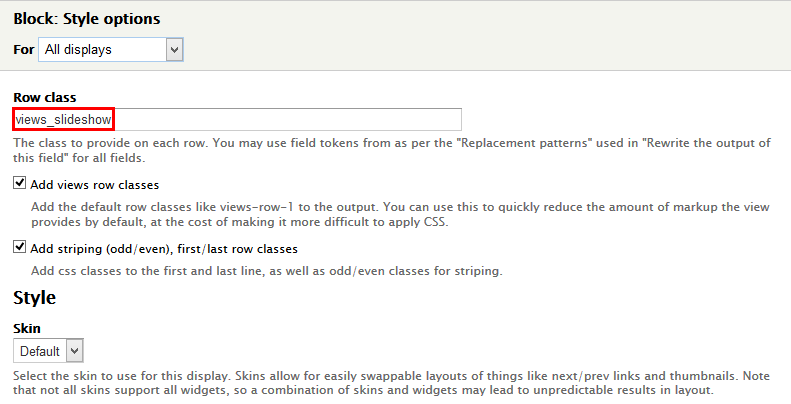
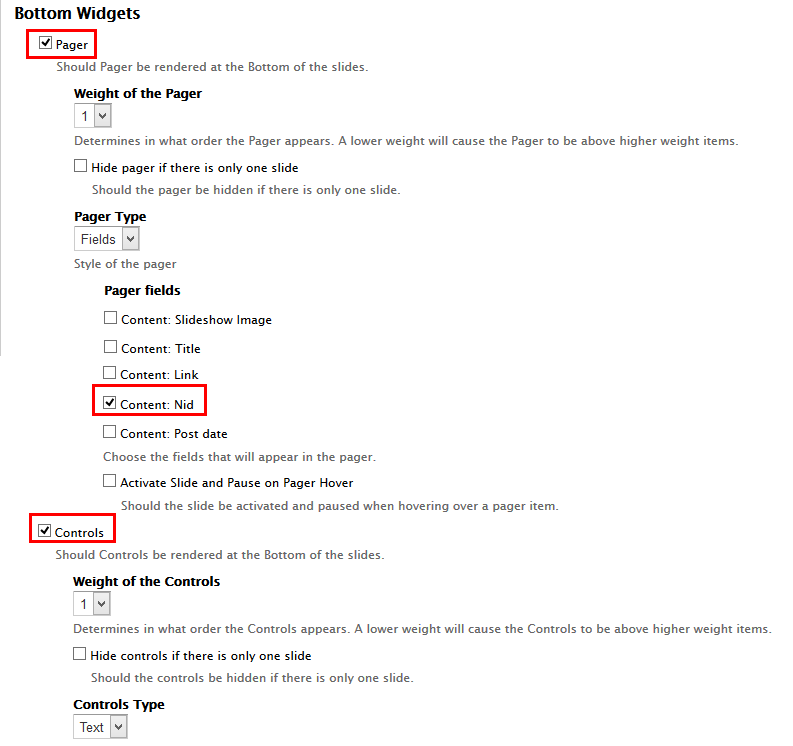
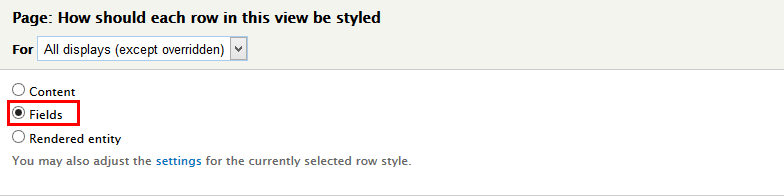
3. At FORMAT Format click Settings and set following properties:
4. At FIELDS area, click Add button to add fields: Content: Slideshow Image, Content: Body, Content: Link, Content: Nid, Content: Post date.
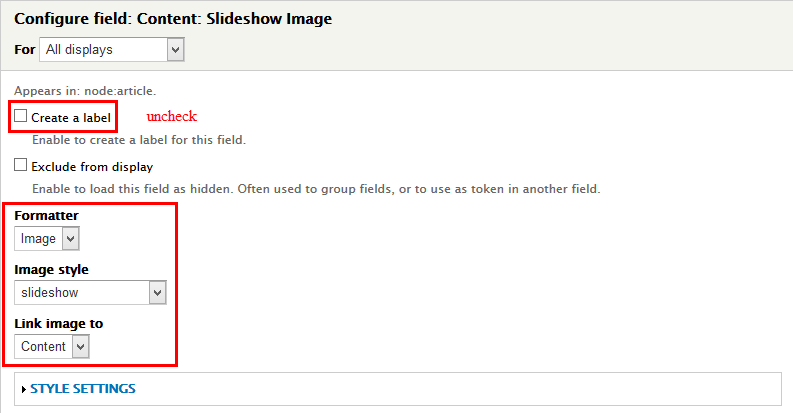
5. Set properties for Content: Slideshow Image
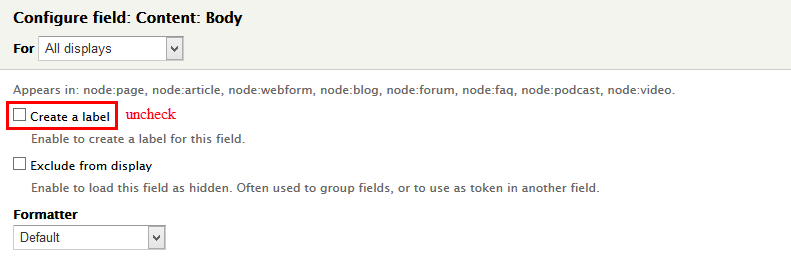
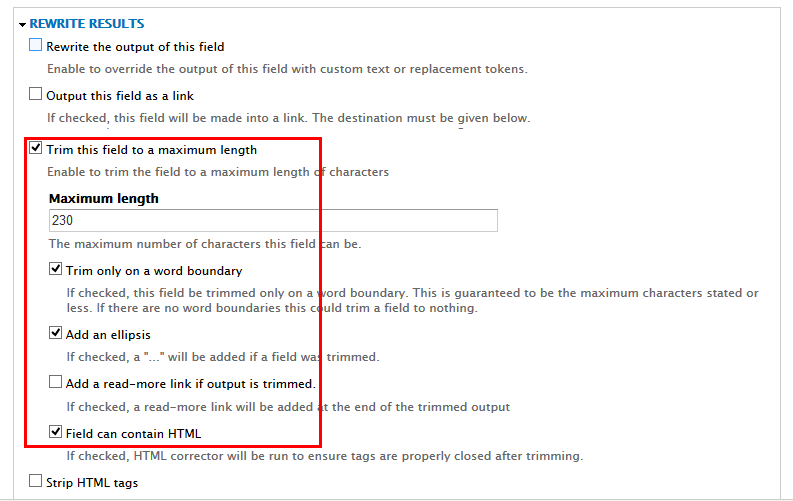
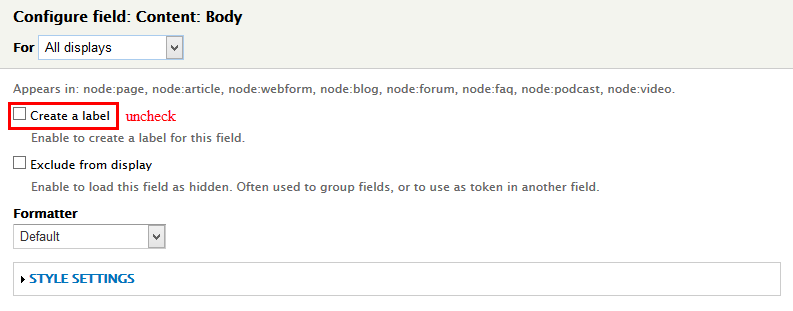
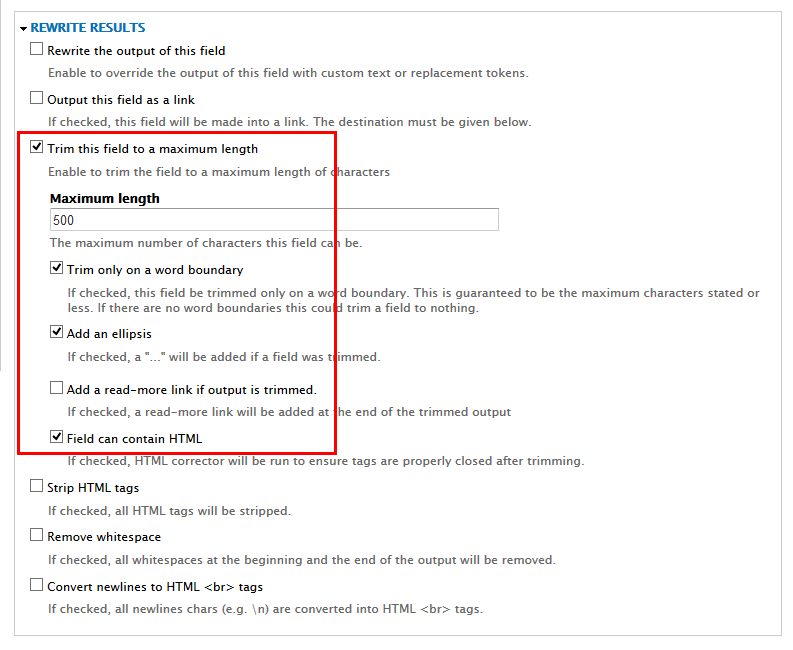
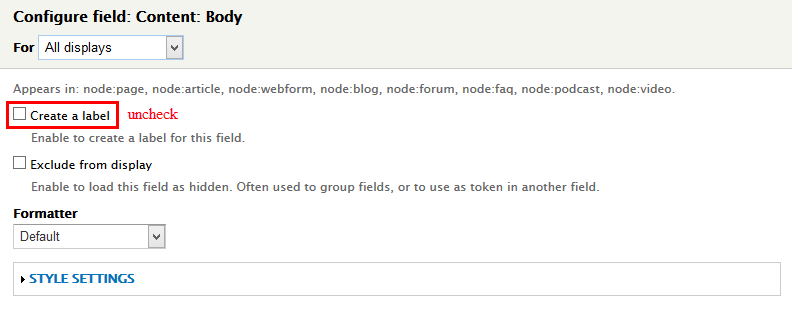
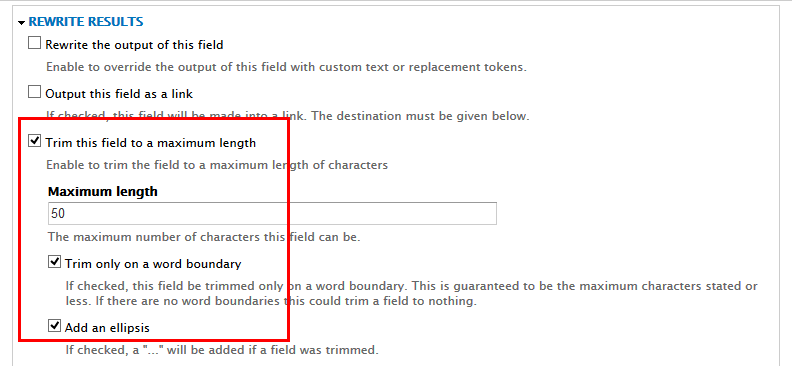
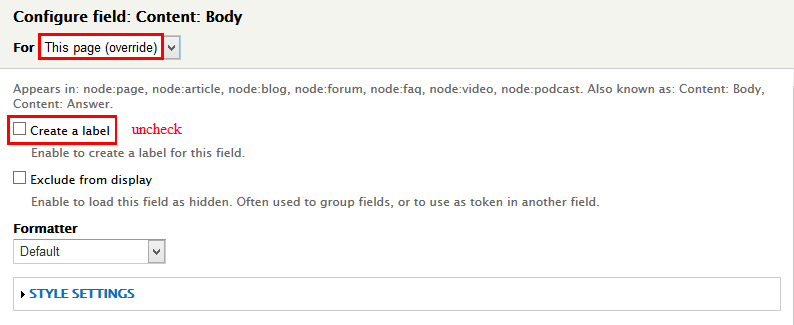
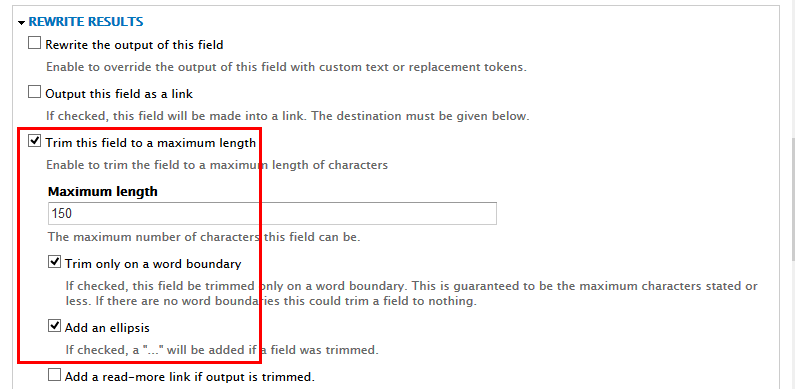
6. Set properties for Content: Body
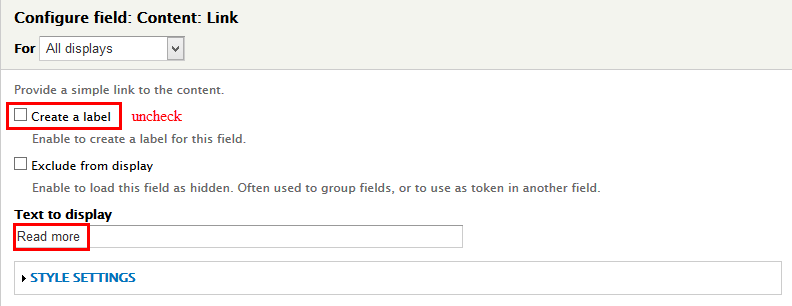
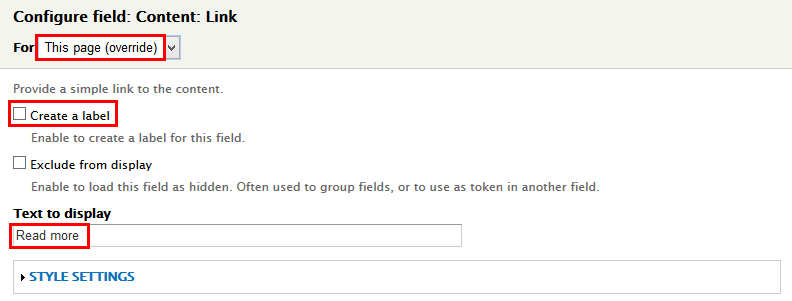
7. Set properties for Content: Link
8. Set properties for Content: Nid
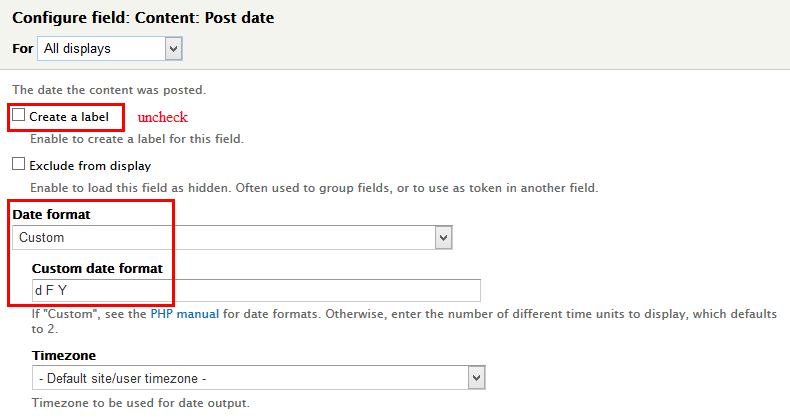
9. Set properties for Content: Post date
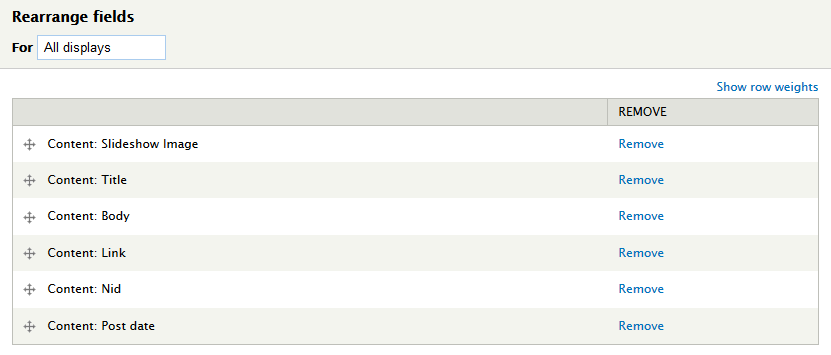
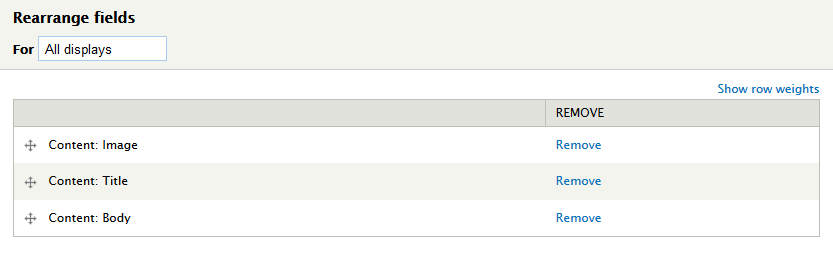
10. At FIELDS area, click Rearrange button, then remove Field: Link field and set following arrange
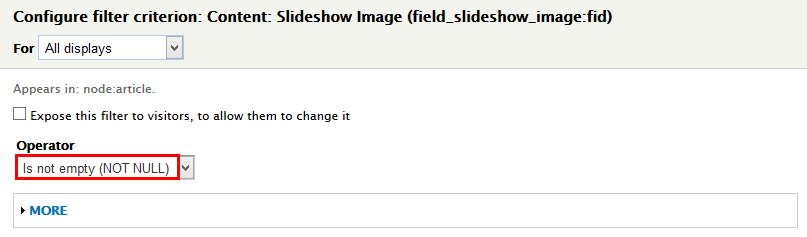
11. At FILTER CRITERIA area, click Add button and add file Content: Slideshow Image: fid
12. Set properties for Content: Slideshow Image:fid
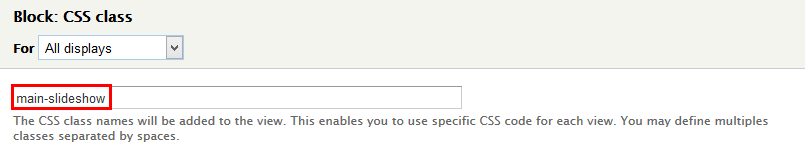
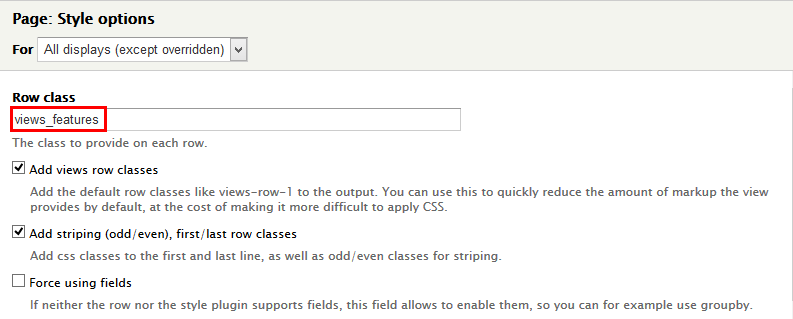
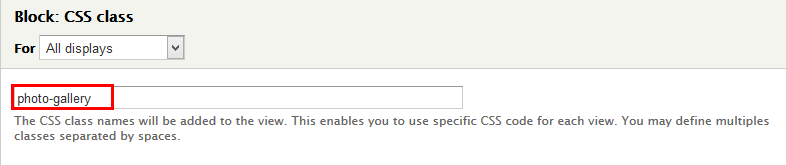
13. At Advanced > OTHER area, add CSS class
14. Click Save block button.
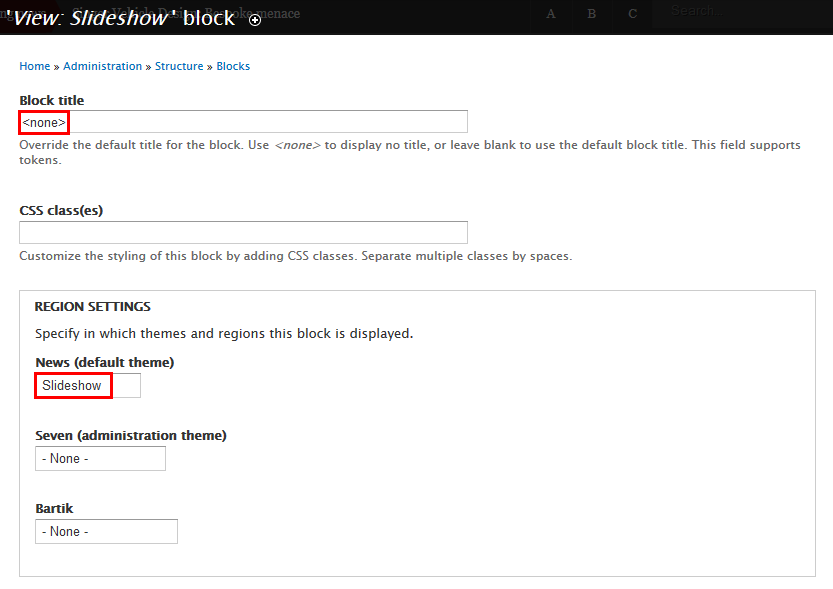
2. Configure View: Slideshow block
1. Navigate to Structure > Blocks
2. Find View: Slideshow block, click configure link, set following properties
3.Click Save block button.
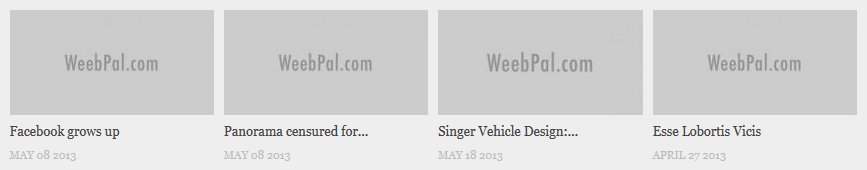
Frontpage view
Front end Display
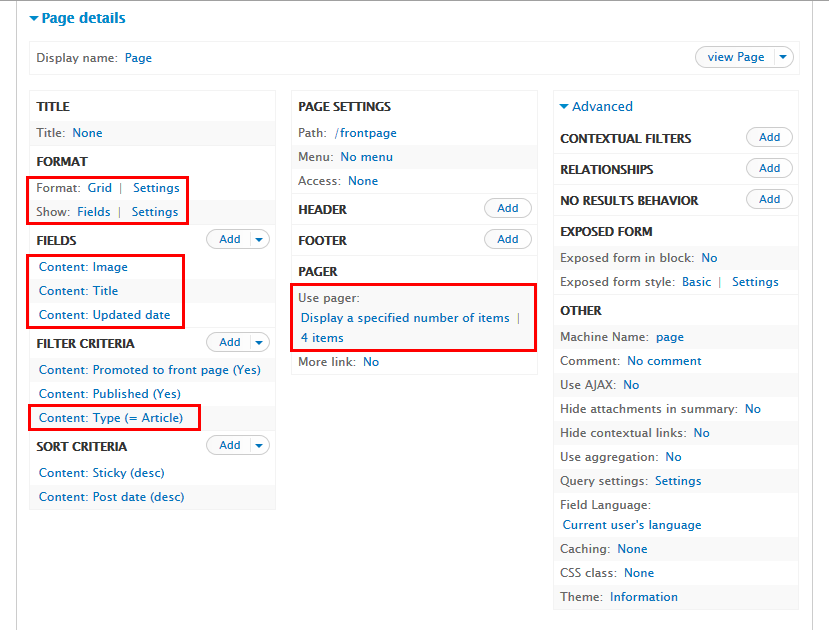
1. Edit Frontpage page view
1. Navigate to Structure > View ,find Frontpage view, click Enable button. Then click Edit button , find and click Page button and set following properties:
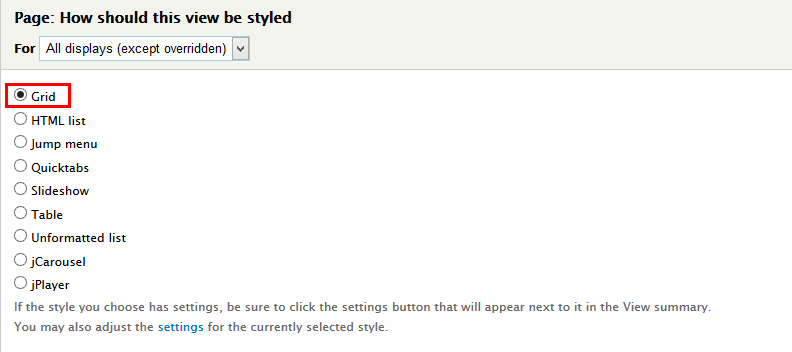
2.At FORMAT area, find Format click link and set following properties:
3.At FORMAT area, find Show click link and set following properties:
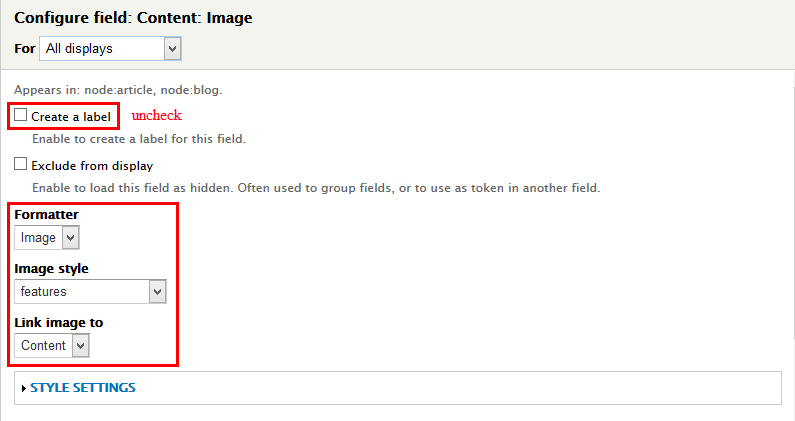
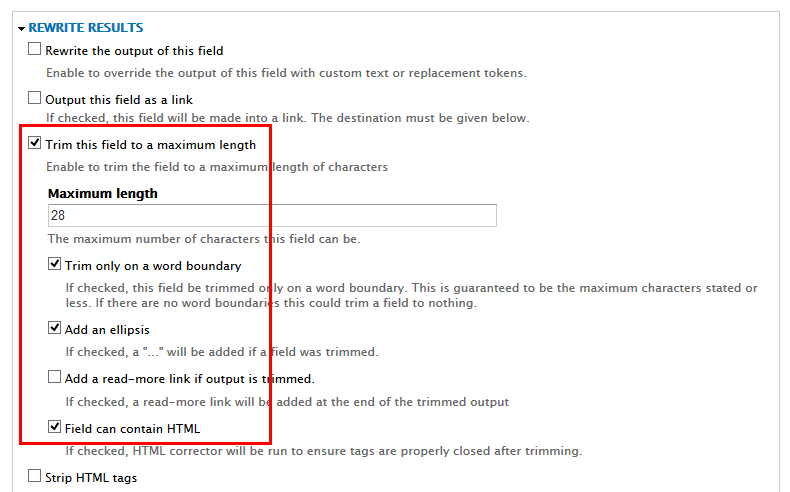
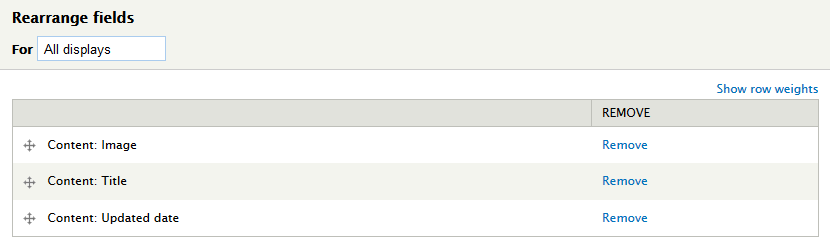
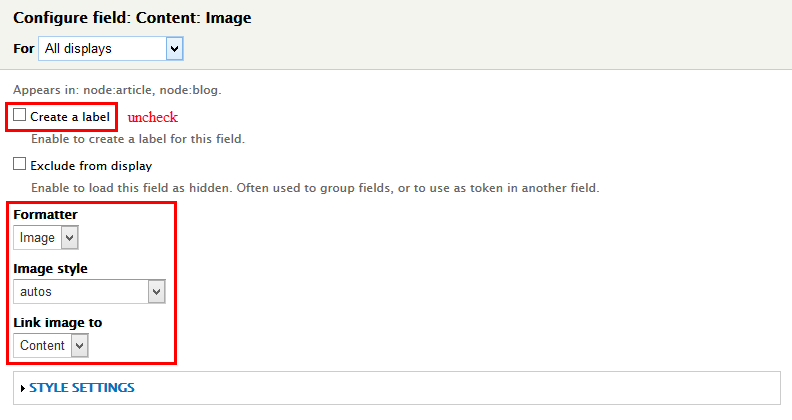
4. At FIELDS area, click Add button to add fields: Content: Image, Content: Title, Content: Updated date field:
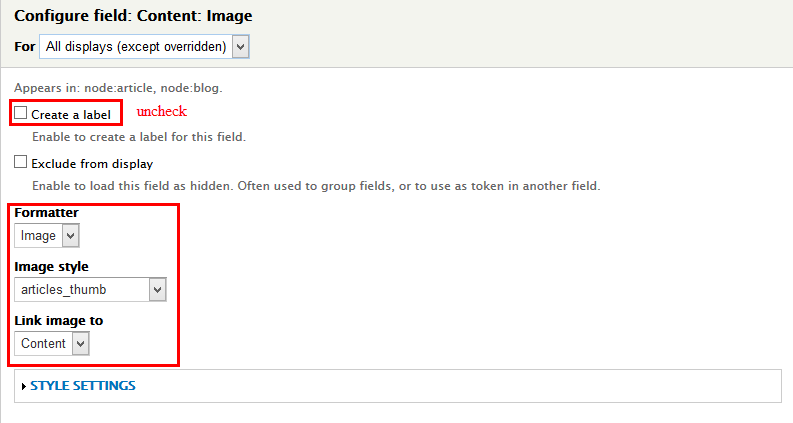
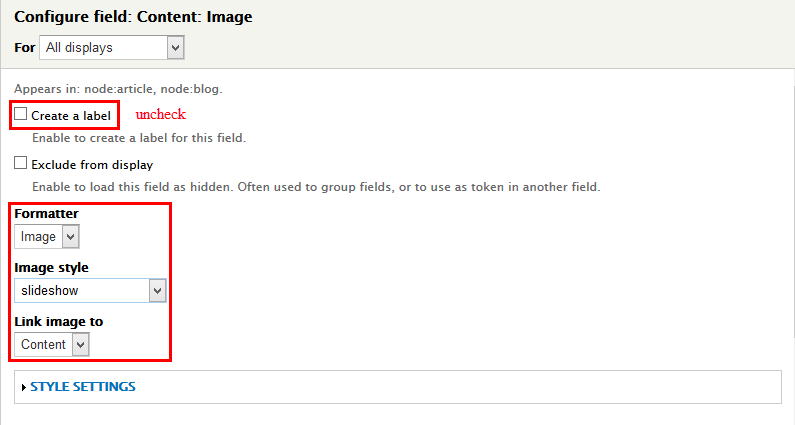
5. Set properties for Content: Image
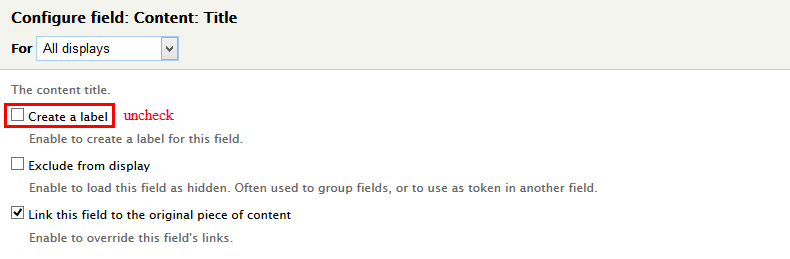
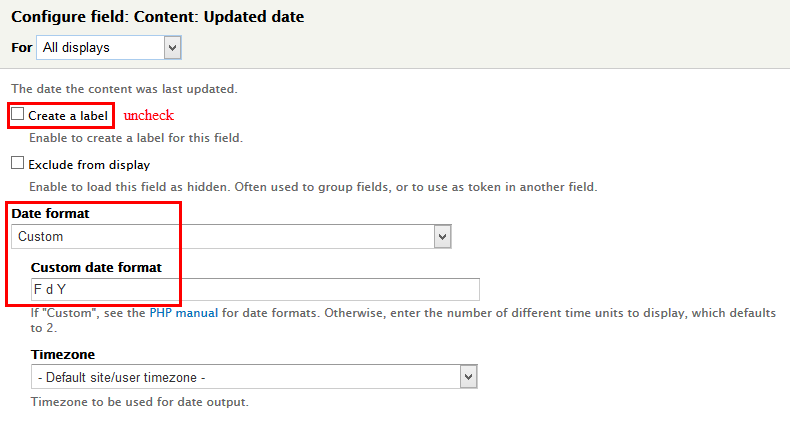
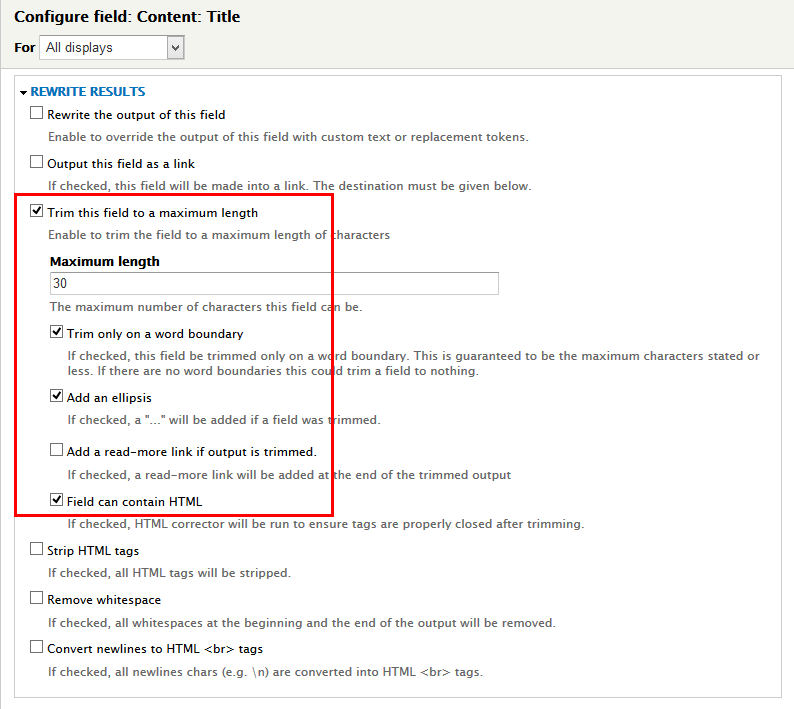
6. Set properties for Content: Title
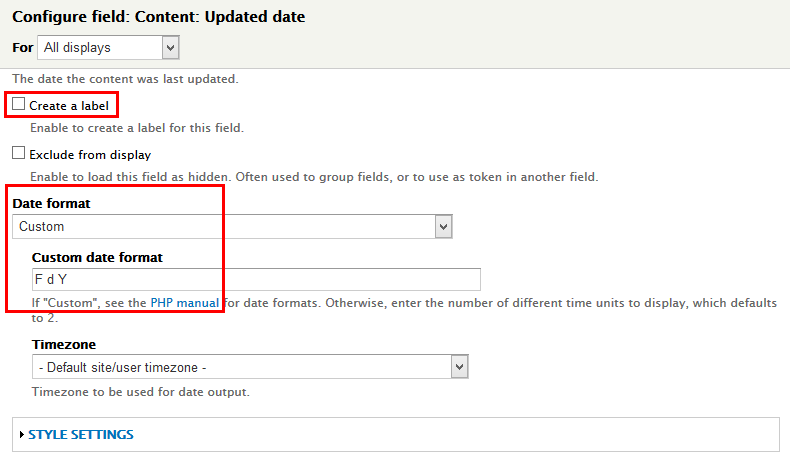
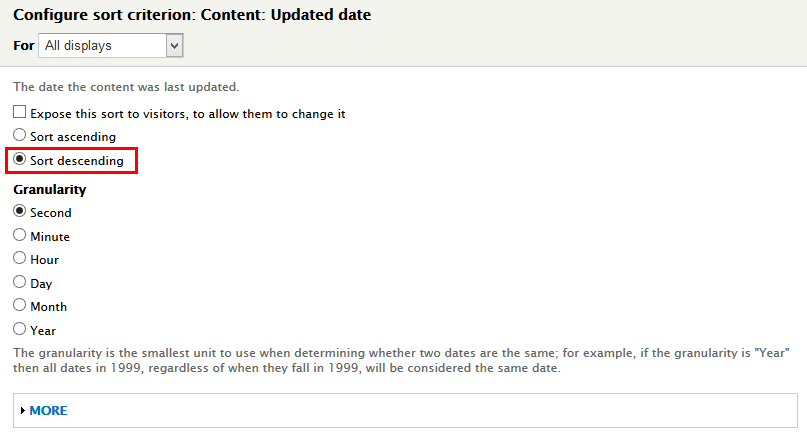
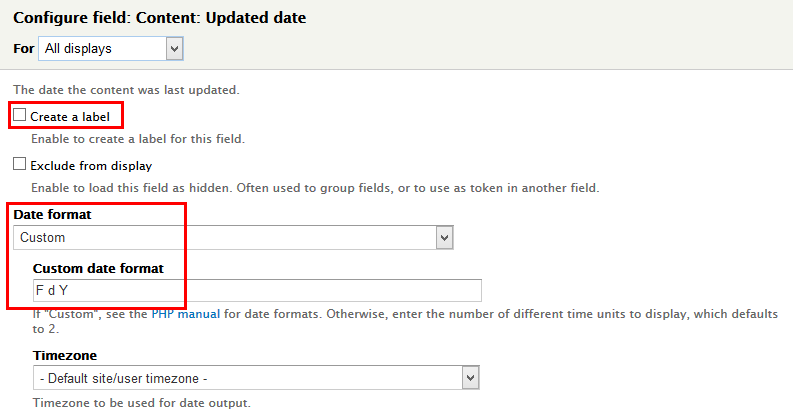
7. Set properties for Content: Updated date
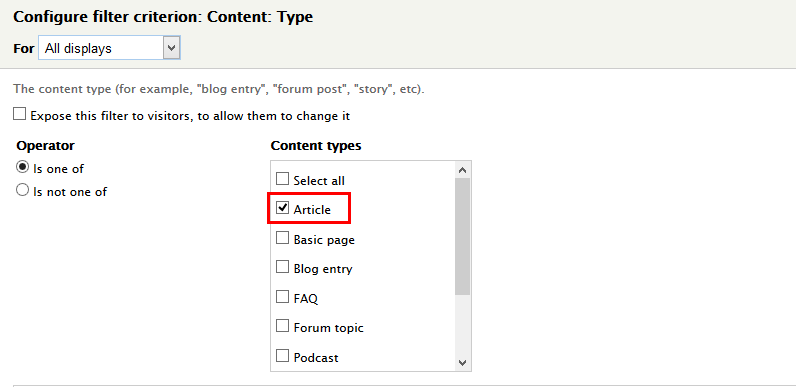
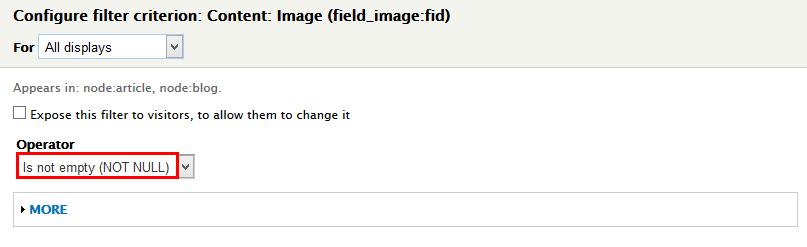
8. At FILTER CRITERIA area, click Add button to add fields: Content: Type field:
9. Set properties for Content: Type
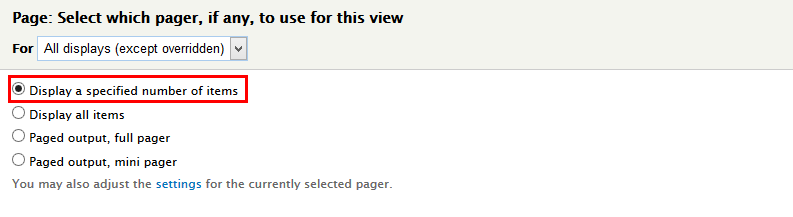
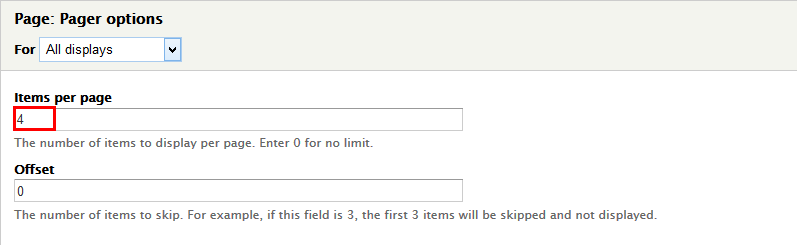
10. At PAGER > User Pager area, click link and set properties
11. Click Save to save view
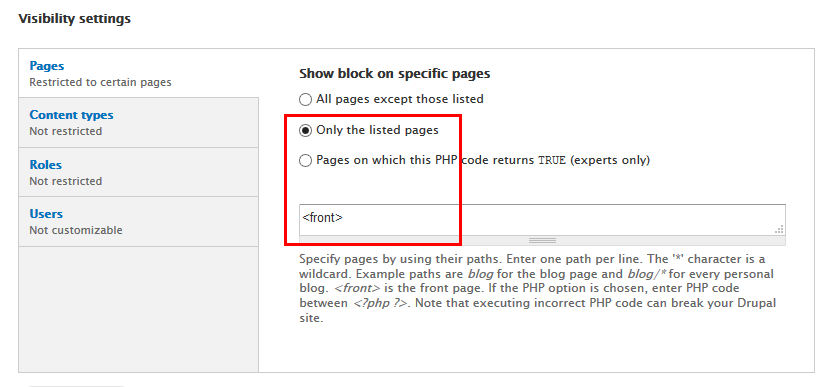
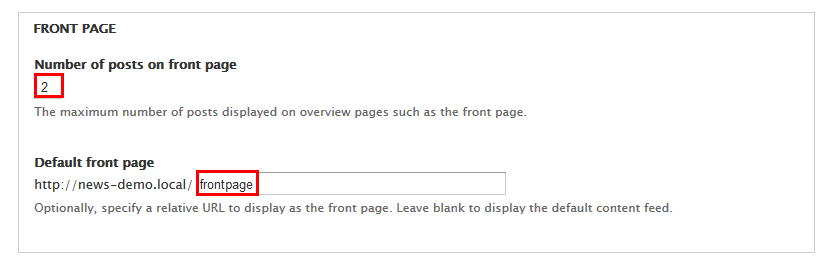
2. Configure for frontpage
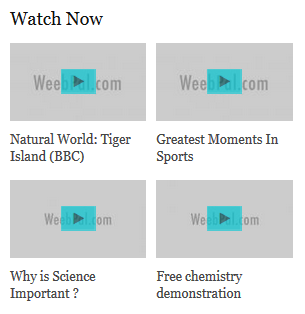
Watch Now block
Front end Display
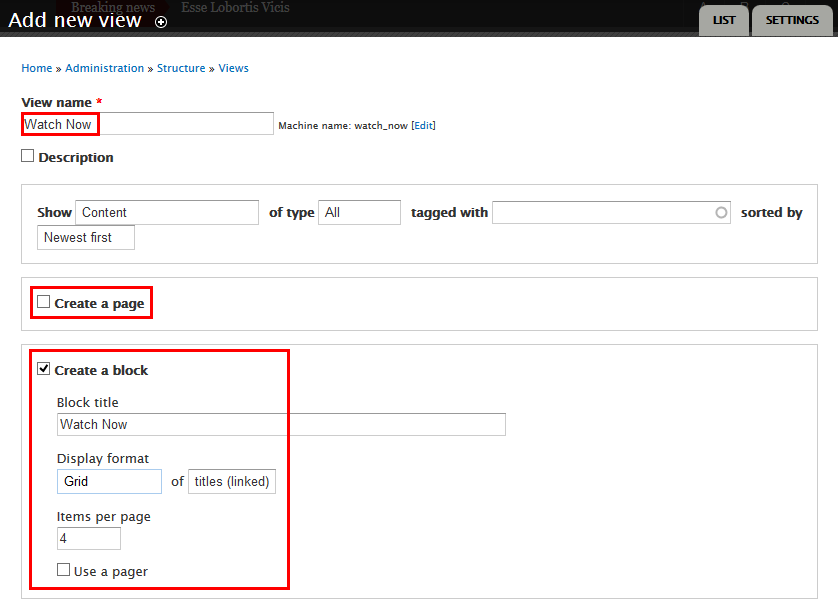
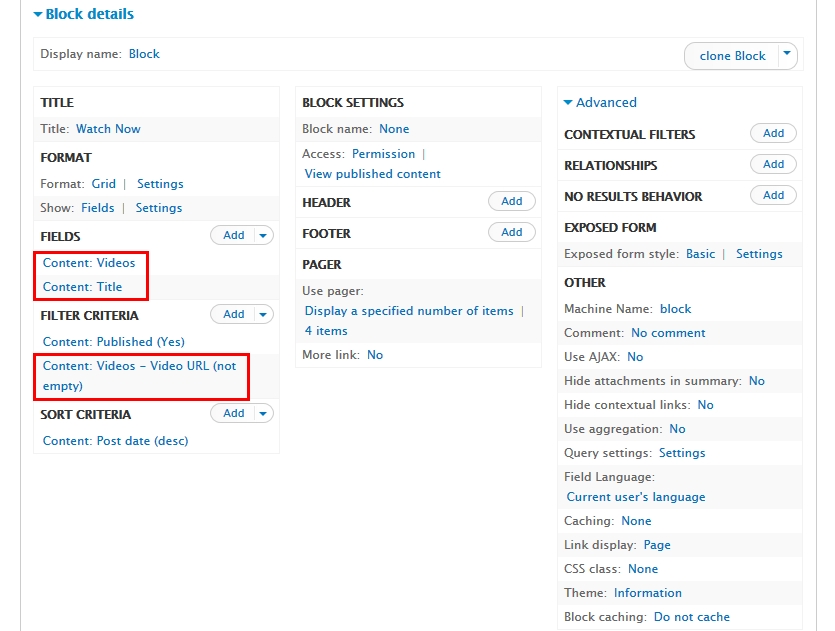
1. Create Watch Now view
1. Navigate to Structure > Views, click Add views link, Create Watch Now view with following properties:
2. Click Continue & edit button and set following properties:
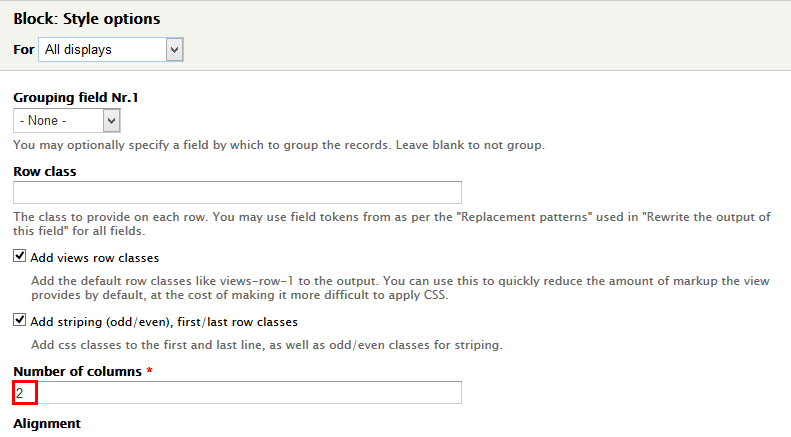
3. At FORMAT Format area, click Settings and set following properties:
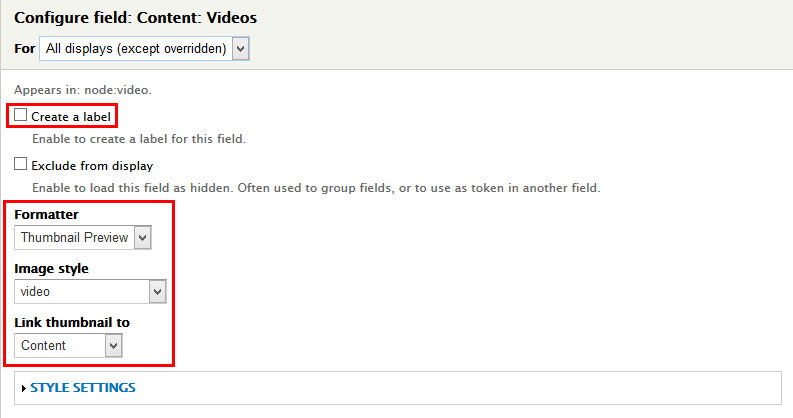
4. At FIELDS area, click Add button to add fields: Content: Videos field:
5. Set properties for Content: Videos
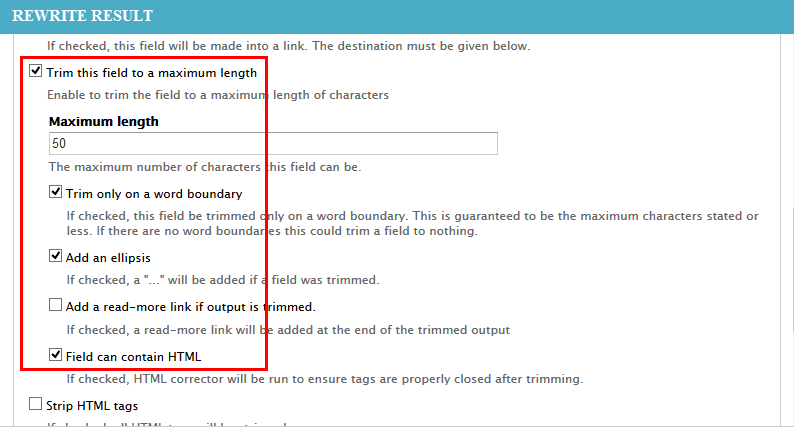
6. Set properties for Content: Title
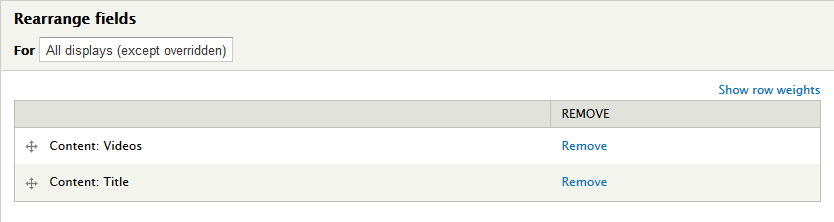
7. At FIELDS area, click Rearrange button and set following arrange
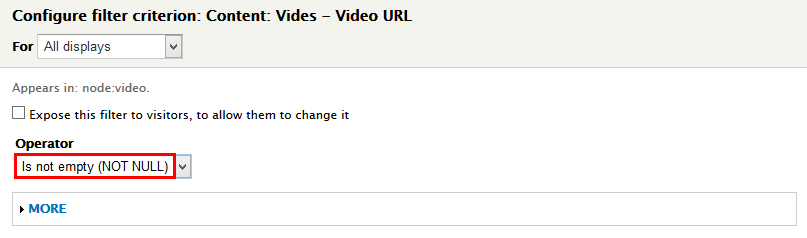
8. At FILTER CRITERIA area, click Add button and add file Content: Videos - Video URL set the following properties:
9.Click Save block button.
2. Configure Watch Now block
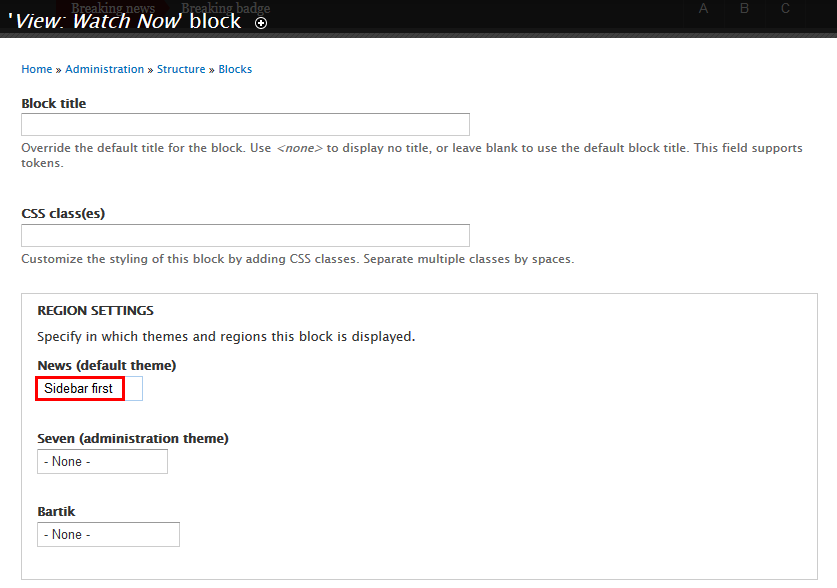
1. Navigate to Structure > Blocks
2. Find View: Watch Now block, click configure link, set following properties
3.Click Save block button.
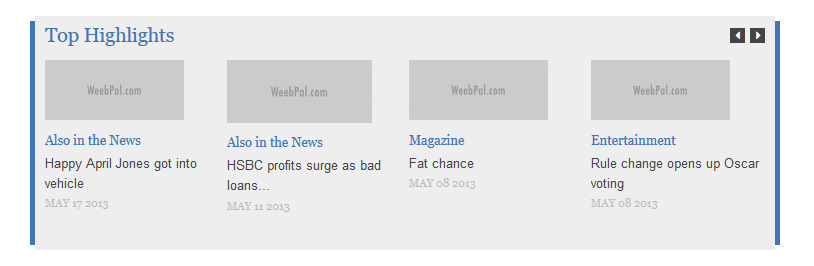
Top Highlights block
Front end Display
1. Create Top Highlights view
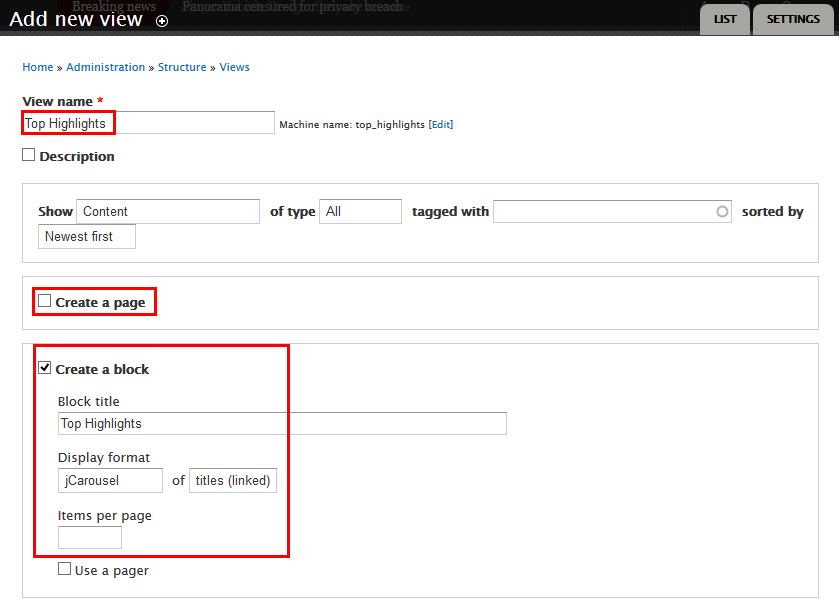
1. Navigate to Structure > Views, click Add views link, Create Top Highlights view with following properties:
2. Click Continue & edit button and set following properties:
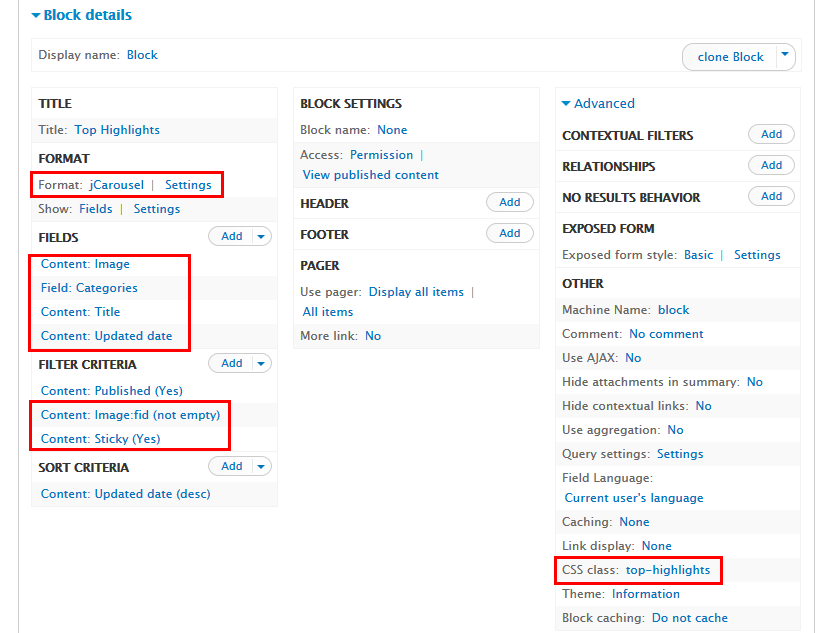
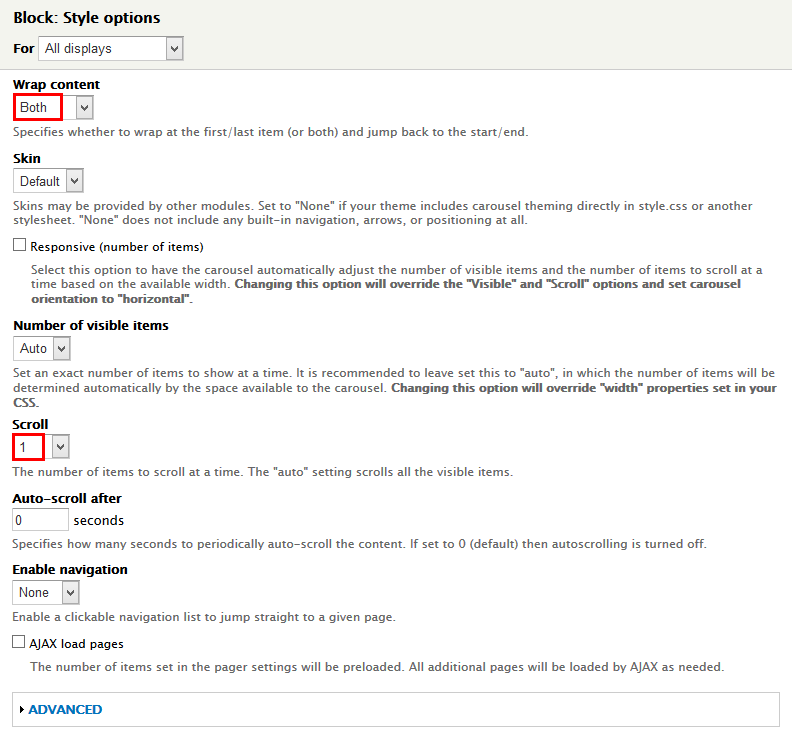
3. At FORMAT Format area, click Settings and set following properties:
4. At FIELDS area, click Add button to add fields: Content: Image, Field: Categories, Content: Updated date .
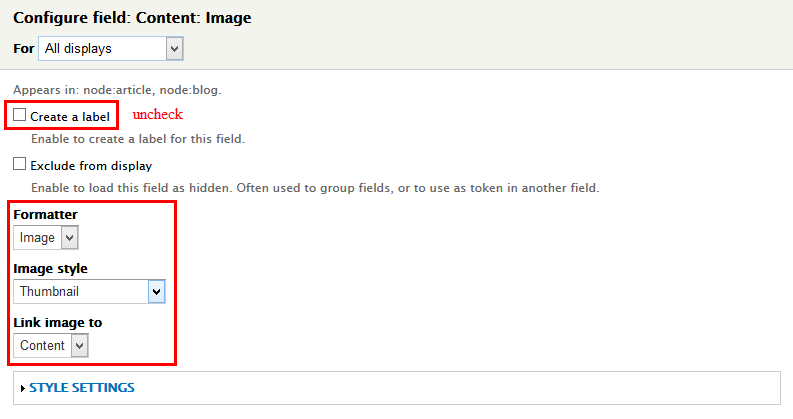
5. Set properties for Content: Image
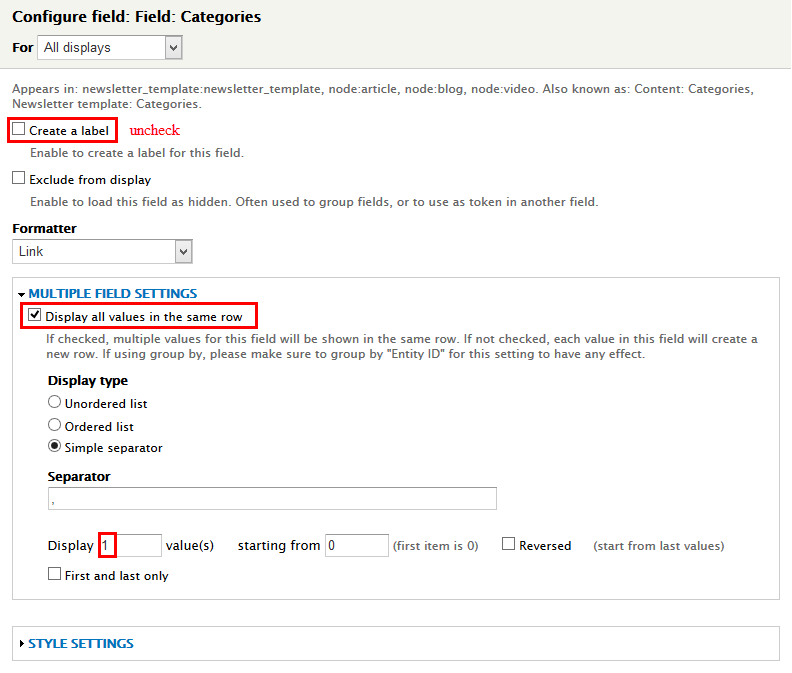
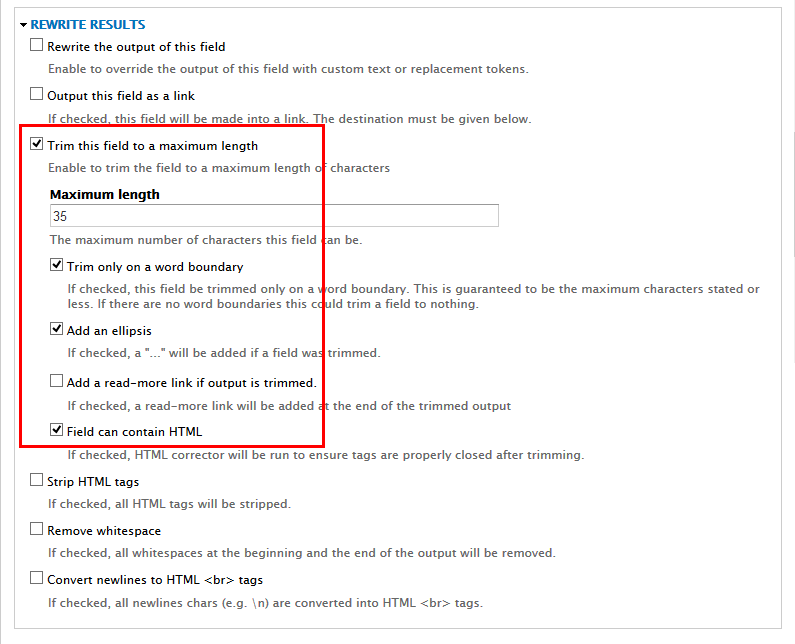
6. Set properties for Field: Categories
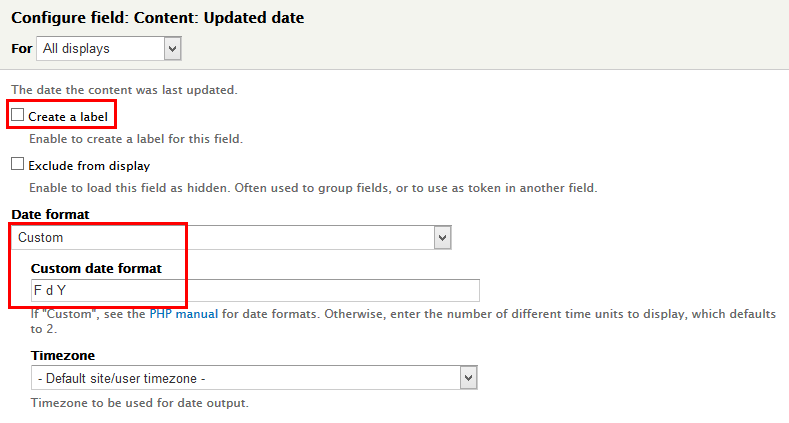
7. Set properties for Content: Updated date
8. Set properties for Content: Title
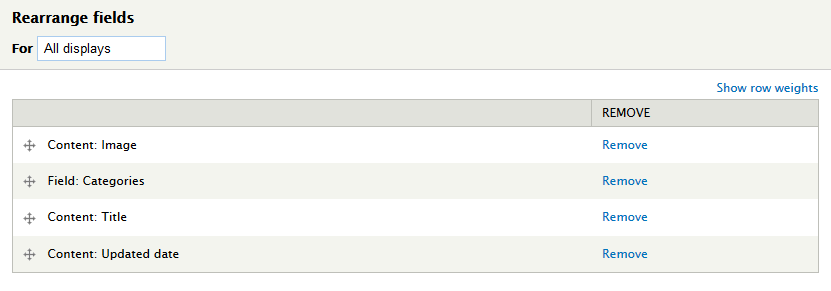
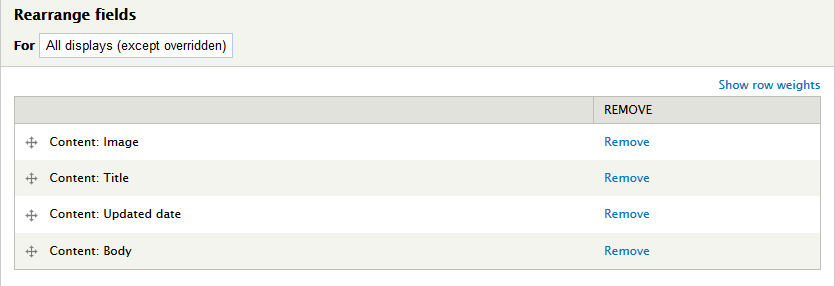
9. At FIELDS area, click Rearrange button and set following arrange
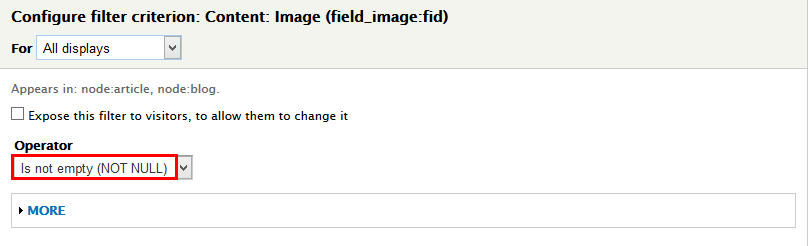
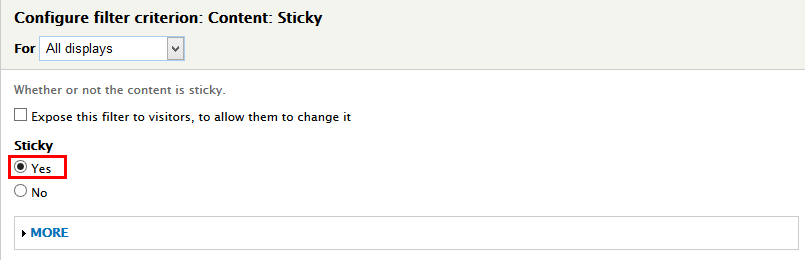
10. At FILTER CRITERIA area, click Add button and add file Content: Image :fid , Content: Sticky set the following properties:
11. Set properties for Content: Image :fid
12. Set properties for Content: Sticky
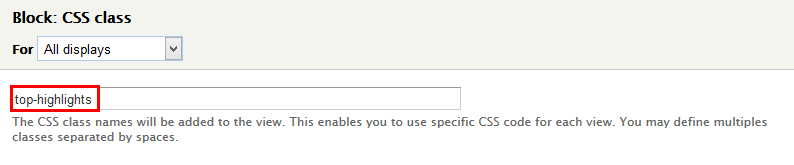
13. At Advanced > OTHER area, add CSS class
14.Click Save block button.
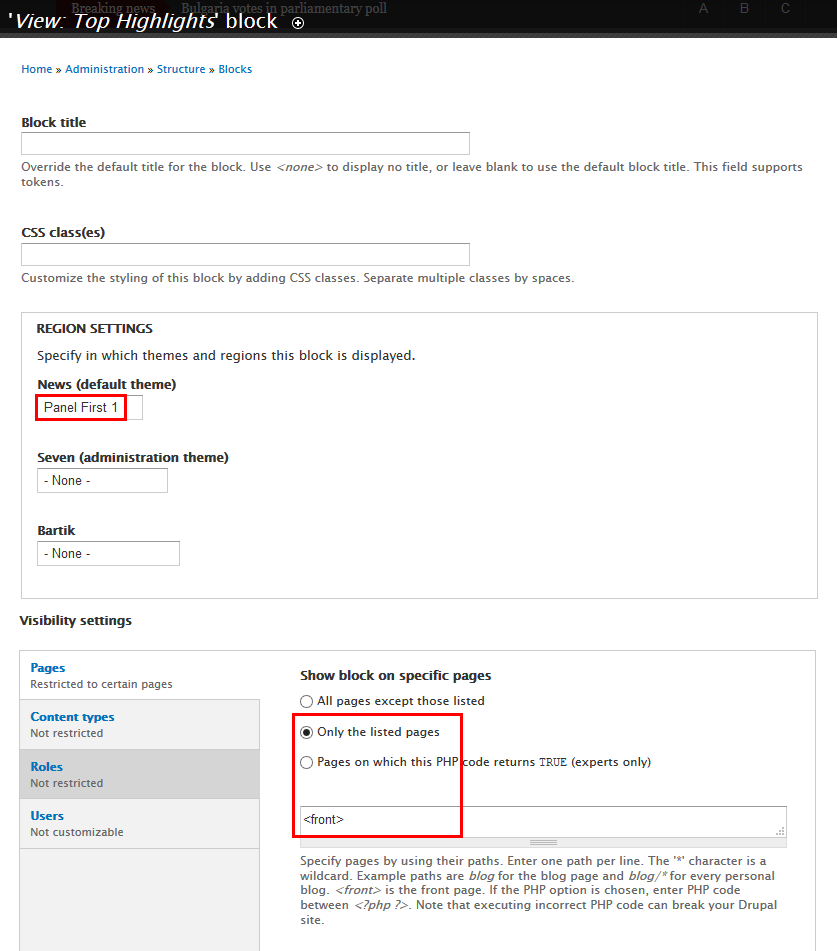
2. Configure View: Top Highlights block
1. Navigate to Structure > Blocks
2. Find View: Top Highlights block, click configure link, set following properties
3.Click Save block button.
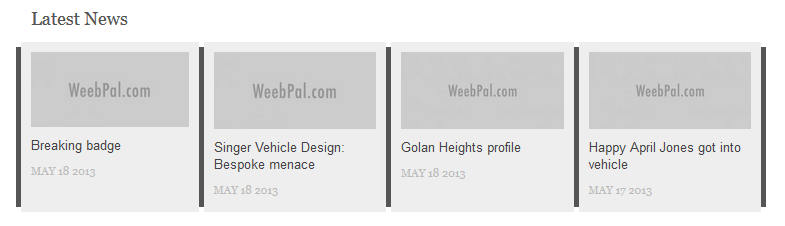
Latest News block
Front end Display
1. Create Latest News view
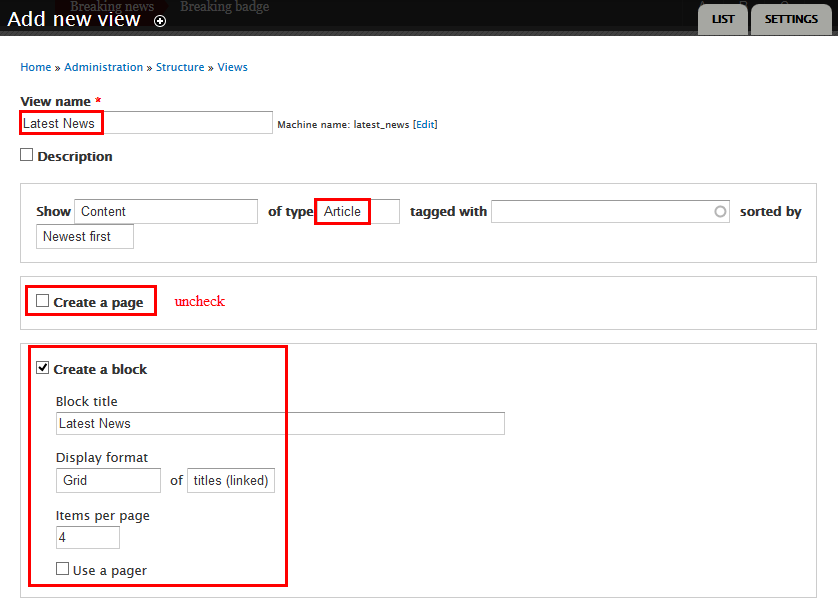
1. Navigate to Structure > Views, click Add views link, Create Latest News view with following properties:
2. Click Continue & edit button and set following properties:
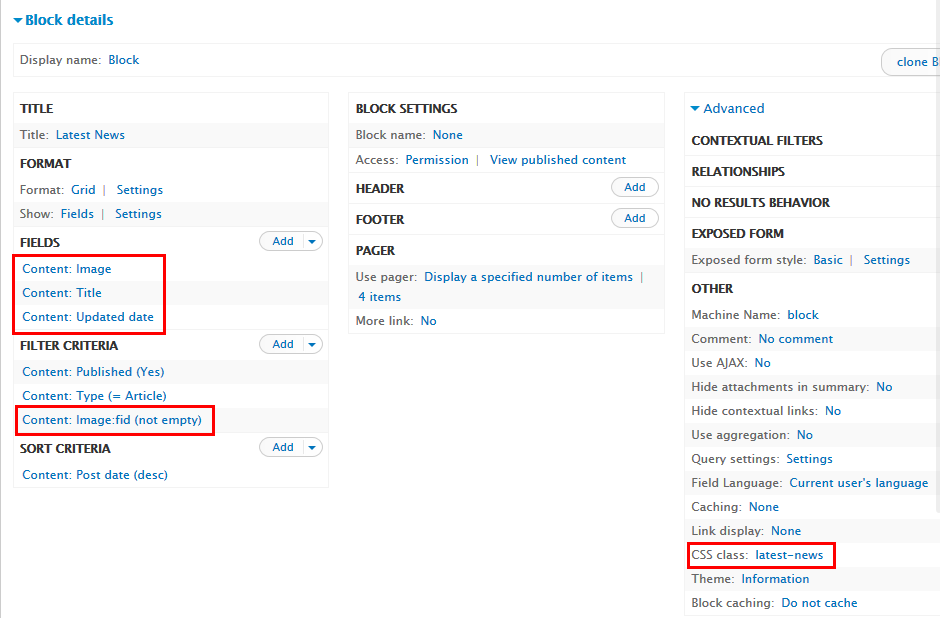
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Updated date .
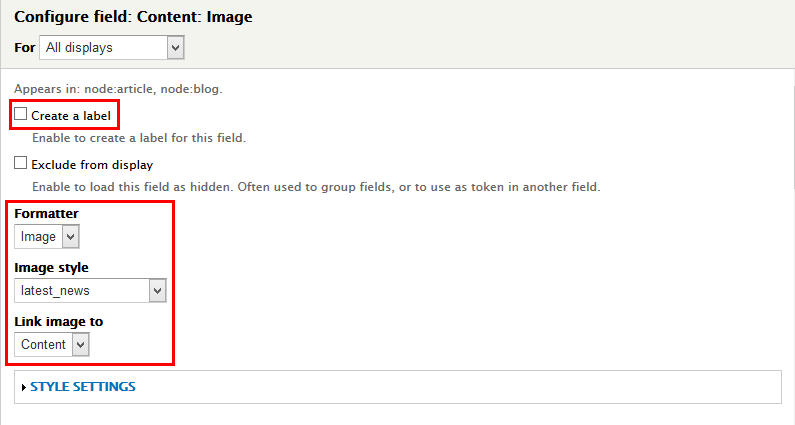
5. Set properties for Content: Image
6. Set properties for Content: Updated date
7. At FIELDS area, click Rearrange button and set following arrange
8. At FILTER CRITERIA area, click Add button and add file Content: Image :fid set the following properties:
9. Set properties for Content: Image :fid
10. At SORT CRITERIA area, click Add button and add file Content: Update date and set the following properties:
11. At SORT CRITERIA area, click Rearrange button. Then click Remove link to remove Content: Post date field
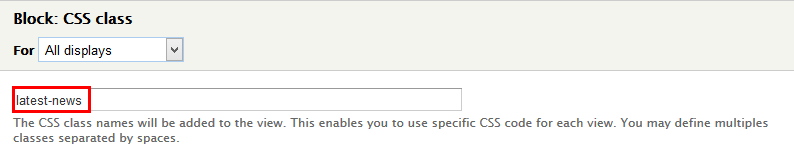
12. At Advanced > OTHER area, add CSS class
13. Click Save block button.
2. Configure View: Latest News block
1. Navigate to Structure > Blocks
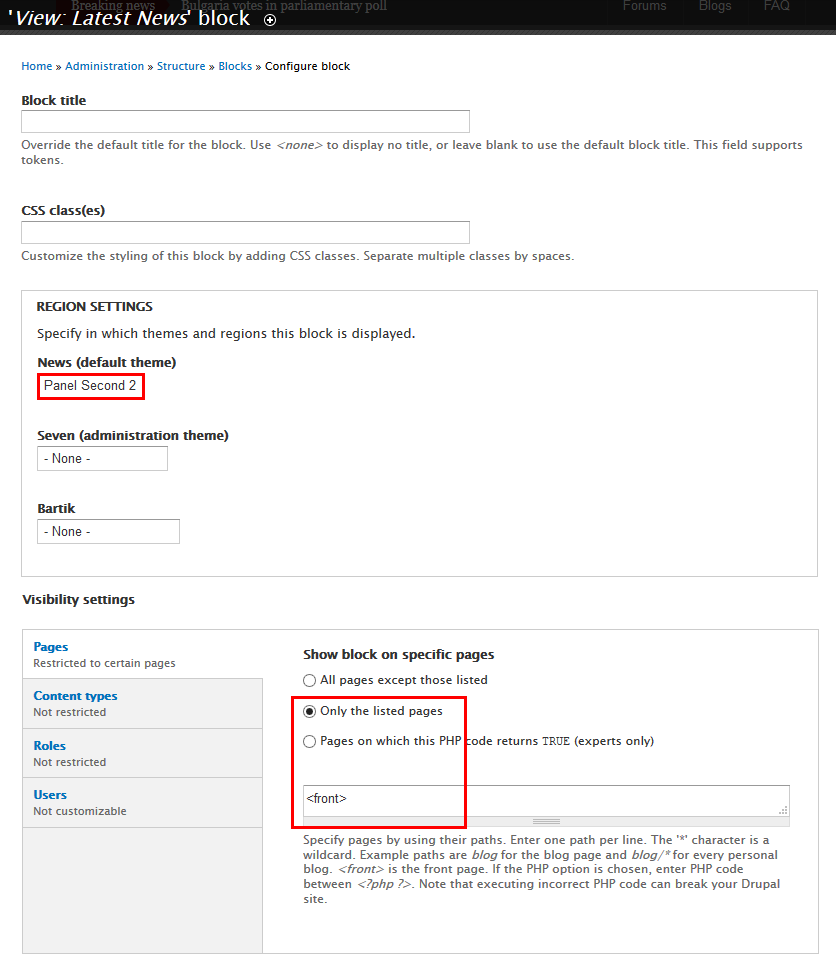
2. Find View: Latest News block, click configure link, set following properties
3.Click Save block button.
Quicktab 1 block
Front end Display
1. Create Quciktabs 1 view
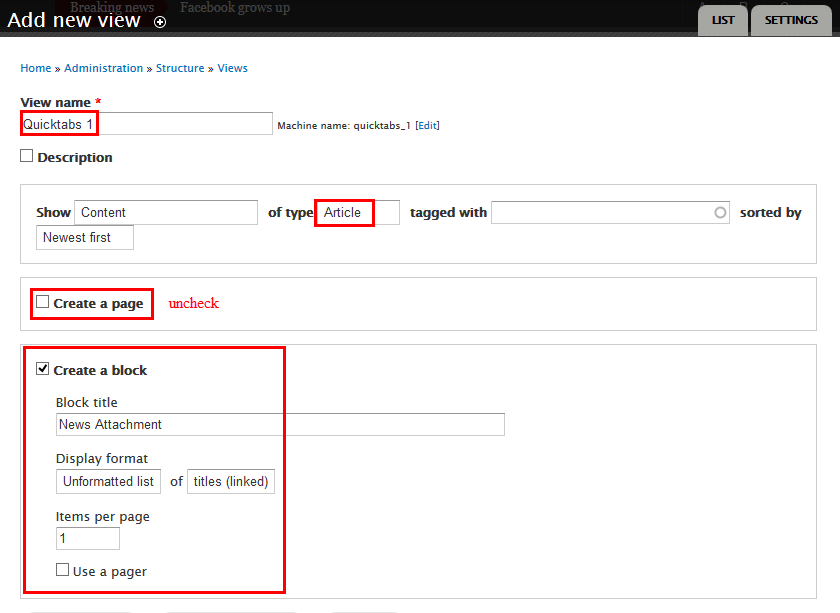
1. Navigate to Structure > View click Add new view, then create Quciktabs 1 view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
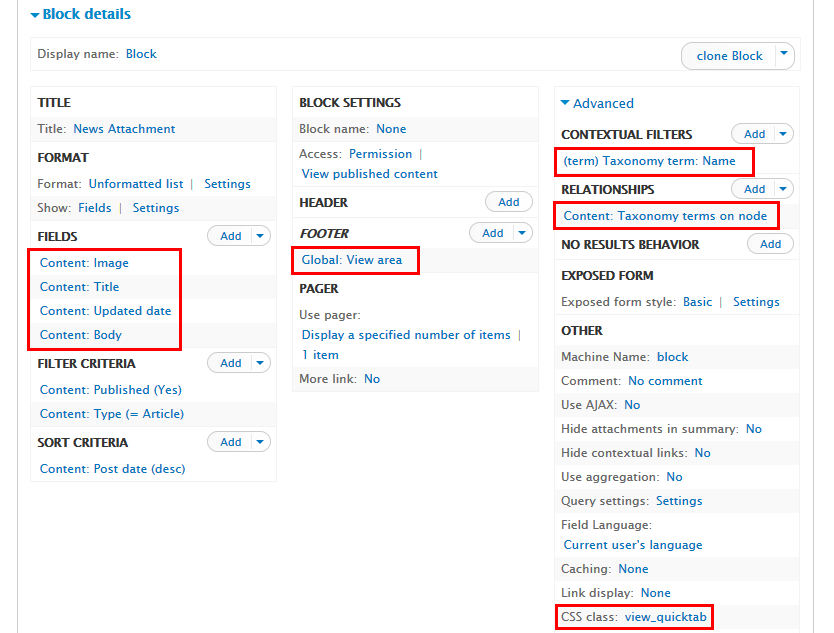
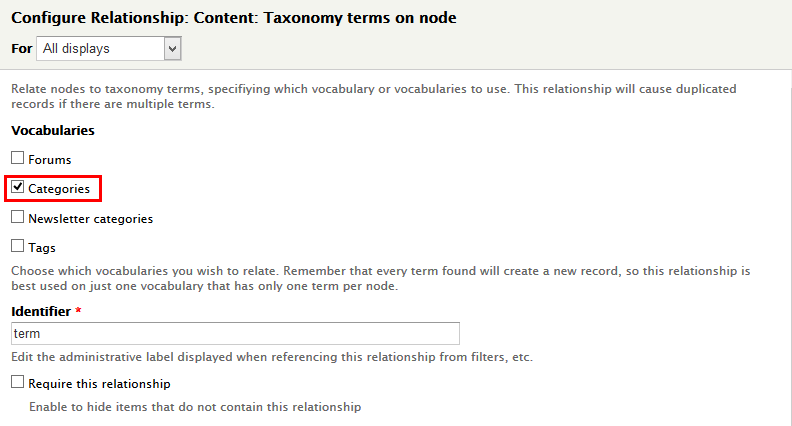
3. At Advanced > RELATIONSHIPS area, add Relationships
4. At Advanced > CONTEXTUAL FILTERS area, add Taxonomy term: Name
5. At FIELDS area, click Add button to add fields: Content: Image, Content: Updated date, Content: Body
6. Set properties for Content: Image
7. Set properties for Content: Updated date
8. Set properties for Content: Body
9. At FIELDS area, click Rearrange button and set following arrange
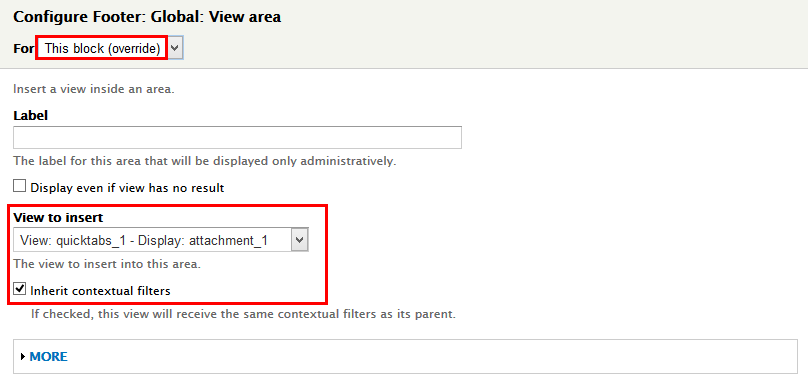
10. At FOOTER area, click Add button to add field Global: View area and set following properties:
11. At Advanced > OTHER area, add CSS class
12.Click Save to save view
2. Create Attachment block view
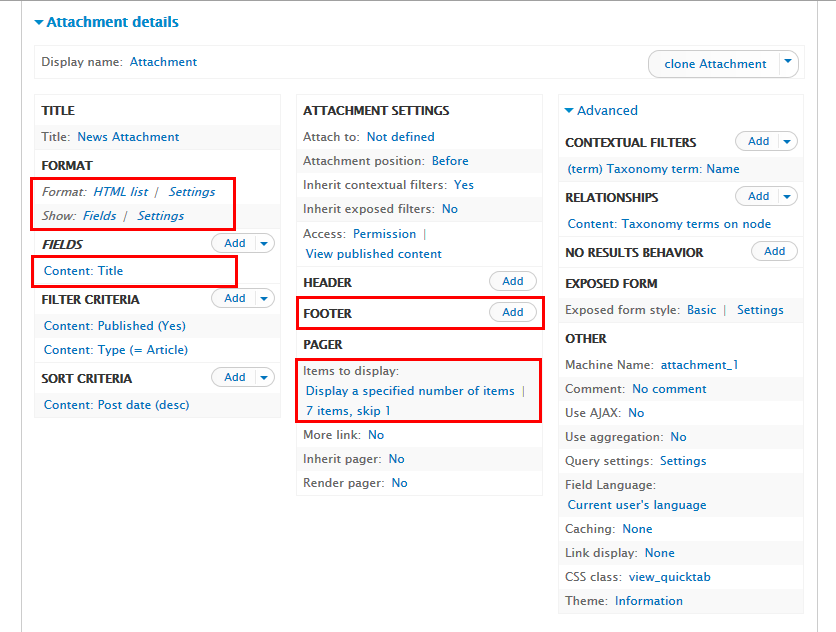
1. Navigate to Structure > View,find Quciktabs 1 block view. Click Add > Attachment button to create Attachment view and set following properties:
2. Click Display name link add set name News Attachment
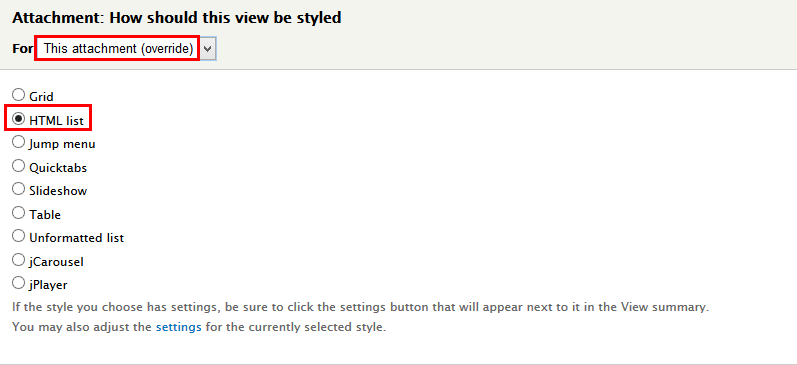
3. At FORMAT Format area, click link change format and set following properties:
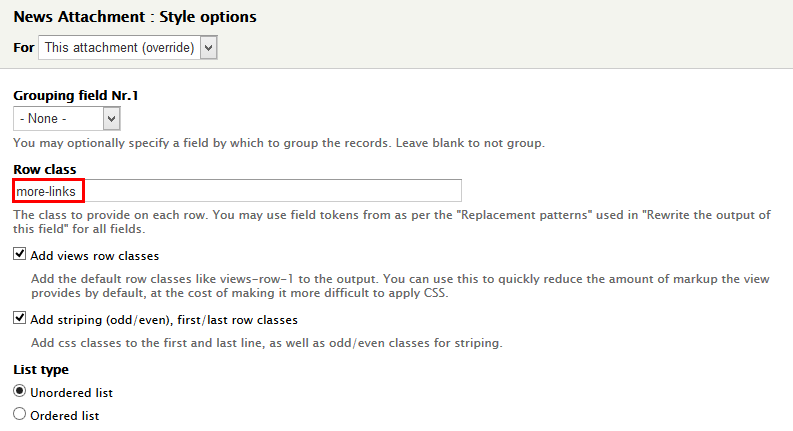
4. At FORMAT Format area, click Settings link and set following properties:
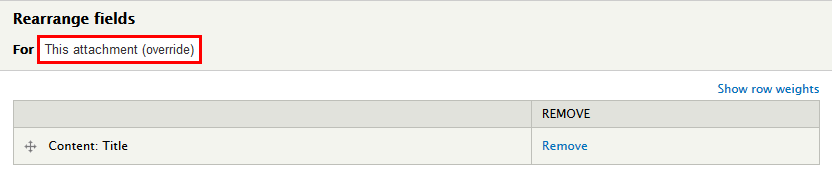
5. At FIELDS area, click Rearrange button and click Remove button to remove field Content: Image, Content: Updated date, Content: Body and set following arrange
6. At FOOTER area, click Rearrange button and click Remove button to remove field Global: View area
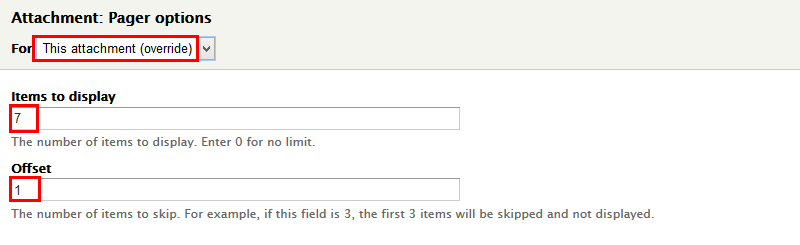
7. At PAGER Items to display area, click and set following properties:
8. Click Save to save view
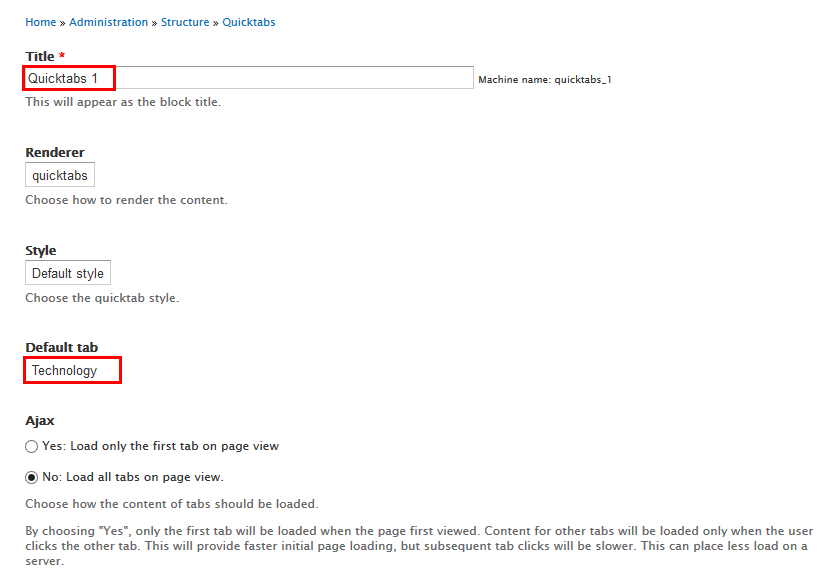
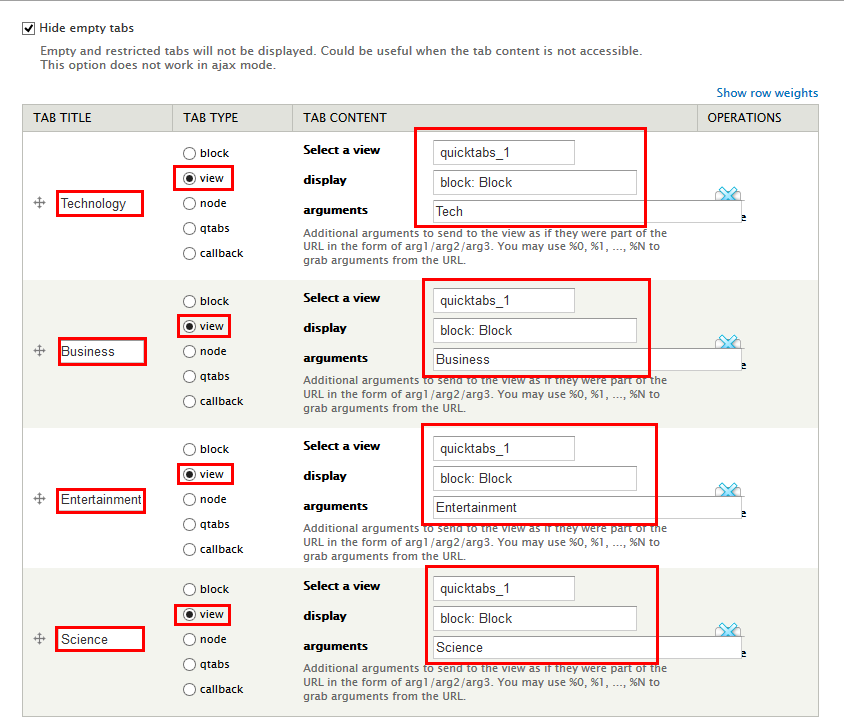
3. Create Quicktab: Quicktab 1
1.Navigate to Structure > Quicktab > Add Quicktab Instance create Quicktab 1and block with following properties:
2.Click Save block button.
4. Configure Quicktab block
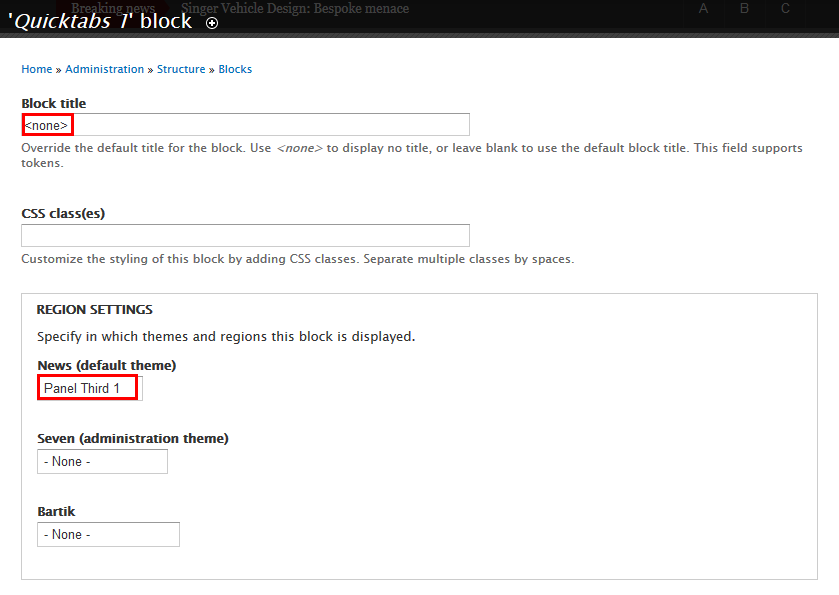
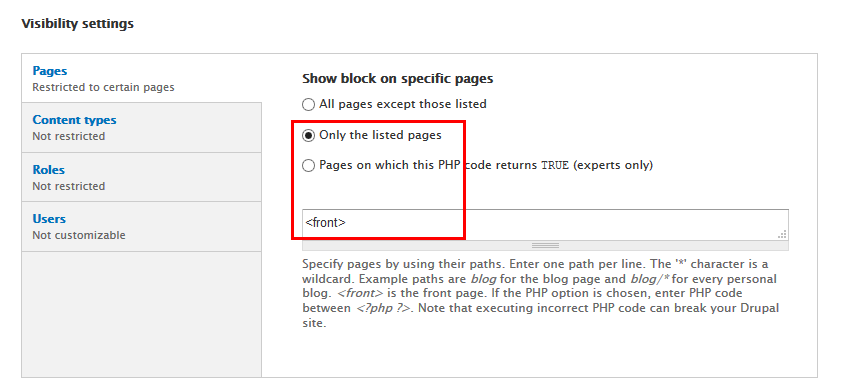
1.Navigate to Structure > Blocks,find Quicktab 1.Click configure link and block with following properties:
2.Click Save block button.
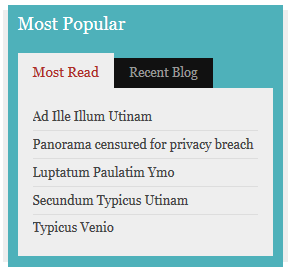
Most Popular block
Front end Display
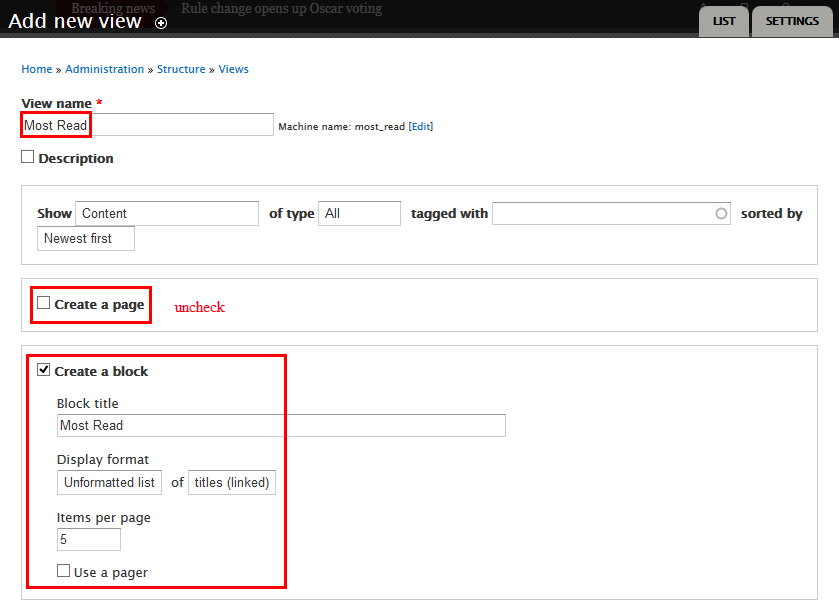
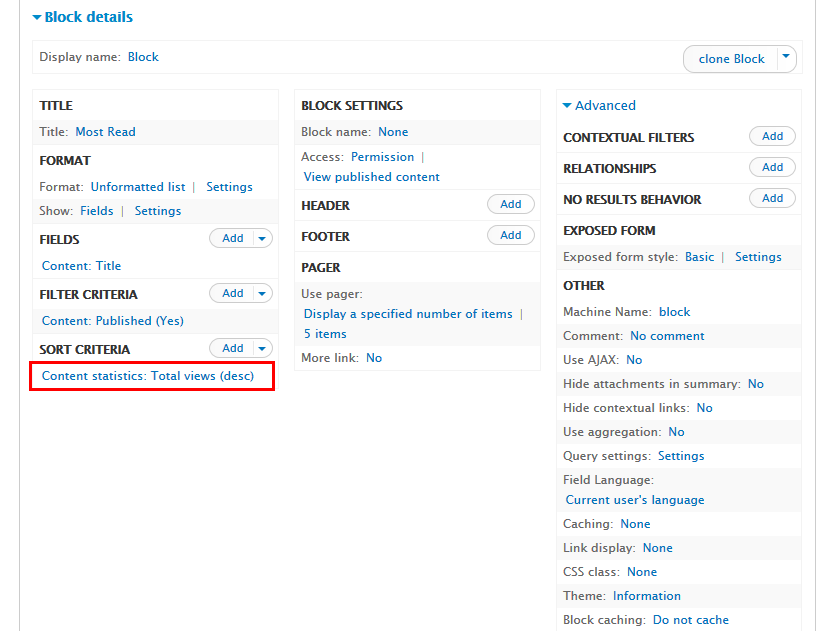
1. Create Most Read view
1. Navigate to Structure > View click Add new view, then create Most Read view and set following properties:
2.Click Continue and edit button. Next to steps below to set properties for following fields:
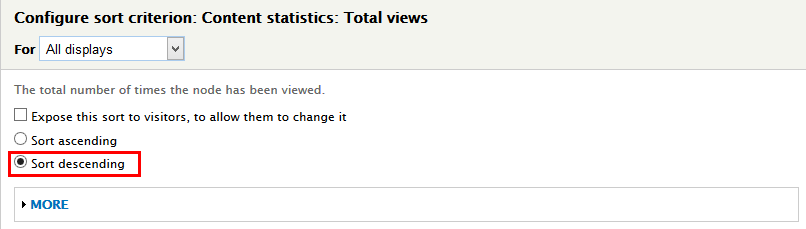
3.At SORT CRITERIA area, click Add button to add field Content statistics: Total views and set following arrange
4.At SORT CRITERIA area, click Rearrange button and click Remove button to remove field Content: Post Date
5.Click Save to save view
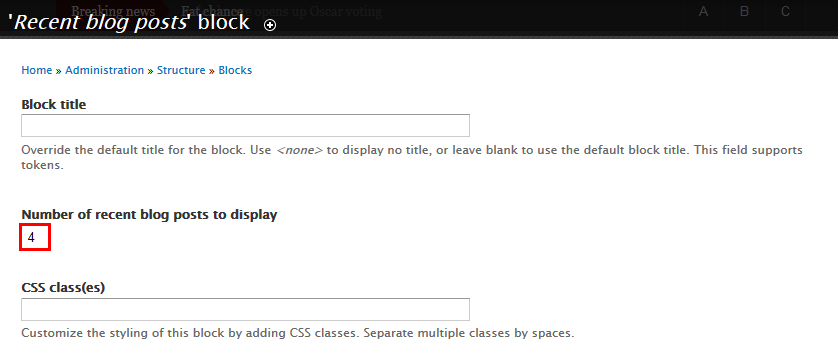
2. Configure Recent blog posts block
1.Navigate to Structure > Blocks,find Recent blog posts.Click configure link and block with following properties:
2.Click Save block button.
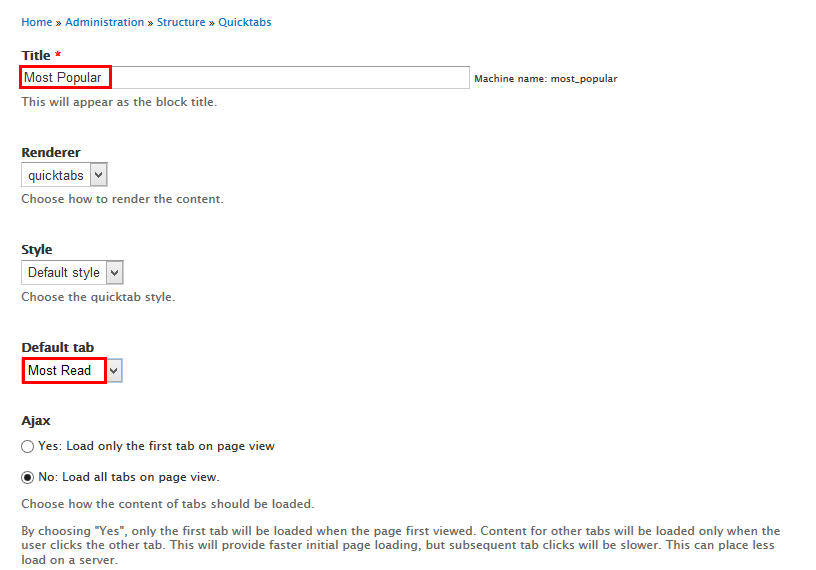
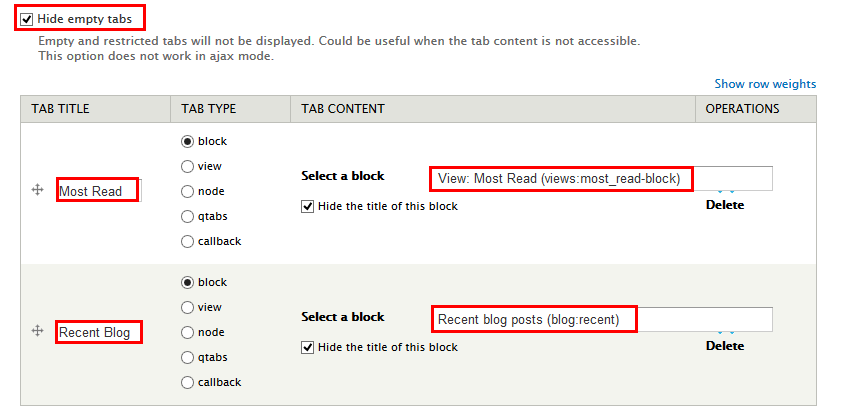
3. Create Quicktab: Most Popular
1.Navigate to Structure > Quicktab > Add Quicktab Instance create Most Popular and block with following properties:
2.Click Save block button.
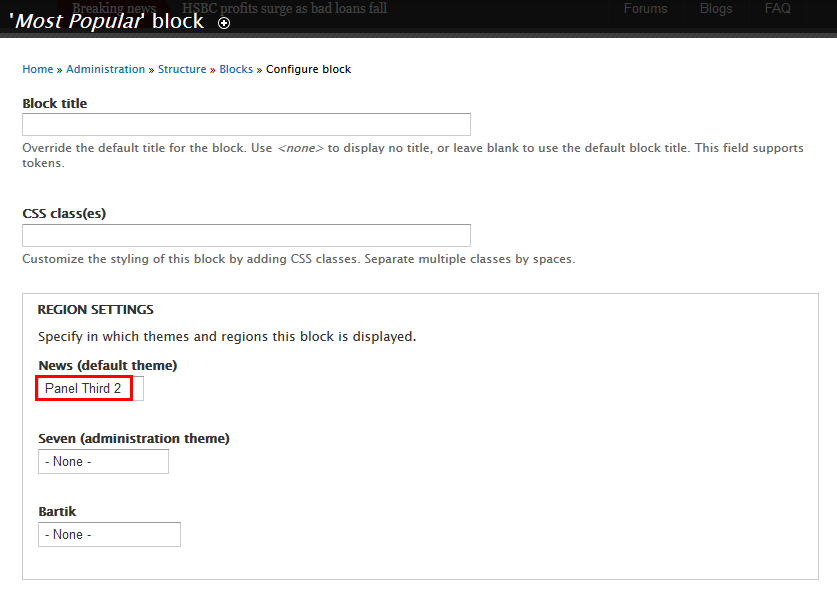
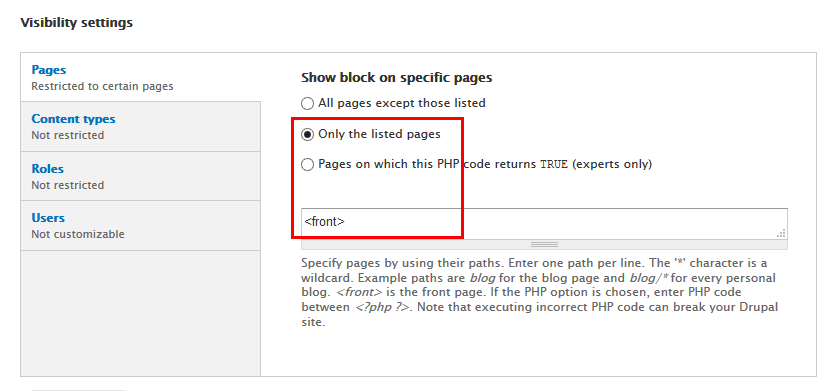
4. Configure Most Popular block
1.Navigate to Structure > Blocks,find Most Popular.Click configure link and block with following properties:
2.Click Save block button.
Quicktab 2 block
Front end Display
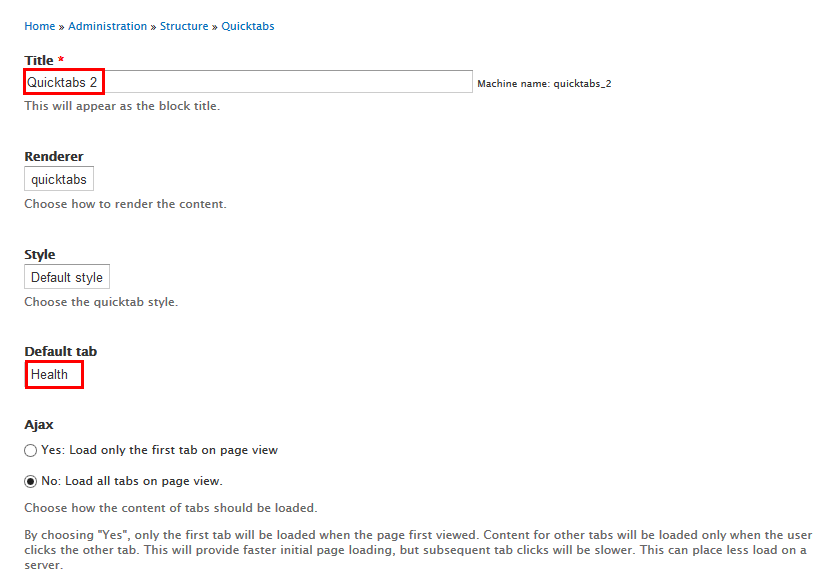
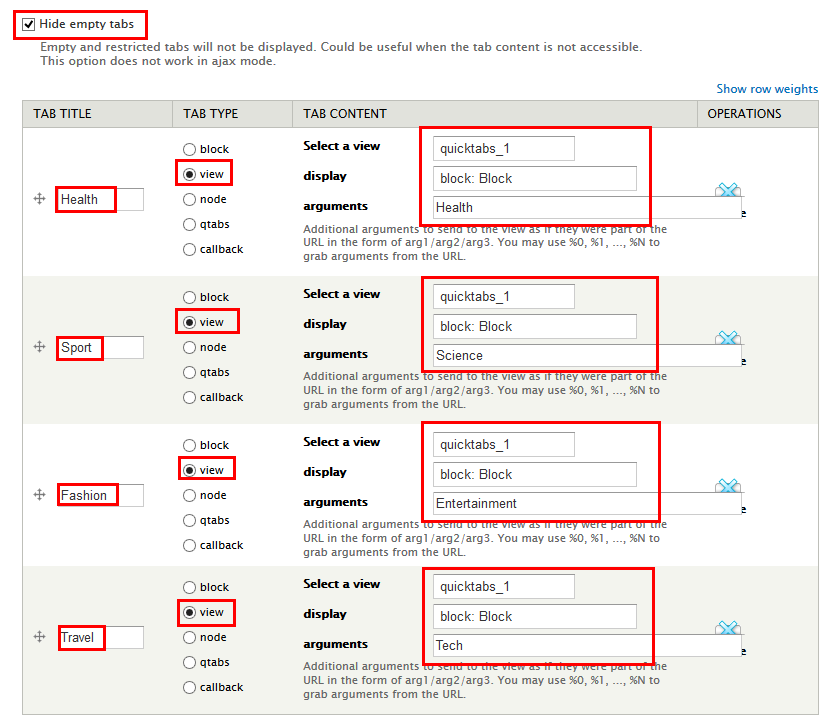
1. Create Quicktab: Quicktab 2
1.Navigate to Structure > Quicktab > Add Quicktab Instance create Quicktab 2 and block with following properties:
2.Click Save block button.
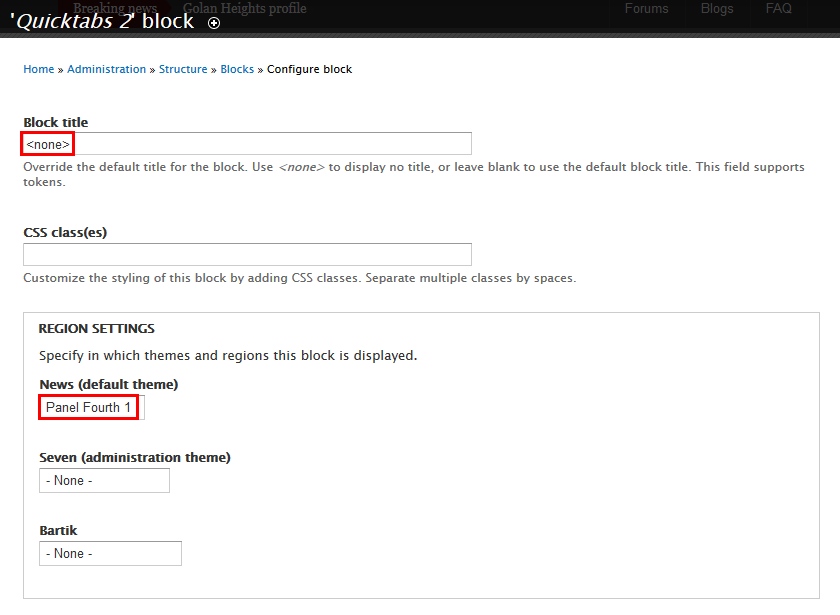
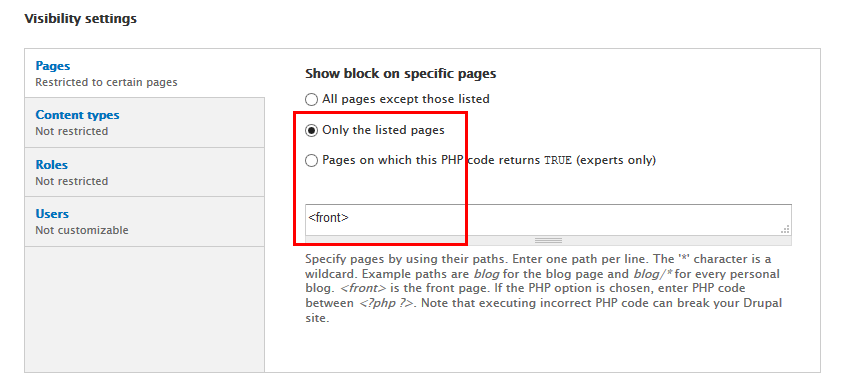
2. Configure Quicktab 2 block
1.Navigate to Structure > Blocks,find Quicktab 2.Click configure link and block with following properties:
2.Click Save block button.
Autos block
Front end Display
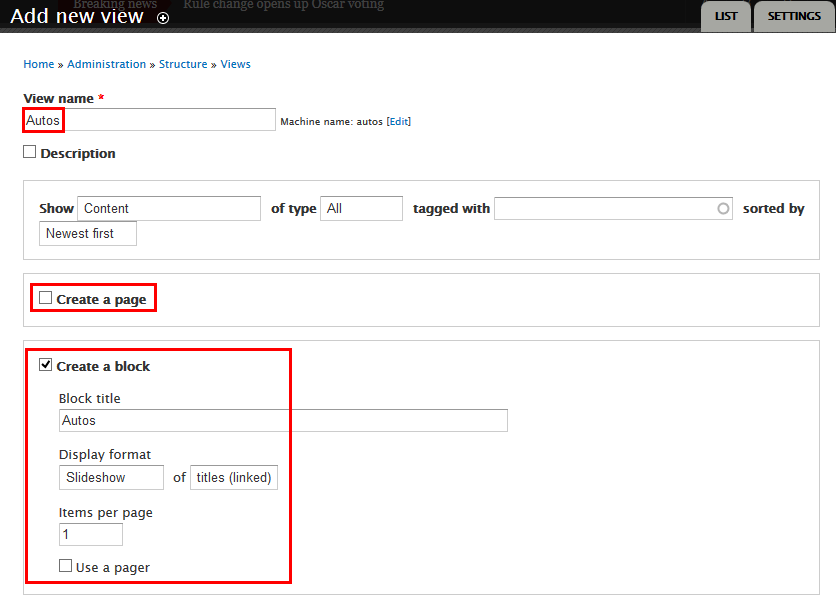
1. Create Autos view
1. Navigate to Structure > View click Add new view, then create Autos view and set following properties:
2.Click Continue and edit button. Next to steps below to set properties for following fields:
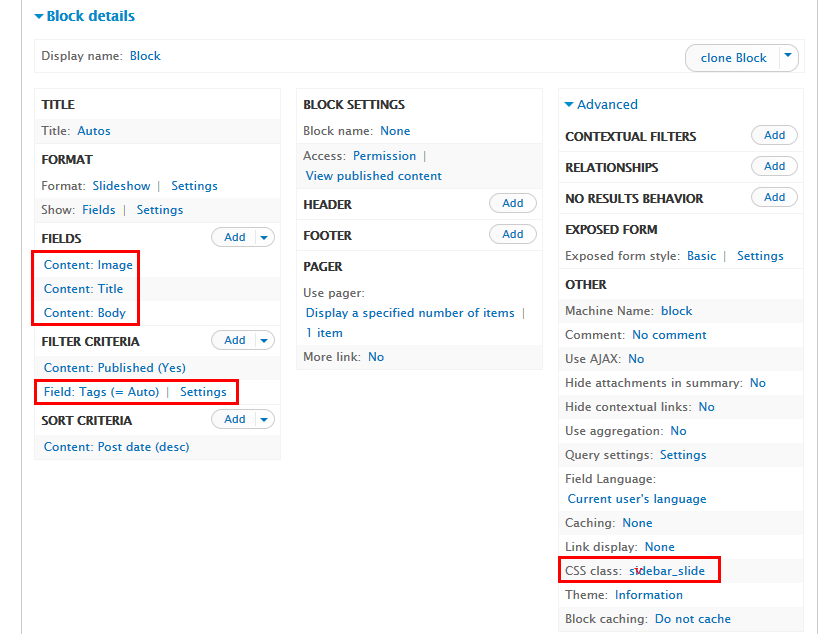
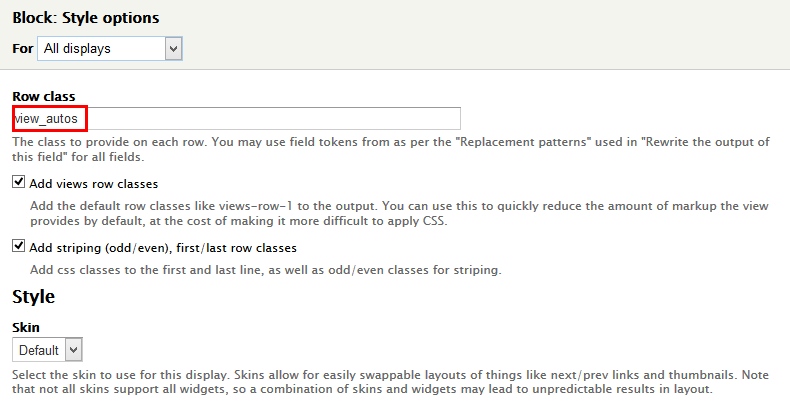
3. At FORMAT Format area, click Settings and set following properties:
4.At FIELDS area, click Add button to add fields: Content: Image, Content: Body
5.Set properties for Content: Image
6.Set properties for Content: Body
7.Set properties for Content: Title
8.At FIELDS area, click Rearrange button and set following arrange
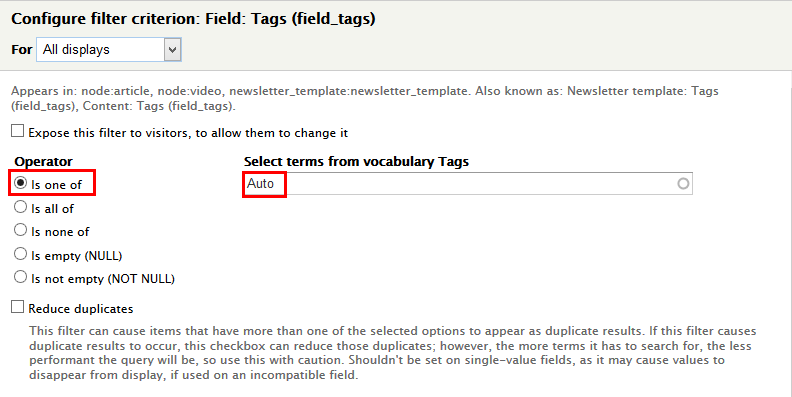
9.At FILTER CRITERIA area, click Add button to add field Field : Tags and set following properties:
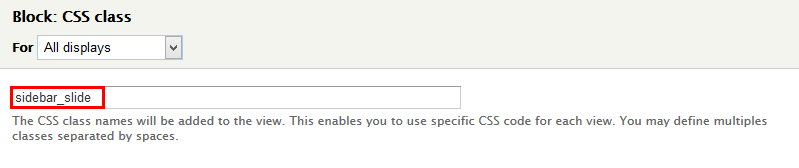
10. At Advanced > OTHER area, add CSS class
11.Click Save to save view
2. Configure View: Autos block
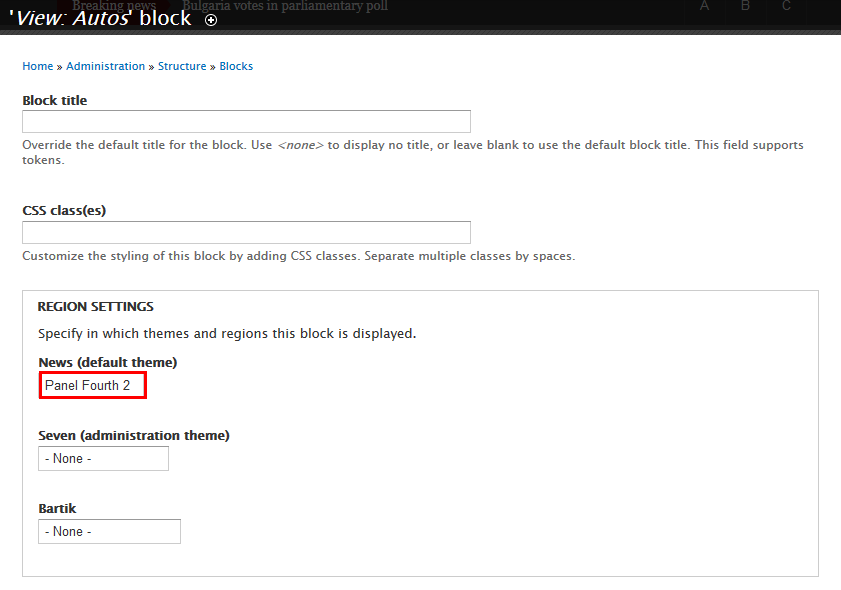
1.Navigate to Structure > Blocks,find View: Autos.Click configure link and block with following properties:
2.Click Save block button.
Ads block
Front end Display
1. Create Ads view
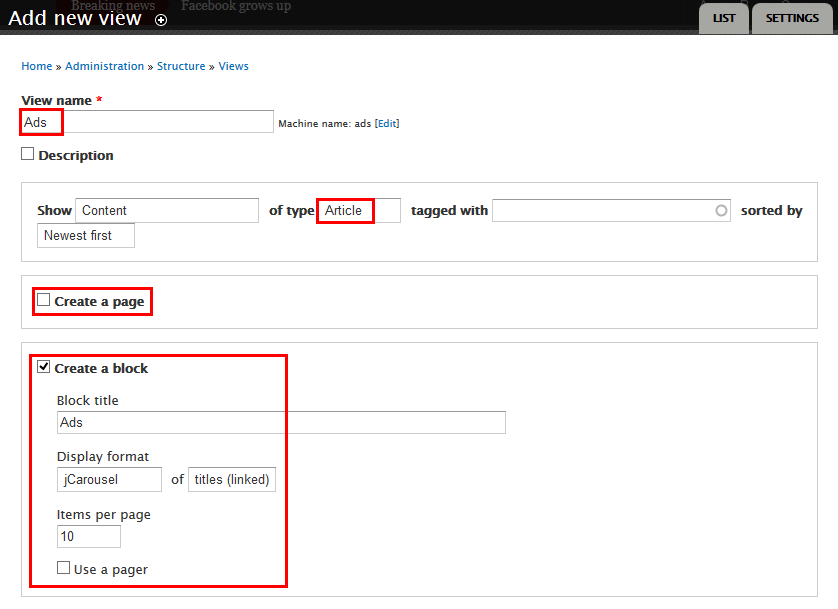
1. Navigate to Structure > View click Add new view, then create Ads view and set following properties:
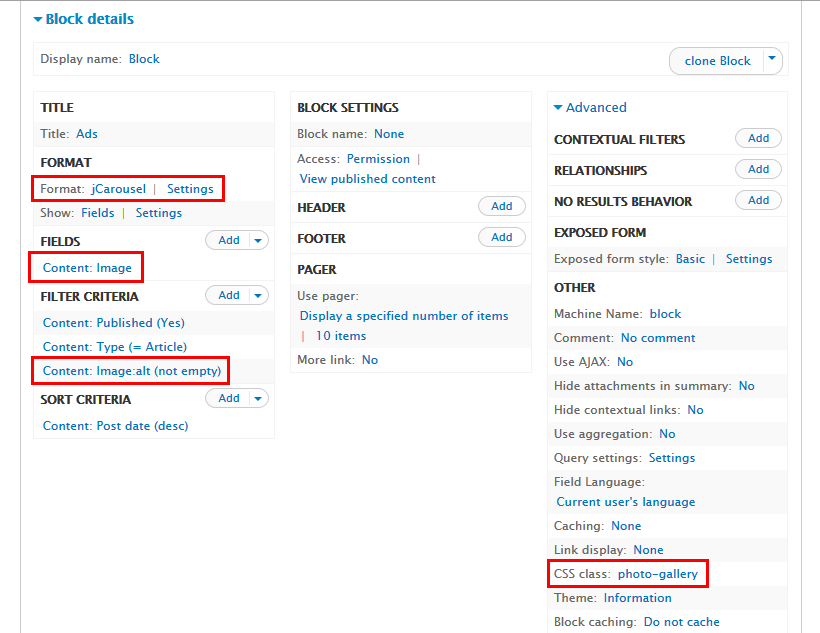
2.Click Continue and edit button. Next to steps below to set properties for following fields:
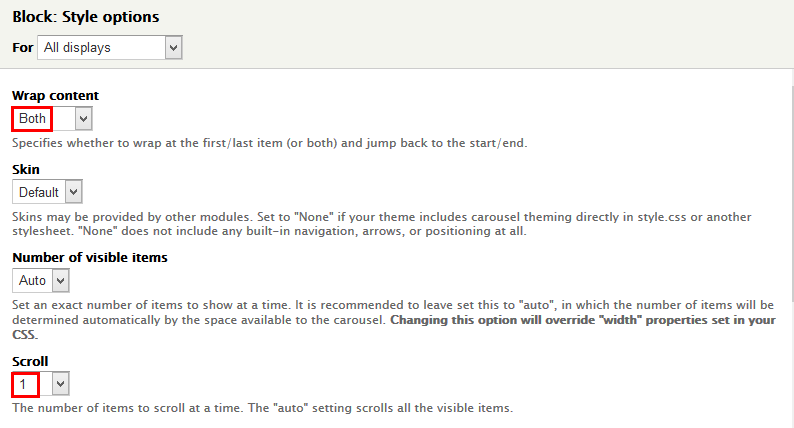
3. At FORMAT Format area, click Settings and set following properties:
4.At FIELDS area, click Add button to add fields: Content: Image
5.Set properties for Content: Image
6.At FIELDS area, click Rearrange button. Then click Remove link to remove Content: Title field
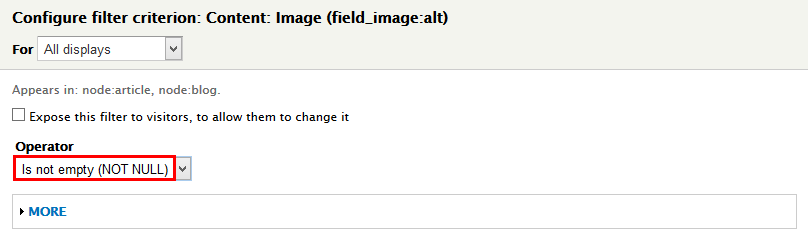
7.At FILTER CRITERIA area, click Add button to add field Content: Image: alt and set following properties:
8. At Advanced > OTHER area, add CSS class
9.Click Save to save view
2. Configure View: Ads block
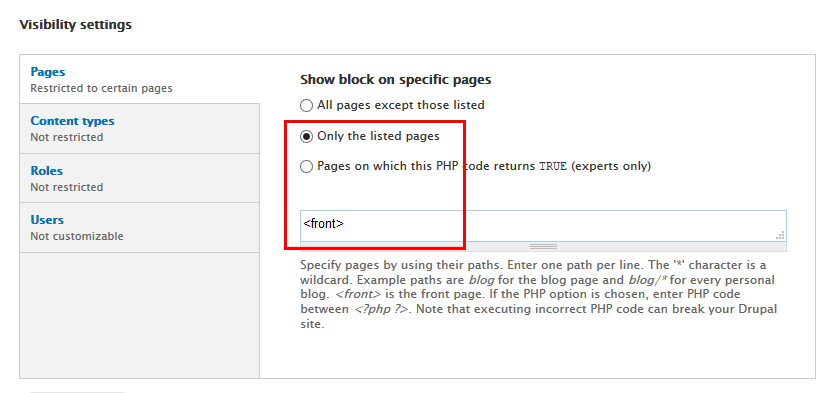
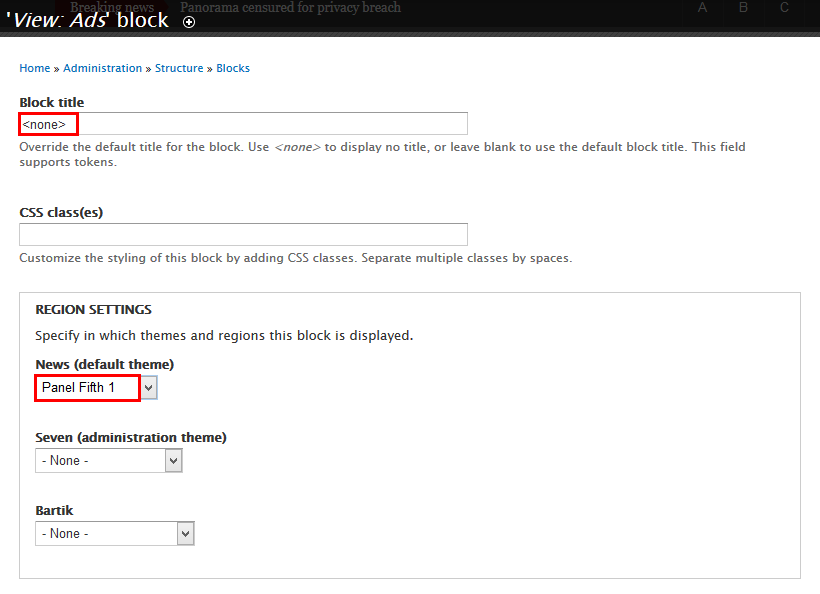
1.Navigate to Structure > Blocks,find View: Ads.Click configure link and block with following properties:
2.Click Save block button.
Custom Sreach 1 block
Front end Display
Configure Custom Sreach 1 block
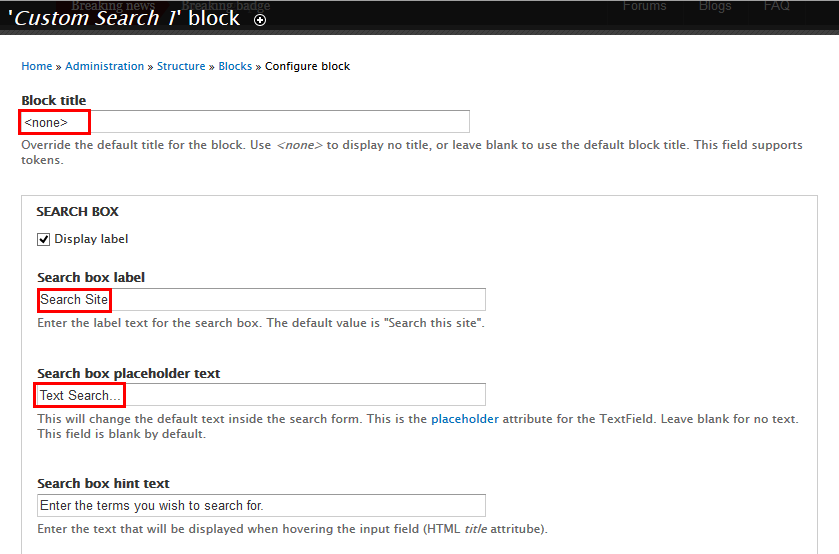
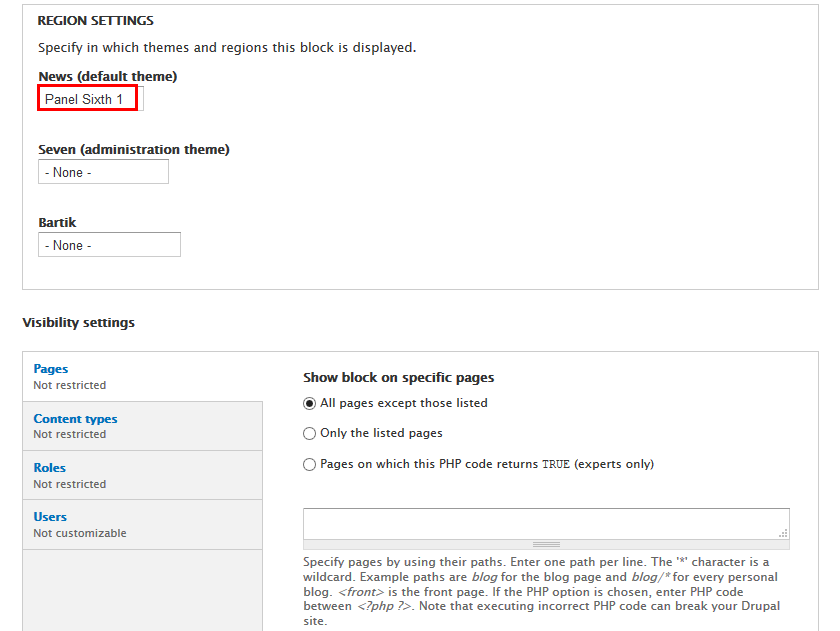
1. Navigate to Structure > Blocks,find Custom Sreach 1.Click configure link and block with following properties:
2. Click Save block button.
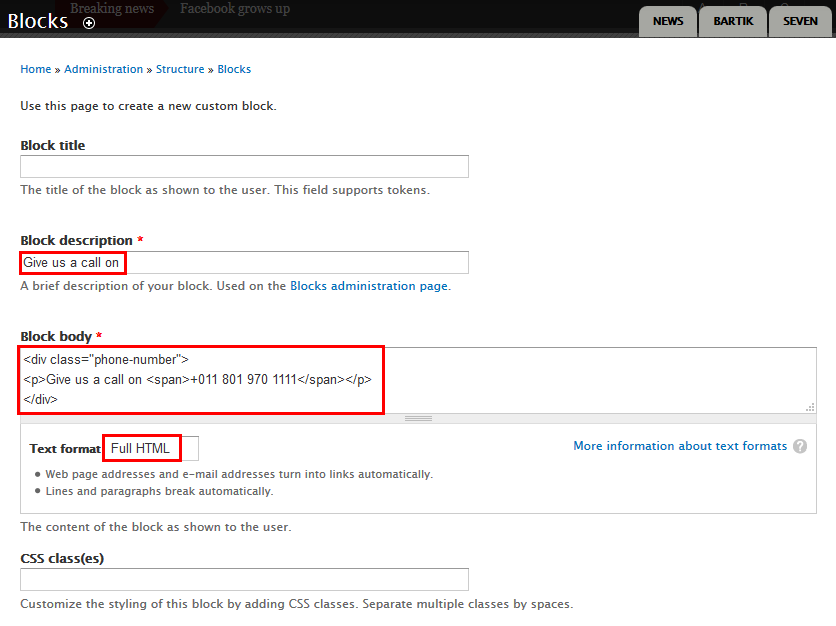
Give us a call on block
Front end Display
Create and configure Give us a call on block
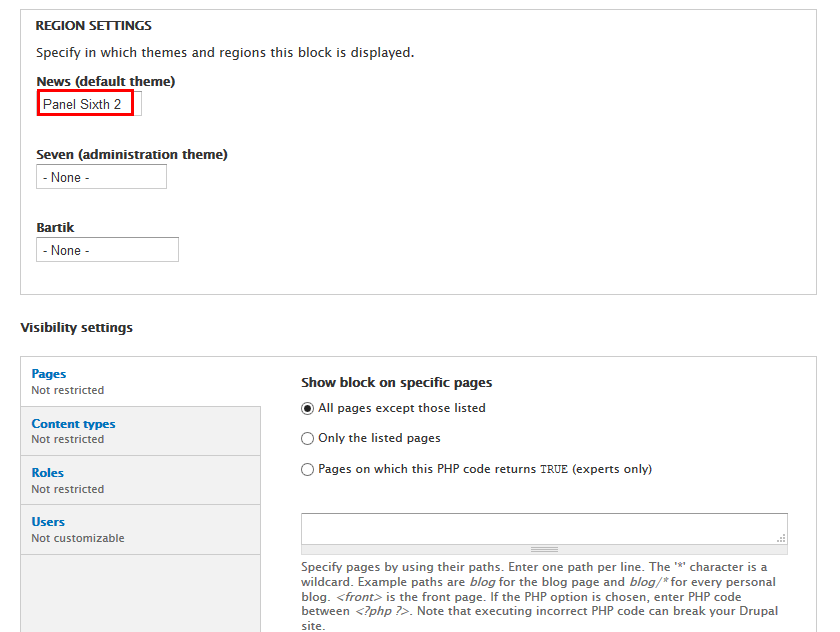
1. Navigate to Structure > Blocks, click Add block link to create Give us a call on block with following properties:
2. Click Save block button.
Refer to following HTML code:
Give us a call on +011 801 970 1111
Tags: News block
Front end Display
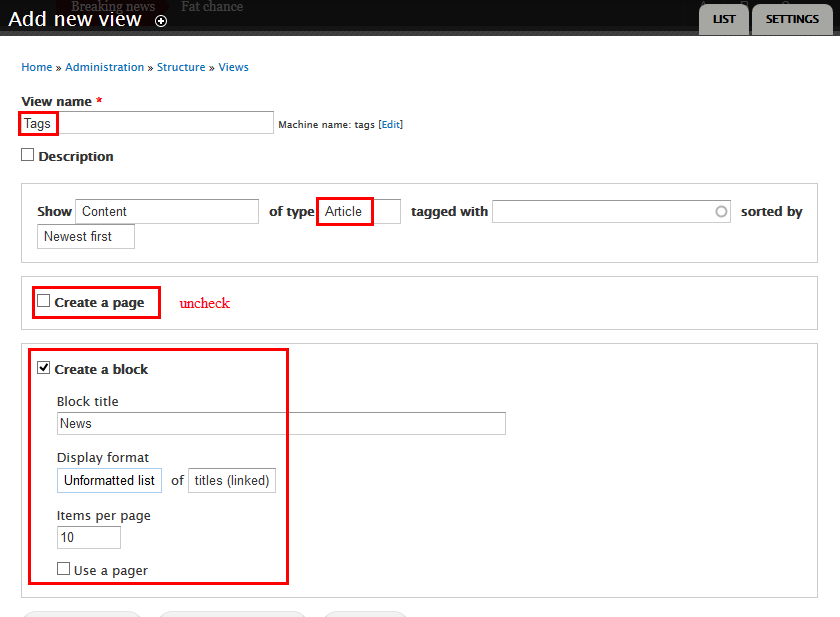
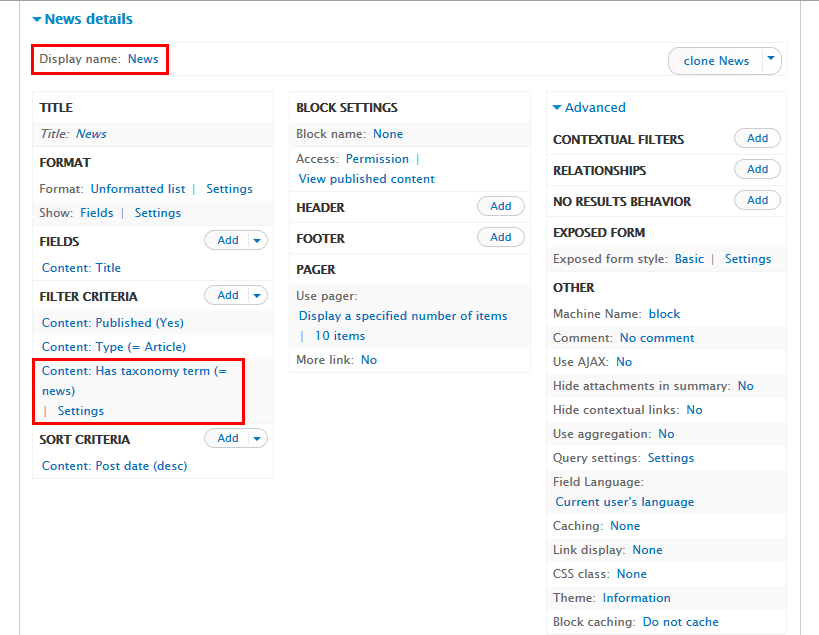
1. Create Tags: News view
1. Navigate to Structure > Views, click Add views link. Create Tags view with following properties:
2.Click Continue and edit button. Next to steps below to set properties for following fields:
3. At Display name area, click and rename block to News
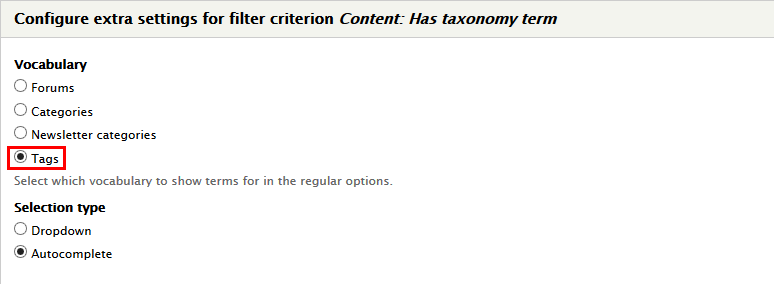
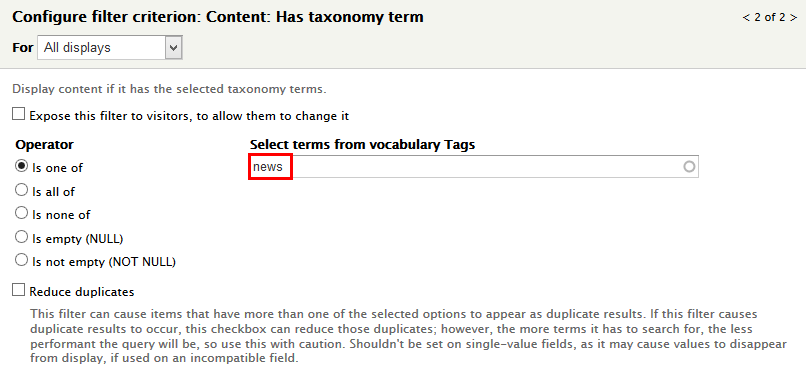
4. In FILTER CRITERIA area, click Add button to add Content: Has taxonomy term and set following properties:
5. Click Save block button.
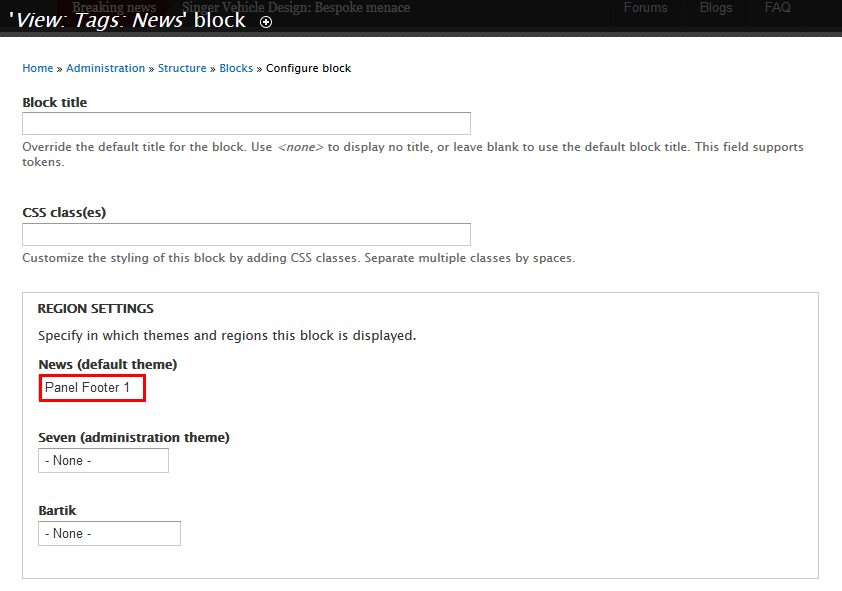
2. Configure View: Tags: News block
1.Navigate to Structure > Blocks,find View: Tags: News. Click configure link and block with following properties:
2.Click Save block button.
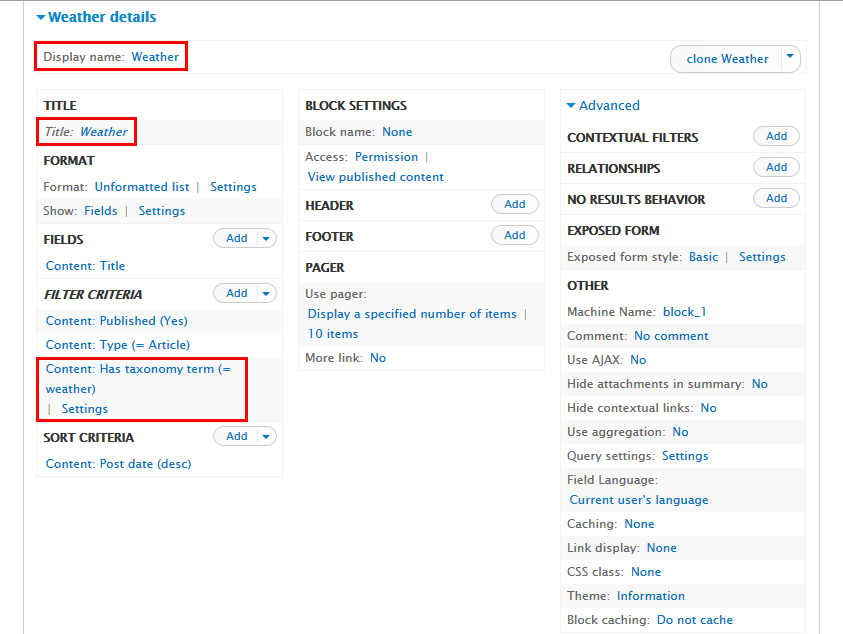
Tags: Weather block
Front end Display
1. Create Tags: Weather block view
1. Navigate to Structure > Views, find Tags view, click Edit link. Then click Add > Block button to create Tags: Weather block view with following properties:
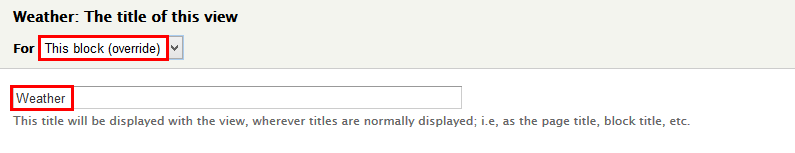
2. At Title area, click and set following properties:
3. At Display name area, click and rename block to Weather
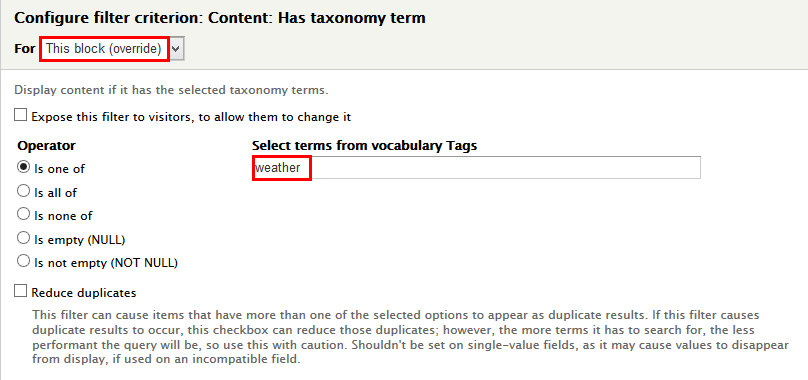
4. In FILTER CRITERIA area, at Content: Has taxonomy term field click and set following properties:
5. Click Save block button.
2. Configure View: Tags: Weather block
1. Navigate to Structure > Blocks,find View: Tags: Weather. Click configure link and block with following properties:
2. Click Save block button.
Tags: Sports block
Front end Display
1. C Tags: Sports block view
1. Navigate to Structure > Views, find Tags view, click Edit link. Then click Add > Block button to create Tags: Sports block view with following properties:
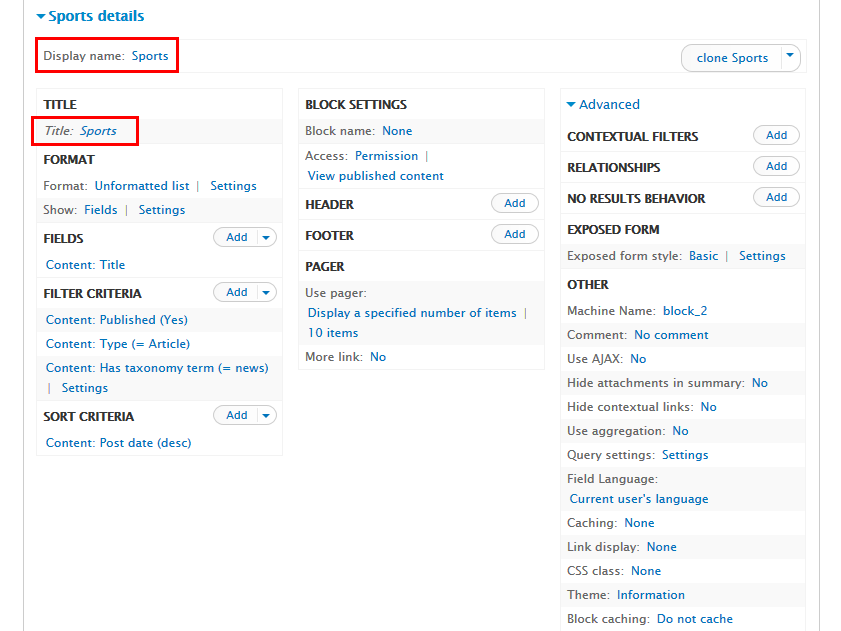
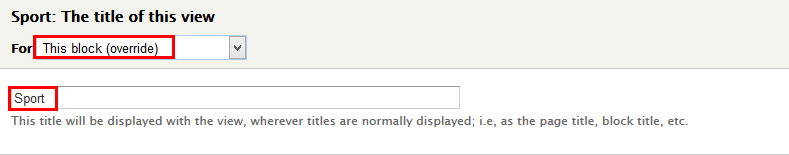
2. At Title area, click and set following properties:
3. At Display name area, click and rename block to Sports
4. Click Save block button.
2. Configure View: Tags: Sports block
1.Navigate to Structure > Blocks,find View: Tags: Sports. Click configure link and block with following properties:
2.Click Save block button.
Forums block
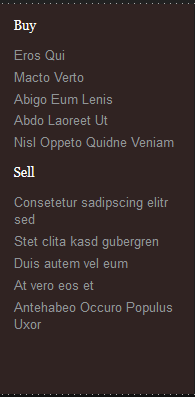
Front end Display
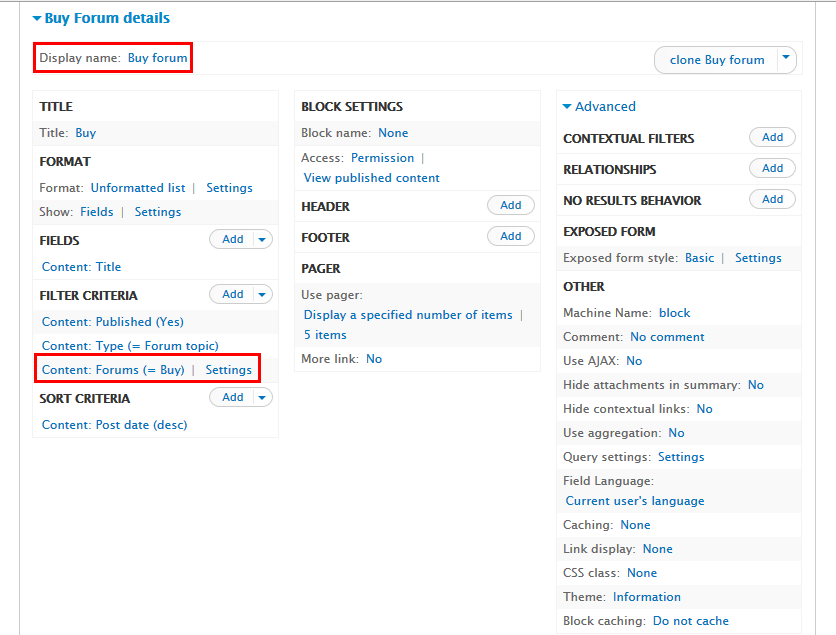
1. Create Forums view
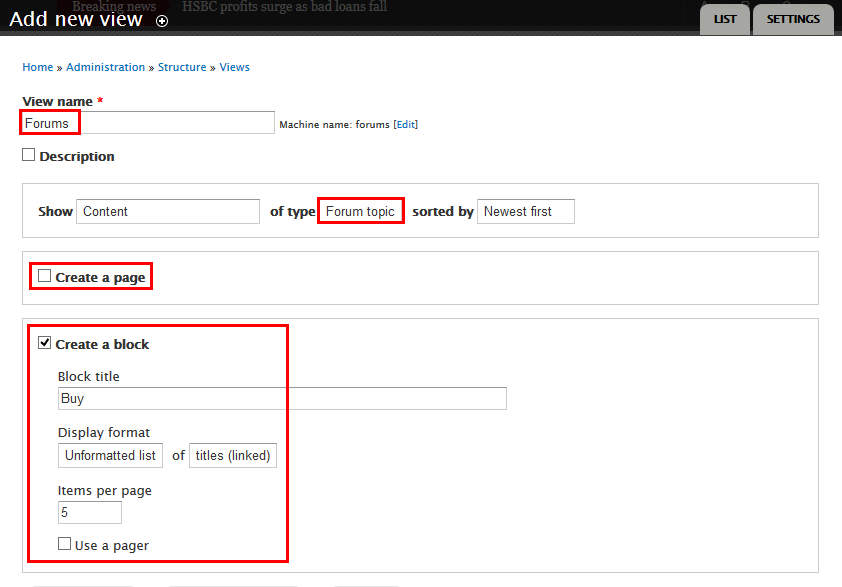
1. Navigate to Structure > Views, click Add views link. Create Forums view with following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. At Display name area, click and rename block to Buy forum
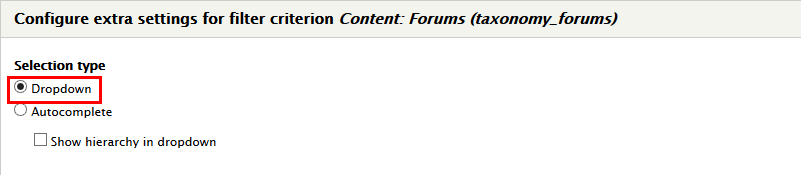
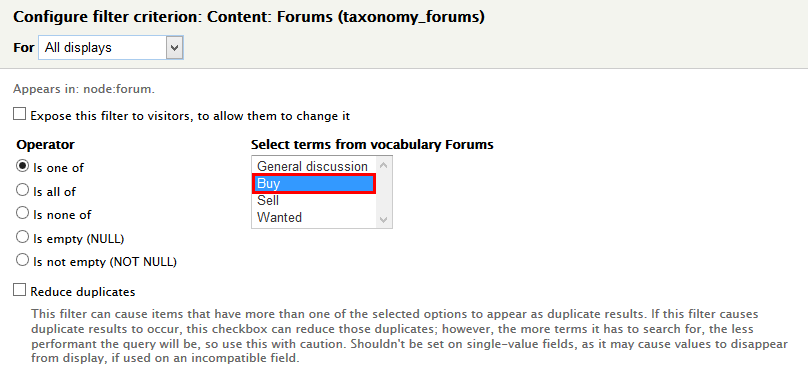
4. In FILTER CRITERIA area, click Add button to add Content: Forums and set following properties:
5. Click Save block button.
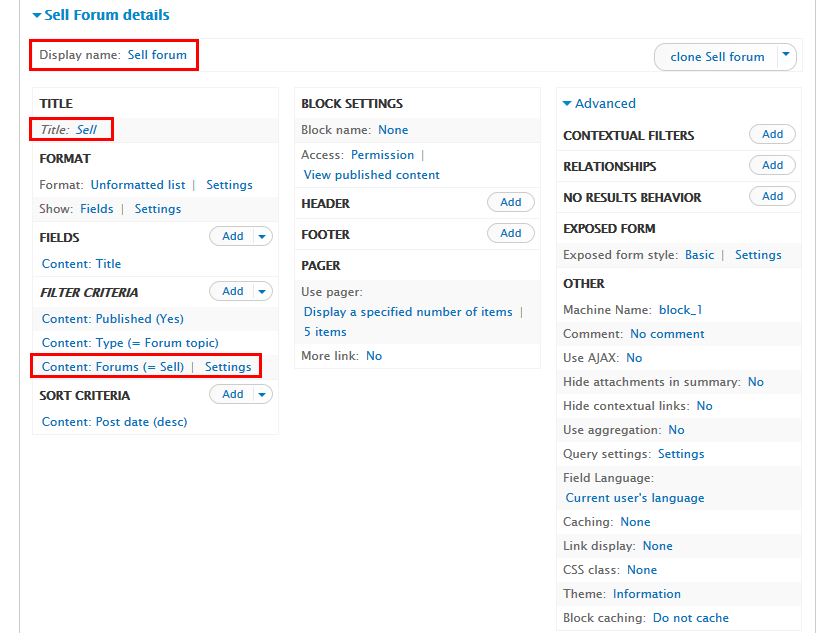
2. Create Forum : Sell forum block view
1. Navigate to Structure > Views, find Forums view, click Edit link. Then click Add > Block button to create Forum : Sell forum block view with following properties:
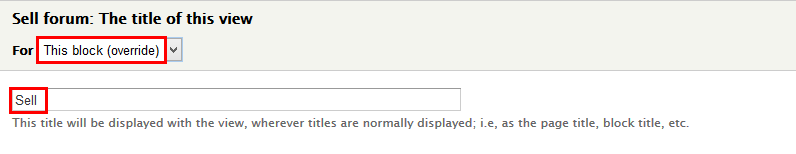
2. At Title area, click and set following properties:
3. At Display name area, click and rename block to Sell forum
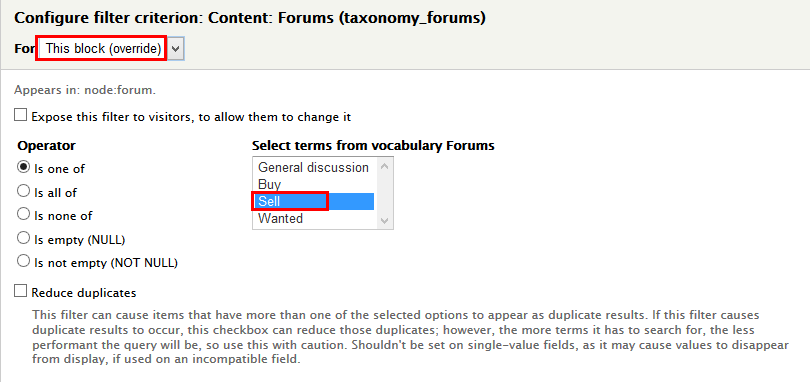
4. In FILTER CRITERIA area, at Content: Forum field click and set following properties:
5. Click Save block button.
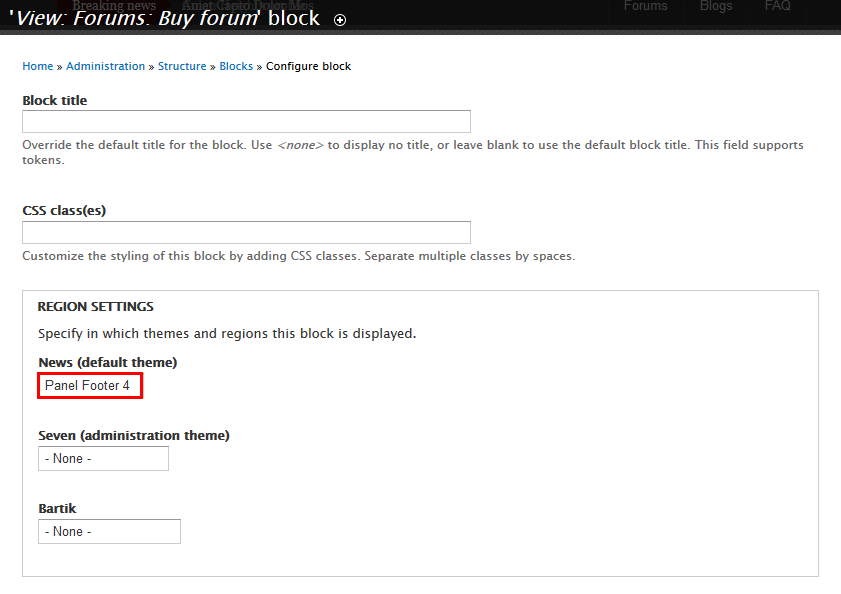
3. Configure View: Forums: Buy Forum block
1. Navigate to Structure > Blocks,find View: Forums: Buy Forum.Click configure link and block with following properties:
2. Click Save block button.
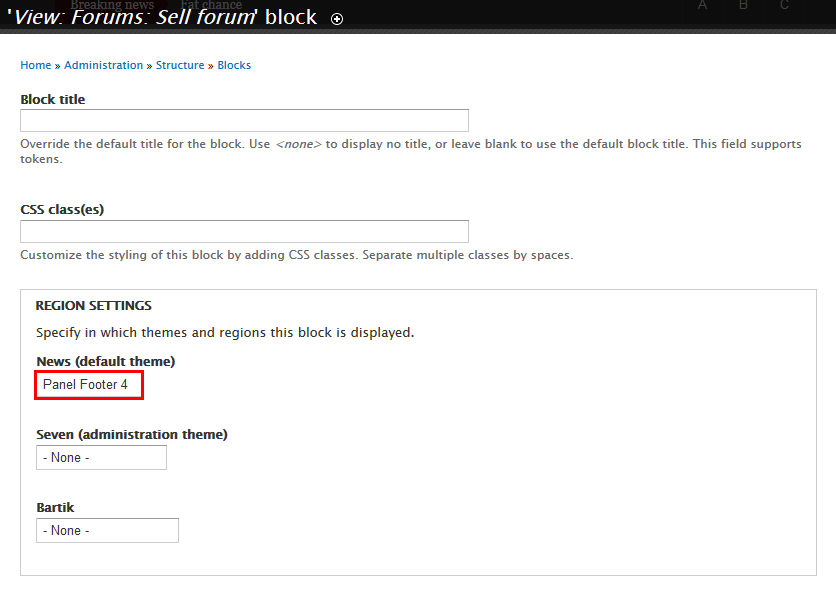
4. Configure View: Forums: Sell Forum block
1. Navigate to Structure > Blocks,find View: Forums: Sell Forum.Click configure link and block with following properties:
2. Click Save block button.
Recent FAQs block
Front end Display
1. Edit Recent FAQs block view
1. Navigate to Structure > View ,find FAQ view, click Edit link. Find Recent FAQs block button, click and set following properties:
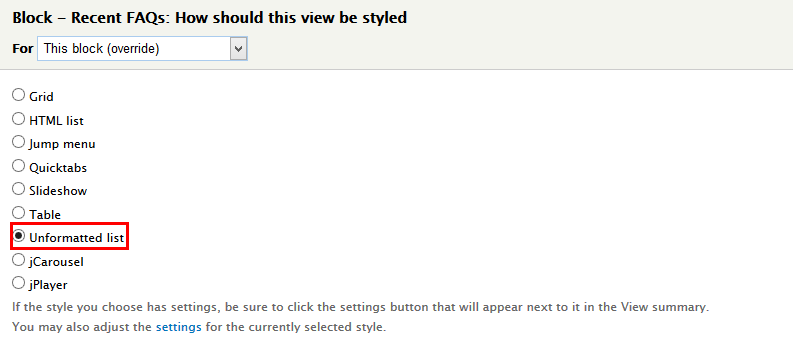
2. At FORMAT area, find Format click link and set following properties:
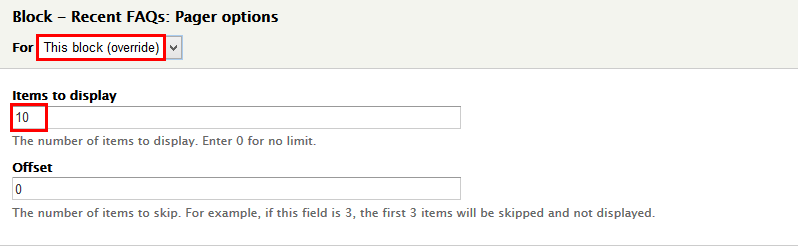
3. At PAGER User page area, click link and set following properties:
4. At FIELDS area, click Rearrange button, then remove Content: Language field and set following arrange
5. Click Save button.
2. Configure Recent FAQs block
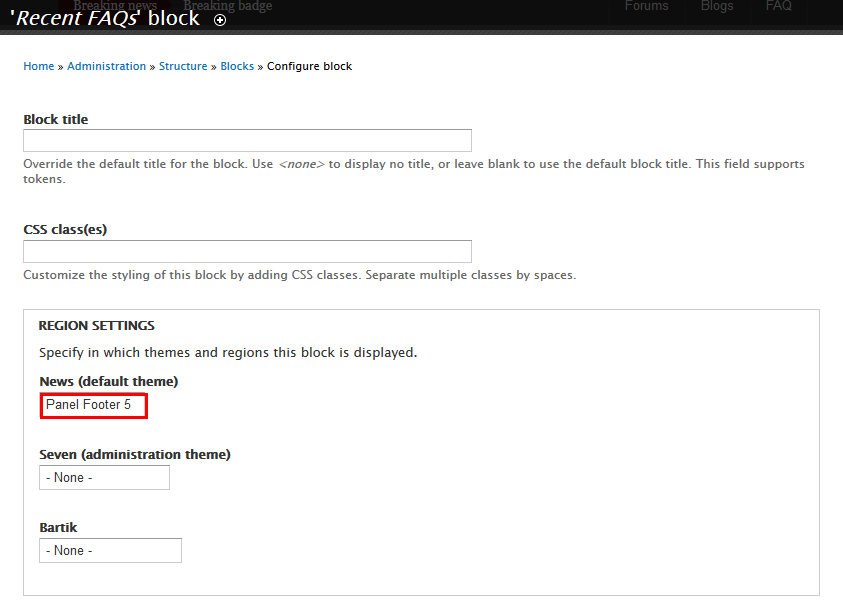
1. Navigate to Structure > Blocks,find Recent FAQs.Click configure link and block with following properties:
2. Click Save block button.
Recent Podcast block
Front end Display
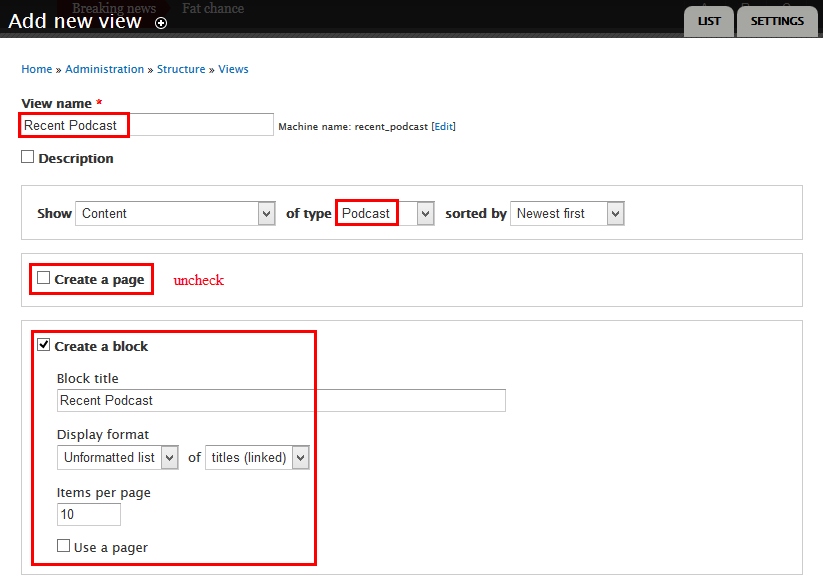
1. Create Recent Podcast block view
1. Navigate to Structure > View click Add new view, then create Ads view and set following properties:
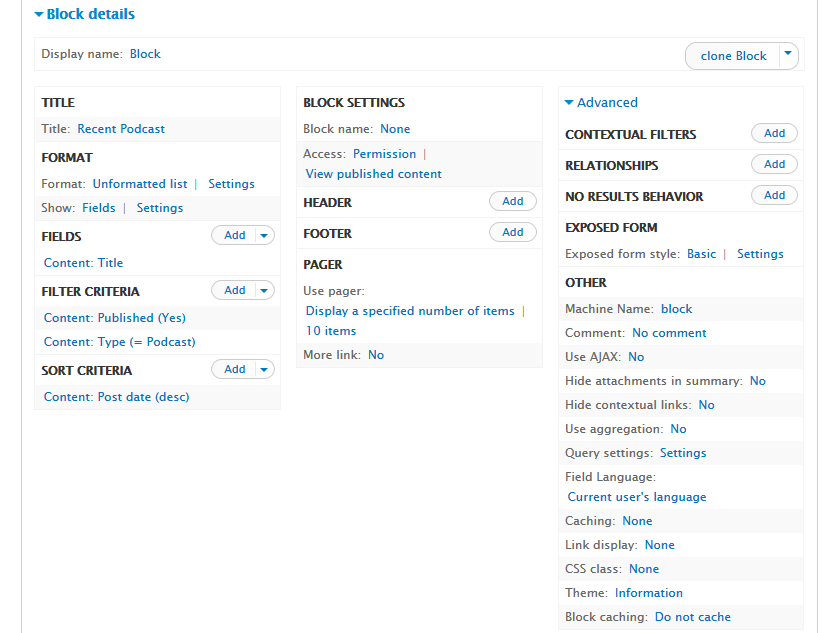
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. Click Save button.
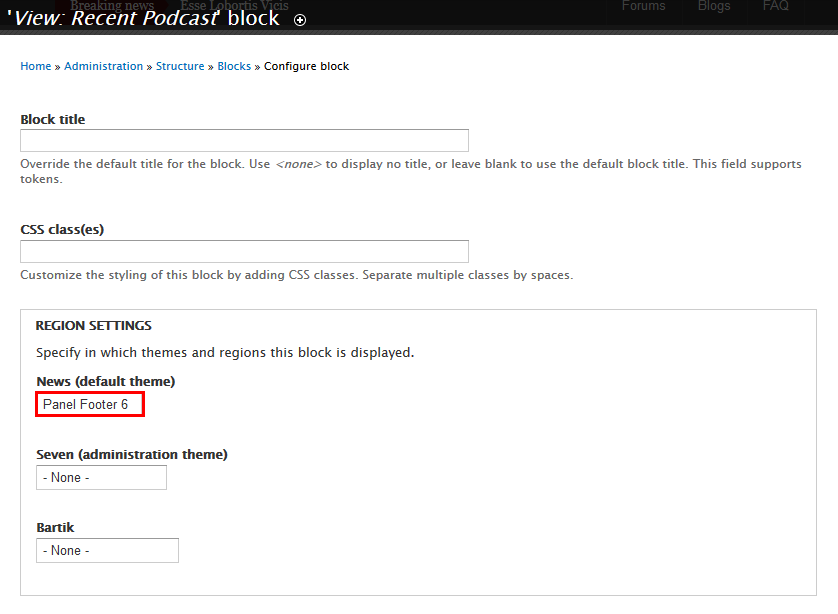
2. Configure View: Recent Podcast block
1. Navigate to Structure > Blocks,find View: Recent Podcast.Click configure link and block with following properties:
2. Click Save block button.
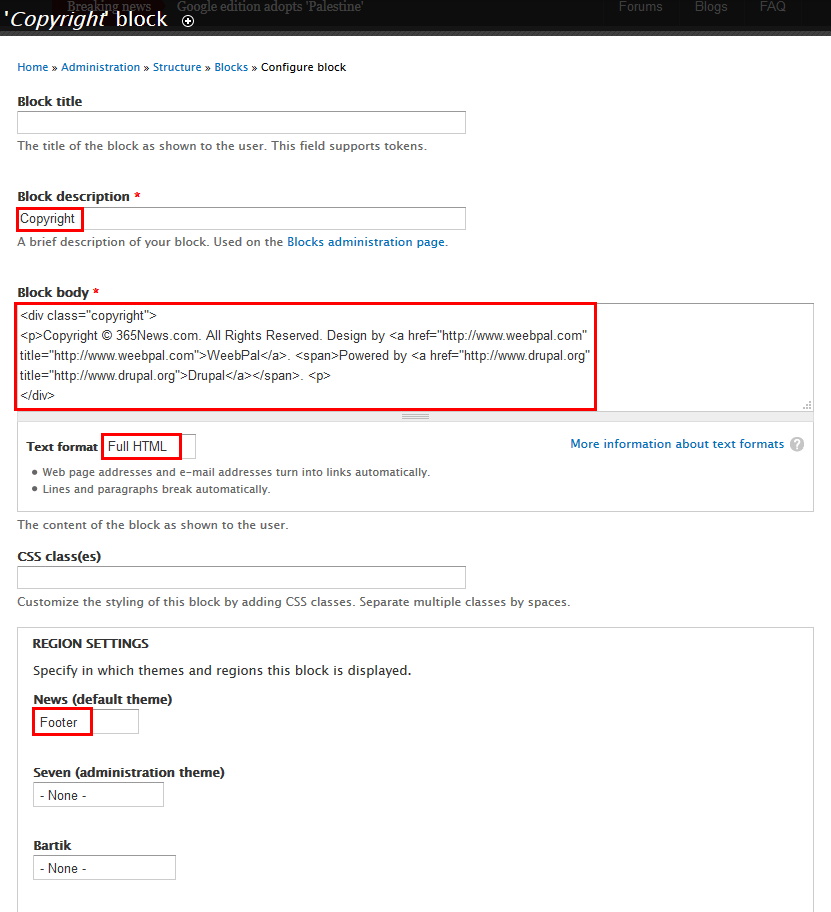
Coppyright block
Front end Display
1. Navigate to Structure > Blocks
2. Click Add block link to create Coppyright block and set following properties
3. Click Save button
Refer to following HTML code:
Footer Menu block
Front end Display
1. Create Footer Menu menu
1. N1avigate to Structure > Menu, click Add menu link, create Footer Menu menu
2. Click Save button
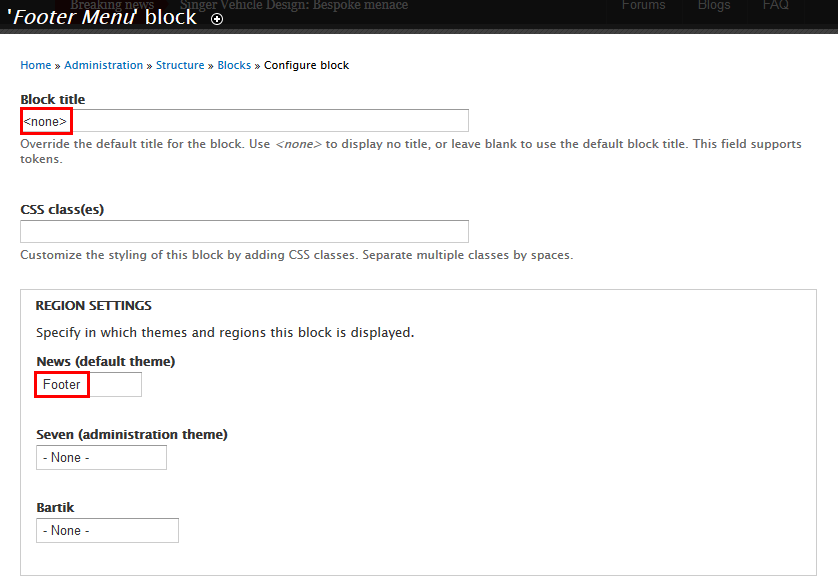
2. Configure Footer Menu block
1. Navigate to Structure > Blocks, find Footer Menu block, click configure link and set the following properties:
2. Click Save button
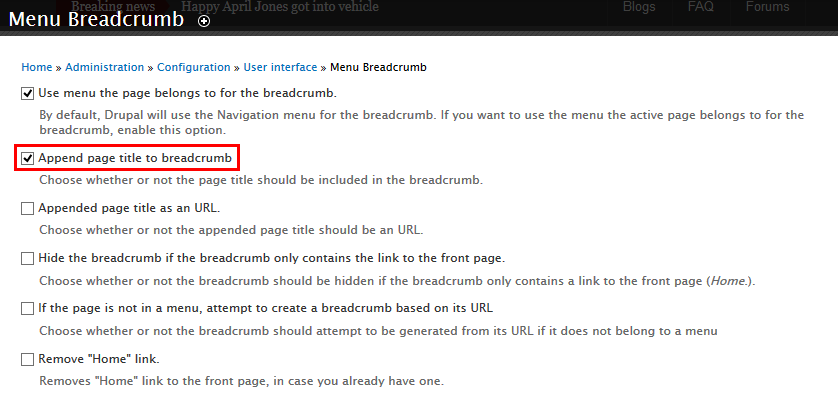
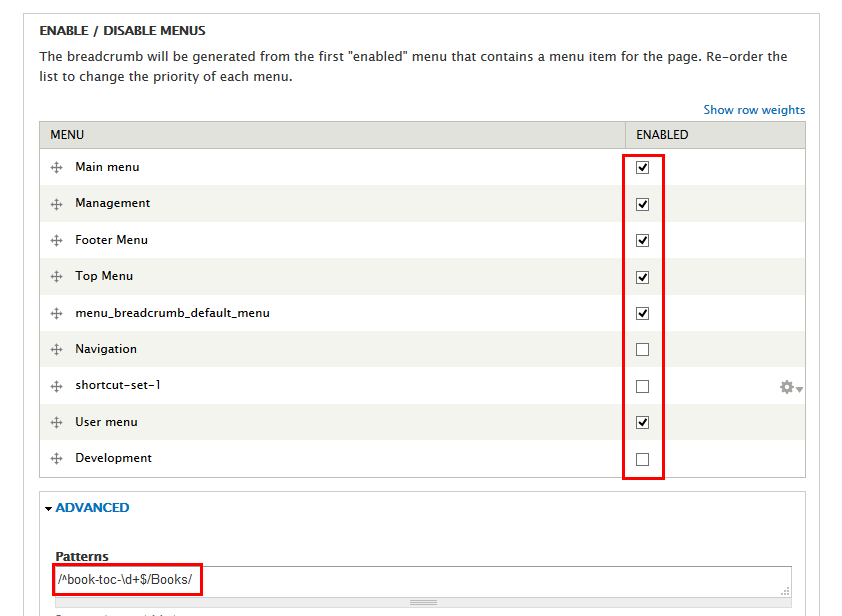
Menu Breadcrumb
Front end Display
Create Subpages
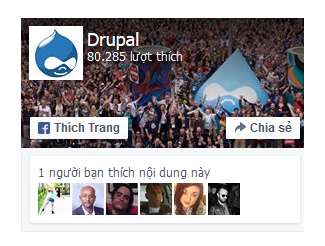
Sidebar Frist: News Demo on Facebook
Front end Display
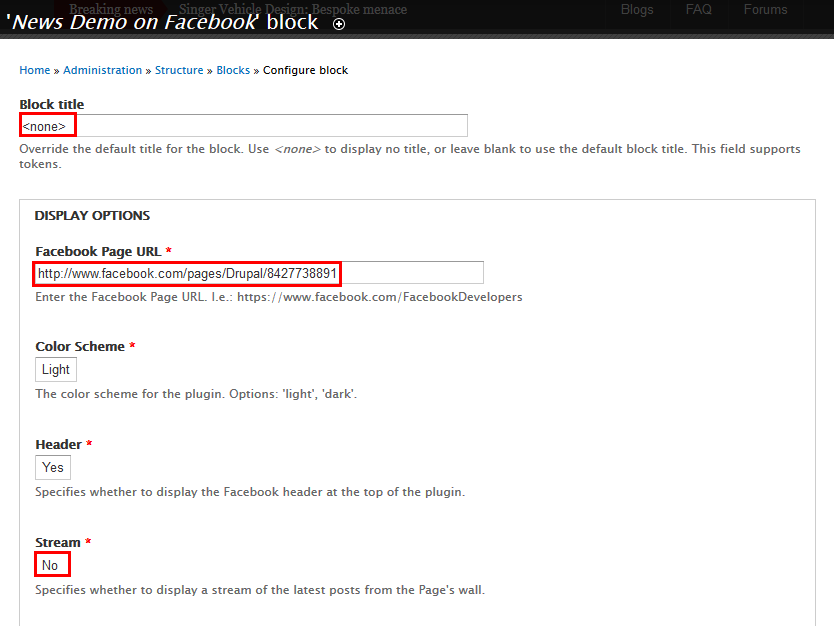
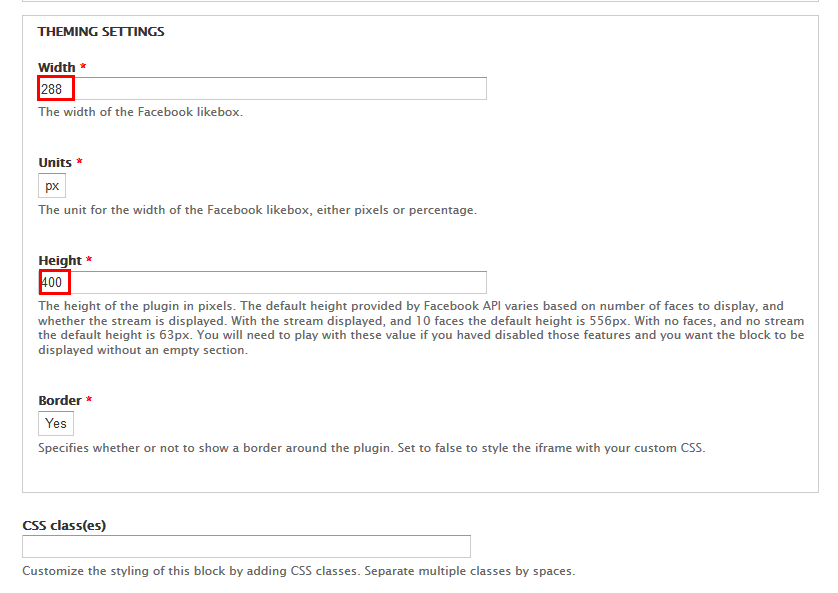
Configure News Demo on Facebook block
1.Navigate to Structure > Blocks,find News Demo on Facebook.Click configure link and block with following properties:
2.Click Save block button.
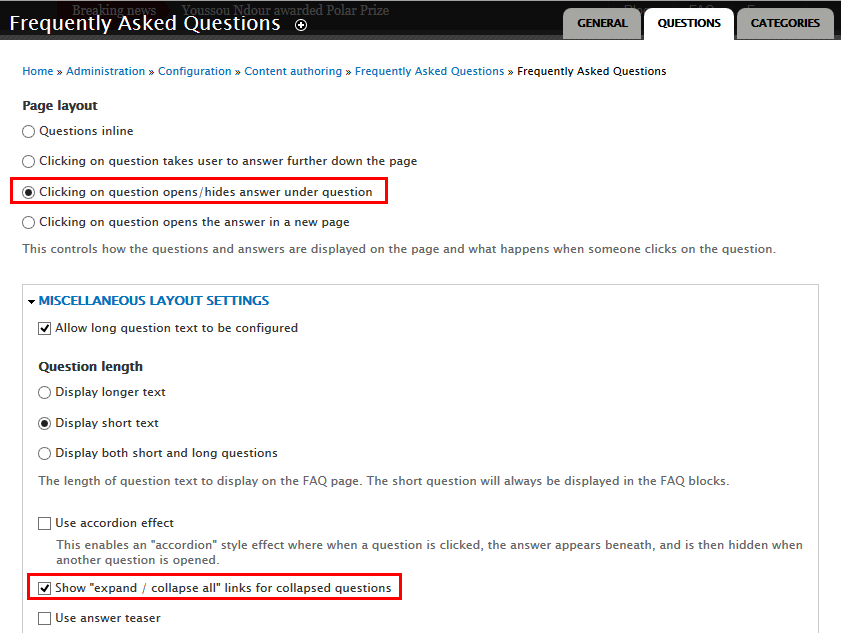
FAQ page
Front end Display
1. Navigate to Module click, find Frequently Asked Questions link. Then click configure link and set the following properties:
2. Click Save button
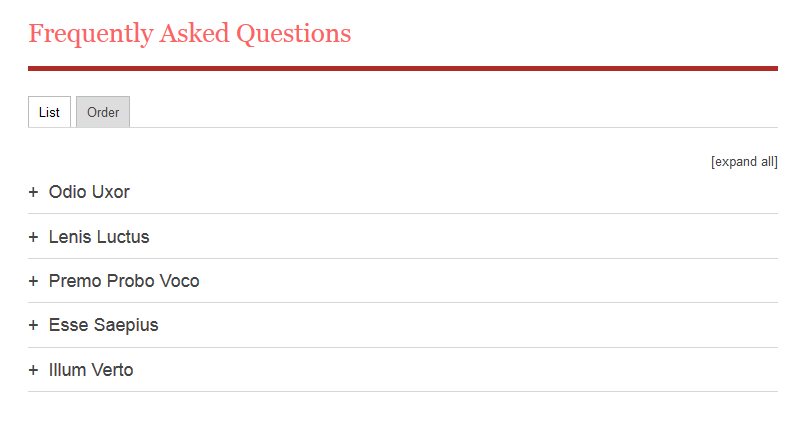
FAQ Questions Inline page
Front end Display
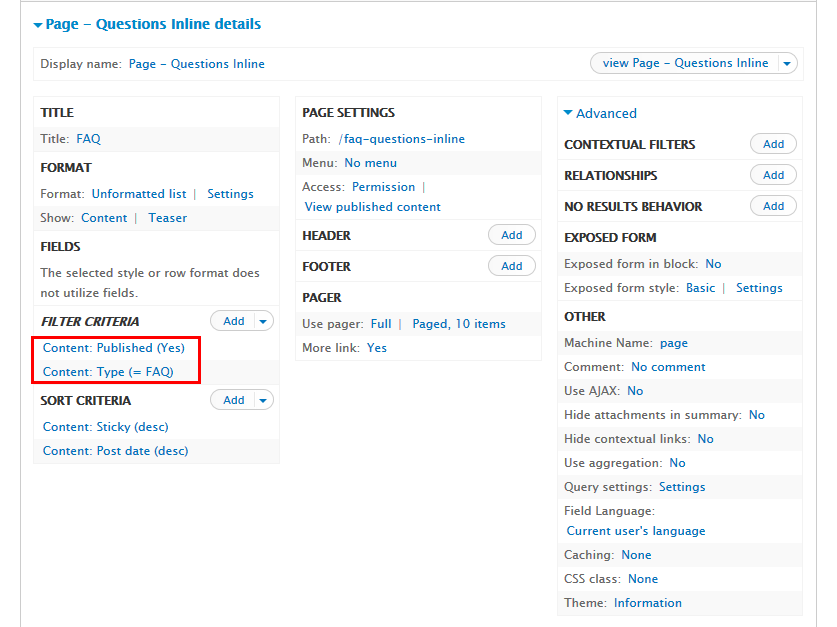
Configure Page - Questions Inline details
1. Navigate to Structure > Views, find FAQ view link. Click Edit link, find Page - Questions Inline button. Then click and set with following properties:
2. Find and click button enable page view
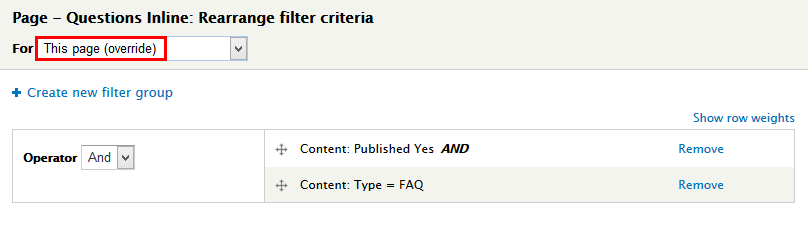
3. At FIELDS area, click Rearrange button, then remove Cpontent: Language field and set following arrange
4. Click Save button
Watch Now view
Front end Display
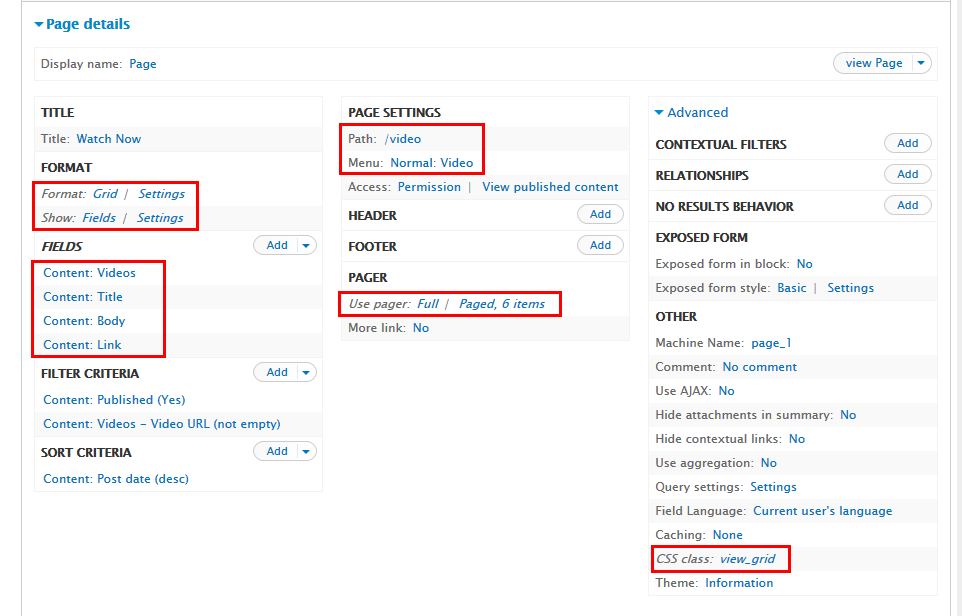
1. Create Watch Now page view
1. Navigate to Structure > Views, find Watch Now view link. Click Edit link, then click Add > Page button to create view with following properties:
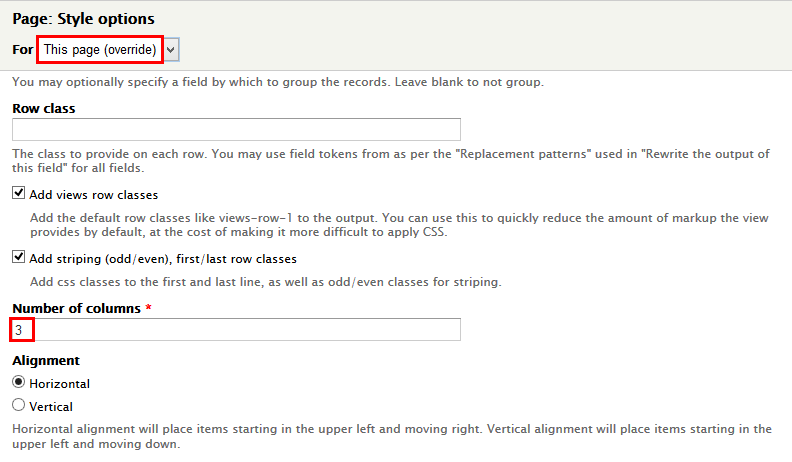
2. At FORMAT Format area, click Settings and set following properties:
3. In FIELDS area, click Add button to add fields: Content: Body, Content: Link field and set following properties:
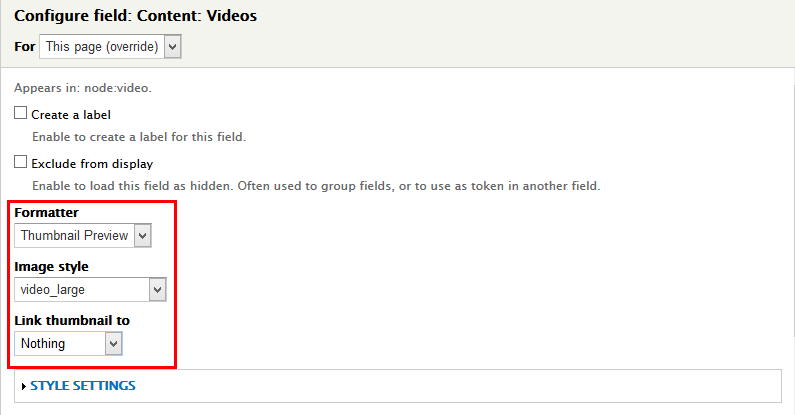
4. Set properties for Content: Videos
5. Set properties for Content: Link
6. Set properties for Content: Body
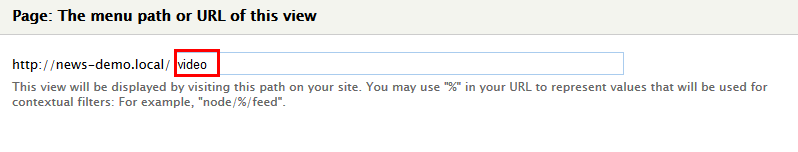
7. At PAGE SETTINGS > Path area, click and set following properties:
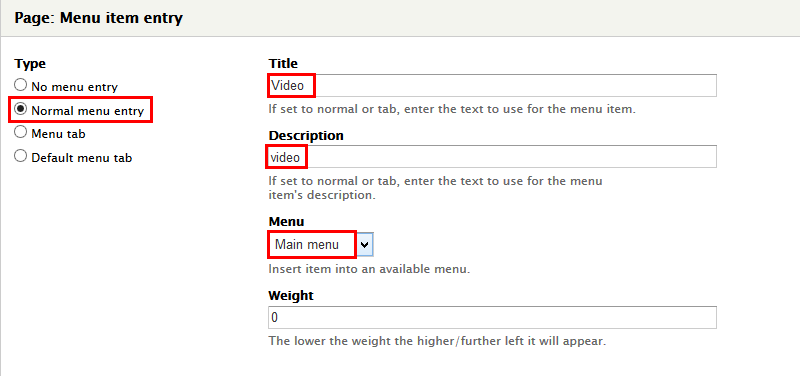
8. At PAGE SETTINGS > Menu area, click and set following properties:
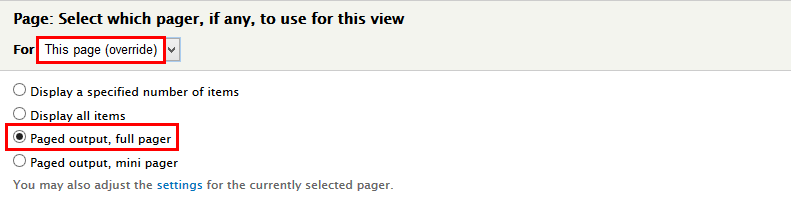
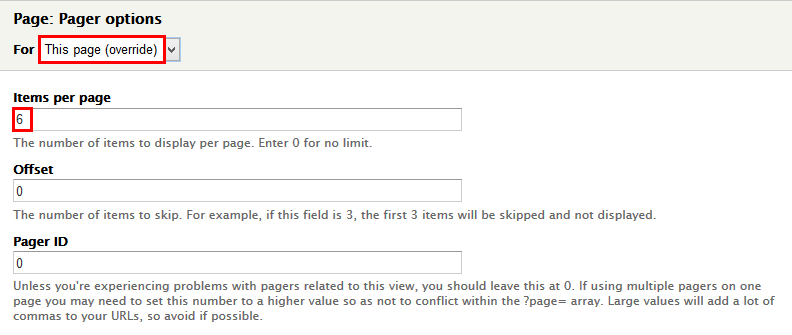
9. At PAGER > User pagess area, click and set following properties:
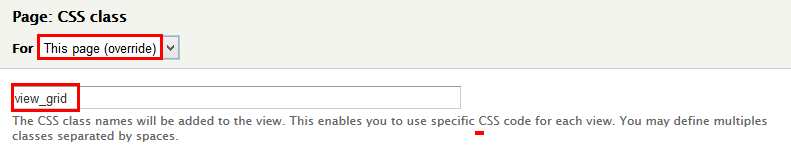
10. At Advanced > OTHER area, add CSS class
Contact Us page
Front end Display
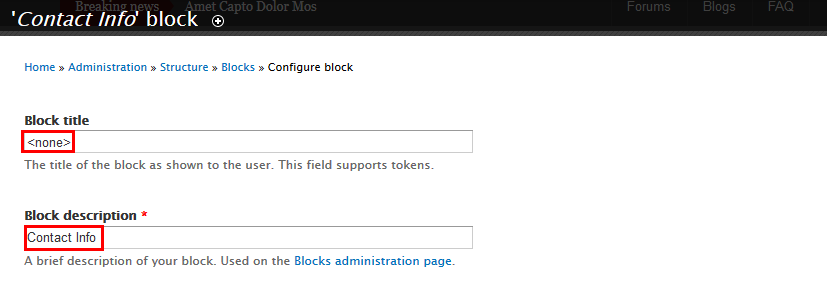
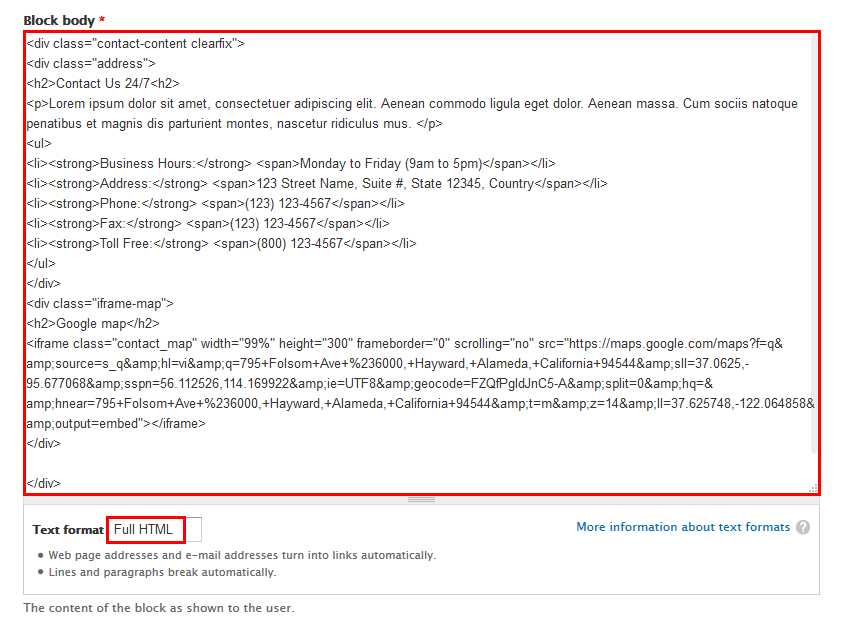
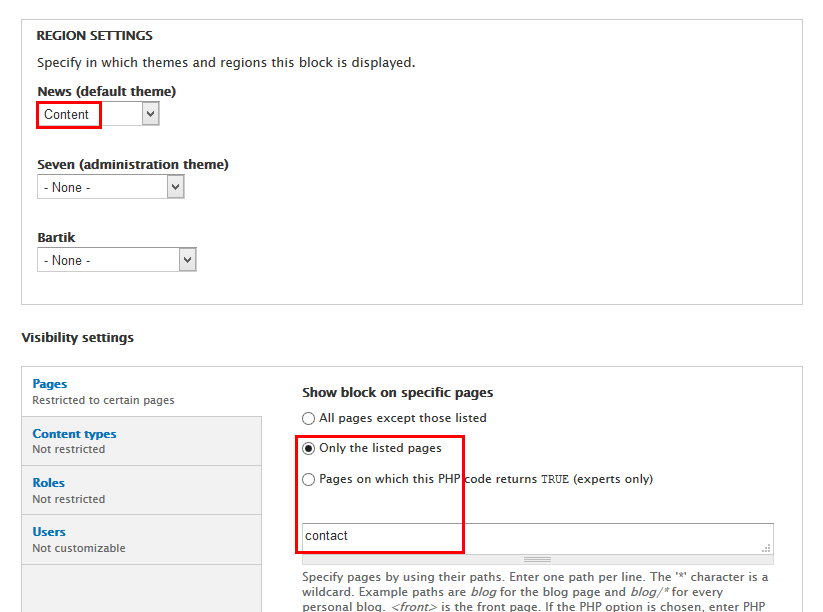
Create and configure Contact Us block
1. Navigate to Structure > Blocksclick Add block link and create Contact Us block with following properties:
2. Click Save block button.
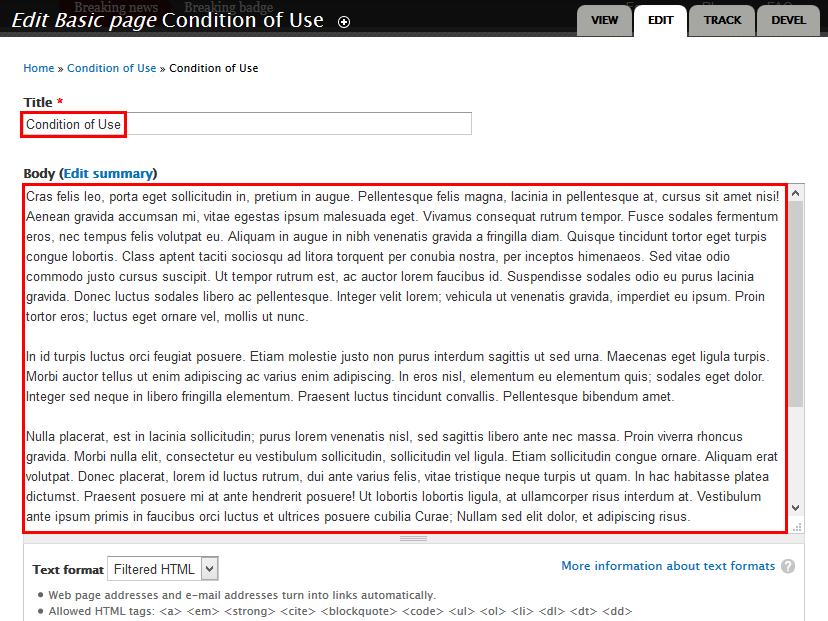
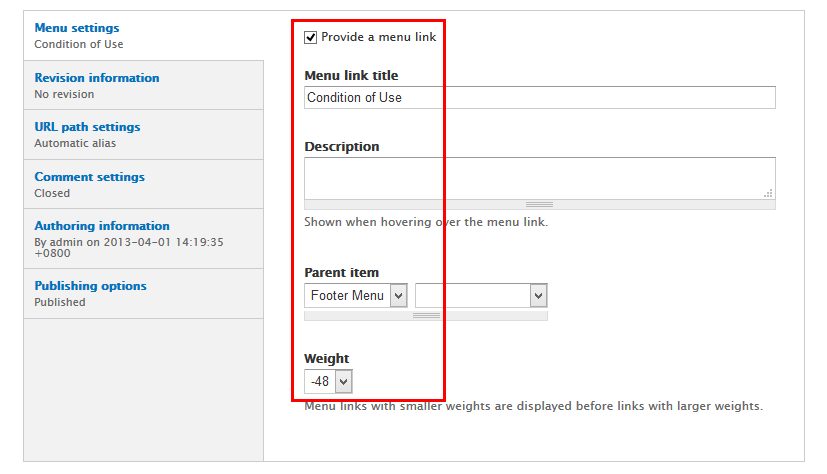
Condition of Use page
Front end Display
Create and configure Condition of Use content
1. Navigate to Content > Add content link, find Basic page click and create Condition of Use content with following properties:
2.Click Save block button.
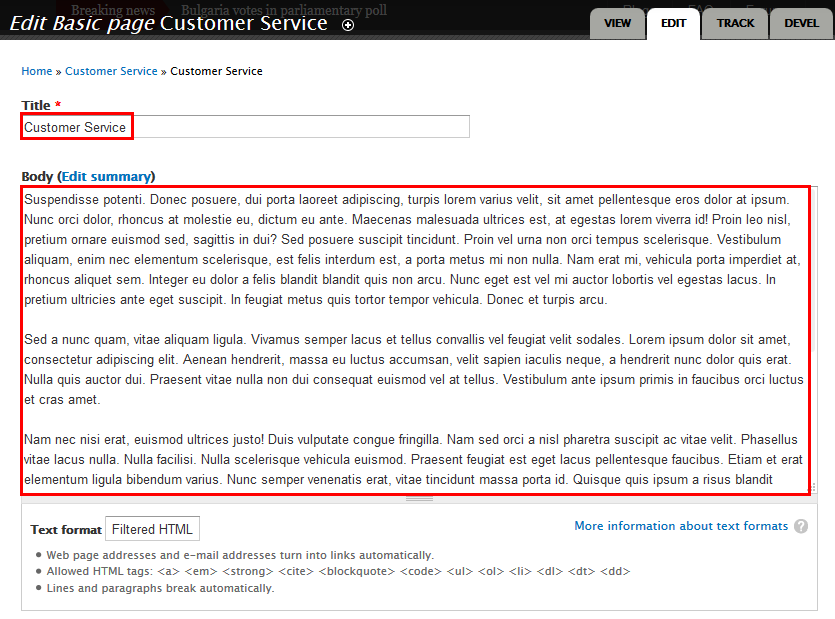
Customer Service page
Front end Display
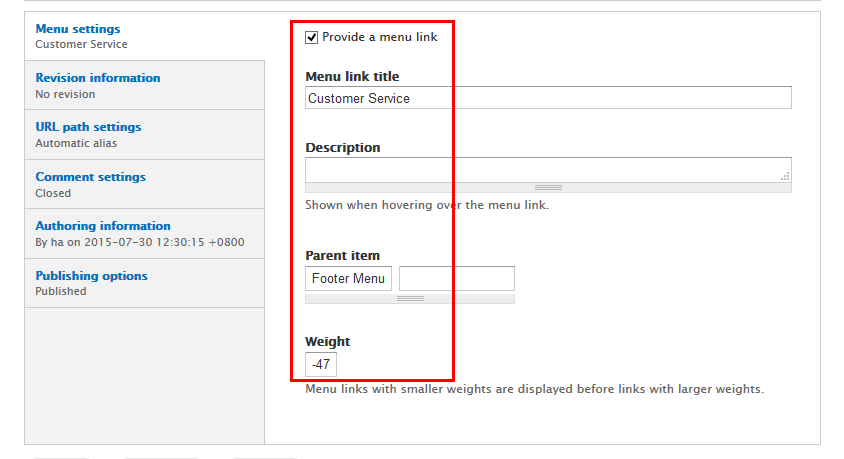
Create and configure Customer Service content
1. Navigate to Content > Add content link, find Basic page click and create Customer Service content with following properties:
2.Click Save block button.
Privacy Policy page
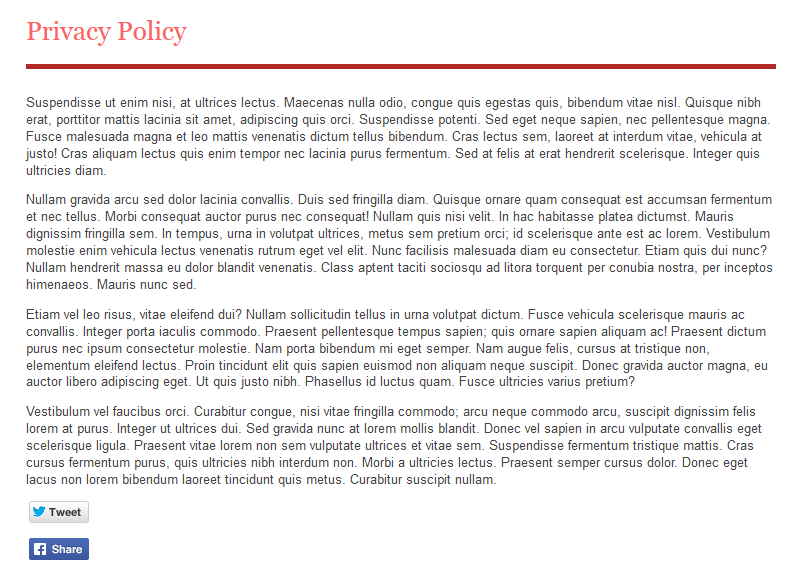
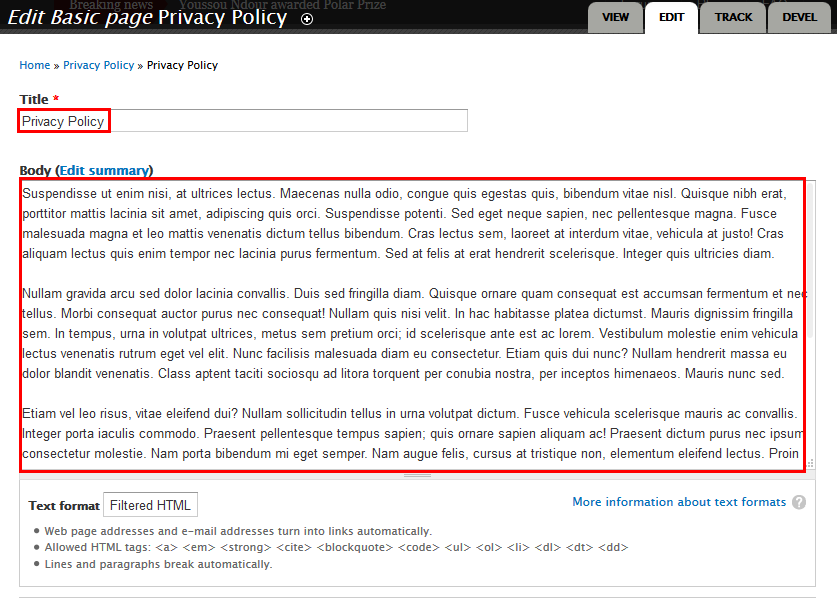
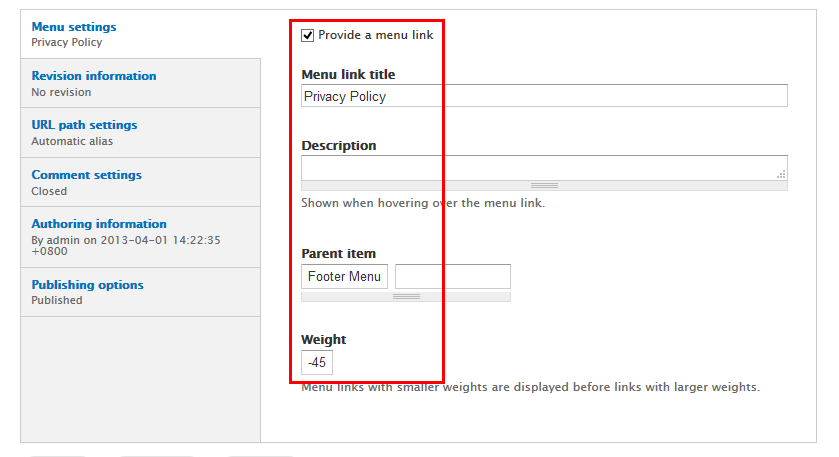
Front end Display
Create and configure Privacy Policy content
More Configurations
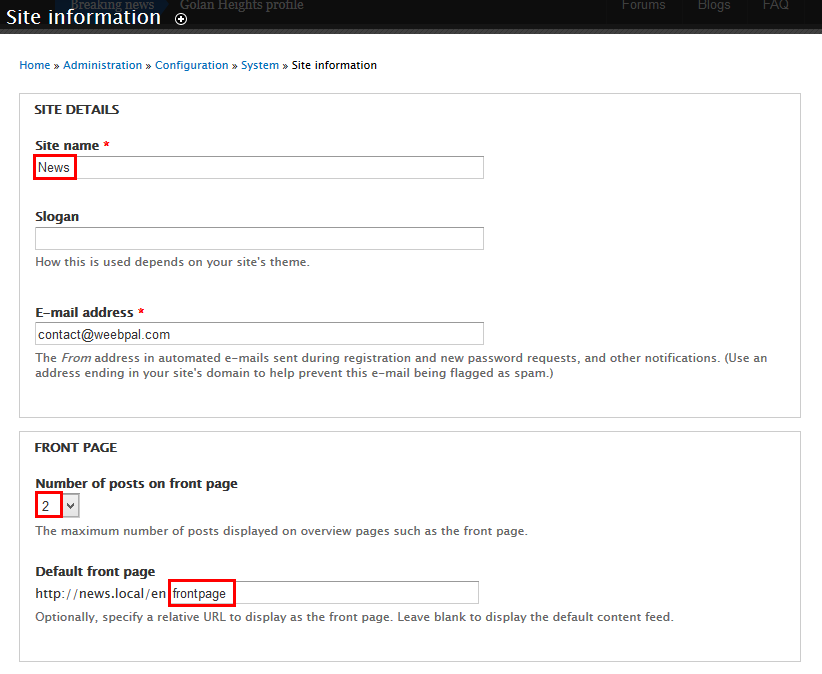
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Color Configuration
1. Create a new color.
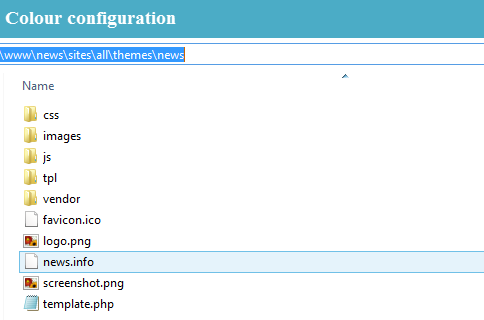
Step 1: Navigate to the directory: news/sites/all/themes/news, you can find file news.info, open this file.
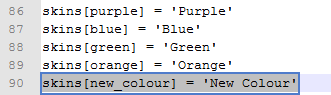
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
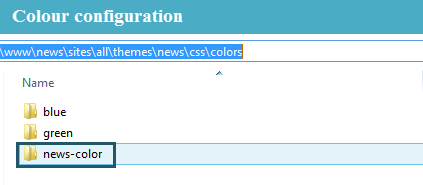
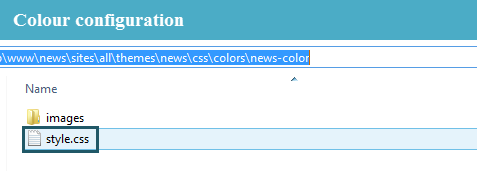
Step 4: Navigate to the directory: news/sites/all/themes/news/css/colors, clone a folder, then rename it "new-color"
Step 5: new-color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Configuration.
Step 1: Log into website by administrator account.
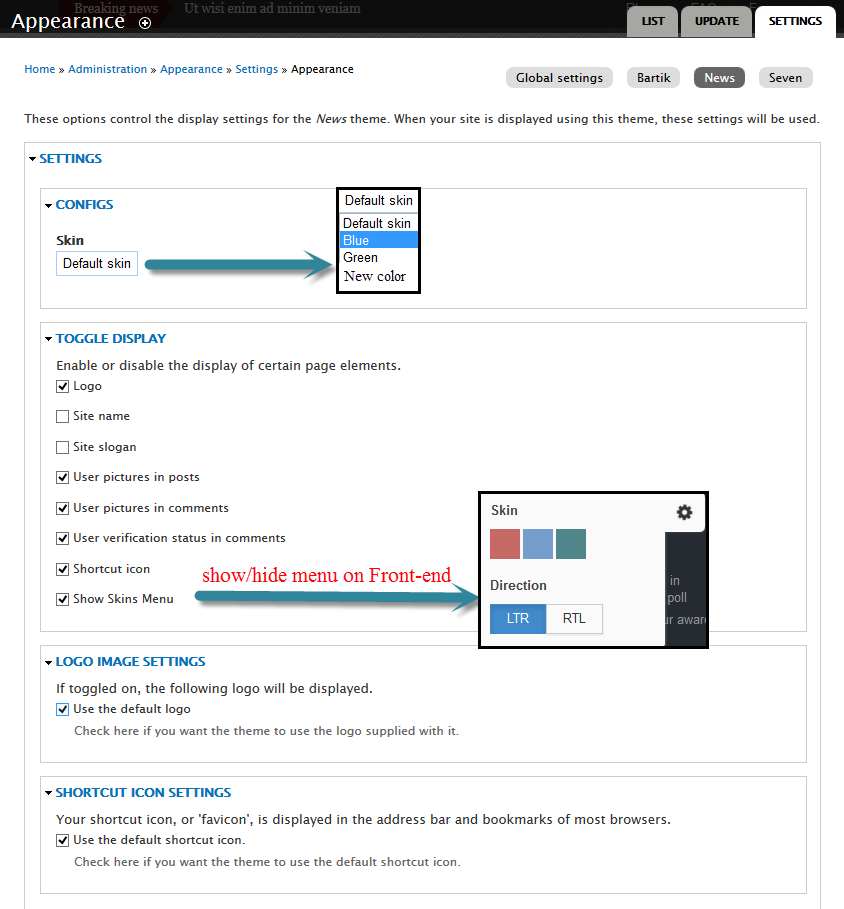
Step 2: Go to Appearance find news 7.38, click on Settings
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. News Theme supports both Left to Right and Right to Left languages.
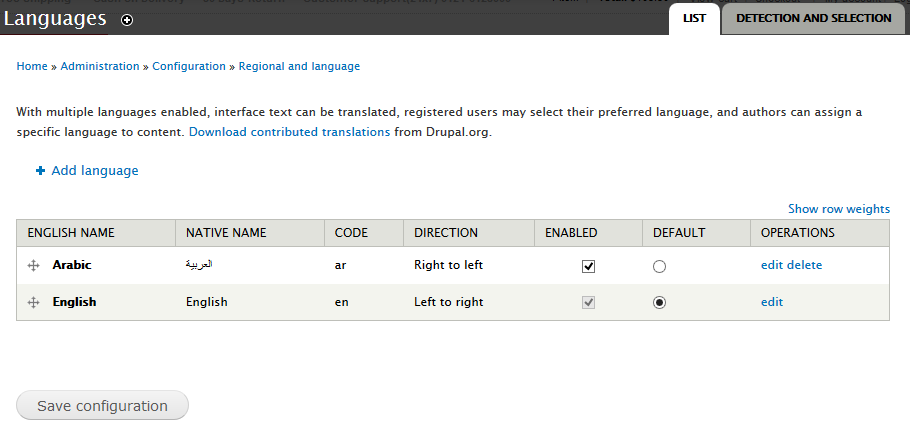
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration