Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed by installation guide to help you start building the content for Garnet to look exactly like the demo site.
1. Garnet Package
Garnet, as the name has implied, is a theme wholly dedicated for shopping only. The template can serve well as a B2B, or B2C ecommerce website. It comes with a clean simple design with fully responsive layout, easy to use template which is conforming to Drupal best practice & standard.
Drupal can build a strong Garnet website, and this theme proves the point.
Included content:
- README.txt
- Garnet theme: garnet-7.x-1.1.zip
- Demo Profile for Garnet: garnet-profile-7.x-1.1.zip
2. Features
- Documentation included.
- Browser compatibility
- Web Technology (Html5/Css3, Twitter Bootstrap 3.1.1, Font Awesome 4.0.3,…)
- Fully responsive.
- Megamenu
- Color variations (5 skin colors).
- Easy customization.
- High usability
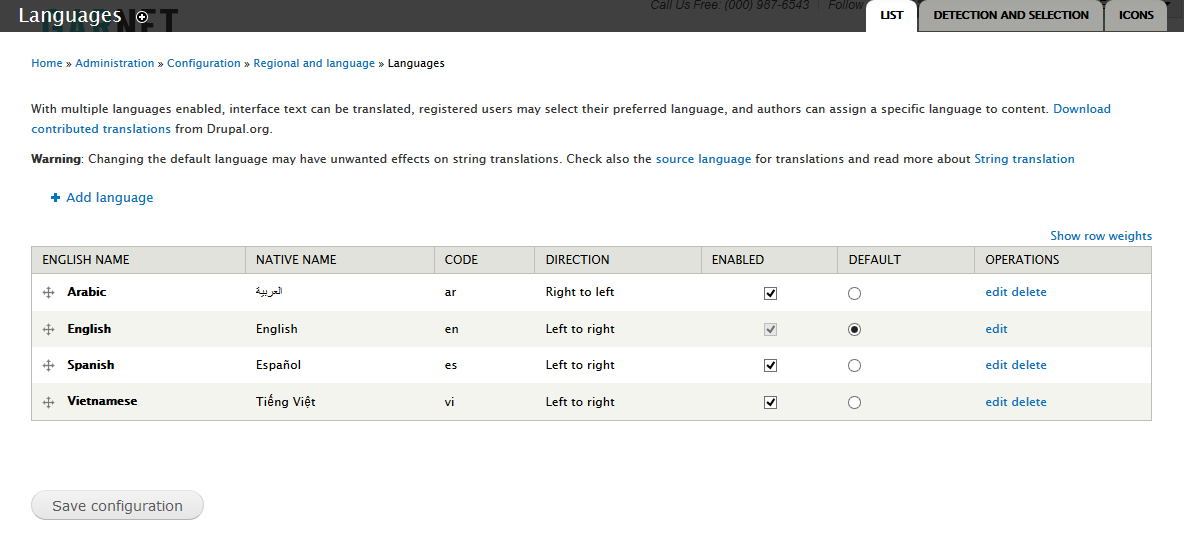
- Support both Left to Right and Right to Left Languages
3. Screenshots
Let's glance through the theme's design & some features:
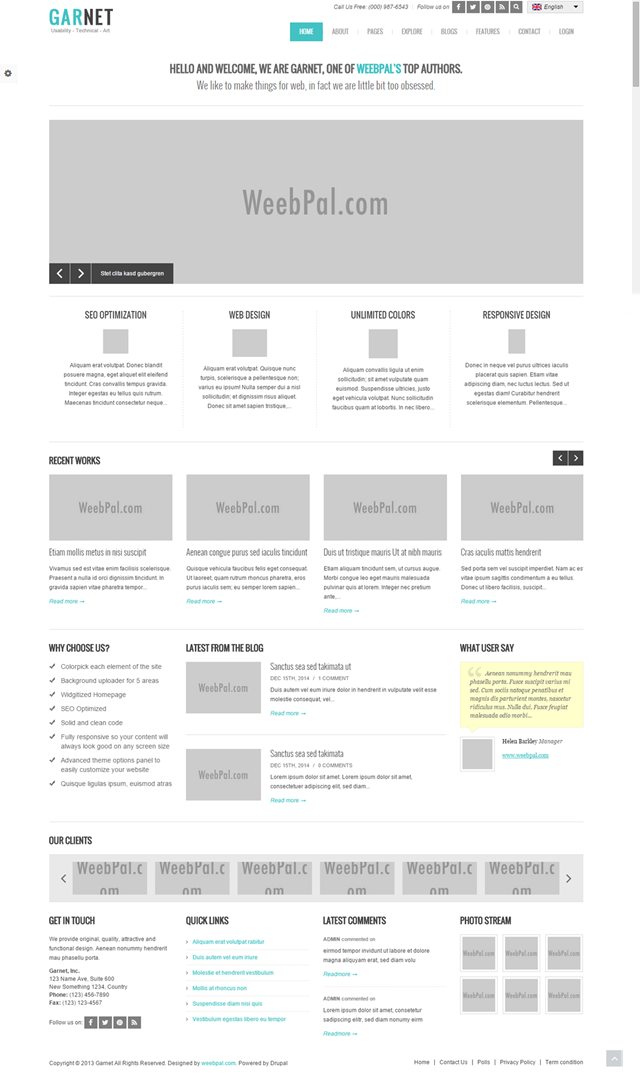
Home
About Page
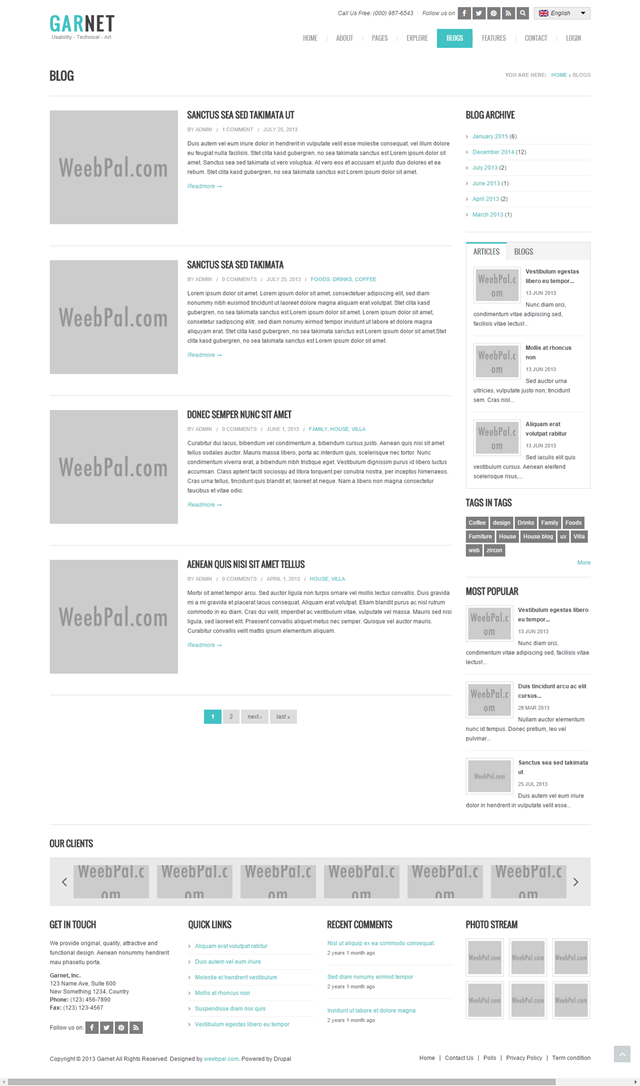
Blogs Archive
Blogs 1 page
Blogs 2 page
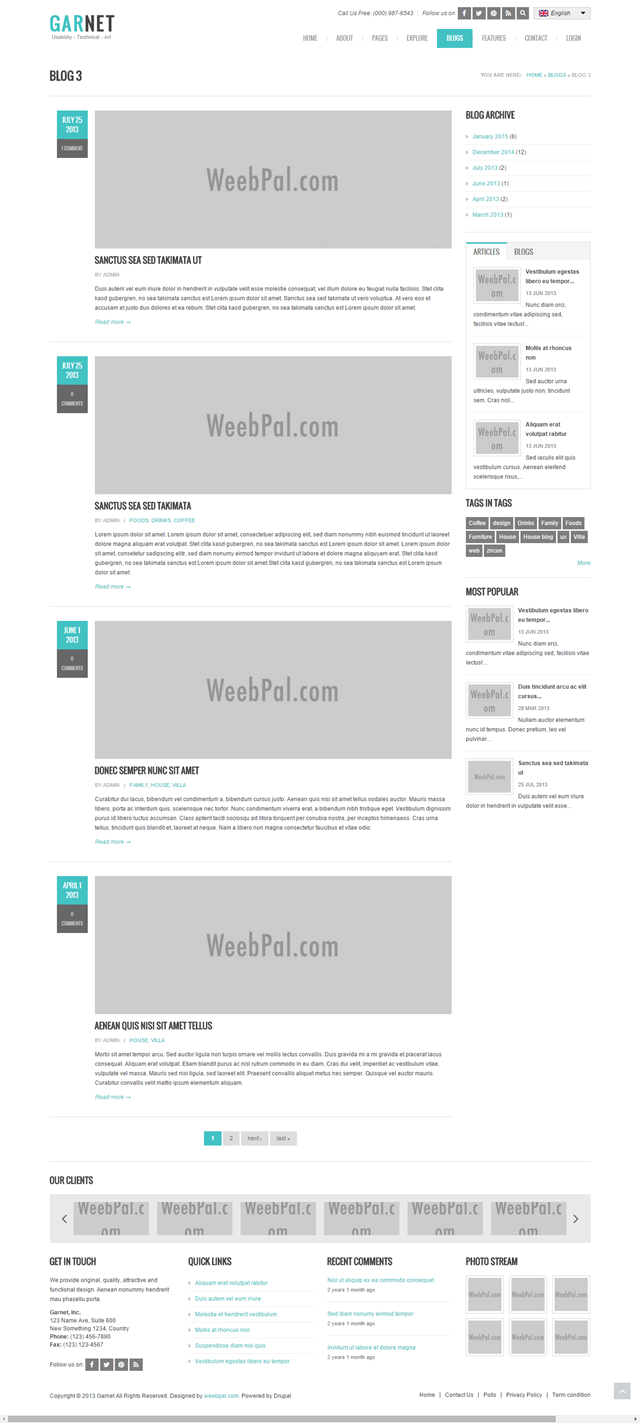
Blogs 3 page
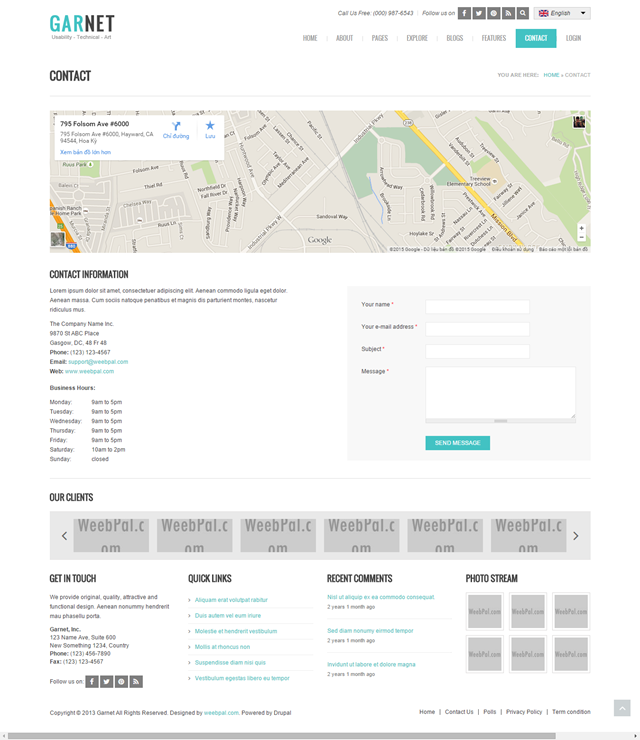
Contact page
Multi colors
4. System Configuration
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.4 or higher recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
5. Module requirements
Core Modules
- Block
- Blog
- Comment
- Contact
Third-party Modules
- Admin Menu
- Calendar
- Chosen
- Colorbox
- Context
- Countries
- Chaos tool suite
- Date
- Entity
- Entity Translation
- Entity Reference
- FileField Sources
- FileField Sources Plupload
- Gallery formatter
- Google Analytics
- Internationalization
- Internationalization Views
- Jcarousel
- Jquery Update
- JW Player
- Localization update
- Language Switcher Dropdown
- Language Icons
- Libraries API
- Link
- Media
- Media Browser Plus
- Megamenus
- Memcache
- Menu Breadcrumb
- Module Filter
- Newsletter
- Path Auto
- Quicktabs
- Site Map
- Socialmedia
- Superfish
- Tag Clouds
- Taxonomy Menu
- TB Megamenu
- Token
- Variable
- Views
- Views Accordion
- Views Slideshow
- Webform
- YouTube Field
Required libraries by the modules
- Colorbox
- Chosen
- Ddslick
- Fontawesome
- Jquery Cycle
- Jwplayer
- Jwplayer_skins
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g: Garnet)
Files included:
- README.txt
- Garnet theme: garnet-7.x-1.1.zip
- Demo Profile for Garnet: garnet-profile-7.x-1.1.zip
The below steps will give you the installation guide so that you can build your website to look exactly like the Garnet Full Demo.
- garnet-profile-7.x-1.1.zip
2. Extract garnet-profile-7.x-1.1.zip above and copy it into your host, and rename the directory
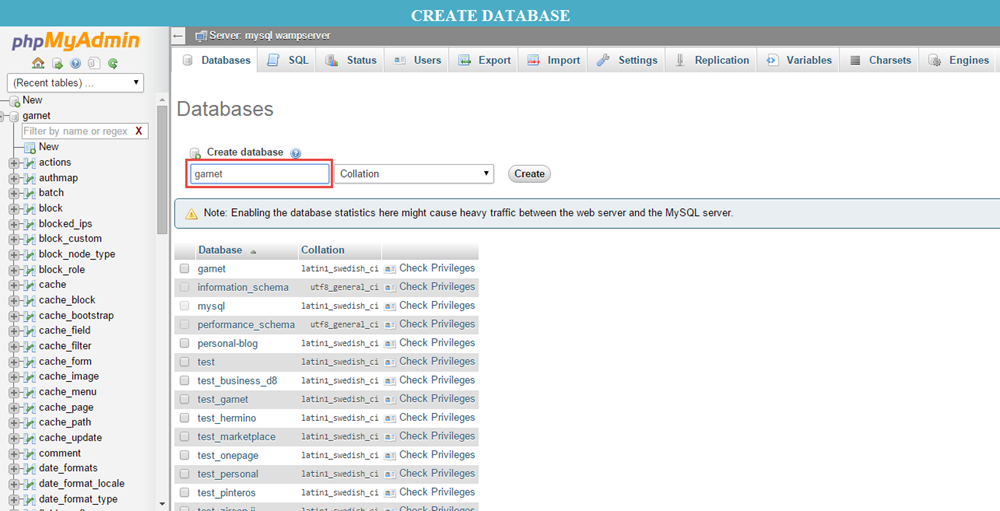
3. Access your MySQL database and create a new database (e.g.garnet) and user account. Don't forget to add correct permissions to new user to access the database
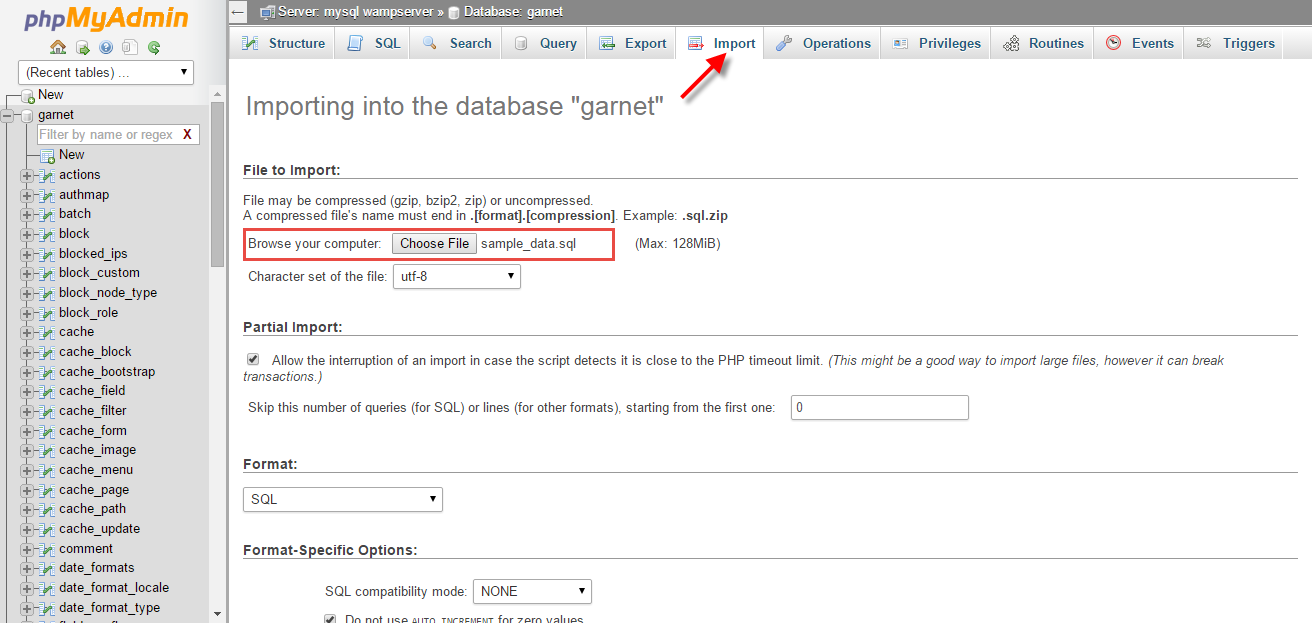
4. In the demo directory database/ (or profile/weebpal), you can find database dump named sample_data.sql.
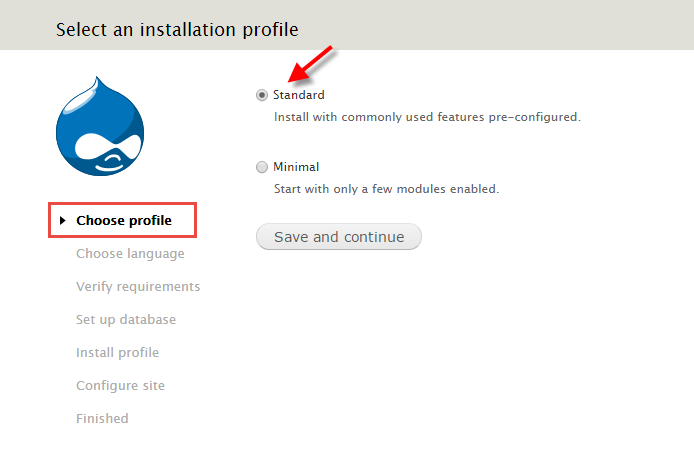
5. Import this file into new database.6. Select Standard => click Save and continue button.
7. Choose language => click Save and continue button.
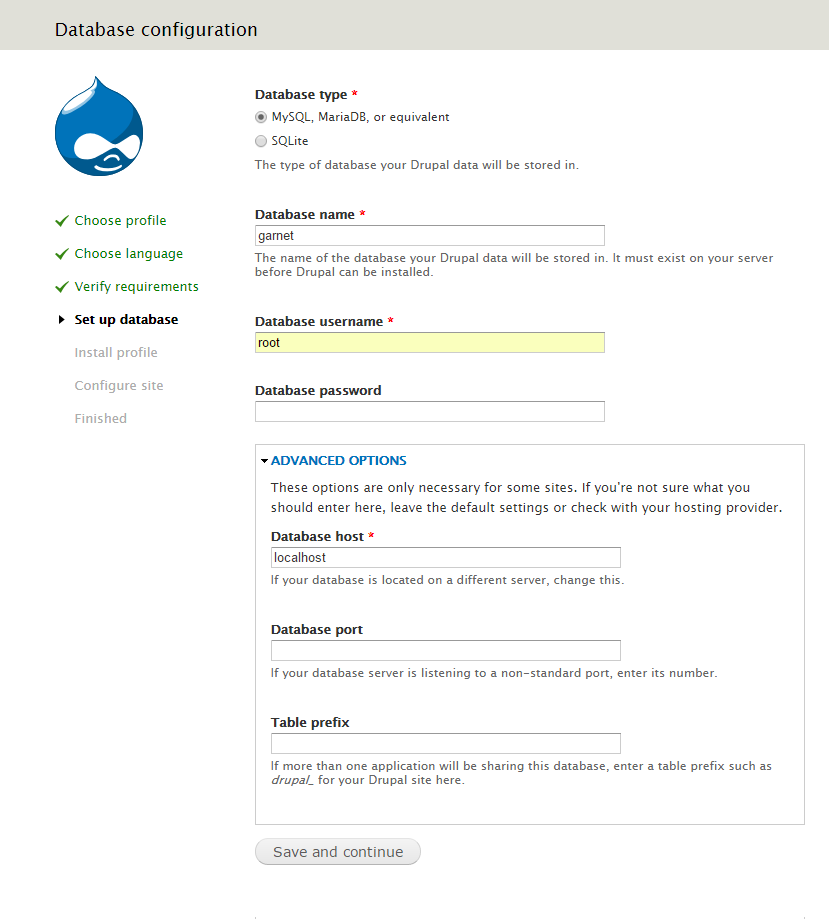
8. Enter database parameters => click Save and continue button.
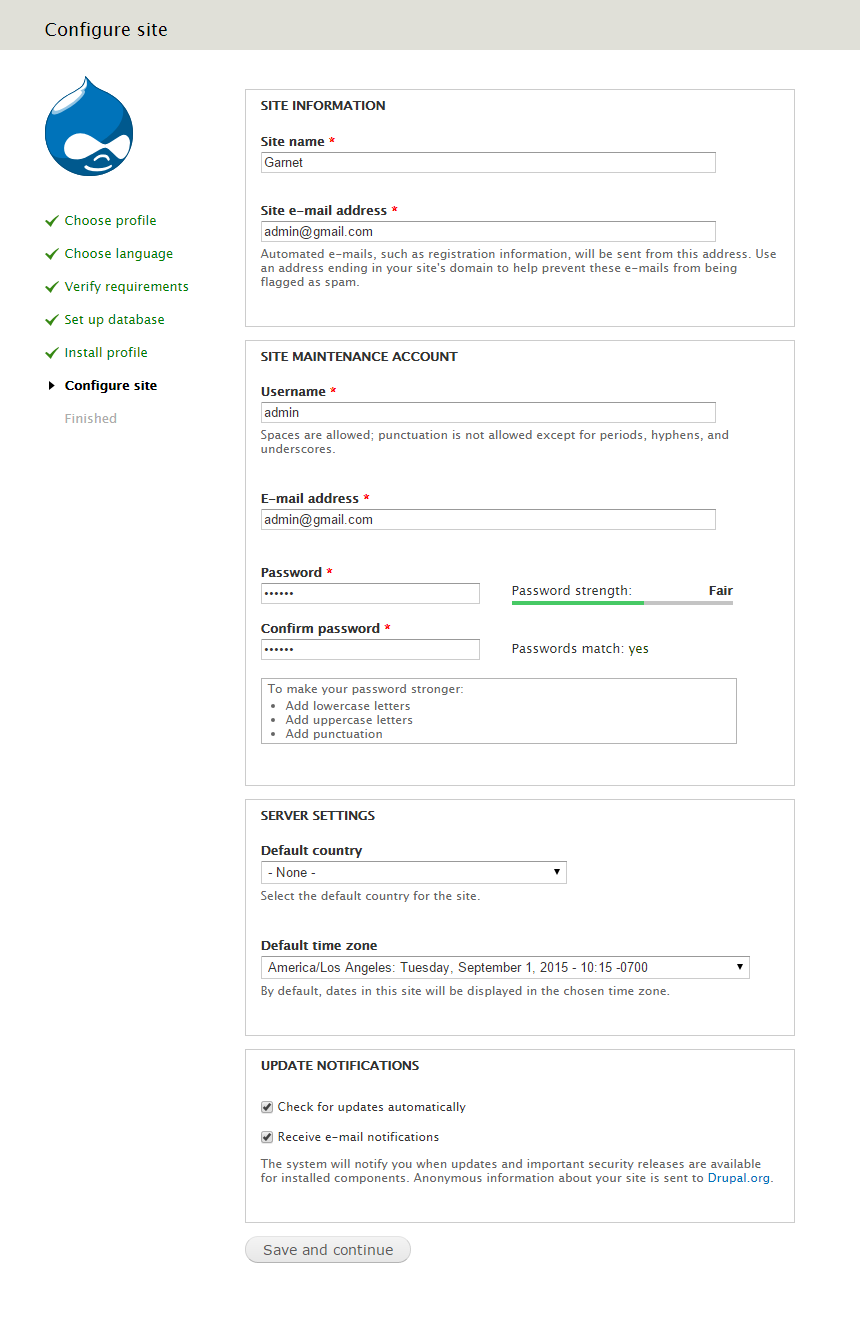
9. Enter site information => click Save and continue button.
10. Open the browser and visit your website with the prepopulated content & layout exactly like our Garnet Demo
Now, you can visit administrator site with the admin account to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Garnet Theme, find this guide in handy.
1. Install Drupal
-
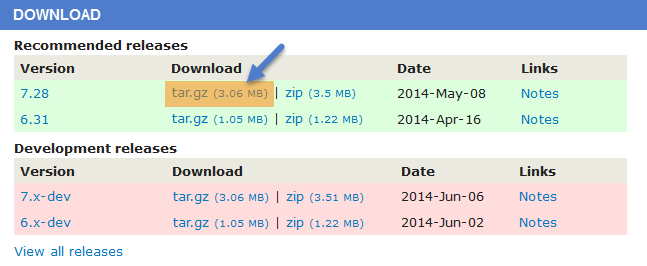
Go to Drupal download page and download the latest version of Drupal 7.
- Extract and copy Drupal folder to your host and rename the directory.
- Follow this tutorial to install Drupal with the standard profile.
2. Install Garnet Theme
- Extract garnet theme .ZIP file:
- garnet-7.x-1.1.zip
-
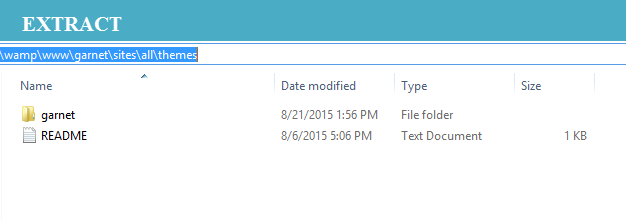
Move this theme into your Drupal folder: sites/all/themes
-
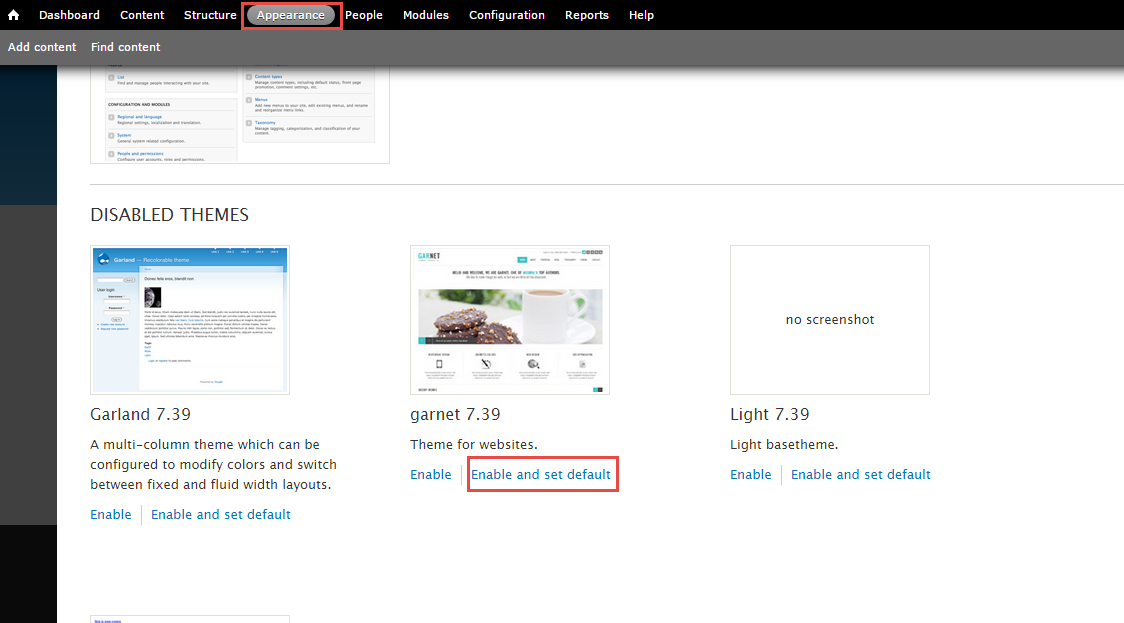
Navigate to Appearance > Choose Enable and set default Garnet theme
3. Install Required Modules
Now that you've enabled Garnet theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract garnet-profile-7.x-1.1.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
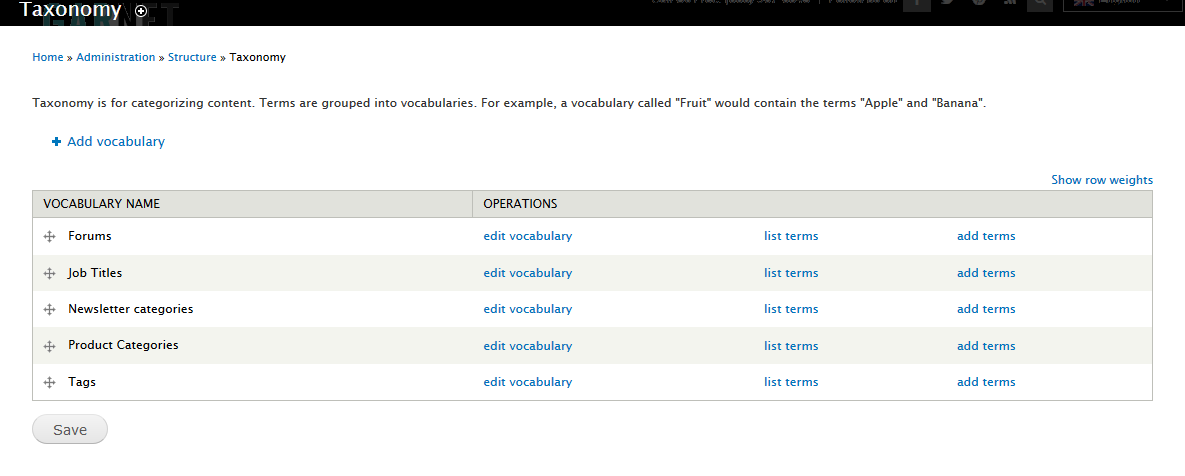
1: Navigate to Structure > Taxonomy to create vocabularies as the following:
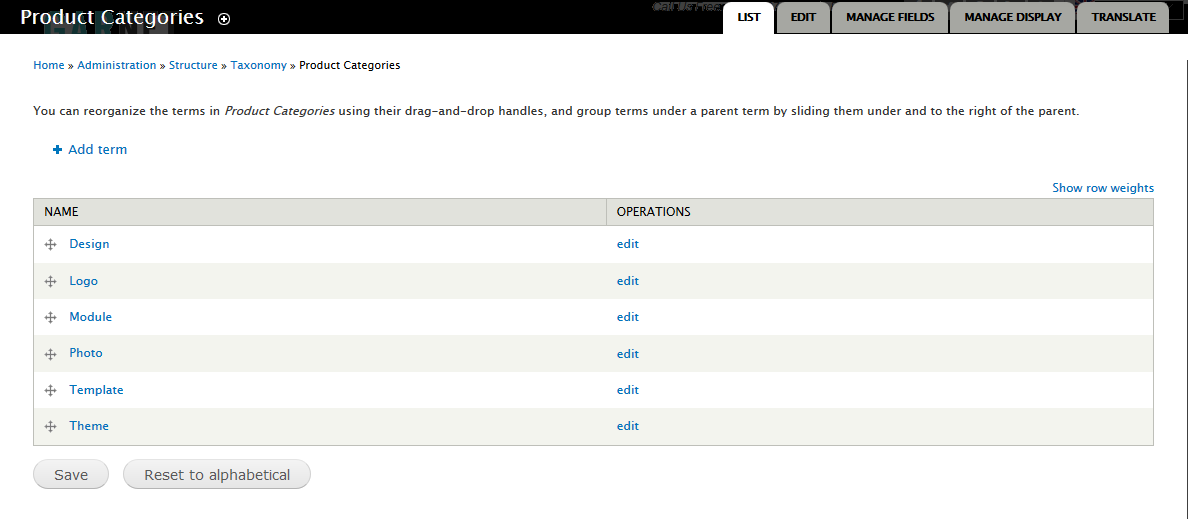
Then, add terms for each vocabulary
2: Terms of Product Categories:
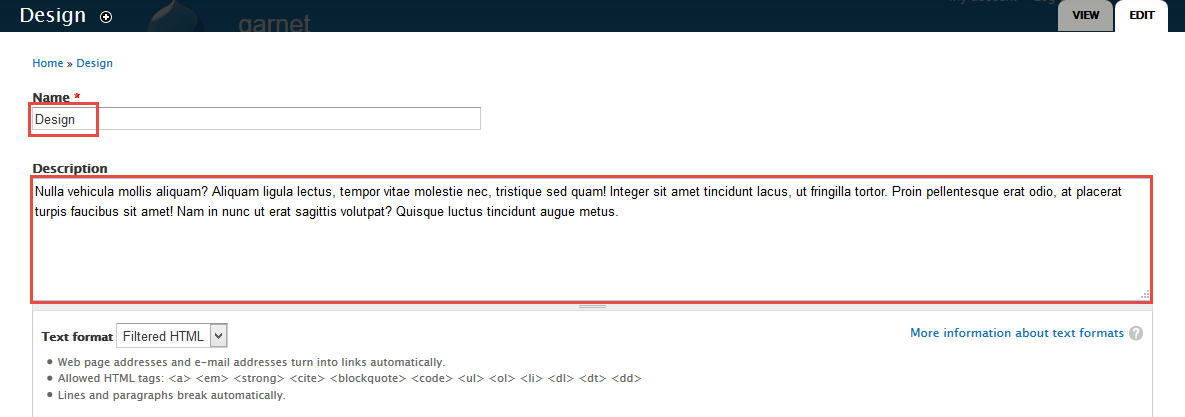
Note:Content of design
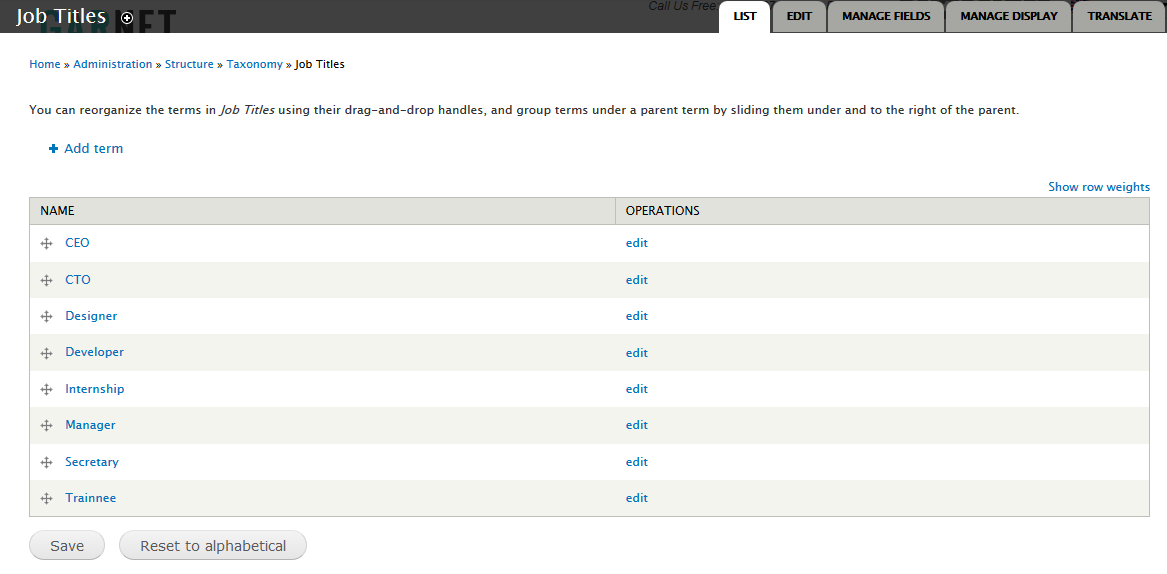
3: Terms of Job Titles:
Note: See this guide to get more details about taxonomy configuration
Media configuration
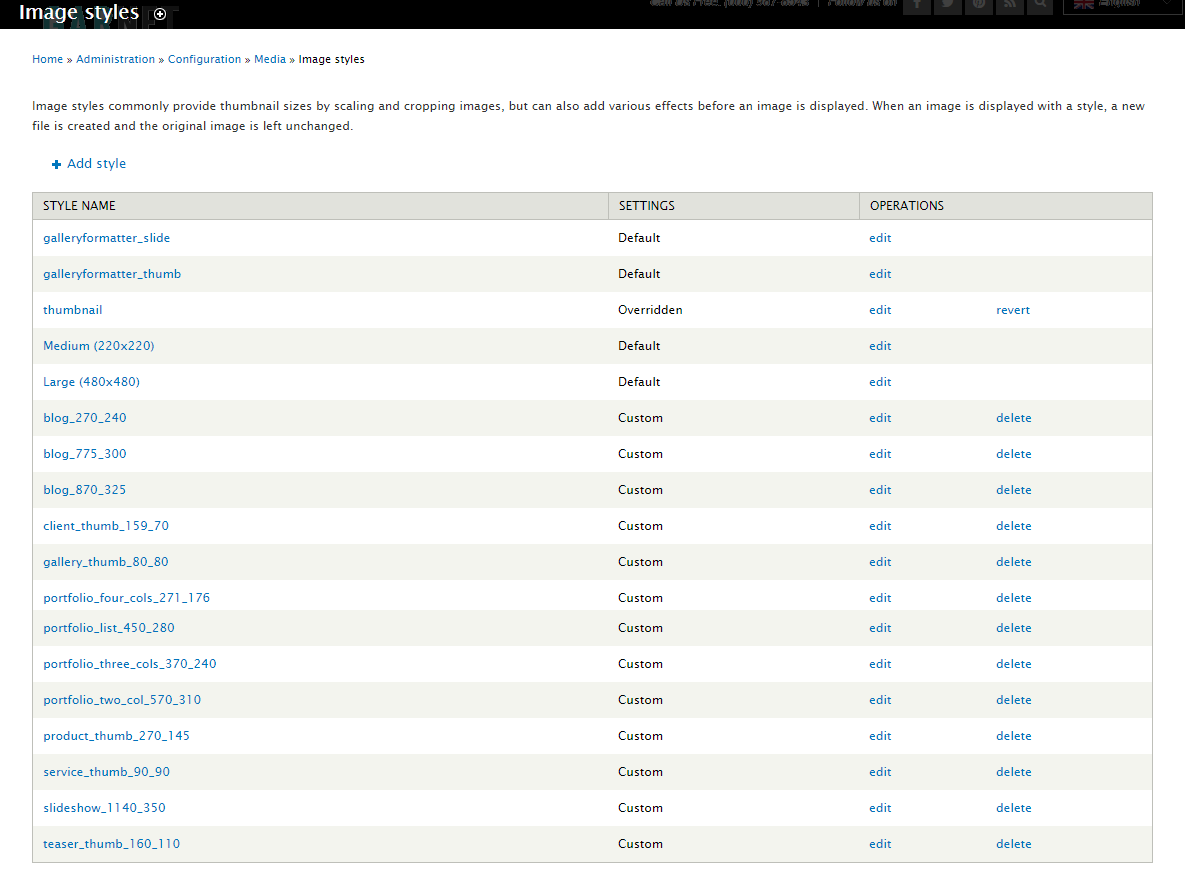
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Content type configuration
Modify Article type
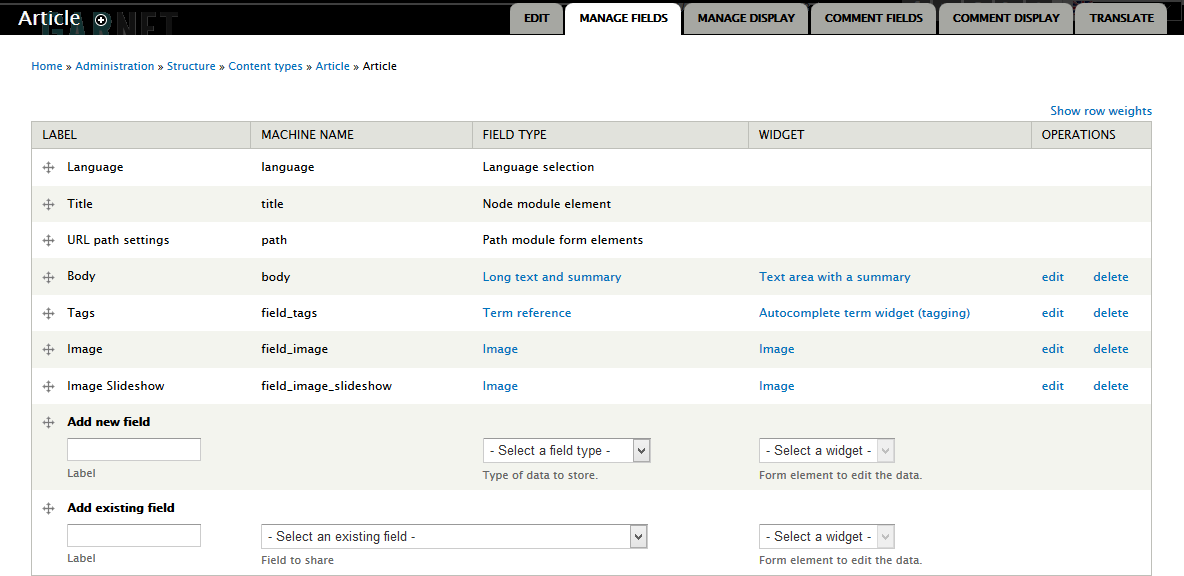
1. Navigate to Structure > Content Type > Article,click Manager fields link
2. To add new field, you can fill in "Add new field" row and add Image Slideshow field:
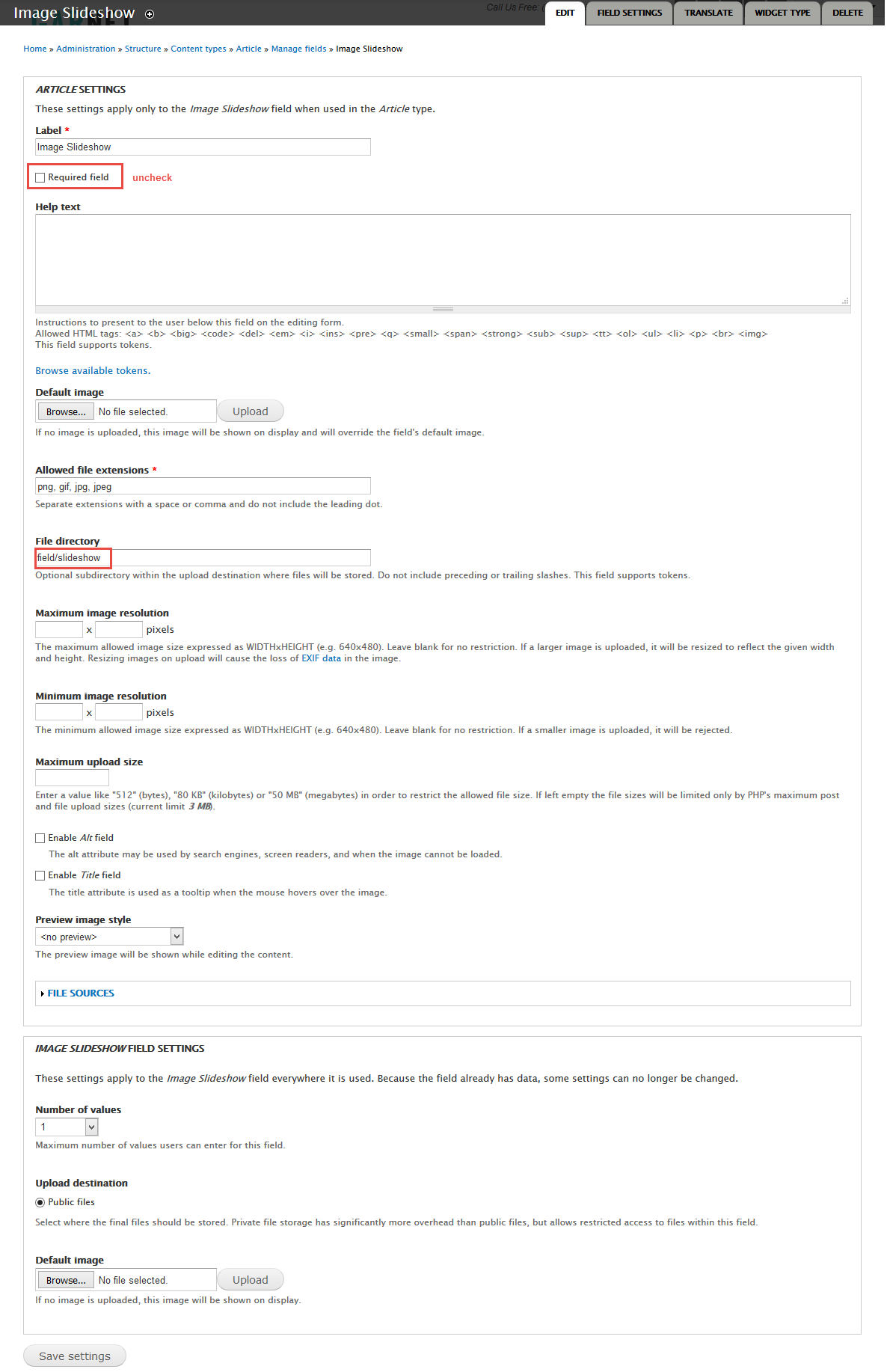
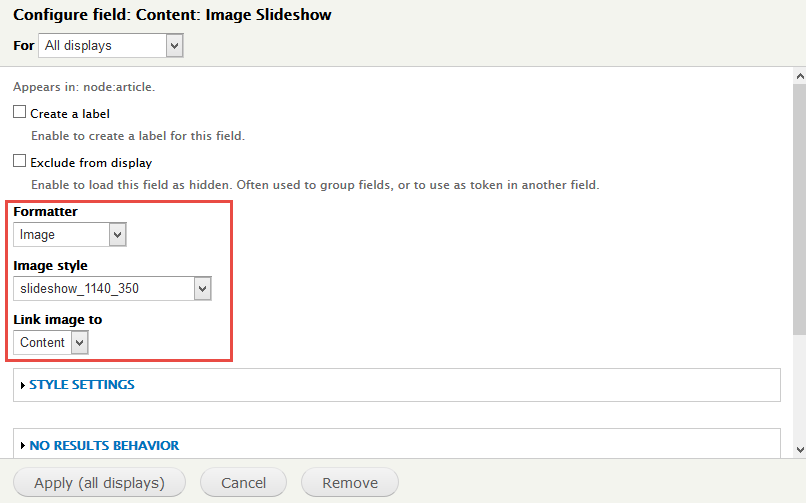
3. Set properties for Image Slideshow field:
4. Click Save button
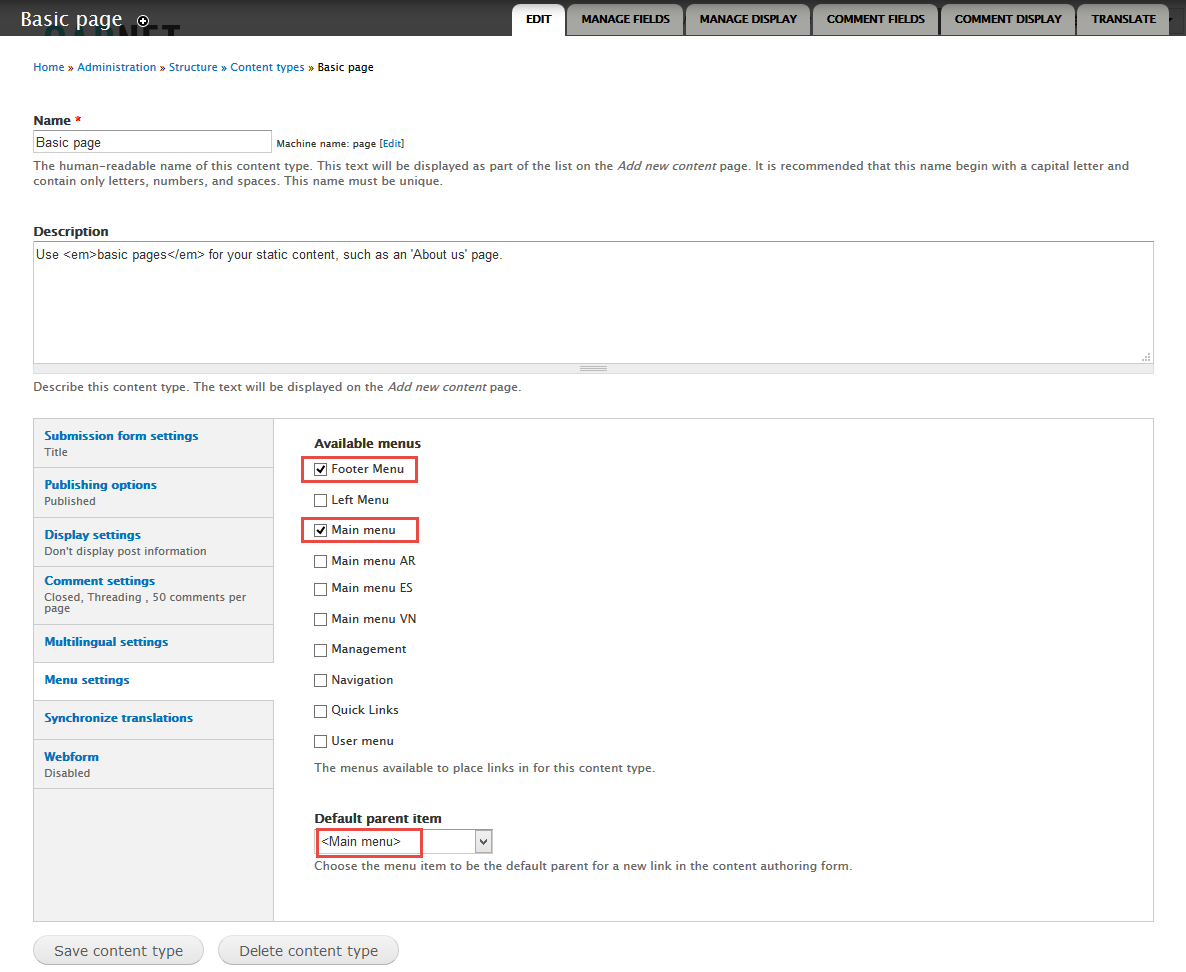
Modify Basic page type
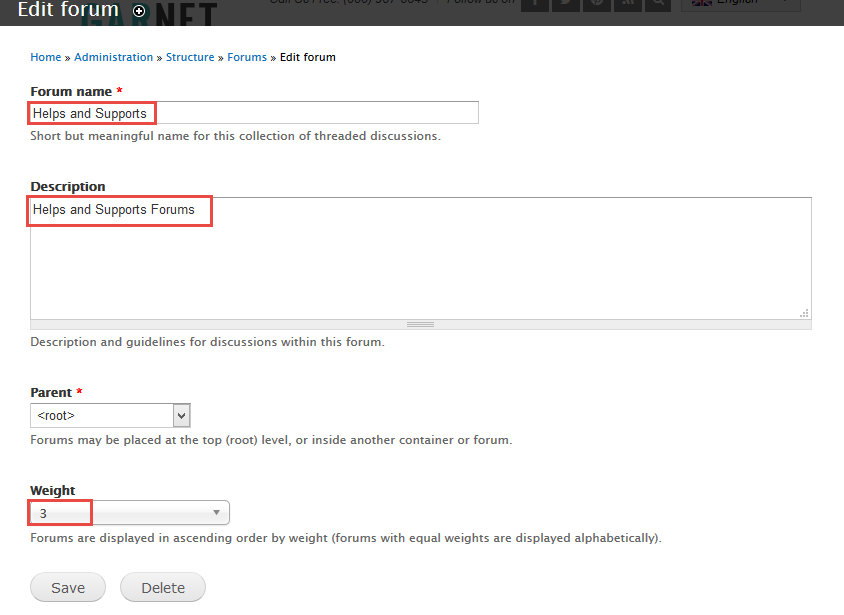
1. Navigate to Structure > Content Type find Basic page to click link
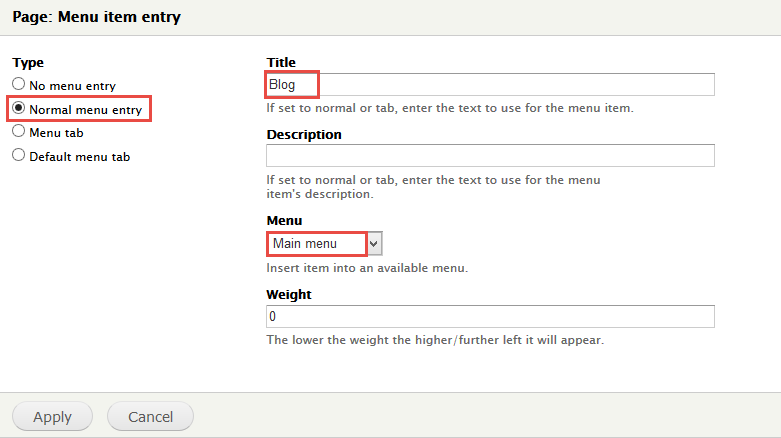
2. Go to find Menu settings link, click and set following properties:
3. Click "Save content type" button.
Modify Blog entry type
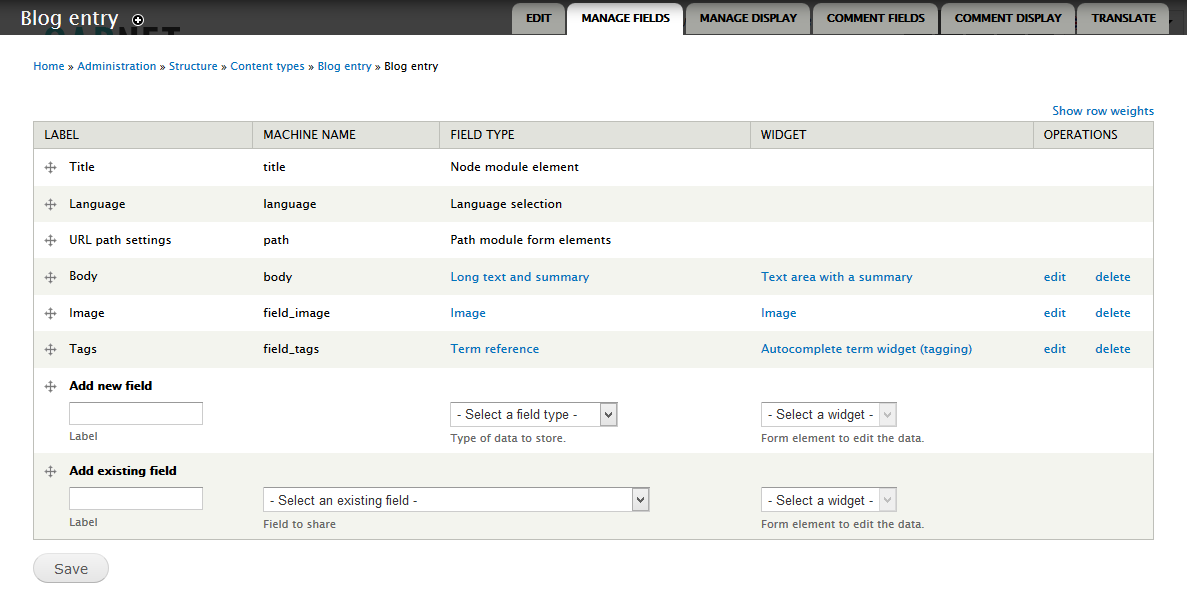
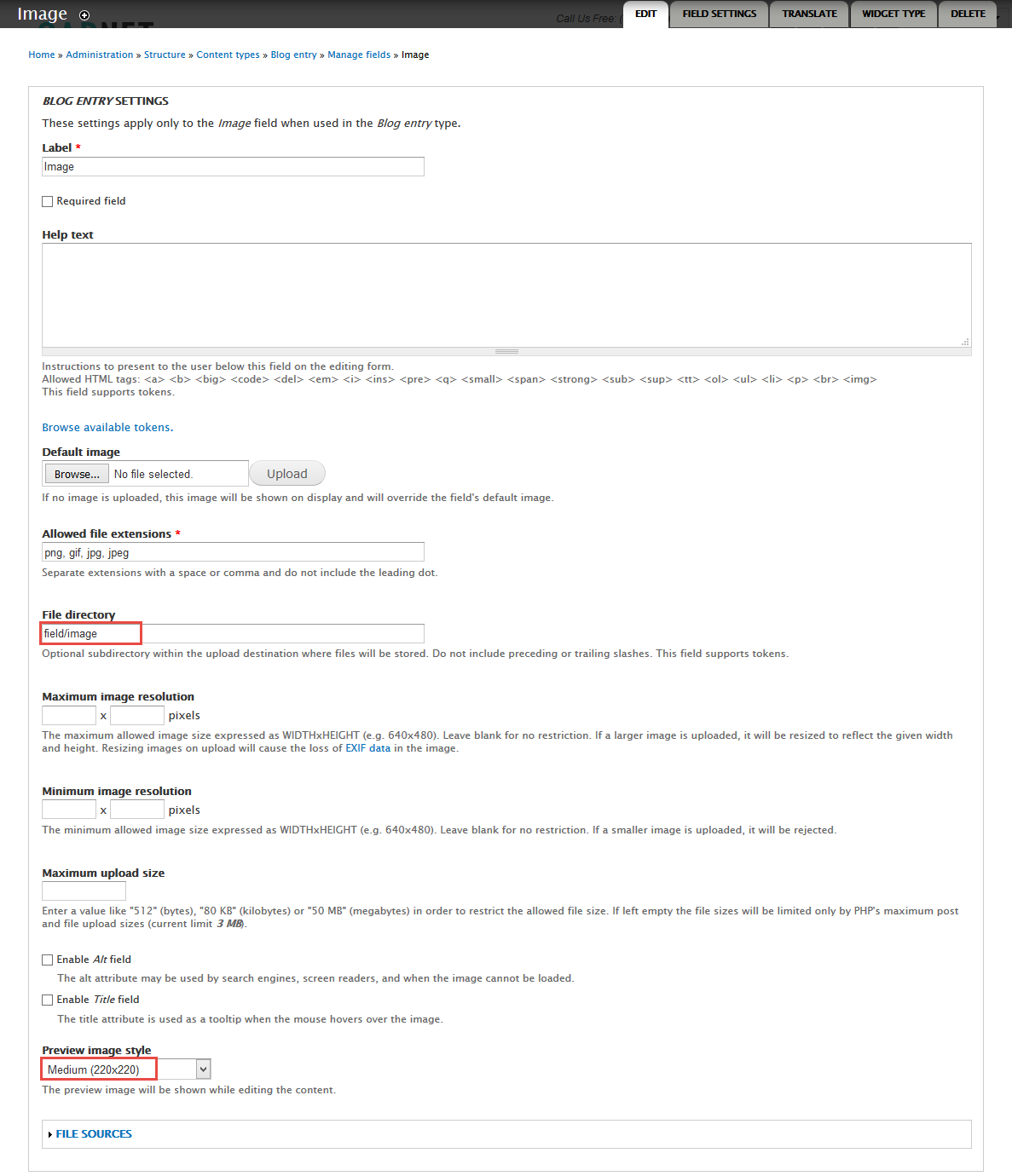
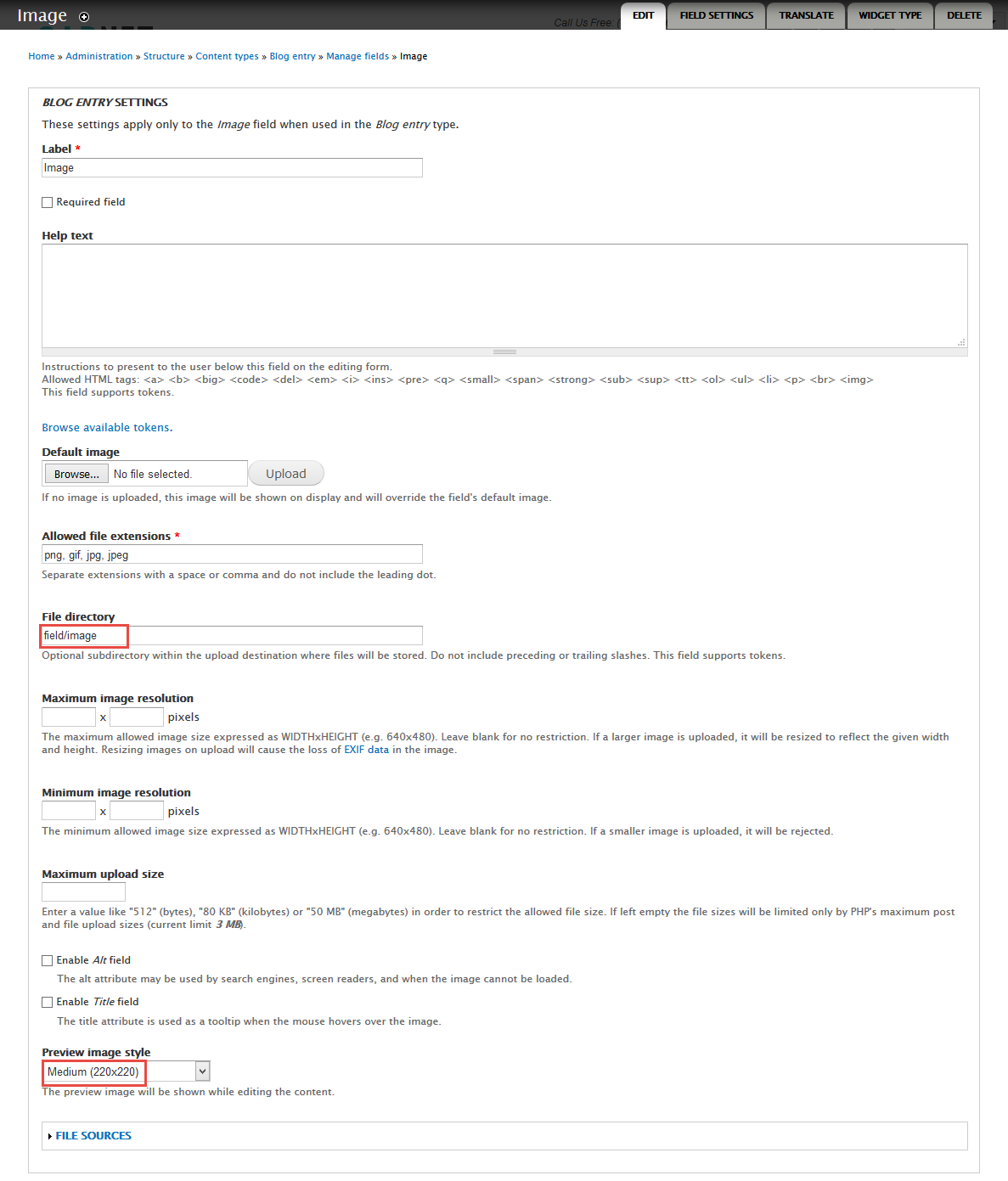
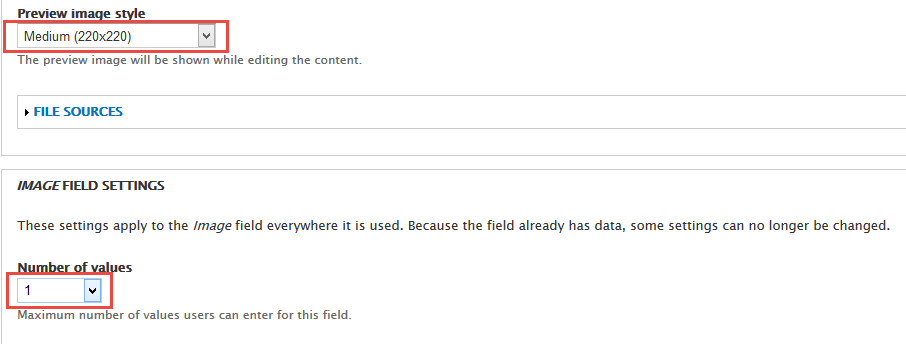
1. Navigate to Structure > Content Type > Blog entry, click manage fields link, Add "Image" field with following settings:
2. Click Save button, then set following properties: Image fields
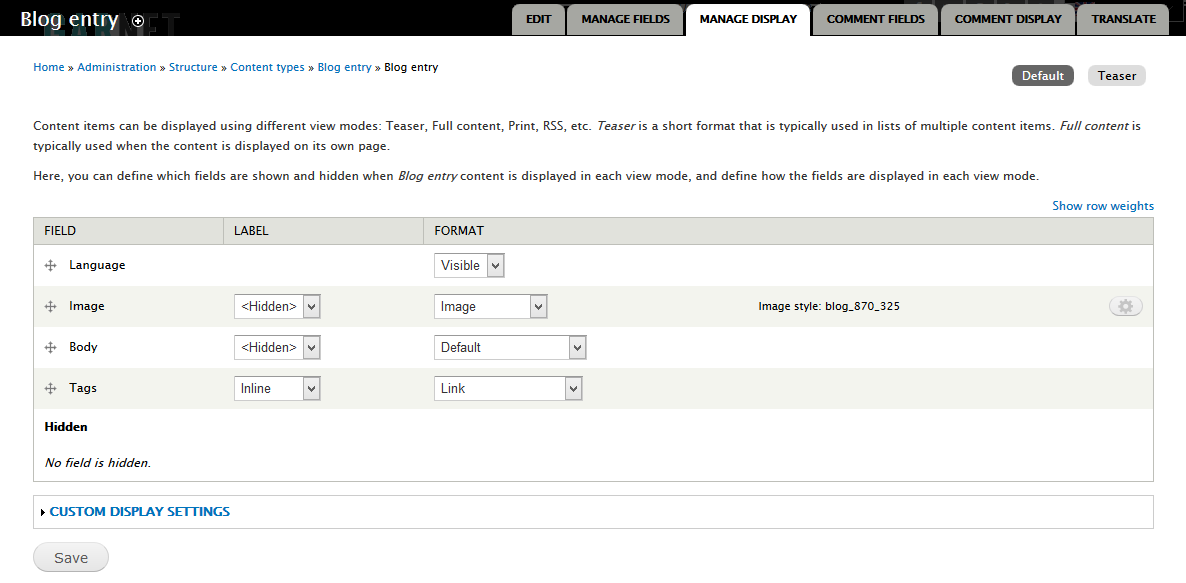
3. Go to Manage display tab > Default tab, set following properties:
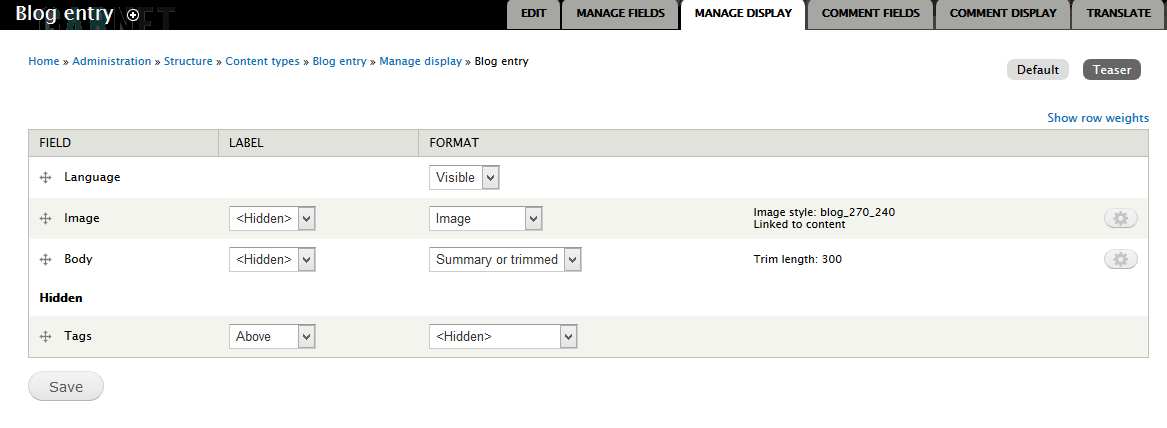
4. Modify Teaser tab, set following properties:
5. Click Save button
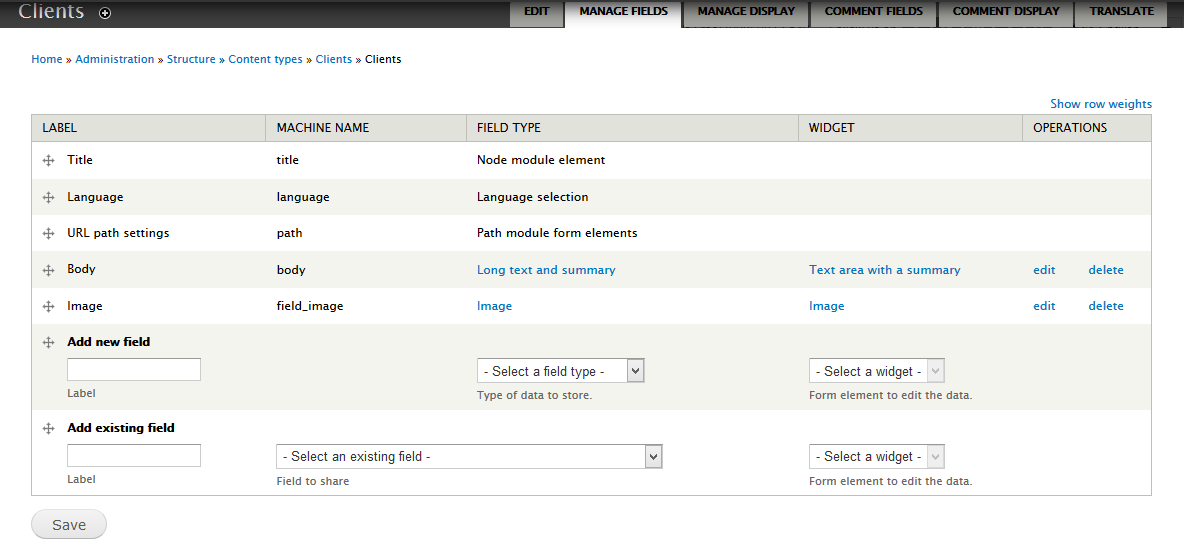
Modify Client type
1. Navigate to Structure > Content Type > Client,click "manage fields" link, Add "Image" field with following settings:
2. Click Save button, then set following properties: Image fields
3. Click Save Settings button
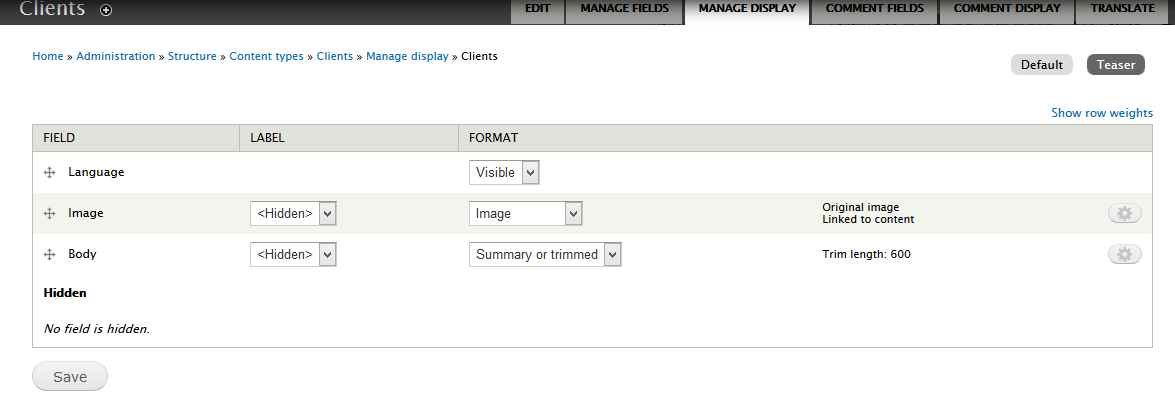
4. Go to Manage display tab > Default tab, set following properties:
5. Modify Teaser tab, set following properties:
6. Click Save button
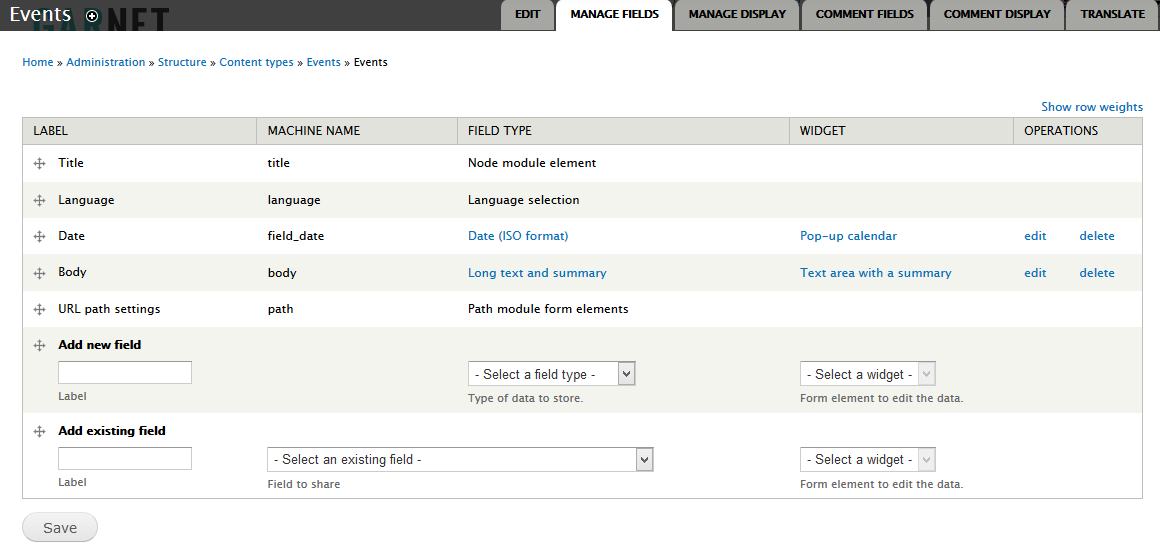
Modify Event type
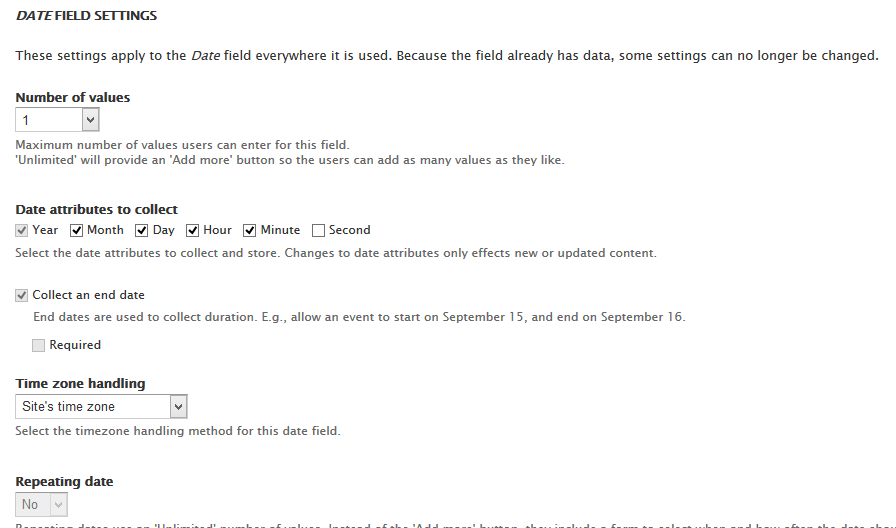
1. Navigate to Structure > Content Type > Event, click "manage fields" link, Add "Date" field with following settings:
2. Click Save button, then click Edit Field button > Set following properties: Date fields
3. Click Save Settings button
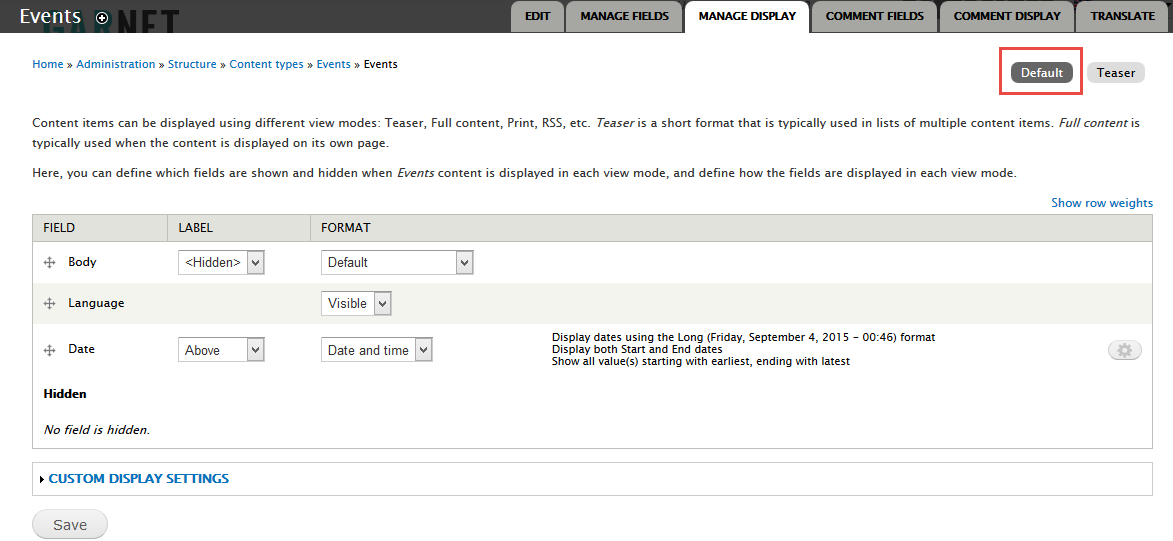
4. Go to Manage display tab > Default tab, set following properties:
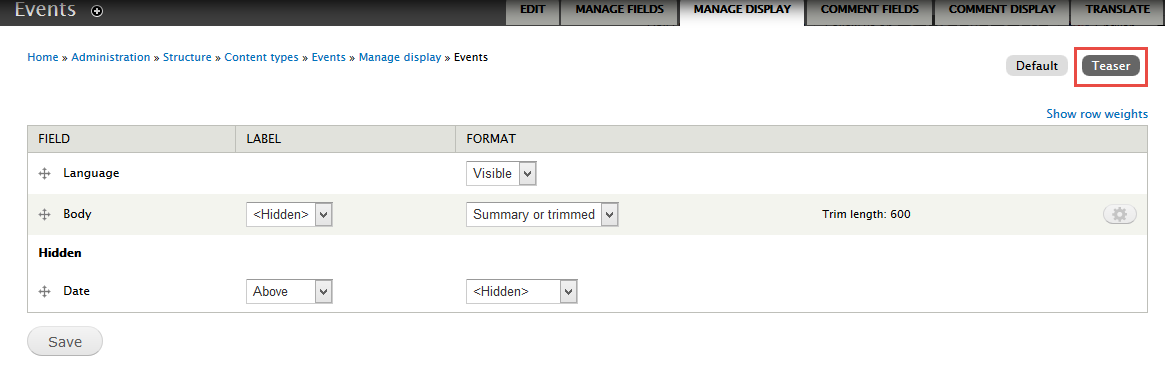
5. Modify Teaser tab, set following properties:
6. Click Save button
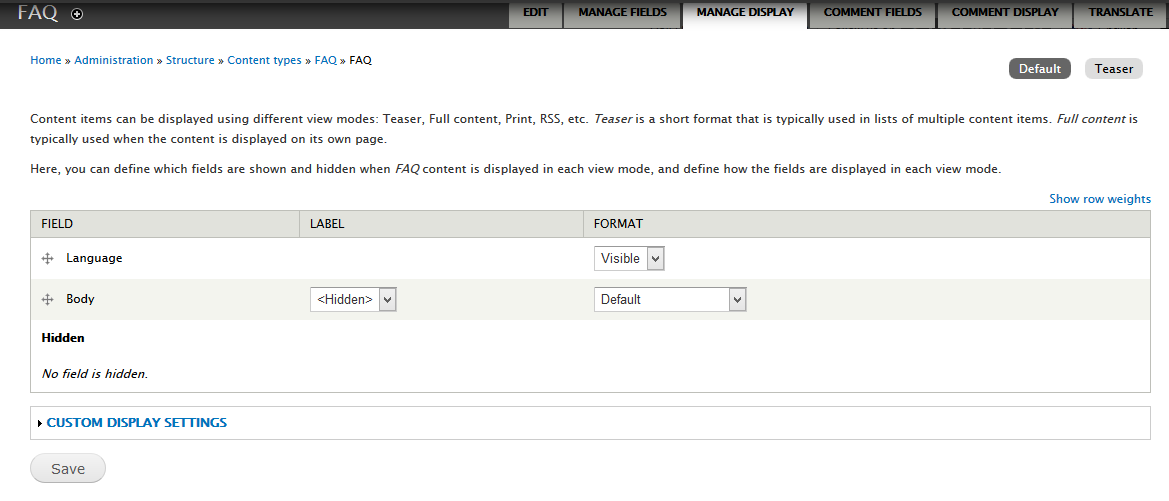
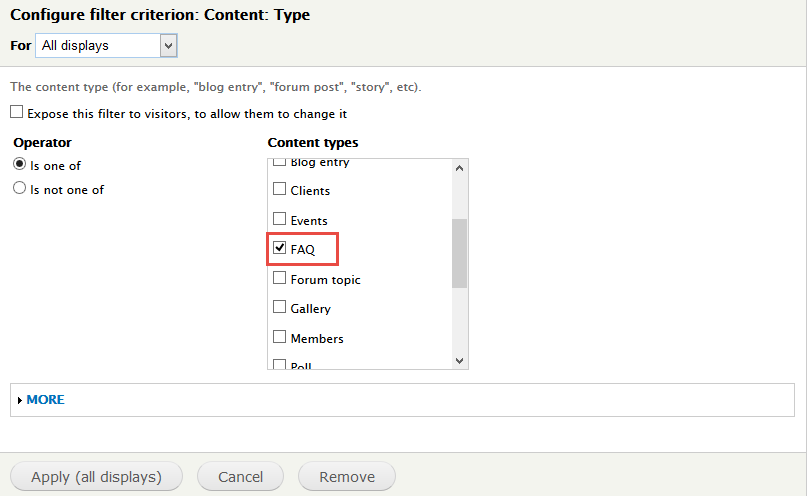
Modify FAQ type
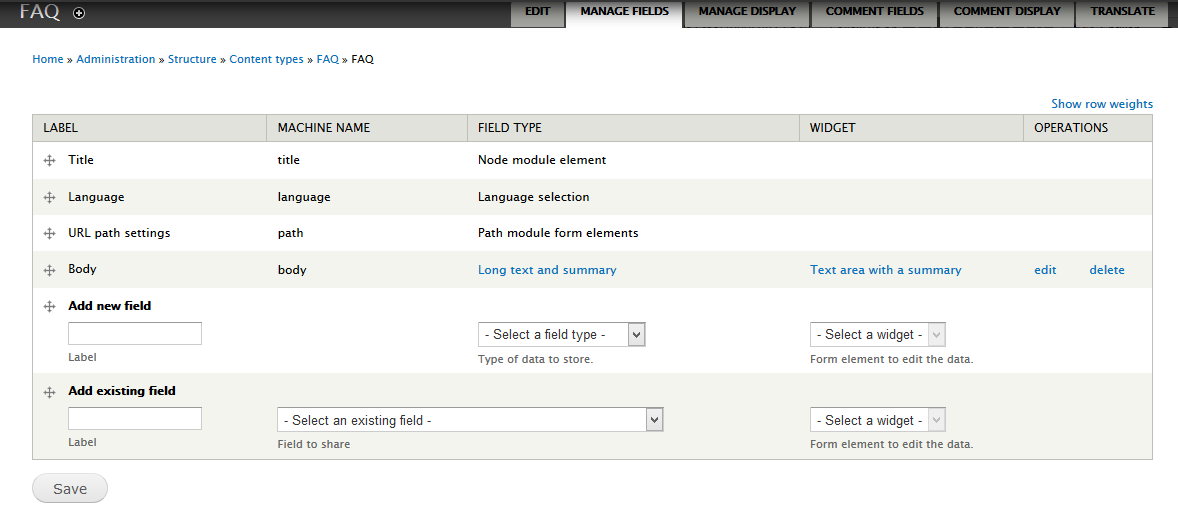
1. Navigate to Structure > Content Type > FAQ,click "manage fields" link, Add "Body" field with following settings:
2. Click Save button
3. Go to Manage display tab > Default tab, set following properties:
4. Modify Teaser tab, set following properties:
5. Click Save button
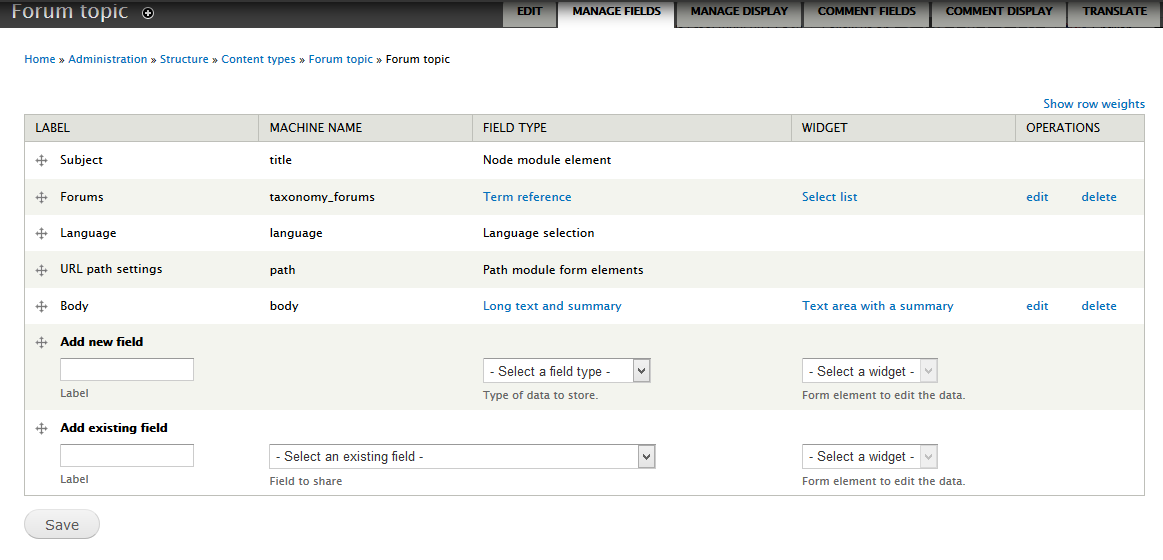
Modify Forum Topic type
1. Navigate to Structure > Content Type >Forum Topic, click "manage fields" link, Add "Forums" field with following settings:
2. Click Save button
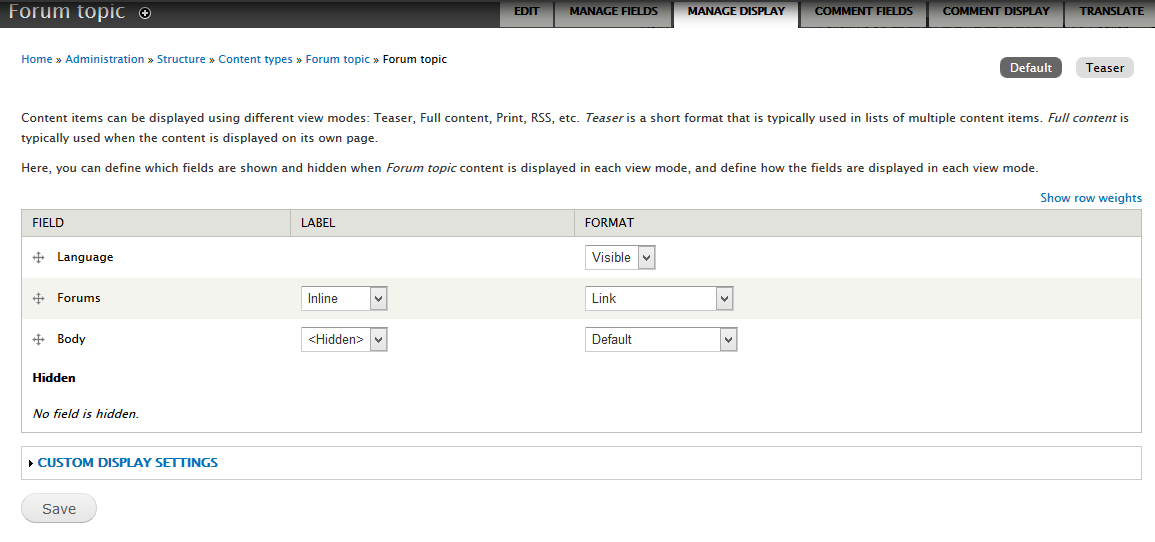
3. Go to Manage display tab > Default tab, set following properties:
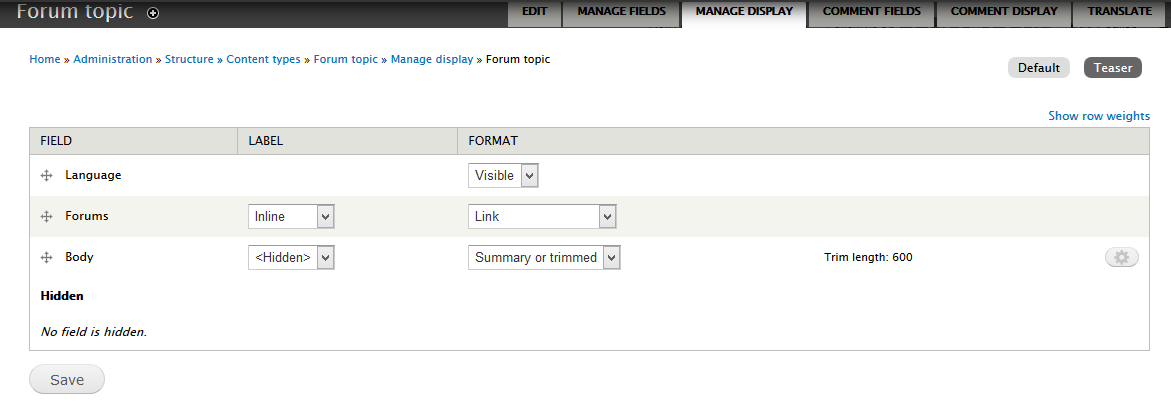
4. Modify Teaser tab, set following properties:
5. Click Save button
Create Gallery type
1. Navigate to Structure > Content Type
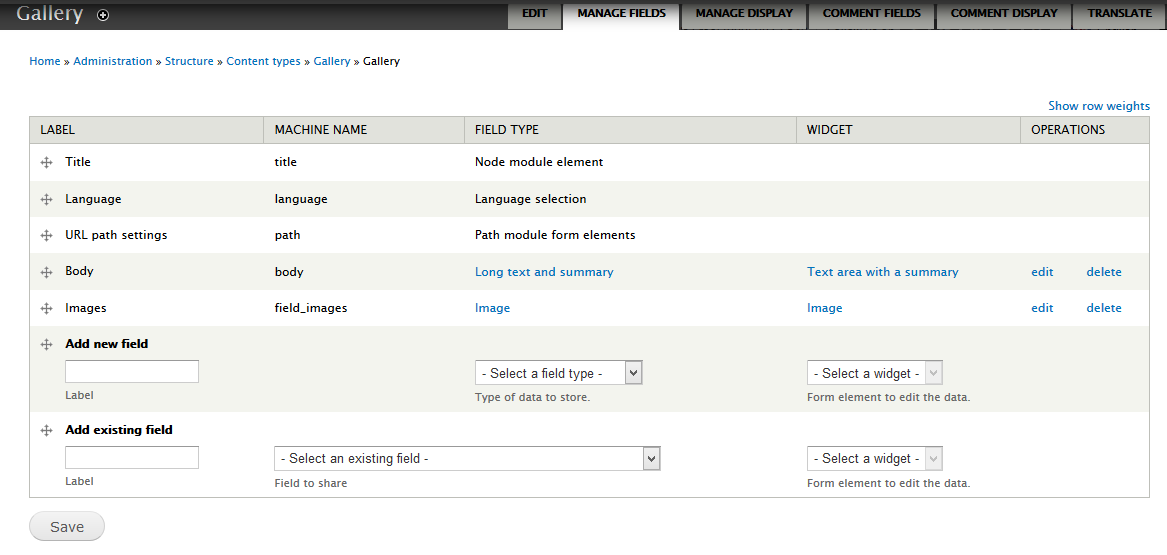
2. In Gallery row, click "manage fields" link, Add "Images" field with following settings:
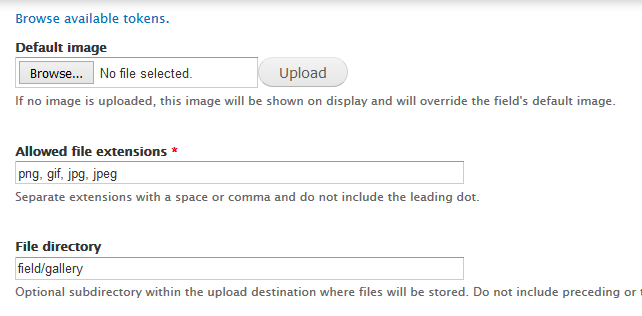
3.Click Save button, then click Save field settings button > Set following properties: Image fields
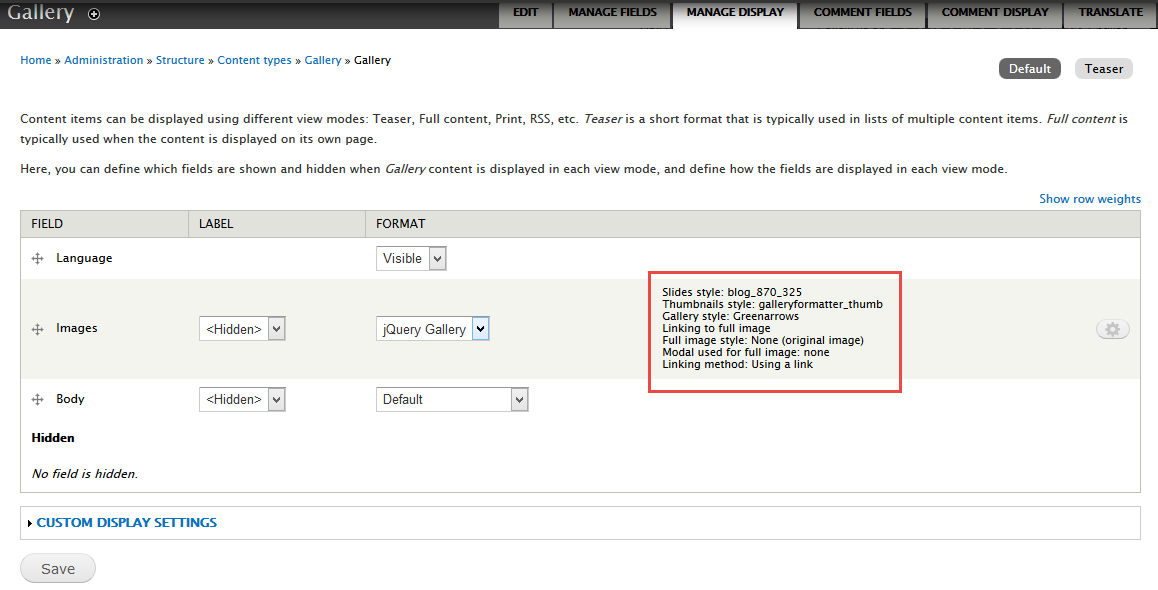
4. Go to Manage display tab > Default tab, set following properties:
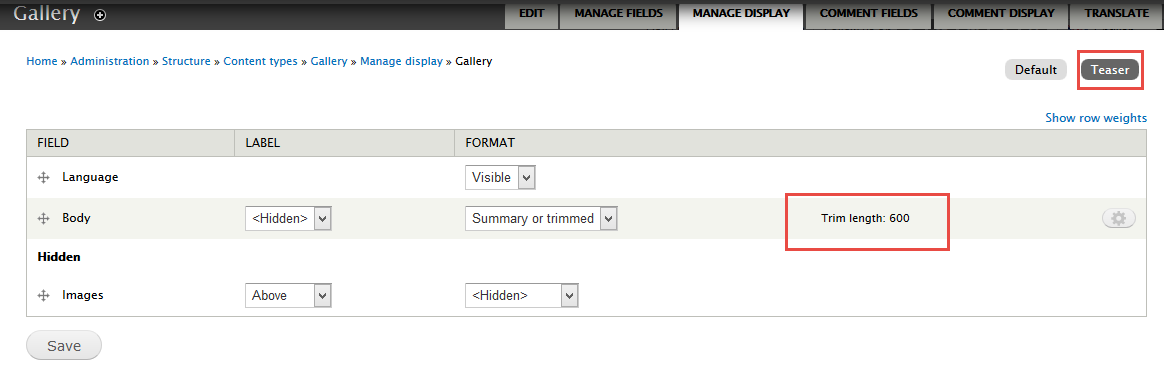
5. Click Save button,Modify Teaser tab, set following properties:
6. Click Save button
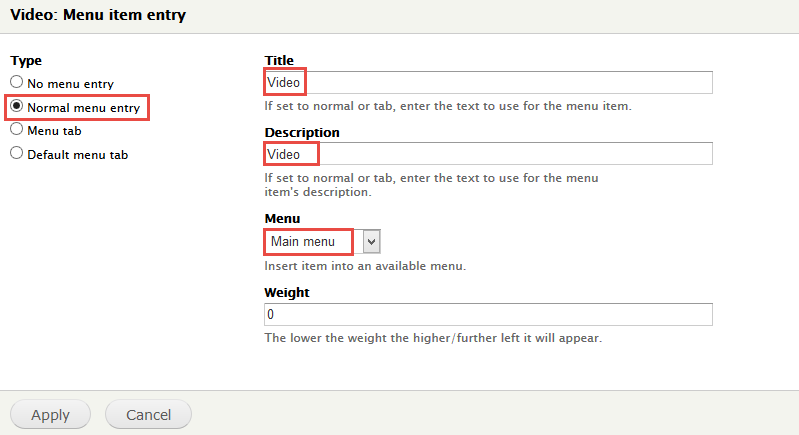
Create Video type
1. Navigate to Structure > Content Type
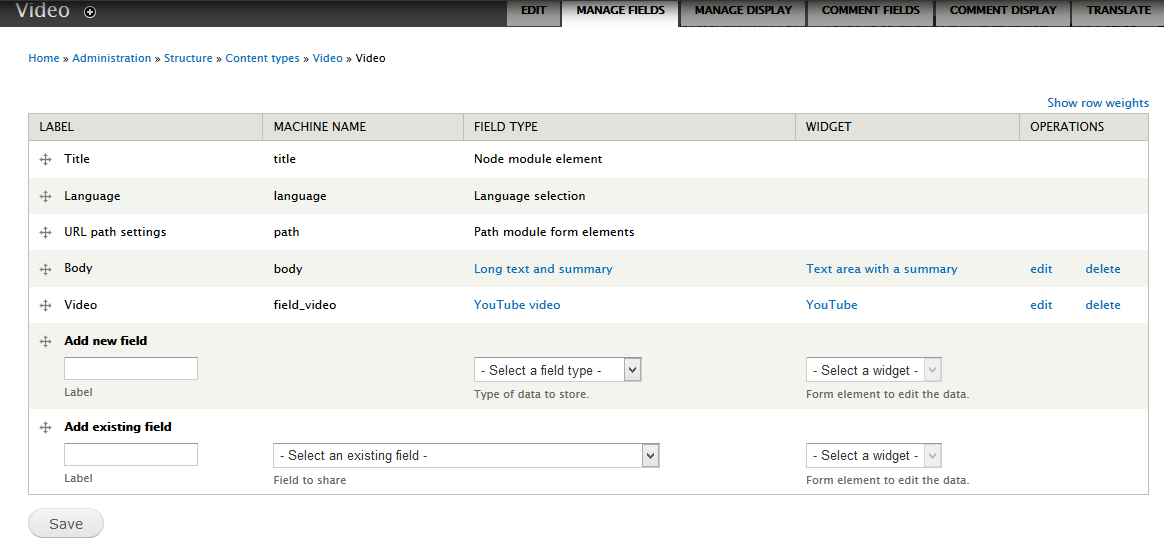
2. In Video row, click "manage fields" link, Add "Video" field with following settings:
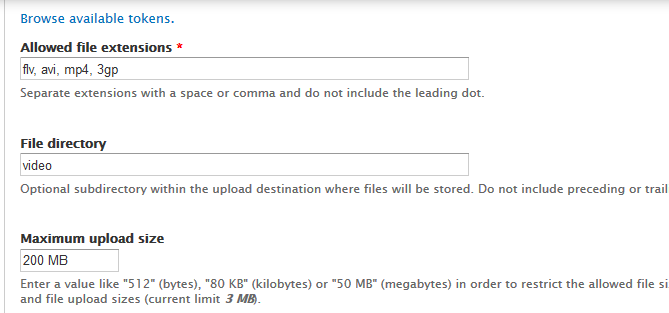
3.Click Save button, then click Save field settings button > Set following properties:Video fields
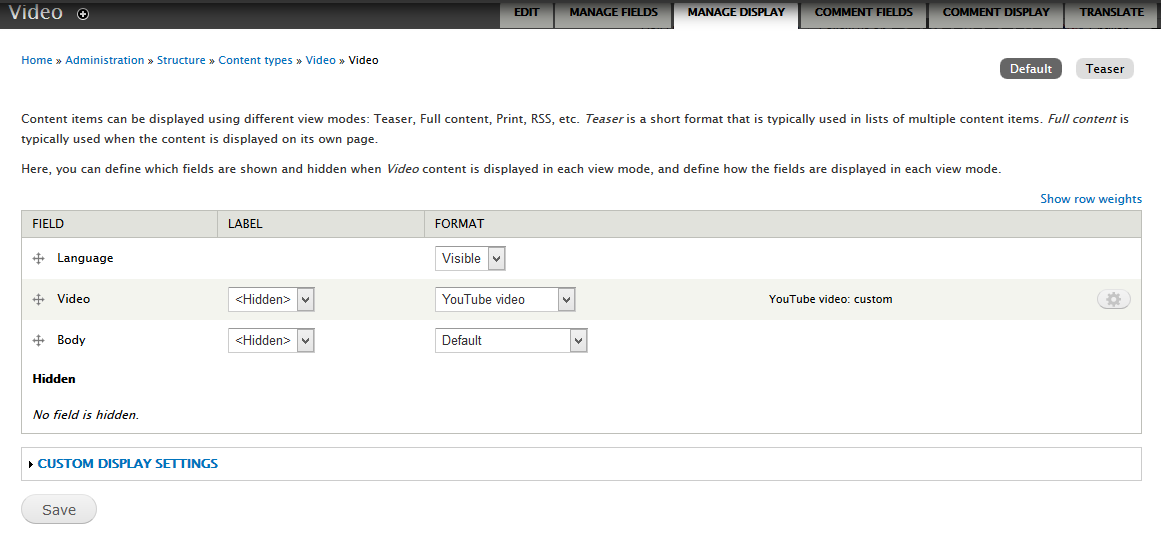
4. Go to Manage display tab > Default tab, set following properties:
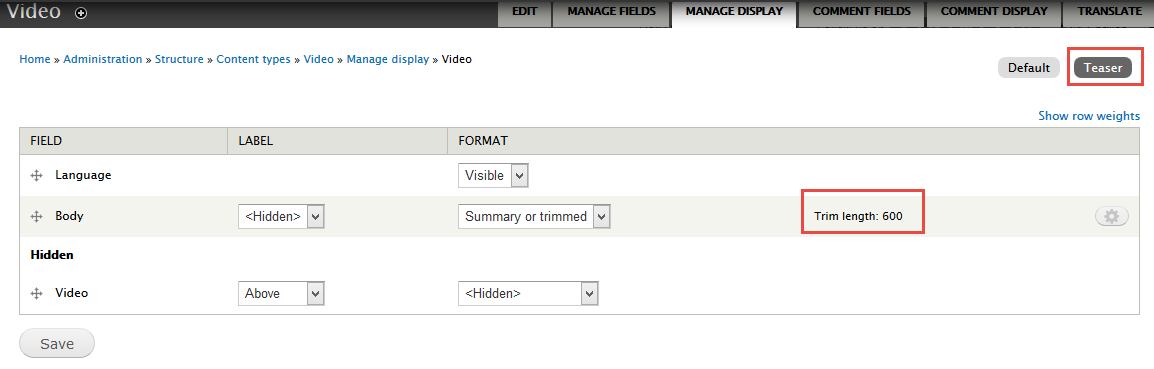
5. Click Save button,Modify Teaser tab, set following properties:
6. Click Save button
Create Video Player type
1. Navigate to Structure > Content Type
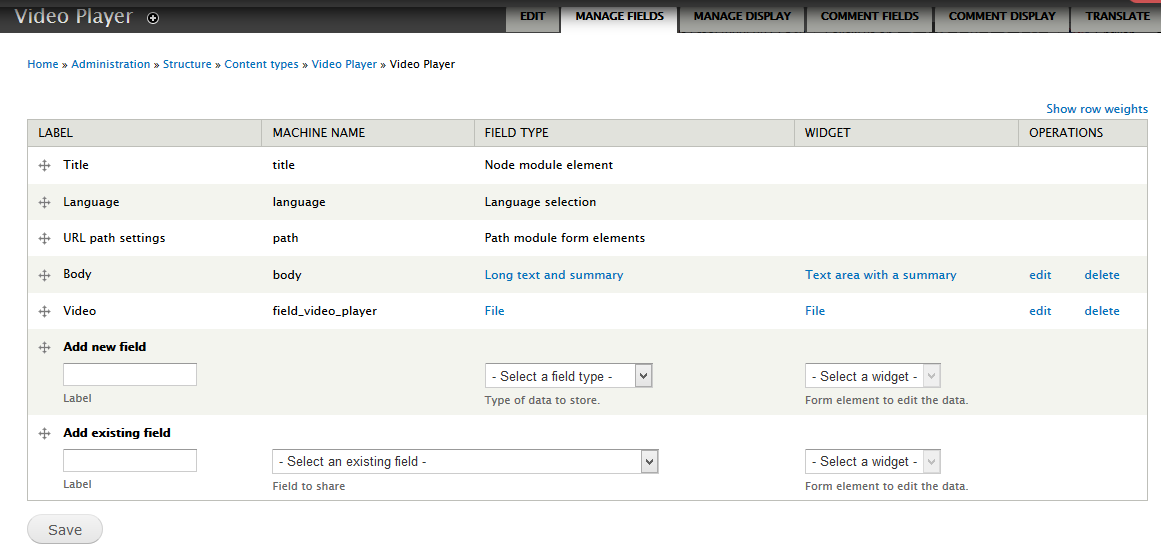
2. In Video Player row, click "manage fields" link, Add "Video" field with following settings:
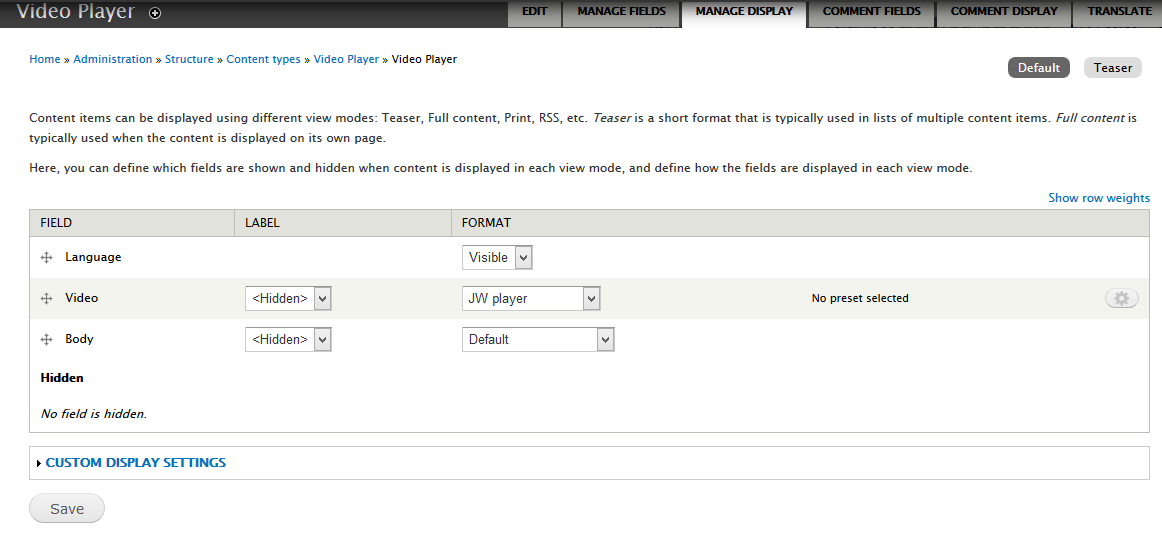
3. Go to Manage display tab > Default tab, set following properties:
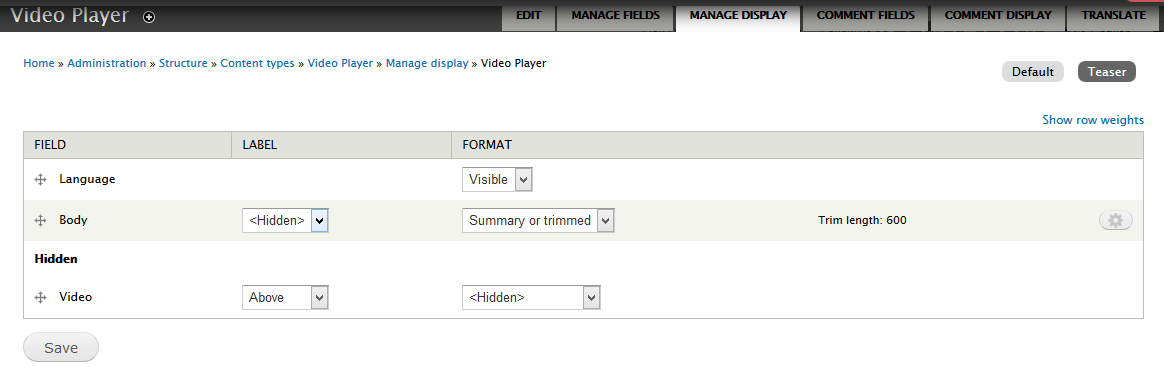
4. Click Save button,Modify Teaser tab, set following properties:
5. Click Save button
Modify Webform type
1. Navigate to Structure > Content Type
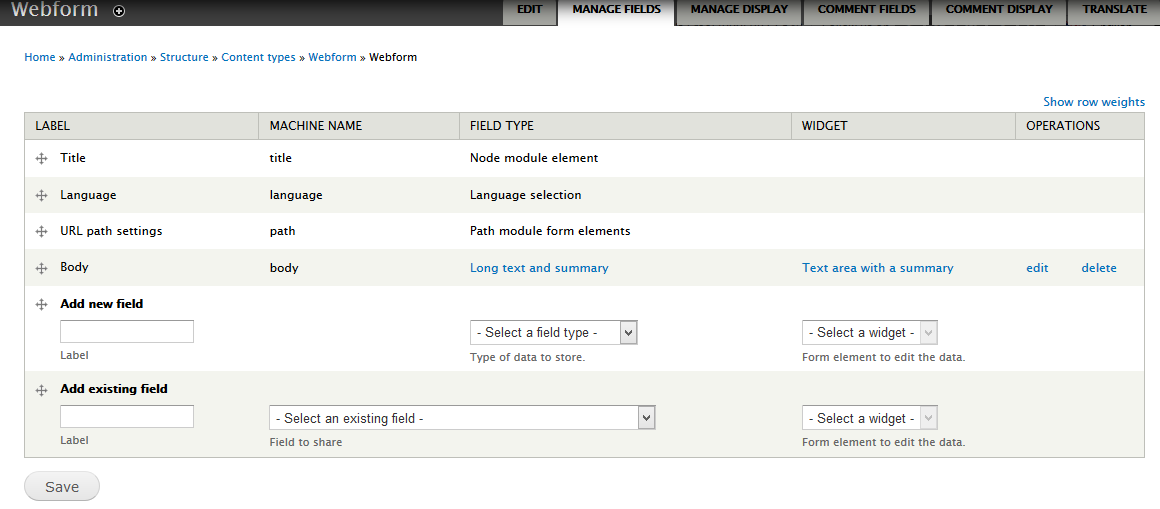
2. In Webform row, click "manage fields" link, Add "Image" field with following settings:
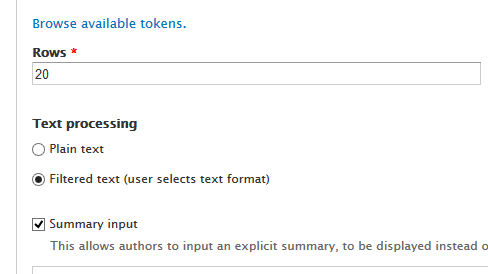
3. Click Save button, then click Save field settings button > Set following properties: Body fields
4. Click Save Settings button
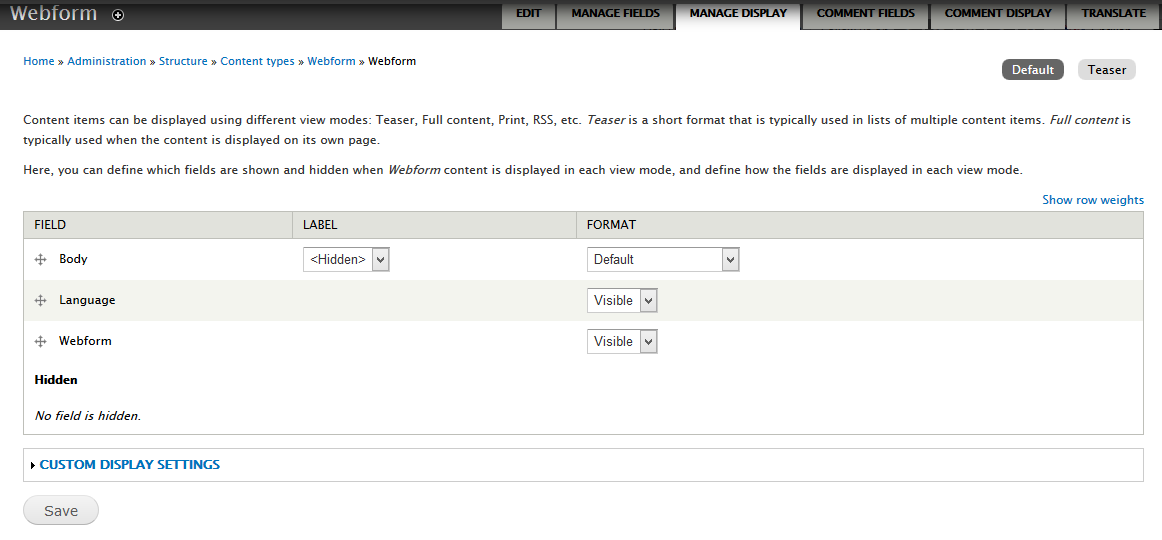
5. Go to Manage display tab > Default tab, set following properties:
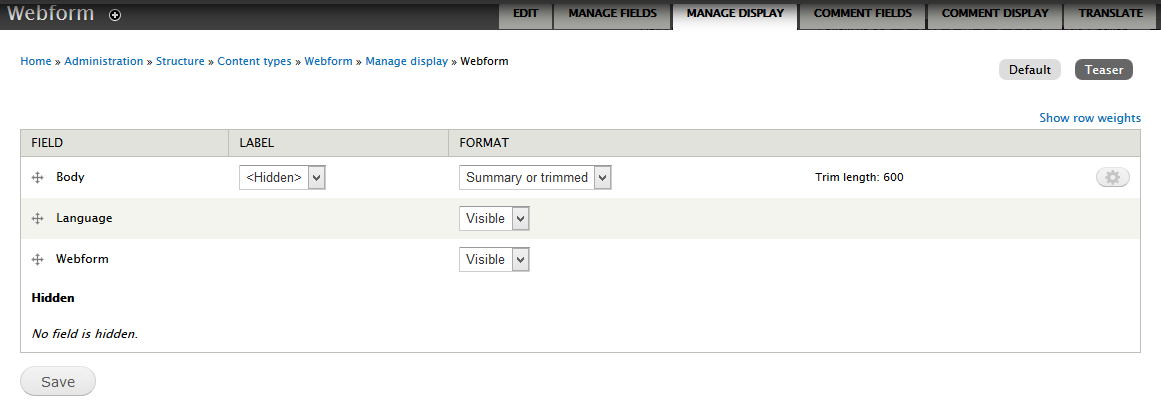
6. Modify Teaser tab, set following properties:
7. Click Save button
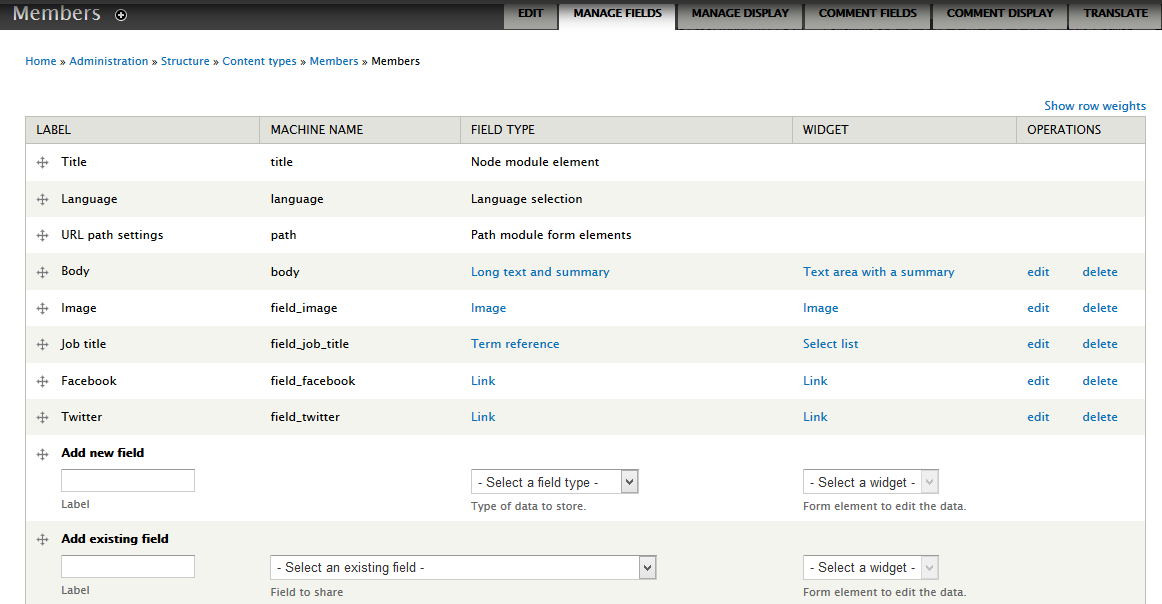
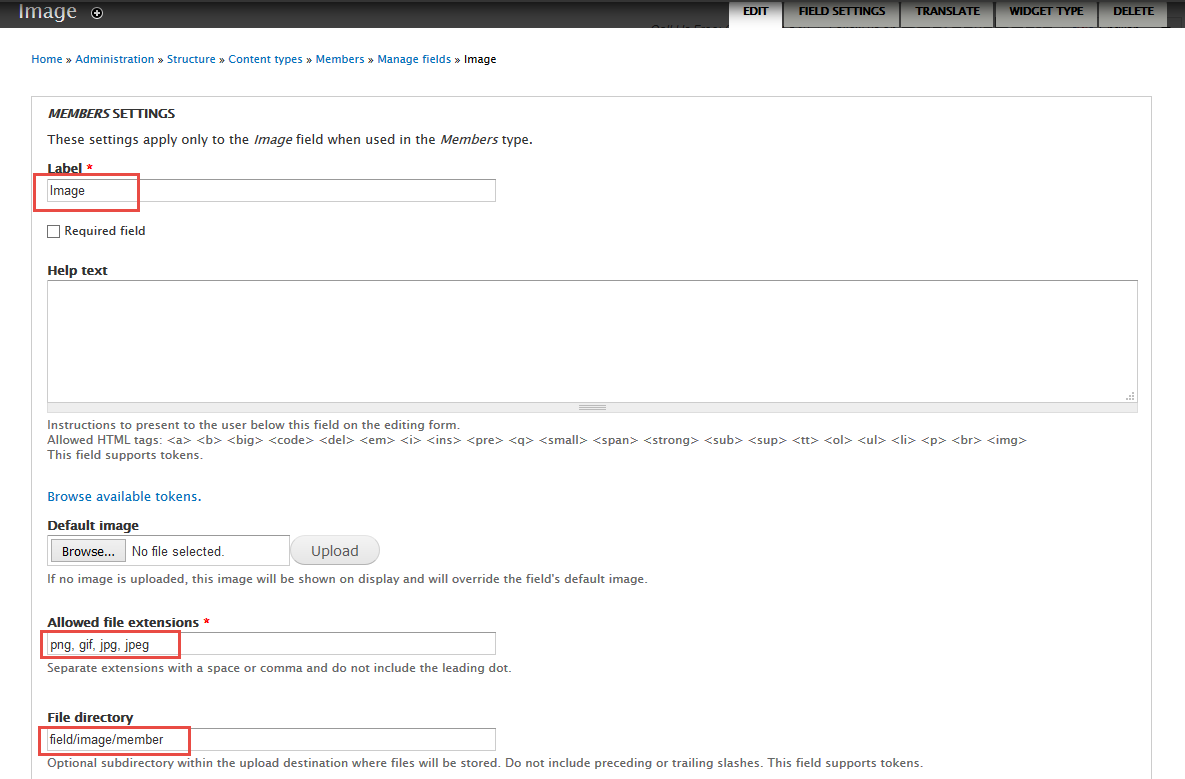
Create Members type
1. Navigate to Structure > Content Type
2.Click Add fields button, then add following fields:
3. Set properties for Image field
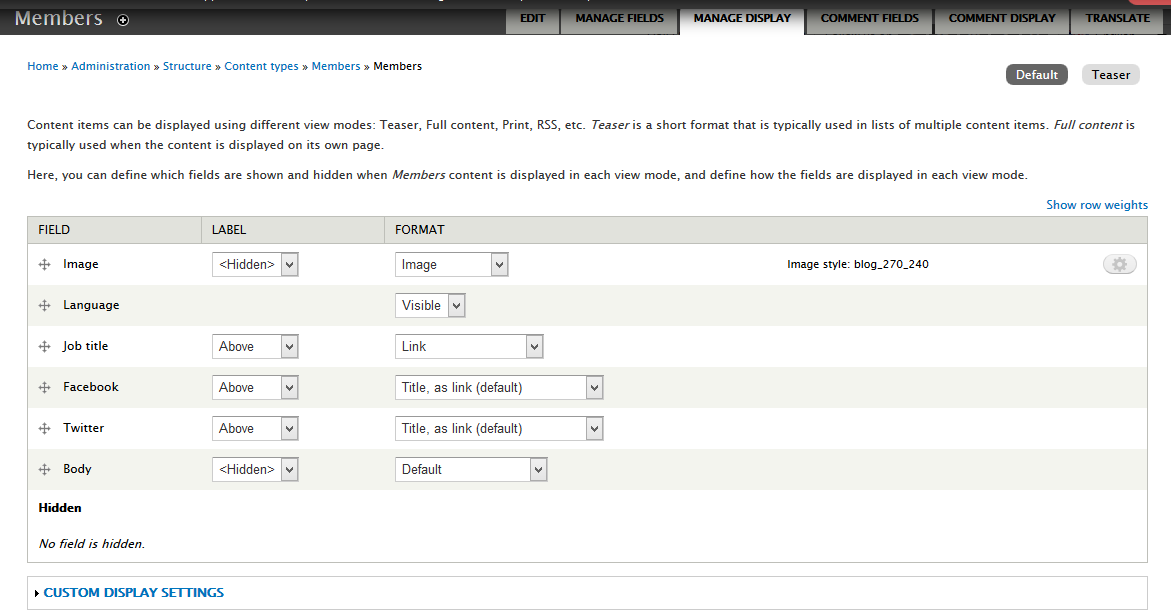
4. Go to Manage display tab > Default tab, set following properties:
5. Click Save button
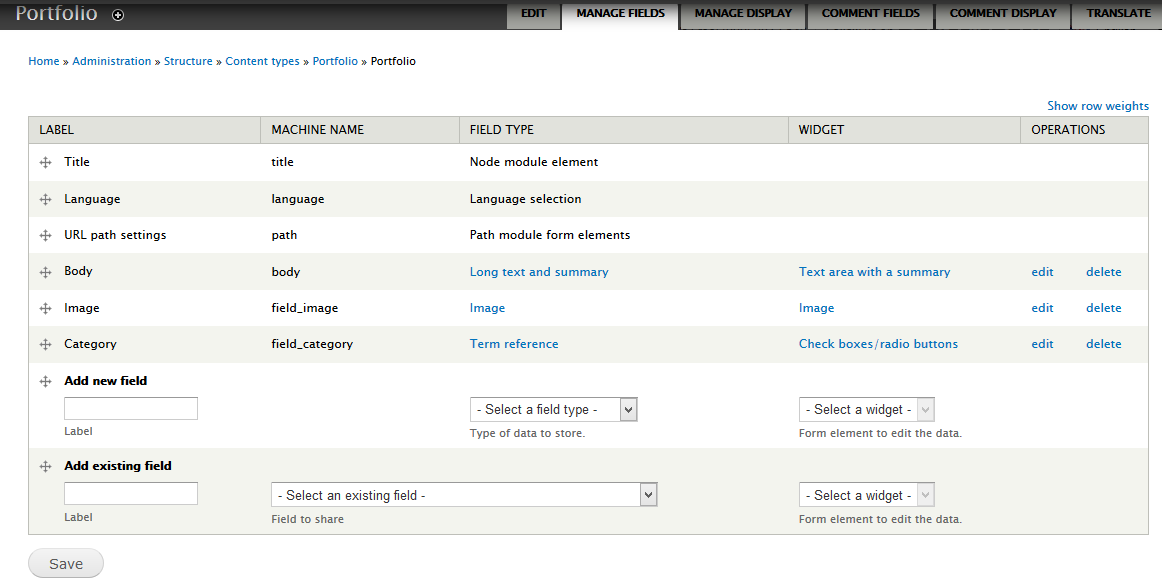
Create Portfolio type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Portfolio
2.Go to Manage Fields and set following fields:
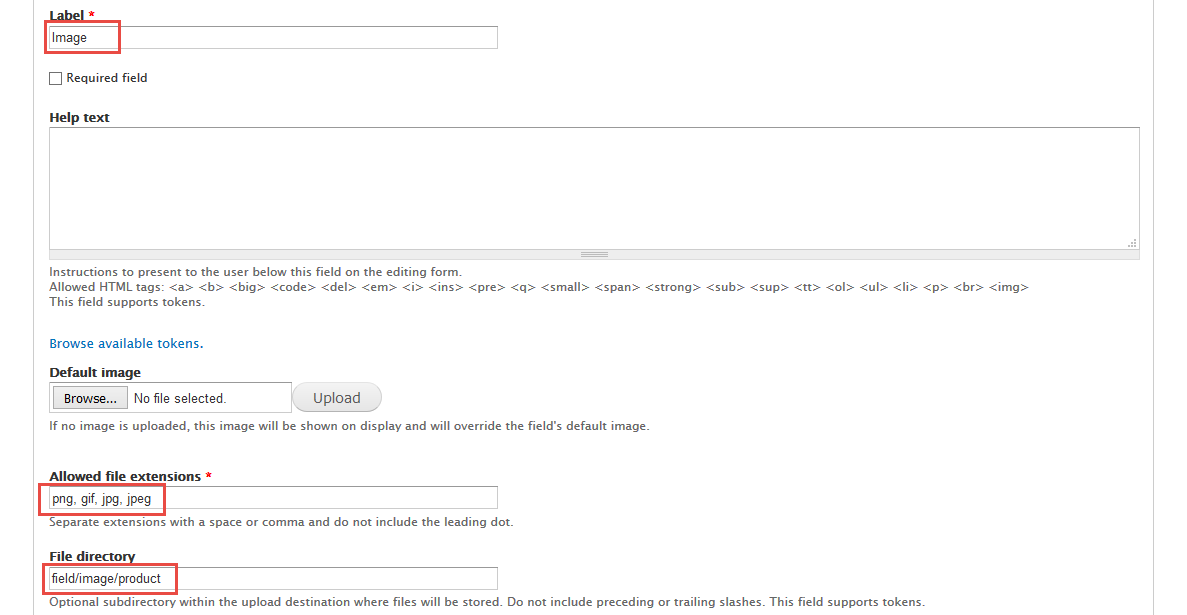
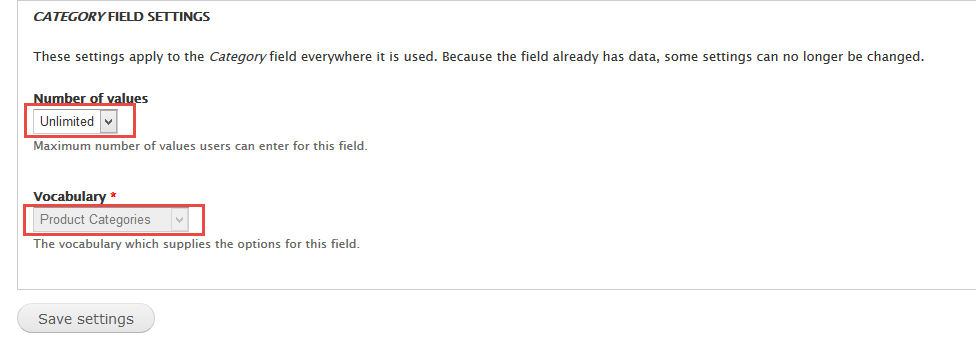
3. Set properties for Images field
4. Set properties for Category field
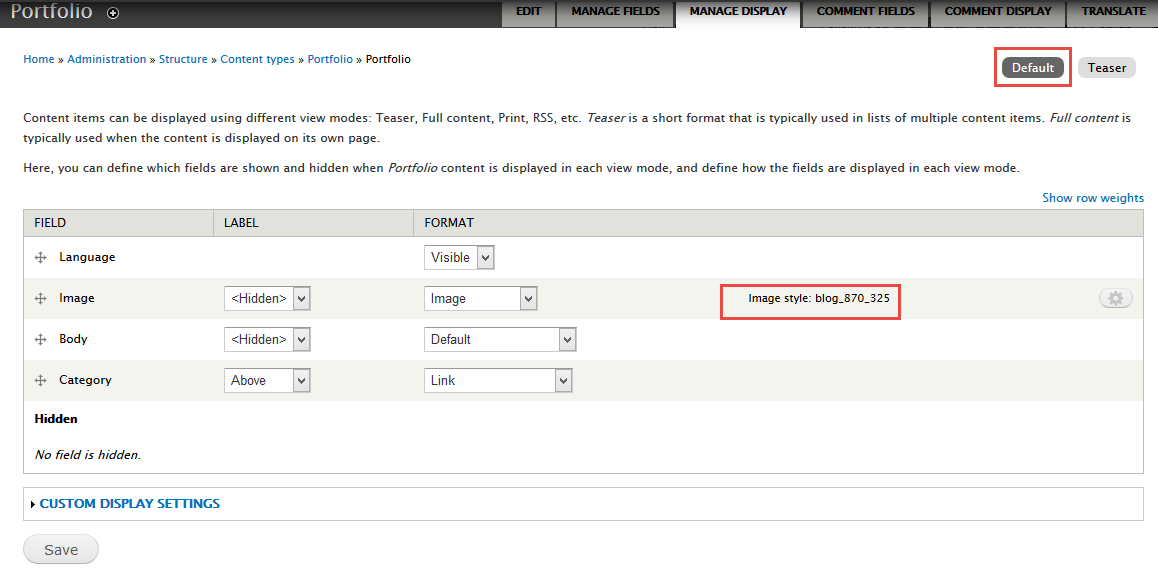
5. Go to Manage display tab > Default tab. Set following properties:
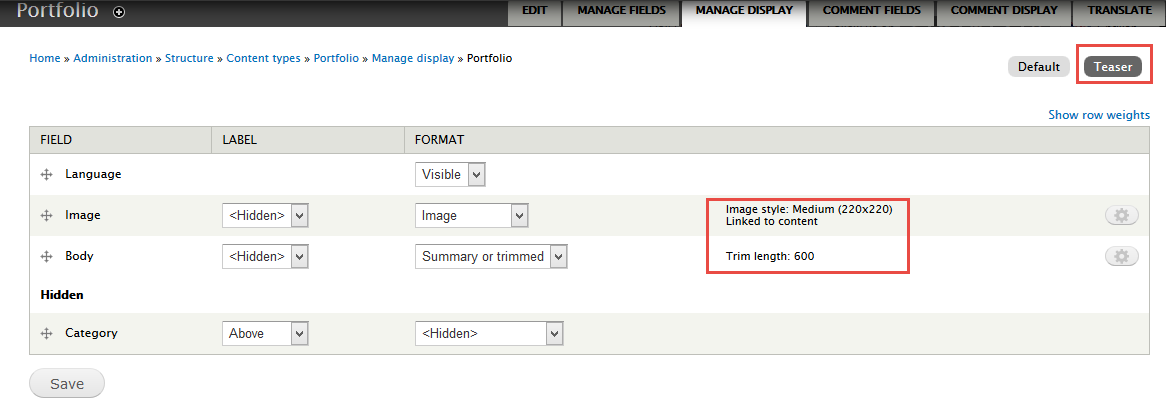
6. Go to Manage display tab > Teaser tab. Set following properties:
7. Click Save button
Create Services type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Services
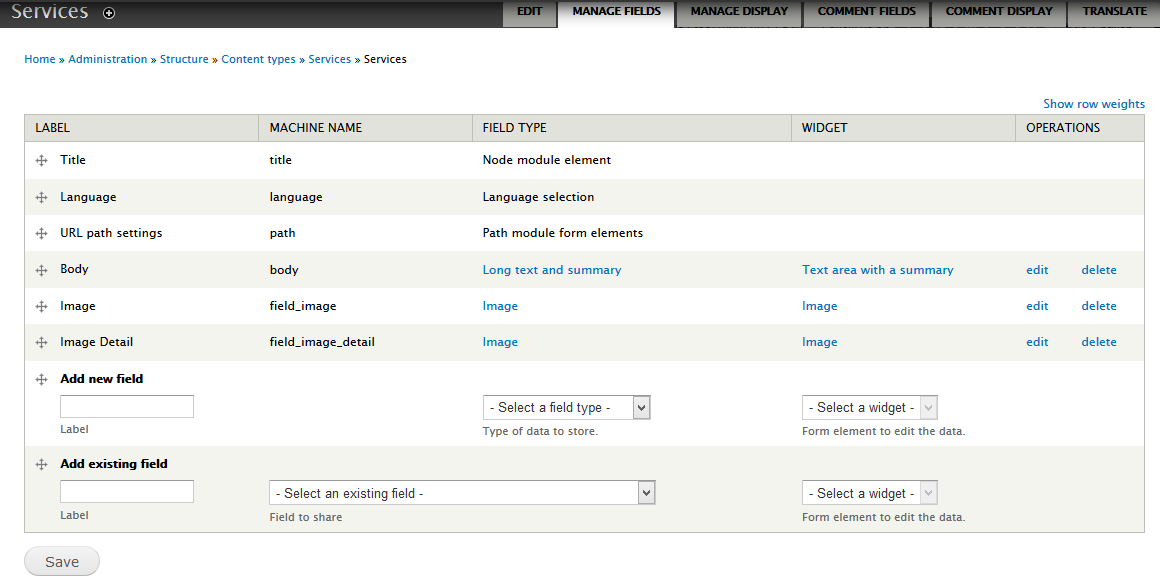
2.Go to Manage Fields and set following fields:
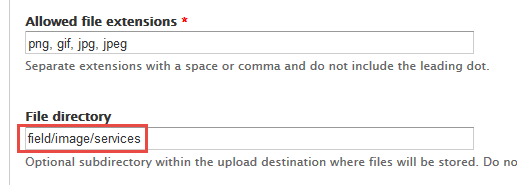
3. Set properties for Images field
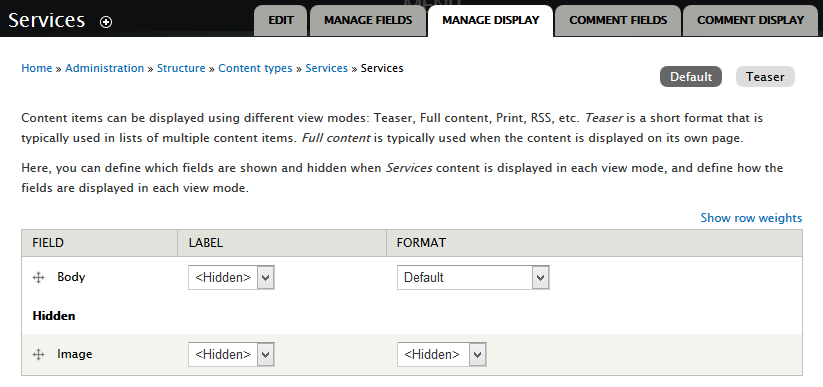
4. Go to Manage display tab > Default tab. Set following properties:
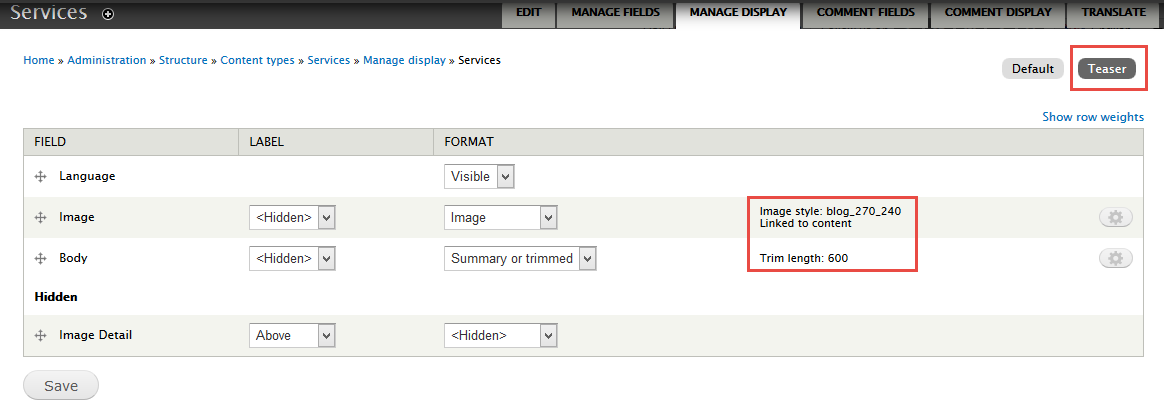
5. Go to Manage display tab > Teaser tab. Set following properties:
6. Click Save button
Create Homepage
TB Mega Menu: Main menu
Front end Display
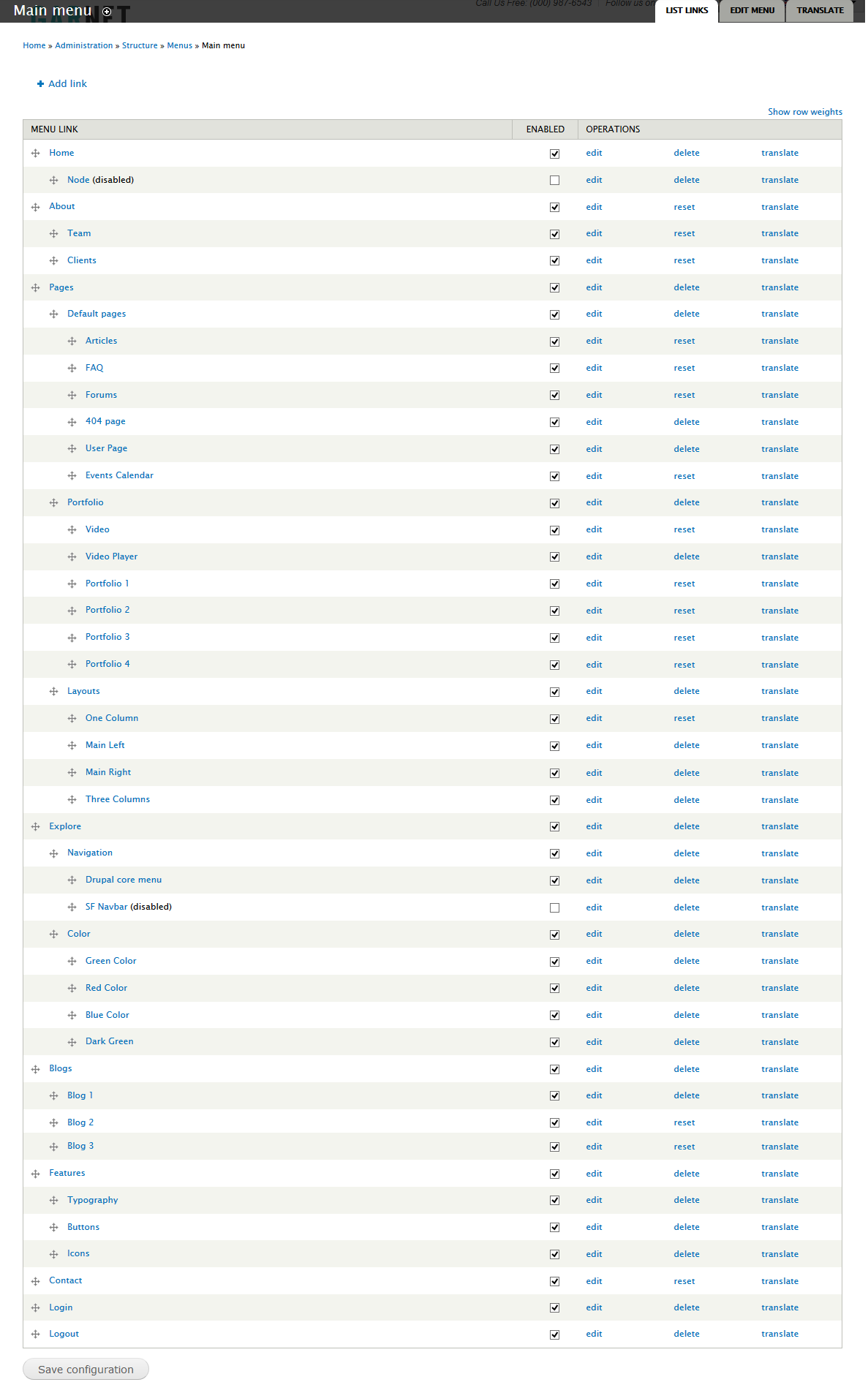
1. Navigate to Structure > Menus, click Main menu link, then click Add link with following properties:
2. Navigate to Structure > Blocks, find TB Mega Menu: Main menu block, click configure link and set the following properties:
3. Click Save to save view
Welcome block
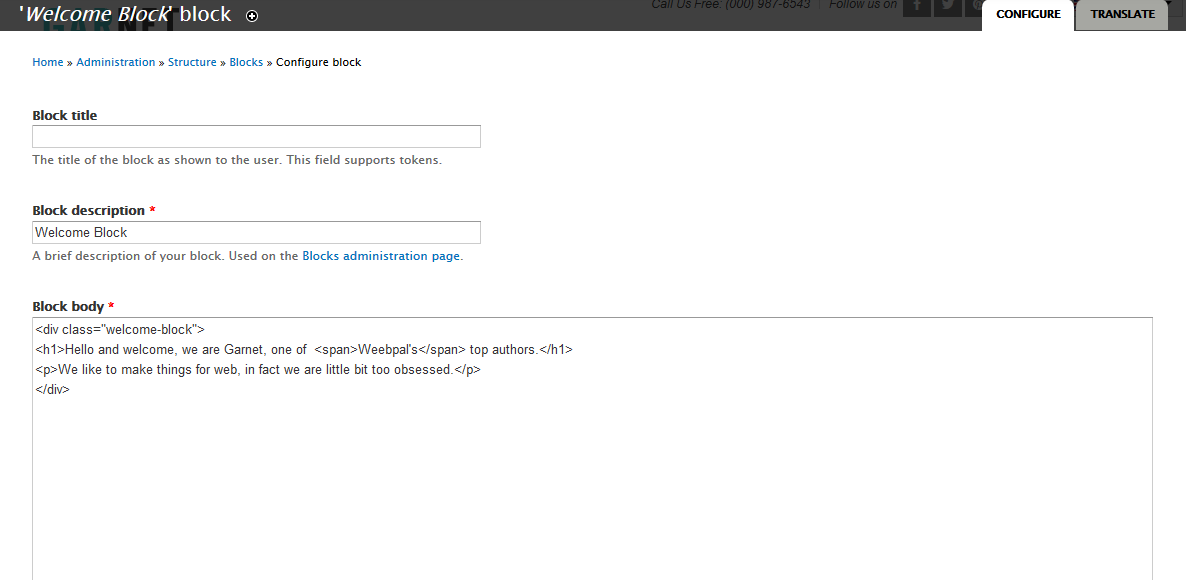
1. Navigate to Structure > Blocks find Add block link. Click and create Welcome block with following properties:
2. Click Save block button.
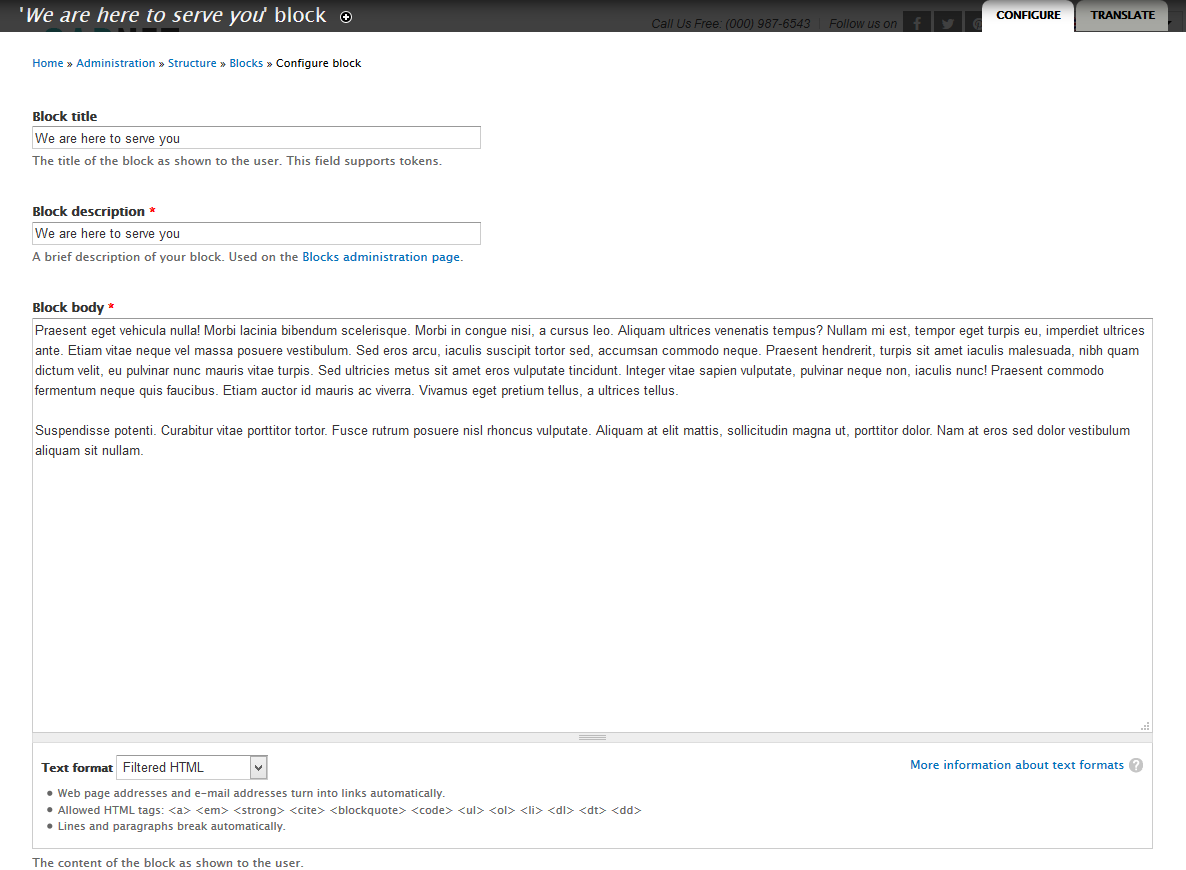
Refer to following HTML code:
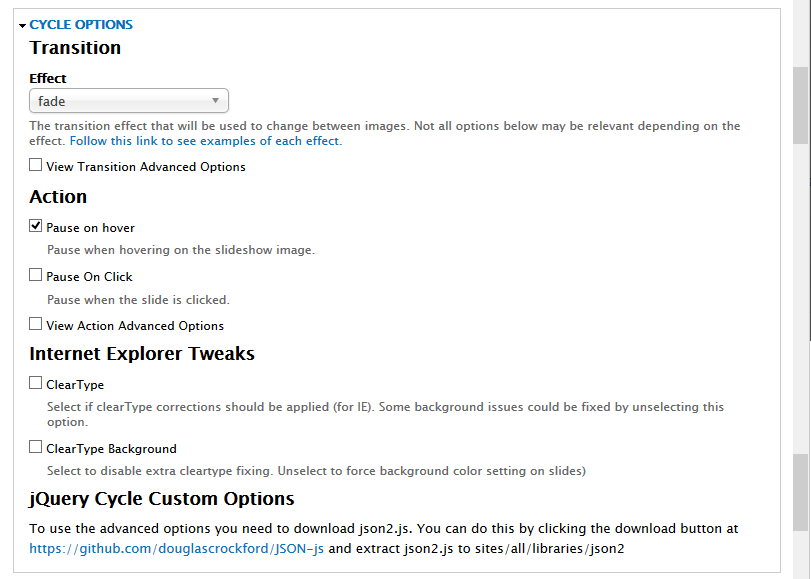
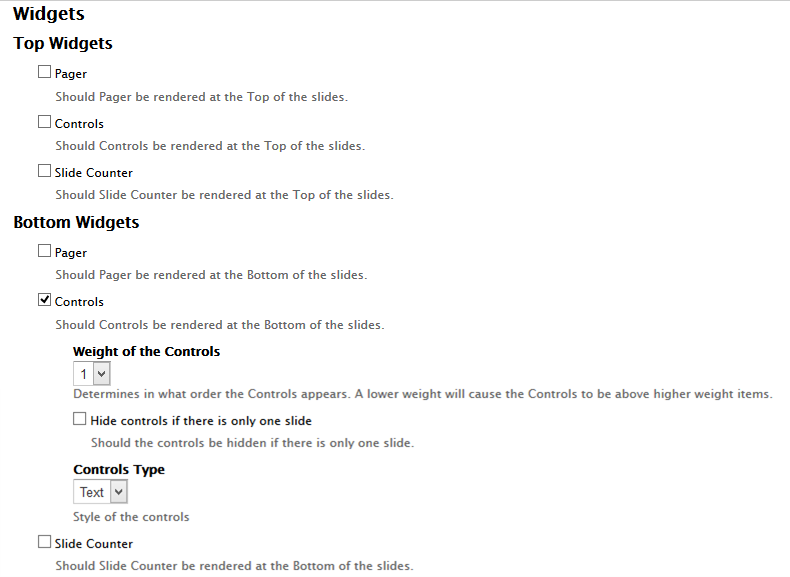
Slideshow
Front end Display
1. Create SlideShow view
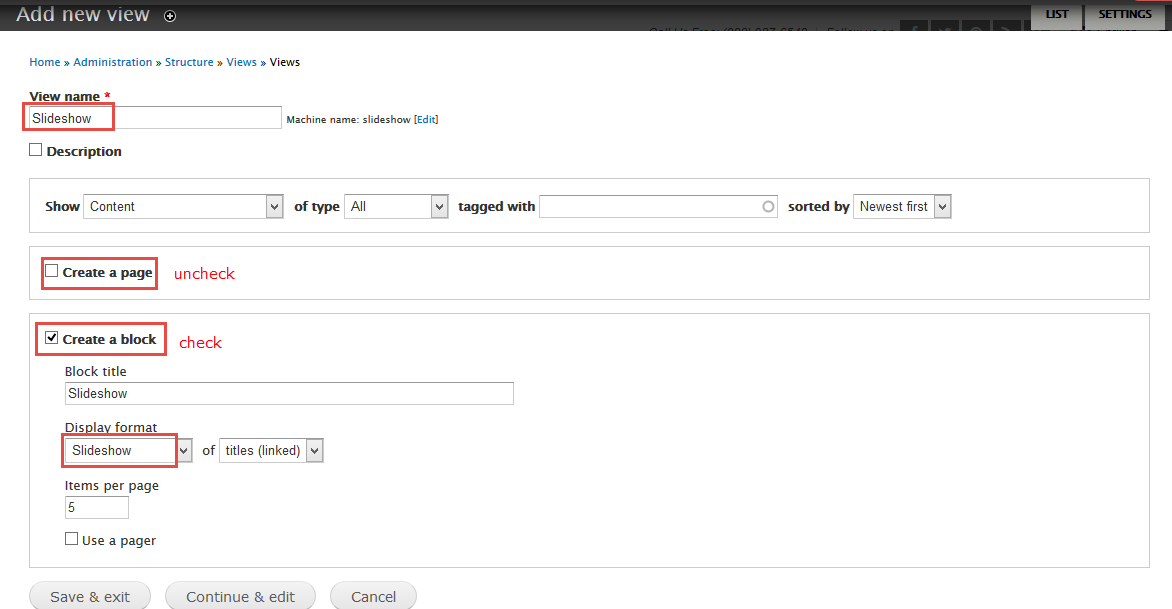
1. Navigate to Structure > Views, click Add views link, Create SlideShow view with following properties:
2. Click Continue & edit button and set following properties:
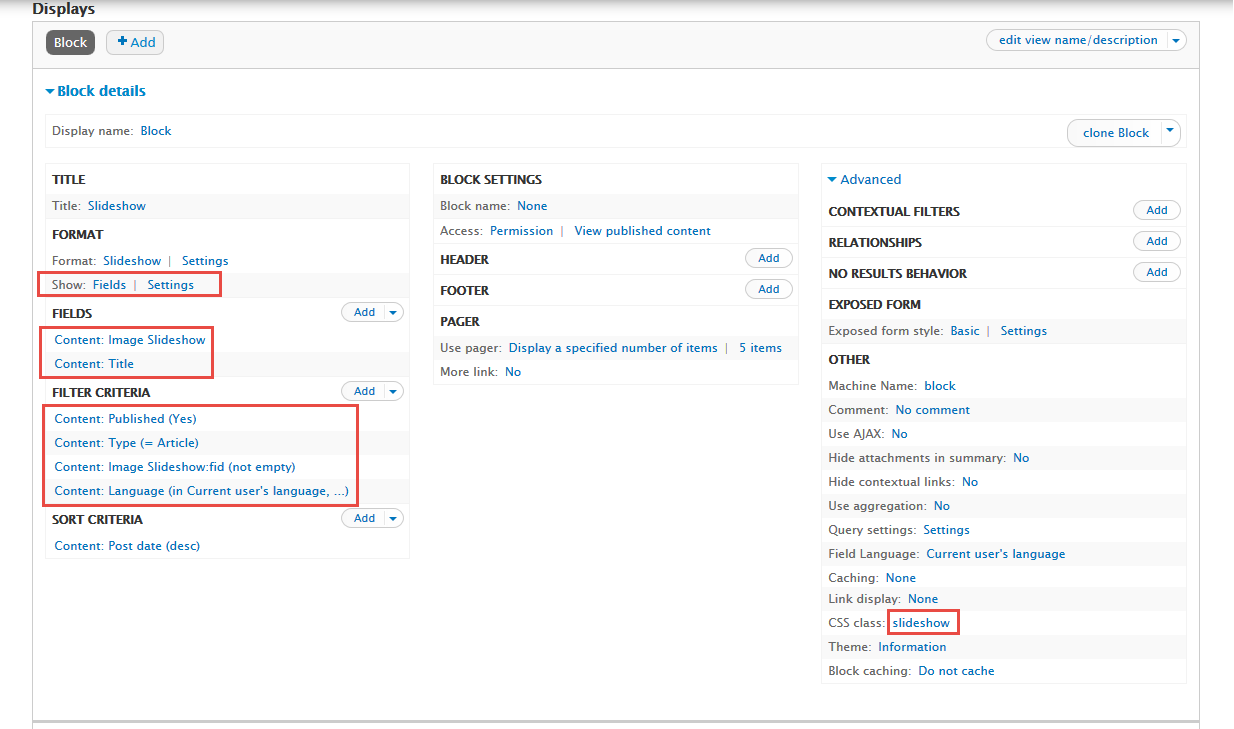
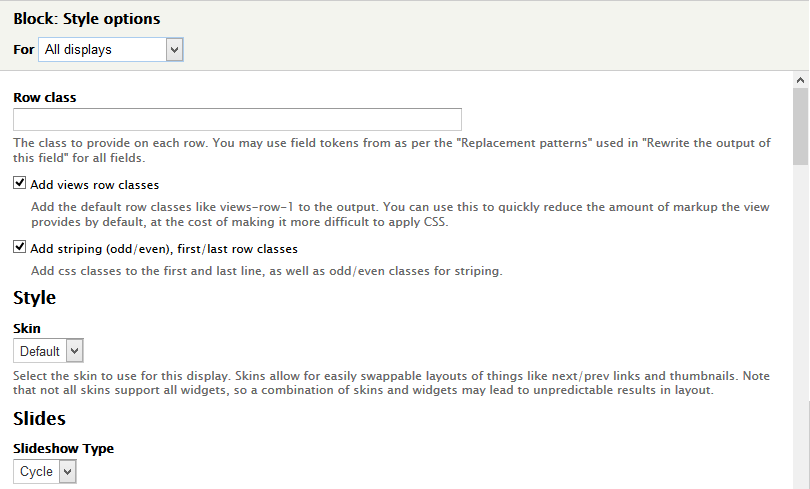
3. At FORMAT Format: FlexSlider, click Settings and set following properties:
4. At FIELDS area, click Add button to add fields: Content: Image Slideshow .
5. Set properties for Content: Image Slideshow
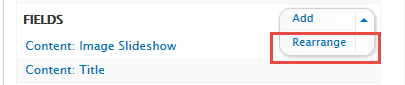
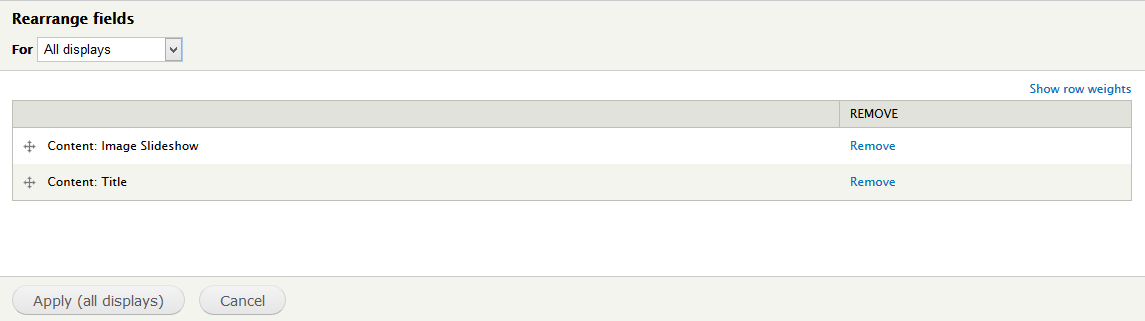
6. At FILTER CRILERIA area, click Rearrange button and set following arrange
7. At FILTER CRITERIA area, click Add button and add file Content: Type, Content: Slideshow:fid
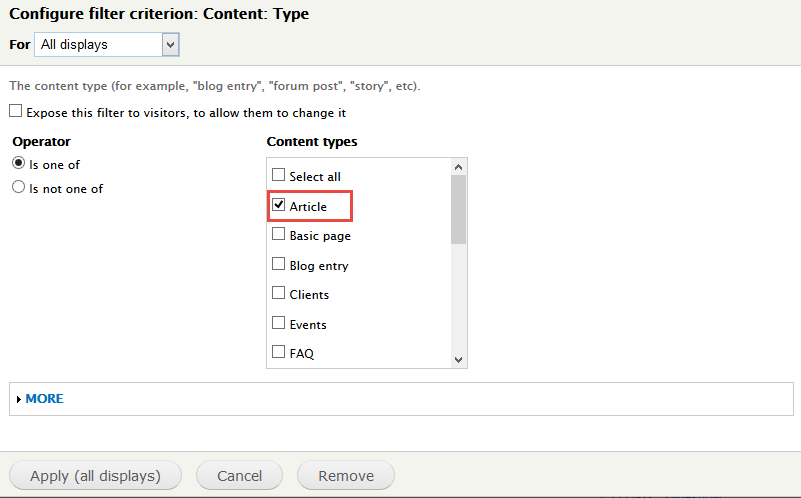
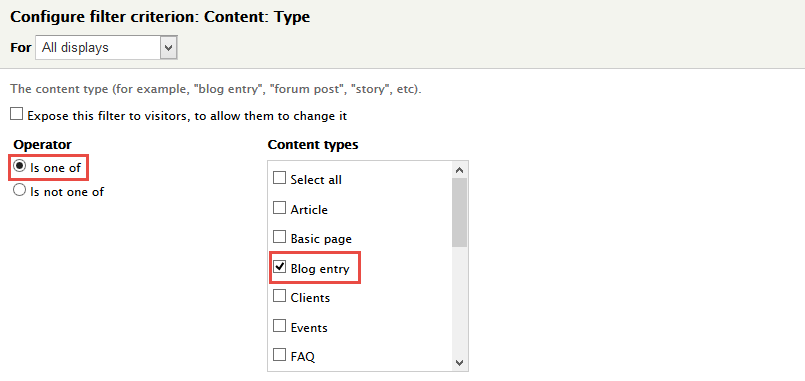
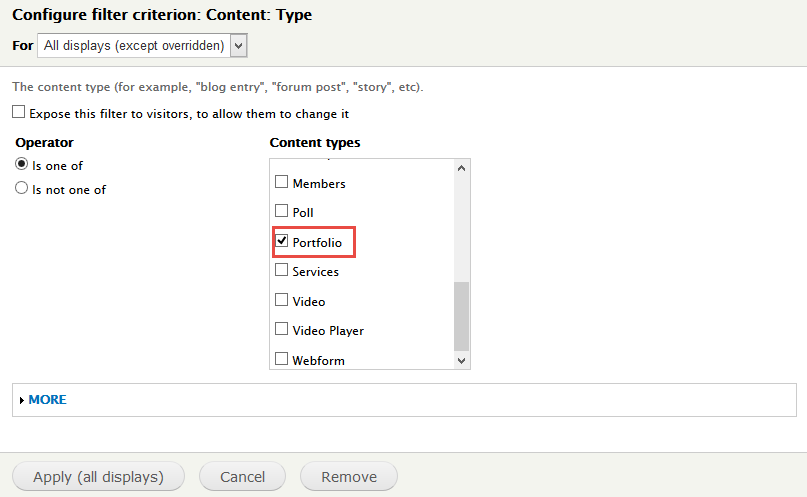
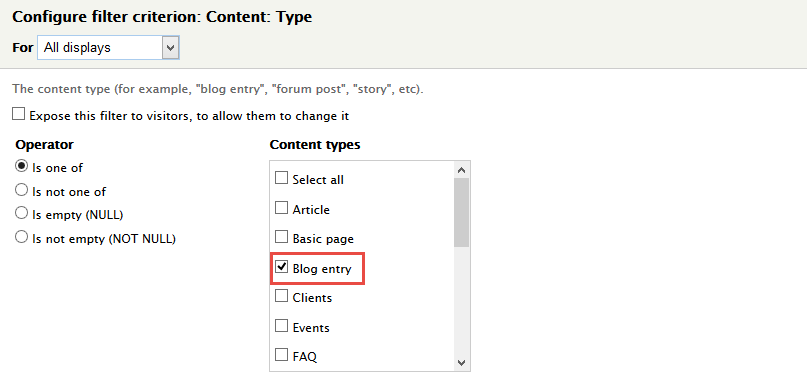
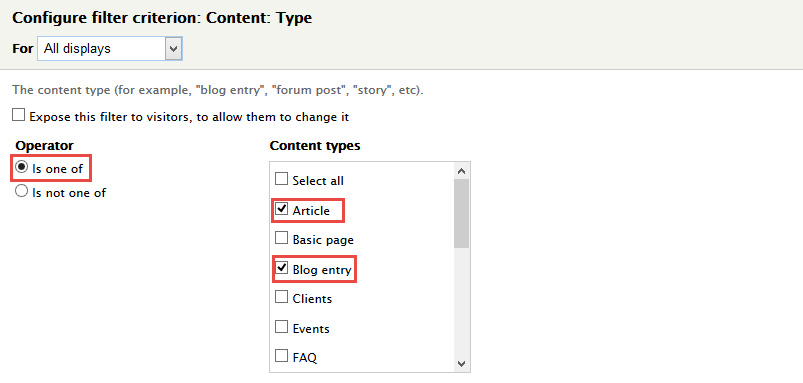
8. Set properties for Content: Type
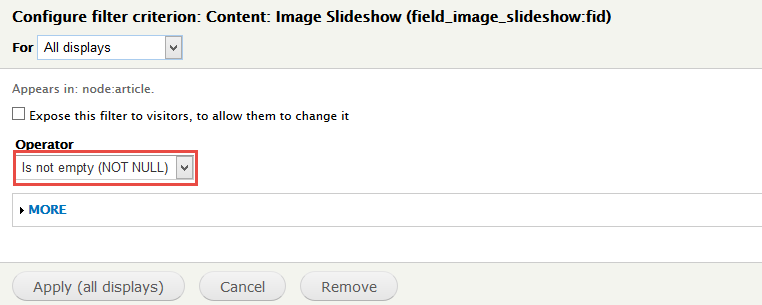
9. Set properties for Content: Slideshow:fid
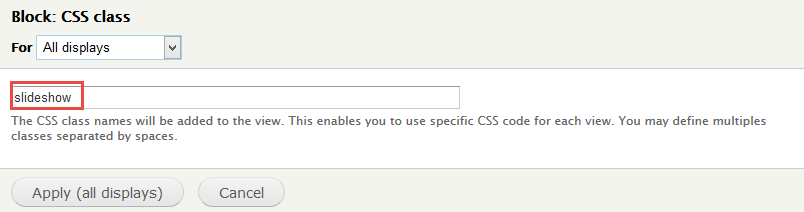
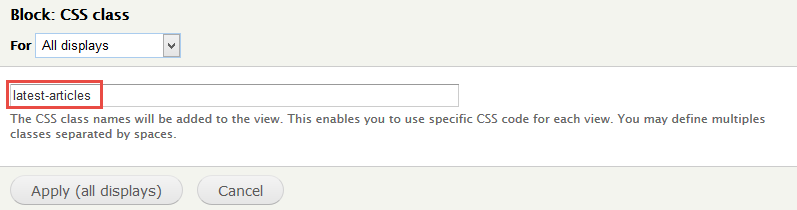
10. At Advanced > OTHER area, add CSS class
11. Click Save button.
2. Configure SlideShow block
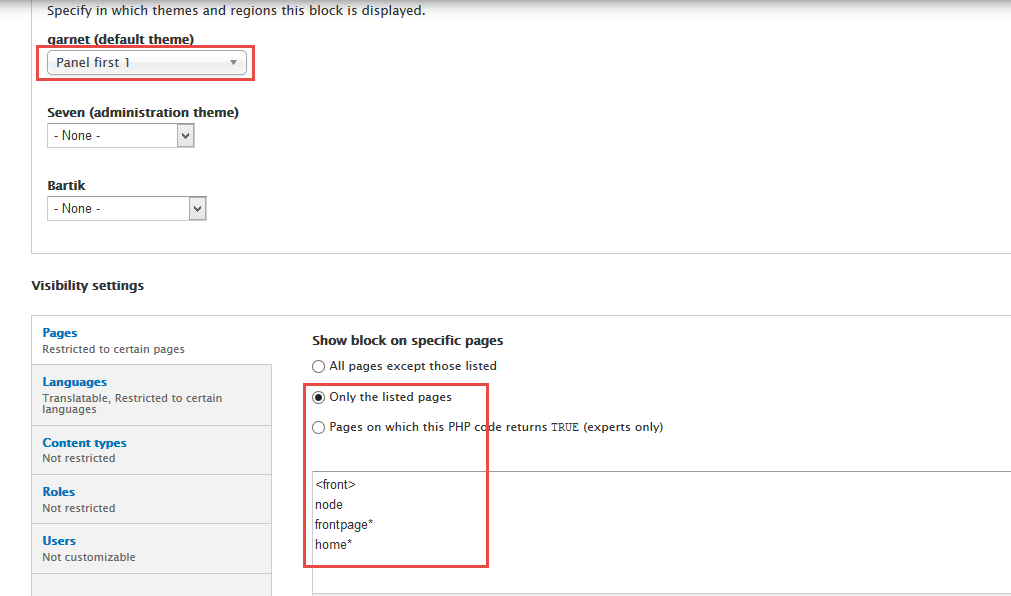
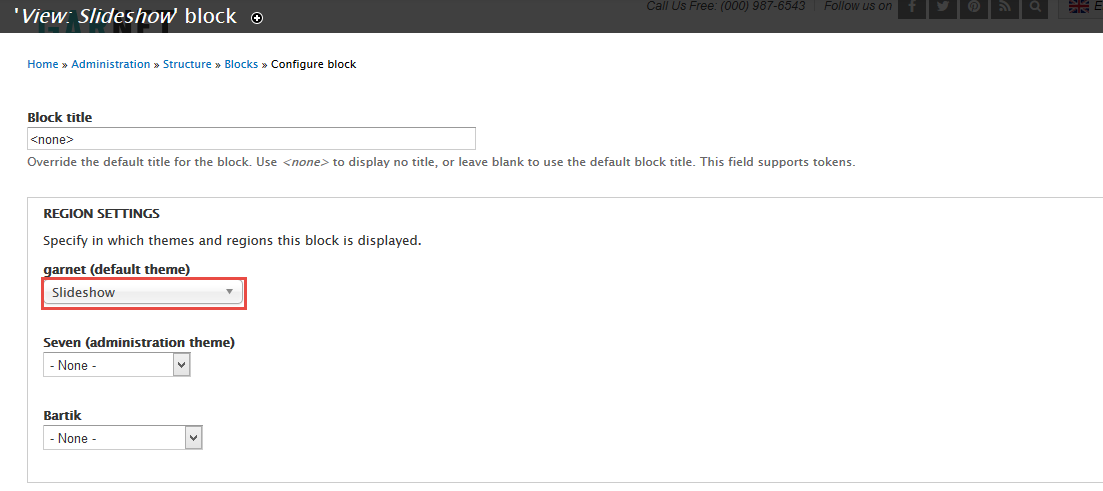
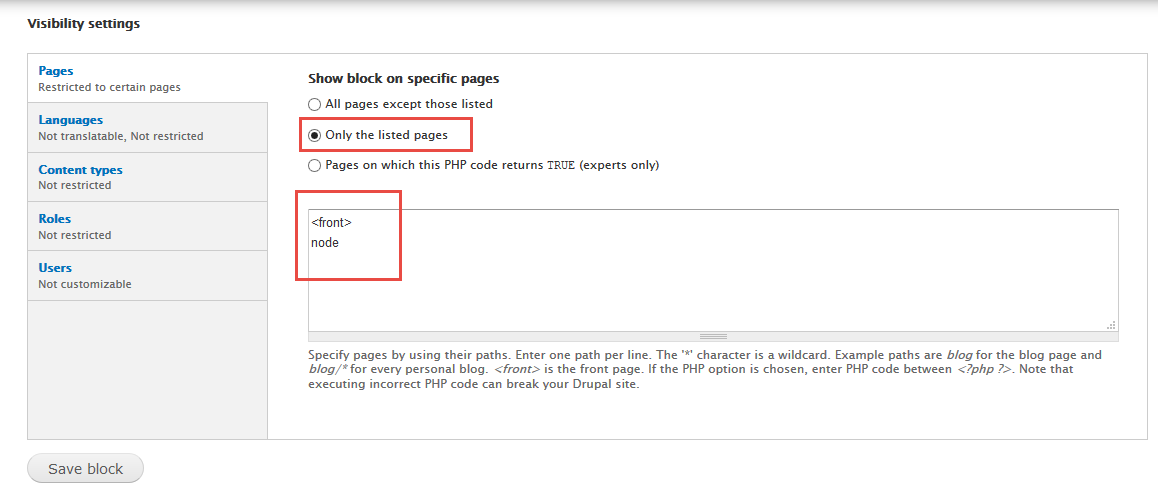
1. Navigate to Structure > Blocks > View: SlideShow, click configure link, set following properties:
2. Click Save block button.
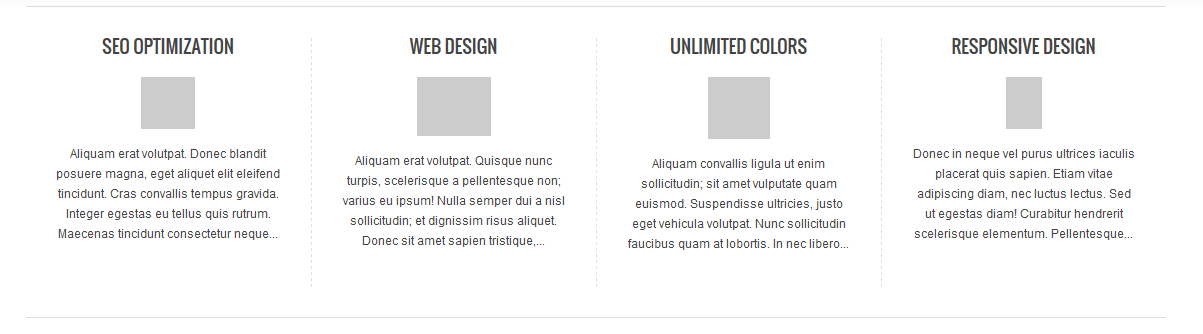
Services
Front end Display
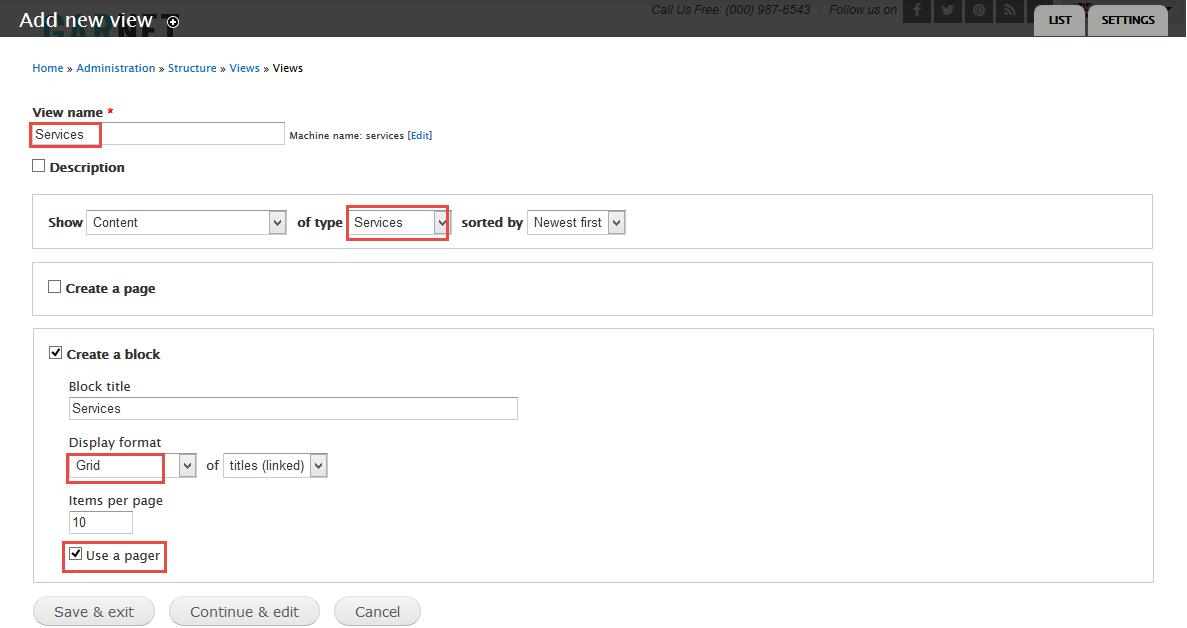
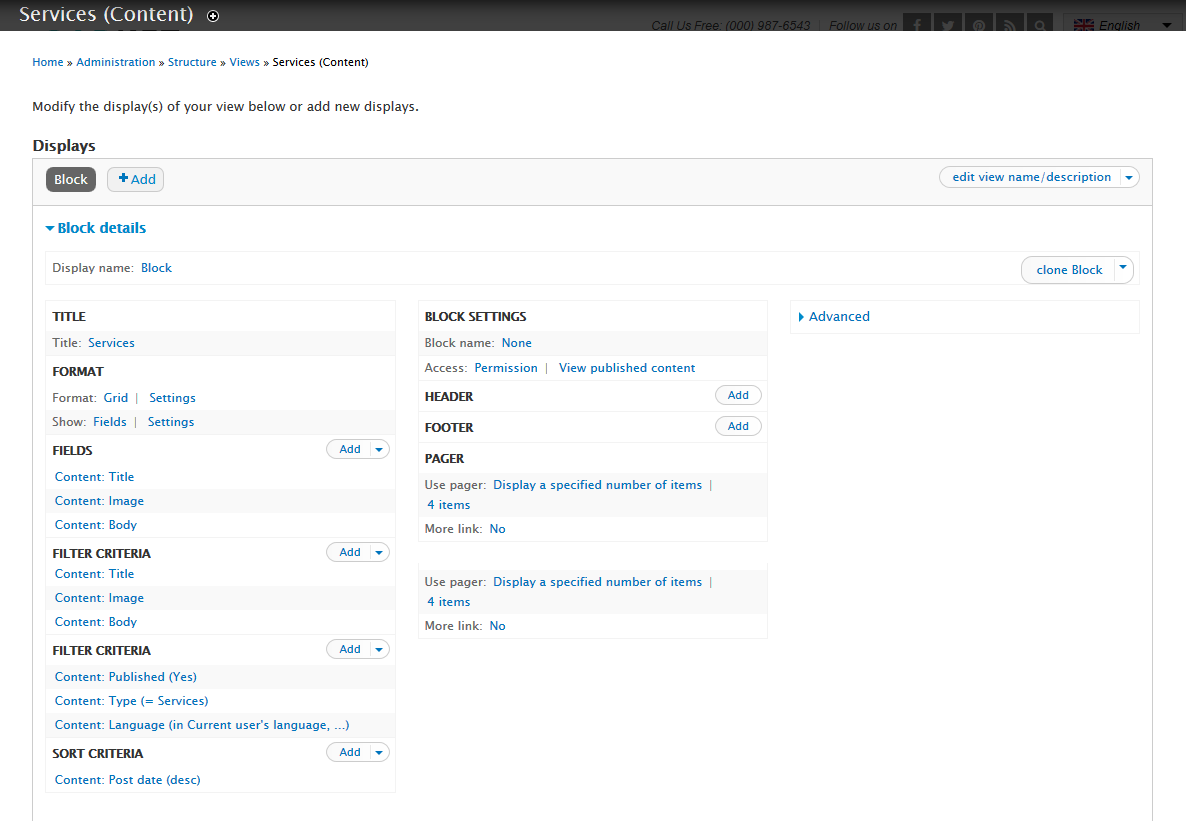
1. Create Services view
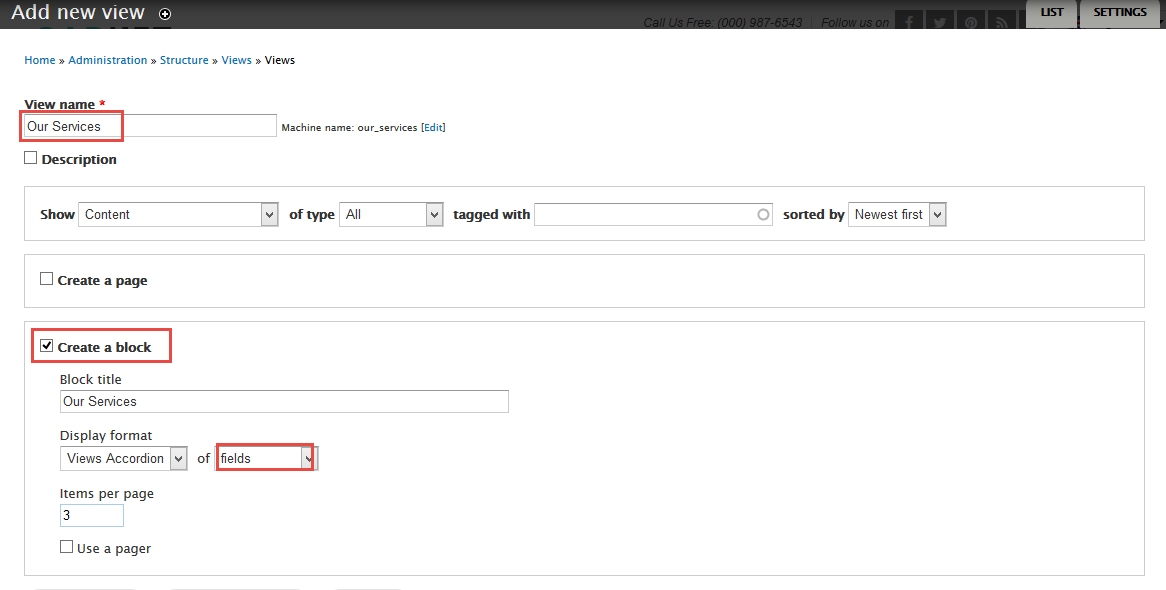
1. Navigate to Structure > Views, click Add new view, then create Services view with following settings:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
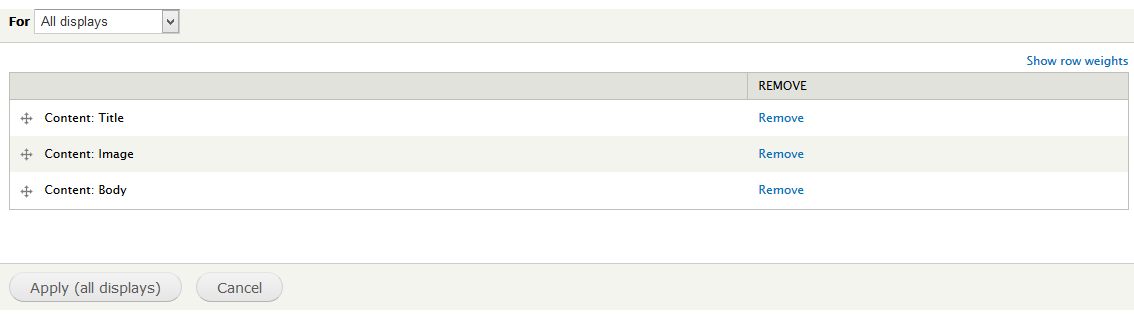
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Body, Content: Title
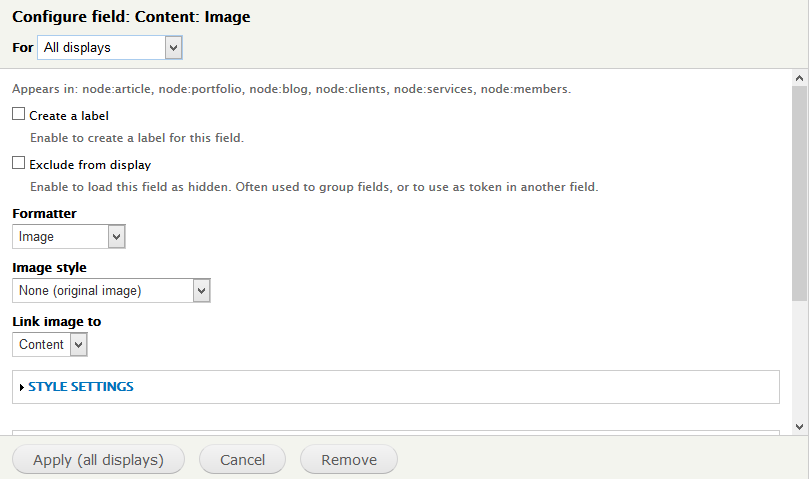
4. Set properties for Content: Image
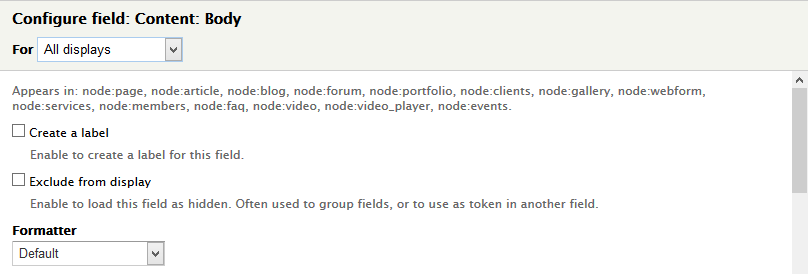
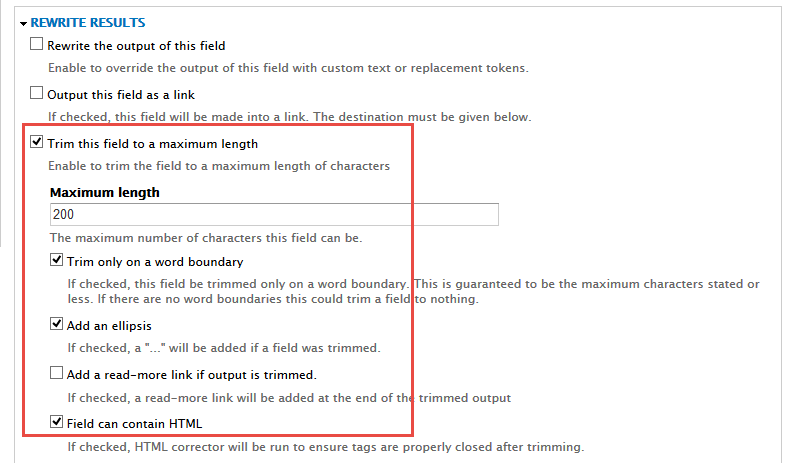
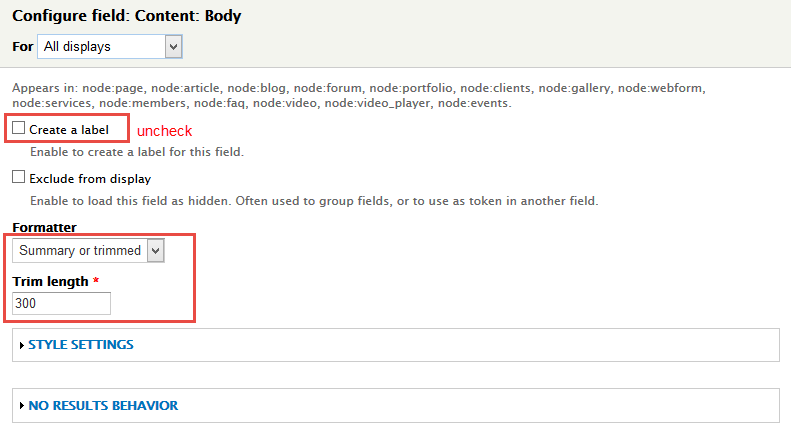
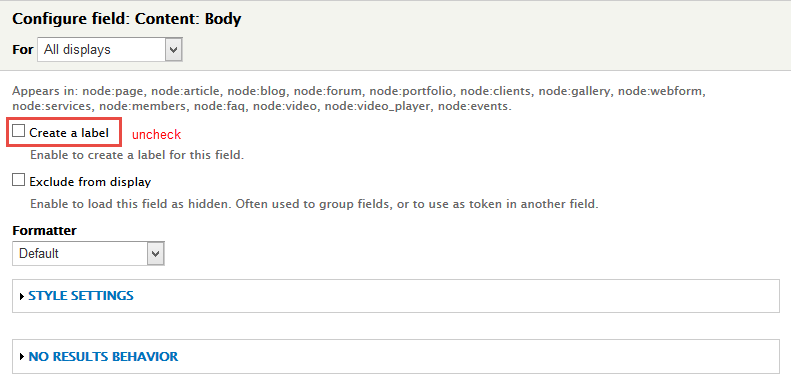
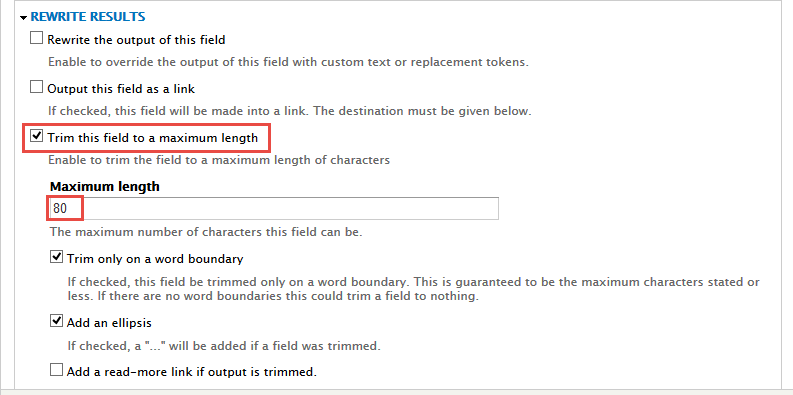
5. Set properties for Content: Body
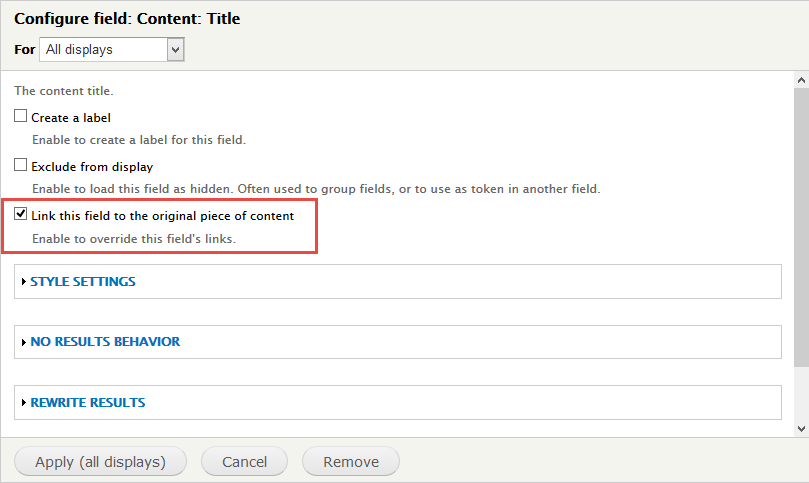
6. Set properties for Content: Title
7. At FIELDS area, click Rearrange button and set following arrange
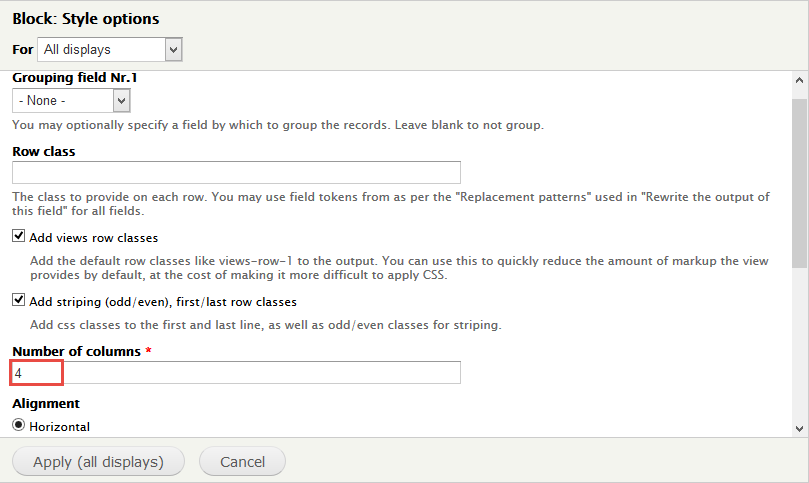
8. At FORMAT area, click Settings set following properties:
9. At Advanced > OTHER area, add CSS class:
10. Click Save to save view
2. Configure Services block
1. Navigate to Structure > Blocks
2. Find View: Services, click configure link, set following properties
3. Click Save block button.
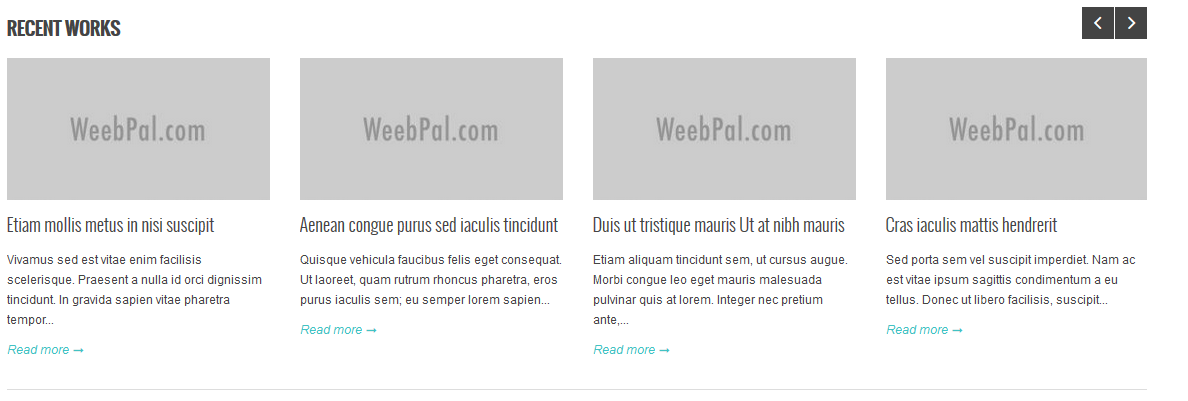
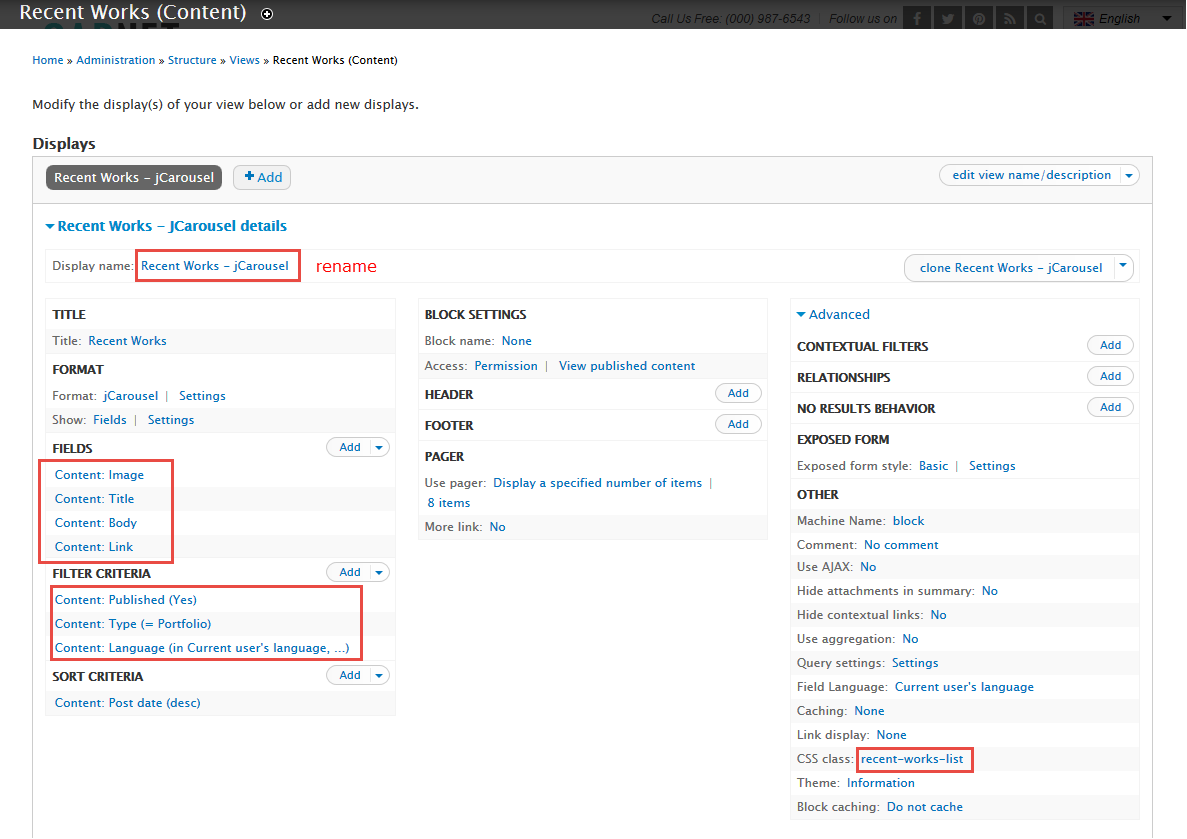
Recent block
Front end Display
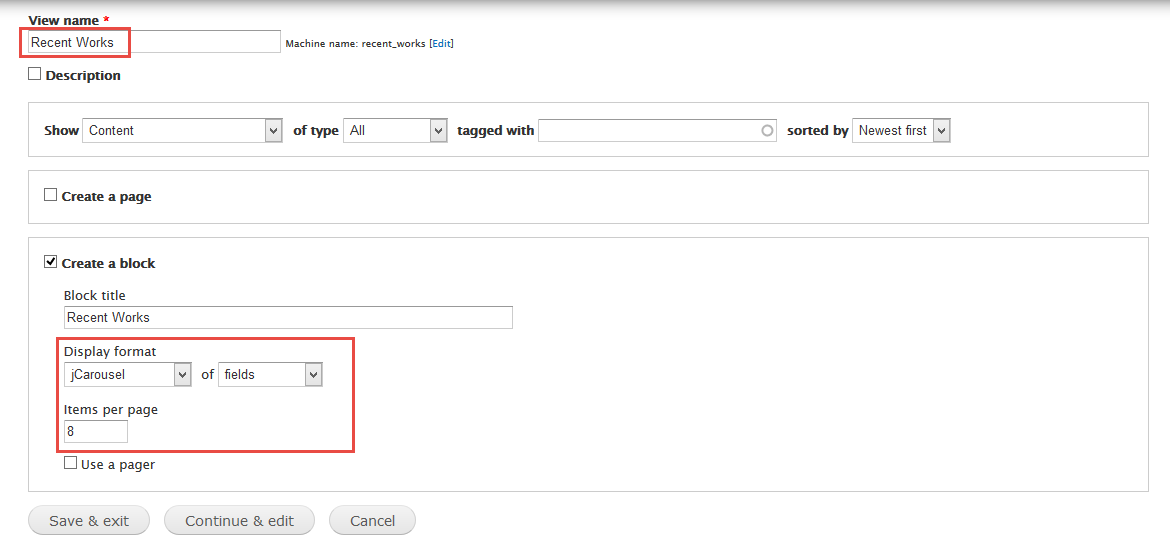
1. Create Recent Works view
1. Navigate to Structure > Views, click Add new view, then create Recent Works view with following settings:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
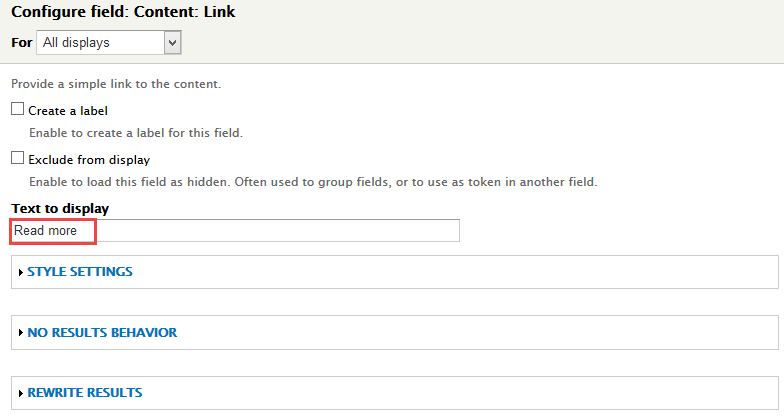
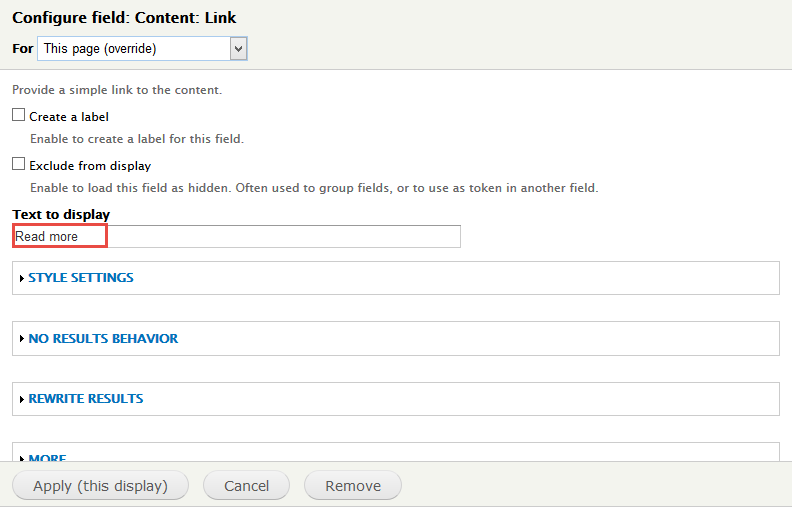
3. At FIELDS area, click Add button to add fields: Content: Images, Content: Title, Content: Body, Content: Link
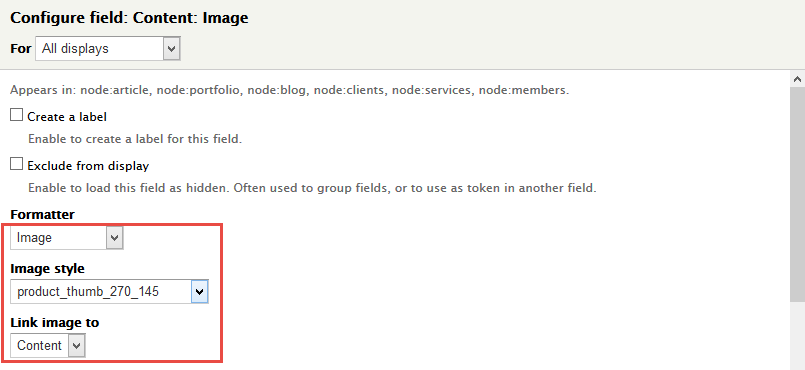
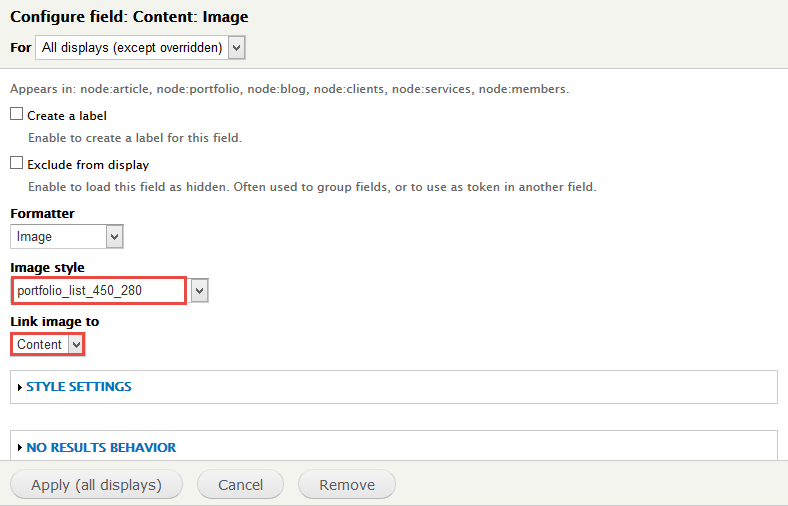
4. Set properties for Content: Images
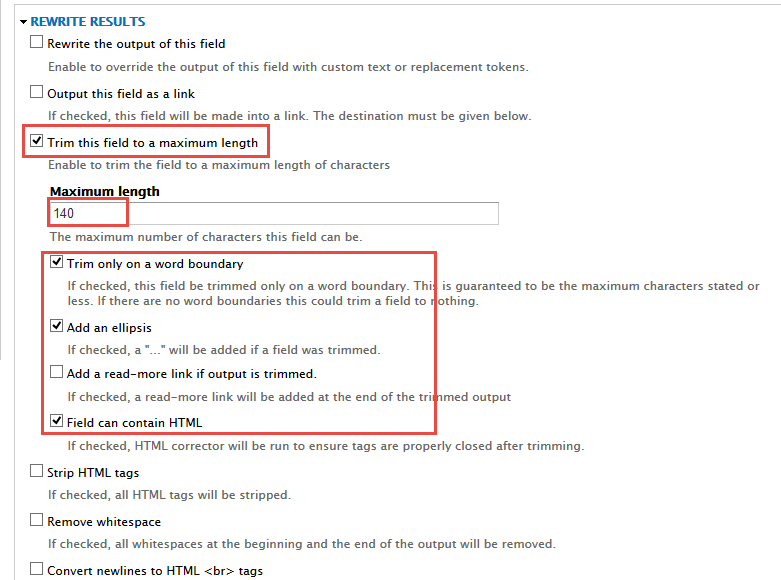
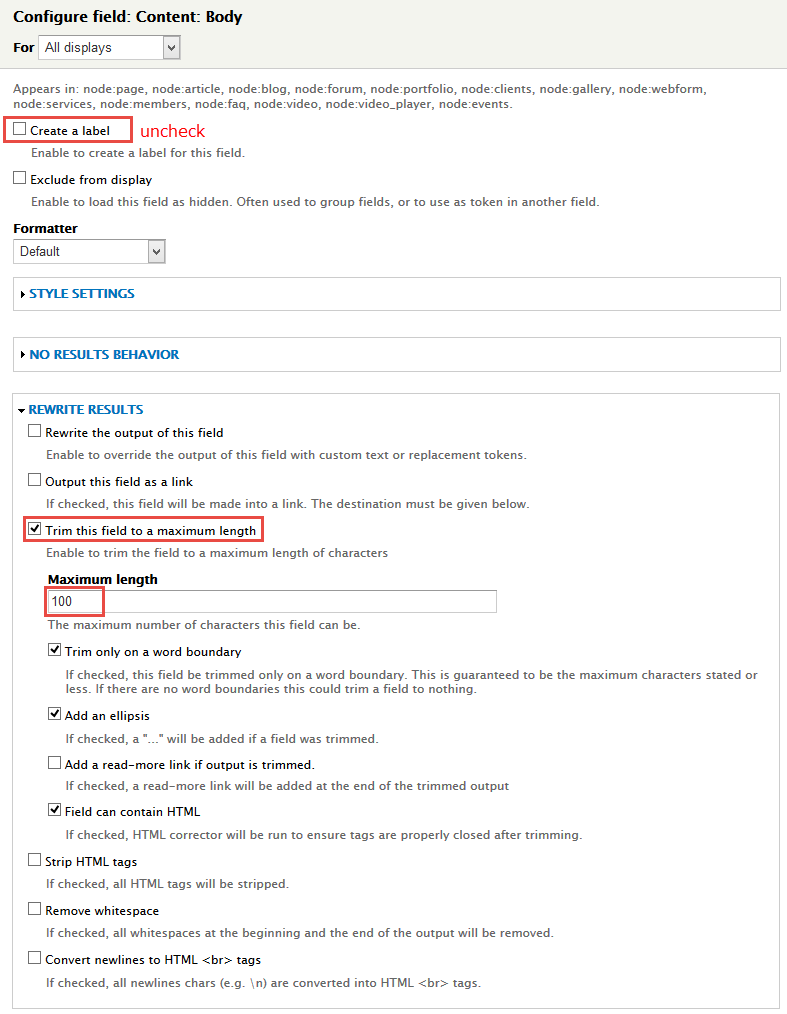
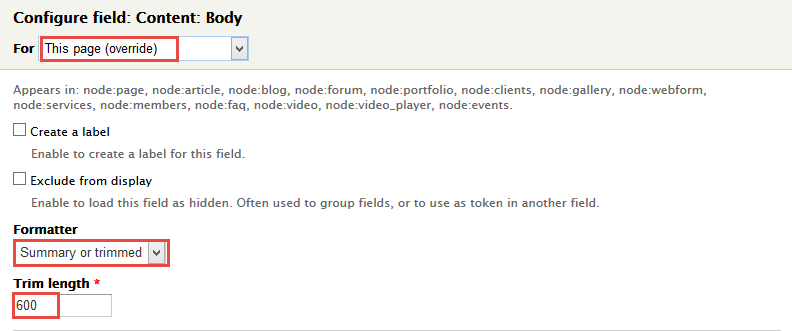
5. Set properties for Content: Body
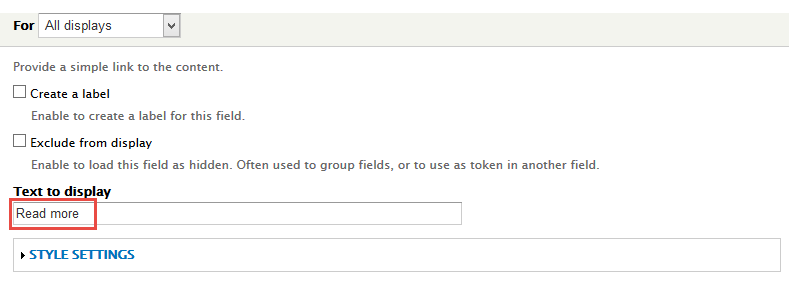
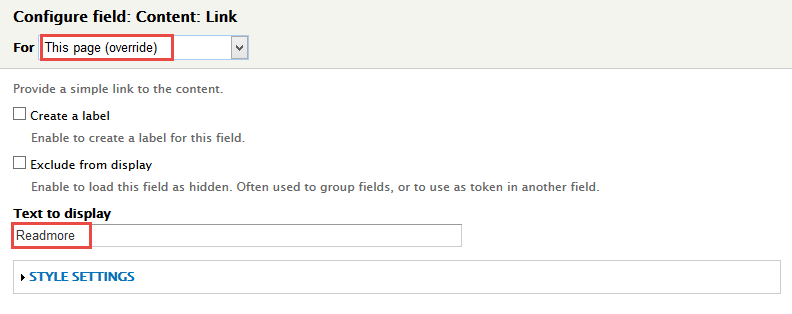
6. Set properties for Content: Link
7. At FIELDS area. click Rearrange button and set following arrange
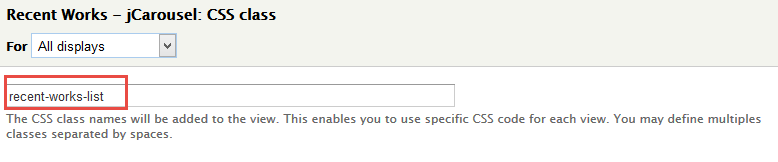
8. At Advanced > OTHER area, add CSS class:
9. Click Save to save view
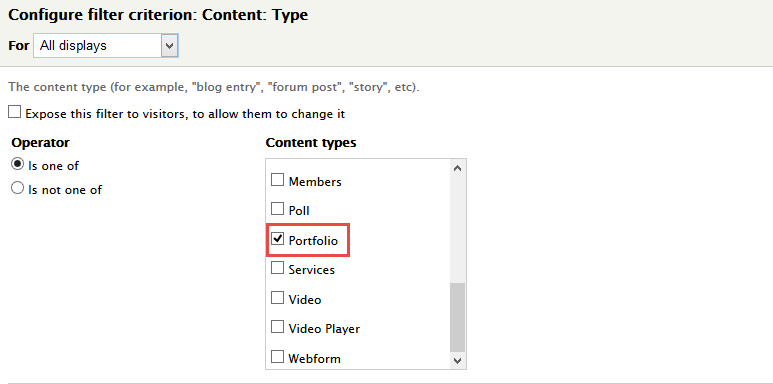
10. At FILTER CRITERIA area, Click Add button to add Content: Type field, then choose type is Branches
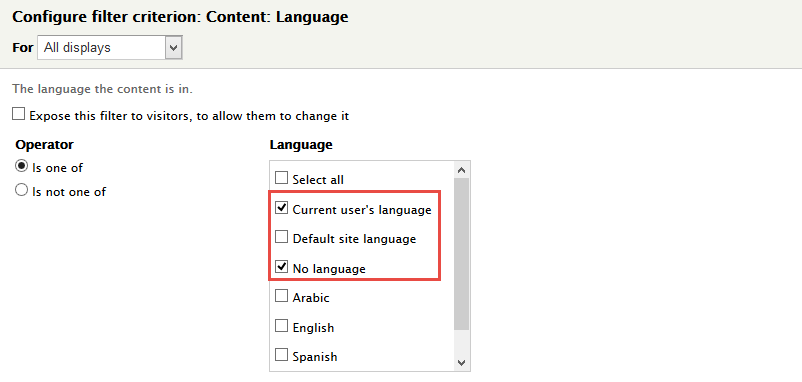
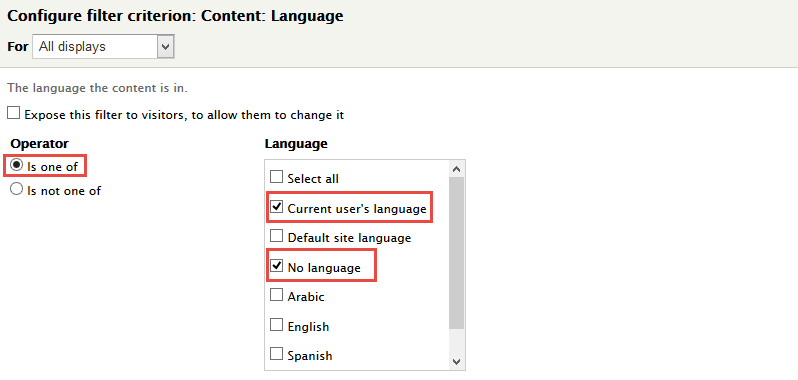
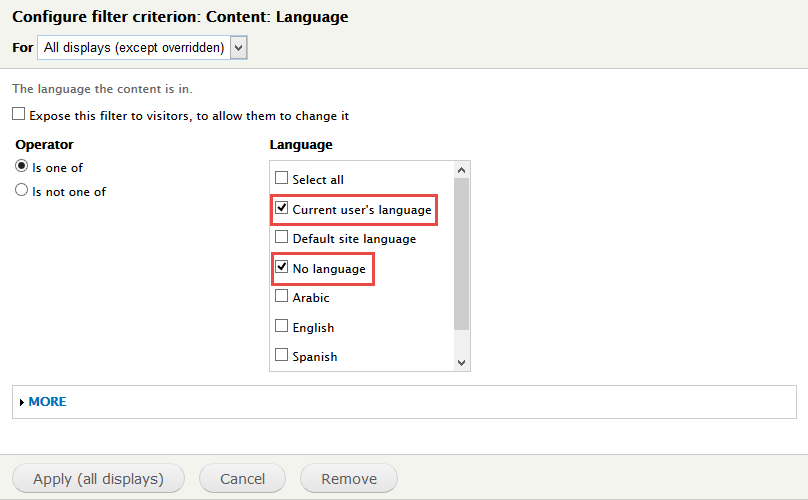
11. At FILTER CRITERIA area, Click Add button to add Content: Language field, then choose type is and
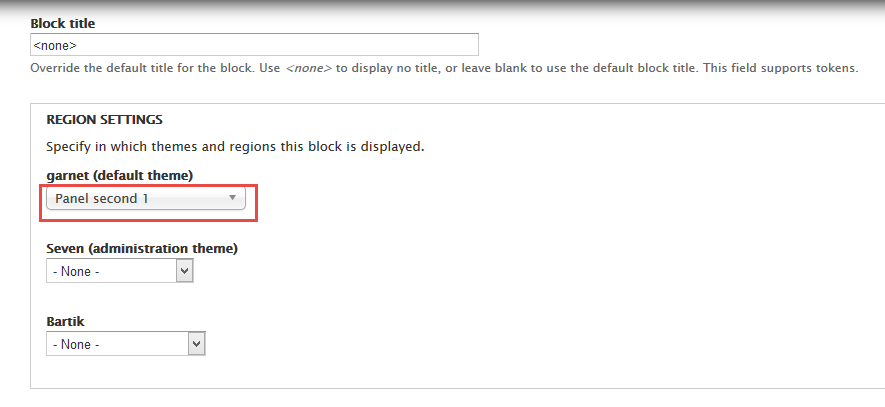
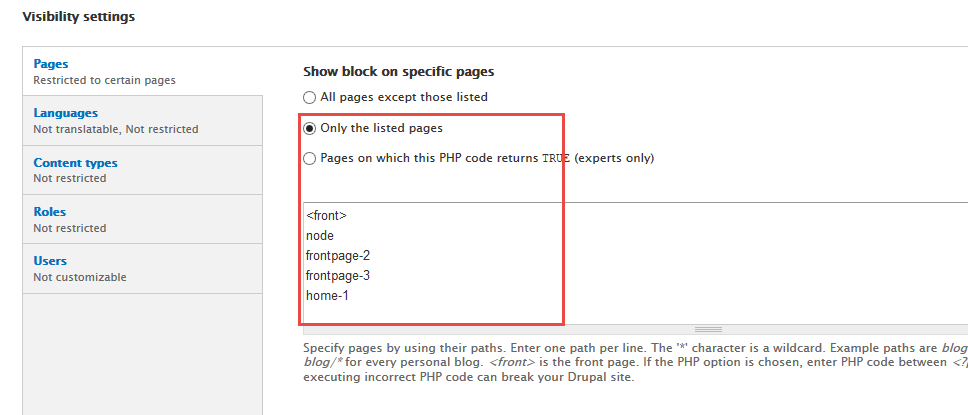
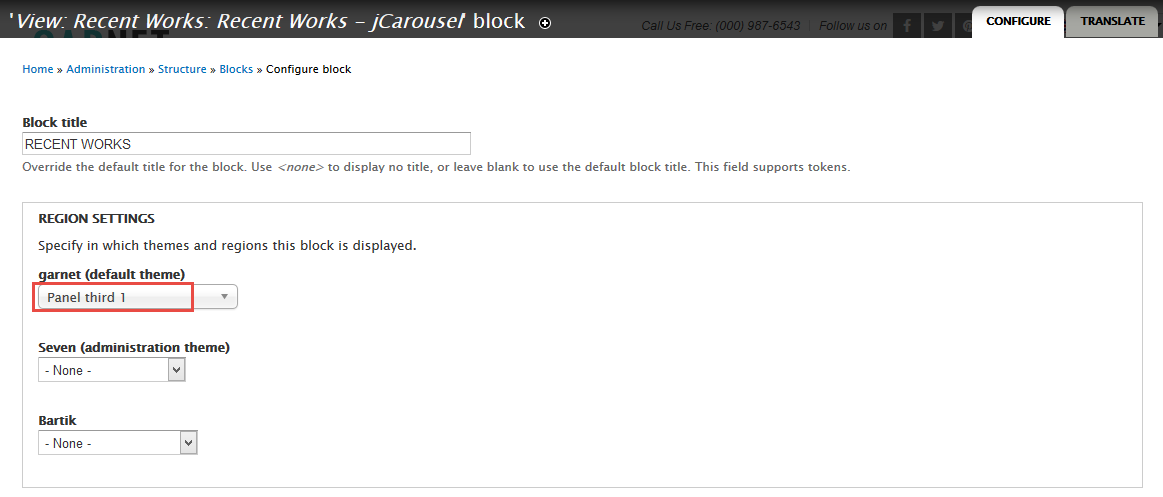
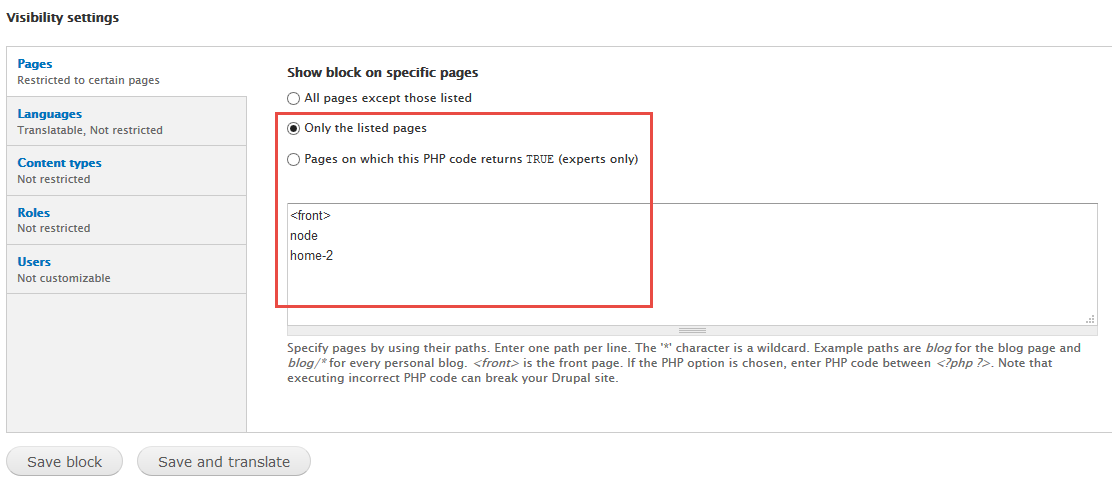
2. Configure View: Recent Works block
1. Navigate to Structure > Blocks
2. Find View: Recent Works: Recent Works - jCarousel click configure link, set following properties
3. Click Save block button.
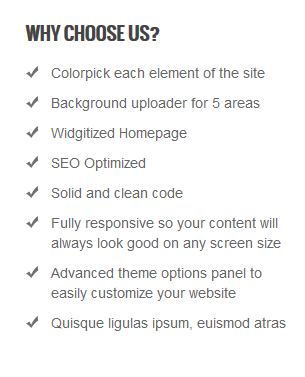
Why choose us
Front end Display
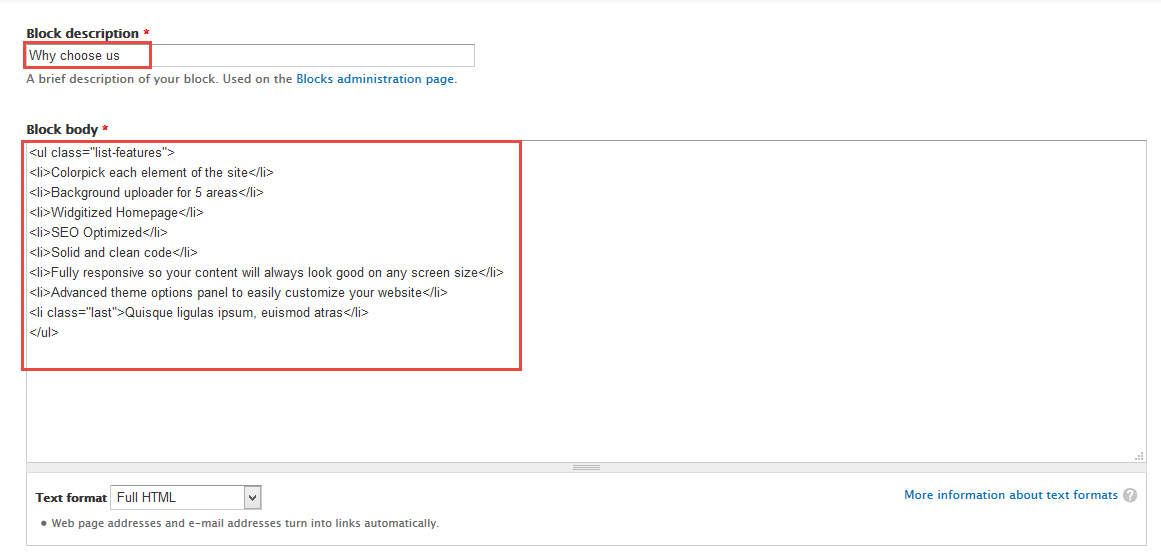
1. Navigate to Structure > Block, find Why choose us block, then click Configure button
Refer to following HTML code:
- Colorpick each element of the site
- Background uploader for 5 areas
- Widgitized Homepage
- SEO Optimized
- Solid and clean code
- Fully responsive so your content will always look good on any screen size
- Advanced theme options panel to easily customize your website
- Quisque ligulas ipsum, euismod atras
Quote Block
Front end Display
1. Create What User Say block
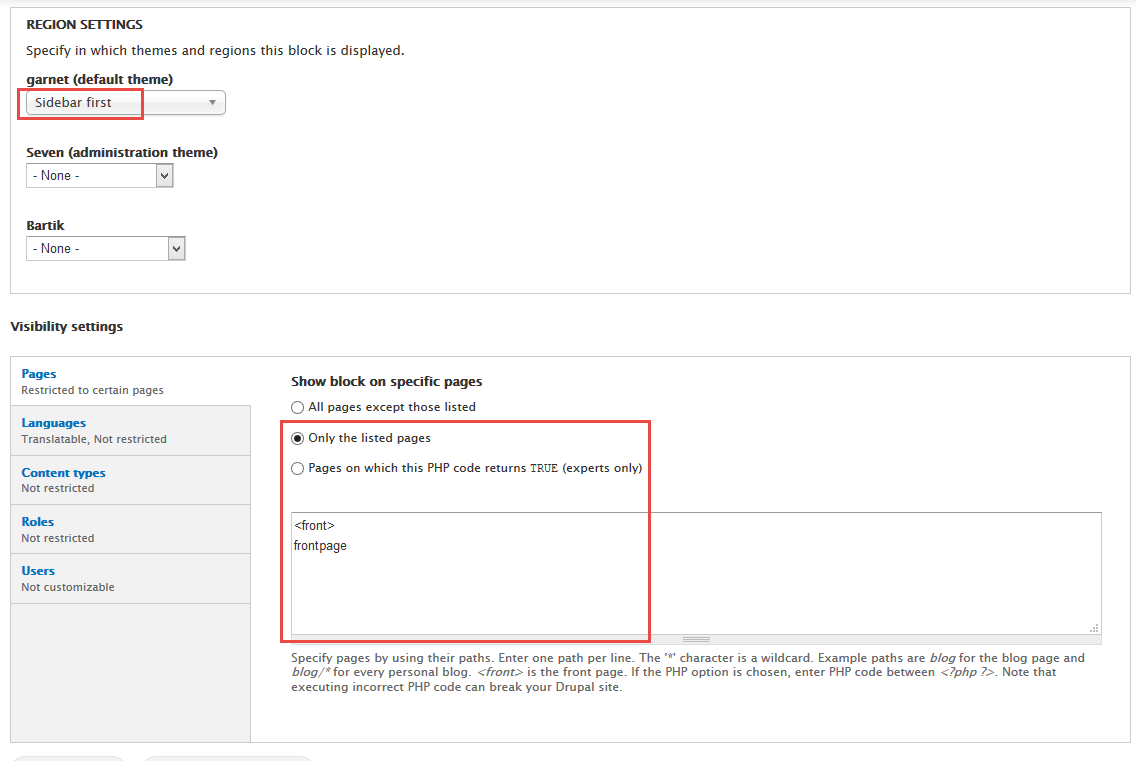
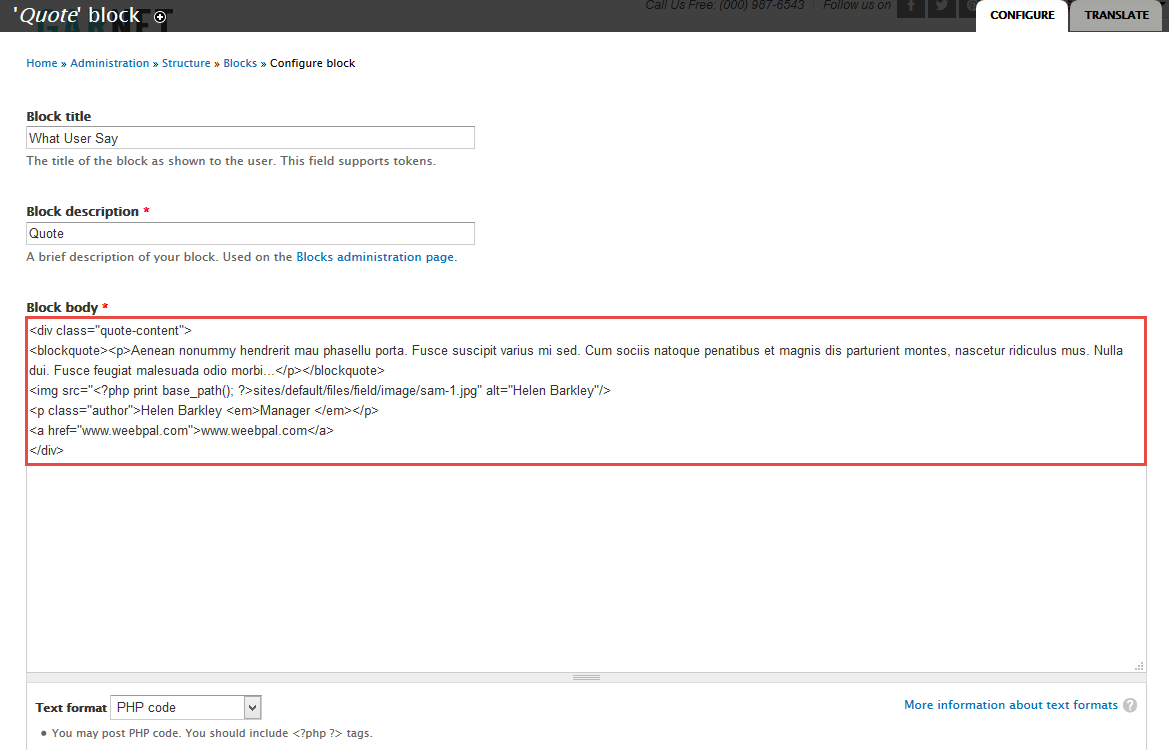
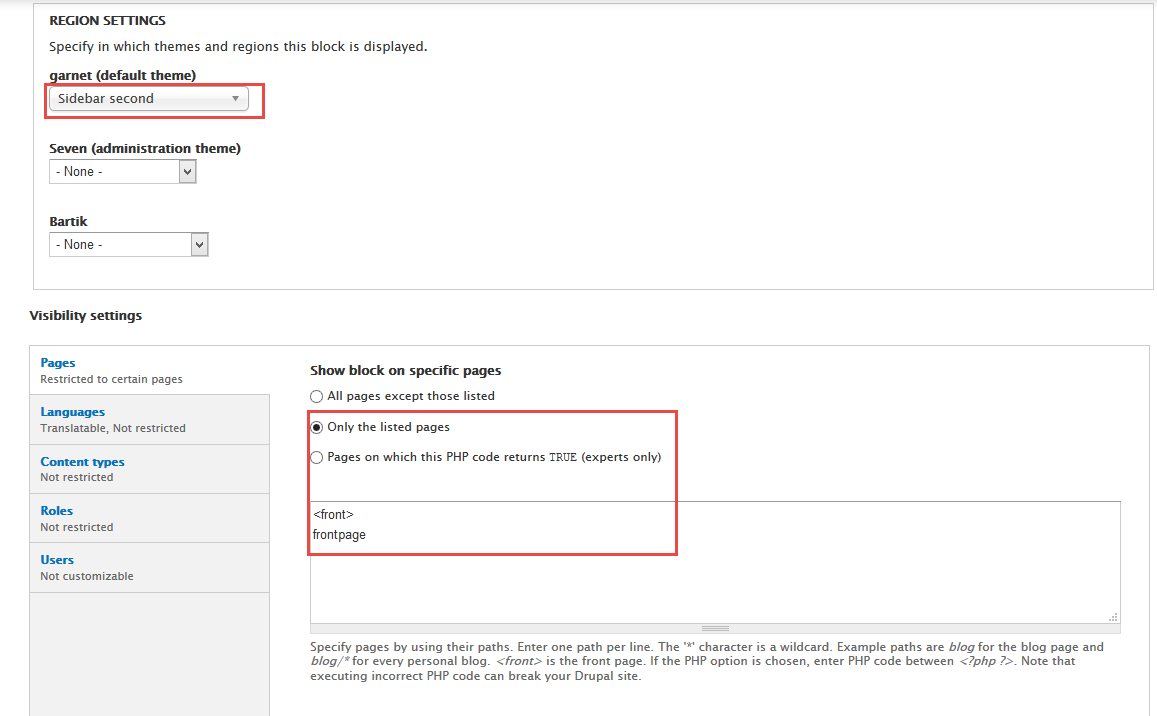
1. Navigate to Structure > block, click Add block, then create What User Say block with following settings:
Refer to following HTML code:
Aenean nonummy hendrerit mau phasellu porta. Fusce suscipit varius mi sed. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada odio morbi...
; ?>sites/default/files/field/image/sam-1.jpg) www.weebpal.com
www.weebpal.com
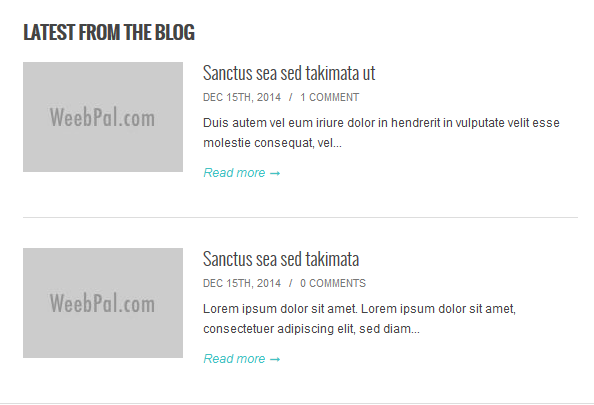
Latest From The Blog
Front end Display
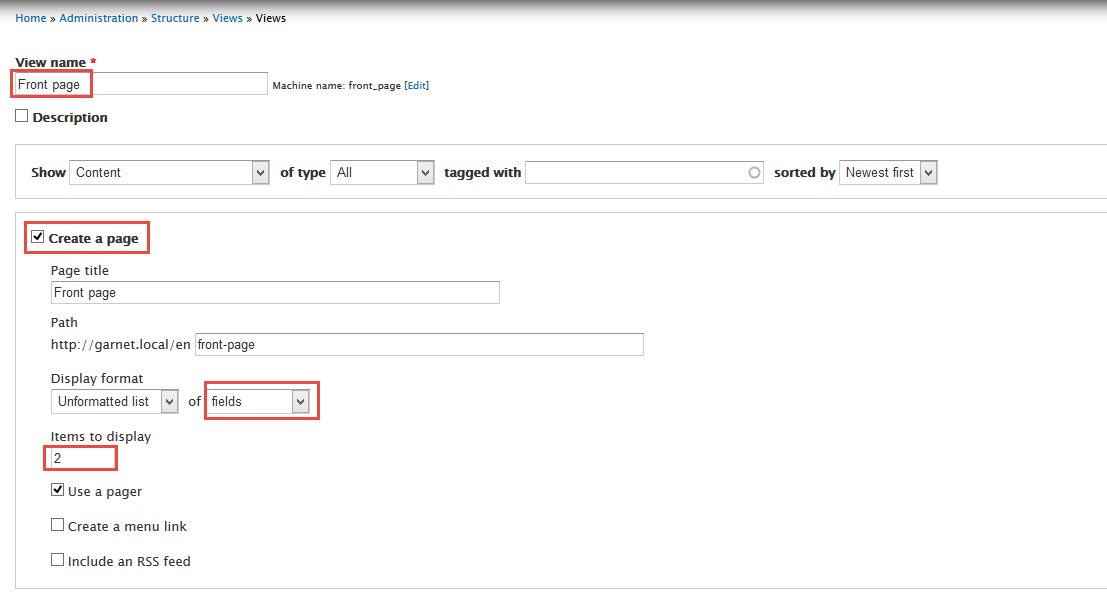
1. Create Frontpage view
1. Navigate to Structure > Views, click Add new view, then create Front page view with following settings:
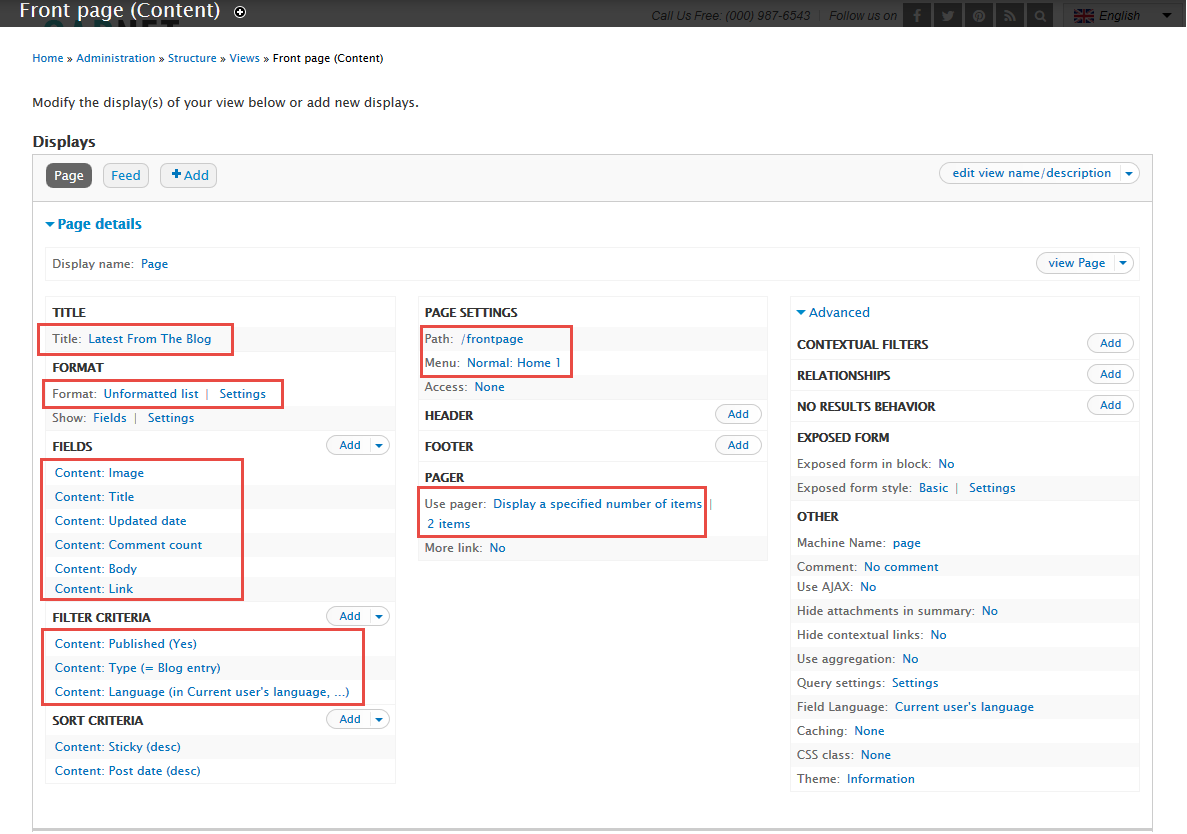
2. Click Continue and edit button. Next to steps below to set properties for following fields:
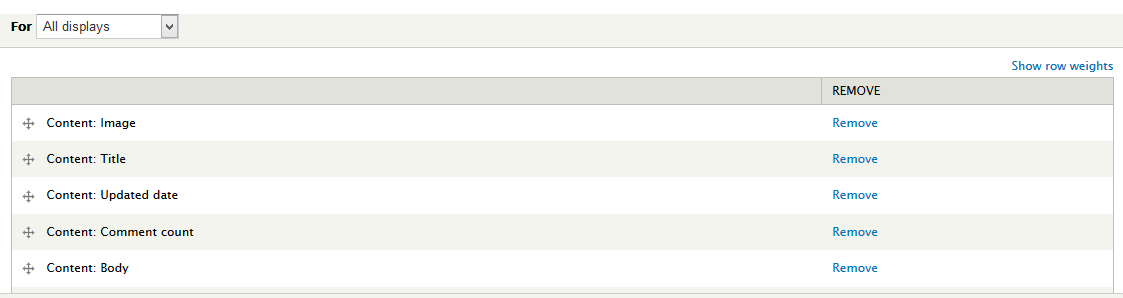
3. At FIELDS area, click Add button to add fields: Content: Image, Content: Updated date, Content: Body, Content: Link,Content: Comment Count
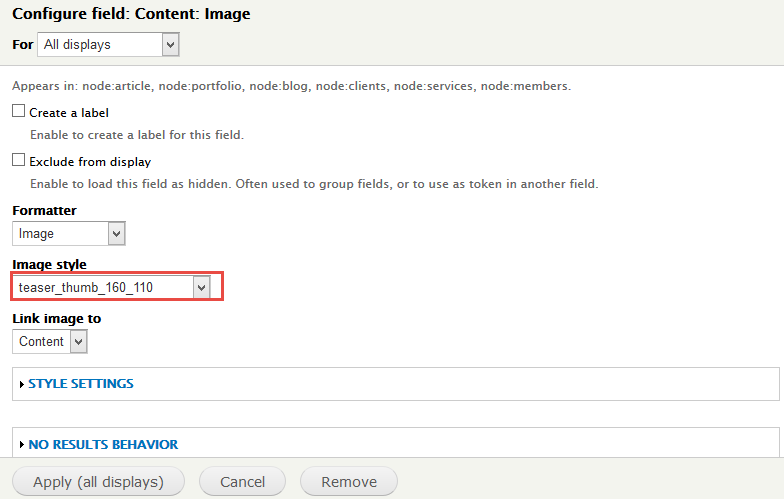
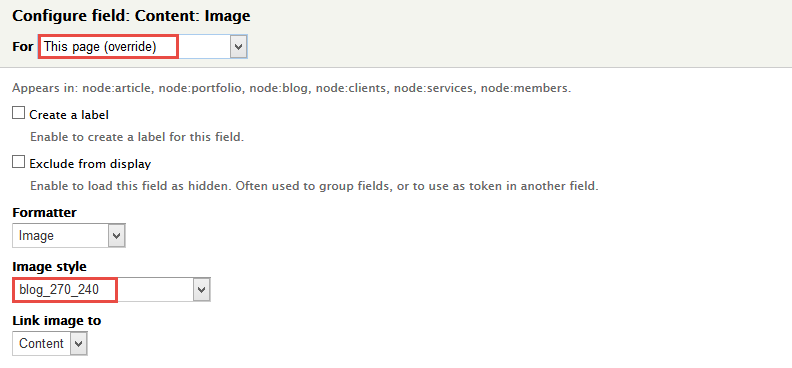
4. Set properties for Content: Image
5. Set properties for Content: Body
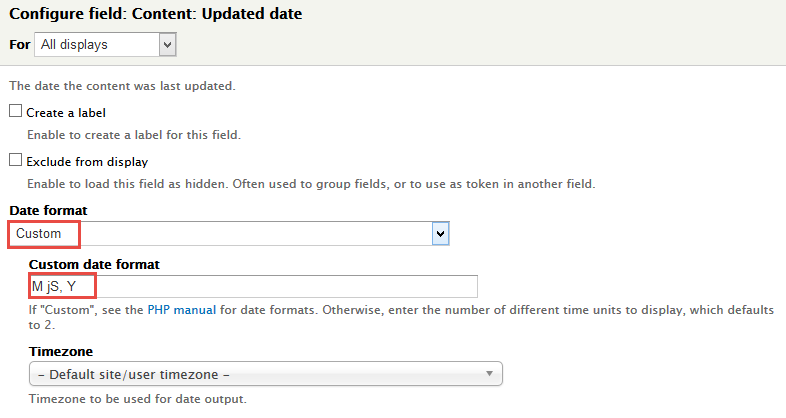
6. Set properties for Content: Updated date
7. Set properties for Content: Link
8. At FIELDS area. Click Rearrange button and set following properties:
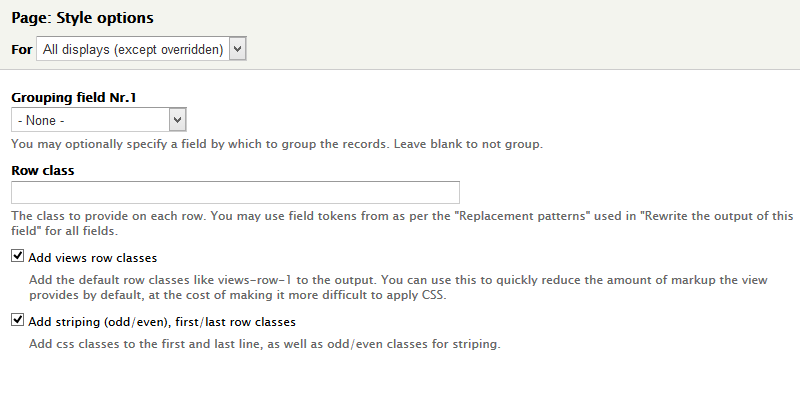
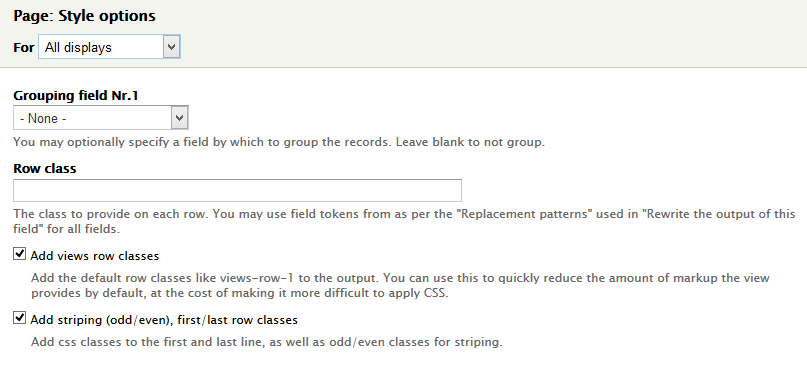
9. At FORMAT Format area, click Settings and set following properties:
10. At Filter Criteria area, click Add Content: Type and set following properties:
11. At Filter Criteria area, click Add Content: Language and set following properties:
12. Click Save block button.
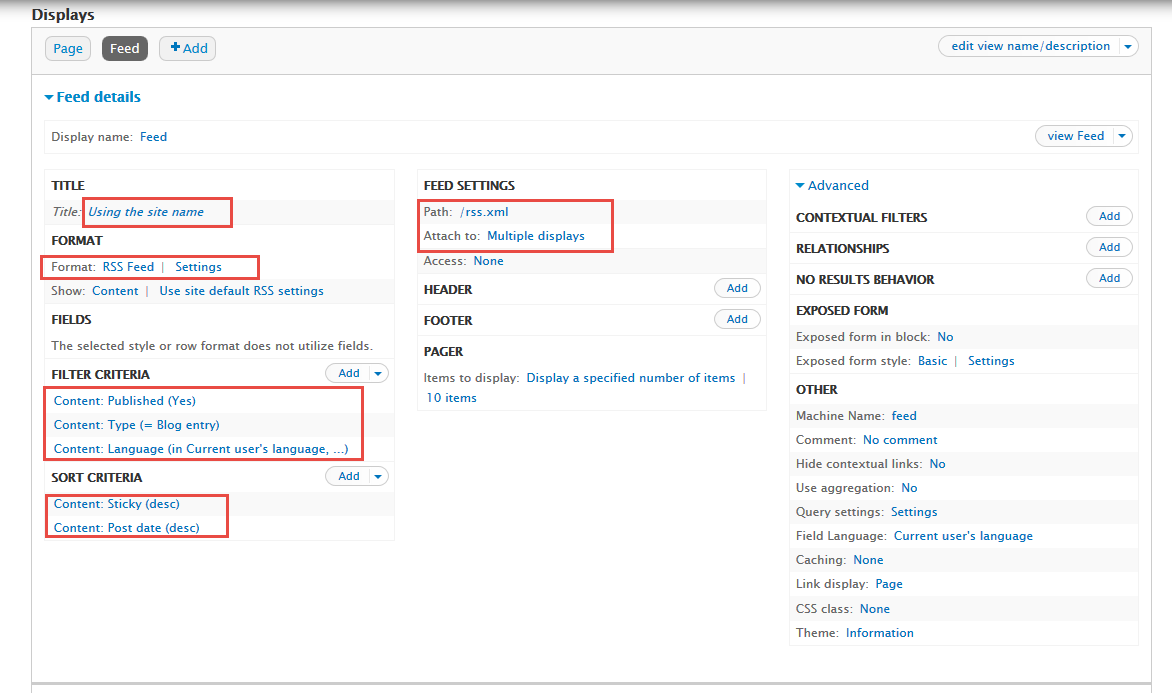
2. Create Frontpage Feed view
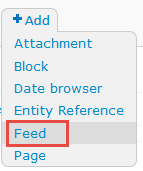
1. Stay open Frontpage view, click Add button add Feed new.
2. Stay open Frontpage view, click Add button add Feed new.
3. Click Save block button.
Our Client block
Front end Display
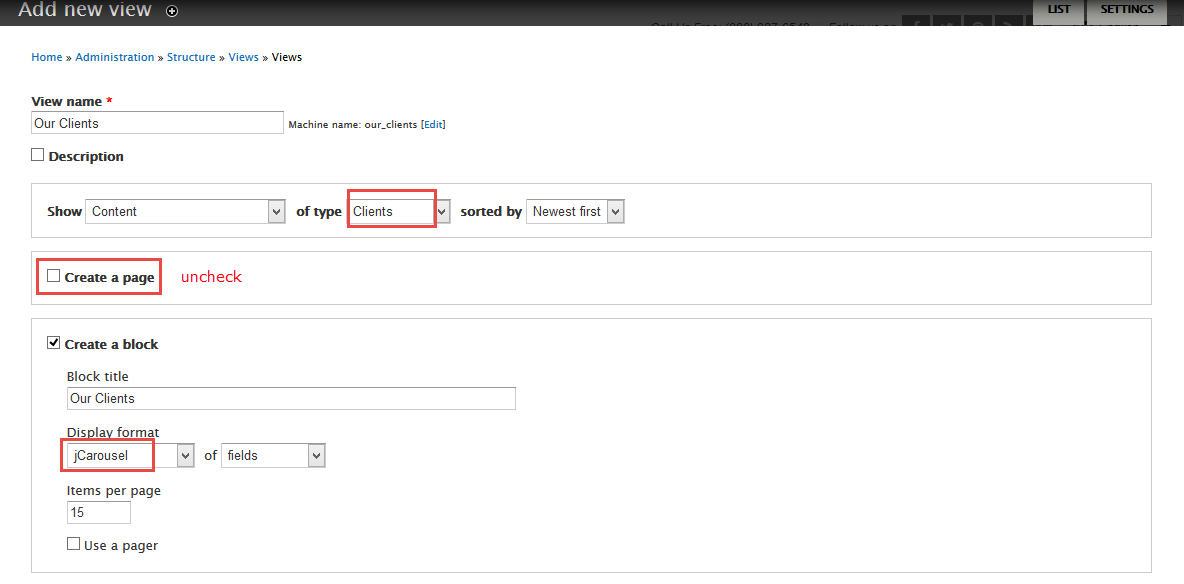
1. Create Our Clients view
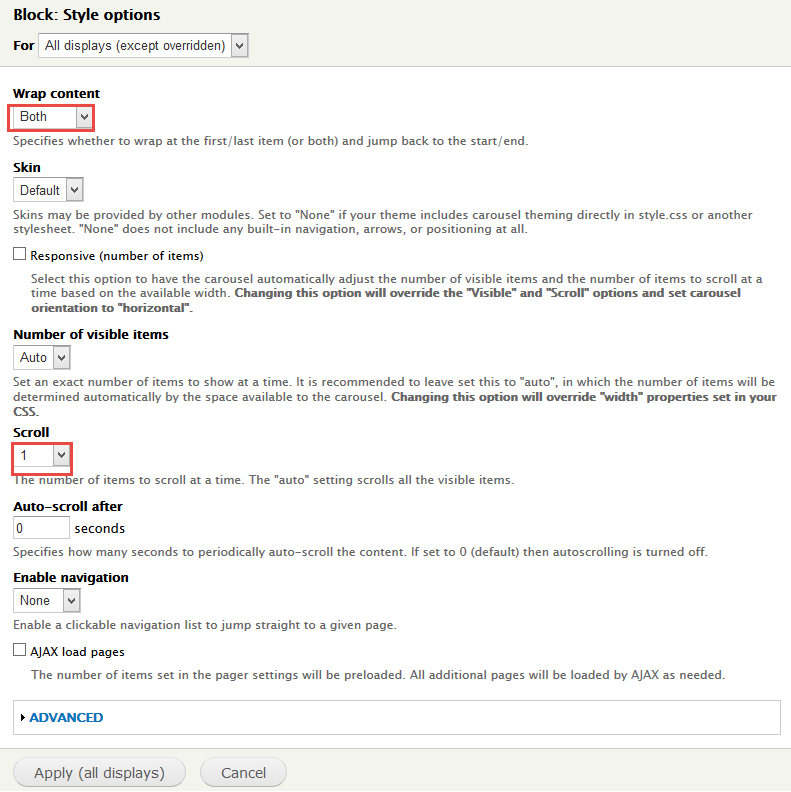
1. Navigate to Structure > views, click Add views ,create Our Clients view with following properties:
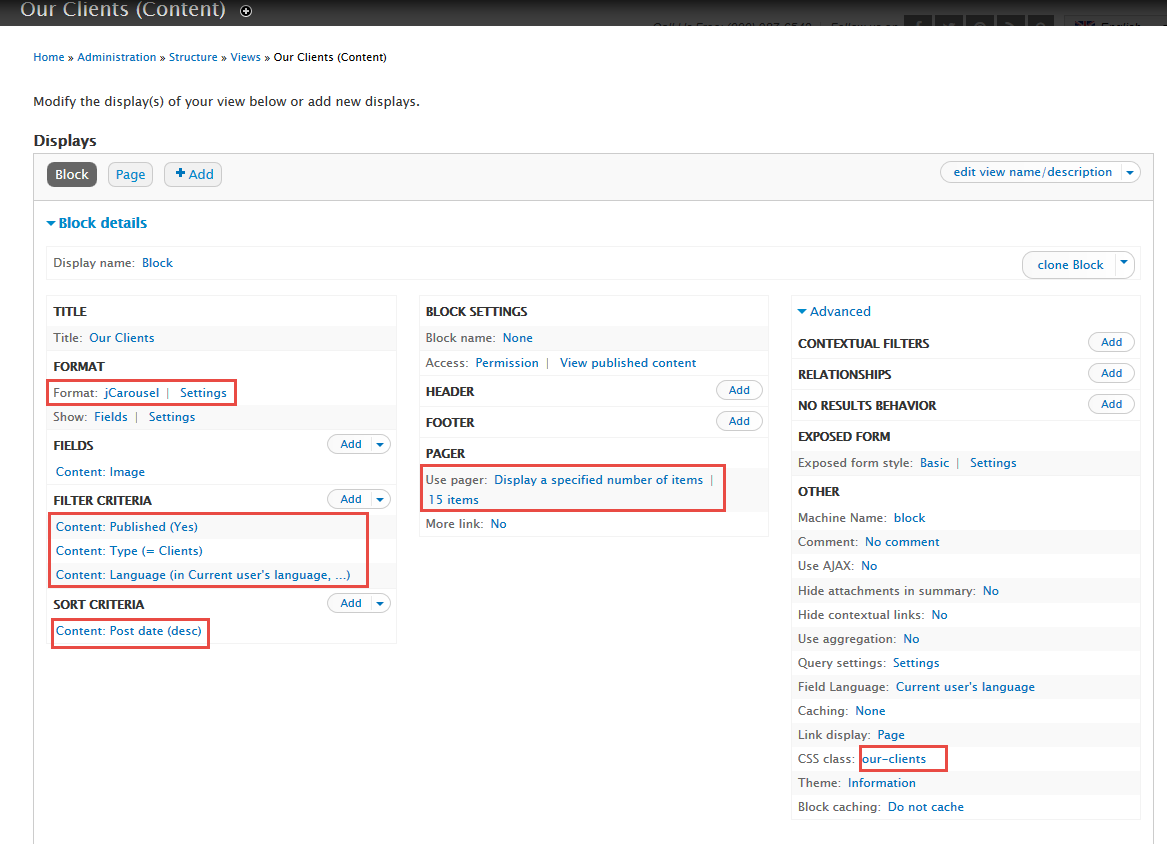
2. Click Continue & edit button and set following properties:
3. At Format area click setting following properties:
4. Click Save block button.
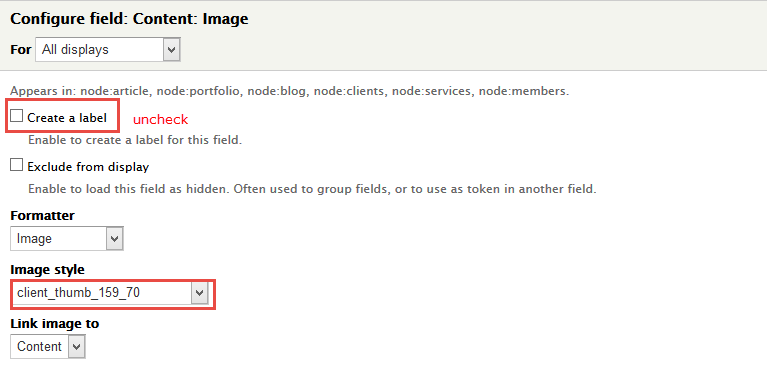
5. At FIELDS area, click Add button to add fields: Content: Image then set properties:
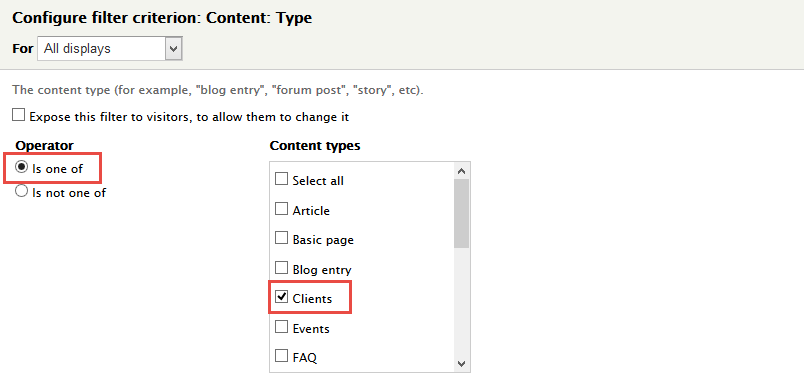
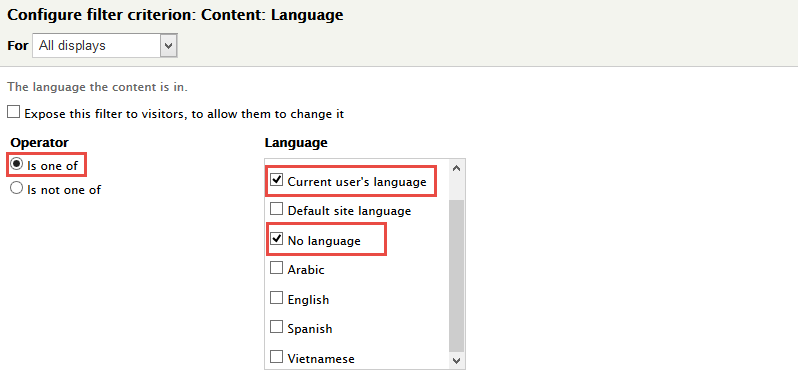
6. At FIELDS area, click Add button to add fields: Content: Type, Content:Language
7. Set properties for Content: Type
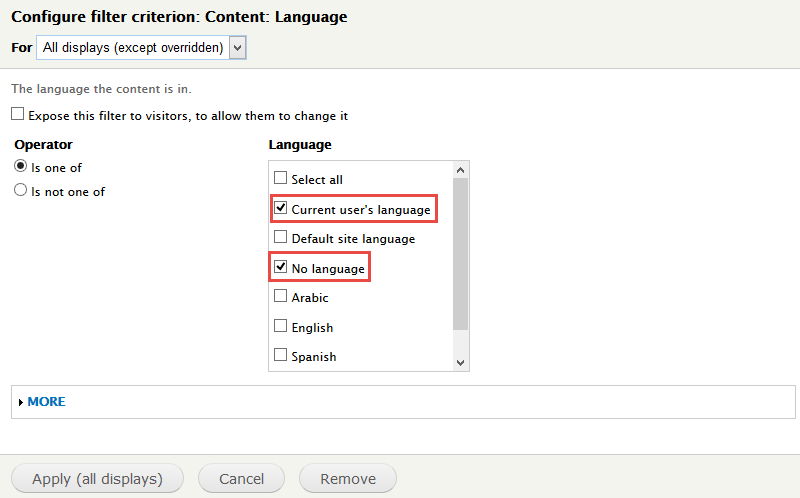
8. Set properties for Content: Language
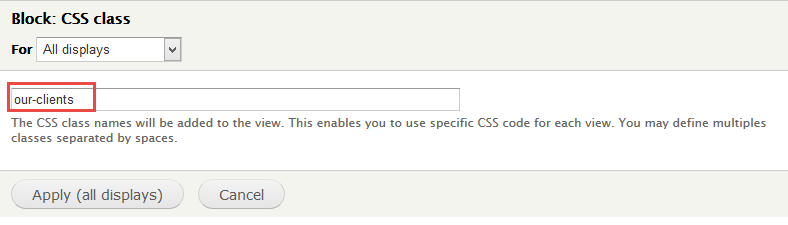
9. At Advanced > OTHER area, add CSS class
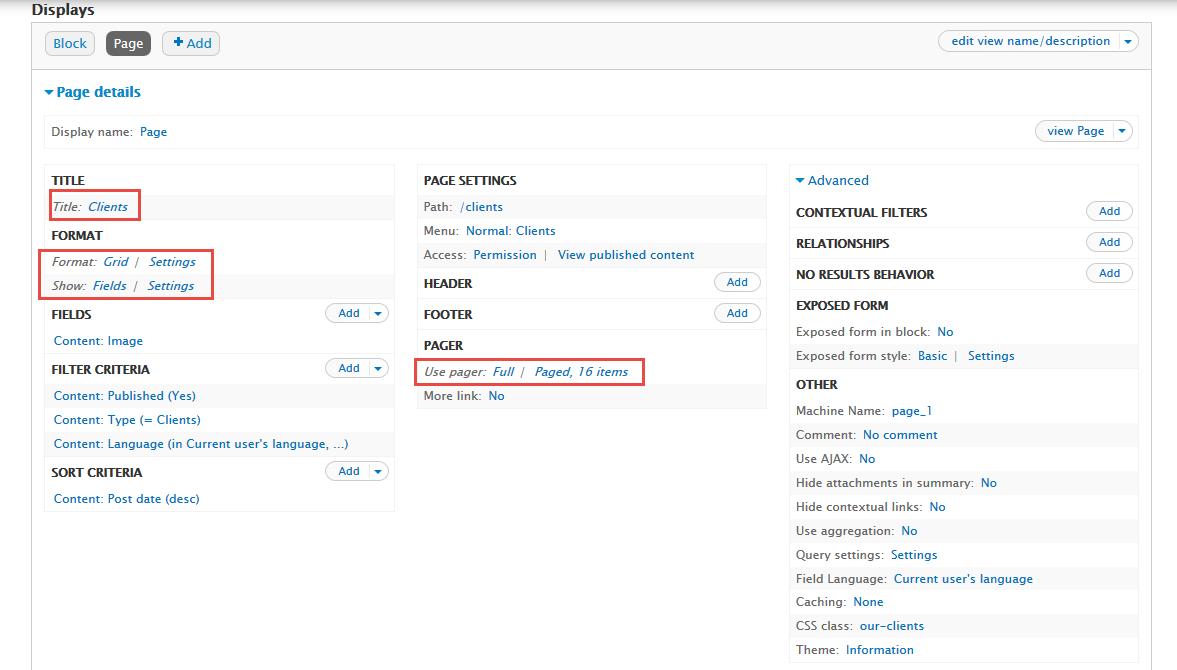
Create Our Clients page view
Configure View: Our Clients block
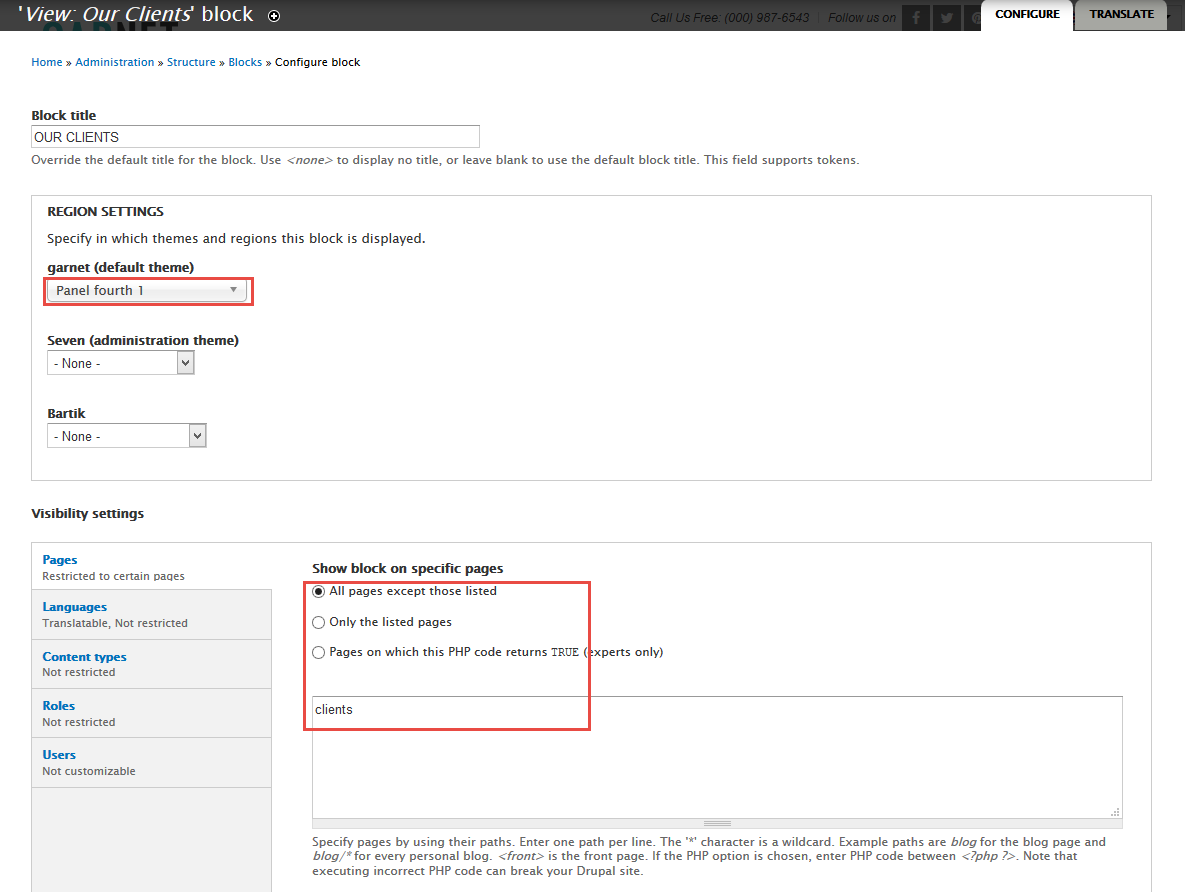
1. Navigate to Structure > Blocks > View: Our clients block,click configure link, set following properties:
2. Click Save block button.
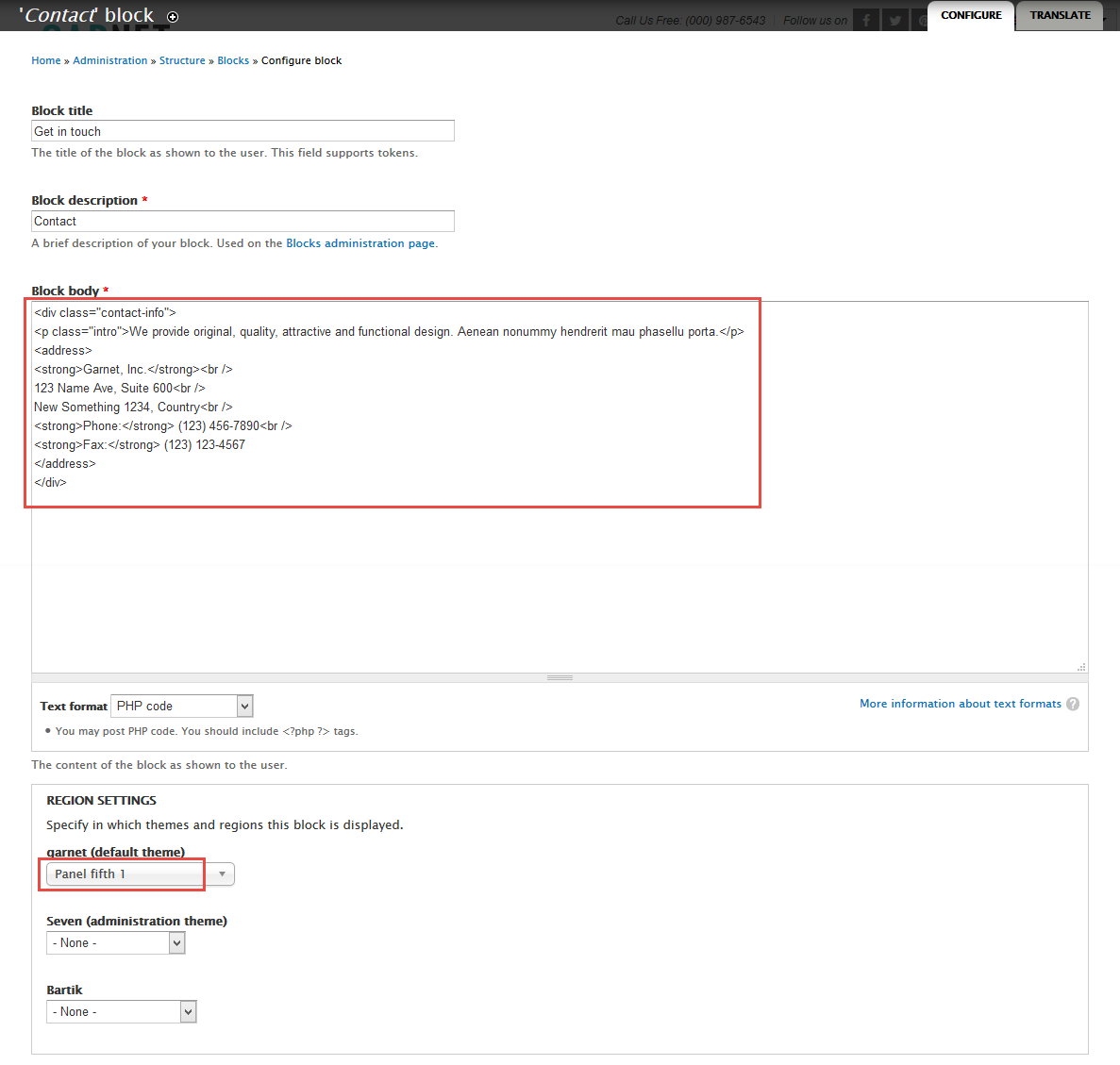
4. Configure Contact block
1. Navigate to Structure > Blocks > Structure > Blocks find Add block link. Click and create Contact block with following properties:
2. Click Save block button.
Contact with us
Front end Display
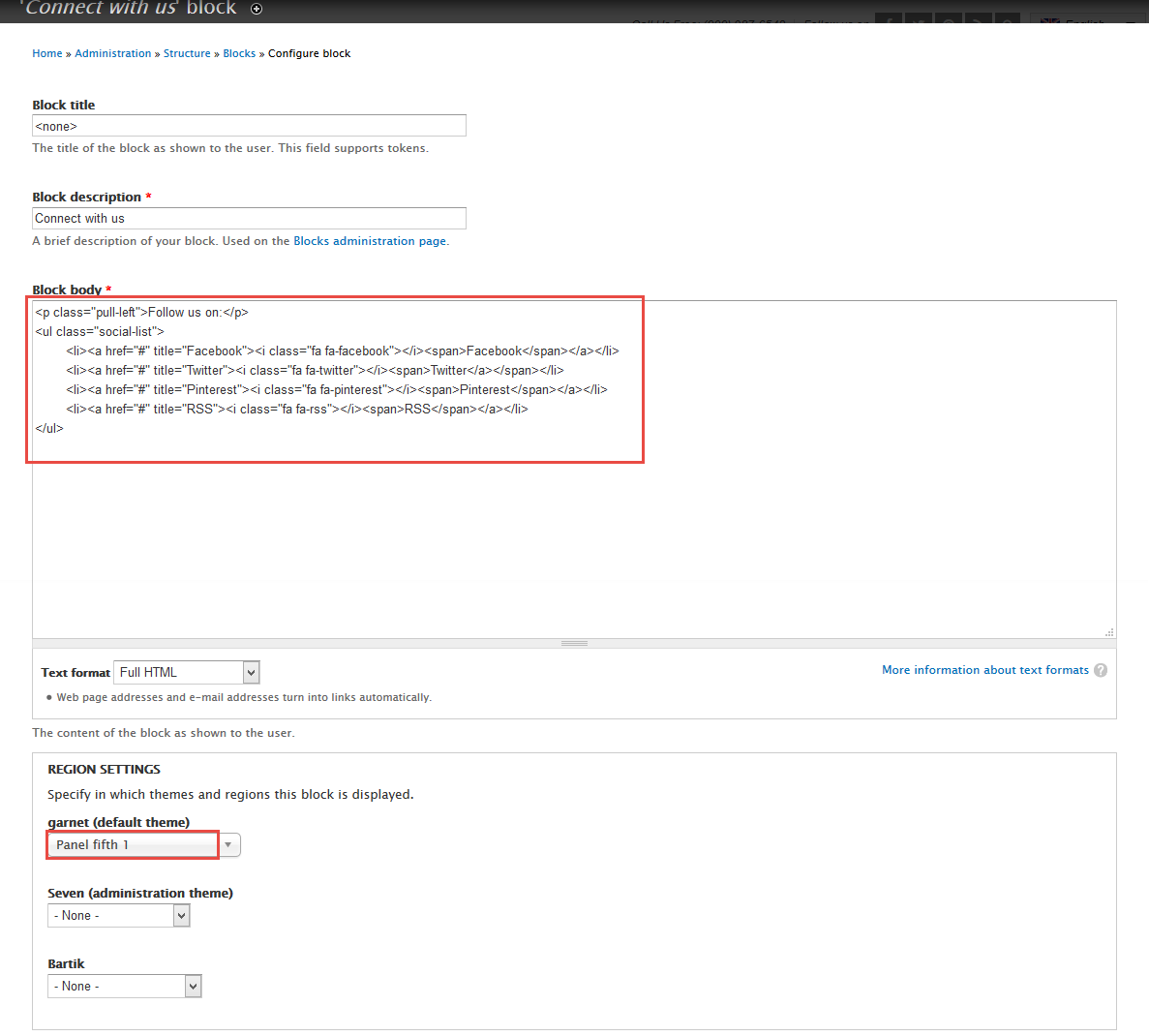
1. Navigate to Structure > Blocks find Add block link. Click and create Contact with us block with following properties:
2. Click Save block button.
Refer to following HTML code:
Follow us on:
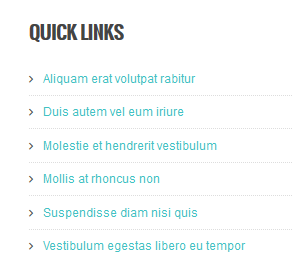
Quick Links block
Front end Display
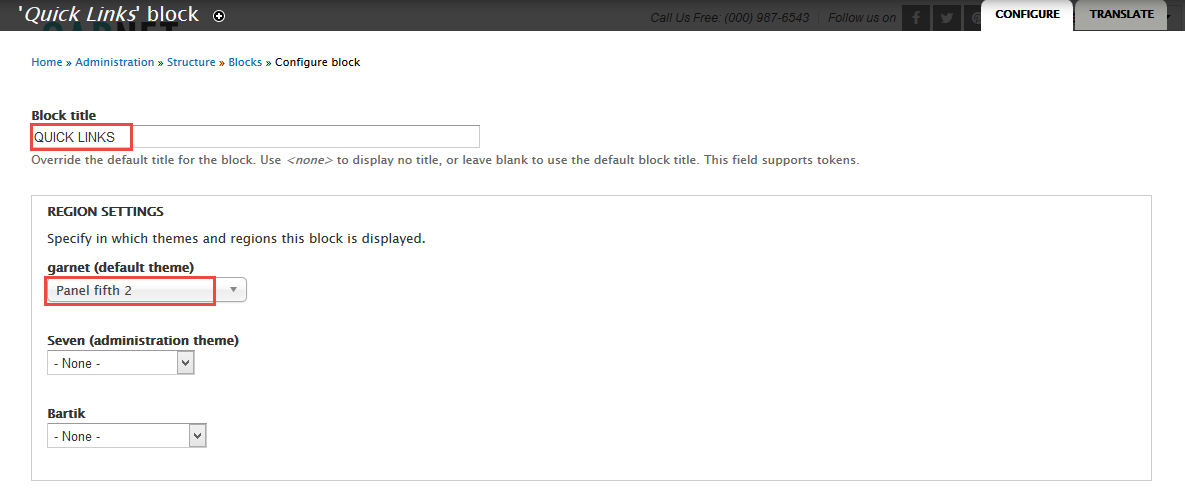
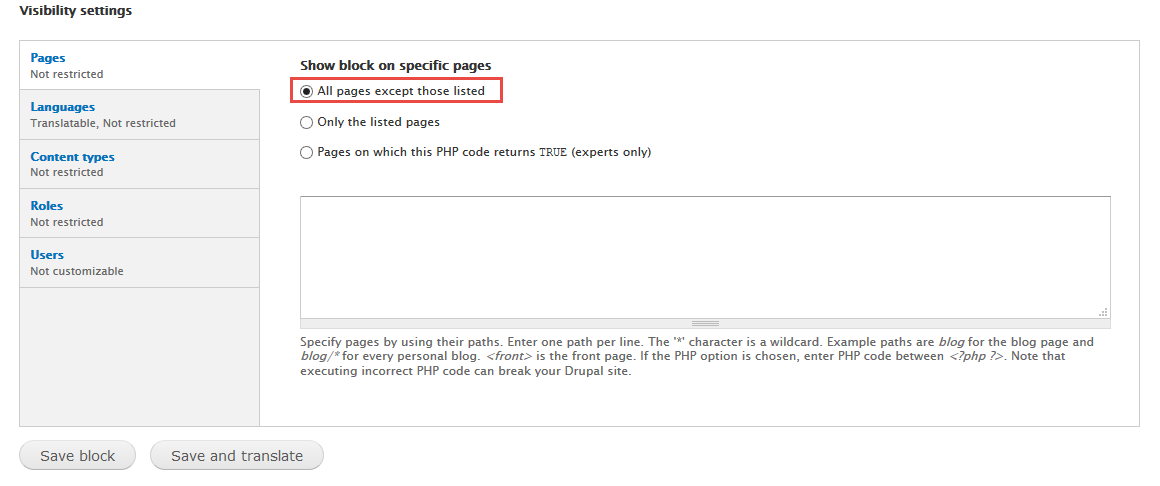
1. Navigate to Structure > Blocks find Add block link. Click and create Quick links block with following properties:
2. Click Save block button.
Latest Comments block
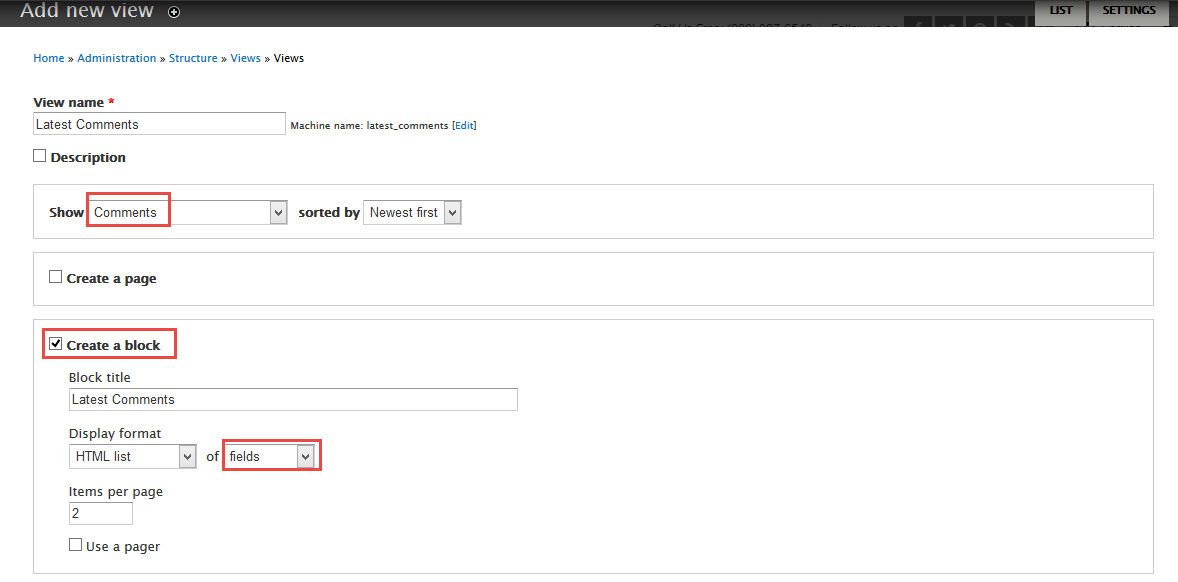
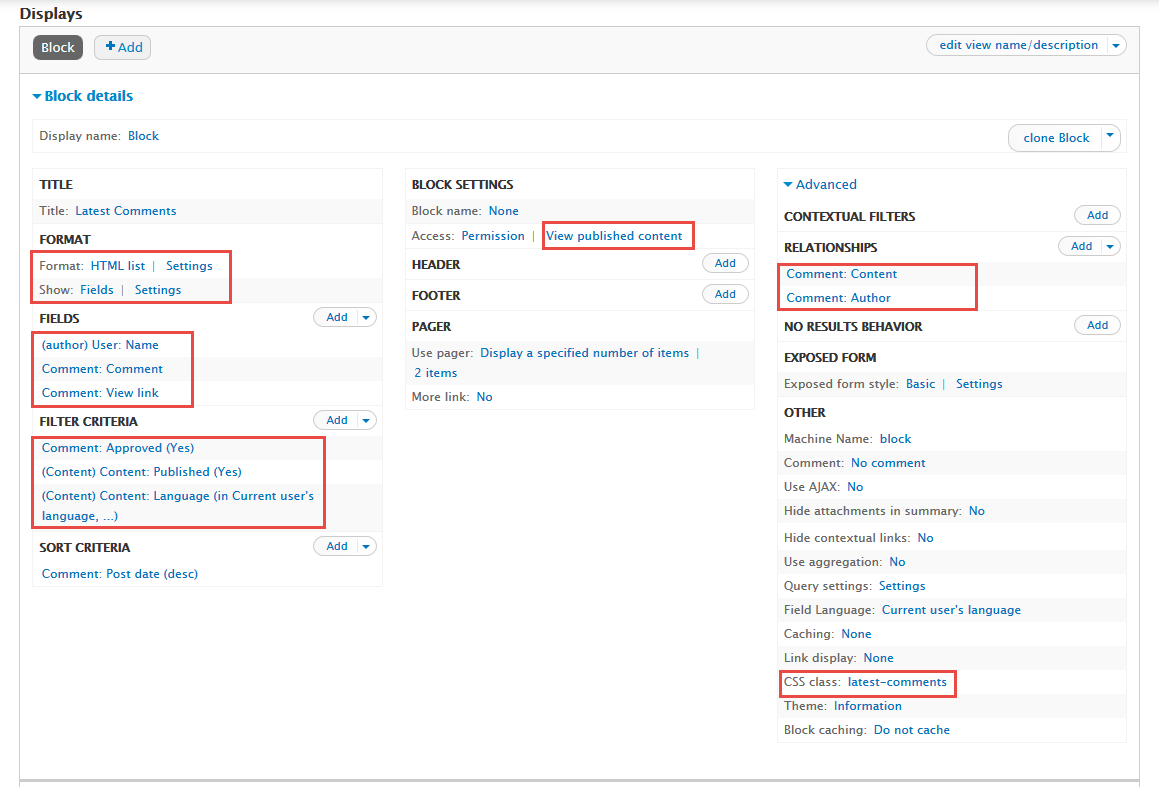
1. Navigate to Structure > views click Add new views and create Latest Comments block with following properties:
2.Click Continue & edit button and set following properties:
3.At Fields area, click Add button and add file (author) User: Name, Comment:Comment, Comment : View link
4.Set properties for (author) User: Name
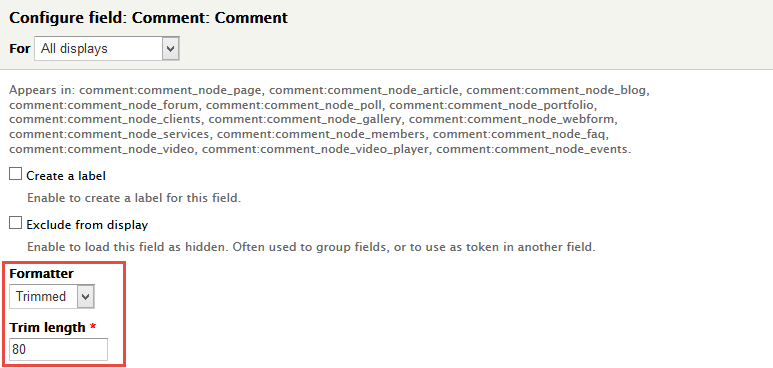
5.Set properties for Comment:Comment
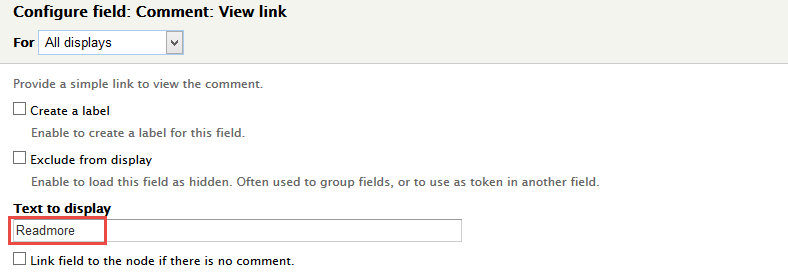
6. Set properties for Comment : View link
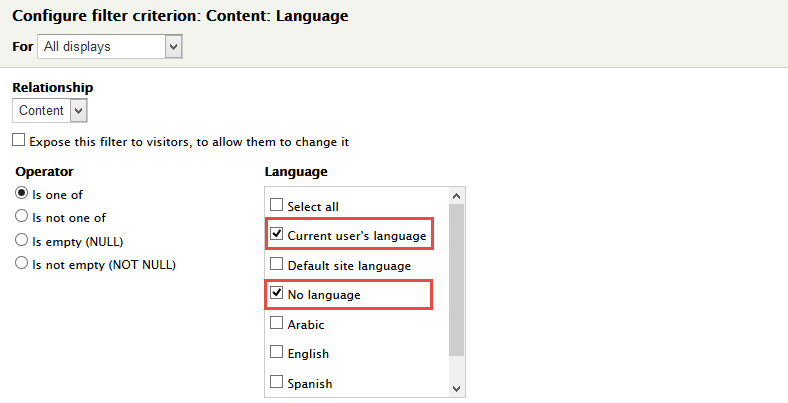
7. At Filter Criteria area, click Add button and add file Content : Language
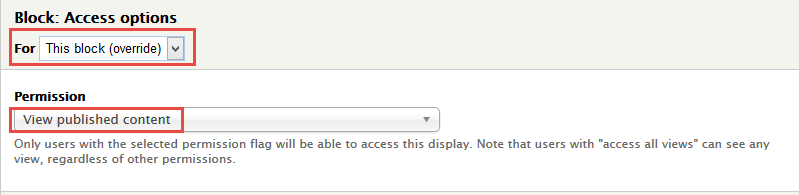
8. At Block setting area, click Access following properties:
9. At Relationshio area, click Add button and add file Comment : Content,Comment:Author
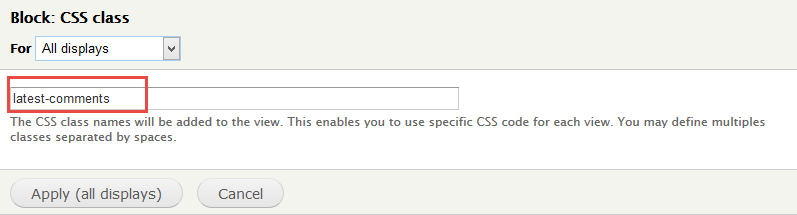
10. At Advanced > OTHER area, add CSS class
11. Click Save button
Configure Latest Comments block
1. Navigate to Structure > Blocks
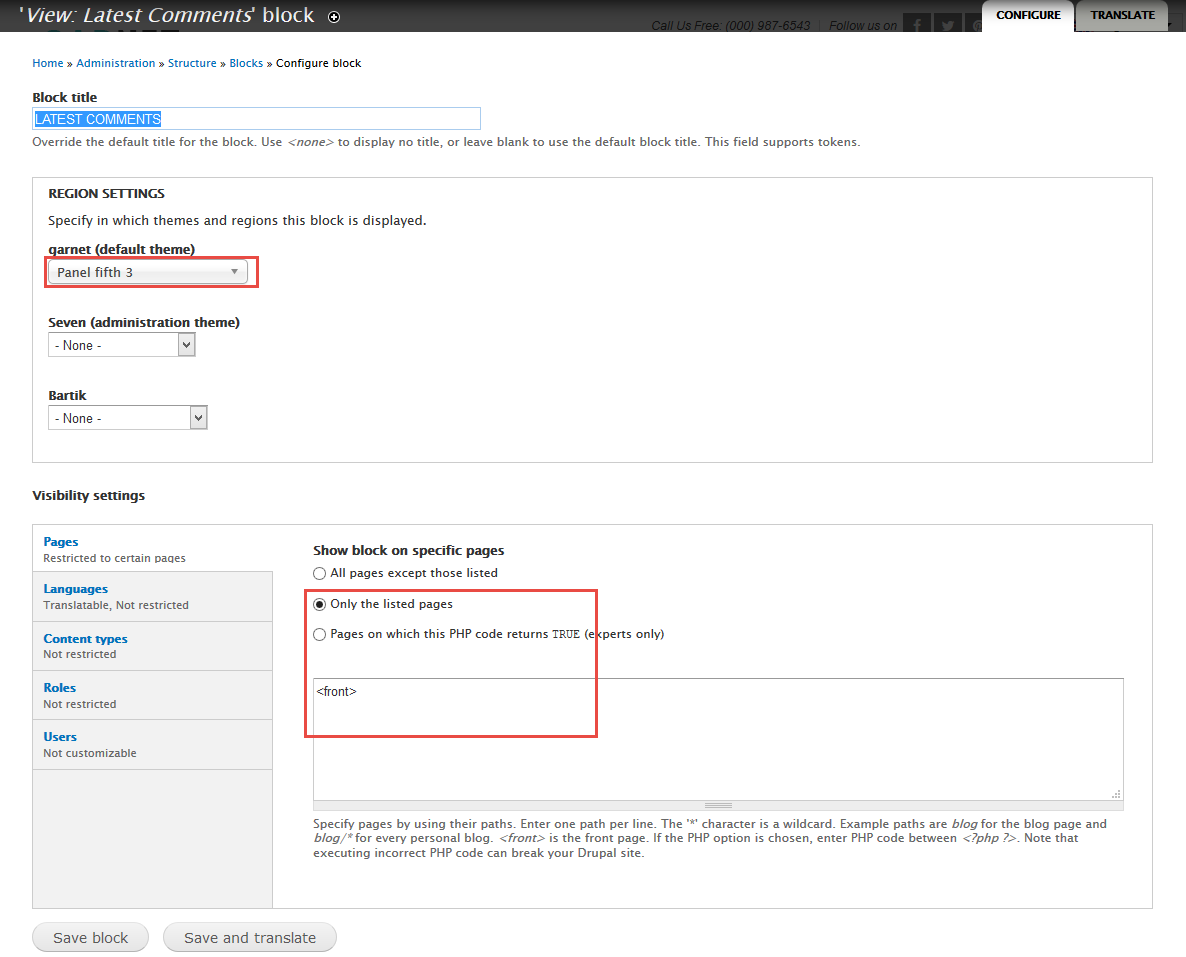
2. Find View: Latest Comments, click configure link, set following properties:
3. Click Save button
Photo Stream block
Front end Display
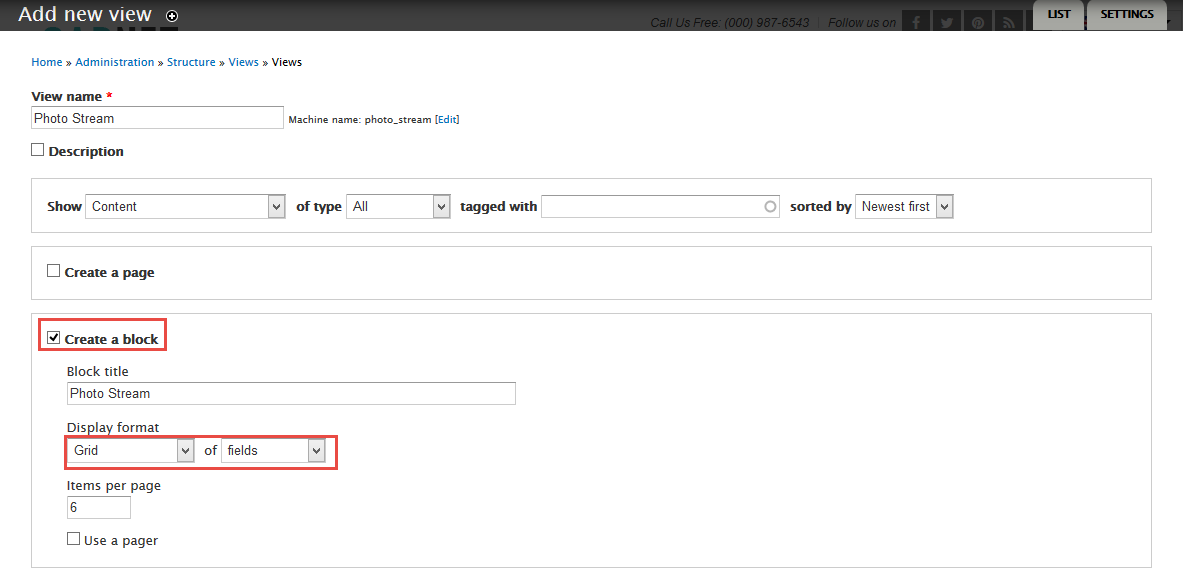
1.Create Photo Streams views
1. Navigate to Structure > views click Add new views and create Photo Stream block with following properties:
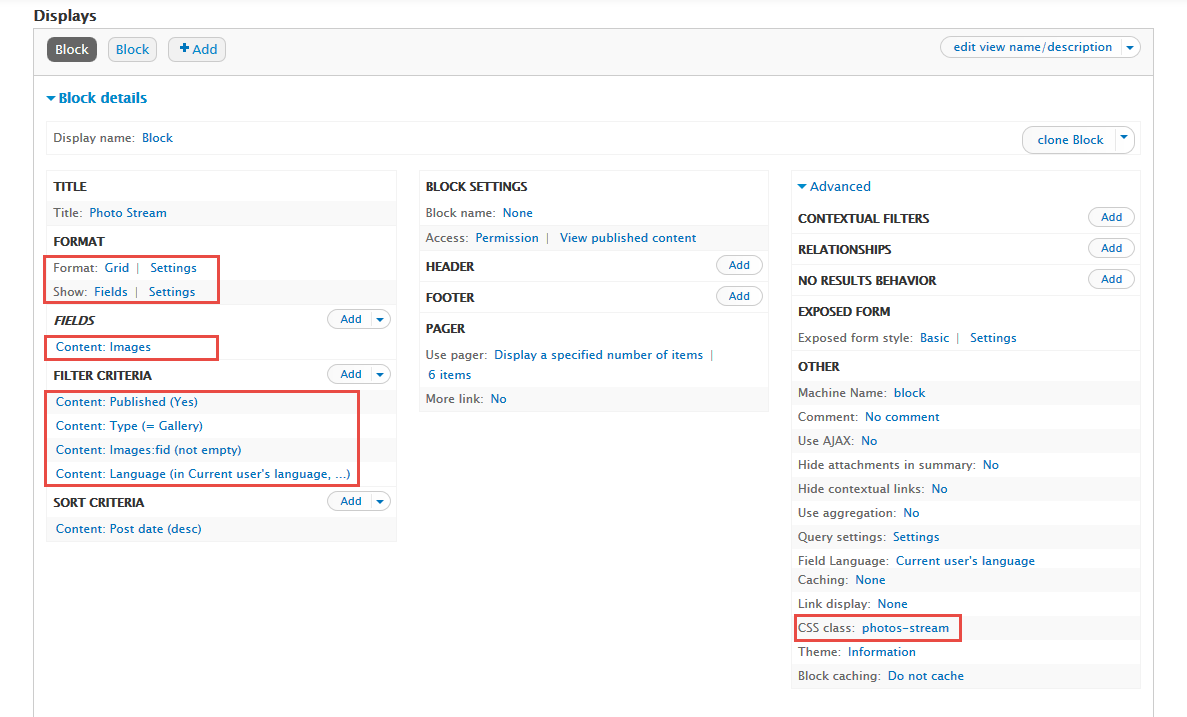
2. Click Continue & edit button and set following properties:
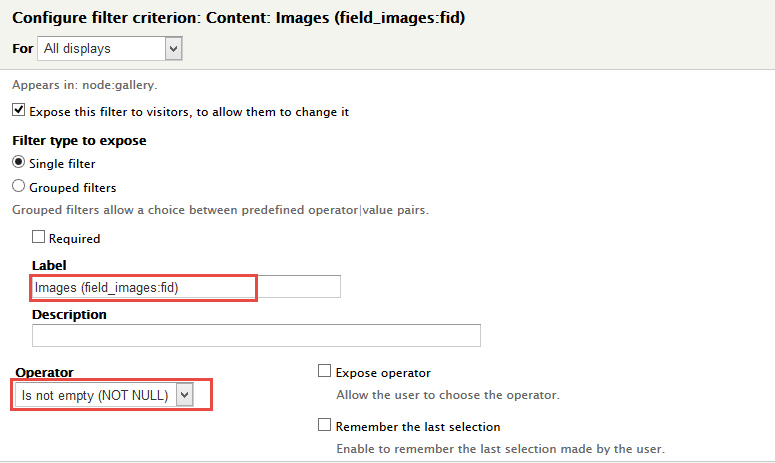
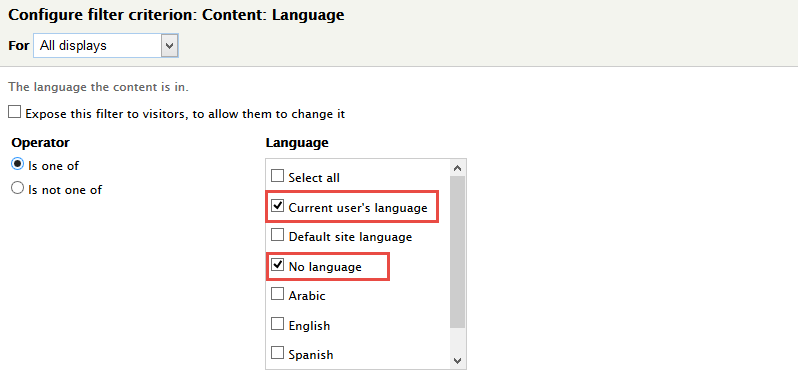
3. At Filter Criteria area, click Add button and add file Content :Type(= Gallery), Content: Images: fid:(not empty), Content: Language
4. Set properties for Content :Type(= Gallery)
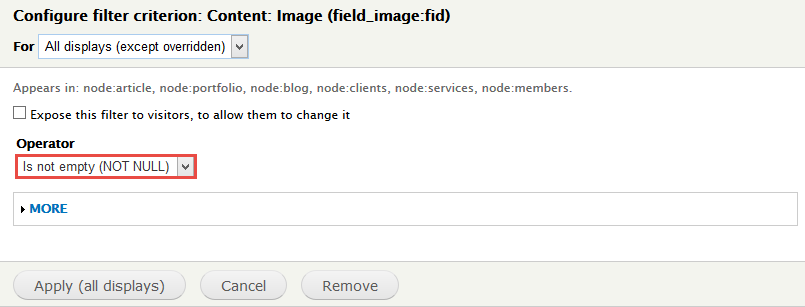
5. Set properties for Content: Images: fid:(not empty)
6. Set properties for Content: Language
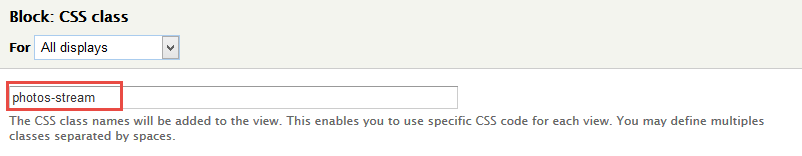
7. At Advanced > OTHER area, add CSS class
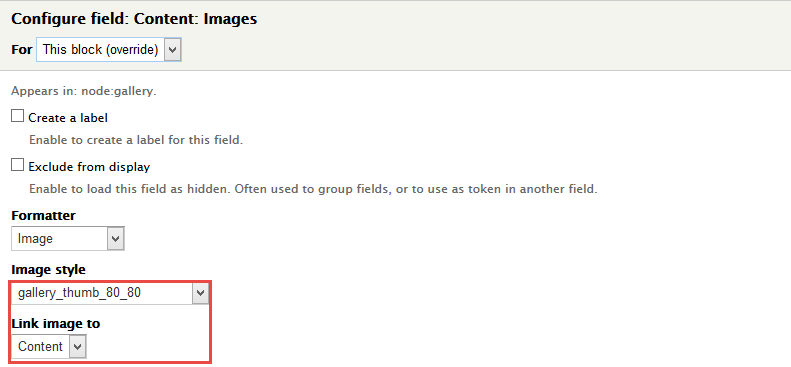
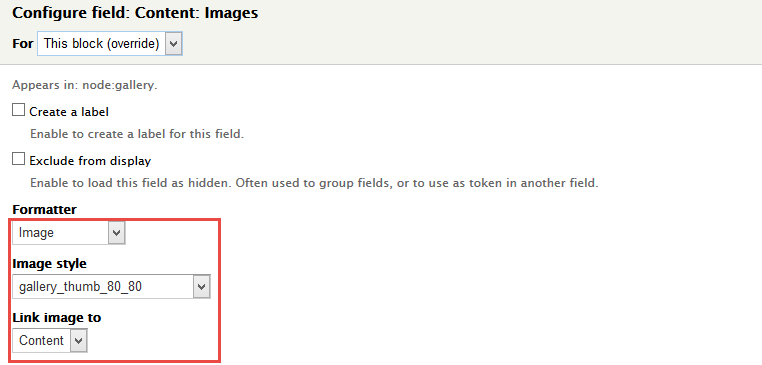
8. At Fileds area, click Add button and add file Content : Images
9. Click Save button
Configure Photo Streams block
1. Navigate to Structure > Blocks
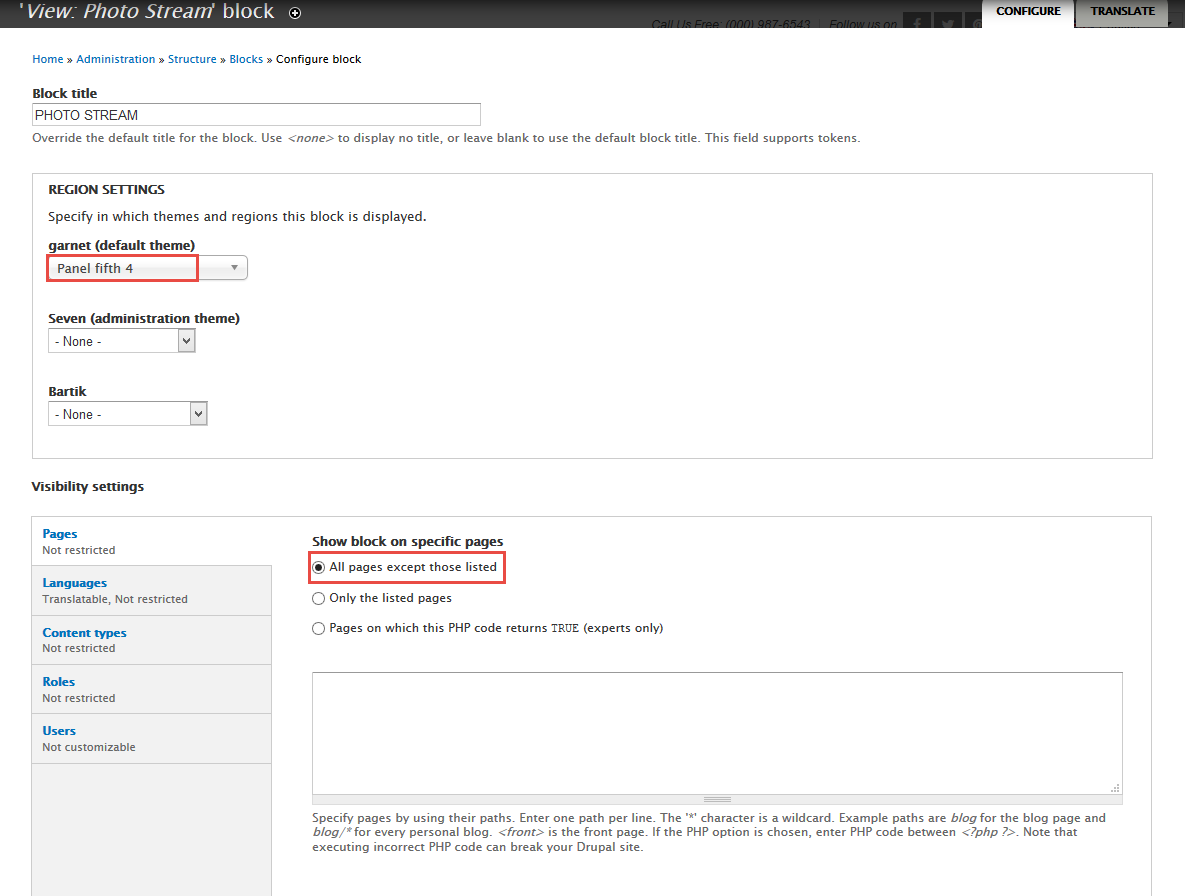
2. Find View: Photo stream, click configure link, set following properties:
3. Click Save button
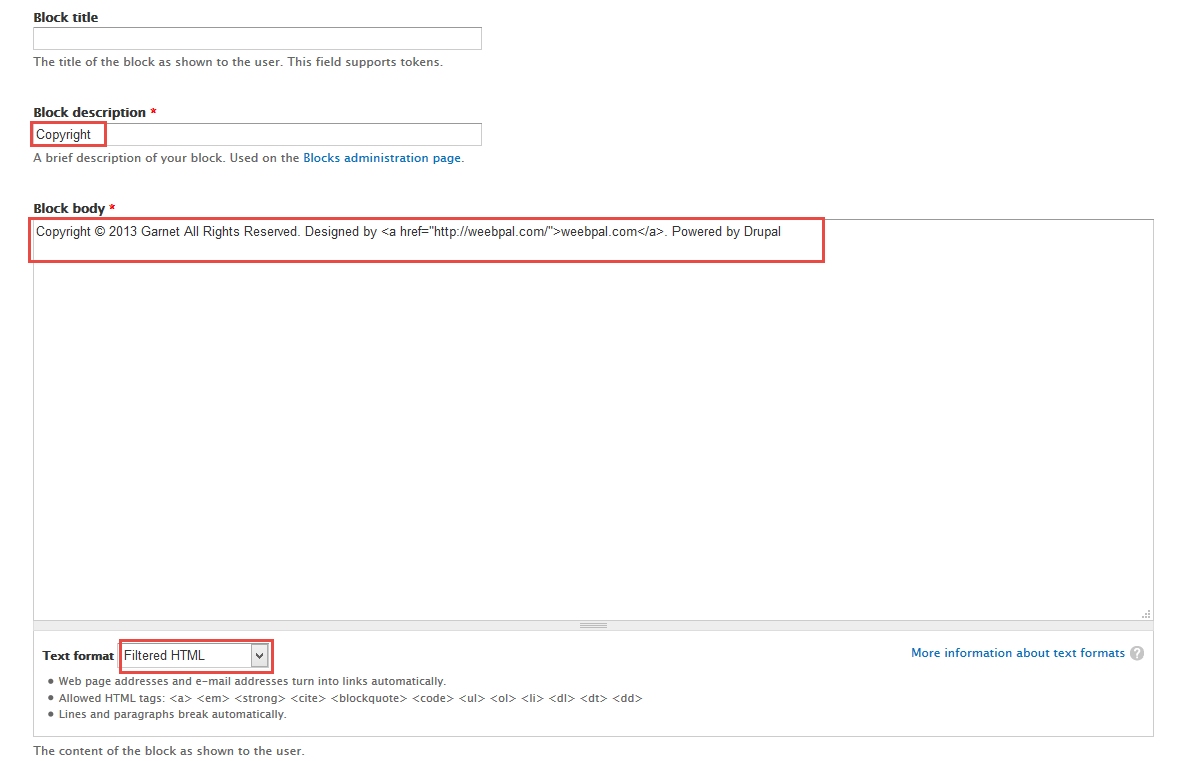
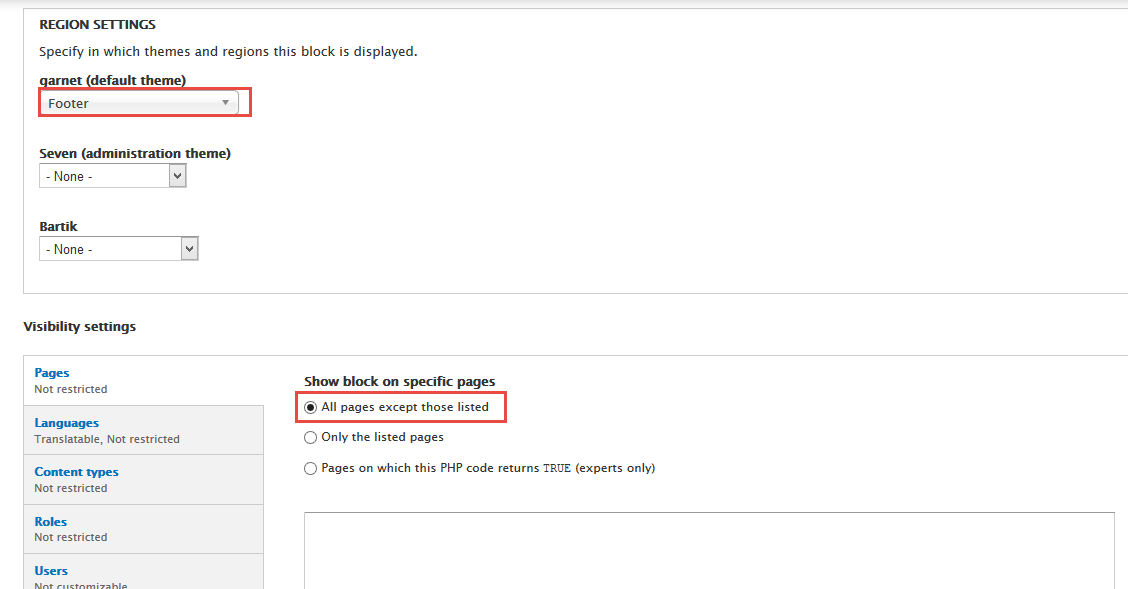
Copyright block
Create Copyright block
1. Navigate to Structure > Blocks click new block,create Copyright block following properties:
2. Click Save button
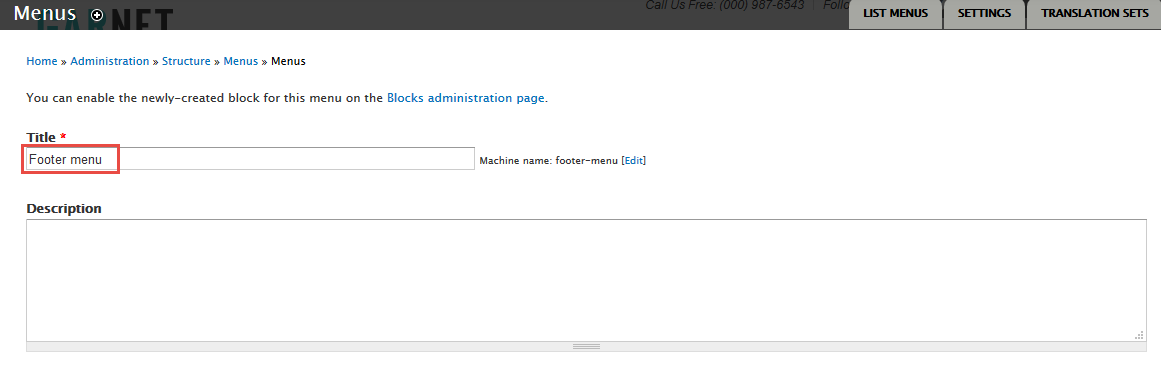
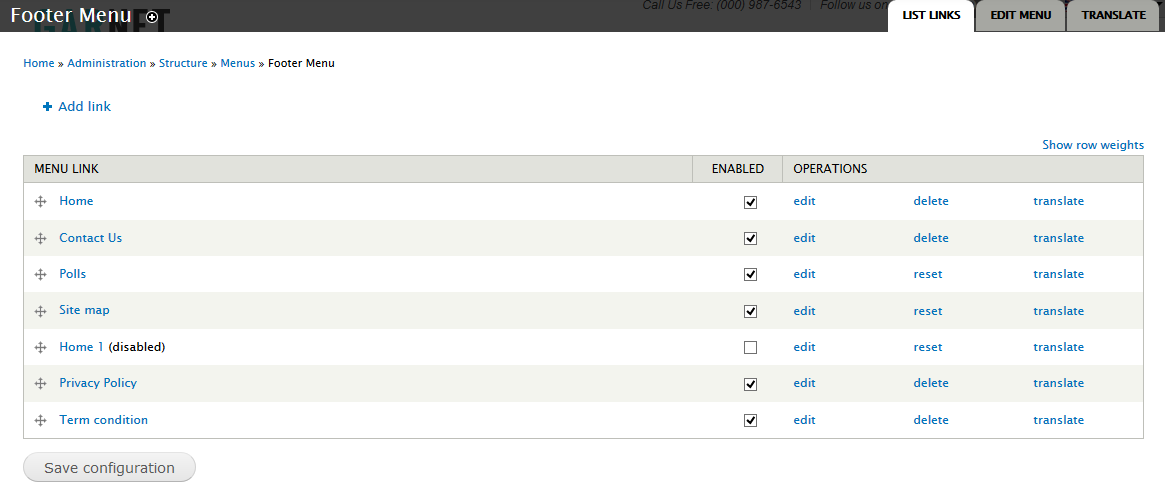
Footer Menu
Front end Display
Create Footer menu
1. Navigate to Structure > Menus click add menu,create Footer menu block following properties:
2. Add link for Footer menu following properties:
3. Click Save button
Create Subpages
About Us - We are here to serve you block
Front end Display
1. Navigate to Structure > Blocks add block. Create We are here to serve you block with following properties:
2. Click Save block button.
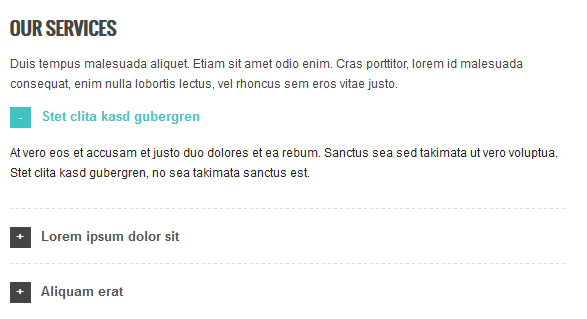
2. Our Service block
Front end Display
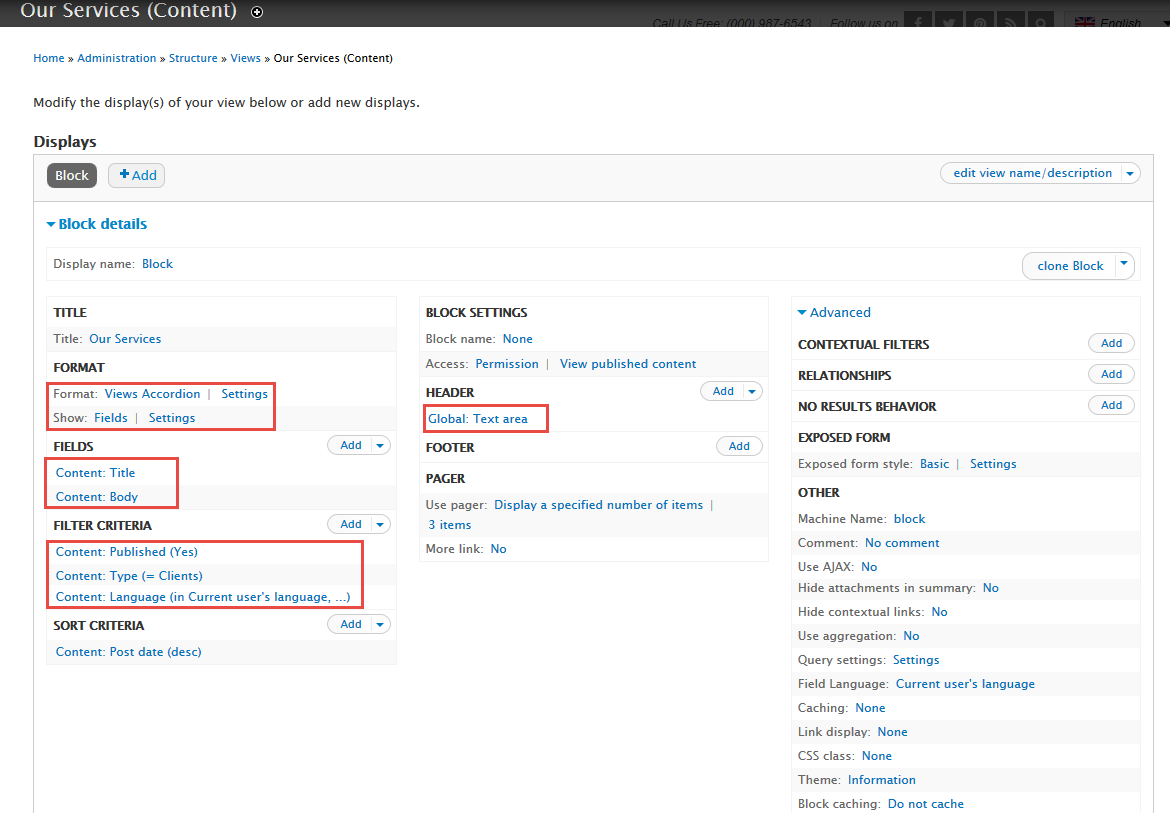
1. Navigate to Structure > views find Add new view link. Click and create Our Services block with following properties:
2. Click Continue & edit button and set following properties:
3. At Fields click Add button and add Content: Body following properties:
4. At Filter Criteria area, click Add button to add fields: Content: Type, Content: Language.
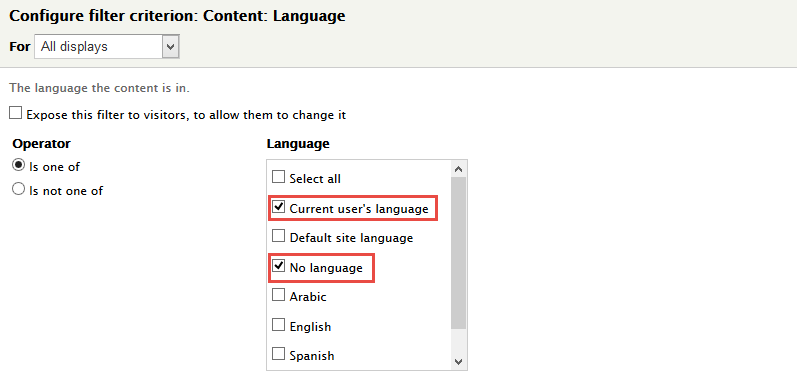
5. Set properties for Content: Language
6 Set properties for Content: Type
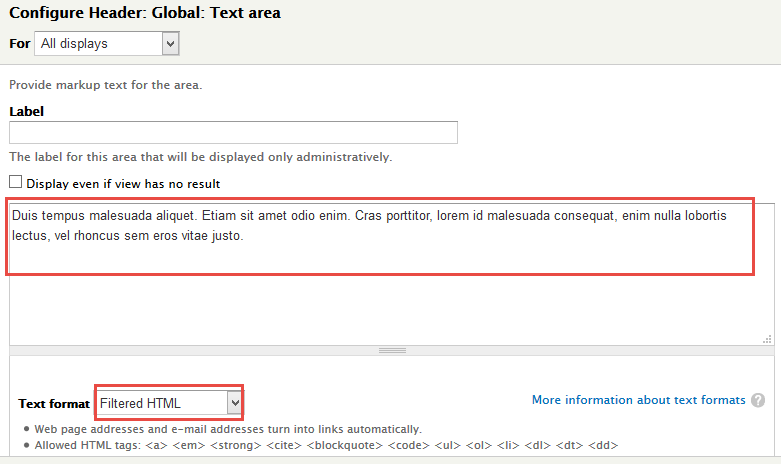
7. At Header area, click Add button to add fields: Global: Text area
8. Click Save block button.
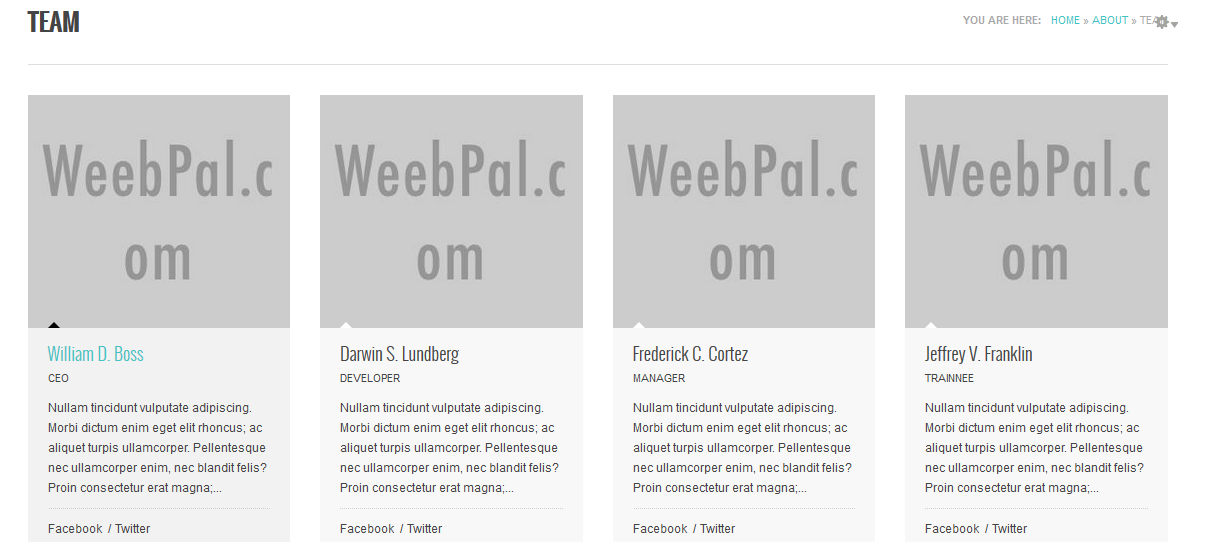
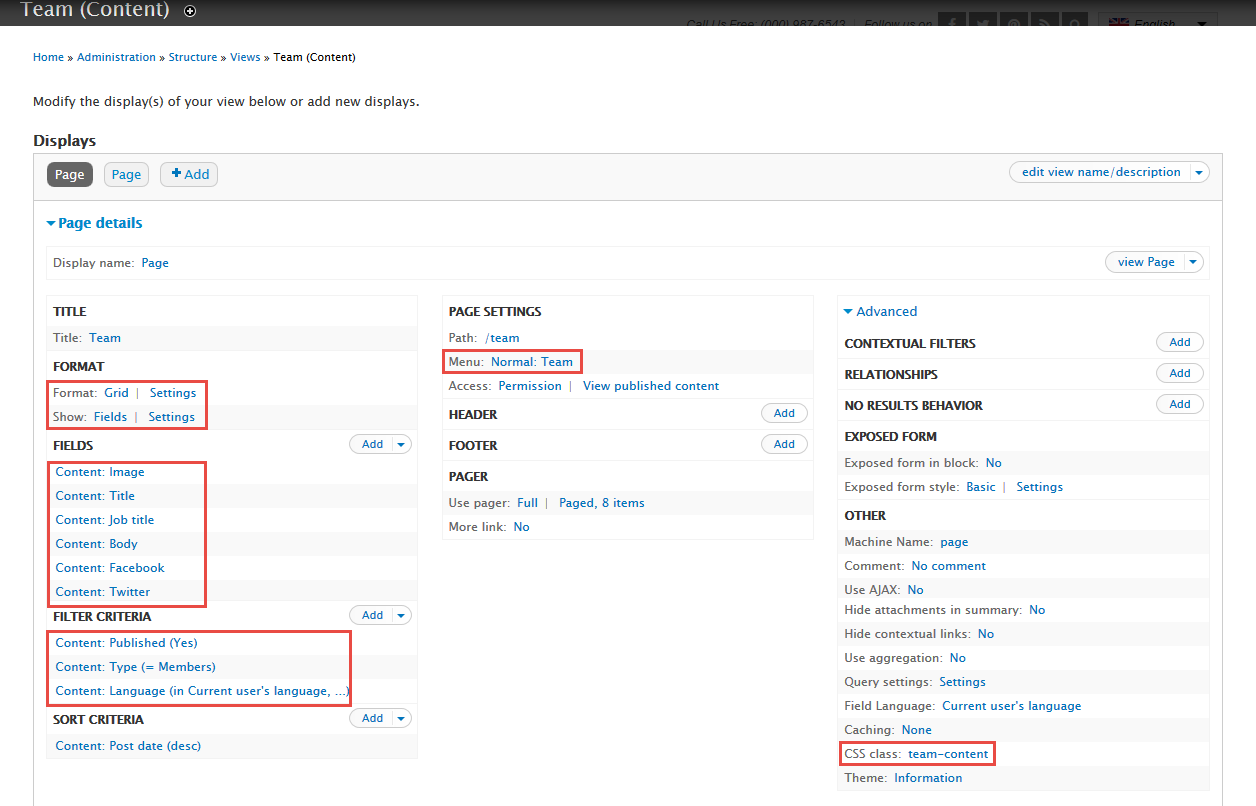
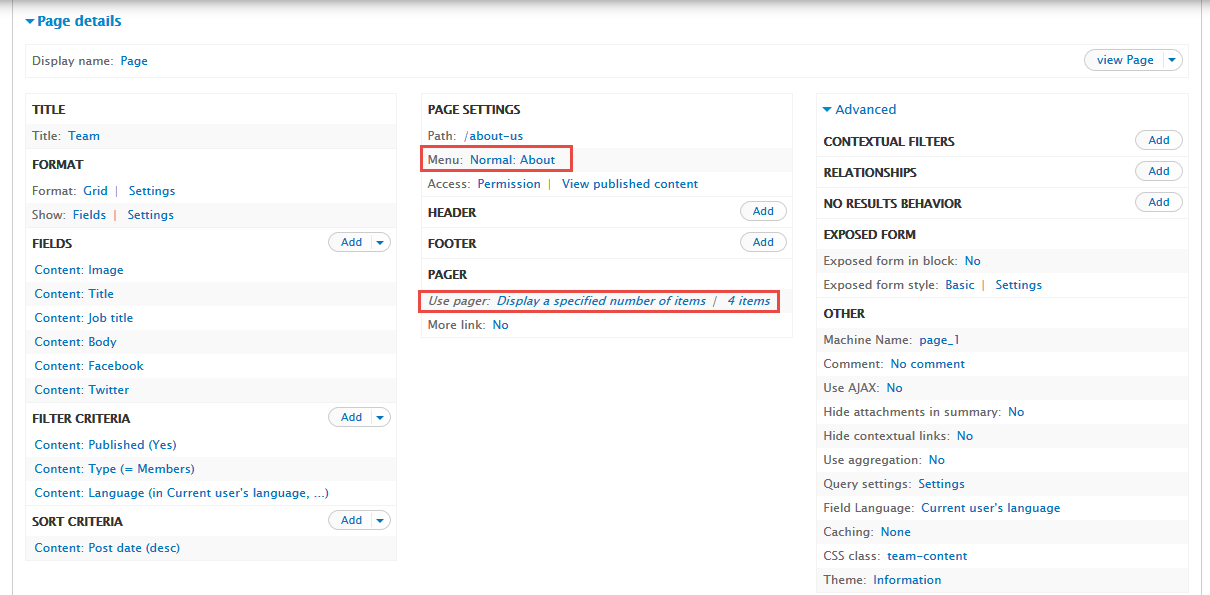
About Us - Team block
Front end Display
1.Create Team block
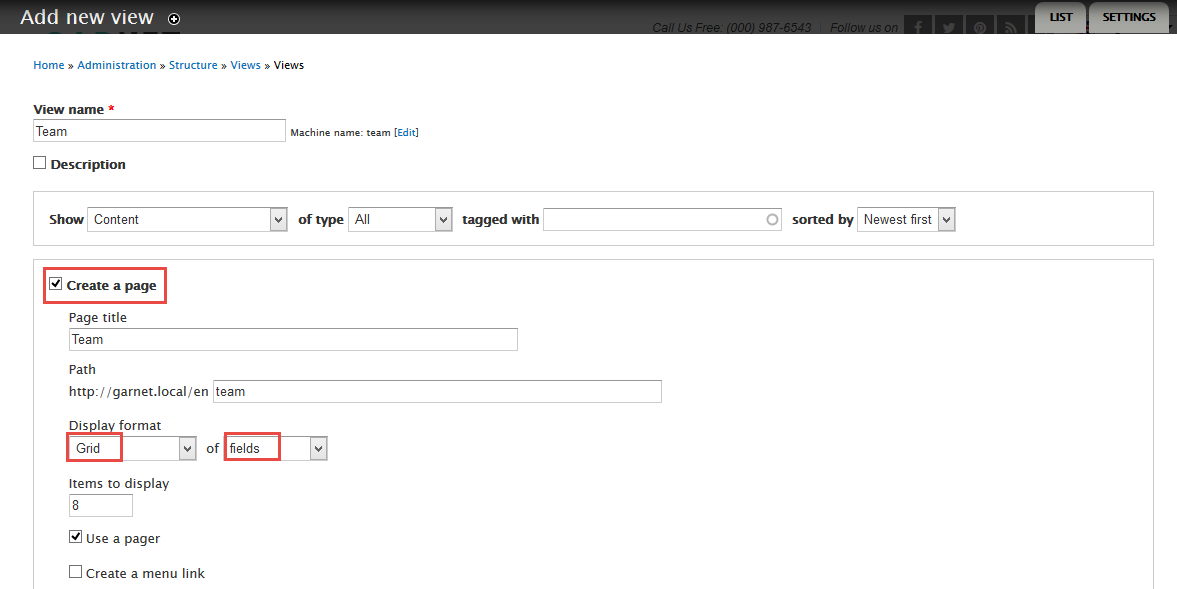
1. Navigate to Structure > Views find Add new view link. Click and create Team block with following properties:
2. Click Continue & edit button and set following properties:
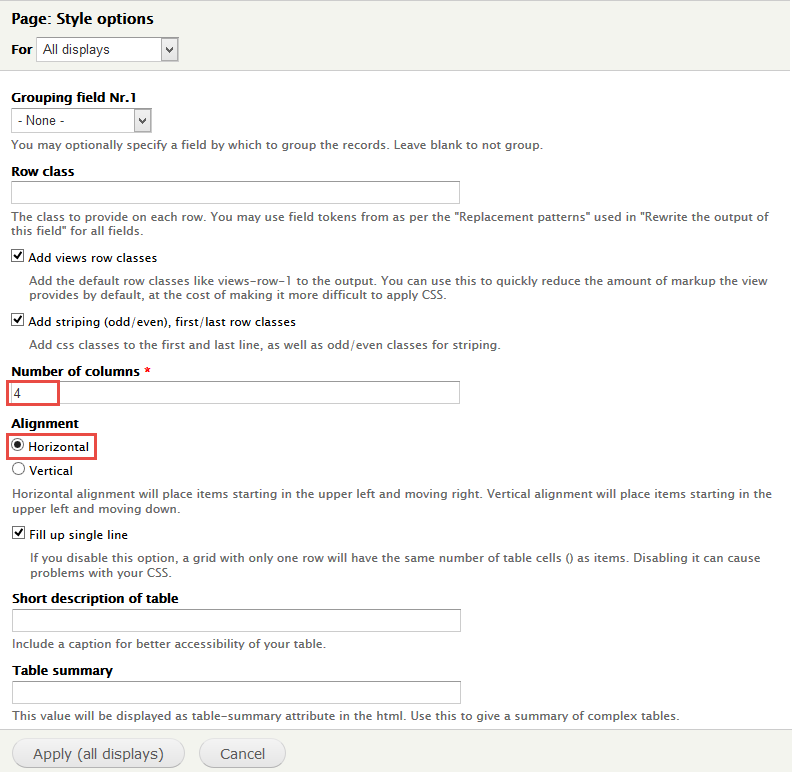
3. At FORMAT Format click Settings and set following properties:
4. At FIELDS area, click Add button to add fields: Content: Image, Content: Title, Content: Job title, Content: Body, Content: Facebook, Content: Twitter.
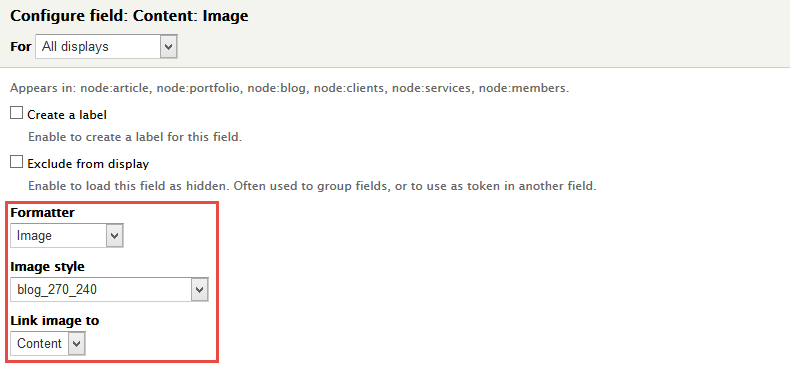
5. Set properties for Content: Image
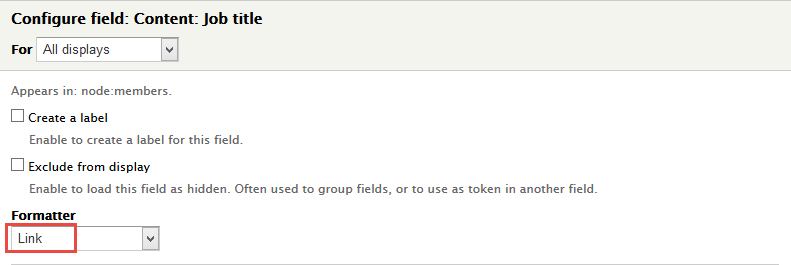
6. Set properties for Content: Job title
7. Set properties for Content: Body
8. Set properties for Content: Facebook
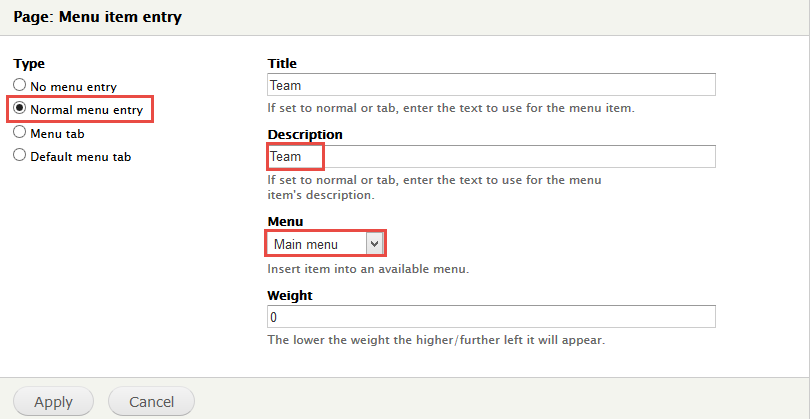
9. Click Page setting to set Menu following properties:
10. At Advanced > OTHER area, add CSS class:
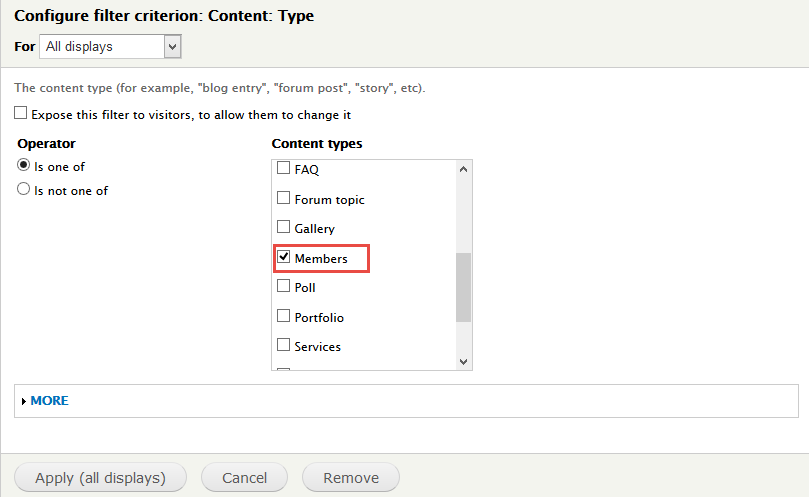
11. At FIELDS area, click Add button to add fields: Content: Type, Content: Language.
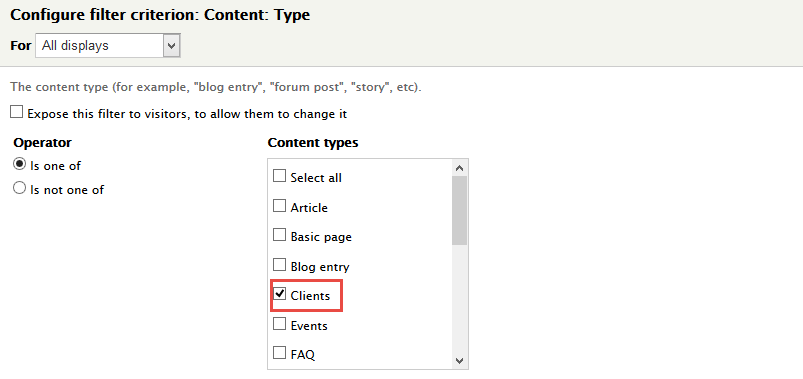
12. Set properties for Content: Type
13. Click Save block button.
14. Click Add button and create Page
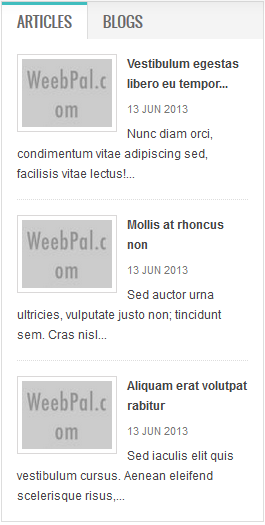
Right Sidebar - Quicktab block
Front end Display
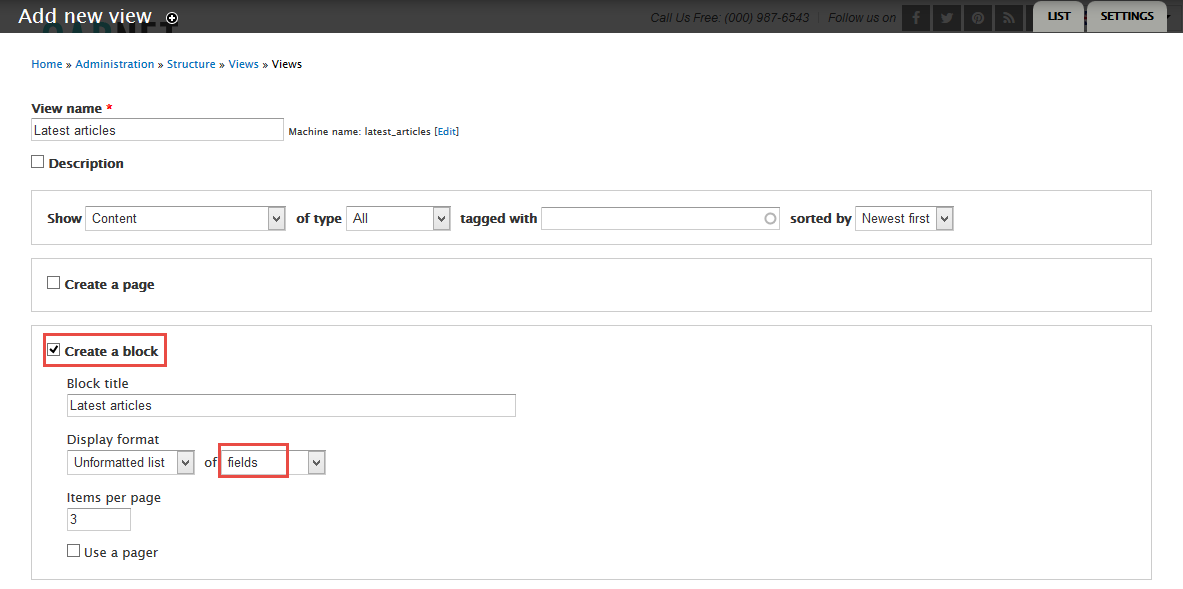
1. Create Latest Article view
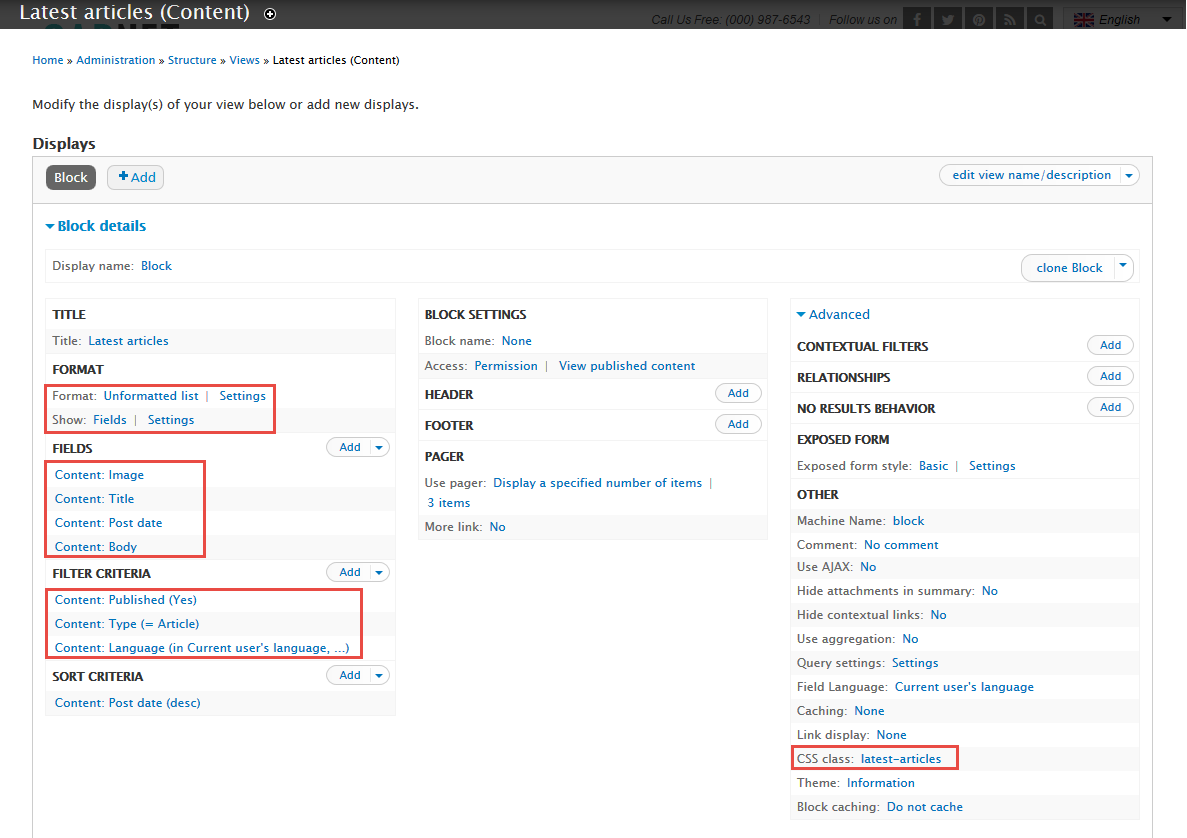
1. Navigate to Structure > Views, click Add new view, then create Latest Article view with following settings:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. Click Save to save view
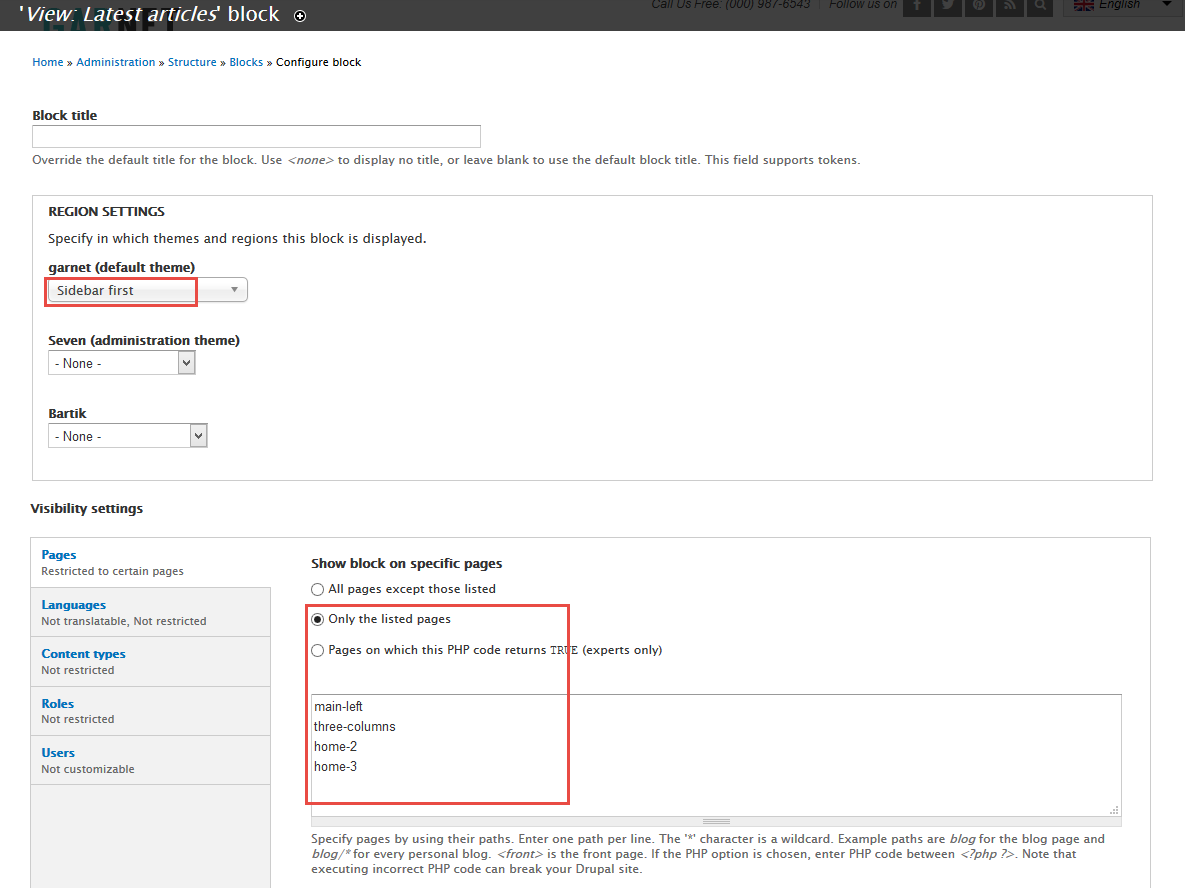
2. Configure View: Latest Article block
1. Navigate to Structure > Blocks
2. Find View: Latest Article click configure link, set following properties
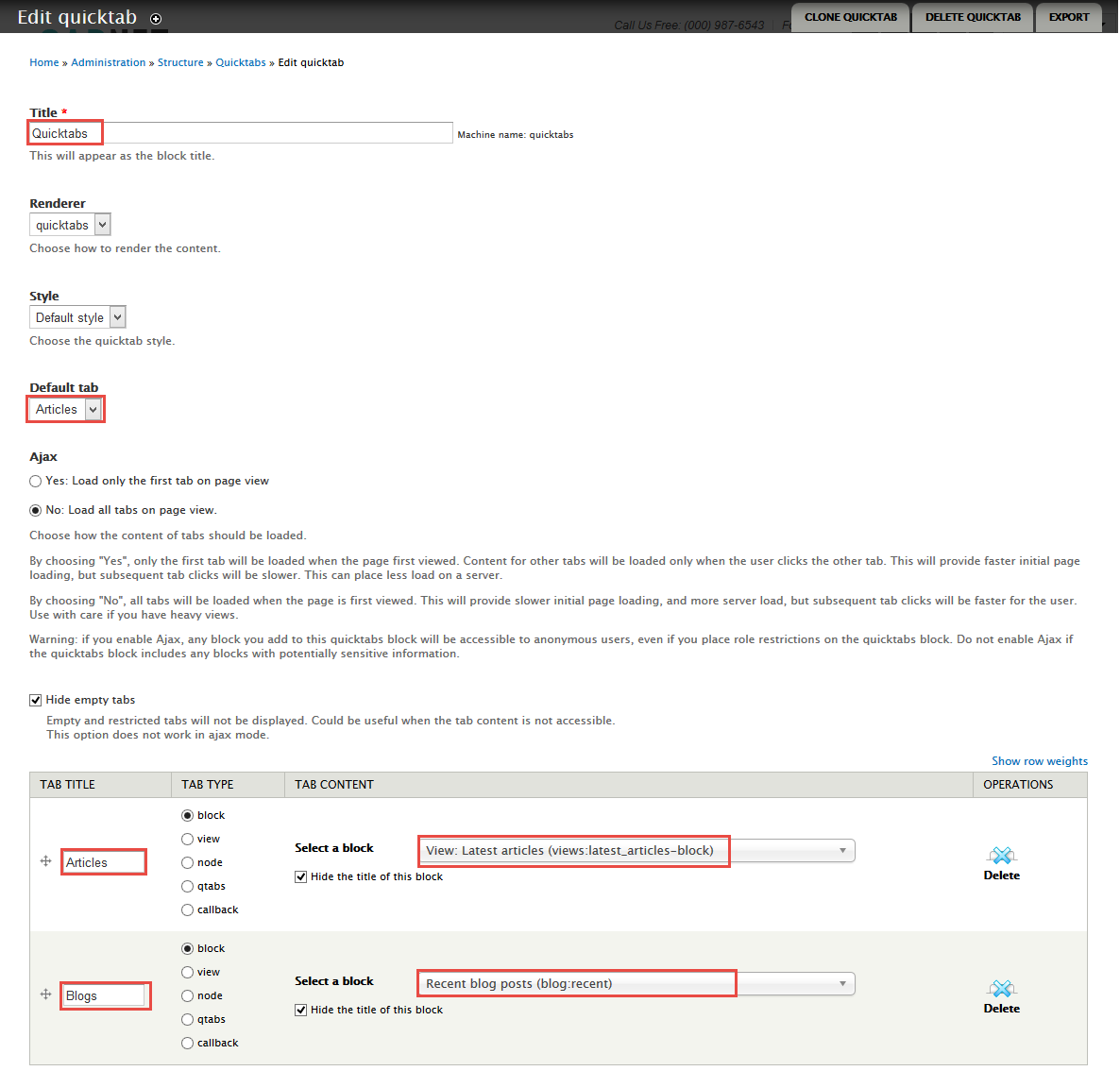
3. Edit Quicktab following properties:
4. Click Save block button.
Articles Page
Front end Display
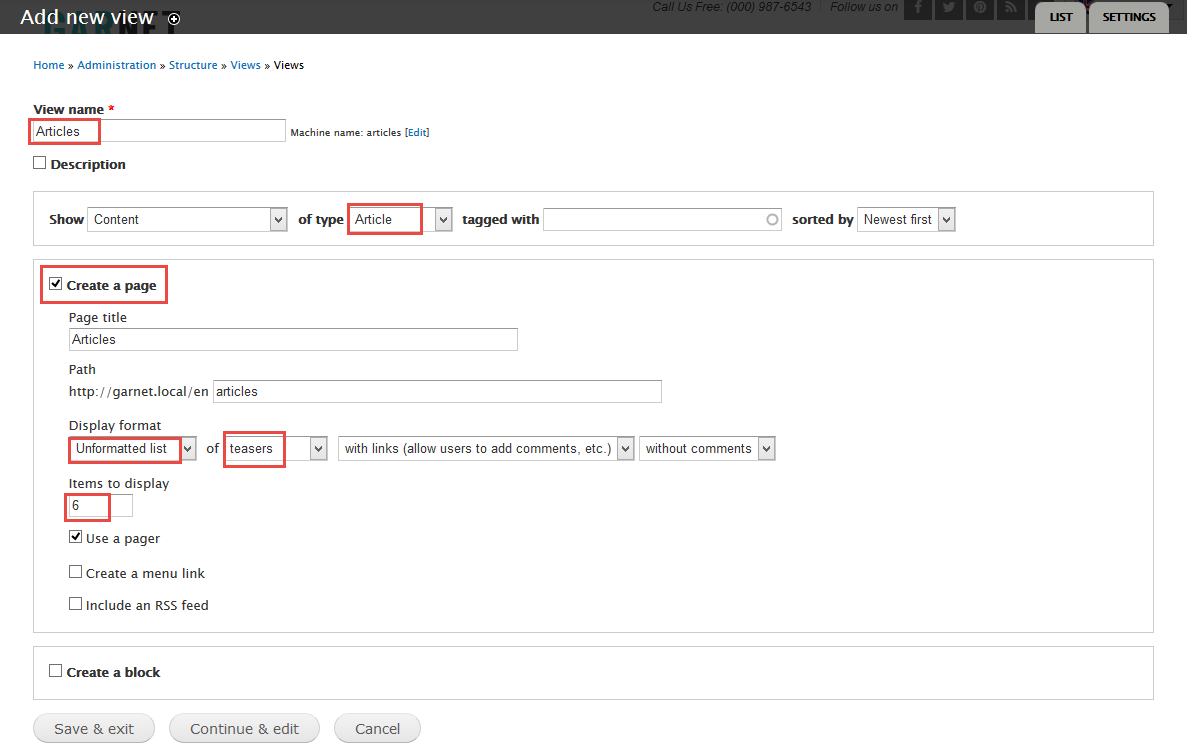
1. Create Articles view
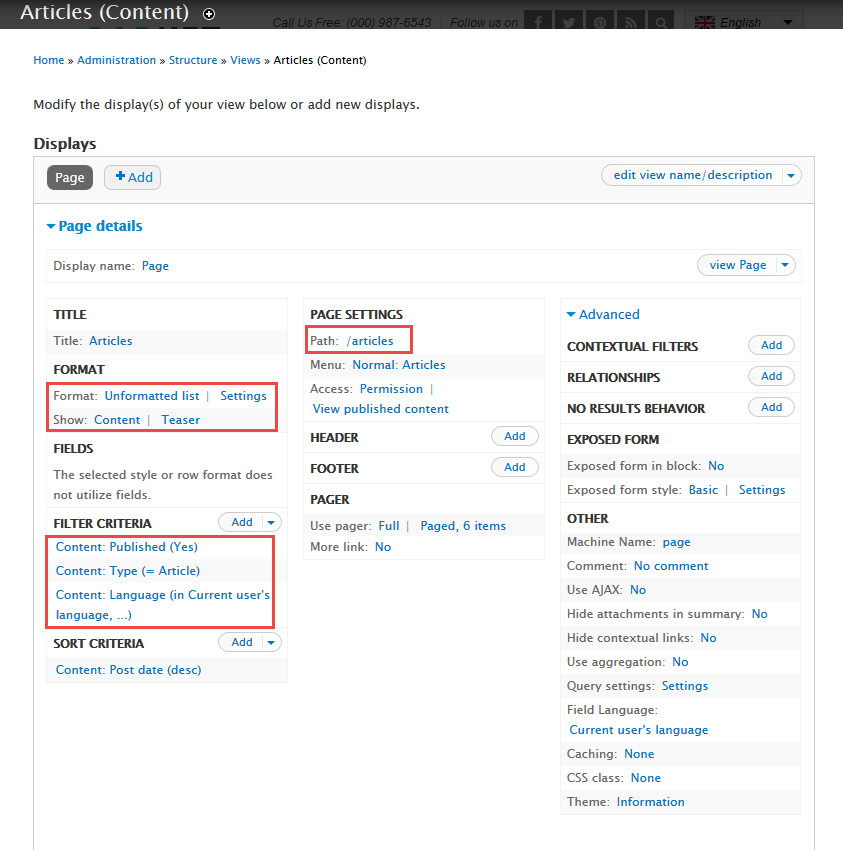
1. Navigate to Structure > Views, click Add new view, then create Articles view with following settings:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
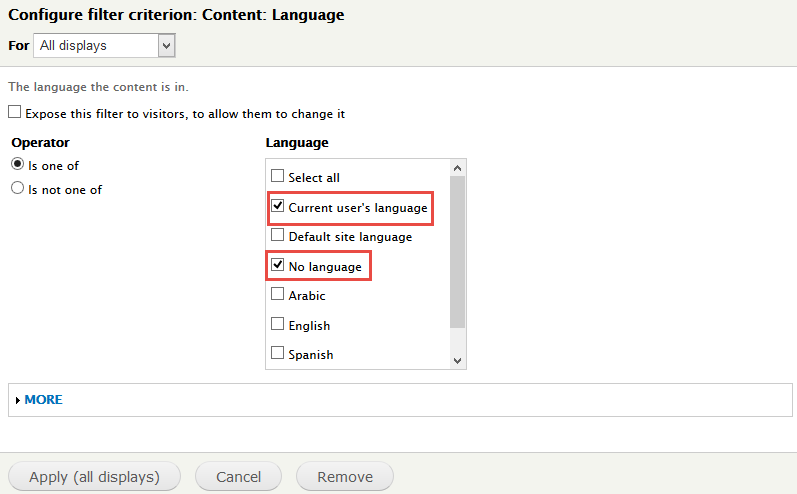
3. At FILTER CRITERIA area, click Add button to add field: Content: Language and set properties field:
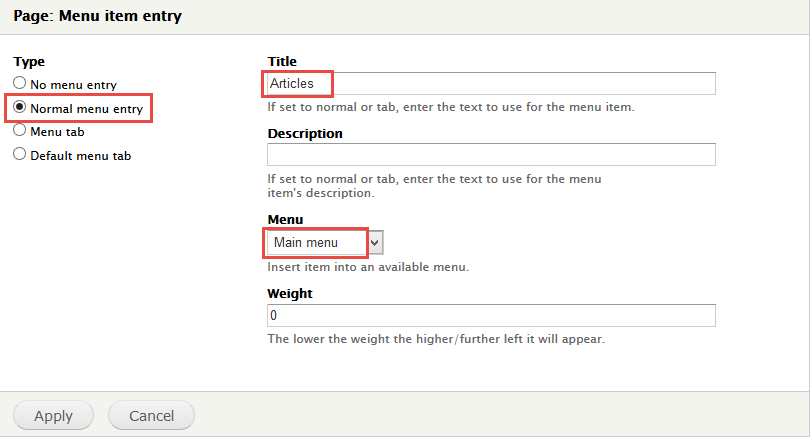
4. At Menu area,set following properties:
5. Click Save button.
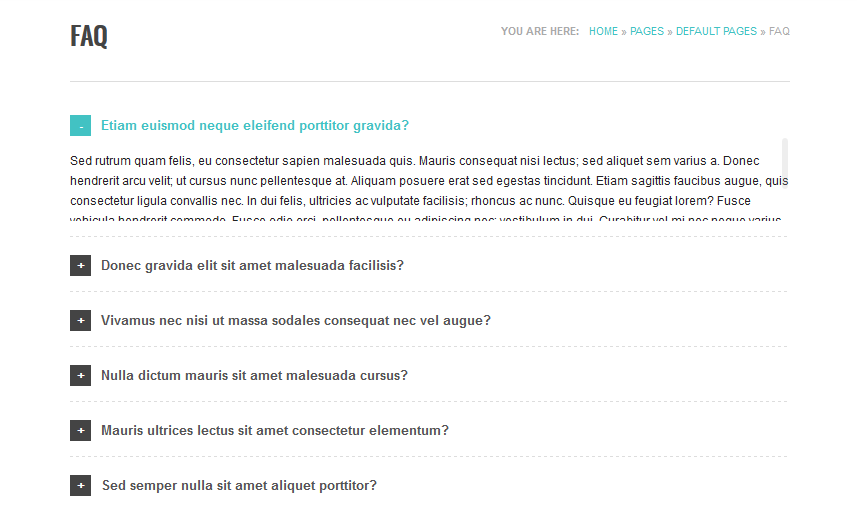
FAQ Page
Front end Display
1. Create FAQ view
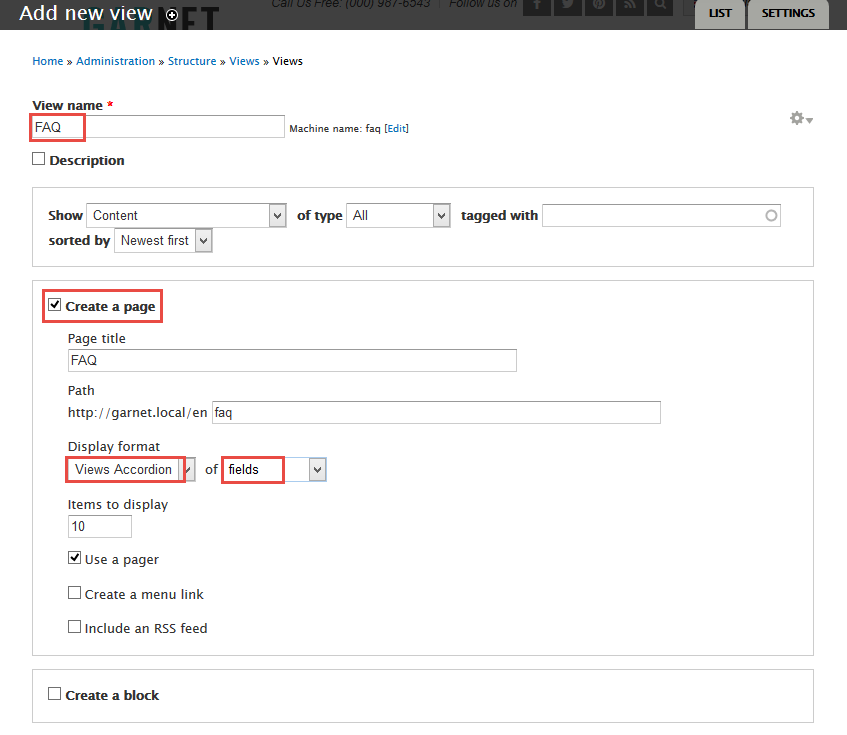
1. Navigate to Structure > views > add new view, then create FAQ view following properties:
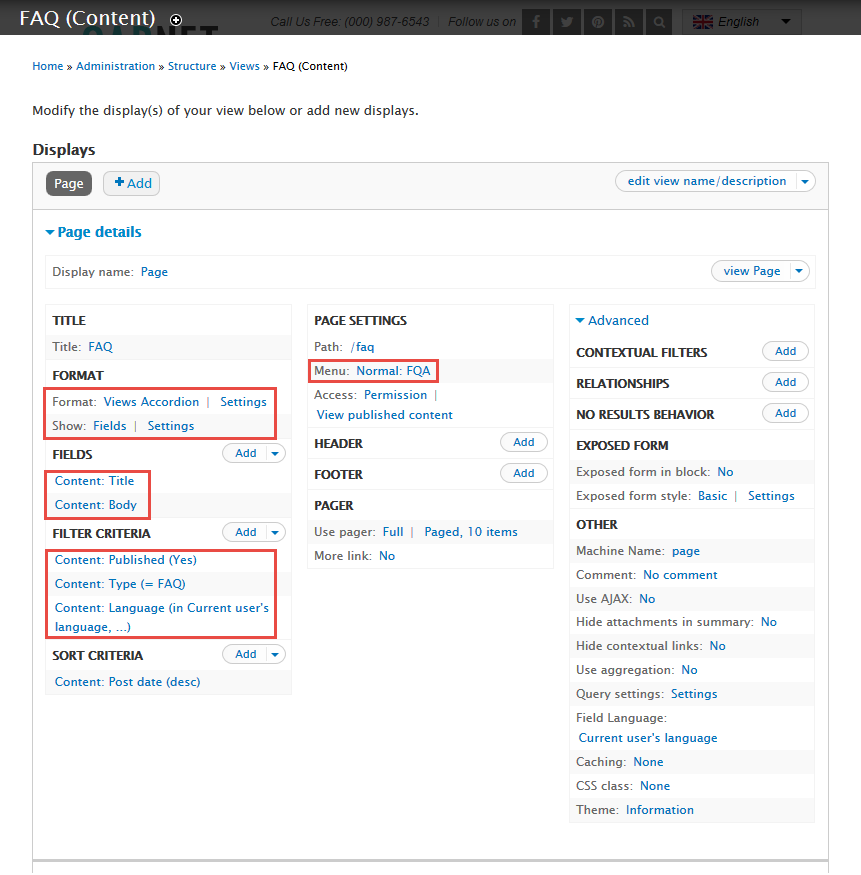
2. Click Save and edit button following properties:
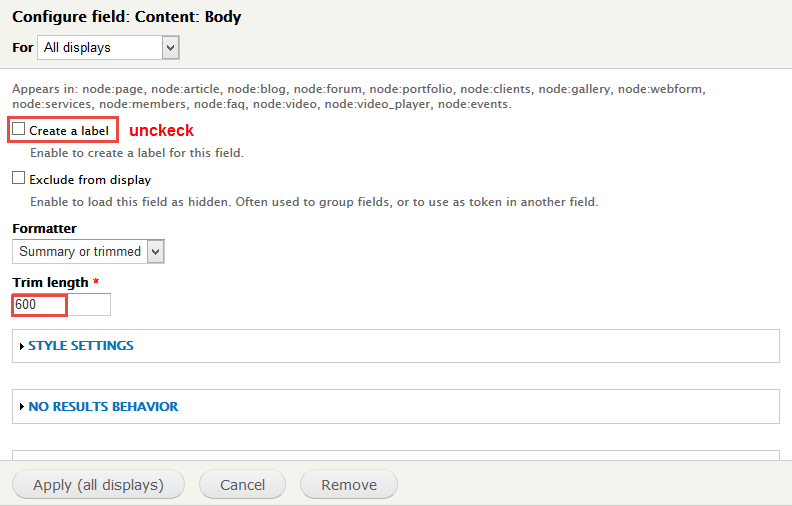
.3 At Fields click Add button and add Content: Body following properties:
.4 At Filter Criterial click Add button and add Content: Type(=FAQ), Content: Language following properties:
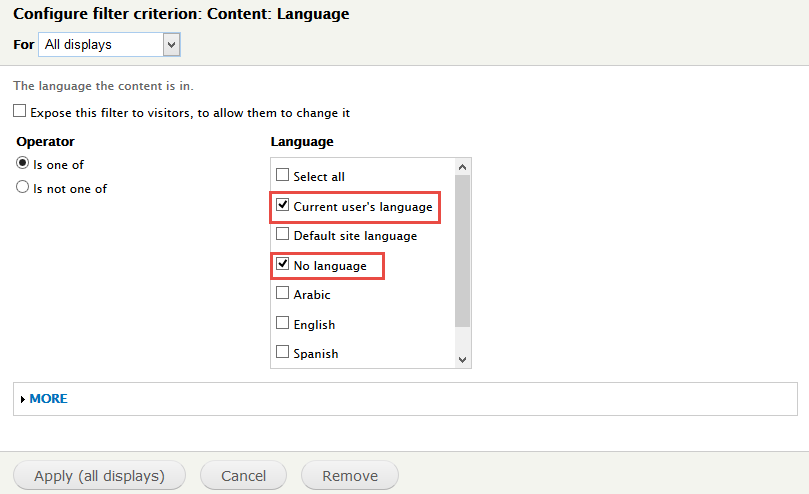
5. Set properties for Content: Language.
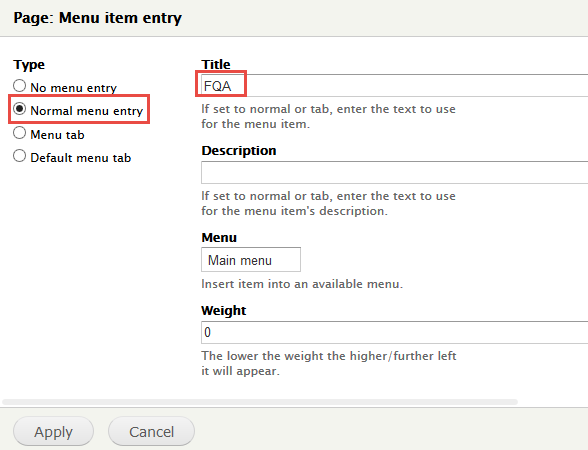
.6 At Page setting click Menu and set following properties:
7. Click Save button
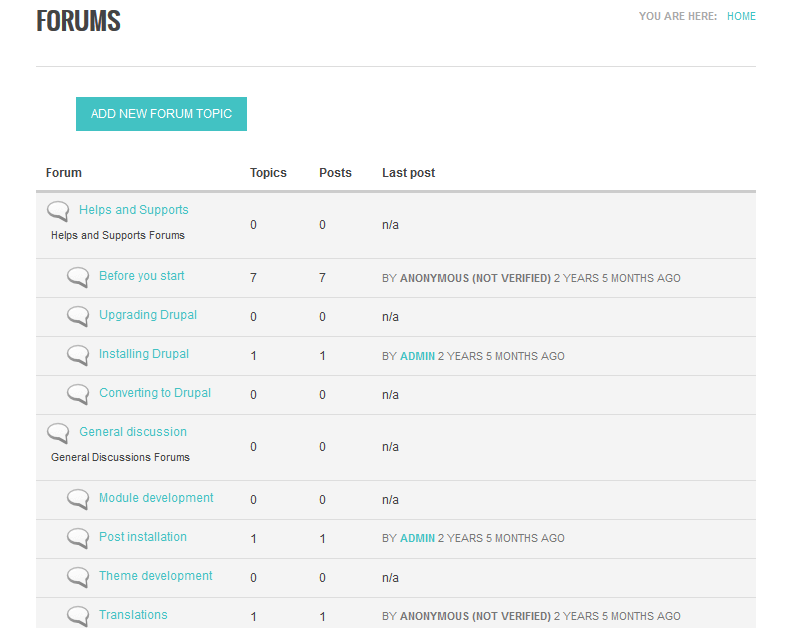
Forums Page
Front end Display
404 Page
Front end Display
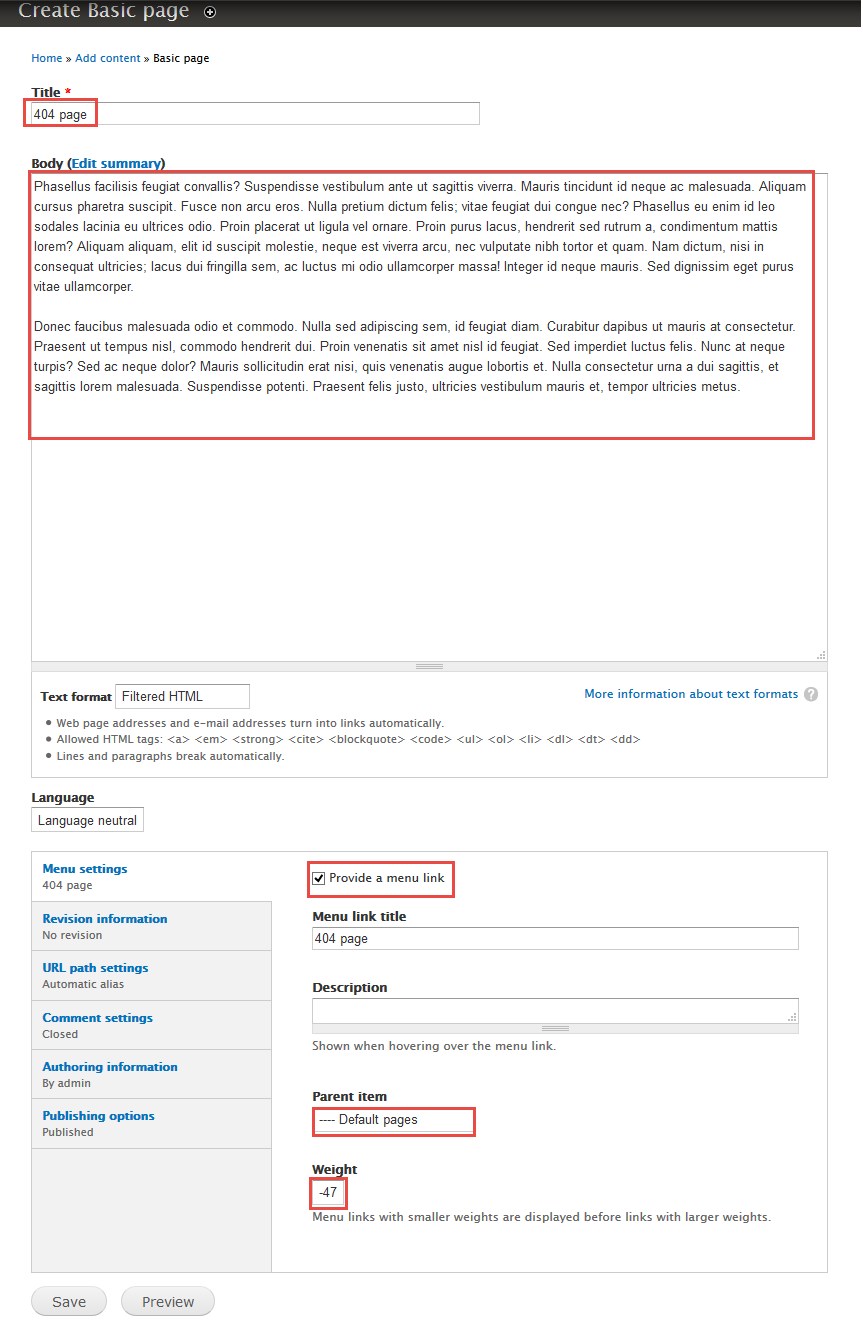
1. Create 404 Page
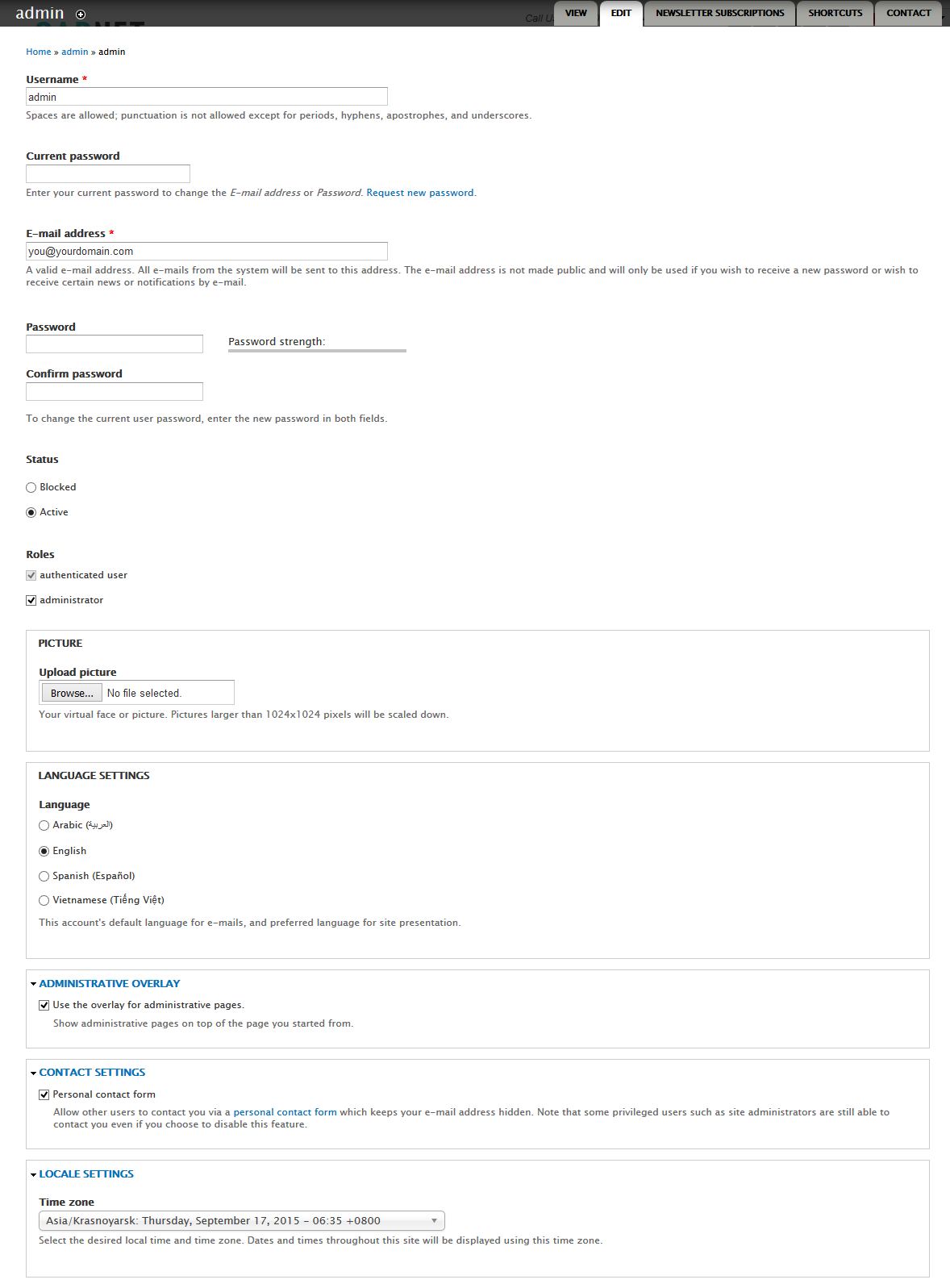
User Page
Front end Display
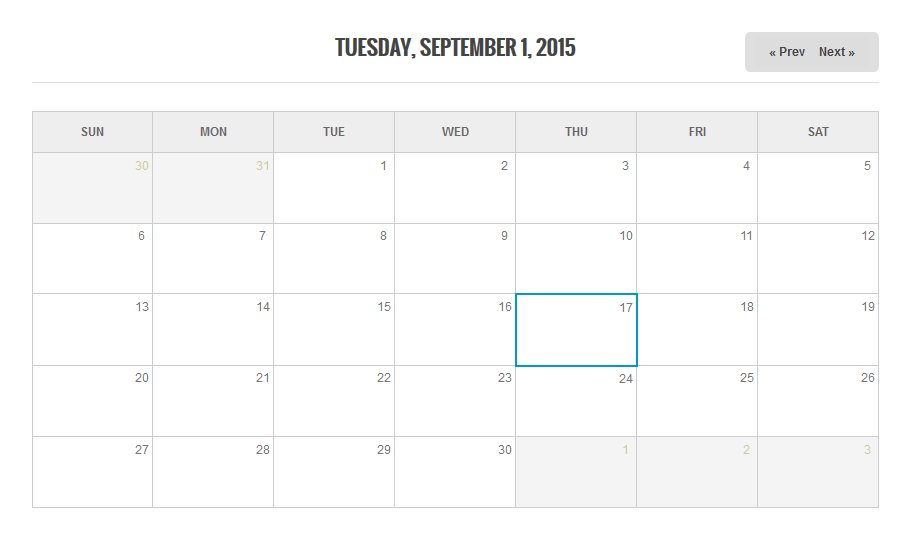
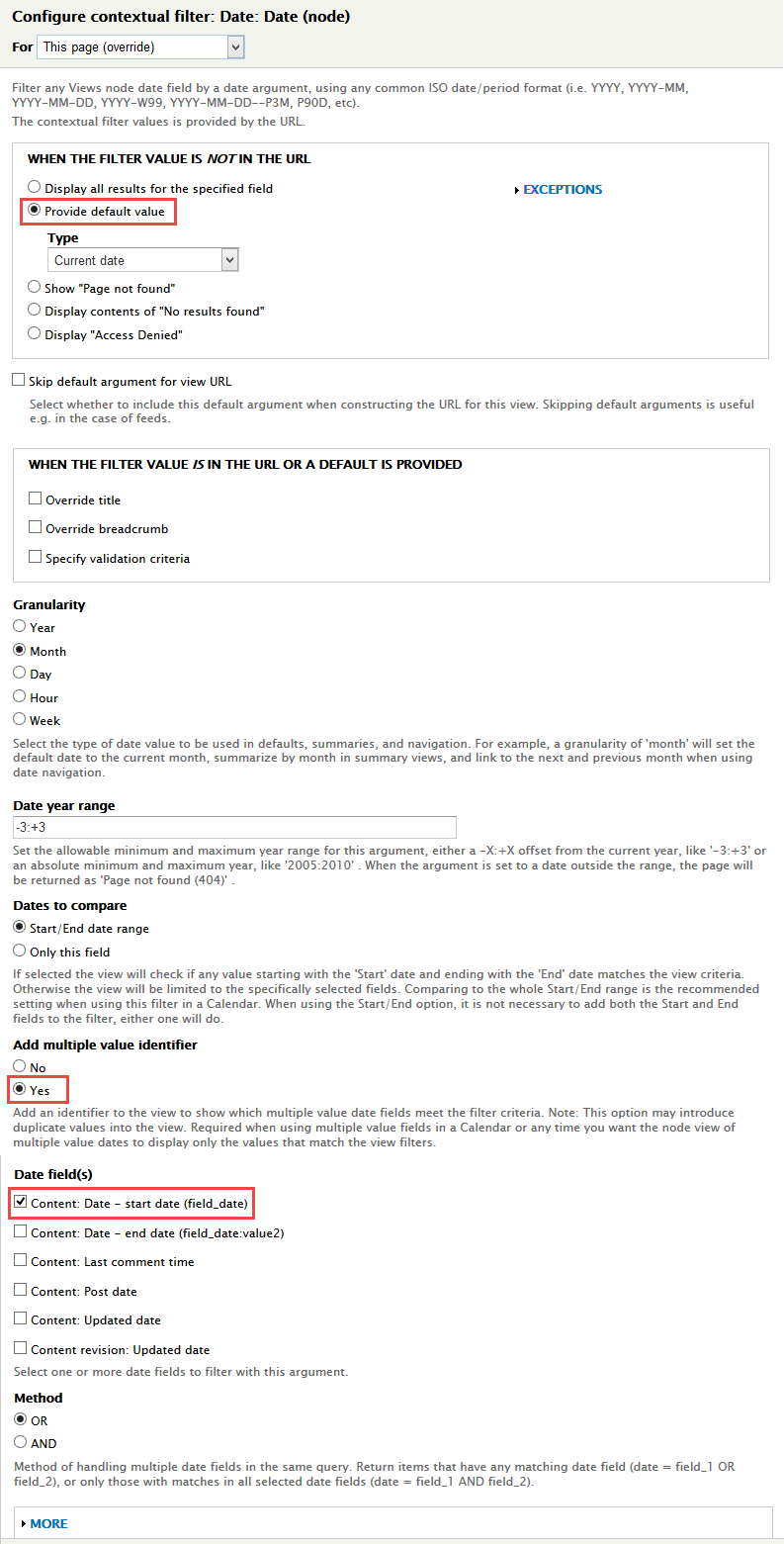
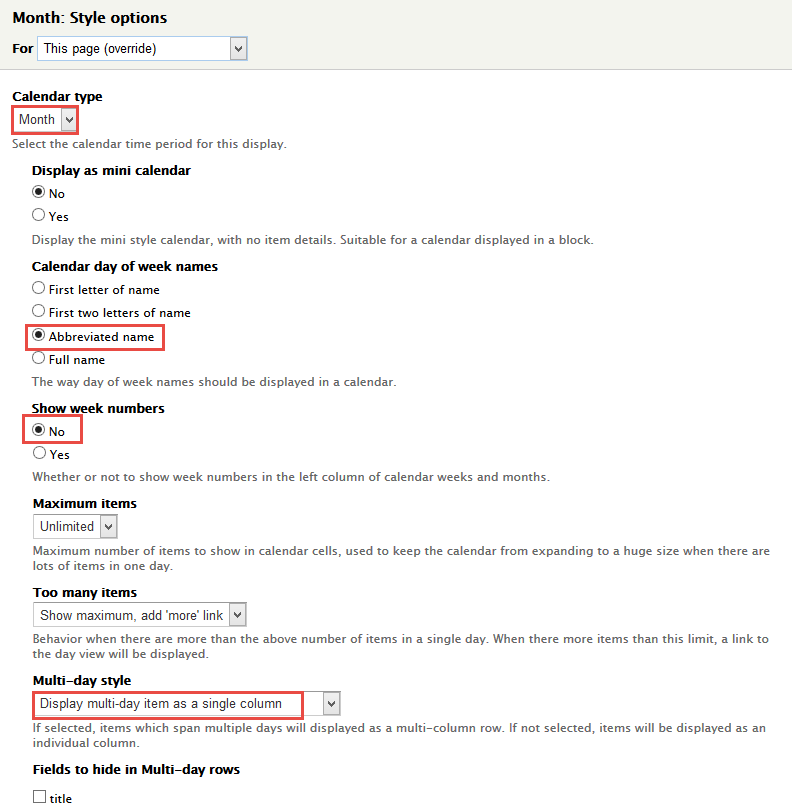
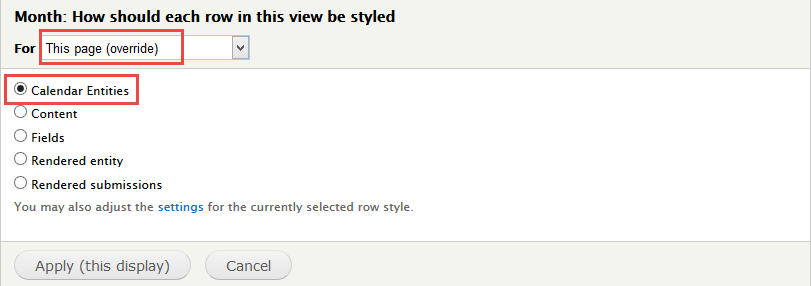
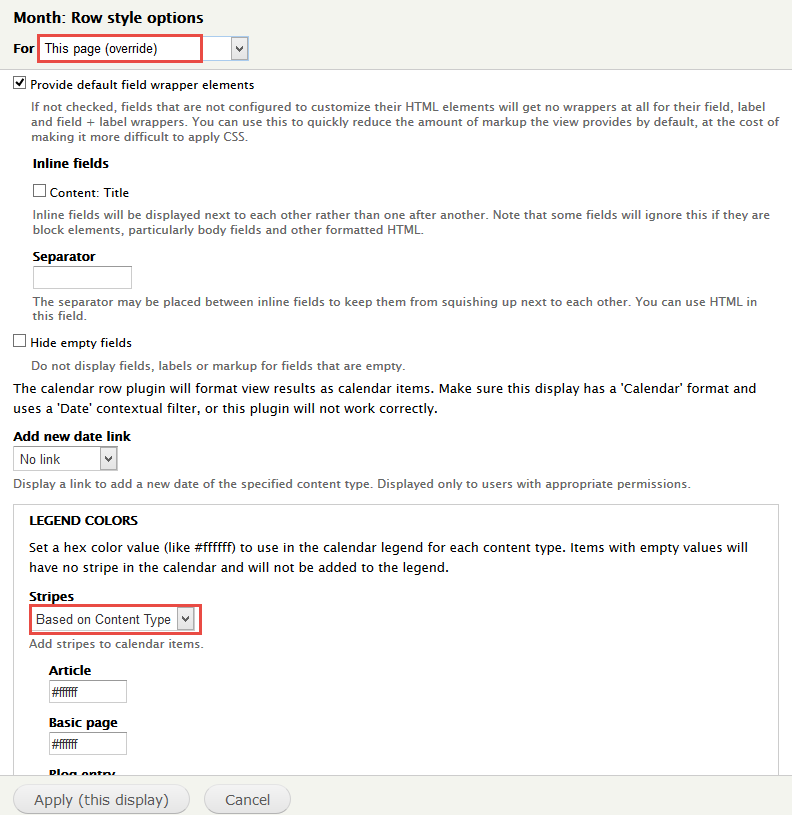
Events Calendar
Front end Display
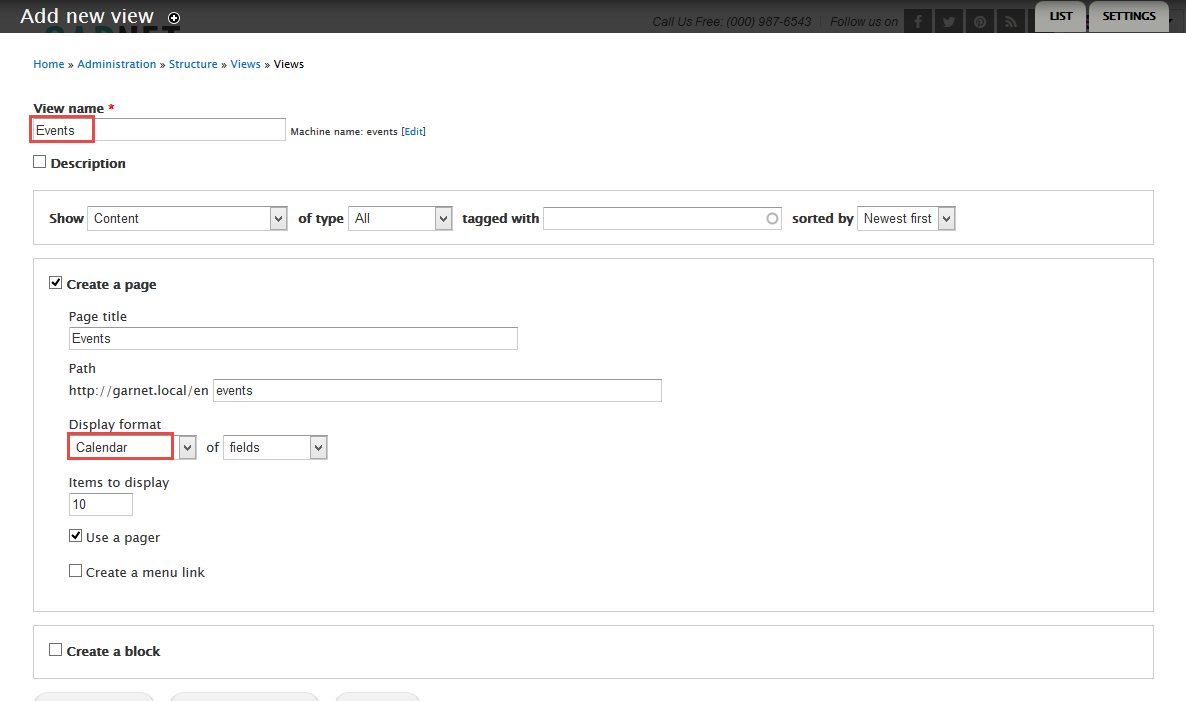
1. Navigate to Structure > Views > add new view,then create Events following properties:
2. Click Save and Edit button following properties:
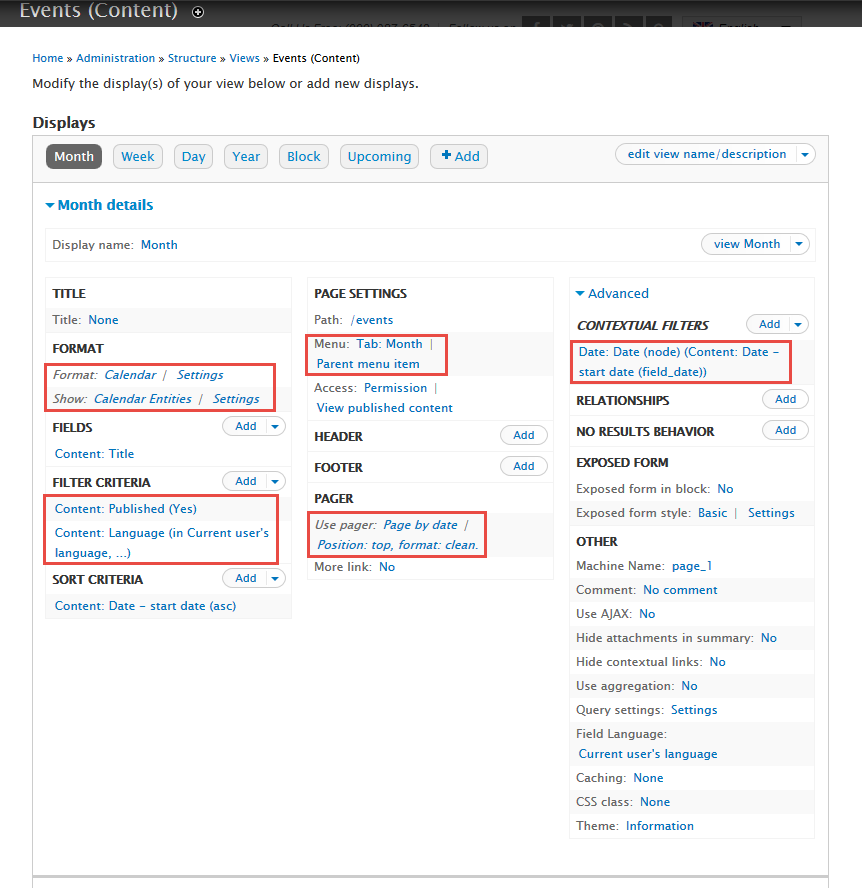
3. At Contextual Filter area,click Add button to add Date: Date and set following properties:
4. At Format setting area,set following properties:
5. At Filter Criterial add Content: Language,then set properties:
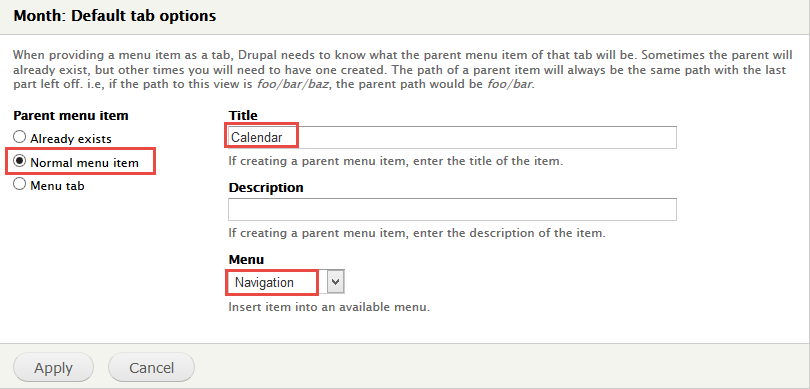
6. At Page setting click menu and set properties:
7. Click Save button
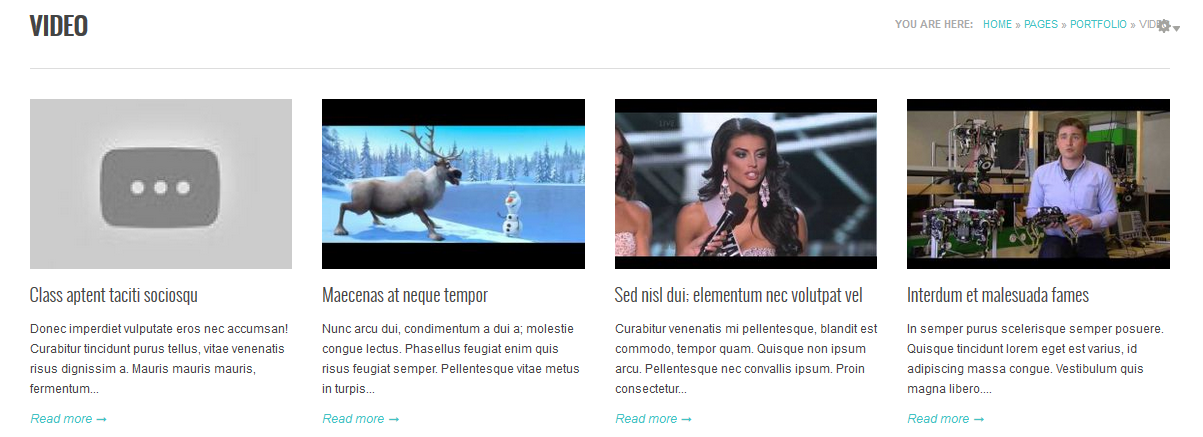
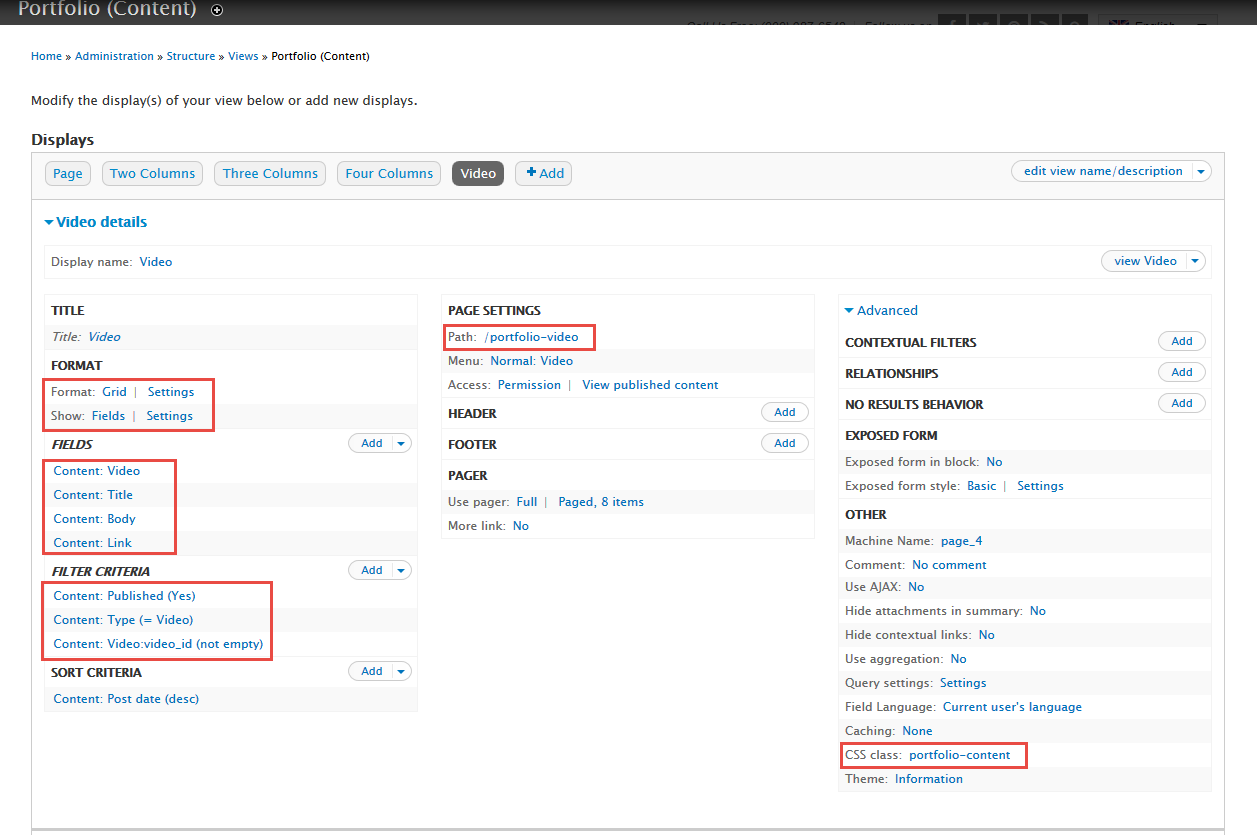
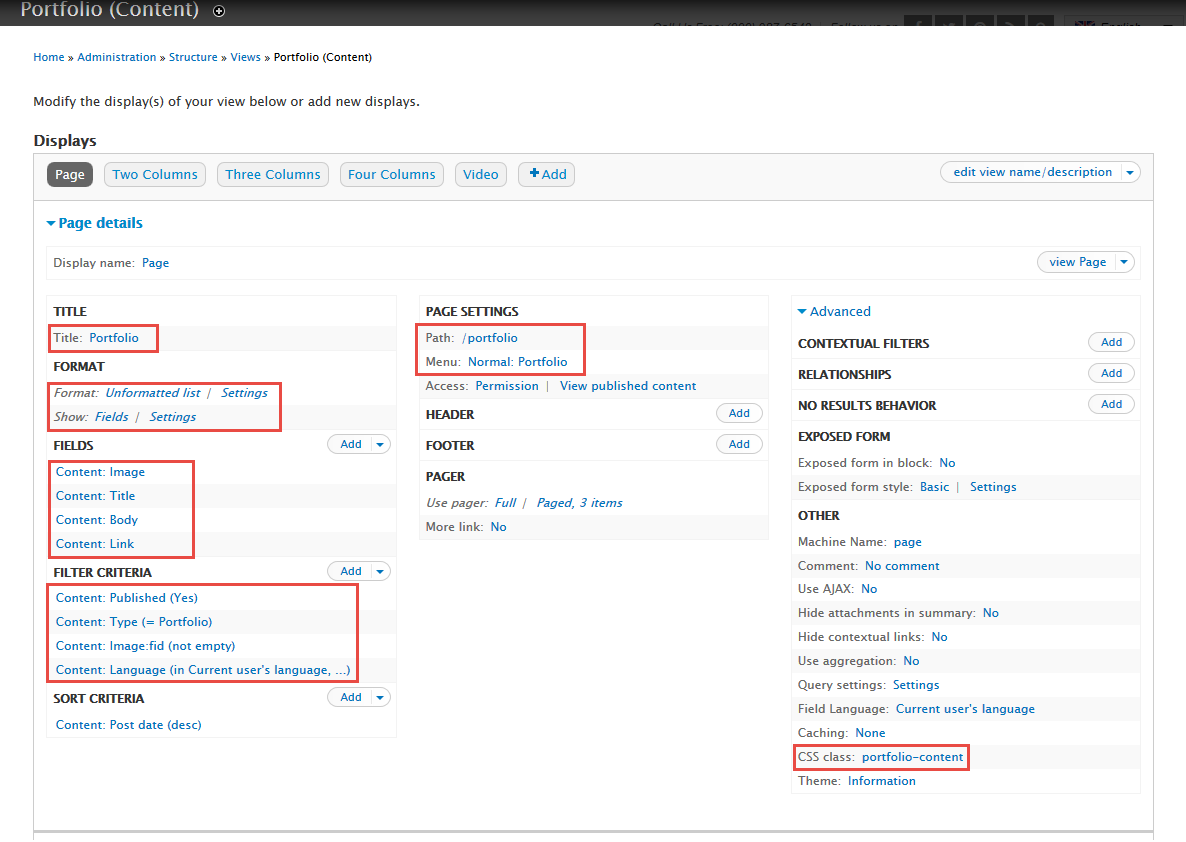
Portfolio Video
Front end Display
1. Create Portfolio Video view
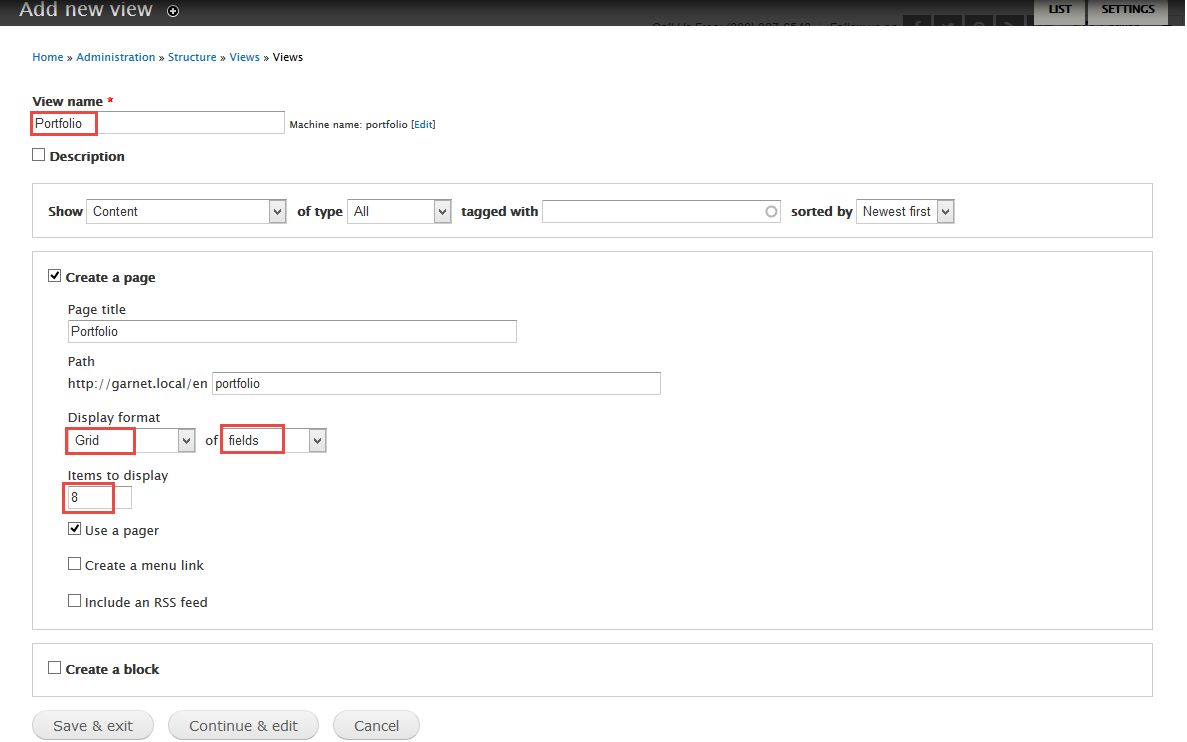
1. Navigate to Structure > Views > Add new view ,then create Video following properties:
2. Click Save and Edit following properties:
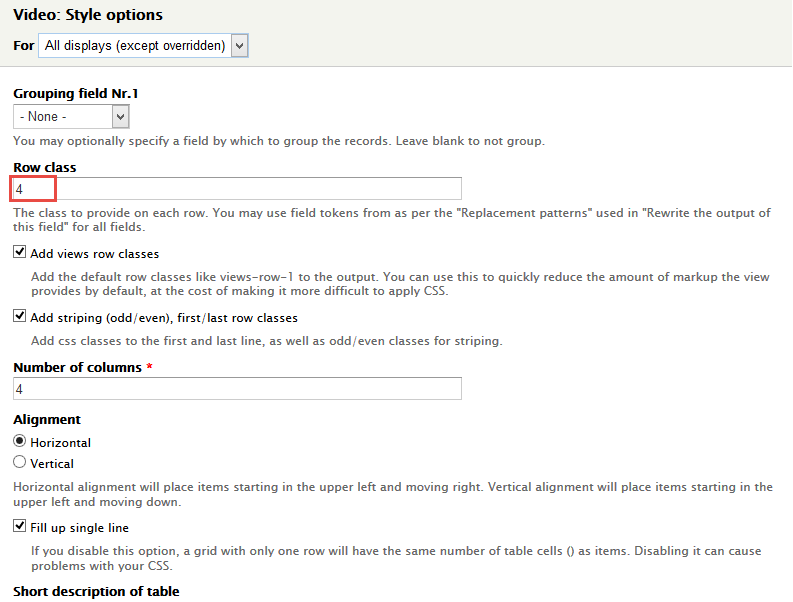
3. At Format area set properties:
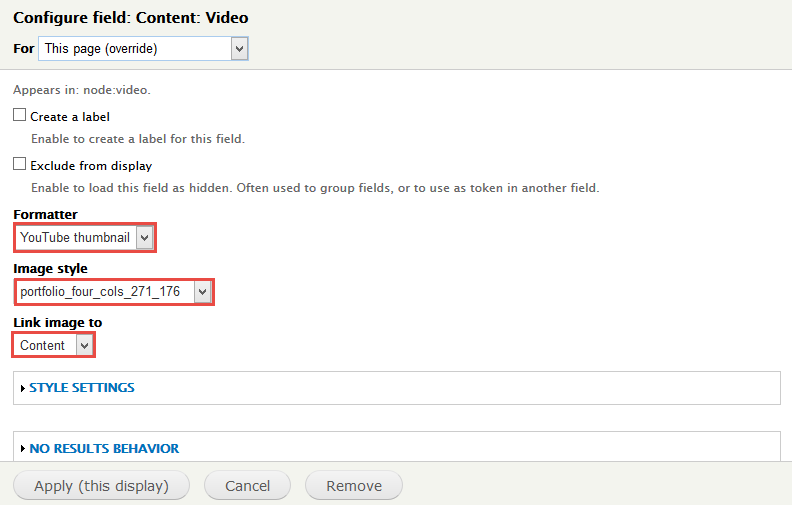
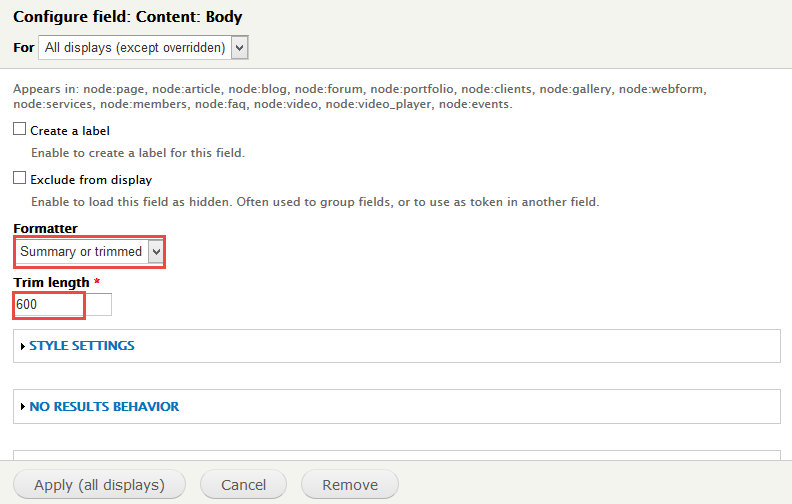
4. At Fields area,click add button and add Content: Body, Content: Video, Content: Link and set properties:
5. Set properties for Content: Body
5. Set properties for Content: Link:
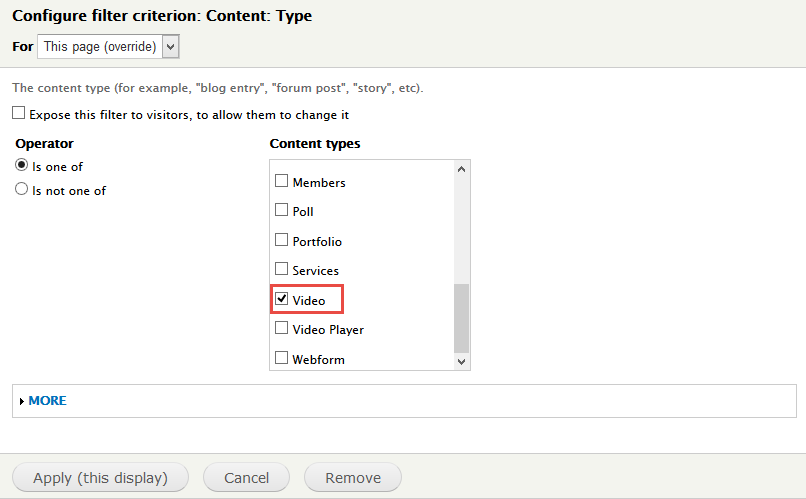
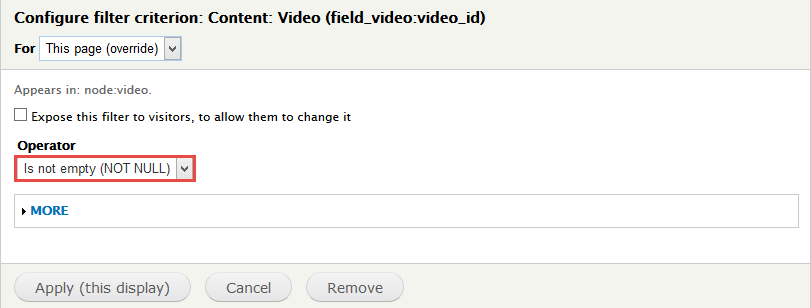
6. At FILTER CRITERIAL area,click add button and add Content: Video, Content: Type and set properties:
7. Set properties for Content: Video:
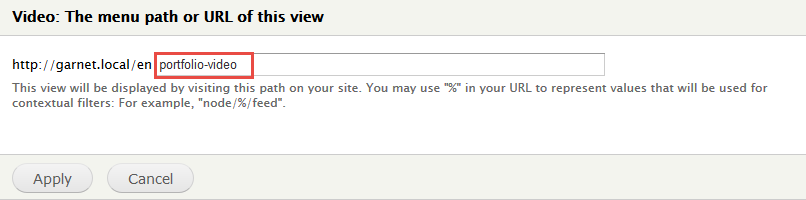
8. At Page setting set properties for Menu, Path:
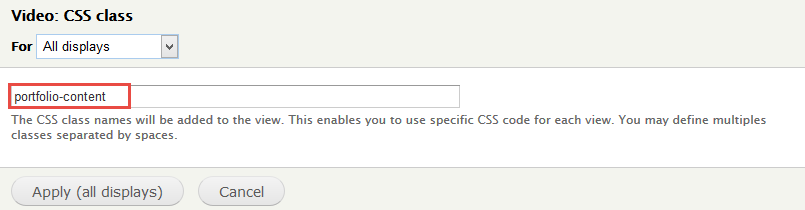
9. At Advanced > Other set properties for CSS Class:
Portfolio 1 Colunm
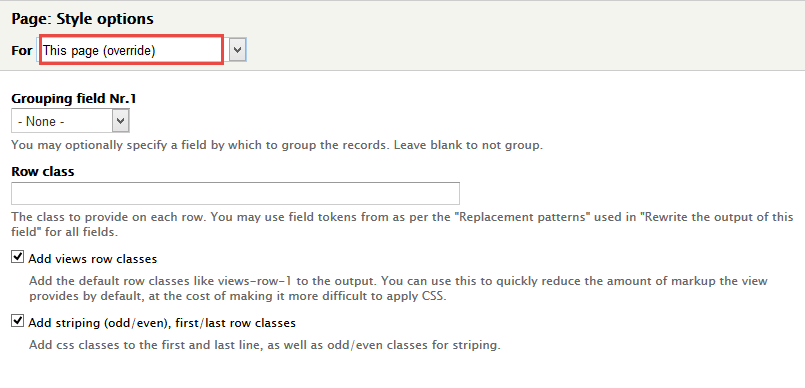
1. At Format area,set properties:
2. At Fields area,click add button and add Content: Image, Content: Body, Content: Link
3. Set properties for Content: Image:
4. At FILTER CRITERIAL area,click add button and add Content: Image, Content: Type(=Portfolio), Content: Language
Set properties for Content: Image
Set properties for Content: Type
Set properties for Content: Language
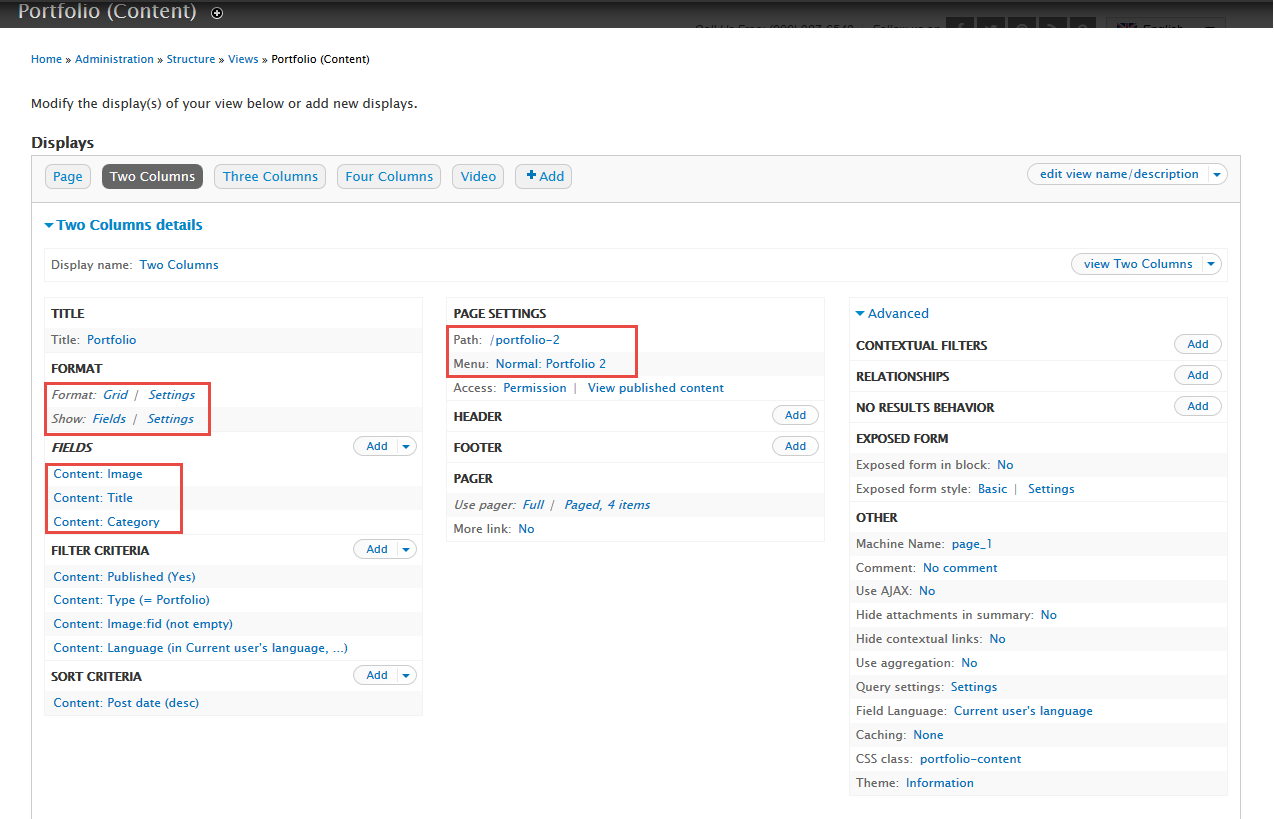
Portfolio 2 Colunms
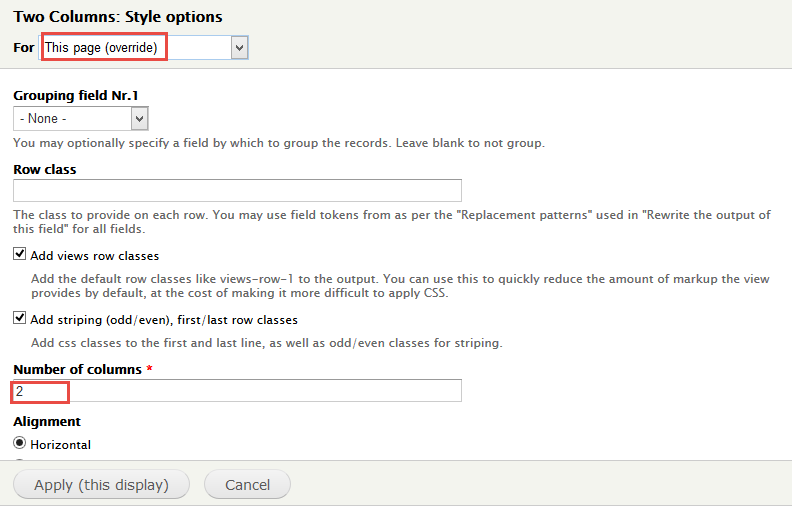
1. At Format area, set properties:
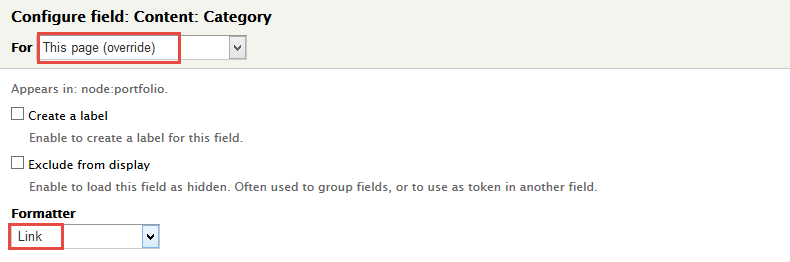
2. At Fields area,click add button and add Content: Category
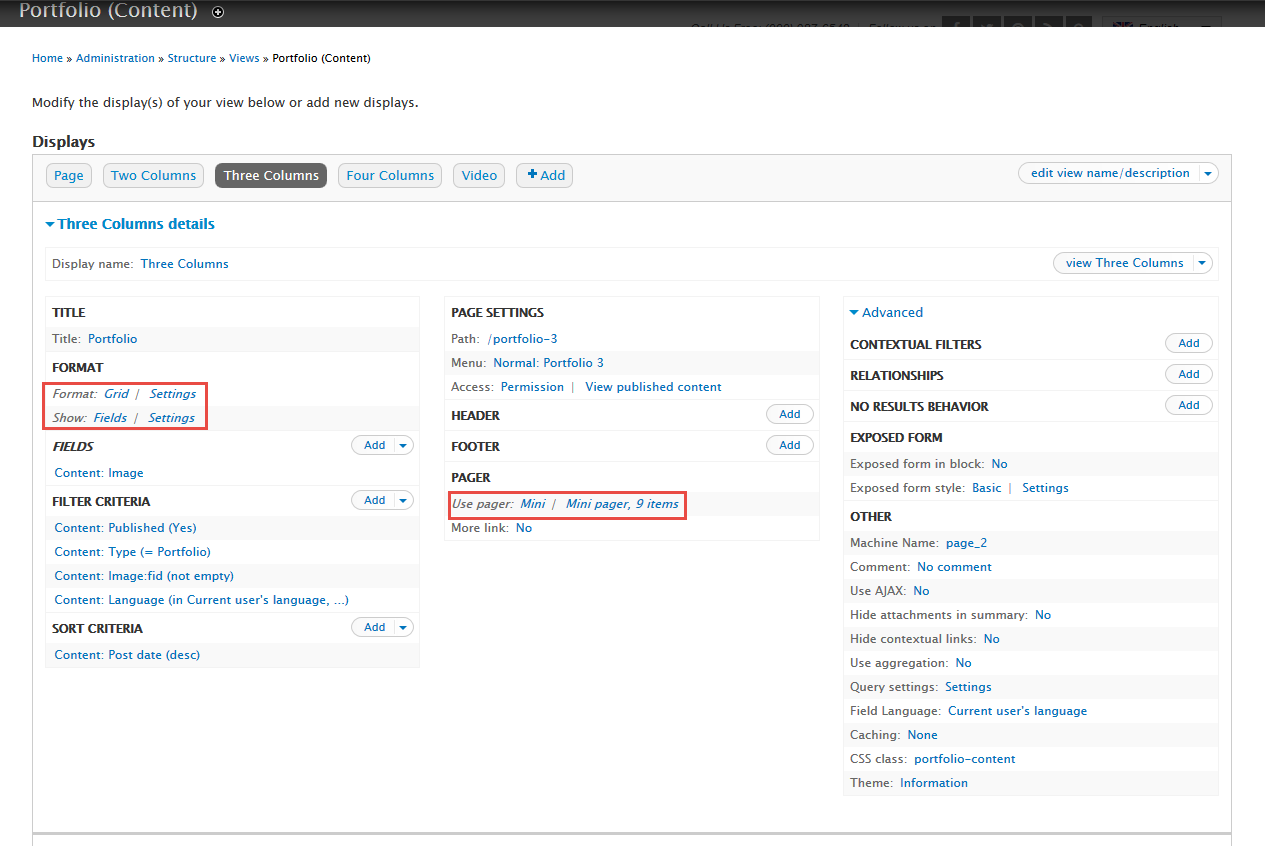
Portfolio 3 Colunms
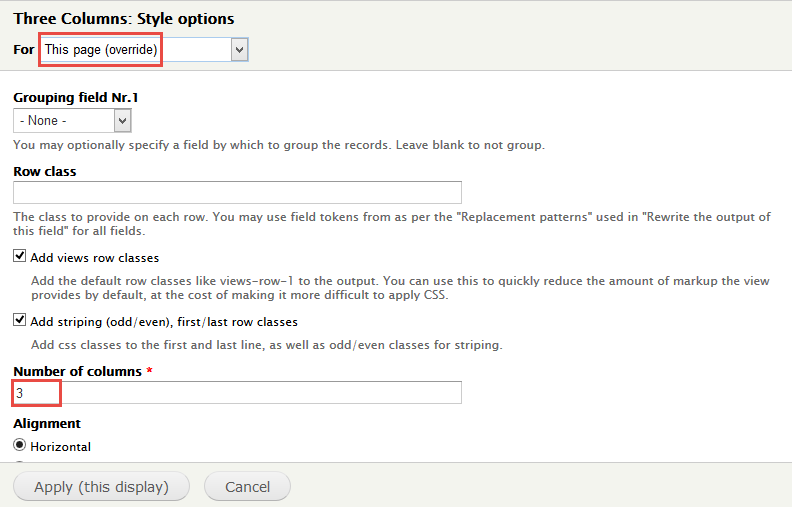
1. At Format area,set properties:
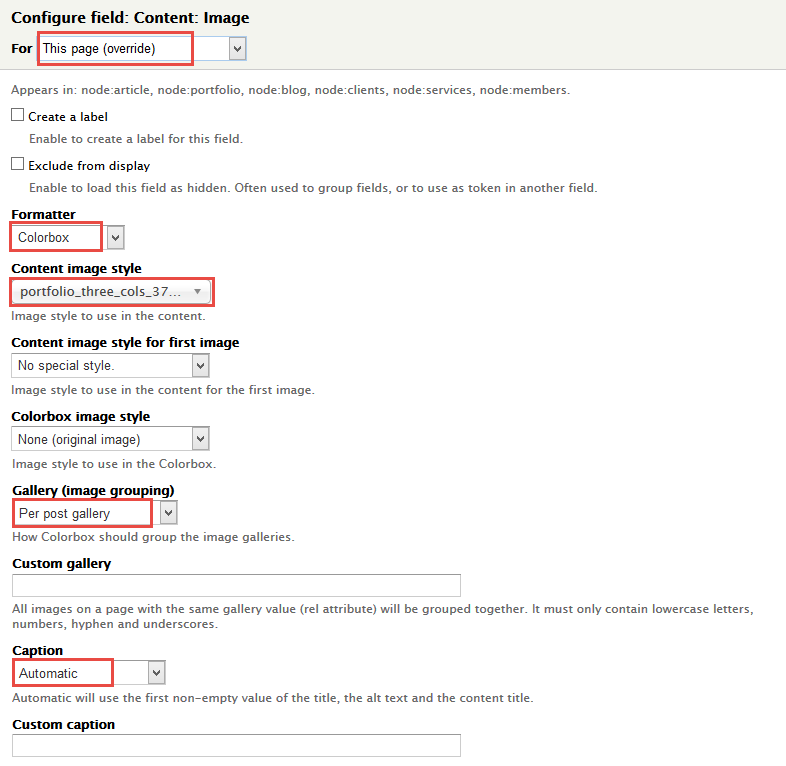
2. At Fields area,add content: Image following properties:
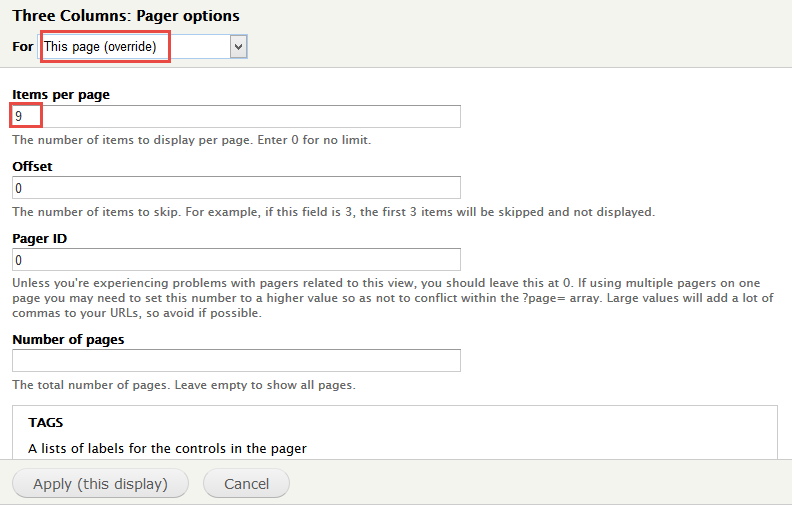
3. At PAGER area set following properties:
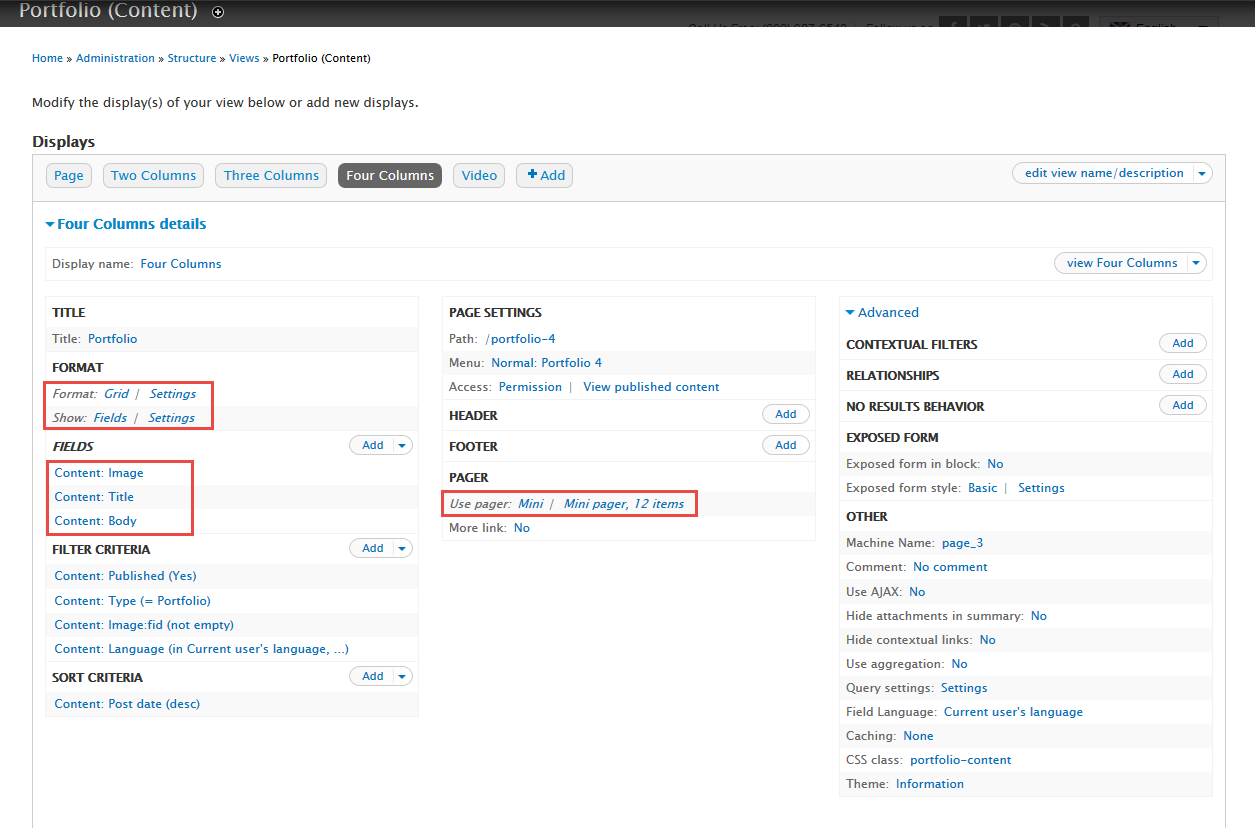
Portfolio 4 Colunms
1. At Format area,set properties:
2. At Fields area,add content: Image, Content: Body following properties:
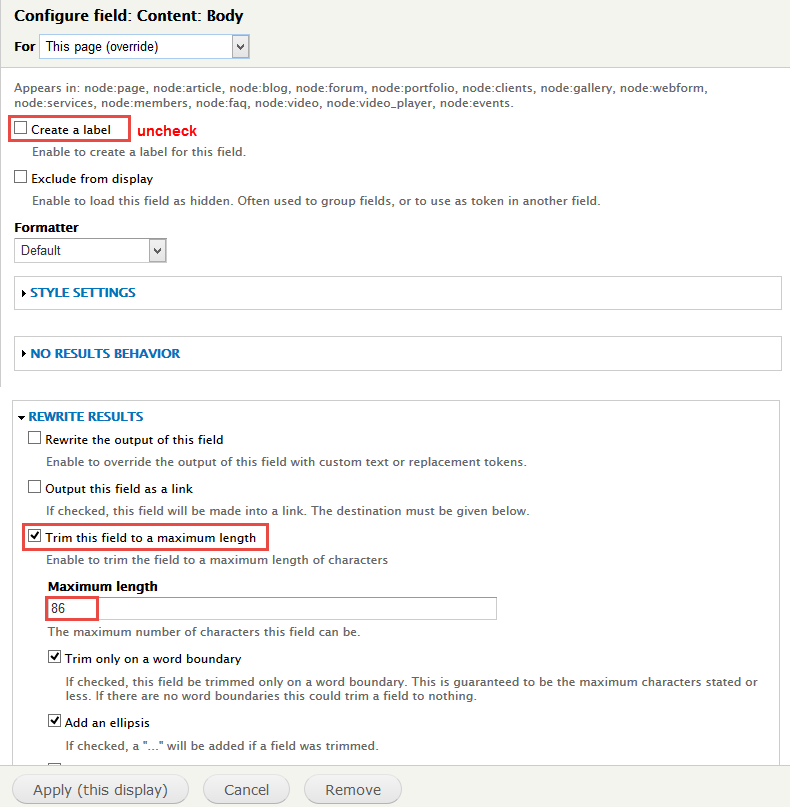
3. Set properties for Content: Body
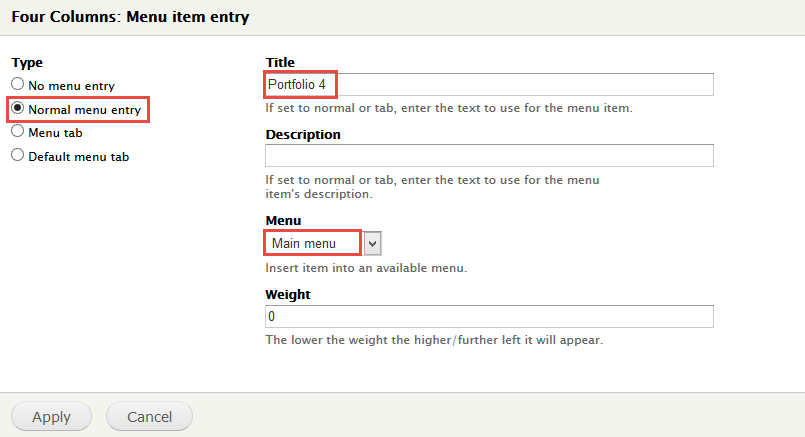
3. At PAGER set properties for Menu
5. Click Save button.
Blogs Page
Front end Display
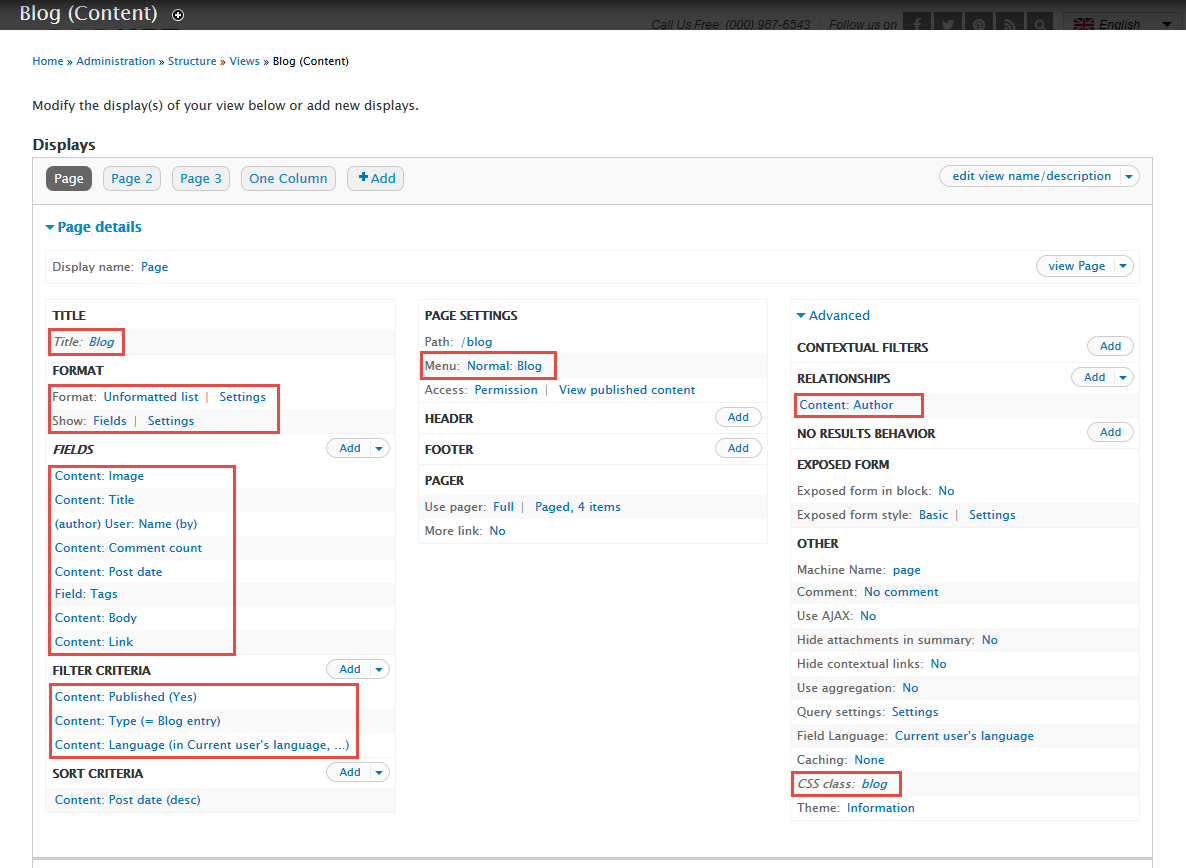
1. Create Blog view
1. Navigate to Structure > Views > Add new view ,then create Blog following properties:
2. At Format area,set properties:
3. At FIELDS area,click Add button to add Content: Image, User: Name, Content: Comment count, Content: Post date, Fields: Tags, Content: Body, Content: Link
4. Set properties for Content: Image
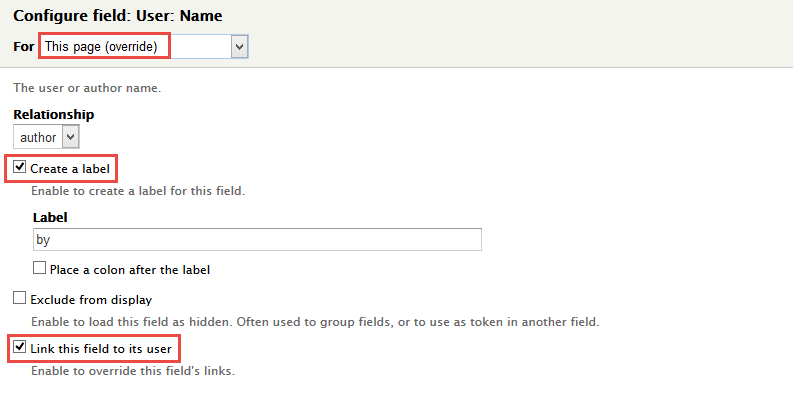
5. Set properties for User: Name
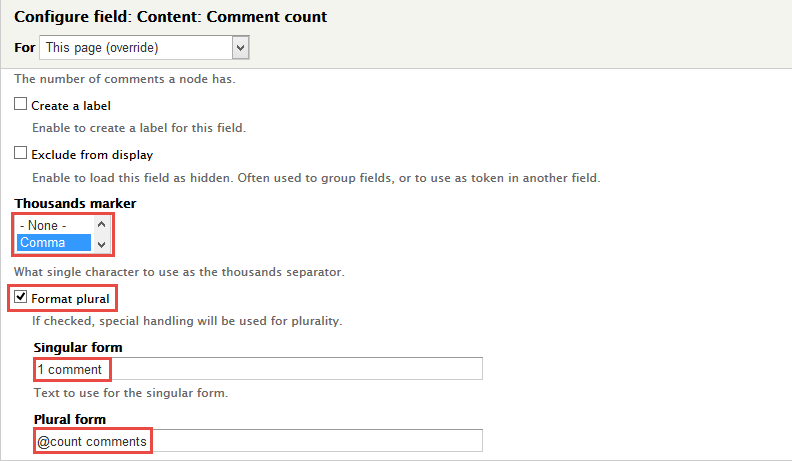
6. Set properties for Content: Comment Count
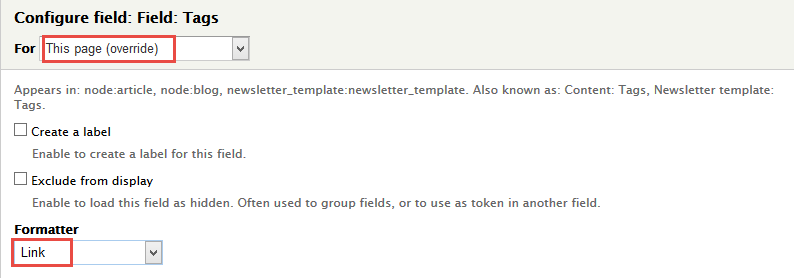
7. Set properties for Fields: Tags
8. Set properties for Content: Body
9. Set properties for Content: Link
10. At FILTER CRITERIAL,click Add button and add Content: Type(= Blog entry)
11. At PAGE SETTINGS set properties for Path,Menu:
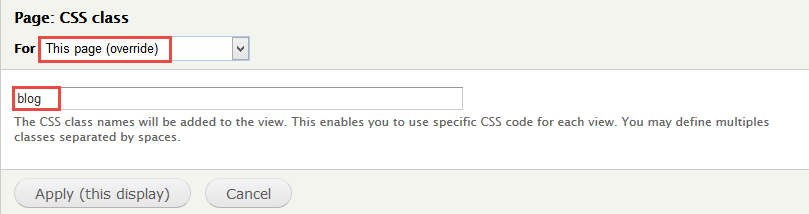
12. At Advanced > Other > CSS Class,set properties:
Right Sidebar - Tags in tags block
Front end Display
1. Configure Tags in Tags block
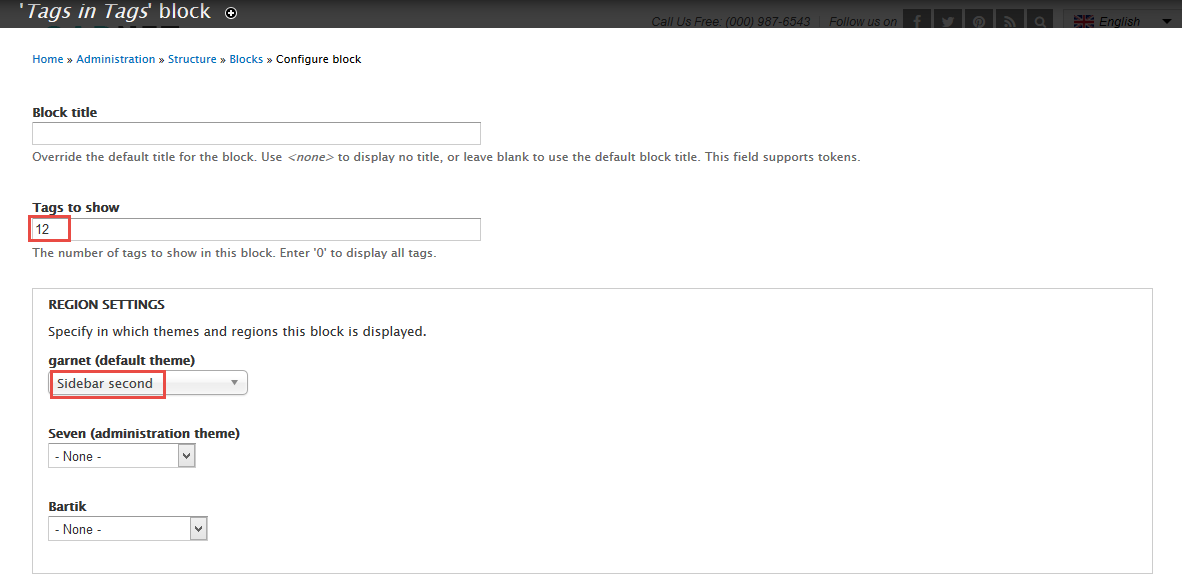
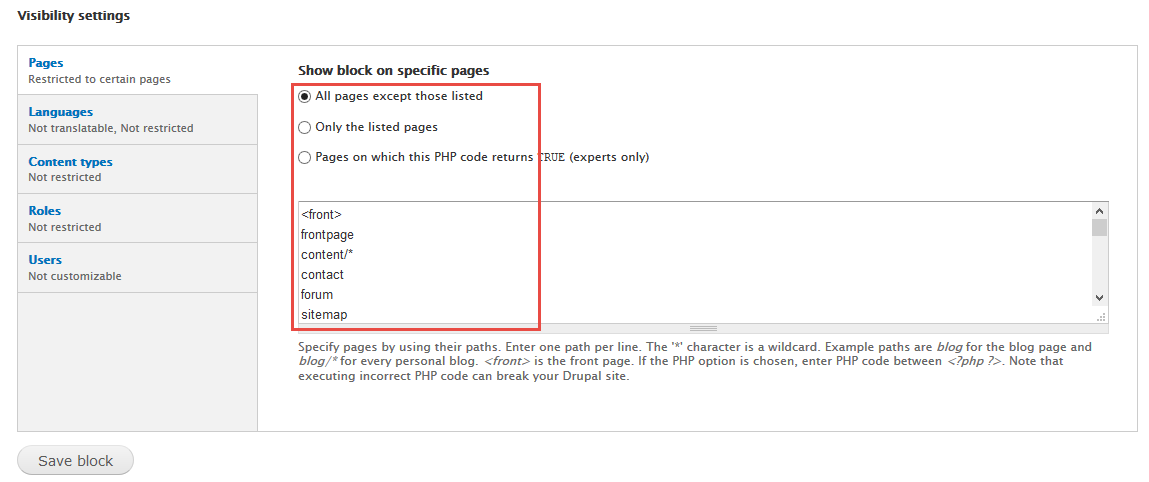
1. Navigate to Structure > Blocks, find Tags in Tags block and set following properties:
2. Click Save button
Right Sidebar - Most Popular block
Front end Display
1. Create Most Popular view
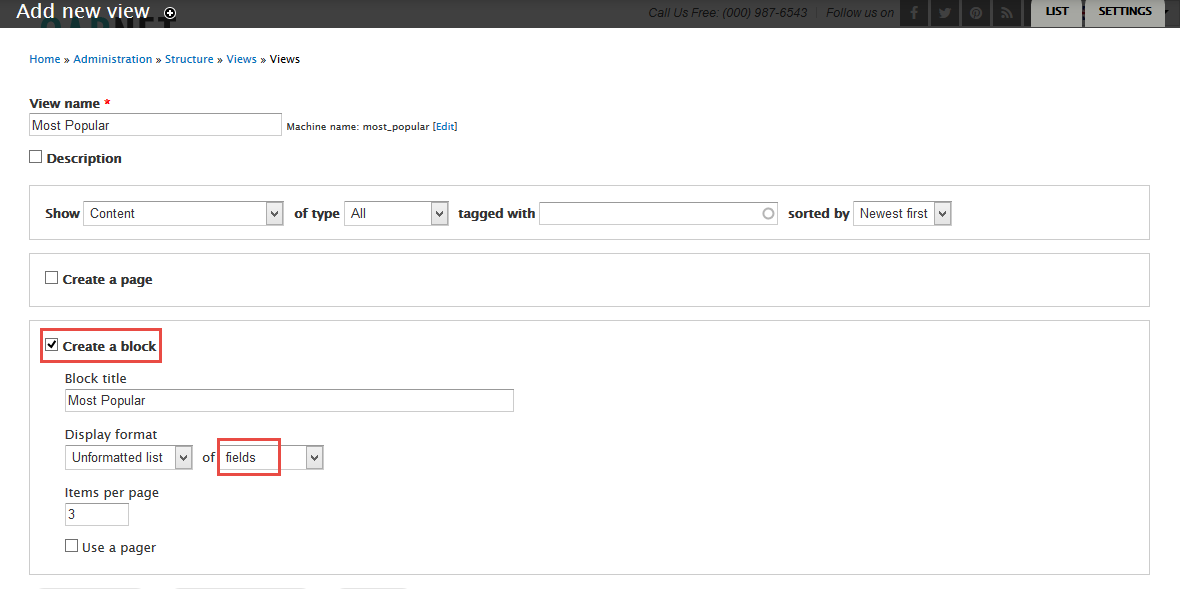
1. Navigate to Structure > Views, click Add new view, then create Most Popular view with following settings:
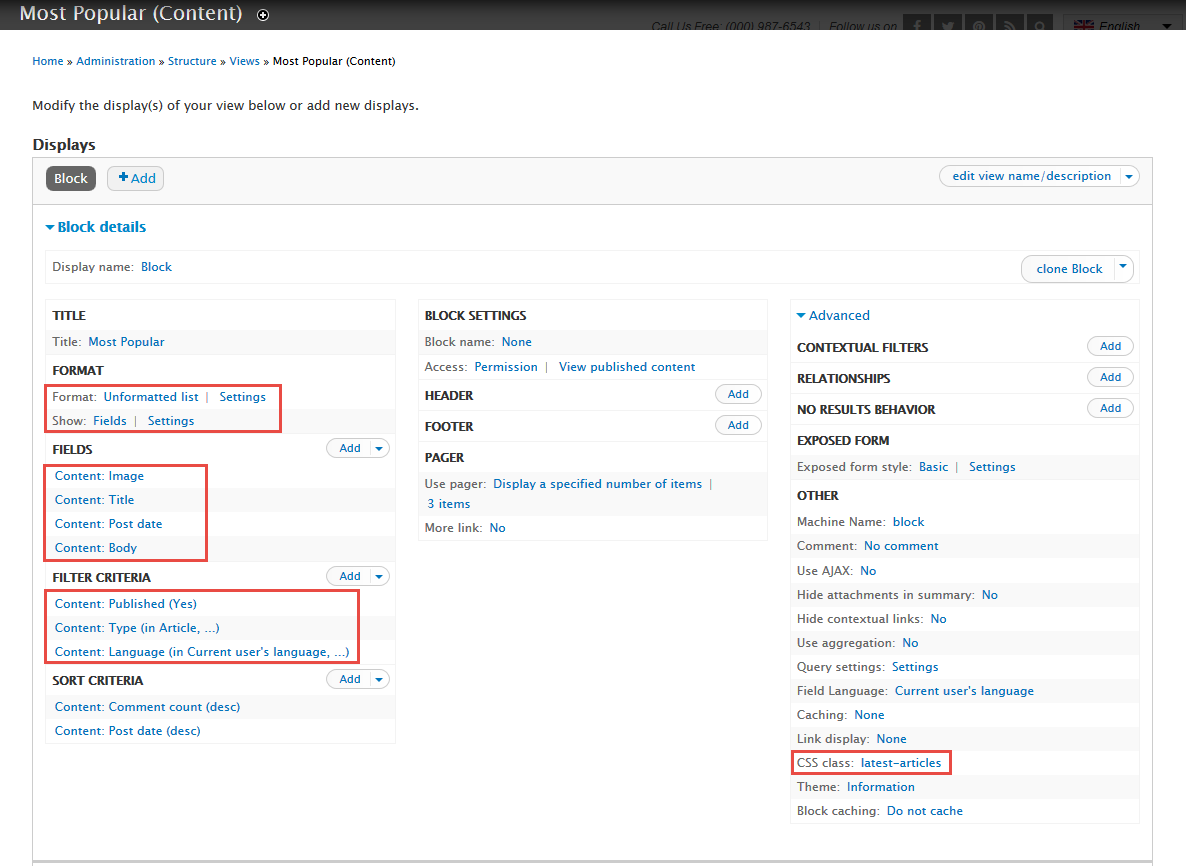
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. At FIELDS area, click Add button to add field: Content: Images, Content: Post date, Content: Body and set properties field
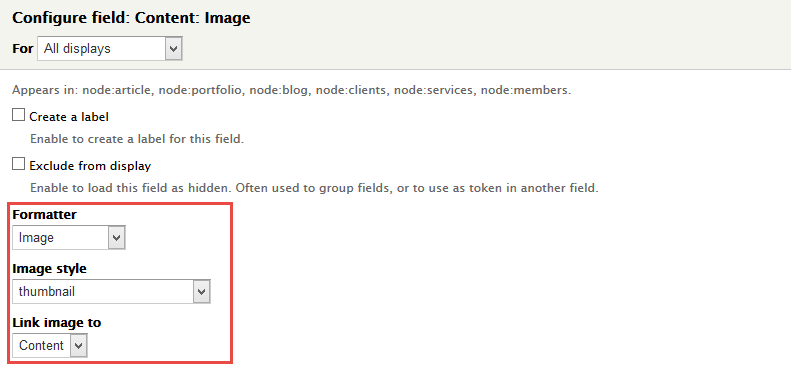
4. At FIELDS area, click Add button to add field: Content: Images and set properties field
5. At FIELDS area, click Add button to add field: Content: Body and set properties field
6. At FIELDS area, click Rearrange button, click Remove link to remove Content: Title field
7. At FILTER CRITERIA area, click add Content: Type(in Article,...) field link and set properties:
6. At Advanced > OTHER area, add CSS class:
7. Click Save to save view
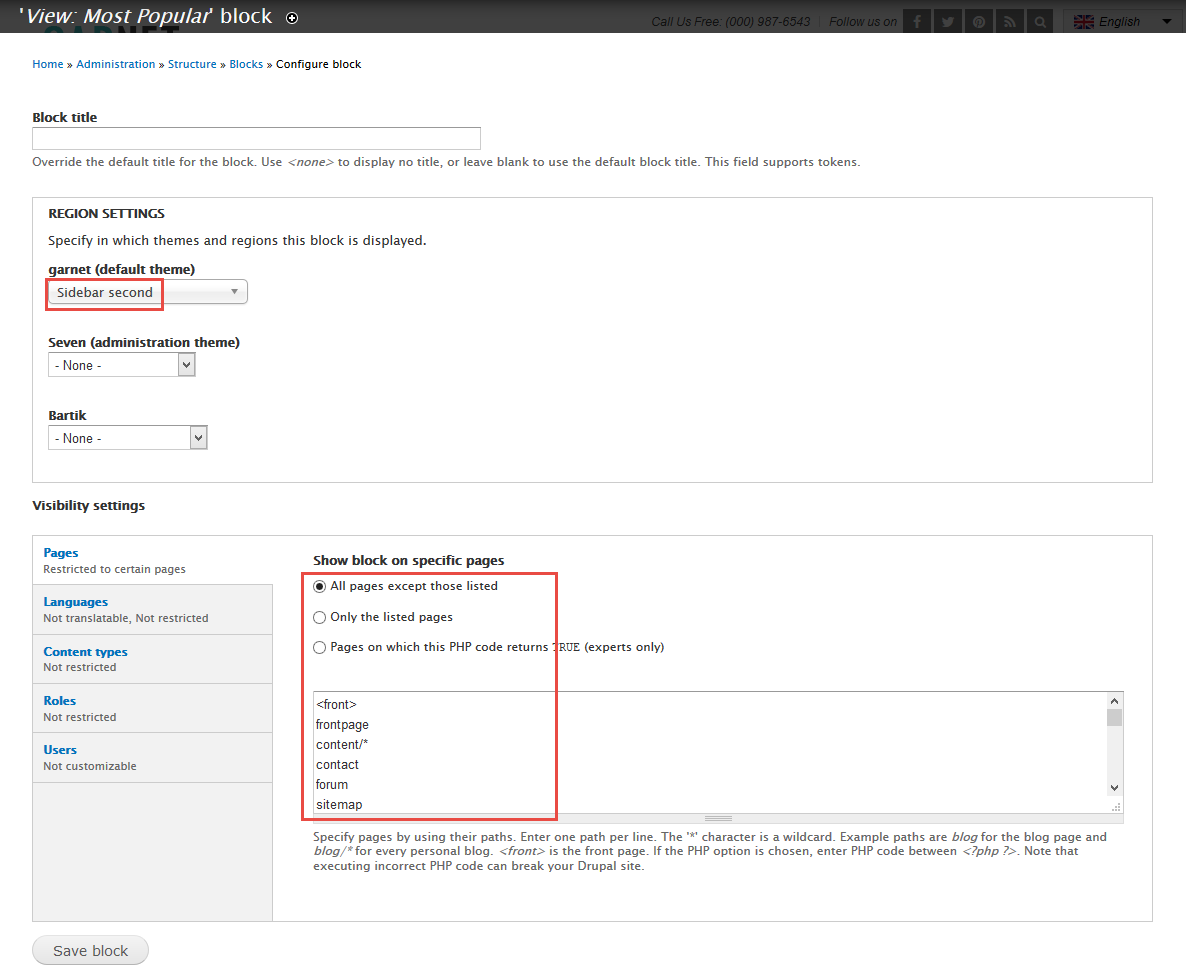
2. Configure View: Most Popular block
1. Navigate to Structure > Blocks
2. Find View: Most Popular click configure link, set following properties
3. Click Save block button.
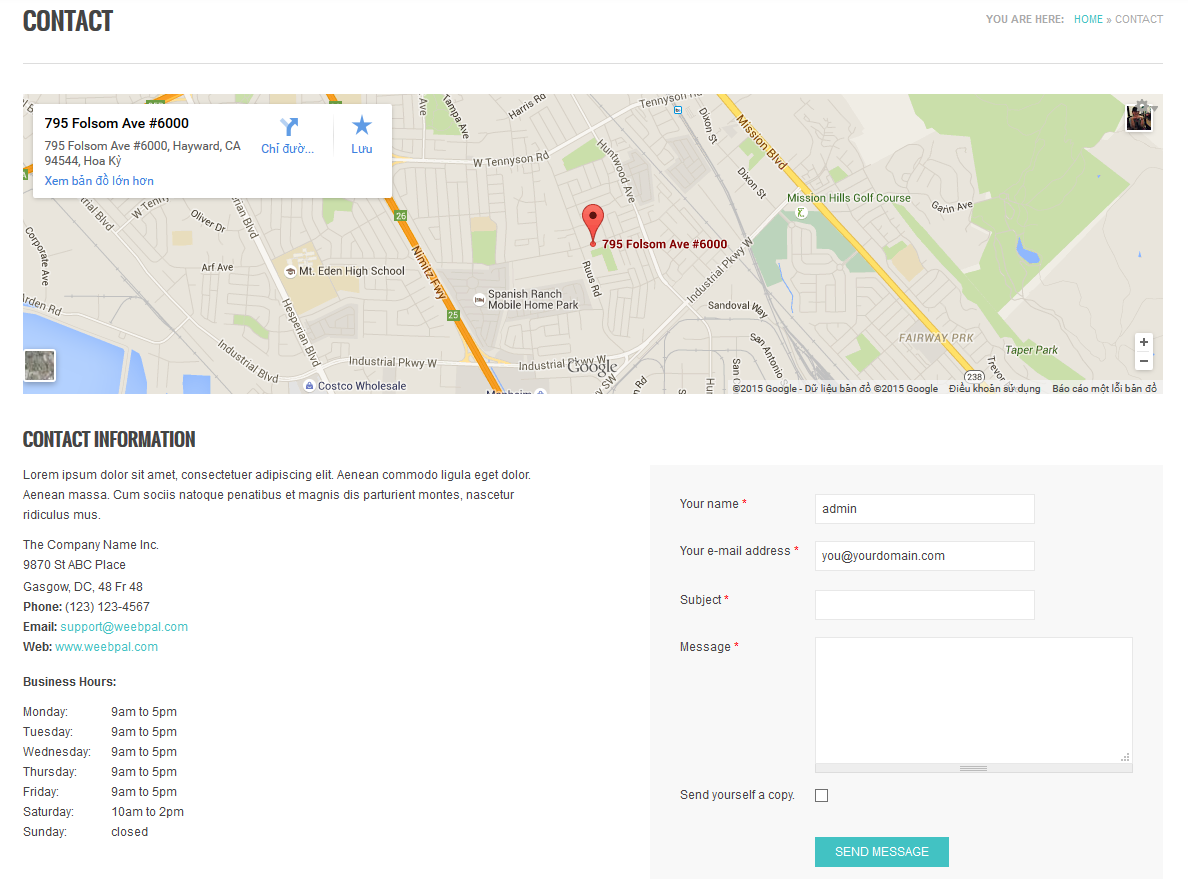
Contact Page
Front end Display
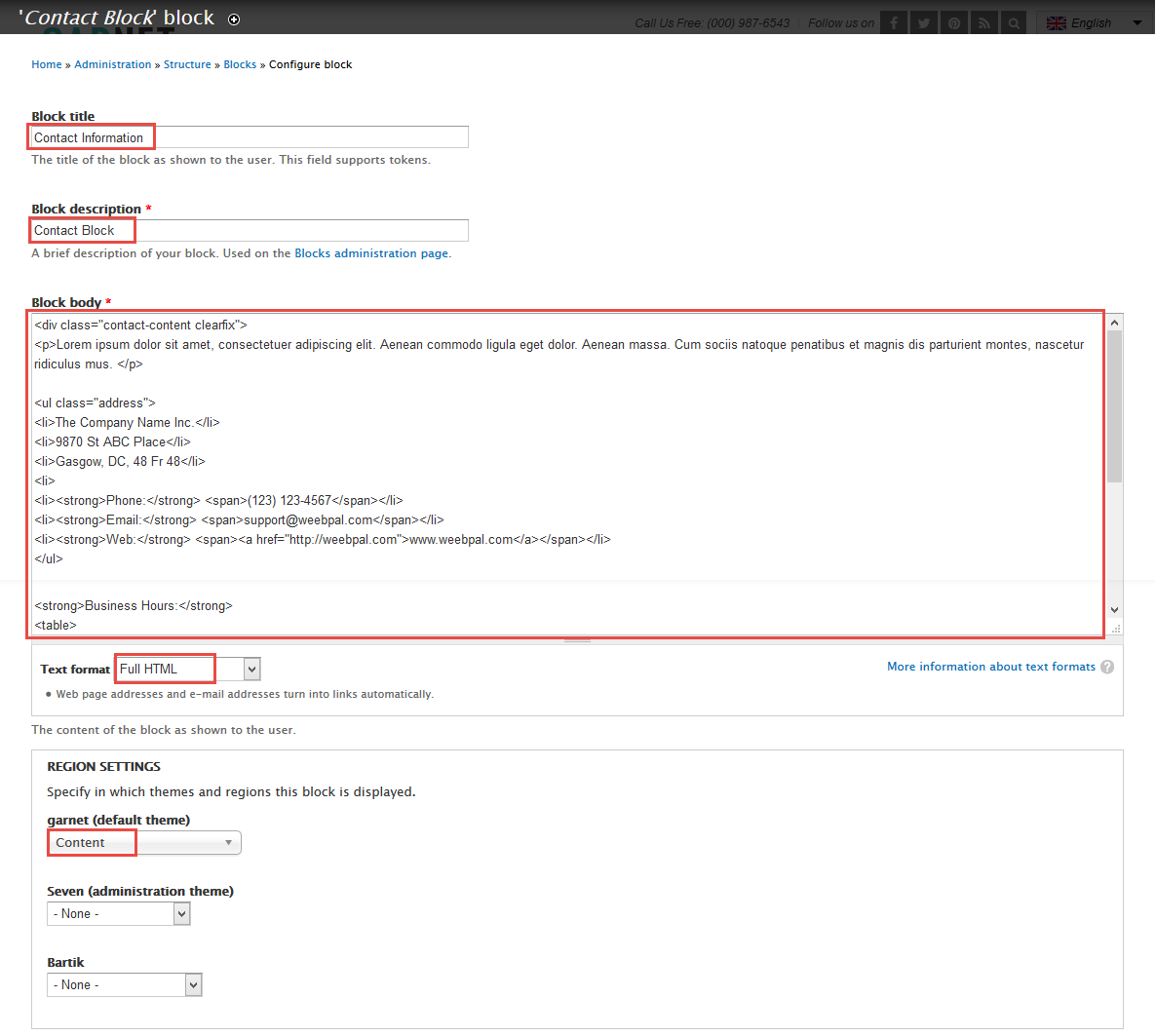
Create and configure Contact Us block
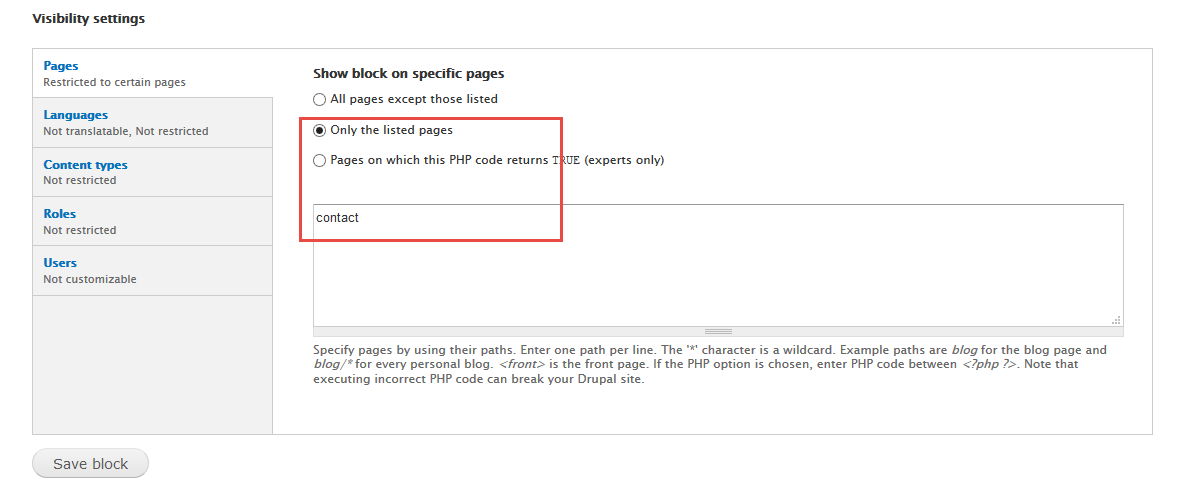
1. Navigate to Structure > Blocks click Add block link and create Contact block with following properties:
2. Click Save block button.
Refer to following HTML code:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
- The Company Name Inc.
- 9870 St ABC Place
- Gasgow, DC, 48 Fr 48
- Phone: (123) 123-4567
- Email: [email protected]
- Web: www.weebpal.com
| Monday: | 9am to 5pm |
| Tuesday: | 9am to 5pm |
| Wednesday: | 9am to 5pm |
| Thursday: | 9am to 5pm |
| Friday: | 9am to 5pm |
| Saturday: | 10am to 2pm |
| Sunday: | closed |
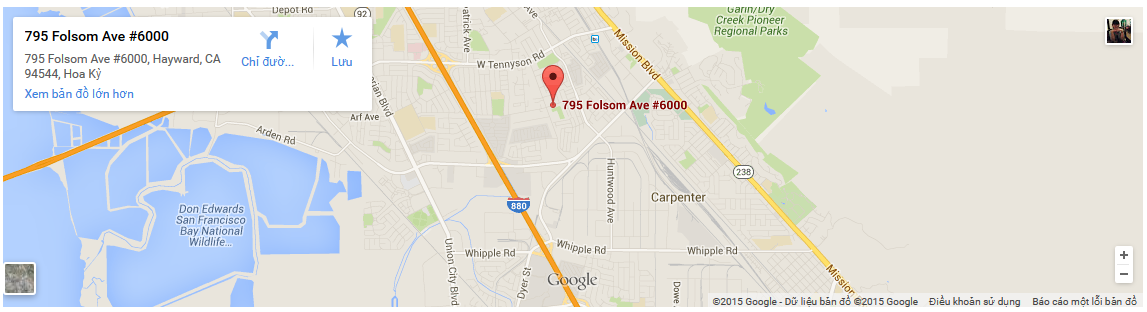
Gmap block
Front end Display
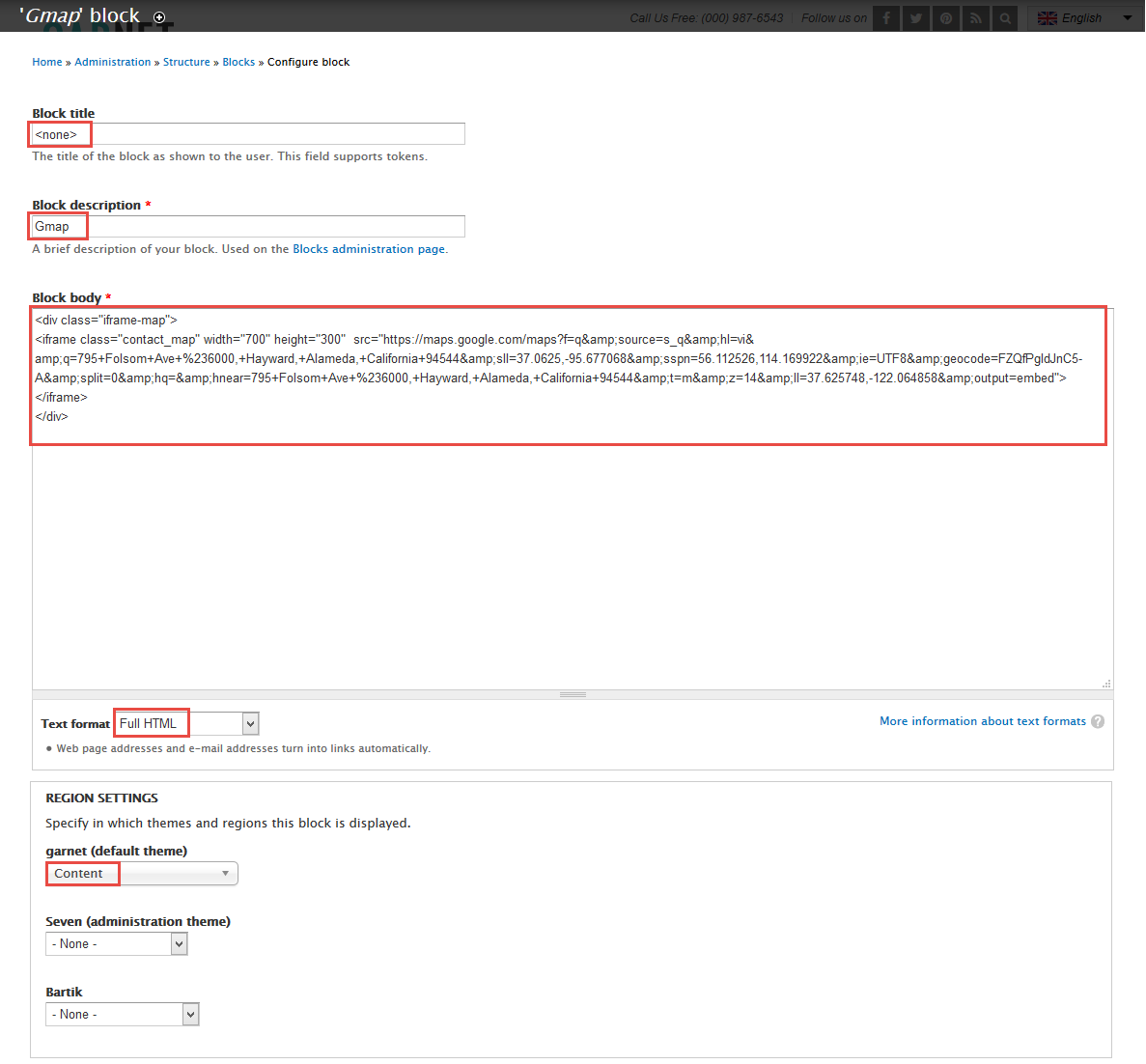
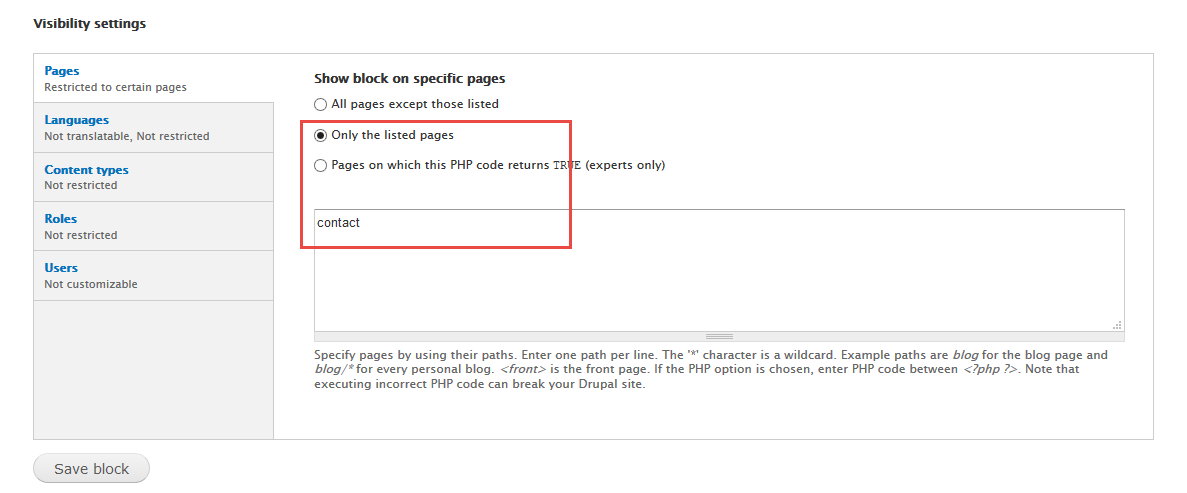
Create Gmap block
More Configurations
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
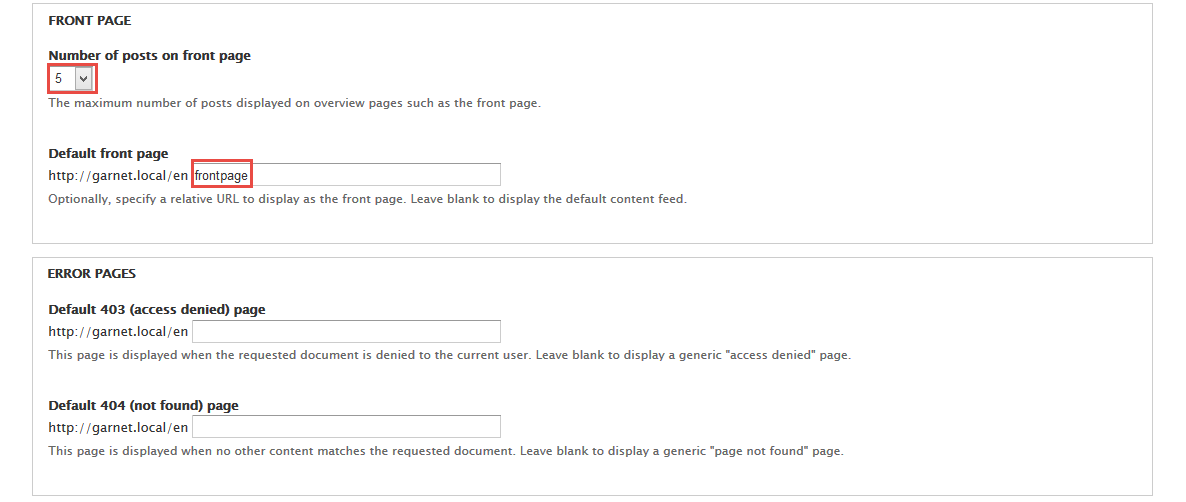
- Set Default Front page
4. Click on Save configuration to finish editing.
Appearance Settings
1. Create a new color.
1: Navigate to the directory: onepage/sites/all/themes/onepage, you can find file onepage.info, open this file.
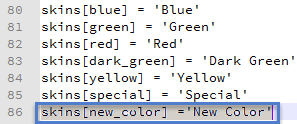
2. Locate the skins[ ] arrays and add new code row:
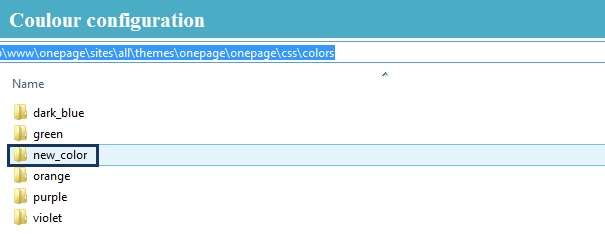
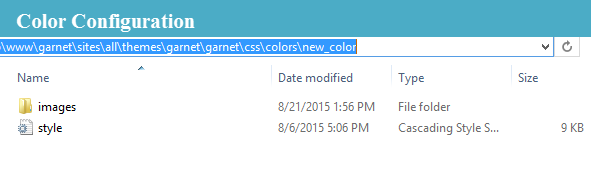
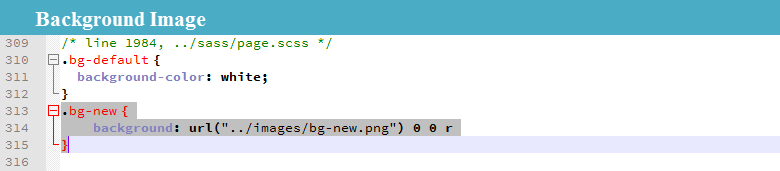
3. Navigate to the directory: garnet/sites/all/themes/garnet/css/colors, clone a folder, then rename it "new_color"
4. new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
1. Navigate to the directory: garnet/sites/all/themes/garnet, you can find file, open file garnet.info
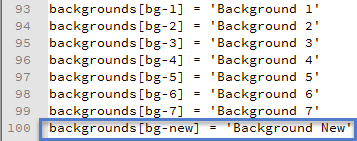
2. Locate the backgrounds[ ] arrays and add new code row:
3. Save file.
4. Move your background image into the directory: garnet/sites/all/themes/garnet/images.
5. Save file.
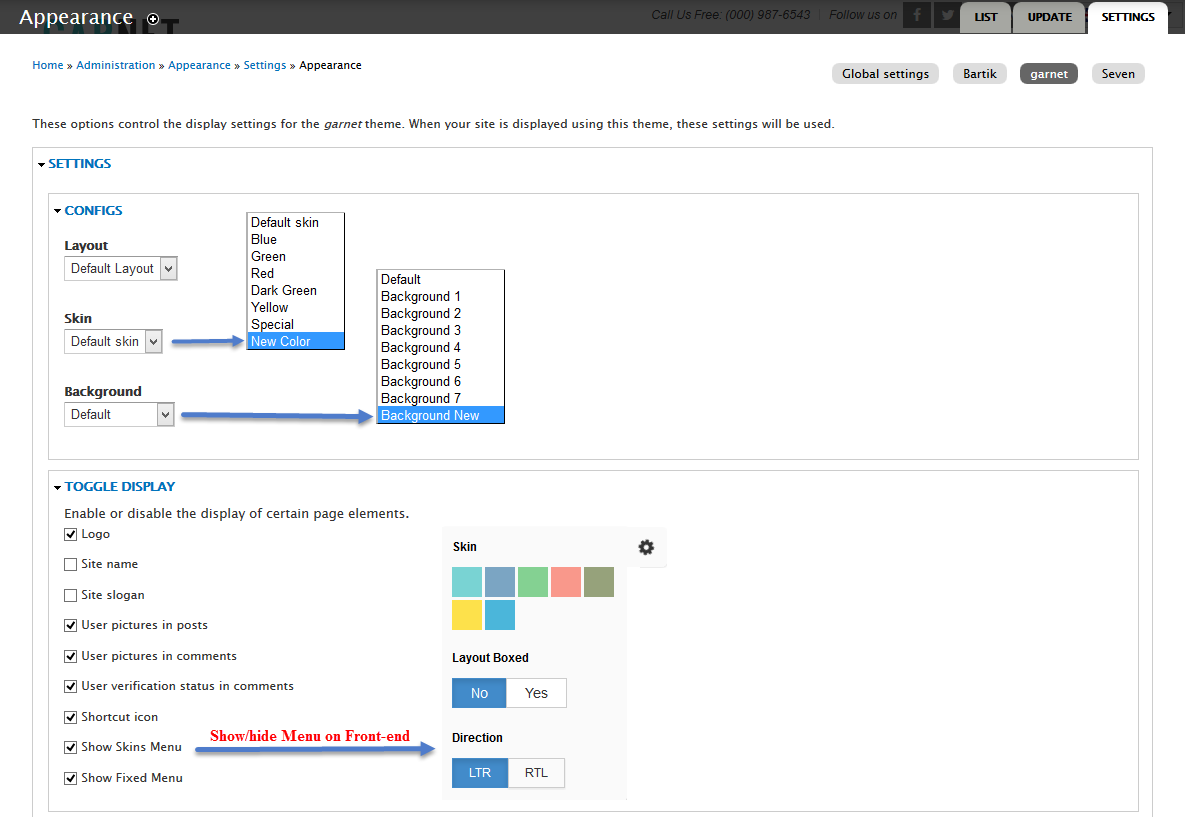
3. Configuration.
1. Log into website by administrator account.
2. Go to Appearance find Garnet 7.38, click on Settings
3. At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.