Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for New Shopping to look exactly like the demo site.
1. Package
New Shopping is a clean simple and modern Drupal 7 theme best suited for a B2C e - commerce.
Using Twitter bootstrap, Drupal commerce, and together with a variety of integrated modules consisting of TB Menu, Views, Paypal, Newsletter, Webform, .., we create a user friendly site that is an ideal online shopping destination to your customers.
Included content:
- README.txt
- New Shopping theme: new-shopping-7.x-1.1.zip
- Demo Profile for New Shopping: new-shopping-demo-7.x-1.1.zip
2. Features
- Documentation included.
- Browser compatibility
- Web Technology (Html5/Css3, Twitter Bootstrap 3.1.1, Font Awesome 4.0.3,…)
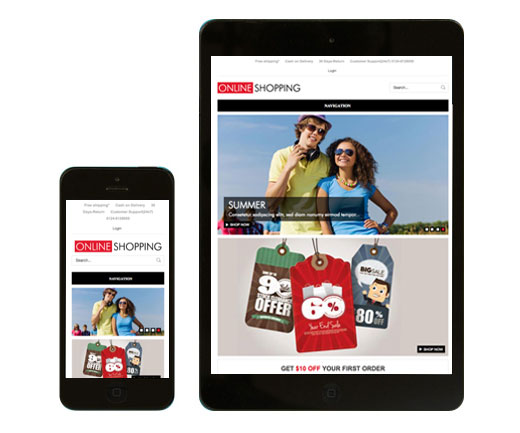
- Fully responsive.
- Megamenu
- Color variations (5 skin colors).
- Easy customization.
- High usability
- Support both Left to Right and Right to Left Languages
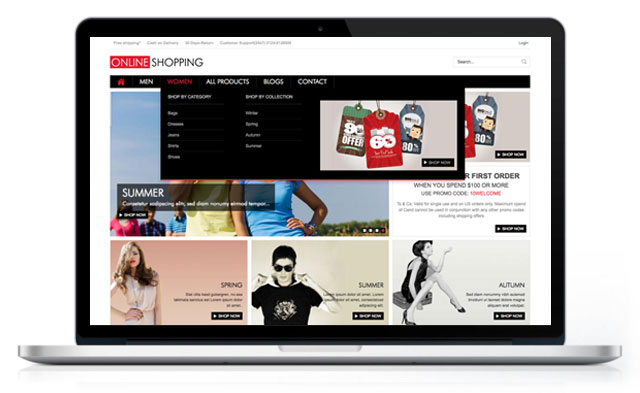
3. Screenshots
Let's glance through the theme's design & some features:
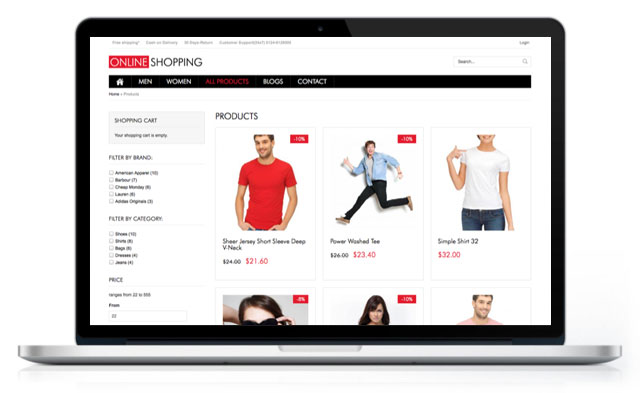
Home
Product page
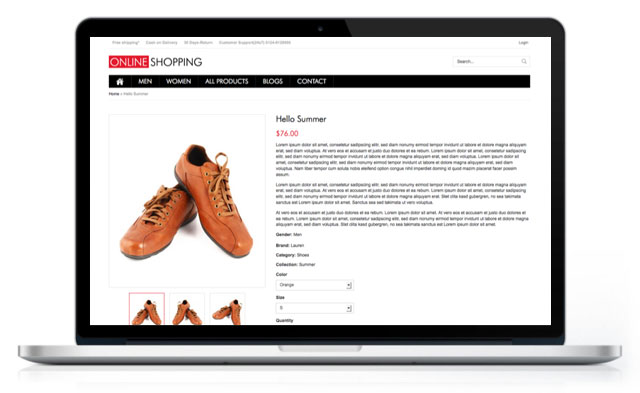
Product detail page
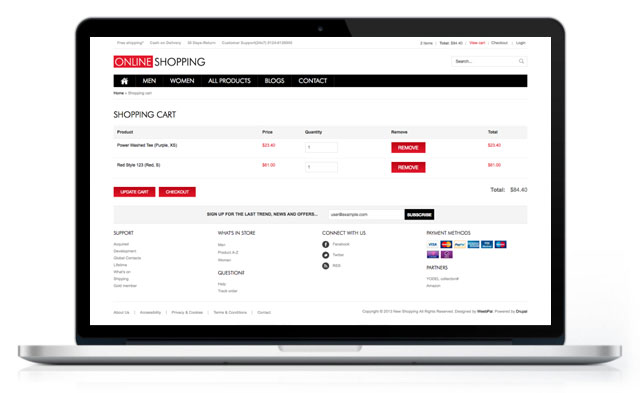
Shopping cart
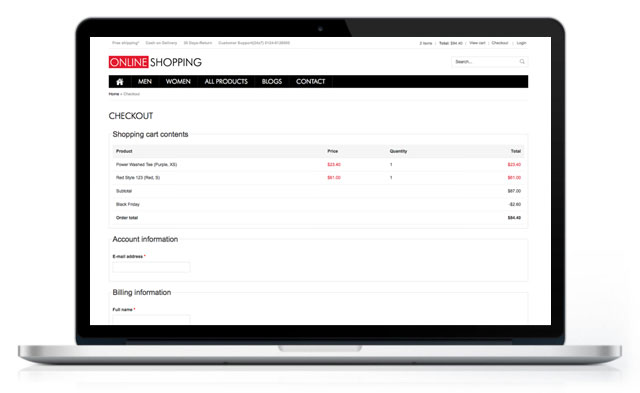
Checkout
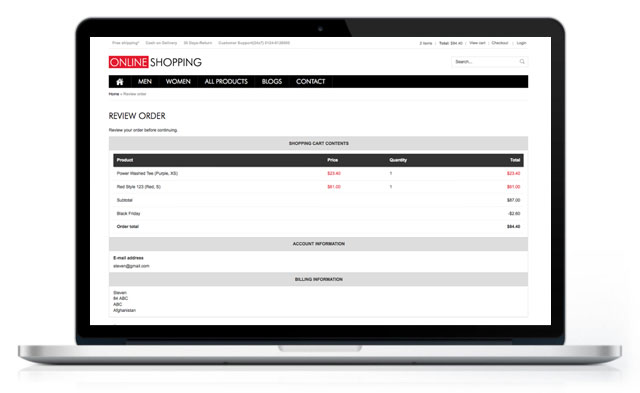
Review order
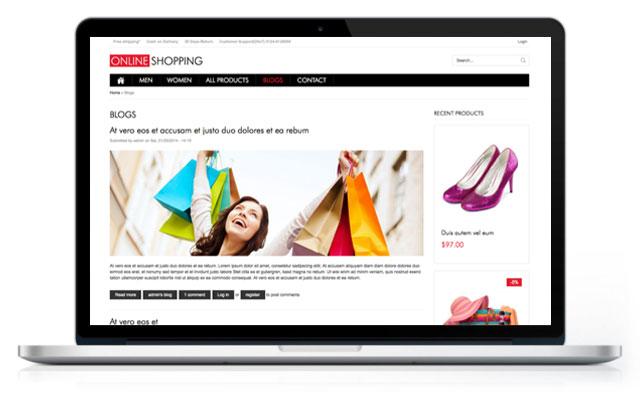
Blog page
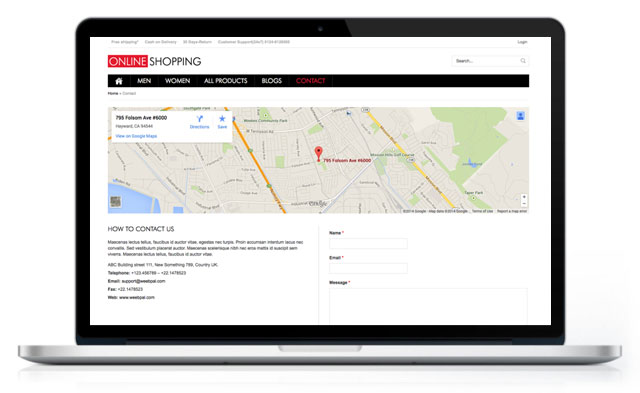
Contact
TB Megamenu
Multi colors
Responsive layout
4. System Configuration
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.4 or higher recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
5. Module requirements
Core Modules
- Blog
- Contact
- Poll
- Forum
Third-party Modules
- Address Field
- Cloud Zoom
- Colorbox
- Commerce
- Commerce Discount
- Drupal Commerce Extra Price Formatters
- Commerce Order Counter
- Commerce PayPal
- Commerce Search API
- Chaos tools
- Date
- Entity
- Entity Reference
- Exclude Node Title
- Facet Api
- Field Group
- Gallery Formatter
- Google Analytics
- Image Delta Formatter
- Inline Conditions
- Inline Entity Form
- Jcarousel
- Jquery Update
- Libraries
- Link
- Module Filter
- Newsletter
- Path Auto
- Quicktabs
- Rules
- Search Api
- Search Api DB
- Search Api Ranges
- Search Api Sorts
- Search Facet Api
- Superfish
- Tag Clouds
- Taxonomy Menu
- TB Megamenu
- Title
- Token
- Views
- Views Fieldsets
- Views Slideshow
- Webform
Required libraries by the modules
- Cloud Zoom
- Colorbox
- Jcarousel
- Jquery Cycle
- Jquery Jcarousel
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
We created an installation profile with demo content for each of our theme, so that you can quickly download and reproduce the whole site content as presented on our live demo. This way you will get a quicker overview of the features. If it's convenient you may also use the given demo content as a starting point to build your custom sites.
Quick Installation
1. New Shopping package included:
- README.txt
- New Shopping theme: new-shopping-7.x-1.1.zip
- Demo Profile for New Shopping: new-shopping-demo-7.x-1.1.zip
The below steps will give you the installation guide so that you can build your website to look exactly like the New Shopping Full Demo.
- new-shopping-demo-7.x-1.1.zip
2. Extract new-shopping-demo-7.x-1.1.zip above and copy it into your host, and rename the directory
3. Access your MySQL database and create a new database (e.g. new_shopping) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory database/ (latest version of package) or profiles/weebpal/ (old version), you can find database dump named sample_data.sql. Import this file into new database.
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
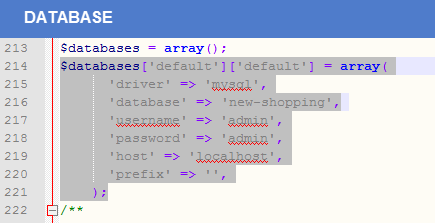
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our New Shopping Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation Onepage Theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of New Shopping Theme, find this guide in handy.
1. Install Drupal
-
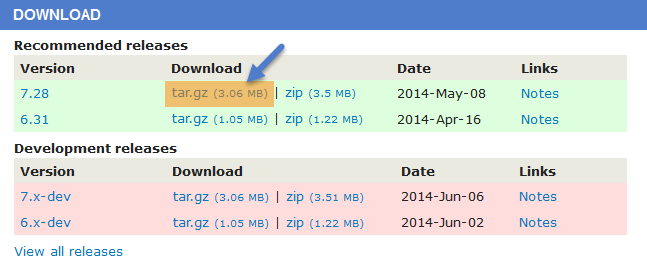
Go to Drupal download page and download the latest version of Drupal 7.
- Extract and copy Drupal folder to your host and rename the directory.
- Follow this tutorial to install Drupal with the standard profile.
2. Install New Shopping Theme
- Extract New Shopping theme .ZIP file:
- new-shopping-7.x-1.1.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
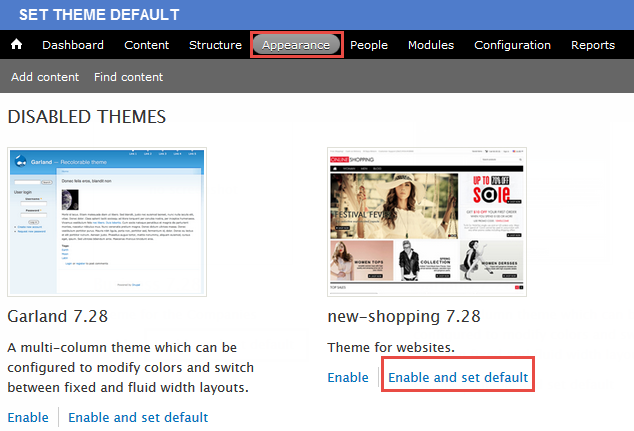
Navigate to Appearance > Choose Enable and set default New Shopping theme
3. Install Required Modules
Now that you've enabled New Shopping theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract new-shopping-demo-7.x-1.1.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
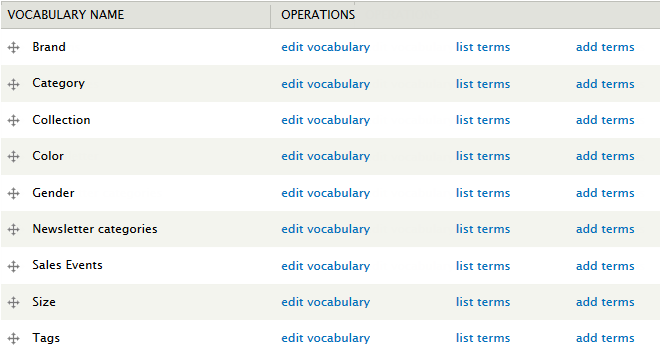
1. Navigate to Structure > Taxonomy to create vocabularies as the following:
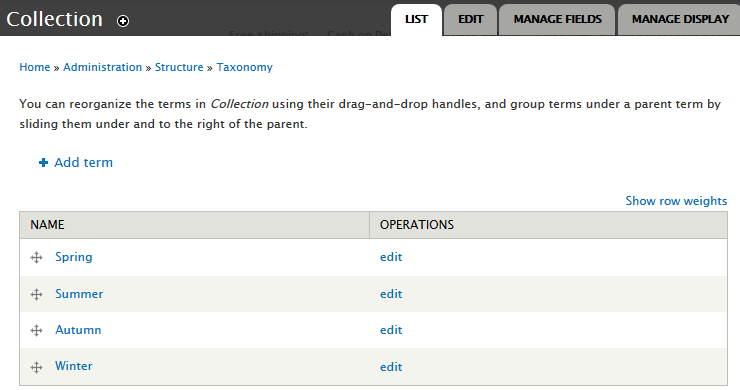
2. Then, add terms for each vocabulary
Ex: Terms of Collection: tab List
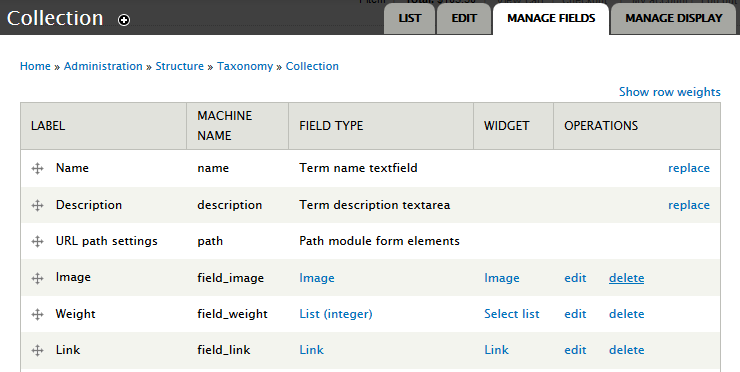
Then, Go to tab MANAGE FIELDS, add the following fields:
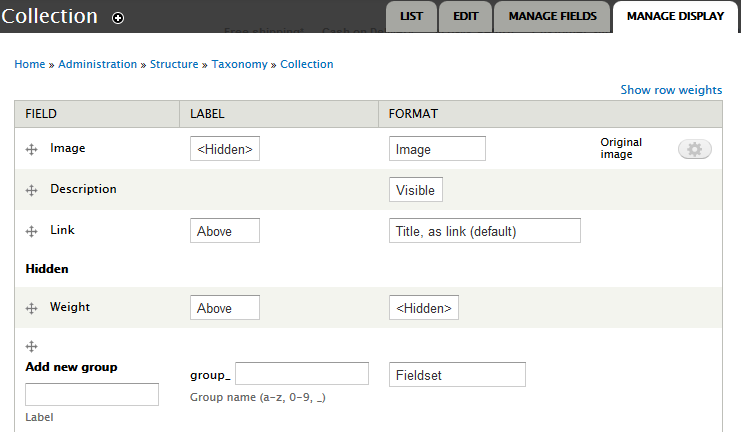
Then, Go to tab MANAGE DISPLAY, set the following format:
Note: See this guide to get more details about taxonomy configuration
Media configuration
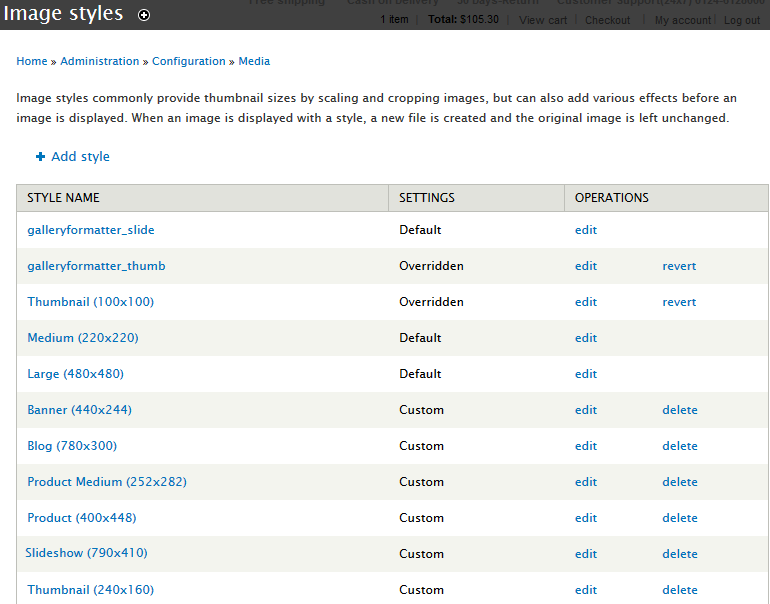
Image Style Configuration
Content type configuration
Configure store
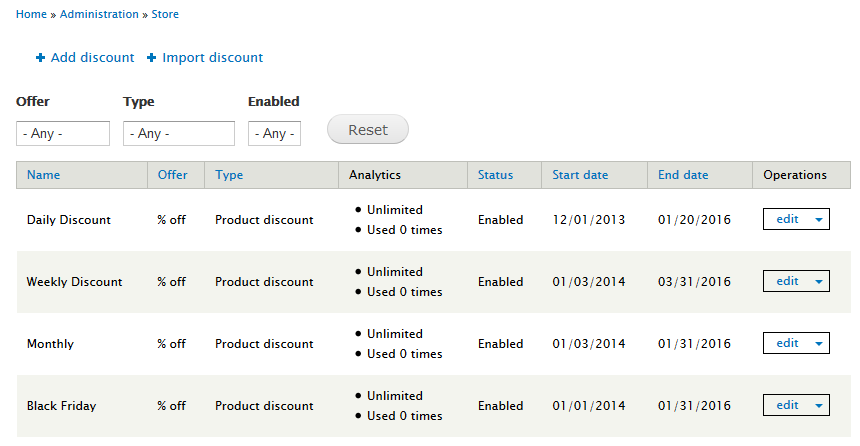
1. Configure discount
After installing many modules of Drupal Commerce, you will see the store menu in administrator menu bar. Now you can manipulate store through it.
To configure this future, you must install Commerce Discount module, then navigating to Store > Discounts and create some discount such as below image.
Note You can read this article to understand more about Commerce Discount.
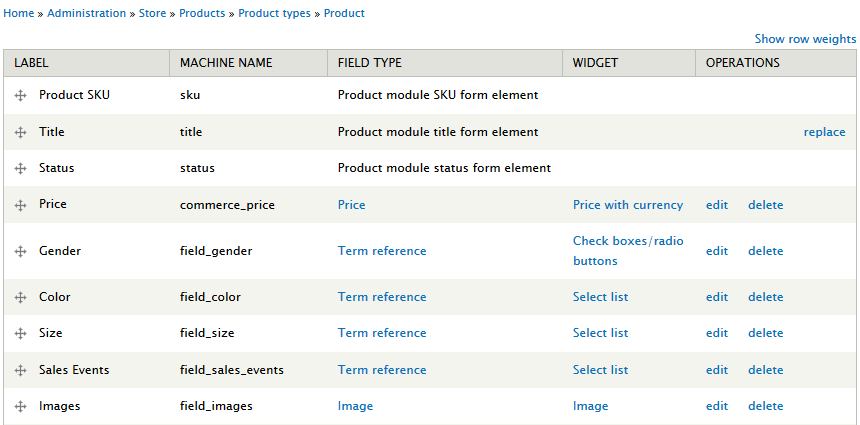
2. Configure product type
Navigate to Store > Products > Product Types
In Product row, click "manage fields" link, add following fields:
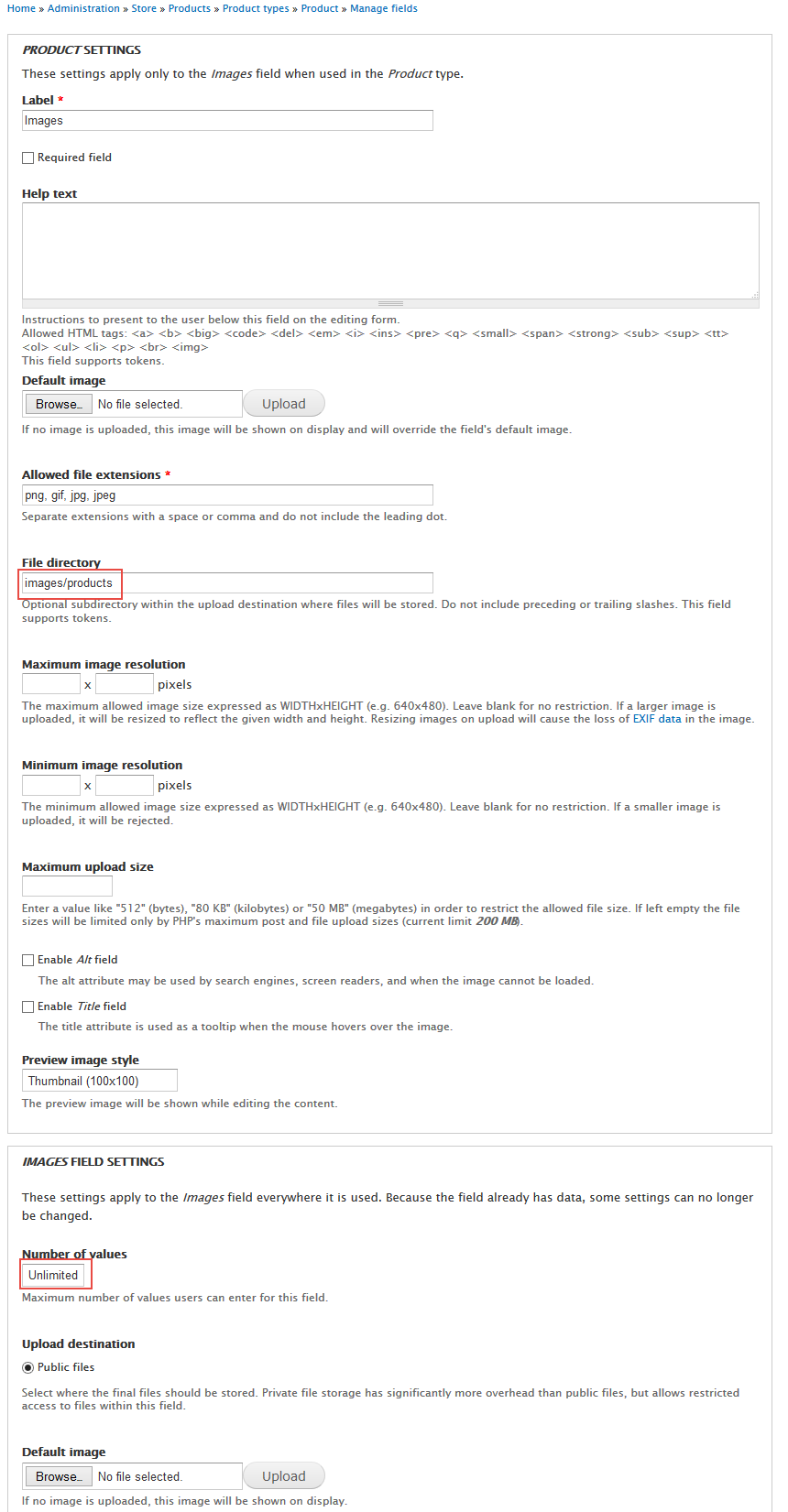
Set properties for Images field
Note
After you finish these steps, you can add some products but they weren't displayed anywhere because you should create a content type for their display.
We built New-Shopping based on Drupal Commerce, so you should read Drupal commerce guide to understand more how to use our product.
Modify Blog entry type
Step 1: Navigate to Structure > Content Type
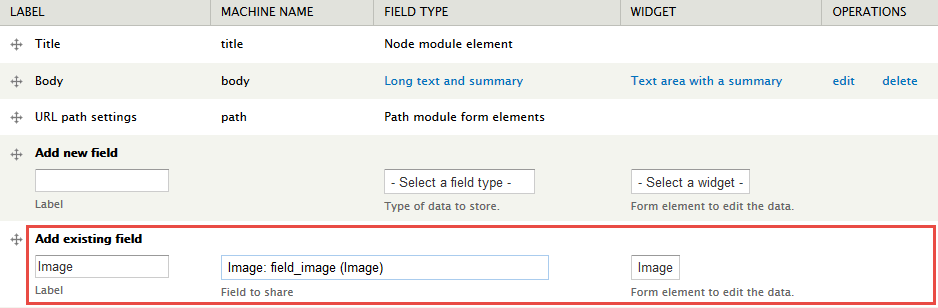
Step 2: In Blog entry row, click "manage fields" link, Add "Image" field with following settings:
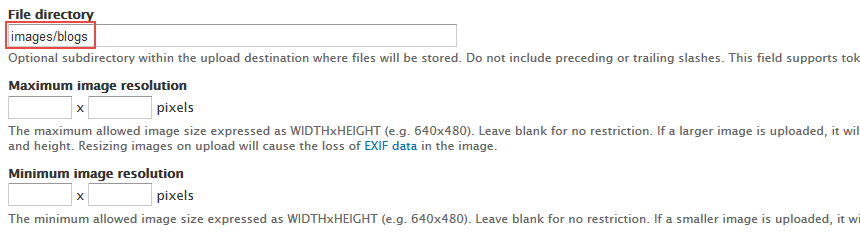
Step 3: Click Save button, then click Save field settings button > Set following properties:
Step 4: Click Save Settings button
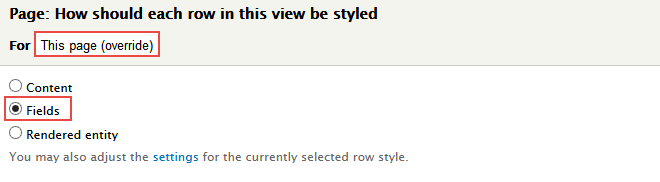
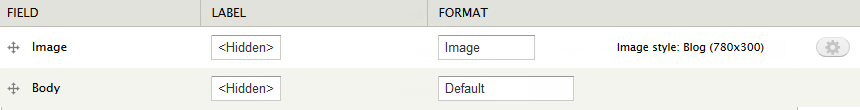
Step 5: Go to Manage display tab > Default tab, set following properties:
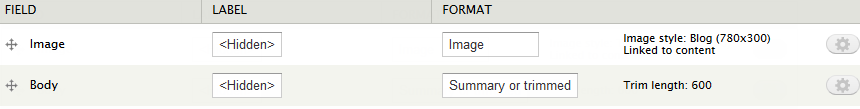
Step 6: Modify Teaser tab, set following properties:
Step 7: Click Save button
Create Slideshow type
Step 1: Navigate to Structure > Content Type
Step 2: Click Add Content Type link to create Slideshow type with following properties:
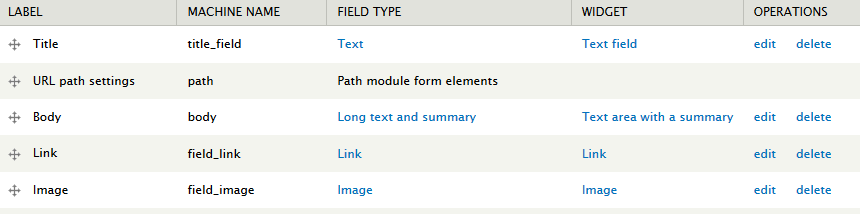
Step 3: Click Save and add fields button, then add following fields:
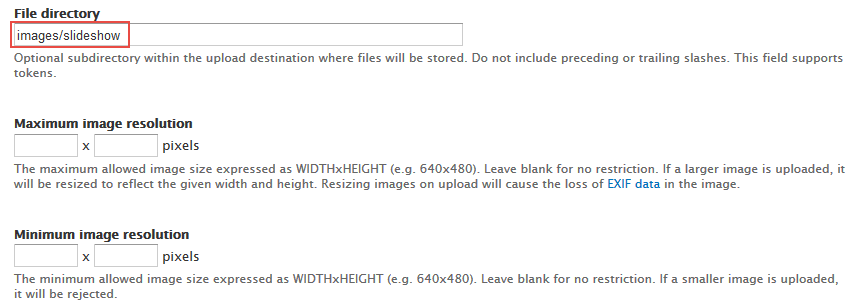
Step 4: Set properties for Images field
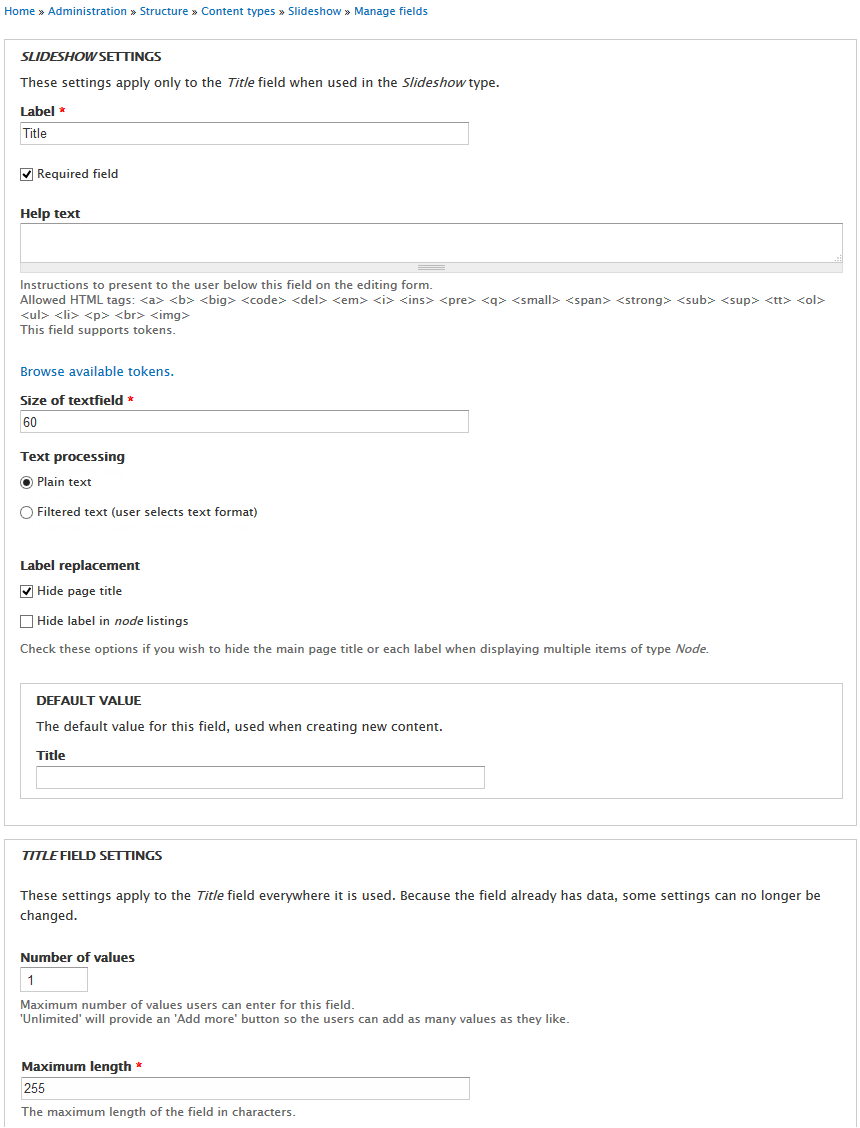
Step 5: At Title row, Click replace link to set following settings:
Step 6: At Title row, Click edit link to set following settings:
Step 7: Click Save button
Create Product display type
Step 1: Navigate to Structure > Content Type
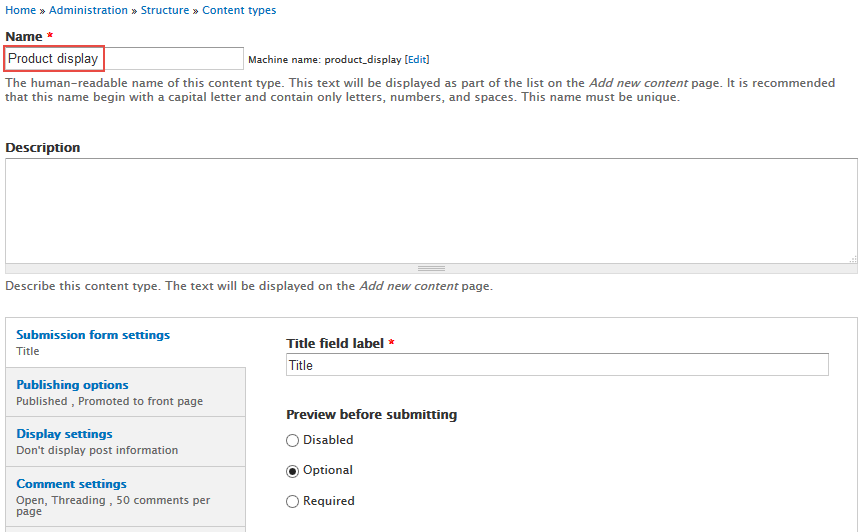
Step 2: Click Add Content Type link to create Product display type with following properties:
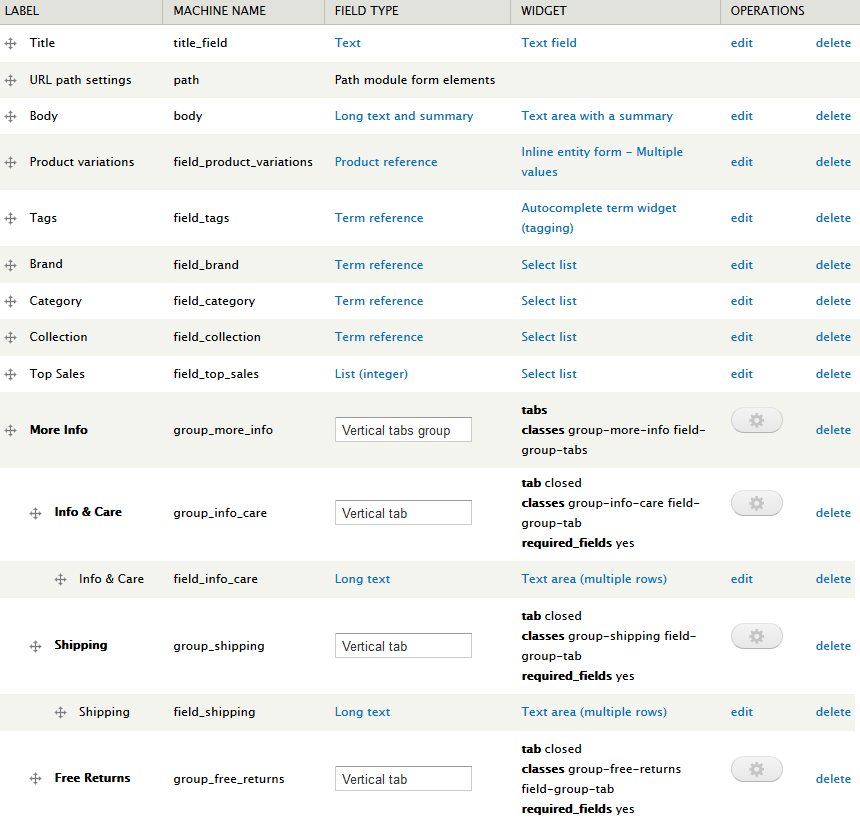
Step 3: Click Save and add fields button, then add following fields:
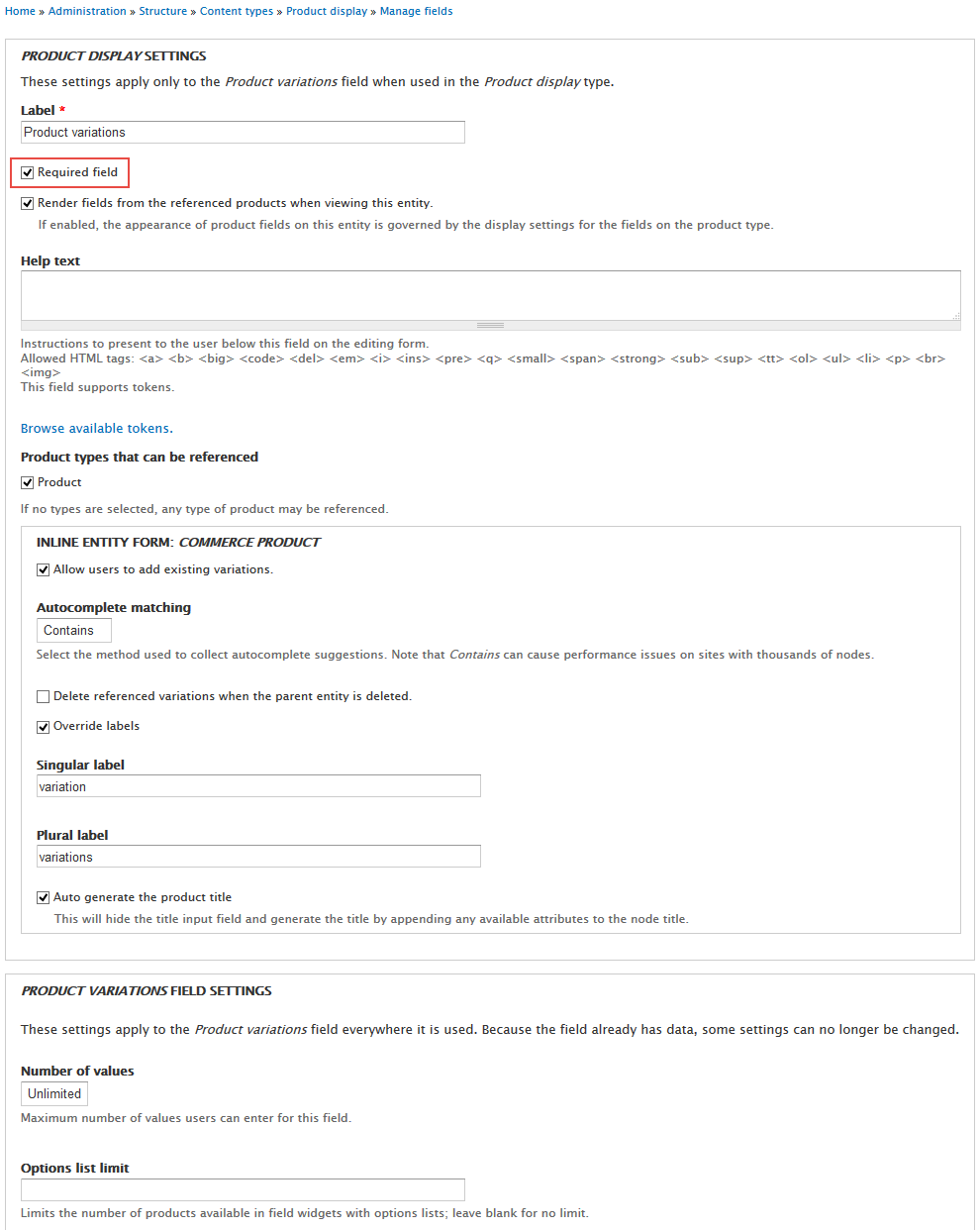
Step 4: Set properties for Product variations field
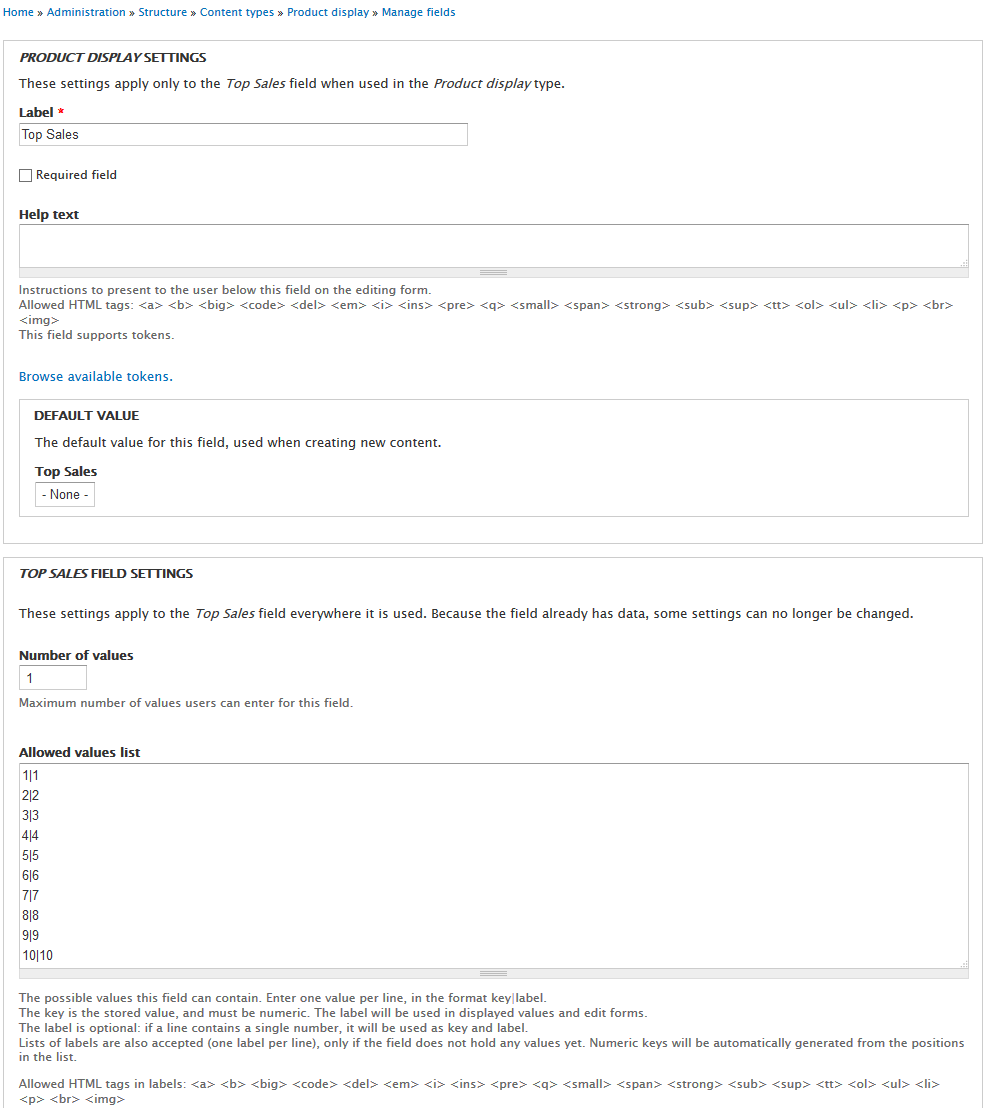
Step 5: Set properties for Top Sales field
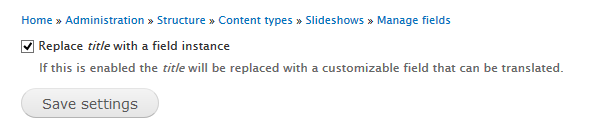
Step 6: At Title row, Click replace link to set following settings:
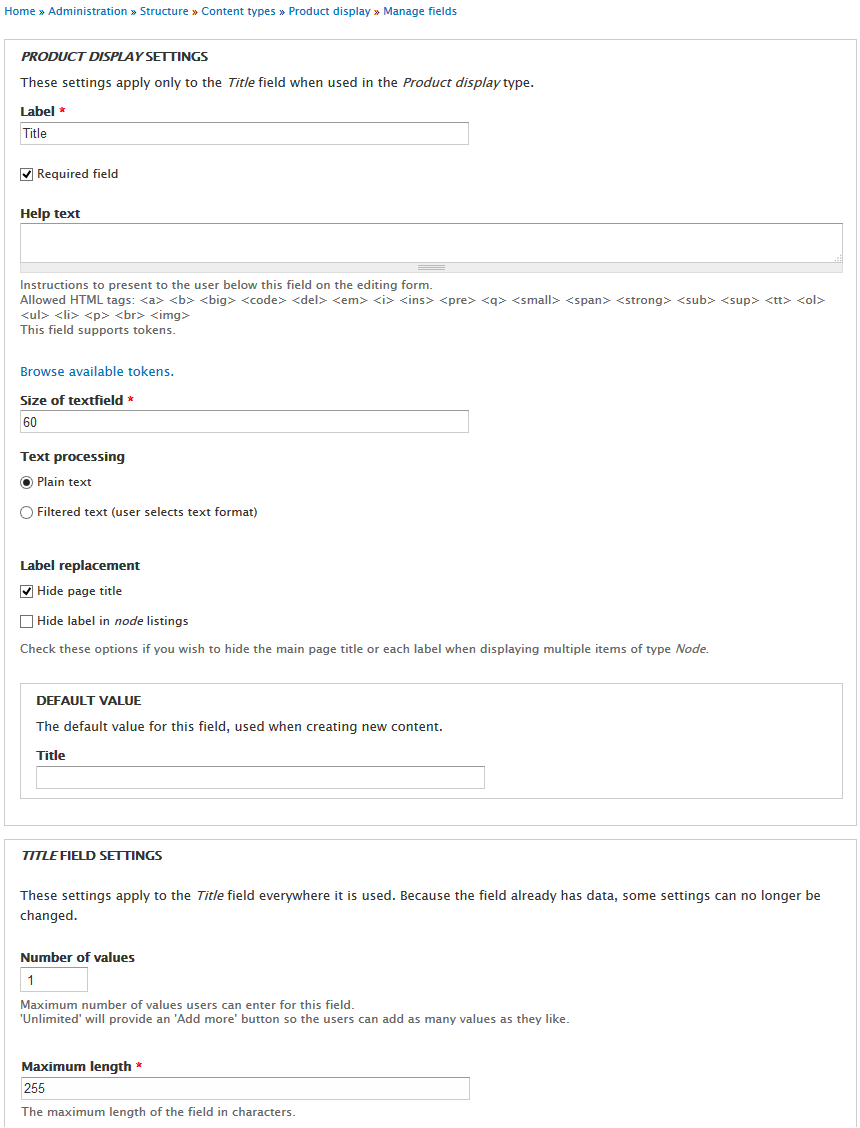
Step 7: At Title row, Click edit link to set following settings:
Step 8: Click Save button
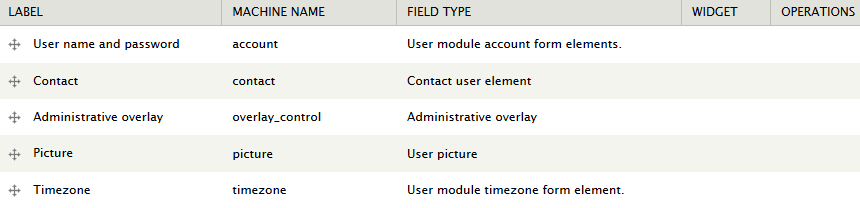
Modify Users Profile structure
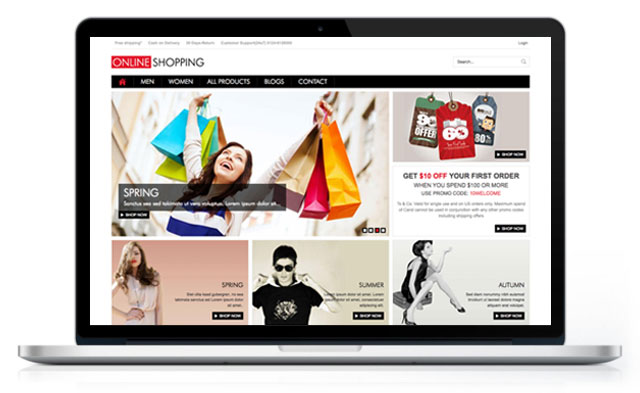
Create Homepage
Header menu block
Front end Display
Configure block
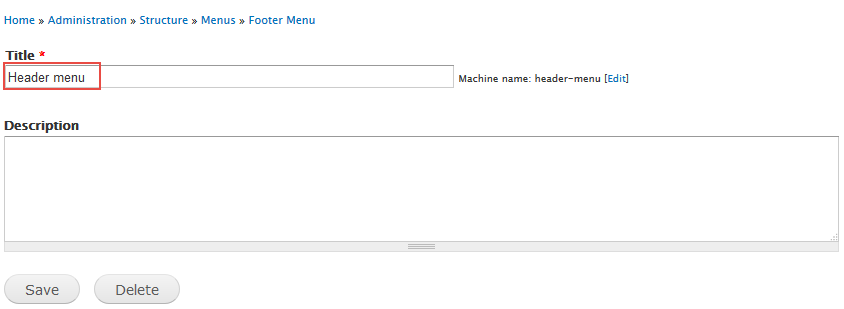
Step 1: Navigate to Structure > Menus, click Add menu link, Create Header menu with following properties:
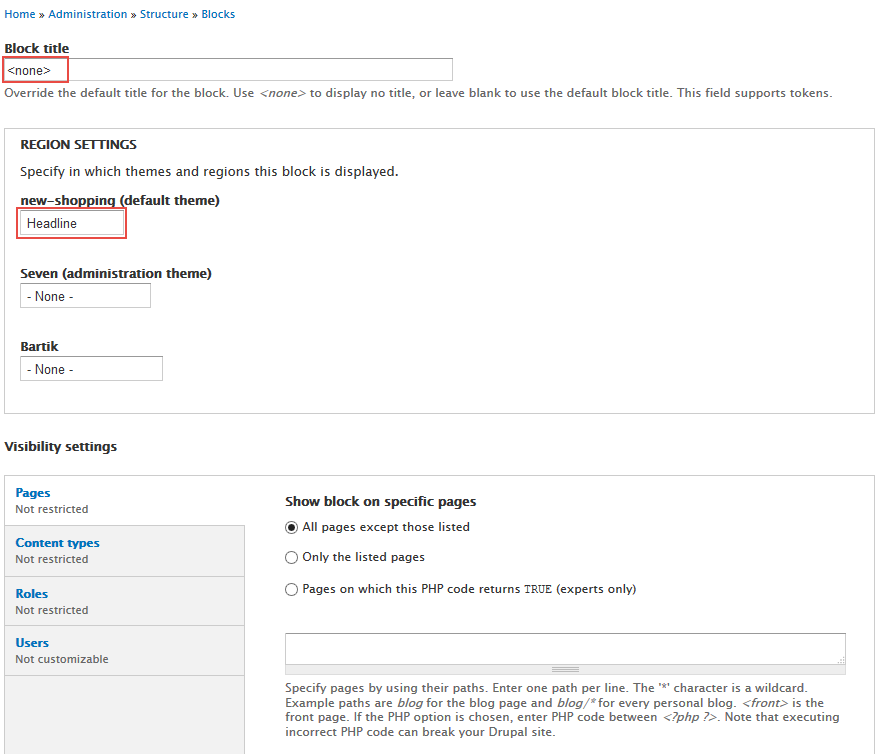
Step 2: Navigate to Structure > Blocks, find Header Menu block, click configure link and set the following properties:
Step 3: Click Save block button.
Step 4: Navigate to Structures > Content type, at Basic page row, click edit link.
Step 5: At Menu setting > Available menus section, check Footer menu
Step 6: Click Save content type button.
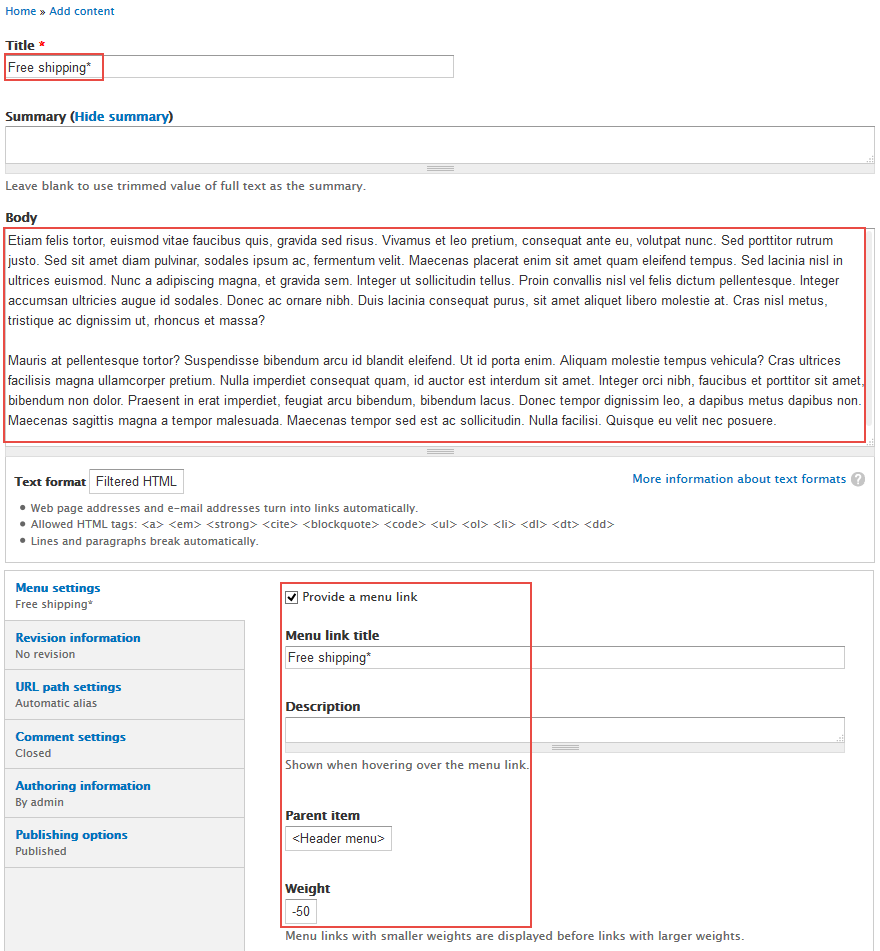
Step 7: Navigate to Content, click Add content , choose Basic page and create a page with the following properties:
Do the step 7 above to create other links for Header menu
Slideshow
Front end Display
1. Create Slideshow view
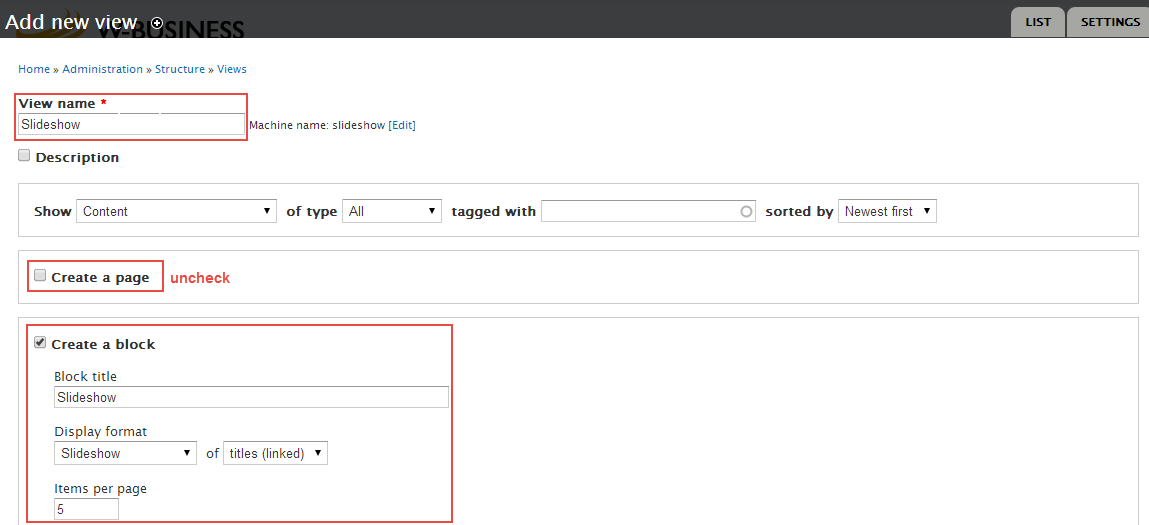
Step 1: Navigate to Structure > Views, click Add new view, then create Slideshow view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
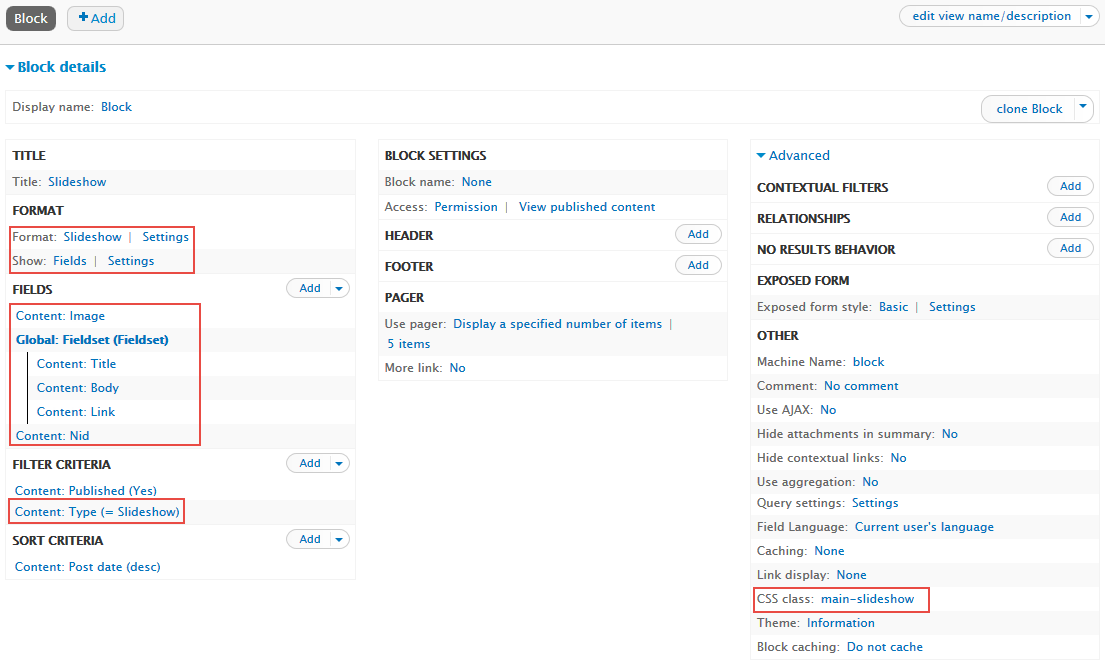
Step 3: At FIELDS area, click Add button to add fields: Content: Body, Content: Image, Content: Link, Global: Fieldset, Content: Nid
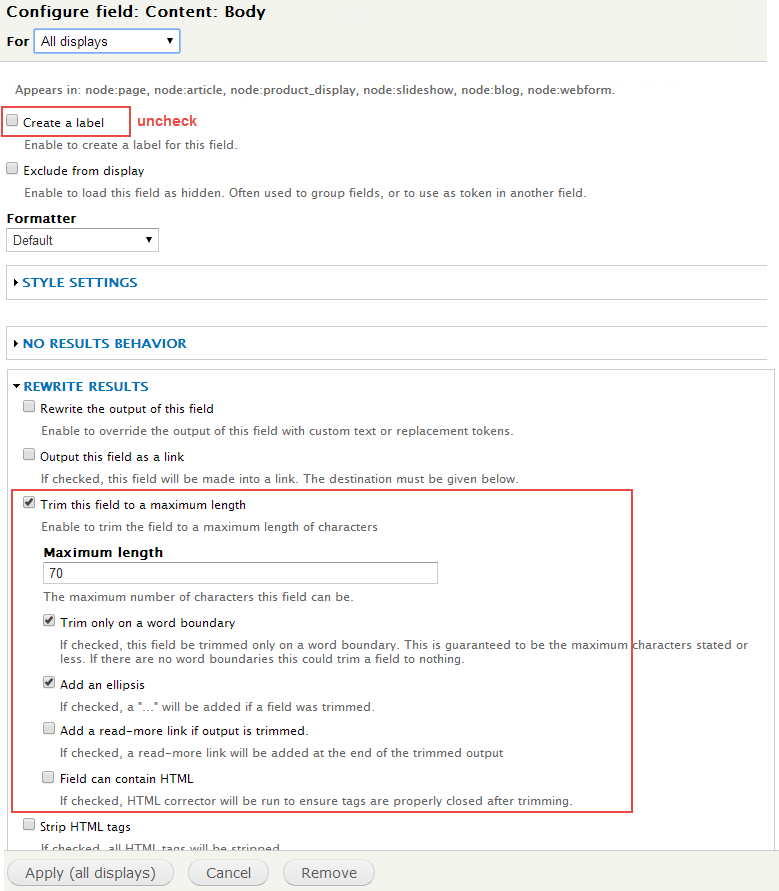
Step 4: Set properties for Content: Body
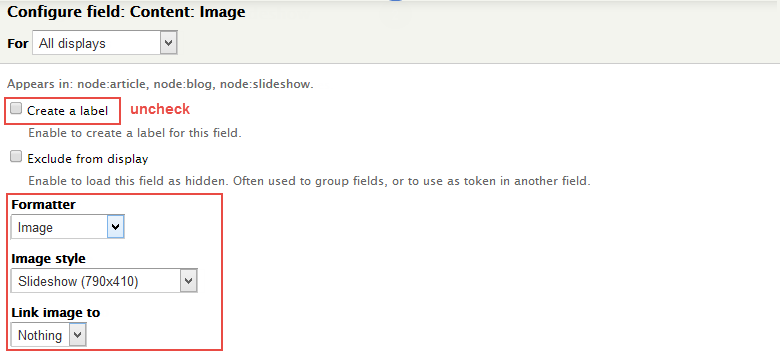
Step 5: Set properties for Content: Image
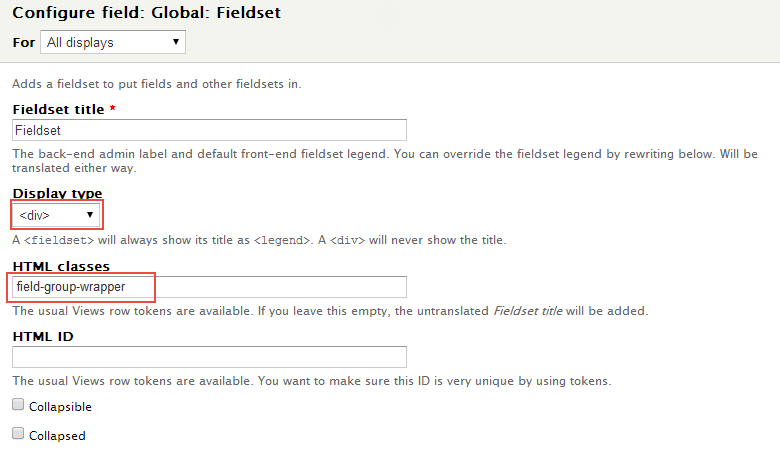
Step 6: Set properties for Global: Fieldset
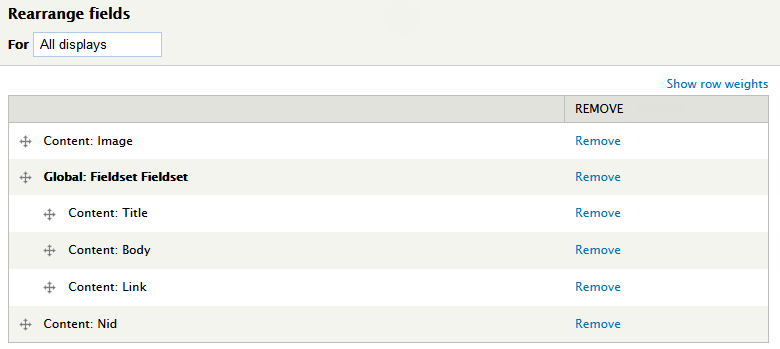
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: At FORMAT area, set following properties:
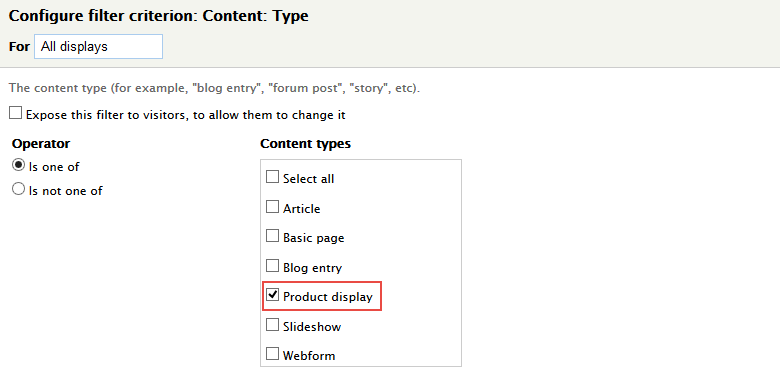
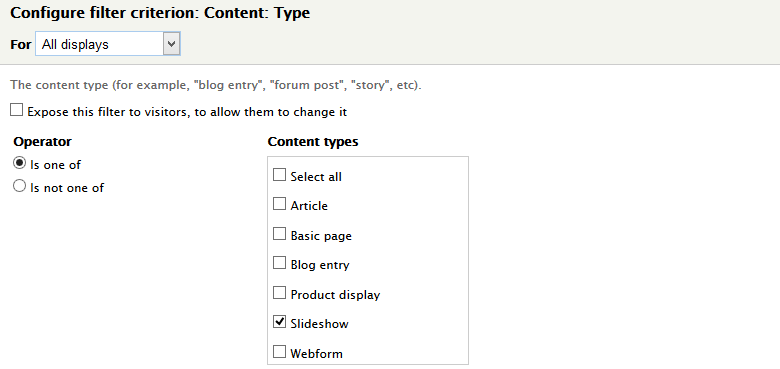
Step 9: At FILTER CRITERIA area, Click Add button to add Content: Type
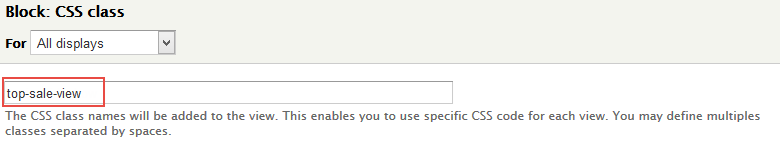
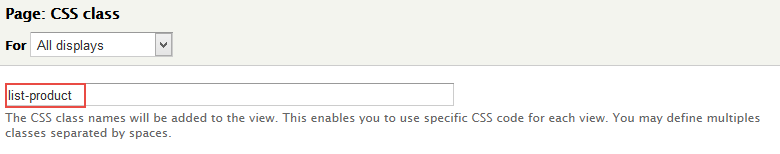
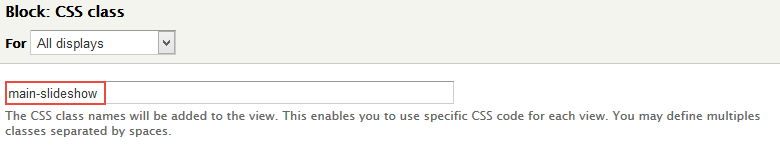
Step 10: At Advanced > OTHER area, add CSS class:
Step 11: Click Save to save view
2. Configure Slideshow block
Step 1: Navigate to Structure > Blocks
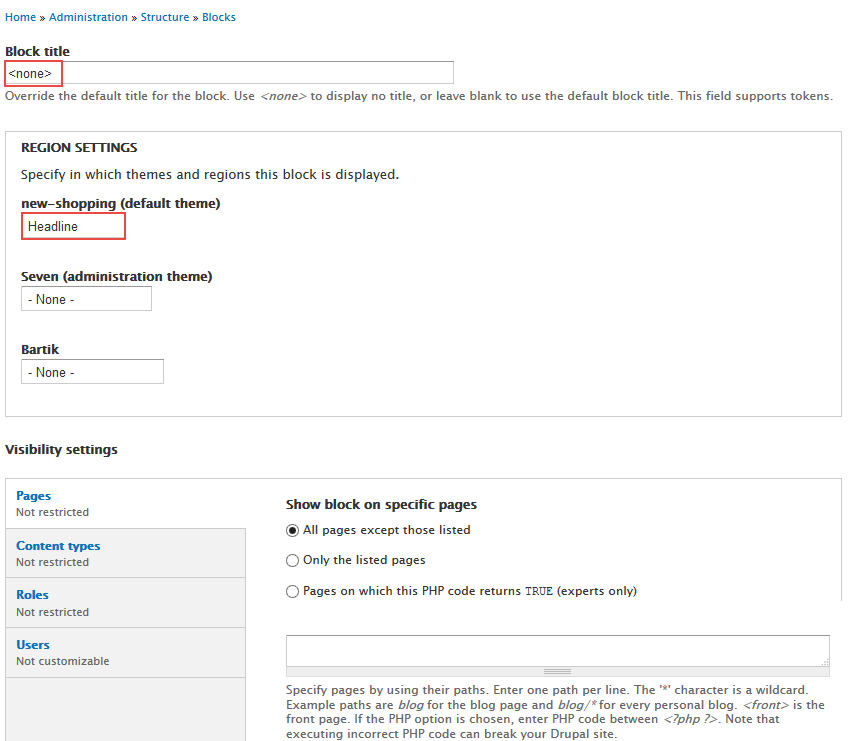
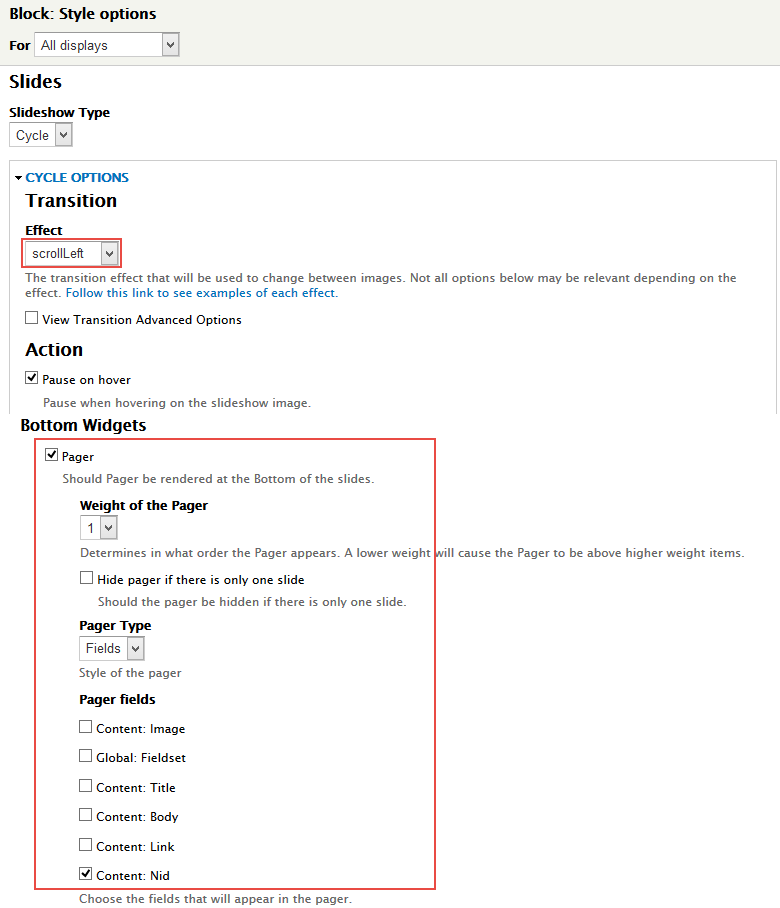
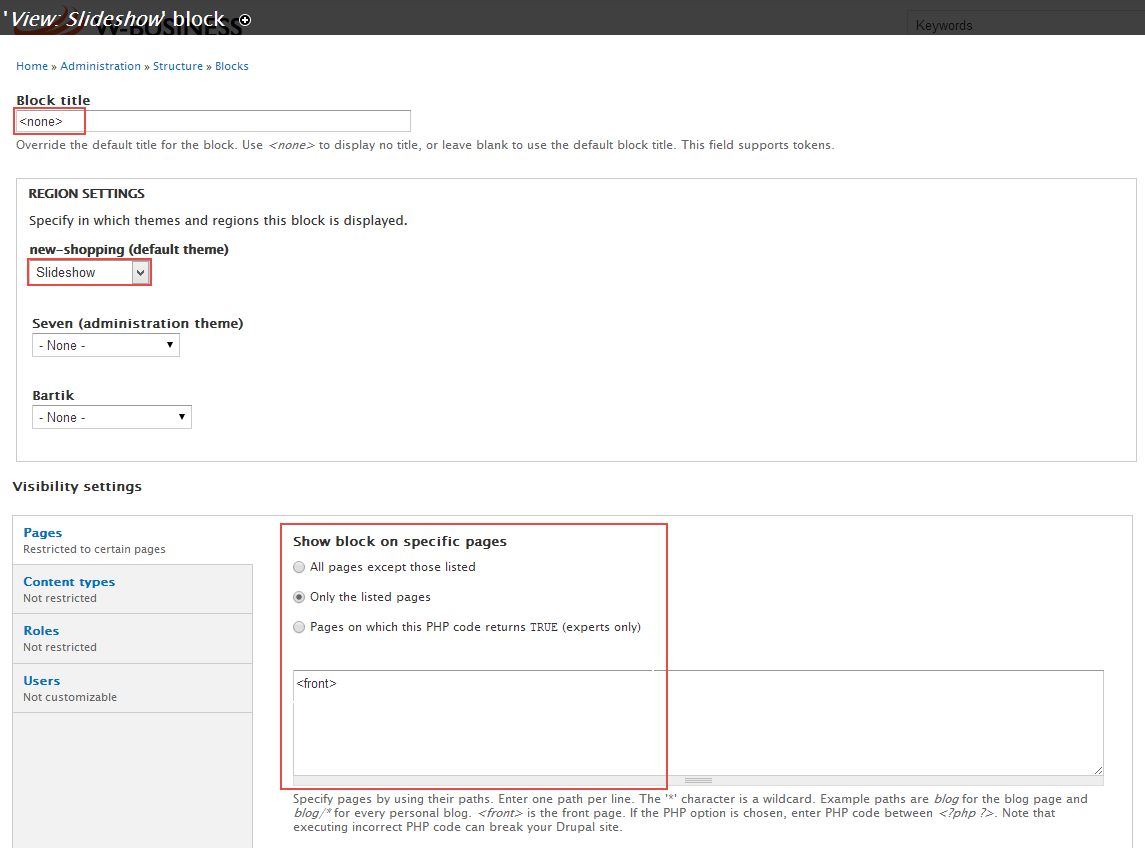
Step 2: Find View: Slideshow click configure link, set following properties
Step 3: Click Save block button.
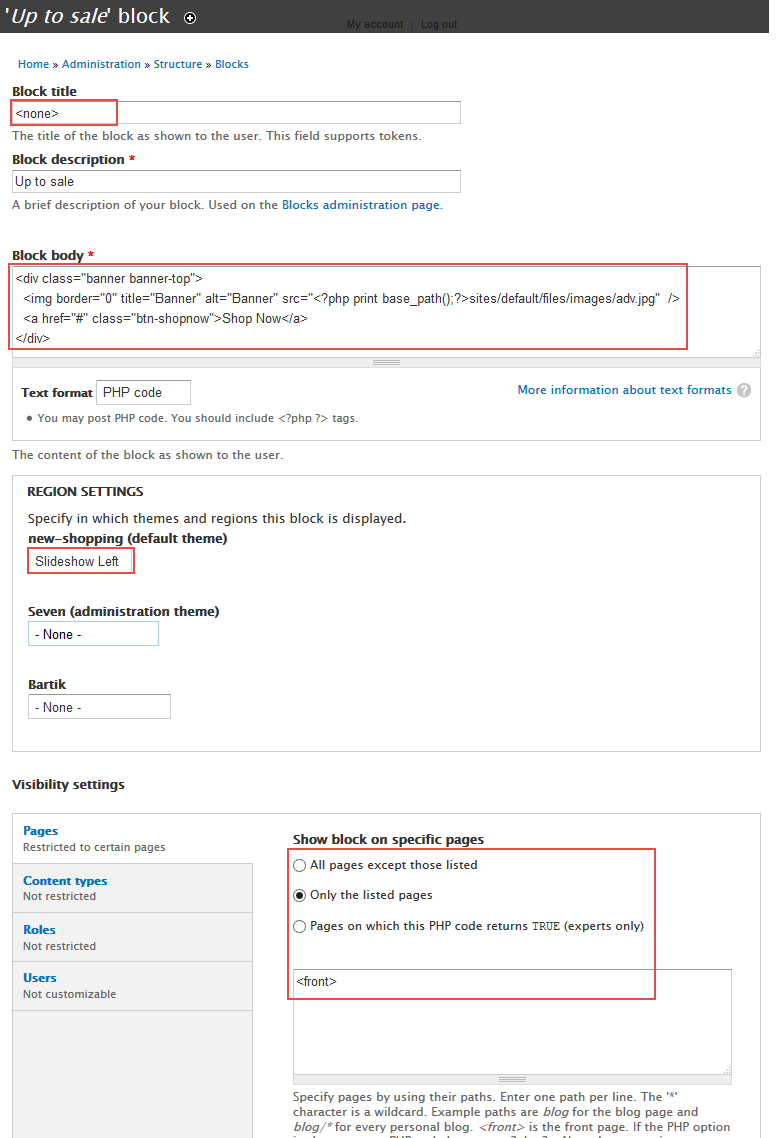
Up to sale: Custom block
Front end Display
Create and configure block
Step 1: Navigate to Structure > Blocks, click Add block link, Create Up to sale block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
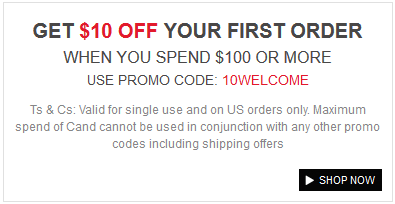
Safe off: Custom block
Front end Display
Create and configure block
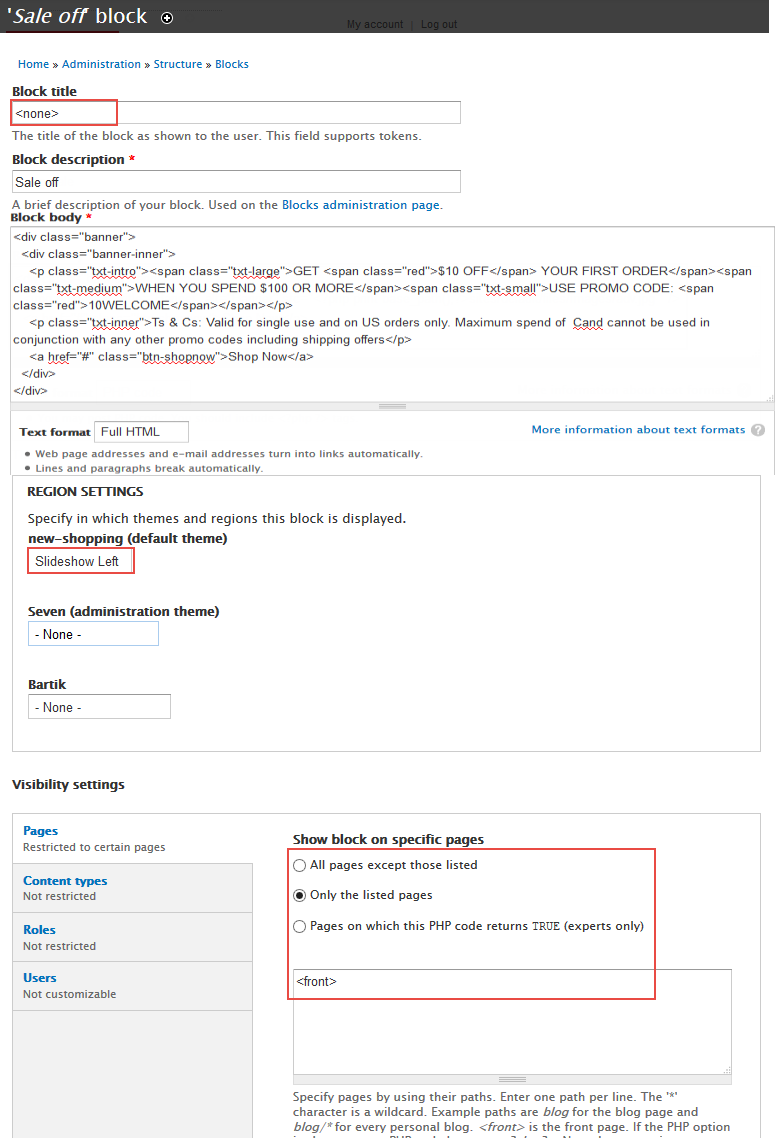
Step 1: Navigate to Structure > Blocks, click Add block link, Create Up to sale block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
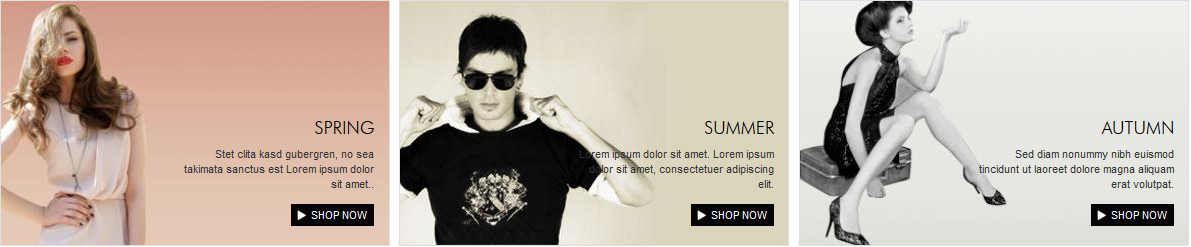
Collection Banner block
Front end Display
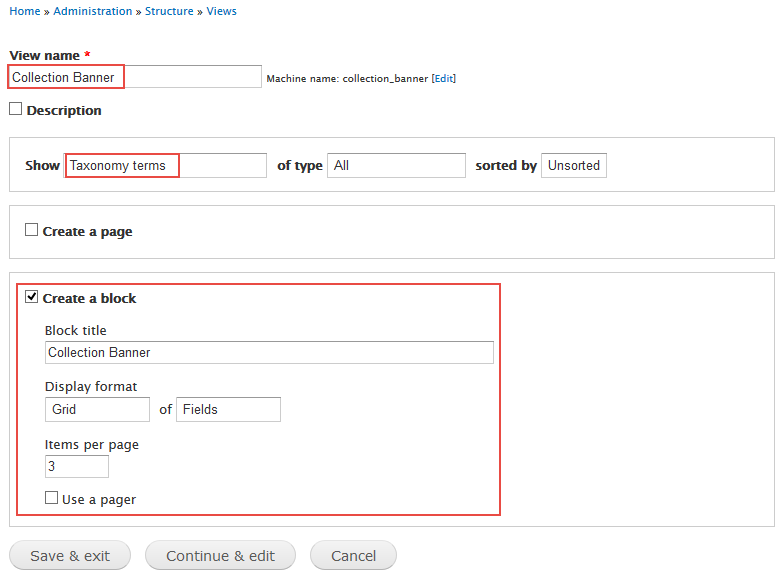
1. Create Collection view
Step 1: Navigate to Structure > Views, click Add new view, then create Collection view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
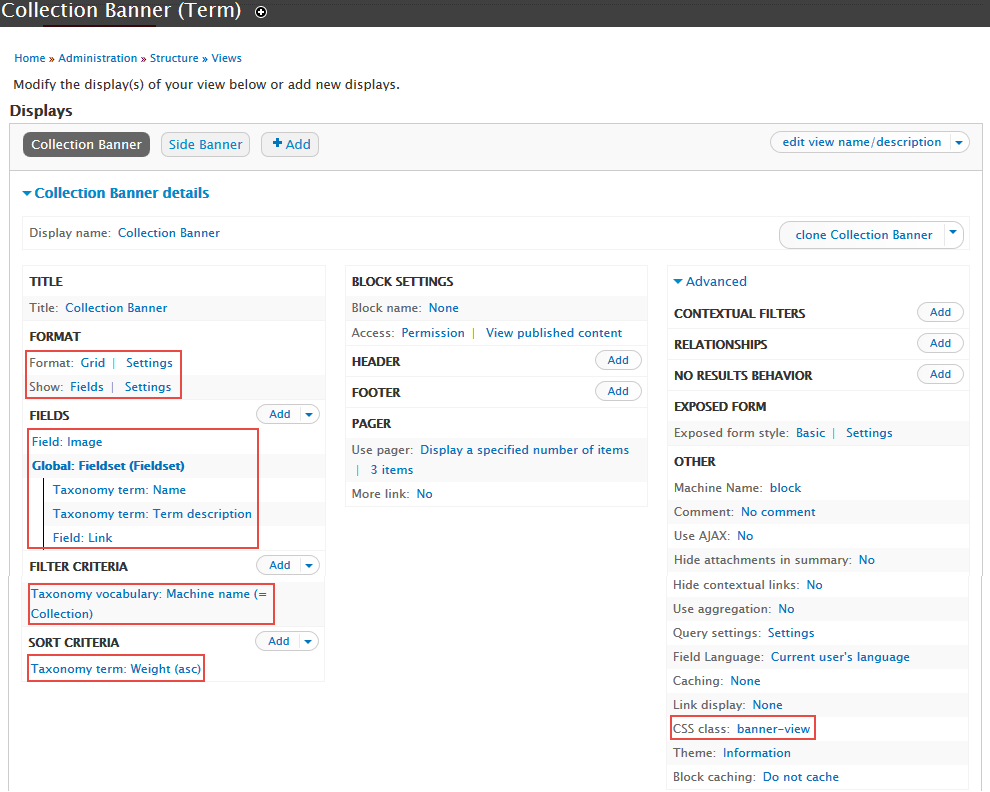
Step 3: At FIELDS area, click Add button to add fields: Taxonomy term: Term description, Field: Image, Field: Link, Global: Fieldset
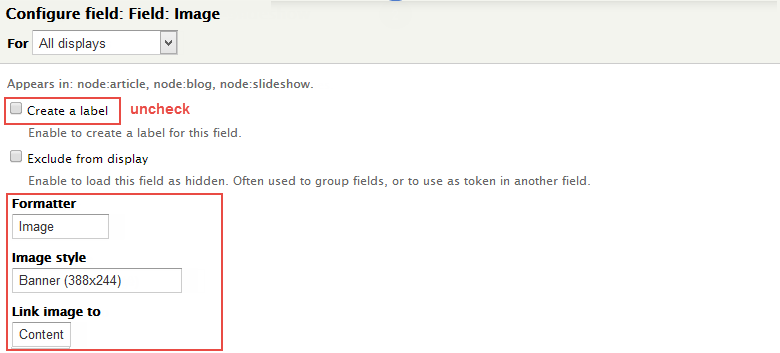
Step 4: Set properties for Field: Image
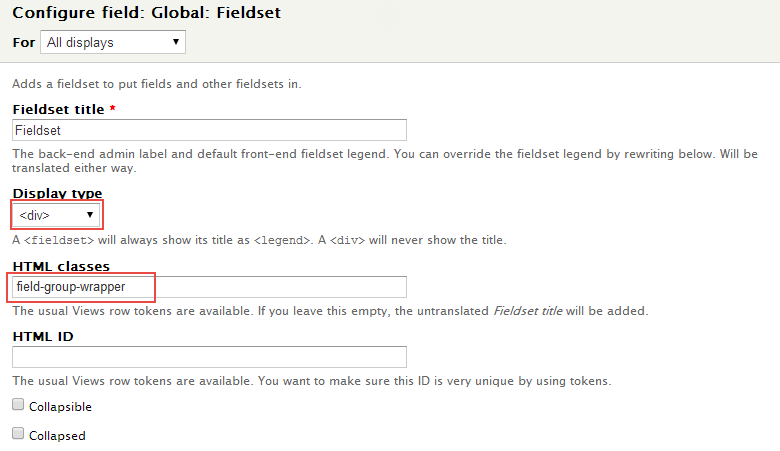
Step 5: Set properties for Global: Fieldset
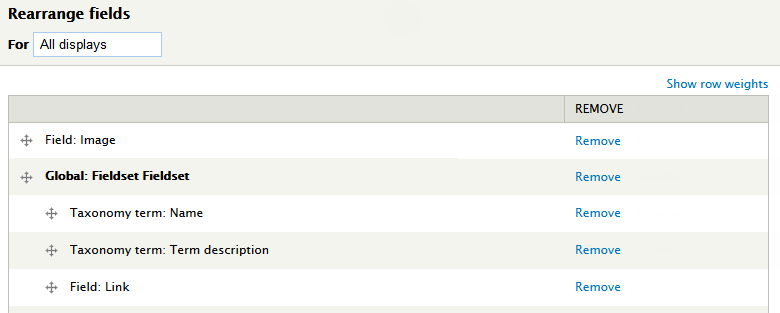
Step 6: At FIELDS area, click Rearrange button and set following arrange
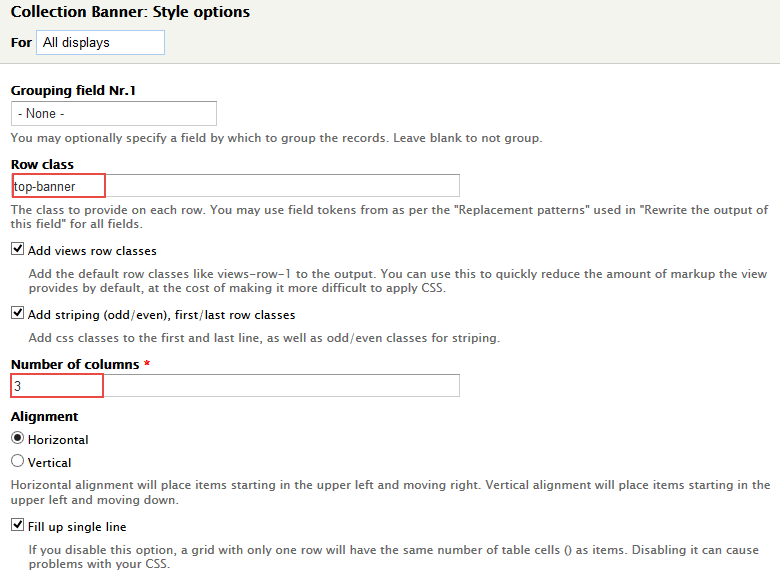
Step 7: At FORMAT Format: Grid area, click Settings and set following properties:
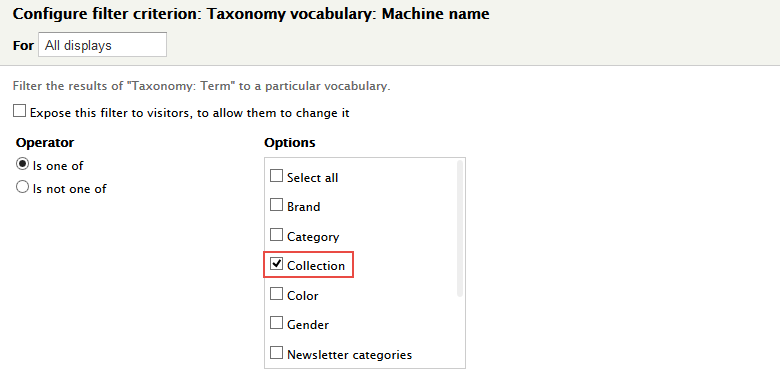
Step 8: At FILTER CRITERIA area, Click Add button to add Taxonomy vocabulary: Machine name
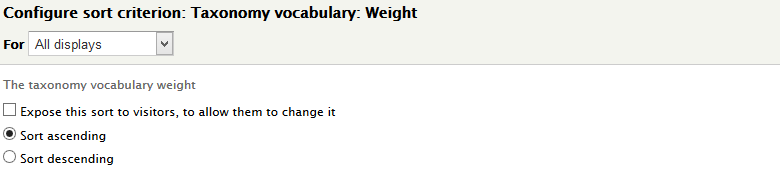
Step 9: At SORT CRITERIA area, Click Add button to add Taxonomy vocabulary: Weight
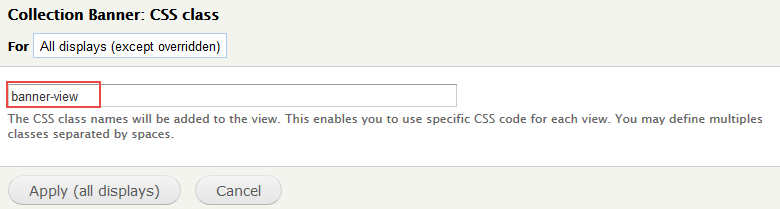
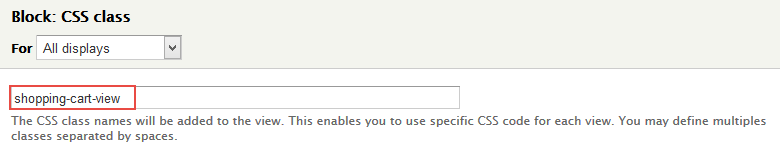
Step 10: At Advanced > OTHER area, add CSS class
Step 11: Click Save to save view
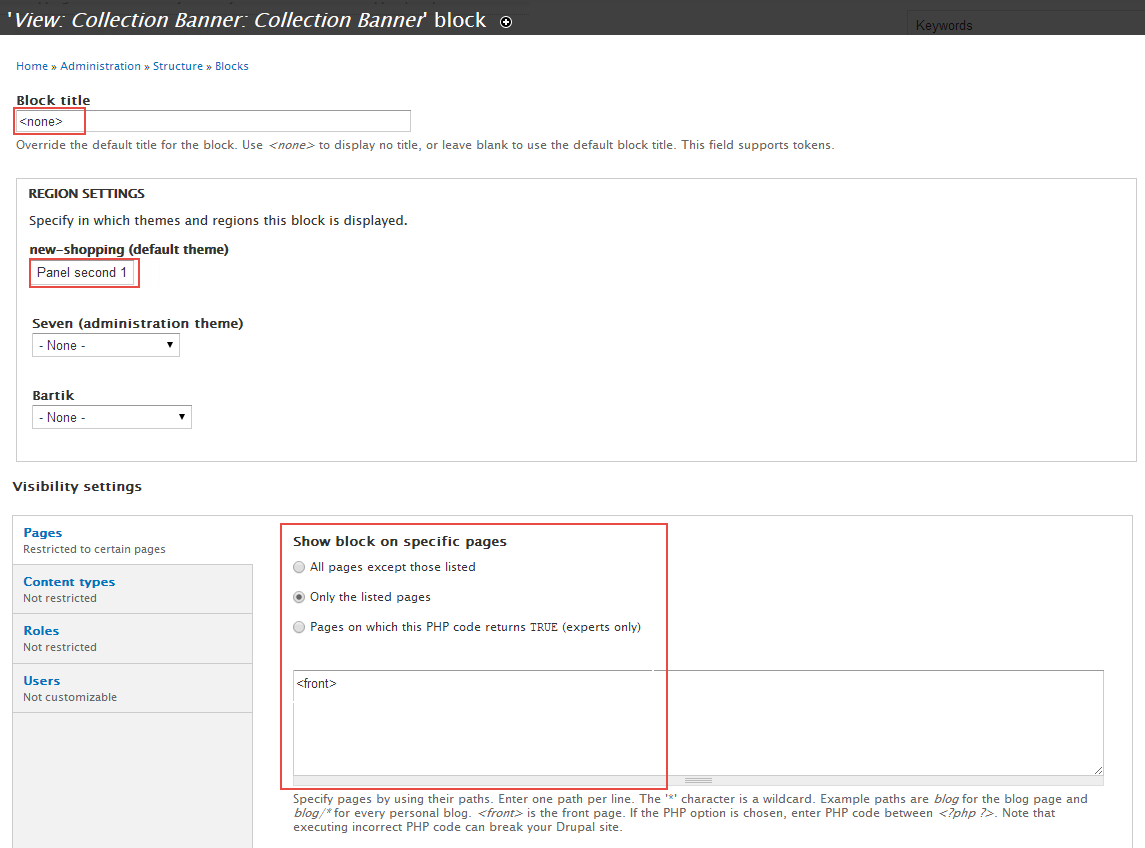
2. Configure Collection block
Step 1: Navigate to Structure > Blocks
Step 2: Find View: Collection Banner: Collection Banner, click configure link, set following properties
Step 3: Click Save block button.
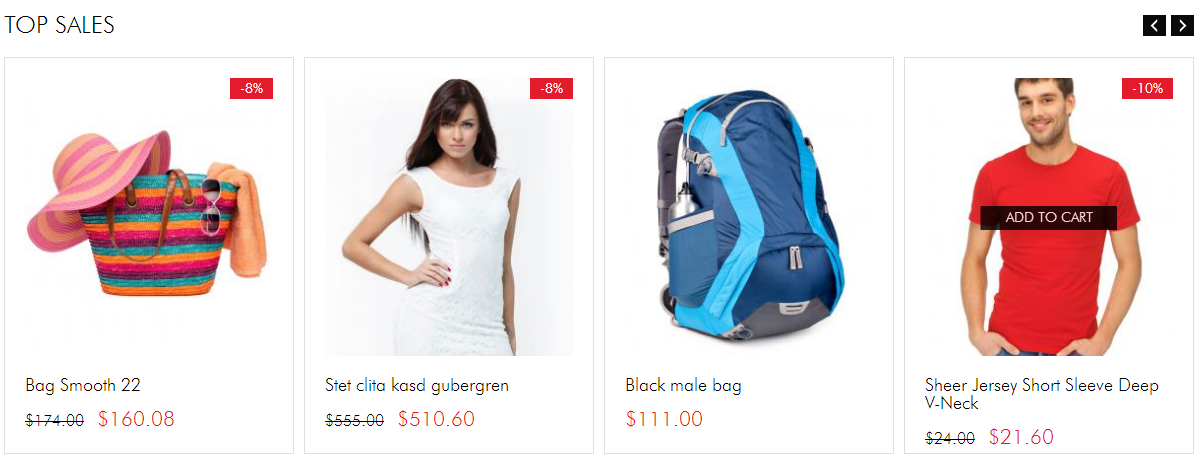
Top Sales block view
Front end Display
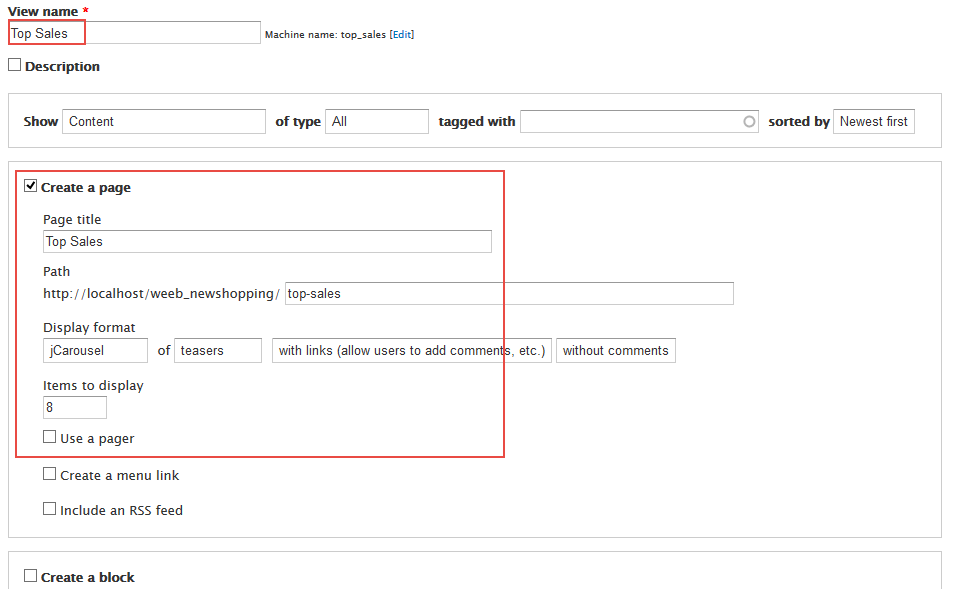
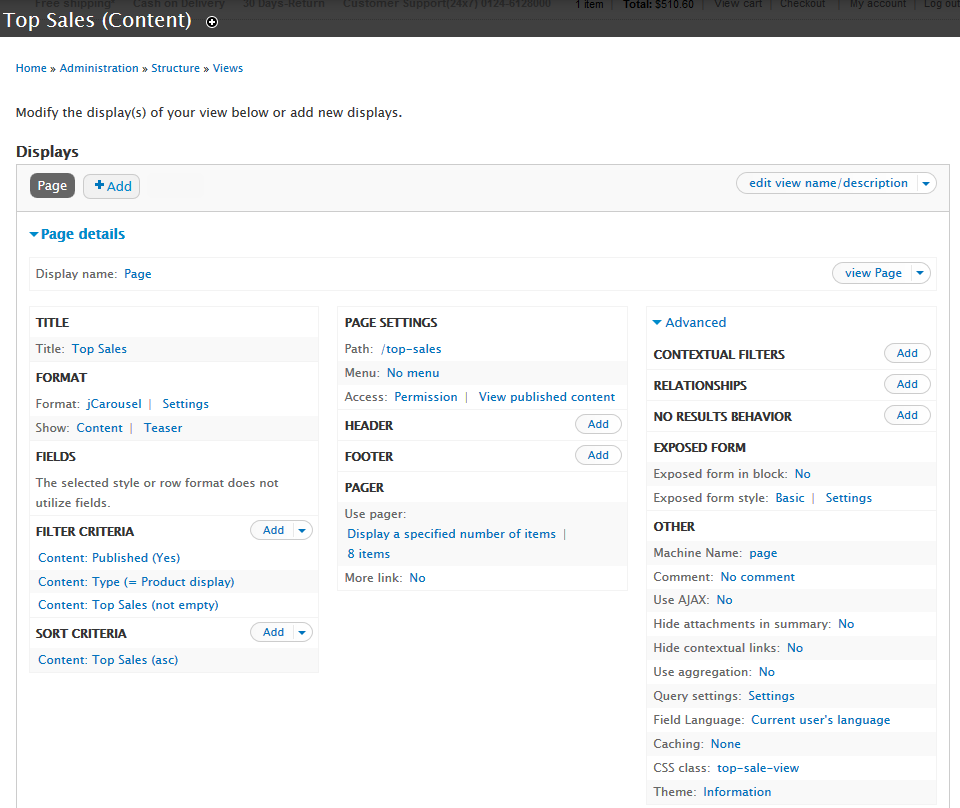
Create Top Sales view
Step 1: Navigate to Structure > Views, click Add new view, then create Top Sales view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
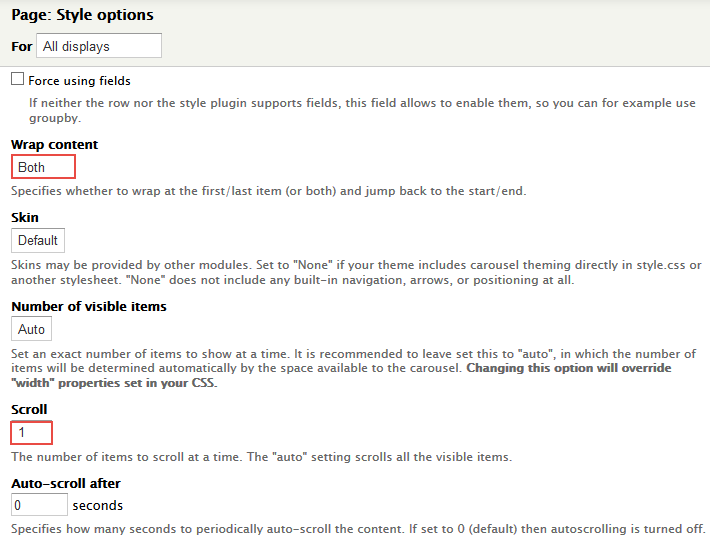
Step 3: At FORMAT Format: jCarousel area, click Settings and set following properties:
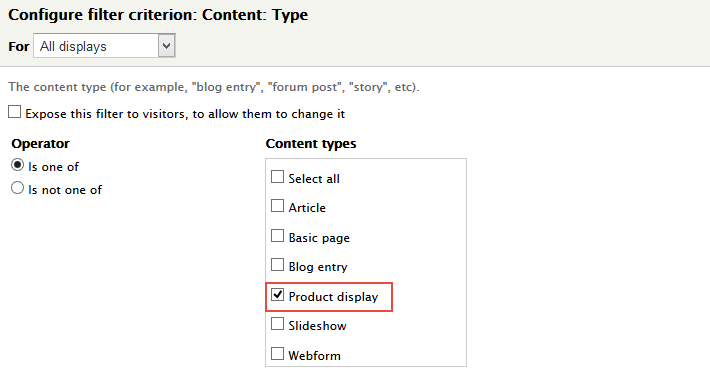
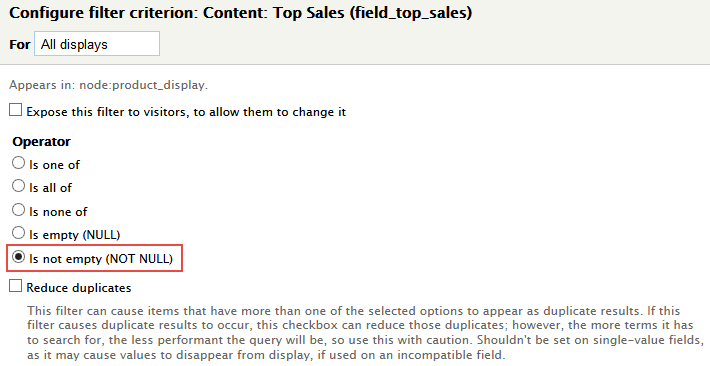
Step 4: At FILTER CRITERIA area, Click Add button to add Content: Type, Content: Top Sales
Step 5:Set properties for Content: Type
Step 6:Set properties for Content: Top Sales
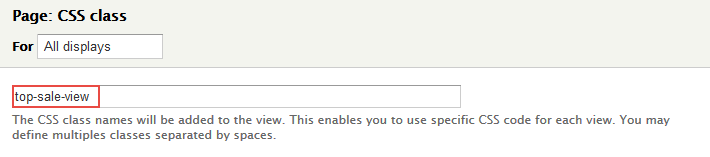
Step 7: At Advanced > OTHER area, add CSS class
Step 8: Click Save to save view
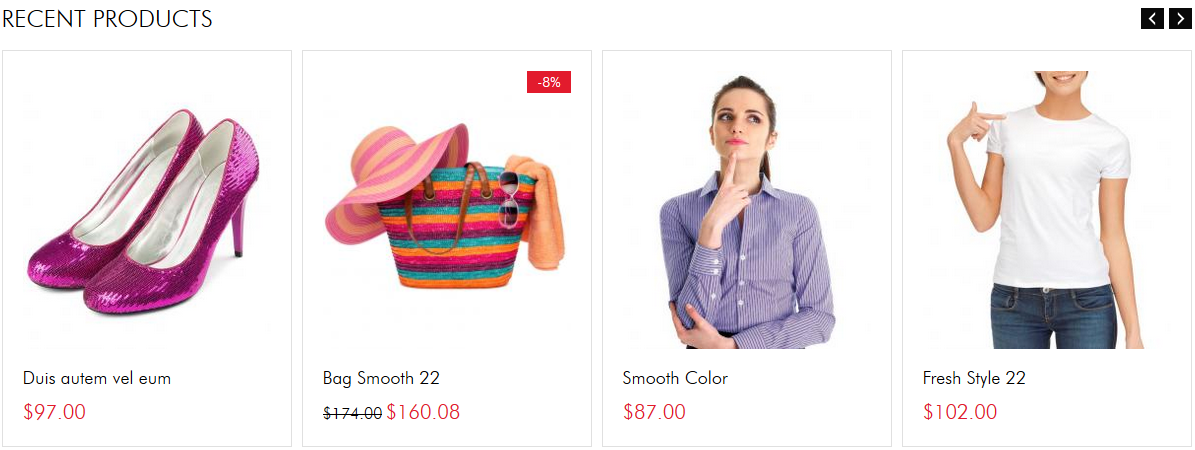
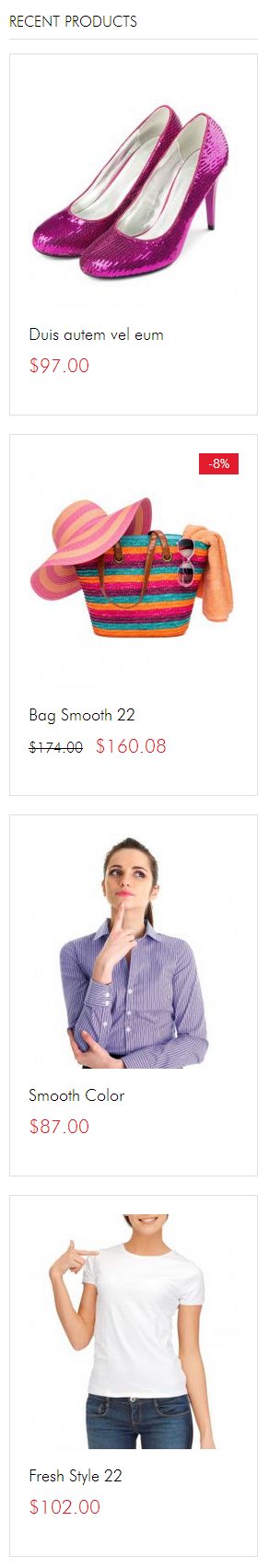
Recent Products block
Front end Display
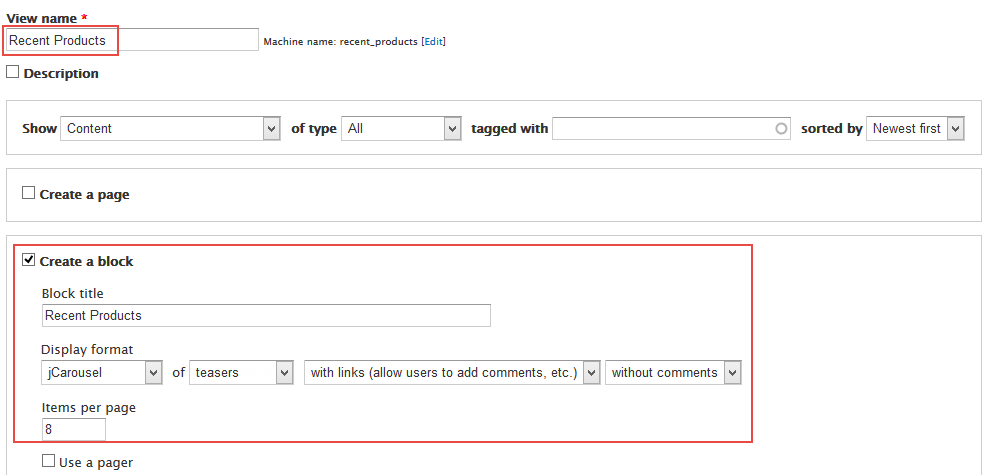
1. Create Recent Products view
Step 1: Navigate to Structure > Views, click Add new view, then create Recent Products view with following settings:
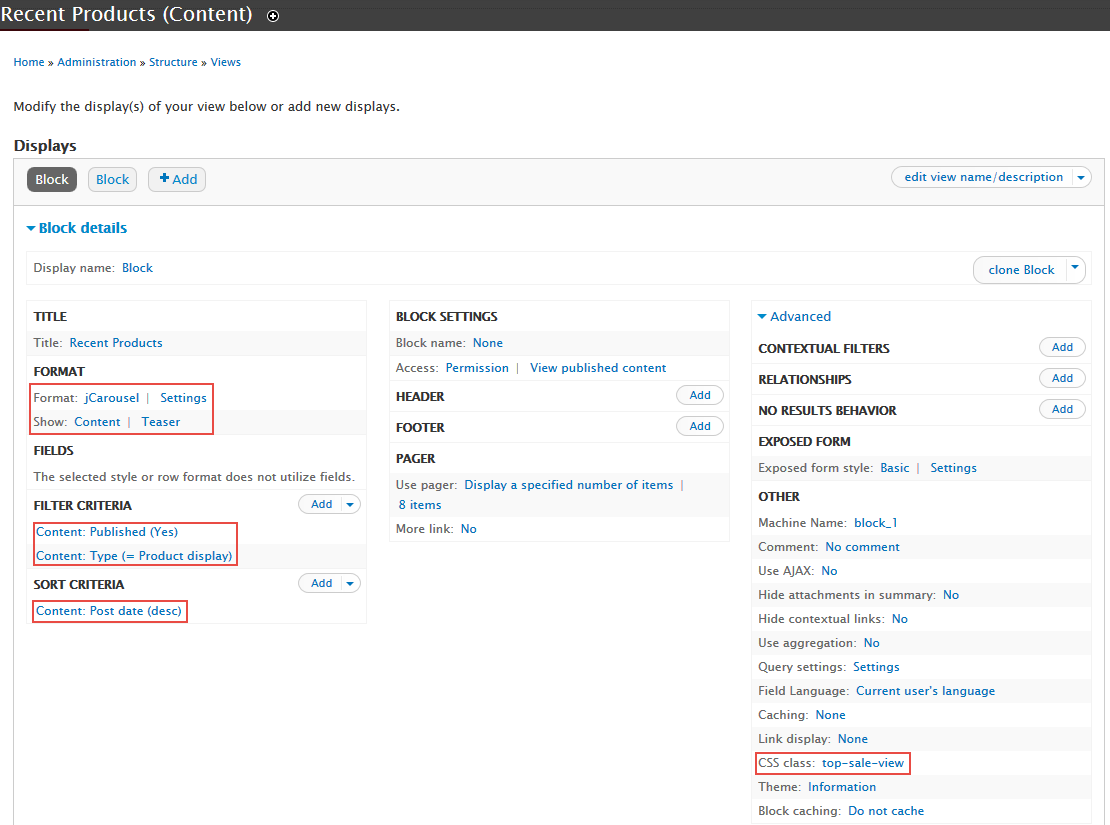
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
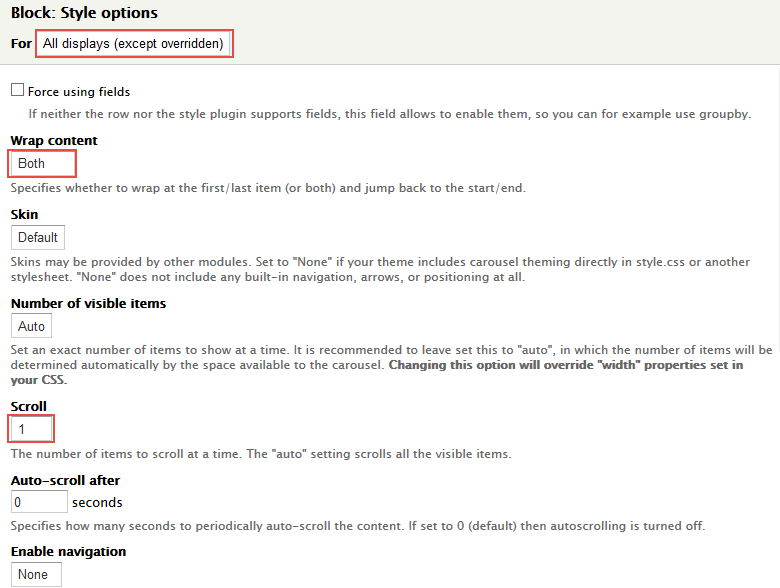
Step 3: At FORMAT Format: jCarousel area, click Settings and set following properties:
Step 4: At FILTER CRITERIA area, Click Add button to add Content: Type
Step 5: At Advanced > OTHER area, add CSS class
Step 6: Click Save to save view
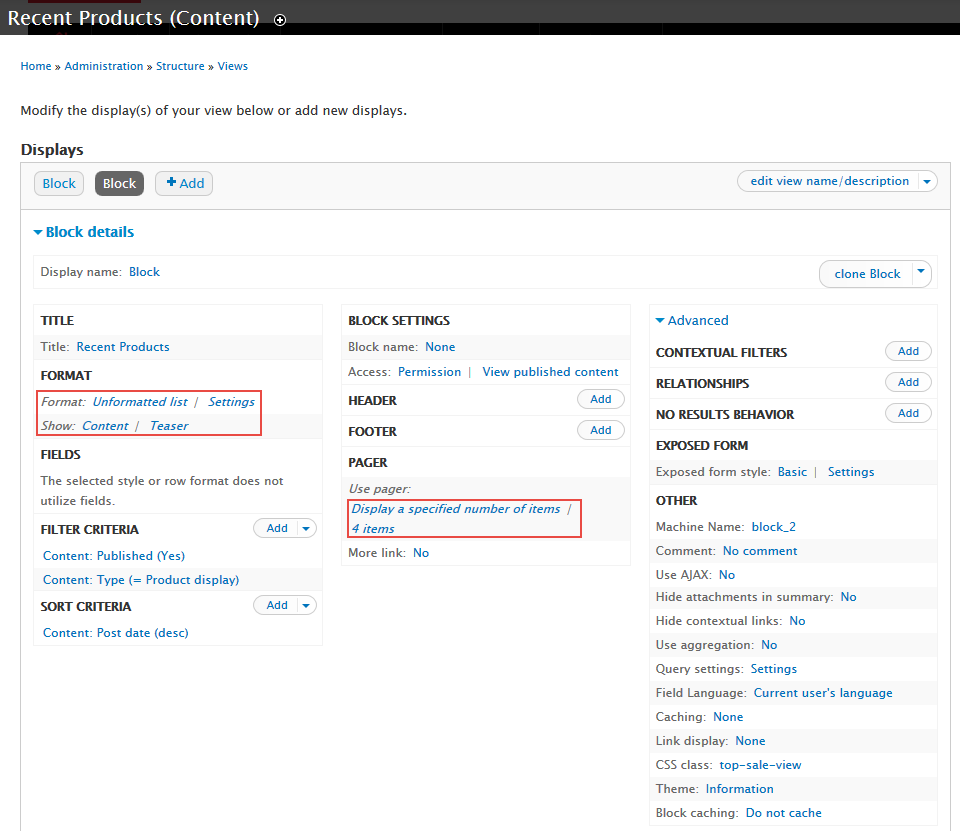
2. Configure Recent Products block
Step 1: Navigate to Structure > Blocks
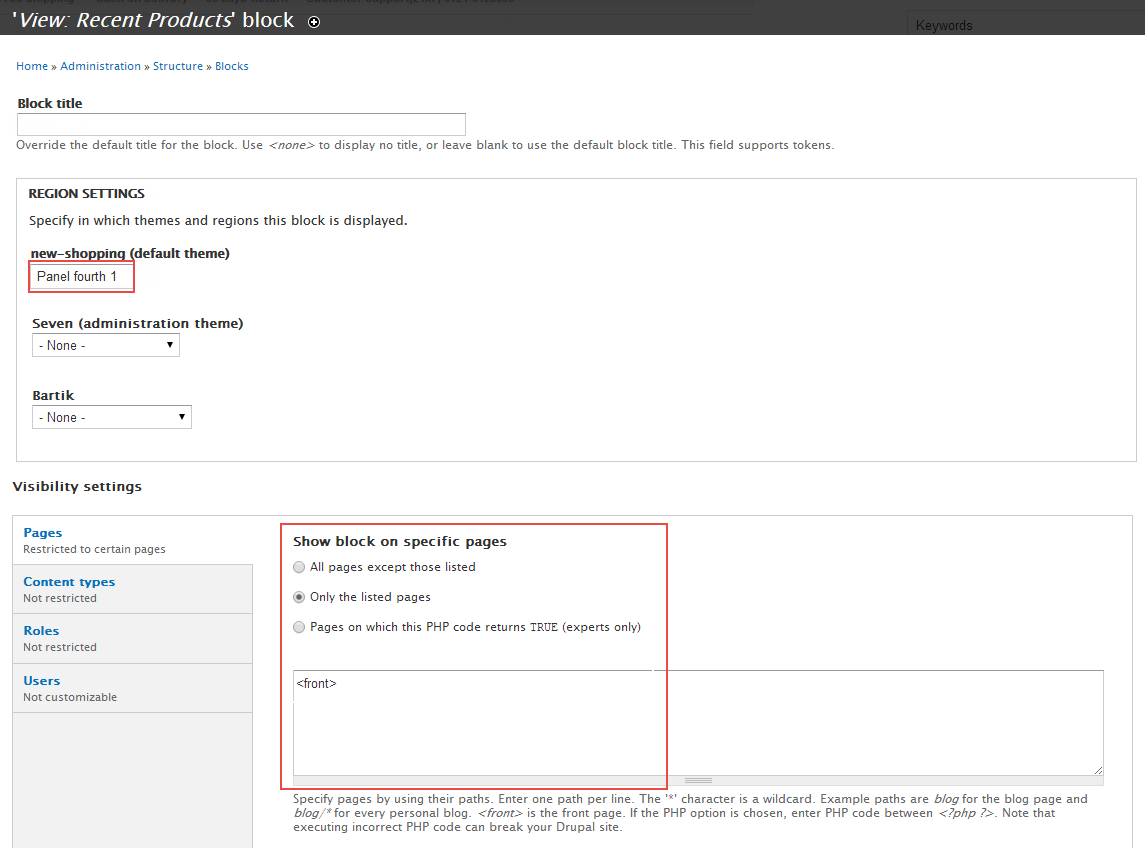
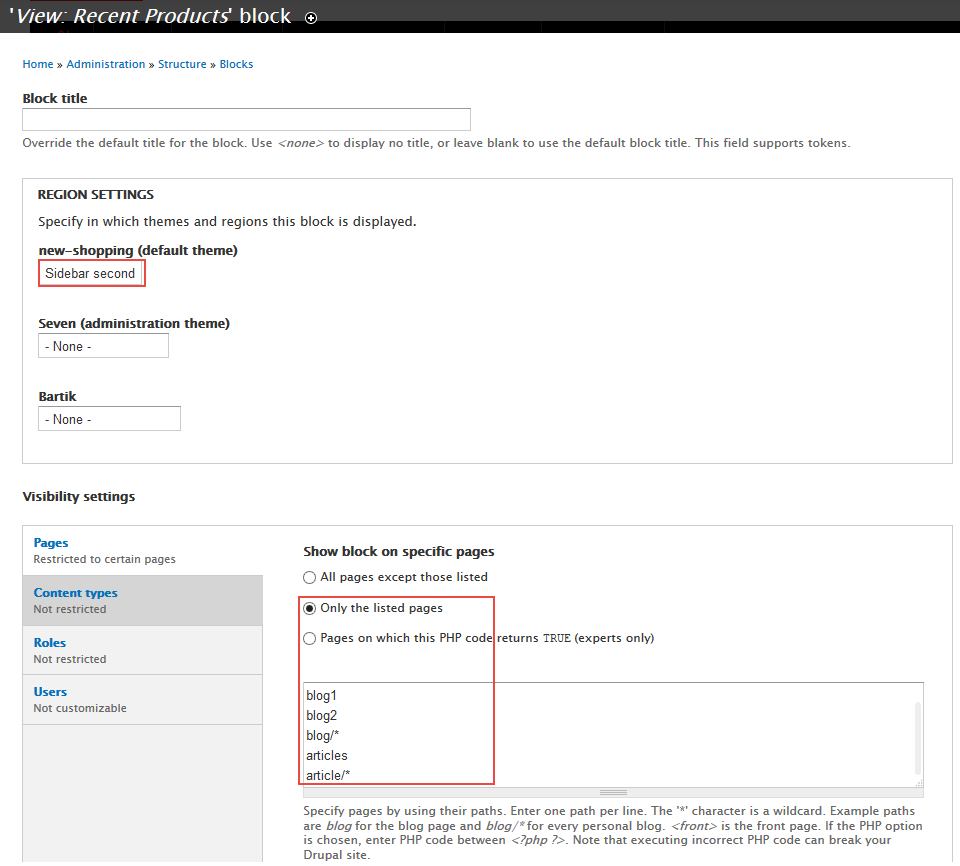
Step 2: Find View: Recent Products from Disabled section, click configure link, set following properties
Step 3: Click Save block button.
Newsletter: Subscribe block
Front end Display
Configure block
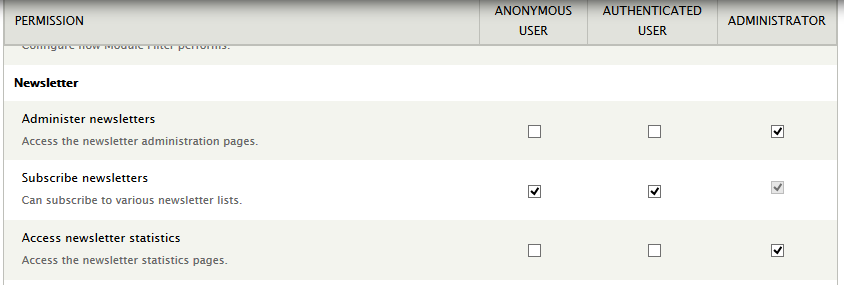
Step 1: Go to Module, find Newsletter module. Click Permission link
Step 2: Find Newsletter section, set following properties:
Step 3: Go to Module, find Newsletter module. Click Configure link
Step 4: Find SUBSCRIBE FORM section, set following properties:
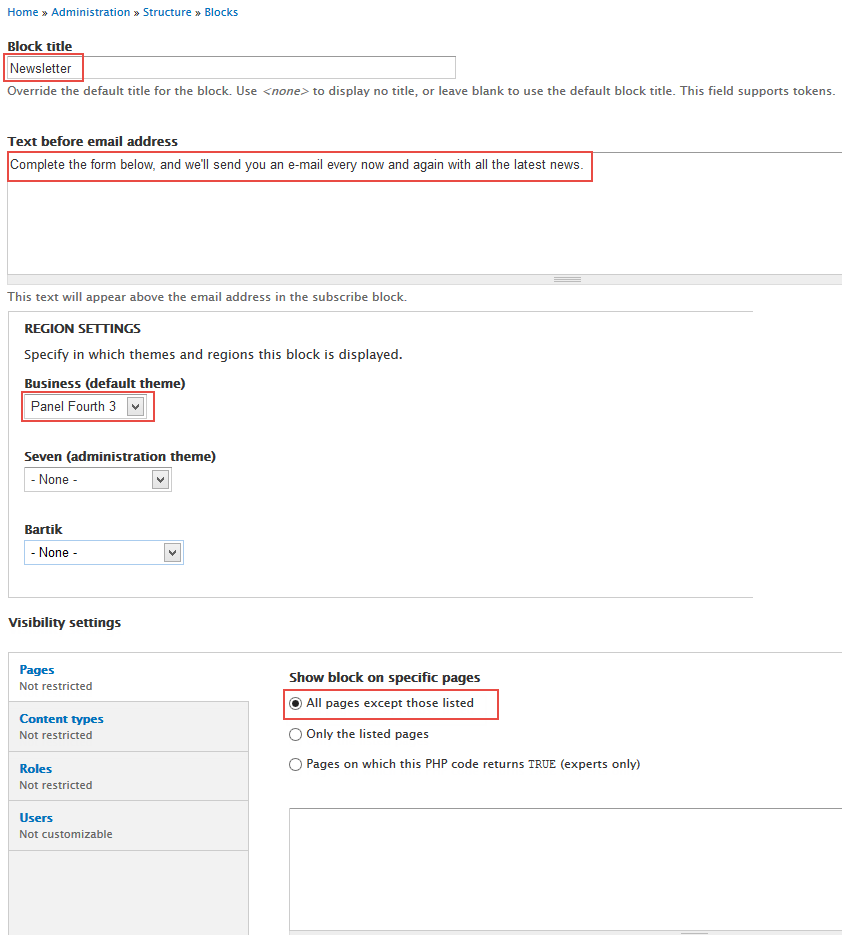
Step 5: Click on Configure link, set following properties
Step 6: Go to Structure > Blocks, find Newsletter block. Click Configure link and set following properties:
Support: Custom block
Front end Display
Create and configure block
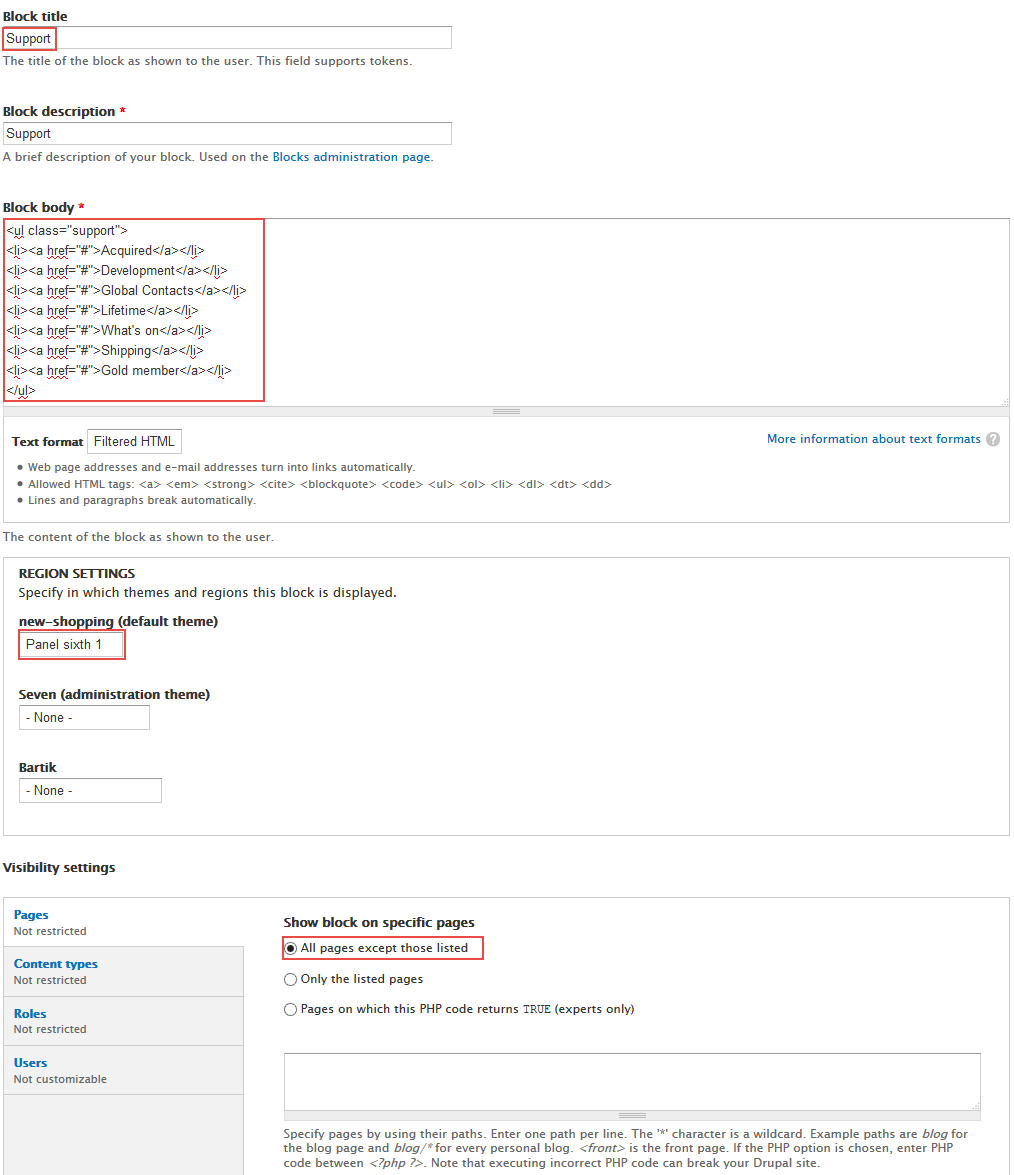
Step 1: Navigate to Structure > Blocks, click Add block link, Create Support block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
Question: Custom block
Front end Display
Create and configure block
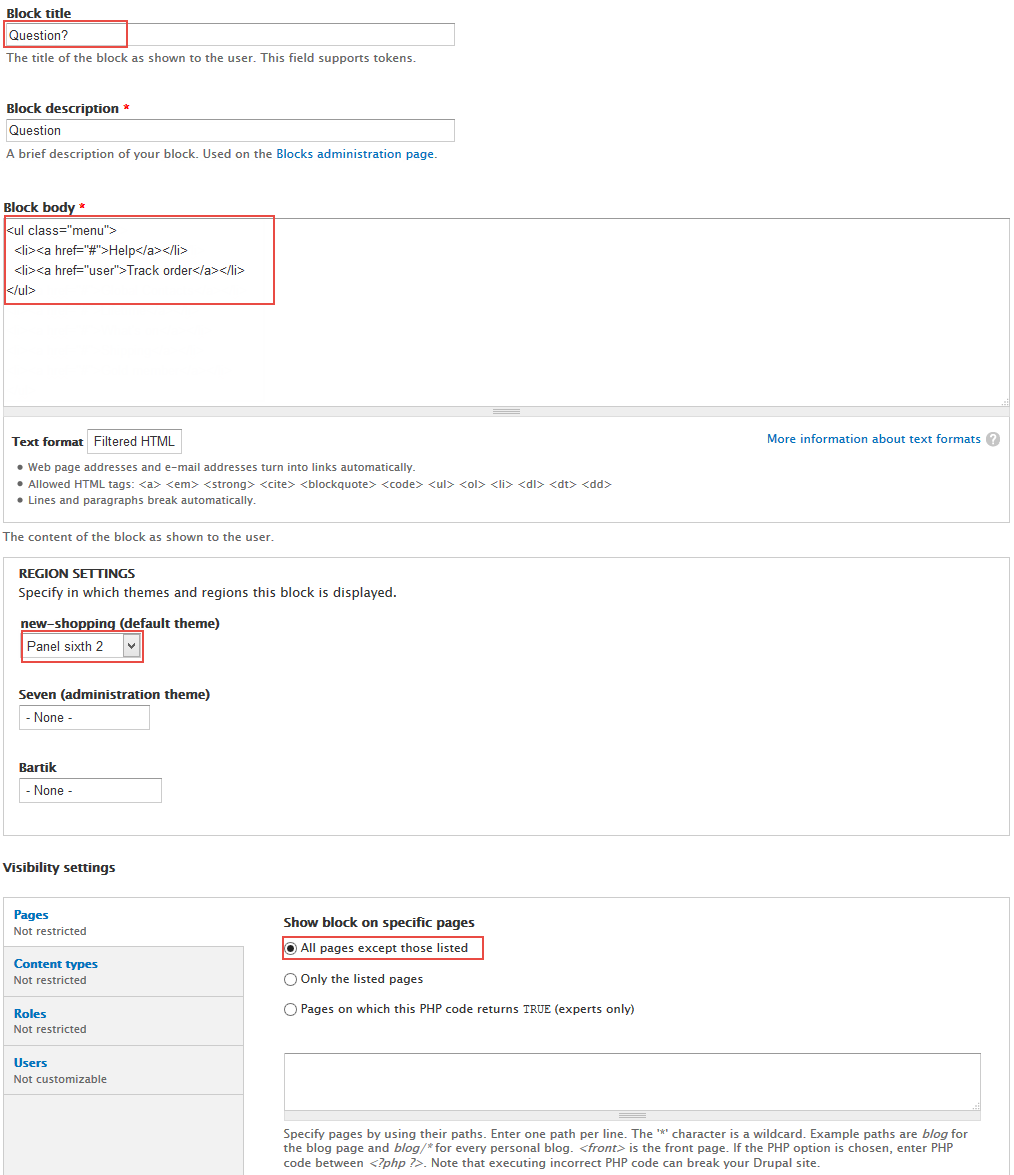
Step 1: Navigate to Structure > Blocks, click Add block link, Create Question block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
Connect with us: Custom block
Front end Display
Create and configure block
Step 1: Navigate to Structure > Blocks, click Add block link, Create Connect with us block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
Payment: Custom block
Front end Display
Create and configure block
Step 1: Navigate to Structure > Blocks, click Add block link, Create Payment block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
;?>sites/default/files/images/group-card.png)
Whats in store: Menu block
Front end Display
Configure block
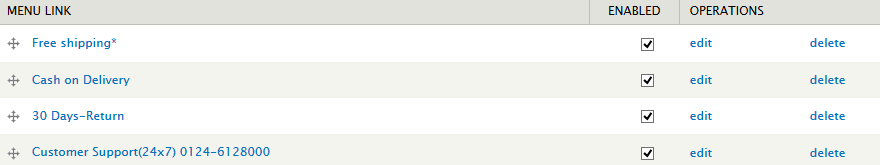
Step 1: Navigate to Structure > Menus, click Add menu link, Create Whats in store menu
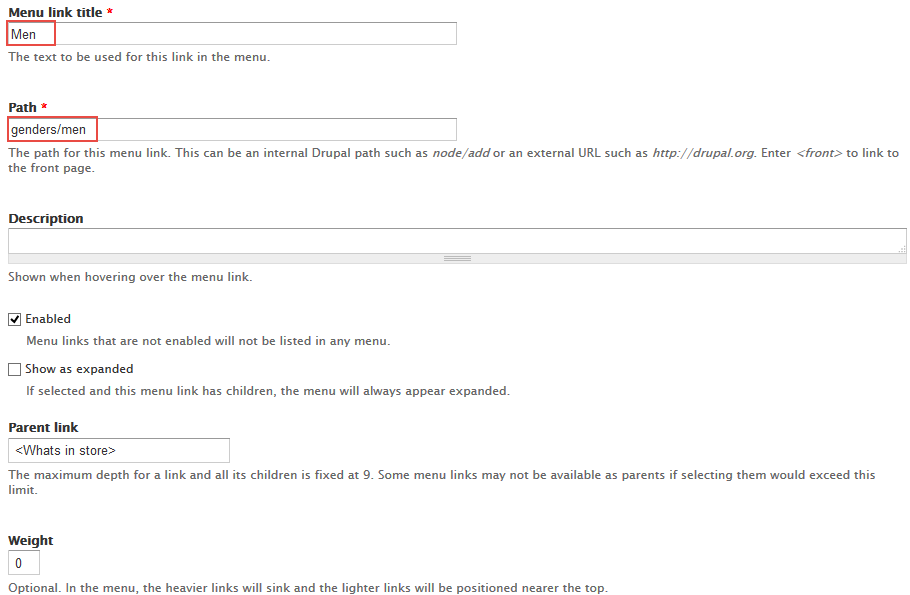
Step 2: Click Add link Create a link with following properties:
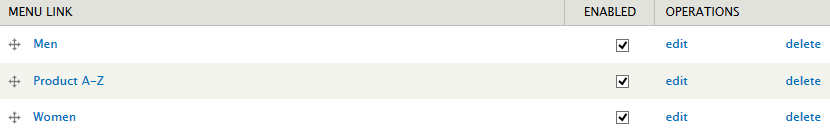
Do the steps above to create other links for Whats in store menu
Step 3: Click Save configuration button.
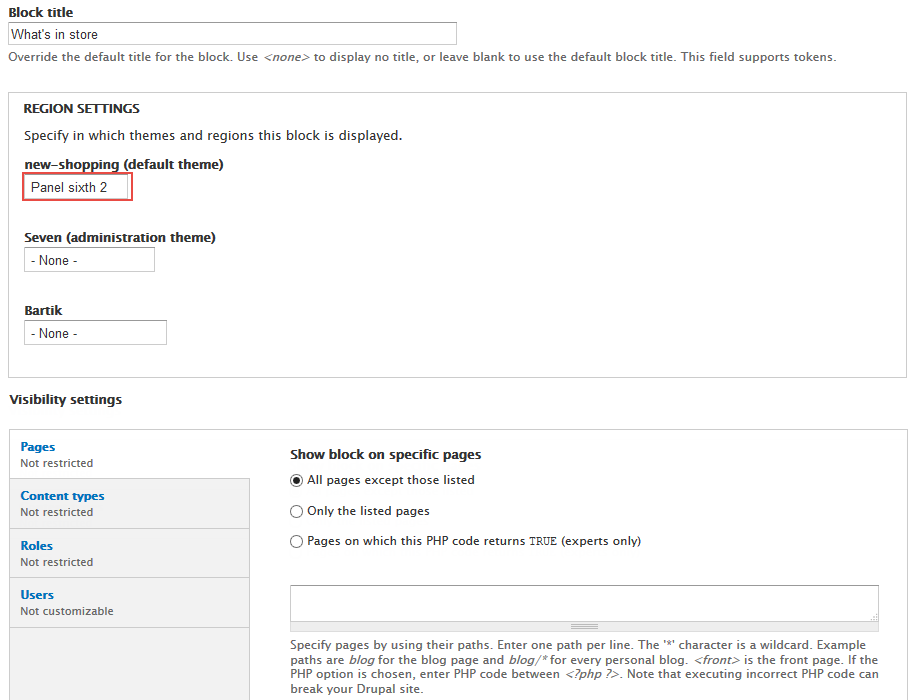
Step 4: Go to Structure > Blocks, find Whats in store block. Click Configure link and set following properties:
Copyright: Custom block
Front end Display
Create & configure block
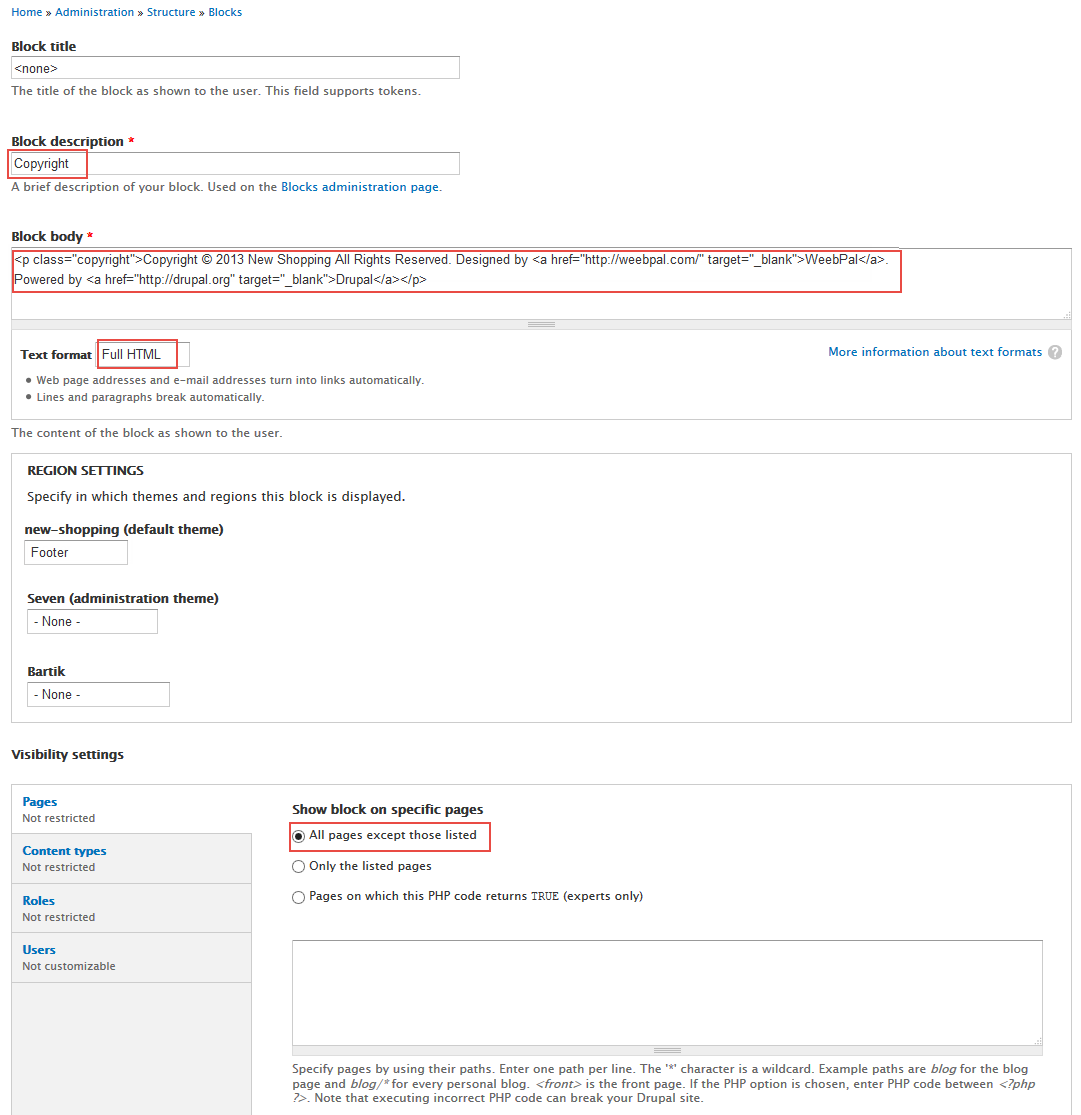
Step 1: Navigate to Structure > Blocks, click Add block link, Create Copyright block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
Copyright © 2013 New Shopping All Rights Reserved. Designed by WeebPal. Powered by Drupal
Footer Menu block
Front end Display
Configure block
Step 1: Navigate to Structure > Menus, click Add menu link, Create Footer menu with following properties:
Step 2: Navigate to Structure > Blocks, find Footer Menu block, click configure link and set the following properties:
Step 3: Click Save block button.
Step 4: Navigate to Structures > Content type, at Basic page row, click edit link.
Step 5: At Menu setting > Available menus section, check Footer menu
Step 6: Click Save content type button.
Step 7: Navigate to Content, click Add content , choose Basic page and create a page with the following properties:
Do the step 7 above to create other links for Footer menu
Main Menu: main-menu block or TB Mega Menu
Drupal Main Menu block
Support menu types: Default Menu, TB Megamenu
TB Mega Menu
Create Subpages
Search API configuration
Preparation
Create a Search API Index
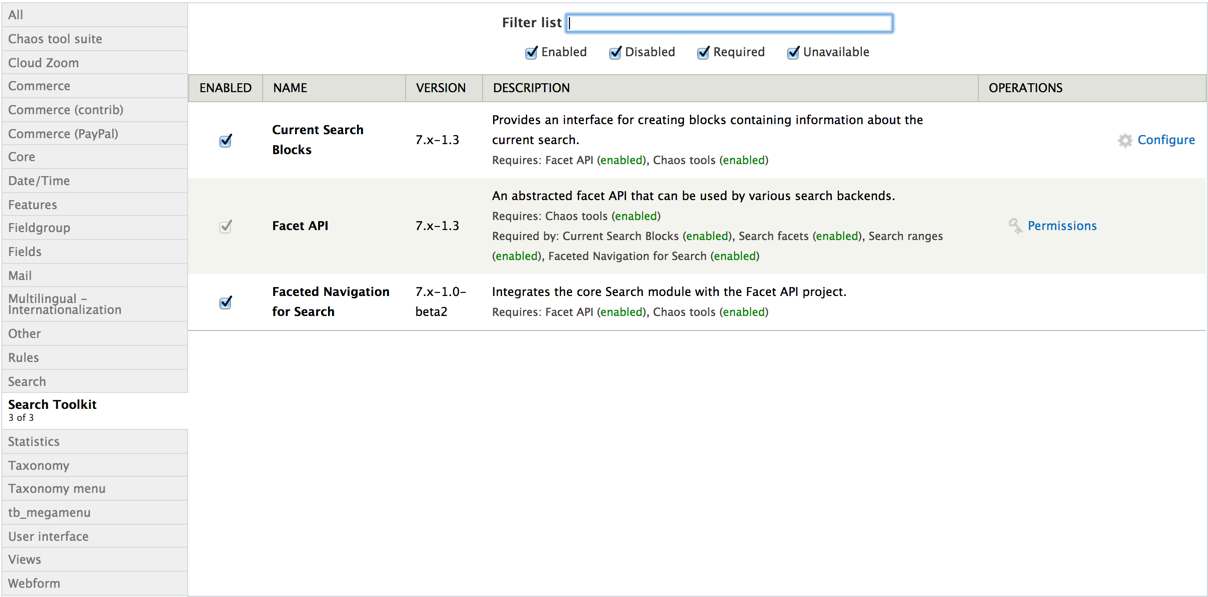
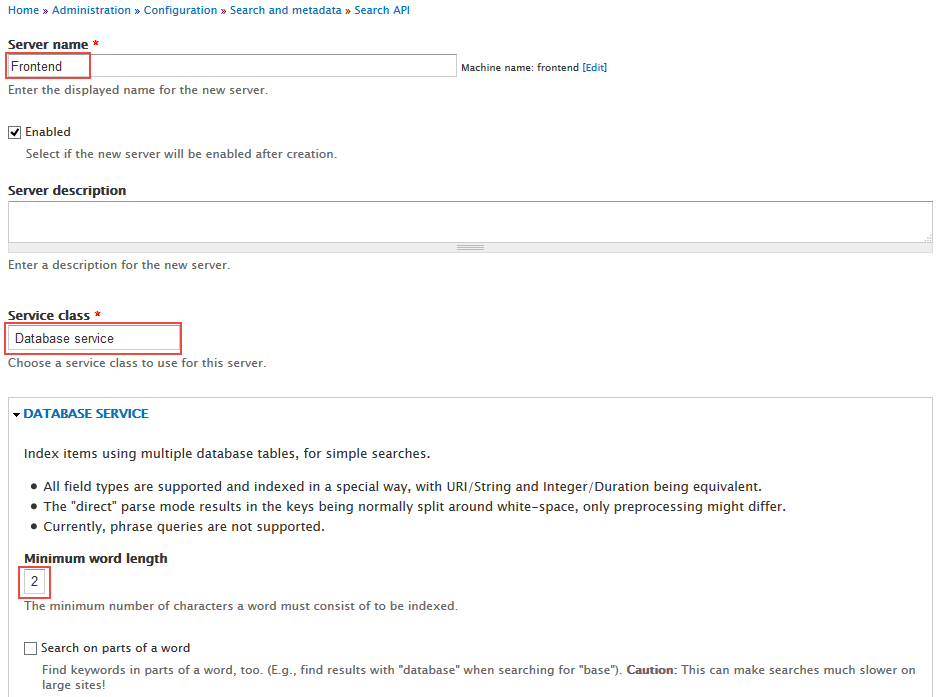
1. Create a Search API Server
The first step required for our search page, is to create a Search API server. This will let Search API know how and where the index will be stored.
Step 1: Navigate to Configuration > Search API, click Add server link, Create Frontend server with following properties:
Step 2: Click Create server
2. Create a Search API Index
Now, we need to create a Search API index and define which fields should be stored in the index.
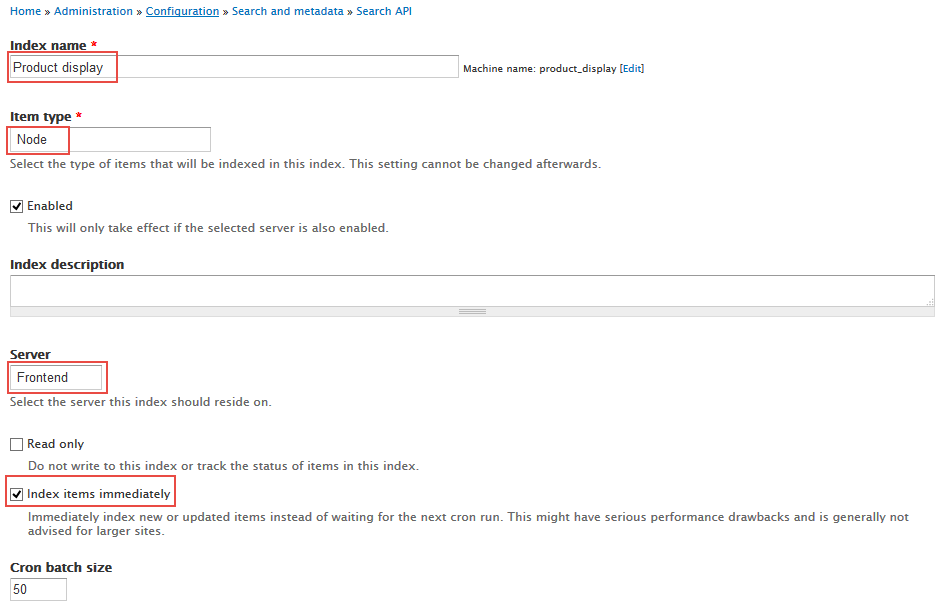
Step 1: Navigate to Configuration > Search API, click Add index link, Create Product display index with following properties:
Step 2: Click Create index
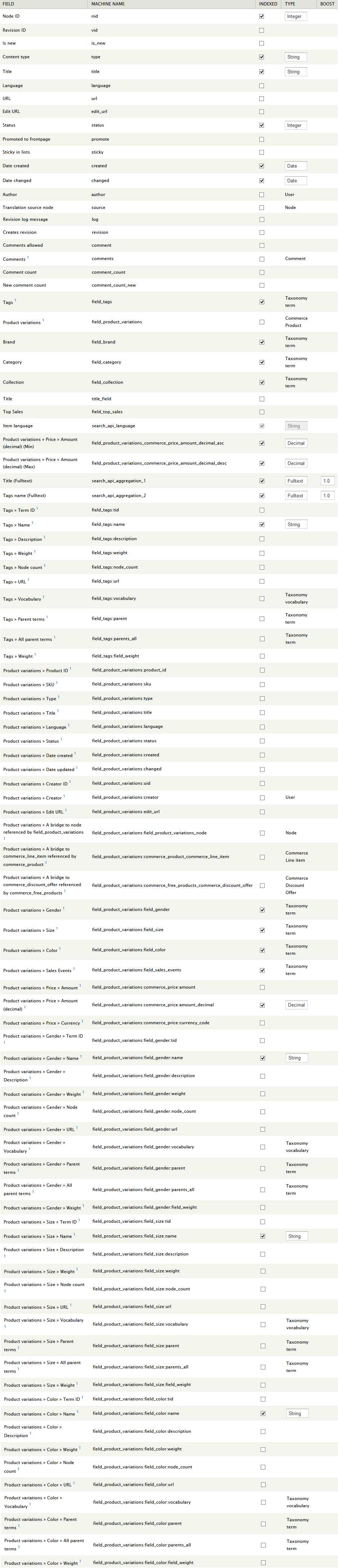
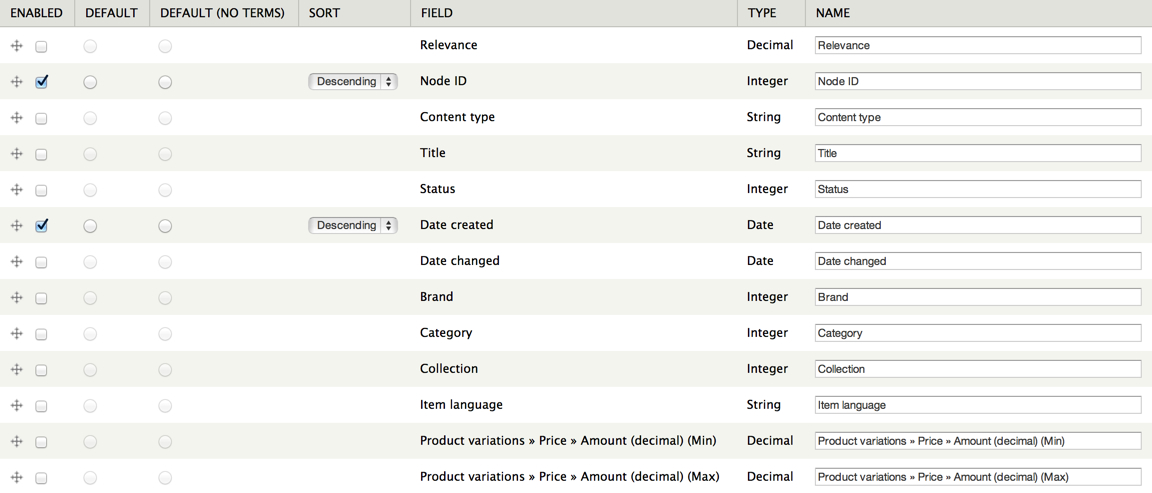
3. Define Index fields
On the Fields page, we have to define which fields will be indexed.
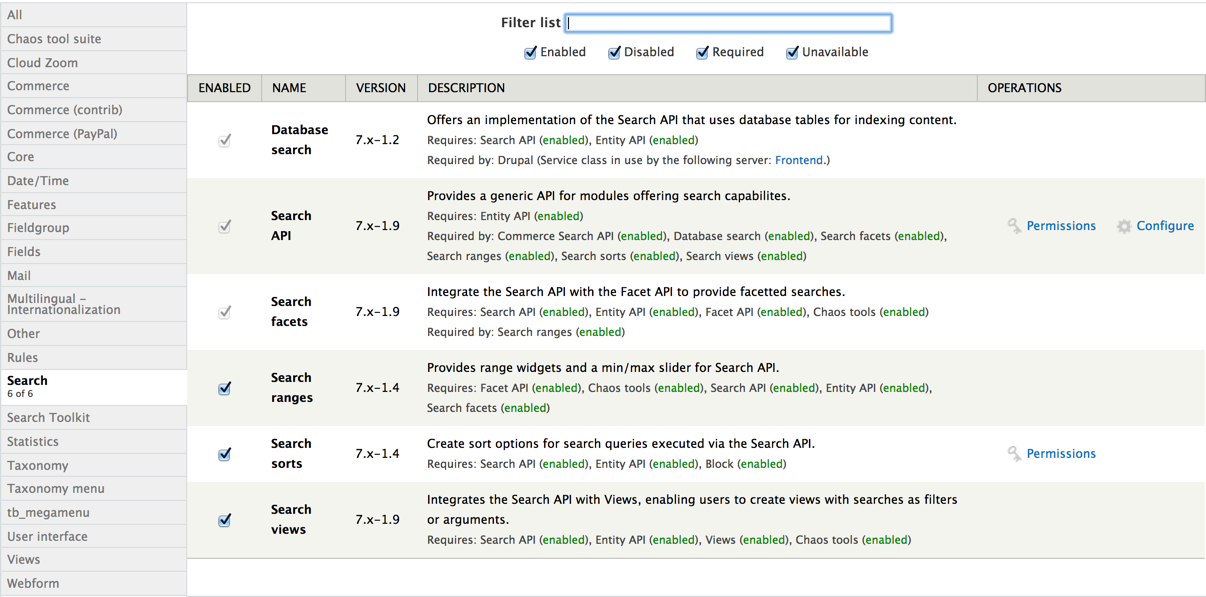
Step 1: Navigate to Configuration > Search API, at Product display index row, click edit > fields
Step 2: Click on Add related fields section, and select Product variations and click on "Add fields".
Now, choose whatever fields you want index for searching by checking on them. Follow steps below:
Step 3: Check fields: Product variations > Gender, Product variations > Color, Product variations > Size, Product variations > Sales Events
Step 4: Click Save changes
Step 5,6,7: Do steps 2,3,4 again with related fields: Tags, Product variations > Price, Product variations > Gender, Product variations > Color, Product variations > Size
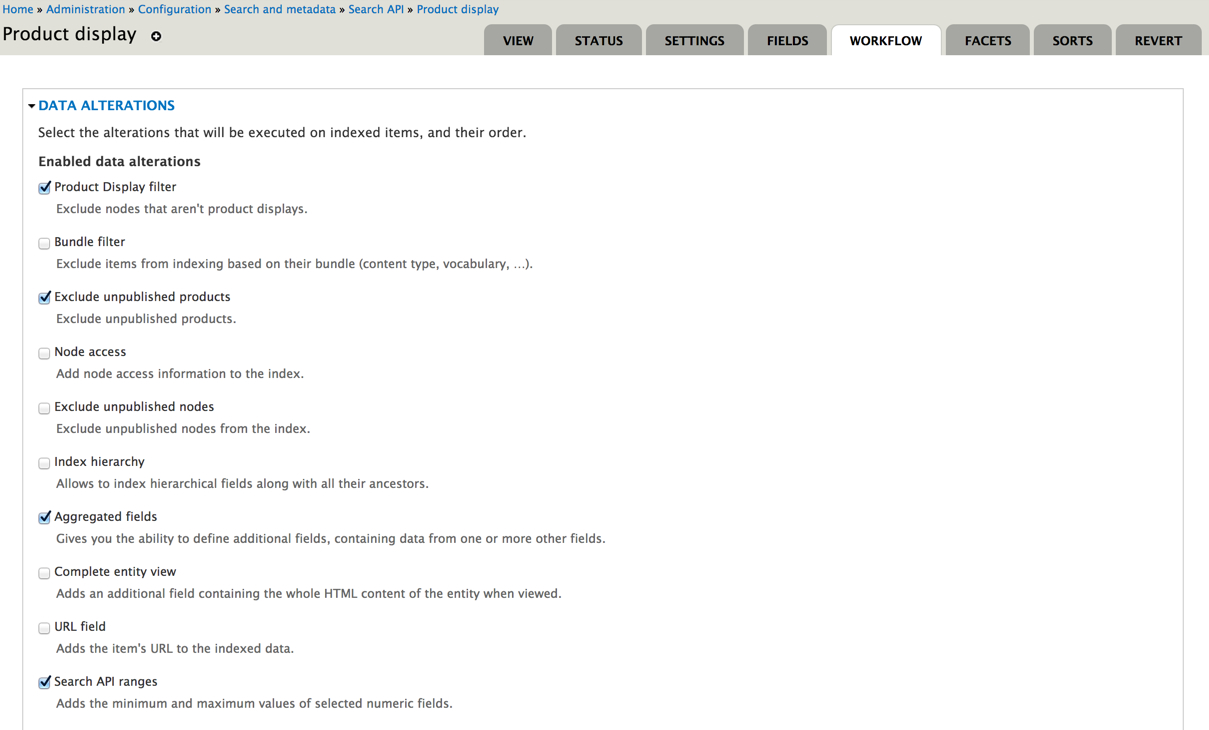
Step 8: In Workflow tab, choose the following options and click Save configuration button.
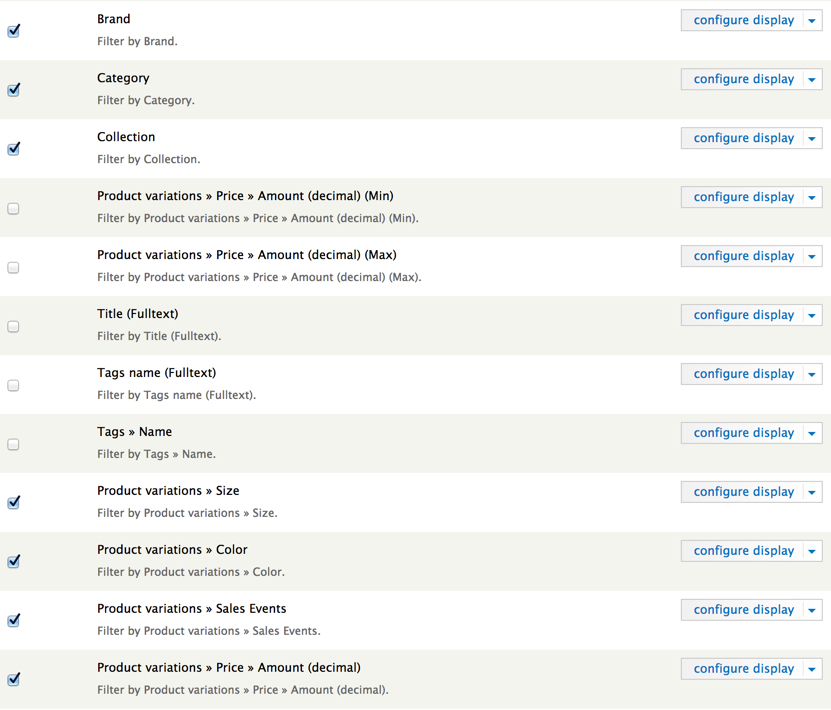
Step 9: In Facets tab, choose whatever facets you want to use to search
Note: What is facet? It is block content which is help you customize the searching
Step 10: In Sort tab, choose fields which you want to order by
4. Index Content
Now that we have setup our Search API index, the next step is to index some data.
Click on Status, click on Index now
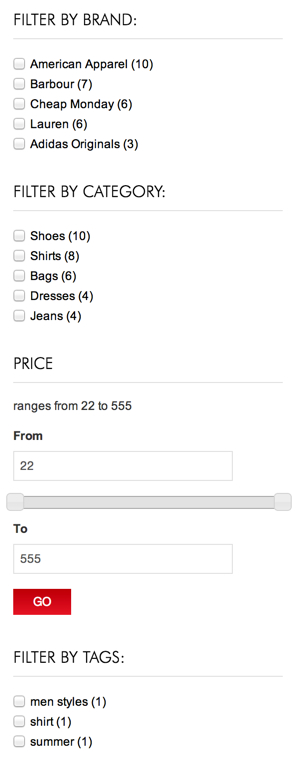
Sidebar first region
Front end Display
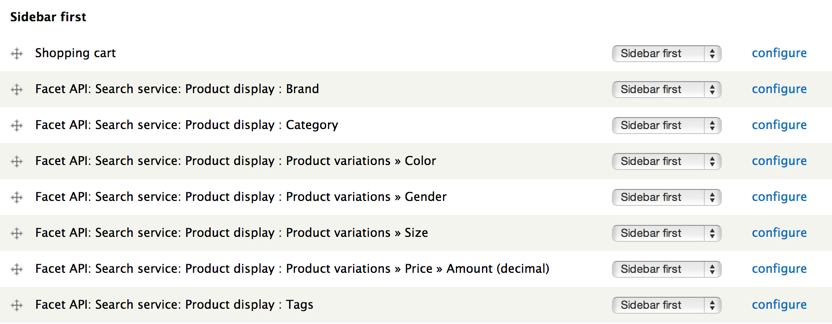
Configure blocks
After Search API Index configuration steps, we have many facets blocks. Move them to Sidebar first region and order them as you want.
Step 1: Navigate to Structure > Blocks, find facets blocks, and set Sidebar first region
Step 2: Click Save blocks button.
Step 3: Each block, click configure link, set following properties
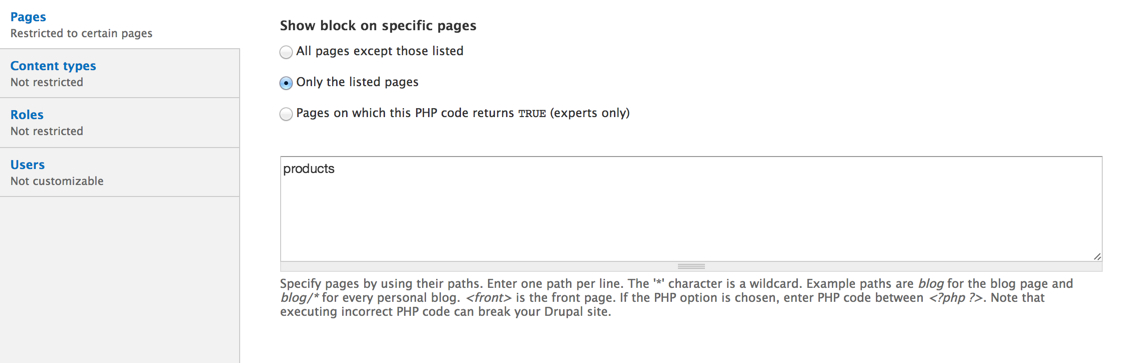
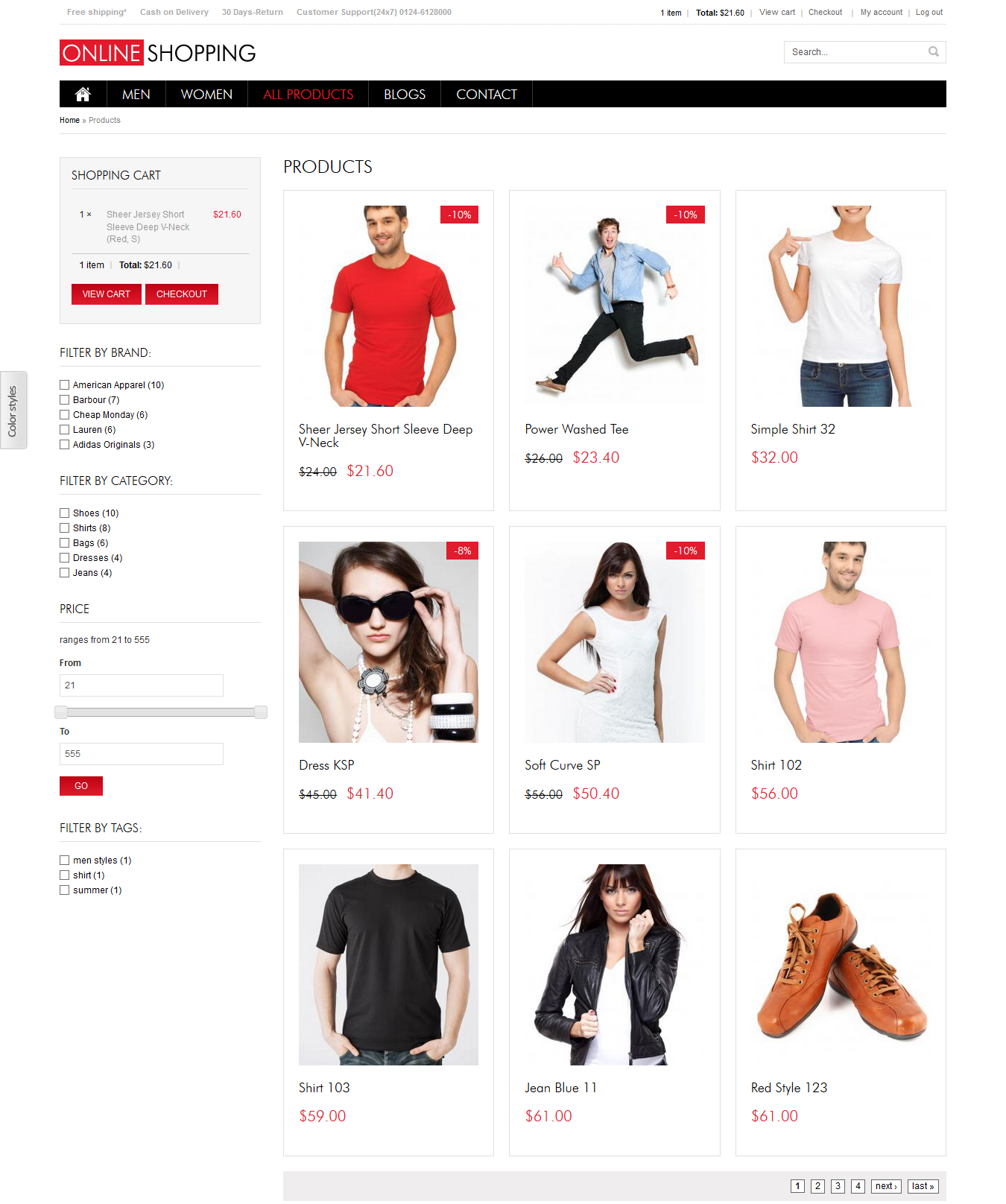
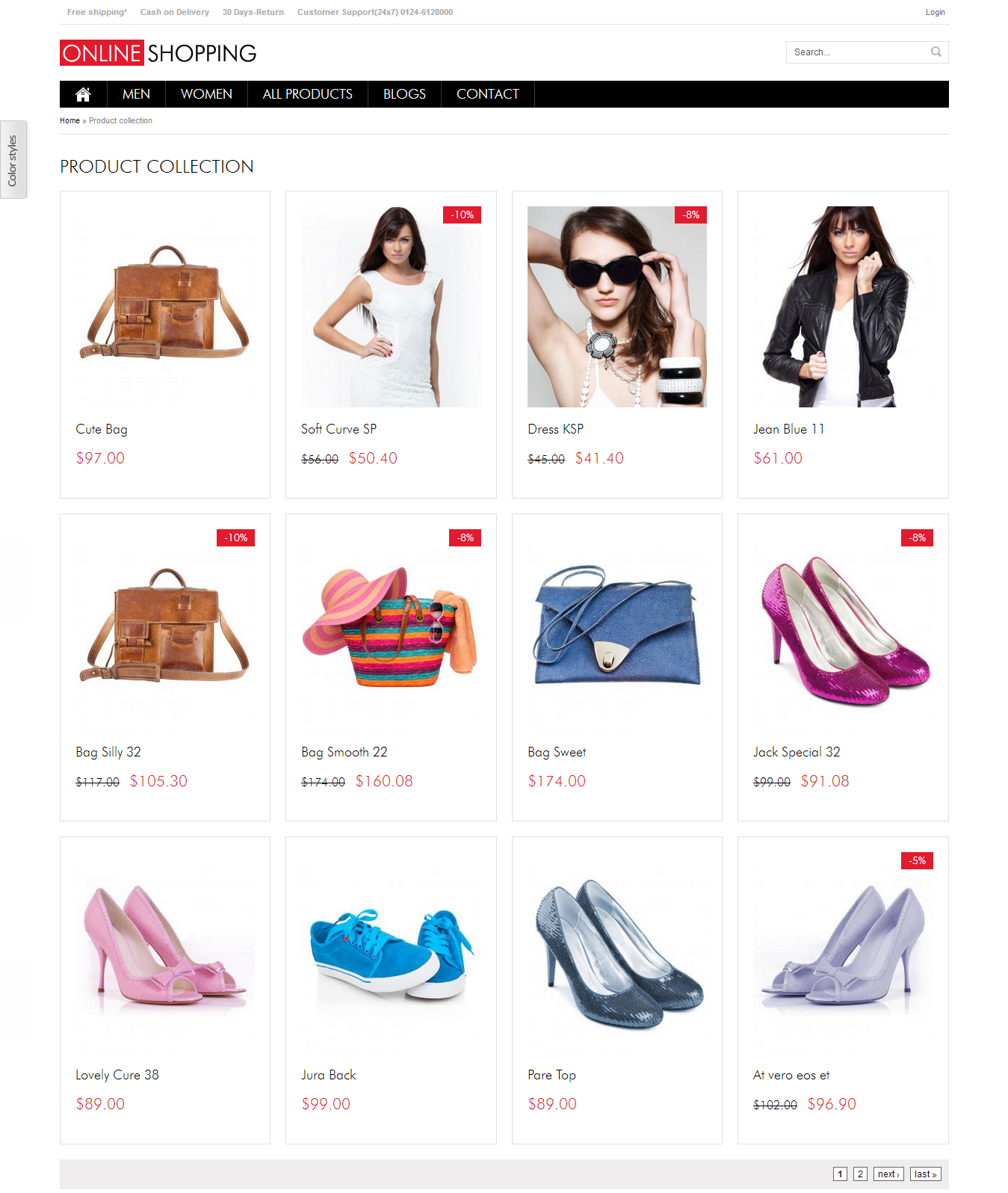
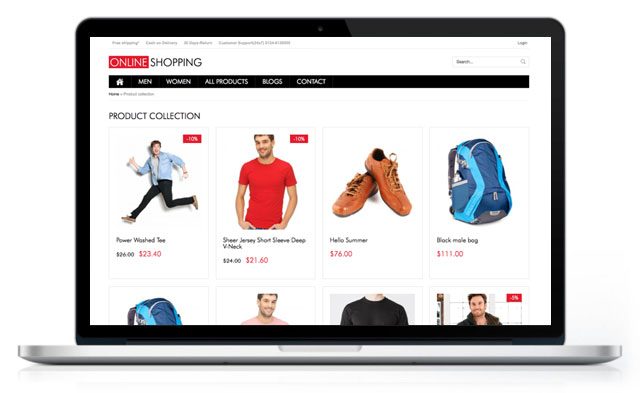
Products page
Front end Display
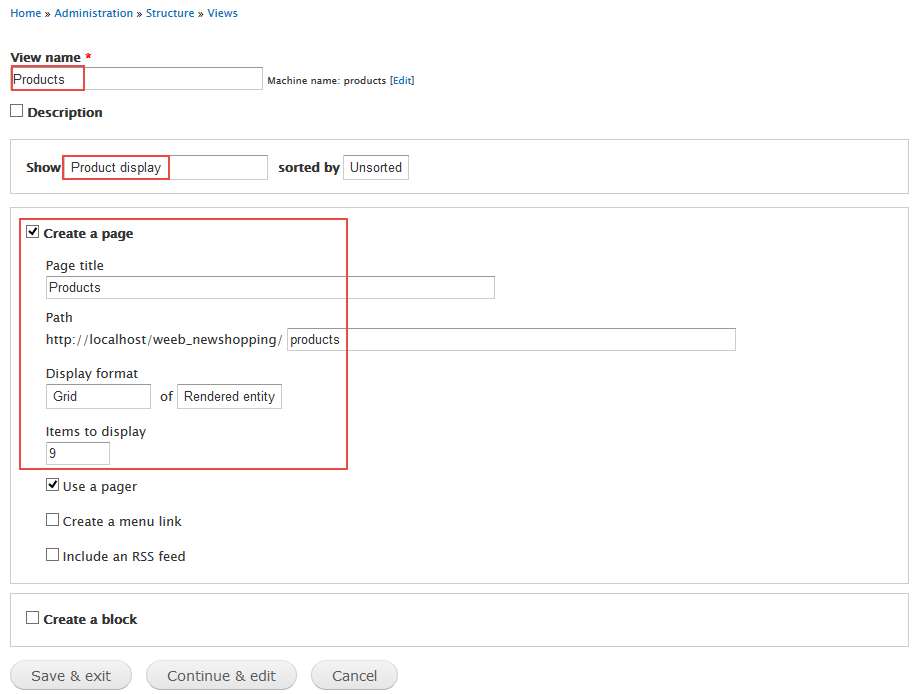
Create Products view
Step 1: Navigate to Structure > Views, click Add block link, Create Products block with following properties:
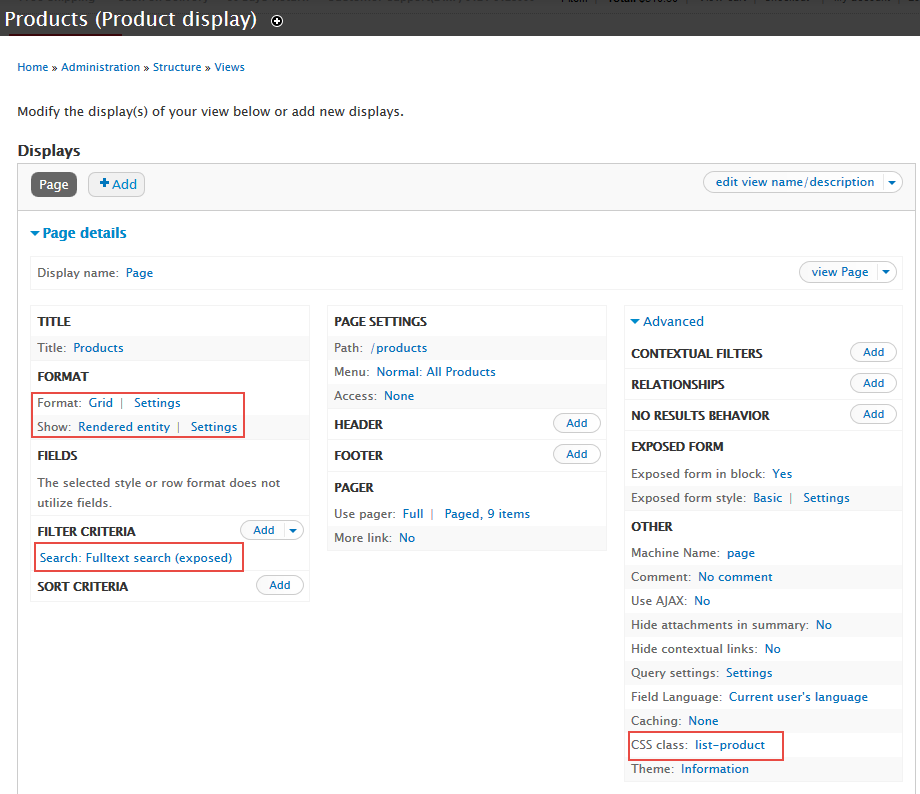
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
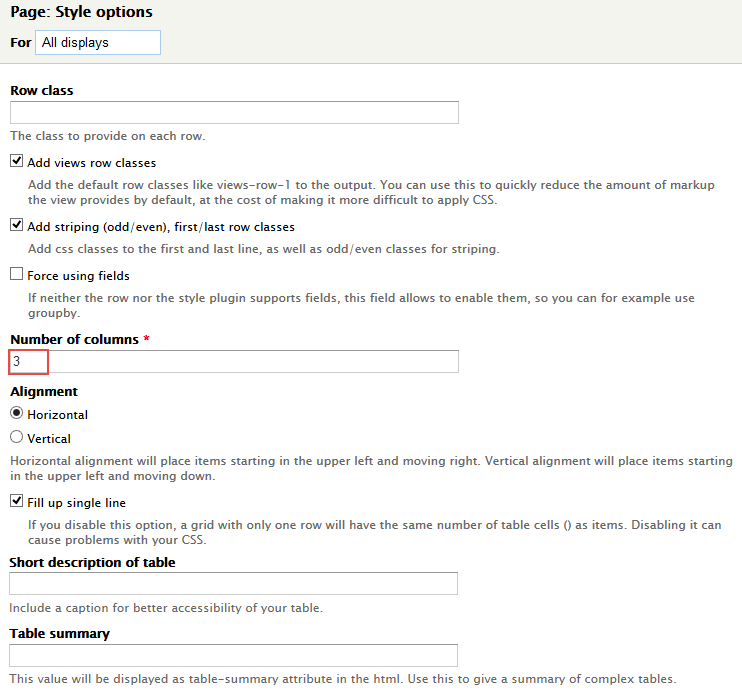
Step 3: At FORMAT Format: Grid area, click Settings and set following properties:
Step 4: At FORMAT Show: Rendered entity area, click Settings and set following properties:
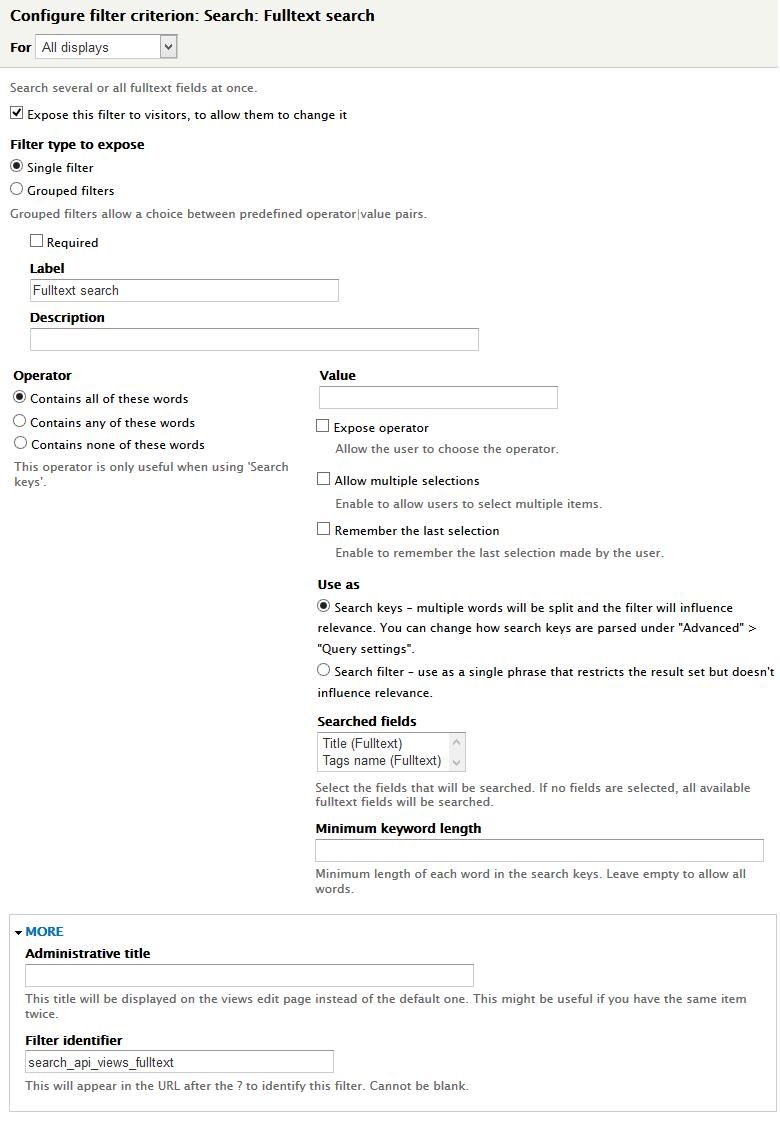
Step 5: At FILTER CRITERIA area, Click Add button to add Search: Fulltext search field with following properties:
Step 6: At FIELDS area, click Add button to add fields: Global: Custom text, Commerce Line Item: Line item ID
Step 7: At Advanced > OTHER area, add CSS class:
Step 8: Click Save to save all settings
Search text box
Front end Display
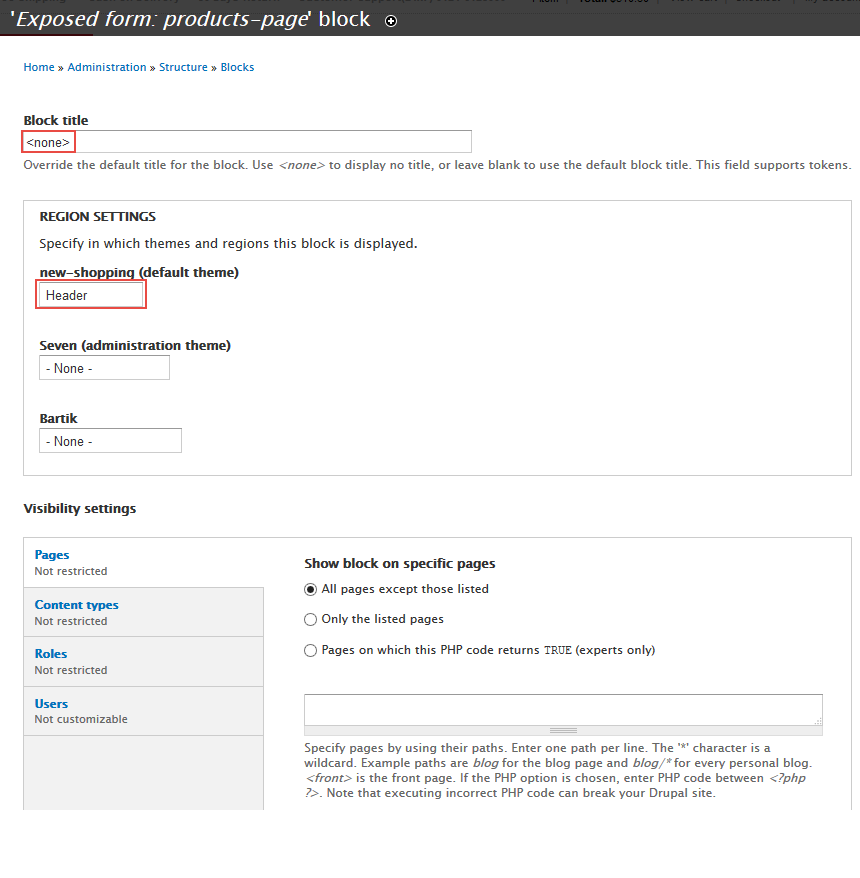
Step 1: Navigate to Structure > Blocks
Step 2: Find block Exposed form: products-page and set region "Header"
Step 3: Click Save block button.
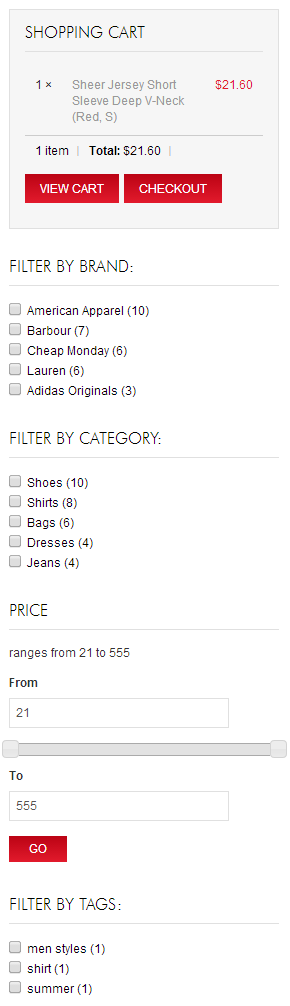
Shopping cart block view
Front end Display
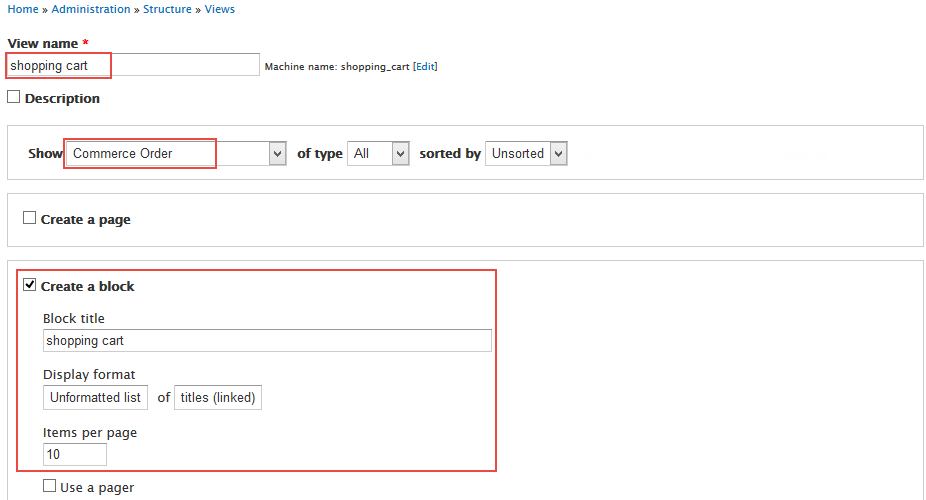
Create Shopping cart view
Step 1: Navigate to Structure > Views, click Add block link, Create Shopping cart block with following properties:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
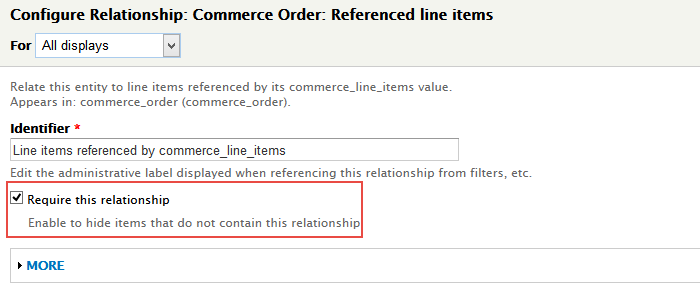
Step 4: At Advanced > REALATIONSHIPS area, click Add button to add fields: Commerce Order: Line items
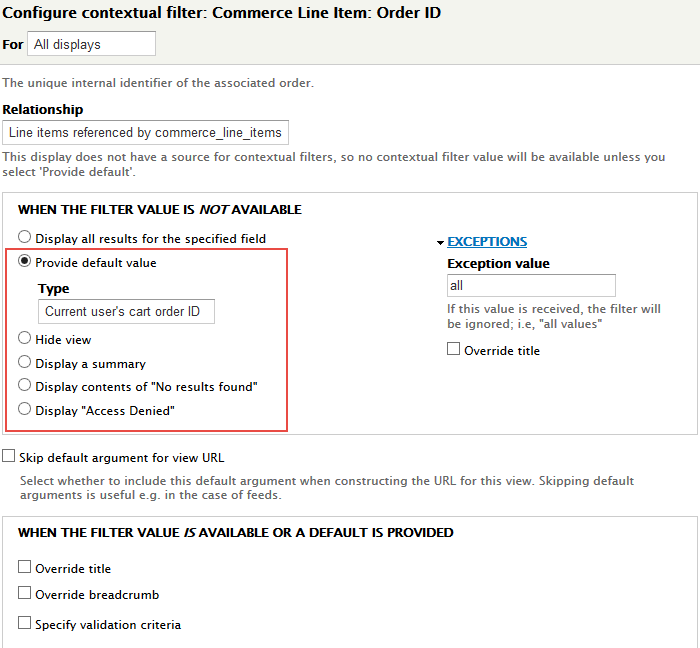
Step 5: At Advanced > CONTEXTUAL FILTERS area, click Add button to add fields: Commerce Line Item: Order ID
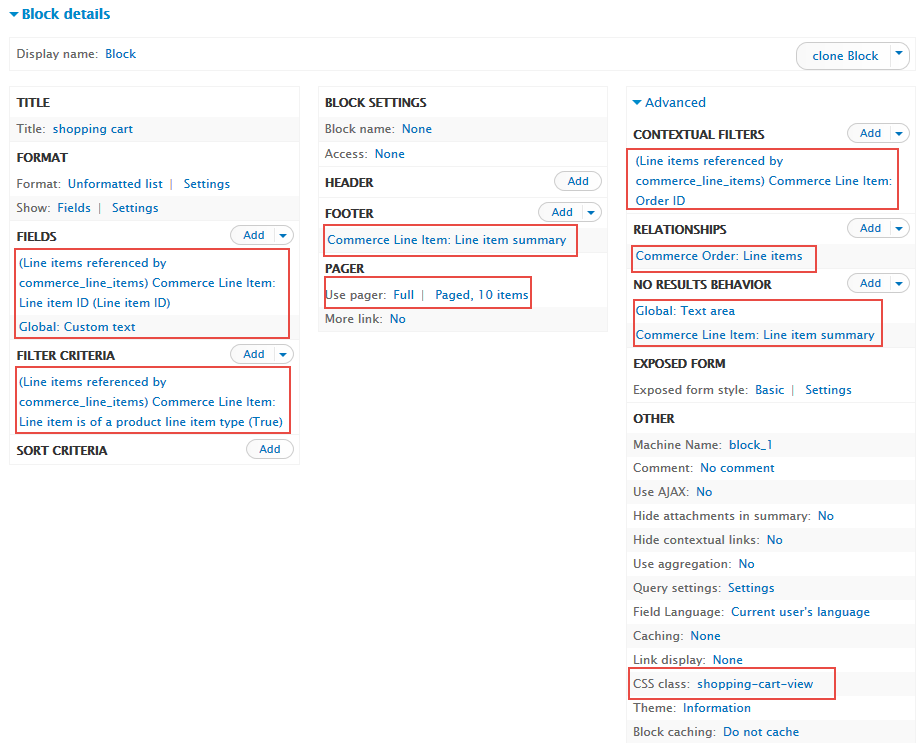
Step 6: At FIELDS area, click Add button to add fields: Global: Custom text, Commerce Line Item: Line item ID
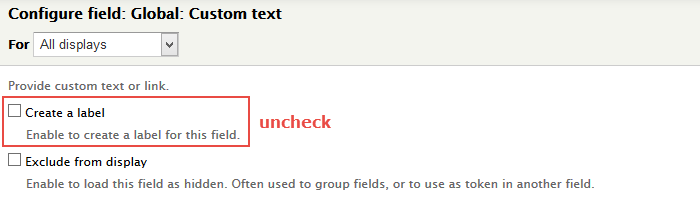
Step 7: Set properties for Global: Custom text
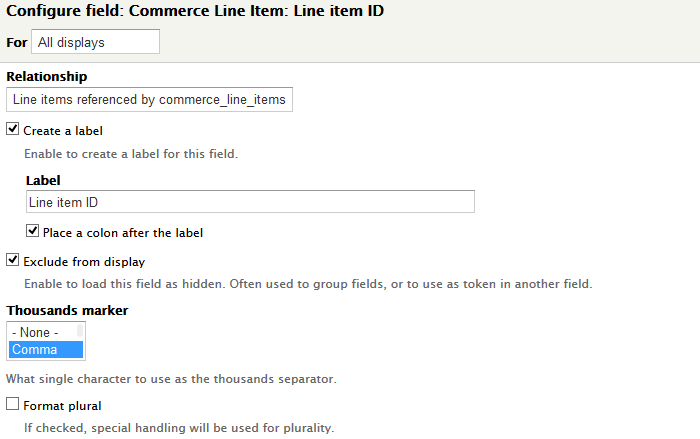
Step 8: Set properties for Commerce Line Item: Line item ID
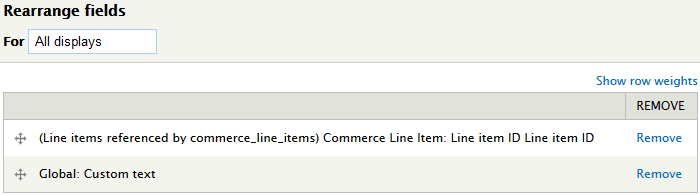
Step 9: At FIELDS area, click Rearrange button, delete Commerce Order: Order ID Order ID field, and set following arrange
Step 10: At FILTER CRITERIA area, Click Add button to add Commerce Line Item: Line item is of a product line item type field with following properties:
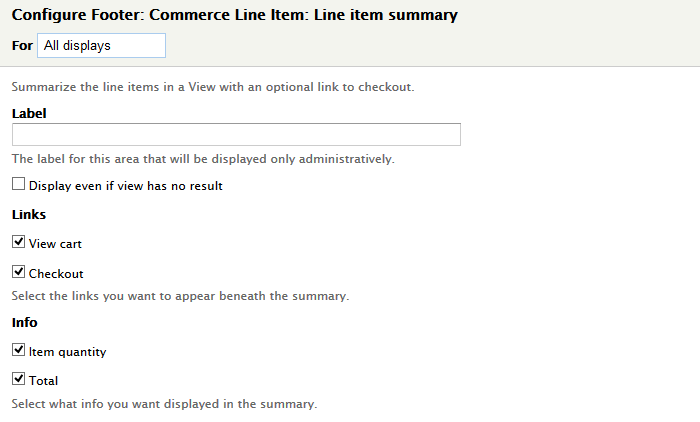
Step 11: At FOOTER area, click Add button to add Commerce Line Item: Line item summary field with following properties:
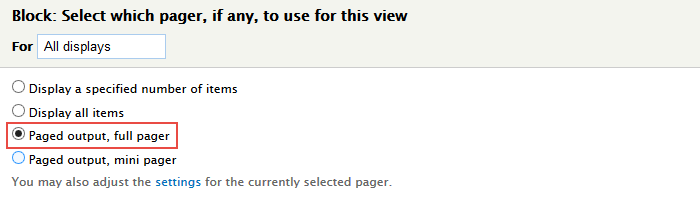
Step 12: At PAGER area, set page option
Step 13: At Advanced > OTHER area, add CSS class:
Step 14: Click Save to save all settings
Configure Shopping cart block
Step 1: Navigate to Structure > Blocks
Step 2: Find View: shopping cart click configure link, set following properties
Step 3: Click Save block button.
Men/Women fashion pages
Front end Display
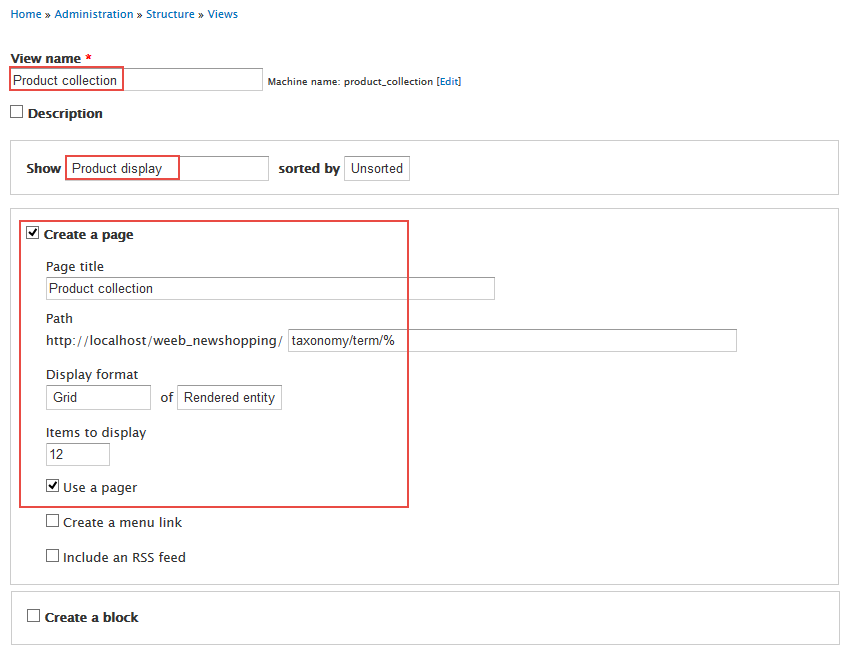
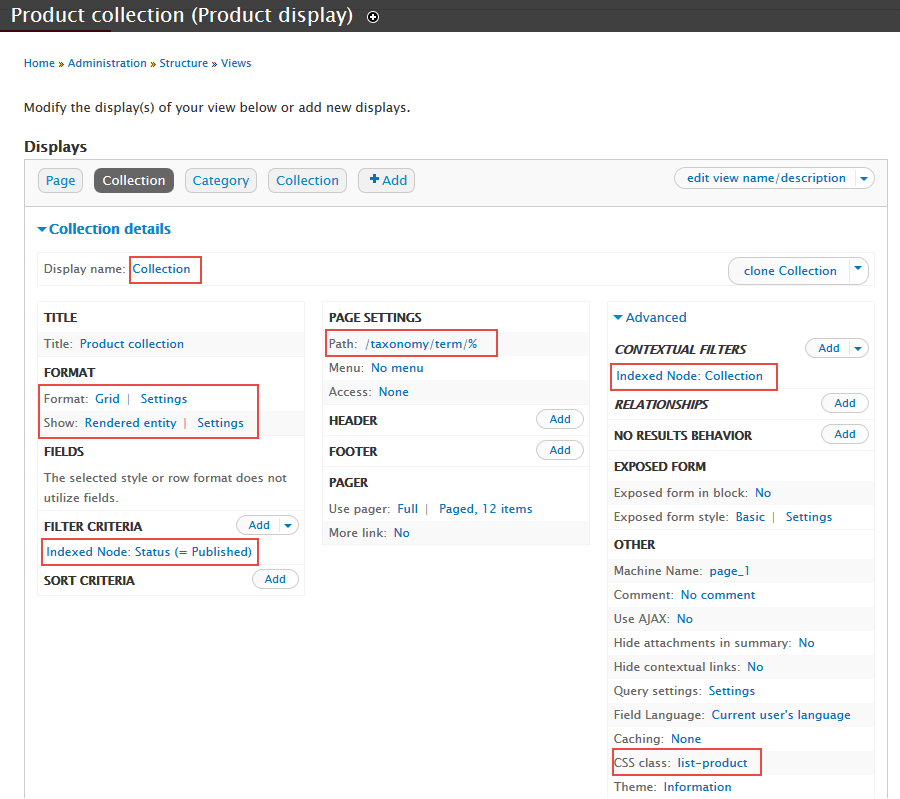
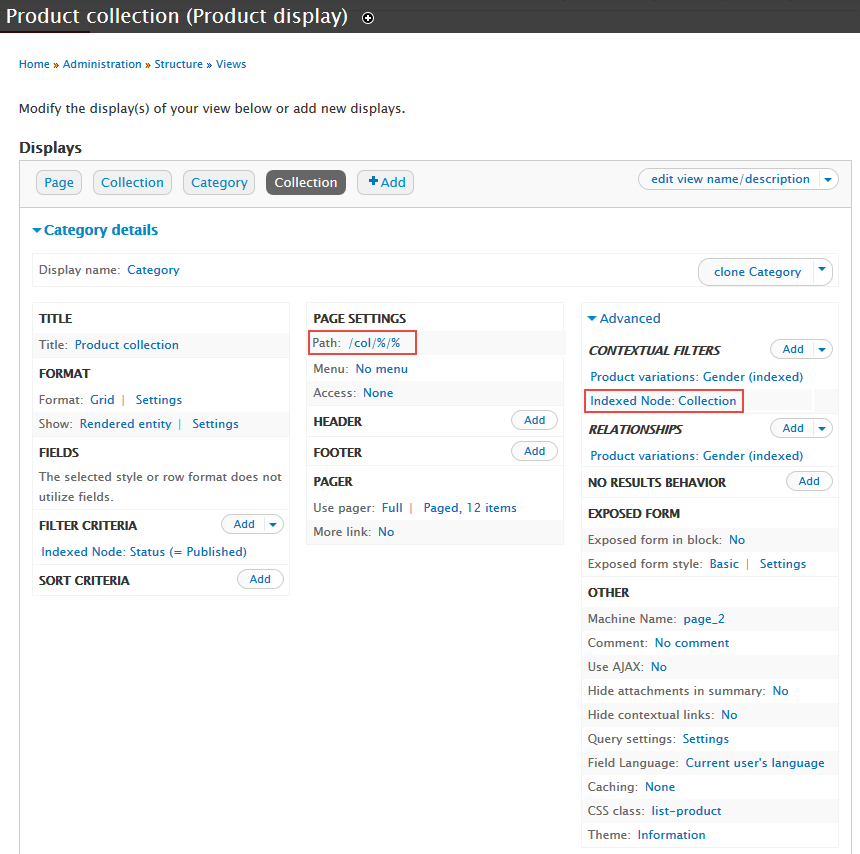
Create Product collection view
Step 1: Navigate to Structure > Views, click Add view link, Create Product collection view with following properties:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
Step 3: At FORMAT Show: Rendered entity area, click Settings and set following properties:
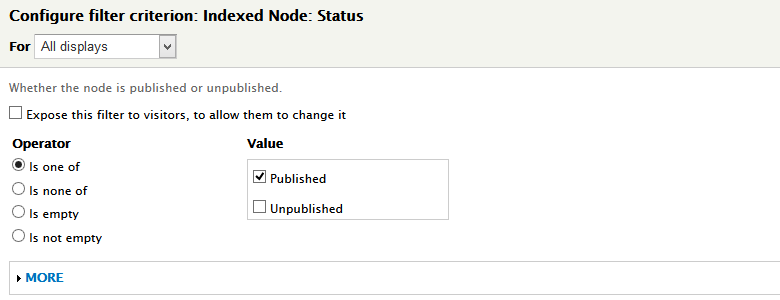
Step 4: At FILTER CRITERIA area, Click Add button to add Indexed Node: Status field with following properties:
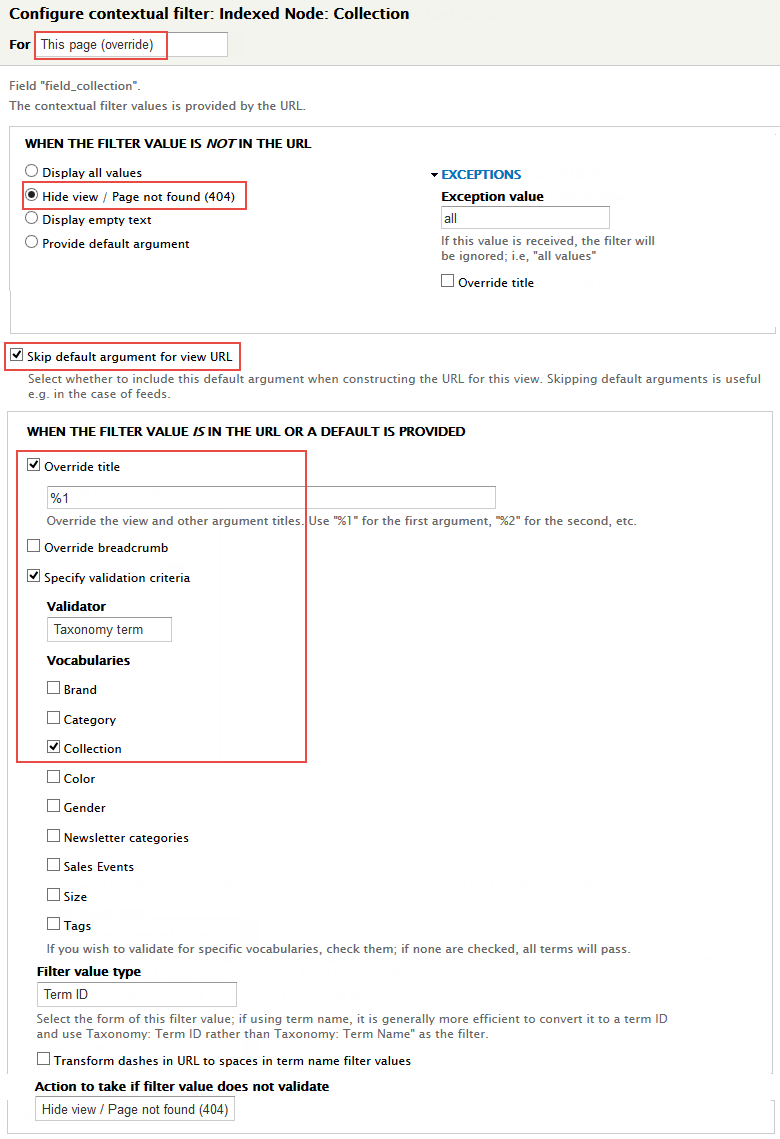
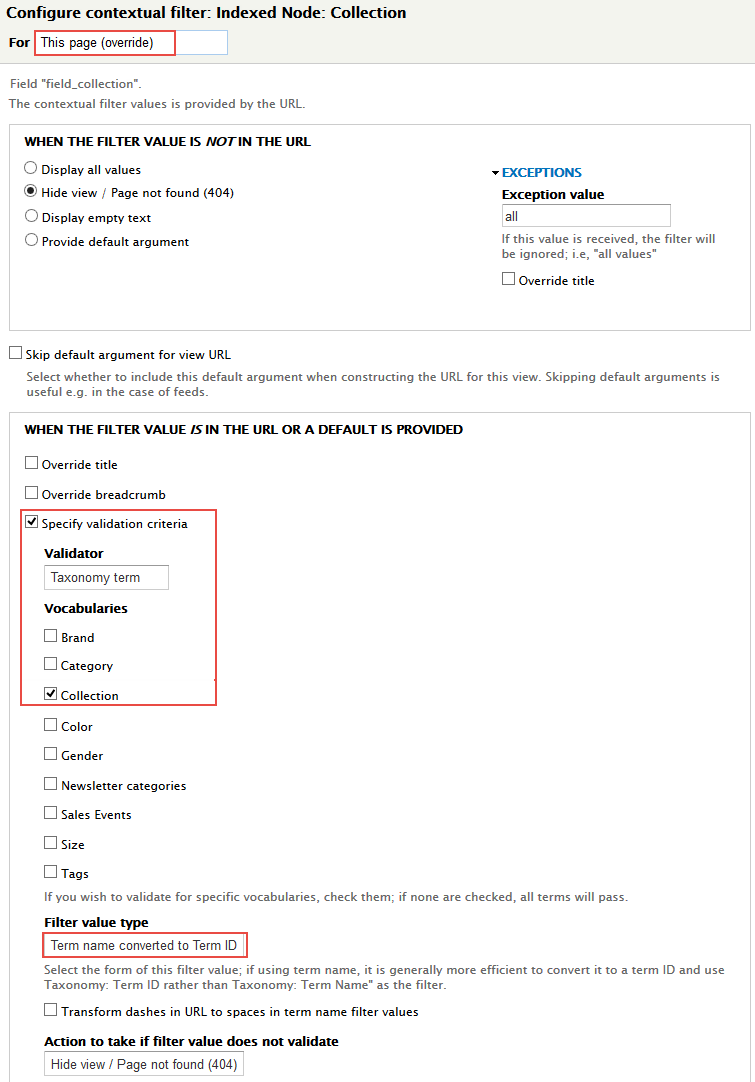
Step 5: At Advanced > CONTEXTUAL FILTERS area, click Add button to add fields: Indexed Node: Collection with following properties:
Step 6: At Advanced > OTHER area, add CSS class:
Step 7: Click Save to save all settings
Clone Product collection page view for gender page
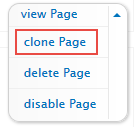
Step 1: Stay open Product collection view, click Clone page.
Next to steps below to set properties for the following fields:
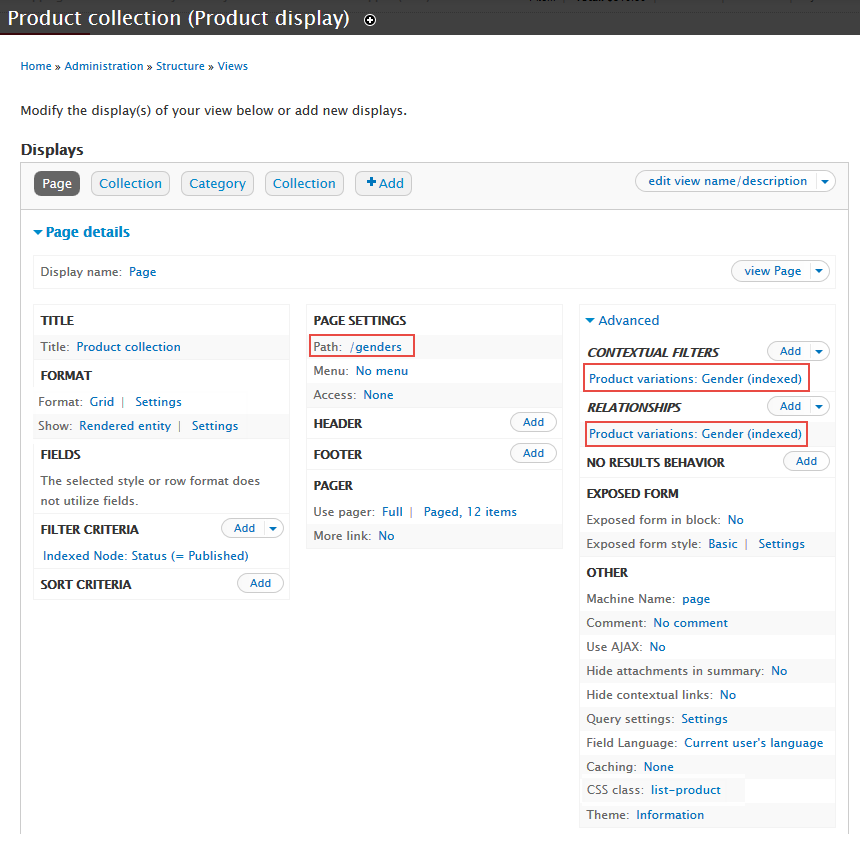
Step 2: At PAGE SETTINGS area, set Path:
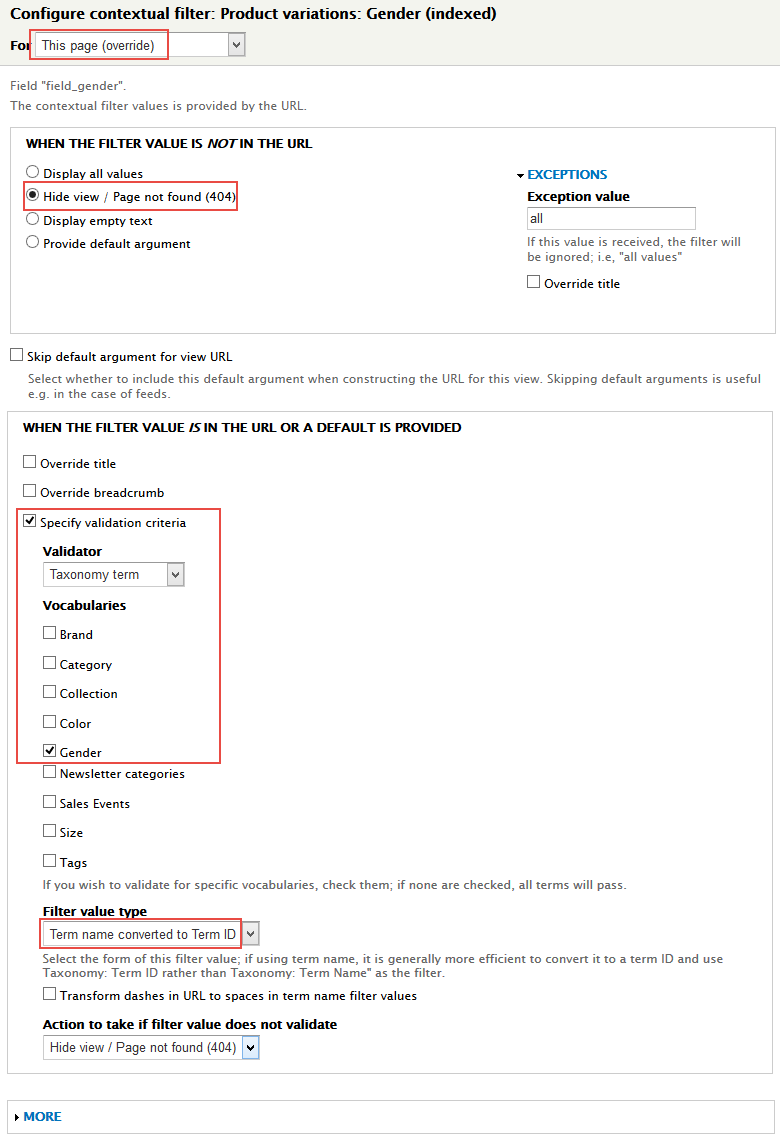
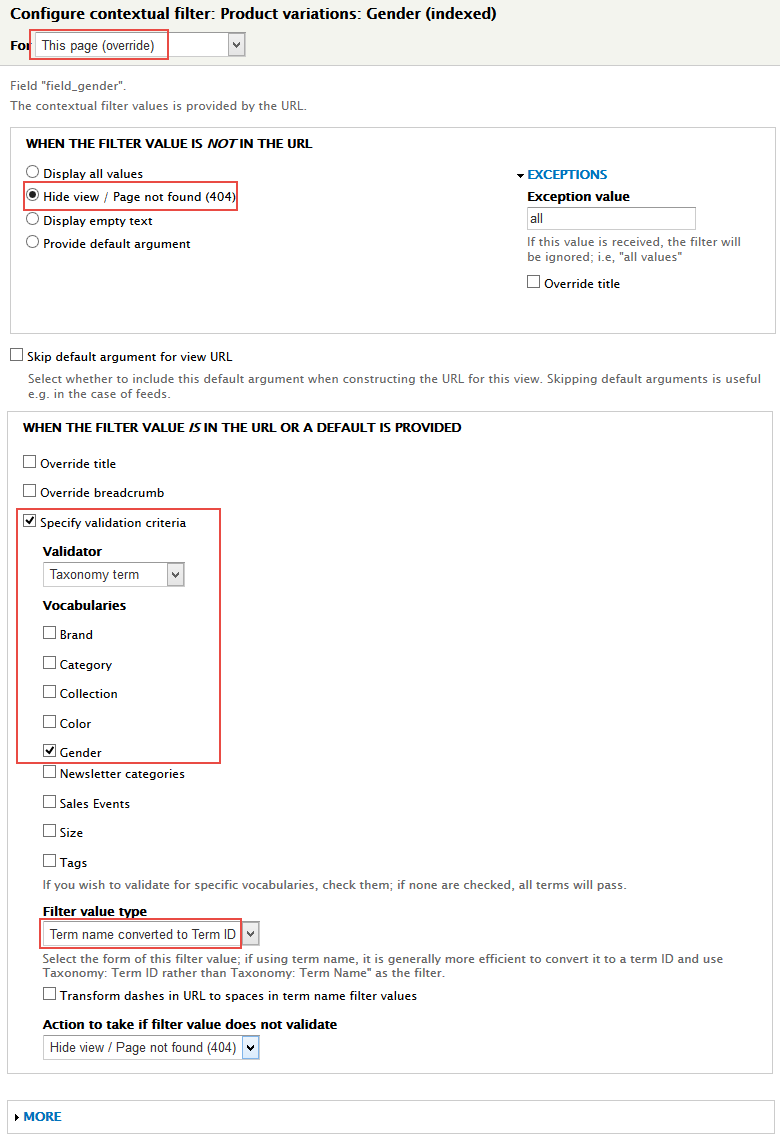
Step 3: At Advanced > CONTEXTUAL FILTERS area, click Add button to add fields: Product variations: Gender with following properties:
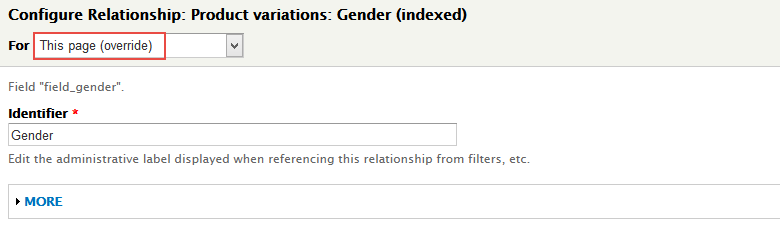
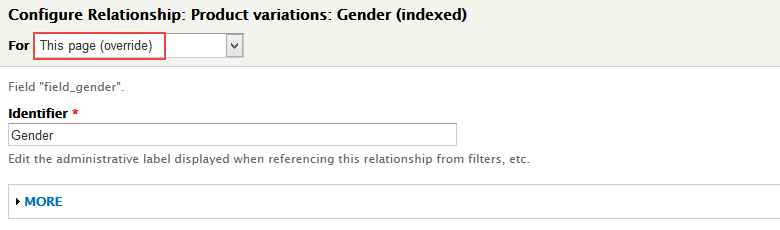
Step 4: At Advanced > REALATIONSHIPS area, click Add button to add fields: Product variations: Gender with following properties:
Step 5: Click Save to save all settings
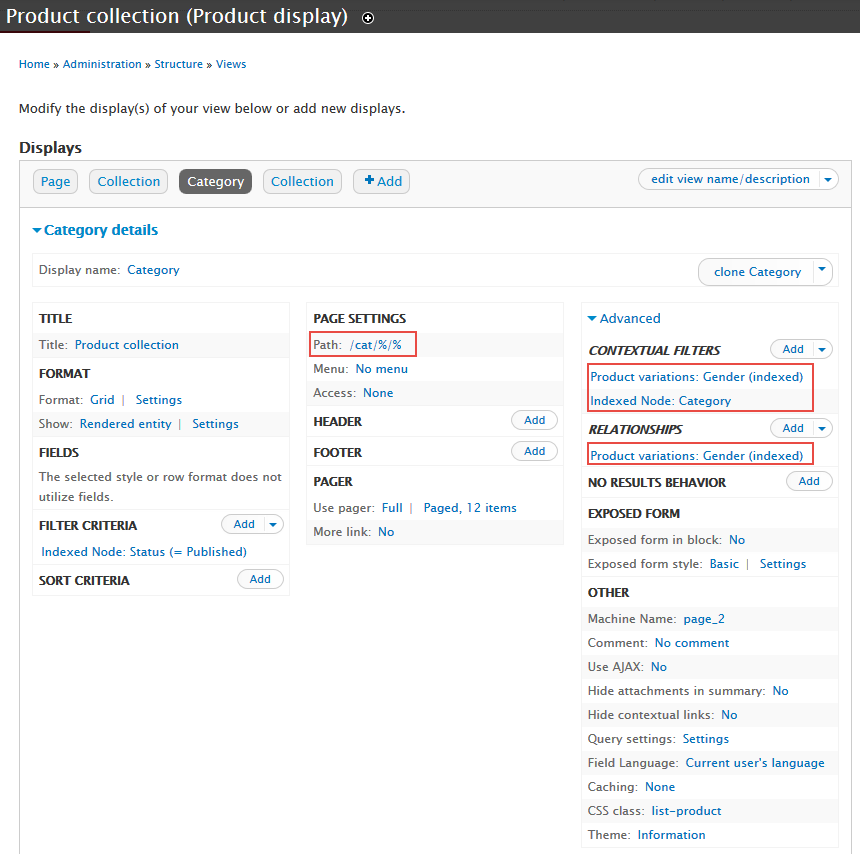
Clone Product collection page view for category page of each gender
Step 1: Stay open Product collection view, click Clone page.
Next to steps below to set properties for the following fields:
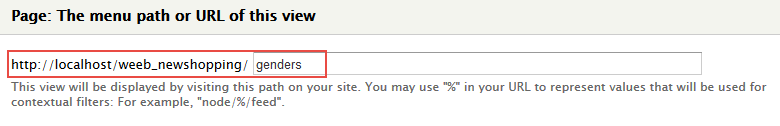
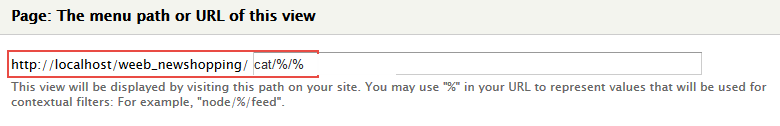
Step 2: At PAGE SETTINGS area, set Path:
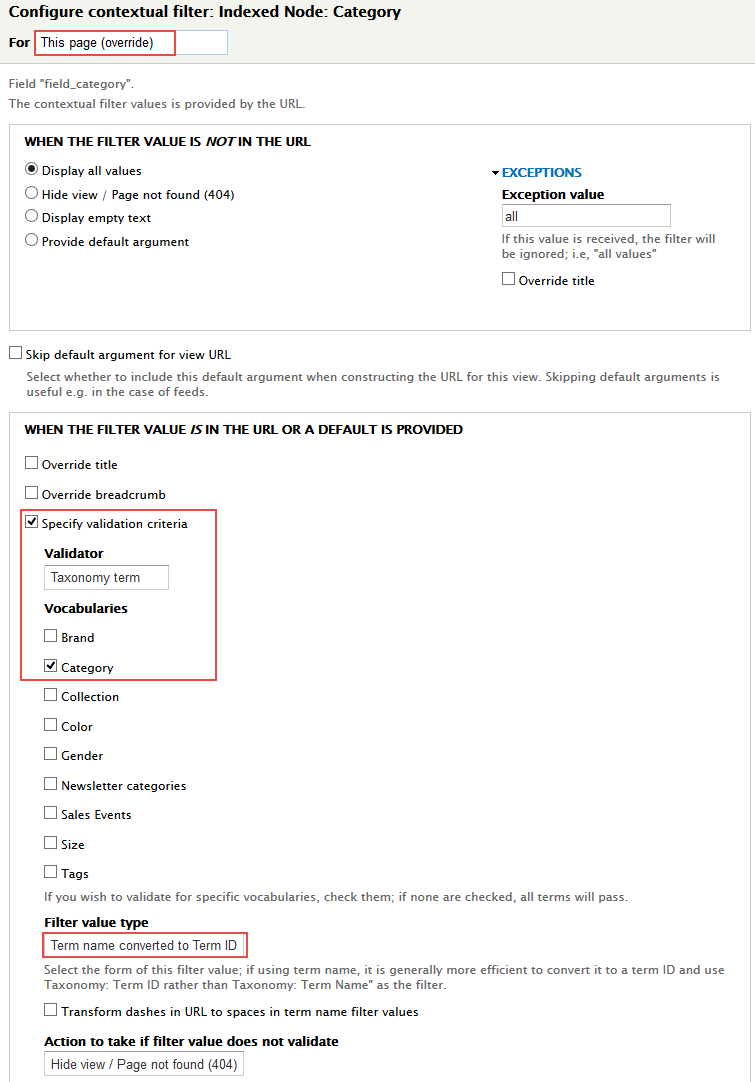
Step 3: At Advanced > CONTEXTUAL FILTERS area, click Add button to add fields: Product variations: Gender, Indexed Node: Category
Step 4:Set properties for Product variations: Gender
Step 5:Set properties for Indexed Node: Category
Step 6: At Advanced > REALATIONSHIPS area, click Add button to add fields: Product variations: Gender with following properties:
Step 7: Click Save to save all settings
Clone Category page of each gender view for collection page
Step 1: Stay open Category view, click Clone page.
Next to steps below to set properties for the following fields:
Step 2: At PAGE SETTINGS area, set Path:
Step 3: At Advanced > CONTEXTUAL FILTERS area, click Add button to add fields: Indexed Node: Collection
Step 4:Set properties for Indexed Node: Collection
Step 5: Click Save to save all settings
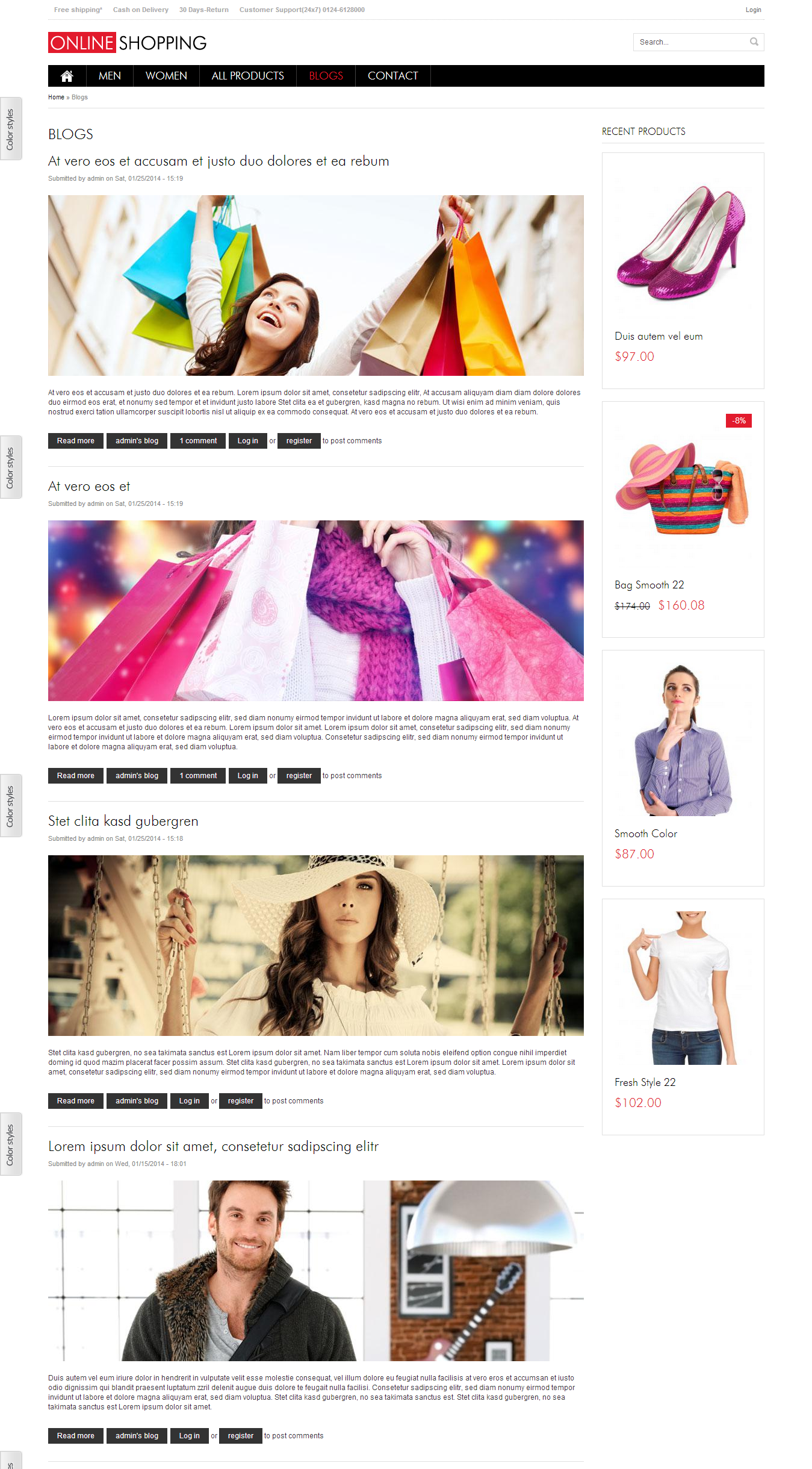
Blogs page
Front end Display
After install Blogs module, we have default blog page
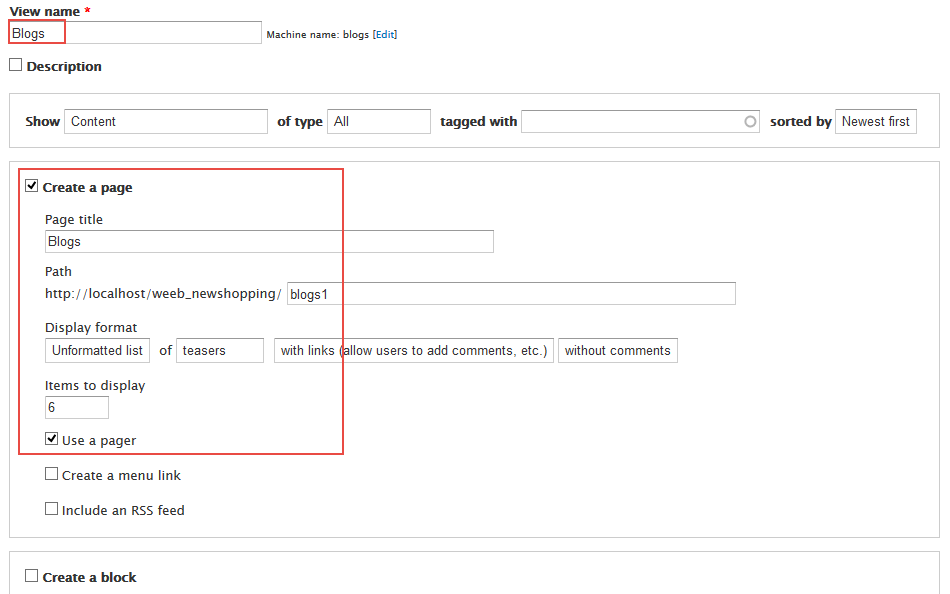
Create a Blog page view
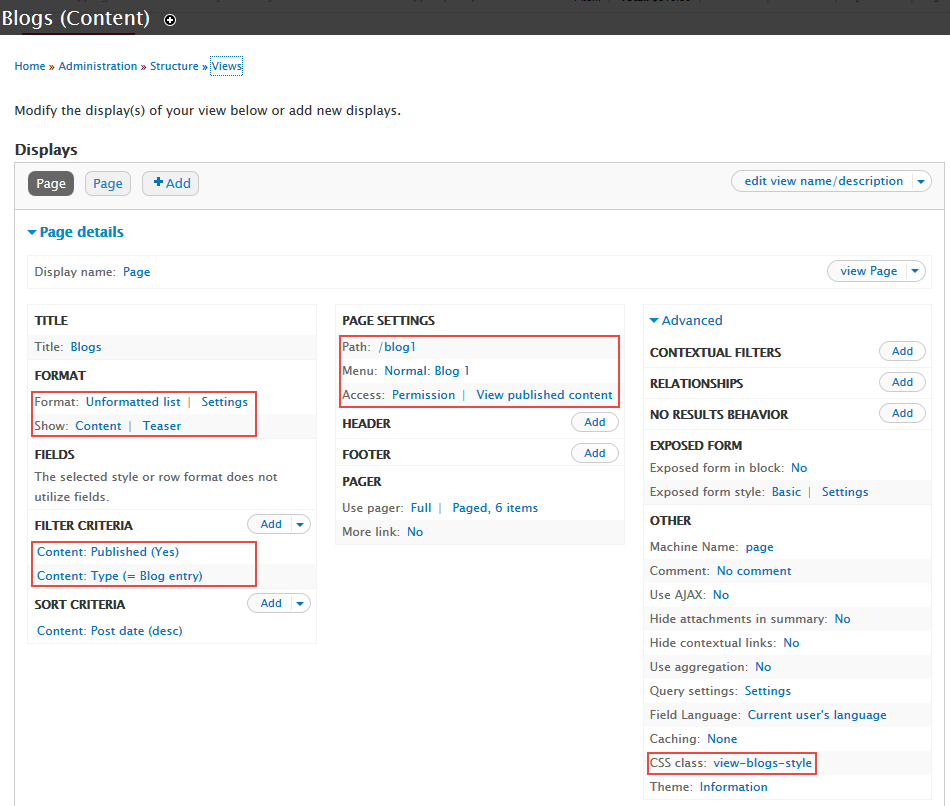
Step 1: Navigate to Structure > Views, click Add new view, then create Blogs view with following settings:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
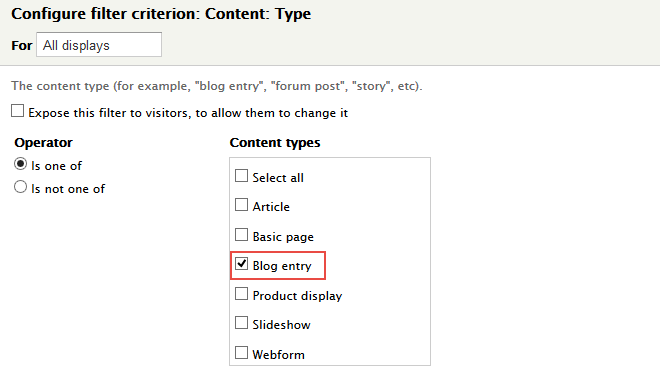
Step 3: At FILTER CRITERIA area, Click Add button to add Content: Type field with following properties:
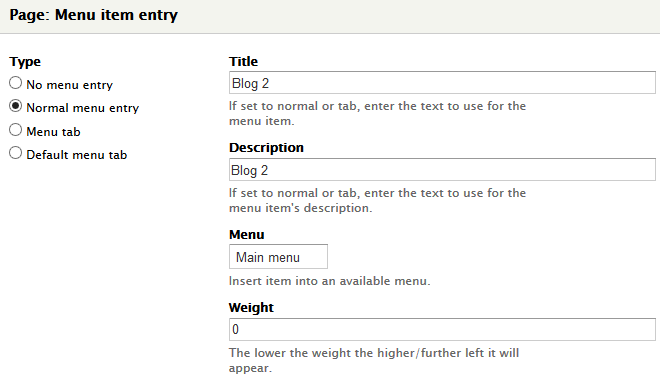
Step 4: At PAGE SETTINGS > Menu area, set the following properties:
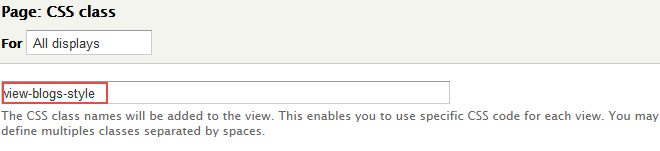
Step 5: At Advanced > OTHER area, add CSS class:
Step 6: Click Save button to save settings.
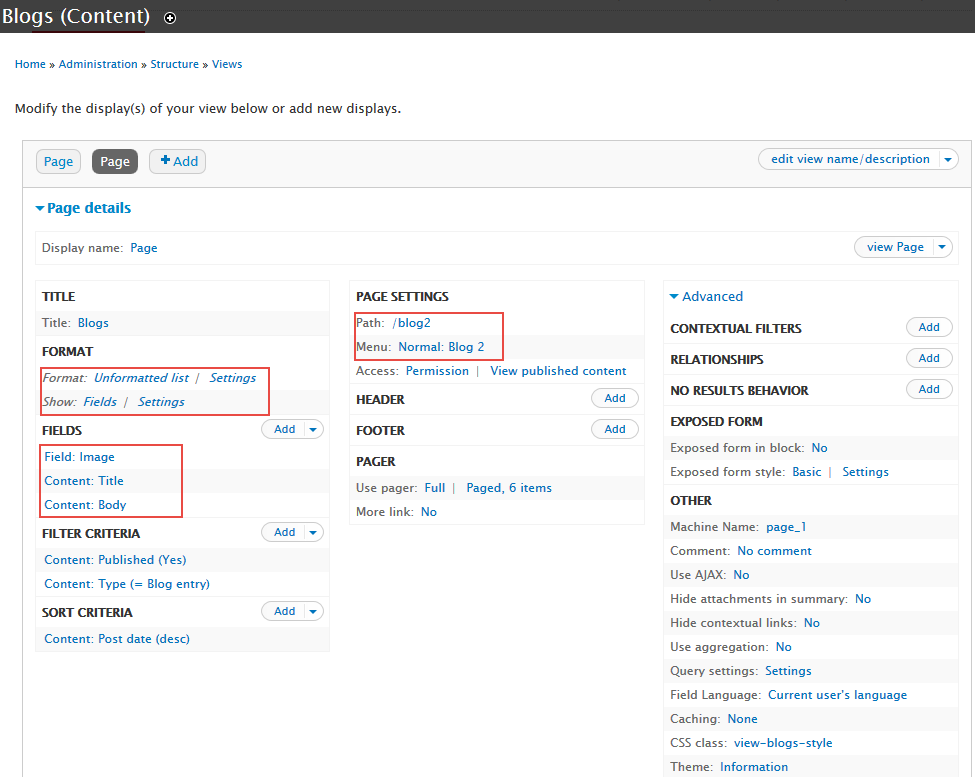
Clone created Blog page view and customize it
Step 1: Stay open Product collection view, click Clone page.
Next to steps below to set properties for the following fields:
Step 2: At FORMAT > Show area, set following properties:
Step 3: At FIELDS area, click Add button to add fields: Content: Body, Field: Image
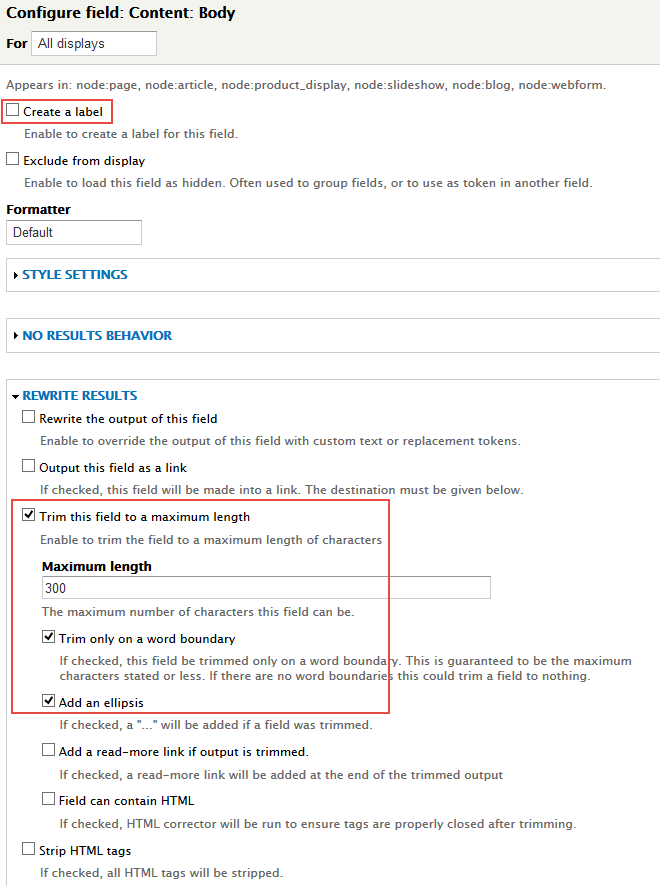
Step 4: Set properties for Content: Body
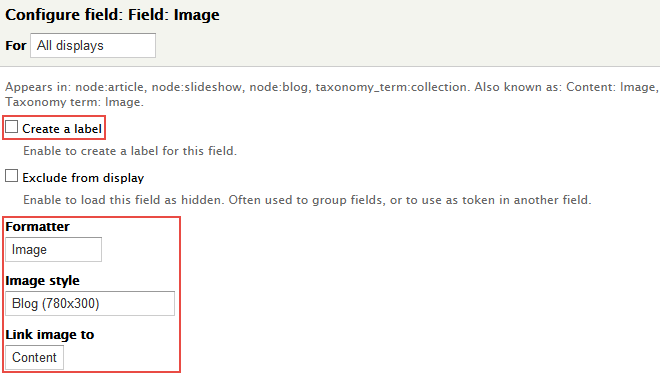
Step 5: Set properties for Field: Image
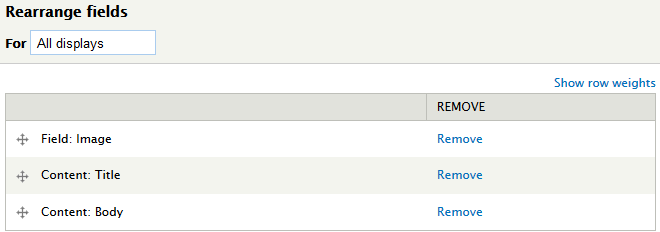
Step 6: At FIELDS area, click Rearrange button and set following arrange
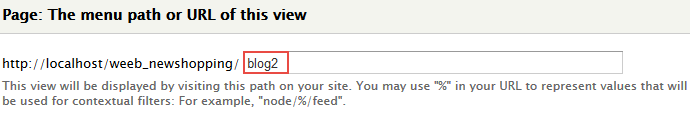
Step 7: At PAGE SETTINGS > Path area, set the following properties:
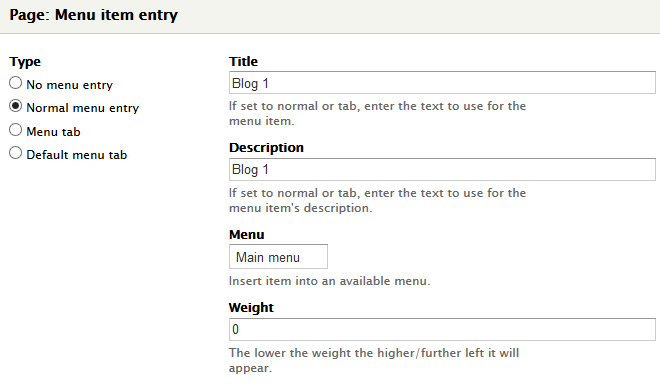
Step 8: At PAGE SETTINGS > Menu area, set the following properties:
Step 9: Click Save button to save settings.
Sidebar: Recent Product block
Front end Display
1. Clone Recent Products view
Step 1: Navigate to Structure > Views, find Recent Products, click edit
Step 2: Stay open Recent Products block, click Clone block.
Next to steps below to set properties for the following fields:
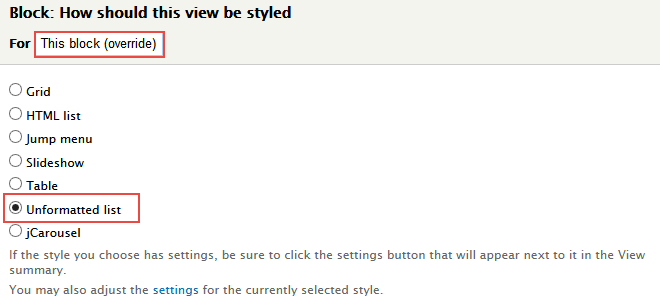
Step 3: At FORMAT Format area, set following properties:
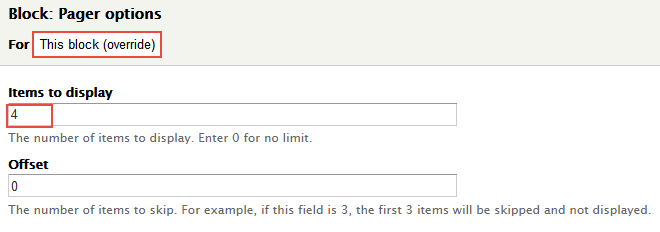
Step 4: At PAGER area, set following properties:
Step 5: Click Save to save view
2. Configure Recent Products block
Step 1: Navigate to Structure > Blocks
Step 2: Find View: Recent Products, click configure link, set following properties
Step 3: Click Save block button.
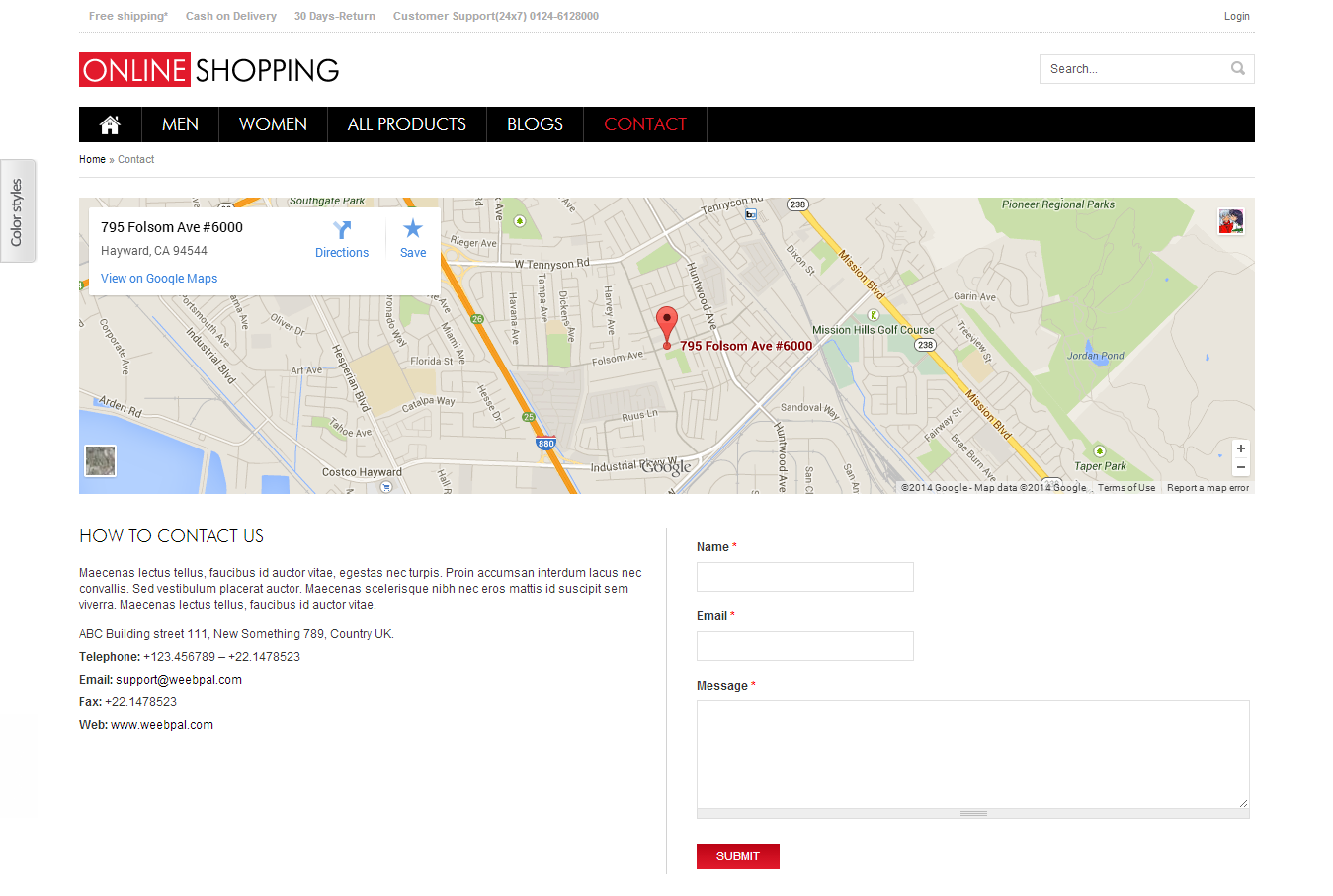
Contact
First, we need to make sure that webform module installed.
Front end Display
Create webform type
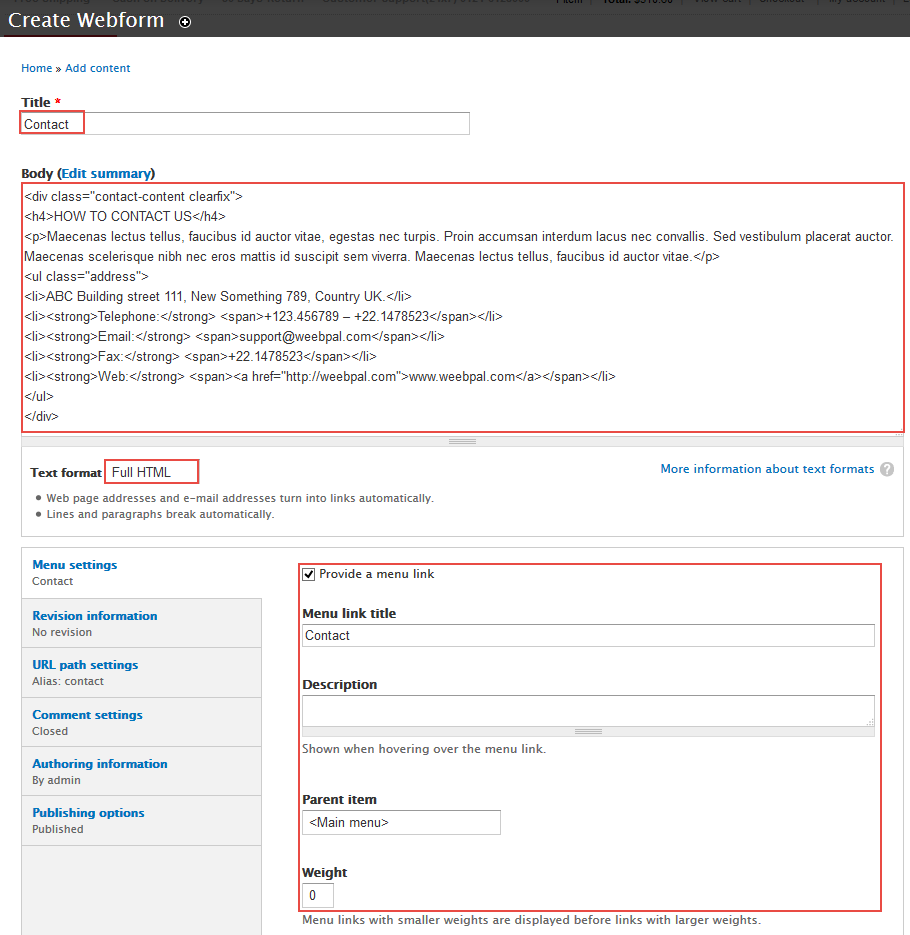
Step 1: Navigate to Content > Add content > Webform
Refer to the following HTML code:
HOW TO CONTACT US
Maecenas lectus tellus, faucibus id auctor vitae, egestas nec turpis. Proin accumsan interdum lacus nec convallis. Sed vestibulum placerat auctor. Maecenas scelerisque nibh nec eros mattis id suscipit sem viverra. Maecenas lectus tellus, faucibus id auctor vitae.
- ABC Building street 111, New Something 789, Country UK.
- Telephone: +123.456789 – +22.1478523
- Email: [email protected]
- Fax: +22.1478523
- Web: www.weebpal.com
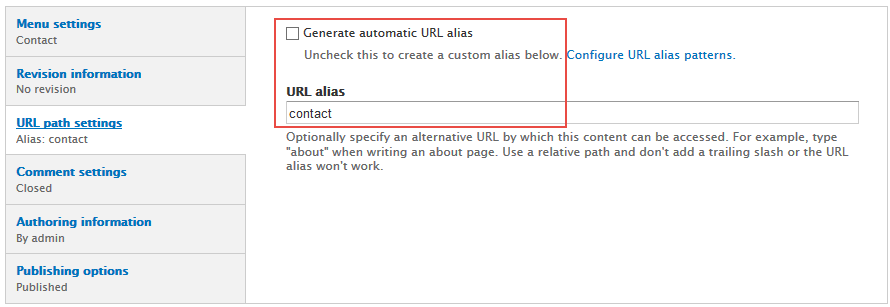
Step 2: Click URL path settings tab, set the following properties:
Step 3: Click Save button.
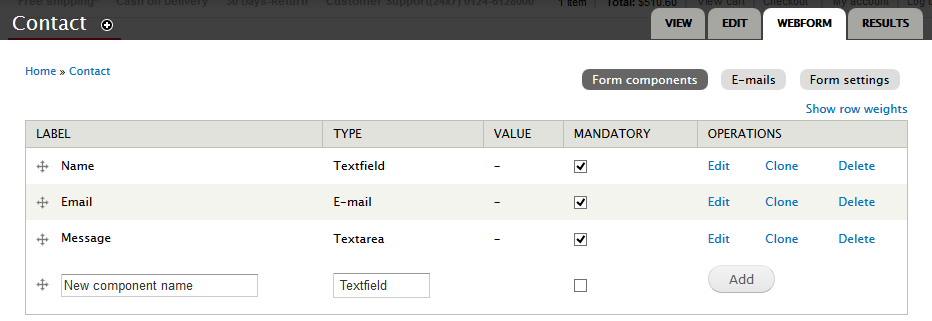
Step 4: Navigate to Webform tab and Add fields:
Step 5: Click Save button.
More Configurations
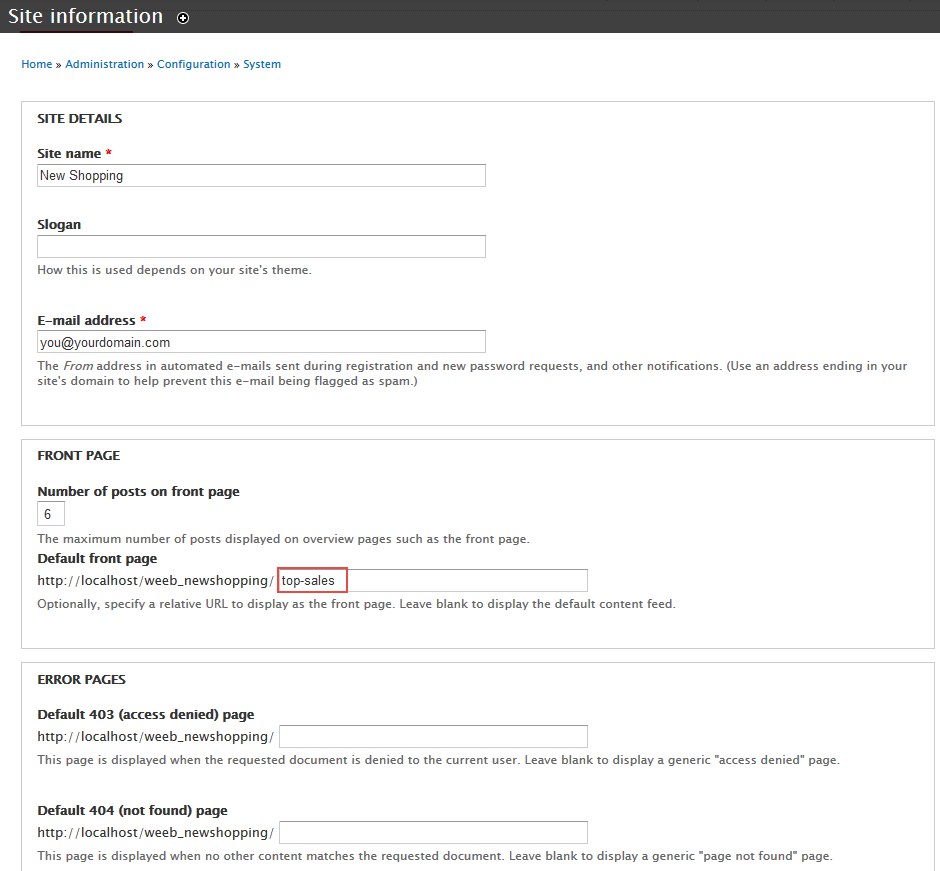
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Appearance Settings
1. Create a new color.
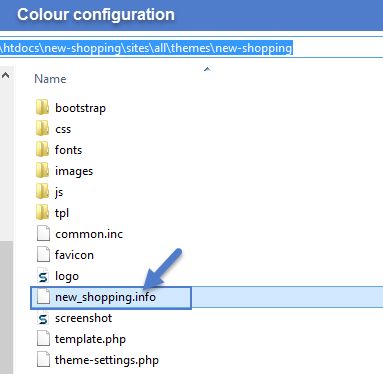
Step 1: Navigate to the directory: new-shopping/sites/all/themes/new-shopping, you can find file new_shopping.info, open this file.
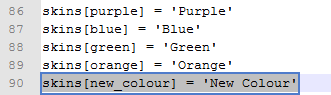
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
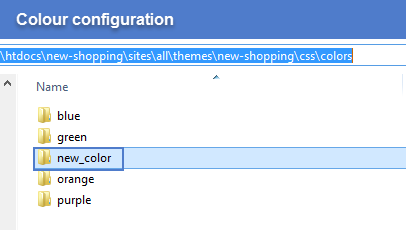
Step 4: Navigate to the directory: new-shopping/sites/all/themes/new-shopping/css/colors, clone a folder, then rename it "new_color"
Step 5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
Step 1: Navigate to the directory: new-shopping/sites/all/themes/new-shopping, you can find file, open file new_shopping.info
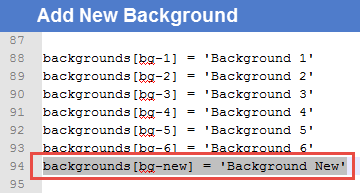
Step 2: Locate the backgrounds[ ] arrays and add new code row:
Step 3: Save file.
Step 4: Move your background image into the directory: new-shopping/sites/all/themes/new-shopping/images
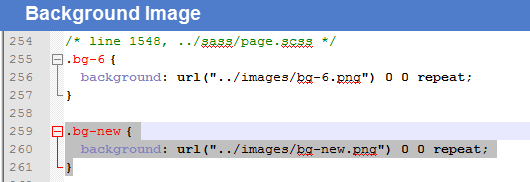
Step 5: Navigate to the directory: new-shopping/sites/all/themes/new-shopping/css, open file base.css, and add new code row:
Step 6: Save file.
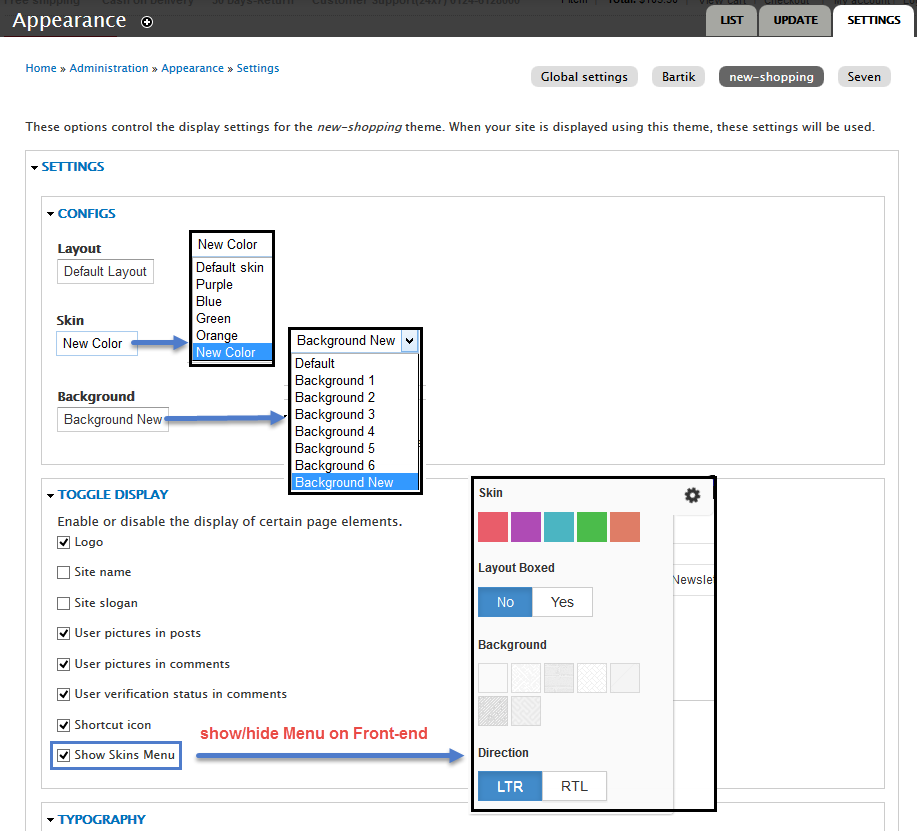
3. Configuration.
Step 1: Log into website by administrator account.
Step 2: Go to Appearance find new-shopping 7.28, click on Settings
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
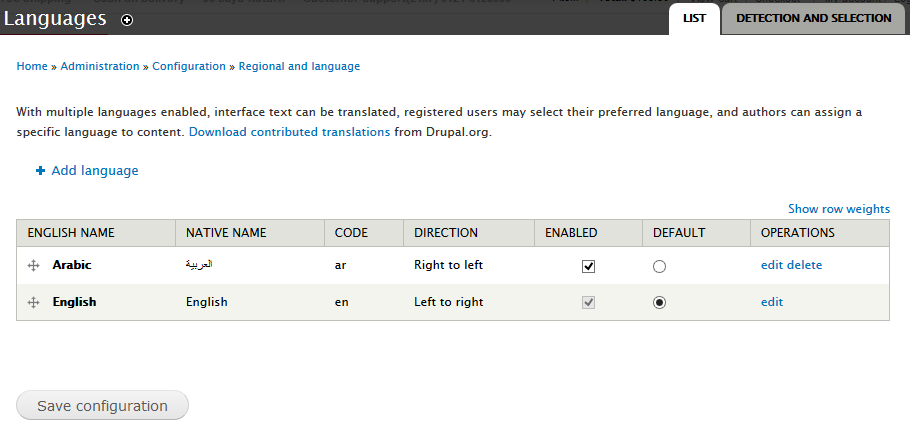
Language Configuration
This section guides you how to have multiple languages for your site. New Shopping Theme supports both Left to Right and Right to Left languages.
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration
































































;?>sites/default/files/images/adv.jpg)