Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Hermio to look exactly like the demo site.
1. Package
Included content:
- README.txt
- Hermio theme: hermio-7.x-1.0.zip
- Demo Profile for Hermio: hermio-demo-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.4 or higher recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
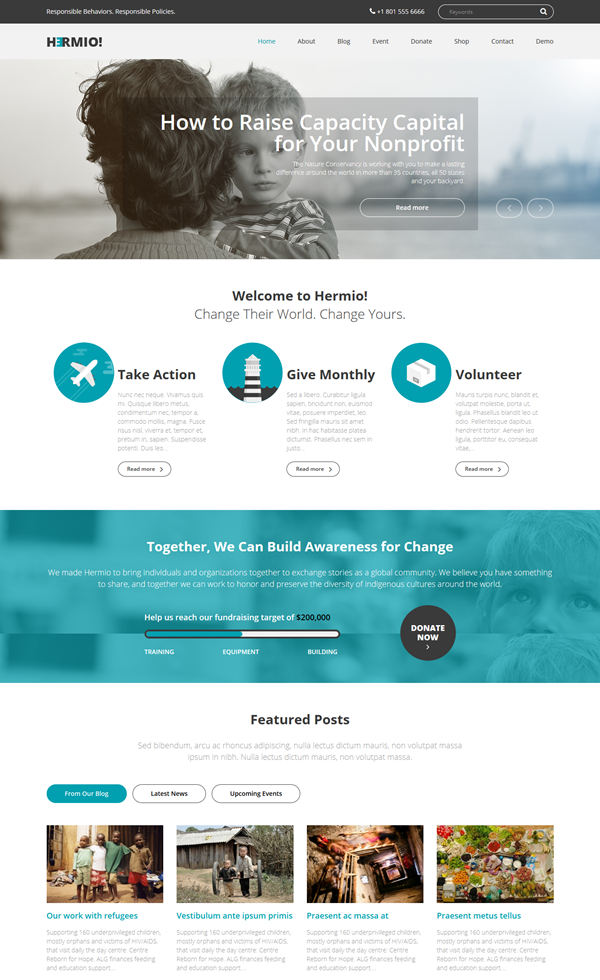
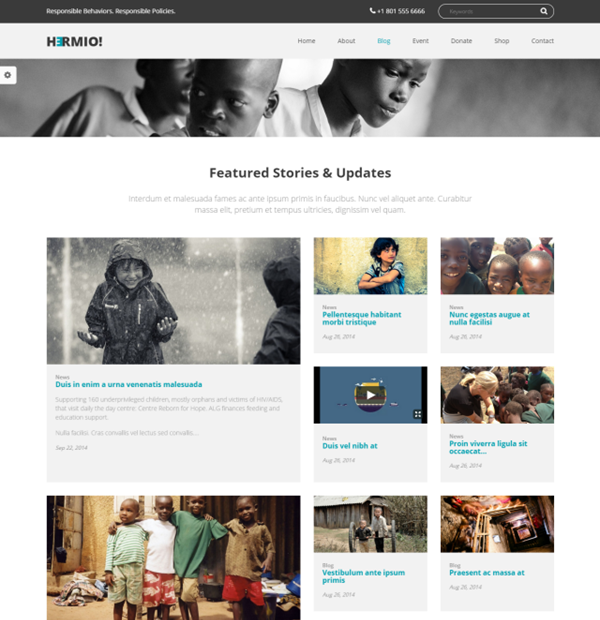
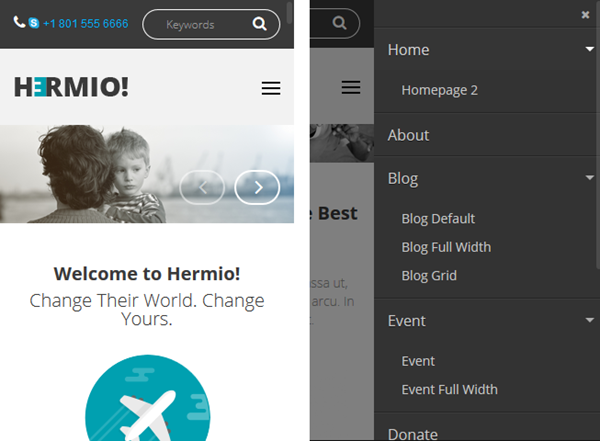
Home
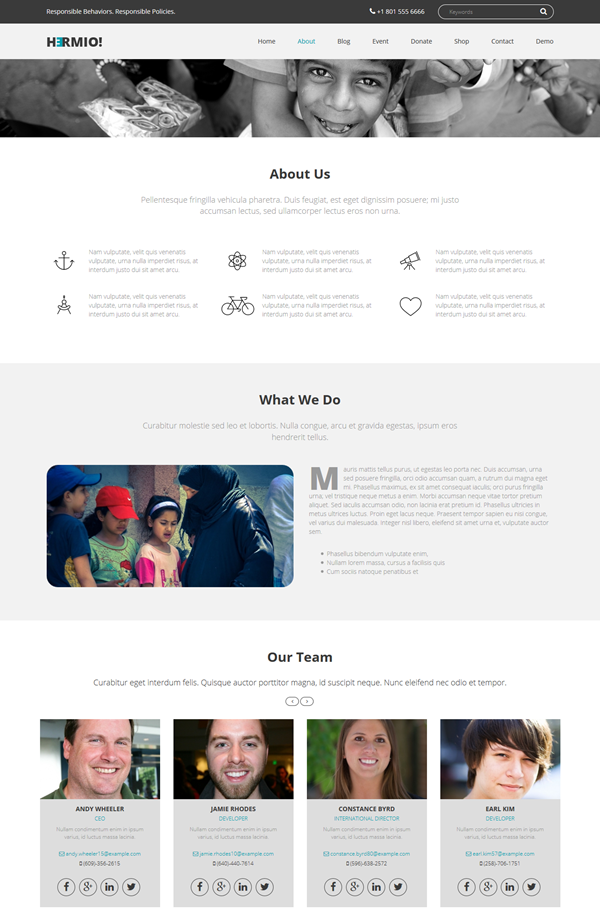
About us
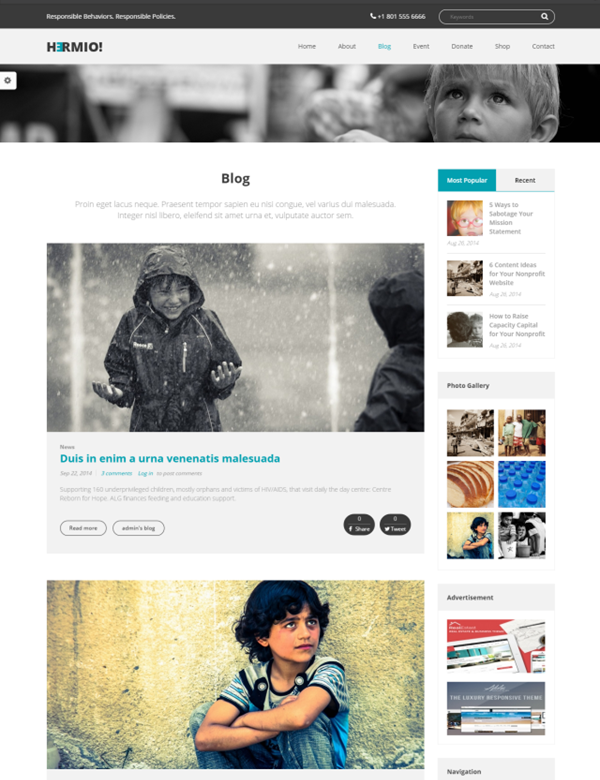
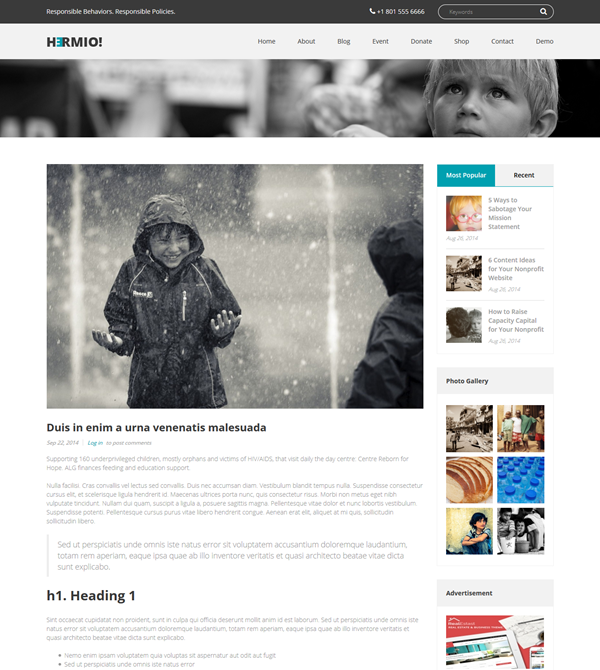
Blog
Blog Grid
Blog Details
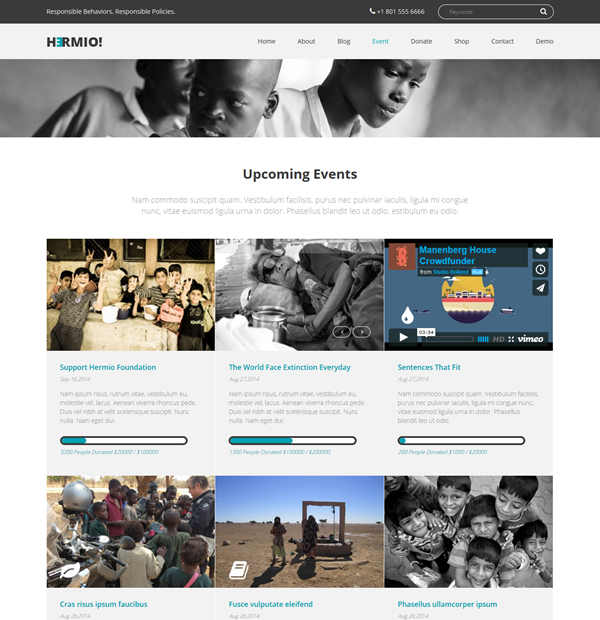
Event
Donation
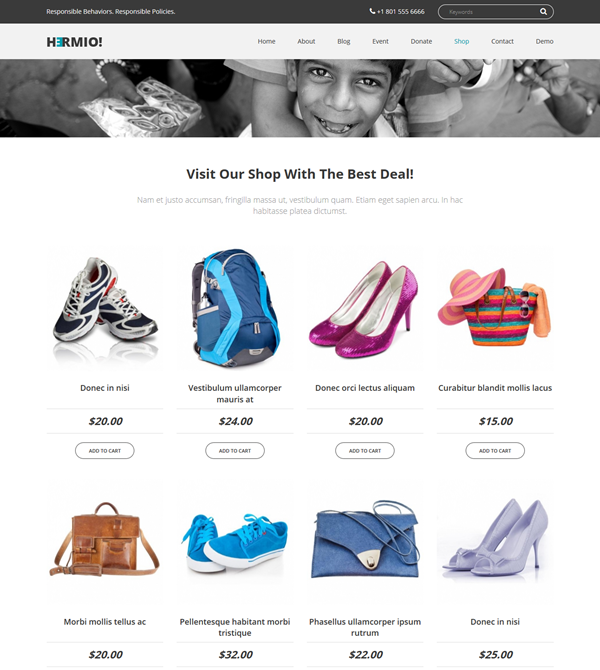
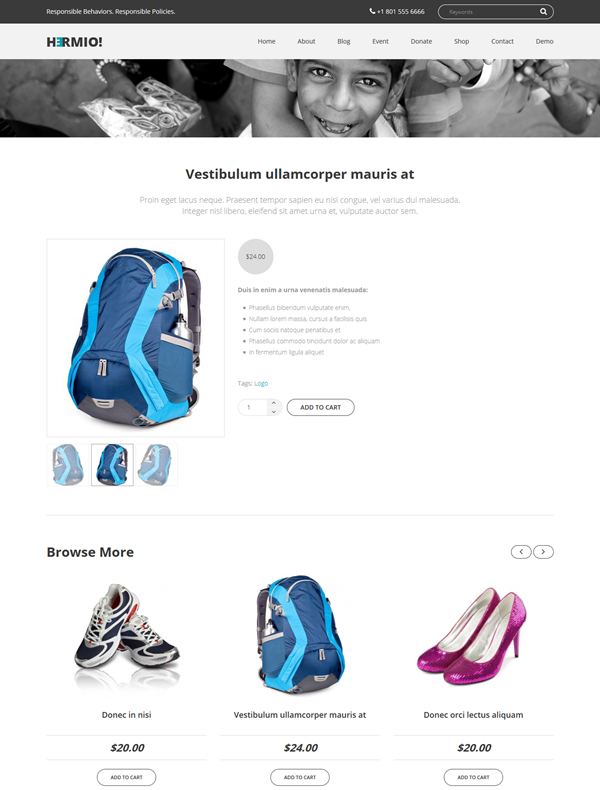
Shop
Shop Detail
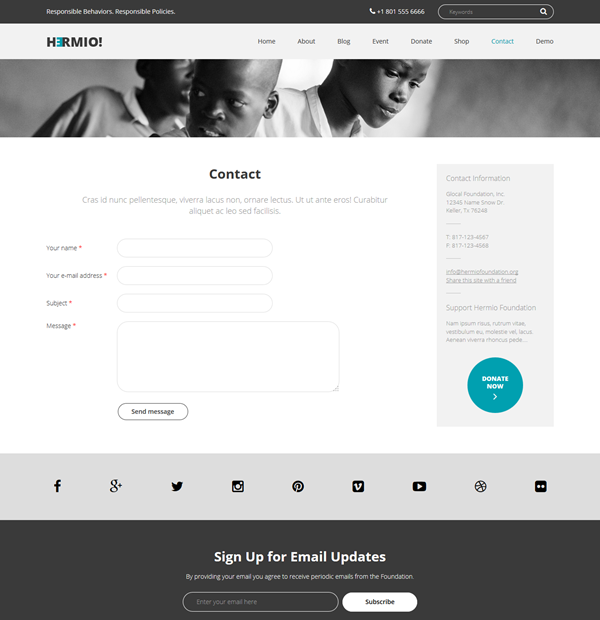
Contact Us
Multi colors
Responsive Layout
4. Module requirements
Core Modules
- Blog
- Contact
- Update manager
Third-party Modules
- Address Field
- Admin Menu
- Backup and Migrate
- Bean
- Better Exposed Filters
- Block Class
- Commerce
- Commerce Donate
- Commerce PayPal
- Chaos tools
- Devel
- Entity
- Entity Reference
- Facet Api
- FAQ
- Field Collection
- Field Formatter Class
- Field Formatter Settings
- Field Group
- Field Slideshow
- Flexslider
- Flickr
- Fontawesome
- i18n
- Image Delta Formatter
- Inline Entity Form
- Jcarousel
- Jquery Update
- Lang Dropdown
- Languageiconse
- Libraries
- Link
- Module Filter
- Node Class
- Page Title
- Path Auto
- Quicktabs
- Rules
- Search Api
- Search Api DB
- Search Api Ranges
- Search Api Solr
- Search Api Sorts
- Search Facet Api
- Select Or Other
- Sharethis
- Shortcode
- Simplenews
- Superfish
- Tag Clouds
- Taxonomy Menu
- TB Megamenu
- Title
- Token
- Variable
- Video embed Field
- Views
- Views Bootstrap
- Views Bulk Operations
- Views Field View
- Views Fieldsets
- Views Scattered Polaroids
- Views Slideshow
- Webform
- Wee Shortcode
- Weebpal banner
Required libraries by the modules
- Ddslick
- Flexslider
- Fontawesome
- Jquery Cycle
- Jquery Jcarousel
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
We created an installation profile with demo content for each of our theme, so that you can quickly download and reproduce the whole site content as presented on our live demo. This way you will get a quicker overview of the features. If it's convenient you may also use the given demo content as a starting point to build your custom sites.
Quick Installation
1. Hermio package included:
- Hermio theme: hermio-7.x-1.0.zip
- Demo Profile for Hermio: hermio-demo-7.x-1.0.zip
The below steps will give you the installation guide so that you can build your website to look exactly like the Hermio Full Demo.
- Hermio theme: hermio-demo-7.x-1.0.zip
2. Extract hermio-demo-7.x-1.0.zip above and copy it into your host, and rename the directory
3. Access your MySQL database and create a new DB (e.g. Hermio) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory database/ (latest version of package) or profiles/weebpal/ (old version), you can find database dump named sample_data.sql. Import this file into new database.
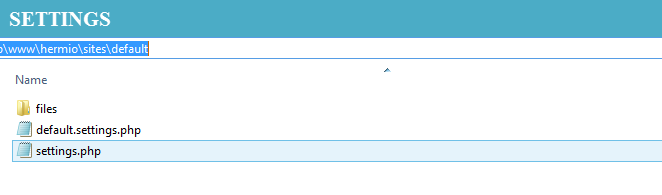
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
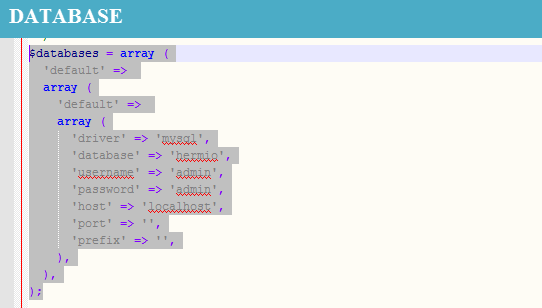
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Hermio Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation Hermio Theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Hermio Theme, find this guide in handy.
1. Install Drupal
-
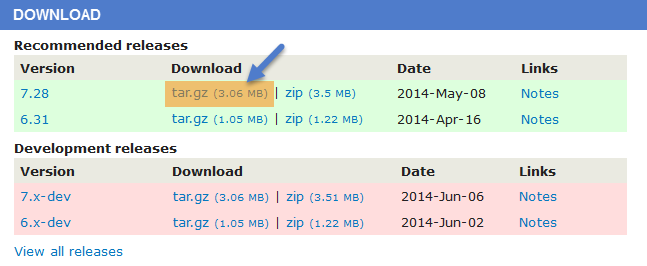
Go to Drupal download page and download the latest version of Drupal 7.
- Extract and copy Drupal folder to your host and rename the directory.
- Follow this tutorial to install Drupal with the standard profile.
2. Install Hermio Theme
- Extract Hermio theme .ZIP file:
- hermio-7.x-1.0.zip
-
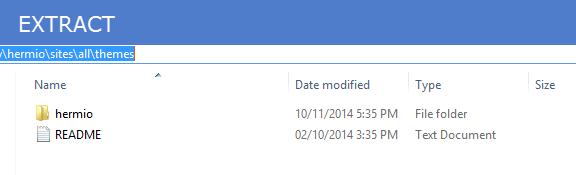
Move this theme into your Drupal folder: sites/all/themes
-
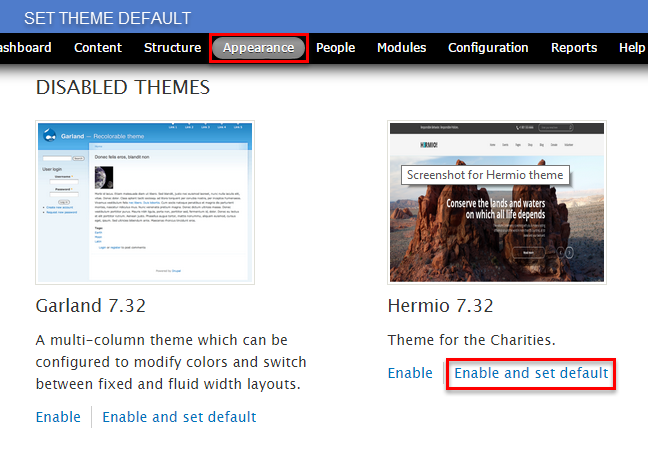
Navigate to Appearance > Choose Enable and set default Hermio theme
3. Install Required Modules
Now that you've enabled Hermio theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract hermio-demo-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
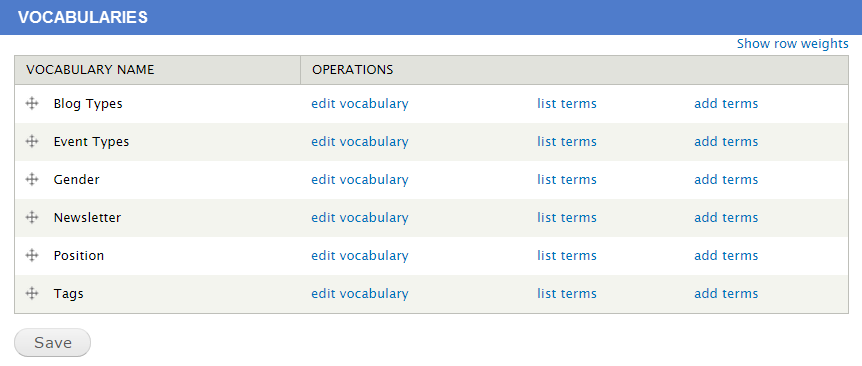
Step 1: Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
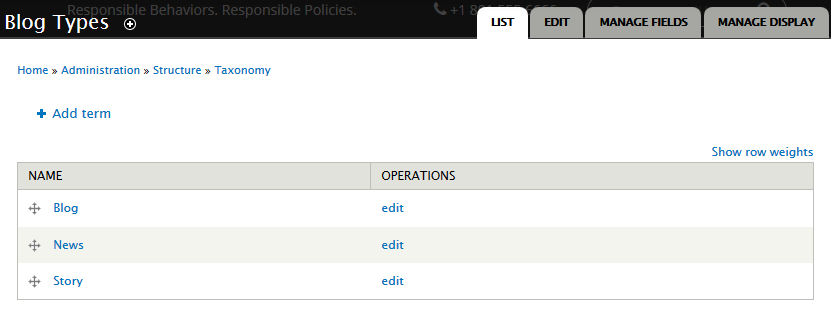
Step 2:Terms of Blog Types:
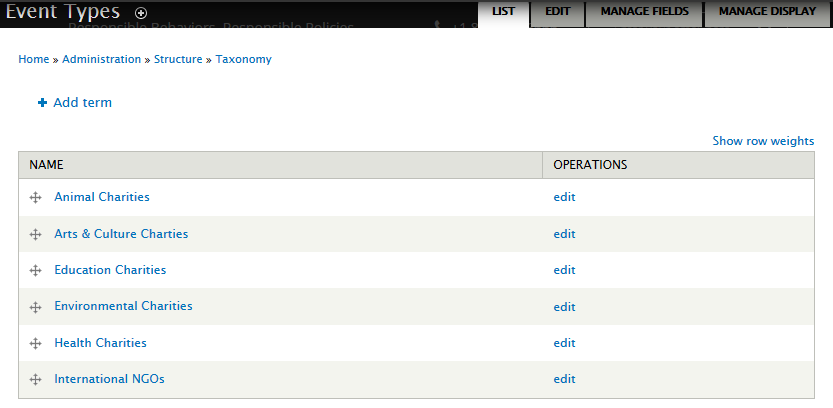
Step 3:Terms of Event Types:
Step 4:Terms of Gender:
Step 5:Terms of Position:
Note: See this guide to get more details about taxonomy configuration
Media configuration
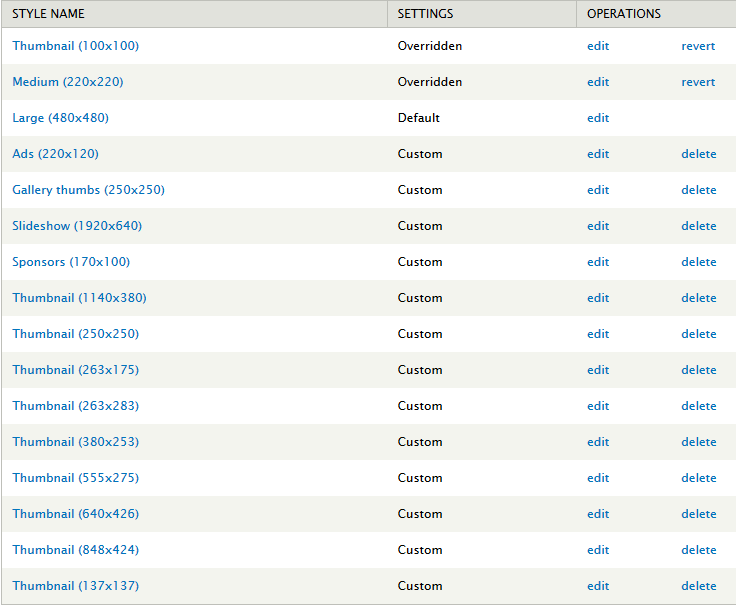
Image Style Configuration
Content type configuration
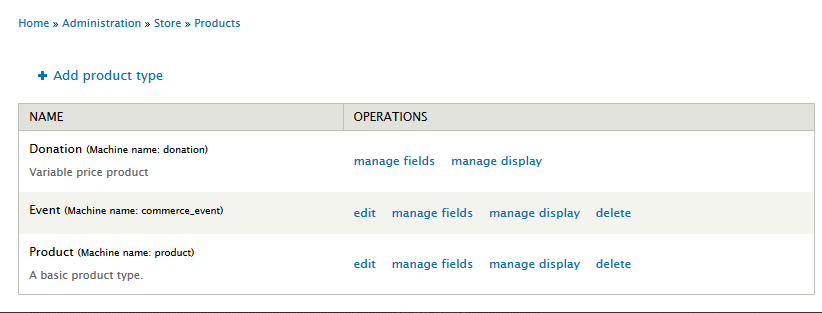
Configure Store
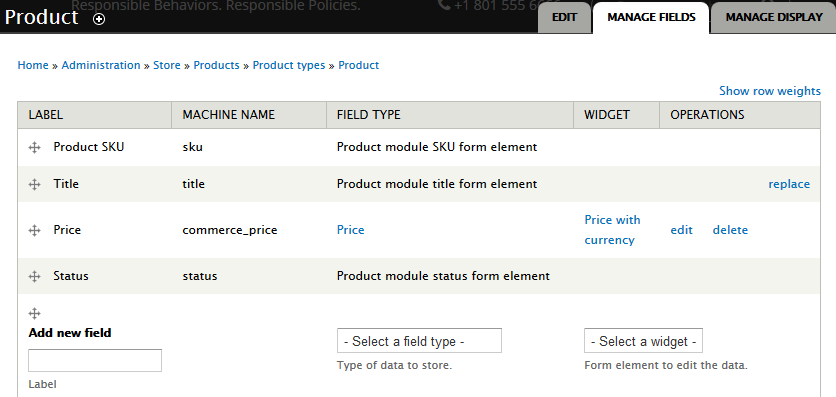
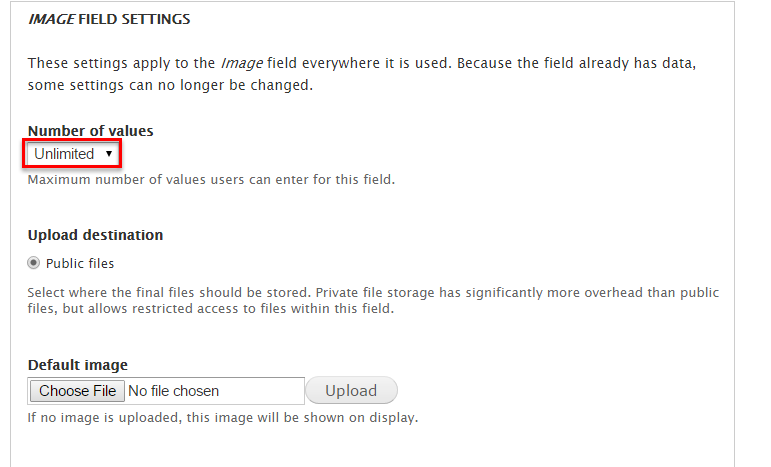
Step 1: Navigate to Store > Product add following fields:
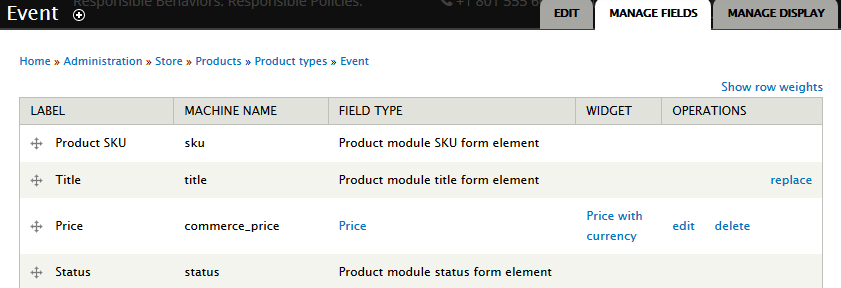
Step 2: Add fiedls and set following properties for Product types: Event
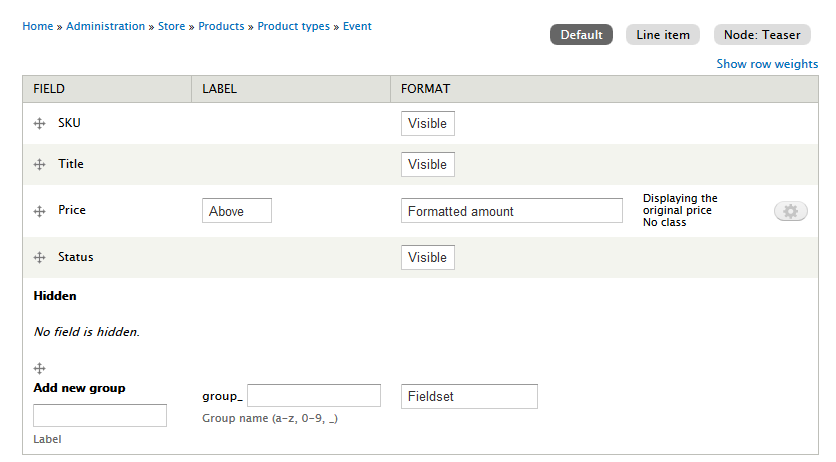
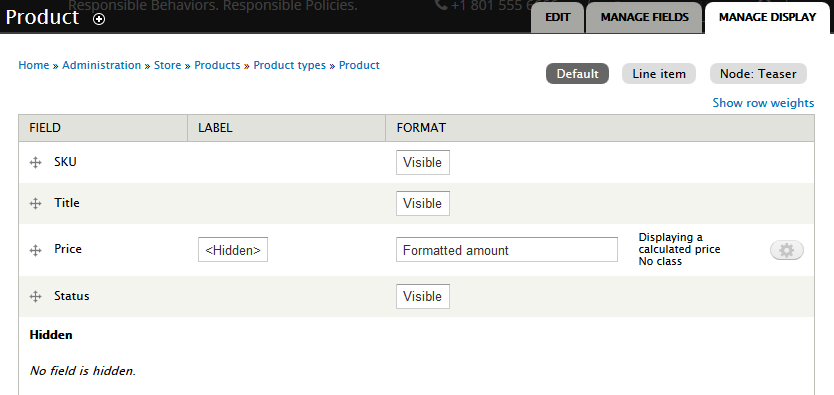
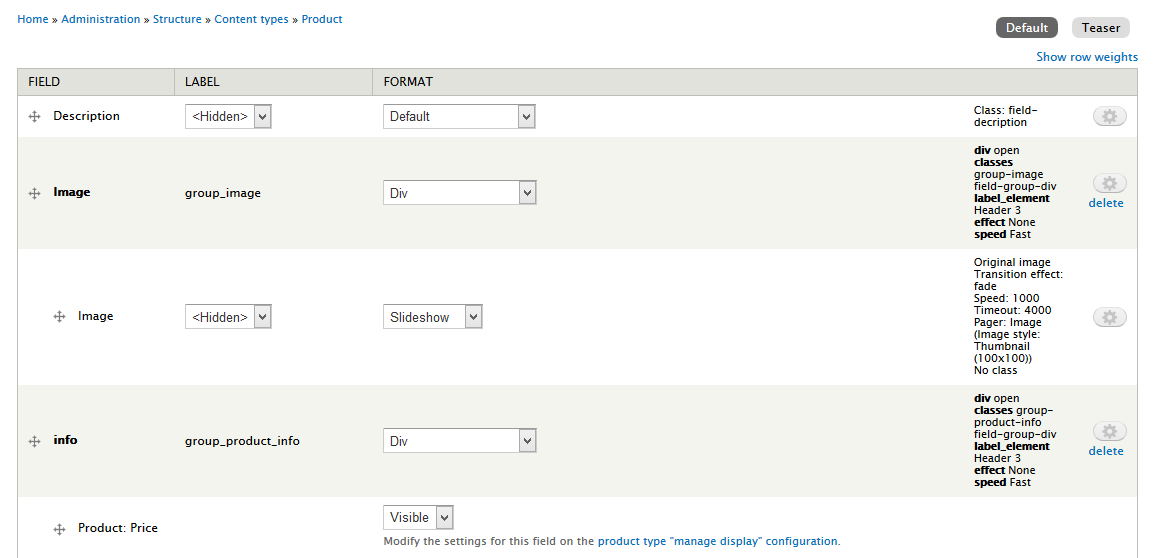
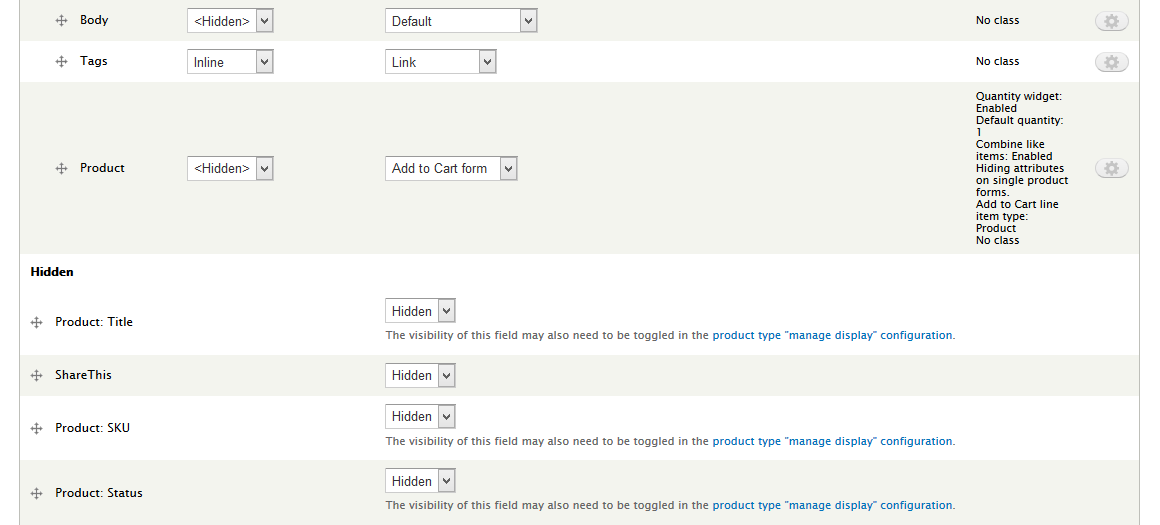
Step 3: Go to Manage Display > Default tab, set following properties:
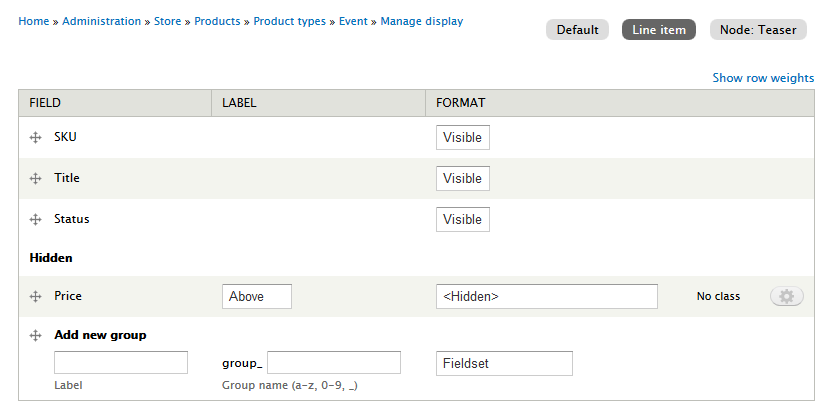
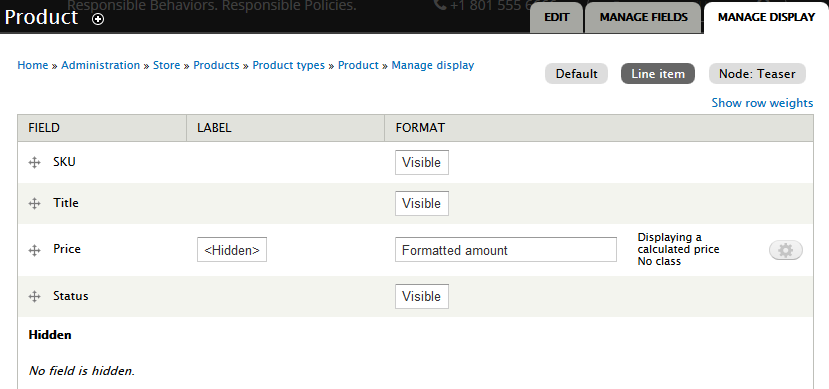
Step 4: Go to Manage Display > Line Item tab, set following properties:
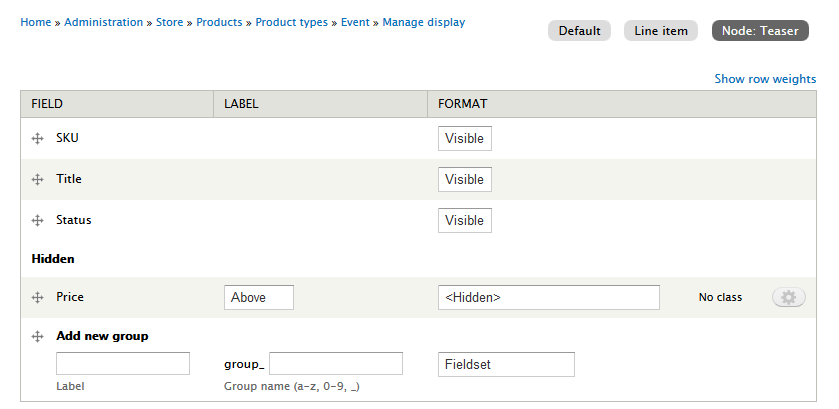
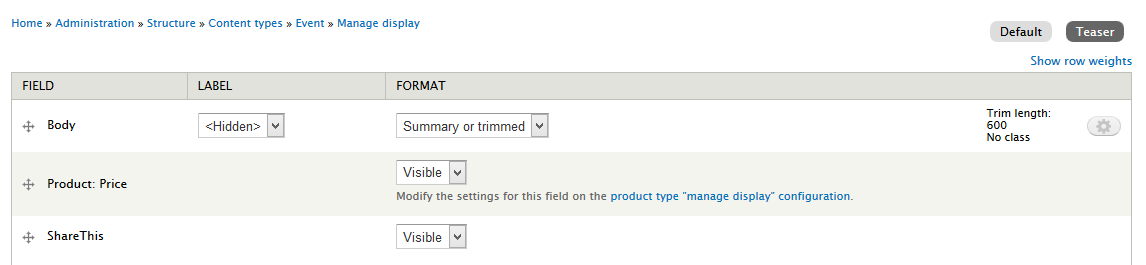
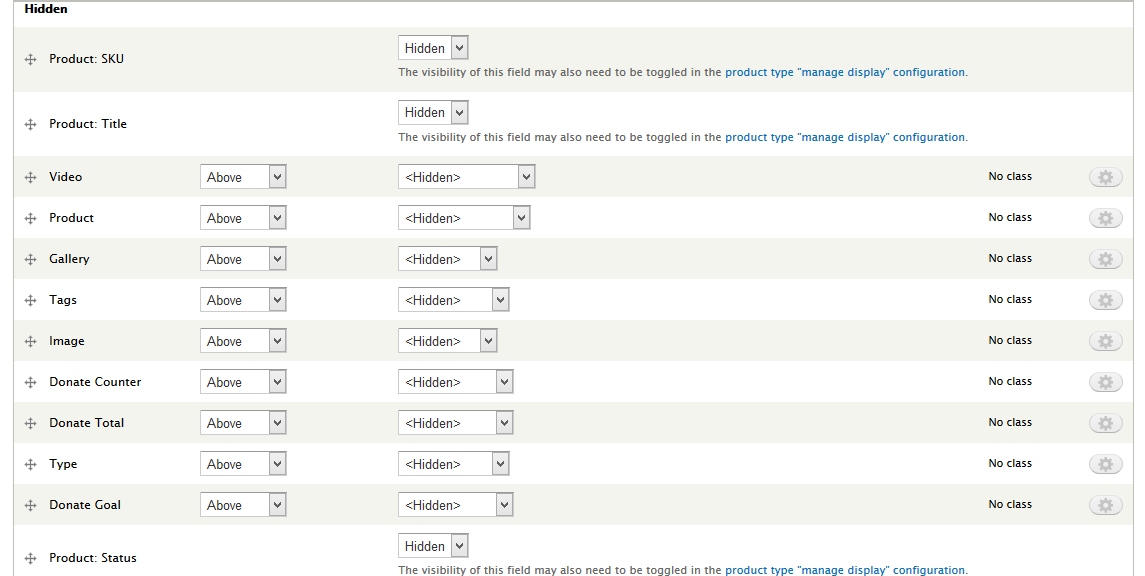
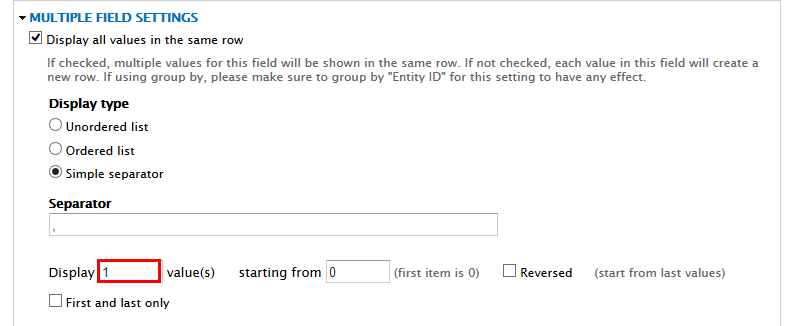
Step 5: Go to Manage Display > Teaser tab, set following properties:
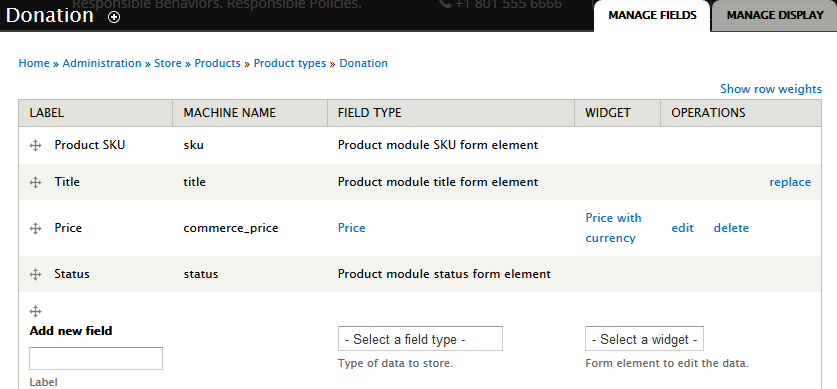
Step 6: Add fiedls and set following properties for Product types: Donation
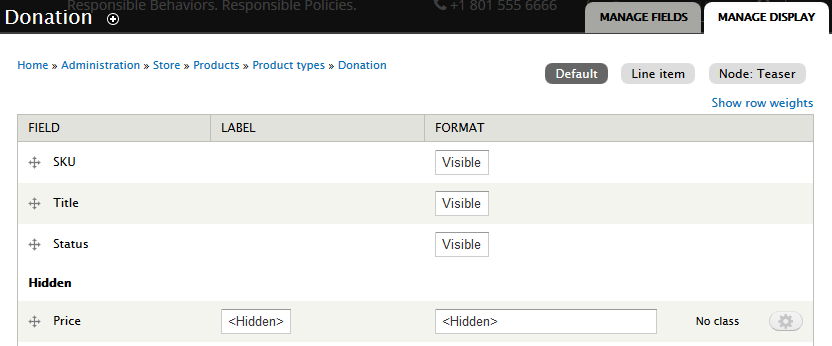
Step 7: Go to Manage Display > Default tab, set following properties:
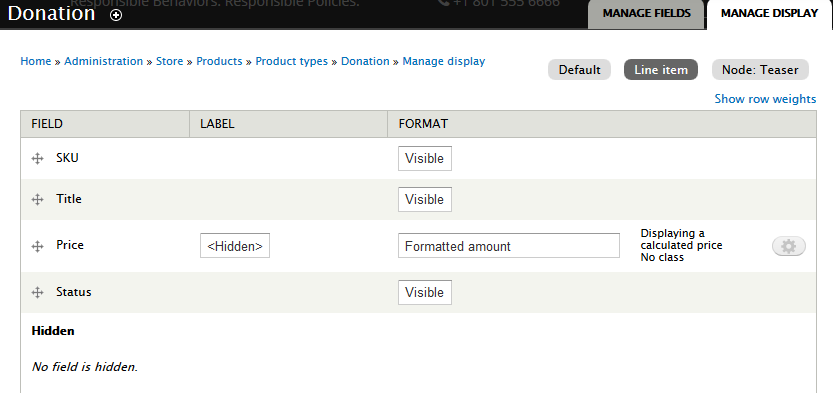
Step 8: Go to Manage Display > Line Item tab, set following properties:
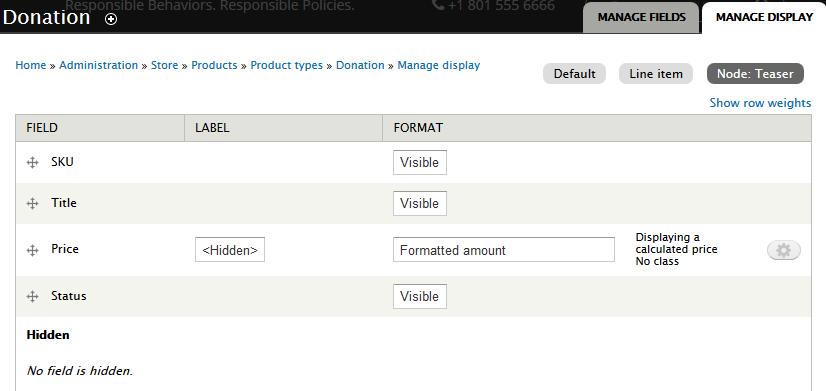
Step 9: Go to Manage Display > Teaser tab, set following properties:
Step 10: Add fiedls and set following properties for Product types: Product
Step 11: Go to Manage Display > Default tab, set following properties:
Step 12: Go to Manage Display > Line Item tab, set following properties:
Step 13: Go to Manage Display > Teaser tab, set following properties:
Step 14:Click Save button
Modify Blog entry type
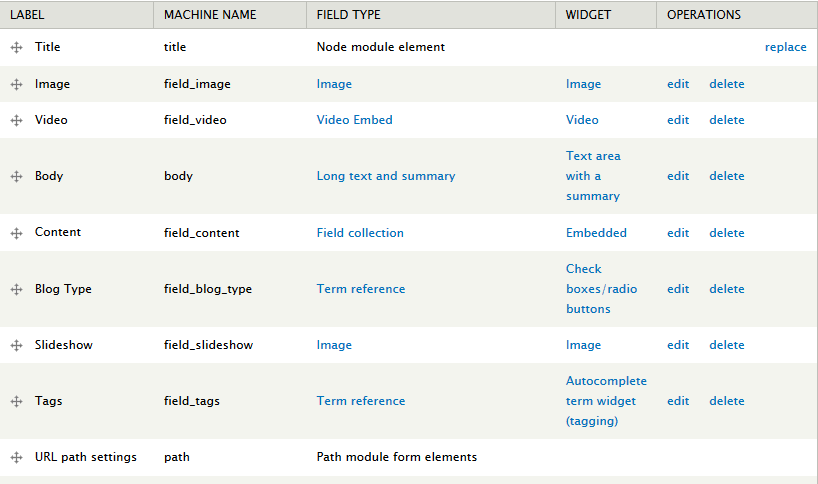
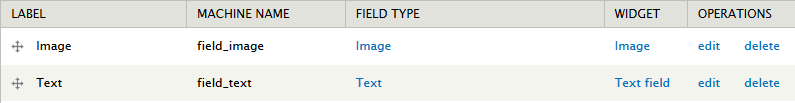
Step 1: Navigate to Structure > Content Type > Blog entry . In Blog entry , go to Manage fields tab, add following fields:
Step 2:Set properties for Images field
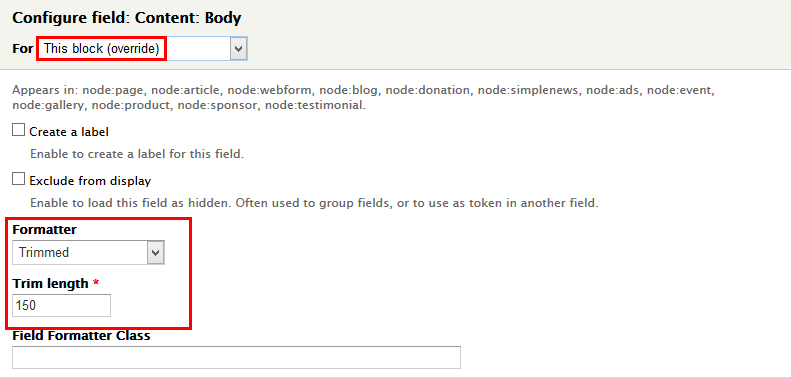
Step3:Set properties for Content field
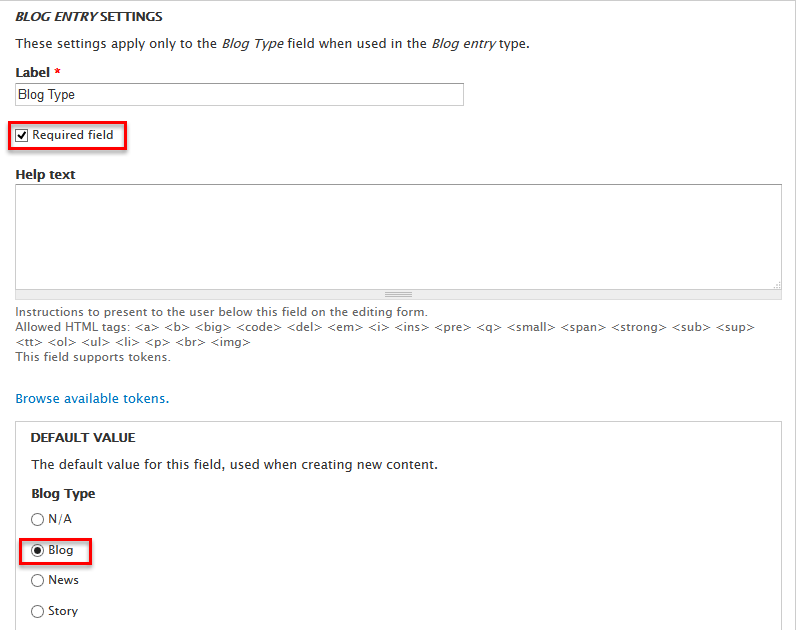
Step 4:Set properties for Blog Type field
Step 5:Set properties for Slideshow field
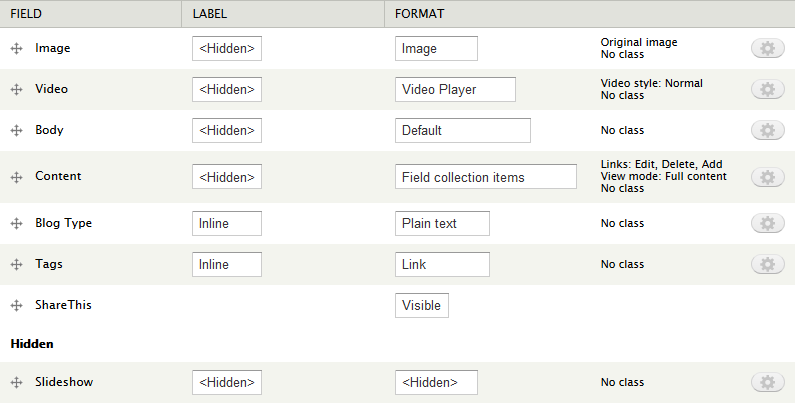
Step 6: Go to Manage display tab > Default tab, set following properties:
Step 7: Modify Teaser tab, set following properties:
After you finish these steps, you can add some products but they weren't displayed anywhere because you should create a content type for their display.
We built Hermio based on Drupal Commerce, so you should read Drupal commerce guide to understand more how to use our product.
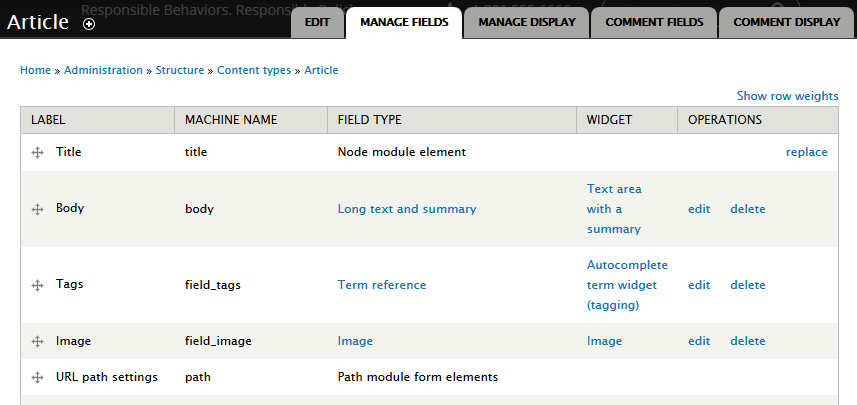
Modify Article type
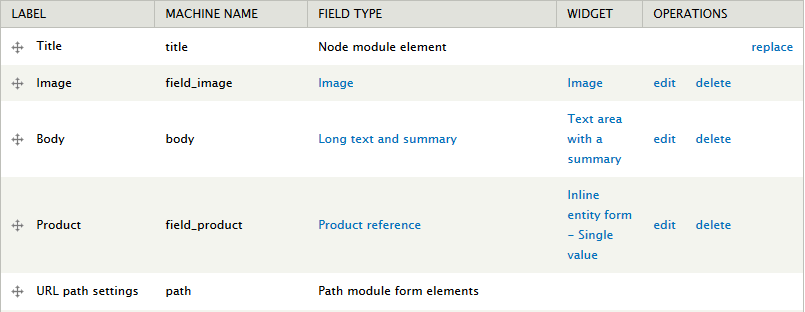
Step 1:Navigate to Structure > Content Type > Article . In Donation , go to Manage fields tab, add following fields:
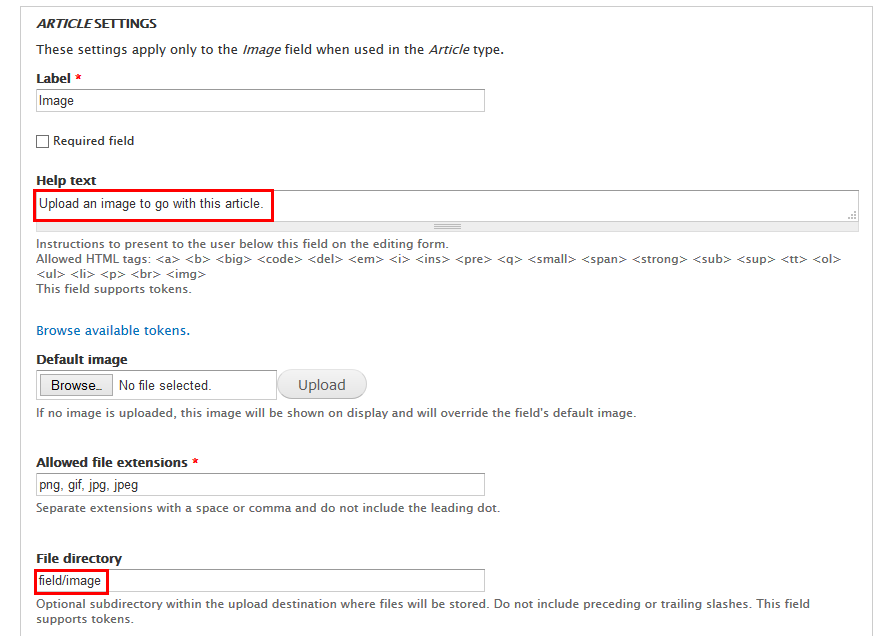
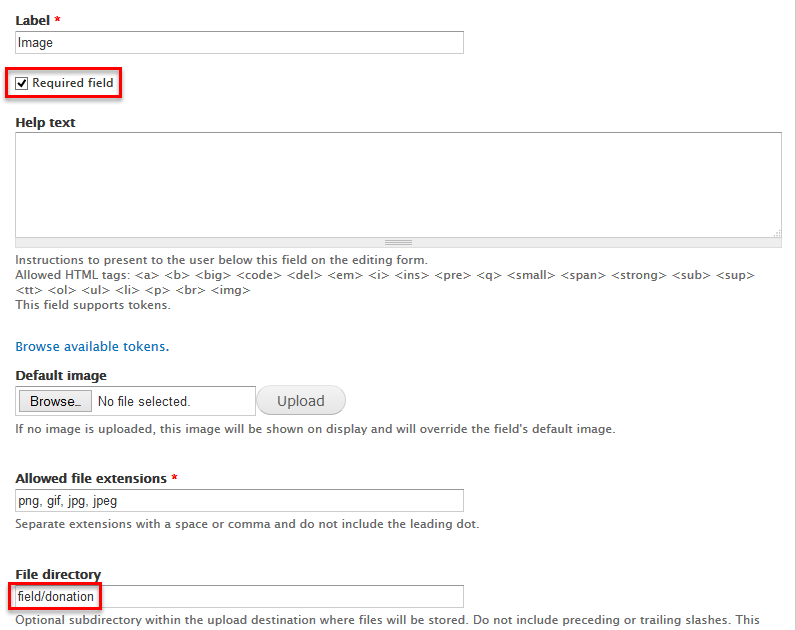
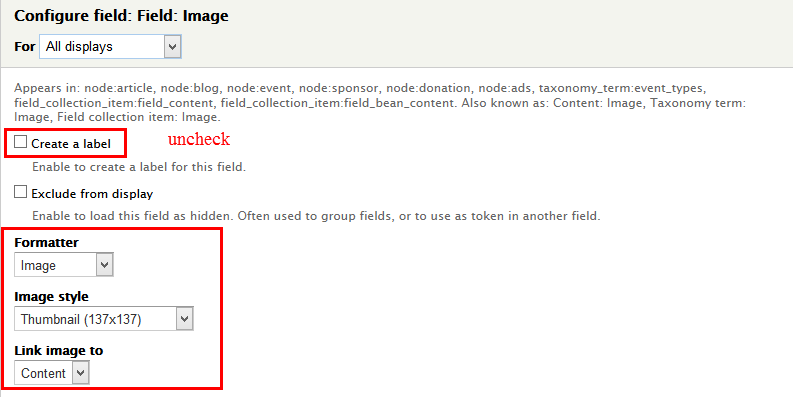
Setup 2: Set properties for Image field:
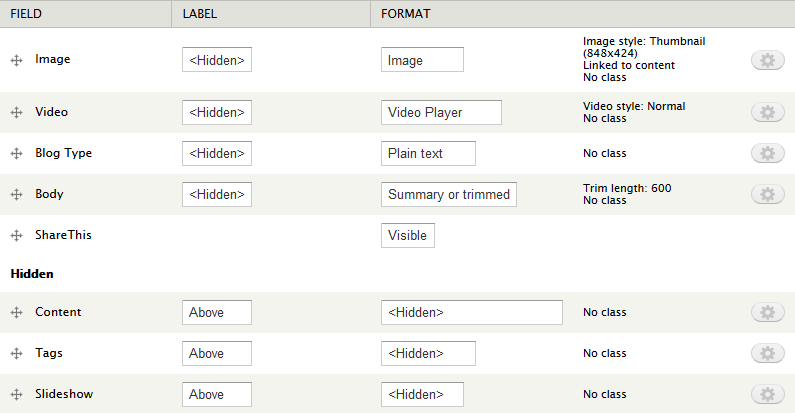
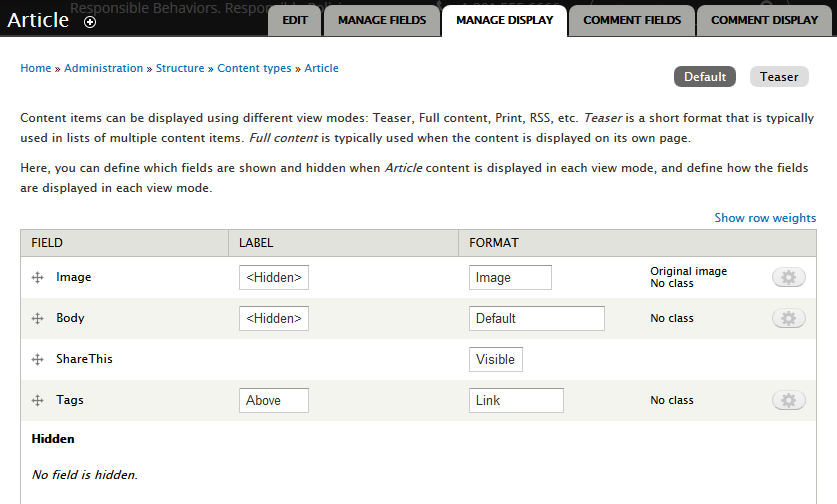
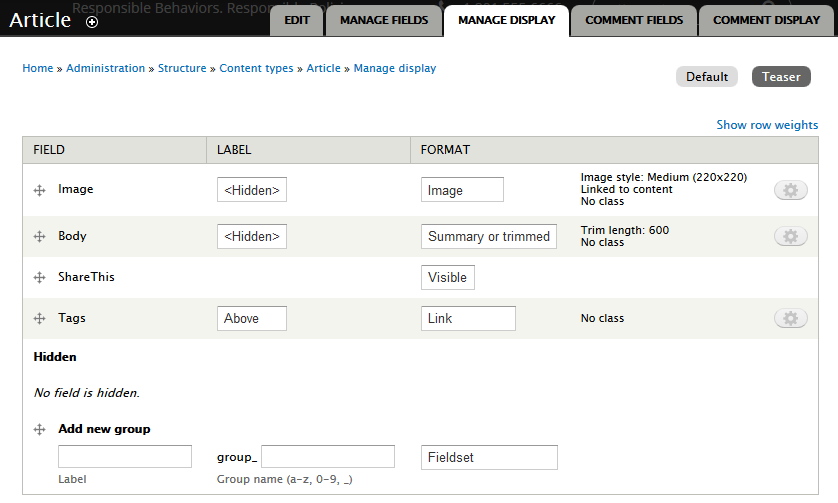
Setup 3: Go to Manage Dislay > Default tab, add following field:
Step 4: Modify Teaser tab, set following properties:
Modify Donation type
Step 1:Navigate to Structure > Content Type > Donation . In Donation , go to Manage fields tab, add following fields:
Setup 2: Set properties for Image field:
Setup 3: Go to Manage Dislay > Default tab, add following field:
Create Ads type
Setup 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Ads
Setup 2:Go to Manage Fields and add following fields:
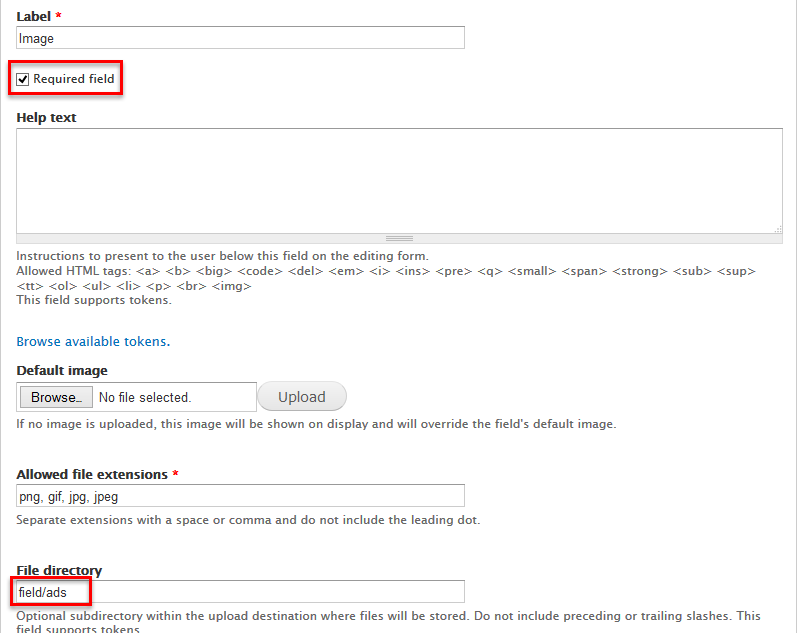
Setup 3:Set properties for Image fields:
Create Event type
Setup 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Event
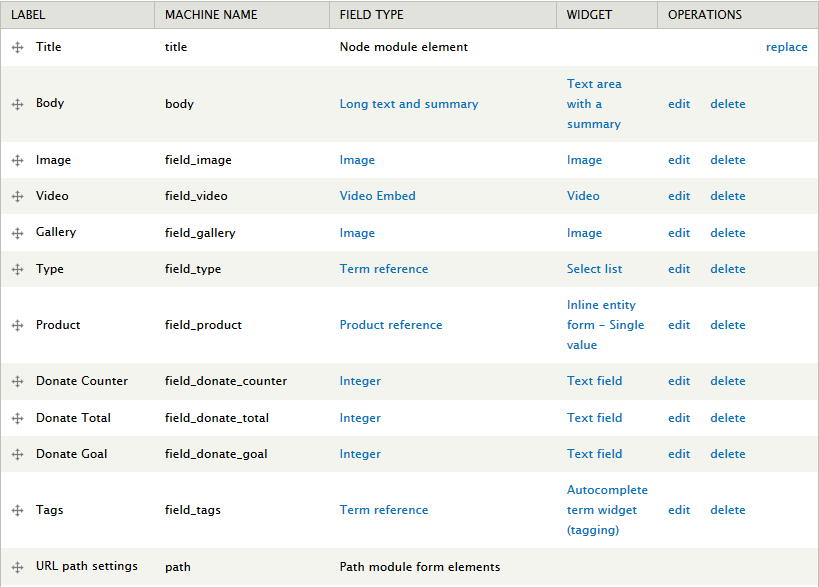
Setup 2:Go to Manage Fields and add following fields:
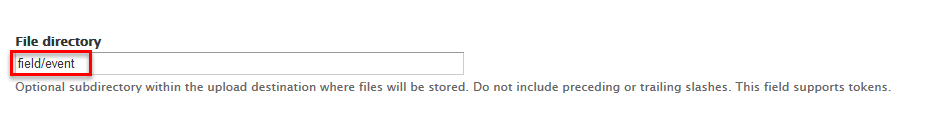
Setup 3:Set properties for Image fields:
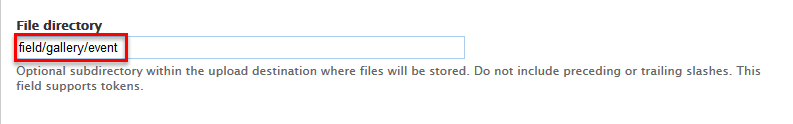
Setup 4:Set properties for Gallery fields:
Setup 5:Set properties for Type fields:
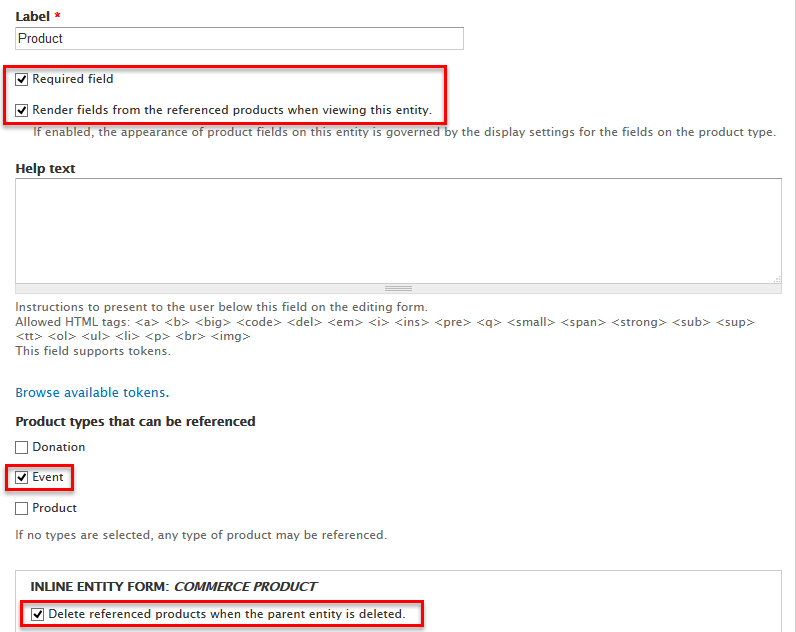
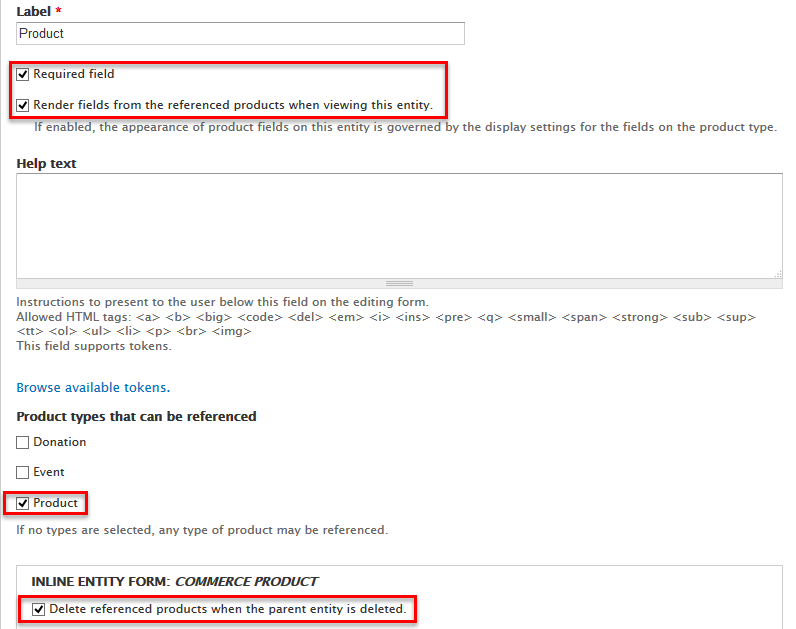
Setup 6:Set properties for Product fields:
Setup 7:Set properties for Donate Counter fields:
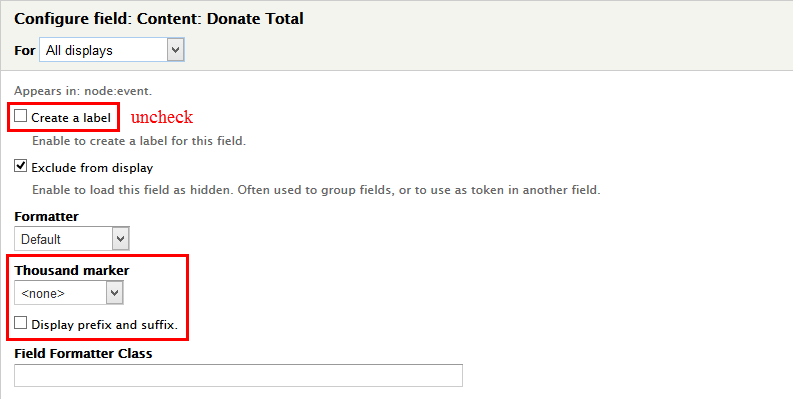
Setup 8:Set properties for Donate Total fields:
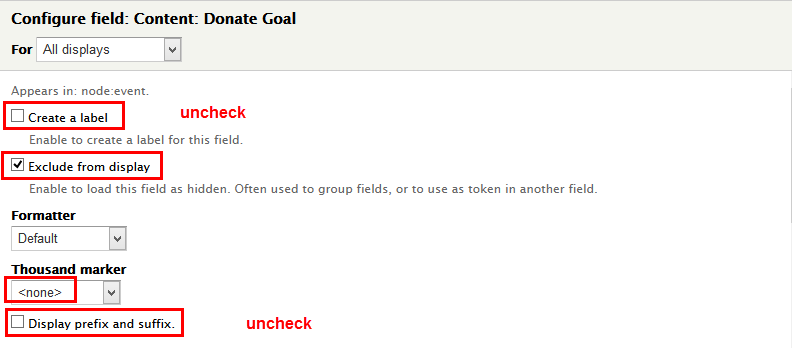
Setup 9:Set properties for Donate Goal fields:
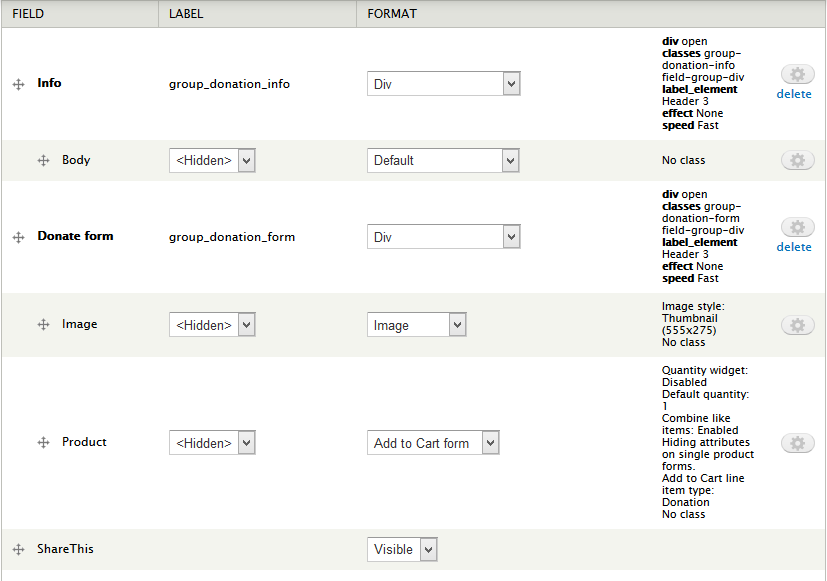
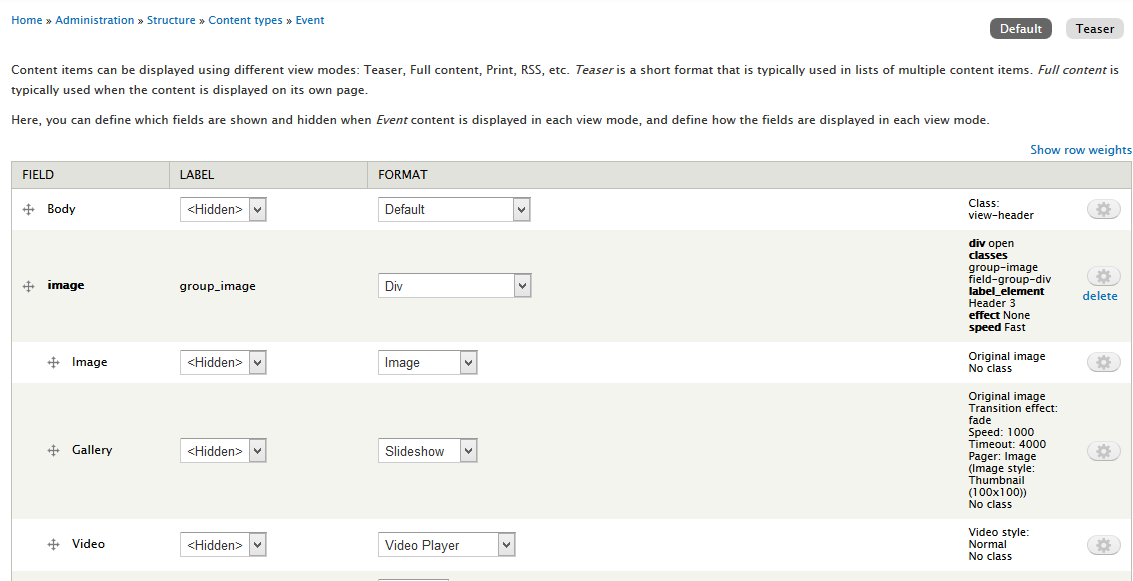
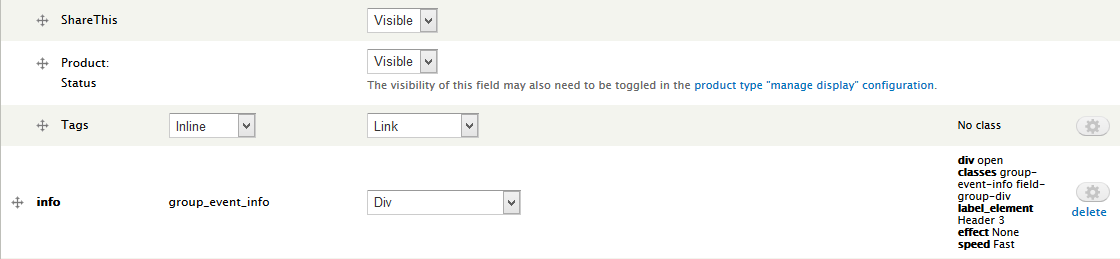
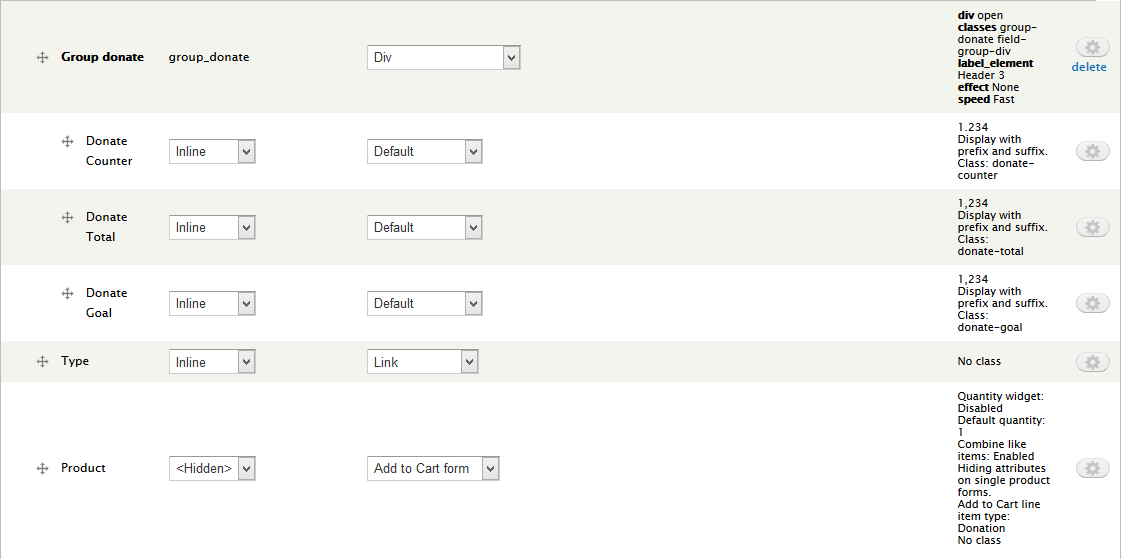
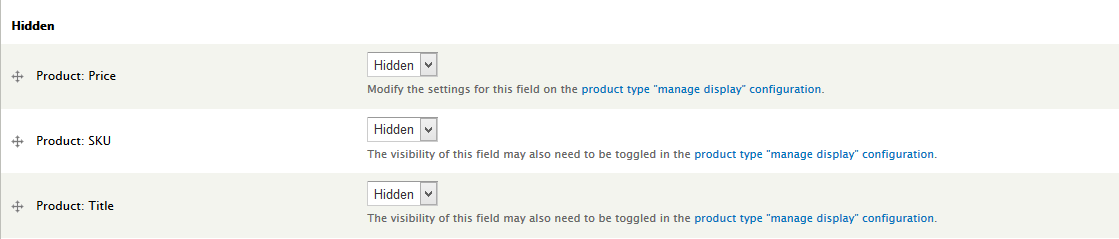
Setup 10:Go to Manage display tab > Default set following properties:
Setup 11:Go to Manage display tab > Teaser set following properties:
Create Gallery type
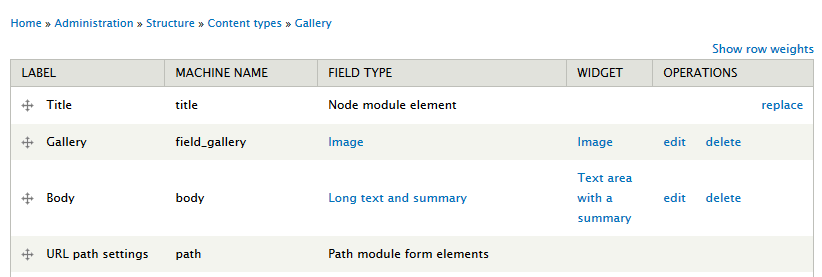
Setup 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery
Setup 2:Go to Manage Fields and add following fields:
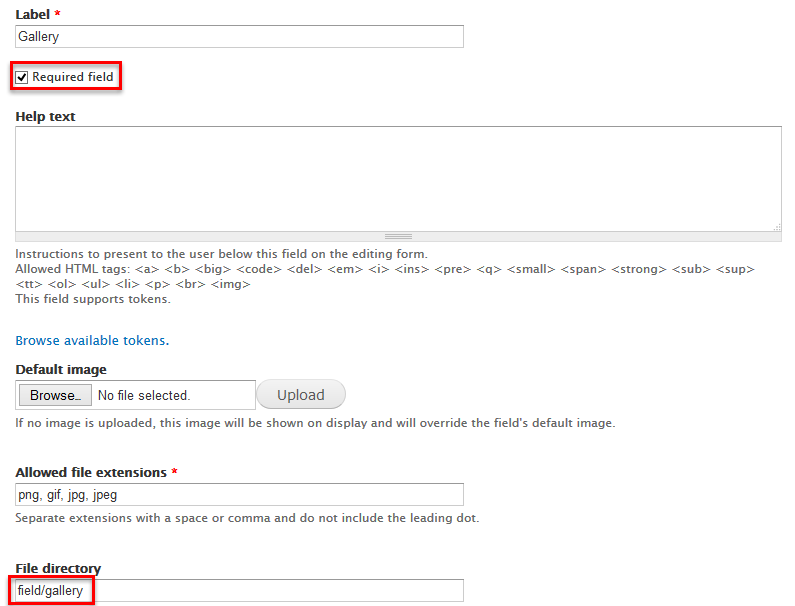
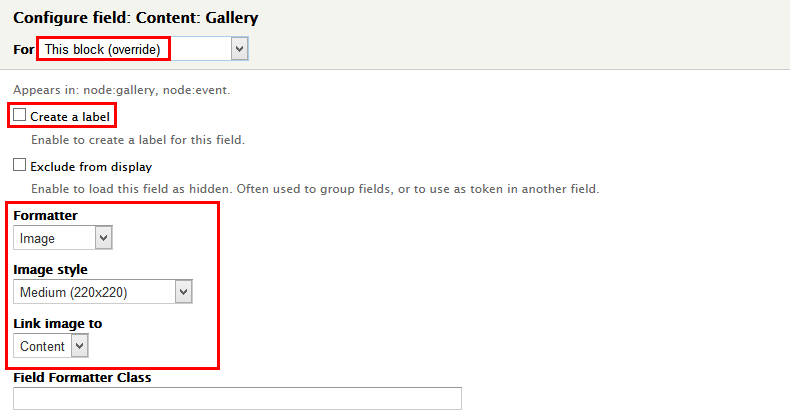
Setup 3:Set properties for Gallery fields:
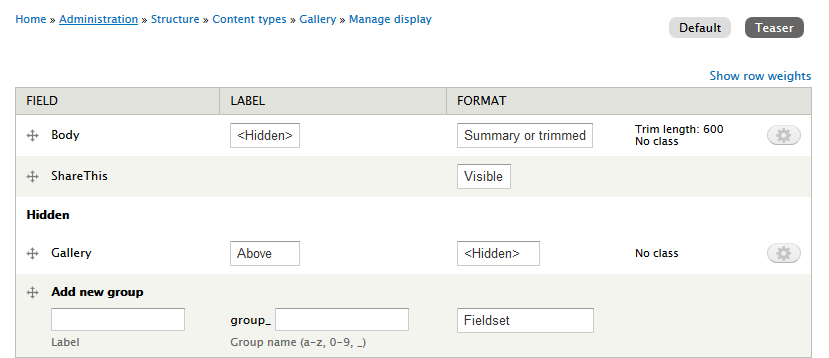
Setup 4:Go to Manage display tab > Default set following properties:
Setup 5:Go to Manage display tab > Teaser set following properties:
Create Product type
Setup 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Product
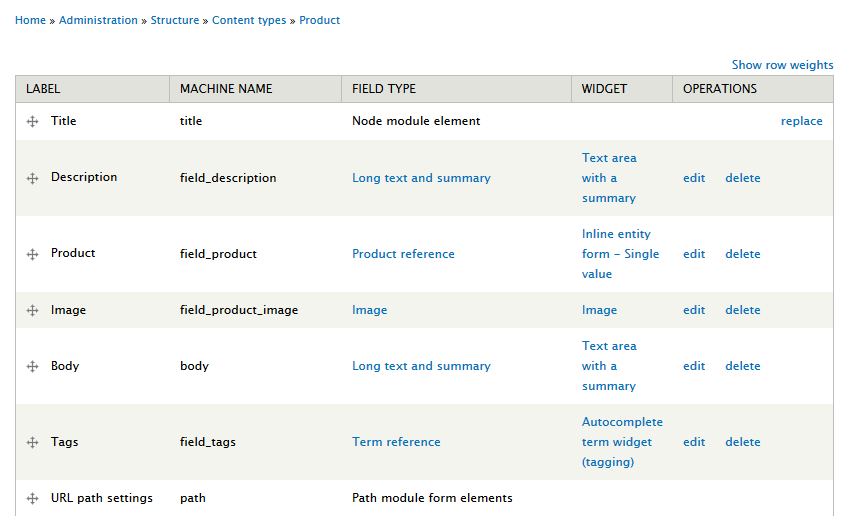
Setup 2:Go to Manage Fields and add following fields:
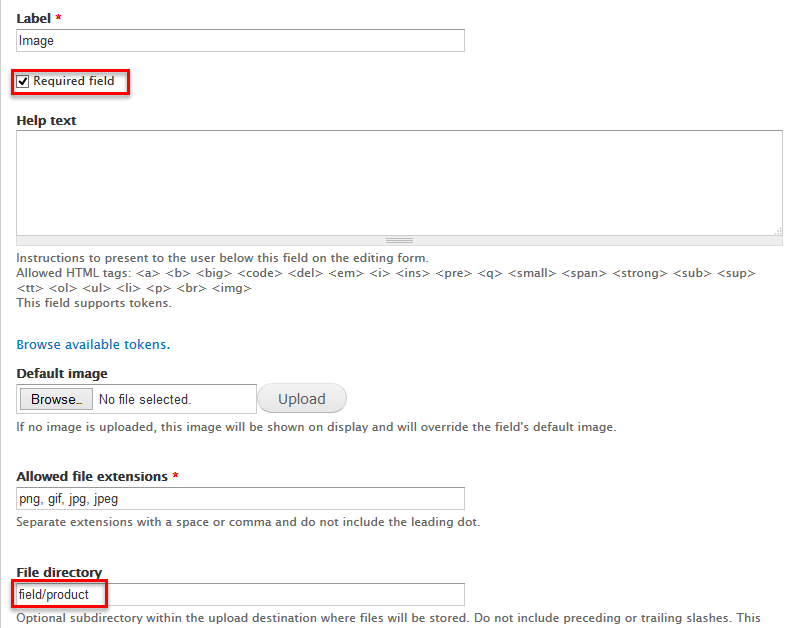
Setup 3:Set properties for Image fields:
Setup 4:Set properties for Product fields:
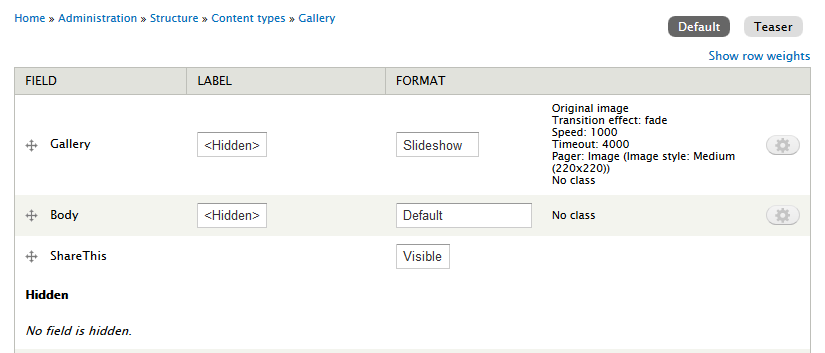
Setup 5:Go to Manage display tab > Default set following properties:
Setup 6:Go to Manage display tab > Teaser set following properties:
Create Sponsor type
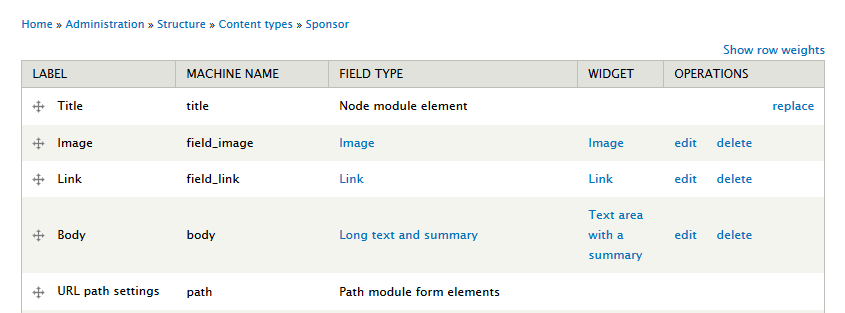
Setup 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Sponsor
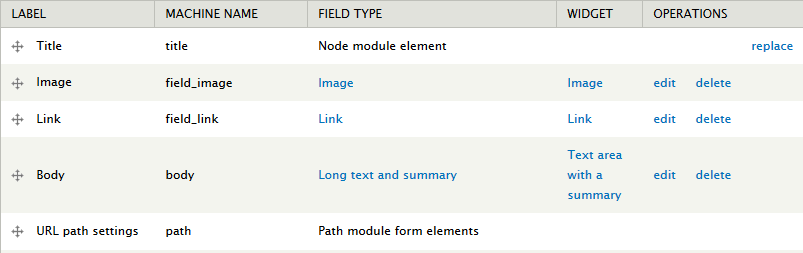
Setup 2:Go to Manage Fields and add following fields:
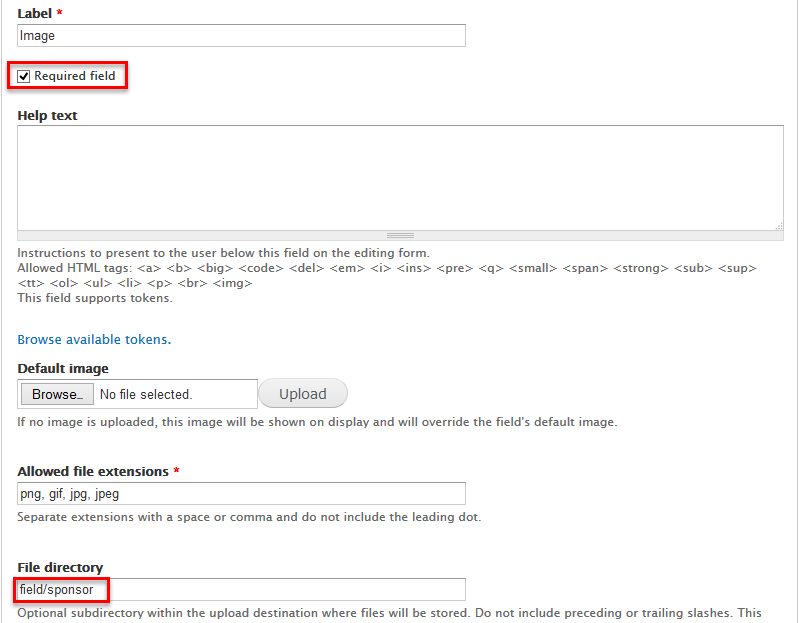
Setup 3:Set properties for Image fields:
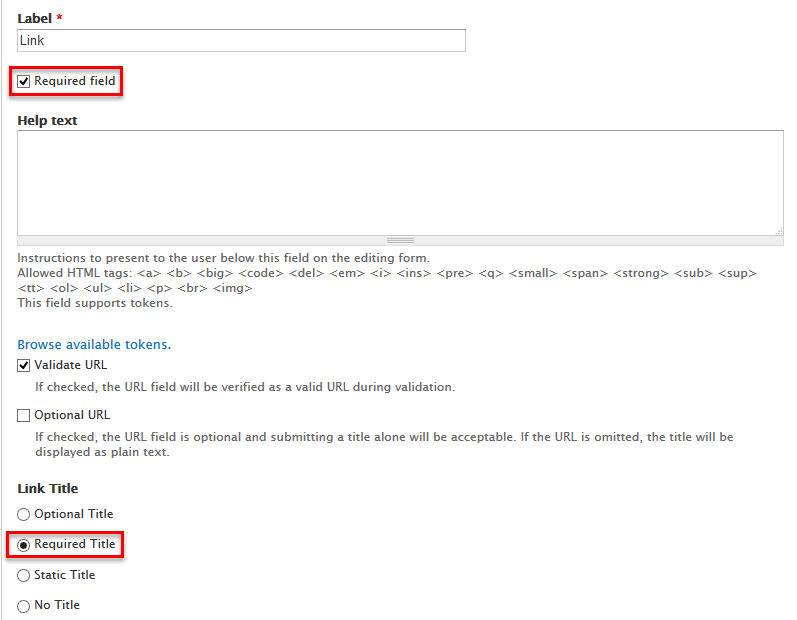
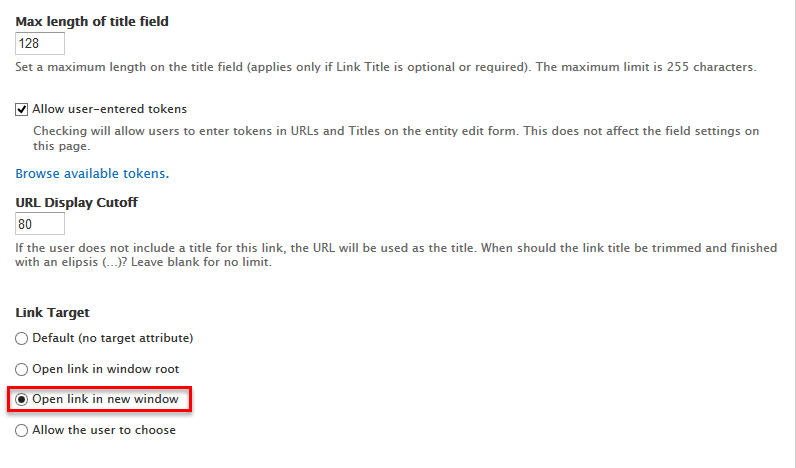
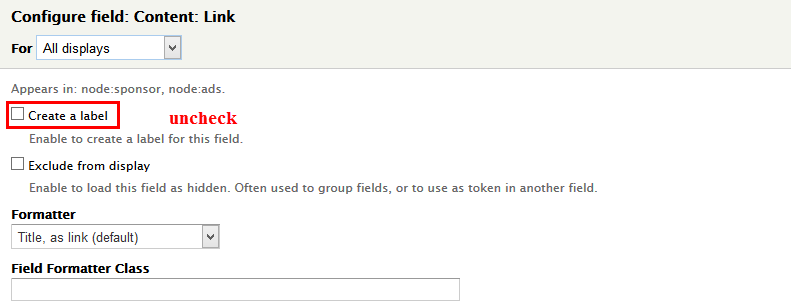
Setup 4:Set properties for Link fields:
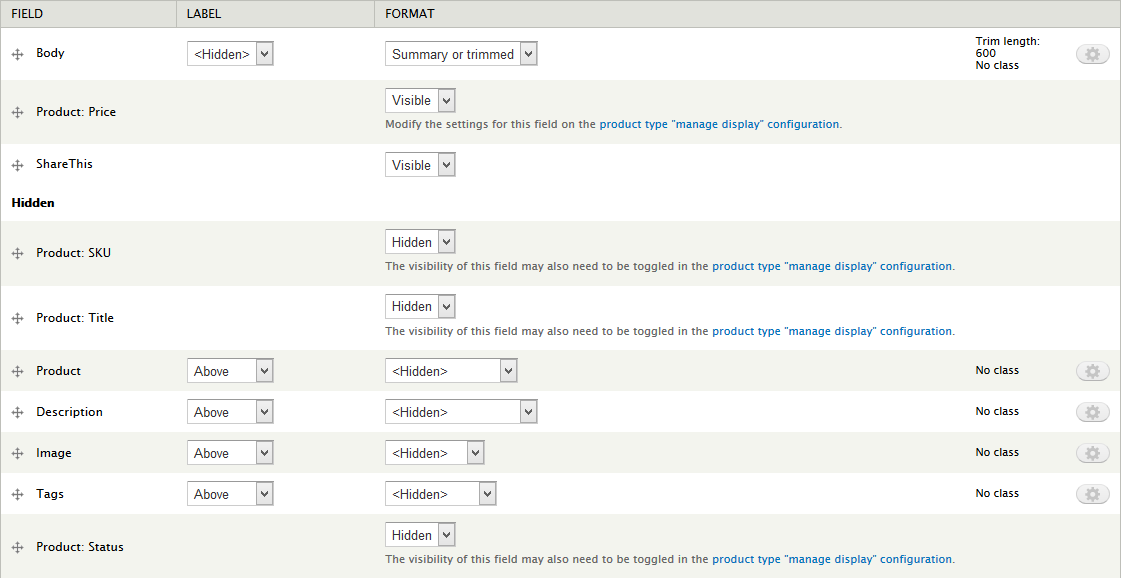
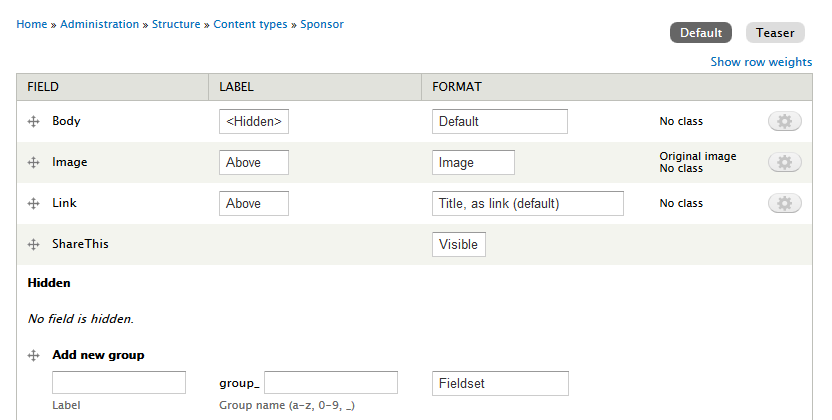
Setup 5:Go to Manage display tab > Default set following properties:
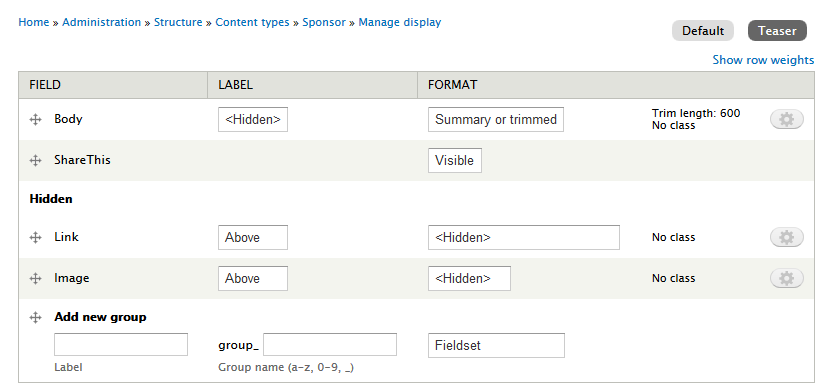
Setup 6:Go to Manage display tab > Teaser set following properties:
Modify Users Profile structure
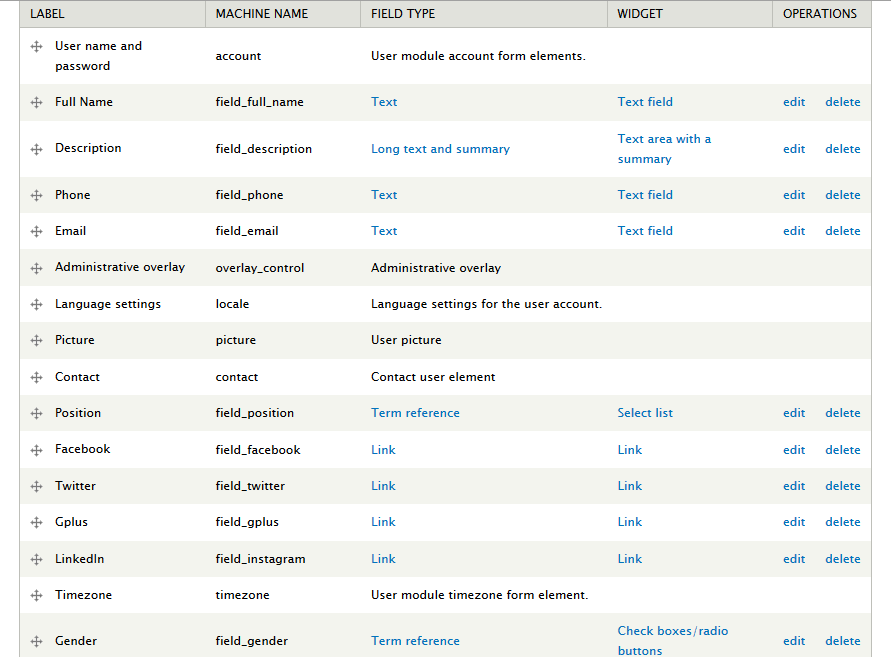
Setup 1: Navigate to Configuration > People section > Account settings > Manage Fields to view fields
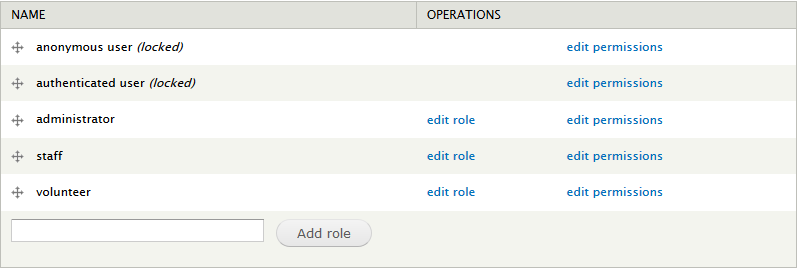
Setup 2: Navigate to People > Permissions > Roles add following role
Create Block types About
After installing many modules of Block
Setup 1: Navigate to Structure > Block types click Add block type link. Create block type About with following properties:
Setup 2: Go to Manager Display tab and set following properties:
Setup 3: Click Saveto button
Configure Field Collection
After installing many modules of Drupal Commerce, you will see the store menu in administrator menu bar. Now you can manipulate store through it.
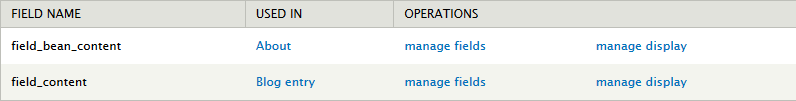
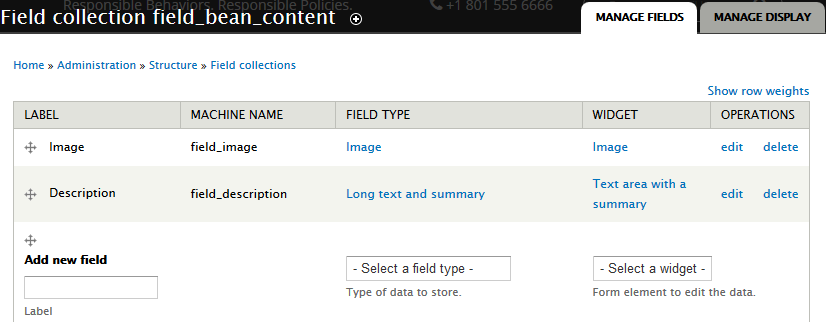
To configure this future, you must install Field Collection module, then navigating to Structure > Field Collection and edit field collection :
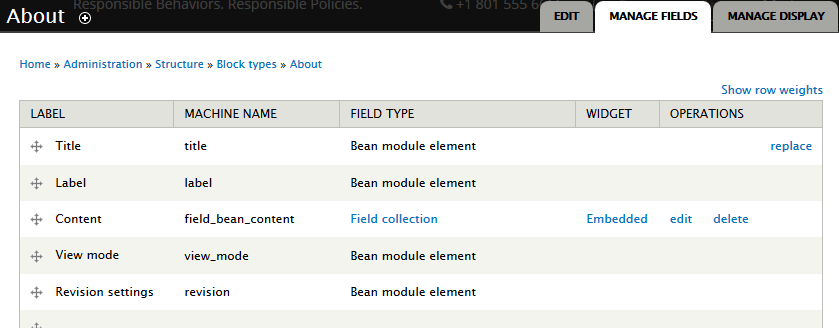
Setup 1: In Field_content find field_content. Go to Manage fields tab, add following fields:
Step 2:Set properties for Images field
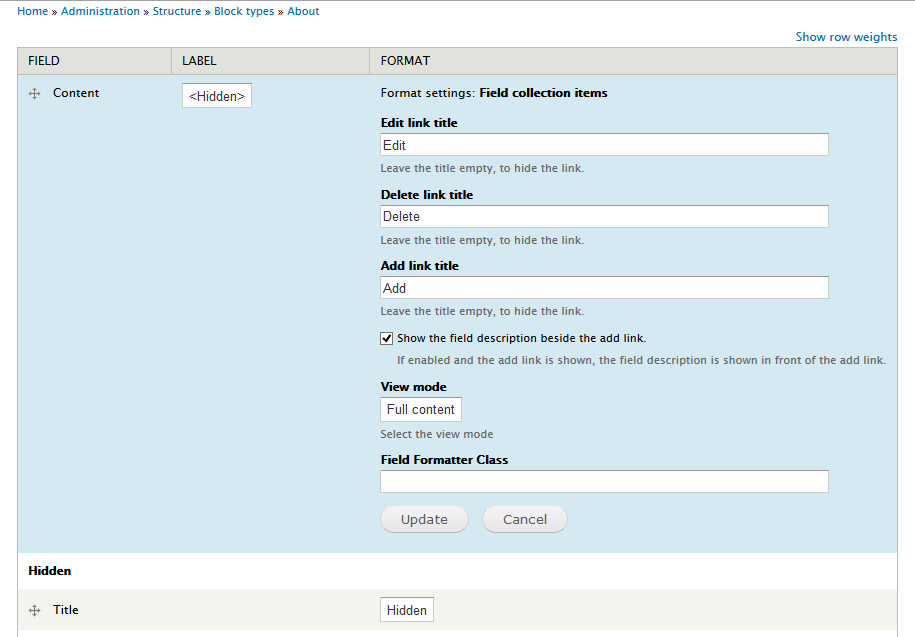
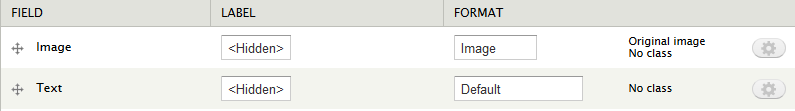
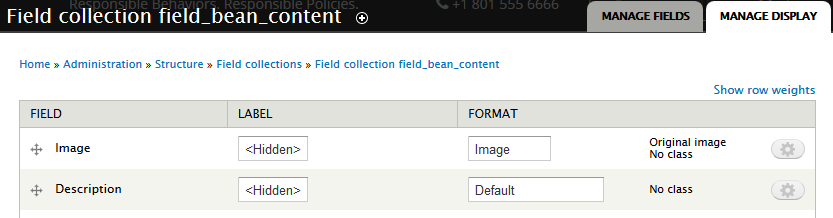
Step 3:Modify Manage Display tab, set following properties:
Setup 4: In Field_content find field_bean_content. Go to Manage fields tab, add following fields:
Step 5:Set properties for Images field
Step 6:Modify Manage Display tab, set following properties:
Step 7:Click Save button
Note You can read this article to understand more about Field Collection.
Create Homepage
Headerline menu block
Front end Display
Configure block
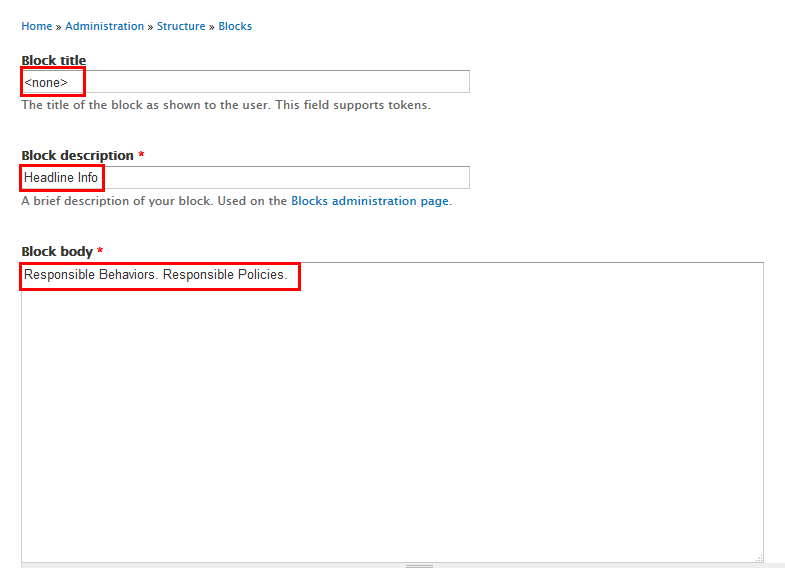
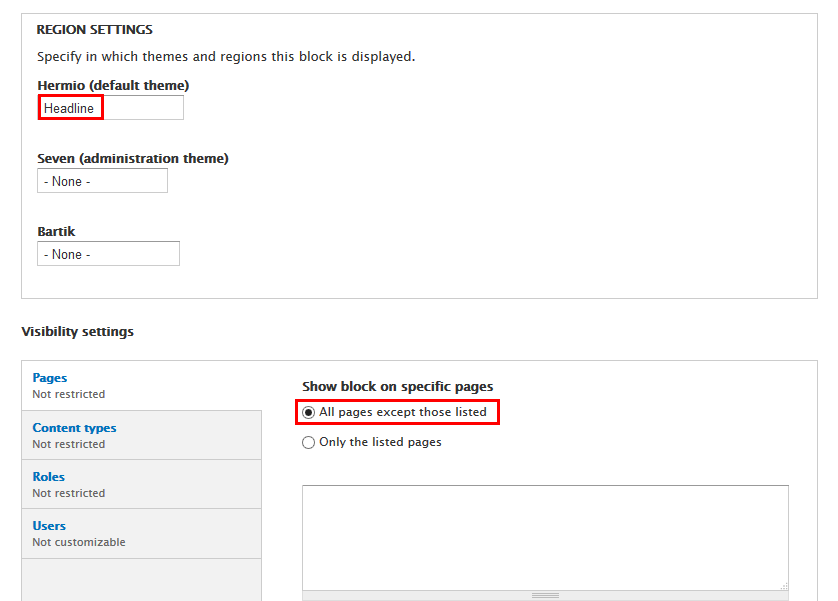
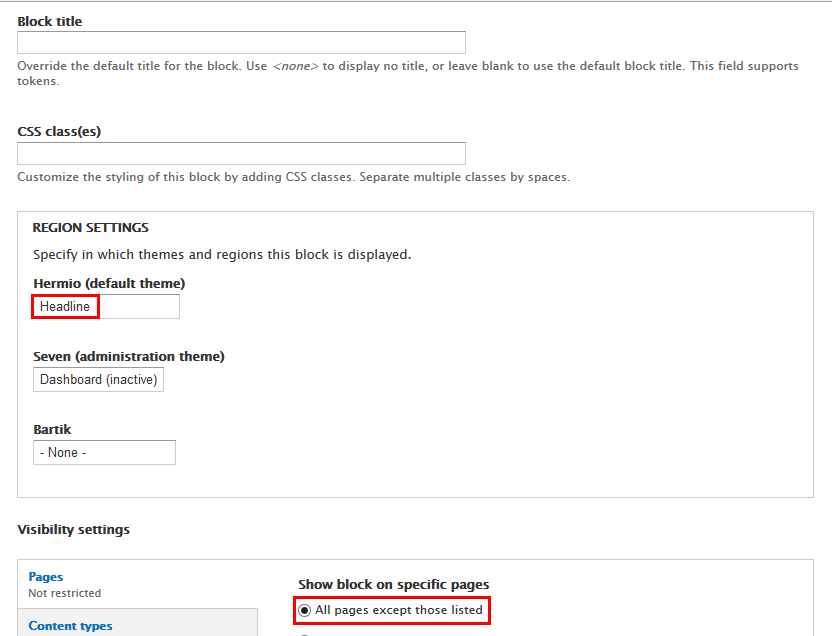
Step 1: Navigate to Structure > Blocks, click Add Block link, Create Headerline info block with following properties:
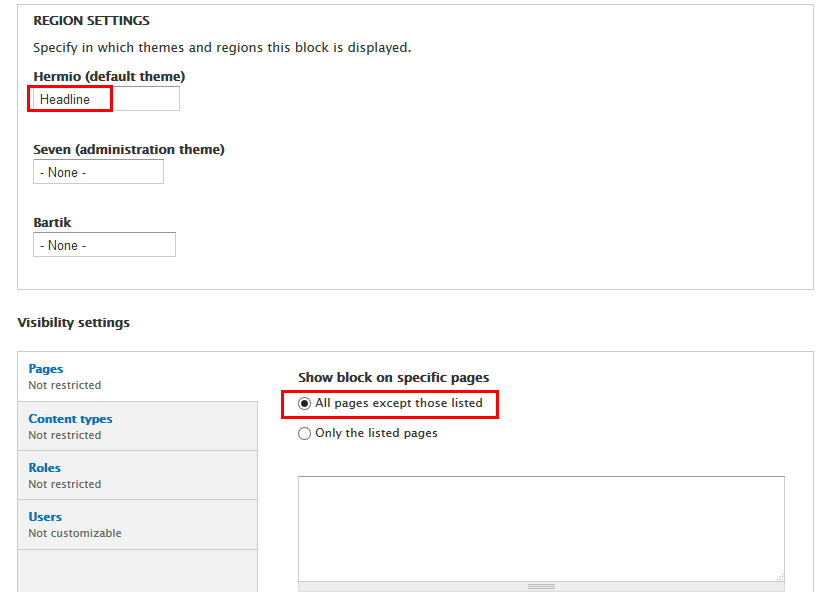
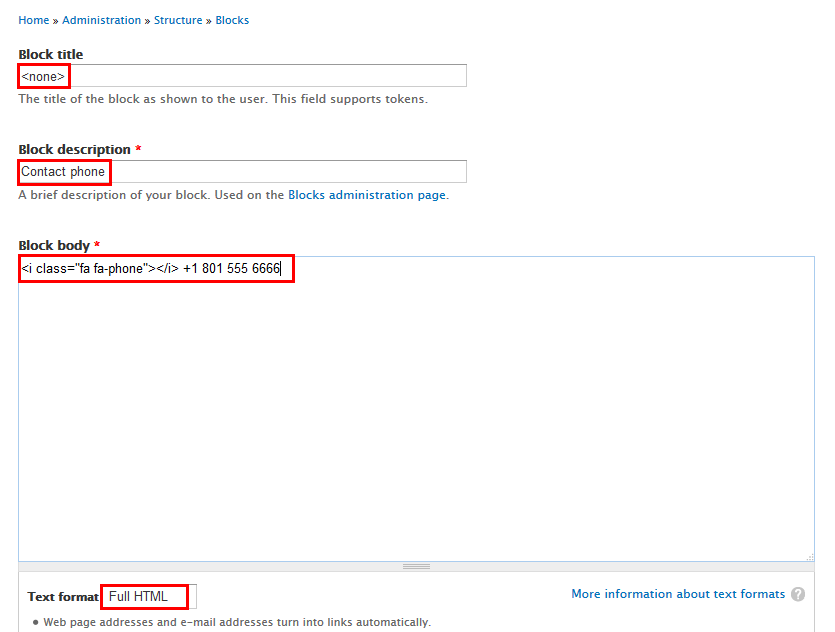
Step 2: Navigate to Structure > Blocks, click Add Block link, Create Contact phone block with following properties:
Step 3: Navigate to Structure > Blocks, find Search form block, click configure link and set the following properties:
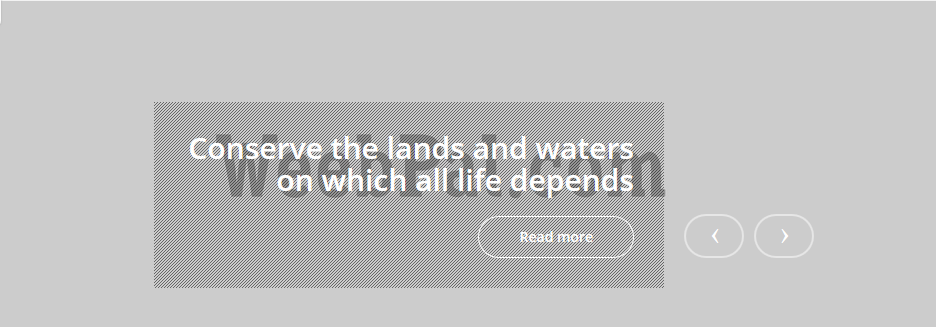
Slideshow
Front end Display
1. Create Slideshow view
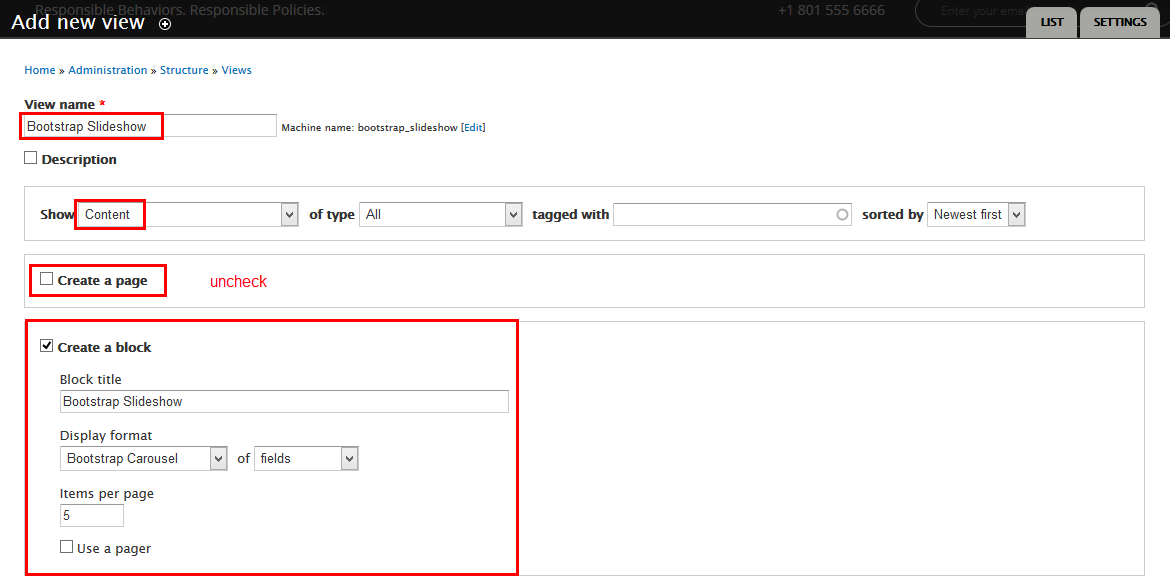
Step 1: Navigate to Structure > Views, click Add new view, then create Bootstrap Slideshow view with following settings:
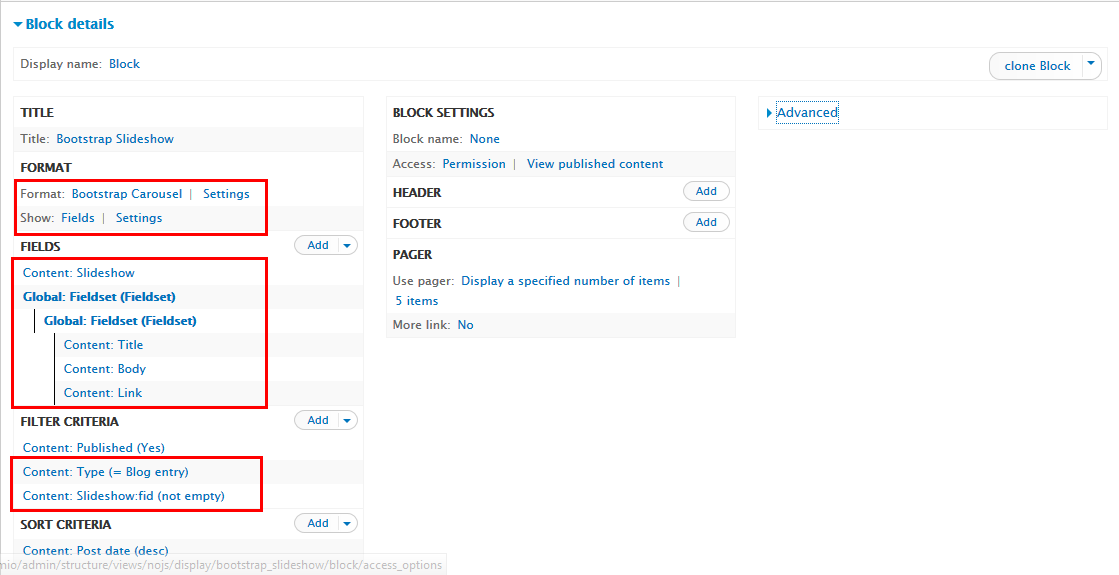
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Content: Body, Content: Slideshow, Content: Link, Global: Fieldset, Global: Fieldset.
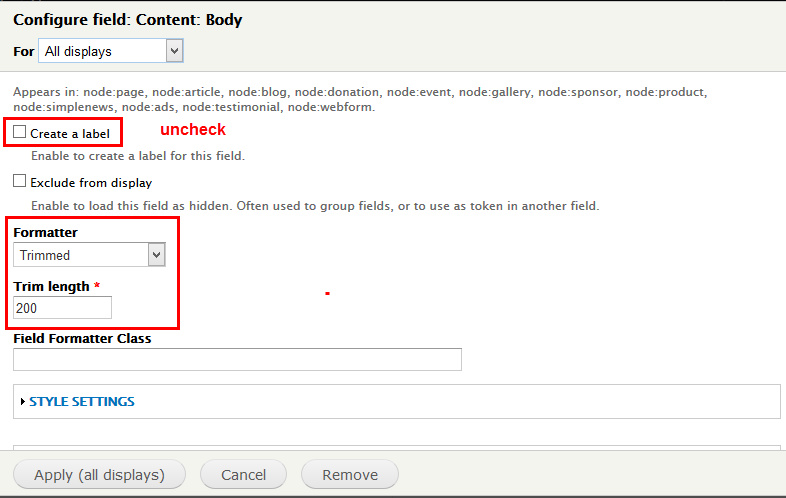
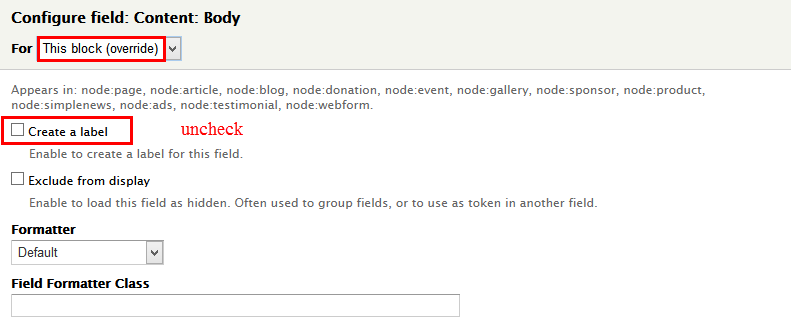
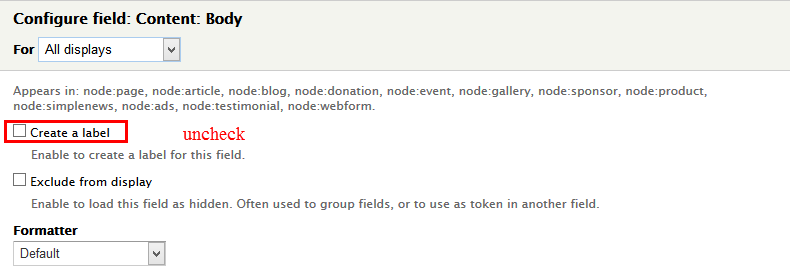
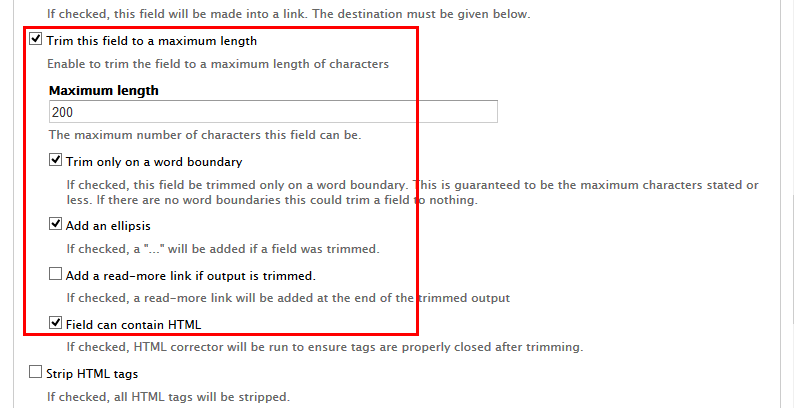
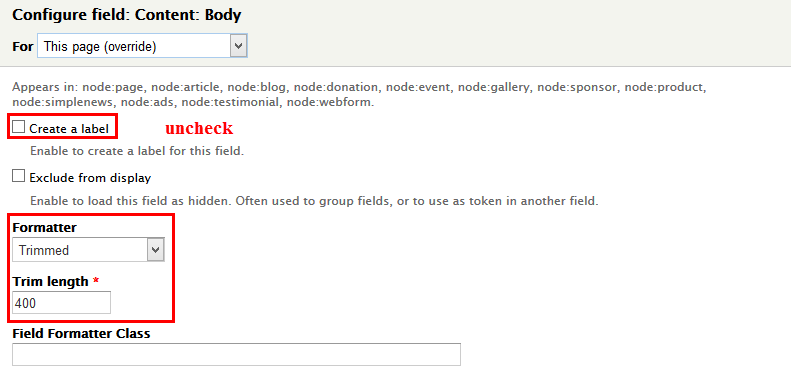
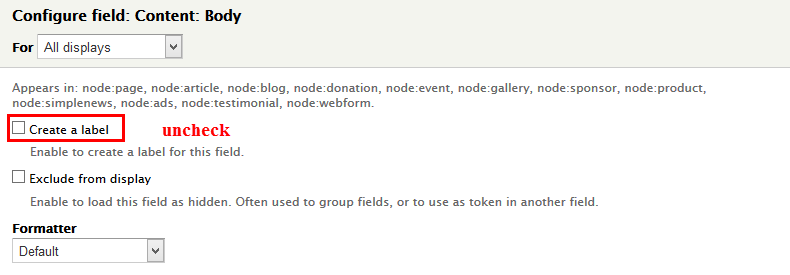
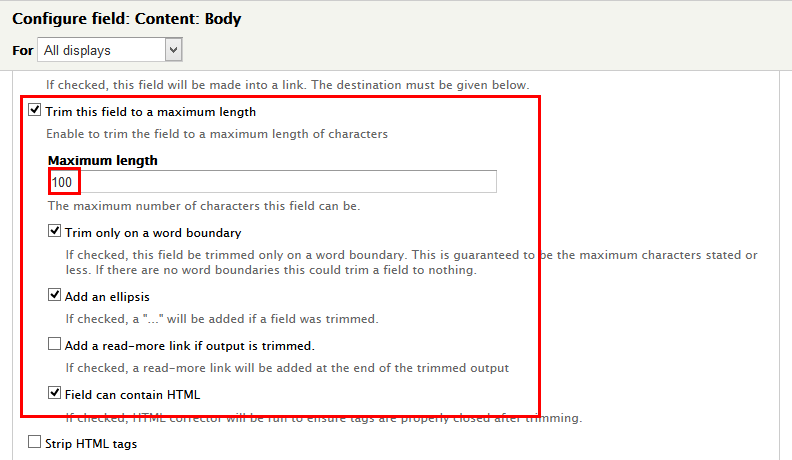
Step 4: Set properties for Content: Body
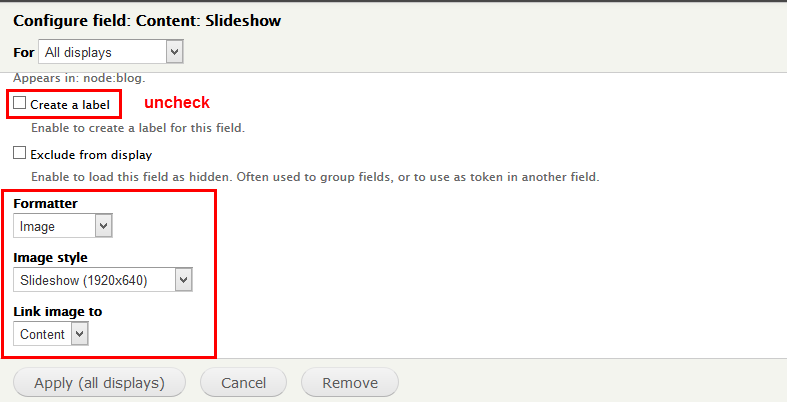
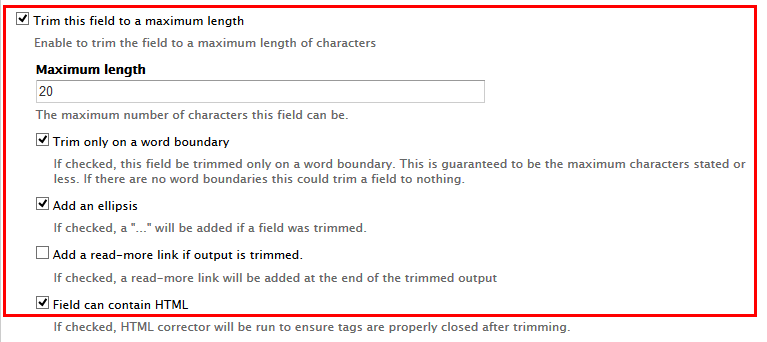
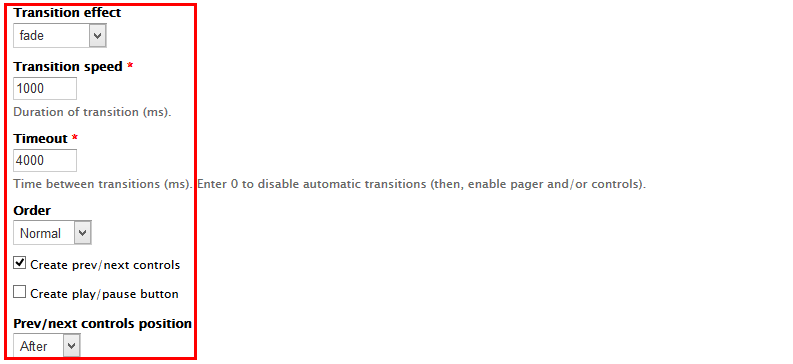
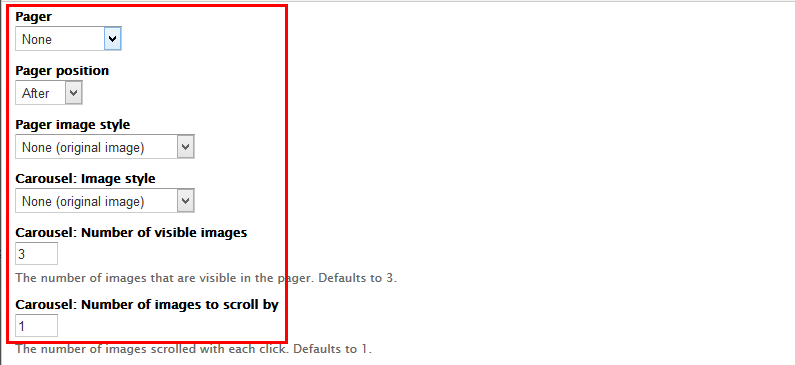
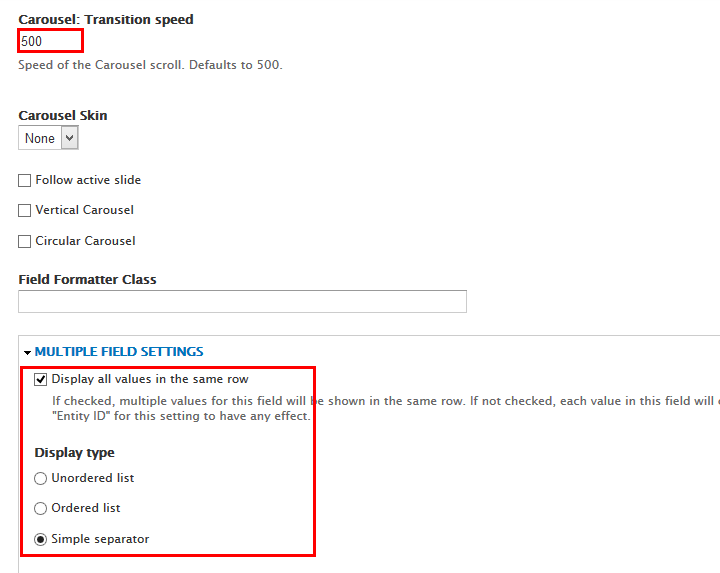
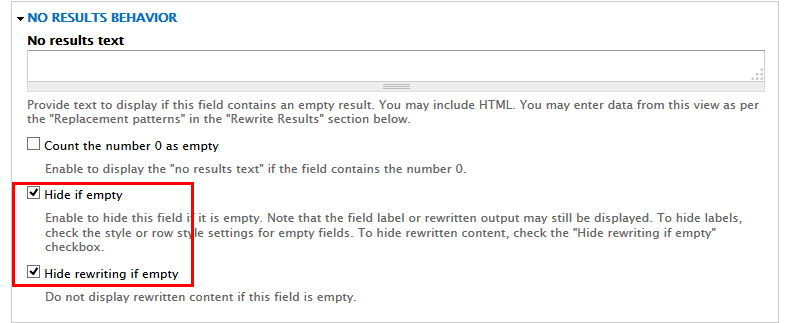
Step 5: Set properties for Content: Slideshow
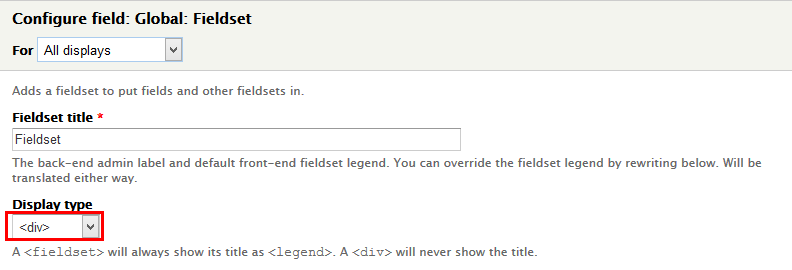
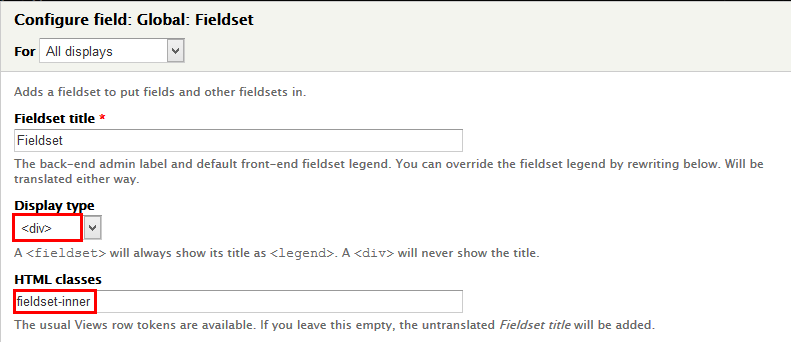
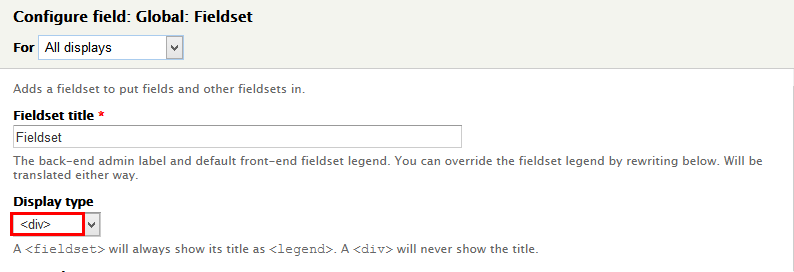
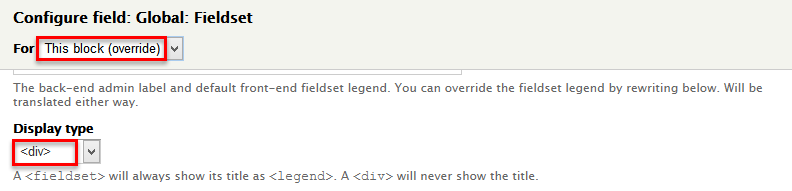
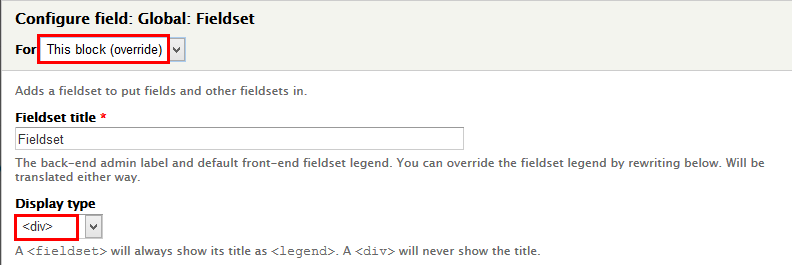
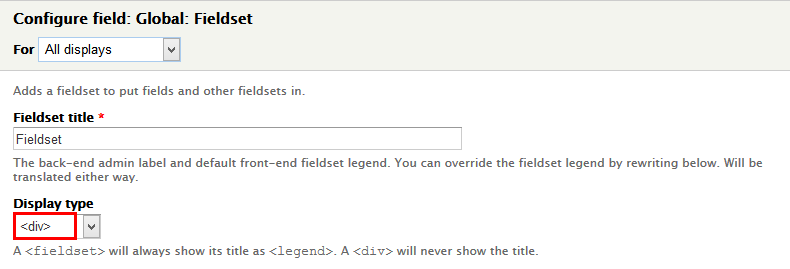
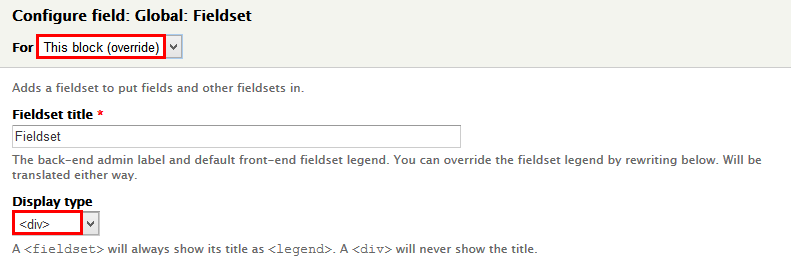
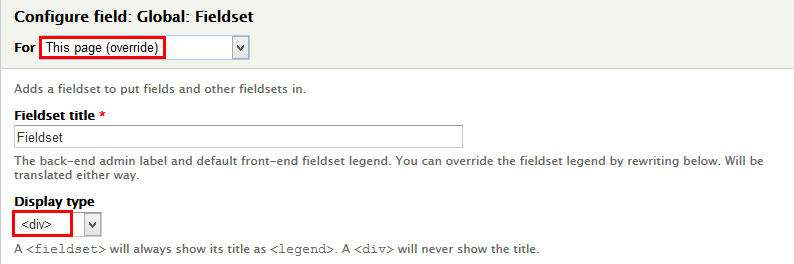
Step 6: Set properties for Global: Fieldset
Step 7: Set properties for Global: Fieldset
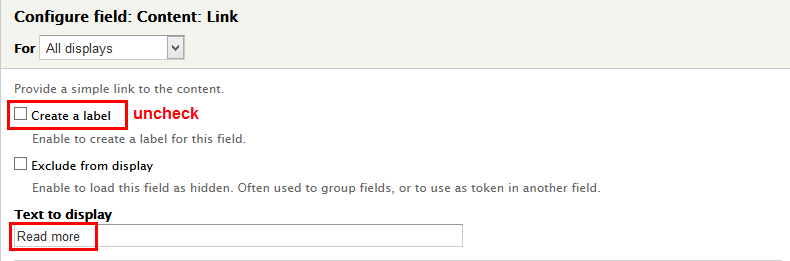
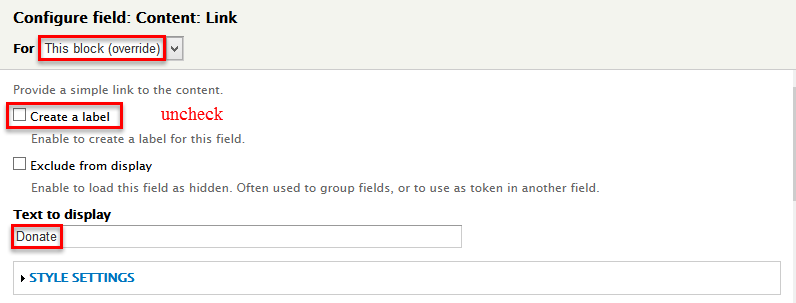
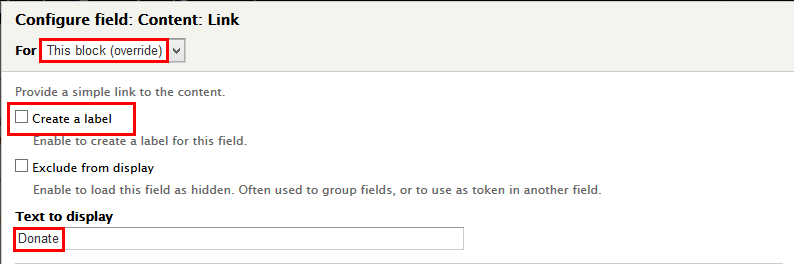
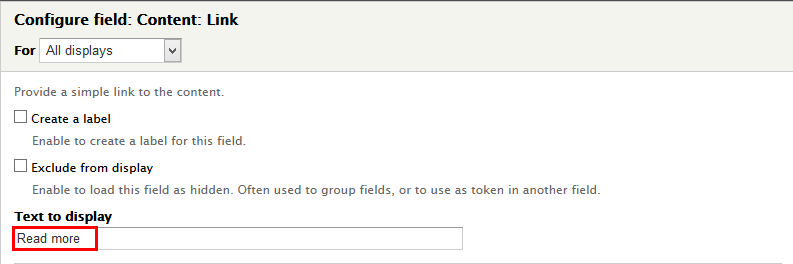
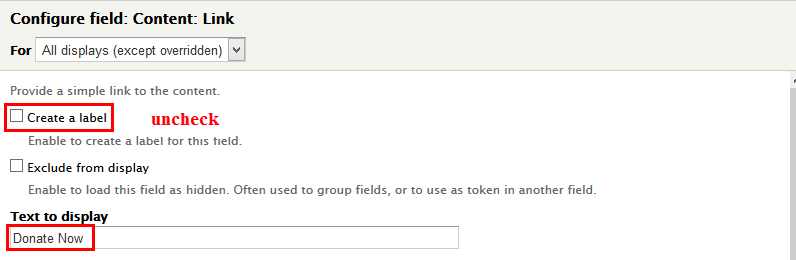
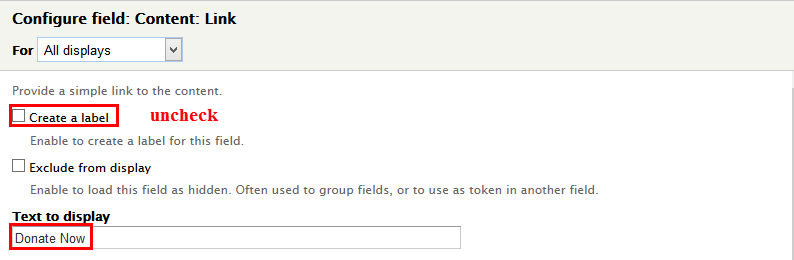
Step 8: Set properties for Link
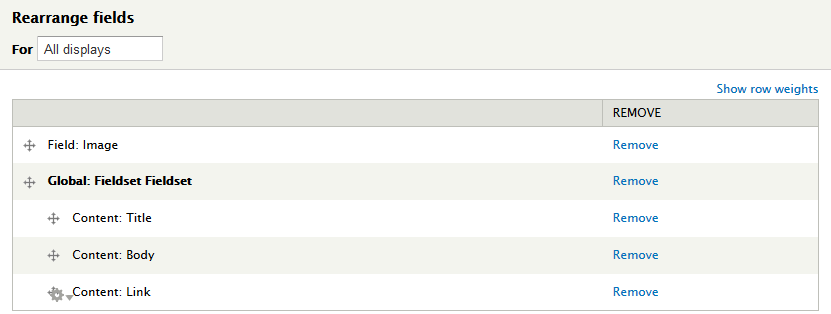
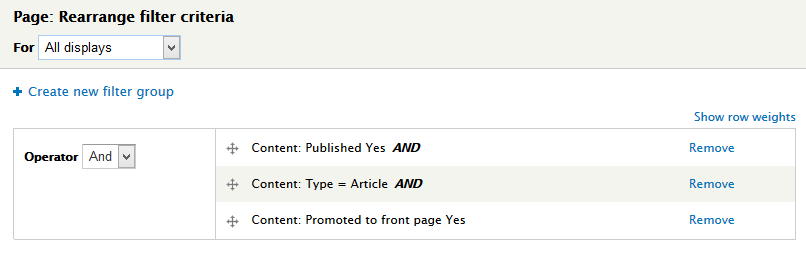
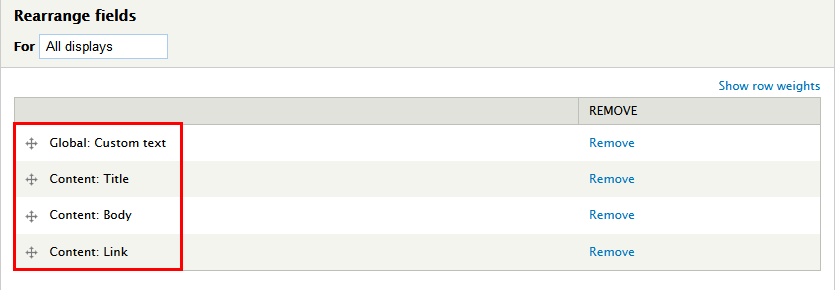
Step 9: At FIELDS area, click Rearrange button and set following arrange
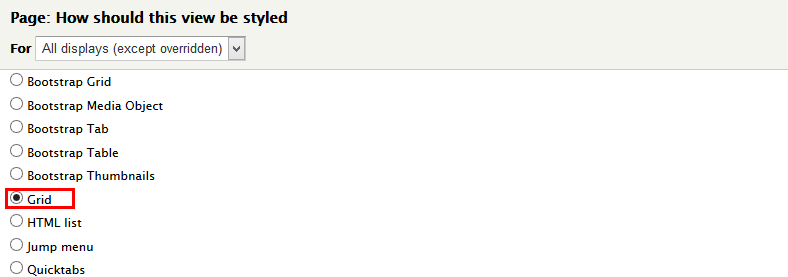
Step 10: At FORMAT area, set following properties:
Step 11: At FILTER CRITERIA area, Content: Type , Content: Slideshow:fid
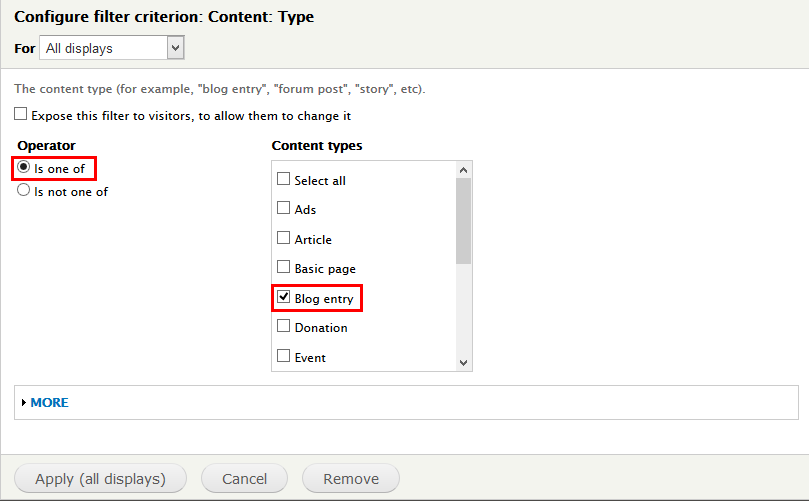
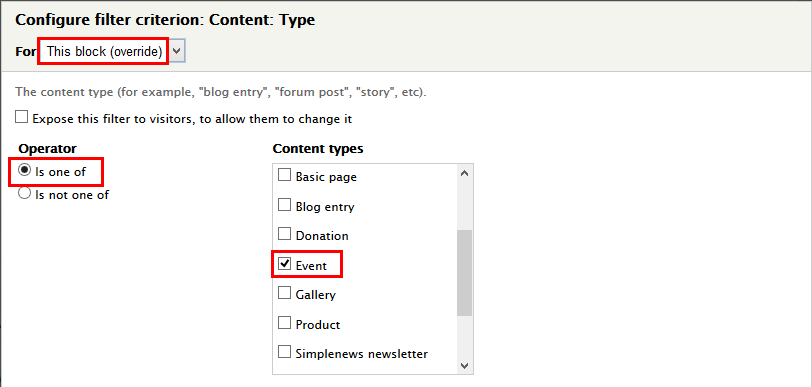
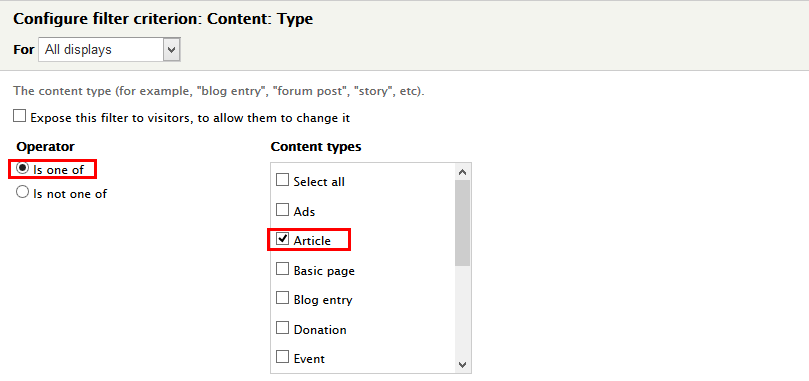
Step 12: Click Add button to add Content: Type
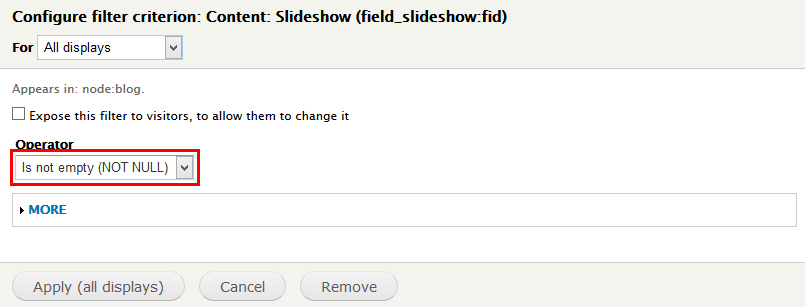
Step 13: Click Add button to add Content: Slideshow:fid
Step 14: Click Save to save view
2. Configure Slideshow block
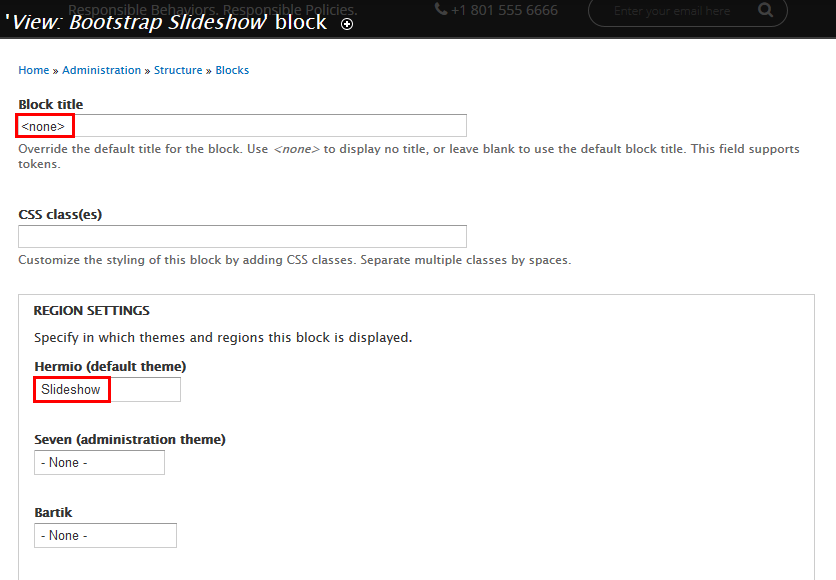
Step 1: Navigate to Structure > Blocks
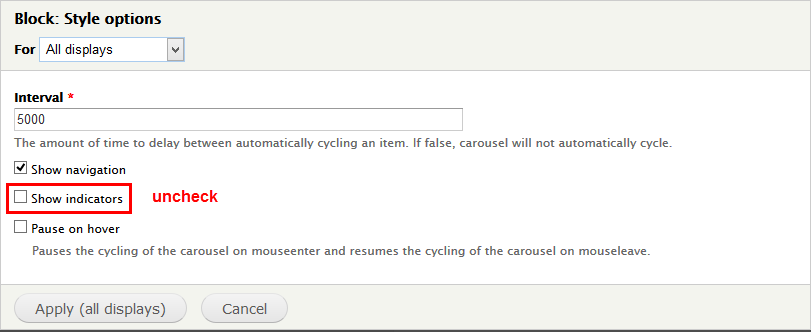
Step 2: Find View: Slideshow click configure link, set following properties
Step 3: Click Save block button.
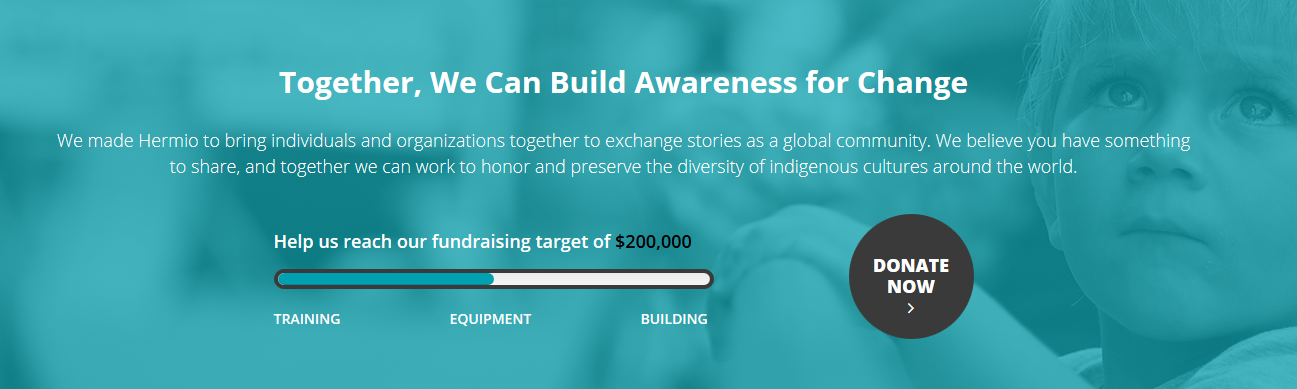
Together, We Can Build Awareness for Change : Custom block
Front end Display
Create and configure Help us view block
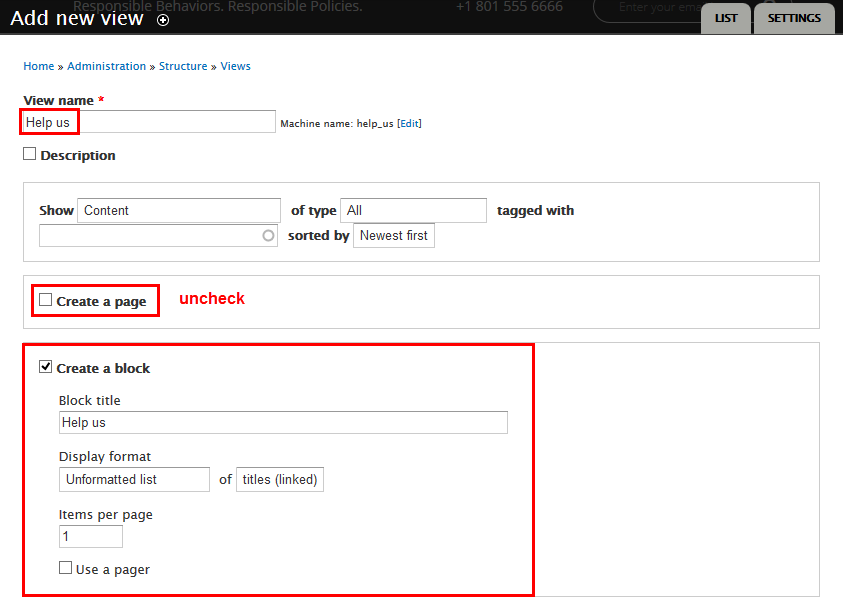
1. Create Help us view
Step 1: Navigate to Structure > Views, click Add new view, then create Help us view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
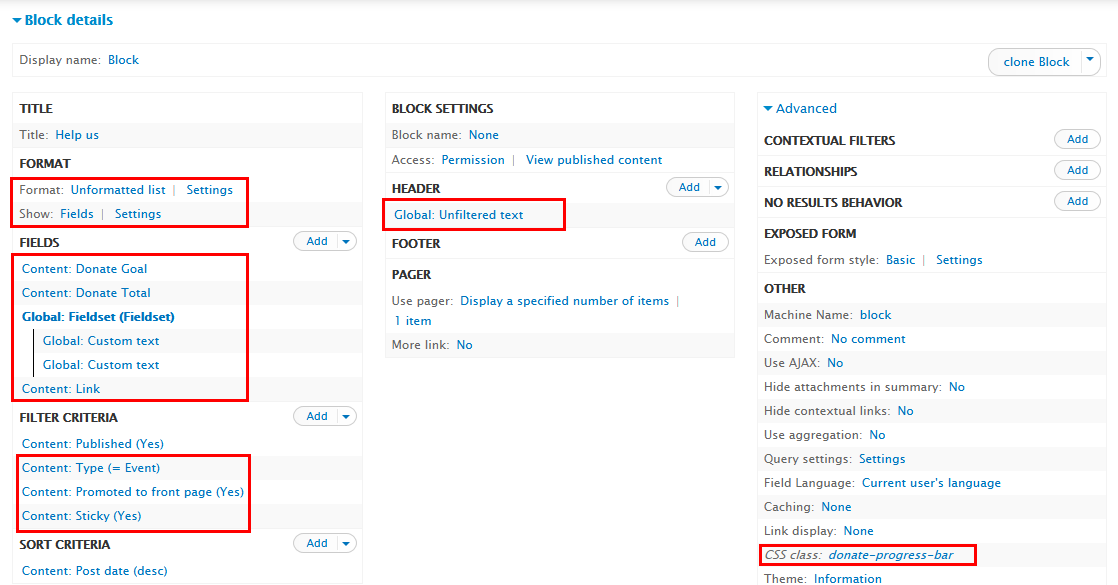
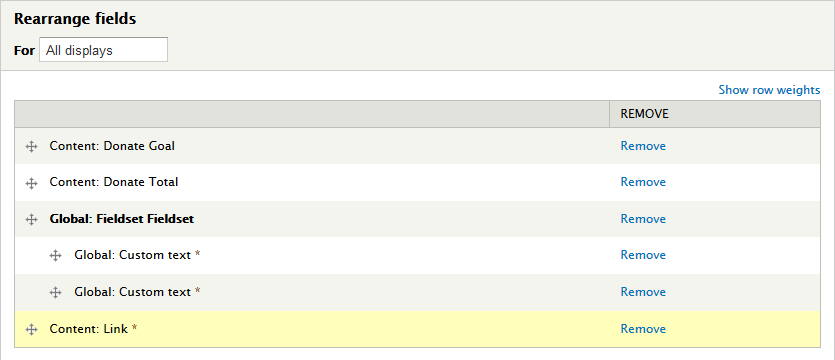
Step 3: At FIELDS area, click Add button to add fields: Content: Donate Goal , Content: Donate Total, Content: Link, Global: Fieldset, Content : Custom text , Content : Custom text .
Step 4: Set properties for Content: Donate Goal
Step 5: Set properties for Content: Donate Total
Step 6: Set properties for Global: Fieldset
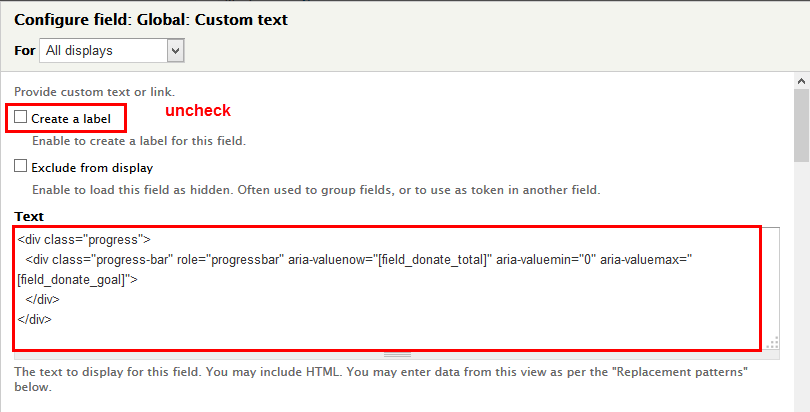
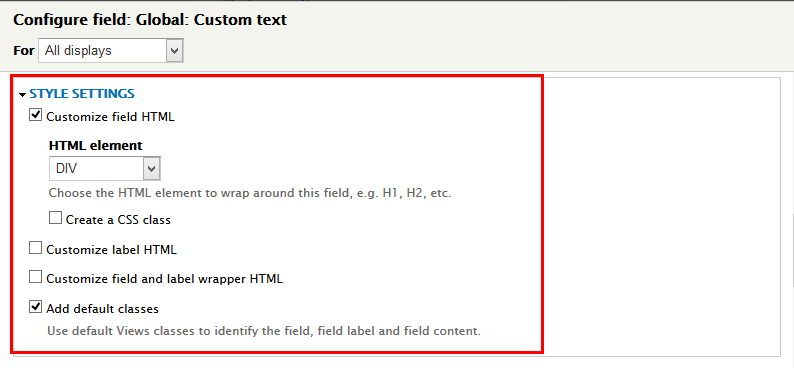
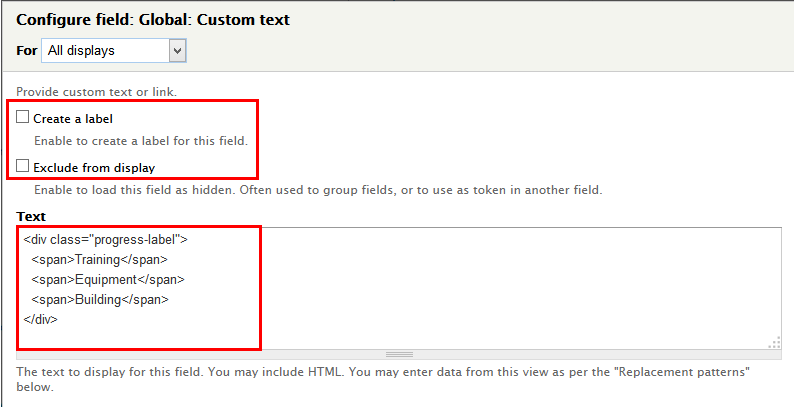
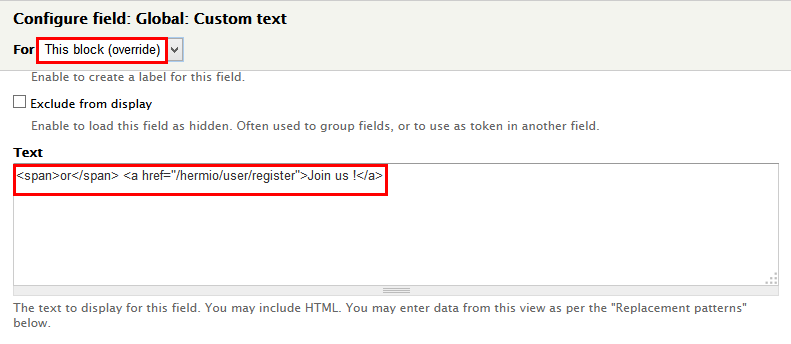
Step 7: Set properties for Global: Custom text
Refer to following HTML code:
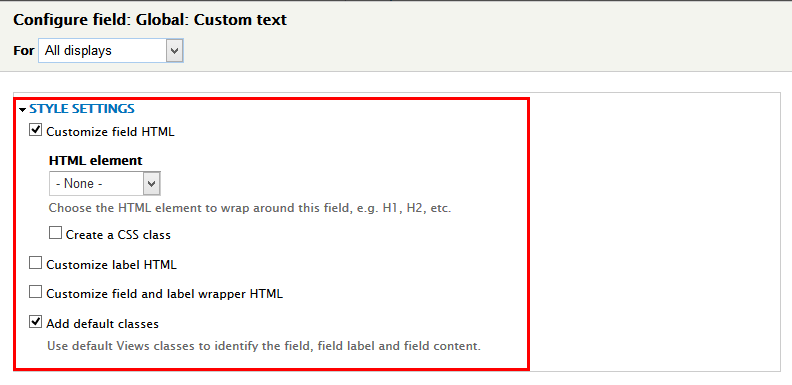
Step 8: Set properties for Global: Custom text
Refer to following HTML code:
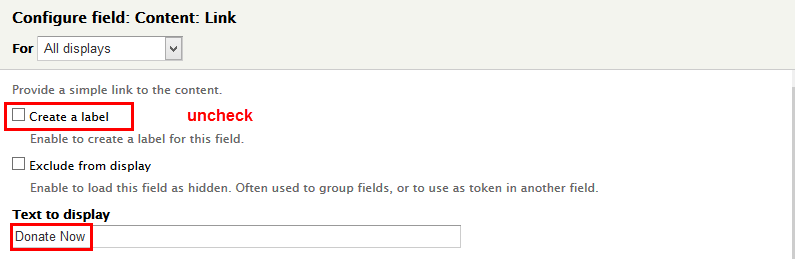
Step 9: Set properties for Link
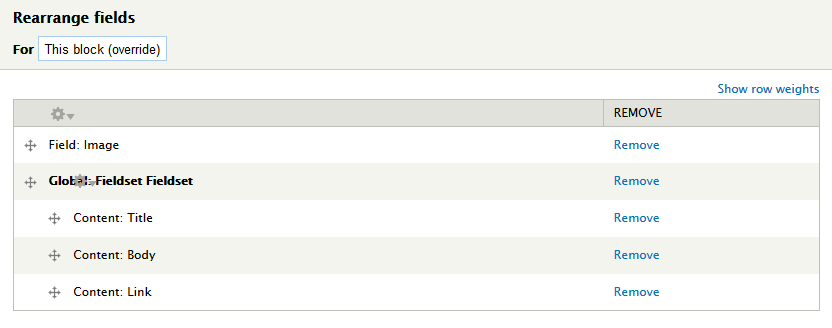
Step 10: At FIELDS area, click Rearrange button, click remove Content: Tittle and set following arrange
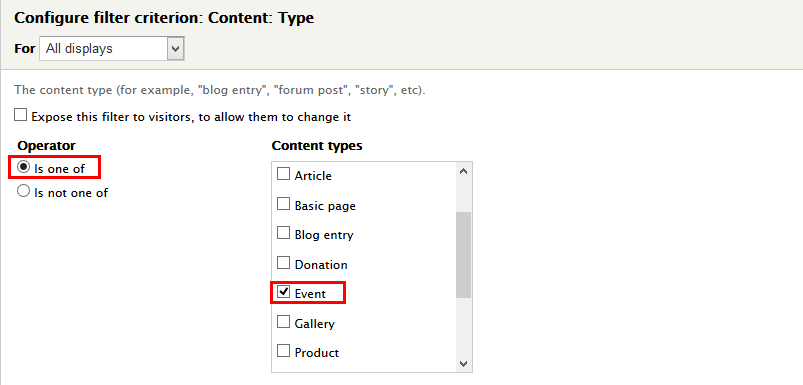
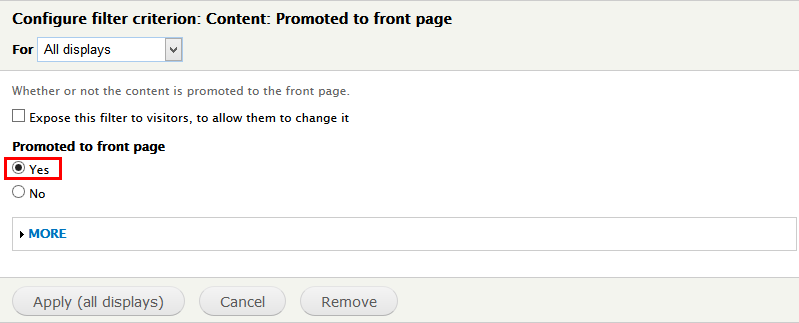
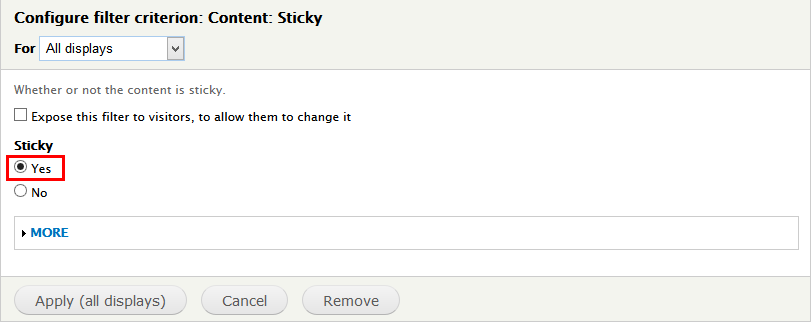
Step 11: At FILTER CRITERIA area : Content: Type, Content: Promoted to front page, Content: Sticky
Step 12: Click Add button to add Content: Type
Step 13: Click Add button to add Content: Promoted to front page
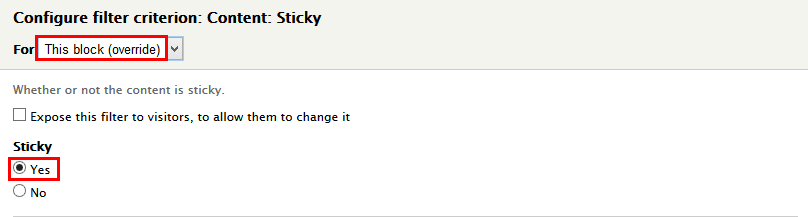
Step 14: Click Add button to add Content: Sticky
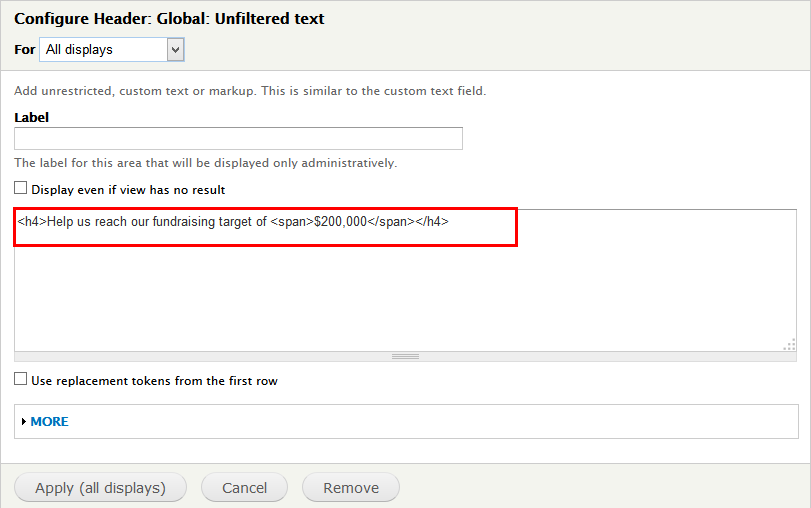
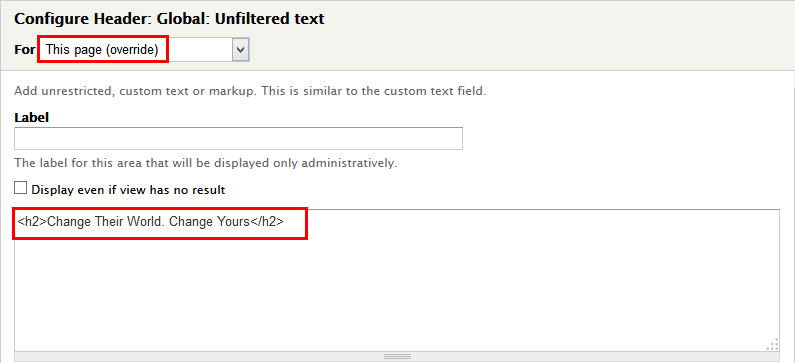
Step 15: At HEADER area, click Global: Unfiltered text and set following header
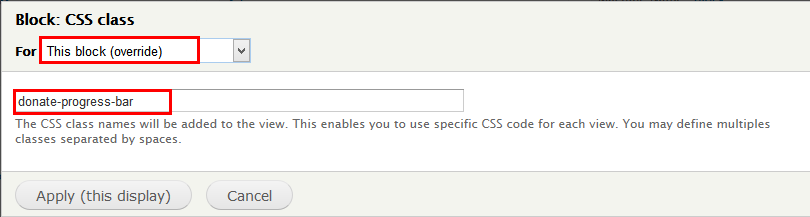
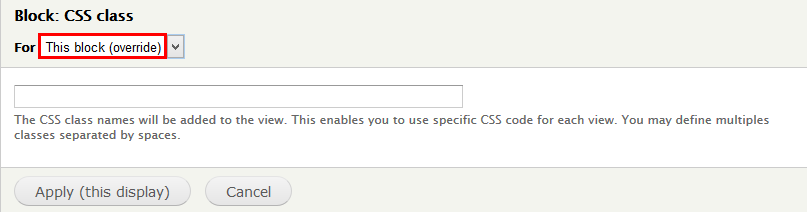
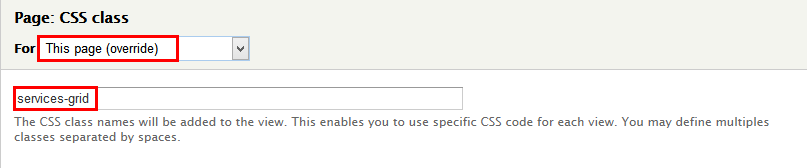
Step 16: At Advanced > OTHER area, add CSS class:
Step 17: Click Save to save view
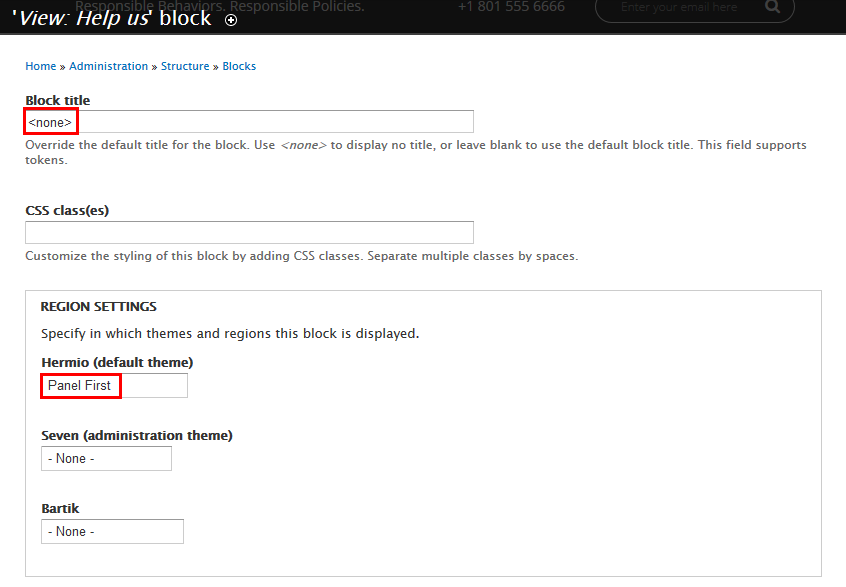
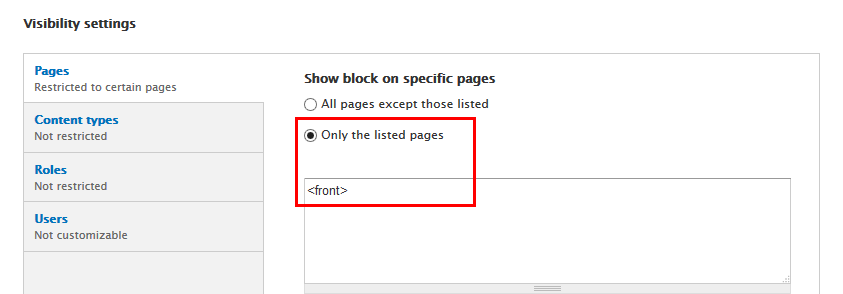
2. Configure Help us block
Step 1: Navigate to Structure > Blocks
Step 2: Find View: Help us click configure link, set following properties
Step 3: Click Save block button.
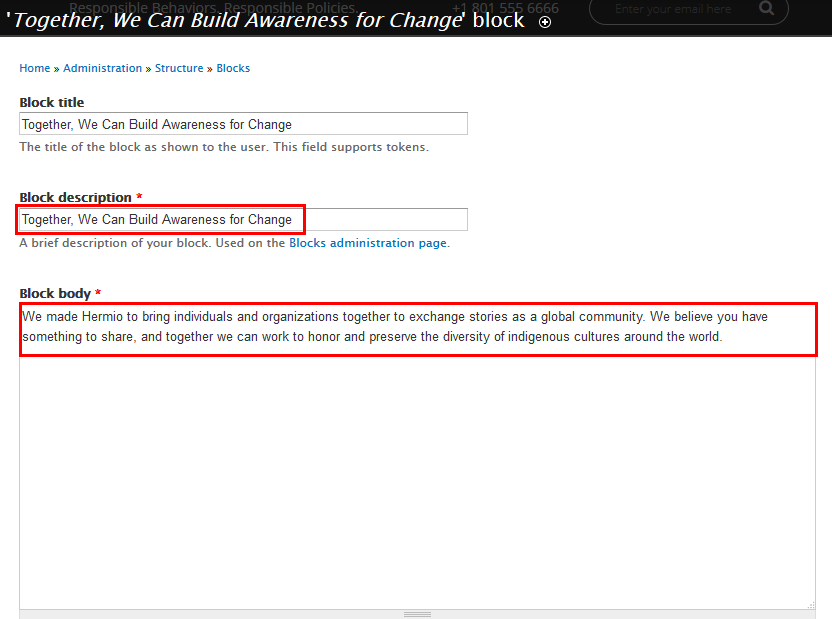
Create and configure Together, We Can Build Awareness for Change block
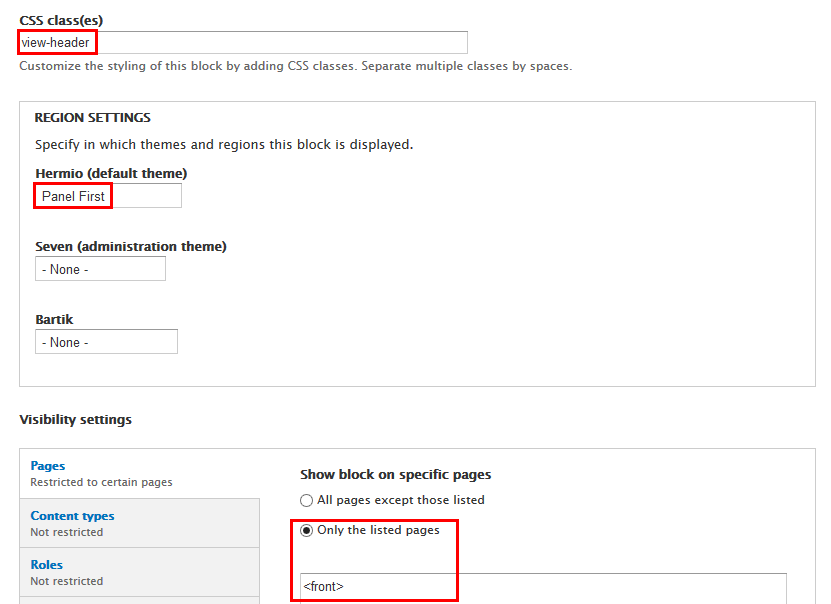
Step 1: Navigate to Structure > Blocks, click Add block link, Create Together, We Can Build Awareness for Change block with following properties:
Step 2: Click Save block button.
Change order block in the Panel First list
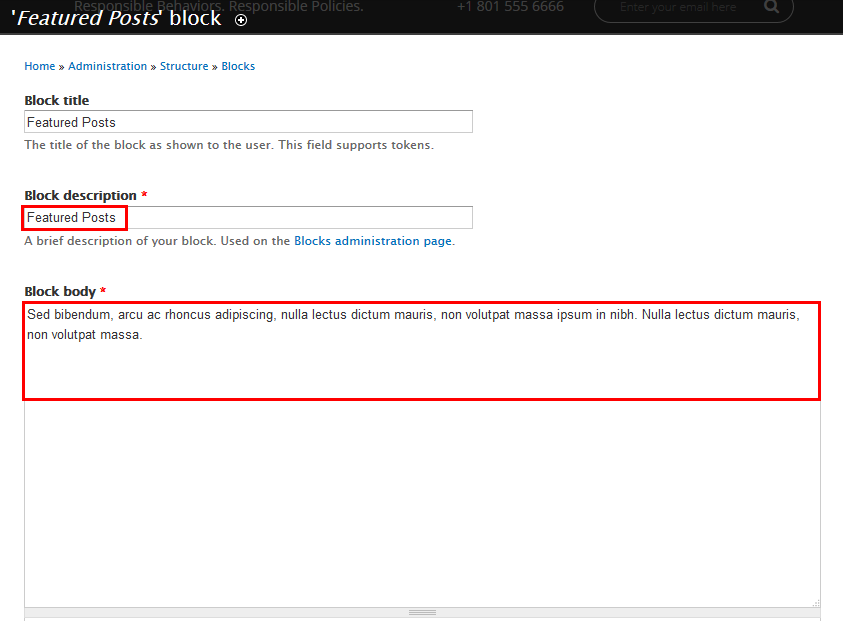
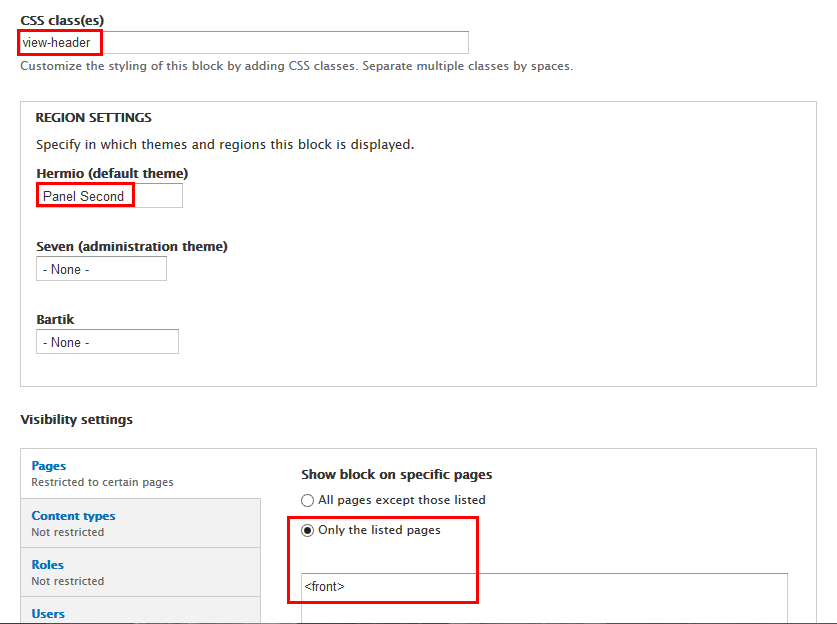
Featured Posts: Custom block
Front end Display
Create and configure block
Step 1: Navigate to Structure > Blocks, click Add block link, Create Featured Posts block with following properties:
Step 2: Click Save block button.
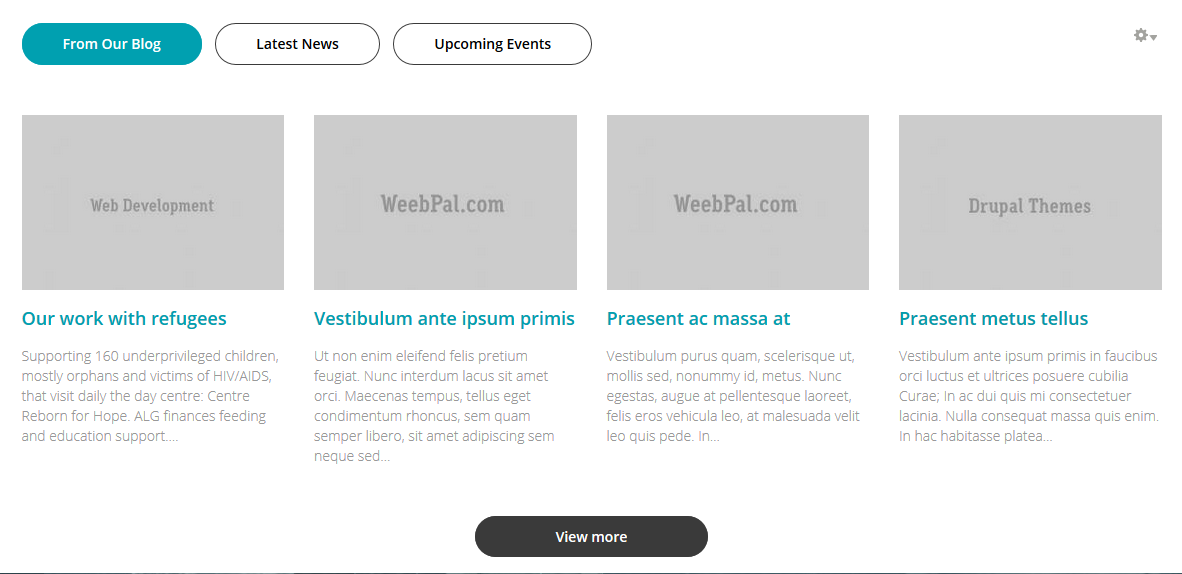
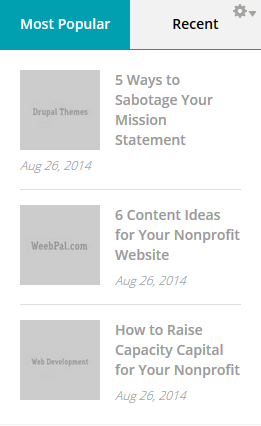
Featured Post Tab block
Front end Display
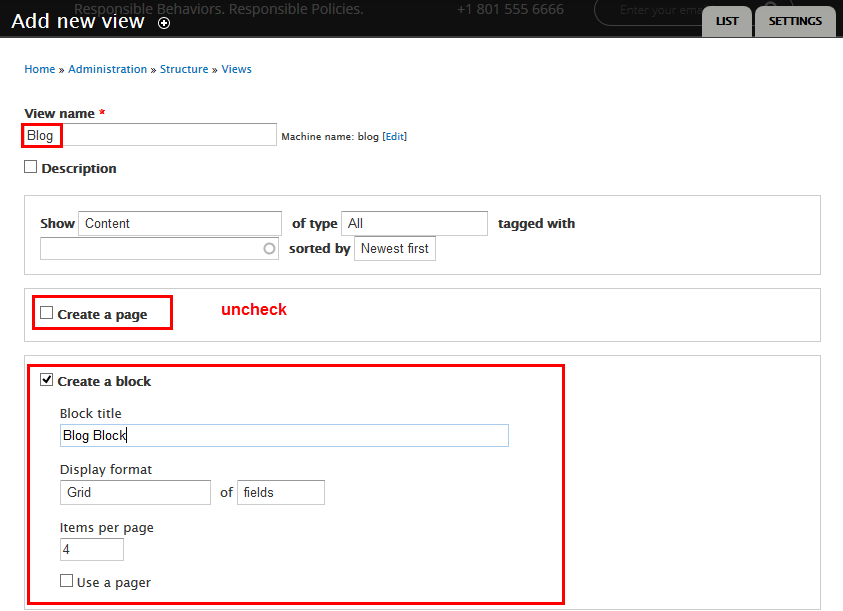
Create a Blog view
Step 1: Navigate to Structure > Views, click Add new view, then create Blog view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
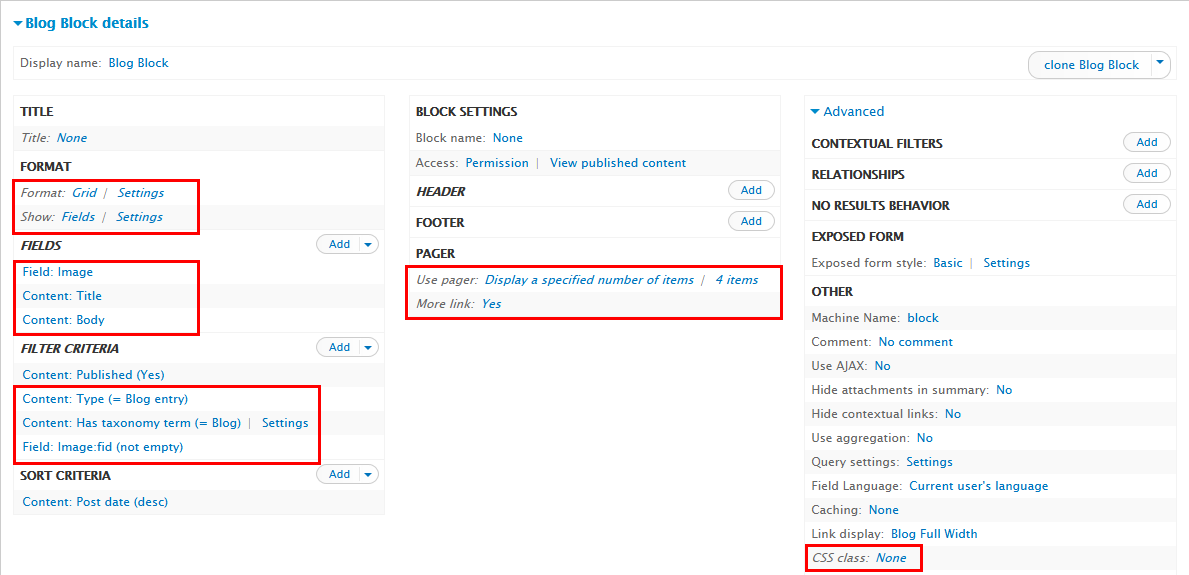
1. Edit Blog Block and set properties for following fiedls
Step 3: At FIELDS area, click Add button to add fields: Field: Image, Content : Body
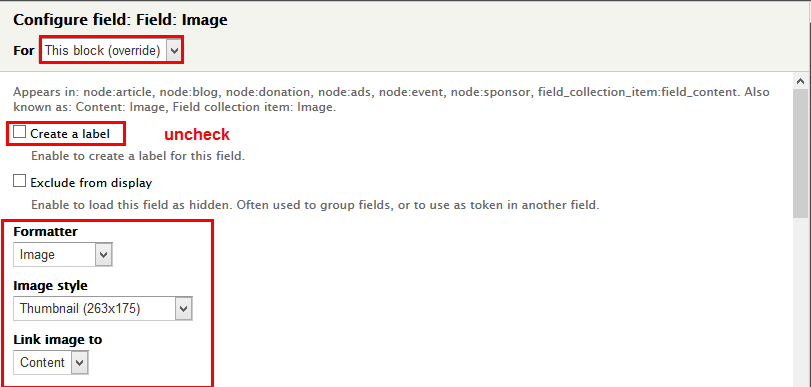
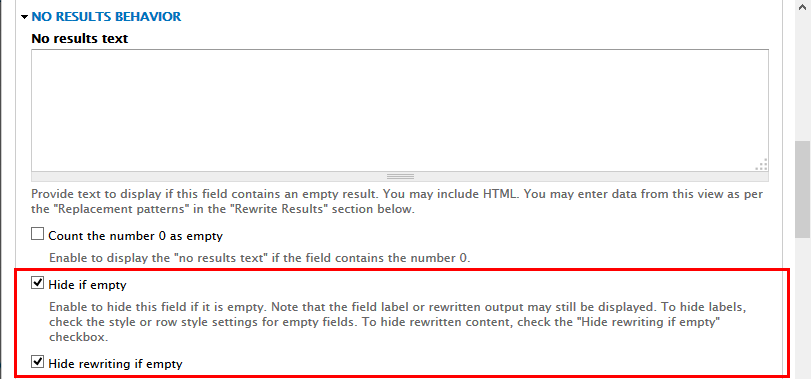
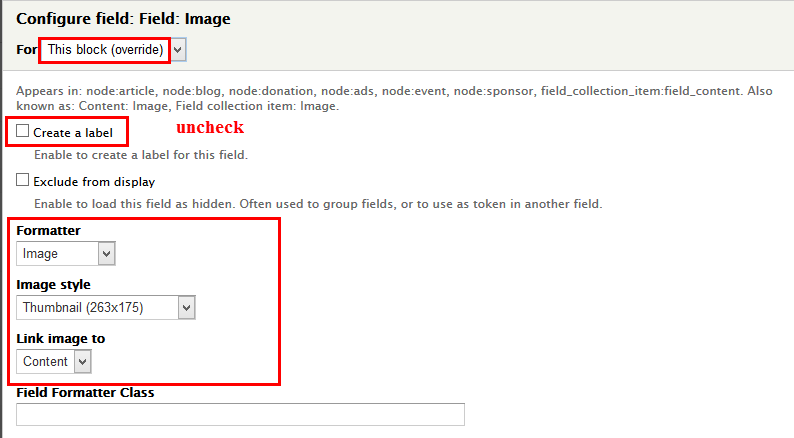
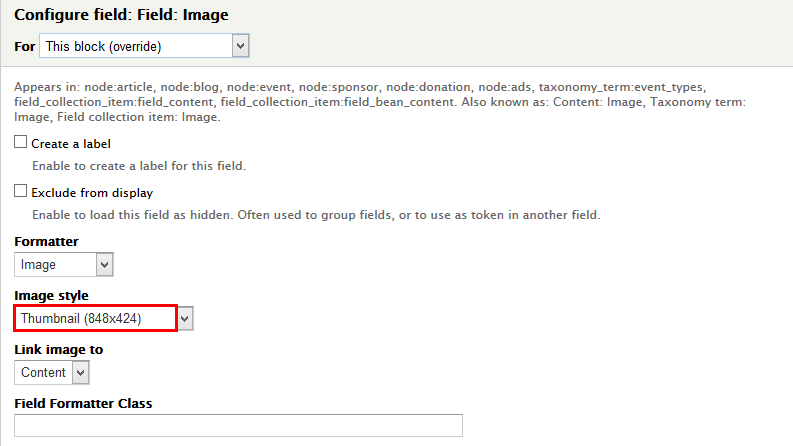
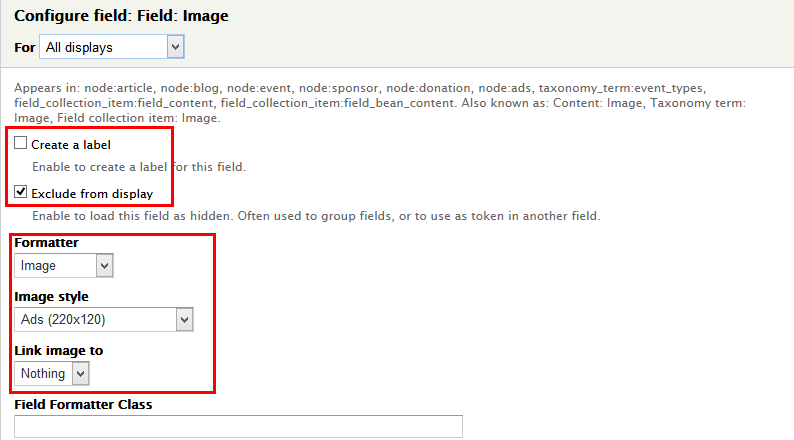
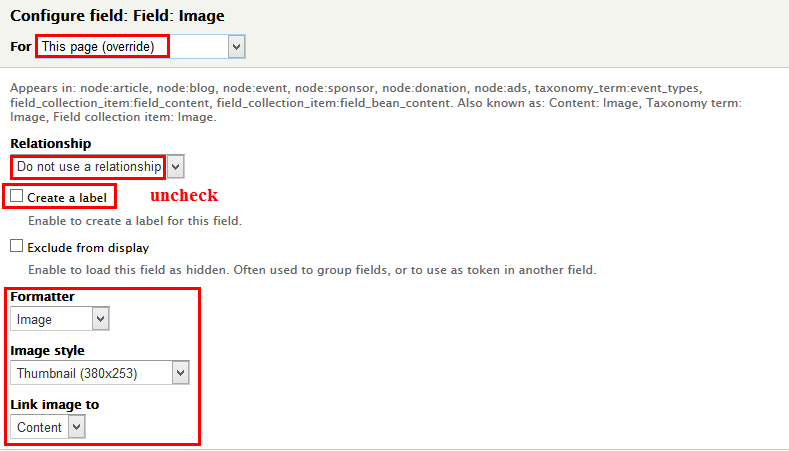
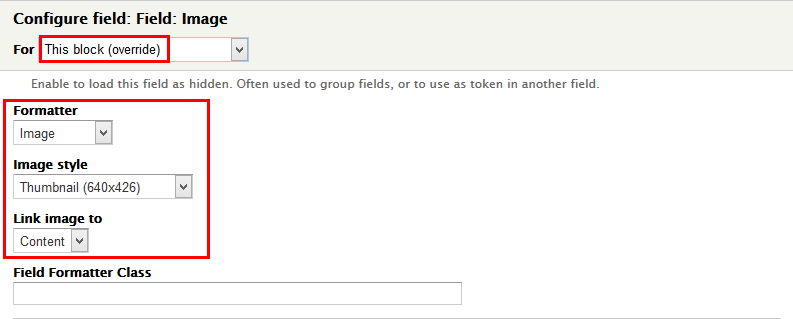
Step 4: Set properties for Field: Image
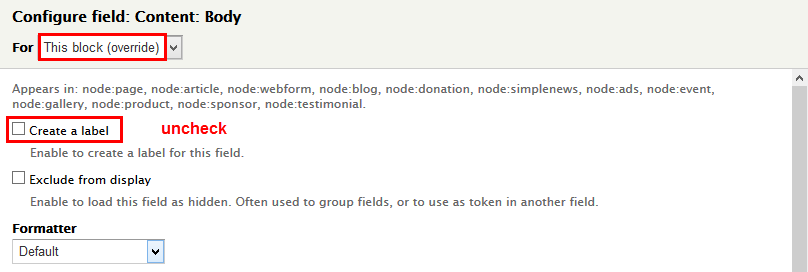
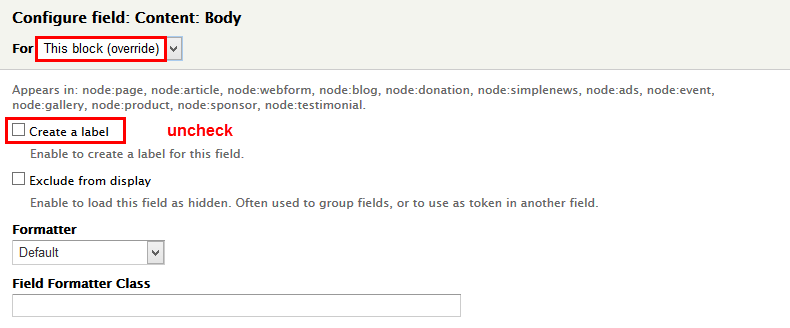
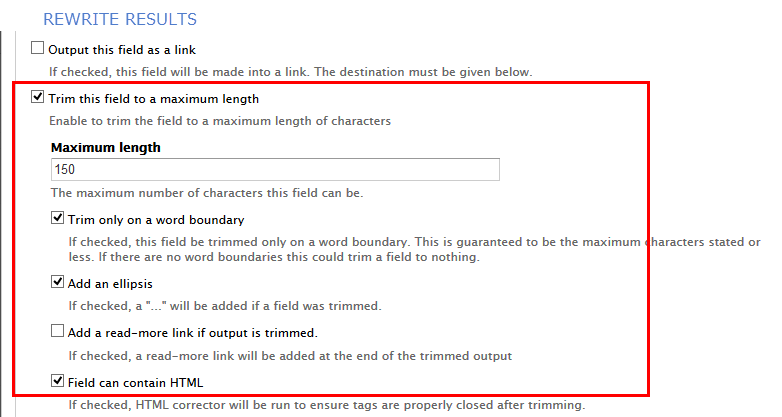
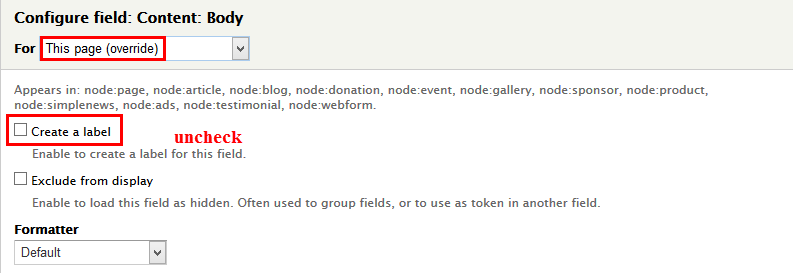
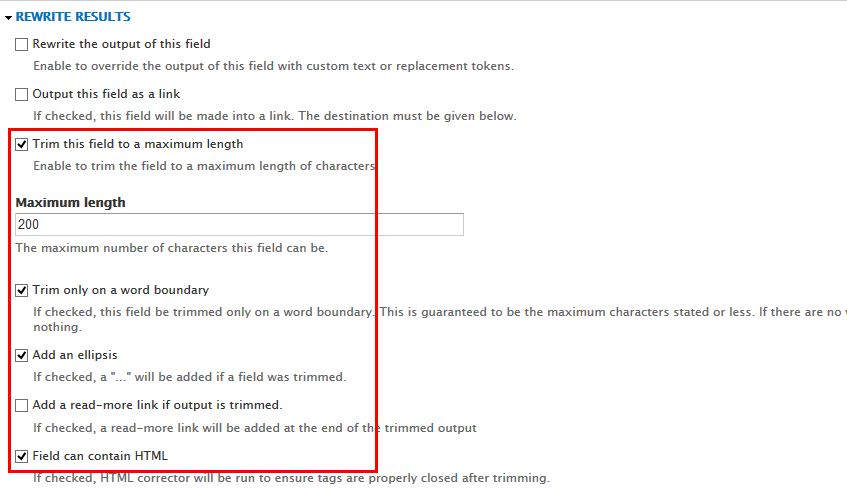
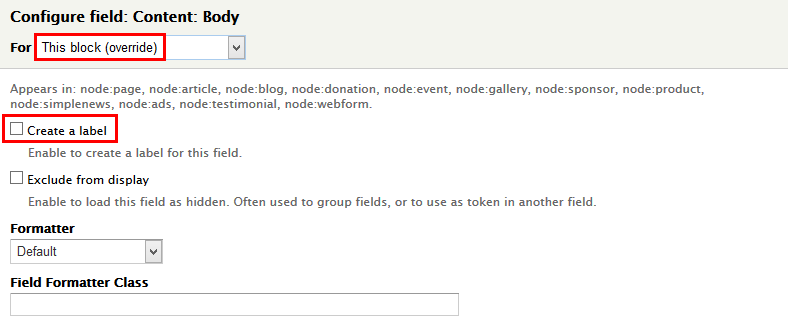
Step 5: Set properties for Content : Body
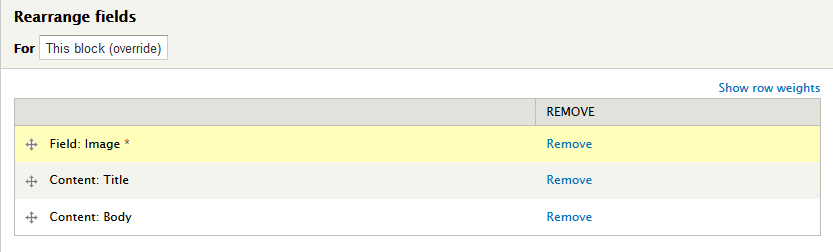
Step 6: At FIELDS area, click Rearrange button and set following arrange
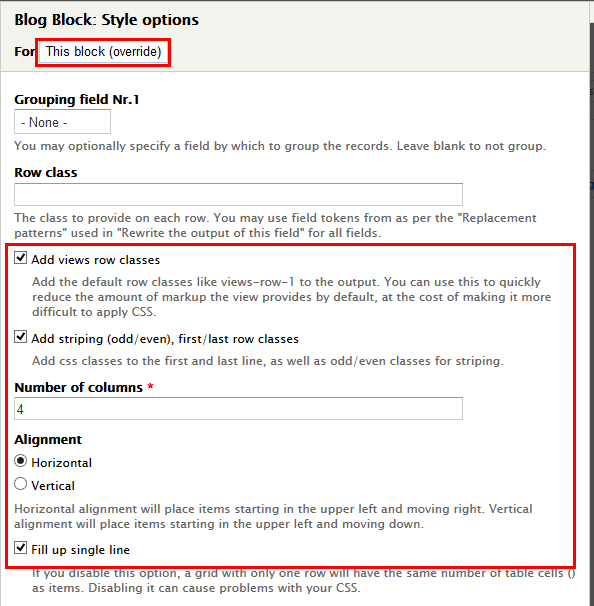
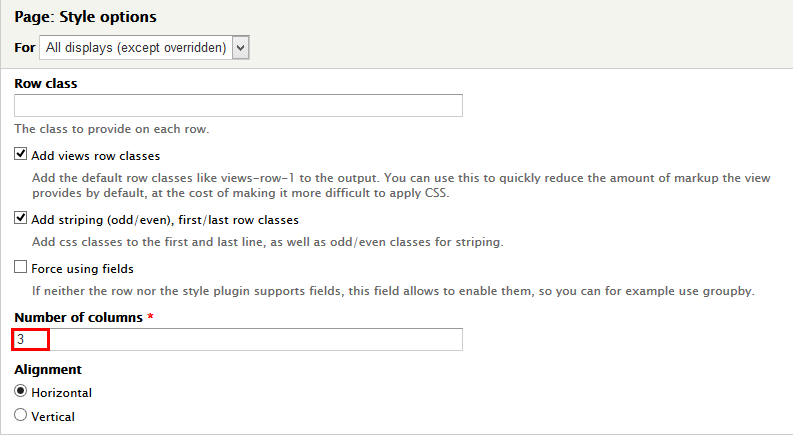
Step 7: At FORMAT Format: Grid area, click Settings and set following properties:
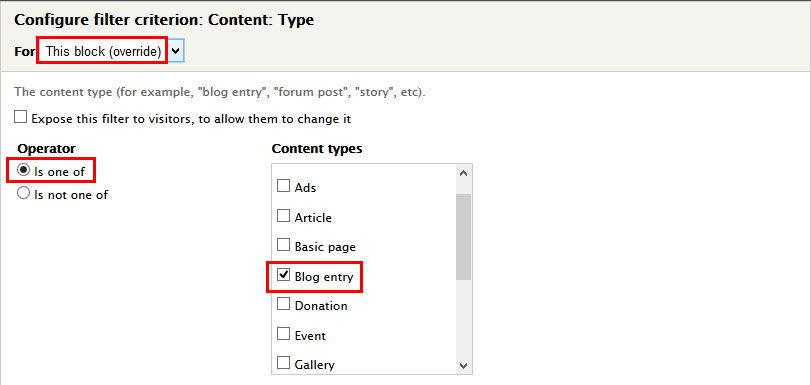
Step 8: At FILTER CRITERIA area
Step 9:Click Add button to add Content: Type
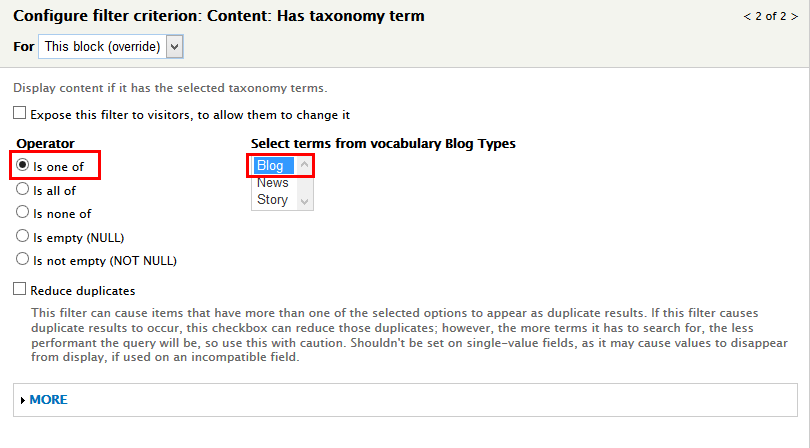
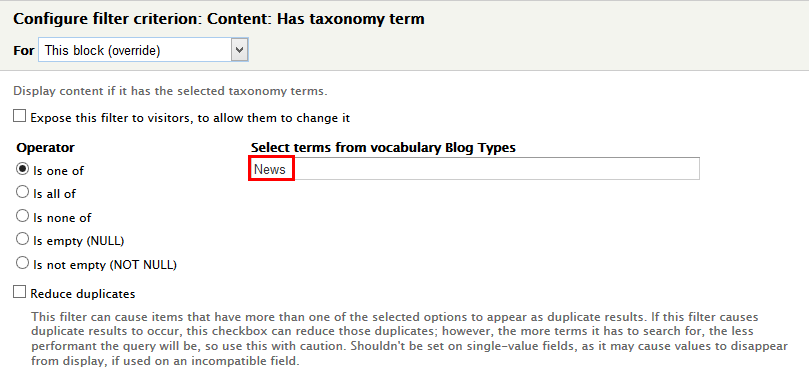
Step 10:Click Add button to add Content: Has taxonomy term
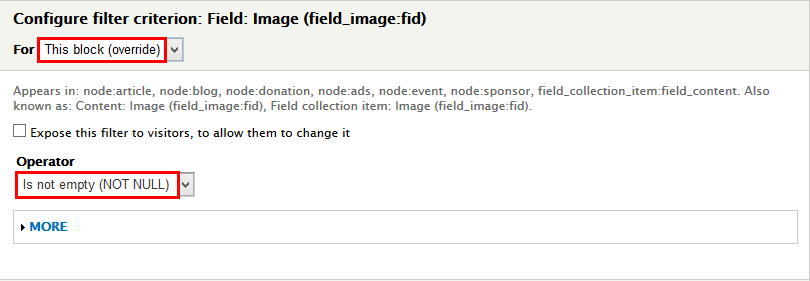
Step 11:Click Add button to add Content: Field: Image:fid
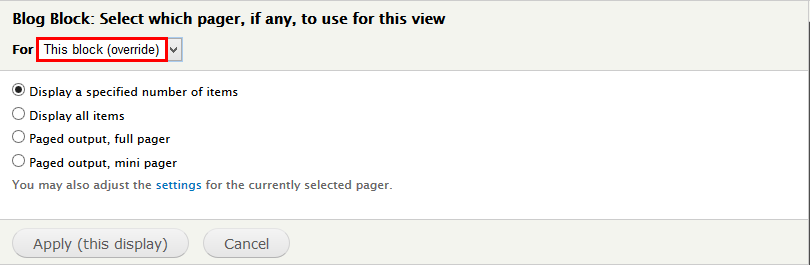
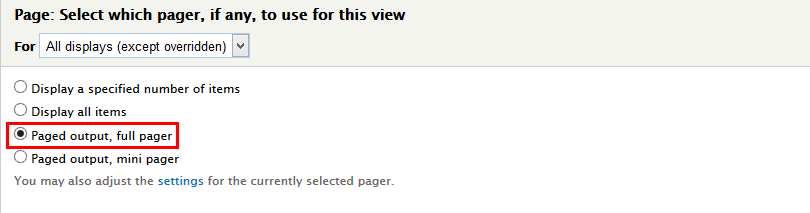
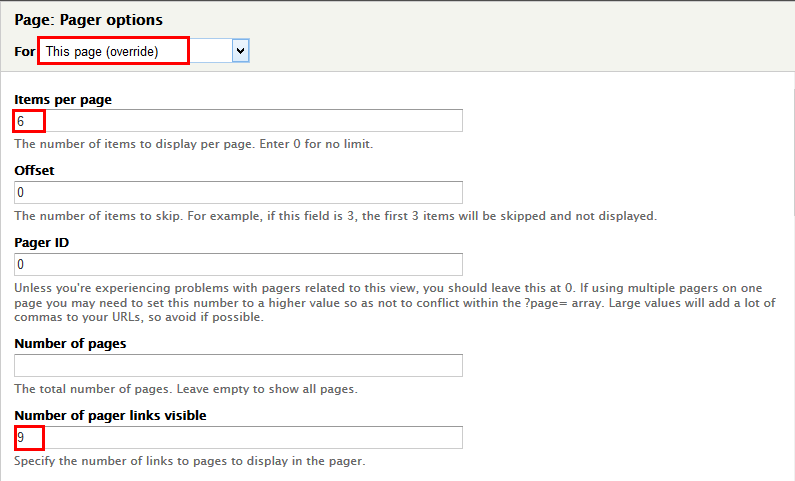
Step 12: At PAGE area, set User pager:
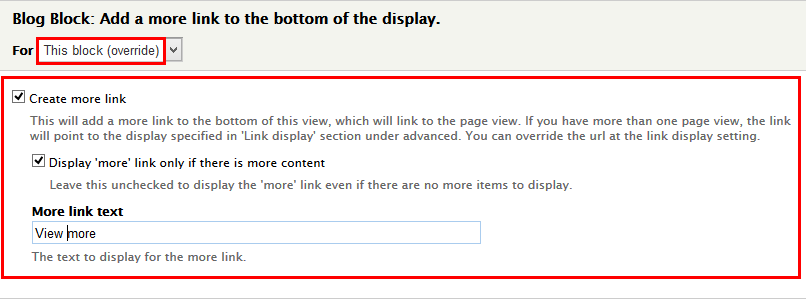
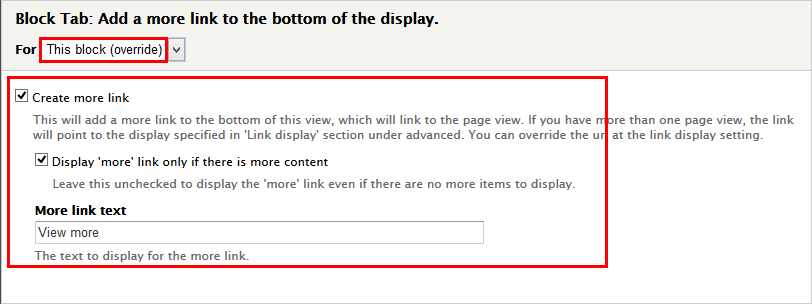
Step 13: At PAGE area, set More link:
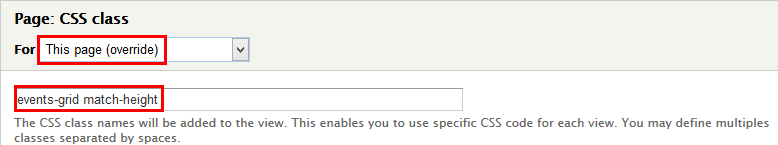
Step 14: At Advanced > OTHER area, set CSS class
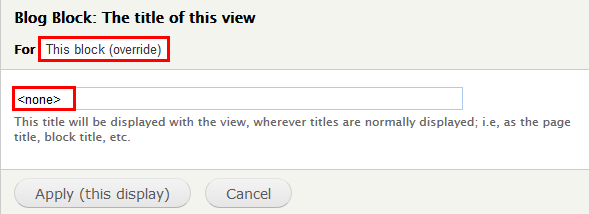
Step 15: Click Title and set following properties:
Step 16: Click Display name and rename the Blog Block block :
Step 17: Click Save to save view
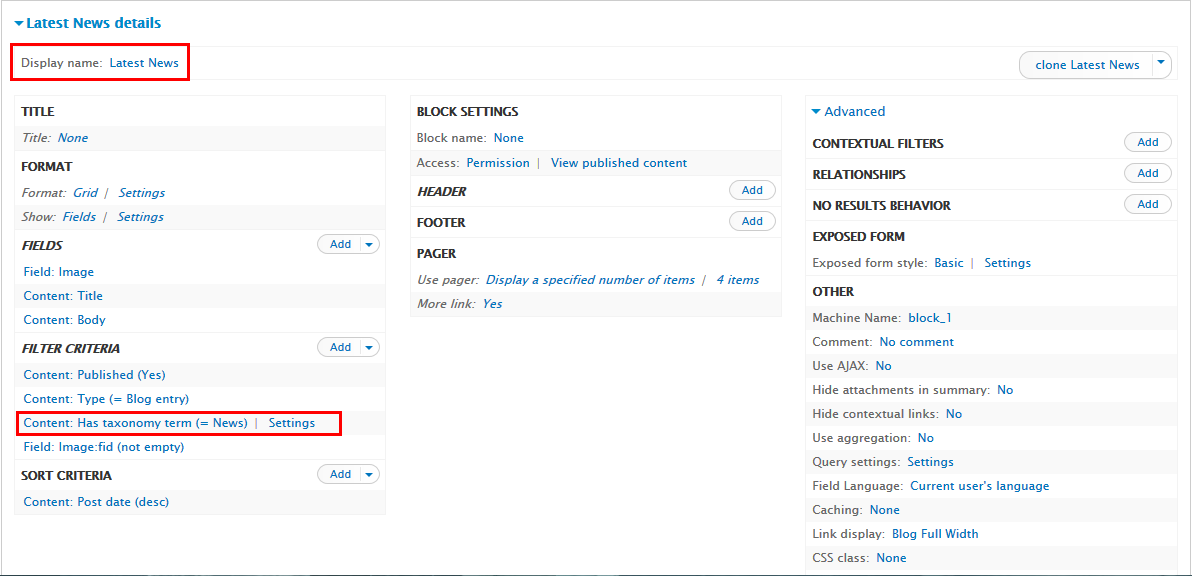
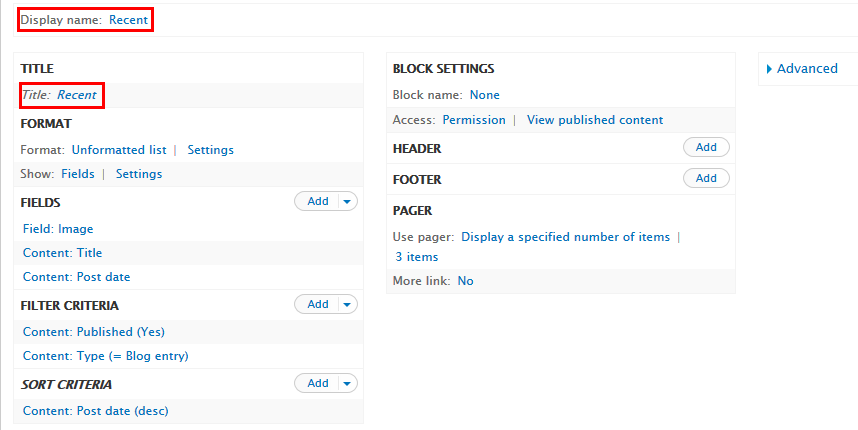
2. Add Laster News block view and set following properties:
Step 1: Click Clone Blog Block and set following properties:
Step 2: Click Display name and set following properties:
Step 3: At FIELDS area, click Content: Body set following properties:
Step 4: At FILTER CRITERIA area, click Content: Has taxonomy termset following properties:
Step 5: Click Save to save view
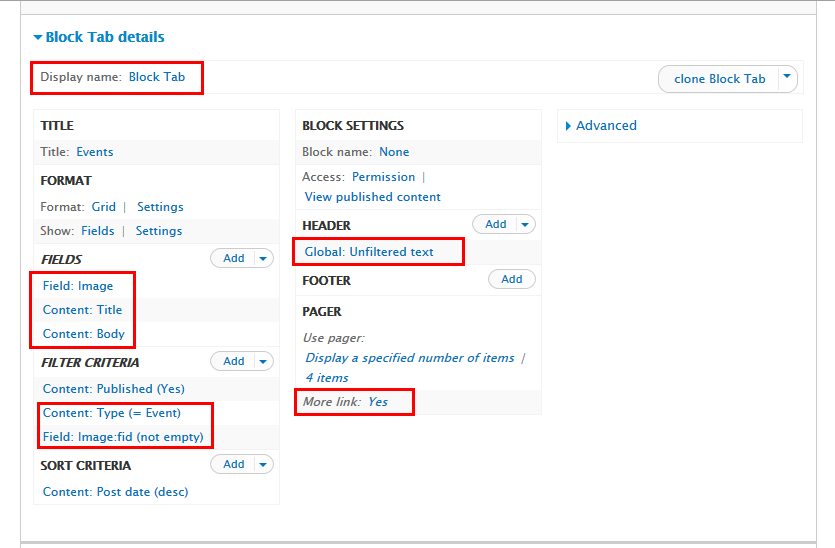
3. Create Event view and set following properties:
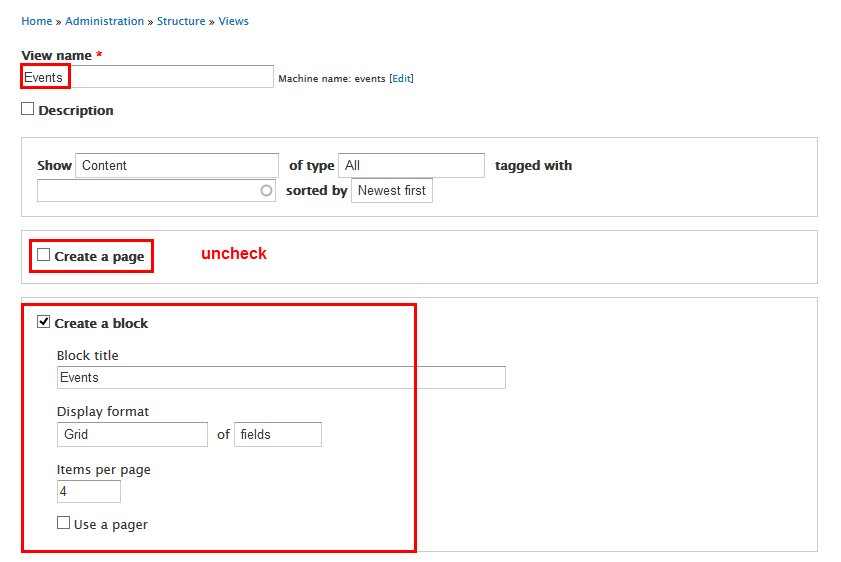
Step 1: Navigate to Structure > Views, click Add new view, then create Event view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Field: Image, Content : Body
Step 4: Set properties for Field: Image
Step 5: Set properties for Content: Body
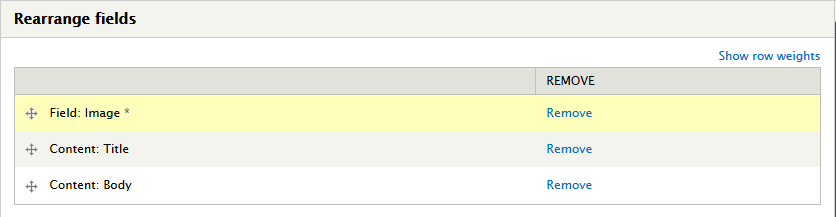
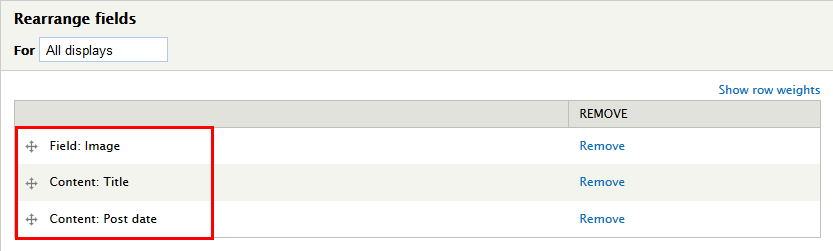
Step 6: At FIELDS area, click Rearrange button and set following arrange
Step 7: At FILTER CRITERIA area
Step 8:Click Add button to add Content: Type
Step 9:Click Add button to add Content: Field: Image:fid
Step 10: At PAGE area, set More link:
Step 11: At HEADER area, click Add button add field Global: Unfiltered text
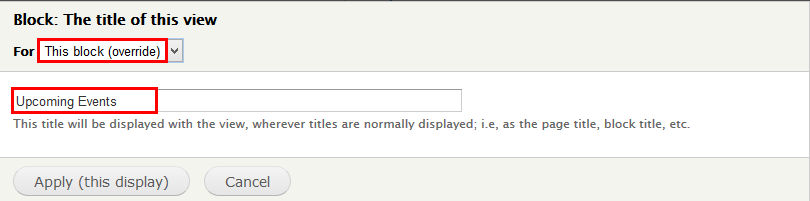
Step 12: Click Title and set following properties:
Step 13: Click Display name and rename the Block Tab block :
Step 14: Click Save to save view
4. Create Quick Tab and set following properties:
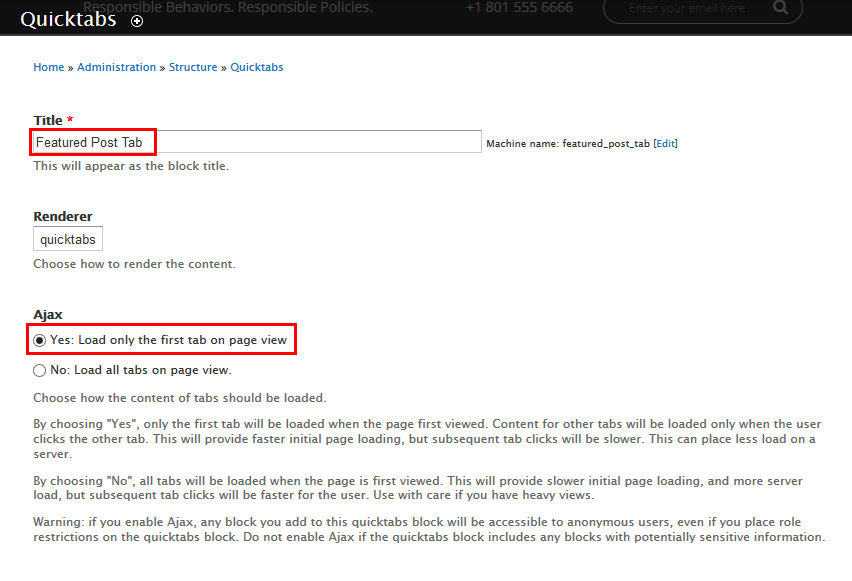
Step 1: Navigate to Structure > Quicktab , click Add Quicktabs Intance, then create Featured Post Tab quicktab with following settings:
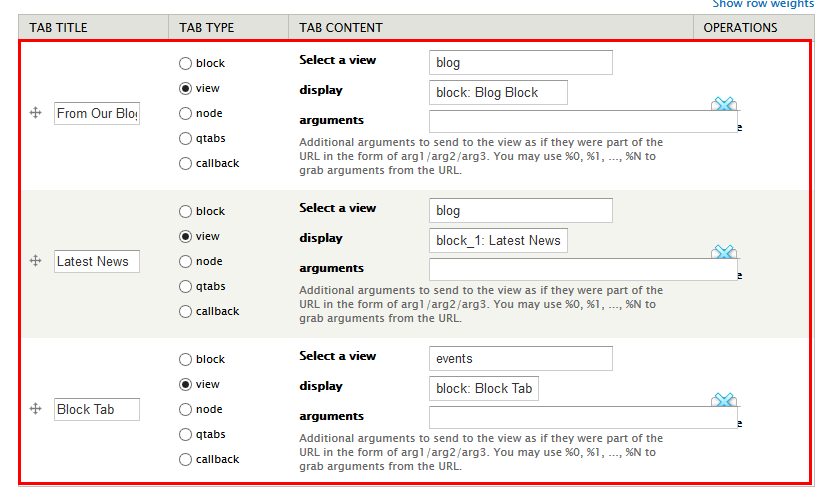
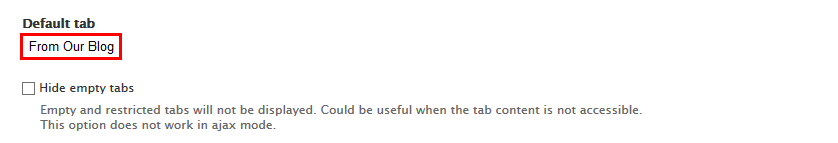
Step 2: Click Edit quicktab Featured Post Tab and set following properties:
Step 3: Click Save to save quicktab
5. Configuration block Quicktab Featured Post Tab
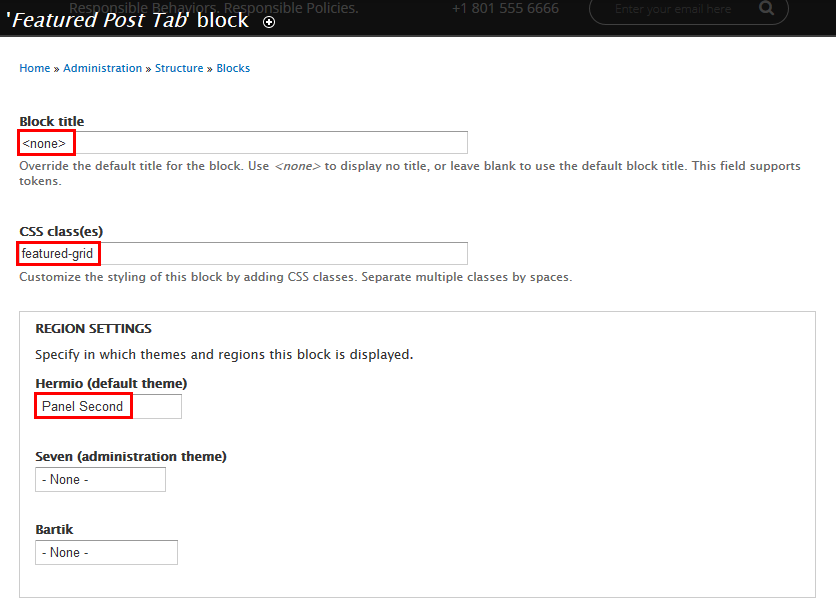
Step 1: Navigate to Structure > Blocks,find Featured Post Tab link, block with following properties:
Step 2: Click Save block button.
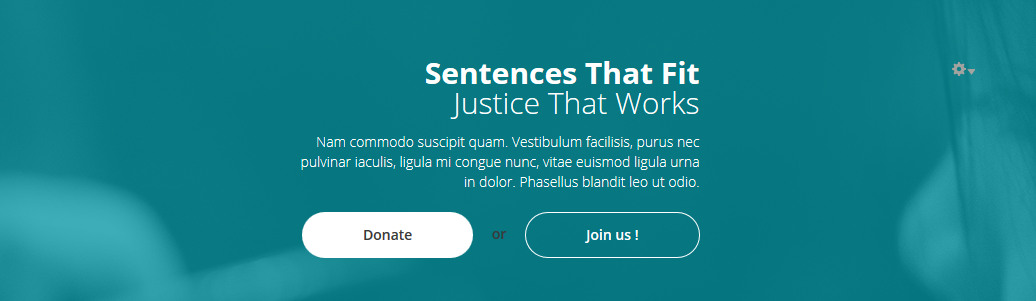
Sentences That Fit block view
Front end Display
1.Create Sentences That Fit view
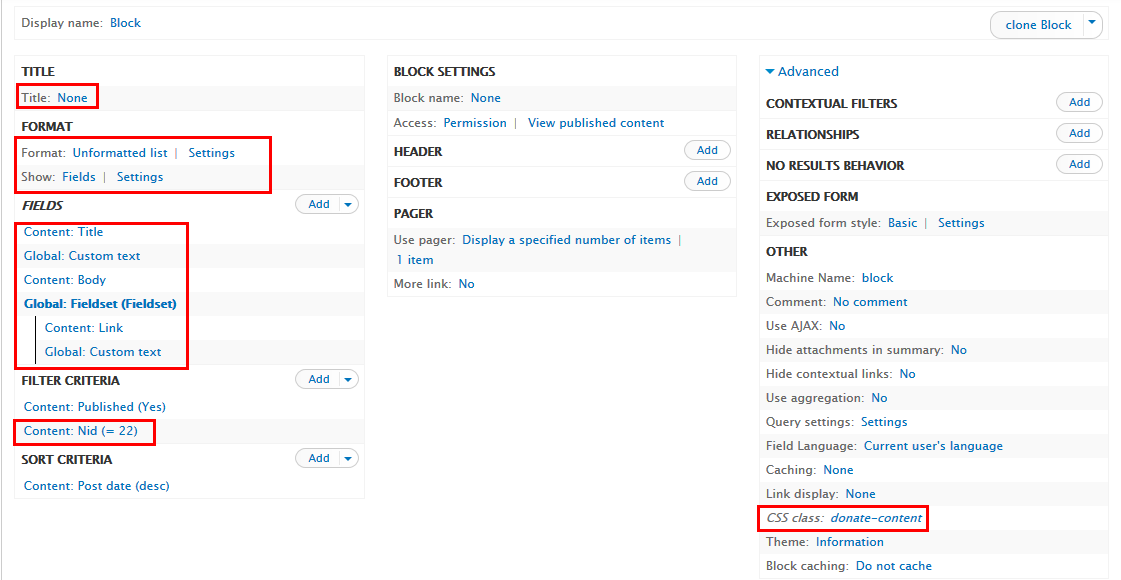
Step 1: Navigate to Structure > Views, click Add new view, then create Sentences That Fit view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, Click Add button to add Global: Custom text, Content: Body, Global: Fieldset, Content: Link, Global: Custom text
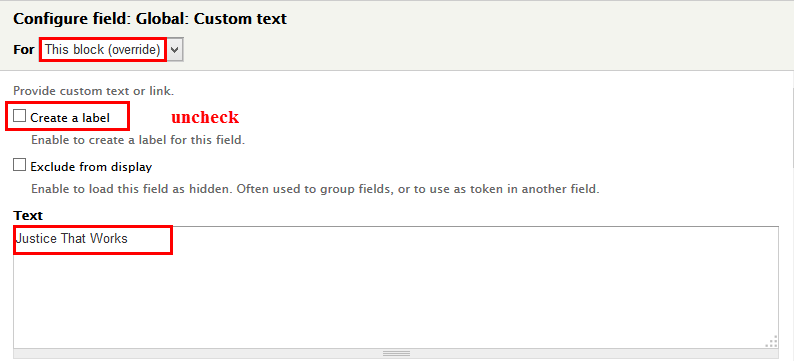
Step 4:Set properties for Global: Custom text
Step 5:Set properties for Content: Body
Step 6:Set properties for Global: Fieldset
Step 7:Set properties for Content: Link
Step 8:Set properties for Global: Custom text
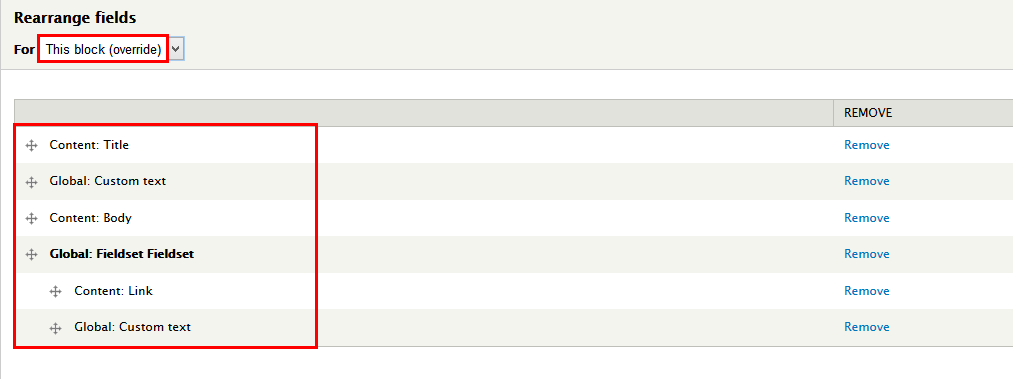
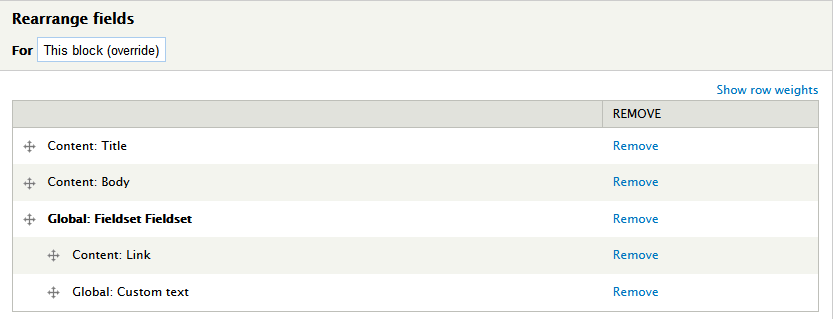
Step 9: At FIELDS area, click Rearrange button and set following arrange
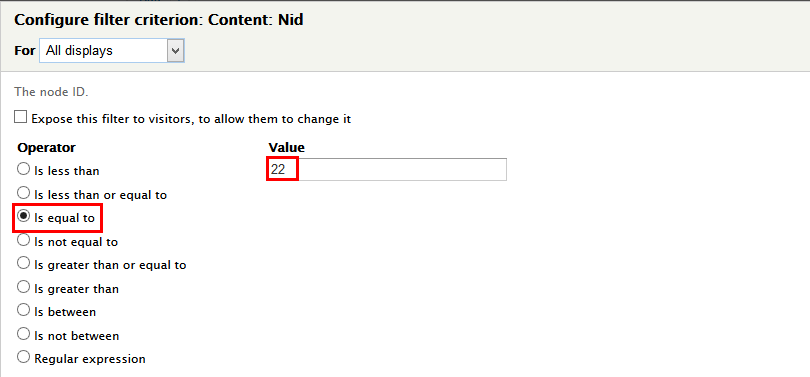
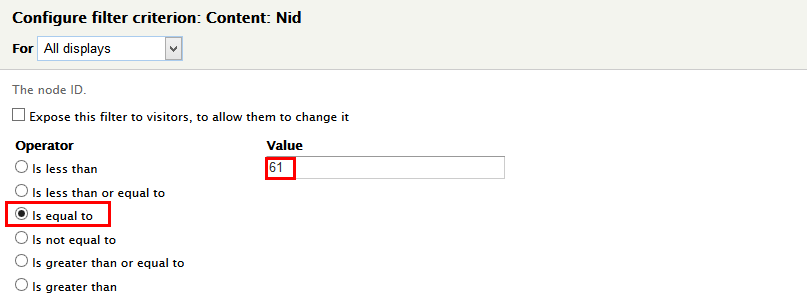
Step 10: At FILTER CRITERIA area, Click Add button to add Content: Nid
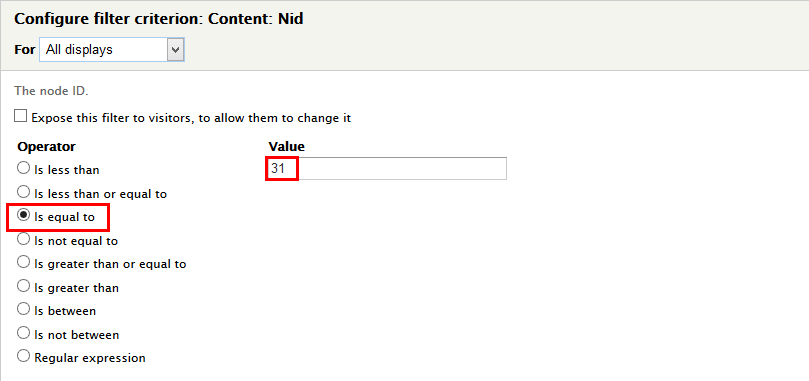
Step 11:Set properties for Content: Nid
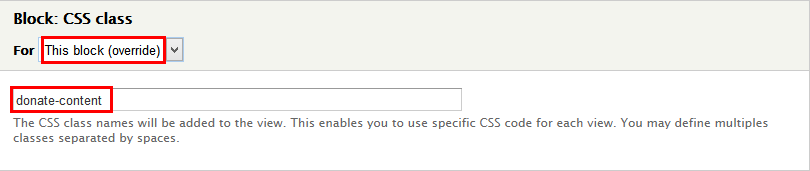
Step 12: At Advanced > OTHER area, add CSS class
Step 13: Click Save to save view
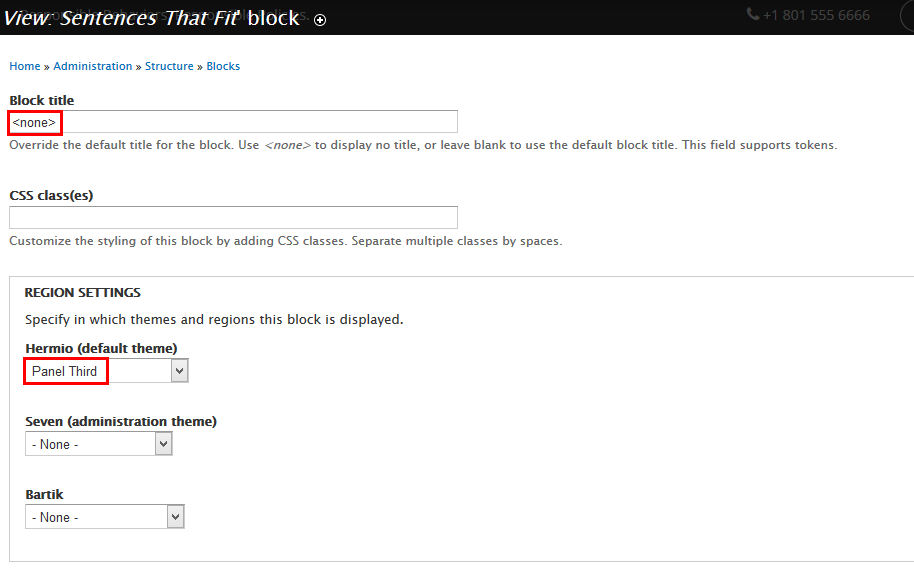
2. Configure Sentences That Fit view block
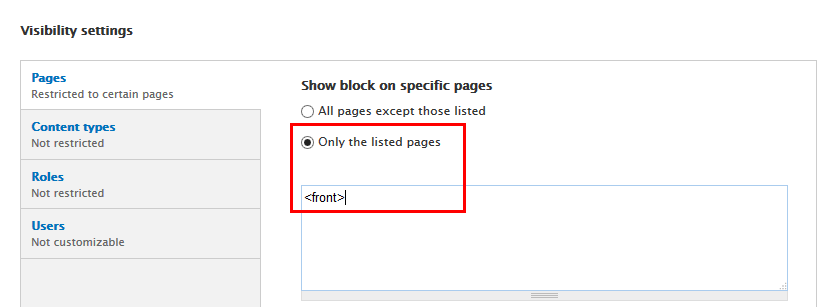
Step 1: Navigate to Structure > Blocks,find View: Sentences That Fit link, block with following properties:
Step 2: Click Save block button.
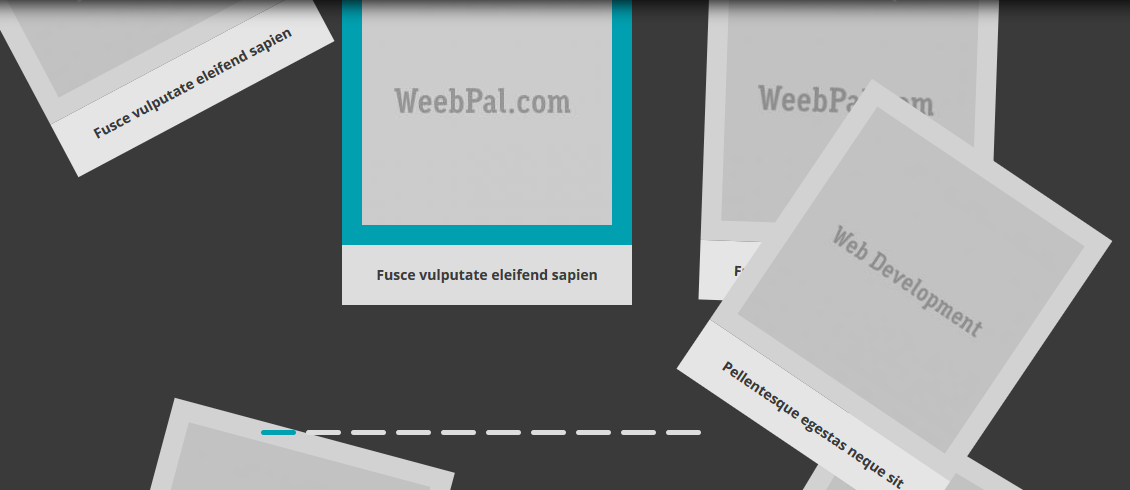
Scattered Polaroids Gallery block
Front end Display
1. Create Recent Products view
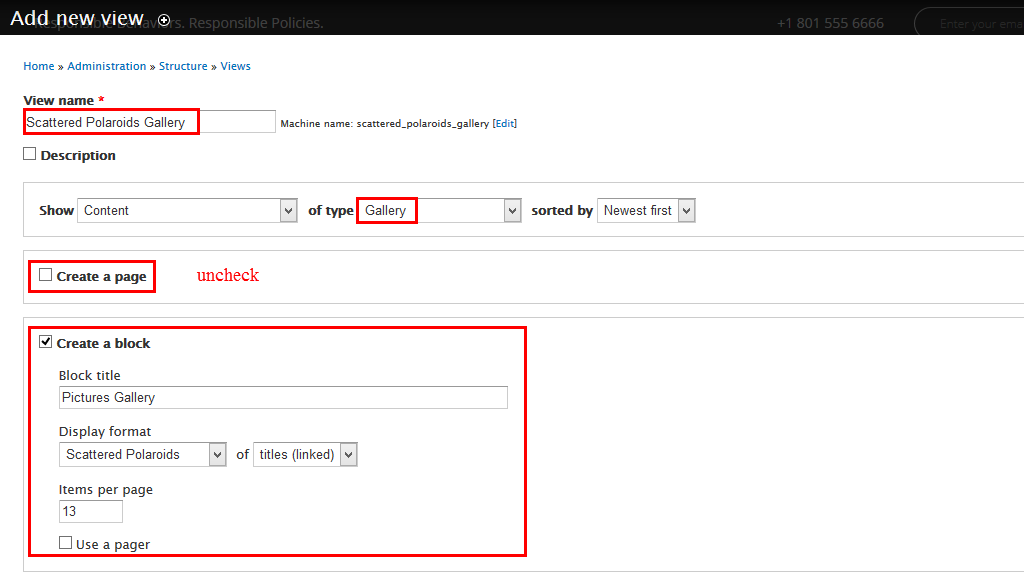
Step 1: Navigate to Structure > Views, click Add new view, then create Scattered Polaroids Gallery view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
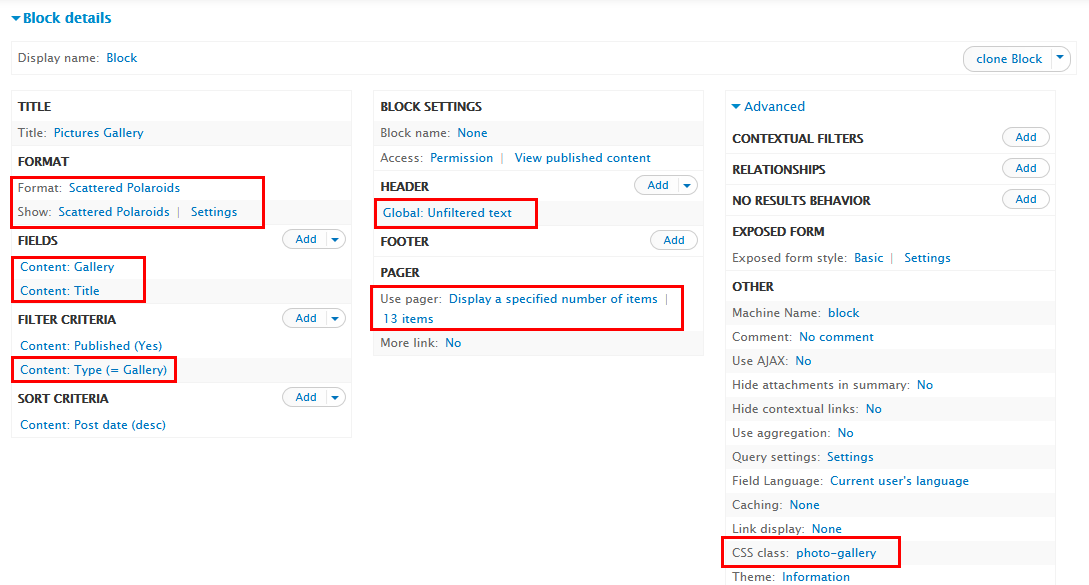
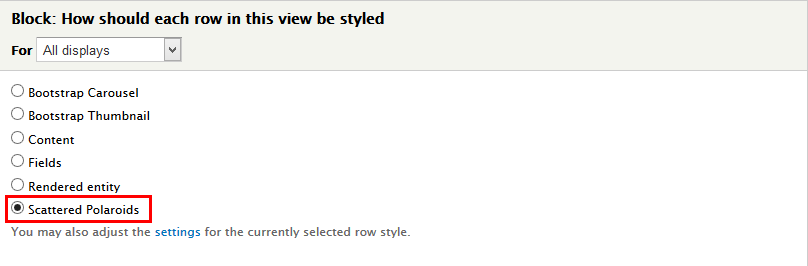
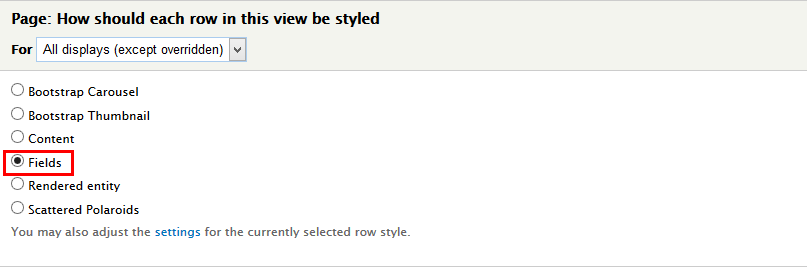
Step 3: At FORMAT area, click Fiedls and set following properties:
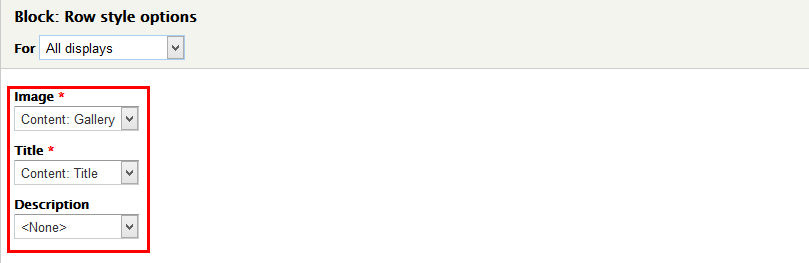
Step 4: At FORMAT Show : Scattered Polaroids area, click Settings and set following properties:
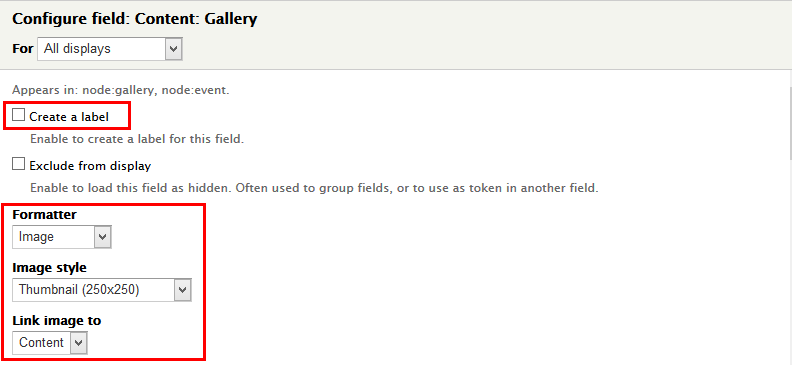
Step 5: At FIELDS area, Click Add button to add Content: Gallery
Step 6: At HEADER area, click Add button add field Global: Unfiltered text
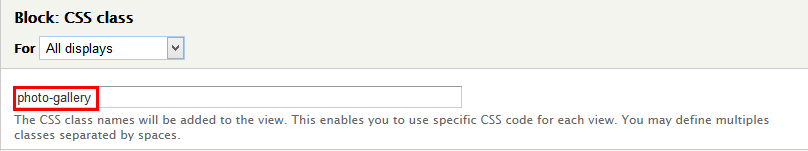
Step 7: At Advanced > OTHER area, add CSS class:
Step 8: Click Save to save view
2. Configure View: Scattered Polaroids Gallery block
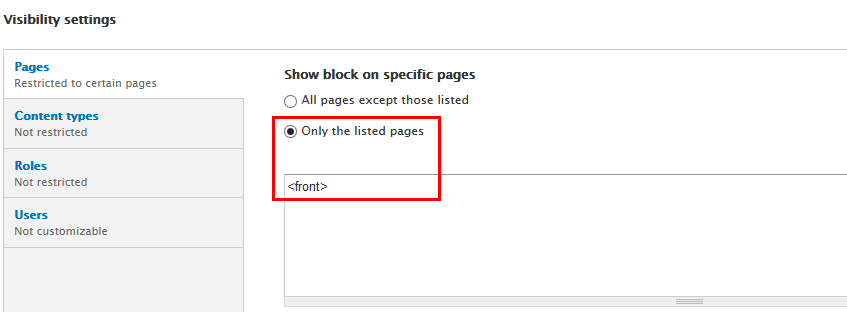
Step 1: Navigate to Structure > Blocks, Find View: Scattered Polaroids Gallery click configure link, set following properties
Step 2: Click Save block button.
What's new block
Front end Display
Create and configure block
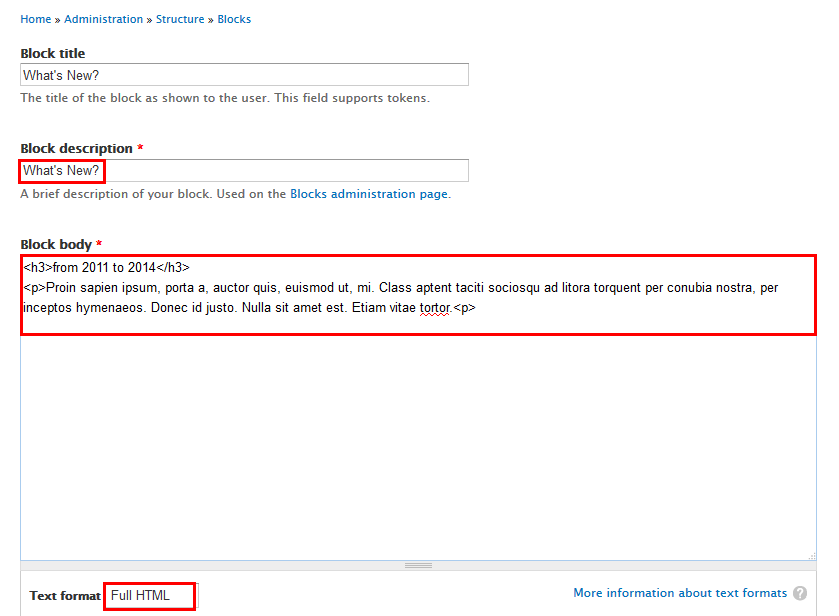
Step 1: Navigate to Structure > Blocks, click Add block link, Create What's new block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
from 2011 to 2014
Proin sapien ipsum, porta a, auctor quis, euismod ut, mi. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Donec id justo. Nulla sit amet est. Etiam vitae tortor.
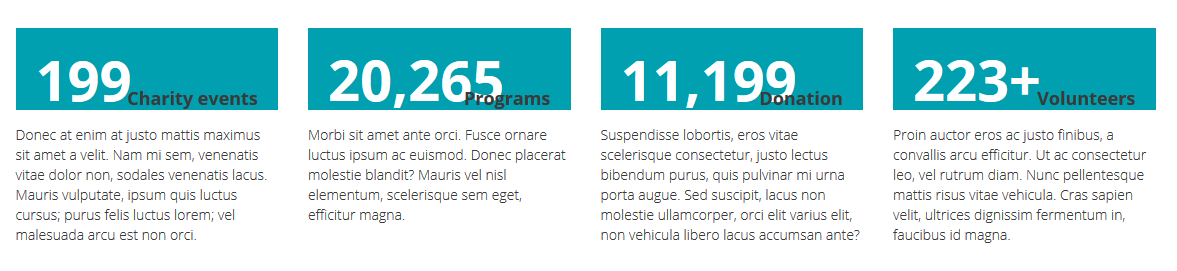
Static block
Front end Display
1. Create and configure block type Static
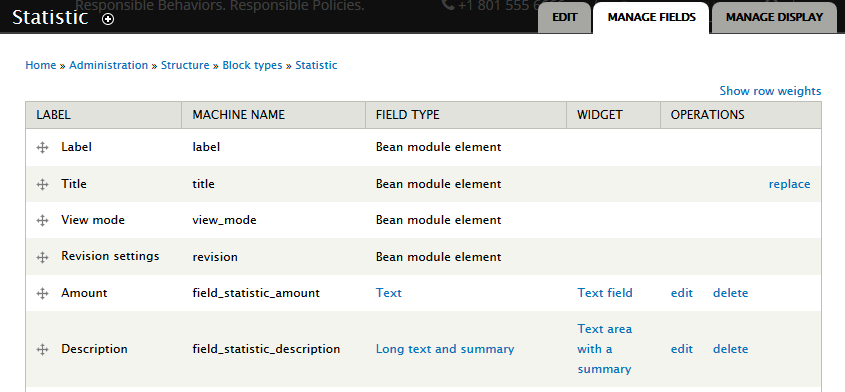
Step 1: Navigate to Structure > Blocks Type, click Add block types link, Create Static block type with following properties:
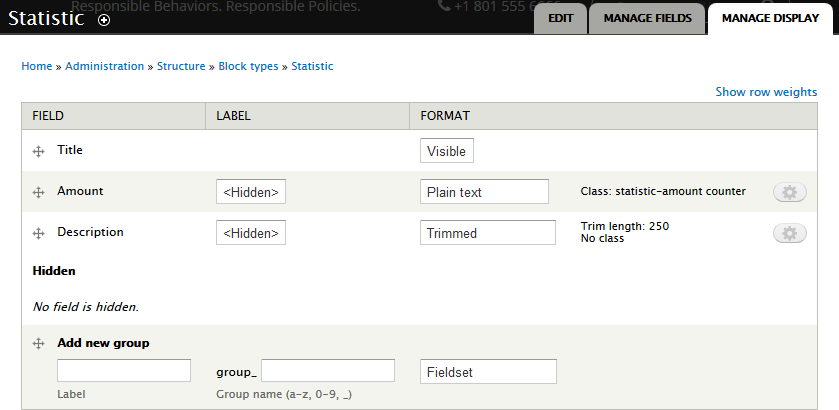
Step 2: Go to Manage Display tab link, and block type with following properties:
Step 3: Click Save block type button.
2. Create Charity events Blocks and configure blocks
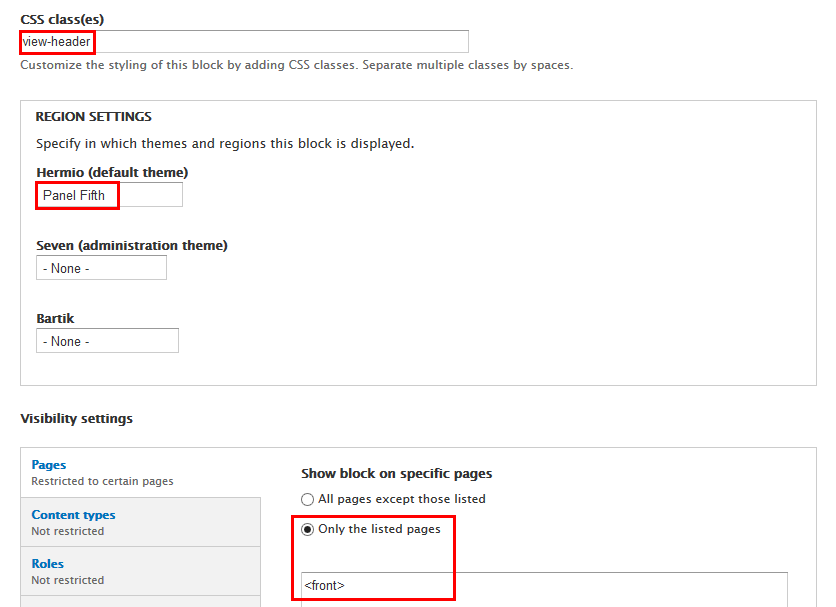
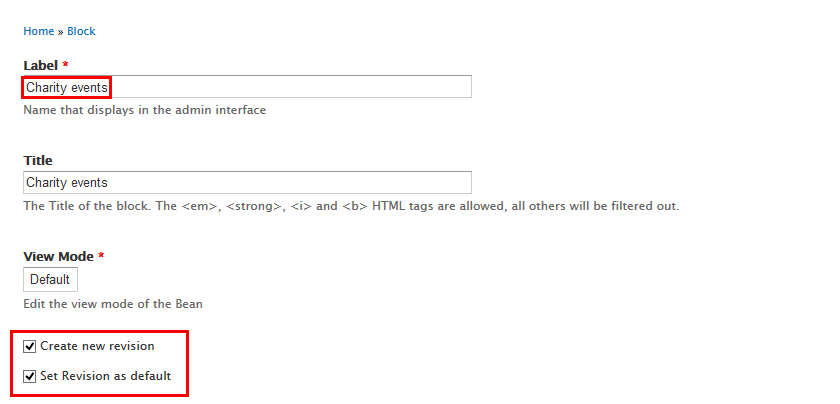
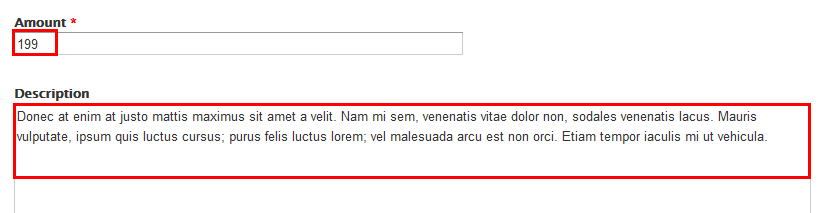
Step 1: Navigate to Content > Blocks, click Add blocks link, Create Charity events block type with following properties:
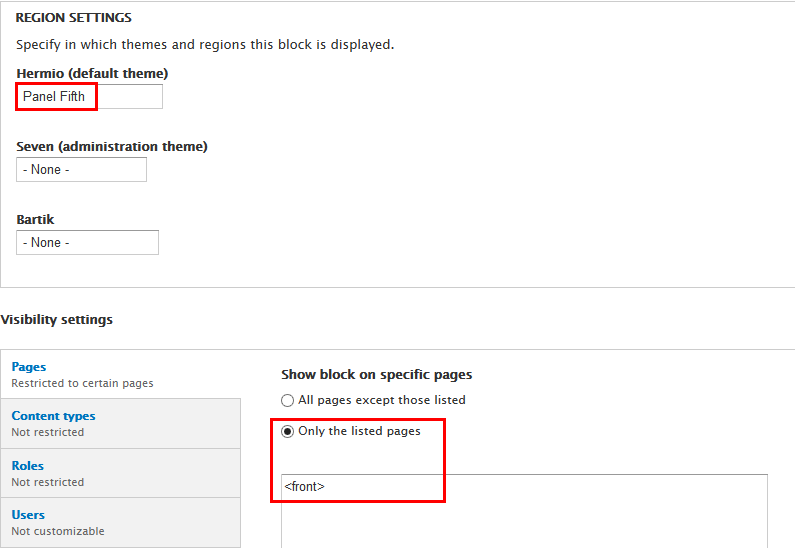
Step 2: Navigate to Structure > Blocks, find Charity events blocks link, with following properties:
Step 3: Click Save blocks button.
3. Create Programs Blocks and configure blocks
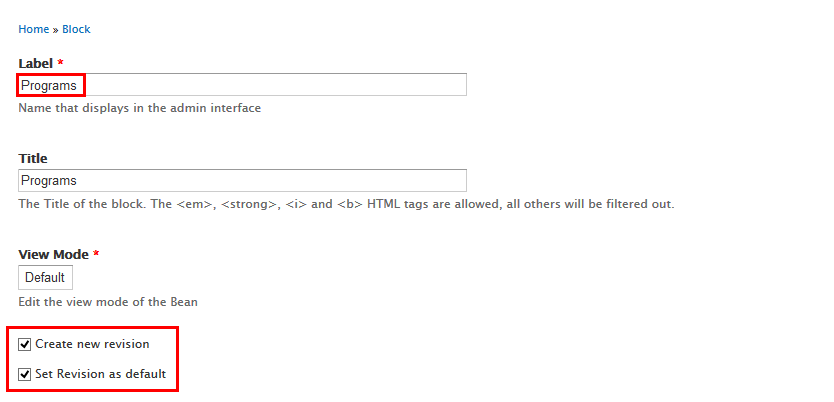
Step 1: Navigate to Content > Blocks, click Add blocks link, Create Programs block type with following properties:
Step 2: Navigate to Structure > Blocks, find Programs blocks link, with following properties:
Step 3: Click Save blocks button.
4. Create Statistic Donation Blocks and configure blocks
Step 1: Navigate to Content > Blocks, click Add blocks link, Create Statistic Donation block type with following properties:
Step 2: Navigate to Structure > Blocks, find Statistic Donation blocks link, with following properties:
Step 3: Click Save blocks button.
5. Create Volunteers Blocks and configure blocks
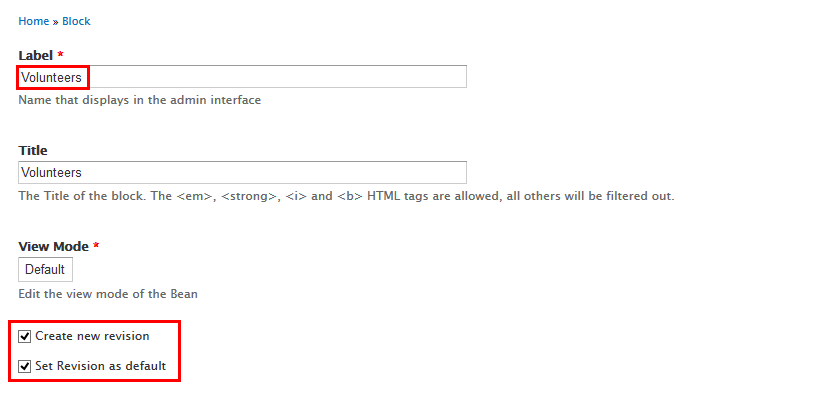
Step 1: Navigate to Content > Blocks, click Add blocks link, Create Volunteers block type with following properties:
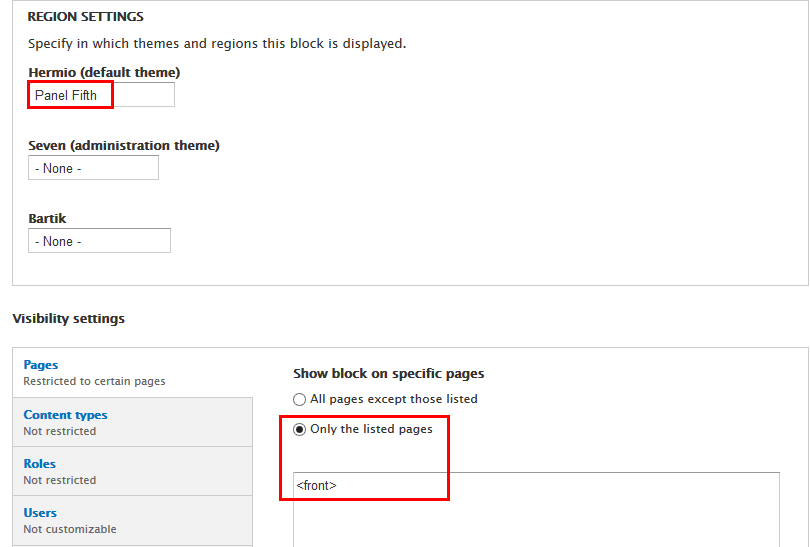
Step 2: Navigate to Structure > Blocks, find Volunteers blocks link, with following properties:
Step 3: Click Save blocks button.
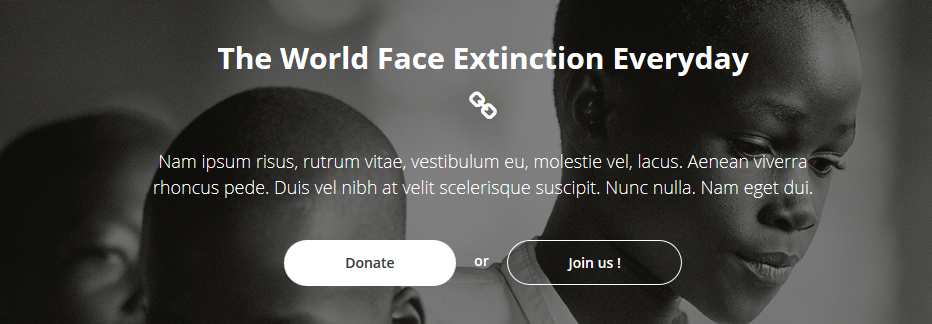
The World Face Extinction Everyday
Front end Display
1.Create The World Face Extinction Everyday view
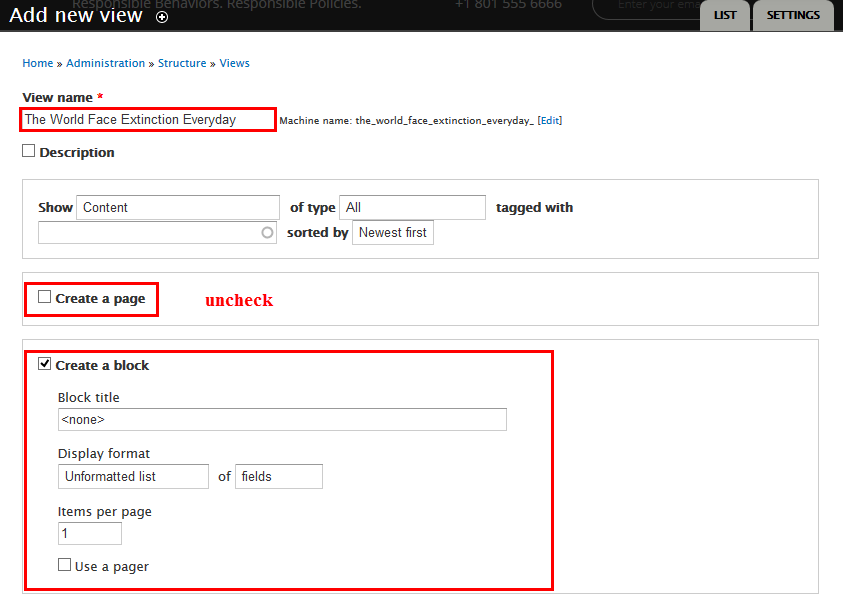
Step 1: Navigate to Structure > Views, click Add new view, then create The World Face Extinction Everyday view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
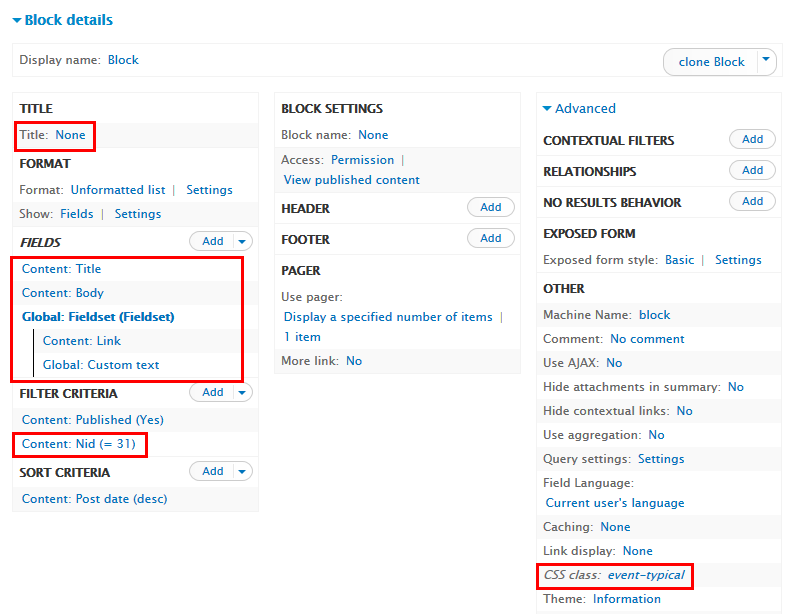
Step 3: At FIELDS area, Click Add button to add Global: Custom text, Content: Body, Global: Fieldset, Content: Link
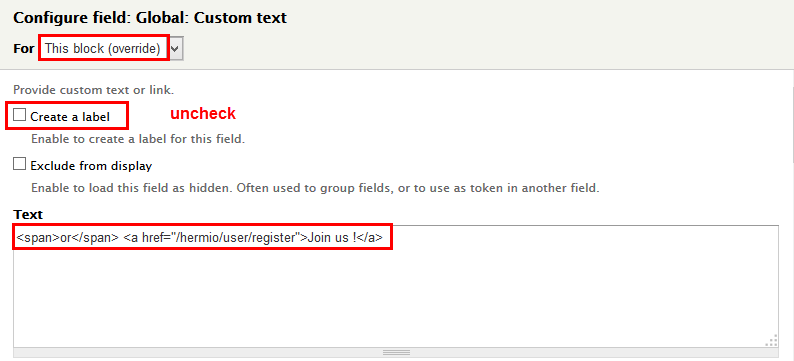
Step 4:Set properties for Global: Custom text
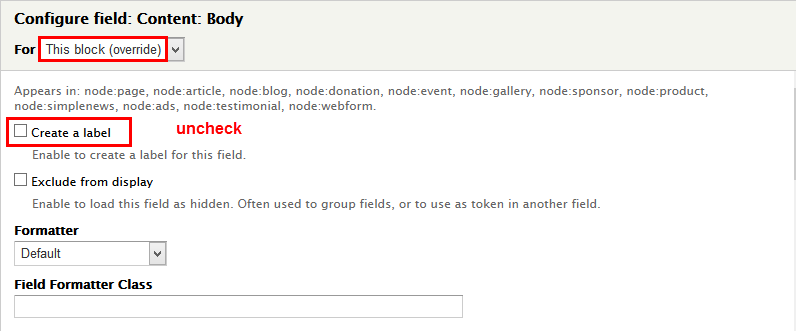
Step 5:Set properties for Content: Body
Step 6:Set properties for Global: Fieldset
Step 7:Set properties for Content: Link
Step 8: At FIELDS area, click Rearrange button and set following arrange
Step 9: At FILTER CRITERIA area, Click Add button to add Content: Nid
Step 10:Set properties for Content: Nid
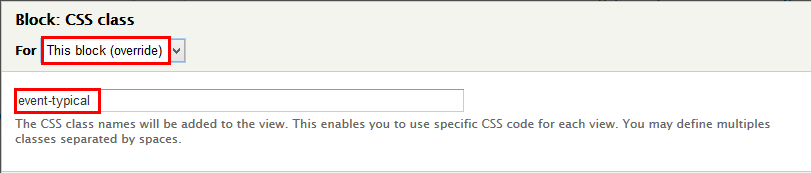
Step 11: At Advanced > OTHER area, add CSS class
Step 12: Click Save to save view
2. Configure The World Face Extinction Everyday view block
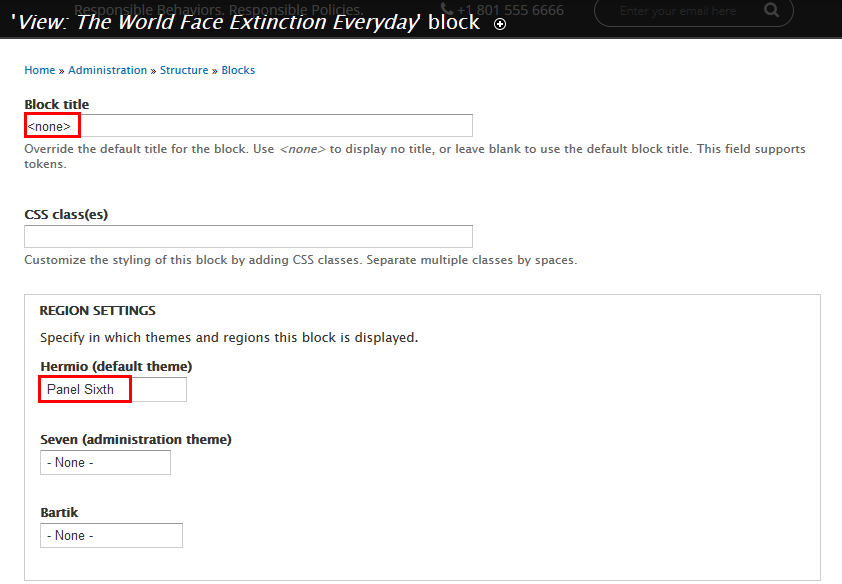
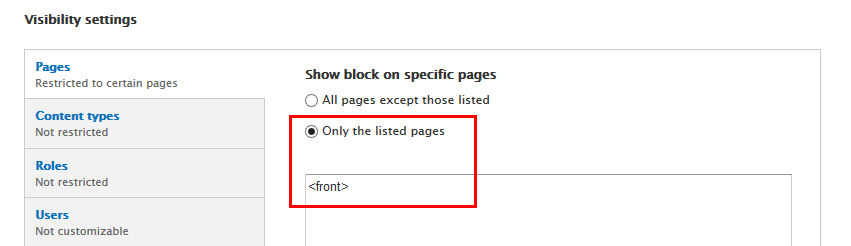
Step 1: Navigate to Structure > Blocks,find View: The World Face Extinction Everyday link, block with following properties:
Step 2: Click Save block button.
Sponor
Front end Display
1.Create Sponor view
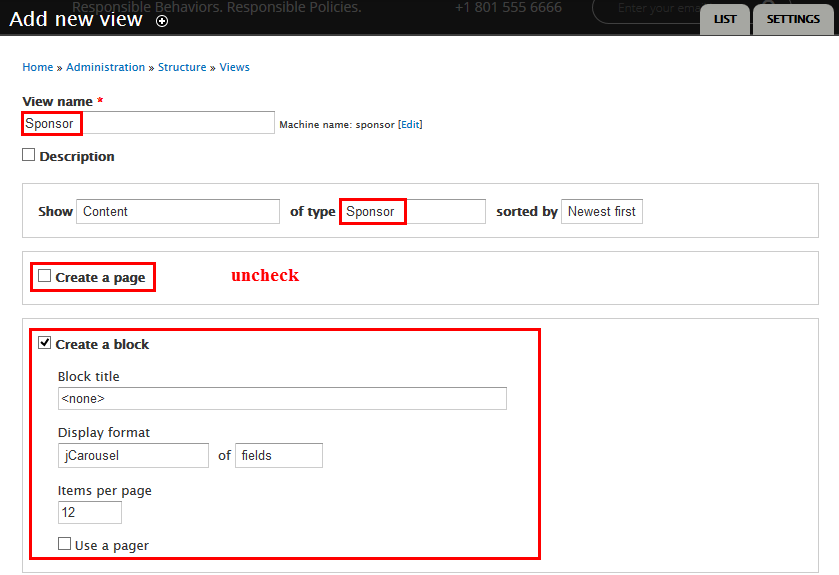
Step 1: Navigate to Structure > Views, click Add new view, then create Sponor view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
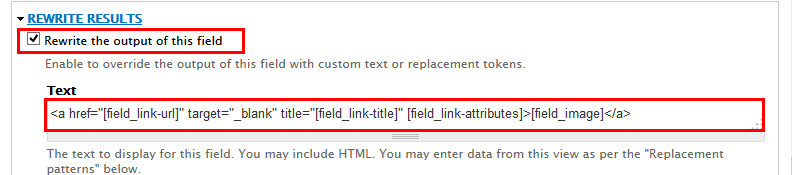
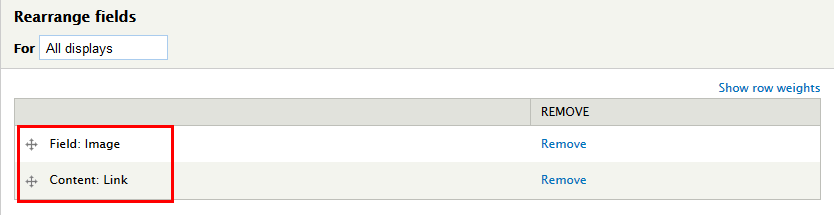
Step 3: At FIELDS area, Click Add button to add Field: Image, Content: Link
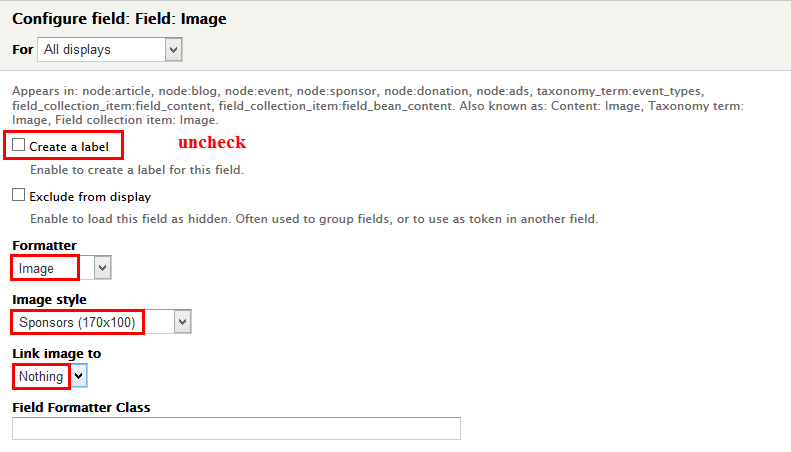
Step 4:Set properties for Field: Image
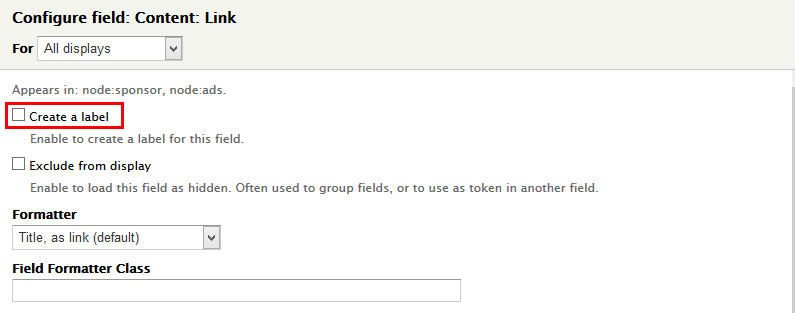
Step 5:Set properties for Content: Link
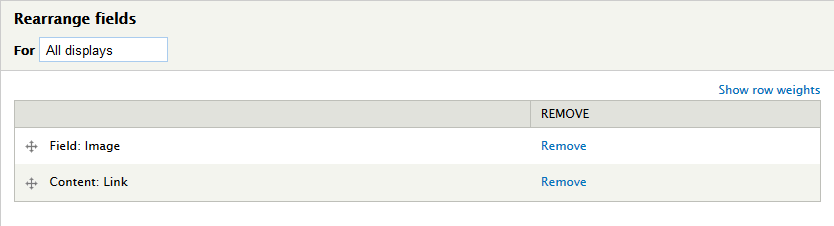
Step 6: At FIELDS area, click Rearrange button, remove Title and set following arrange
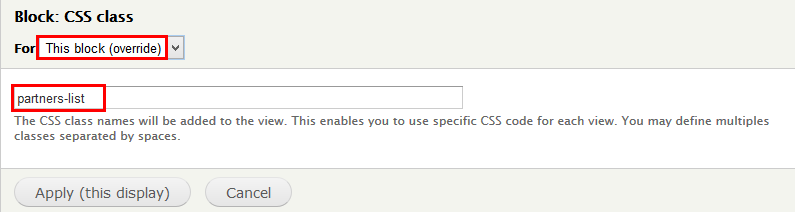
Step 7: At Advanced > OTHER area, add CSS class
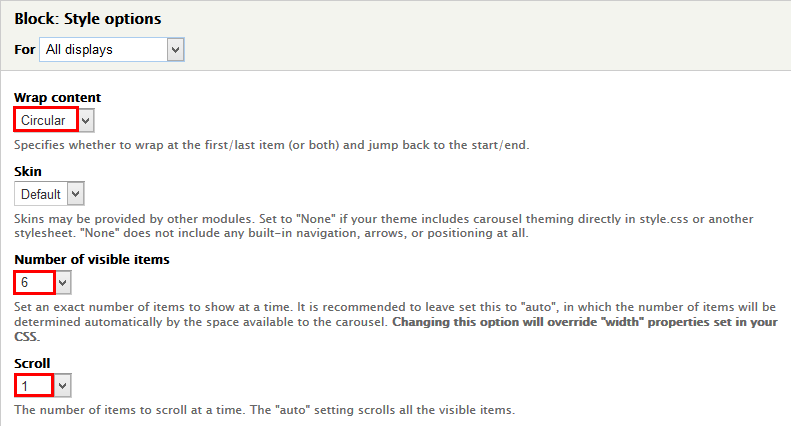
Step 8: Click Setting jCarousel add set following properties:
Step 9: Click Save to save view
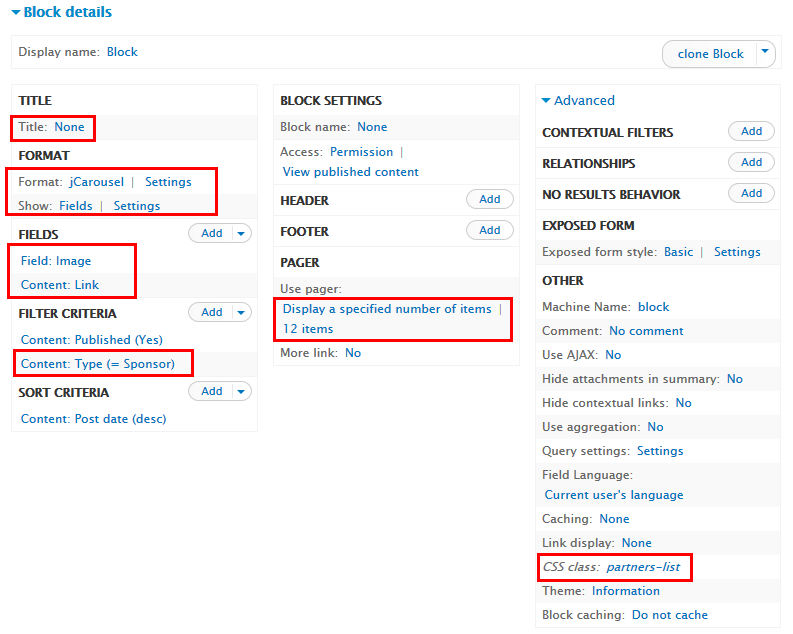
2. Configure Sponor view block
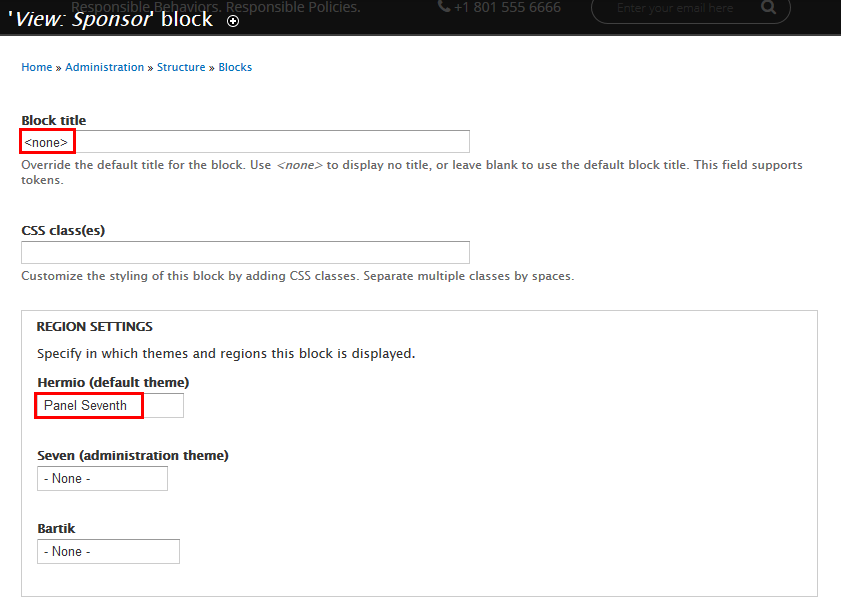
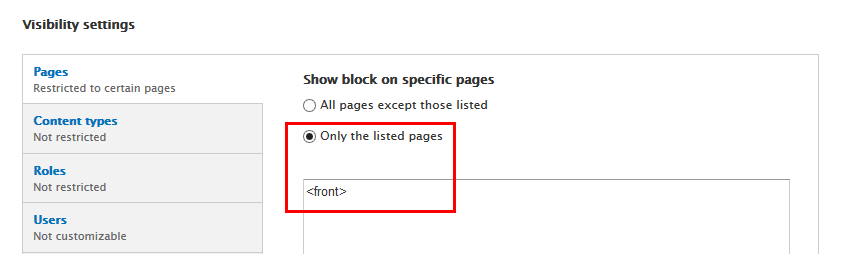
Step 1: Navigate to Structure > Blocks,find View: Sponor link, block with following properties:
Step 2: Click Save block button.
External links block
Front end Display
Create and configure block
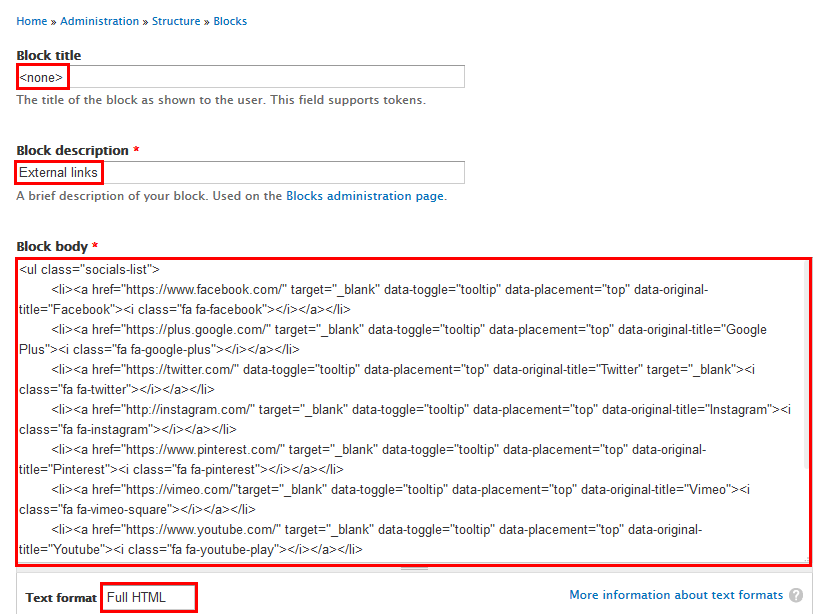
Step 1: Navigate to Structure > Blocks, click Add block link, Create External links block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
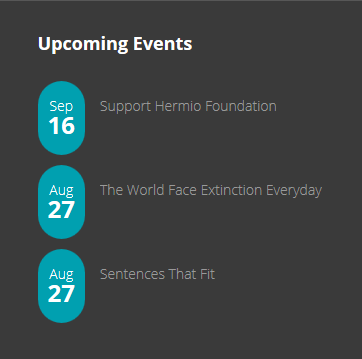
Upcoming Events
Front end Display
1.Create Upcoming Events block view
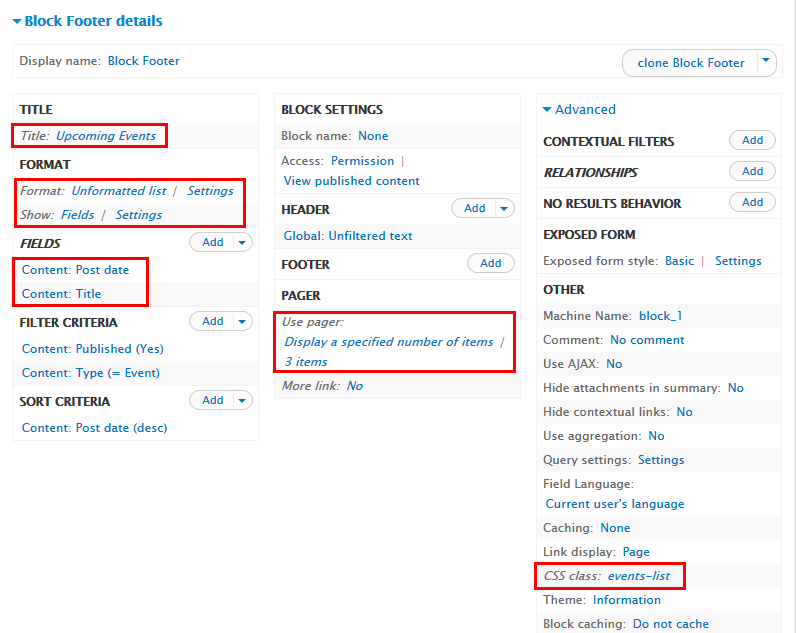
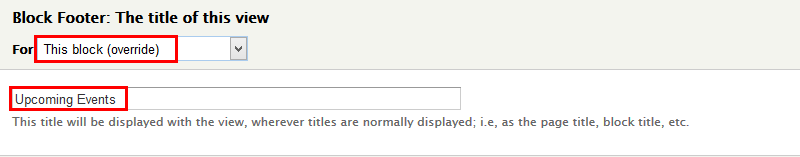
Step 1: Navigate to Structure > Views, find Event click Add Block create Block Footer
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
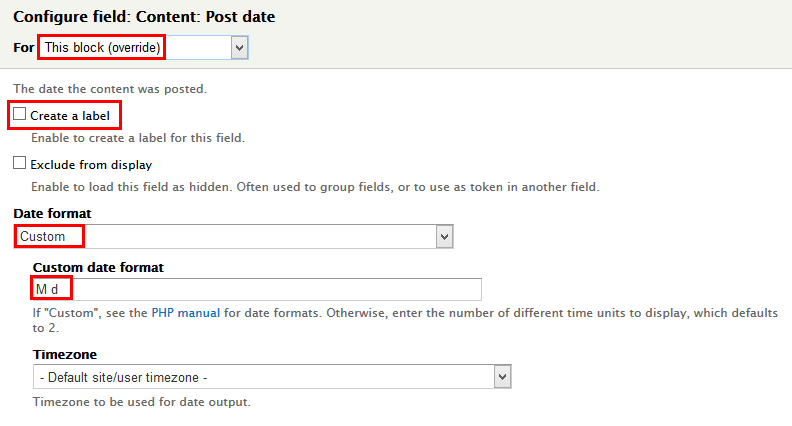
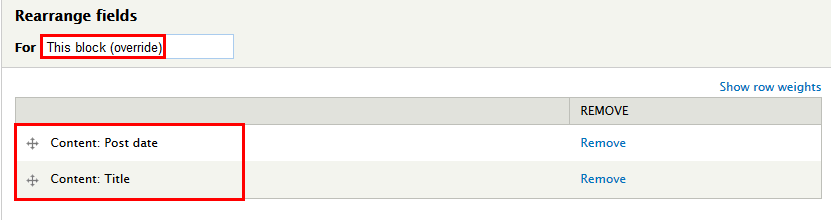
Step 3: At FIELDS area, Click Add button to add Content: Post Date
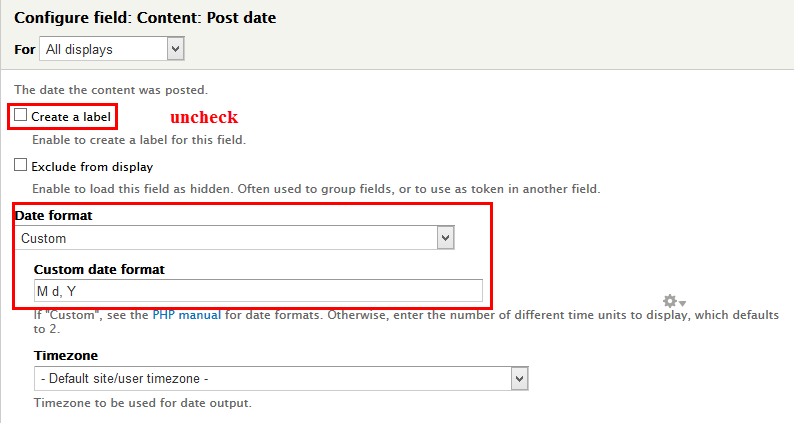
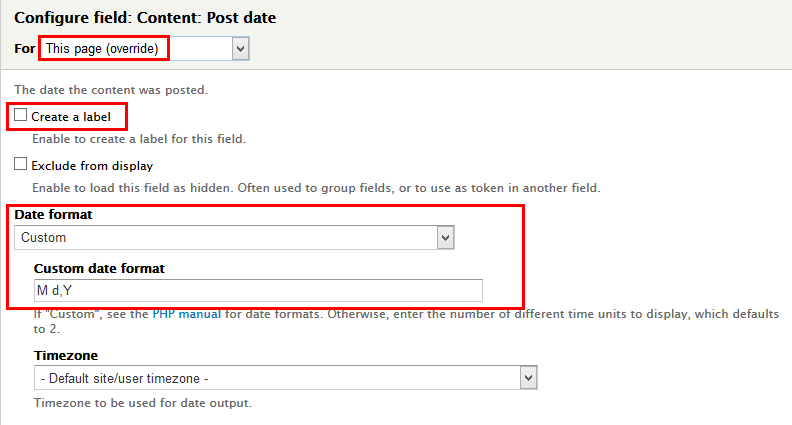
Step 4:Set properties for Content: Post Date
Step 5:Set properties for Content: Title
Step 6: At FIELDS area, click Rearrange button, removeField: Image and set following arrange
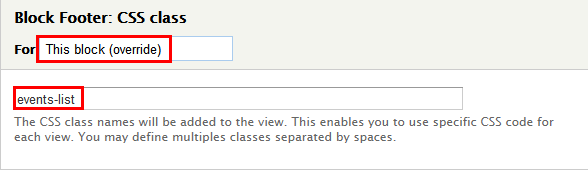
Step 7: At Advanced > OTHER area, add CSS class
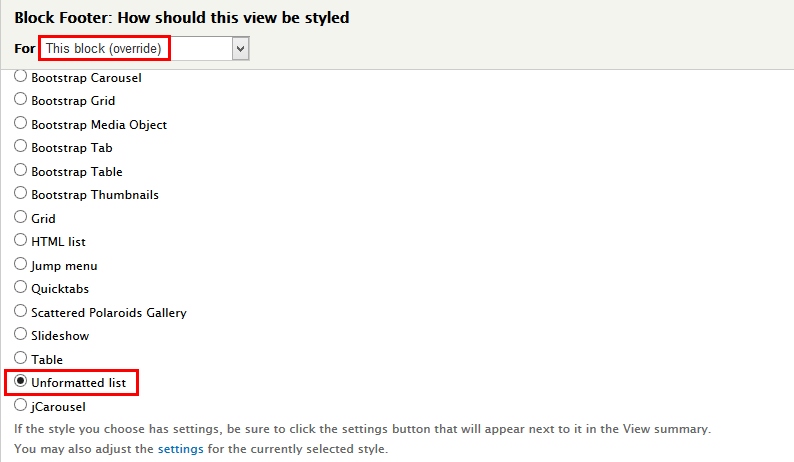
Step 8: Click Format add set following properties:
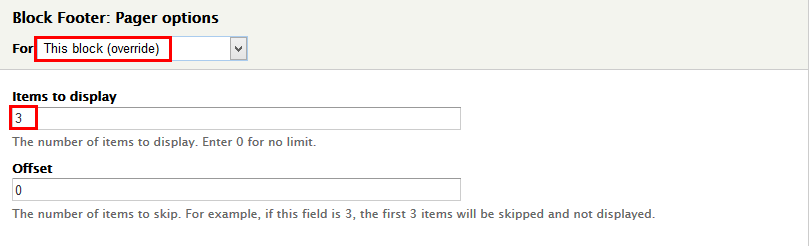
Step 9: At PAGE area, click Use Pager button, and set following arrange
Step 10: Click Save to save view
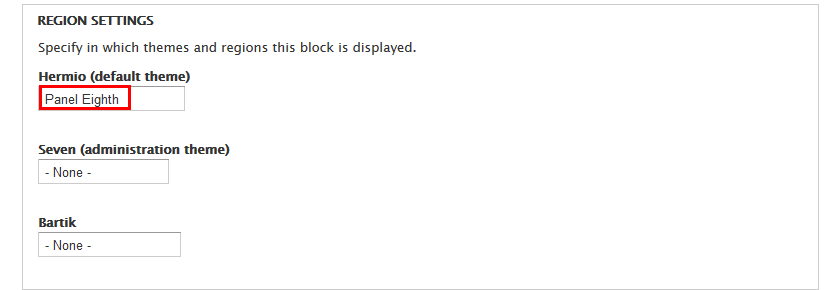
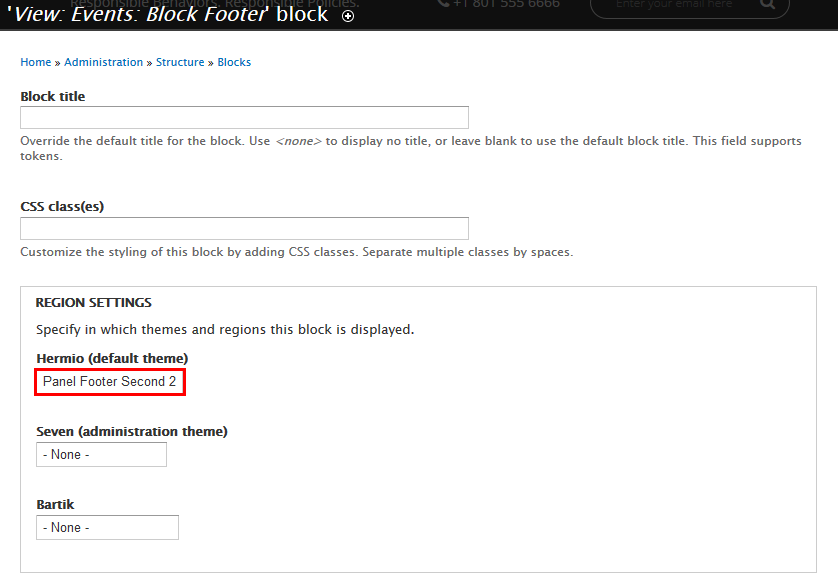
2. Configure View: Events: Block Footer block
Step 1: Navigate to Structure > Blocks,find View: Events: Block Footer link and block with following properties:
Step 2: Click Save block button.
Gallery
Front end Display
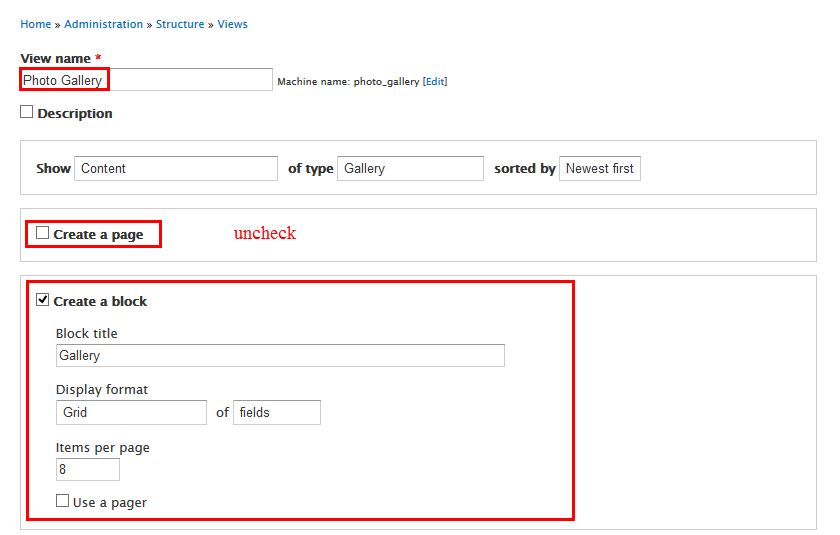
1.Create Gallery block view
Step 1: Navigate to Structure > Views, Click Add new view create view Gallery and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, Click Add button to add Content: Gallery
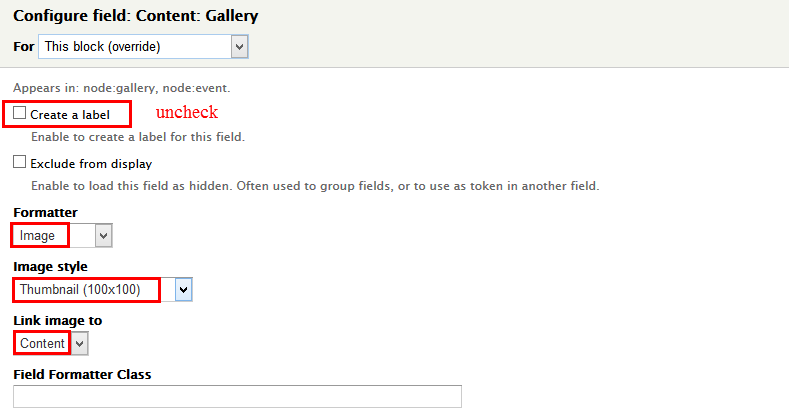
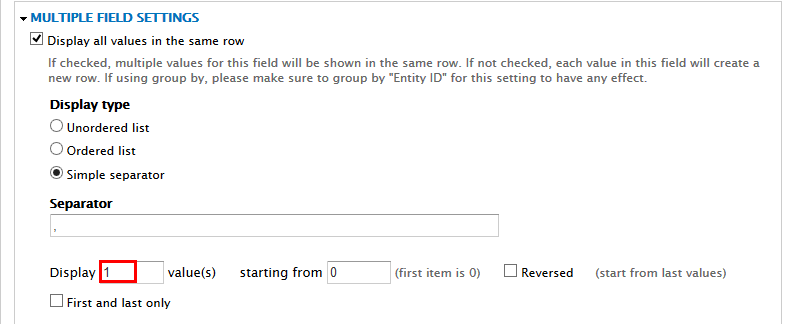
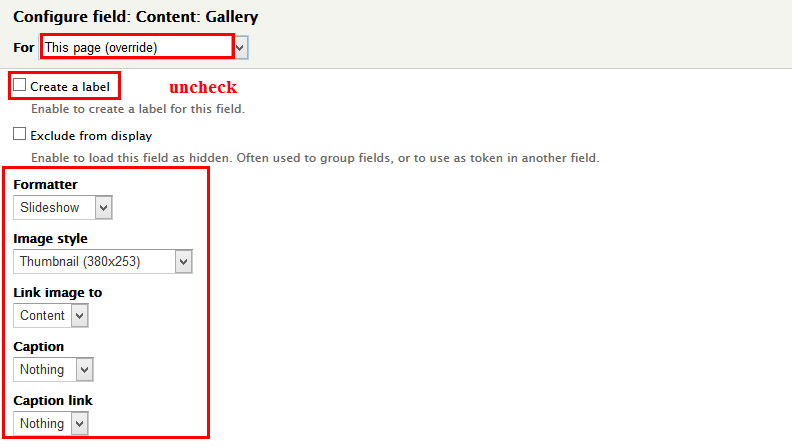
Step 4:Set properties for Content: Gallery
Step 5: At FIELDS area, click Rearrange button, remove Content: Title
Step 6: At Advanced > OTHER area, add CSS class
Step 7: Click Display name add set name block: Footer Block
Step 8: Click Save to save view
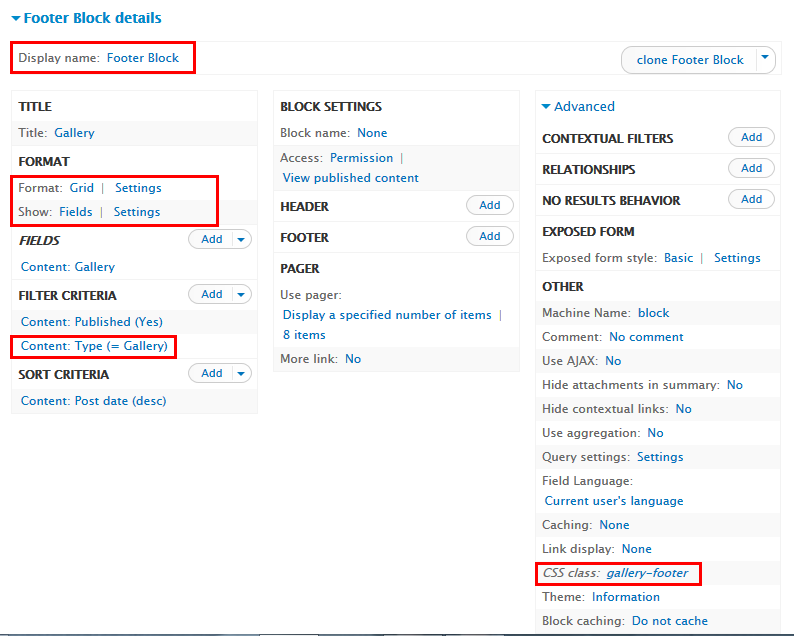
2. Configure View: Photo Gallery: Footer Block block
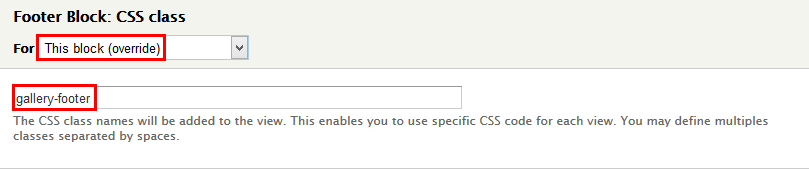
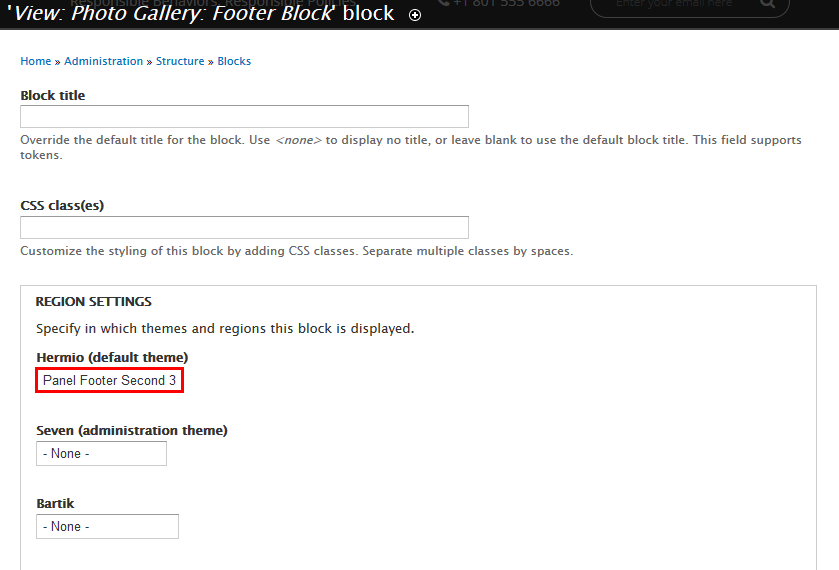
Step 1: Navigate to Structure > Blocks,find View: Photo Gallery: Footer Block link and block with following properties:
Step 2: Click Save block button.
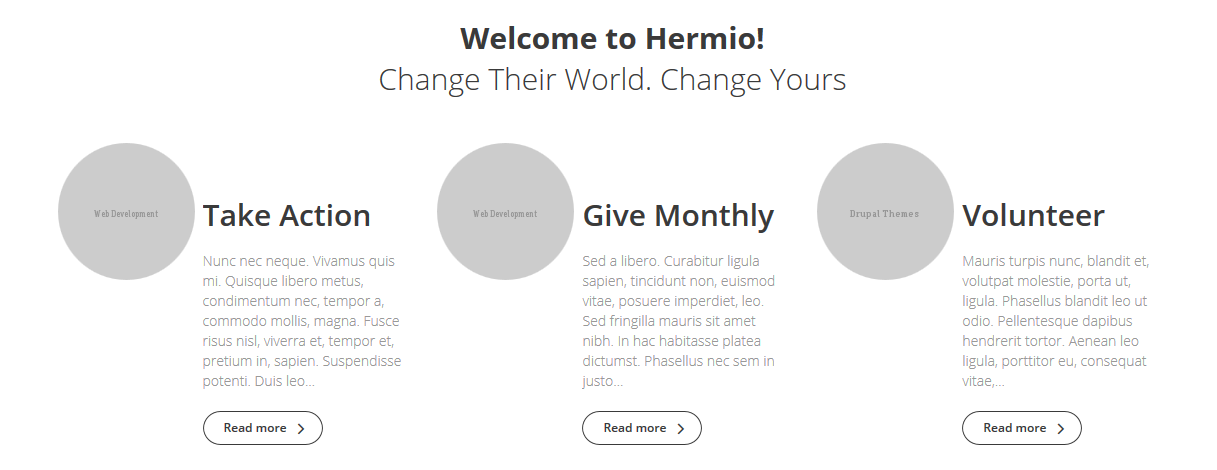
Welcome Hermio
Front end Display
1.Set following Page of Front Page view
Step 1: Navigate to Structure > Views, find view Front page and click Enable view. Go to Page link and set following properties:
Step 2: At FIELDS area, Click Add button to add Content: Title, Content: Body, Content: Link, Global: Fieldset, Field: Image
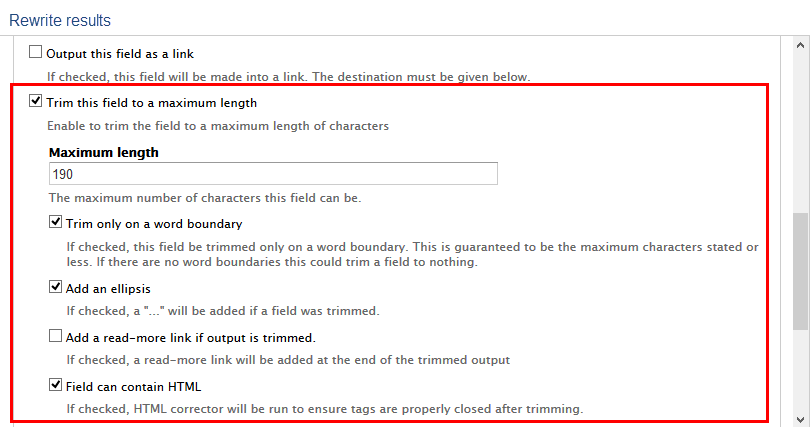
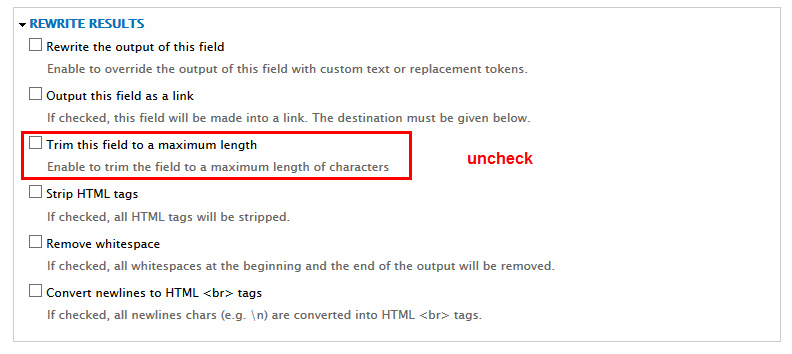
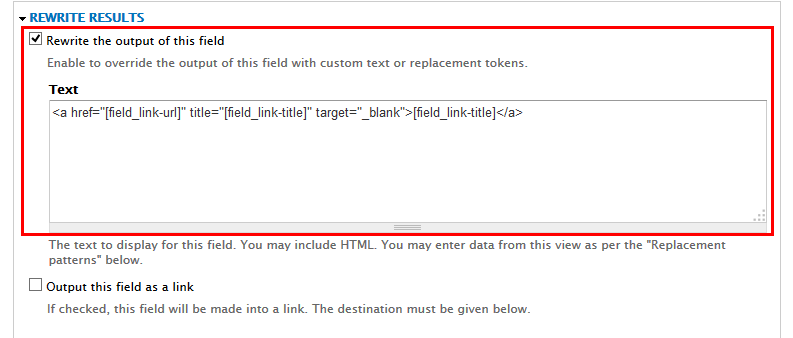
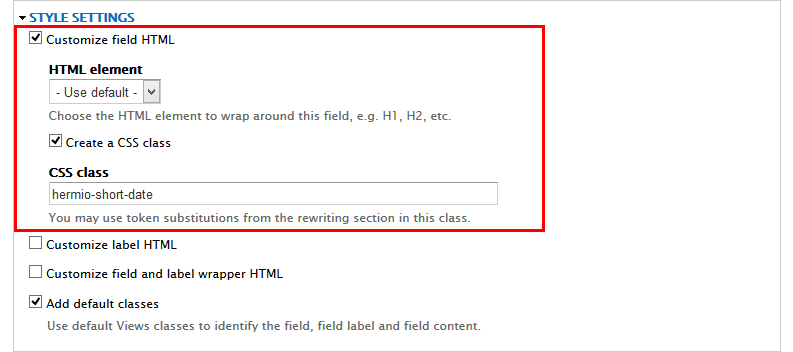
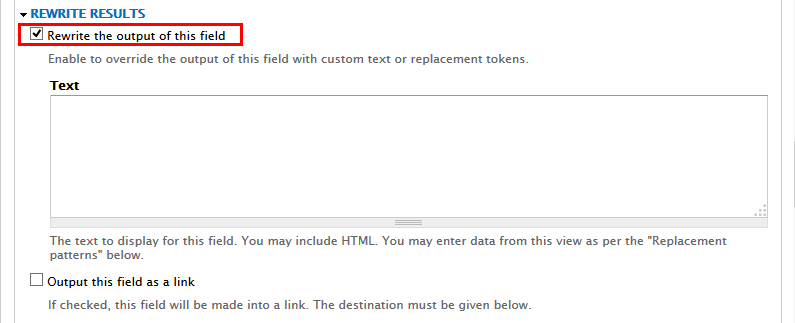
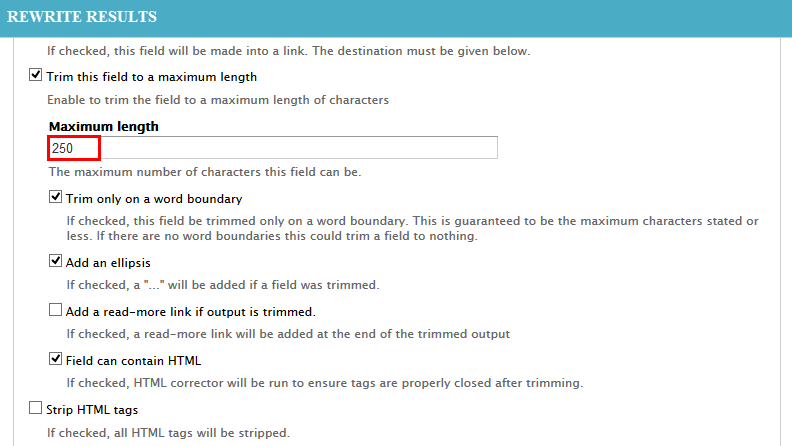
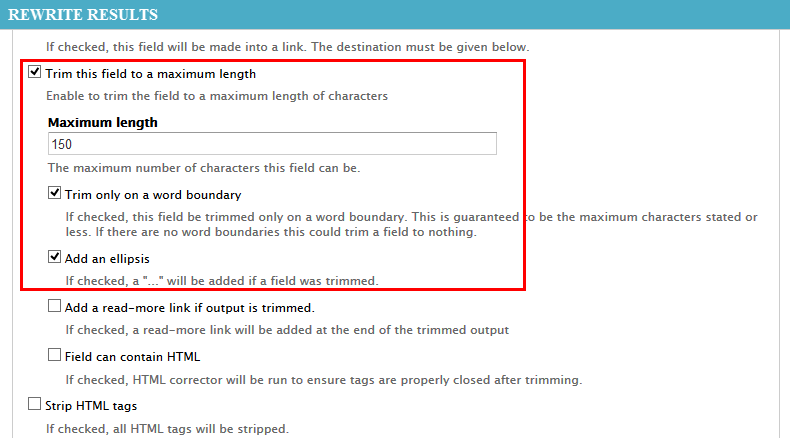
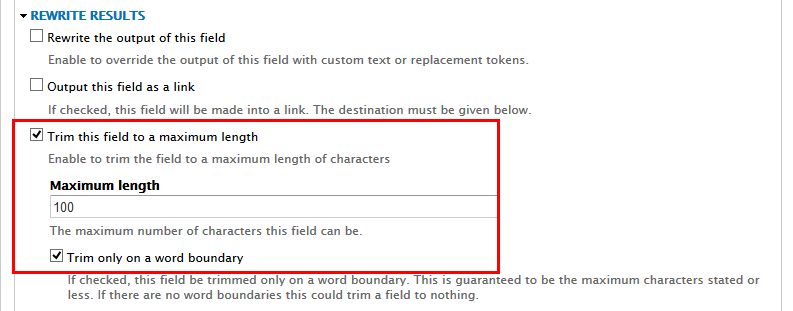
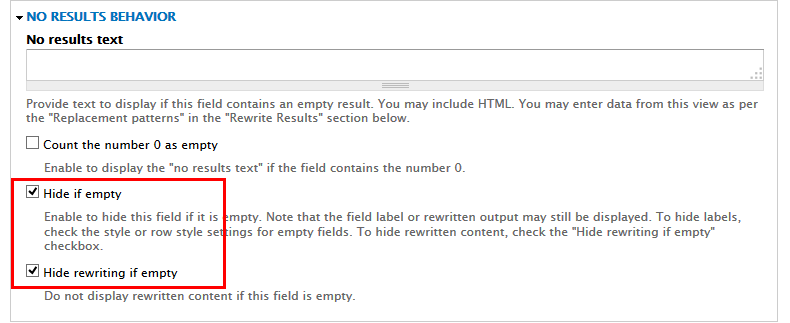
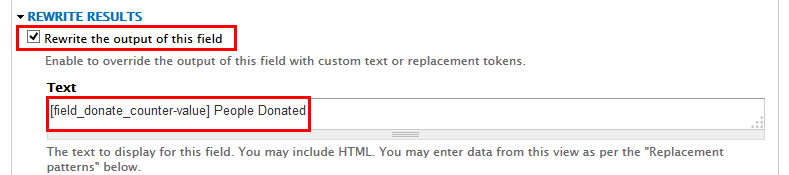
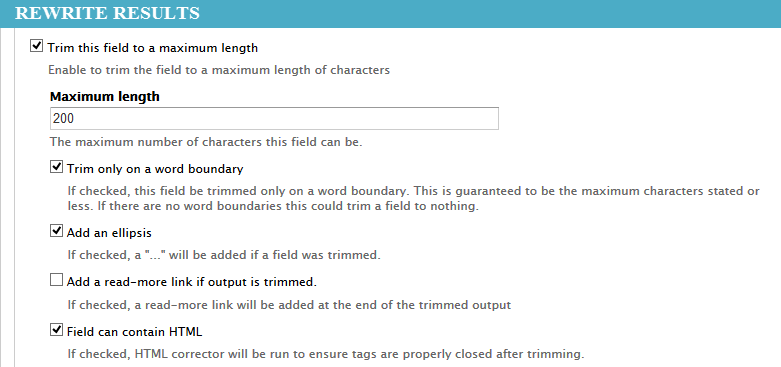
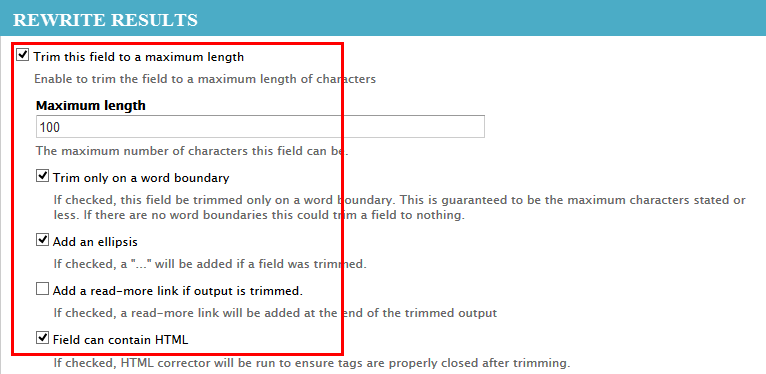
Step 3:Set properties for Content: Title. Find Rewrite results and set properties:
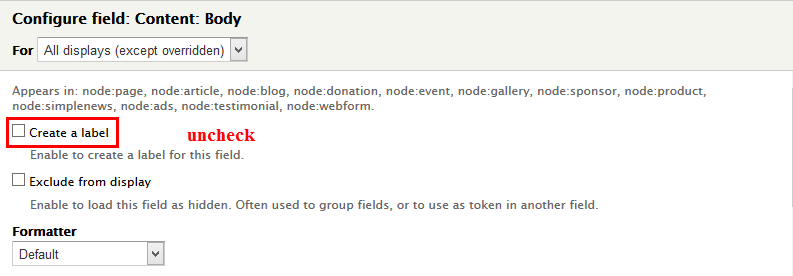
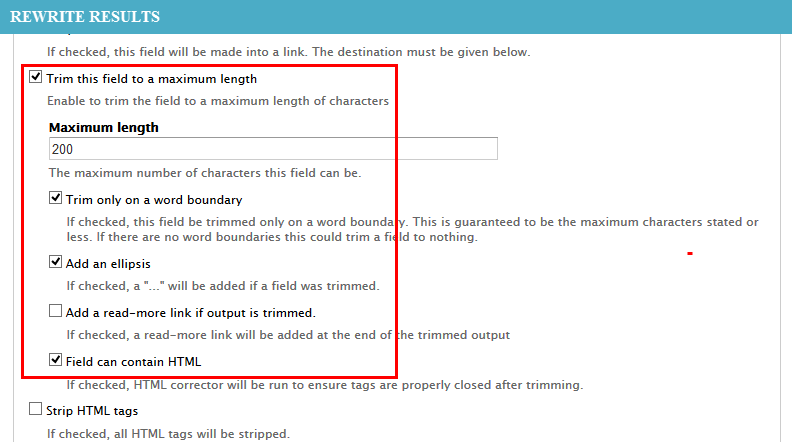
Step 4:Set properties for Content: Body
Step 5:Find Rewrite resultsat FIELDS Content: Body and set properties:
Step 6:Set properties for Content: Link
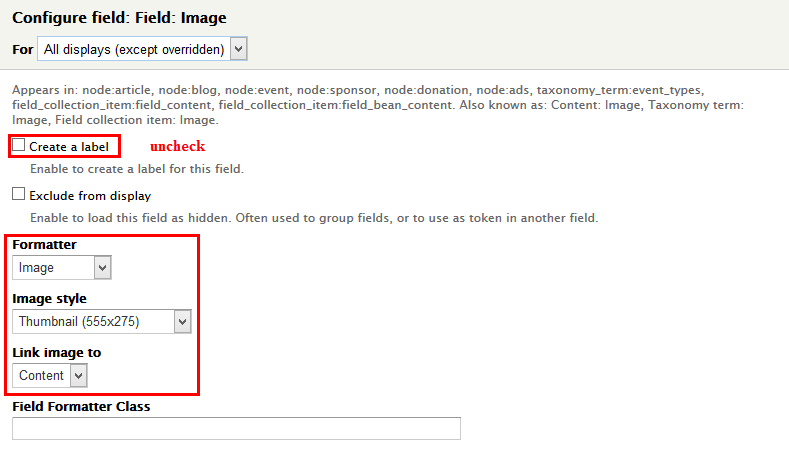
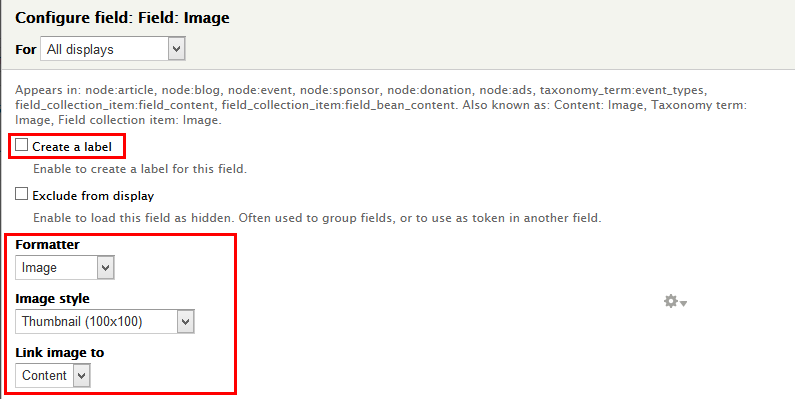
Step 7:Set properties for Field: Image
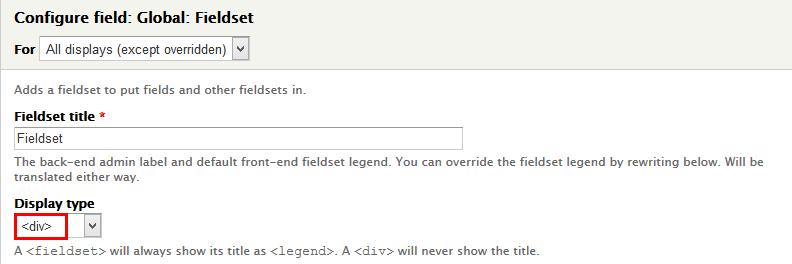
Step 8:Set properties for Global: Fieldset
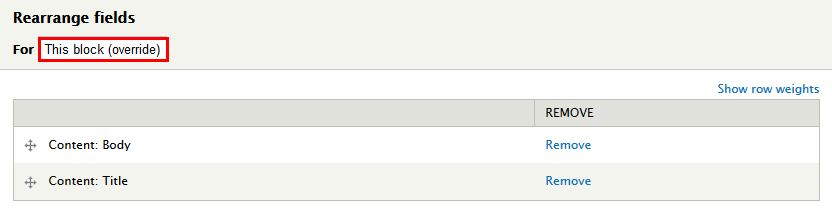
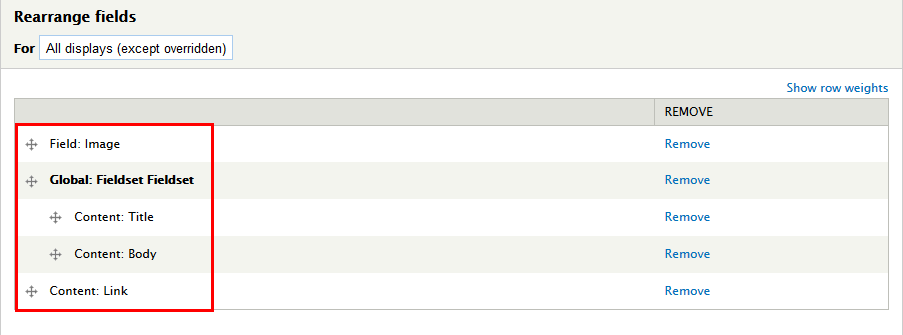
Step 9: At FIELDS area, click Rearrange button and set following properties:
Step 10: At FIELDS CRITERIA area, click Add button to add Content : Type and set properties:
Step 11: At FIELDS CRITERIA area, click Rearrange button and set following properties:
Step 12: Click Title add set Title page: Welcome to Hermio!
Step 13: Click Fomat add set following properties:
Step 14: Click Show add set following properties:
Step 15: At HEADER click Add button to add Global: Unfiltered text set following properties:
Step 16: At Advanced > OTHER area, add CSS class
Step 17: Click Save to save view
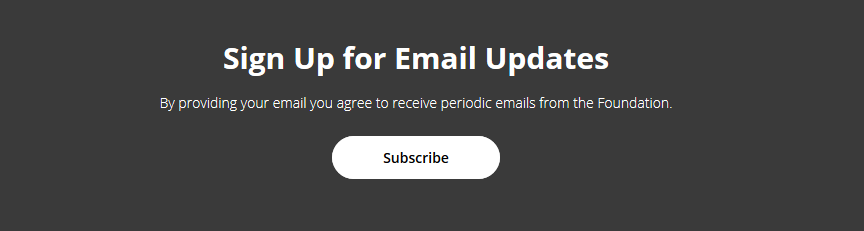
Newsletter: Hermio newsletter block
Front end Display
Configure block
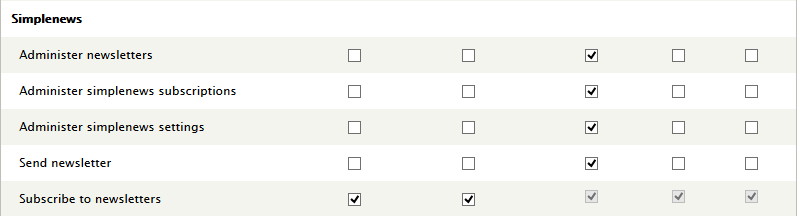
Step 1: Go to Module, find Simplenews module. Click Permission link
Step 2: Find Simplenews section, set following properties:
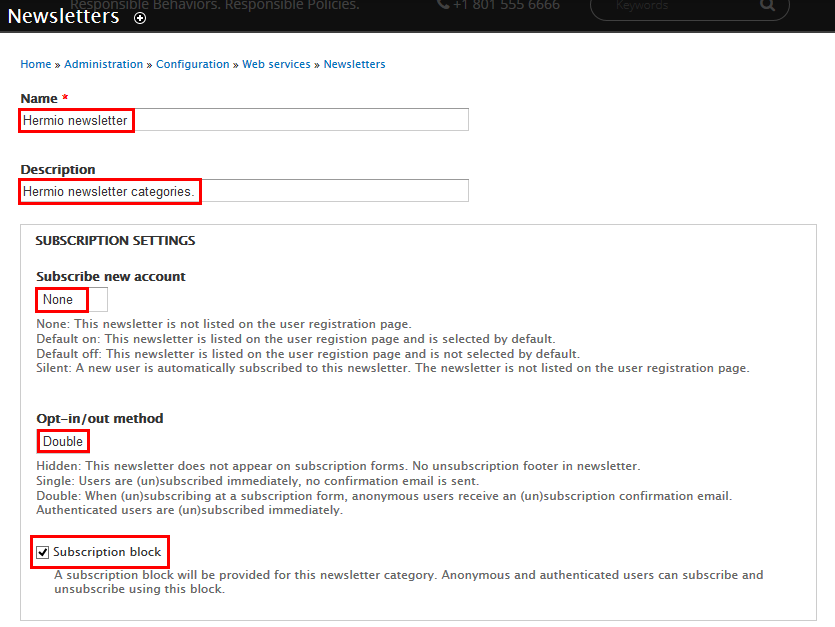
Step 3: Click on Configure link, set following properties
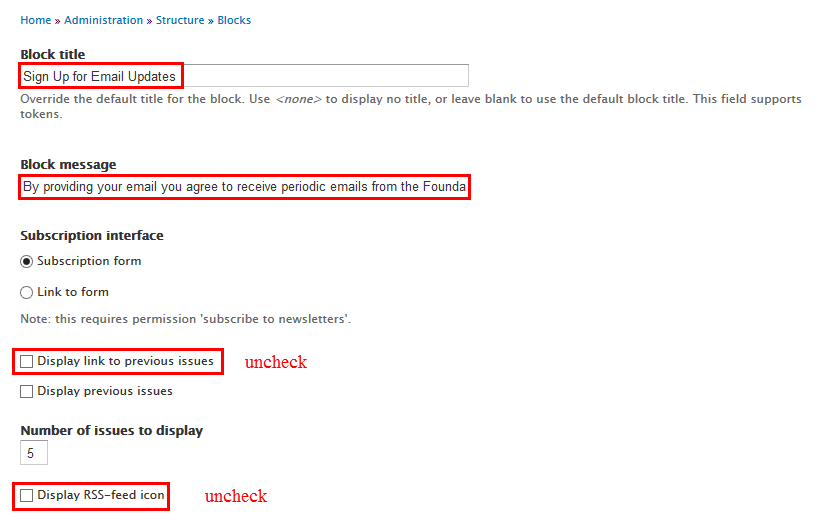
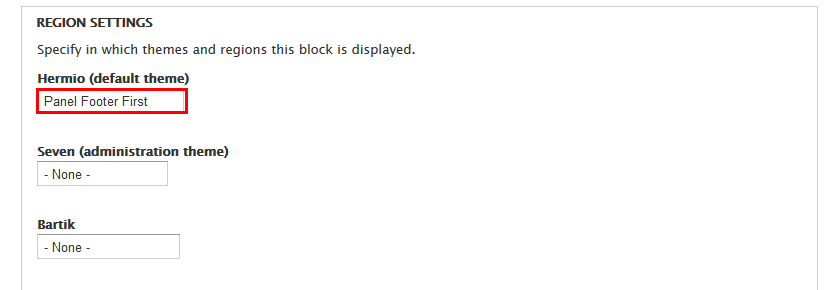
Step 4: Go to Structure > Blocks, find Simplenews block. Click Configure link and set following properties:
Step 5: Click Save block button.
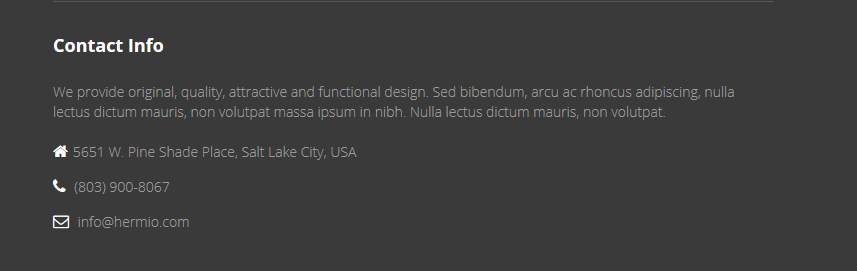
Contact Info
Front end Display
Create and configure block
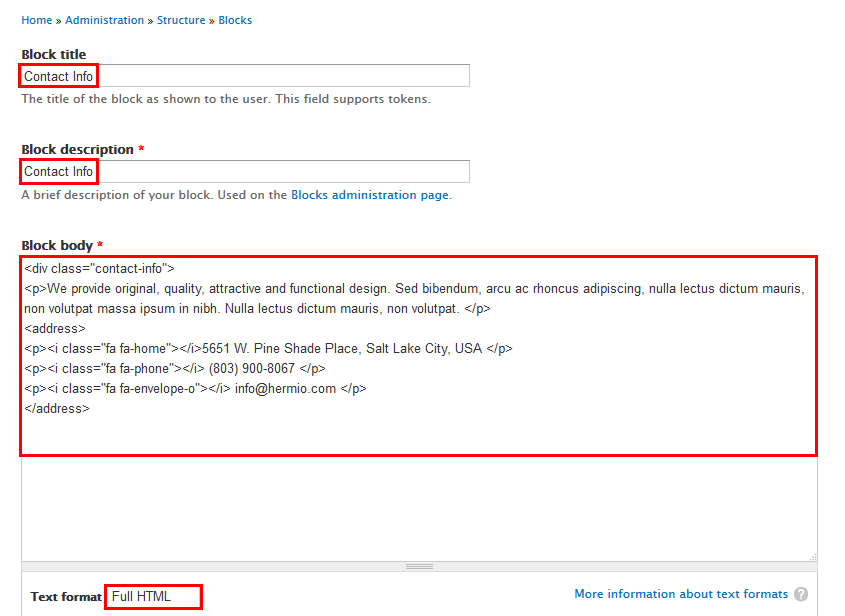
Step 1: Navigate to Structure > Blocks, click Add block link, Create Contact Info block with following properties:
Ste p 2: Click Save block button.
Refer to following HTML code:
We provide original, quality, attractive and functional design. Sed bibendum, arcu ac rhoncus adipiscing, nulla lectus dictum mauris, non volutpat massa ipsum in nibh. Nulla lectus dictum mauris, non volutpat.
5651 W. Pine Shade Place, Salt Lake City, USA
(803) 900-8067
Copyright: Custom block
Front end Display
Create & configure block
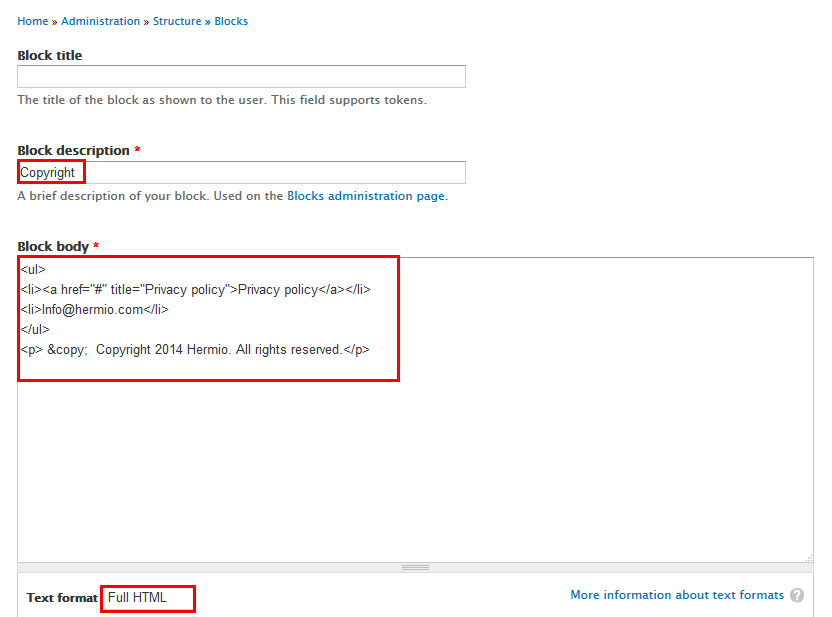
Step 1: Navigate to Structure > Blocks, click Add block link, Create Copyright block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
© Copyright 2014 Hermio. All rights reserved.
Powered by WeebPal: Custom block
Front end Display
Create & configure block
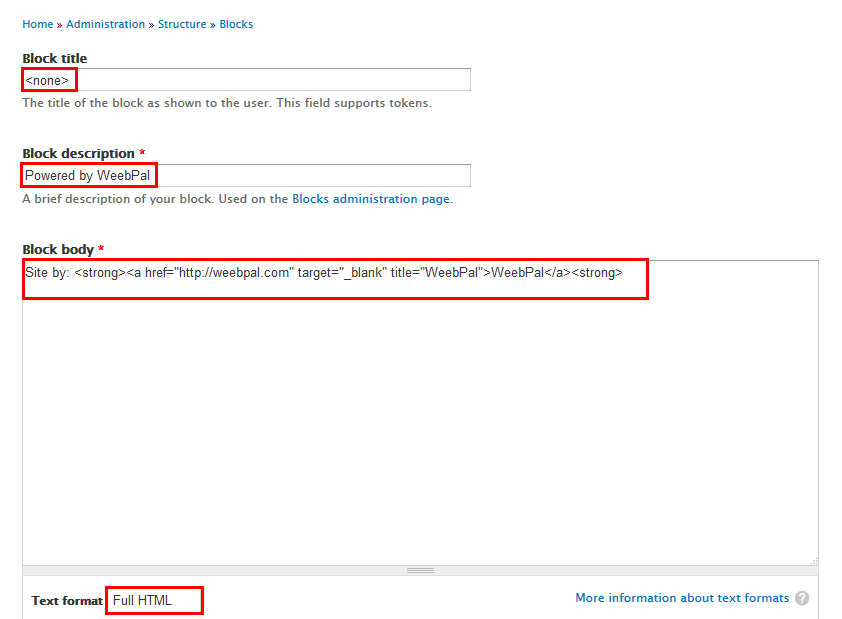
Step 1: Navigate to Structure > Blocks, click Add block link, Create Powered by WeebPal block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
Site by: WeebPal
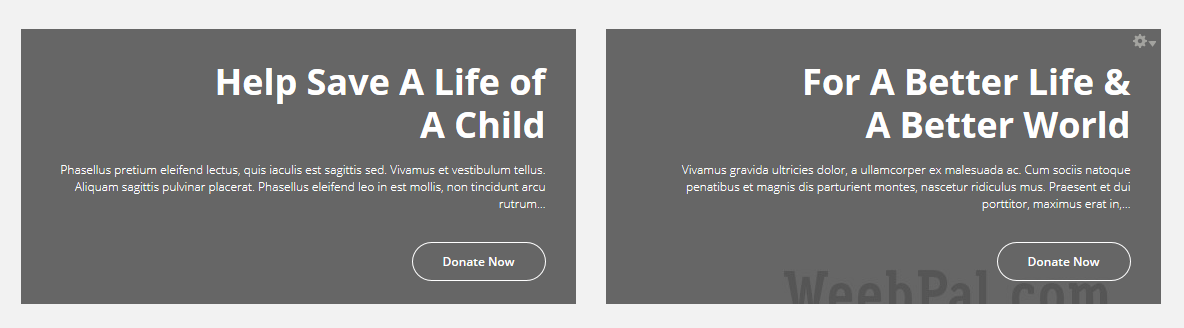
HomePage 2: Donation block
Front end Display
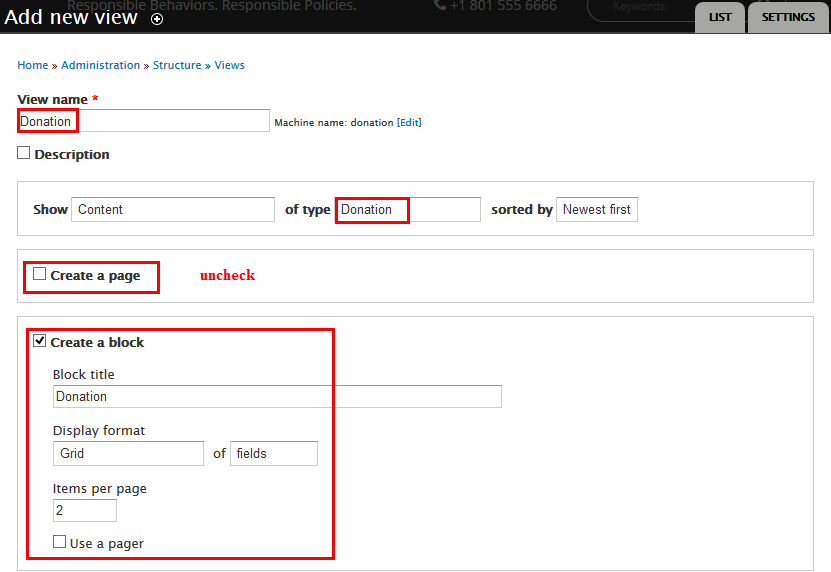
1. Create Donation view page
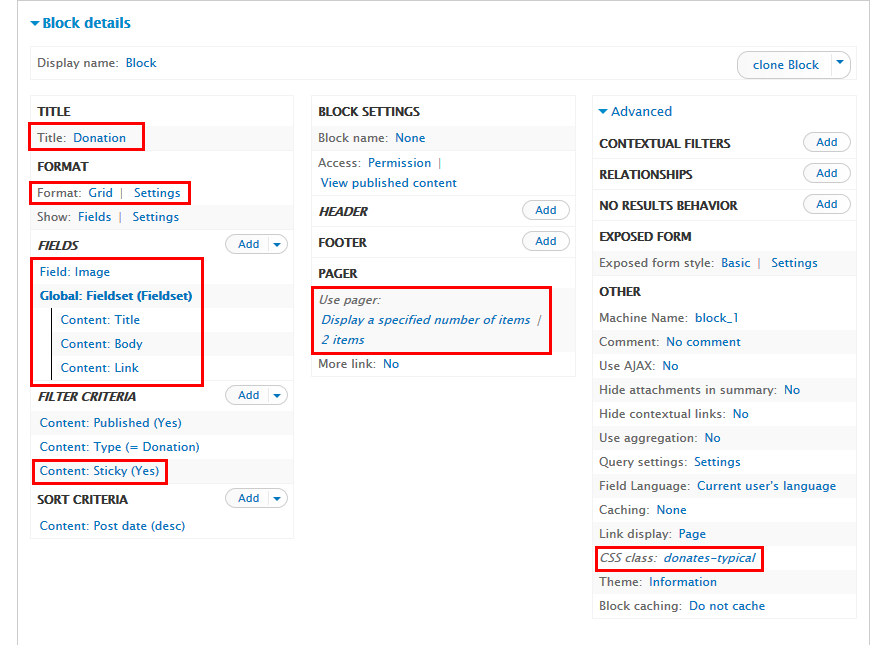
Step 1: Navigate to Structure > Views, click Add new view, then create Donation view with following settings:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
Step 3: Att TITLE Title click and rename the Donation block
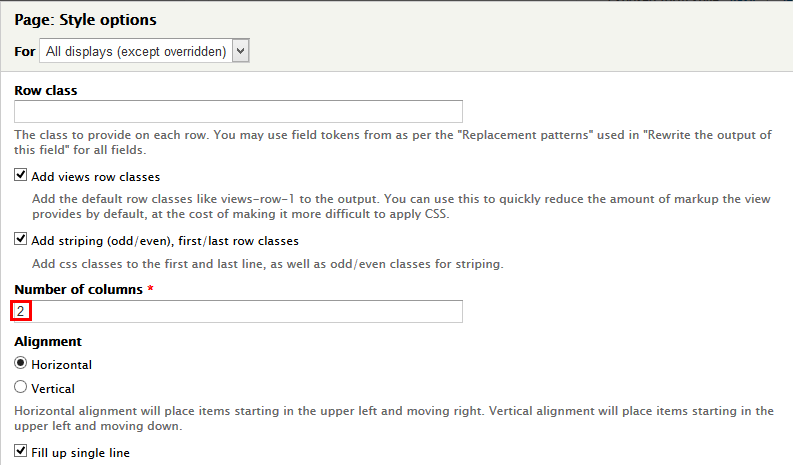
Step 4: At FORMAT Format area, click Setting and set following propesties:
Step 5: At FILTER CRITERIA area, Click Add button to add Field : Image, Global: Fiedset, Content: Body, Content: Link field with following properties:
Step 6: Set properties for Field : Image
Step 7: Set properties for Global: Fiedset
Step 8: Set properties for Content: Body
Step 9: Set properties for Content:Link
Step 10: At FIELDS area, click Rearrange button and set following arrange
Step 11: At FILTER CRITERIA area , click Add button to add field Content: Sticky with following properties:
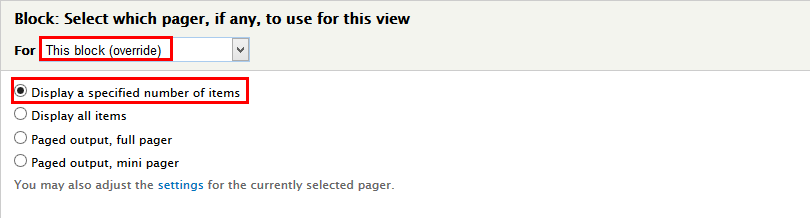
Step 12: At PAGE User page area , click Settings following properties:
Step 13: At Advanced > OTHER area, add CSS class:
Step 14: Click Save button to save settings.
2. Configure View: Donation block
Step 1: Navigate to Structure > Blocks
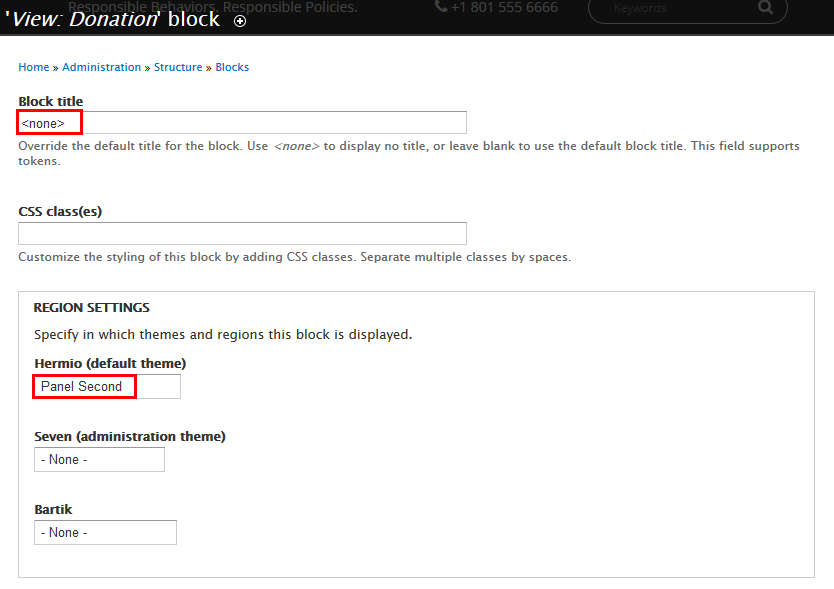
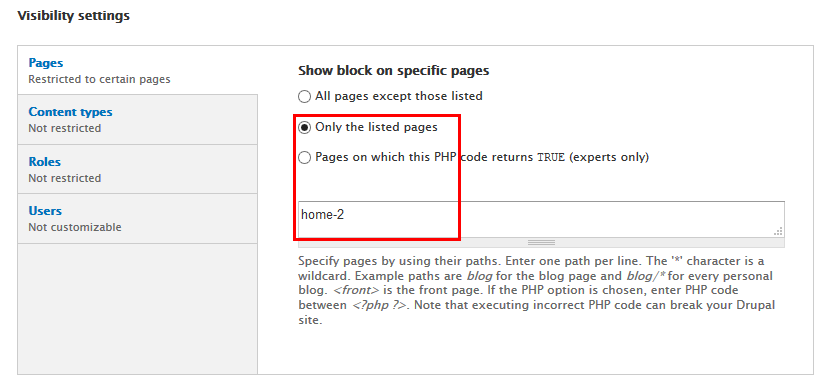
Step 2: Find View: Donation click configure link, set following properties
Step 3: Click Save block button.
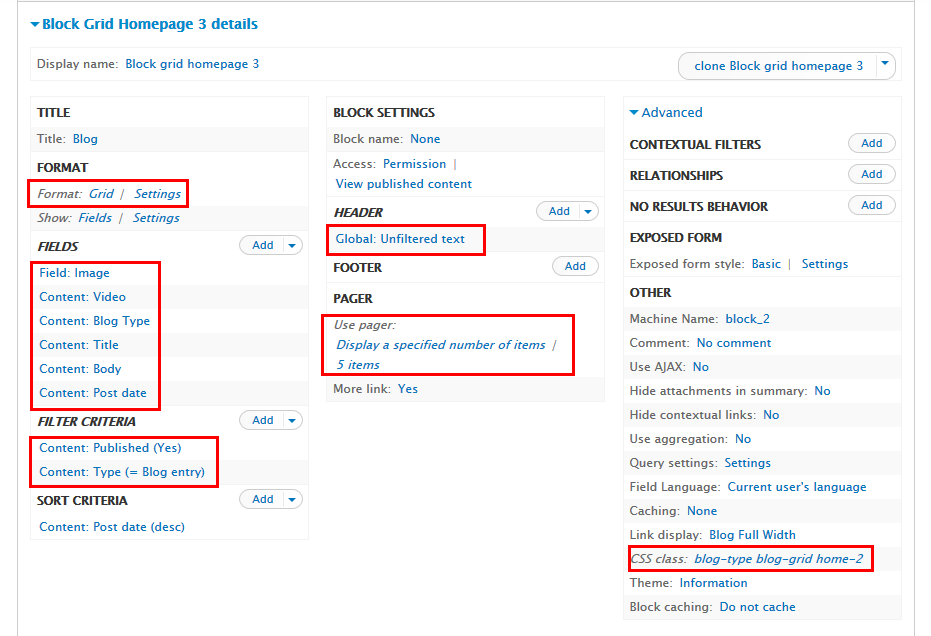
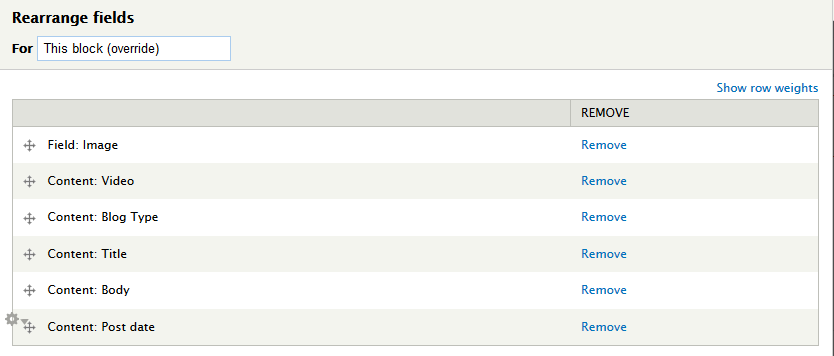
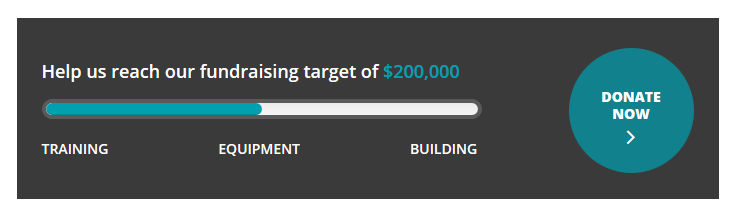
HomePage 2: Block Grid 3 detail
Front end Display
1. Clone Block Grid 3 detail block view
Step 1: Click Clone Blog Block block view and set following properties:
Step 2: Click Display name and set following properties:
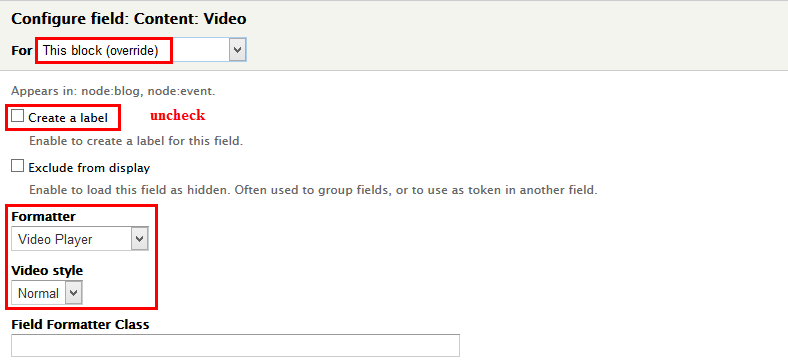
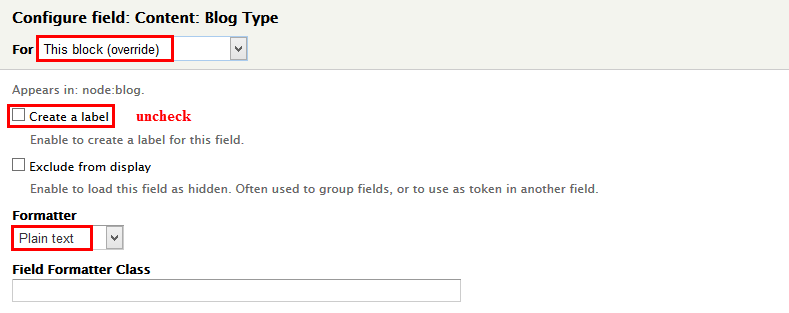
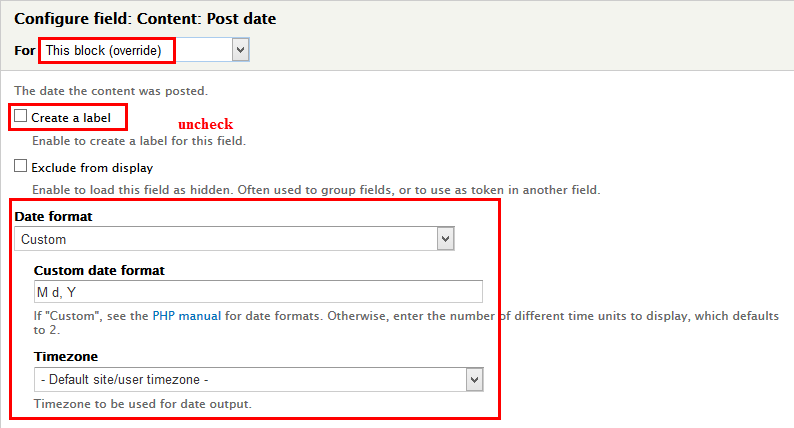
Step 3: At FIELDS area, click Add button to add fields: Content: Video, Content: Blog Type, Content: Post date
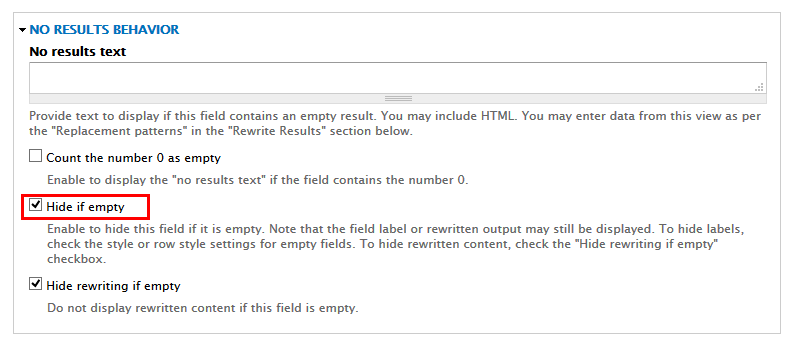
Step 4:Set propertiesContent: Body fields
Step 5:Set properties Field: Image fields
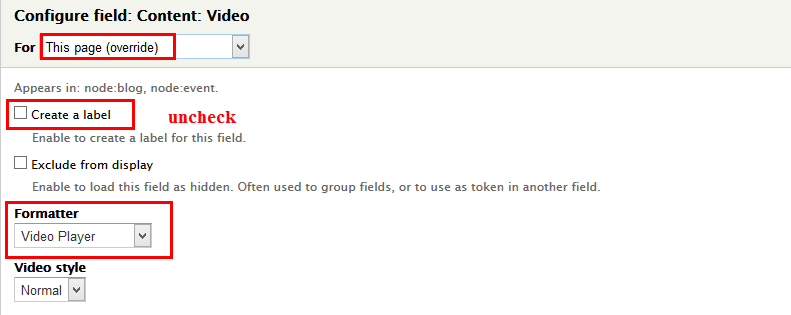
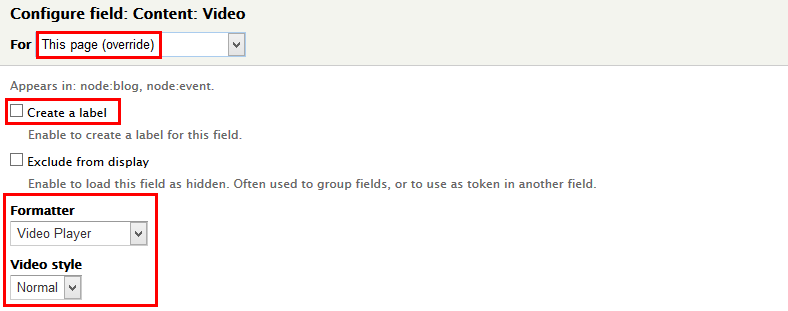
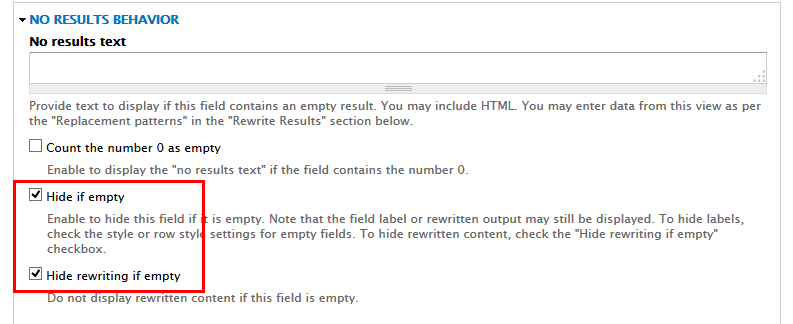
Step 6:Set properties Content: Video fields
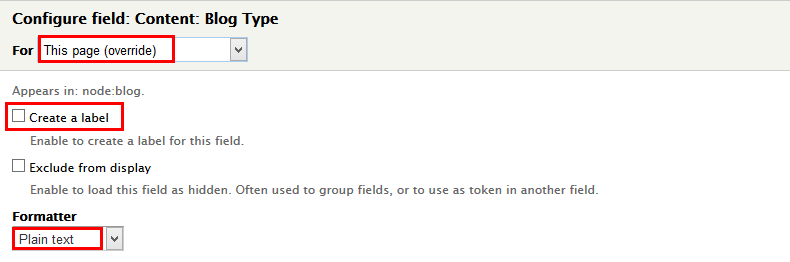
Step 7:Set properties Content: Blog Type fields
Step 8:Set properties Content: Post date fields
Step 9:At FIELDS area, click Rearrange button and set following arrange
Step 10: At FILTER CRITERIA area, click Remove following fields: Content: Has taxonomy term, Content: Field: Image:fid
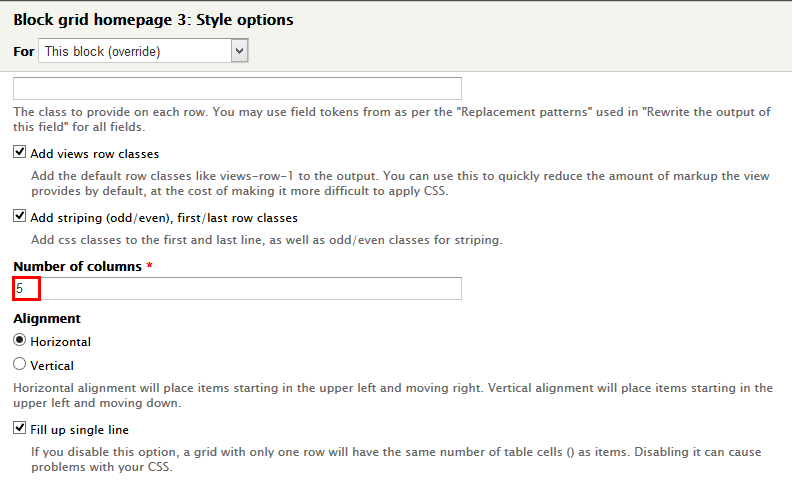
Step 11:At FORMAT Format: Grid area, click Settings and set following properties:
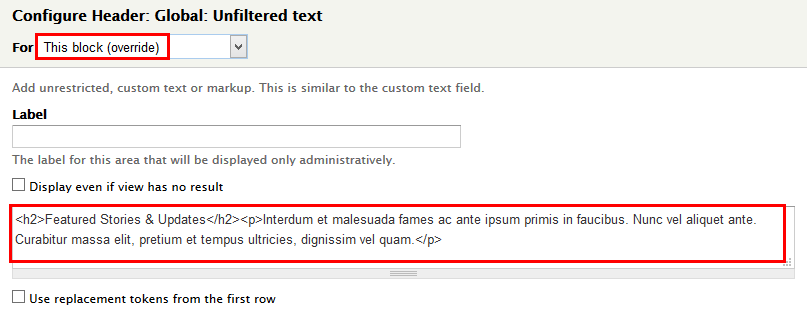
Step 12:At HEADER area, click Add button to add field Global: Unfiltered text and set properties:
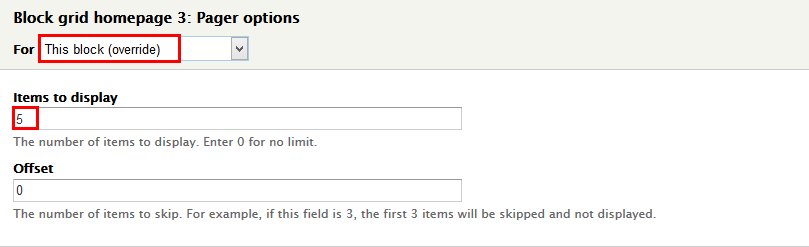
Step 13:At PAGE User pager area, set properties:
Step 14: At Advanced > OTHER area, set CSS class
Step 15: Click Save to save view
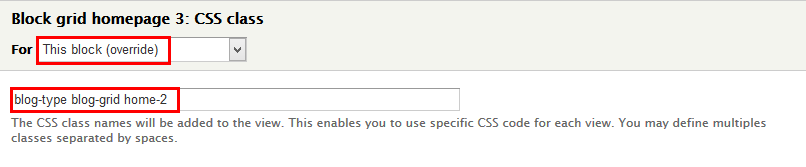
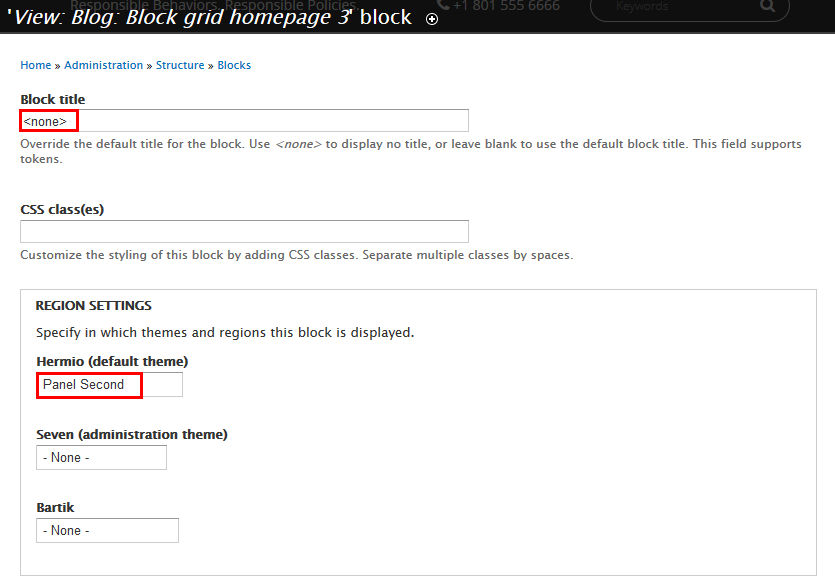
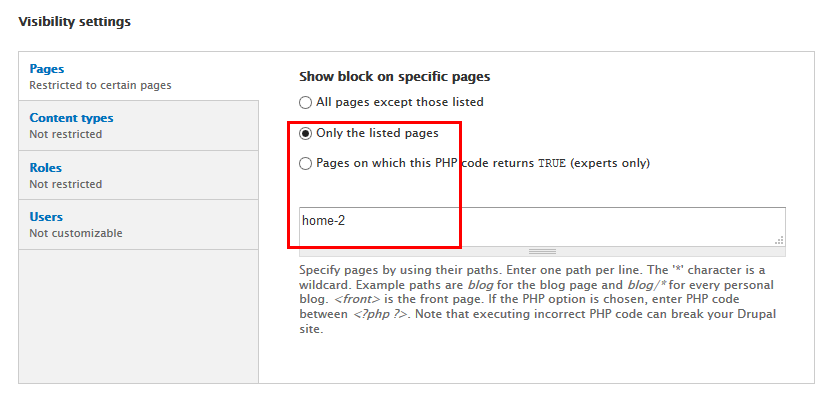
2. Configure View: Blog: Block grid homepage 3 block
Step 1: Navigate to Structure > Blocks
Step 2: Find View: Blog: Block grid homepage 3 click configure link, set following properties
Step 3: Click Save block button.
HomePage 2: Help us block
Front end Display
1. Clone Help us block view
Step 1: Navigate to Structure > Views, Find Help us link. Click Clone Block
Step 2: Click Save to view
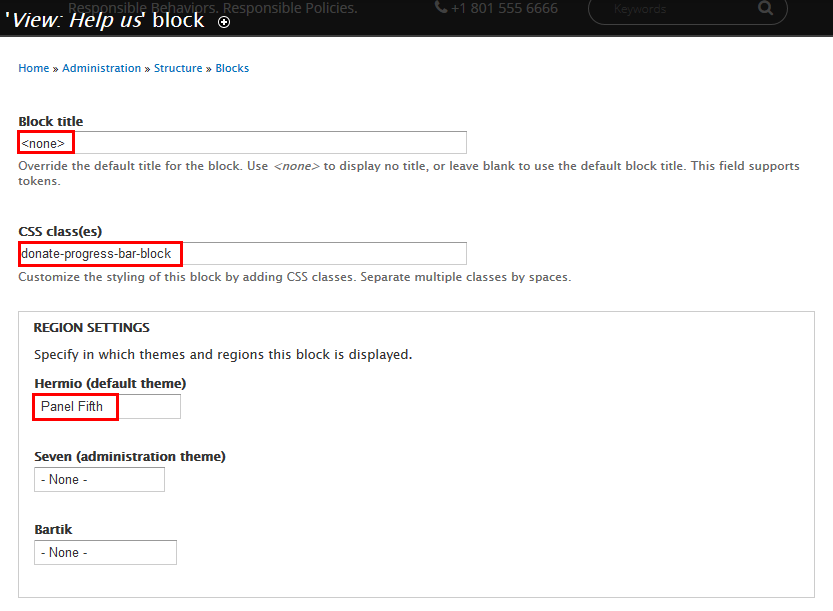
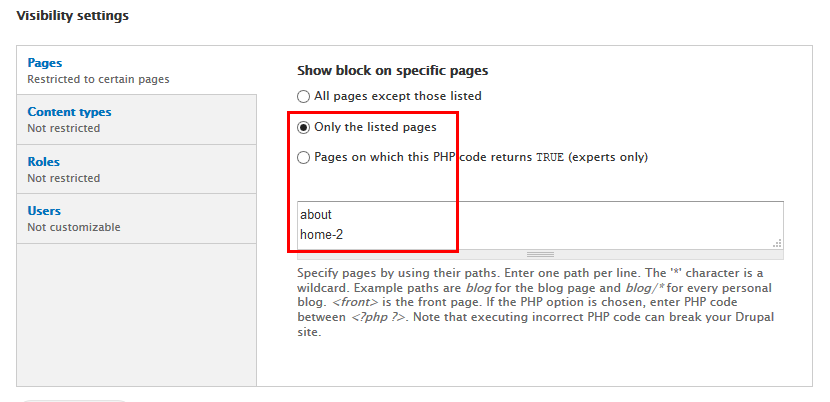
2. Configure View: Help us block
Step 1: Navigate to Structure > Blocks
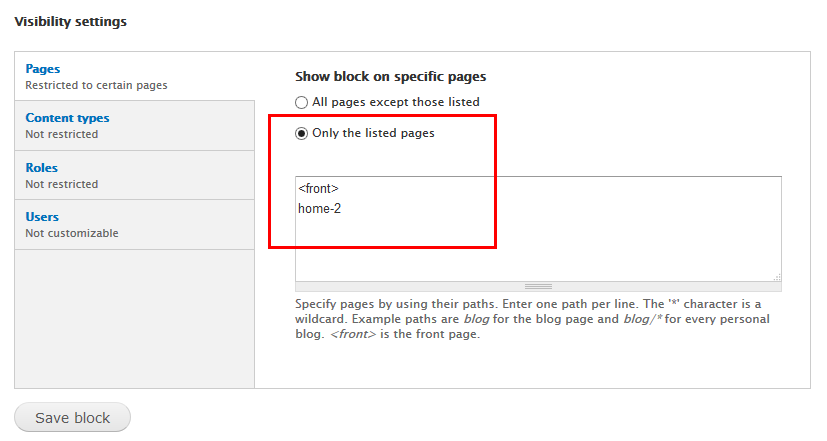
Step 2: Find View: Help us click configure link, set following properties
1. Clone Help us block view
Step 3: Click Save block button.
HomePage 2: Testimonials block
Front end Display
1. Create Testimonials block view
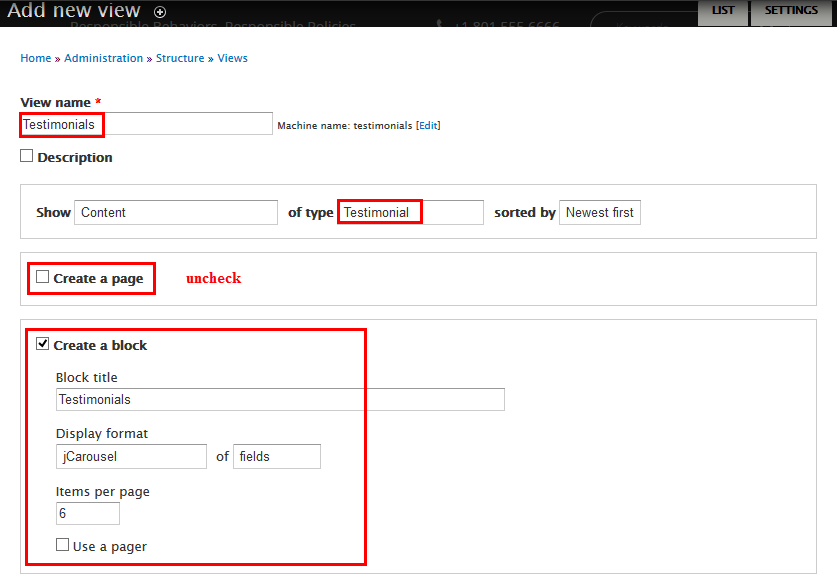
Step 1: Navigate to Structure > Views, click Add new view, then create Testimonials view with following settings:
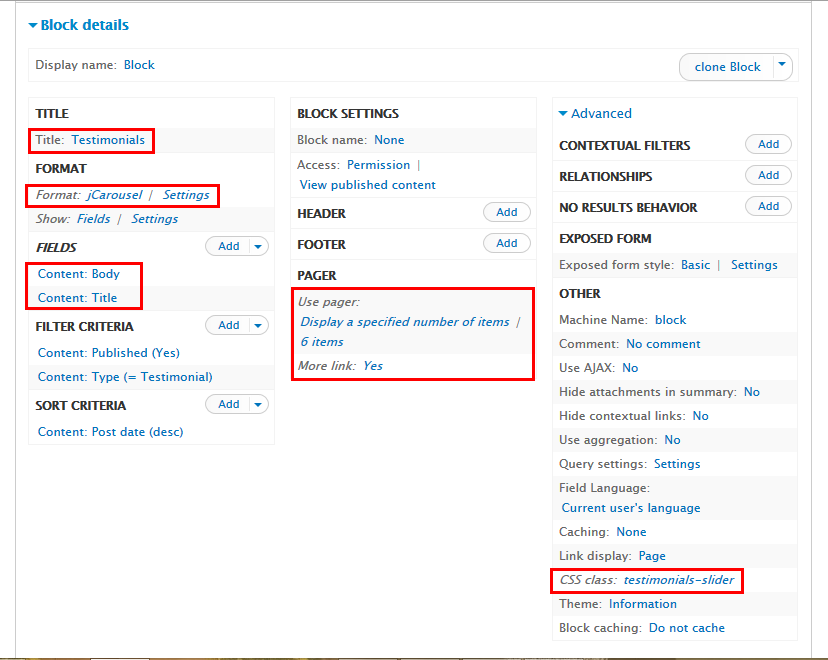
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
Step 3: Att TITLE Title click and rename the Testimonials block
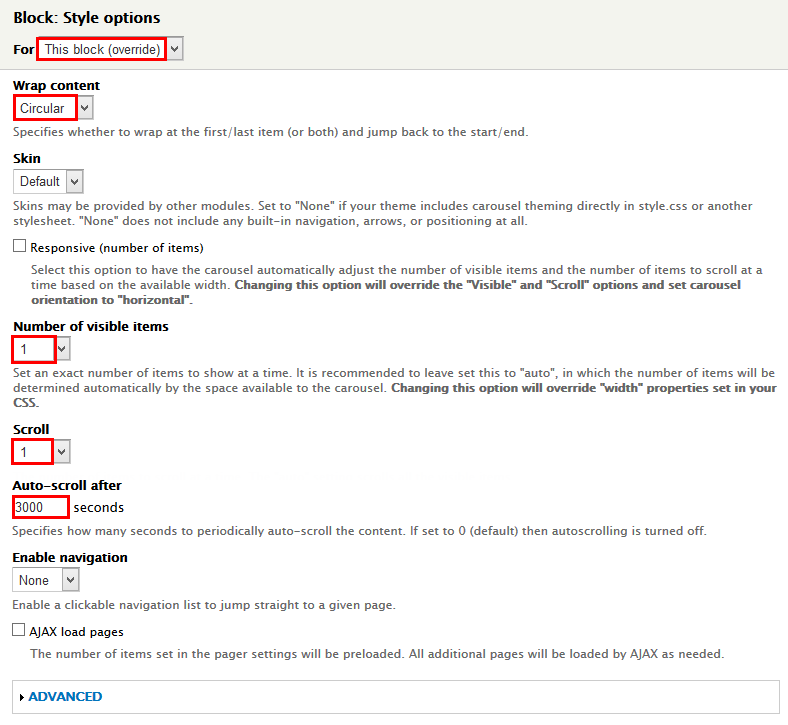
Step 4: At FORMAT Format area, click Setting and set following propesties:
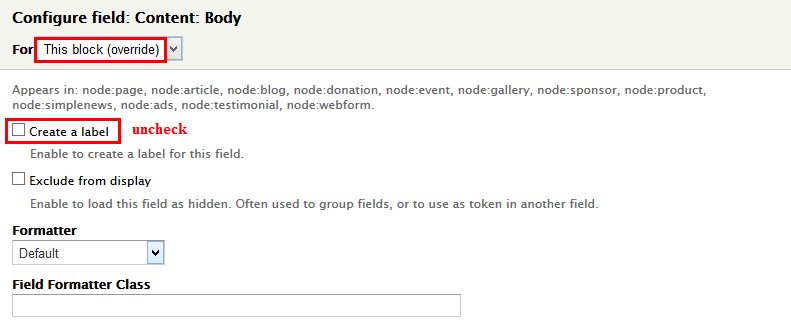
Step 5: At FILTER CRITERIA area, Click Add button to add Content: Body field with following properties:
Step 6: Set properties for Content: Body
Step 7:At FIELDS area, click Rearrange button and set following arrange
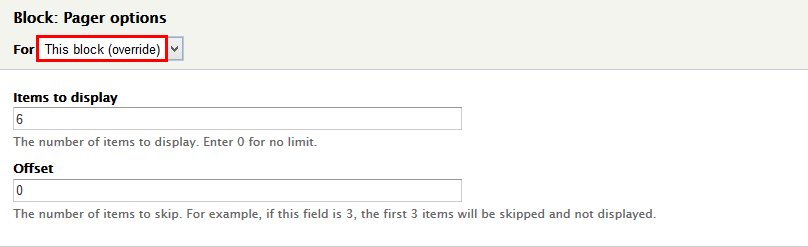
Step 8:At PAGE User pager area, set properties:
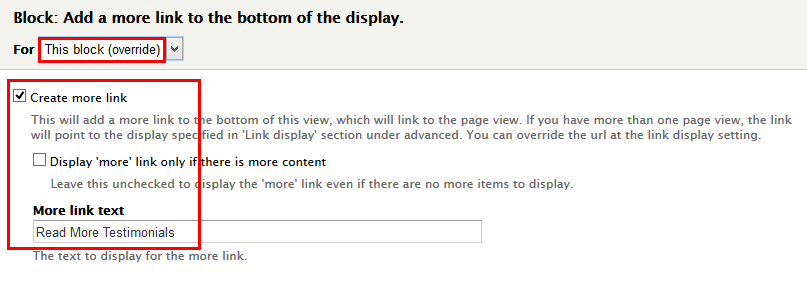
Step 9:At PAGE More area, set properties:
Step 10: At Advanced > OTHER area, set CSS class
Step 11: Click Save to save view
2. Configure View: Testimonials block
Step 1: Navigate to Structure > Blocks
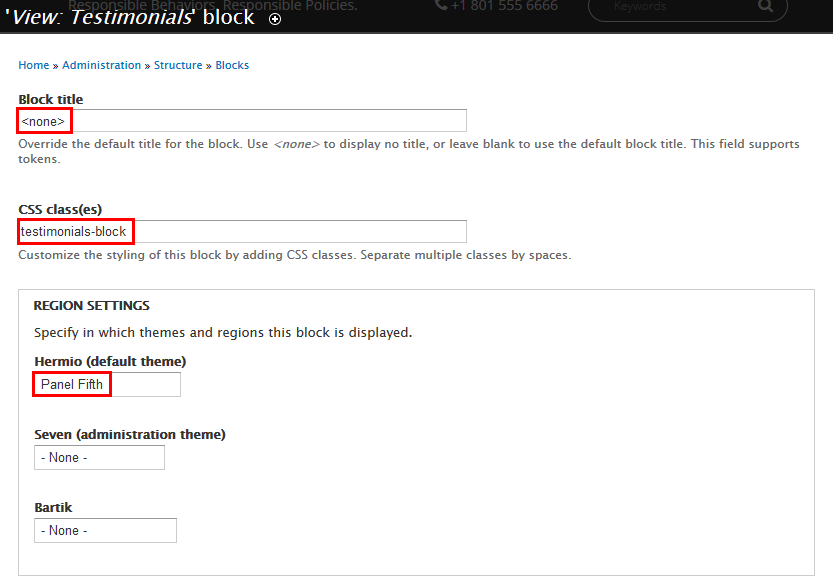
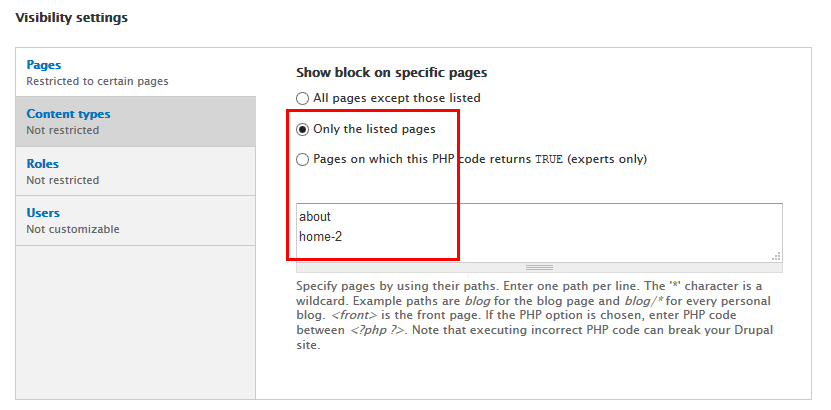
Step 2: Find Testimonials click configure link, set following properties
Step 3: Click Save block button.
HomePage 2: Welcome Hermio
Front end Display
1.Set following Page of Front Page view
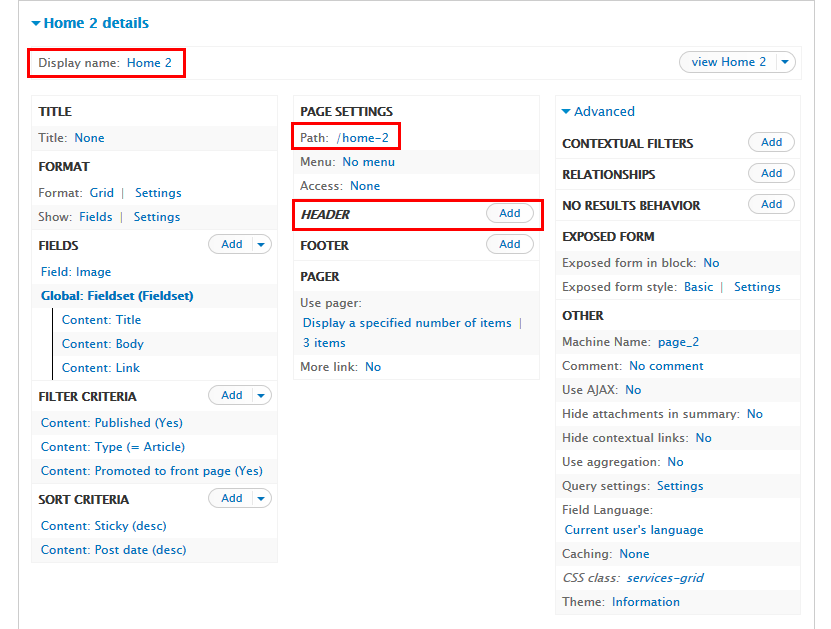
Step 1: Navigate to Structure > Views, find view Front page and click Clone page view. Go to Page link and set following properties:
Step 2: At Display name set name page: Home 2
Step 3: At PAGE SETTINGS Path aere set path page view
Step 4: At HEADER click Remove button to remove Global: Unfiltered text
Step 5: Click Save to save view
Create Subpages
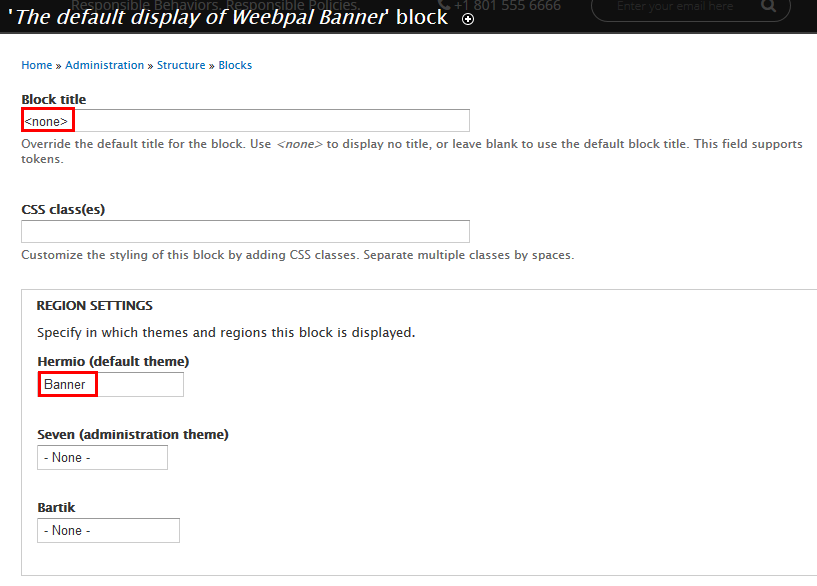
WeebPal banner
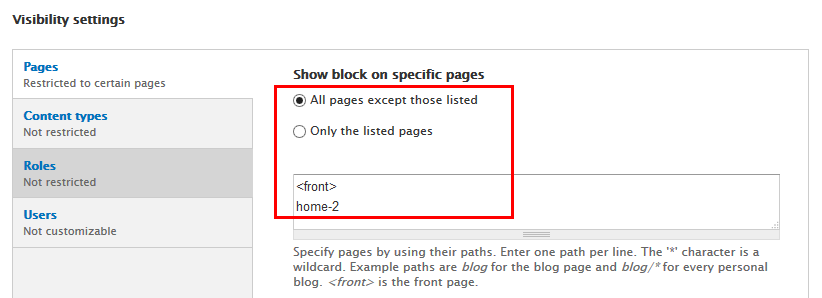
Step 1: Navigate to Structure > Block Find The default display of Weebpal Banner then configure:
Step 2: Click Save button
Blog Sidebar region
Front end Display
1.Create Blog Quictab view
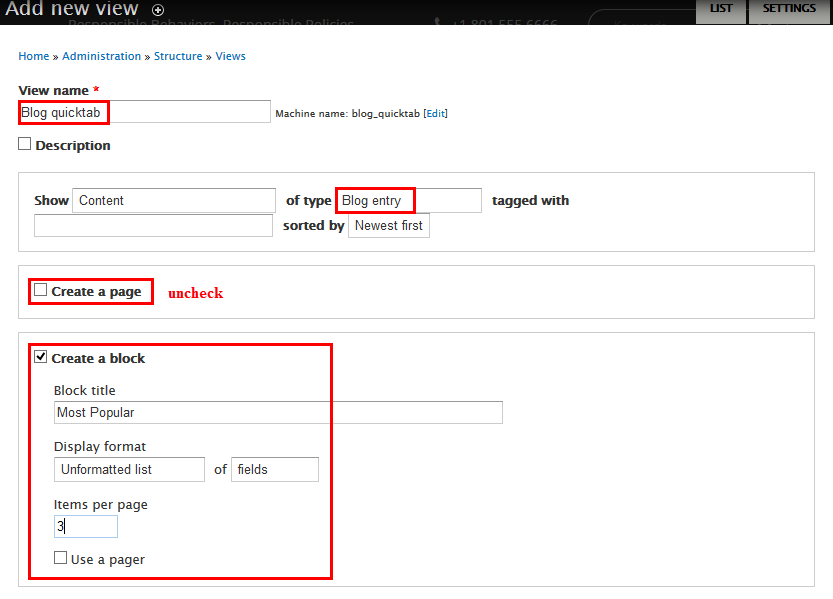
Step 1: Navigate to Structure > View click Add new view, then create Blog Quicktab view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: Click Display name add set name block
Step 4: At FIELDS area, click Add button to add fields: Field: Image, Content : Post Date
Step 5: Set properties for Field: Image
Step 6: Set properties for Content: Post Date
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: Click Save to save view
2.Create Blog Quictab : Recent view
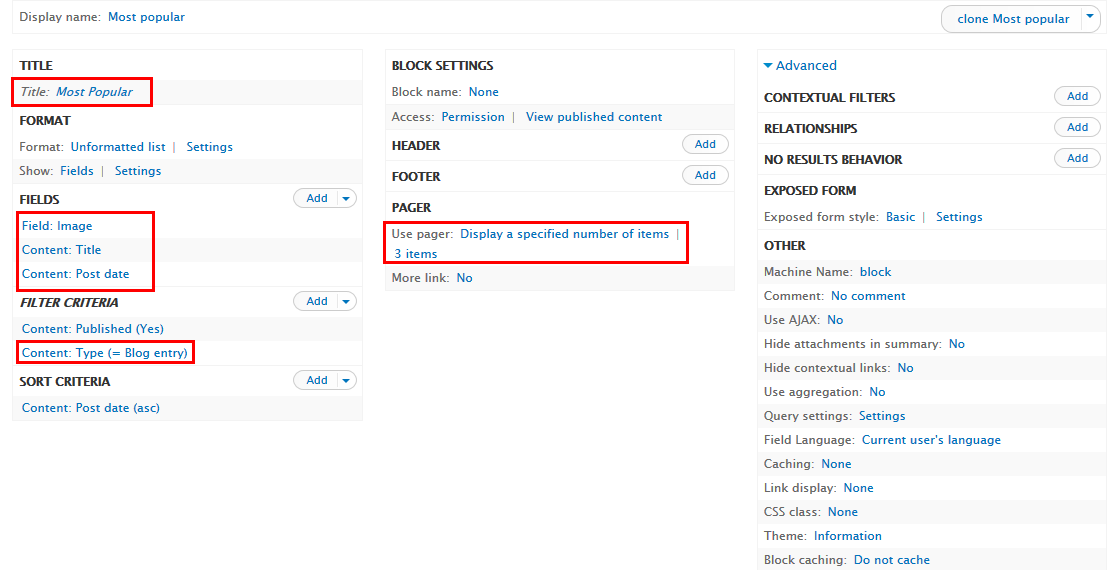
Step 1: Navigate to Structure > View,find Blog Quicktab > Most popular view, Click Clone Most popular page and set following properties:
Step 2: Click Display name add set name block
Step 3: Att TITLE Title add set name title
Step 4: Click Save to save view
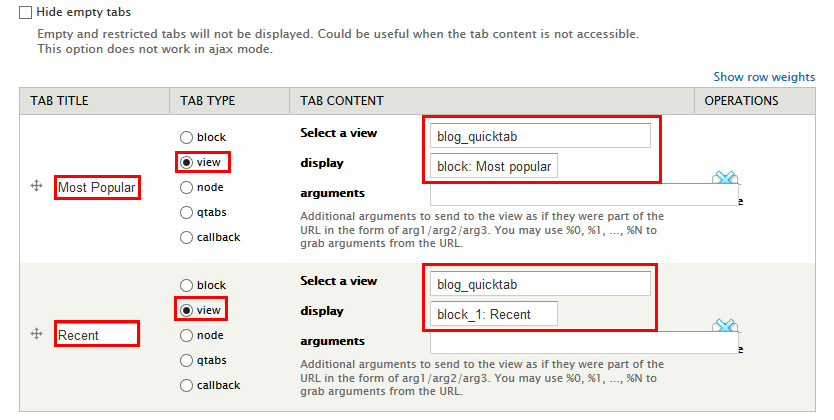
3. Create Quicktab : Blog Sidebar
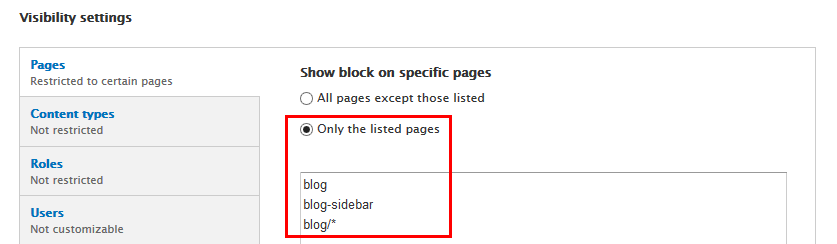
Step 1: Navigate to Structure > Quicktab > Add Quicktab Instance create Blog Sidebar and block with following properties:
Step 2: Click Save block button.
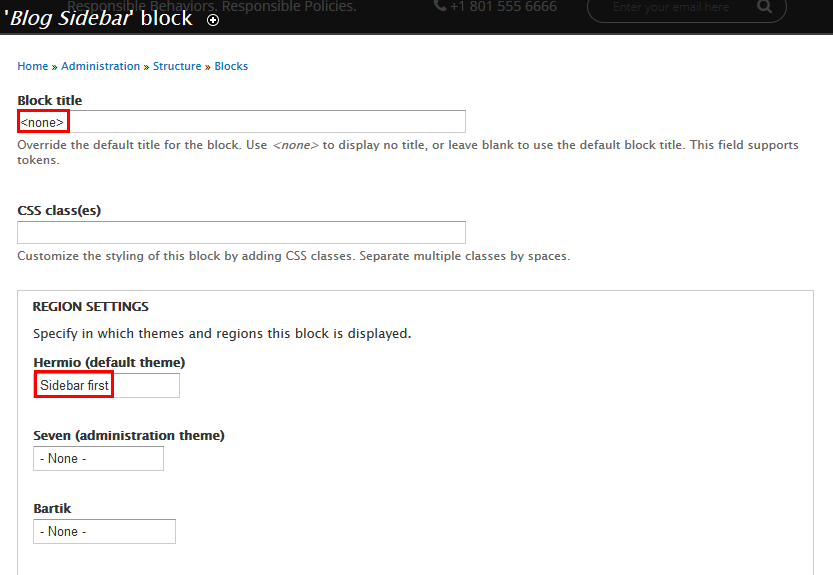
4. Configure Blog Sidebar block
Step 1: Navigate to Structure > Blocks,find Blog Sidebar Block. Click configure link and block with following properties:
Step 2: Click Save block button.
Photo Gallery region
Front end Display
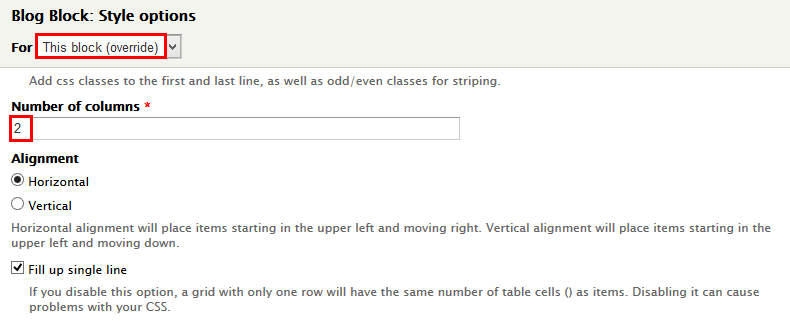
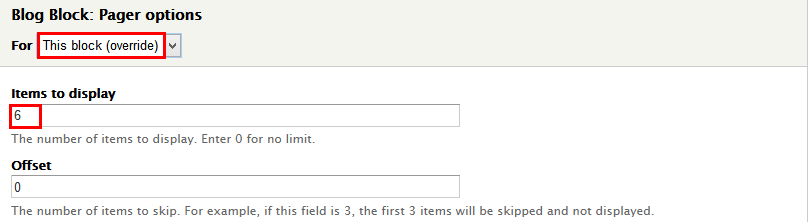
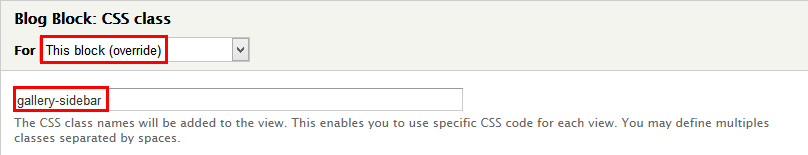
1.Create Photo Gallery : Blog Block view
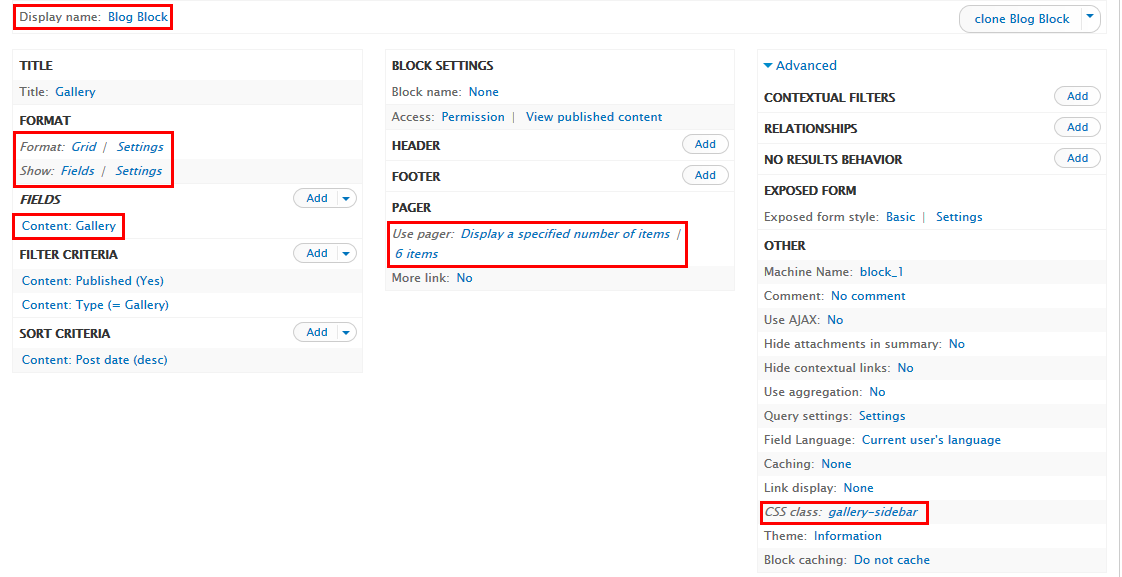
Step 1: Navigate to Structure > View, find Photo Gallery : Footer Block page view. Click Clone Footer Block button and set following properties:
Step 2: Click Display name add set name block
Step 3: At FIELDS area, Click Content : Gallery link and set following properties:
Step 4: At FORMAT Format area, Click Setting link and set following properties:
Step 5: At PAGER > User pager area, click link and set following properties:
Step 6: At Advanced > OTHER area, add CSS class:
Step 7: Click Save to save view
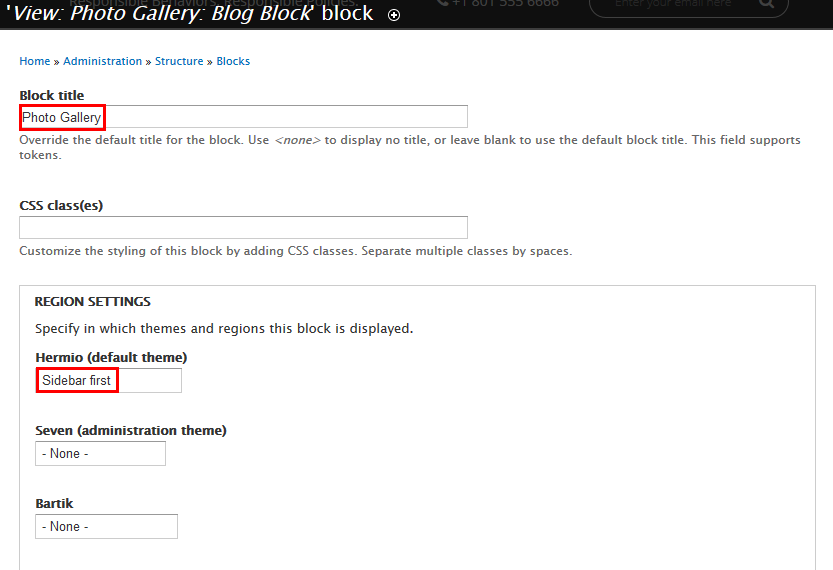
2. Configura View: Photo Gallery: Blog Block block
Step 1: Navigate to Structure > Blocks,find View: Photo Gallery: Blog Block link and block with following properties:
Step 2: Click Save block button.
Advertisement region
Front end Display
1.Create Ads view
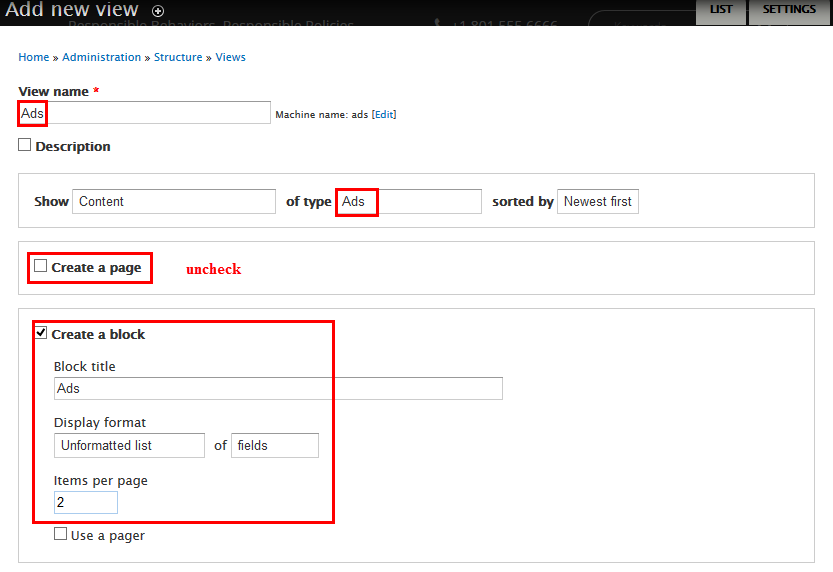
Step 1: Navigate to Structure > Views, click Add new view, then create Ads view with following settings:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
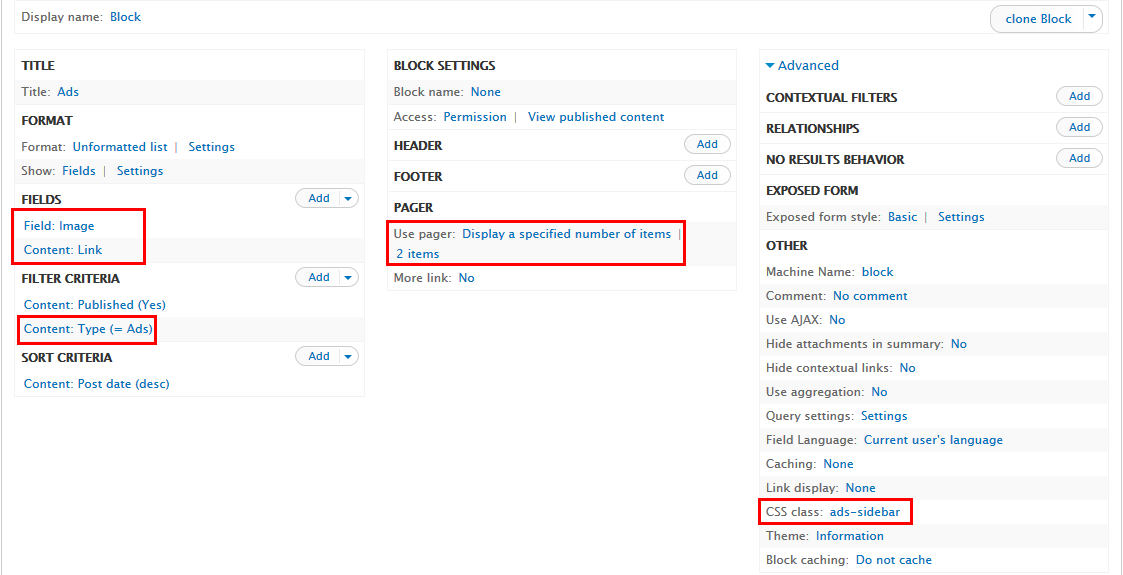
Step 3: At FIELDS area, click Add button to add fields: Field: Image, Content : Link
Step 4: Set properties for Field: Image
Step 5: Set properties for Content: Link
Step 6: At FIELDS area, click Rearrange button, Click removeContent: Title link and set following arrange
Step 7: At Advanced > OTHER area, set CSS class
Step 8: Click Save to save view
2. Configura View: Ads block
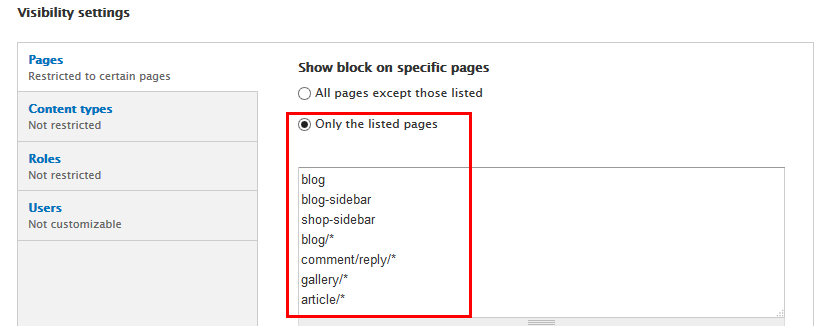
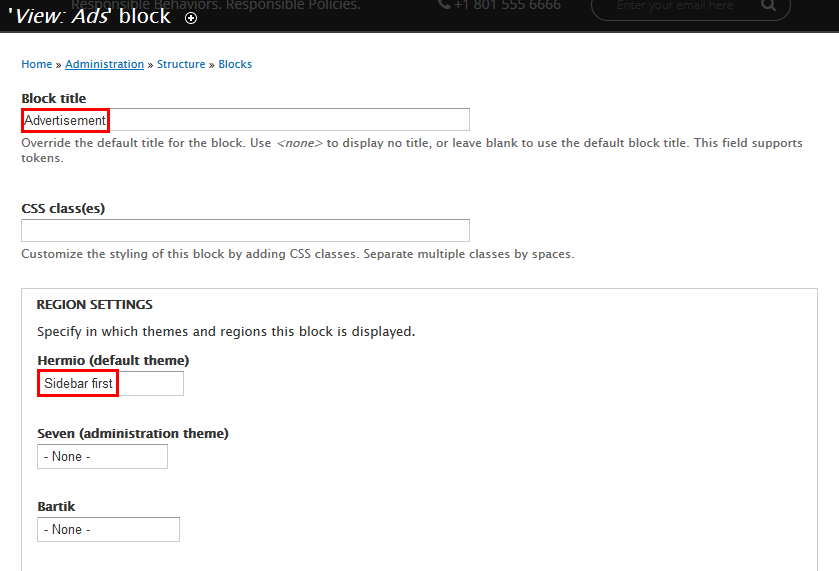
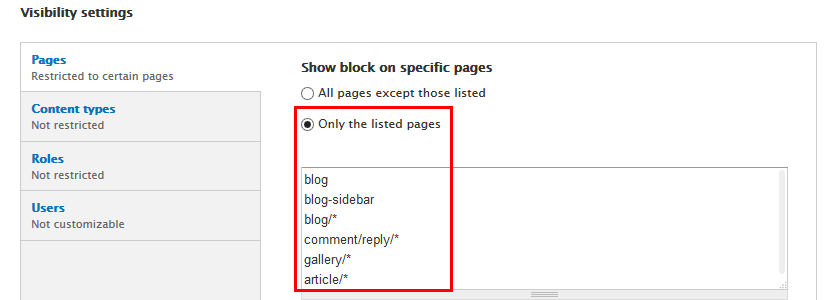
Step 1: Navigate to Structure > Blocks,find View: Ads link and block with following properties:
Step 2: Click Save block button.
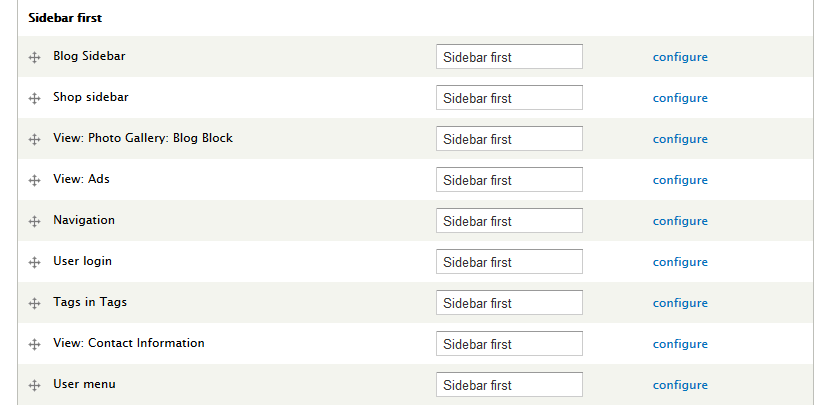
Configure the block Sidebar First in the following order
About page
1. Create About content
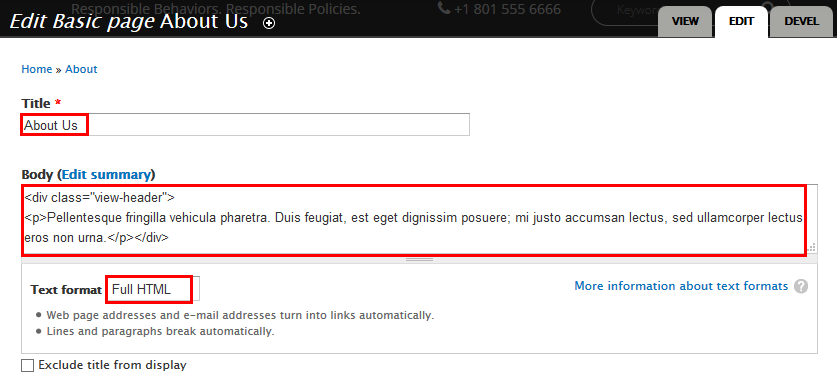
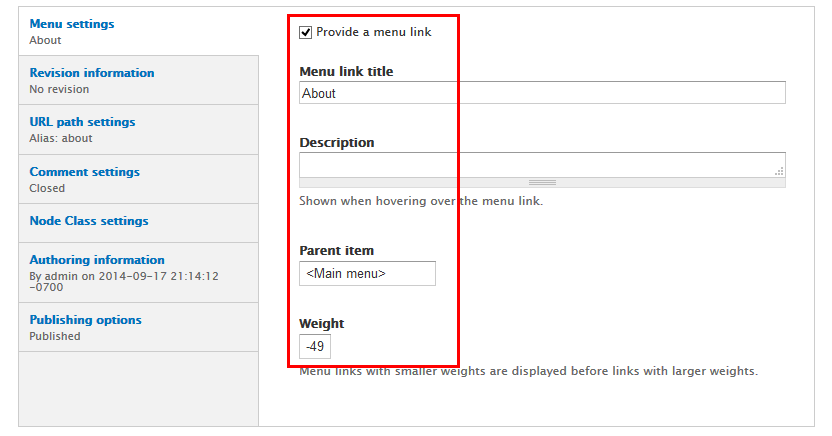
Step 1: Navigate to Content > Add content, find Basic page link click and set following properties:
Step 2: Click Save button
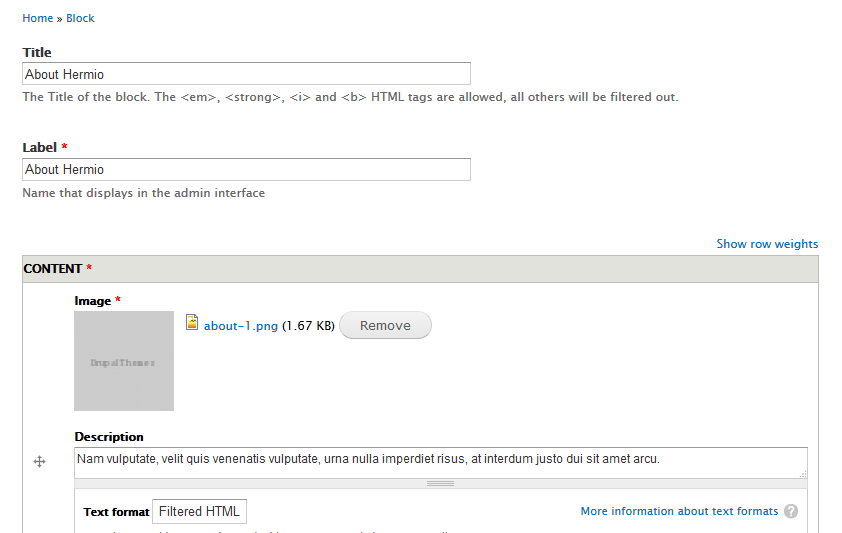
2.Create About Hermio block
Front end Display
Step 1: Navigate to Content >Bloks, click Add block link, Create About Hermio block with following properties:
Step 2: Click Save button content blocks
3. Configuration block About Hermio
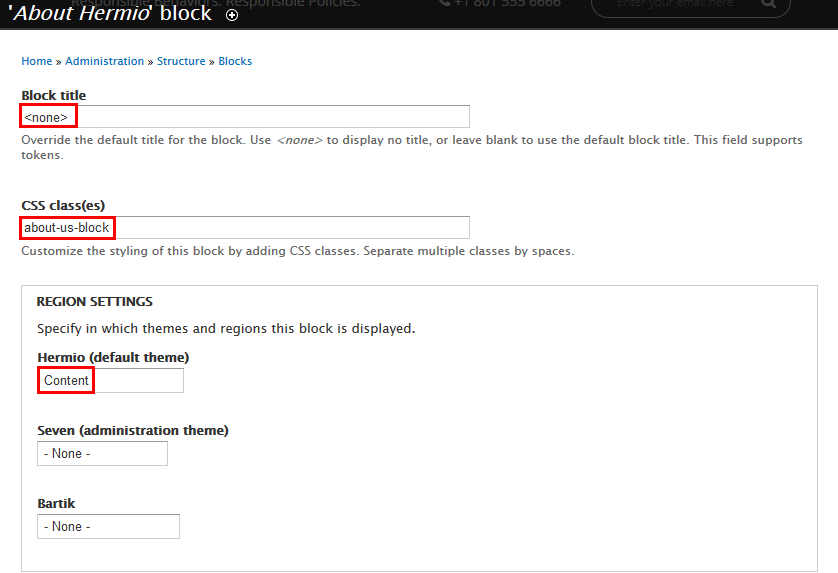
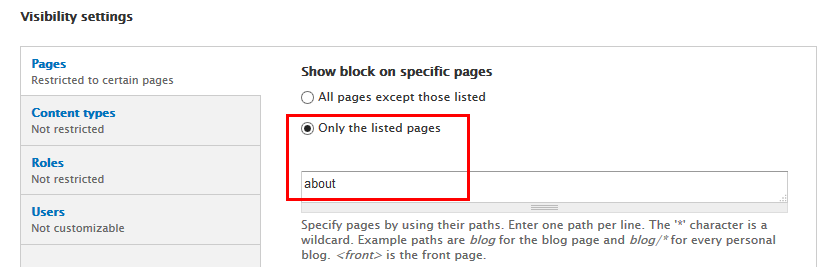
Step 1: Navigate to Structure > Blocks,find About Hermio link, block with following properties:
Step 2: Click Save block button.
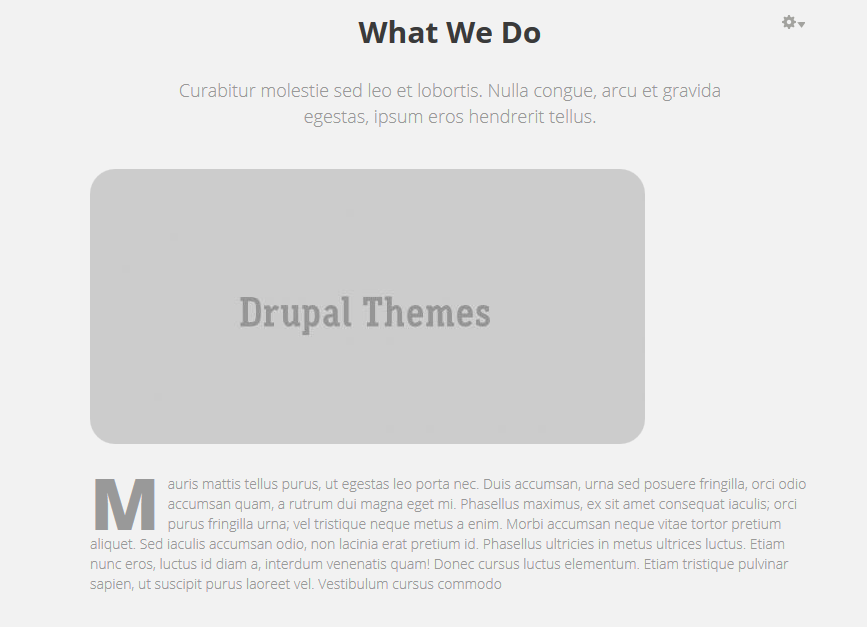
4.Create What we do view
Front end Display
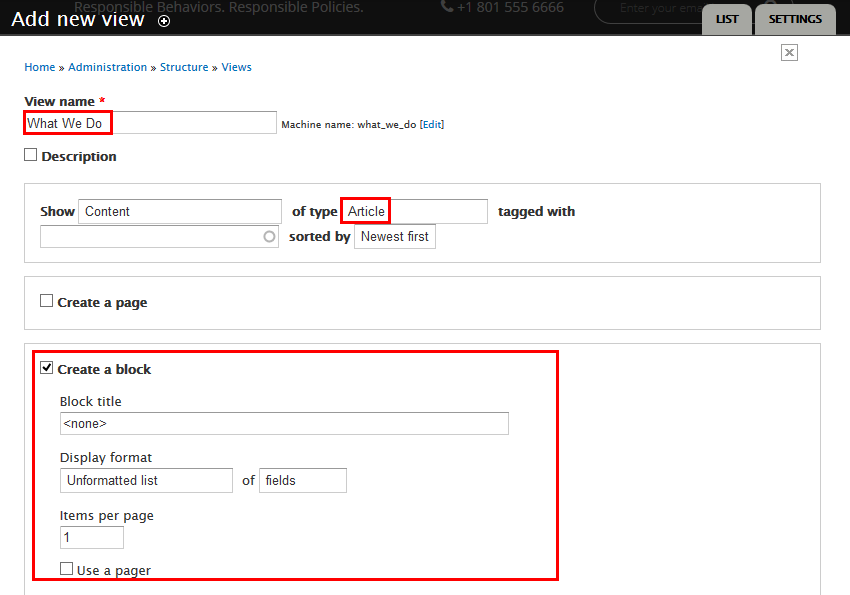
Step 1: Navigate to Structure > Views, click Add block link, Create What we do block with following properties:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
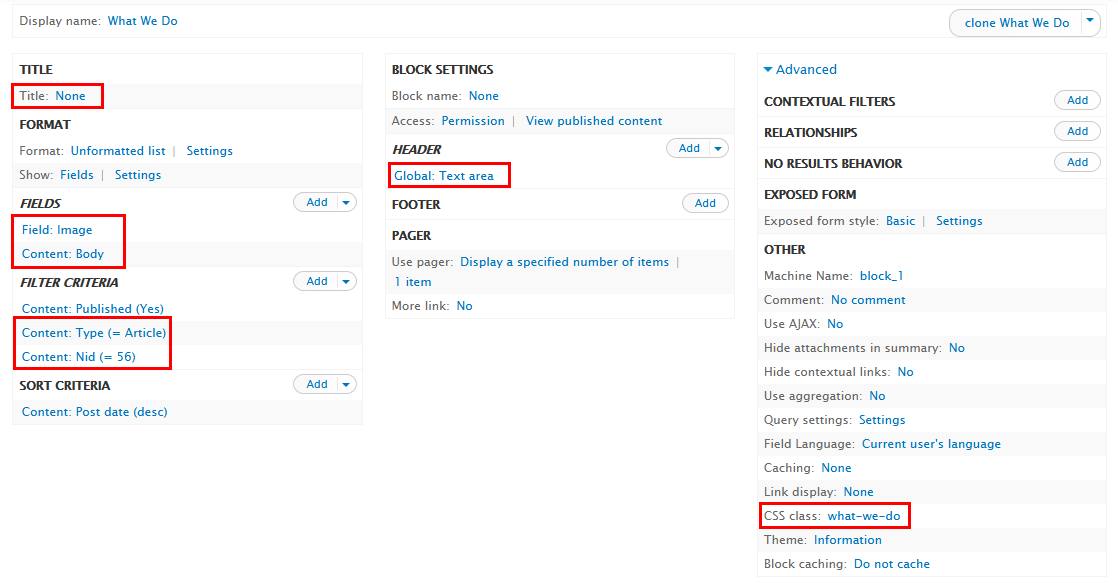
Step 3: At FIELD area, Click Add button to add Field: Image, Content: Body
Step 4:Set properties for Field: Image
Step 5:Set properties for Content: Body
Step 6: At FIELDS area, click Rearrange button. Click remove button Content: Title and set following arrange
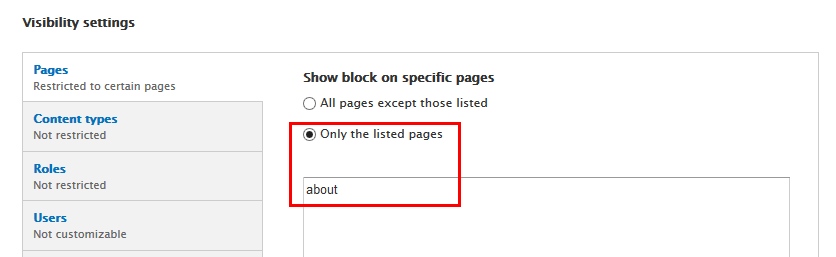
Step 7: At FILTER CRITERIA area, Click Add button to add Content: Nid field with following properties:
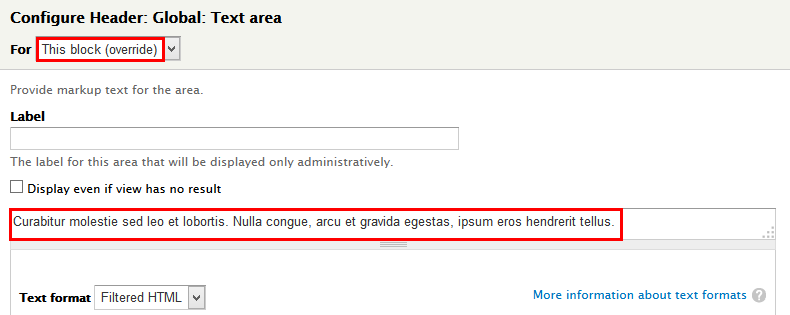
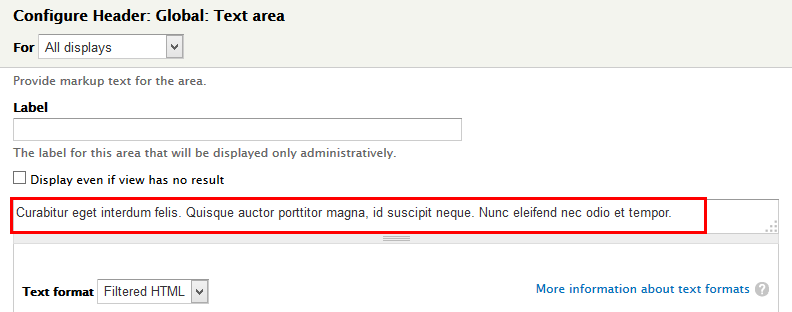
Step 8: At HEADER area, add Global: Text area:
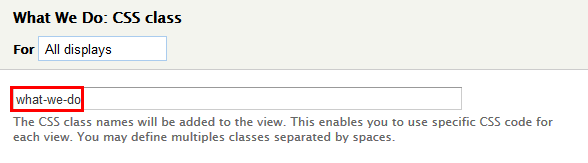
Step 9: At Advanced > OTHER area, add CSS class:
Step 10: Click Save to save all settings
5. Configuration block View: About: What we do
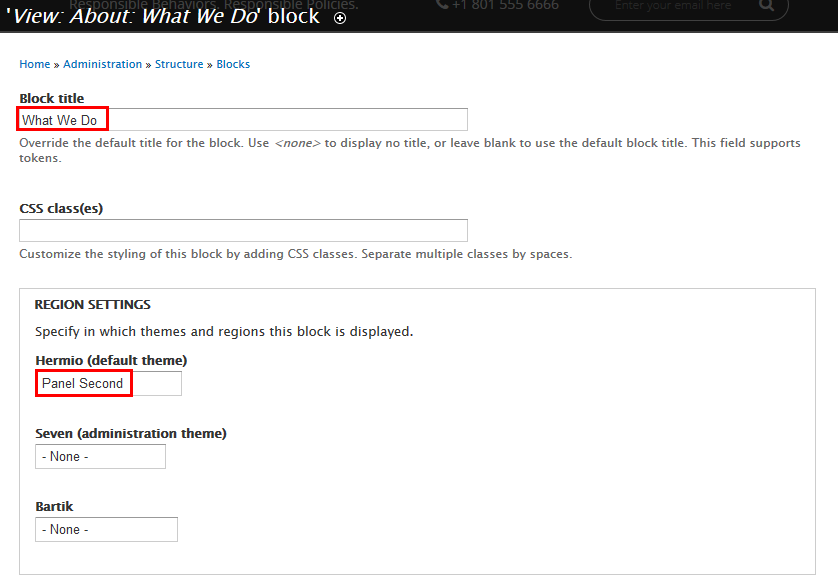
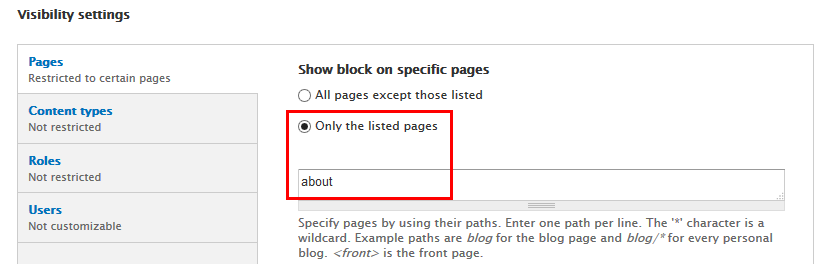
Step 1: Navigate to Structure > Blocks,find View: About: What we do link, block with following properties:
Step 2: Click Save block button.
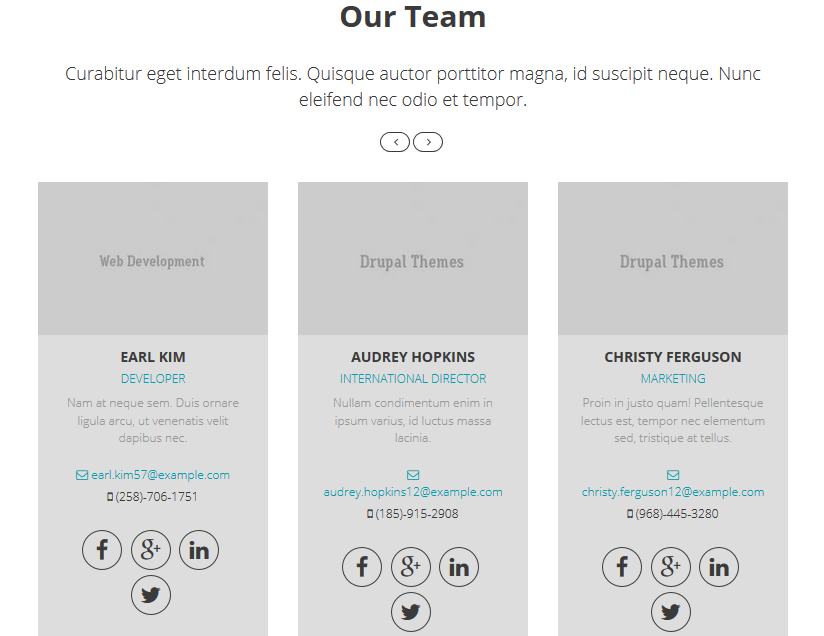
6.Create Our Team view
Front end Display
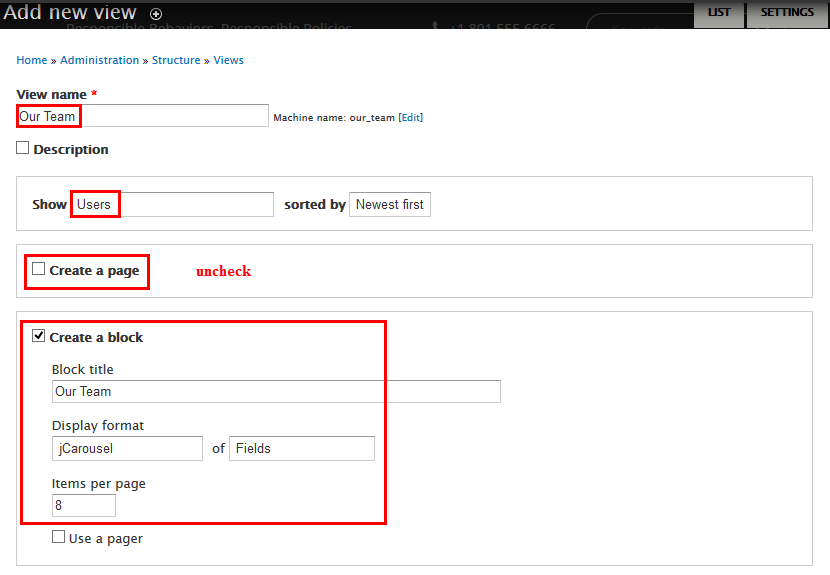
Step 1: Navigate to Structure > Views, click Add block link, Create Our Team block with following properties:
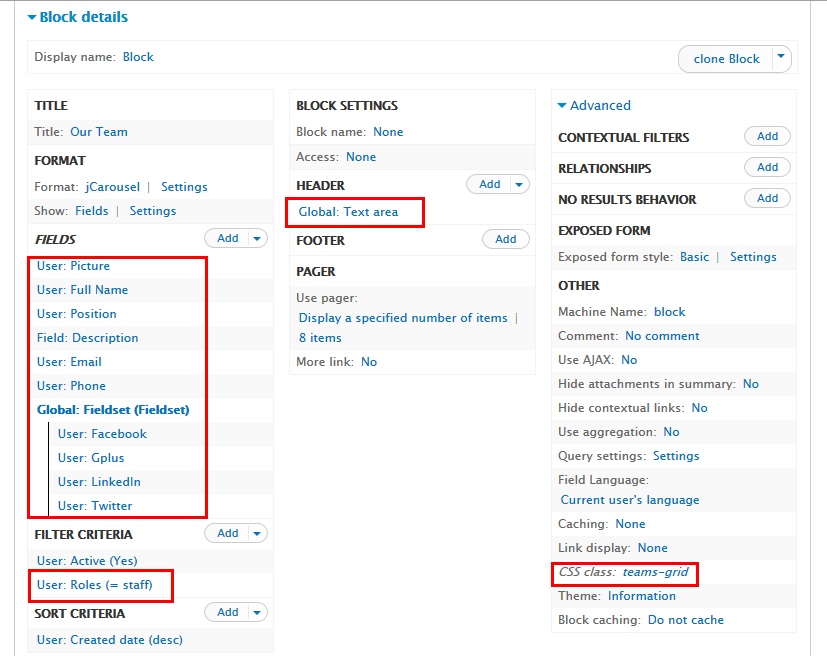
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
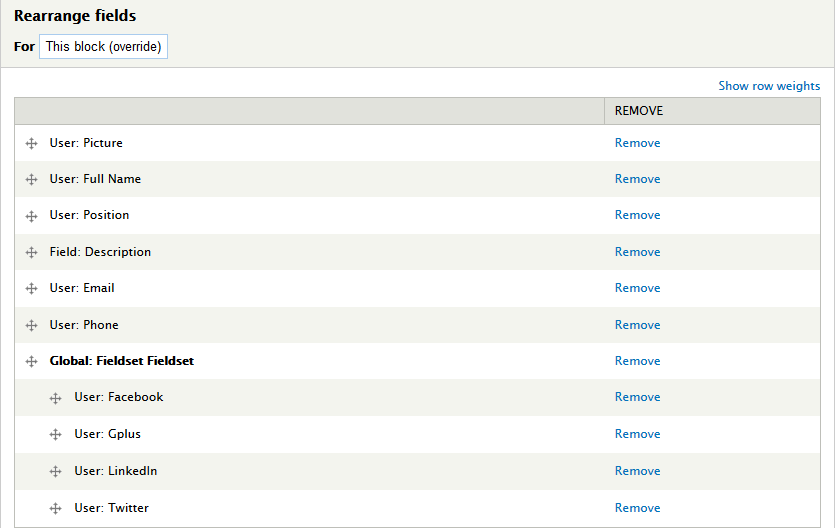
Step 3: At FIELD area, Click Add button to add User: Picture, User: Full Name, User: Position, Field: Description, User: Email, User: Phone, Global: Fieldset, User: Facebook, User: Gplus, User: LinkedIn, User: Twitter
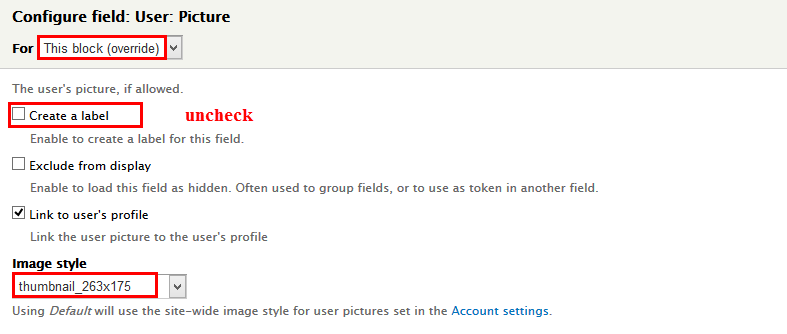
Step 4:Set properties for User: Picture
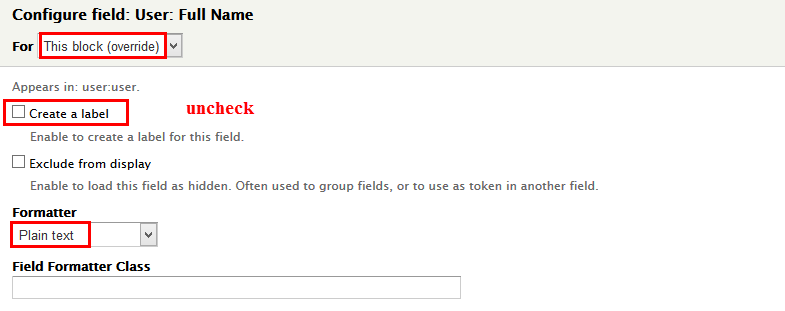
Step 5:Set properties for User: Full Name
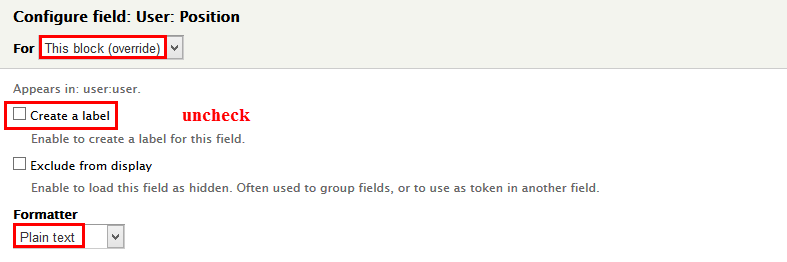
Step 6:Set properties for User: Position
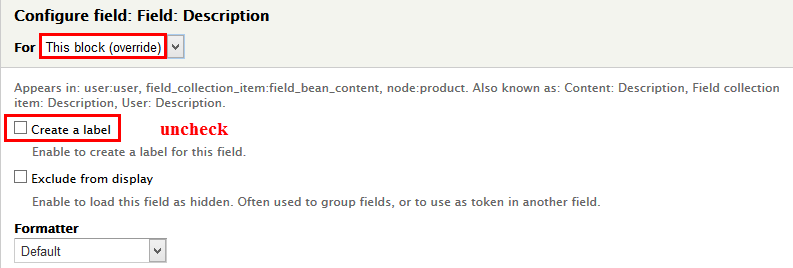
Step 7:Set properties for Field: Description
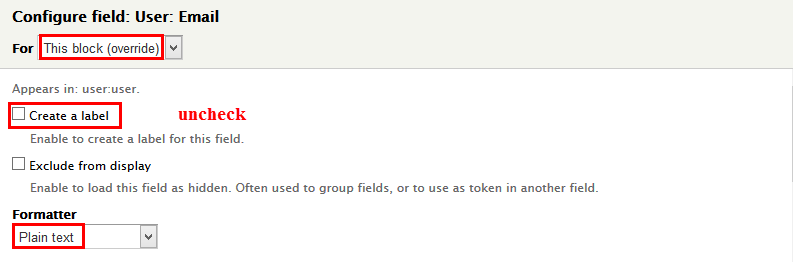
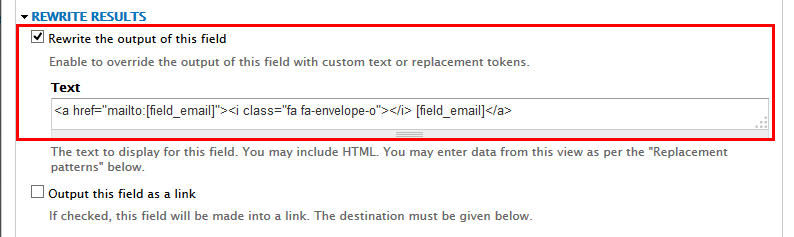
Step 8:Set properties for User: Email
Refer to following HTML code:
[field_email]
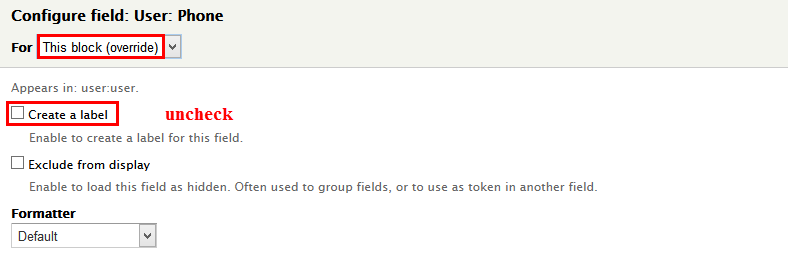
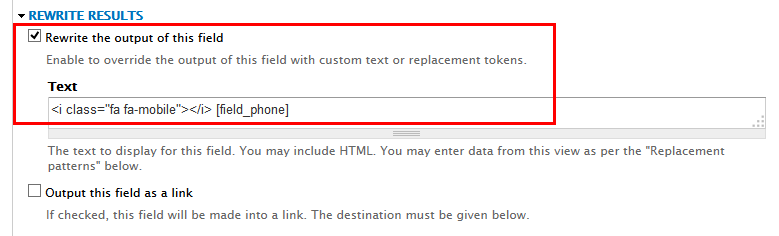
Step 9:Set properties for User: Phone
Refer to following HTML code:
[field_phone]
Step 10:Set properties for Global: Fieldset
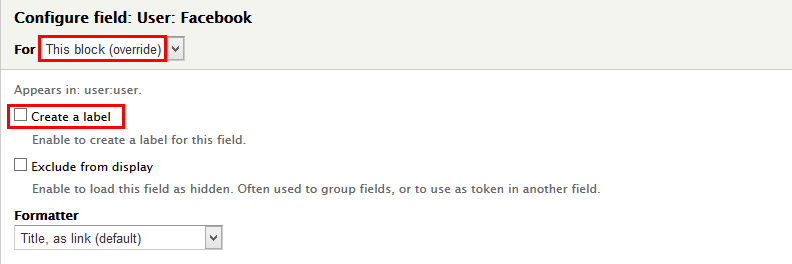
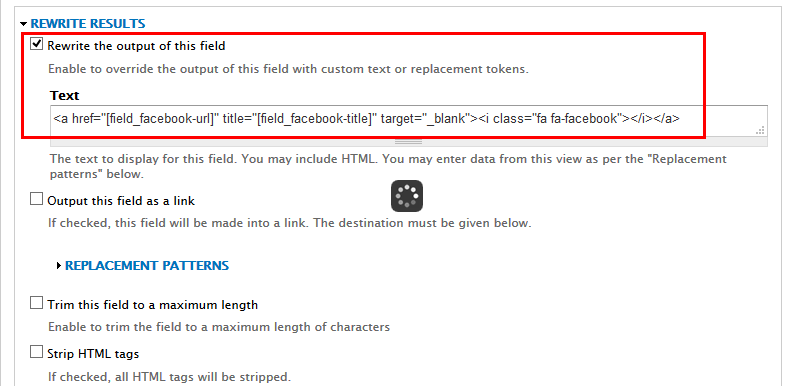
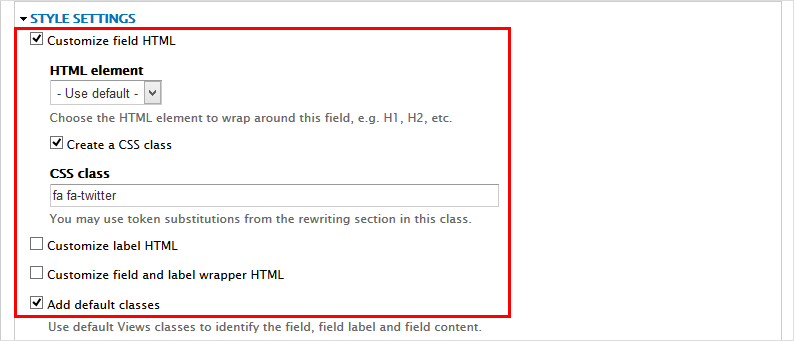
Step 11:Set properties for User: Facebook
Refer to following HTML code:
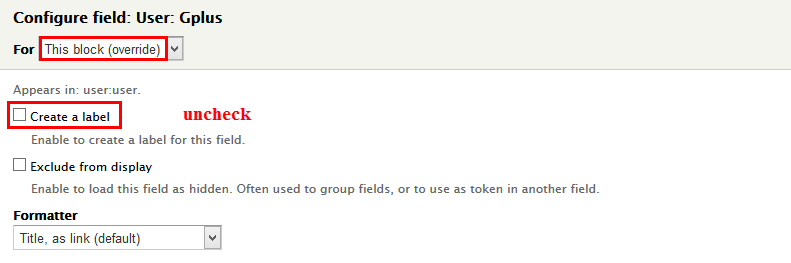
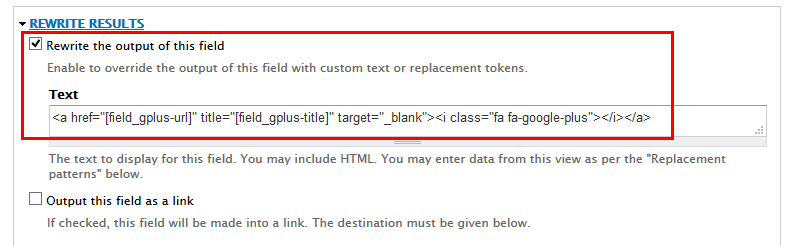
Step 12:Set properties for User: Gplus
Refer to following HTML code:
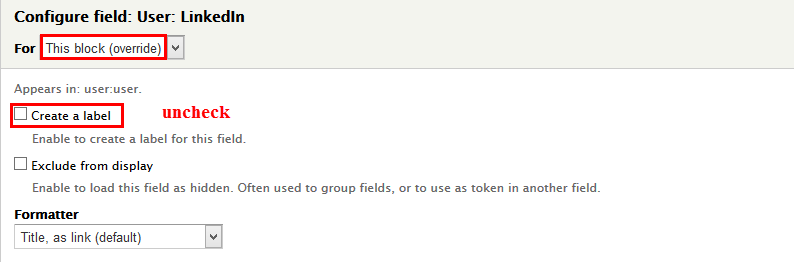
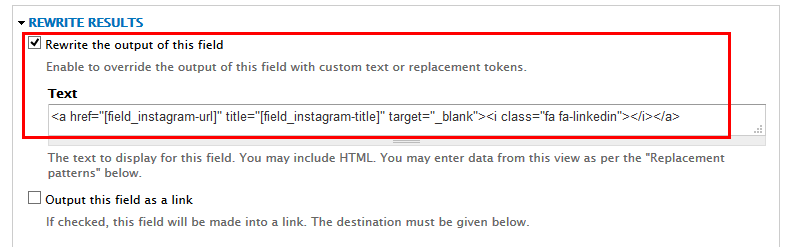
Step 13:Set properties for User: LinkedIn
Refer to following HTML code:
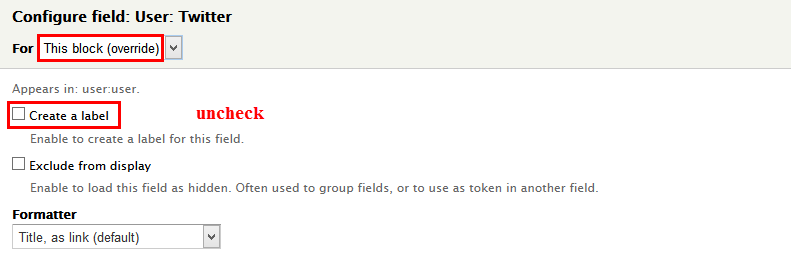
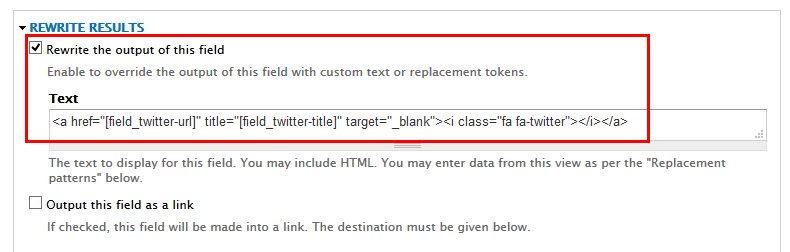
Step 14:Set properties for User: Twitter
Refer to following HTML code:
Step 15: At FIELDS area, click Rearrange button. Click remove button User: Name and set following arrange
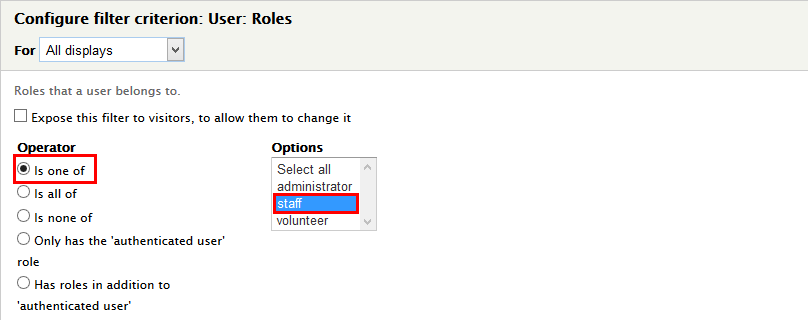
Step 16: At FILTER CRITERIA area, click Add button to add field User: Roles and set following properties:
Step 17: At HEADER area, add Global: Text area and set properties:
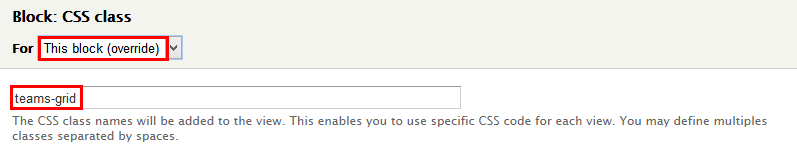
Step 18: At Advanced > OTHER area, add CSS class:
Step 19: Click Save to save all settings
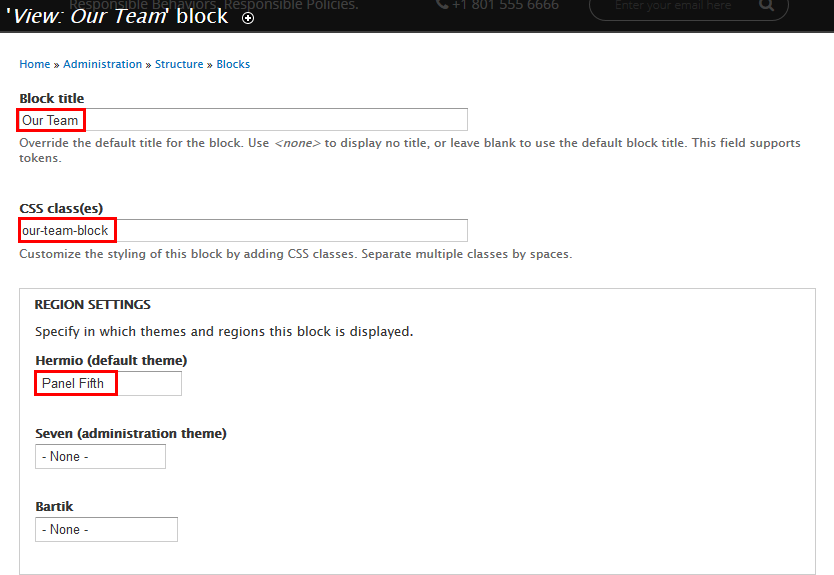
7. Configuration block View: Our Team
Step 1: Navigate to Structure > Blocks,find View: Out Team link, block with following properties:
Step 2: Click Save view button.
Blog Default page
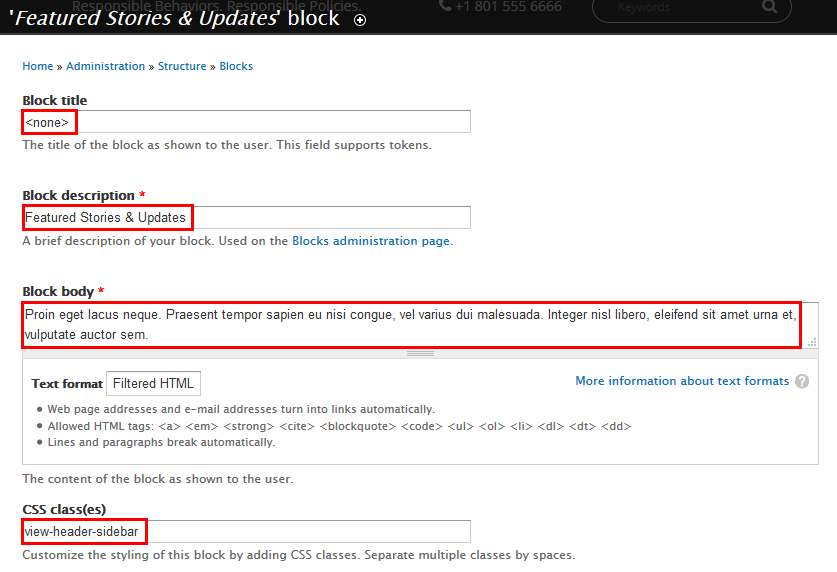
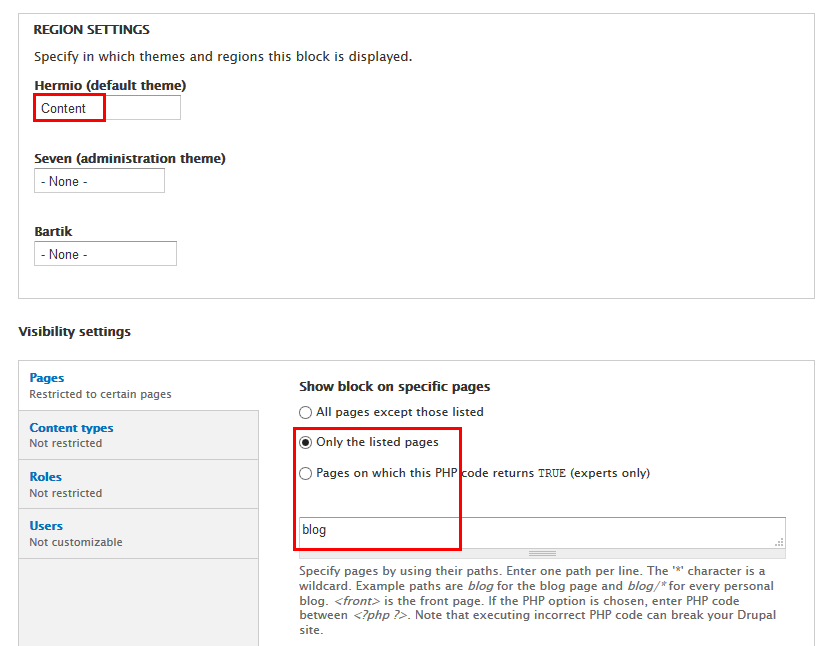
Create Featured Stories & Updates block
Step 1: Navigate to Structure > Blocks, click Add block link. Create Featured Stories & Updates block with following properties:
Step 2: Click Save button.
Blog Full Width page
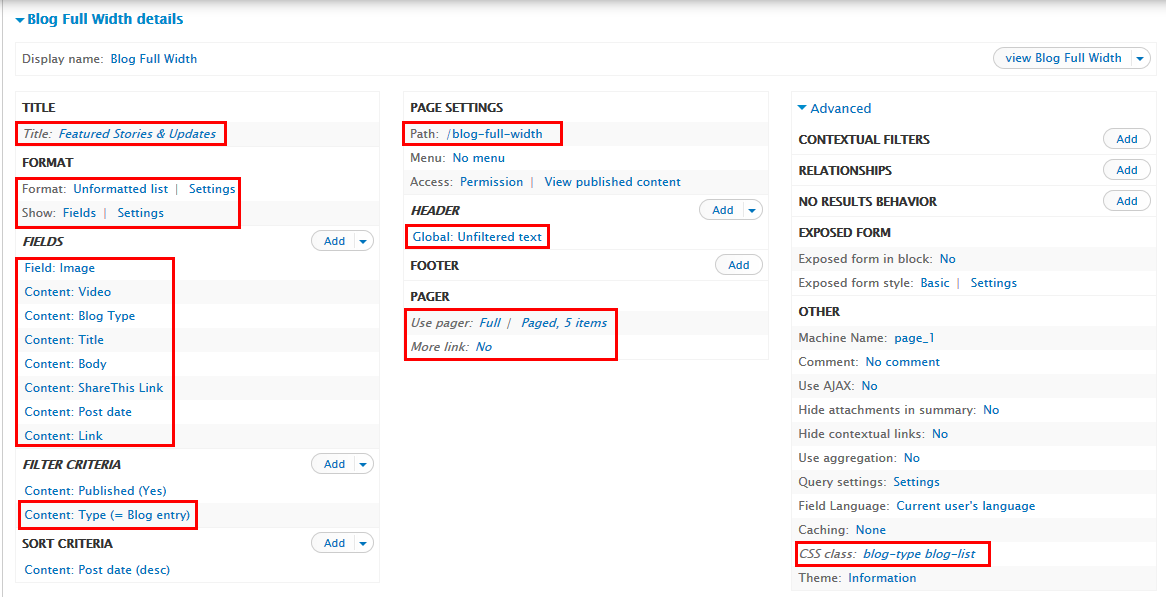
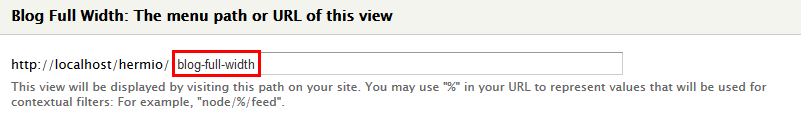
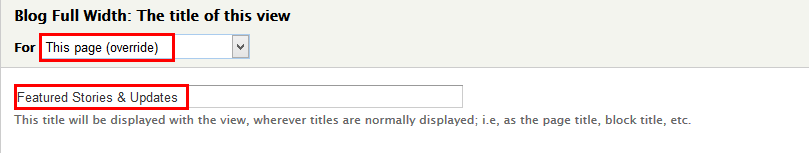
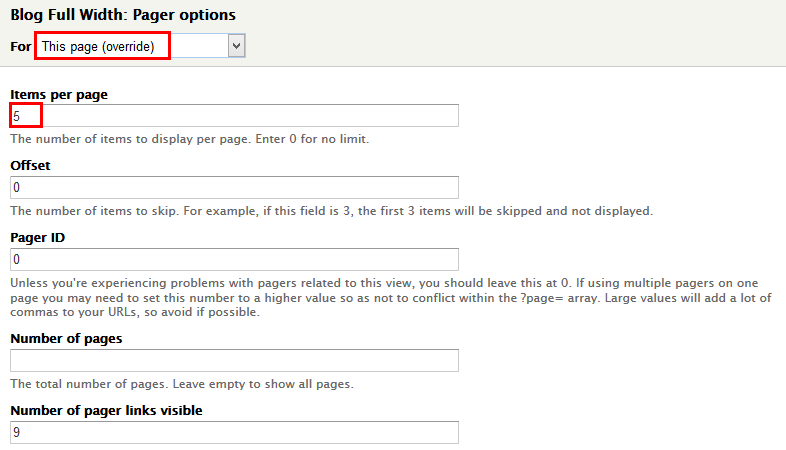
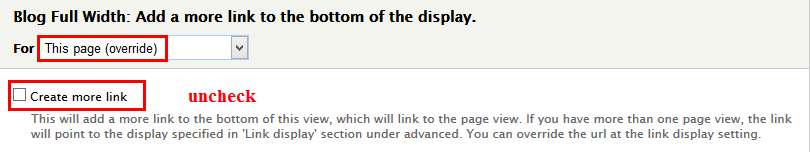
Create Blog Full Width page view
Step 1: Navigate to Structure > View,find Blog view link and click Add > Page button and set following properties:
Step 2: At FIELDS area, click Add button to add fields: Field: Image, Content : Body, Content: Video, Content: Blog Type, Content: ShareThis Link, Content: Post date, Content: Link
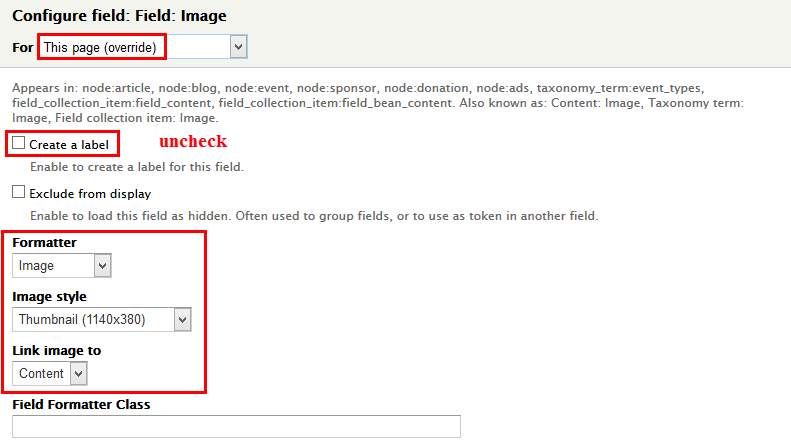
Step 3: Set properties for Field: Image
Step 4: Set properties for Content : Body
Step 5: Set properties for Content: Video
Step 6: Set properties for Content: Blog Type
Step 7: Set properties for Content: ShareThis Link
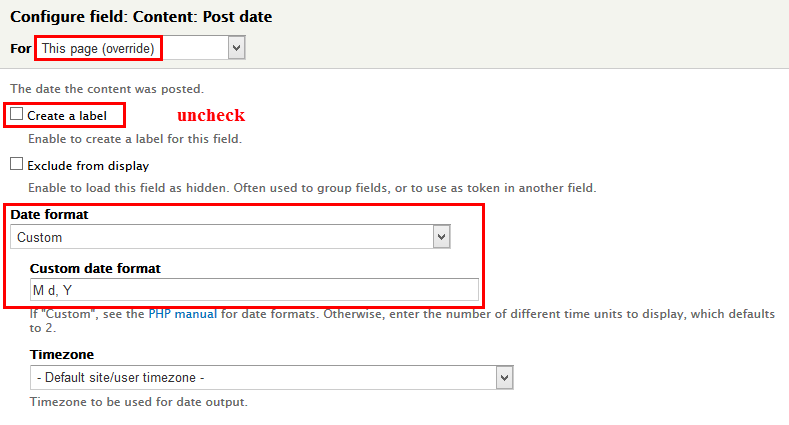
Step 8: Set properties for Content: Post date
Step 9: Set properties for Content: Link
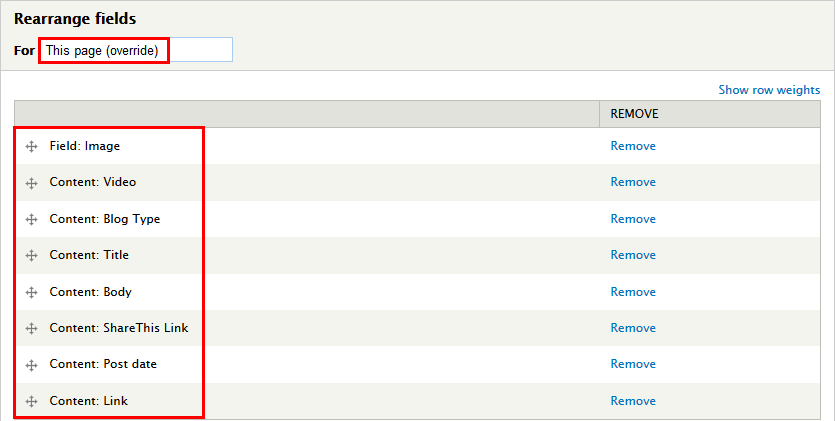
Step 10: At FIELDS area, click Rearrange button and set following arrange
Step 11: At PAGE SETTING Path area, click Settings and set following properties:
Step 12: At TITLE Title area, click Settings and set following properties:
Step 14: At FILTER CRITERIA area, click Rearrange button and Remove Content: Has taxonomy term (= Blog)
Step 15: At PAGE area, set User pager:
Step 16: At PAGE area, set More link:
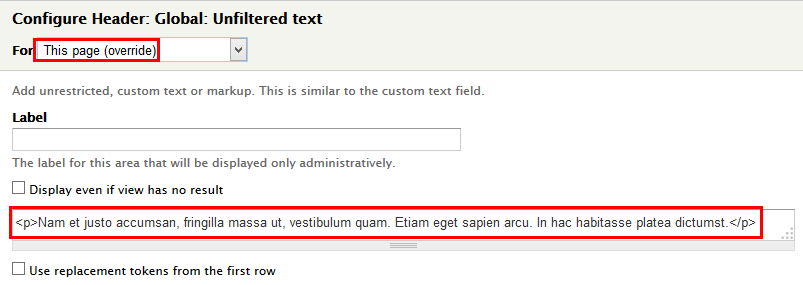
Step 17: At HEADER click Add button to add Global: Unfiltered text set following properties:
Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc vel aliquet ante. Curabitur massa elit, pretium et tempus ultricies, dignissim vel quam.
Step 18: At Advanced > OTHER area, set CSS class
Step 19: At Display name click and rename page :
Step 20: Click Save to save view
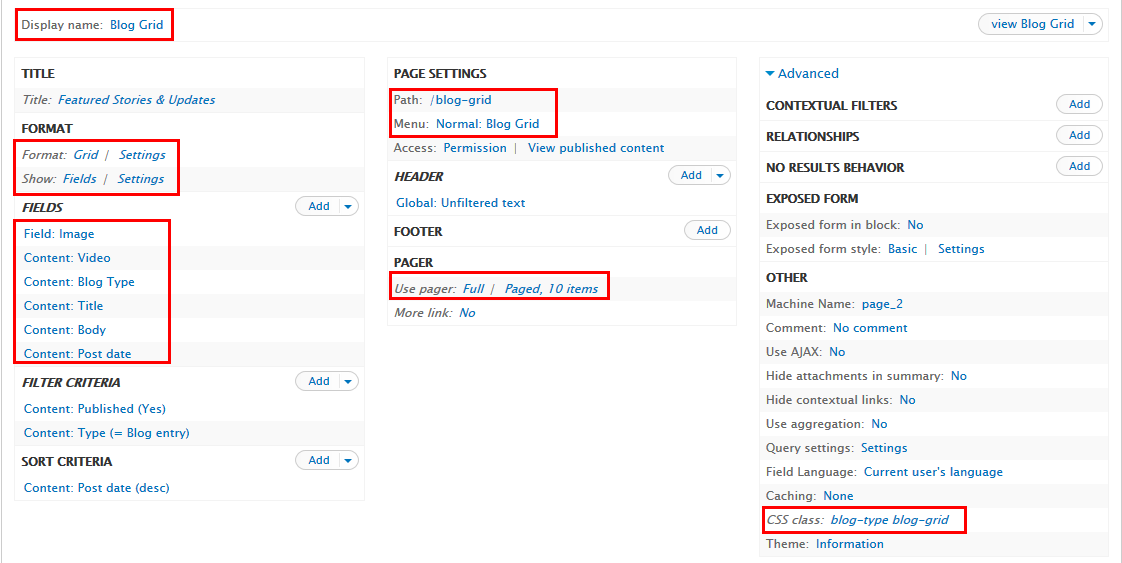
Blog Grid page
Create Blog Grid page view
Step 1: Navigate to Structure > View,find Blog view > Blog Full With page view link and click clone Blog Full With button and set following properties:
Step 2: Click Display name and rename the Blog Full Width block :
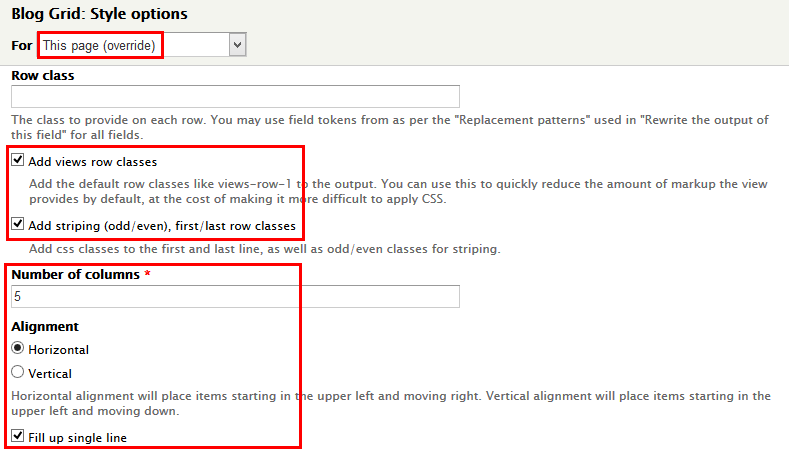
Step 3: At FORMAT Format area, click link and set following propesties:
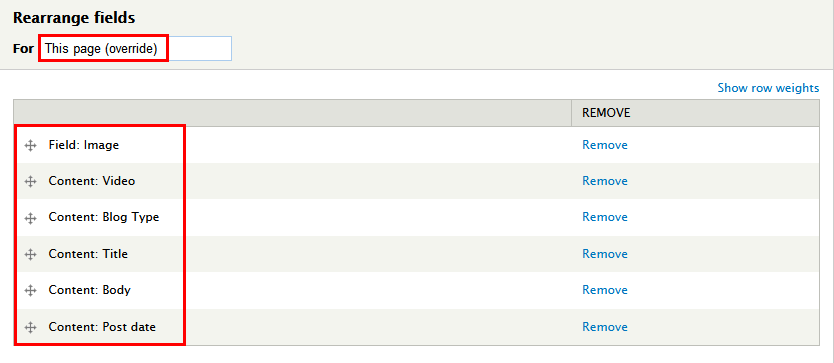
Step 4: At FORMAT Setting area, click link and set following propesties:
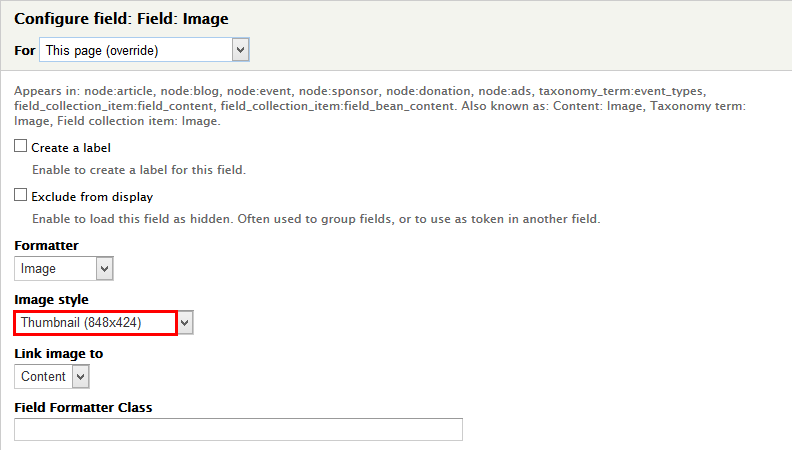
Step 5: At FIELDS area, click Field: Image field and set properties:
Step 5: At FIELDS area, click Rearrange button and Remove Content: ShareThis Link, Content: Link and set following propesties:
Step 6: At PAGE SETTING Path area, click Settings and set following properties:
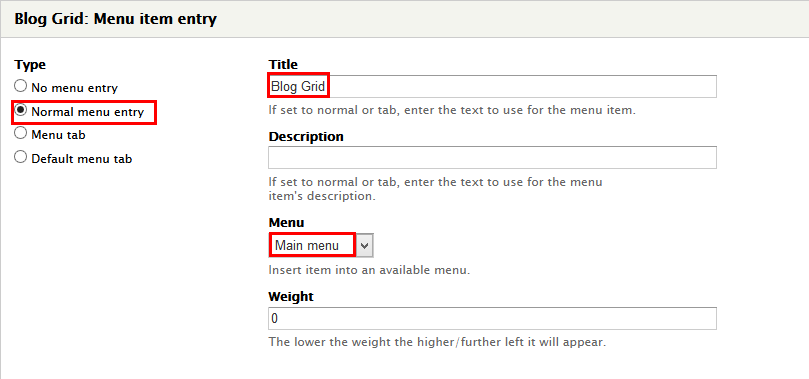
Step 7: At PAGE SETTING Menu area, click Settings and set following properties:
Step 8: At PAGE area, set User pager:
Step 9: At Advanced > OTHER area, set CSS class
Step 10: Click Save to save view
Event page
Add Event page view
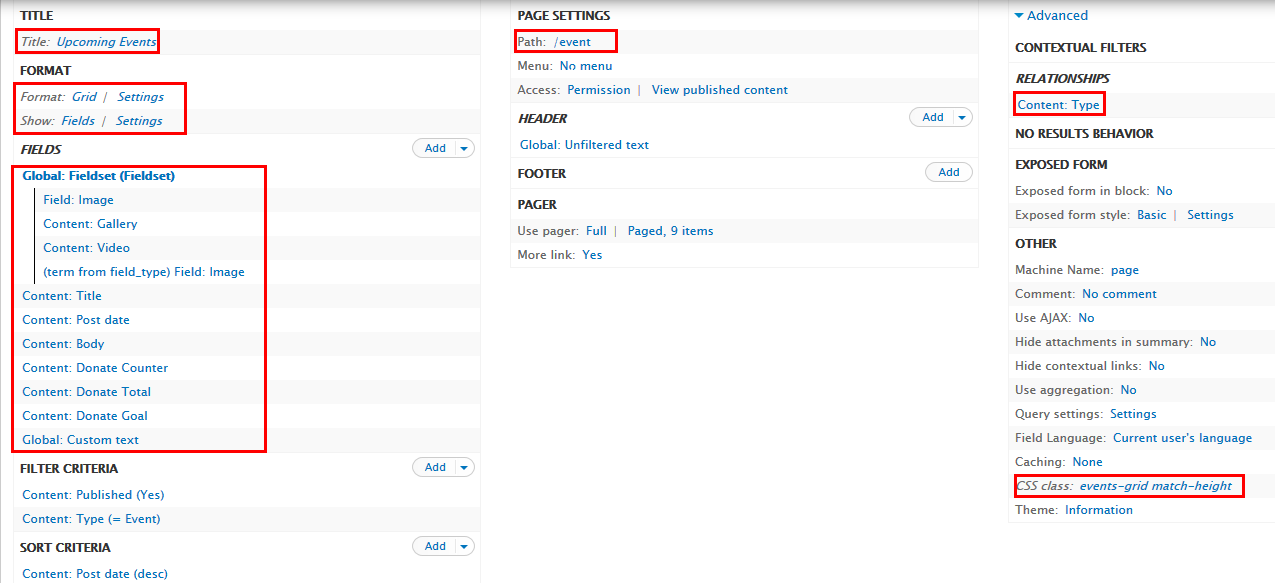
Step 1: Navigate to Structure > View, find Event view. Click Add Page button and set following properties:
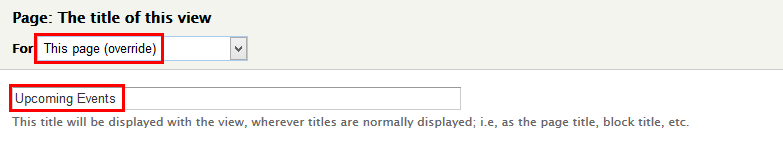
Step 2: Att TITLE Title click and rename the Upcoming Events page:
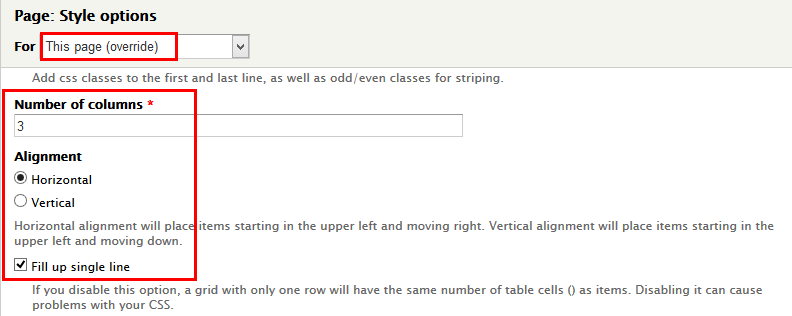
Step 3: At FORMAT Format area, click Setting and set following propesties:
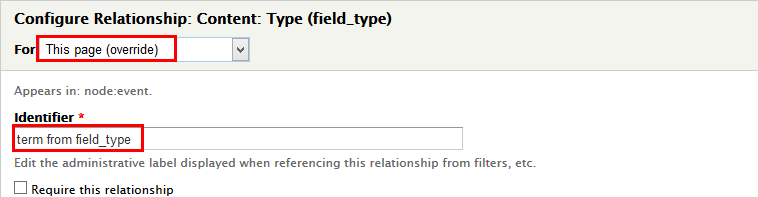
Step 4: At Advanced > RELATIONSHIPS area, click Add button to add fields:
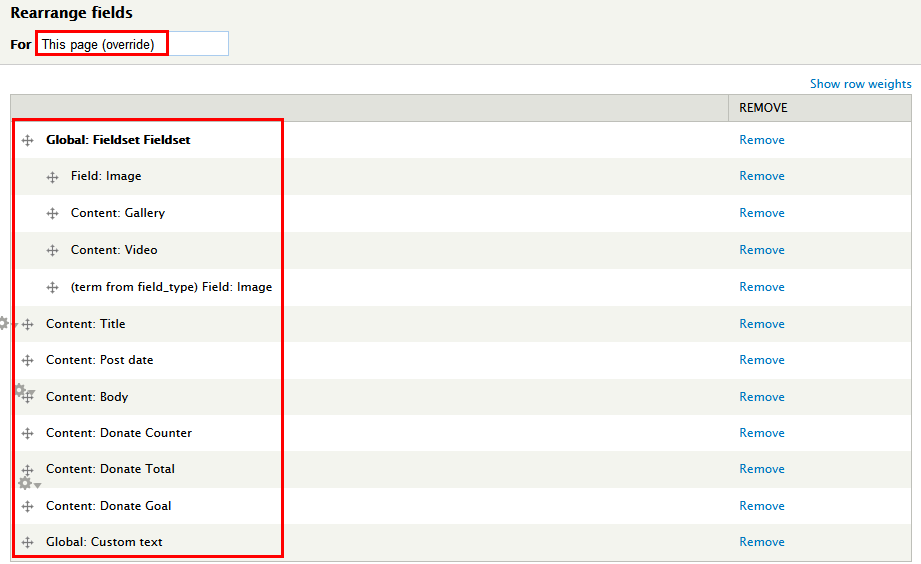
Step 5: At FIELDS area, click Add button to add fields: Global: Fieldset, Field: Image, Content: Gallery, Content: Video, (term from field_type)Field: Image, Content: Post date, Content: Body, Content: Donate Counter, Content: Donate Total, Content: Donate Goal, Global: Custom text and set following propesties:
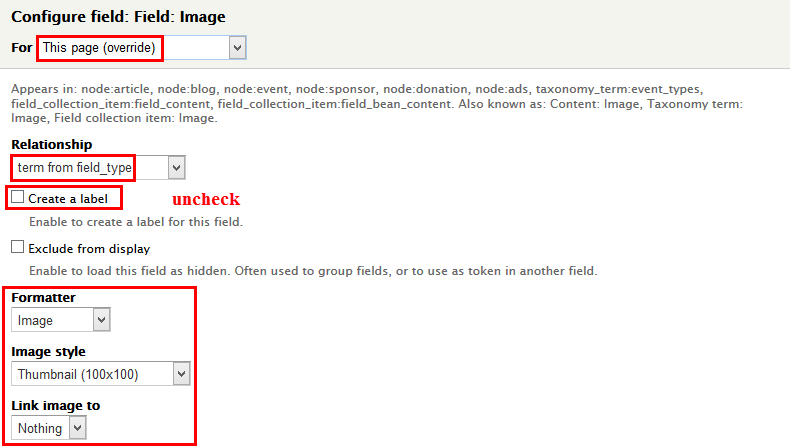
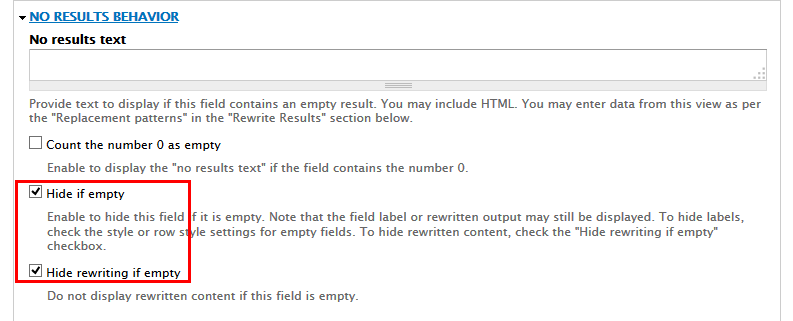
Step 6: Set properties for Field: Image
Step 7: Set properties for Global: Fieldset
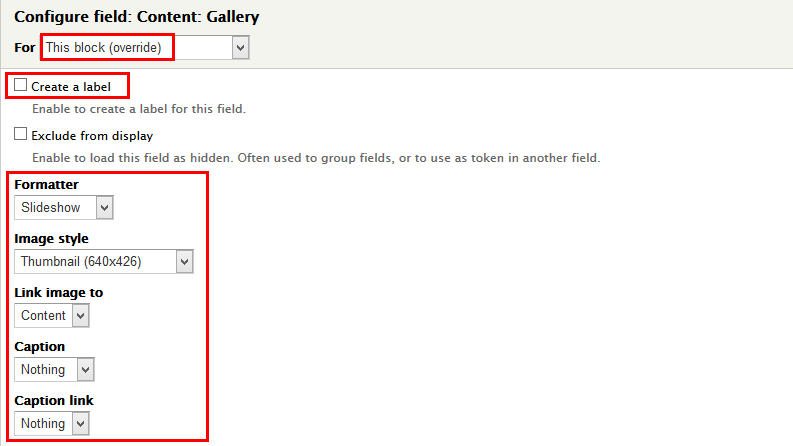
Step 8: Set properties for Content: Gallery
Step 9: Set properties for Content: Video
Step 10: Set properties for (term from field_type)Field: Image
Step 11: Set properties for Content: Post Date
Step 12: Set properties for Content: Body
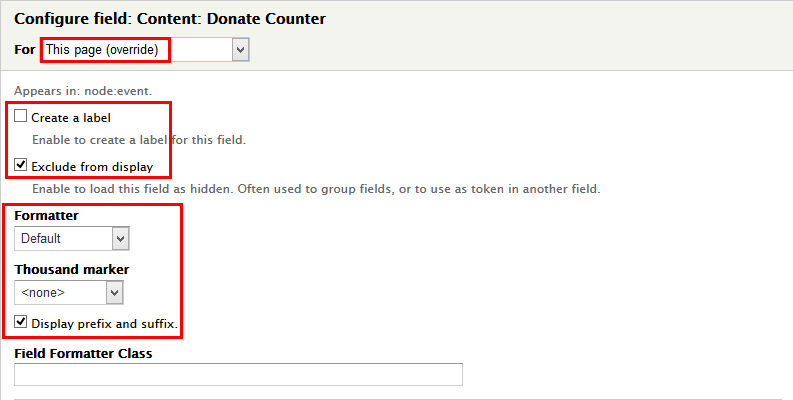
Step 13: Set properties for Content: Donate Counter
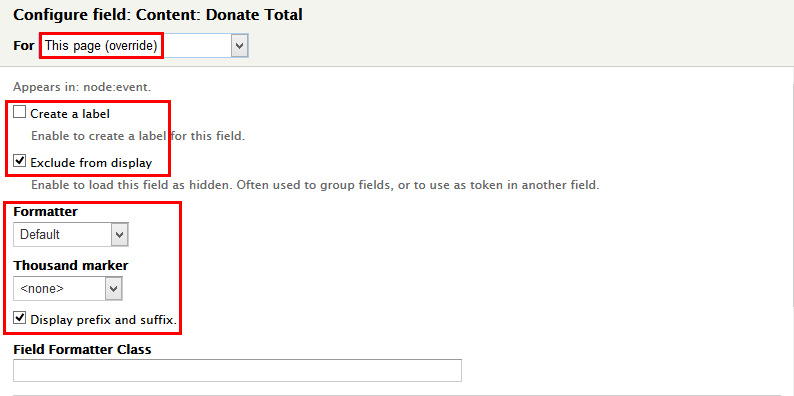
Step 14: Set properties for Content: Donate Total
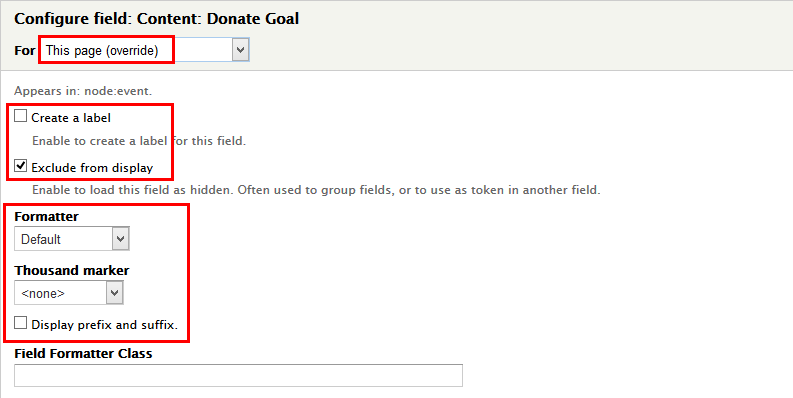
Step 15: Set properties for Content: Donate Goal
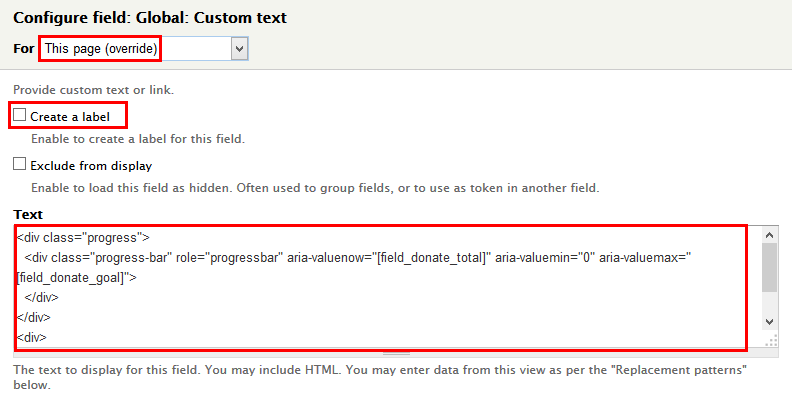
Step 16: Set properties for Global: Custom text
Refer to following HTML code:
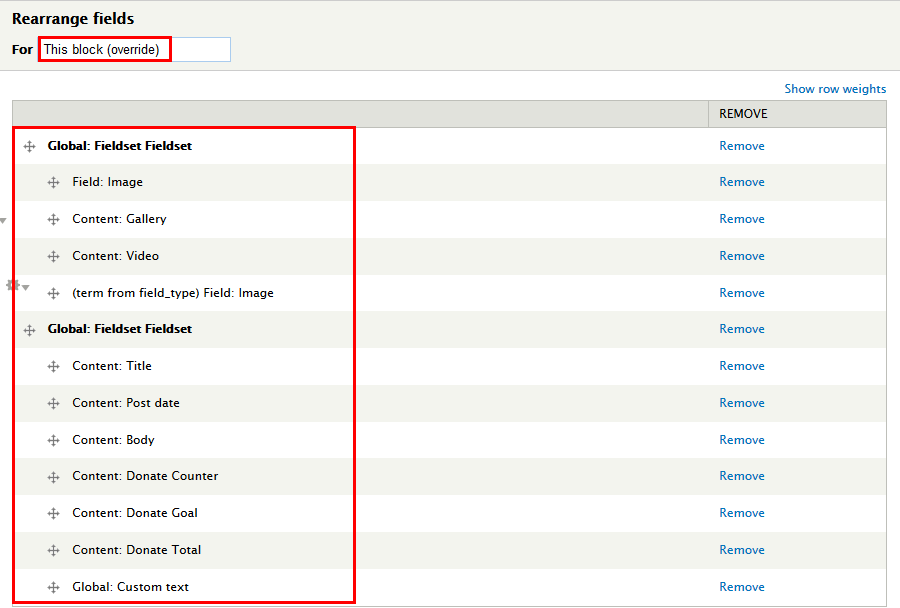
Step 17: At FIELDS area, click Rearrange button and set following arrange
Step 18: At PAGE SETTING Path area, click Settings and set following properties:
Step 19: At PAGE area, set User pager:
Step 20: At Advanced > OTHER area, set CSS class
Step 21: Click Save to save view
Event Full Width page
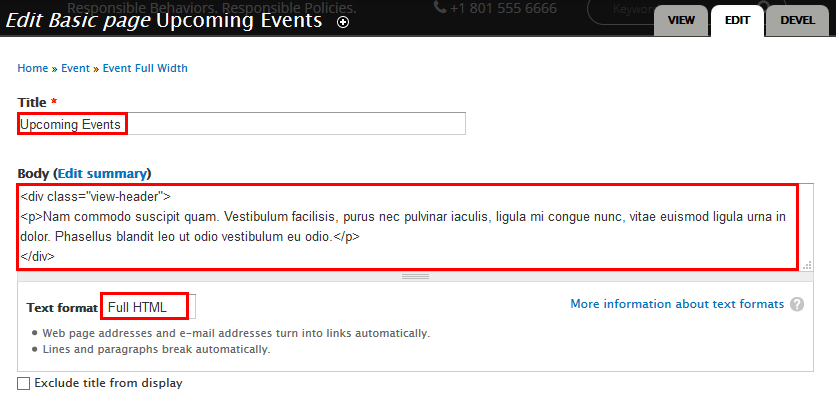
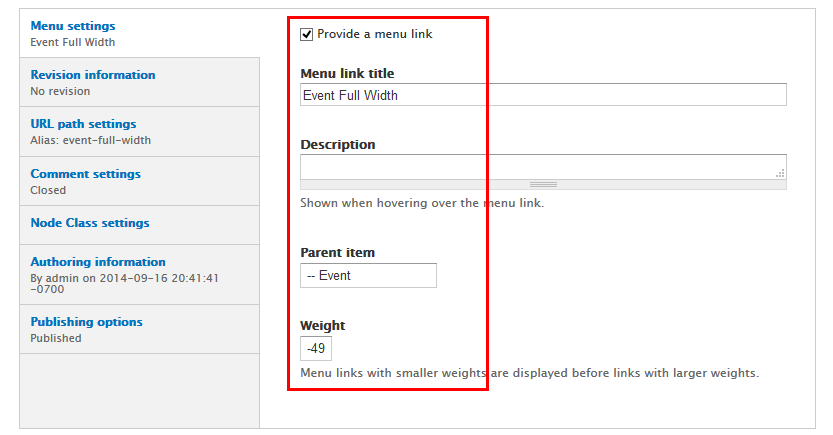
1. Create Upcoming Events content
Step 1: Navigate to Content > Add content, find Basic page link click and set following properties:
Step 2: Click Save button
2. Add Event Full Width block view
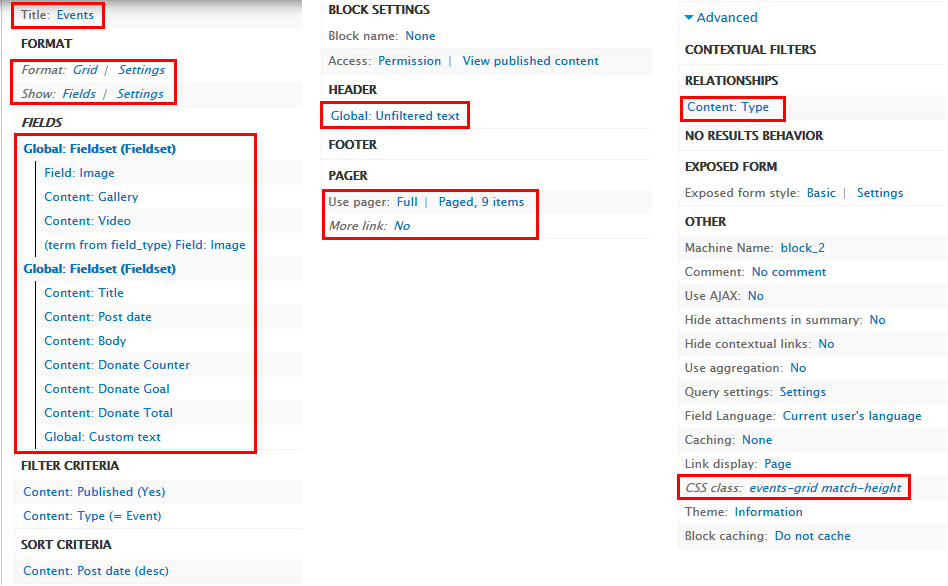
Step 1: Navigate to Structure > View, click Add block button and set following properties:
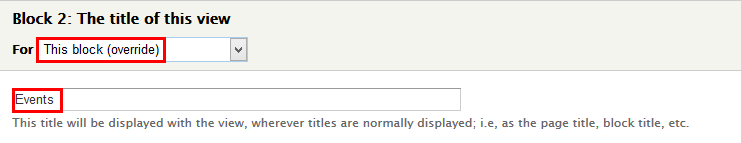
Step 2: Att TITLE Title click and rename title:
Step 3: At FORMAT Format area, click Setting and set following propesties:
Step 4: At FIELDS area, click Add button to add fields: Global: Fieldset, Content: Gallery, Content: Video, (term from field_type)Field: Image, Global: Fieldset, Content: Post date, Content: Donate Counter, Content: Donate Total, Content: Donate Goal, Global: Custom text and set following propesties:
Step 5: Set properties for Field: Image
Step 6: Set properties for Global: Fieldset
Step 7: Set properties for Content: Gallery
Step 8: Set properties for Content: Video
Step 9: Set properties for (term from field_type)Field: Image
Step 10: Set properties for Global: Fieldset
Step 11: Set properties for Content: Post Date
Step 12: Set properties for Content: Body
Step 13: Set properties for Content: Donate Counter
Step 14: Set properties for Content: Donate Total
Step 15: Set properties for Content: Donate Goal
Step 16: Set properties for Global: Custom text
Refer to following HTML code:
Step 17: At FIELDS area, click Rearrange button and set following arrange
Step 18: At PAGE area, set More:
Step 19: At Advanced > OTHER area, set CSS class
Step 20: Click Save to save view
Donation page
Add Donation view page
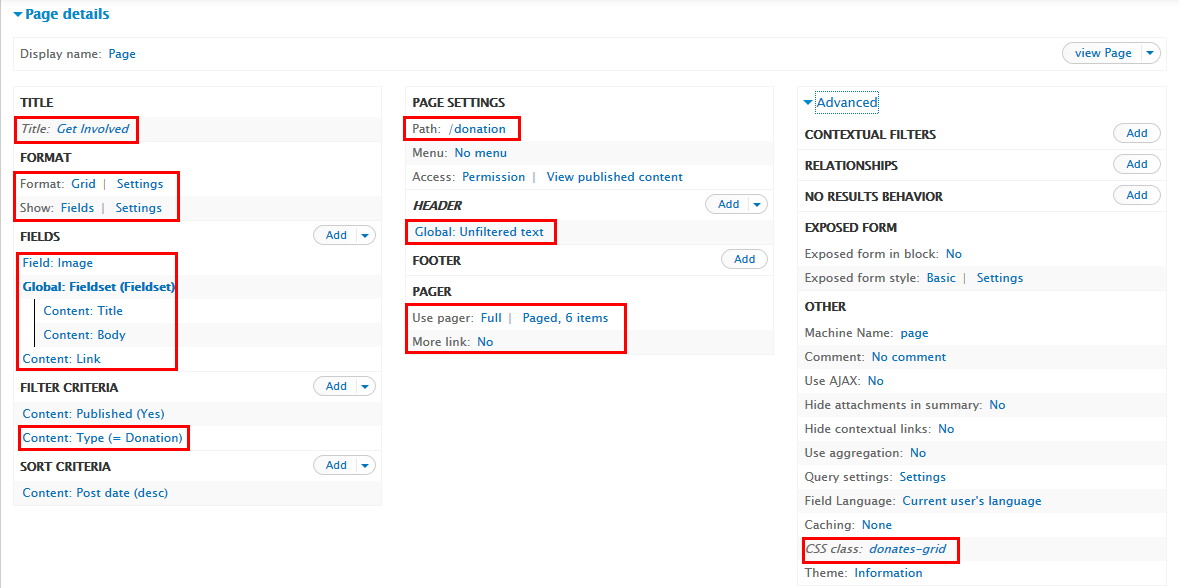
Step 1: Navigate to Structure > Views, find Donation block view. Click Add page button. Next to below steps to set properties for following fields:
Step 2: Att TITLE Title click and rename the Get Involved page:
Step 3: At PAGE SETTINGS Path area , set properties:
Step 4: At FILTER CRITERIA area
Step 5: Set properties for Content: Body
Step 6: At FIELDS area, click Rearrange button and set following arrange
Step 7: At HEADER area, click Add button and set the following properties:
Step 8: At PAGE User page area , click Settings following properties:
Step 9: At FILTER CRITERIA area , click Remove button to field Content: Sticky
Step 10: At Advanced > OTHER area, add CSS class:
Step 11: Click Save button to save settings.
Donation detail page
1. Add Browse More block view
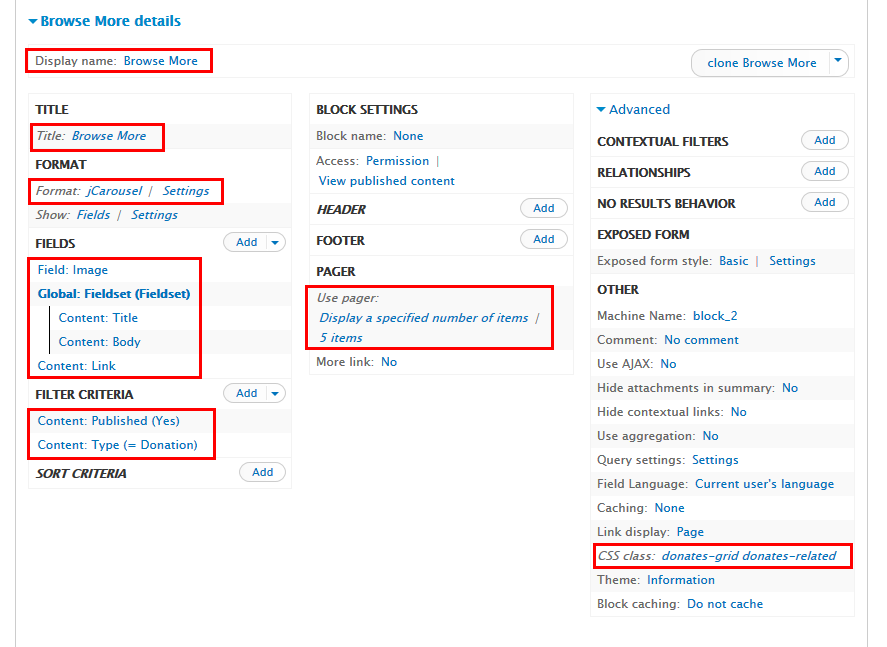
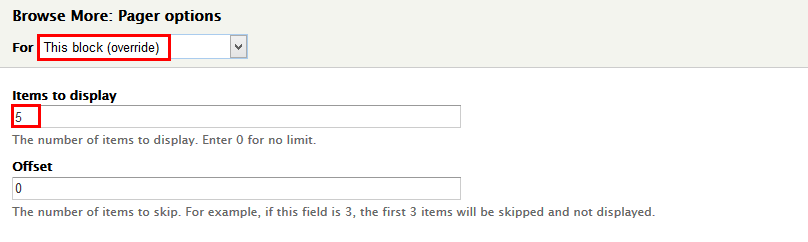
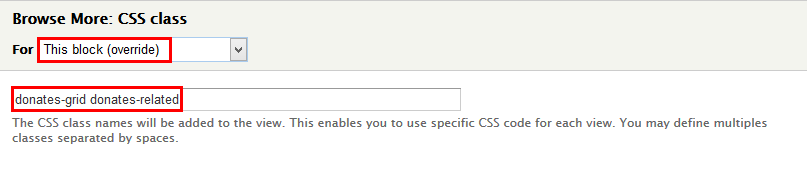
Step 1: Navigate to Structure > Views, find Donation block view. Click clone Block button. Next to below steps to set properties for following fields:
Step 2: At Display name click and rename the Browse More block view
Step 3: At TITLE Title click and rename the Browse More title block view
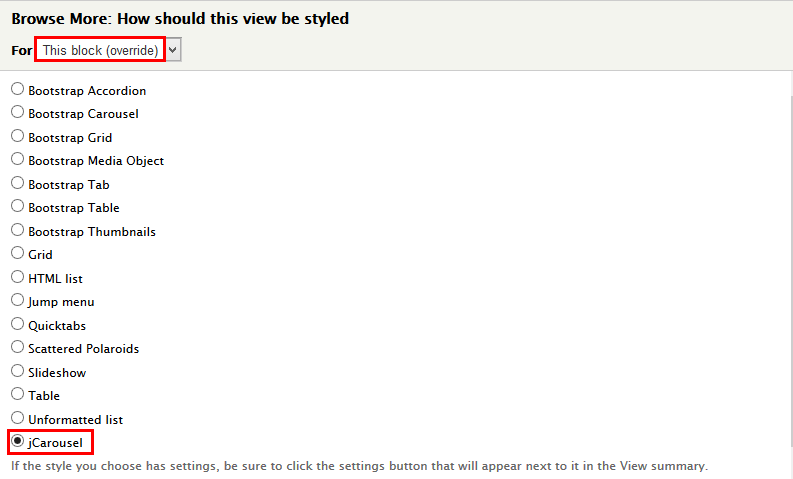
Step 4: At FORMAT Format area, click and set properties:
Step 5: At FILTER CRITERIA area
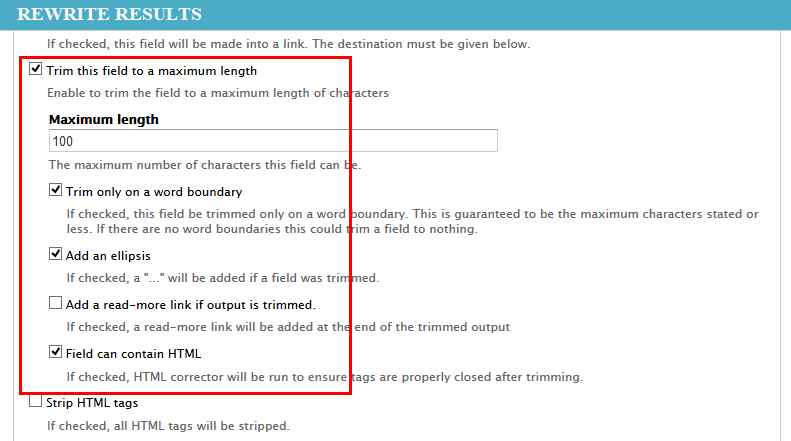
Step 6: Set properties for Content: Body
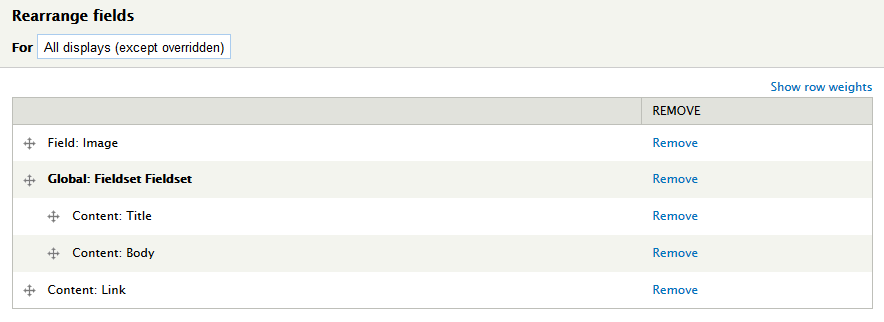
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: At PAGE User page area , click Settings following properties:
Step 9: At FILTER CRITERIA area , click Remove button to field Content: Sticky
Step 10: At Advanced > OTHER area, add CSS class:
Step 11: Click Save button to save settings.
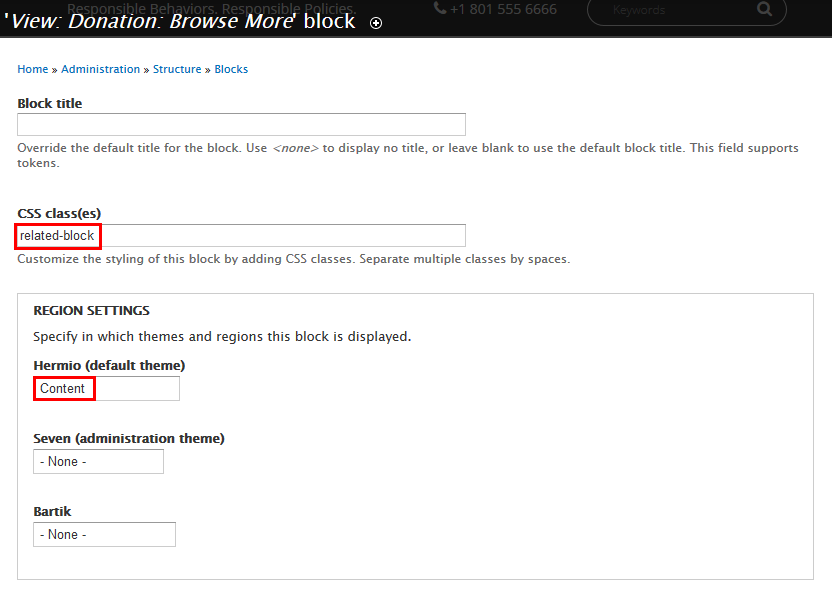
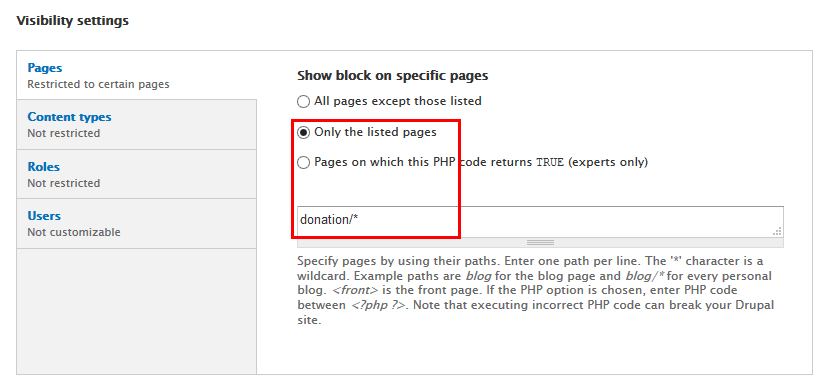
2. Configure View: Browse More block
Step 1: Navigate to Structure > Blocks
Step 2: Find View: Donation click configure link, set following properties
Step 3: Click Save block button.
Shop page
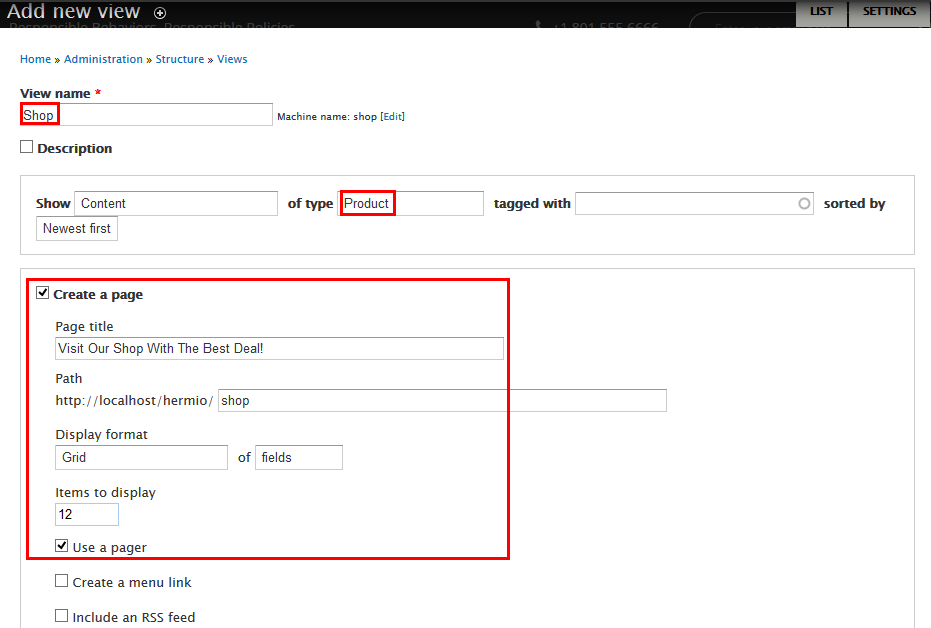
Create Shop view page
Step 1: Navigate to Structure > Views, click Add new view, then create Shop view with following settings:
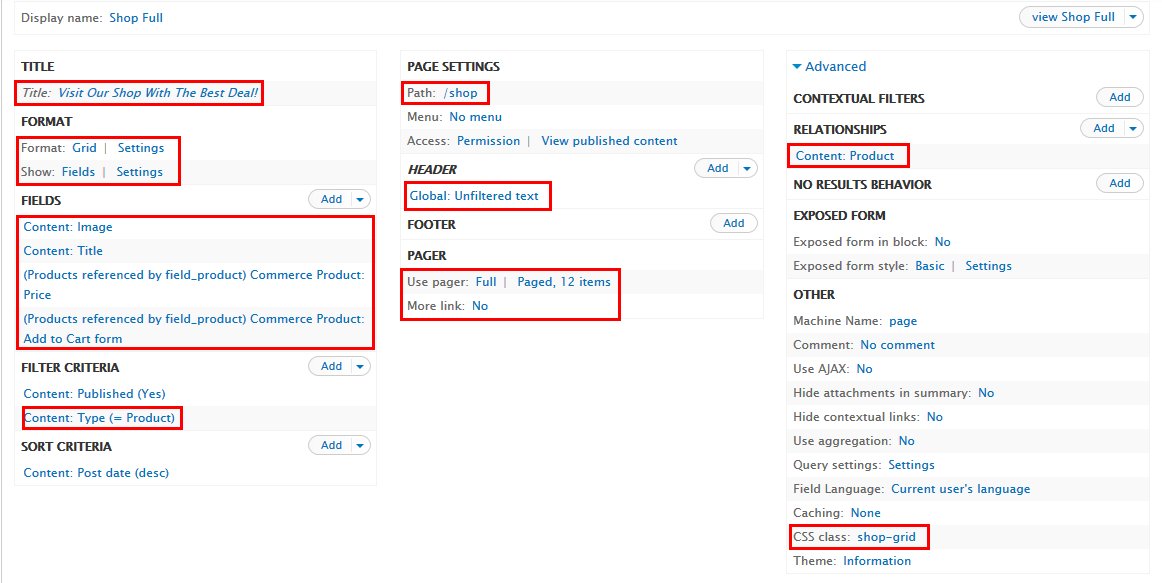
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
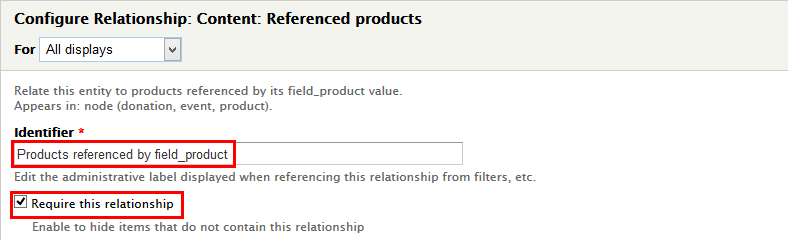
Step 3: At Advanced > RELATIONSHIPS area, add Content: Product :
Step 4: At FILTER CRITERIA area, Click Add button to add Content: Image, Commerce Product: Price, Commerce Product: Add to Cart form field with following properties:
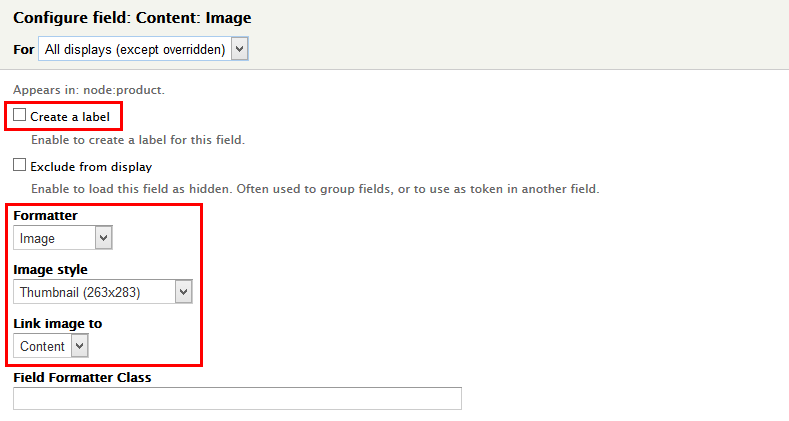
Step 5: Set properties for Content: Image
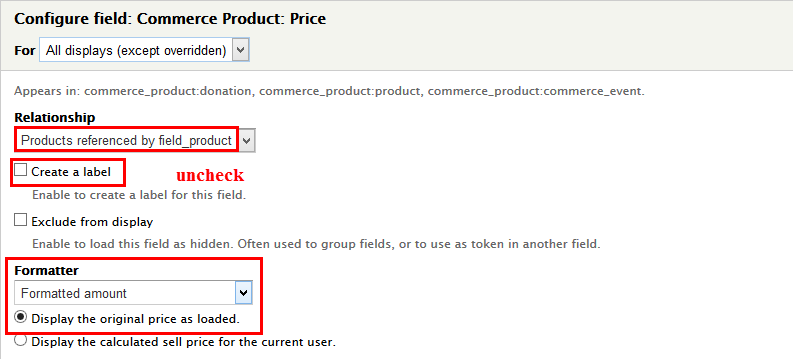
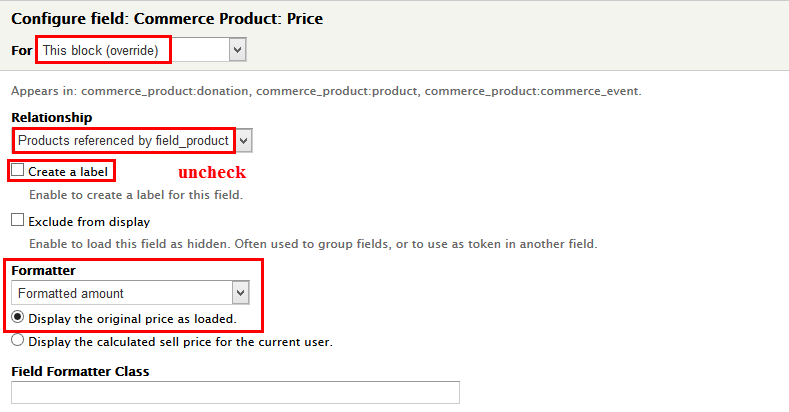
Step 6: Set properties for Product: Price:
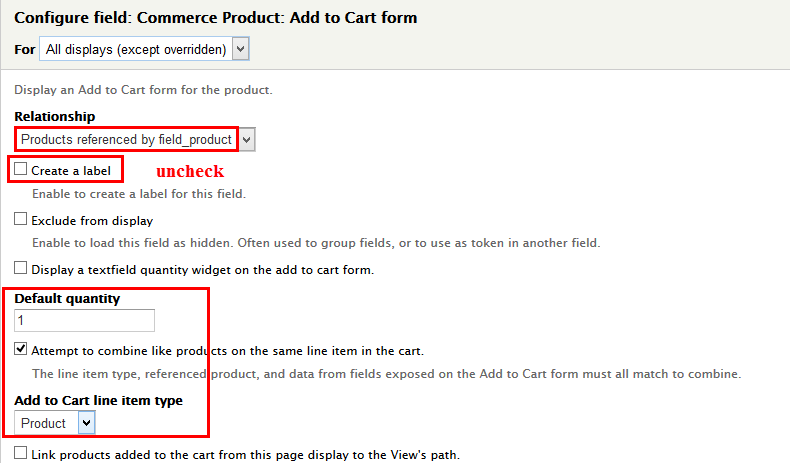
Step 7: Set properties for Commerce Product: Add to Cart form:
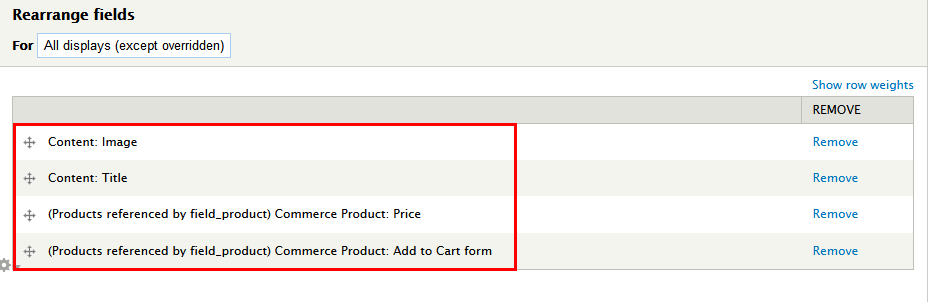
Step 8: At FIELDS area, click Rearrange button and set following arrange
Step 9: At HEADER area, click Add button and set the following properties:
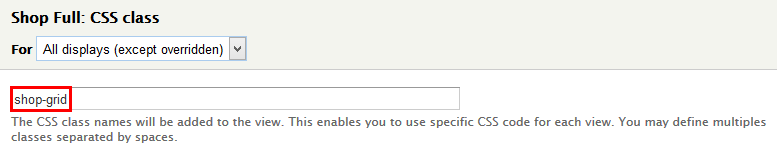
Step 10: At Advanced > OTHER area, add CSS class:
Step 11: Click Save button to save settings.
Shop Full Width page
1. Add Shop Full Width page view
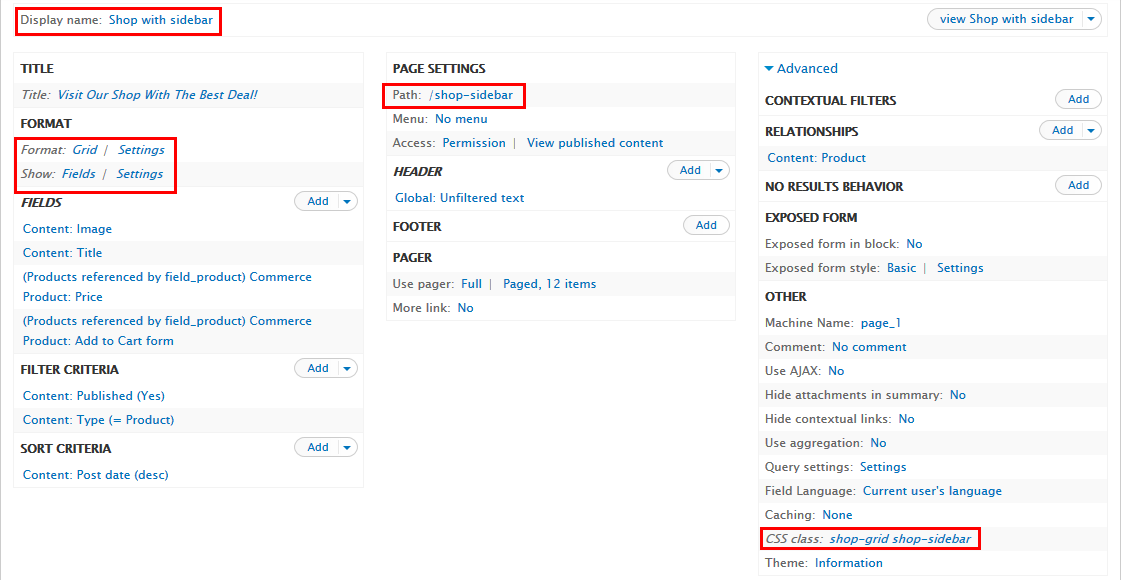
Step 1: Navigate to Structure > View, find Shop view click Add Page button and set following properties:
Step 2: Att Display name click and rename the Shop width sidebar page:
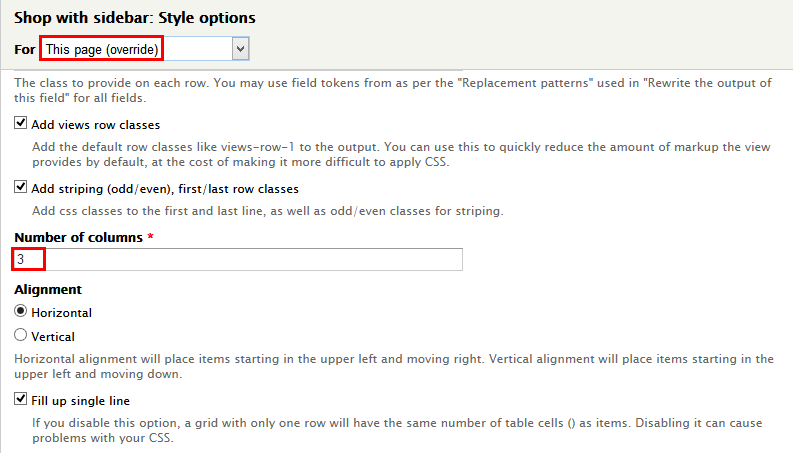
Step 3: Att FORMAT > Format are, click Setting and set following propperties:
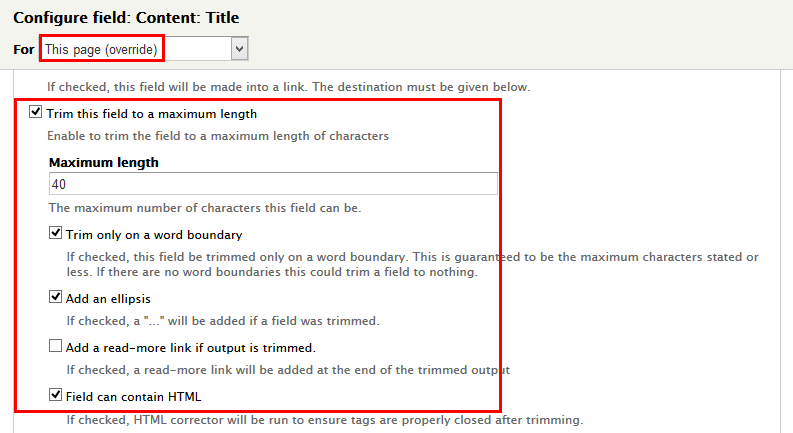
Step 4 At FIELDS area and set properties for Content: Title:
Step 5: Att PAGE SETTING Path are, click link and set following propperties:
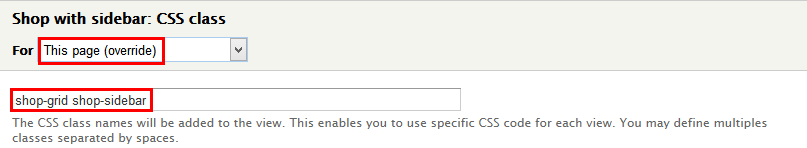
Step 6: At Advanced > OTHER area, add CSS class:
Step 7: Click Save to save view
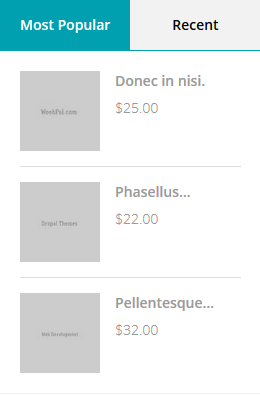
2. Add Most popular block view
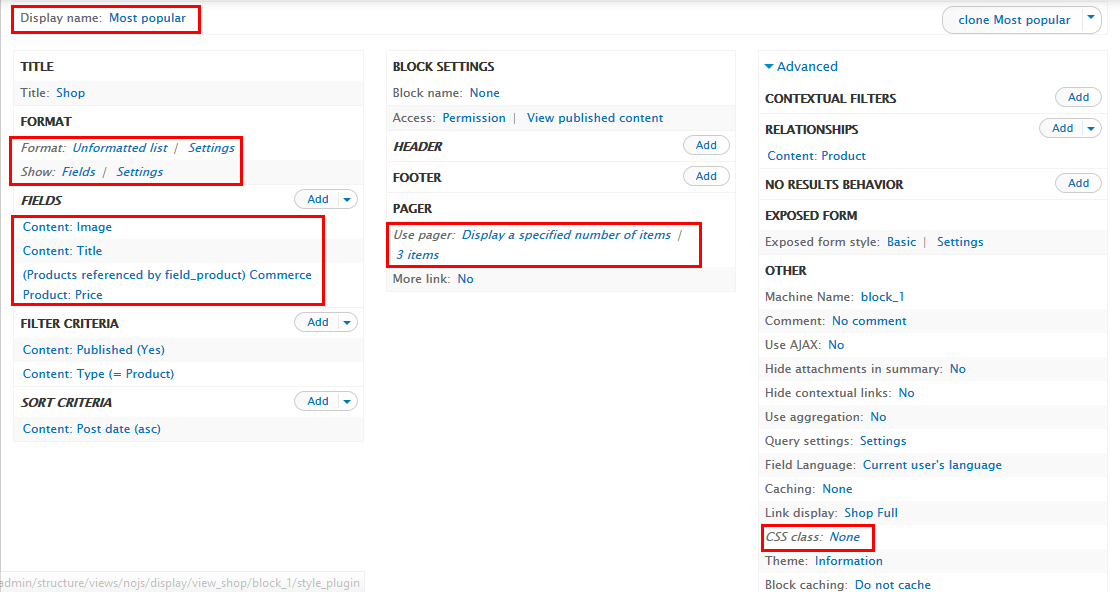
Step 1: Navigate to Structure > View, find Shop view click Add Block button and set following properties:
Step 2: Att Display name click and rename the Most popular block:
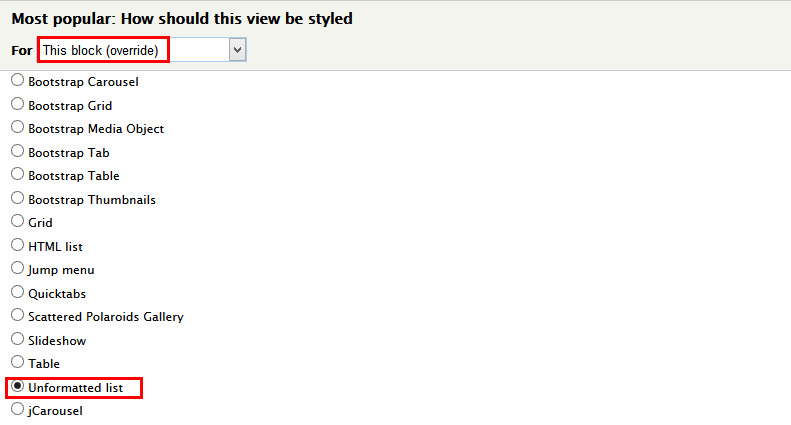
Step 3: Att FORMAT > Format are, click Show and set following propperties:
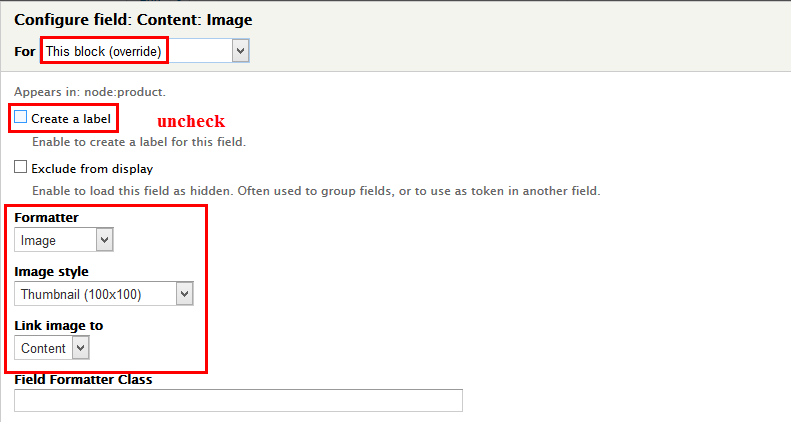
Step 4 At FIELDS area and set properties for Content: Image, Commerce Product: Price, Content: Title
Step 5: Set properties for Content: Image
Step 6: Set properties for Commerce Product: Price
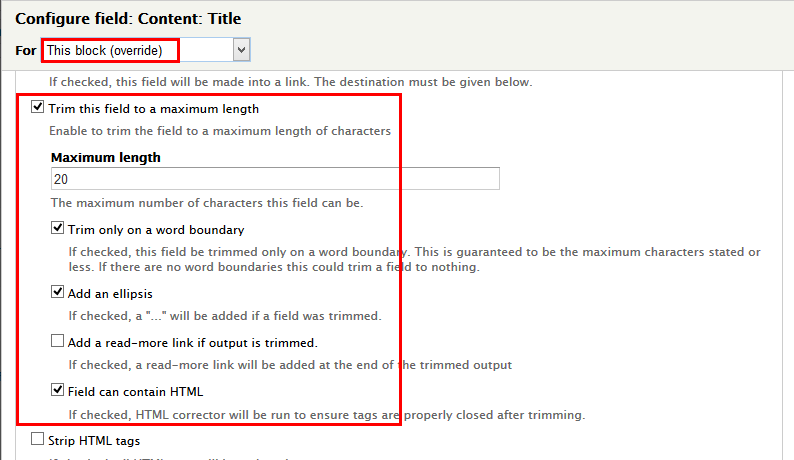
Step 7: Set properties for Content: Title
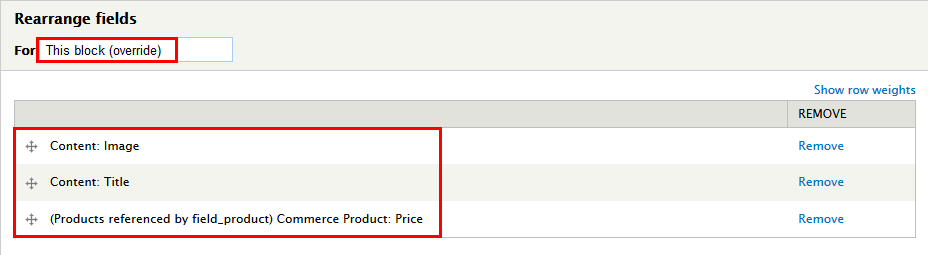
Step 8: At FIELDS area, click Rearrange button. Click link Remove: Commerce Product: Add to Cart form and set following arrange
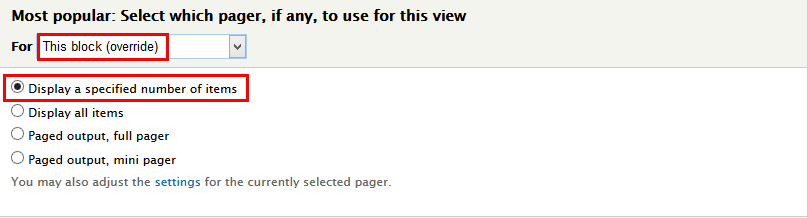
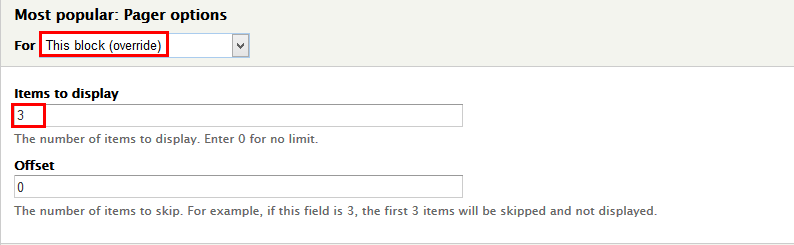
Step 9: Att PAGER > User Pager are, click link and set following propperties:
Step 10: At Advanced > OTHER area, add CSS class:
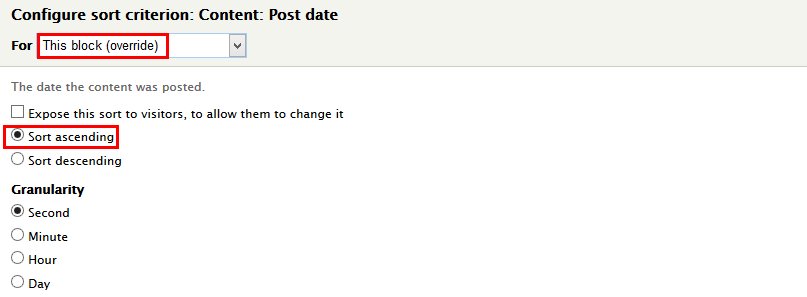
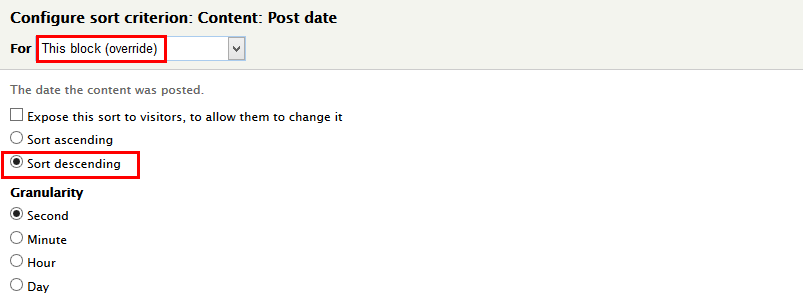
Step 11: At SORT CRITERIA area, click Content: Post date link and set following properties:
Step 12: Click Save to save view
3. Add Recent block view
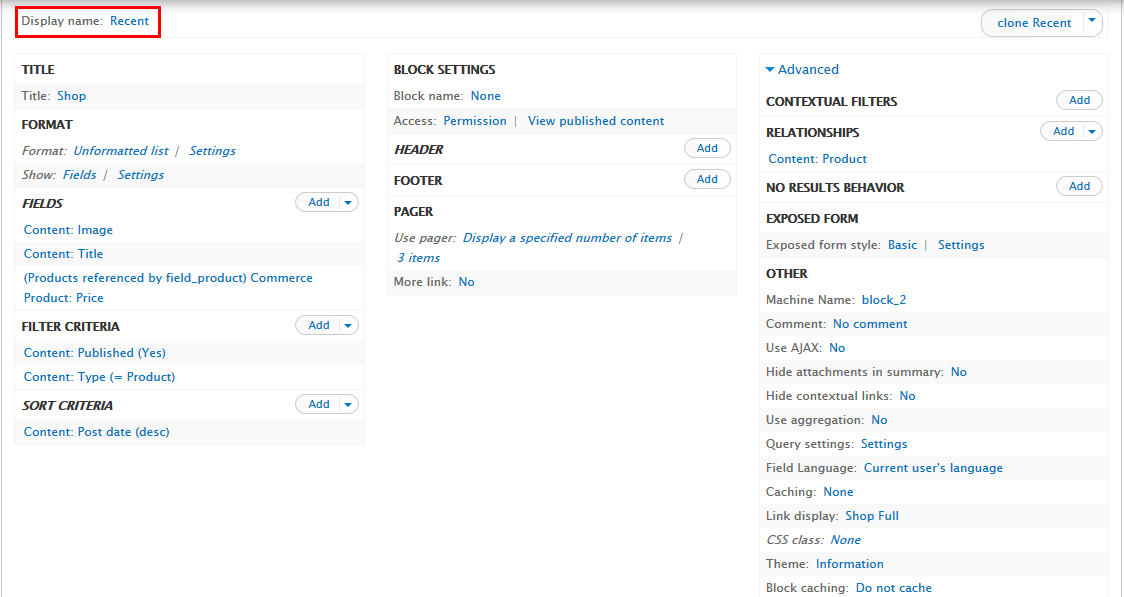
Step 1: Navigate to Structure > View, find Shop > Most popular block view click Clone Most popular button and set following properties:
Step 2: Att Display name click and rename the Most popular block:
Step 3: At SORT CRITERIA area, click Content: Post date link and set following properties:
Step 4: Click Save to save view
4. Create Quicktab Shop sidebar
Front end Display
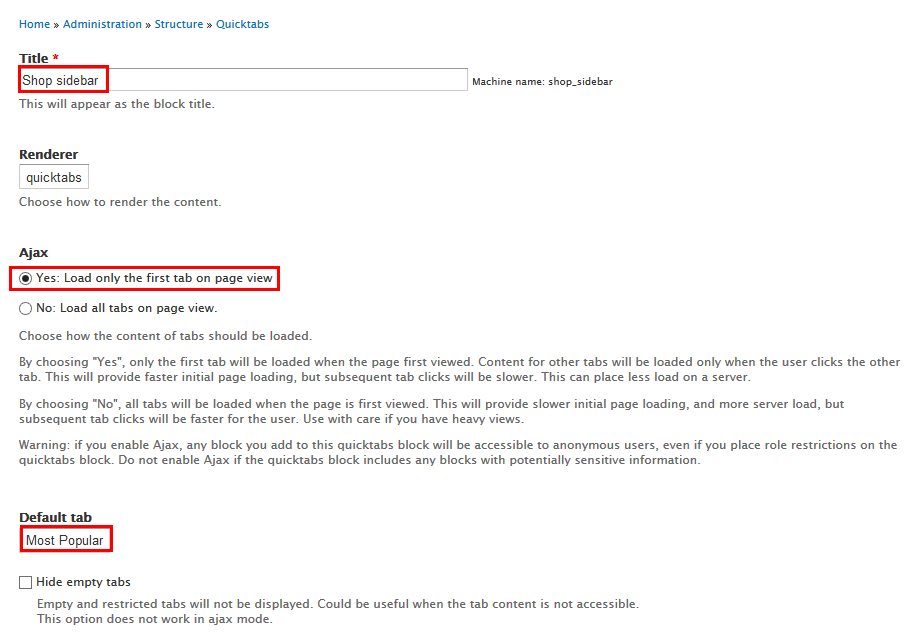
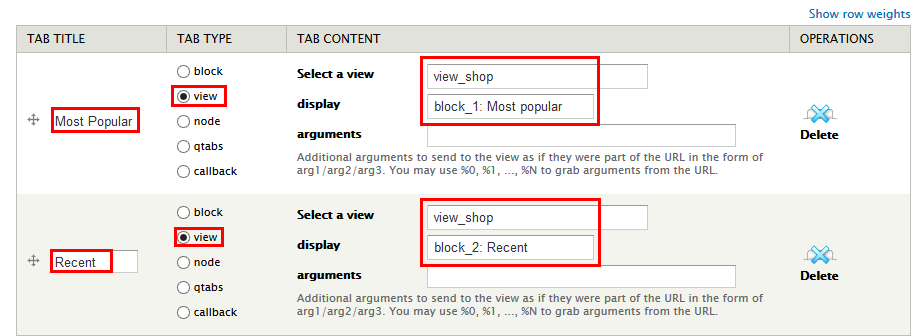
Step 1: Navigate to Structure > Quicktab > Add Quicktab Instance create Shop Sidebarand block with following properties:
5. Configure Blog Sidebar block
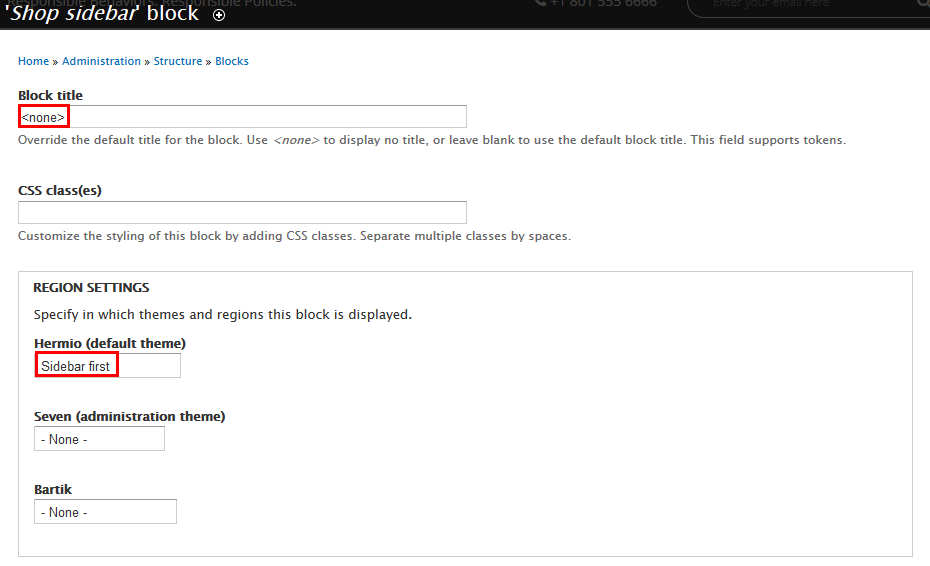
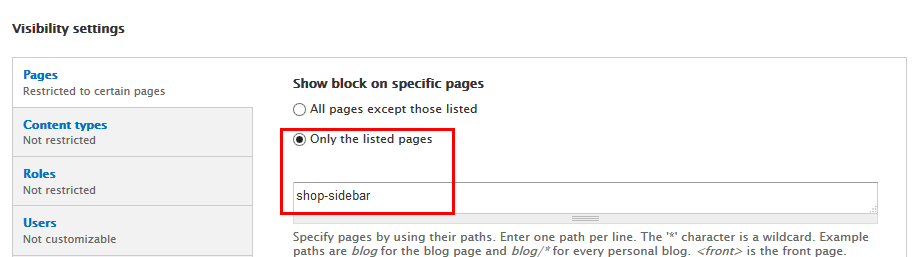
Step 1: Navigate to Structure > Blocks,find Shop Sidebar Block link and block with following properties:
Step 2: Click Save block button.
Contact information block
Front end Display
1. Create Contact information view
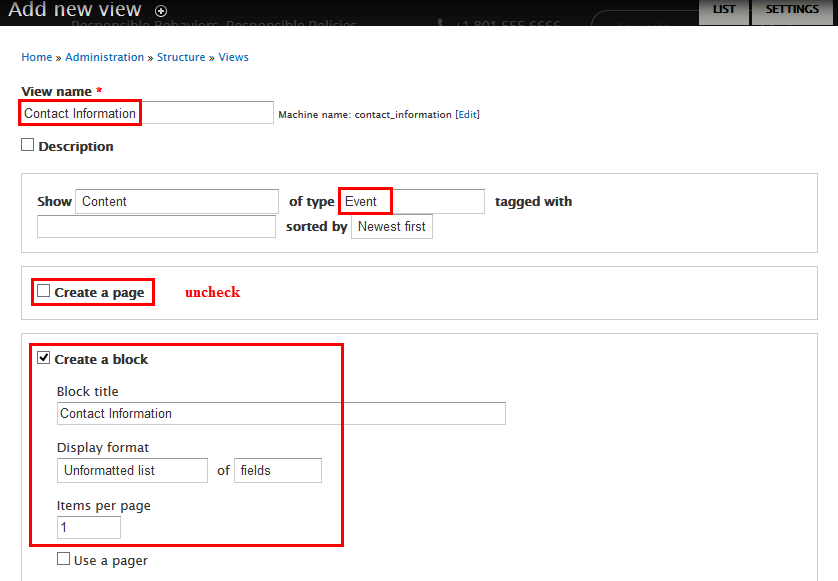
Step 1: Navigate to Structure > Views, click Add block link, Create Contact information block with following properties:
Step 2: Click Continue and edit button. Next to below steps to set properties for following fields:
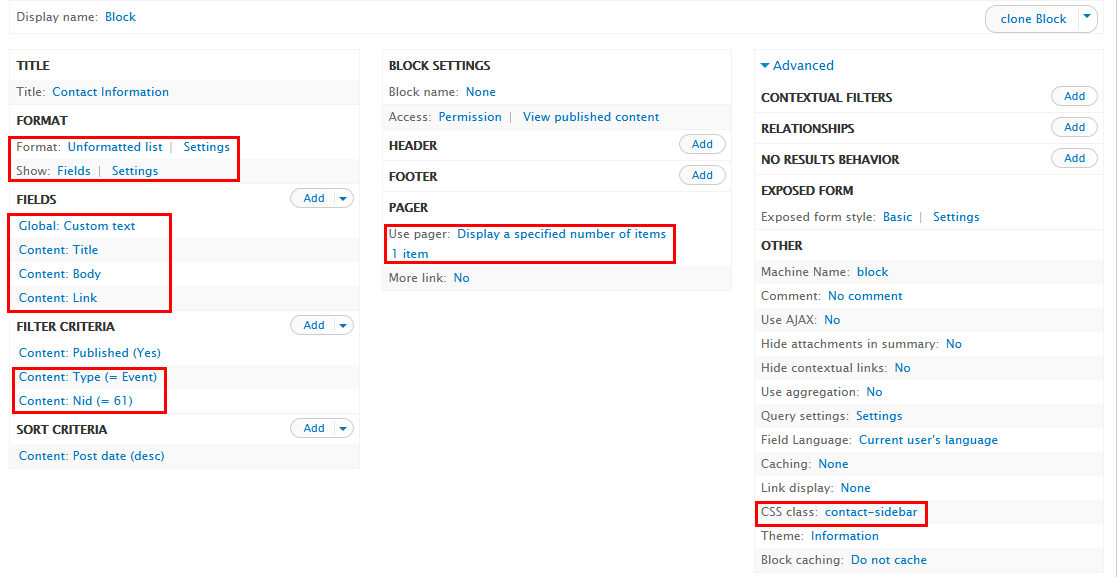
Step 3: At FILTER CRITERIA area, Click Add button to add Global: Custom text, Content: Body, Content: Link field with following properties:
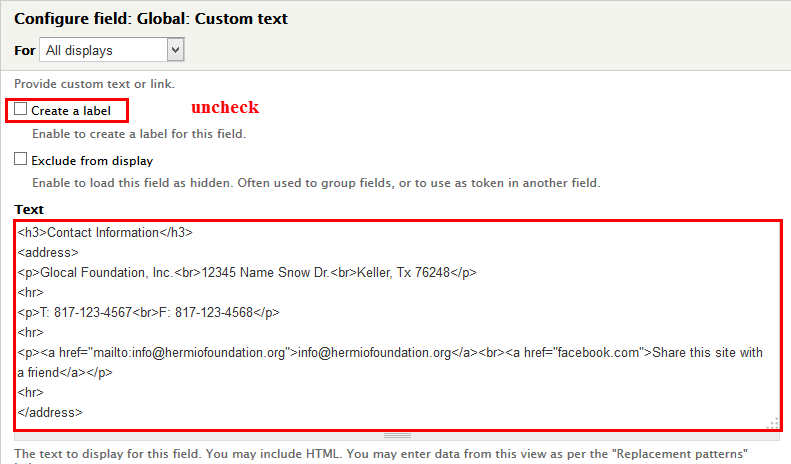
Step 4: Set properties for Global: Custom text
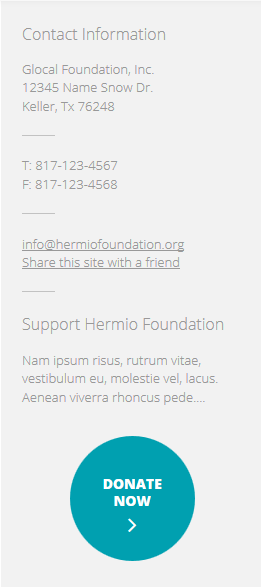
Refer to the following HTML code:
Contact Information
Glocal Foundation, Inc.
12345 Name Snow Dr.
Keller, Tx 76248
T: 817-123-4567
F: 817-123-4568
[email protected]
Share this site with a friend
Step 5: Set properties for Content: Body
Step 6: Set properties for Content: Link
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: At FILTER CRITERIA area, Click Add button to add Content: Nid field with following properties:
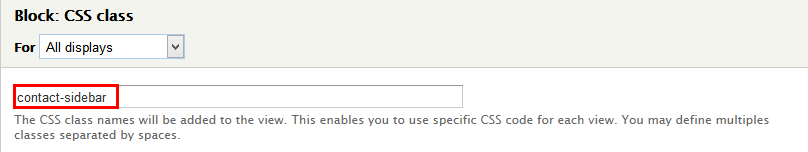
Step 9: At Advanced > OTHER area, add CSS class:
Step 10: Click Save to save all settings
2.Contact information block
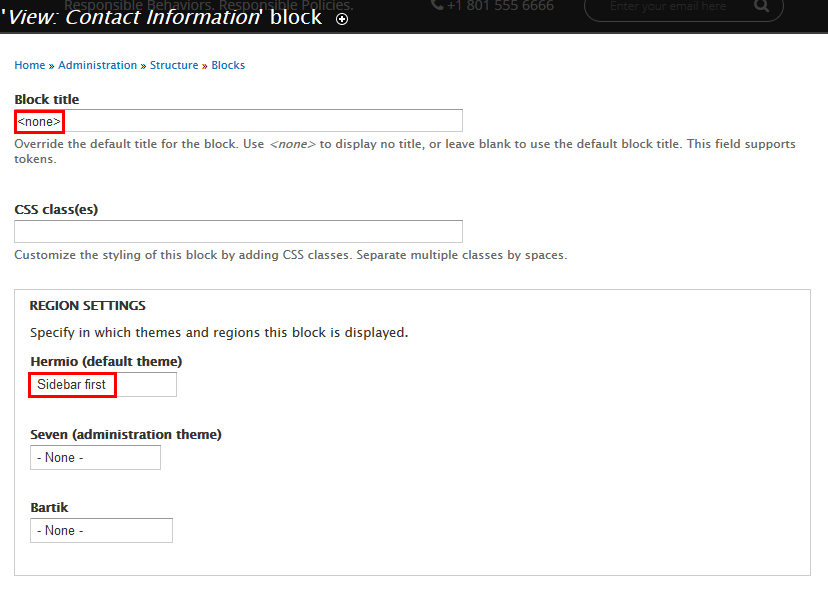
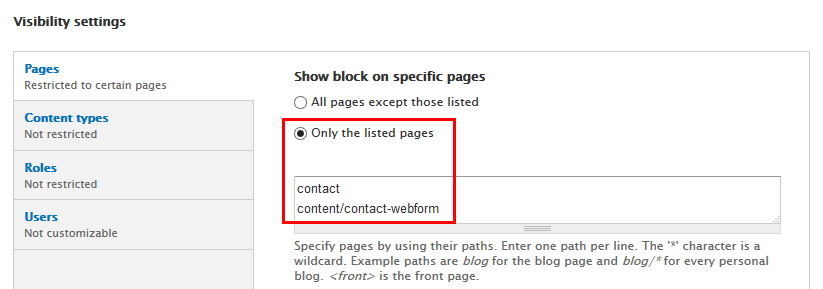
Step 1: Navigate to Structure > Blocks Find View: Contact information click configure link, set following properties
Step 3: Click Save block button.
Contact
First, we need to make sure that Webform module installed.
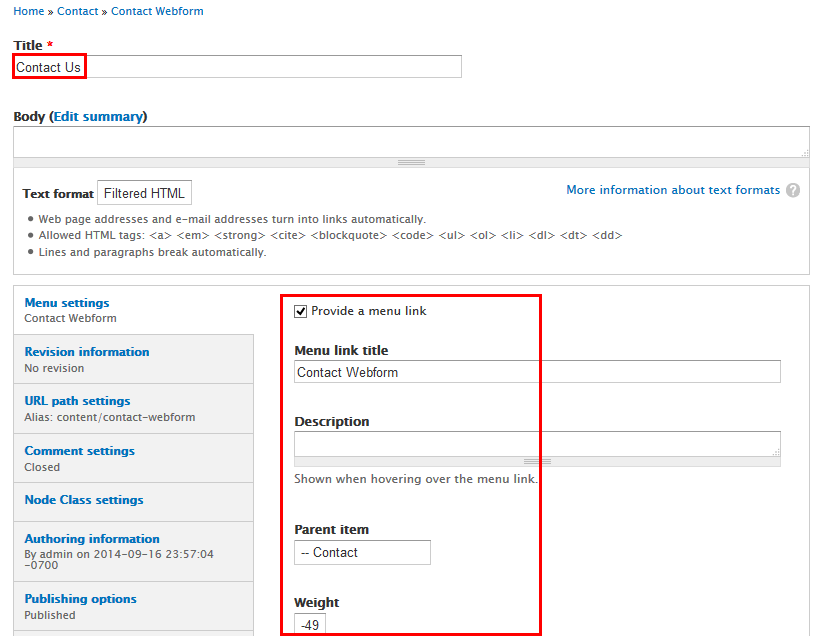
1. Create webform type
Step 1: Navigate to Content > Add content > Webform
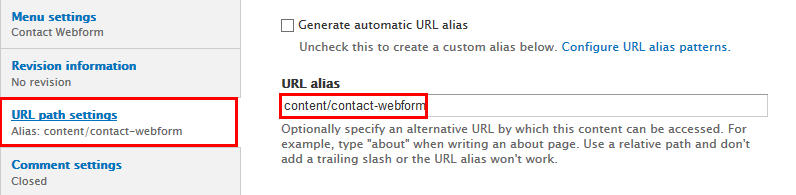
Step 2: Click URL path settings tab, set the following properties:
Step 3: Click Save button.
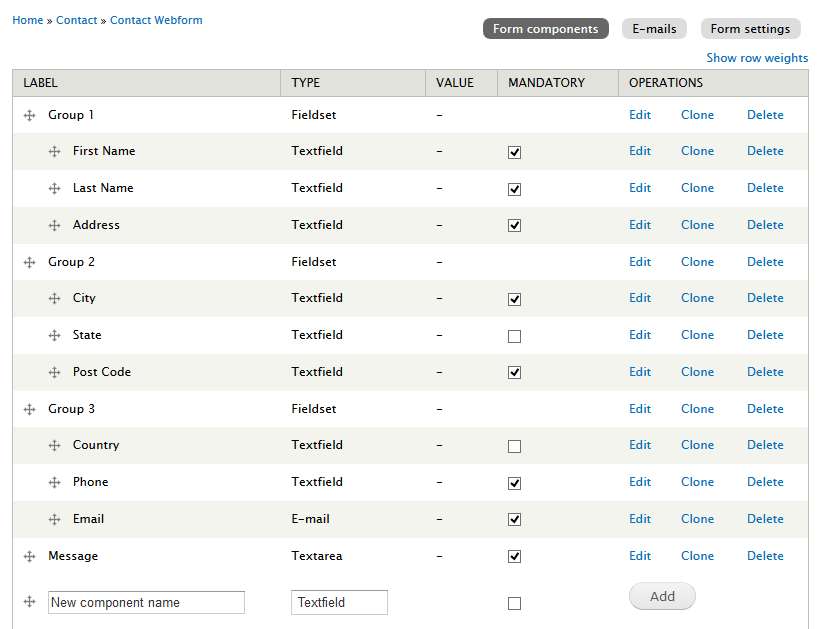
Step 4: Navigate to Webform tab and Add fields:
Step 5: Click Save button.
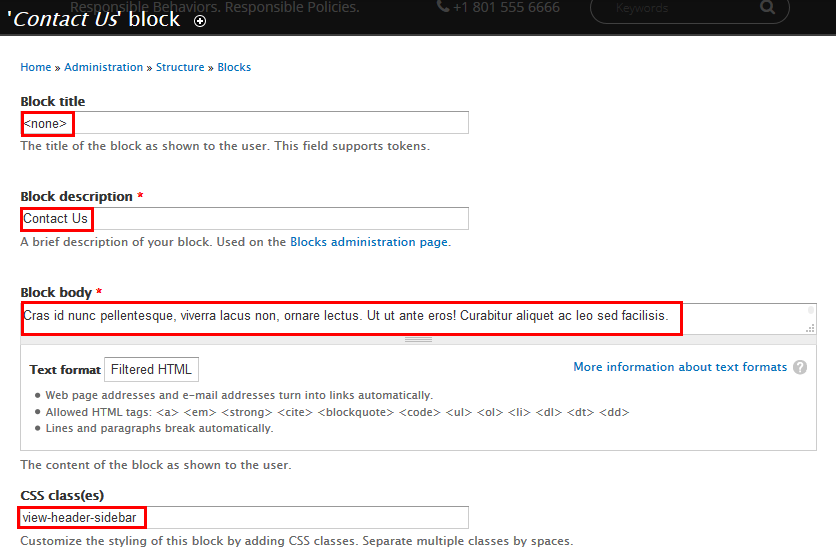
2. Create Contact Us block
Step 1: Navigate to Structure > Blocks, click Add block link. Create Contact Us block with following properties:
Step 2: Click Save button.
Shopping cart page
1.Configure Shopping cart block view
Step 1: Navigate to Structure > Views, find Shopping cart block link. Click Edit and set following properties:
Step 2: At Advanced > OTHER area, add CSS class:
Step 3: Click Save to save all settings
2.Configure Shopping cart form view
More Configurations
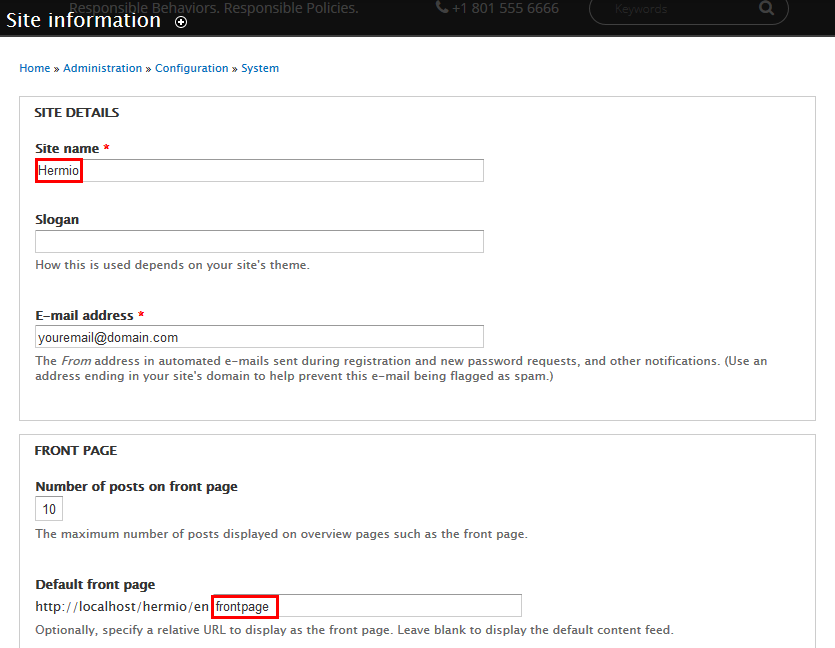
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
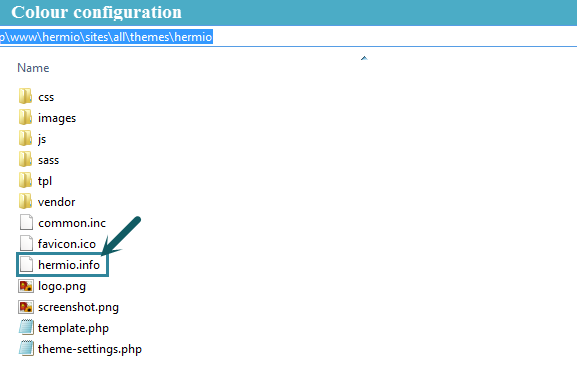
Color Configuration
1. Create a new color.
Step 1: Navigate to the directory: hermio/sites/all/themes/hermio, you can find file hermio.info, open this file.
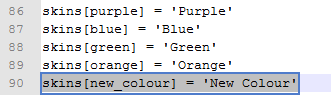
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
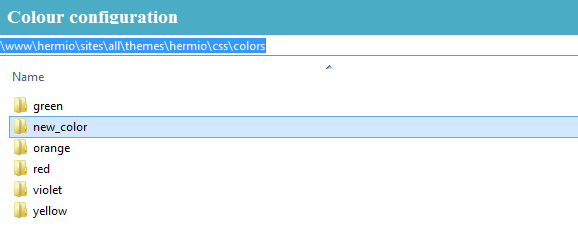
Step 4: Navigate to the directory: hermio/sites/all/themes/hermio/css/colors, clone a folder, then rename it "new_color"
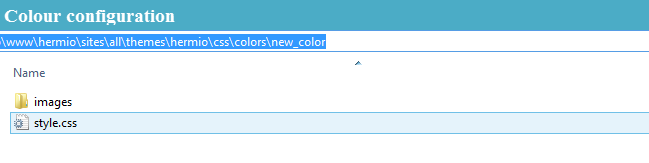
Step 5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
Step 1: Navigate to the directory: hermio/sites/all/themes/hermio, you can find file, open file hermio.info
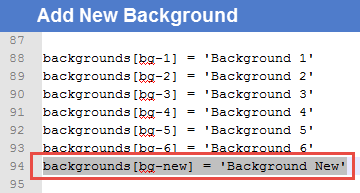
Step 2: Locate the backgrounds[ ] arrays and add new code row:
Step 3: Save file.
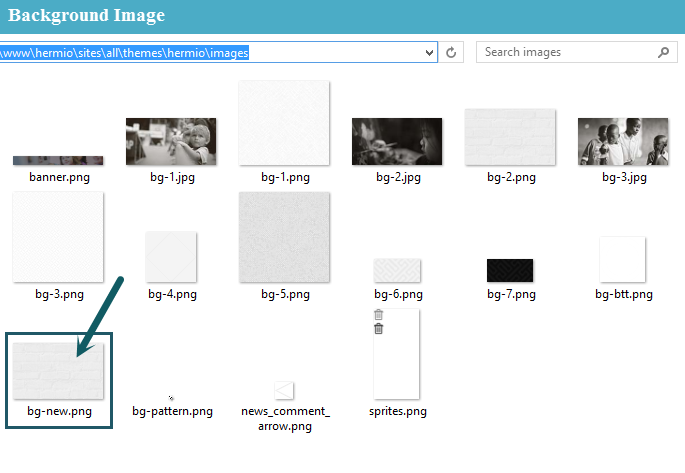
Step 4: Move your background image into the directory: hermio/sites/all/themes/hermio/images
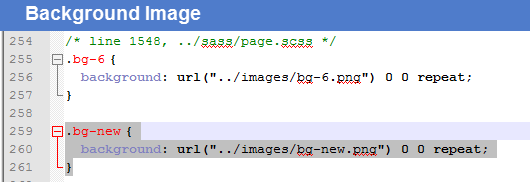
Step 5: Navigate to the directory: hermio/sites/all/themes/hermio/css, open file base.css, and add new code row:
Step 6: Save file.
3. Configuration.
Step 1: Log into website by administrator account.
Step 2: Go to Appearance find hermio 7.32, click on Settings
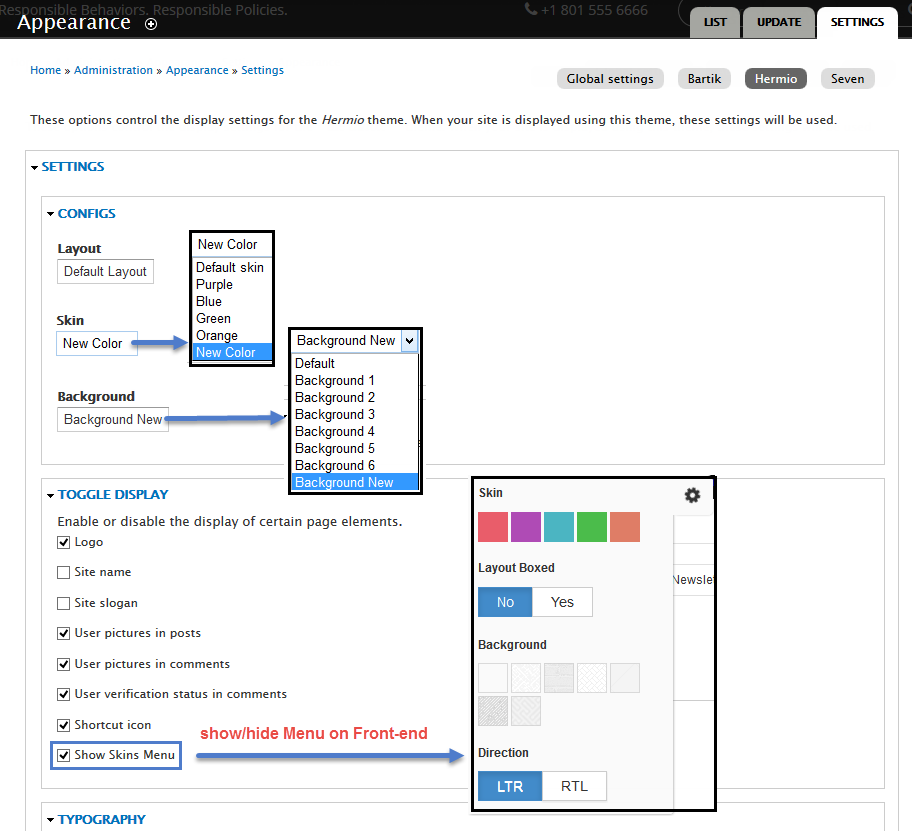
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. Hermio Theme supports both Left to Right and Right to Left languages.
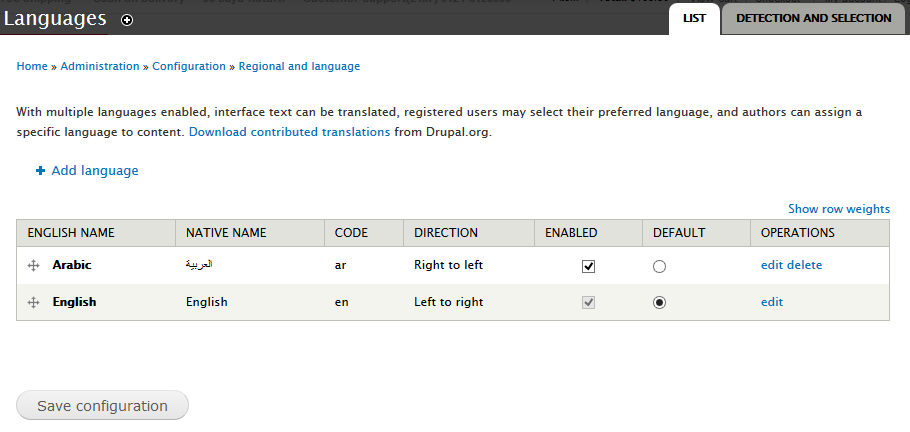
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration