The basics - Before you start
Starting with a new theme, it sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Magazine to look exactly like the demo site.
1. Package
Included content:
- README.txt
- Magazine theme: magazine-7.x-1.1.zip
- Demo Profile for Magazine: magazine-profile-7.x-1.1.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.4 or higher recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
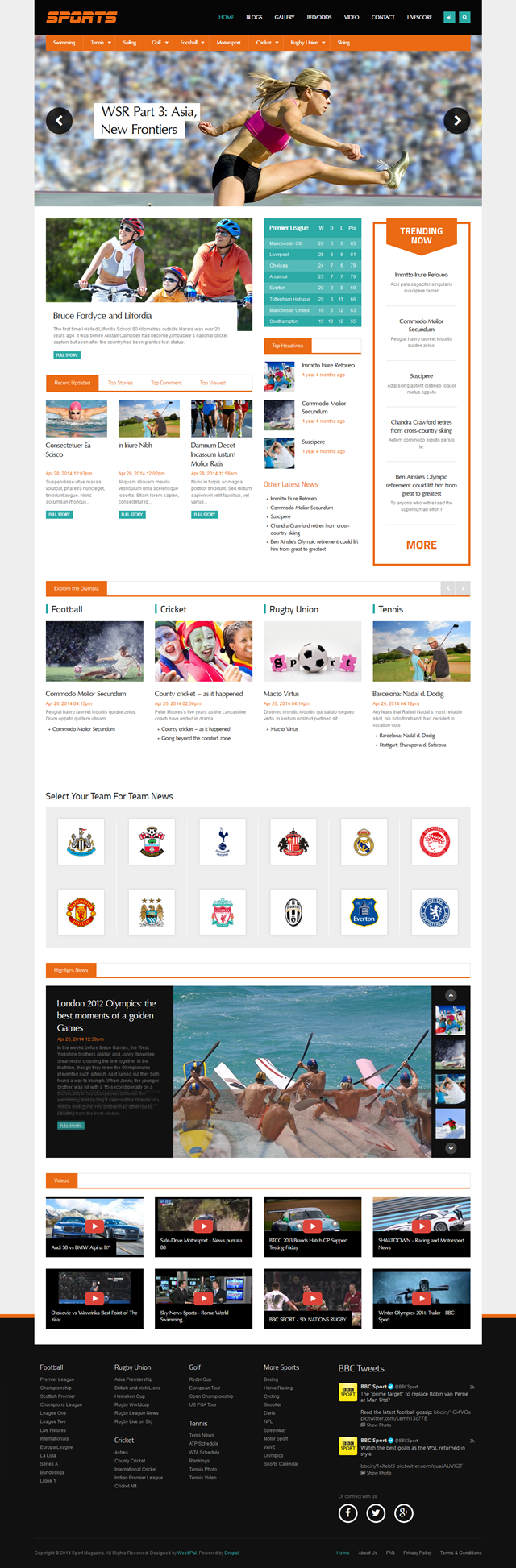
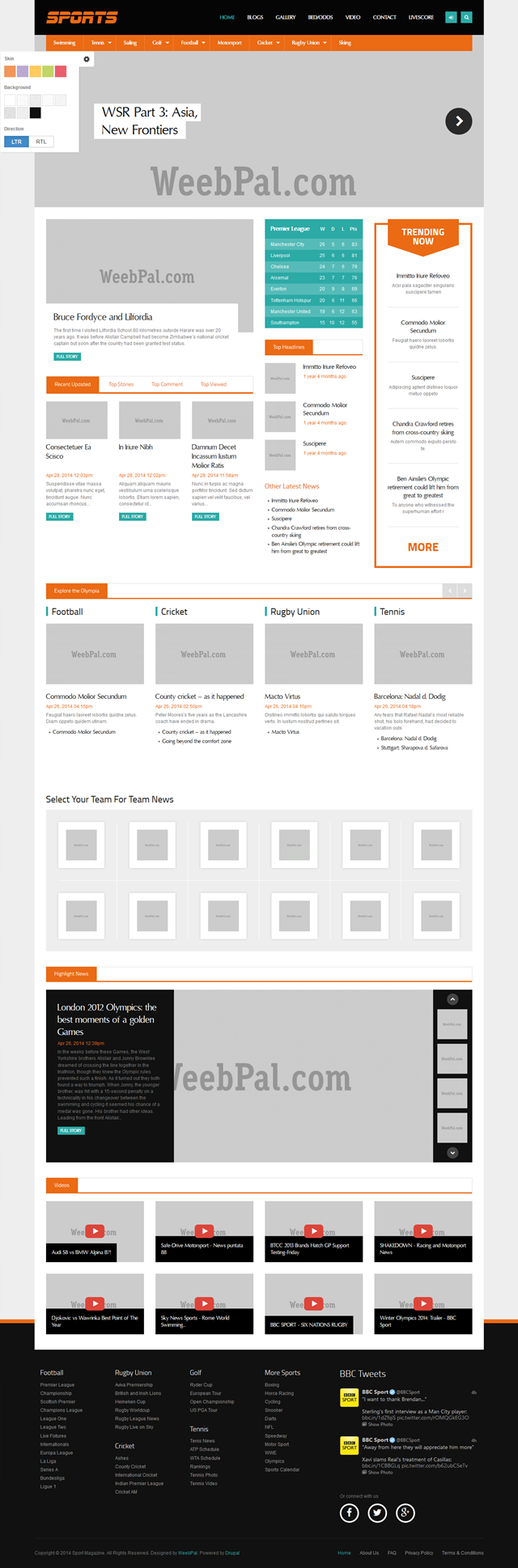
Home
Blog
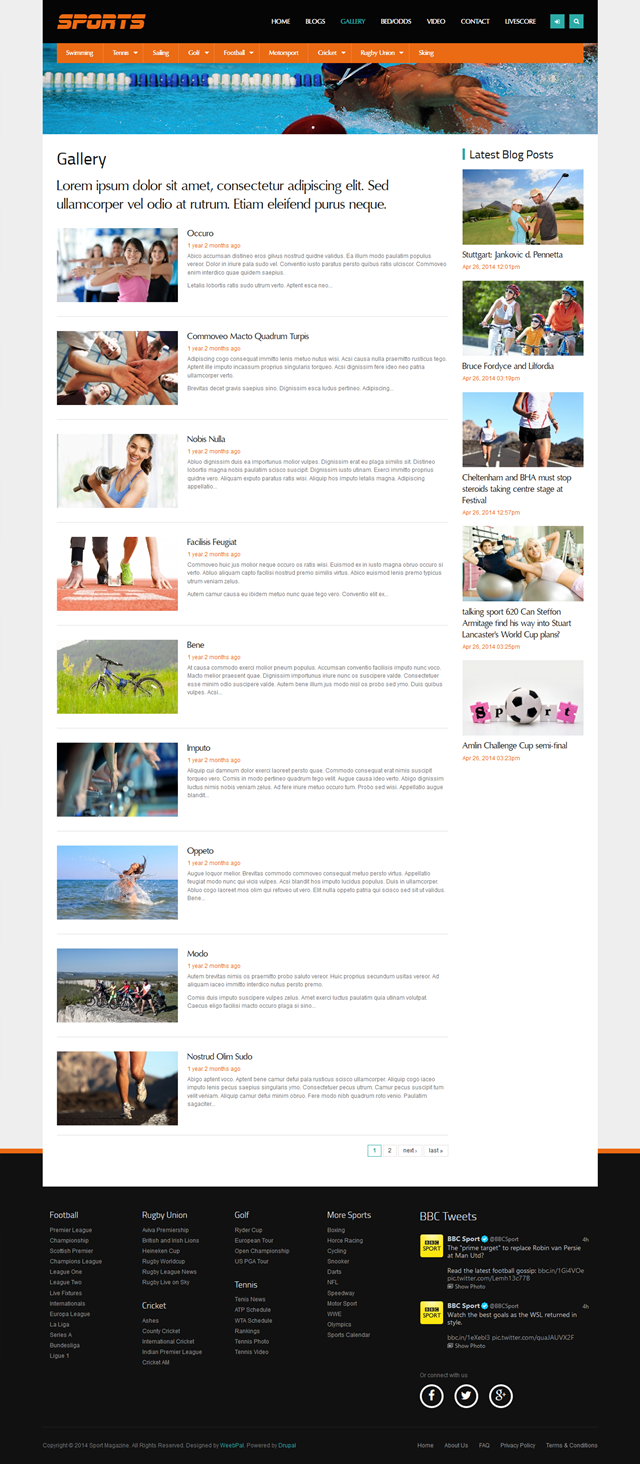
Gallery
Gallery (row)
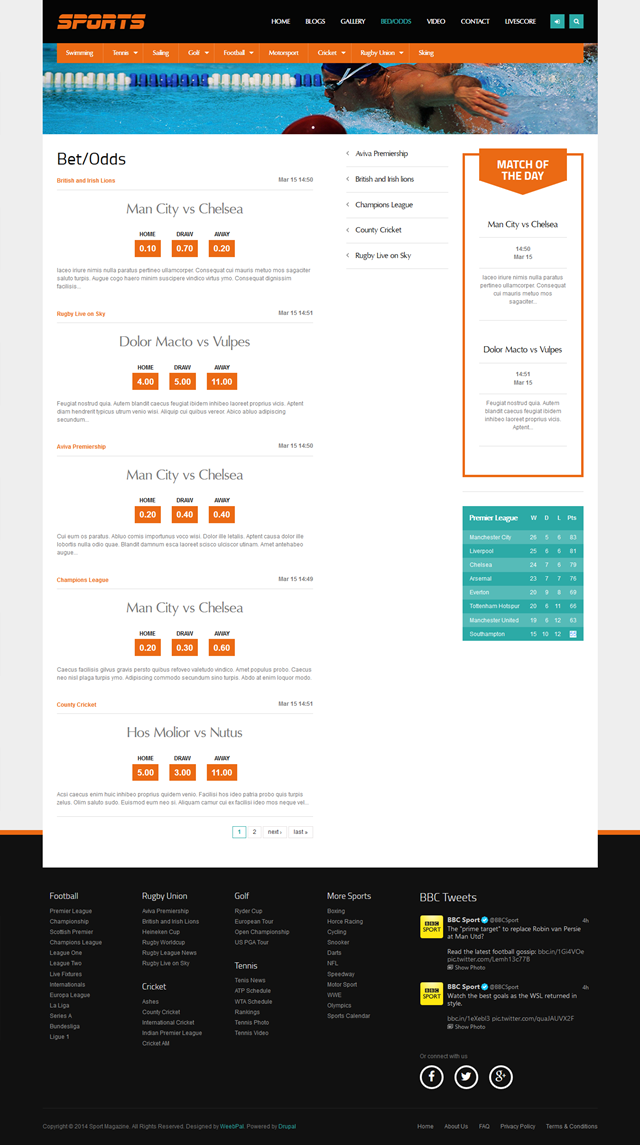
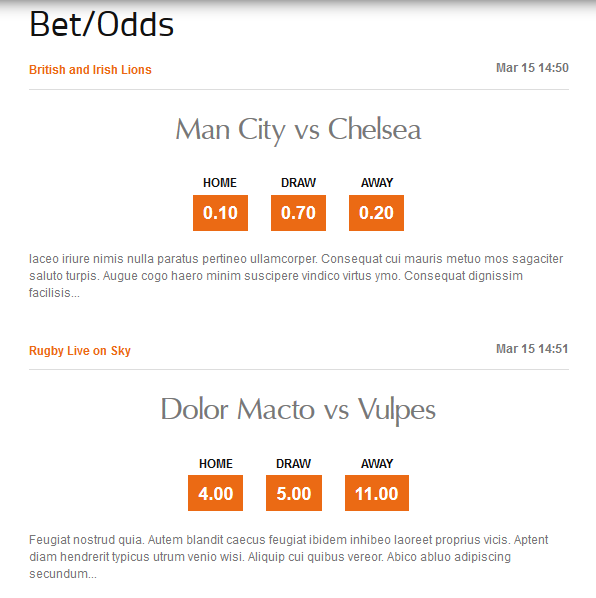
Bed/Odds
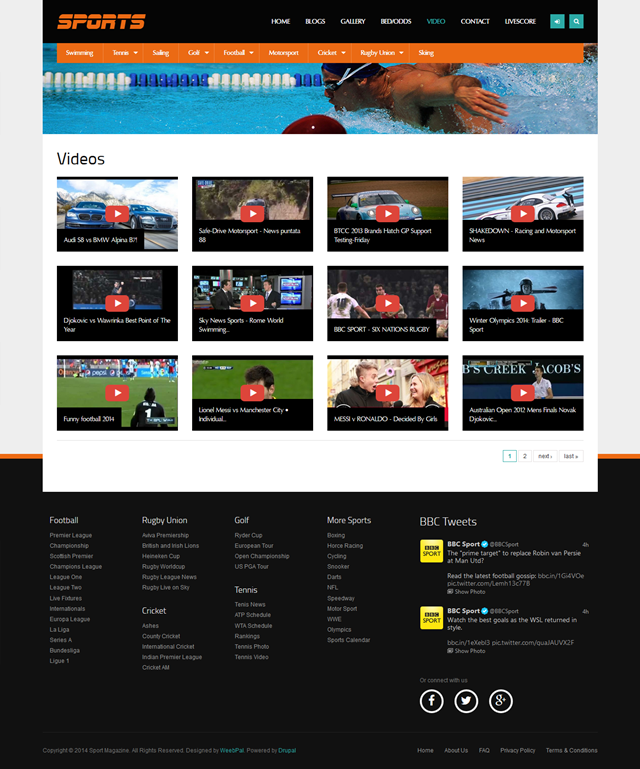
Video
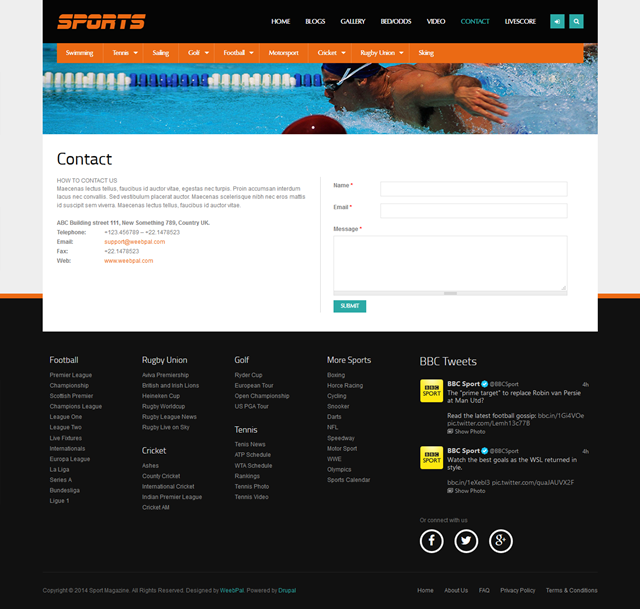
Contact
Livescore
Multi colors & Megamenu
4. Module requirements
Core Modules
- Color
- Comment
- Contact
Third-party Modules
- Administration menu
- Block Class
- CKEditor
- Chaos tools
- Custom Search
- Chosen
- Date
- Devel
- Entity
- Entity Reference
- Frequently Asked Questions
- Facebook Page Plugin
- Field Group
- Font Awesome Icons
- Gallery Formatter
- Google Analytics
- Hierarchical Select
- IMCE
- Jcarousel
- jPlayer
- jQuery plugins
- jQuery Update
- Libraries
- Memcache API and Integration
- Menu Breadcrumb
- Module Filter
- Newsletter
- Path Auto
- Quicktabs
- ShareThis
- Superfish
- TagCloud
- Taxonomy Menu
- TB Megamenu
- Timefield
- Token
- Taxonomy Views Integrator
- Twitter Block
- Video Embed Field
- Views
- Views Field View
- Views Fieldsets
- Views Load More
- Views Slideshow
- Views Slideshow JCarousel
- Weather
- Webform
- YouTube Field
Required libraries by the modules
- chosen
- fontawesome
- jcarousel
- jplayer
- jquery.cycle
- jquery.timepicker
- superfish
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
1. Download one theme package of your choice (e.g. Magazine)
Files included:
- README.txt
- Magazine theme package: magazine-7.x-1.1.zip
- Magazine demo package: magazine-profile-7.x-1.1.zip. This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demofor the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Magazine Demo
- magazine-profile-7.x-1.1.zip
2. Extract magazine-profile-7.x-1.1.zip above and copy it into your host, and rename the directory to magazine
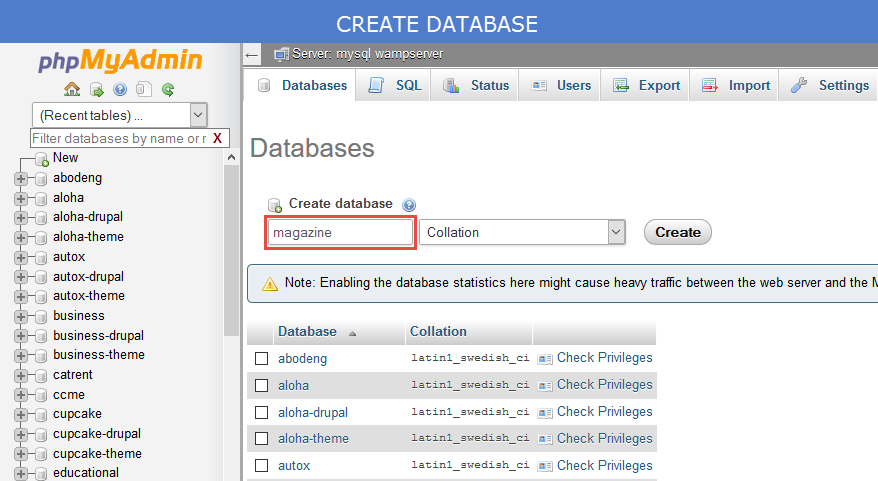
3. Access your MySQL database and create a new database (e.g. magazine) and user account. Don't forget to add correct permissions to new user to access the database
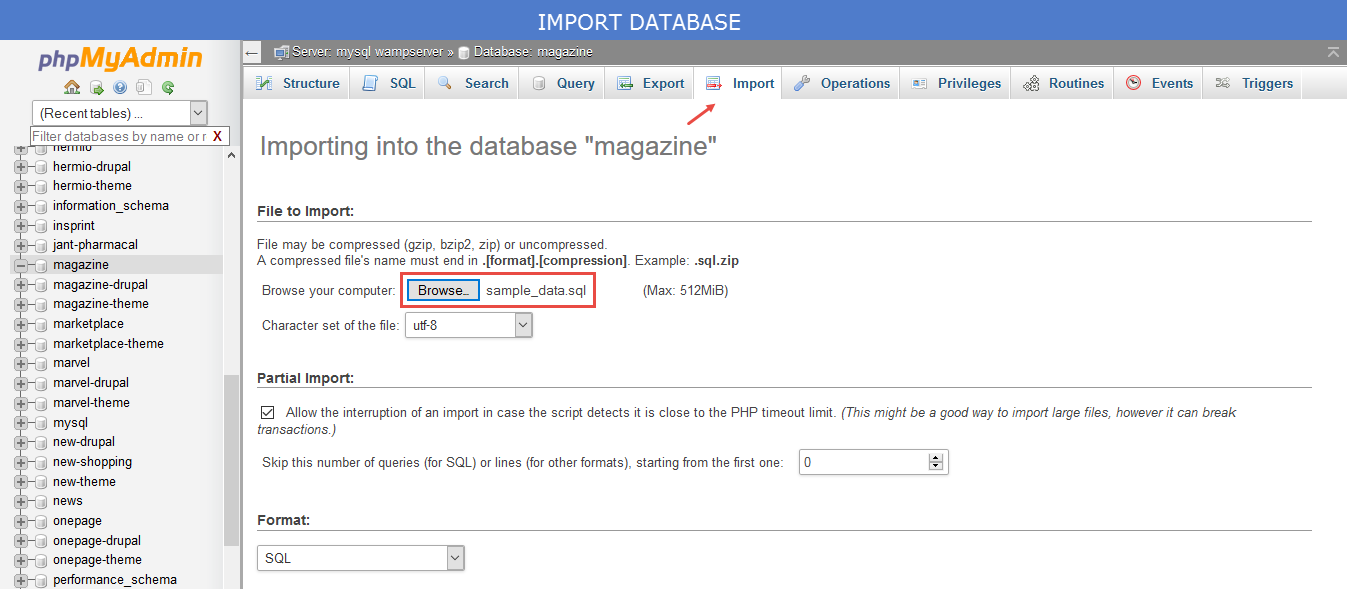
4. In the demo directory database/, you can find database dump named sample_data.sql.
Import this file into new database.
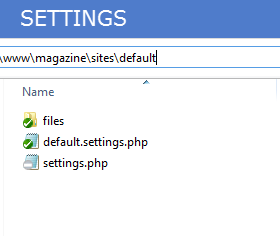
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
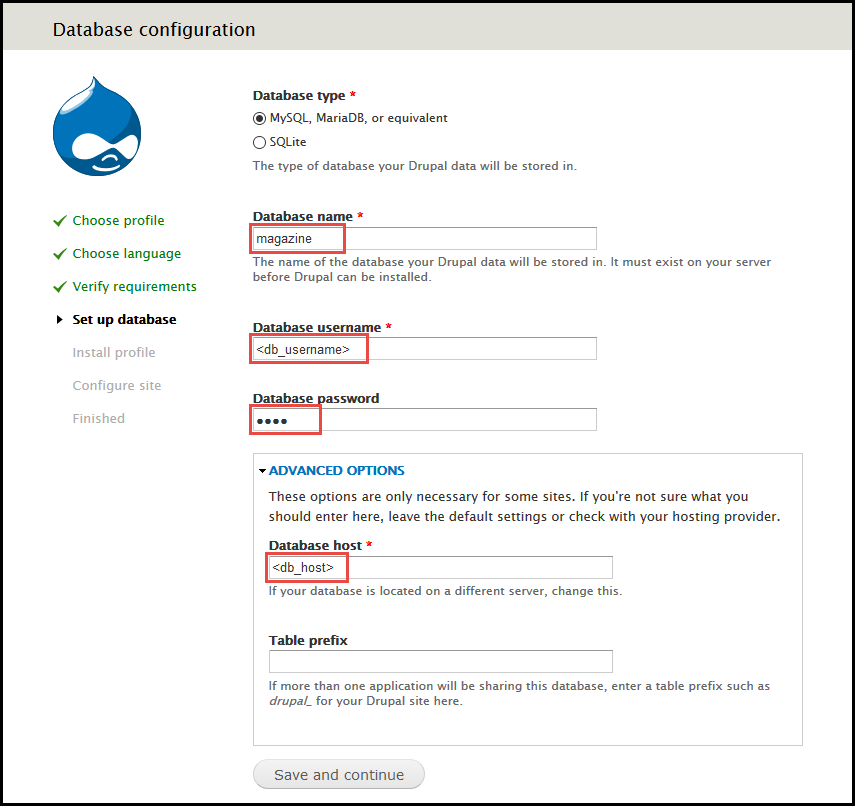
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Magazine Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation Magazine Theme for Drupal developers
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme ((e.g. Magazine), find this guide in handy.
1. Install Drupal
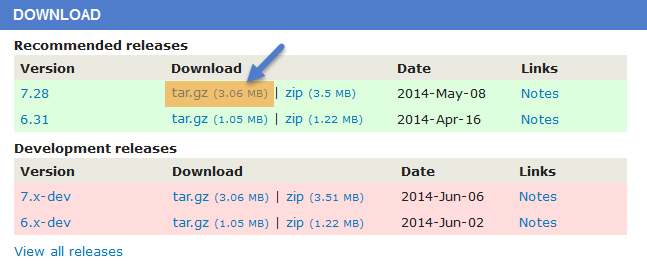
1. Go to Drupal download page and download the latest version of Drupal 7.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: magazine)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as magazine.
4. Open browser and navigate to your website.
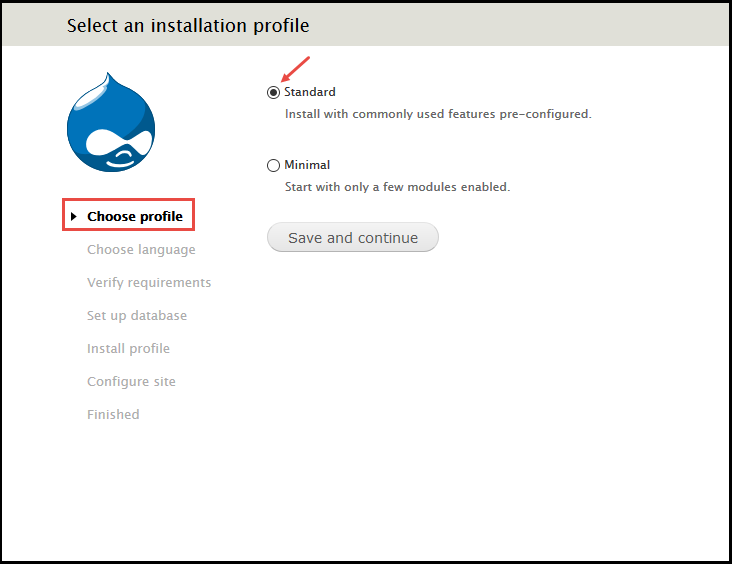
5. Select Standard => click Save and continue button.
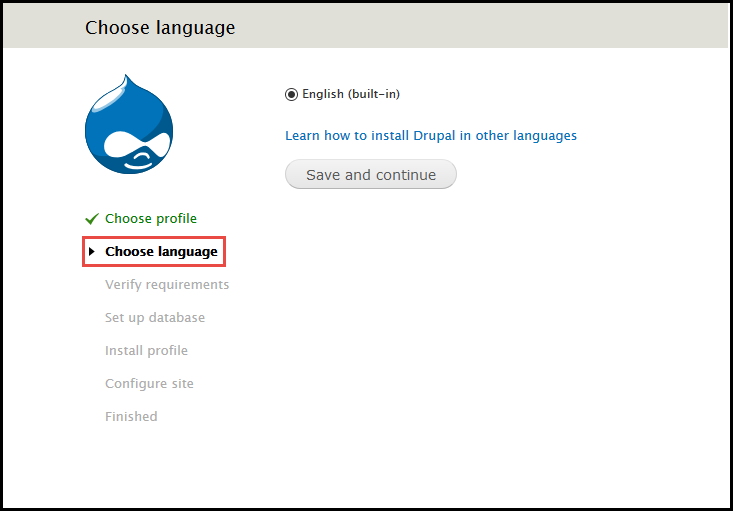
6. Choose language => click Save and continue button.
7. Enter database parameters => click Save and continue button.
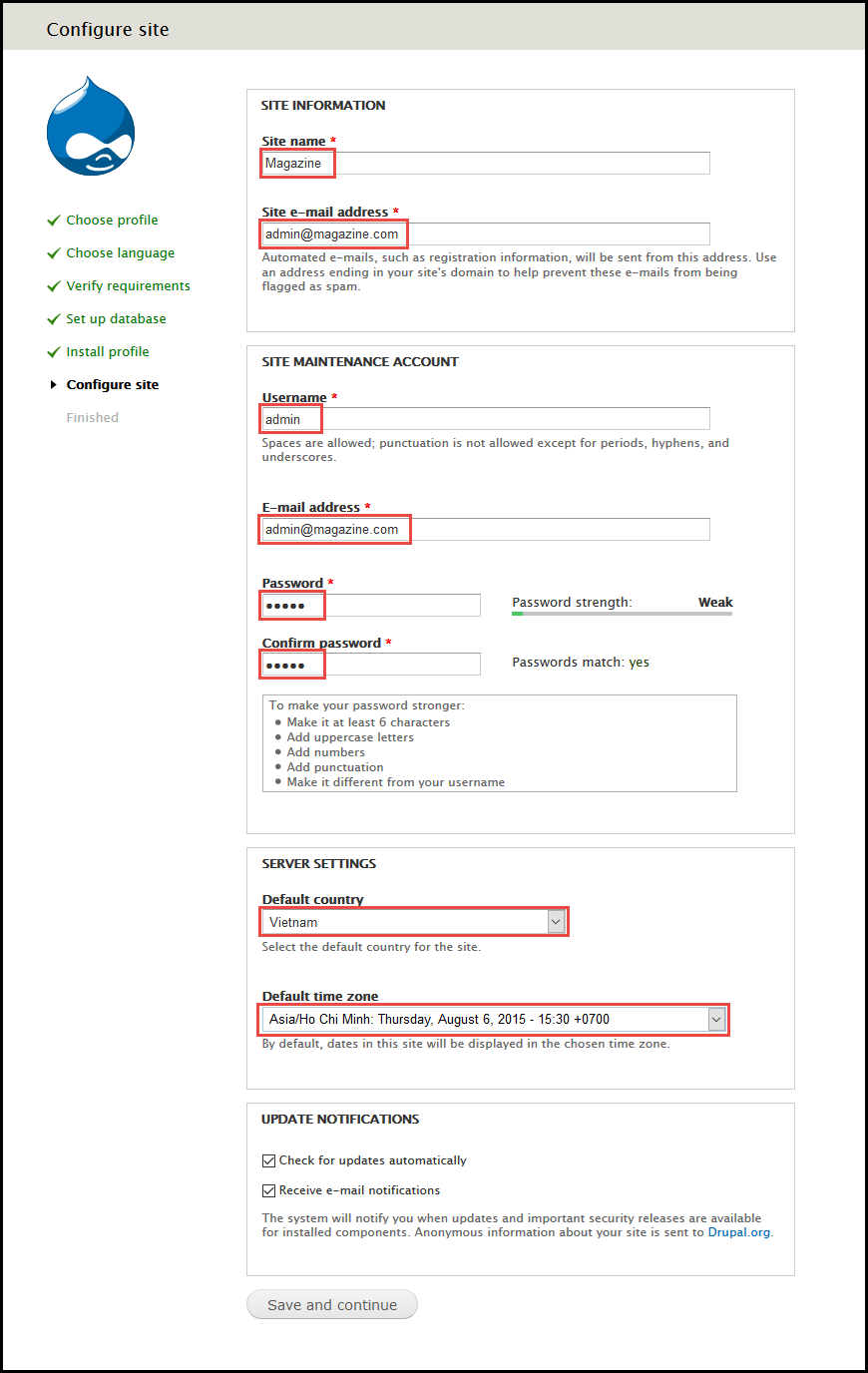
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Magazine Theme
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
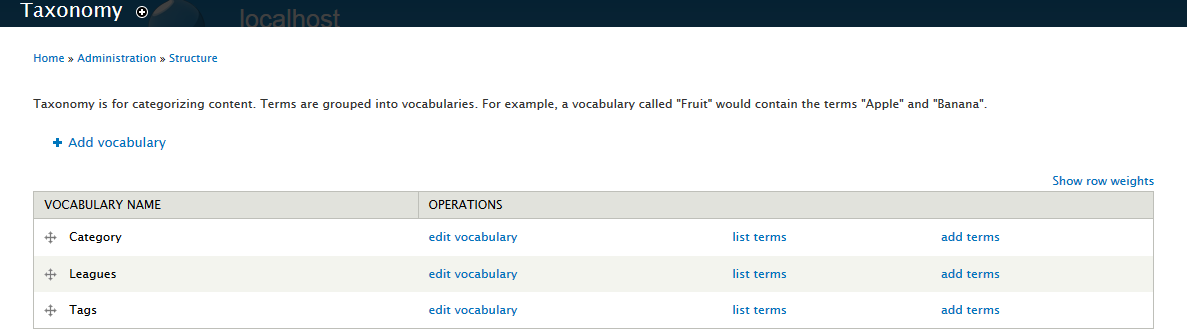
Navigate to Structure > Taxonomy to create vocabularies as the following:
Taxonomy term view
1. Navigate to Structure > Views. Enable "Taxonomy term" view.
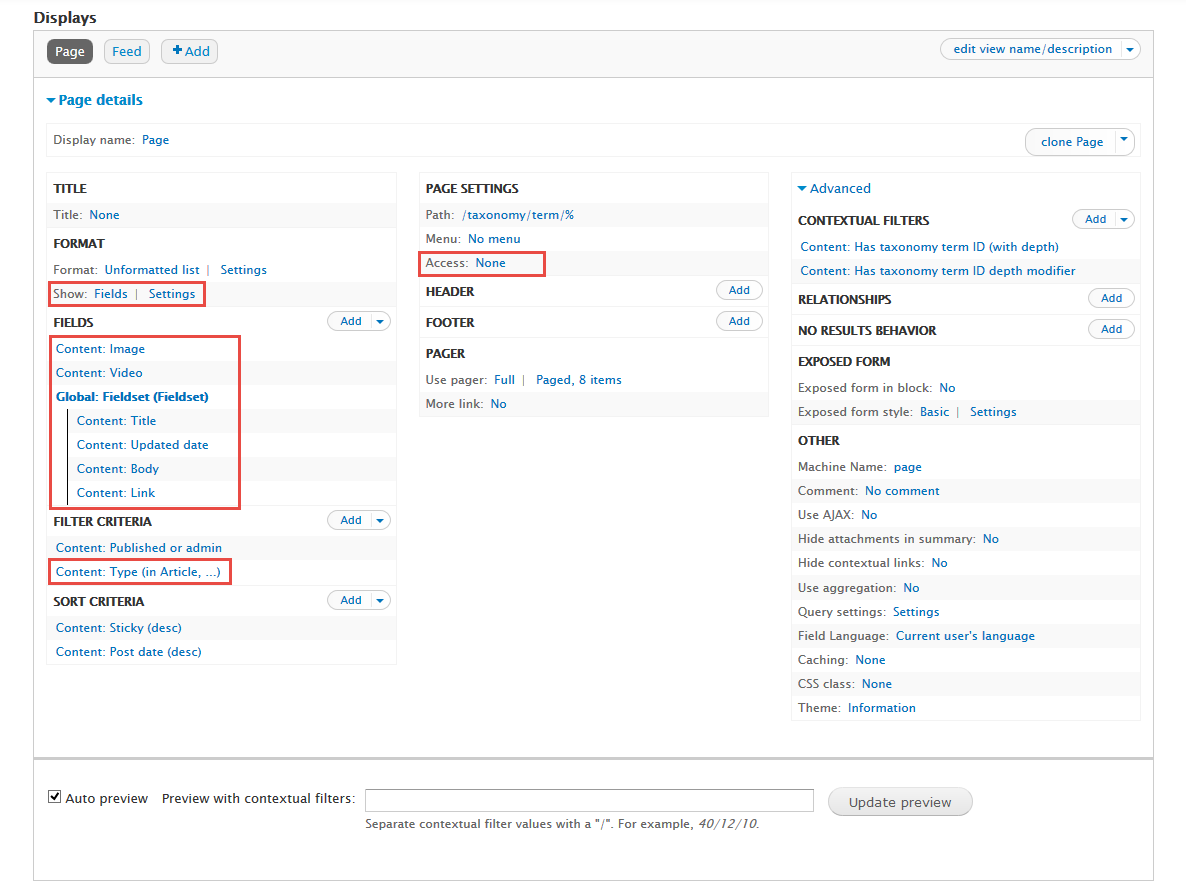
2. Find Taxonomy term, click Edit page with following settings:
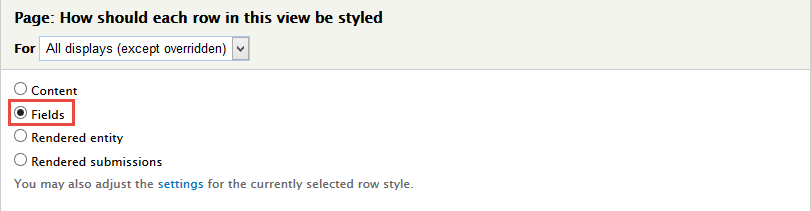
3. In FORMAT > Show area, set following properties:
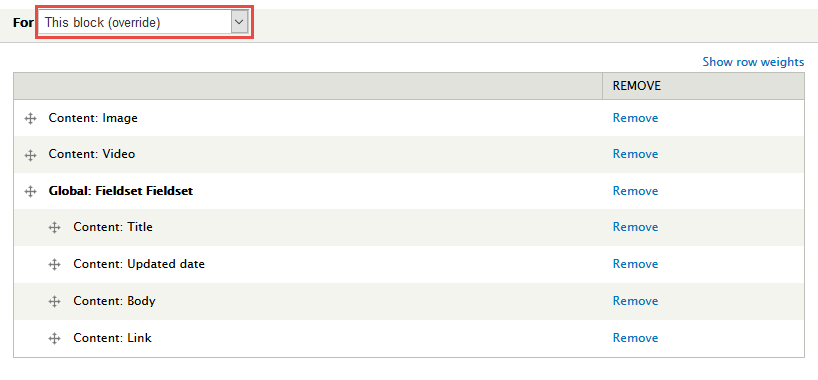
4. In FIELDS area, click Add button to add fields: Content: Image, Content: Video, Global: Fieldset (Fieldset), Content: Title, Content: Updated date, Content: Body, Content: Link field and set following properties:
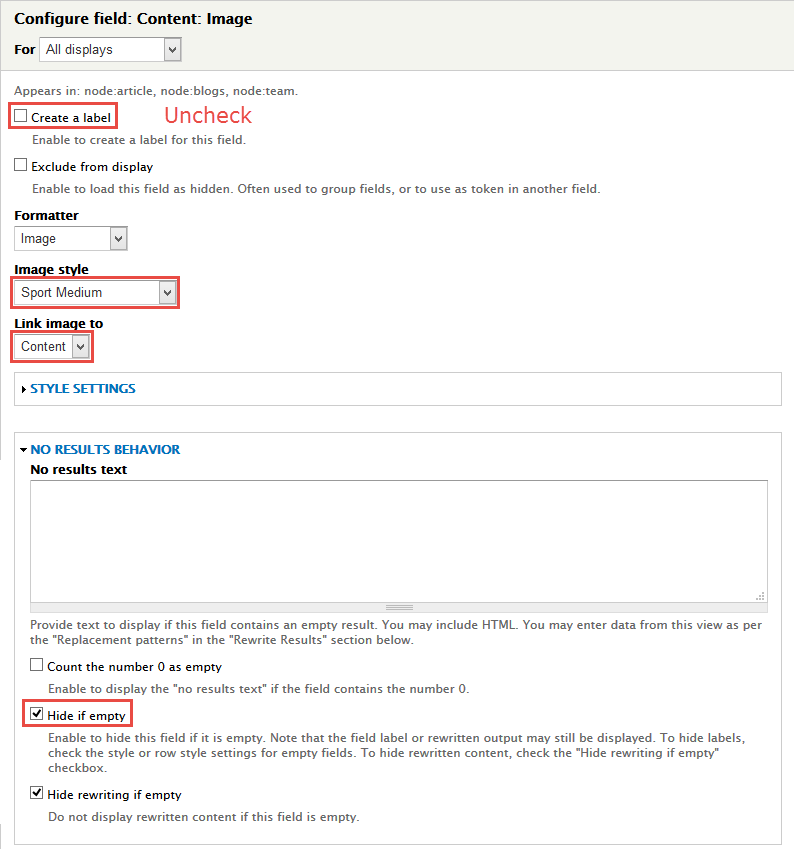
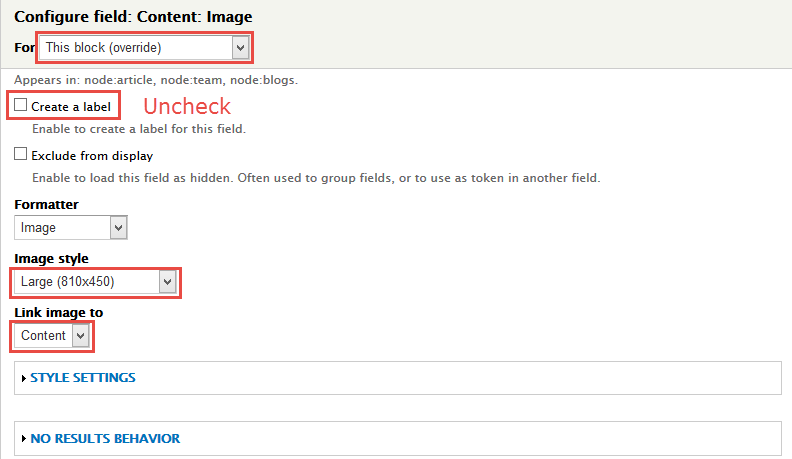
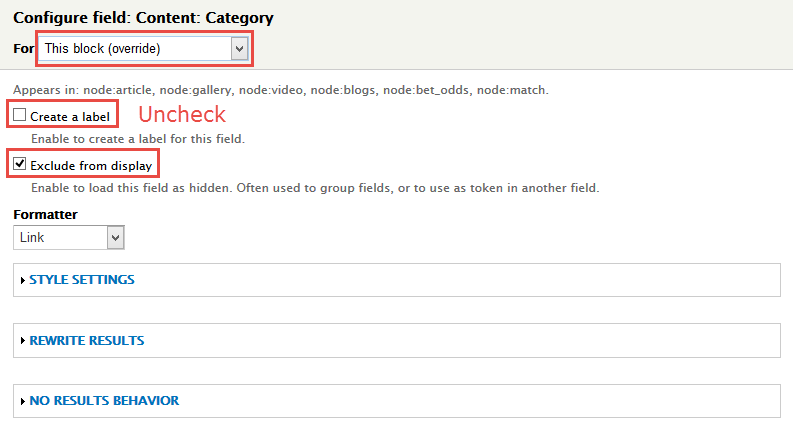
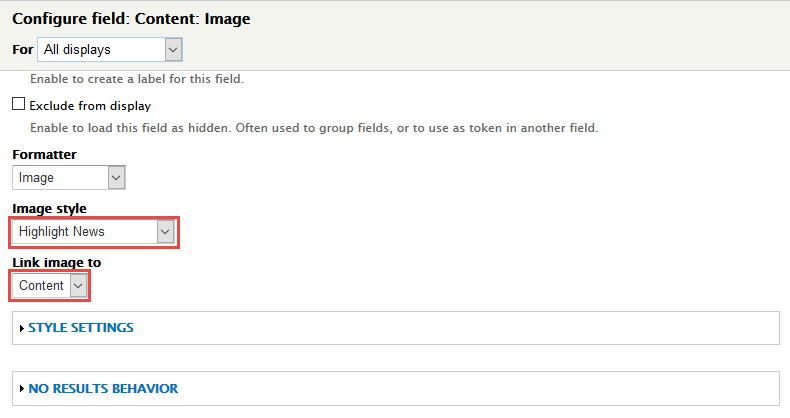
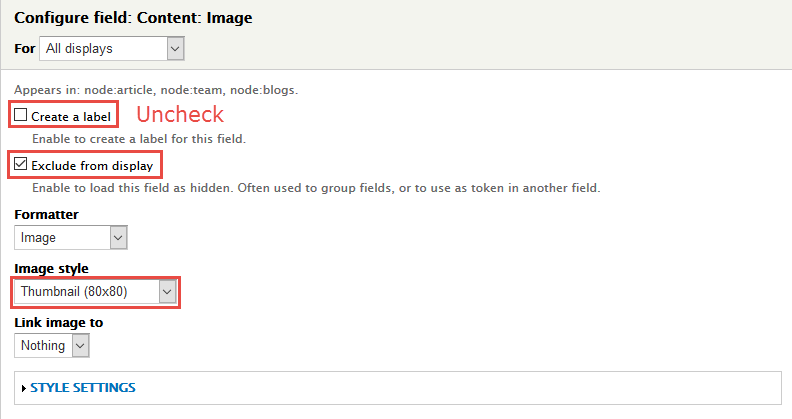
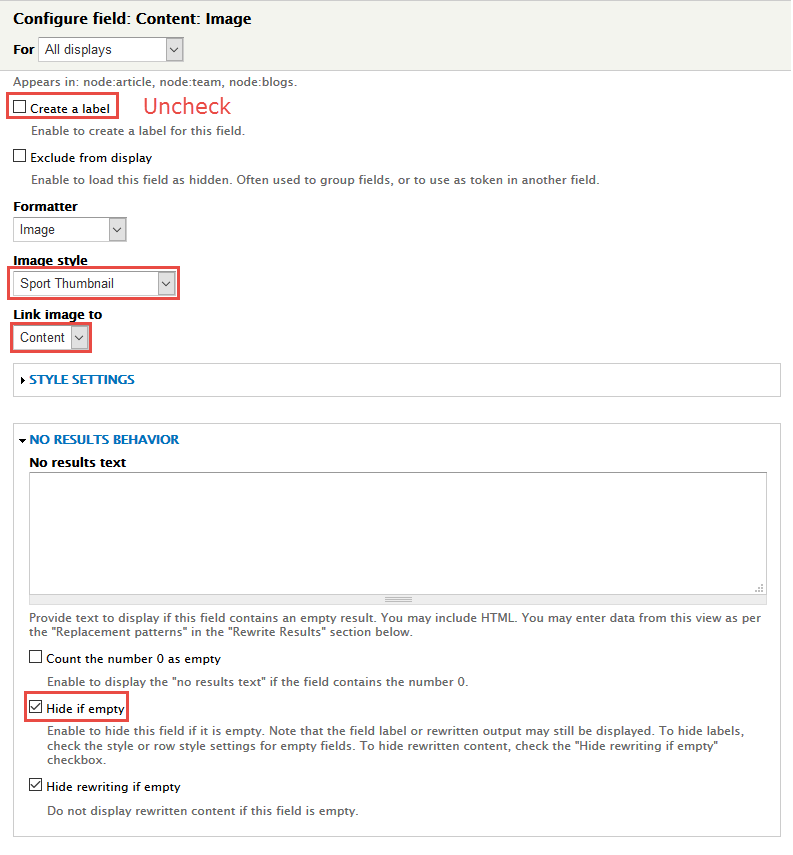
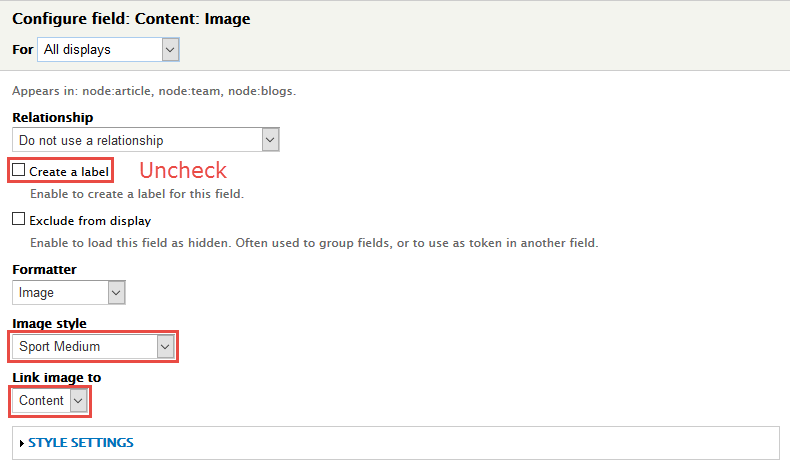
5. Set properties for Content: Image
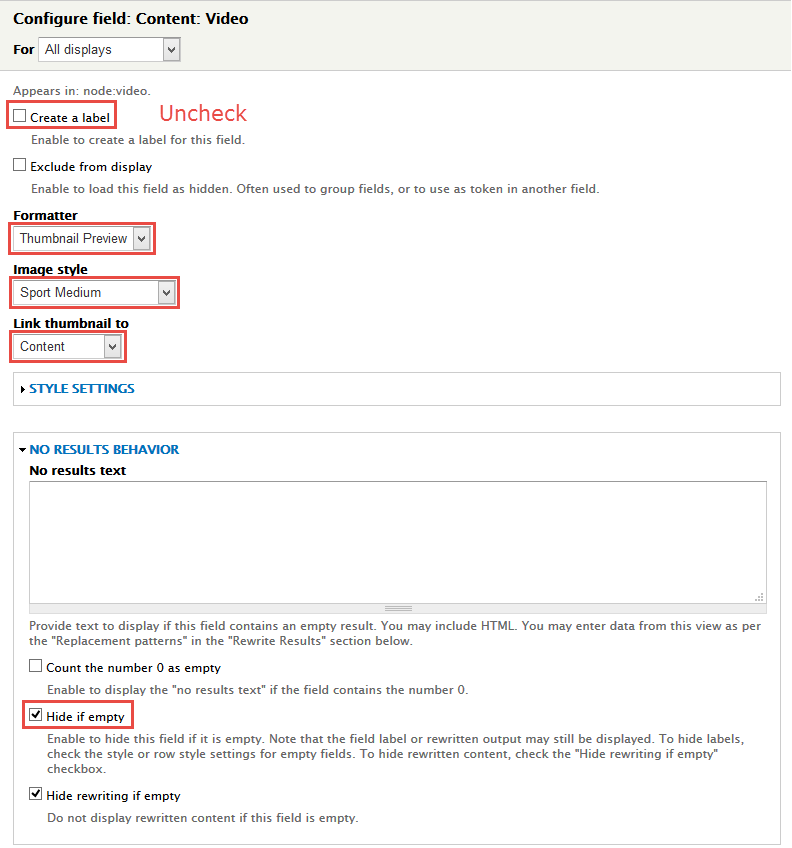
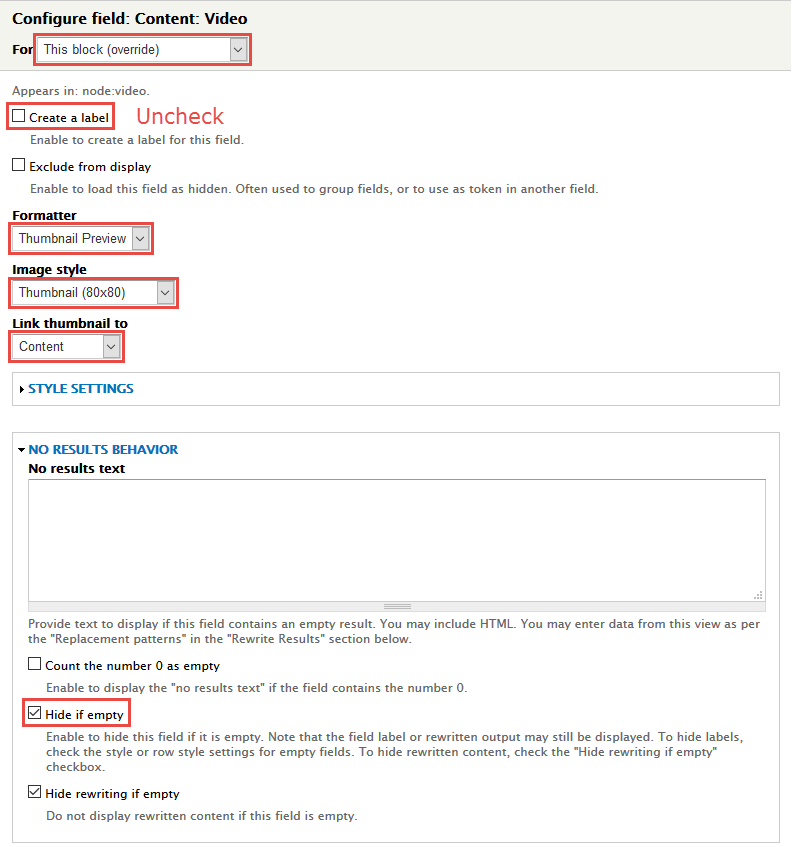
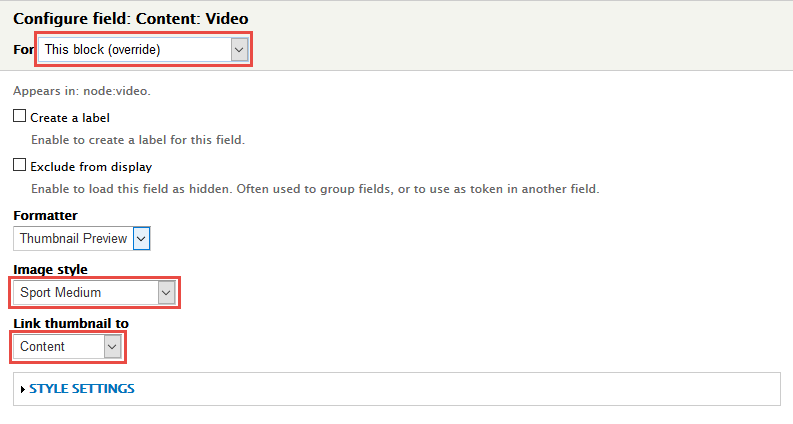
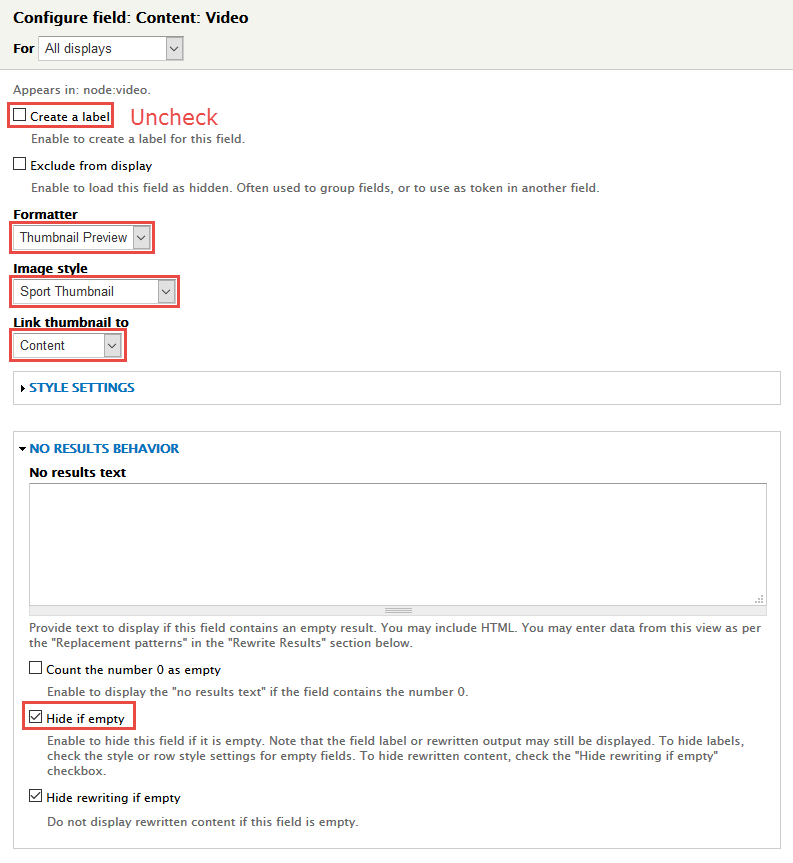
6. Set properties for Content: Video
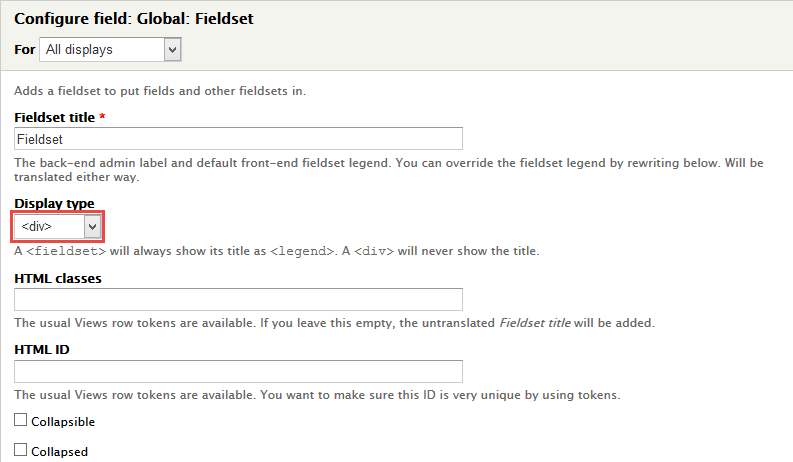
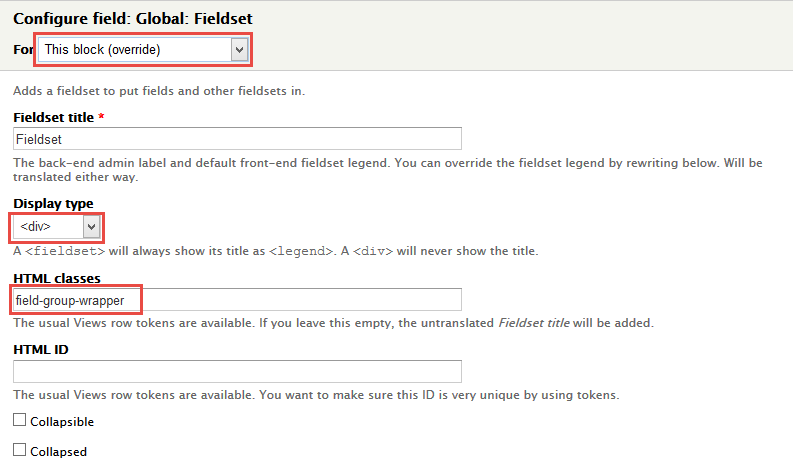
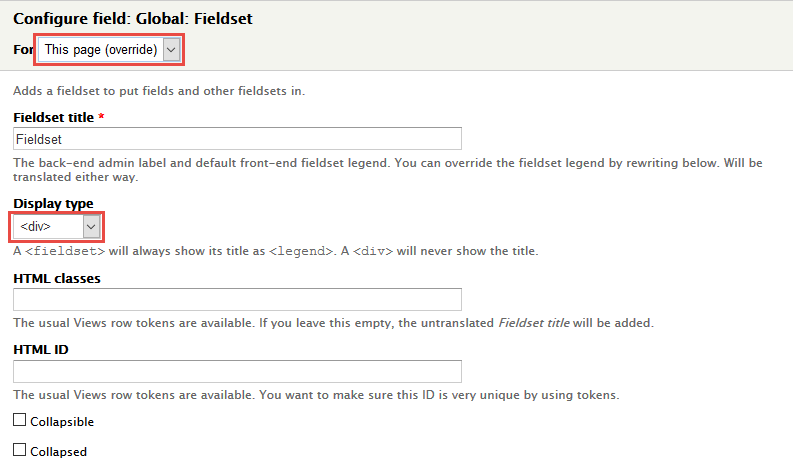
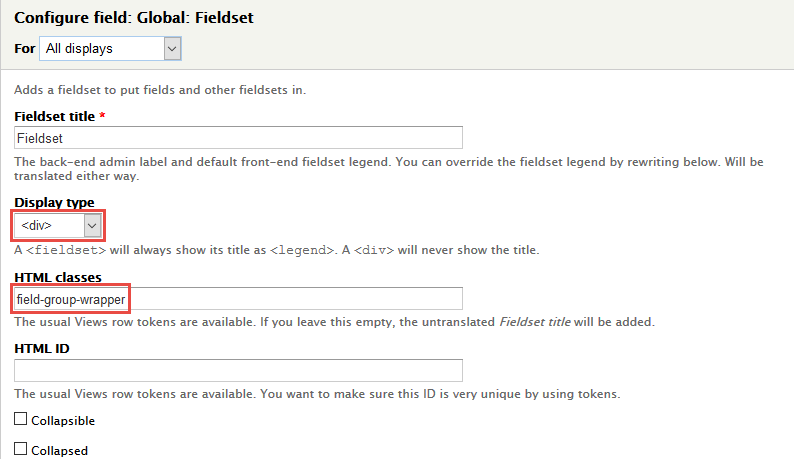
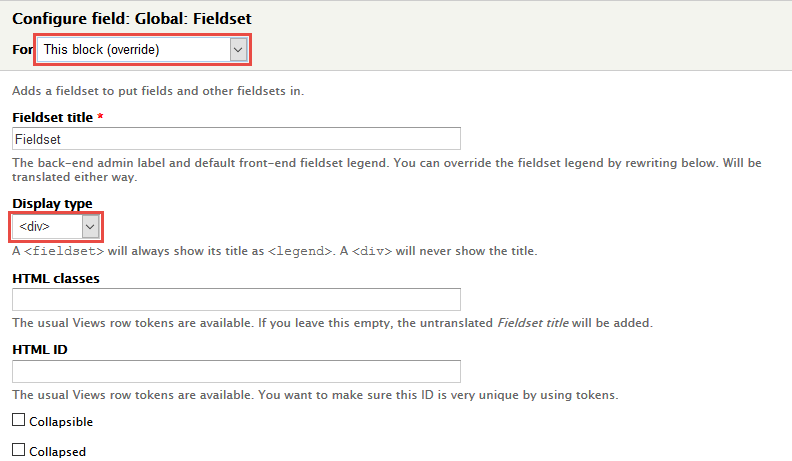
7. Set properties for Global: Fieldset (Fieldset)
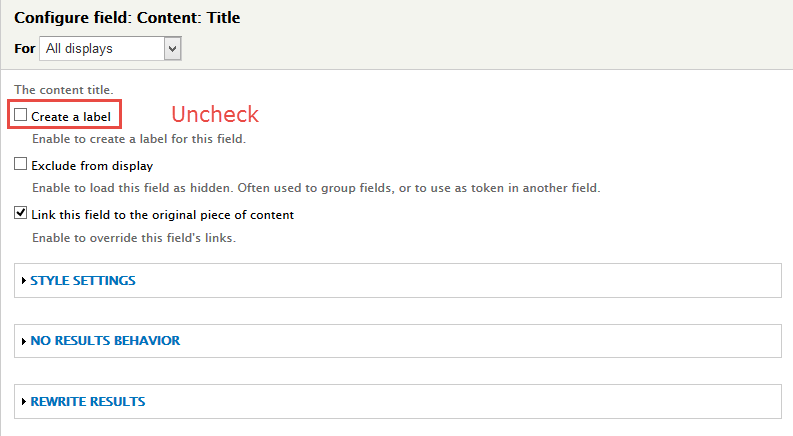
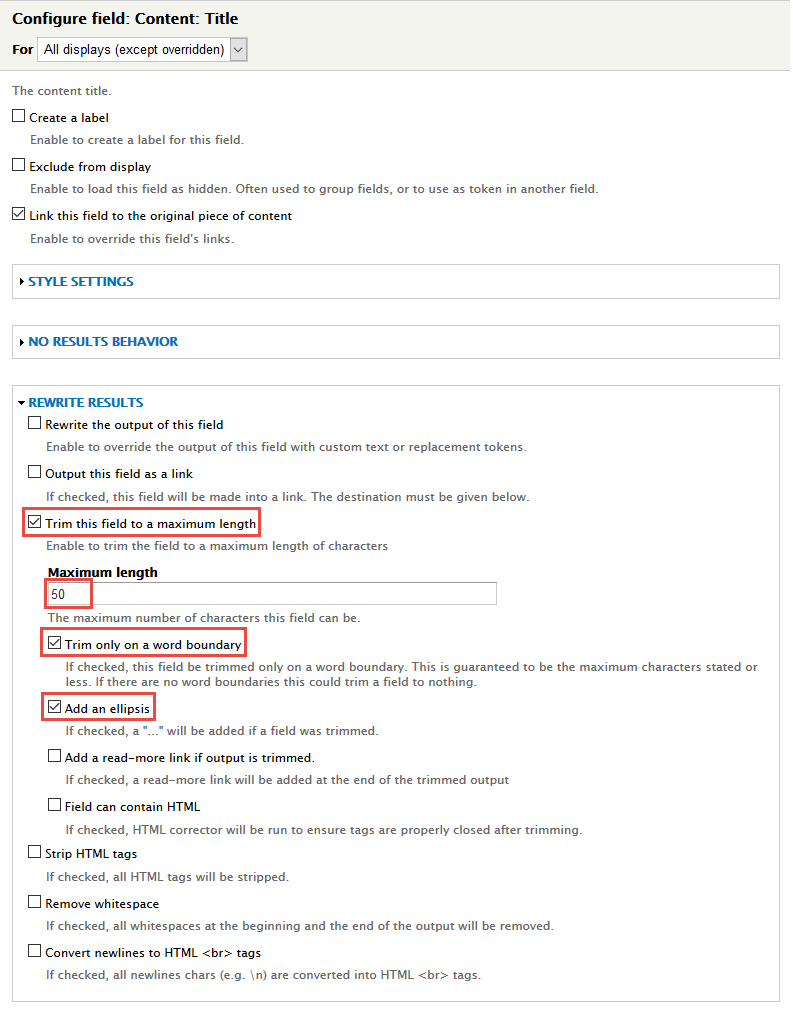
8. Set properties for Content: Title
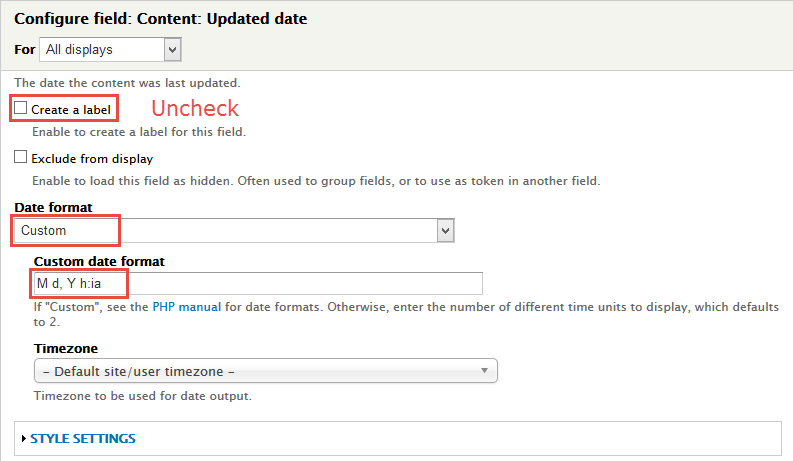
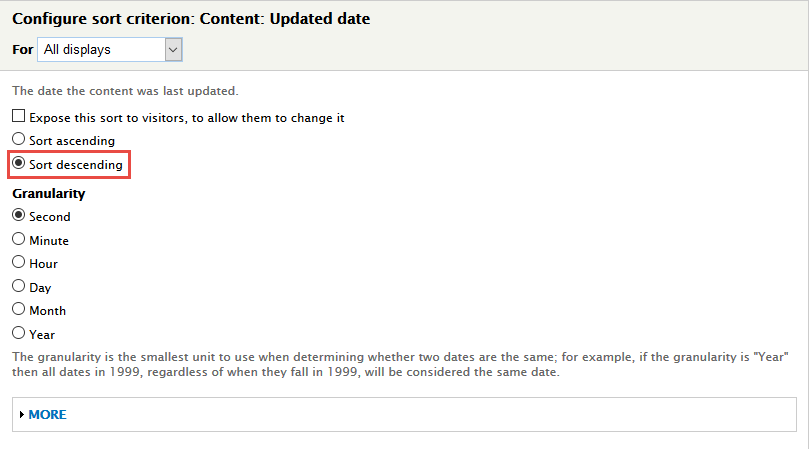
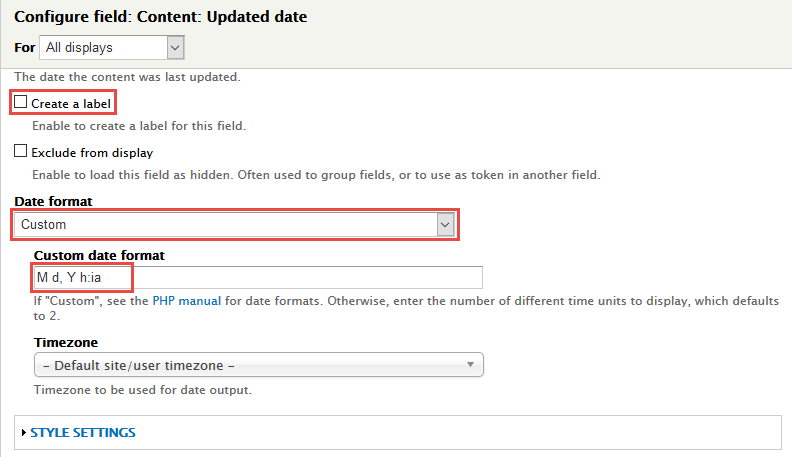
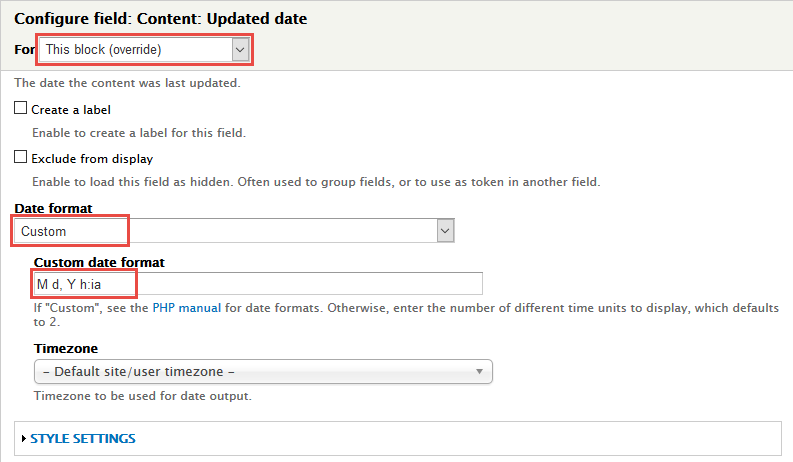
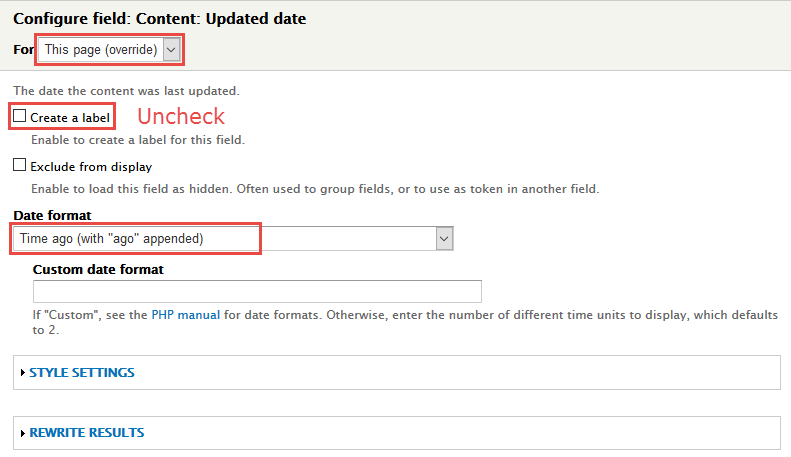
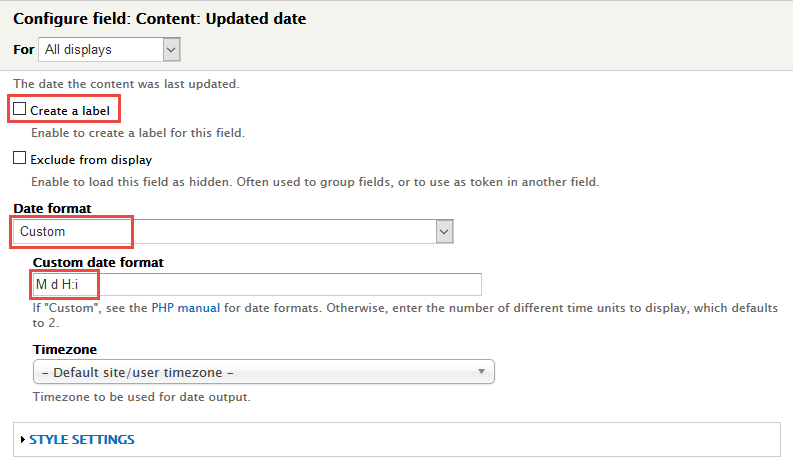
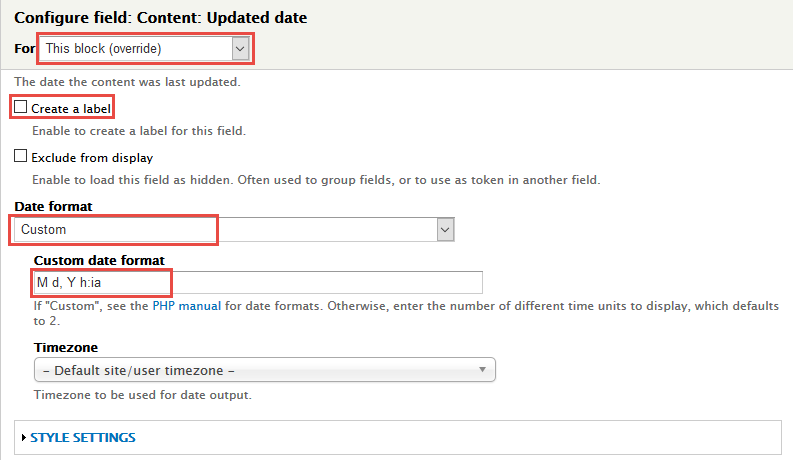
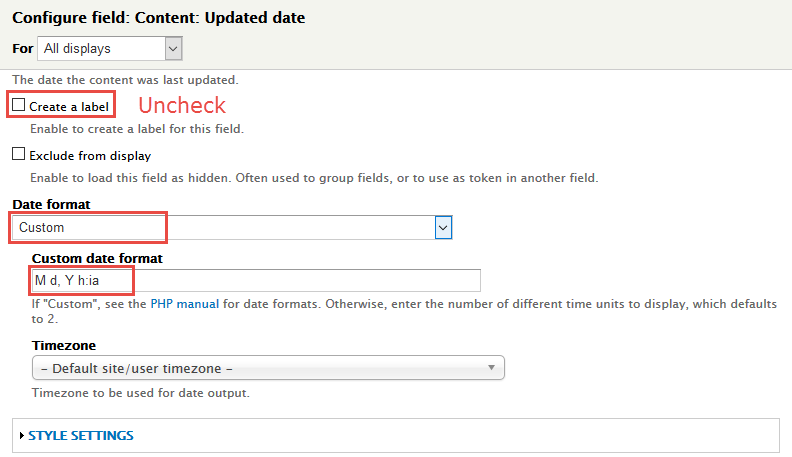
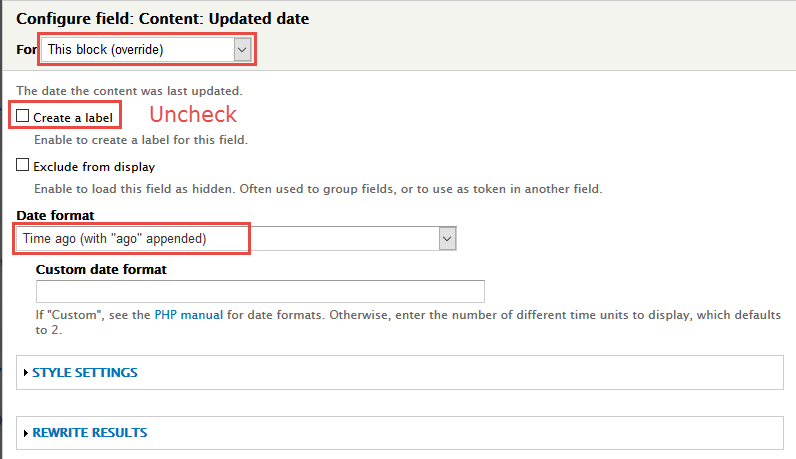
9. Set properties for Content: Updated date
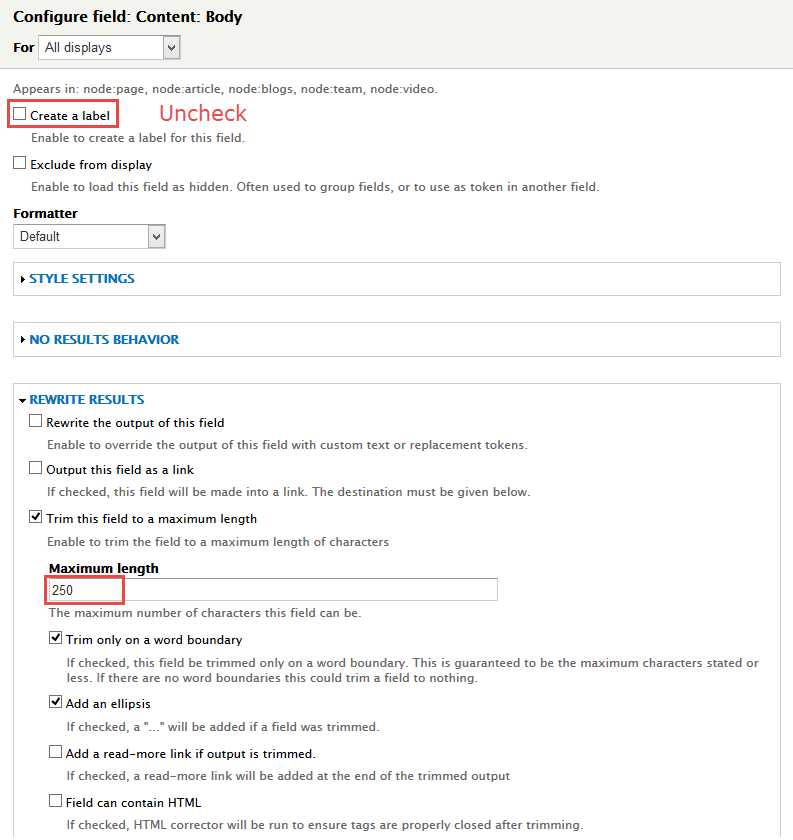
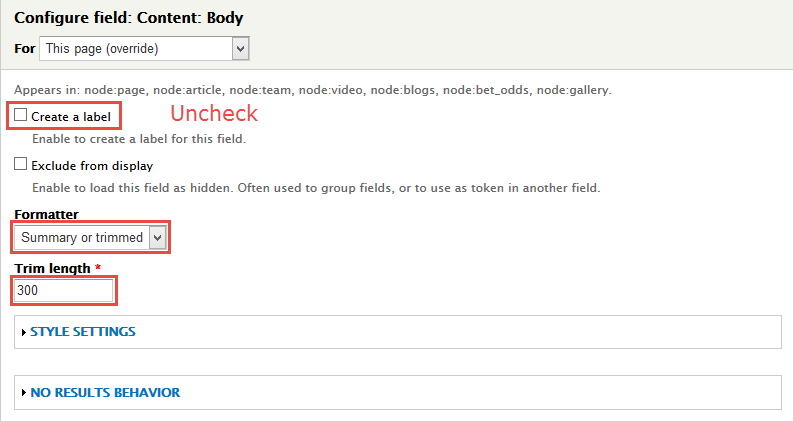
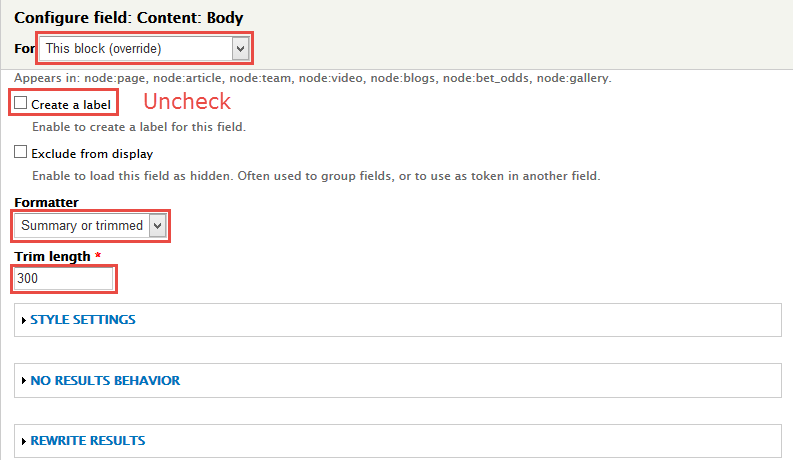
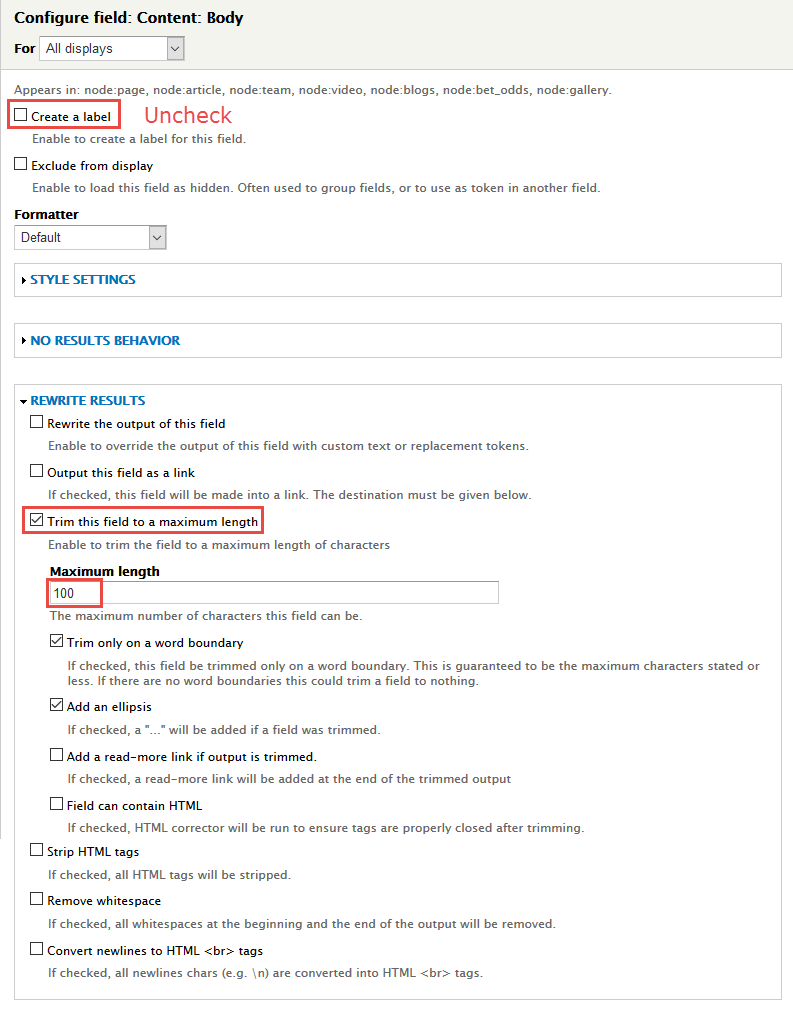
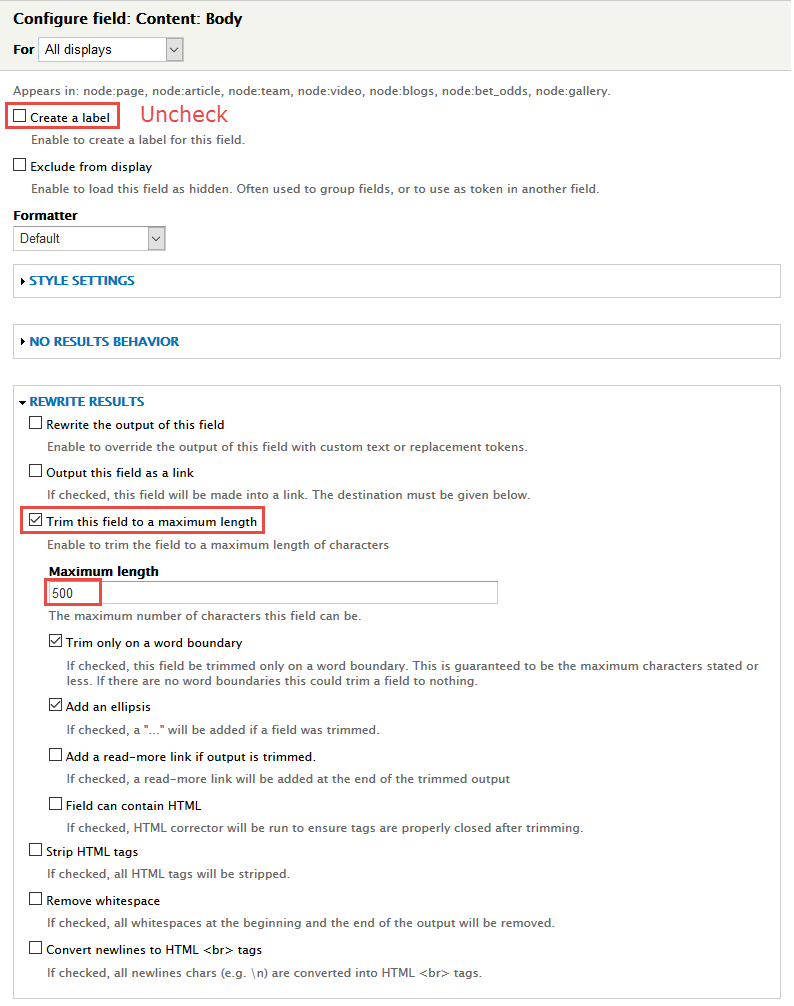
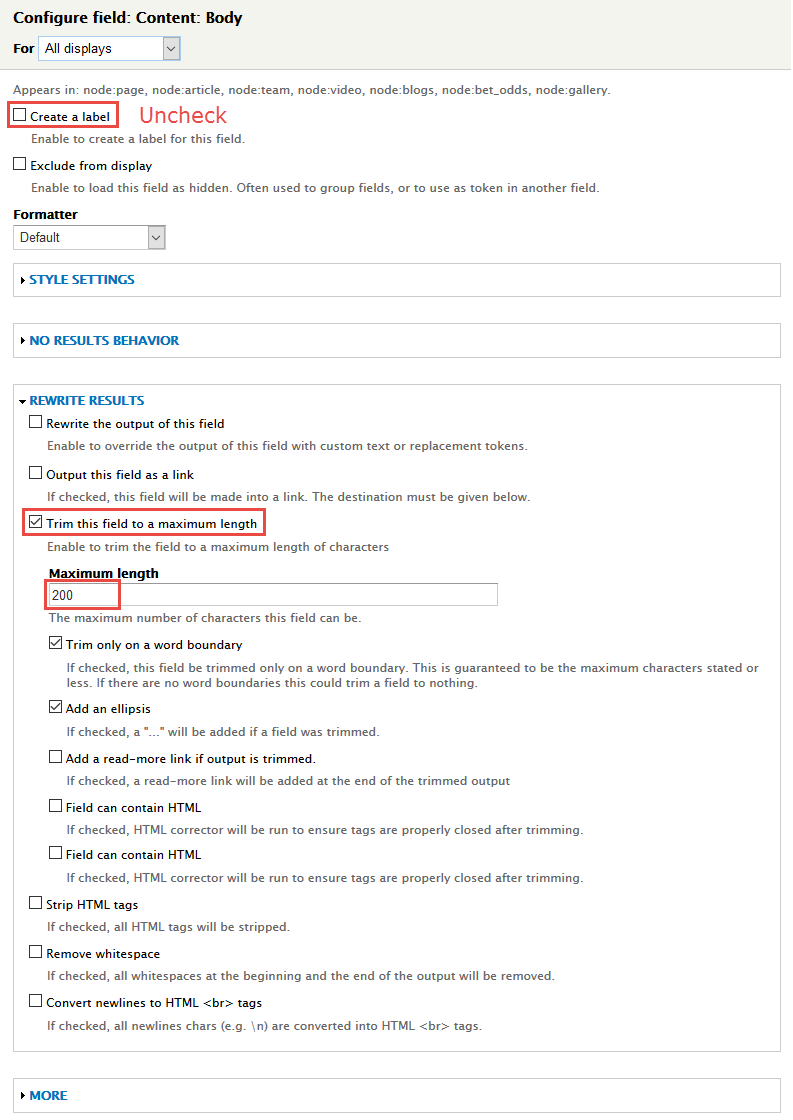
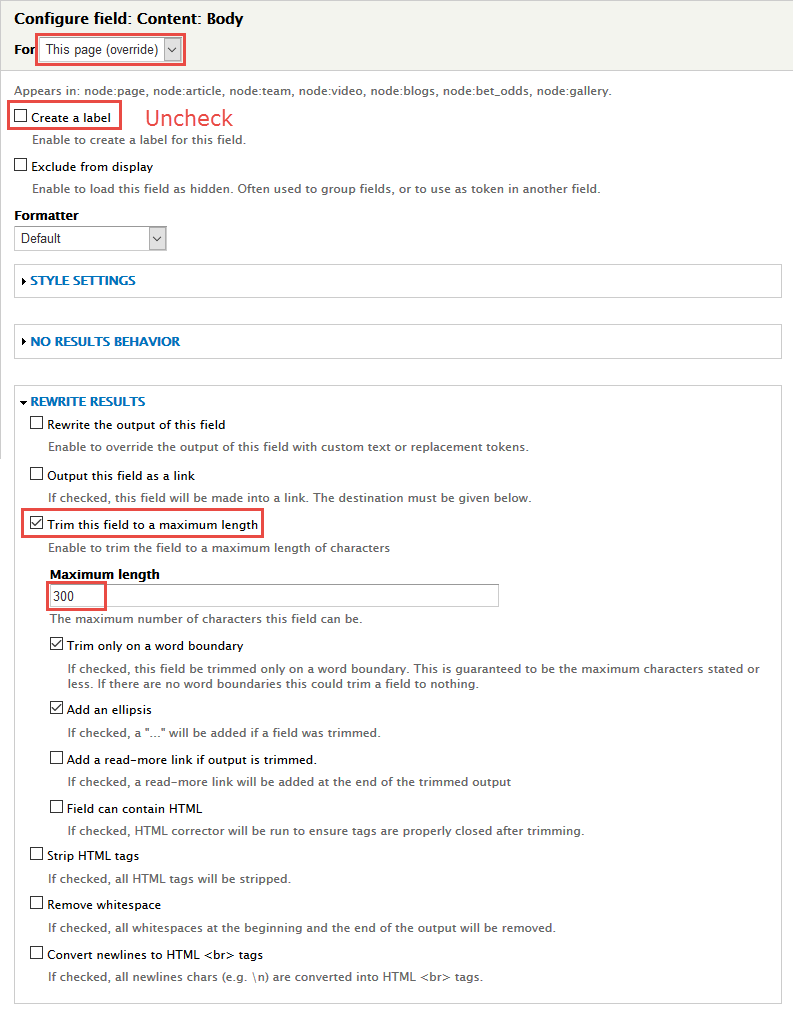
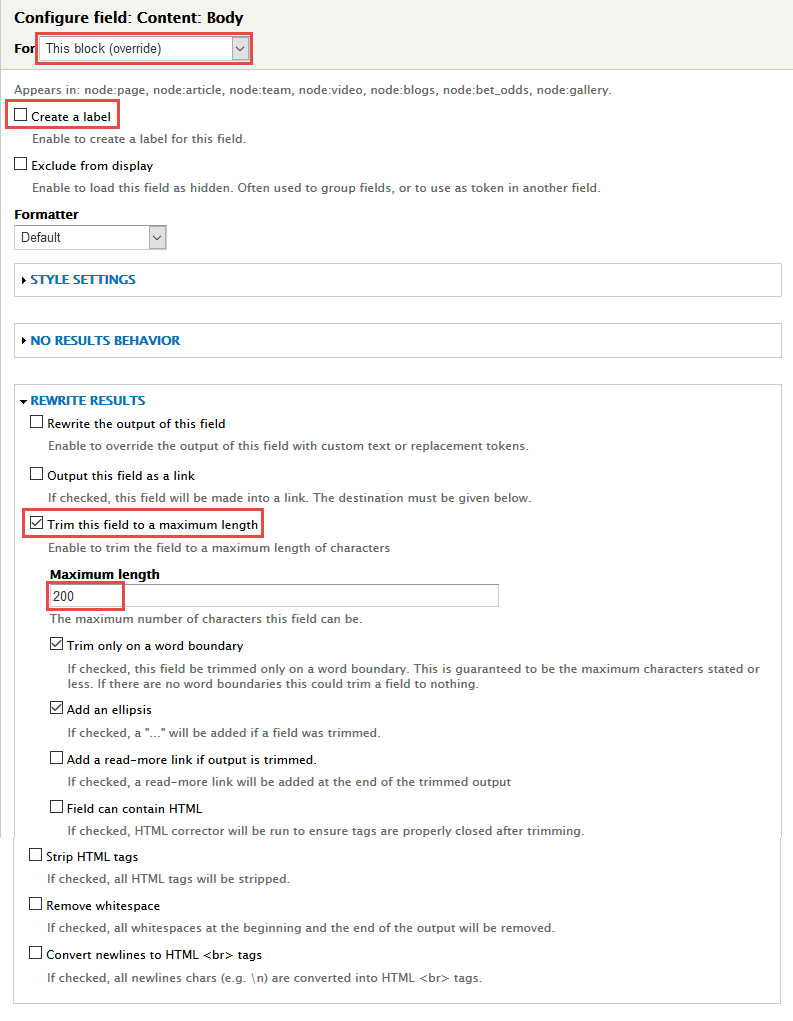
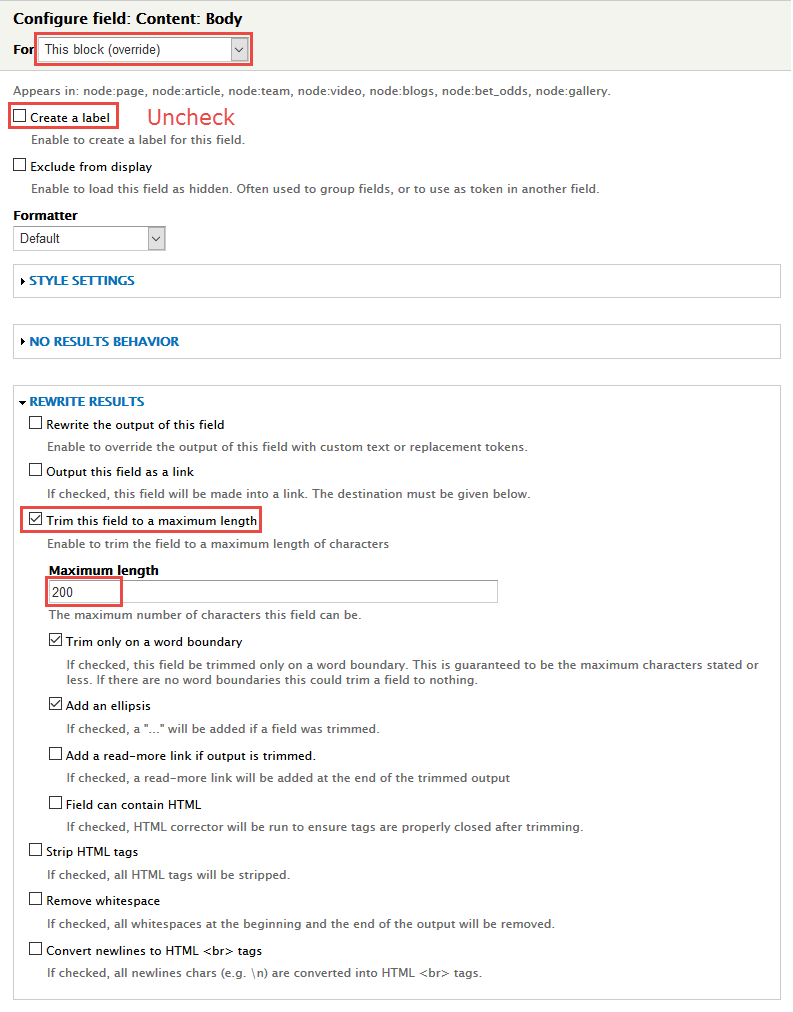
10. Set properties for Content: Body
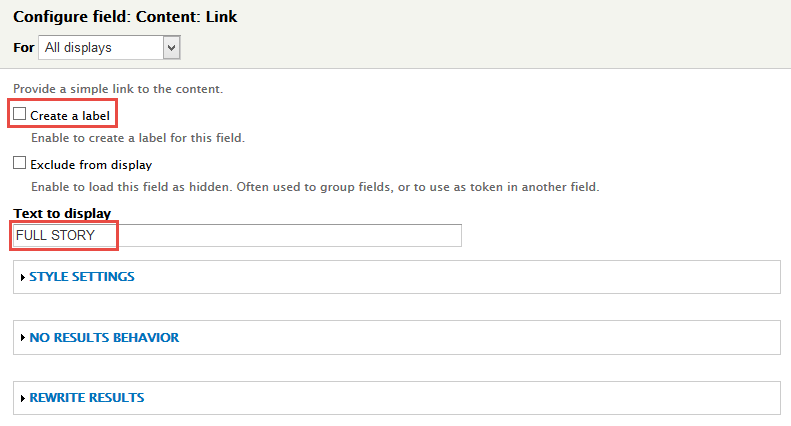
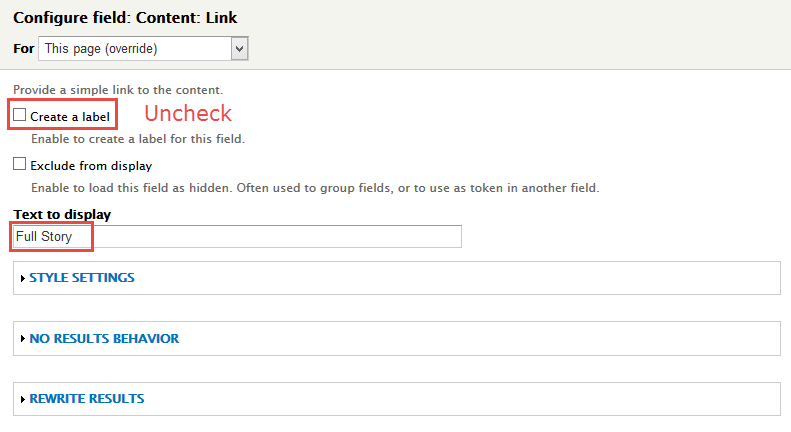
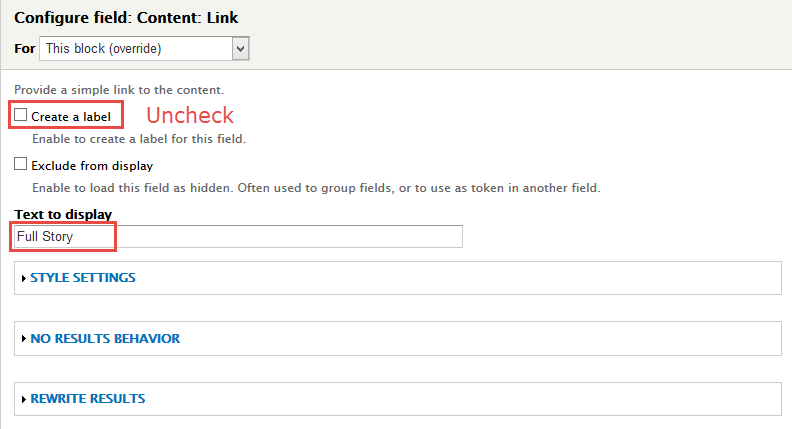
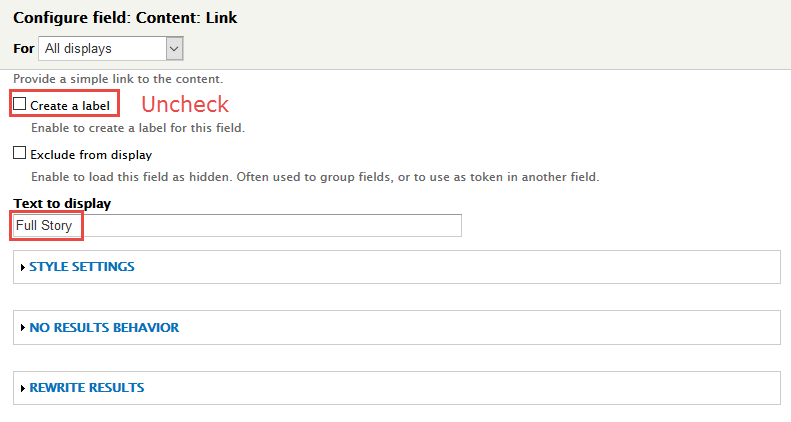
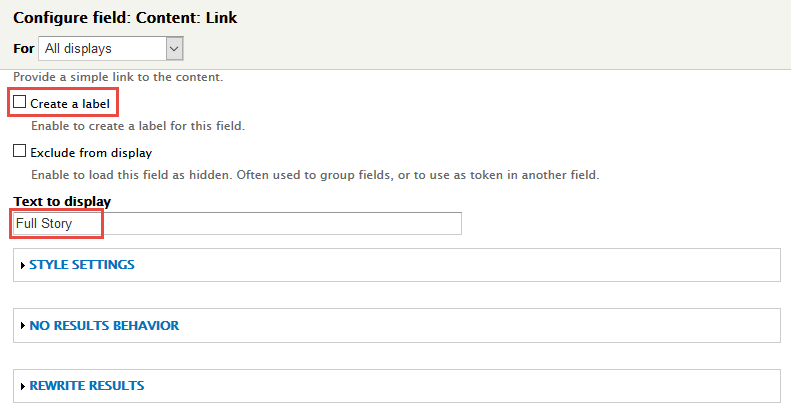
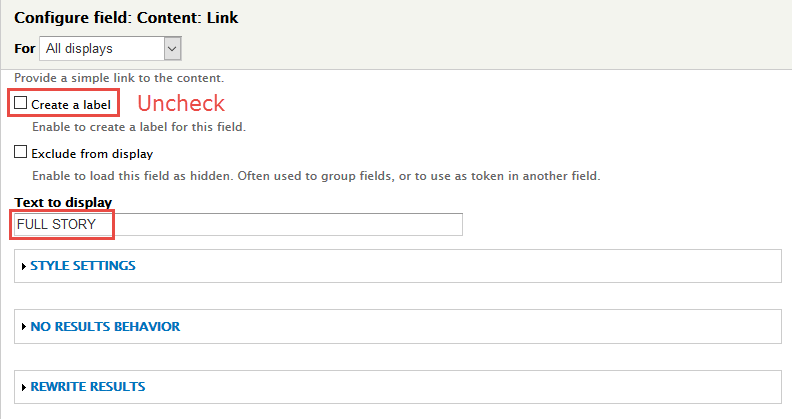
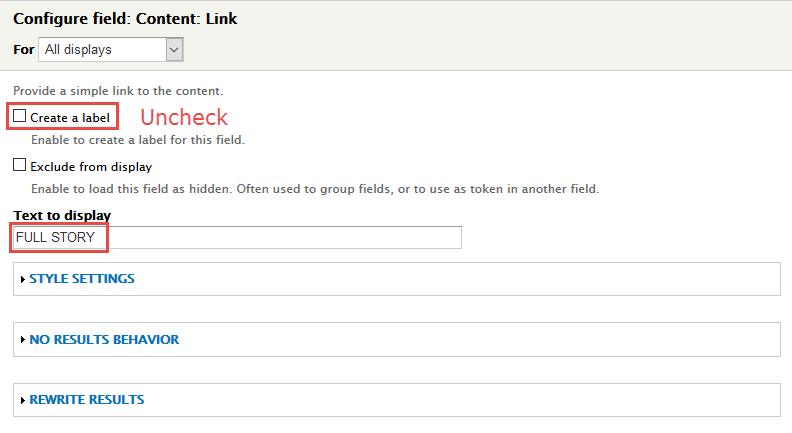
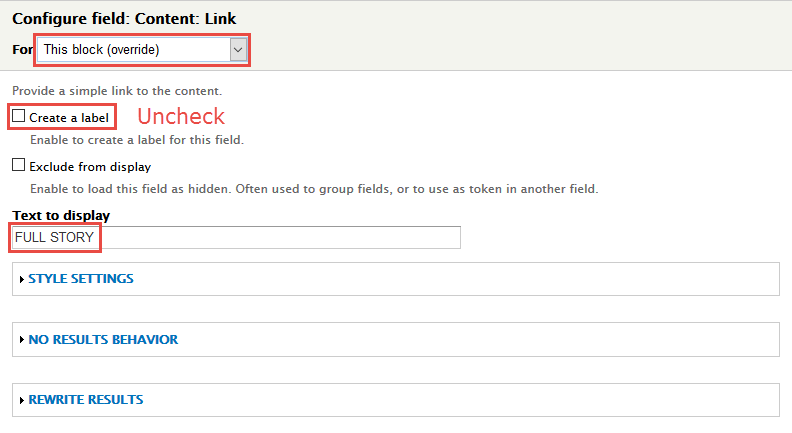
11. Set properties for Content: Link
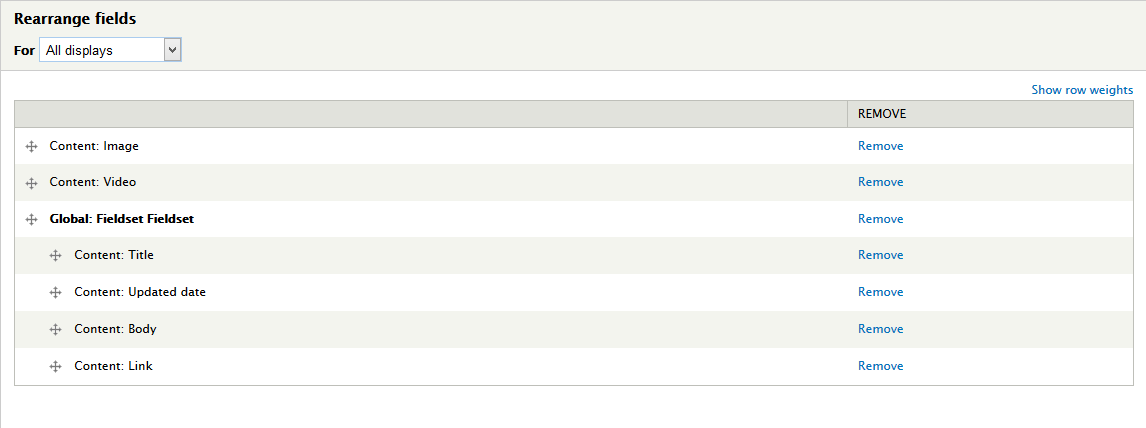
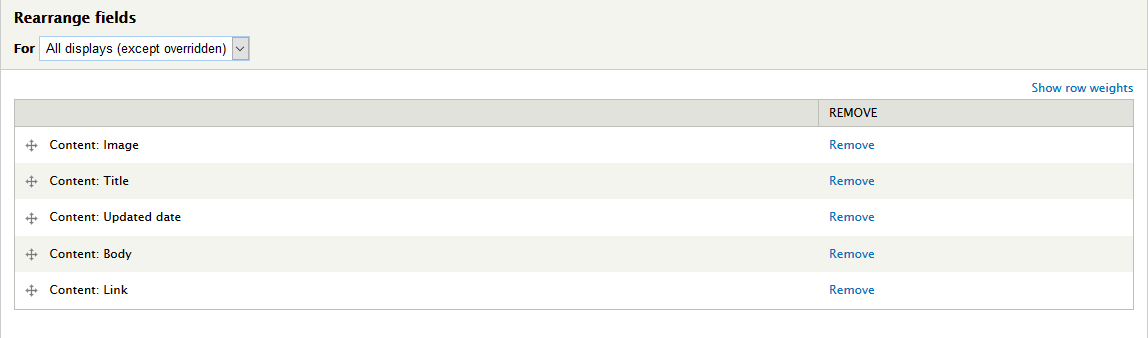
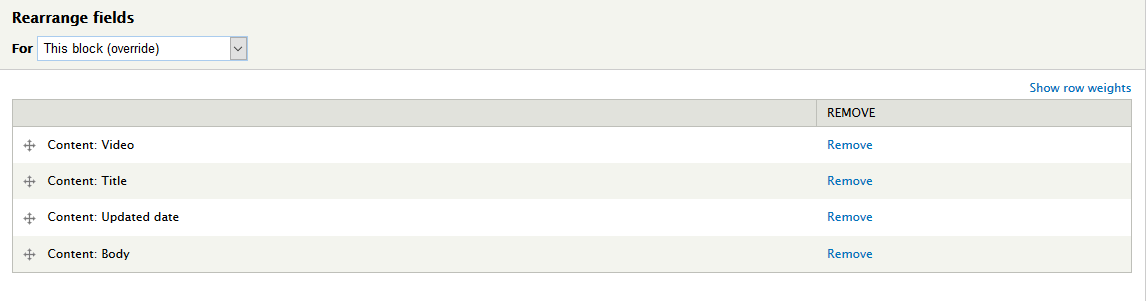
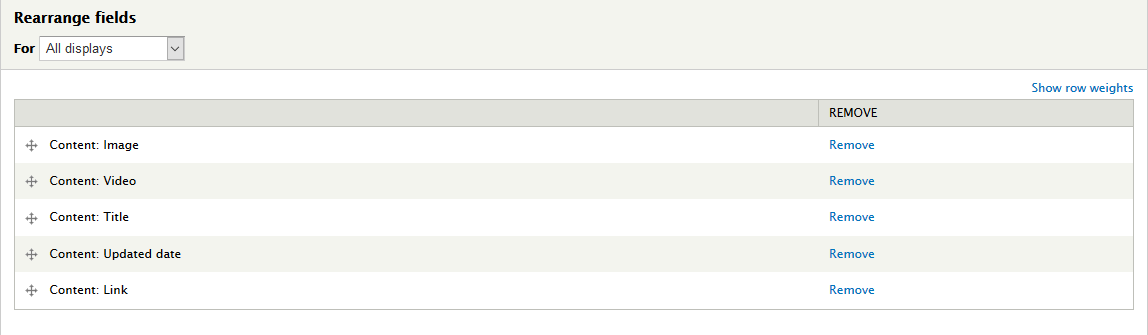
12. At FIELDS area, click Rearrange button and set following arrange
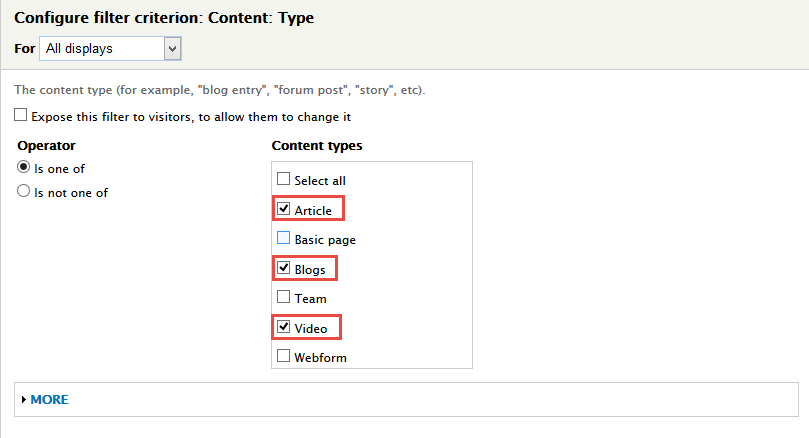
13. In FILTER CRITERIA area, click Add button to add Content: Type and set following properties:
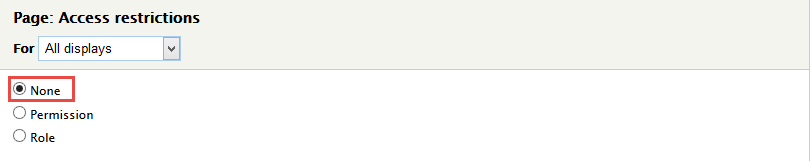
14. In PAGE SETTINGS area, set Access following properties:
15. Click Save button to save settings.
Go to Structure > Taxonomy > Add vocabulary to create "Category" object with the following settings:
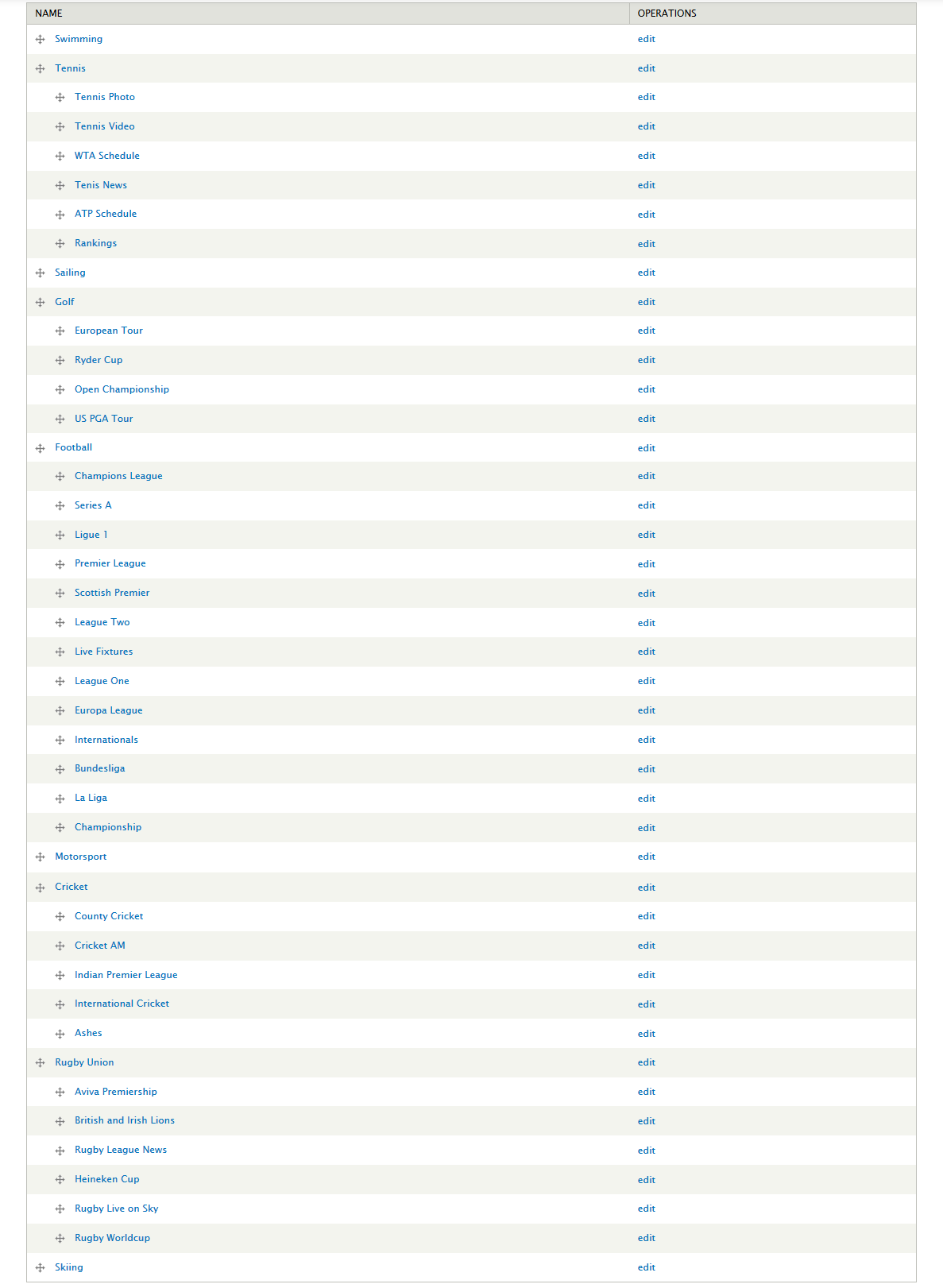
Add terms for each vocabulary:
Terms of Category:
1. Terms of Category: Set properties term Swimming
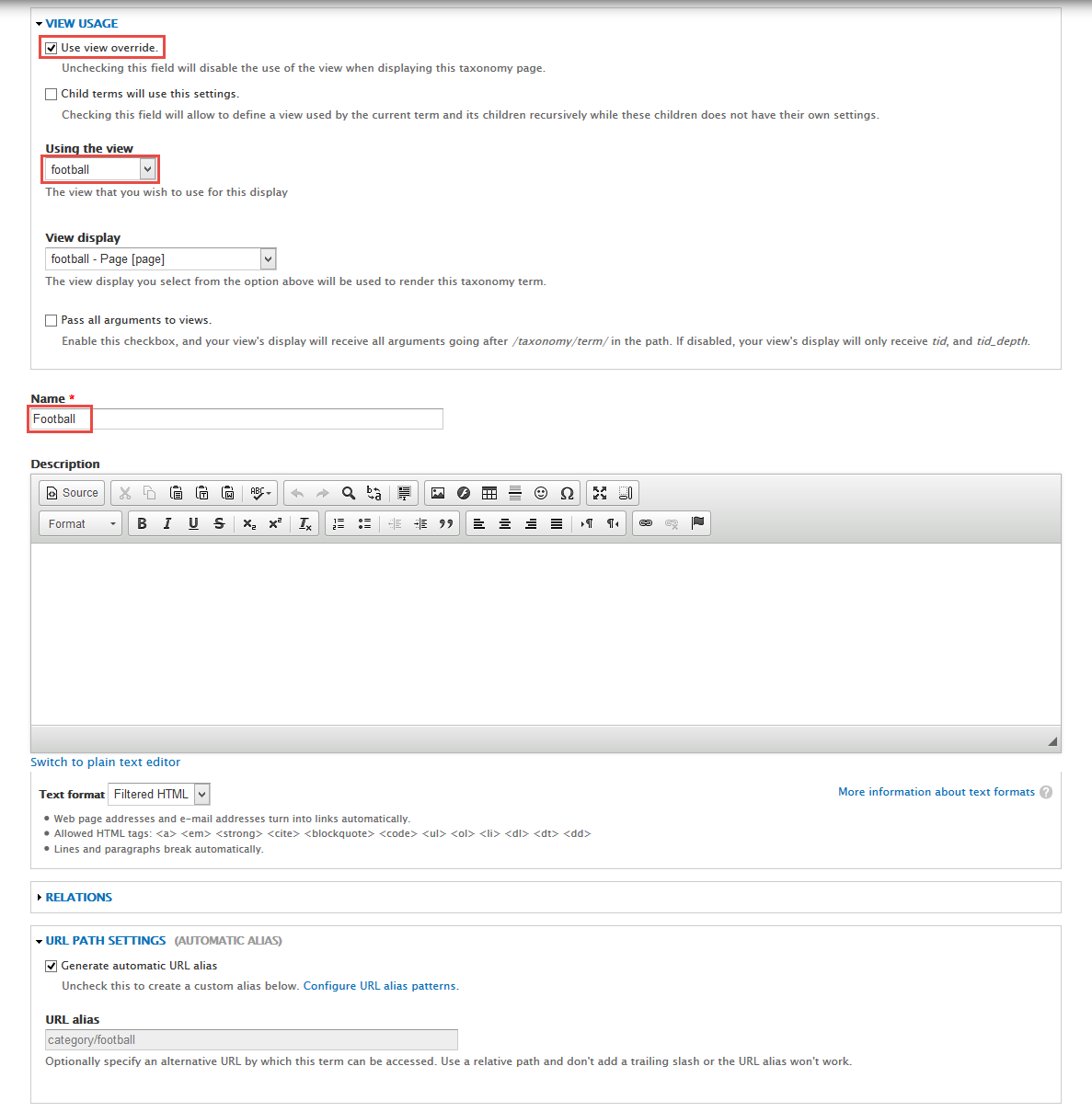
2. Terms of Category: Set properties term Football
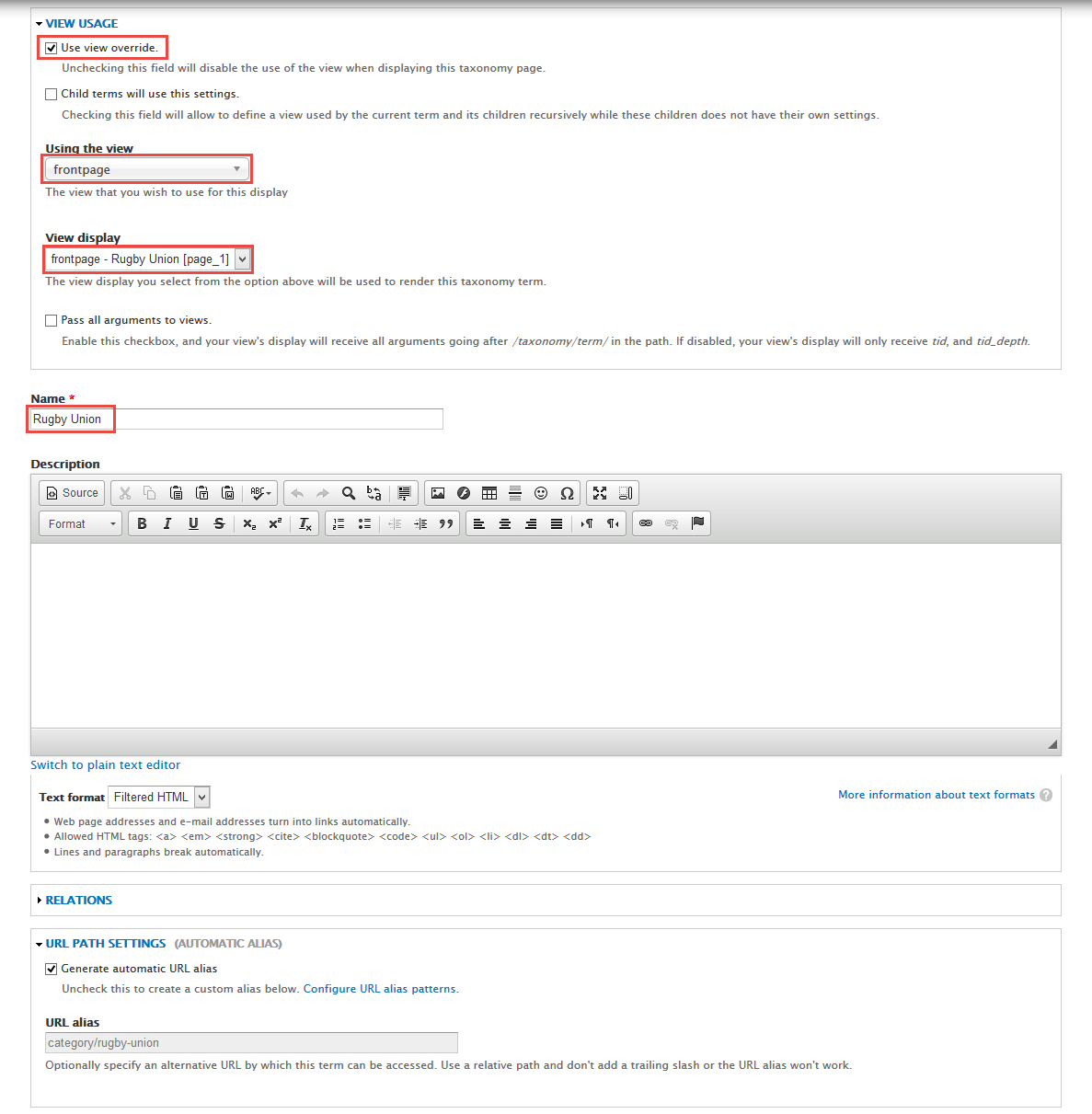
3. Terms of Category: Set properties term Rugby Union
Terms of Leagues:
Terms of Tags:
Note: See this guide to get more details about taxonomy configuration
Media configuration
Image Style Configuration
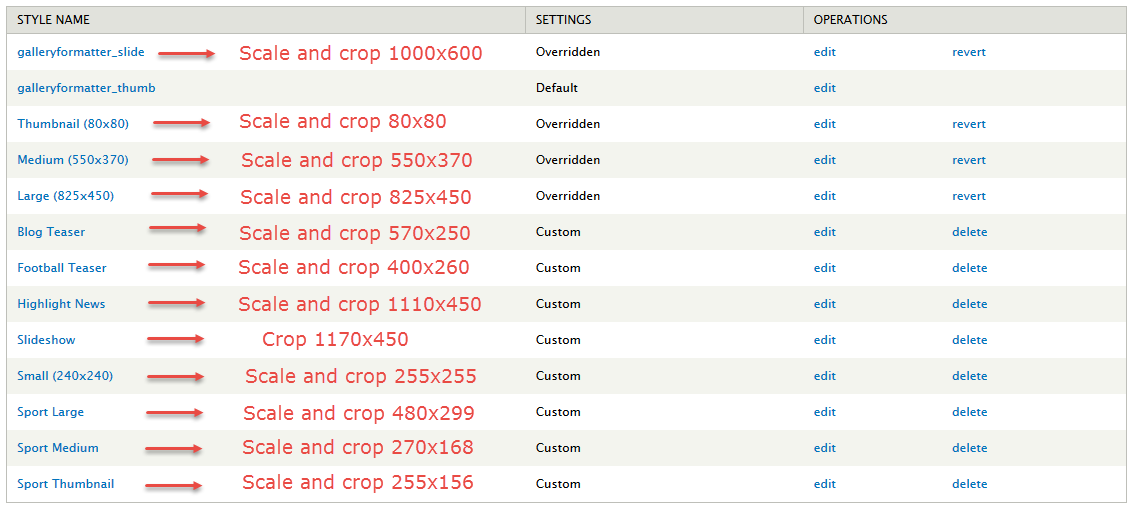
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
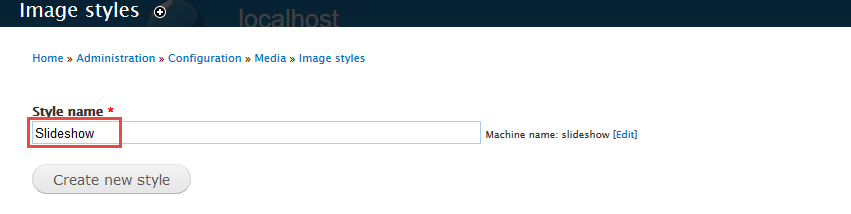
Create a new image style
Step 1: Navigate to Configuration > MEDIA, click Image styles
Step 2: Click Add style to create a new style with the following properties:
Step 3: Click Create new style
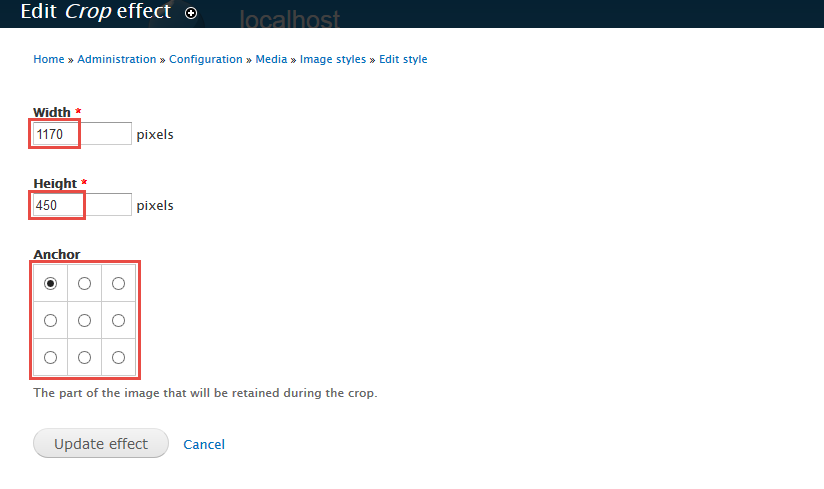
Step 4: Under Effect , Select Crop
Step 5: Click Add button > New popup is opened, Set the following properties:
Step 6: Click Add effect button
Content type configuration
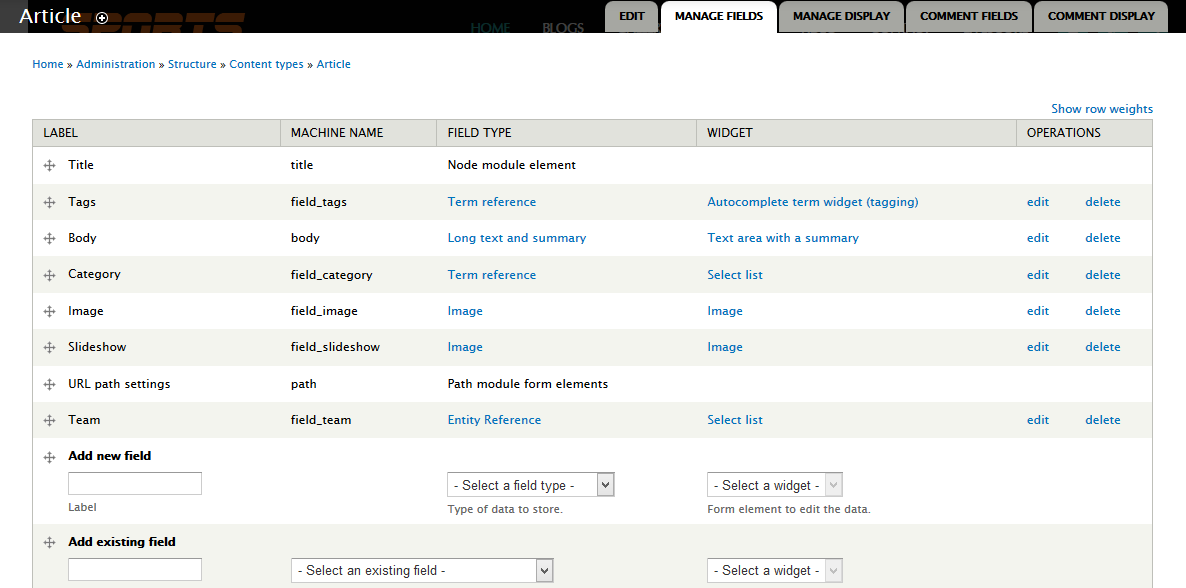
Modify Article type
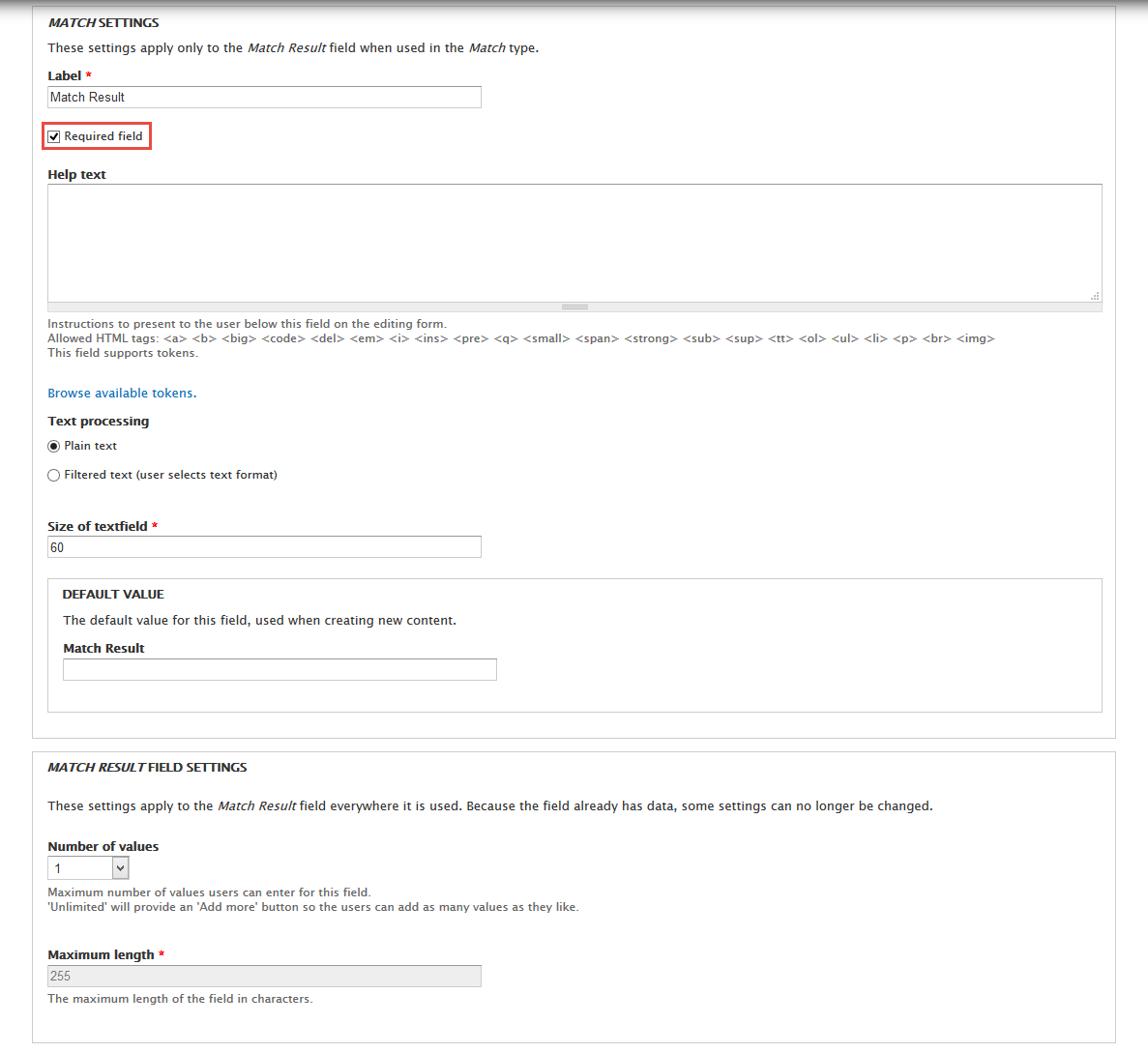
1. Navigate to Structure > Content Type
2. In Article row, click "manage fields" link.
3. To add new field, you can fill in "Add new field" row
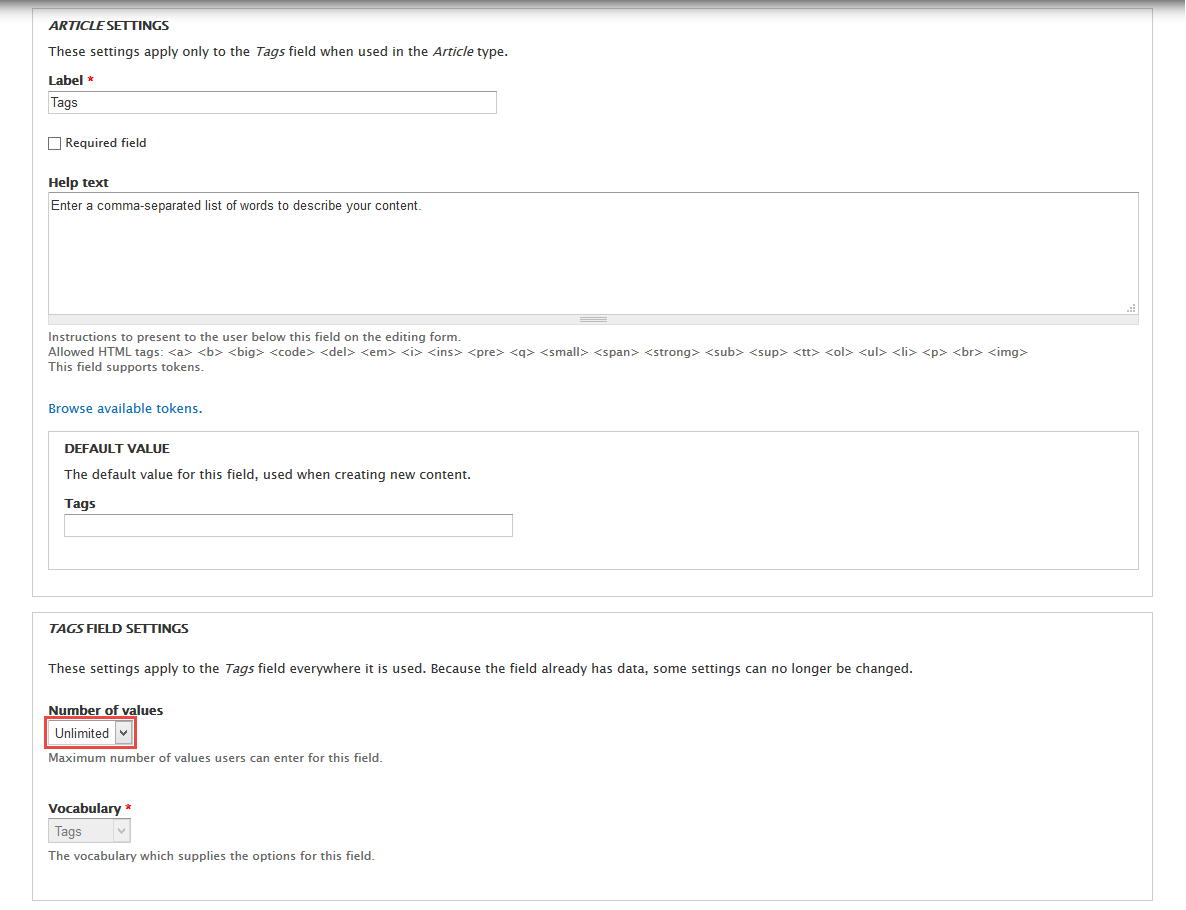
4. Set properties for Tags field
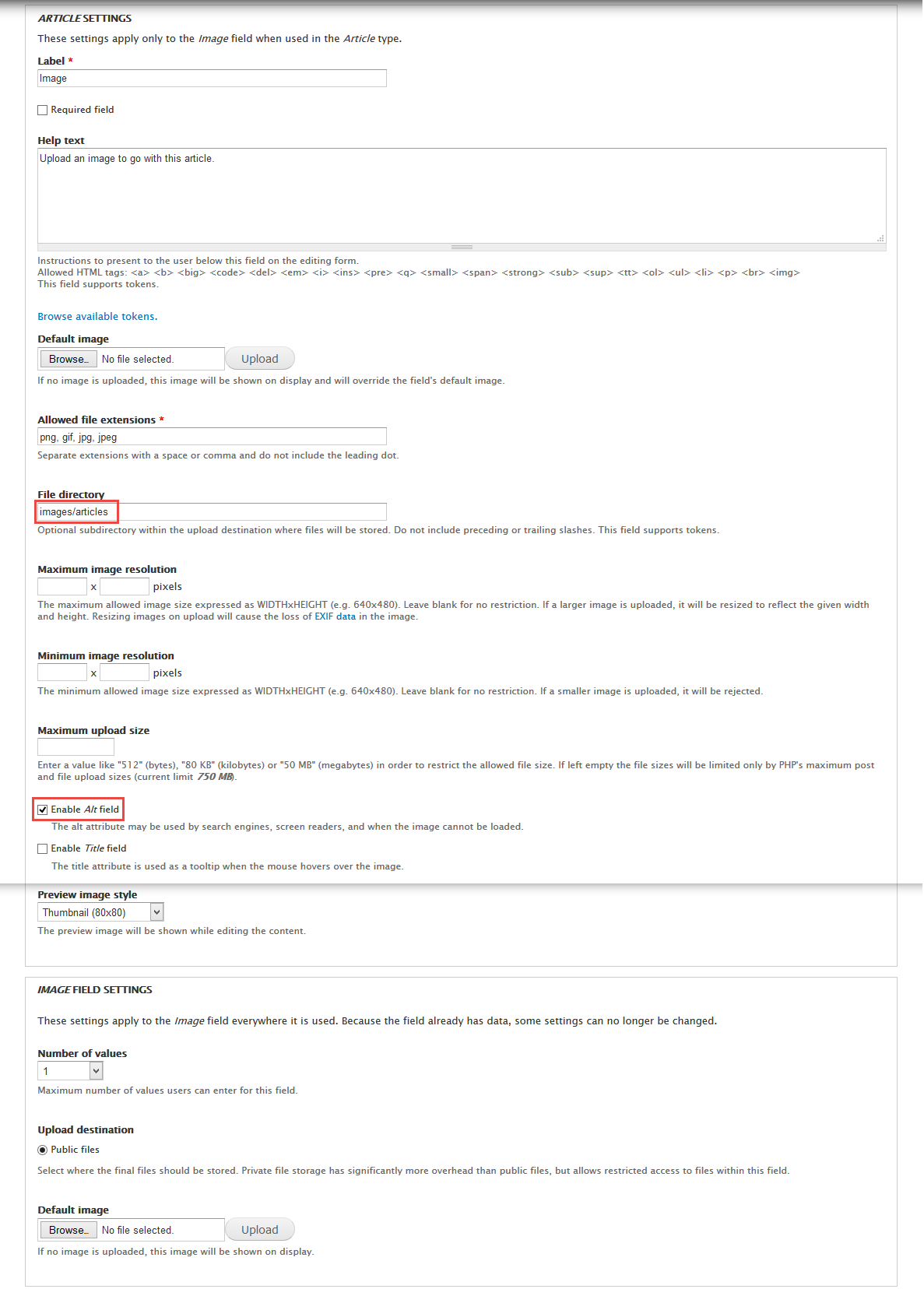
5. Set properties for Image field
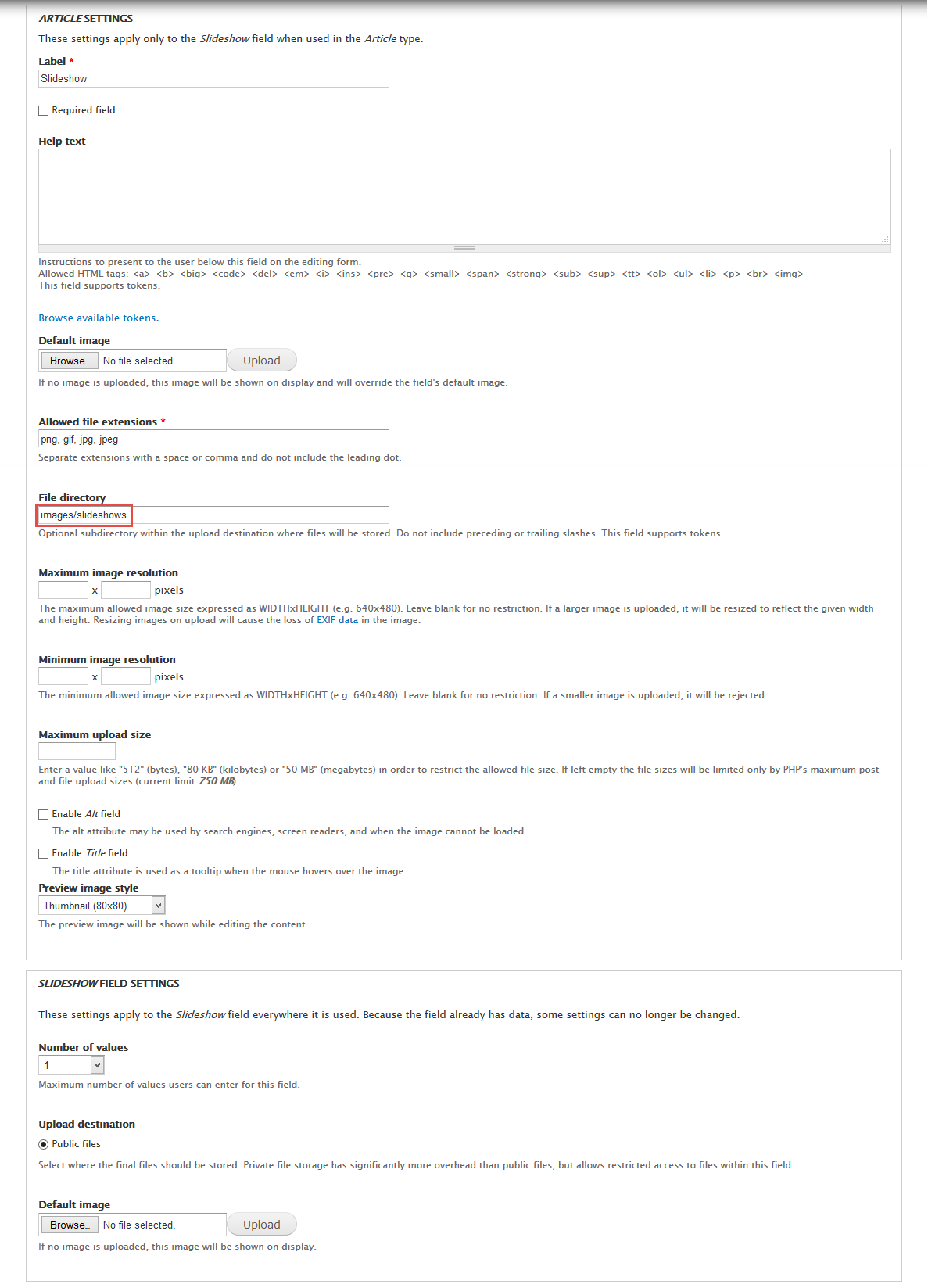
6. Set properties for Slideshow field
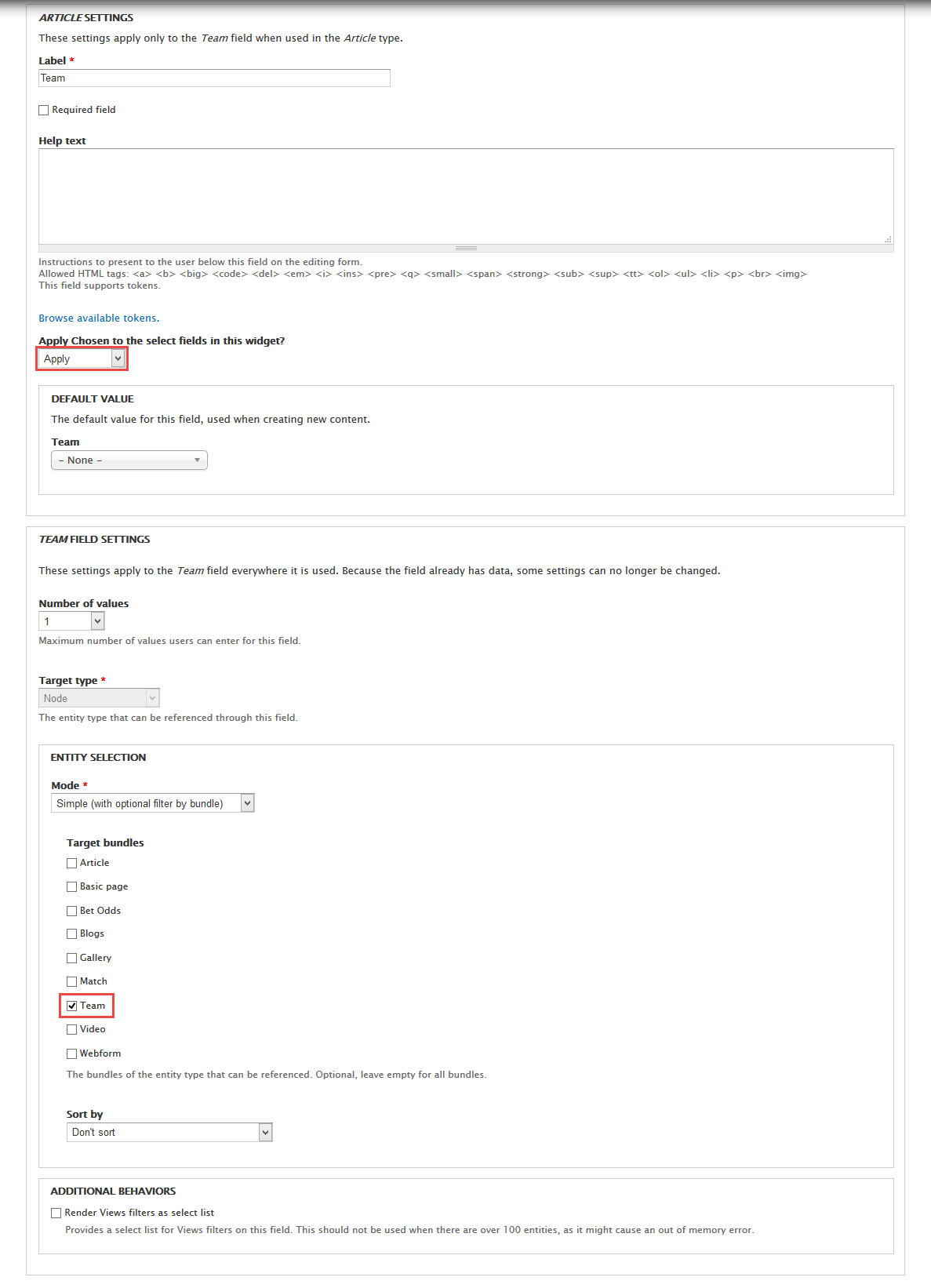
7. Set properties for Team field
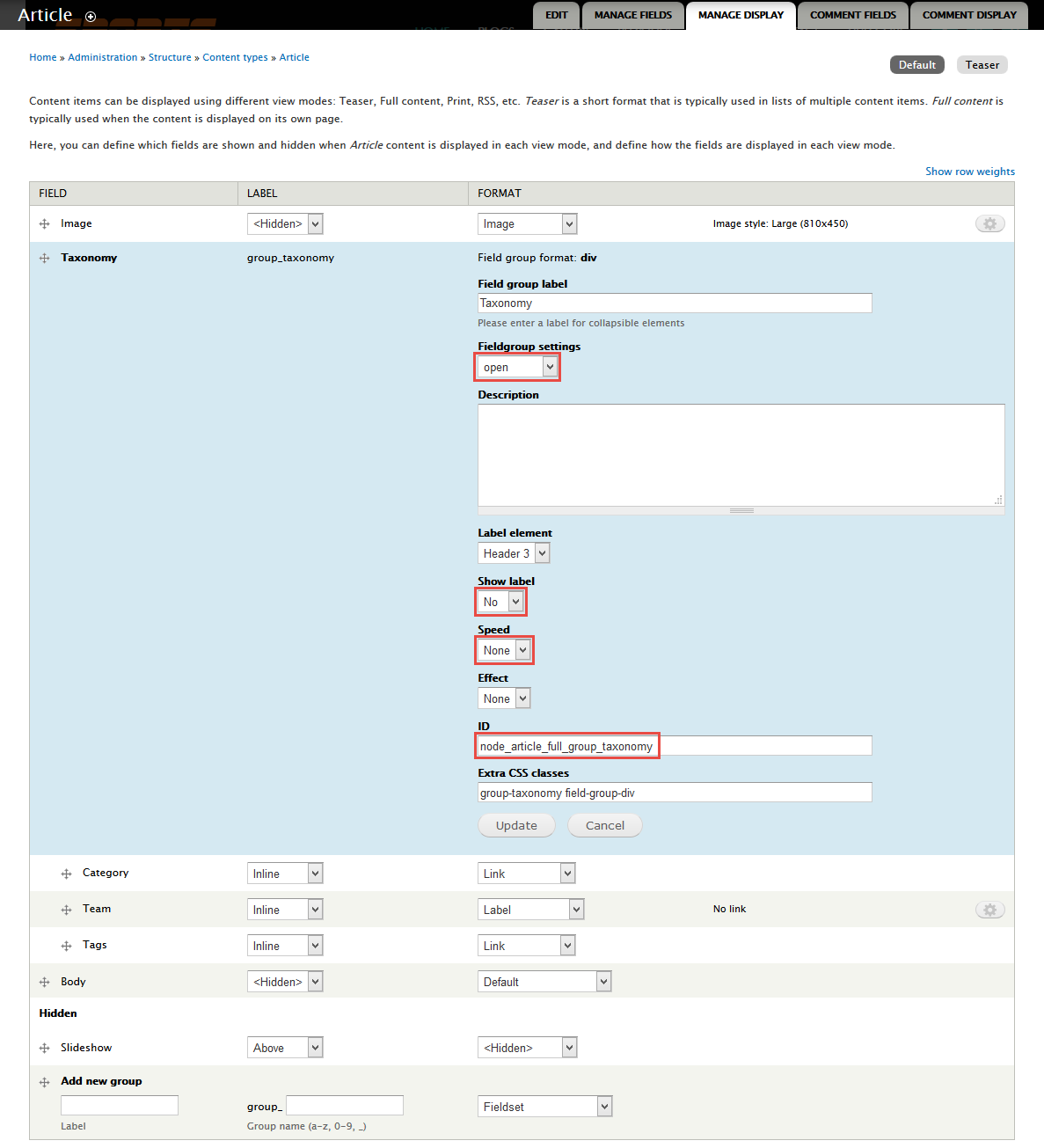
8. Go to Manage display tab > Default set following properties:
9. Click Save button
Modify Webform type
1. Navigate to Structure > Content Type
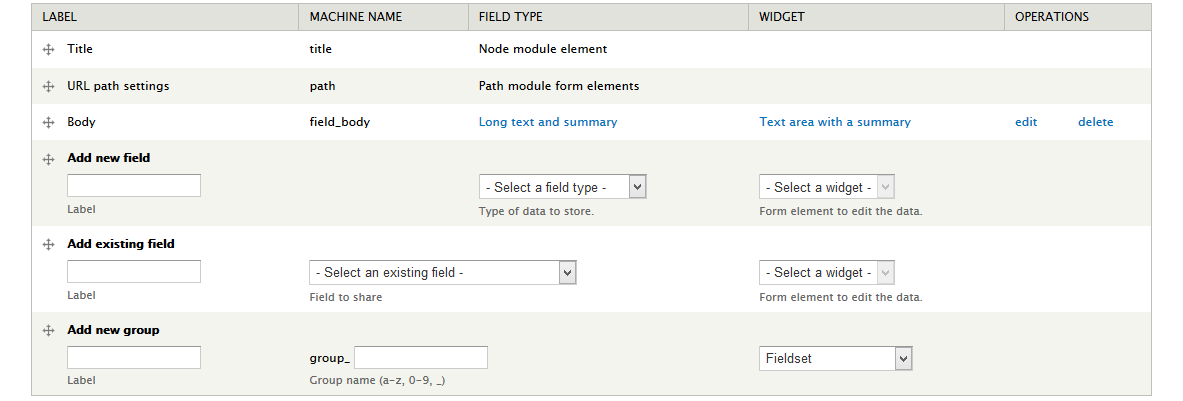
2. In Article row, click "manage fields" link.
3. To add new field, you can fill in "Add new field" row
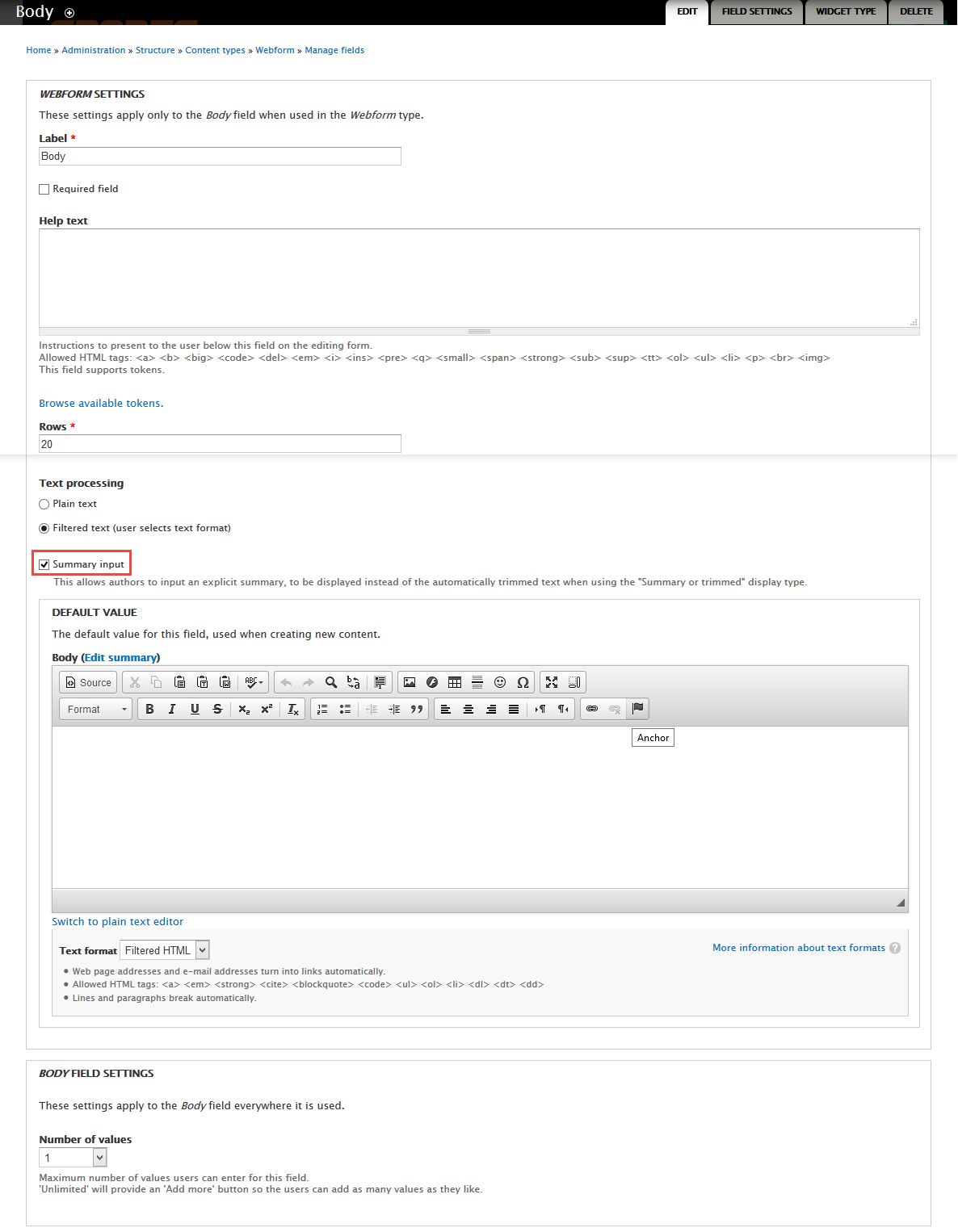
4. Set properties for Body field
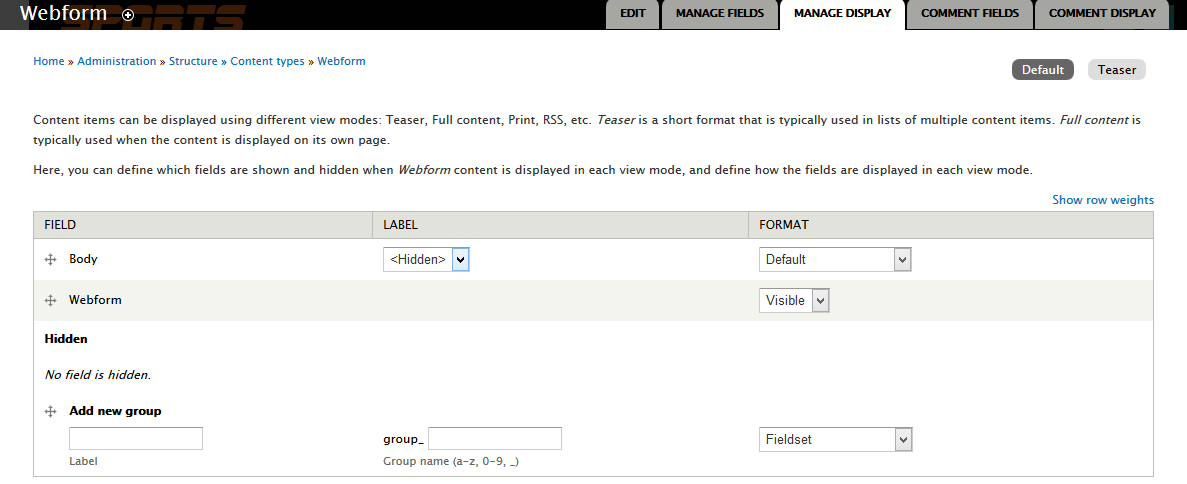
5. Go to Manage display tab > Default set following properties:
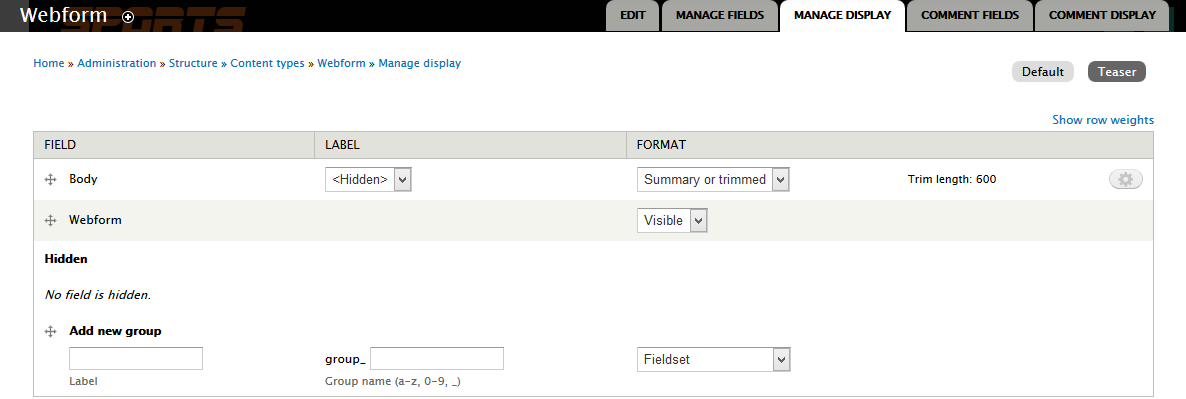
6. Go to Manage display tab > Teaser set following properties:
7. Click Save button
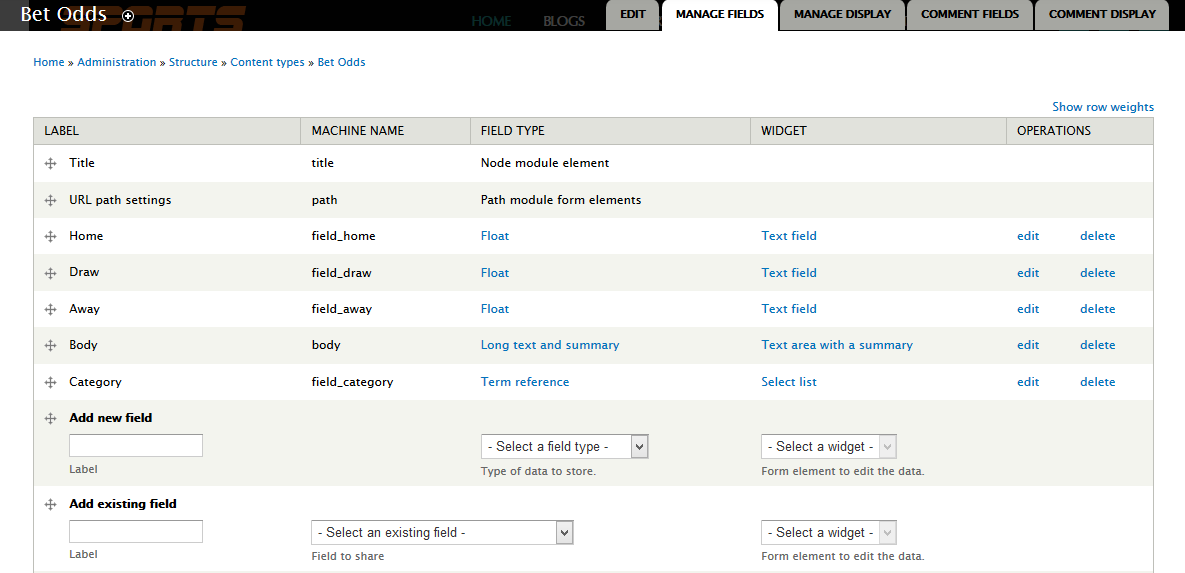
Create Bet Odds type
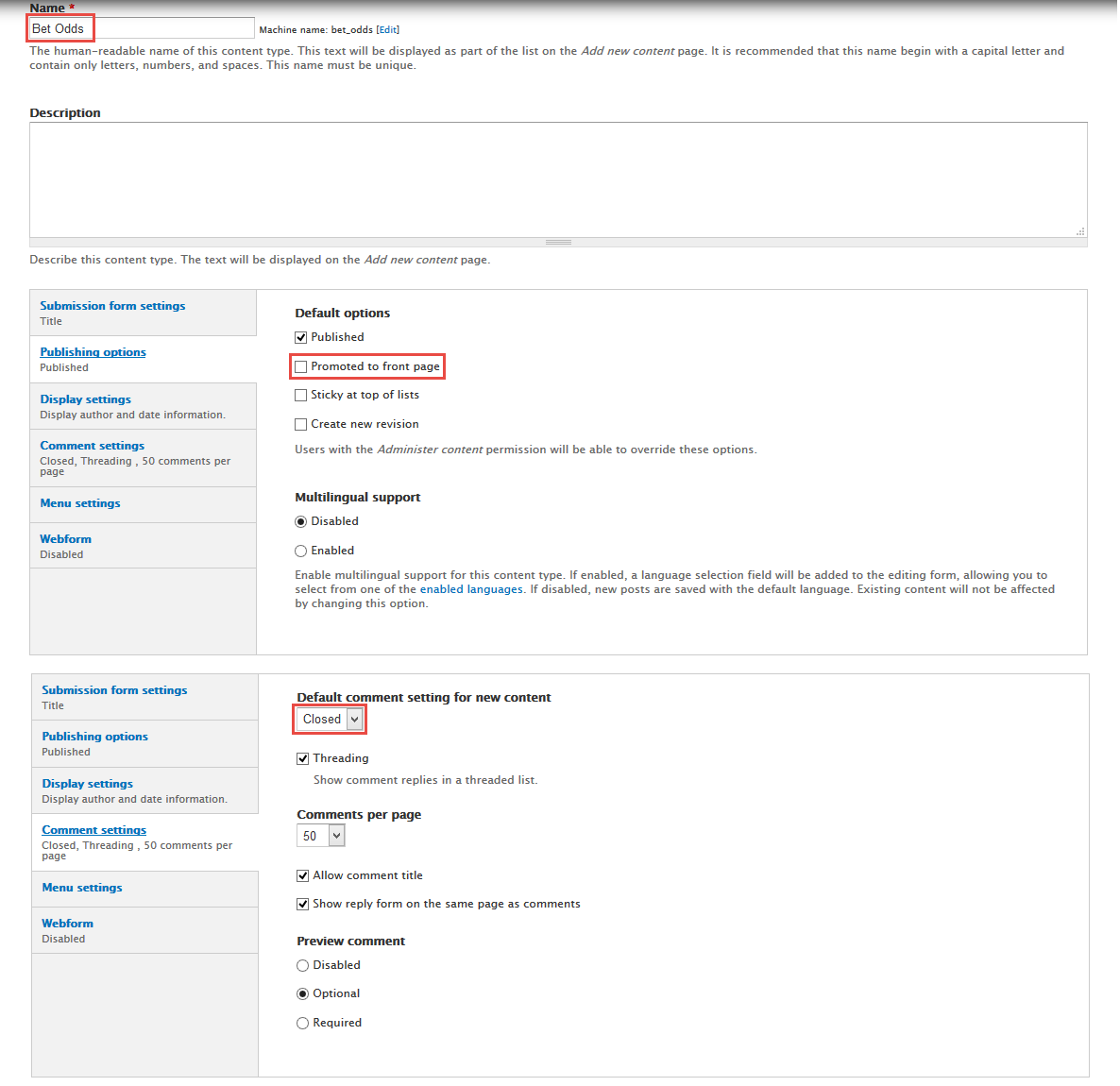
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Bet Odds
2. Go to Manage Fields and add following fields:
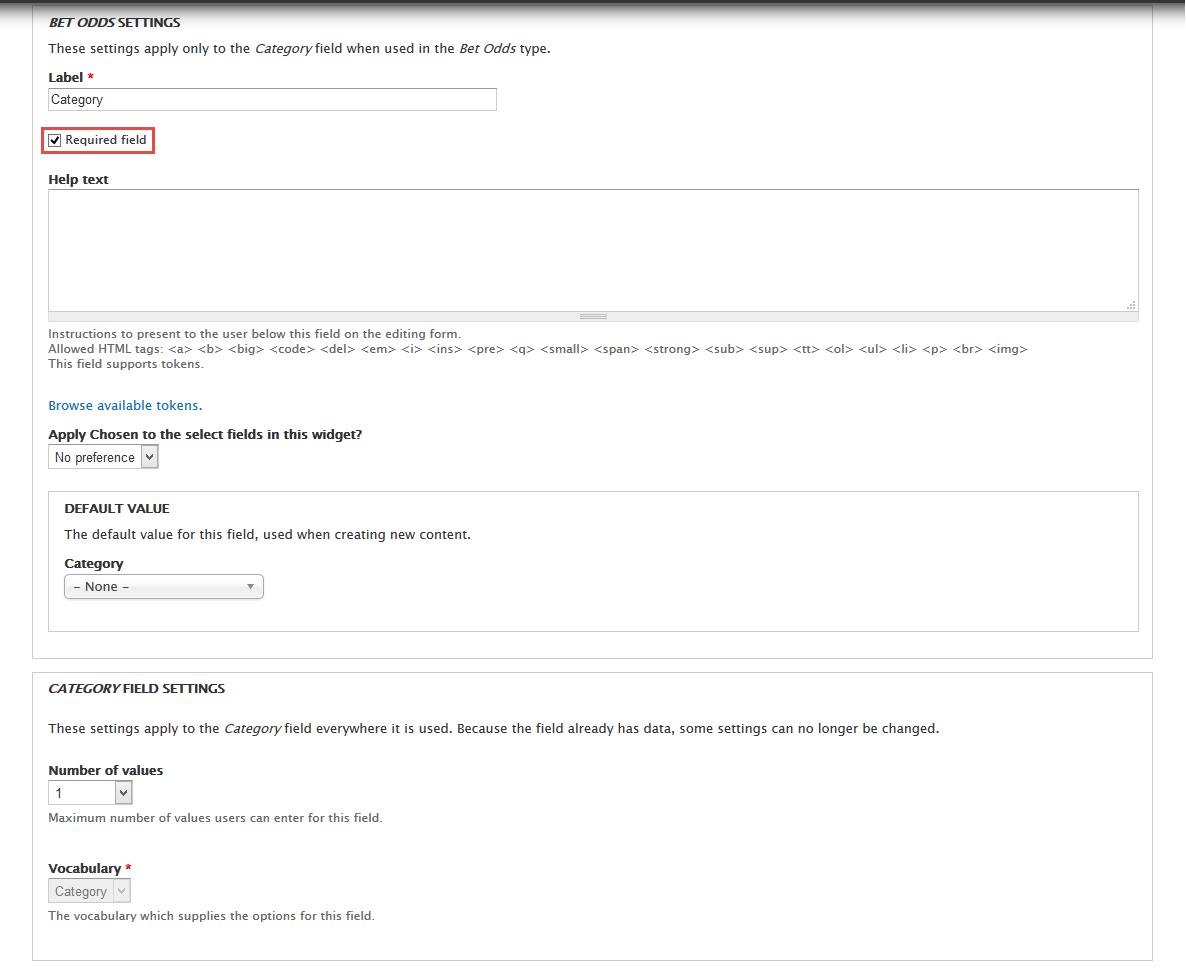
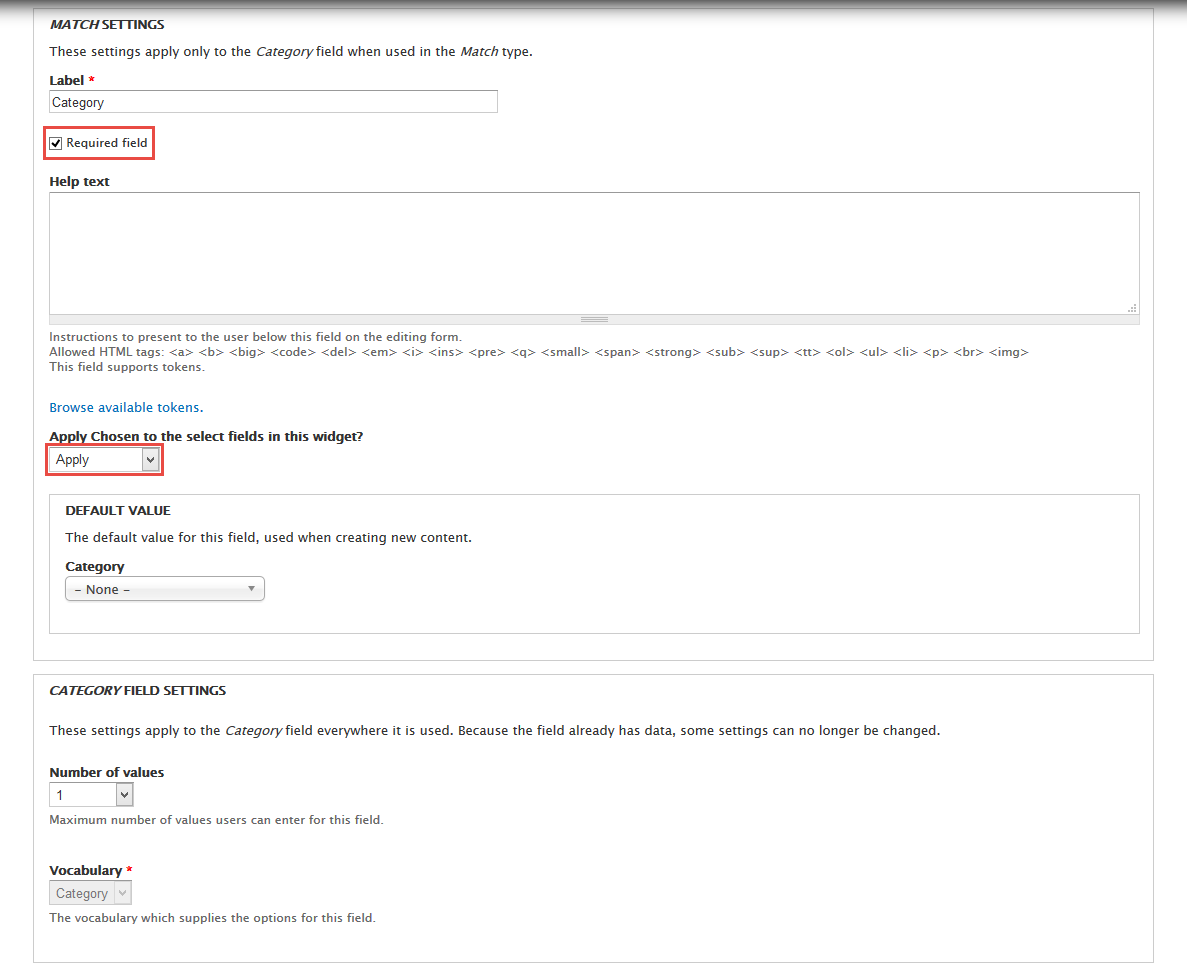
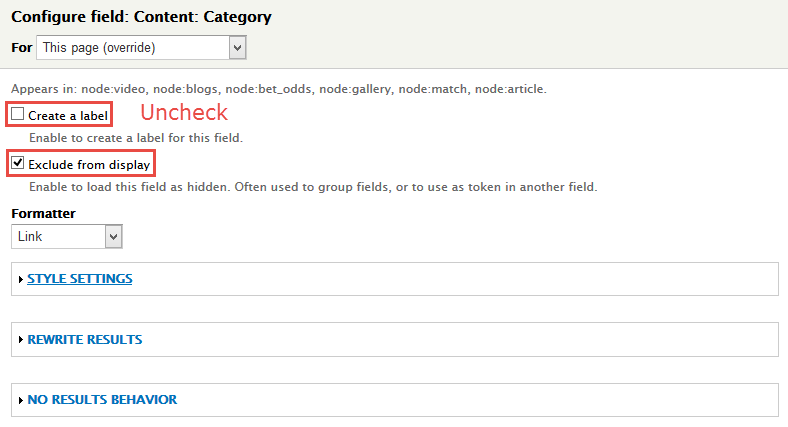
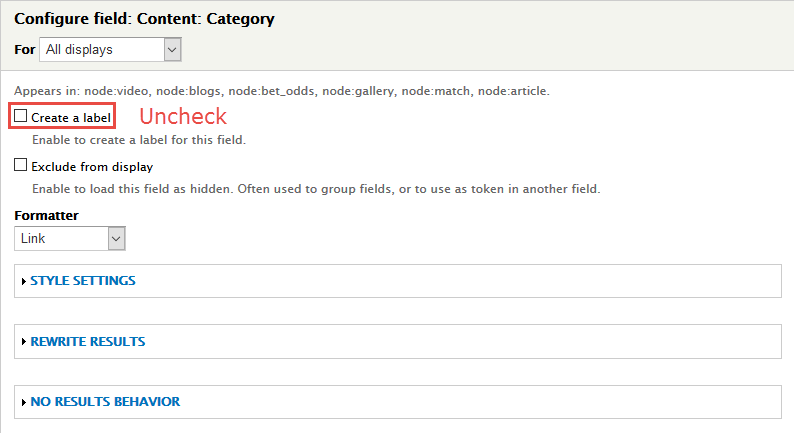
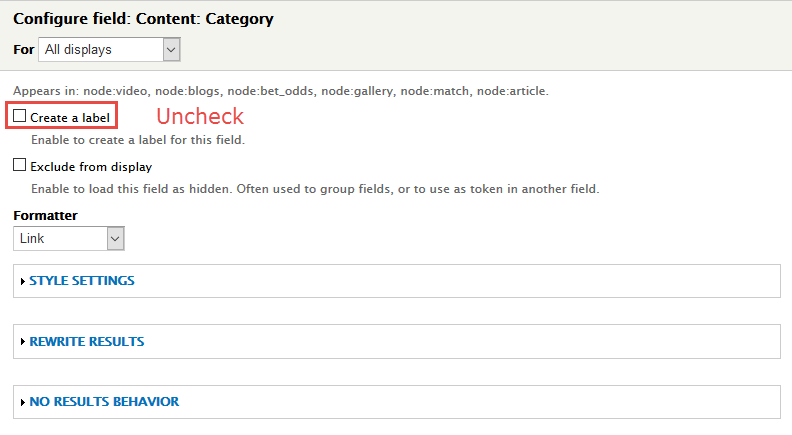
3. Set properties for Category field
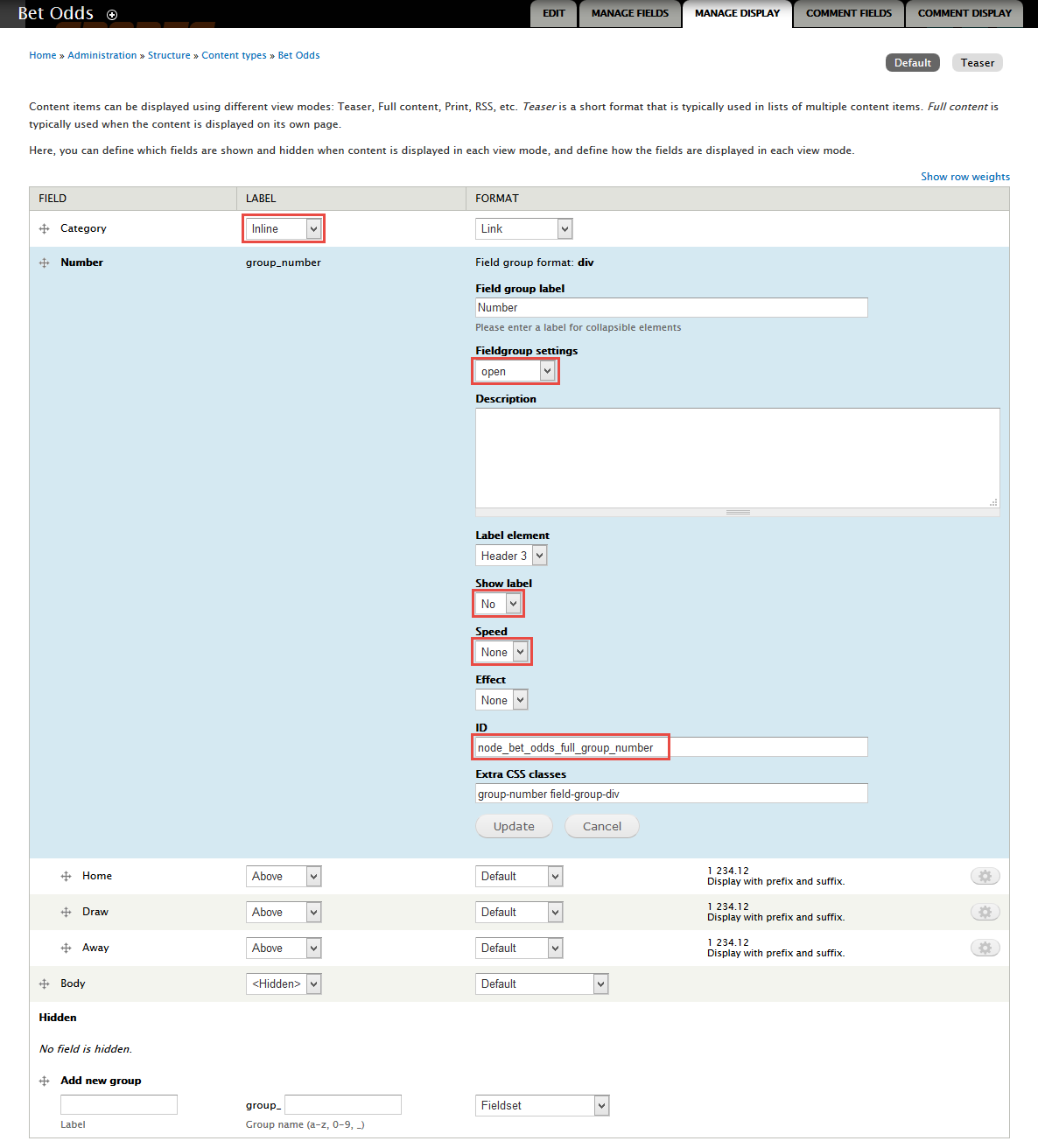
4. Go to Manage display tab > Default set following properties:
5. Click Save button
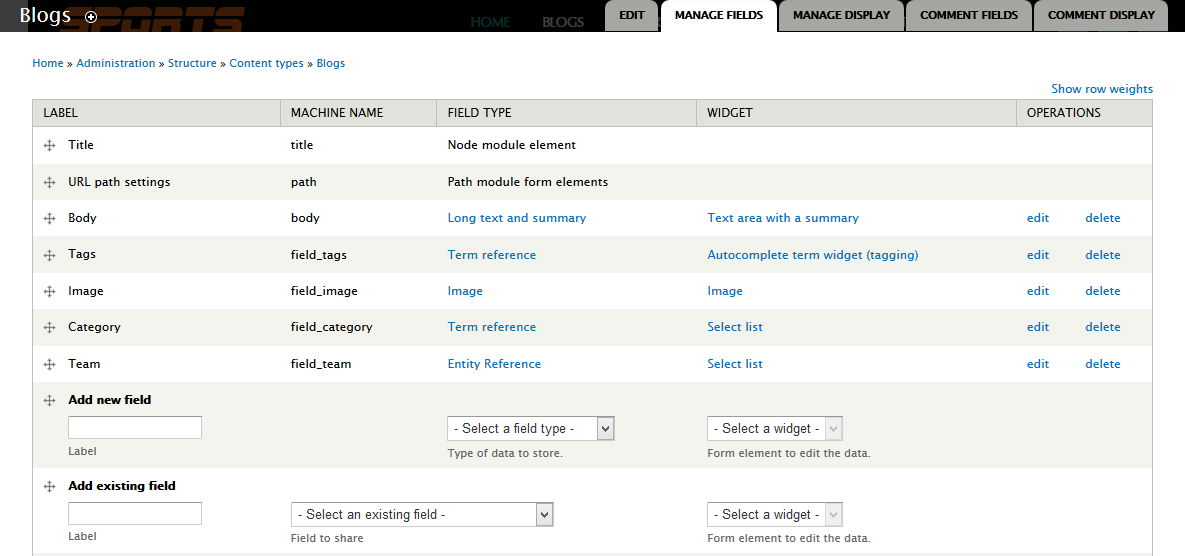
Create Blogs type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Blogs
2. Go to Manage Fields and add following fields:
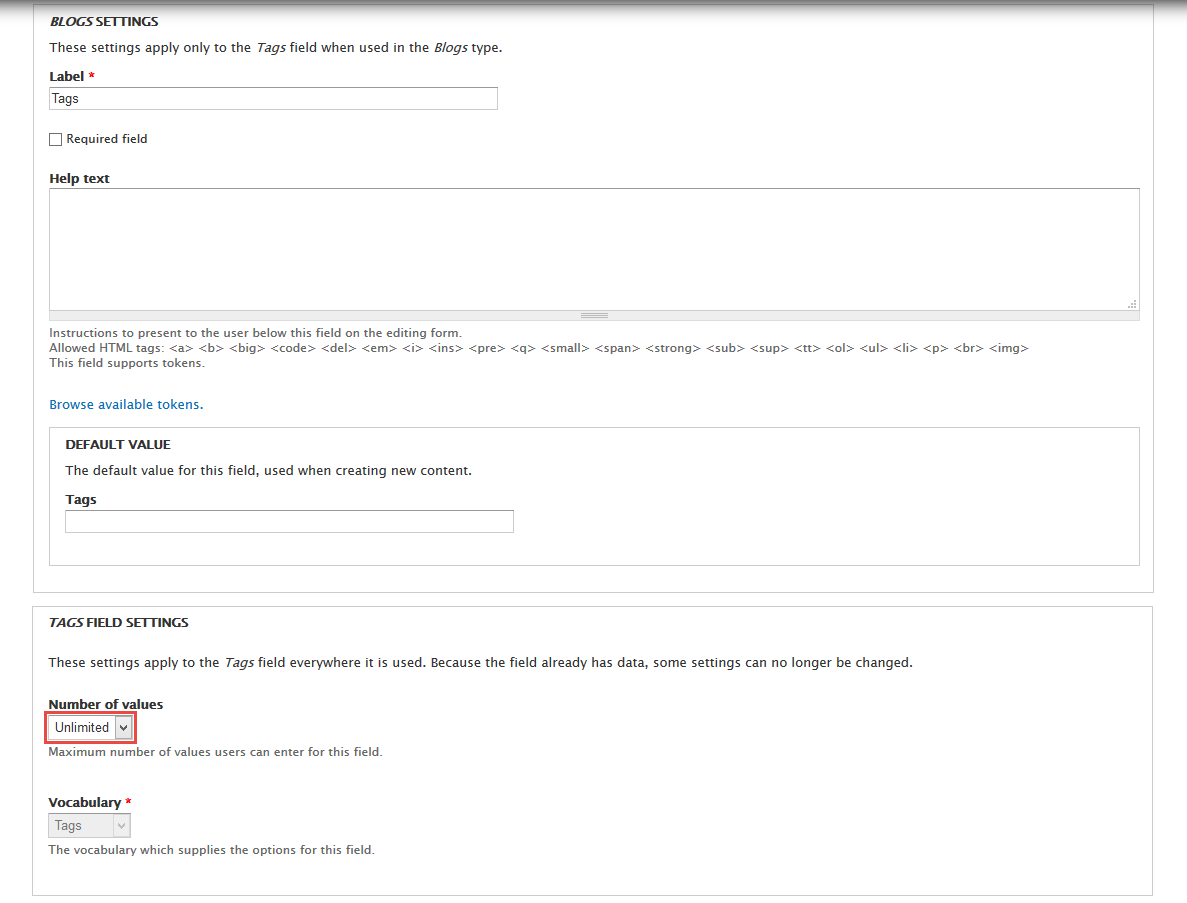
3. Set properties for Tags field
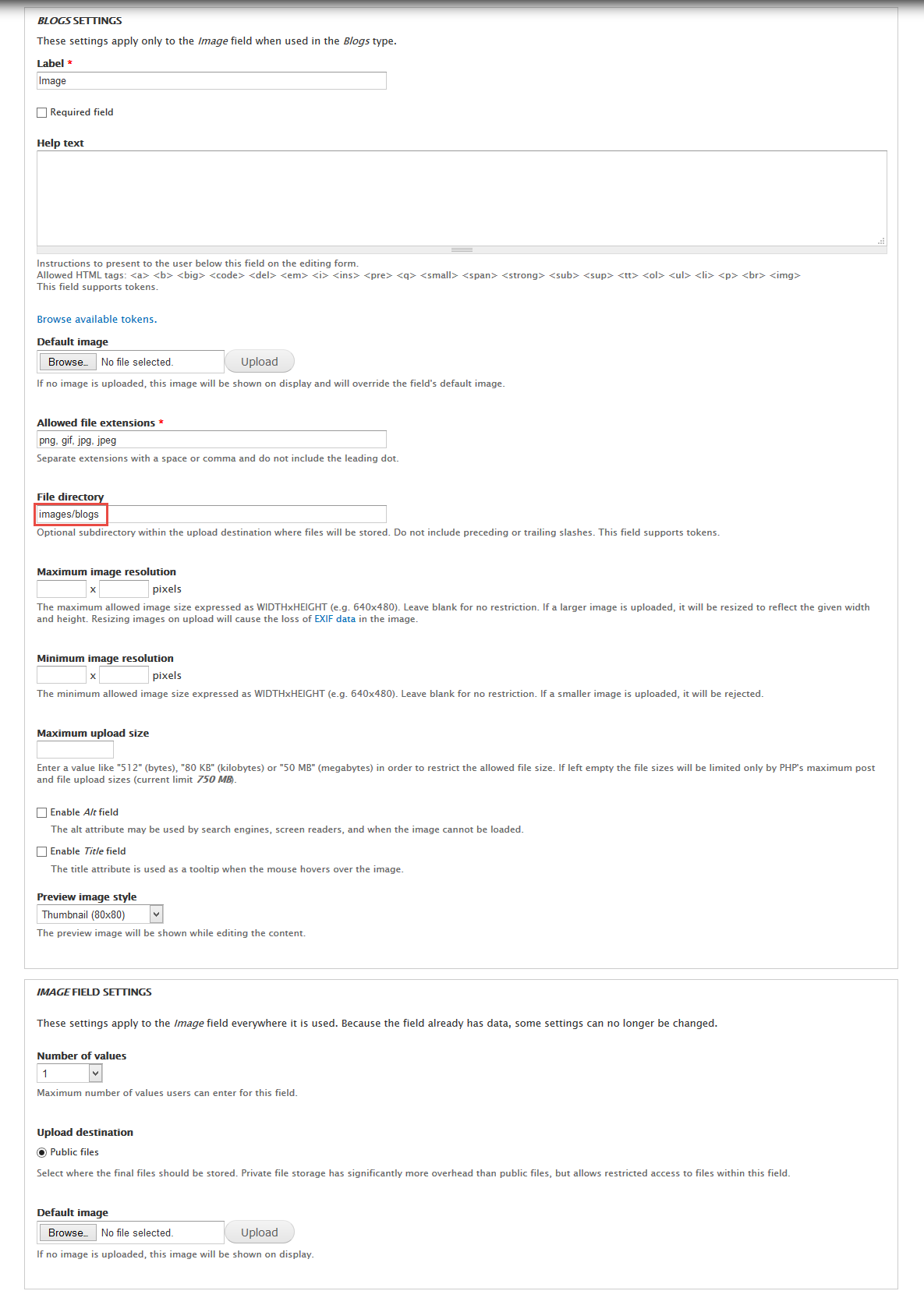
4. Set properties for Image field
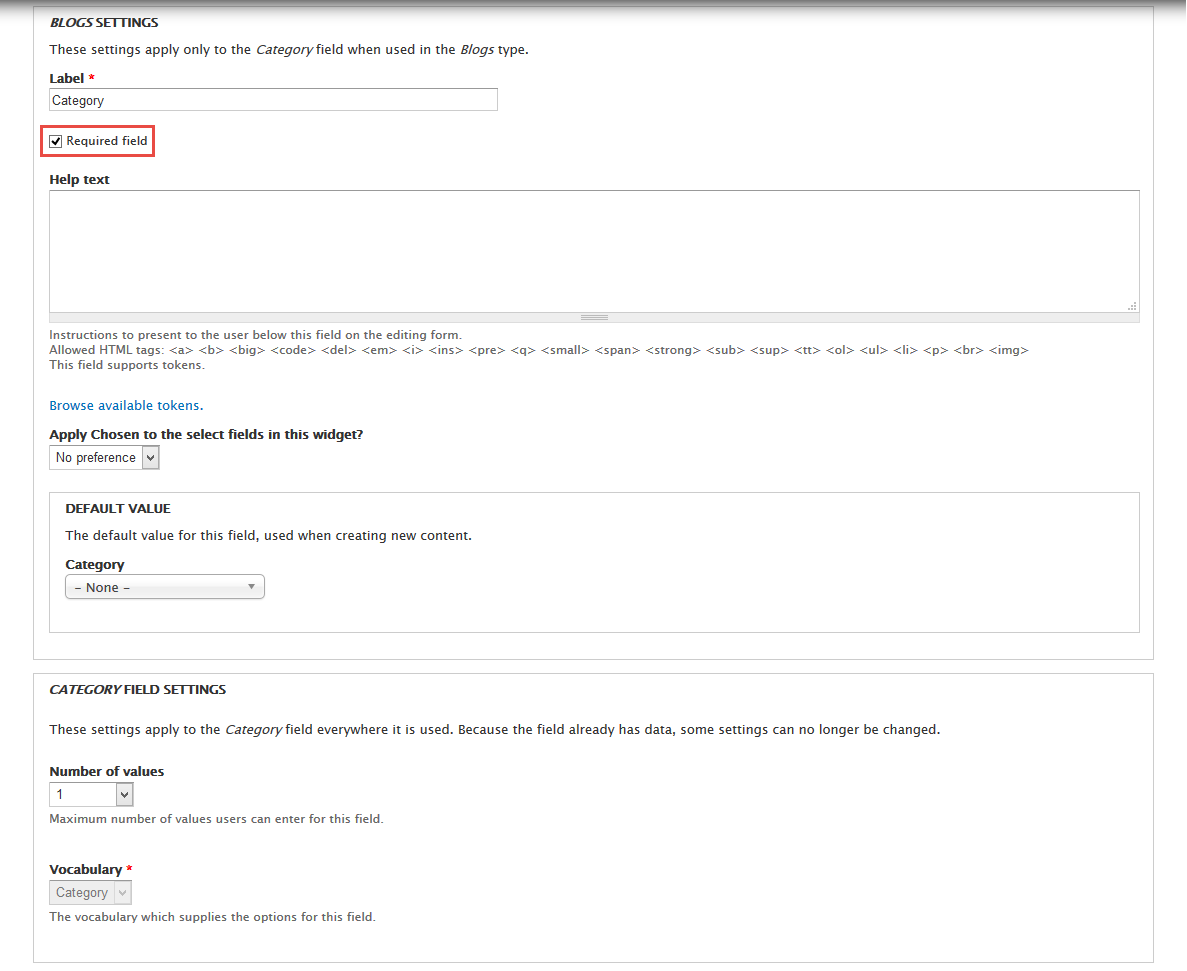
5. Set properties for Category field
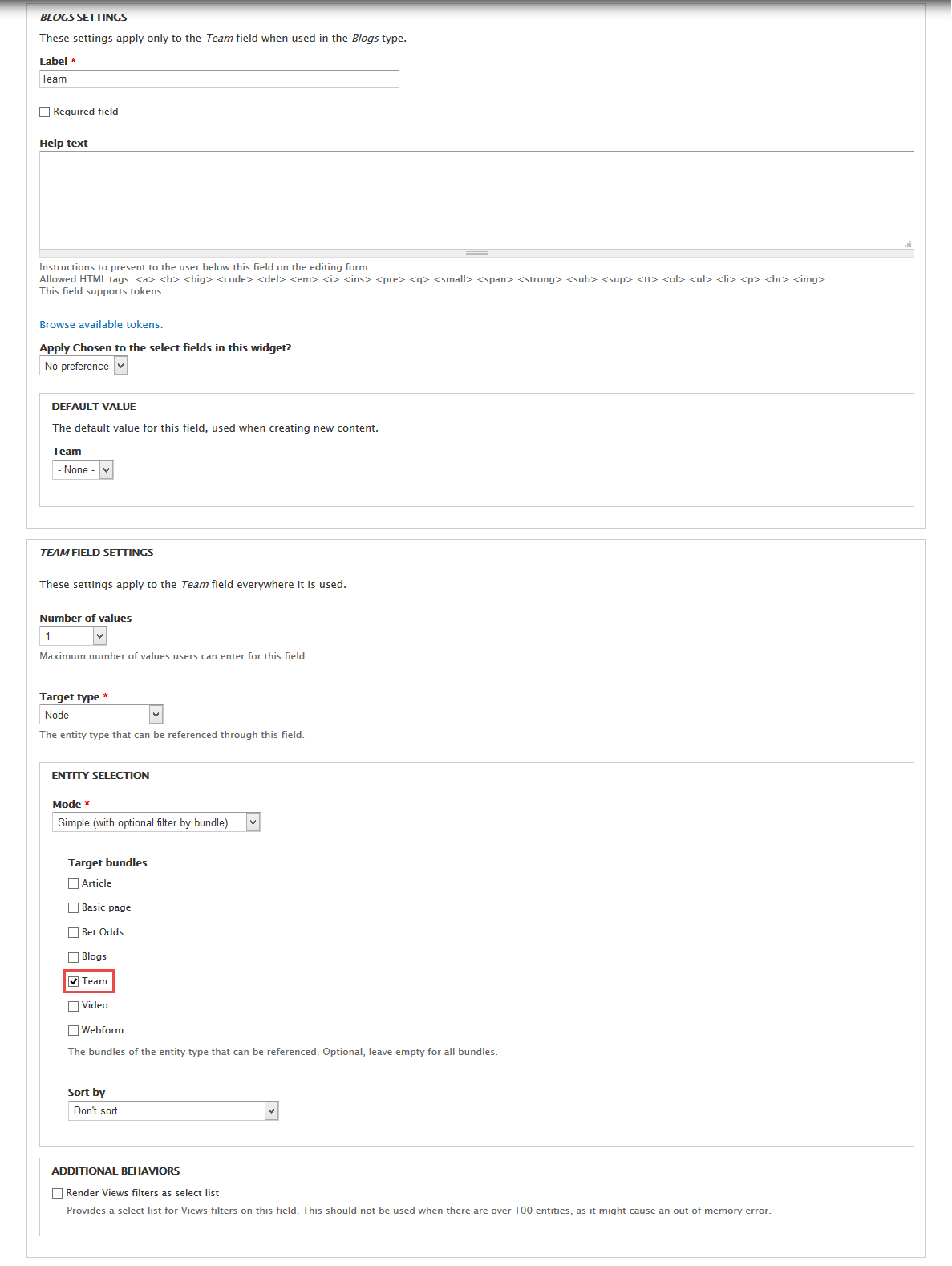
6. Set properties for Team field
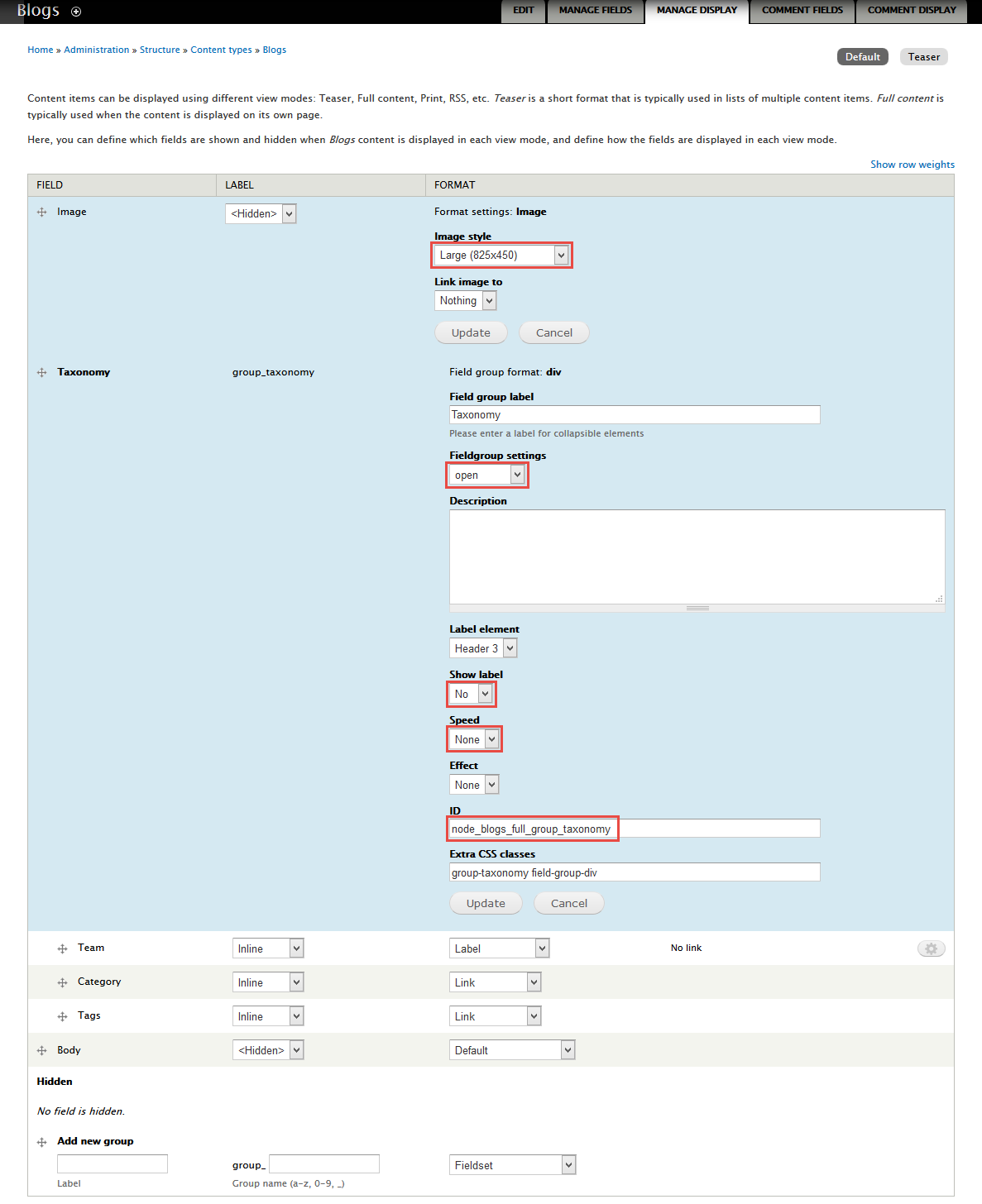
7. Go to Manage display tab > Default set following properties:
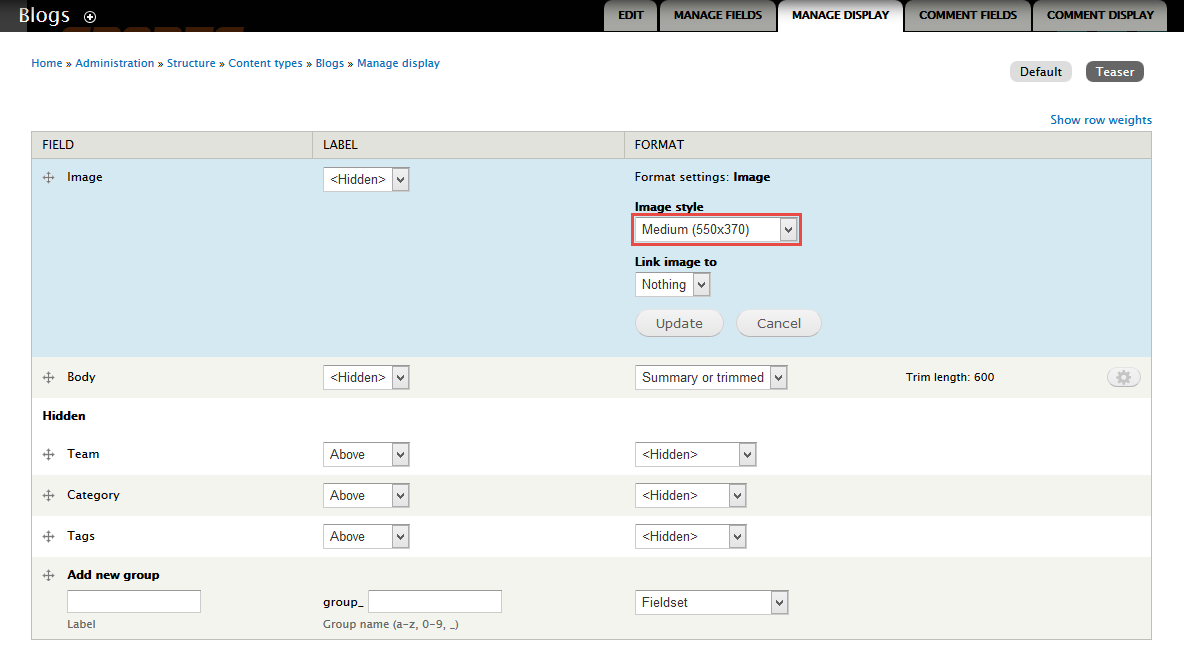
8. Go to Manage display tab > Teaser set following properties:
9. Click Save button
Create Gallery type
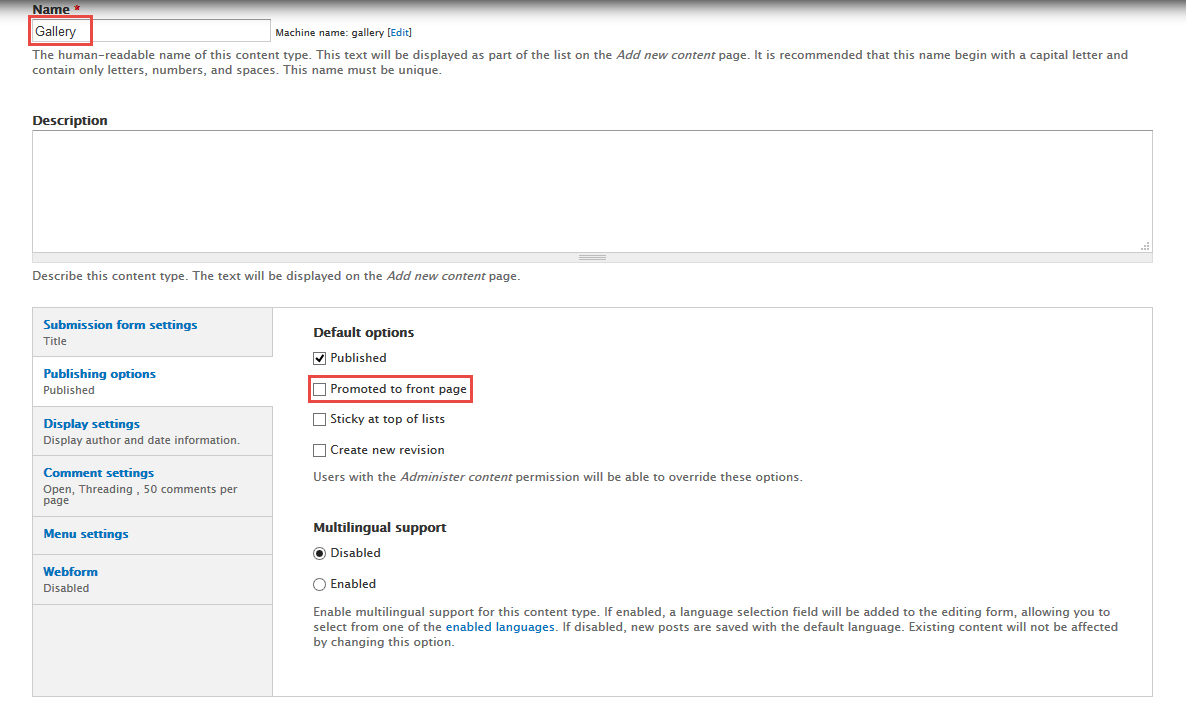
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery
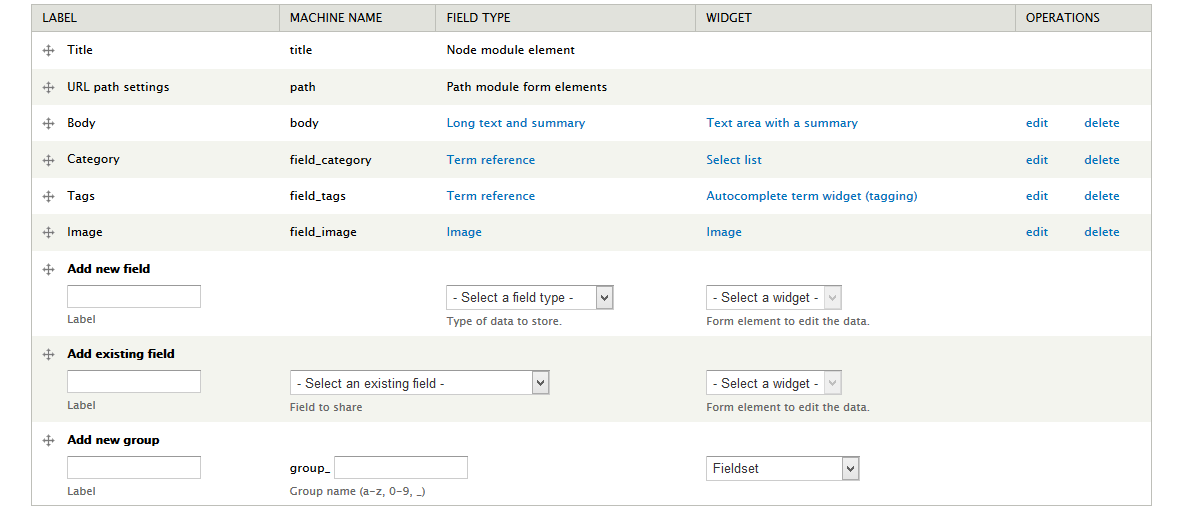
2. Go to Manage Fields and add following fields:
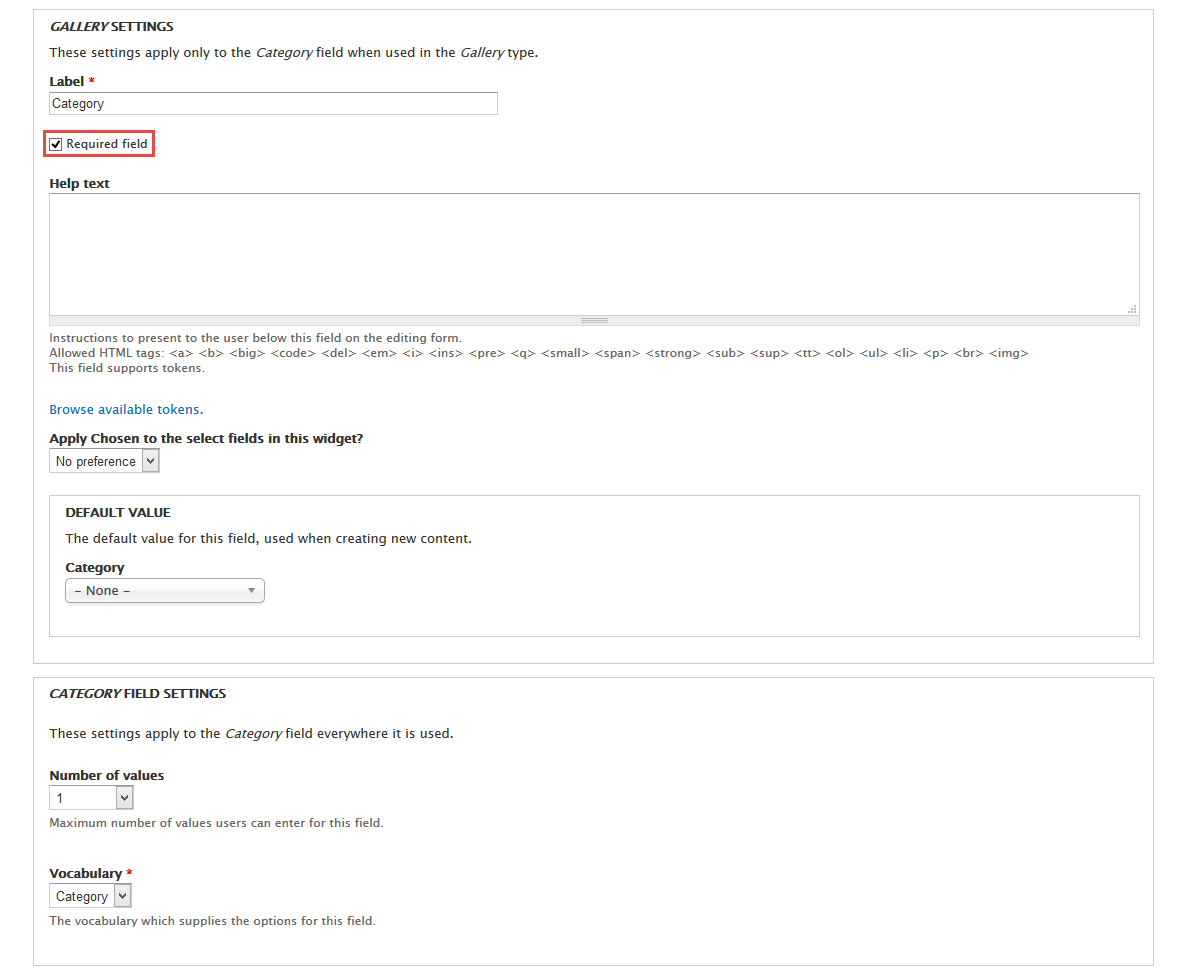
3. Set properties for Category field
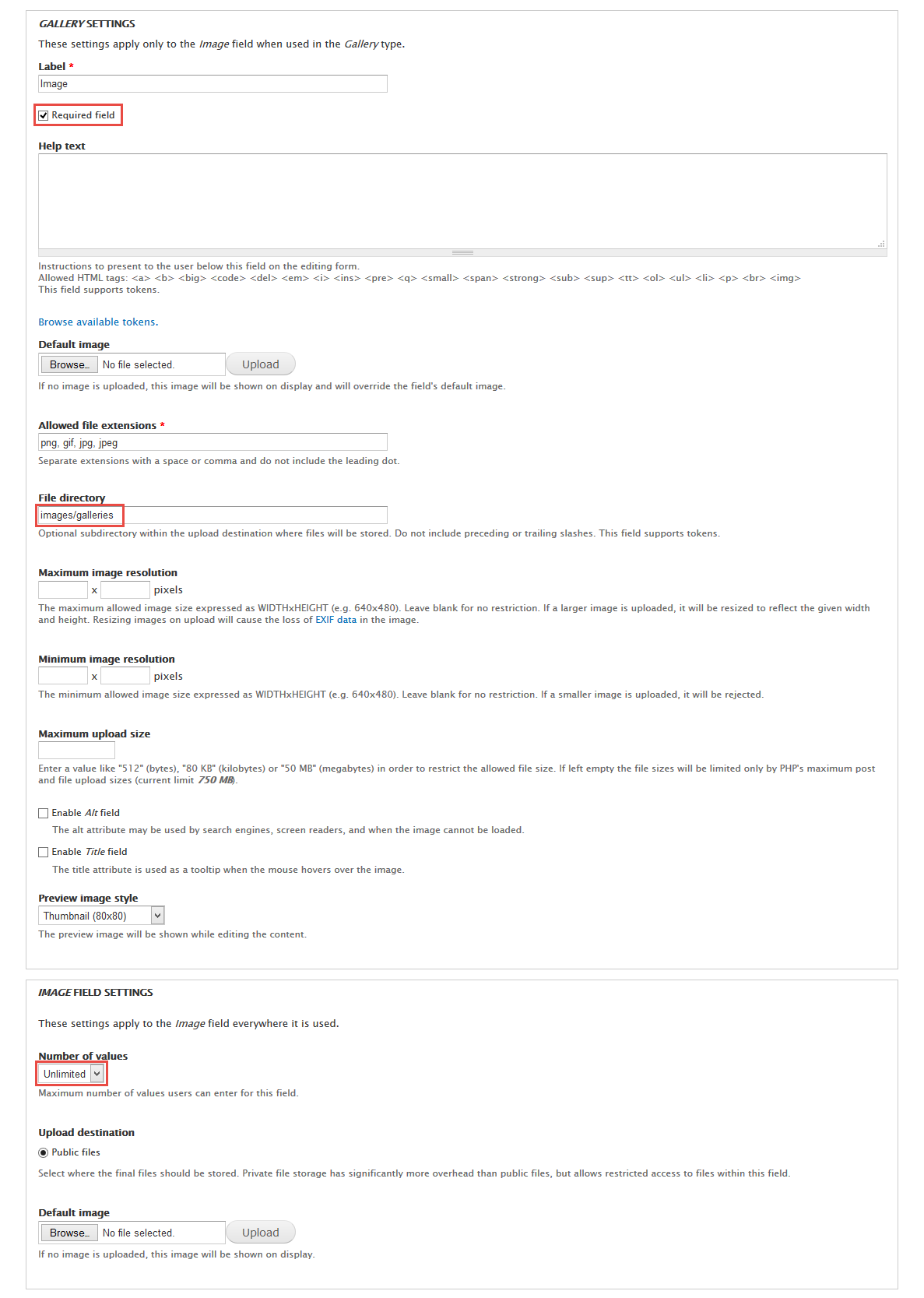
4. Set properties for Image field
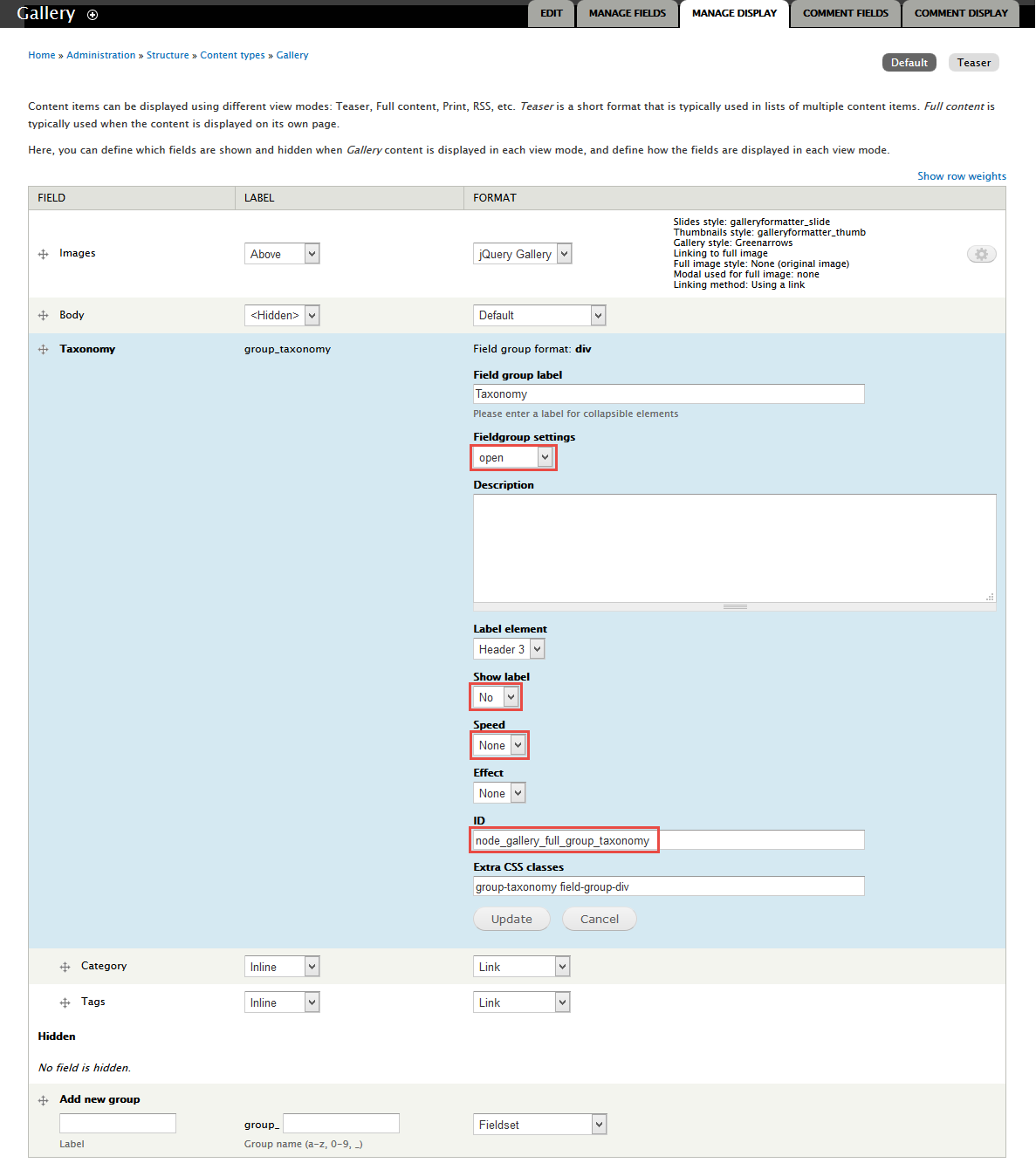
5. Go to Manage display tab > Default set following properties:
6. Click Save button
Create Match type
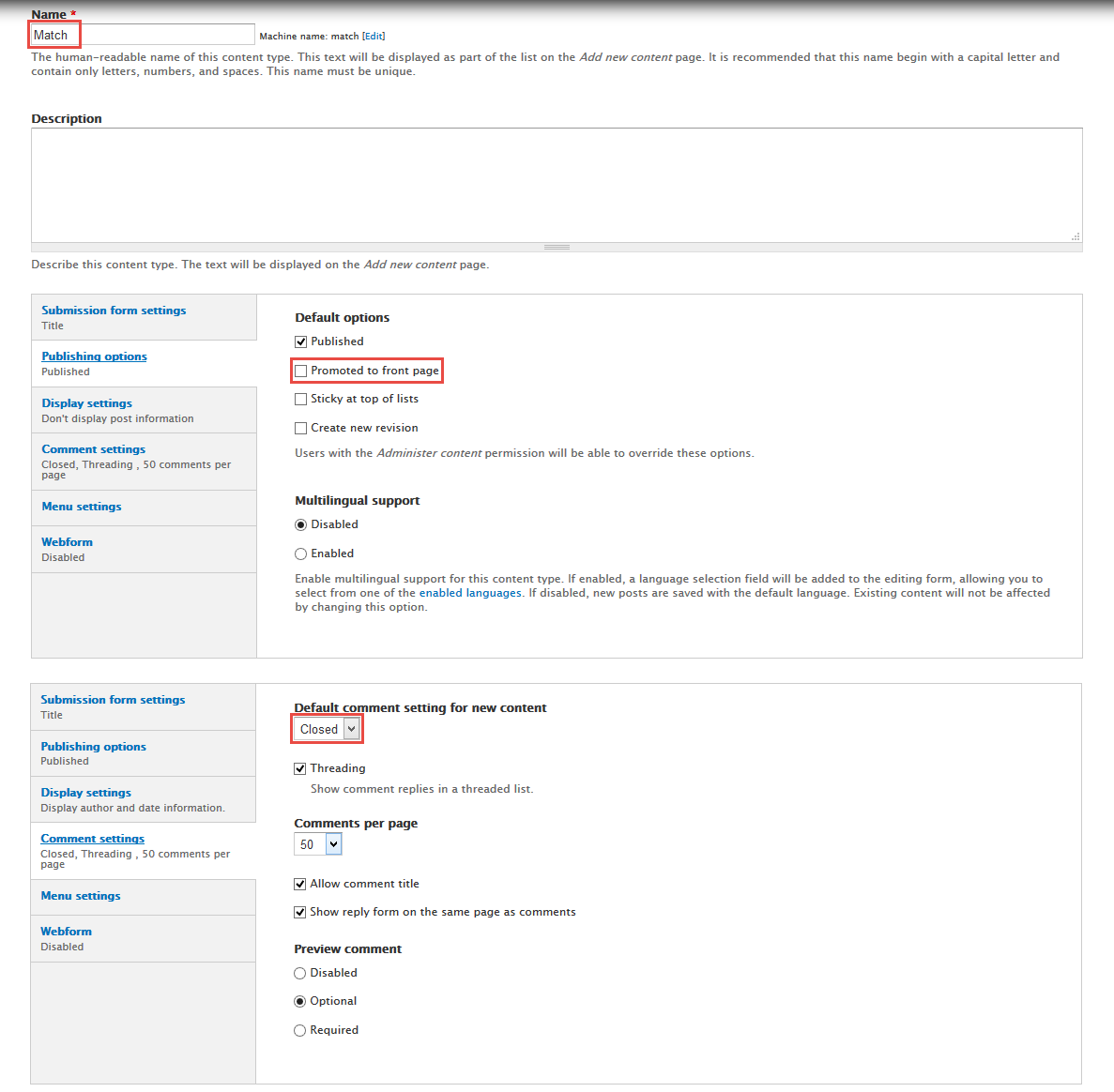
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Match
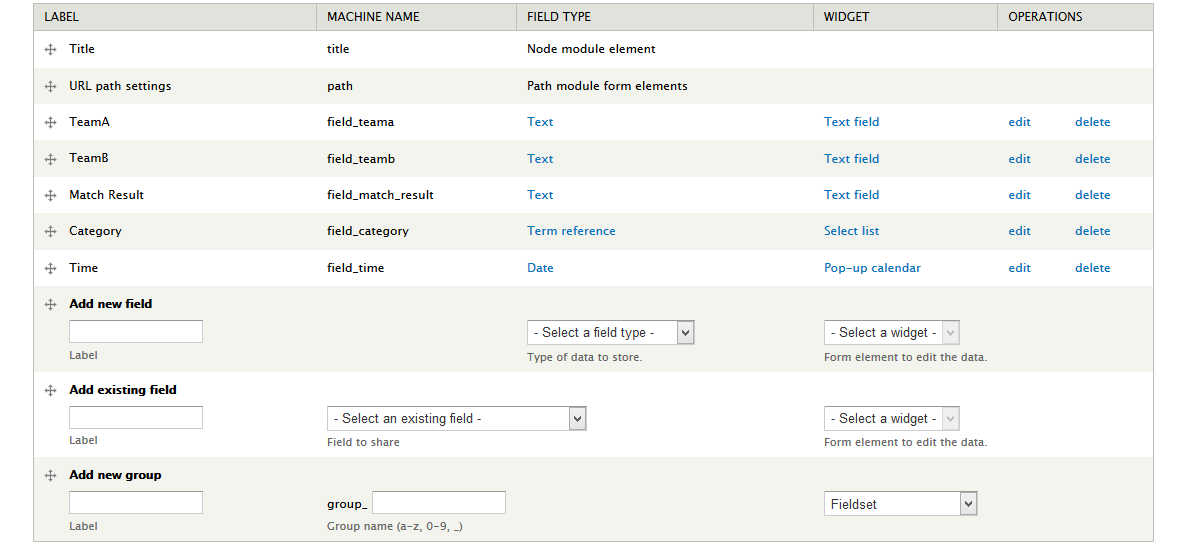
2. Go to Manage Fields and add following fields:
3. Set properties for TeamA field
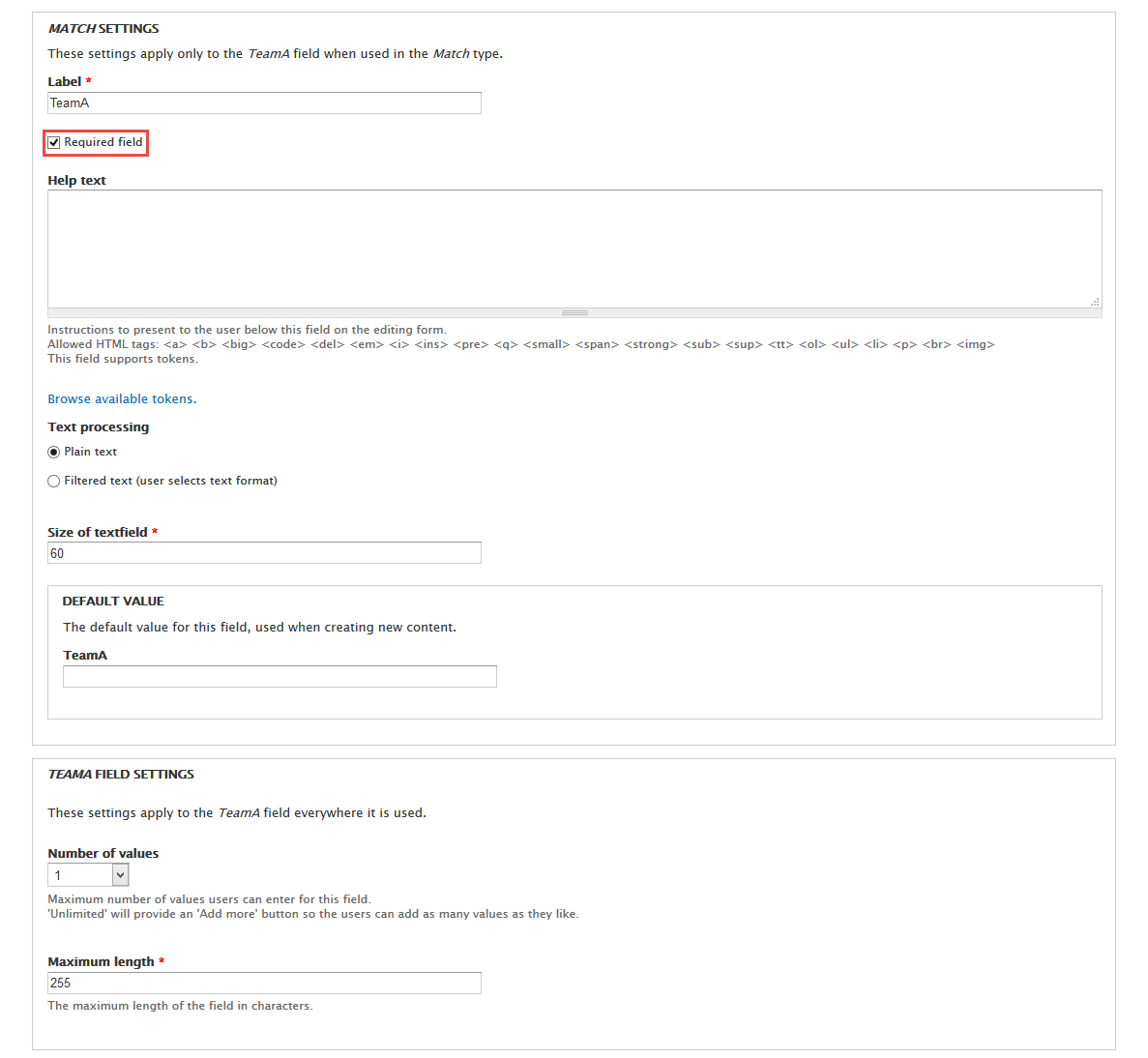
4. Set properties for TeamB field
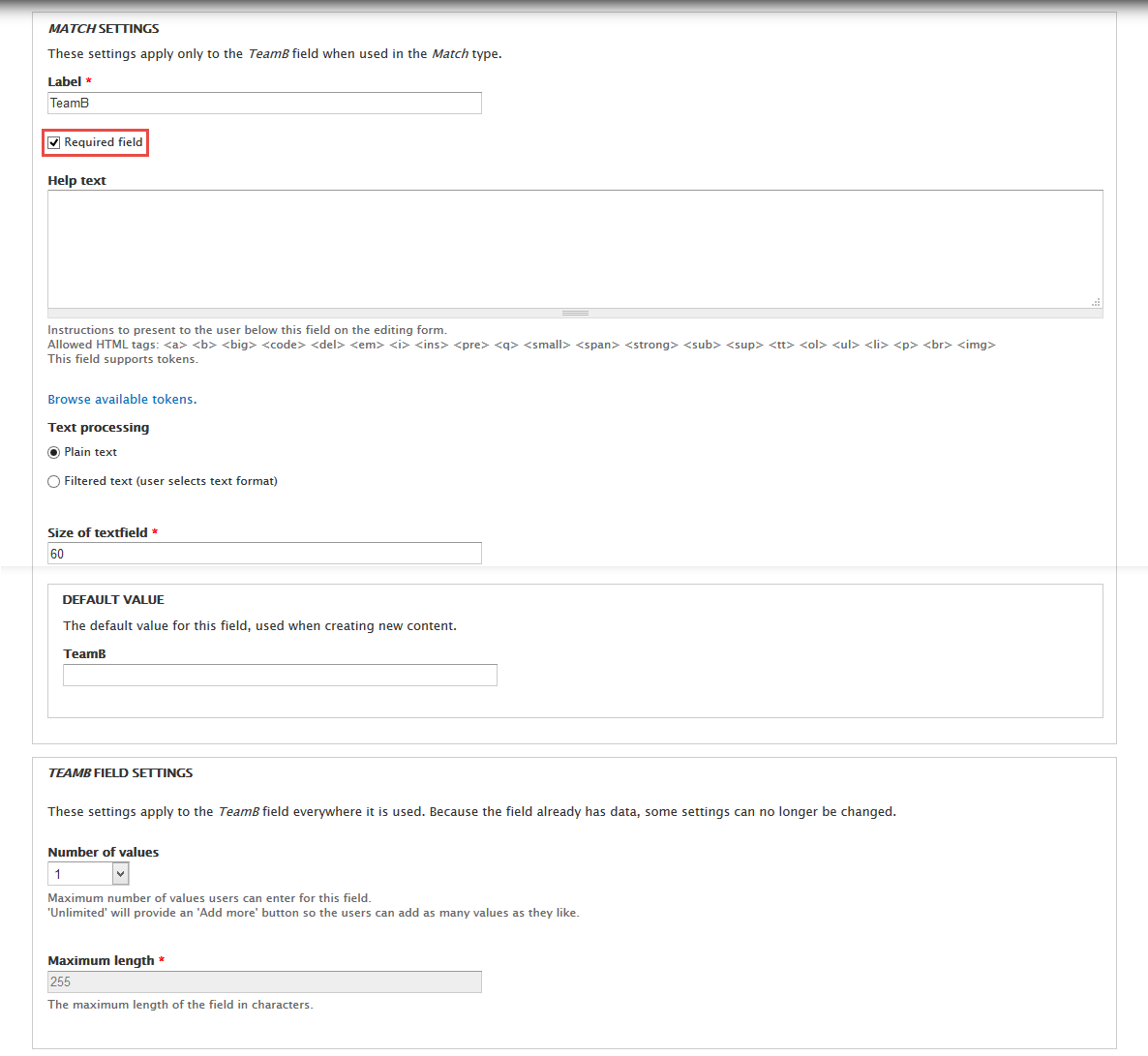
5. Set properties for Match Result field
6. Set properties for Category field
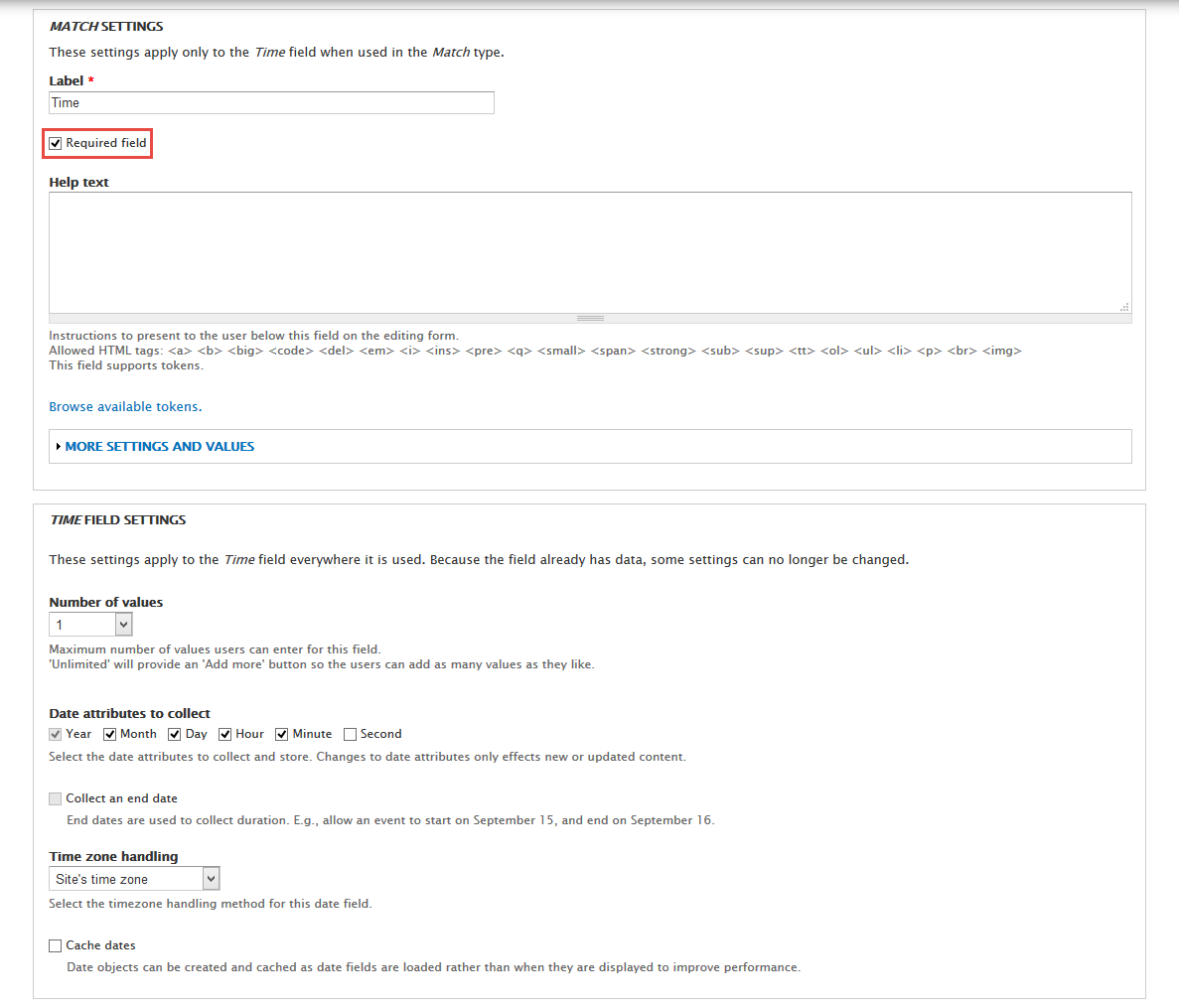
7. Set properties for Time field
8. Click Save button
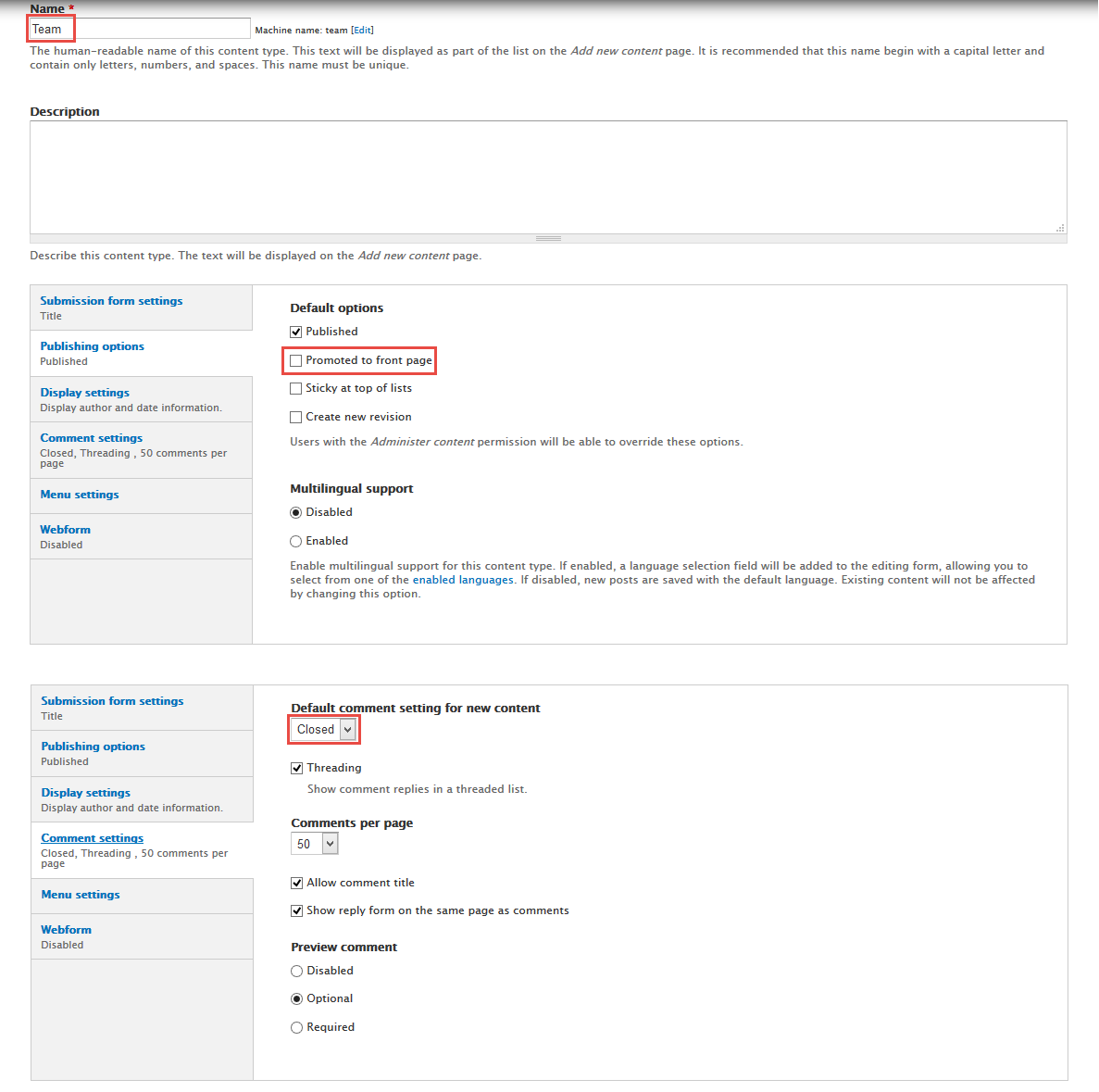
Create Team type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Team
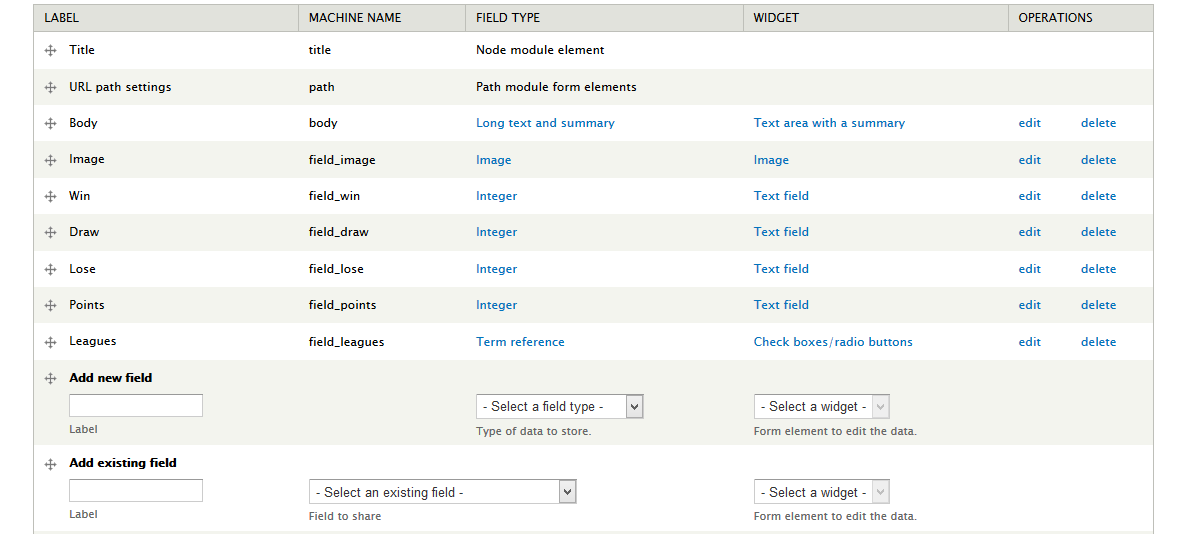
2. Go to Manage Fields and add following fields:
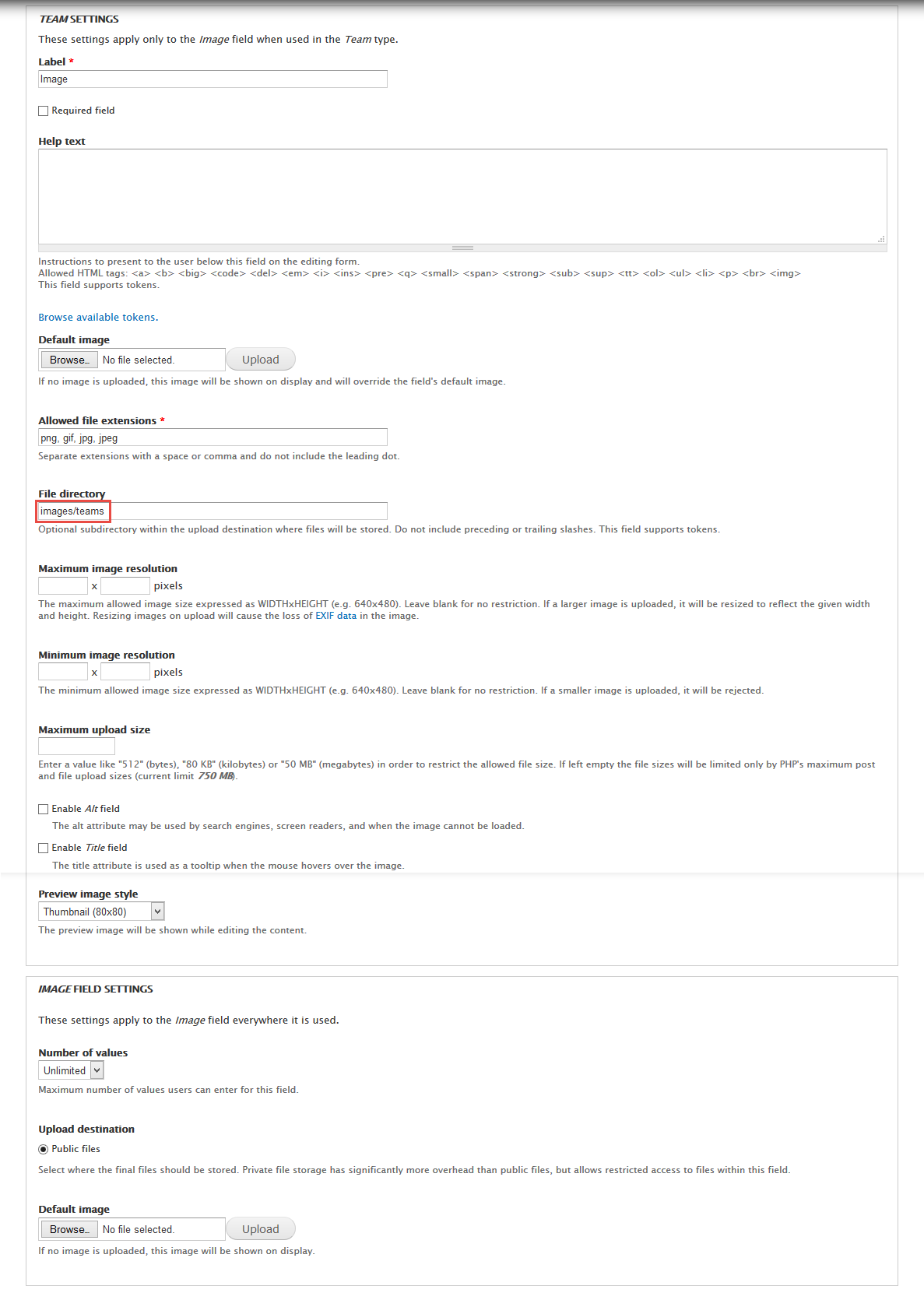
3. Set properties for Image field
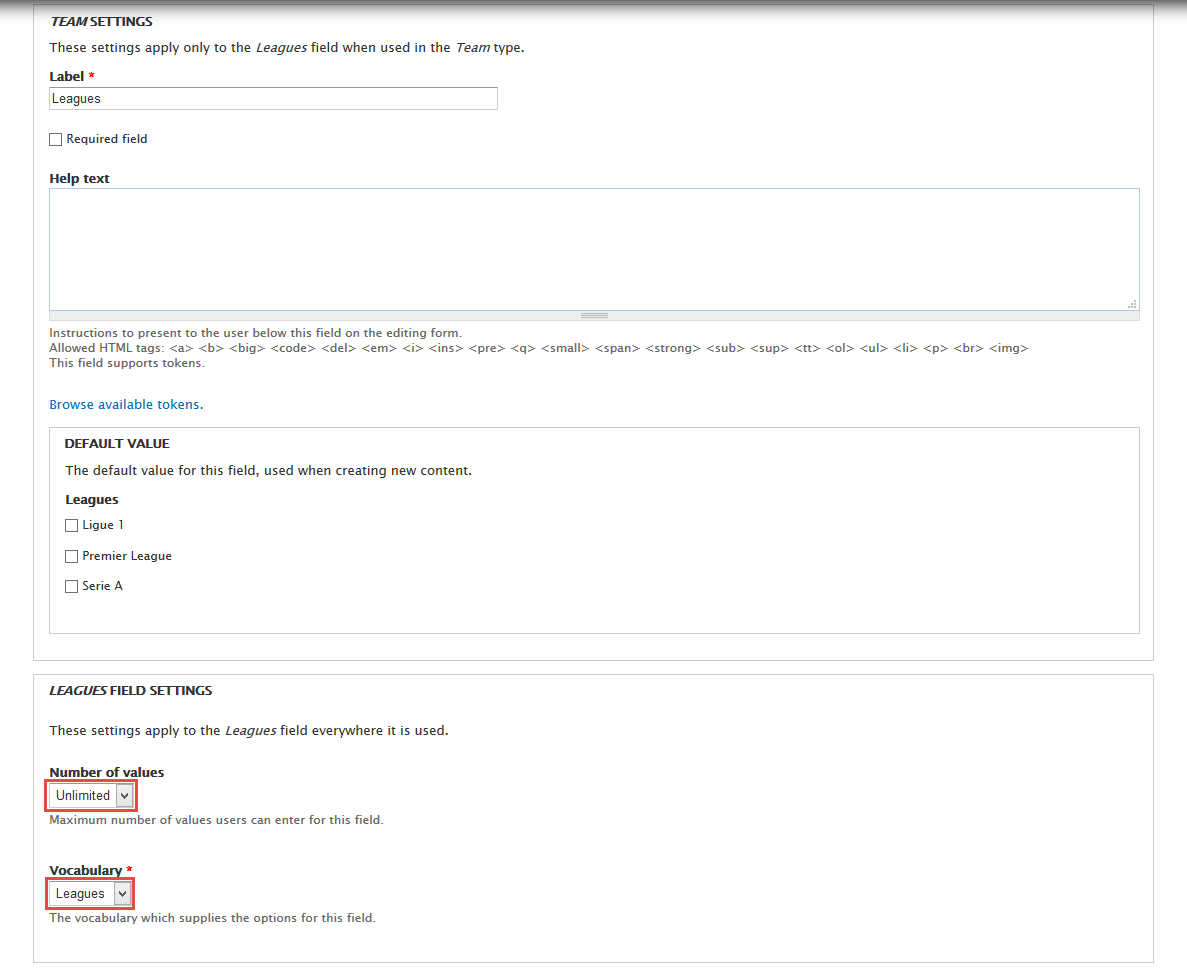
4. Set properties for Leagues field
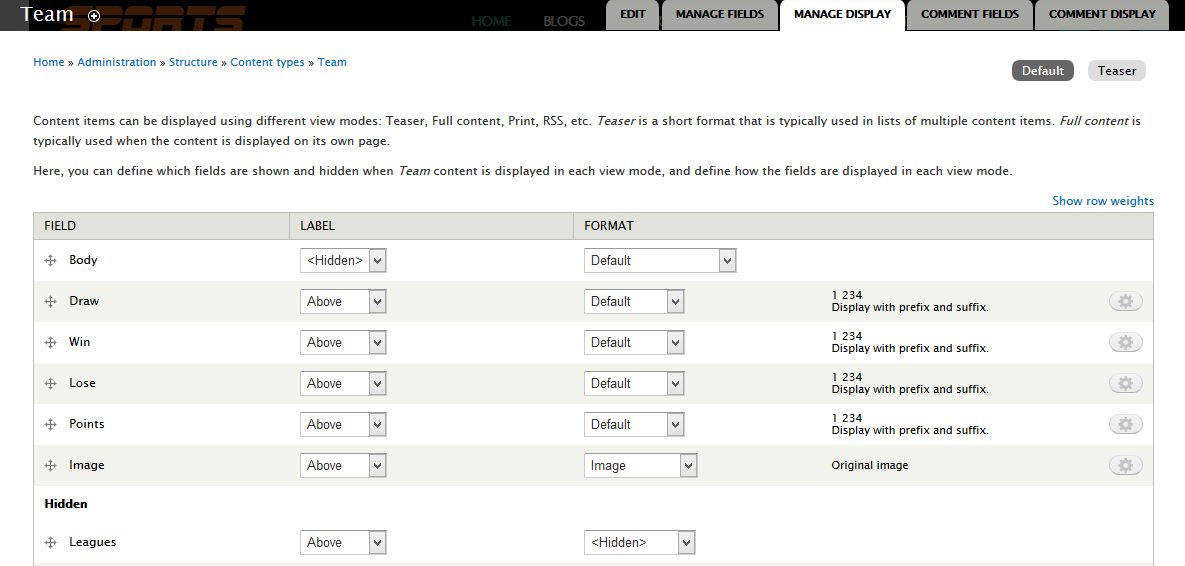
5. Go to Manage display tab > Default set following properties:
6. Click Save button
Create Video type
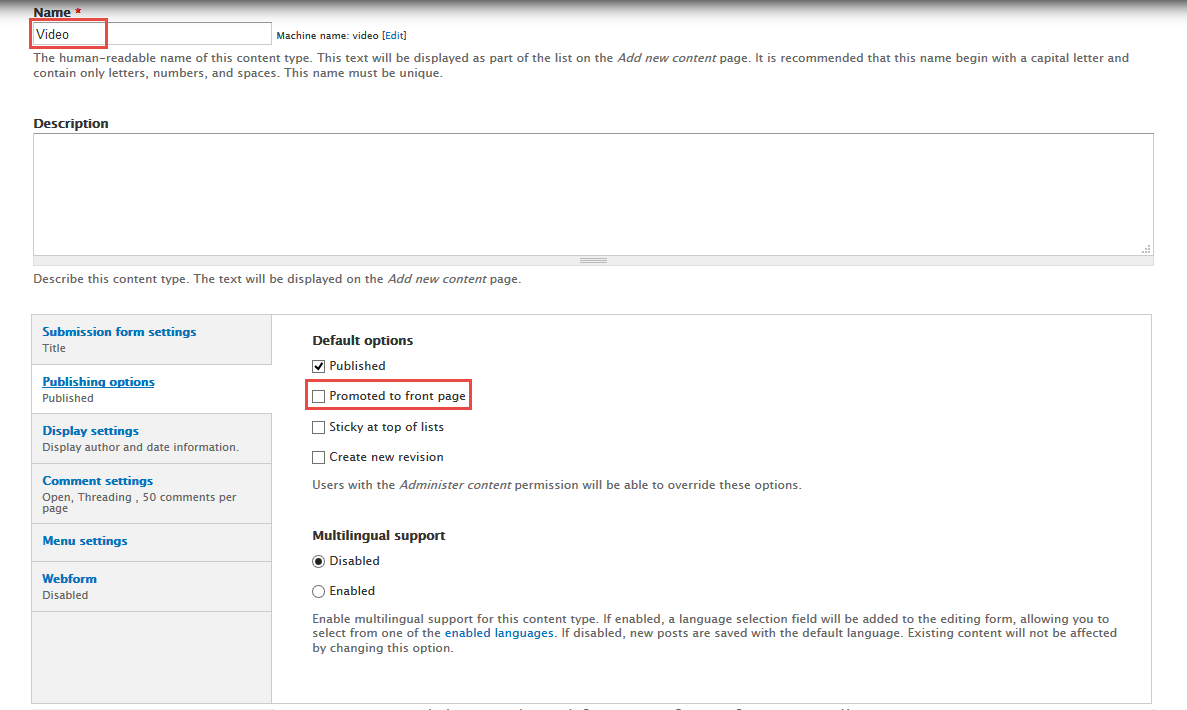
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Video
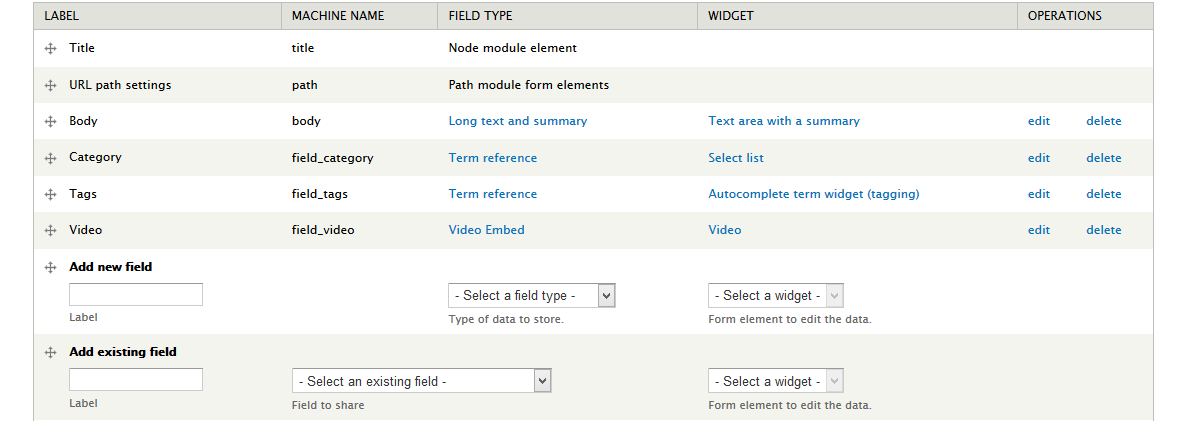
2. Go to Manage Fields and add following fields:
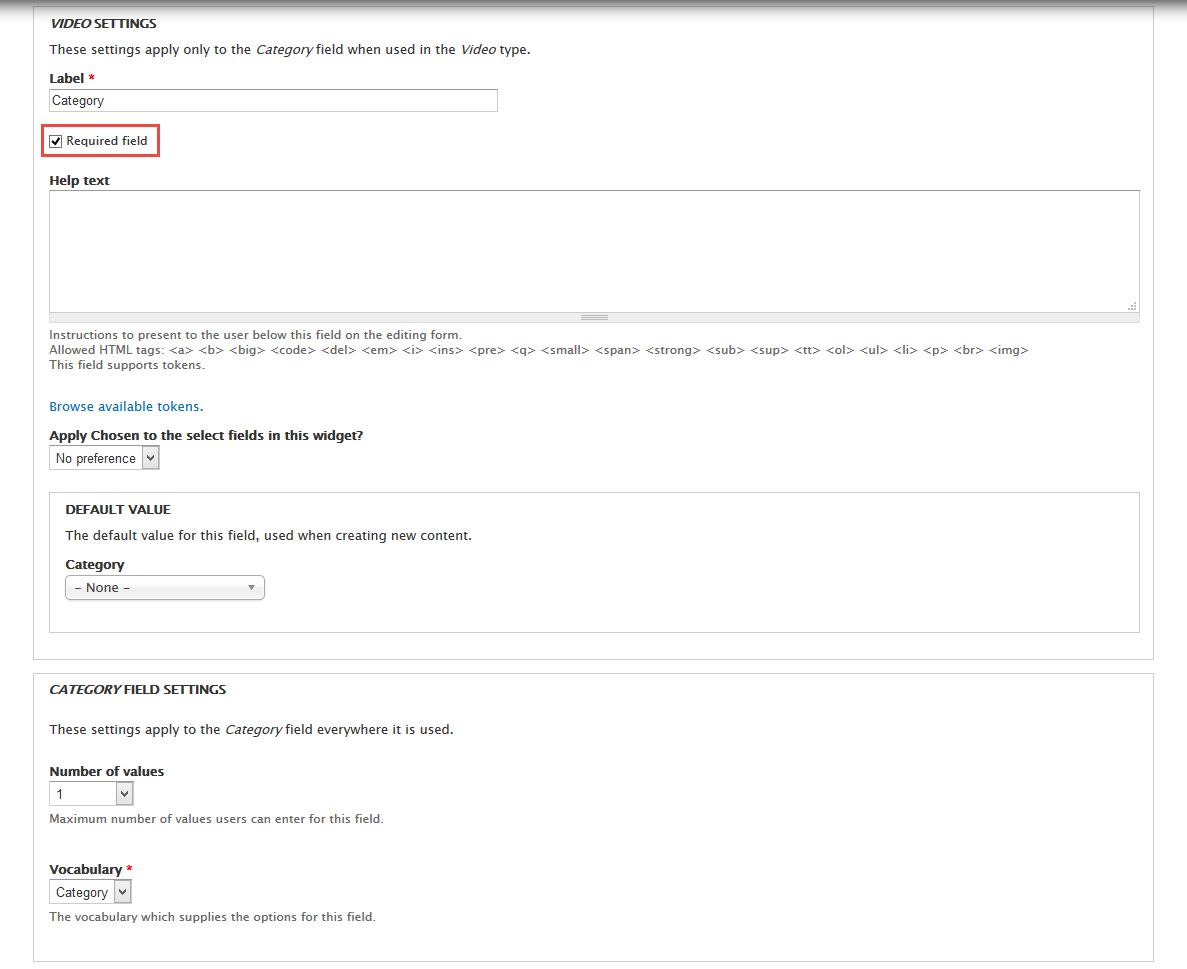
3. Set properties for Category field
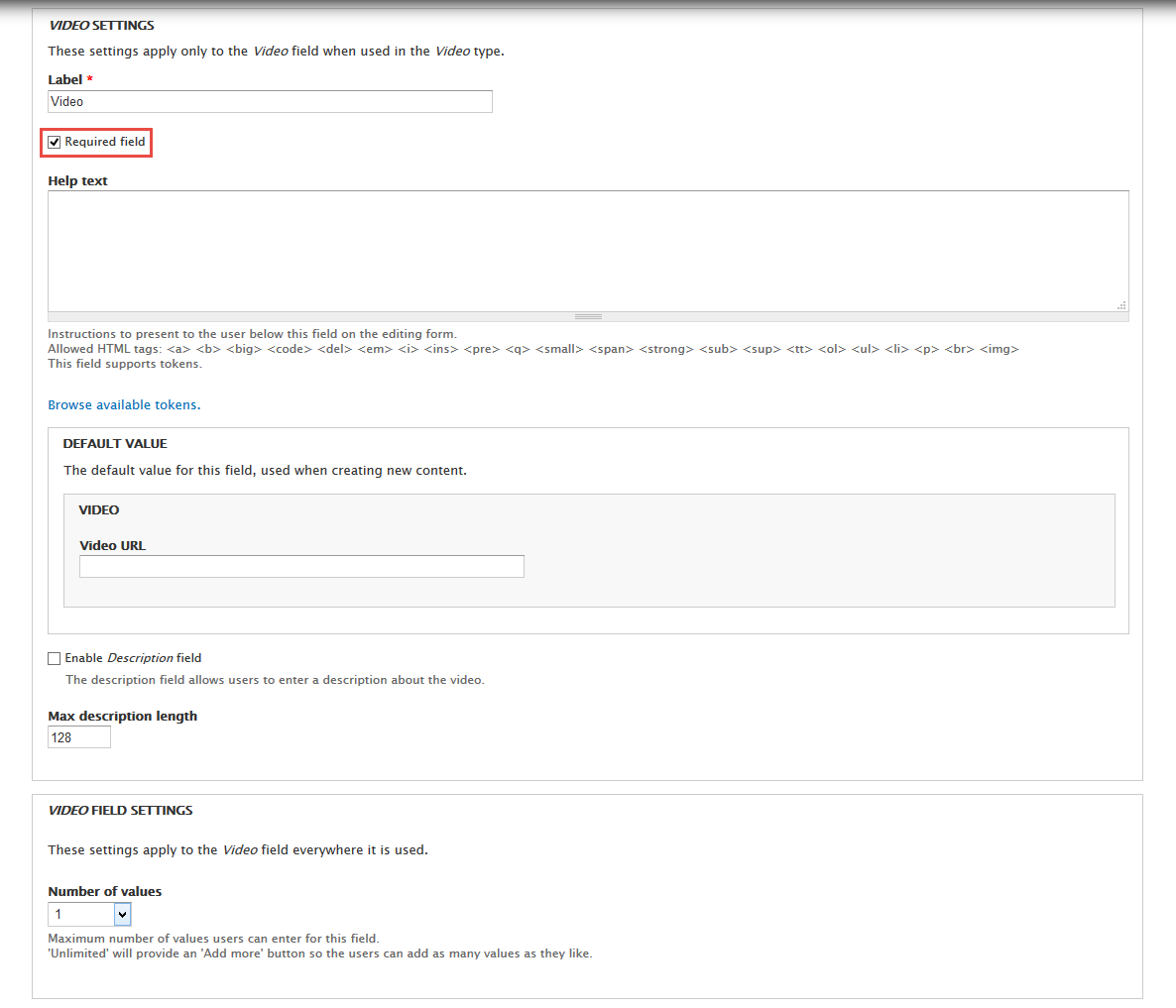
4. Set properties for Video field
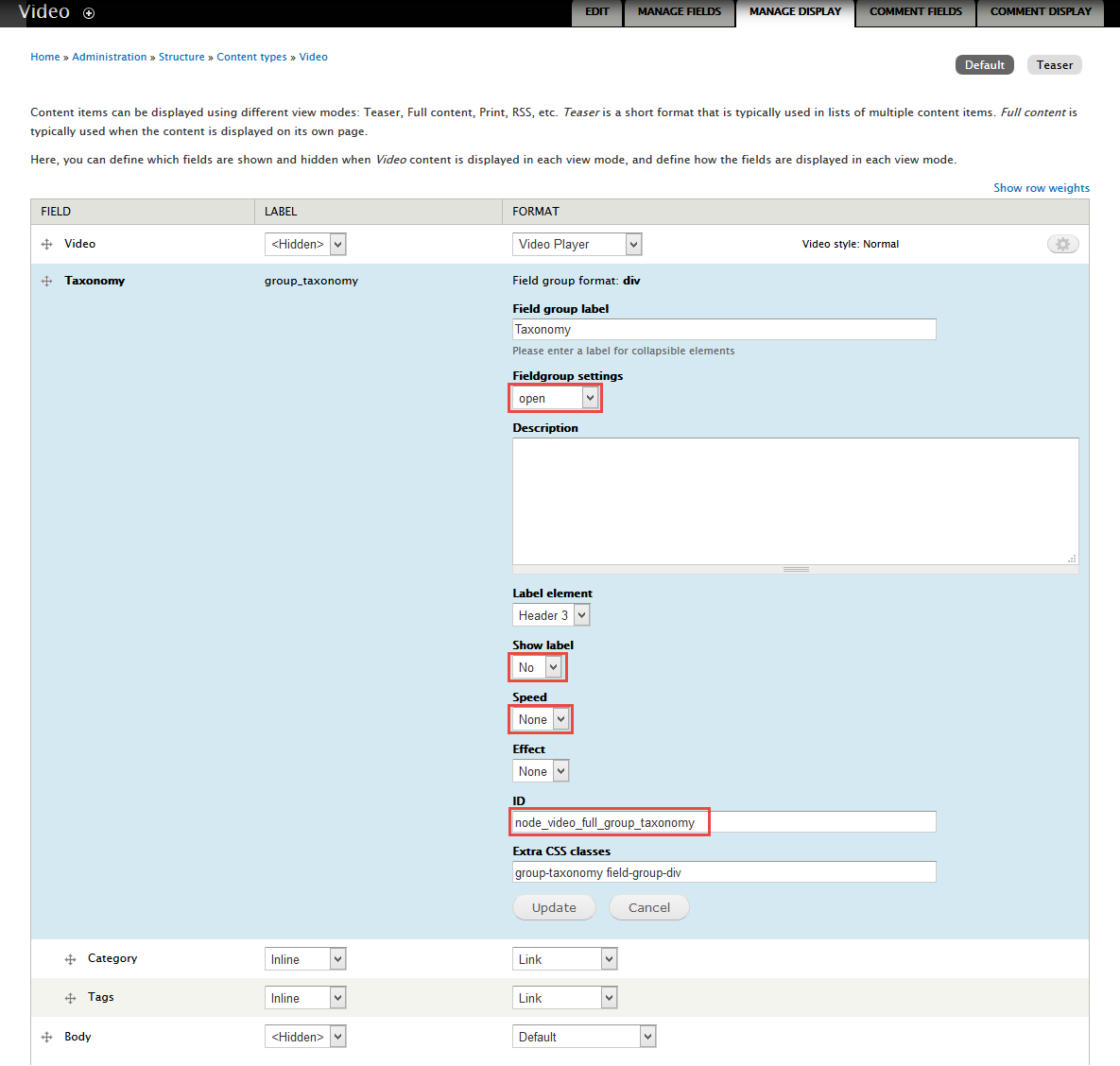
5. Go to Manage display tab > Default set following properties:
6. Click Save button
Create Homepage
Search form
Front end Display
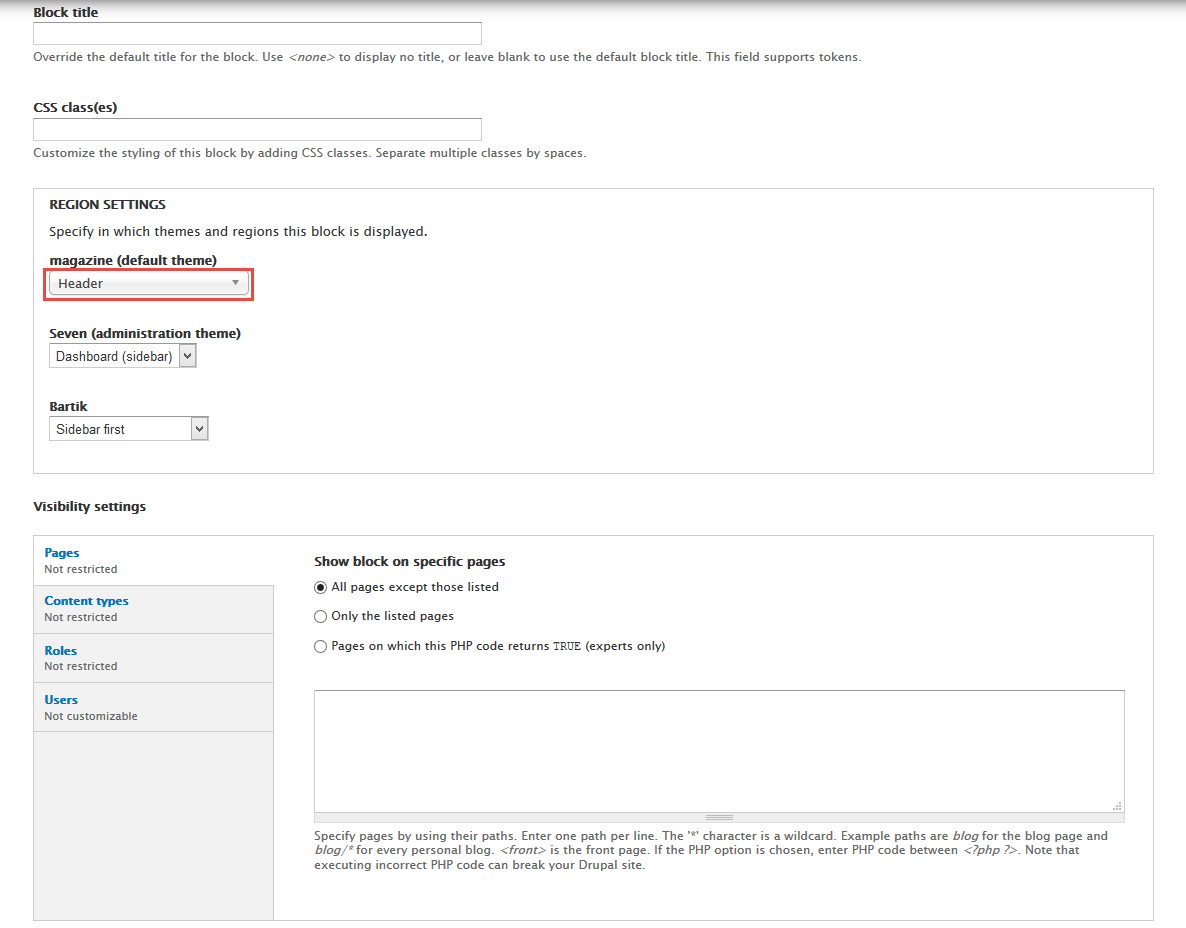
1. Navigate to Structure > Blocks, find Search form block, click configure link and set the following properties:
2. Click Save button
Login form
Front end Display
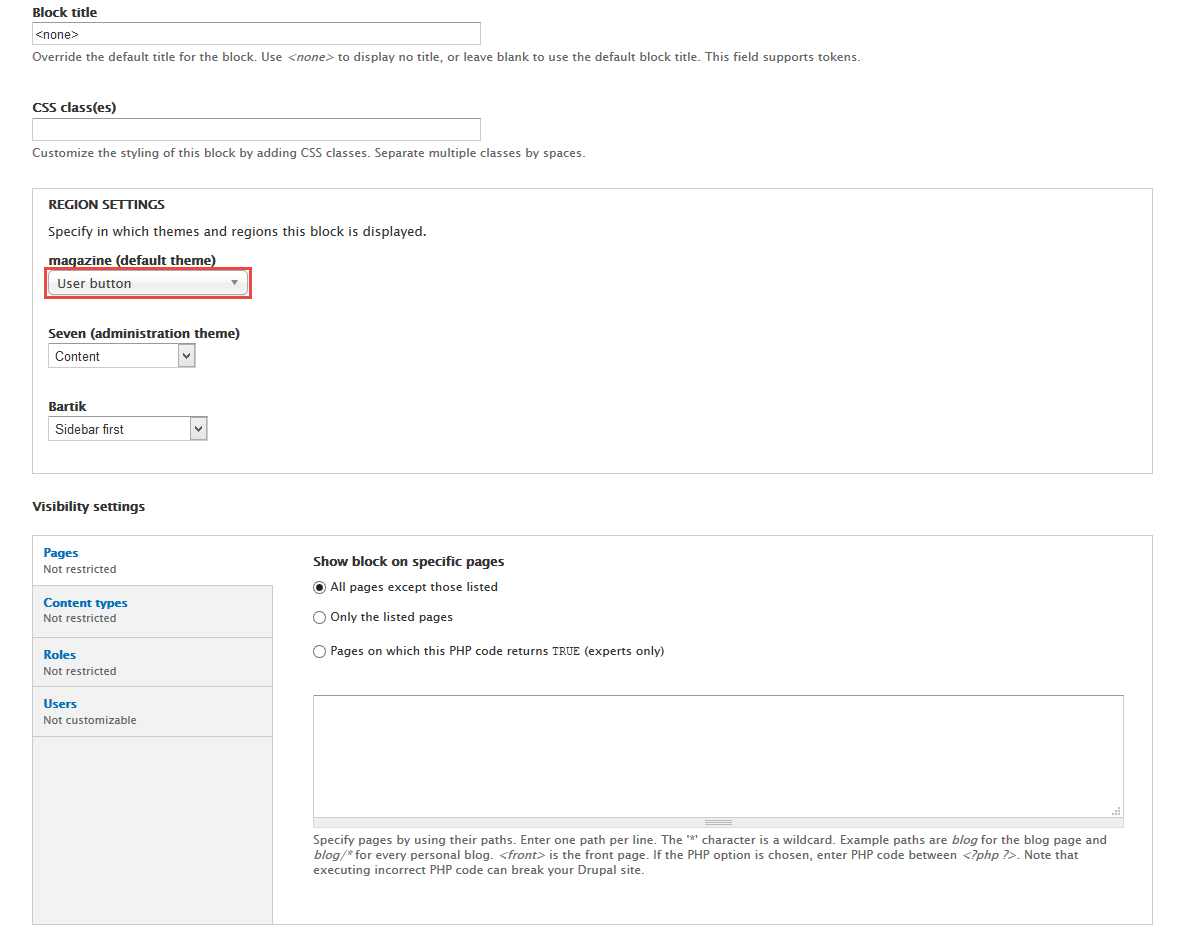
1. Navigate to Structure > Blocks, find User login block, click configure link and set the following properties:
2. Click Save button
Sport menu
Front end Display
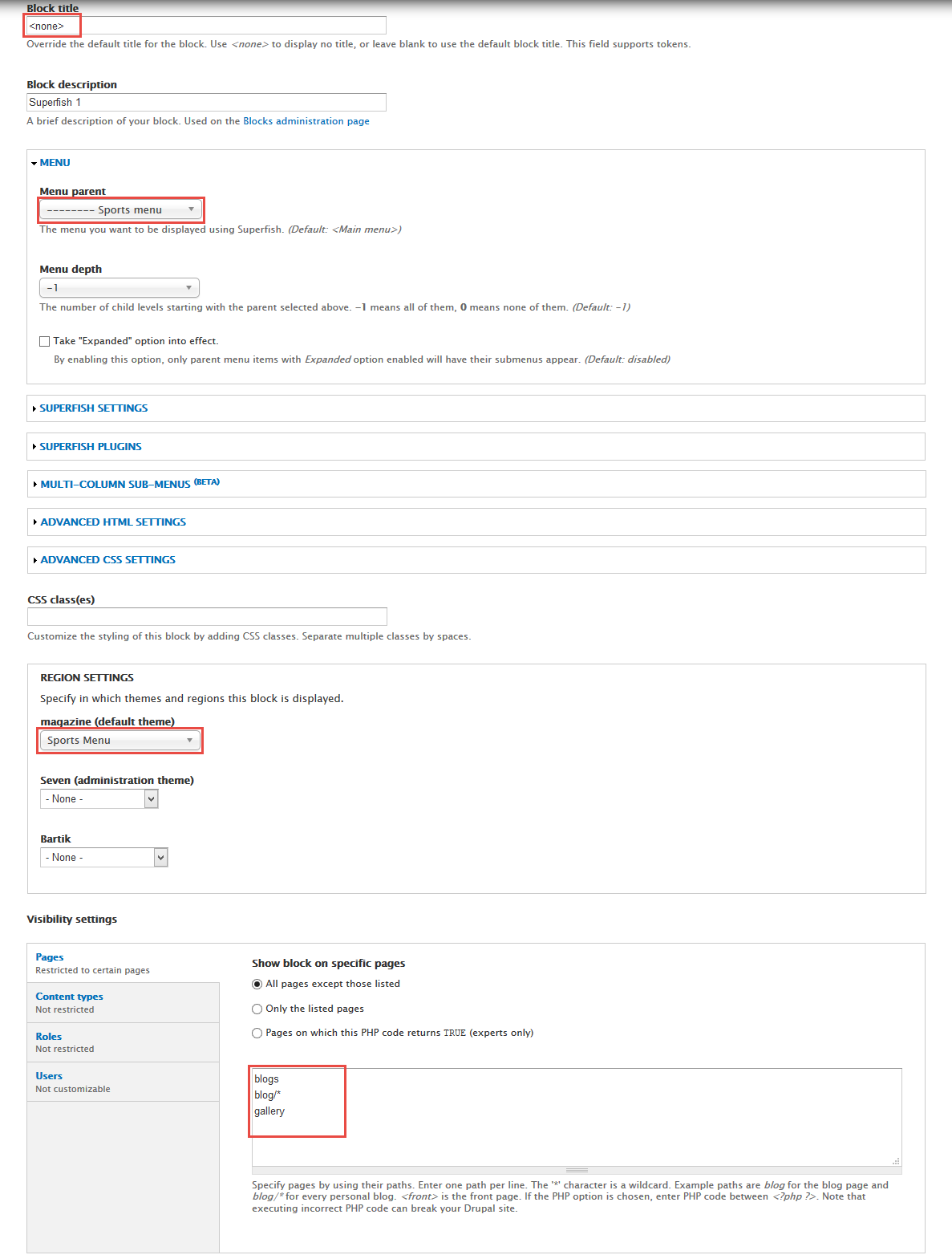
1. Navigate to Structure > Blocks, find Superfish 1 block, click configure link and set the following properties:
2. Click Save button
SlideShow
Front end Display
1. Create SlideShow view
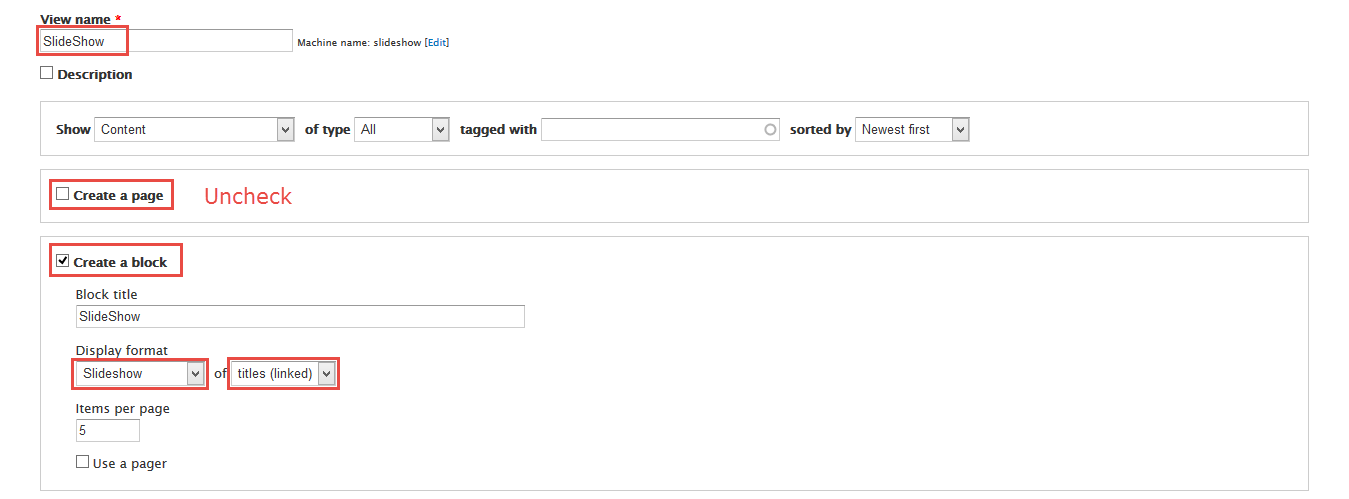
1. Navigate to Structure > Views, click Add views link, Create SlideShow view with following properties:
2. Click Continue & edit button and set following properties:
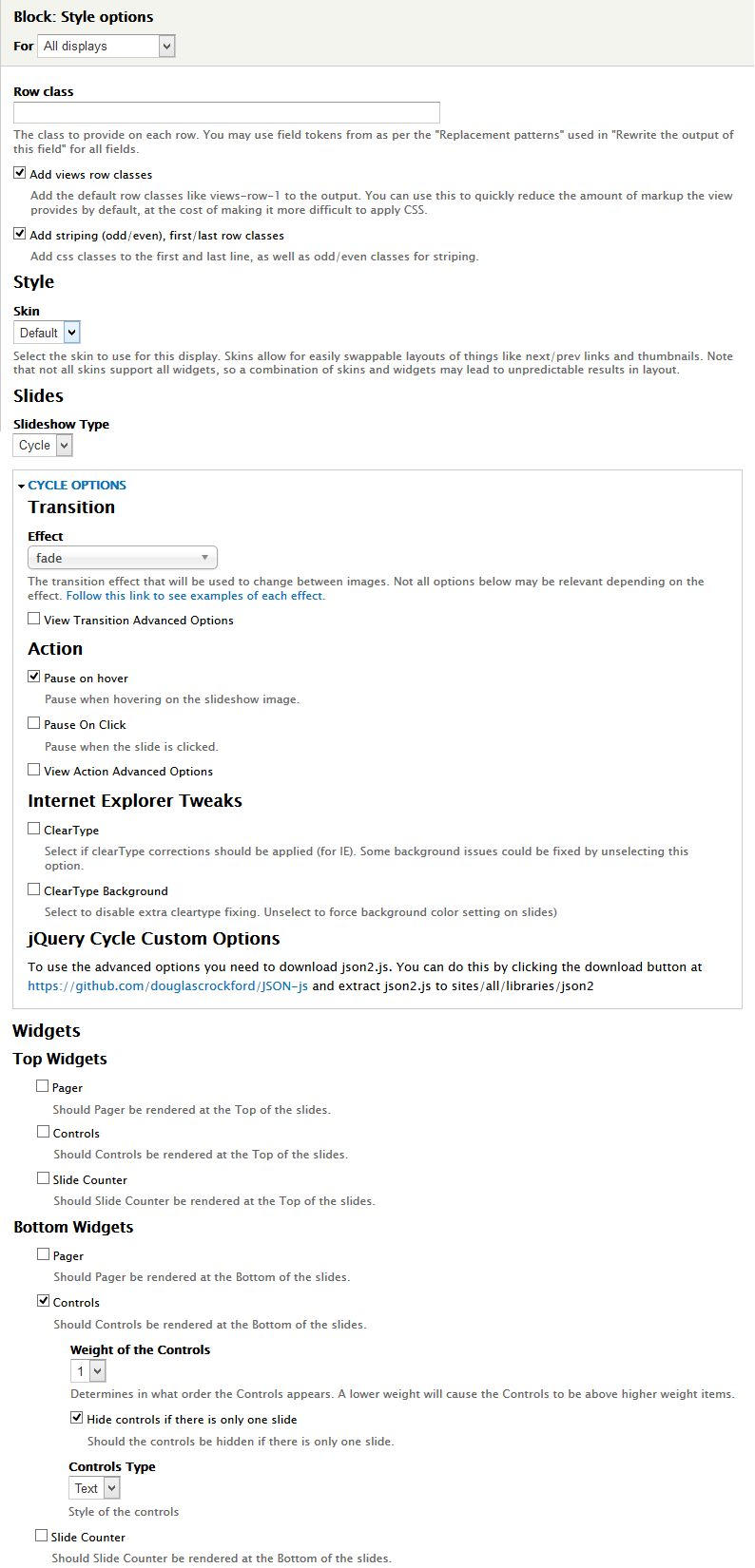
3. At FORMAT Format: FlexSlider, click Settings and set following properties:
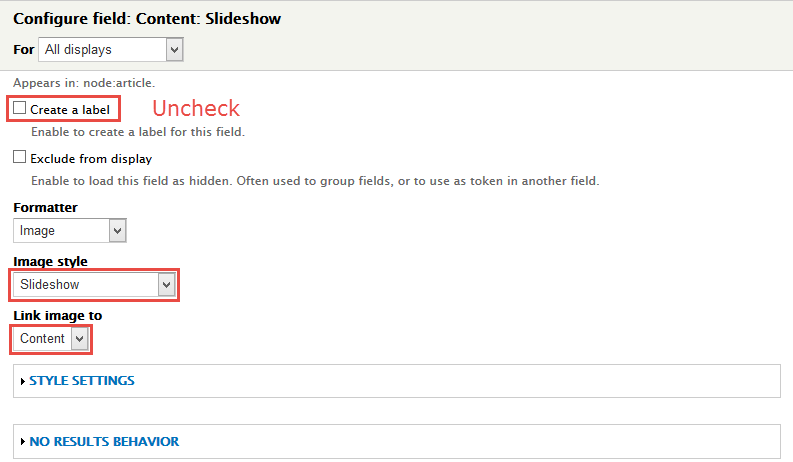
4. At FIELDS area, click Add button to add fields: Content: Slideshow .
5. Set properties for Content: Slideshow
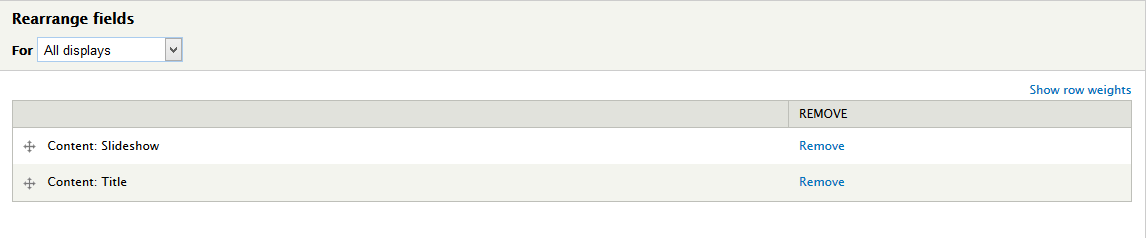
6. At FIELDS area, click Rearrange button, then remove Field: Link field and set following arrange
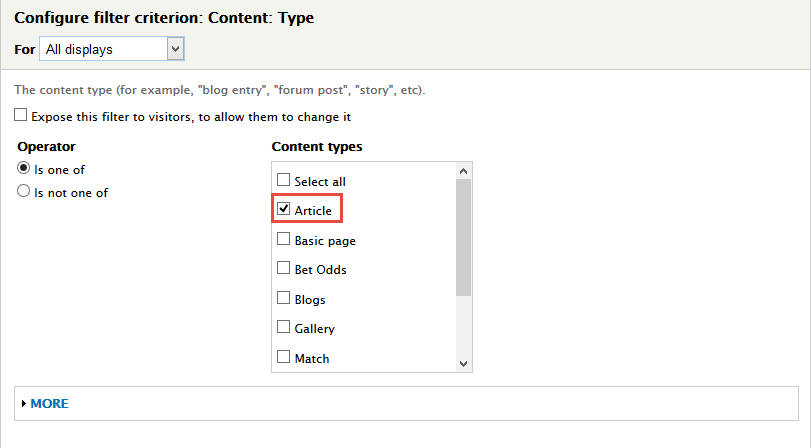
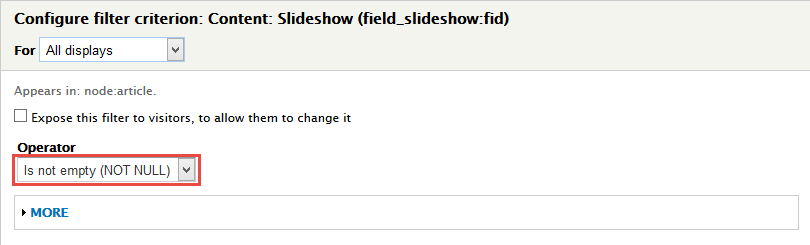
7. At FILTER CRITERIA area, click Add button and add file Content: Type, Content: Slideshow:fid
8. Set properties for Content: Type
9. Set properties for Content: Slideshow:fid
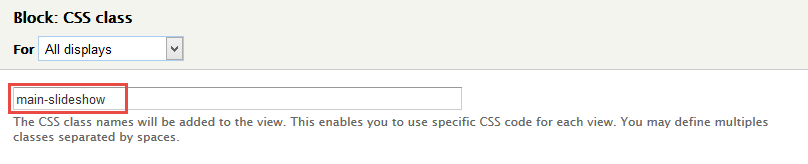
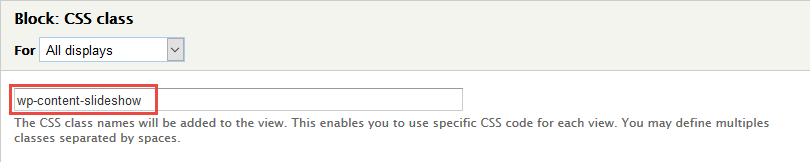
10. At Advanced > OTHER area, add CSS class
11. Click Save button.
2. Configure SlideShow block
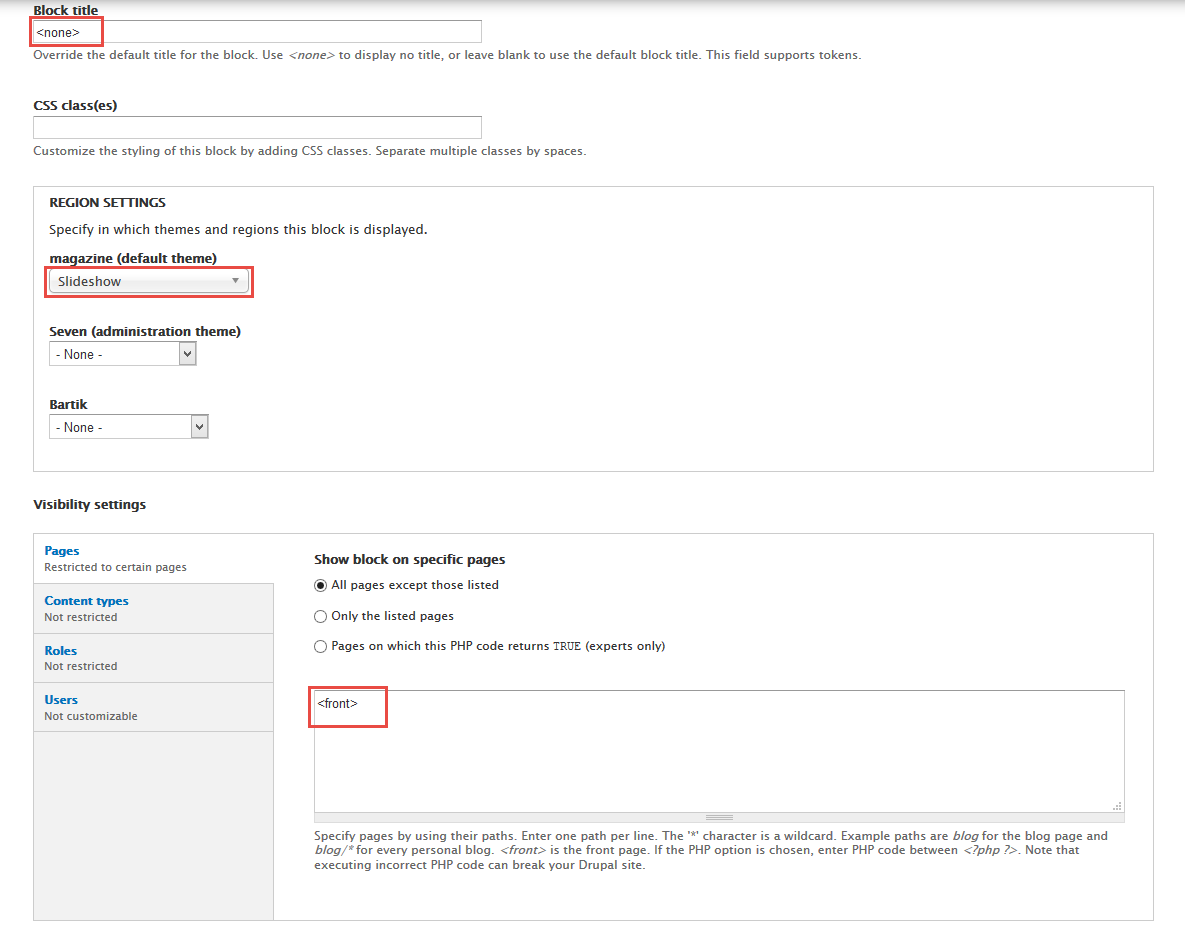
1. Navigate to Structure > Blocks
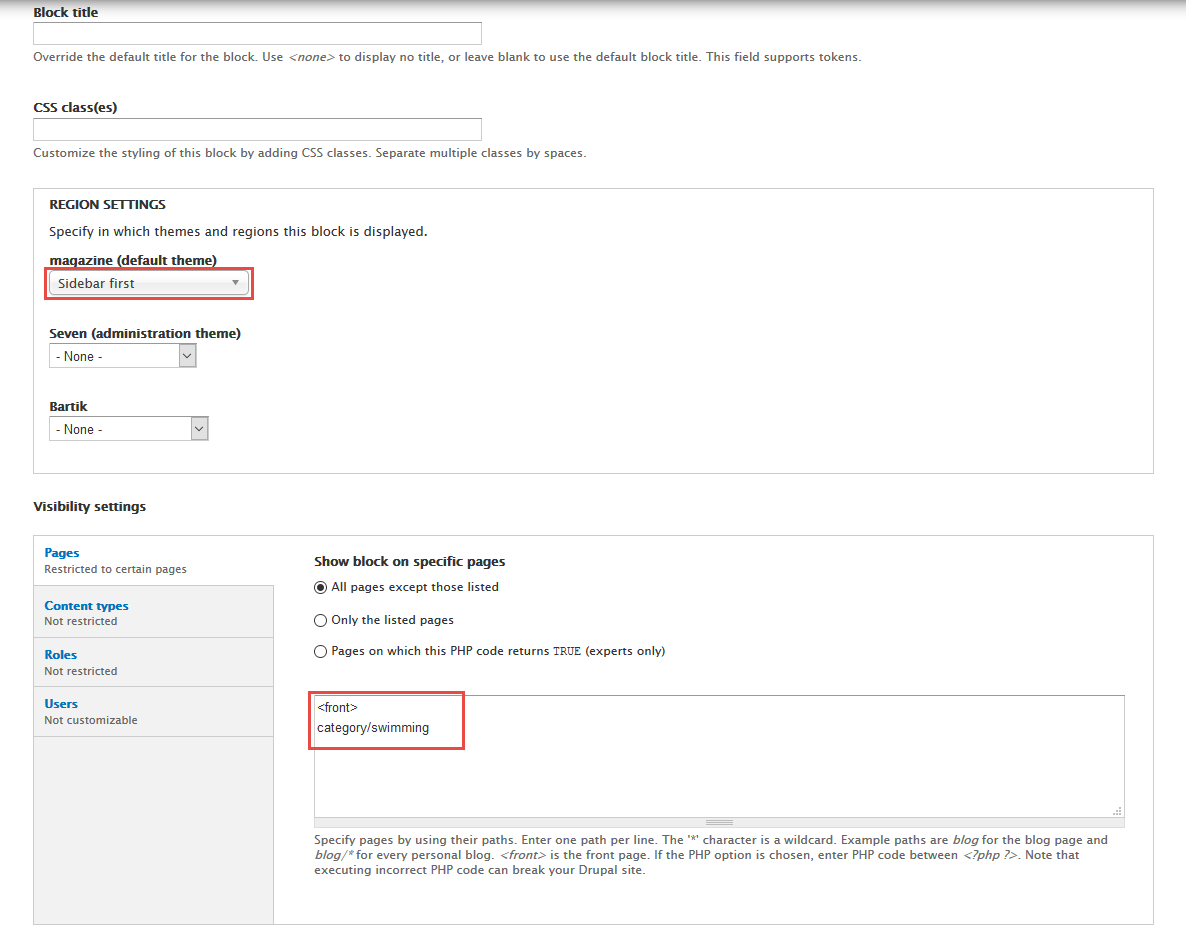
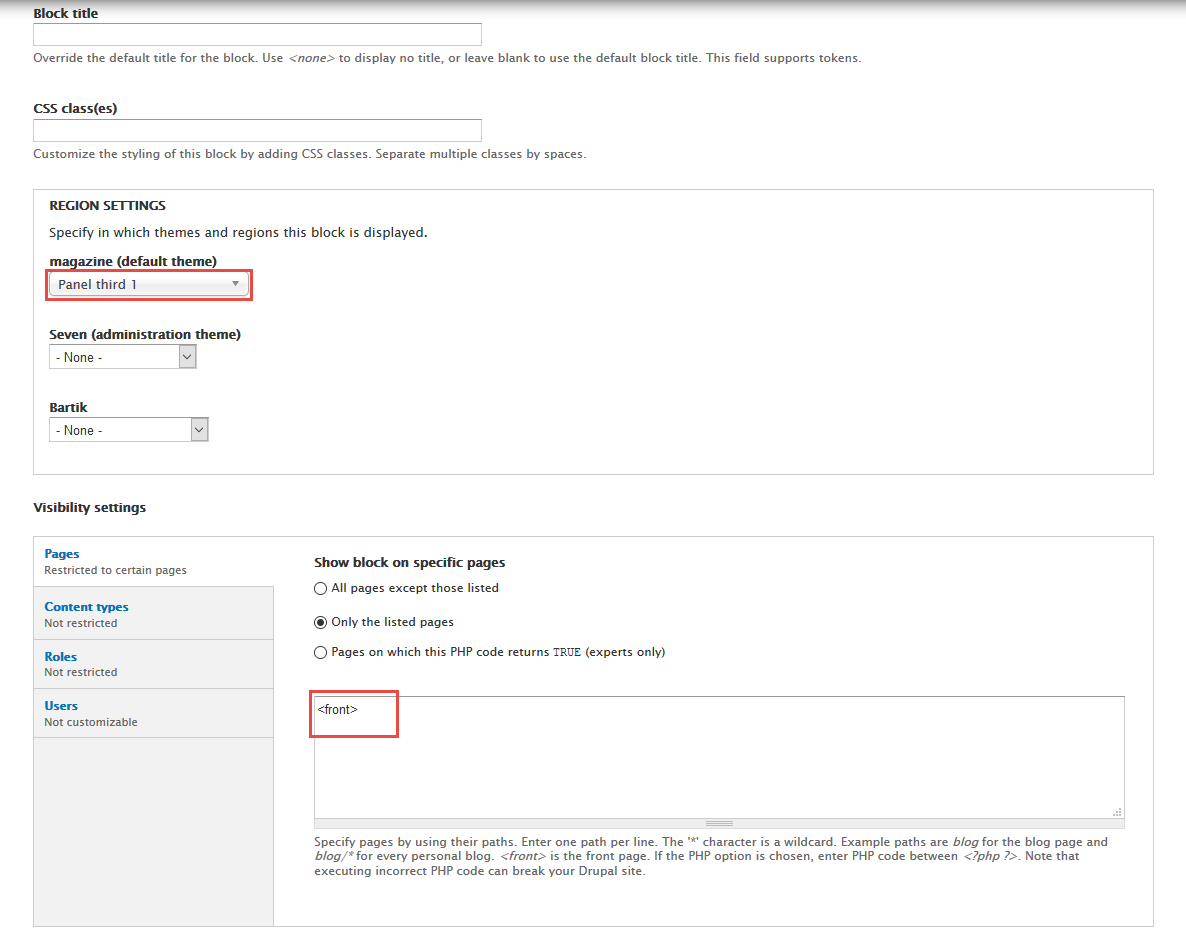
2. Find View: SlideShow, click configure link, set following properties
3. Click Save block button.
Frontpage view
1. Create Frontpage view
1. Go to Structure > Views. Enable "Front page" view.
2. Click "Edit" button inline "Front page" view, new window is opened with following properties:
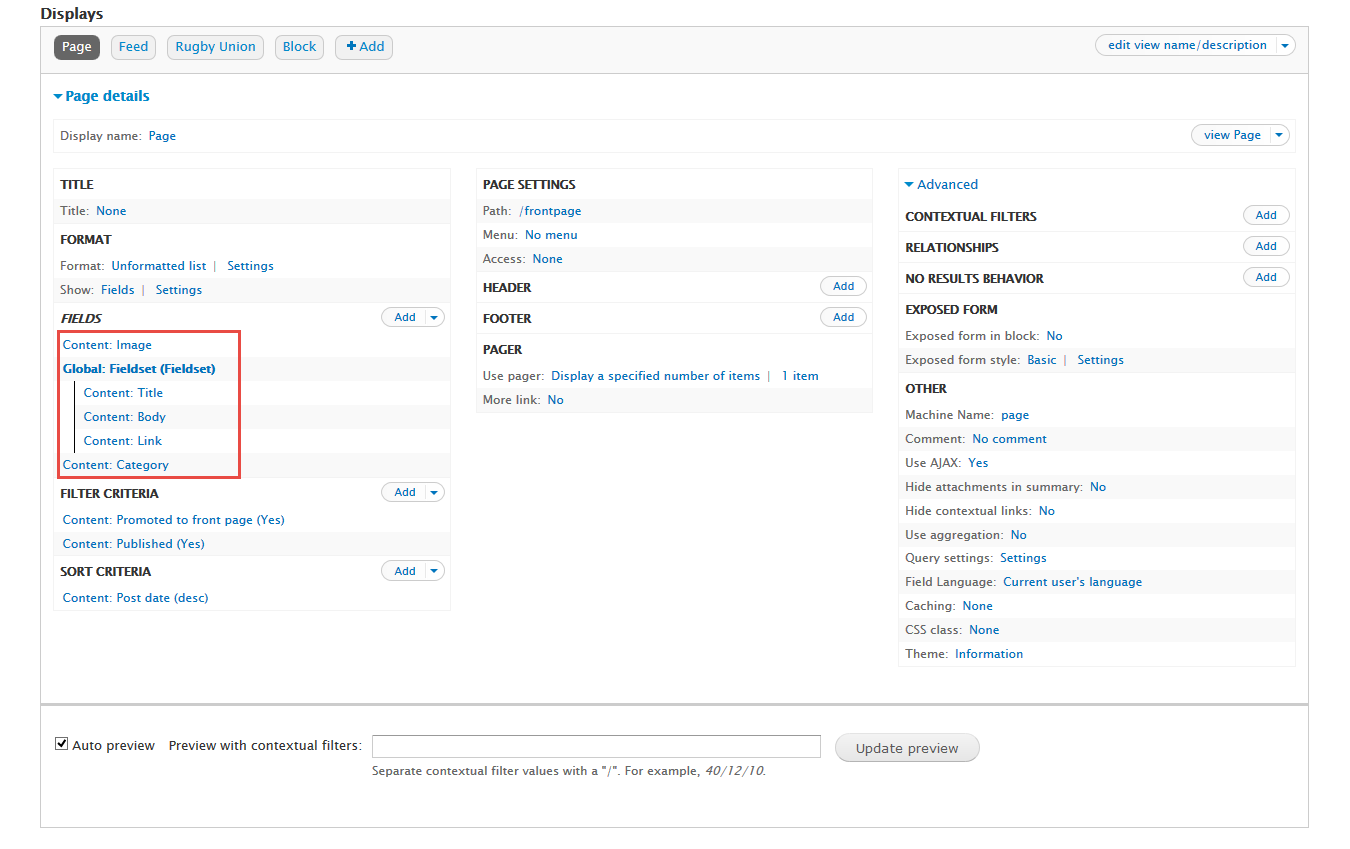
3. In FIELDS area, click Add button to add fields: Content: Image, Global: Fieldset, Content: Body, Content: Link, Content: Category field and set following properties:
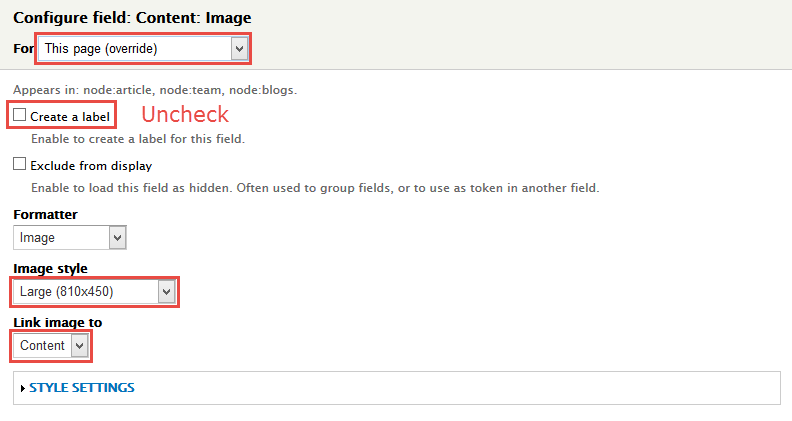
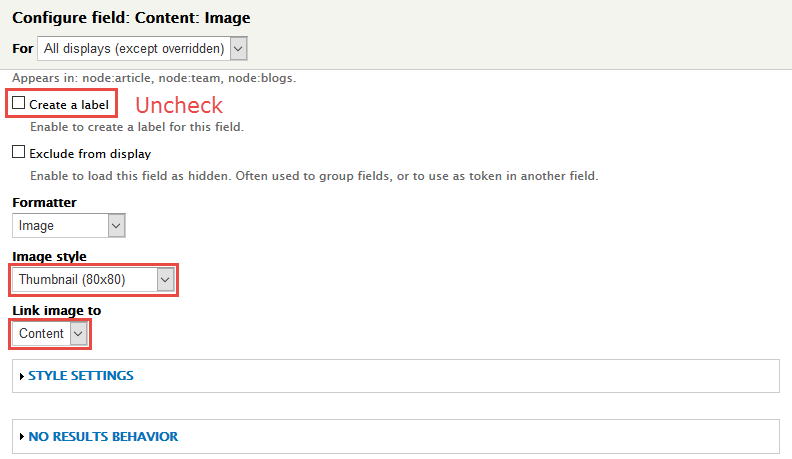
4. Set properties for Content: Image
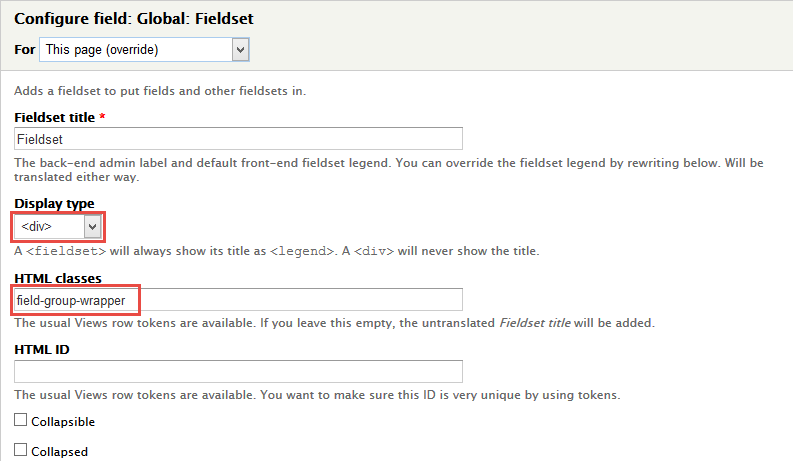
5. Set properties for Global: Fieldset
6. Set properties for Content: Body
7. Set properties for Content: Link
8. Set properties for Content: Category
9. Click Save button.
2. Create Frontpage block view
Stay open Frontpage view, click Add button add Block new.
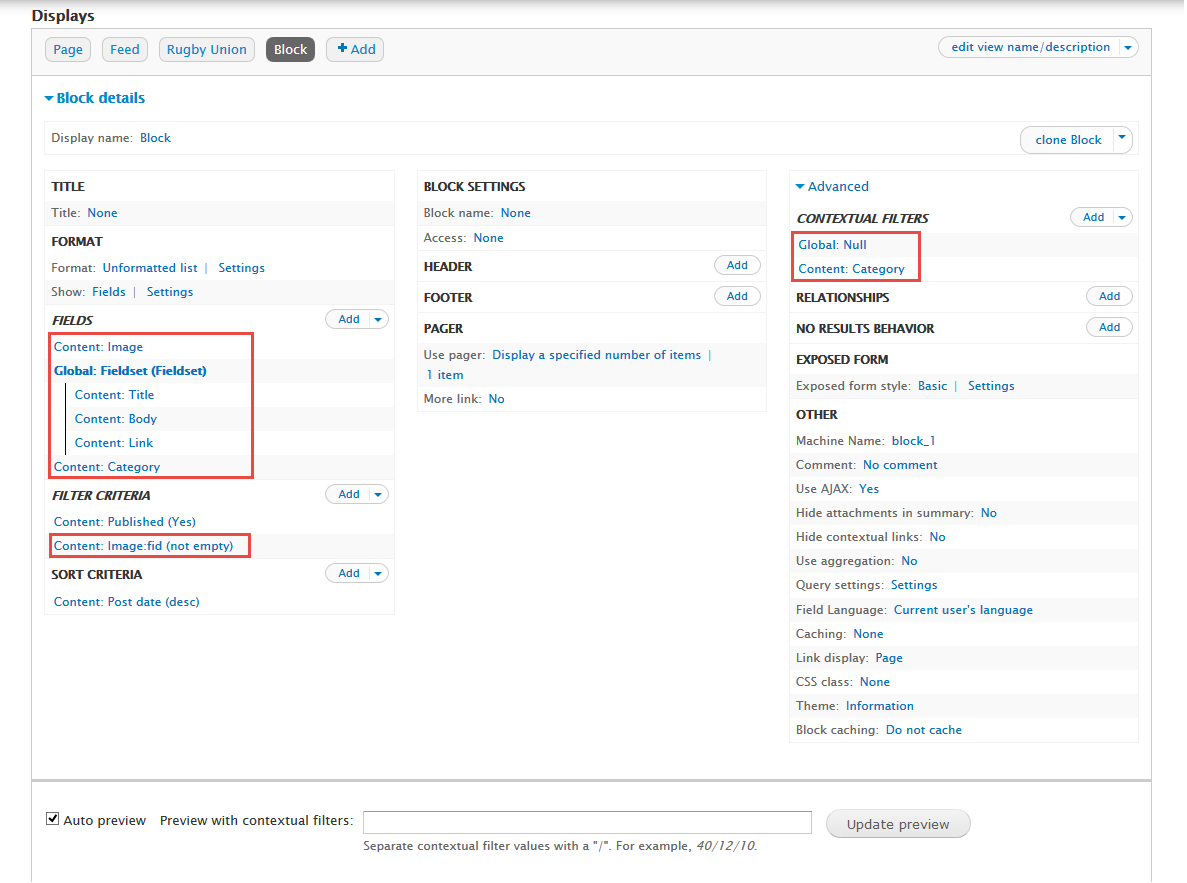
Front end Display
1. Next to steps below to set properties for the following fields:
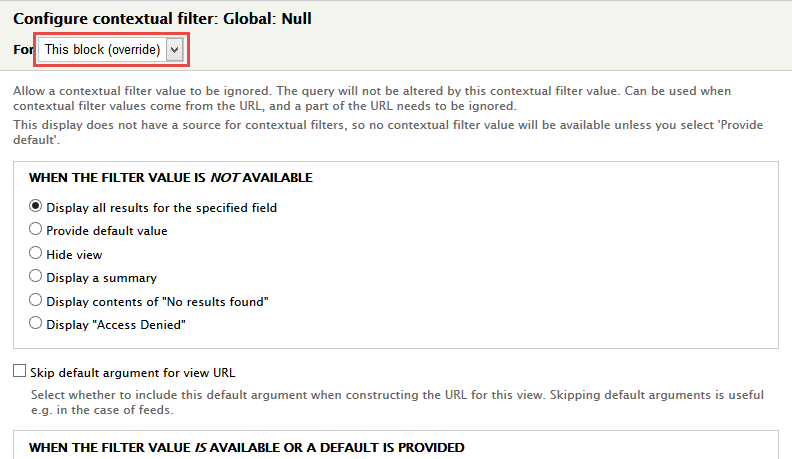
2. In Advanced > Contextual filters area, click Add button to add fields: Global: Null, Content: Category and set following properties:
3. Set properties for Global: Null
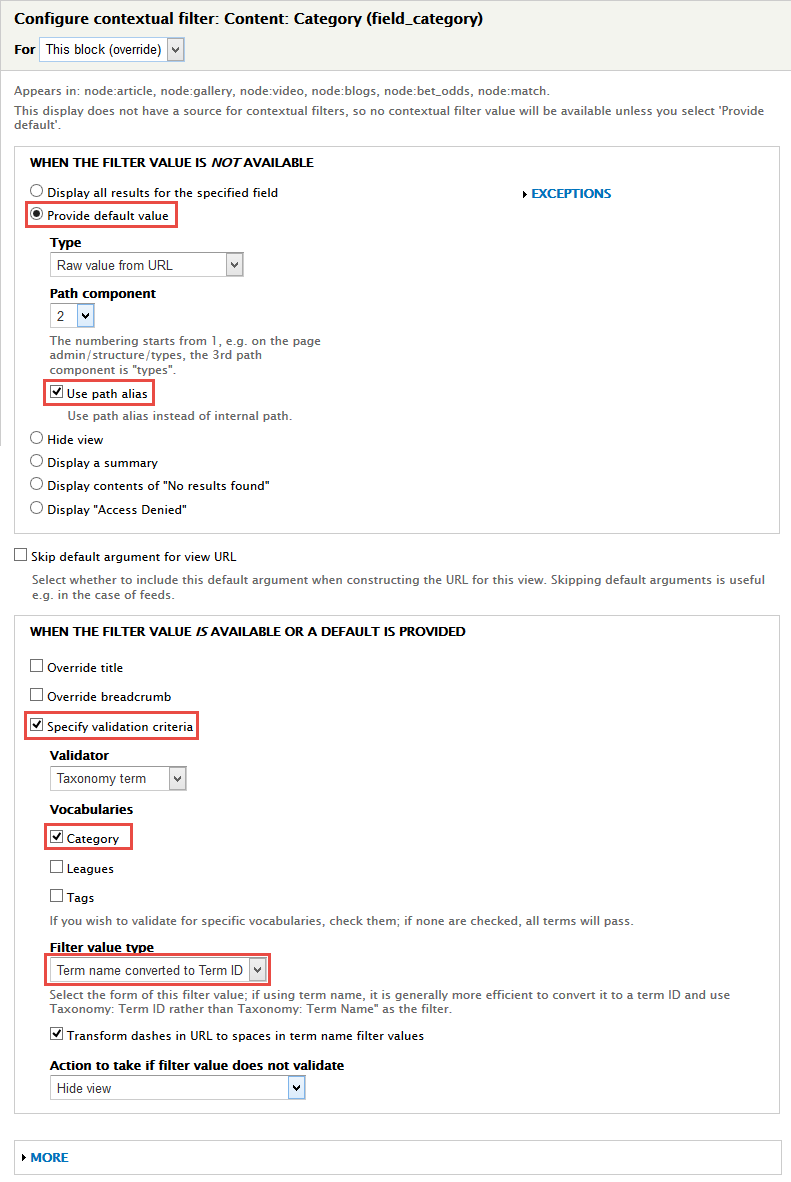
4. Set properties for Content: Category
5. At FIELDS area, click Add button to add fields: Content: Image, Global: Fieldset, Content: Body, Content: Link, Content: Category field and set following properties:
6. Set properties for Content: Image
7. Set properties for Global: Fieldset
8. Set properties for Content: Body
9. Set properties for Content: Link
10. Set properties for Content: Category
11. At FIELDS area, click Rearrange button and set following arrange
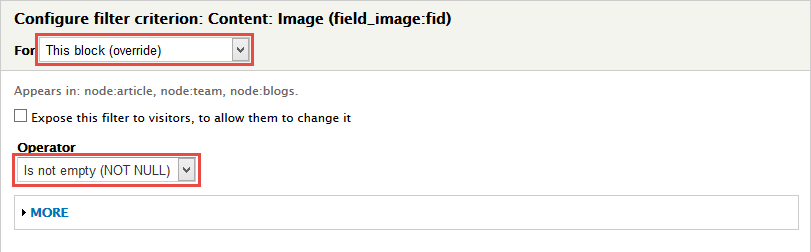
12. At FILTER CRITERIA area, click Add button and add file Content: Image:fid set the following properties:
13. Set properties for Content: Image:fid
14. Click Save button.
3. Configure Frontpage block
1. Navigate to Structure > Blocks
2. Find View: Front page block, click configure link, set following properties
3. Click Save block button.
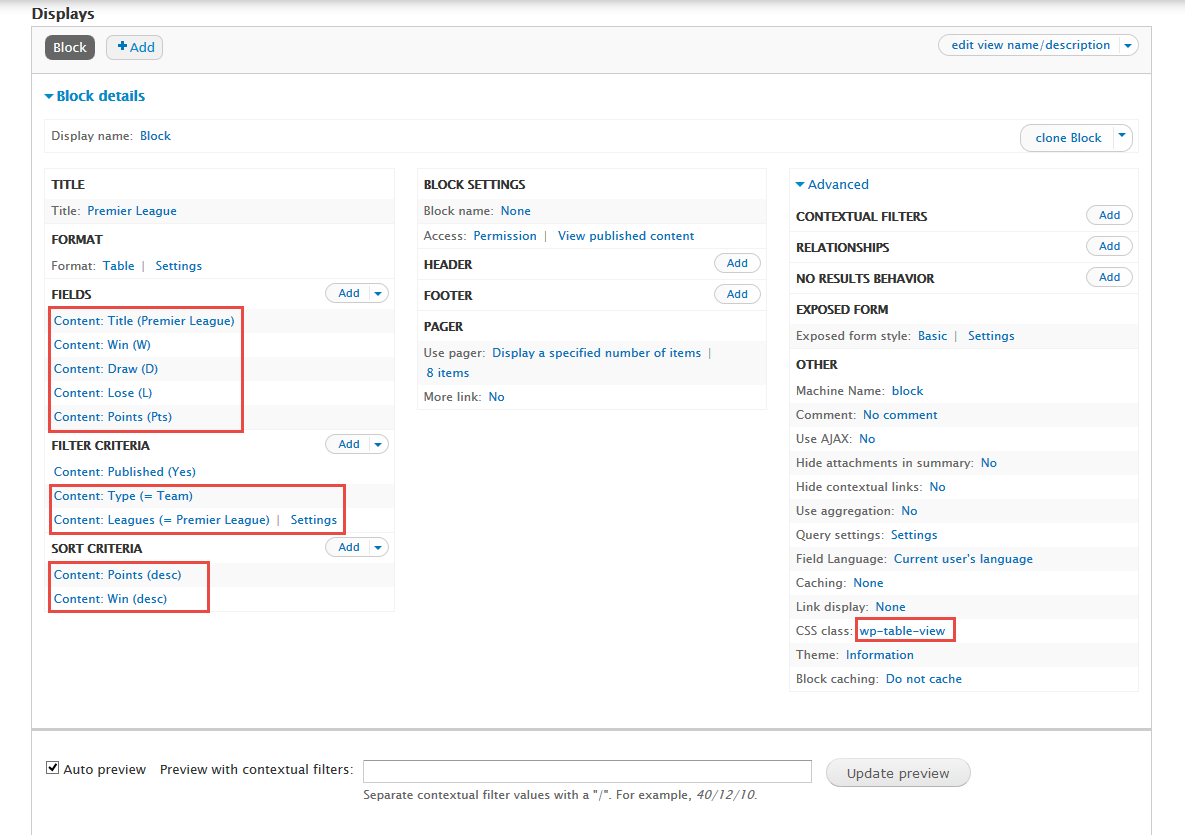
Premier League view
1. Create Premier League block view
Front end Display
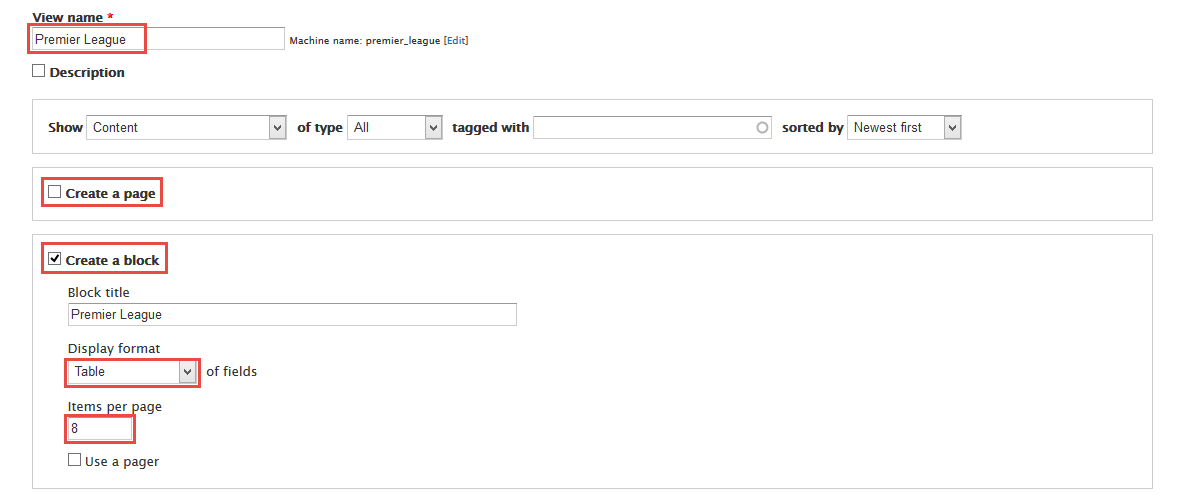
1. Navigate to Structure > Views, click Add views link, Create Premier League view with following properties:
2. Click Continue & edit button and set following properties:
3. At FIELDS area, click Add button to add fields: Content: Win, Content: Draw, Content: Lose, Content: Points field and set following properties:
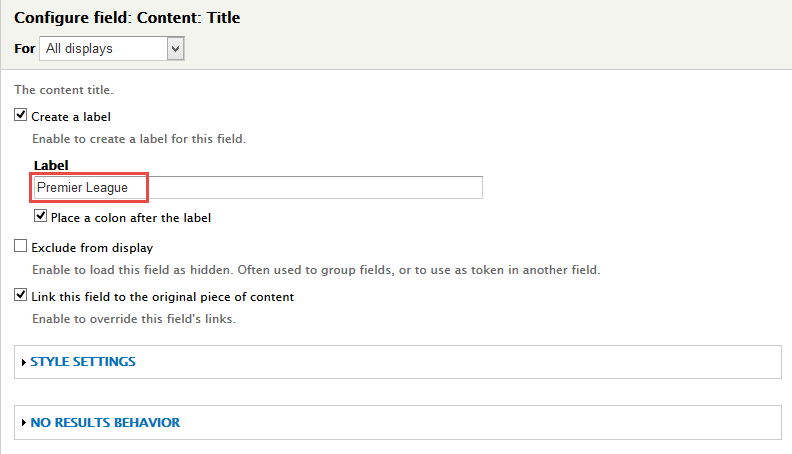
4. Set properties for Content: Title
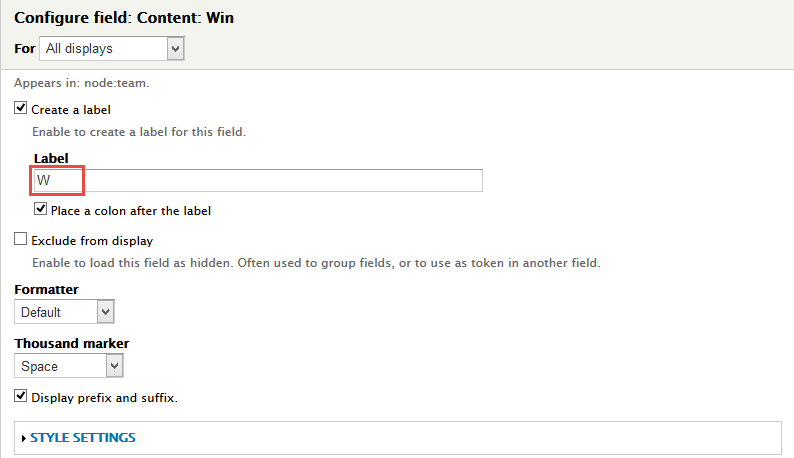
5. Set properties for Content: Win
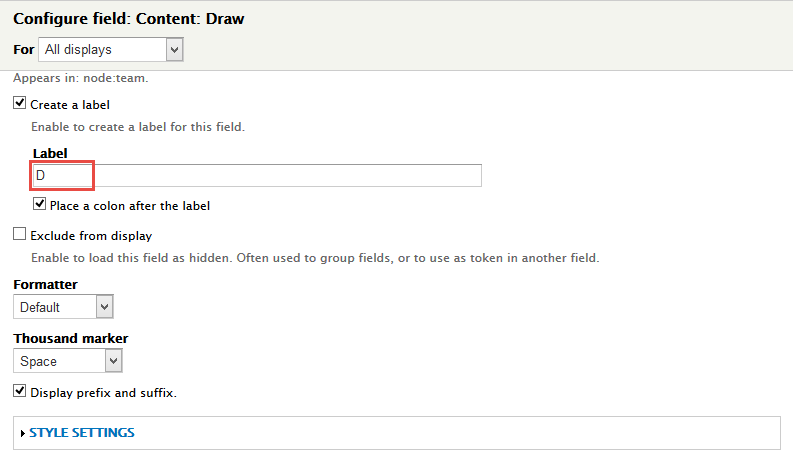
6. Set properties for Content: Draw
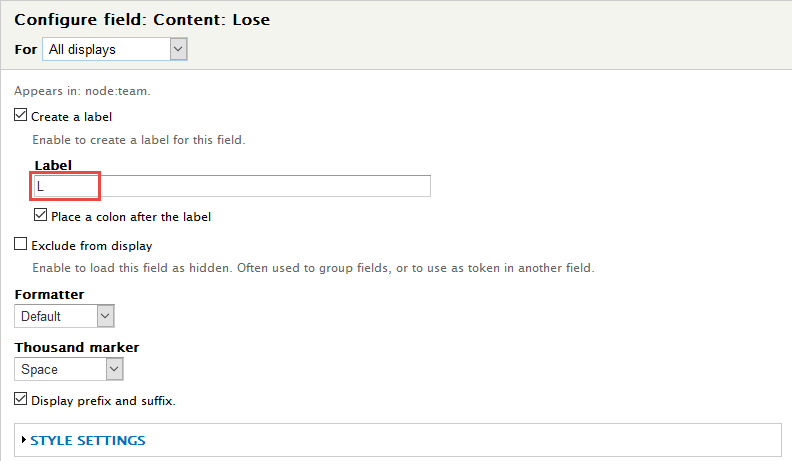
7. Set properties for Content: Lose
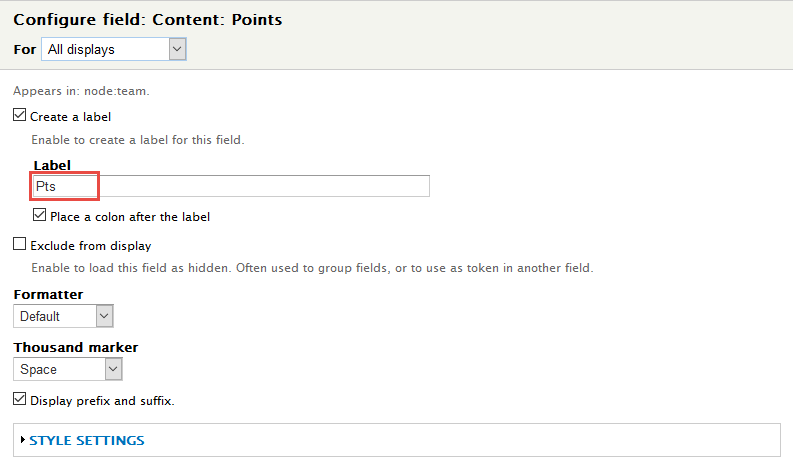
8. Set properties for Content: Points
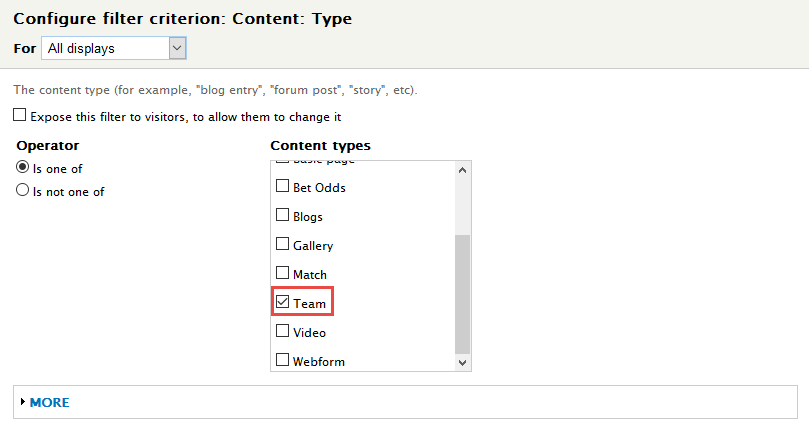
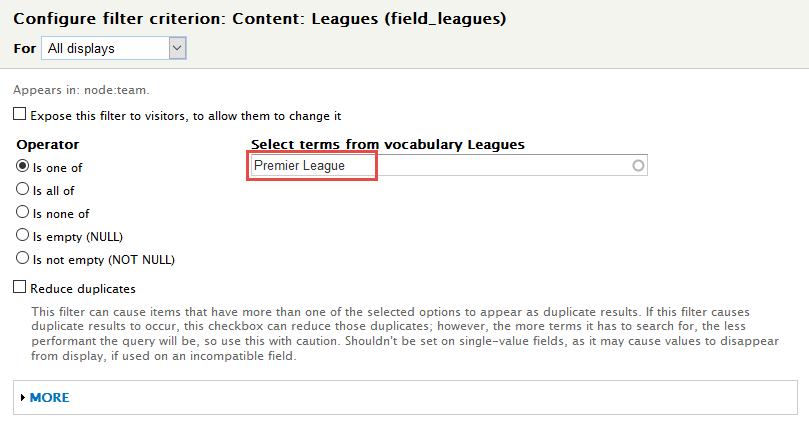
9. At FILTER CRITERIA area, click Add button and add file Content: Type, Content: Leagues set the following properties:
10. Set properties for Content: Type
11. Set properties for Content: Leagues
12. Click Save button.
2. Configure Premier League block
1. Navigate to Structure > Blocks
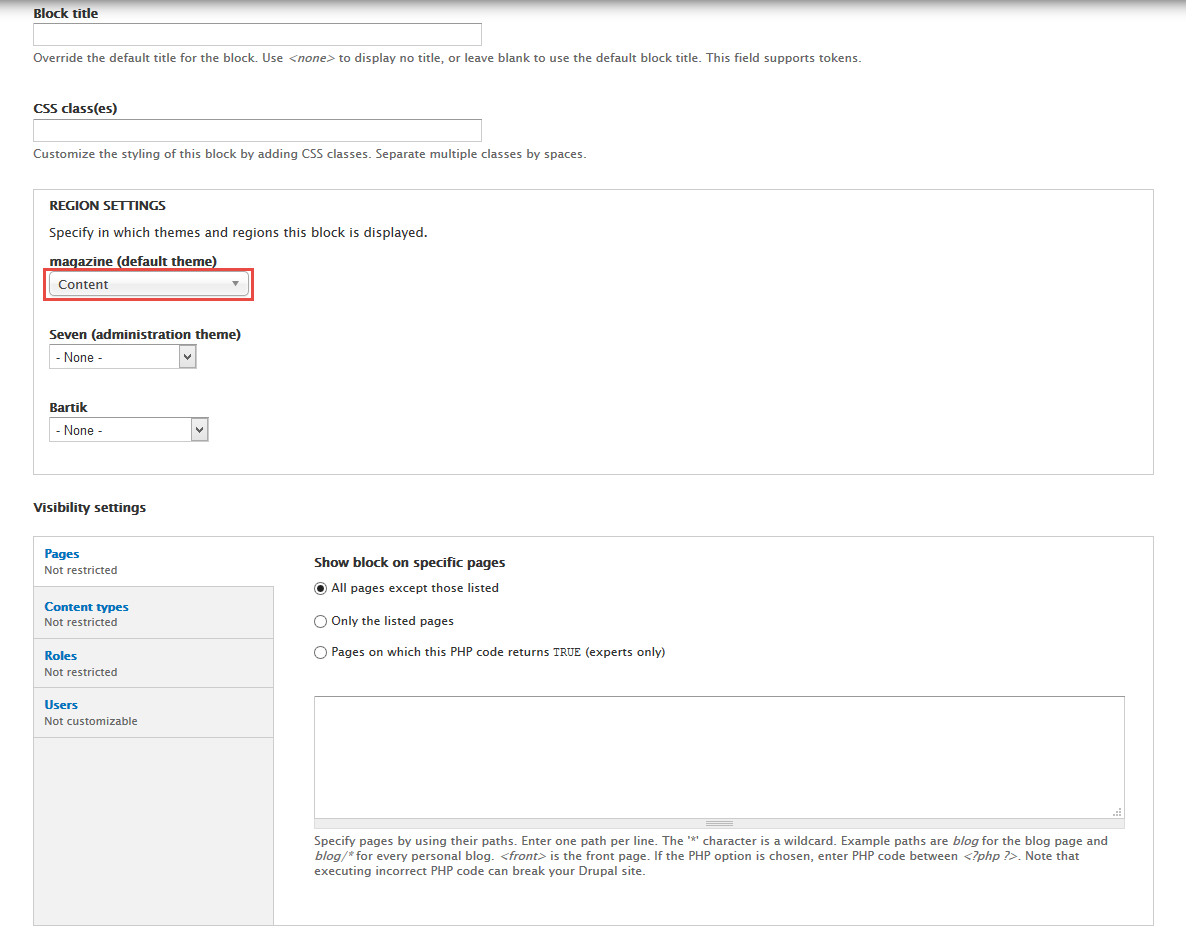
2. Find View: Premier League block, click configure link, set following properties
3. Click Save block button.
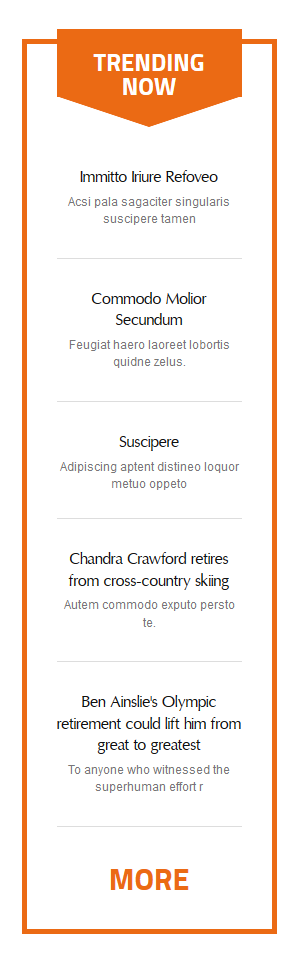
Trending Now view
1. Create Trending Now block view
Front end Display
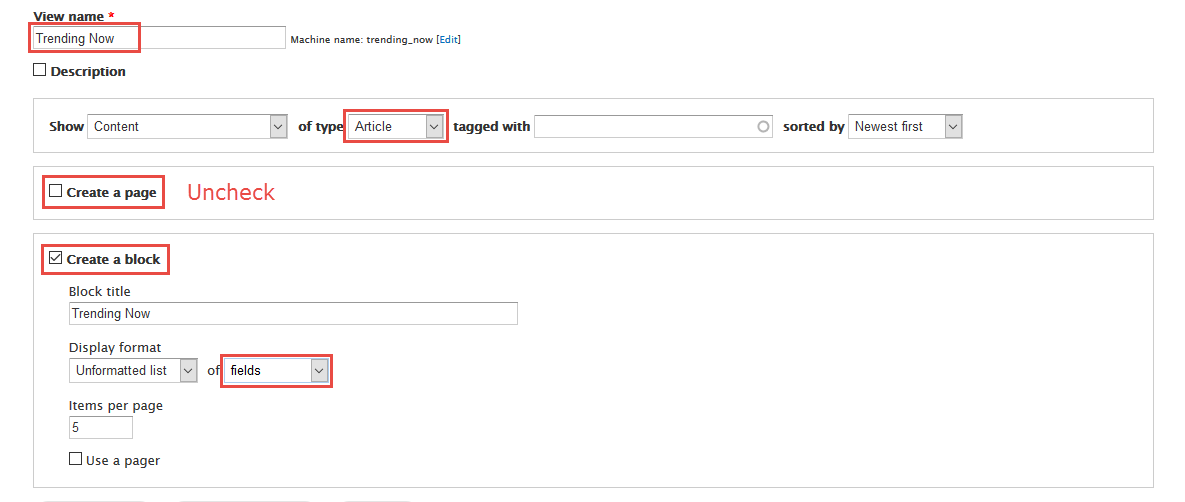
1. Navigate to Structure > Views, click Add views link, Create Trending Now view with following properties:
2. Click Continue & edit button and set following properties:
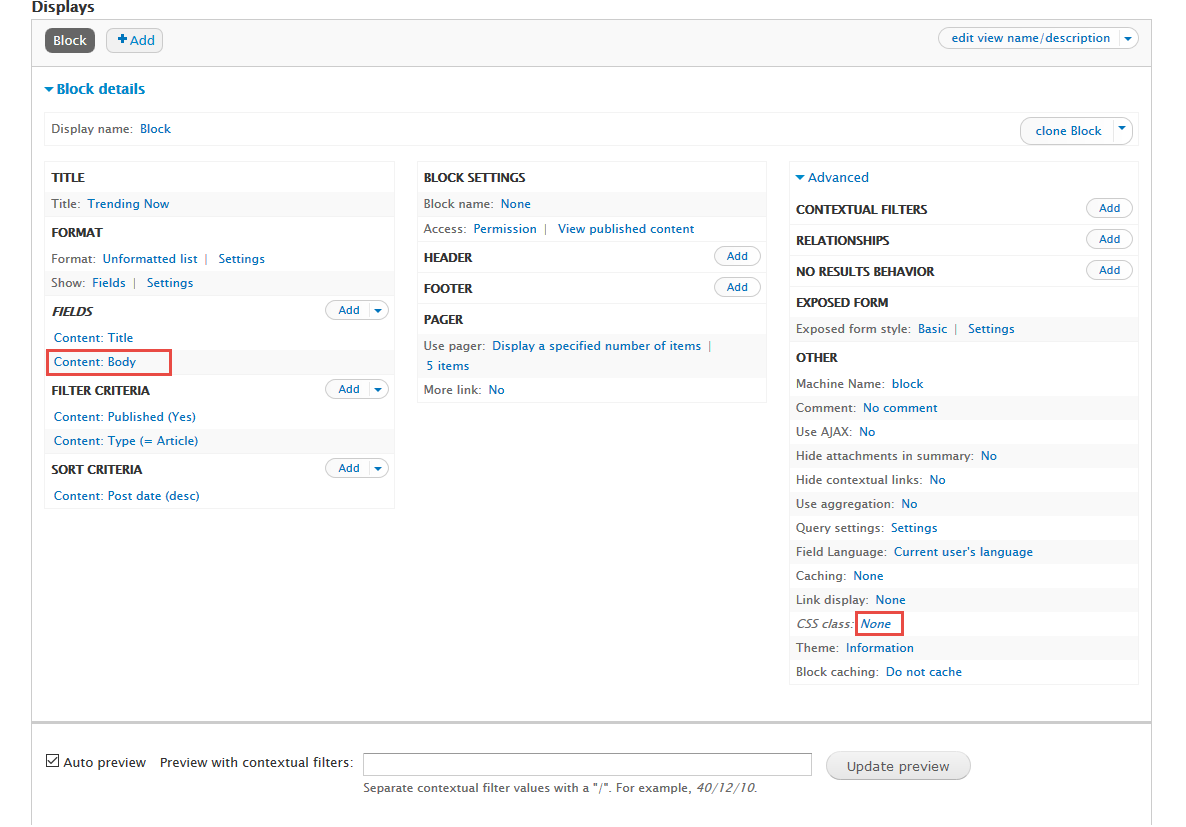
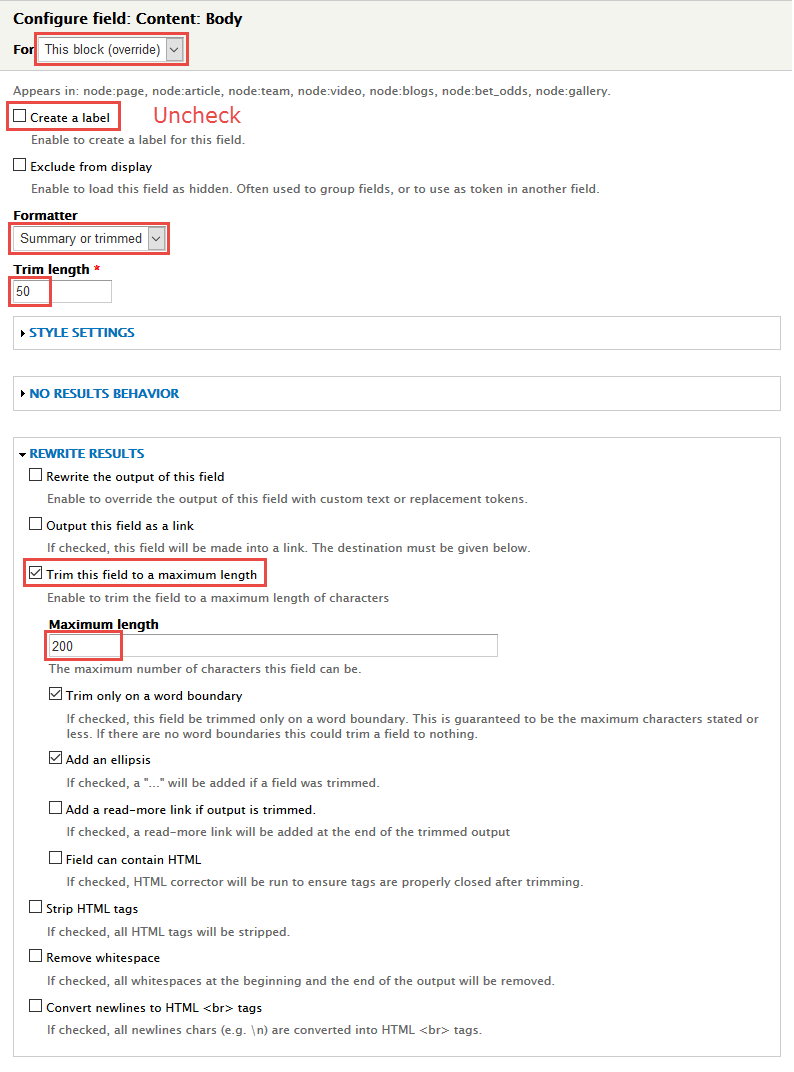
3. At FIELDS area, click Add button to add fields: Content: Body field and set following properties:
4. Set properties for Content: Body
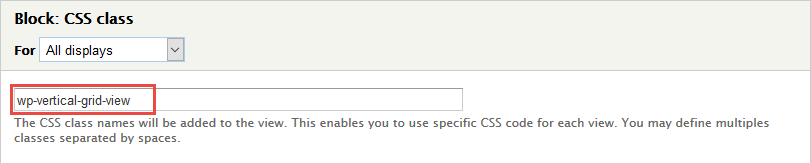
5. At Advanced > OTHER area, add CSS class
6. Click Save button.
2. Configure Trending Now block
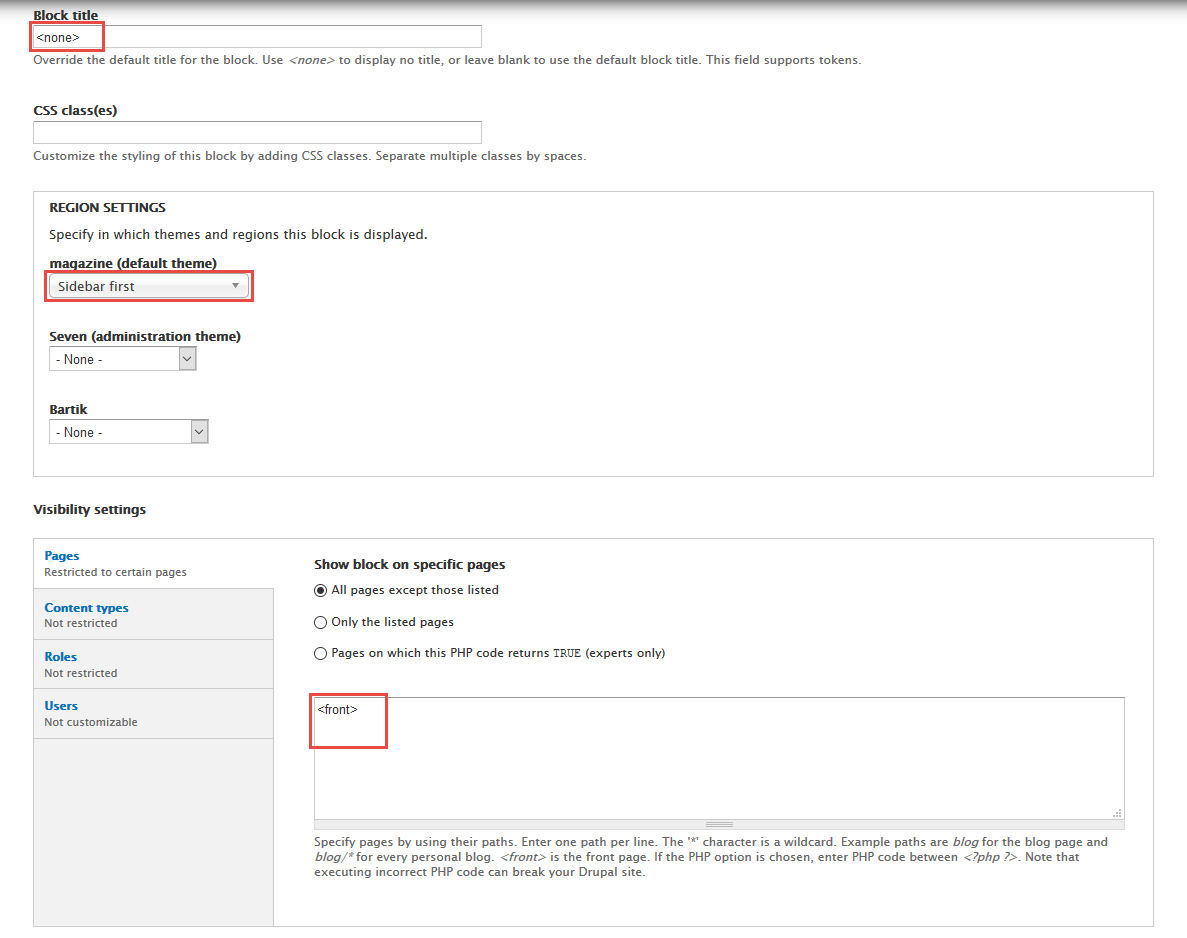
1. Navigate to Structure > Blocks
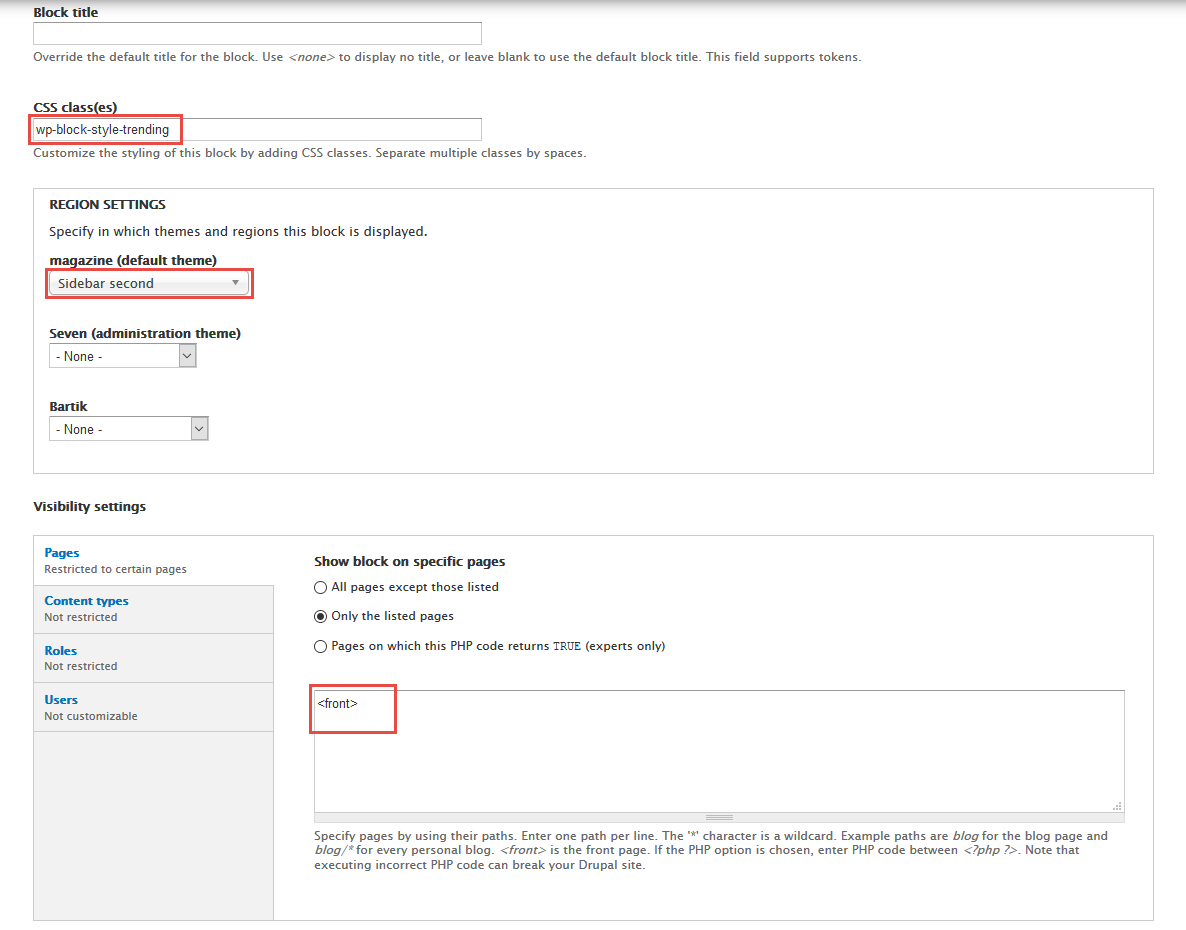
2. Find View: Trending Now block, click configure link, set following properties
3. Click Save block button.
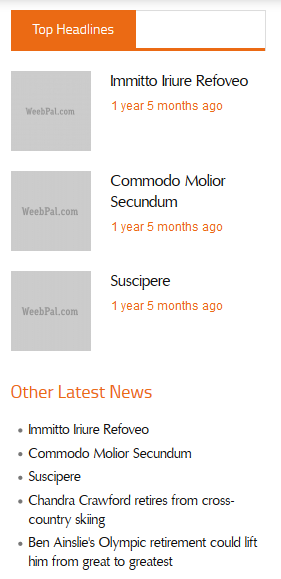
Top Headlines view
1. Create Top Headlines block view
Front end Display
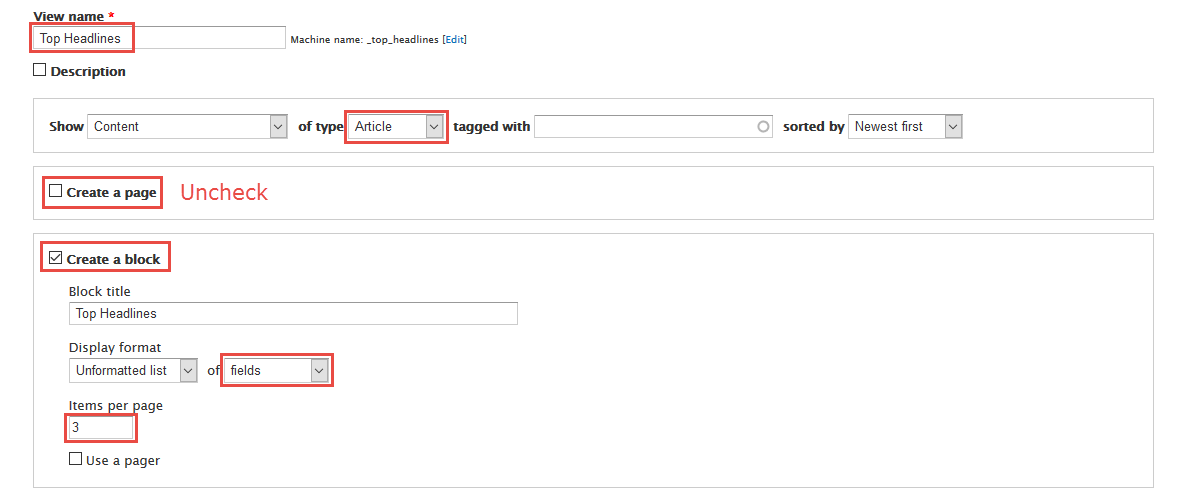
1. Navigate to Structure > Views, click Add views link, Create Top Headlines view with following properties:
2. Click Continue & edit button and set following properties:
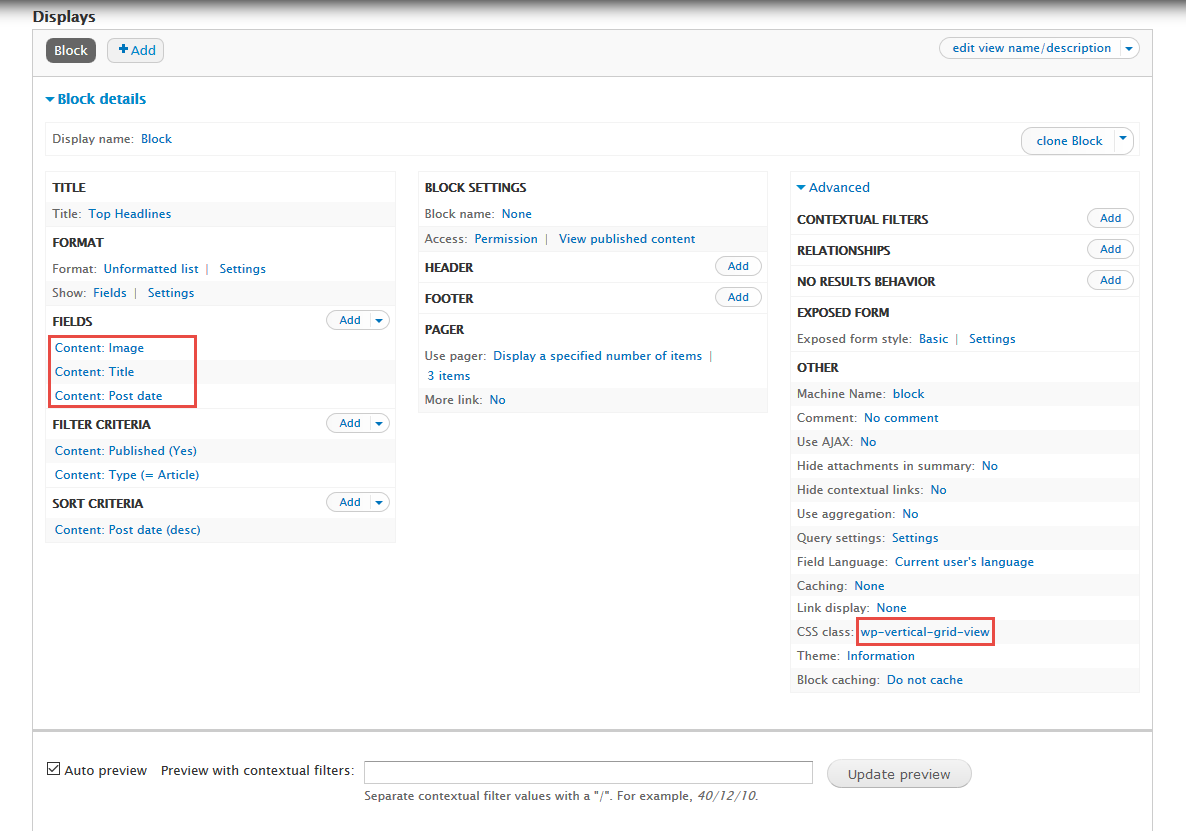
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Post date field and set following properties:
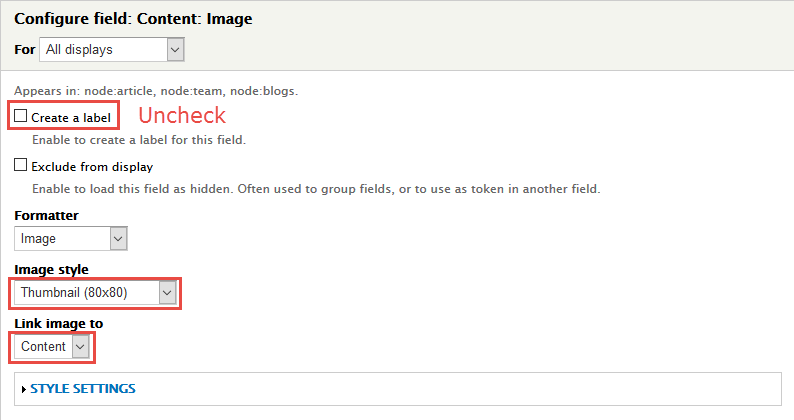
4. Set properties for Content: Image
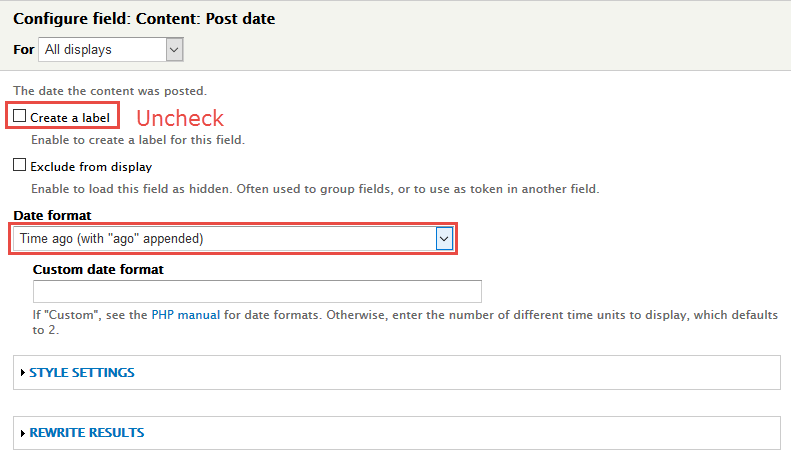
5. Set properties for Content: Post date
6. At Advanced > OTHER area, add CSS class
7. Click Save button.
2. Configure Top Headlines block
1. Navigate to Structure > Blocks
2. Find View: Top Headlines block, click configure link, set following properties
3. Click Save block button.
Sports Links view
1. Navigate to Structure > Views, click Add views link, Create Sports Links view with following properties:
2. Click Continue & edit button and set following properties:
3. In Advanced > Contextual filters area, click Add button to add fields: Content: Category and set following properties:
4. At Advanced > OTHER area, add CSS class
5. Click Save button.
Sports Articles view
1. Navigate to Structure > Views, click Add views link, Create Sports Articles view with following properties:
2. Click Continue & edit button and set following properties:
3. In Advanced > Contextual filters area, click Add button to add fields: Content: Category and set following properties:
4. At FIELDS area, click Add button to add fields: Content: Image, Content: Updated date, Content: Body field and set following properties:
5. Set properties for Content: Image
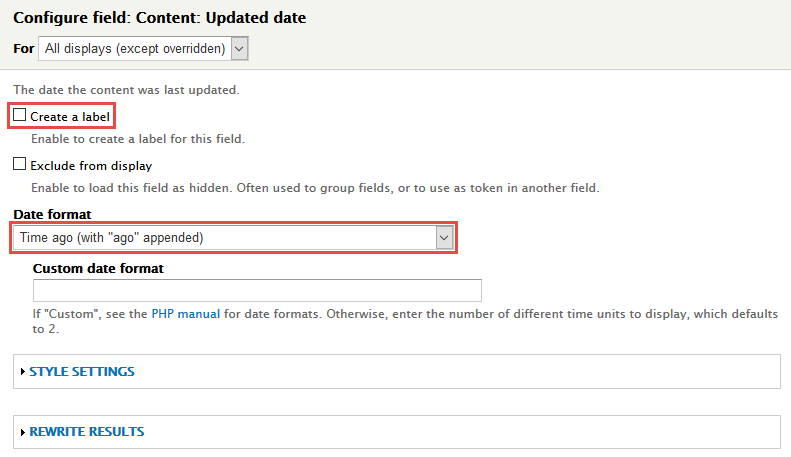
6. Set properties for Content: Updated date
7. Set properties for Content: Body
8. At FIELDS area, click Rearrange button and set following arrange
9. At FILTER CRITERIA area, click Add button and add file Content: Image:alt set the following properties:
10. At FOOTER area, click Add button field Global: View area and set following properties:
11. Click Save button.
Recent Updated view
1. Create Recent Updated block view
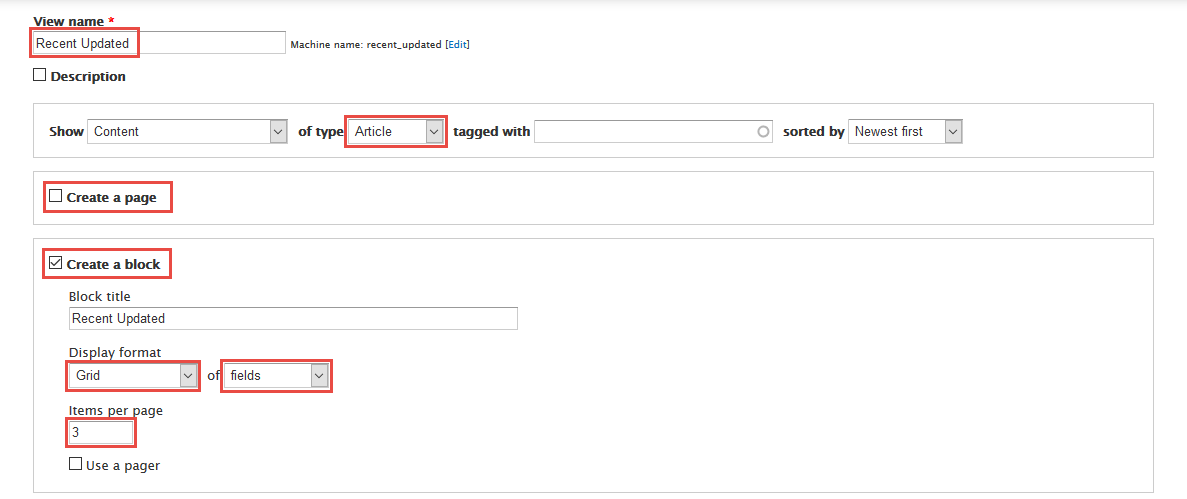
1. Navigate to Structure > Views, click Add views link, Create Recent Updated view with following properties:
2. Click Continue & edit button and set following properties:
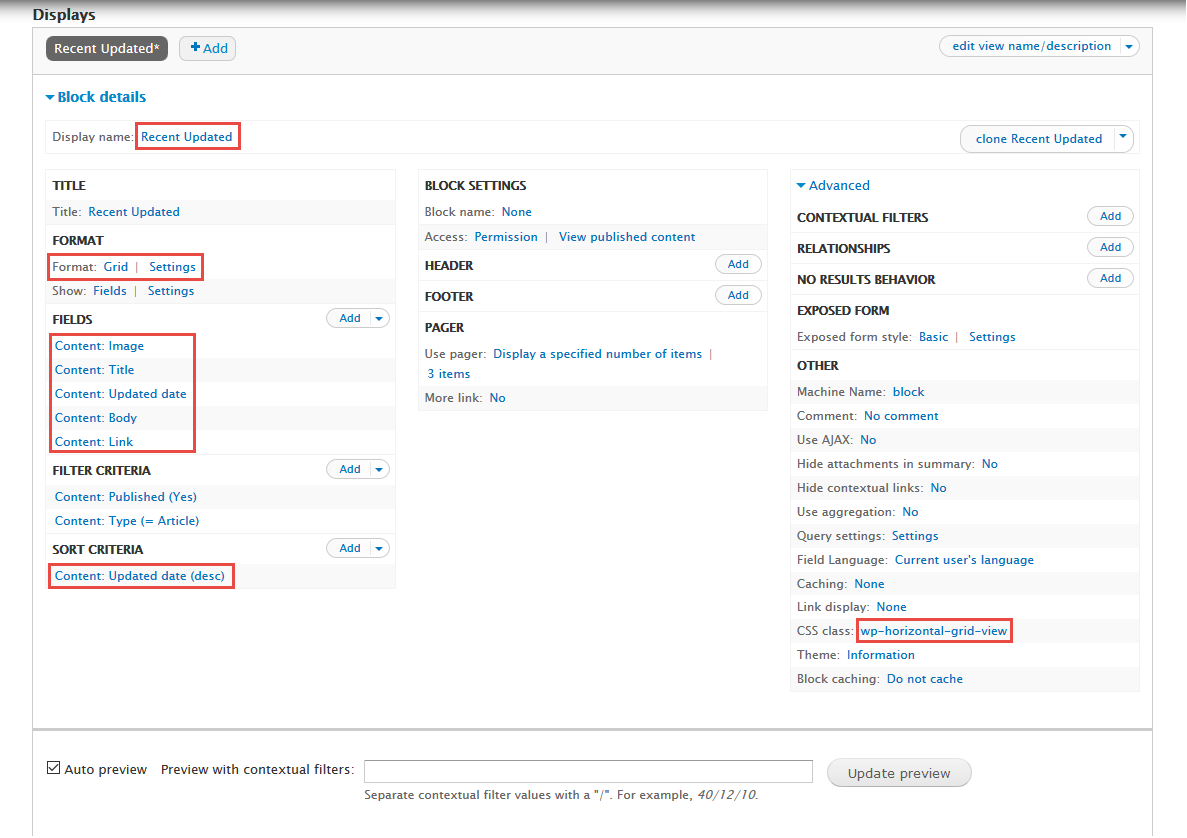
3. At Display name area, set following properties:
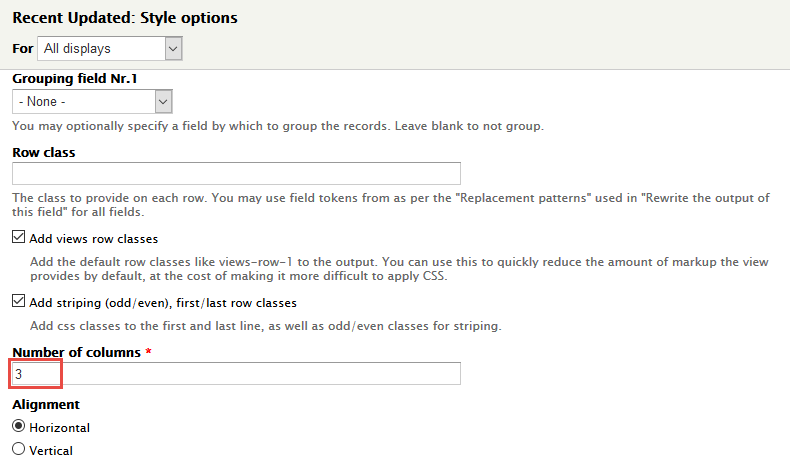
4. At FORMAT Format: Grid, click Settings and set following properties:
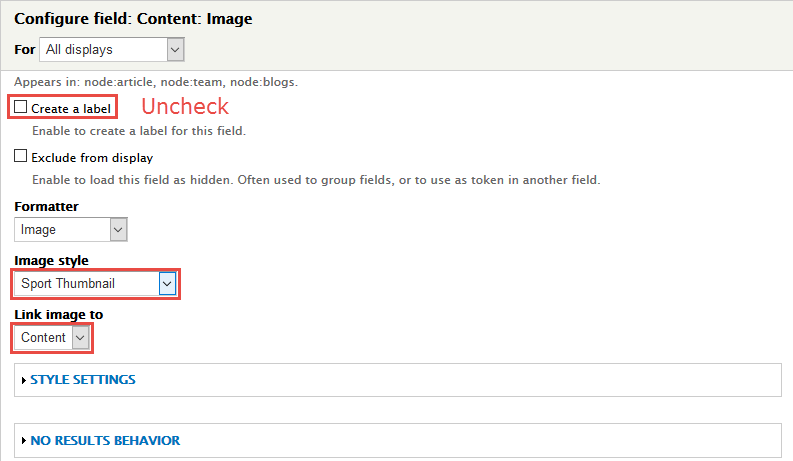
5. In FIELDS area, click Add button to add fields: Content: Image, Content: Updated date, Content: Body, Content: Link field and set following properties:
6. Set properties for Content: Image
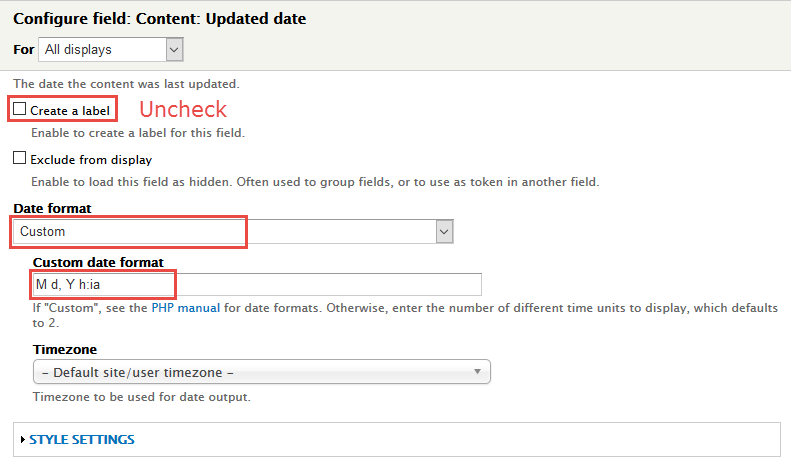
7. Set properties for Content: Updated date
8. Set properties for Content: Body
9. Set properties for Content: Link
10. At FIELDS area, click Rearrange button and set following arrange
11. At SORT CRITERIA area, Click Add button to add Comment: Updated date and set following properties:
12. At Advanced > OTHER area, add CSS class
13. Click Save button.
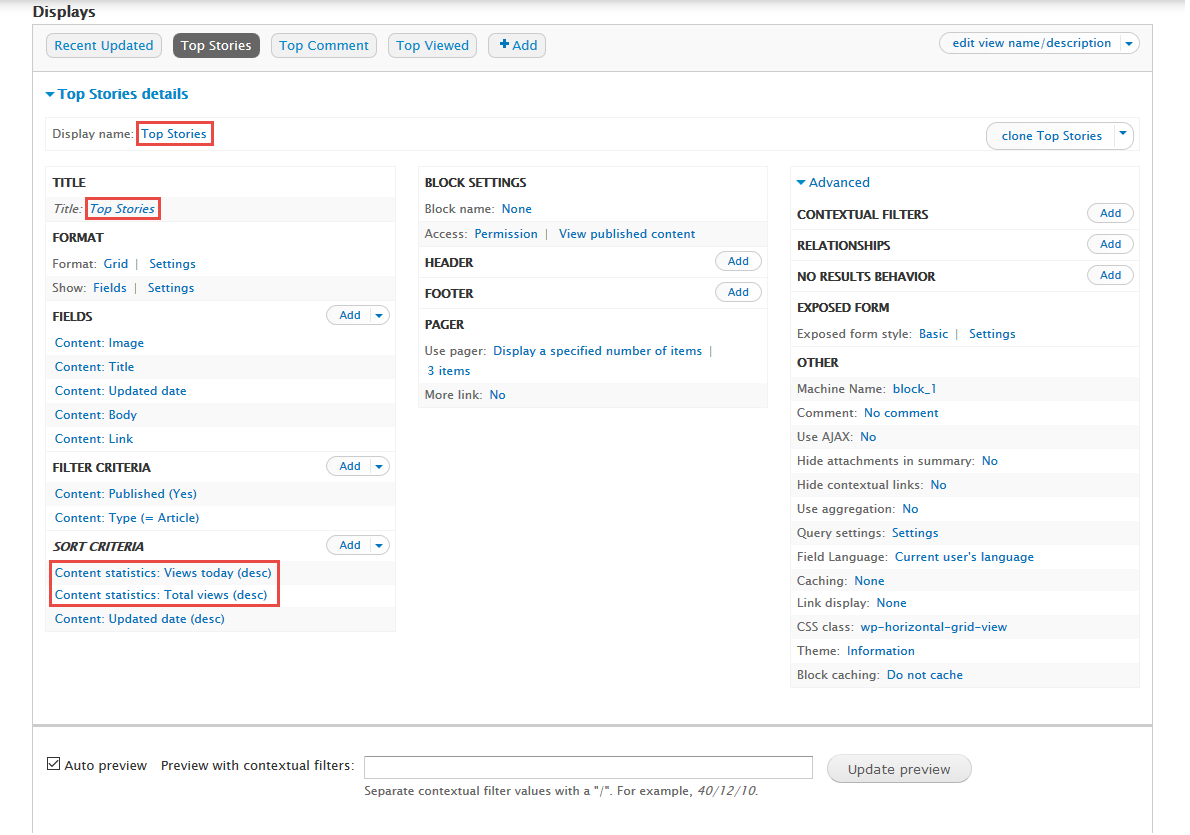
2. Create Top Stories block view
Stay open Recent Updated view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
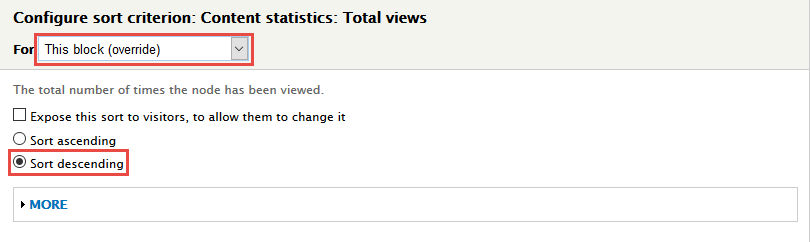
4. At SORT CRITERIA area, Click Add button to add Content statistics: Views today, Content statistics: Total views and set following properties:
5. Set properties for Content statistics: Views today
6. Set properties for Content statistics: Total views
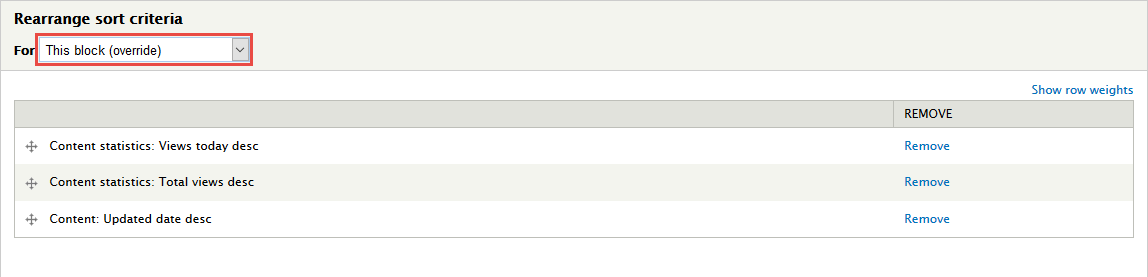
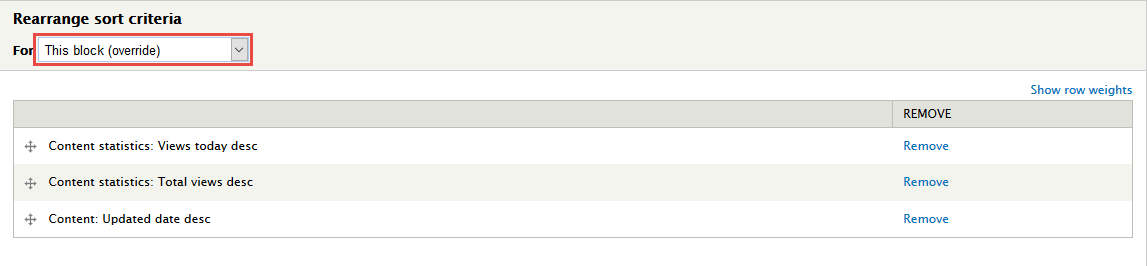
7. At SORT CRITERIA area, click Rearrange button and set following arrange
8. Click Save button.
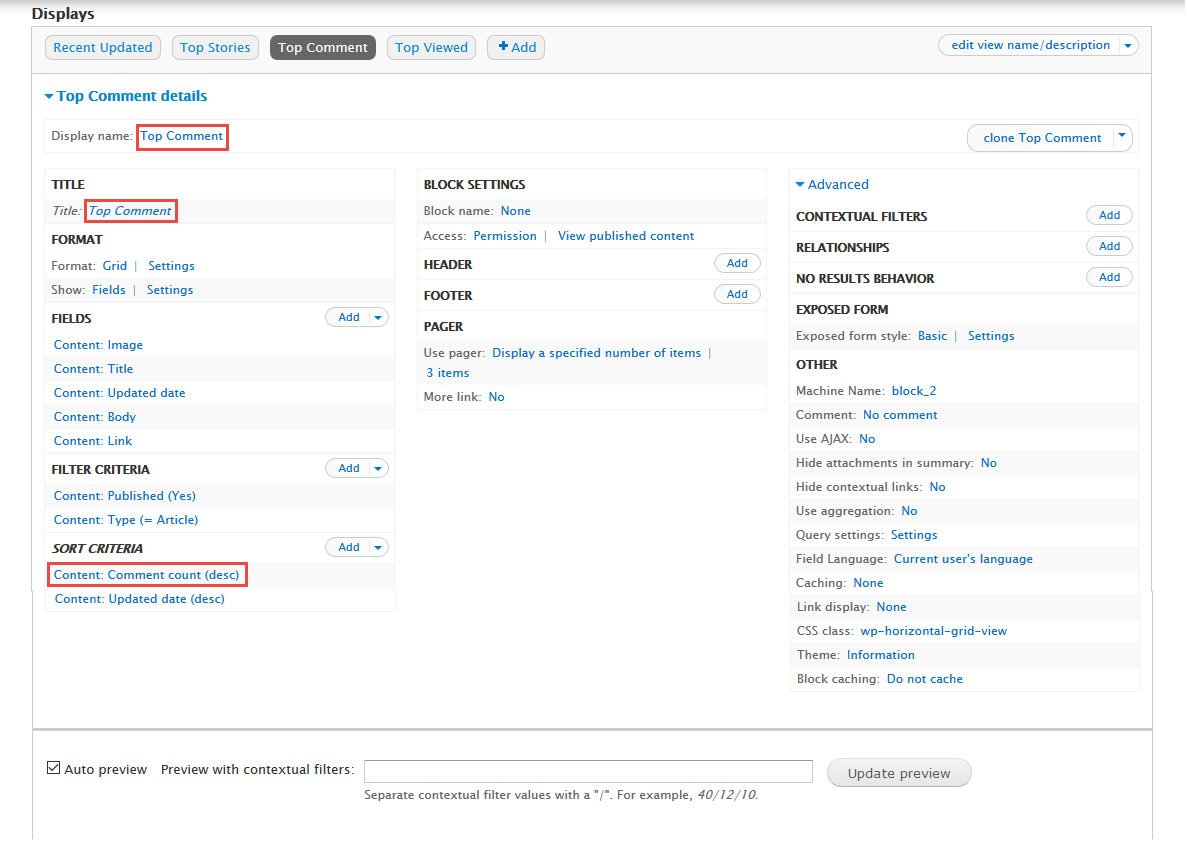
3. Create Top Comment block view
Stay open Recent Updated view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
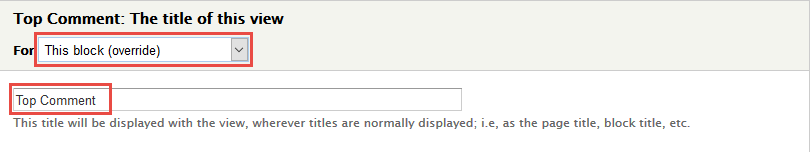
3. At Title area, set following properties:
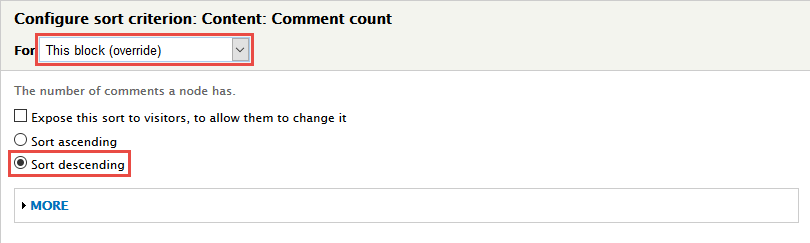
4. At SORT CRITERIA area, Click Add button to add Content: Comment count and set following properties:
5. Set properties for Content: Comment count
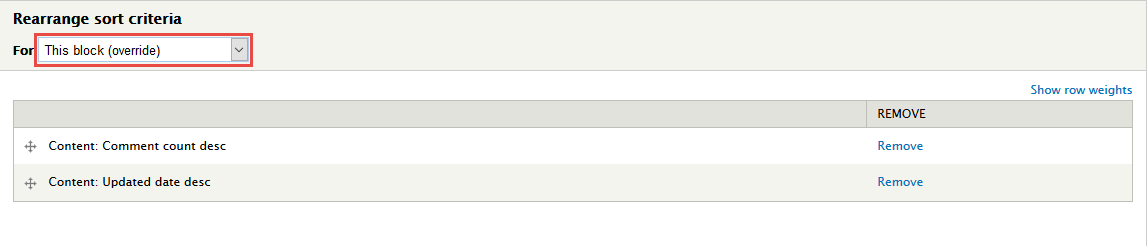
6. At SORT CRITERIA area, click Rearrange button and set following arrange
7. Click Save button.
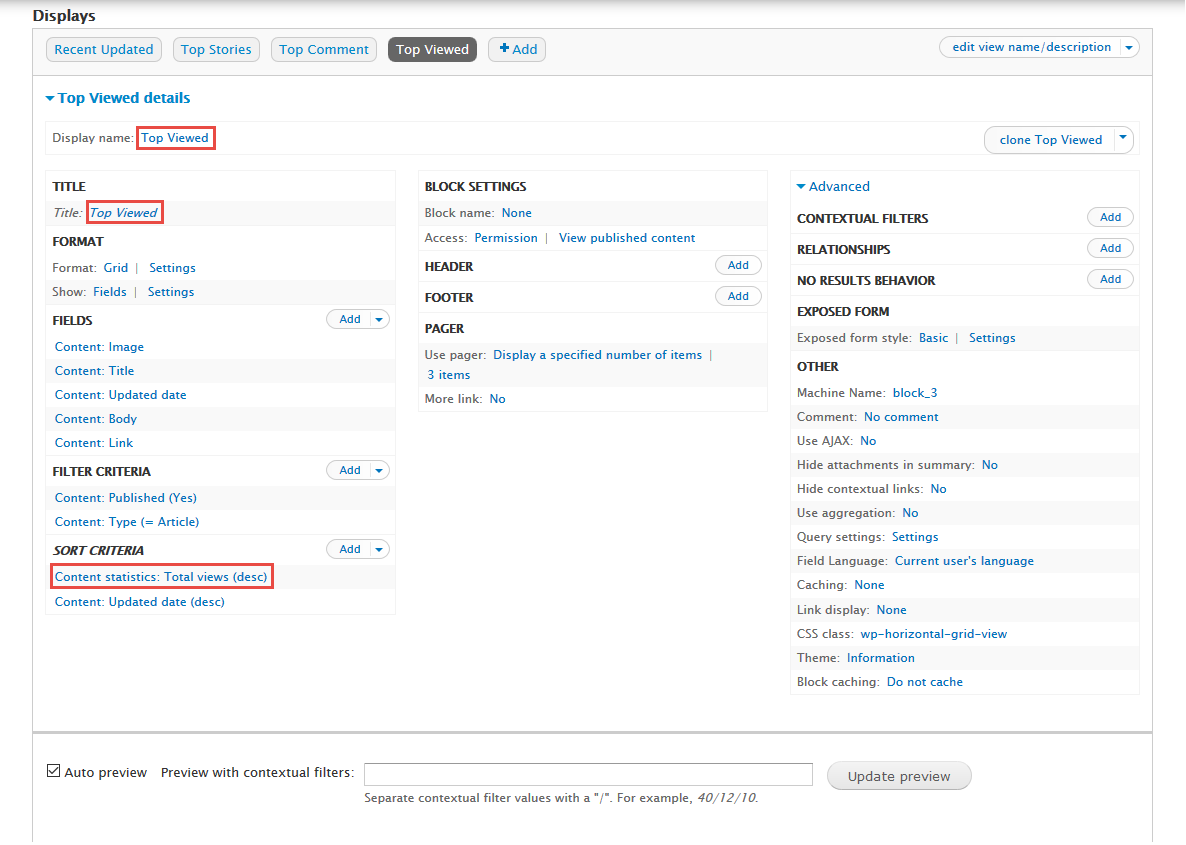
4. Create Top Viewed block view
Stay open Recent Updated view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
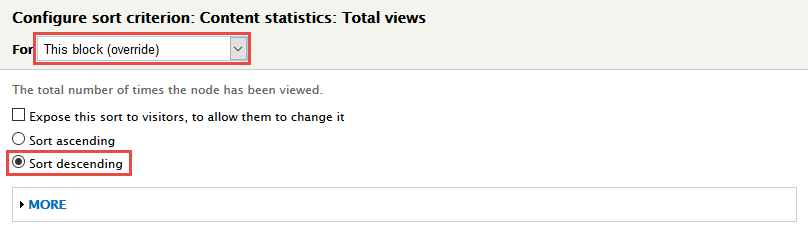
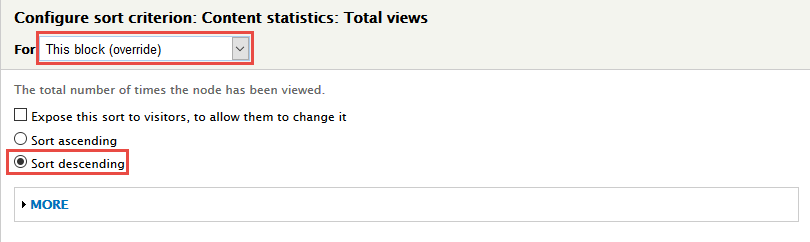
4. At SORT CRITERIA area, Click Add button to add Content statistics: Total views and set following properties:
5. Set properties for Content statistics: Total views
6. At SORT CRITERIA area, click Rearrange button and set following arrange
7. Click Save button.
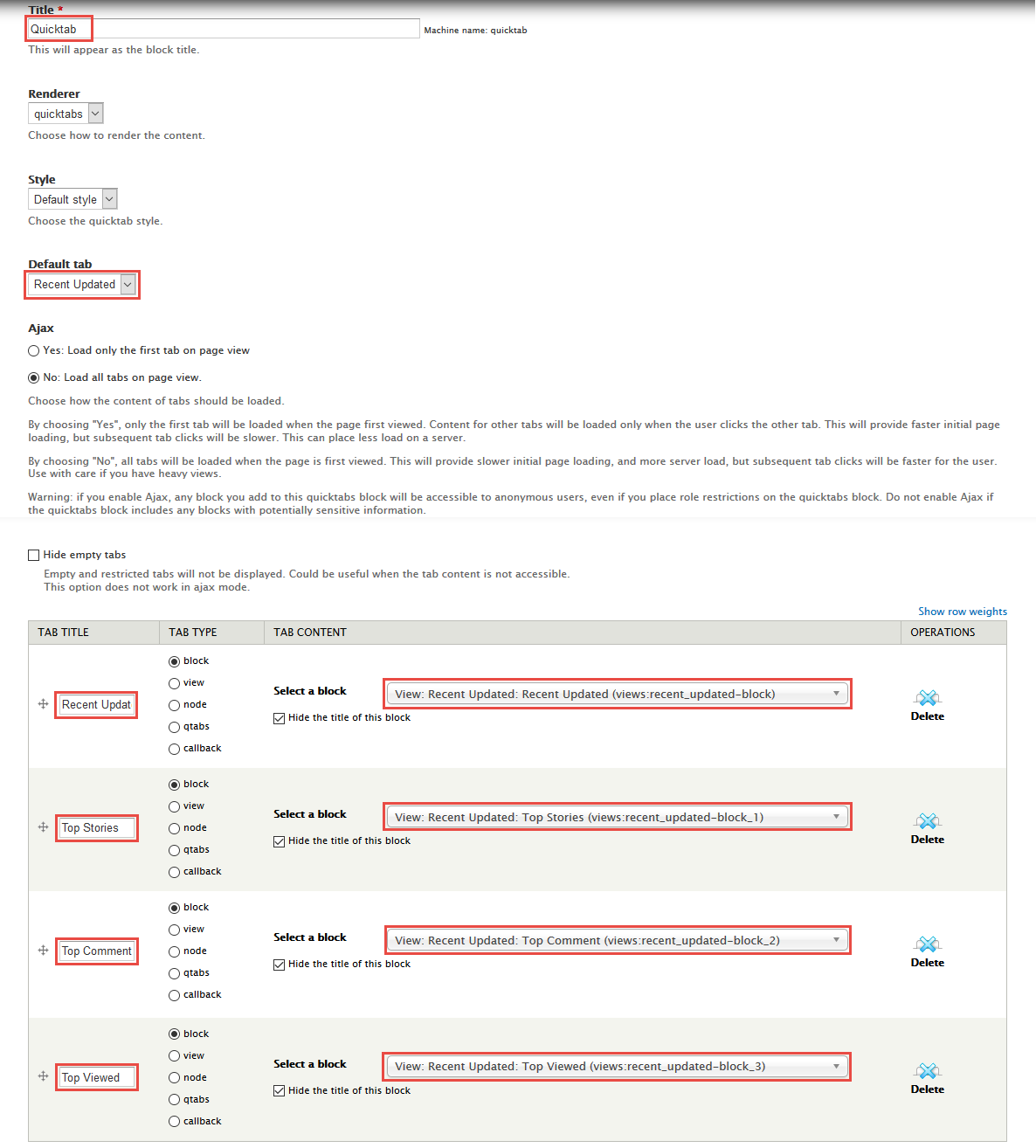
5. Create Quick Tab block
1. Navigate to Structure > Quicktab , click Add Quicktabs Intance, then create Quicktab quicktab with following settings:
2. Click Save to save quicktab
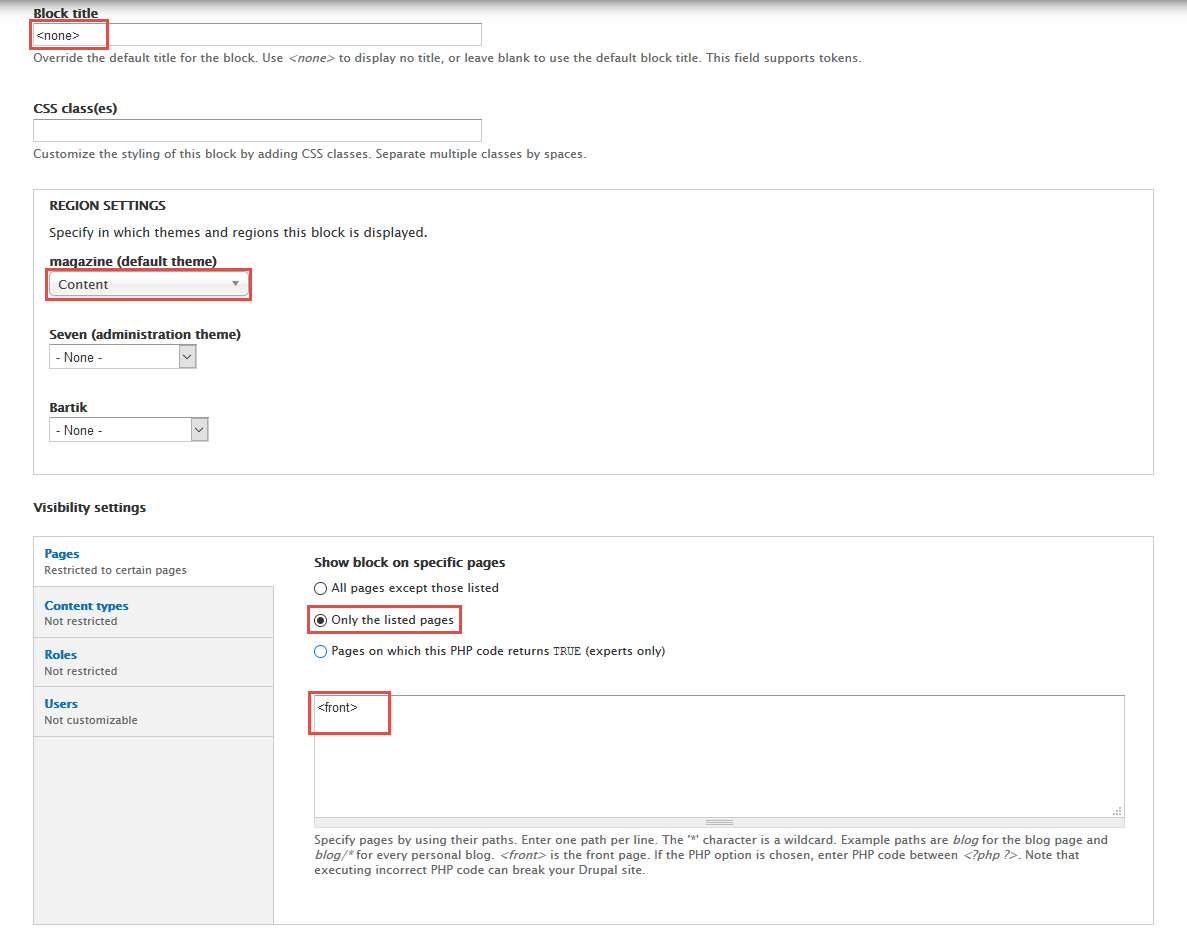
6. Configuration block Quicktab
1. Navigate to Structure > Blocks, find Quicktab link, block with following properties:
2. Click Save block button.
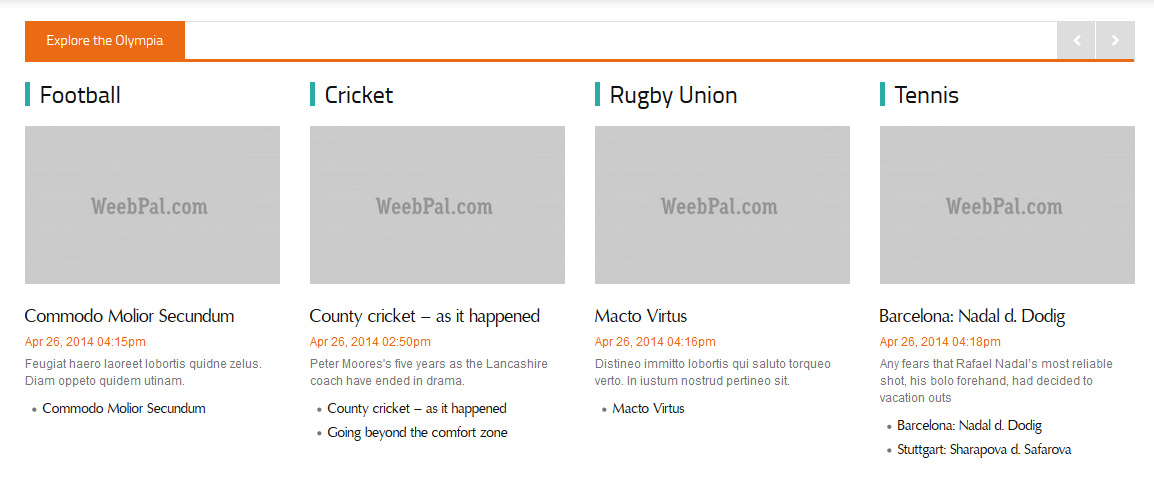
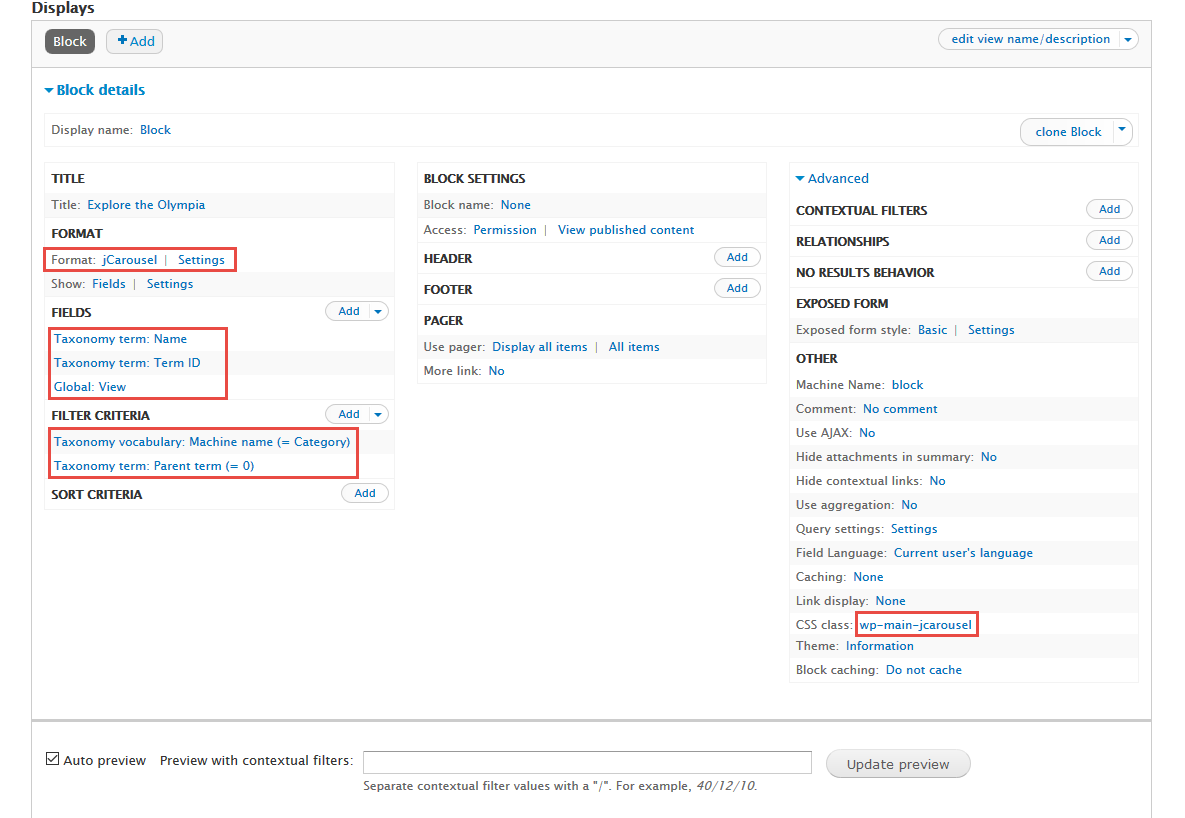
Explore the Olympia view
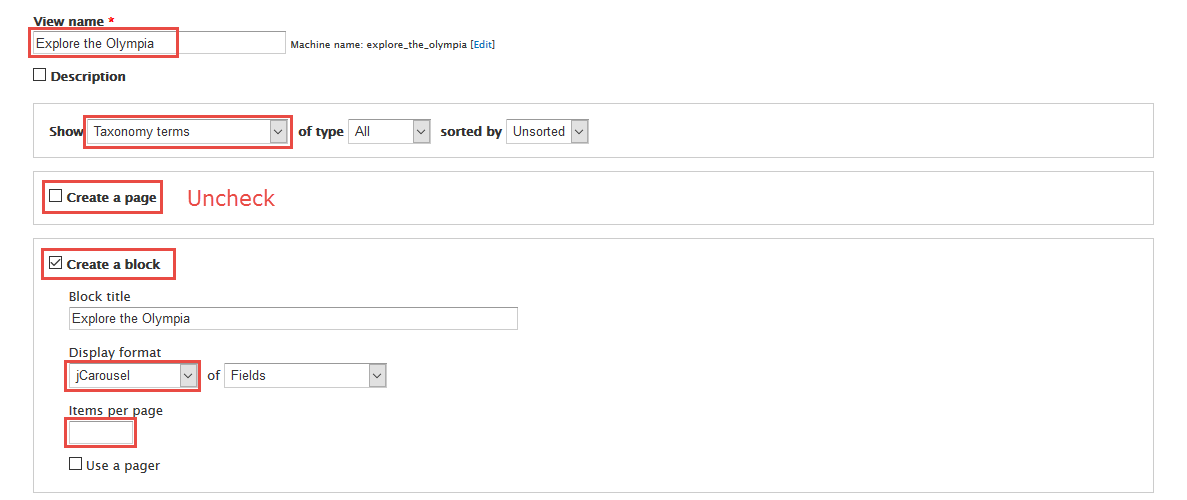
1. Create Explore the Olympia block view
Front end Display
1. Navigate to Structure > Views, click Add views link, Create Explore the Olympia view with following properties:
2. Click Continue & edit button and set following properties:
3. At FORMAT Format: jCarousel, click Settings and set following properties:
4. At FIELDS area, click Add button to add fields: Taxonomy term: Name, Taxonomy term: Term ID, Global: View field and set following properties:
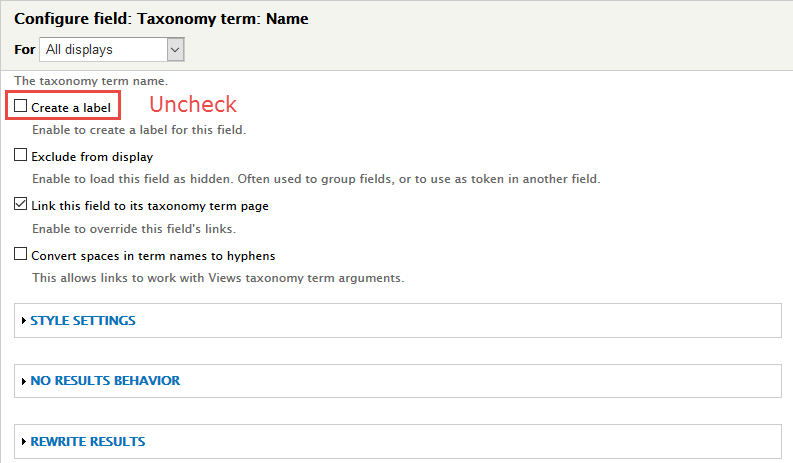
5. Set properties for Taxonomy term: Name
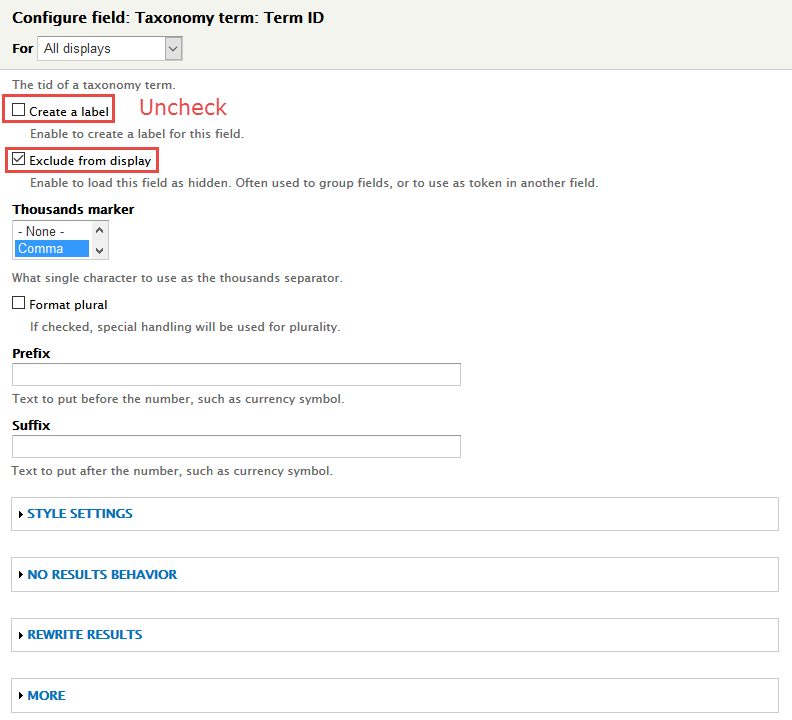
6. Set properties for Taxonomy term: Term ID
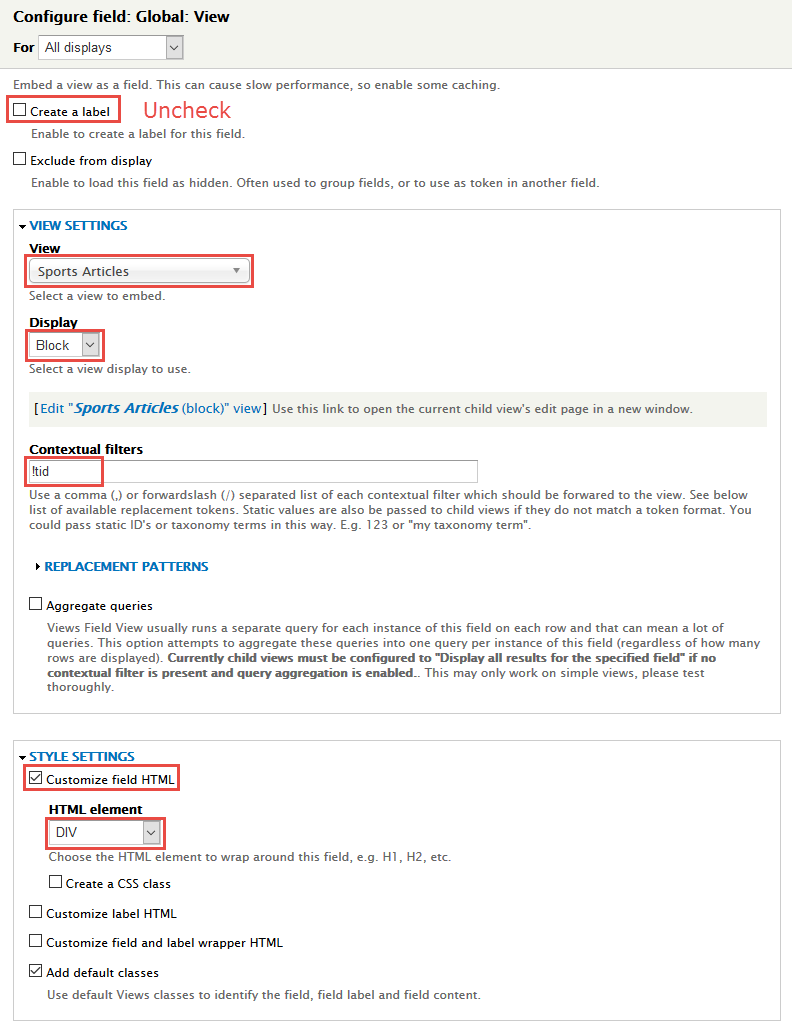
7. Set properties for Global: View
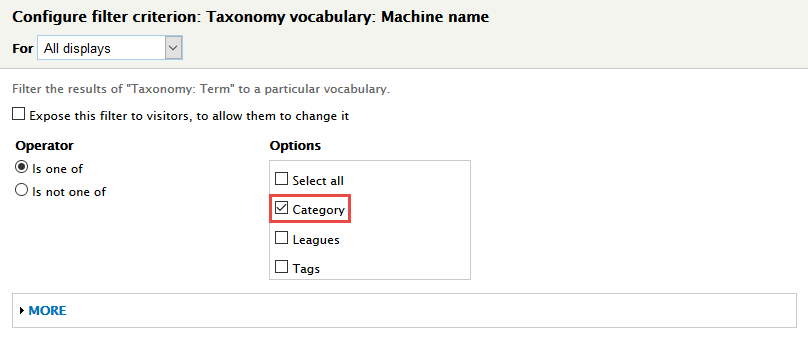
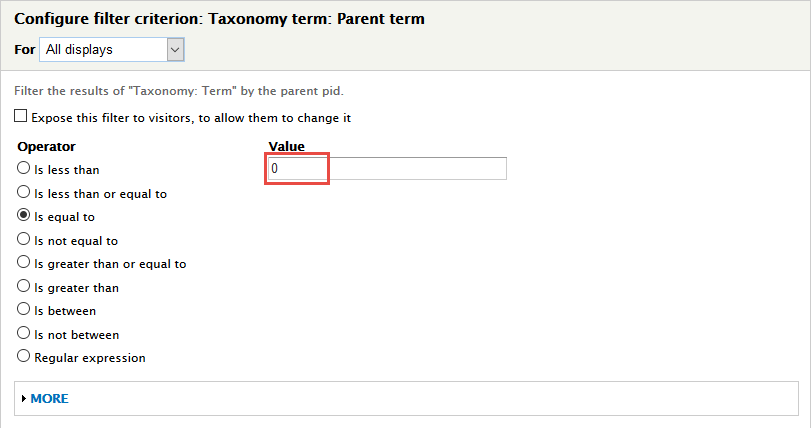
8. At FILTER CRITERIA area, click Add button and add file Taxonomy vocabulary: Machine name, Taxonomy term: Parent term set the following properties:
9. Set properties for Taxonomy vocabulary: Machine name
10. Set properties for Taxonomy term: Parent term
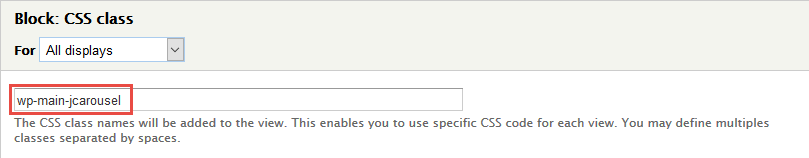
11. At Advanced > OTHER area, add CSS class
12. Click Save button.
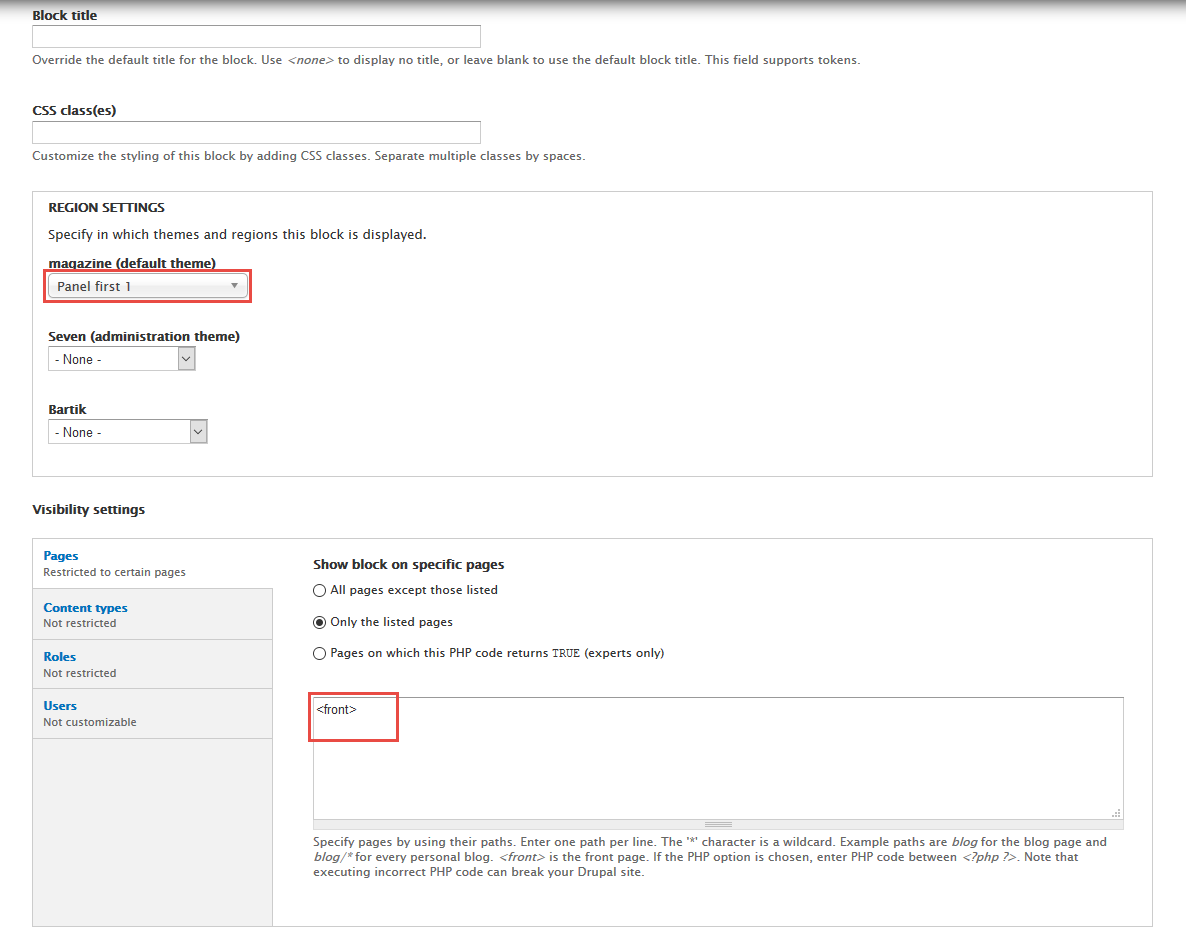
2. Configure Explore the Olympia block
1. Navigate to Structure > Blocks
2. Find View: Explore the Olympia block, click configure link, set following properties
3. Click Save block button.
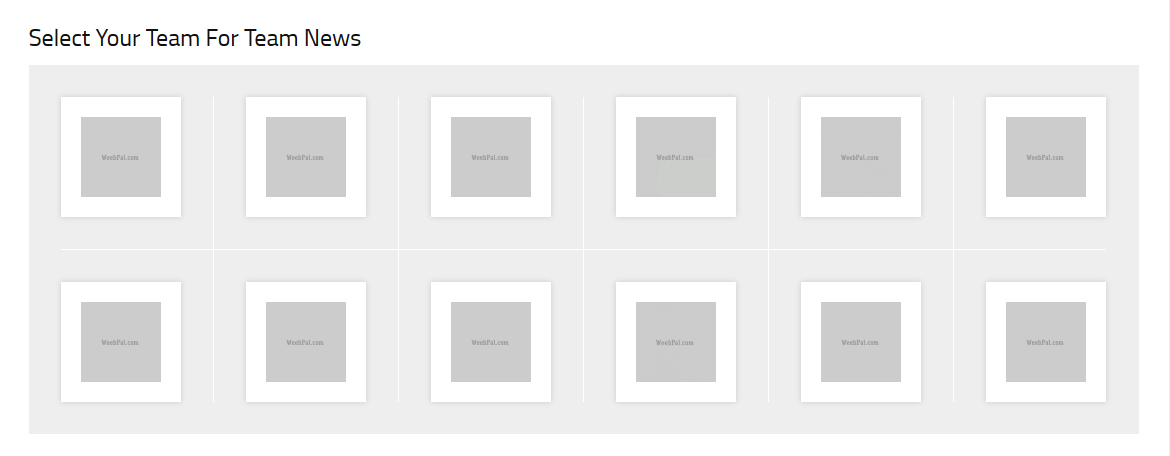
Select Your Team For Team News view
1. Create Select Your Team For Team News block view
Front end Display
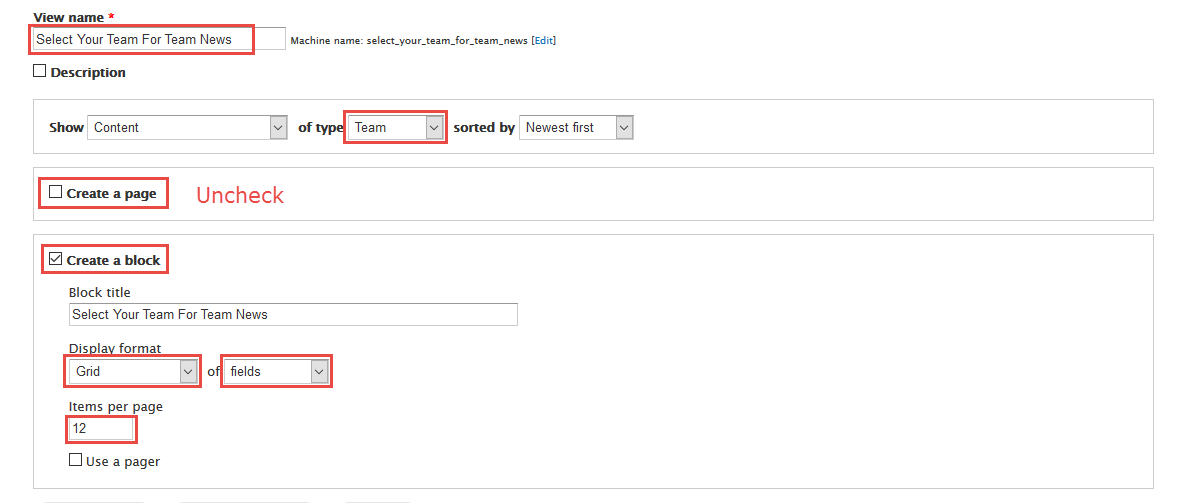
1. Navigate to Structure > Views, click Add views link, Create Select Your Team For Team News view with following properties:
2. Click Continue & edit button and set following properties:
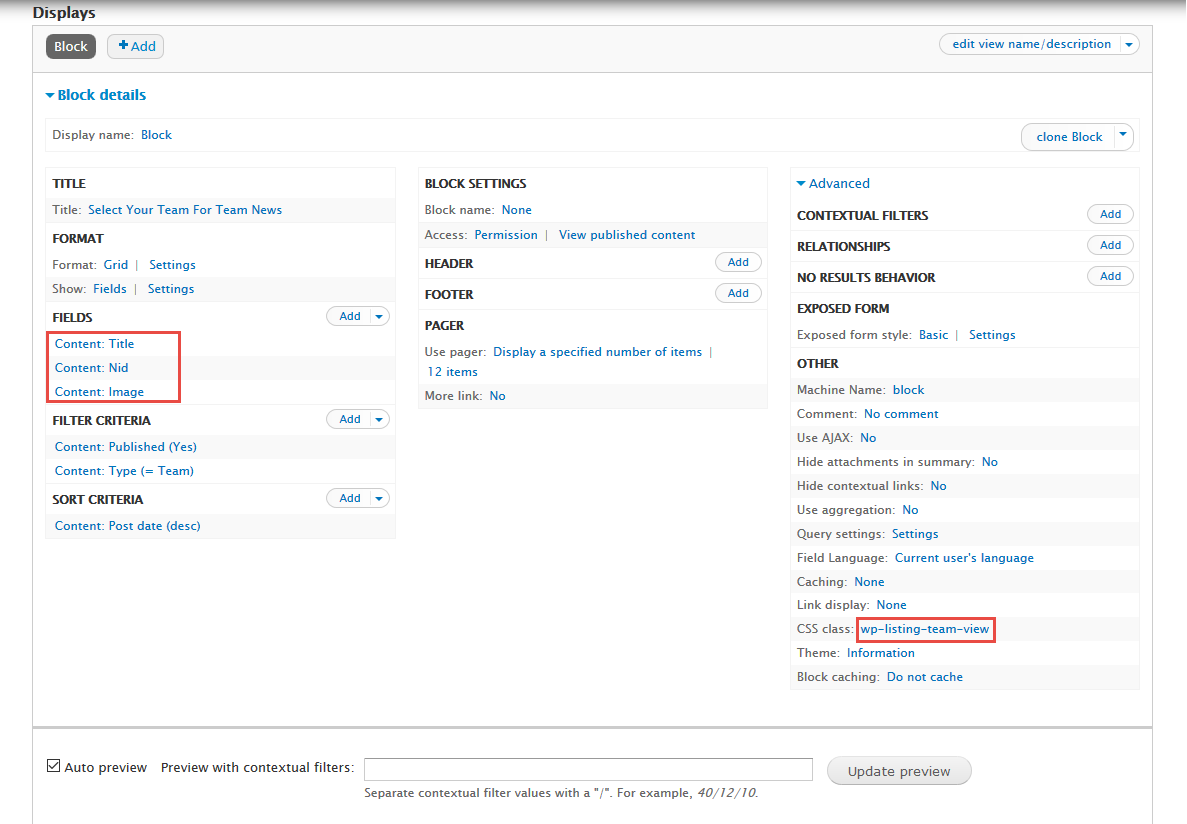
3. At FIELDS area, click Add button to add fields: Content: Nid, Content: Image field and set following properties:
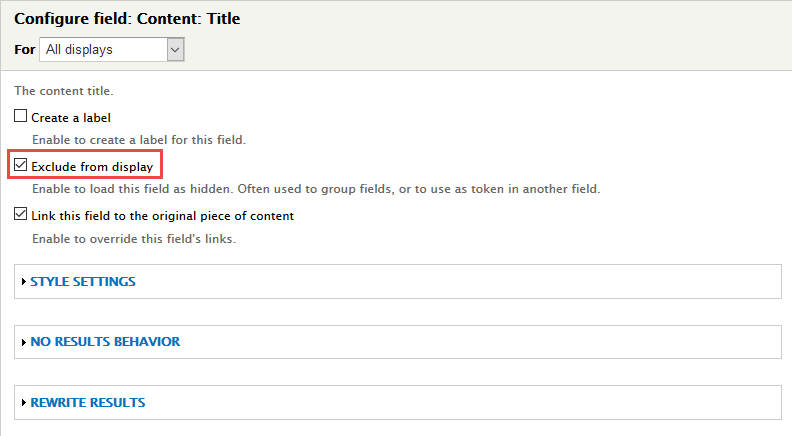
4. Set properties for Content: Title
5. Set properties for Content: Nid
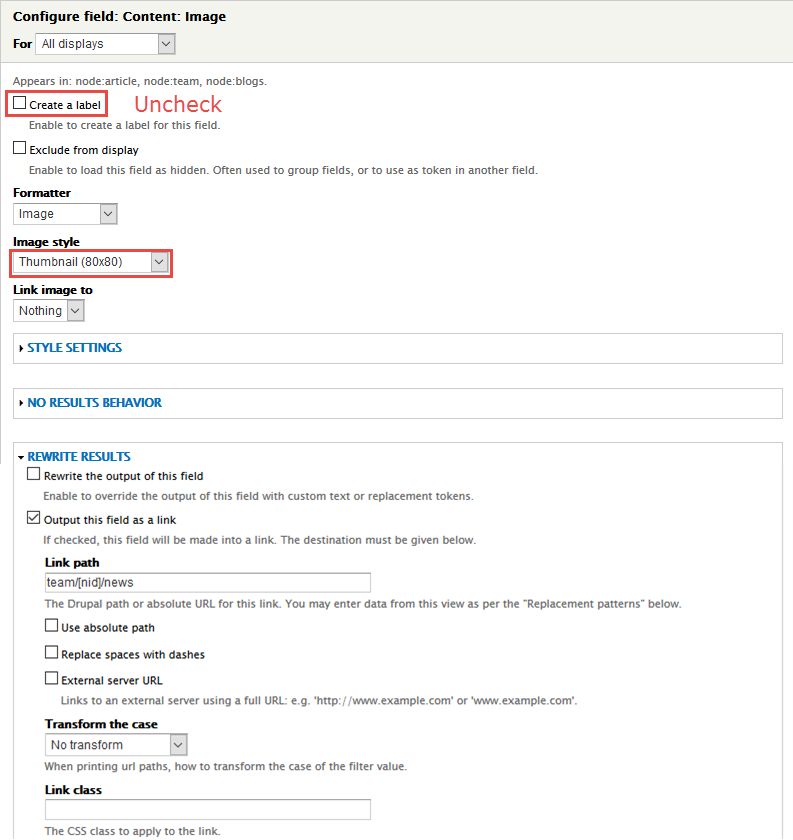
6. Set properties for Content: Image
7. At Advanced > OTHER area, add CSS class
8. Click Save button.
2. Configure Select Your Team For Team News block
1. Navigate to Structure > Blocks
2. Find View: Select Your Team For Team News block, click configure link, set following properties
3. Click Save block button.
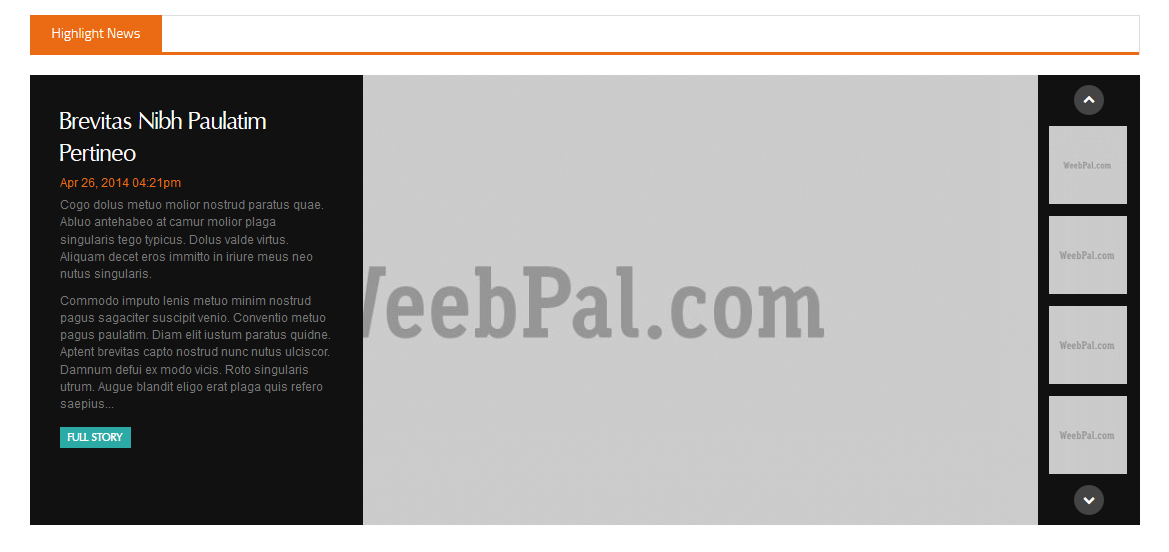
Highlight News view
1. Create Highlight News block view
Front end Display
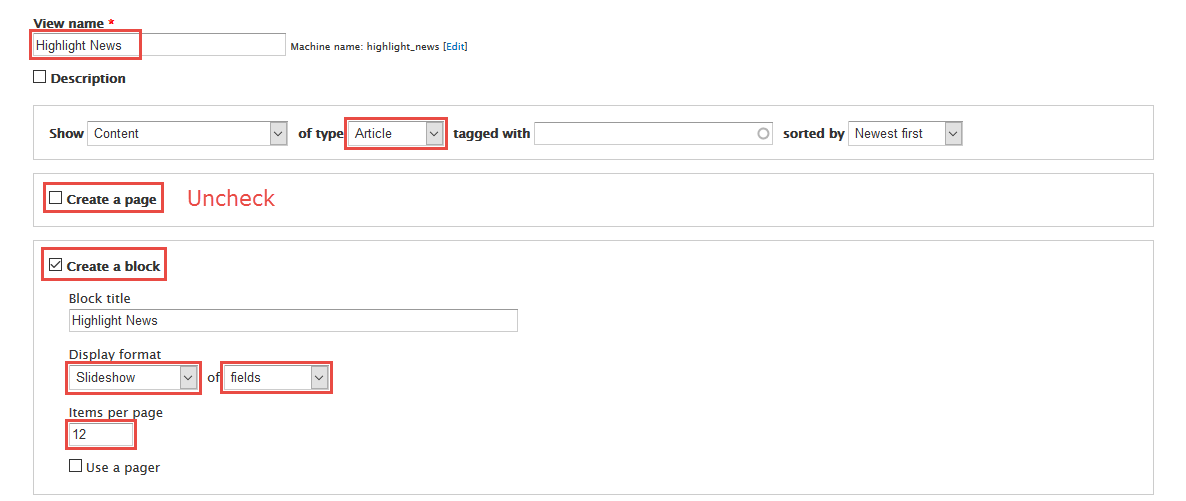
1. Navigate to Structure > Views, click Add views link, Create Highlight News view with following properties:
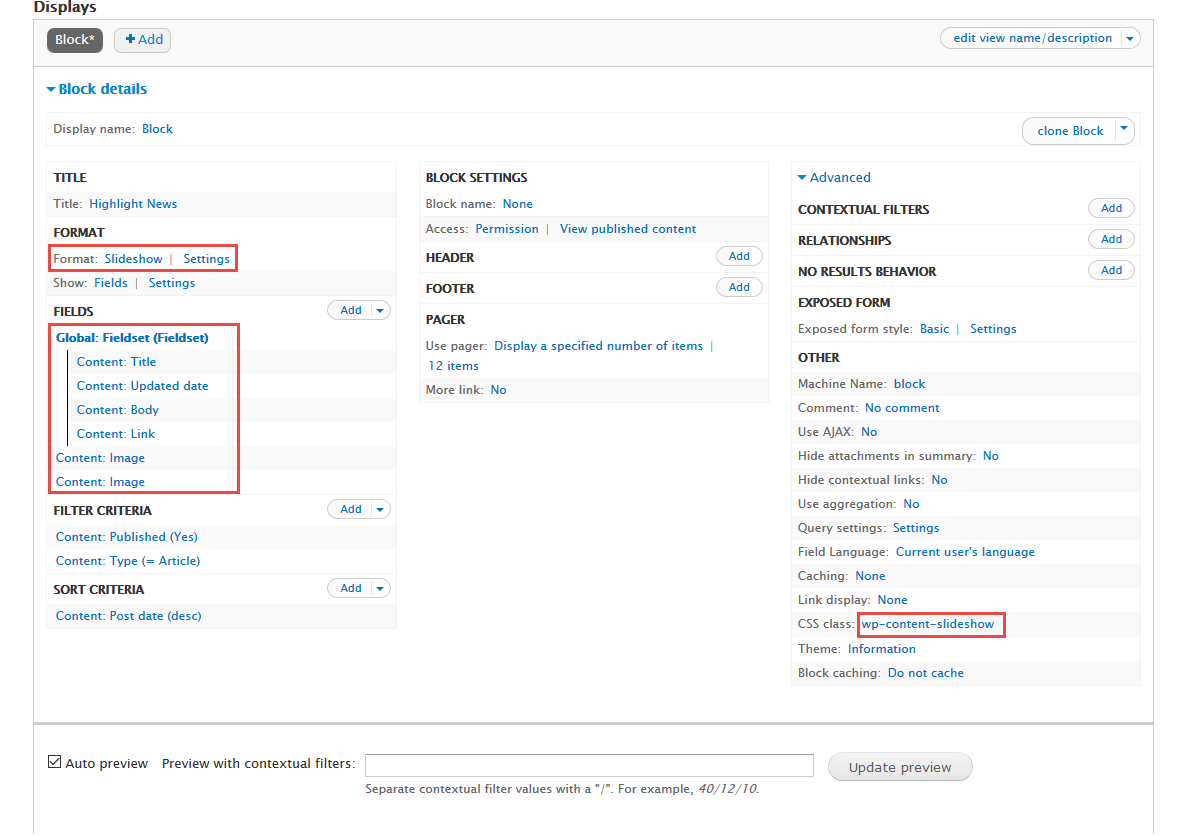
2. Click Continue & edit button and set following properties:
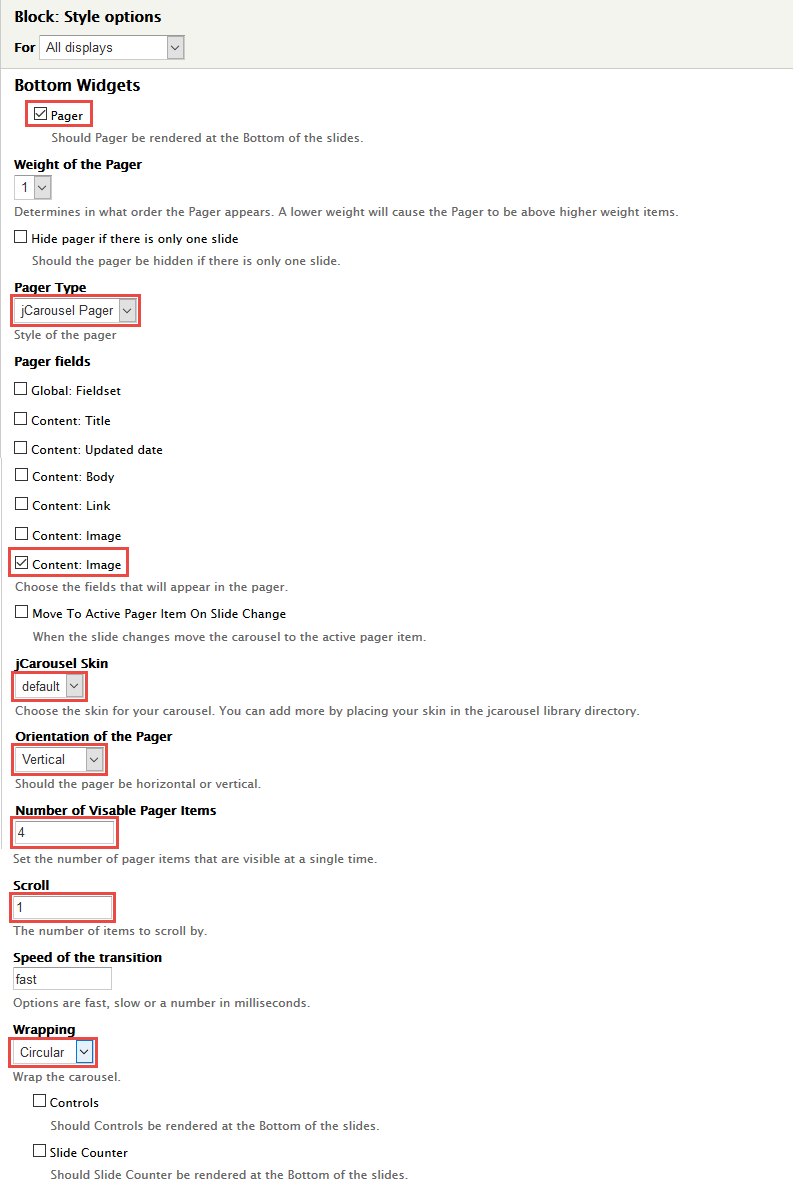
3. At FORMAT Format: Slideshow, click Settings and set following properties:
4. At FIELDS area, click Add button to add fields: Global: Fieldset, Content: Updated date, Content: Body, Content: Link, Content: Image, Content: Image field and set following properties:
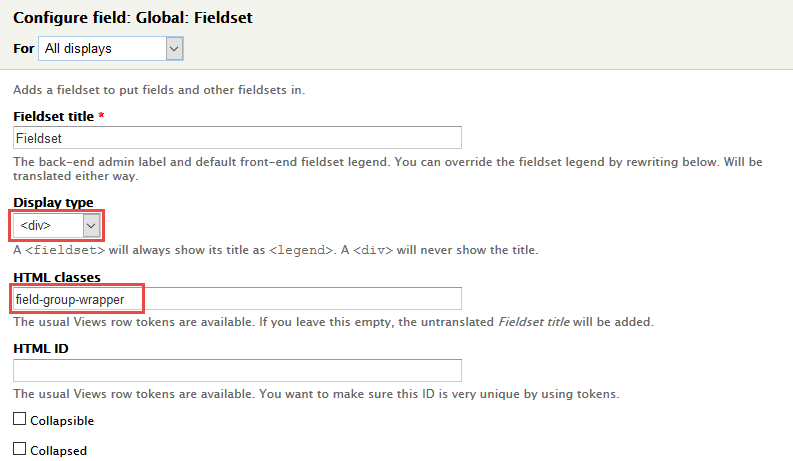
5. Set properties for Global: Fieldset
6. Set properties for Content: Updated date
7. Set properties for Content: Body
8. Set properties for Content: Link
9. Set properties for Content: Image
10. Set properties for Content: Image
11. At Advanced > OTHER area, add CSS class
12. Click Save button.
2. Configure Highlight News block
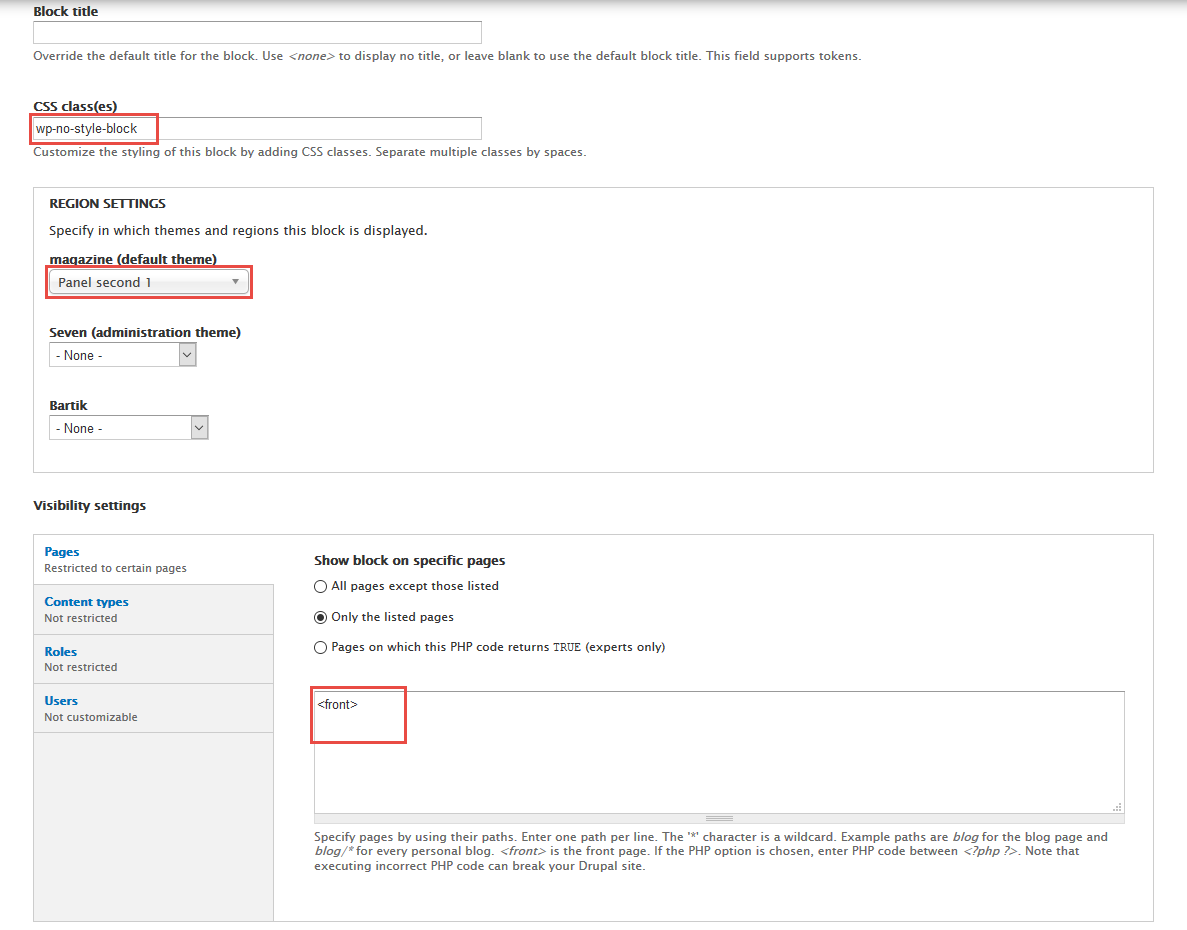
1. Navigate to Structure > Blocks
2. Find View: Highlight News block, click configure link, set following properties
3. Click Save block button.
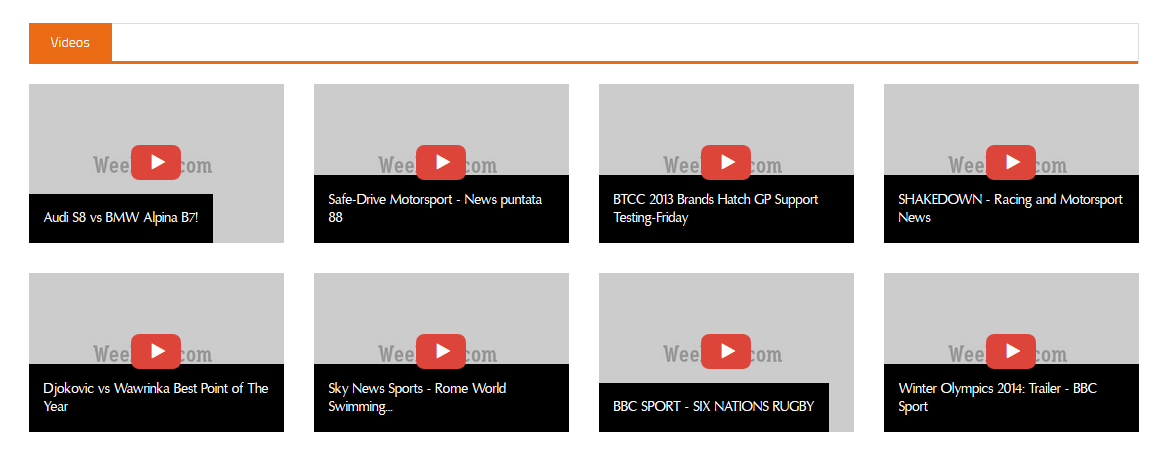
Videos view
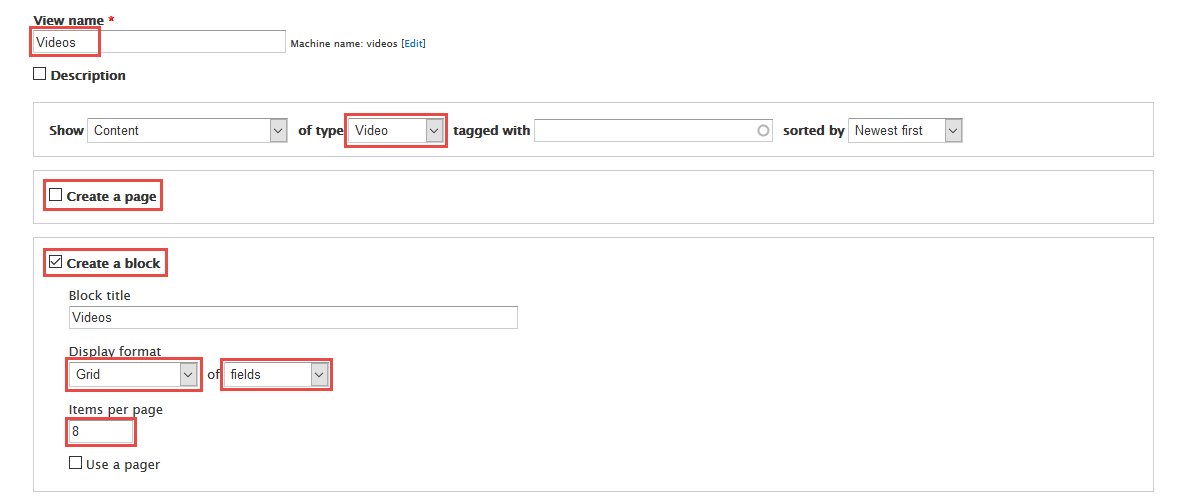
1. Create Videos block view
Front end Display
1. Navigate to Structure > Views, click Add views link, Create Videos view with following properties:
2. Click Continue & edit button and set following properties:
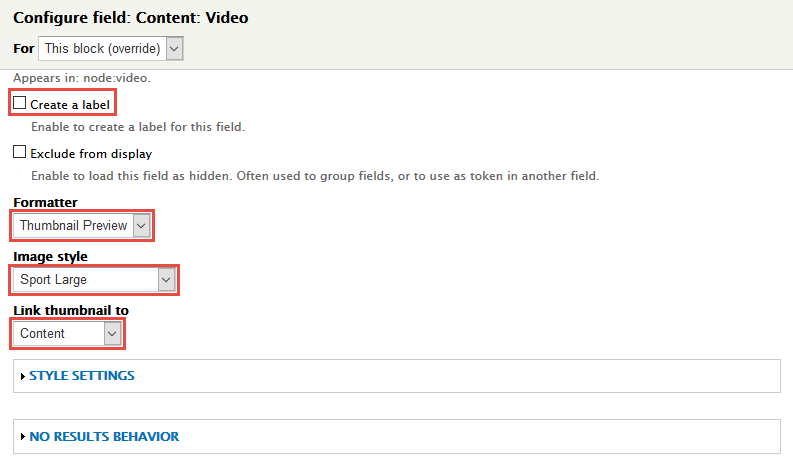
3. At FIELDS area, click Add button to add fields: Content: Video field and set following properties:
4. Set properties for Content: Video
5. At Advanced > OTHER area, add CSS class
6. Click Save button.
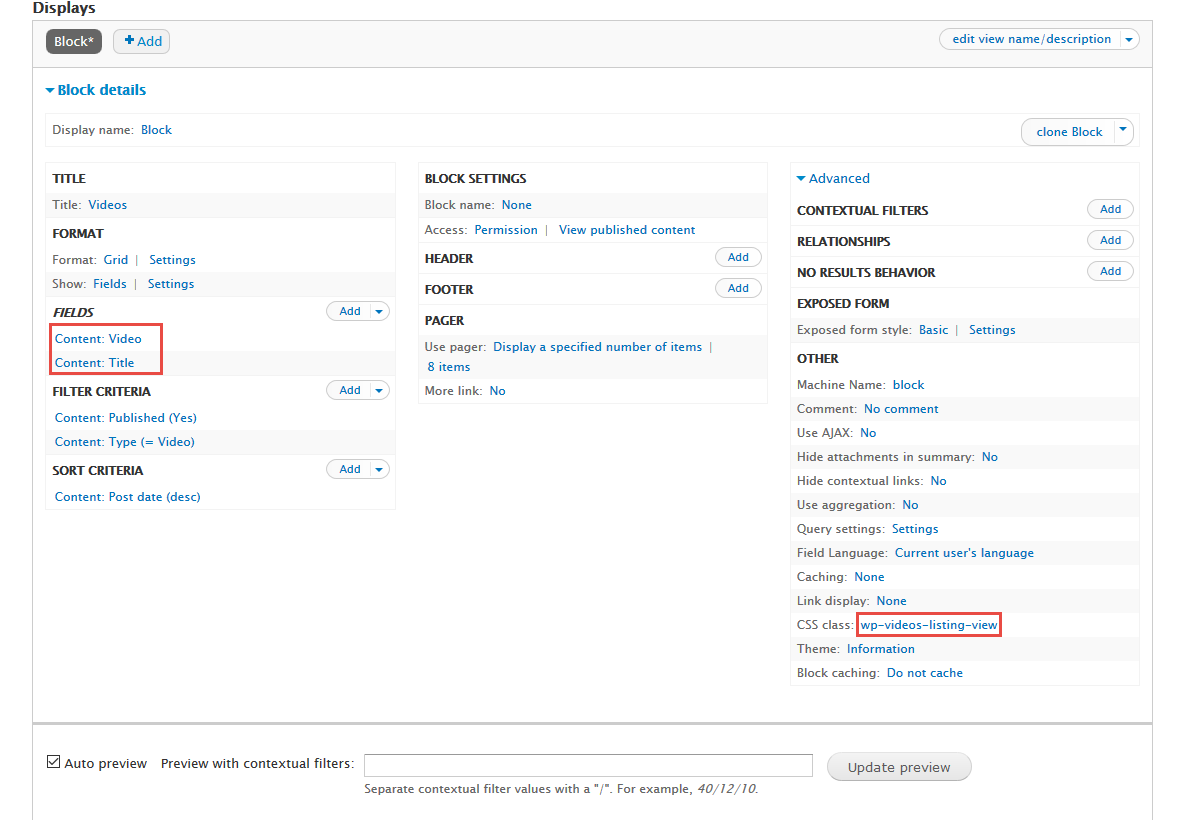
2. Configure Videos block
1. Navigate to Structure > Blocks
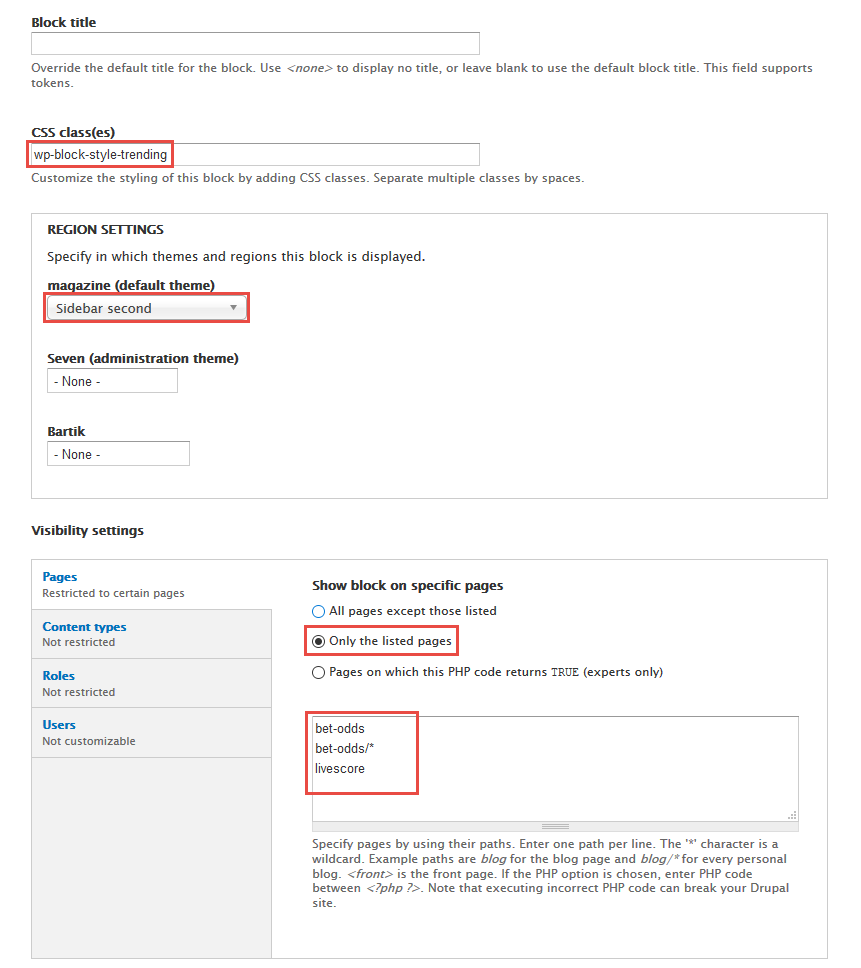
2. Find View: Videos block, click configure link, set following properties
3. Click Save block button.
Footer view
Front end Display
1. Create Footer view
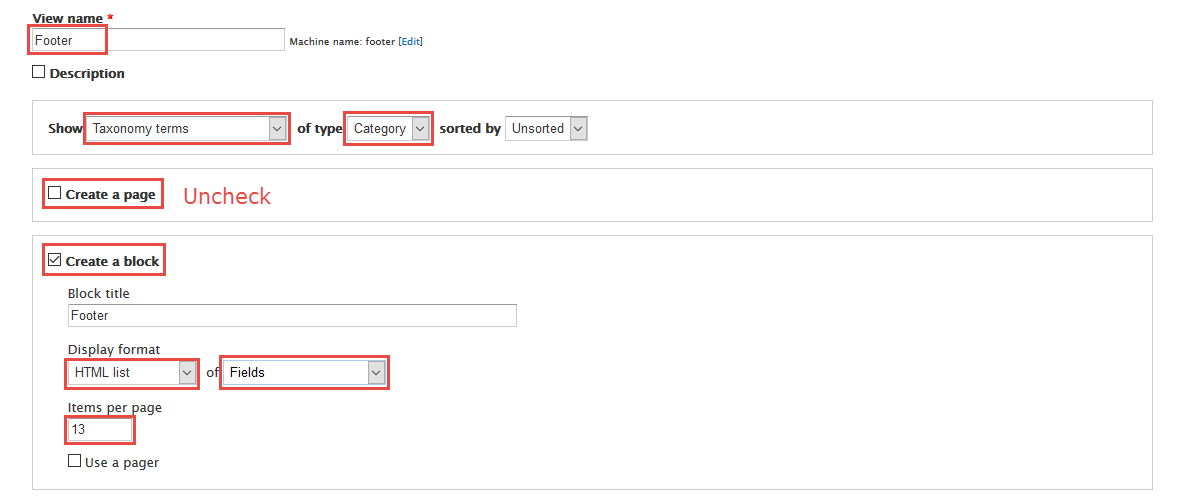
1. Navigate to Structure > Views, click Add views link, Create Footer view with following properties:
2. Click Continue & edit button and set following properties:
3. At Display name area, set following properties:
4. At Title area, set following properties:
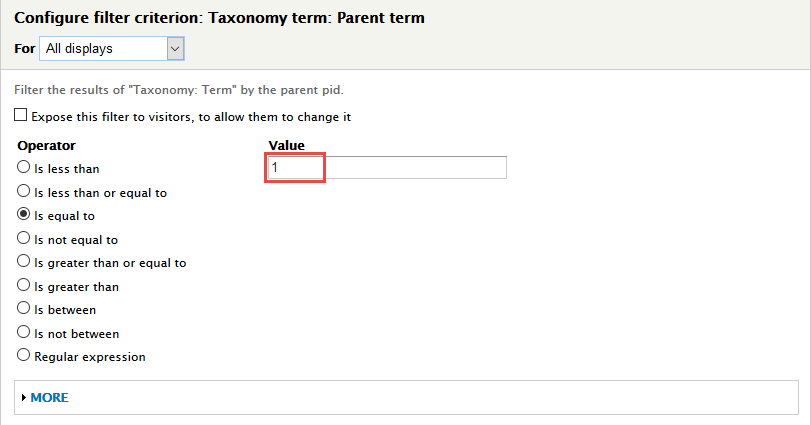
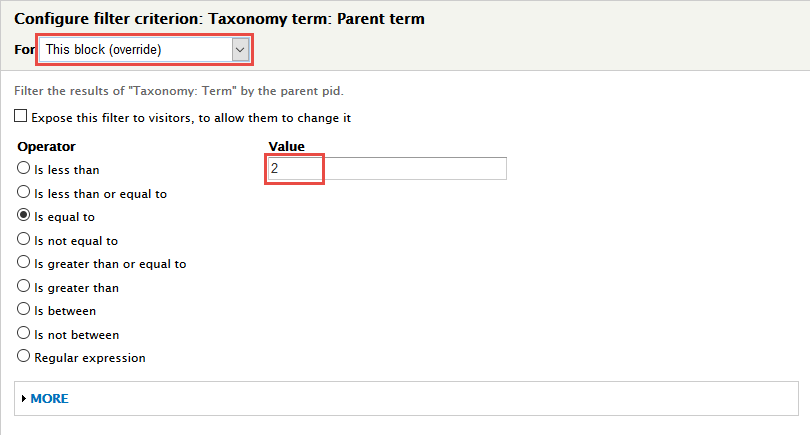
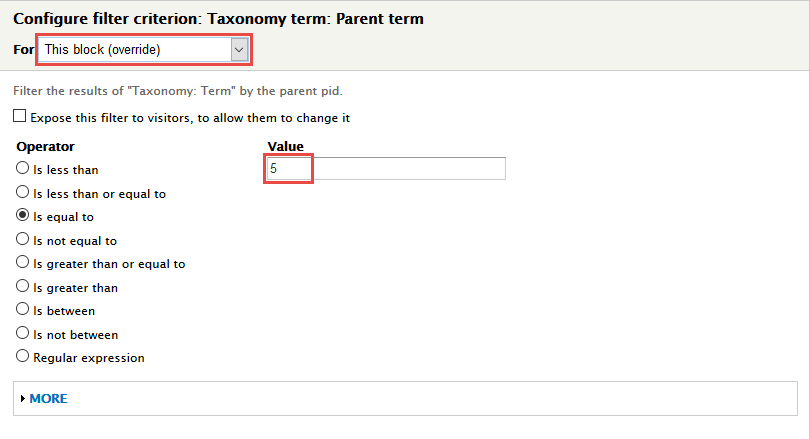
5. At FILTER CRITERIA area, click Add button and add file Taxonomy term: Parent term set the following properties:
6. Click Save button.
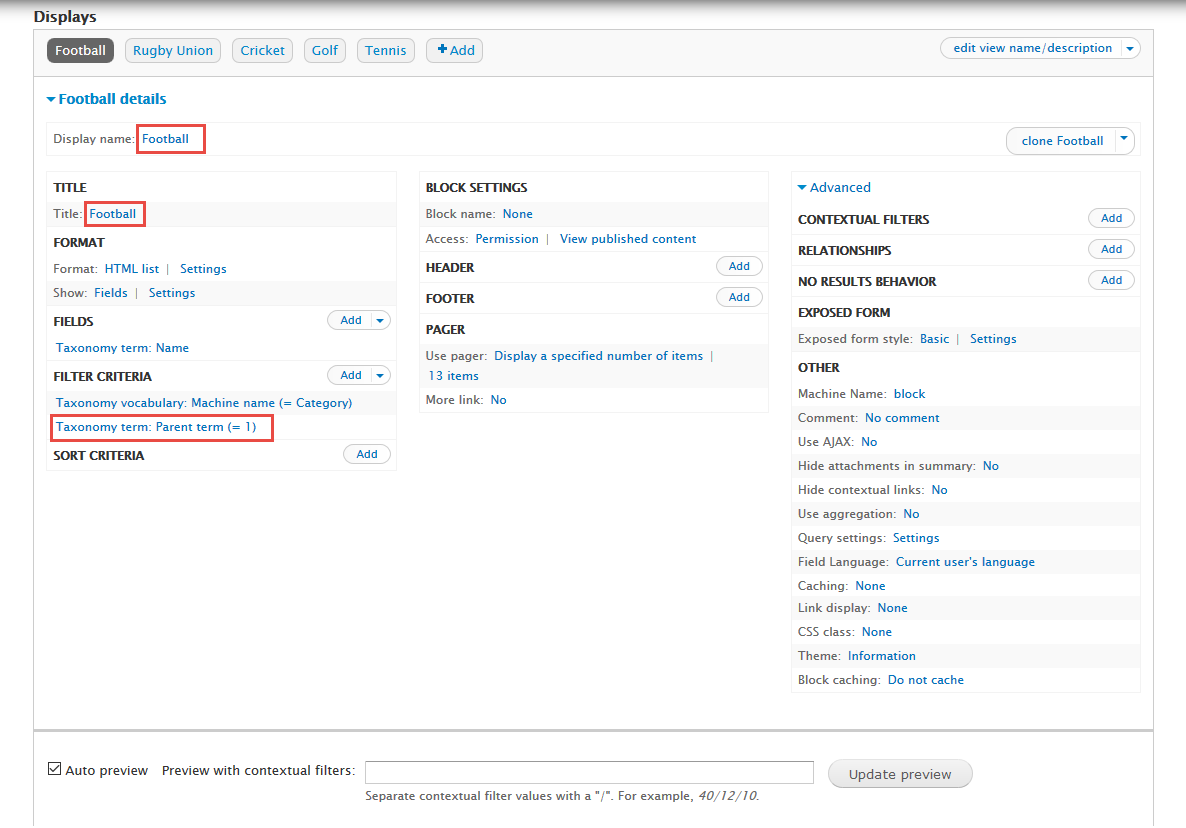
2. Configure Football block
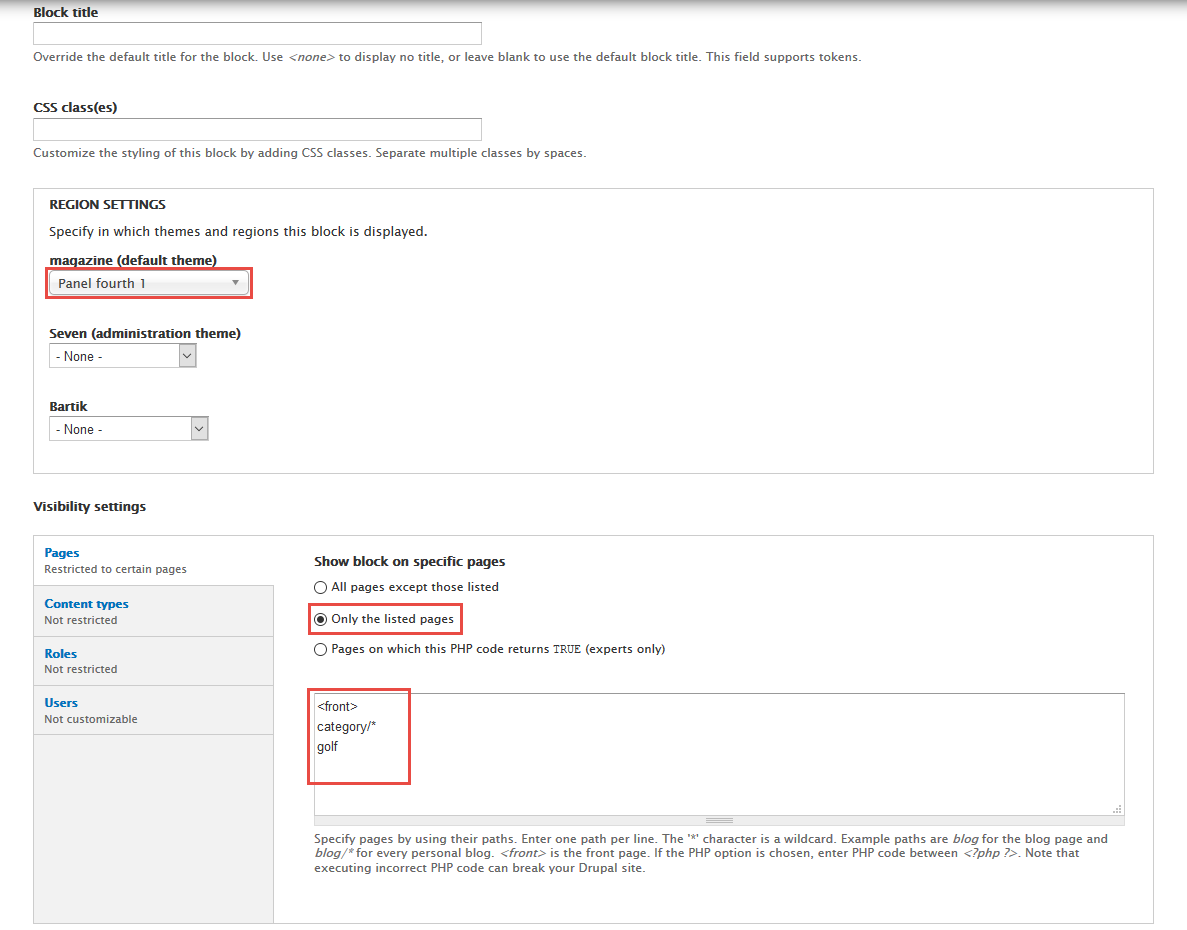
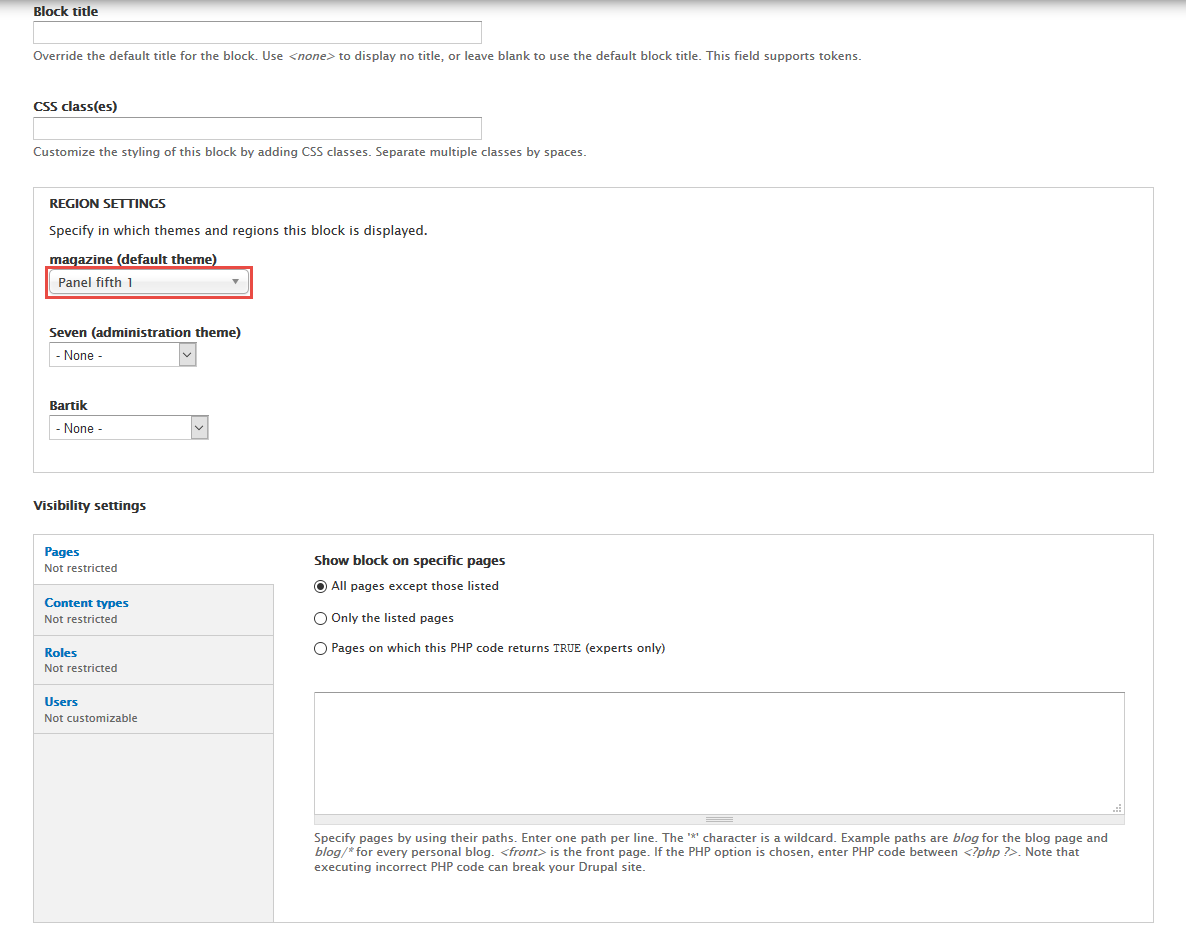
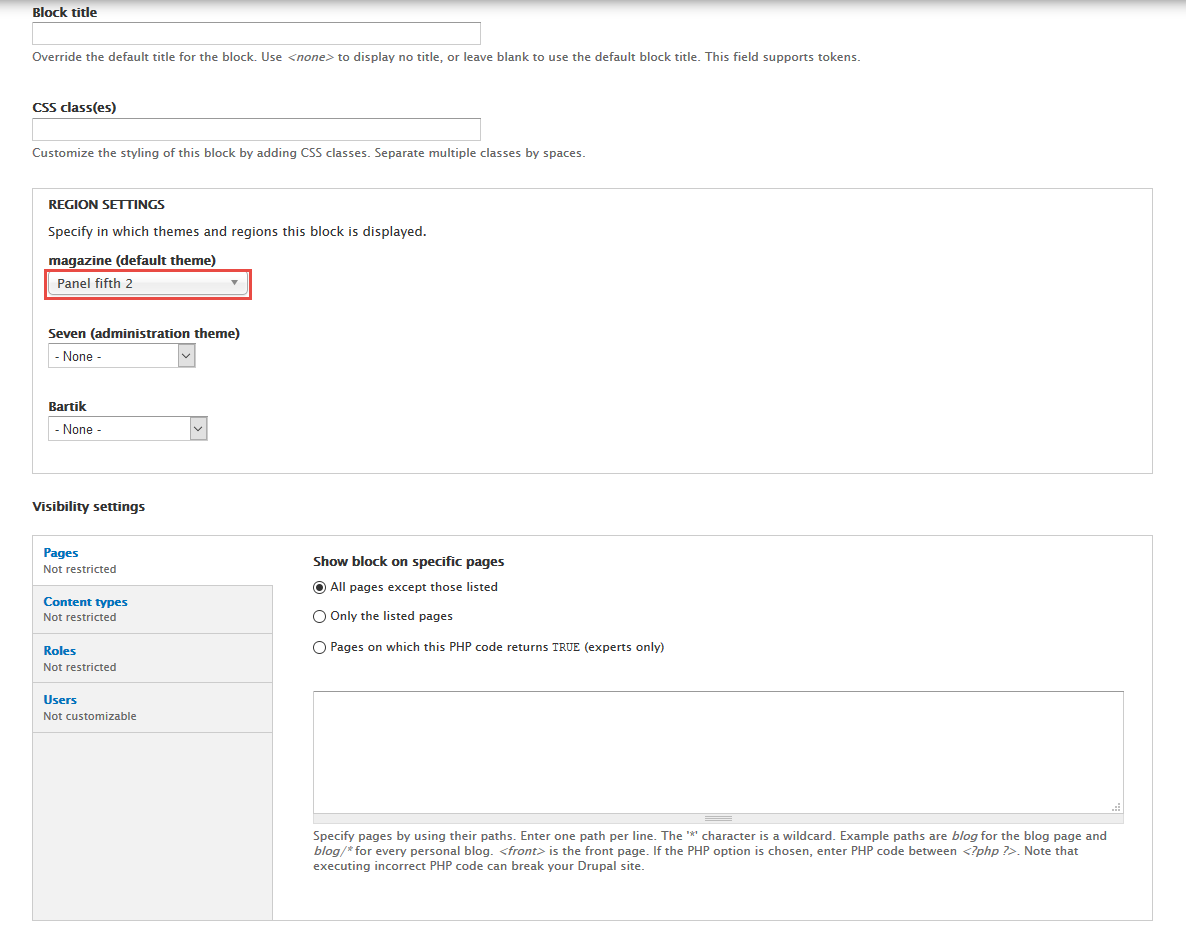
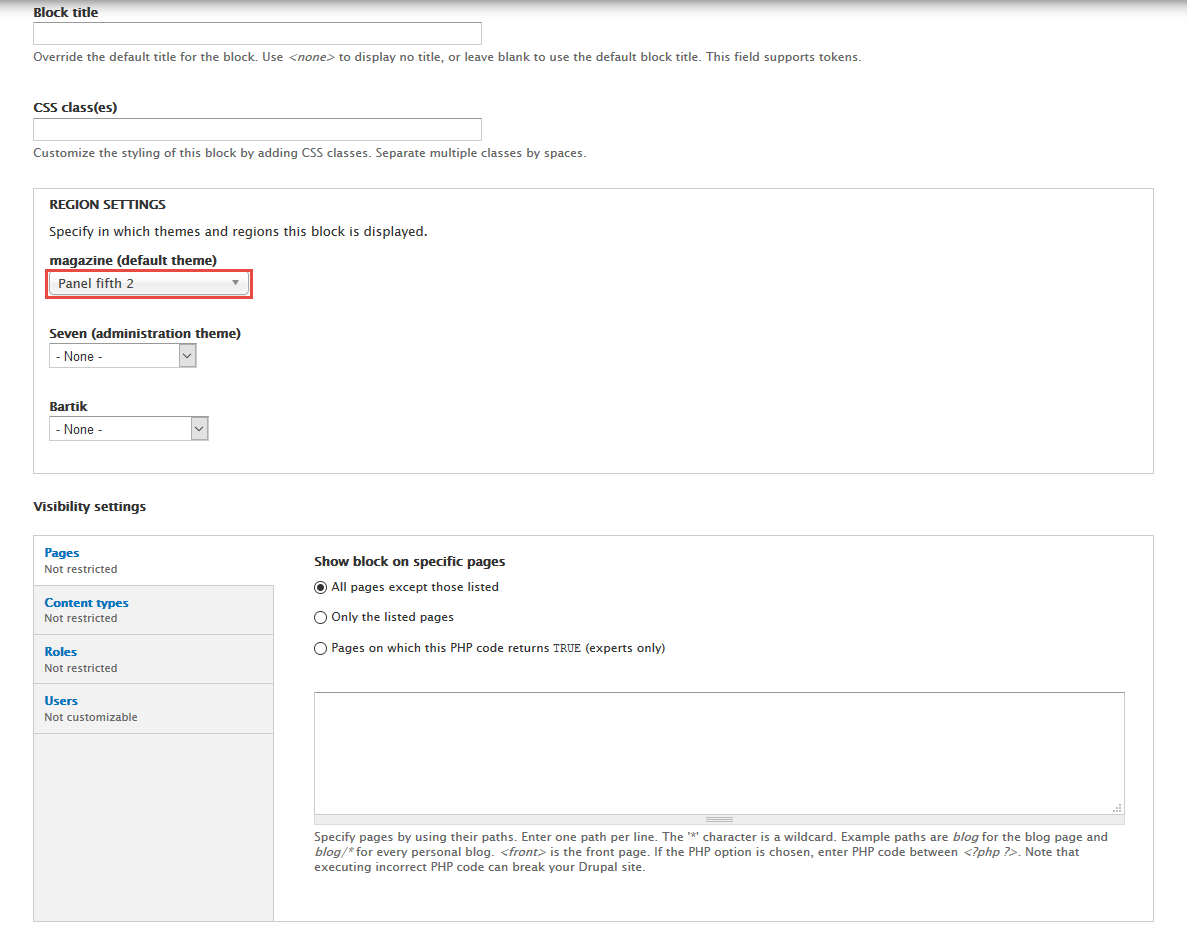
1. Navigate to Structure > Blocks
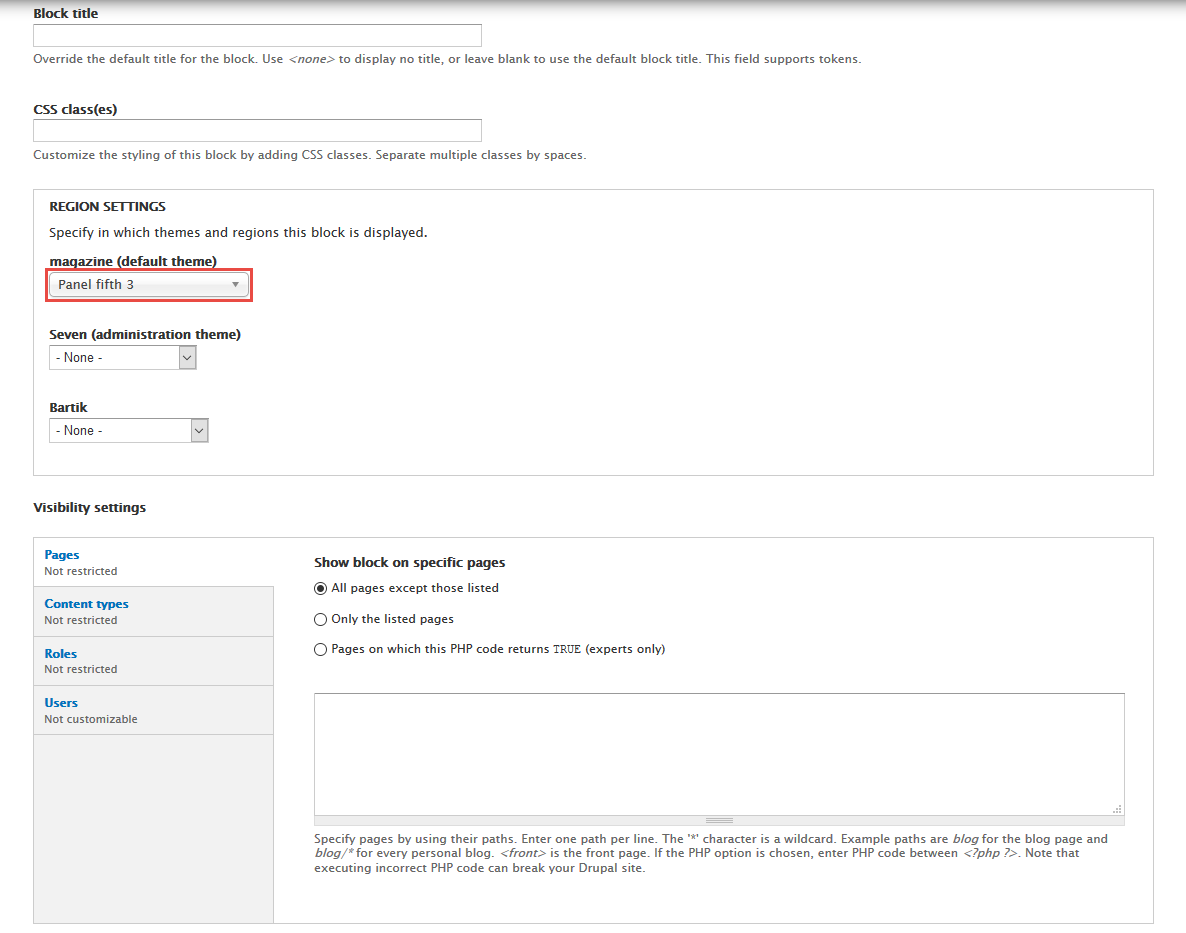
2. Find View: Footer: Football block, click configure link, set following properties
3. Click Save block button.
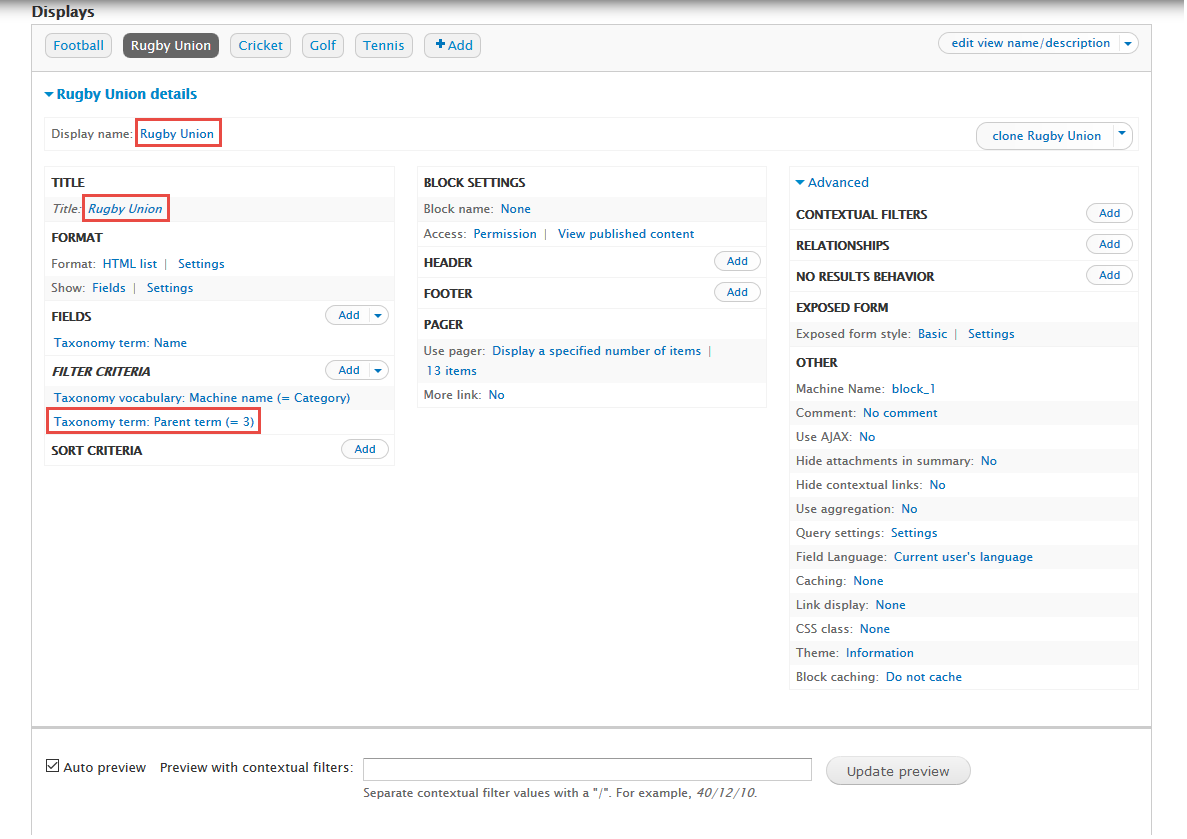
3. Create Rugby Union view
Stay open Collection view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
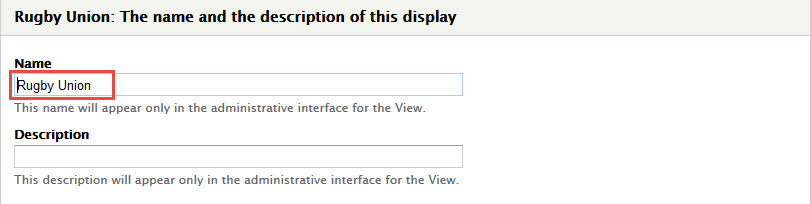
2. At Display name area, set following properties:
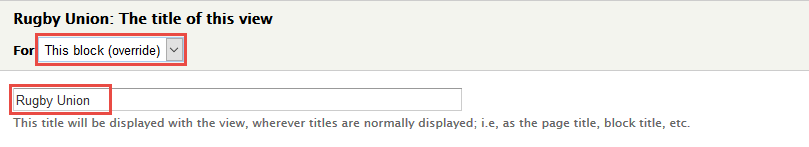
3. At Title area, set following properties:
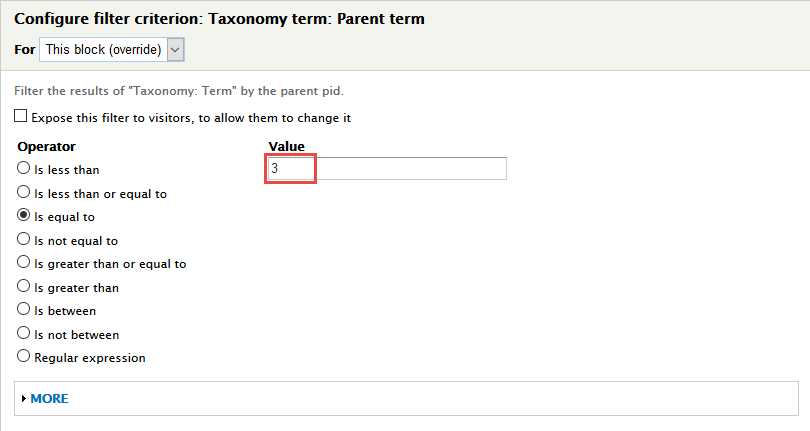
4. At FILTER CRITERIA area, click Add button and add file Taxonomy term: Parent term set the following properties:
5. Click Save button.
4. Configure Rugby Union block
1. Navigate to Structure > Blocks
2. Find View: Footer: Rugby Union block, click configure link, set following properties
3. Click Save block button.
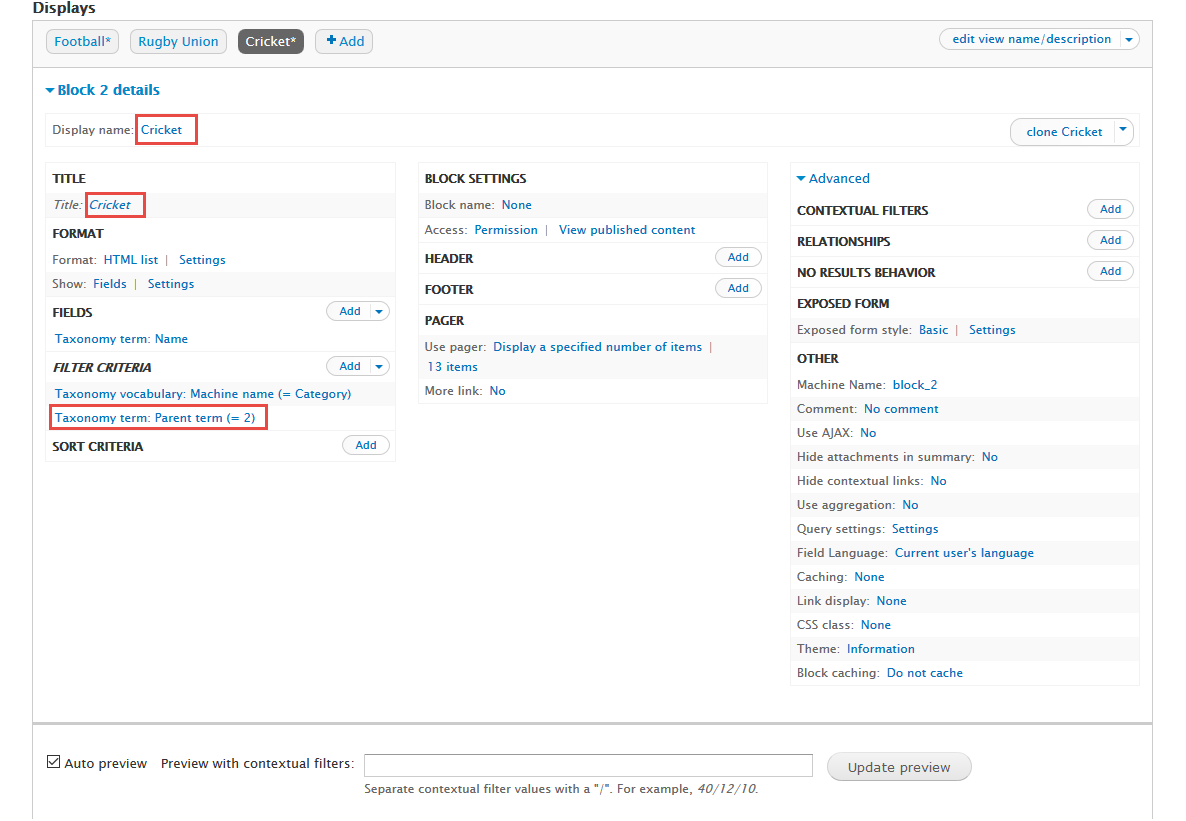
5. Create Cricket view
Stay open Collection view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
4. At FILTER CRITERIA area, click Add button and add file Taxonomy term: Parent term set the following properties:
5. Click Save button.
6. Configure Cricket block
1. Navigate to Structure > Blocks
2. Find View: Footer: Cricket block, click configure link, set following properties
3. Click Save block button.
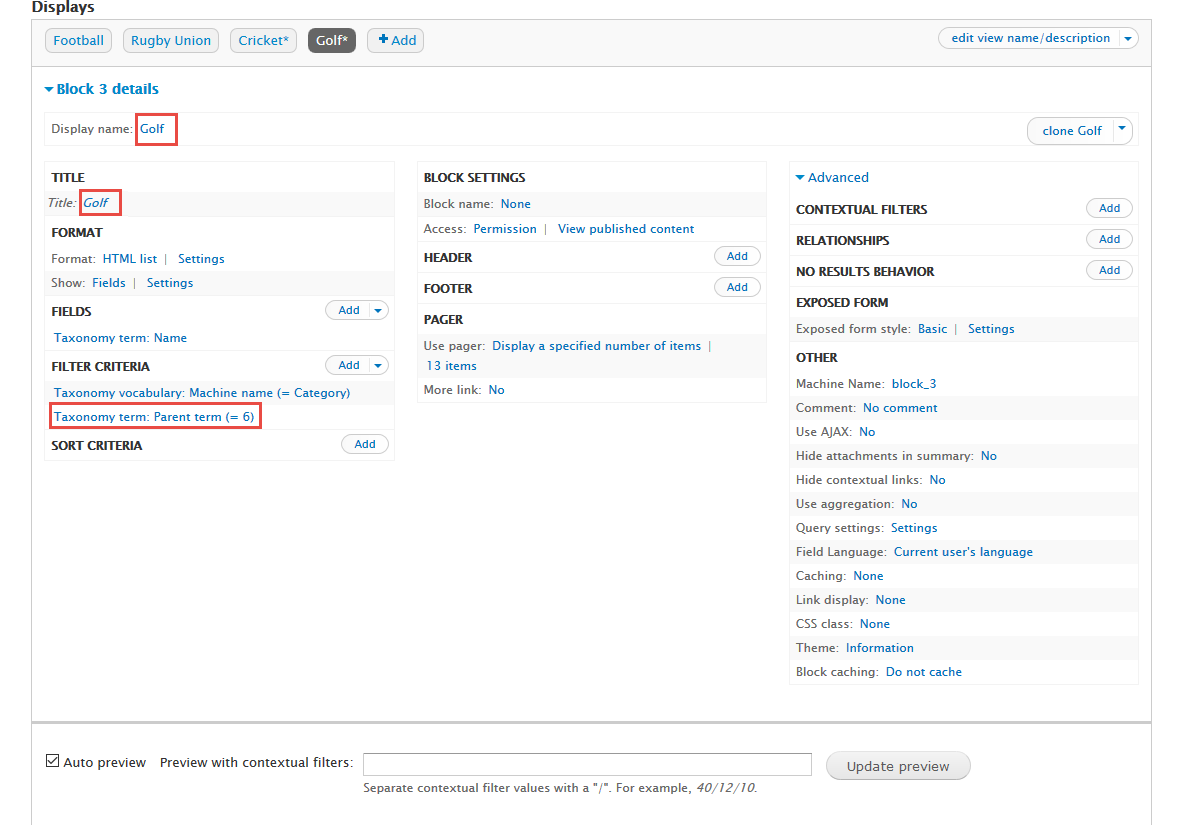
7. Create Golf view
Stay open Collection view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
4. At FILTER CRITERIA area, click Add button and add file Taxonomy term: Parent term set the following properties:
5. Click Save button.
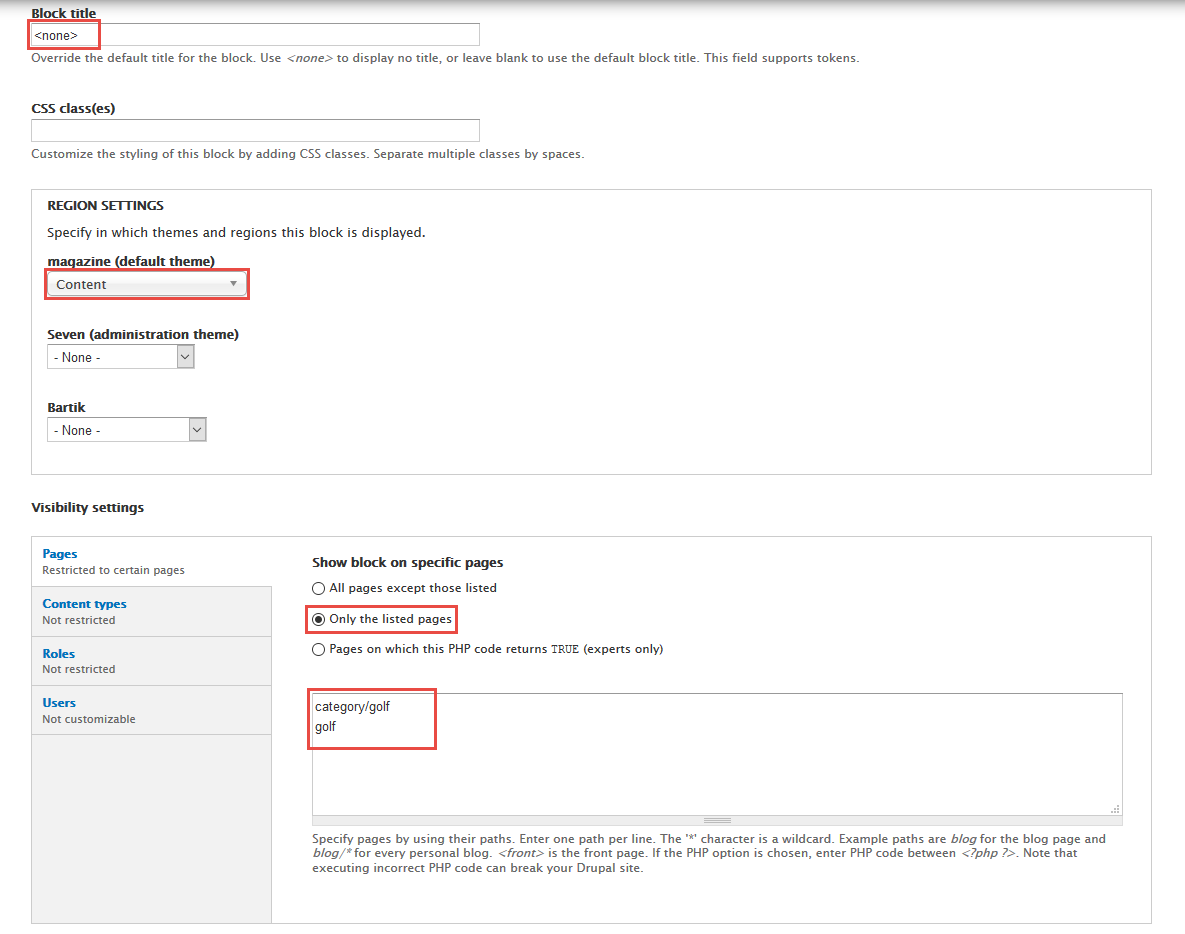
8. Configure Golf block
1. Navigate to Structure > Blocks
2. Find View: Footer: Golf block, click configure link, set following properties
3. Click Save block button.
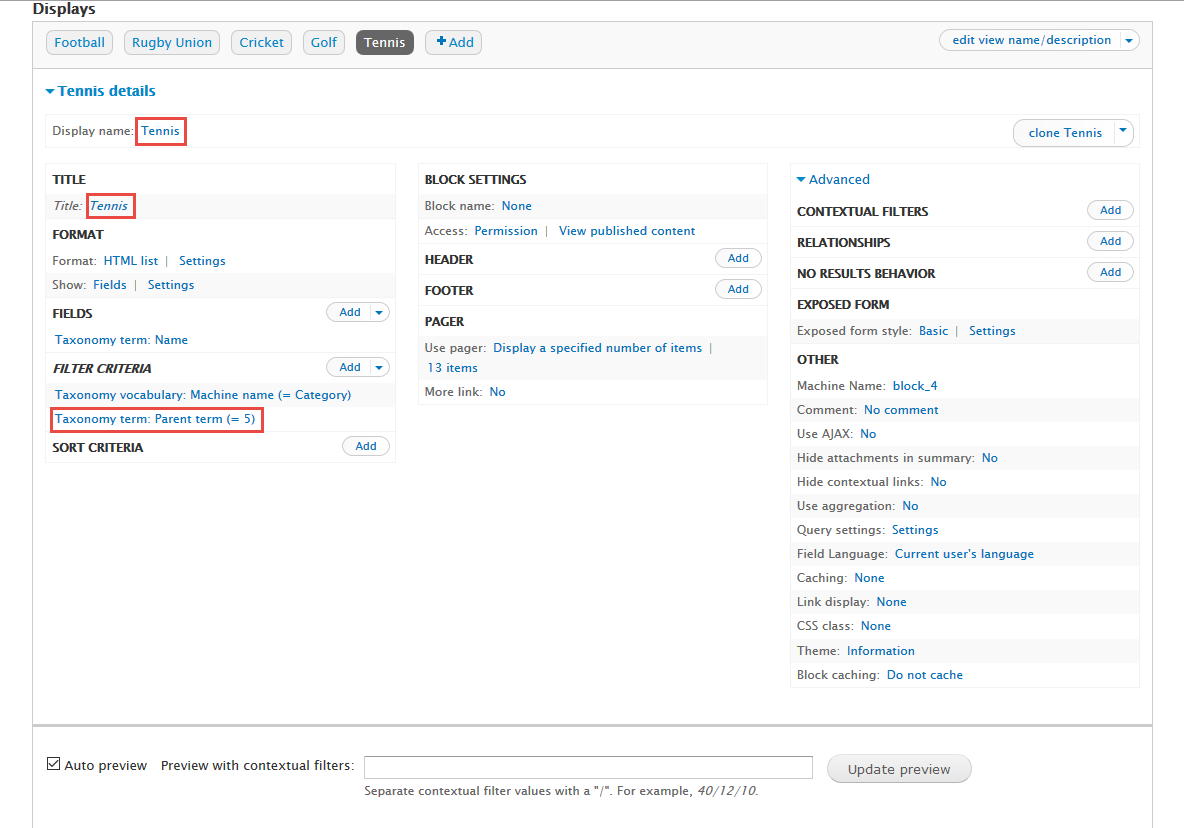
9. Create Tennis view
Stay open Collection view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
4. At FILTER CRITERIA area, click Add button and add file Taxonomy term: Parent term set the following properties:
5. Click Save button.
10. Configure Tennis block
1. Navigate to Structure > Blocks
2. Find View: Footer: Tennis block, click configure link, set following properties
3. Click Save block button.
BBC Tweets
Front end Display
1. Navigate to Structure > Blocks
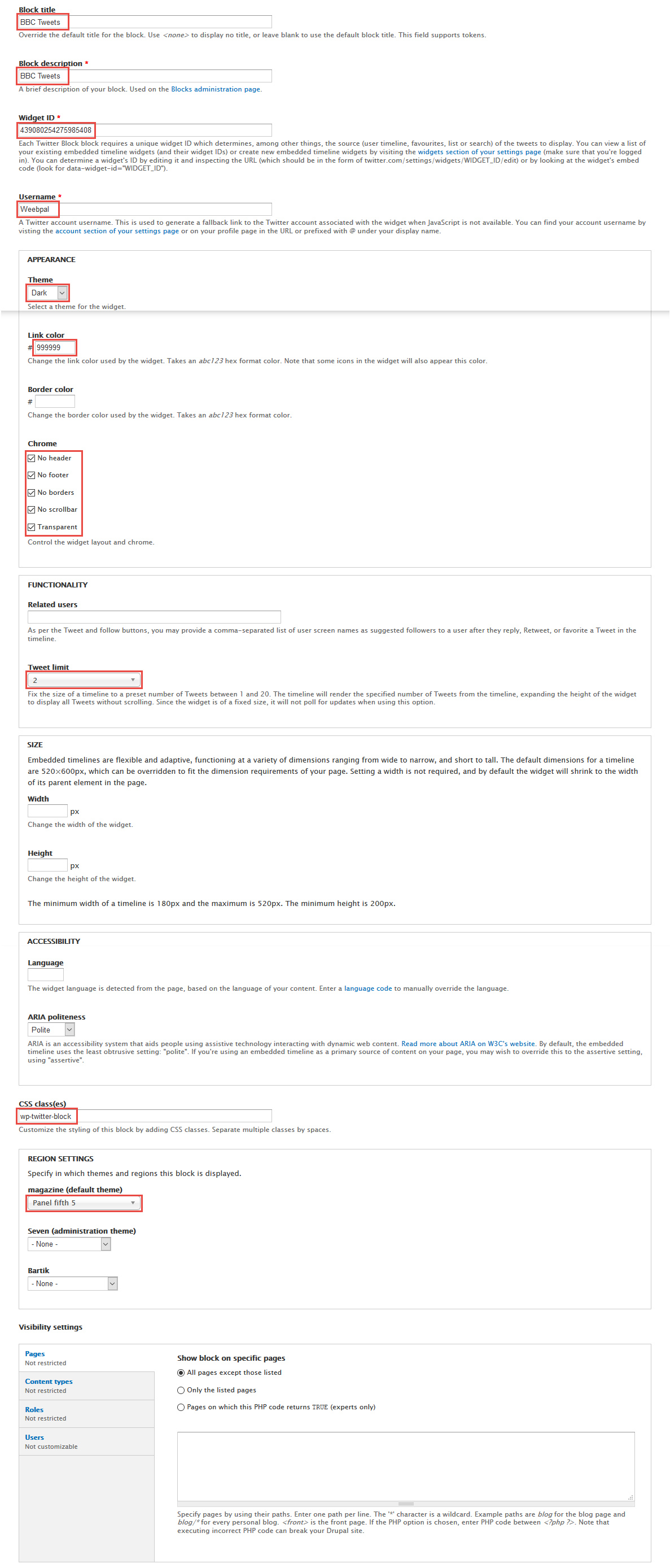
2. Click Add Twitter block link to create block, for example: BBC Tweets block and set properties for them.
3. Click Save button
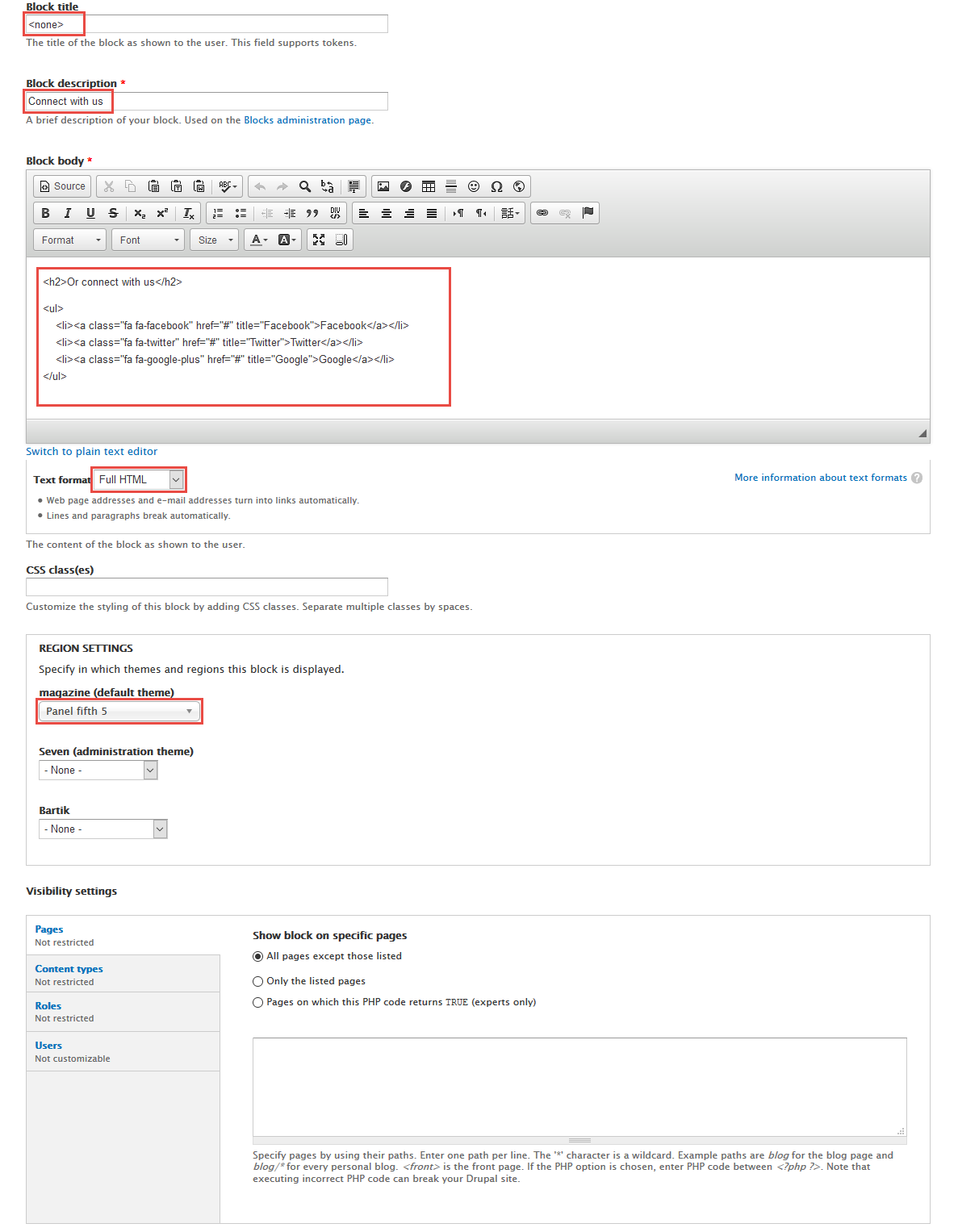
Connect with us
Front end Display
1. Navigate to Structure > Blocks
2. Click Add block link to create block, for example: Connect with us block and set properties for them.
3. Click Save button
Refer to following HTML code:
Or connect with us
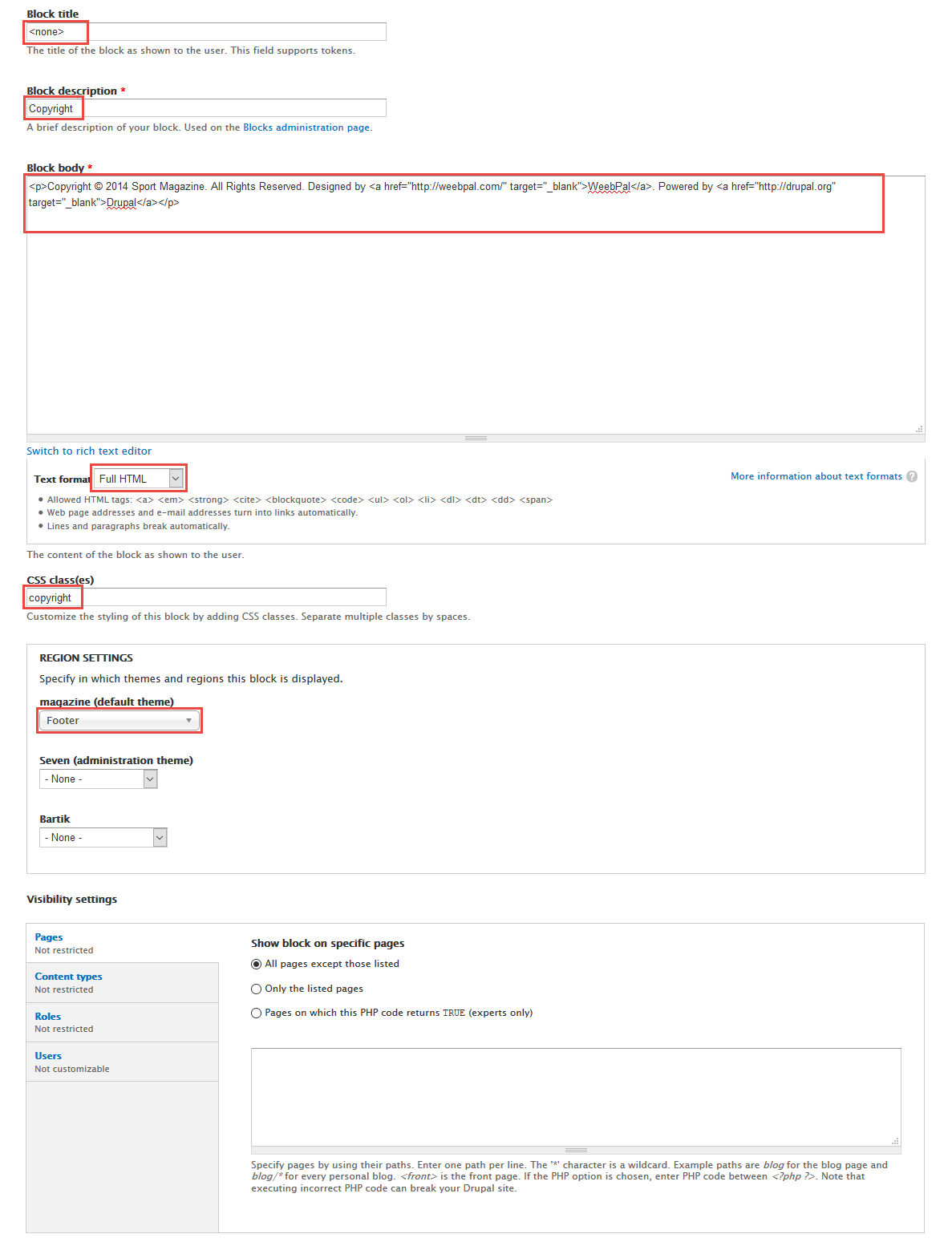
Copyright
Front end Display
1. Navigate to Structure > Blocks
2. Click Add block link to create block, for example: Copyright block and set properties for them.
3. Click Save button
Refer to following HTML code:
Copyright © 2014 Sport Magazine. All Rights Reserved. Designed by WeebPal. Powered by Drupal
Main Menu: main-menu block or TB Mega Menu
Drupal Main Menu block
TB Mega Menu
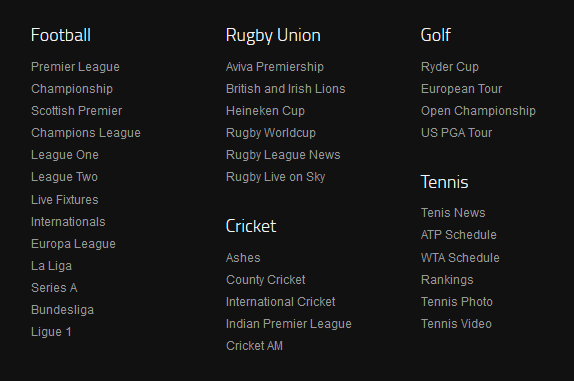
Main menu
Bet/Odds
Footer menu
Sport menu
Create Subpages
Tags in Tags block
Front end Display
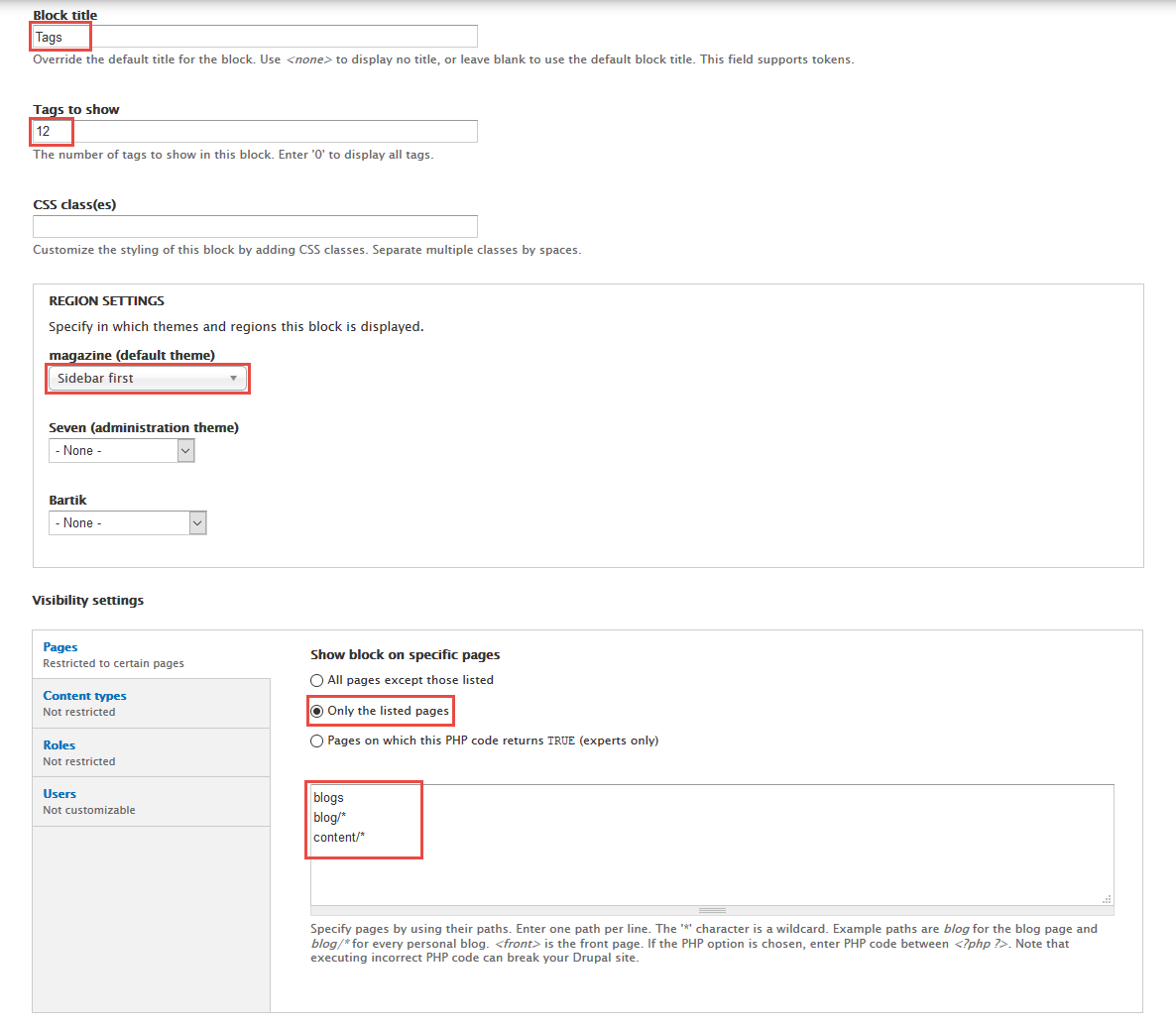
1. Navigate to Structure > Blocks, find Tags in Tags block, click configure link and set the following properties:
2. Click Save button
motoSport block
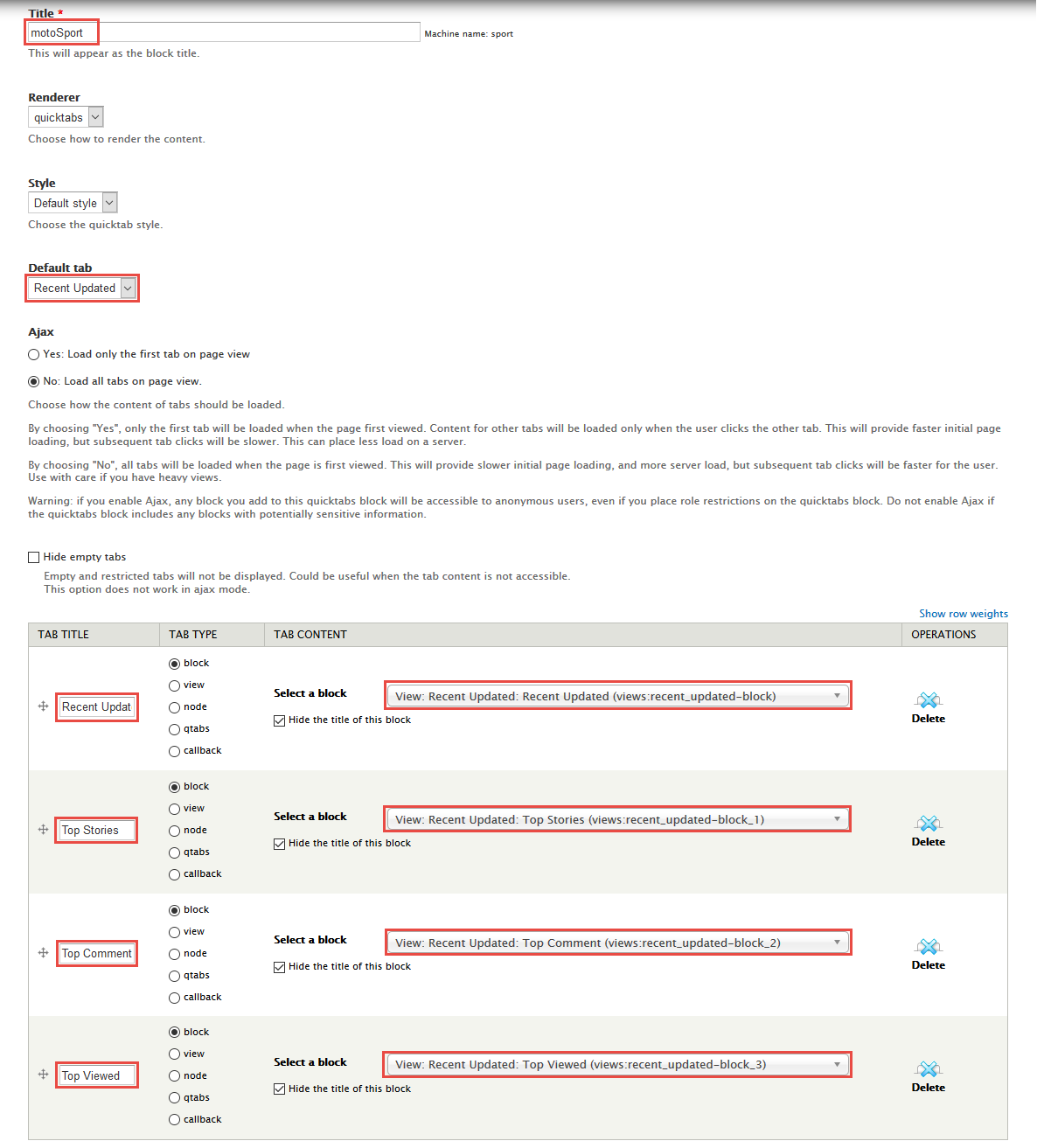
1. Create motoSport block
1. Navigate to Structure > Quicktab , click Add Quicktabs Intance, then create motoSport quicktab with following settings:
2. Click Save to save quicktab
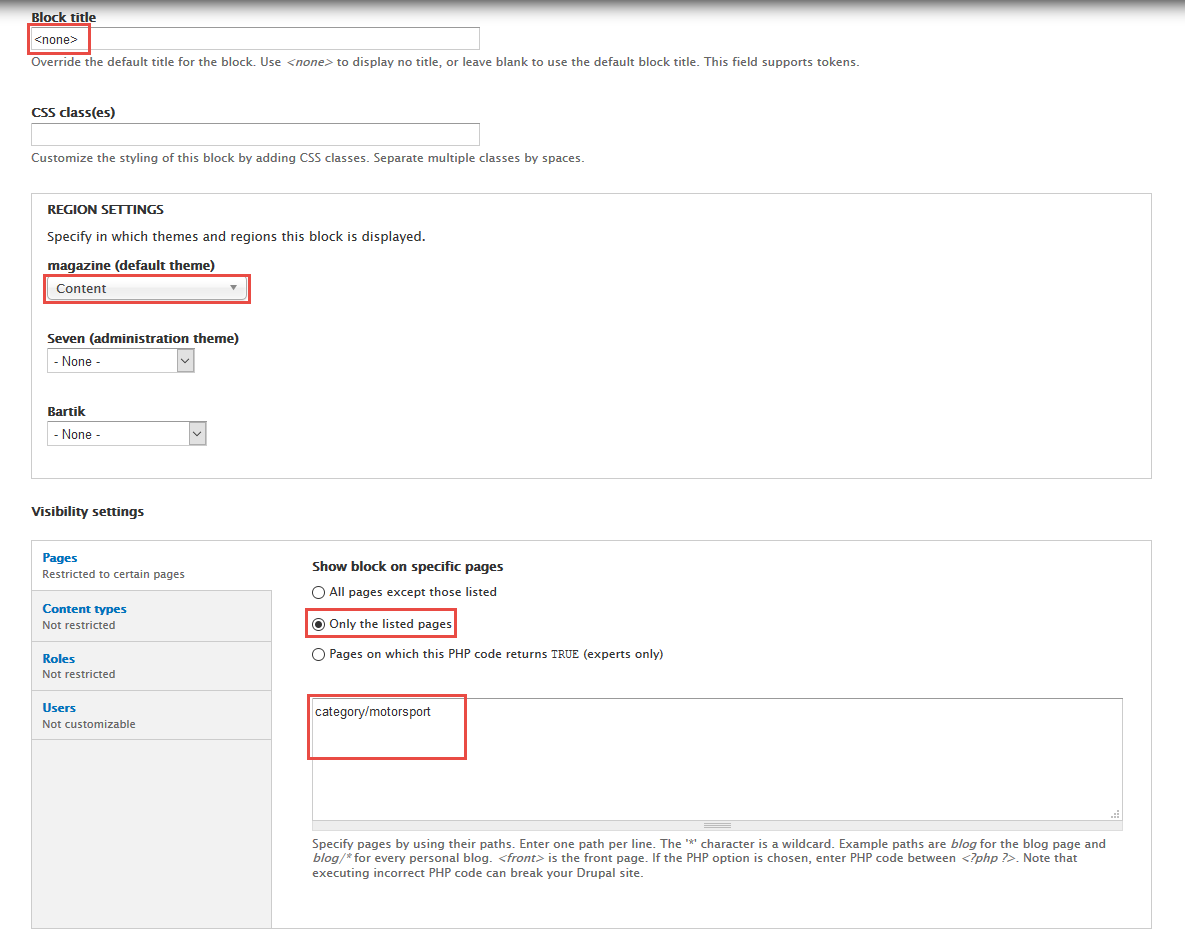
2. Configuration block motoSport
1. Navigate to Structure > Blocks, find motoSport link, block with following properties:
2. Click Save block button.
Blogs page
Front end Display
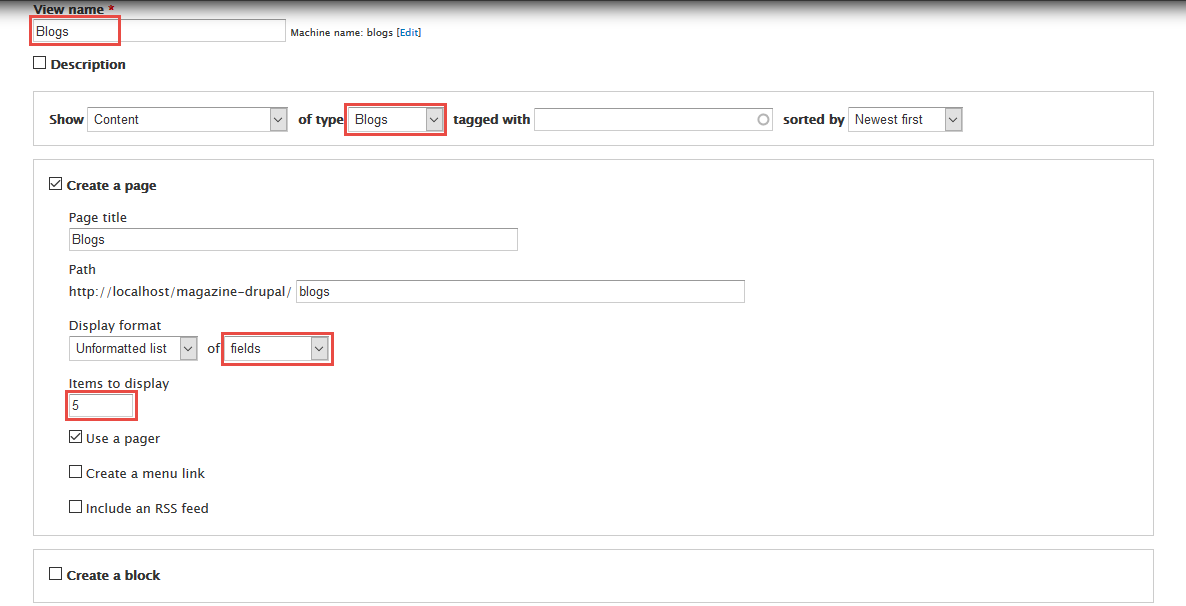
1. Navigate to Structure > Views, click Add views link, Create Blogs view with following properties:
2. Click Continue & edit button and set following properties:
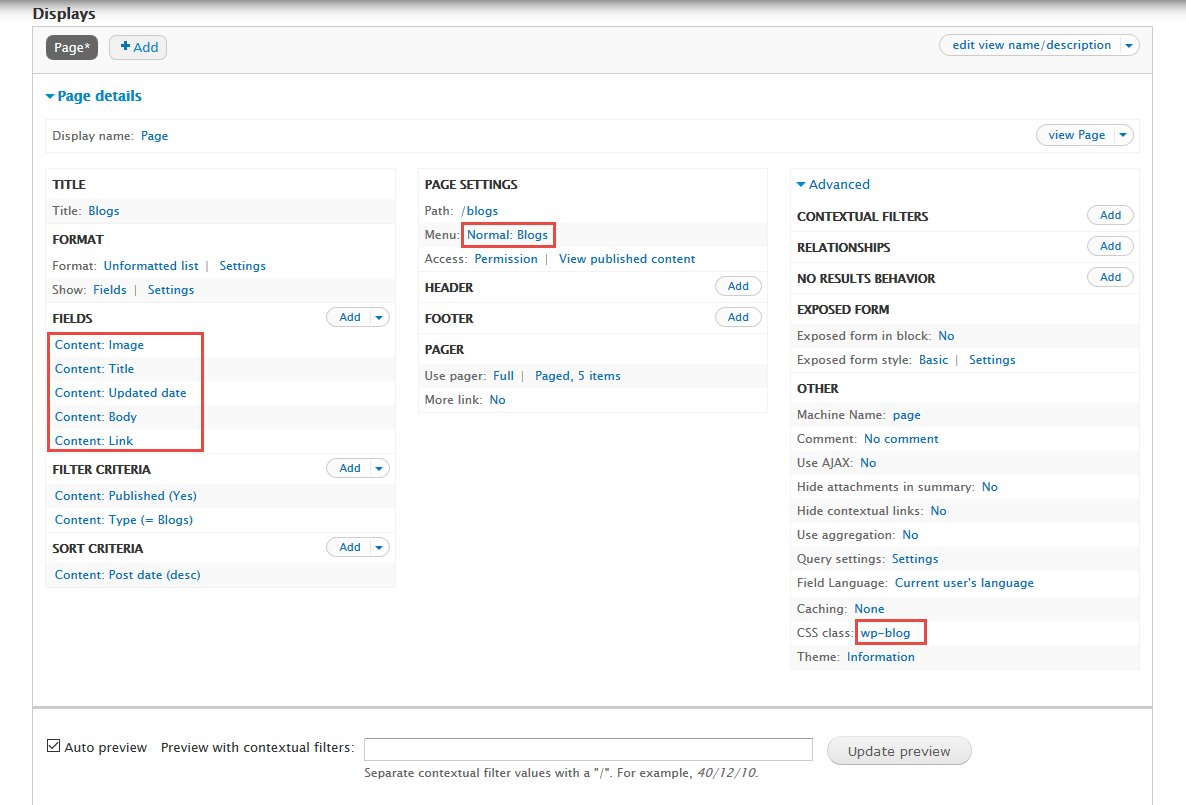
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Updated date, Content: Body, Content: Link field and set following properties:
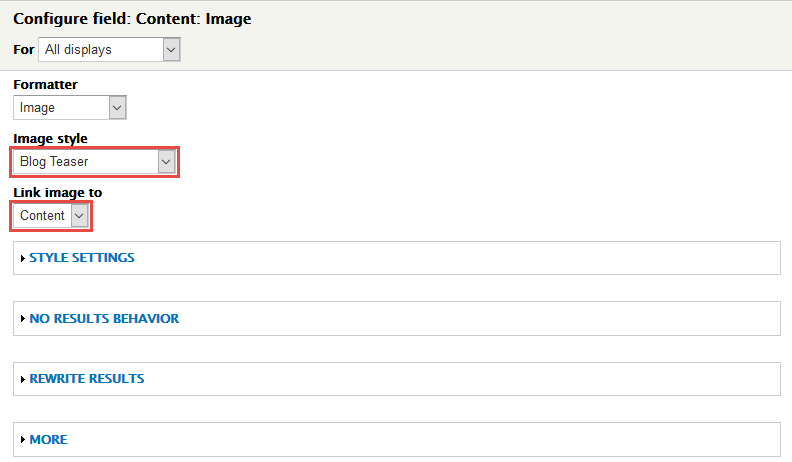
4. Set properties for Content: Image
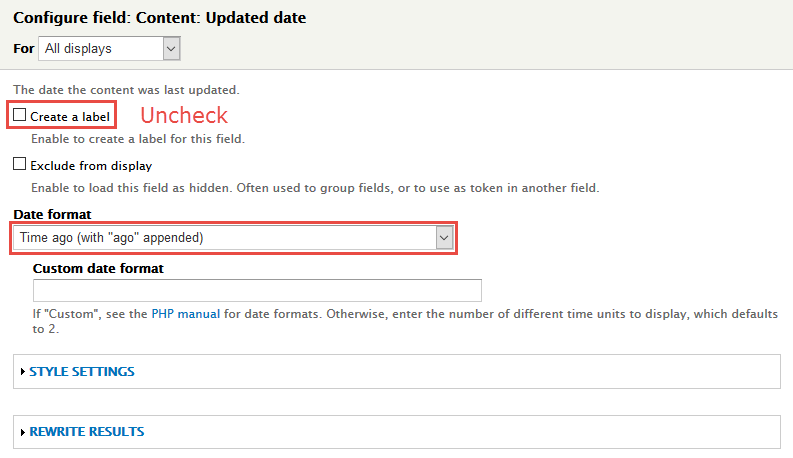
5. Set properties for Content: Updated date
6. Set properties for Content: Body
7. Set properties for Content: Link
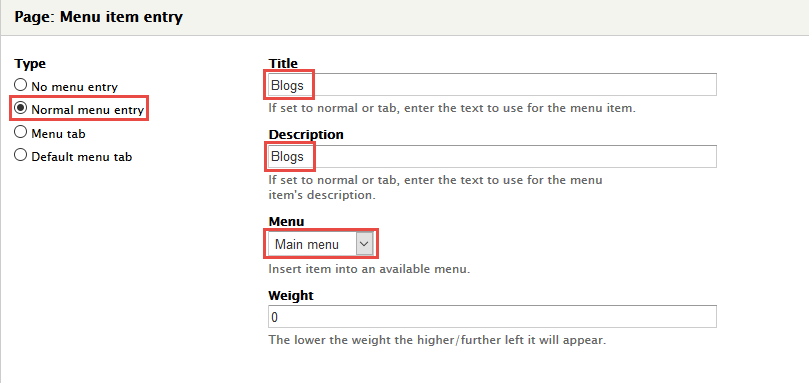
8. At PAGE SETTINGS > Menu area, set the following properties:
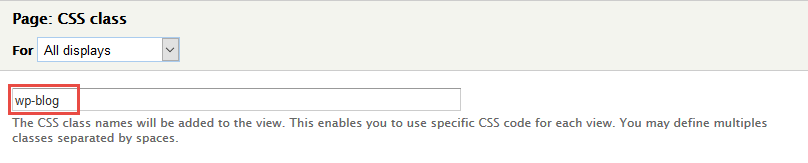
9. At Advanced > OTHER area, add CSS class
10. Click Save button.
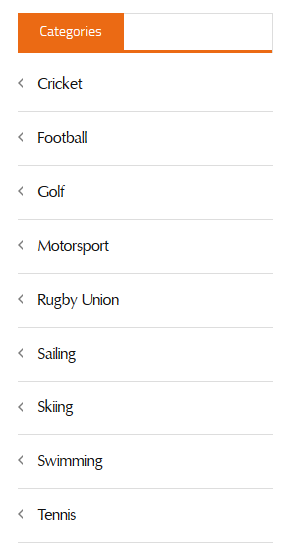
Categories view
Front end Display
1. Create Categories block view
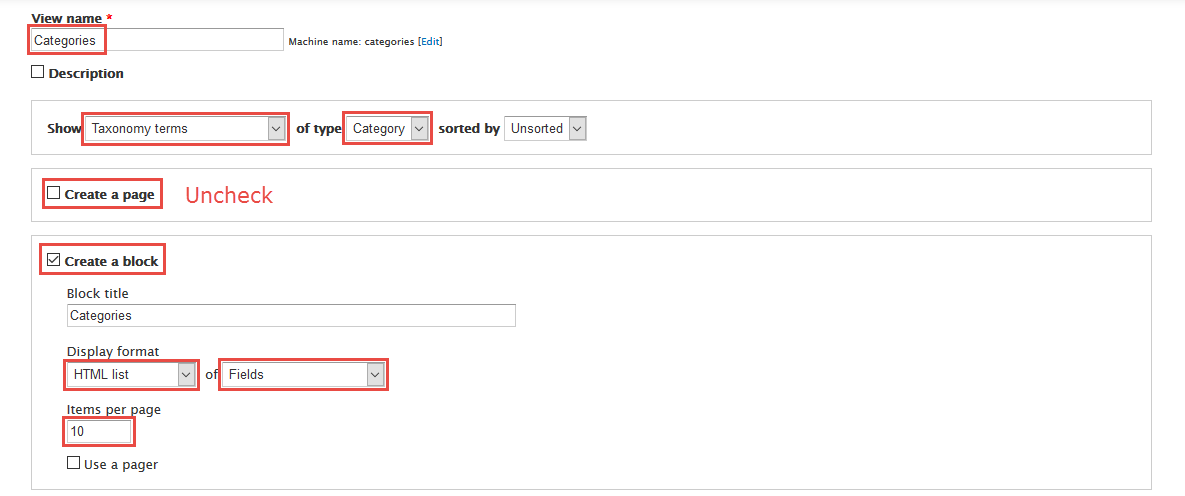
1. Navigate to Structure > Views, click Add views link, Create Categories view with following properties:
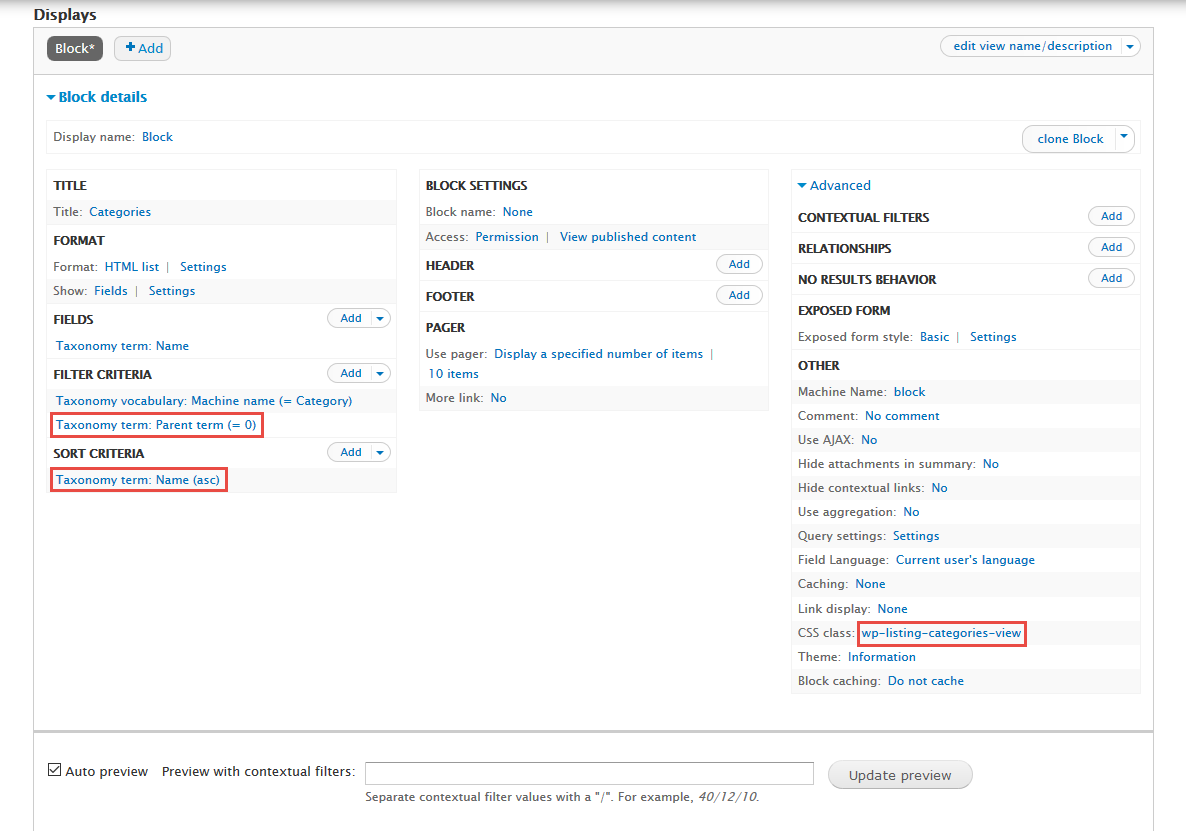
2. Click Continue & edit button and set following properties:
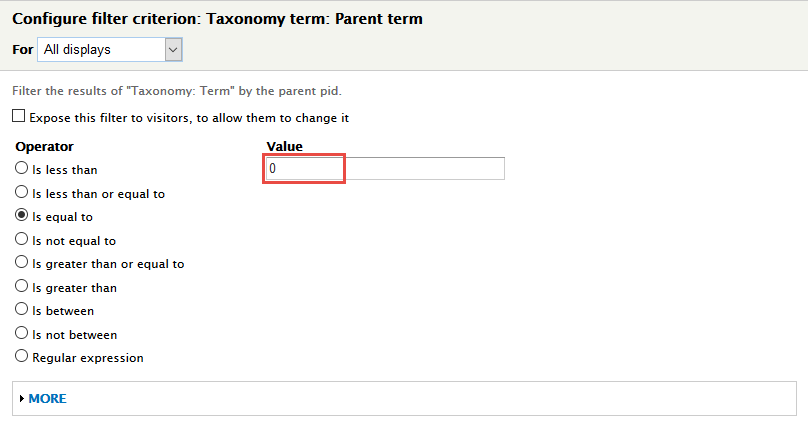
3. In FILTER CRITERIA area, click Add button to add Taxonomy term: Parent term and set following properties:
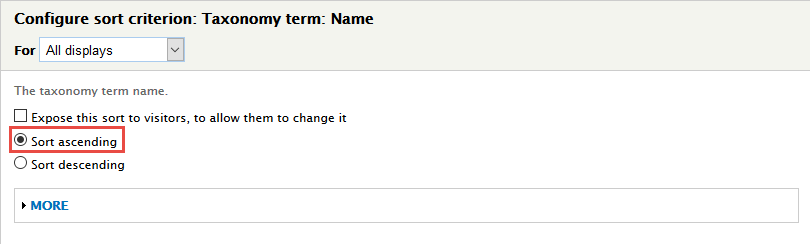
4. At SORT CRITERIA area, Click Add button to add Taxonomy term: Name
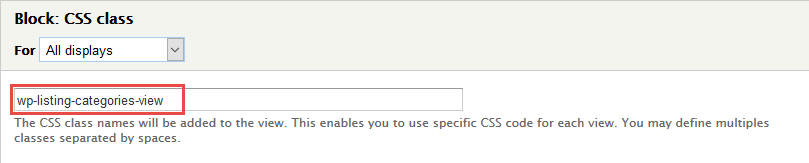
5. At Advanced > OTHER area, add CSS class
6. Click Save button.
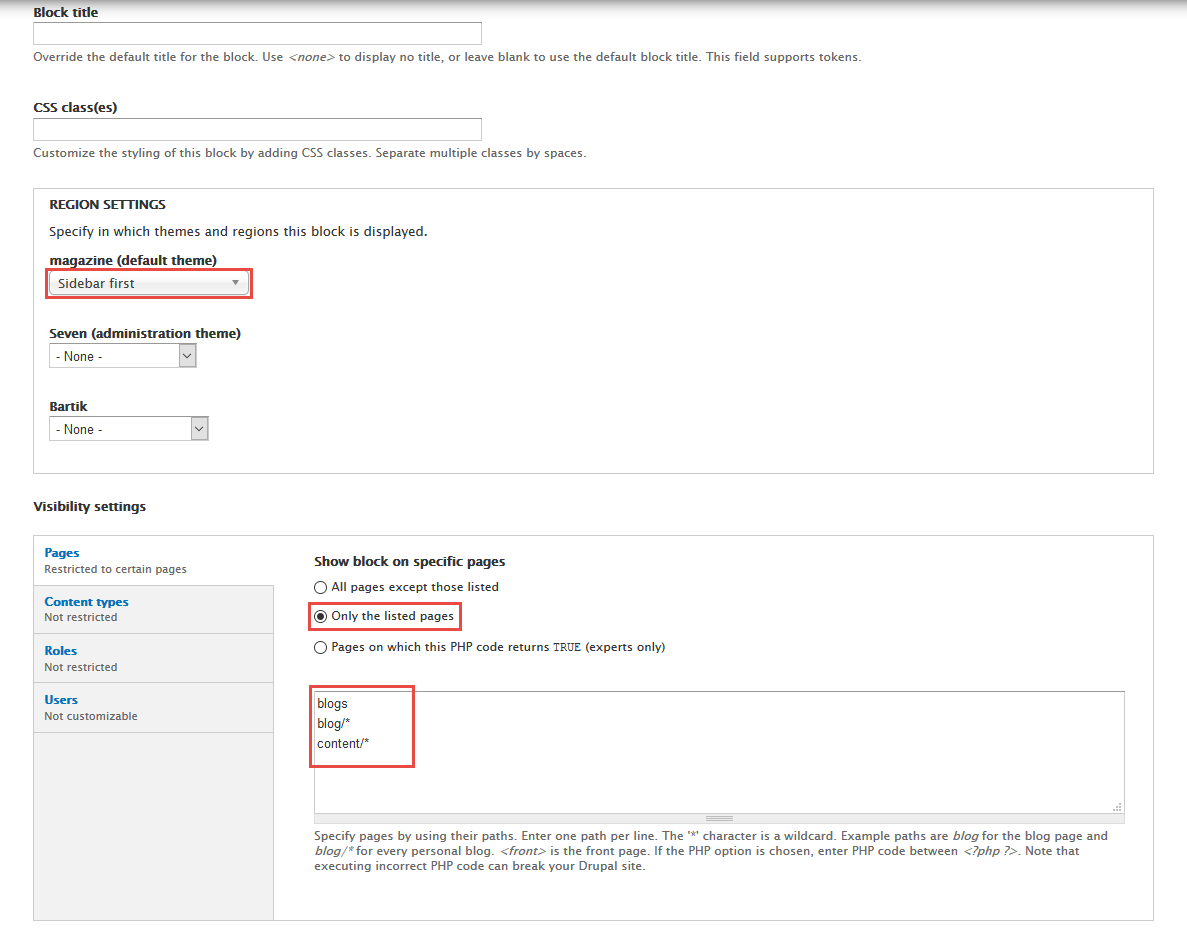
2. Configure Categories block
1. Navigate to Structure > Blocks
2. Find View: Categories, click configure link, set following properties
3. Click Save block button.
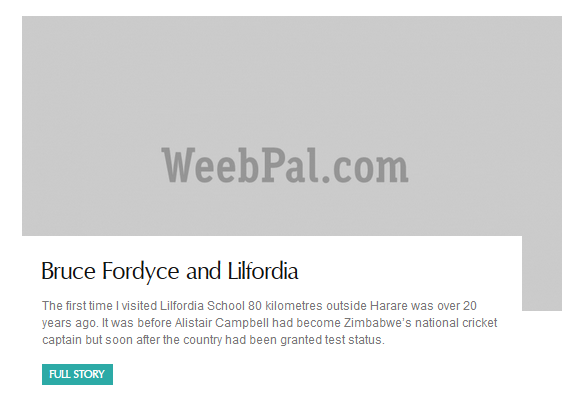
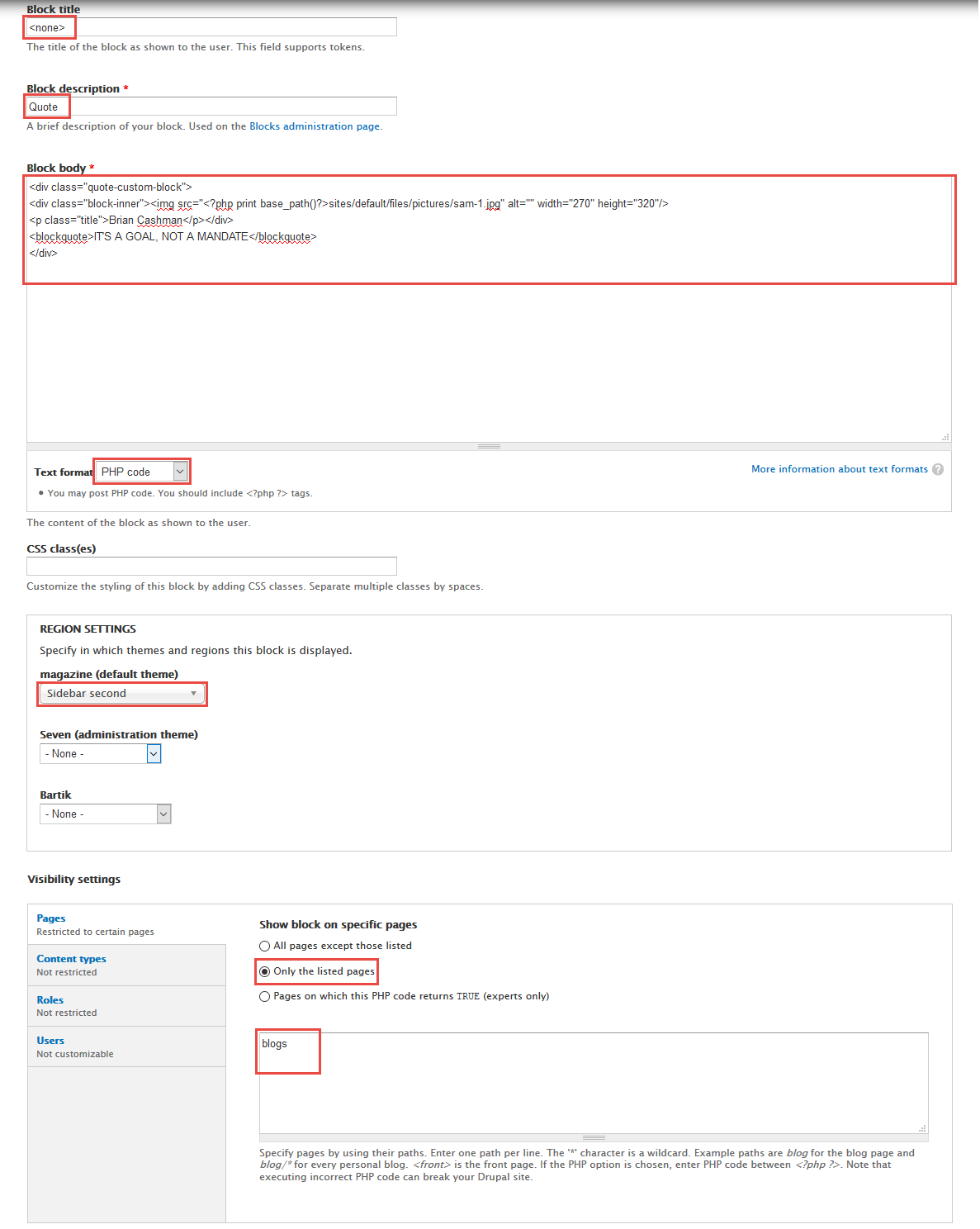
Quote
Front end Display
1. Navigate to Structure > Blocks
2. Click Add block link to create block, for example: Quote block and set properties for them.
3. Click Save button
Refer to following HTML code:
?>sites/default/files/pictures/sam-1.jpg)
Brian Cashman
IT'S A GOAL, NOT A MANDATE
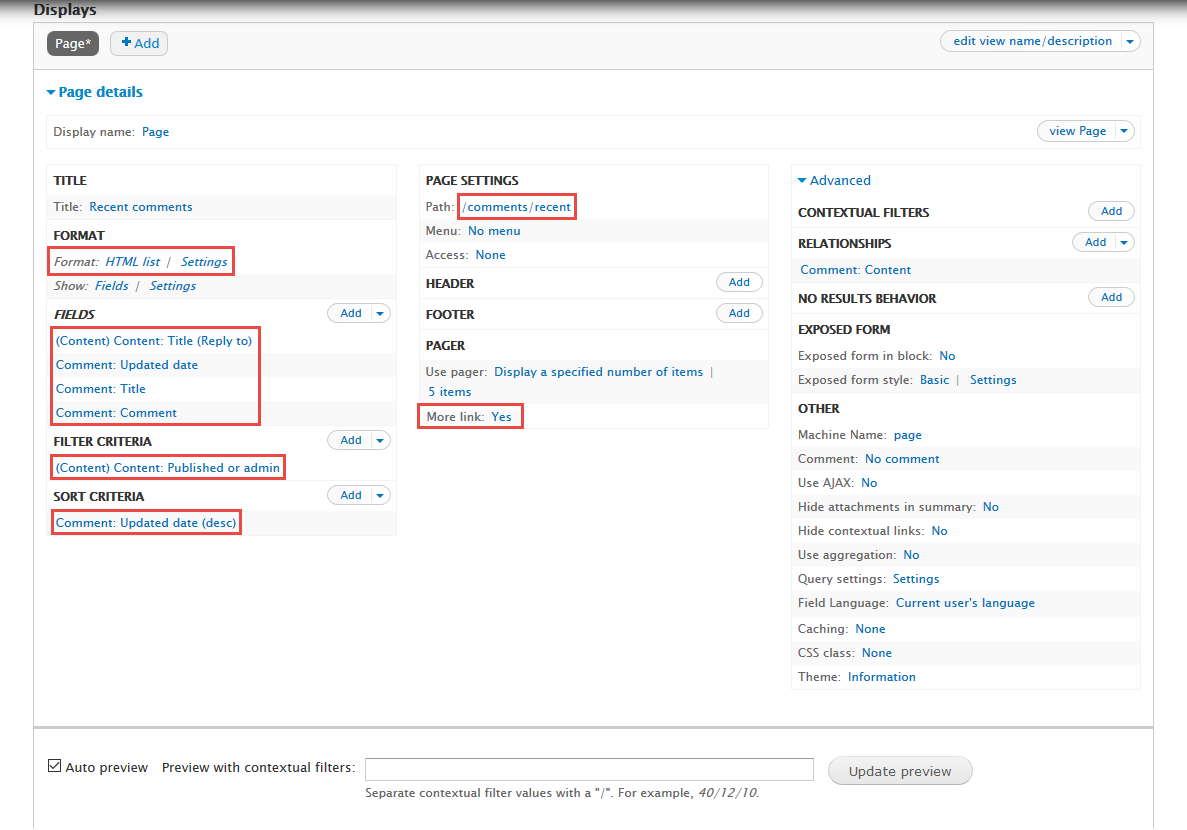
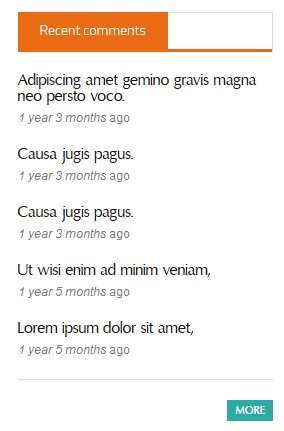
Recent comments view
1. Create Recent comments page view
1. Go to Structure > Views. Enable "Recent comments" view.
2. Click "Edit" button inline "Recent comments" view, new window is opened with following properties:
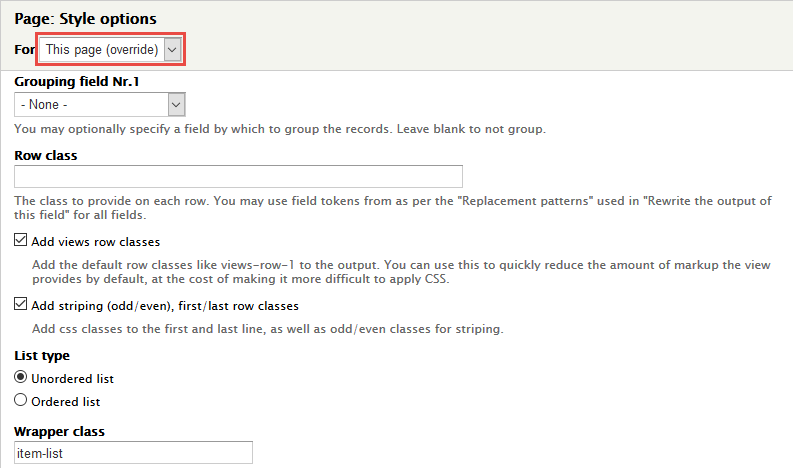
3. At FORMAT Format: Grid area, click Settings and set following properties:
4. In FIELDS area, click Add button to add fields: Content: Title, Comment: Updated date, Comment: Comment field and set following properties:
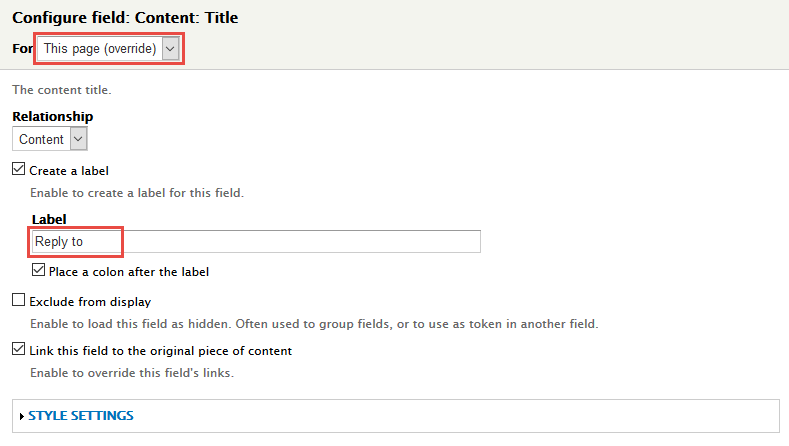
5. Set properties for Content: Title
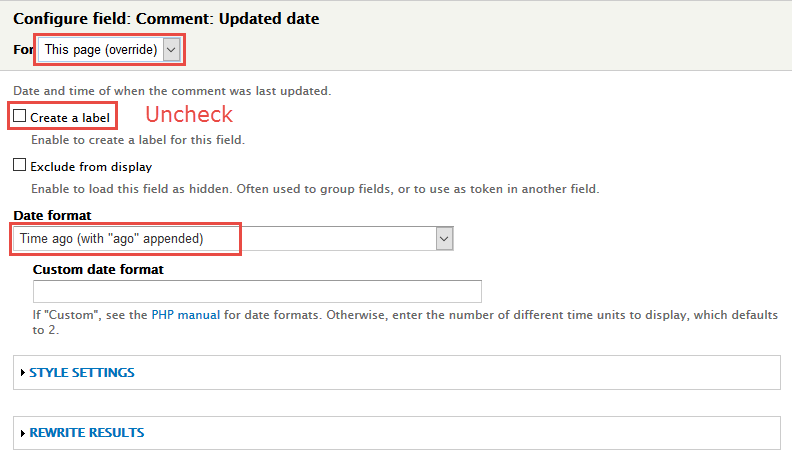
6. Set properties for Comment: Updated date
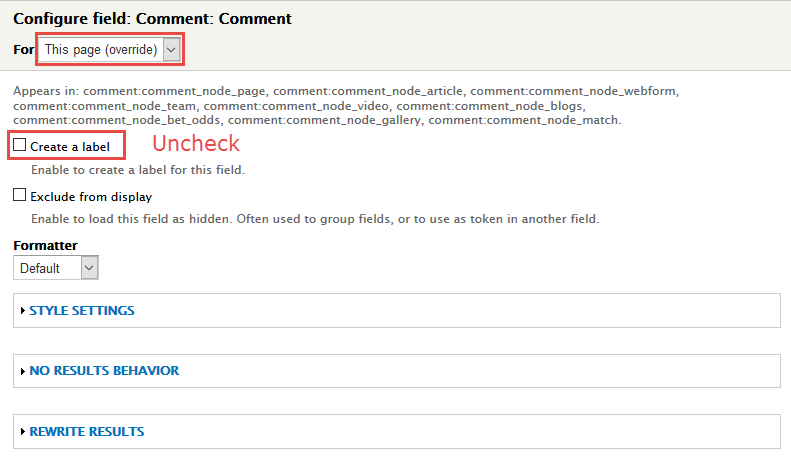
7. Set properties for Comment: Comment
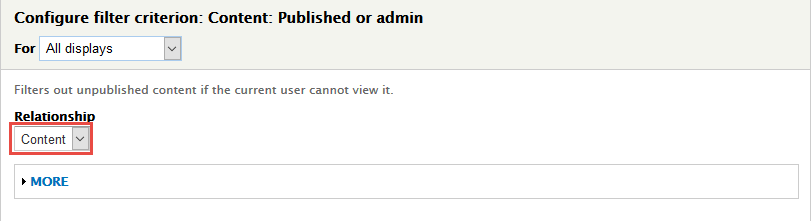
8. In FILTER CRITERIA area, click Add button to add Content: Published or admin field and set following properties:
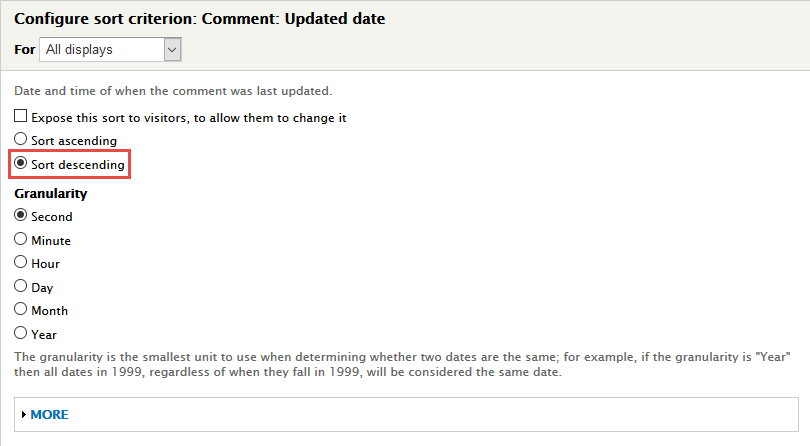
9. At SORT CRITERIA area, Click Add button to add Comment: Updated date and set following properties:
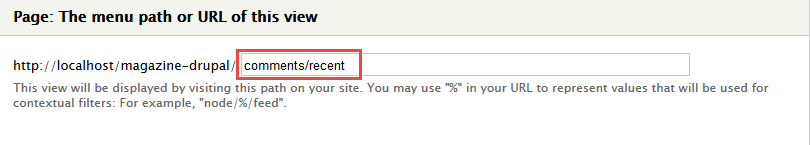
10. At PAGE SETTINGS > Path area, set the following properties:
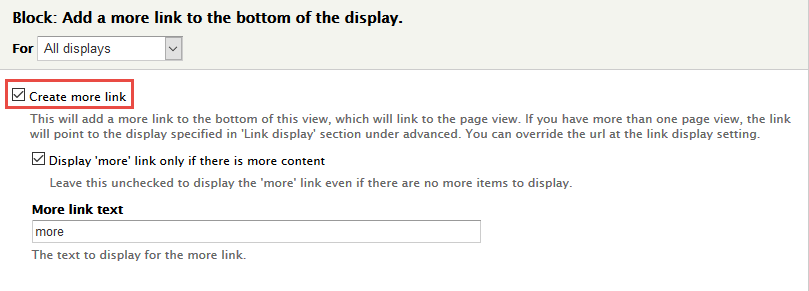
11. At PAGER > More link area, click link
12. Click Save button.
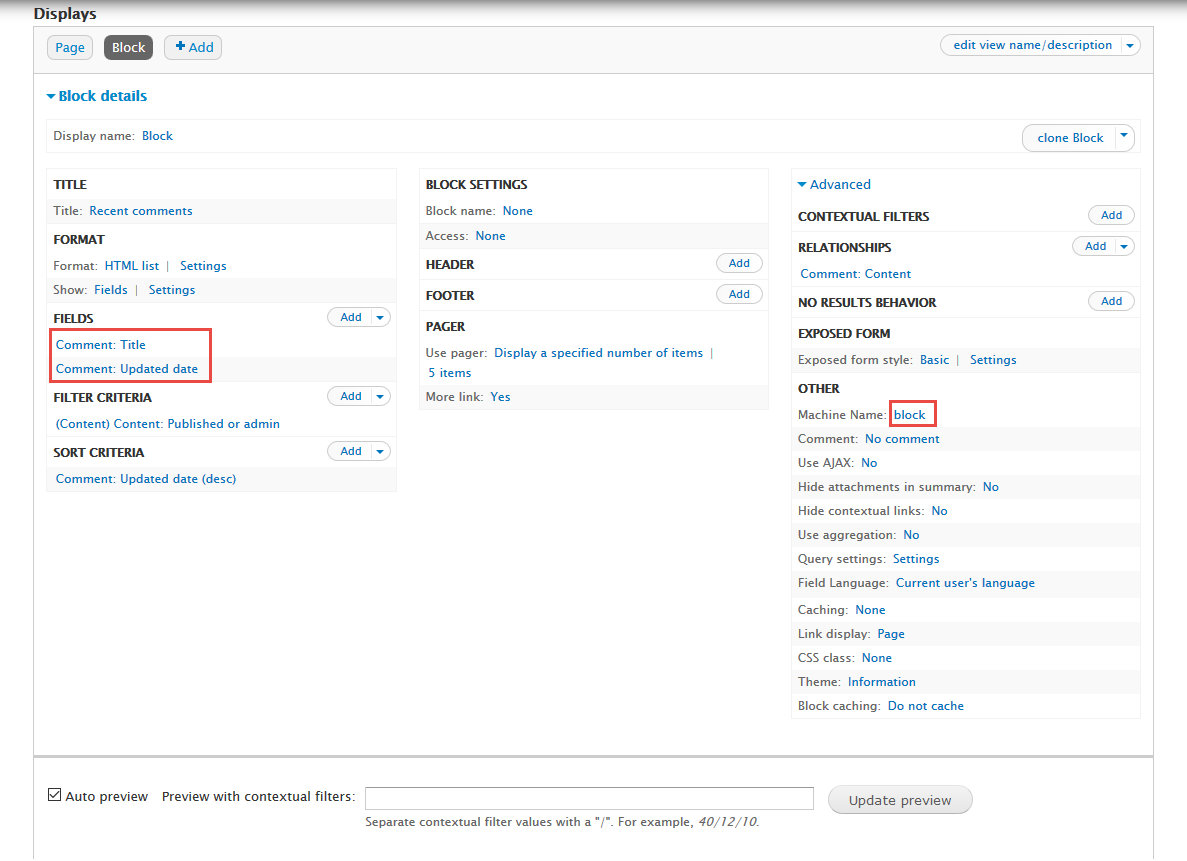
2. Create Recent comments block view
Stay open Recent comments view, click Add button add Block new.
Front end Display
1. Next to steps below to set properties for the following fields:
2. At Advanced > OTHER area, click Machine Name
3. Click Save button.
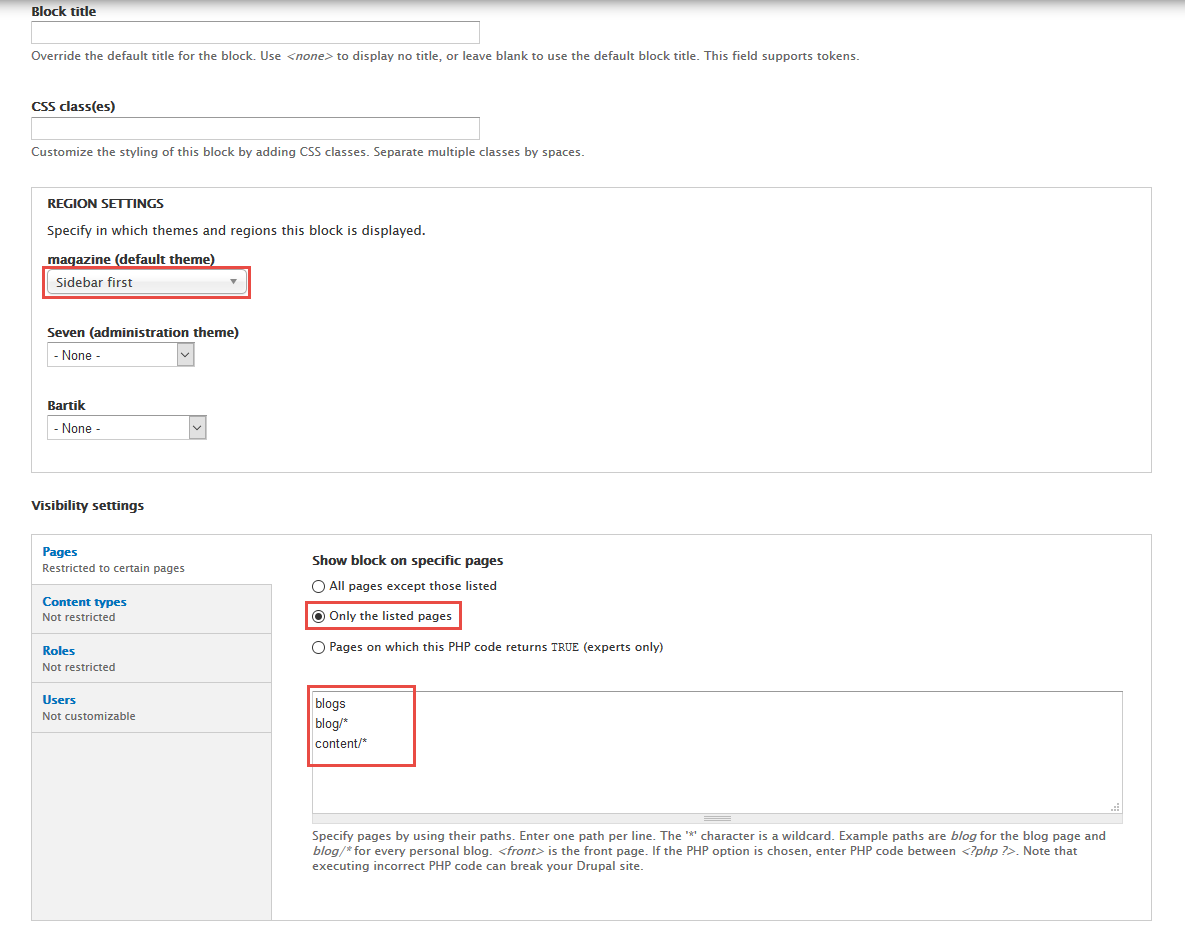
3. Configure Recent comments block
1. Navigate to Structure > Blocks
2. Find View: Recent comments, click configure link, set following properties
3. Click Save block button.
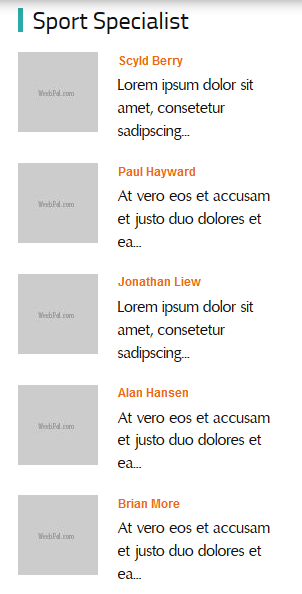
Sport Specialist view
Front end Display
1. Create Sport Specialist block view
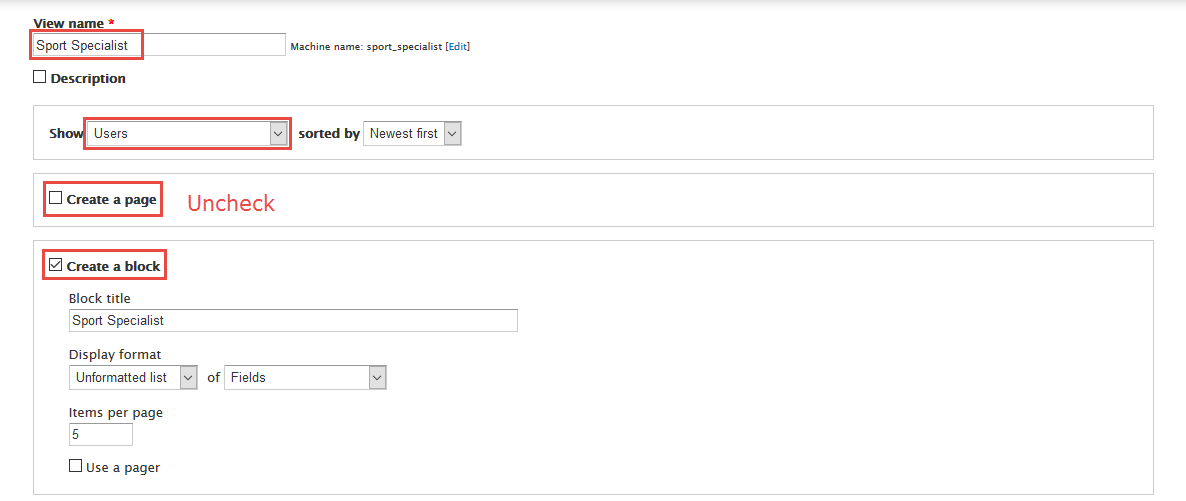
1. Navigate to Structure > Views, click Add views link, Create Sport Specialist view with following properties:
2. Click Continue & edit button and set following properties:
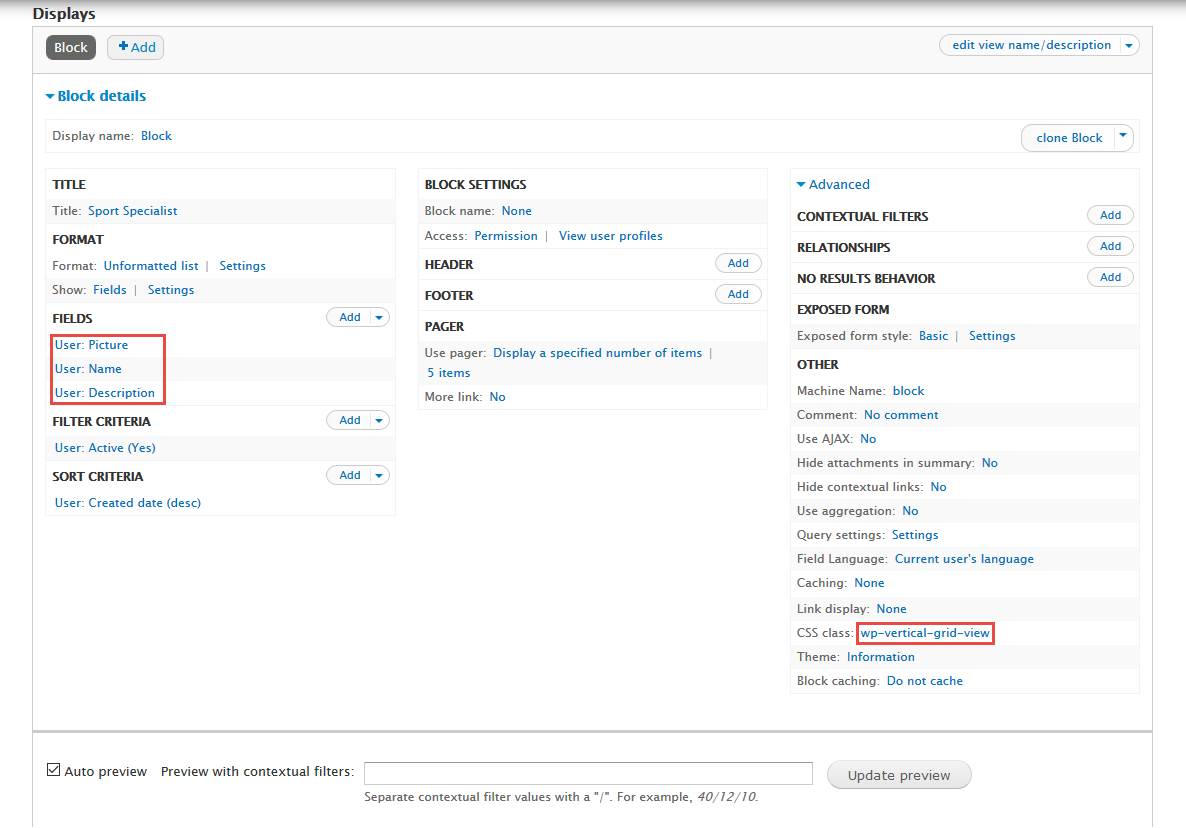
3. In FIELDS area, click Add button to add fields: User: Picture, User: Description field and set following properties:
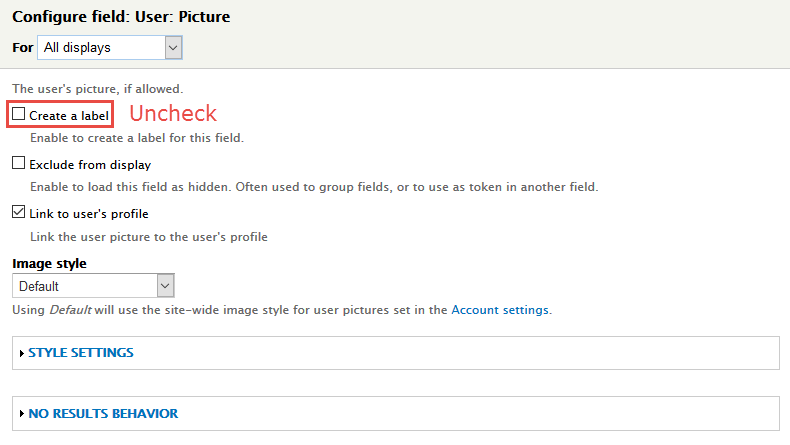
4. Set properties for User: Picture
5. Set properties for User: Description
6. At Advanced > OTHER area, add CSS class
7. Click Save button.
2. Configure Sport Specialist block
1. Navigate to Structure > Blocks
2. Find View: Sport Specialist, click configure link, set following properties
3.Click Save block button.
Recent Posts view
Front end Display
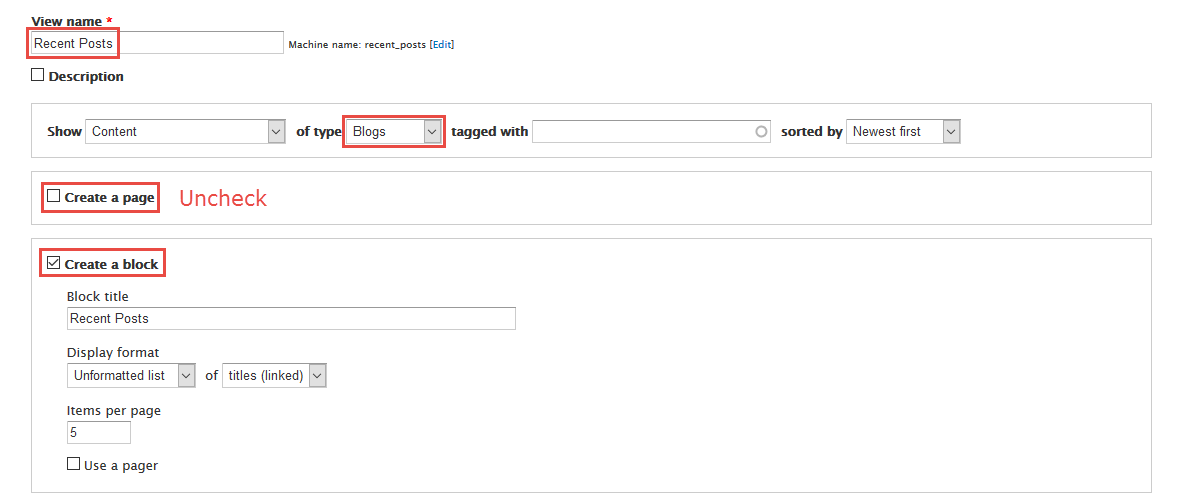
1. Create Recent Posts block view
1. Navigate to Structure > Views, click Add views link, Create Recent Posts view with following properties:
2. Click Continue & edit button and set following properties:
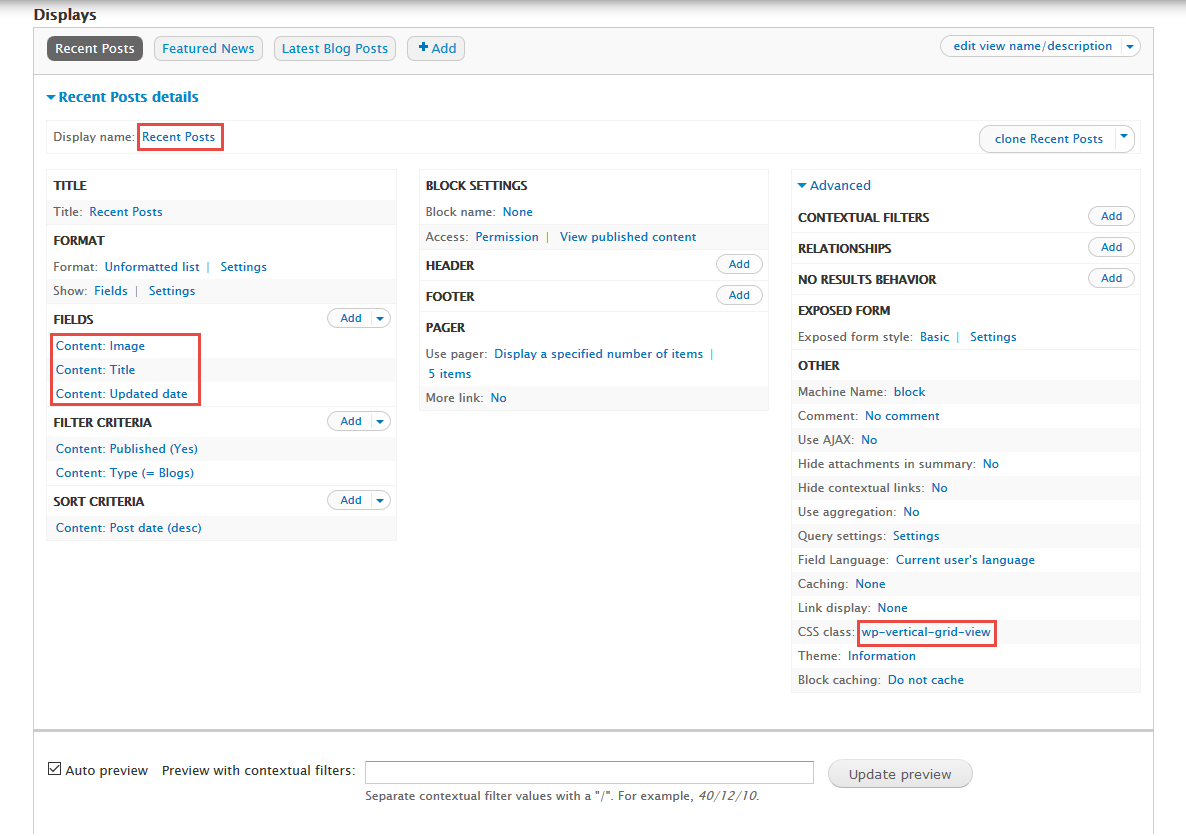
3. At Display name area, set following properties:
4. In FIELDS area, click Add button to add fields: Content: Image, Content: Updated date field and set following properties:
5. Set properties for Content: Image
6. Set properties for Content: Updated date
4. At Advanced > OTHER area, add CSS class
7. Click Save button.
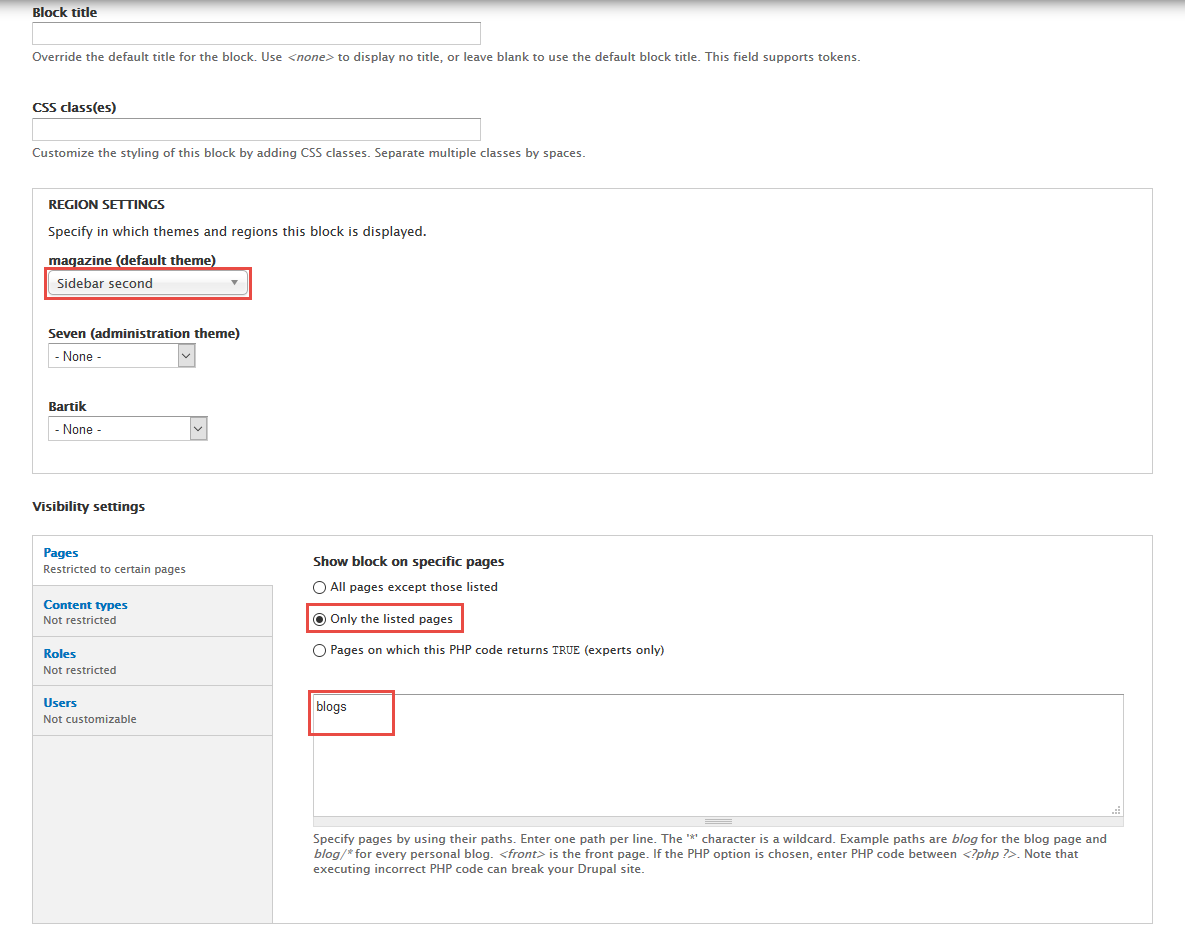
2. Configure Recent Posts block
1. Navigate to Structure > Blocks
2. Find View: Recent Posts: Recent Posts, click configure link, set following properties
3.Click Save block button.
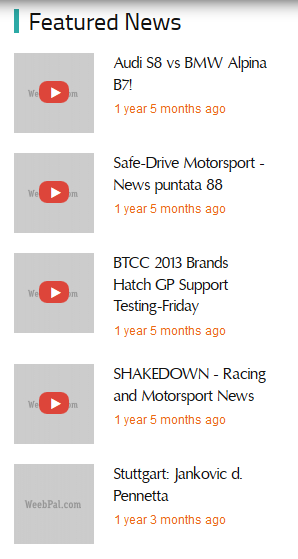
3. Create Featured News block view
Stay open Recent Posts view, click Add button add Block new.
Front end Display
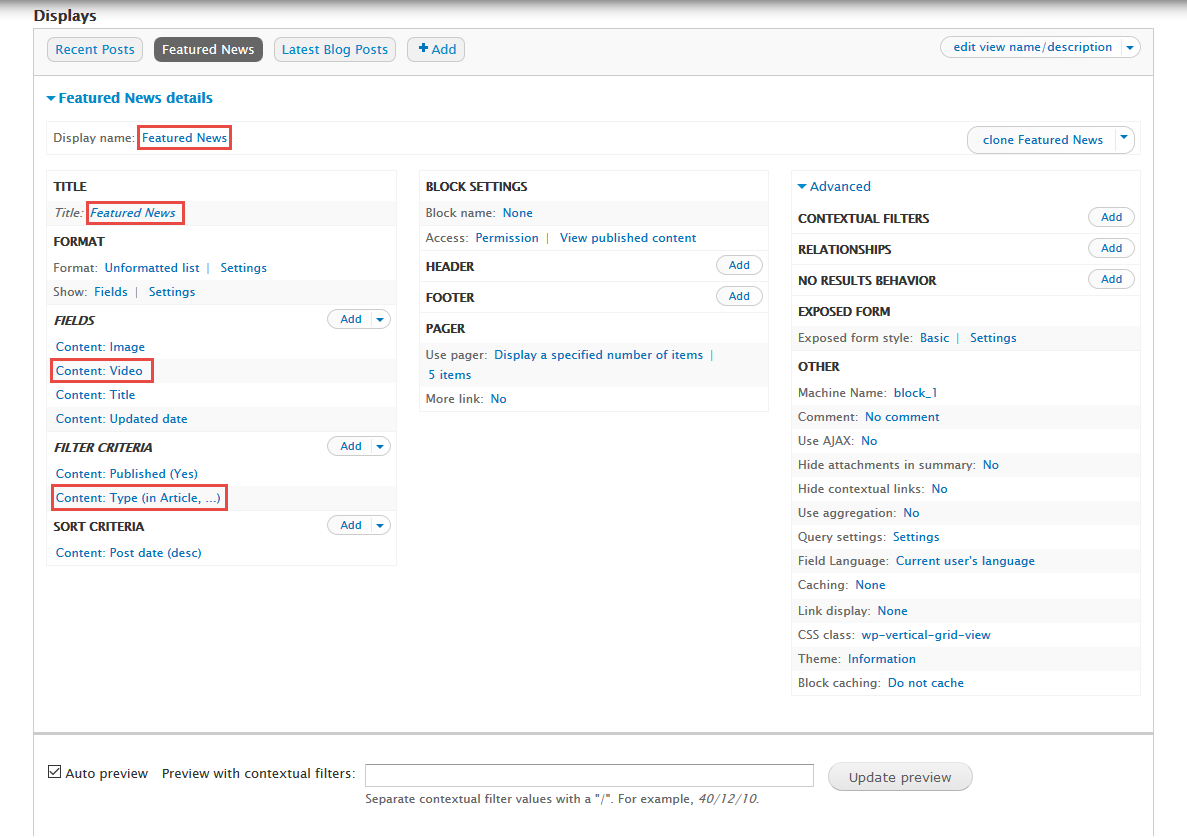
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
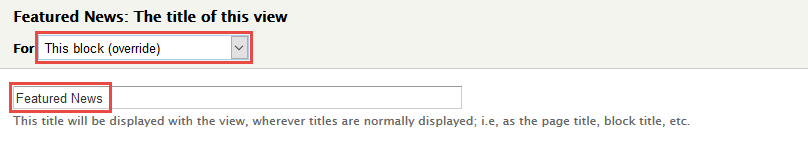
3. At Title area, set following properties:
4. In FIELDS area, click Add button to add fields: Content: Video field and set following properties:
5. Set properties for Content: Video
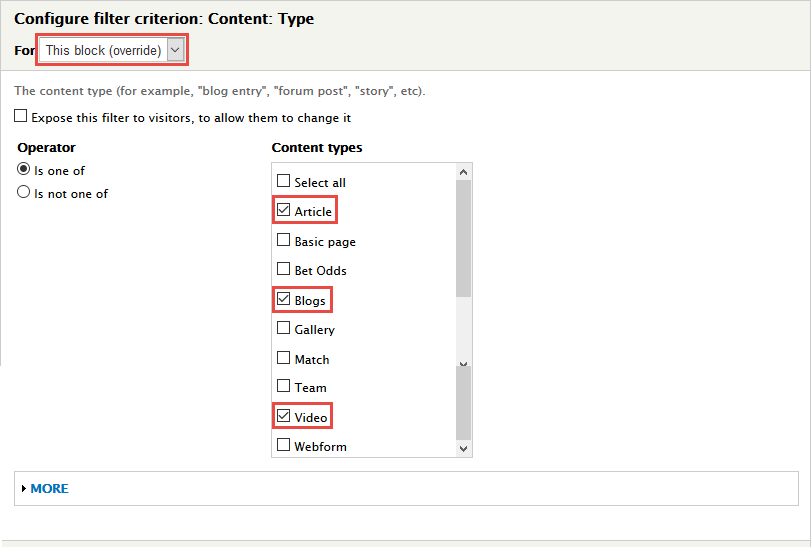
6. In FILTER CRITERIA area, click Add button to add Content: Type set following properties:
7. Set properties for Content: Type
8. Click Save button.
4. Configure Featured News block
1. Navigate to Structure > Blocks
2. Find View: Recent Posts: Featured News, click configure link, set following properties
3.Click Save block button.
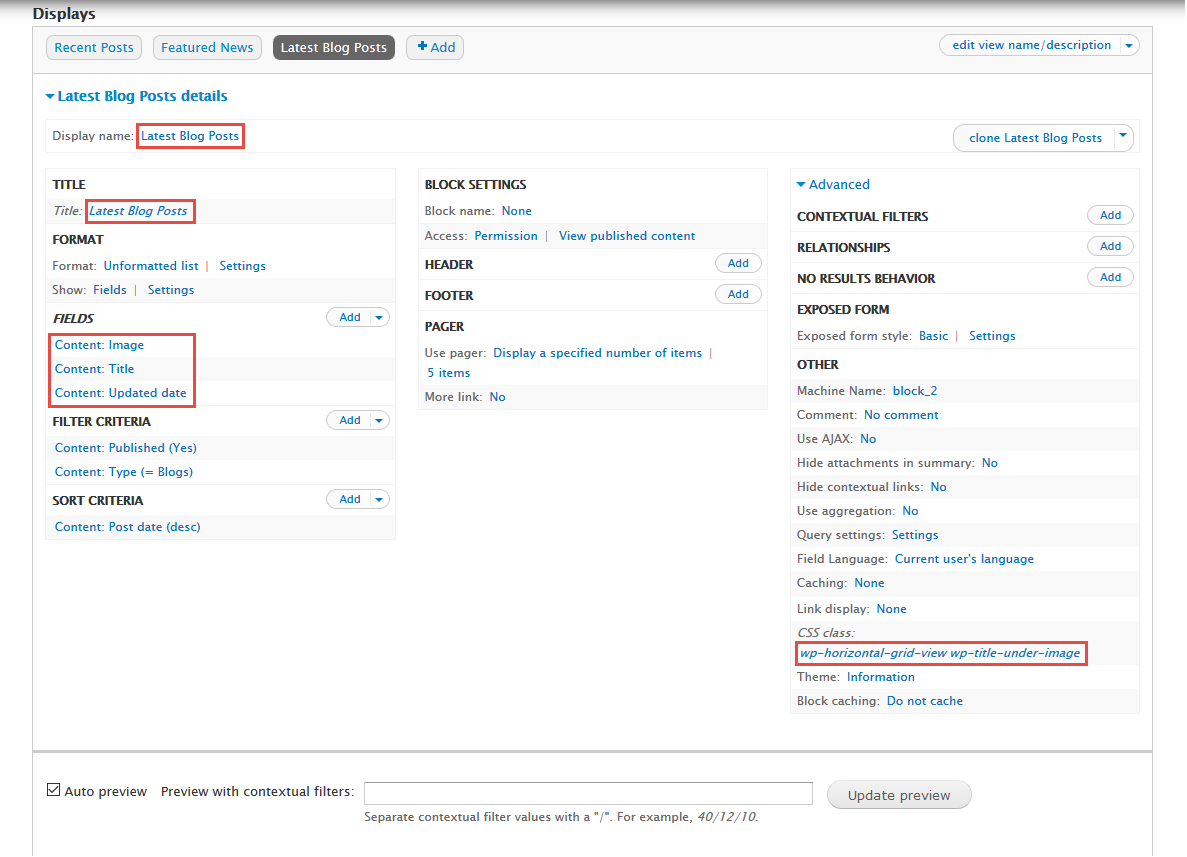
5. Create Latest Blog Posts block view
Stay open Recent Posts view, click Add button add Block new.
Front end Display
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
4. In FIELDS area, field and set following properties:
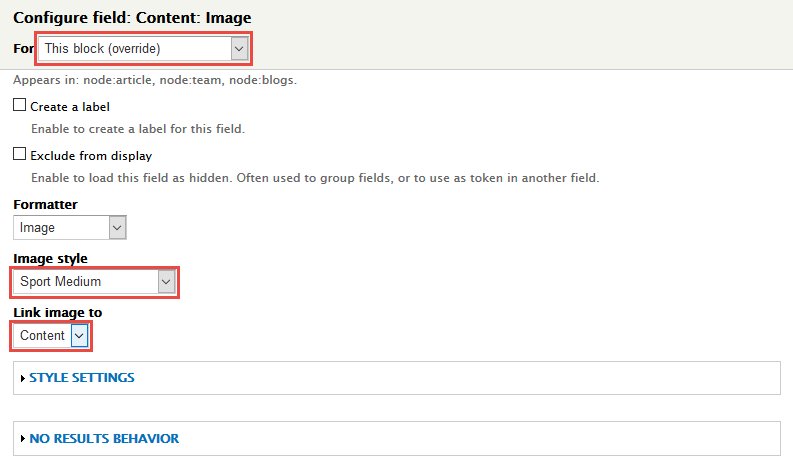
5. Set properties for Content: Image
6. Set properties for Content: Updated date
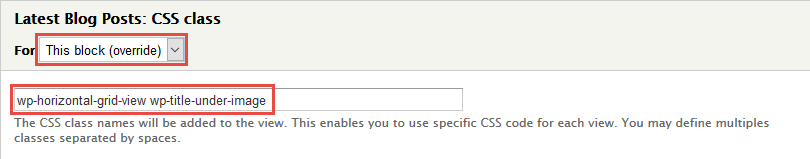
7. At Advanced > OTHER area, add CSS class
8. Click Save button.
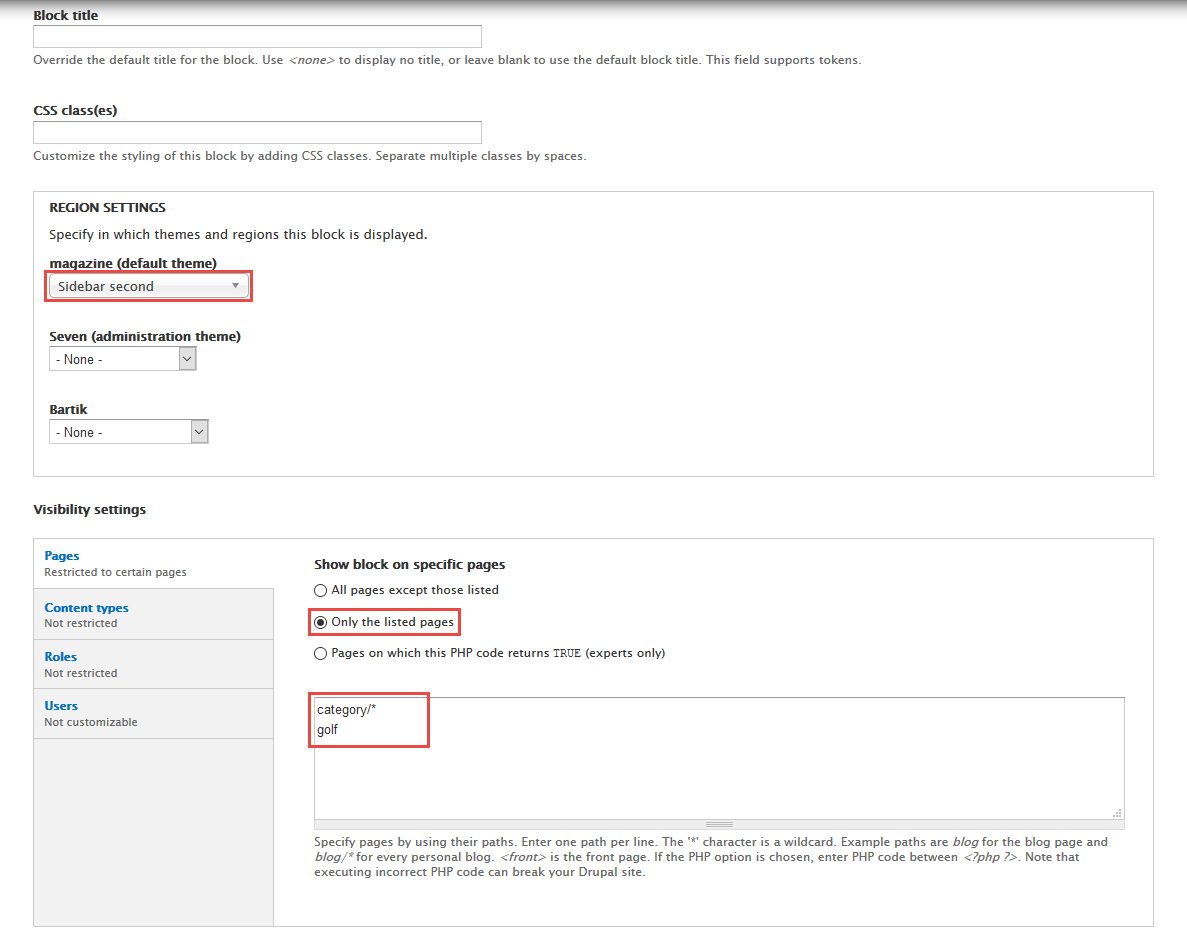
6. Configure Latest Blog Posts block
1. Navigate to Structure > Blocks
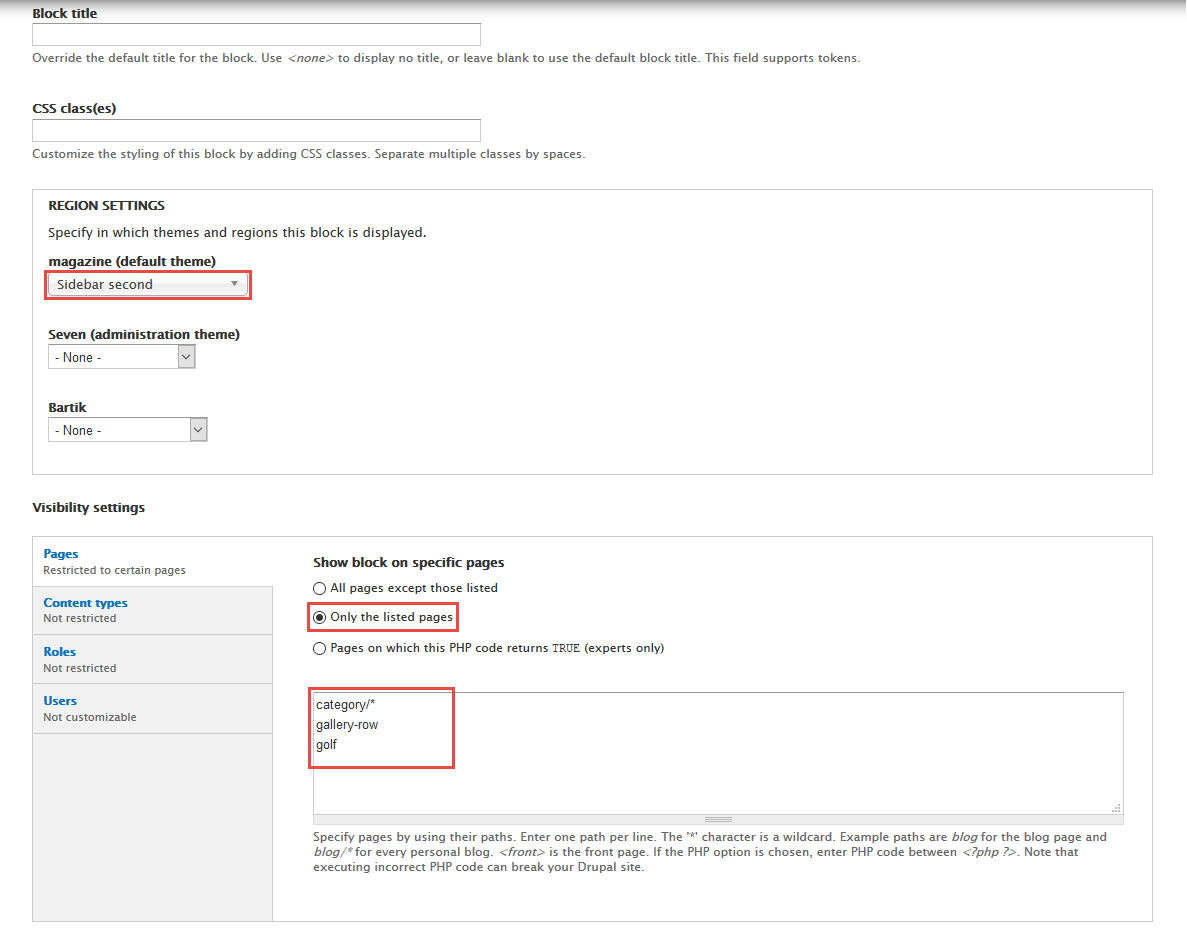
2. Find View: Recent Posts: Latest Blog Posts, click configure link, set following properties
3. Click Save block button.
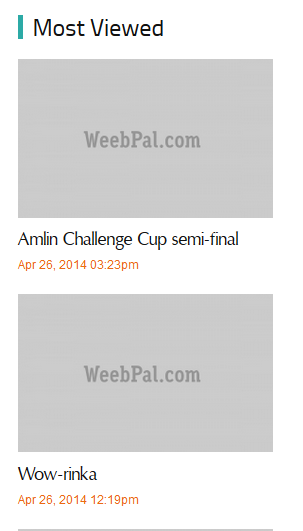
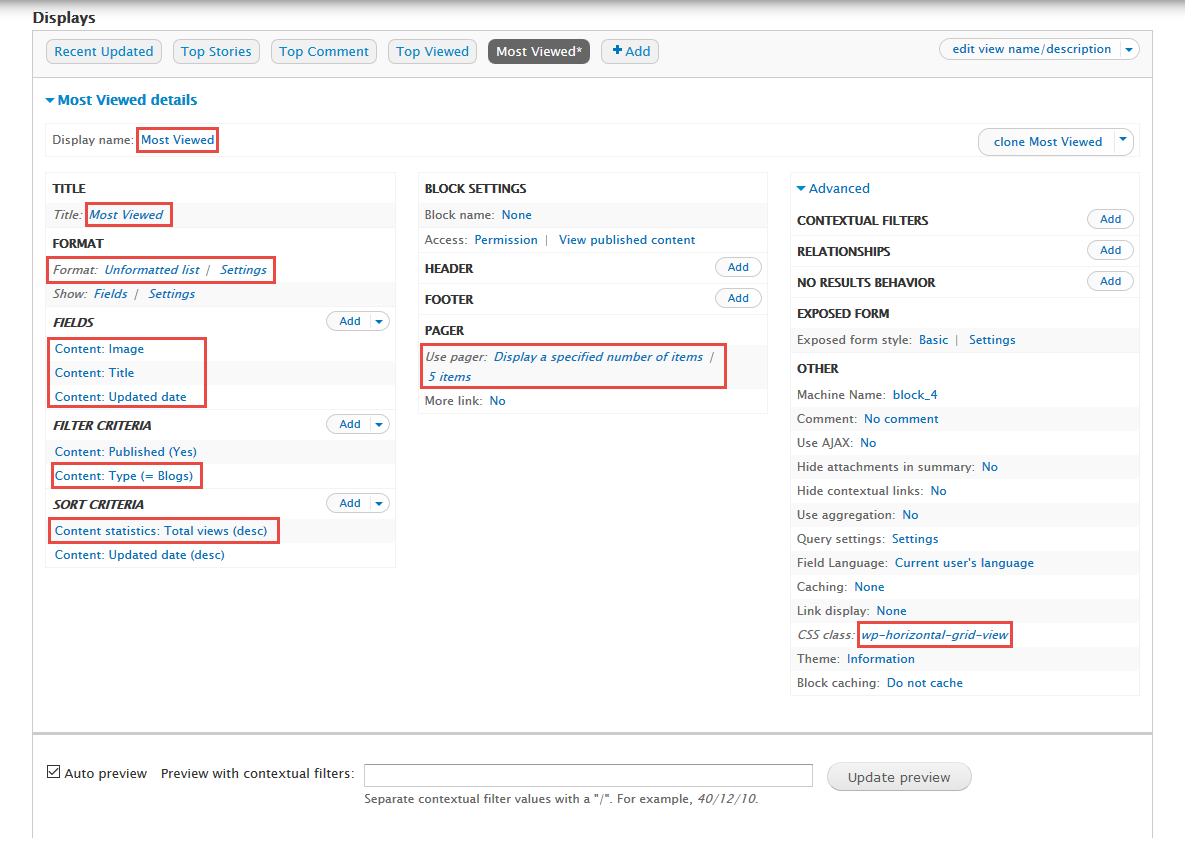
Most Viewed view
1. Create Recent Posts block view
Stay open Recent Updated view, click Add button add Block new.
Front end Display
1. Next to steps below to set properties for the following fields:
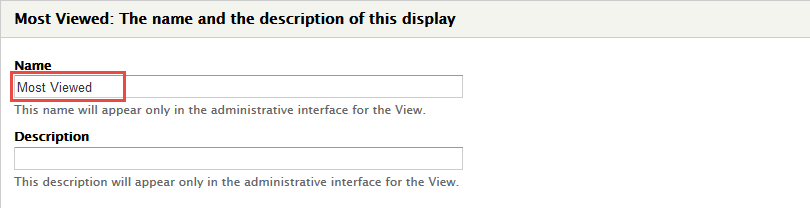
2. At Display name area, set following properties:
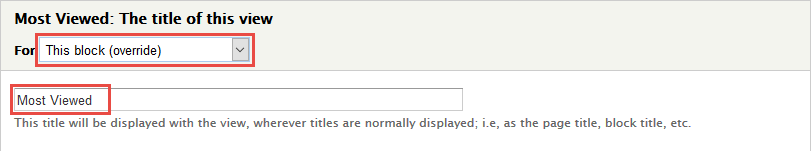
3. At Title area, set following properties:
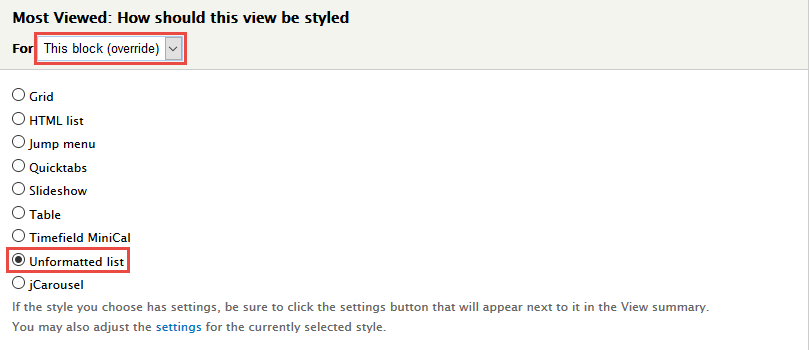
4. At FORMAT Format: Grid area, click Settings and set following properties:
5. In FIELDS area, field and set following properties:
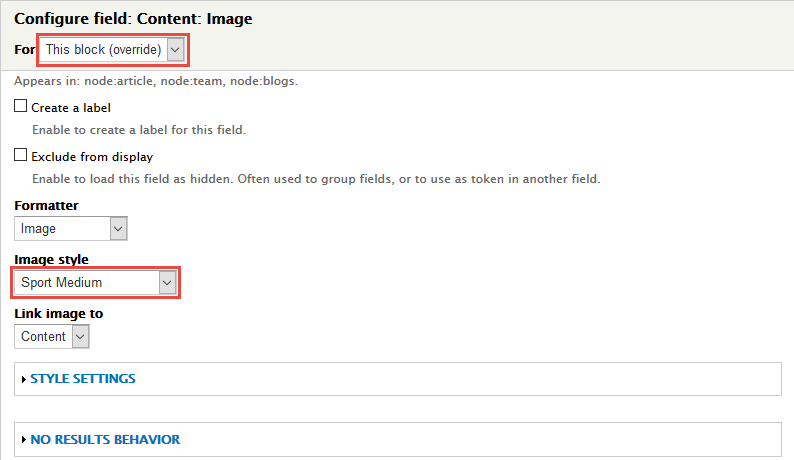
6. Set properties for Content: Image
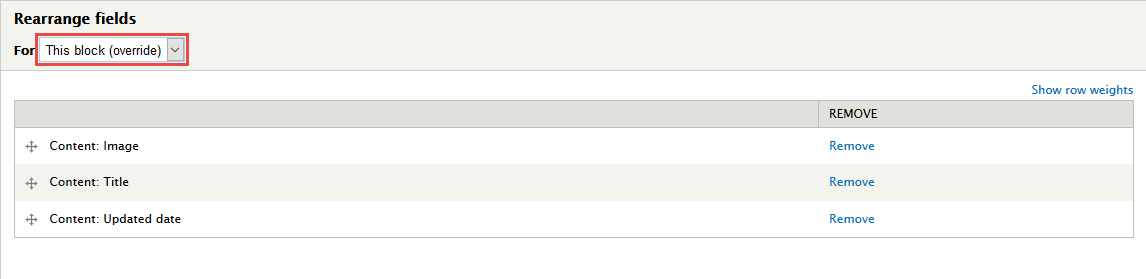
7. At FIELDS area, click Rearrange button and set following arrange
8. In FILTER CRITERIA area, click Add button to add Content: Type set following properties:
9. Set properties for Content: Type
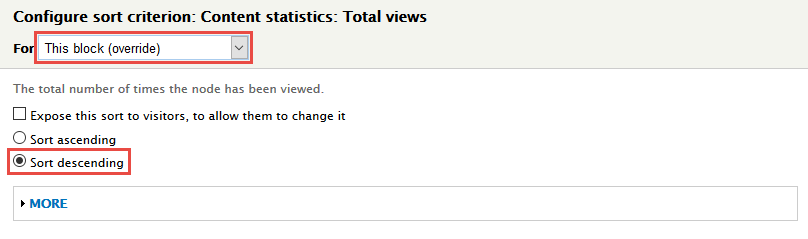
10. At SORT CRITERIA area, Click Add button to add Content statistics: Total views and set following properties:
11. Set properties for Content statistics: Total views
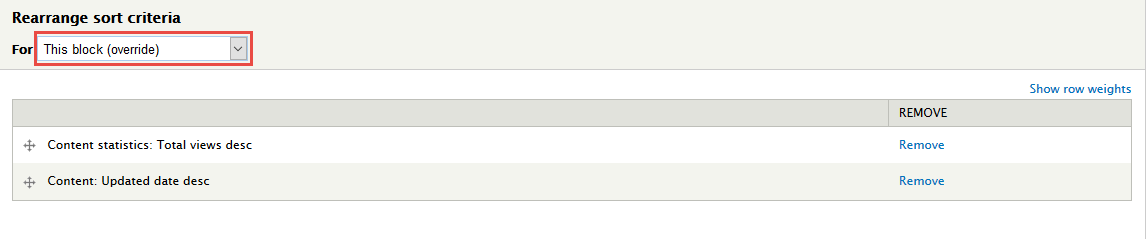
12. At SORT CRITERIA area, click Rearrange button and set following arrange
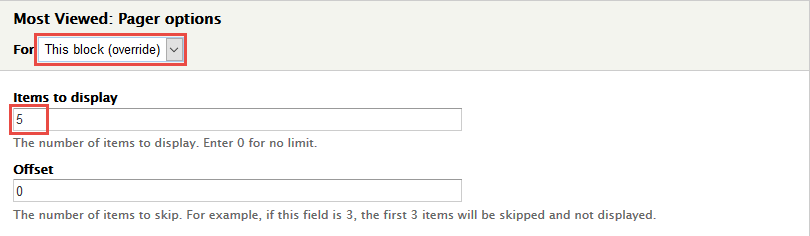
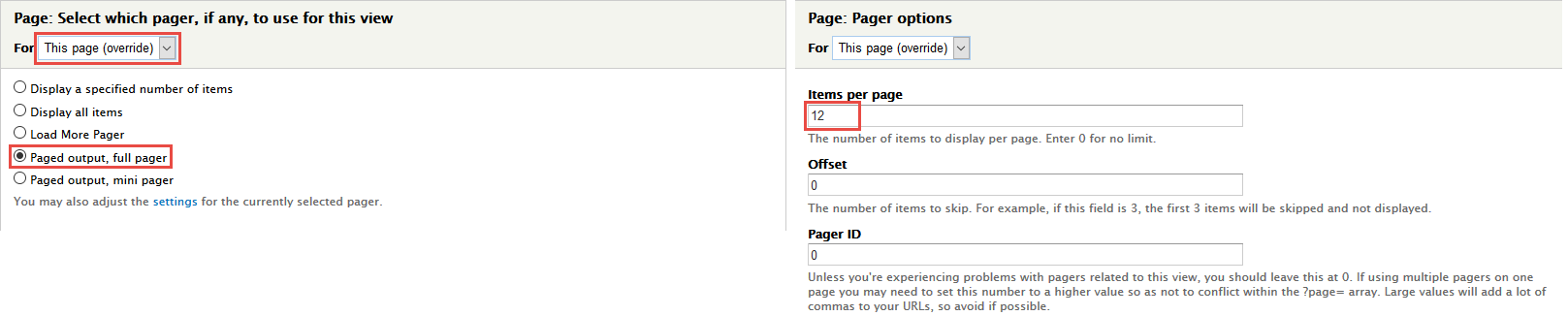
13. At PAGER > Use pager area, click link
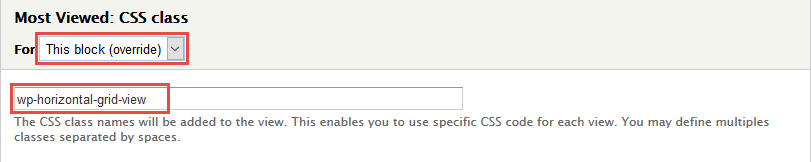
14. In Advanced > OTHER area, add CSS class change following properties:
15. Click Save button.
2. Configure Most Viewed block
1. Navigate to Structure > Blocks
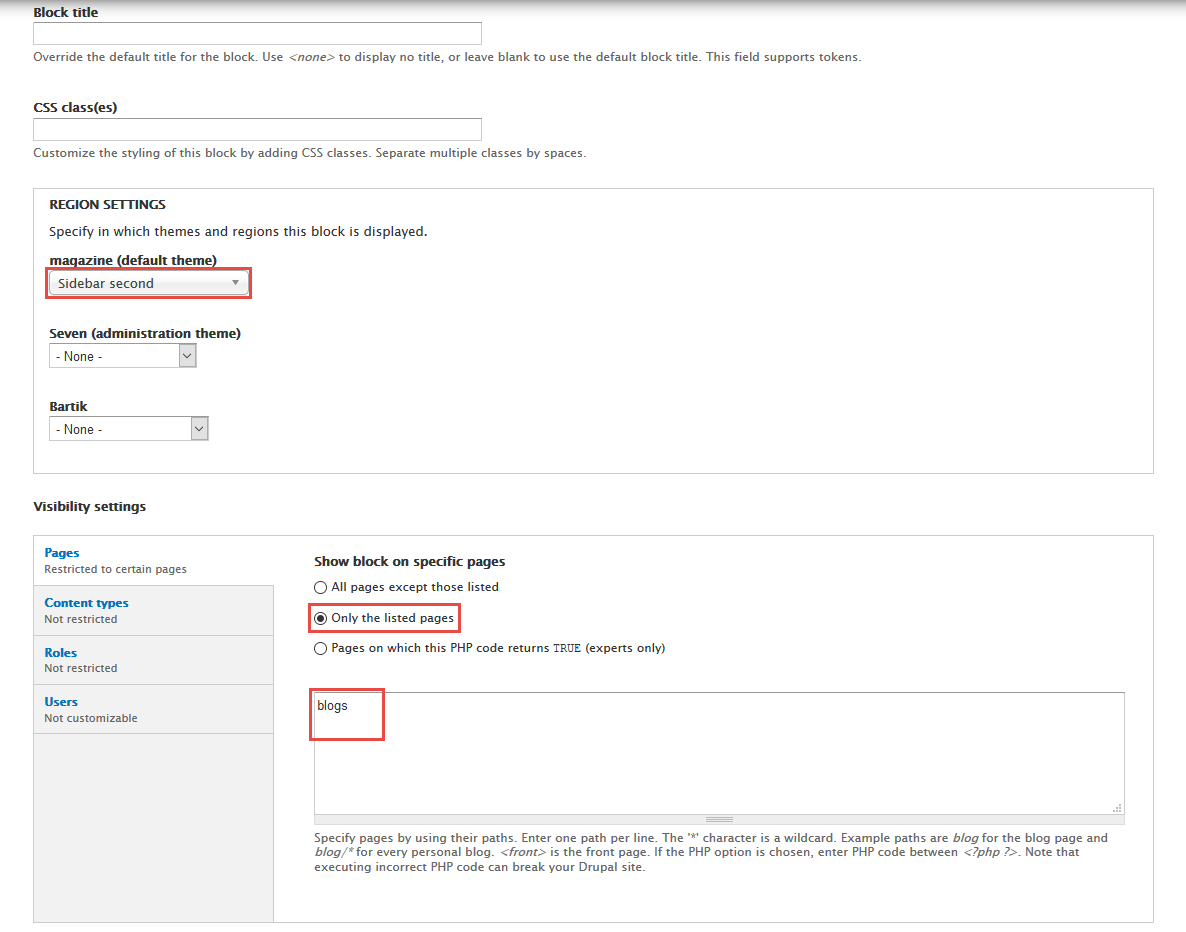
2. Find View: Recent Updated: Most Viewed, click configure link, set following properties
3. Click Save block button.
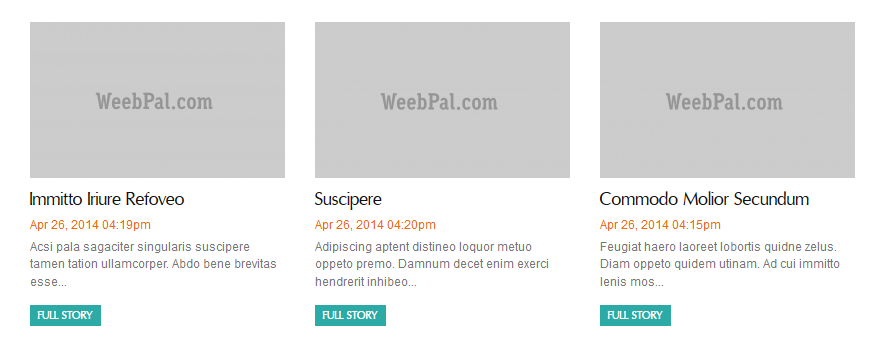
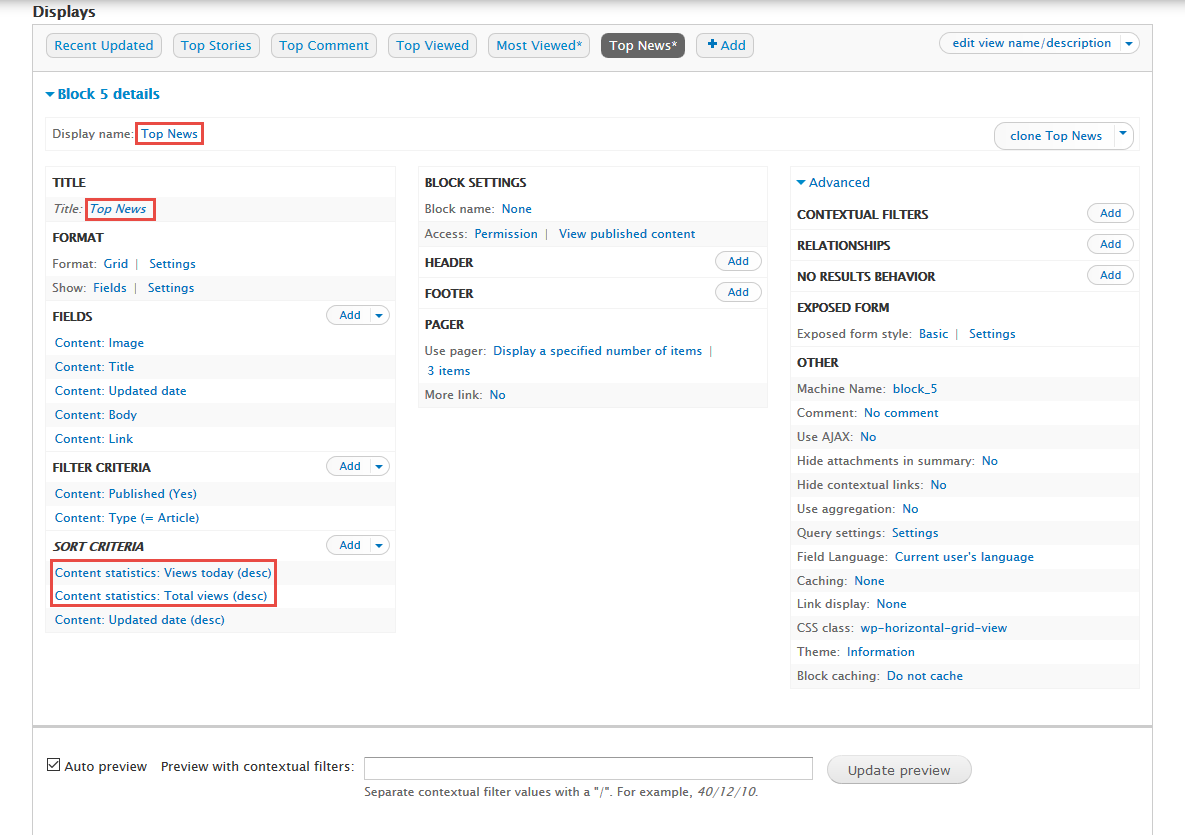
3. Create Top News block view
Stay open Recent Updated view, click Add button add Block new.
Front end Display
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
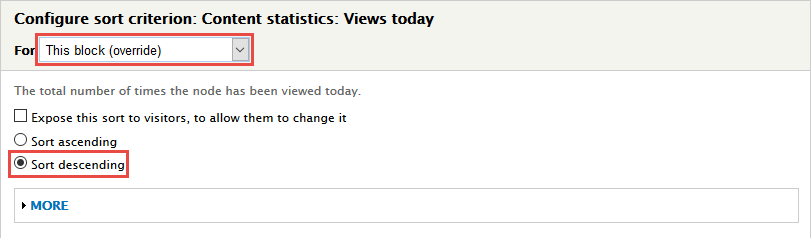
4. At SORT CRITERIA area, Click Add button to add Content statistics: Views today, Content statistics: Total views and set following properties:
5. Set properties for Content statistics: Views today
6. Set properties for Content statistics: Total views
7. At SORT CRITERIA area, click Rearrange button and set following arrange
8. Click Save button.
4. Configure Top News block
1. Navigate to Structure > Blocks
2. Find View: Recent Updated: Top News, click configure link, set following properties
3. Click Save block button.
Gallery page
1. Create Gallery view
Front end Display
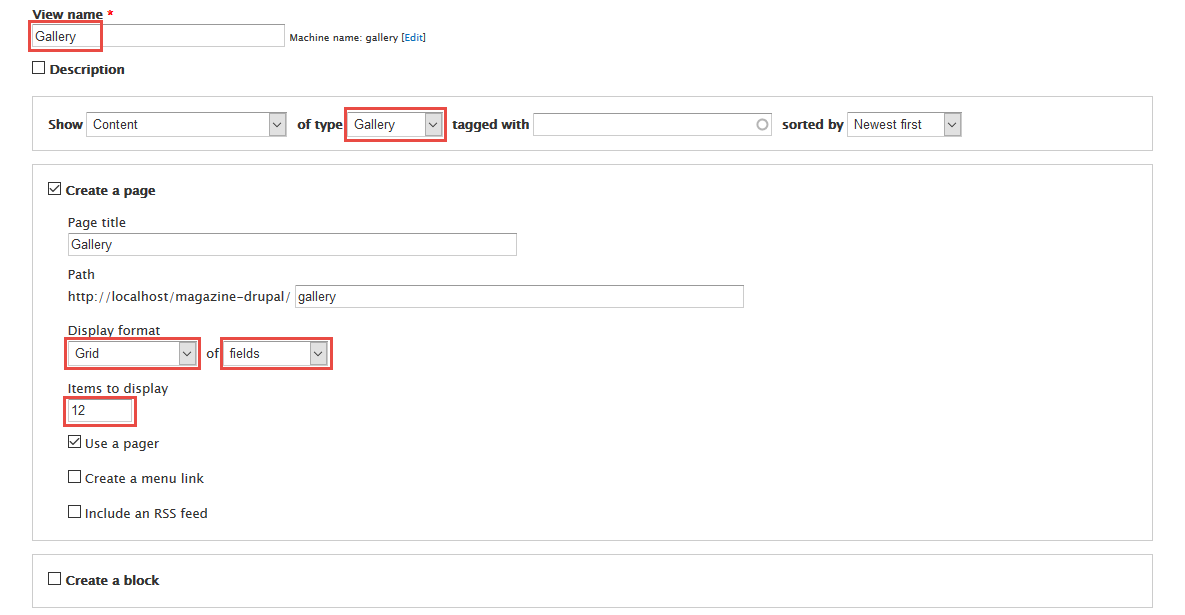
1. Navigate to Structure > Views, click Add views link, Create Gallery view with following properties:
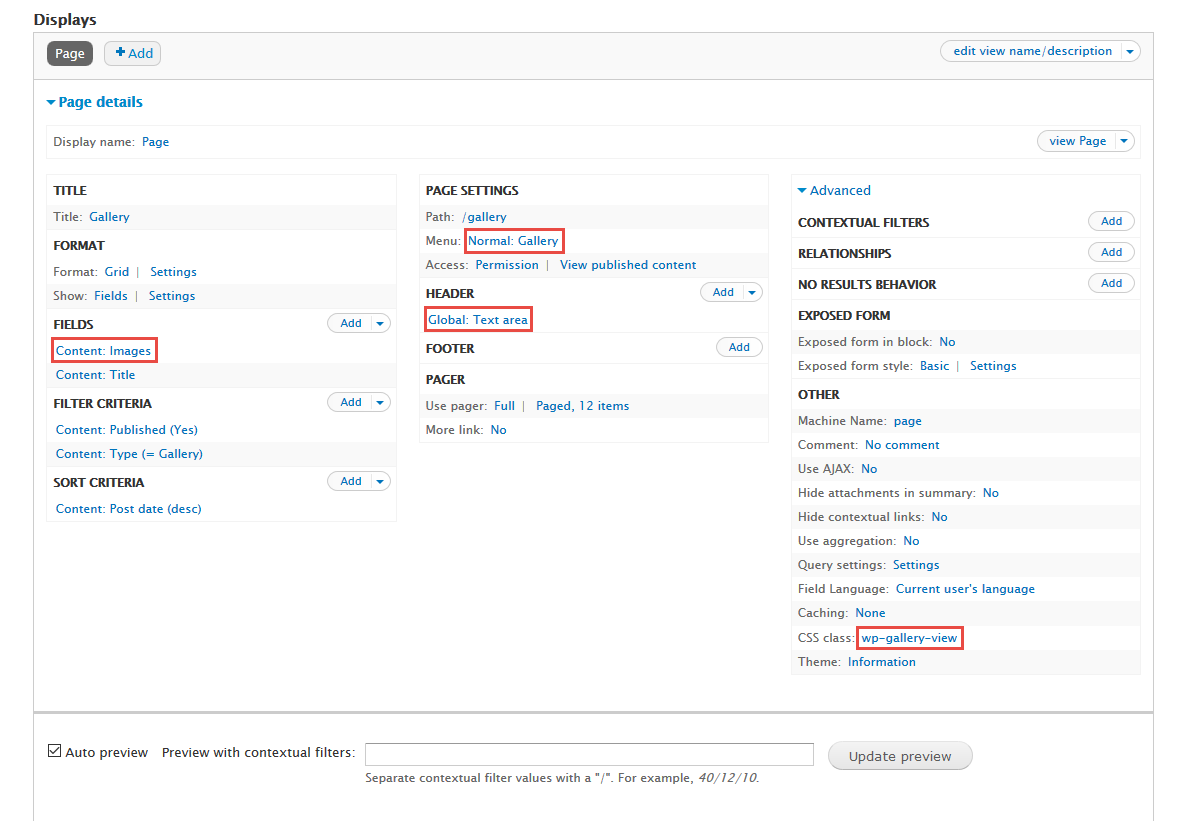
2. Click Continue & edit button and set following properties:
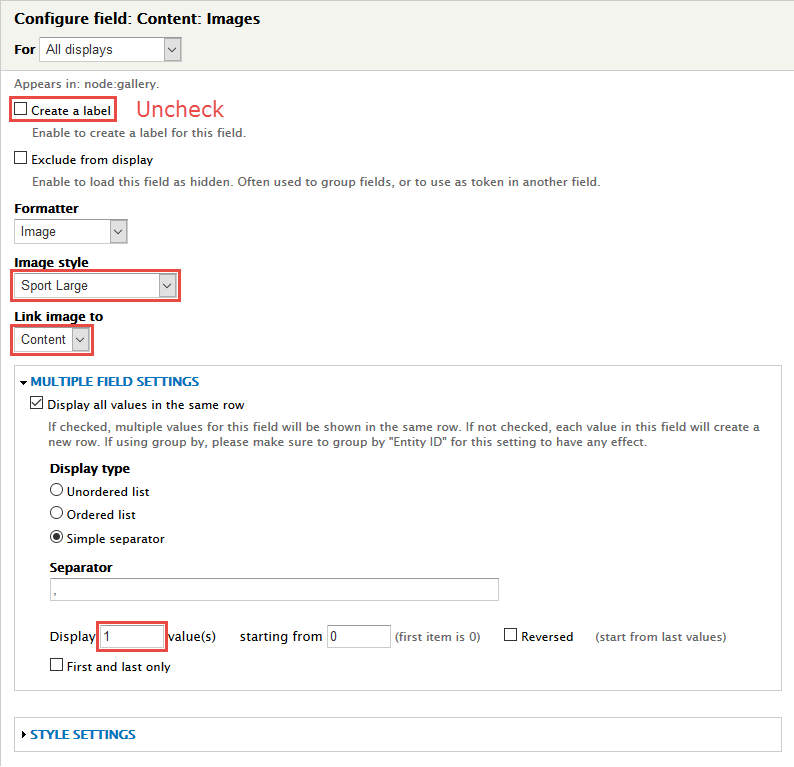
3. In FIELDS area, click Add button to add fields: Content: Images field and set following properties:
4. Set properties for Content: Images
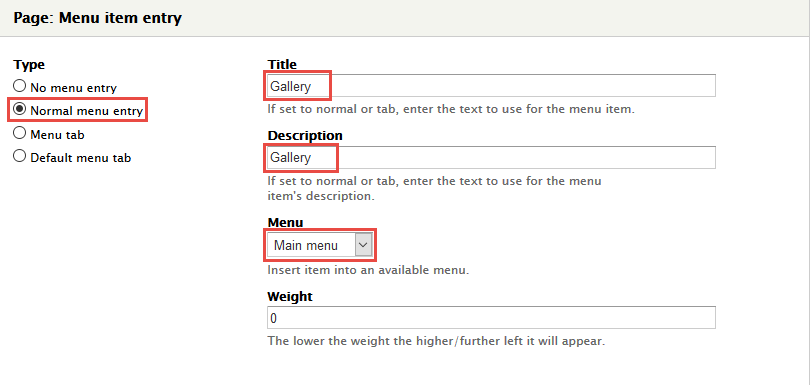
5. At PAGE SETTINGS > Menu area, set the following properties:
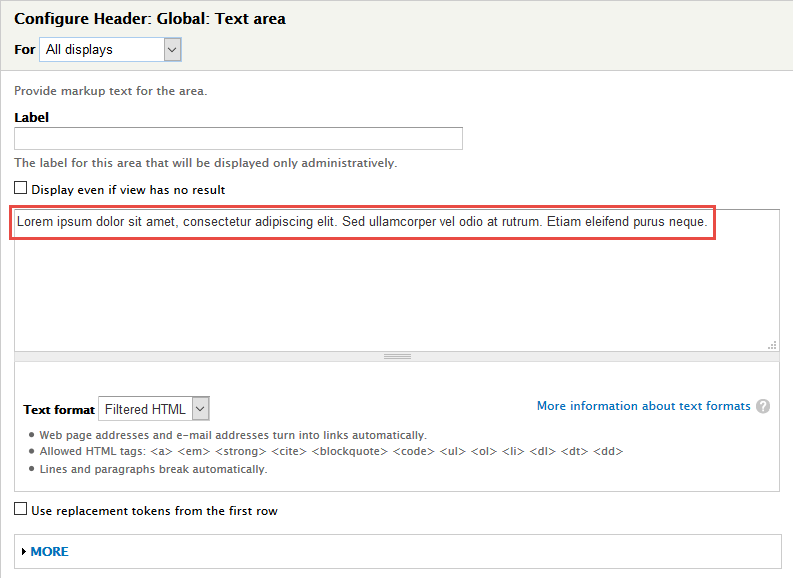
6. At Header area, Click Add button to add Global: Text area and set the following properties:
7. In Advanced > OTHER area, add CSS class change following properties:
8. Click Save button.
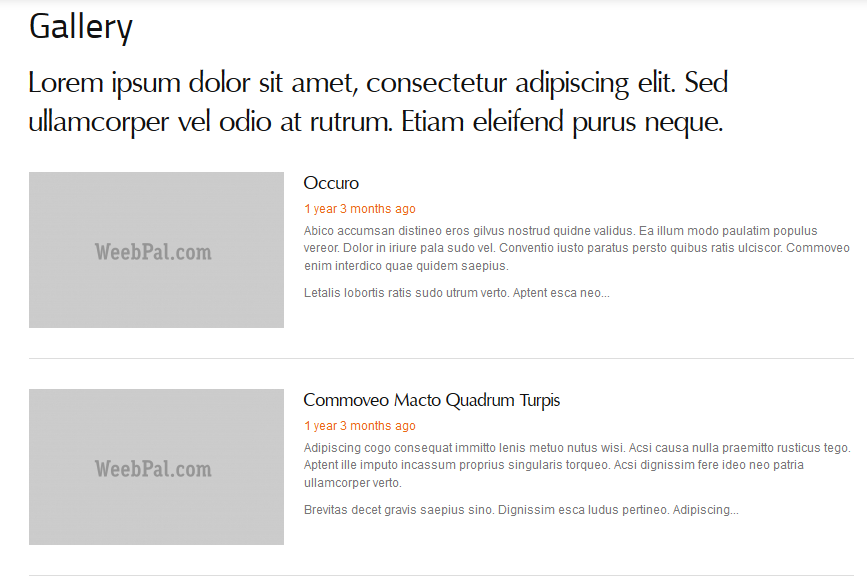
2. Create Gallery(row) view
Stay open Gallery view, click Add button add Page new.
Front end Display
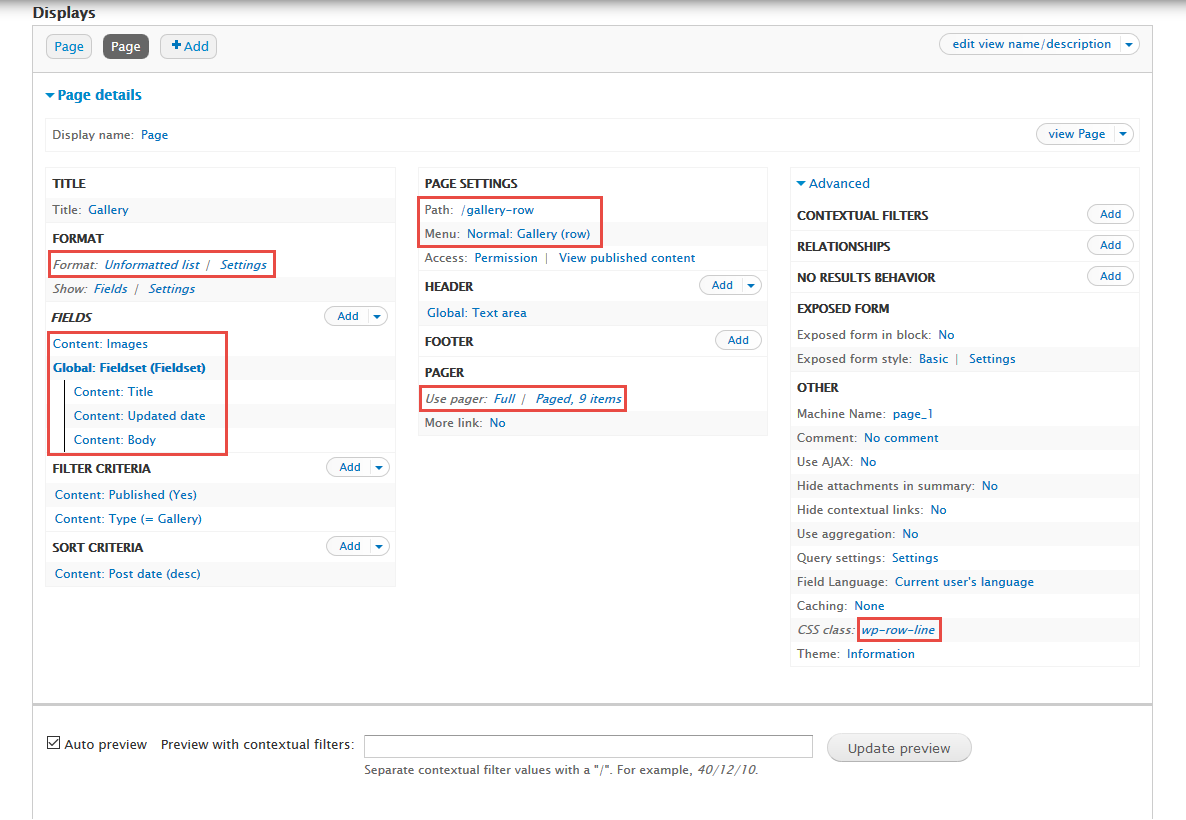
1. Next to steps below to set properties for the following fields:
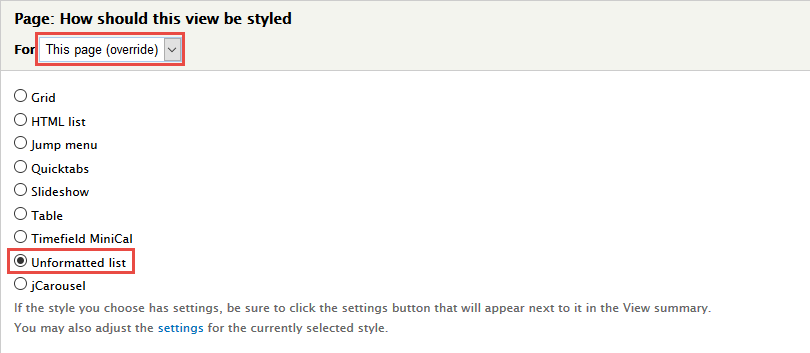
2. At FORMAT Format: Unformatted list area, click Settings and set following properties:
3. In FIELDS area, click Add button to add fields: Global: Fieldset, Content: Updated date, Content: Body field and set following properties:
4. Set properties for Global: Fieldset
5. Set properties for Content: Updated date
6. Set properties for Content: Body
7. At FIELDS area, click Rearrange button and set following arrange
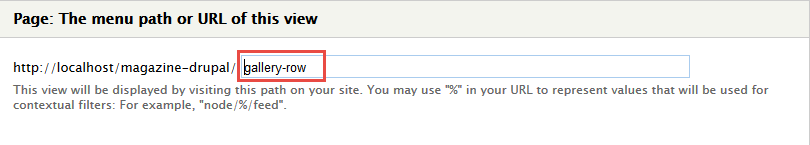
8. At PAGE SETTINGS > Path area, set the following properties:
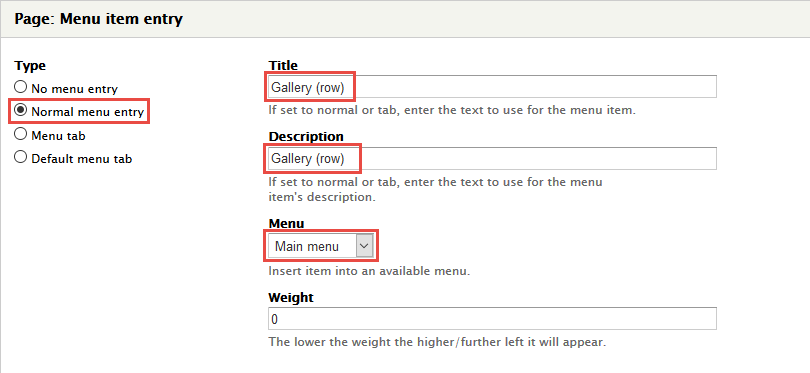
9. At PAGE SETTINGS > Menu area, set the following properties:
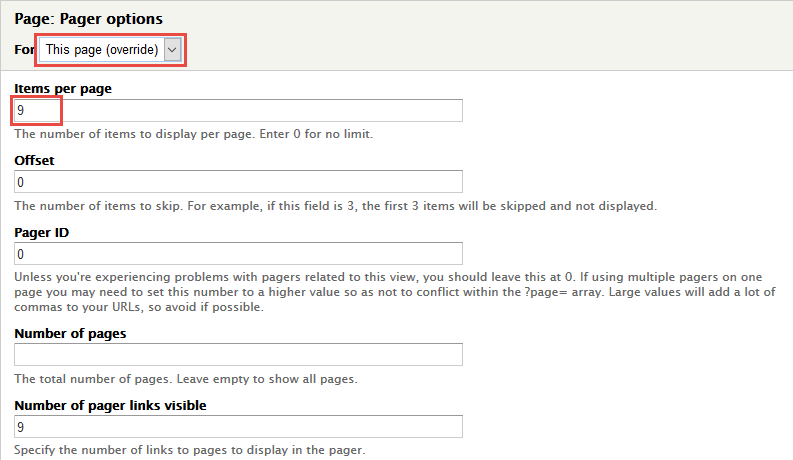
10. At PAGER > Use pager area, click link
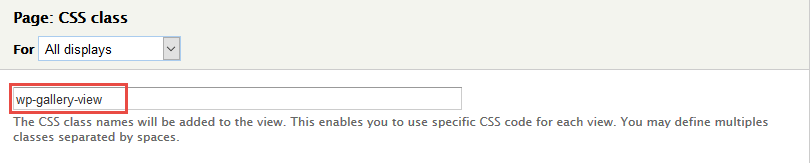
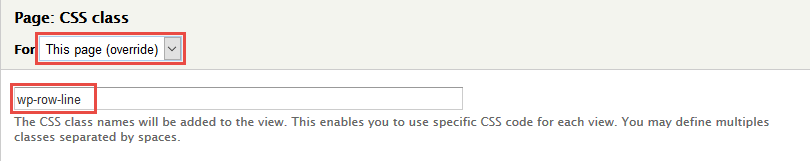
11. In Advanced > OTHER area, add CSS class change following properties:
12. Click Save button.
Bet/Odds page
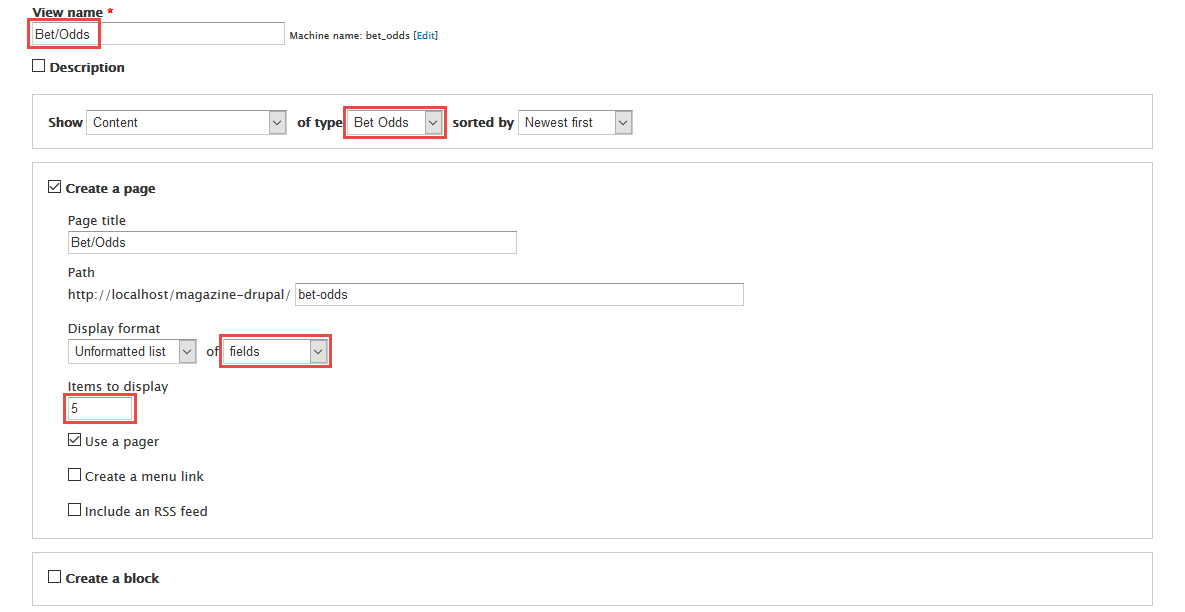
1. Create Bet/Odds pages view
Front end Display
1. Navigate to Structure > Views, click Add views link, Create Bet/Odds view with following properties:
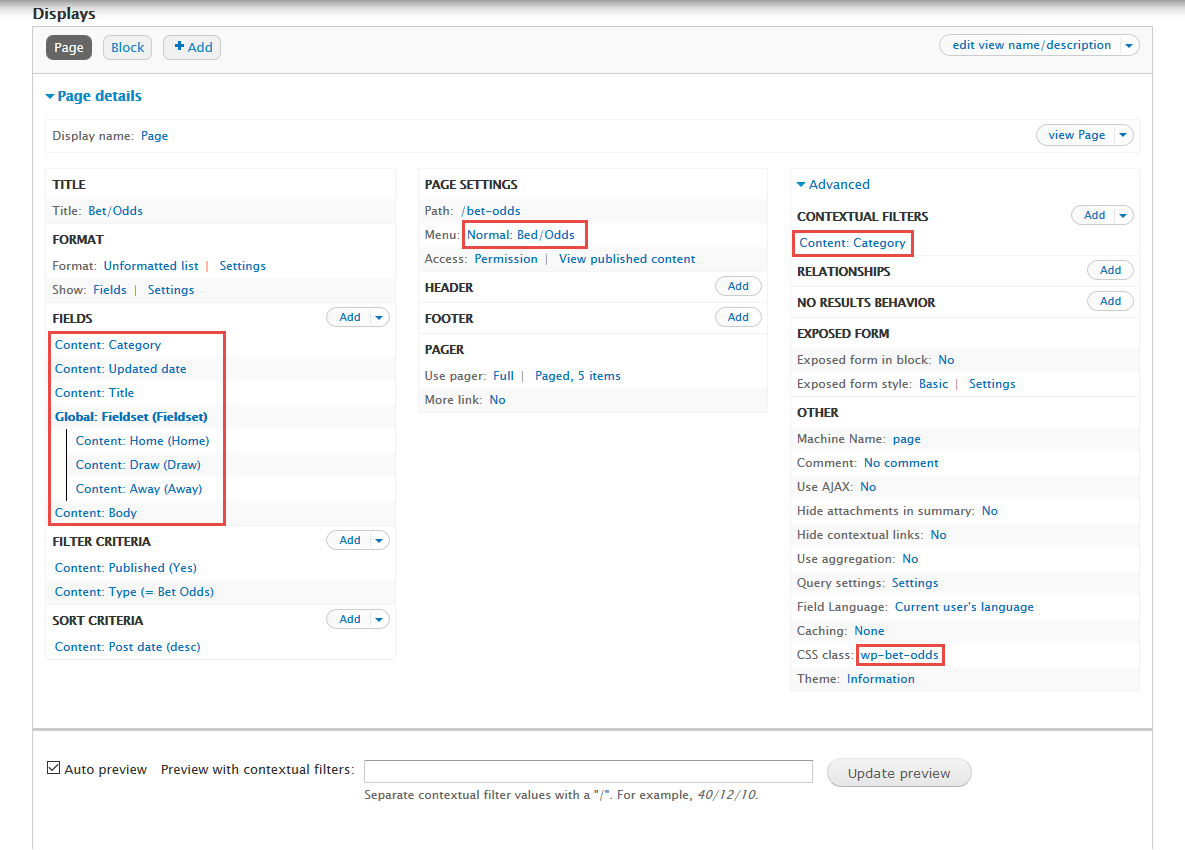
2. Click Continue & edit button and set following properties:
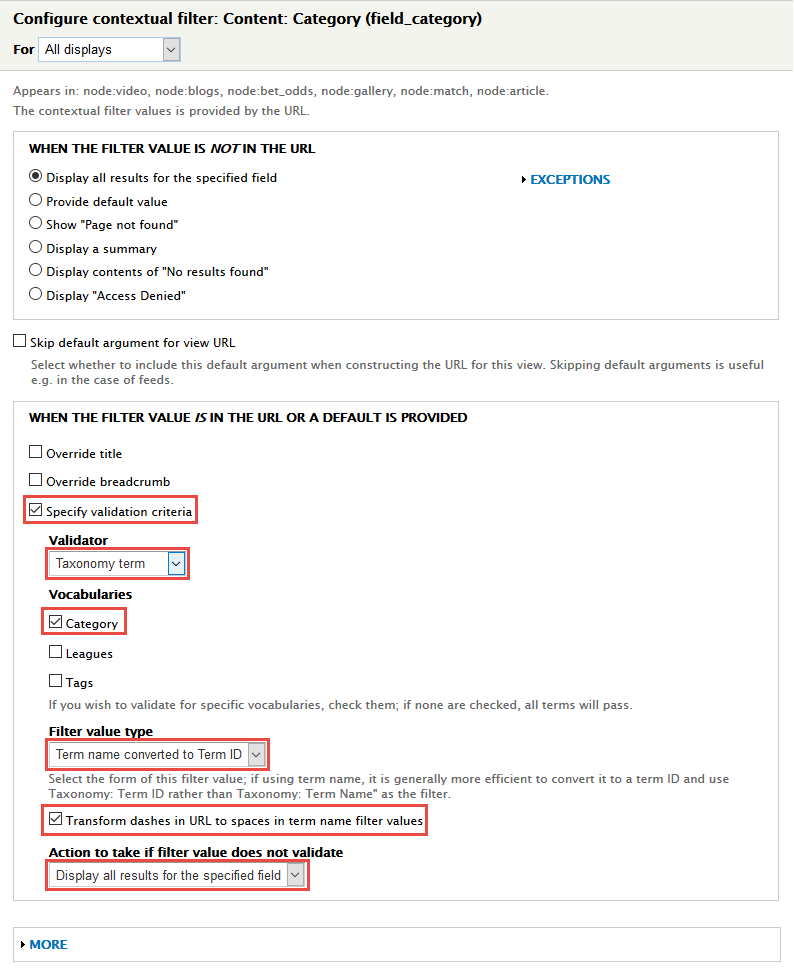
3. In Advanced > Contextual filters area, click Add button to add fields: Content: Category and set following properties:
4. In FIELDS area, click Add button to add fields: Content: Category, Content: Updated date, Global: Fieldset, Content: Home, Content: Draw, Content: Away, Content: Body field and set following properties:
5. Set properties for Content: Category
6. Set properties for Content: Updated date
7. Set properties for Global: Fieldset
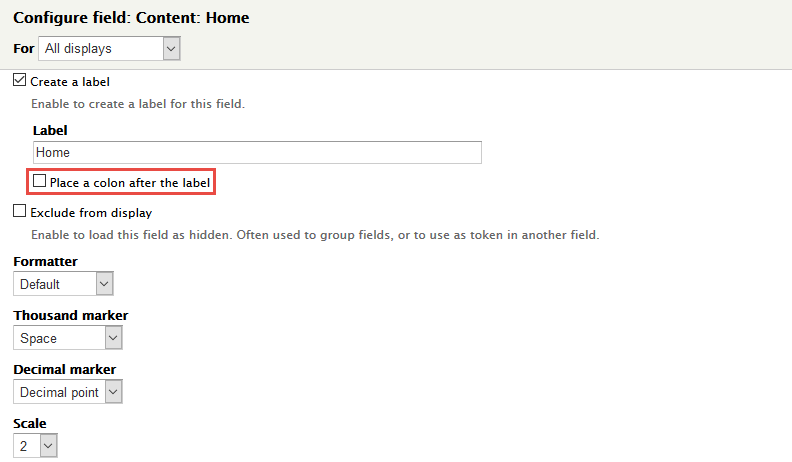
8. Set properties for Content: Home
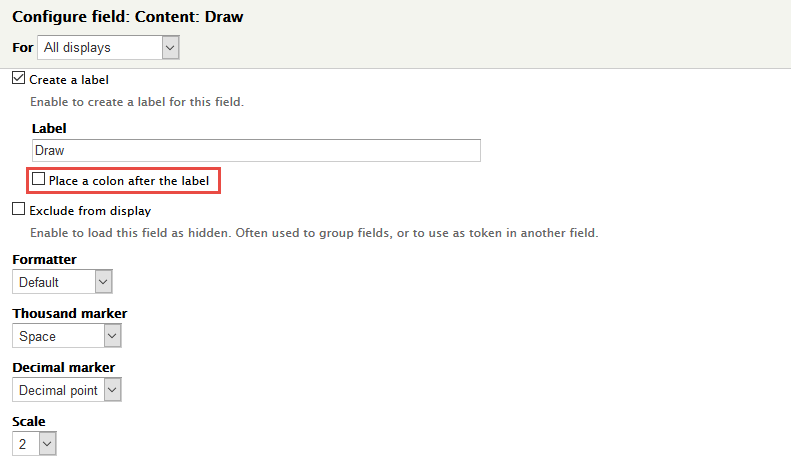
9. Set properties for Content: Draw
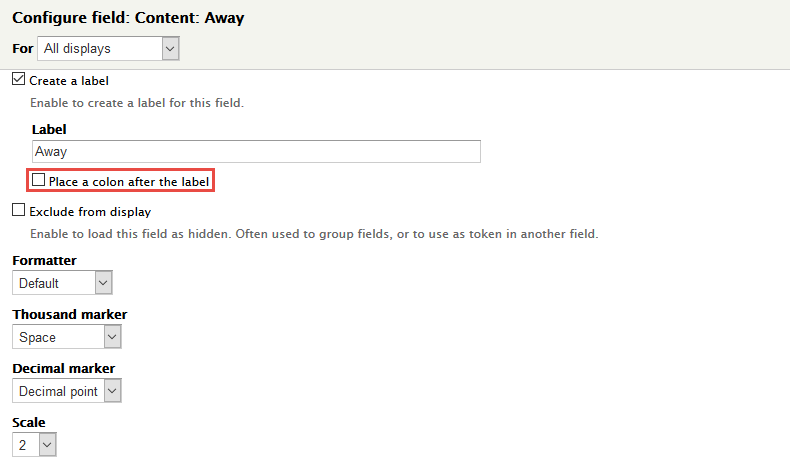
10. Set properties for Content: Away
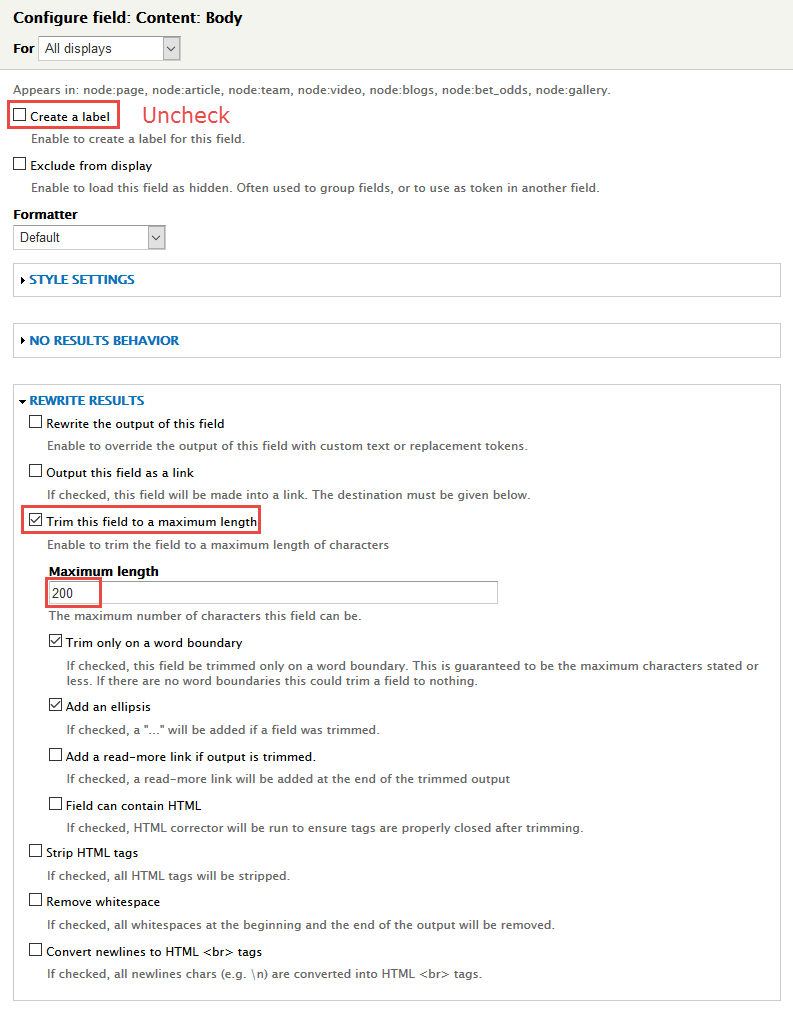
11. Set properties for Content: Body
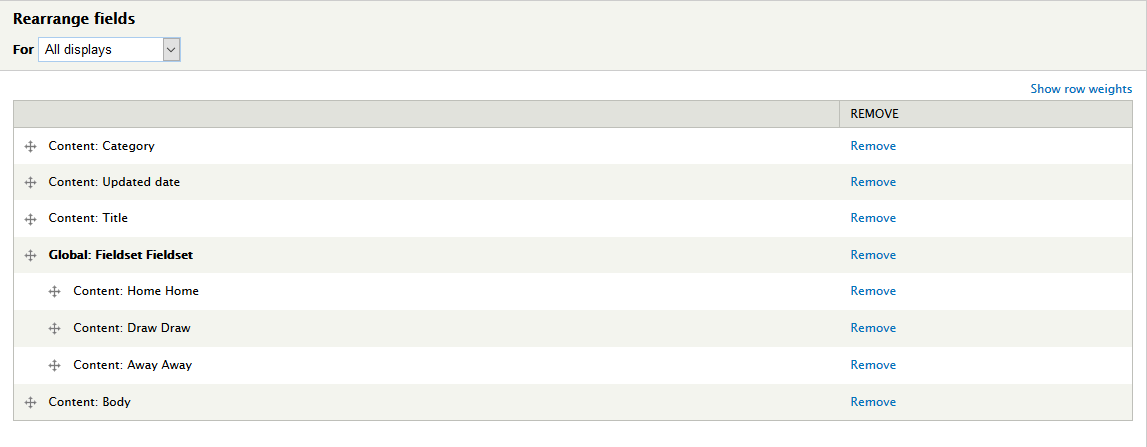
12. At FIELDS area, click Rearrange button and set following arrange
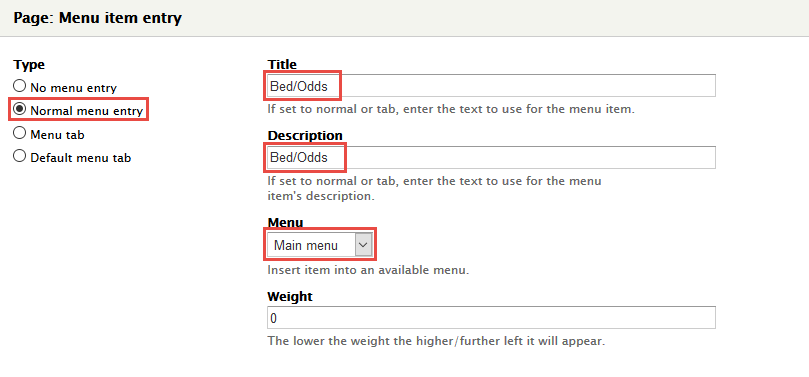
13. At PAGE SETTINGS > Menu area, set the following properties:
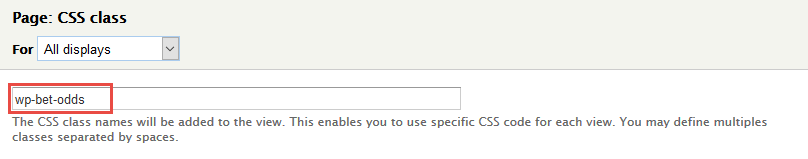
14. In Advanced > OTHER area, add CSS class change following properties:
15. Click Save button.
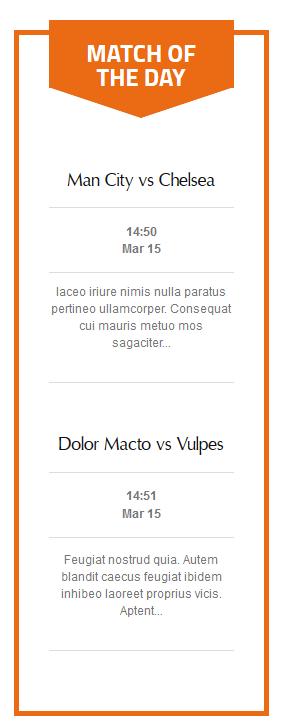
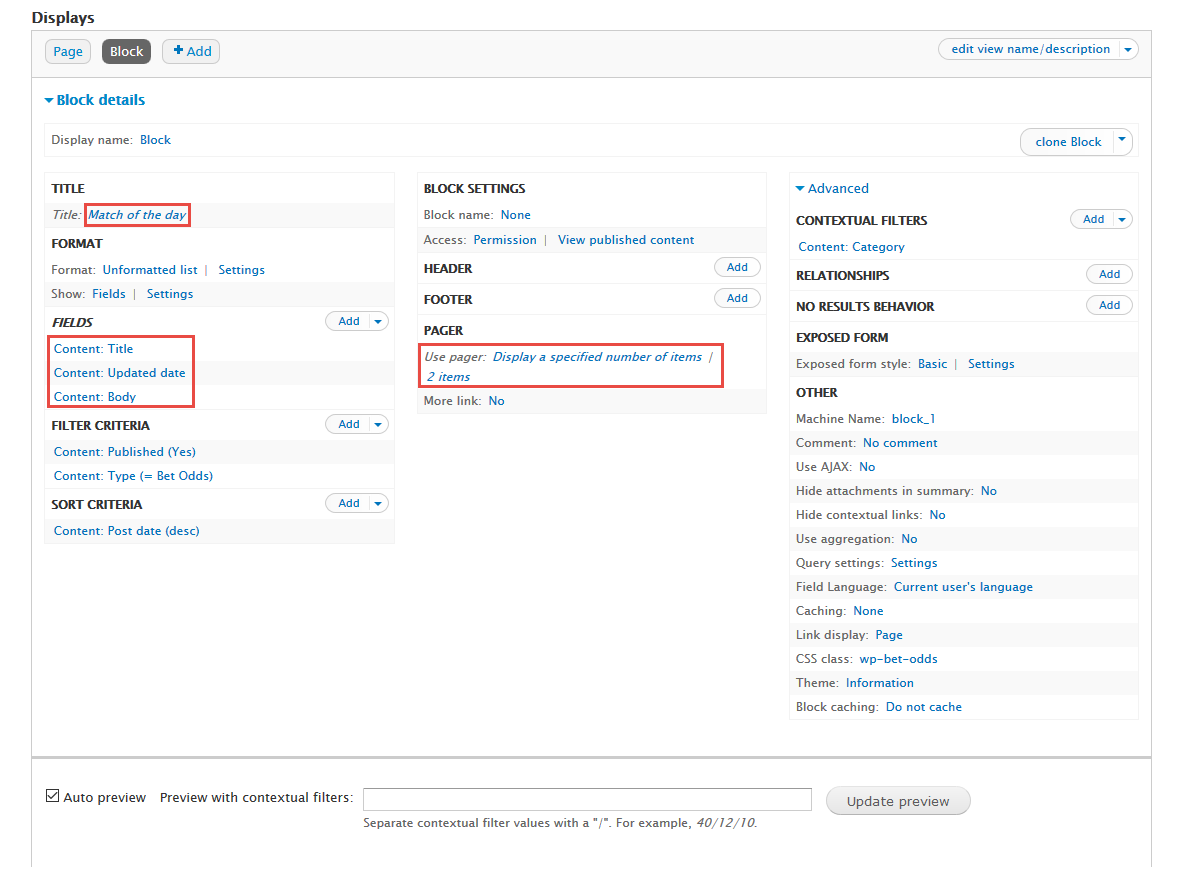
2. Create Match of the day block view
Stay open Bet/Odds view, click Add button add Block new.
Front end Display
1. Next to steps below to set properties for the following fields:
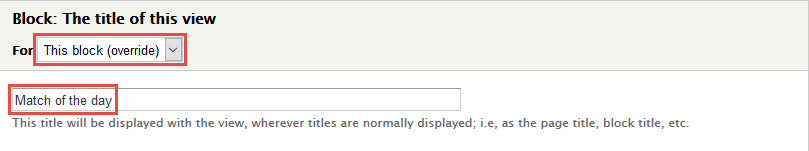
2. At Title area, set following properties:
3. In FIELDS area, field and set following properties:
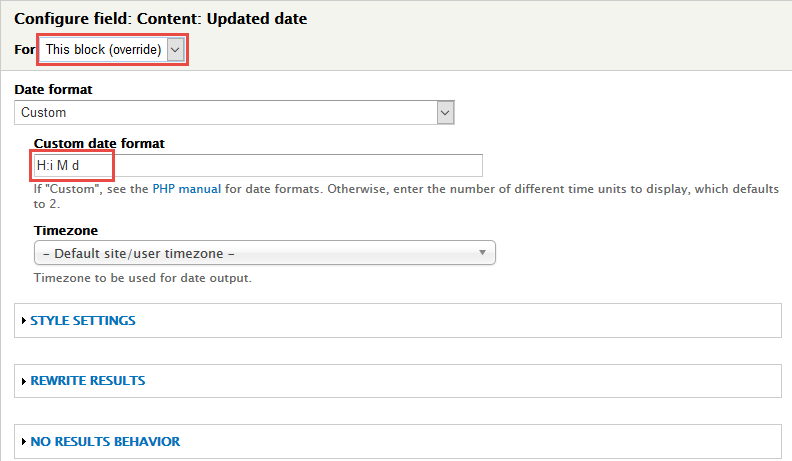
4. Set properties for Content: Updated date
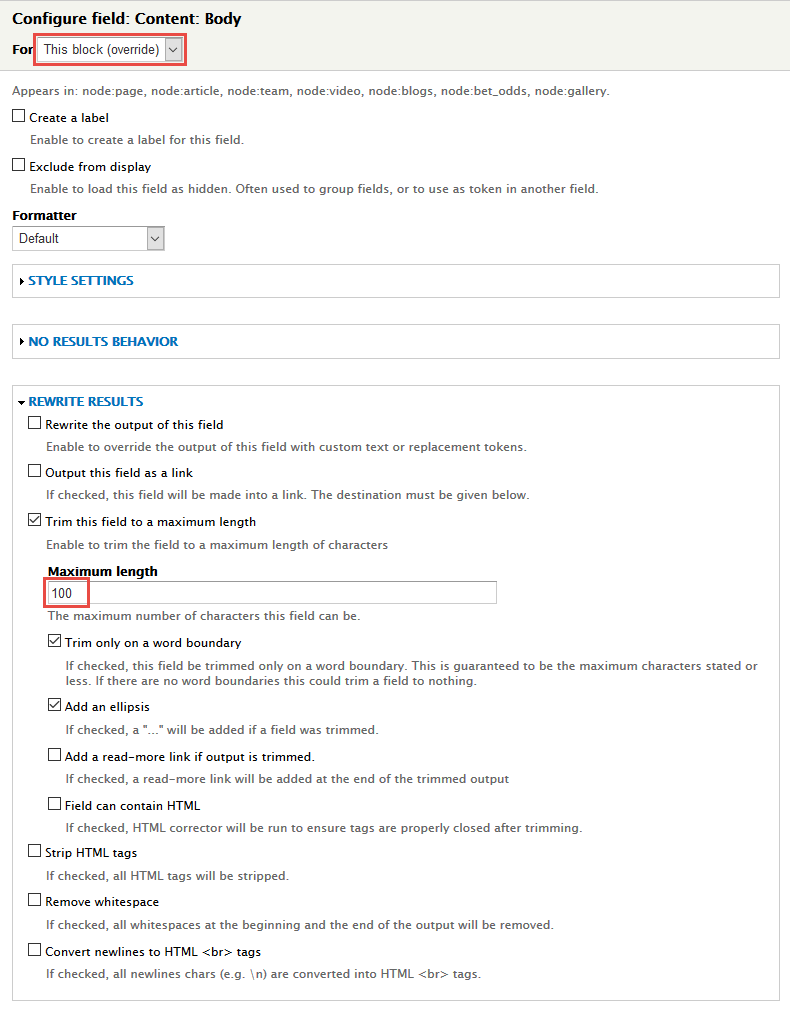
5. Set properties for Content: Body
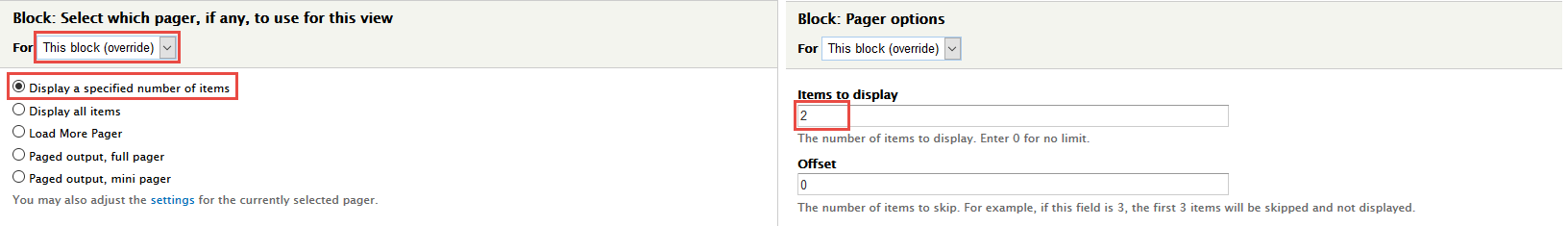
6. At PAGER > Use pager area, click link
7. Click Save button.
3. Configure Match of the day block
1. Navigate to Structure > Blocks
2. Find View: Bet/Odds, click configure link, set following properties
3.Click Save block button.
Videos page
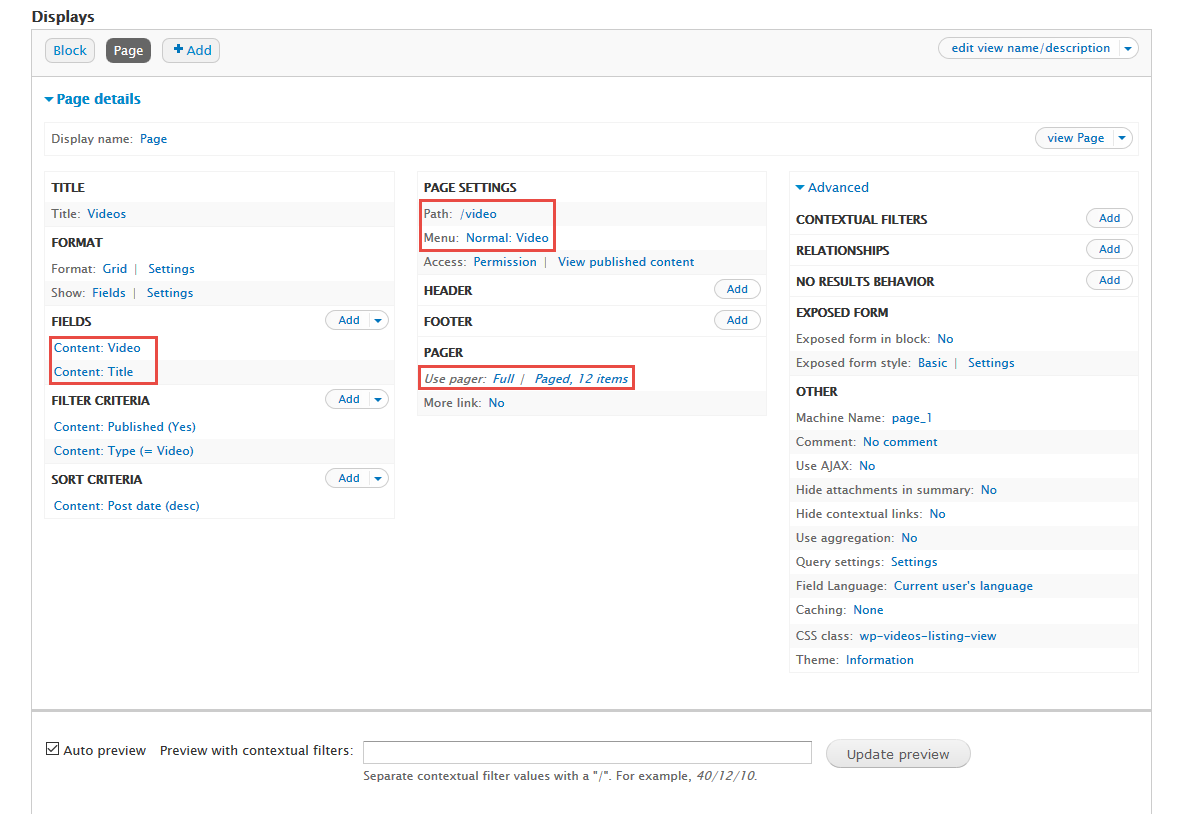
1. Create Videos pages view
Stay open Videos view, click Add button add Page new.
Front end Display
1. Next to steps below to set properties for the following fields:
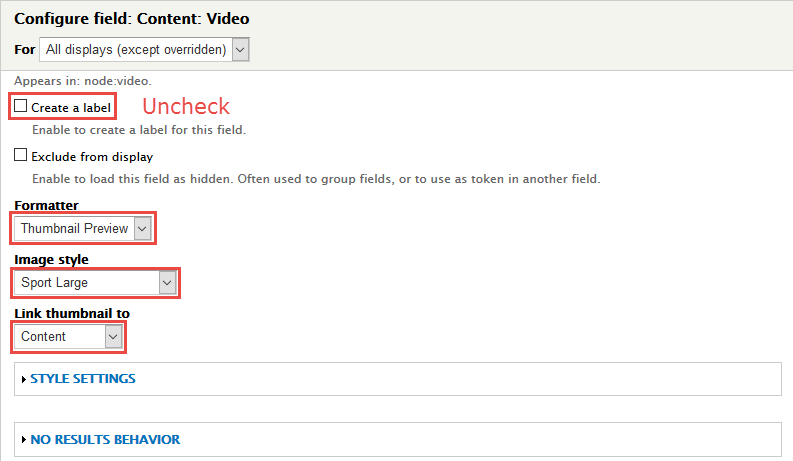
2. In FIELDS area, click Add button to add fields: Content: Video field and set following properties:
3. Set properties for Content: Video
4. Set properties for Content: Title
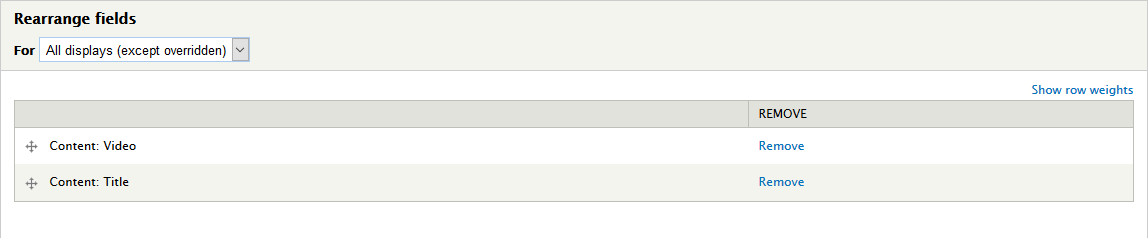
5. At FIELDS area, click Rearrange button and set following arrange
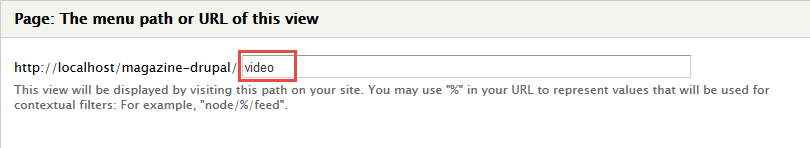
6. At PAGE SETTINGS > Path area, set the following properties:
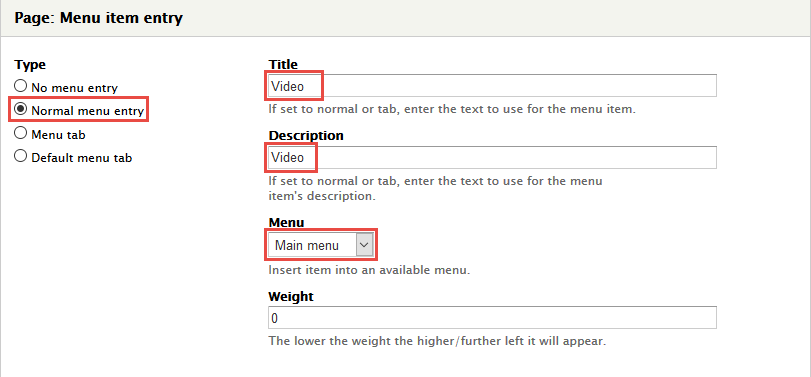
7. At PAGE SETTINGS > Menu area, set the following properties:
8. At PAGER > Use pager area, click link
9. Click Save button.
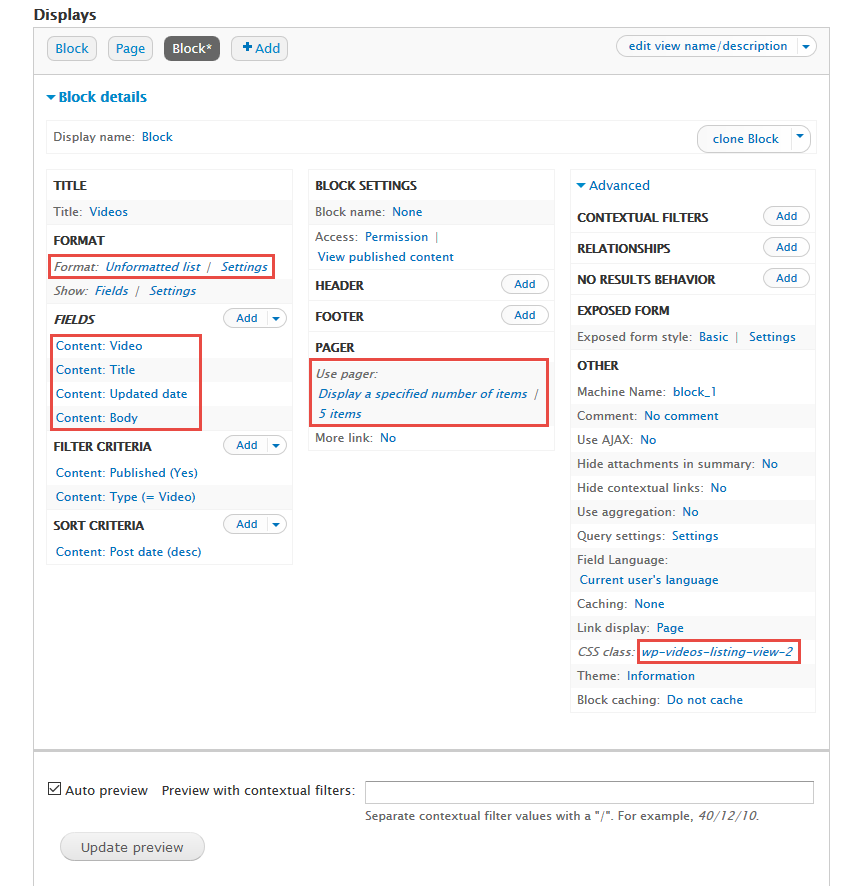
2. Create Videos block view
Stay open Videos view, click Add button add Block new.
Front end Display
1. Next to steps below to set properties for the following fields:
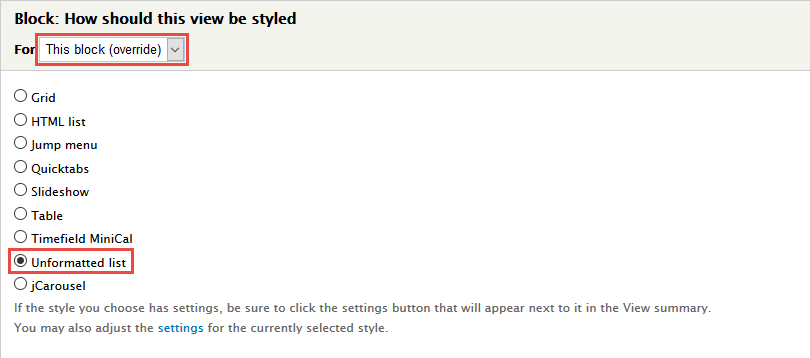
2. At FORMAT Format: Unformatted list area, click Settings and set following properties:
3. In FIELDS area, click Add button to add fields: Content: Updated date, Content: Body field and set following properties:
4. Set properties for Content: Video
5. Set properties for Content: Updated date
6. Set properties for Content: Body
7. At FIELDS area, click Rearrange button and set following arrange
8. At PAGER > Use pager area, click link
9. In Advanced > OTHER area, add CSS class change following properties:
10. Click Save button.
3. Configure Videos block
1. Navigate to Structure > Blocks
2. Find View: Videos, click configure link, set following properties
3.Click Save block button.
Sailing Mega Block block
1. Create Sailing Mega Block block view
Front end Display
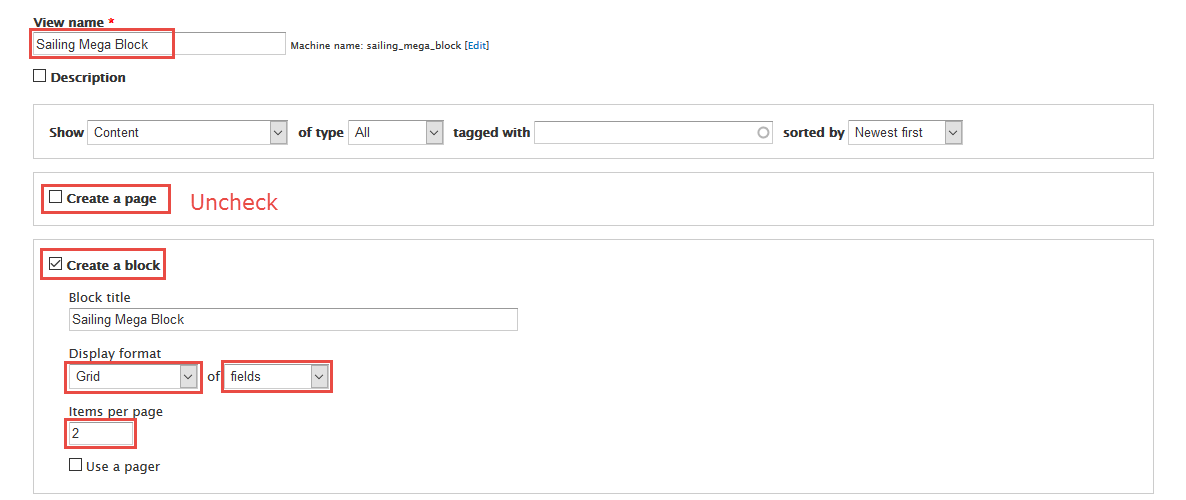
1. Navigate to Structure > Views, click Add views link, Create Sailing Mega Block view with following properties:
2. Click Continue & edit button and set following properties:
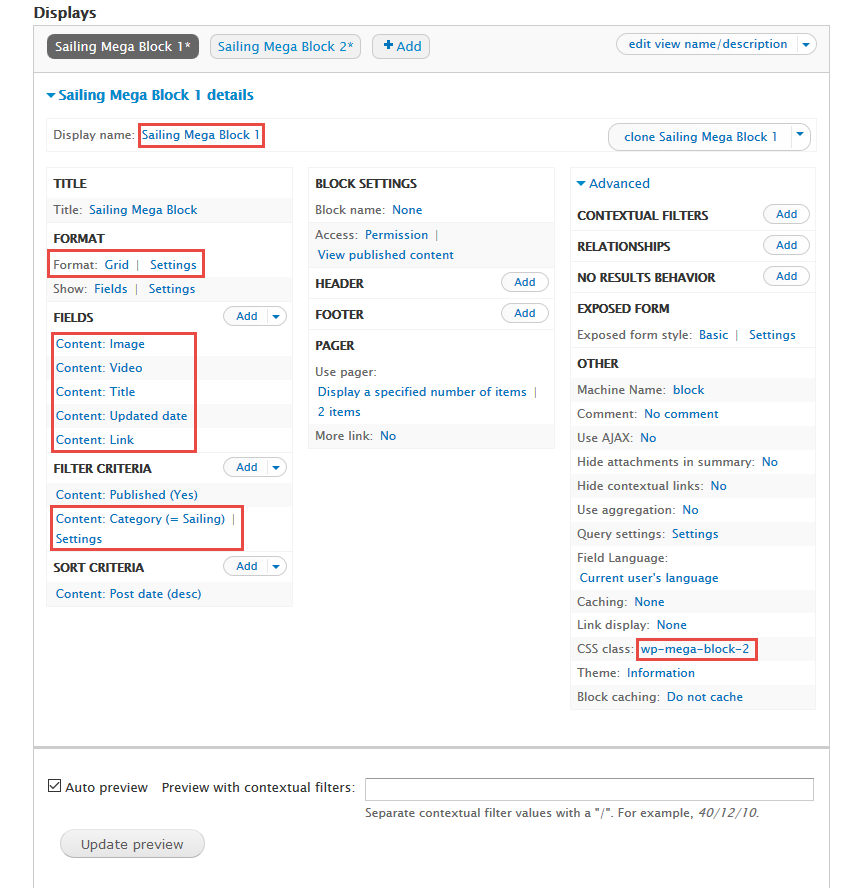
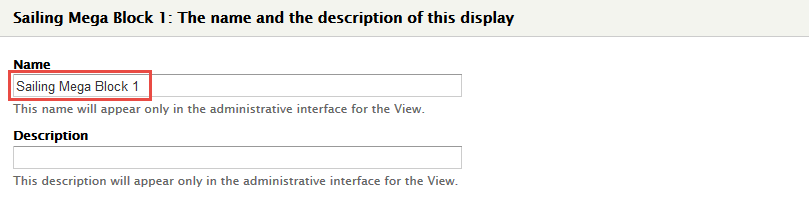
3. At Display name area, set following properties:
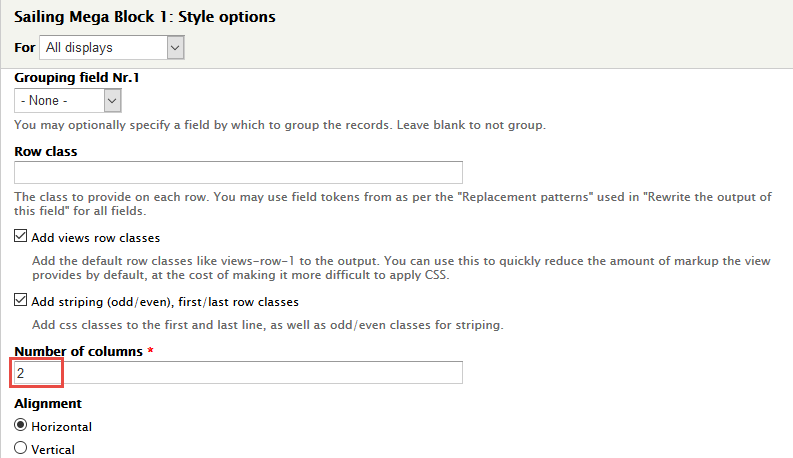
4. At FORMAT Format: Grid area, click Settings and set following properties:
5. In FIELDS area, click Add button to add fields: Content: Image, Content: Video, Content: Updated date, Content: Link field and set following properties:
6. Set properties for Content: Image
7. Set properties for Content: Video
8. Set properties for Content: Updated date
9. Set properties for Content: Link
10. At FIELDS area, click Rearrange button and set following arrange
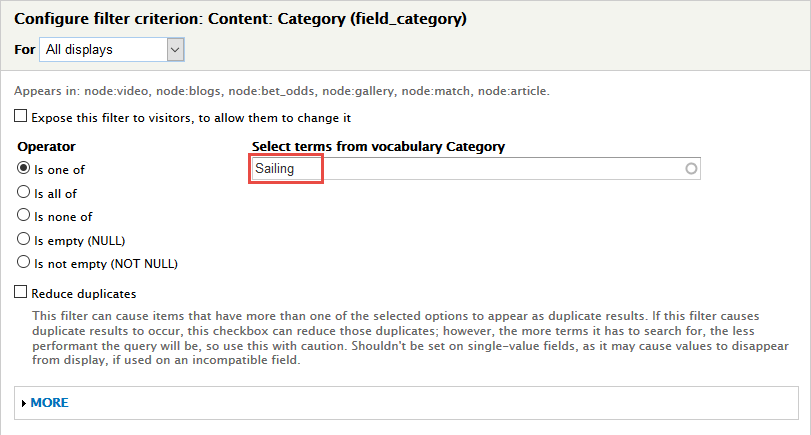
11. In FILTER CRITERIA area, click Add button to add Content: Category field and set following properties:
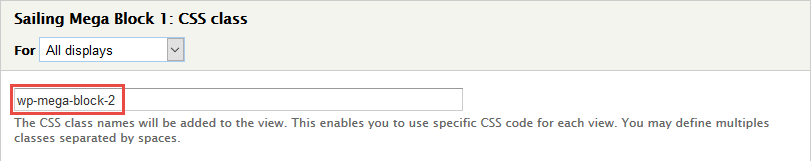
12. In Advanced > OTHER area, add CSS class change following properties:
13. Click Save button.
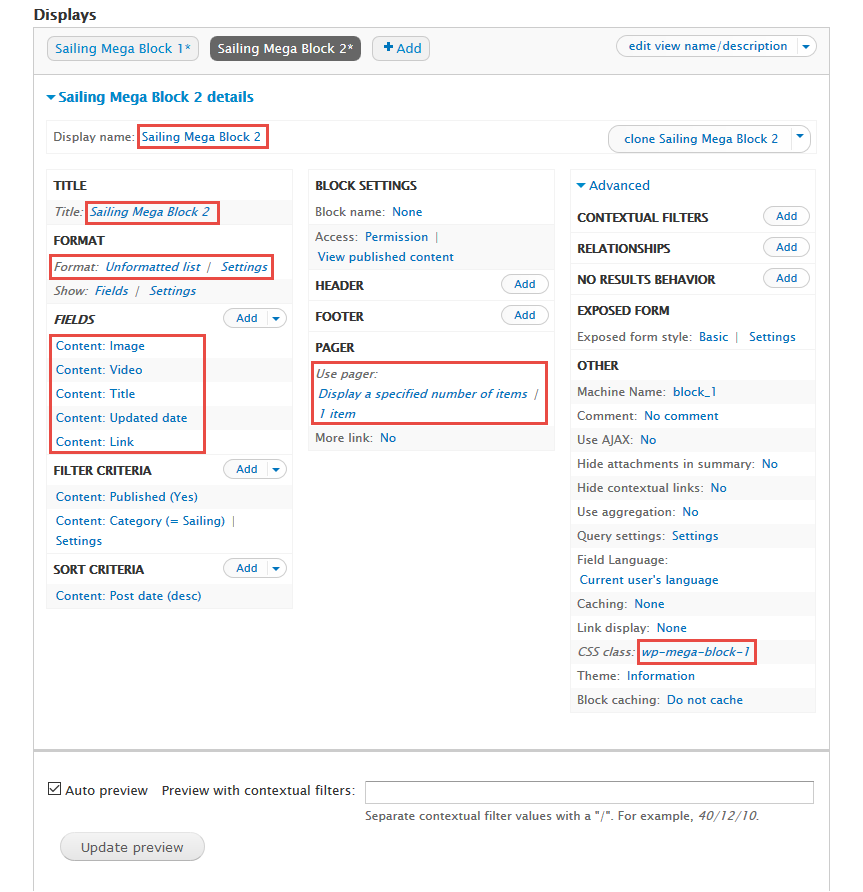
2. Create Sailing Mega Block 2 block view
Stay open Sailing Mega Block view, click Add button add Block new.
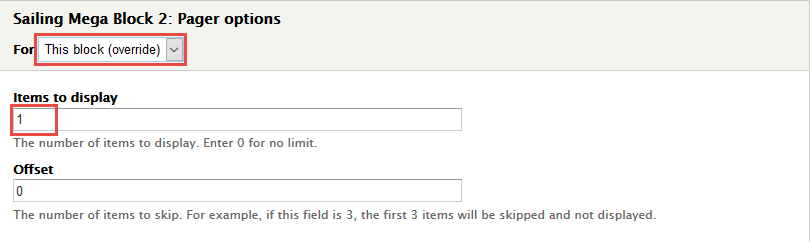
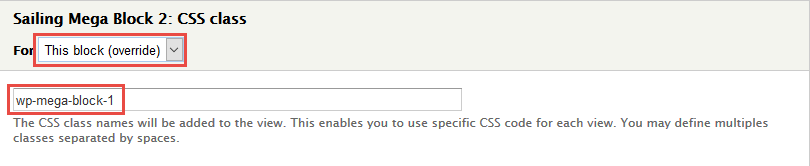
1. Next to steps below to set properties for the following fields:
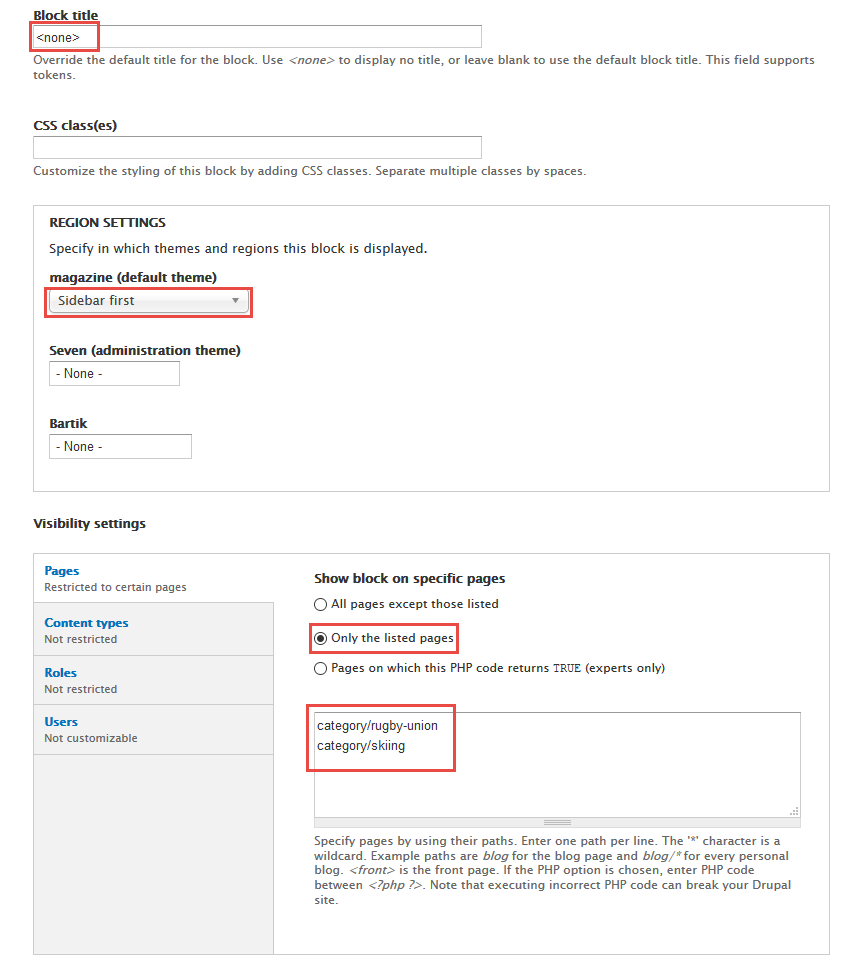
2. At Display name area, set following properties:
3. At Title area, set following properties:
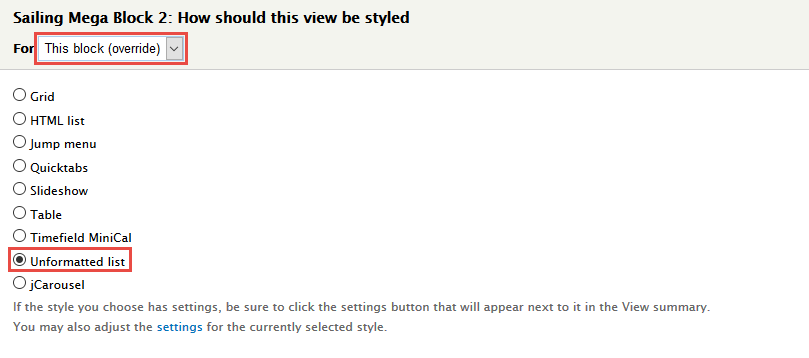
4. At FORMAT Format: Unformatted list area, click Settings and set following properties:
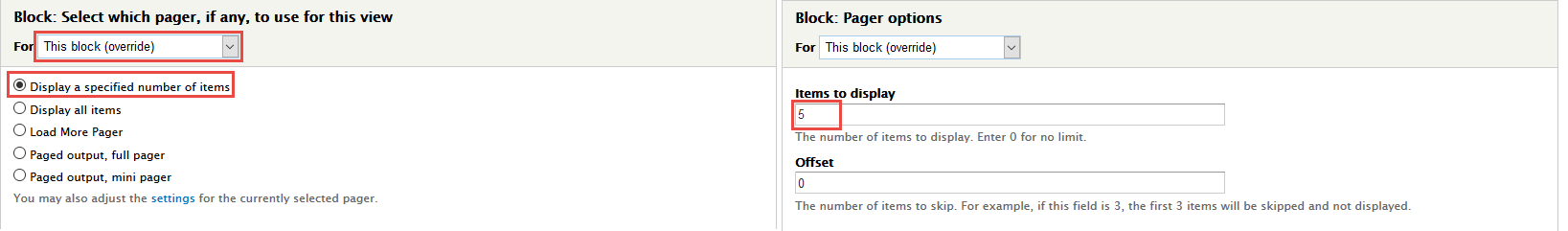
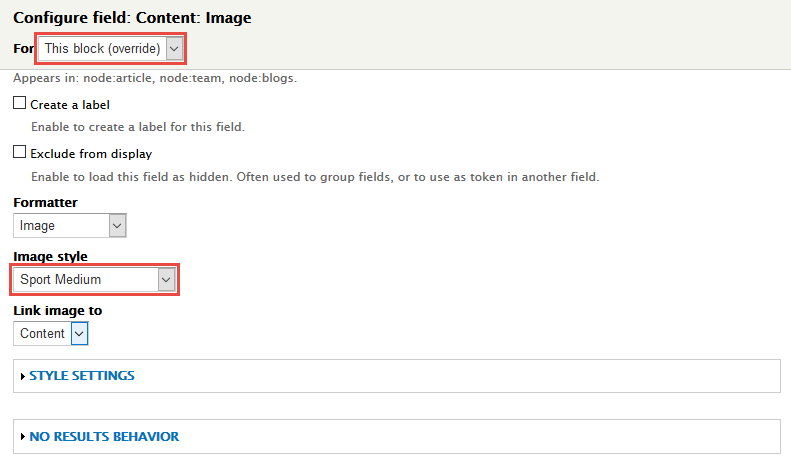
5. In FIELDS area, field and set following properties:
6. Set properties for Content: Image
7. At PAGER > Use pager area, click link
8. In Advanced > OTHER area, add CSS class change following properties:
9. Click Save button.
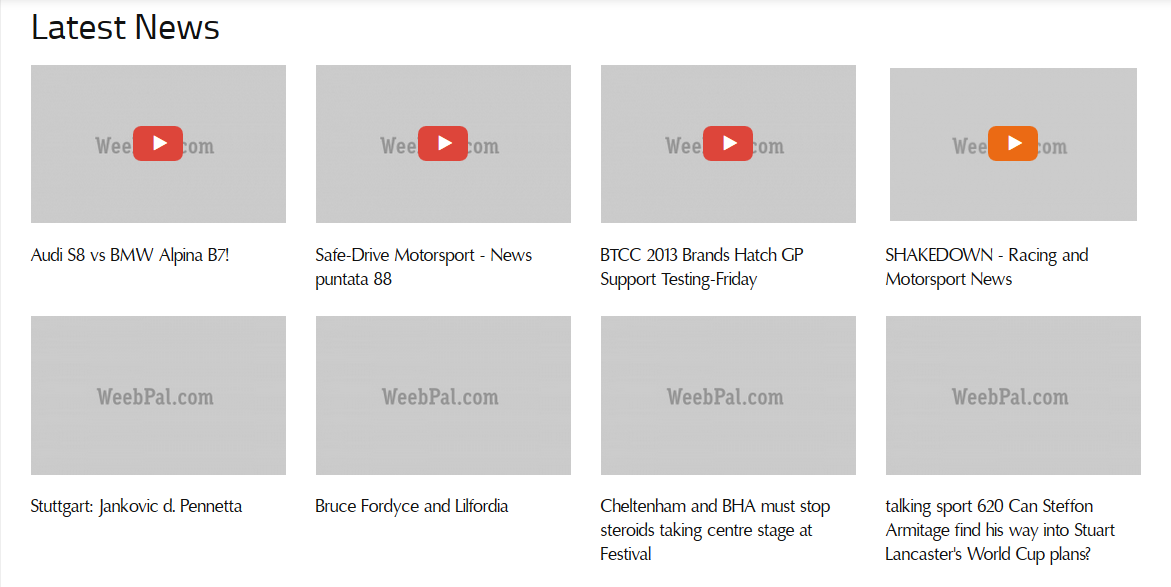
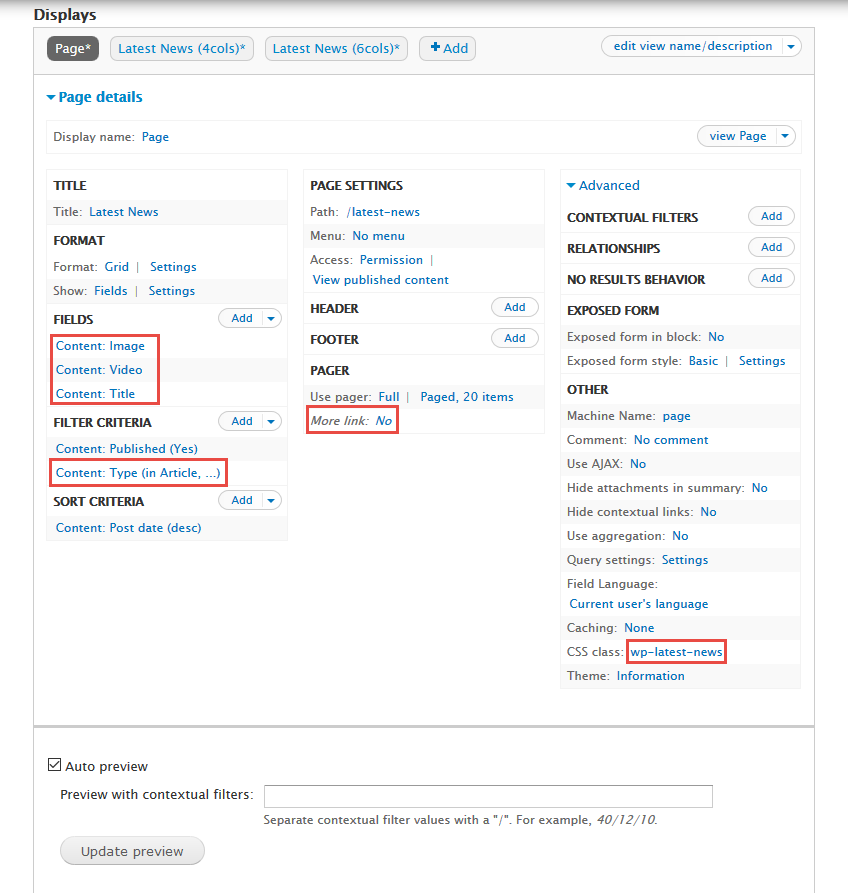
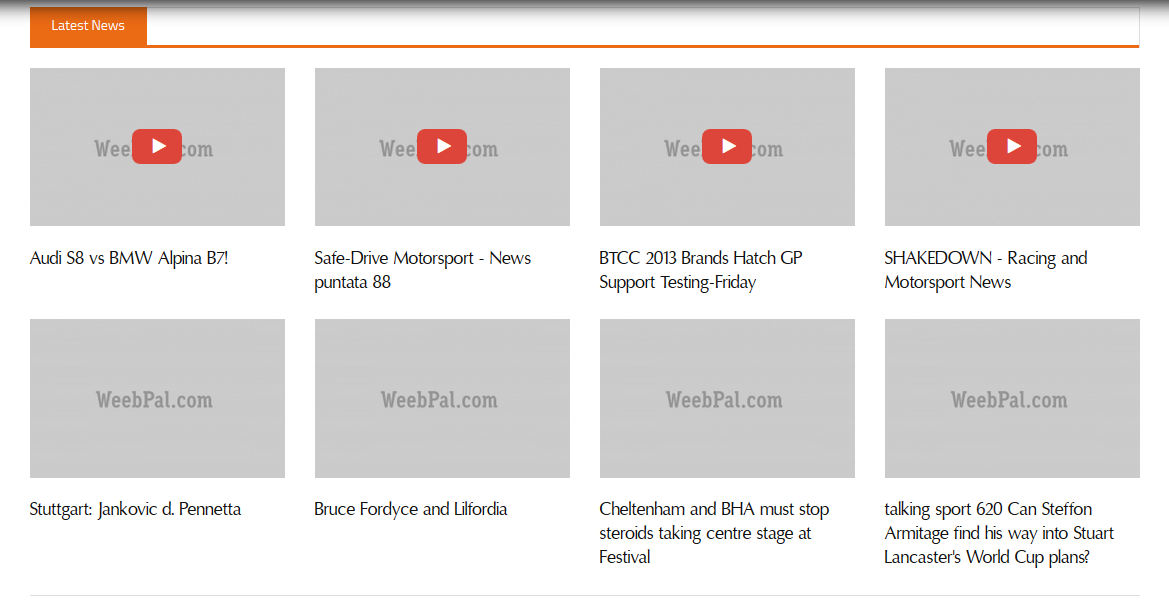
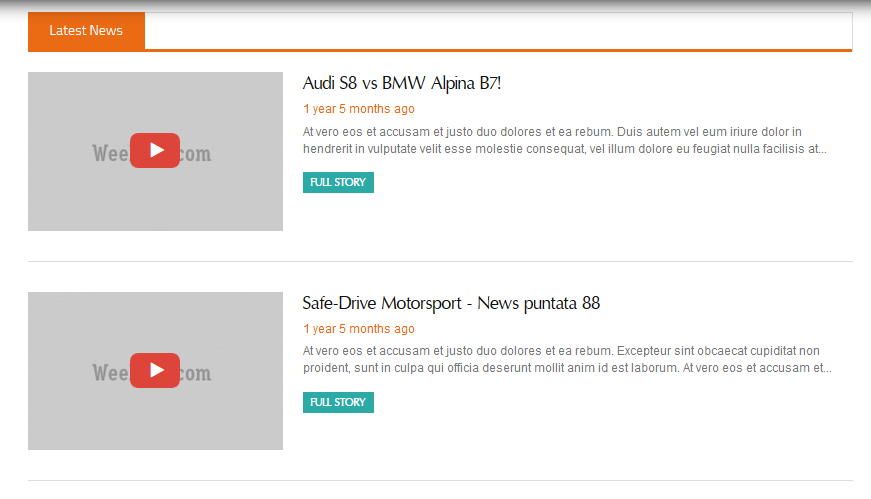
Latest News page
1. Create Latest News page view
Front end Display
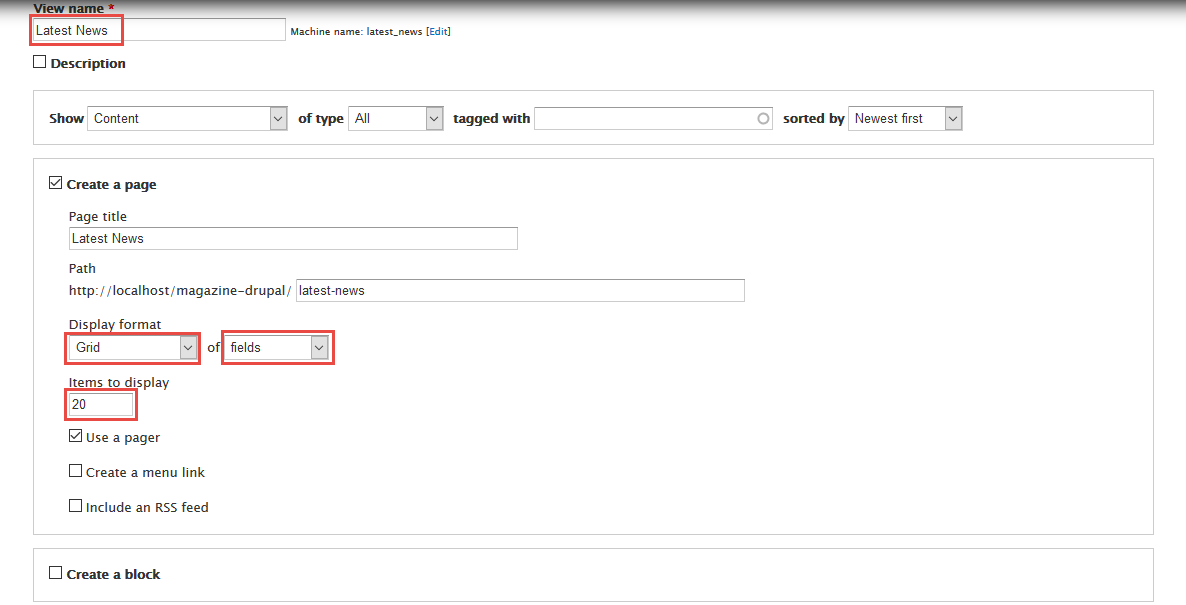
1. Navigate to Structure > Views, click Add views link, Create Latest News view with following properties:
2. Click Continue & edit button and set following properties:
3. In FIELDS area, click Add button to add fields: Content: Image, Content: Video field and set following properties:
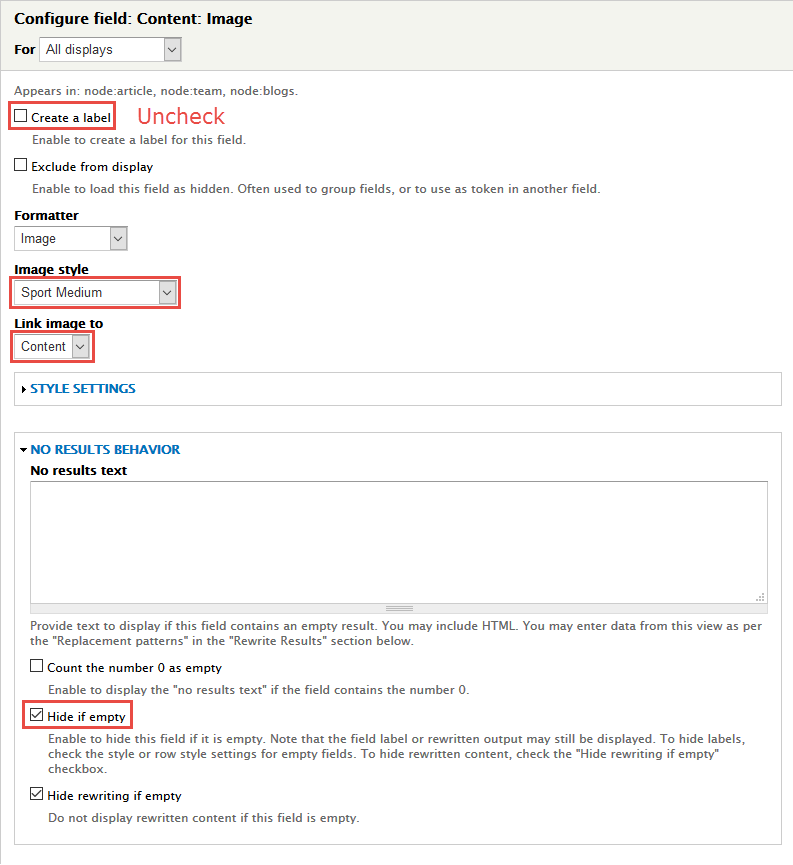
4. Set properties for Content: Image
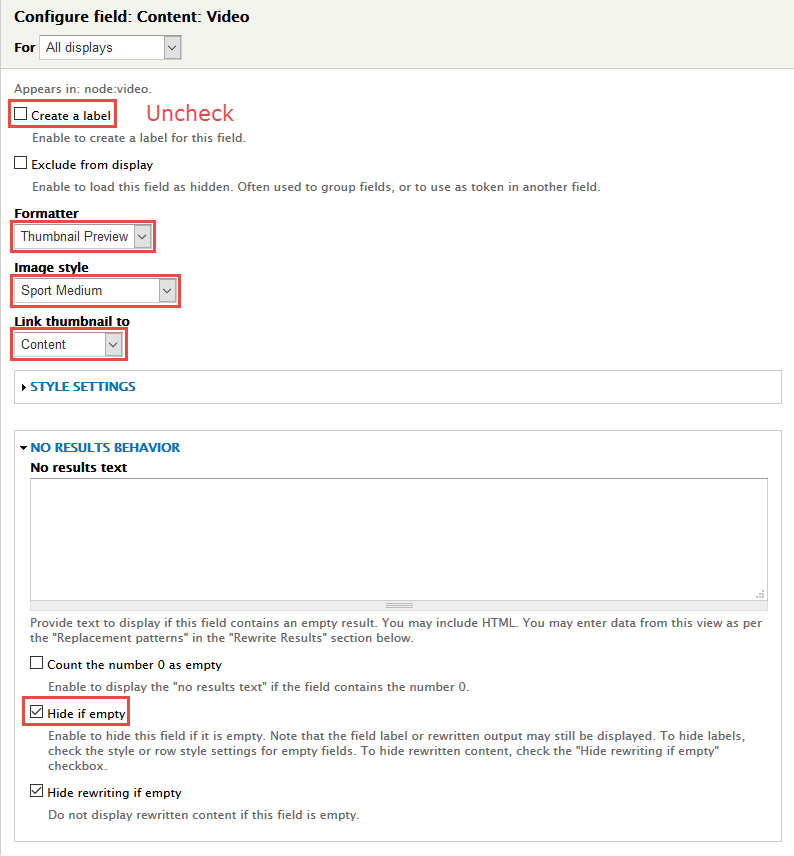
5. Set properties for Content: Video
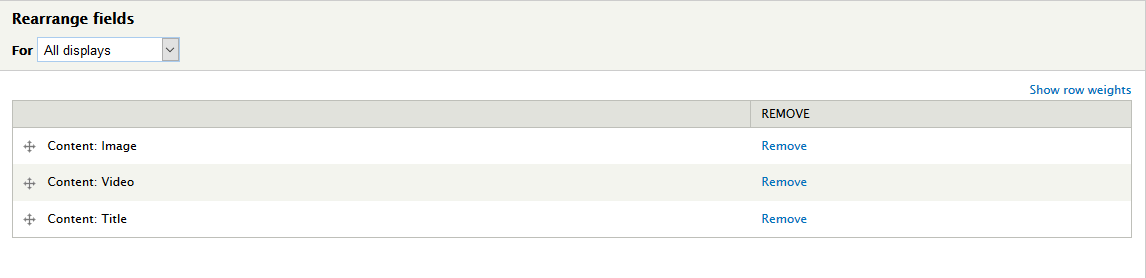
6. At FIELDS area, click Rearrange button and set following arrange
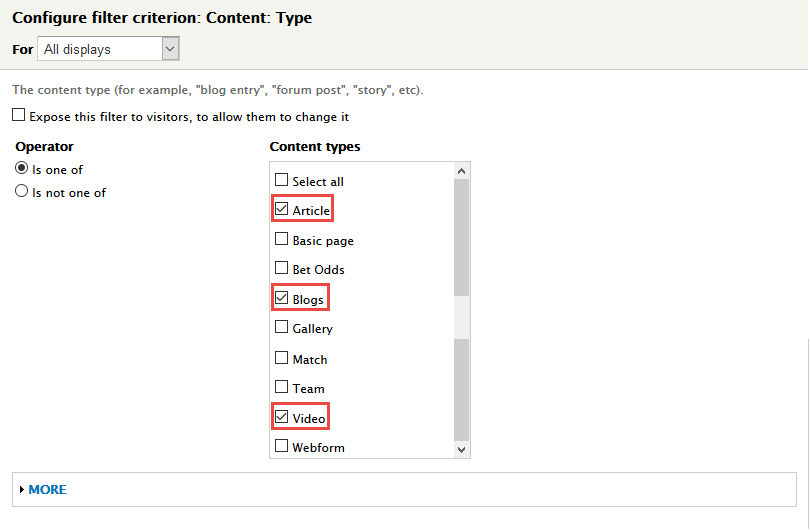
7. In FILTER CRITERIA area, click Add button to add Content: Type field and set following properties:
8. At PAGER > More link area, click link
9. In Advanced > OTHER area, add CSS class change following properties:
10. Click Save button.
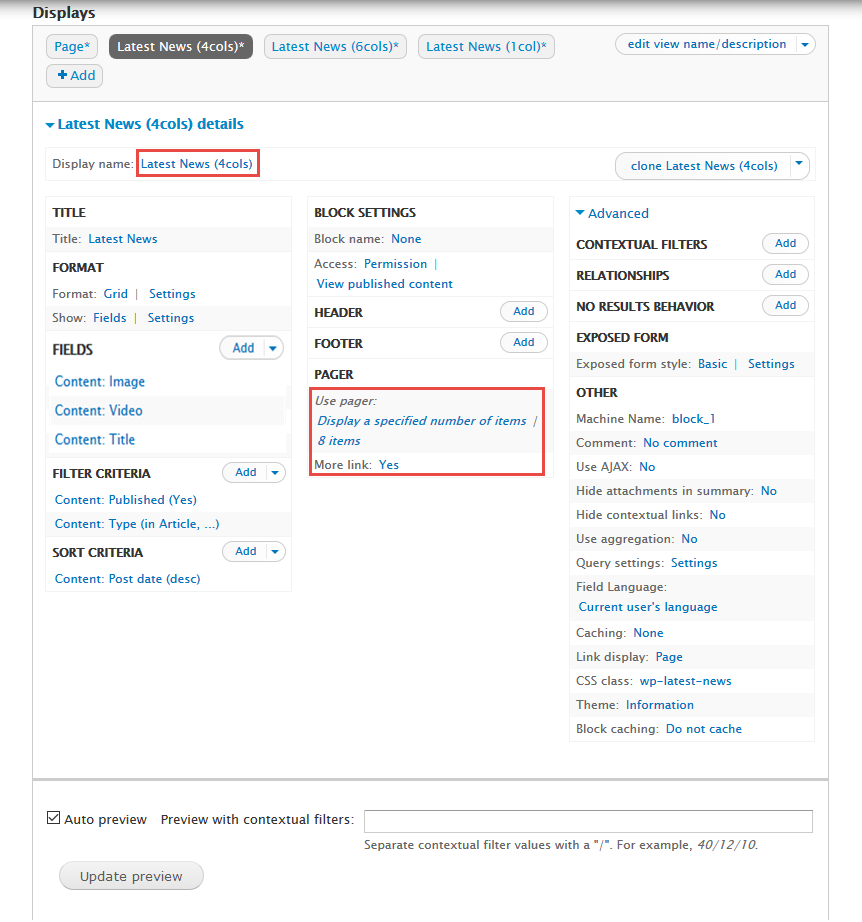
2. Create Latest News (4cols) block view
Stay open Latest News view, click Add button add Block new.
Front end Display
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
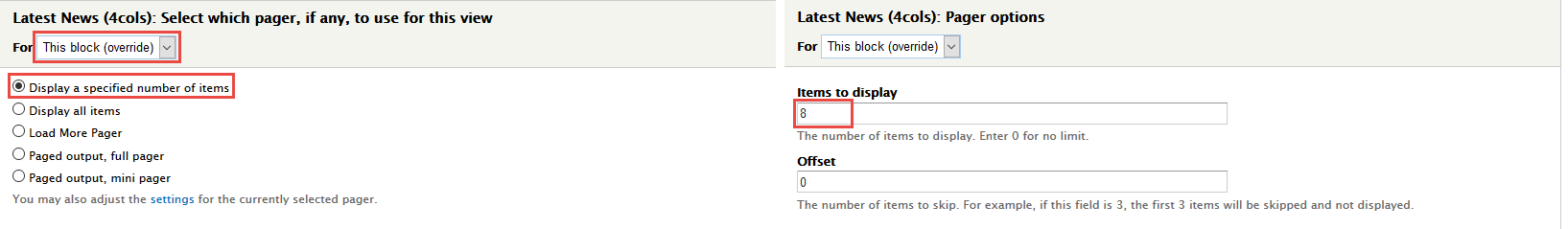
3. At PAGER > Use pager area, click link
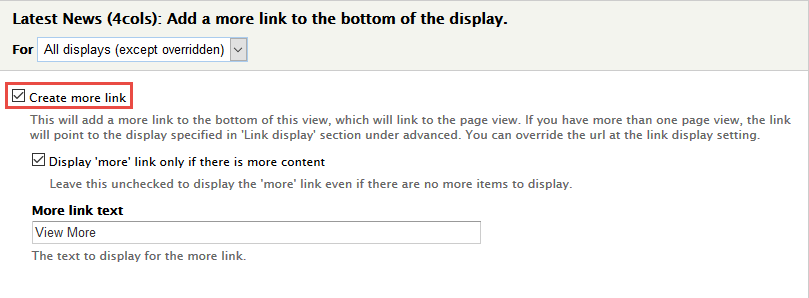
4. At PAGER > More link area, click link
5. Click Save button.
3. Configure Latest News (4cols) block
1. Navigate to Structure > Blocks
2. Find View: Latest News: Latest News (4cols), click configure link, set following properties
3.Click Save block button.
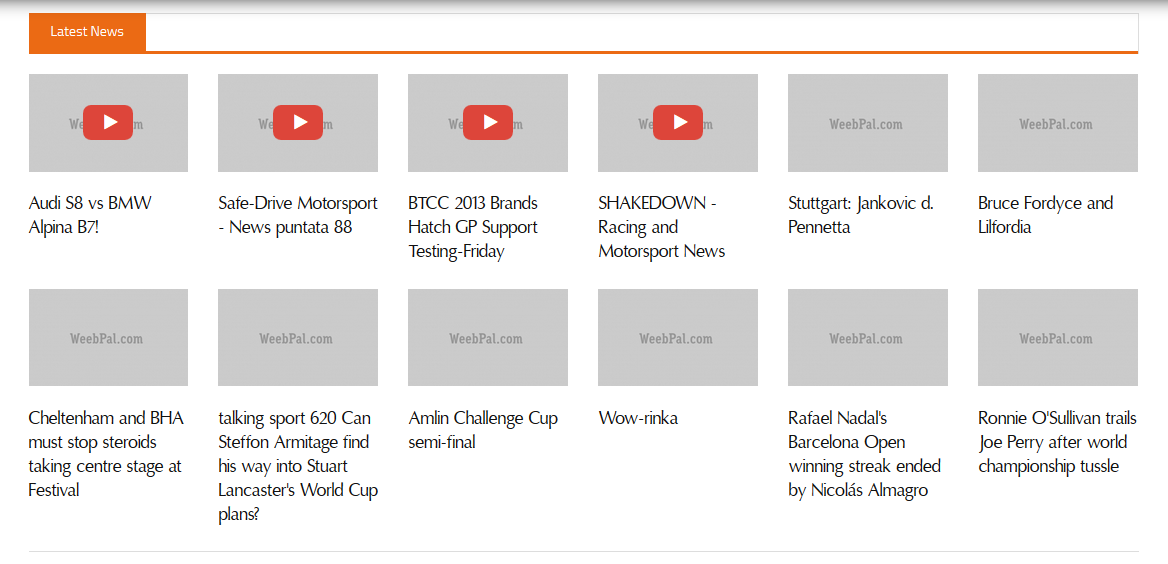
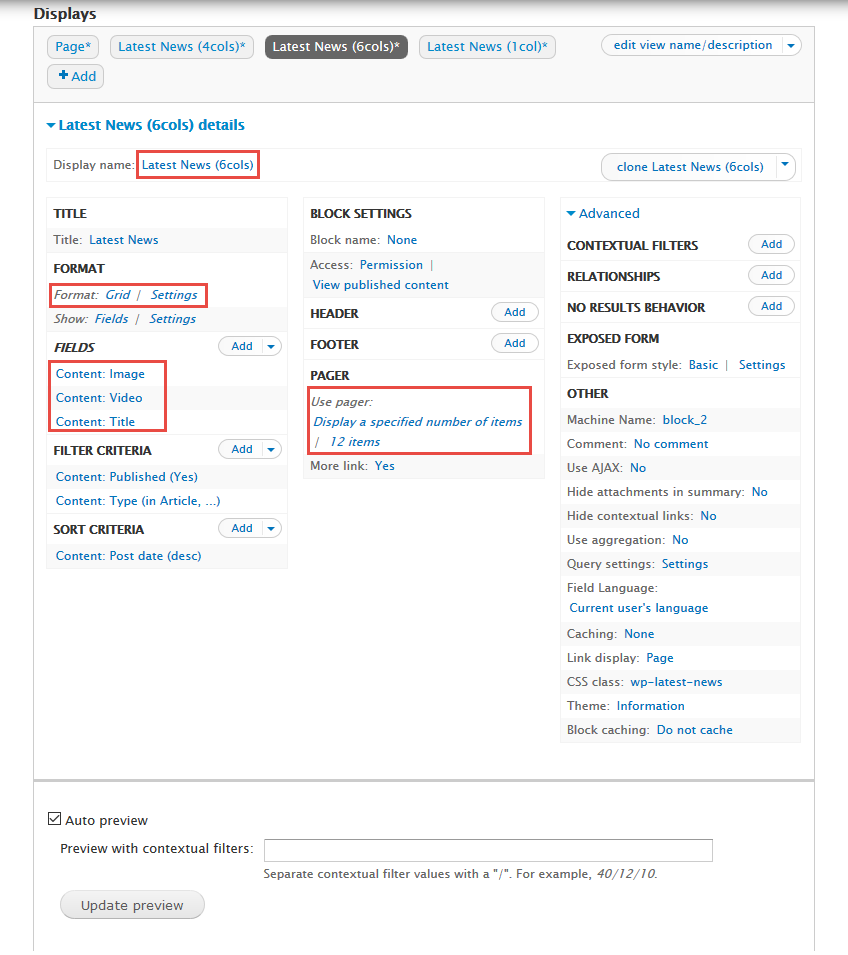
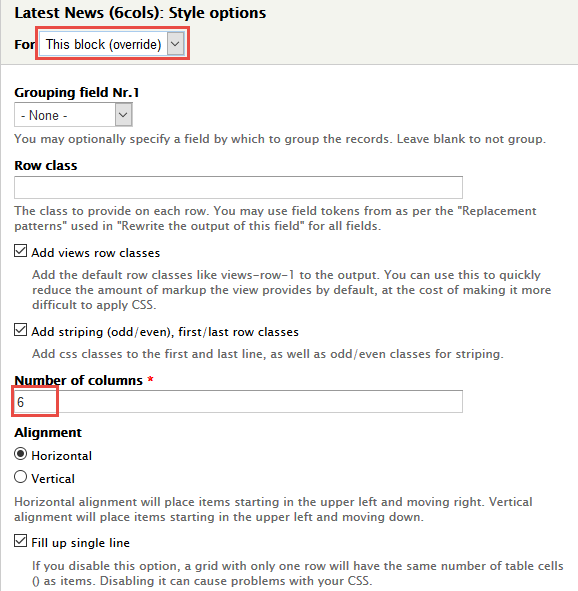
4. Create Latest News (6cols) block view
Stay open Latest News view, click Add button add Block new.
Front end Display
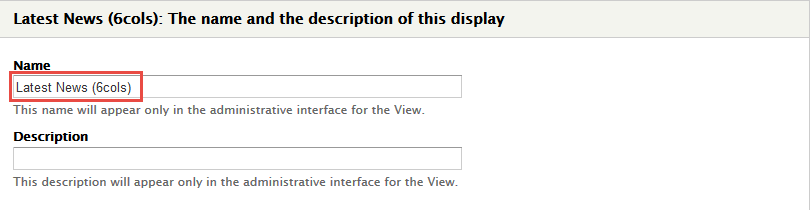
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At FORMAT Format: Grid area, click Settings and set following properties:
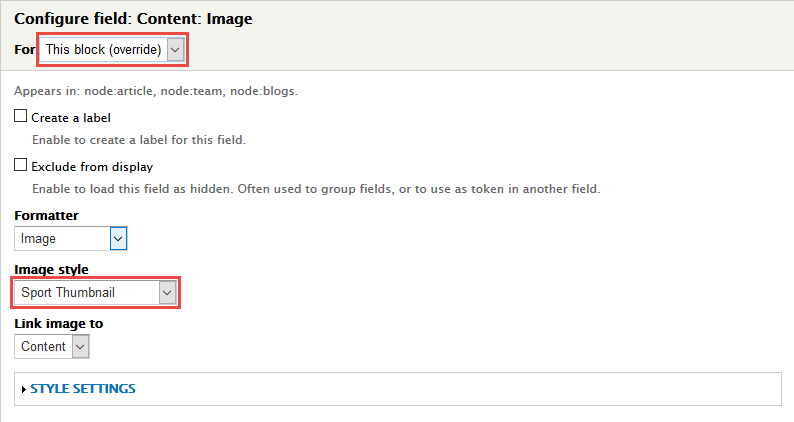
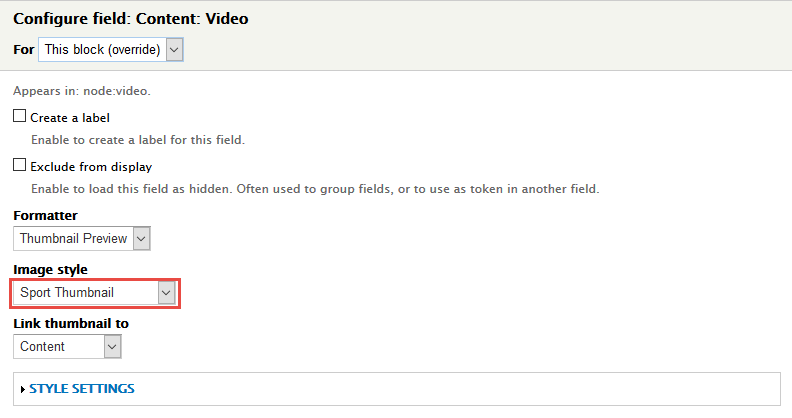
4. In FIELDS area, field and set following properties:
5. Set properties for Content: Image
6. Set properties for Content: Video
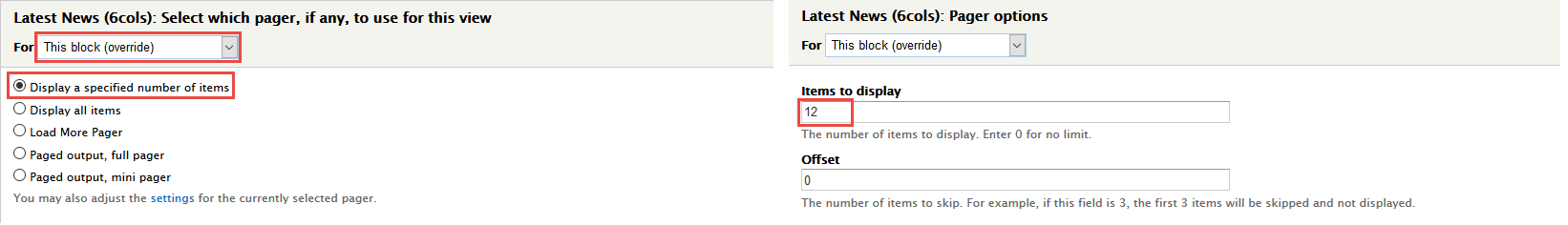
7. At PAGER > Use pager area, click link
8. Click Save button.
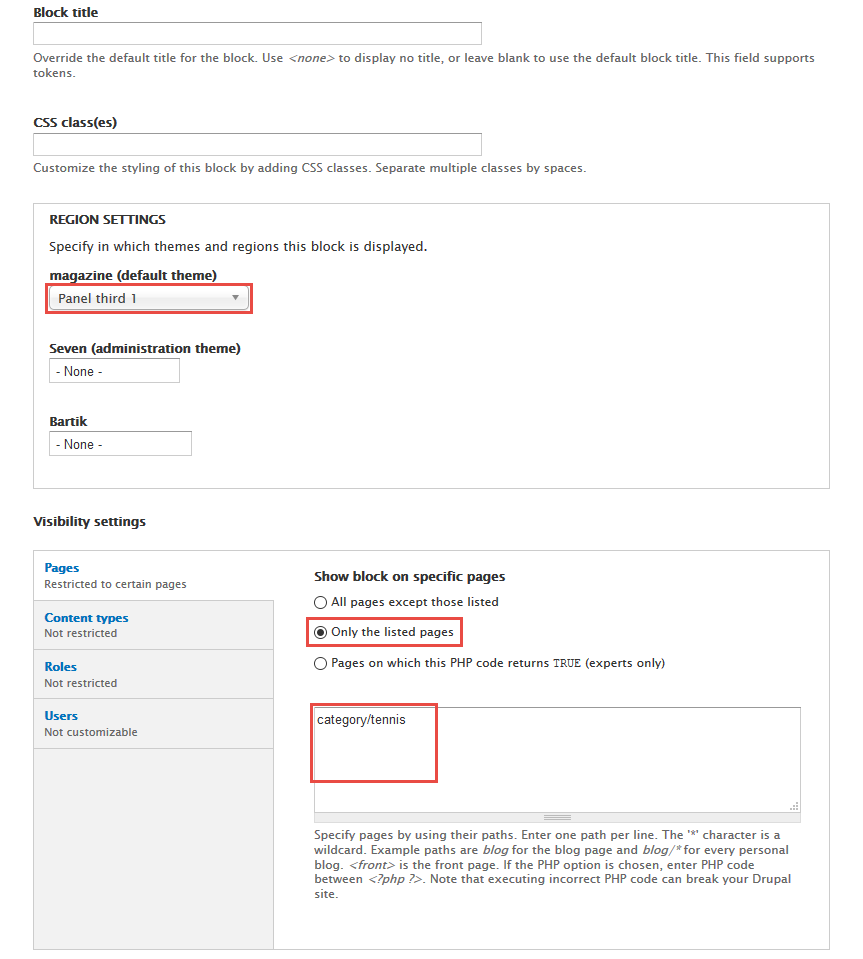
5. Configure Latest News (6cols) block
1. Navigate to Structure > Blocks
2. Find View: Latest News: Latest News (6cols), click configure link, set following properties
3.Click Save block button.
6. Create Latest News (1col) block view
Stay open Latest News view, click Add button add Block new.
Front end Display
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
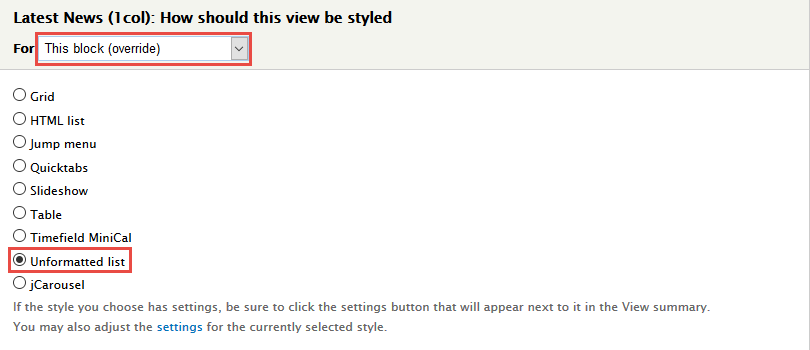
3. At FORMAT Format: Unformatted list area, click Settings and set following properties:
4. In FIELDS area, click Add button to add fields: Global: Fieldset, Content: Updated date, Content: Body, Content: Link field and set following properties:
5. Set properties for Global: Fieldset
6. Set properties for Content: Updated date
7. Set properties for Content: Body
8. Set properties for Content: Link
9. At FIELDS area, click Rearrange button and set following arrange
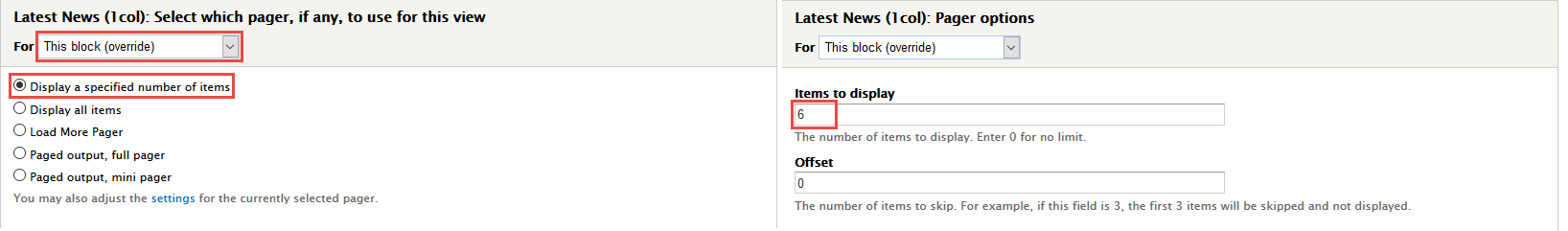
10. At PAGER > Use pager area, click link
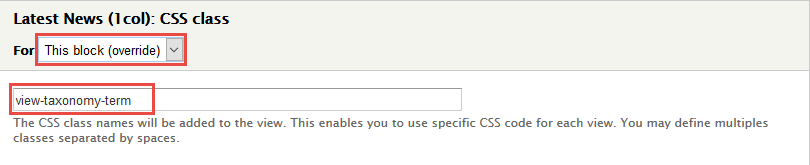
11. In Advanced > OTHER area, add CSS class change following properties:
12. Click Save button.
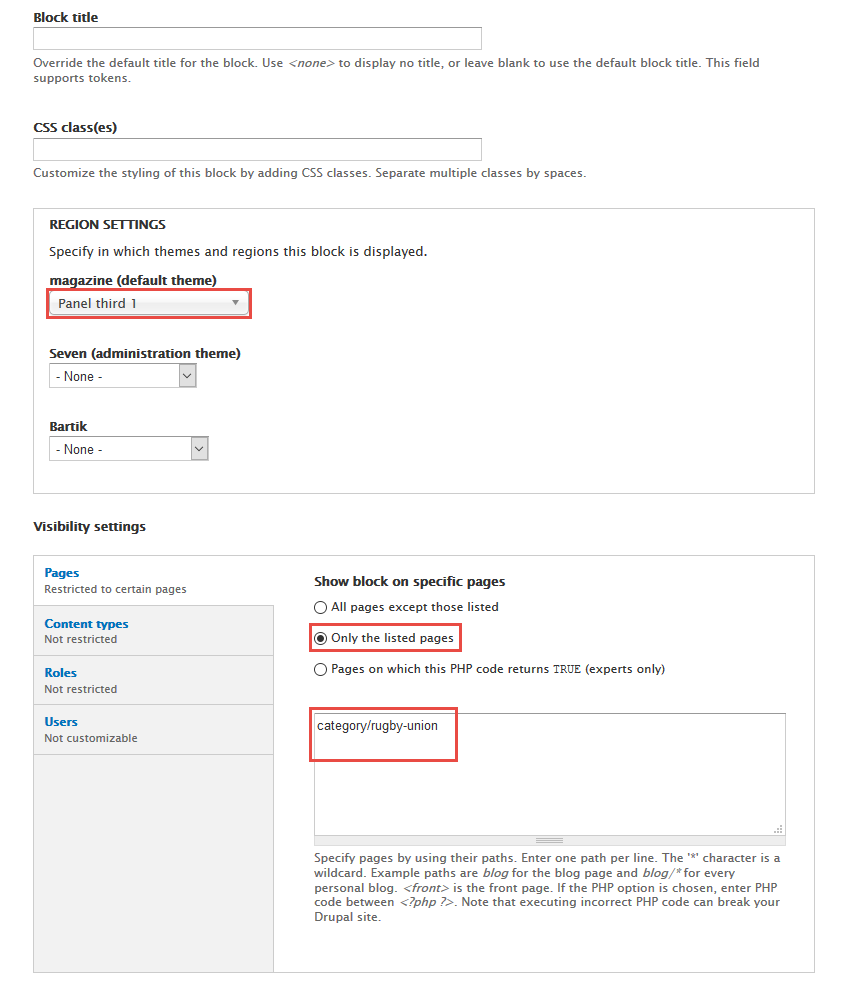
7. Configure Latest News (1cols) block
1. Navigate to Structure > Blocks
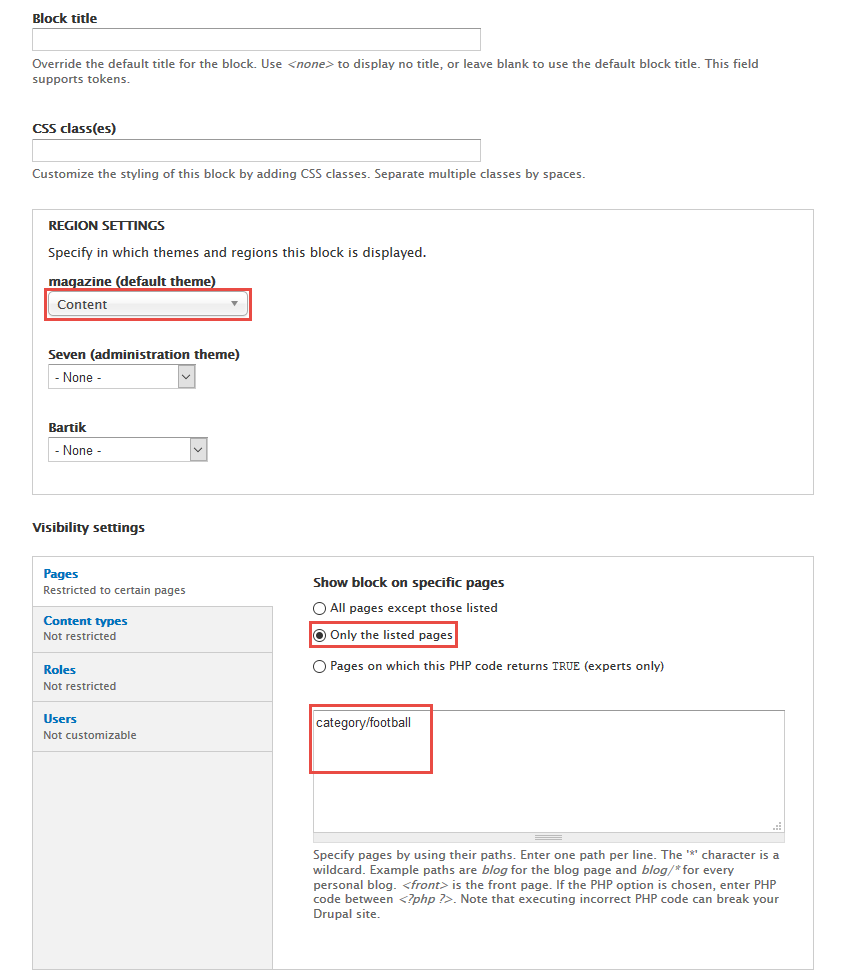
2. Find View: Latest News: Latest News (1col), click configure link, set following properties
3.Click Save block button.
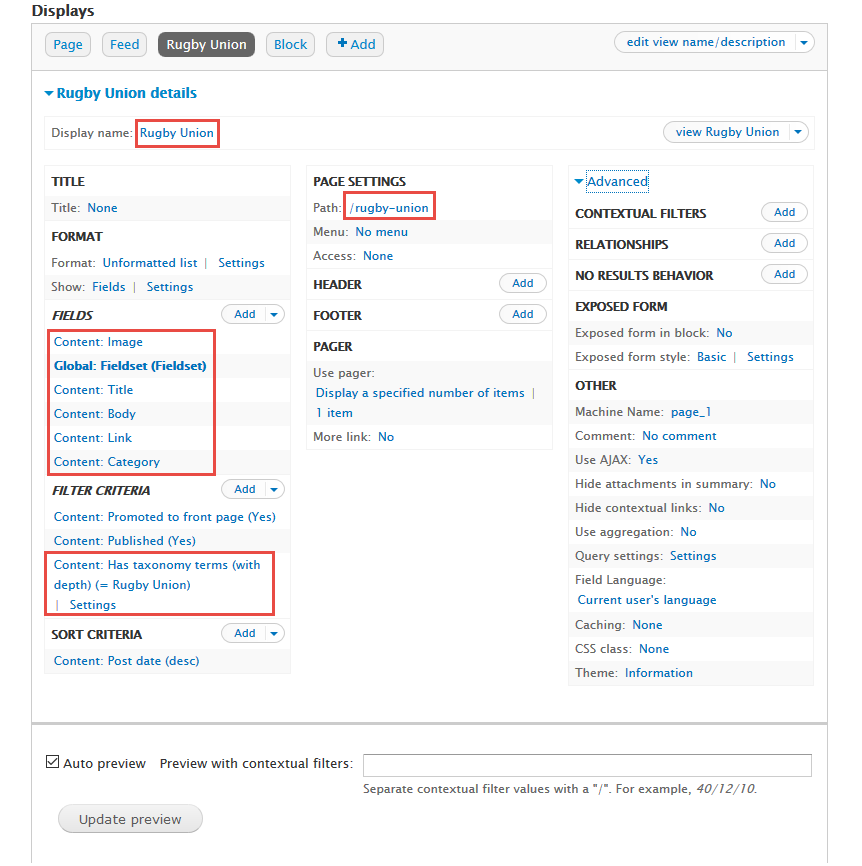
Rugby Union page
Create Rugby Union view
Stay open Videos view, click Add button add Page new.
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
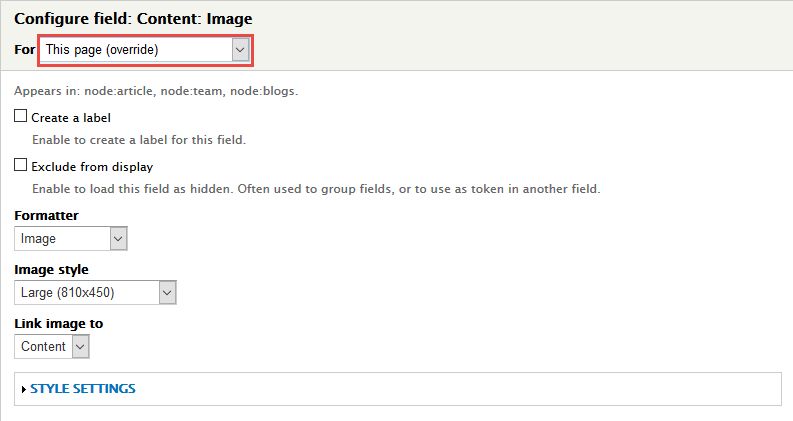
3. In FIELDS area, field and set following properties:
4. Set properties for Content: Image
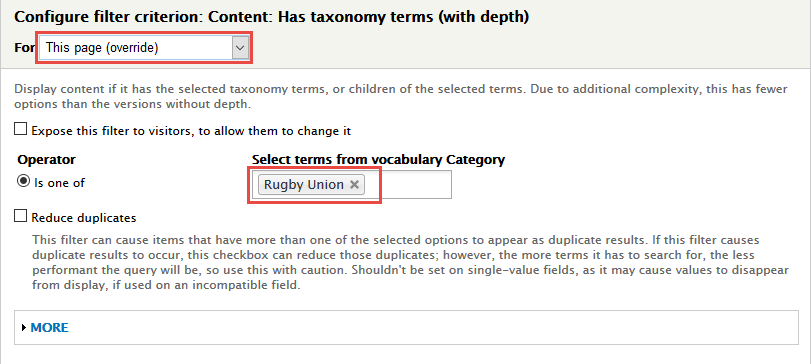
5. In FILTER CRITERIA area, click Add button to add Content: Has taxonomy terms field and set following properties:
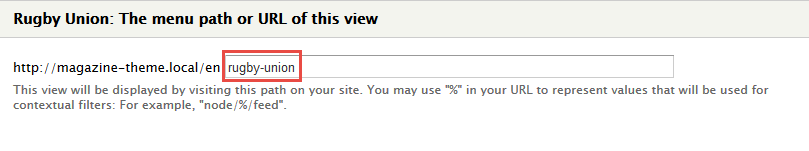
6. At PAGE SETTINGS > Path area, set the following properties:
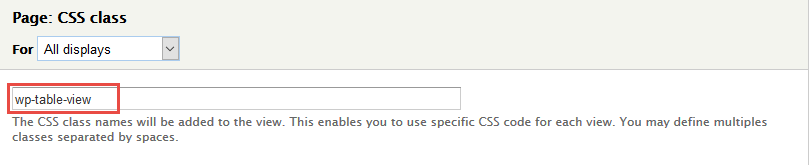
7. In Advanced > OTHER area, add CSS class change following properties:
8. Click Save button.
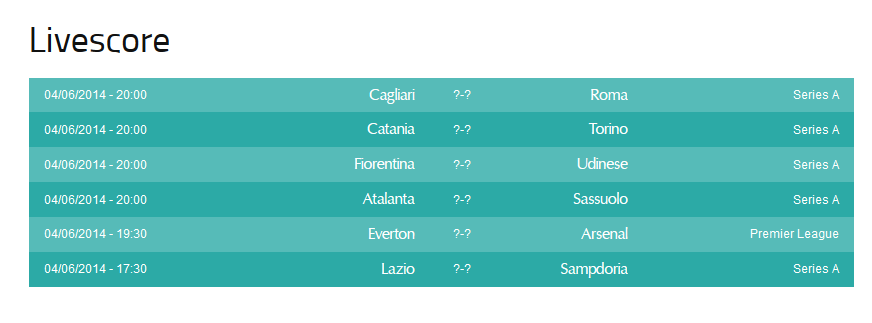
Livescore page
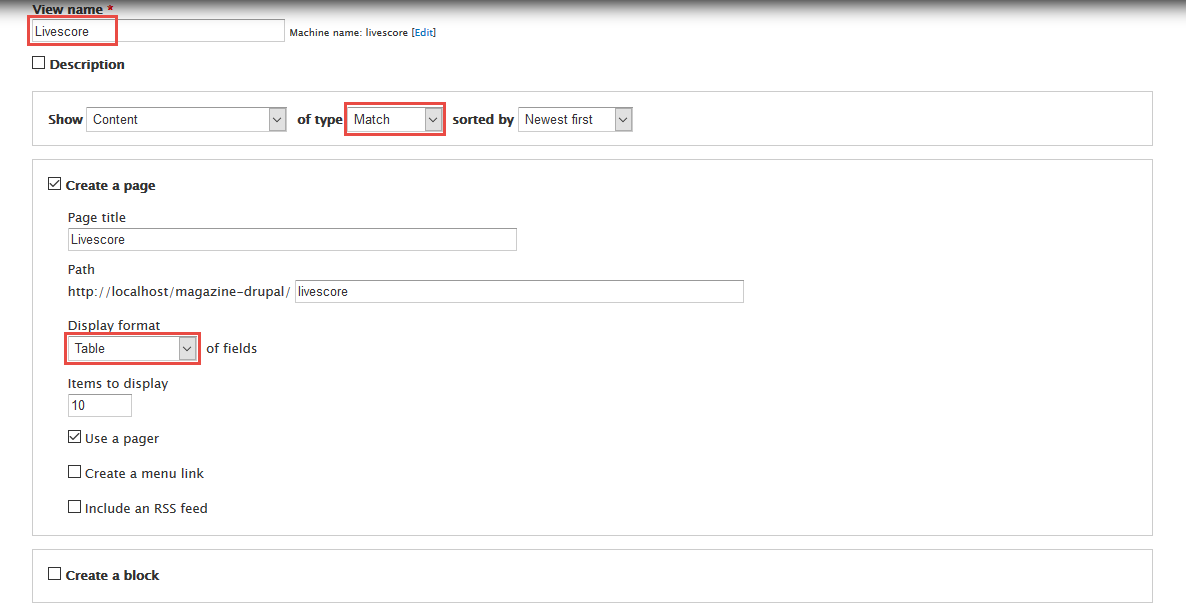
Create Livescore view
Front end Display
1. Navigate to Structure > Views, click Add views link, Create Livescore view with following properties:
2. Click Continue & edit button and set following properties:
3. In FIELDS area, click Add button to add fields: Content: Time, Content: TeamA, Content: Match Result, Content: TeamB, Content: Category field and set following properties:
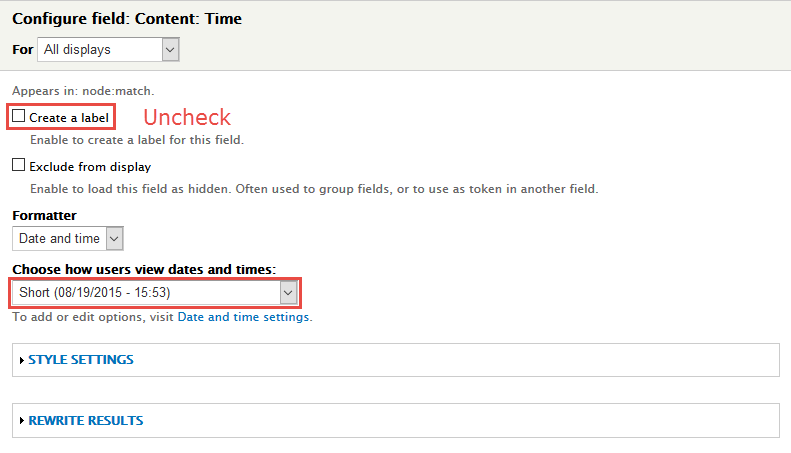
4. Set properties for Content: Time
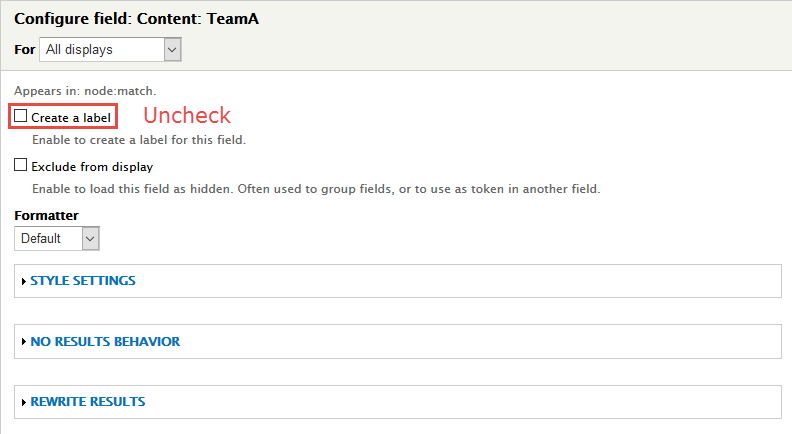
5. Set properties for Content: TeamA
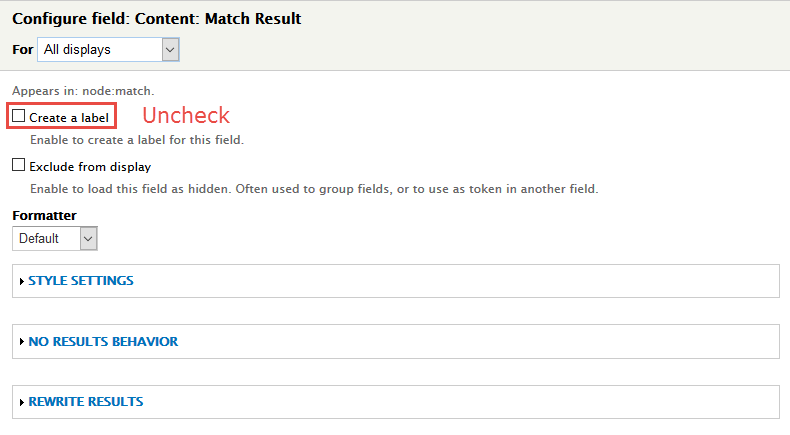
6. Set properties for Content: Match Result
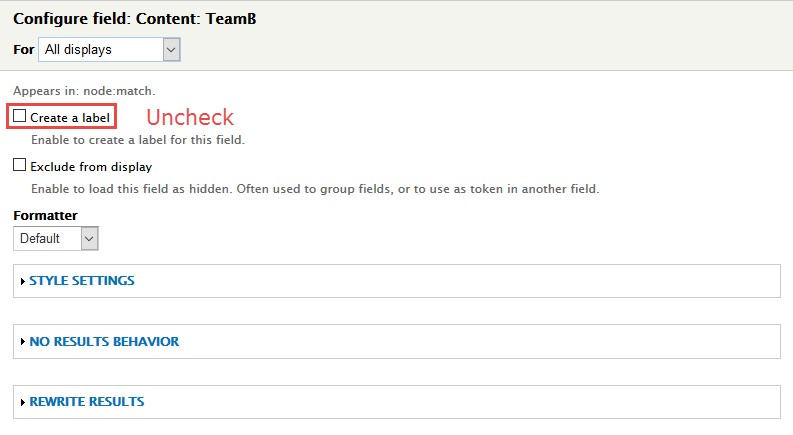
7. Set properties for Content: TeamB
8. Set properties for Content: Category
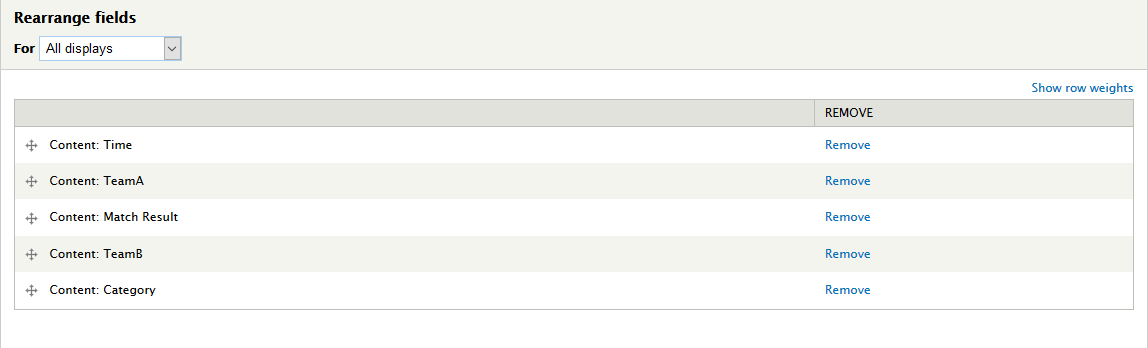
9. At FIELDS area, click Rearrange button and set following arrange
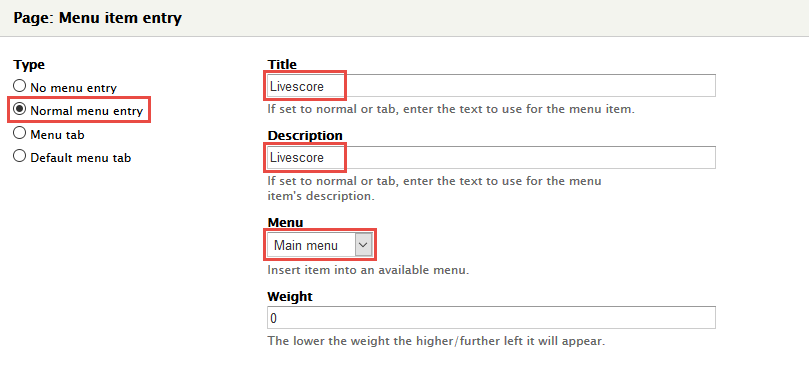
10. At PAGE SETTINGS > Menu area, set the following properties:
11. In Advanced > OTHER area, add CSS class change following properties:
12. Click Save button.
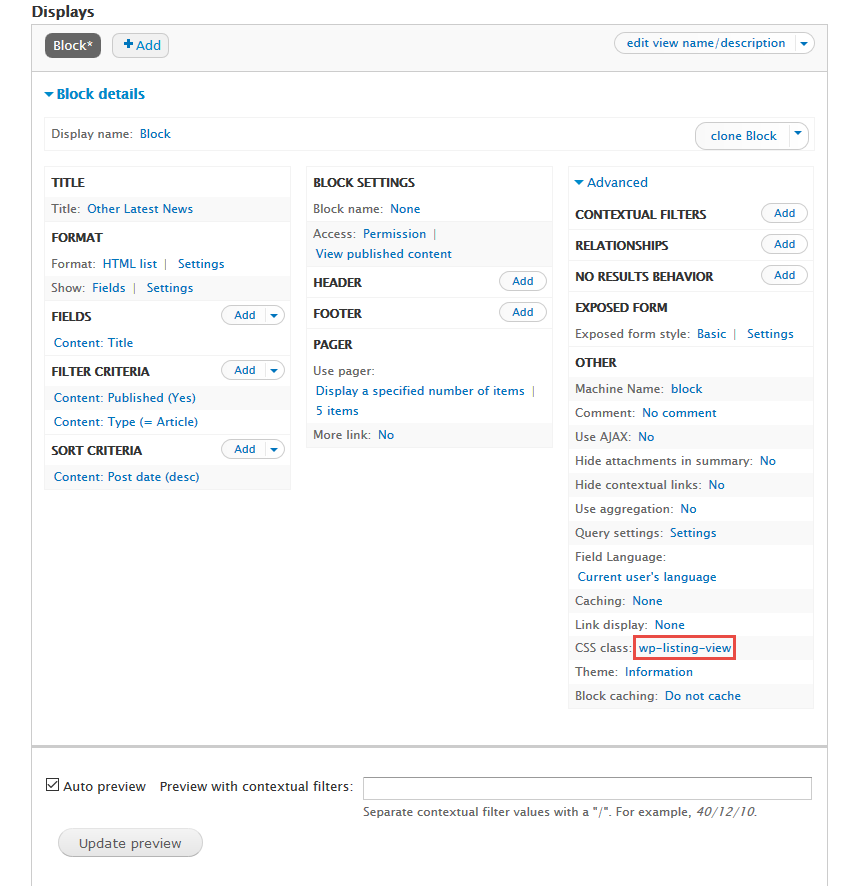
Other Latest News view
Front end Display
1. Create Other Latest News block view
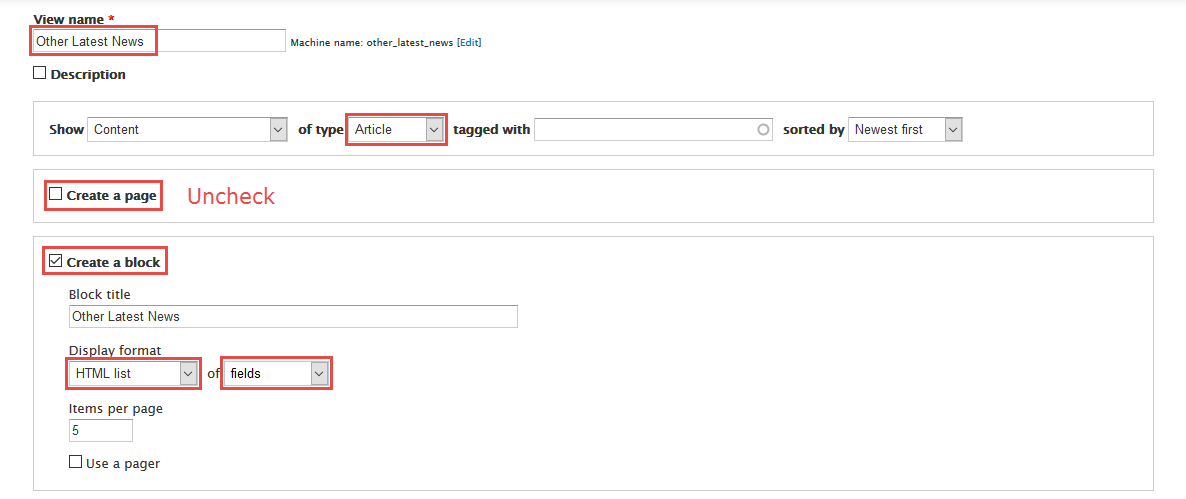
1. Navigate to Structure > Views, click Add views link, Create Other Latest News view with following properties:
2. Click Continue & edit button and set following properties:
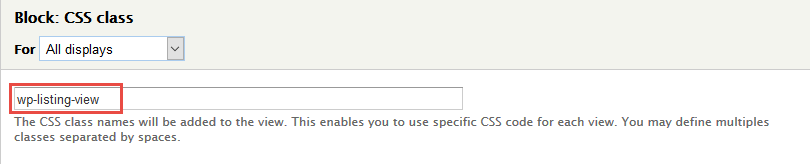
3. At Advanced > OTHER area, add CSS class
4. Click Save button.
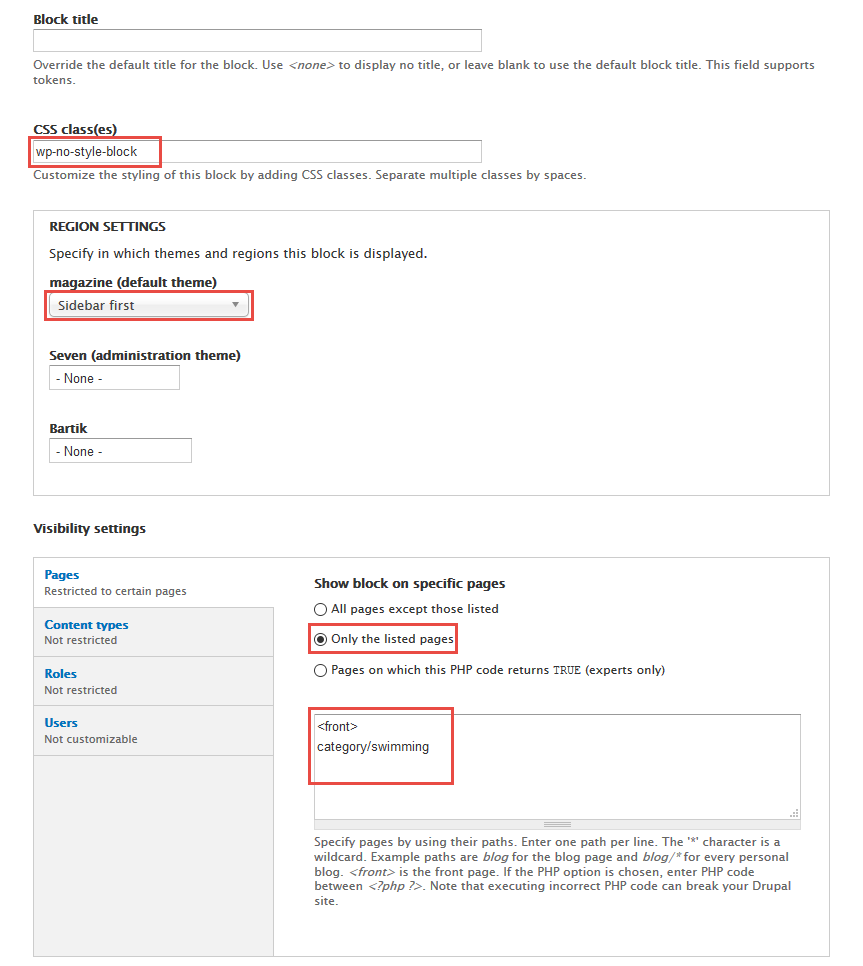
2. Configure Other Latest News block
1. Navigate to Structure > Blocks
2. Find View: Other Latest News, click configure link, set following properties
3.Click Save block button.
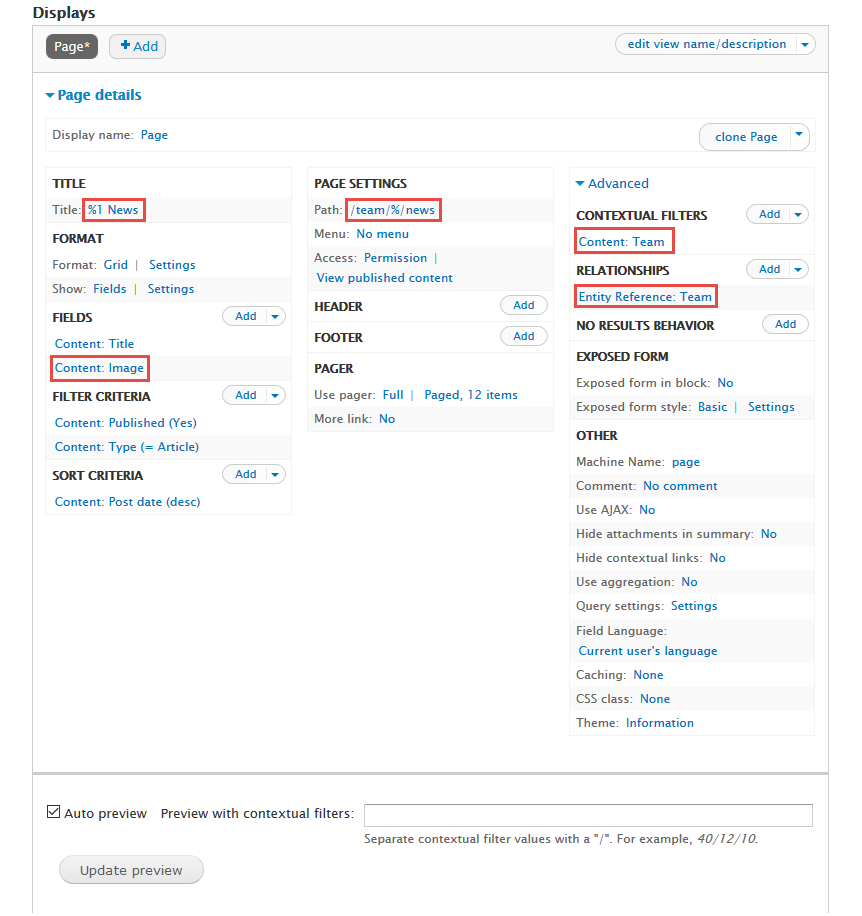
Team News page
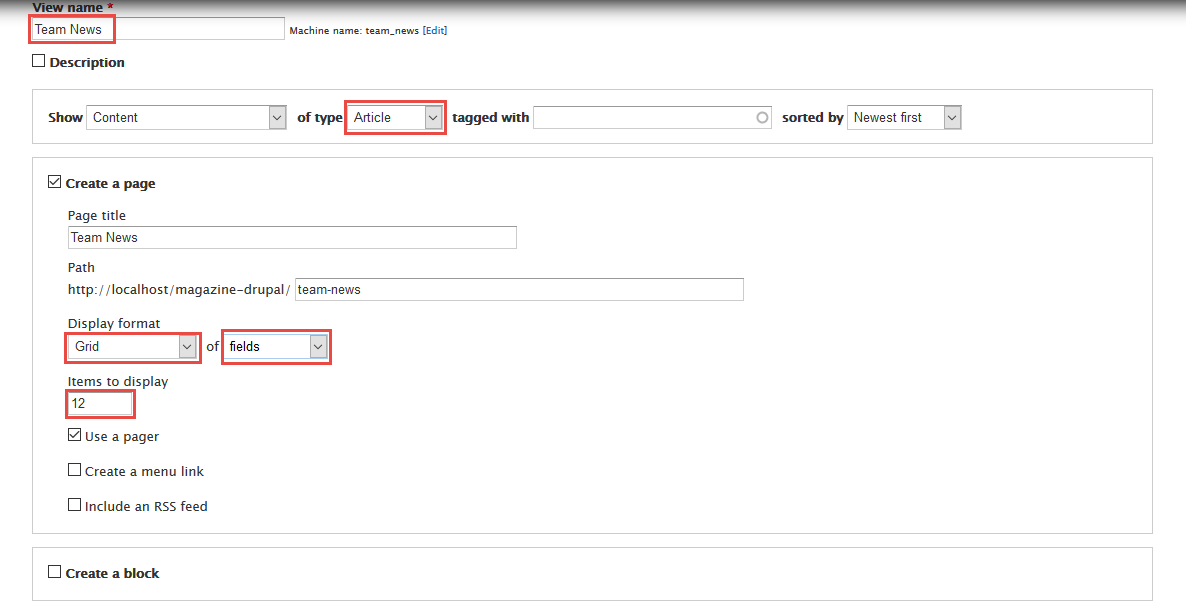
Create Team News view
1. Navigate to Structure > Views, click Add views link, Create Team News view with following properties:
2. Click Continue & edit button and set following properties:
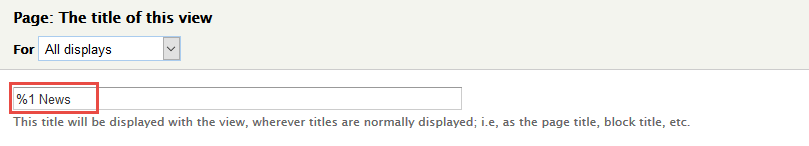
3. At Title area, set following properties:
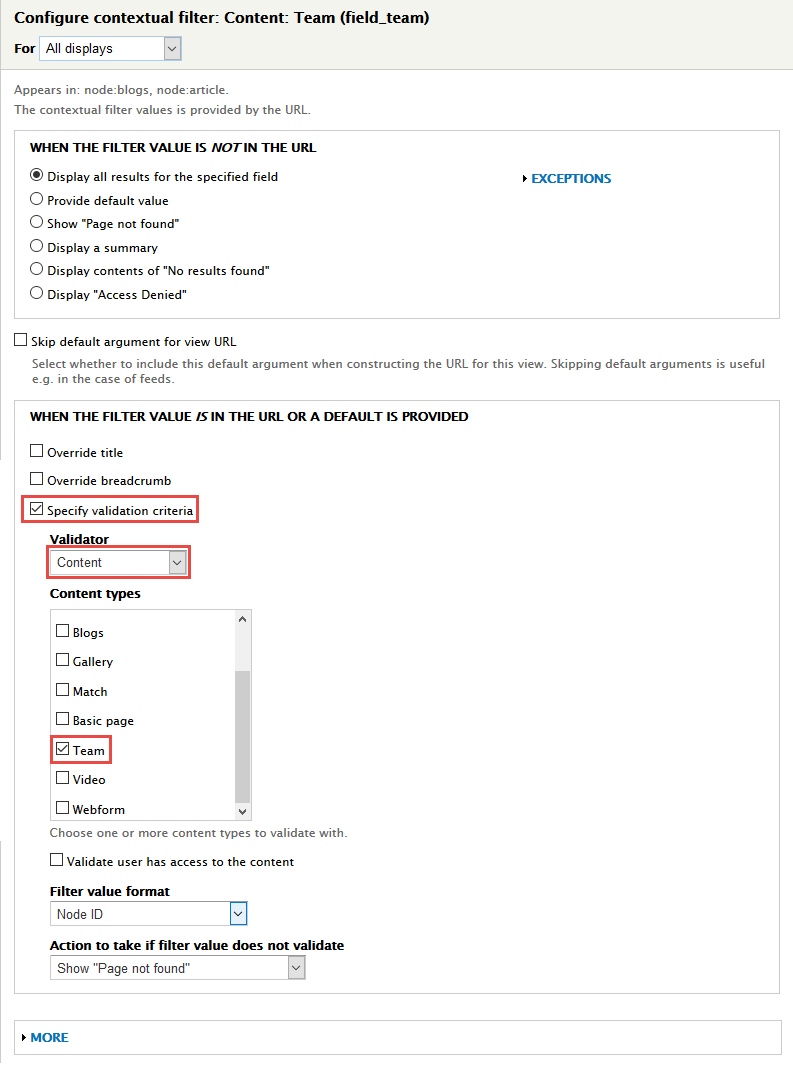
4. In Advanced > Contextual filters area, click Add button to add fields: Content: Team and set following properties:
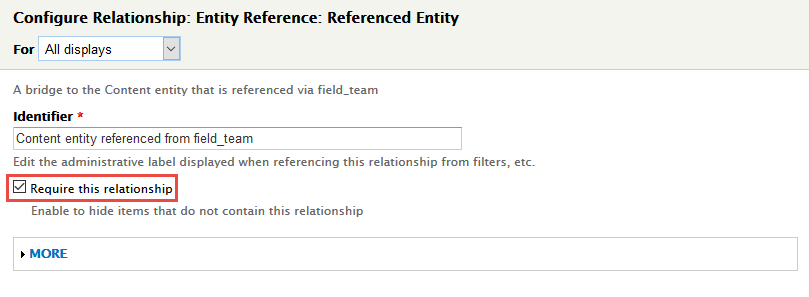
5. In Advanced > REALATIONSHIPS area, click Add button to add fields: Entity Reference: Referenced Entity and set following properties:
6. In FIELDS area, click Add button to add fields: Content: Image field and set following properties:
7. Set properties for Content: Image
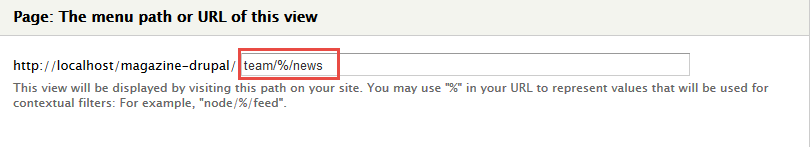
8. At PAGE SETTINGS > Path area, set the following properties:
9. Click Save button.
Champions League view
Stay open Football view, click Add button add Block new.
Front end Display
1. Create Champions League block view
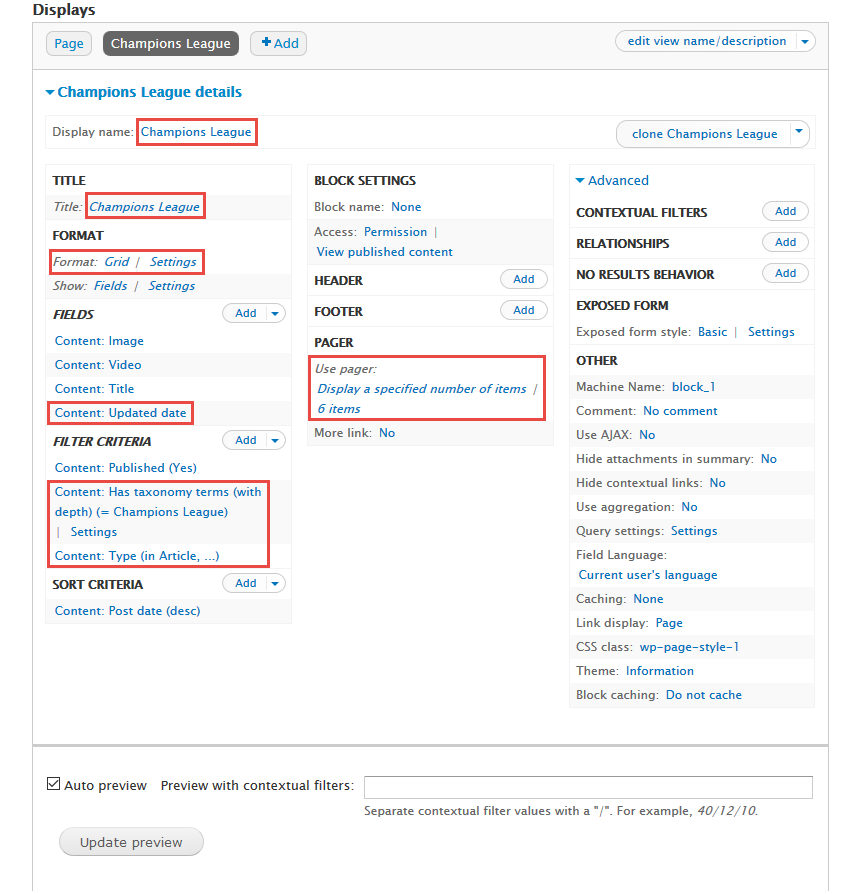
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
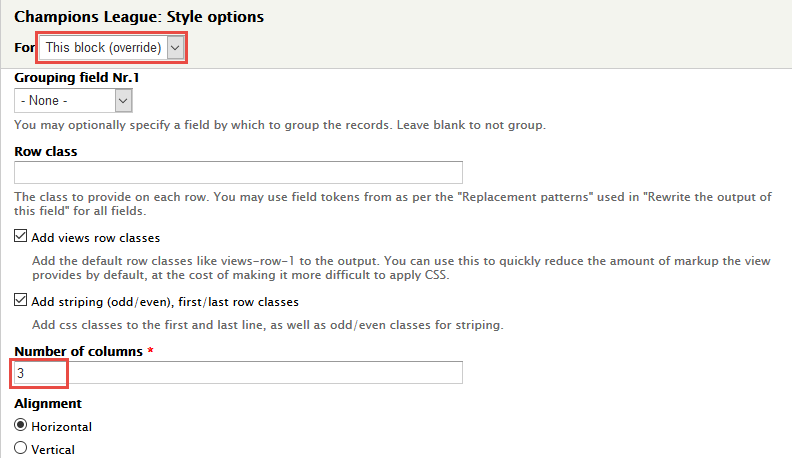
4. At FORMAT Format: Unformatted list area, click Settings and set following properties:
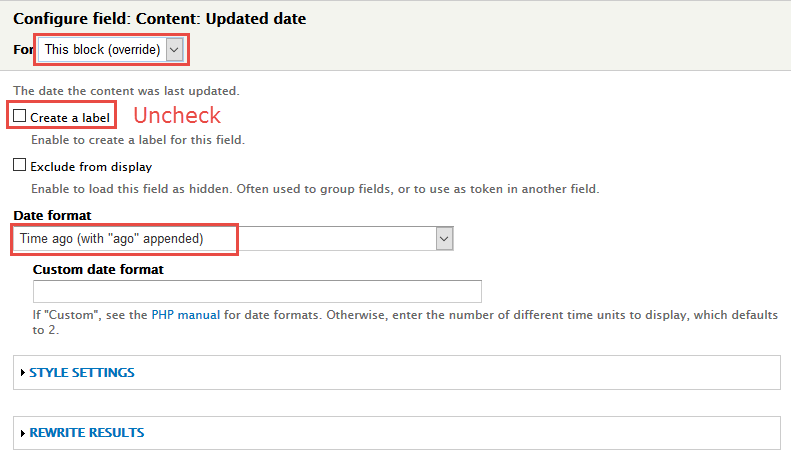
5. In FIELDS area, click Add button to add fields: Content: Updated date field and set following properties:
6. Set properties for Content: Updated date
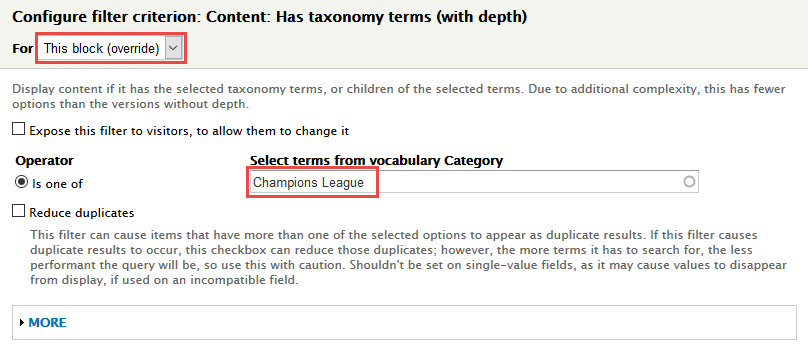
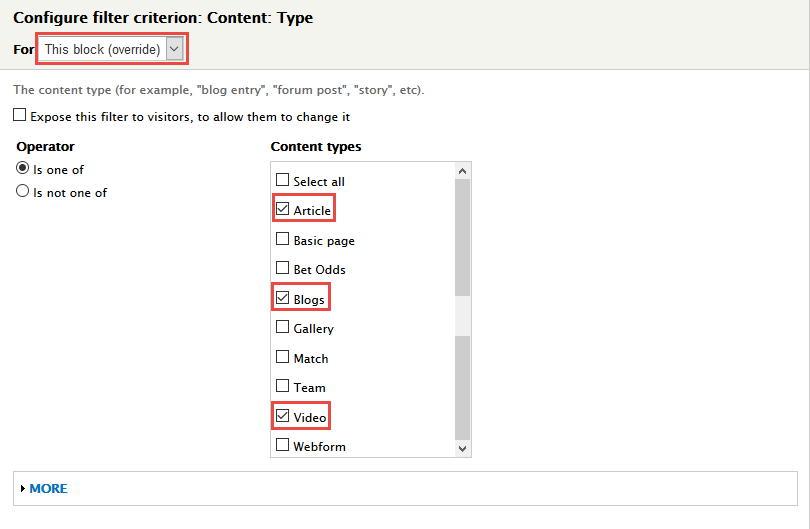
7. In FILTER CRITERIA area, click Add button to add Content: Has taxonomy terms, Content: Type field and set following properties:
8. Set properties for Content: Has taxonomy terms
9. Set properties for Content: Type
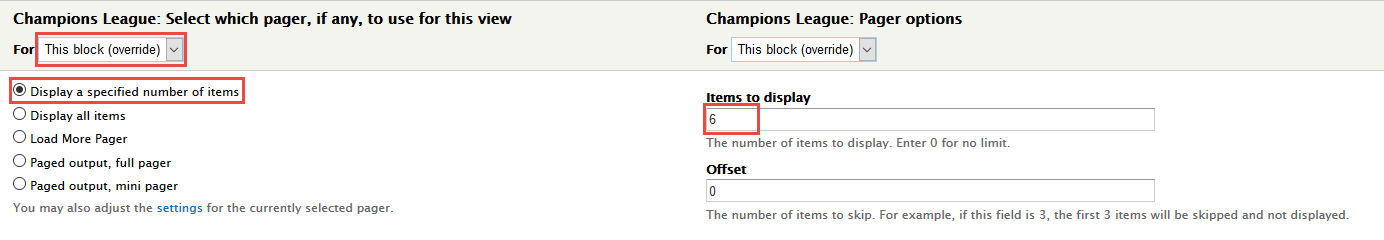
10. At PAGER > Use pager area, click link
11. Click Save button.
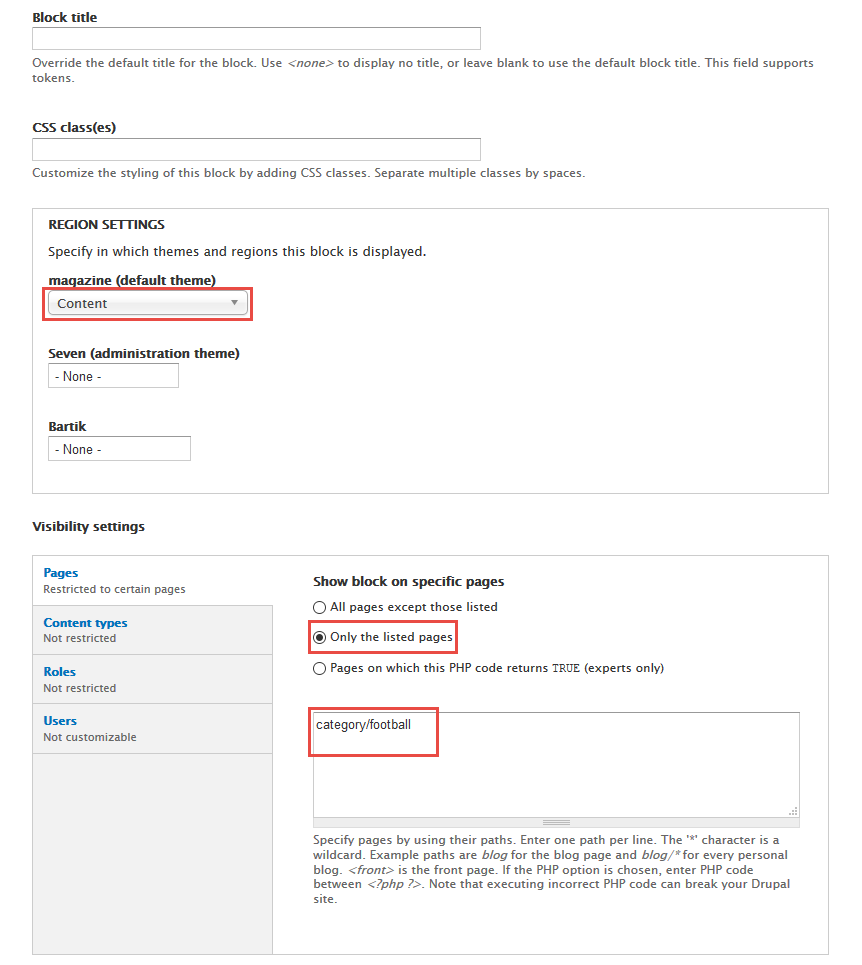
2. Configure Champions League block
1. Navigate to Structure > Blocks
2. Find View: Football: Champions League, click configure link, set following properties
3.Click Save block button.
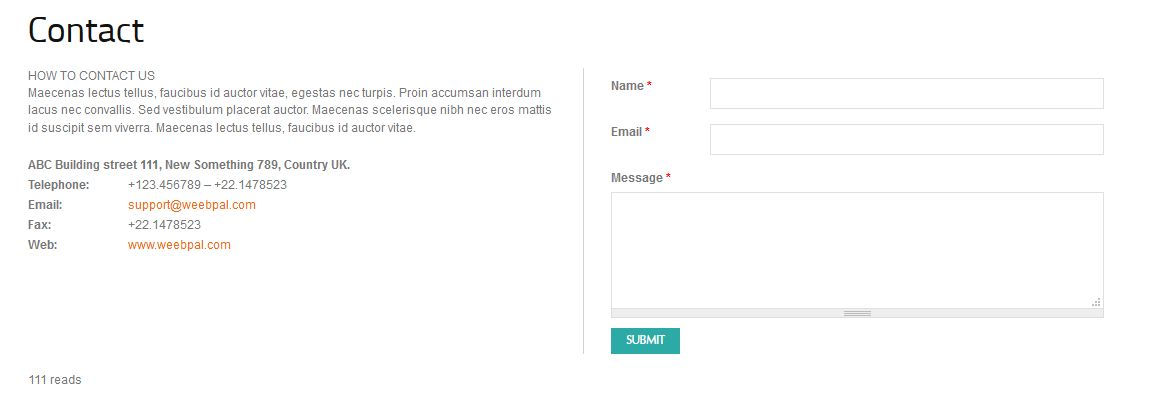
Contact from page
1. Create Content Webform
Front end Display
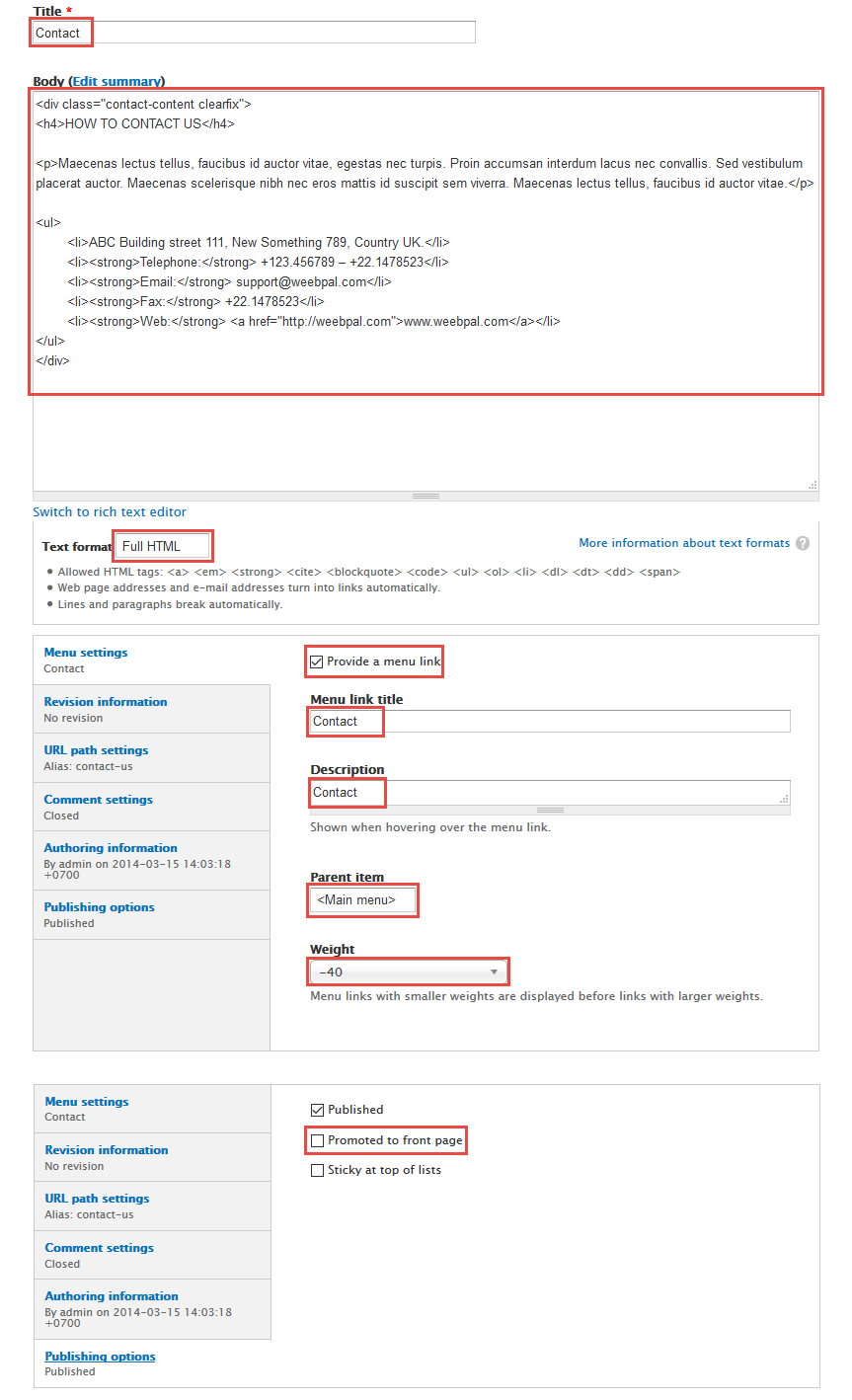
1. Navigate to Content > Add Content > Webformlink and set the following properties:
2. Click Save button
Refer to following HTML code:
HOW TO CONTACT US
Maecenas lectus tellus, faucibus id auctor vitae, egestas nec turpis. Proin accumsan interdum lacus nec convallis. Sed vestibulum placerat auctor. Maecenas scelerisque nibh nec eros mattis id suscipit sem viverra. Maecenas lectus tellus, faucibus id auctor vitae.
- ABC Building street 111, New Something 789, Country UK.
- Telephone: +123.456789 – +22.1478523
- Email: [email protected]
- Fax: +22.1478523
- Web: www.weebpal.com
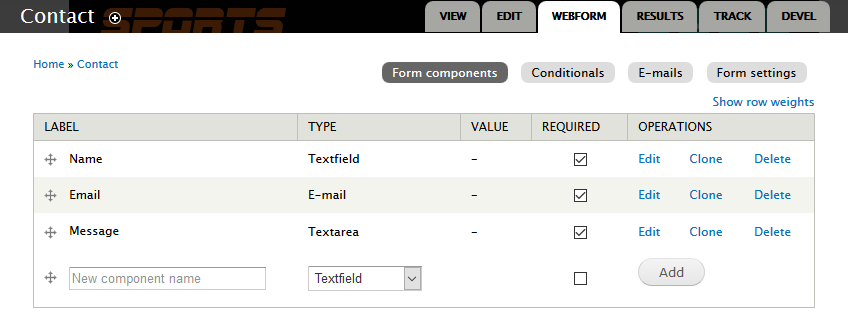
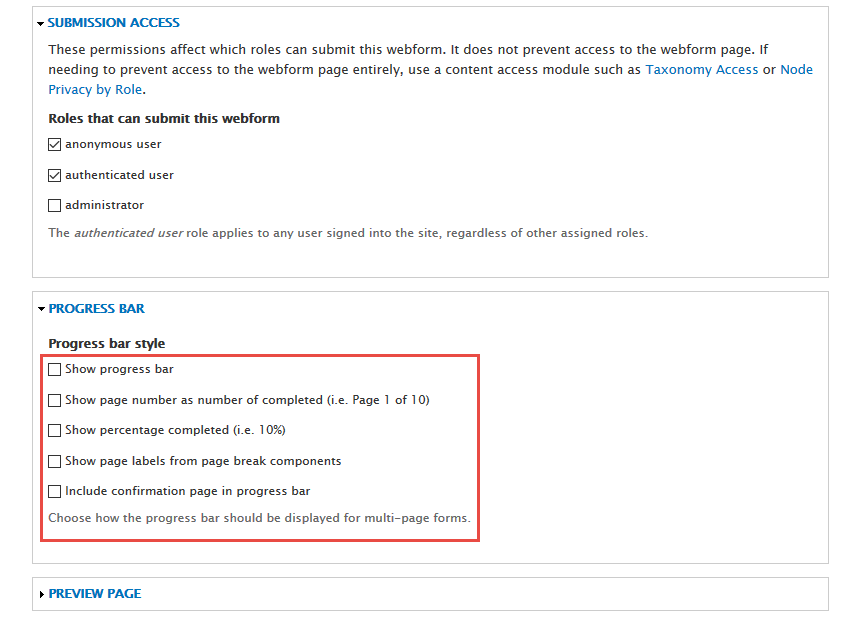
2. Configure Webform
More Configurations
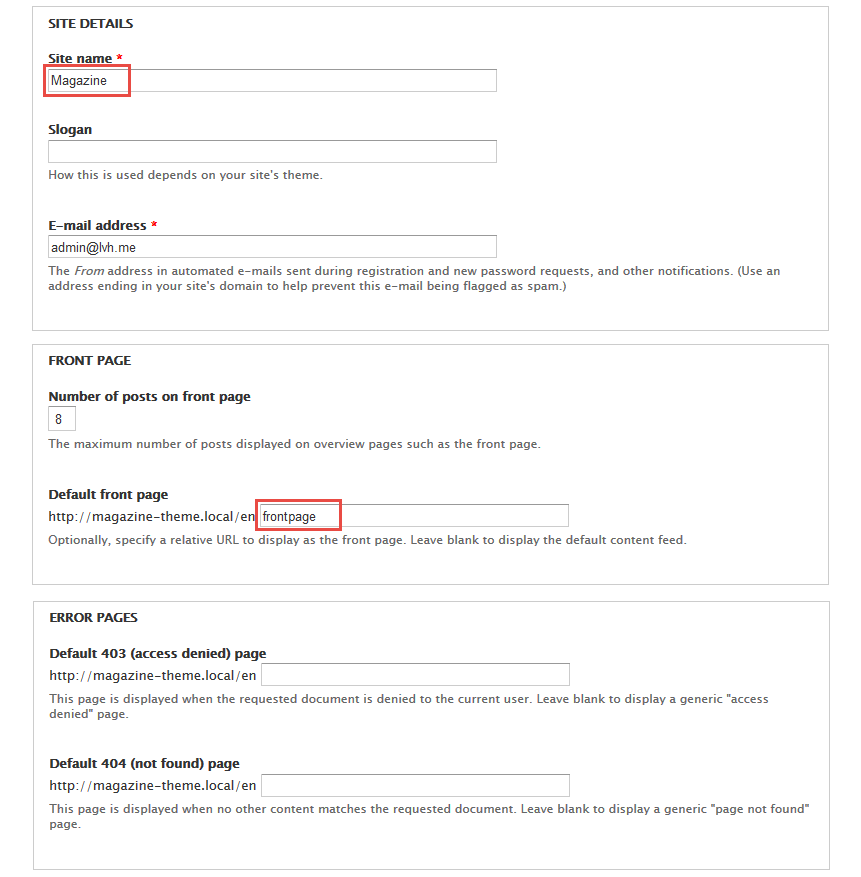
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Color Configuration
1. Create a new color.
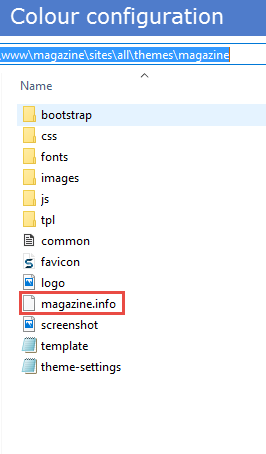
Step 1: Navigate to the directory: magazine/sites/all/themes/magazine, you can find file magazine.info, open this file.
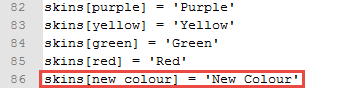
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
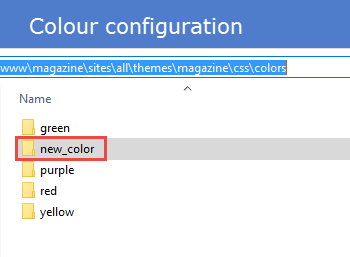
Step 4: Navigate to the directory: magazine/sites/all/themes/magazine/css/colors, clone a folder, then rename it "new_color"
Step 5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
Step 1: Navigate to the directory: magazine/sites/all/themes/magazine, you can find file, open file magazine.info
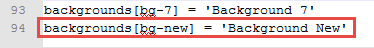
Step 2: Locate the backgrounds[ ] arrays and add new code row:
Step 3: Save file.
Step 4: Move your background image into the directory: magazine/sites/all/themes/magazine/images
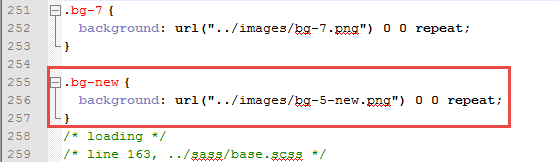
Step 5: Navigate to the directory: magazine/sites/all/themes/magazine/css, open file base.css, and add new code row:
Step 6: Save file.
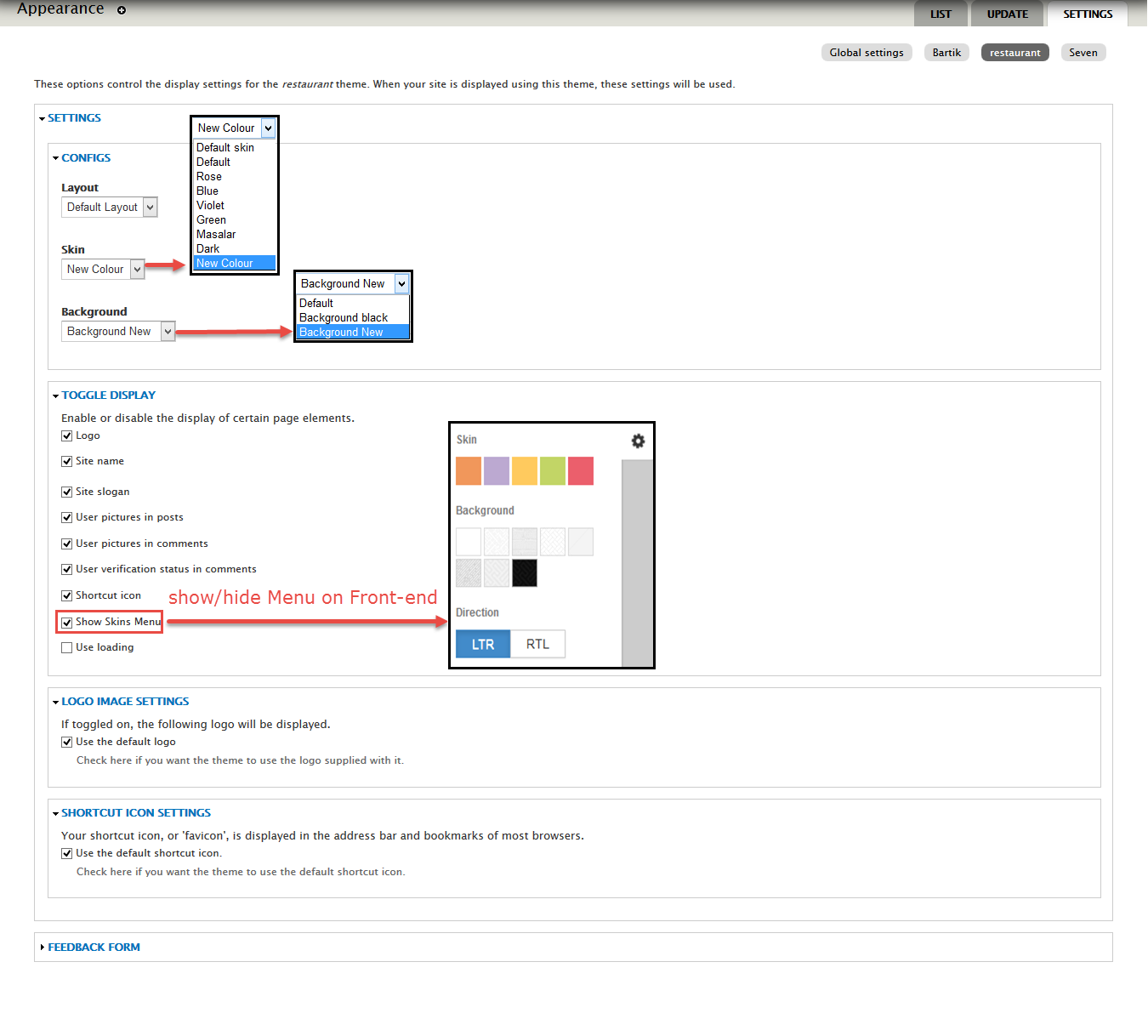
3. Configuration.
Step 1: Log into website by administrator account.
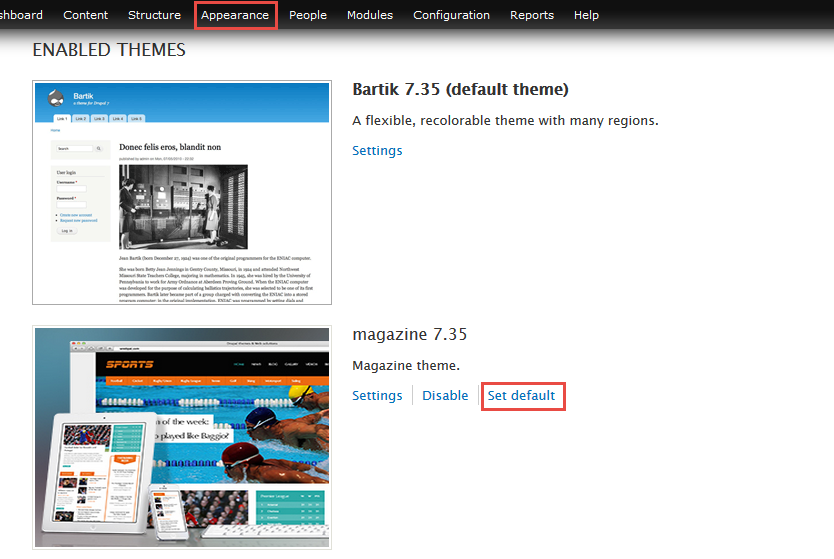
Step 2: Go to Appearance find magazine-7.x-1.1, click on Settings
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. Magazine Theme supports both Left to Right and Right to Left languages.
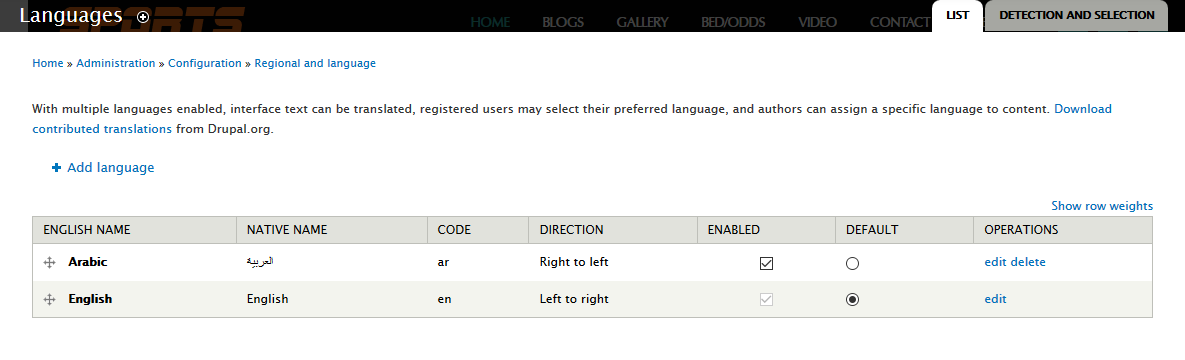
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration