Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Forum Plus to look exactly like the demo site.
1. Forum Plus Package
Included content:
- README.txt
- Forum Plus theme: forum_plus-7.x-1.0.zip
- Demo Profile for Forum Plus: forum-plus-profile-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
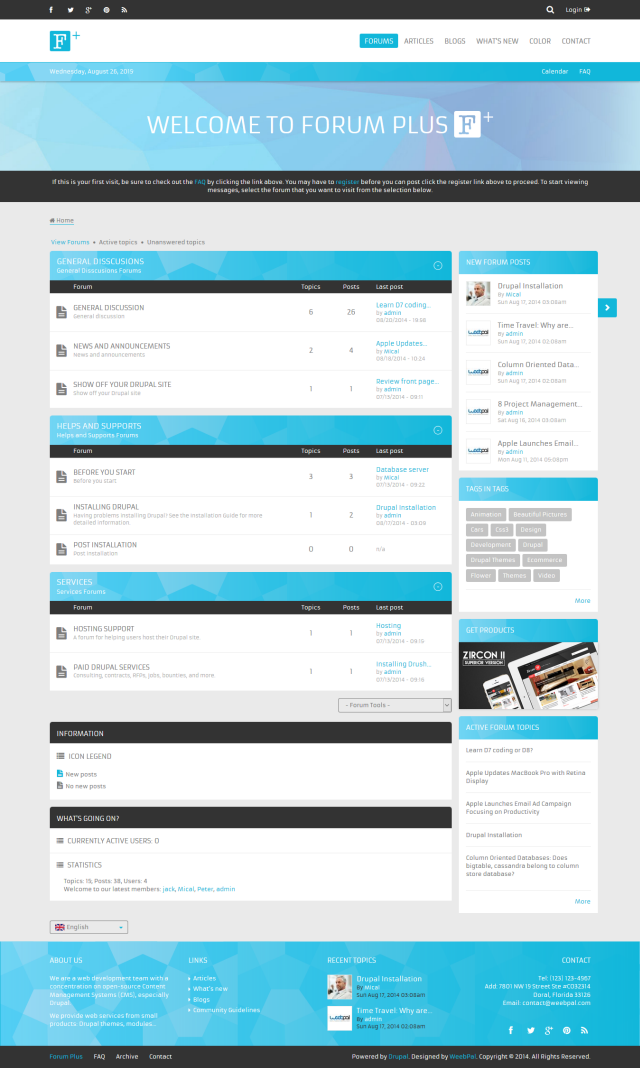
Forums
Calendar
FAQ
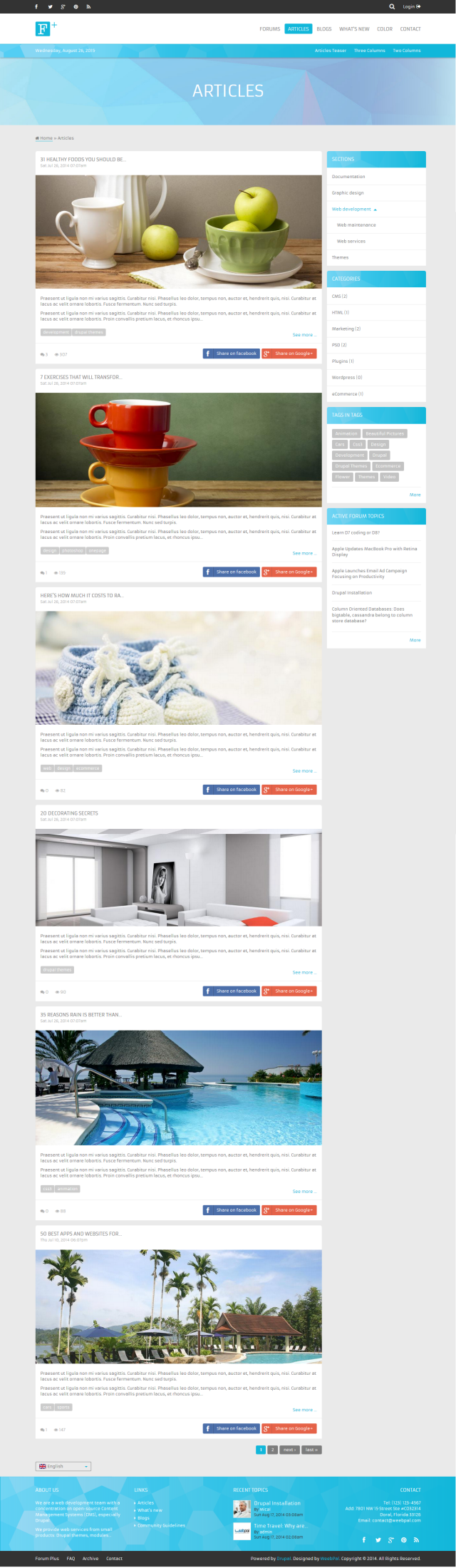
Articles
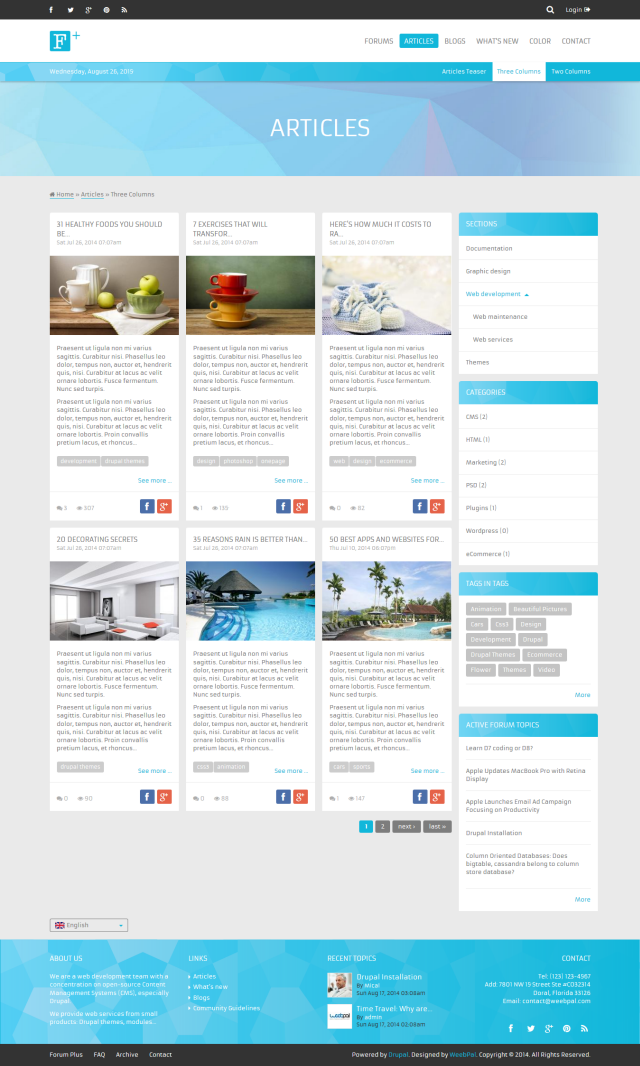
Articles Three Columns
Articles Two Columns
Articles Detail
Blogs
Blogs Mix
Blogs Teaser
Blogs Three Columns
Blogs Two Columns
Blogs Default
Blogs Detail
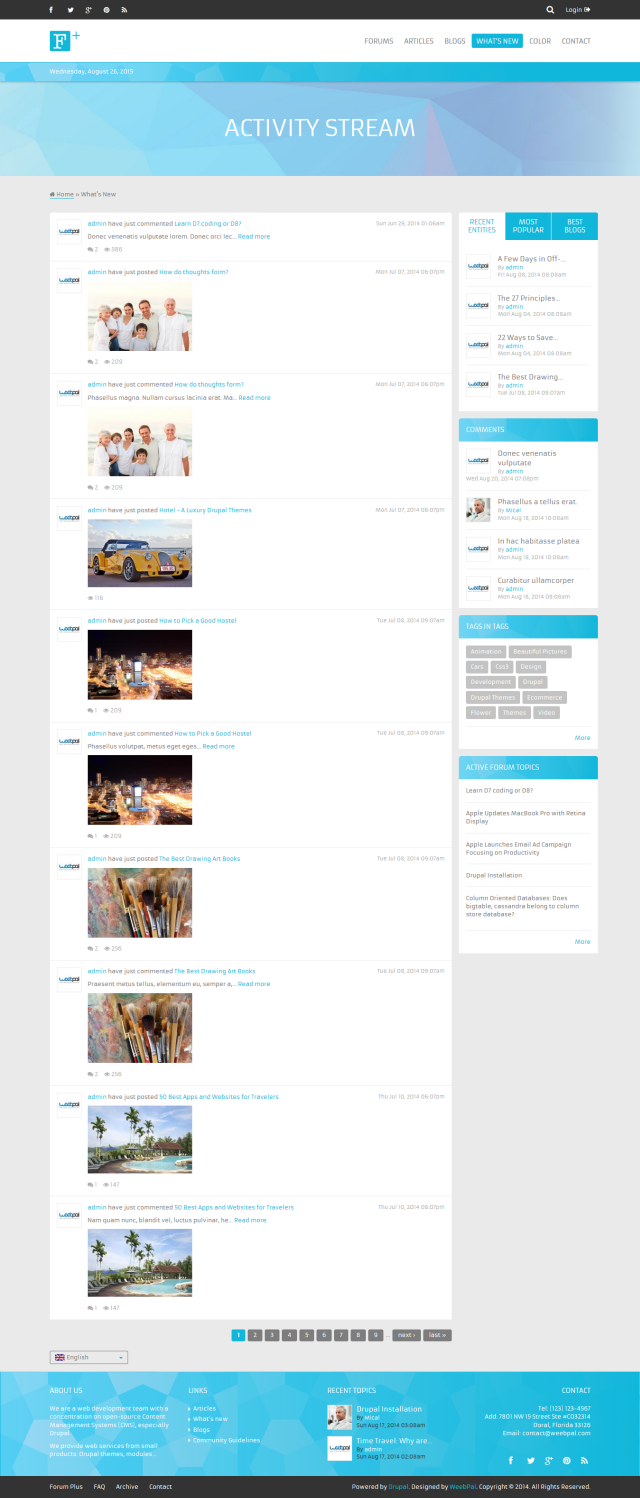
What's New
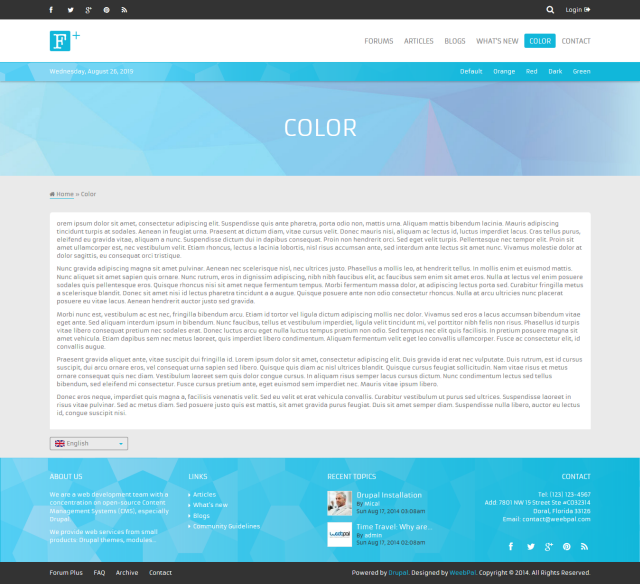
Color
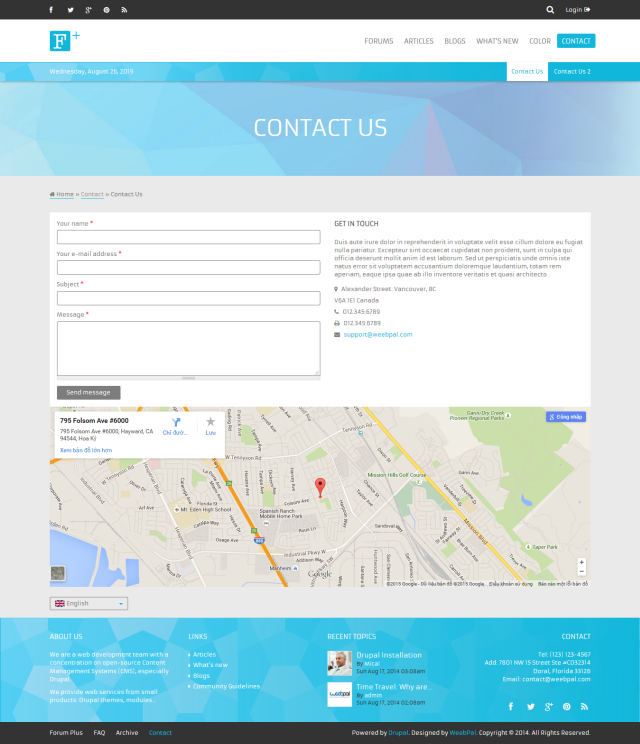
Contact Us
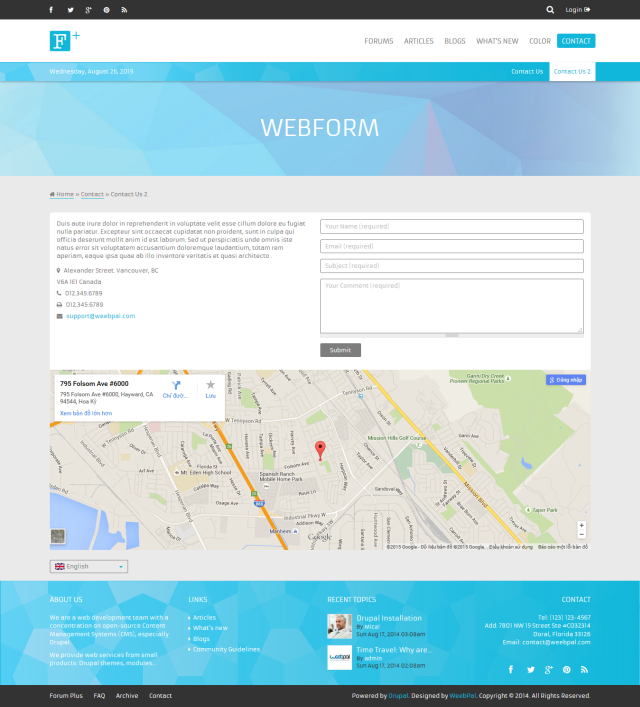
Contact Us 2
Multi colors
4. Module requirements
Core Modules
- Blog
- Contact
- Update manager
Third-party Modules
- Addtoany
- Admin Menu
- Advanced Forum
- Author Pane
- Bean
- Better Exposed Filters
- Block Class
- Calendar
- Captcha
- Colorbox
- Countries
- Contact Form Blocks
- Contact Forms
- Chaos tools
- Date
- Entity
- Entity Reference
- Facet Api
- Eva
- FAQ
- Field Collection
- Features
- Fivestar
- Field Group
- Flexslider
- Flickr
- Fontawesome
- i18n
- Gallery Formatter
- Google Analytics
- Gravatar
- i18n
- Jcarousel
- Jquery Update
- Jump Menu
- Lang Dropdown
- Languageiconse
- Libraries
- Link
- Manage Multiple Terms
- M Menu Breadcrumb
- Message
- Modal Forms
- Module Filter
- Newsletter
- Node Class
- Page Title
- Path Auto
- Quicktabs
- Rate
- Remember Me
- Rules
- Sharethis
- Shortcode
- Sitemap
- Strongarm
- Tag Clouds
- Taxonomy Menu
- TB Megamenu
- Token
- Userpickit
- Variable
- Video embed Field
- Views
- Views Bulk Operations
- Views Field View
- Views Fieldsets
- Views Slideshow
- Votingapi
- Webform
- Webform Hints
- Wee Shortcode
- Wysiwyg
Required libraries by the modules
- Colorbox
- Ddslick
- Flexslider
- Fontawesome
- Jquery Cycle
- Jquery Jcarousel
- Form Defaults
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
We created an installation profile with demo content for each of our theme, so that you can quickly download and reproduce the whole site content as presented on our live demo. This way you will get a quicker overview of the features. If it's convenient you may also use the given demo content as a starting point to build your custom sites.
1. Download one theme package of your choice (e.g. ForumPlus)
Files included:
- README.txt
- Forum Plus theme: forum_plus-7.x-1.0.zip
- Demo Profile for Forum Plus: forum-plus-profile-7.x-1.0.zip
The below steps will give you the installation guide so that you can build your website to look exactly like the Forum Plus Full Demo.
- forum_plus-7.x-1.0.zip
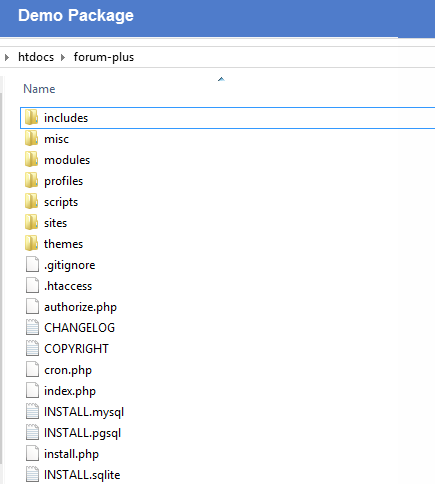
2. Extract forum_plus-7.x-1.0.zip above and copy it into your host, and rename the directory
3. Access your MySQL database and create a new DB (e.g. forum-plus ) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory profiles/weebpal/ you can find database dump named sample_data.sql. Import this file into new BD
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
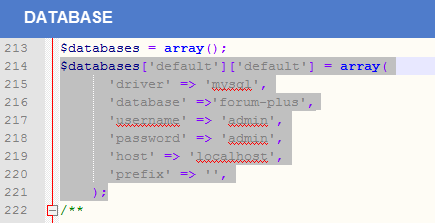
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Forum Plus Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation ForumPlus Theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of ForumPlus Theme, find this guide in handy.
1. Install Drupal
-
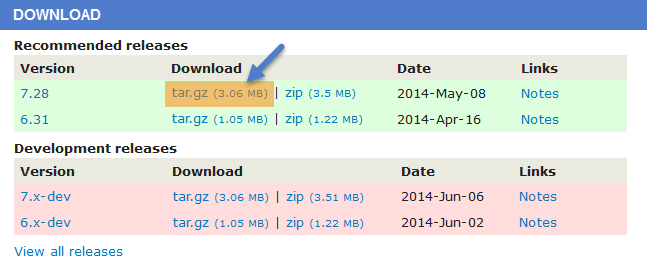
Go to Drupal download page and download the latest version of Drupal 7.
- Extract and copy Drupal folder to your host and rename the directory.
- Follow this tutorial to install Drupal with the standard profile.
2. Install Forum Plus Theme
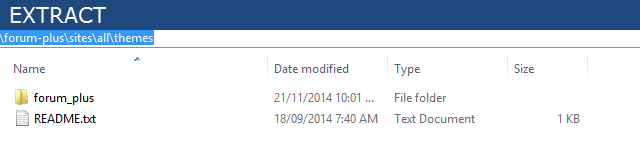
- Extract Forum Plus theme .ZIP file:
- forum_plus-7.x-1.0.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
Navigate to Appearance > Choose Enable and set default Forum Plus theme
3. Install Required Modules
Now that you've enabled Forum Plus theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract forum_plus-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
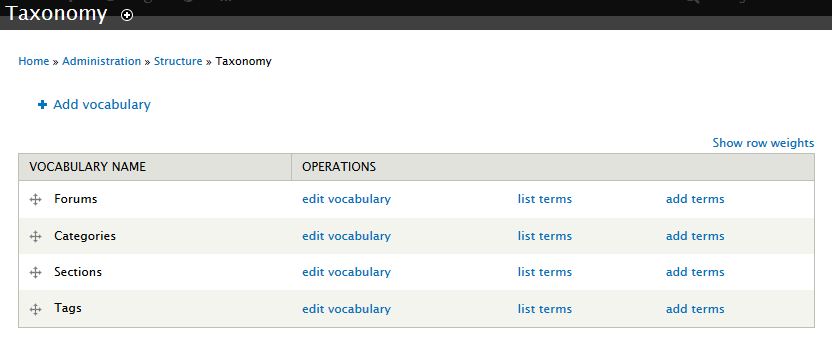
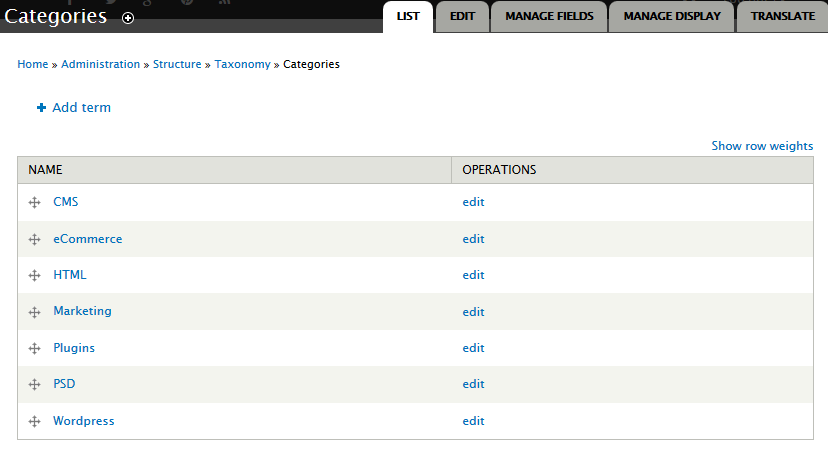
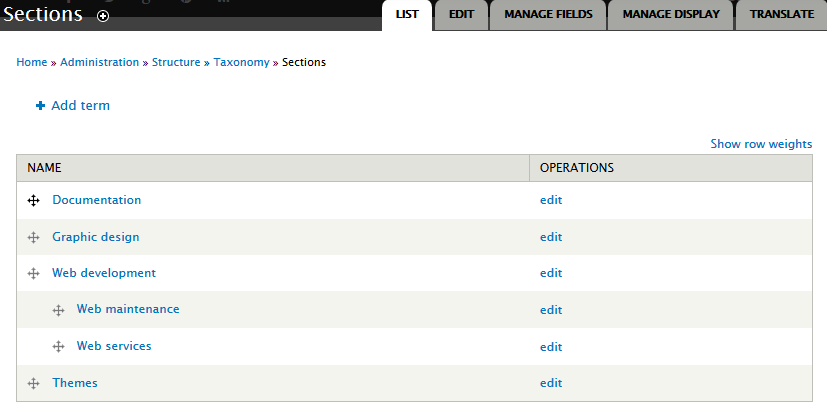
1. Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
2. Terms of Categories:
3. Terms of: Section
Note: See this guide to get more details about taxonomy configuration
Media configuration
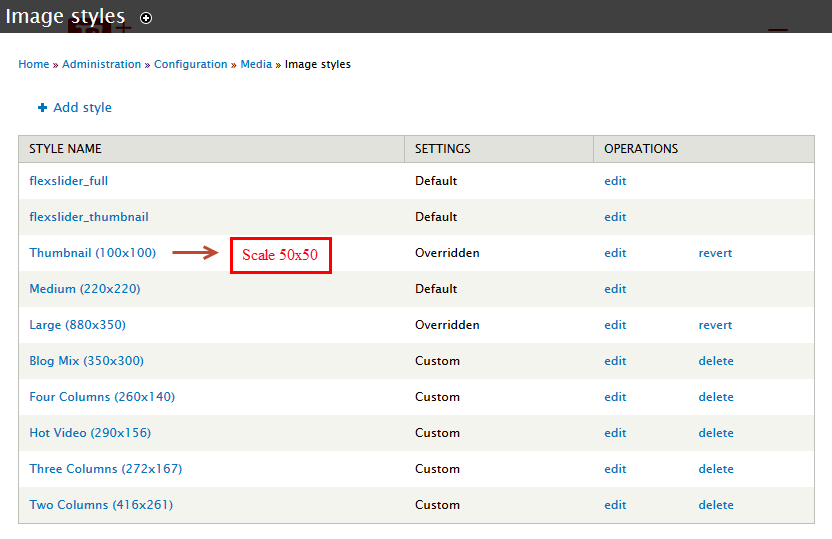
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
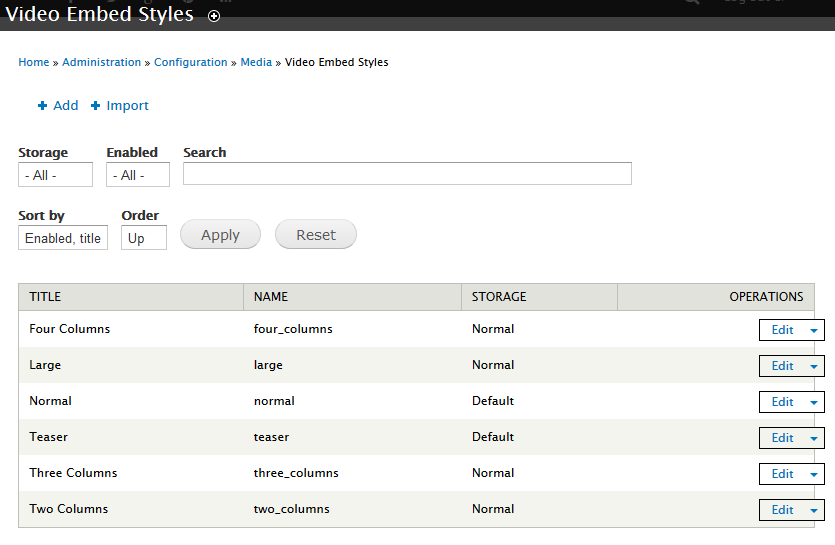
Video Embed Styles Configuration
1. Go to Module, find Video Embed Fields module. Click Enable button
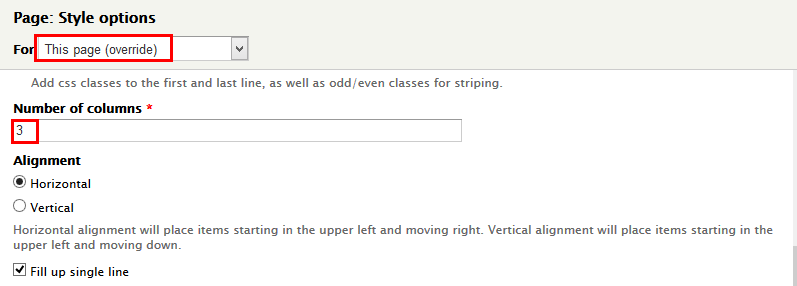
2. Navigate to Configuration, In MEDIA area, click Video Embed Style, then create video embeb styles as the following:
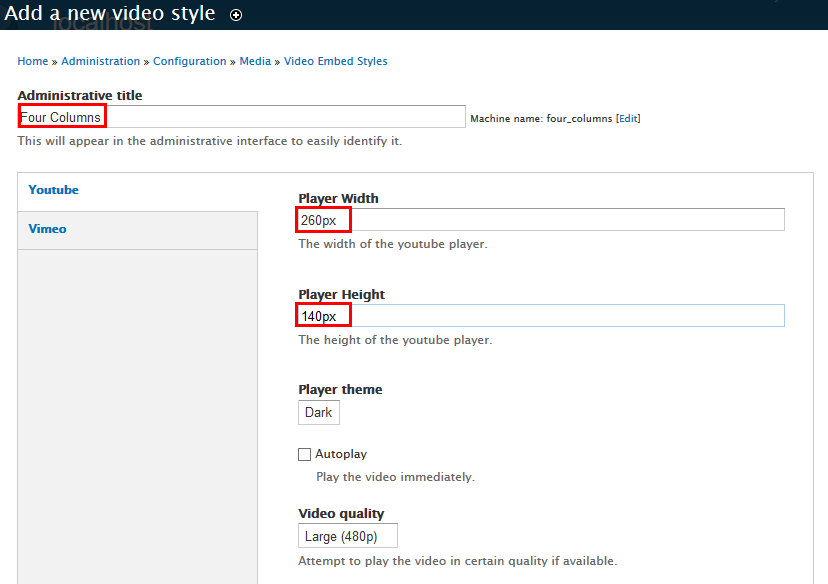
3. Create Four Columns and set properties video embed
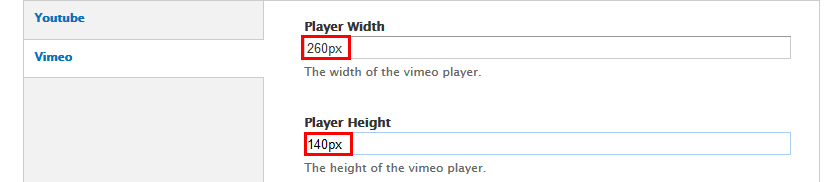
4. Find Vimeo link and set properties for Four Columns
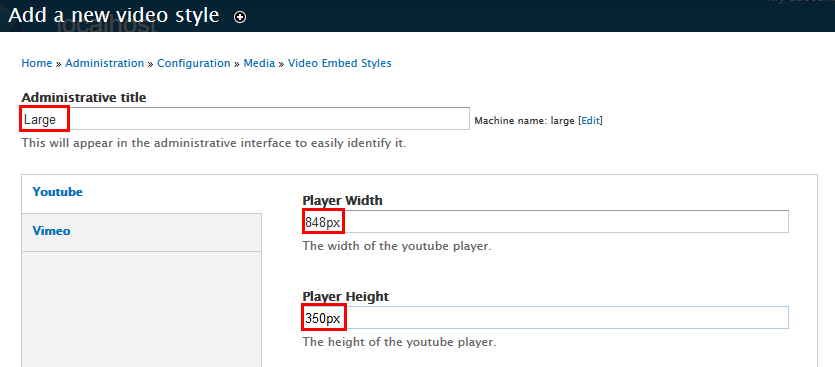
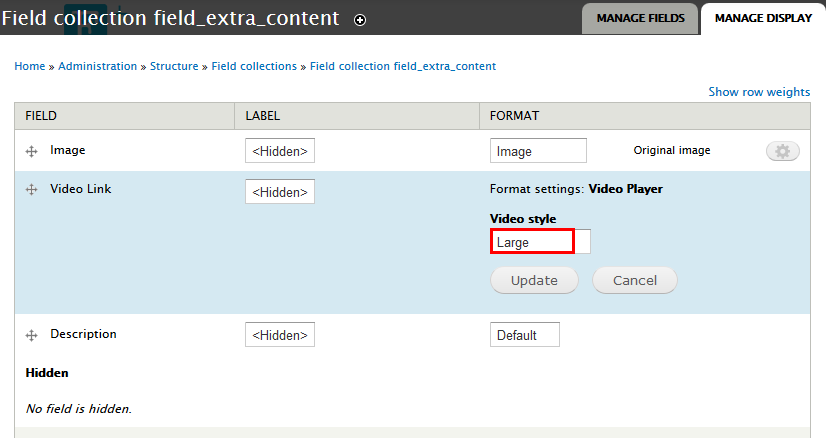
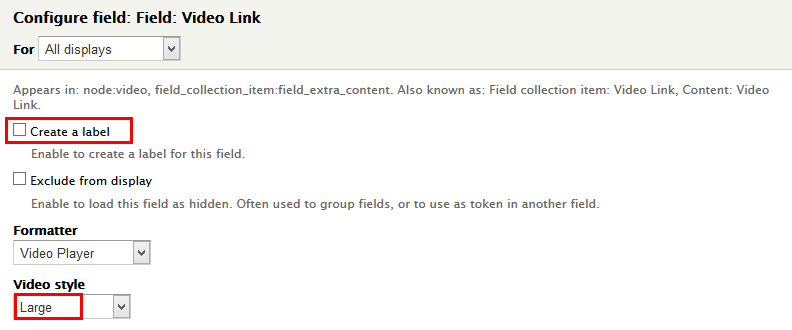
5. Create Large and set properties video embed
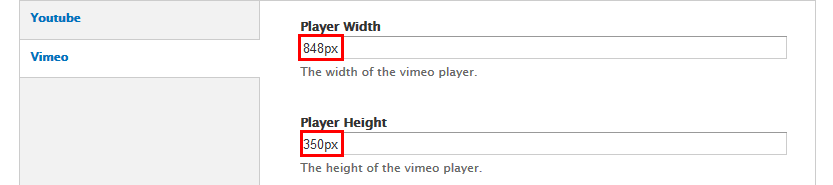
6. Find Vimeo link and set properties for Large
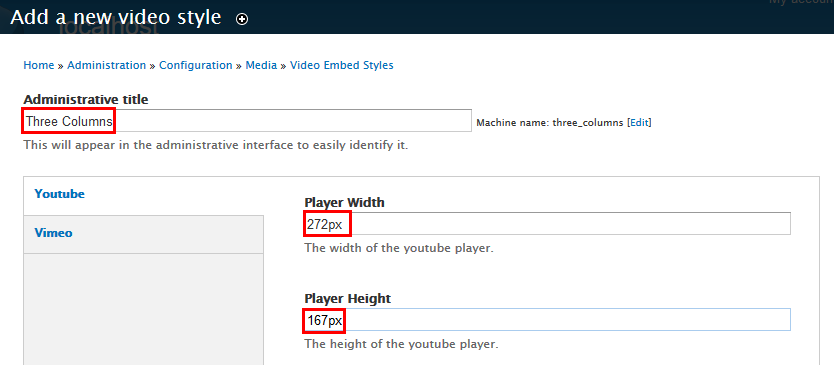
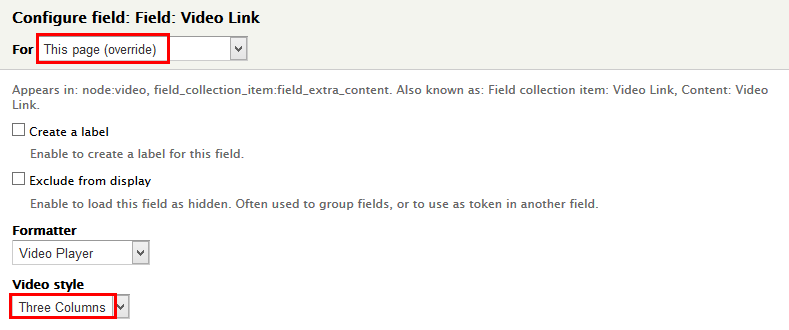
7. Create Three Columns and set properties video embed
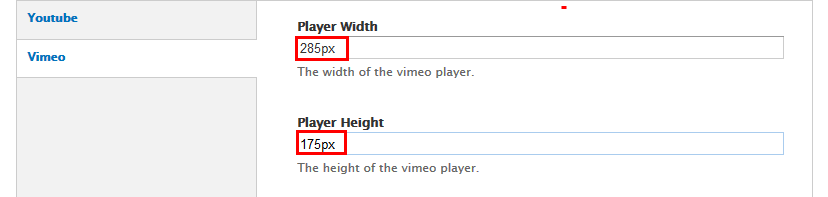
8. Find Vimeo link and set properties for Three Columns
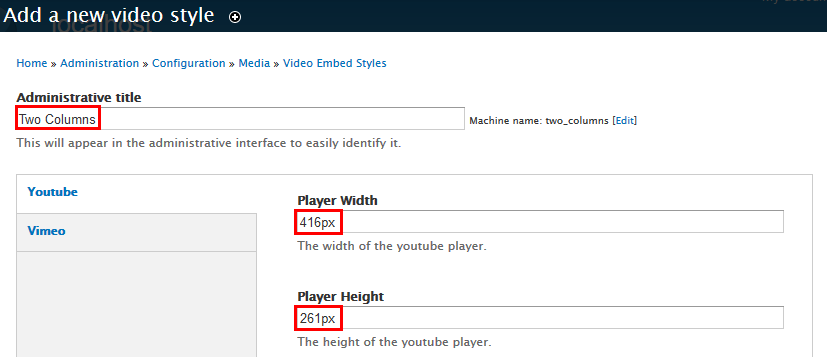
9. Create Two Columns and set properties video embed
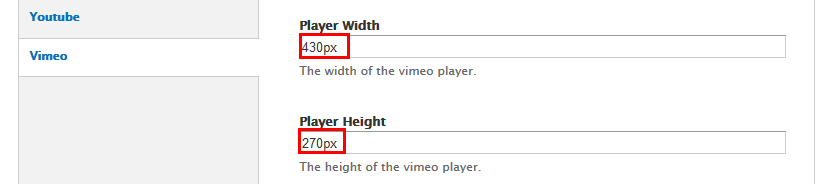
10. Find Vimeo link and set properties for Two Columns
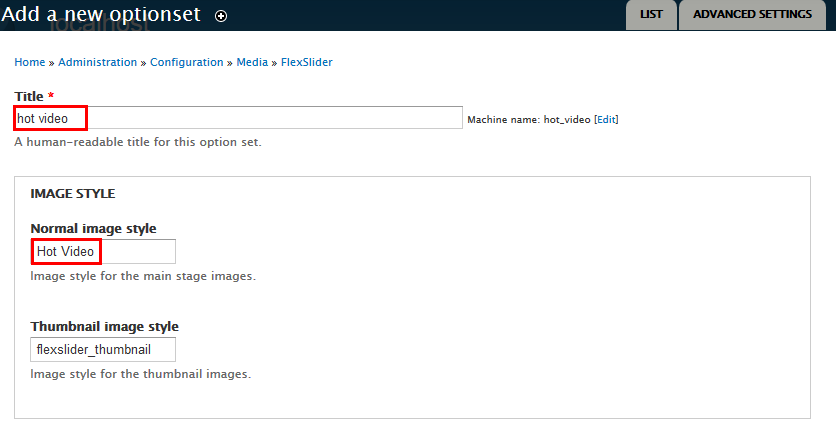
FlexSlider Configuration
1. Go to Module, find FlexSlider Fields, FlexSlider View Style, FlexSlider Slider module. Click Enable button
2. Navigate to Configuration, In MEDIA area, click FlexSlider, then create flexSlider as the following:
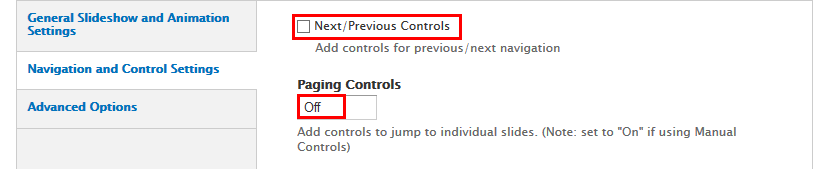
3. Find Navigation and Control Settings link and set following properties:
4. Click Save button
Content type configuration
Modify Blog entry type
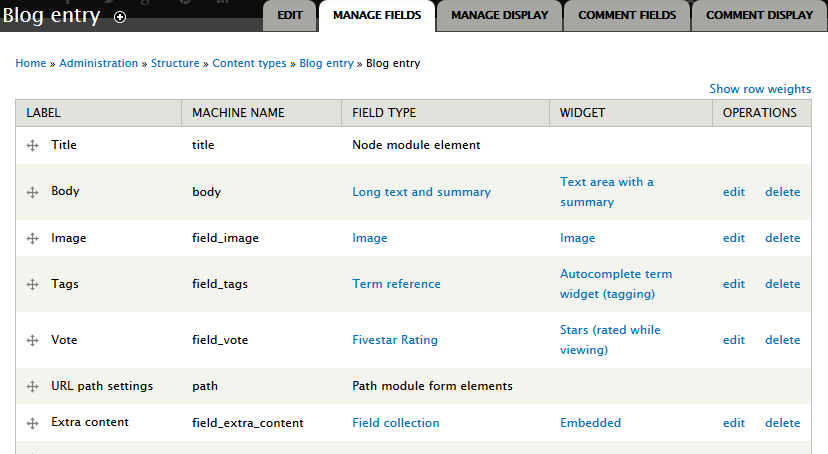
1. Navigate to Structure > Content Type > Blog entry . In Blog entry , go to Manage fields tab, add following fields:
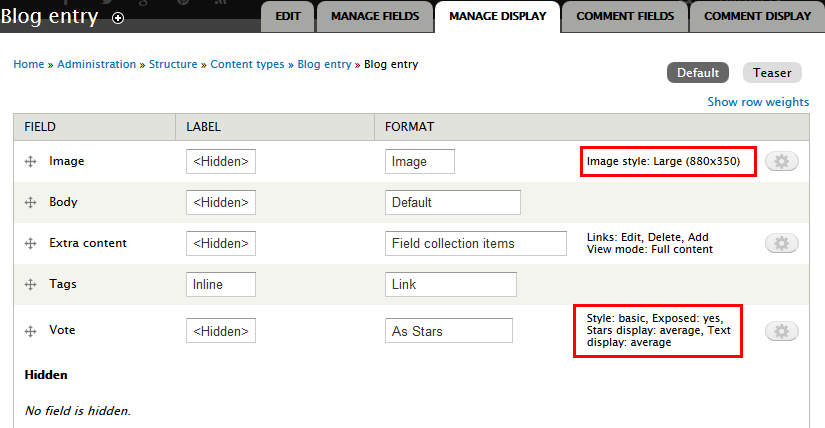
2. Set properties for Images field
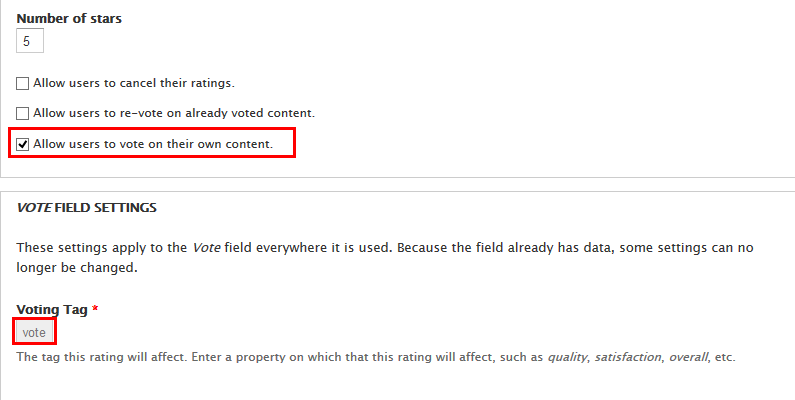
3. Set properties for Vote field
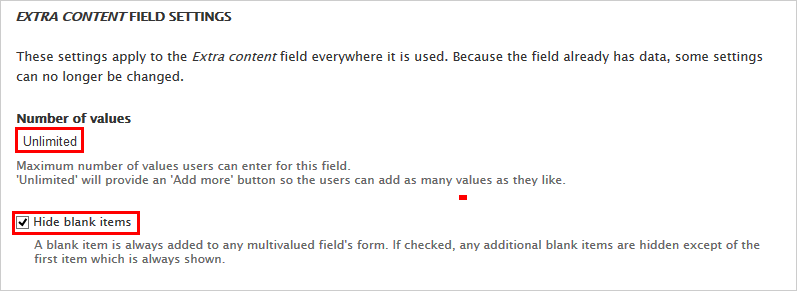
4. Set properties for Extra content field
5. Go to Manage display tab > Default tab, set following properties:
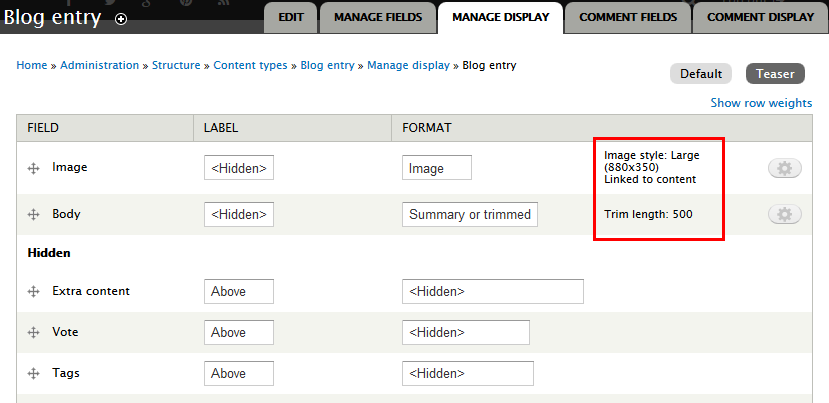
6. Modify Teaser tab, set following properties:
7. Click Save button
Modify Article type
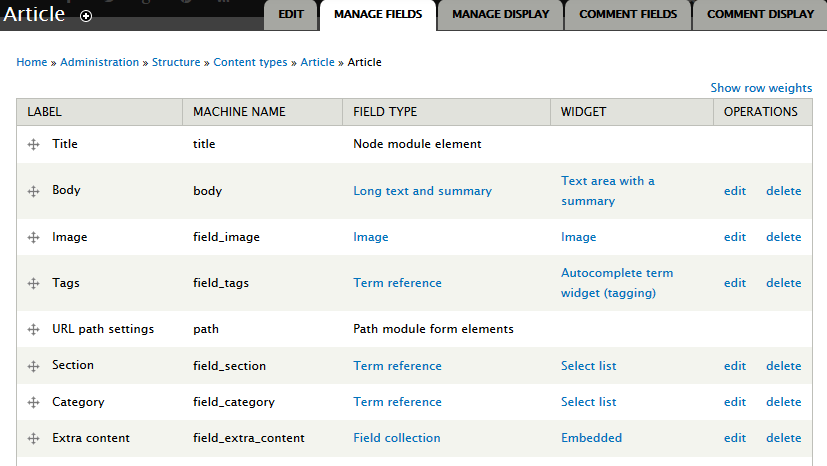
1. Navigate to Structure > Content Type > Article . In Article , go to Manage fields tab, add following fields:
2. Set properties for Sections field
3. Set properties for Category field
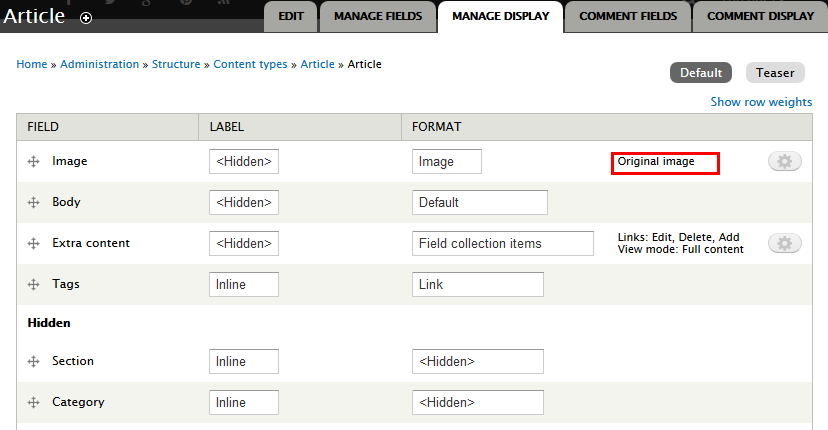
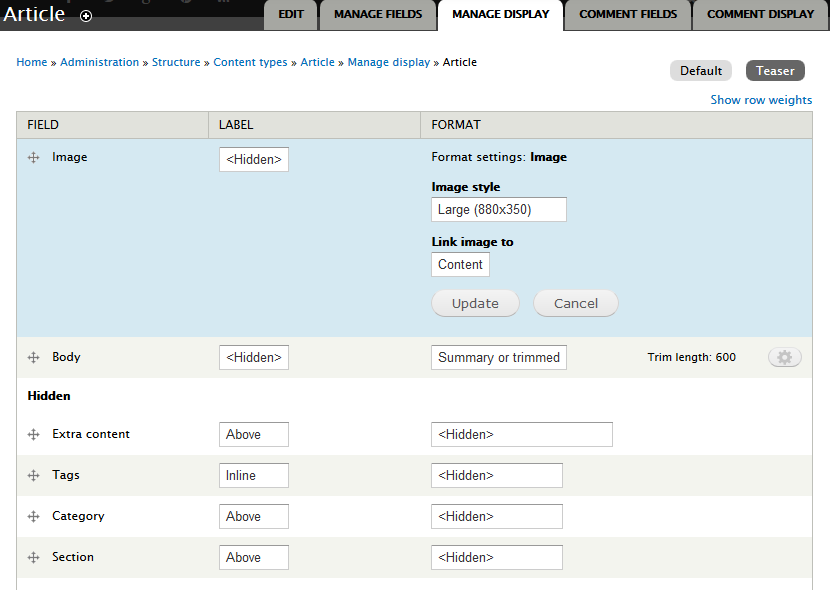
4. Go to Manage display tab > Default tab, set following properties:
5. Modify Teaser tab, set following properties:
6. Click Save button
Modify Forum topic type
1. Navigate to Structure > Content Type > Forum topic . In Forum topic , go to Manage fields tab, add following fields:
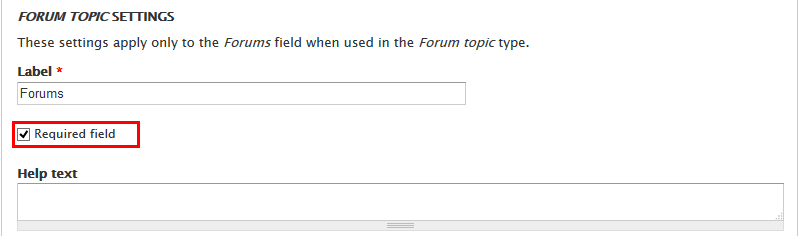
2. Set properties for Forums field
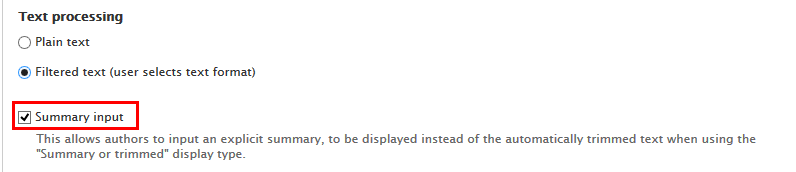
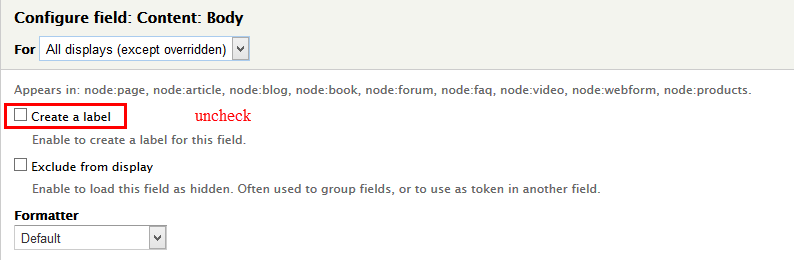
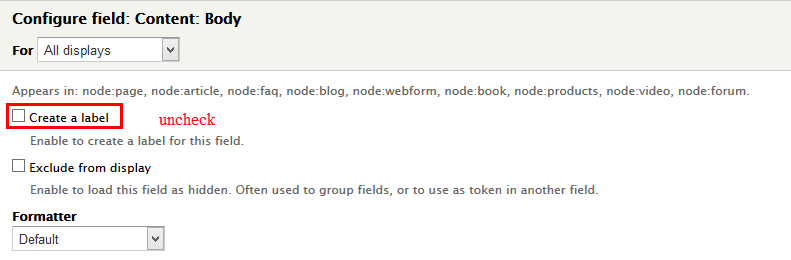
3. Set properties for Body field
4. Set properties for Vote field
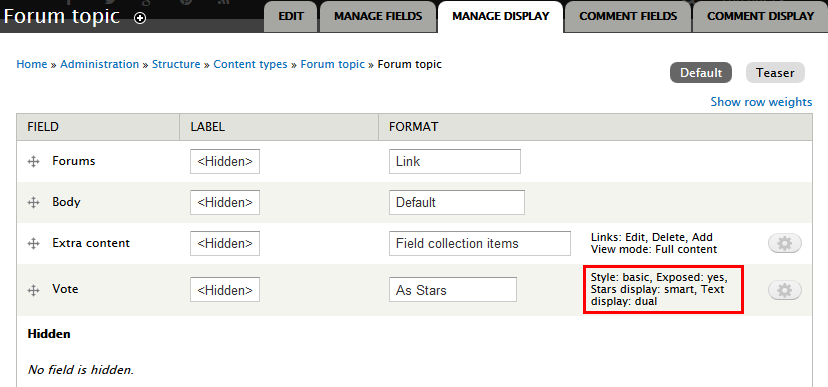
5. Go to Manage display tab > Default tab, set following properties:
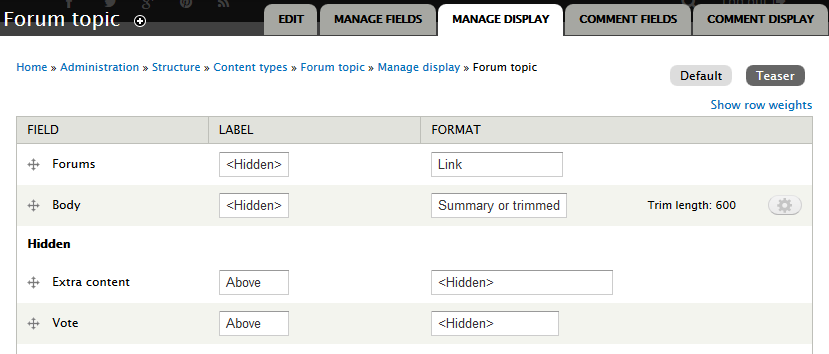
6. Modify Teaser tab, set following properties:
7. Click Save button
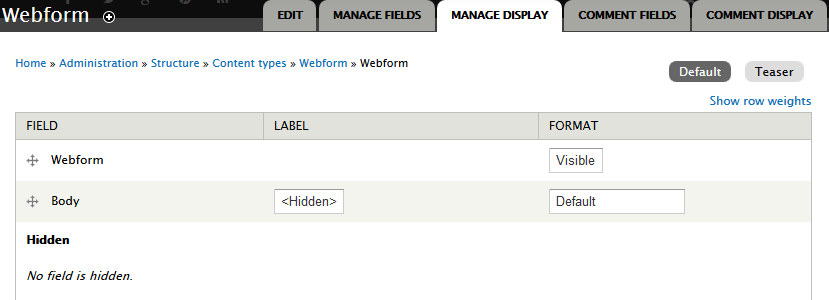
Modify Webform type
1. Navigate to Structure > Content Type > Webform . In Webform , go to Manage Dislay > Default tab, set following fields:
2. Click Save button
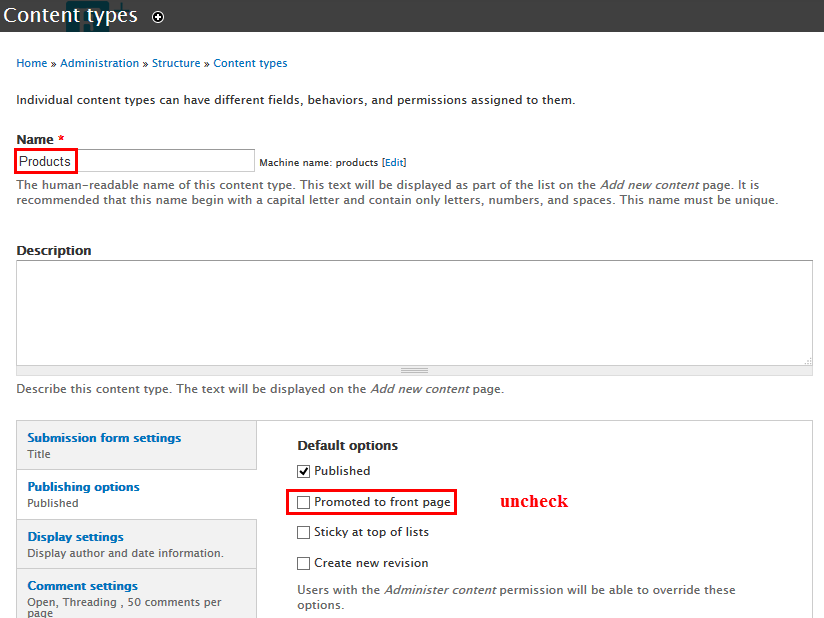
Create Product type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Product
2. Go to Manage Fields and add following fields:
3. Set properties for Image fields:
4. Click Save button
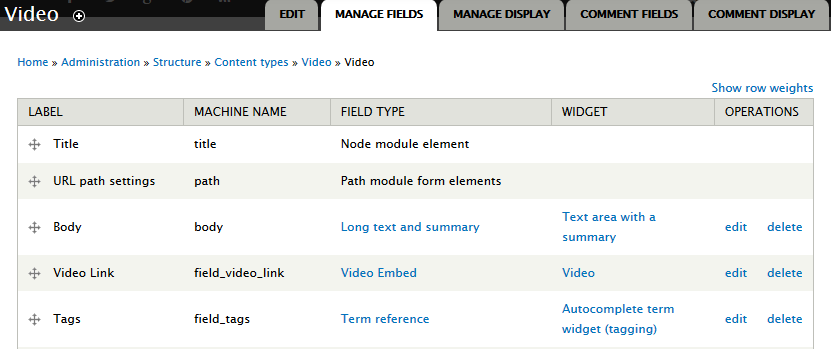
Create Video type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Video
2. Go to Manage Fields and add following fields:
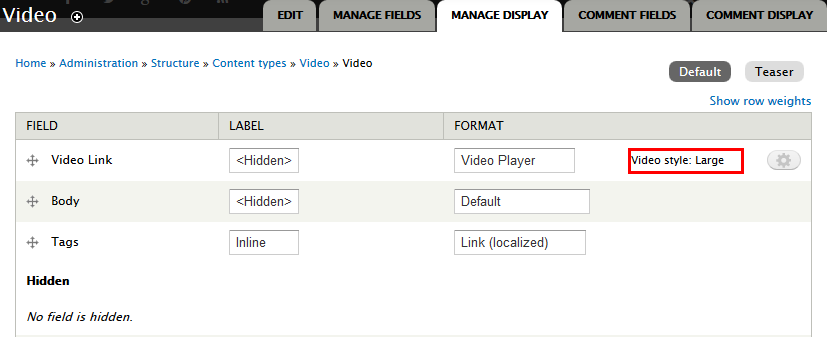
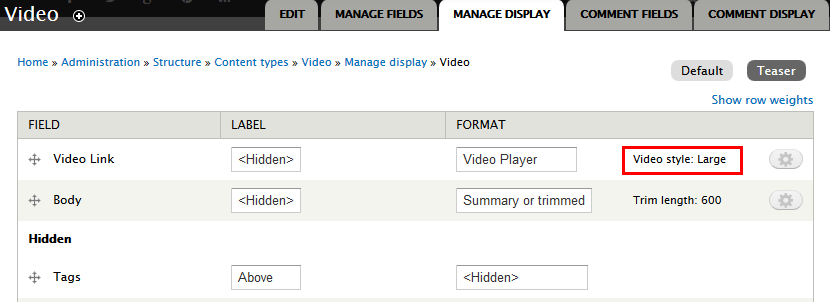
3. Go to Manage display tab > Default set following properties:
4. Go to Manage display tab > Teaser set following properties:
5. Click Save button
Configure Field Collection
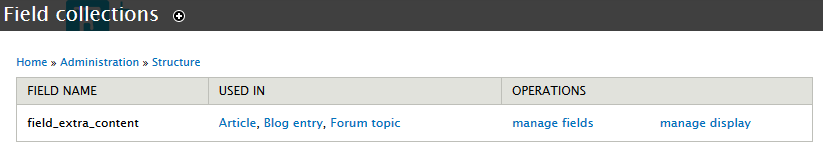
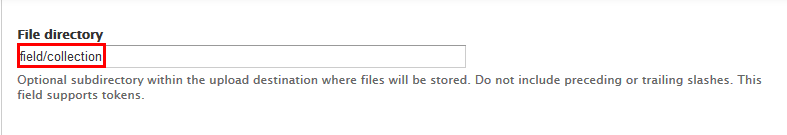
To configure this future, you must install Field Collection module, then navigating to Structure > Field Collection and edit field collection :
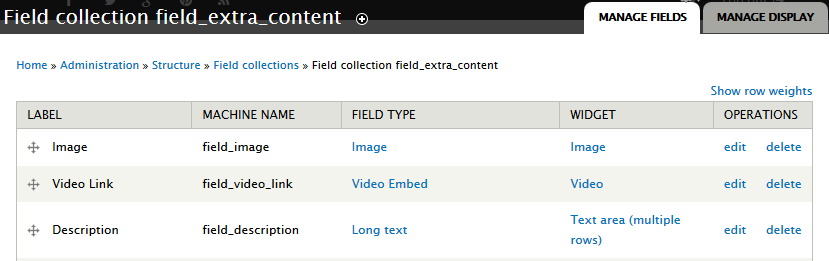
1. In field_extra_content. Click manage fields tab, add following fields:
2. Set properties for Images field
3. Modify Manage Display tab, set following properties:
4. Click Save button
Note You can read this article to understand more about Field Collection.
Create Homepage
Headline menu block
Front end Display
Configure block
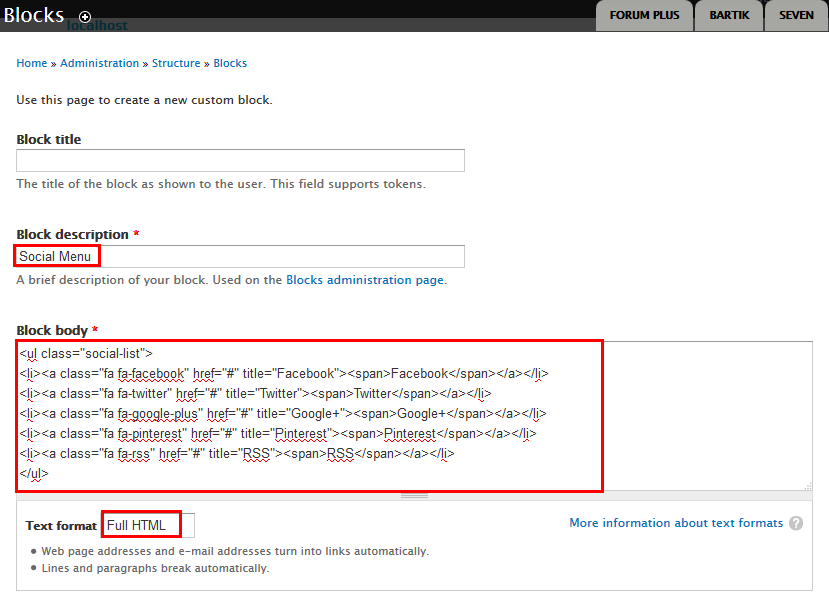
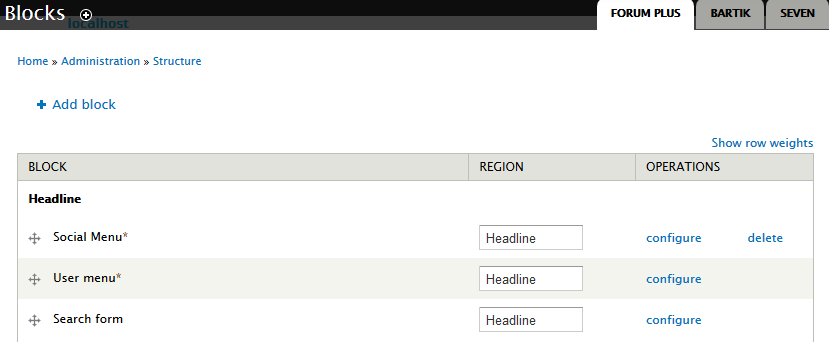
1. Navigate to Structure > Blocks, click Add Block link, Create Social Menu block with following properties:
Refer to following HTML code:
<ul class="social-list"><li><a class="fa fa-facebook" href="#" title="Facebook"><span>Facebook</span></a></li><li><a class="fa fa-twitter" href="#" title="Twitter"><span>Twitter</span></a></li><li><a class="fa fa-google-plus" href="#" title="Google+"><span>Google+</span></a></li><li><a class="fa fa-pinterest" href="#" title="Pinterest"><span>Pinterest</span></a></li><li><a class="fa fa-rss" href="#" title="RSS"><span>RSS</span></a></li></ul>
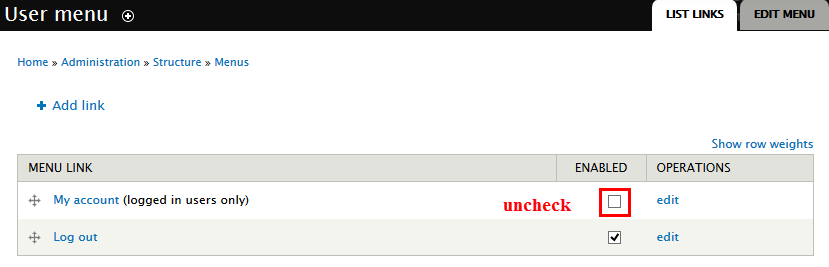
2. Navigate to Structure > Menu, find User Menu , click list link and set with following properties:
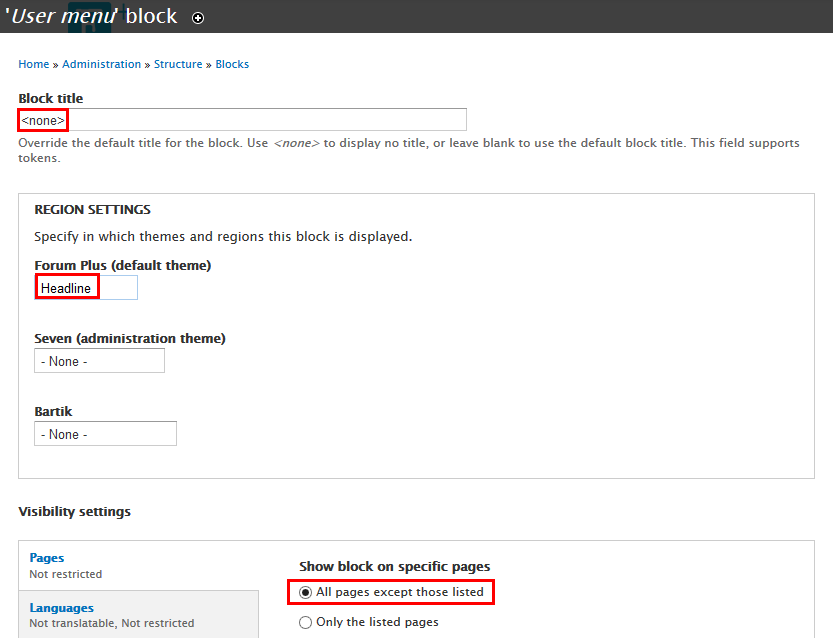
3. Navigate to Structure > Blocks, find User Menu block, click configure link and set with following properties:
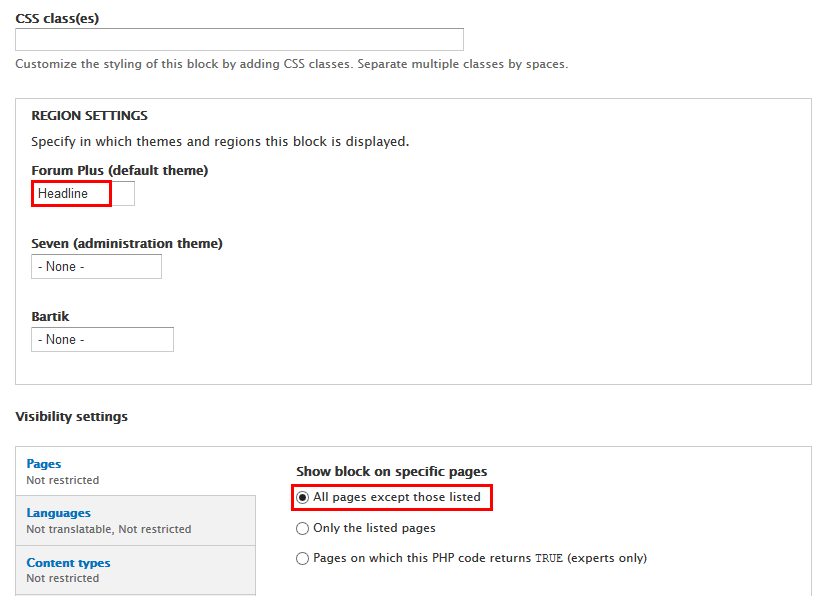
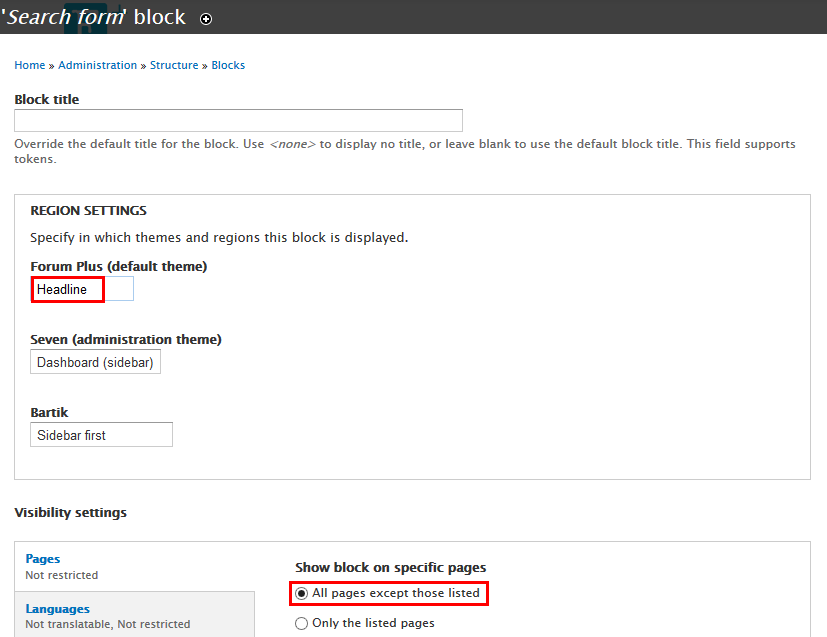
4. Navigate to Structure > Blocks, find Search form block, click configure link and set the following properties:
5. Navigate to Structure > Blocks, find Headline block area and change the order
6. Click Save button
Welcome forum
Front end Display
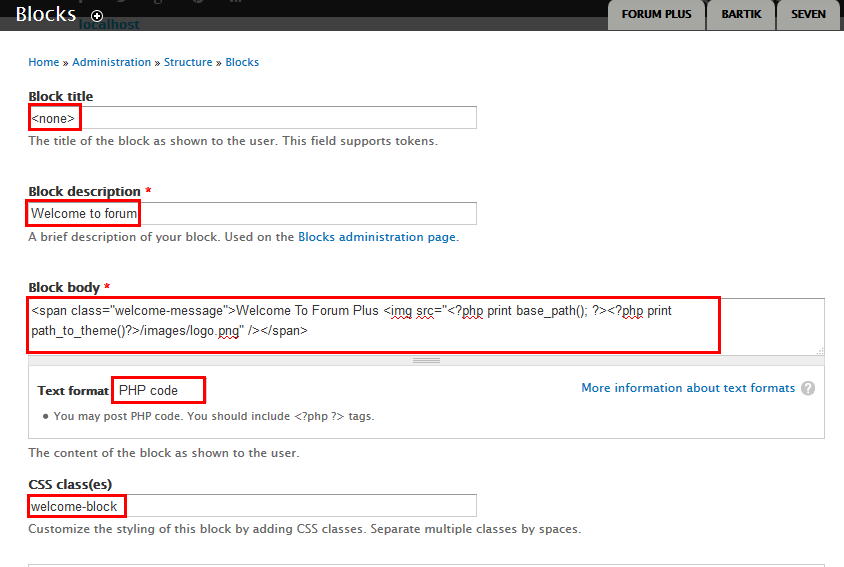
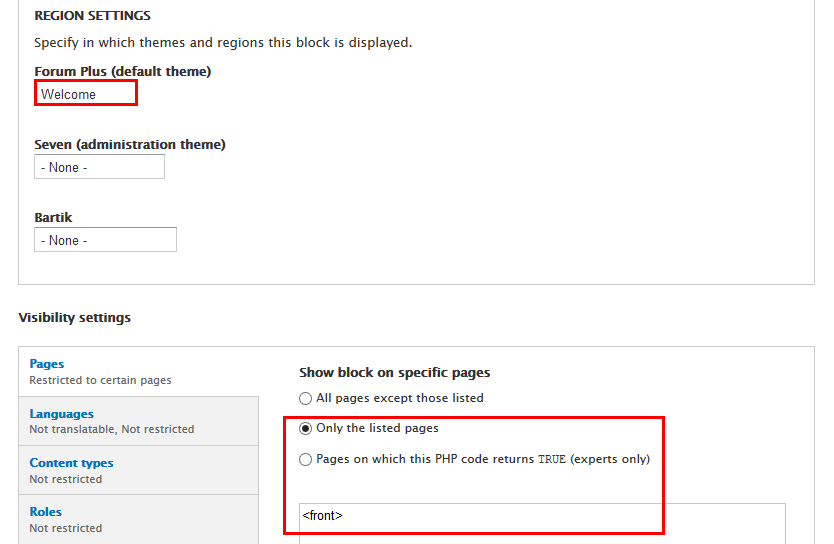
1. Navigate to Structure > Blocks, click Add Block link, Create Welcome to forum block with following properties:
Refer to following HTML code:
<span class="welcome-message">Welcome To Forum Plus <img src="<?php print base_path(); ?><?php print path_to_theme()?>/images/logo.png" /></span>
2. Click Save button
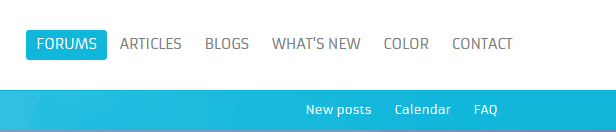
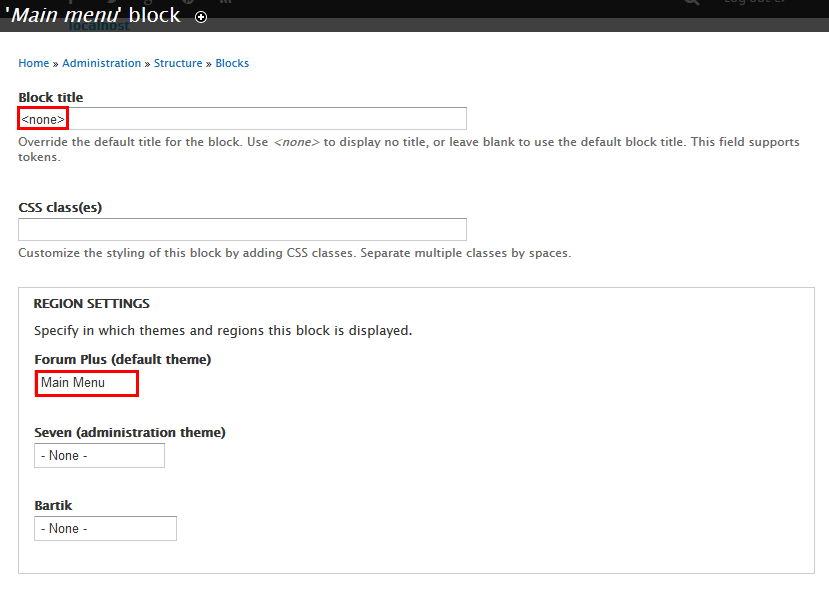
Main menu
Front end Display
1. Navigate to Structure > Blocks, find Main menu block, click configure link and set the following properties:
2. Click Save button
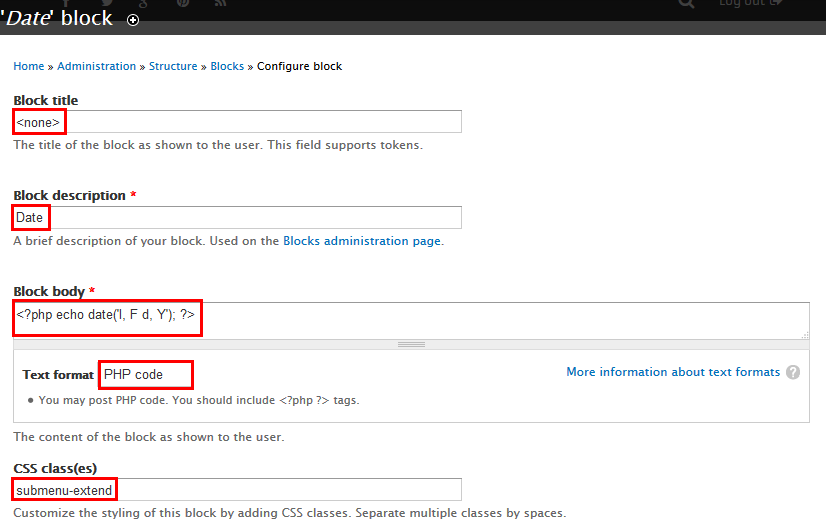
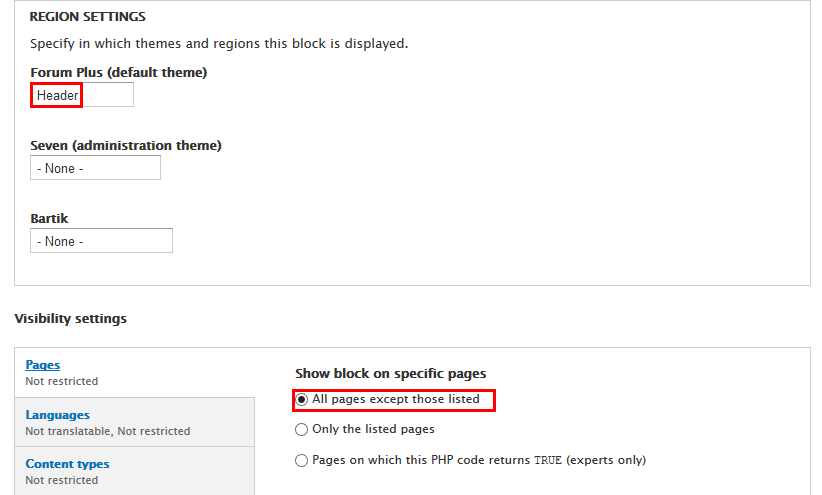
Date
Front end Display
1. Navigate to Structure > Blocks, click Add Block link, Create Date block with following properties:
Refer to following PHP code:
<?php echo date('l, F d, Y'); ?>
2. Click Save button
Custom block
Front end Display
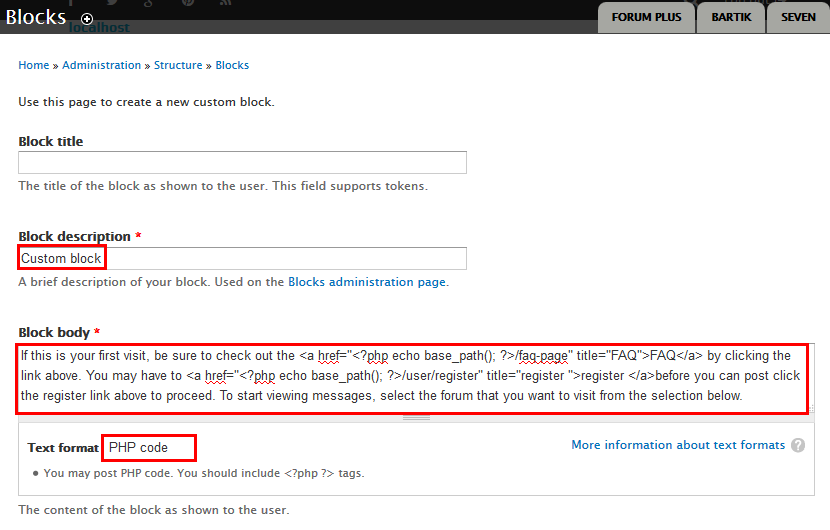
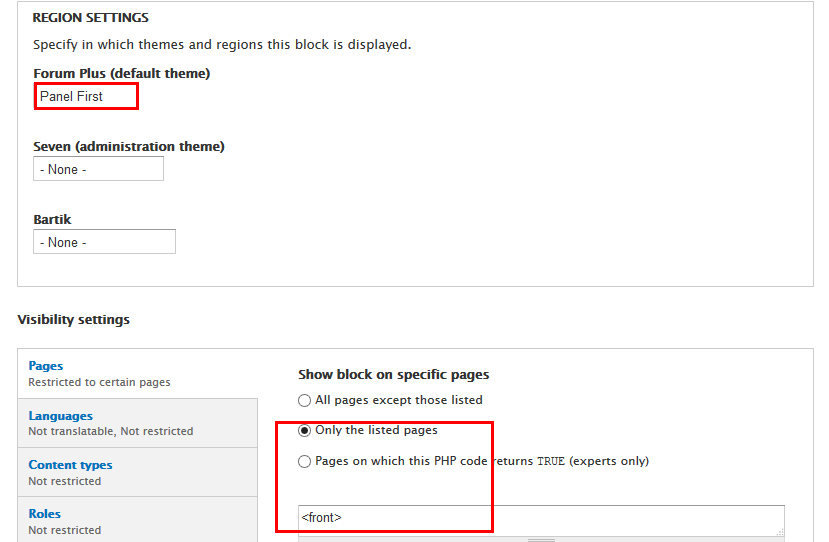
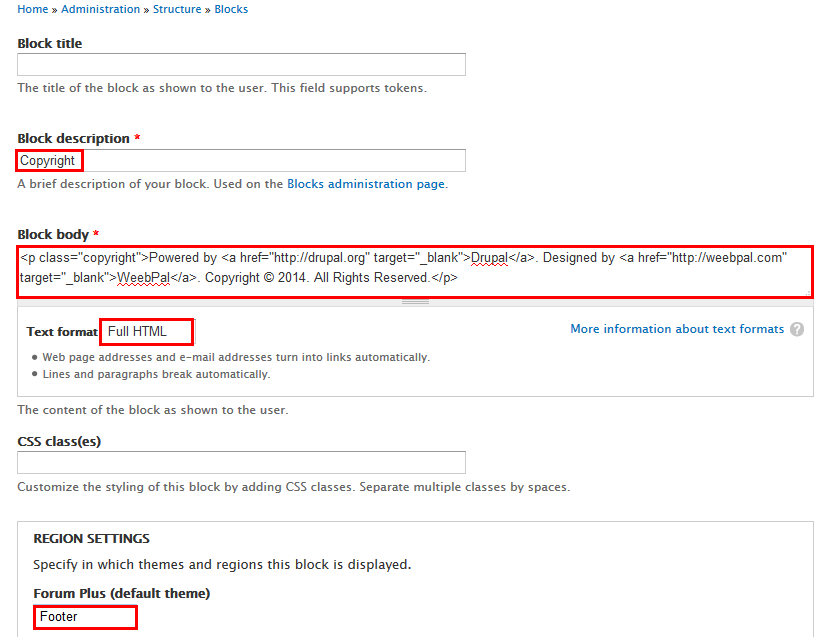
1. Navigate to Structure > Blocks, click Add Block link, Create Custom block block with following properties:
Refer to following PHP code:
If this is your first visit, be sure to check out the <a href="<?php echo base_path(); ?>/faq-page" title="FAQ">FAQ</a> by clicking the link above. You may have to <a href="<?php echo base_path(); ?>/user/register" title="register ">register </a>before you can post click the register link above to proceed. To start viewing messages, select the forum that you want to visit from the selection below.
2. Click Save button
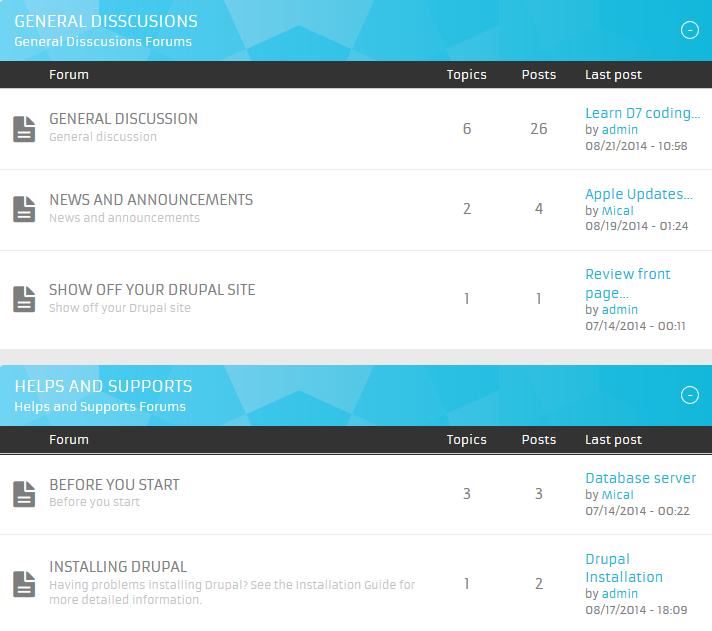
Forum content
Front end Display
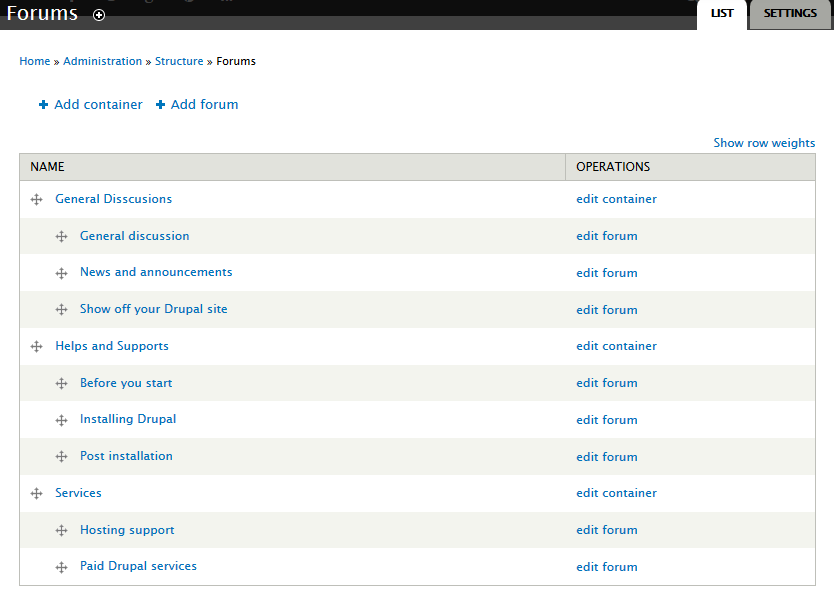
1. Add Forums
1. Navigate to Structure > Forums, click Add container or Add forum
2. Click Save button
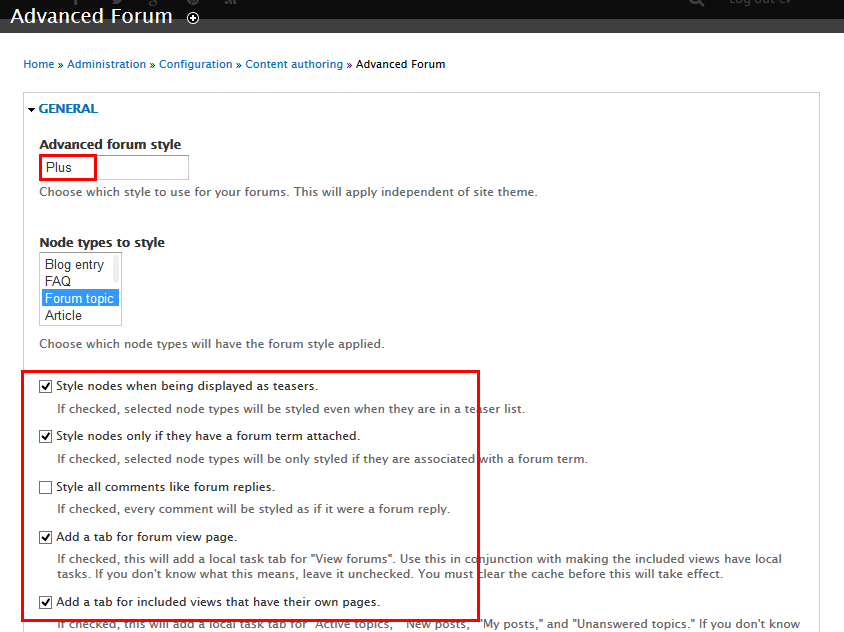
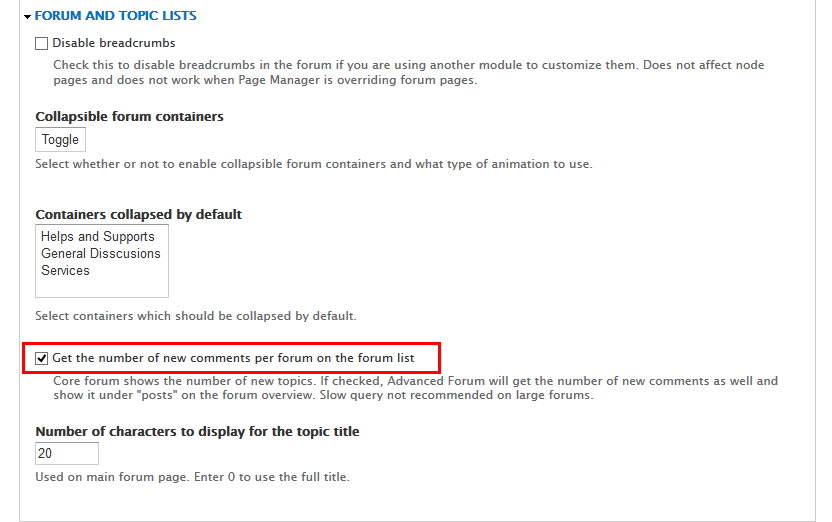
2. Configure Advanced Forum
1. Navigate to Configuration > Content authoring > Advanced Forum and set following properties:
2. Click Save button
Language
Front end Display
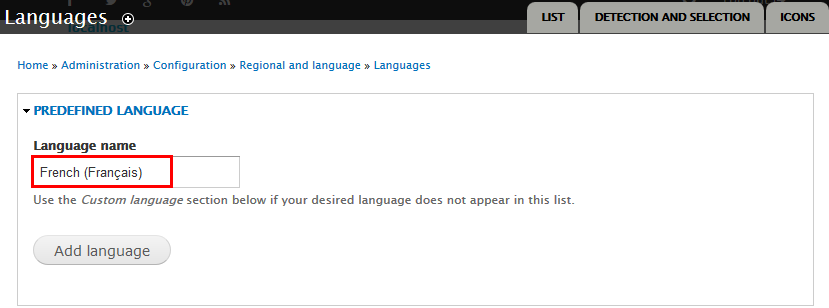
1. Create Language French
1. Navigate to Configuration > Regional and language > Languages, click Add Languages, then create French language
2. Click Apply language button
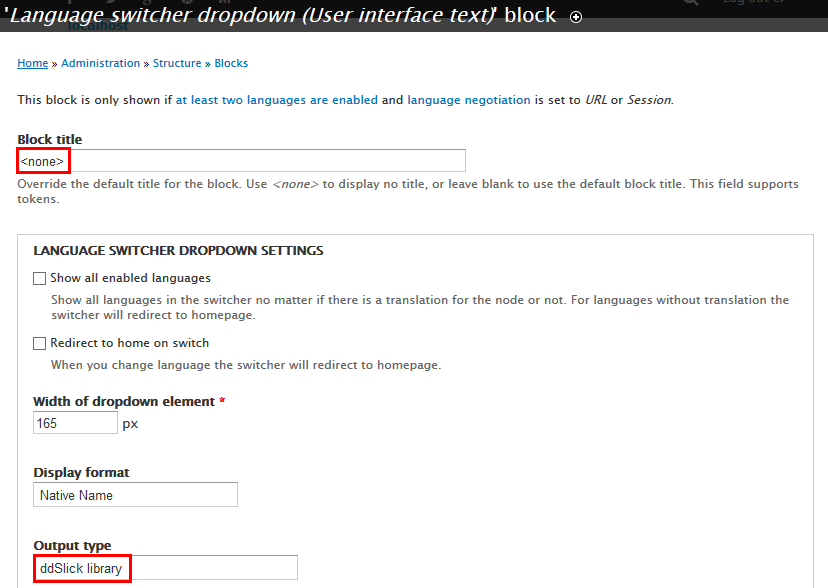
2. Configure Language switcher dropdown (User interface text) block
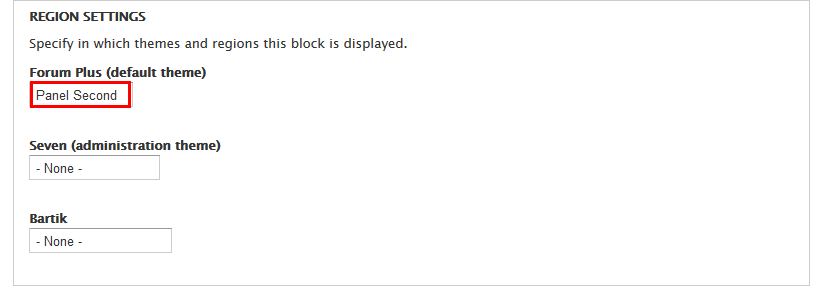
1. Navigate to Structure > Blocks, find Language switcher dropdown (User interface text) block, click configure link and set the following properties:
2. Click Save button
New Forum Posts block
Front end Display
1. Create New Forum Posts view
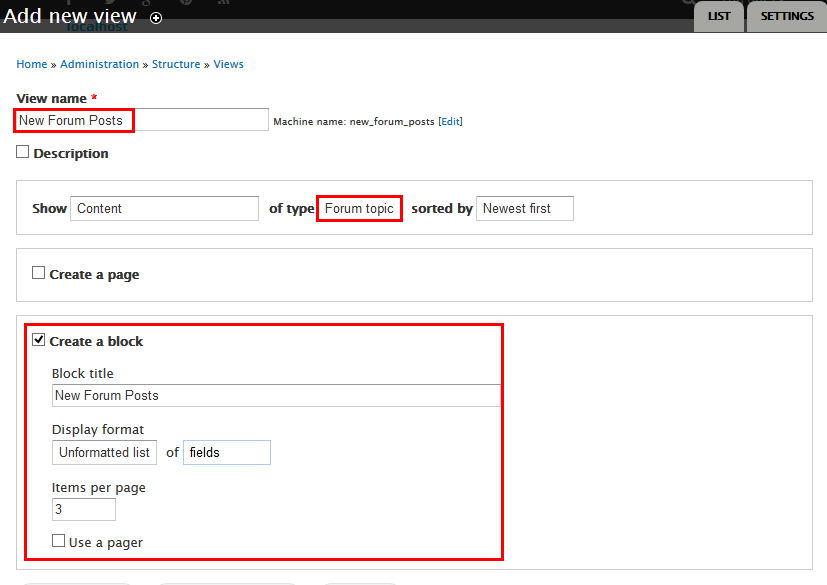
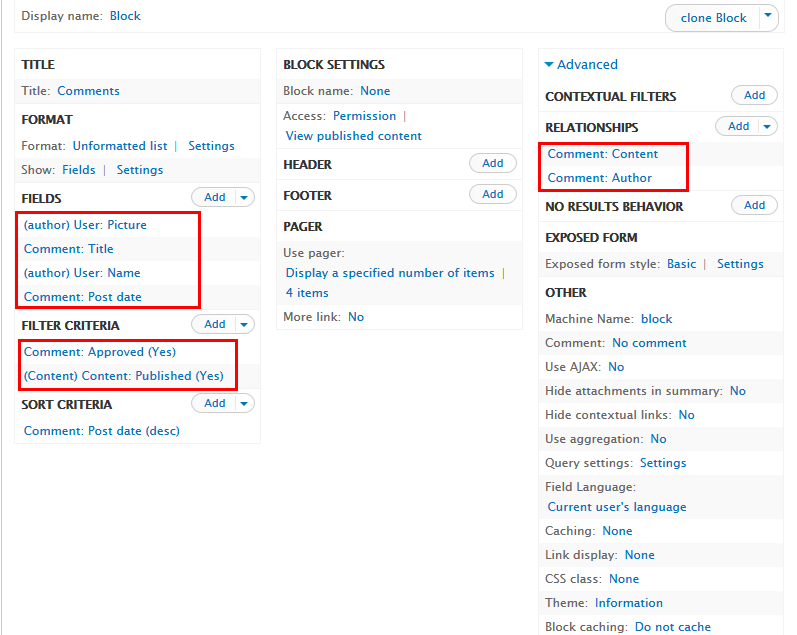
1. Navigate to Structure > Views, click Add new view, then create New Forum Posts view with following settings:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
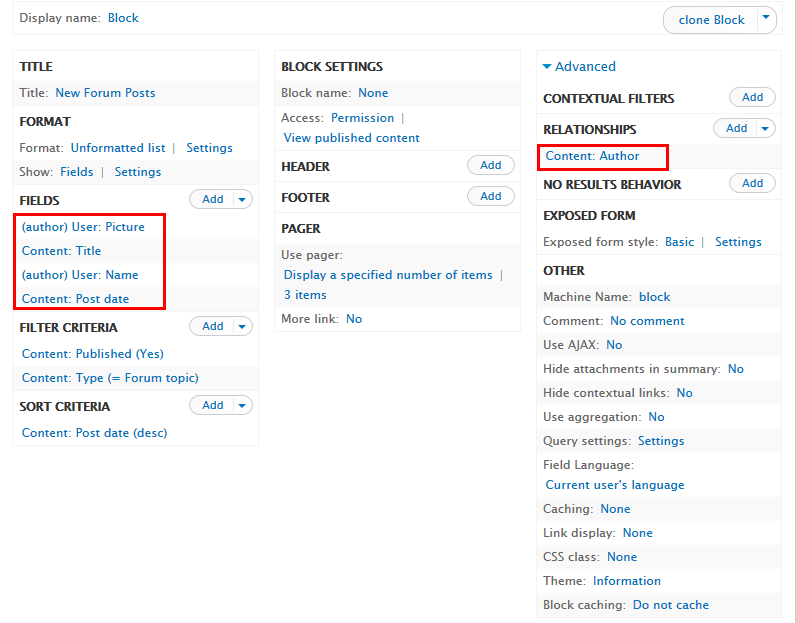
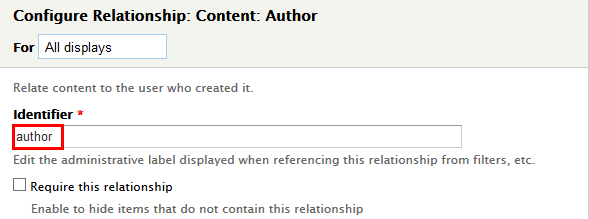
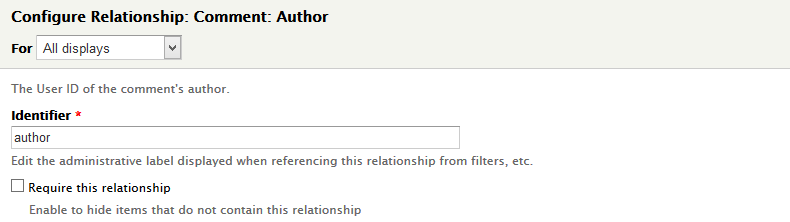
3. At Advanced > RELATIONSHIPS area, add Relationships.
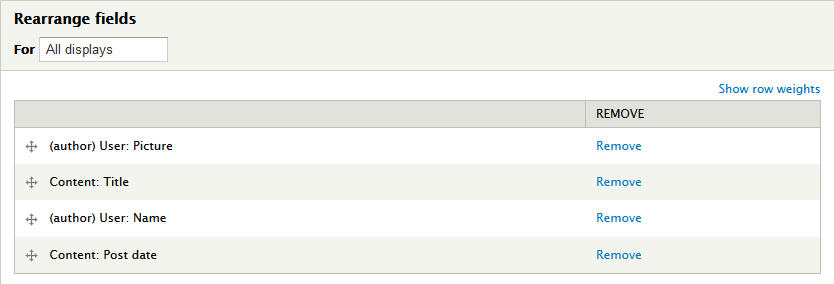
4. At FIELDS area, click Add button to add fields: (author) User: Picture, (author) User: Name, Content: Post date fields.
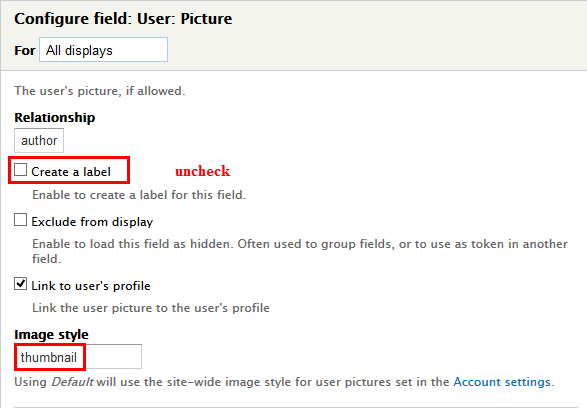
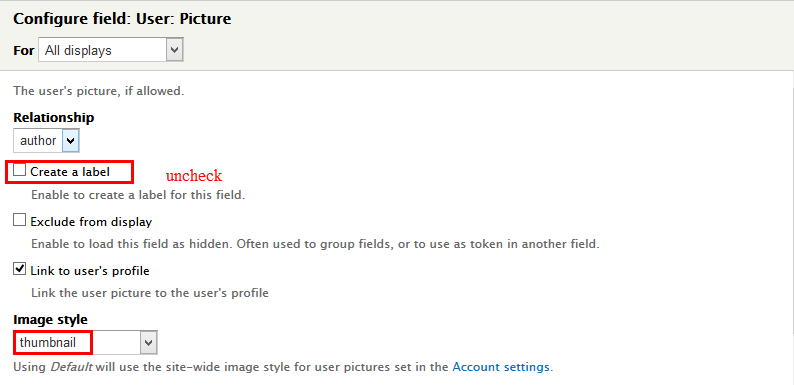
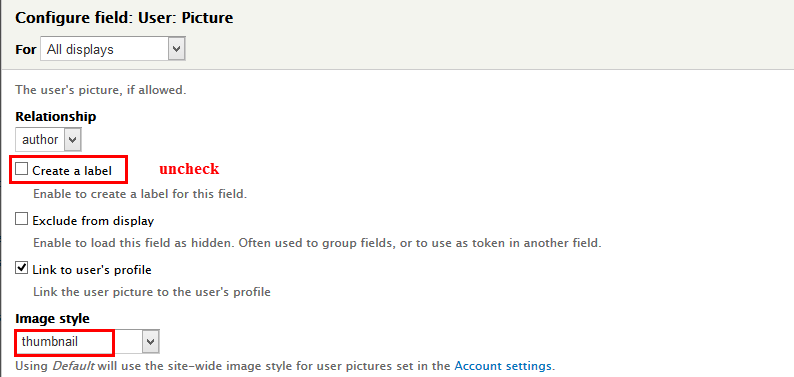
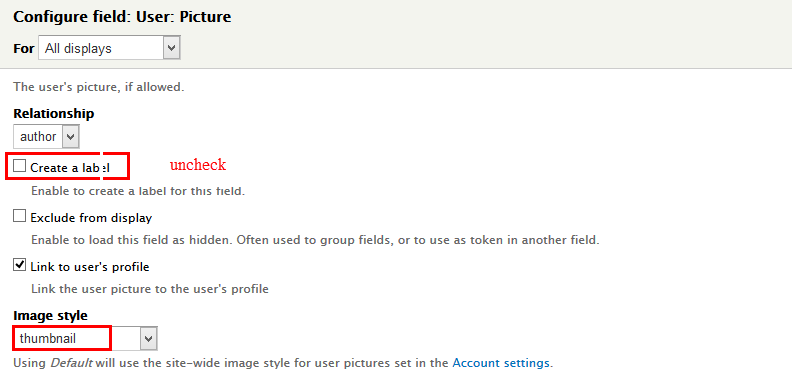
5. Set properties for User: Picture
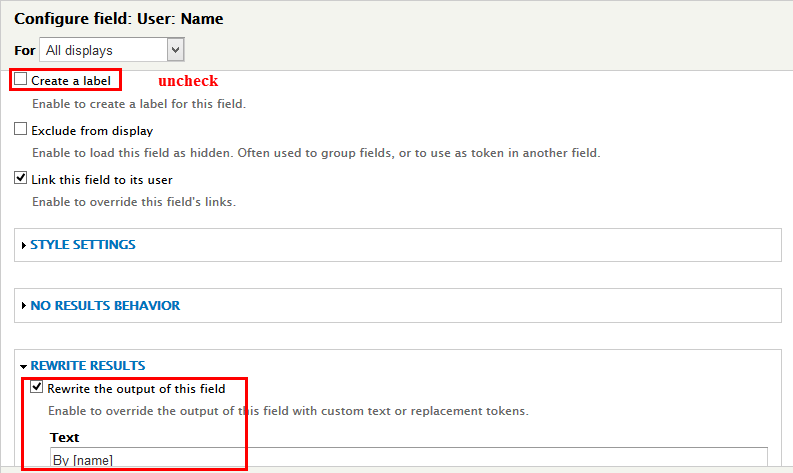
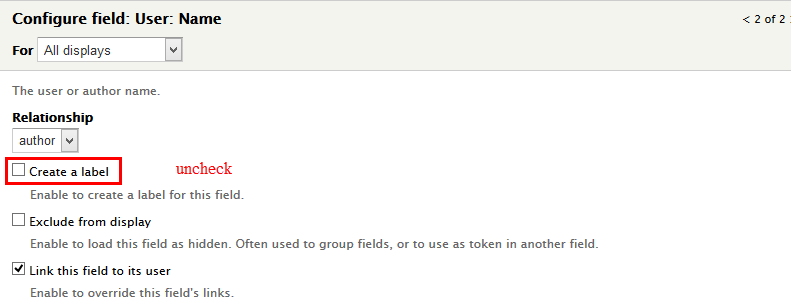
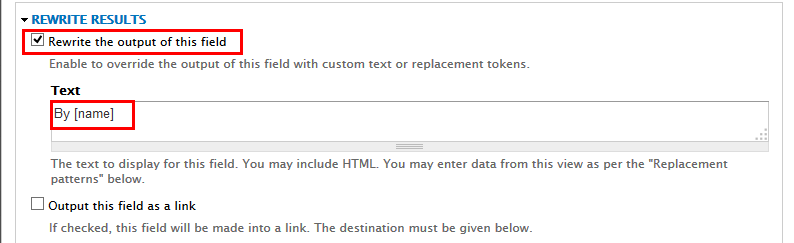
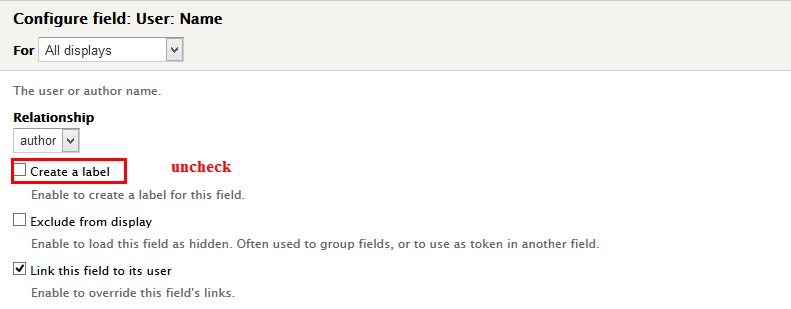
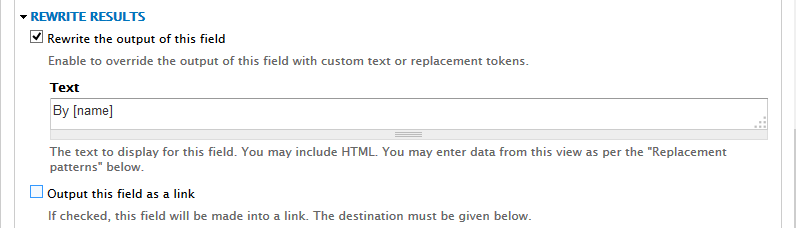
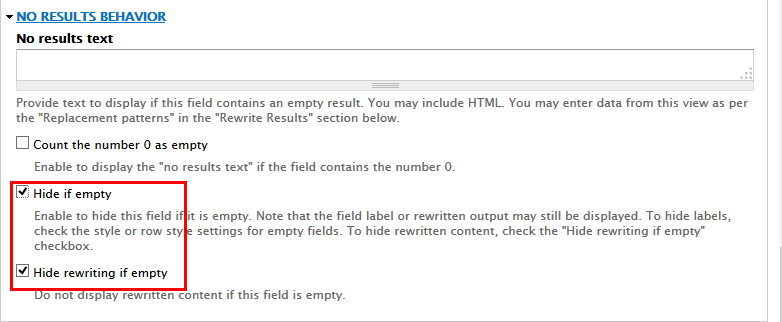
6. Set properties for User: Name
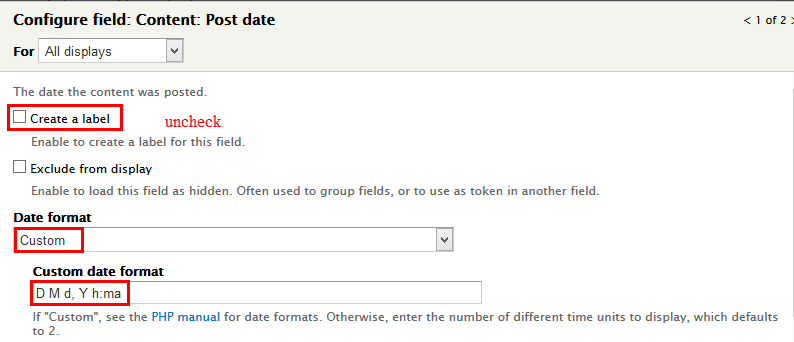
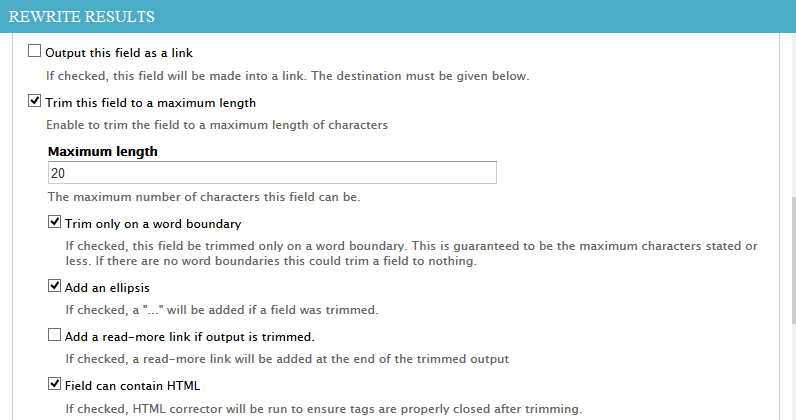
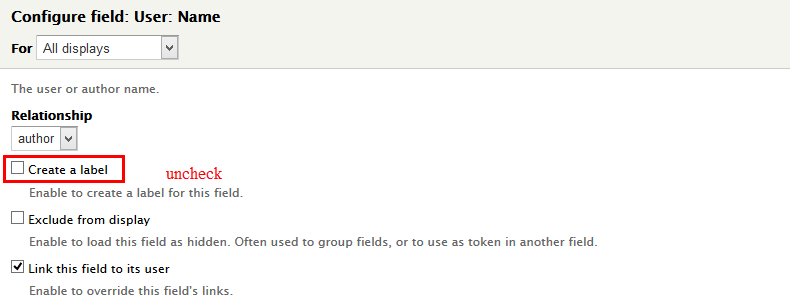
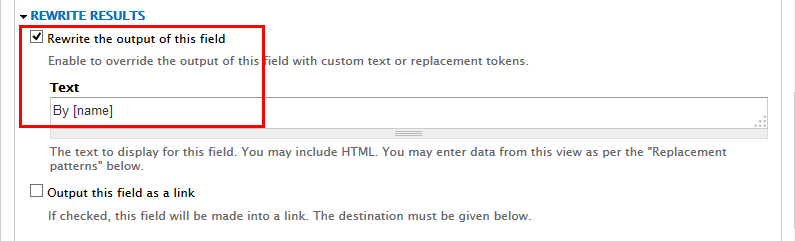
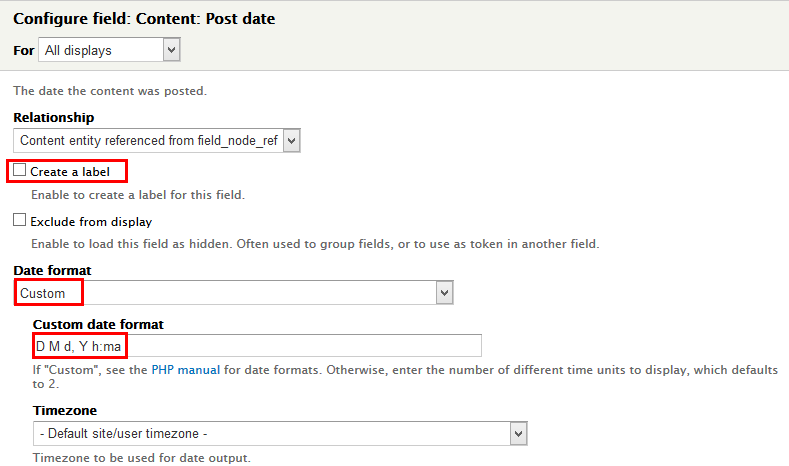
7. Set properties for Content: Post date
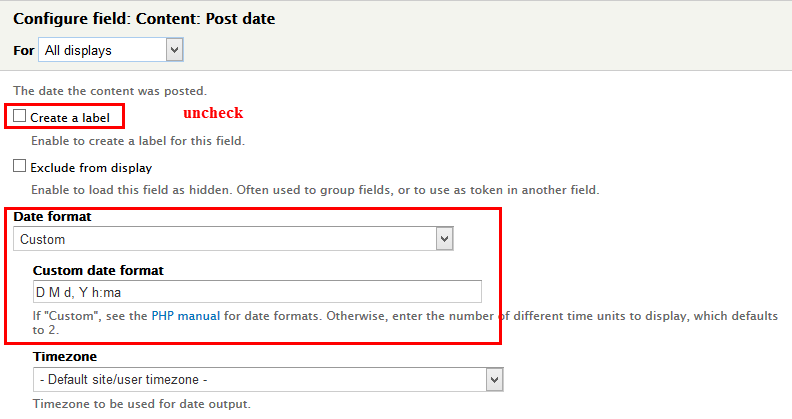
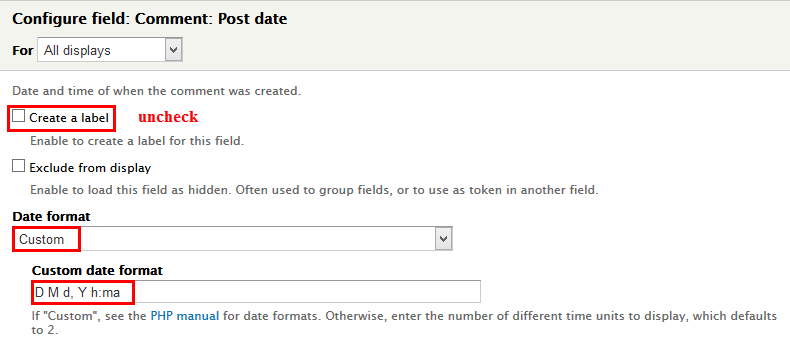
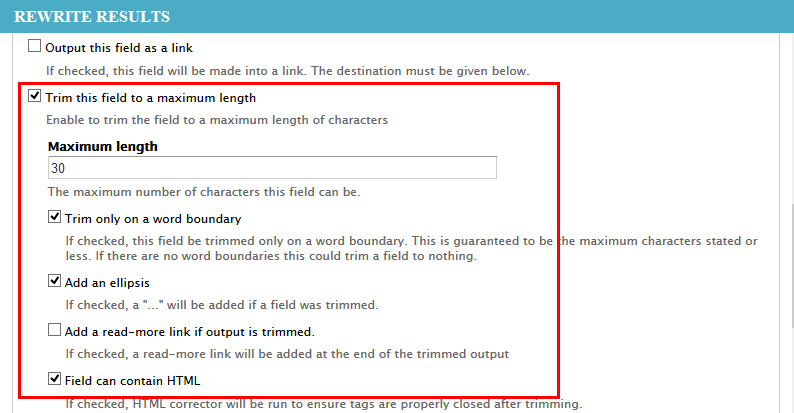
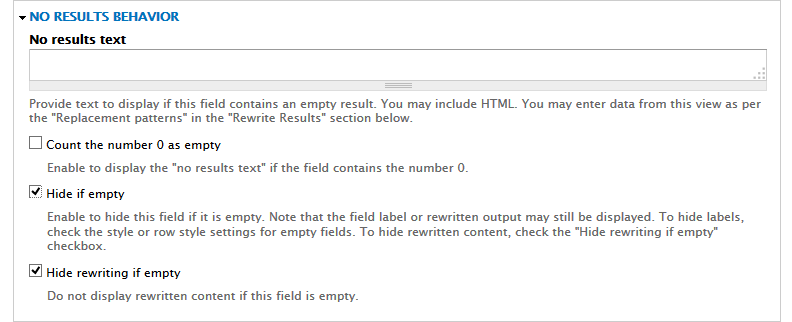
8. Set properties for Content: Title
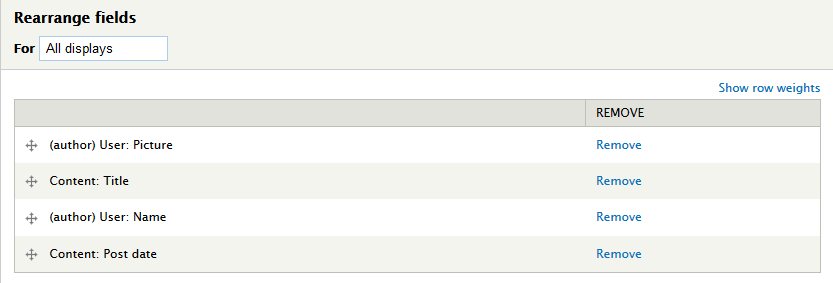
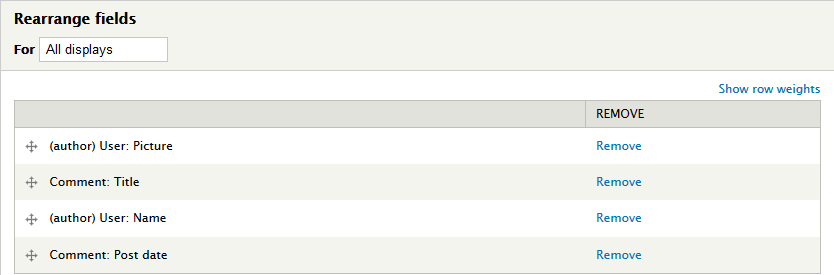
9. At FIELDS area, click Rearrange button and set following arrange
10. Click Save to save view
2. Configure New Forum Posts block
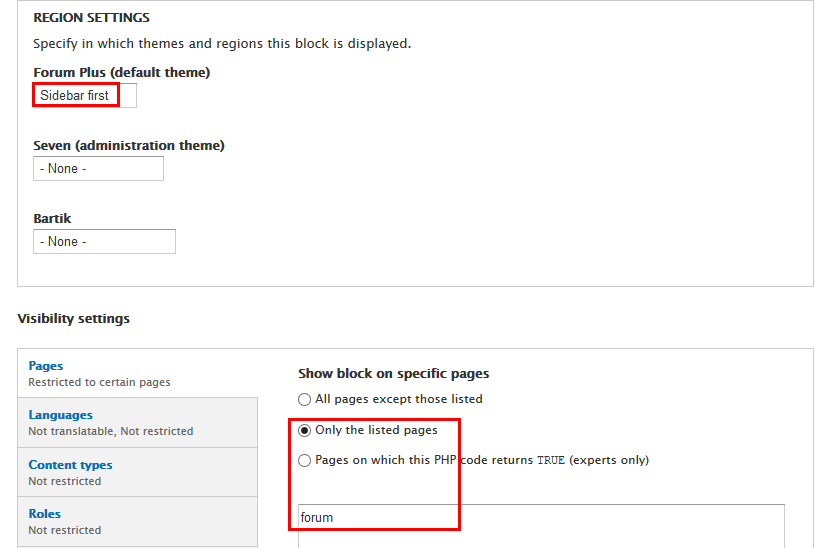
1. Navigate to Structure > Blocks Find View: New Forum Posts click configure link, set following properties
2. Click Save block button.
Tags in Tags block
Front end Display
Create and configure block
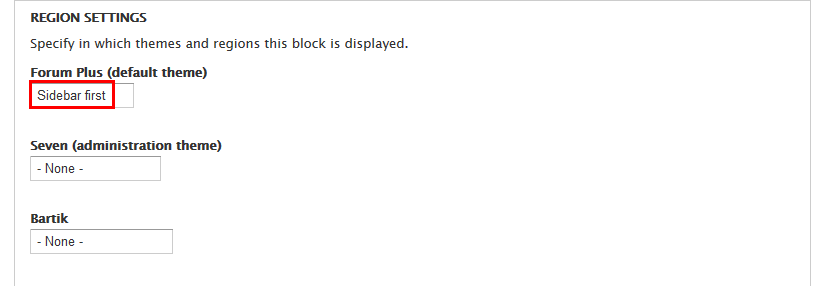
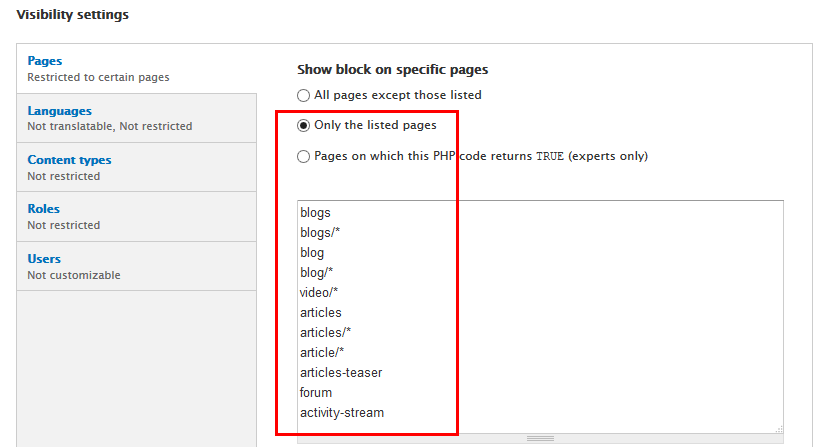
1. Navigate to Structure > Blocks, Find Tags in Tags link, Create configure block with following properties:
2. Click Save block button.
Active forum topics block
Front end Display
1. Navigate to Structure > Blocks, find Active forum topics block, then set the following properties:
2. Click Save button
About US block
Front end Display
Create and configure block
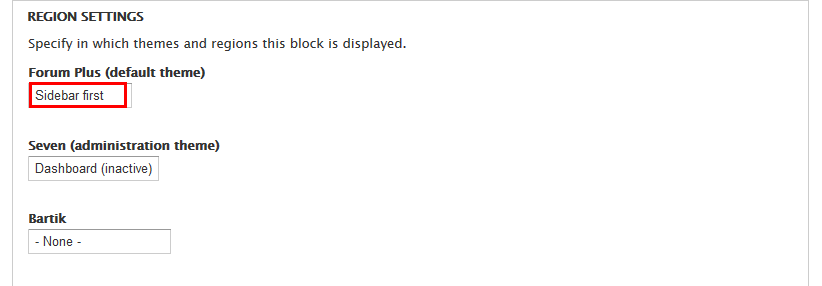
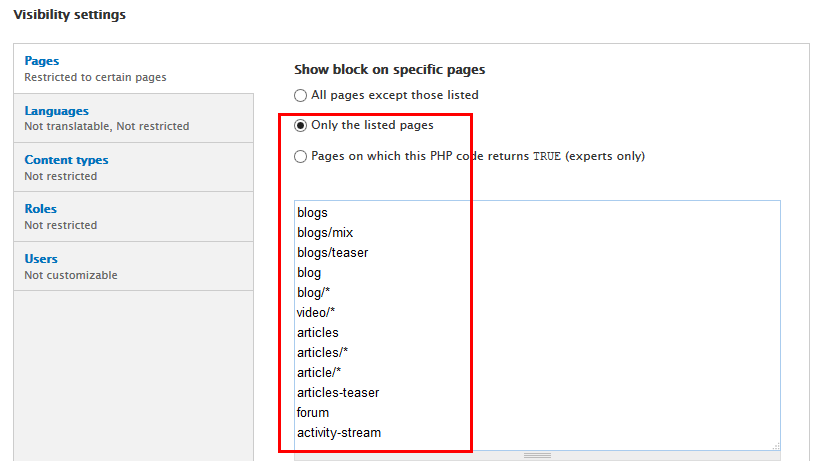
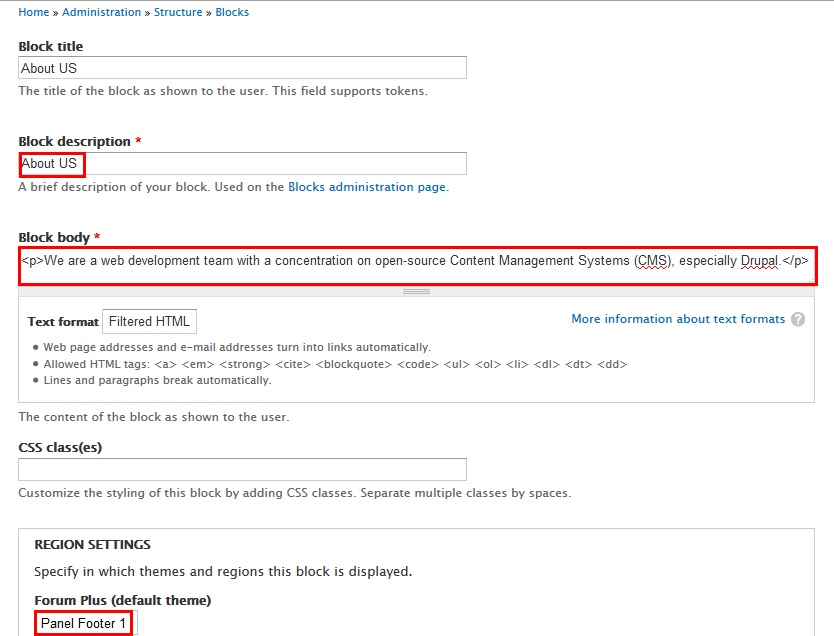
1. Navigate to Structure > Blocks, click Add block link, Create About US block with following properties:
2. Click Save block button.
Refer to following HTML code:
We are a web development team with a concentration on open-source Content Management Systems (CMS), especially drupal.
Links Menu
Front end Display
1. Create Links Menu
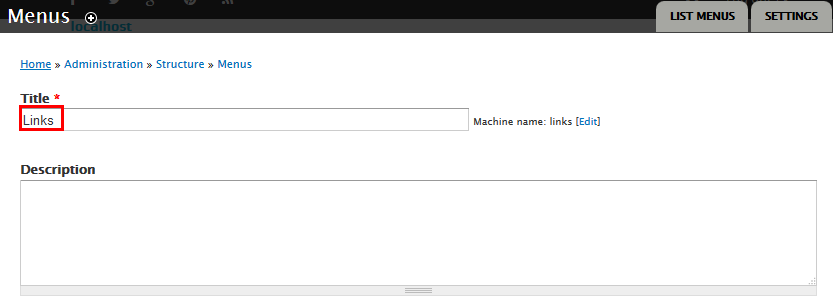
1. Navigate to Structure > Menu, click Add menu, then create Links Menu
2. Click Save button
2. Configure Links Menu
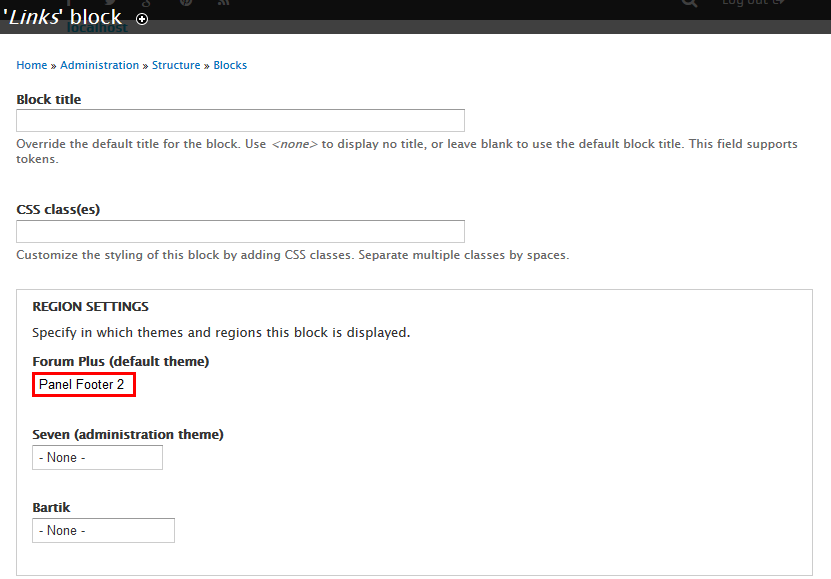
1. Navigate to Structure > Blocks, find Links menu block, click configure link and set the following properties:
2. Click Save button
Recent Topic block
Front end Display
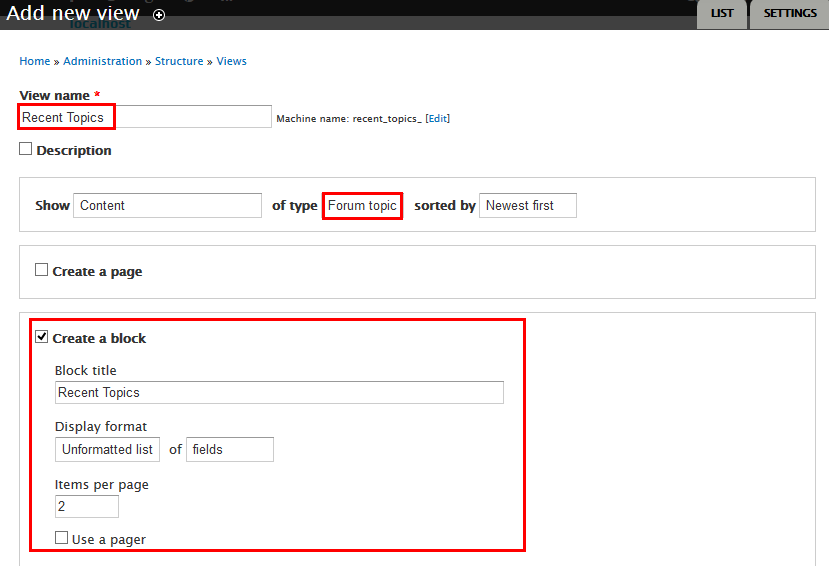
1. Create Recent Topic view
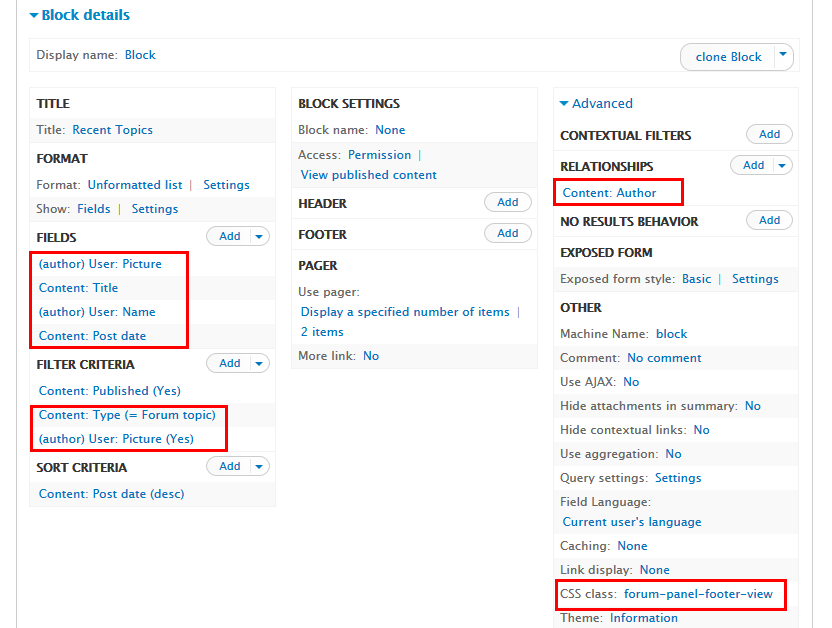
1. Navigate to Structure > Views, click Add new view, then create Recent Topic view with following settings:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. At Advanced > RELATIONSHIPS area, add Relationships:
4. At FIELDS area, click Add button to add fields: fields (author) User: Picture, (author) User: Name, Content: Post date .
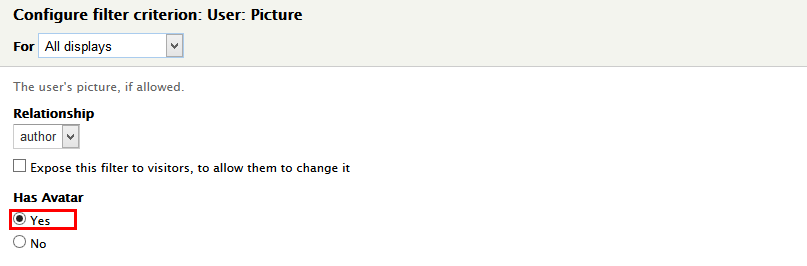
5. Set properties for User: Picture
6. Set properties for User: Name
7. Set properties for Content: Post date
8. Set properties for Content: Title
9. At FIELDS area, click Rearrange button and set following arrange
10. At FILTER CRITERIA area, click Add button to add fields: fields
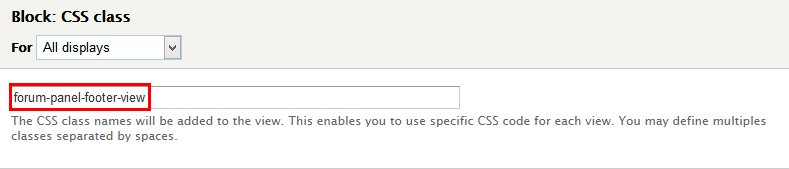
11. At Advanced > OTHER area, add CSS class
12. Click Save to save view
2. Configure Recent topic block
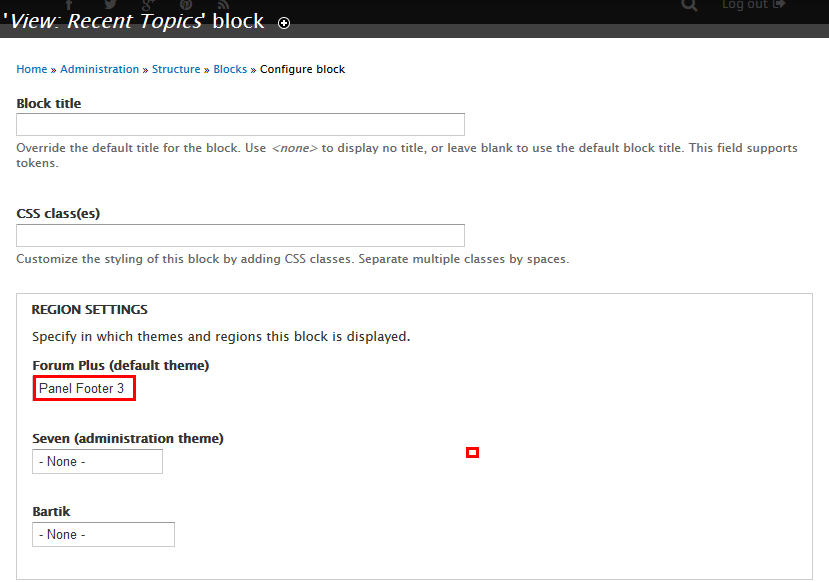
1. Navigate to Structure > Blocks Find View: Recent topic click configure link, set following properties
2. Click Save block button.
Contact Info block
Front end Display
1.Create and configure Contact Info block
1. Navigate to Structure > Blocks, click Add block link, Create Contact Info block with following properties:
2. Click Save block button.
Refer to following HTML code:
<div class="contact-info"><address class="contact-info"><span>(123) 123-4567<span><span>7801 NW 15 Street Ste #CO32314<br>Doral, Florida 33126</span><span>Email: <a href="mailto:[email protected]">[email protected]</a></span></address> </div>
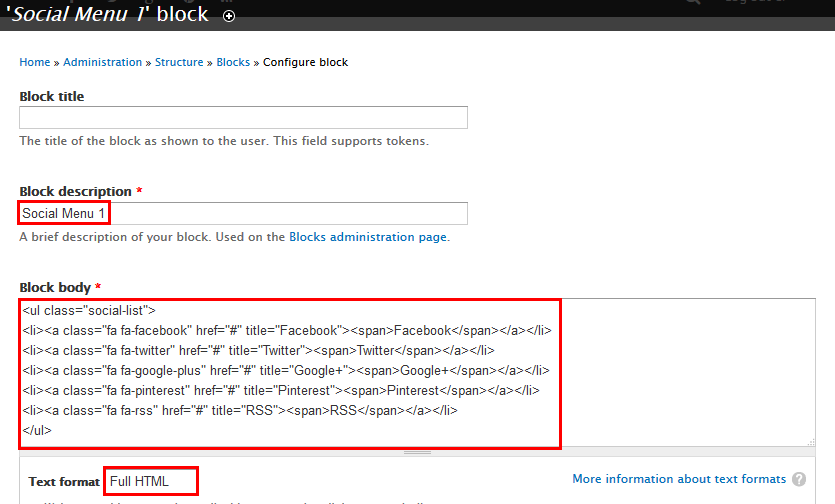
2. Create and configure Social Menu 1 block
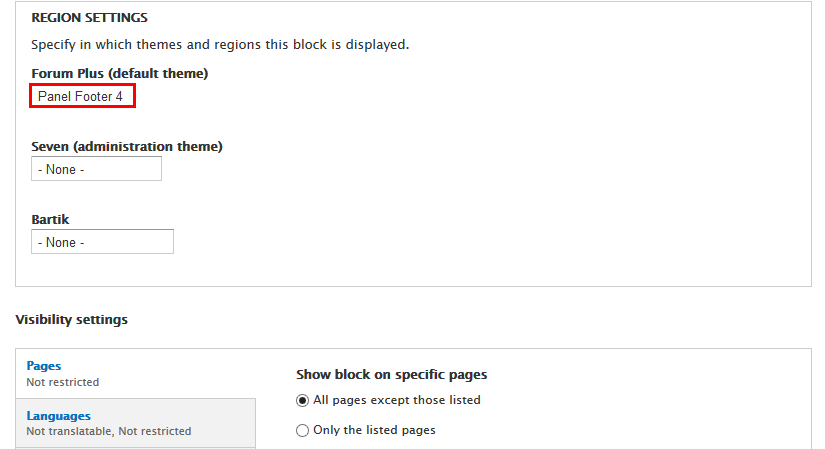
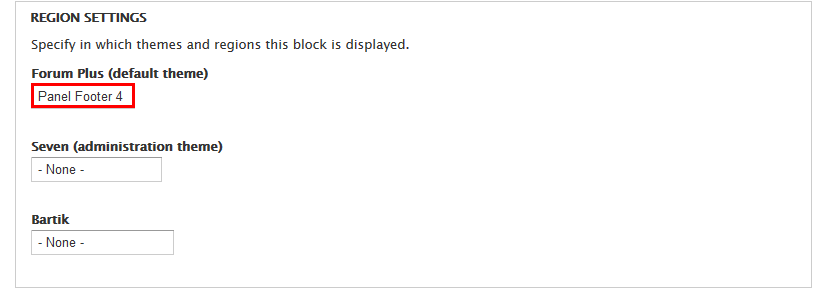
1. Navigate to Structure > Blocks, click Add block link, Create Social Menu 1 block with following properties:
2. Click Save block button.
Refer to following HTML code:
Footer menu block
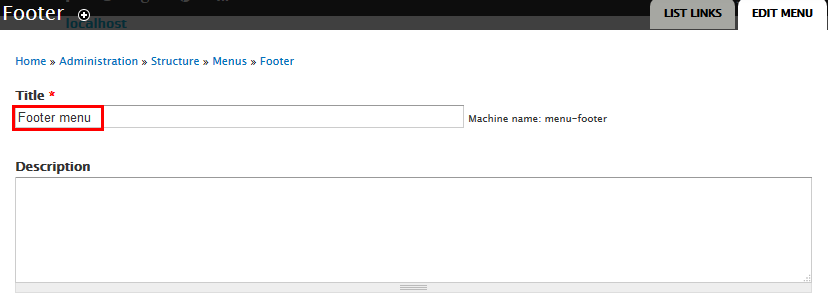
1. Create Footer menu
1. Navigate to Structure > Menu, click Add menu, then create Footer menu
2. Click Save button
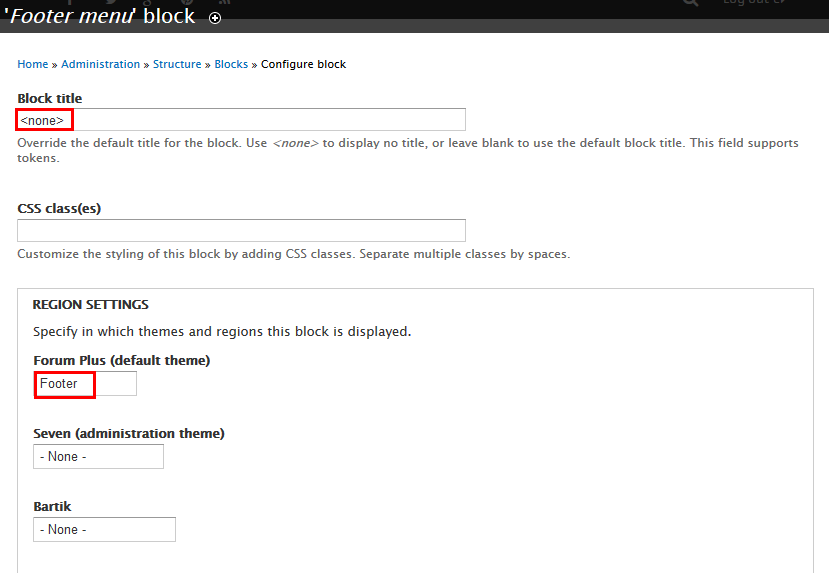
2. Configure Footer menu
1. Navigate to Structure > Blocks, find Footer menu block, click configure link and set the following properties:
2. Click Save button
Copyright: Custom block
Create Subpages
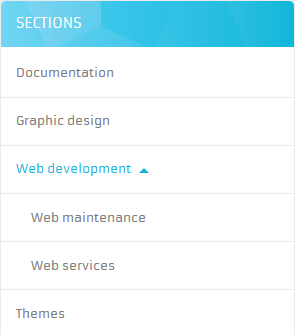
Sidebar First: Sections block
Front end Display
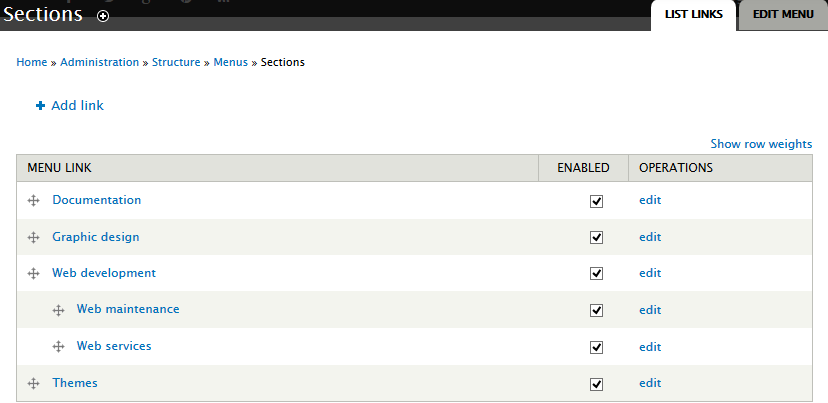
1. Add link menu Section
1. Navigate to Structure > Menu find Sections menu and add link menu:
2. Click Save button
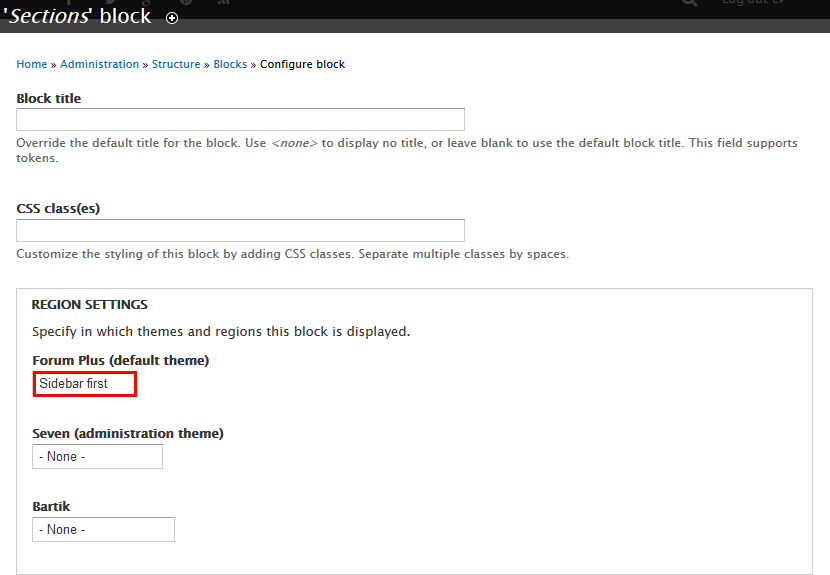
2. Configure Sections block
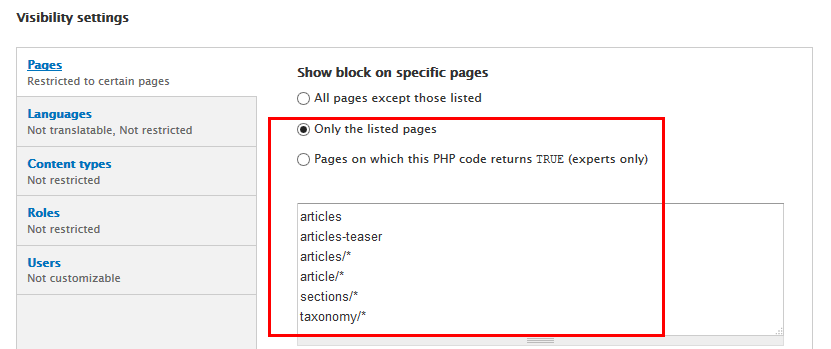
1. Navigate to Structure > Blocks find Sections block. Click configure link and set following properties:
2. Click Save block button.
Sidebar First: Categories block
Front end Display
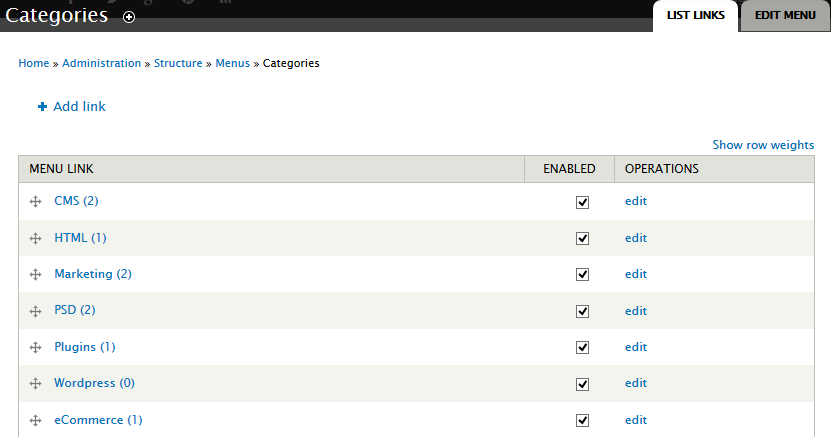
1. Add link menu Categories
1. Navigate to Structure > Menu find Categoriess menu and add link menu:
2. Click Save button.
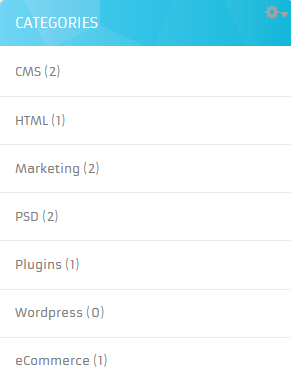
2. Configure Categories block
1. Navigate to Structure > Blocks find Categories block. Click configure link and block with following properties:
2. Click Save block button.
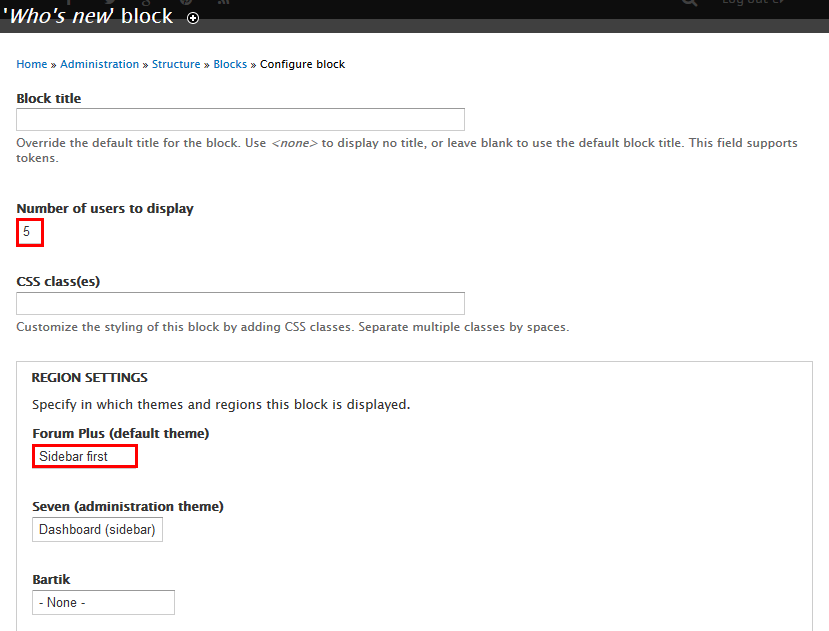
Sidebar First: Who's new block
Front end Display
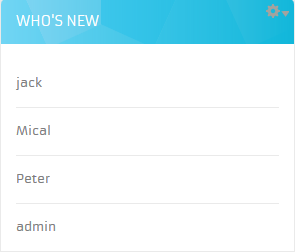
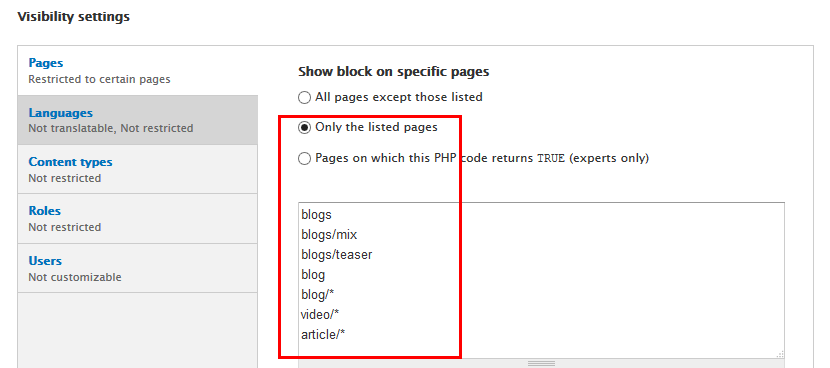
1. Navigate to Structure > Blocks find Who's new block. Click configure link and block with following properties:
2. Click Save block button.
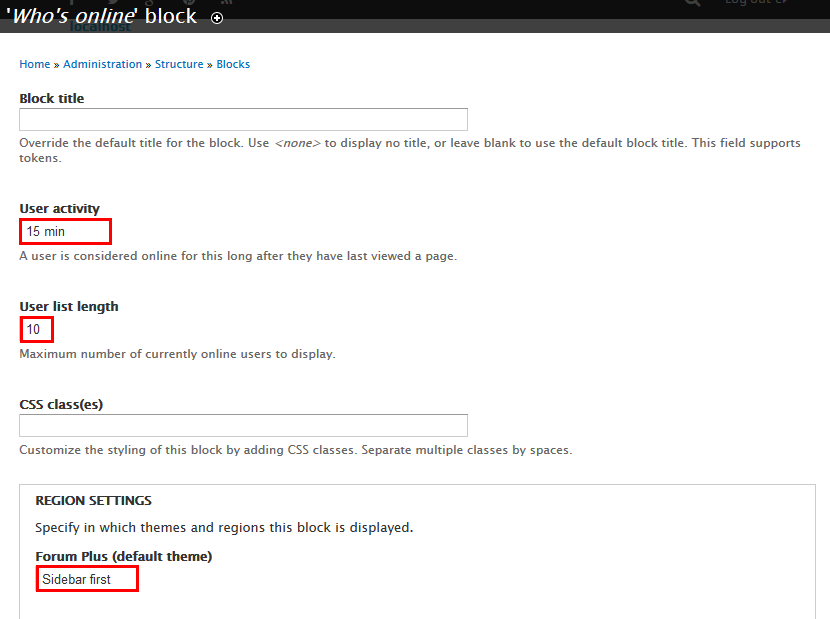
Sidebar First: Who's online block
Front end Display
1. Navigate to Structure > Blocks find Who's online block. Click configure link and block with following properties:
2. Click Save block button.
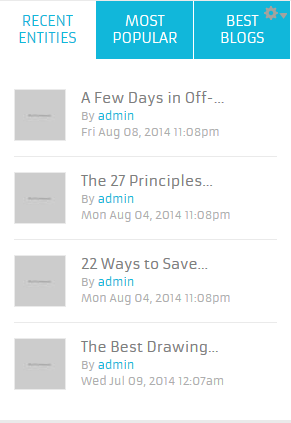
Sidebar First: Quicktab region
Front end Display
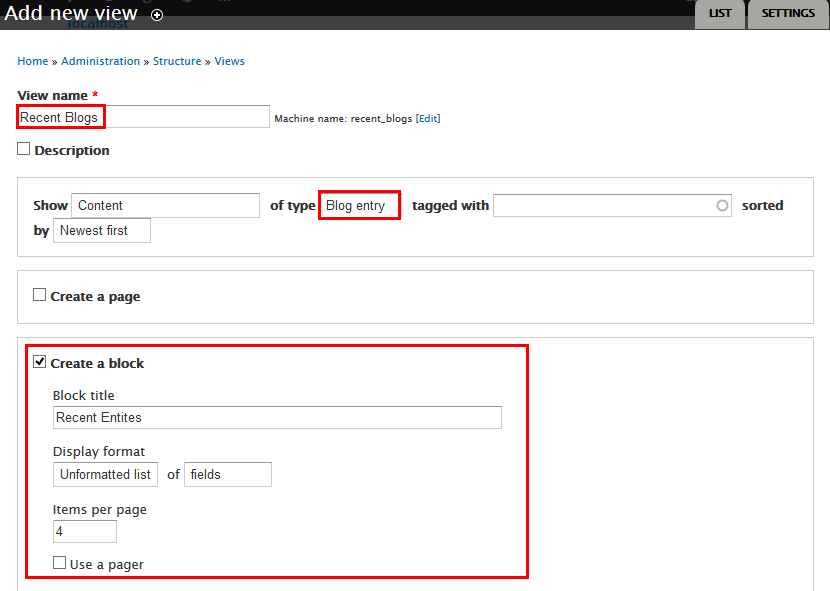
1. Create Recent Blogs view
1. Navigate to Structure > View click Add new view, then create Recent Blogs view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
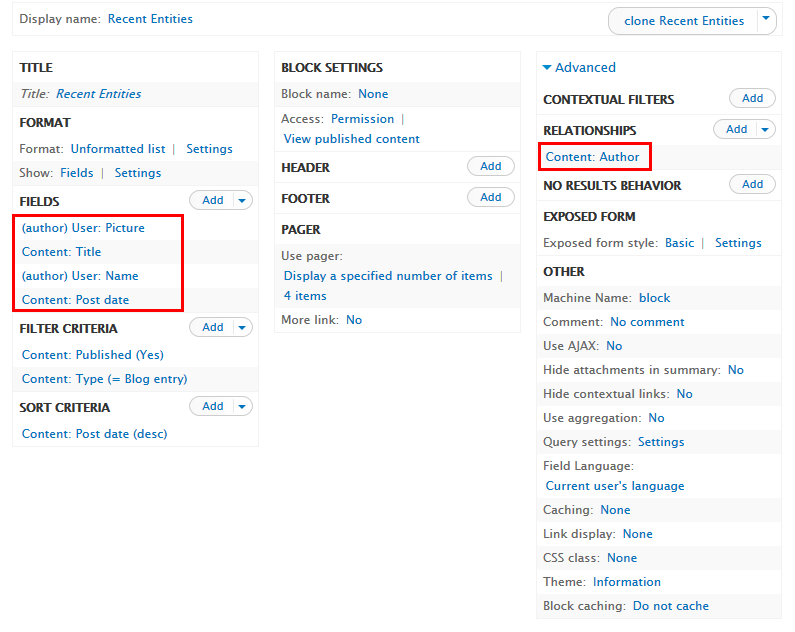
3. Click Display name link add set name block Recent Entities
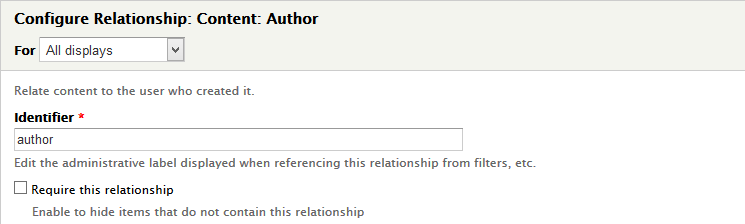
4. At Advanced > RELATIONSHIPS area, add Relationships
5. At FIELDS area, click Add button to add fields: User: Picture, User: Name, Content : Post Date
6. Set properties for User: Picture
7. Set properties for User: Name
8. Set properties for Content: Post Date
9. Set properties for Content: Title
10. At FIELDS area, click Rearrange button and set following arrange
11. Click Save to save view
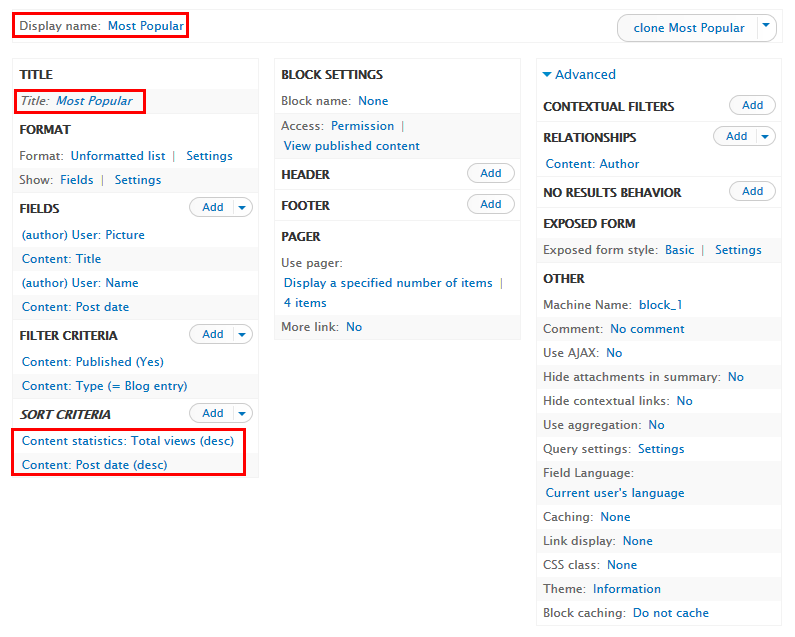
2. Clone Recent Blog view to create Most Popular block
1. Navigate to Structure > View,find Recent Blogs > Recent Entities block view, Click Clone Recent Entities block and set following properties:
2. Click Display name link add set name block Most Popular
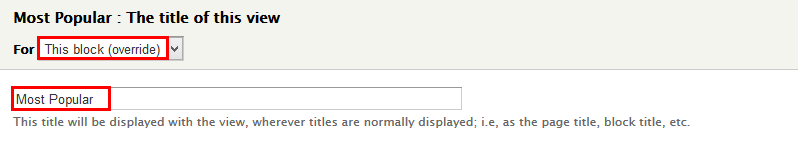
3. Att TITLE area, click Title link add set name title
4. At SORT CRITERIA area, click Add button to add fields: Content statistics: Total views
5. At SORT CRITERIA area, click Rearrange button and set following arrange
6. Click Save to save view
3. Clone Most Popular view to create Best Blogs block
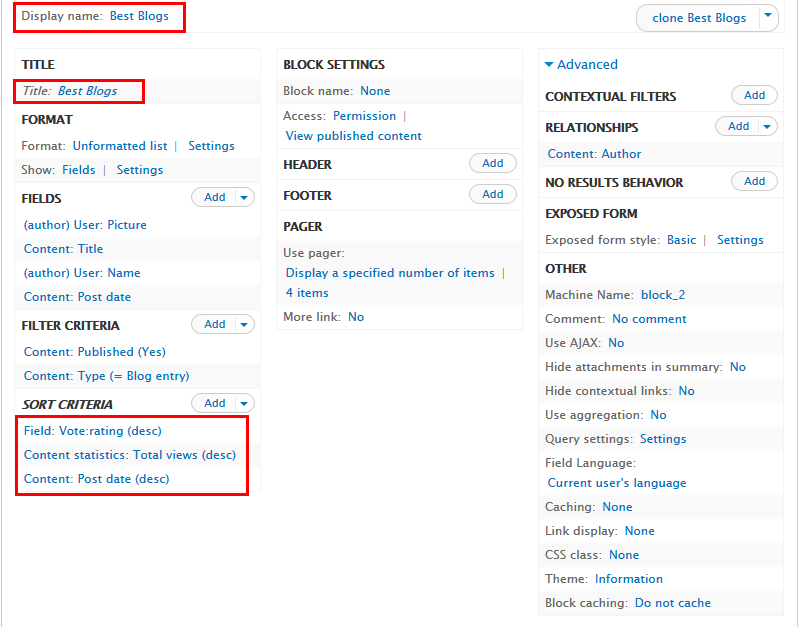
1. Navigate to Structure > View,find Recent Blogs > Most Popular block view, Click Clone Most Popular block and set following properties:
2. Click Display name link add set name block Best Blogs
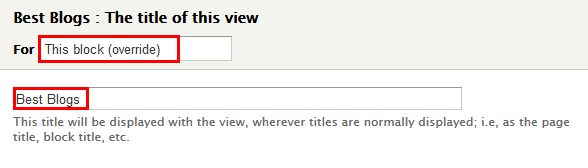
3. Att TITLE area, click Title link add set name title
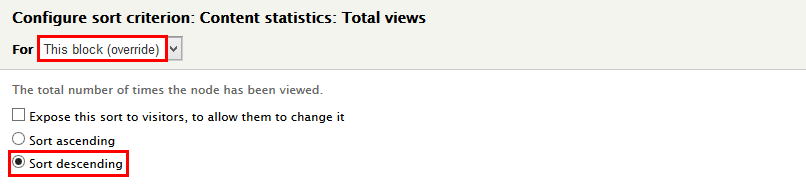
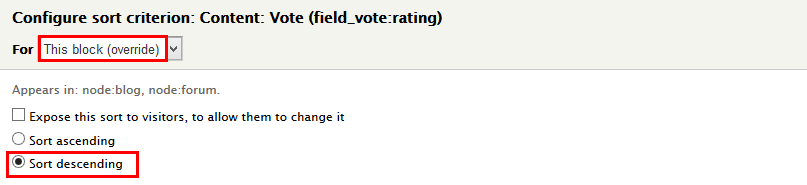
4. At SORT CRITERIA area, click Add button to add fields: Field: Vote:rating
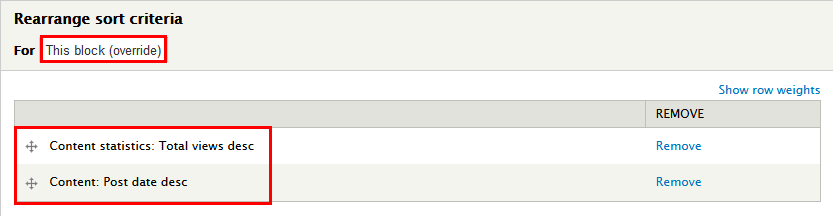
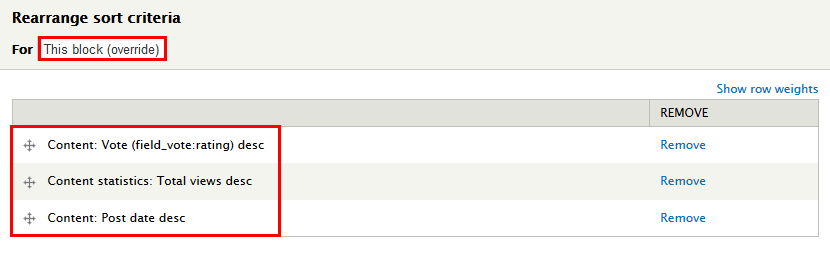
5. At SORT CRITERIA area, click Rearrange button and set following arrange
6. Click Save to save view
4. Create Quicktab
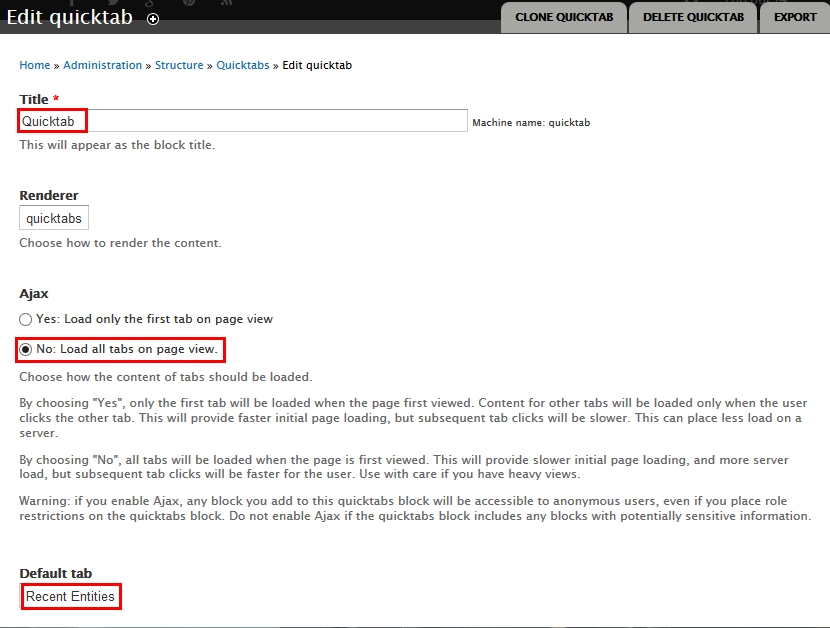
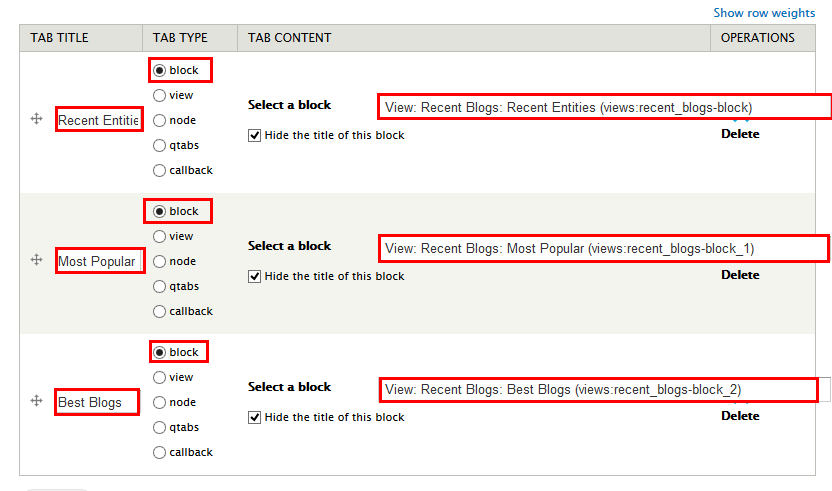
1. Navigate to Structure > Quicktab > Add Quicktab Instance create Quicktaband block with following properties:
2. Click Save block button.
5. Configure Quicktab block
1. Navigate to Structure > Blocks,find Quicktab.Click configure link and block with following properties:
2. Click Save block button.
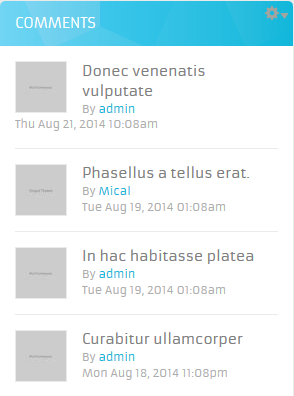
Sidebar First: Comments region
Front end Display
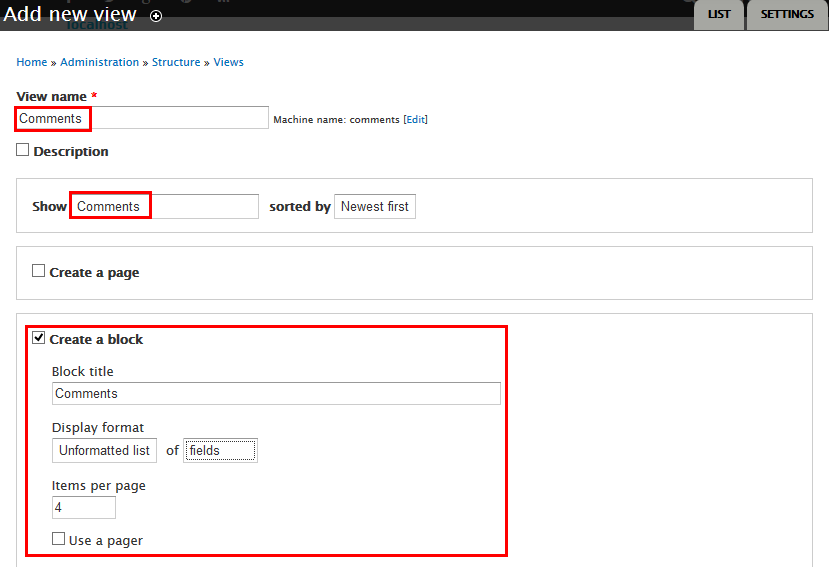
1.Create Comment view
1. Navigate to Structure > View click Add new view, then create Comment view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. At Advanced > RELATIONSHIPS area, add Relationships
4. At FIELDS area, click Add button to add fields: User: Picture, User: Name, Content : Post Date
5. Set properties for User: Picture
6. Set properties for User: Name
7. Set properties for Content: Post Date
8. Set properties for Content: Title
9. At FIELDS area, click Rearrange button and set following arrange
10. Click Save to save view
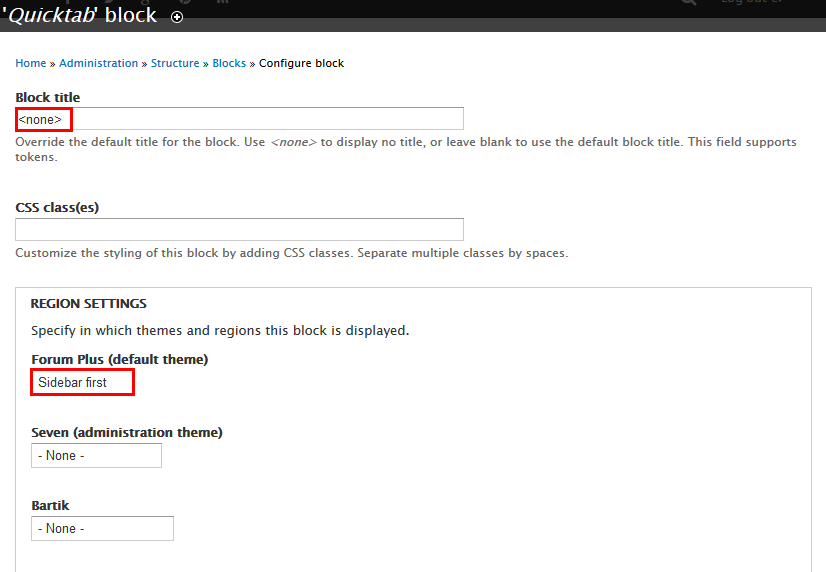
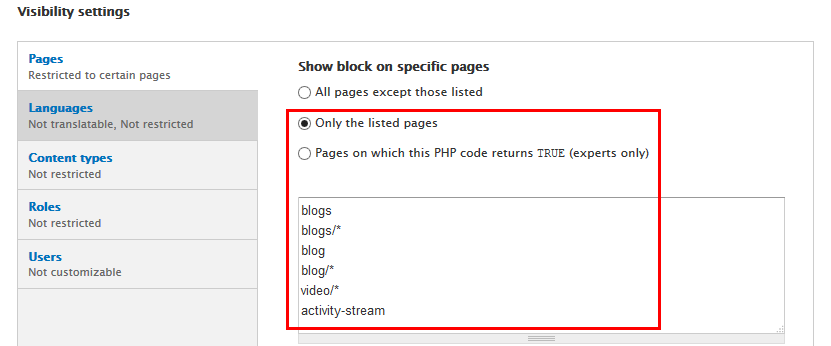
2. Configure View: Comment block
1. Navigate to Structure > Blocks,find View: Comment.Click configure link and block with following properties:
2. Click Save block button.
Sidebar First: Hot Video region
Front end Display
1.Create Hot Video view
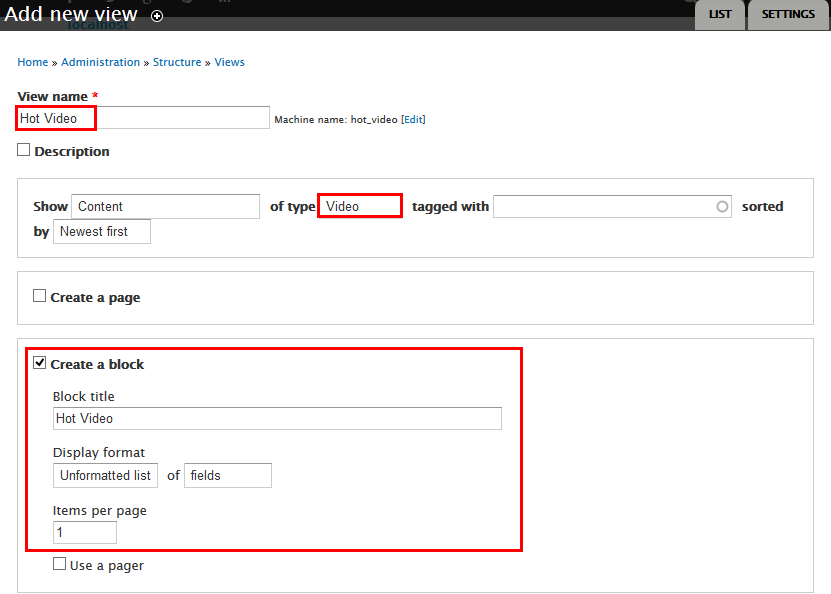
1. Navigate to Structure > View click Add new view, then create Hot Video view and set following properties:
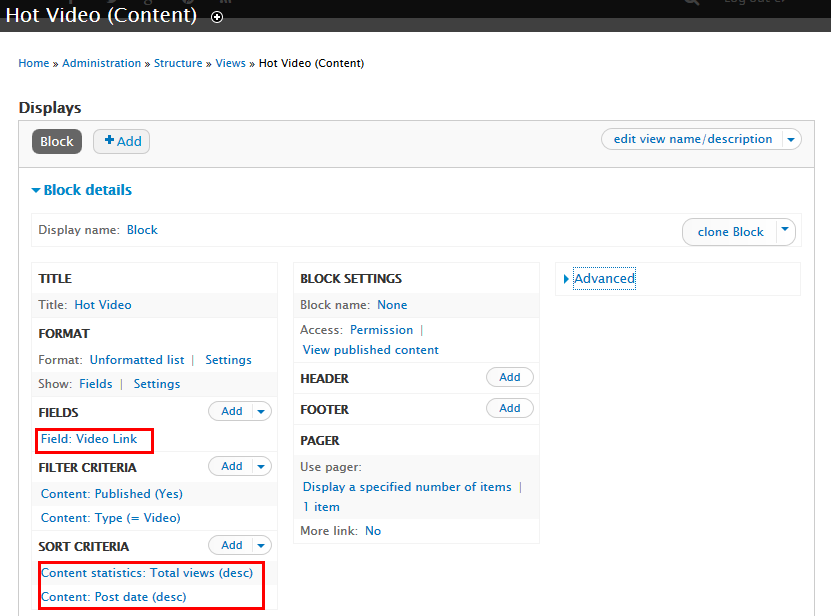
2. Click Continue and edit button. Next to steps below to set properties for following fields:
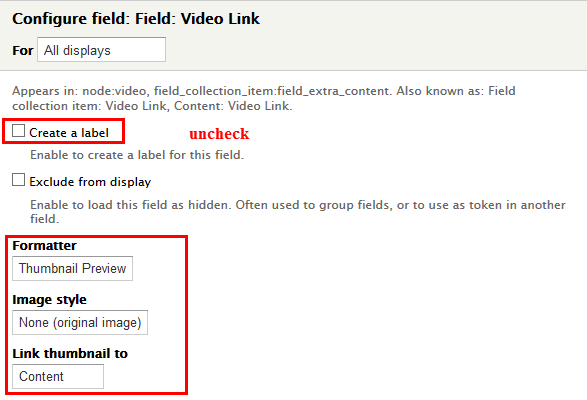
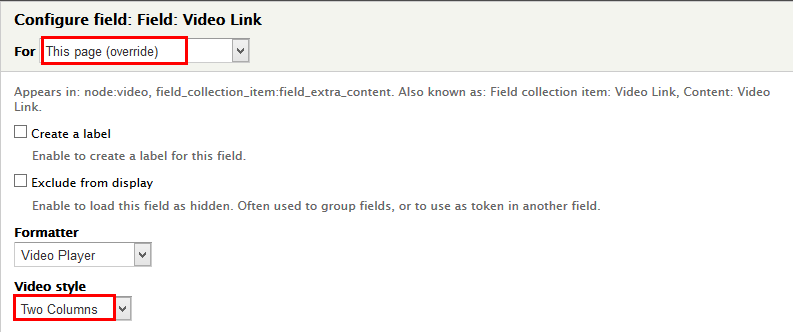
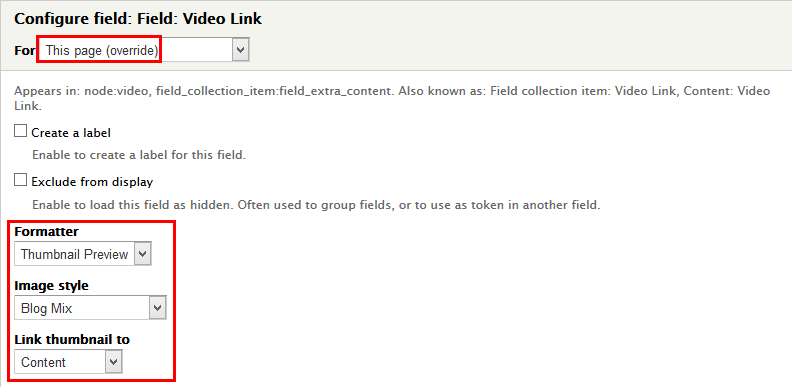
3. At FIELDS area, click Add button to add fields: Field: Video Link
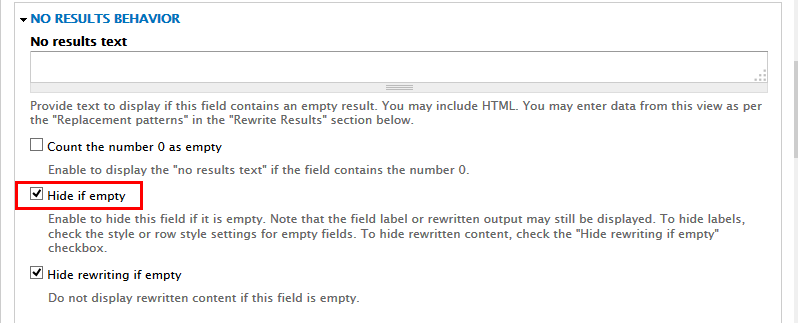
4. At FIELDS area, click Rearrange button and click remove Content: Titlelink
5. Click Save block button.
2. Configure View: Hot Video block
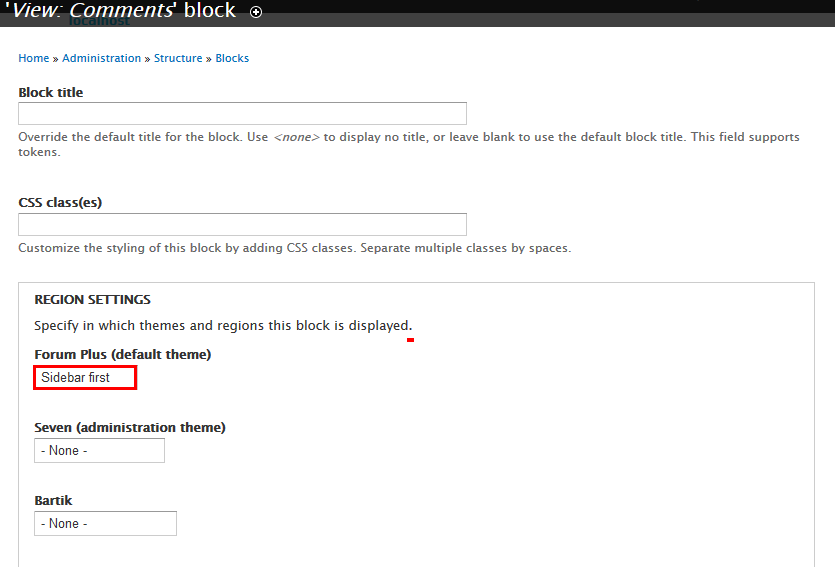
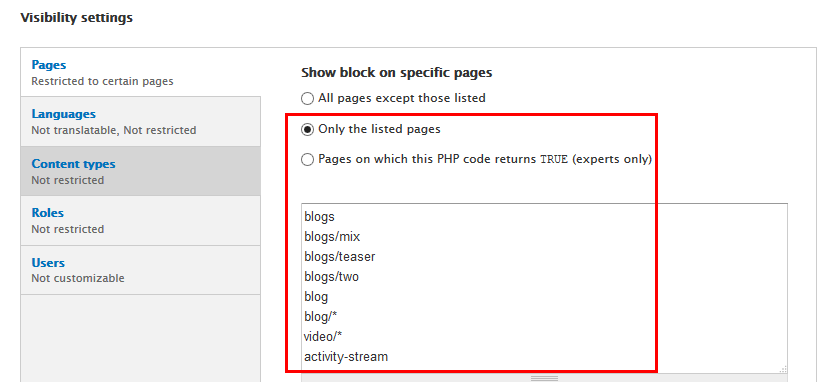
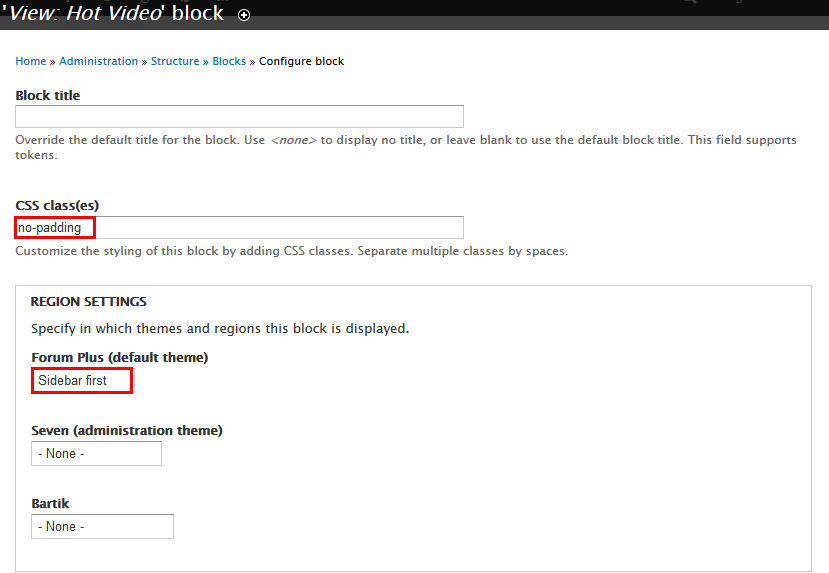
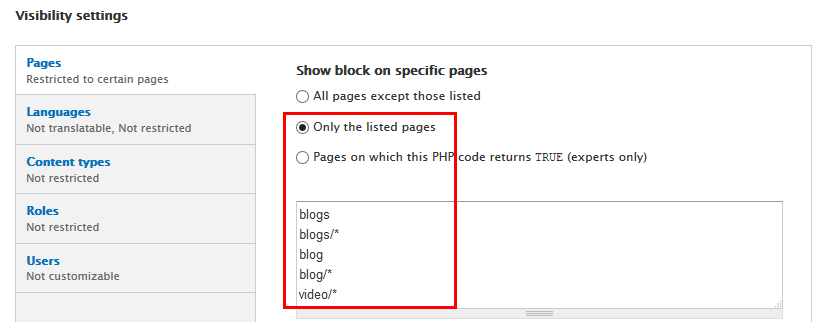
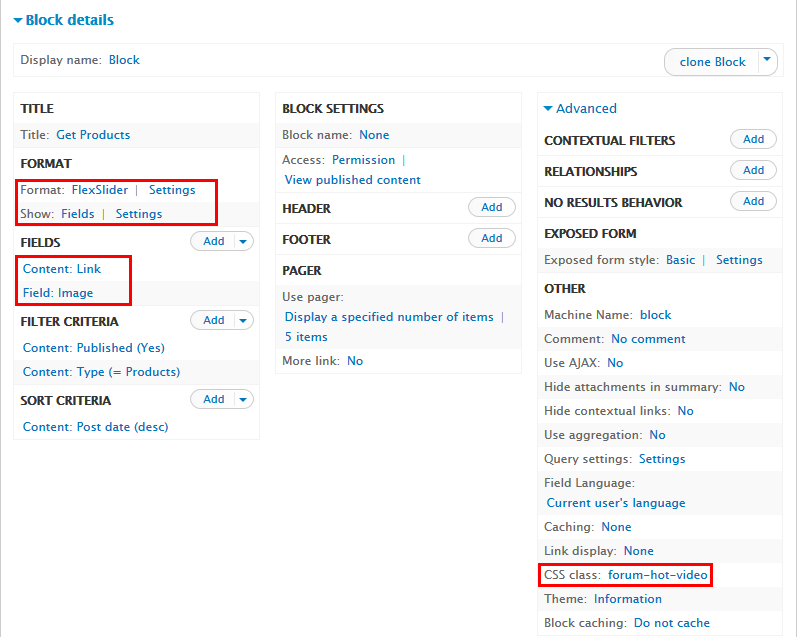
1. Navigate to Structure > Blocks,find View: Hot Video. Click configure link and block with following properties:
2. Click Save block button.
Sidebar First: Get Products region
Front end Display
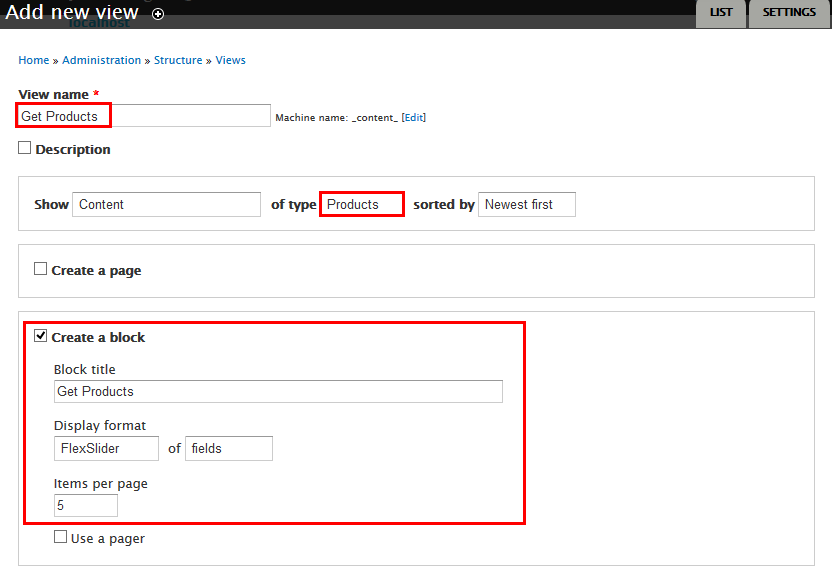
1.Create Get Products view
1. Navigate to Structure > View click Add new view, then create Get Products view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
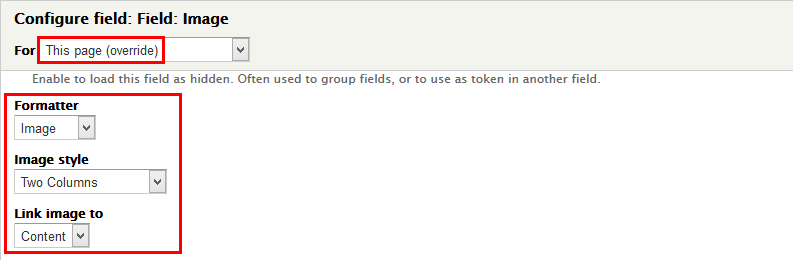
3. At FIELDS area, click Add button to add fields: Field: Image, Content: Link
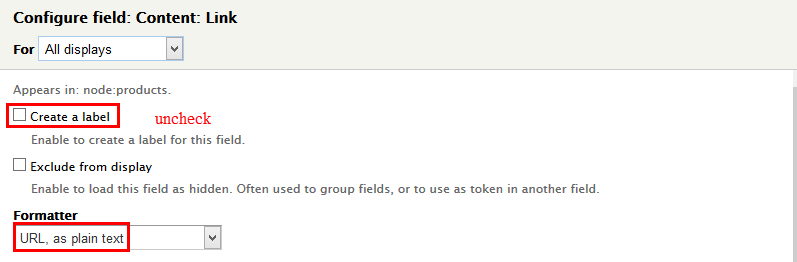
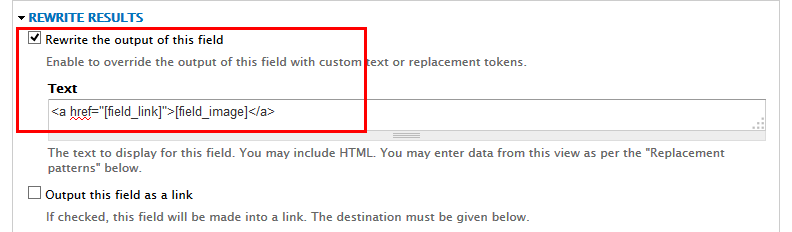
4. Set properties for Content: Link
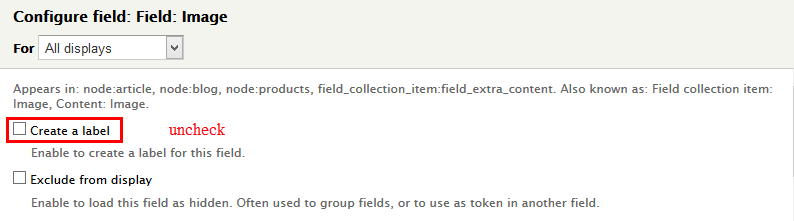
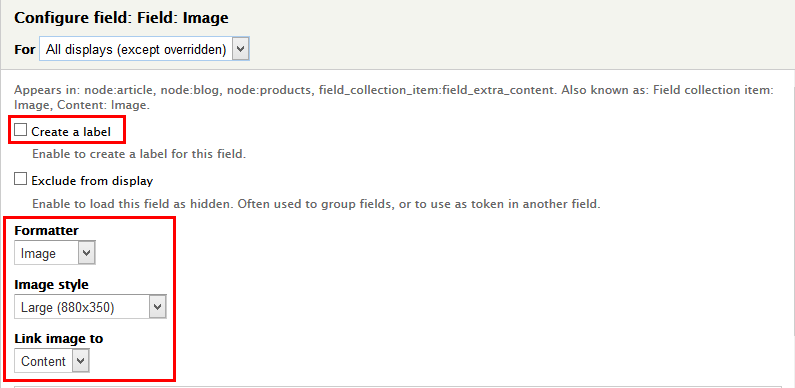
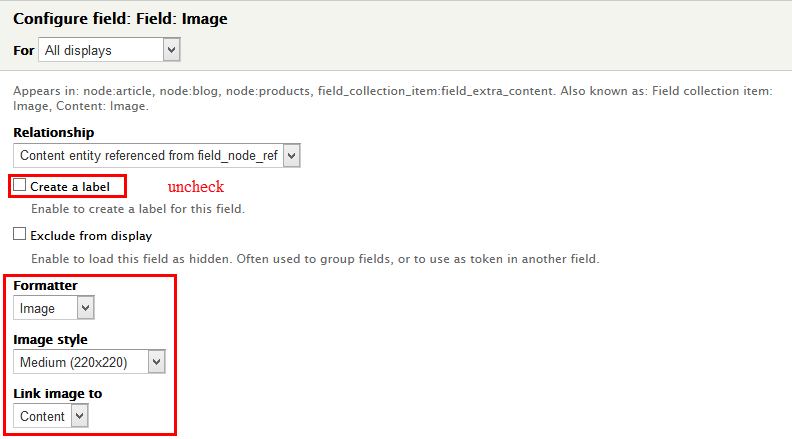
5. Set properties for Field: Image
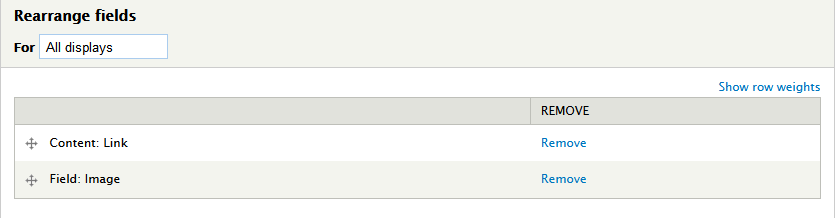
6. At FIELDS area, click Rearrange button and click remove Content: Title link and set following properties:
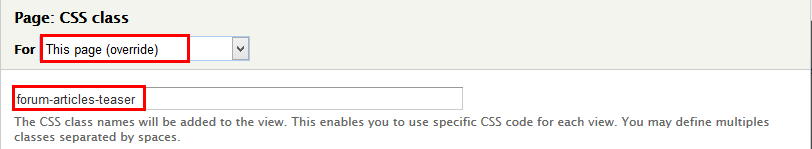
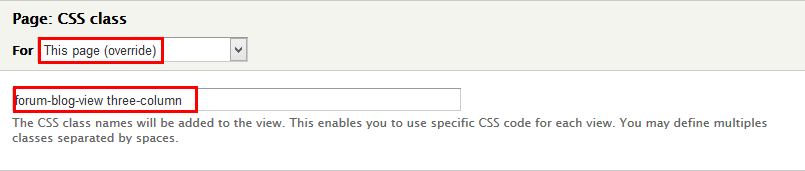
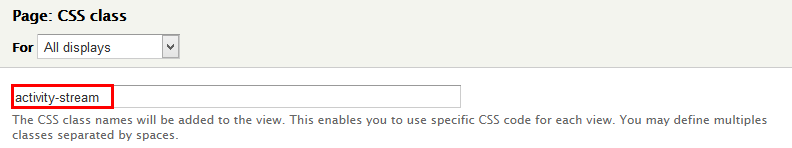
7. At Advanced > OTHER area, add CSS class:
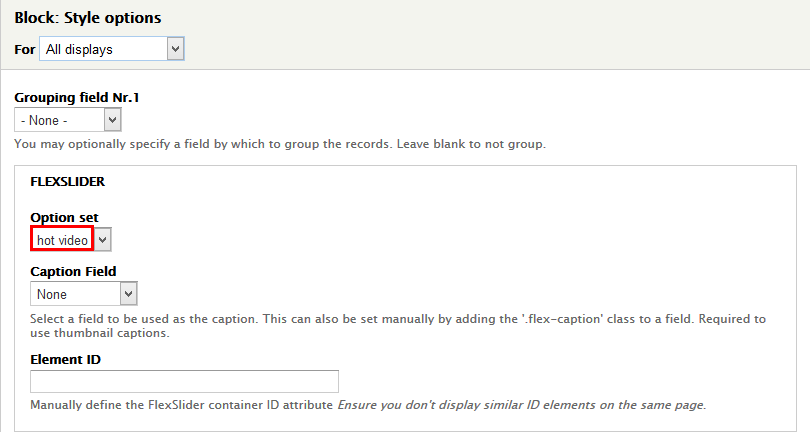
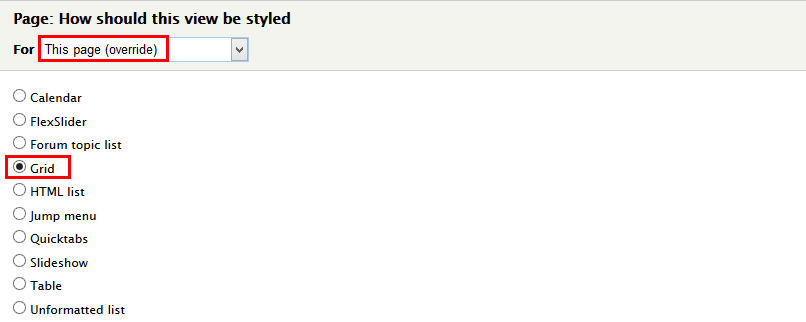
8. At FORMAT area, find Format click Setting link and set following properties:
9. Click Save block button.
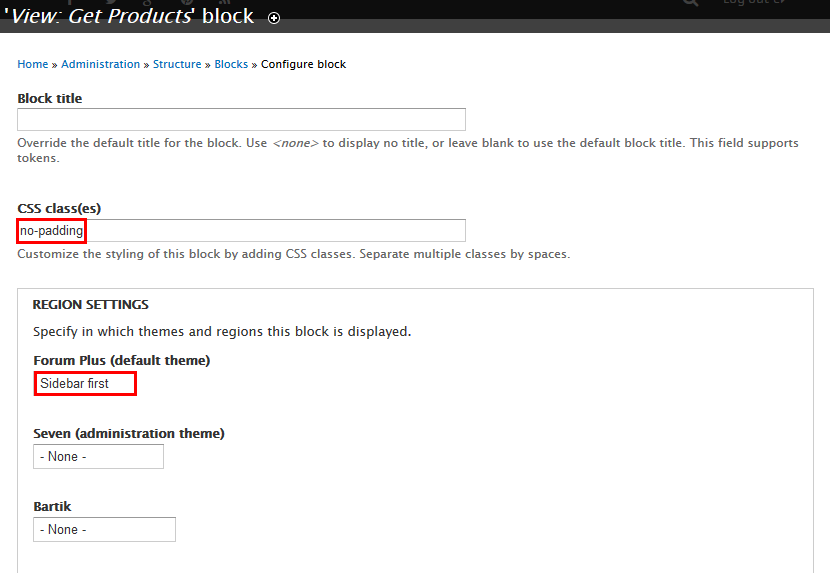
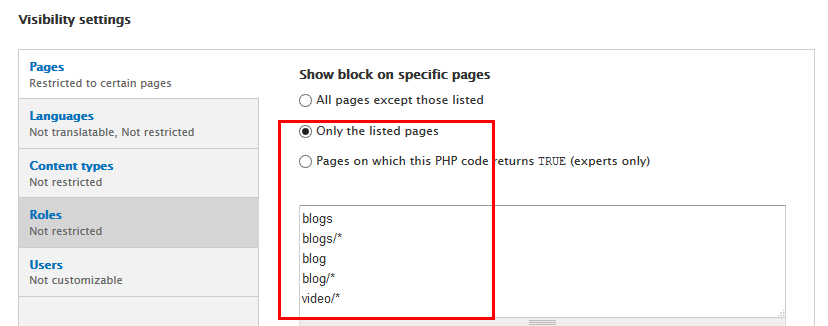
2. Configure View: Get Products block
1. Navigate to Structure > Blocks,find View: Get Products. Click configure link and block with following properties:
2. Click Save block button.
Calendar page
Calendar view page
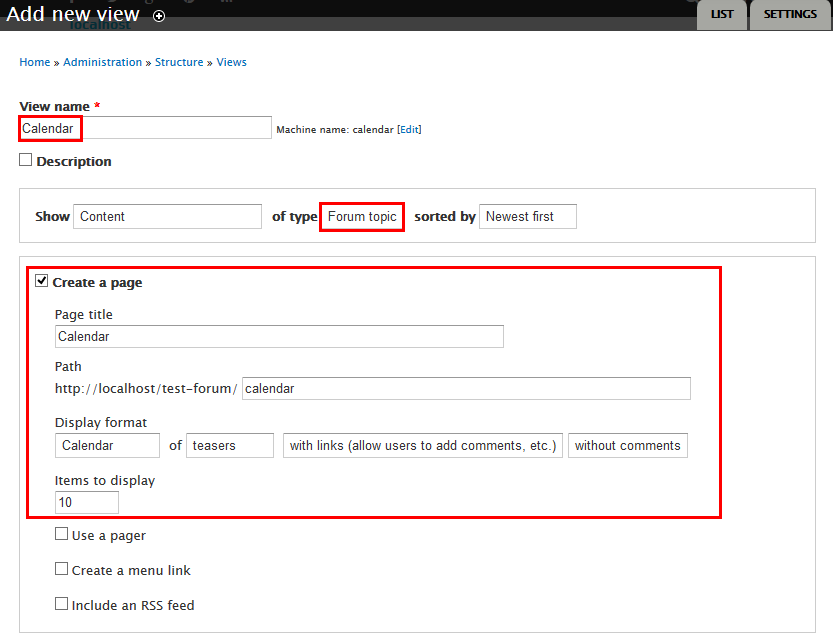
1. Navigate to Structure > Views, click Add new view, then create Calendar view with following settings:
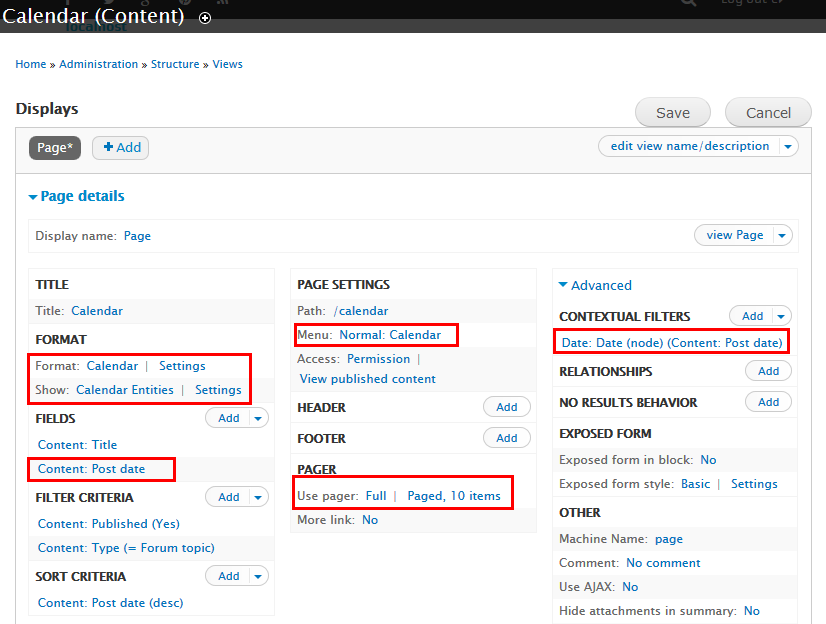
2. Click Continue and edit button. Next to below steps to set properties for following fields:
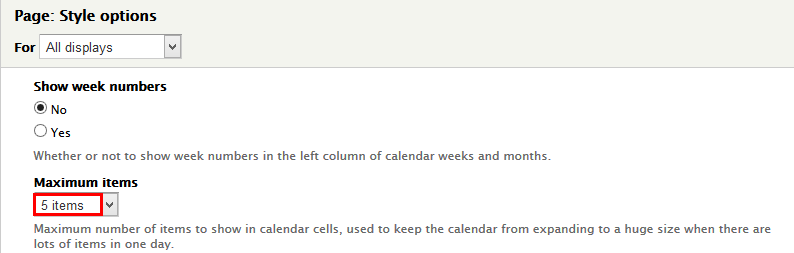
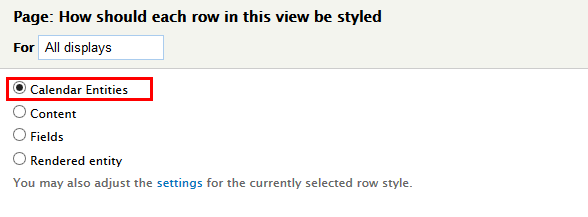
3. At FORMAT Format area, click Setting and set following propesties:
4. At FORMAT Format area, click Show link and set following propesties:
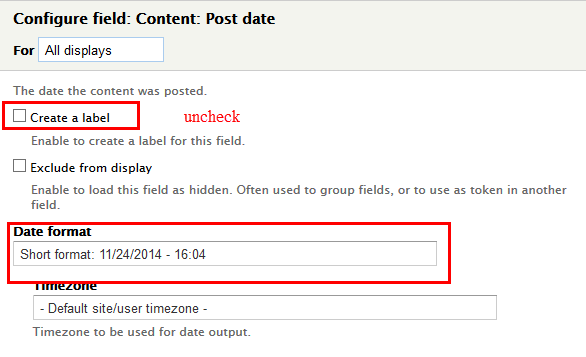
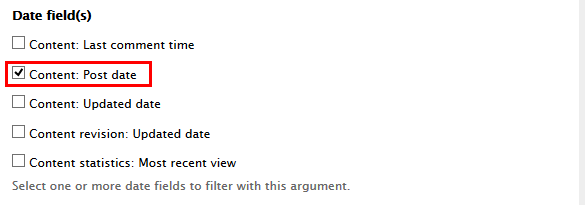
5. At FILTER CRITERIA area, Click Add button to add Content: Post Date field with following properties:
6. Set properties for Content: Post Date
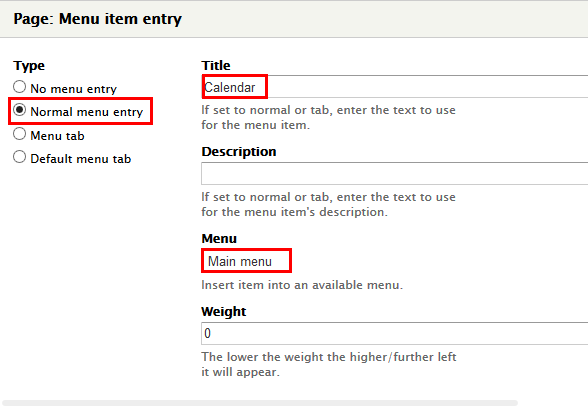
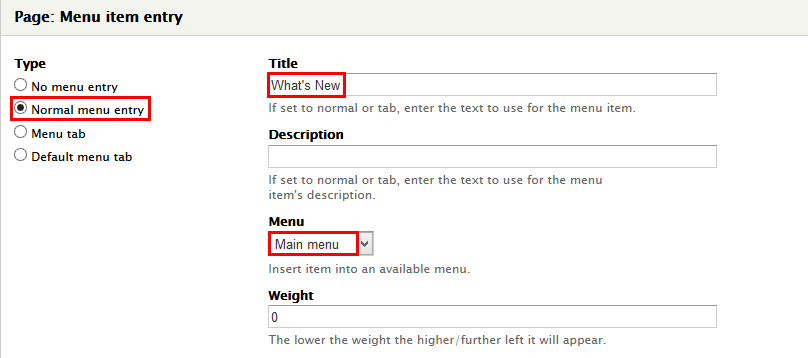
7. At PAGE SETTING area, click Menu link and set the following properties:
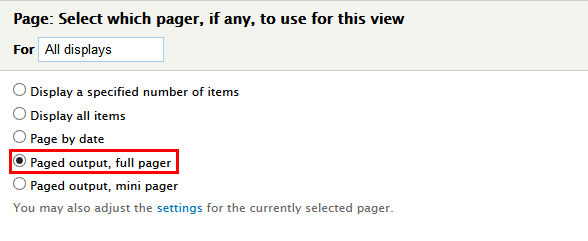
8. At PAGE area, click User pager link and set the following properties:
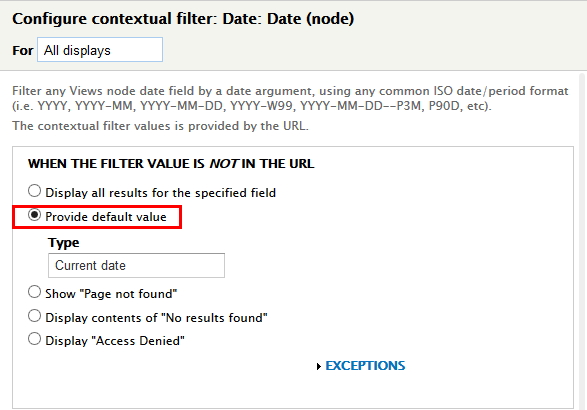
9. At Advanced > CONTEXTUAL FILTER area, add Contextual filters:
10. Click Save button to save settings.
FAQ page
Configure Frequently Asked Questions
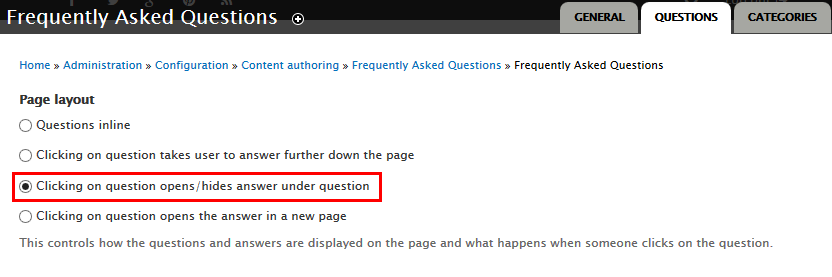
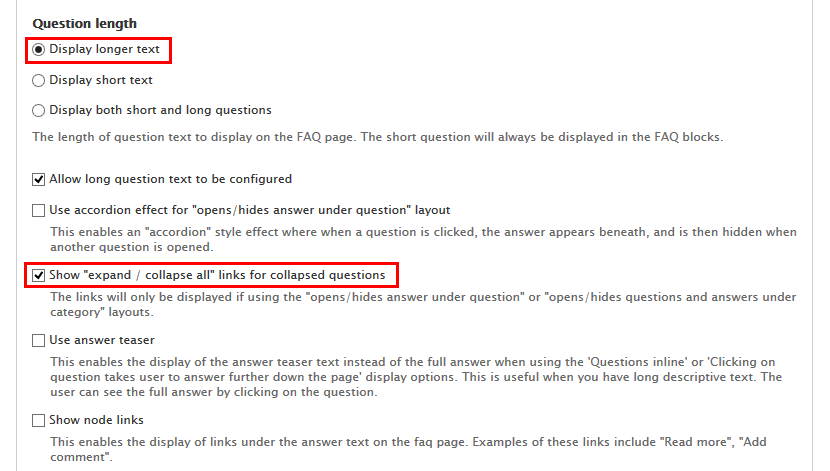
1. Navigate to Configuration > Content authoring > Frequently Asked Questions and set following properties:
2. Click Save button
Articles page
Create Articles view page
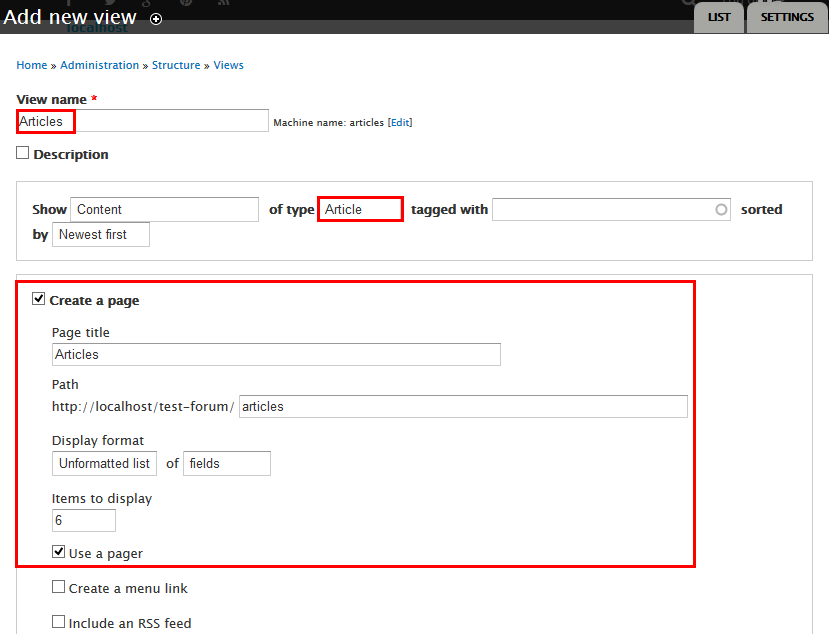
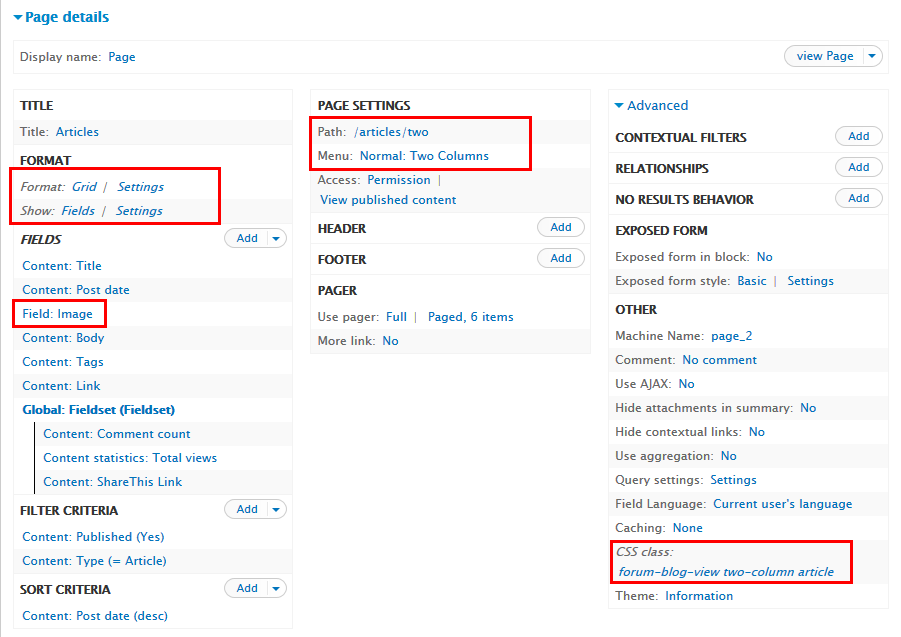
1. Navigate to Structure > Views, click Add new view, then create Articles view with following settings:
2. Click Continue and edit button. Next to below steps to set properties for following fields:
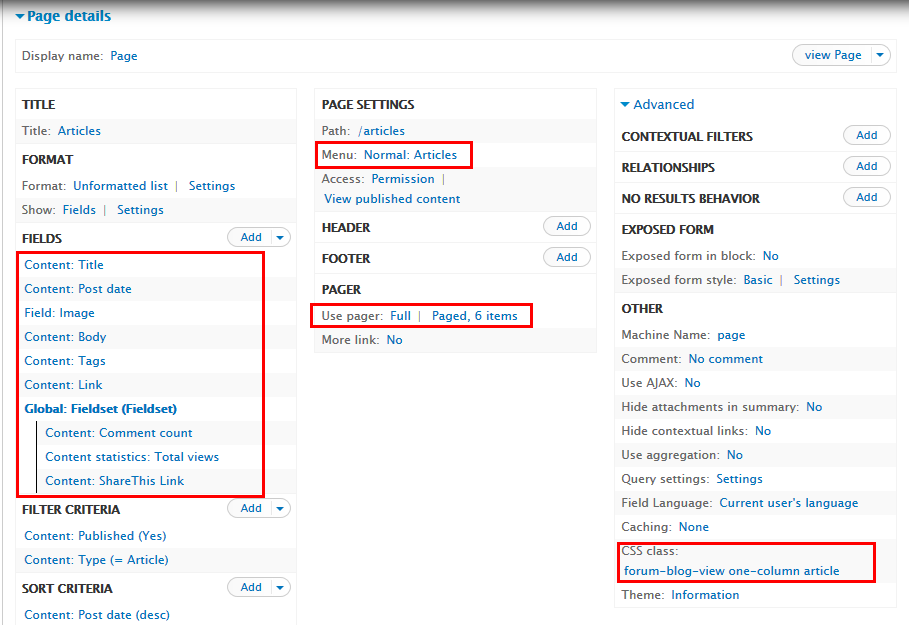
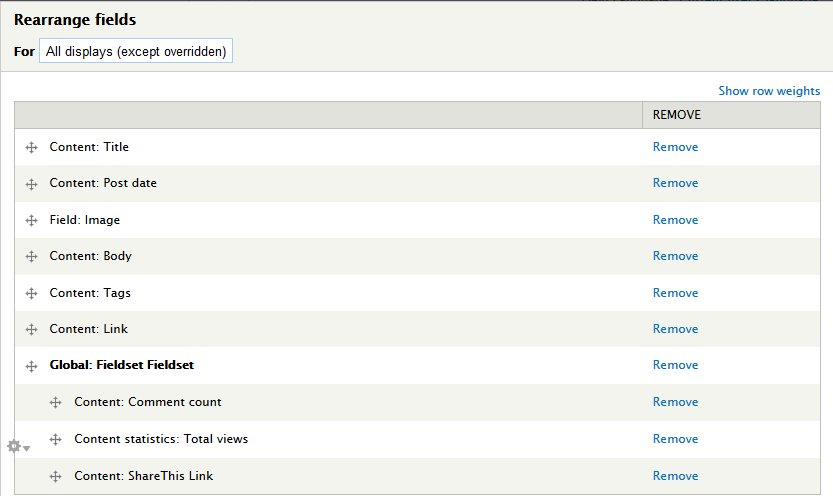
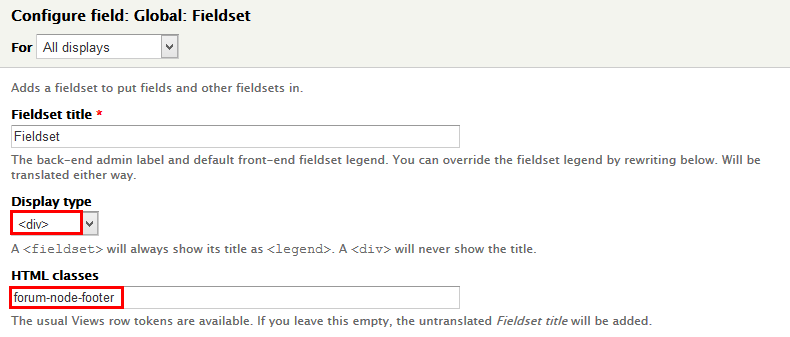
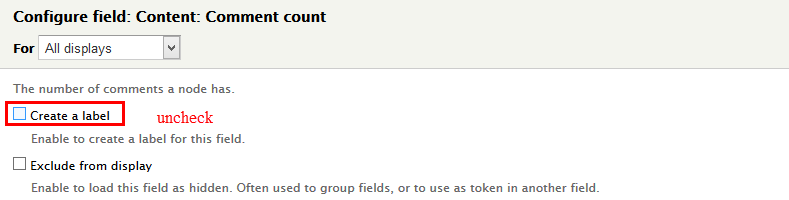
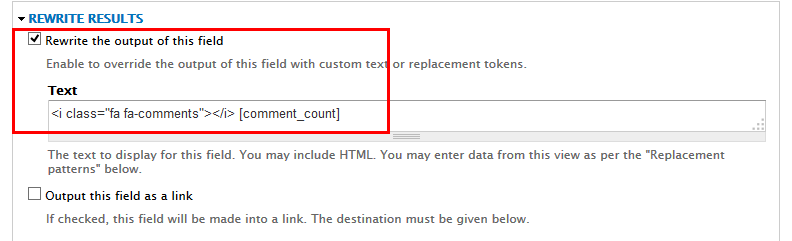
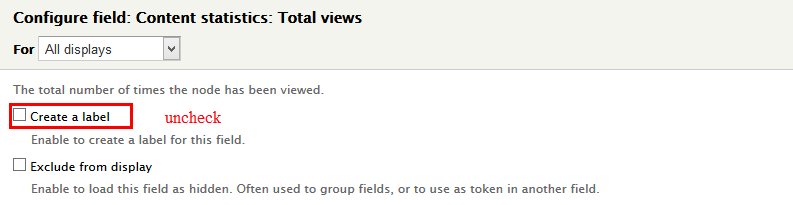
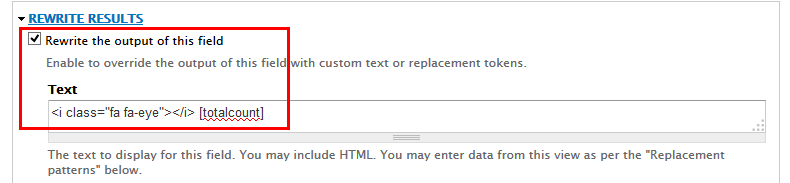
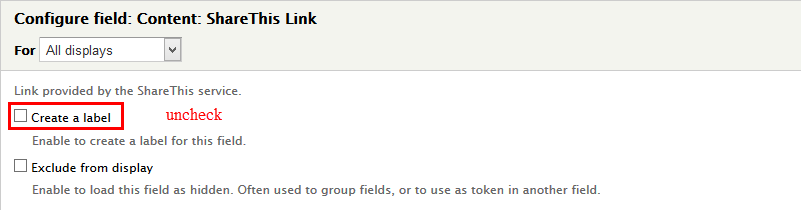
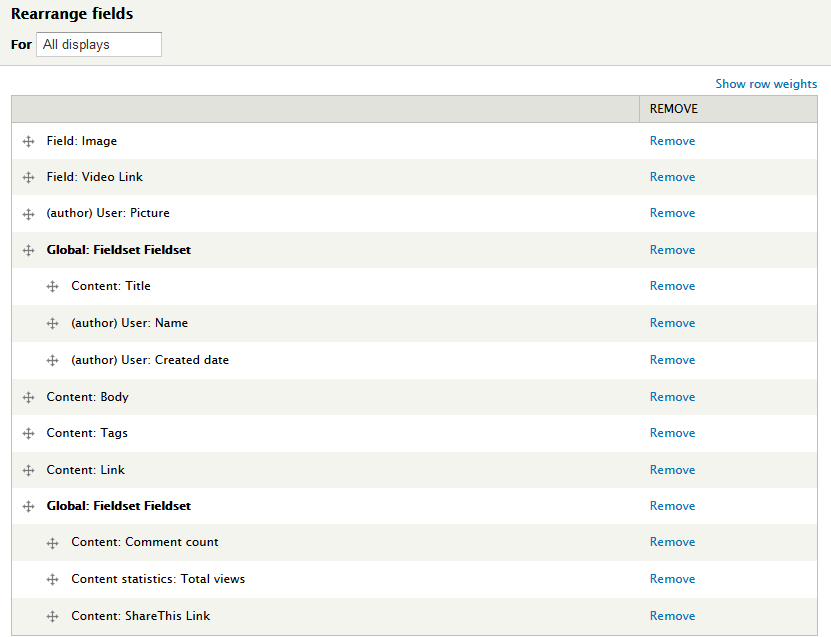
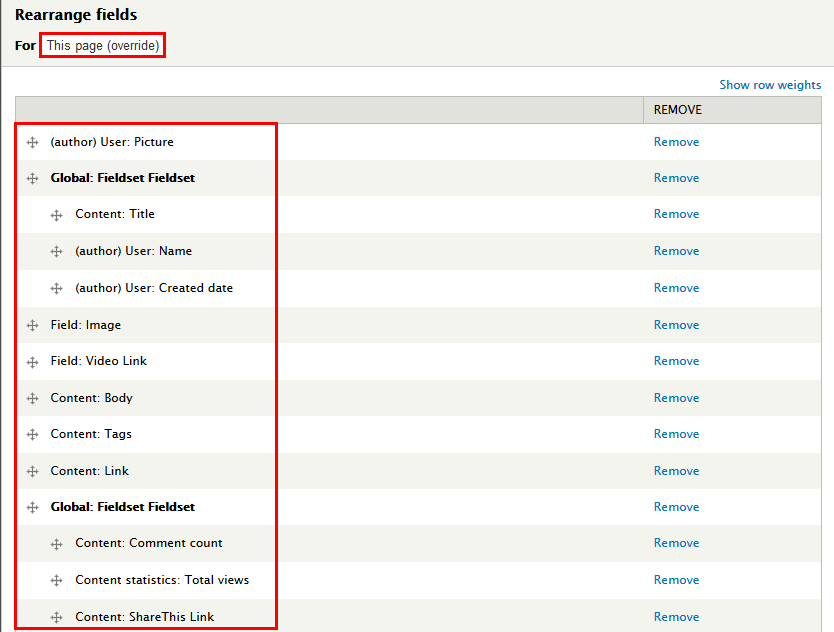
3. At FIELDS area, Click Add button to add Content: Post date , Field : Image, Content: Body , Content: Tags, Content: Link, Global: Fiedset, Content: Comment count, Content statistics: Total views, Content: ShareThis Link fields, then set properties as the following steps:
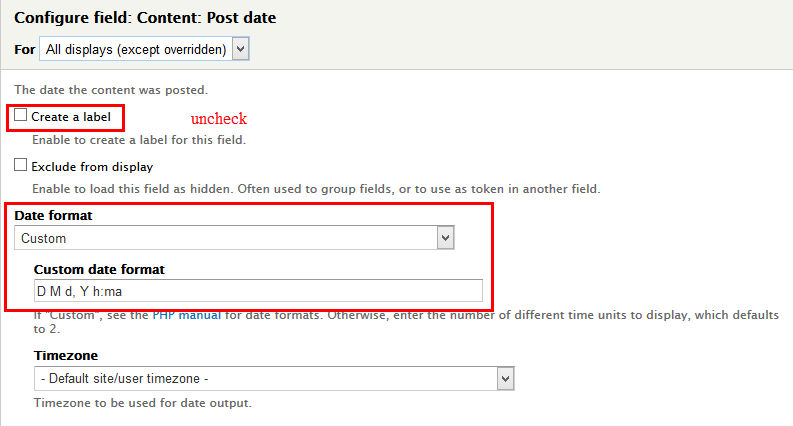
4. Set properties for Content: Post date
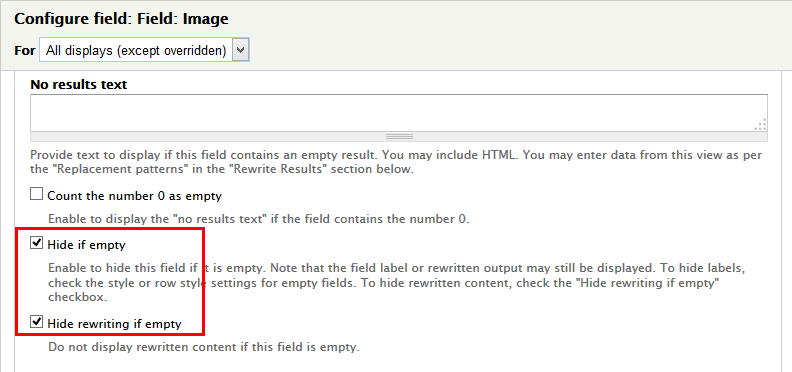
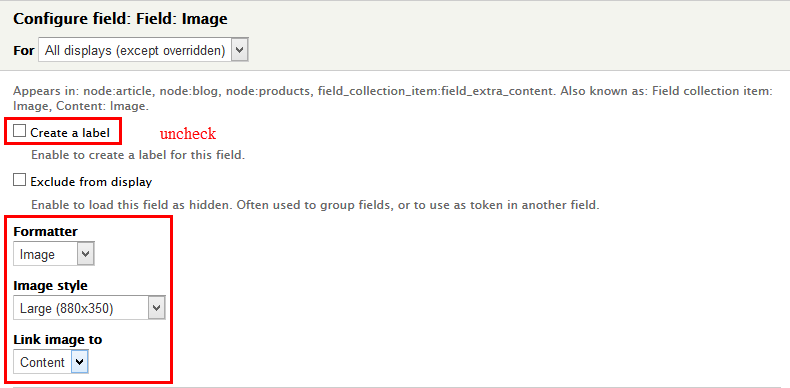
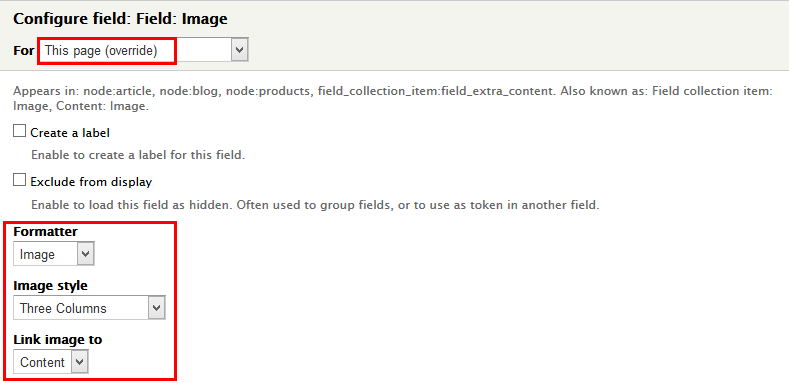
5. Set properties for Field : Image
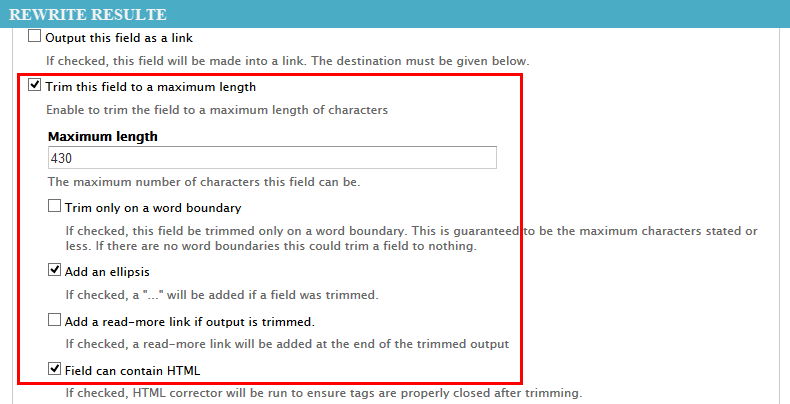
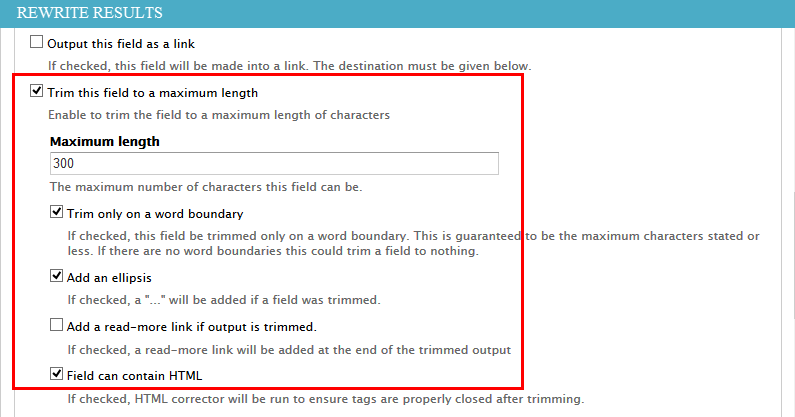
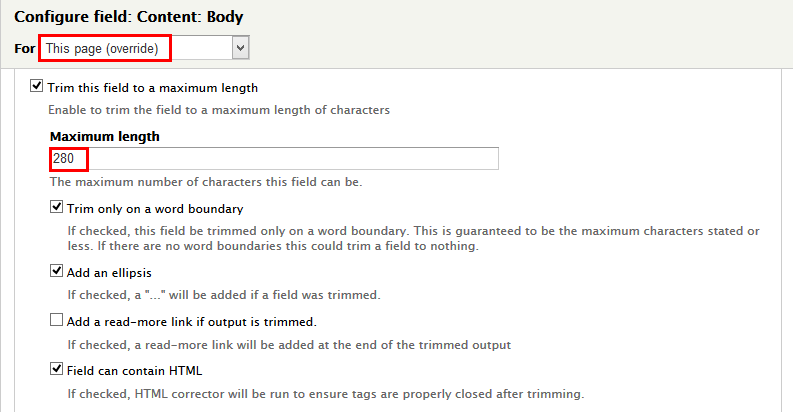
6. Set properties for Content: Body
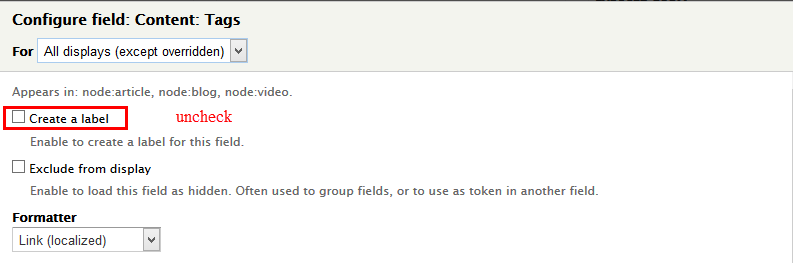
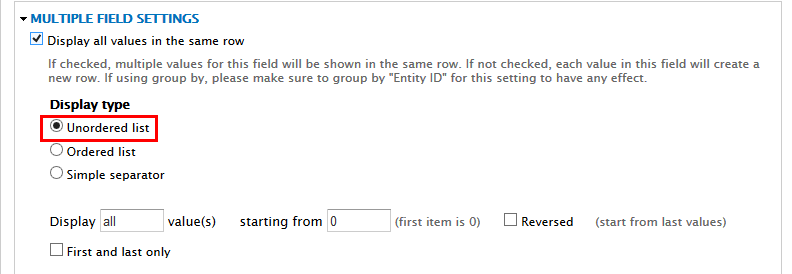
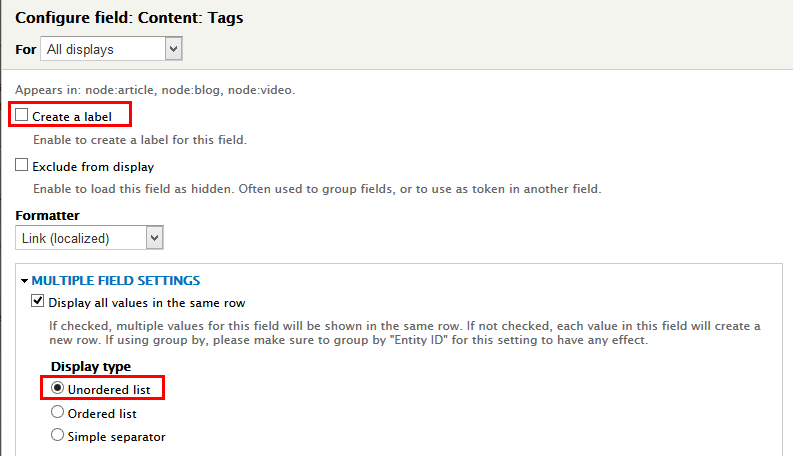
7. Set properties for Content: Tags
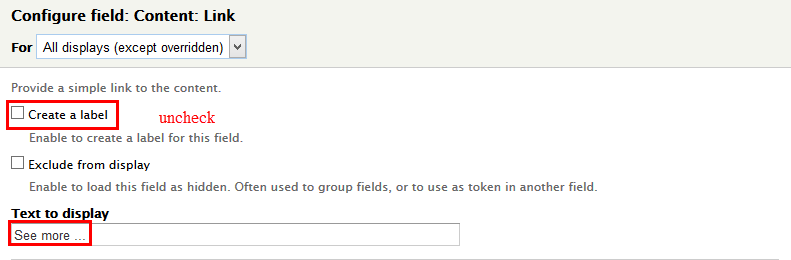
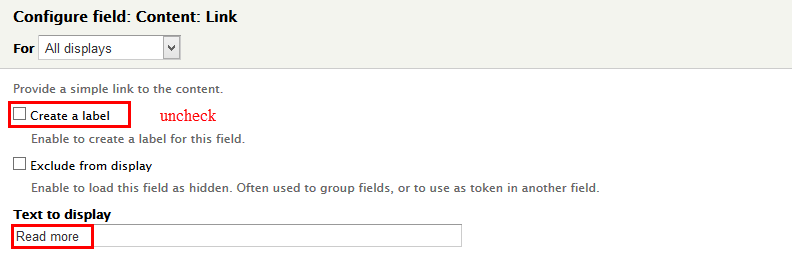
8. Set properties for Content: Link
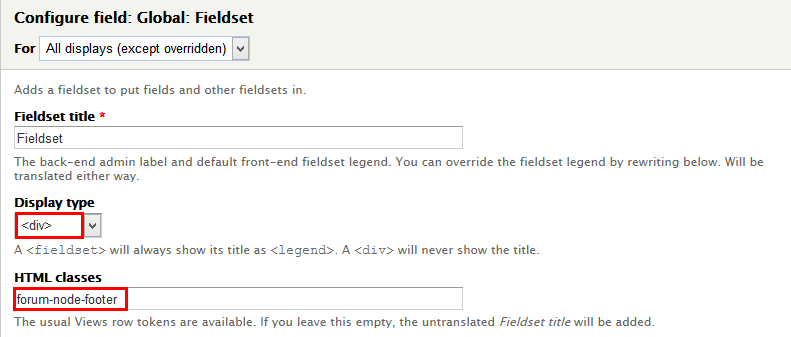
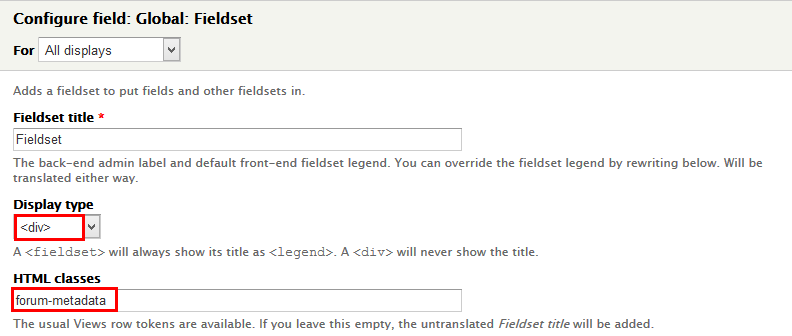
9. Set properties for Global: Fiedset
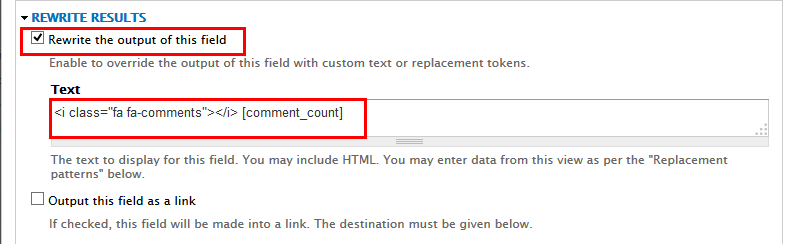
10. Set properties for Content: Comment count
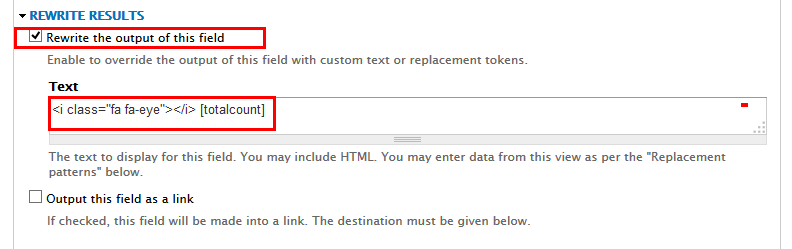
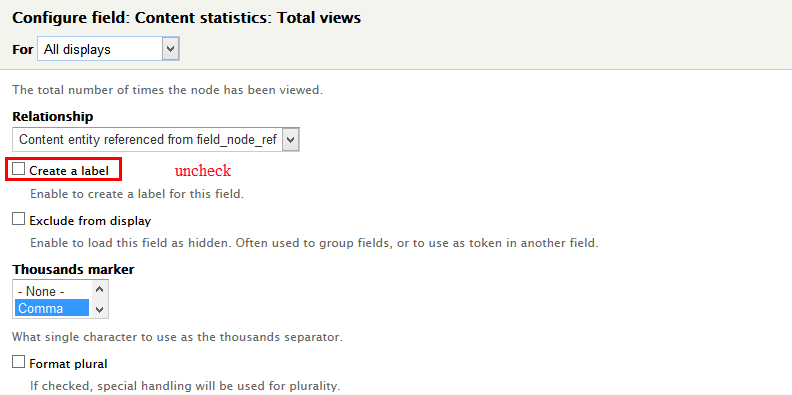
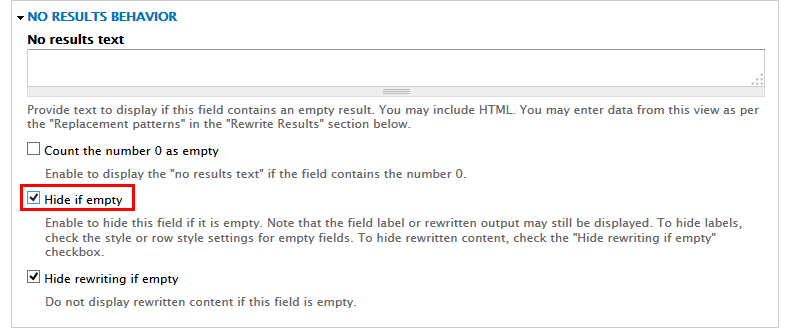
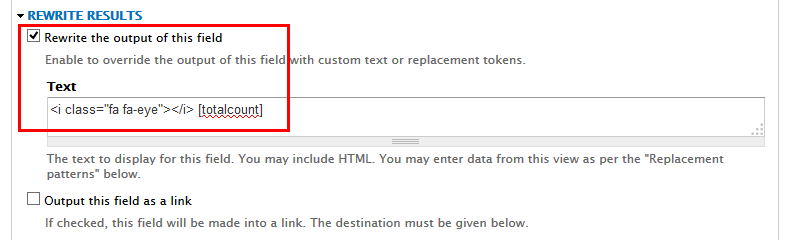
11. Set properties for Content statistics: Total views
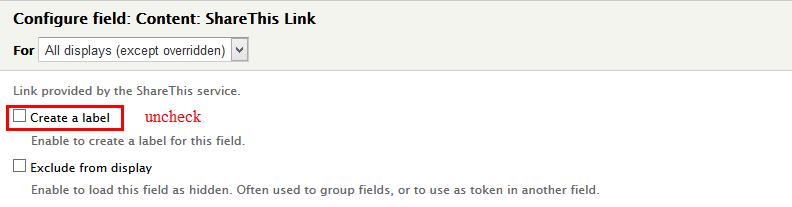
12. Set properties for Content: ShareThis Link
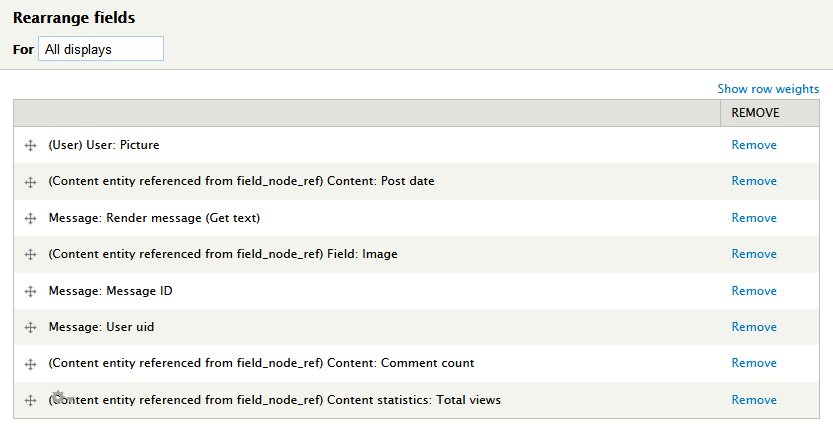
13. At FIELDS area, click Rearrange button and set following arrange
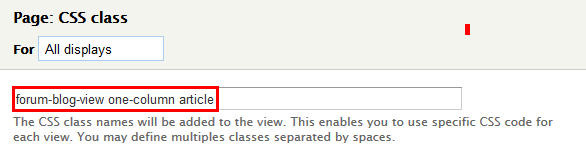
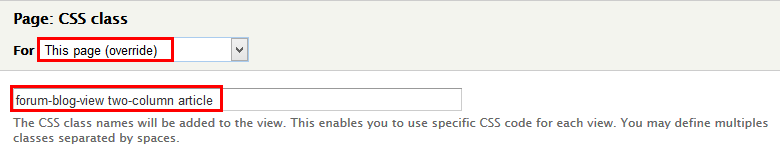
14. At Advanced > OTHER area, add CSS class:
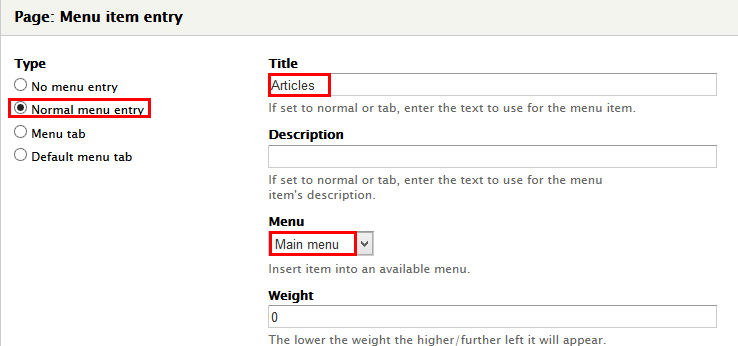
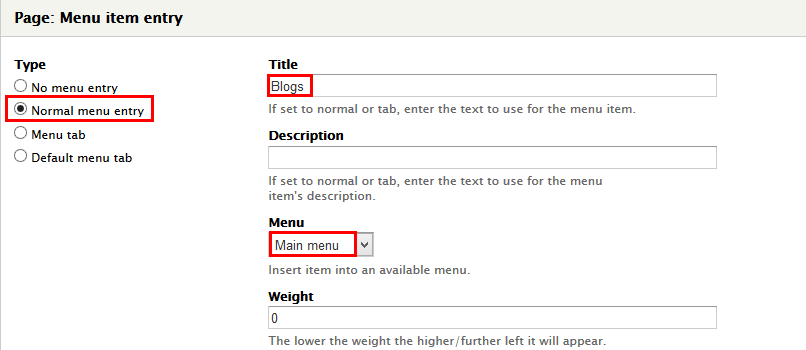
15. At PAGER SETTING area, add Menu:
16. Click Save button to save settings.
Articles Teaser page
Create Articles Teaser view
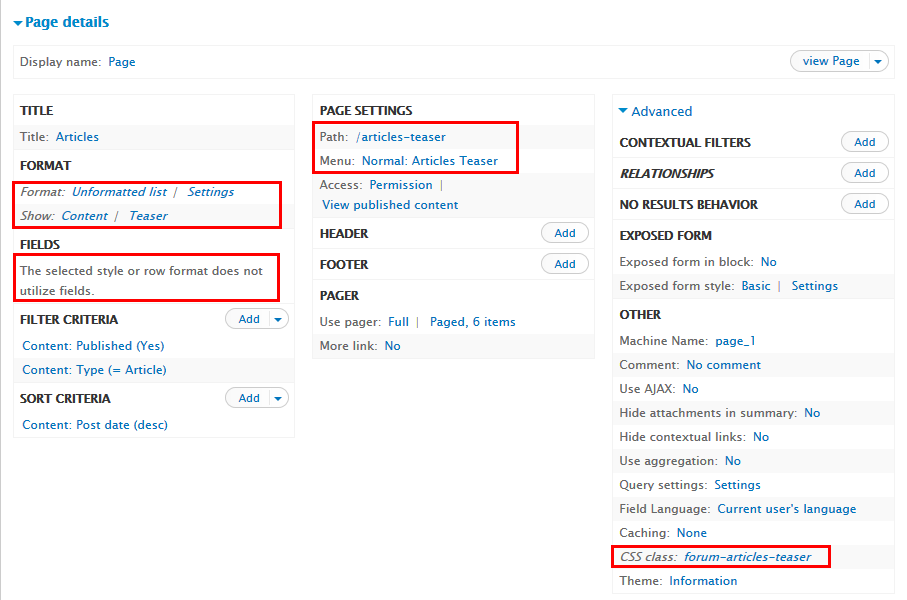
1. Navigate to Structure > View,find Articles view and click Add > Page button and set following properties:
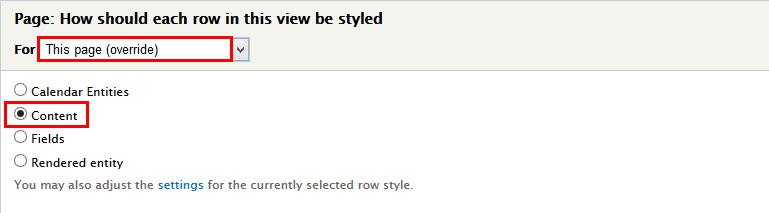
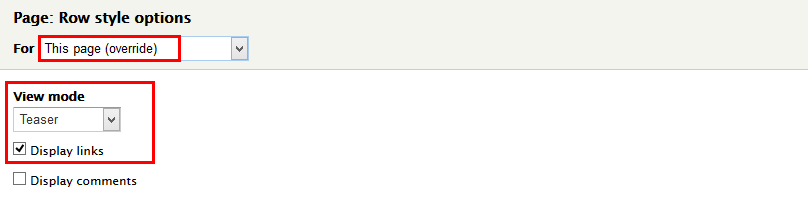
2. At FORMAT area, click Show link and set following properties:
3. At FIELDS area, click Rearrange button and remove all fields arrange
4. At PAGE SETTING Path area and set following properties:
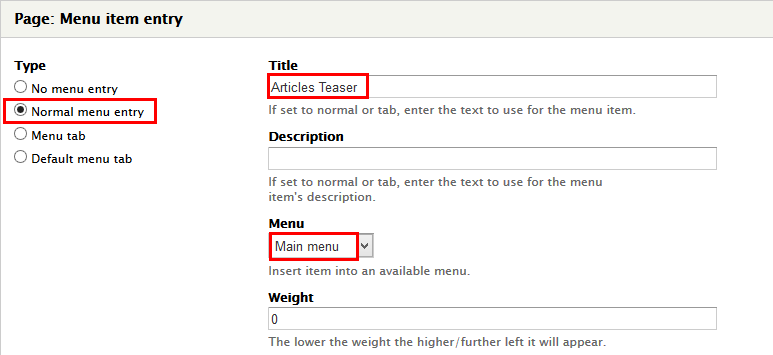
5. At PAGE SETTING Menu area and set following properties:
6. At Advanced > OTHER area, set CSS class
7. Click Save to save view
Articles Two Column page
Create Articles Two Column view
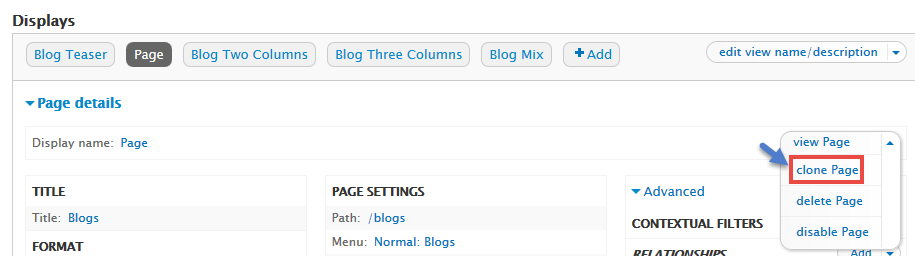
Navigate to Structure > View,find Blogs view, click "Edit". In Blogs view, open Page view and click clone Page button
Then set the following properties for new display:
1. Navigate to Structure > View,find Articles > Page view the frist link and click clone Page button and set following properties:
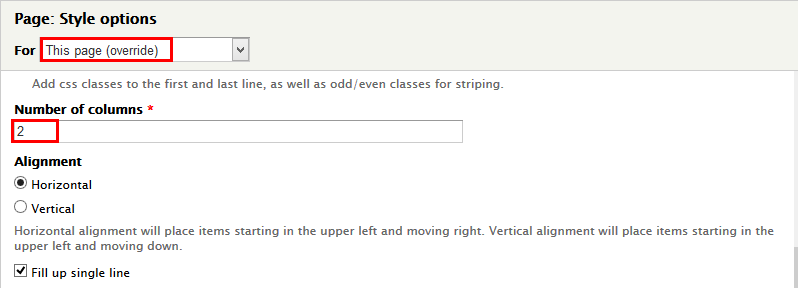
2. At FORMAT area, click Format link and set following properties
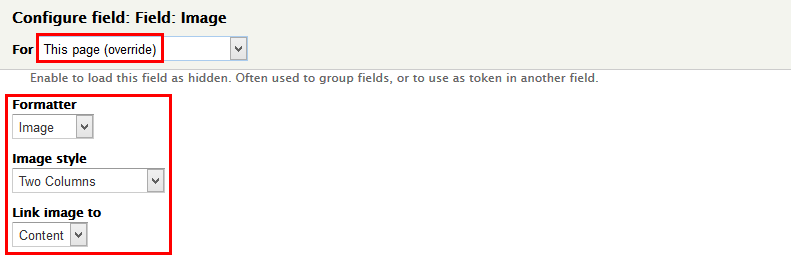
3. At FIELDS area and set following properties Field:Image
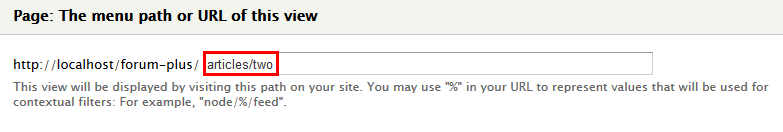
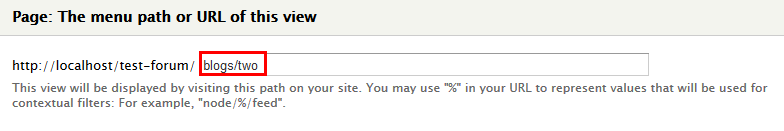
4. At PAGE SETTING Path area and set following properties:
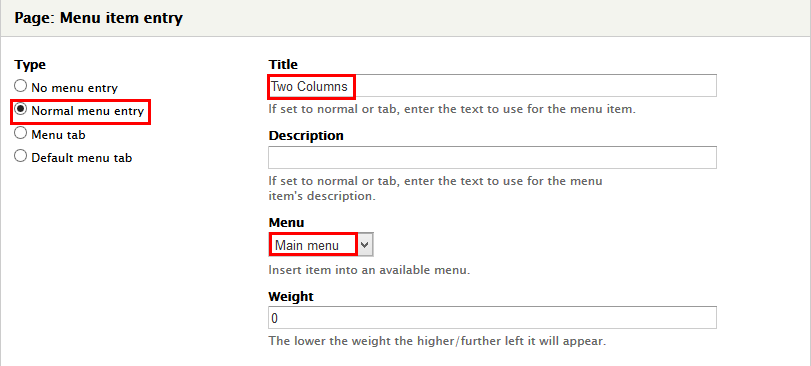
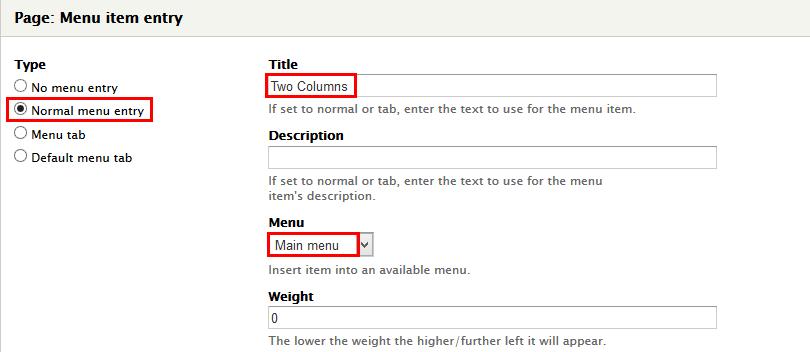
5. At PAGE SETTING Menu area and set following properties:
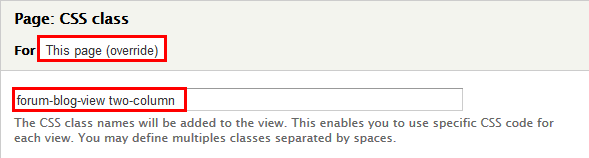
6. At Advanced > OTHER area, set CSS class
7. Click Save to save view
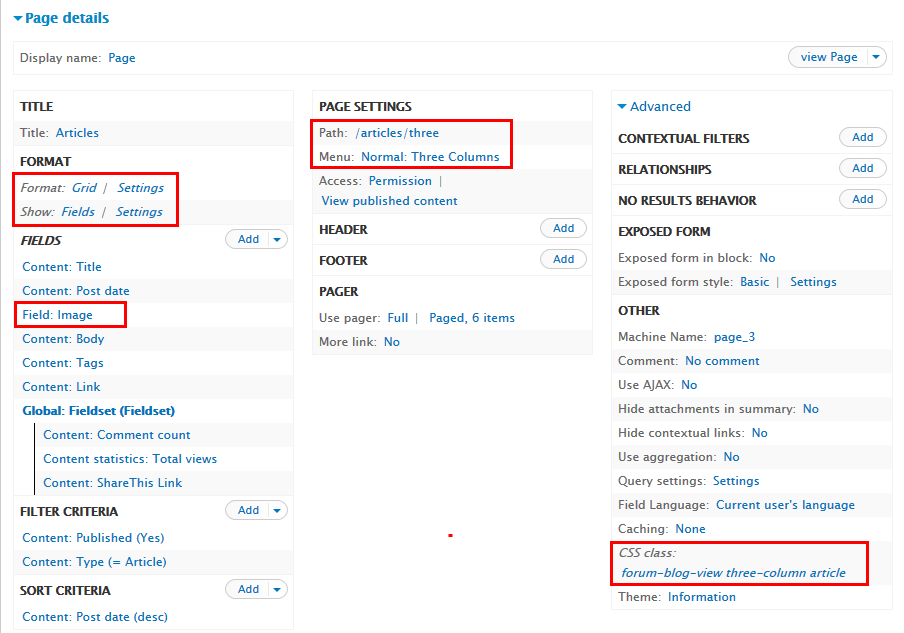
Articles Three Column page
Create new view
1. Navigate to Structure > View,find Articles > Page view the frist link and click clone Page button and set following properties:
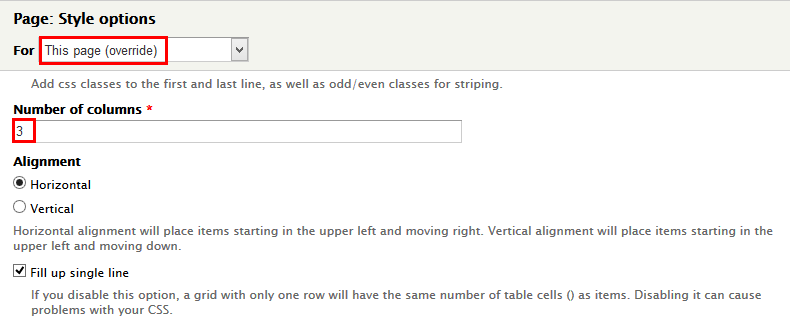
2. At FORMAT area, click Format link and set following properties
3. At FIELDS area and set following properties Field:Image
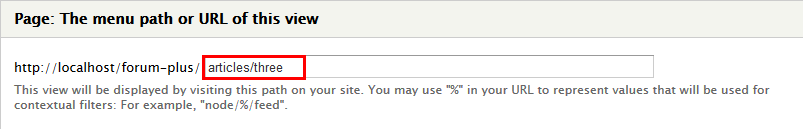
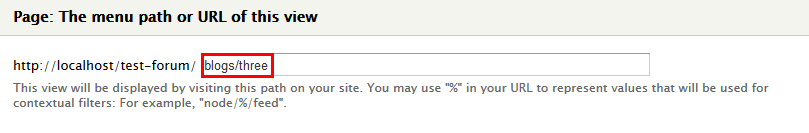
4. At PAGE SETTING Path area and set following properties:
5. At PAGE SETTING Menu area and set following properties:
6. At Advanced > OTHER area, set CSS class
7. Click Save to save view
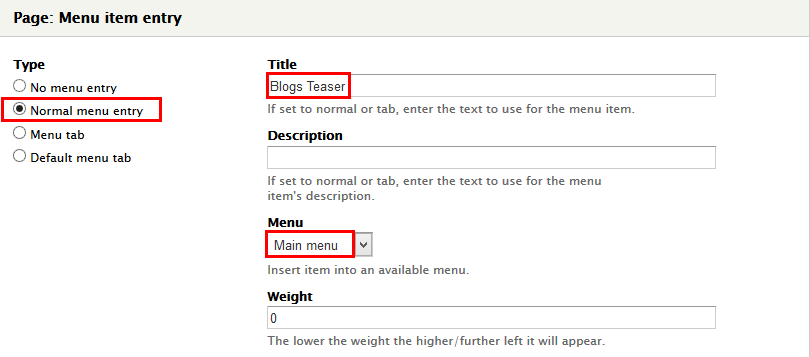
Blogs Teaser page
Create Blogs view
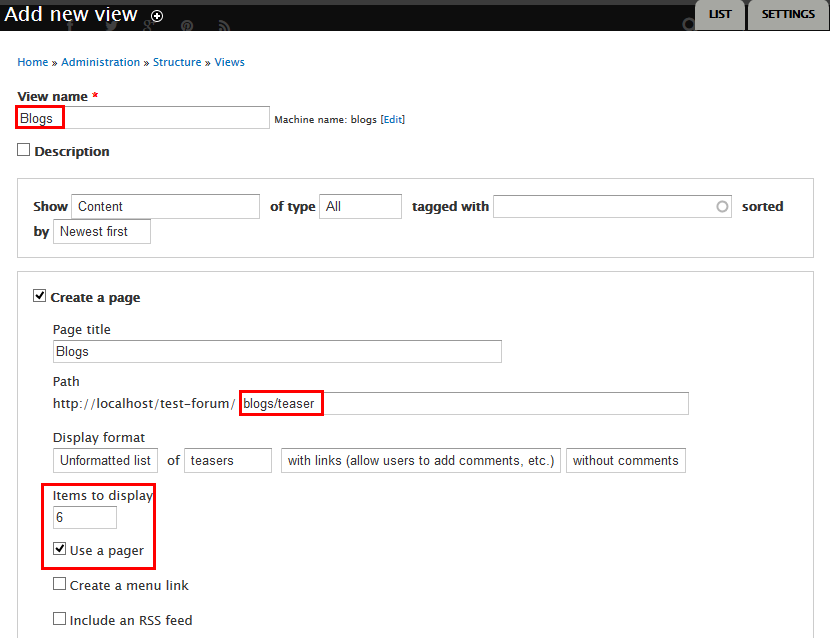
1. Navigate to Structure > Views, click Add new view, then create Blogs view with following settings:
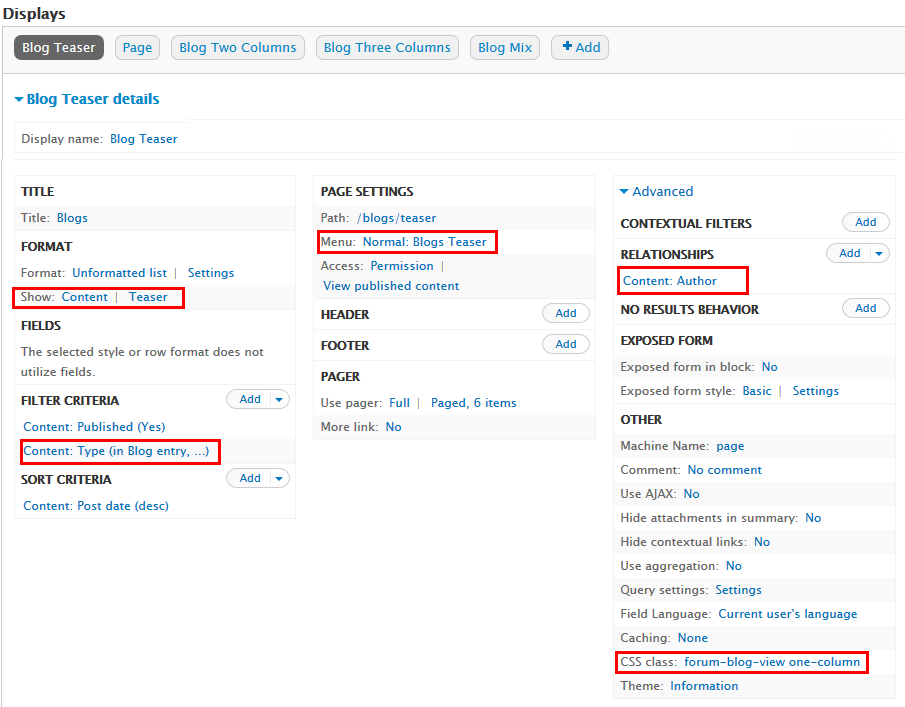
2. Click Continue and edit button. Next to below steps to set properties for following fields:
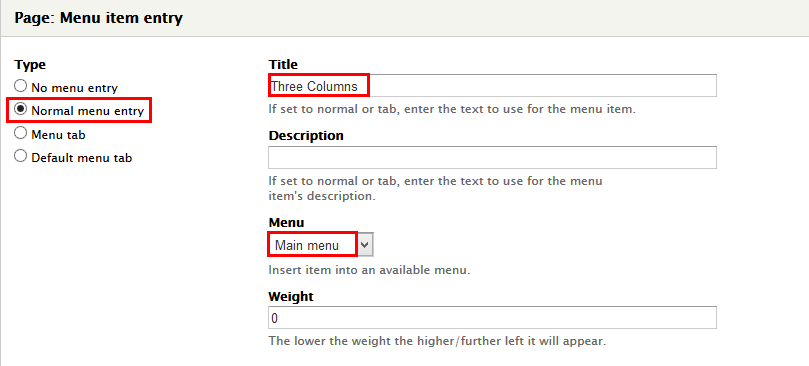
3. At PAGE SETTING Menu area and set following properties:
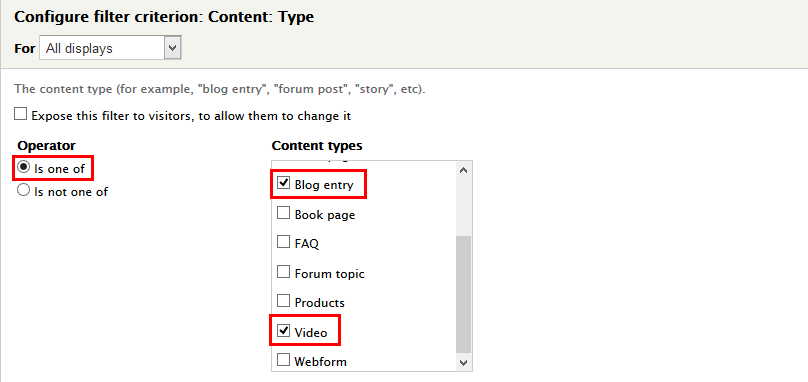
4. At FILTER CRITERIA area. Click Add button to add Content: Type
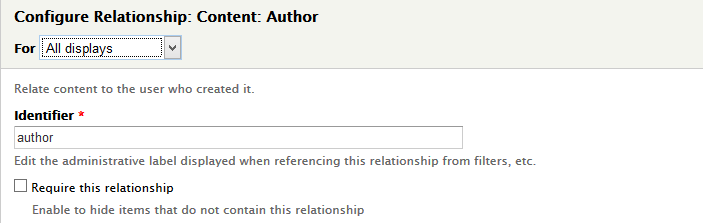
5. At Advanced > RELATIONSHIPS area, add Relationships
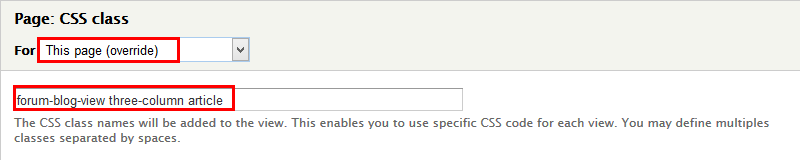
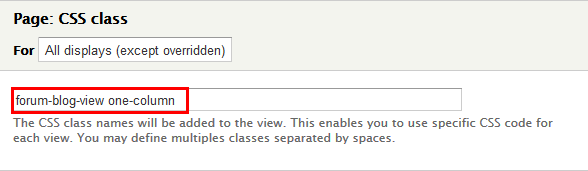
6. At Advanced > OTHER area, set CSS class
7. Click Save to save view
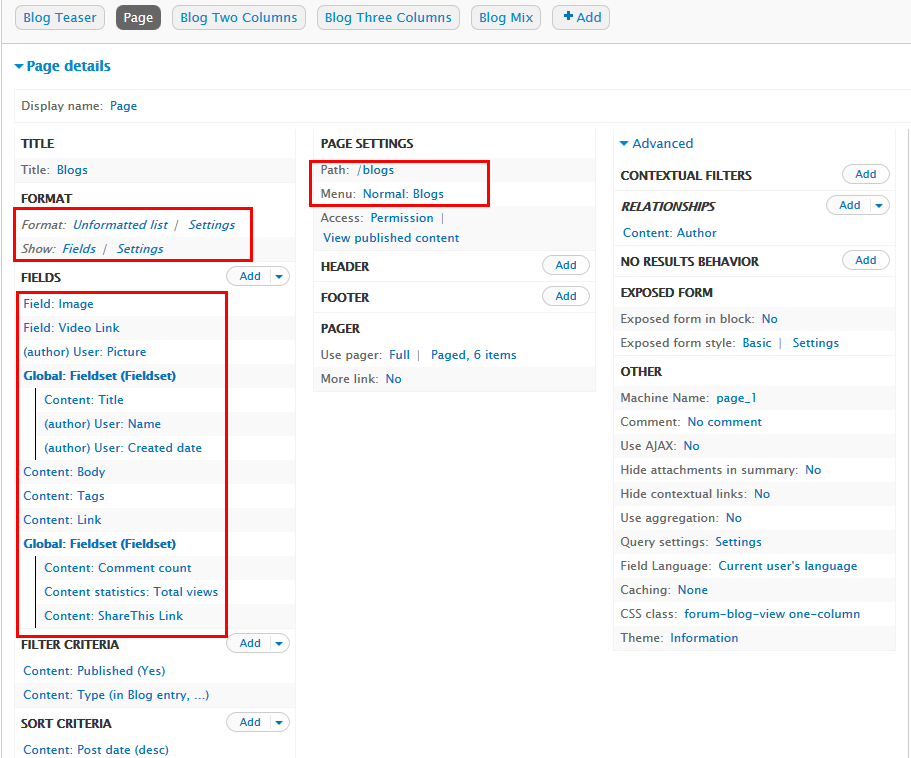
Blogs page
Create Blogs page
1. Navigate to Structure > View,find Blogs view, click "Edit". In Blogs view, click Add > Page and set following properties:
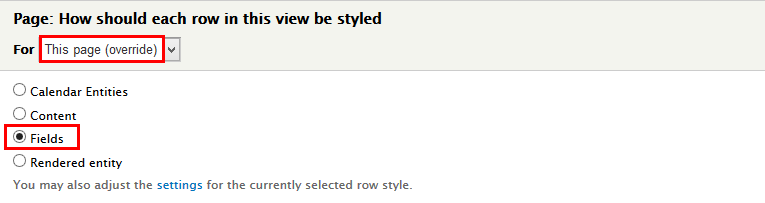
2. At FORMAT area, click Format link and set following properties:
3. At FILTER CRITERIA area, Click Add button to add Field : Image, Field: Video Link , User: Picture , Global: Fieldset (Fieldset) , User: Name, User: Created date ,Content: Body , Content: Tags, Content: Link, Global: Fiedset, Content: Comment count, Content statistics: Total views, Content: ShareThis Link field with following properties:
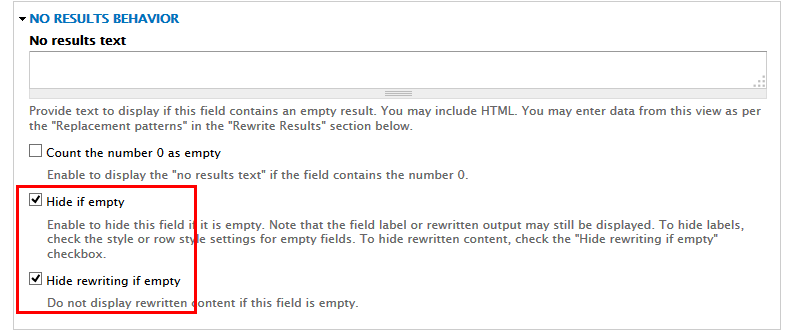
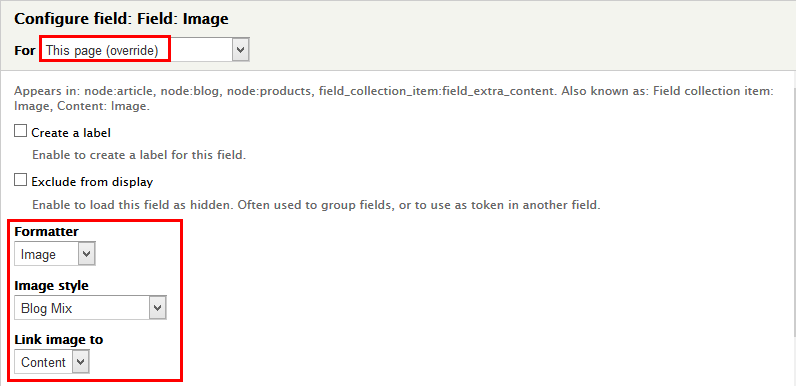
4. Set properties for Field : Image
5. Set properties for Field: Video Link
6. Set properties for User: Picture
7. Set properties for Global: Fieldset
8. Set properties for User: Name
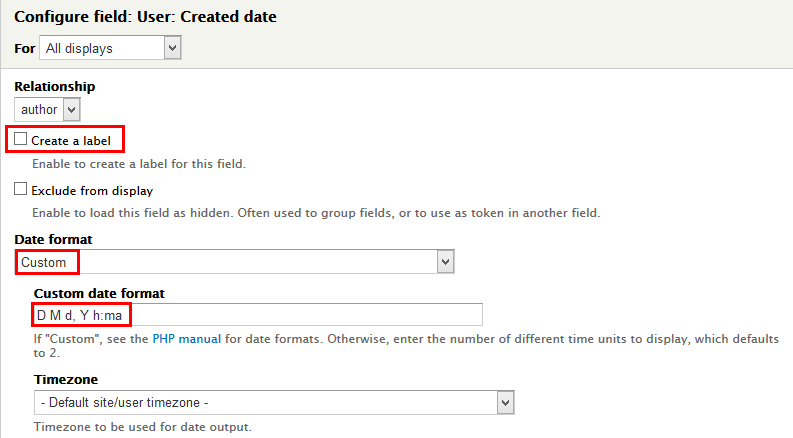
9. Set properties for User: Create date
10. Set properties for Content: Body
11. Set properties for Content: Tags
12. Set properties for Content: Link
13. Set properties for Global: Fiedset
14. Set properties for Content: Comment count
15. Set properties for Content statistics: Total views
16. Set properties for Content: ShareThis Link
17. At FIELDS area, click Rearrange button and set following arrange
18. At PAGER SETTING area, add Menu:
19. At PAGER SETTING area, add Path:
20. Click Save button to save settings.
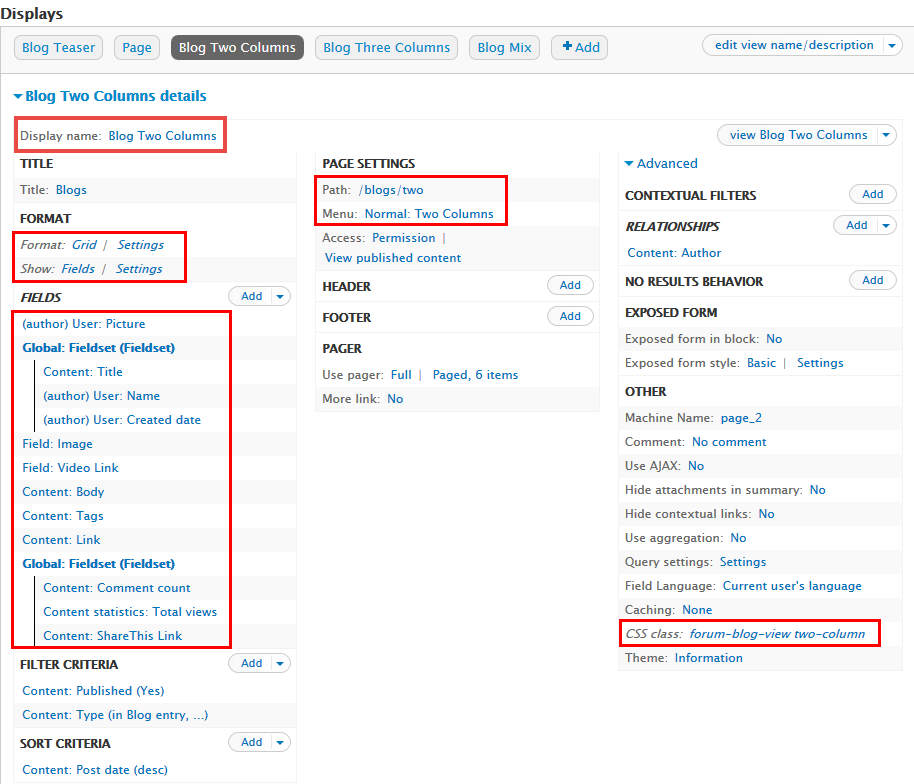
Blogs Two Column page
Create Blogs Two Column page
1. Navigate to Structure > View,find Blogs view, click "Edit". In Blogs view, open Page view and click clone Page button
Then set the following properties for new display:
2. At FORMAT area, click Format link and set following properties
3. At FIELDS area and set following properties Field: Image
4. At FIELDS area and set following properties Field: Video Link
5. At FIELDS area and set following properties Content: Body
6. At FIELDS area, click Rearrange button and set following arrange
7. At PAGE SETTING Path area and set following properties:
8. At PAGE SETTING Menu area and set following properties:
9. At Advanced > OTHER area, set CSS class
10. Click Save to save view
Blogs Three Column page
Create Blogs Three Column view
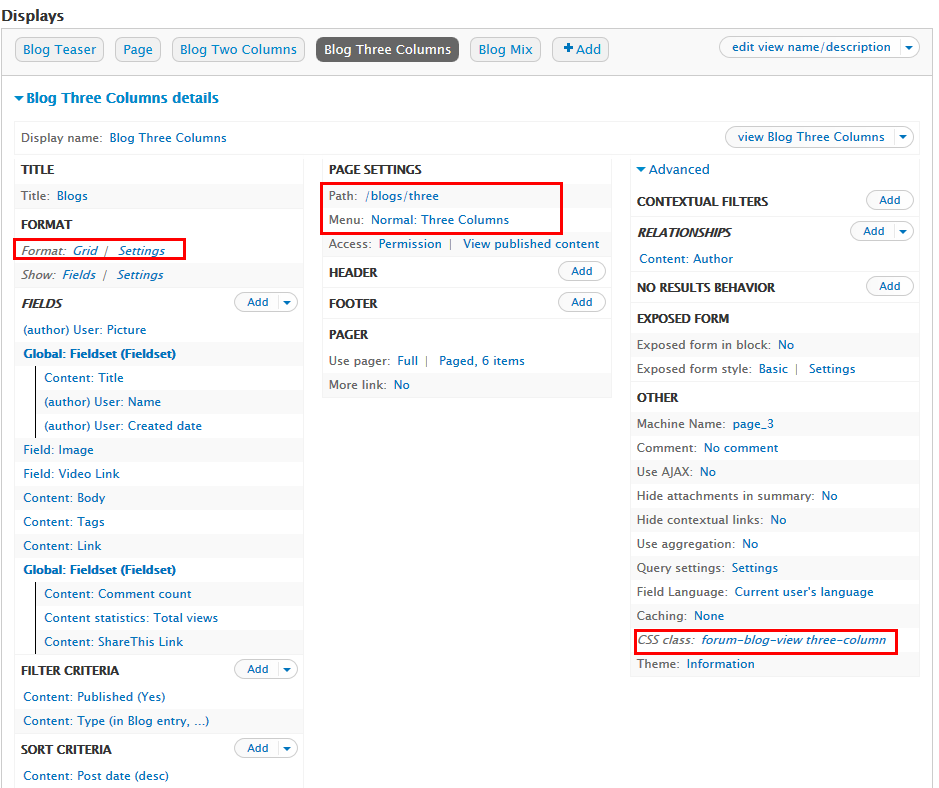
1. Navigate to Structure > View,find Blogs view, click "Edit". In Blogs view, open Blogs Two Column page and click clone Page button
Then set the following properties for new display:
2. At FORMAT area, click Setting link and set following properties
3. At FIELDS area and set following properties Field:Image
4. At FIELDS area and set following properties Field: Video Link
5. At PAGE SETTING Path area and set following properties:
6. At PAGE SETTING Menu area and set following properties:
7. At Advanced > OTHER area, set CSS class
8. Click Save to save view
Blogs Mix page
Create Blogs Mix view
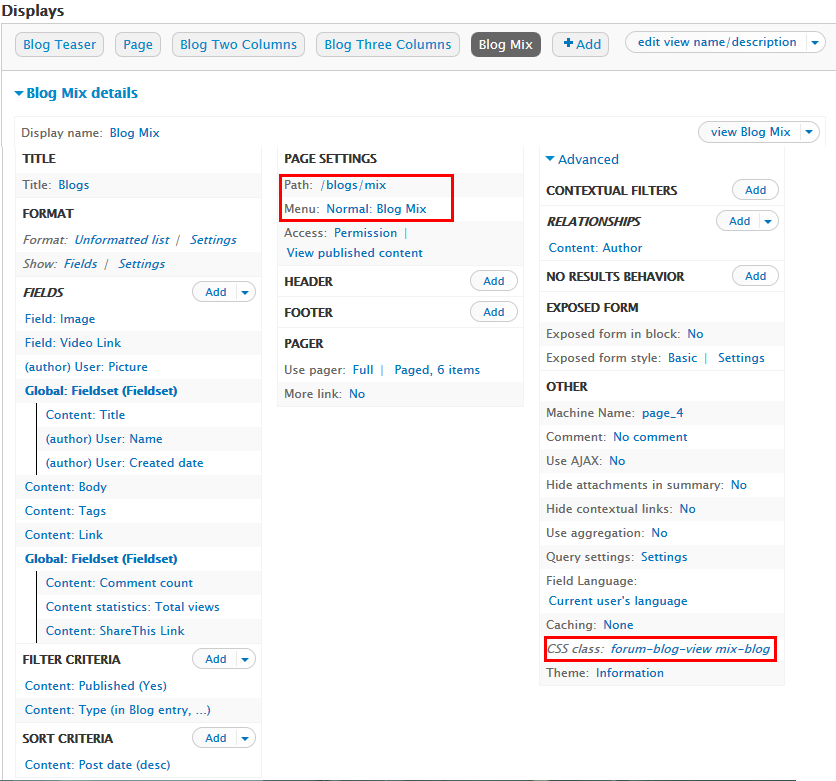
1. Navigate to Structure > View,find Blogs view, click "Edit". In Blogs view, open Page view and click clone Page button
Then set the following properties for new display:
2. At FIELDS area and set following properties Field:Image
3. At FIELDS area and set following properties Field: Video Link
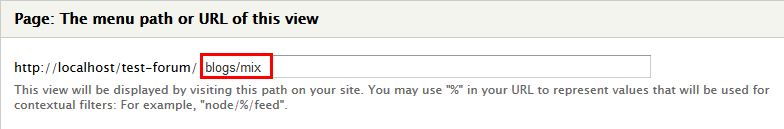
4. At PAGE SETTING Path area and set following properties:
5. At PAGE SETTING Menu area and set following properties:
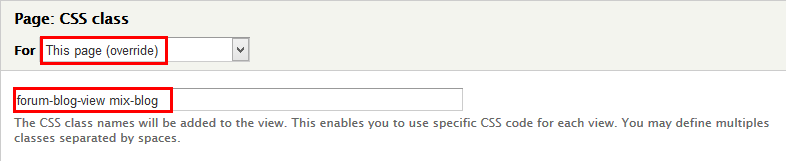
6. At Advanced > OTHER area, set CSS class
7. Click Save to save view
What's news page
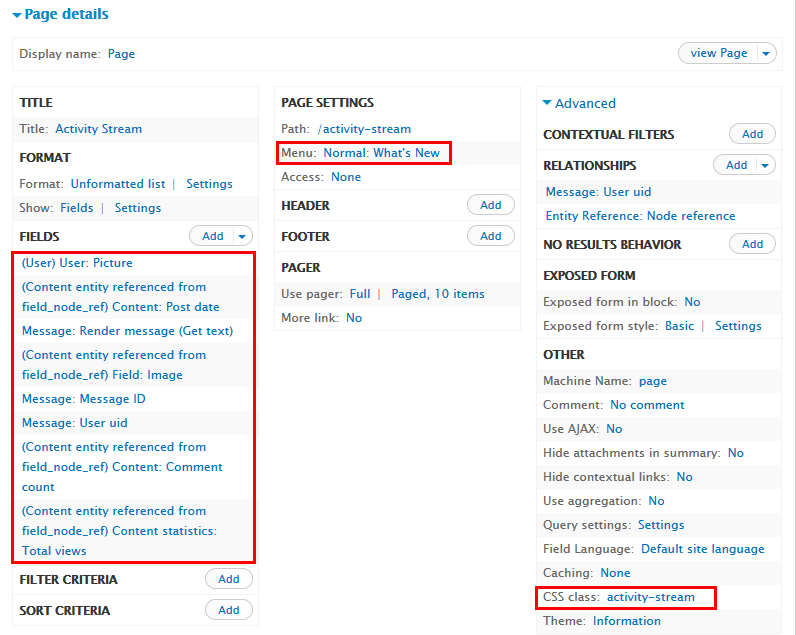
Create Activity Stream view page
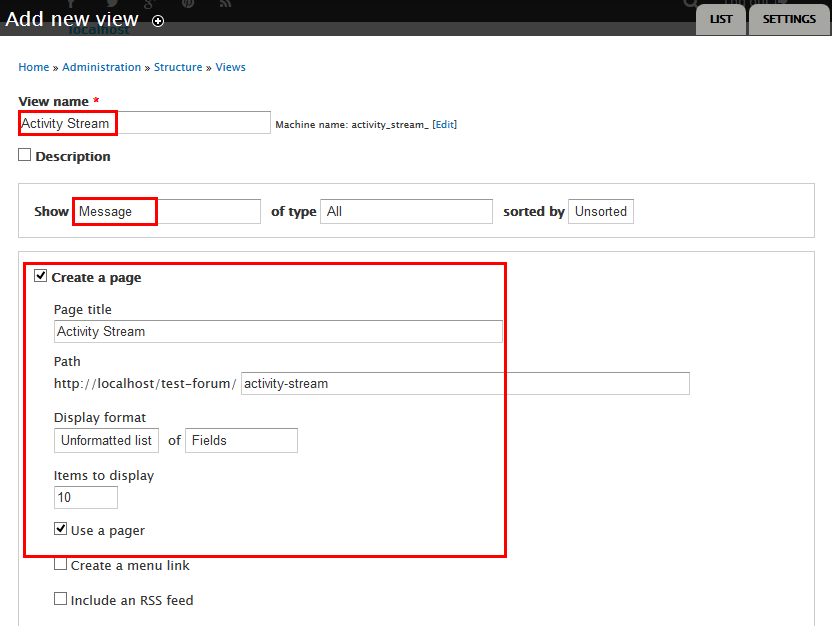
1. Navigate to Structure > Views, click Add new view, then create Activity Stream view with following settings:
2. Click Continue and edit button. Next to below steps to set properties for following fields:
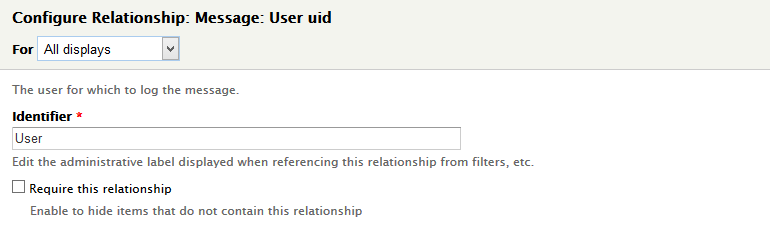
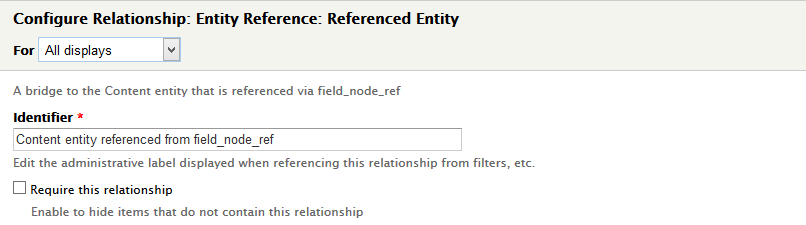
3. At Advanced > RELATIONSHIPS area, add Relationships fields Message: User uid, Entity Reference: Node reference
4. Set properties for Message: User uid
5. Set properties for Entity Reference: Node reference
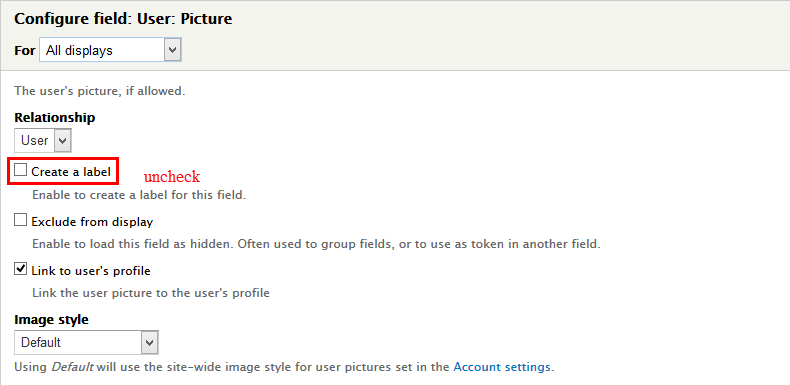
6. At FIELDS area, Click Add button to add User: Picture, Content: Post date, Message: Render message (Get text), Field : Image, Message: User uid, Content: Comment count, Content statistics: Total views field with following properties:
7. Set properties for User: Picture
8. Set properties for Content: Post date
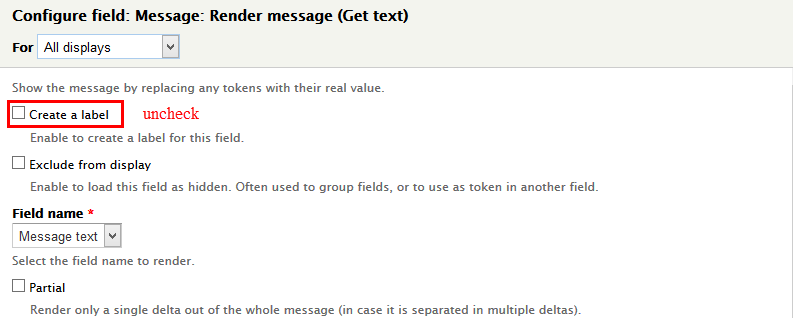
9. Set properties for Message: Render message (Get text)
10. Set properties for Field : Image
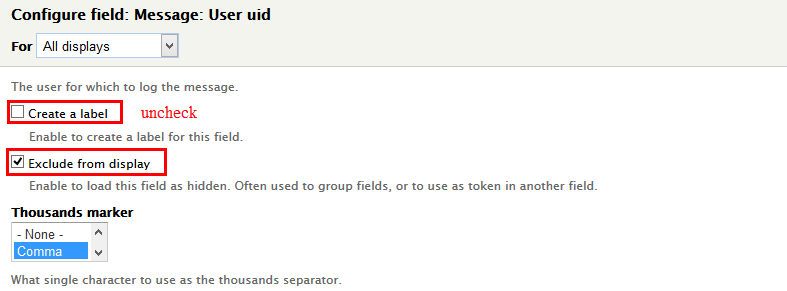
11. Set properties for Message: User uid
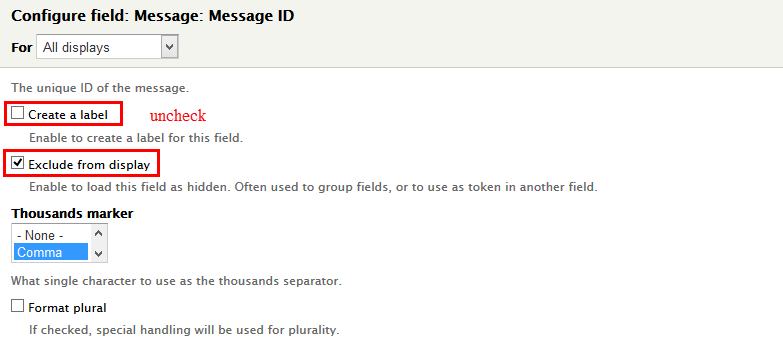
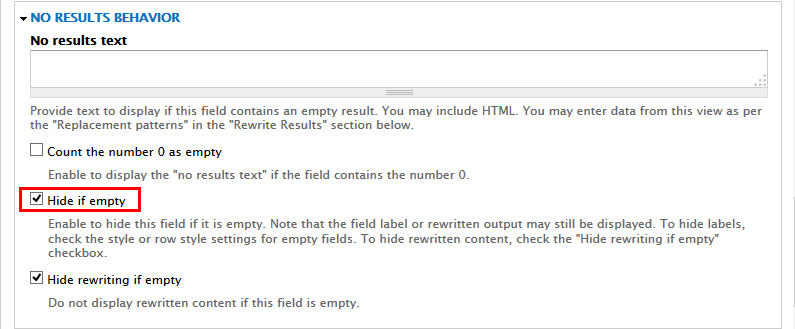
12. Set properties for Message: Message ID
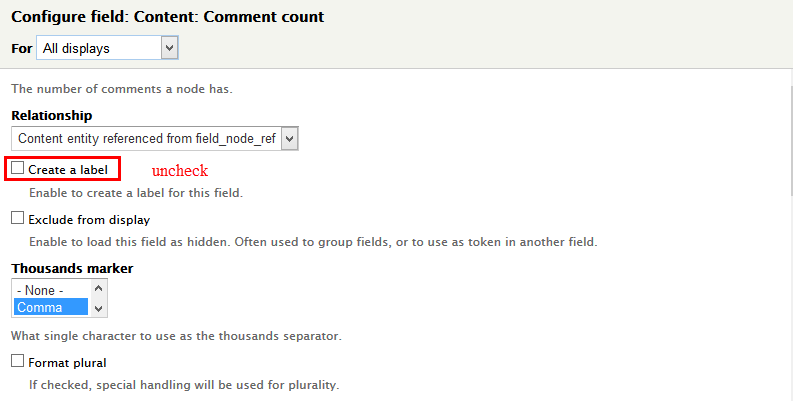
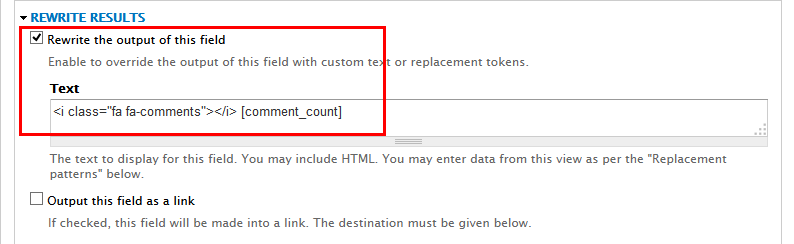
13. Set properties for Content: Comment count
14. Set properties for Content statistics: Total views
15. At FIELDS area, click Rearrange button and set following arrange
16. At Advanced > OTHER area, add CSS class:
17. At PAGER SETTING area, add Menu:
18. Click Save button to save settings.
Create and configure Gmap block
Front end Display
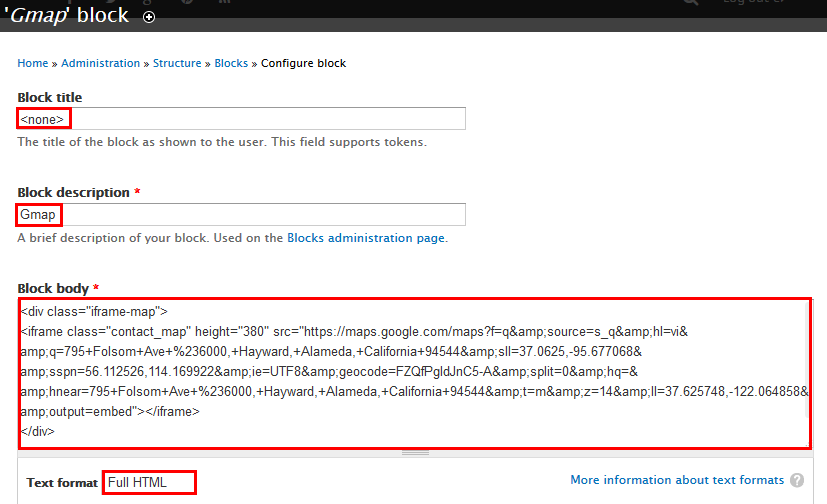
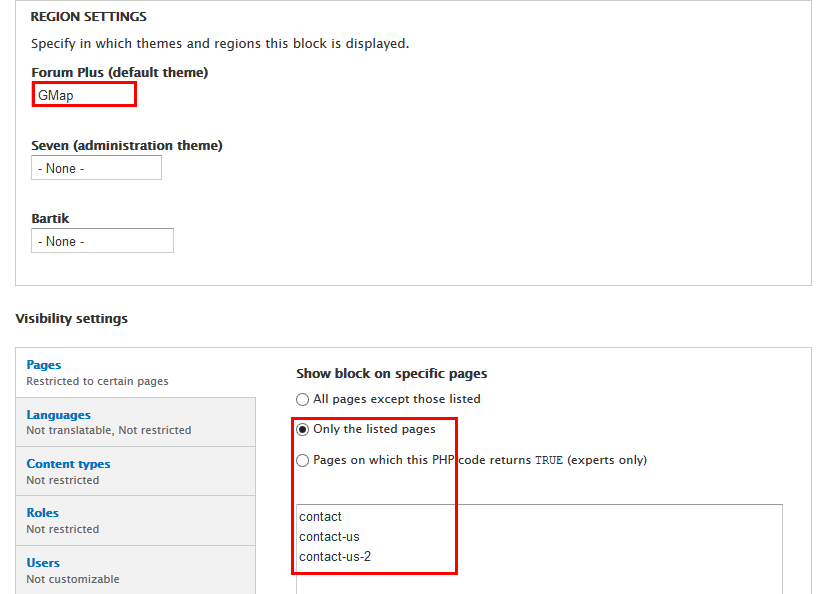
1. Navigate to Structure > Blocks click Add block, create Gmap block and block with following properties:
2. Click Save block button.
Refer to following HTML code:
<div class="iframe-map"><iframe class="contact_map" height="380" src="https://maps.google.com/maps?f=q&source=s_q&hl=vi&q=795+Folsom+Ave+%236000,+Hayward,+Alameda,+California+94544&sll=37.0625,-95.677068&sspn=56.112526,114.169922&ie=UTF8&geocode=FZQfPgIdJnC5-A&split=0&hq=&hnear=795+Folsom+Ave+%236000,+Hayward,+Alameda,+California+94544&t=m&z=14&ll=37.625748,-122.064858&output=embed"></iframe></div>
Contact page
First, we need to make sure that webform module installed.
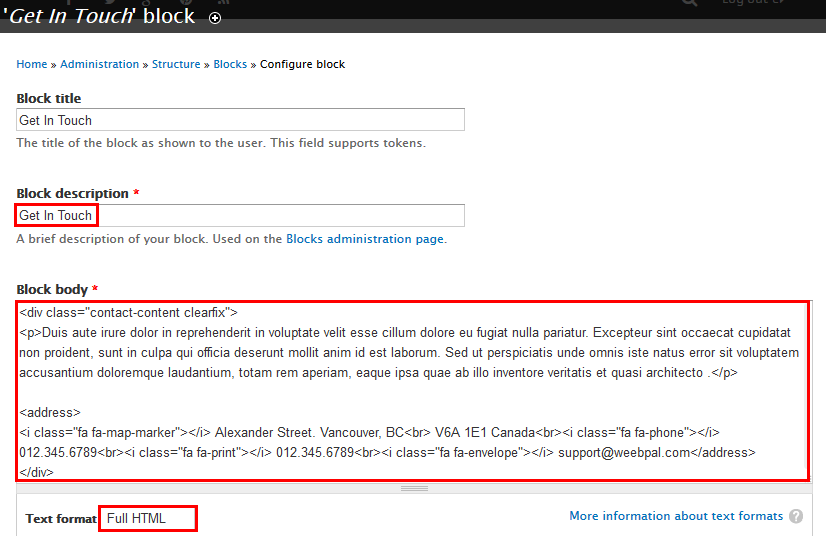
Create and configure Get In Touch block
1. Navigate to Structure > Blocks click Add block, create Get In Touch block and block with following properties:
2. Click Save block button.
Refer to following HTML code:
<div class="contact-content clearfix"><p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto .</p><address><i class="fa fa-map-marker"></i> Alexander Street. Vancouver, BC<br> V6A 1E1 Canada<br><i class="fa fa-phone"></i> 012.345.6789<br><i class="fa fa-print"></i> 012.345.6789<br><i class="fa fa-envelope"></i> [email protected]</address></div>
Contact Us page
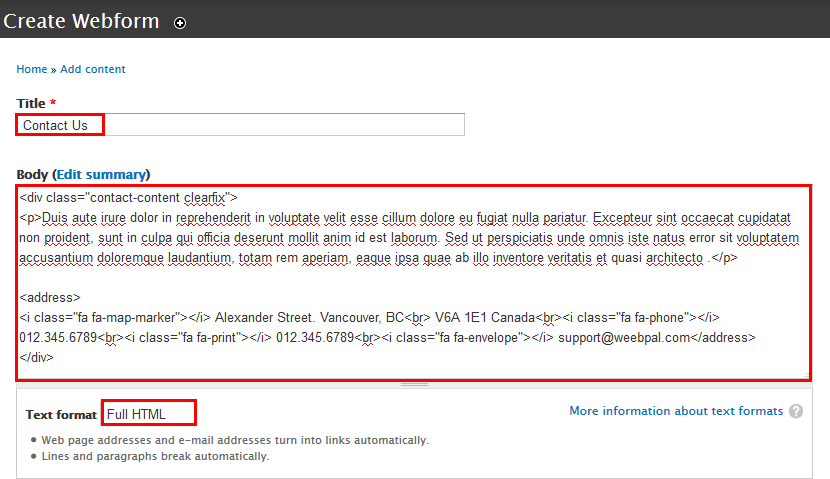
1. Add and configure content Contact Us webform
1. Navigate to Content > Add Content click Webform, addd Contact Us webform and configure with following properties:
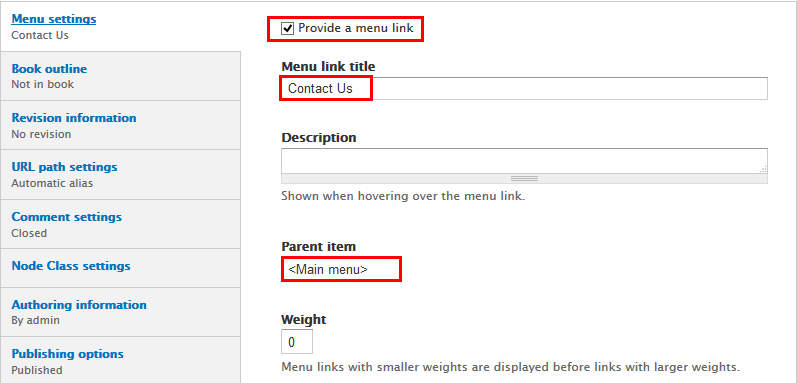
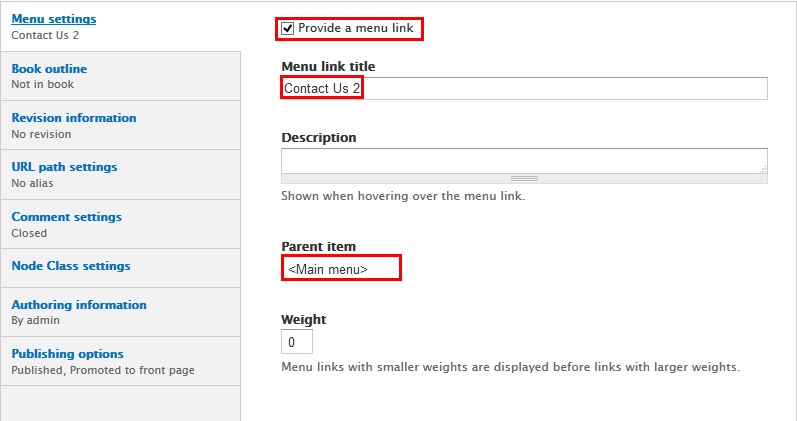
2. Click Menu settings link, set the following properties:
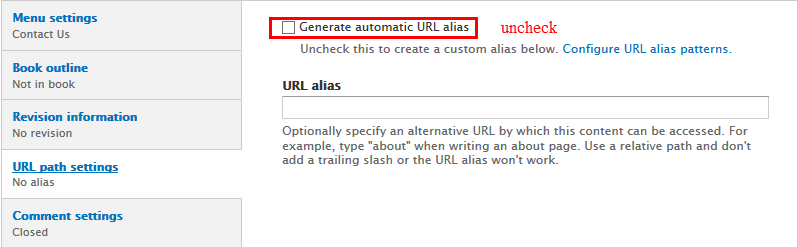
3. Click Url path settings link, set the following properties:
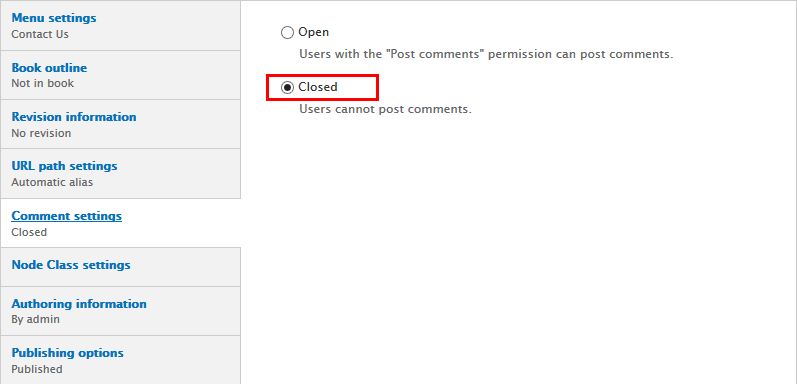
4. Click Comment settings link, set the following properties:
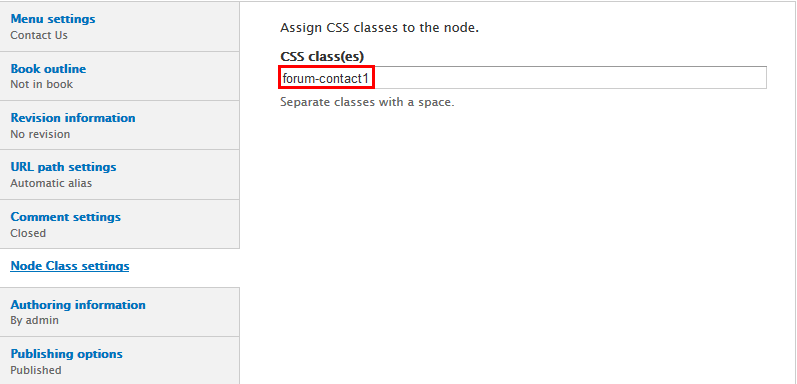
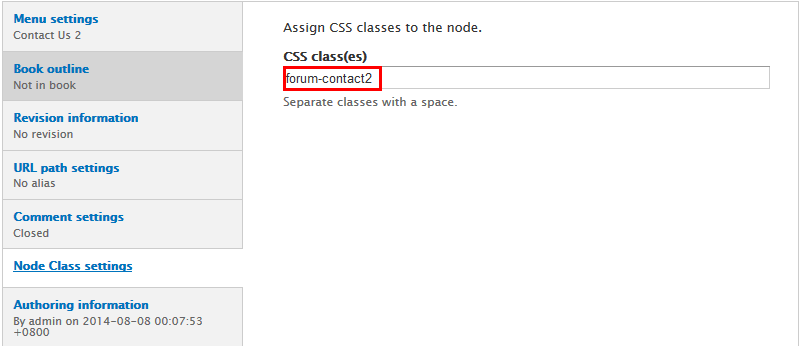
5. Click Node Class settings link, set the following properties:
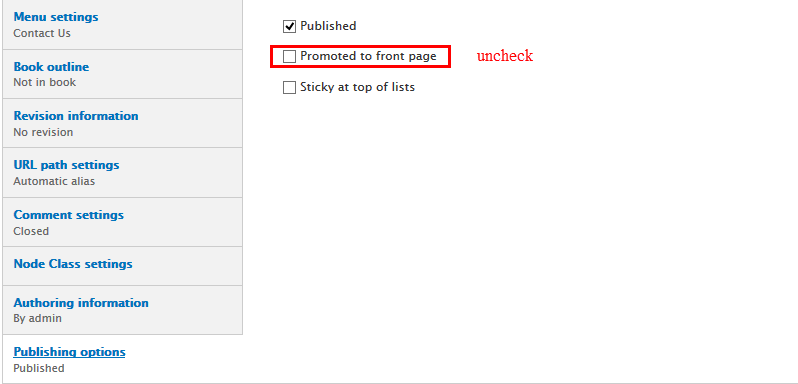
6. Click Publishing options link, set the following properties:
7. Click Save block button.
Refer to the following HTML code:
<div class="contact-content clearfix"><p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto .</p><address><i class="fa fa-map-marker"></i> Alexander Street. Vancouver, BC<br> V6A 1E1 Canada<br><i class="fa fa-phone"></i> 012.345.6789<br><i class="fa fa-print"></i> 012.345.6789<br><i class="fa fa-envelope"></i> [email protected]</address></div>
2. Add fields Webform tab
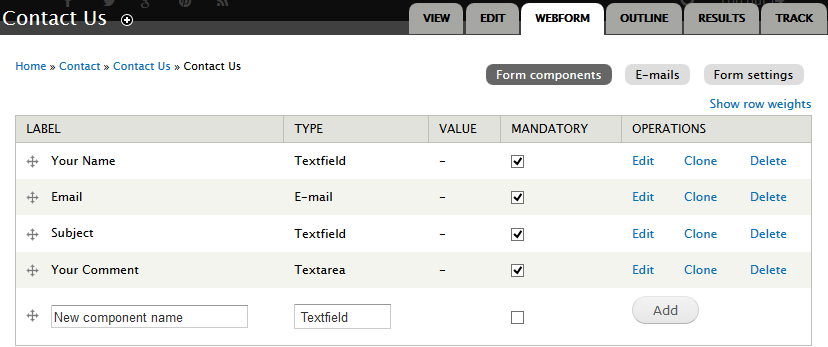
1. Navigate to Webform tab and Add fields:
2. Go to Display link and set following for Your Name:
3. Go to Display link and set following for Email:
4. Go to Display link and set following for Subject:
5. Go to Display link and set following for Your Comment:
6. Click Save button
Contact Us 2 page
1. Add and configure content Contact Us 2 webform
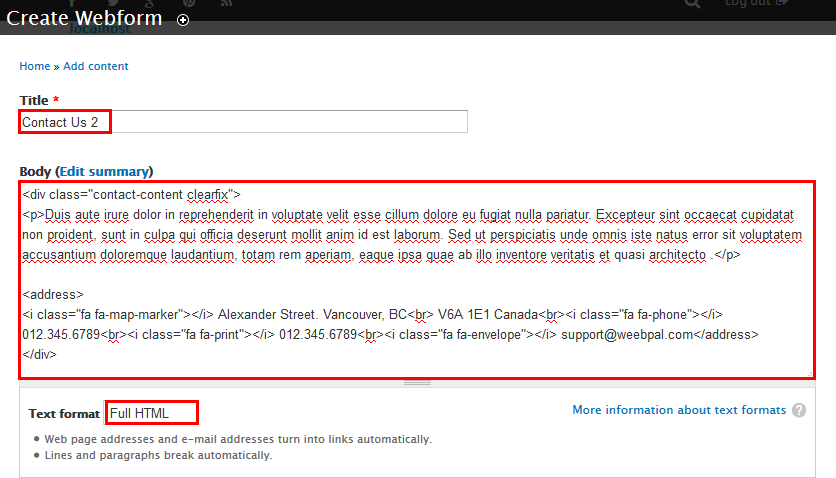
1. Navigate to Content > Add Content click Webform, addd Contact Us2 webform and configure with following properties:
2. Click Menu settings link, set the following properties:
3. Click Url path settings link, set the following properties:
4. Click Comment settings link, set the following properties:
5. Click Node Class settings link, set the following properties:
6. Click Publishing options link, set the following properties:
7. Click Save block button.
Refer to the following HTML code:
<div class="contact-content clearfix"><p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto .</p><address><i class="fa fa-map-marker"></i> Alexander Street. Vancouver, BC<br> V6A 1E1 Canada<br><i class="fa fa-phone"></i> 012.345.6789<br><i class="fa fa-print"></i> 012.345.6789<br><i class="fa fa-envelope"></i> [email protected]</address></div>
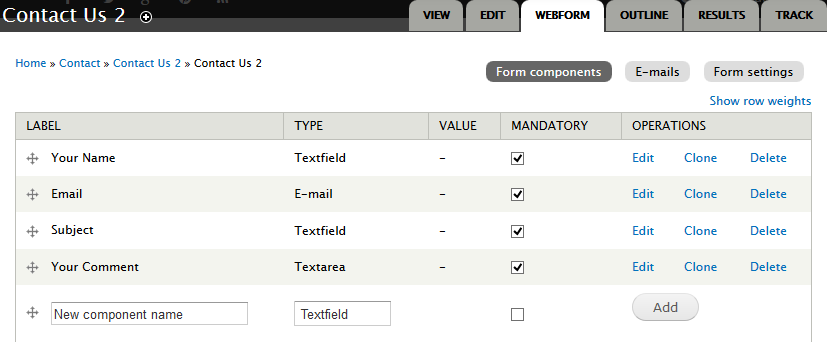
2. Add fields Webform tab
1. Navigate to Webform tab and Add fields:
2. Click Save button
More Configurations
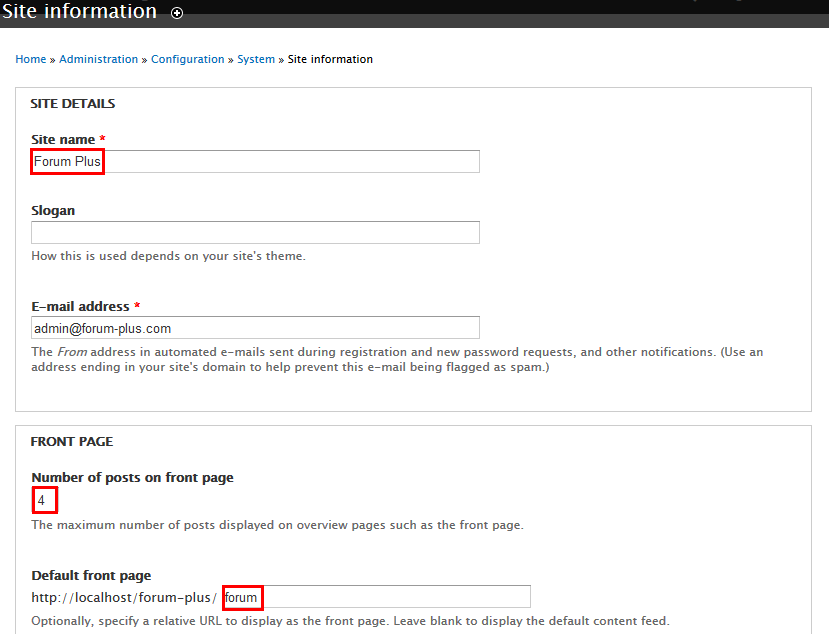
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Appearance Settings
1. Create a new color.
1. Navigate to the directory: forumplus/sites/all/themes/forumplus, you can find file forumplus.info, open this file.
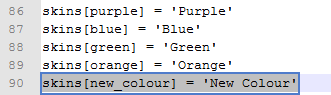
2. Locate the skins[ ] arrays and add new code row:
3. Save file.
4. Navigate to the directory: forum-plus\sites\all\themes\forum_plus\css\colors, clone a folder, then rename it "news_color"
5. news_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
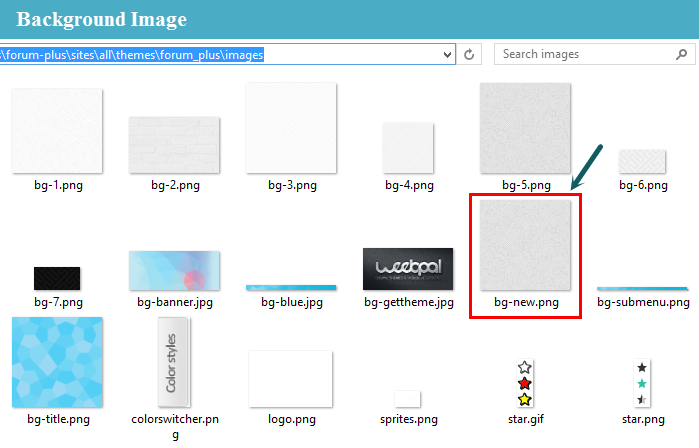
2. Create a new background.
1. Navigate to the directory: forum-plus\sites\all\themes\forum_plus, you can find file, open file forum_plus.info
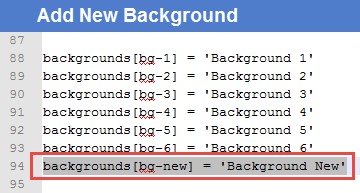
2. Locate the backgrounds[ ] arrays and add new code row:
3. Save file.
4. Move your background image into the directory: forum-plus\sites\all\themes\forum_plus\images
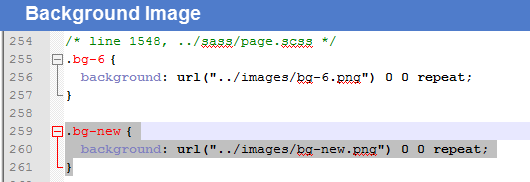
5. Navigate to the directory: forum-plus\sites\all\themes\forum_plus\css, open file base.css, and add new code row:
6. Save file.
3. Configuration
1. Log into website by administrator account.
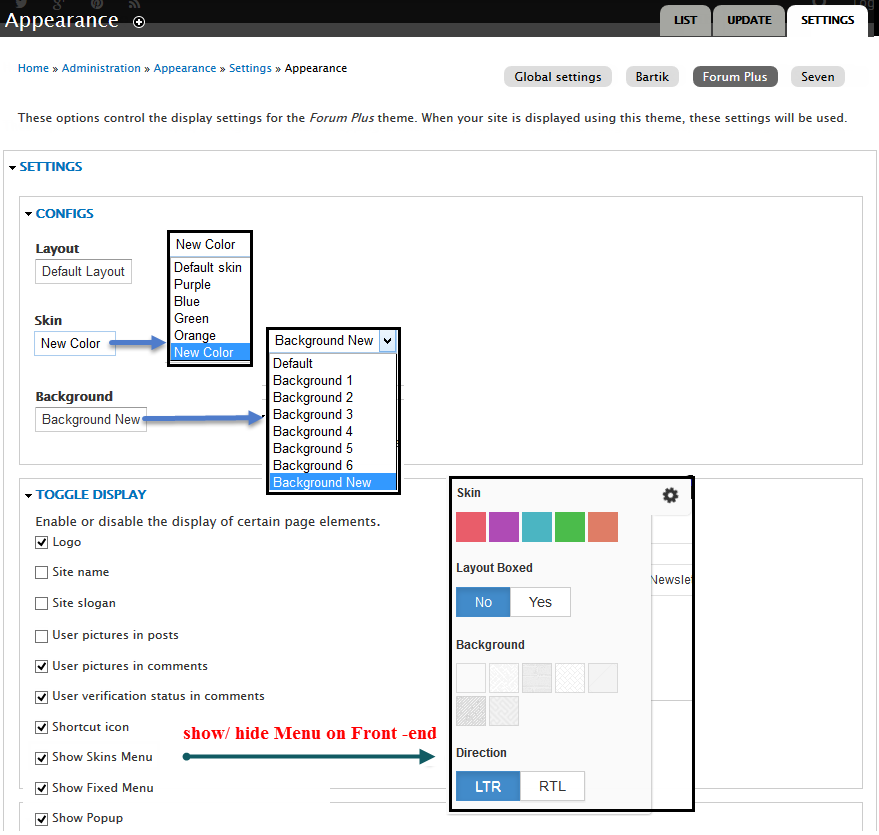
2. Go to Appearance find forum-plus 7.34, click on Settings
3. At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. ForumPlus Theme supports both Left to Right and Right to Left languages.
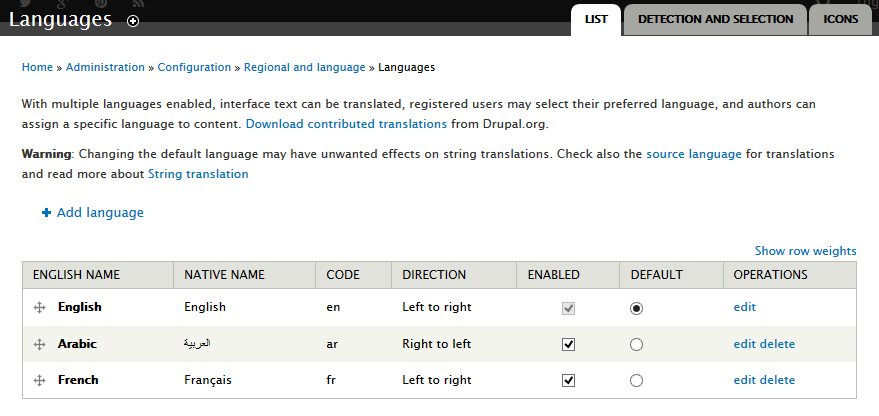
1. Navigate to Configuration > Regional and Language > Languages then add new language.
2. Check to enable and set default language
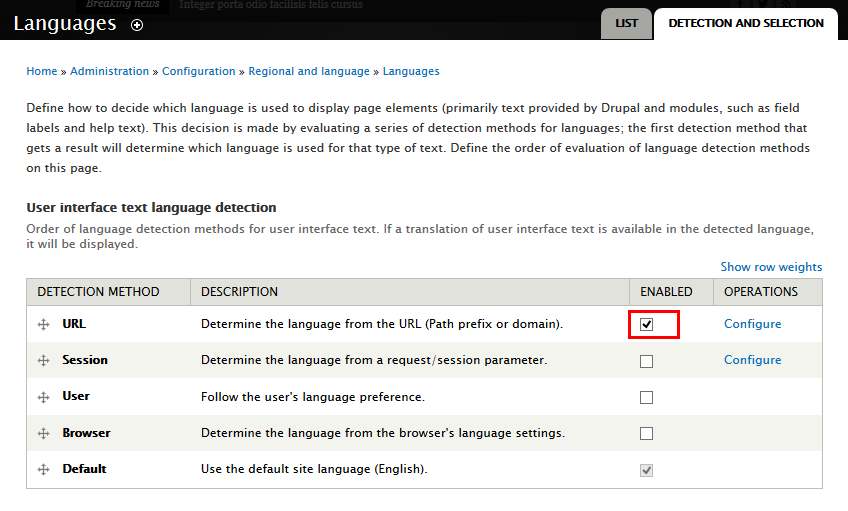
3. Go to Detection and selection tab
4. Save configuration