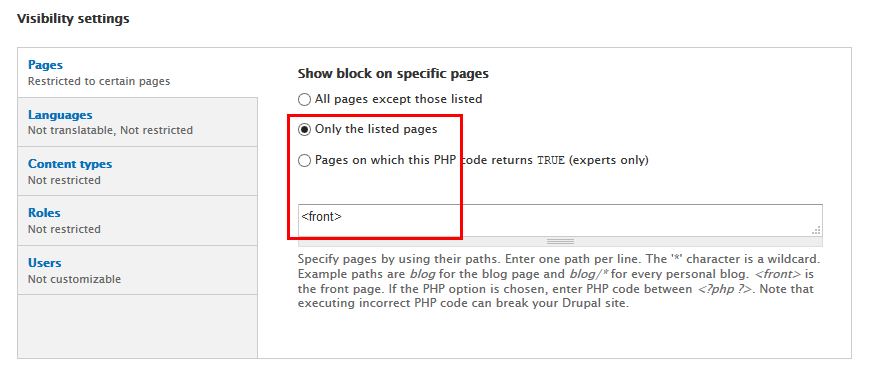
Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Educational to look exactly like the demo site.
1. Educational Package
Included content:
- README.txt
- Educational theme: educational-7.x-1.0.zip
- Demo Profile for Educational: educational-profile-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
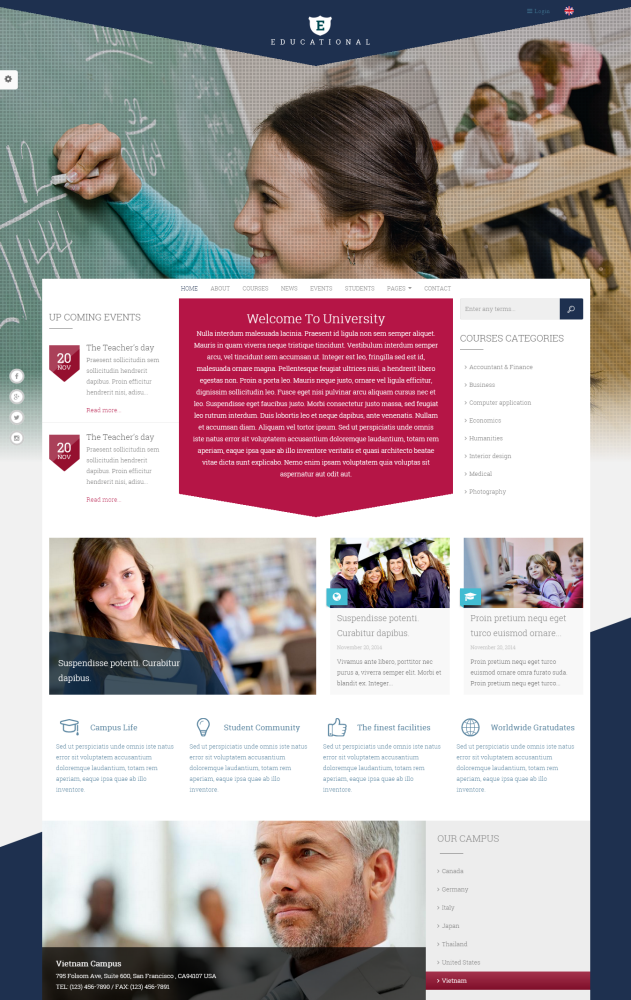
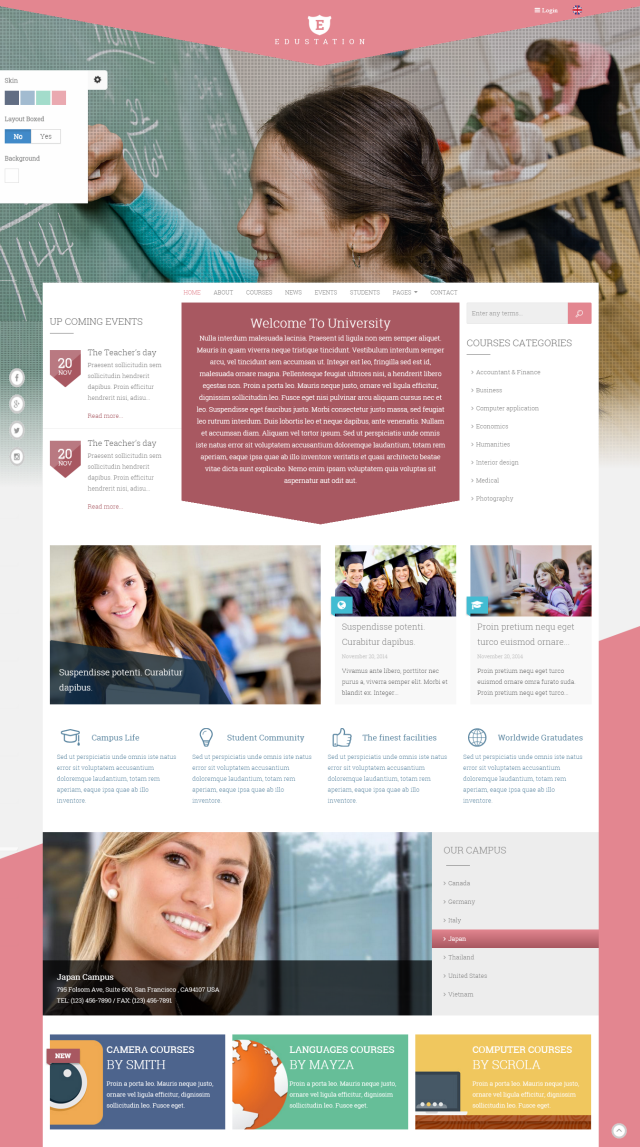
Home
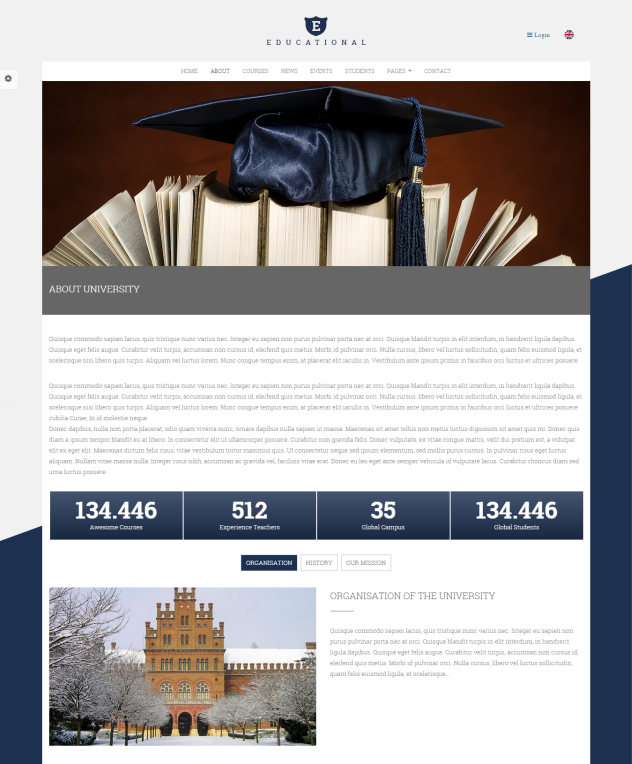
About
Courses Grid
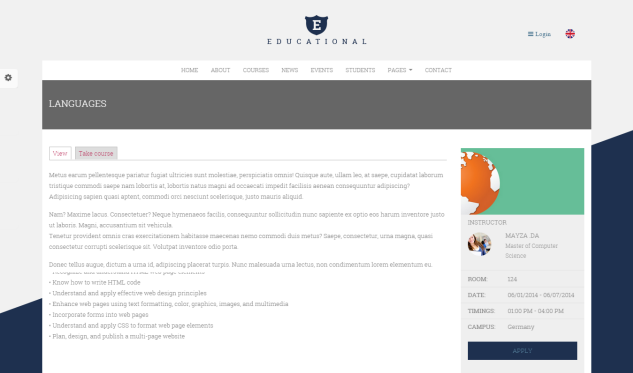
Courses Details
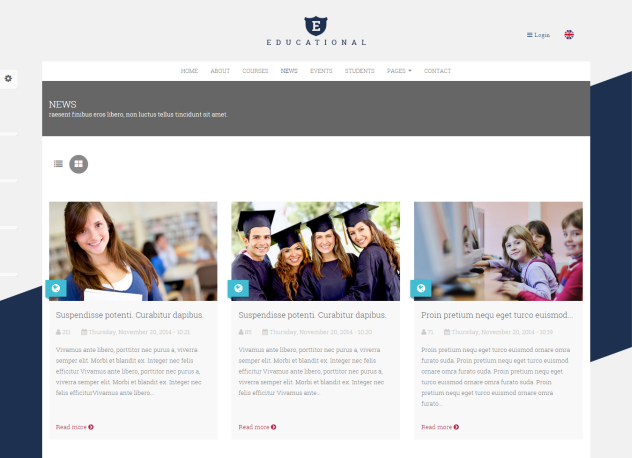
News Grid
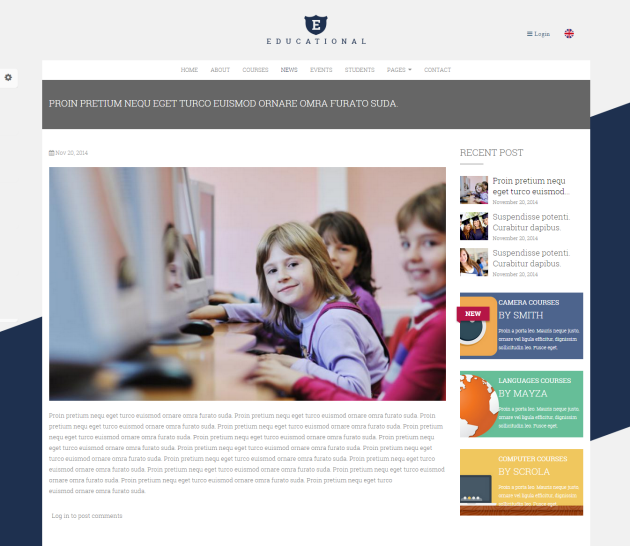
News Details
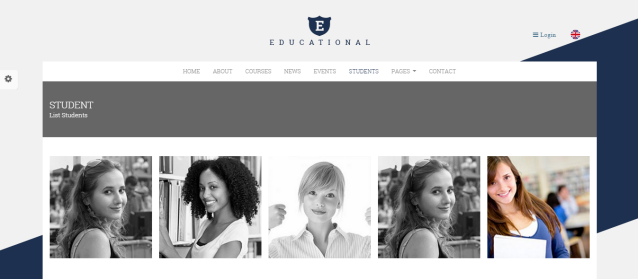
Student
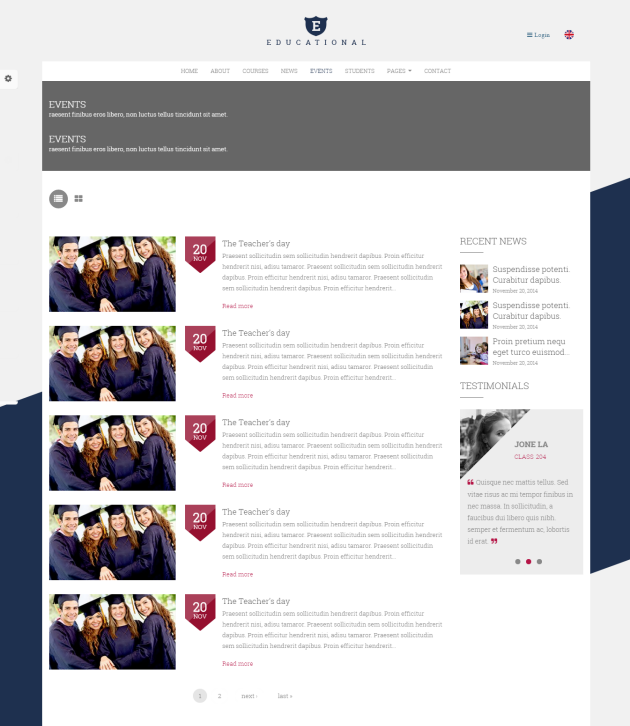
Events
Events Details
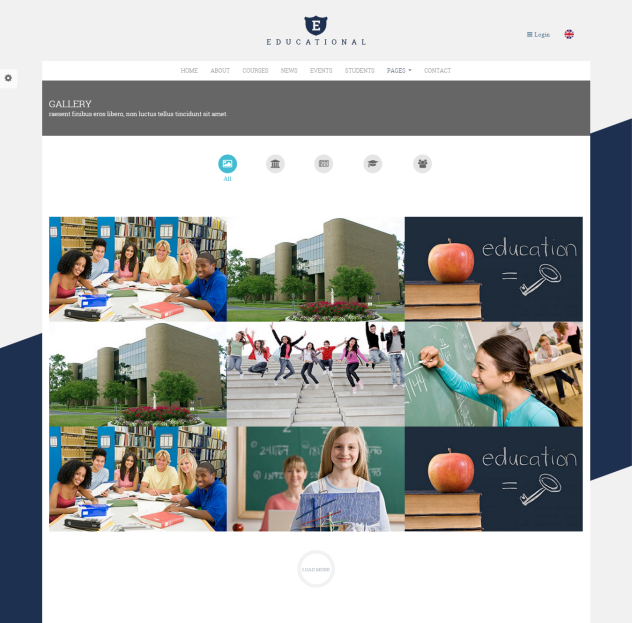
Gallery
404 page
FAQ
Contact
Muti color
4. Module requirements
Core Modules
- Block
- PHP filter
- Update manager
Third-party Modules
- Admin Menu
- Advanced Help
- Banners
- Better Exposed Filters
- Block Class
- Blockify
- Certificate
- Ckeditor
- Colorbox
- Context
- Course
- Course Credit
- Chaos tools
- Chart
- Date
- Entity
- Entity Reference
- Extended File Field
- Features
- Field Collection
- Field Formatter Class
- Field Formatter Settings
- Field Group
- Flexslider
- Follow
- Fontawesome
- i18n
- Inline Entity Form
- Imce
- Jcarousel
- Jquery Update
- Lang Dropdown
- Language Icons
- Libraries
- Link
- Logo Block
- Manage Mefibs
- Megamenus
- Memcache
- Menu Attributes
- Menu Block
- Menu Trail By Path
- M igrate
- Module Filter
- Newsletter
- Page Title
- Panels
- Path Auto
- Quicktabs
- Quiz
- References
- Rules
- Services
- Sharethis
- Signup
- Socialfield
- Social Media
- Statistics Counter
- Strongarm
- Timeperiod
- Taxonomy Menu
- TB Megamenu
- Token
- Ubercart
- Variable
- Uuid
- Views
- Views Bootstrap
- Views Fieldsets
- Views Bulk Operations
- Views Field View
- Views Horizontal Slider
- Views Load More
- Views Metro
- Views Scattered Polaroids
- Views Slideshow
- Webform
Required libraries by the modules
- Colorbox
- Flexslider
- Fontawesome
- Ddslick
- Jquery Cycle
- Jquery Jcarousel
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download theme package Educational
Files included:
- README.txt
- Educational theme: educational-7.x-1.0.zip
- Demo Profile for Educational: educational-profile-7.x-1.0.zip
- This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demo for the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Educational Demo
- educational-profile-7.x-1.0.zip
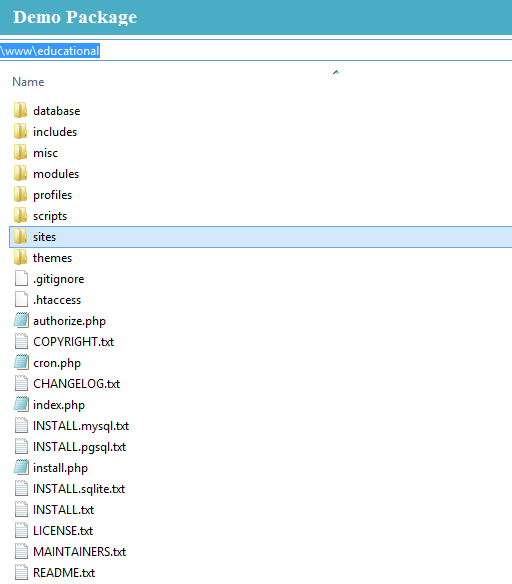
2. Extract educational-profile-7.x-1.0.zip above and copy it into your host, and rename the directory to educational
3. Access your MySQL database and create a new database (e.g: educational ) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory database/ (or profile/weebpal ), you can find database dump named sample_data.sql.
Import this file into new database.
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
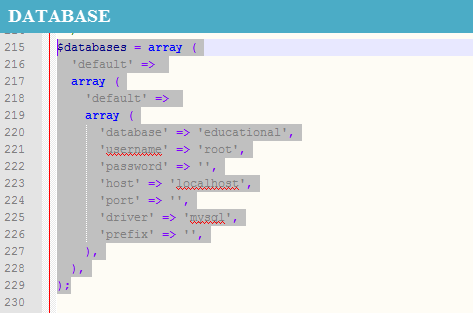
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array(
'driver' => 'mysql',
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'host' => 'localhost',
'prefix' => '',
);
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Educational
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Educational Theme, find this guide in handy.
1. Install Drupal
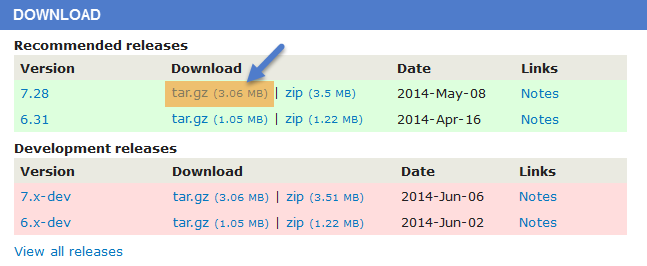
1.Go to Drupal download page and download the latest version of Drupal 7.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: educational)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as educational.
4. Open browser and navigate to your website.
5. Select Standard => click Save and continue button.
6. Choose language => click Save and continue button.
7. Enter database parameters => click Save and continue button.
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Educational Theme
- Extract Educational theme .ZIP file:
- educational-7.x-1.0.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
Navigate to Appearance > Choose Enable and set default Educational theme
3. Install Required Modules
Now that you've enabled Educational theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract educational-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
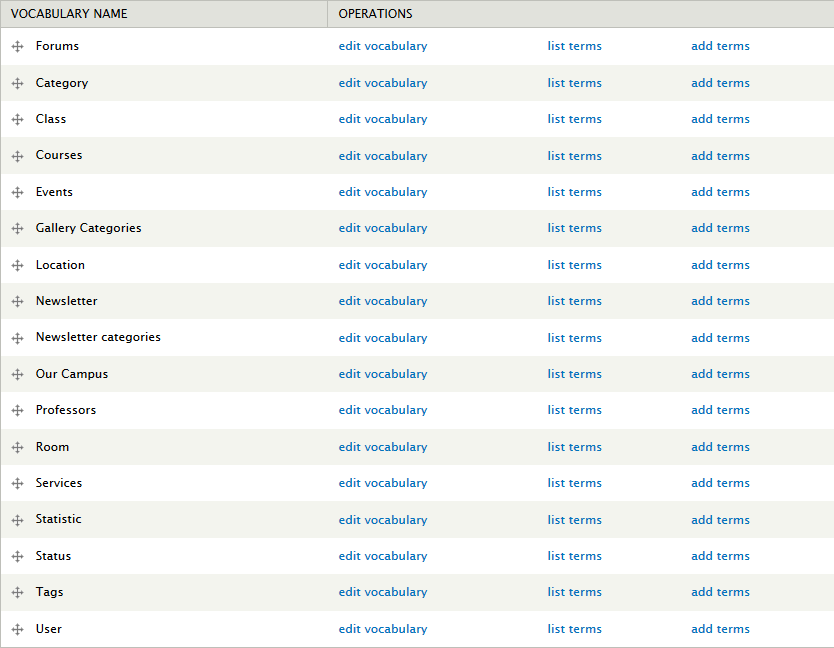
Step 1 Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
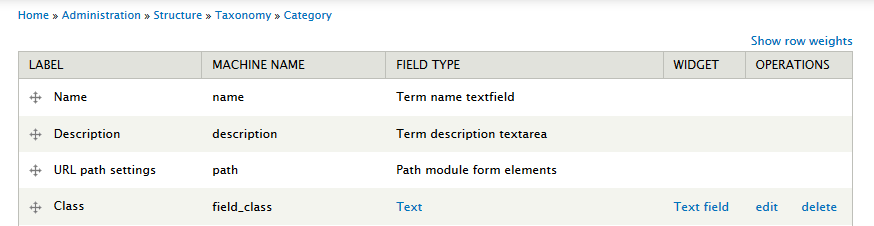
Step 2Terms of Category:
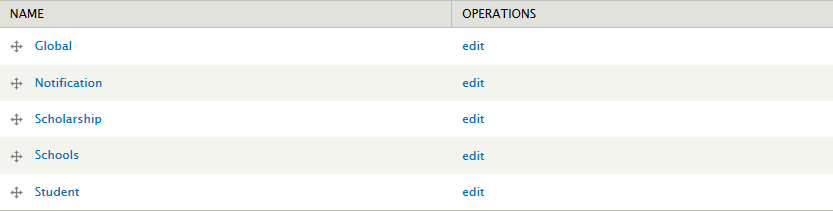
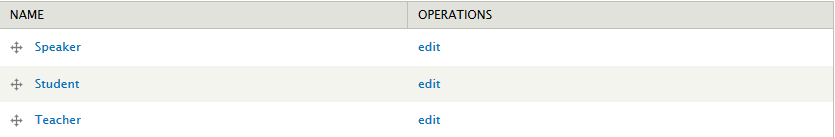
Step 3Terms of: Class
Step 4Terms of: Courses
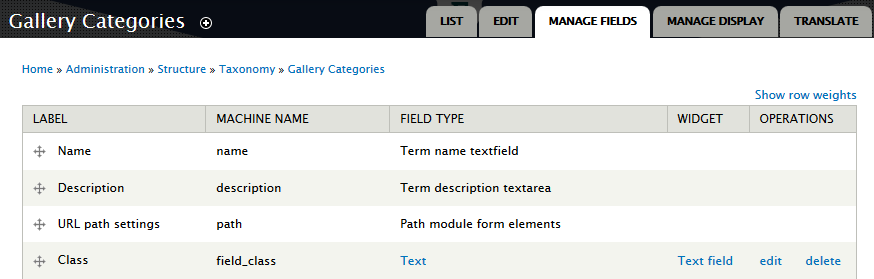
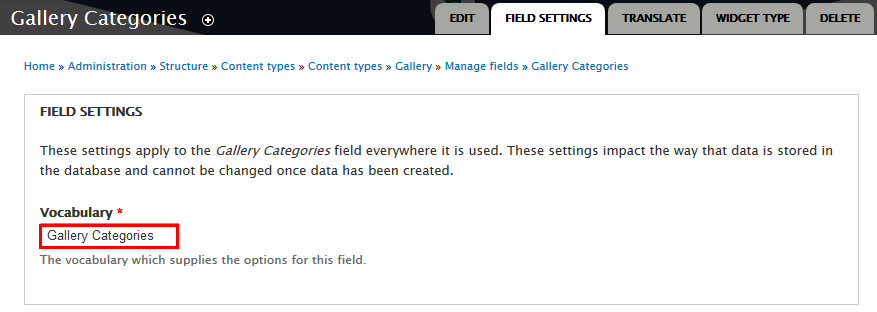
Step 5Terms of: Gallery Categories
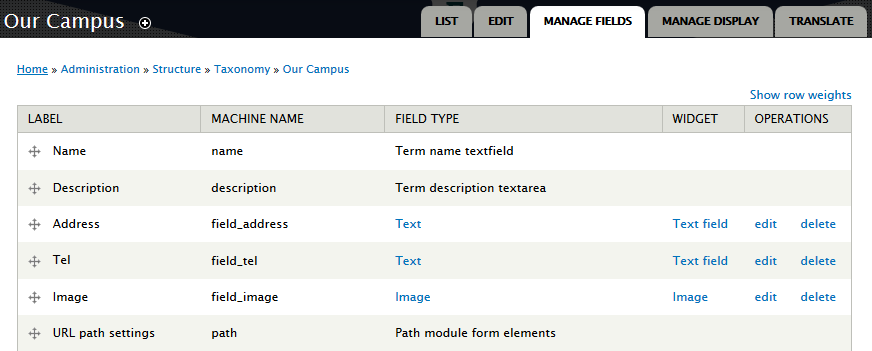
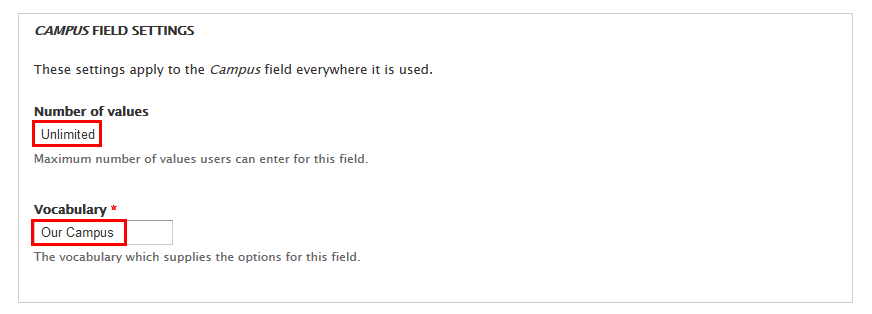
Step 6Terms of: Our Campus
Step 7Terms of: Professors
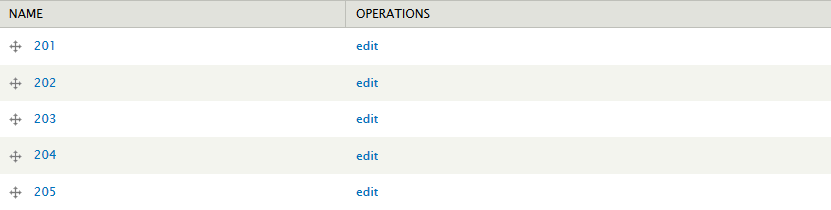
Step 8Terms of: Room
Step 9Terms of: Services
Step 10Terms of: Statistic
Step 11Terms of: Status
Step 12Terms of: User
Step 13Navigate to Structure > Taxonomy > Gallery Categories > Manage Fields click link and add following field:
Step 14Navigate to Structure > Taxonomy > Our Campus > Manage Fields click link and add following field:
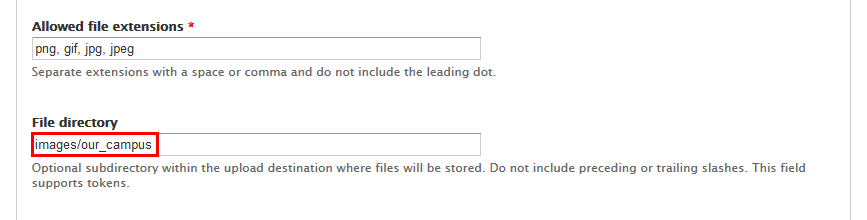
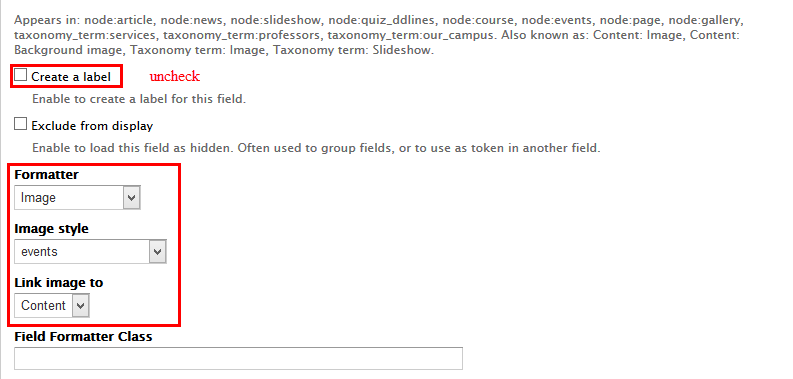
Step 15Set properties for Images field
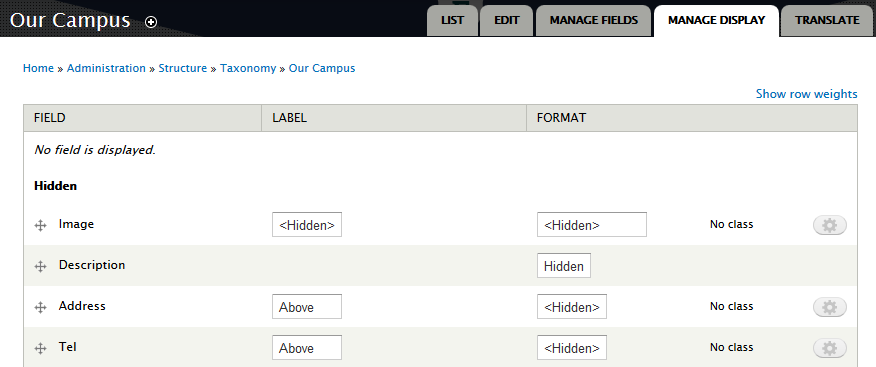
Step 16Go to Manage Display tab and set following properties:
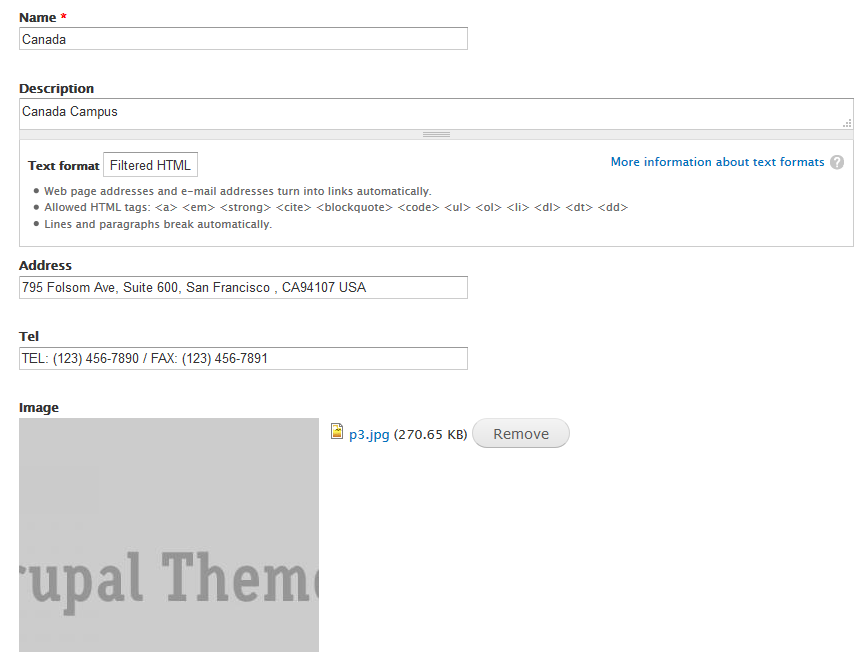
Step 17Go to List tab. Click Edit link and set following properties for each term of Our Campus:
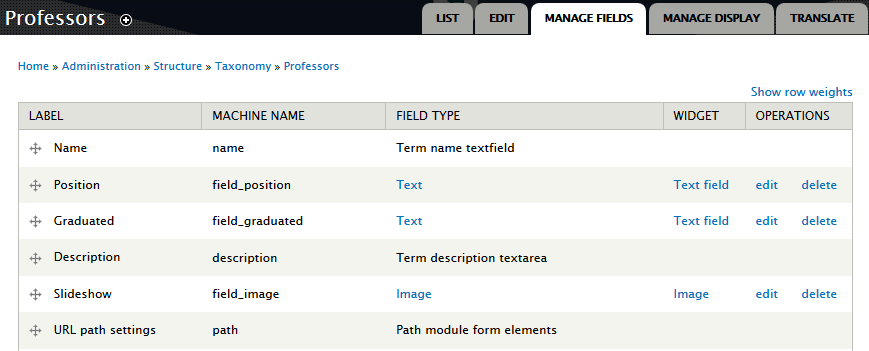
Step 18Navigate to Structure > Taxonomy > Professors > Manage Fields click link and add following field:
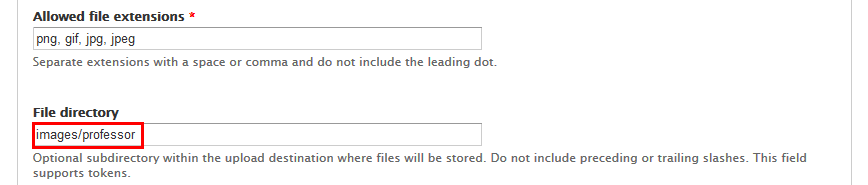
Step 19Set properties for Slideshow field
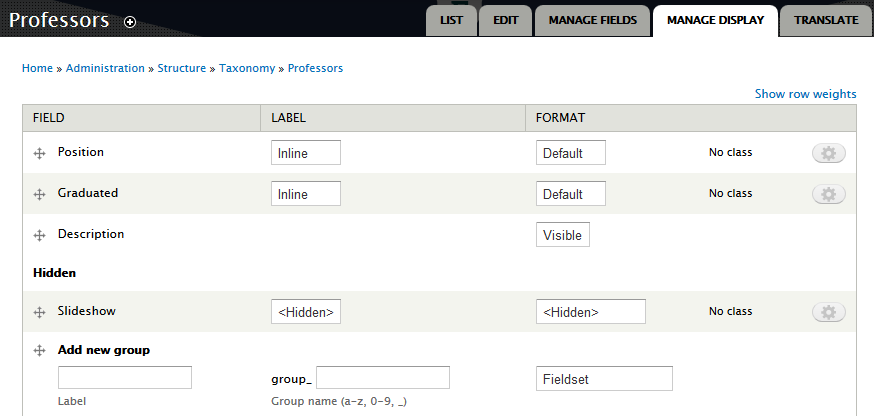
Step 20Go to Manage Display tab and set following fields:
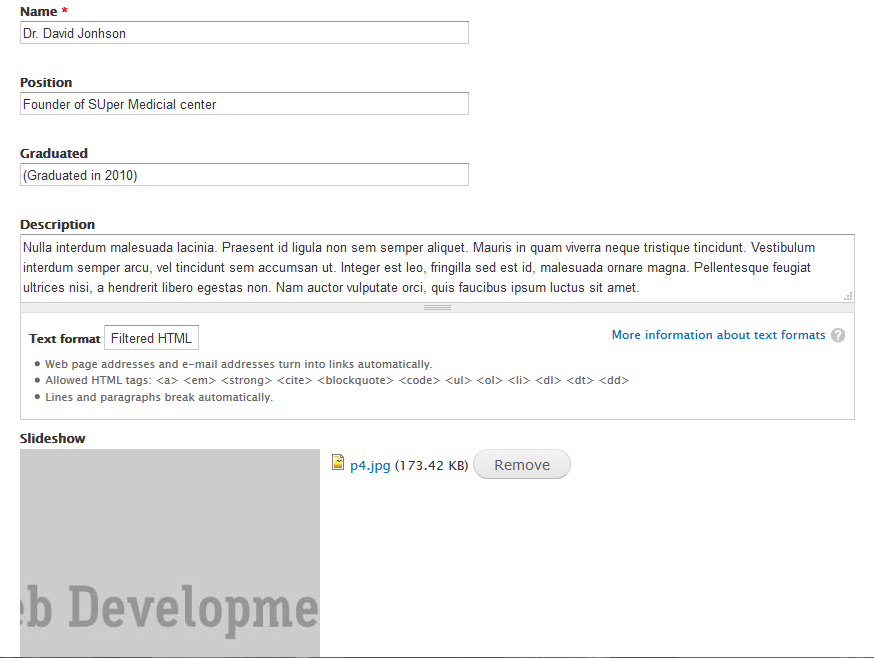
Step 21Go to List tab. Click Edit link and set following properties for each term of Professors:
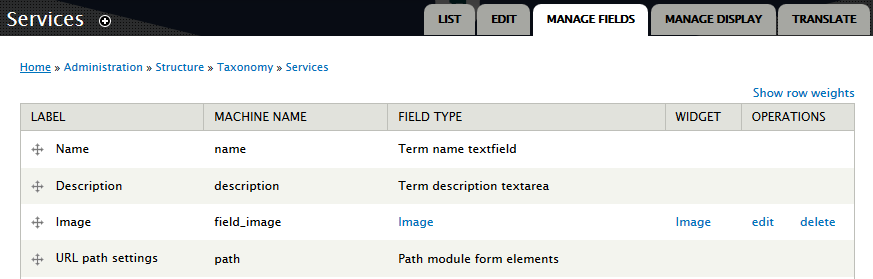
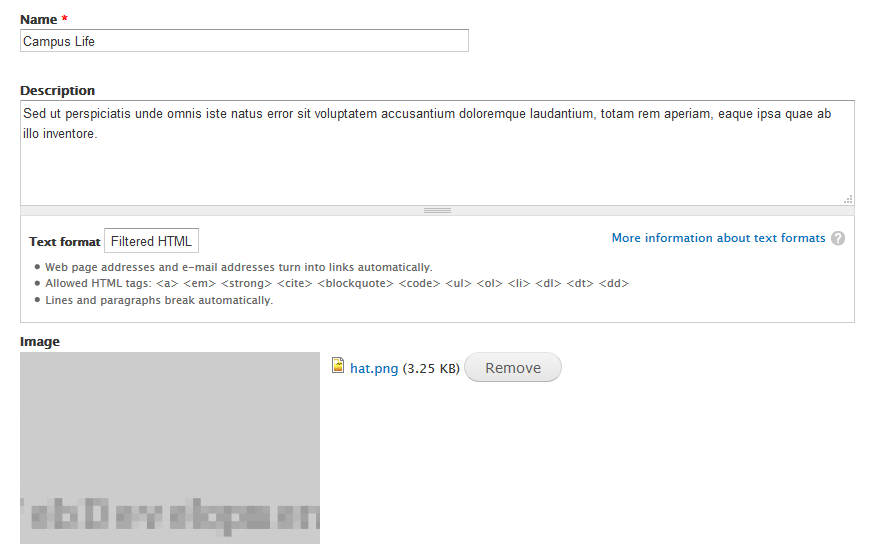
Step 22Navigate to Structure > Taxonomy > Services > Manage Fields click link and add following field:
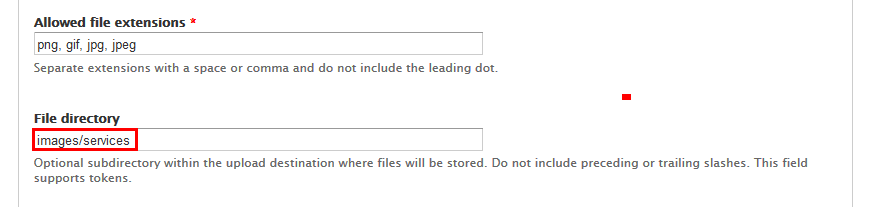
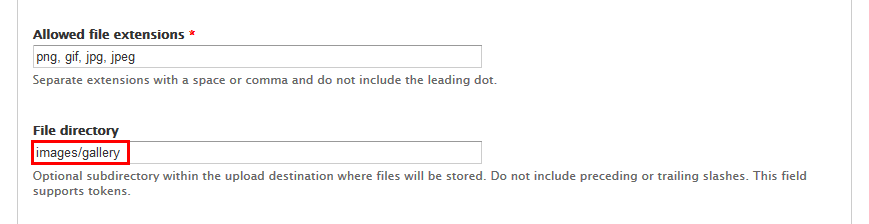
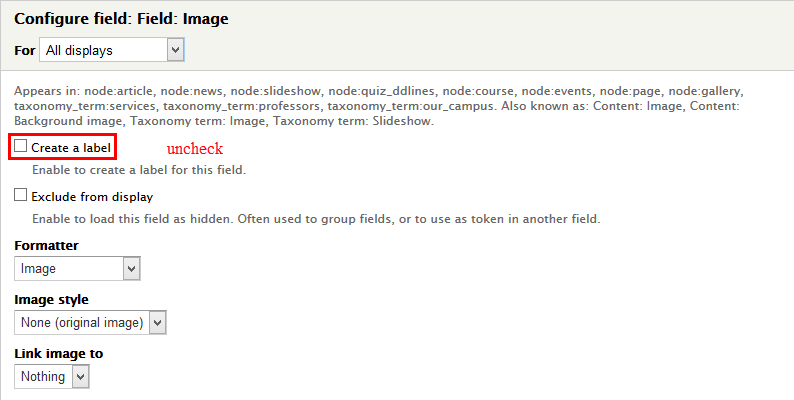
Step 23Set properties for Image field
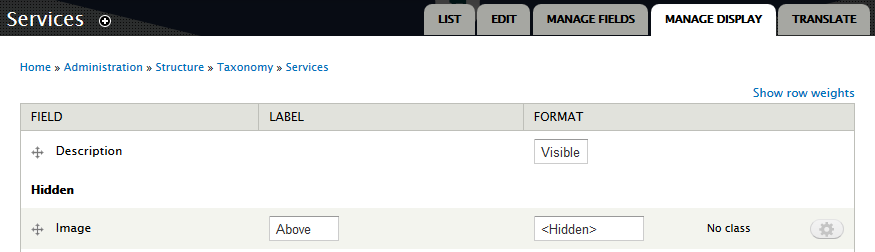
Step 24Go to Manage Display tab and set following fields:
Step 25Go to List tab. Click Edit link and set following properties for each term of Services:
Step 26Navigate to Structure > Taxonomy > Category > Manage Fields click link and add following field:
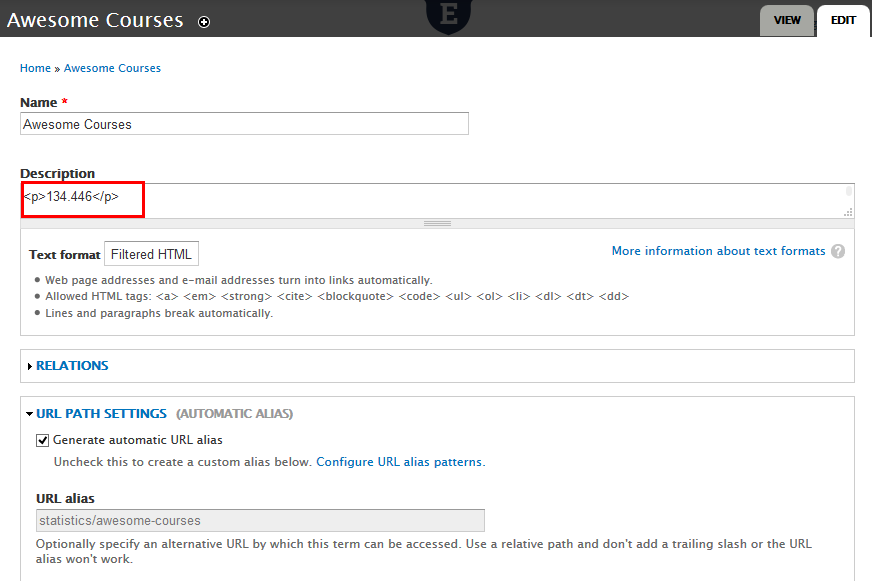
Step 27 Navigate to Structure > Taxonomy > Statistic click list term, then click Edit link and set following properties for each term of Statistic:
Note: See this guide to get more details about taxonomy configuration
Media configuration
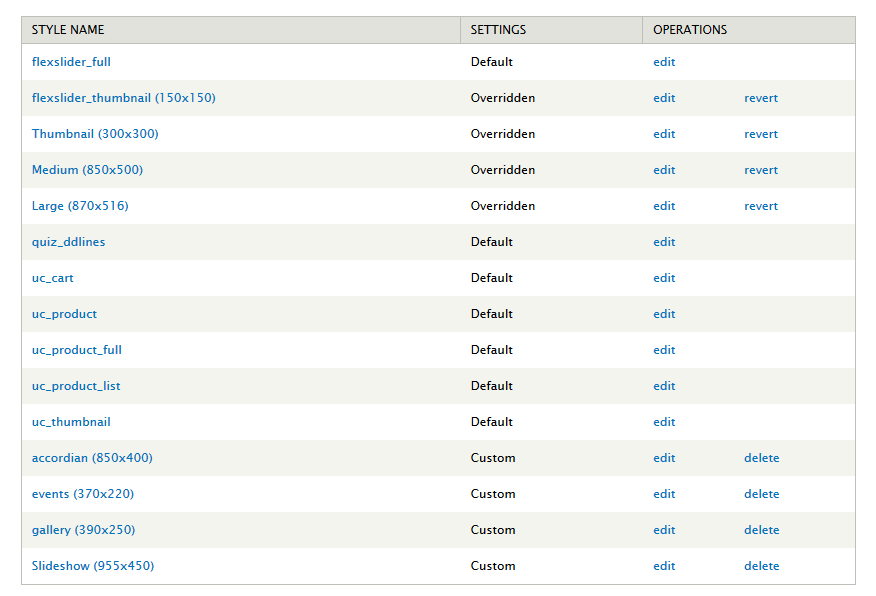
Image Style Configuration
Content type configuration
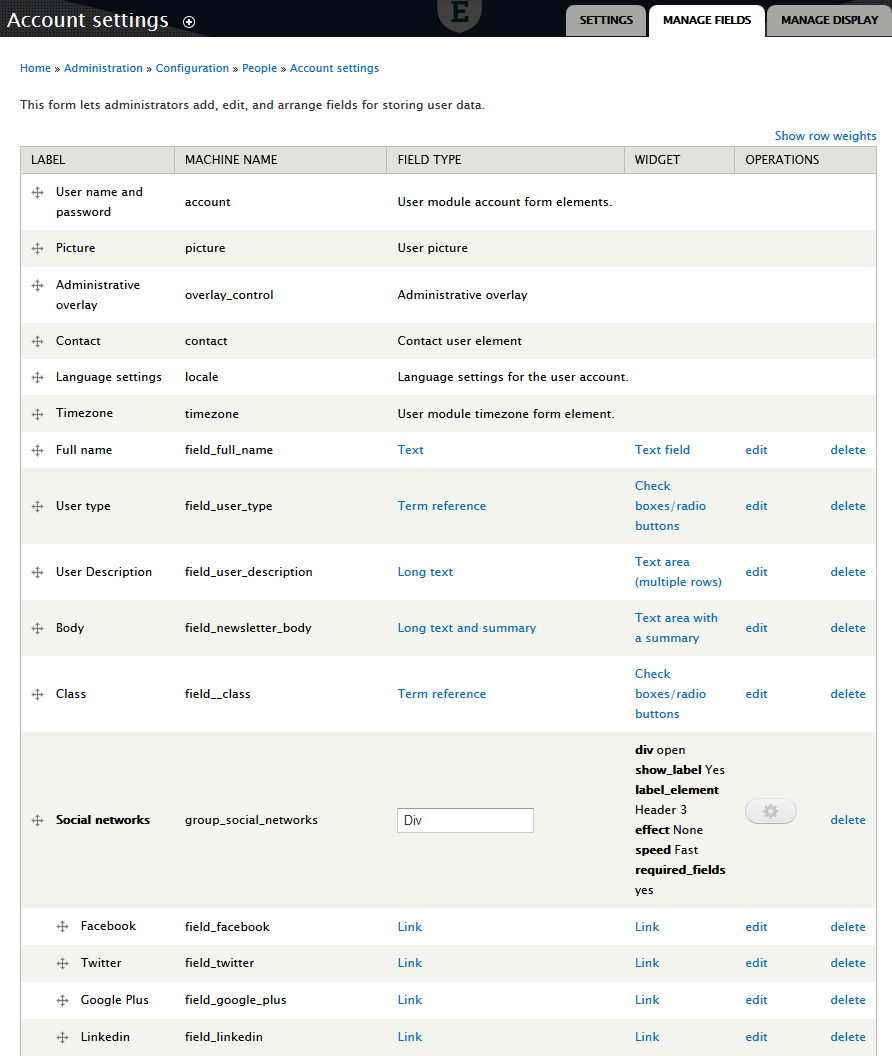
Configuration People
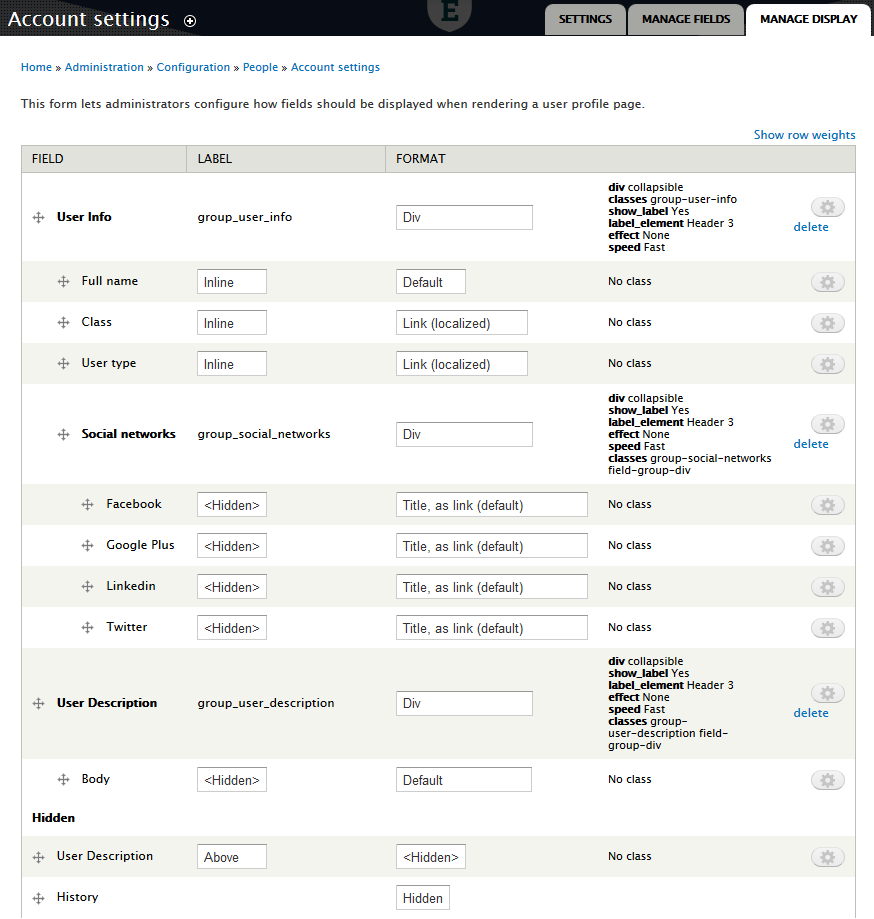
Step 1Navigate to Configuration > People > Account settings > Manage Field link and add following field:
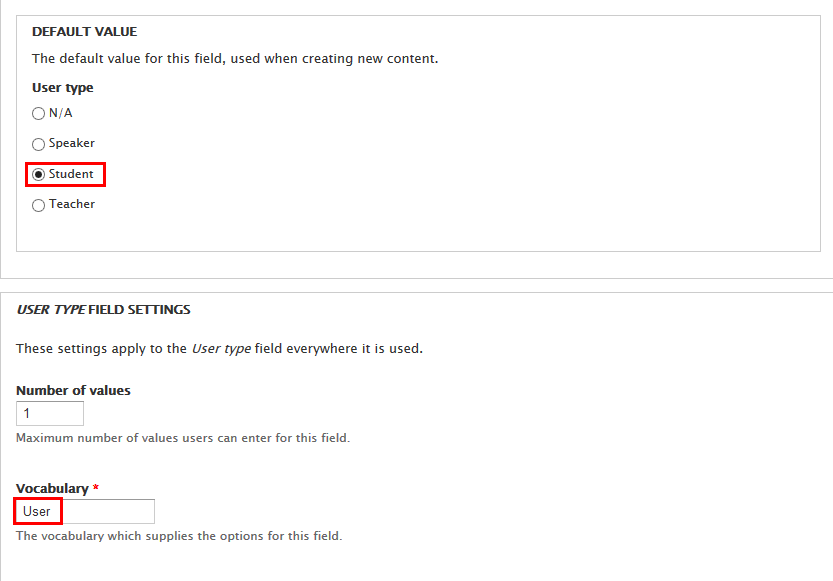
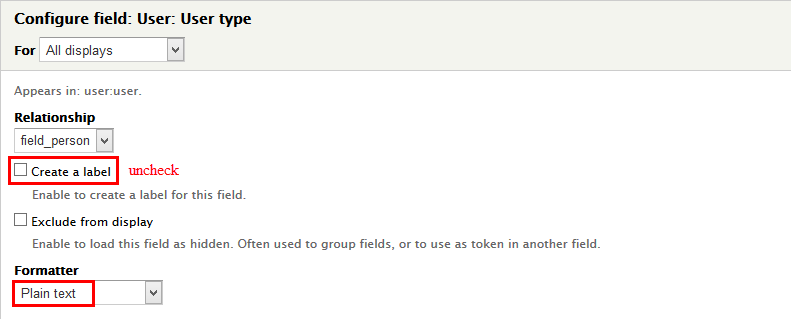
Step 2 Set properties for User type field
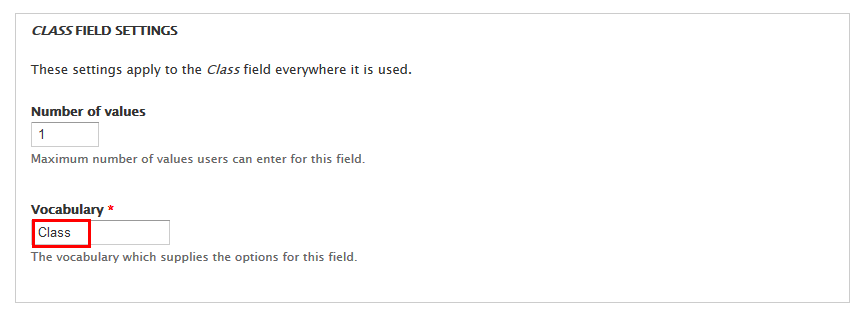
Step 3 Set properties for Class field
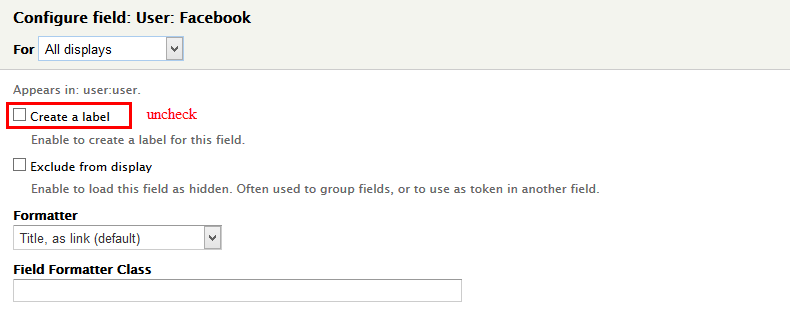
Step 4 Set properties for Facebook field
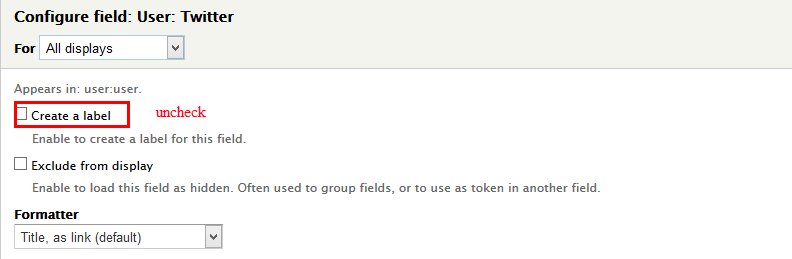
Step 5 Set properties for Twitter field
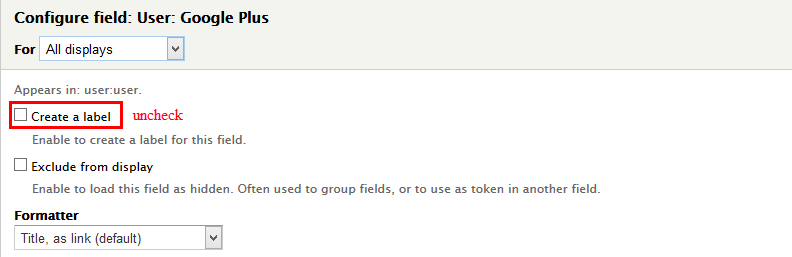
Step 6 Set properties for Google Plus field
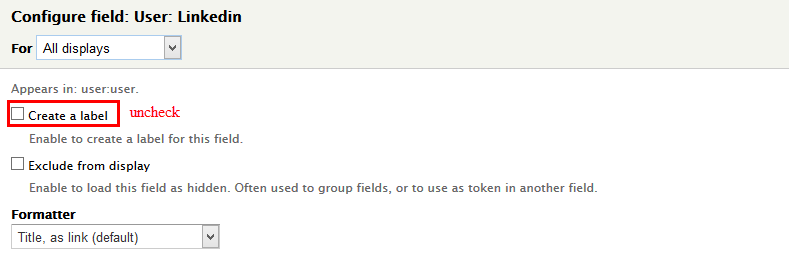
Step 7 Set properties for Linkedin field
Step 8 Go to Manage Display link and set following fields:
Step 6 Click Save button
Modify Basic page type
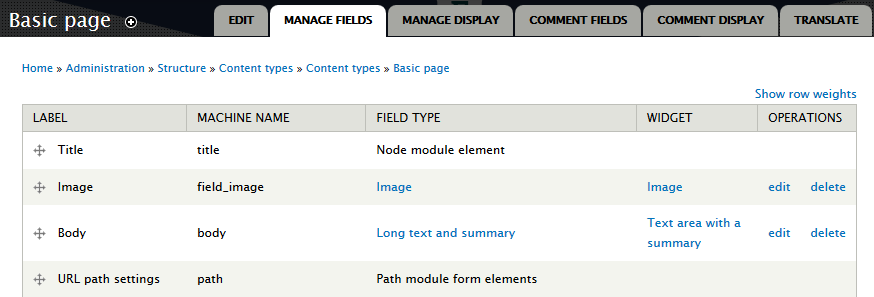
Step 1 Navigate to Structure > Content Type > Basic page . In Basic page , go to Manage fields tab, add following fields:
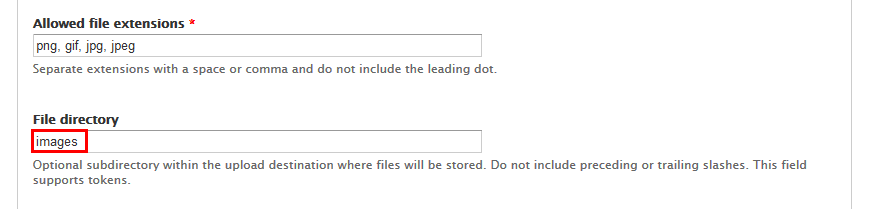
Step 2Set properties for Image field
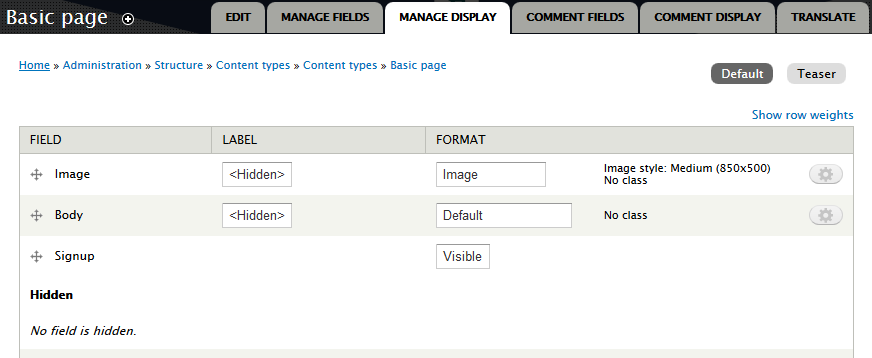
Step 3Go to Manage Display tab > Default, add and set following fields:
Step 4Go to Manage Display tab > Teaser, add and set following fields:
Step 5 Click Save button
Modify Course type
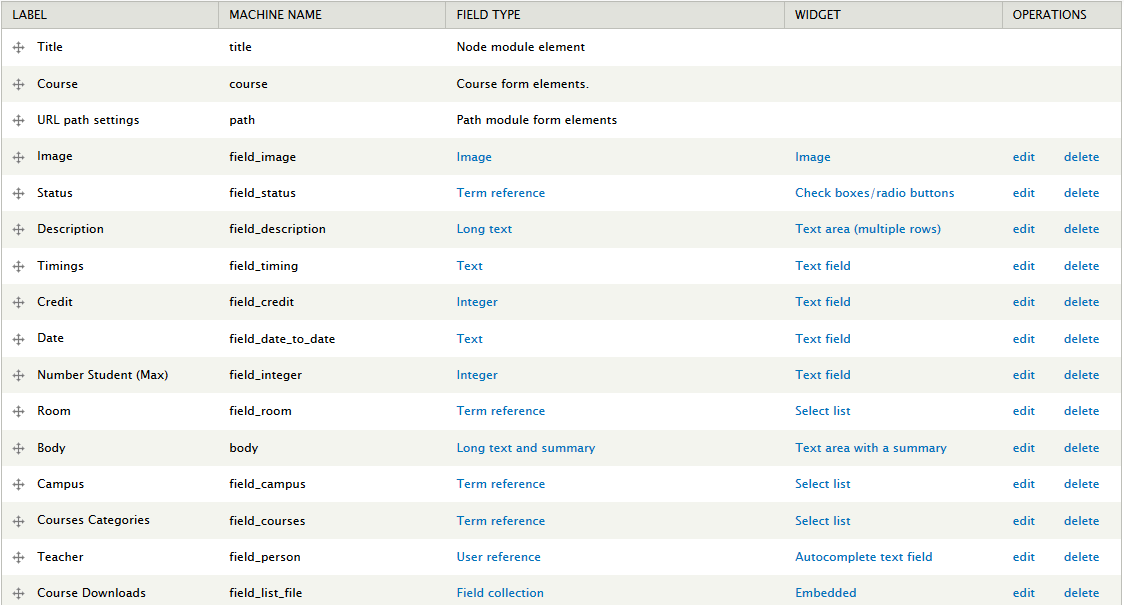
Step 1: Navigate to Structure > Content Type > Course . In Course , go to Manage fields tab, add following fields:
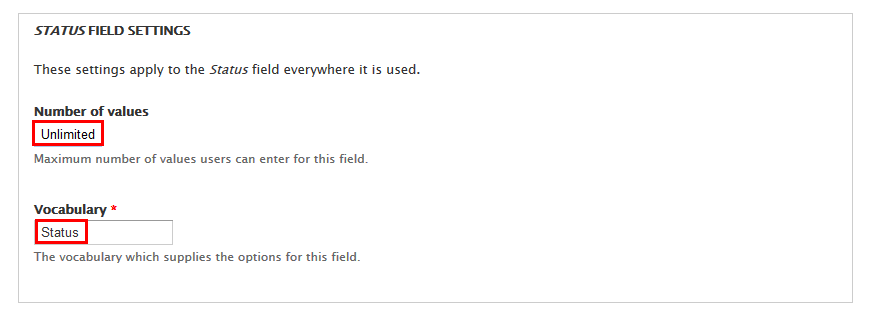
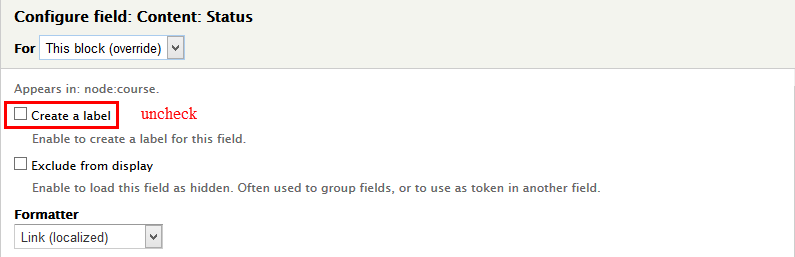
Step 2:Set properties for Status field
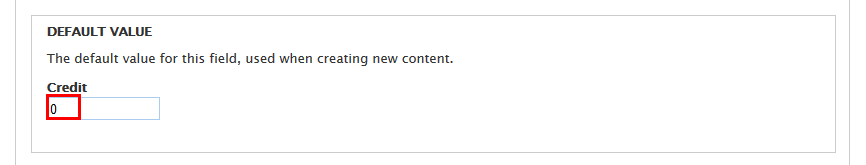
Step 3:Set properties for Credit field
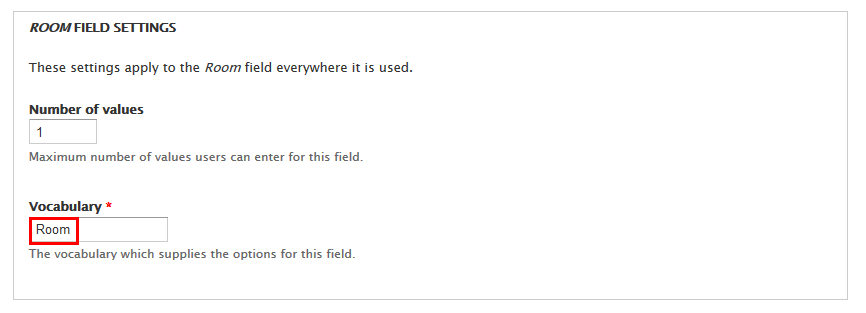
Step 4:Set properties for Room field
Step 5:Set properties for Campus field
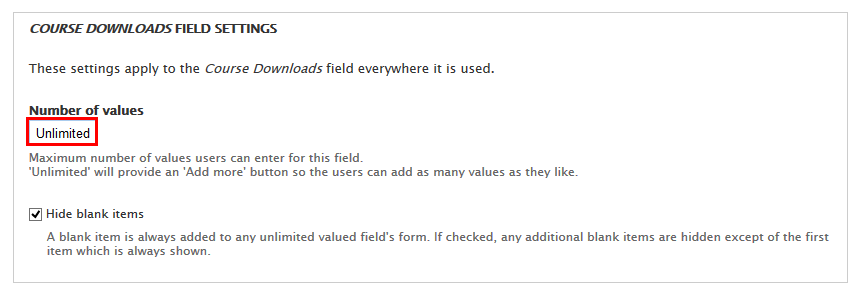
Step 6:Set properties for Course Downloads field
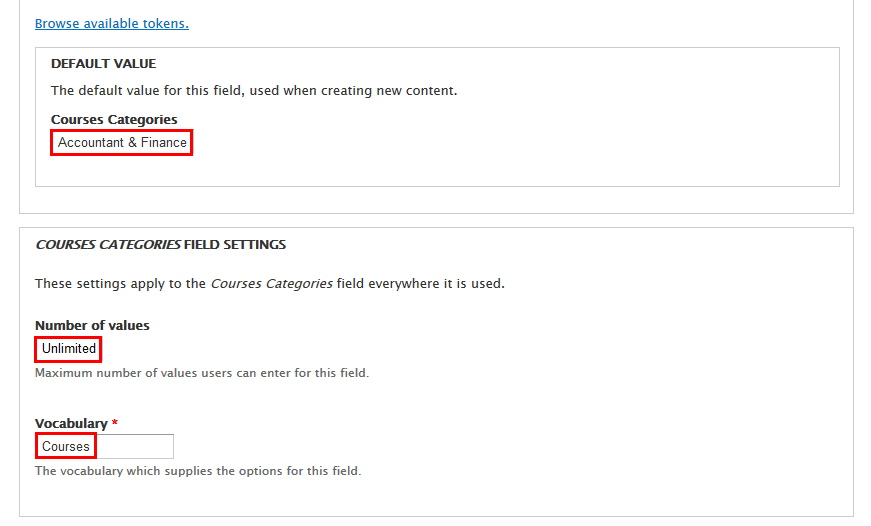
Step 7:Set properties for Courses Categories field
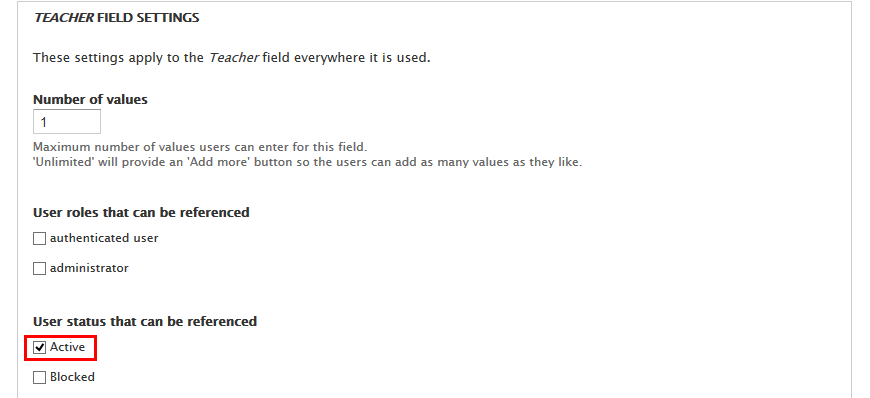
Step 8:Set properties for Teacher field
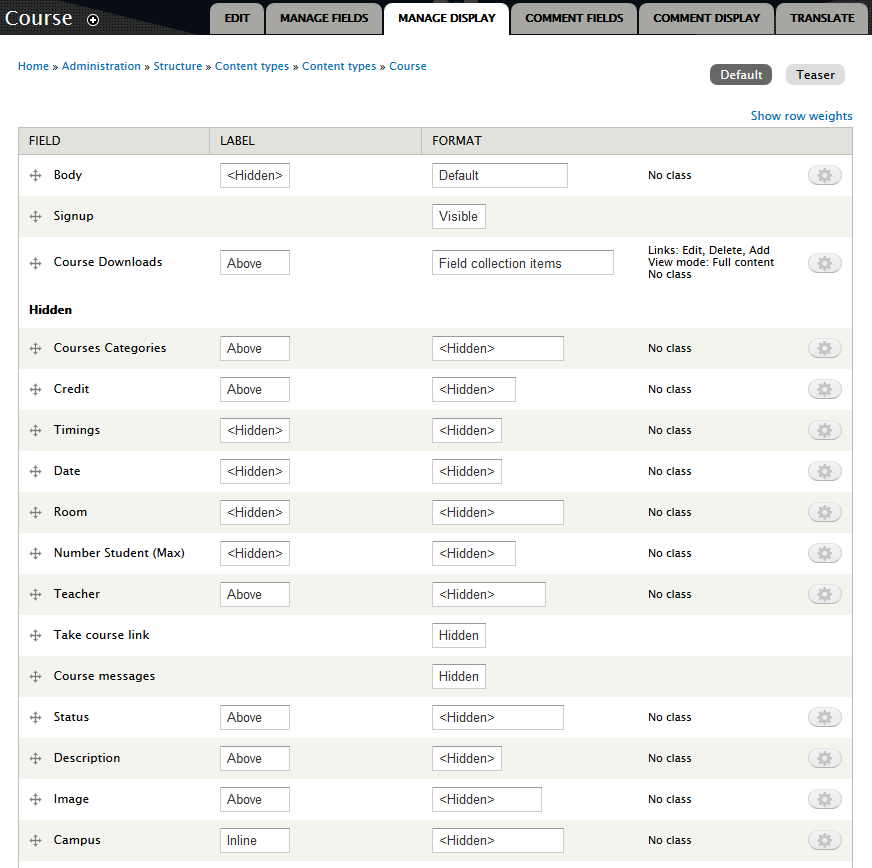
Step 9:Go to Manage Display tab > Default, add and set following fields:
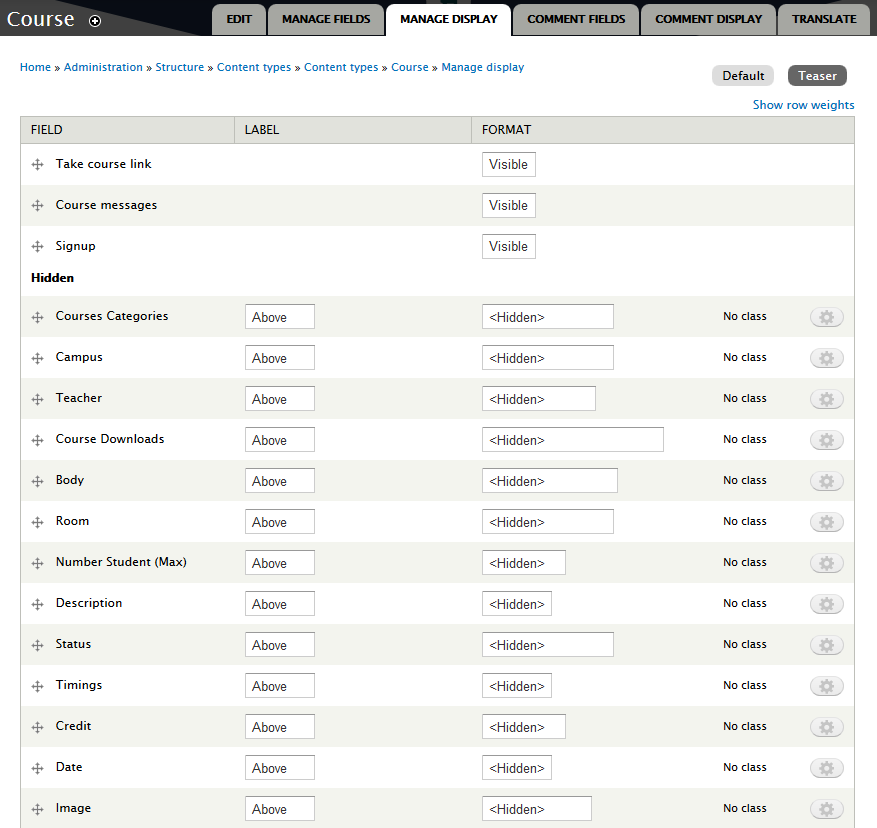
Step 10:Go to Manage Display tab > Teaser, add and set following fields:
Step 11: Click Save button
Modify Drag and drop question with lines type
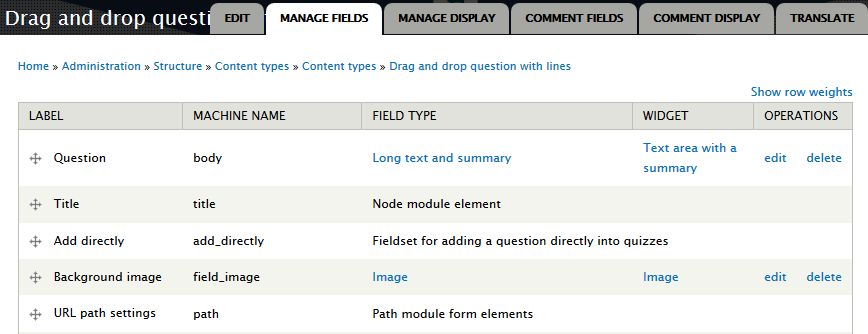
Step 1: Navigate to Structure > Content Type > Drag and drop question with lines . In Drag and drop question with lines , go to Manage fields tab, add following fields:
Step 2: Click Save button
Modify Product type
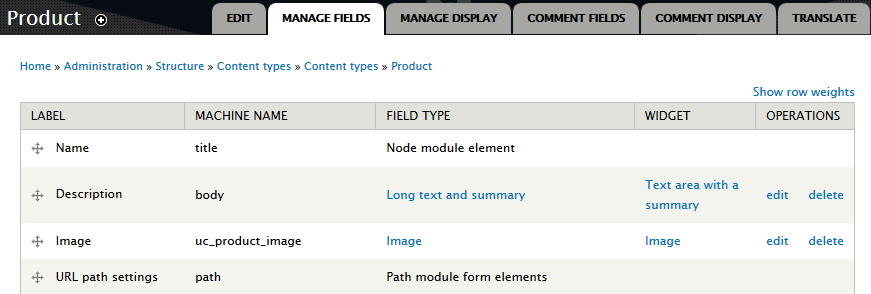
Step 1: Navigate to Structure > Content Type > Product . In Product , go to Manage fields tab, add following fields:
Step 2:Set properties for Image field
Step 3: Click Save button
Modify Webform type
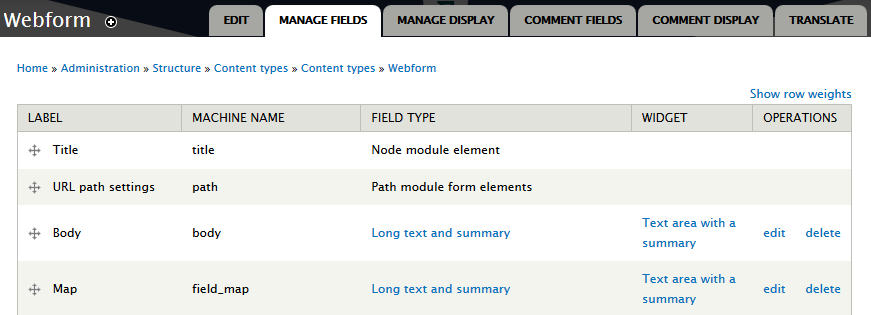
Step 1: Navigate to Structure > Content Type > Webform . In Webform , go to Manage fields tab, add following fields:
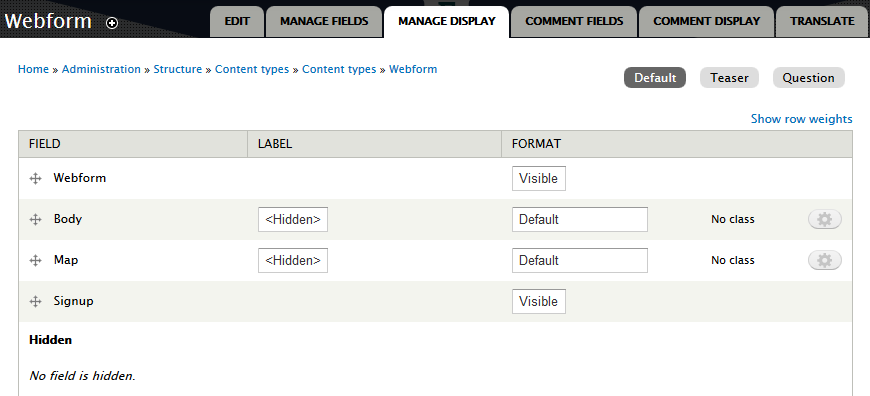
Step 2:Go to Manage Display tab > Default, add and set following fields:
Step 3: Click Save button
Create Events type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Events
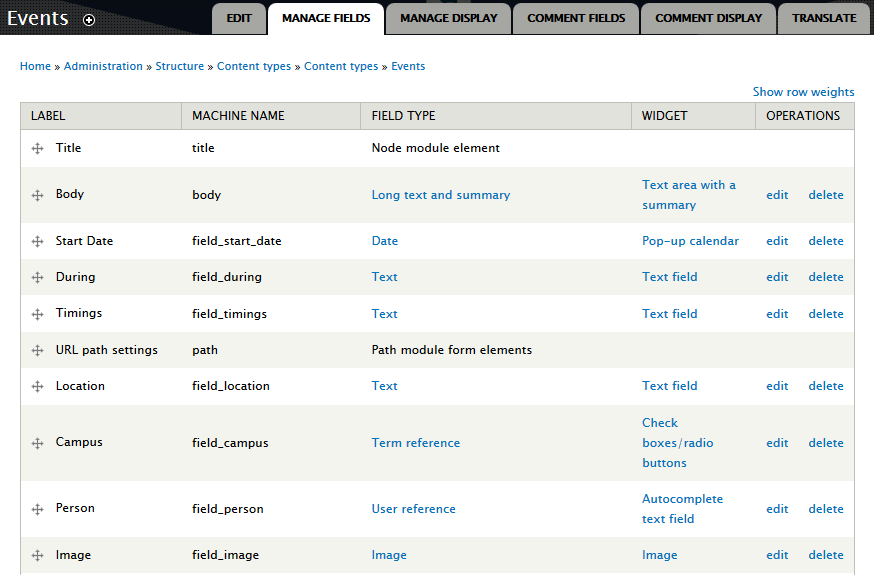
Step 2:Go to Manage Fields and add following fields:
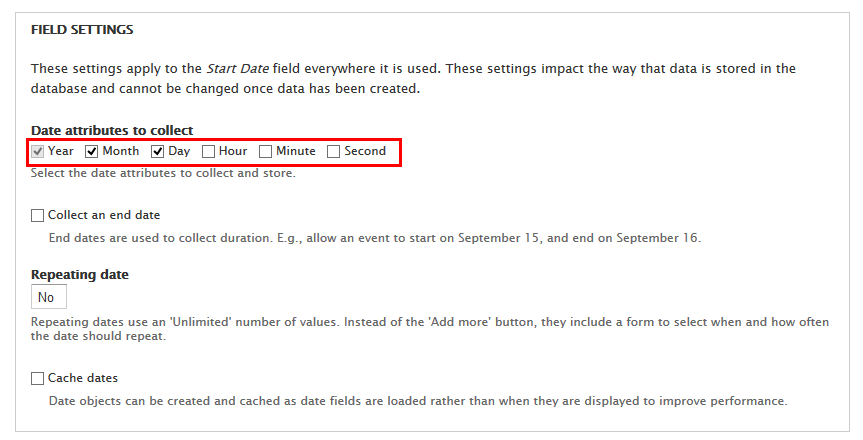
Step 3:Set properties for Date fields:
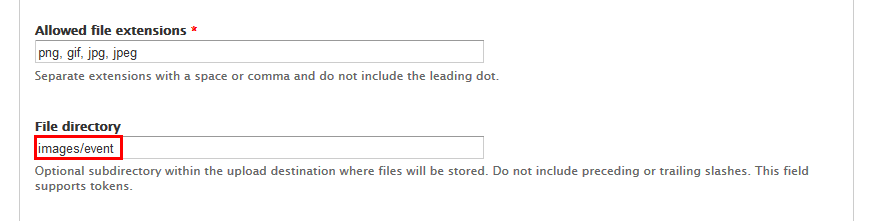
Step 4:Set properties for Image fields:
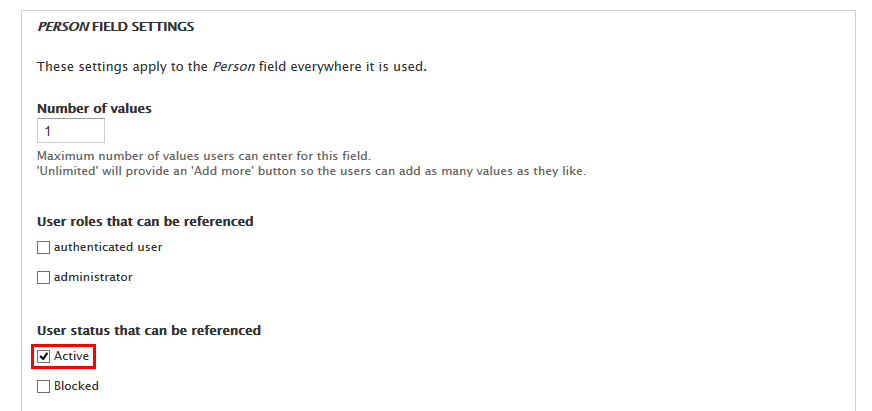
Step 5:Set properties for Person fields:
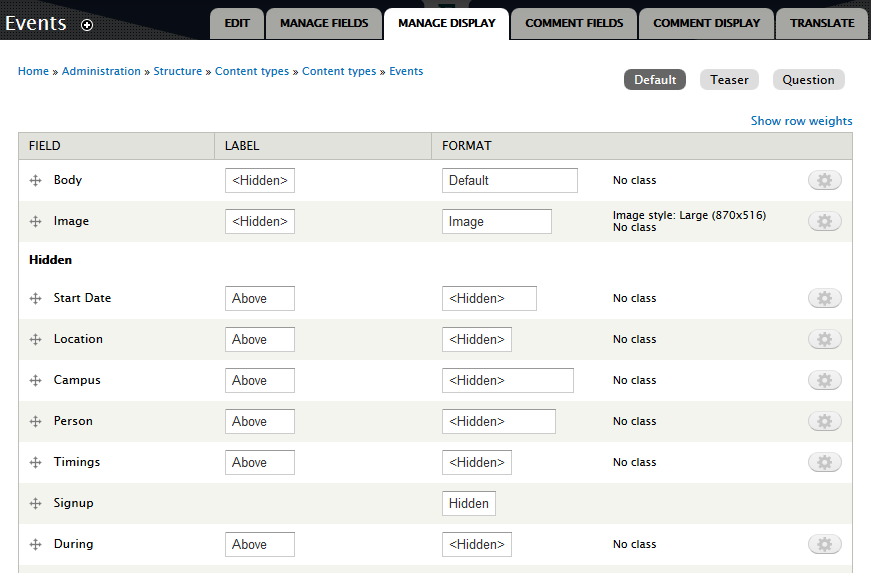
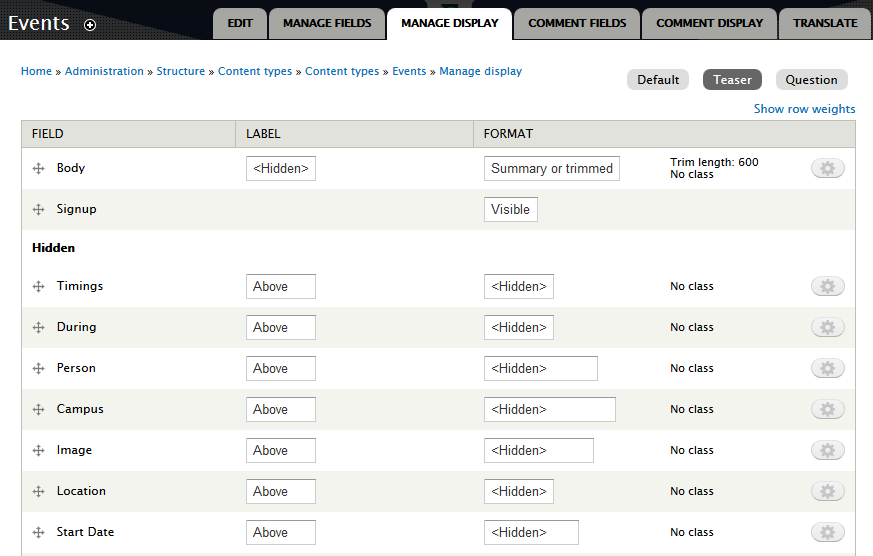
Step 6:Go to Manage Display tab > Default, add and set following fields:
Step 7:Go to Manage Display tab > Teaser, add and set following fields:
Step 8: Click Save button
Create FAQ type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type FAQ
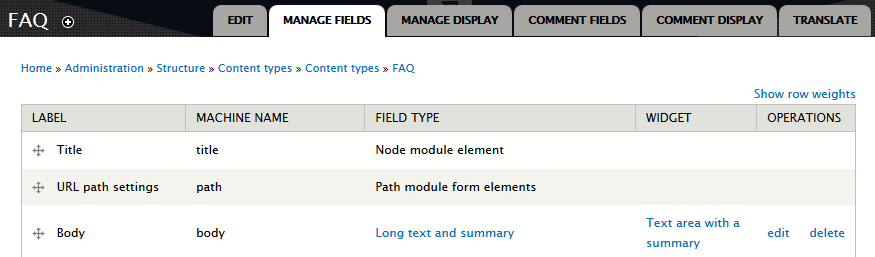
Step 2:Go to Manage Fields and set following fields:
Step 3: Click Save button
Create Gallery type
Step 1: Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery
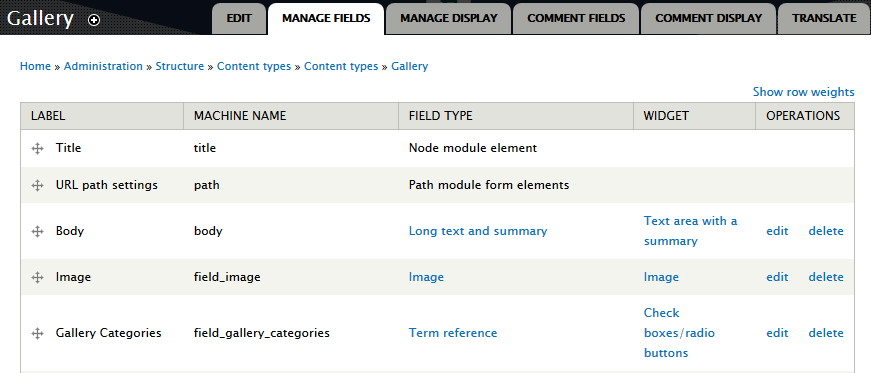
Step 2:Go to Manage Fields and add following fields:
Step 3:Set properties for Image fields:
Step 4:Set properties for Gallery Categories fields:
Step 5: Click Save button
Create News type
Step 1: Navigate to Structure > Content Tpe. Click Add Content Type link to create content type News
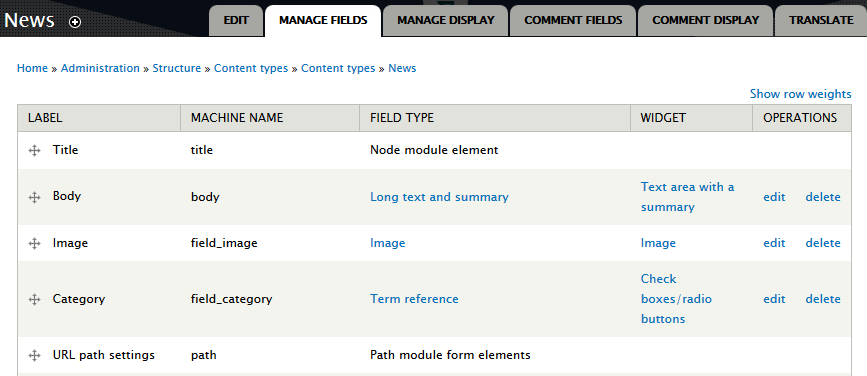
Step 2:Go to Manage Fields and add following fields:
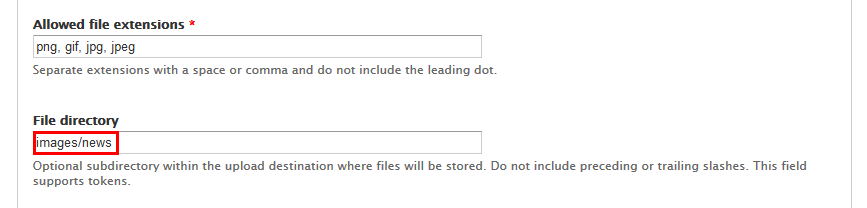
Step 3:Set properties for Image fields:
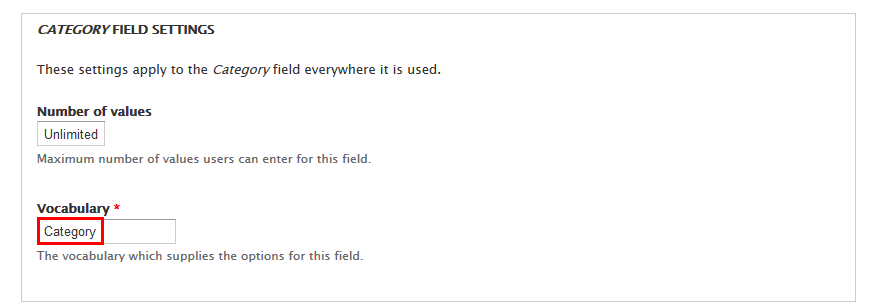
Step 4:Set properties for Category fields:
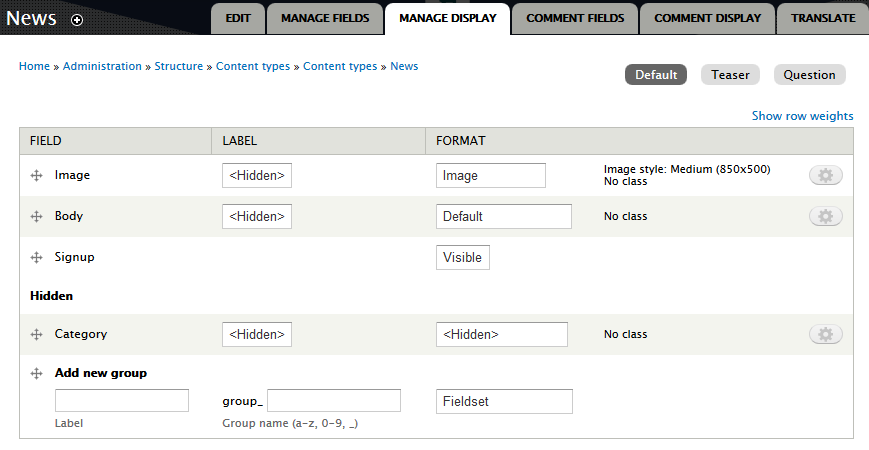
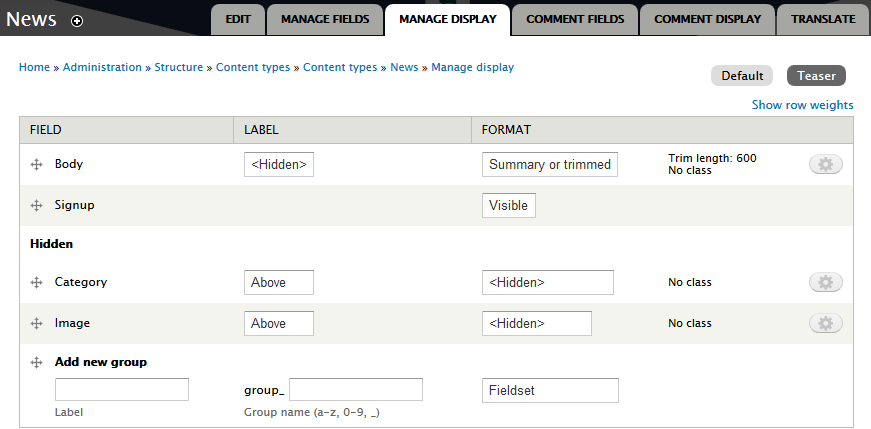
Step 5Go to Manage Display tab > Default, add and set following fields:
Step 6:Go to Manage Display tab > Teaser, add and set following fields:
Step 7: Click Save button
Create Slideshow type
Step 1: Navigate to Structure > Content Tpe. Click Add Content Type link to create content type Slideshow
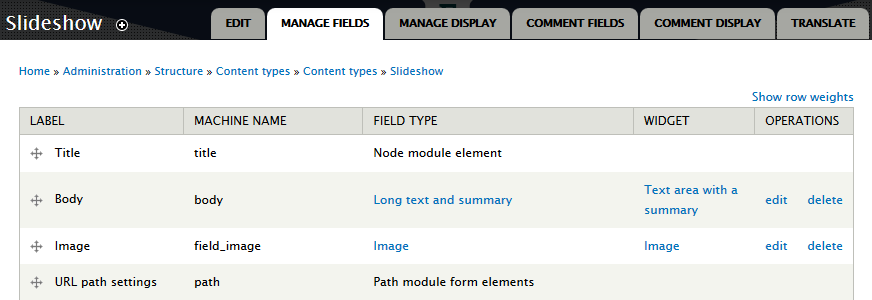
Step 2:Go to Manage Fields and add following fields:
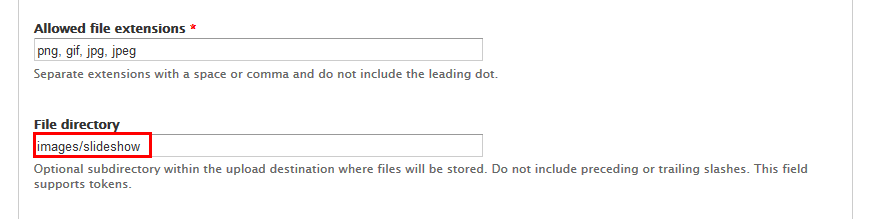
Step 3:Set properties for Image fields:
Step 4: Click Save button
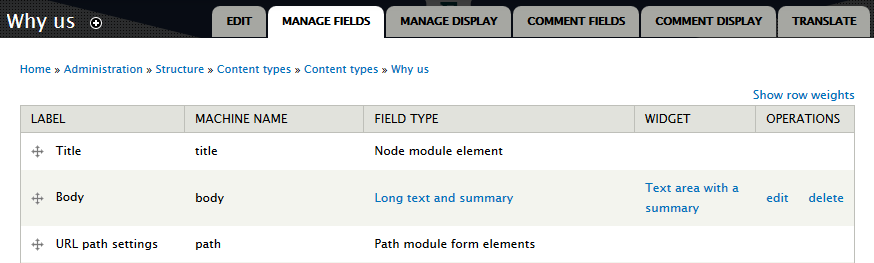
Create Why us type
Step 1: Navigate to Structure > Content Tpe. Click Add Content Type link to create content type Why us
Step 2:Go to Manage Fields and add following fields:
Step 3: Click Save button
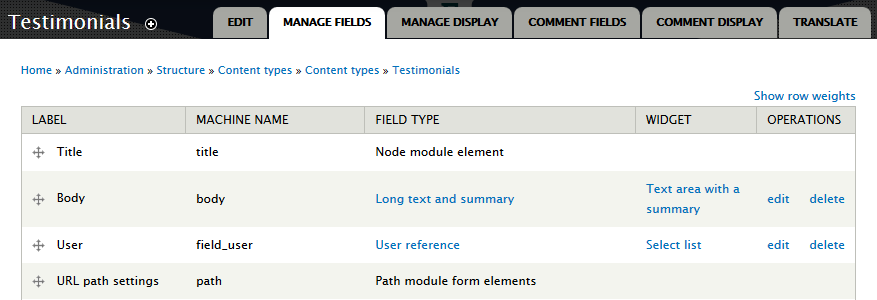
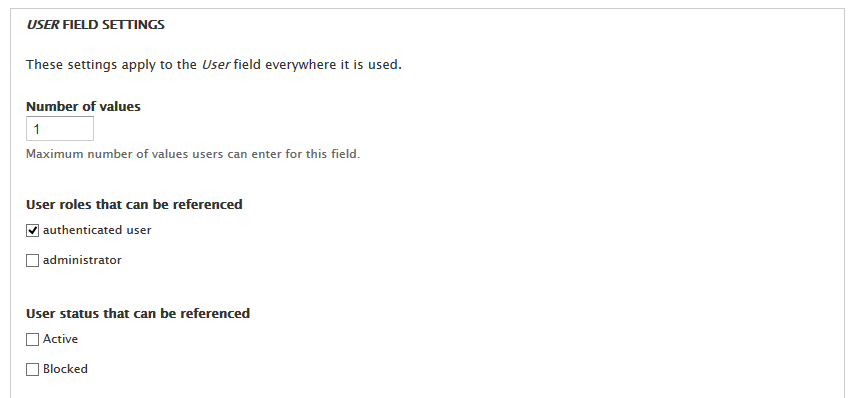
Create Testimonials type
Home Page
Configure : Date and Time
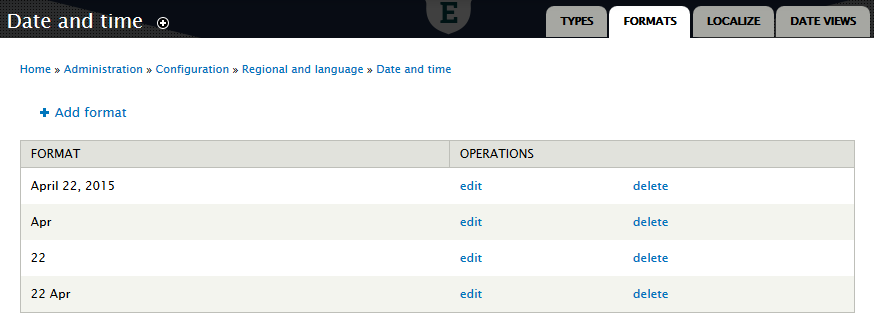
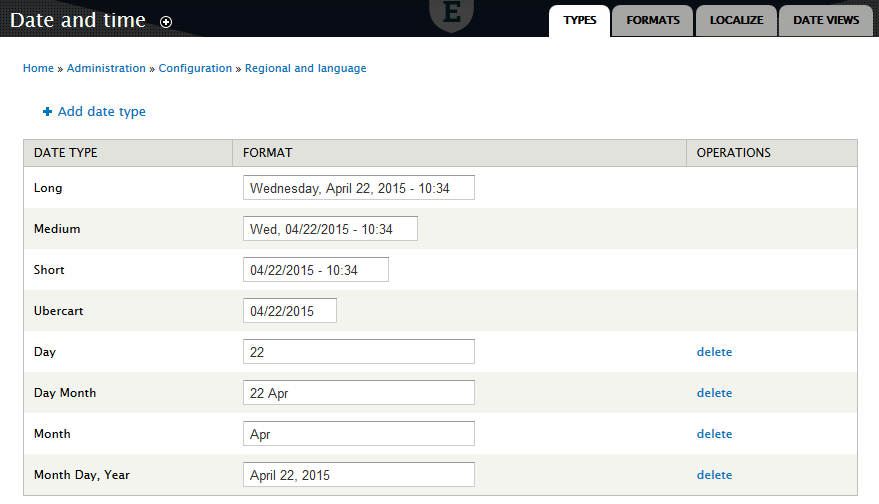
Step 1: Navigate to Configuration > Regional and language > Date and time . Go toFormats tab, click Add format and create following format
Refer to following Format string:
April 22, 2015 : F d, Y Apr : M 22 : d 22 Apr : d M
Step 2: Go to Types tab, click Add date type link and create following types
Step 3: Click Save button
Configure Field Collection
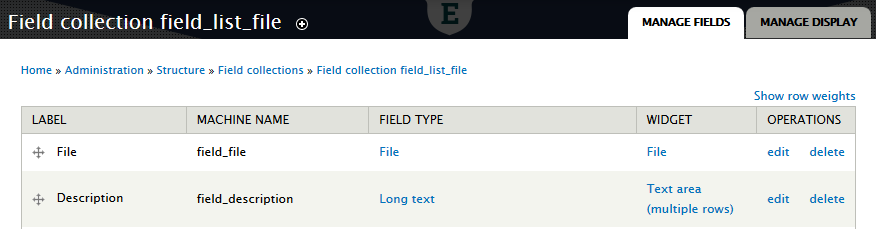
To configure this future, you must install Field Collection module, then navigating to Structure > Field Collection . Click manage fields link, add following fields:
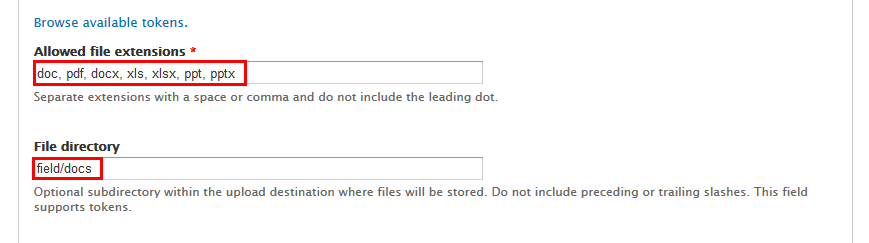
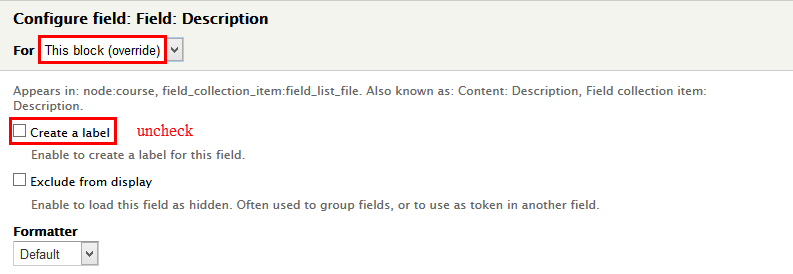
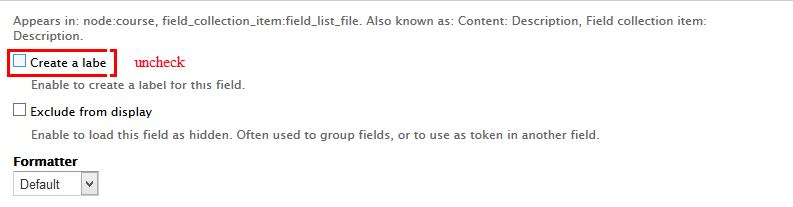
Step 2: Set properties for Field : File field
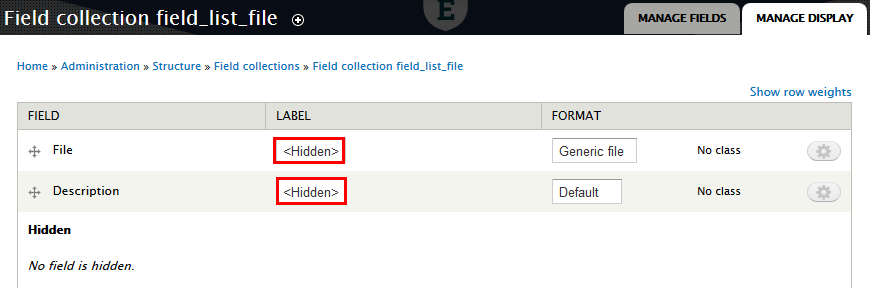
Step 3: Modify Manage Display tab, set following properties:
Step 4: Click Save button
Note You can read this article to understand more about Field Collection.
Configure Newsletter module
To configure this future, you must install newsletter module.
Step 1: Navigate to module > Newsletter. Click Configure link, add set properties fields:
Step 2: Click Save button
Header
Front end Display
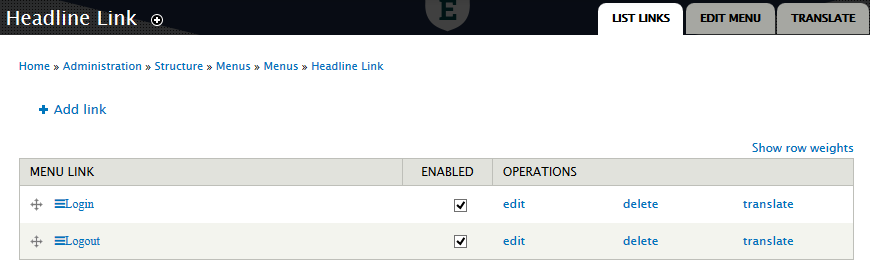
1. Create Header menu
Step 1: Navigate to Structure > Menu, click Add menu, then create Header menu and add following fields:
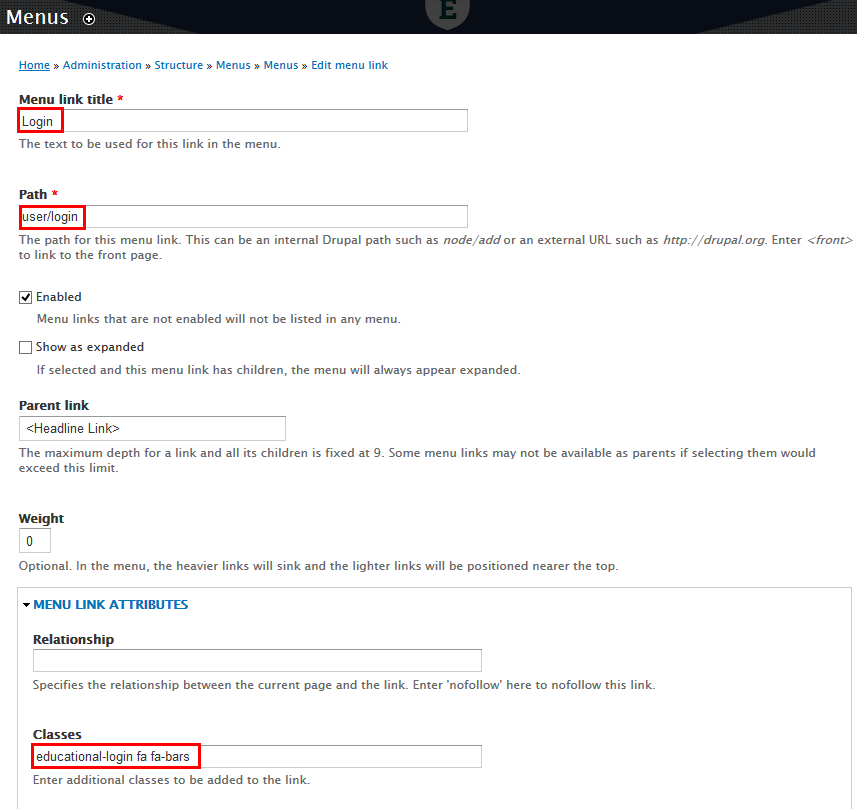
Step 2: Set properties Login item menu
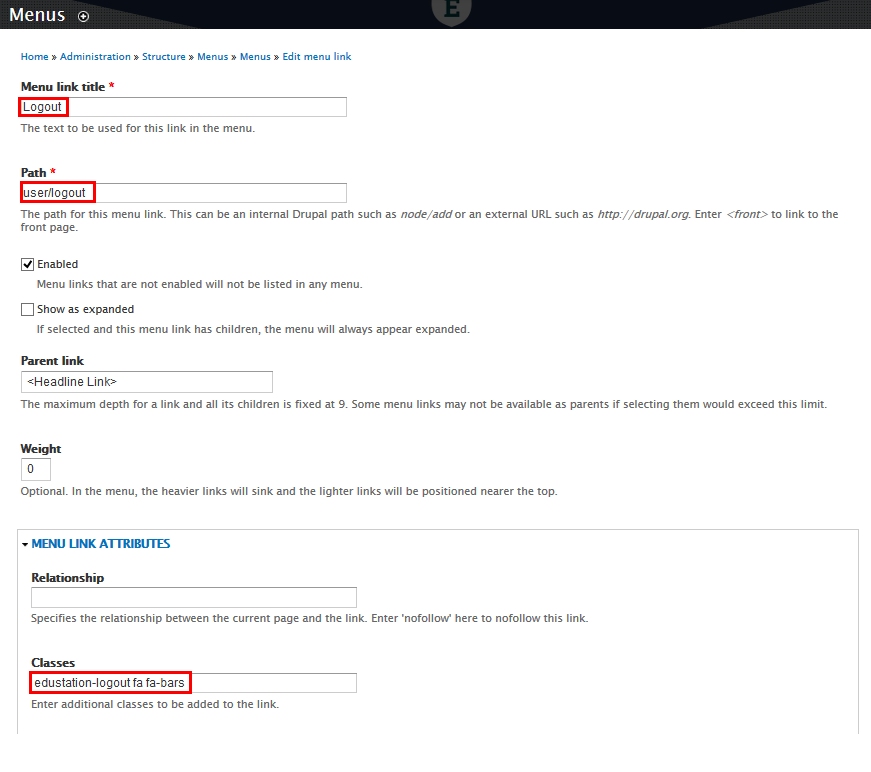
Step 3: Set properties Logout item menu
Step 4: Click Save button
2. Configure Header Link block
Step 1: Navigate to Structure > Blocks, find Header Link , click configure and set with following properties:
Step 2: Click Save button
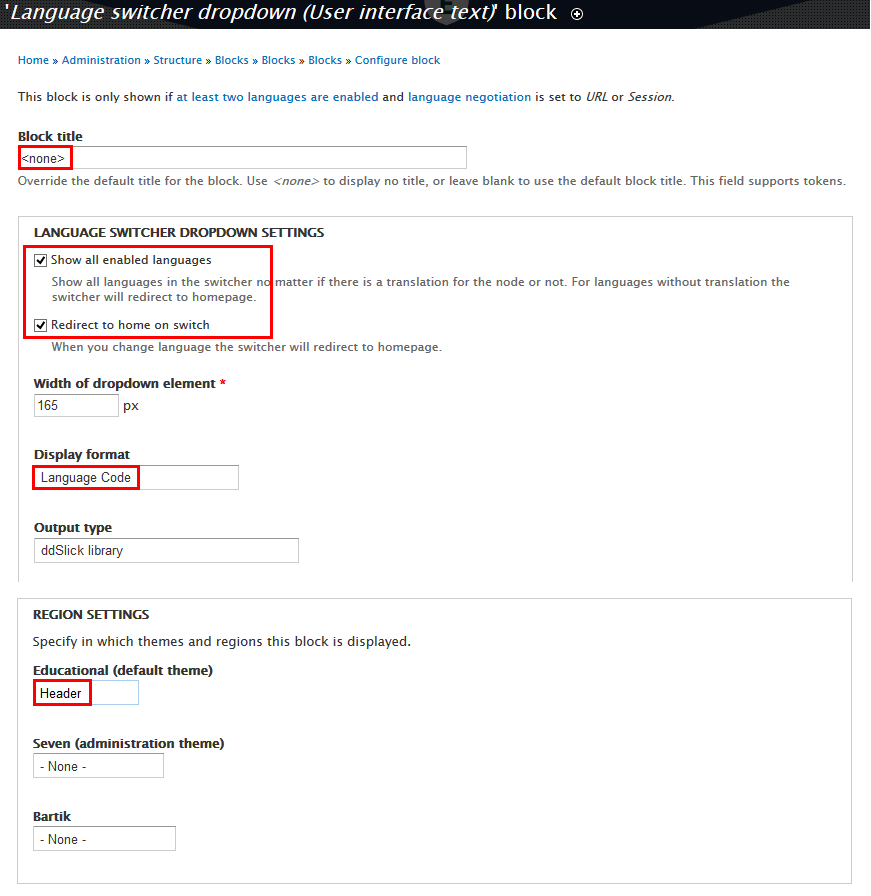
3. Configure Language switcher dropdown block
Step 1: Navigate to Structure > Blocks, find Language switcher dropdown block, click configure link and set with following properties:
Step 2: Click Save button
Main menu
Front end Display
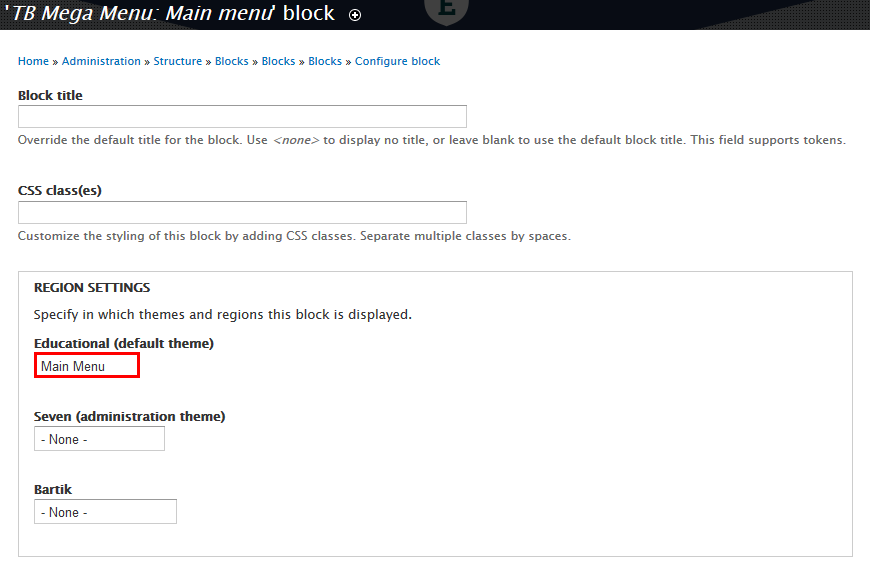
Step 1: Navigate to Structure > Blocks, find TB Mega Menu: Main menu block, click configure link and set the following properties:
Step 2: Click Save button
Search form
Front end Display
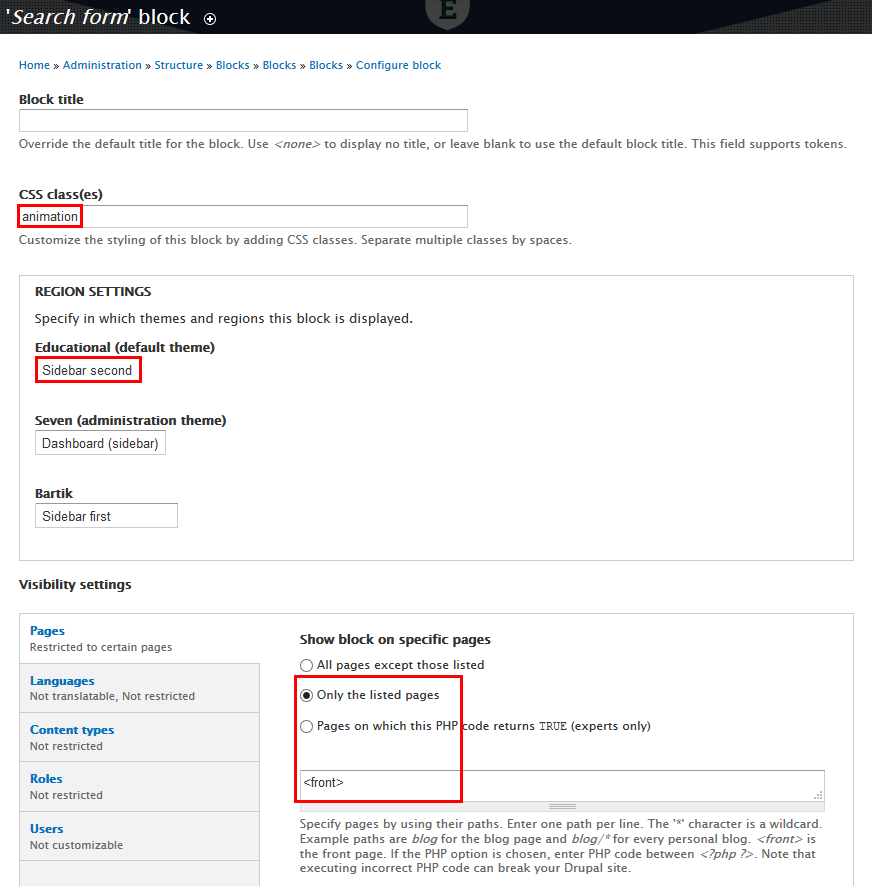
Step 1: Navigate to Structure > Blocks, find Search form block, click configure link and set the following properties:
Step 2: Click Save button
Slideshow
Front end Display
Create Slideshow view
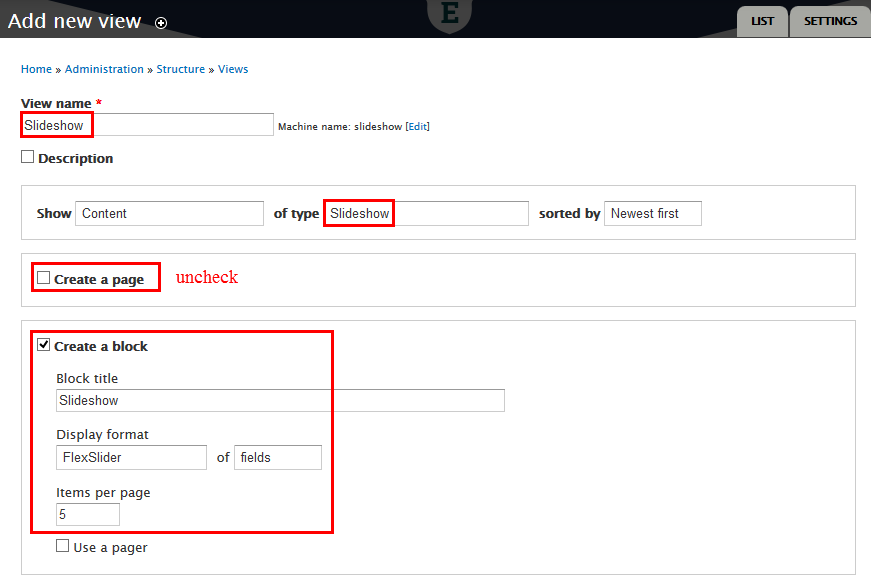
Step 1: Navigate to Structure > Views, click Add views link, Create Slideshow view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
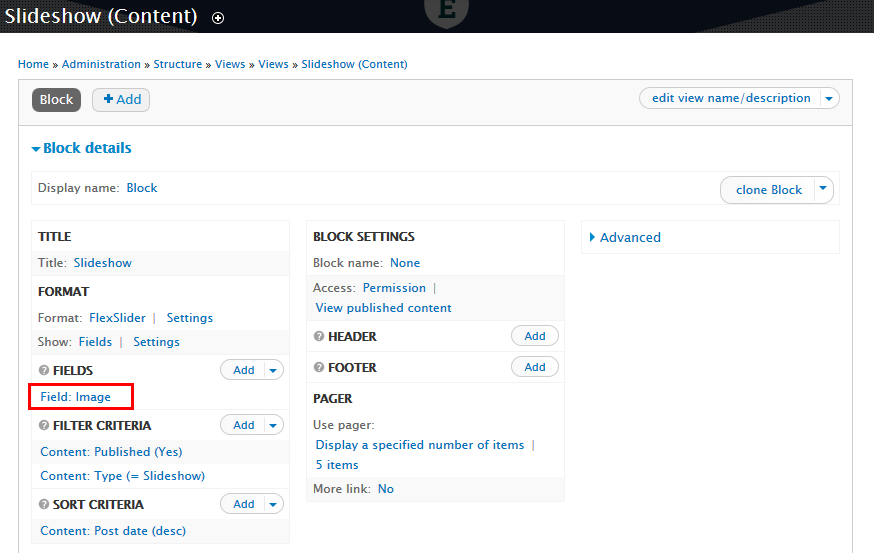
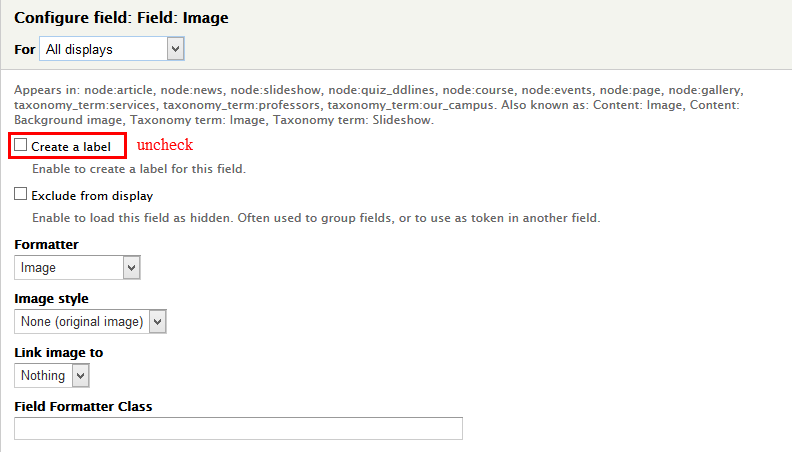
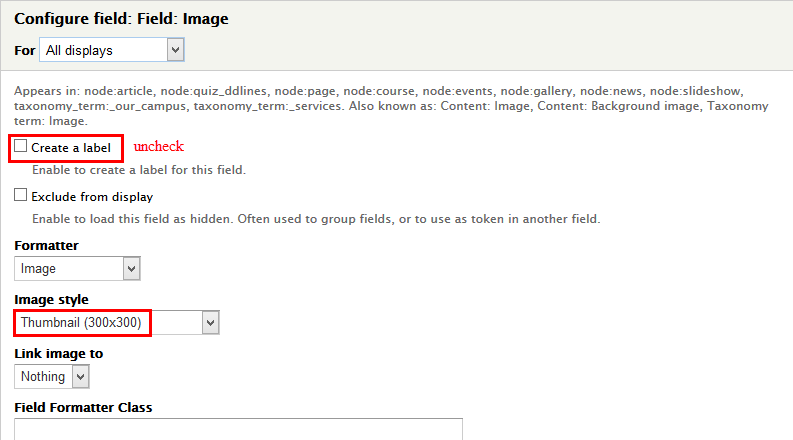
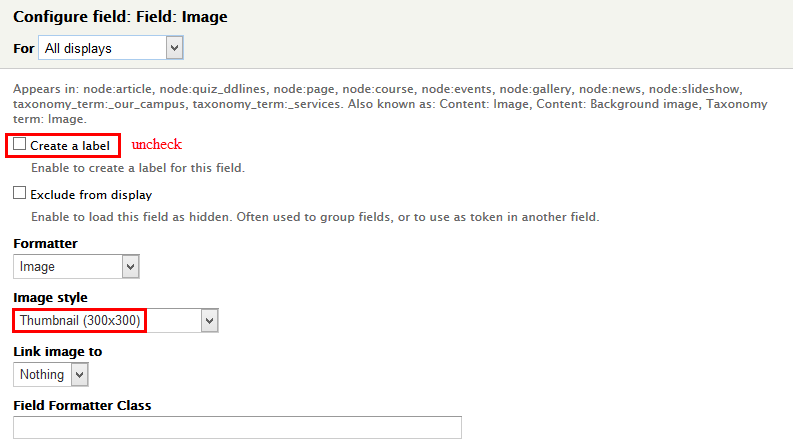
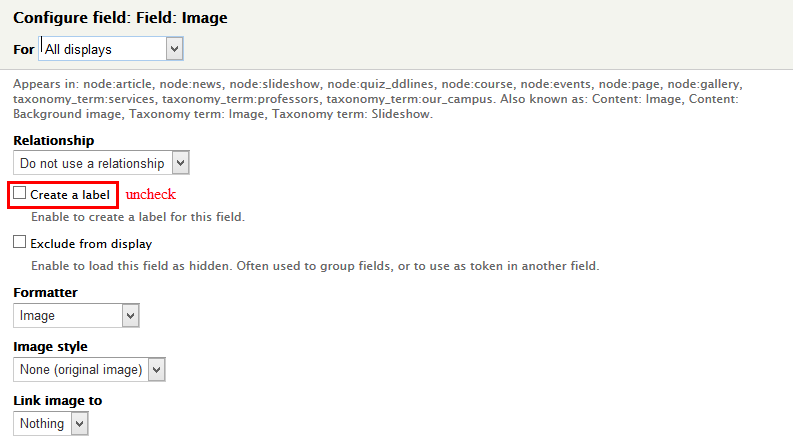
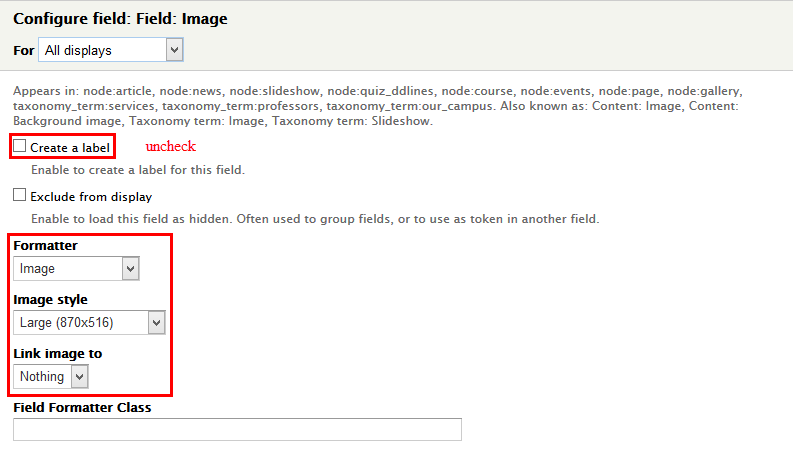
Step 3: At FIELDS area, click Add button to add fields: Field: Image and set properties field.
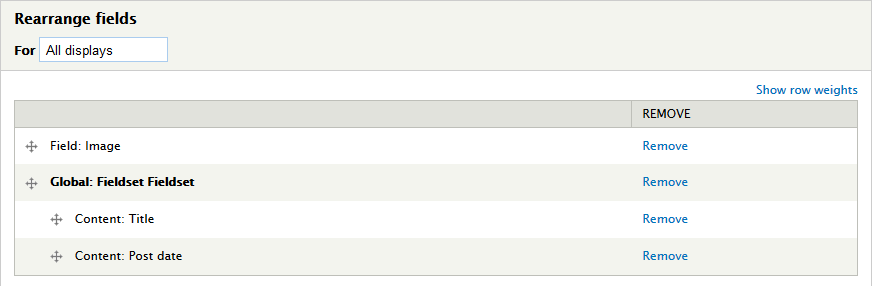
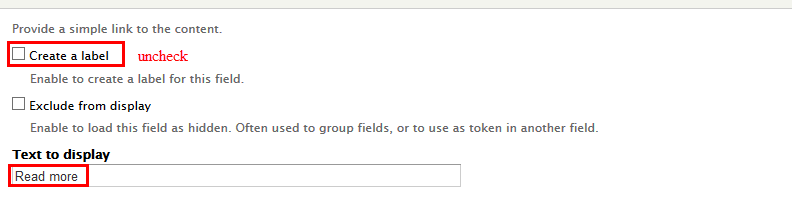
Step 4: At FIELDS area, click Rearrange button, then click Remove link to remove Content: Title
Step 5: Click Save button
Configure View: Slideshow
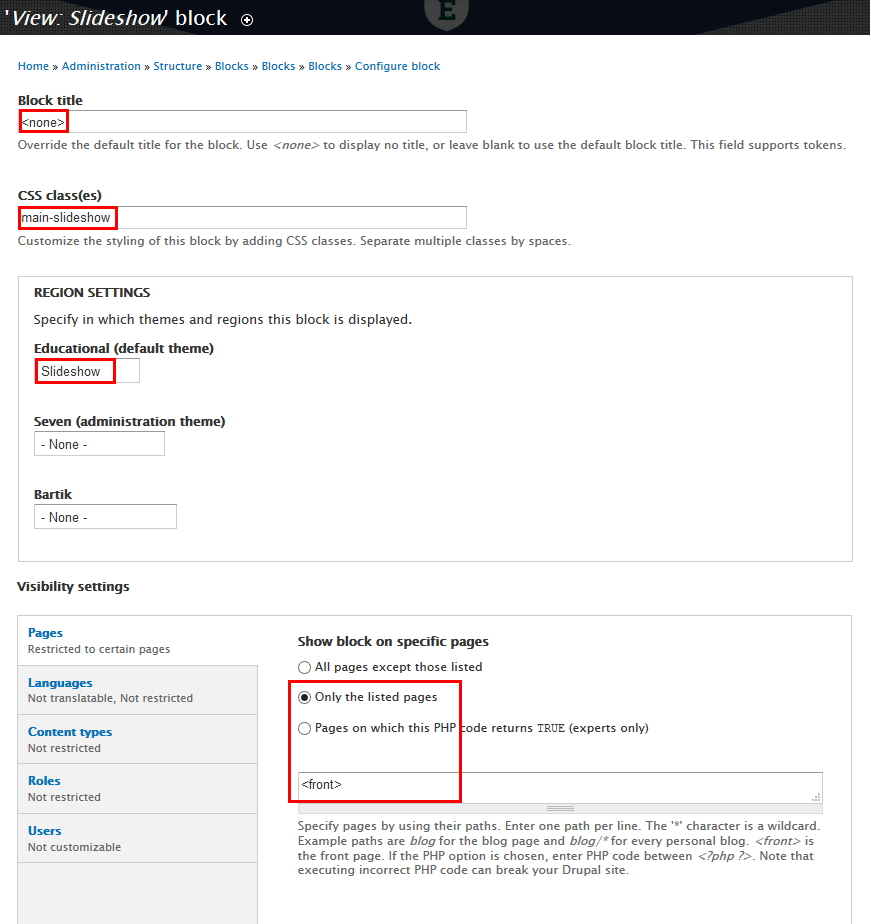
Step 1: Navigate to Structure > Blocks, find View: Slideshow block, click configure link and set the following properties:
Step 2: Click Save button
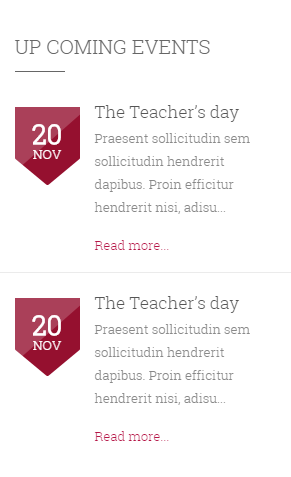
Up coming events block
Front end Display
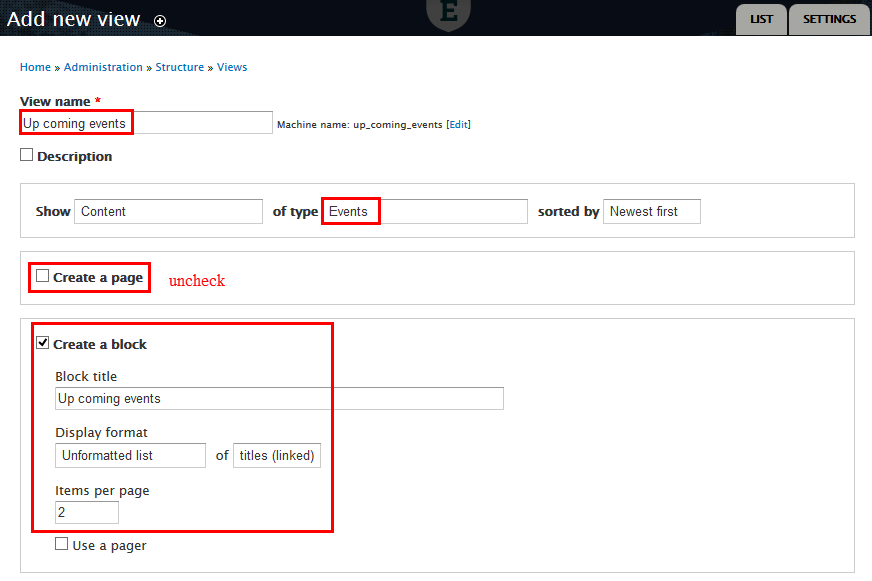
Create Up coming events view
Step 1: Navigate to Structure > Views, click Add views link, Create Up coming events view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
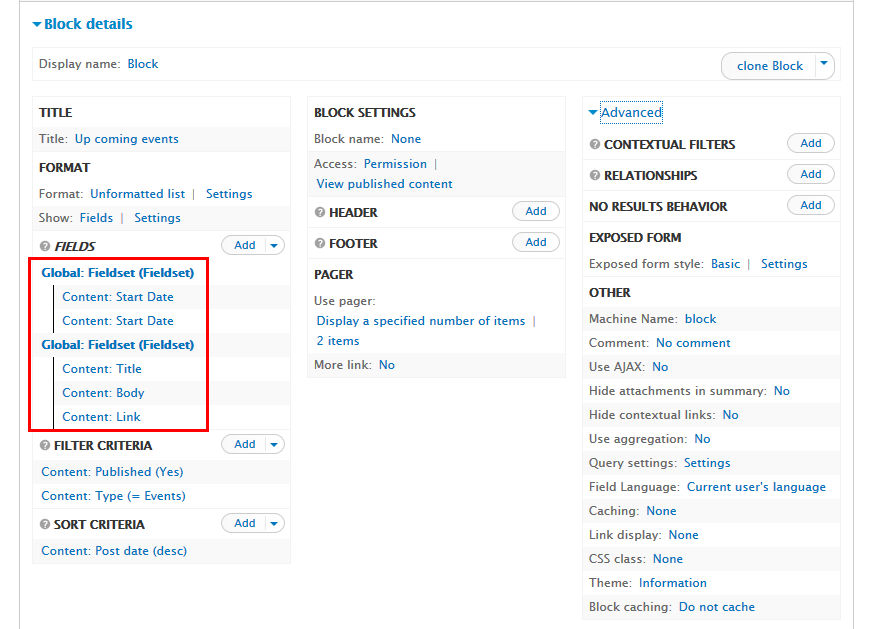
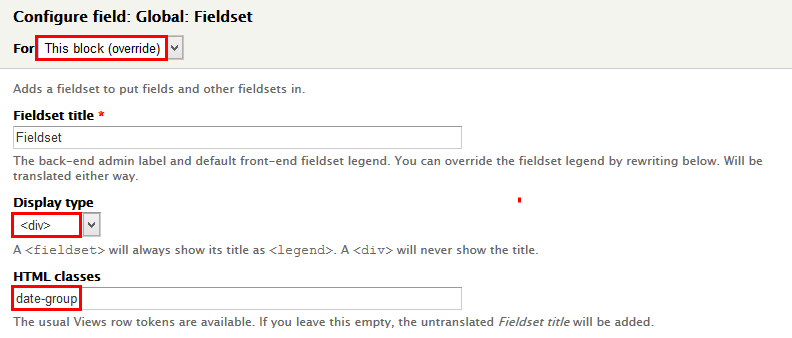
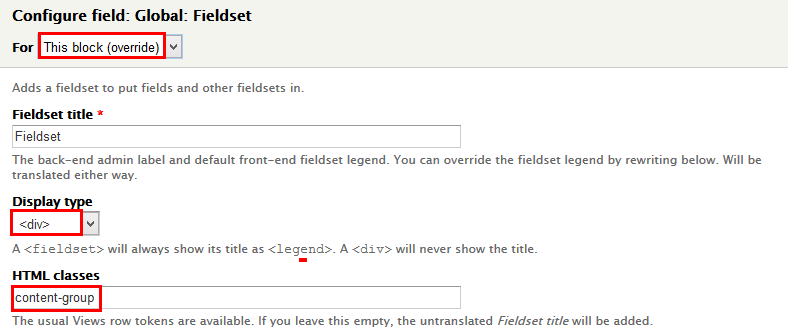
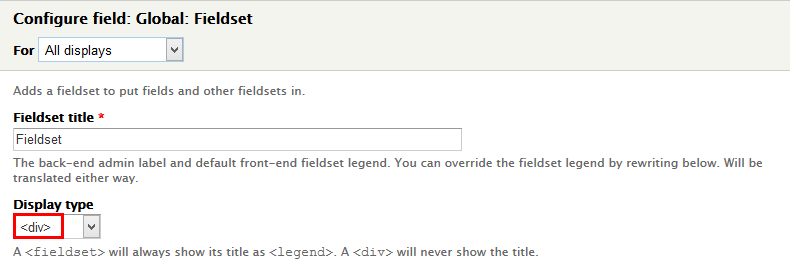
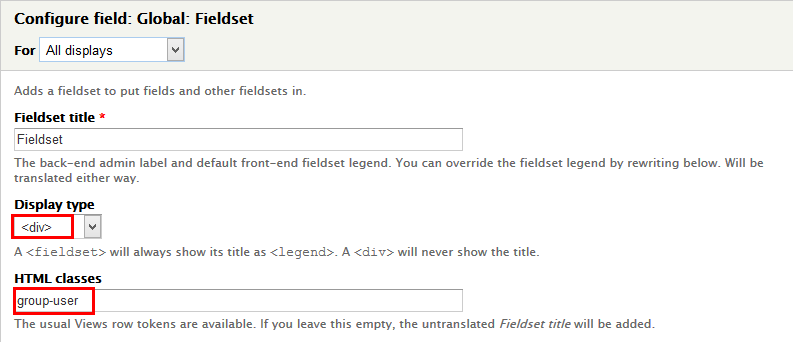
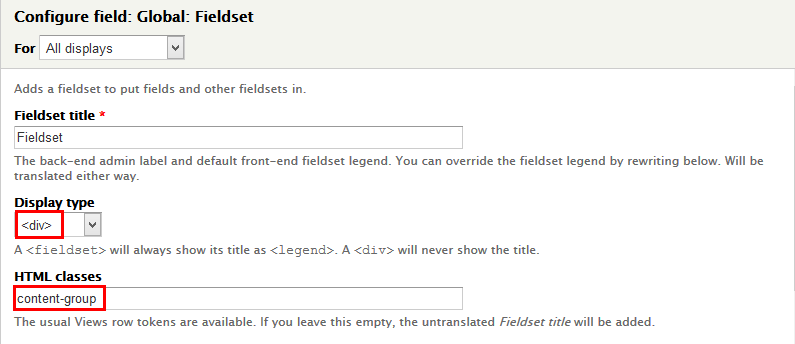
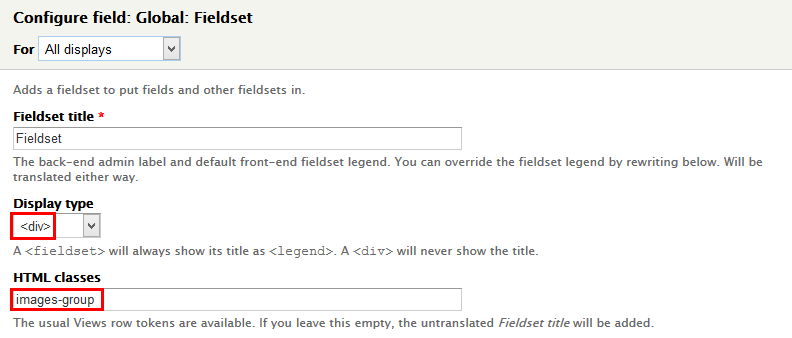
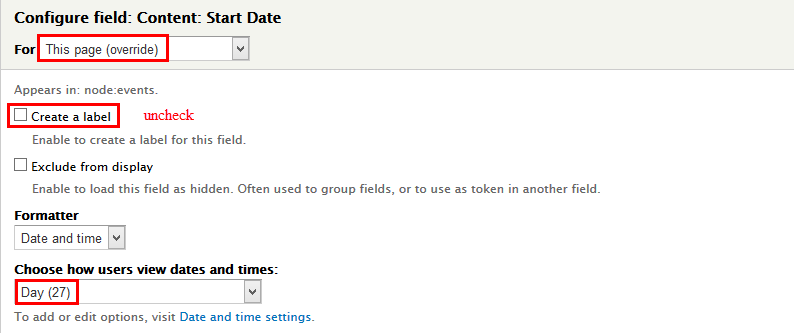
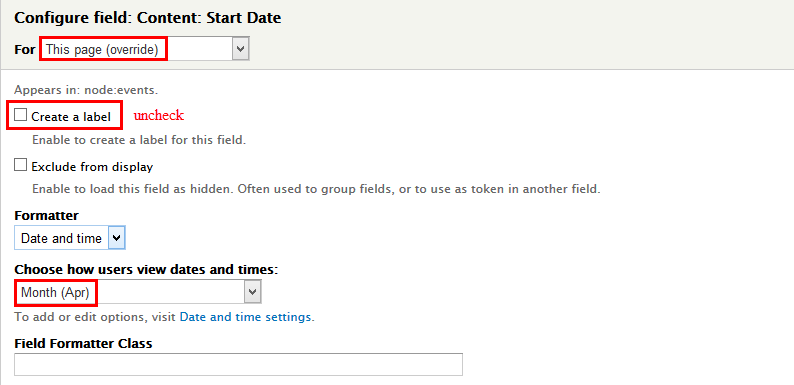
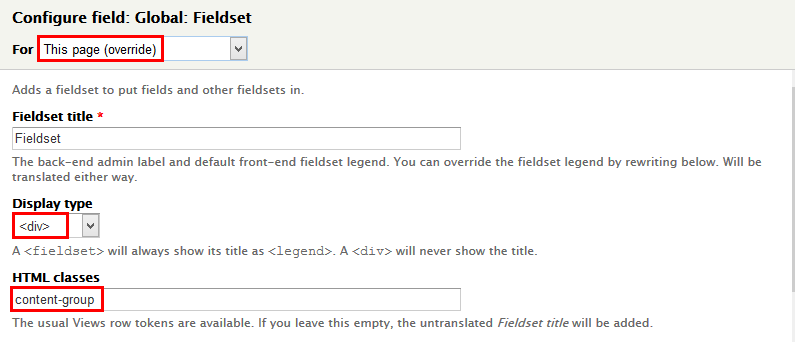
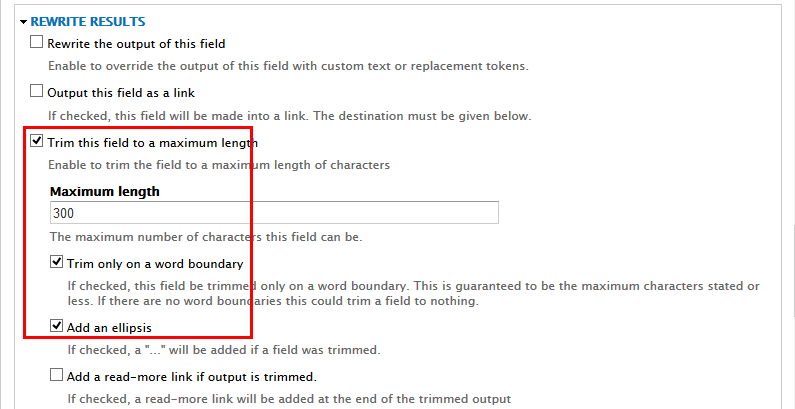
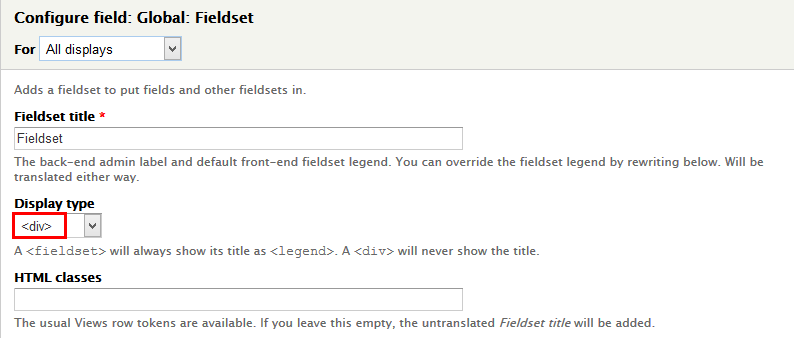
Step 3: At FIELDS area, click Add button to add fields: Global: Fieldset, Content: Start Date, Content: Start Date, Global: Fieldset, Content: Body, Content: Link.
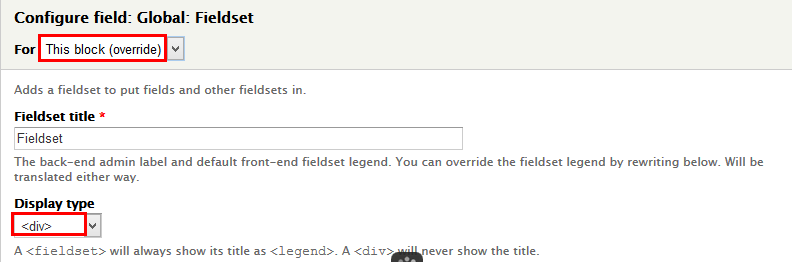
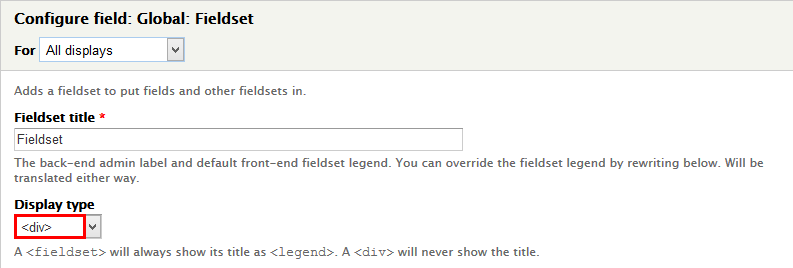
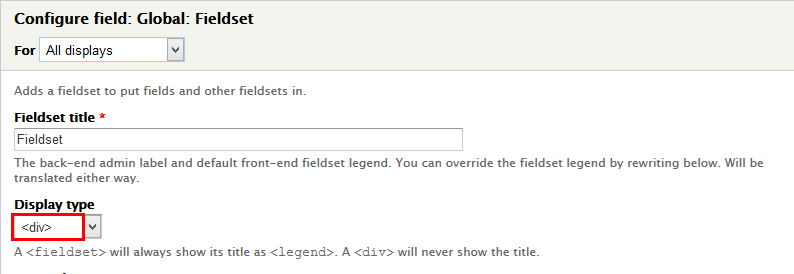
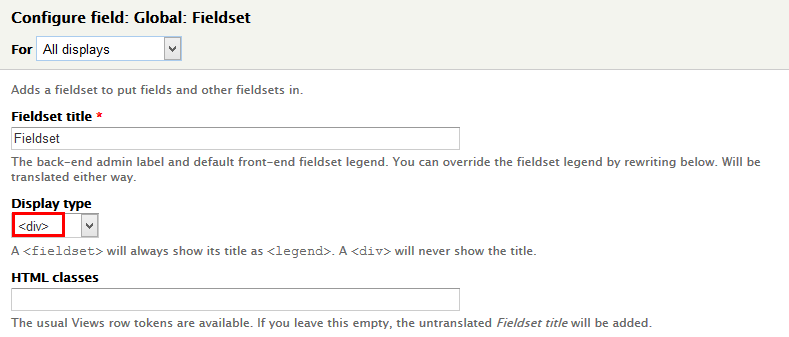
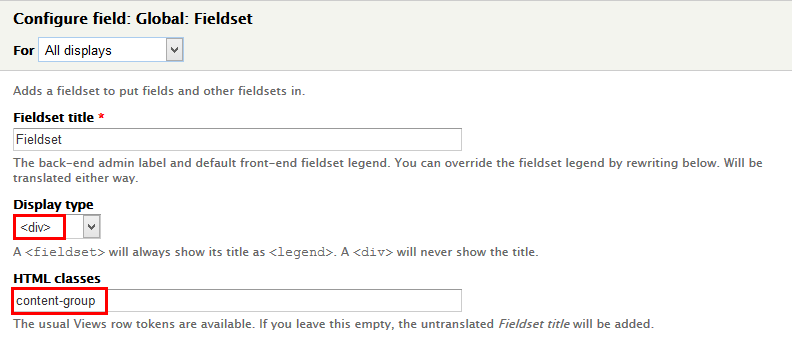
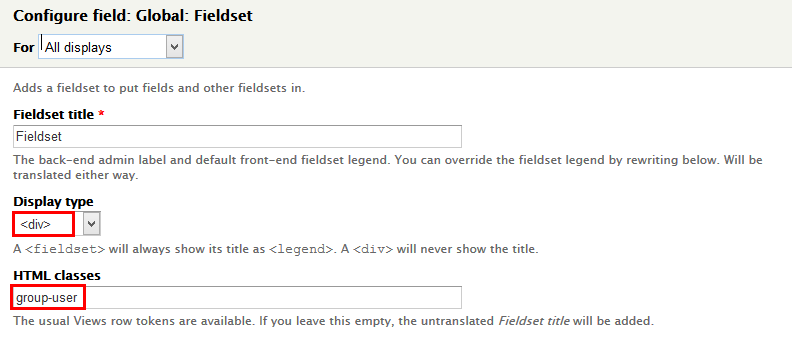
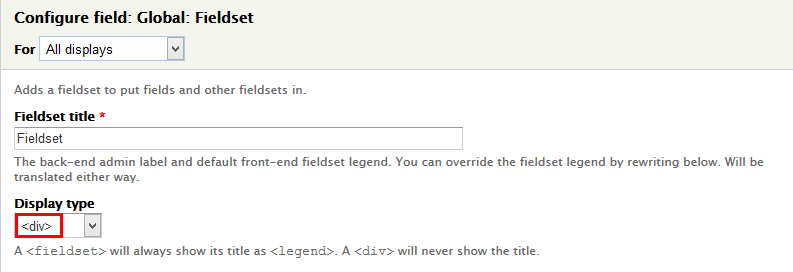
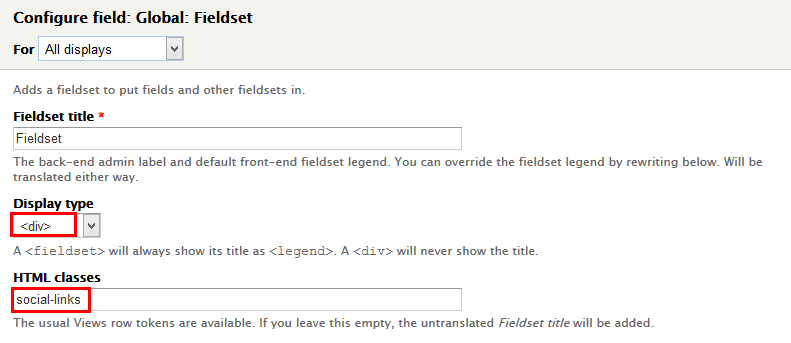
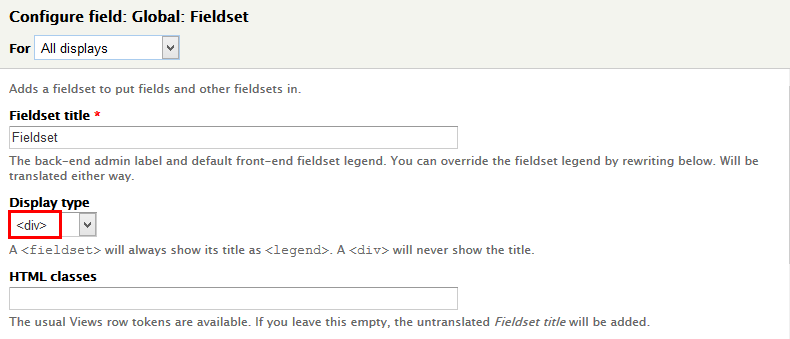
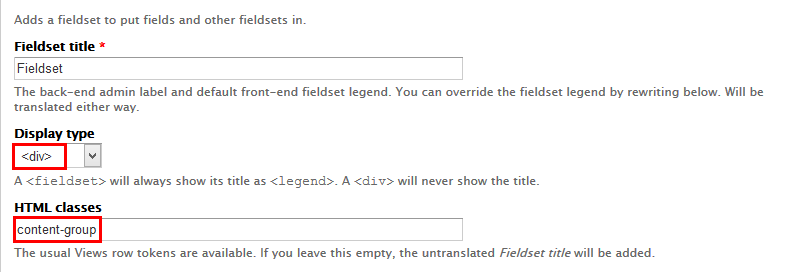
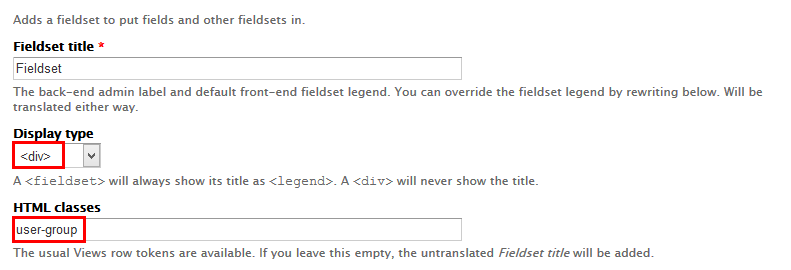
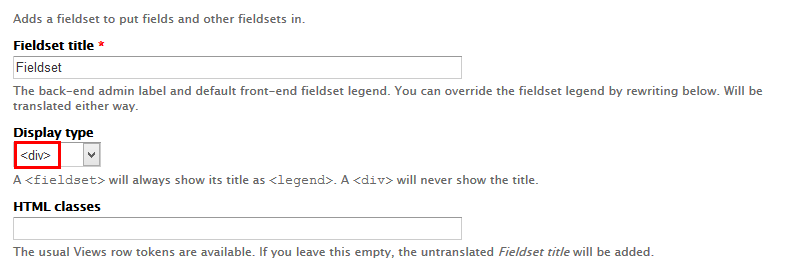
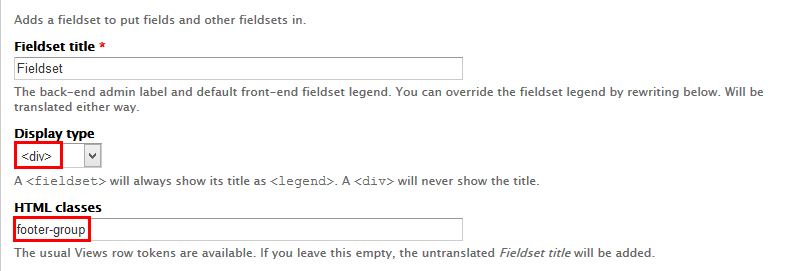
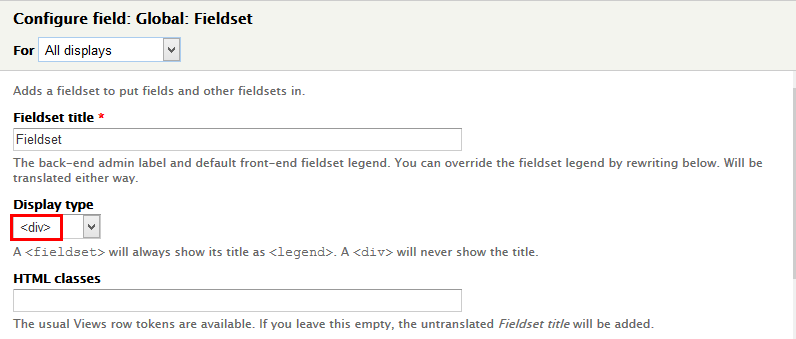
Step 4: Set properties for Global: Fieldset
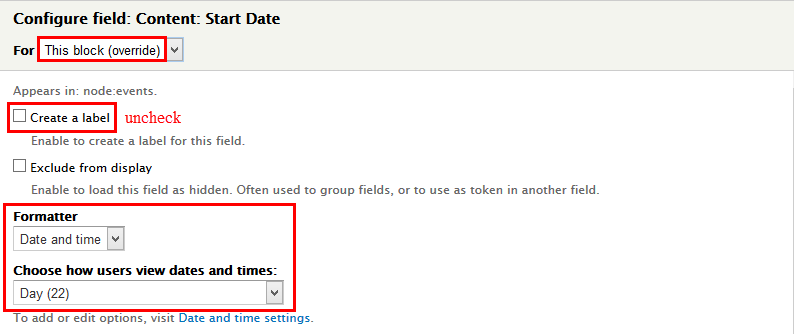
Step 5: Set properties for Content: Start Date
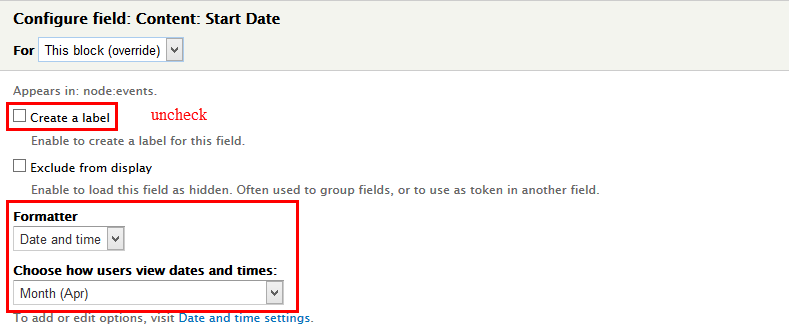
Step 6: Set properties for Content: Start Date
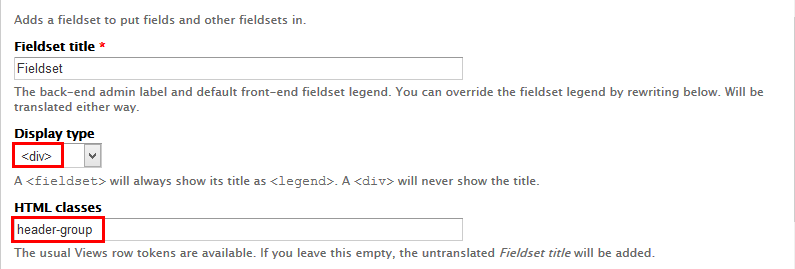
Step 7: Set properties for Global: Fieldset
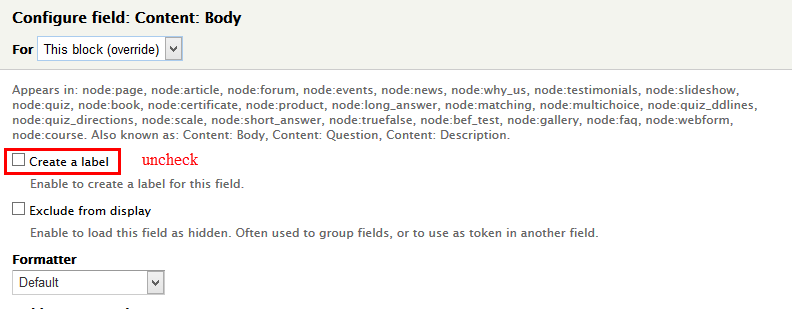
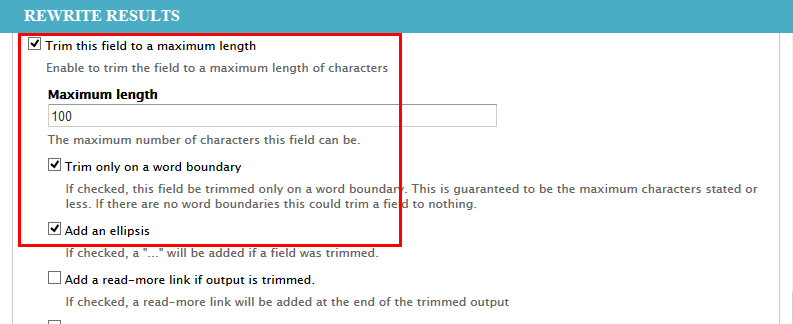
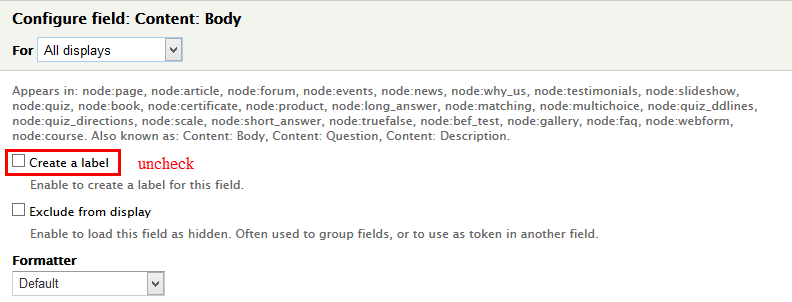
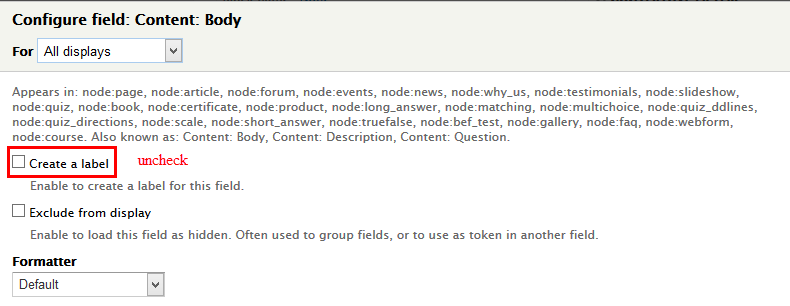
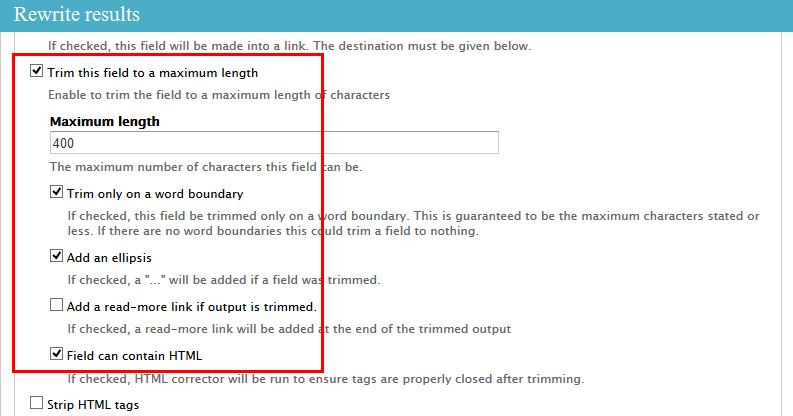
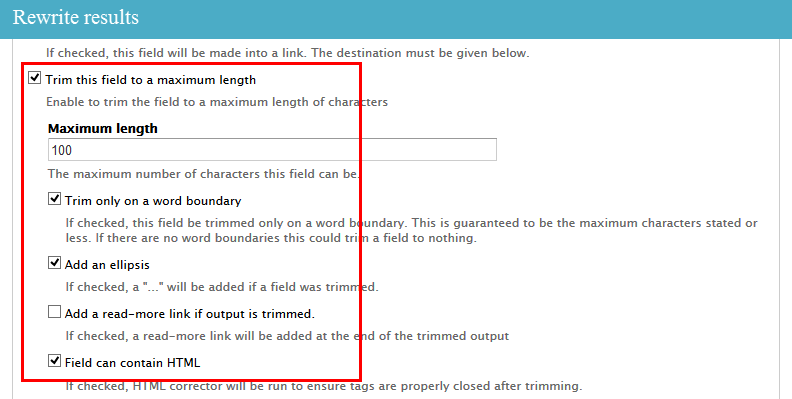
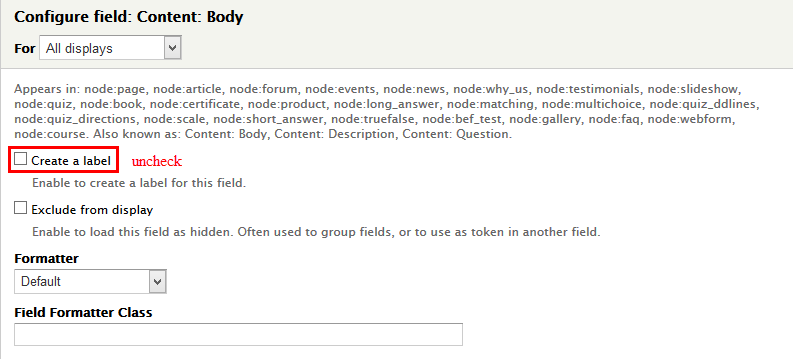
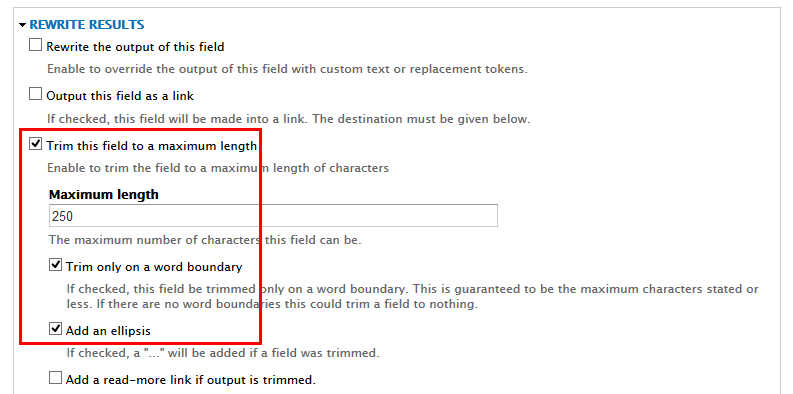
Step 8: Set properties for Content: Body
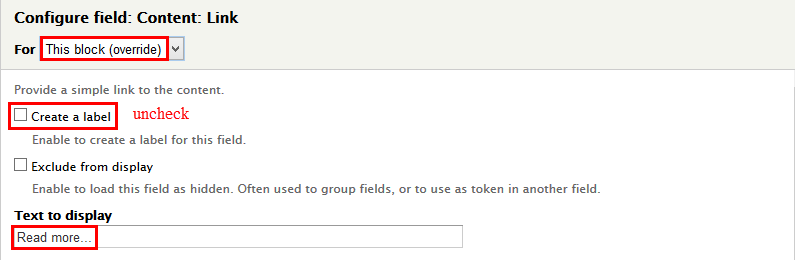
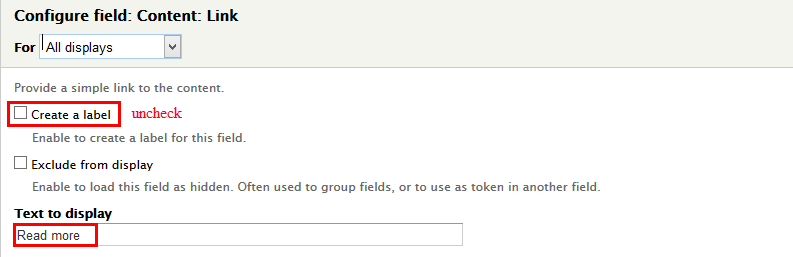
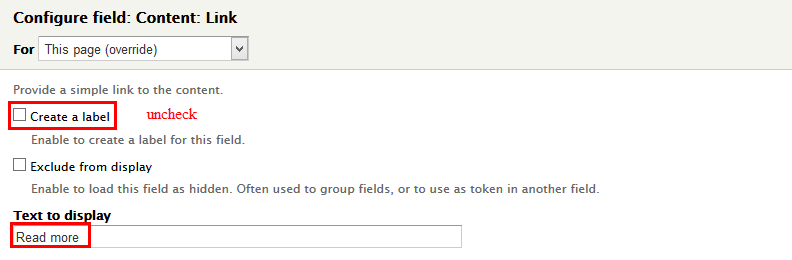
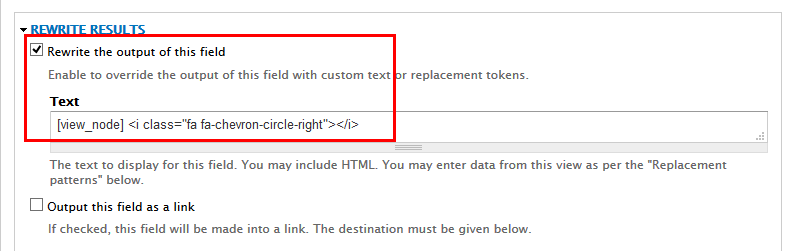
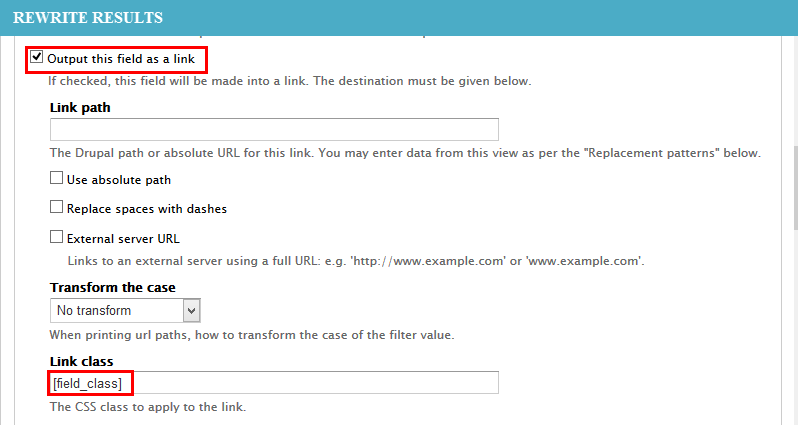
Step 9: Set properties for Content: Link
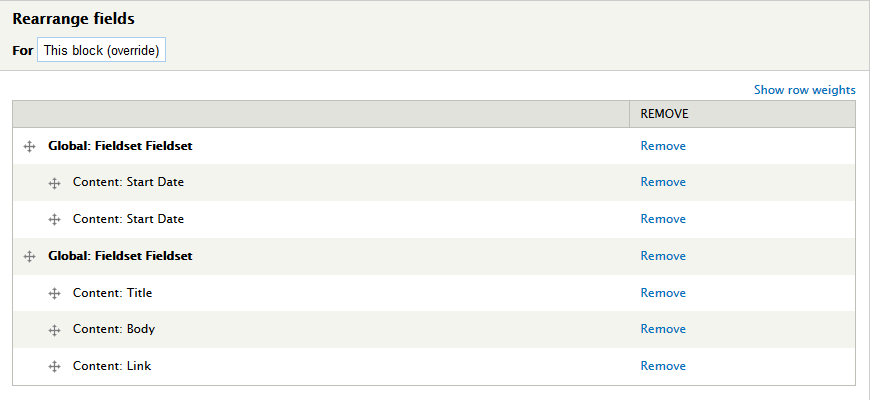
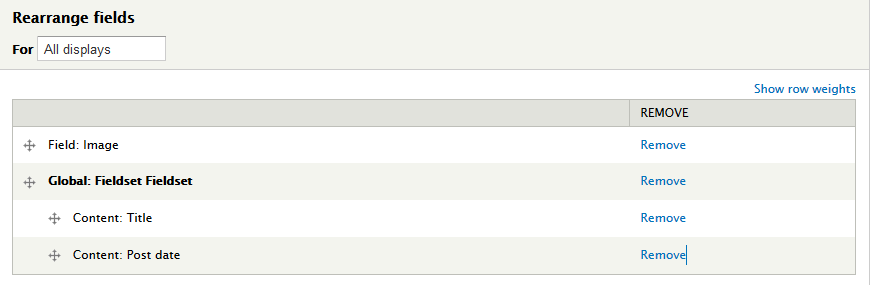
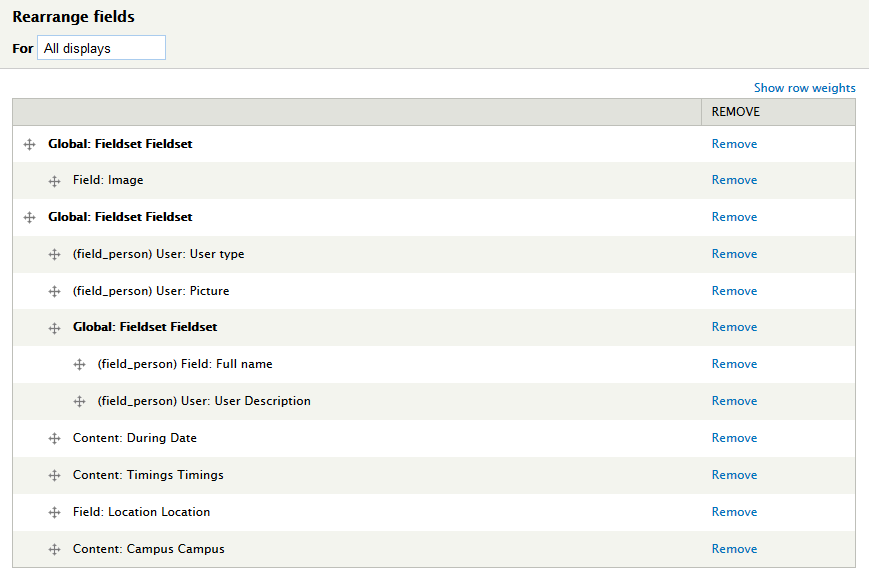
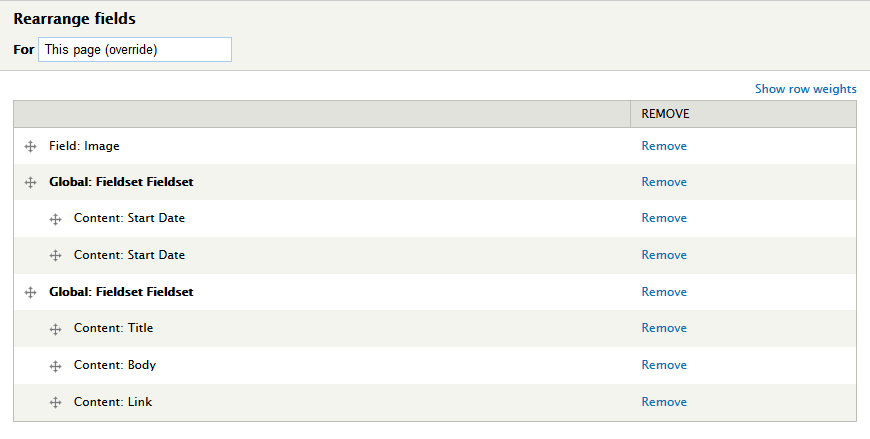
Step 10: At FIELDS area, click Rearrange button and set following arrange
Step 11: Click Save button
Configure View: Up coming events
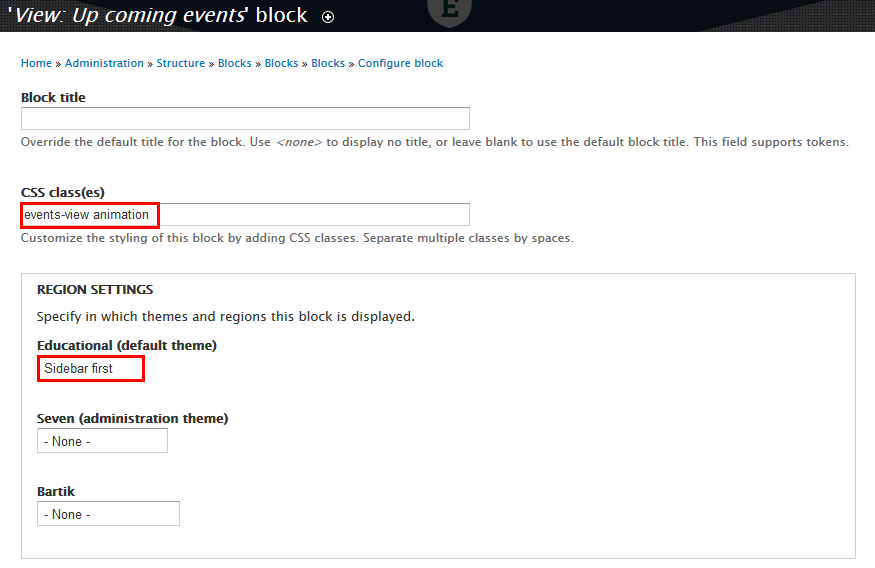
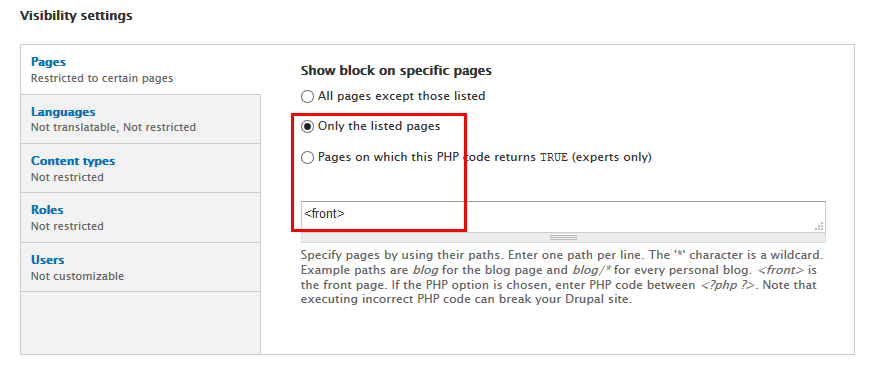
Step 1: Navigate to Structure > Blocks, find View: Up coming events block, click configure link and set the following properties:
Step 2: Click Save button
Welcome to University block
Front end Display
Create Welcome to University content
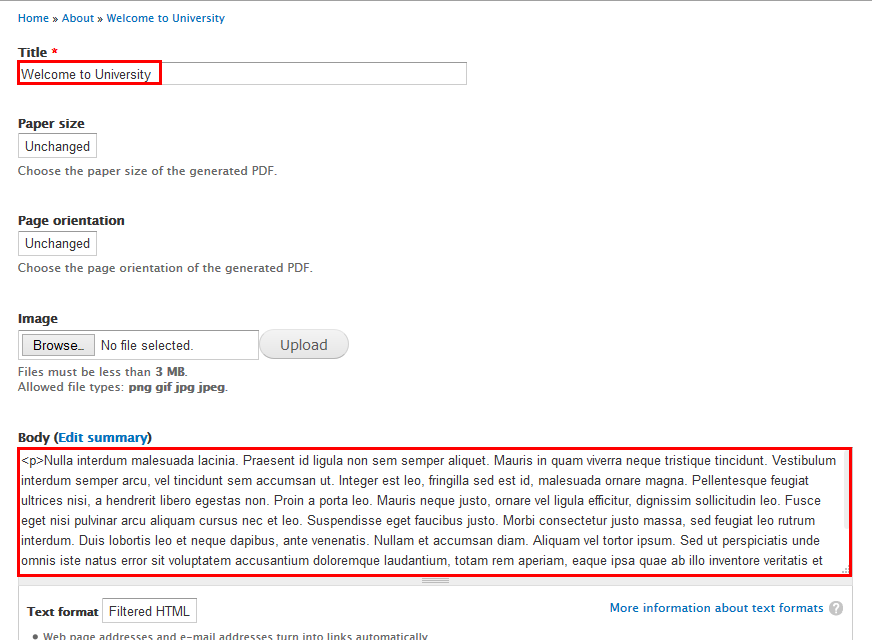
Step 1: Navigate to Content > Add content , click Basic page link. Create Welcome to University content with following properties:
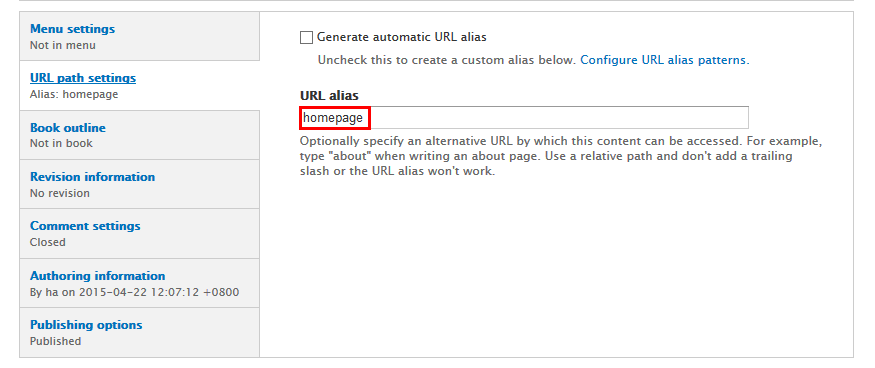
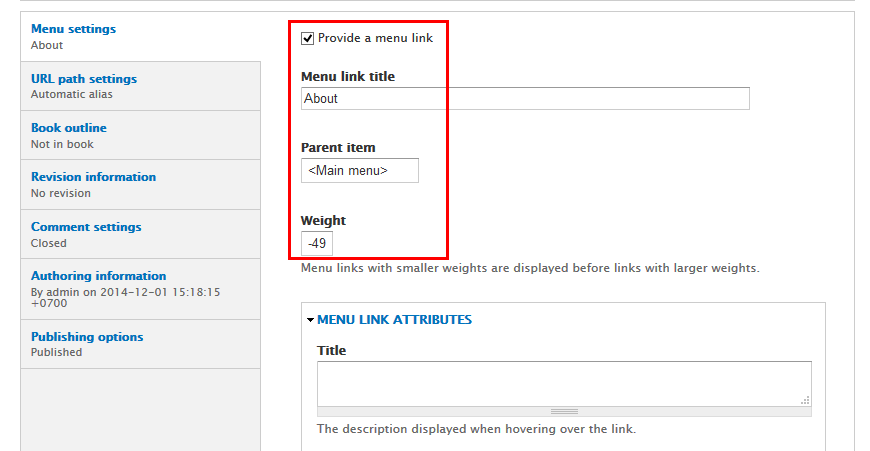
Step 2: Go to find URL path settings link, click and set properties:
Step 3: Click Save button
Courses Categories block
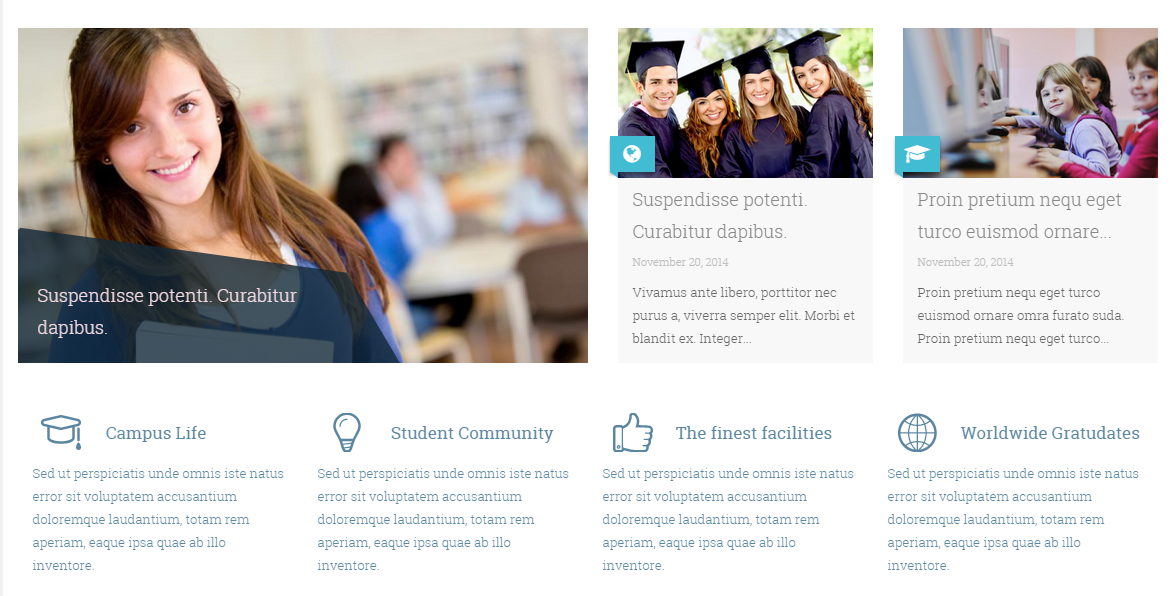
Front end Display
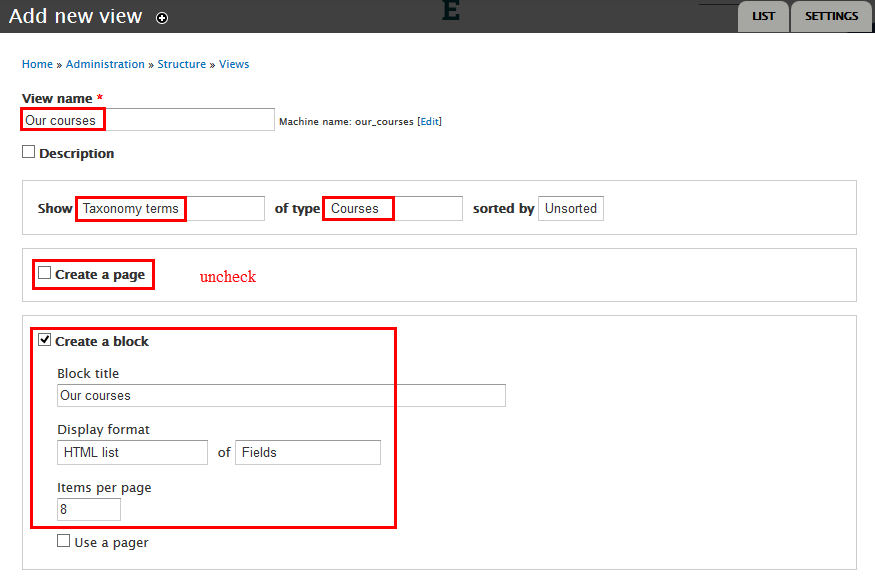
Create Our courses view
Step 1: Navigate to Structure > Views, click Add views link, Create Our courses view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
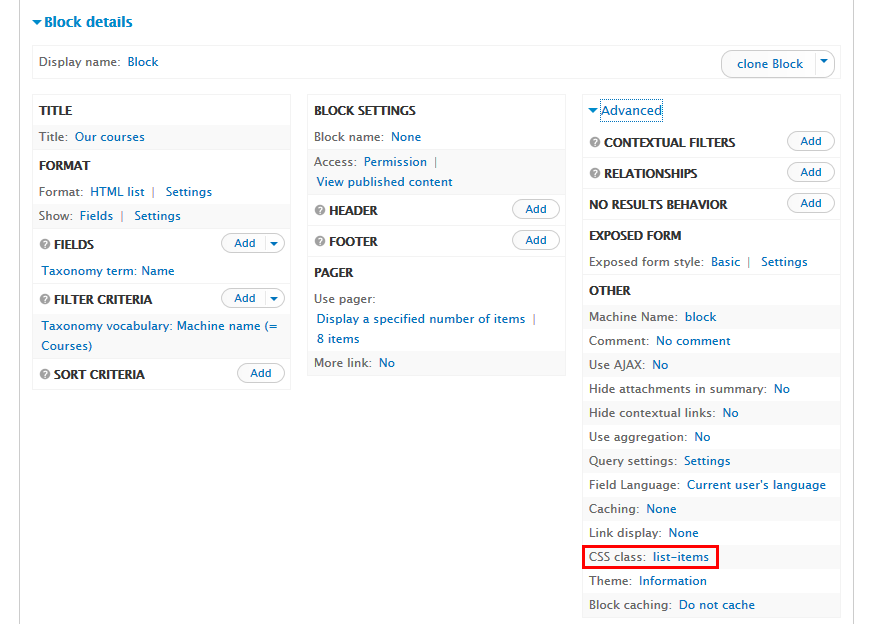
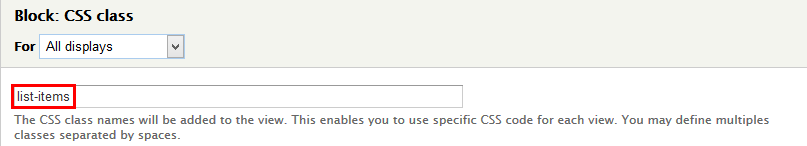
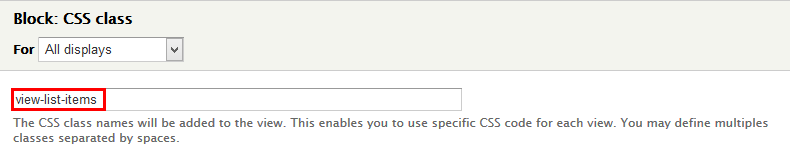
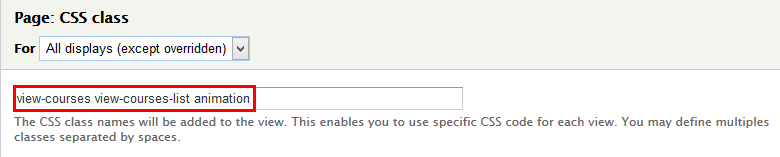
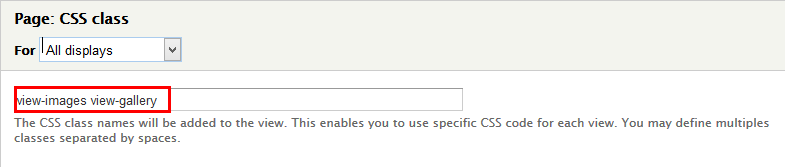
Step 3: At Advanced > OTHER area, add CSS class
Step 4: Click Save button
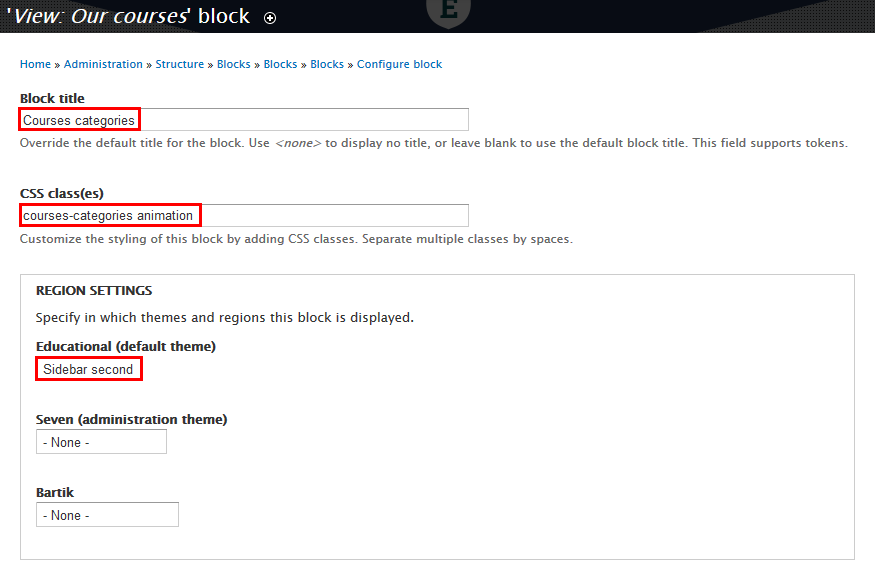
Configure View: Our courses
Step 1: Navigate to Structure > Blocks, find View: Our courses block, click configure link and set the following properties:
Step 2: Click Save button
News block
Front end Display
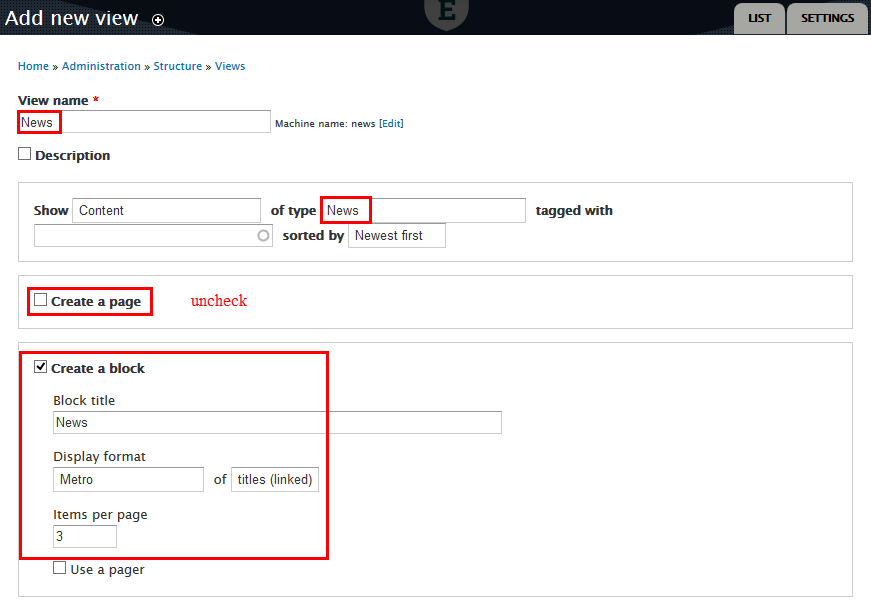
Create News view
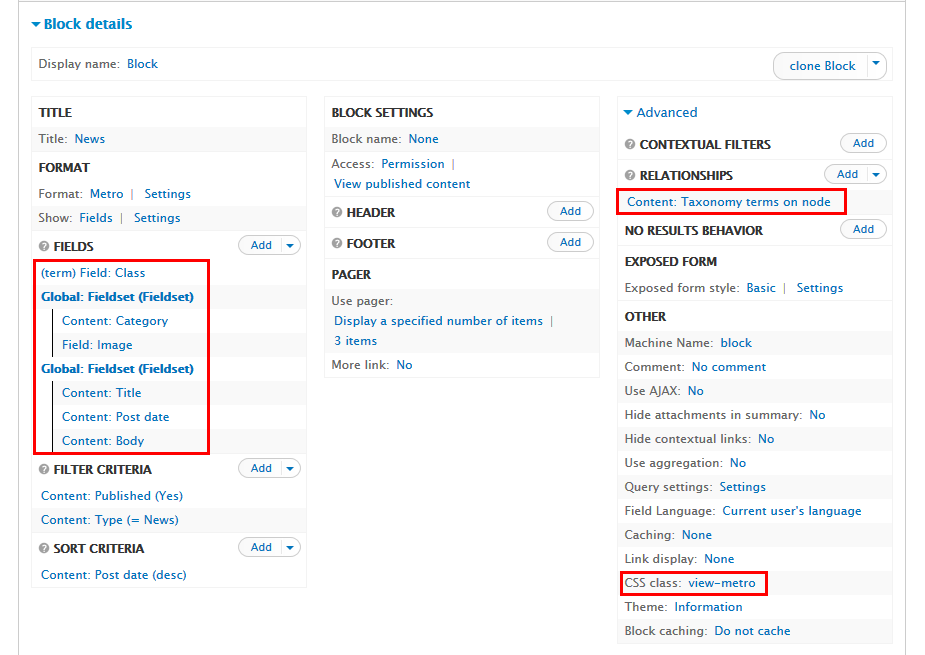
Step 1: Navigate to Structure > Views, click Add views link, Create News view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
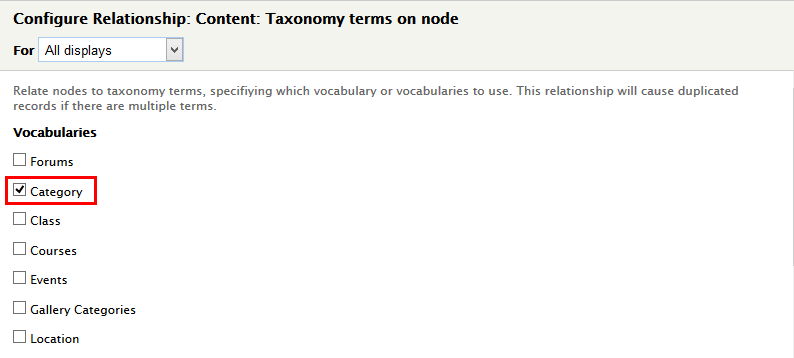
Step 3: At RELATIONSHIPS area, click Add button to add field Content: Taxonomy terms on node with following properties:
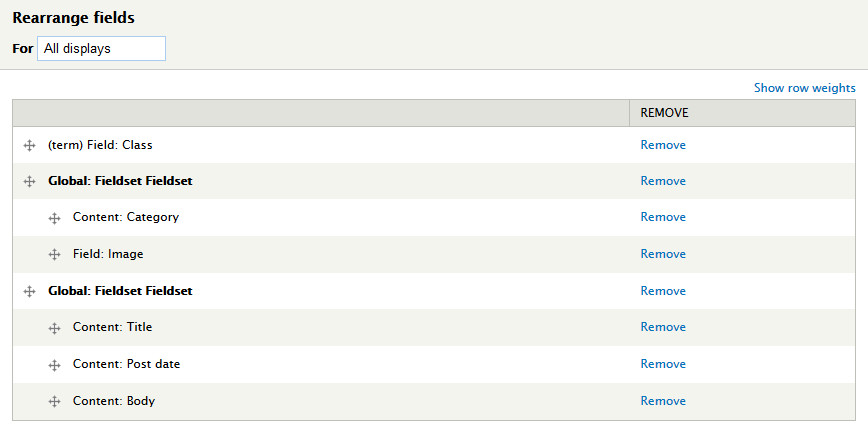
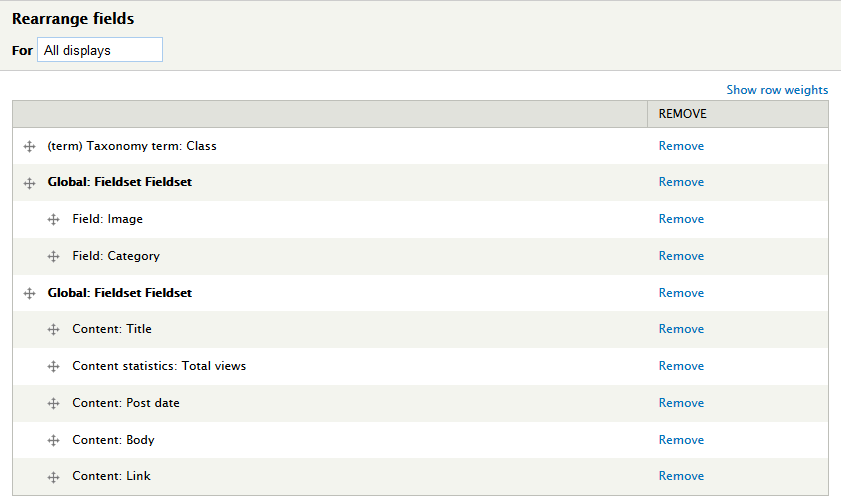
Step 4: At FIELDS area, click Add button to add fields: Taxonomy term: Class, Global: Fieldset, Content: Category, Field: Image, Global: Fieldset, Content: Post date, Content: Body.
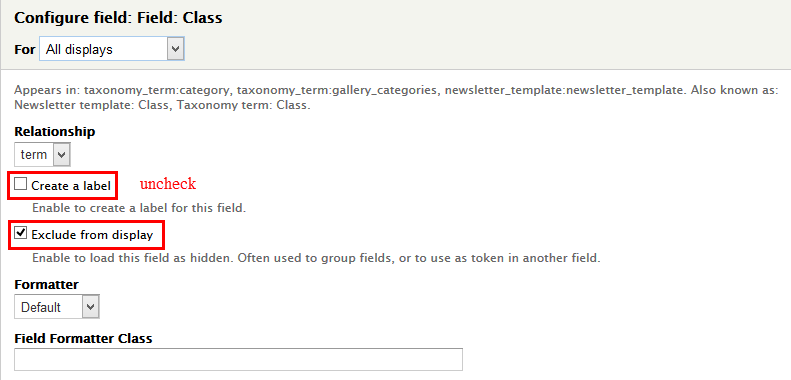
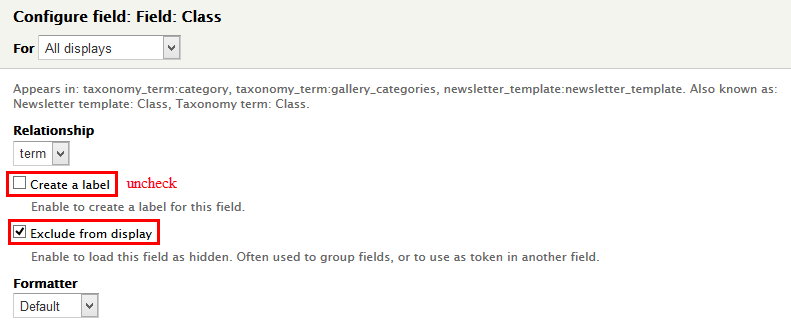
Step 5: Set properties for Taxonomy term: Class
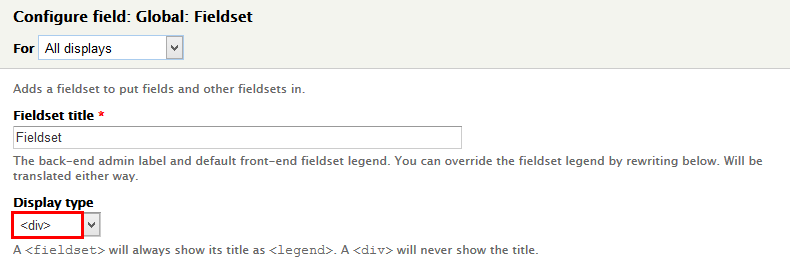
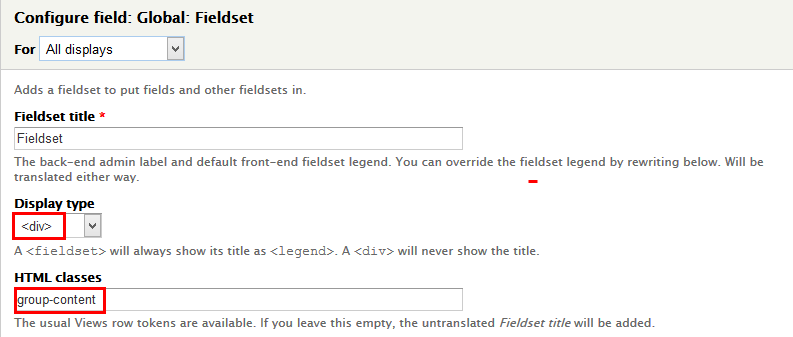
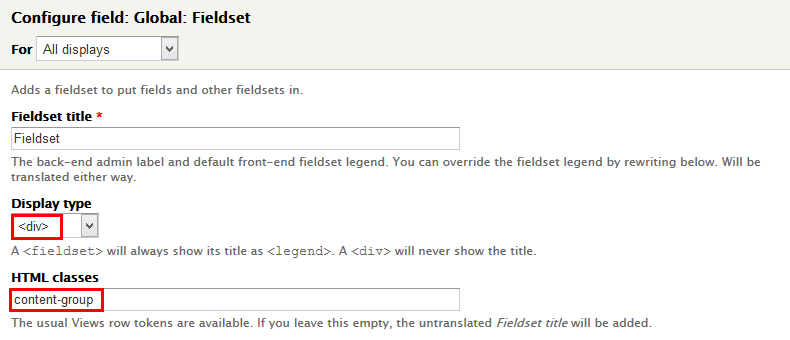
Step 6: Set properties for Global: Fieldset
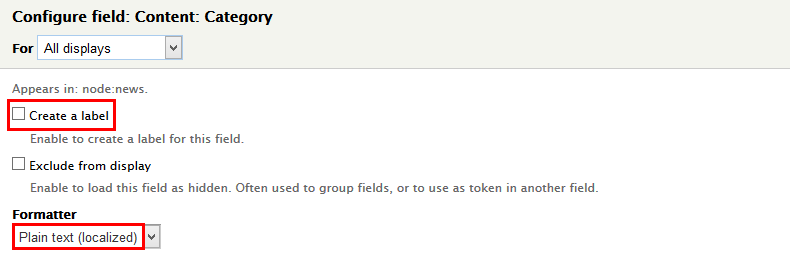
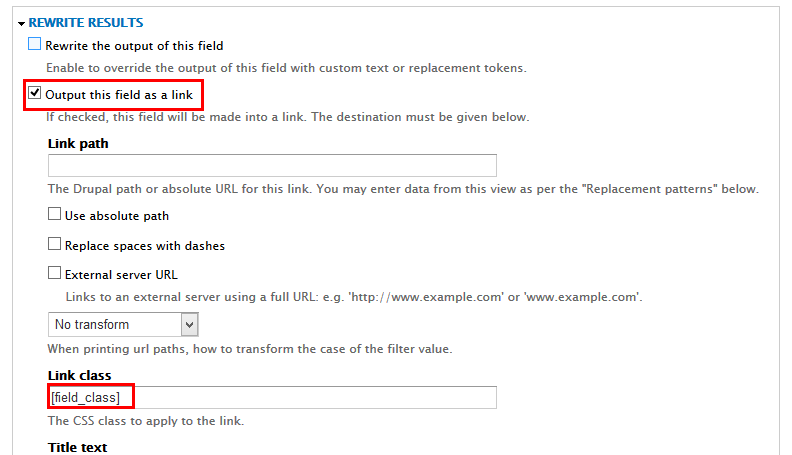
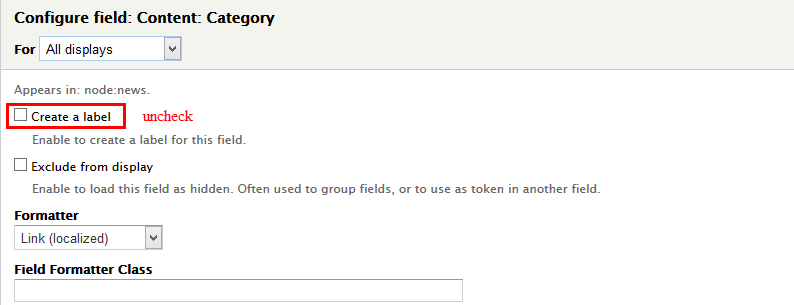
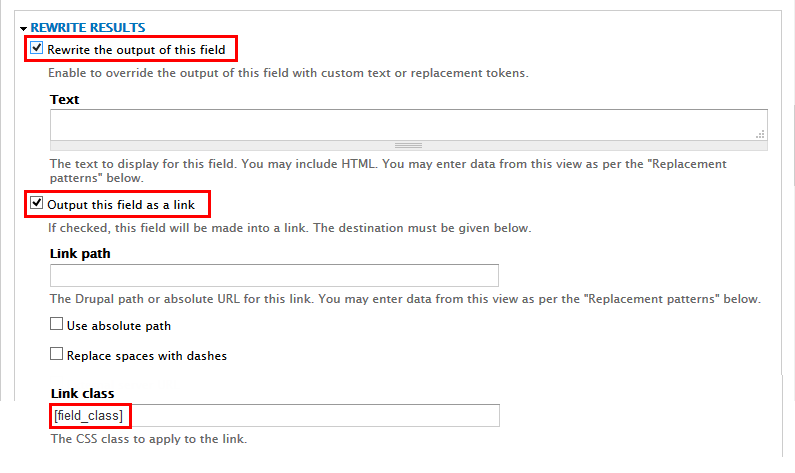
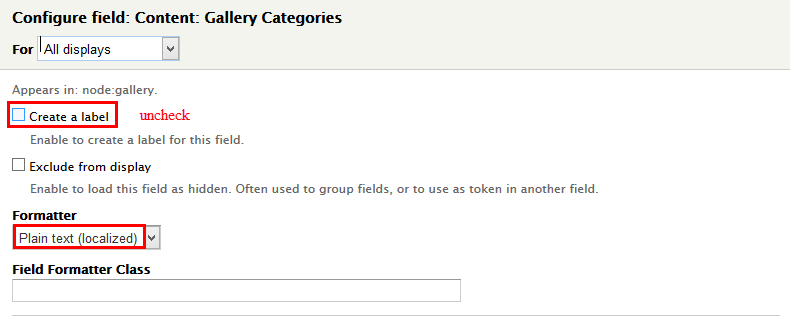
Step 7: Set properties for Content: Category
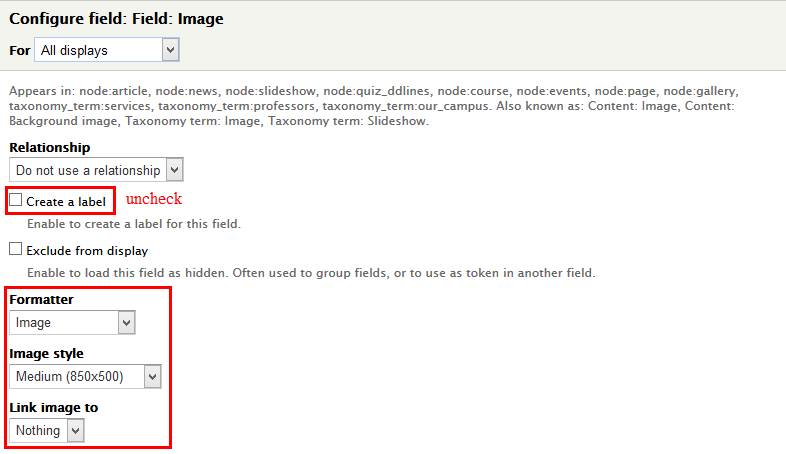
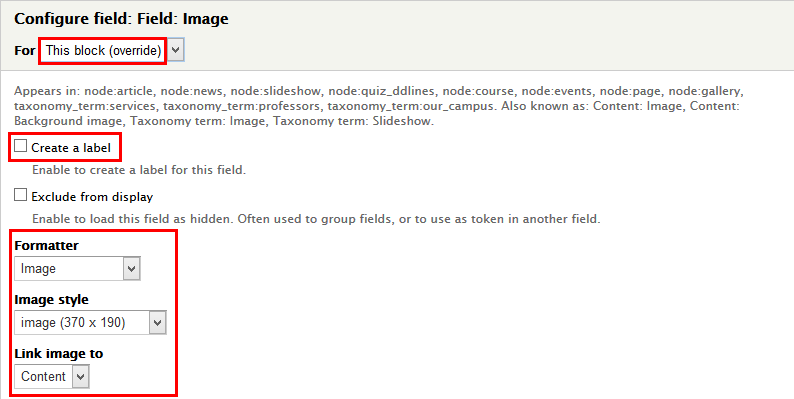
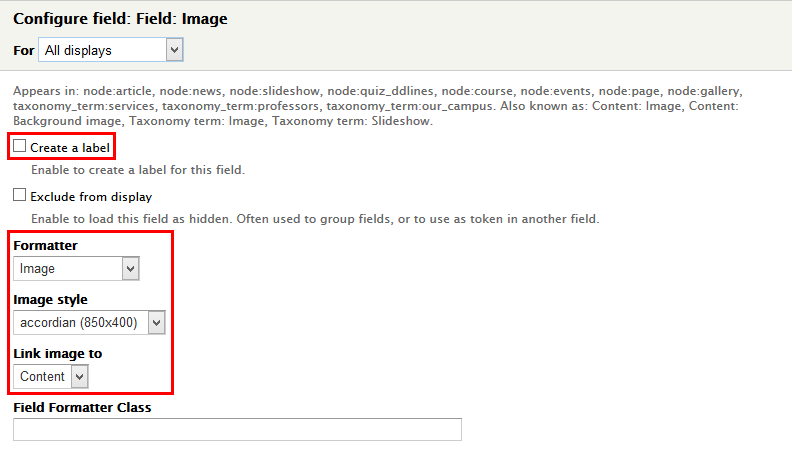
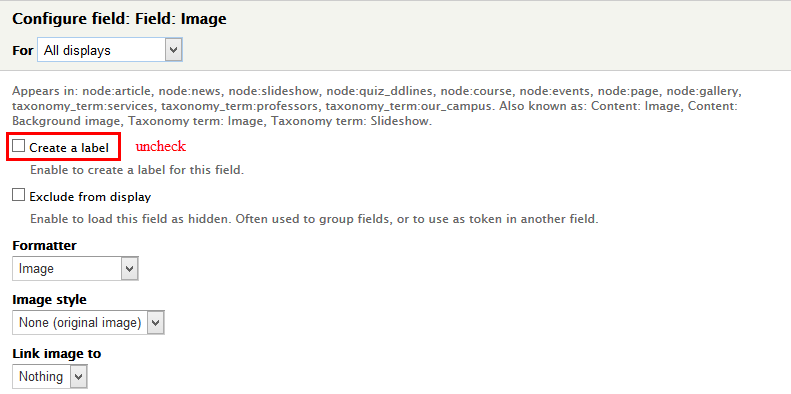
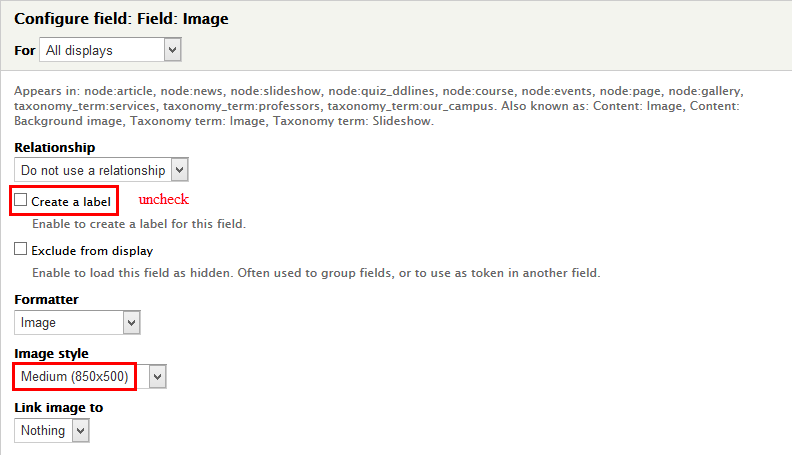
Step 8: Set properties for Field: Image
Step 9: Set properties for Global: Fieldset
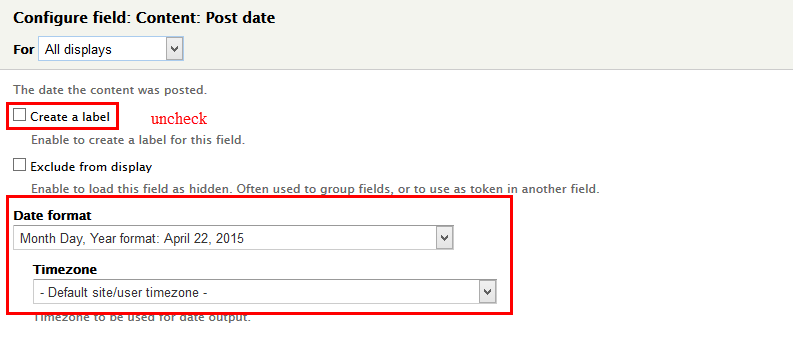
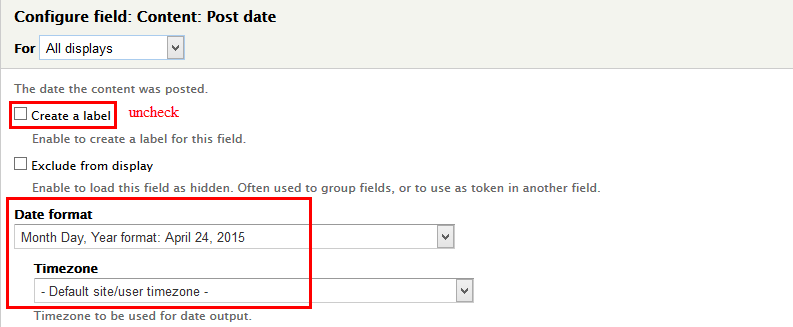
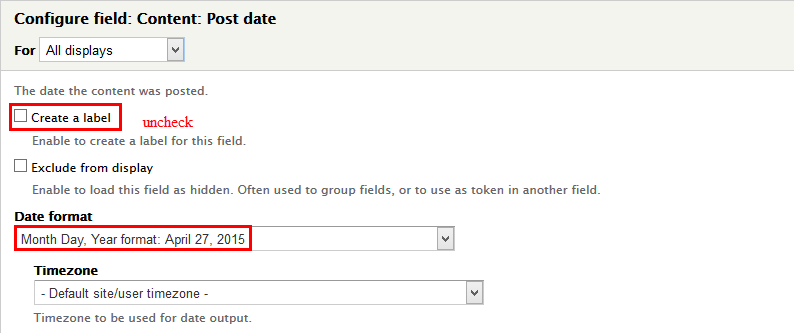
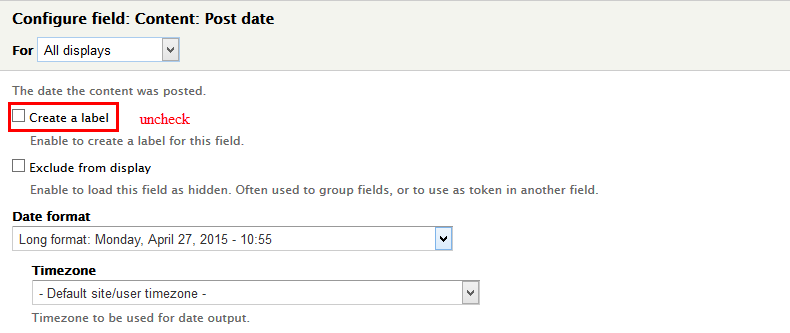
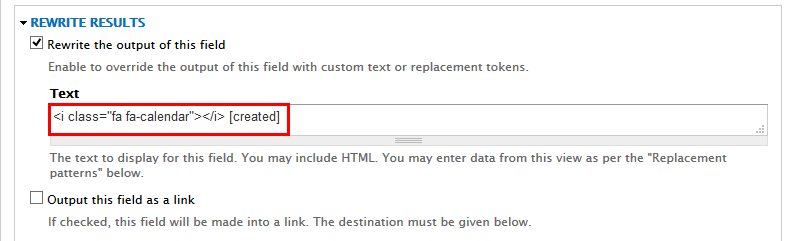
Step 10: Set properties for Content: Post date
Step 11: Set properties for Content: Body
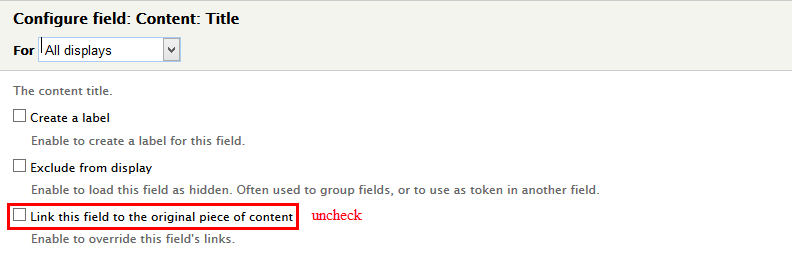
Step 12: Set properties for Content: Title
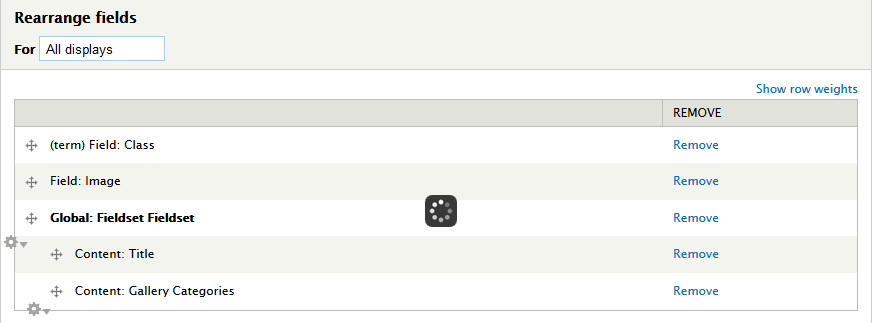
Step 13: At FIELDS area, click Rearrange button and set following arrange
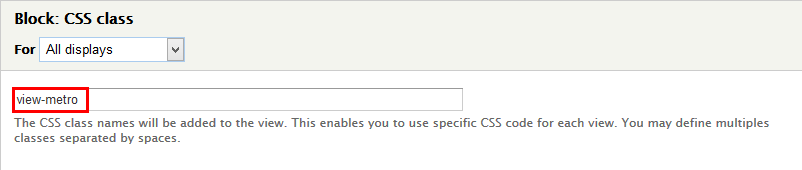
Step 14: At Advanced > OTHER area, add CSS class
Step 15: Click Save button
Configure View: News
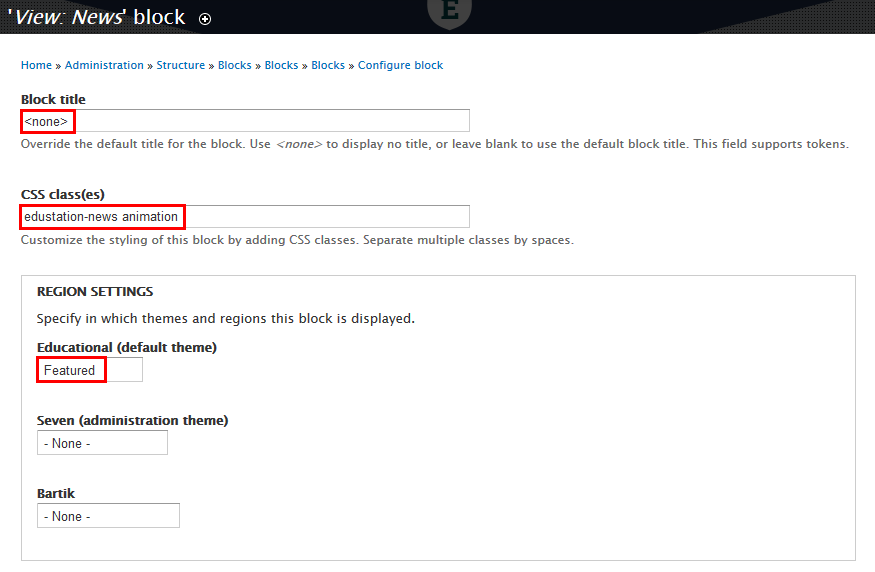
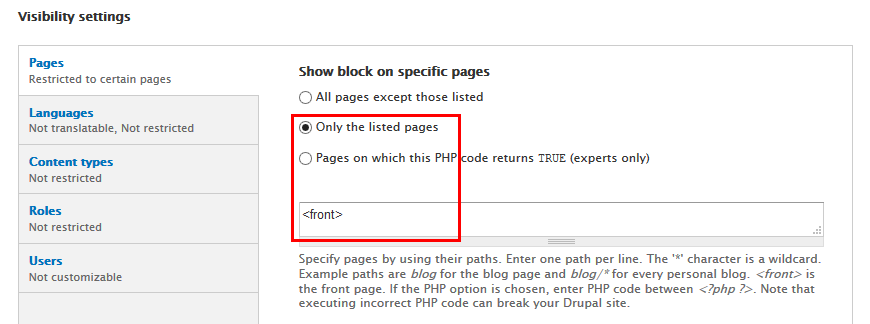
Step 1: Navigate to Structure > Blocks, find View: News block, click configure link and set the following properties:
Step 2: Click Save button
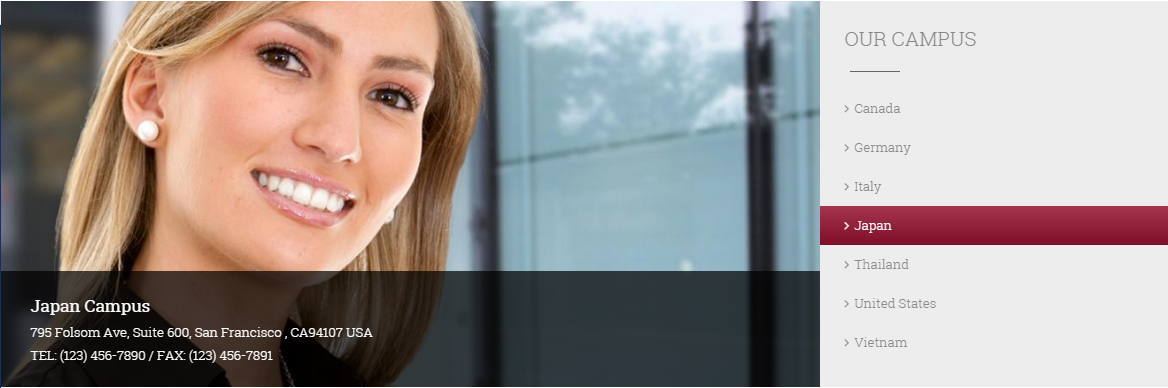
Campus Slideshow
Front end Display
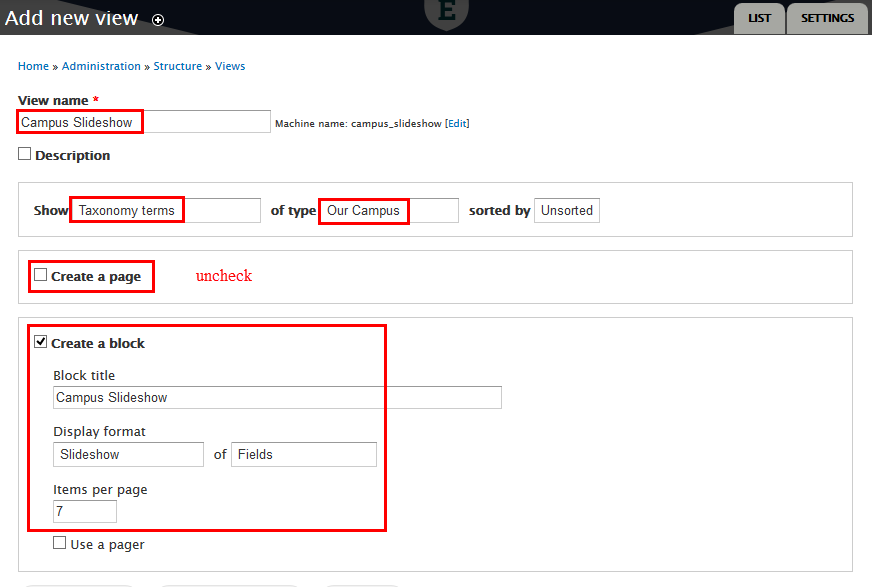
Create Slideshow view
Step 1: Navigate to Structure > Views, click Add views link, Create Slideshow view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
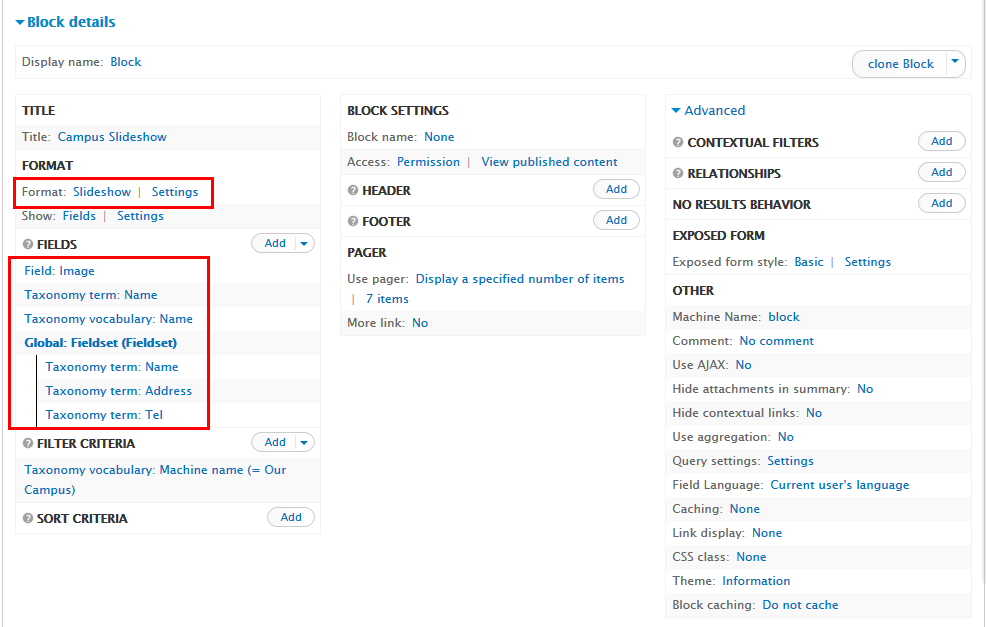
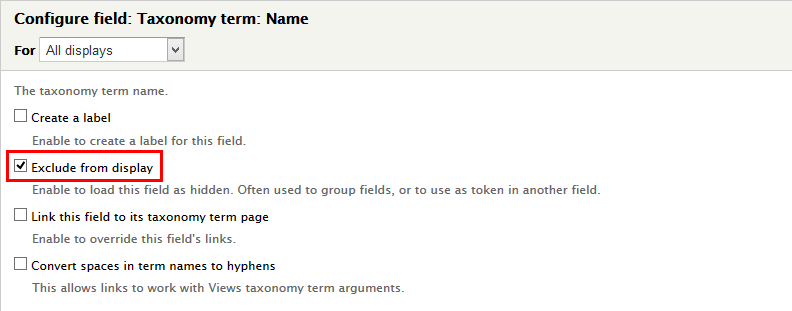
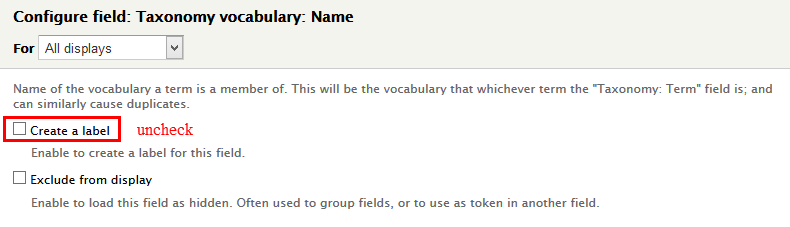
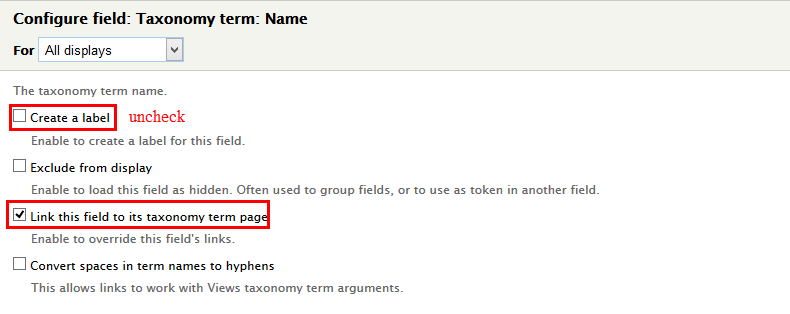
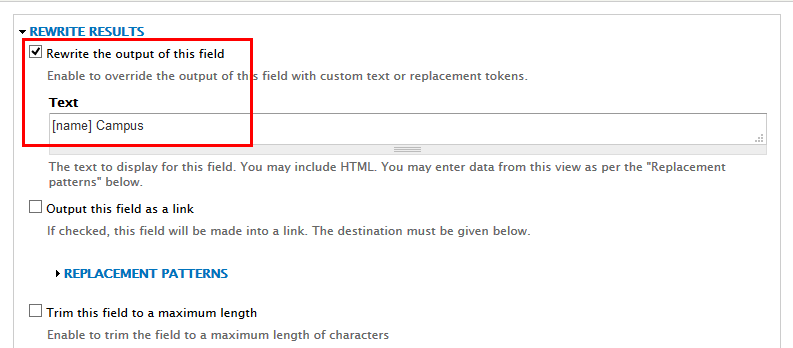
Step 3: At FIELDS area, click Add button to add fields: Field: Image, Taxonomy vocabulary: Name, Global: Fieldset, Taxonomy term: Name, Taxonomy term: Address, Taxonomy term: Tel
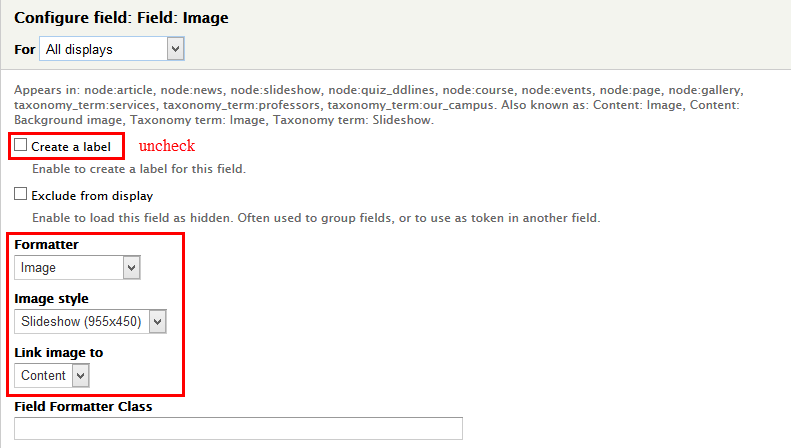
Step 4: Set properties for Field: Image field
Step 5: Set properties for Taxonomy term: Name field
Step 6: Set properties for Taxonomy vocabulary: Name field
Step 7: Set properties for Global: Fieldset field
Step 8: Set properties for Taxonomy term: Name field
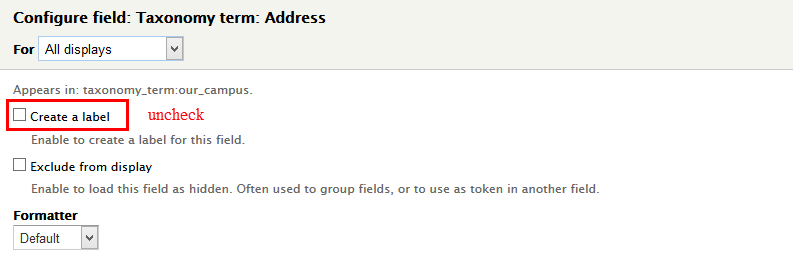
Step 9: Set properties for Taxonomy term: Address field
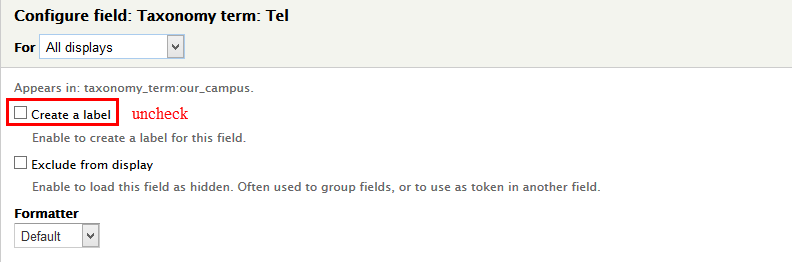
Step 10: Set properties for Taxonomy term: Tel field
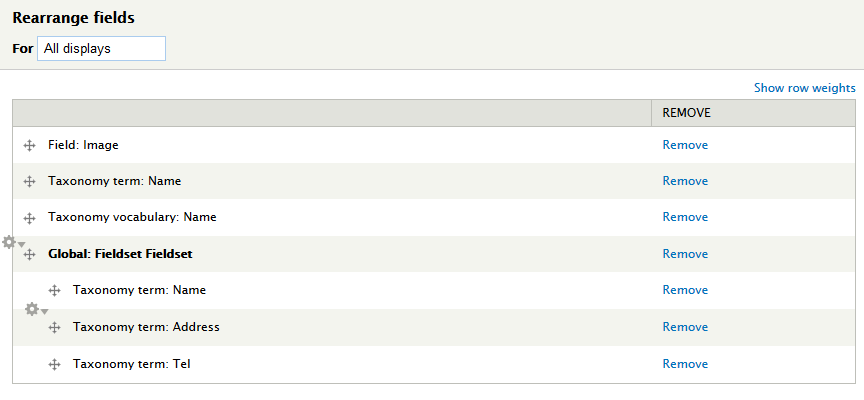
Step 11: At FIELDS area, click Rearrange button and set following arrange
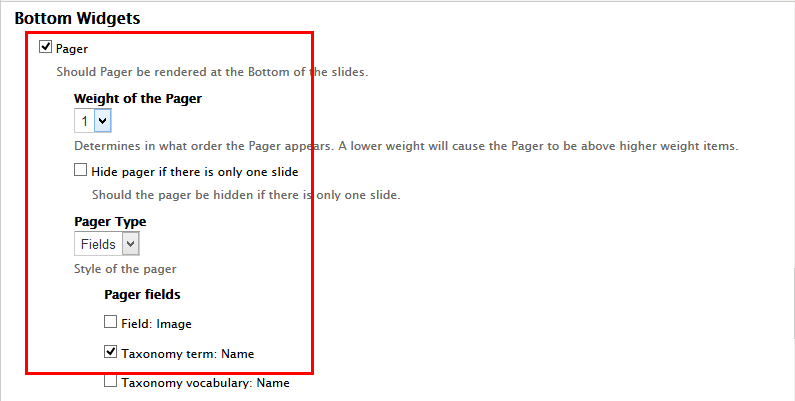
Step 12: At FORMAT Format click Settings link and set properties:
Step 13: Click Save button
Configure View: Campus Slideshow
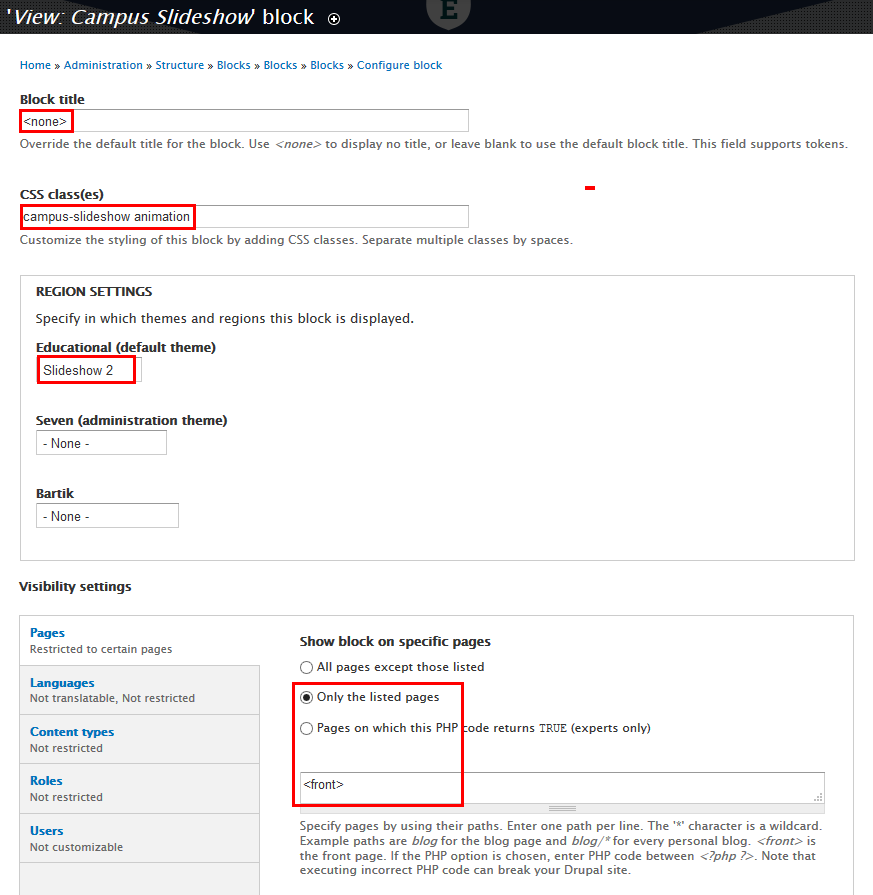
Step 1: Navigate to Structure > Blocks, find View: Campus Slideshow block, click configure link and set the following properties:
Step 2: Click Save button
Services block
Front end Display
Create Services view
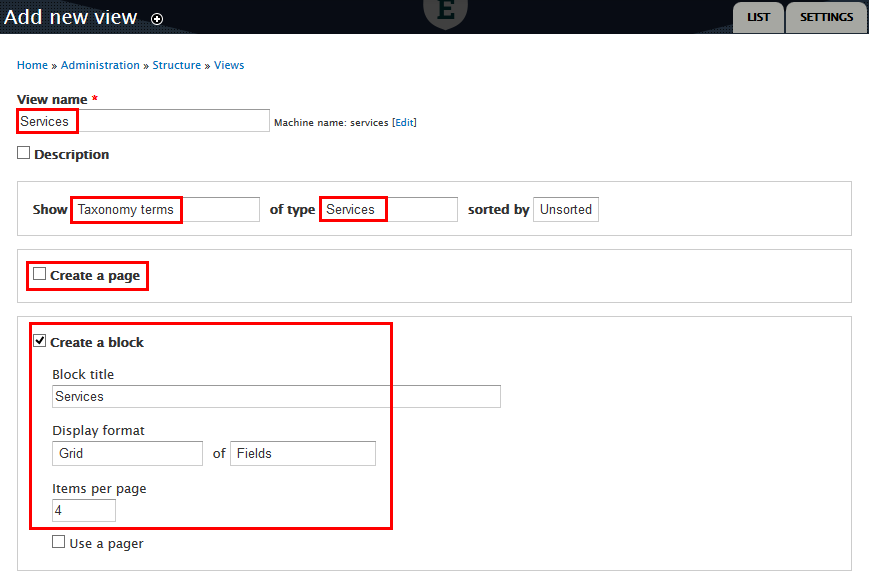
Step 1: Navigate to Structure > Views, click Add views link, Create Services view with following properties:
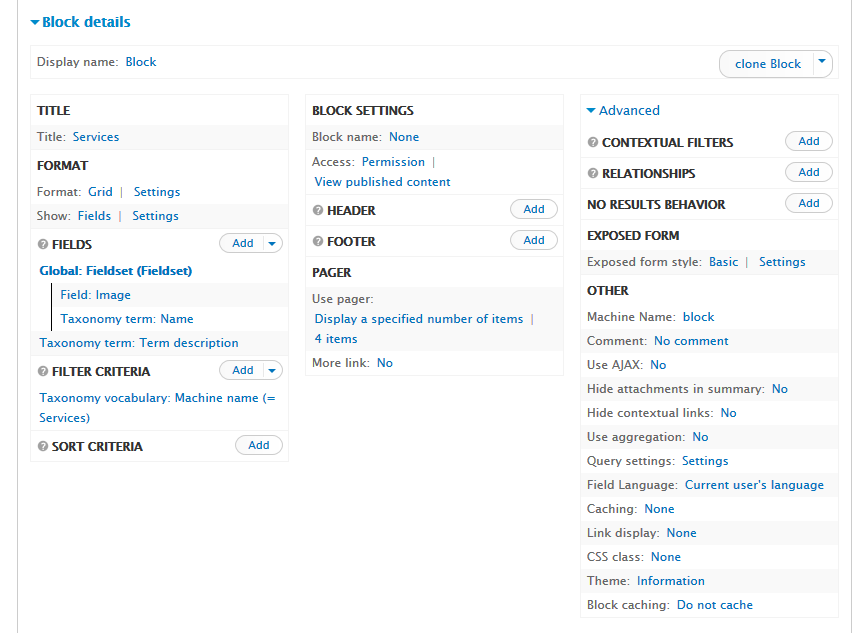
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
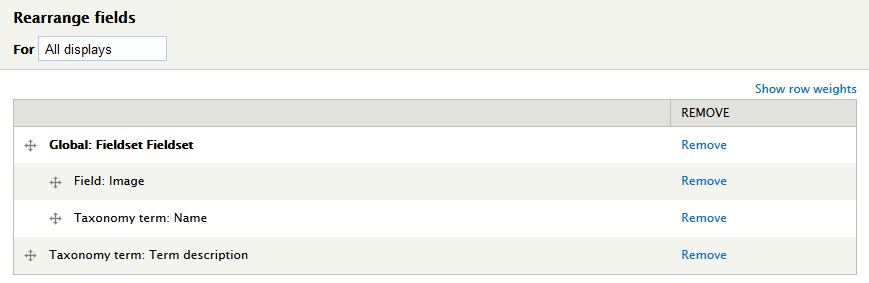
Step 3: At FIELDS area, click Add button to add fields: Global: Fieldset, Field: Image, Taxonomy term: Term description.
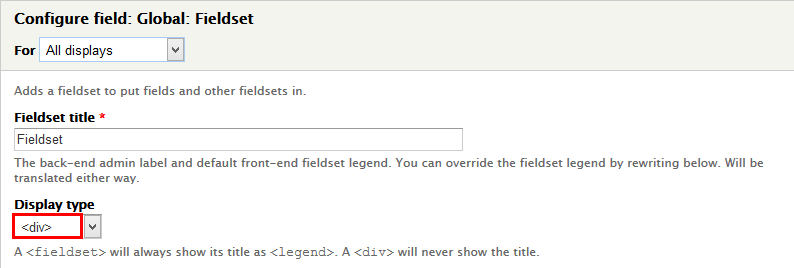
Step 4: Set properties for Global: Fieldset
Step 5: Set properties for Field: Image
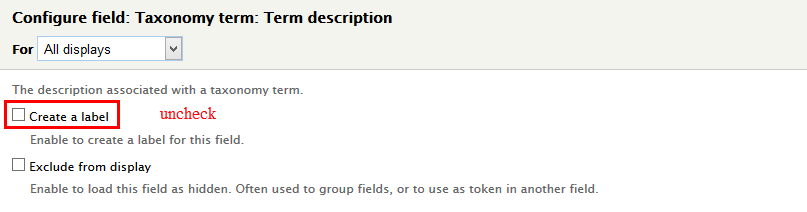
Step 6: Set properties for Taxonomy term: Term description
Step 7: At FIELDS area, click Rearrange button and set following arrange
Step 8: Click Save button
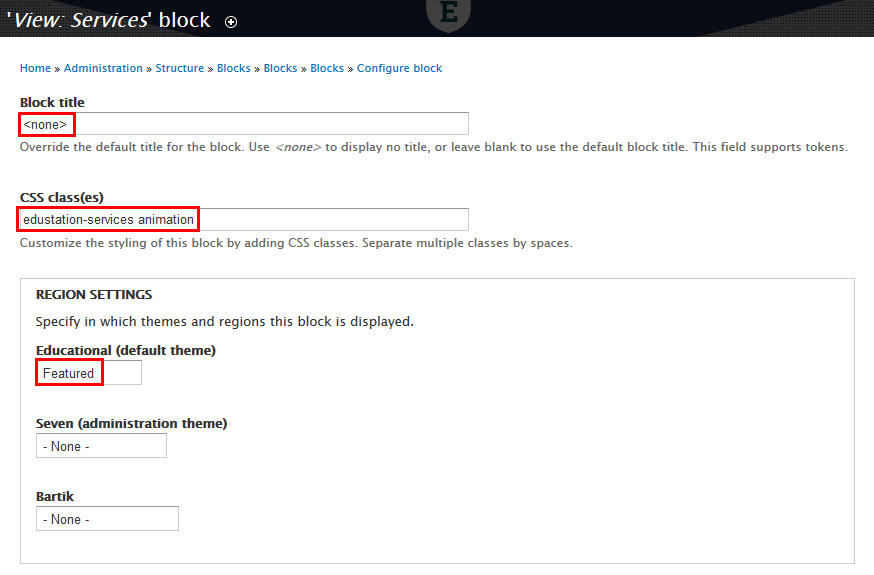
Configure View: Services
Step 1: Navigate to Structure > Blocks, find View: Services block, click configure link and set the following properties:
Step 2: Click Save button
Hot course block
Front end Display
Create Hot course view
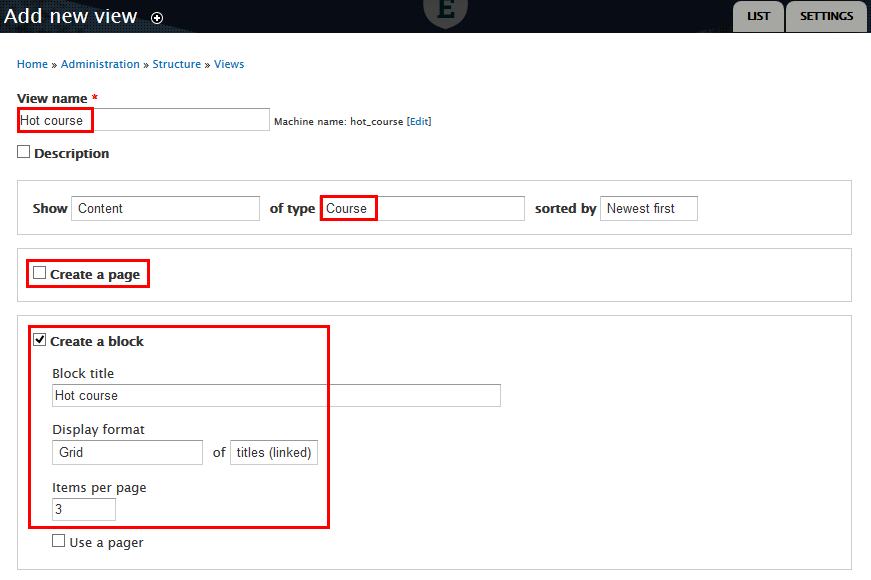
Step 1: Navigate to Structure > Views, click Add views link, Create Hot course view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
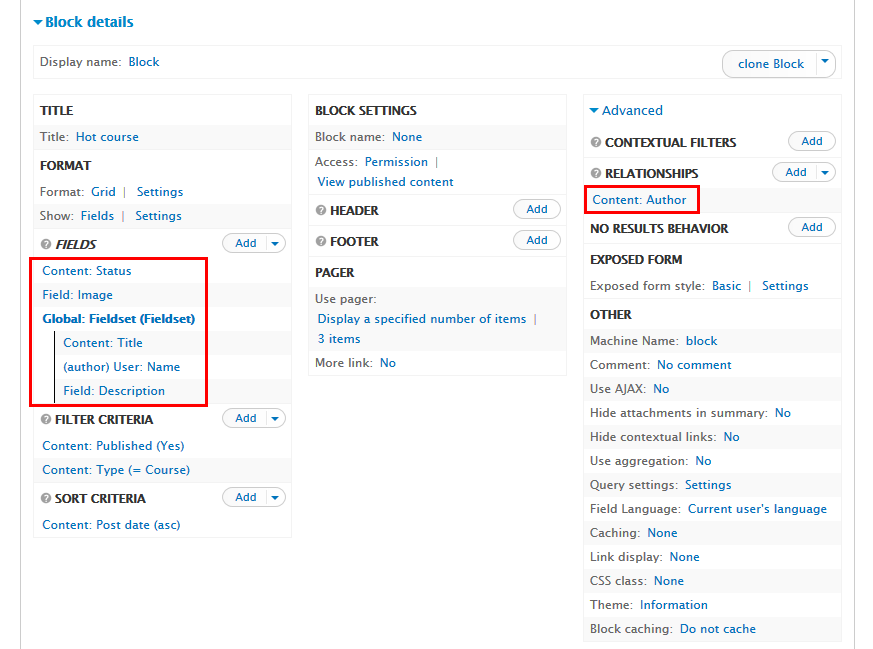
Step 3: At Advanced > RELATIONSHIP area, add Content: Author
Step 4: At FIELDS area, click Add button to add fields: Global: Fieldset, Field: Image, Content: Status, User: Name, Content: Description.
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for Field: Image
Step 7: Set properties for Content: Status
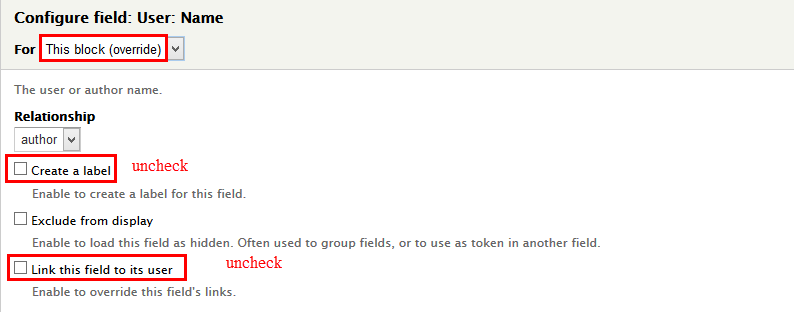
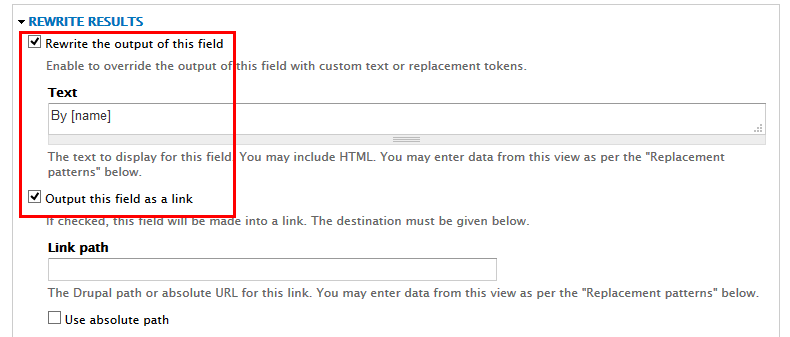
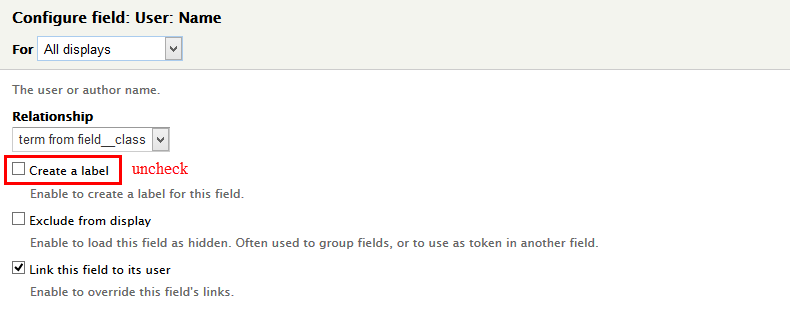
Step 8: Set properties for User: Name
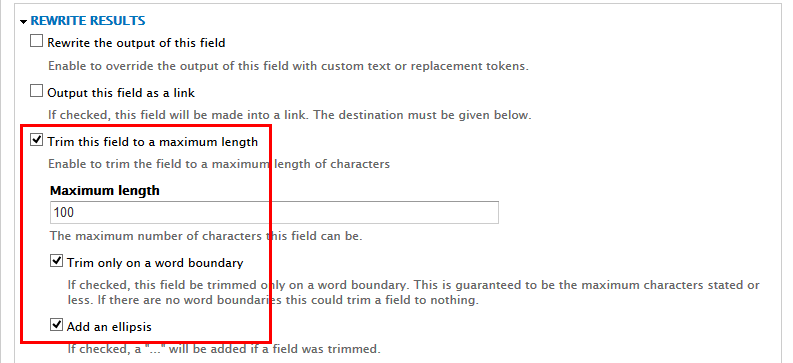
Step 9: Set properties for Content: Description
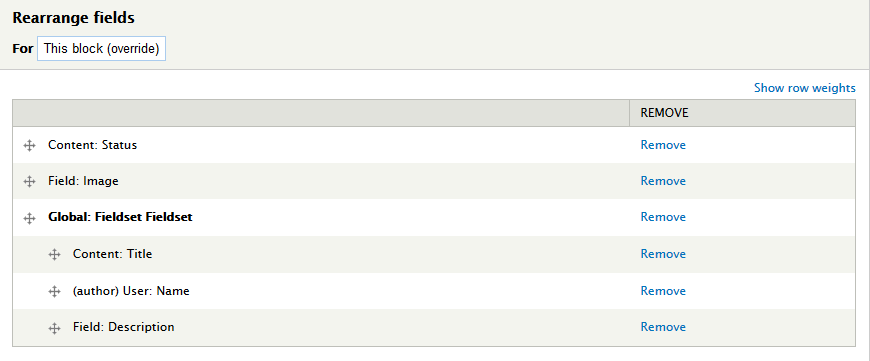
Step 10: At FIELDS area, click Rearrange button and set following arrange
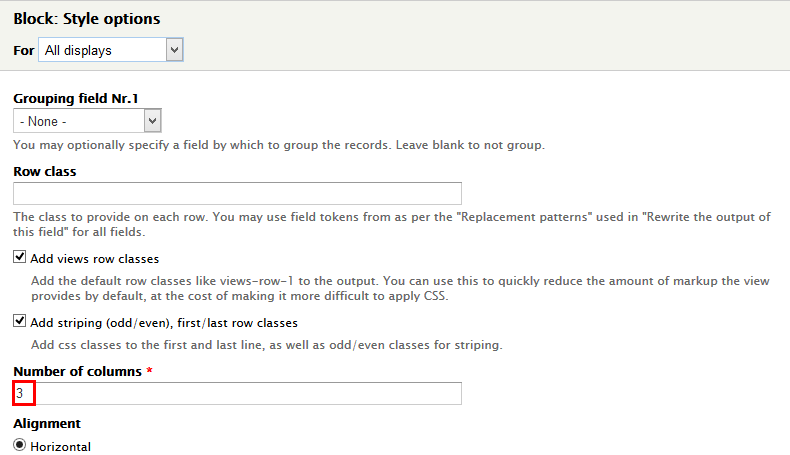
Step 11: At FORMAT Format area, click Settings link and set following properties:
Step 12: Click Save button
Configure View: Hot course
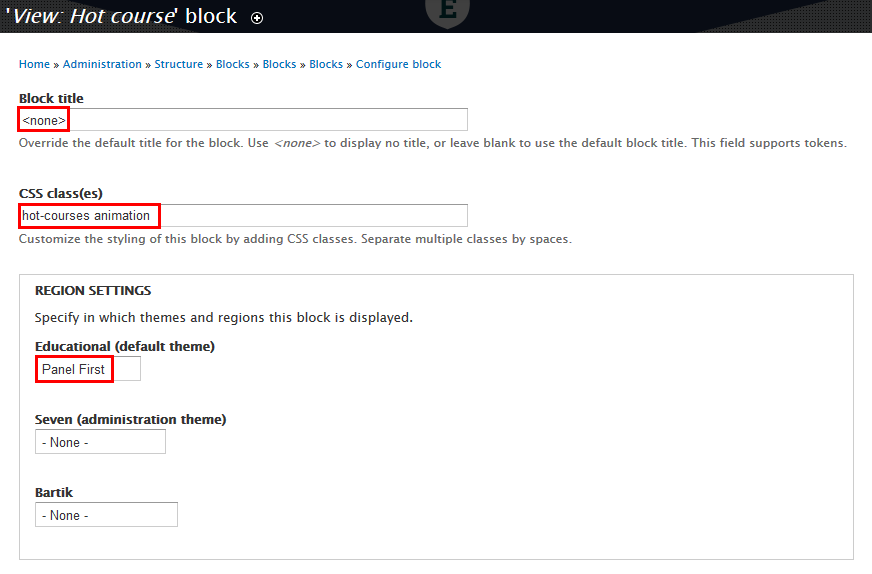
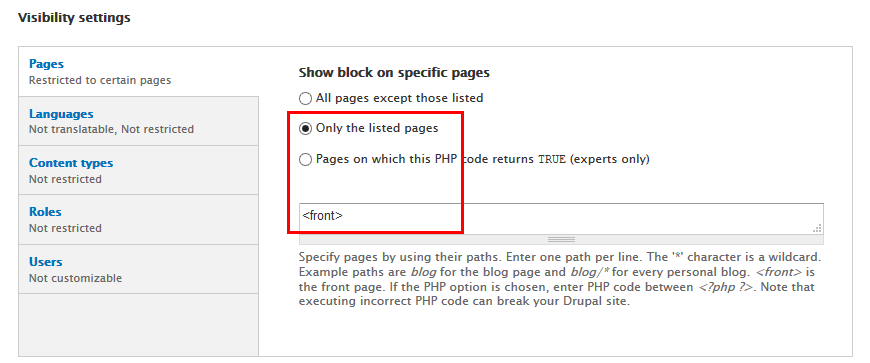
Step 1: Navigate to Structure > Blocks, find View: Hot course block, click configure link and set the following properties:
Step 2: Click Save button
Slide Accordian block
Front end Display
Create Slide Accordian view
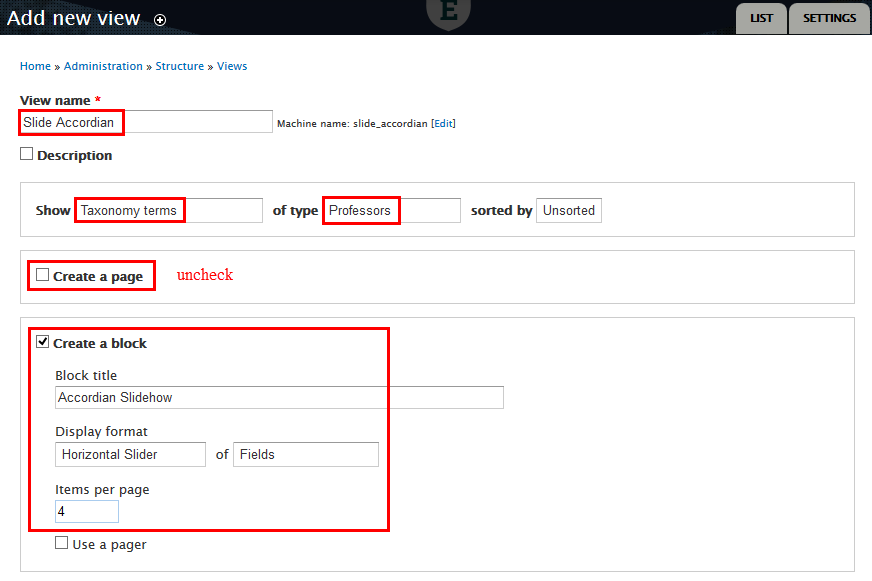
Step 1: Navigate to Structure > Views, click Add views link, Create Slide Accordian view with following properties:
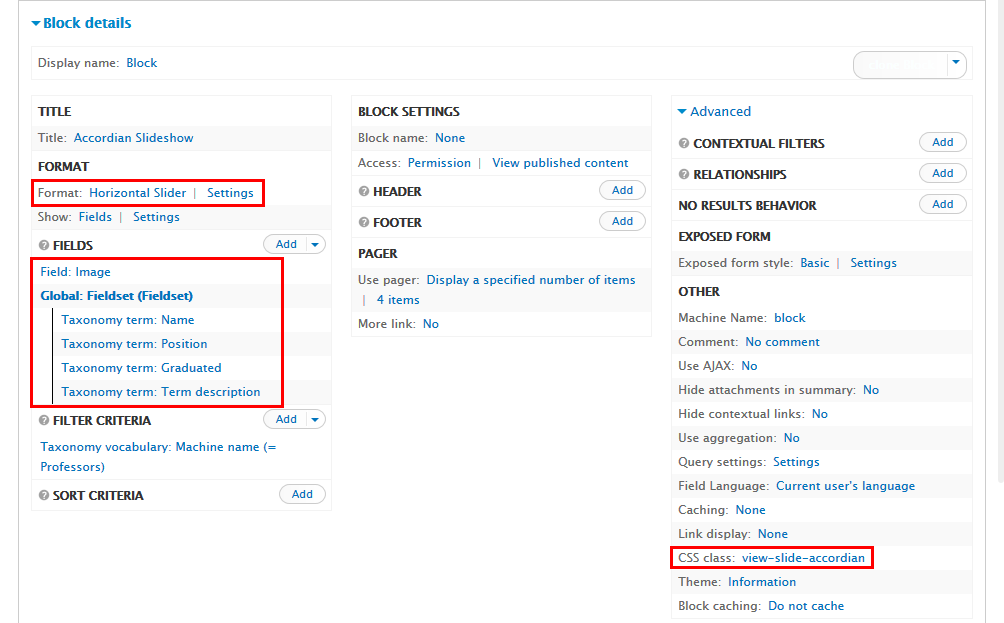
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
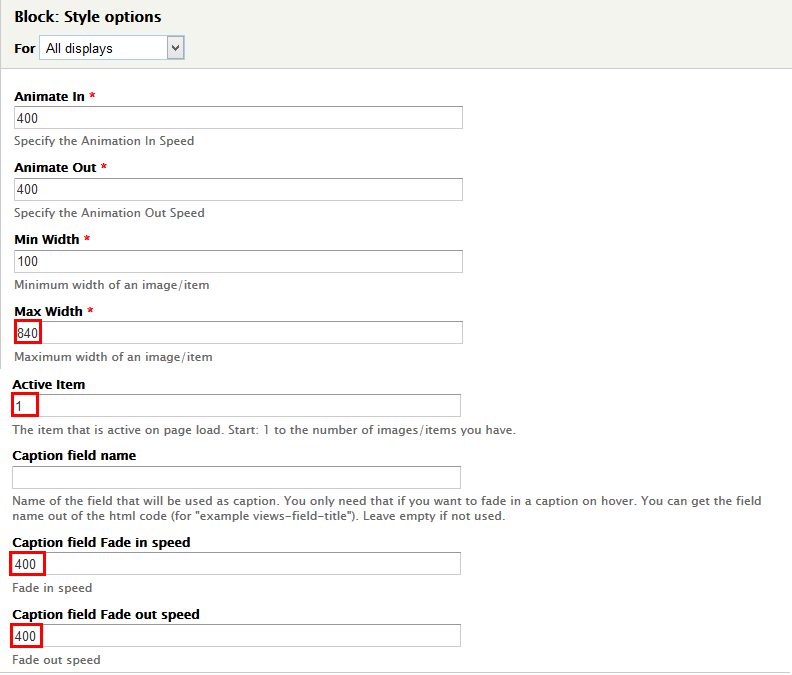
Step 3: At FORMAT Format area, click Settings link and set following properties:
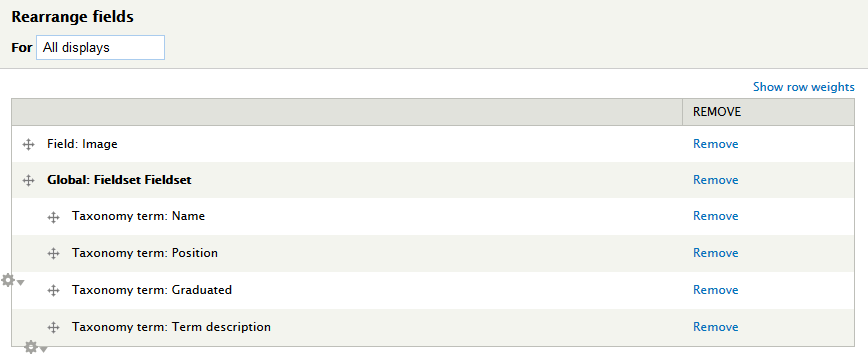
Step 4: At FIELDS area, click Add button to add fields: Global: Fieldset, Field: Image, Taxonomy term: Position, Taxonomy term: Graduated, Taxonomy term: Term description.
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for Field: Image
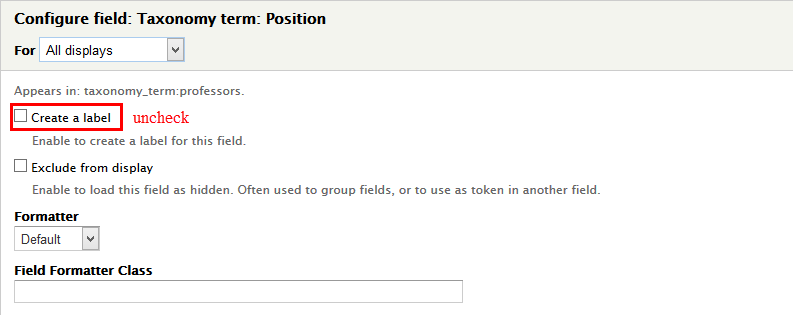
Step 7: Set properties for Taxonomy term: Position
Step 8: Set properties for Taxonomy term: Graduated
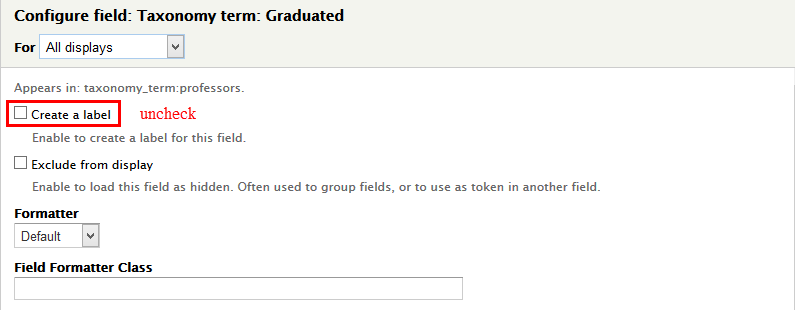
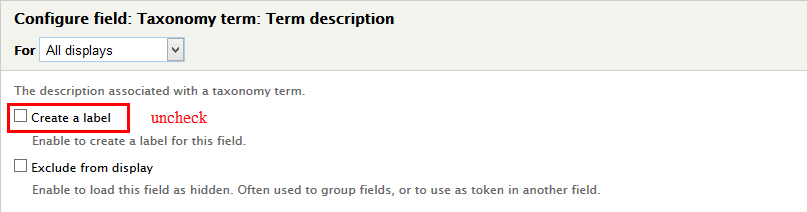
Step 9: Set properties for Taxonomy term: Term description
Step 10: At FIELDS area, click Rearrange button and set following arrange
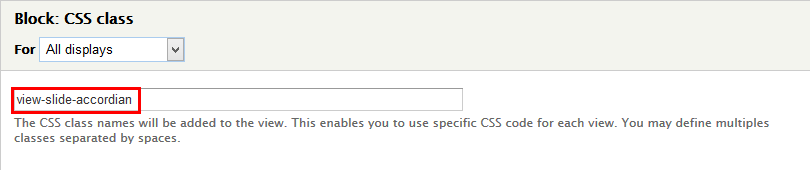
Step 11: At Advanced > OTHER area, add CSS class
Step 12: Click Save button
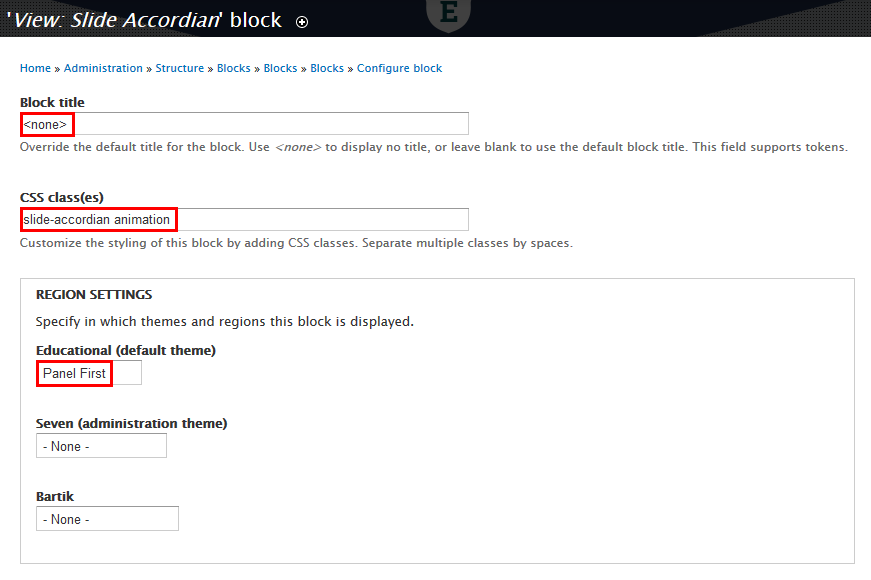
Configure View: Slide Accordian
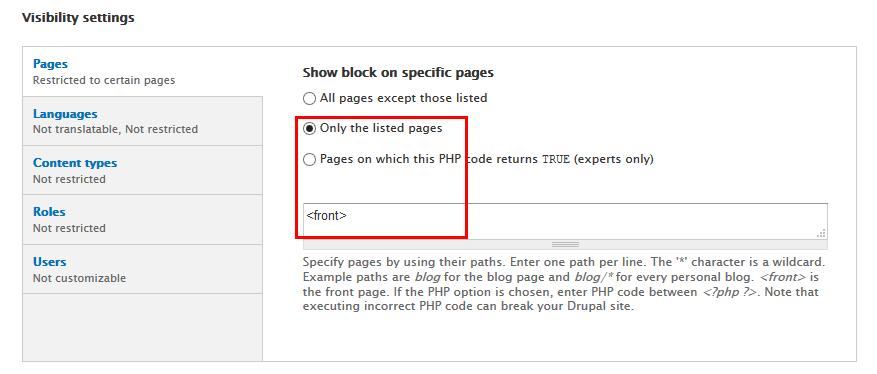
Step 1: Navigate to Structure > Blocks, find View: Slide Accordian block, click configure link and set the following properties:
Step 2: Click Save button
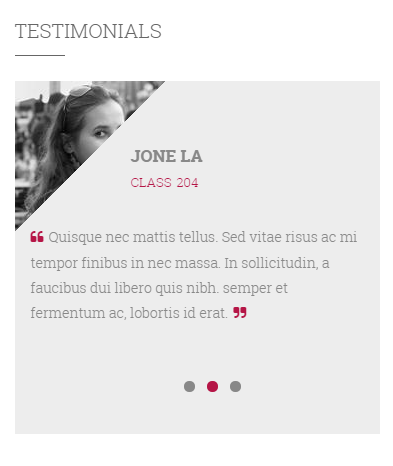
Testimonials block
Front end Display
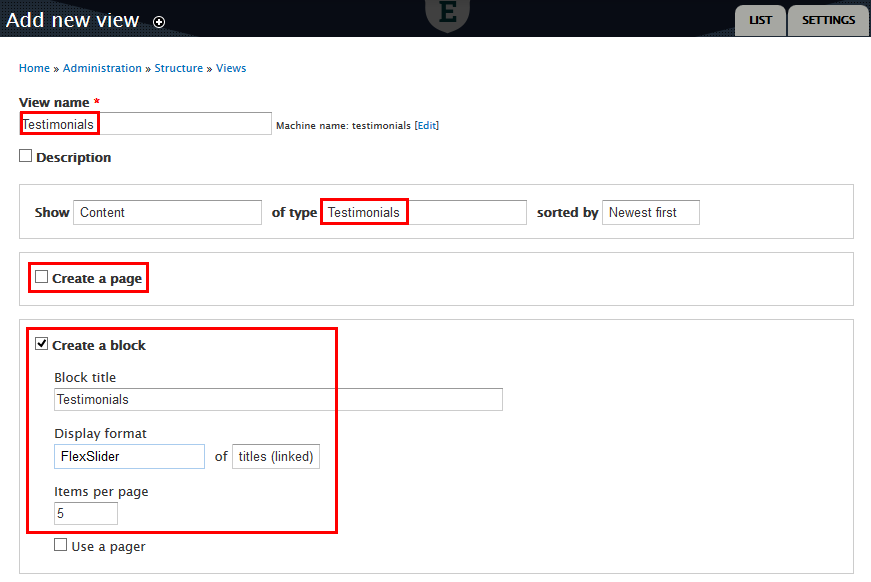
Create Testimonials view
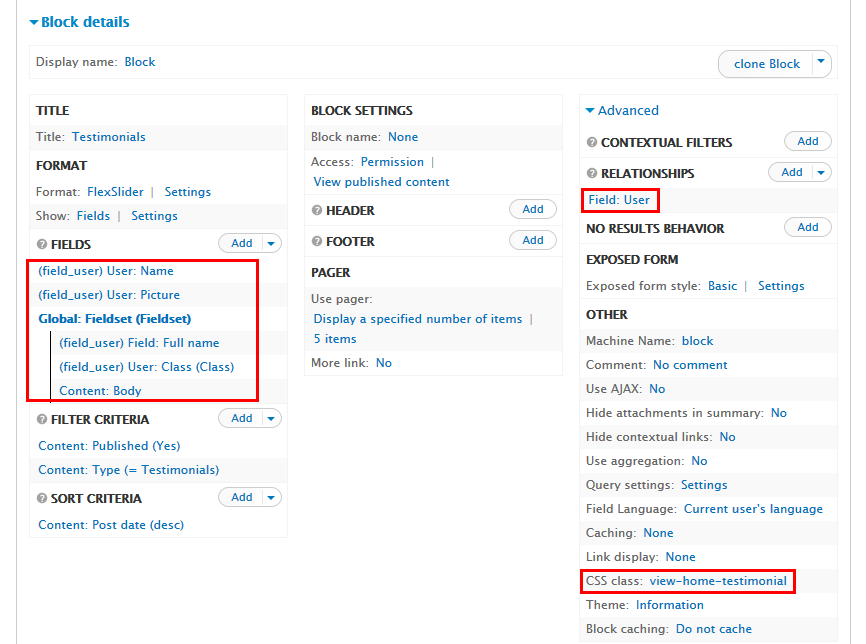
Step 1: Navigate to Structure > Views, click Add views link, Create Testimonials view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At Advanced > RELATIONSHIP area, add Field : User field
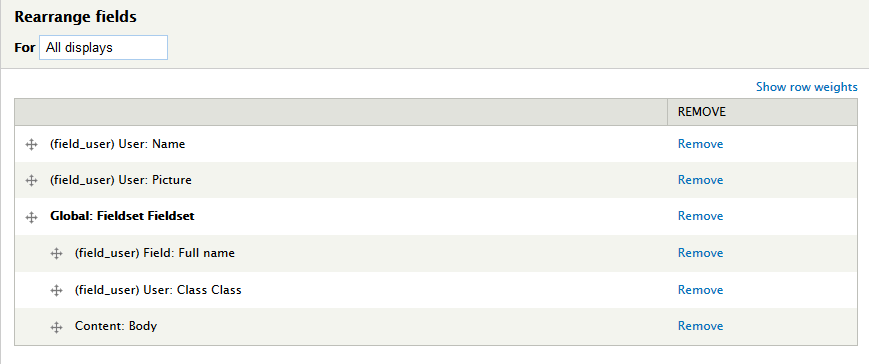
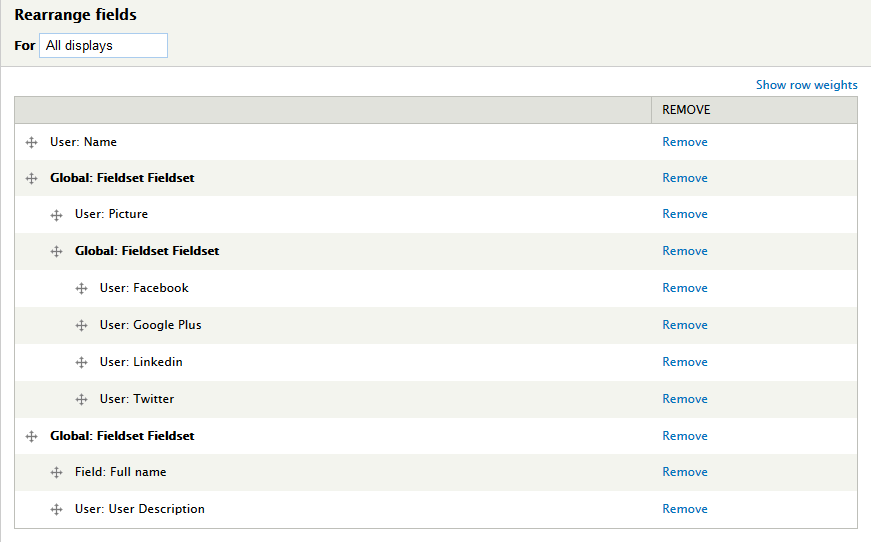
Step 4: At FIELDS area, click Add button to add fields: User: Name, User: Picture, Global: Fieldset, Field: Full name, User: Class, Content: Body.
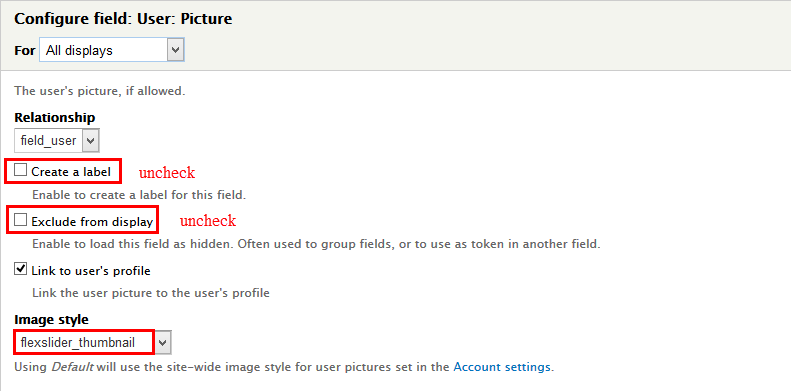
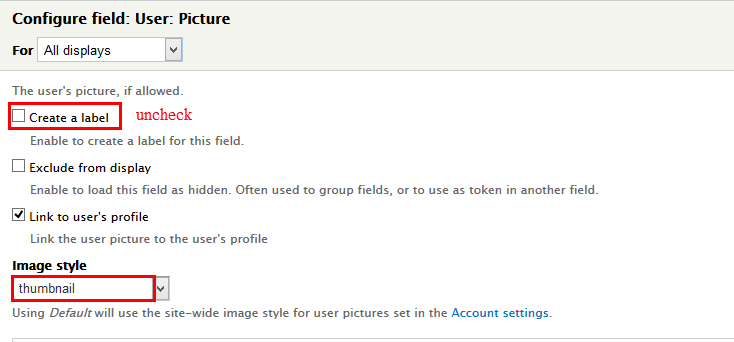
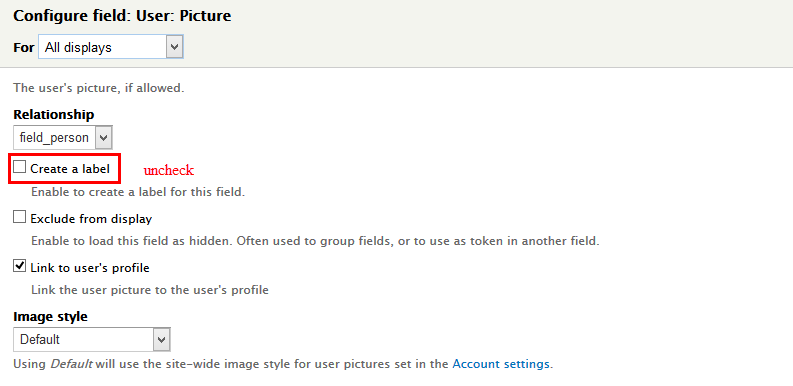
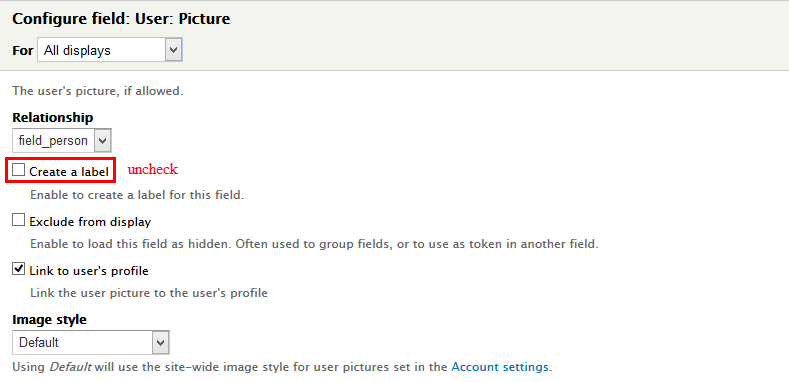
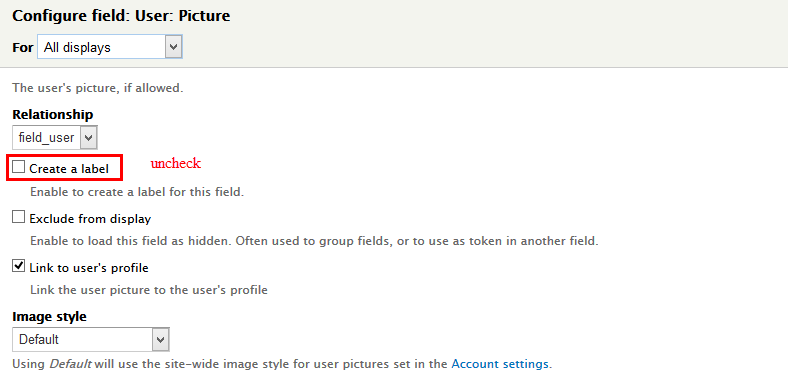
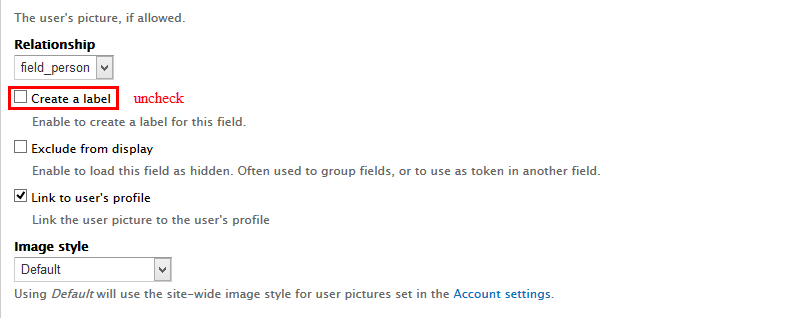
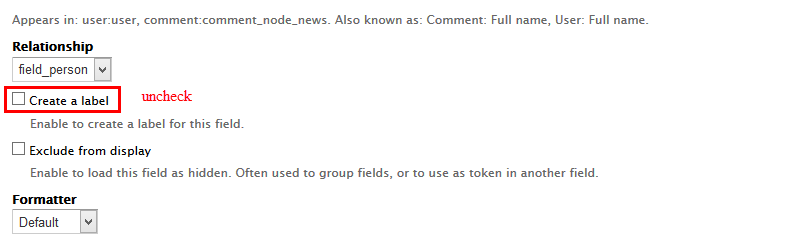
Step 5: Set properties for User: Picture
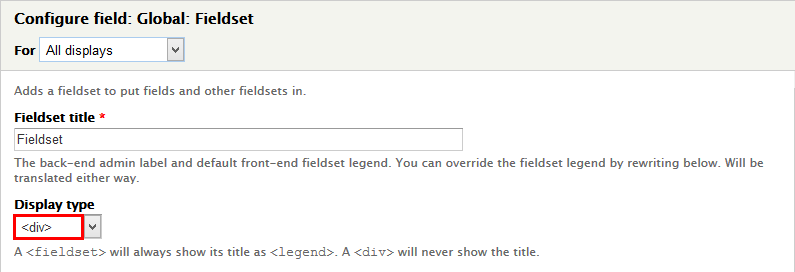
Step 6: Set properties for Global: Fieldset
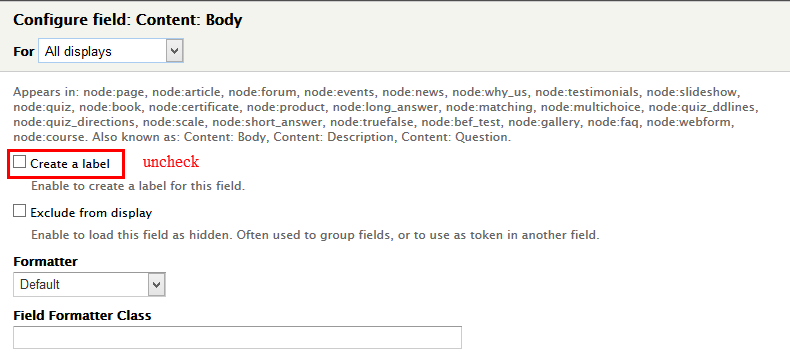
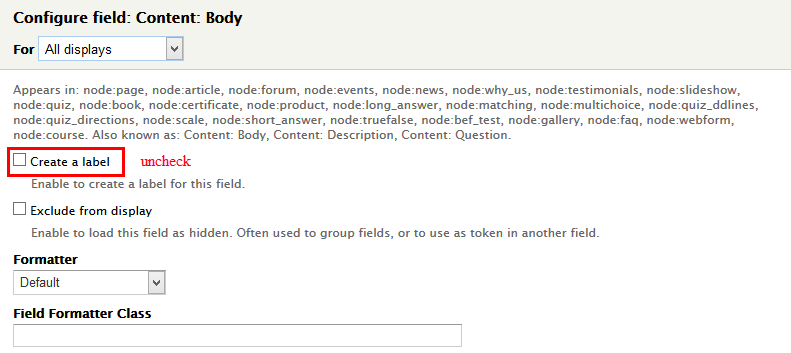
Step 7: Set properties for Content: Body
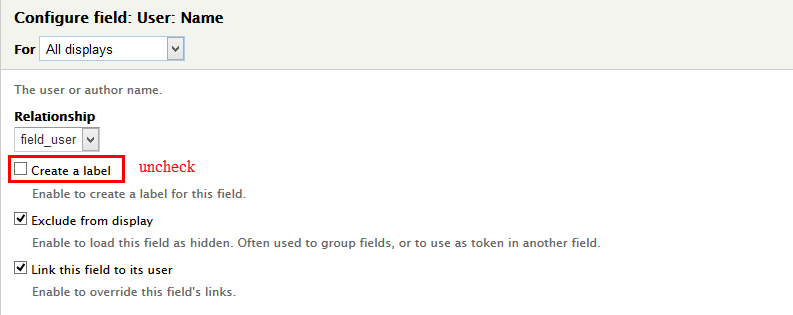
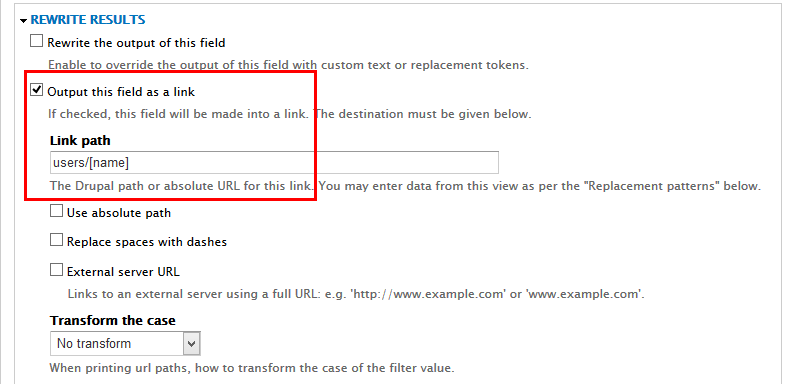
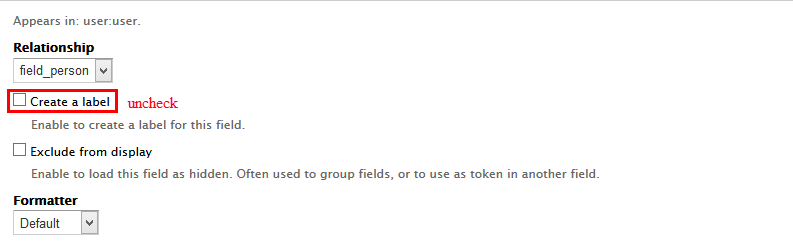
Step 8: Set properties for User: Name
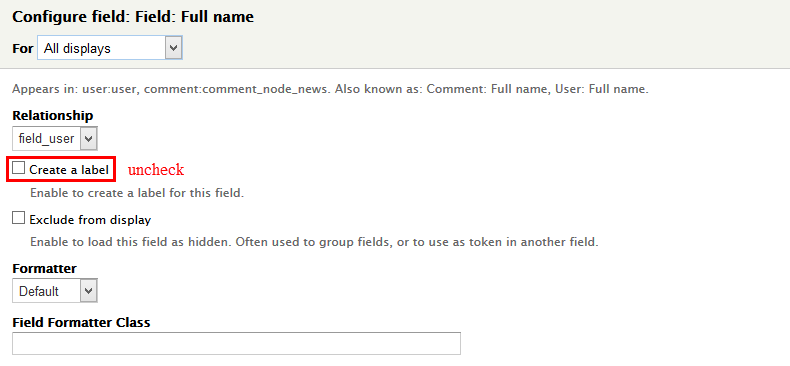
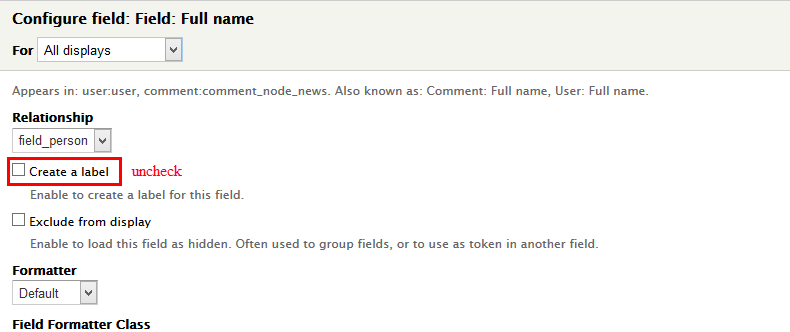
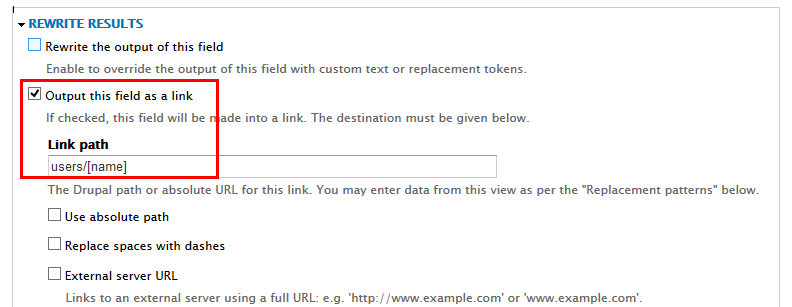
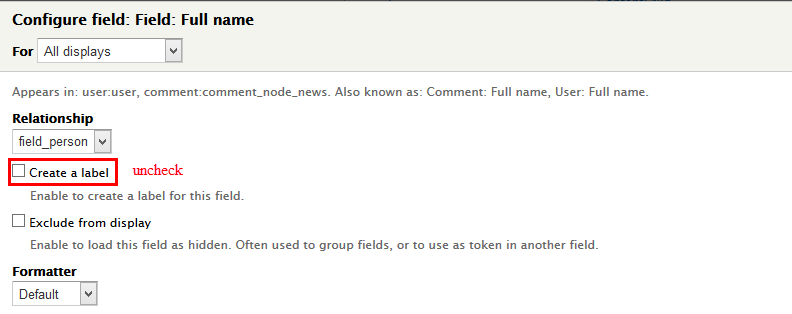
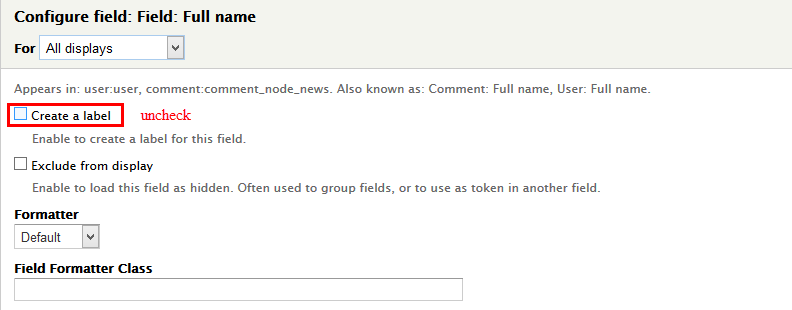
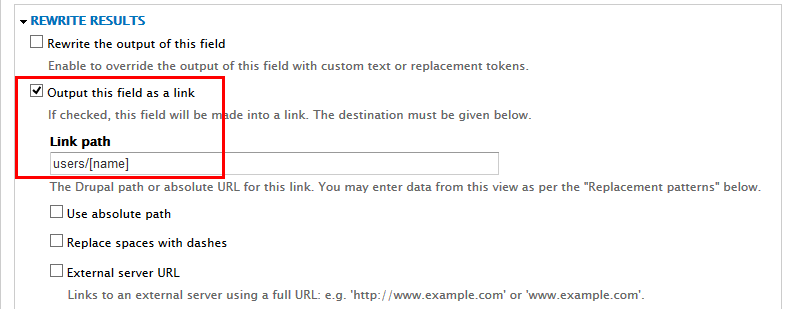
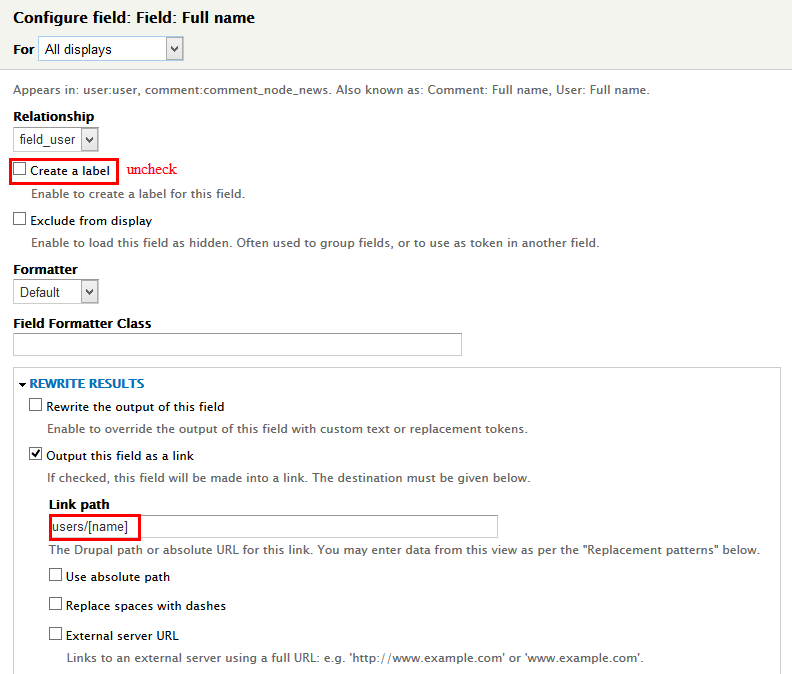
Step 9: Set properties for Field: Full name
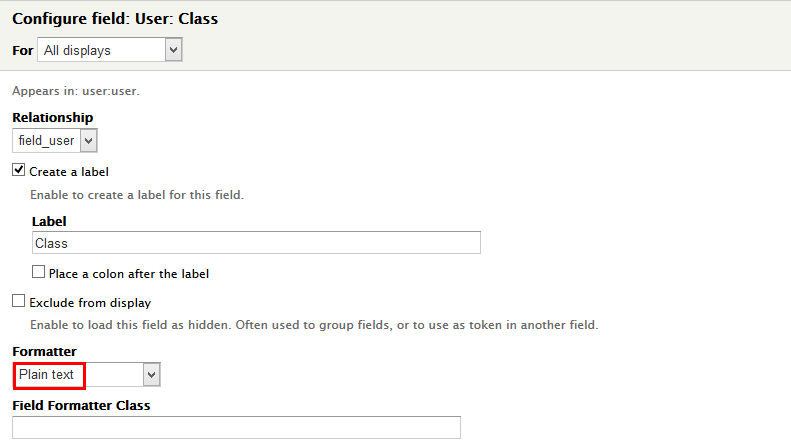
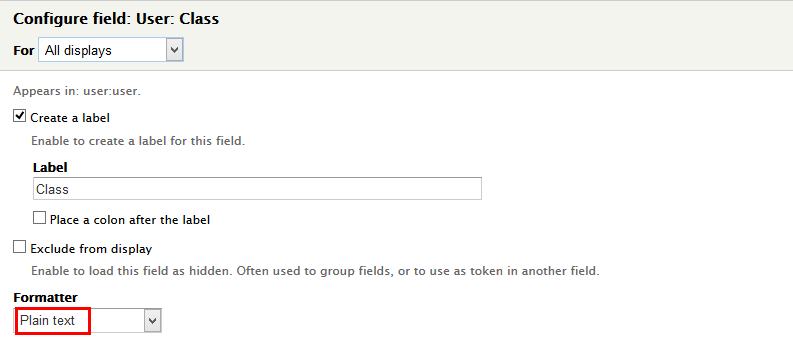
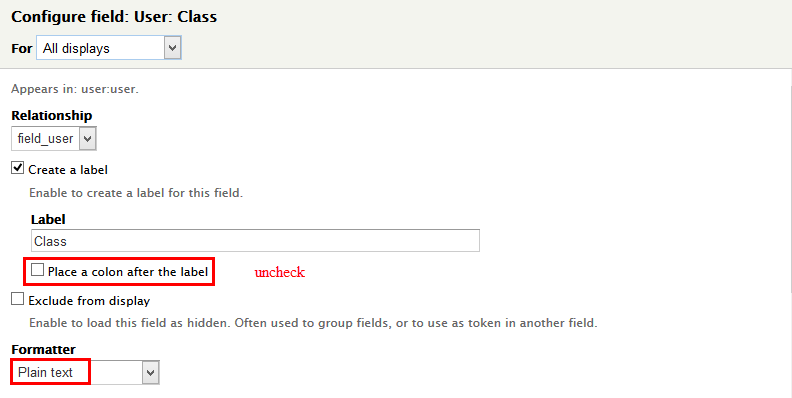
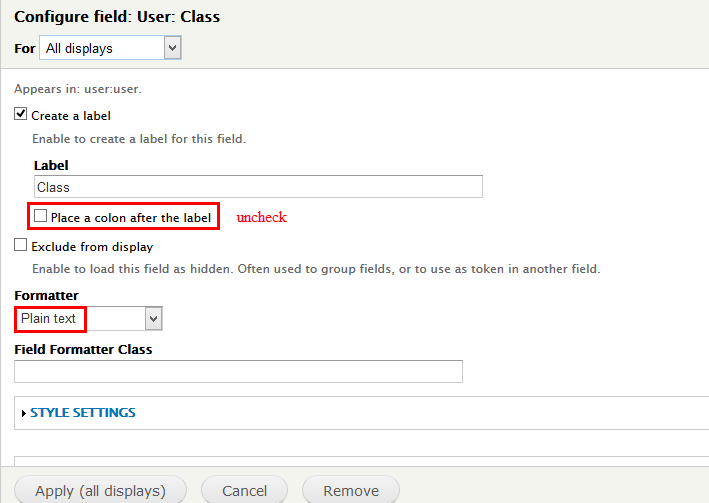
Step 10: Set properties for User: Class
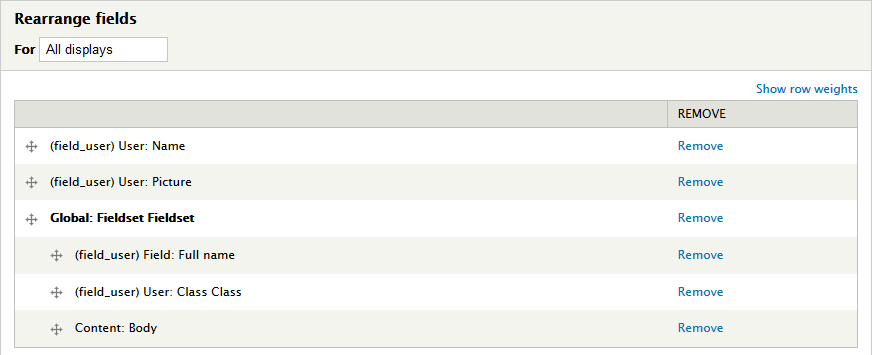
Step 11: At FIELDS area, click Rearrange button, then click Remove link to remove Content: Title and set following arrange
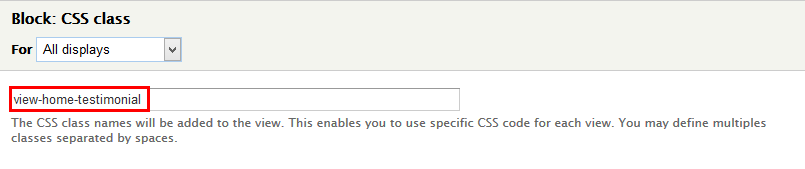
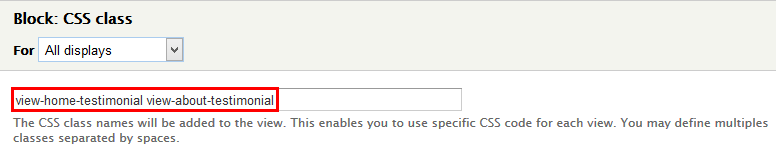
Step 12: At Advanced > OTHER area, add CSS class
Step 13: Click Save button
Configure View: Testimonials
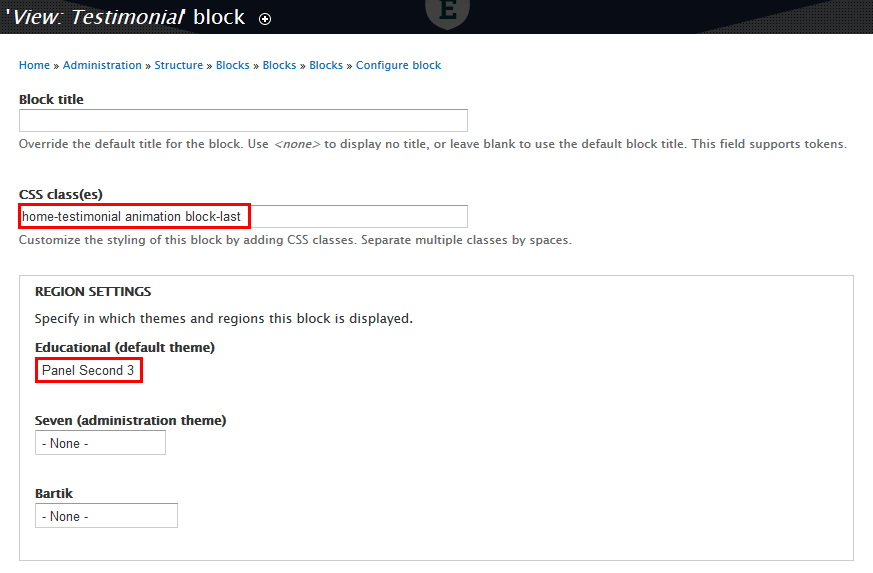
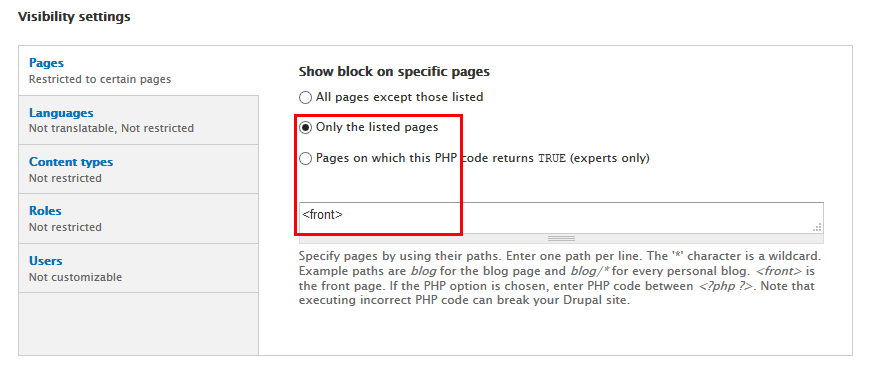
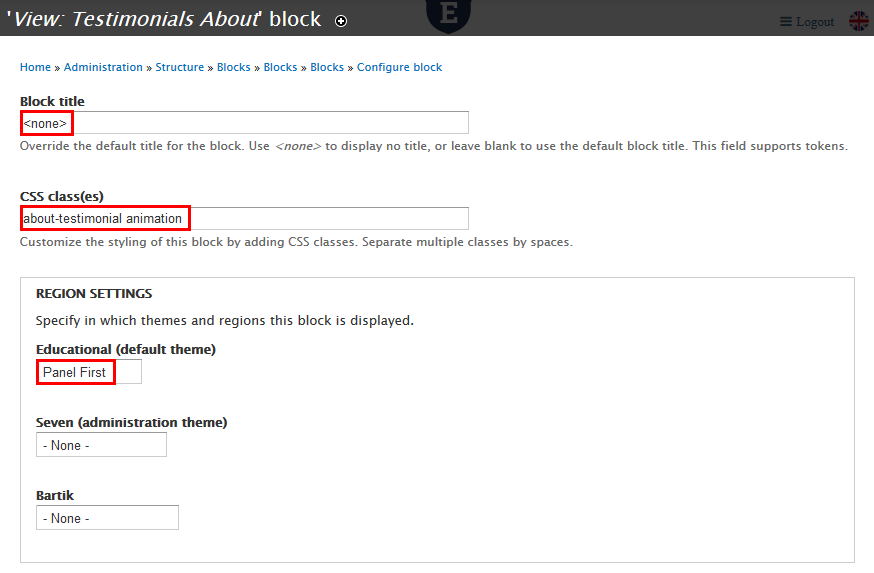
Step 1: Navigate to Structure > Blocks, find View: Testimonials block, click configure link and set the following properties:
Step 2: Click Save button
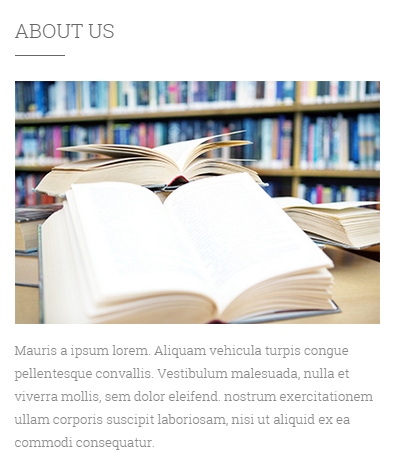
About us block
Front end Display
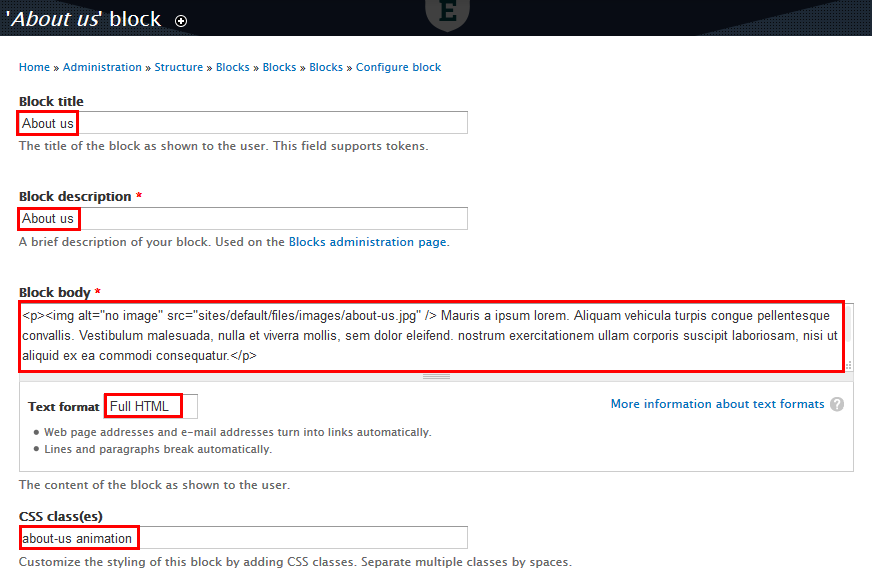
Create and configure About us block
Step 1: Navigate to Structure > Blocks, click Add block link, create About usblock with following properties:
Step 2: Click Save button
Refer to following HTML code:
 Mauris a ipsum lorem. Aliquam vehicula turpis congue pellentesque convallis. Vestibulum malesuada, nulla et viverra mollis, sem dolor eleifend. nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
Mauris a ipsum lorem. Aliquam vehicula turpis congue pellentesque convallis. Vestibulum malesuada, nulla et viverra mollis, sem dolor eleifend. nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
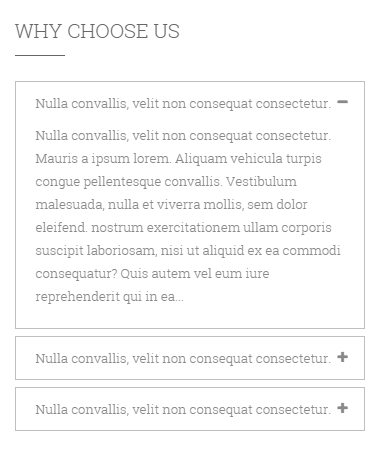
Why Choose Us block
Front end Display
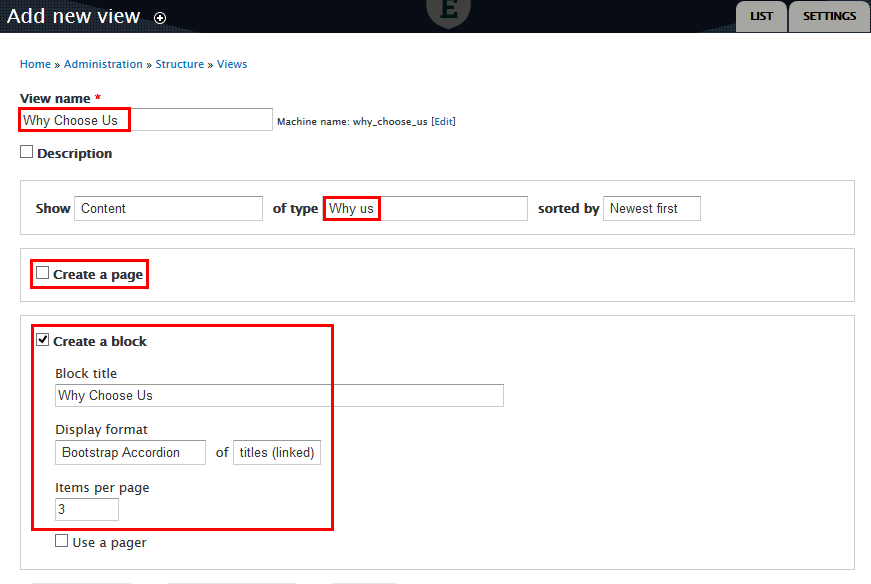
Create Why Choose Us view
Step 1: Navigate to Structure > Views, click Add views link, Create Why Choose Us view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
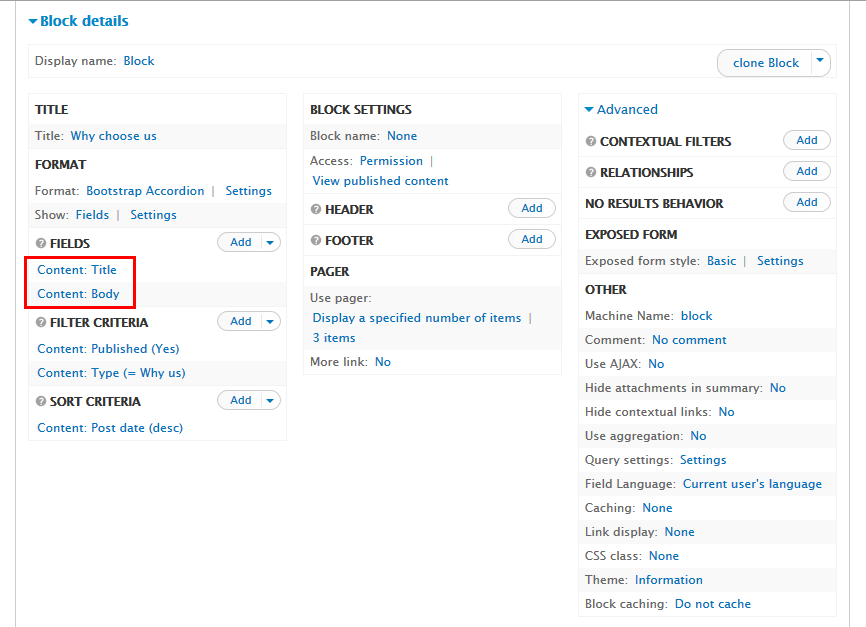
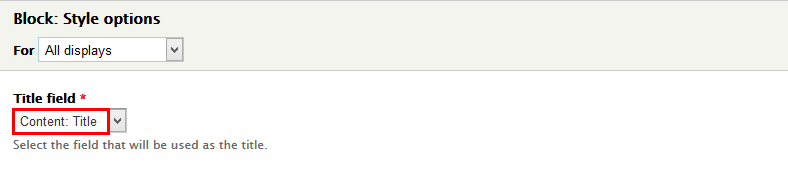
Step 3: At FORMAT > Fomat area, click Settings:
Step 5: At FIELDS area, click Add button to add fields: Content : Body.
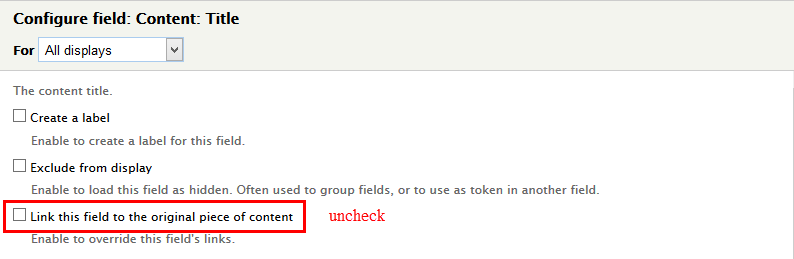
Step 6: Set properties for Content: Title
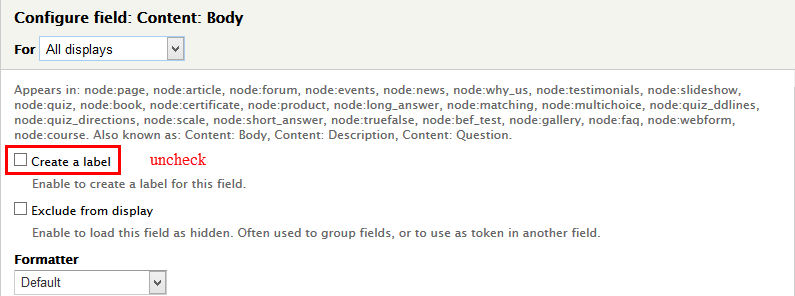
Step 7: Set properties for Content: Body
Step 8: Click Save button
Configure View: Why Choose Us
Step 1: Navigate to Structure > Blocks, find View: Why Choose Us block, click configure link and set the following properties:
Step 2: Click Save button
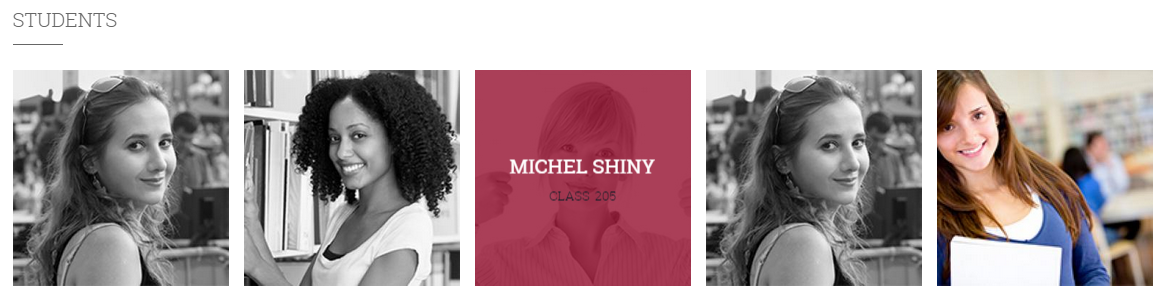
Student block
Front end Display
Create Student view
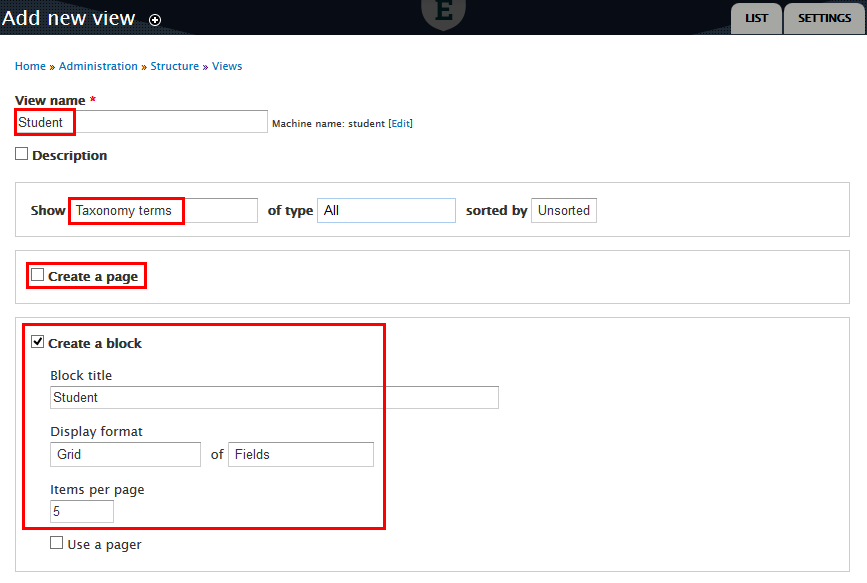
Step 1: Navigate to Structure > Views, click Add views link, Create Student view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
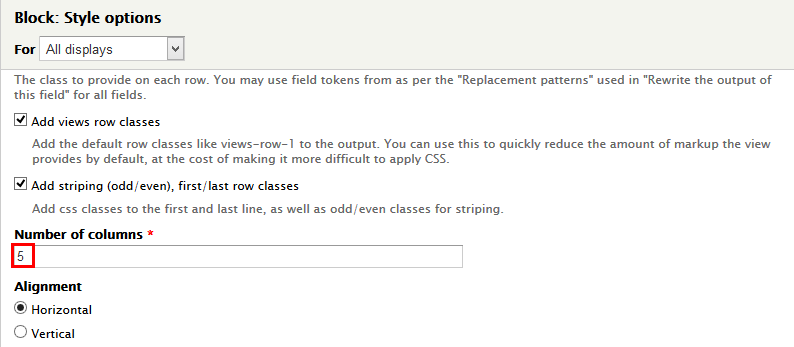
Step 3: At FORMAT > Fomat area, click Settings:
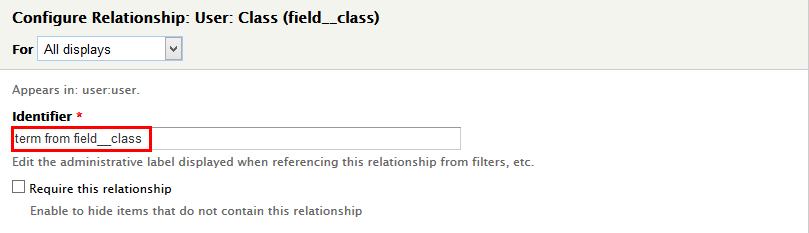
Step 4: At RELATIONSHIPS area, click Add button to add field User : Class with following properties:
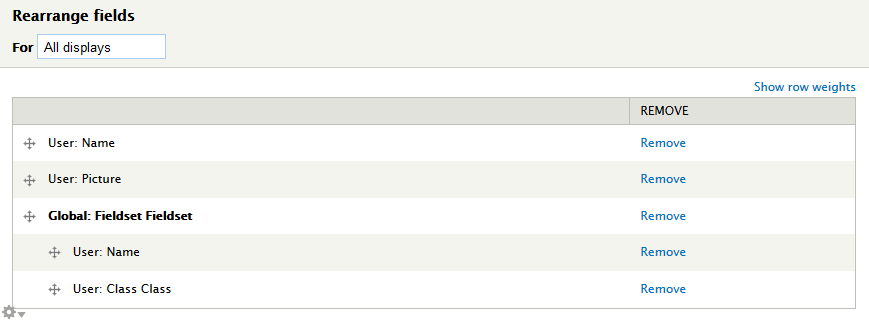
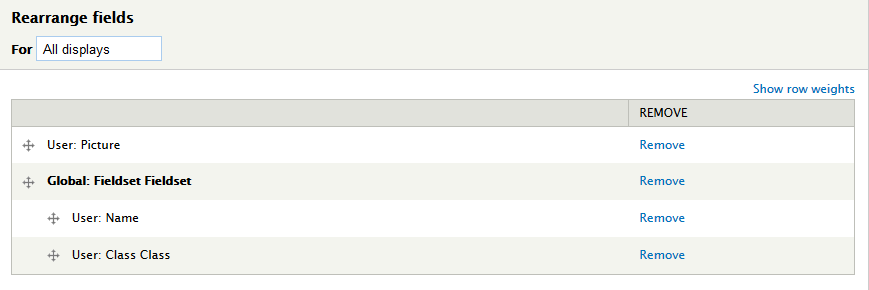
Step 5: At FIELDS area, click Add button to add fields: User: Name, User: Picture, Global: Fieldset, User: Name, User: Class.
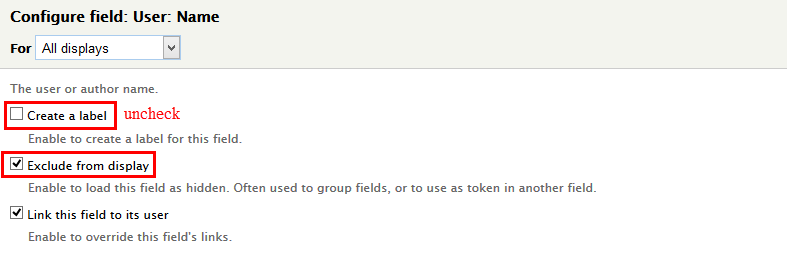
Step 6: Set properties for User: Name
Step 7: Set properties for User: Picture
Step 8: Set properties for Global: Fieldset
Step 9: Set properties for User: Name
Step 10: Set properties for User: Class
Step 11: At FIELDS area, click Rearrange button, then click Remove link to remove Taxonomy term: Name and set following arrange
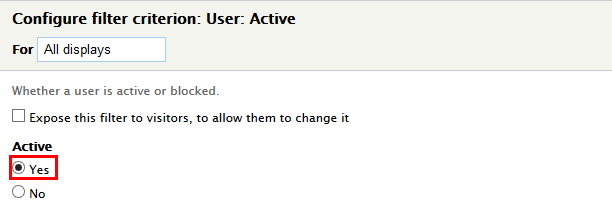
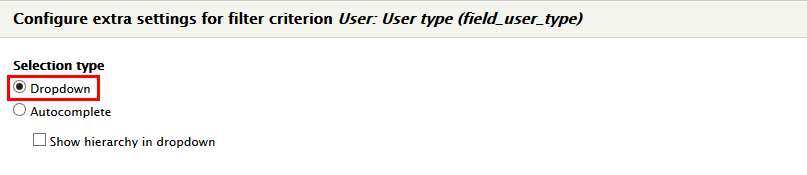
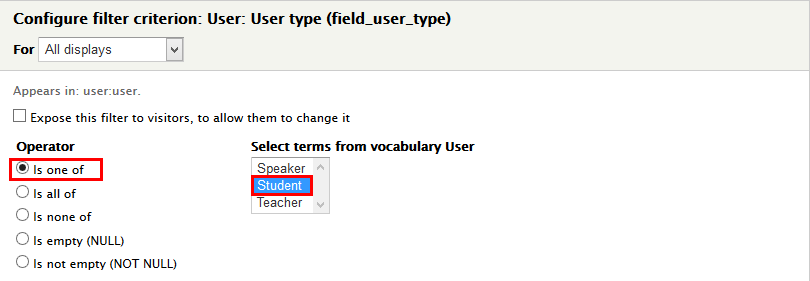
Step 12: At FILTER CRITERIA area, click Add button to add fields User: Active, User: User type
Step 13: Set properties for User: Active
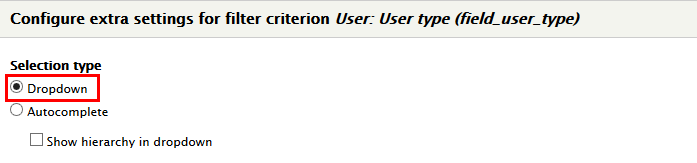
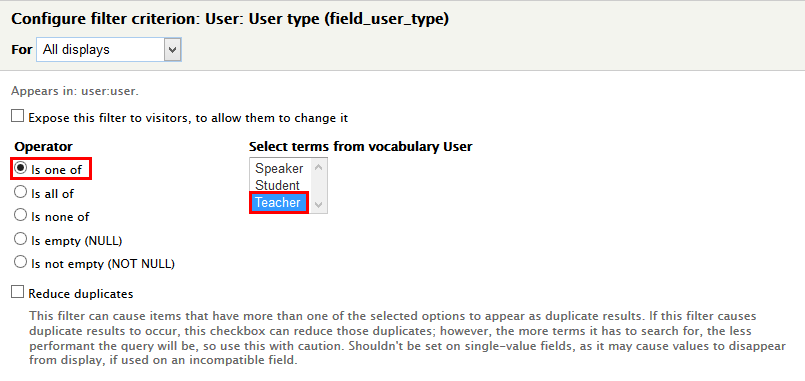
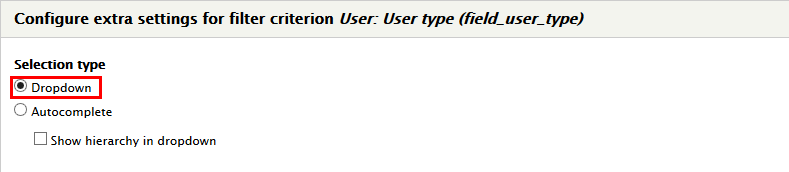
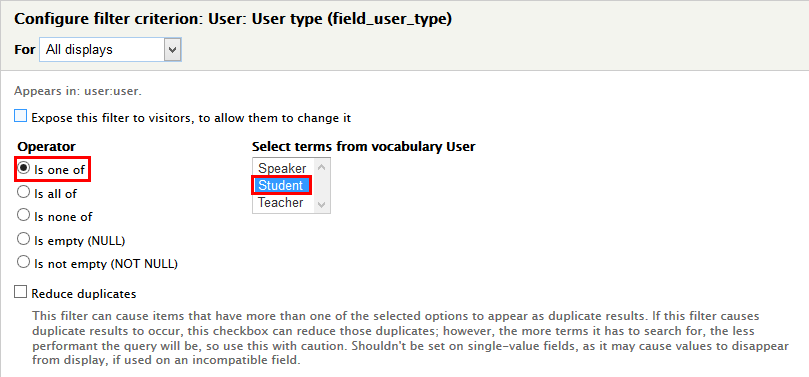
Step 14: Set properties for User: User type
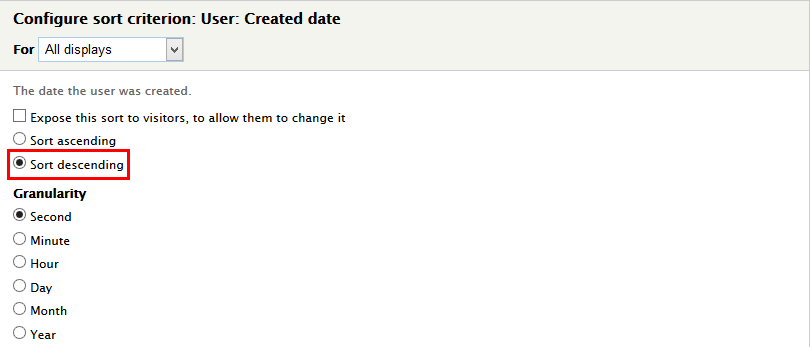
Step 15: At SORT CRITERIA area, click Add button to add fields User: Created date and set following properties:
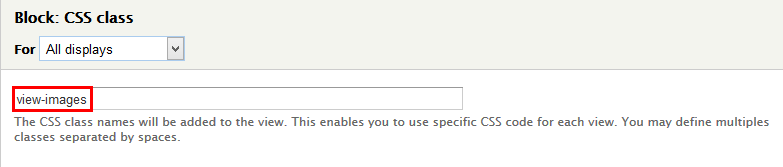
Step 16: At Advanced > OTHER area, add CSS class
Step 17: Click Save button
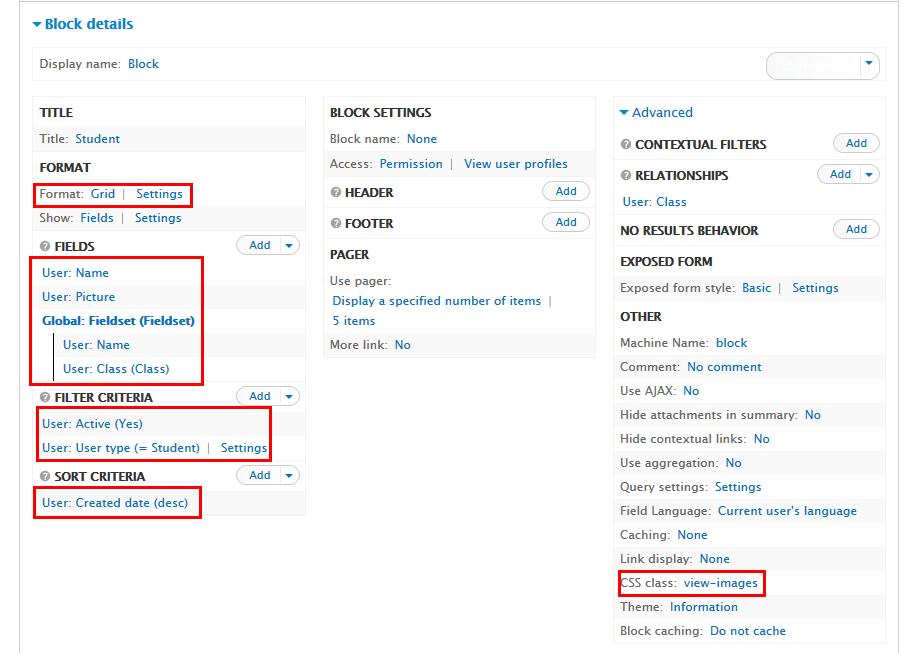
Configure View: Student
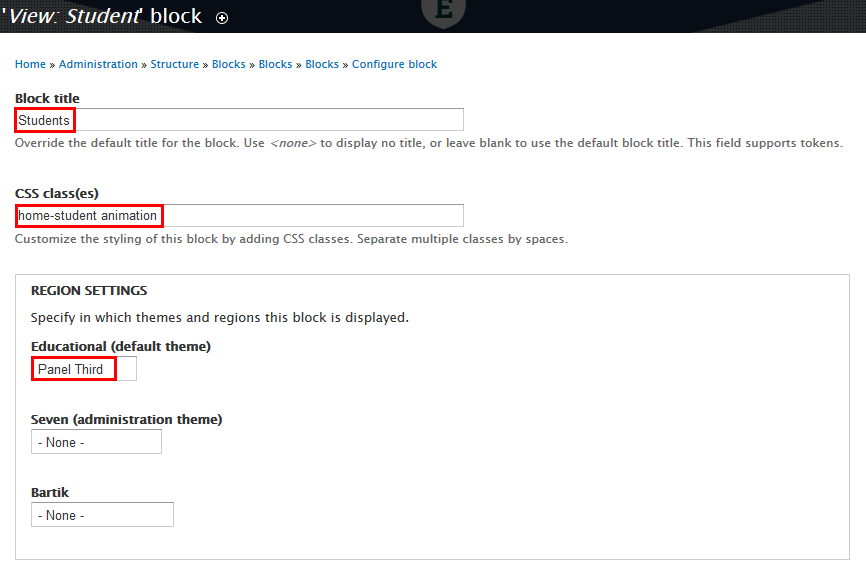
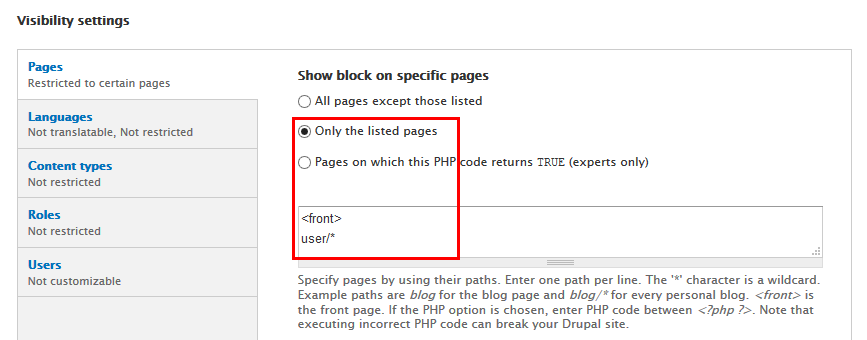
Step 1: Navigate to Structure > Blocks, find View: Student block, click configure link and set the following properties:
Step 2: Click Save button
Footer menu
Front end Display
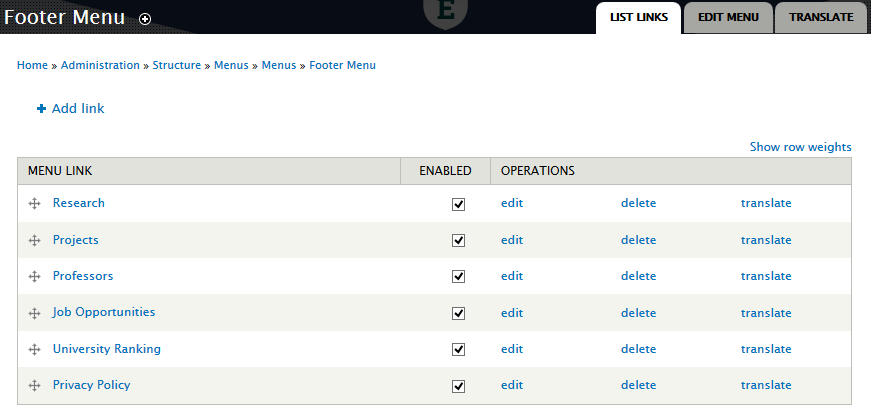
1. Create Footer menu
Step 1: Navigate to Structure > Menu, click Add menu, then create Footer menu and add following fields:
Step 2: Click Save button
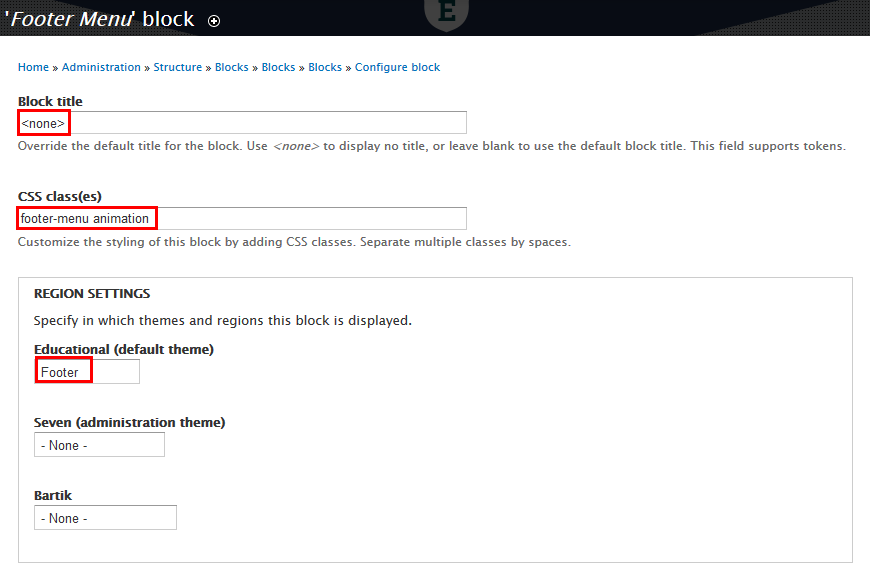
2. Configure Footer menu
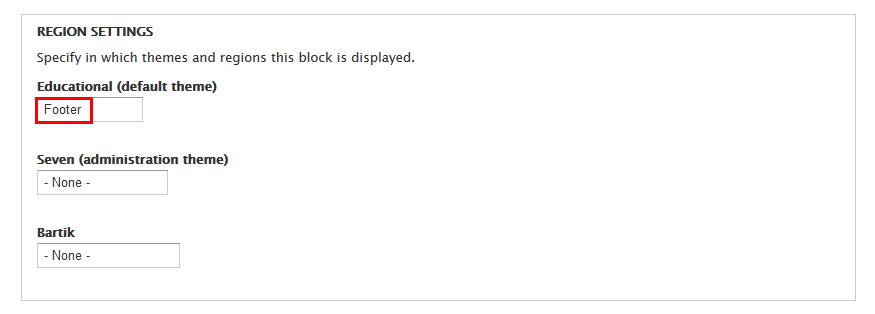
Step 1: Navigate to Structure > Blocks, find Footer menu block, click configure link and set the following properties:
Step 2: Click Save button
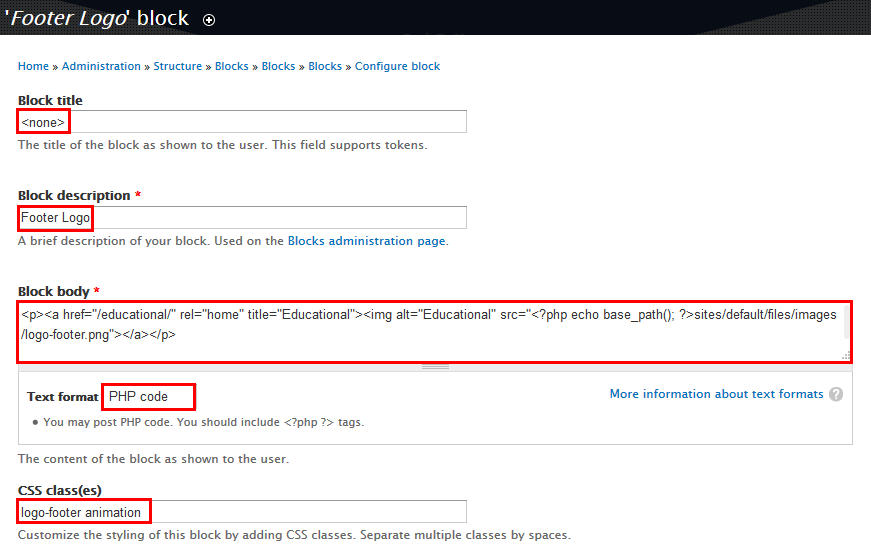
3. Create and configure Footer Logo block
Step 1: Navigate to Structure > Blocks, click Add block create Footer Logo block and set the following properties:
Step 2: Click Save button
Refer to following PHP code:
Newsletter block
Front end Display
1. Configure Newsletter: Subscribe block
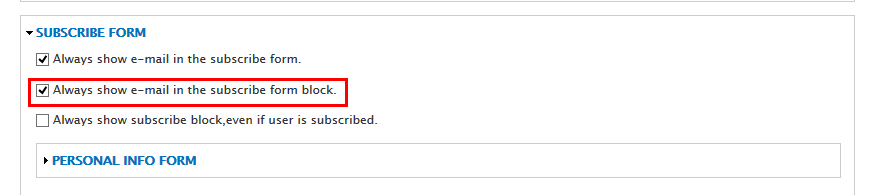
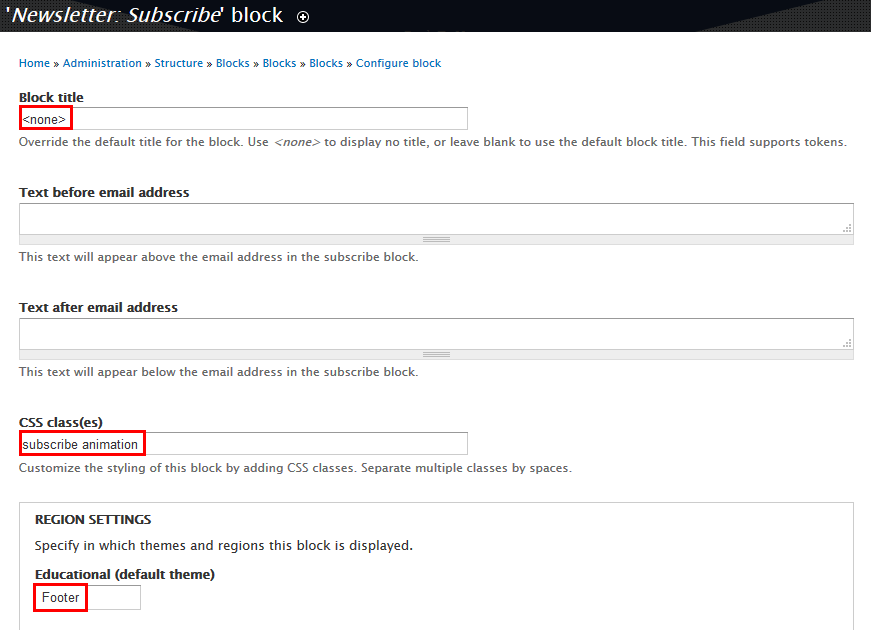
Step 1: Navigate to Structure > Blocks, find Newsletter: Subscribe block, click configure link and set the following properties:
Step 2: Click Save button
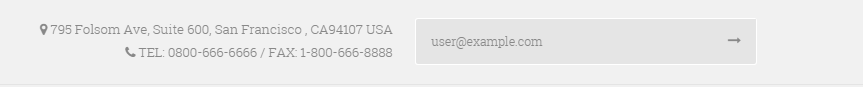
2. Create & configure Contact block
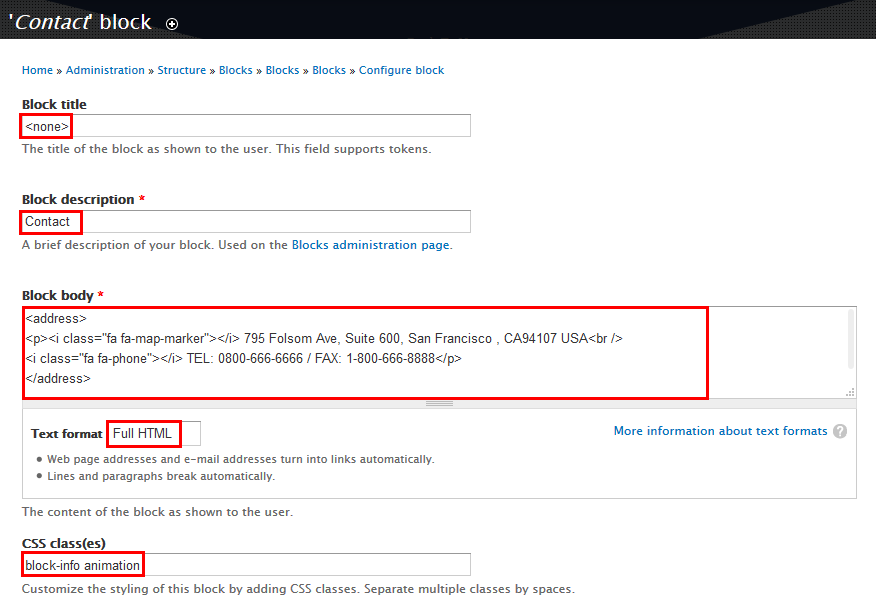
Step 1: Navigate to Structure > Blocks, click Add block link, Create Contact block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
795 Folsom Ave, Suite 600, San Francisco , CA94107 USA
TEL: 0800-666-6666 / FAX: 1-800-666-8888
Copyright block
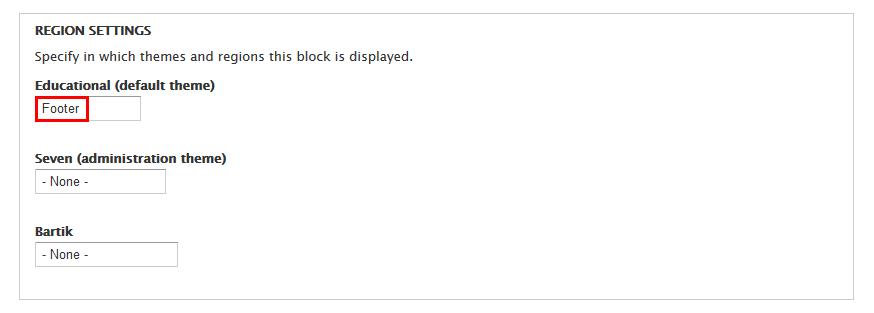
Front end Display
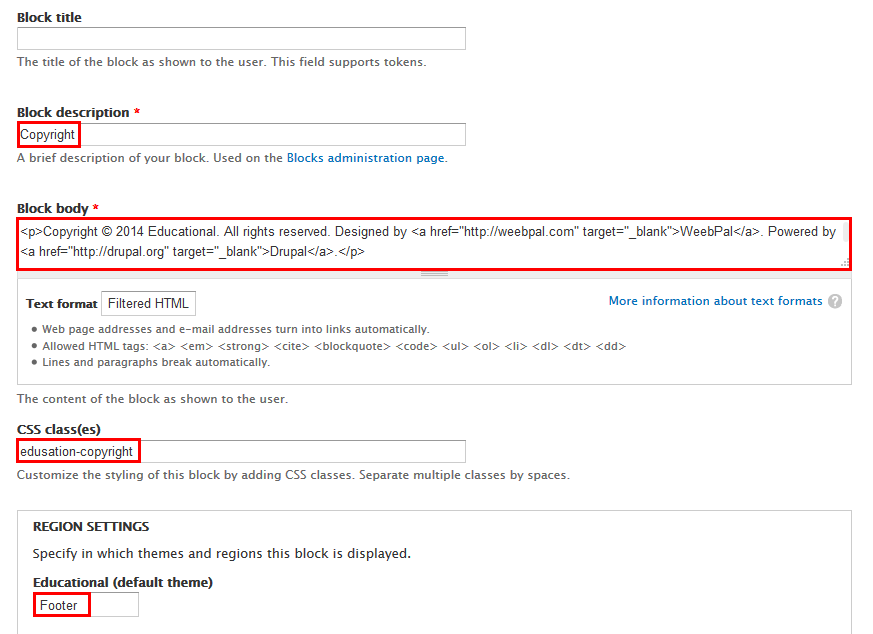
1. Create & configure Copyright block
Step 1: Navigate to Structure > Blocks, click Add block link, Create Copyright block with following properties:
Step 2: Click Save block button.
Refer to following HTML code:
Copyright © 2014 Educational. All rights reserved. Designed by WeebPal. Powered by Drupal.
.Site Informations
Create Subpages
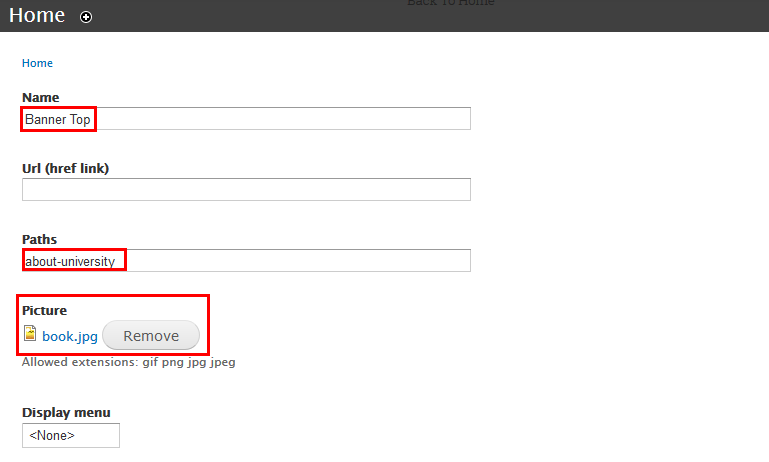
Banner Top
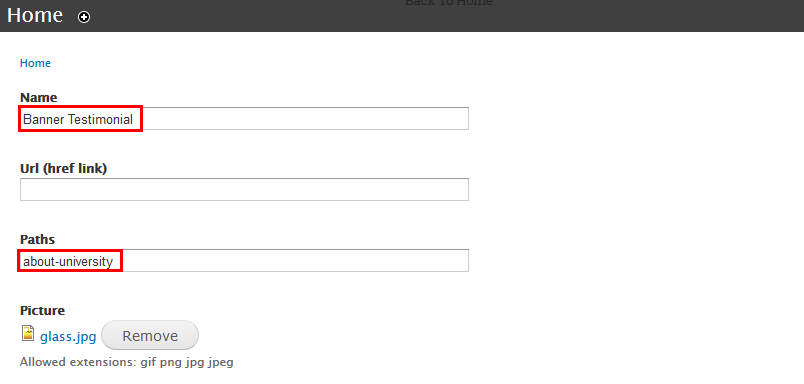
Step 1: Navigate to Structure > Banner > Add banners block link and create About us banner
Step 2: Go to click Add list link to create Banner top banner with following properties:
Step 3: Click Save button
About Us - Banner Testimonial
Step 1: Navigate to Structure > Banner > Add banners block link and create About Us Testimonial banner
Step 2: Go to click Add list link to create Banner Testimonial banner with following properties:
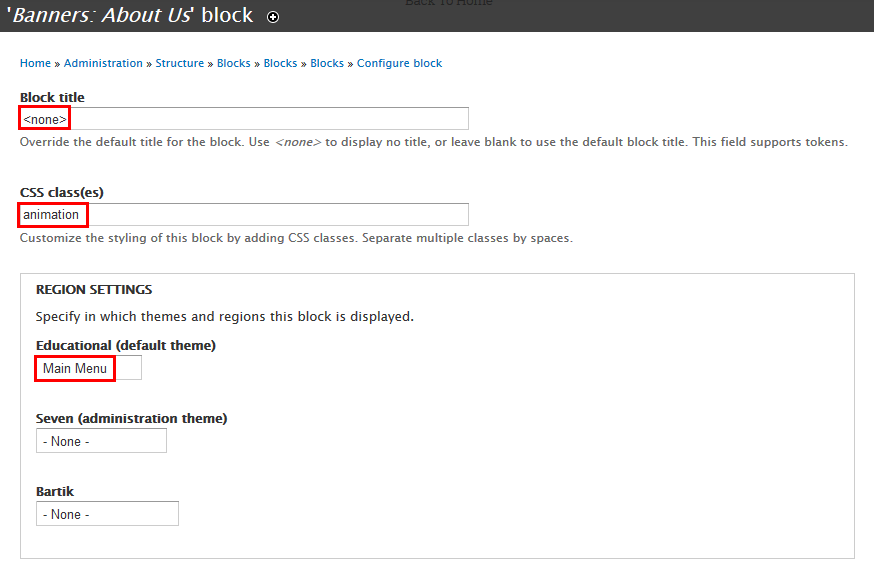
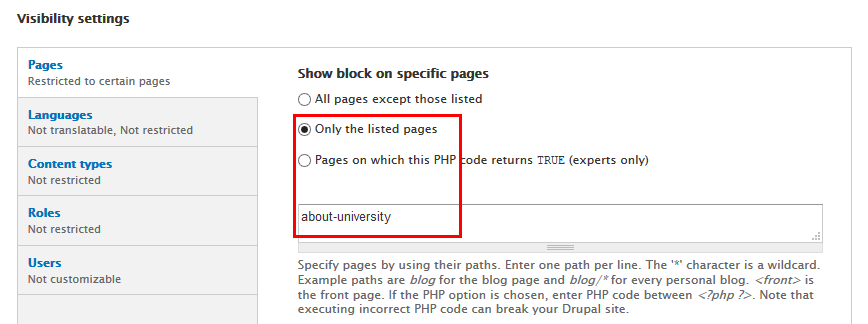
Step 3: Navigate to Structure > Blocks, find Banner: About us Testimonial block, click configure link and set the following properties:
Step 4: Click Save button
Sidebar second: Recent Post
Front end Display
1. Create Recent Post view
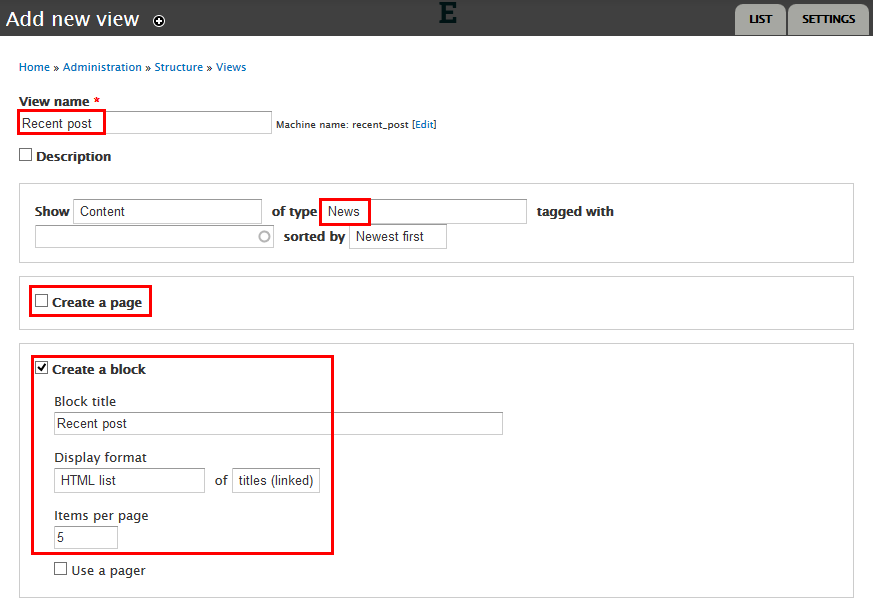
Step 1: Navigate to Structure > View ,click Add new view link, then create Recent Post view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
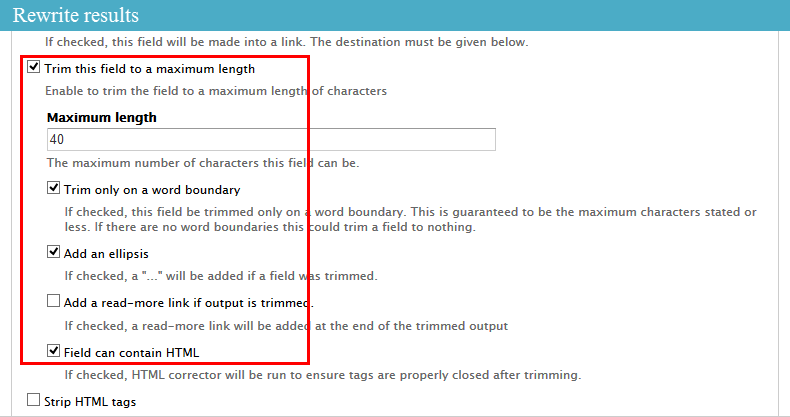
Step 3: At FIELDS area, click Add button to add fields: Global: Fieldset, Field: Image, Content: Post date field
Step 4: Set properties for Content :Title
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for Field: Image
Step 7: Set properties for Content: Post date
Step 8: At FIELDS area, click Rearrange button and set following arrange
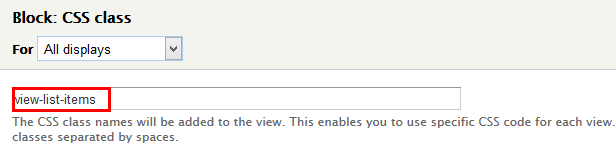
Step 9: At Advanced > OTHER area, add CSS class:
Step 10: Click Save to save view
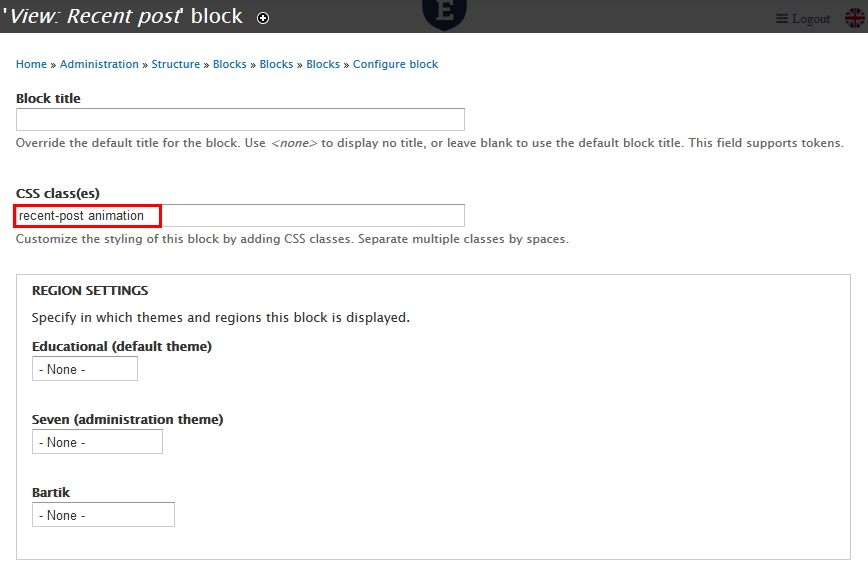
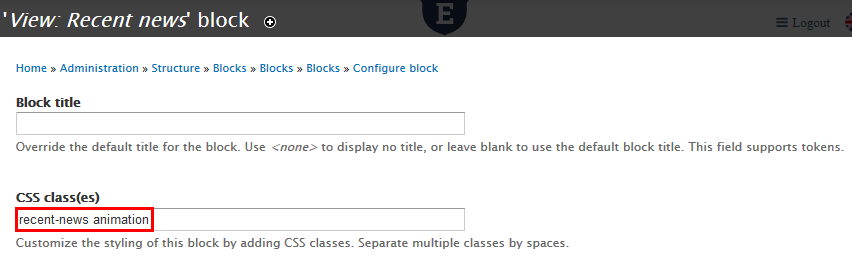
2. Configure View: Recent Post block
Sidebar second: Recent news
Front end Display
1. Create Recent news view
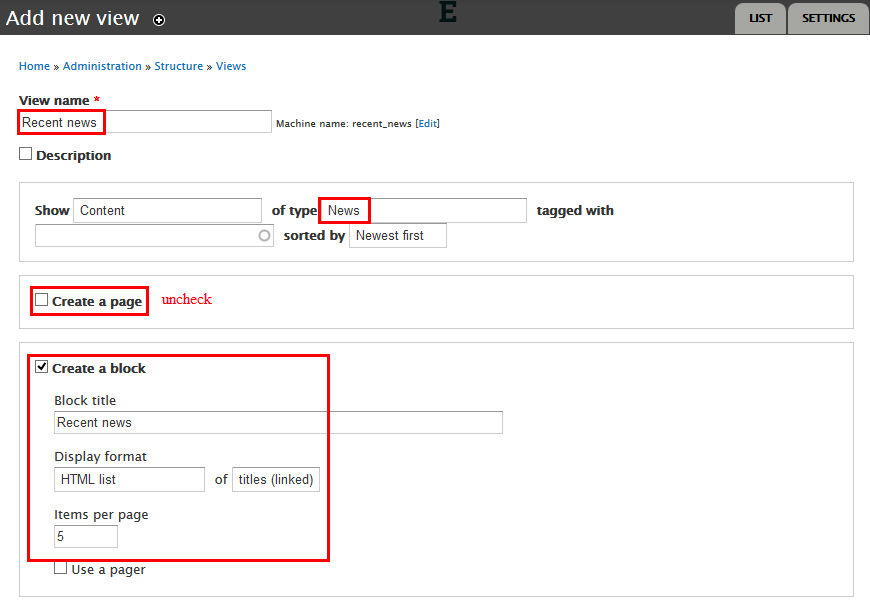
Step 1: Navigate to Structure > View ,click Add new view link, then create Recent news view and set following properties:
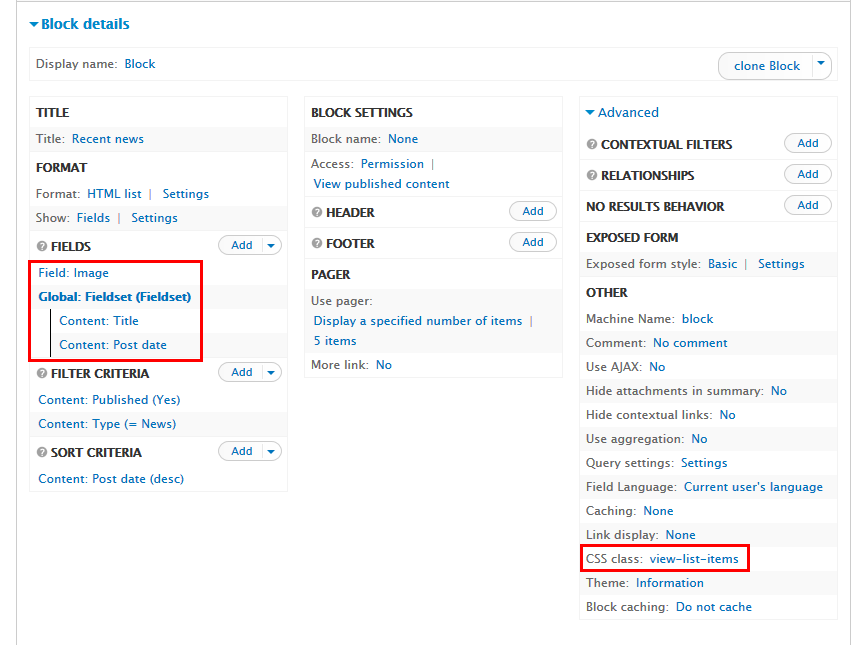
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields: Global: Fieldset, Field: Image, Content: Post date field
Step 4: Set properties for Content :Title
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for Field: Image
Step 7: Set properties for Content: Post date
Step 8: At FIELDS area, click Rearrange button and set following arrange
Step 9: At Advanced > OTHER area, add CSS class:
Step 10: Click Save to save view
2. Configure View: Recent news block
Sidebar second: Courses Infor
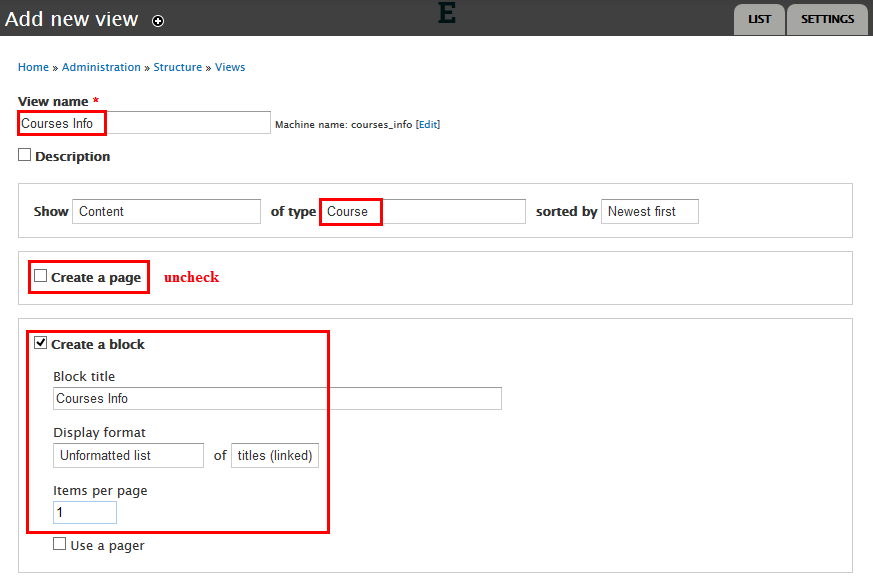
Create Courses Infor block
Step 1: Navigate to Structure > View ,click Add new view link, then create Courses Infor view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3:At Advanced > RELATIONSHIP area, click Add button to add Content: Person, Content: Course field
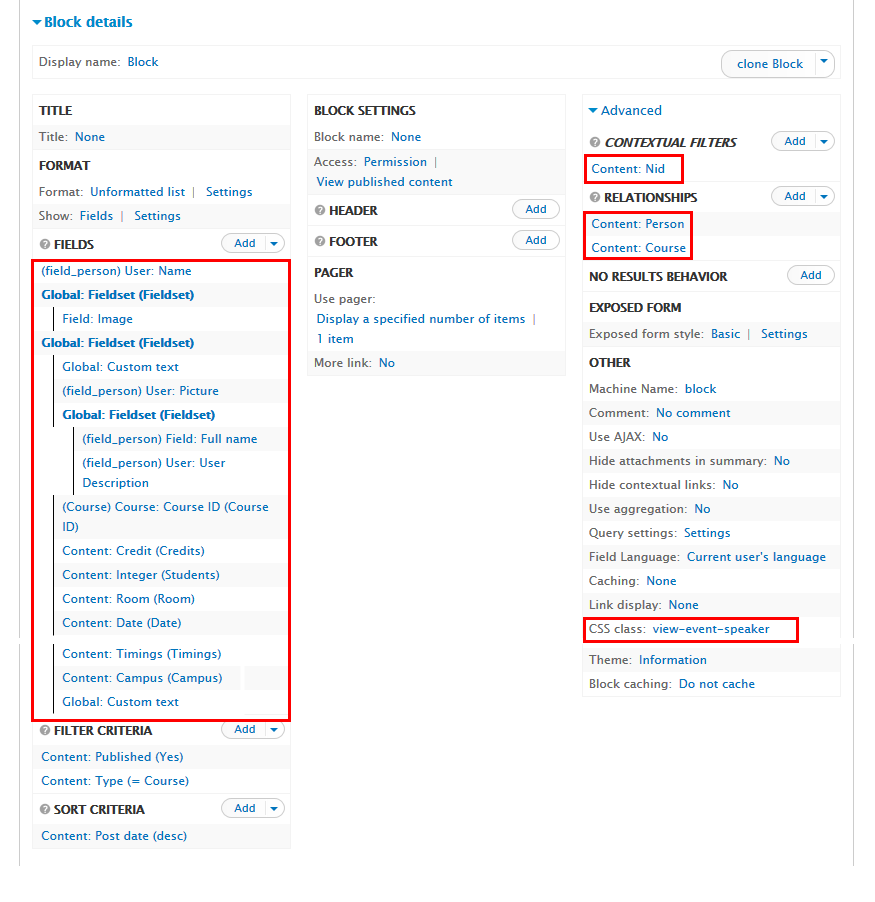
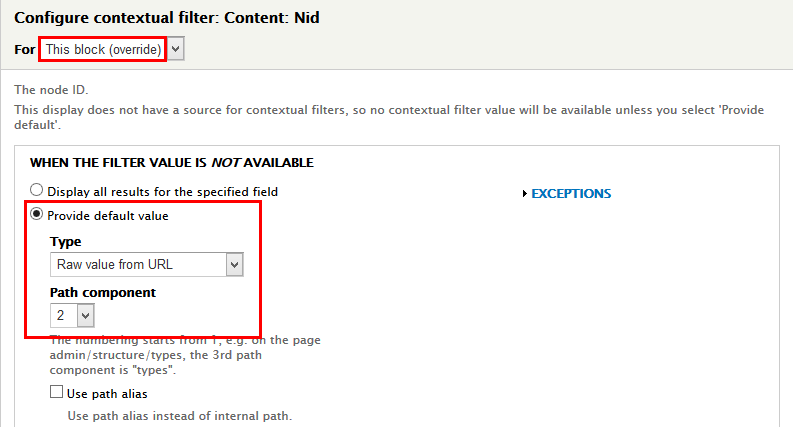
Step 4:At Advanced > CONTEXTUAL FILTER area, click Add button to add Content: Nid field and set following properties:
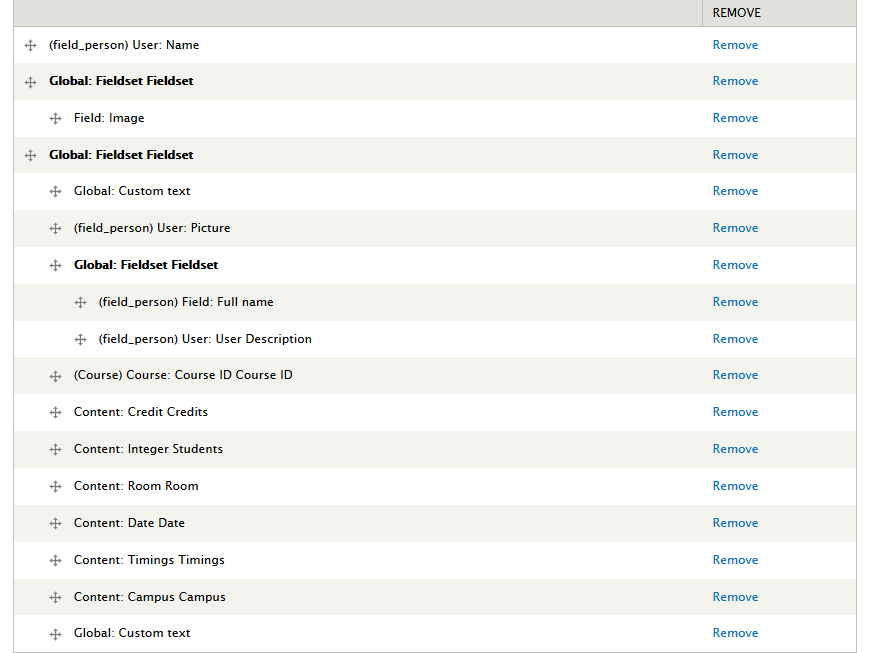
Step 5: At FIELDS area, click Add button to add fields: User: Name, Global: Fieldset, Field: Image, Global: Fieldset, Global: Custom text, User: Picture, Global: Fieldset, Field: Full name, User: User Description, Course: Course ID, Content: Integer, Content: Room, Content: Date, Content: Timings, Content: Campus, Global: Custom text.
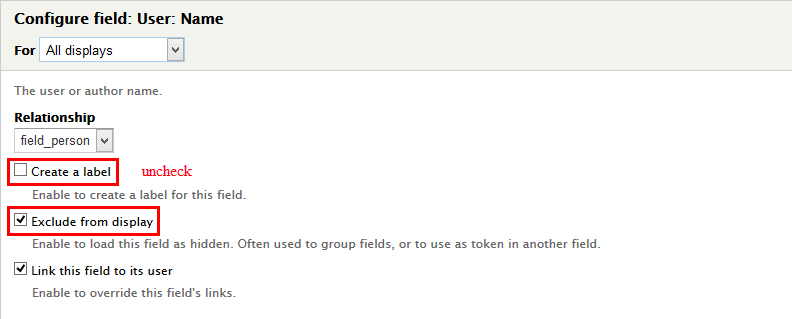
Step 6: Set properties for User: Name
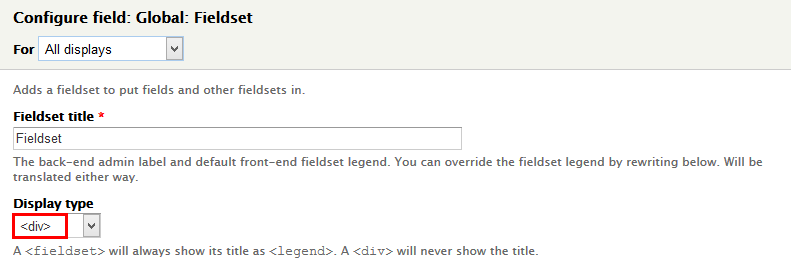
Step 7: Set properties for Global: Fieldset
Step 8: Set properties for Field: Image
Step 9: Set properties for Global: Fieldset
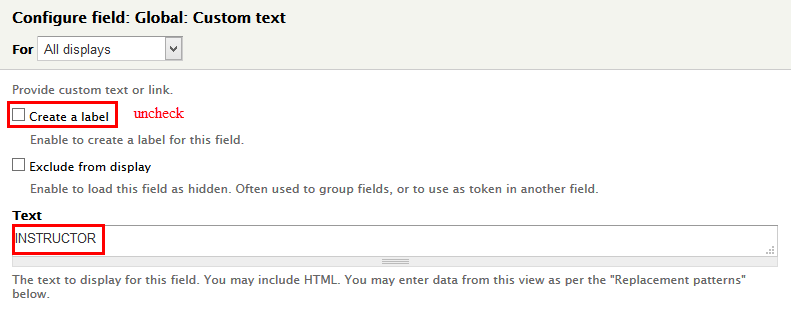
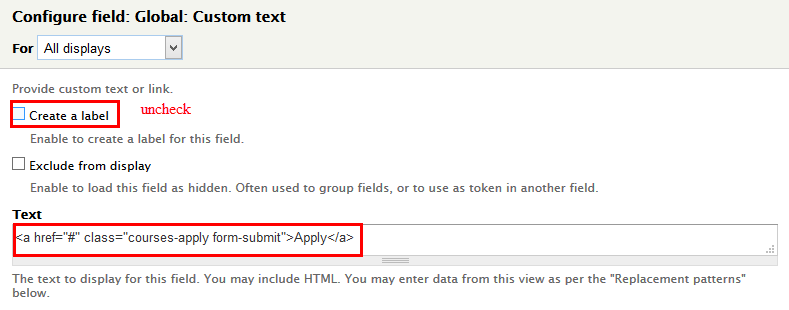
Step 10: Set properties for Global: Custom text
Step 11: Set properties for User: Picture
Step 12: Set properties for Global: Fieldset
Step 13: Set properties for Field: Full name
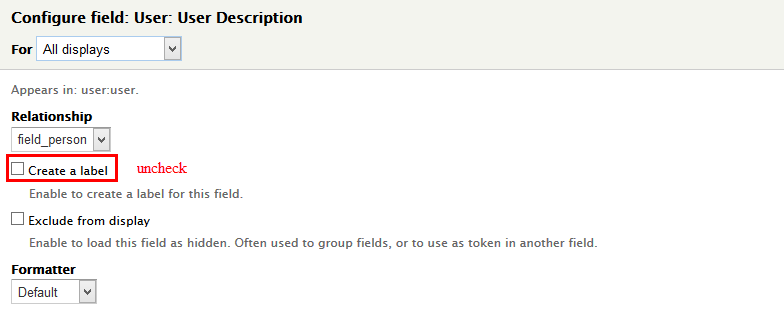
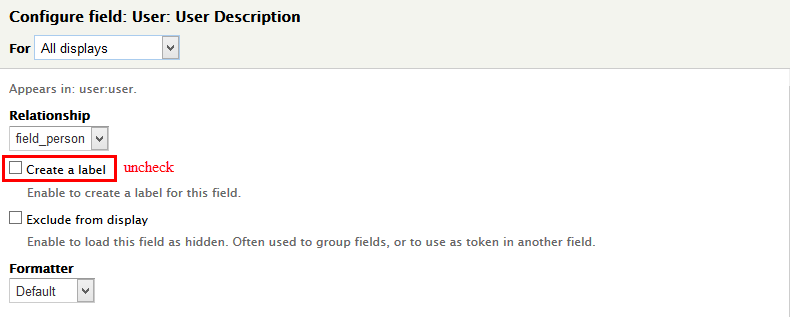
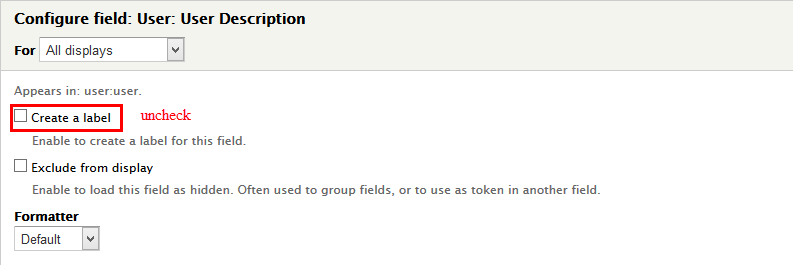
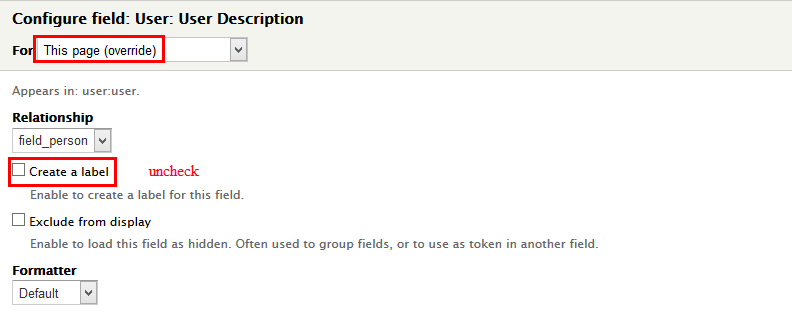
Step 14: Set properties for User: User Description
Step 15: Set properties for Global: Custom text
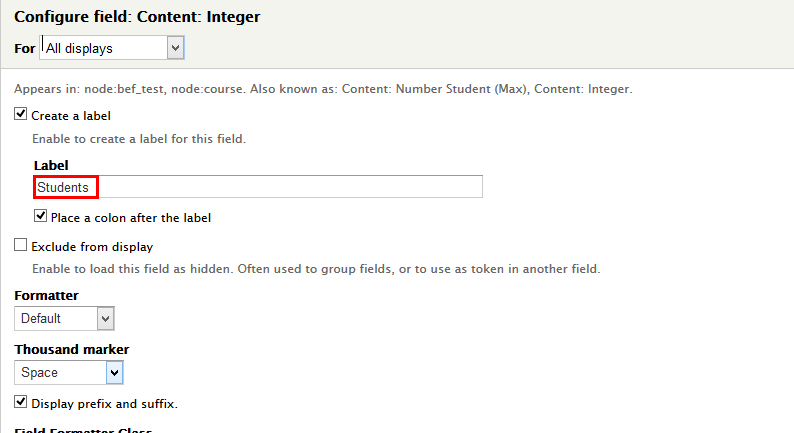
Step 16: Set properties for Content: Integer
Step 17: At FIELDS area, click Rearrange button, click Remove link to remove Content : Title and set following arrange
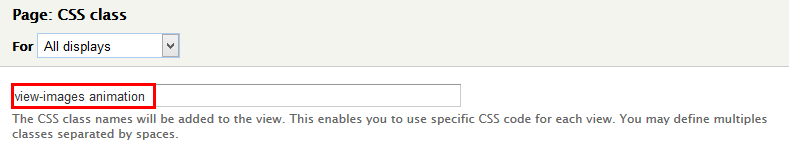
Step 18: At Advanced > OTHER area, add CSS class
Step 19: Click Save to view button
Sidebar second: Event Speaker
Create Event Speaker block
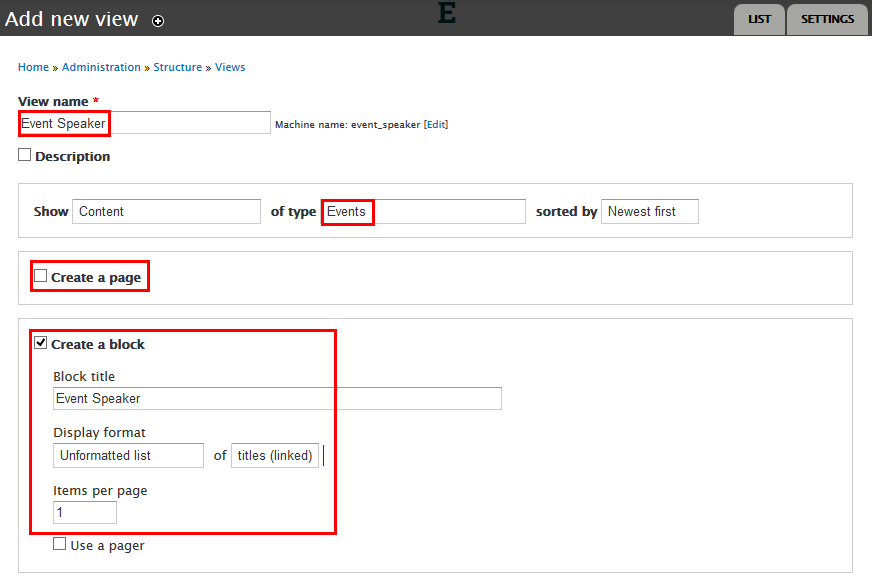
Step 1: Navigate to Structure > View ,click Add new view link, then create Event Speaker view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
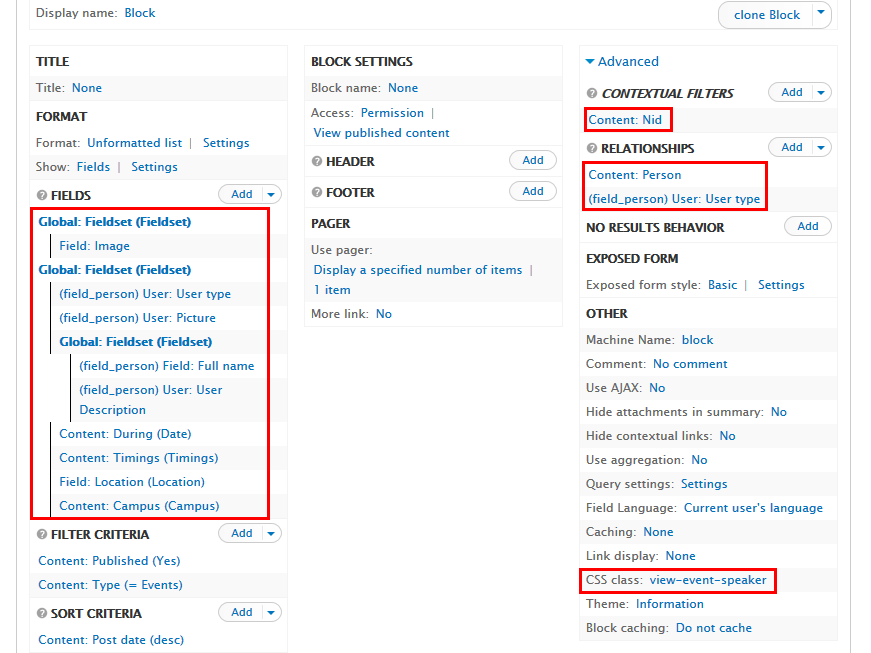
Step 3:At Advanced > RELATIONSHIP area, click Add button to add Content: Person, User: User Type field
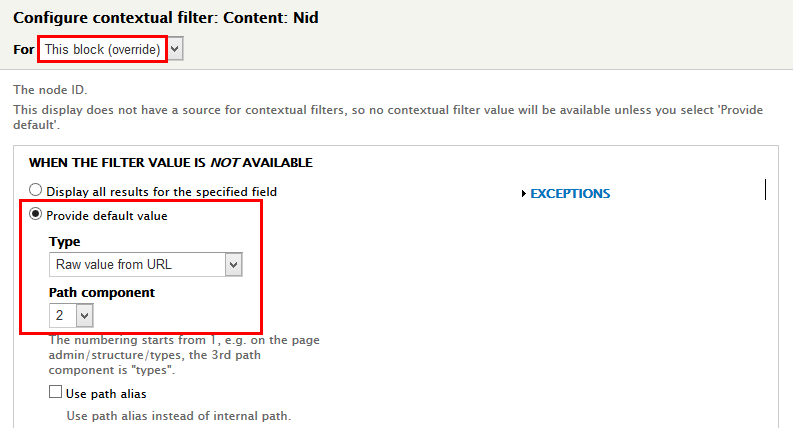
Step 4:At Advanced > CONTEXTUAL FILTER area, click Add button to add Content: Nid field and set following properties:
Step 5: At FIELDS area, click Add button to add fields: Global: Fieldset, Field: Image, Global: Fieldset, User: User type, User: Picture, Global: Fieldset, Field: Full name, User: User Description, Content: During, Content: Timings, Field: Location, Content: Campus.
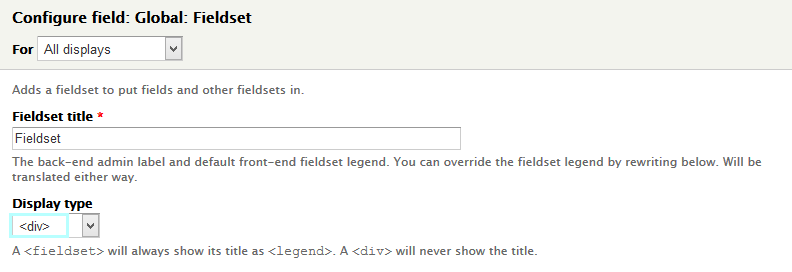
Step 6: Set properties for Global: Fieldset
Step 7: Set properties for Field: Image
Step 8: Set properties for Global: Fieldset
Step 9: Set properties for User: User type
Step 10: Set properties for User: Picture
Step 11: Set properties for Global: Fieldset
Step 12: Set properties for Field: Full name
Step 13: Set properties for User: User Description
Step 14: At FIELDS area, click Rearrange button, click Remove link to remove Content : Title and set following arrange
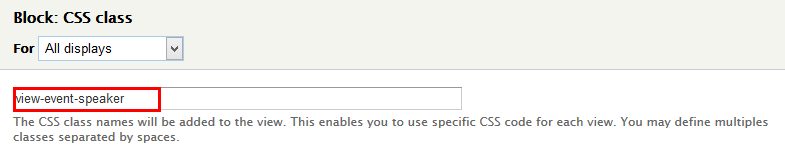
Step 15: At Advanced > OTHER area, add CSS class
Step 16: Click Save to view button
Top Content: Properties Courses
1. Create Properties Courses menu
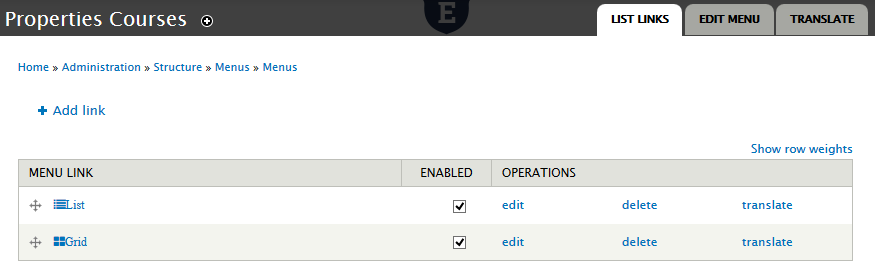
Step 1: Navigate to Structure > Menu ,click Add menu link, then create Properties Courses menu with following menu link:
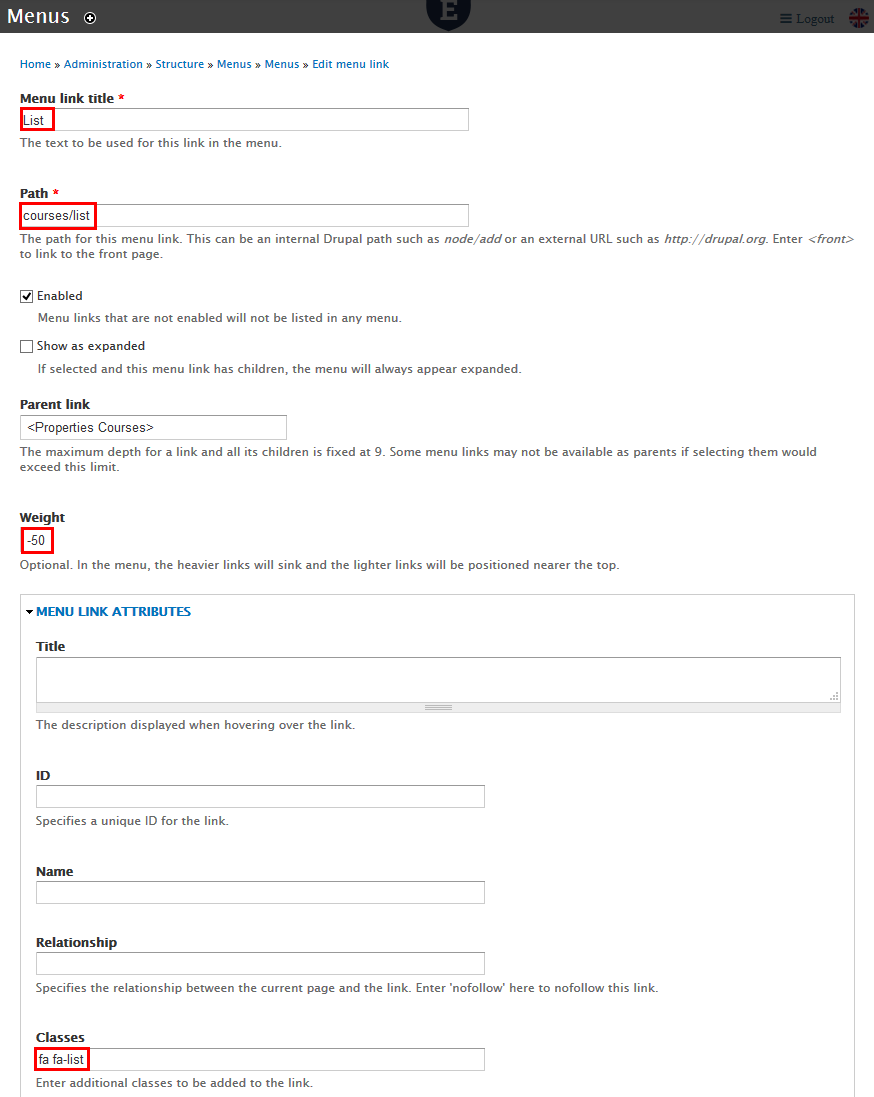
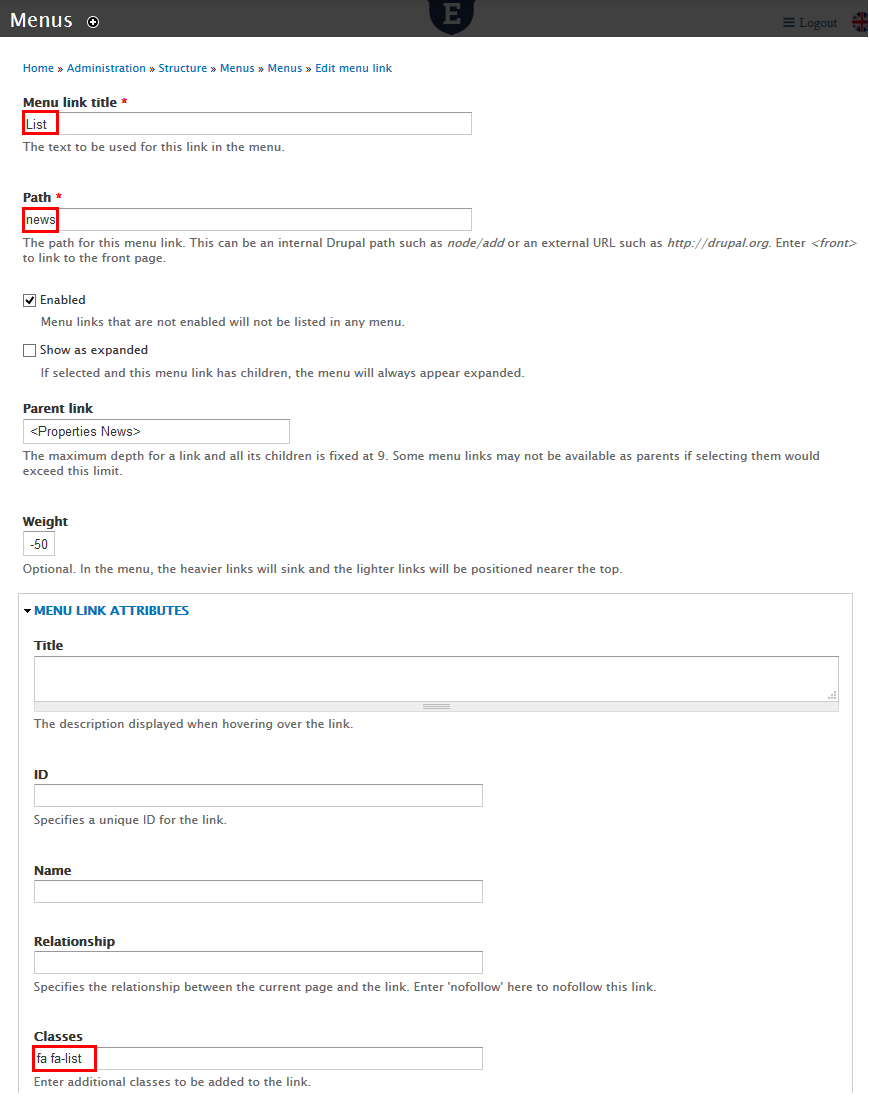
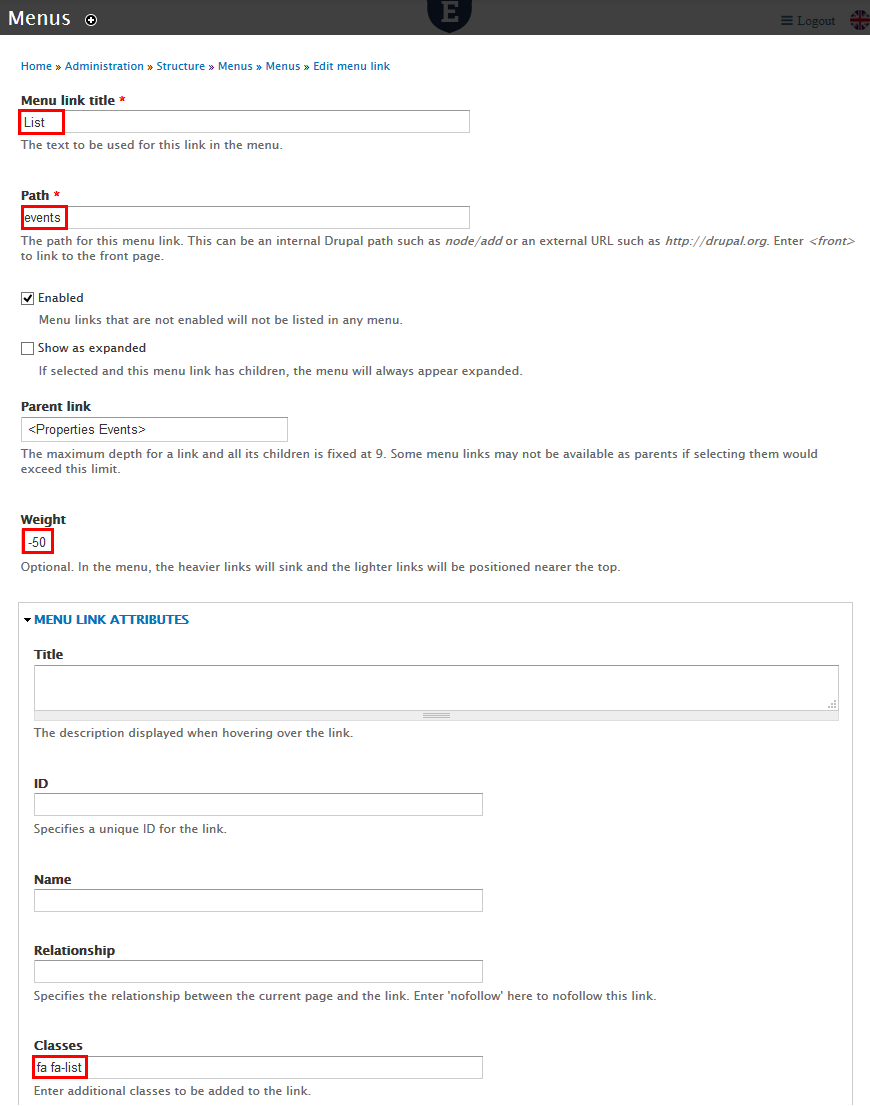
Step 2: Set following properties List menu link item
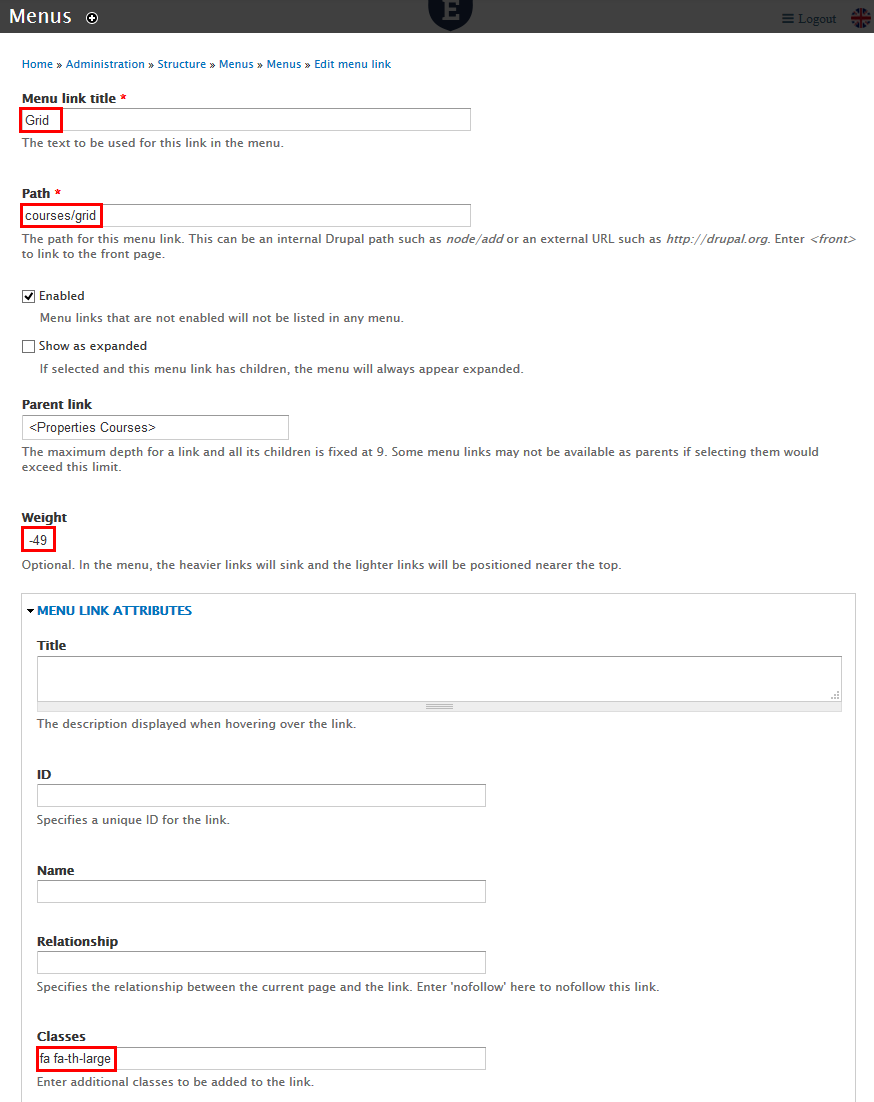
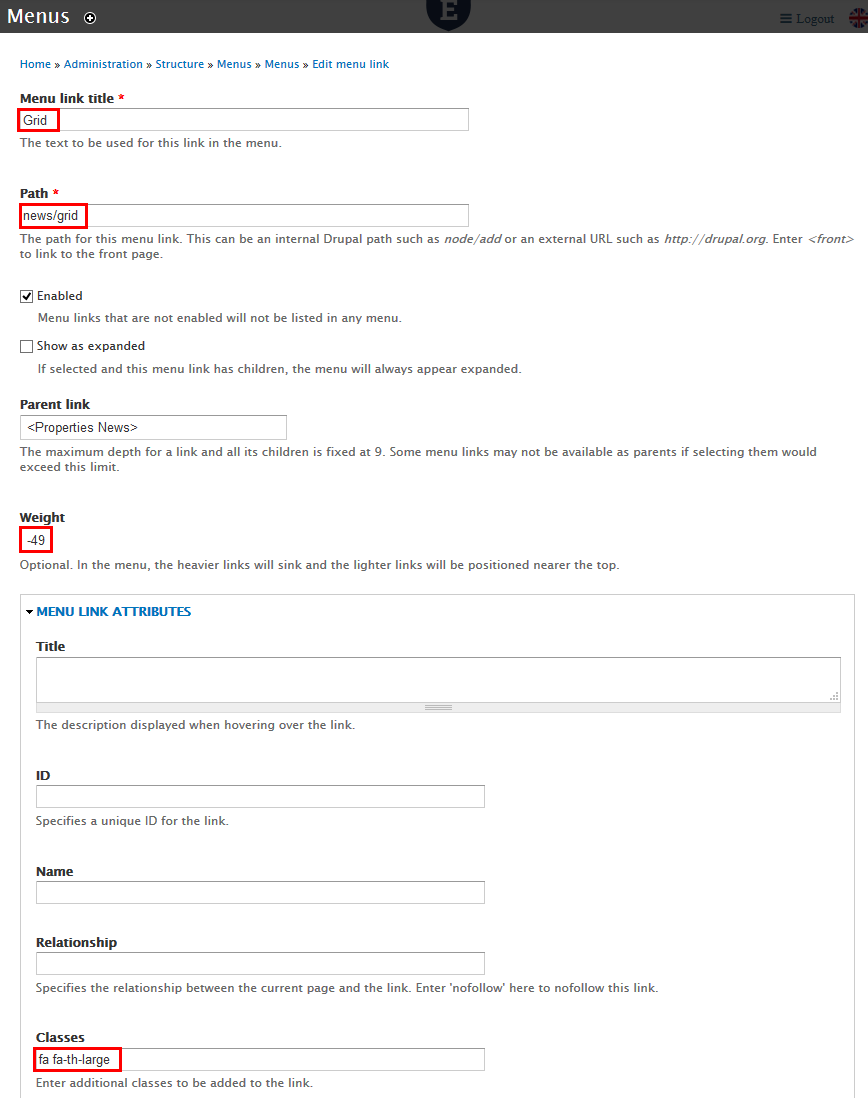
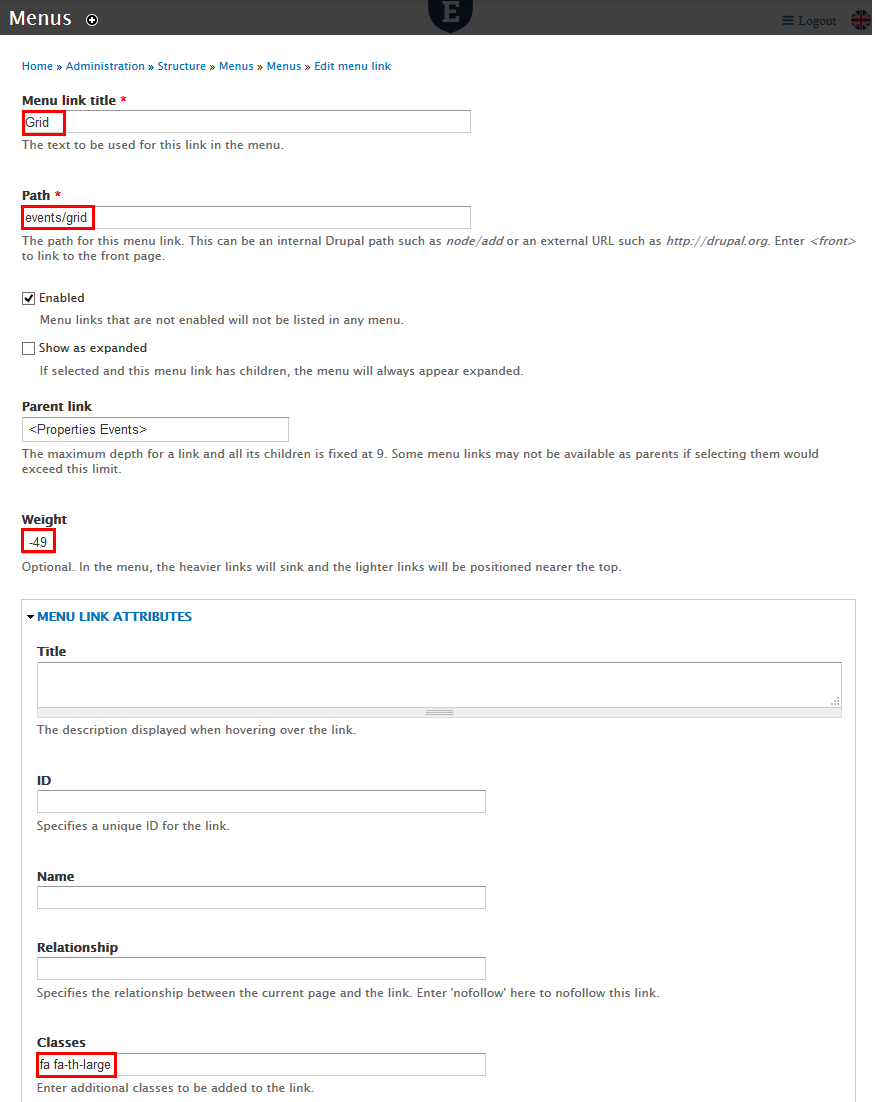
Step 3: Set following properties Grid menu link item
Step 4: Click Save button
2. Configure Properties Courses block
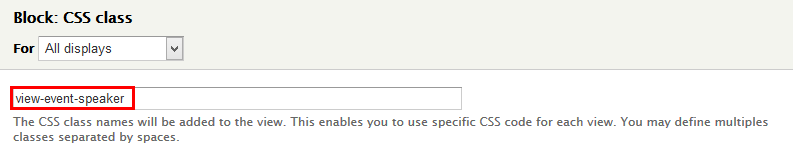
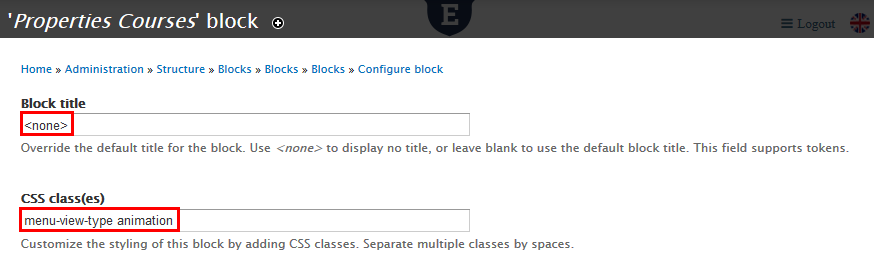
Step 1: Navigate to Structure > Blocks , find Properties Courses block and set following properties:
Step 2: Click Save button
Top Content: Properties News
1. Create Properties News menu
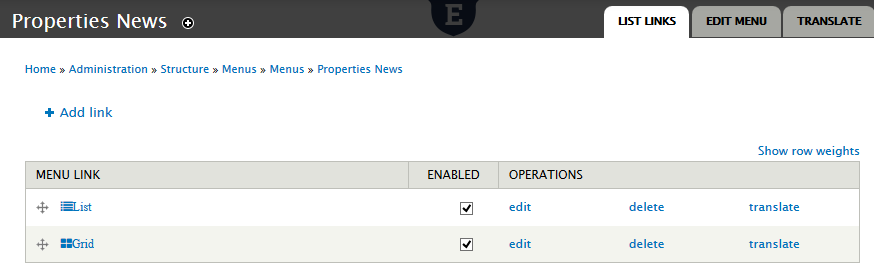
Step 1: Navigate to Structure > Menu ,click Add menu link, then create Properties News menu with following menu link:
Step 2: Set following properties List menu link item
Step 3: Set following properties Grid menu link item
Step 4: Click Save button
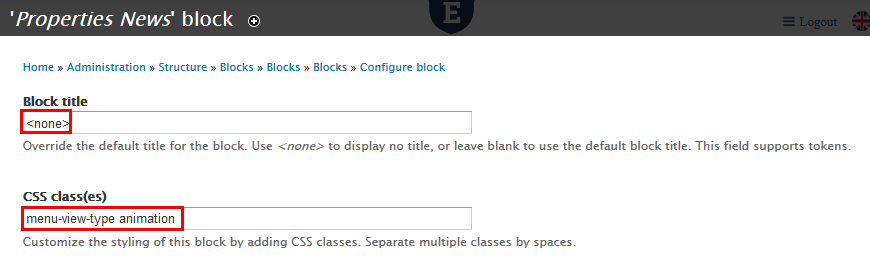
2. Configure Properties News block
Step 1: Navigate to Structure > Blocks , find Properties News block and set following properties:
Step 2: Click Save button
Top Content: Properties Events
1. Create Properties Events menu
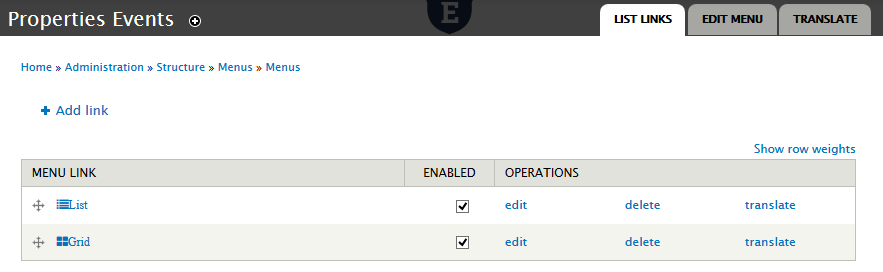
Step 1: Navigate to Structure > Menu ,click Add menu link, then create Properties Events menu with following menu link:
Step 2: Set following properties List menu link item
Step 3: Set following properties Grid menu link item
Step 4: Click Save button
2. Configure Properties Events block
Step 1: Navigate to Structure > Blocks , find Properties News block and set following properties:
Step 2: Click Save button
Top Content: Gallery menu
1. Create Gallery menu
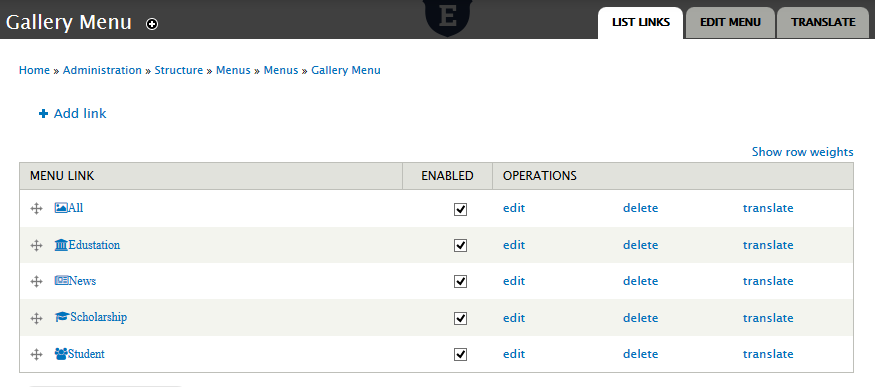
Step 1: Navigate to Structure > Menu ,click Add menu link, then create Gallery menu with following menu link:
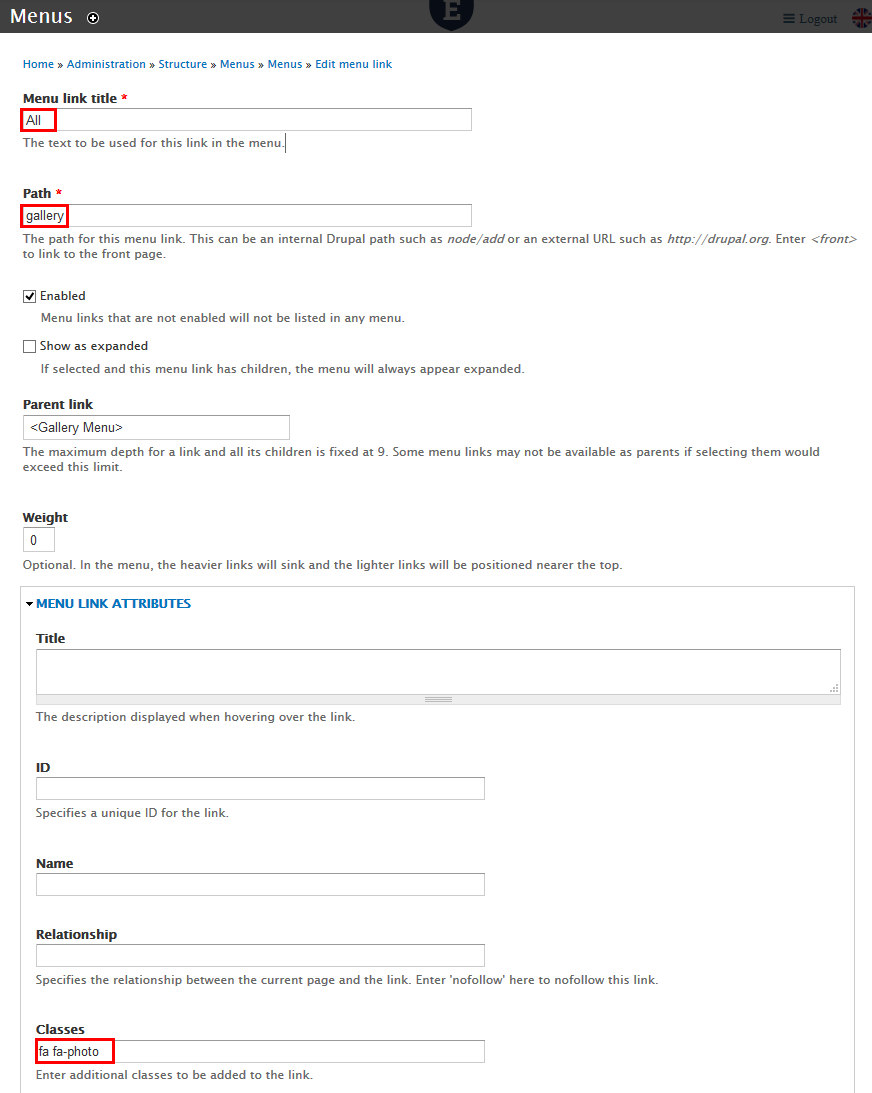
Step 2: Set following properties All menu link item
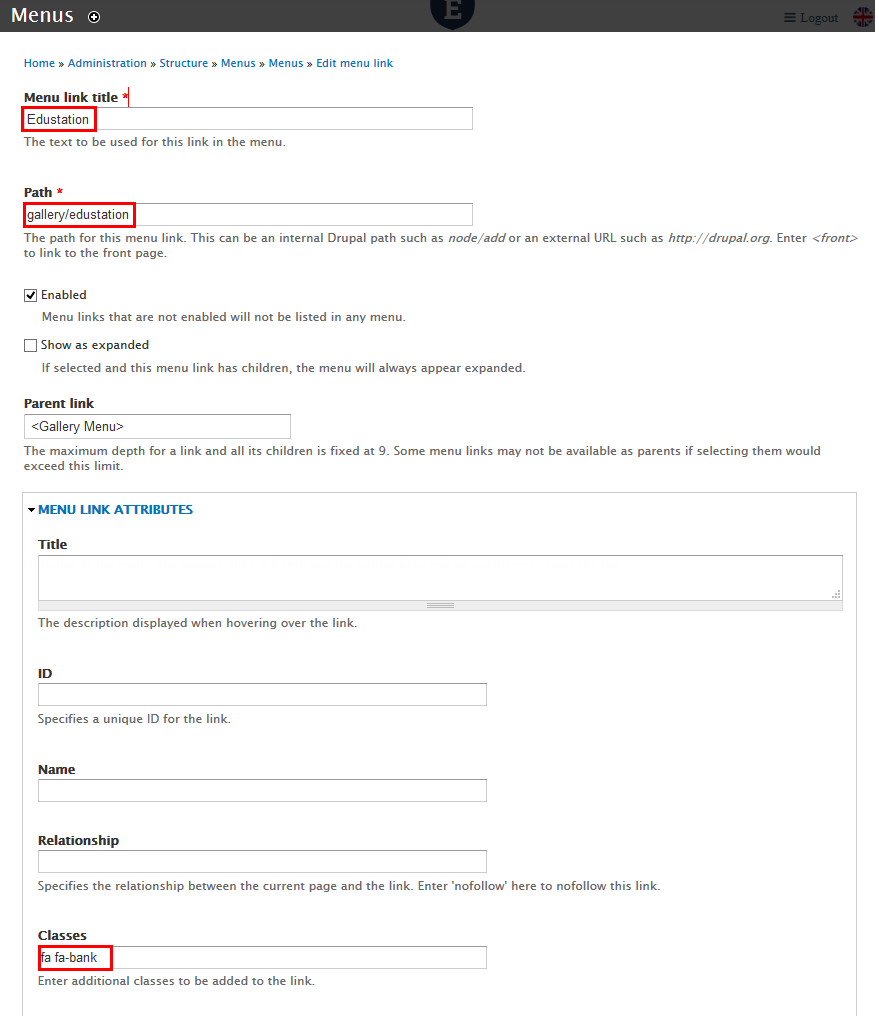
Step 3: Set following properties Edustation menu link item
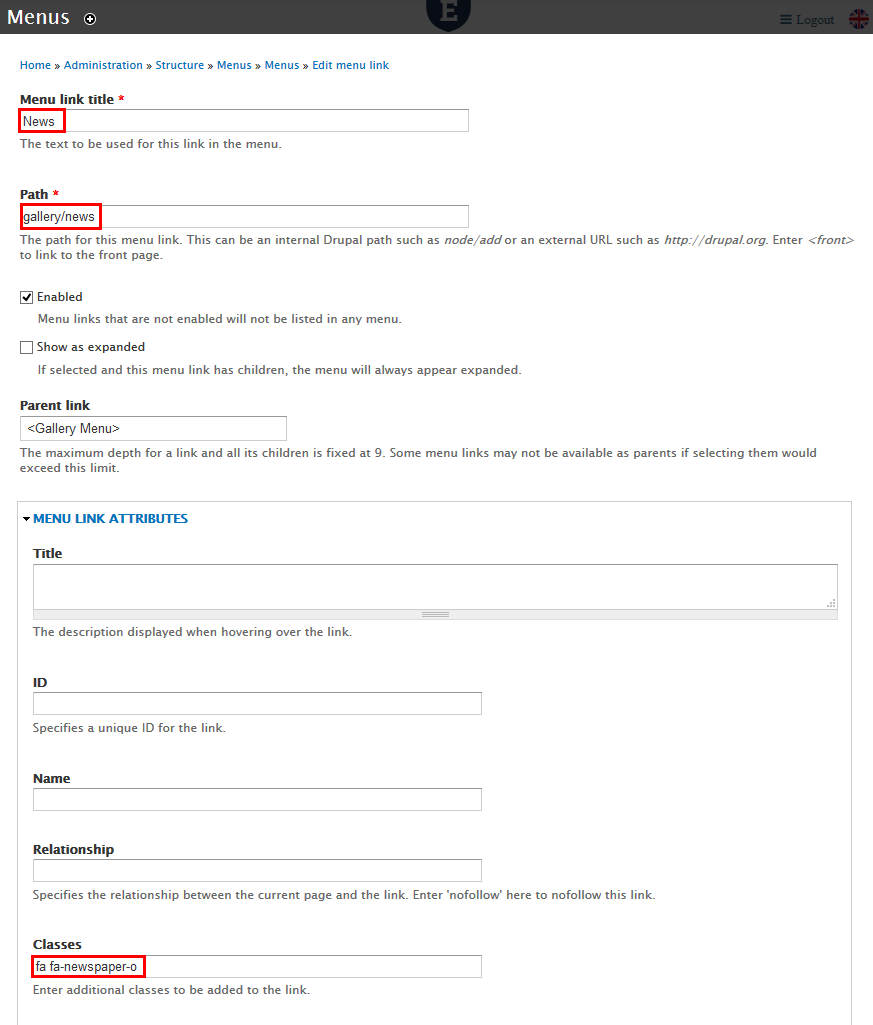
Step 4: Set following properties News menu link item
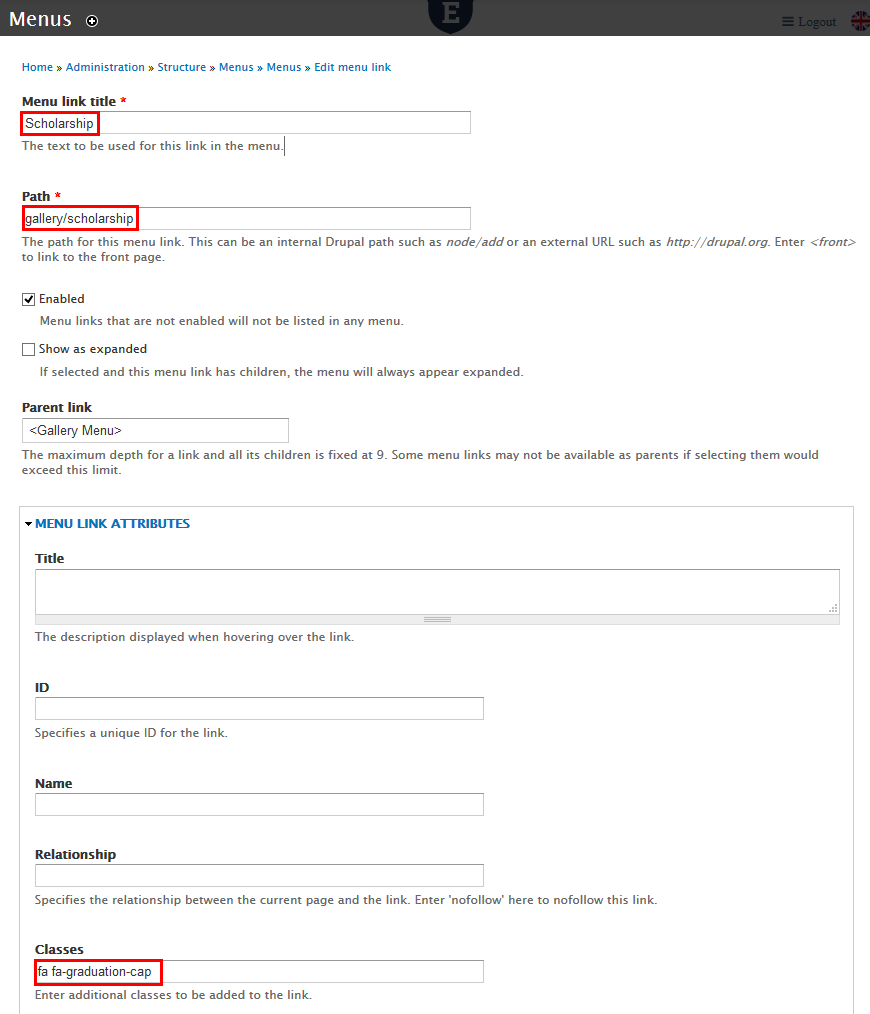
Step 5: Set following properties Scholarship menu link item
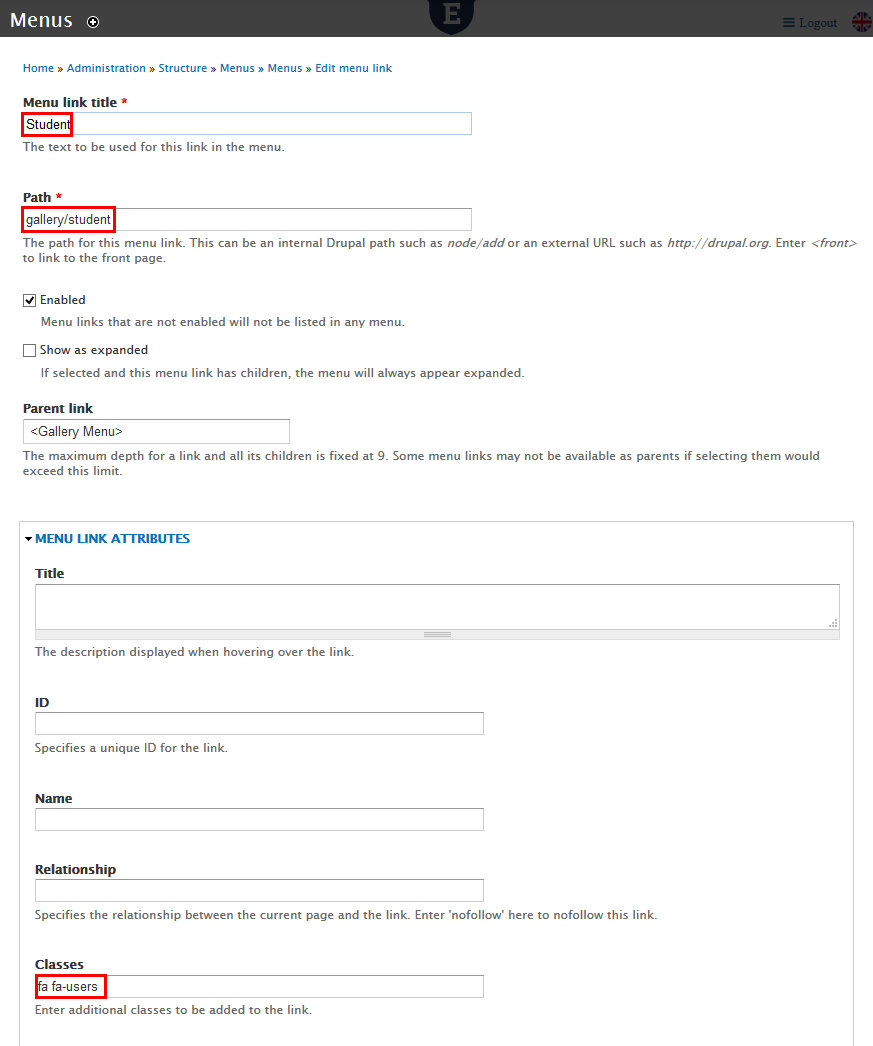
Step 6: Set following properties Student menu link item
Step 7: Click Save button
2. Configure Gallery menu block
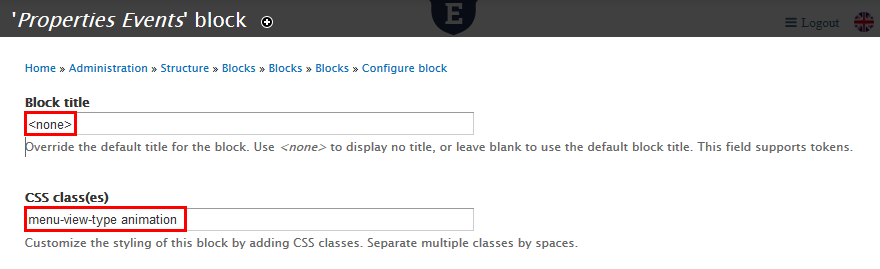
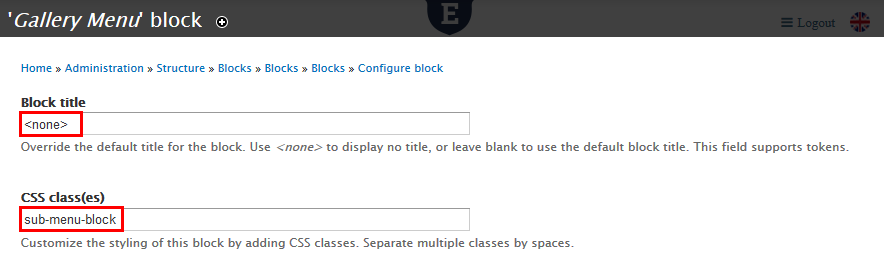
Step 1: Navigate to Structure > Blocks , find Gallery menu block and set following properties:
Step 2: Click Save button
About Page
1. About us Banner
Front end Display
Step 1: Navigate to Structure > Blocks, find Banner: About us block, click configure link and set the following properties:
Step 2: Click Save button
2. Content About us
Front end Display
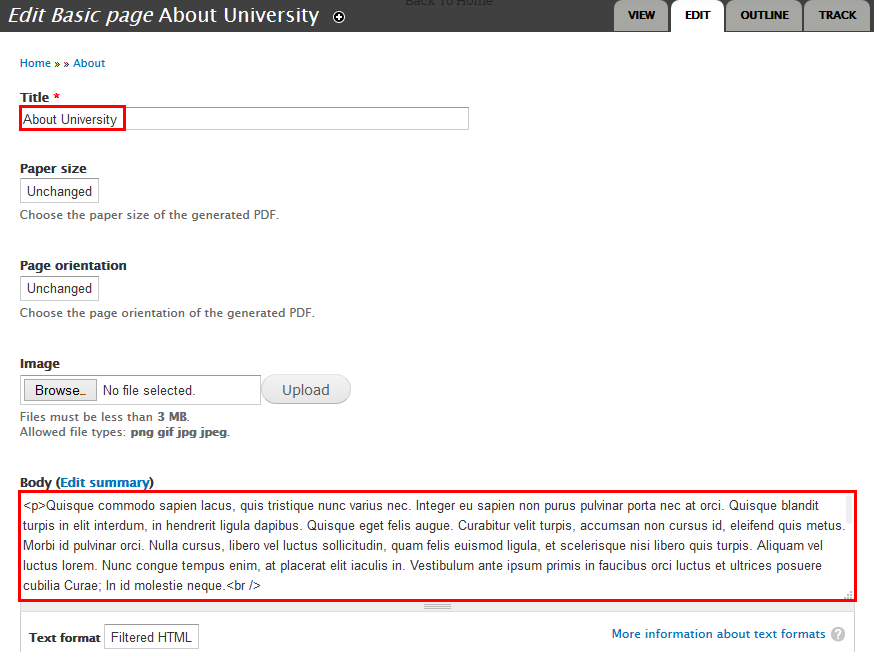
Step 1: Navigate to Content > Add content > Basic page click link , create About University content and with following properties:
Step 2: Click Save button
Refer to following HTML code:
Quisque commodo sapien lacus, quis tristique nunc varius nec. Integer eu sapien non purus pulvinar porta nec at orci. Quisque blandit turpis in elit interdum, in hendrerit ligula dapibus. Quisque eget felis augue. Curabitur velit turpis, accumsan non cursus id, eleifend quis metus. Morbi id pulvinar orci. Nulla cursus, libero vel luctus sollicitudin, quam felis euismod ligula, et scelerisque nisi libero quis turpis. Aliquam vel luctus lorem. Nunc congue tempus enim, at placerat elit iaculis in. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In id molestie neque.
Donec dapibus, nulla non porta placerat, odio quam viverra nunc, ornare dapibus nulla sapien ut massa. Maecenas sit amet tellus non metus luctus dignissim sit amet quis mi. Donec quis diam a ipsum tempor blandit eu at libero. In consectetur elit ut ullamcorper posuere. Curabitur non gravida felis. Donec vulputate, ex vitae congue mattis, velit dui pretium est, a volutpat elit ex eget elit. Maecenas dictum felis risus, vitae vestibulum tortor maximus quis. Ut consectetur neque sed ipsum elementum, sed mollis purus cursus. In pulvinar risus eget luctus aliquam. Nullam vitae massa nulla. Integer risus nibh, accumsan ac gravida vel, facilisis vitae erat. Donec eu leo eget ante semper vehicula id vulputate lacus. Curabitur rhoncus diam sed urna luctus posuere.
3. Statistic block
Front end Display
Create Statictis view
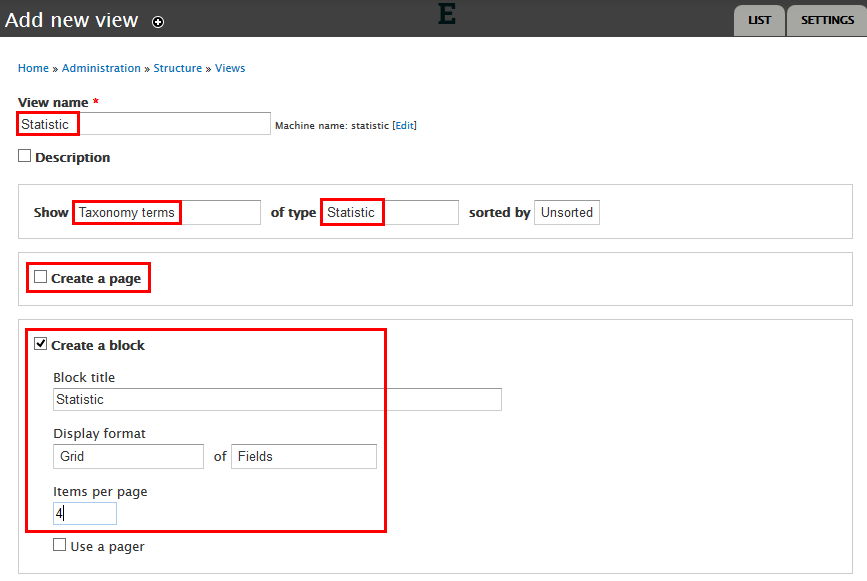
Step 1: Navigate to Structure > View ,click Add new view link, then create Statistic view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
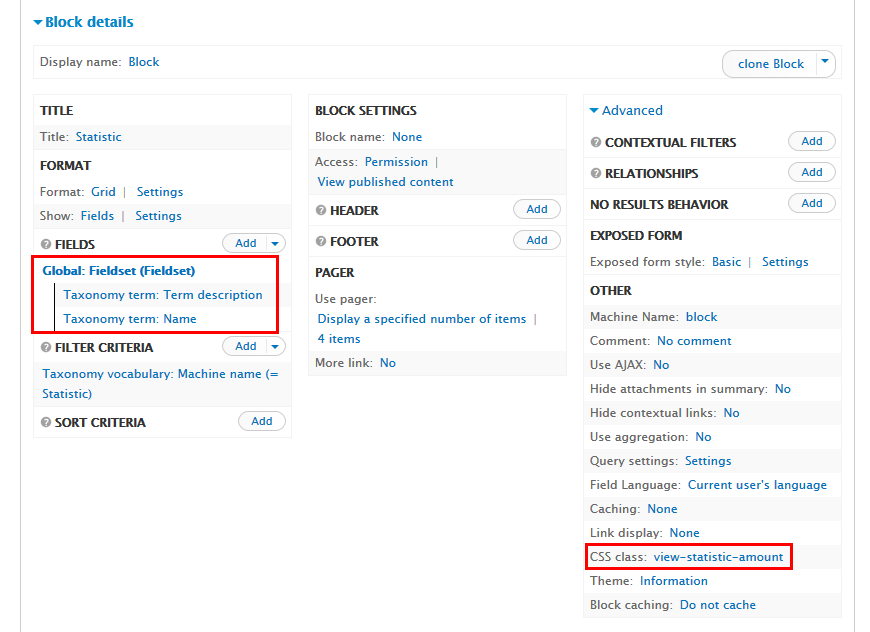
Step 3: At FIELDS area, click Add button to add fields: Global: Fieldset, Taxonomy term: Term description field
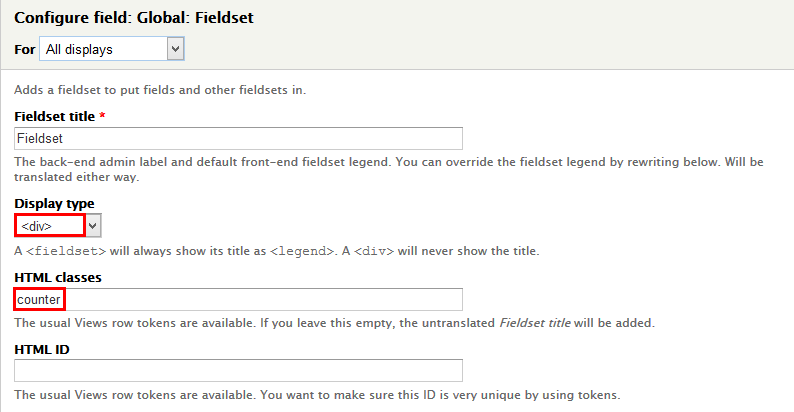
Step 4: Set properties for Global: Fieldset
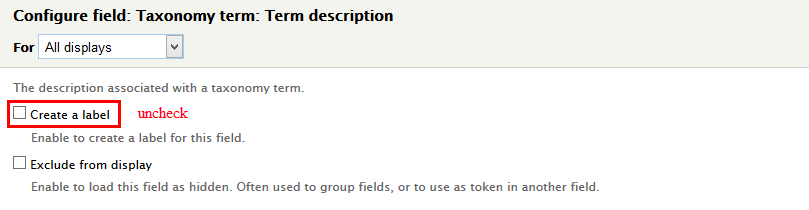
Step 5: Set properties for Taxonomy term: Term description
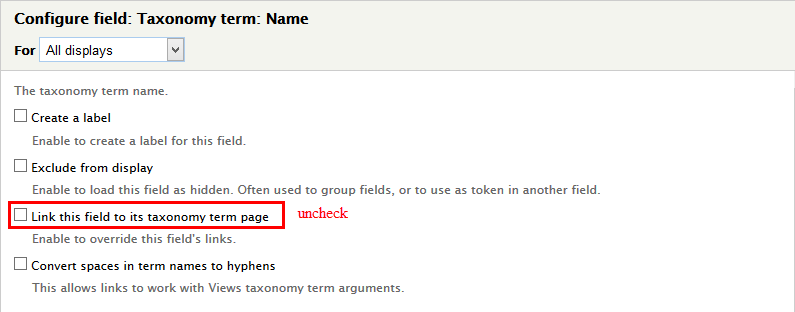
Step 6: Set properties for Taxonomy term: Name
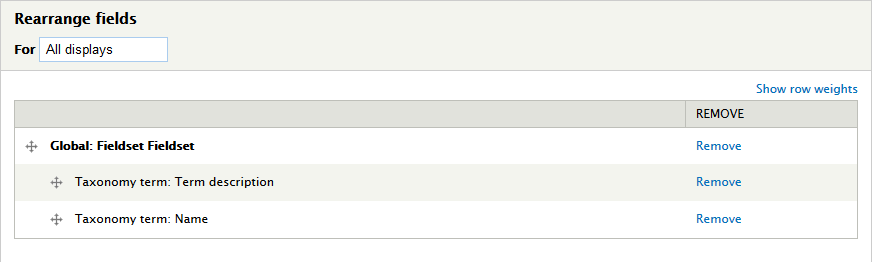
Step 7: At FIELDS area, click Rearrange button and set following arrange
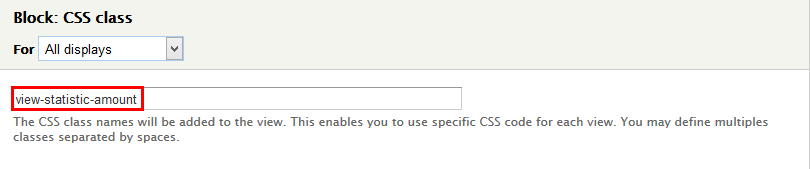
Step 8: At Advanced > OTHER area, add CSS class:
Step 9: Click Save to save view
Configure View: Statictis
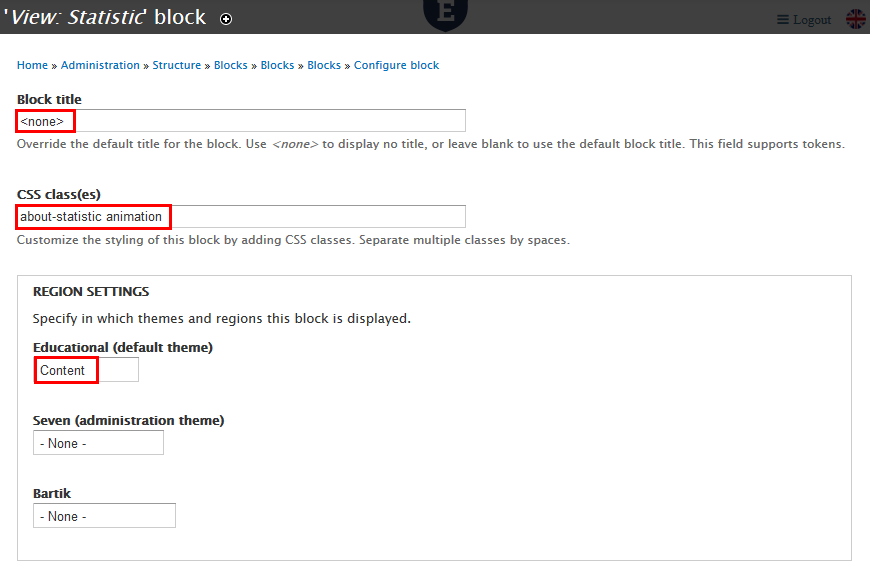
Step 1: Navigate to Structure > Blocks, find View: Statictis block, click configure link and set the following properties:
Step 2: Click Save button
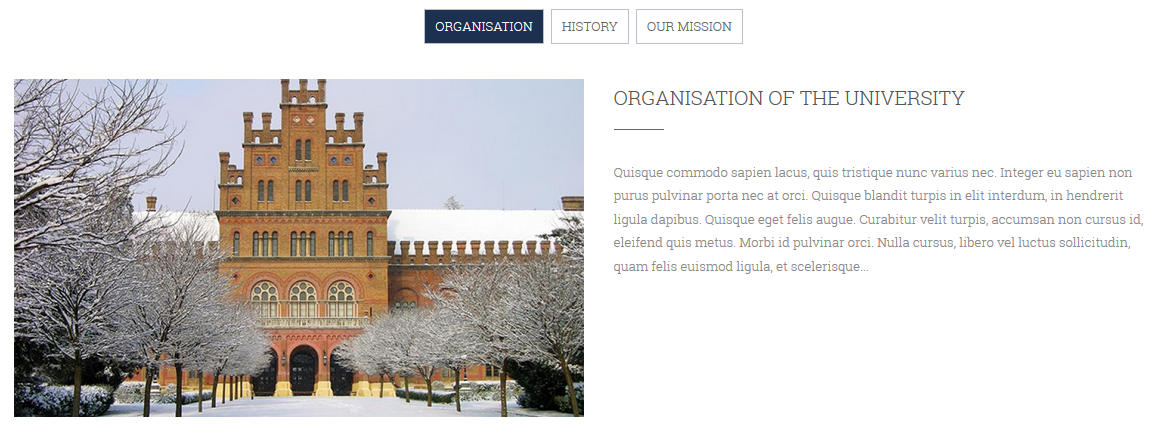
4. Quick Tab block
Front end Display
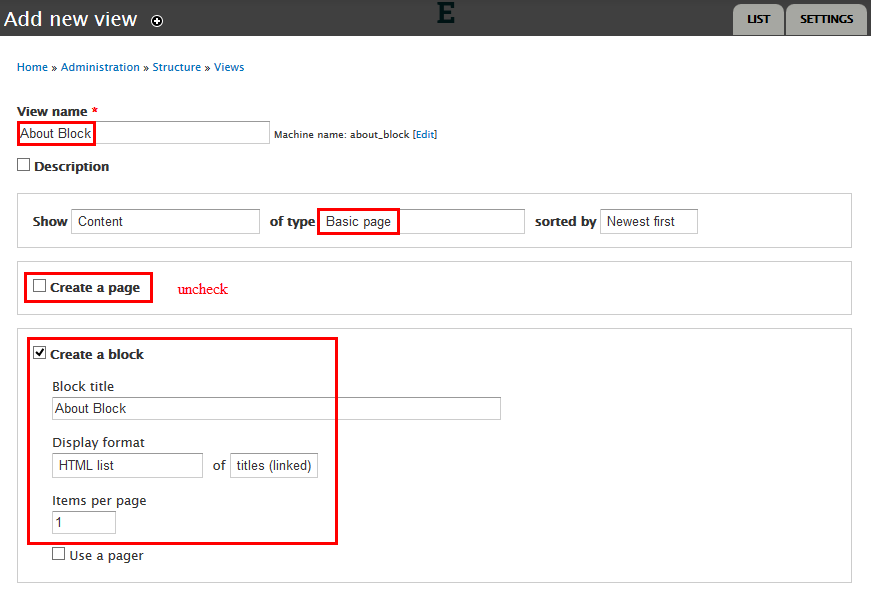
Create About Block view
Step 1: Navigate to Structure > View ,click Add new view link, then create About Block view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At FIELDS area, click Add button to add fields:
Step 4: Set properties for Global: Fieldset
Step 5: Set properties for Field: Image
Step 6: Set properties for Content: Body
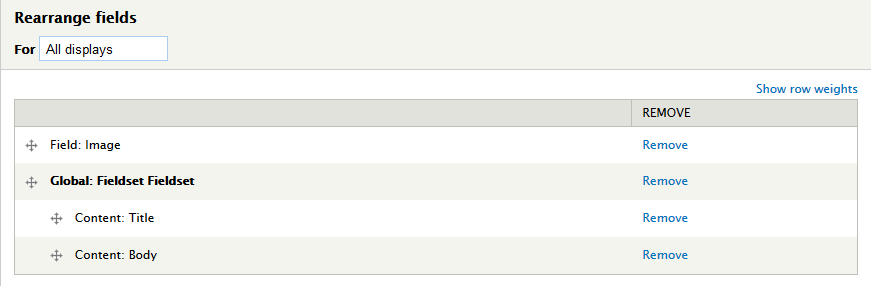
Step 7: At FIELDS area, click Rearrange button and set following arrange
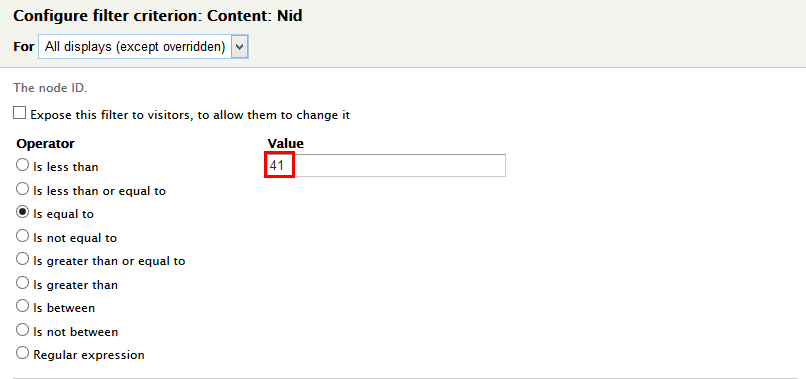
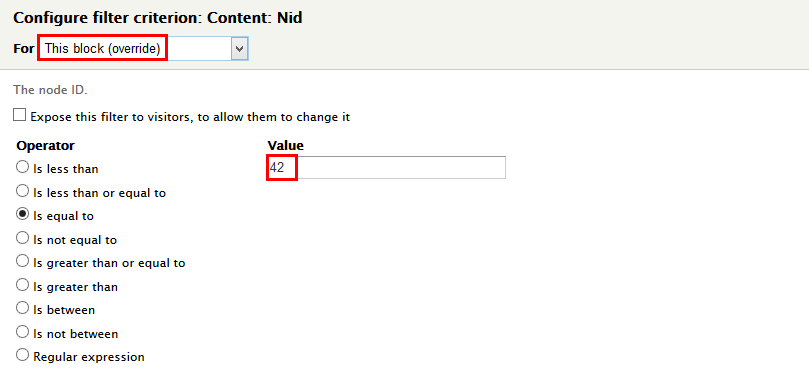
Step 8: At FILTER CRITERIS area, click Add button to add file Content: Nid and set properties field:
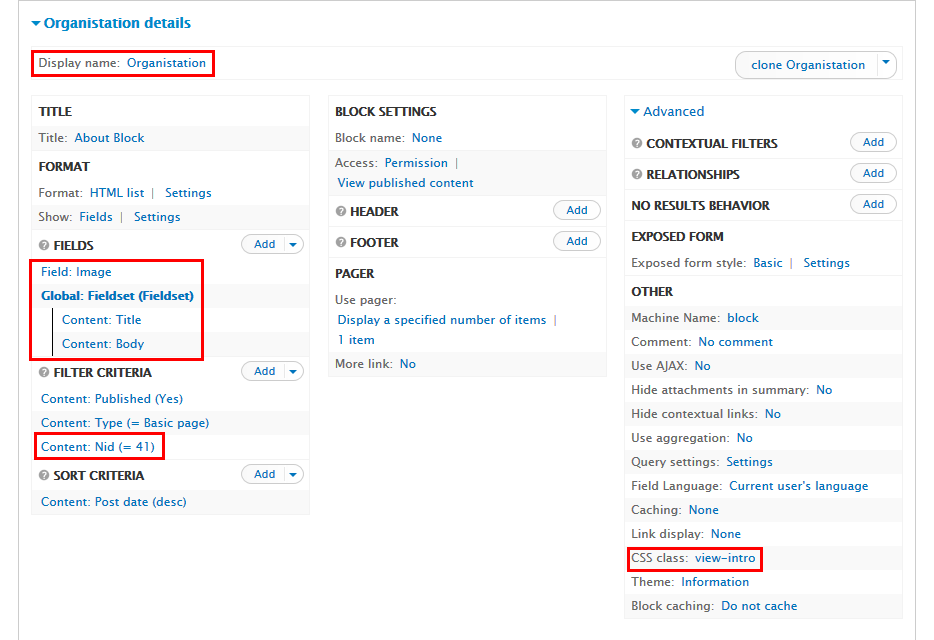
Step 9: At Display name are, set rename Organistation
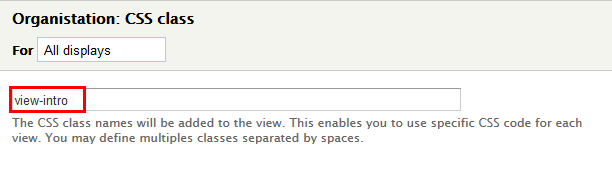
Step 10: At Advanced > OTHER area, add CSS class:
Step 11: Click Save to save view
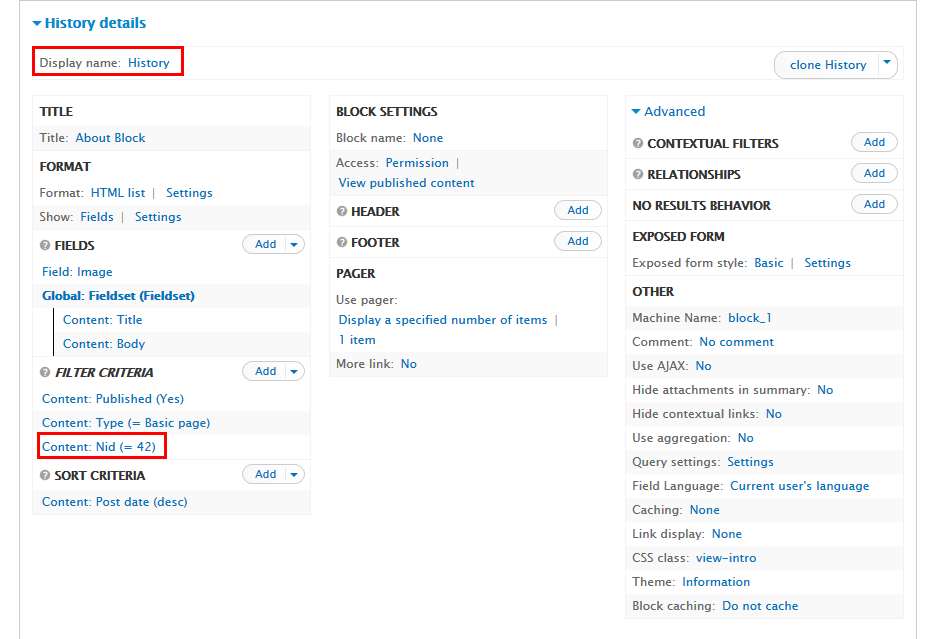
Add block view History
Step 1: Go to click Add block button, create History block view. Next to steps below to set properties for following fields:
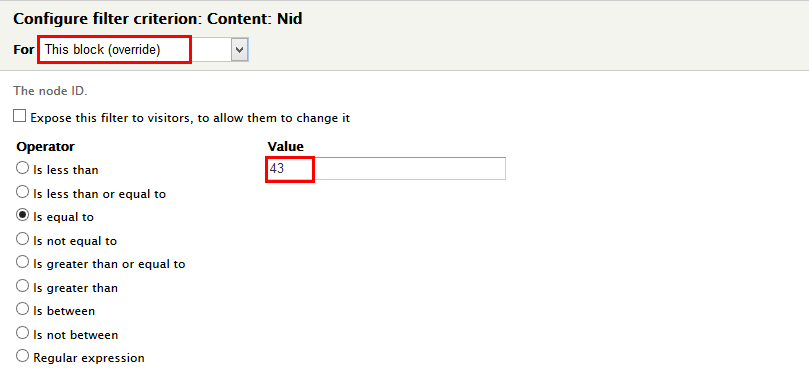
Step 2: At FILTER CRITERIS area, find Content: Nid and set properties field:
Step 3: At Display name are, set rename History
Step 4: Click Save to save view
Add block view Our mission
Step 1: Go to click Add block button, create Our mission block view. Next to steps below to set properties for following fields:
Step 2: At FILTER CRITERIS area, find Content: Nid and set properties field:
Step 3: At Display name are, set rename Our mission
Step 4: Click Save to save view
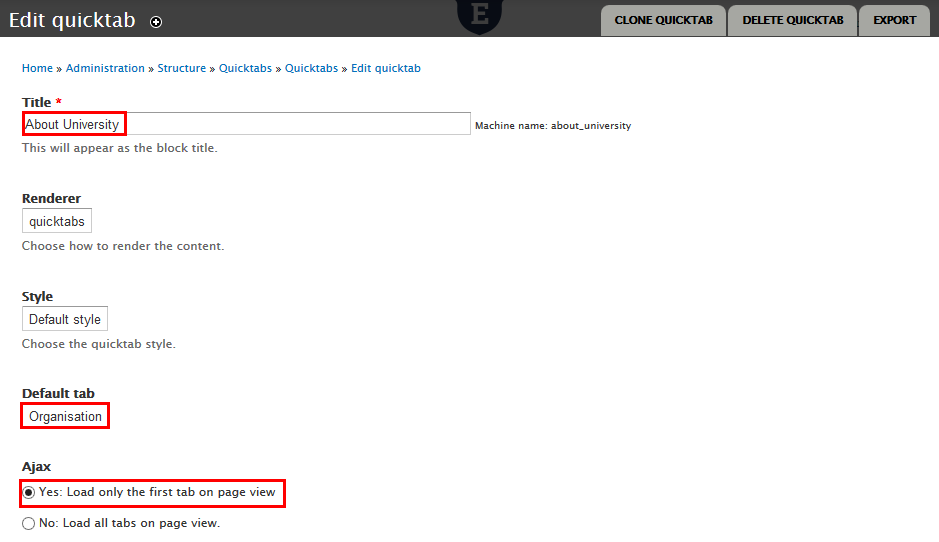
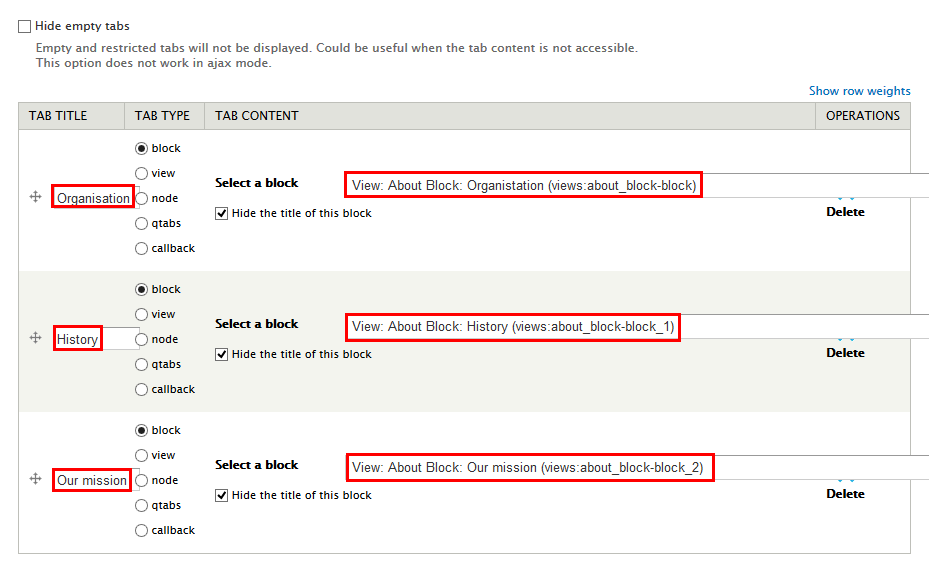
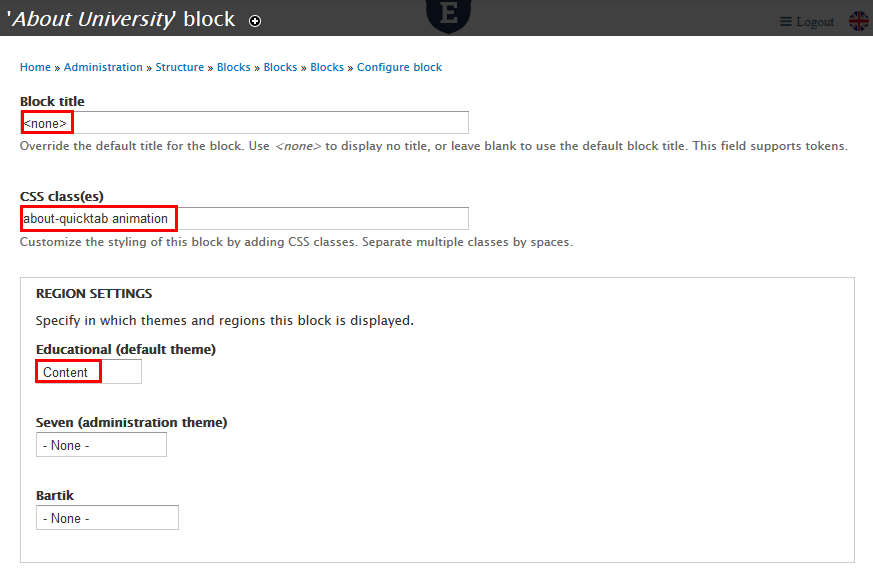
Create QuickTab: About University
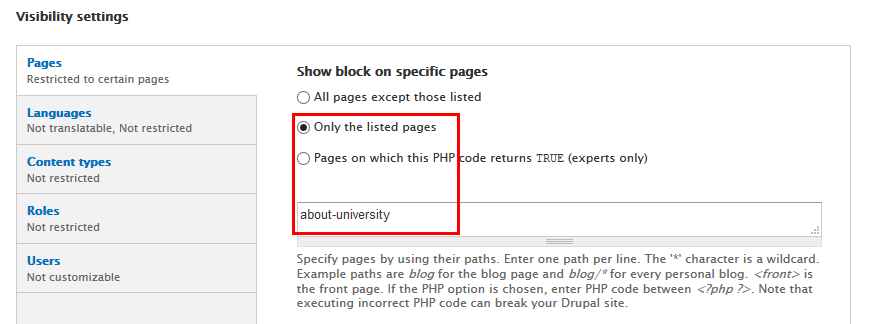
Step 1: Navigate to Structure > QuickTab ,click Add Quicktabs Instance link, then create About University quicktab and set following properties:
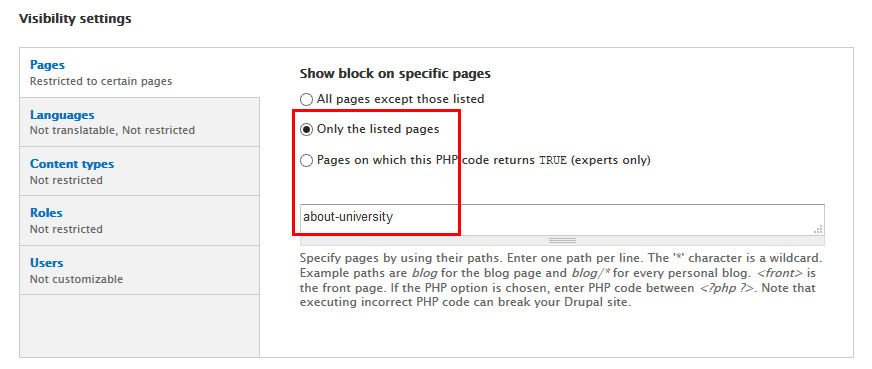
Configure About University block
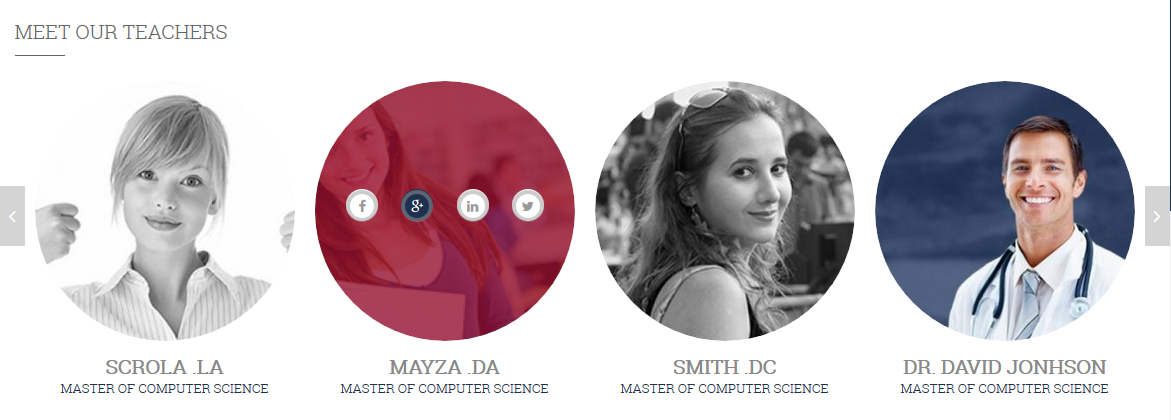
5. Meet Our Teacher block
Front end Display
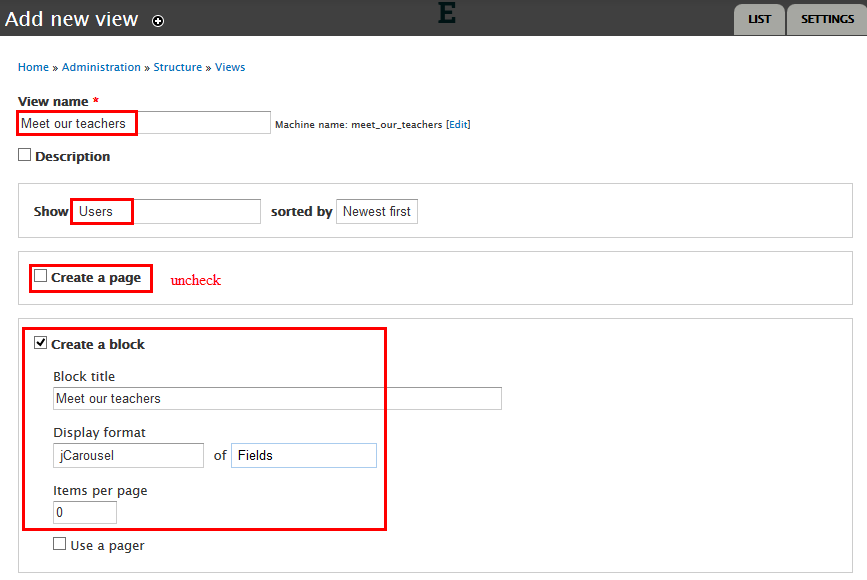
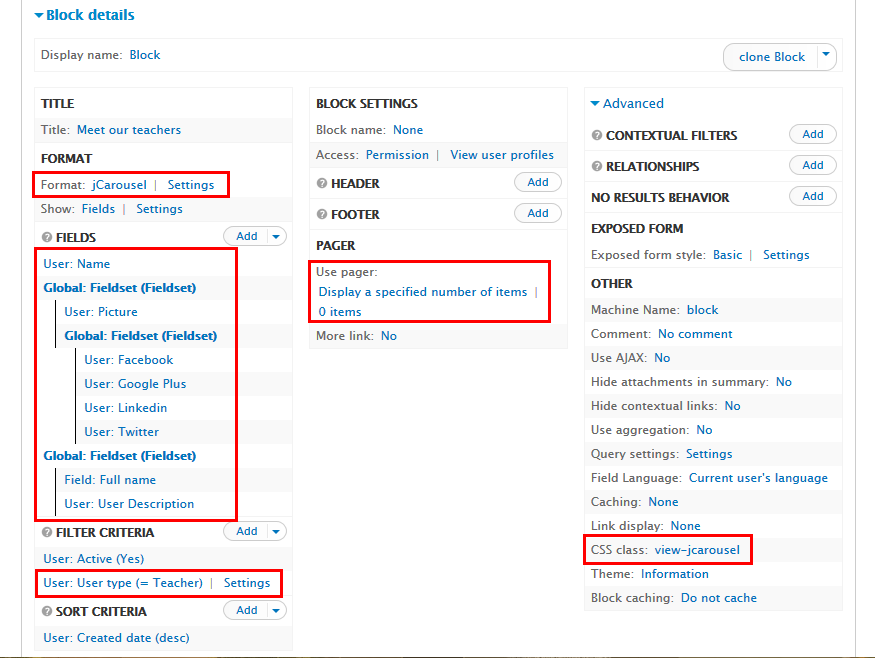
Create Meet Our Teache view
Step 1: Navigate to Structure > View ,click Add new view link, then create Meet Our Teacher view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
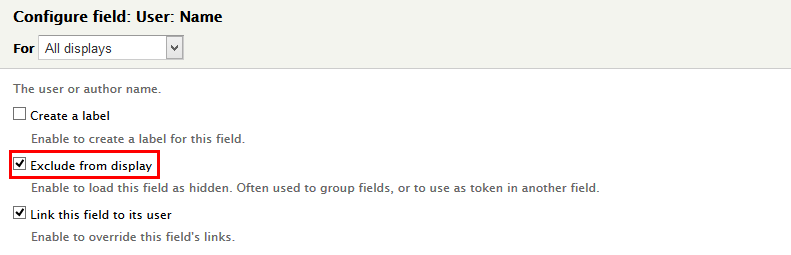
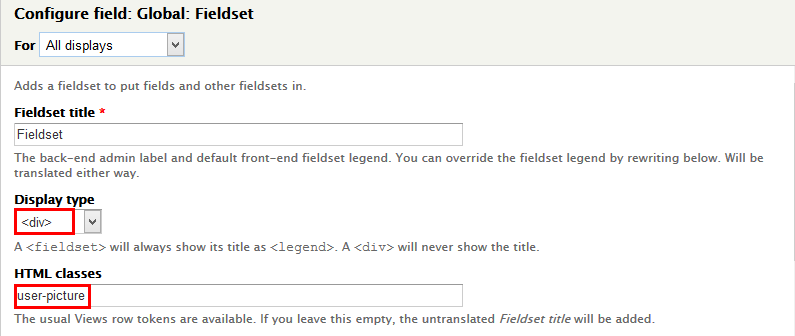
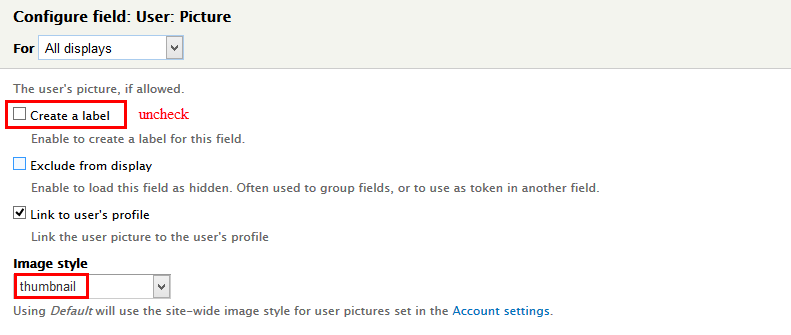
Step 3: At FIELDS area, click Add button to add fields: Global: Fieldset, User: Picture, Global: Fieldset, User: Facebook, User: Google Plus, User: Linkedin, User: Twitter, Global: Fieldset, Field: Full name, User: User Description field
Step 4: Set properties for Field: Name
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for User: Picture
Step 7: Set properties for Global: Fieldset
Step 8: Set properties for User: Facebook
Step 9: Set properties for User: Google Plus
Step 10: Set properties for User: Linkedin
Step 11: Set properties for User: Twitter
Step 12: Set properties for Global: Fieldset
Step 13: Set properties for Field: Full name
Step 14: Set properties for User: User Description
Step 15: At FIELDS area, click Rearrange button and set following arrange
Step 16: At FILTER CRITERIS area, click Add button to add file User: User type and set properties field:
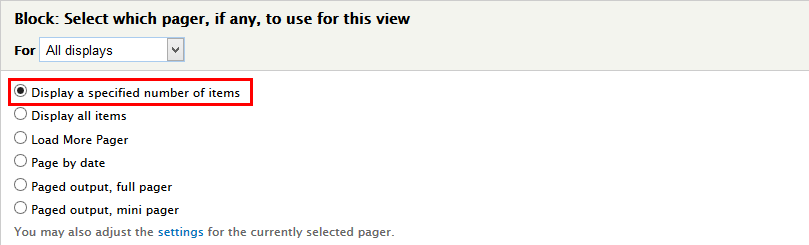
Step 17: At PAGER User Pager are, set following properties:
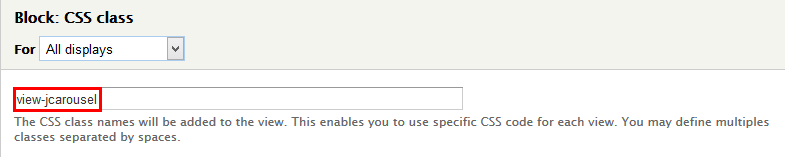
Step 18: At Advanced > OTHER area, add CSS class:
Step 19: Click Save to save view
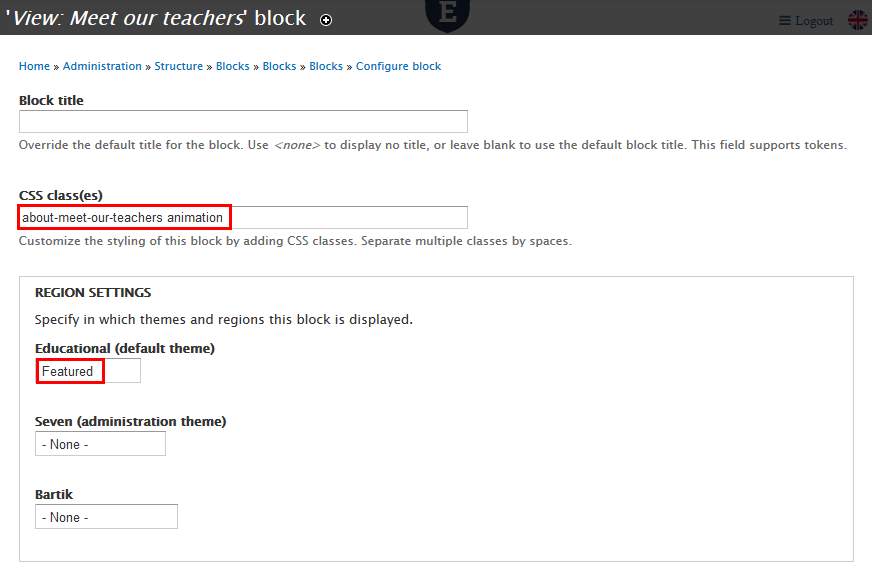
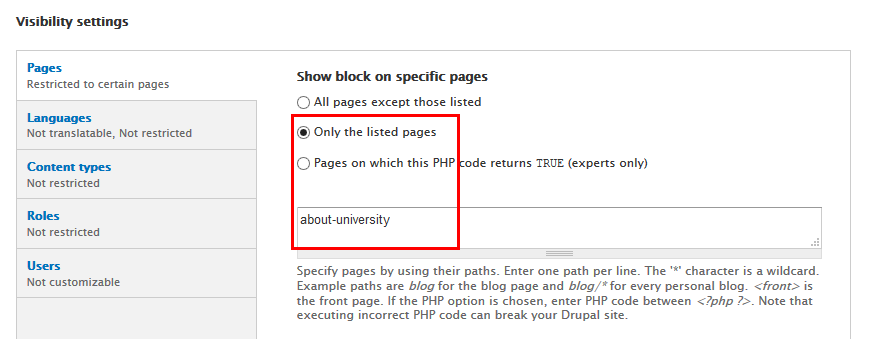
Configure View : Meet our teachers block
6. Testimonials About block
Front end Display
Create Testimonials About view
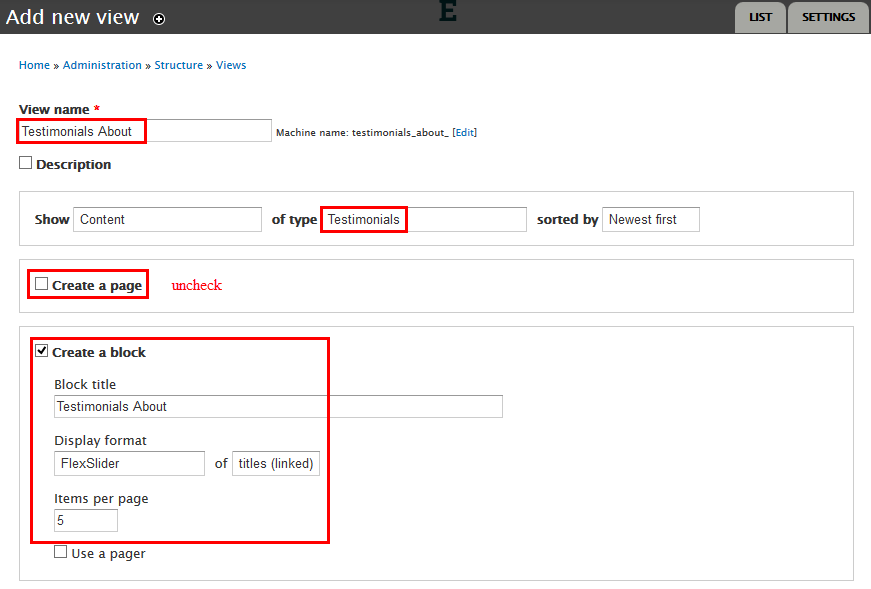
Step 1: Navigate to Structure > View ,click Add new view link, then create Testimonials About view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
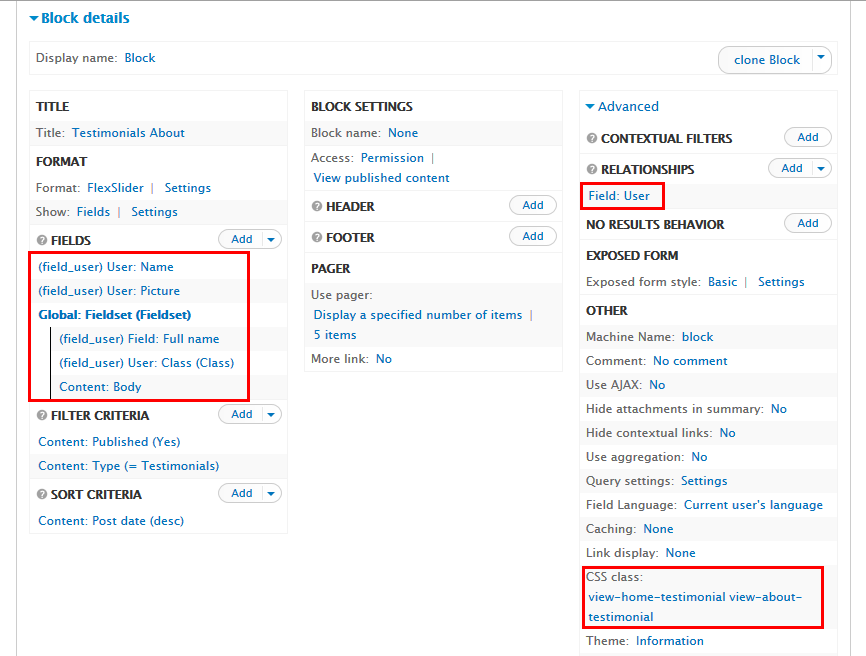
Step 3:At Advanced > RELATIONSHIP area, click Add button to add Field: User field
Step 4: At FIELDS area, click Add button to add fields: User: Name, User: Picture, Global: Fieldset, Field: Full name, User: Class, Content: Body field
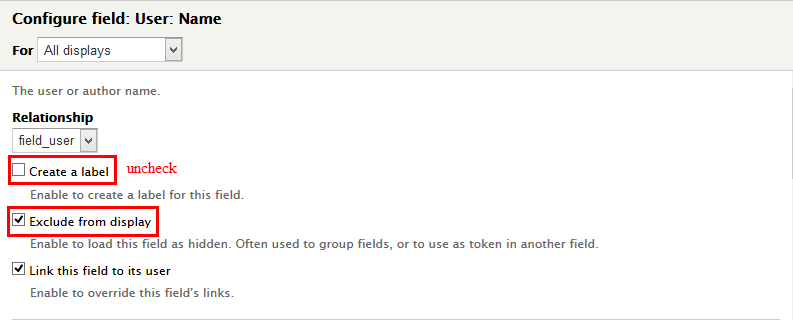
Step 5: Set properties for User: Name
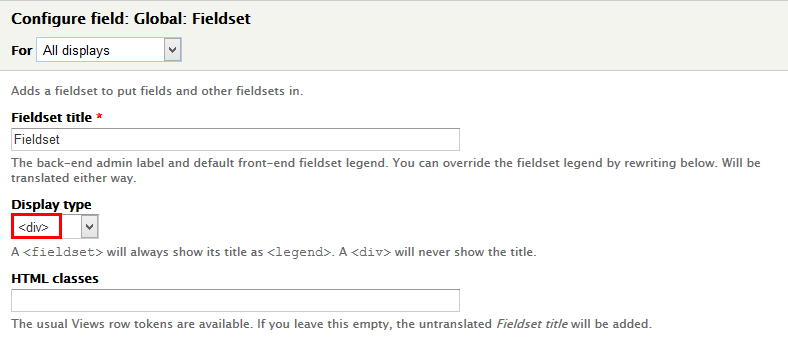
Step 6: Set properties for Global: Fieldset
Step 7: Set properties for User: Picture
Step 8: Set properties for User: Class
Step 9: Set properties for Field: Full name
Step 10: Set properties for Content: Body
Step 11: At FIELDS area, click Rearrange button. Click Remove link to remove Content: Title field and set following arrange
Step 12: At Advanced > OTHER area, add CSS class:
Step 13: Click Save to save view
Configure View: Testimonials About block
Courses Page
Courses page view
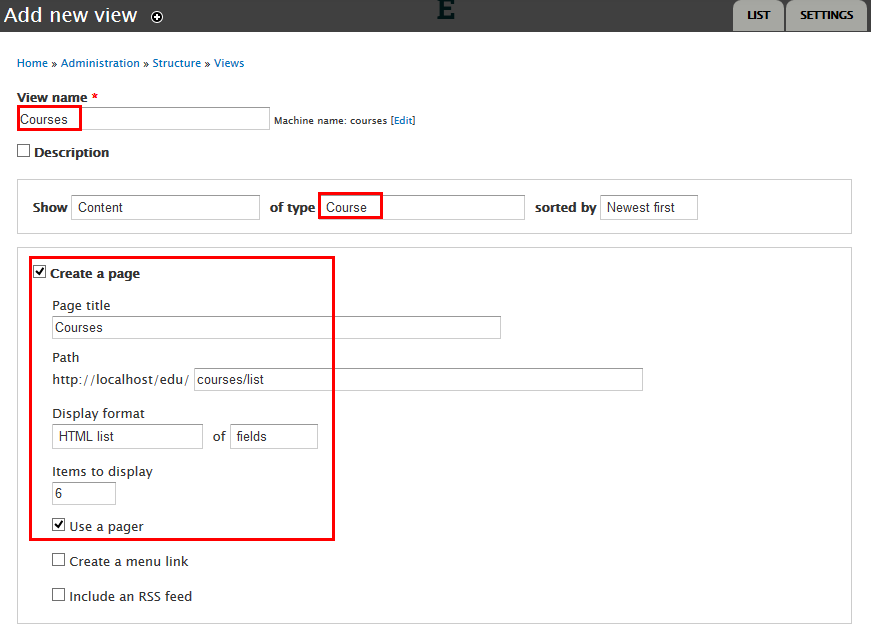
Step 1: Navigate to Structure > View ,click Add new view link, then create Courses view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
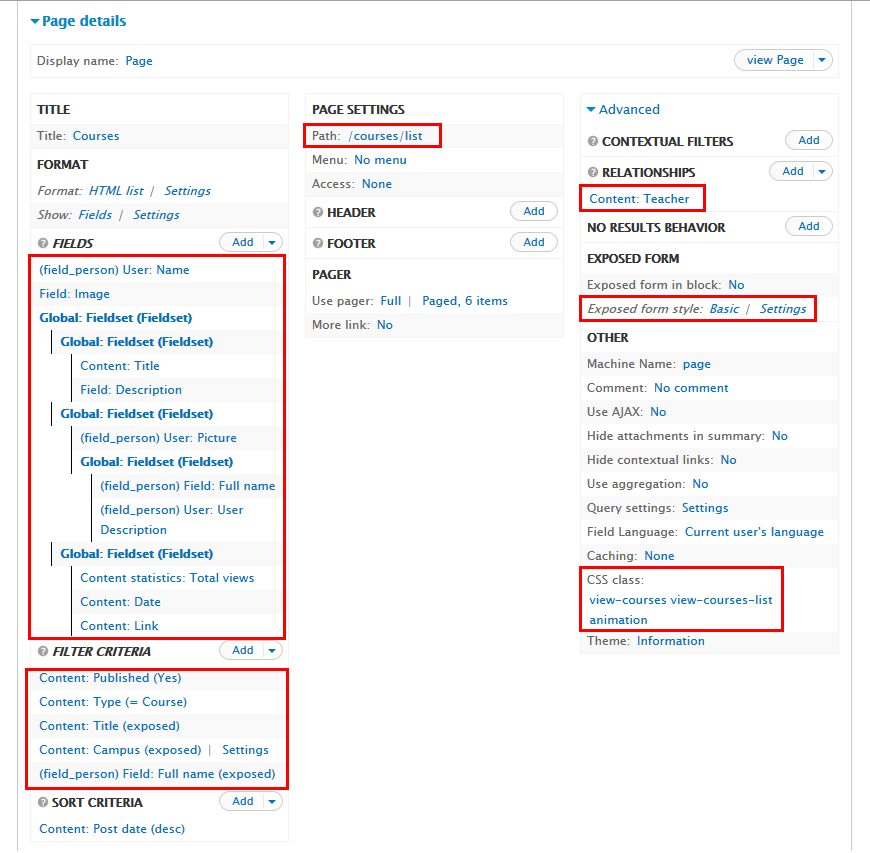
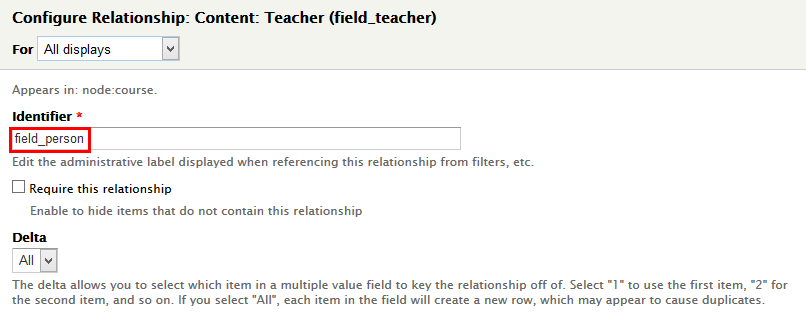
Step 3:At Advanced > RELATIONSHIP area, click Add button to add Content: Teacher field and set following properties:
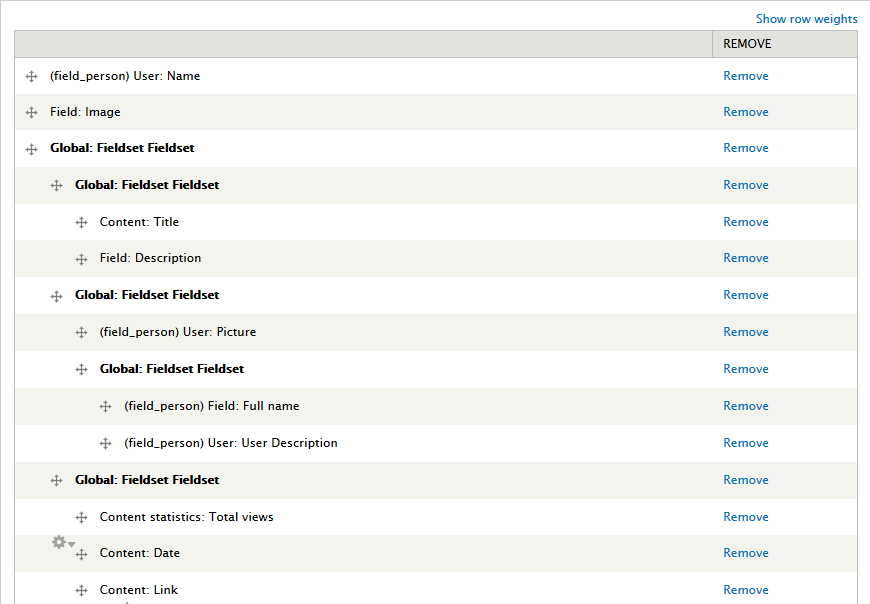
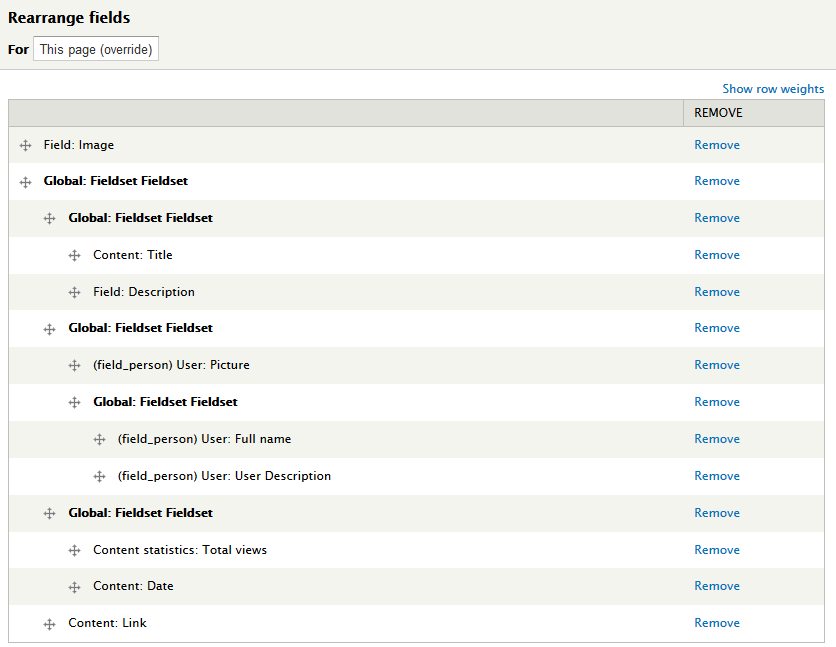
Step 4: At FIELDS area, click Add button to add fields: User: Name, Field: Image, Global: Fieldset, Global: Fieldset, Field: Description, Global: Fieldset, User: Picture, Global: Fieldset, Field: Full name, User: User Description, Global: Fieldset, Content statistics: Total views, Content: Date, Content: Link.
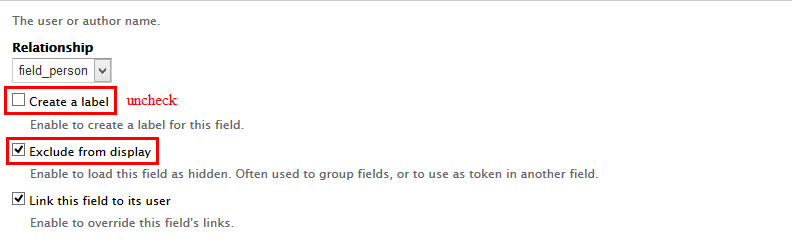
Step 5: Set properties for User: Name
Step 6: Set properties for Field: Image
Step 7: Set properties for Global: Fieldset
Step 8: Set properties for Global: Fieldset
Step 9: Set properties for Field: Description
Step 10: Set properties for Global: Fieldset
Step 11: Set properties for User: Picture
Step 12: Set properties for Global: Fieldset
Step 13: Set properties for Field: Full name
Step 14: Set properties for User: User Description
Step 15: Set properties for Global: Fieldset
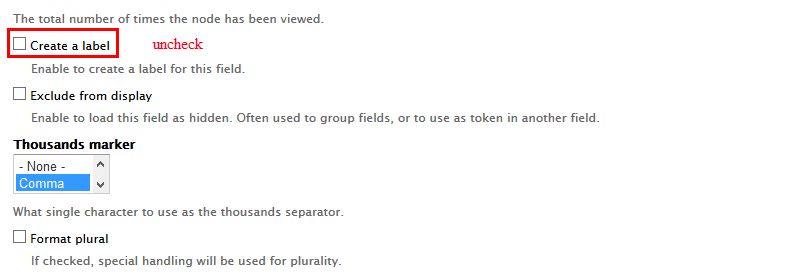
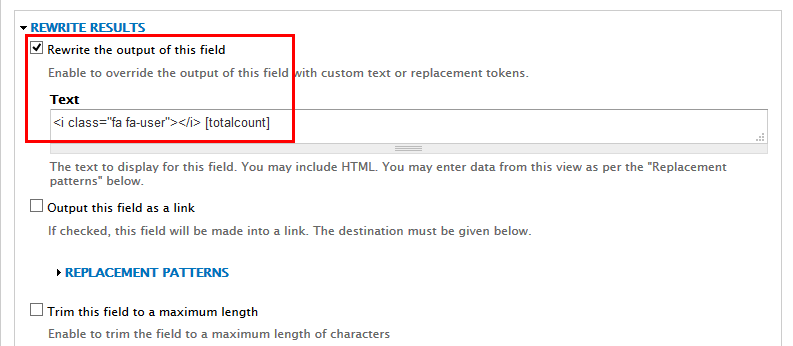
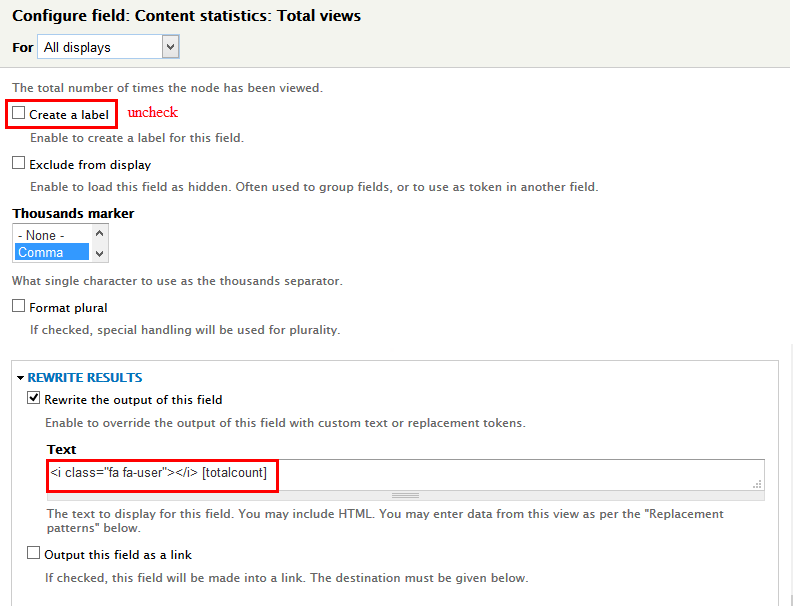
Step 16: Set properties for Content statistics: Total views
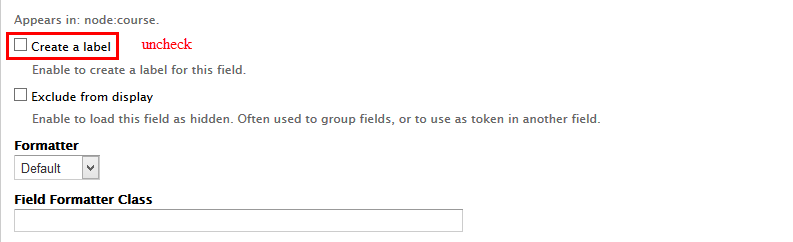
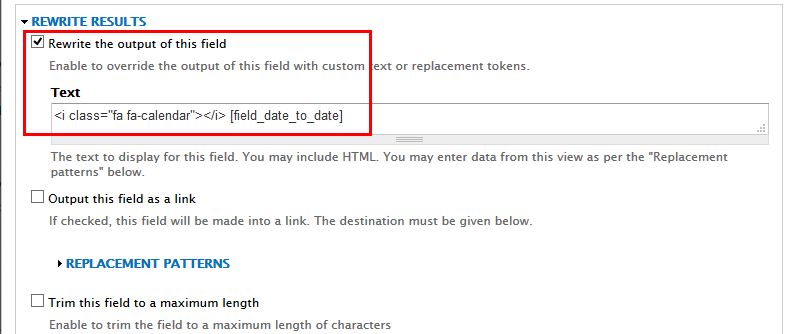
Step 17: Set properties for Content: Date
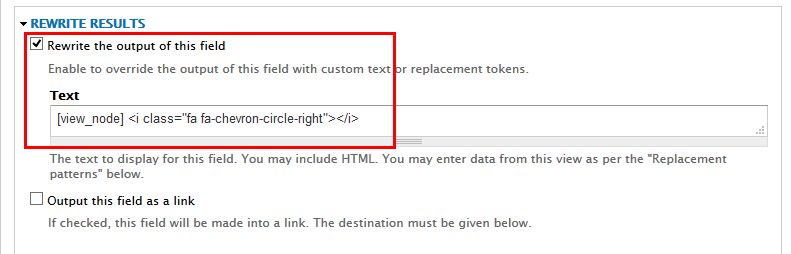
Step 18: Set properties for Content: Link
Step 19: At FIELDS area, click Rearrange button and set following arrange
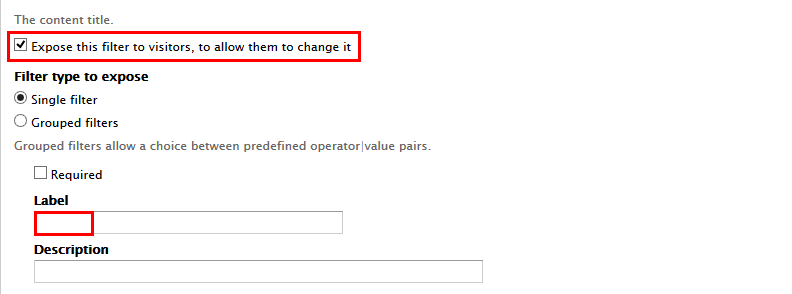
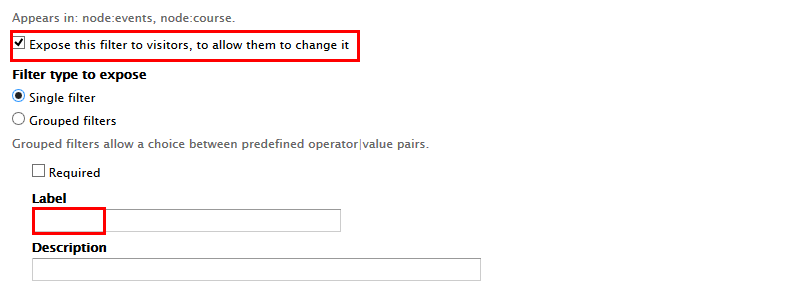
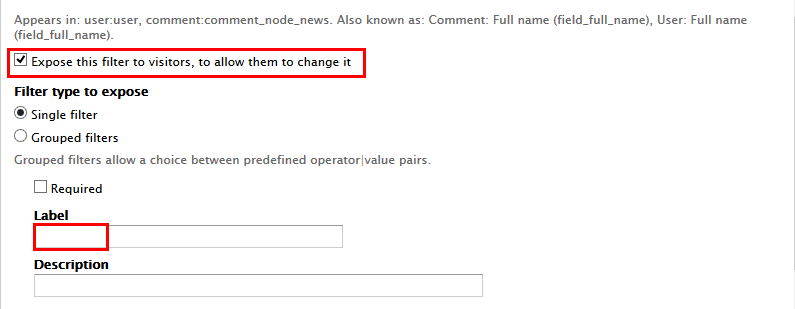
Step 20: At FILTER CRITERIA area, click Add button to add fields: Content: Title, Content: Campus, Field: Full name
Step 21: Set properties for Content: Title
Step 22: Set properties for Content: Campus
Step 23: Set properties for Field: Full name
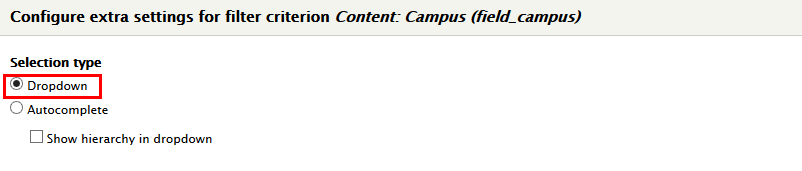
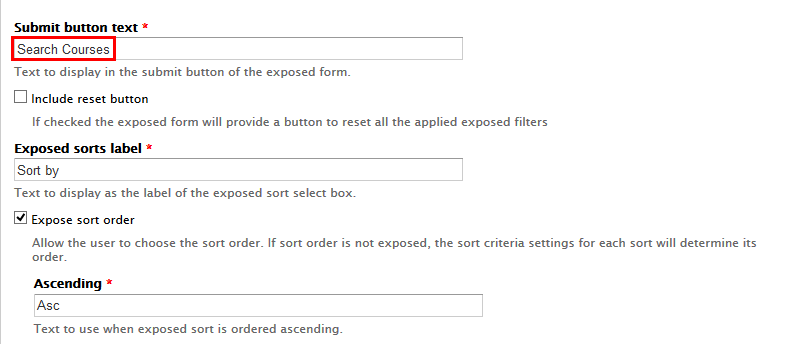
Step 24: At Advanced > EXPOSED FORM area, find Exposed form style click Settings link and set properties:
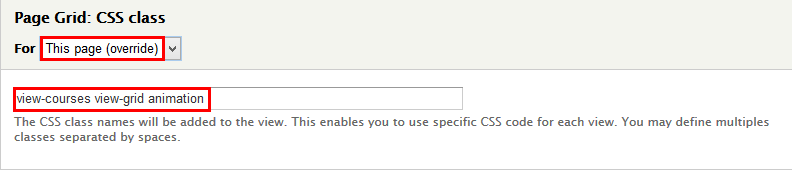
Step 25: At Advanced > OTHER area, add CSS class
Step 26: Click Save to view button
Courses Grid Page
Courses Grid page view
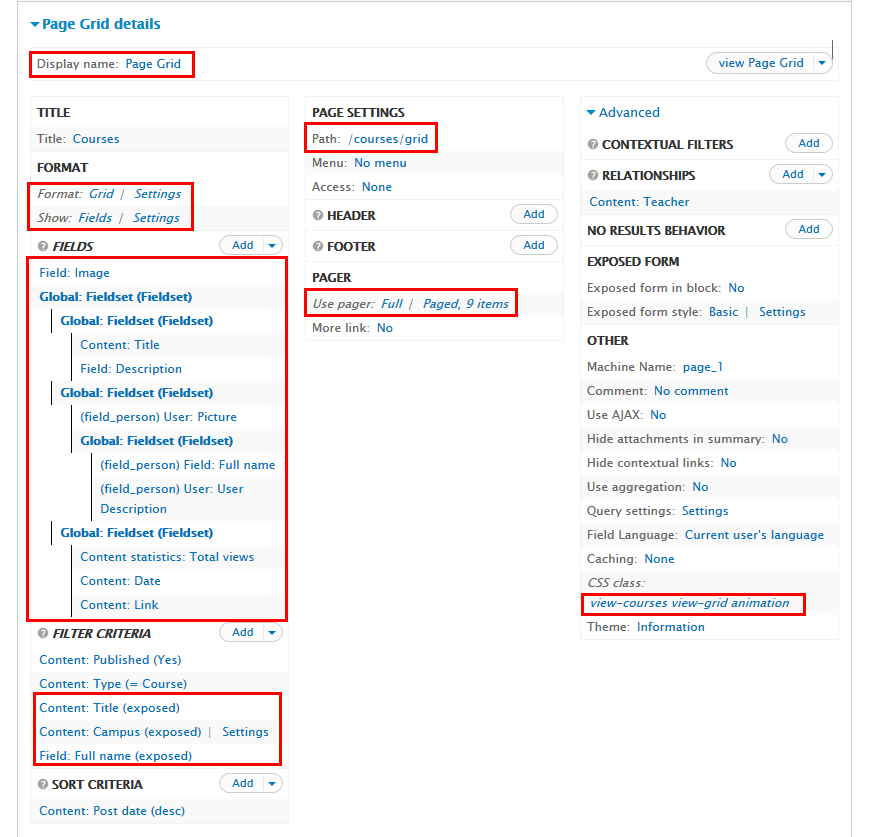
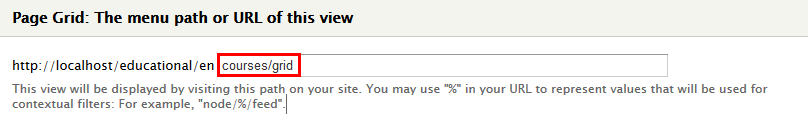
Step 1: Navigate to Structure > View ,find Courses view, then click Add page link to create Courses Grid view and set following properties:
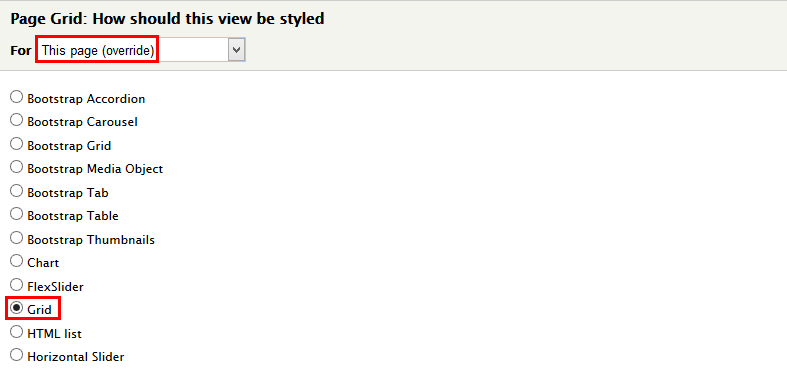
Step 2: At Display name click and rename to Page Gird
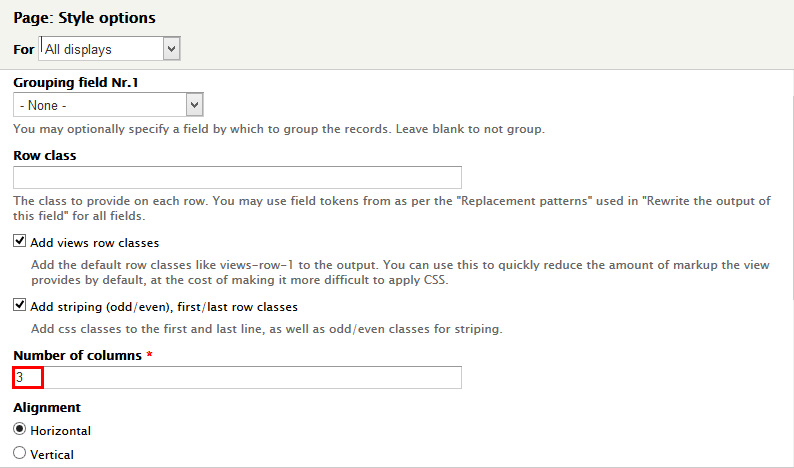
Step 3: At FORMAT > Fomat area, click link and set following properties:
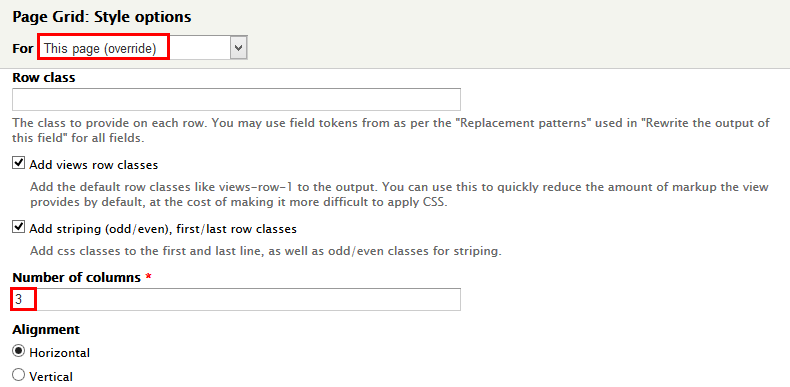
Step 4: At FORMAT > Fomat area, click Settings link and set following properties:
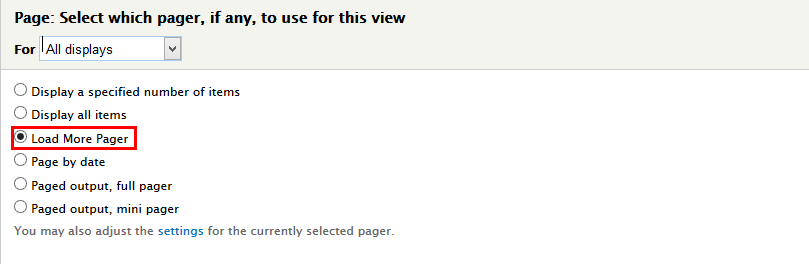
Step 5: At PAGER SETTINGS area, find Path click link and set following properties:
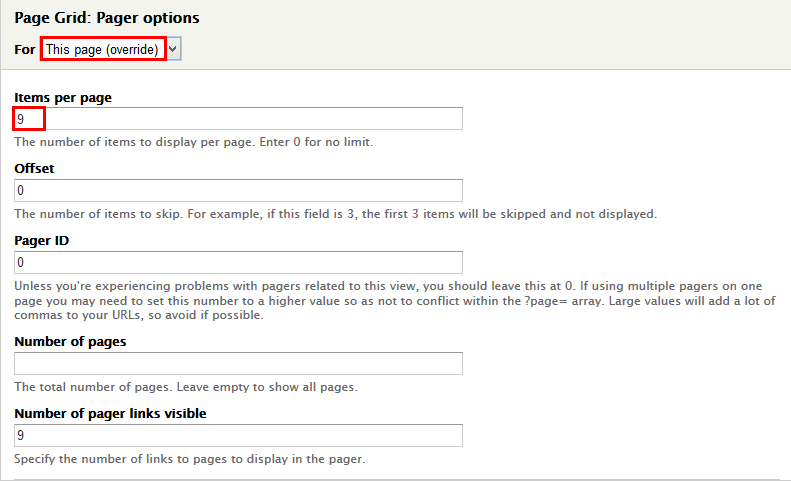
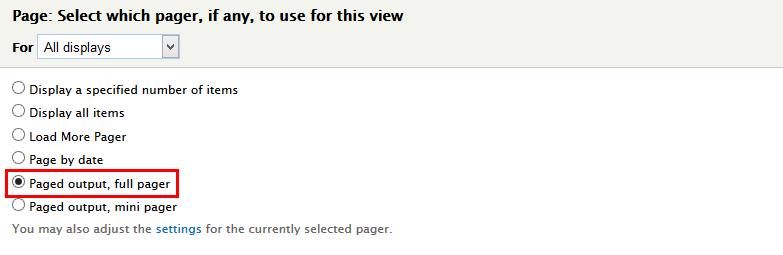
Step 6: At PAGER area, find User page click link and set following properties:
Step 7: At FIELDS area.
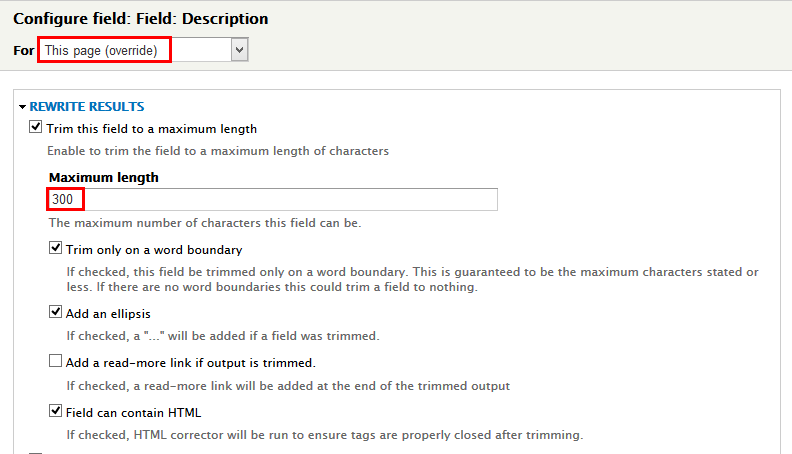
Step 8: Set properties for Field: Description
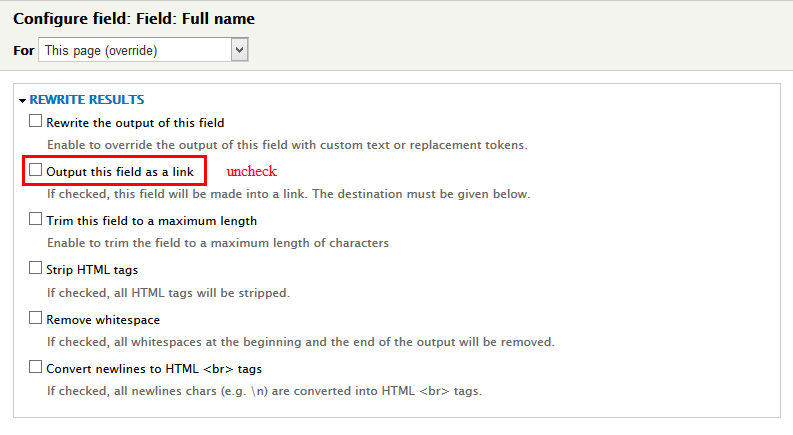
Step 9: Set properties for Field: Full name
Step 10: Set properties for User: User Description
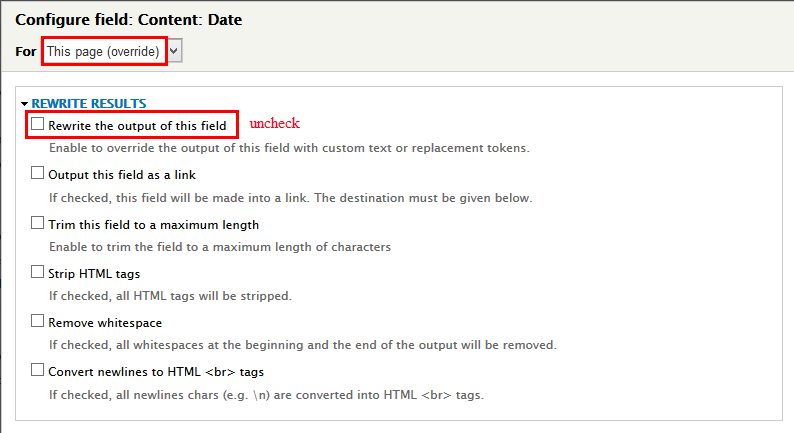
Step 11: Set properties for Content: Date
Step 12: Set properties for Content: Link
Step 13: At FIELDS area, click Rearrange button, click Remove link to remove User: Name field and set following arrange
Step 14: At Advanced > OTHER area, add CSS class
Step 15: Click Save to view button
News Page
News page view
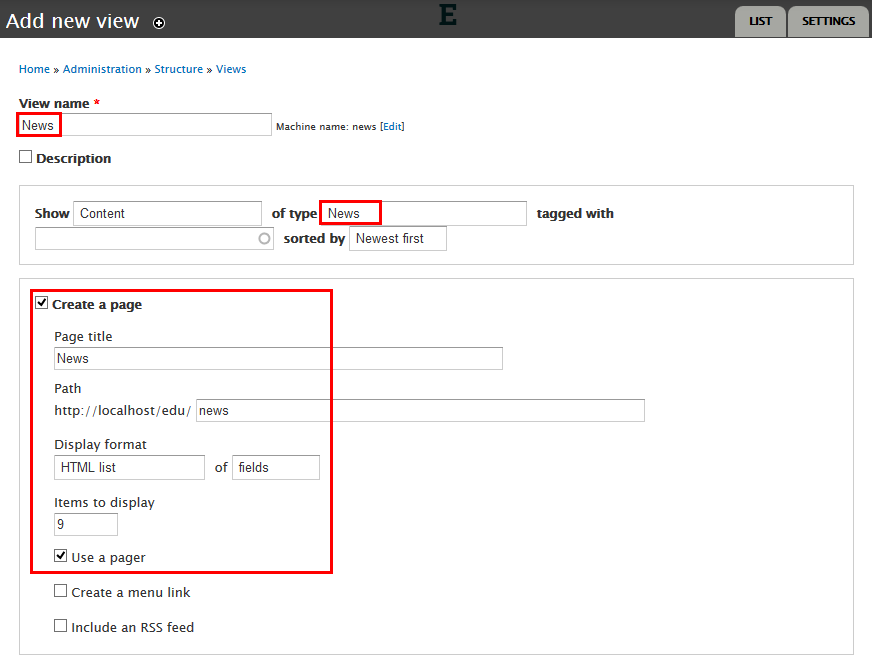
Step 1: Navigate to Structure > View ,click Add new view link, then create News view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
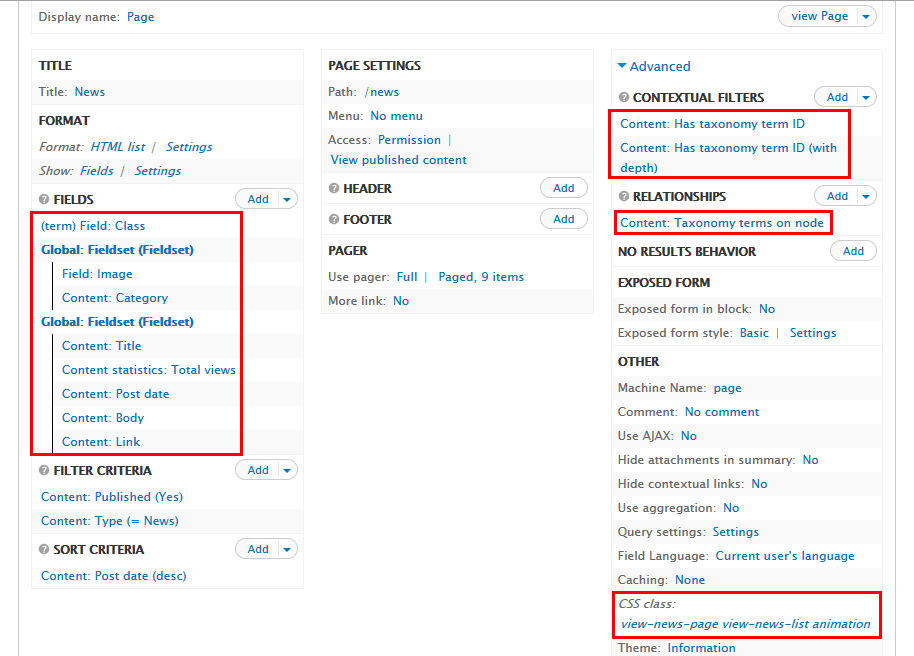
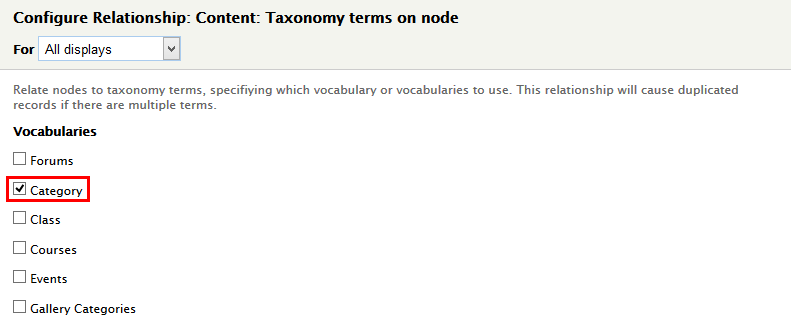
Step 3:At Advanced > RELATIONSHIP area, click Add button to add Content: Taxonomy terms on node field and set following properties:
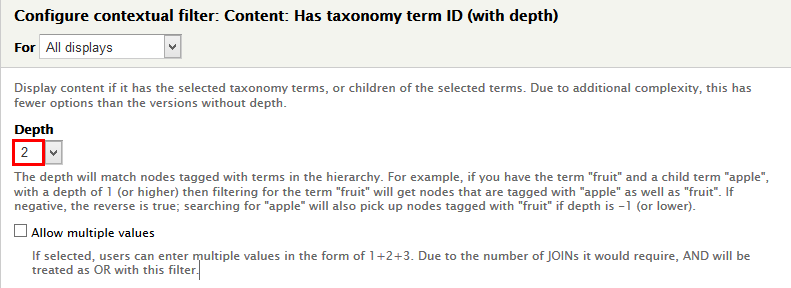
Step 4:At Advanced > CONTEXTUAL FILTER area, click Add button to addContent: Has taxonomy term ID, Content: Has taxonomy term ID (with depth) field and set following properties:
Step 5: Set properties for Content: Has taxonomy term ID (with depth) field
Step 6: At FIELDS area, click Add button to add fields: Field: Class, Global: Fieldset, Field: Image, Content: Category, Global: Fieldset, Content statistics: Total views, Content: Post date, Content: Body, Content: Link.
Step 7: Set properties for Field: Class
Step 8: Set properties for Global: Fieldset
Step 9: Set properties for Field: Image
Step 10: Set properties for Content: Category
Step 11: Set properties for Global: Fieldset
Step 12: Set properties for Content statistics: Total views
Step 13: Set properties for Content: Post date
Step 14: Set properties for Content: Body
Step 15: Set properties for Content: Link
Step 16: At FIELDS area, click Rearrange button and set following arrange
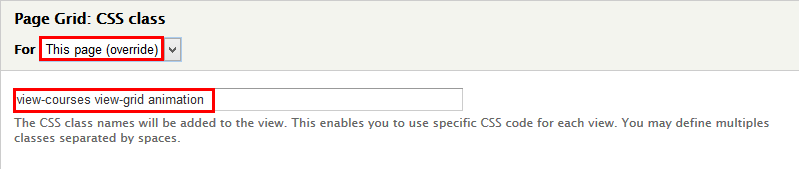
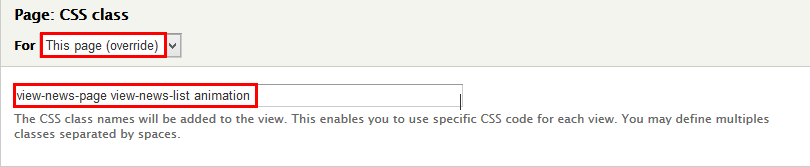
Step 17: At Advanced > OTHER area, add CSS class
Step 18: Click Save to view button
News Grid Page
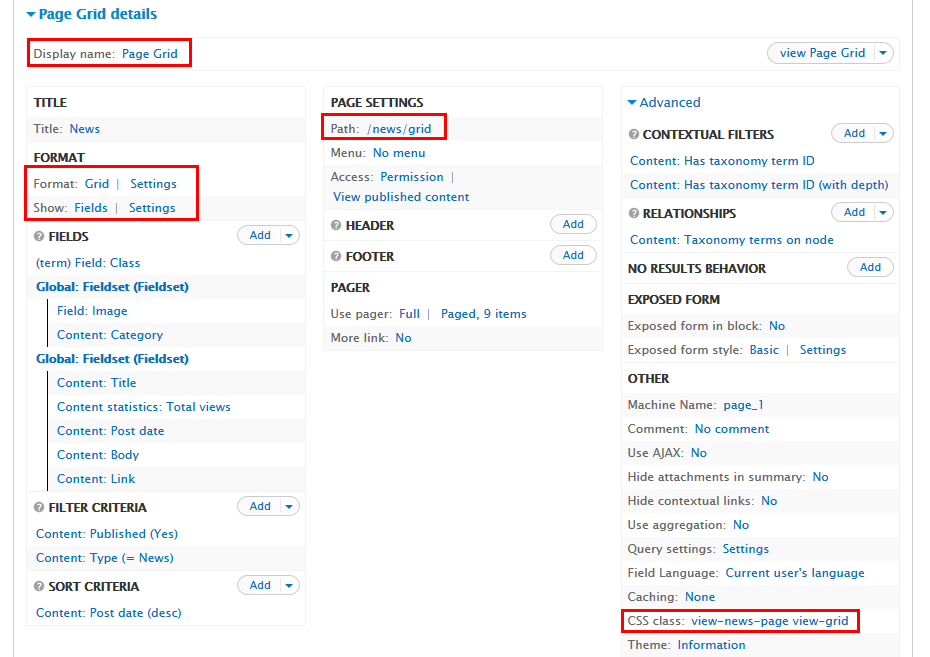
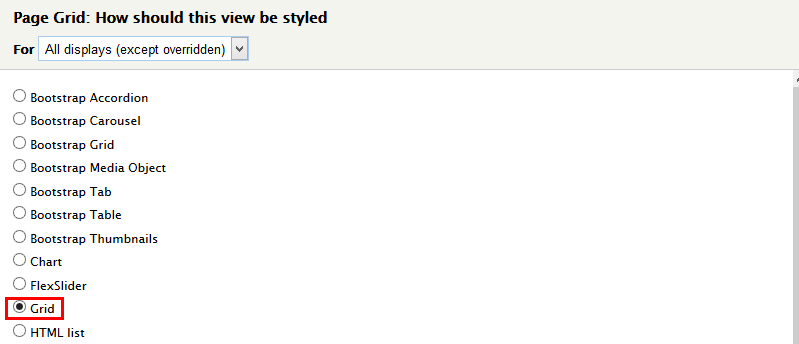
News Grid page view
Step 1: Navigate to Structure > View ,find News view, then click Add page link to create Page Grid view and set following properties:
Step 2: At Display name click and rename to Page Gird
Step 3: At FORMAT > Fomat area, click link and set following properties:
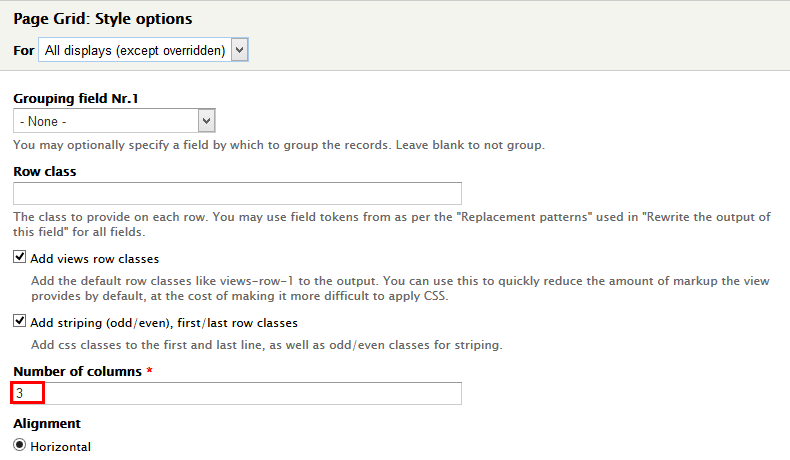
Step 4: At FORMAT > Fomat area, click Settings link and set following properties:
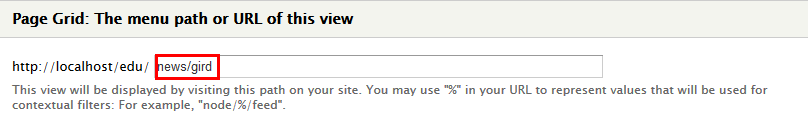
Step 5: At PAGER SETTINGS area, find Path click link and set following properties:
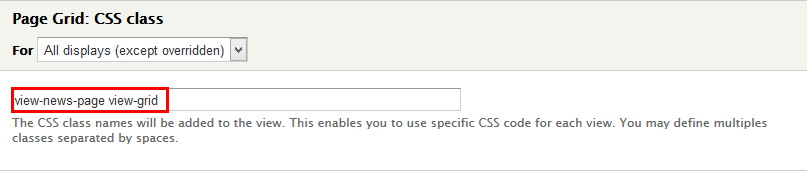
Step 6: At Advanced > OTHER area, add CSS class
Step 7: Click Save to view button
Events Page
Events page view
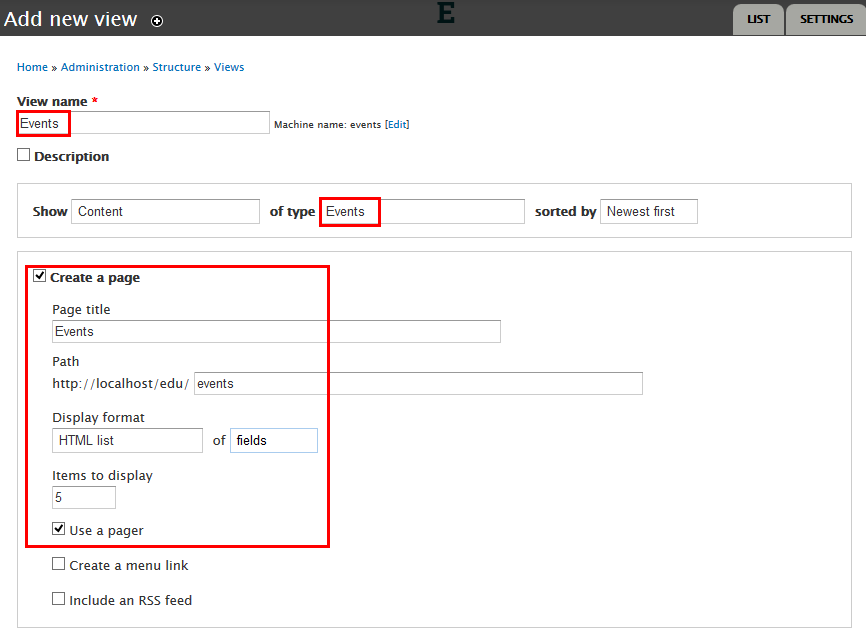
Step 1: Navigate to Structure > View ,click Add new view link, then create Events view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
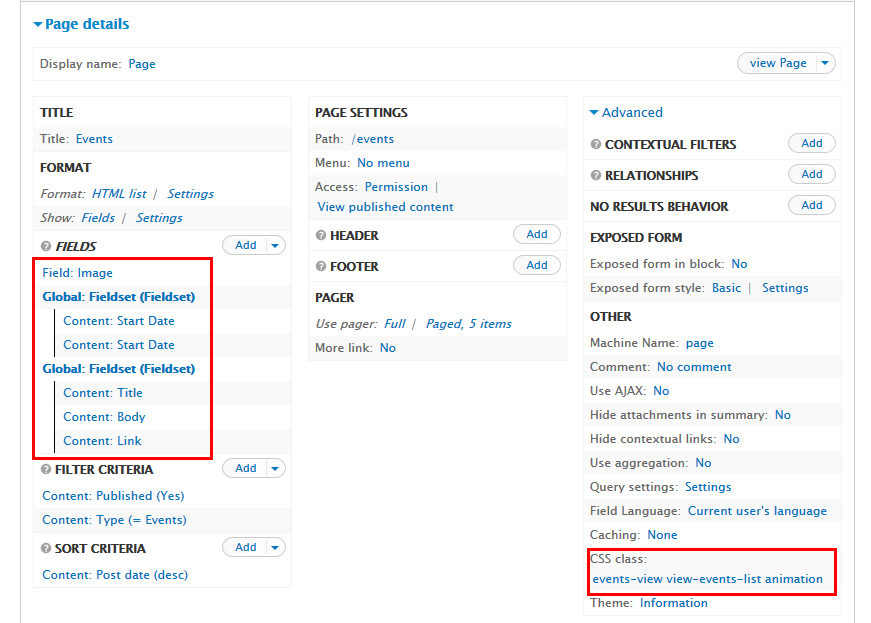
Step 3: At FIELDS area, click Add button to add fields: Field: Image, Global: Fieldset, Content: Start Date, Content: Start Date, Global: Fieldset, Content: Body, Content: Link .
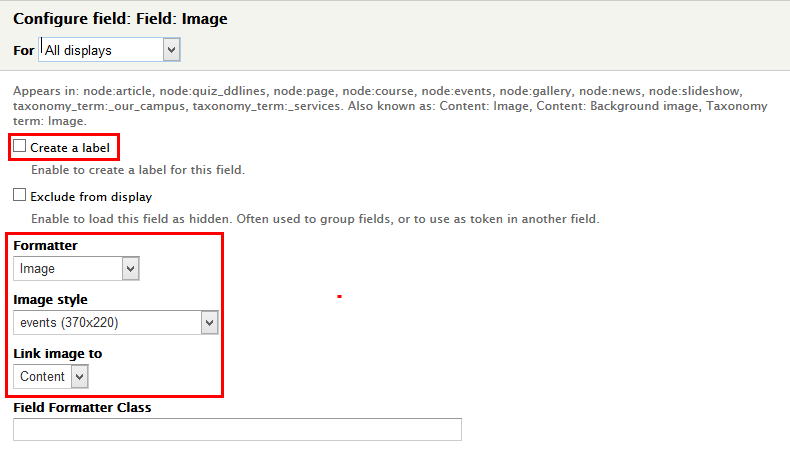
Step 4: Set properties for Field: Image
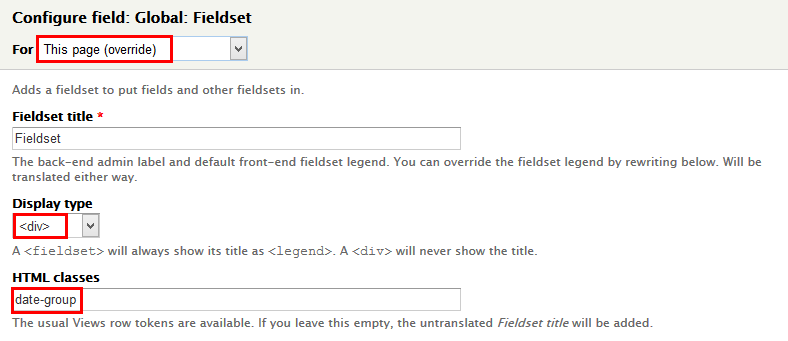
Step 5: Set properties for Global: Fieldset
Step 6: Set properties for Content: Start Date
Step 7: Set properties for Content: Start Date
Step 8: Set properties for Global: Fieldset
Step 9: Set properties for Content: Body
Step 10: Set properties for Content: Link
Step 11: At FIELDS area, click Rearrange button and set following arrange
Step 12: At Advanced > OTHER area, add CSS class
Step 13: Click Save to view button
Events Grid Page
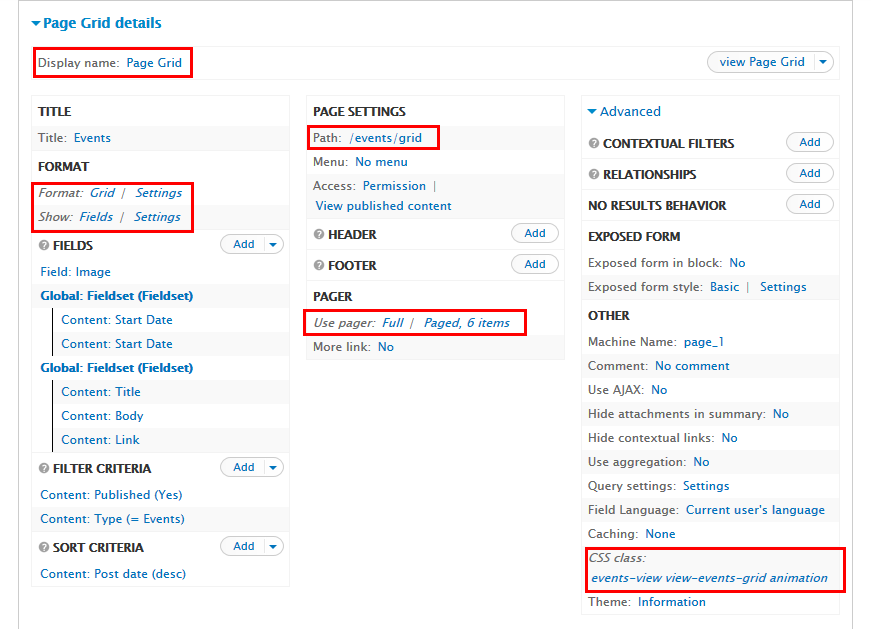
Events Grid page view
Step 1: Navigate to Structure > View ,find Events view, then click Add page link to create Page Grid view and set following properties:
Step 2: At Display name click and rename to Page Gird
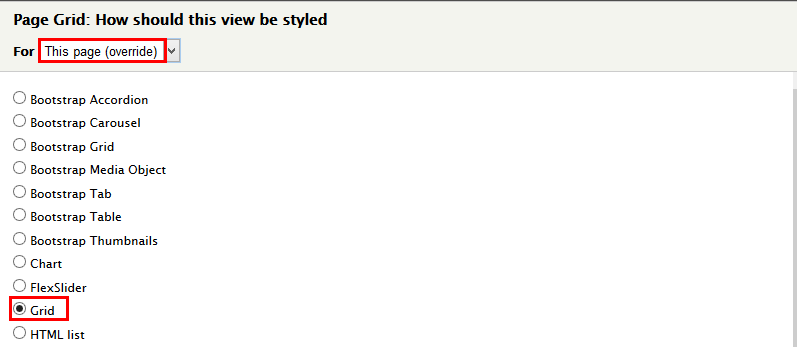
Step 3: At FORMAT > Fomat area, click link and set following properties:
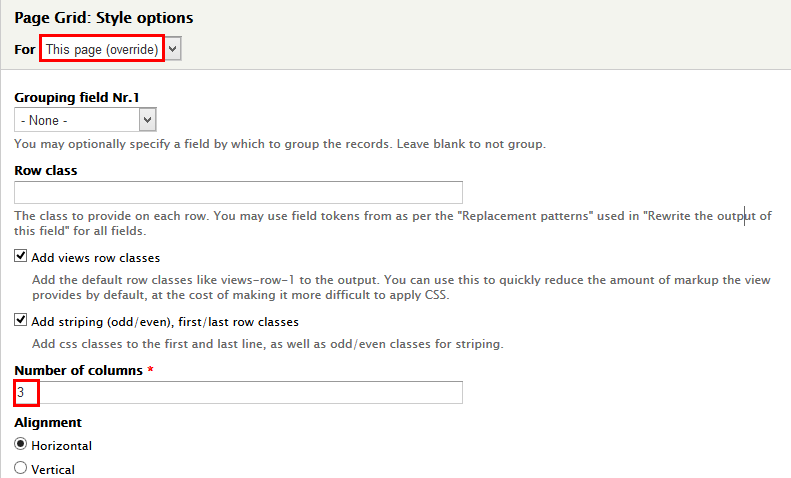
Step 4: At FORMAT > Fomat area, click Settings link and set following properties:
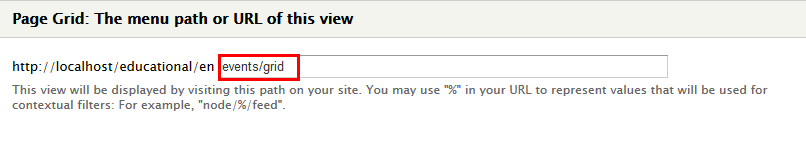
Step 5: At PAGER SETTINGS area, find Path click link and set following properties:
Step 6: At PAGER area, find User page click link and set following properties:
Step 7: At Advanced > OTHER area, add CSS class
Step 8: Click Save to view button
Student page
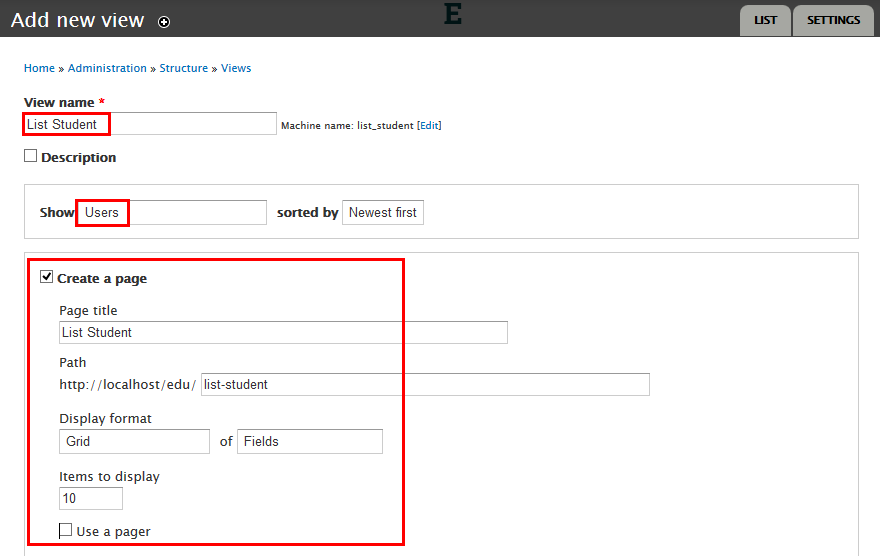
Step 1: Navigate to Structure > Views, click Add views link, Create List Student view with following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
Step 3: At TITLE Title area, lcick and rename to Student
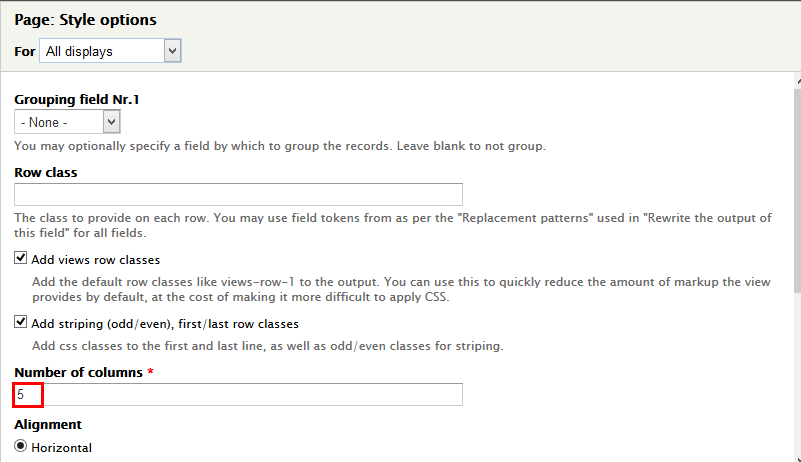
Step 4: At FORMAT > Fomat area, click Settings:
Step 5: At FIELDS area, click Add button to add fields: User: Picture, Global: Fieldset, User: Class.
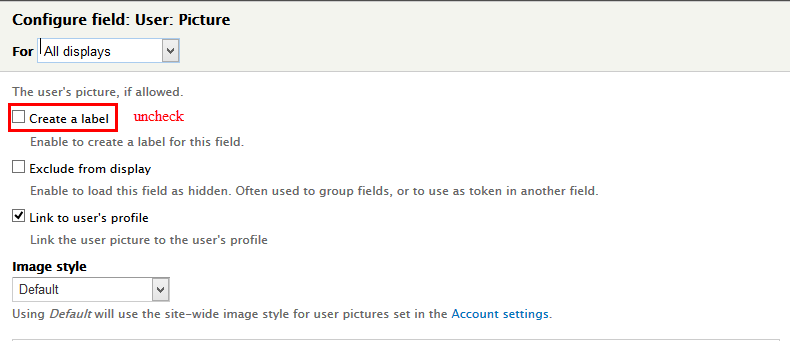
Step 6: Set properties for User: Picture
Step 7: Set properties for Global: Fieldset
Step 8: Set properties for User: Class
Step 9: At FIELDS area, click Rearrange button and set following arrange
Step 10: At FILTER CRITERIA area, click Add button to add fields User: User type
Step 11: Set properties for User: User type
Step 12: At PAGER > Pager User area, set properties:
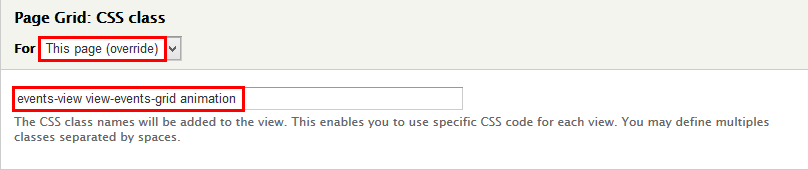
Step 13: At Advanced > OTHER area, add CSS class
Step 14: Click Save button
Gallery Page
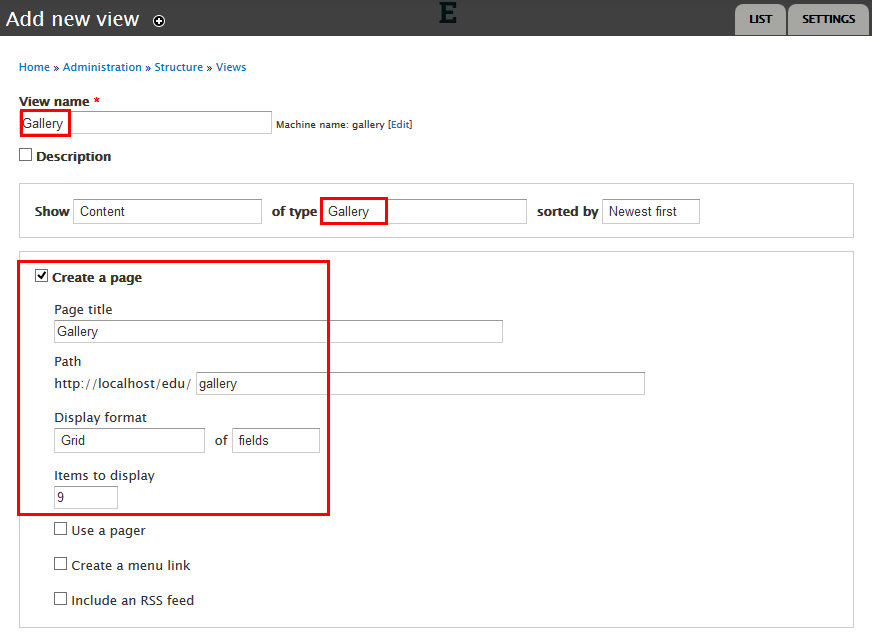
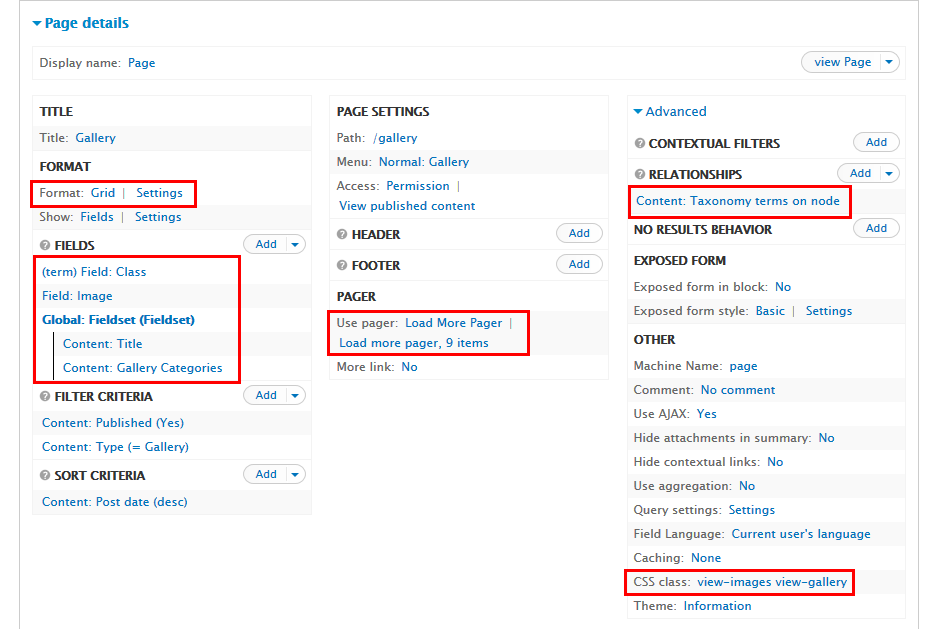
Gallery page view
Step 1: Navigate to Structure > View ,click Add new view link, then create Gallery view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
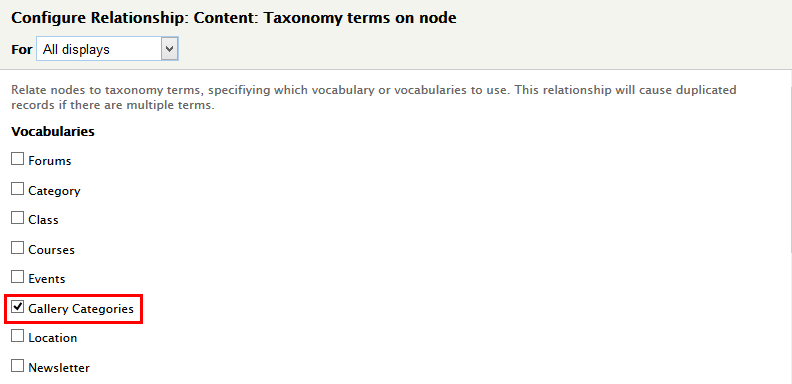
Step 3:At Advanced > RELATIONSHIP area, click Add button to add Content: Taxonomy terms on node field and set following properties:
Step 4: At FIELDS area, click Add button to add fields: Field: Class, Field: Image, Global: Fieldset, Content: Gallery Categories.
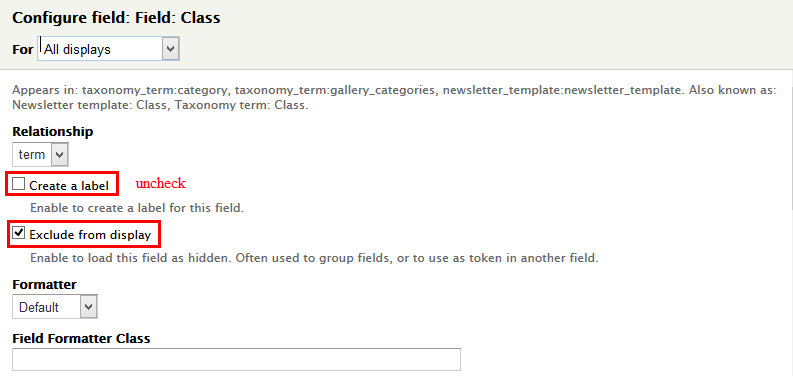
Step 5: Set properties for Field: Class
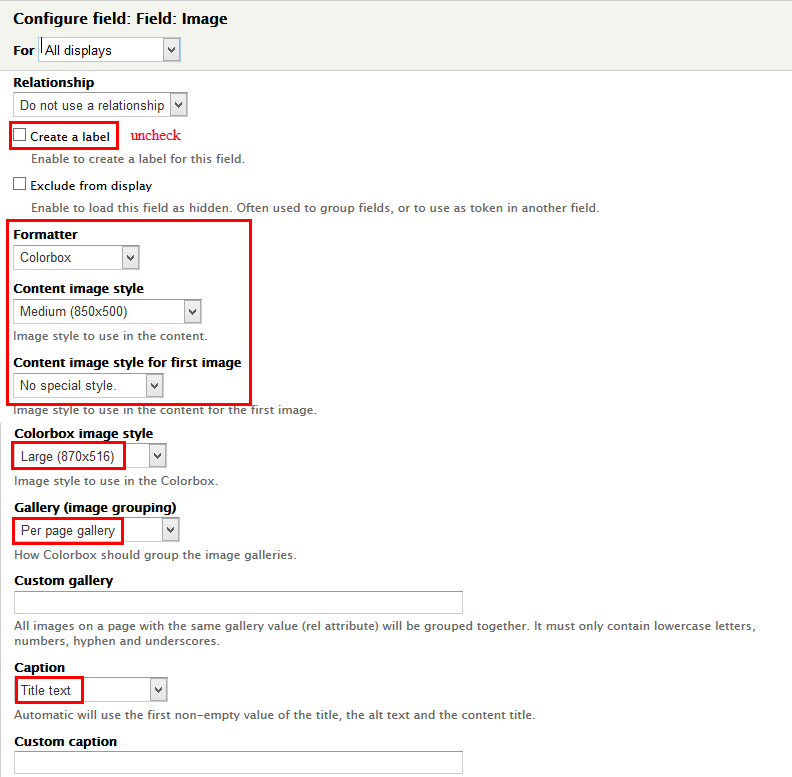
Step 6: Set properties for Field: Image
Step 7: Set properties for Global: Fieldset
Step 8: Set properties for Content: Title
Step 9: Set properties for Content: Gallery Categories
Step 10 At FIELDS area, click Rearrange button and set following arrange
Step 11: At FORMAT > Fomat area, click Settings:
Step 12: At PAGER > Pager User area, set properties:
Step 13: At Advanced > OTHER area, add CSS class
Step 14: Click Save to view button
Gallery Edustation Page
Gallery Edustation page view
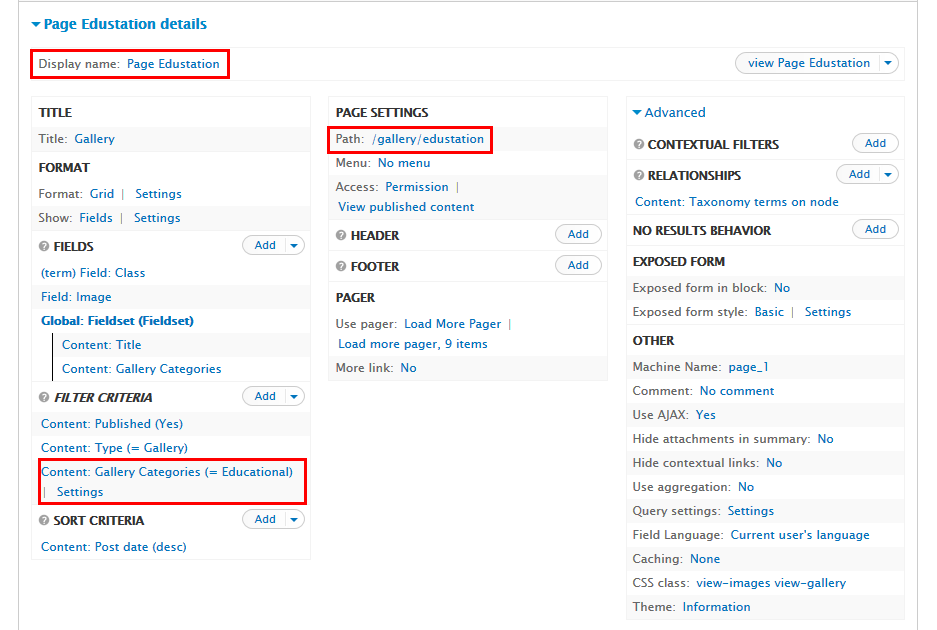
Step 1: Navigate to Structure > View ,find Gallery view, then click Add page link to create Page Edustation view and set following properties:
Step 2: At Display name click and rename to Page Edustation
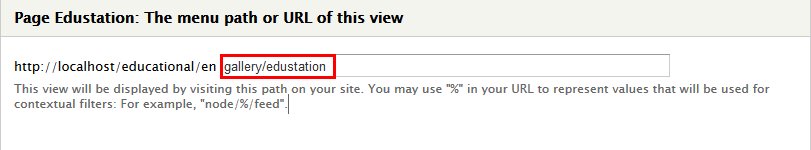
Step 3: At PAGER SETTINGS area, find Path click link and set following properties:
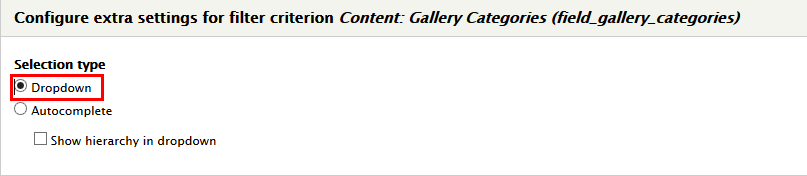
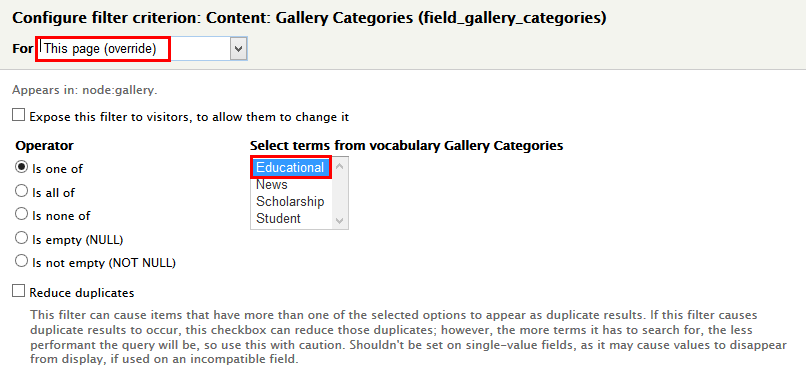
Step 4: At FILTER CRITERIA area, click Add button to add fields: Content: Gallery Categories
Step 5: Set properties for Content: Gallery Categories
Step 6: Click Save to view button
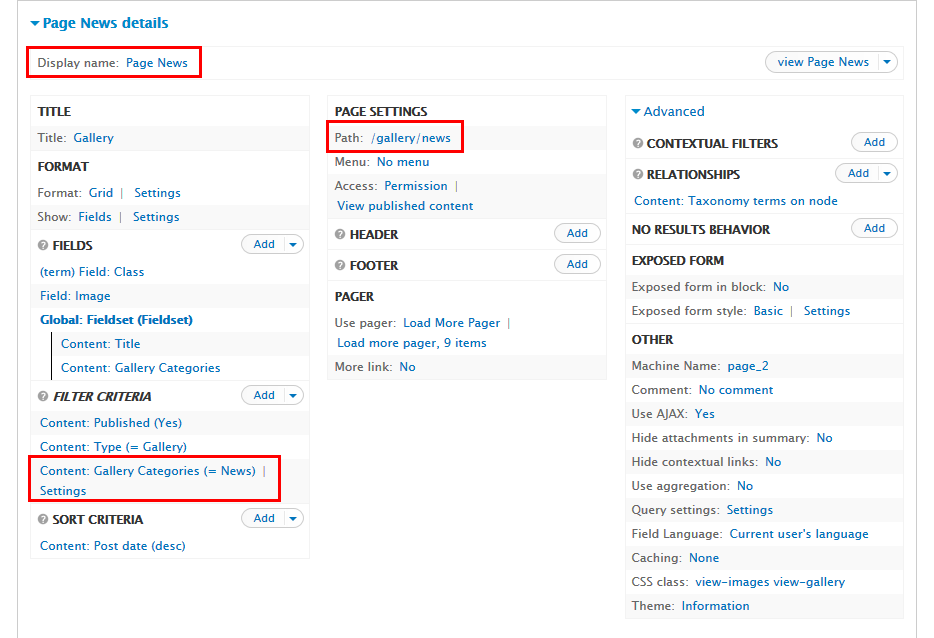
Gallery News Page
Gallery News page view
Step 1: Navigate to Structure > View ,find Gallery view, then click Add page link to create Page News view and set following properties:
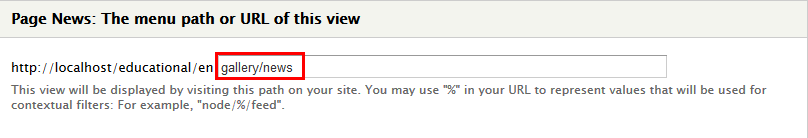
Step 2: At Display name click and rename to Page News
Step 3: At PAGER SETTINGS area, find Path click link and set following properties:
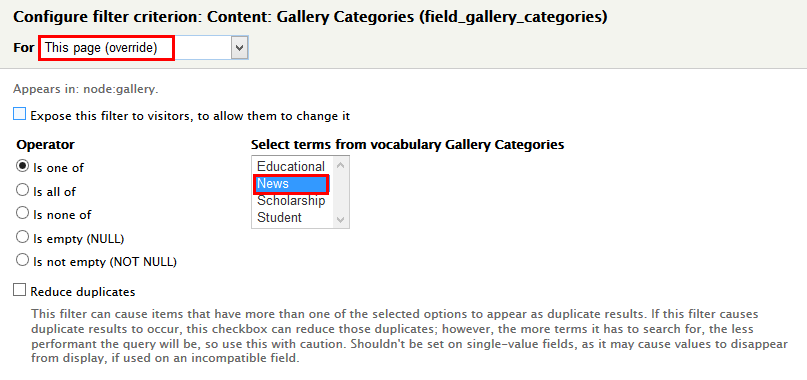
Step 4: At FILTER CRITERIA area, find Content: Gallery Categories and set properties for
Step 5: Click Save to view button
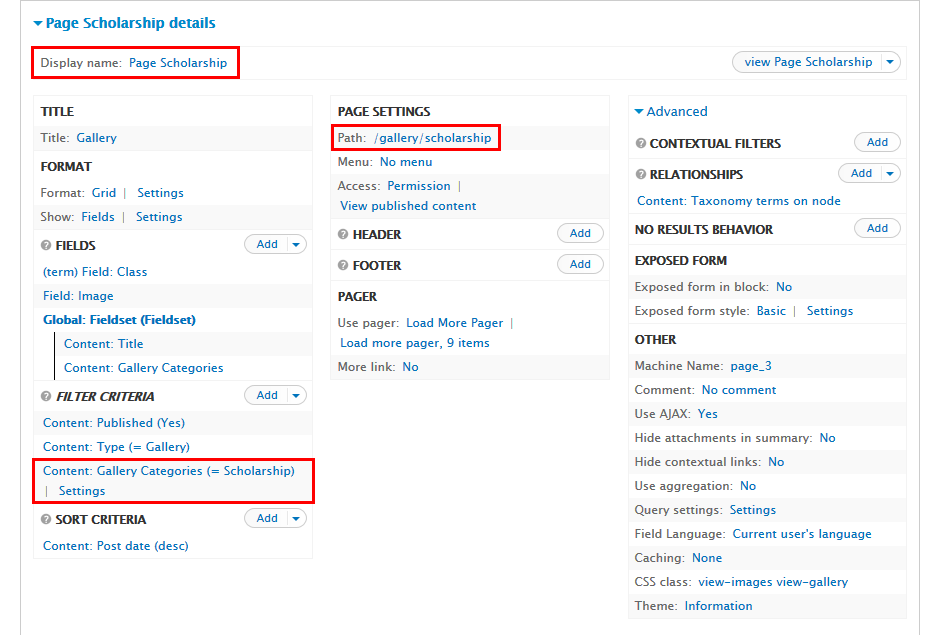
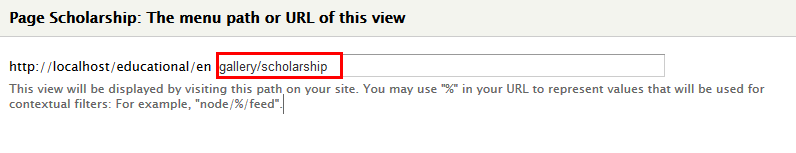
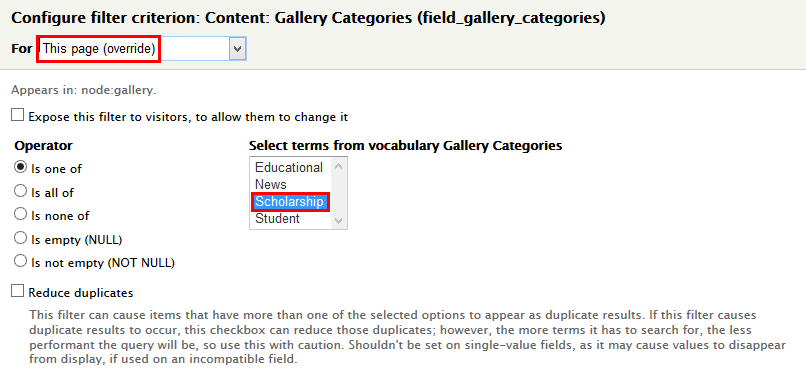
Gallery Scholarship Page
Gallery Scholarship page view
Step 1: Navigate to Structure > View ,find Gallery view, then click Add page link to create Page Scholarship view and set following properties:
Step 2: At Display name click and rename to Page Scholarship
Step 3: At PAGER SETTINGS area, find Path click link and set following properties:
Step 4: At FILTER CRITERIA area, find Content: Gallery Categories and set properties for
Step 5: Click Save to view button
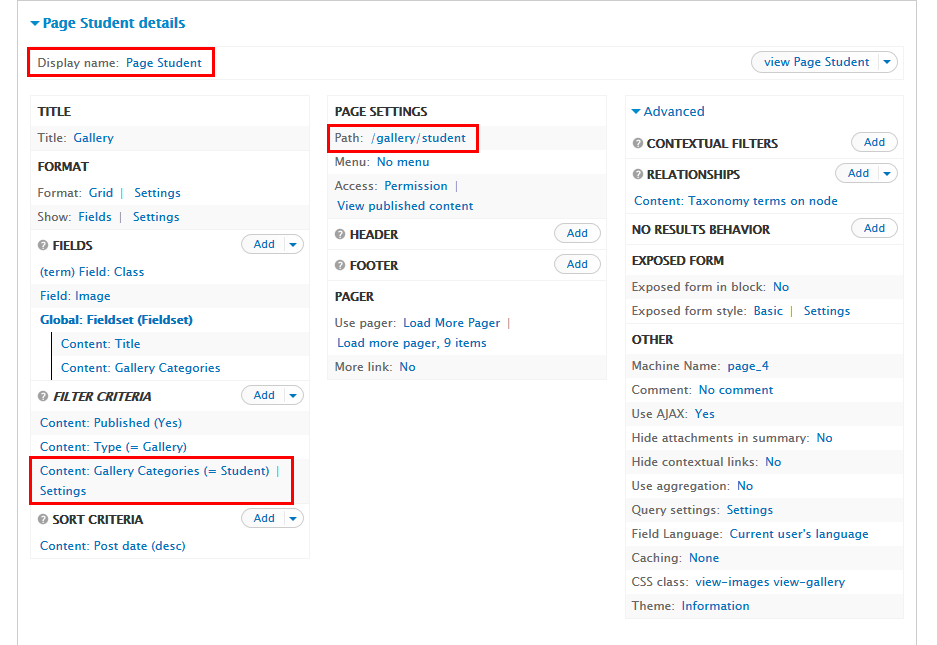
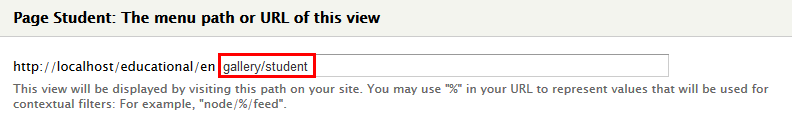
Gallery Student Page
Gallery Student page view
Step 1: Navigate to Structure > View ,find Gallery view, then click Add page link to create Page Student view and set following properties:
Step 2: At Display name click and rename to Page Student
Step 3: At PAGER SETTINGS area, find Path click link and set following properties:
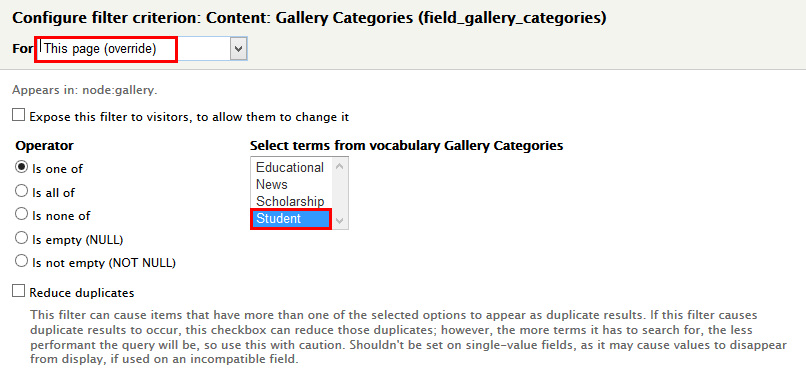
Step 4: At FILTER CRITERIA area, find Content: Gallery Categories and set properties for
Step 5: Click Save to view button
404 Page
404 Page
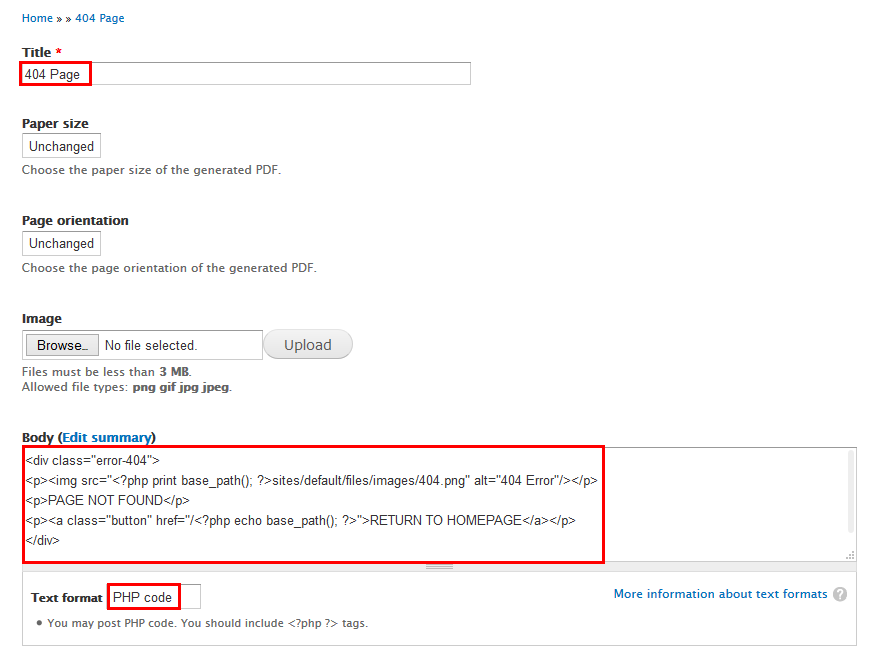
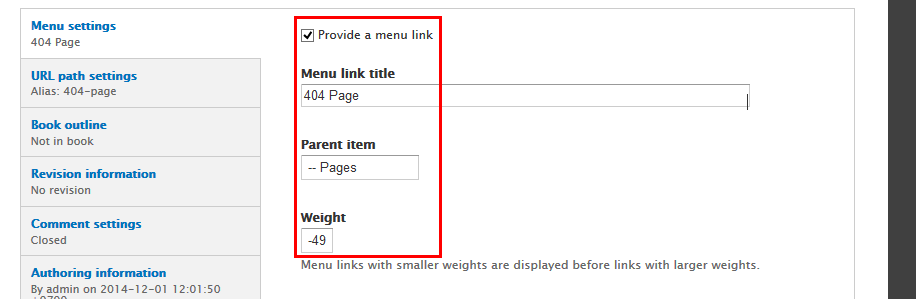
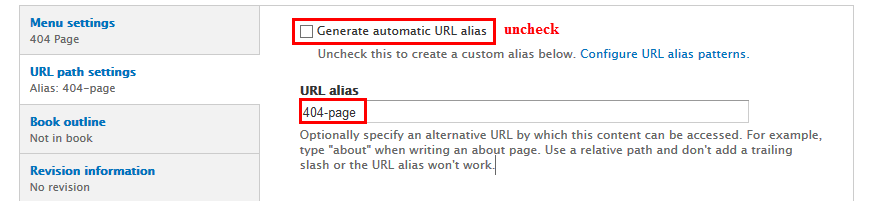
Step 1: Navigate to Structure > Content click Basic page link, create 404 page content with following properties:
Step 2: Click Save button
Refer to following PHP code:
FAQ Page
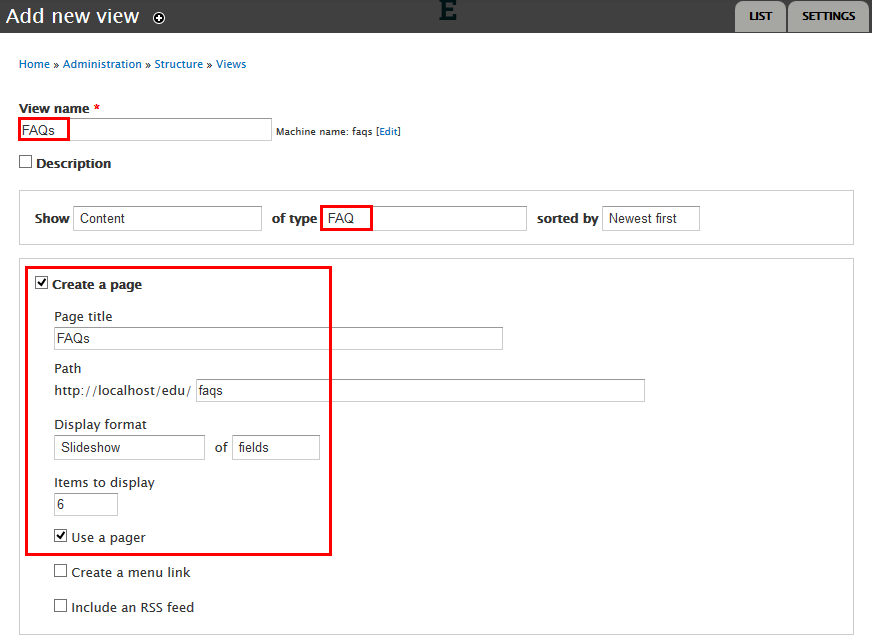
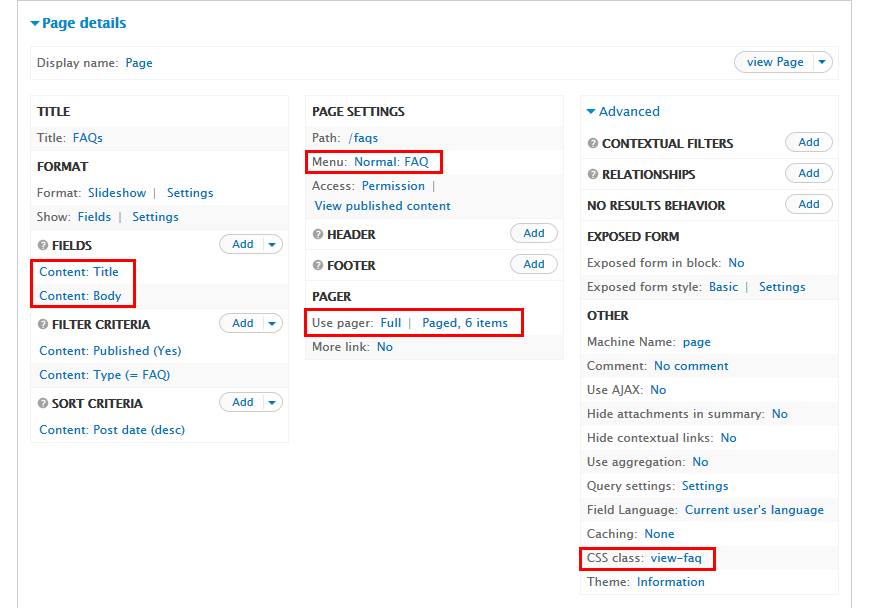
Step 1: Navigate to Structure > View click Add new view link, then create FAQ view and set following properties:
Step 2: Click Continue and edit button. Next to steps below to set properties for following fields:
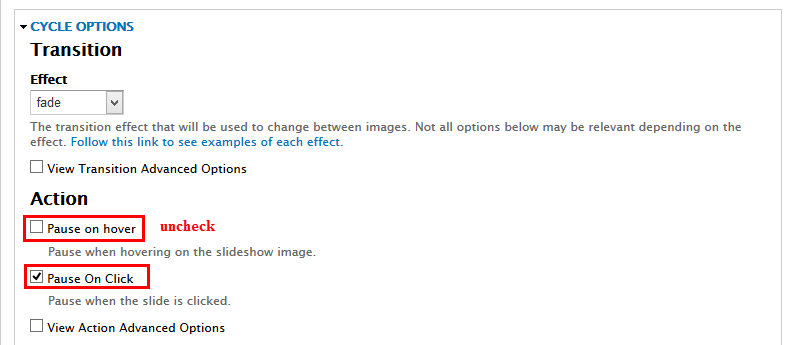
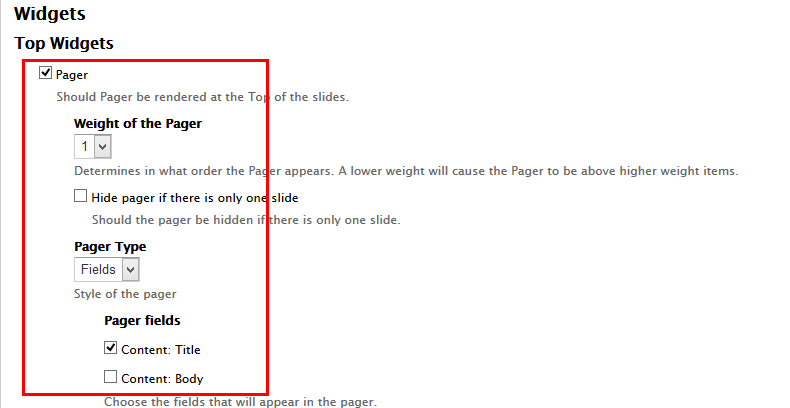
Step 3: At FORMAT > Fomat area, click Settings link and set following properties:
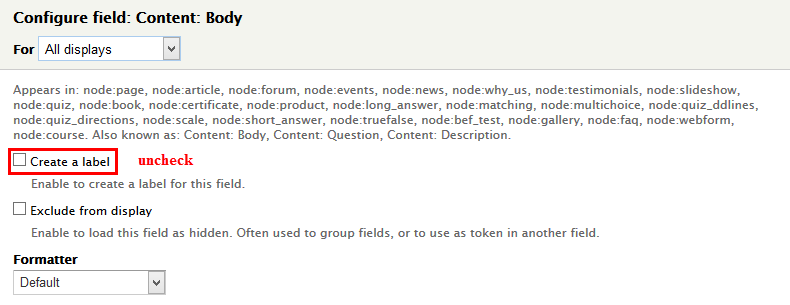
Step 4: At FIELDS area, click Add button to add fields: Content: Body and set following properties:
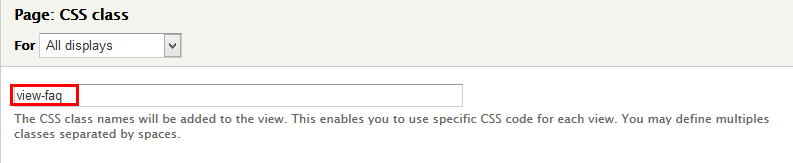
Step 5: At Advanced > OTHER area, add CSS class
Step 6: Click Save button
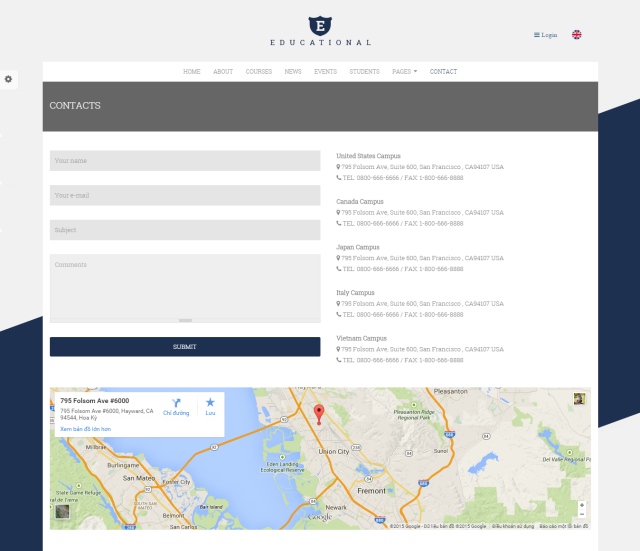
Contact page
1. Add and configure content Contact webform
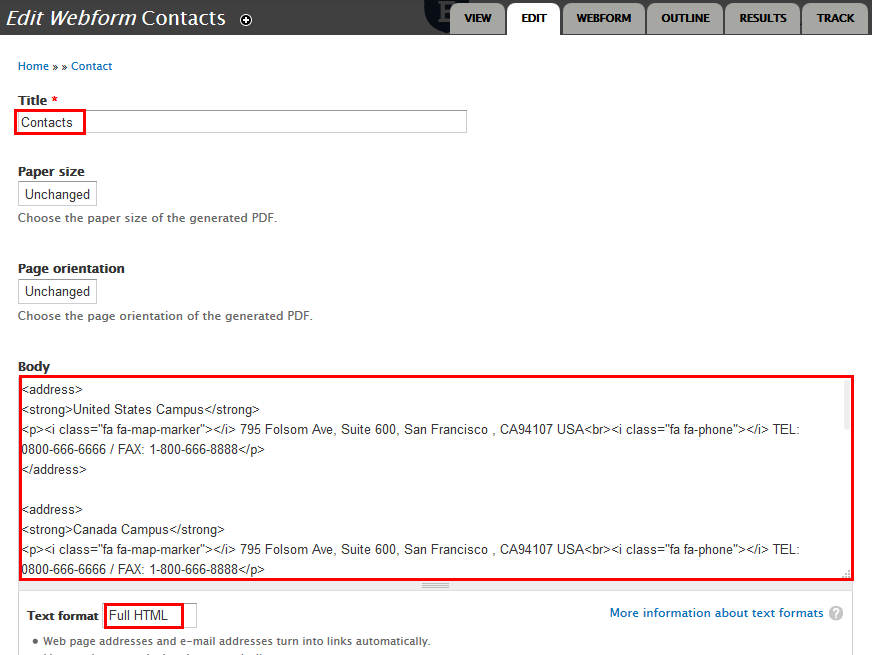
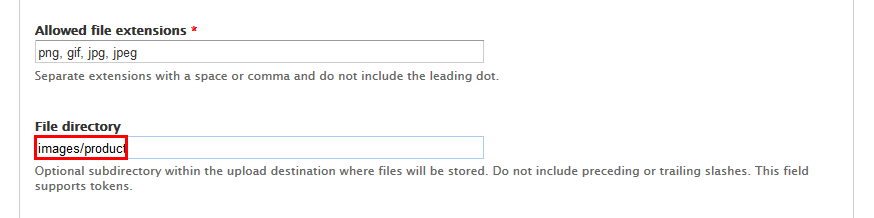
Step 1: Navigate to Content > Add Content click Webform, add Contact webform and configure with following properties:
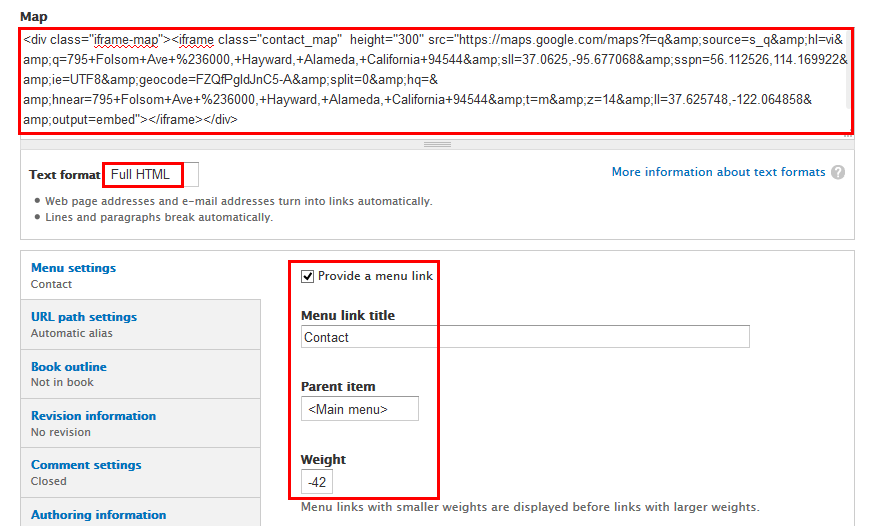
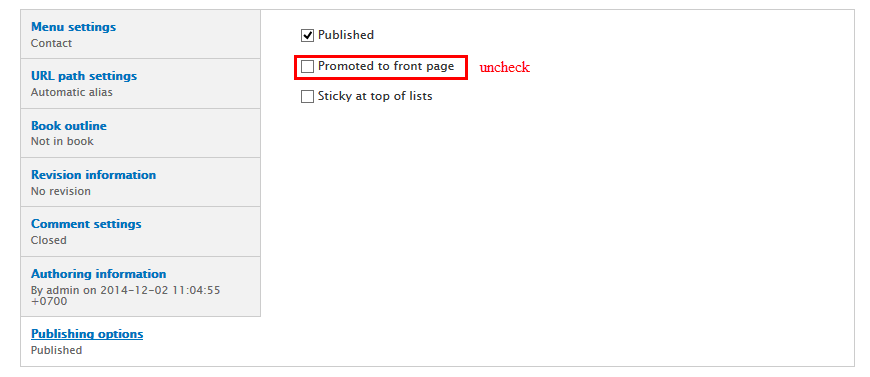
Step 2: Click Publishing options link, set the following properties:
Step 3: Click Save button.
Refer to following HTML code for Body:
United States Campus
795 Folsom Ave, Suite 600, San Francisco , CA94107 USA
TEL: 0800-666-6666 / FAX: 1-800-666-8888
795 Folsom Ave, Suite 600, San Francisco , CA94107 USA
TEL: 0800-666-6666 / FAX: 1-800-666-8888
795 Folsom Ave, Suite 600, San Francisco , CA94107 USA
TEL: 0800-666-6666 / FAX: 1-800-666-8888
795 Folsom Ave, Suite 600, San Francisco , CA94107 USA
TEL: 0800-666-6666 / FAX: 1-800-666-8888
795 Folsom Ave, Suite 600, San Francisco , CA94107 USA
TEL: 0800-666-6666 / FAX: 1-800-666-8888
Refer to following HTML code for Map:
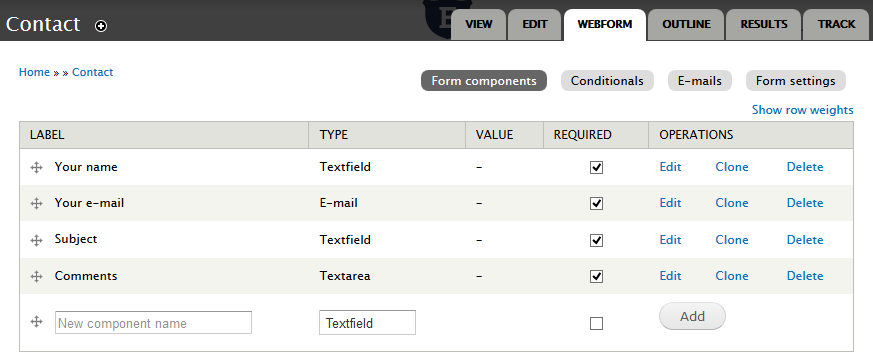
2. Add fields Webform tab
Create and configure context
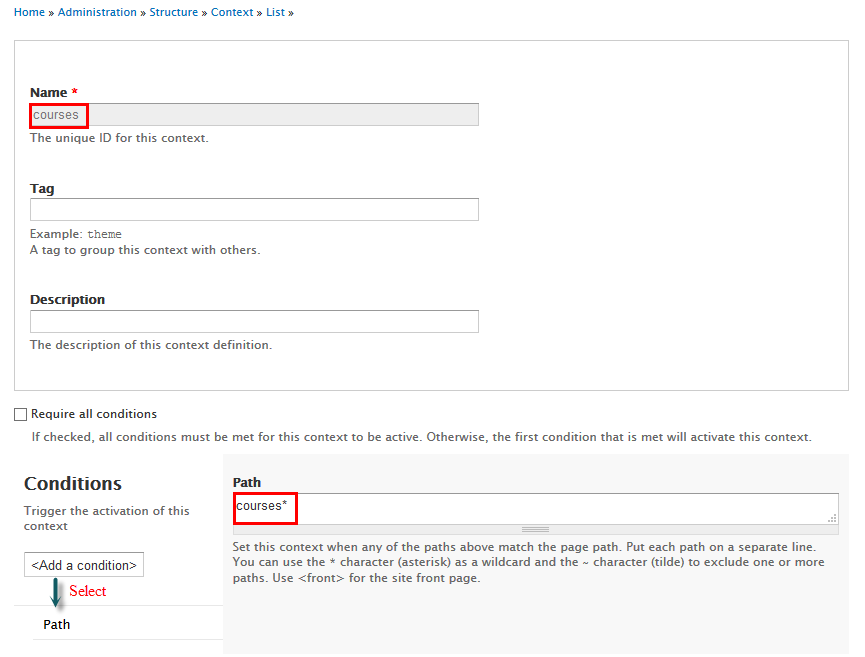
1. Context Courses
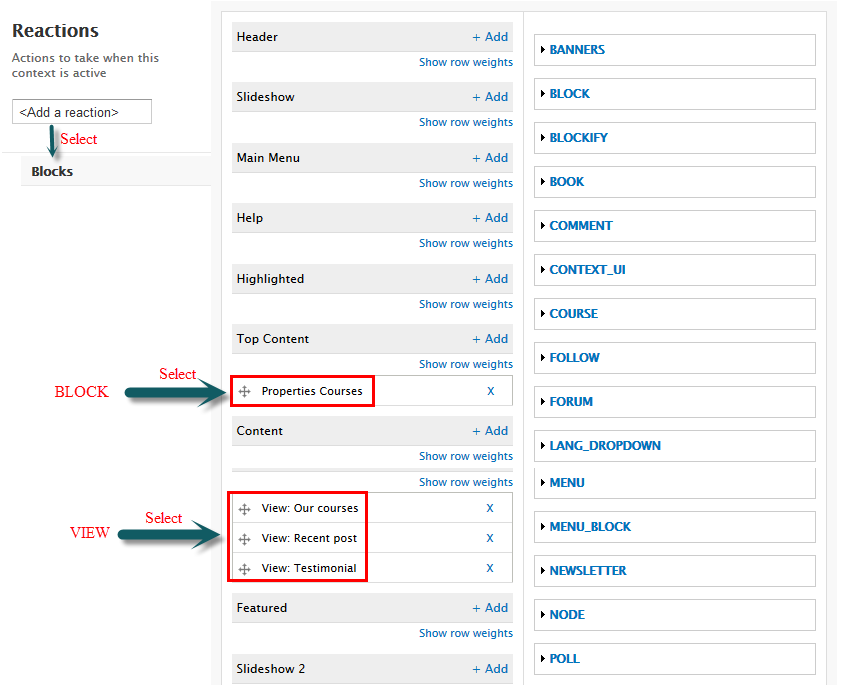
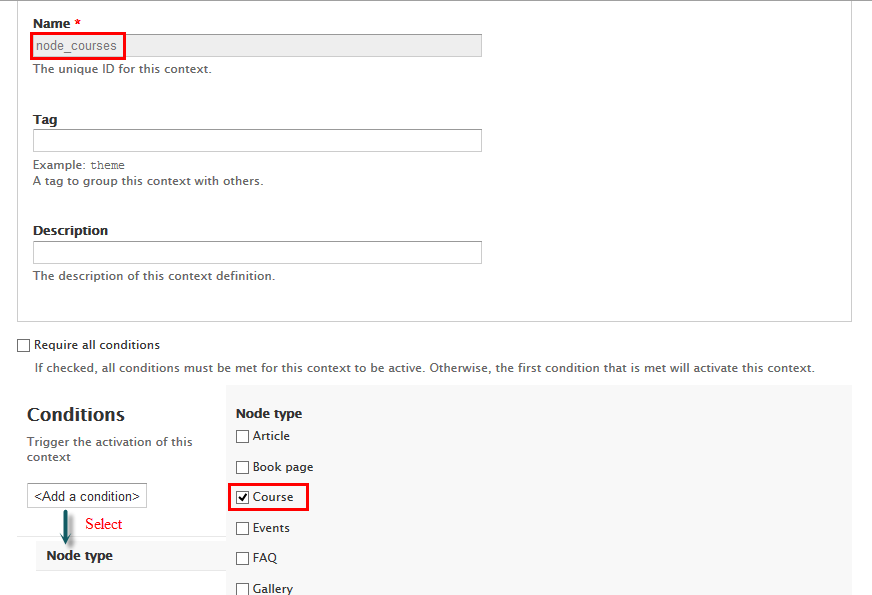
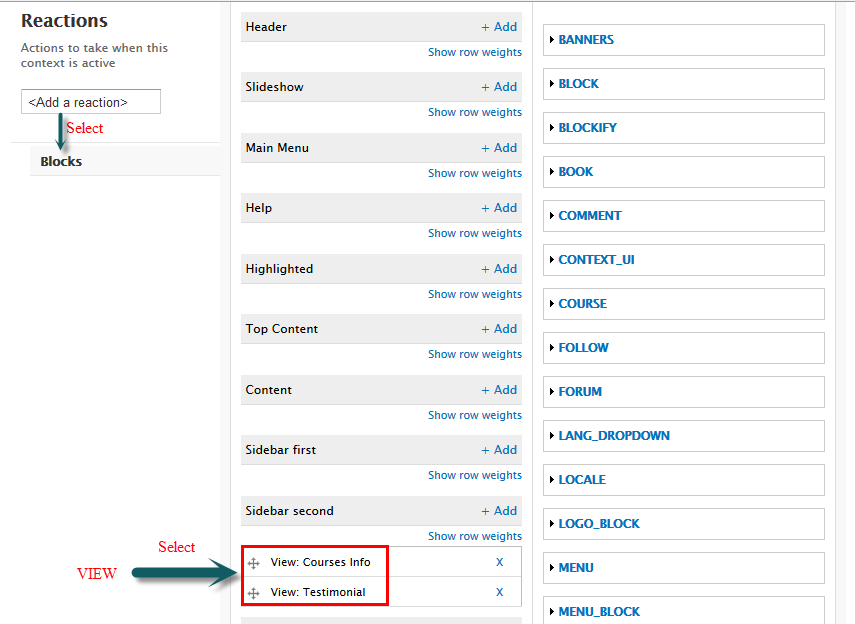
Step 1: Navigate to Structure > Context click Add link to create Courses context ans set following properties:
Step 2: Click Save button
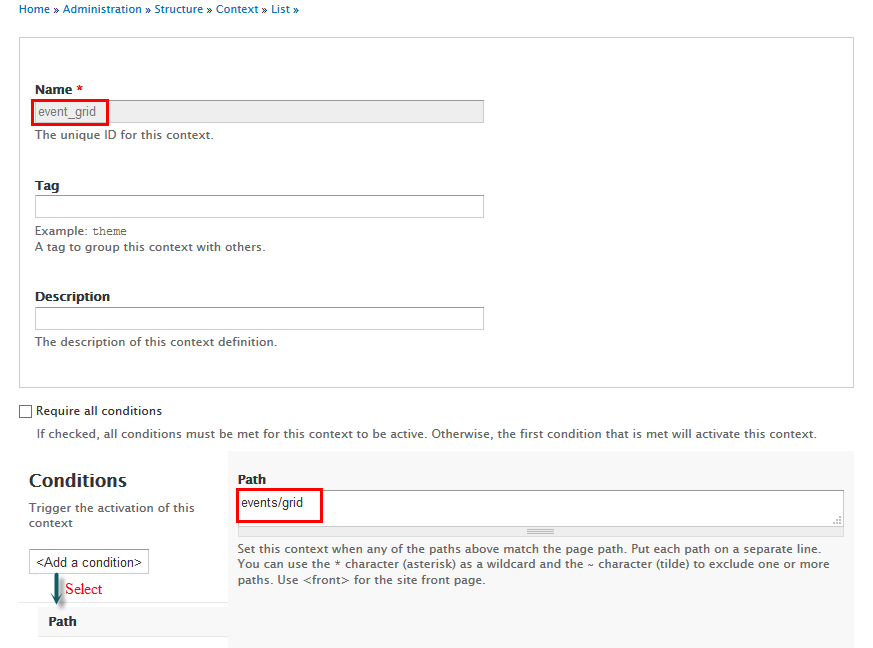
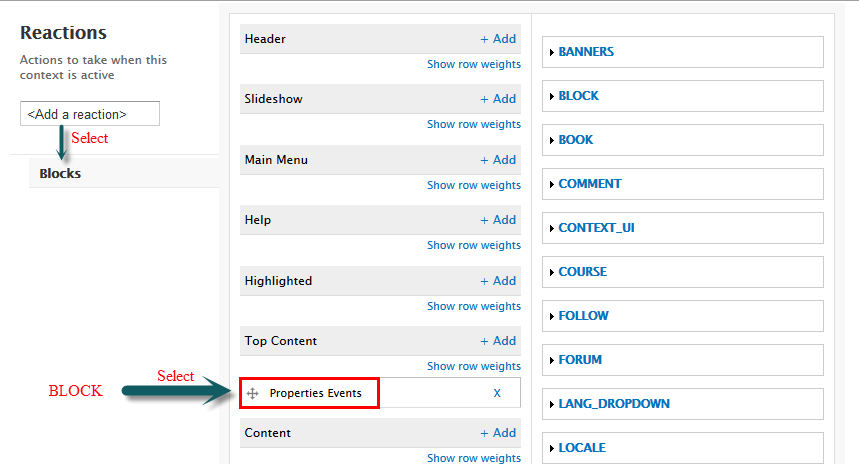
2. Context Event Grid
Step 1: Navigate to Structure > Context click Add link to create Event Grid context ans set following properties:
Step 2: Click Save button
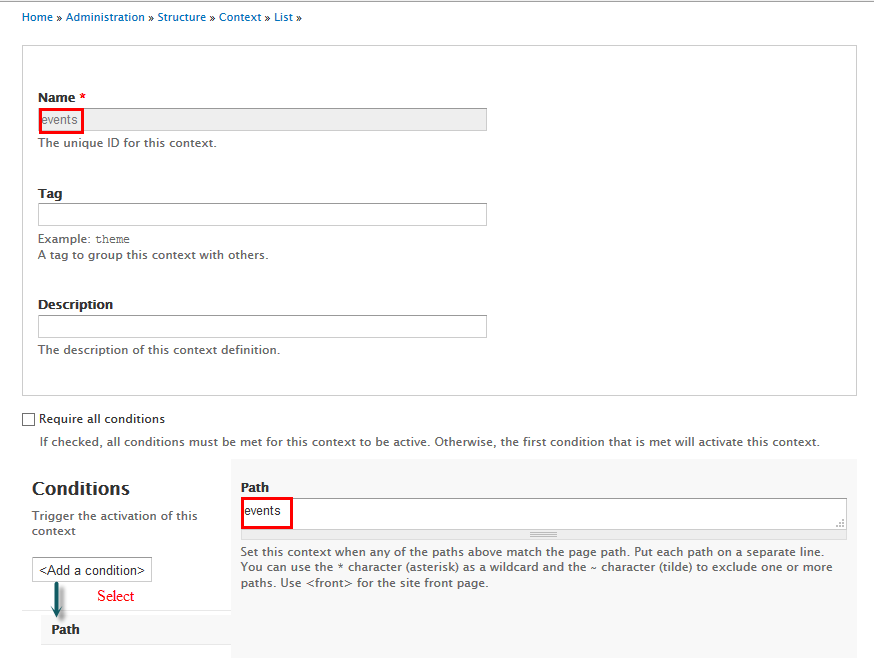
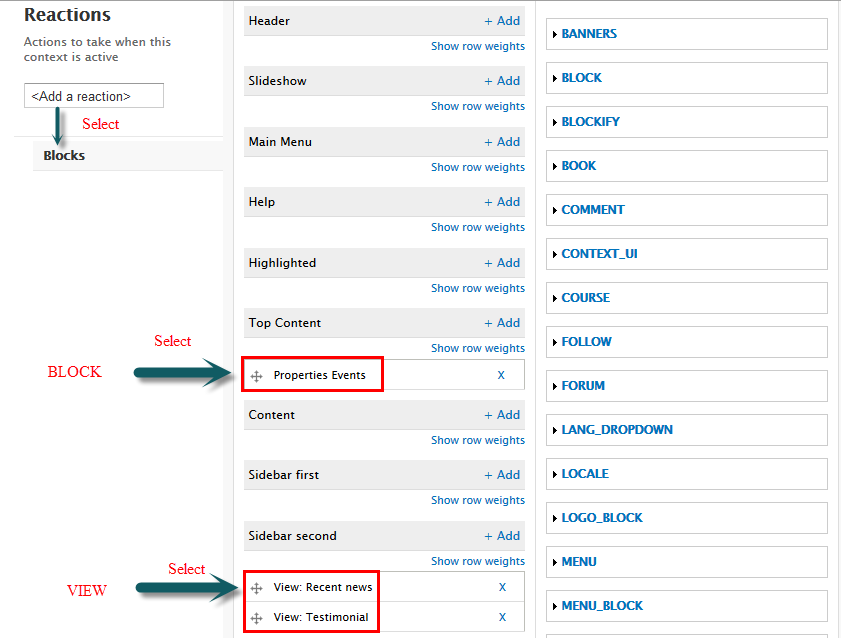
3. Context Event
Step 1: Navigate to Structure > Context click Add link to create Event context ans set following properties:
Step 2: Click Save button
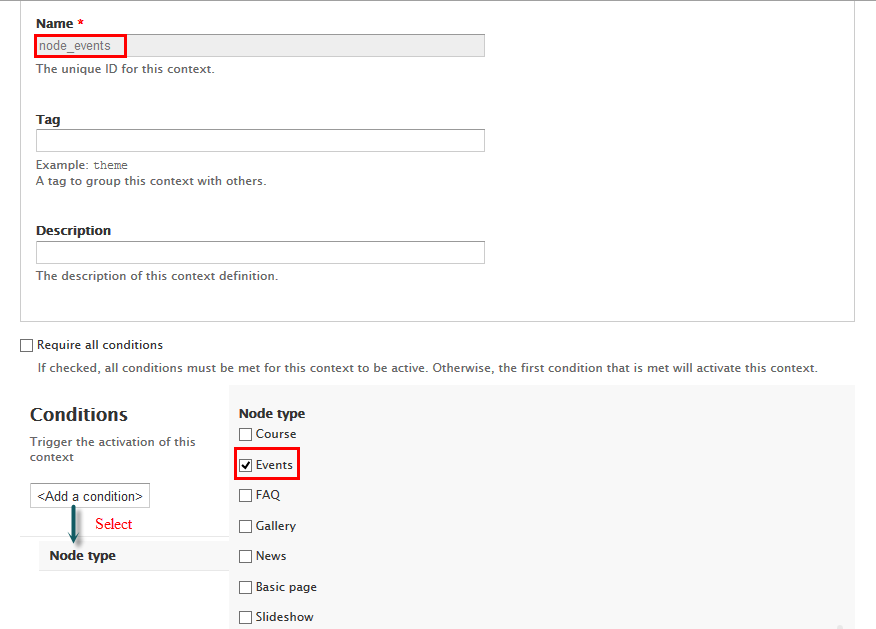
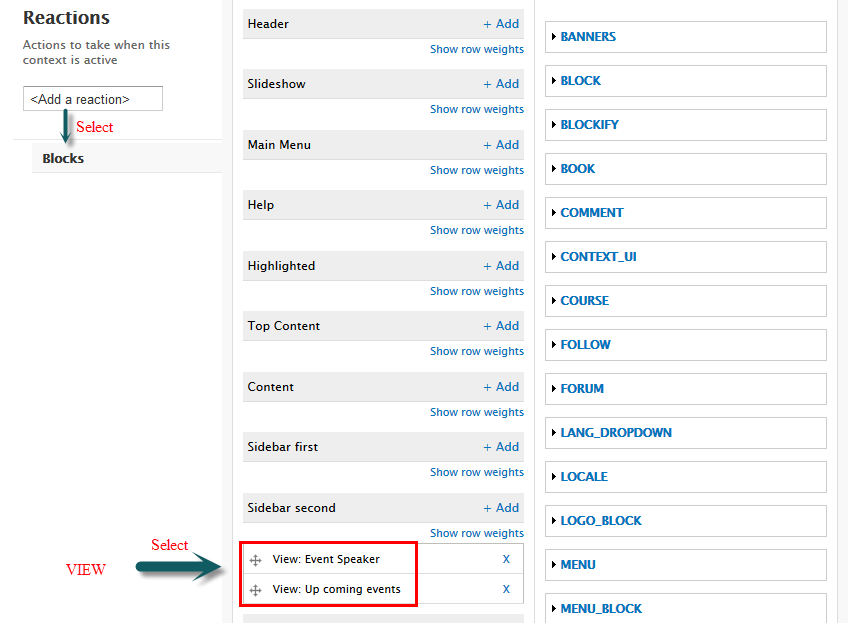
4. Context Node Event
Step 1: Navigate to Structure > Context click Add link to create Node Event context ans set following properties:
Step 2: Click Save button
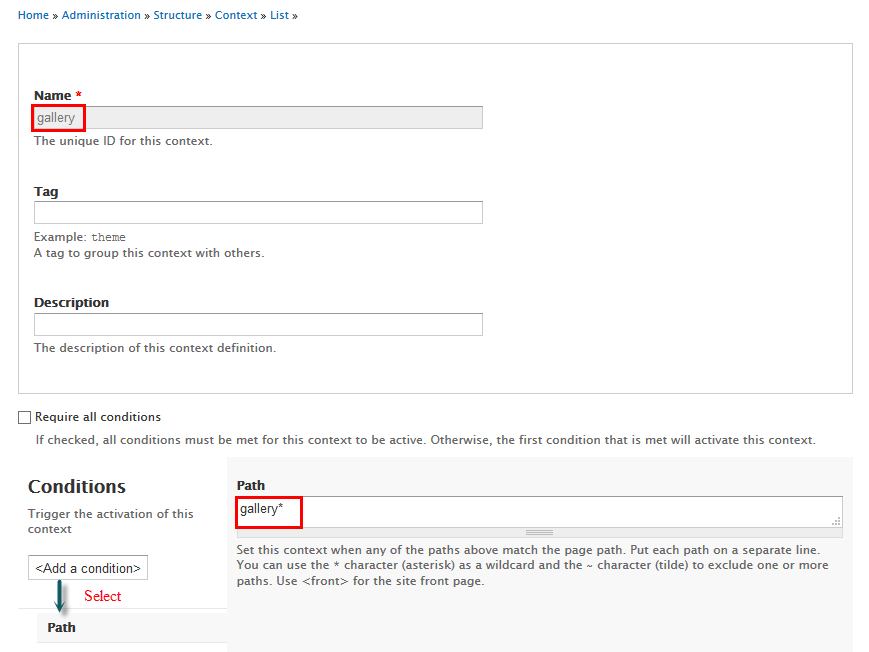
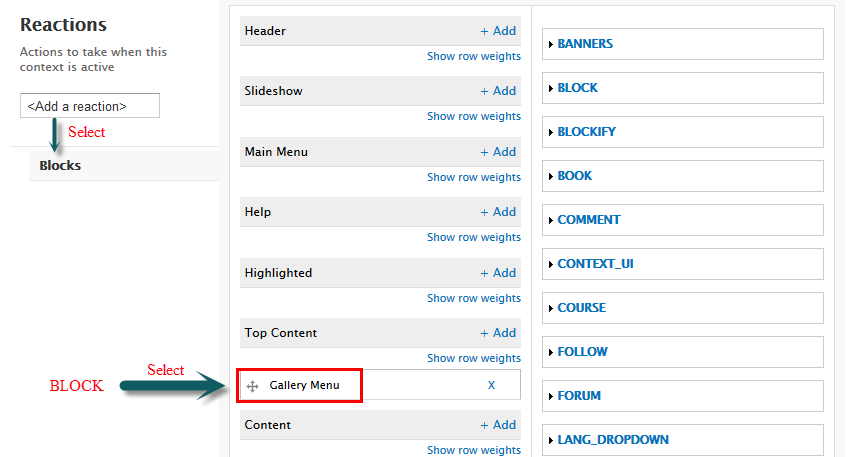
5. Context Gallery
Step 1: Navigate to Structure > Context click Add link to create Gallery context ans set following properties:
Step 2: Click Save button
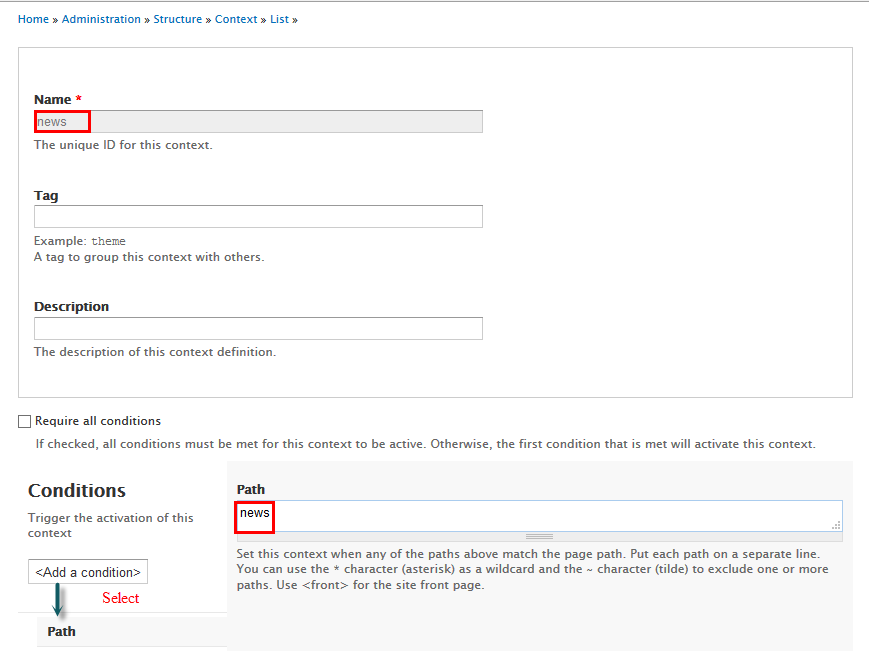
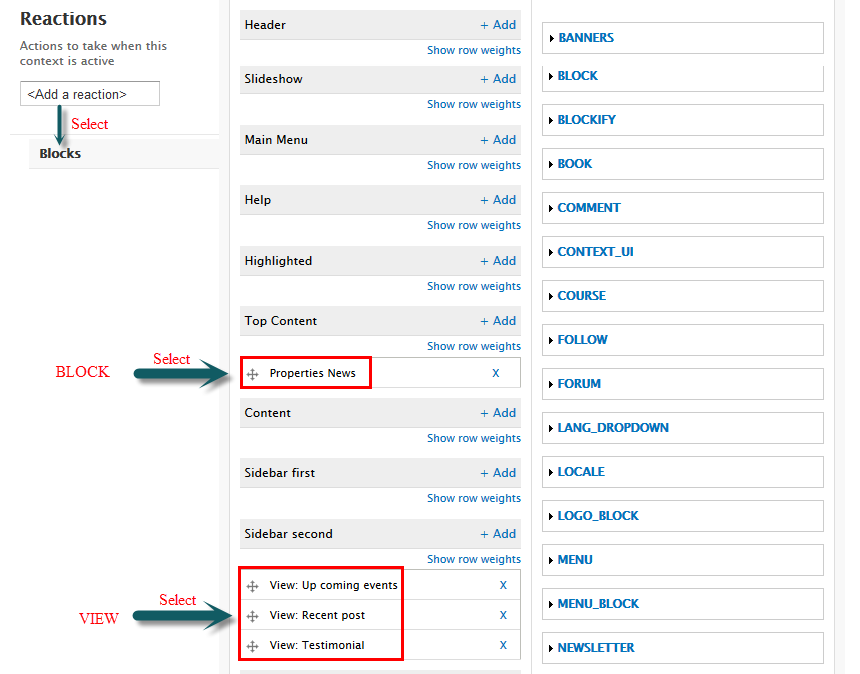
6. Context News
Step 1: Navigate to Structure > Context click Add link to create News context ans set following properties:
Step 2: Click Save button
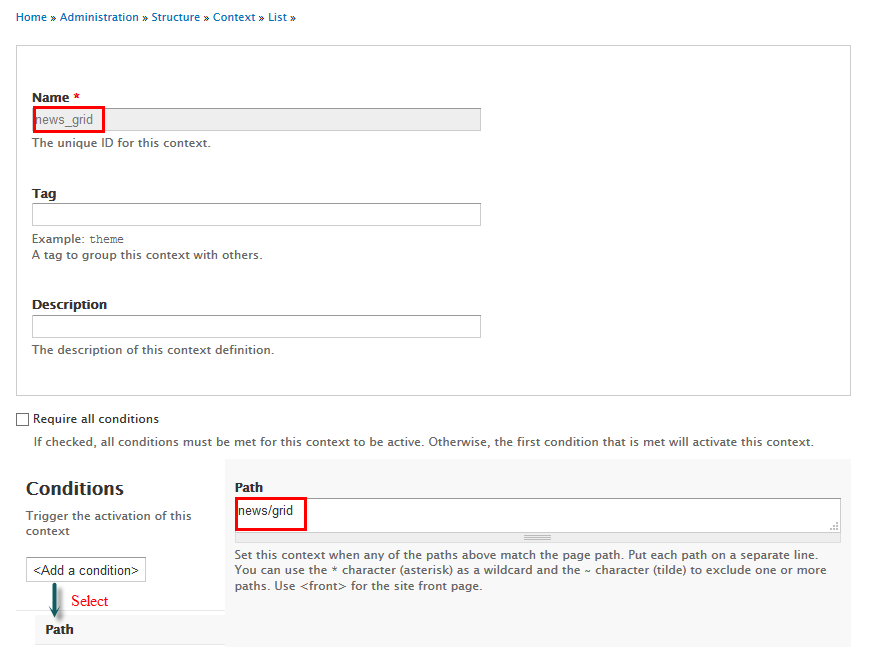
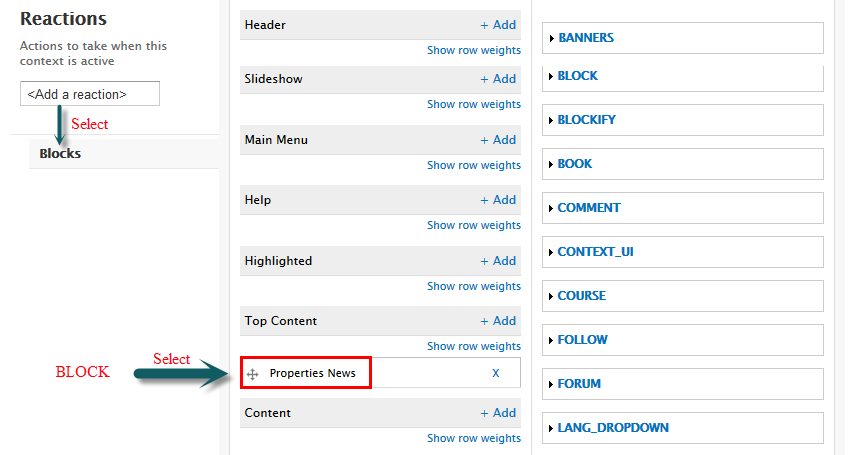
7. Context News Grid
Step 1: Navigate to Structure > Context click Add link to create News Grid context ans set following properties:
Step 2: Click Save button
8. Context Node Events
Step 1: Navigate to Structure > Context click Add link to create Node News context ans set following properties:
Step 2: Click Save button
9. Context Node Courses
Step 1: Navigate to Structure > Context click Add link to create Node Courses context ans set following properties:
Step 2: Click Save button
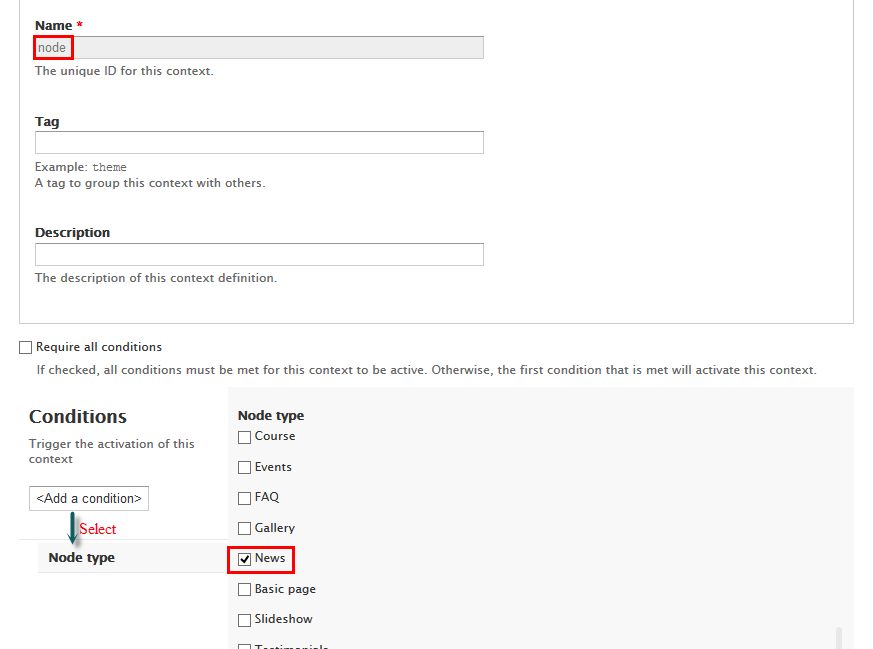
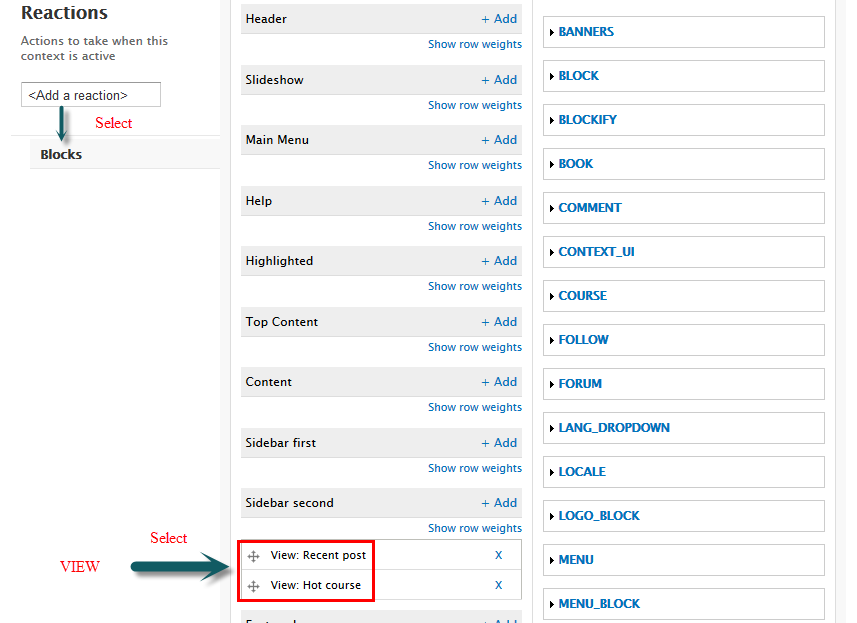
10. Context Node
More Configurations
Site Information
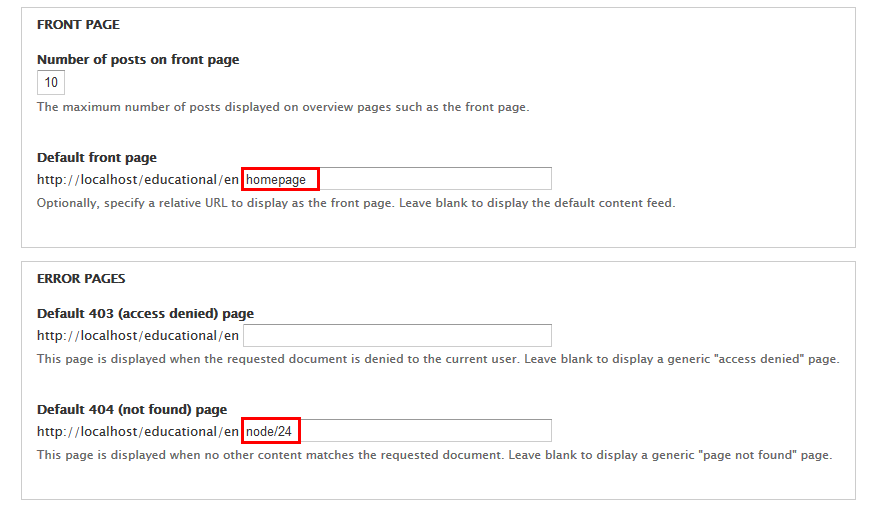
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Color Configuration
1. Create a new color.
Step 1: Navigate to the directory:educational/sites/all/themes/educational, you can find fileeducational.info, open this file.
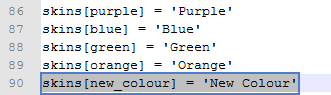
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
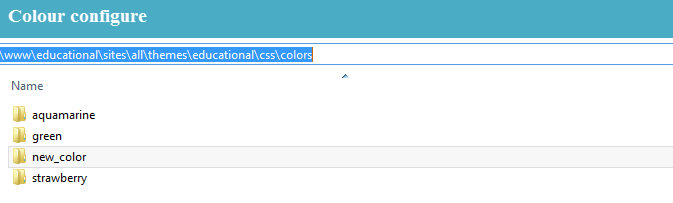
Step 4: Navigate to the directory:educational/sites/all/themes/educational/css/colors, clone a folder, then rename it "new_color"
Step 5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
Step 1: Navigate to the directory:educational/sites/all/themes/educational/, you can find file, open fileeducational.info
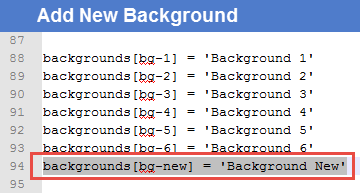
Step 2: Locate the backgrounds[ ] arrays and add new code row:
Step 3: Save file.
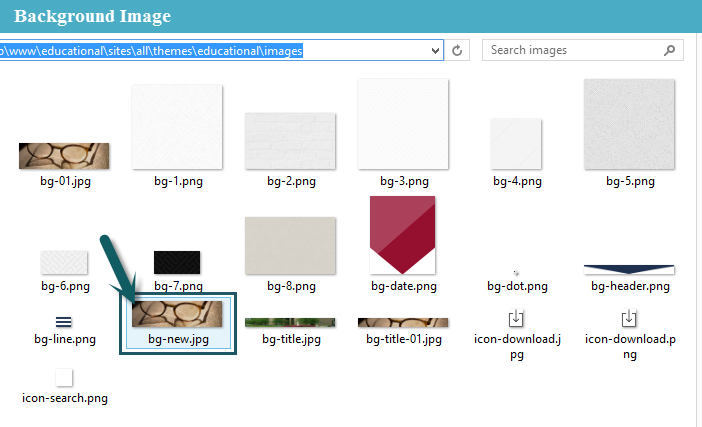
Step 4: Move your background image into the directory:educational/sites/all/themes/education/images
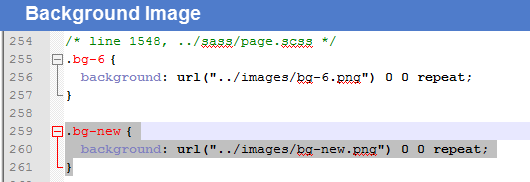
Step 5: Navigate to the directory:educational/sites/all/themes/educational/css, open file base.css, and add new code row:
Step 6: Save file.
3. Configuration.
Step 1: Log into website by administrator account.
Step 2: Go to Appearance find educational 7.34, click on Settings
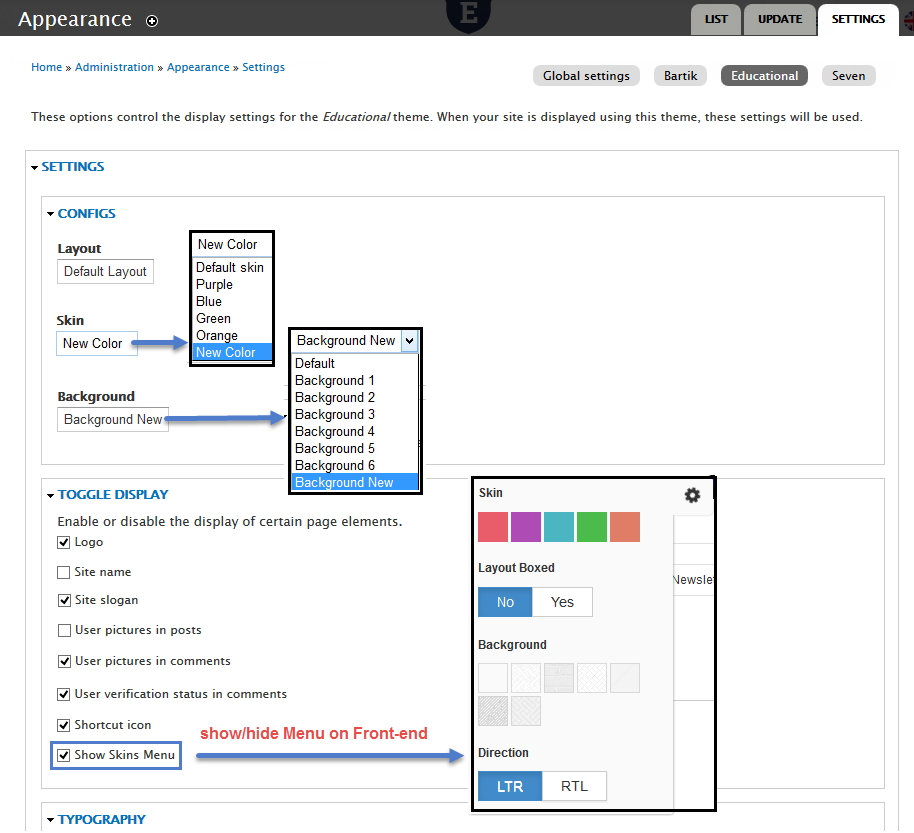
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. educational Theme supports both Left to Right and Right to Left languages.
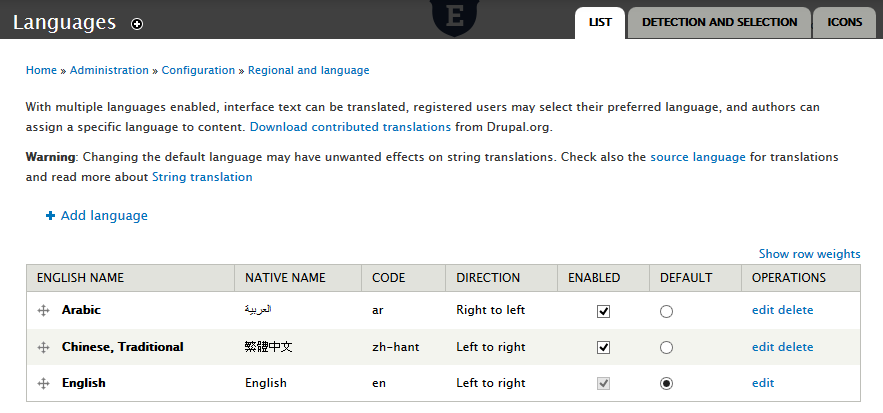
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration







































































































































































































































































; ?>sites/default/files//sites/default/files/guide_static/logo-footer.png)











































































































































































































































































; ?>sites/default/files//sites/default/files/guide_static/404.png)