The basics - Before you start
Starting with a new theme, it sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Cupcake to look exactly like the demo site.
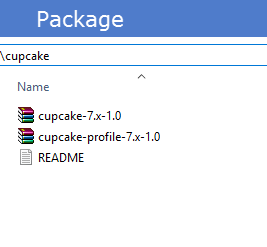
1. Package
Included content:
- README.txt
- Cupcake theme: cupcake-7.x-1.0.zip
- Demo Profile for Cupcake: cupcake-profile-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
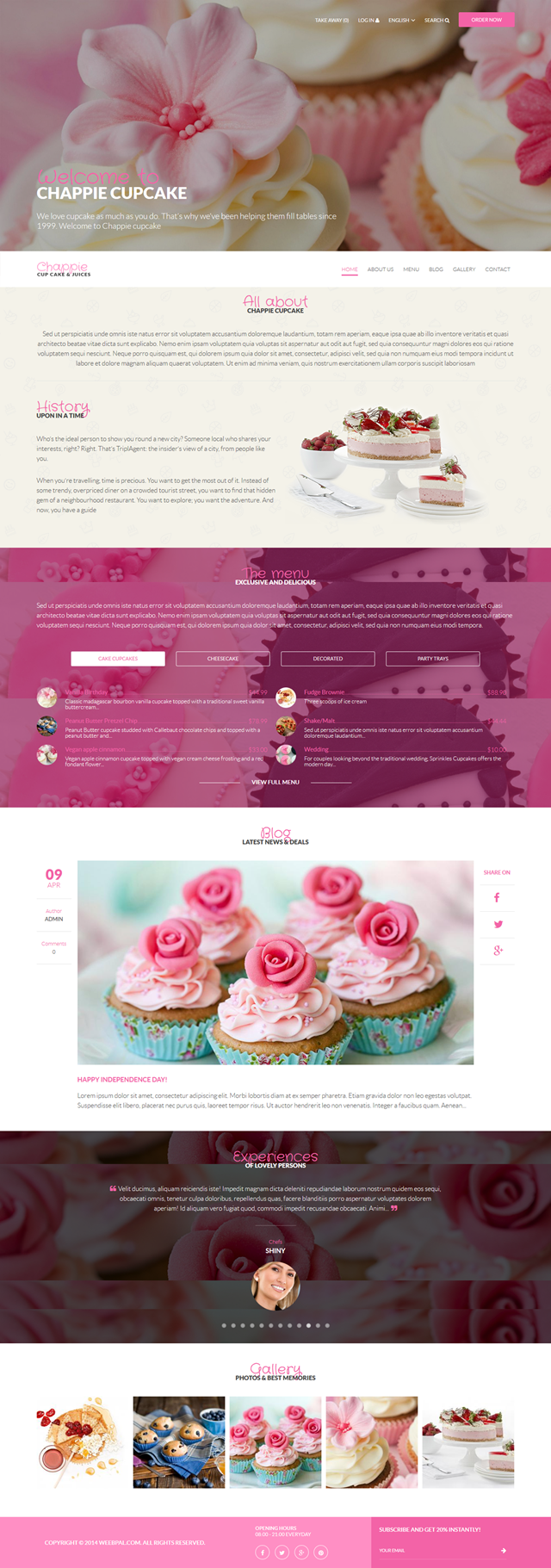
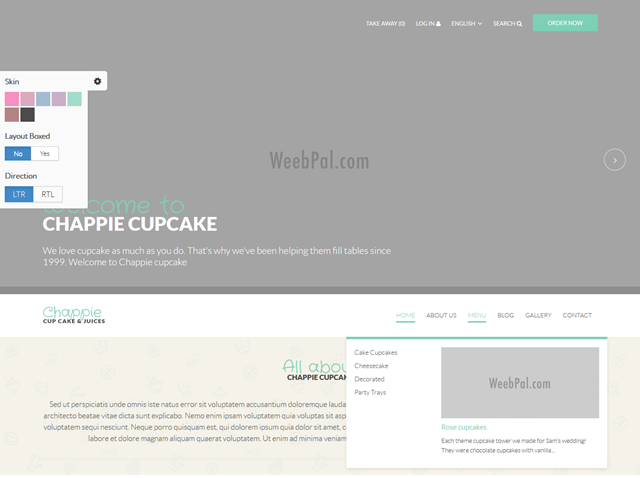
Home
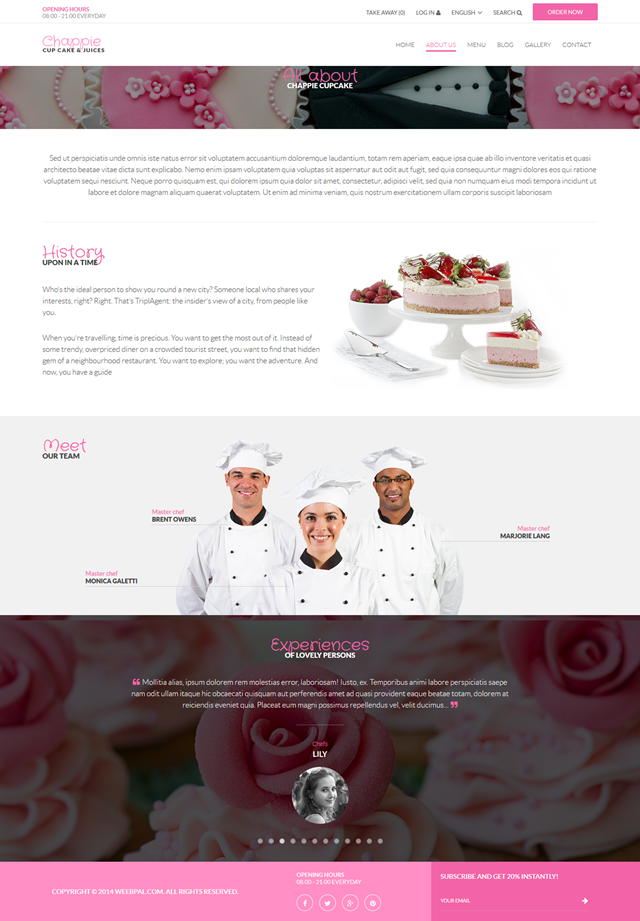
About Us
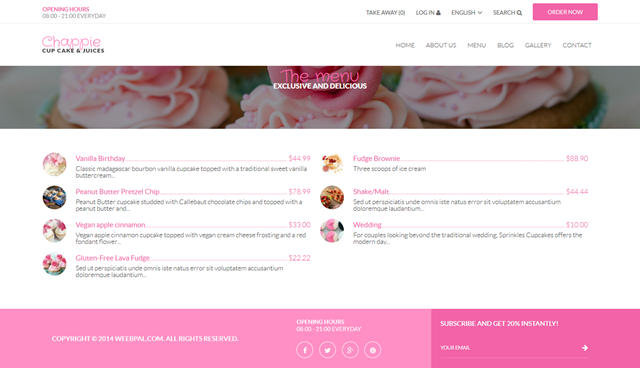
Menu
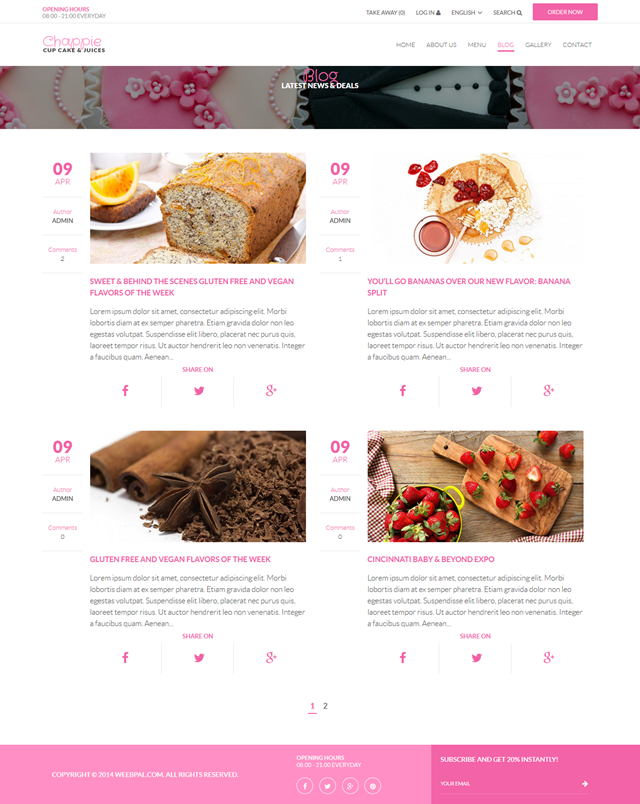
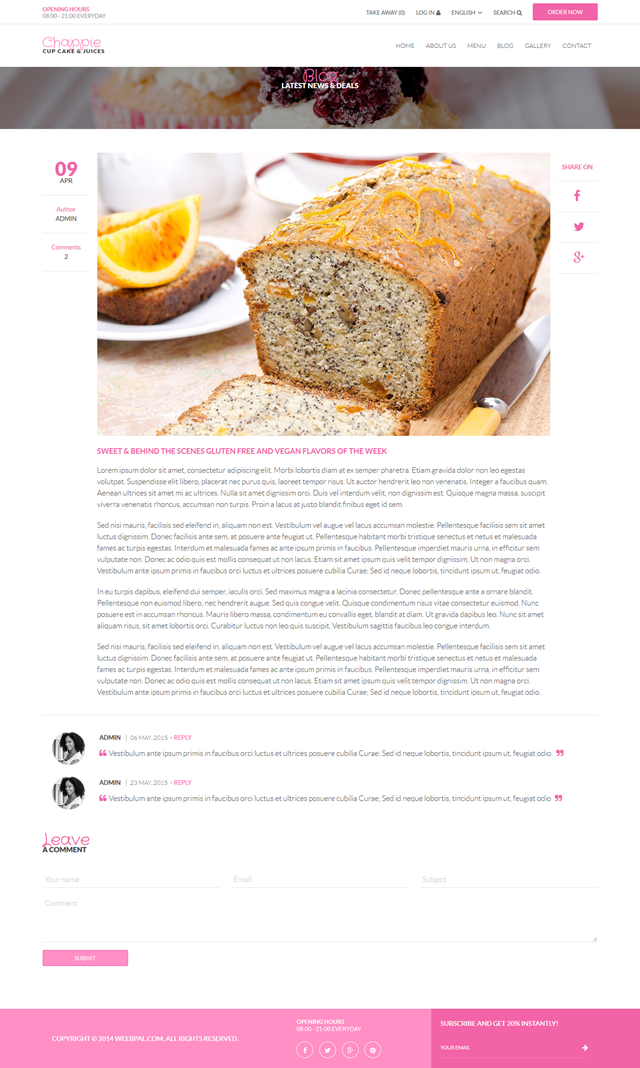
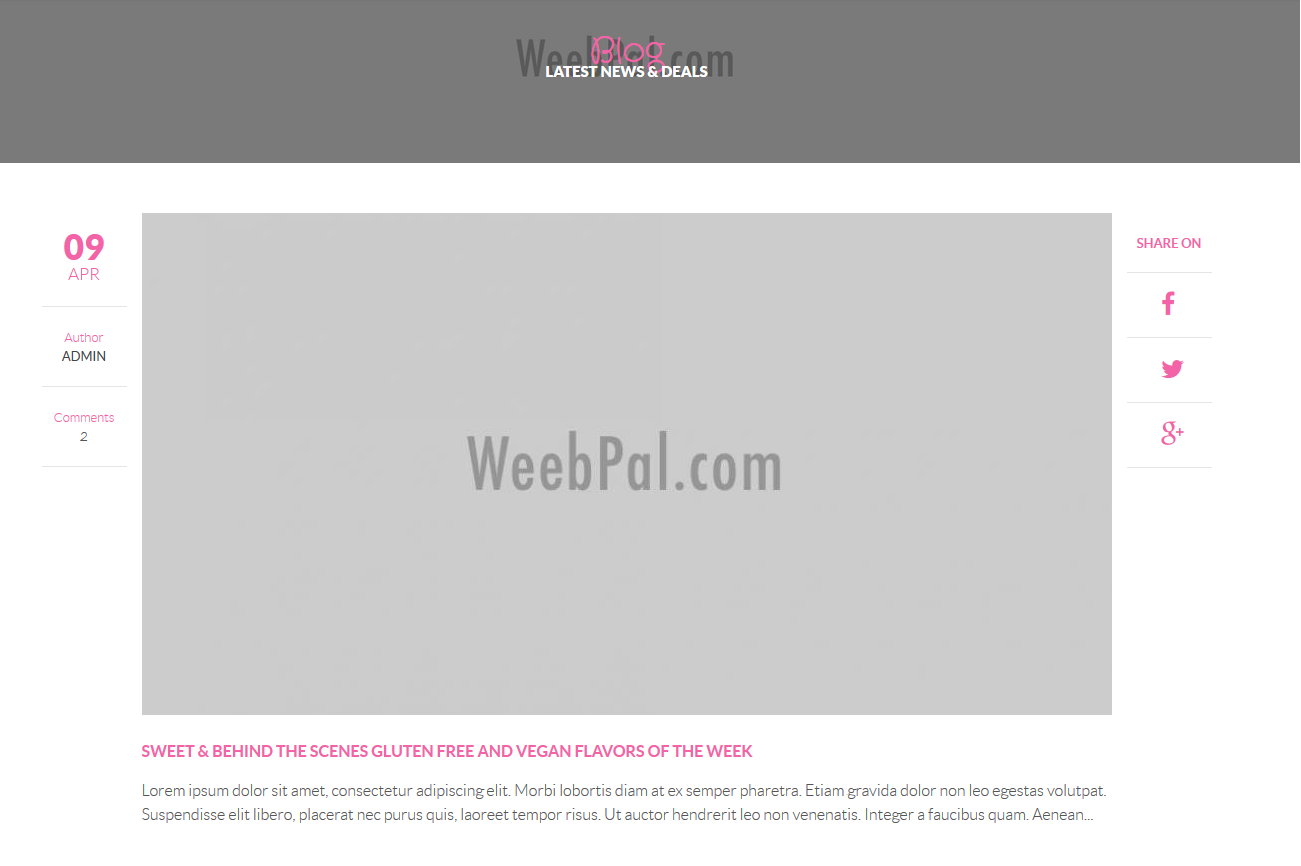
Blog
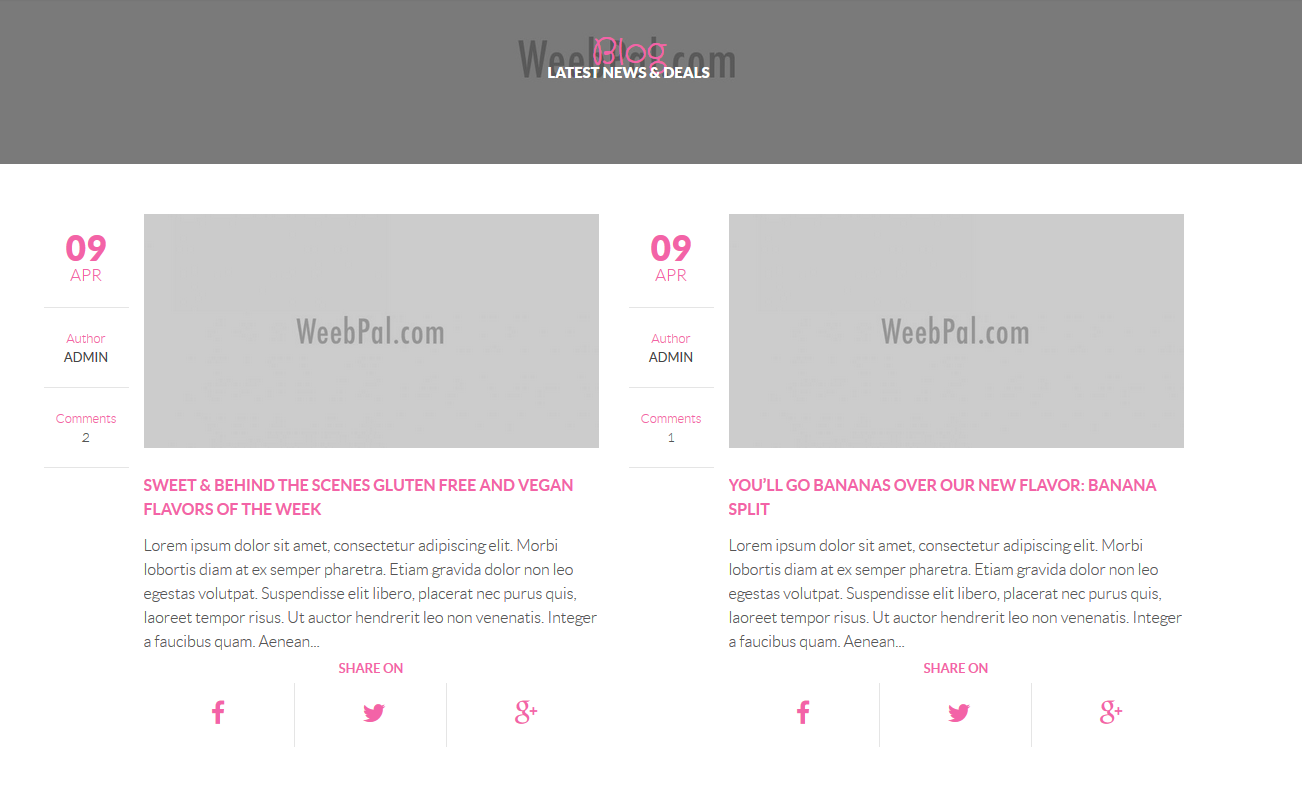
Blog-grid
Blog detail
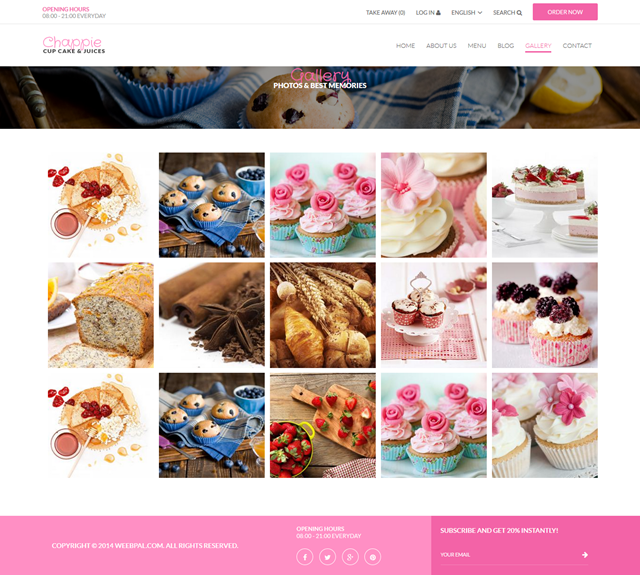
Gallery
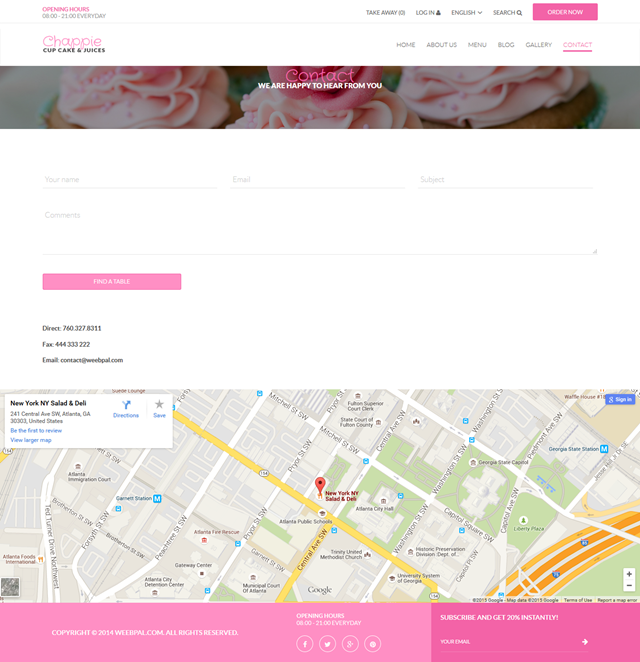
Contact
Multi colors & TB Mega menu
4. Module requirements
Core Modules
- Block
- Blog
- Color
- Comment
- Contextual links
Third-party Modules
- Administration menu
- AJAX Comments
- Block Class
- CKEditor
- Colorbox
- Chaos tools
- Dynamic Banner
- Email Field
- Entity
- Entity Reference
- Exclude Node Title
- Field Group
- Field Slideshow
- File entity
- Flex Slider
- Form Placeholder
- Gallery Formatter
- Internationalization
- IMCE
- Jcarousel
- Jquery Update
- Language Switcher Dropdown
- Language Icons
- Libraries
- Link
- Magnific Popup
- Memcache API and Integration
- Menu attributes
- Menu block
- Module Filter
- Page Title
- Path Auto
- Quicktabs
- References
- Rules
- ShareThis
- Simplenews
- Strongarm
- Taxonomy menu
- TB Mega Menu
- Title
- Token
- Taxonomy Views Integrator
- Ubercart
- Variable
- Views
- Views Field View
- Views Fieldsets
- Views Horizontal Slider
- Views Slideshow
- Webform
- Webform Ajax
- Webform Hints
Required libraries by the modules
- Colorbox
- ddslick
- flexslider
- fontawesome
- jquery.cycle
- jquery.imagesloaded
- jquery.jcarousel
- magnific-popup
Download Drupal core files, and extend your site with modules at here.
Installation
How to install a WeebPal demo package
1. Download one theme package of your choice (e.g. Cupcake)
Files included:
- README.txt
- Cupcake theme package: cupcake-7.x-1.0.zip
- Cupcake demo package: cupcake-profile-7.x-1.0.zip. This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demofor the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Cupcake Demo
- cupcake-profile-7.x-1.0.zip
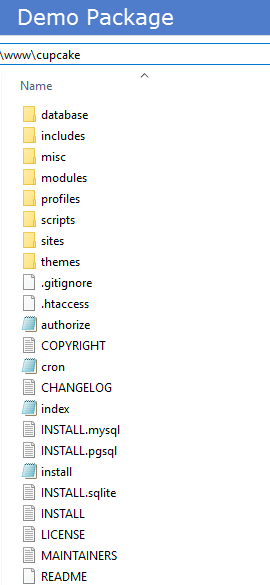
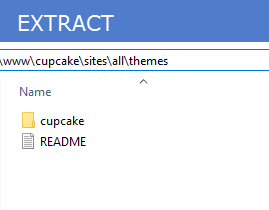
2. Extract cupcake-profile-7.x-1.0.zip above and copy it into your host, and rename the directory to cupcake
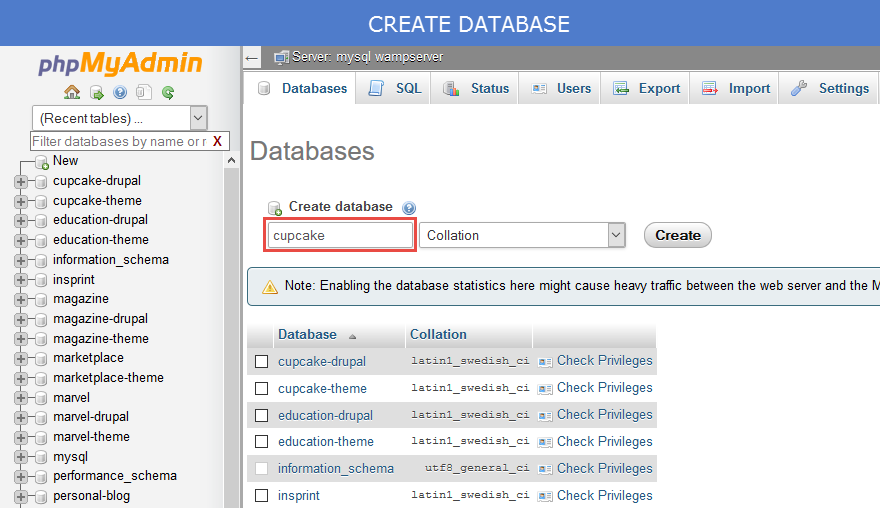
3. Access your MySQL database and create a new database (e.g. cupcake) and user account. Don't forget to add correct permissions to new user to access the database
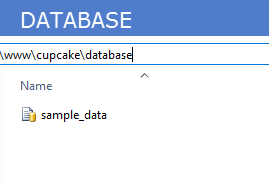
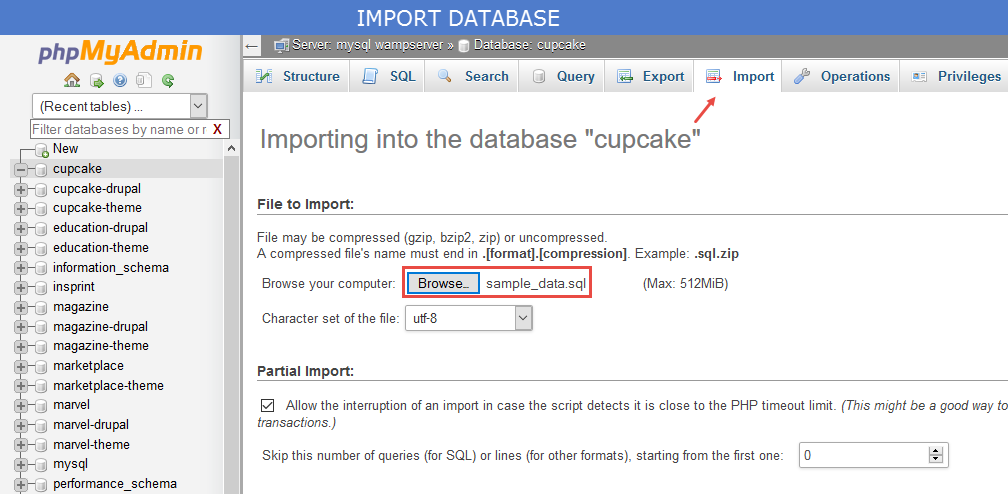
4. In the demo directory database/, you can find database dump named sample_data.sql.
Import this file into new database.
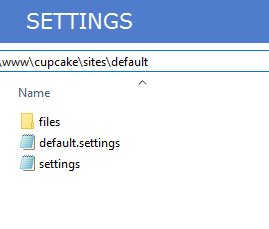
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
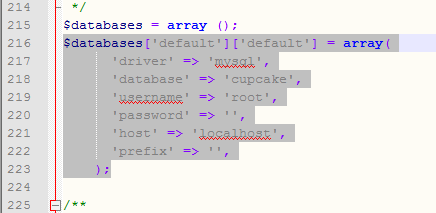
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Cupcake Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
How to install a WeebPal theme for Drupal developers
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme ((e.g. Cupcake), find this guide in handy.
1. Install Drupal
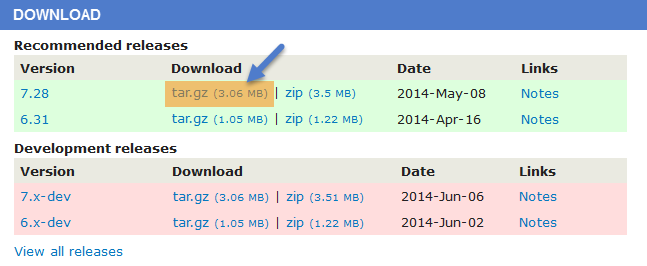
1. Go to Drupal download page and download the latest version of Drupal 7.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: cupcake)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as cupcake.
4. Open browser and navigate to your website.
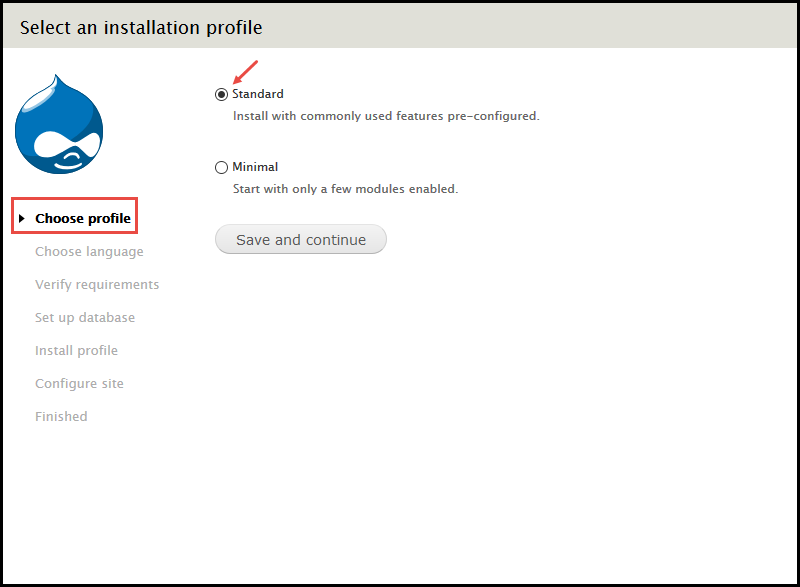
5. Select Standard => click Save and continue button.
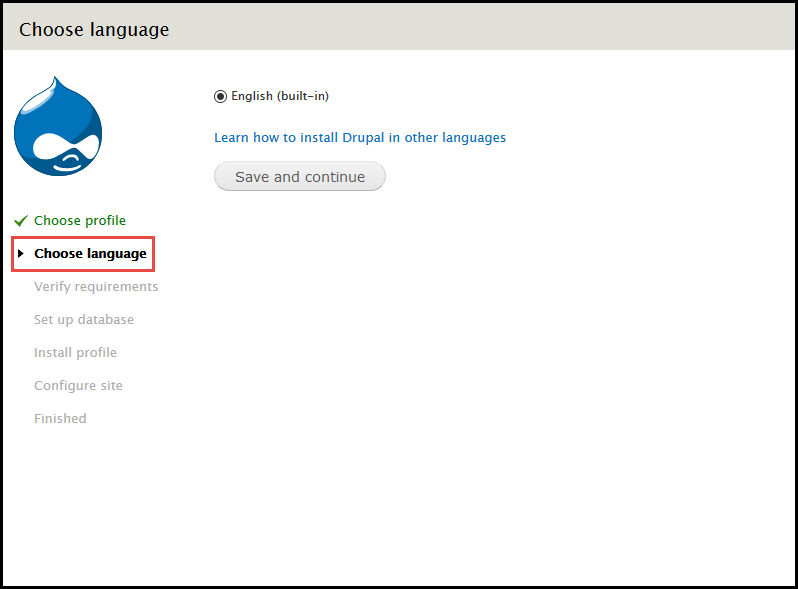
6. Choose language => click Save and continue button.
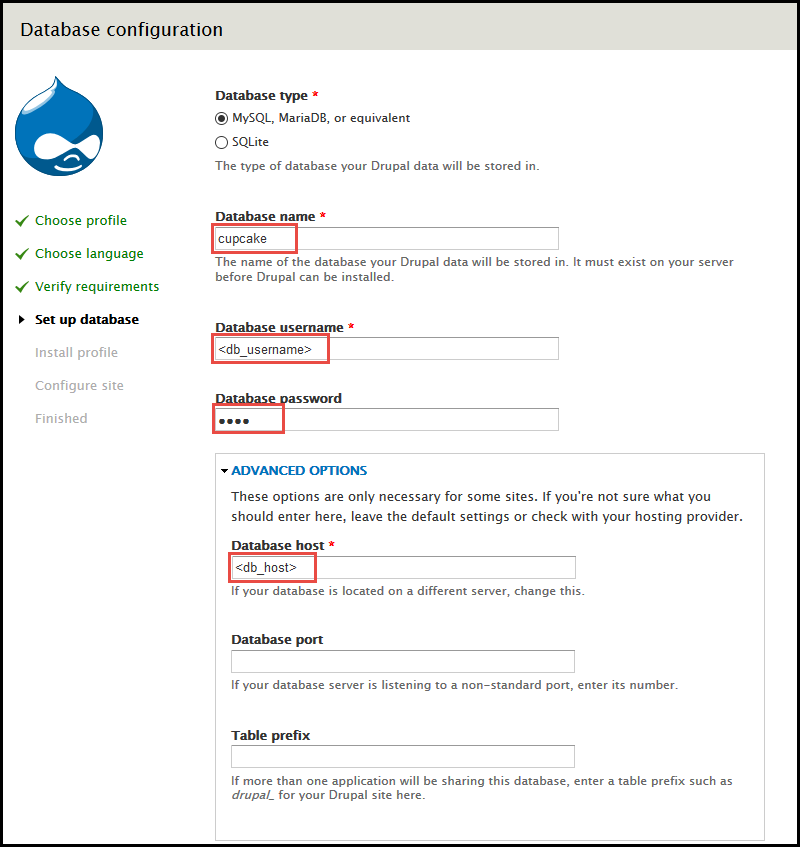
7. Enter database parameters => click Save and continue button.
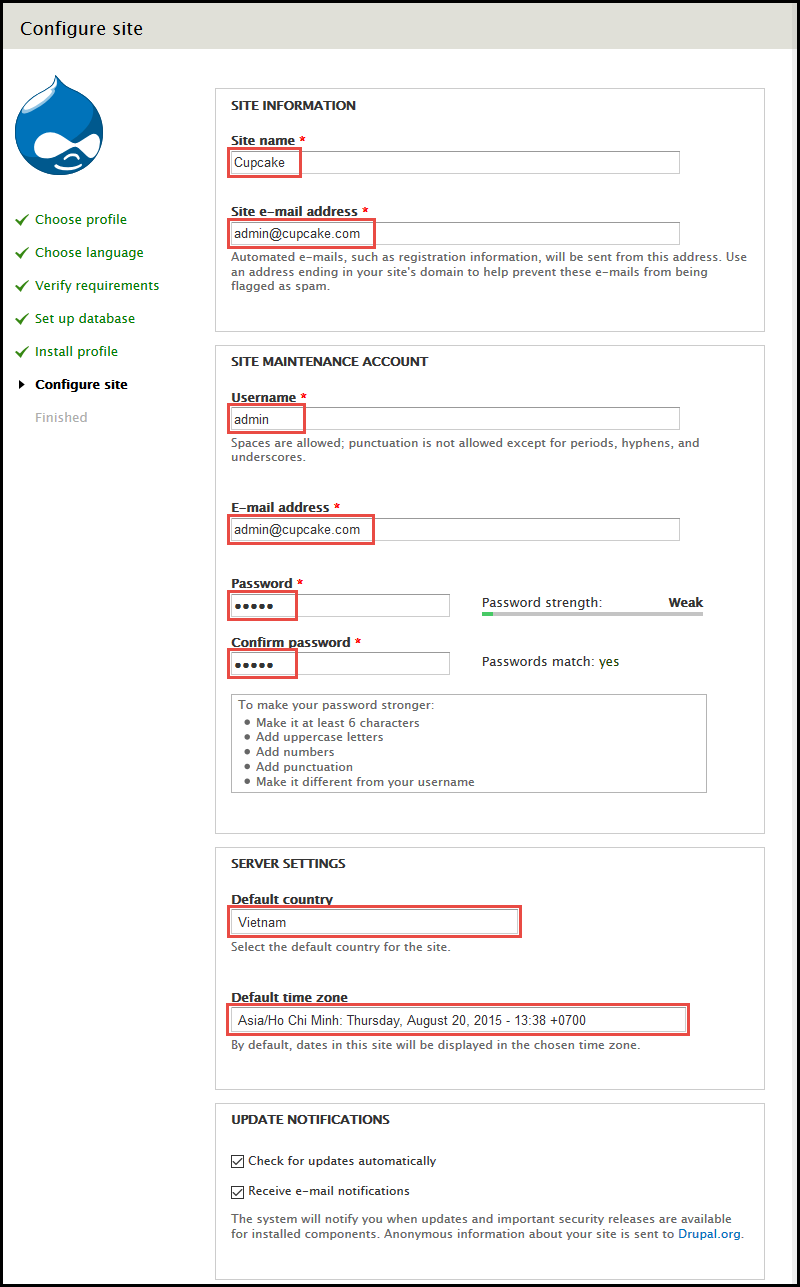
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
2. Install Cupcake Theme
- Extract Cupcake theme .ZIP file:
- cupcake-7.x-1.0.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
Navigate to Appearance > Choose Enable and set default Restaurant theme
3. Install Required Modules
Now that you've enabled Cupcake theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract cupcake-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
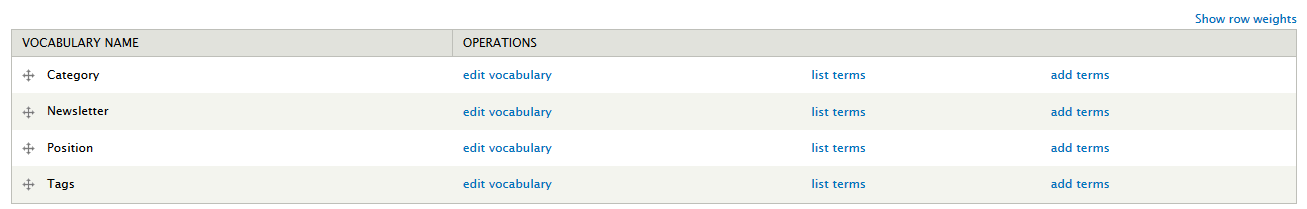
Navigate to Structure > Taxonomy to create vocabularies as the following:
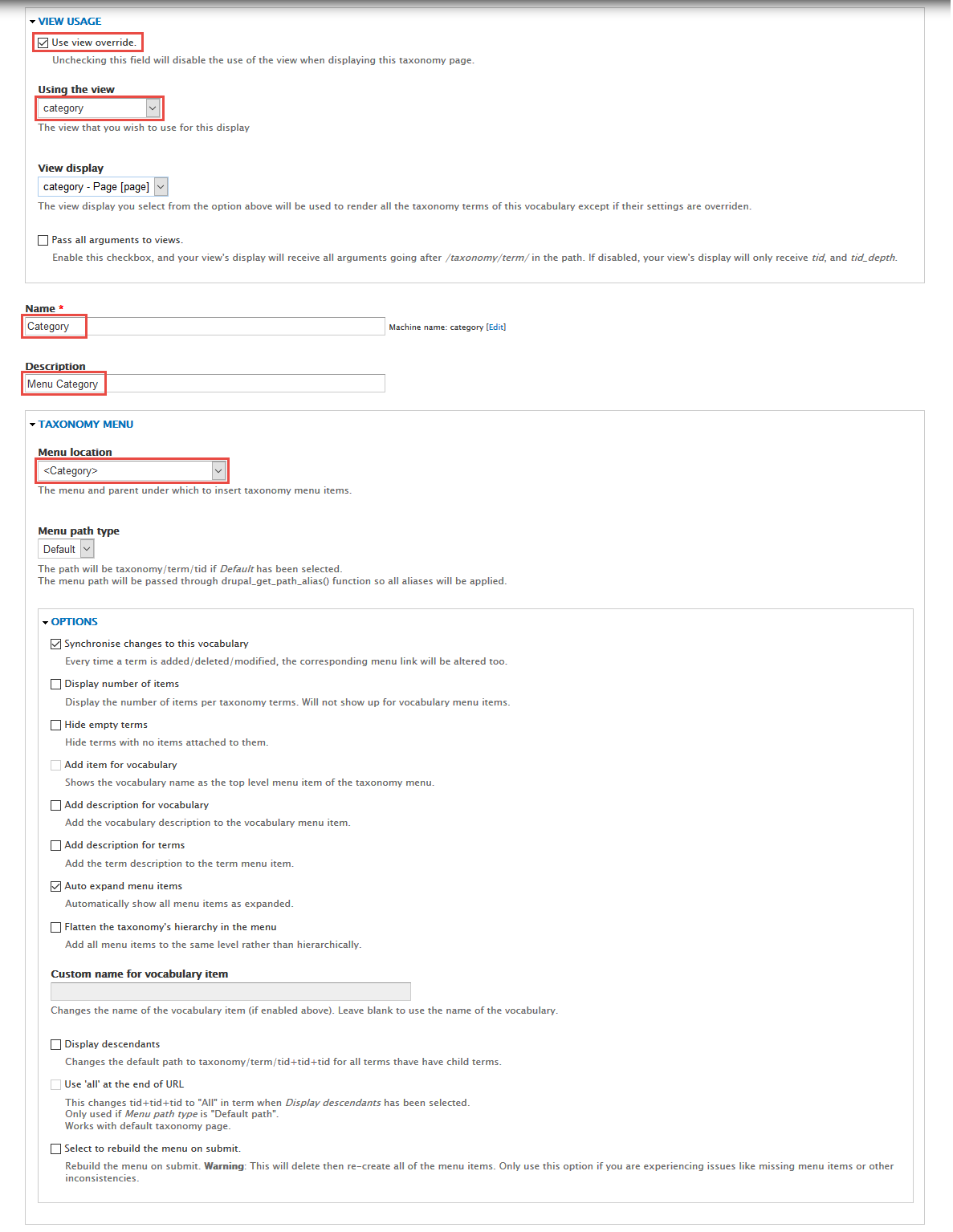
Go to Structure > Taxonomy > Add vocabulary to create "Category" object with the following settings:
Add terms for each vocabulary:
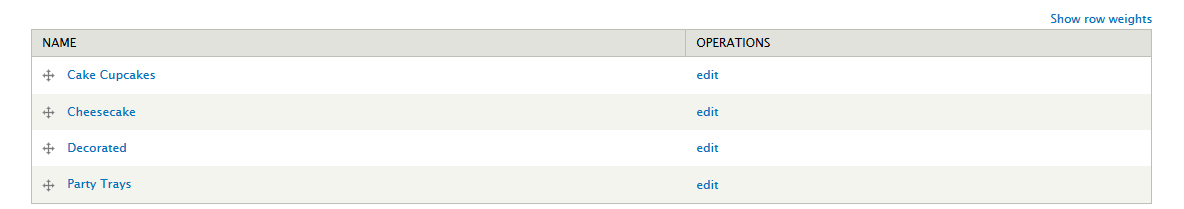
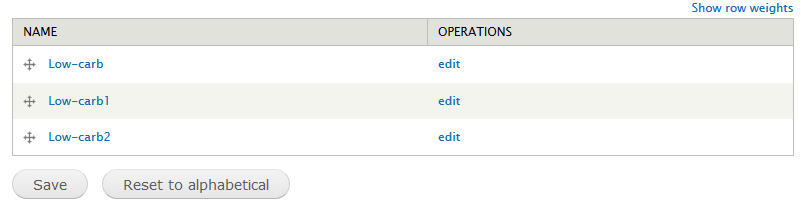
Terms of Category:
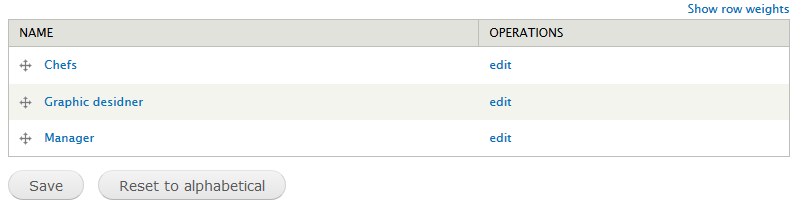
Terms of Position:
Terms of Tags:
Note: See this guide to get more details about taxonomy configuration
Media configuration
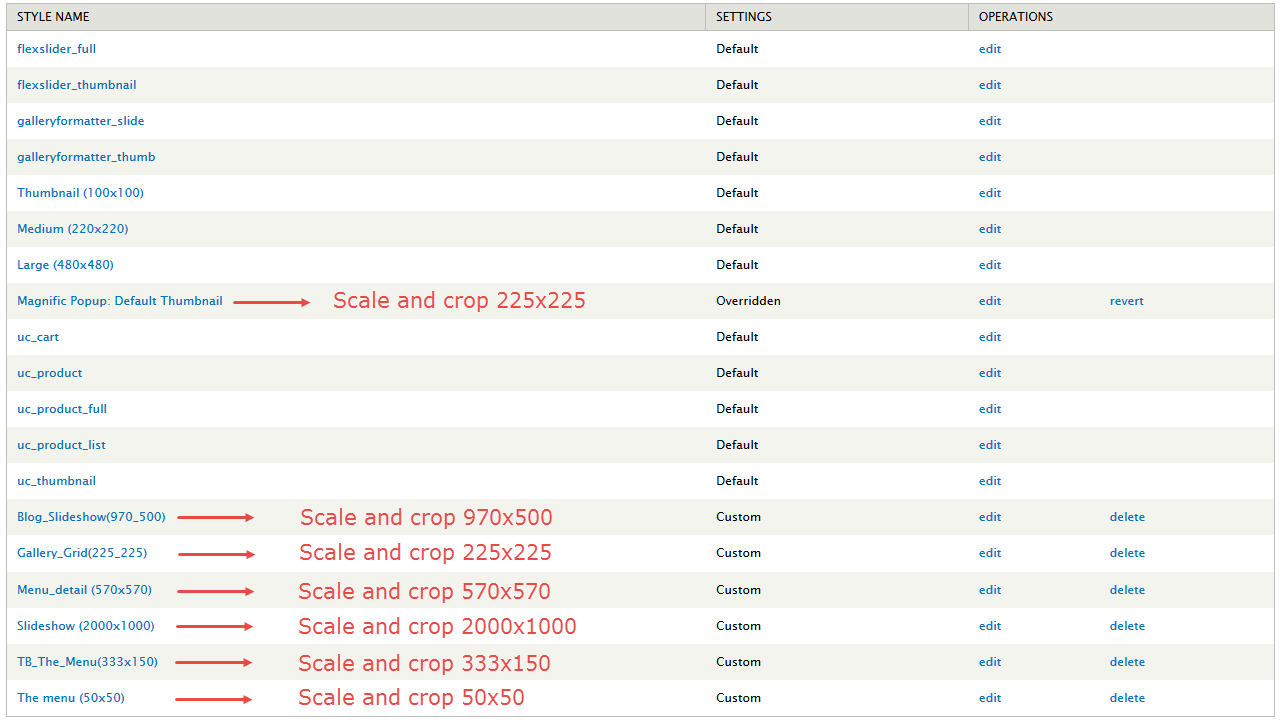
Image Style Configuration
Content type configuration
Configure Store
Configure Products
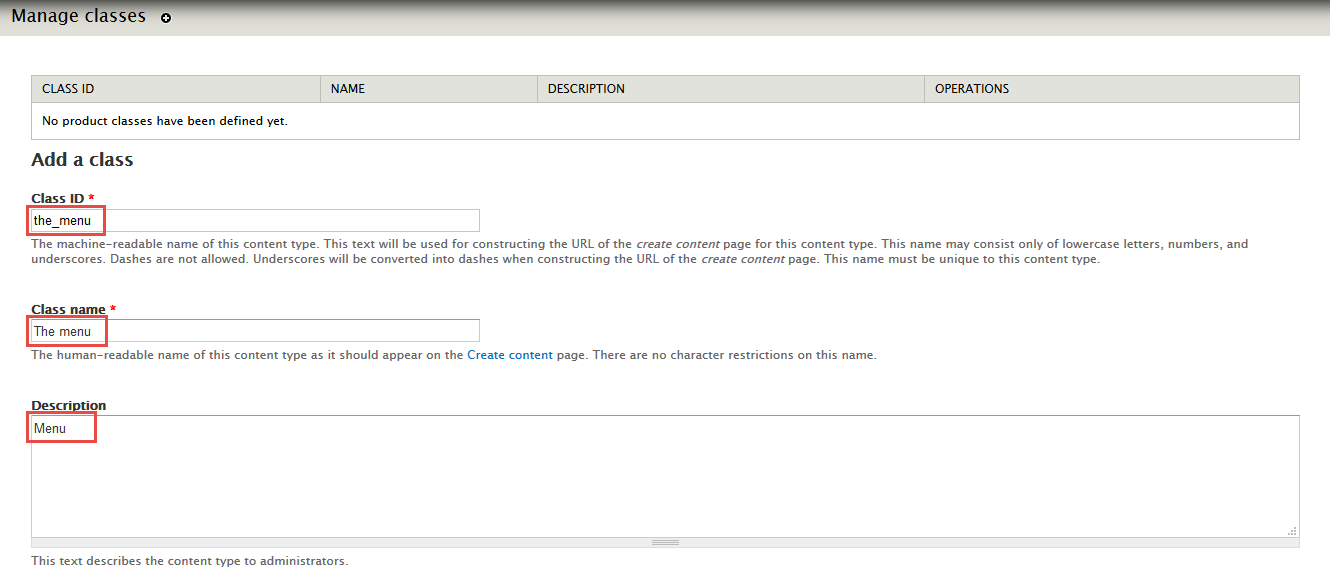
1. Navigate to Store > Products > Manage classes
2. In Manage classes add following properties:
3. Click Save button
Modify Blog entry type
Note: Required Modules: Blog, Exclude Note Title
1. Navigate to Structure > Content Type
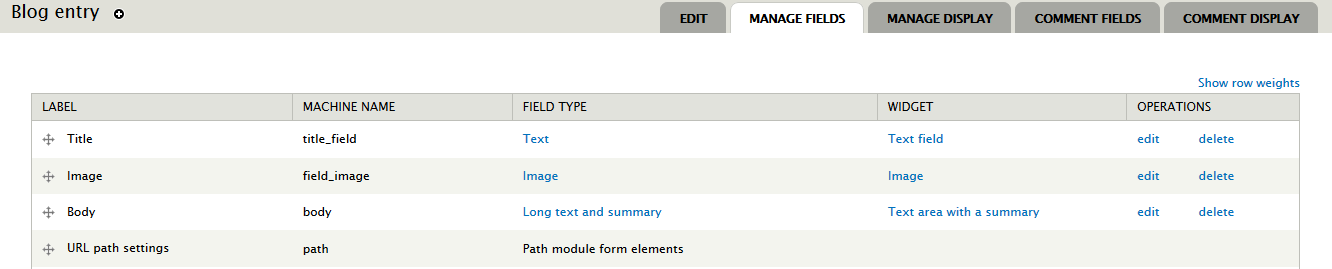
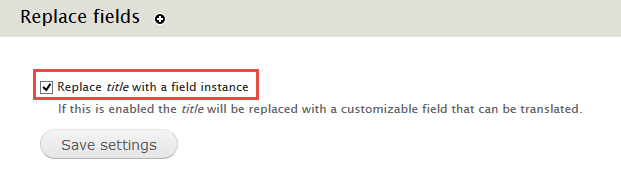
2. In Blog entry row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
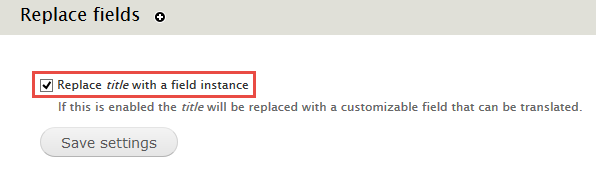
4. Set properties for Title field
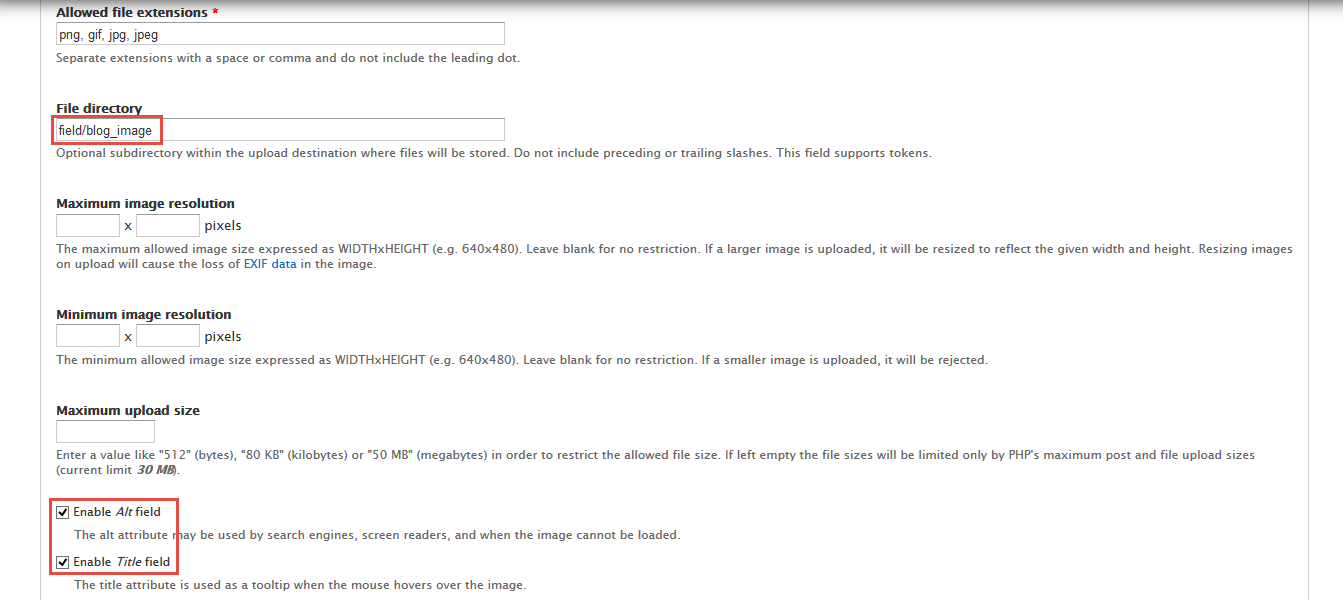
5. Set properties for Image field
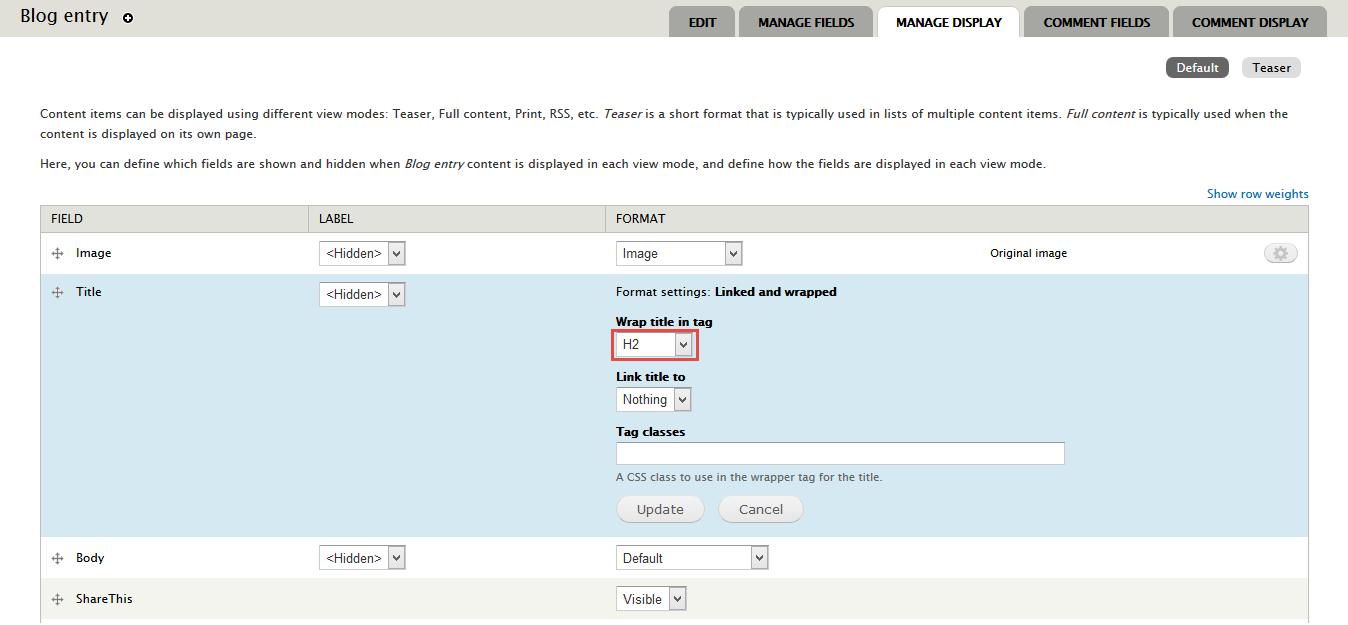
6. Go to Manage display tab > Default set following properties:
7. Click Save button
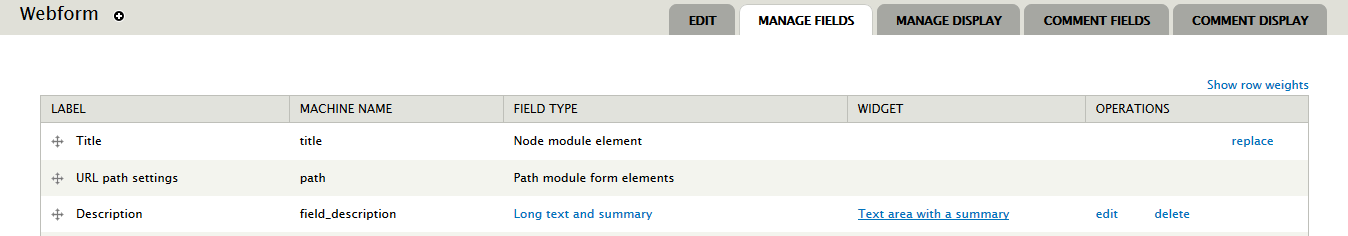
Modify Webform type
1. Navigate to Structure > Content Type
2. In Webform row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
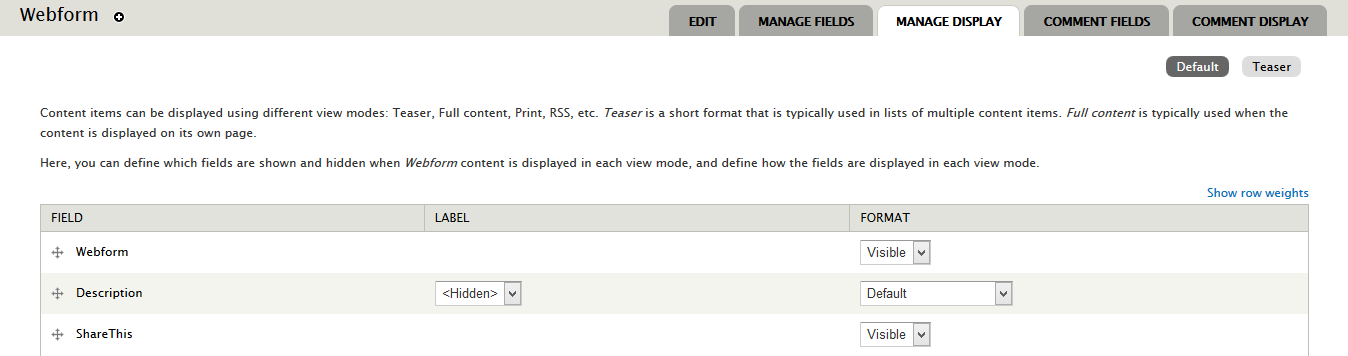
4. Go to Manage display tab > Default set following properties:
5. Click Save button
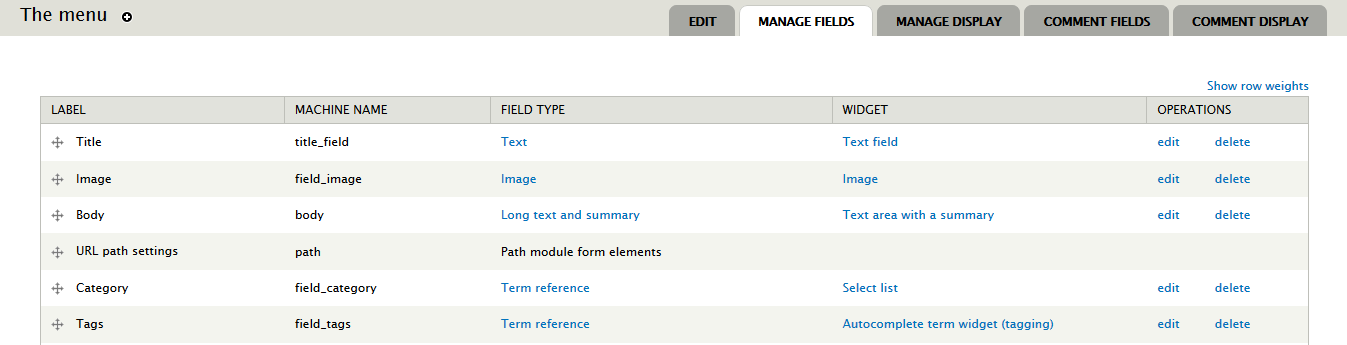
Modify The menu type
1. Navigate to Structure > Content Type
2. In The menu row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
4. Set properties for Title field
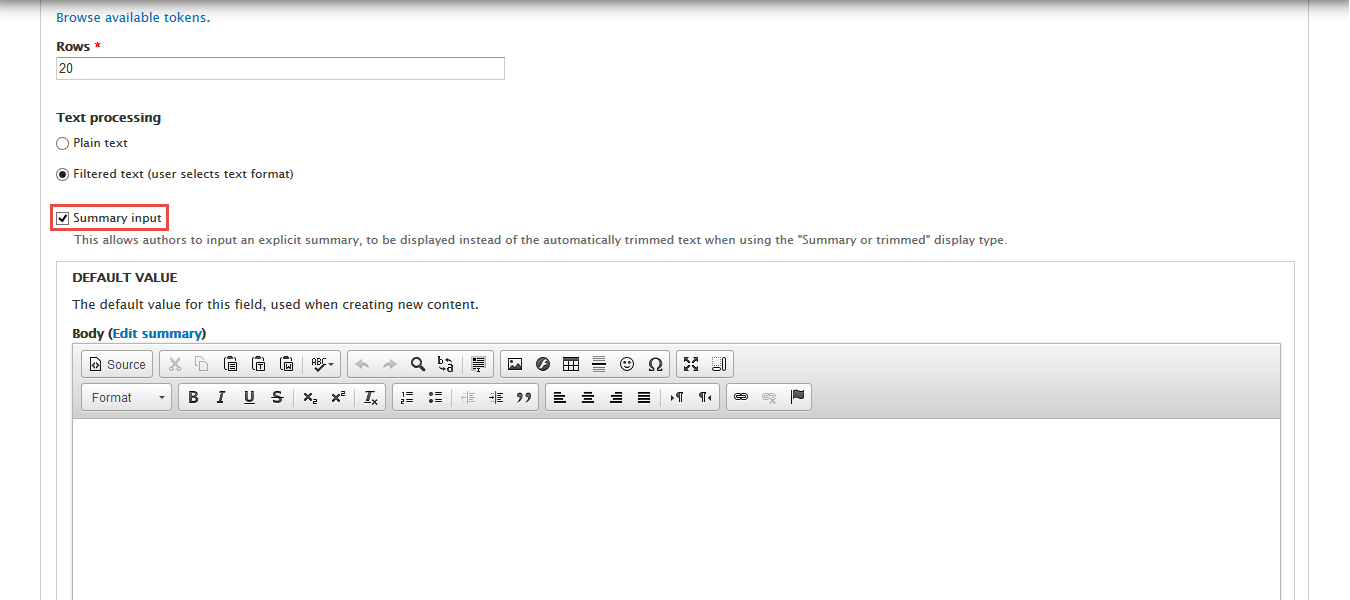
5. Set properties for Body field
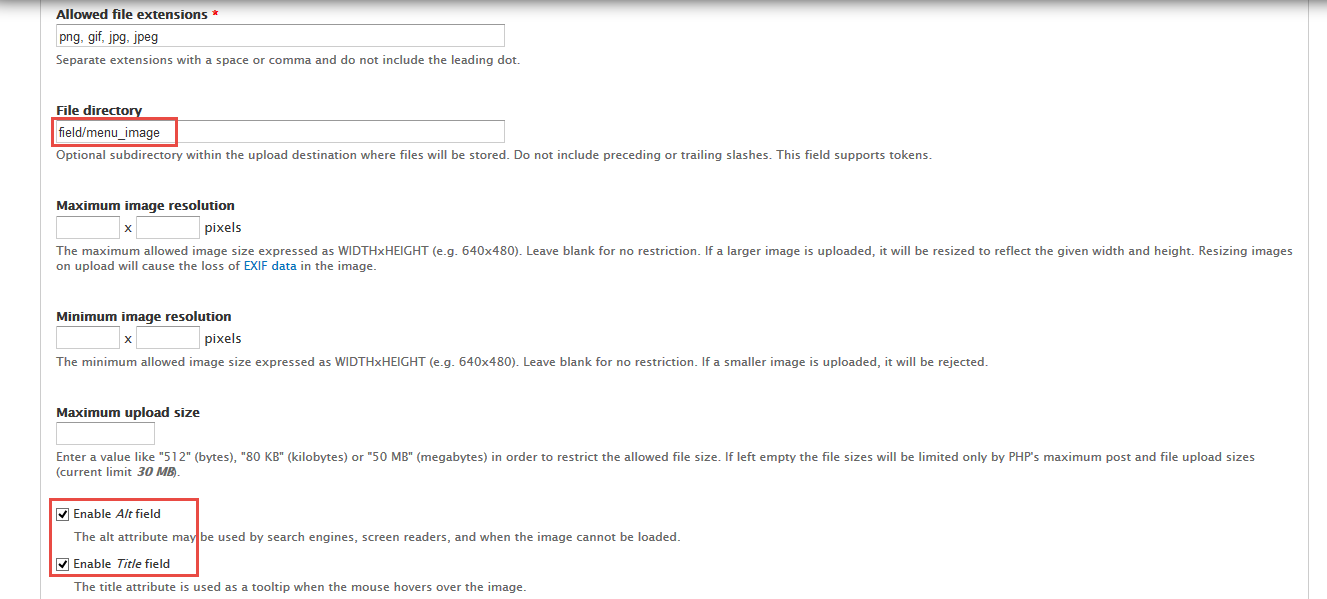
6. Set properties for Image field
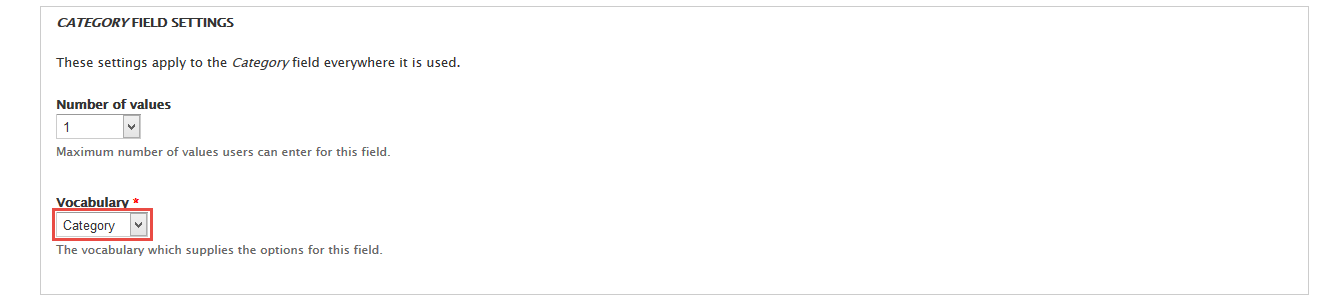
7. Set properties for Category field
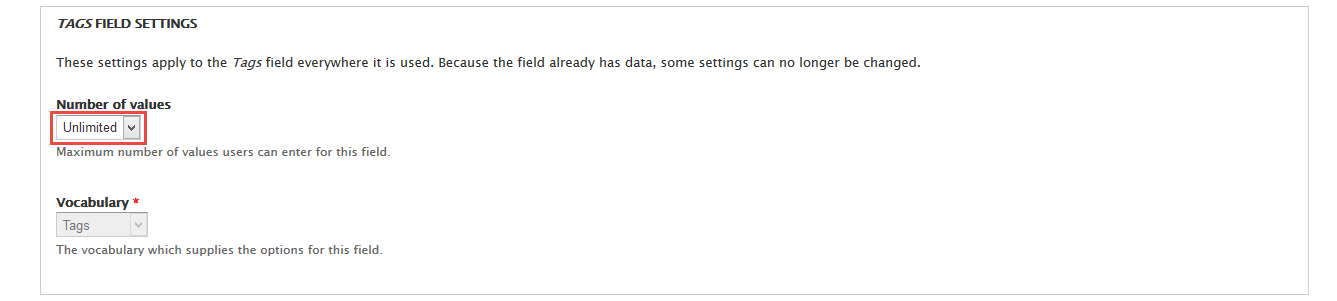
8. Set properties for Tags field
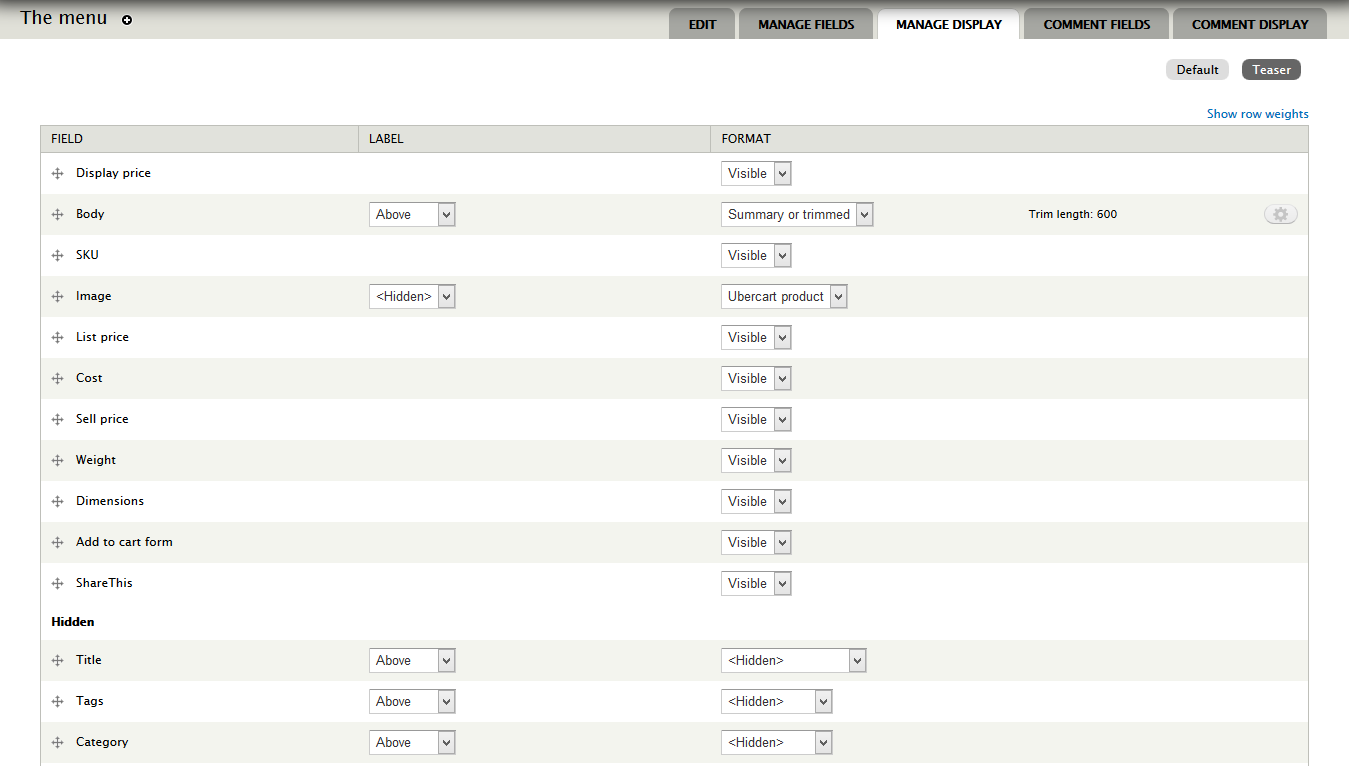
9. Go to Manage display tab > Default set following properties:
10. Go to Manage display tab > Teaser set following properties:
11. Click Save button
Modify Product type
1. Navigate to Structure > Content Type
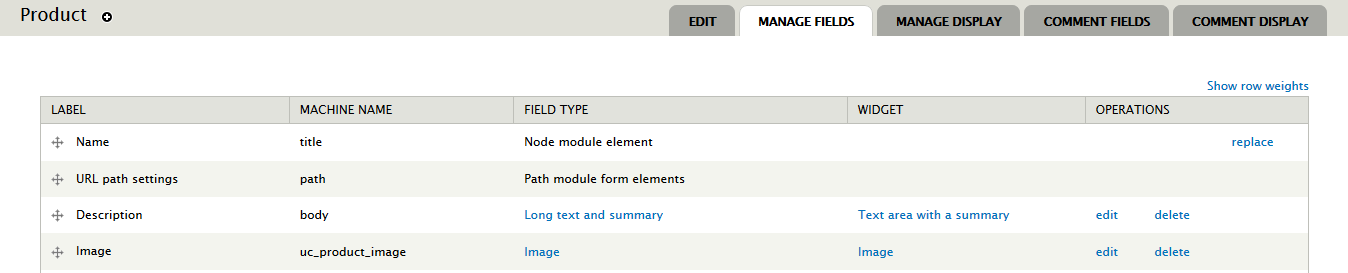
2. In Product row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
4. Click Save button
Create Gallery type
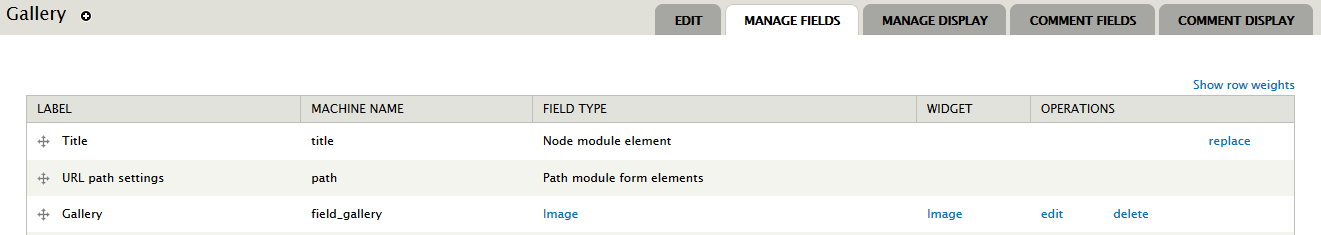
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery
2. Go to Manage Fields and add following fields:
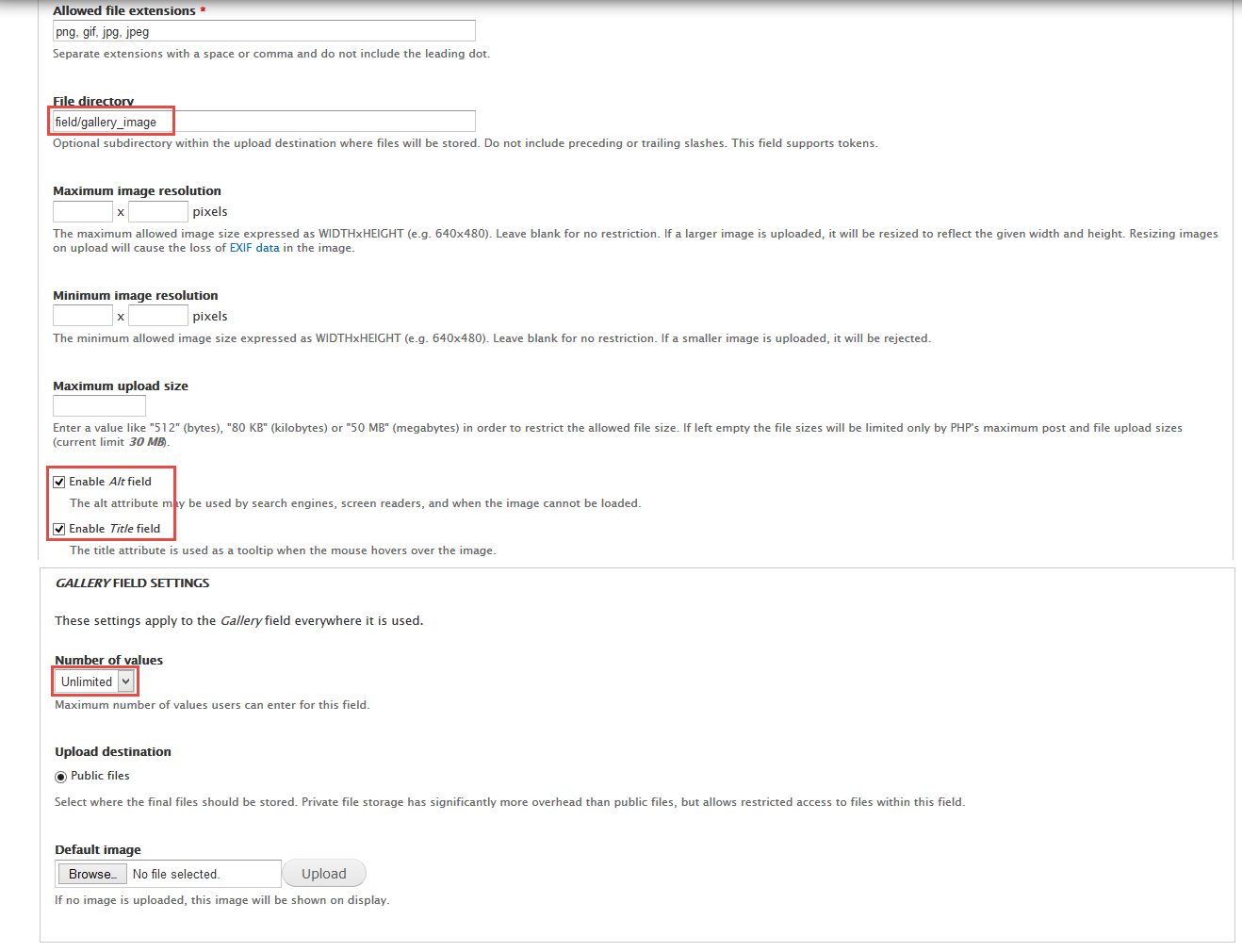
3. Set properties for Image field
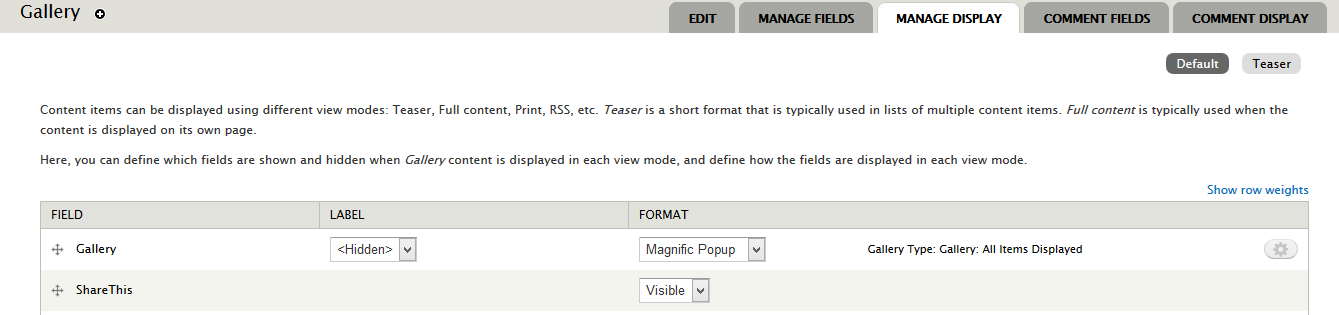
4. Go to Manage display tab > Default set following properties:
5. Click Save button
Create Persons type
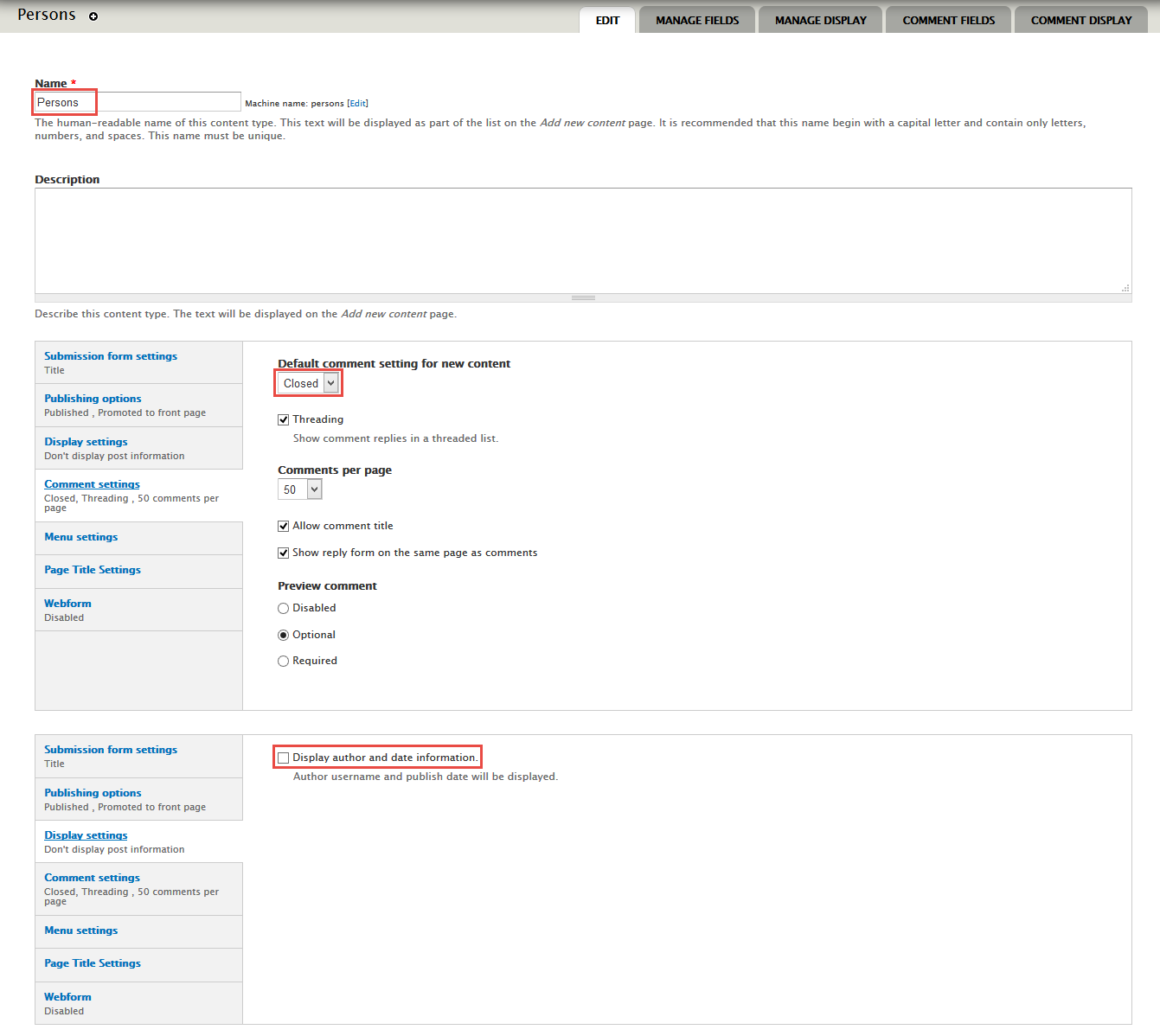
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Persons
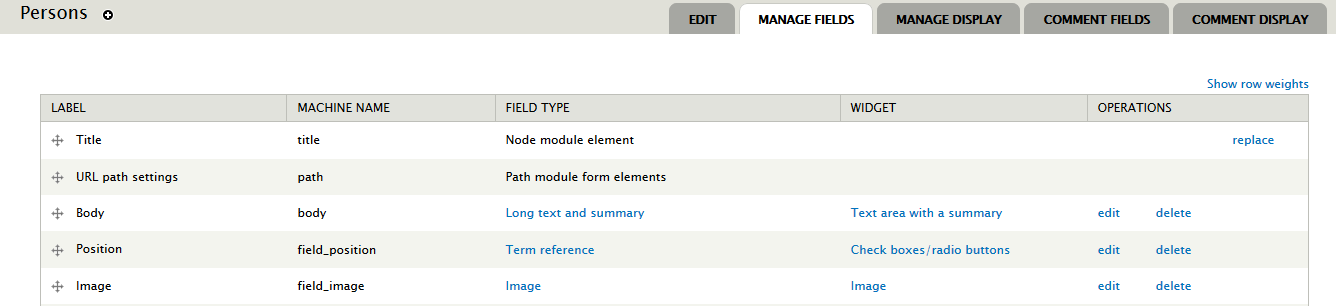
2. Go to Manage Fields and add following fields:
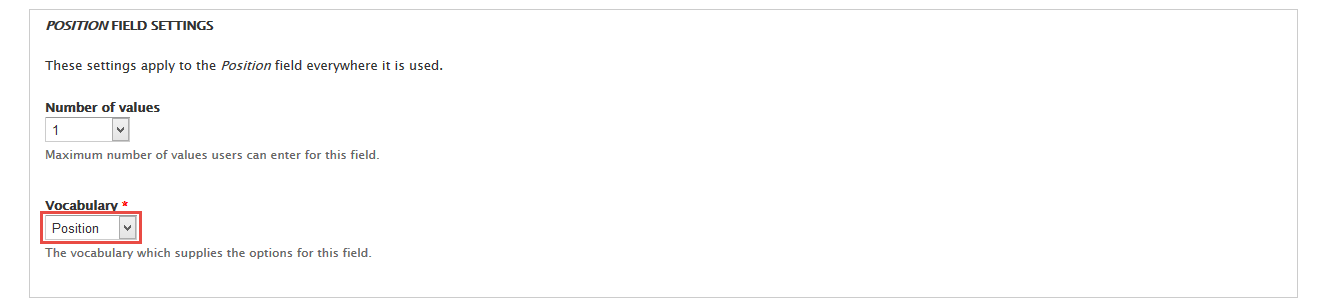
3. Set properties for Position field
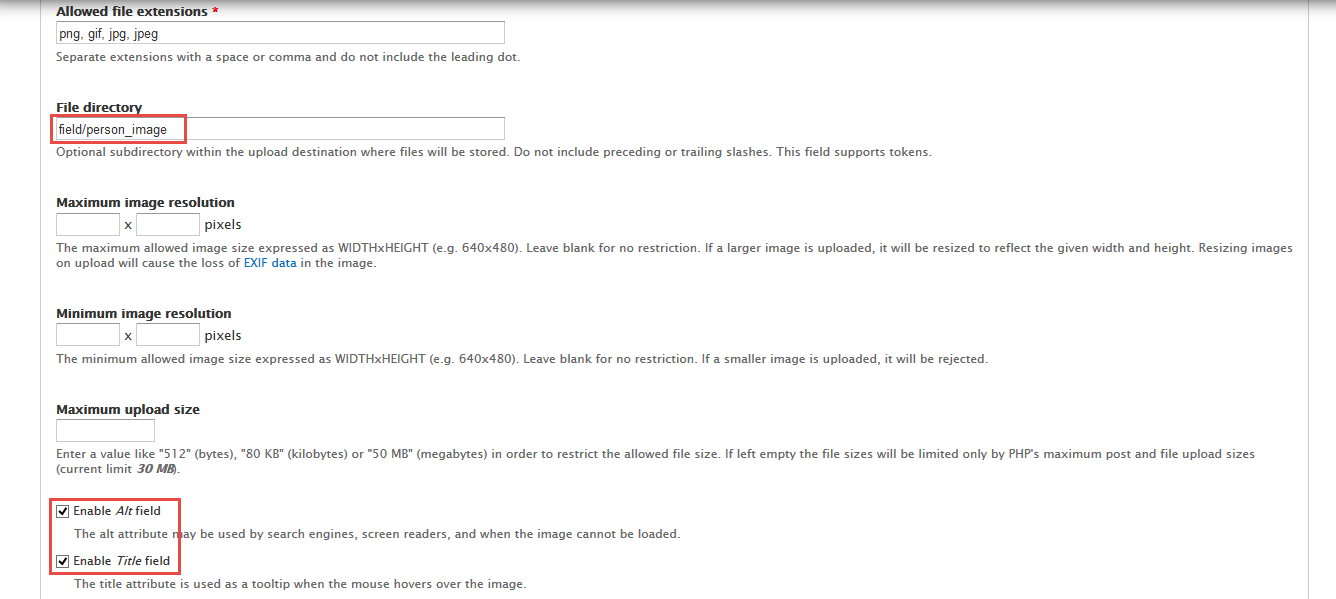
3. Set properties for Image field
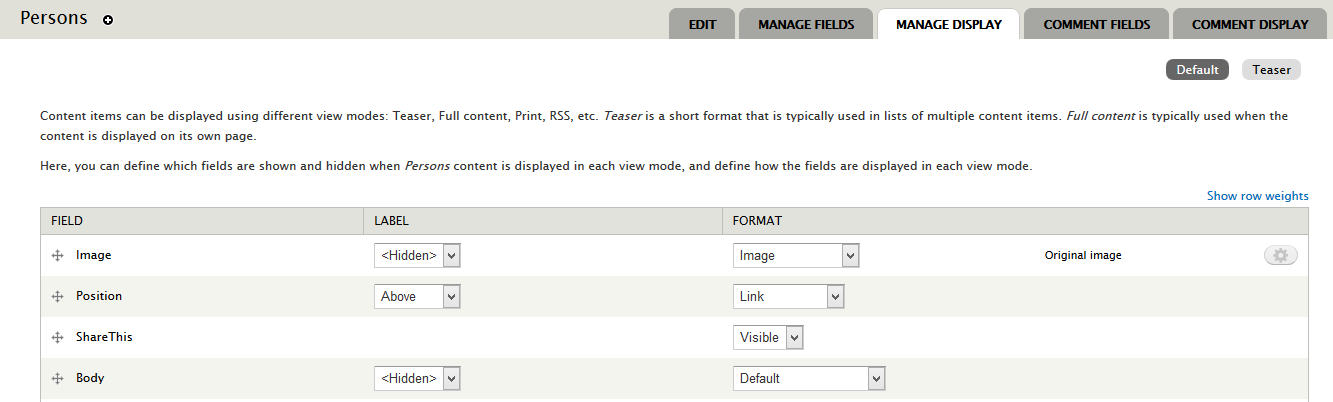
4. Go to Manage display tab > Default set following properties:
5. Click Save button
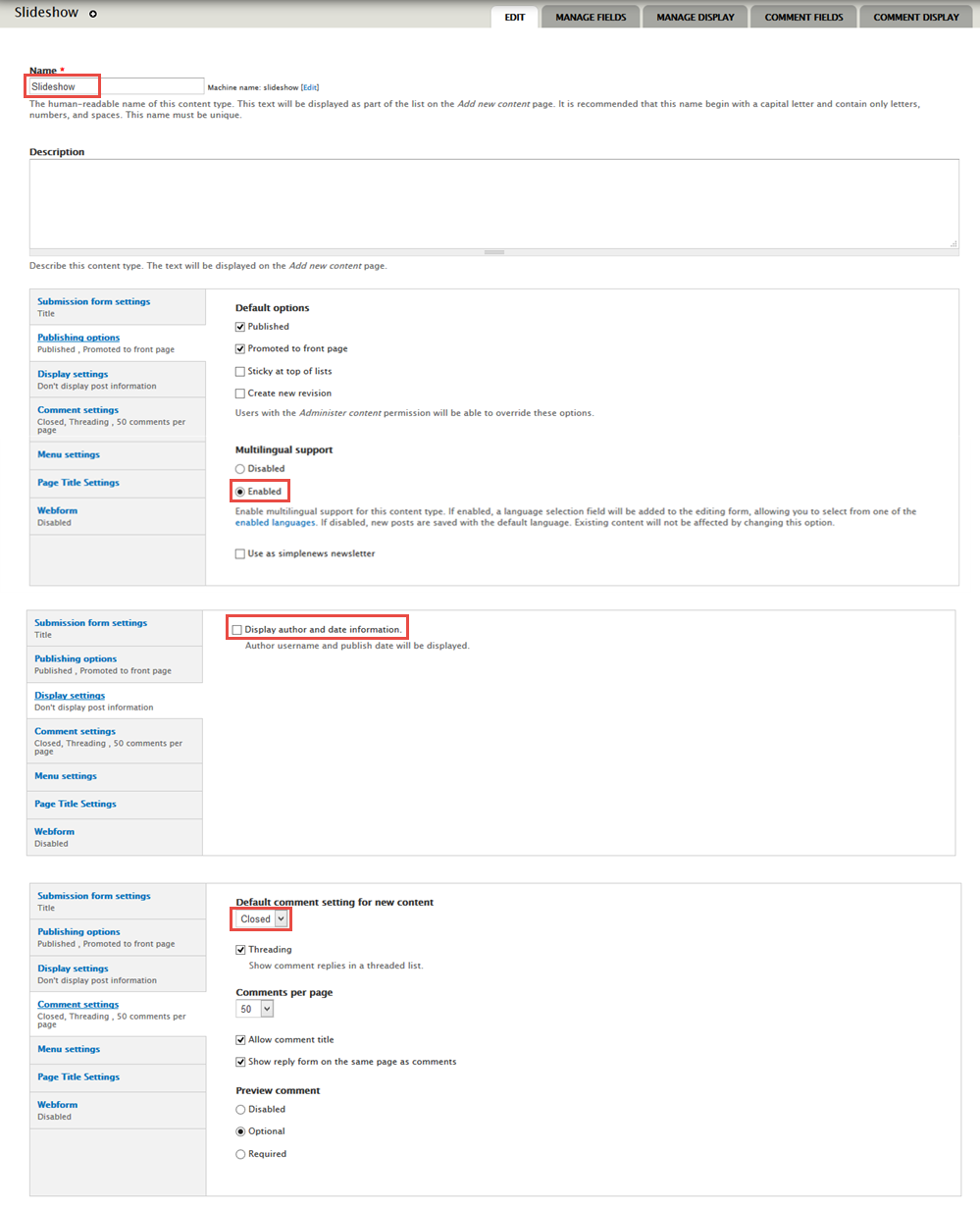
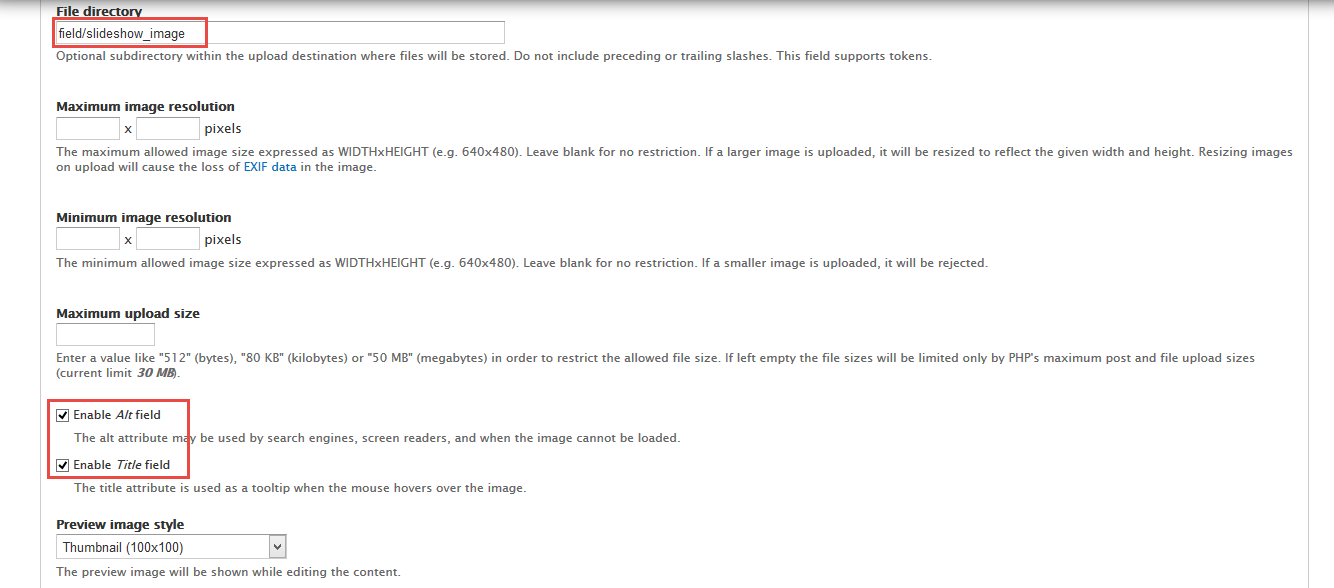
Create Slideshow type
Create Homepage
Reservation form
Front end Display
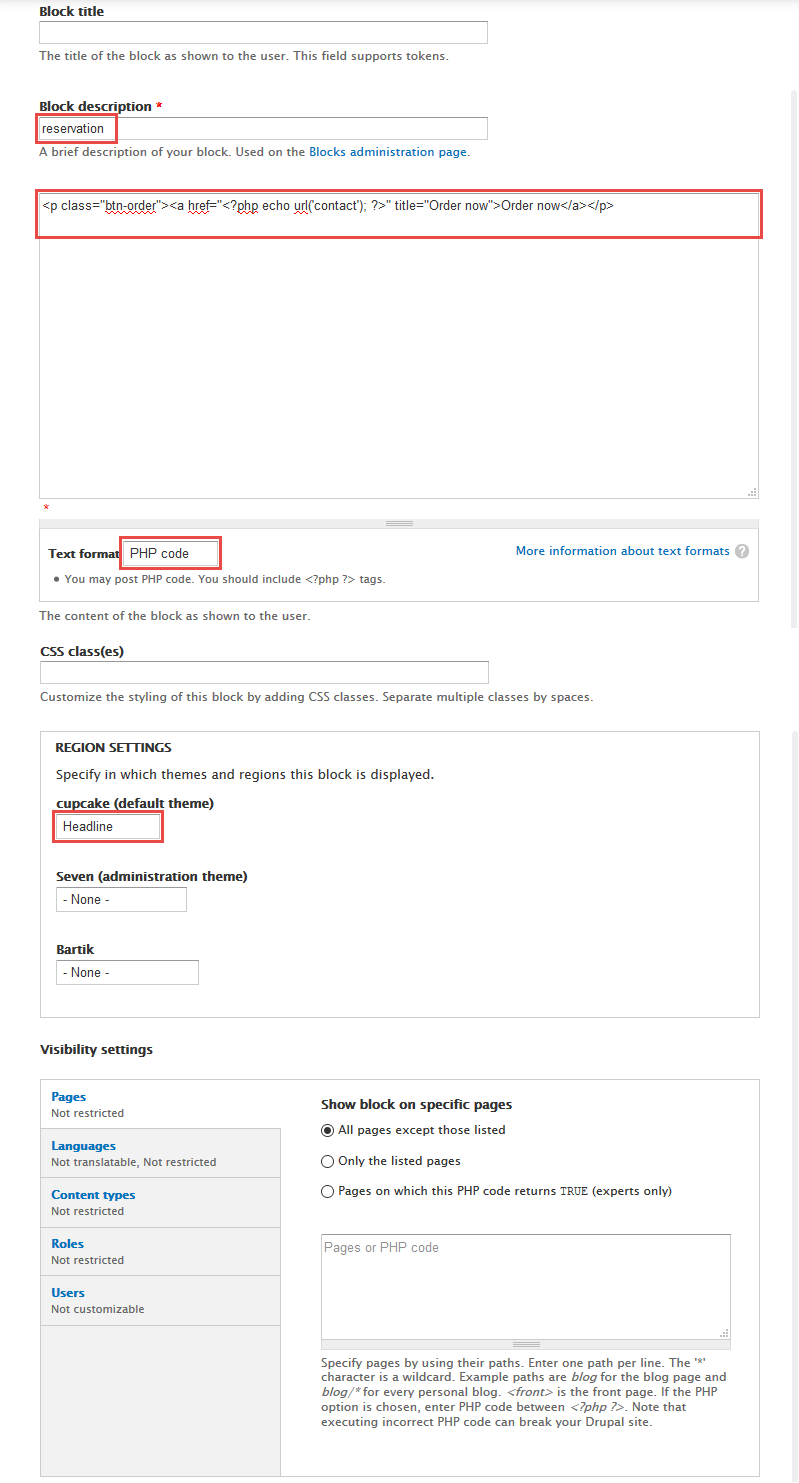
1. Navigate to Structure > Blocks, click Add block link to create block, for example: Reservation block and set properties for them.
2. Click Save block button.
Refer to following HTML code:
Add FlexSlider
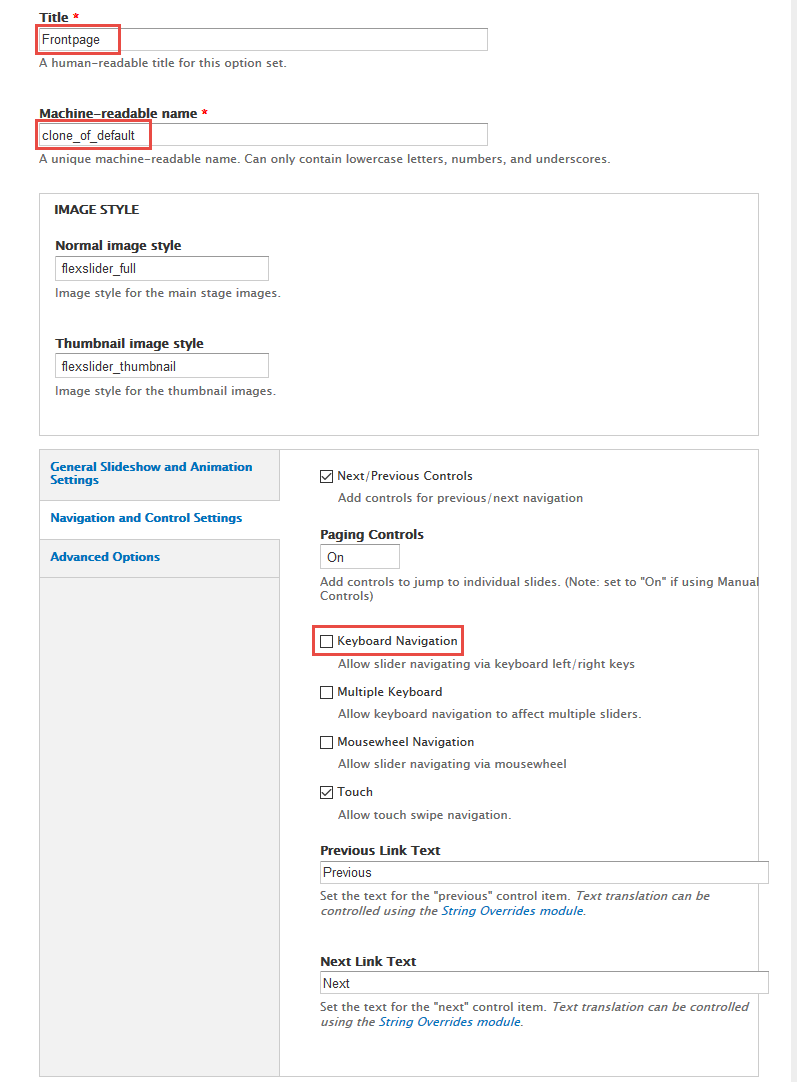
1. Navigate to Configuration > Media > FlexSlider click Add link with following properties:
2. Set properties clone_of_default field:
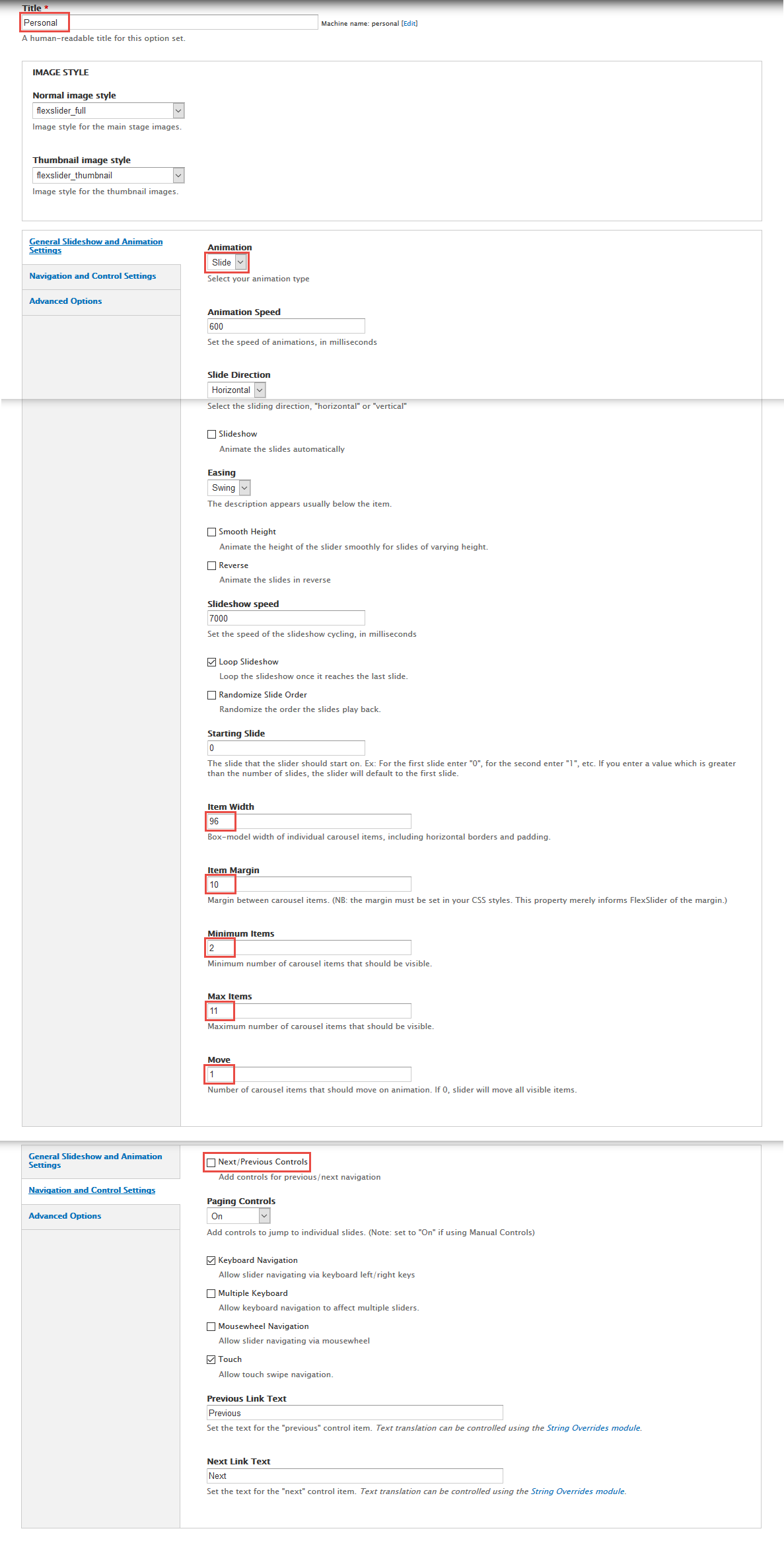
3. Set properties personal field:
4. Click Save button.
Search form
Front end Display
1. Navigate to Structure > Blocks
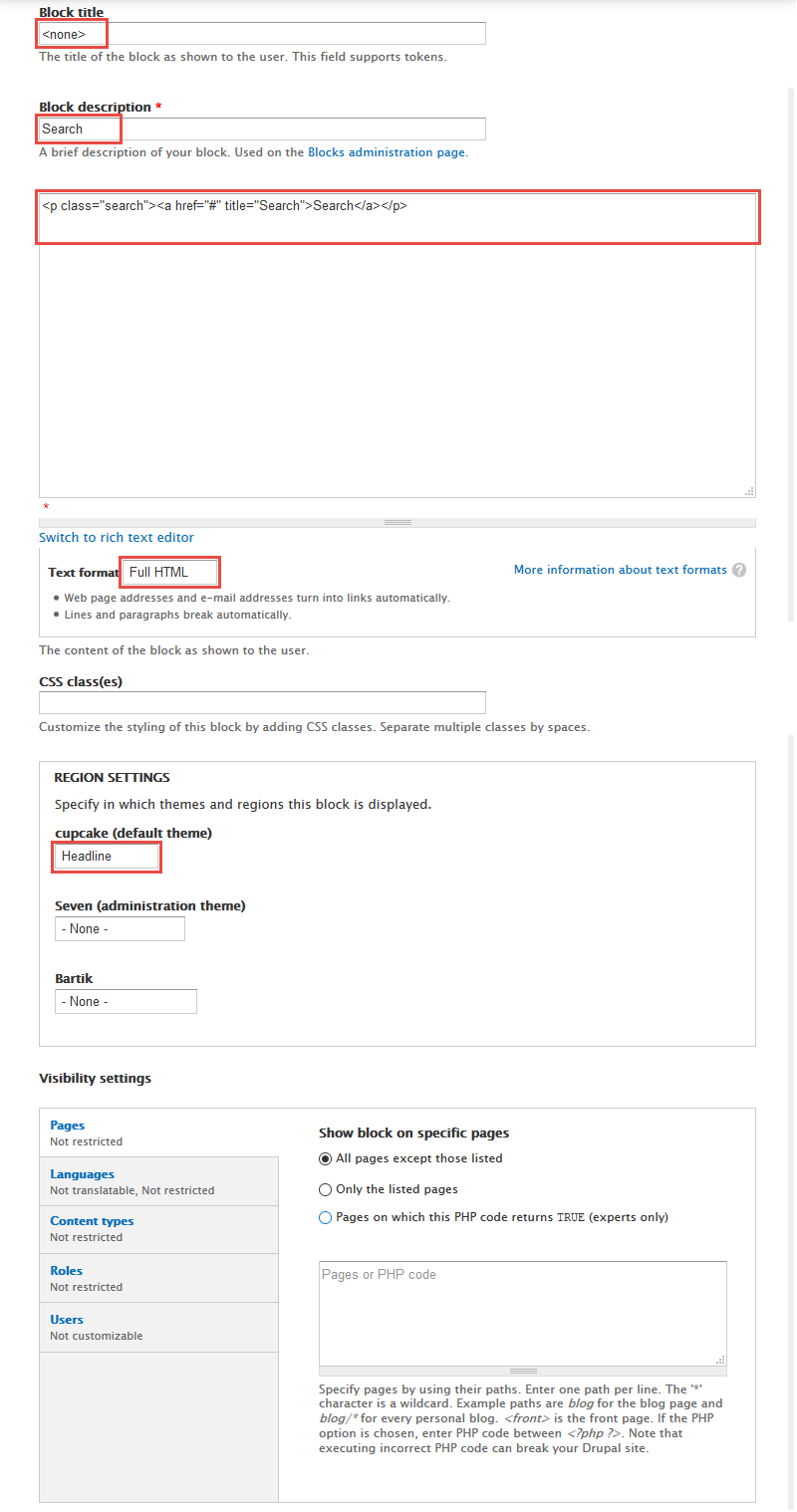
2. Find Search form, click configure link, set following properties
3. Click Save button
Languages form
Front end Display
1. Navigate to Structure > Blocks
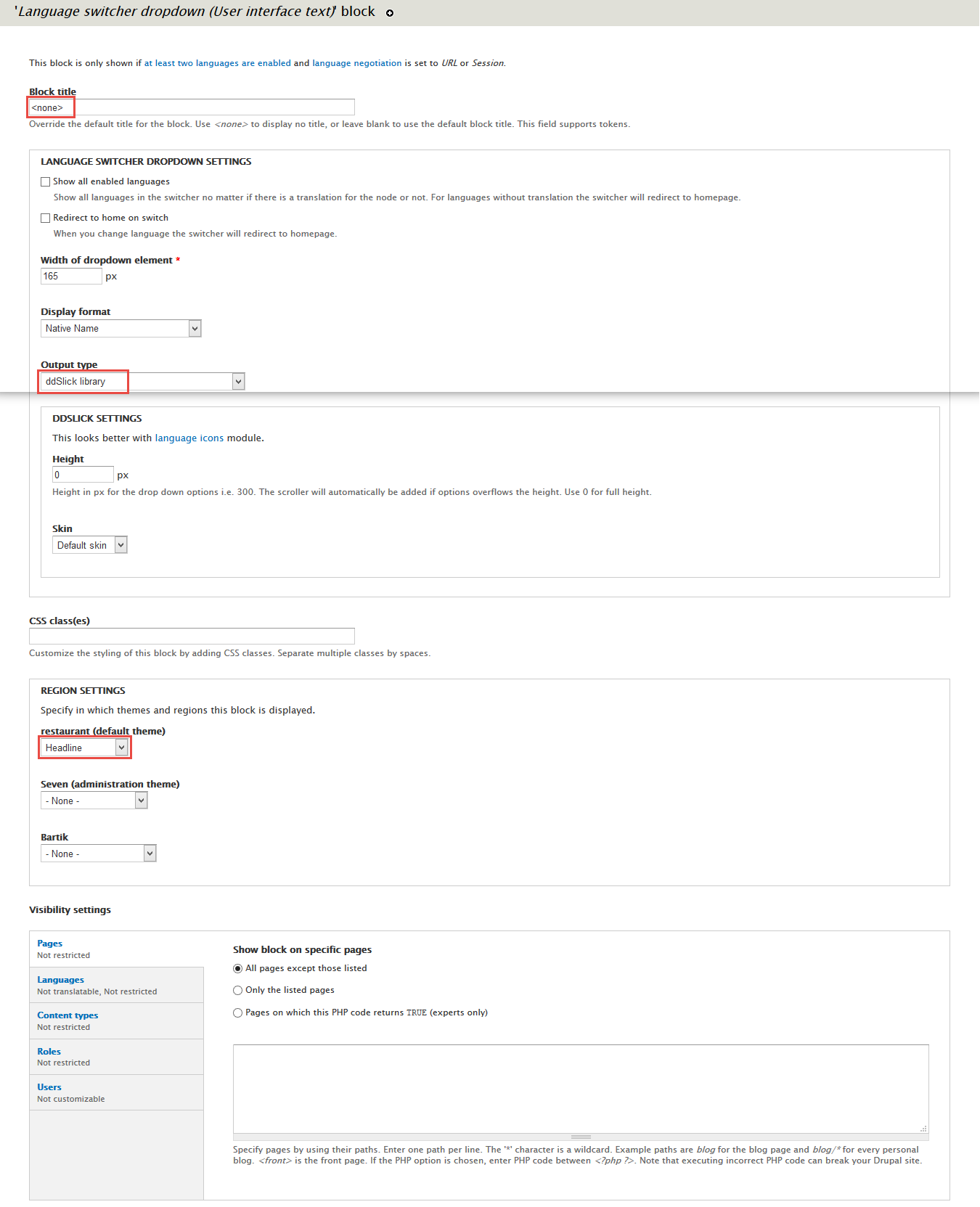
2. Find Language switcher dropdown (User interface text), click configure link, set following properties
3. Click Save button
Take away form
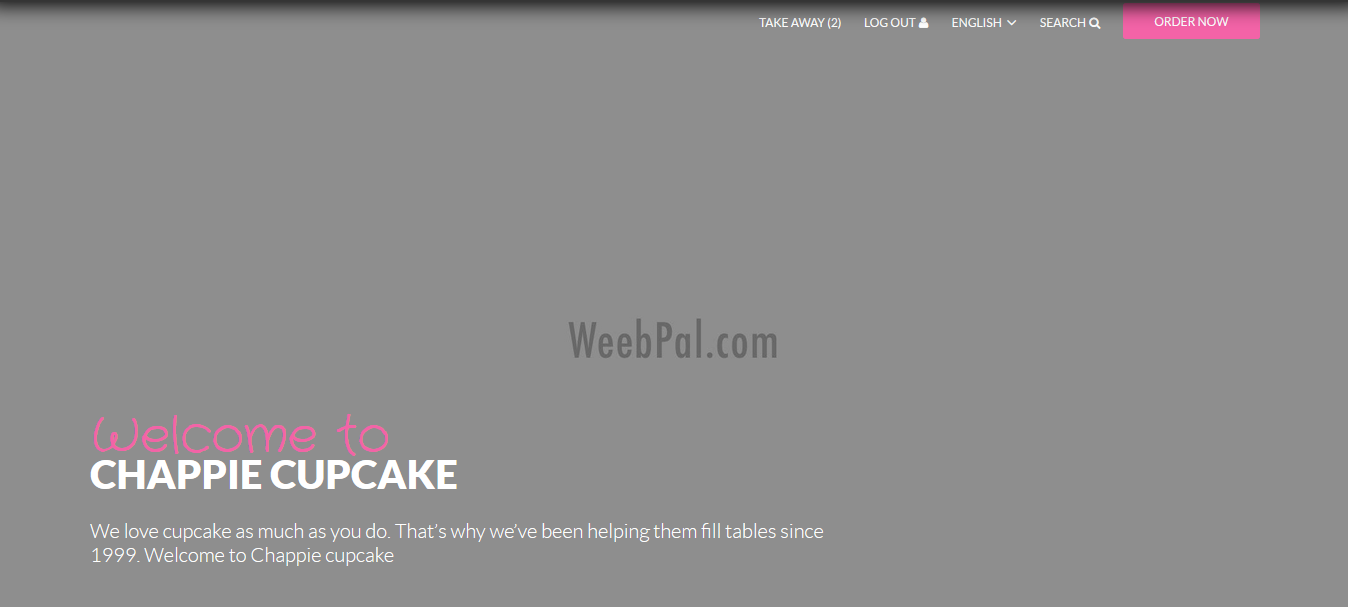
Front end Display
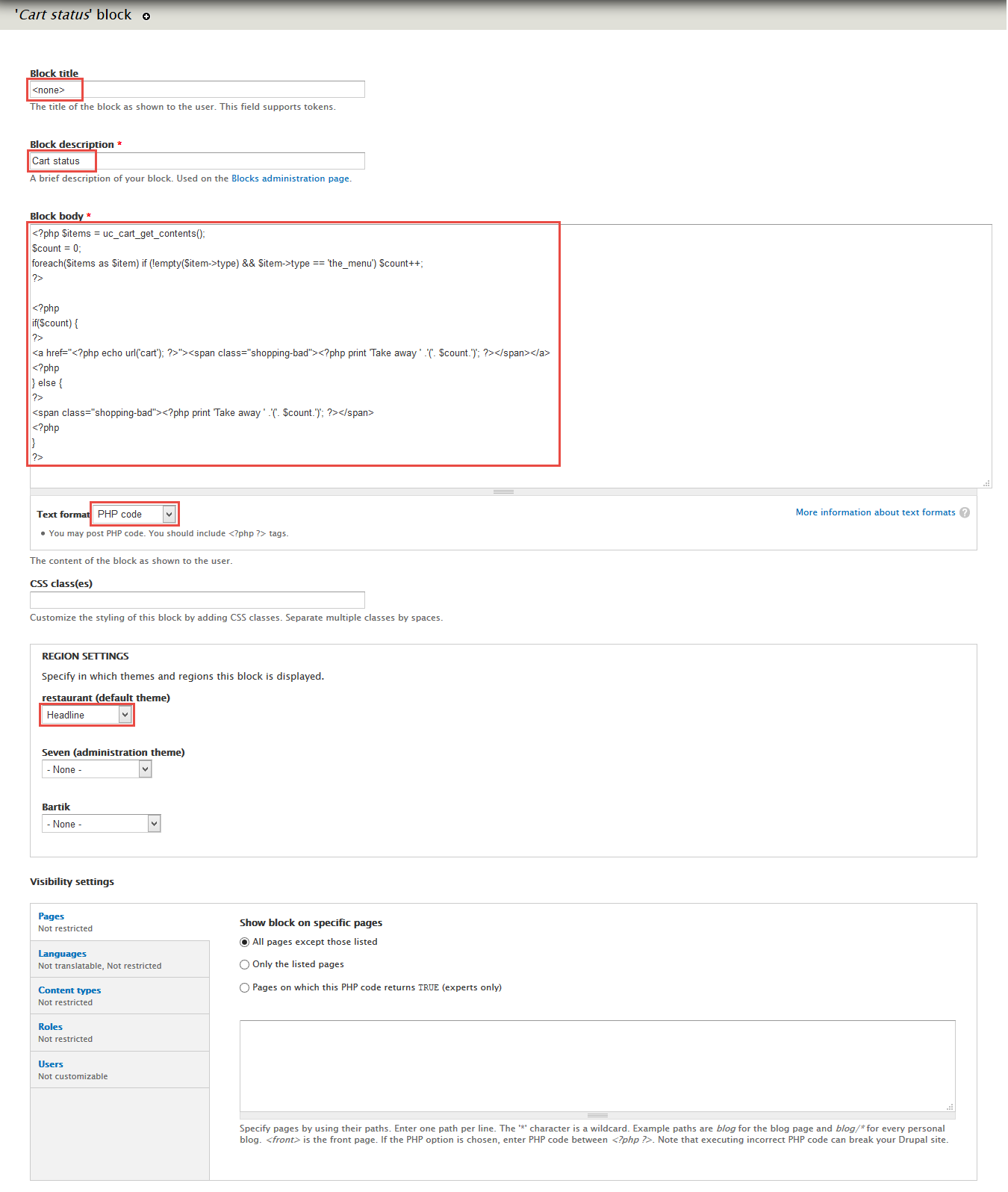
1. Navigate to Structure > Blocks, click Add block link to create block, for example: Take away block and set properties for them.
2. Click Save button
Refer to following HTML code:
Slideshow
Front end Display
1. Create Slideshow block view
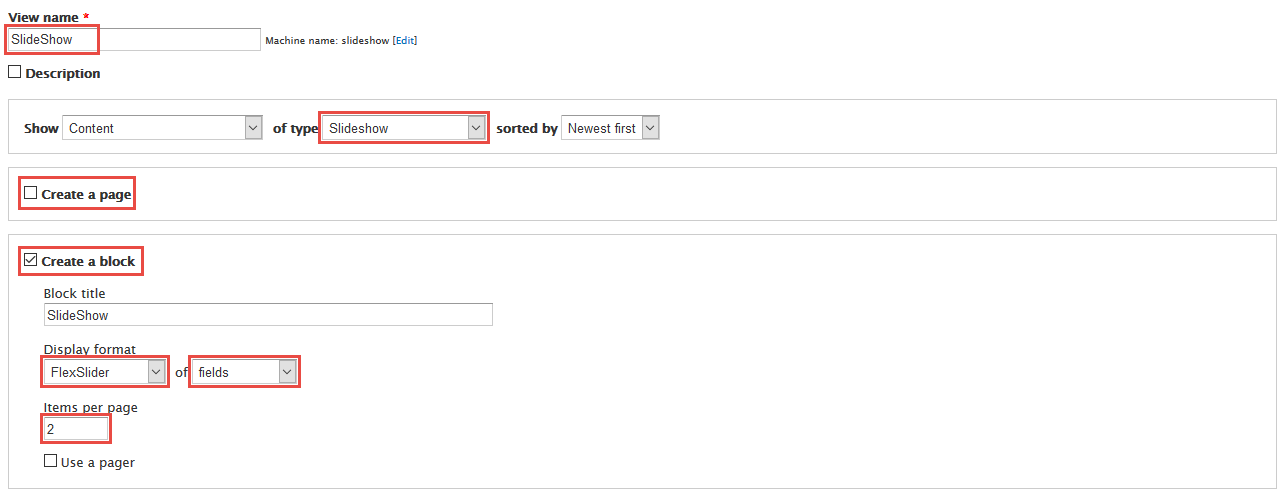
1. Navigate to Structure > Views, click Add views link, Create Slideshow view with following properties:
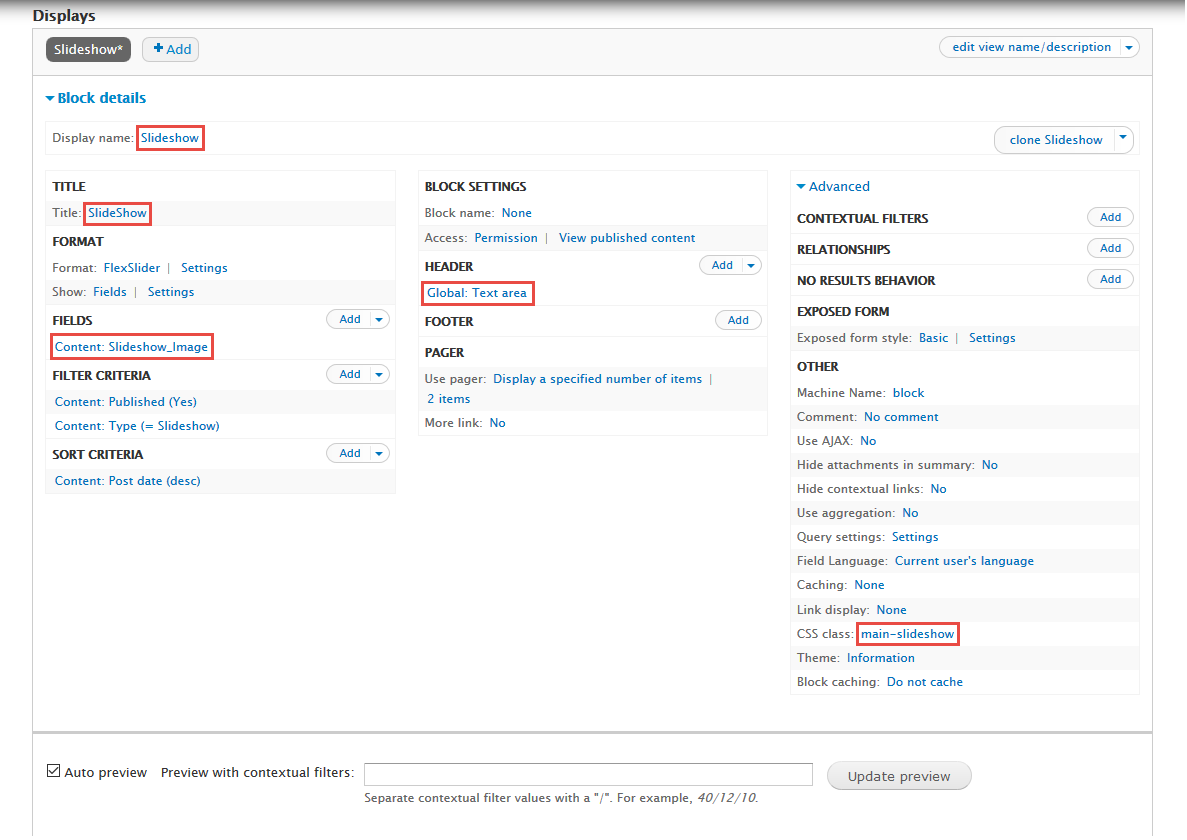
2. Click Continue & edit button and set following properties:
3. At Display name area, set following properties:
4. At Title area, set following properties:
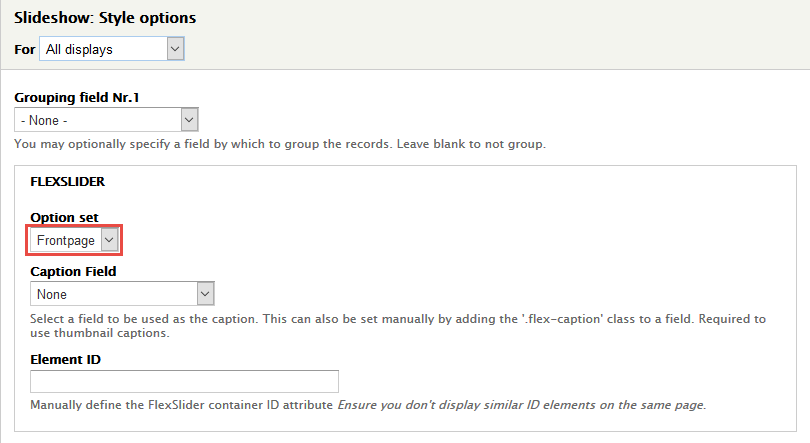
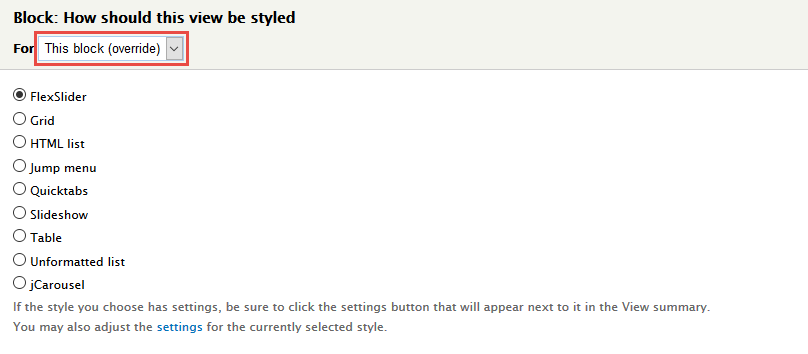
5. At FORMAT Format: FlexSlider area, click Settings and set following properties:
6. At FIELDS area, click Add button to add fields: Content: Slideshow_Imagefield and set following properties:
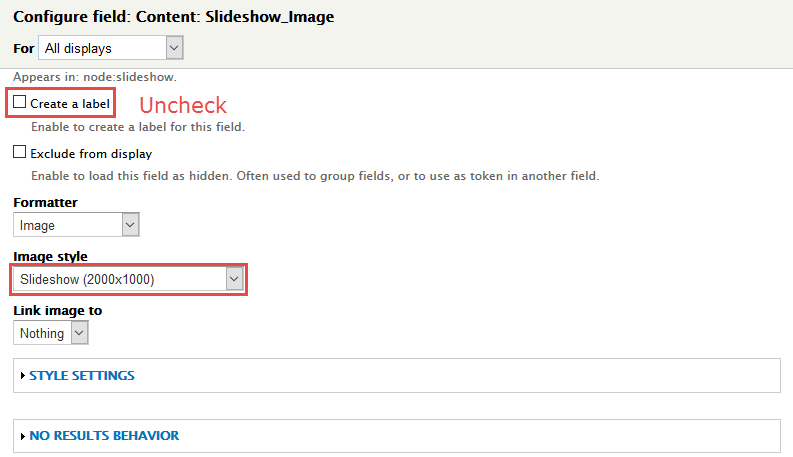
7. Set properties for Content: Slideshow_Image
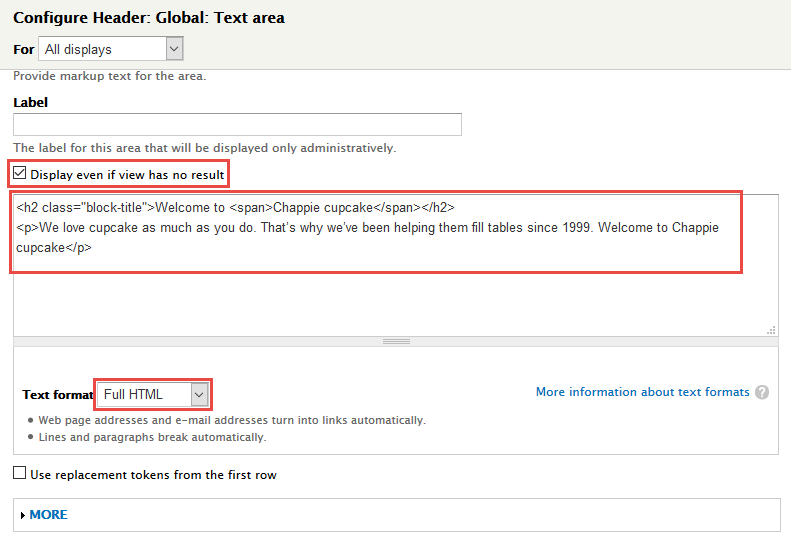
8. At Header area, Click Add button to add Global: Text area and set the following properties:
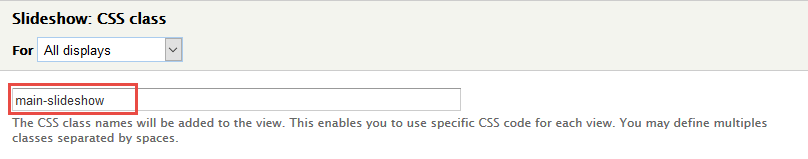
9. In Advanced > OTHER area, add CSS class change following properties:
10. Click Save button.
Refer to following HTML code:
Welcome to Chappie cupcake
We love cupcake as much as you do. That’s why we’ve been helping them fill tables since 1999. Welcome to Chappie cupcake
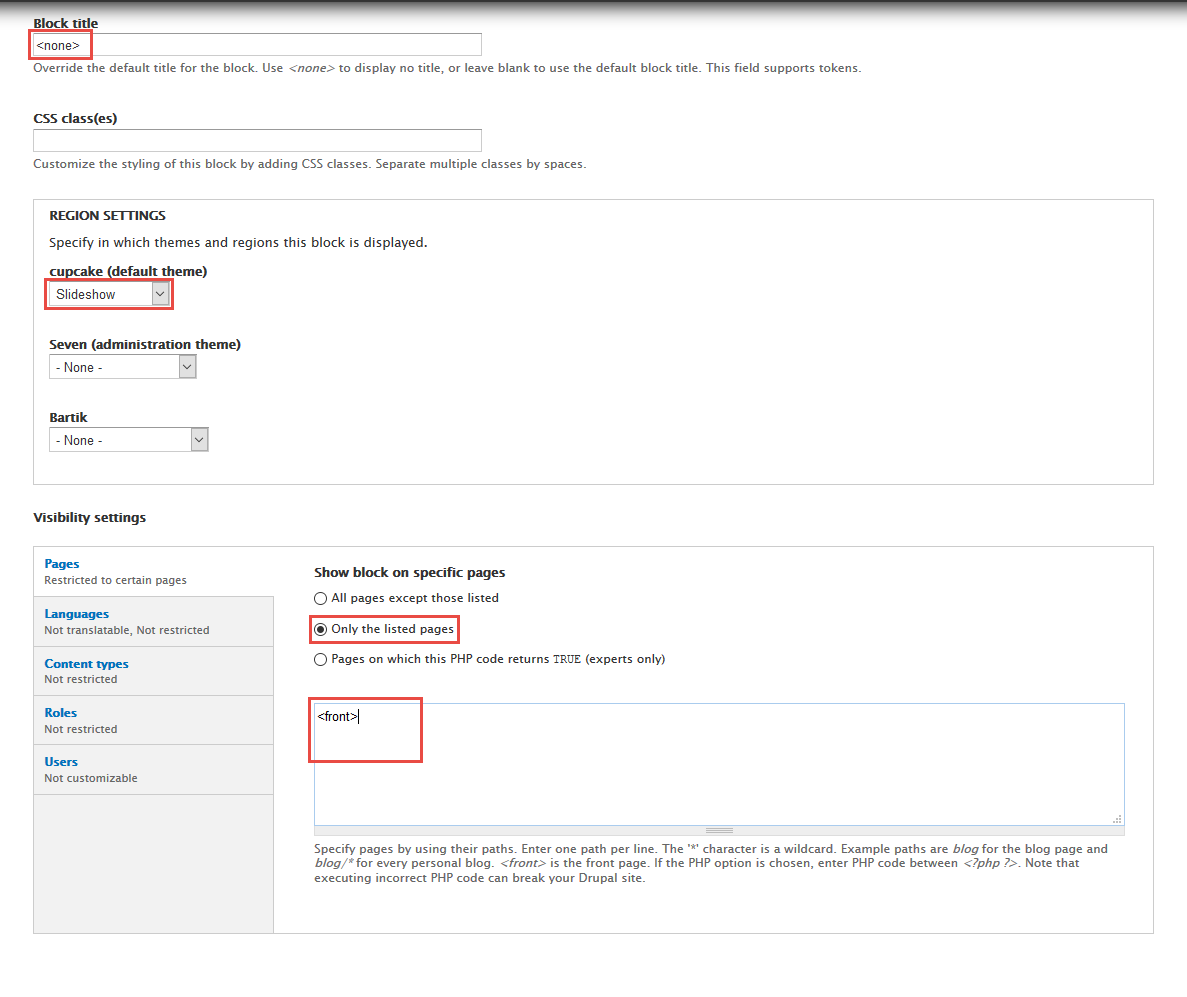
2. Configure Slideshow block
1. Navigate to Structure > Blocks
2. Find View: SlideShow: Slideshow, click configure link, set following properties:
3. Click Save block button.
About Us block
Front end Display
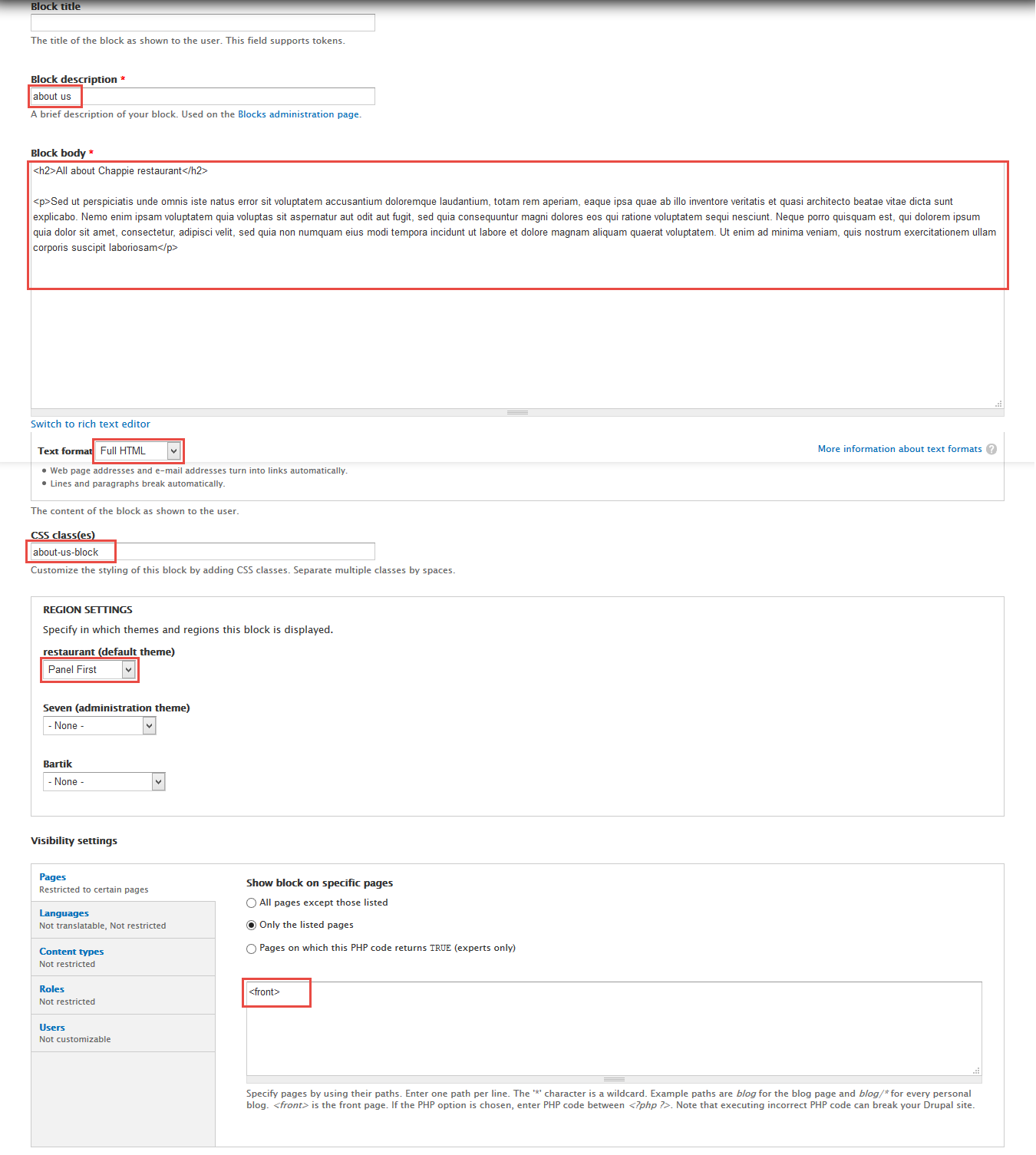
1. Navigate to Structure > Blocks, click Add block link to create block, for example: About Us block and set properties for them.
2. Click Save button
Refer to following HTML code:
All about Chappie cupcake
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam
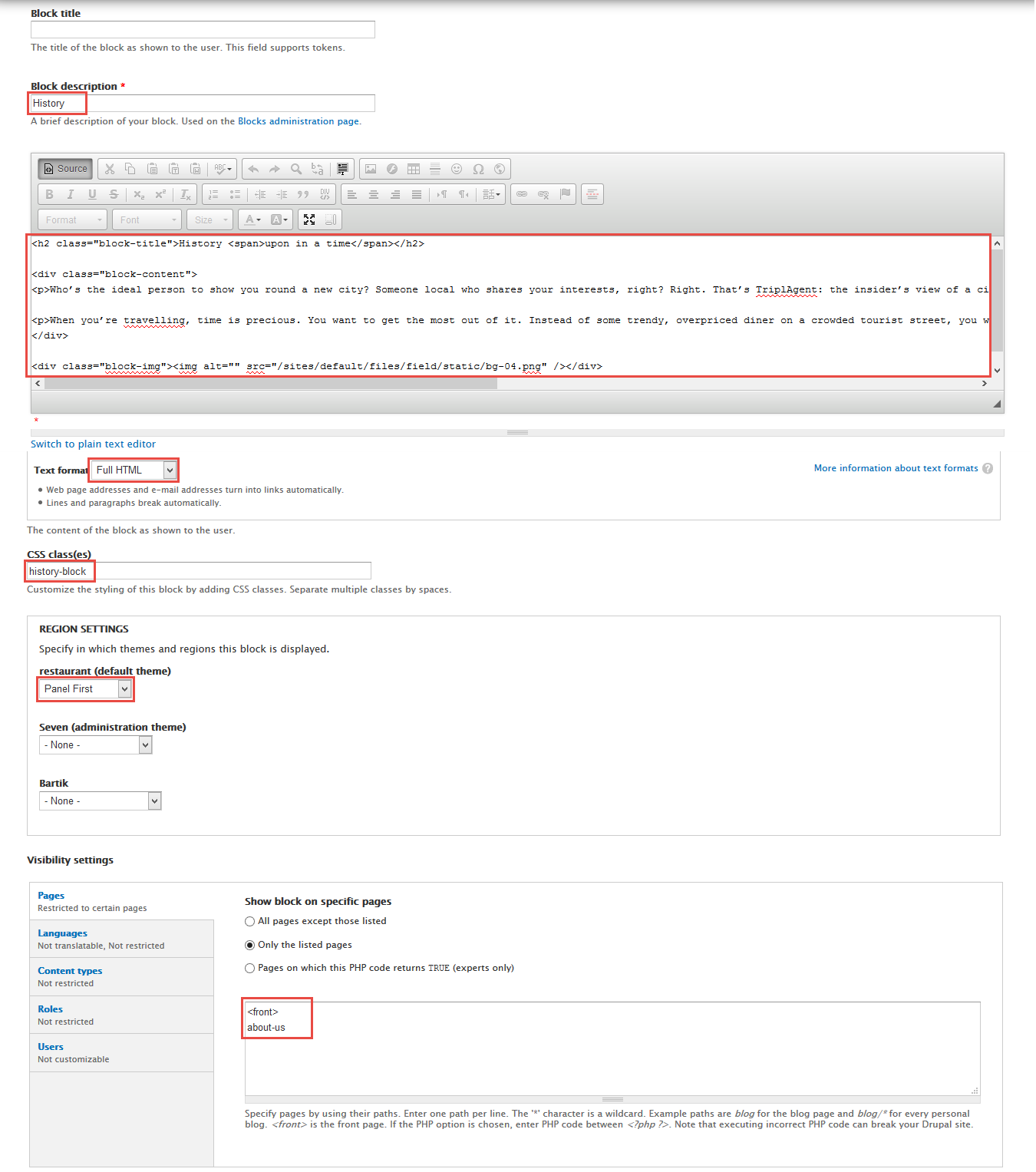
History block
Front end Display
1. Navigate to Structure > Blocks, click Add block link to create block, for example: History block and set properties for them.
2. Click Save button
Refer to following HTML code:
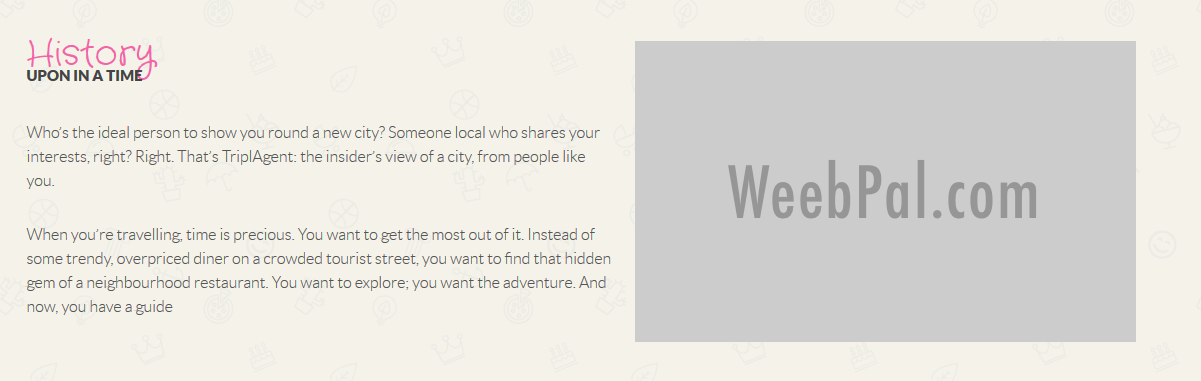
History upon in a time
Who’s the ideal person to show you round a new city? Someone local who shares your interests, right? Right. That’s TriplAgent: the insider’s view of a city, from people like you.
When you’re travelling, time is precious. You want to get the most out of it. Instead of some trendy, overpriced diner on a crowded tourist street, you want to find that hidden gem of a neighbourhood restaurant. You want to explore; you want the adventure. And now, you have a guide
;?>)
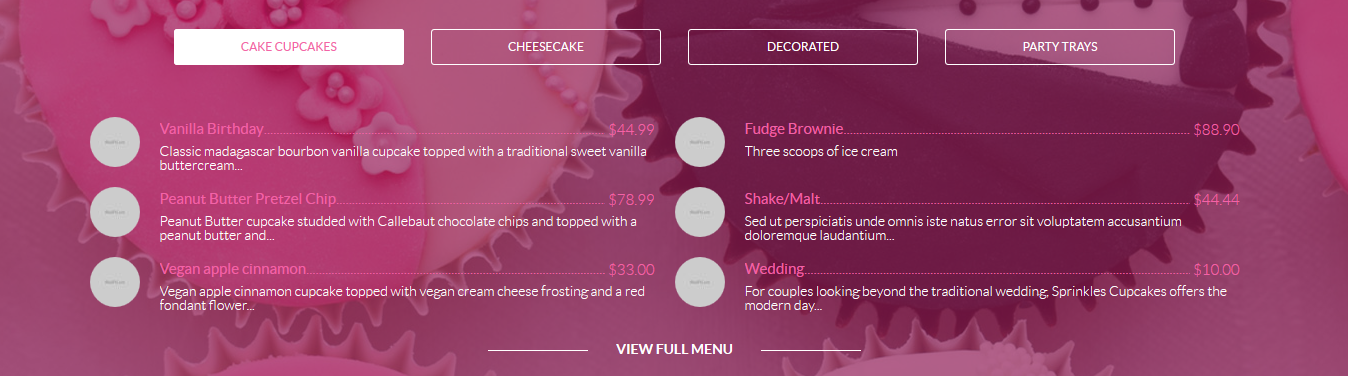
The menu
Front end display
Stay open The menu view, click Add button add Block new.
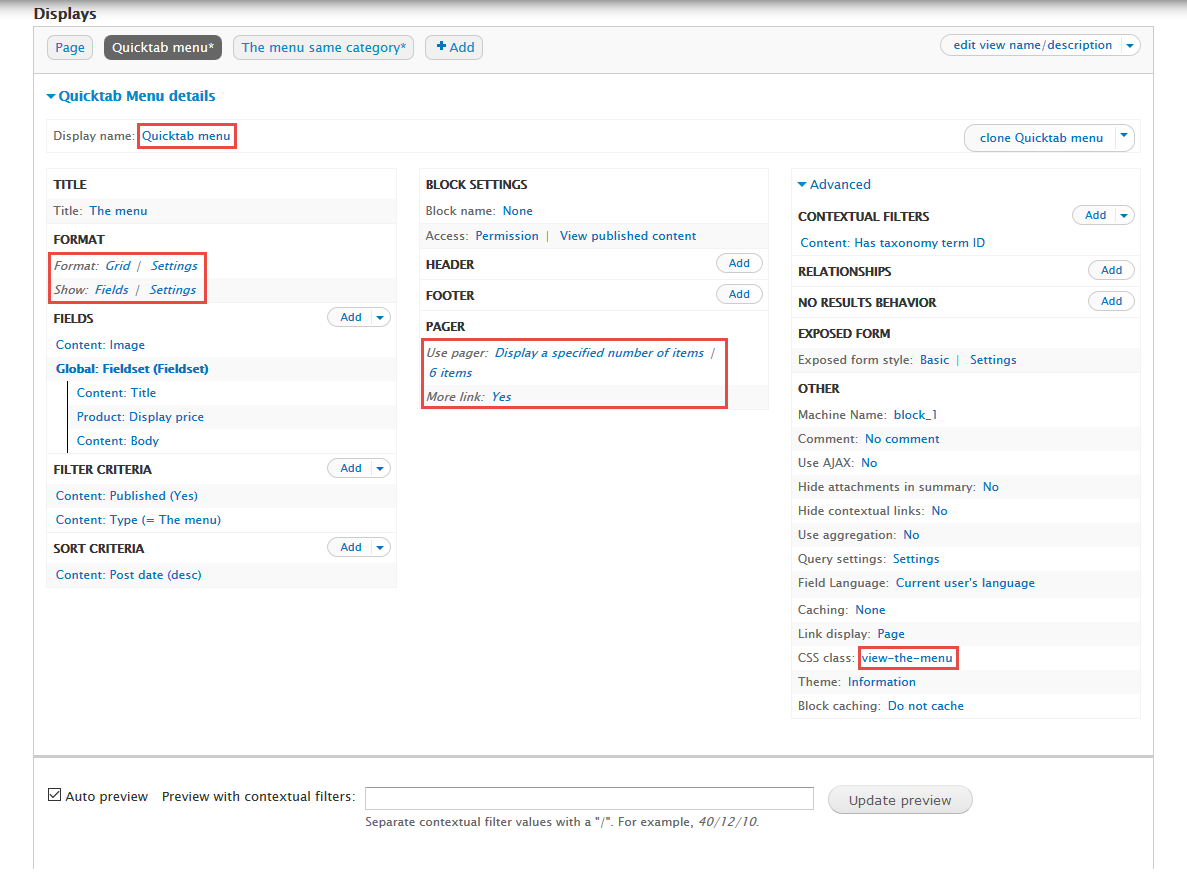
1. Create Quicktab menu block view
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
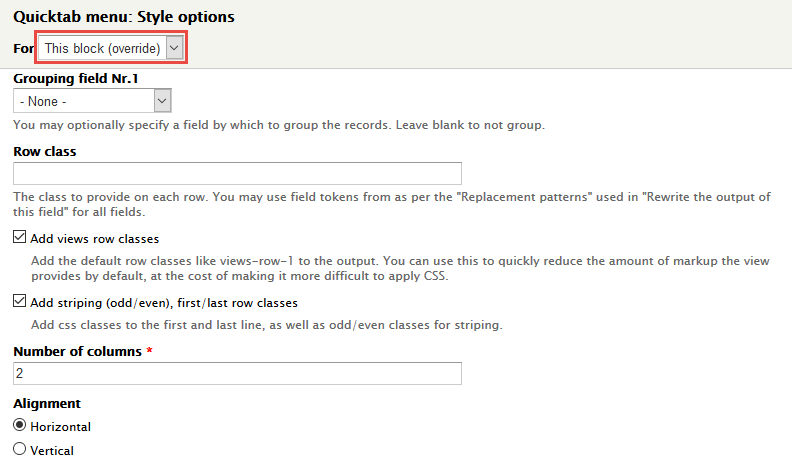
3. At FORMAT Format: Grid area, click Settings and set following properties:
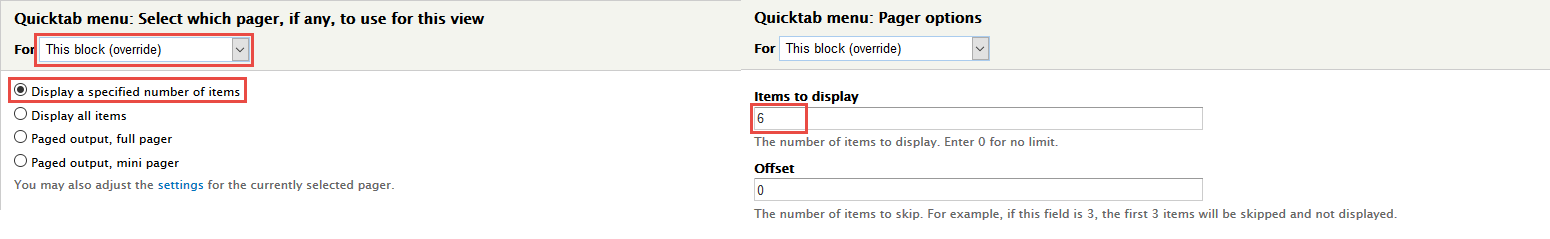
4. At PAGER > Use pager area, click link
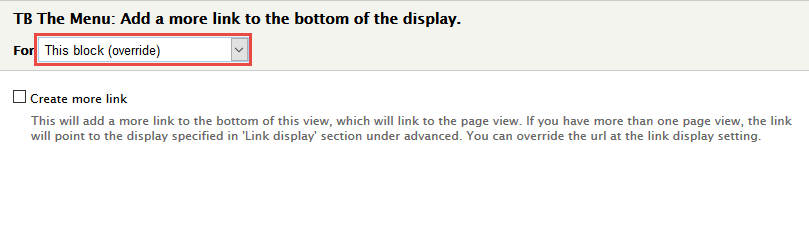
5. At PAGER > More link area, click link
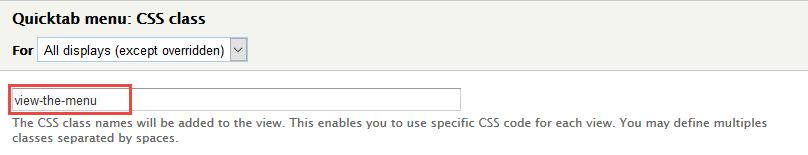
6. In Advanced > OTHER area, add CSS class change following properties:
7. Click Save button.
2. Create The menu quicktabs
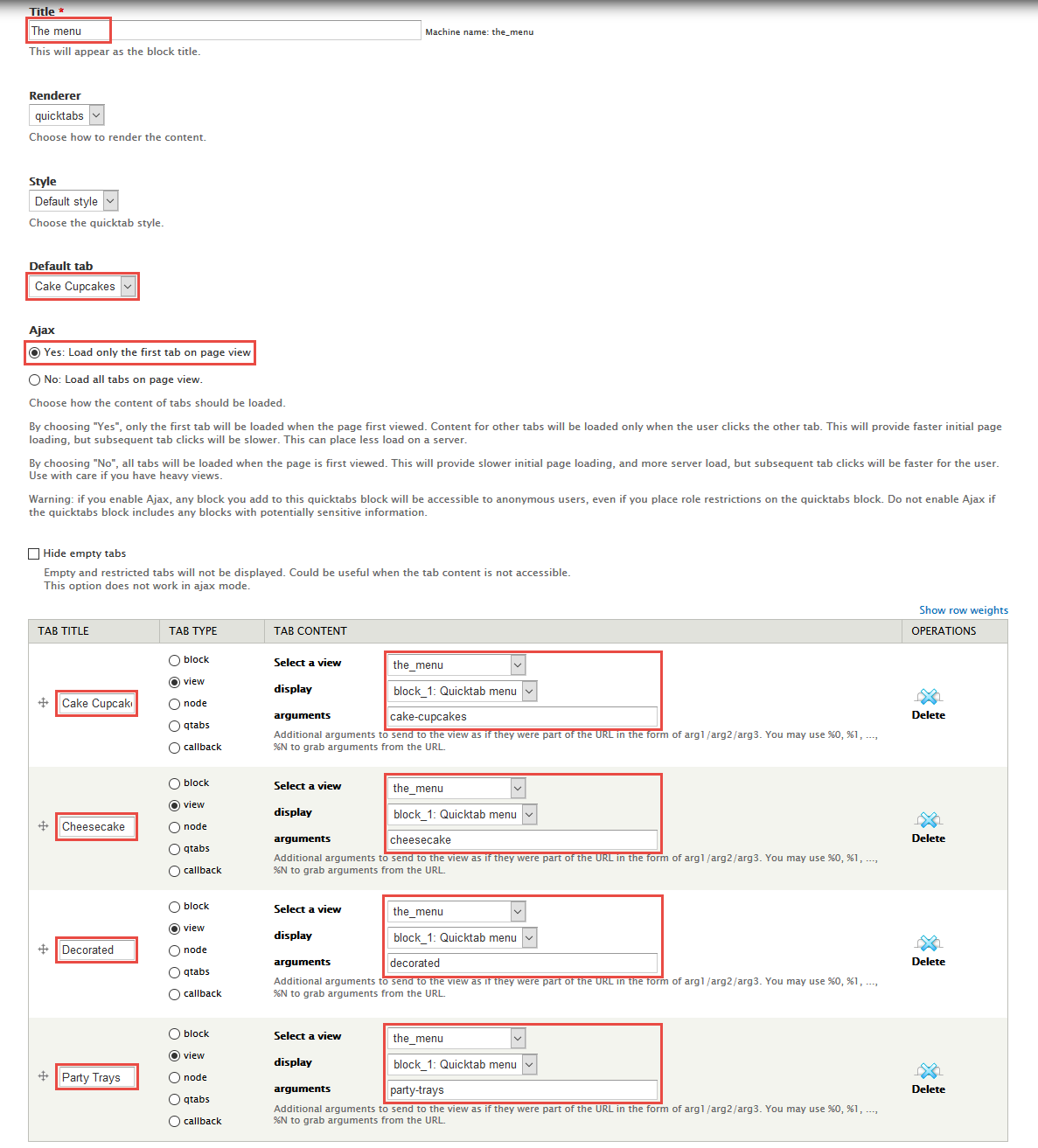
1. Navigate to Structure > Quicktabs. Click Add Quicktabs Instance link to create quicktabs and set following properties:
2. Click Save button
3. Configure The menu quicktabs block
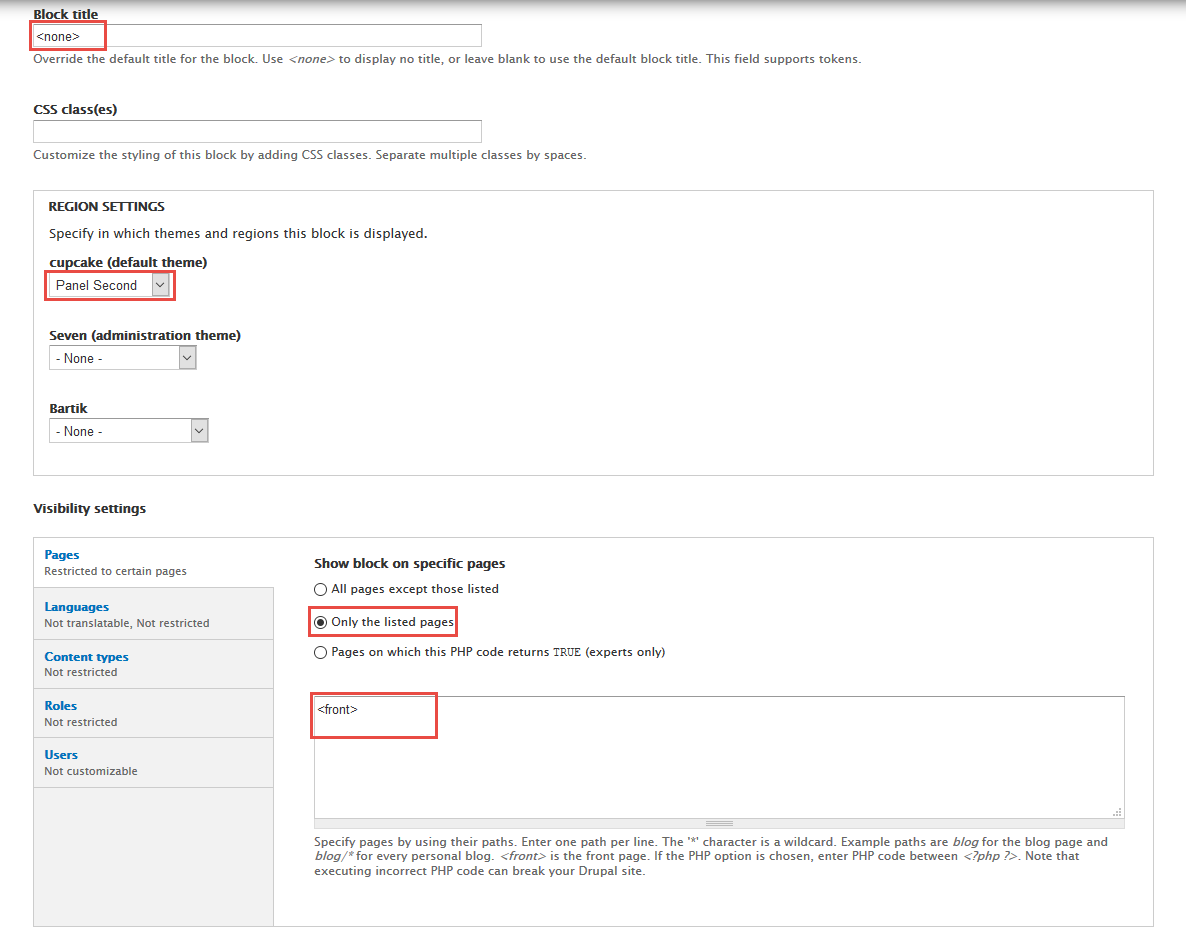
1. Navigate to Structure > Blocks
2. Find The menu, click configure link, set following properties:
3. Click Save block button.
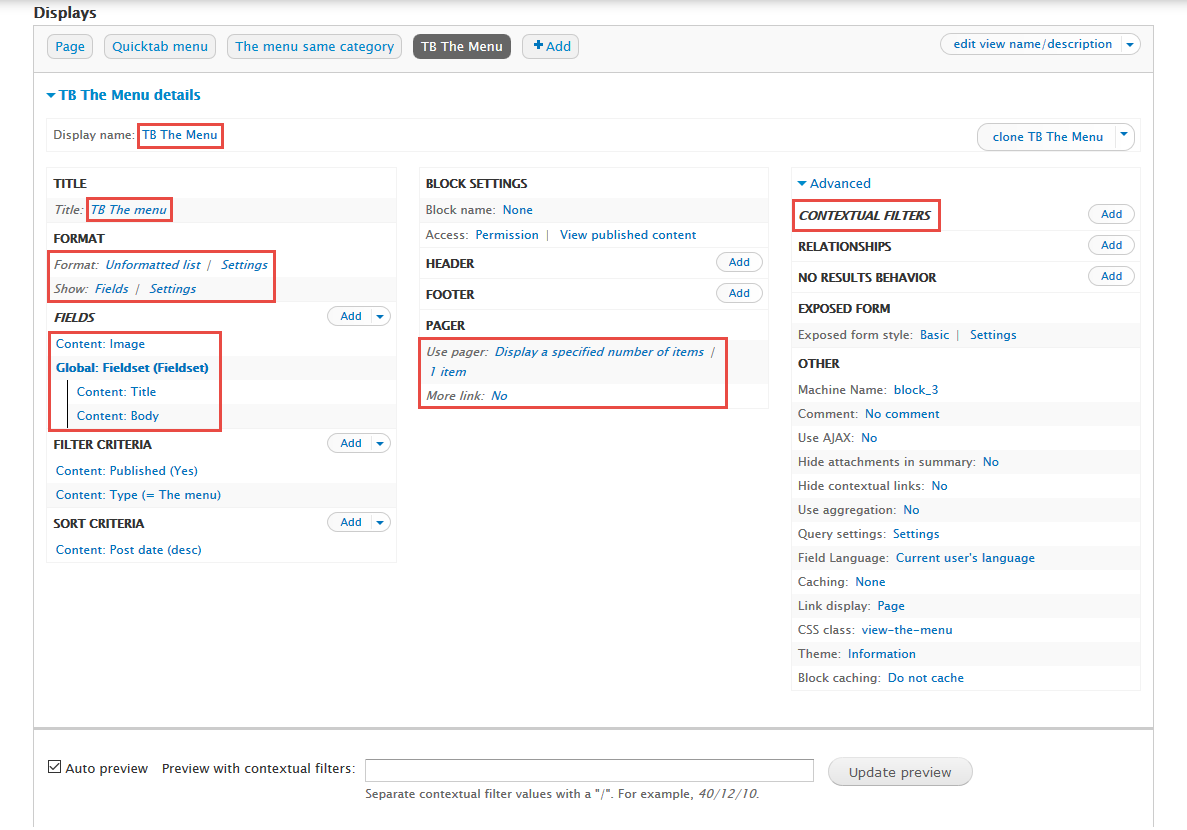
4. Create TB The Menu block view
Front end display
Stay open The menu view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
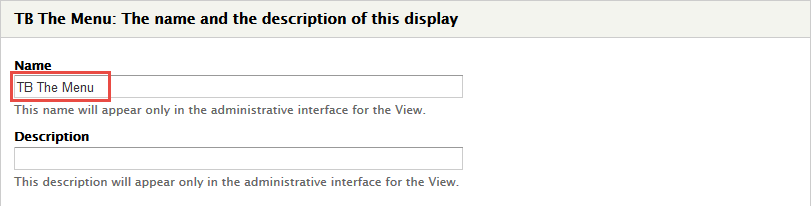
2. At Display name area, set following properties:
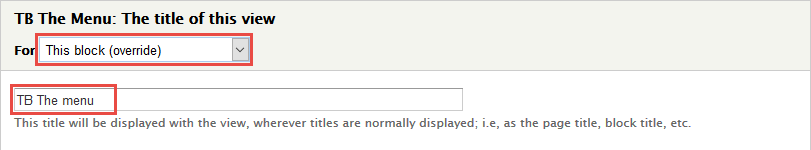
3. At Title area, set following properties:
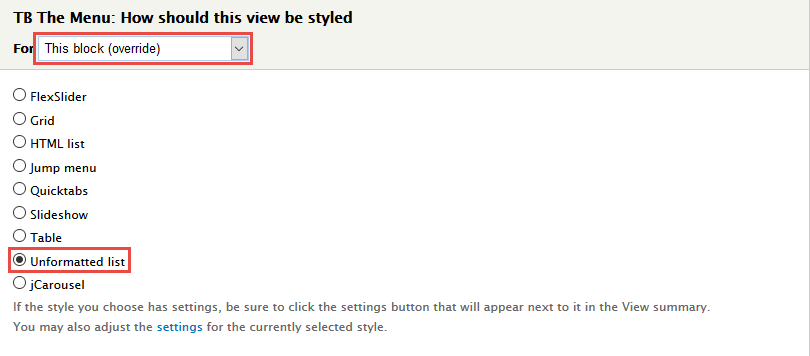
4. At FORMAT Format: Grid area, click Settings and set following properties:
5. At FIELDS area, field and set following properties:
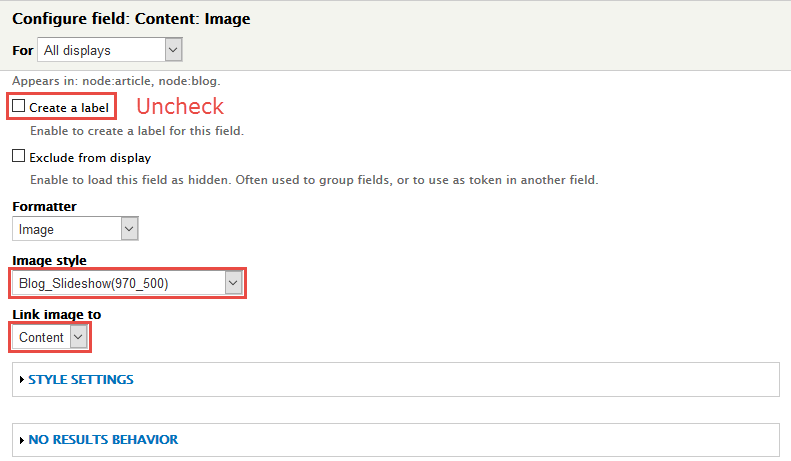
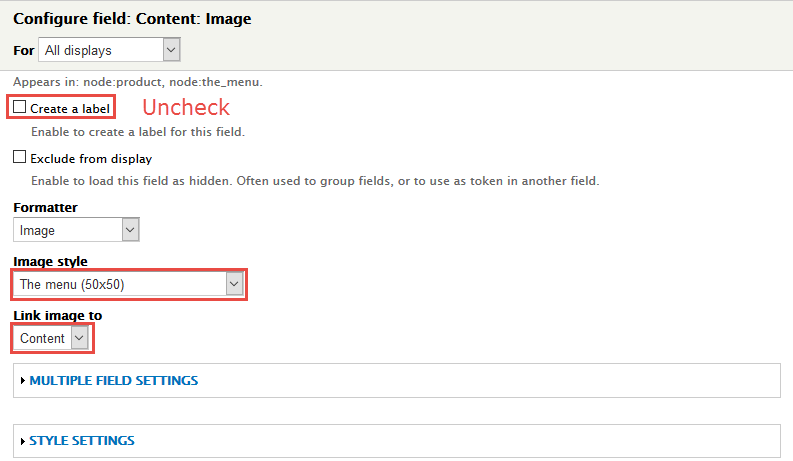
6. Set properties for Content: Image
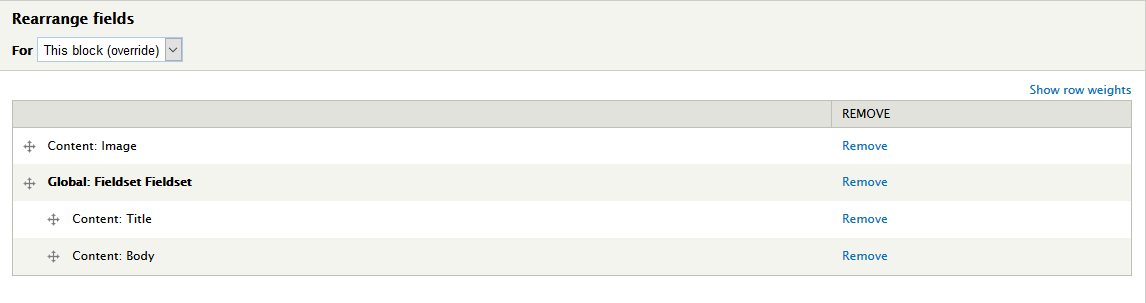
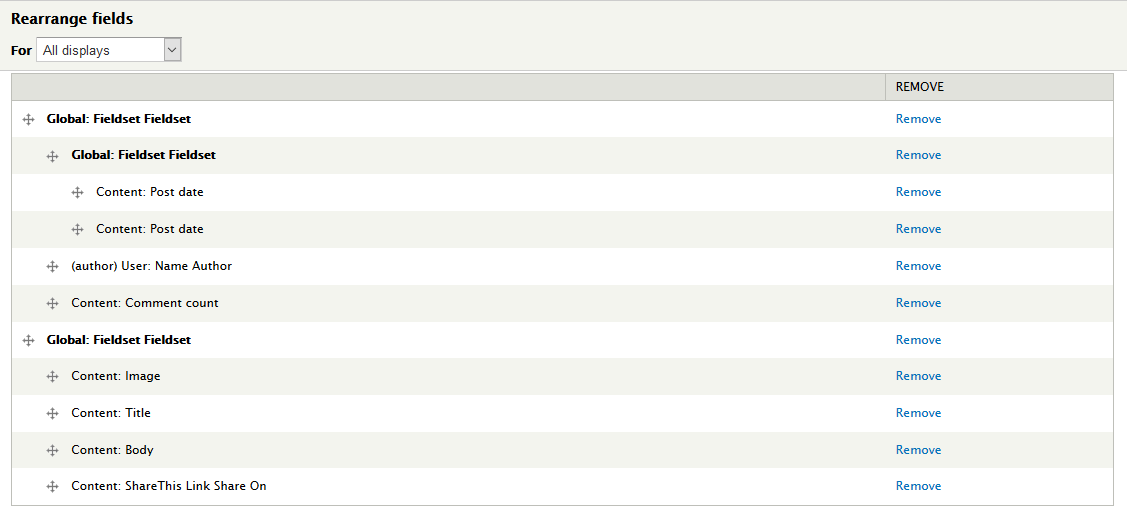
7. At FIELDS area, click Rearrange button and set following arrange
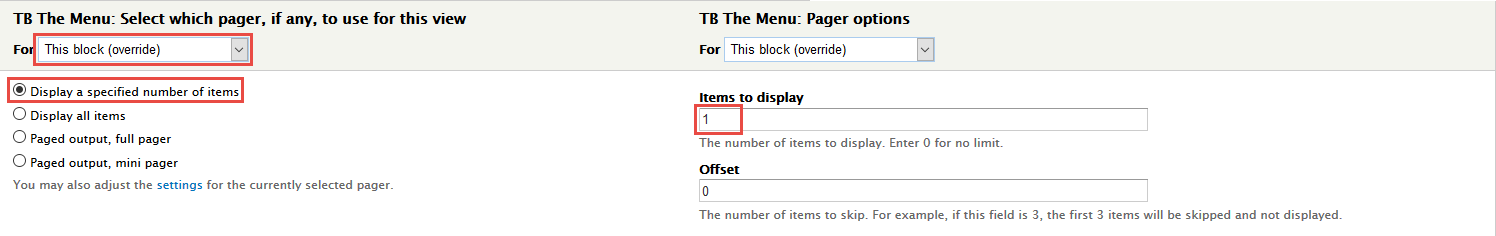
8. At PAGER > Use pager area, click link
9. At PAGER > More link area, click link
10. Click Save button.
Blog view block
Front end Display
1. Create Blog block view
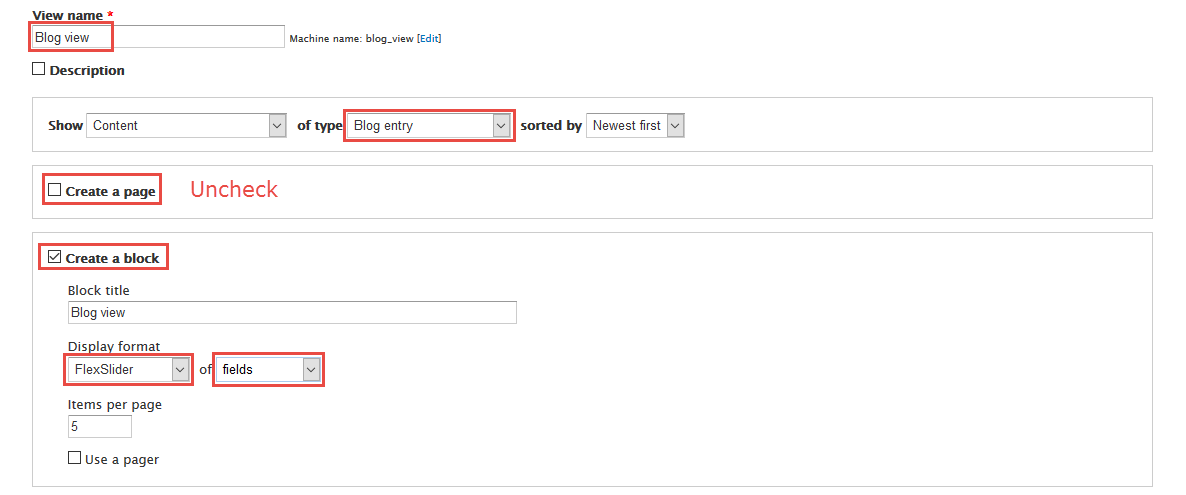
1. Navigate to Structure > Views, click Add views link, Create Blog view view with following properties:
2. Click Continue & edit button and set following properties:
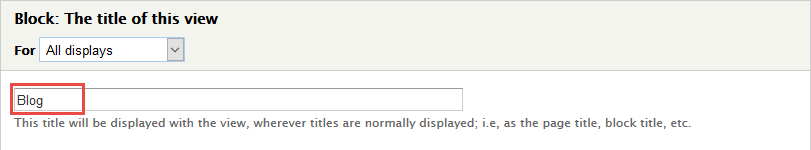
3. At Title area, set following properties:
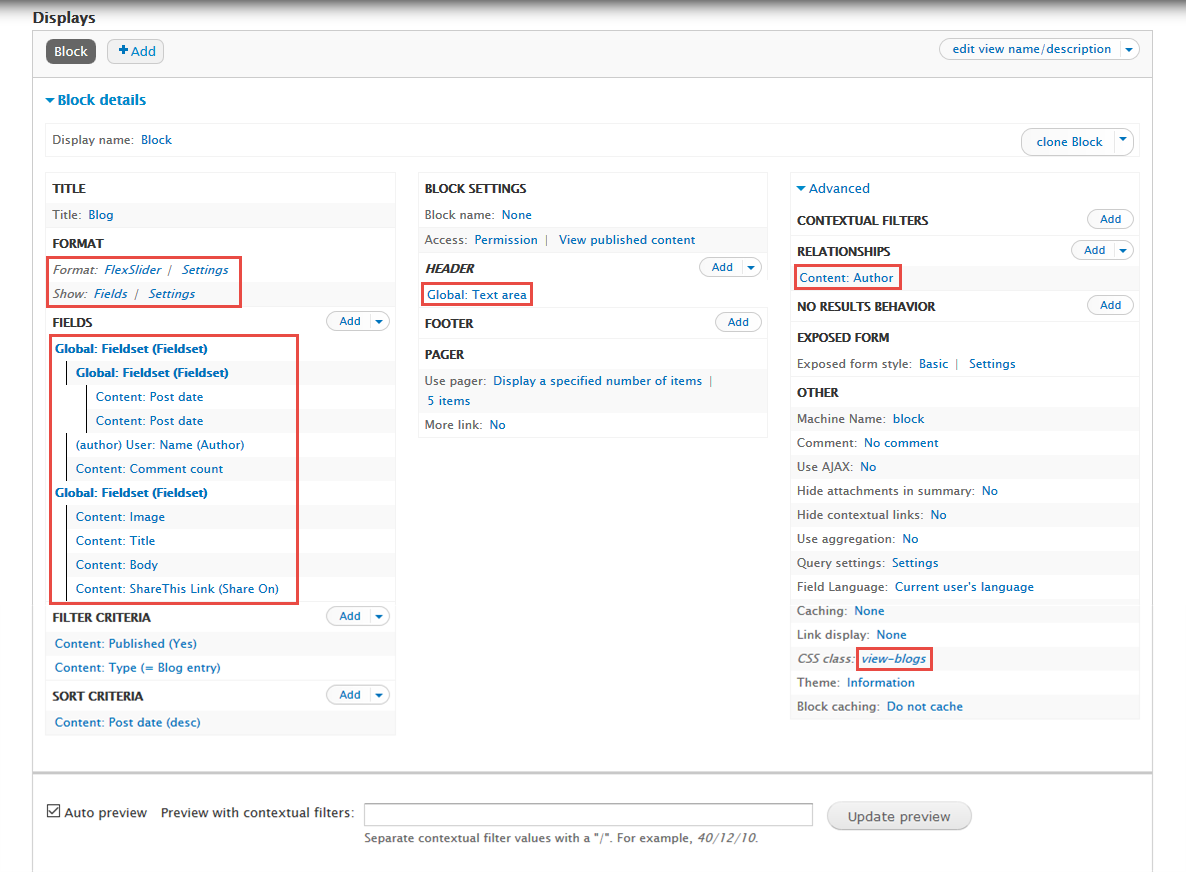
4. In Advanced > RELATIONSHIPS area, click Add button to add fields: Content: Author and set following properties:
5. At FORMAT Format: FlexSlider area, click Settings and set following properties:
6. At FIELDS area, click Add button to add fields: Global: Fieldset, Global: Fieldset, Content: Post date, Content: Post date, User: Name, Content: Comment count, Global: Fieldset, Content: Image, Content: Body, Content: ShareThis Link field and set following properties:
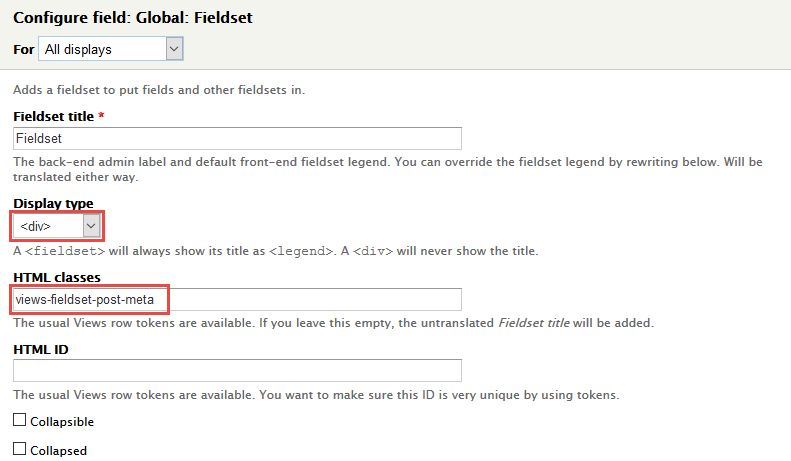
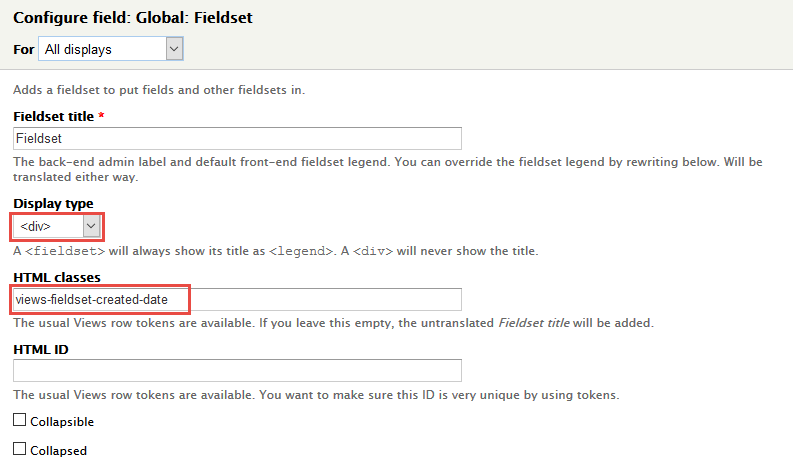
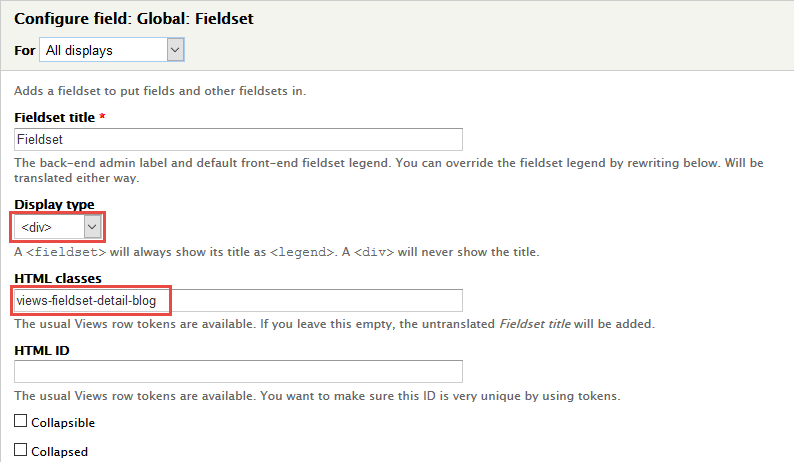
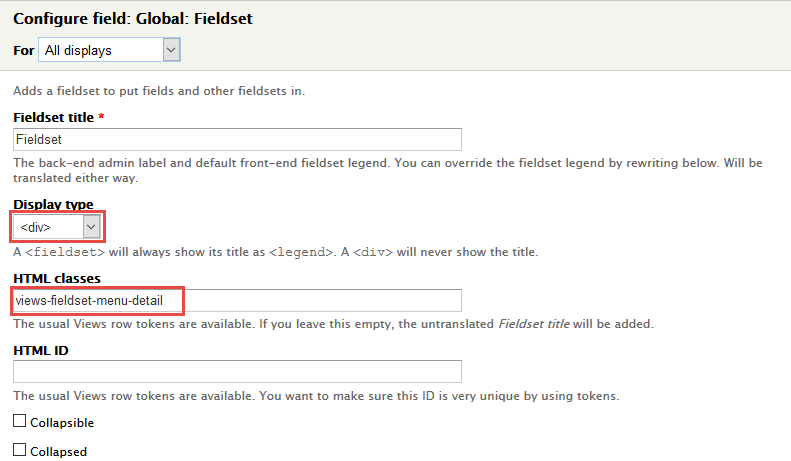
7. Set properties for Global: Fieldset
8. Set properties for Global: Fieldset
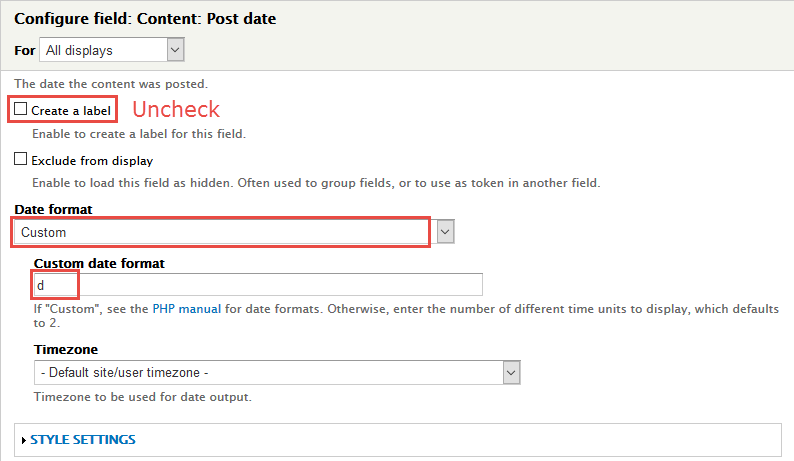
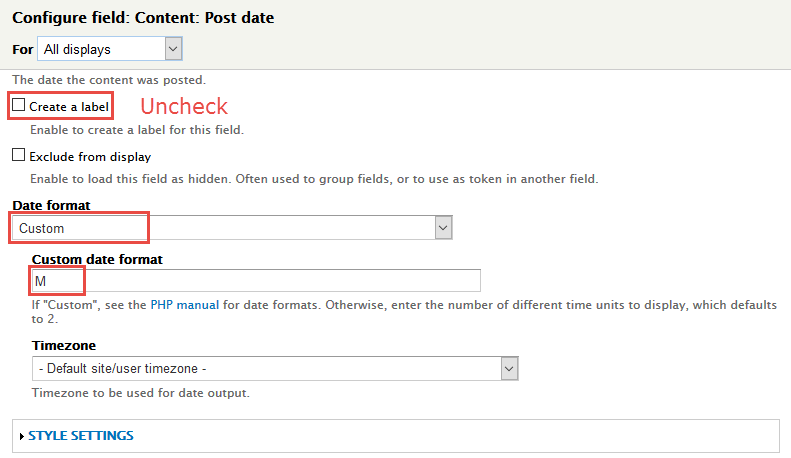
9. Set properties for Content: Post date
10. Set properties for Content: Post date
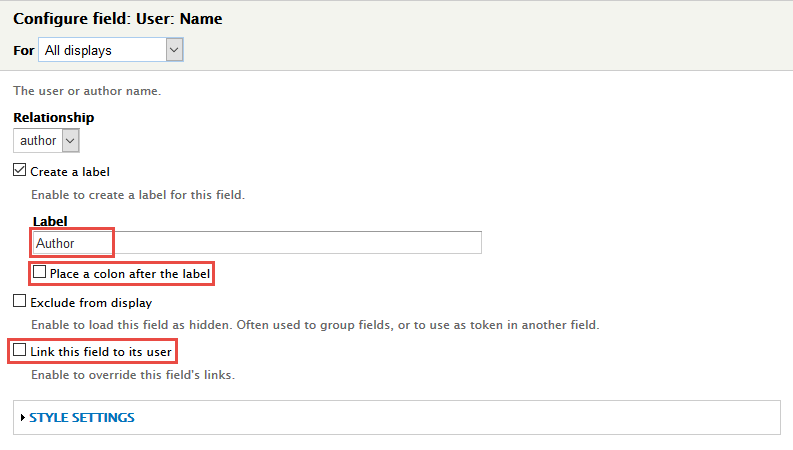
11. Set properties for User: Name
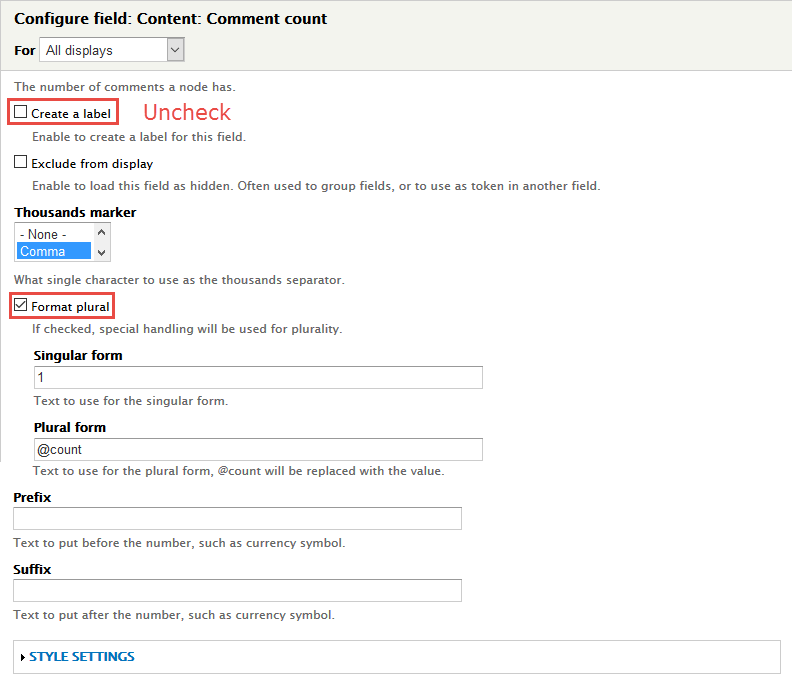
12. Set properties for Content: Comment count
13. Set properties for Global: Fieldset
14. Set properties for Content: Image
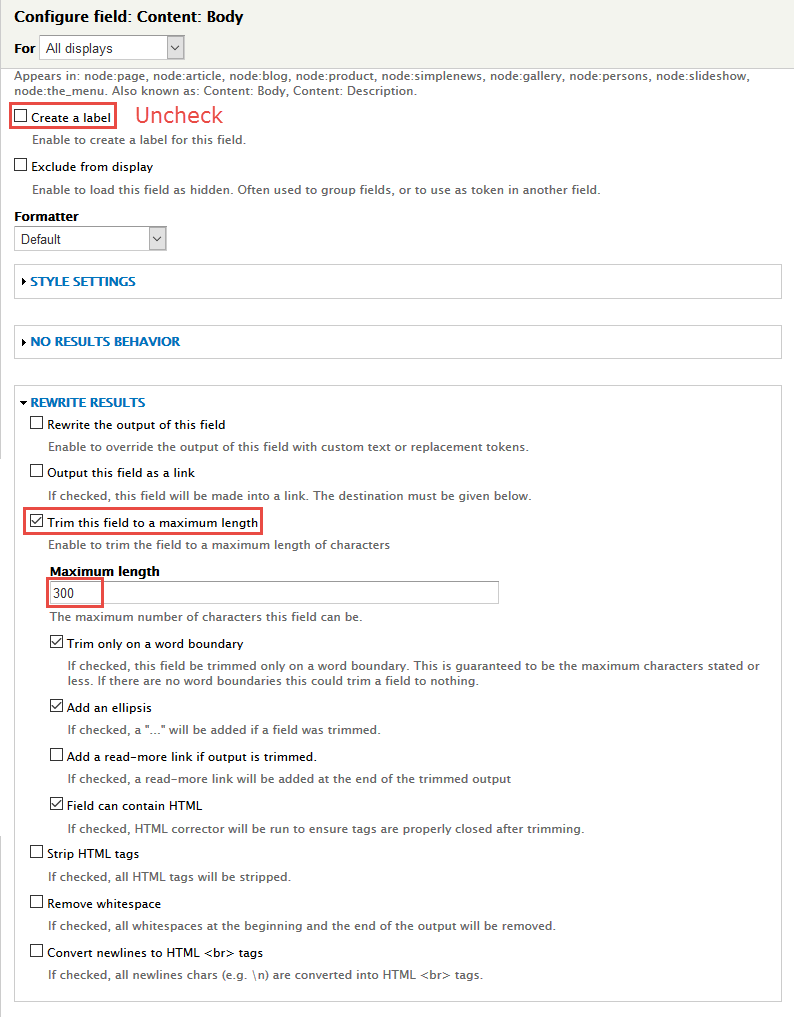
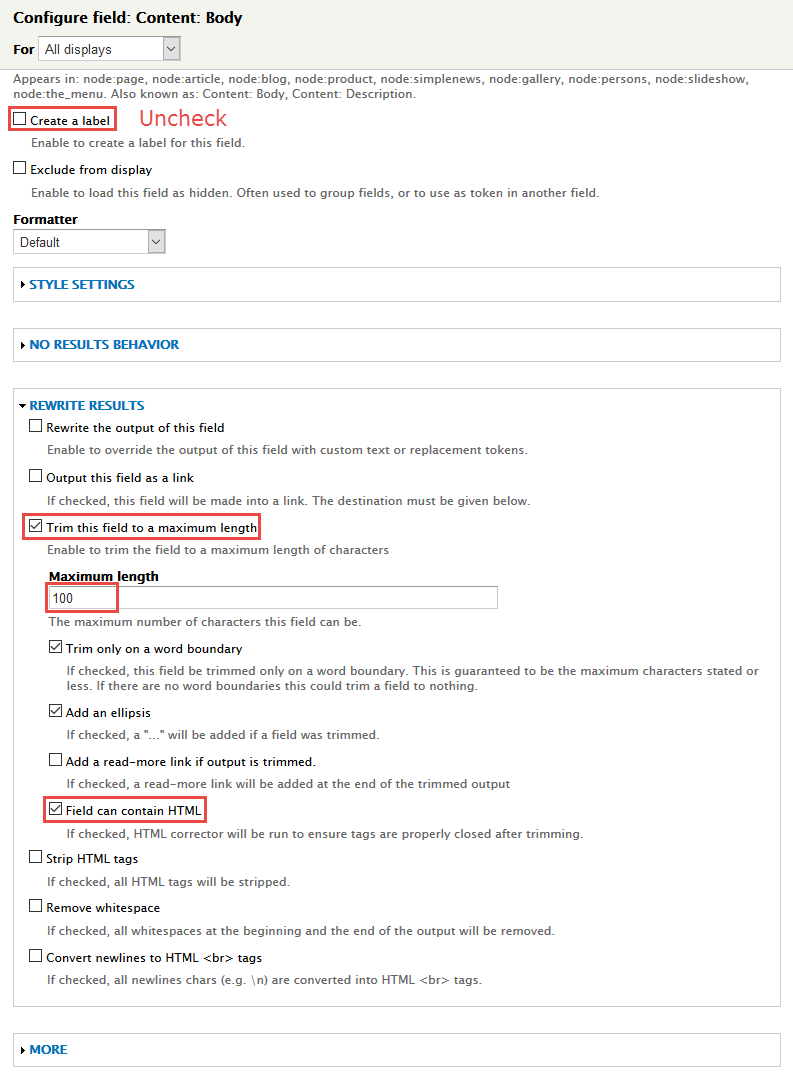
15. Set properties for Content: Body
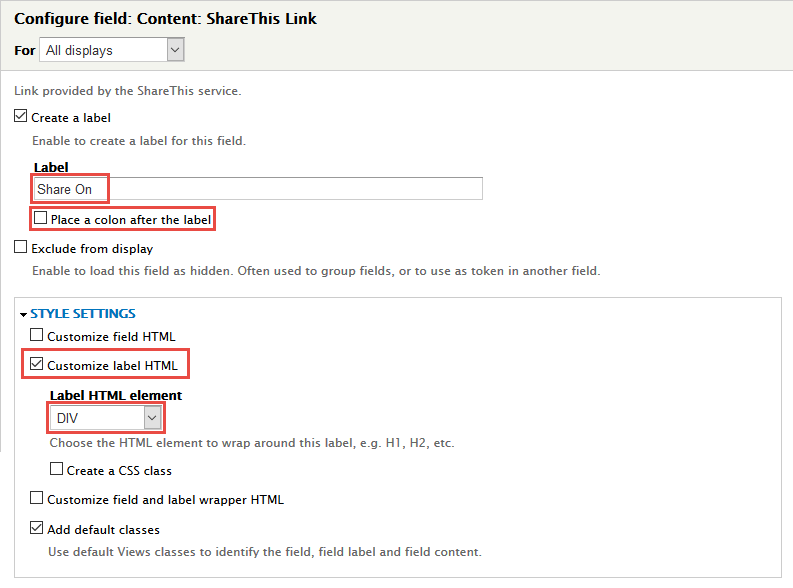
16. Set properties for Content: ShareThis Link
17. At FIELDS area, click Rearrange button and set following arrange
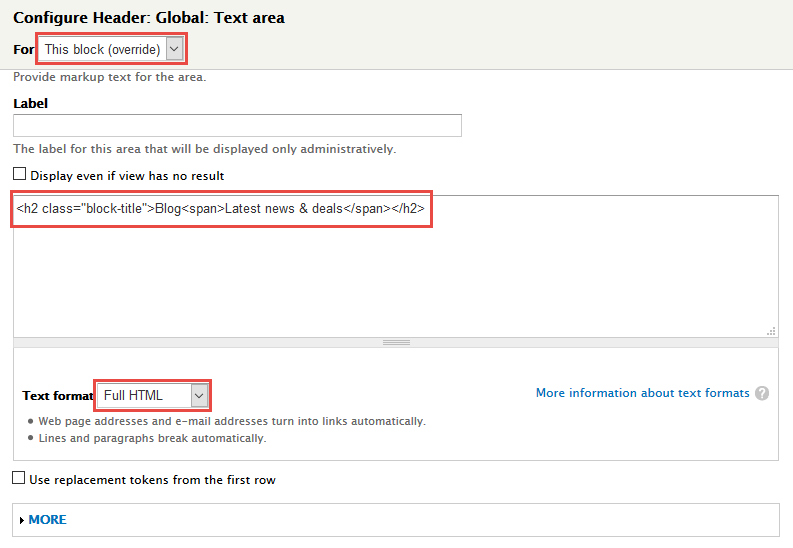
18. At Header area, Click Add button to add Global: Text area and set the following properties:
19. At Advanced > OTHER area, add CSS class
20. Click Save button.
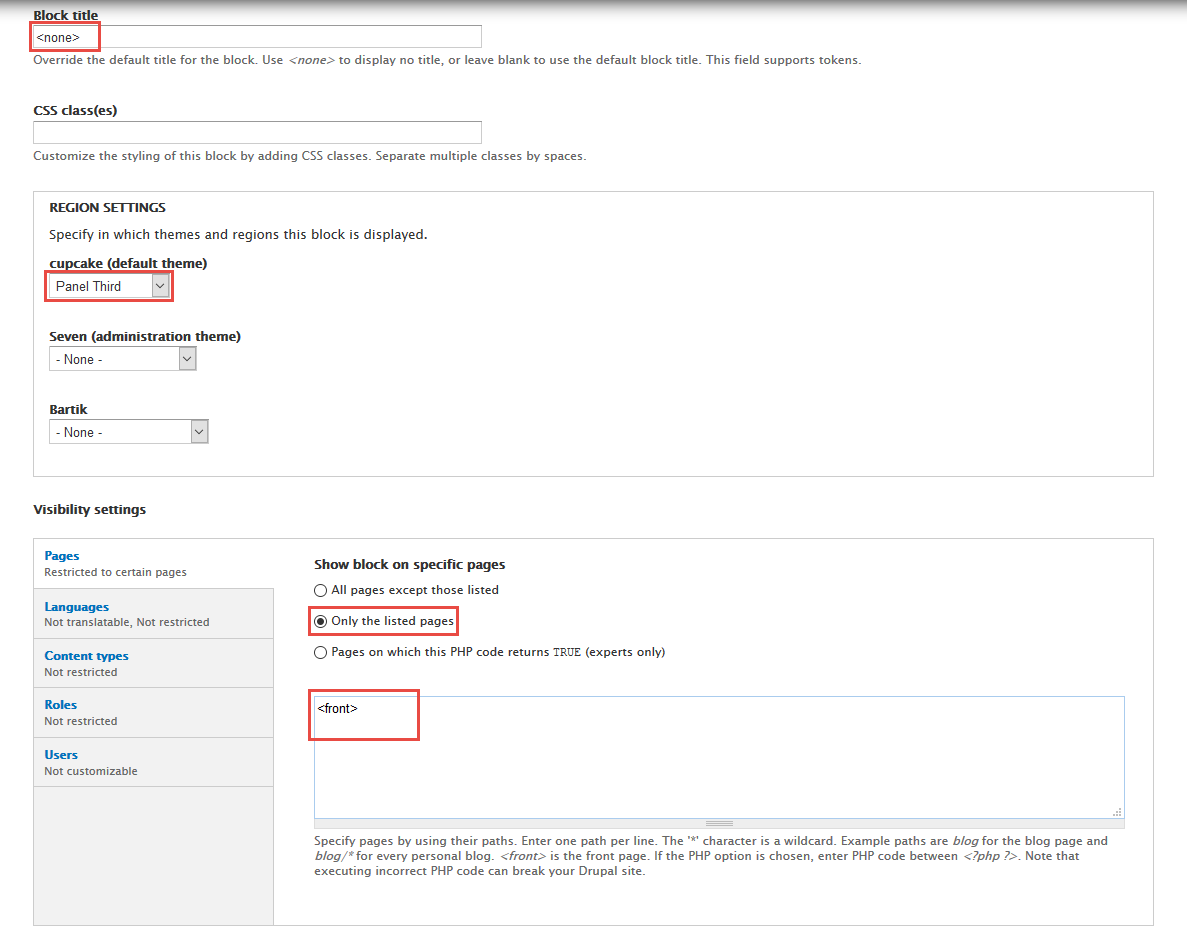
2. Configure Blog view block
1. Navigate to Structure > Blocks
2. Find View: Blog view, click configure link, set following properties:
3. Click Save block button.
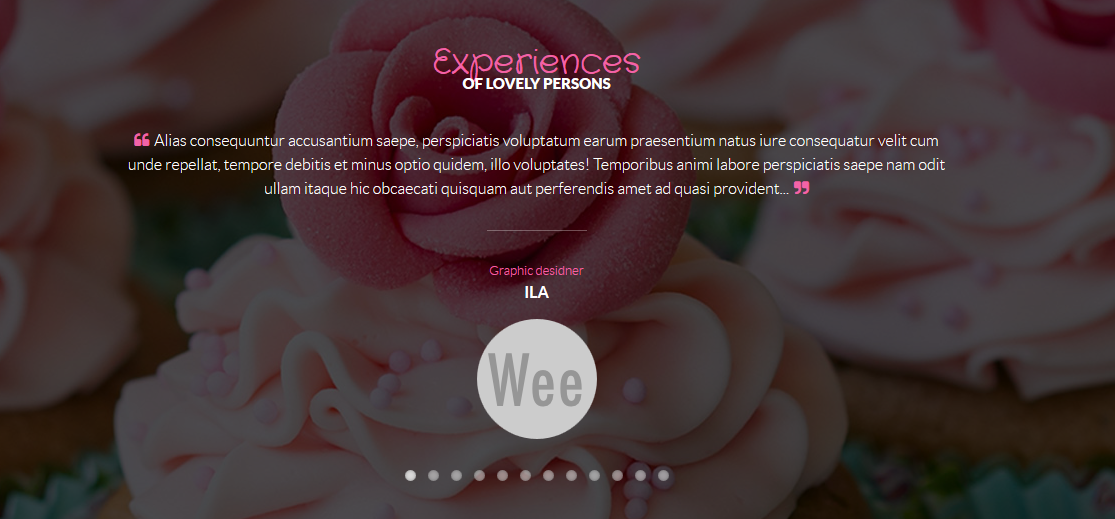
Person view block
Front end Display
1. Create Person block view
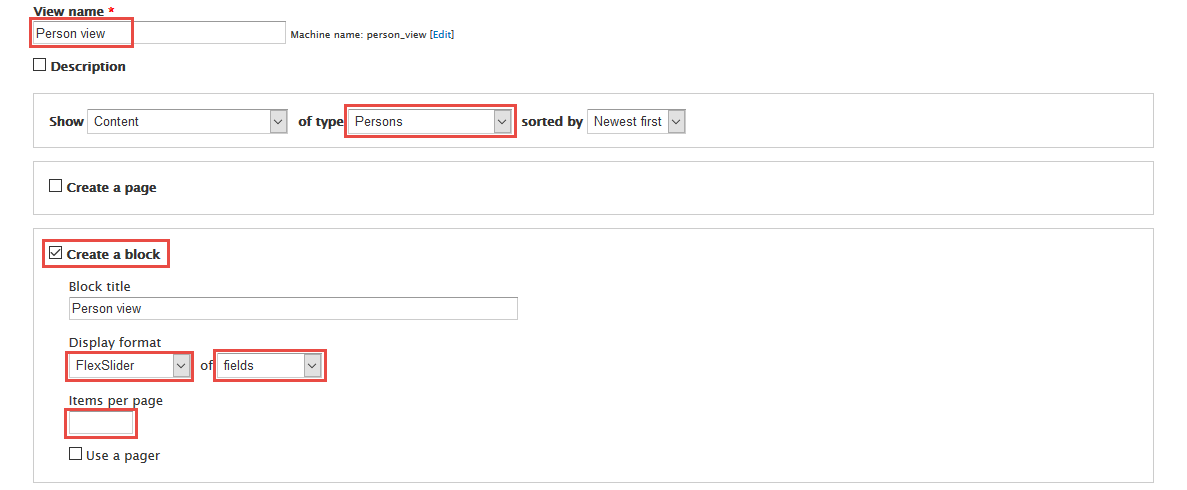
1. Navigate to Structure > Views, click Add views link, Create Person view view with following properties:
2. Click Continue & edit button and set following properties:
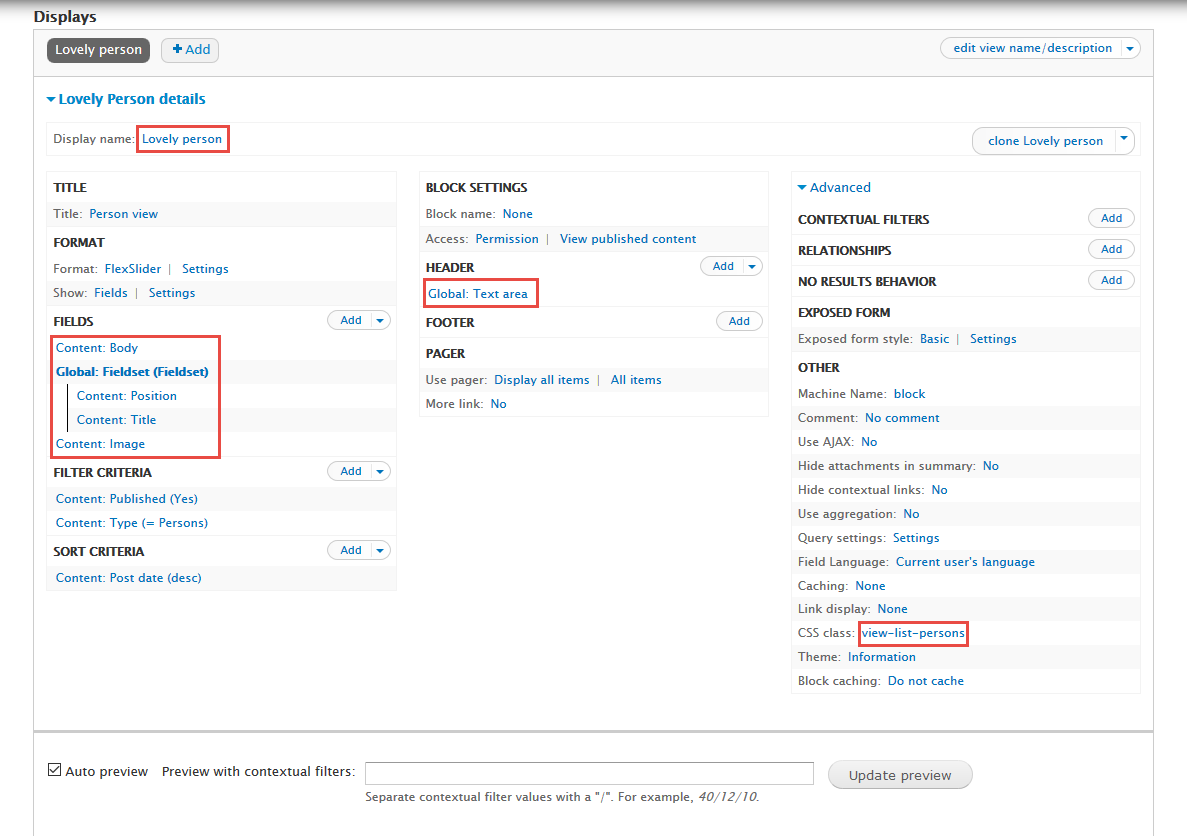
3. At Display name area, set following properties:
4. At FIELDS area, click Add button to add fields: Content: Body, Global: Fieldset, Content: Position, Content: Image field and set following properties:
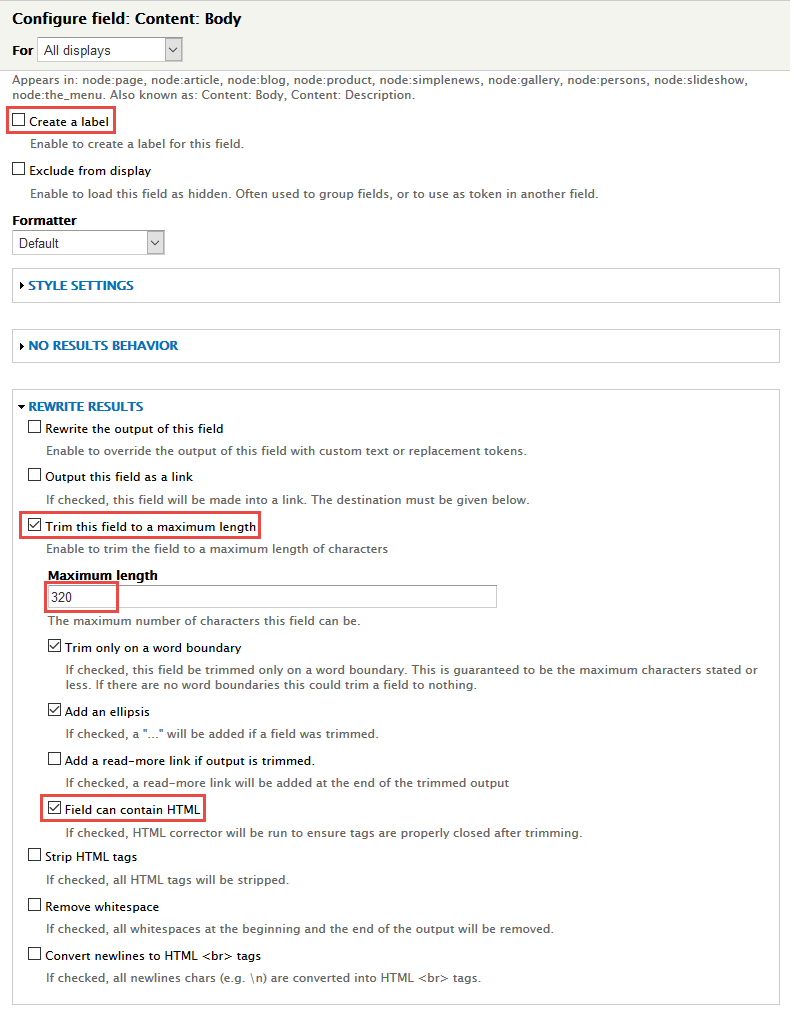
5. Set properties for Content: Body
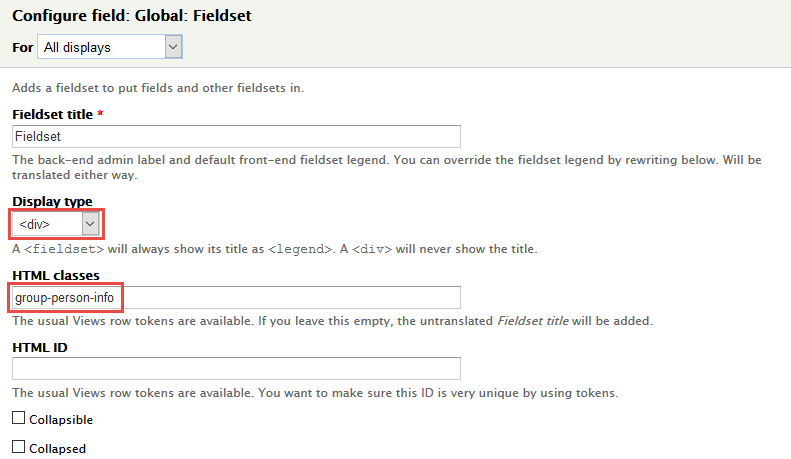
6. Set properties for Global: Fieldset
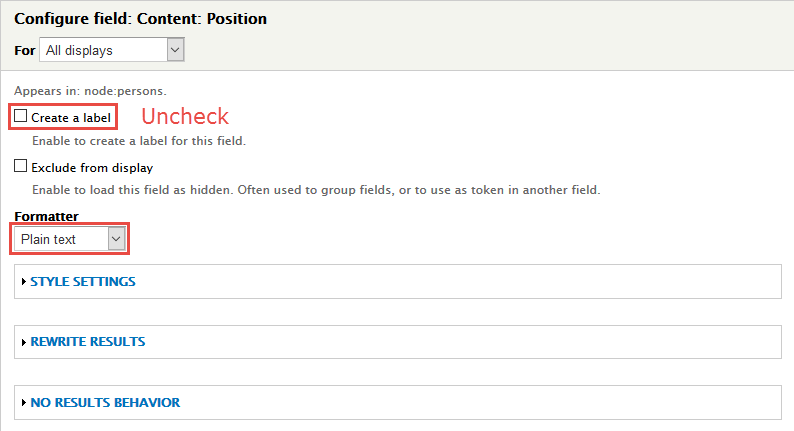
7. Set properties for Content: Position
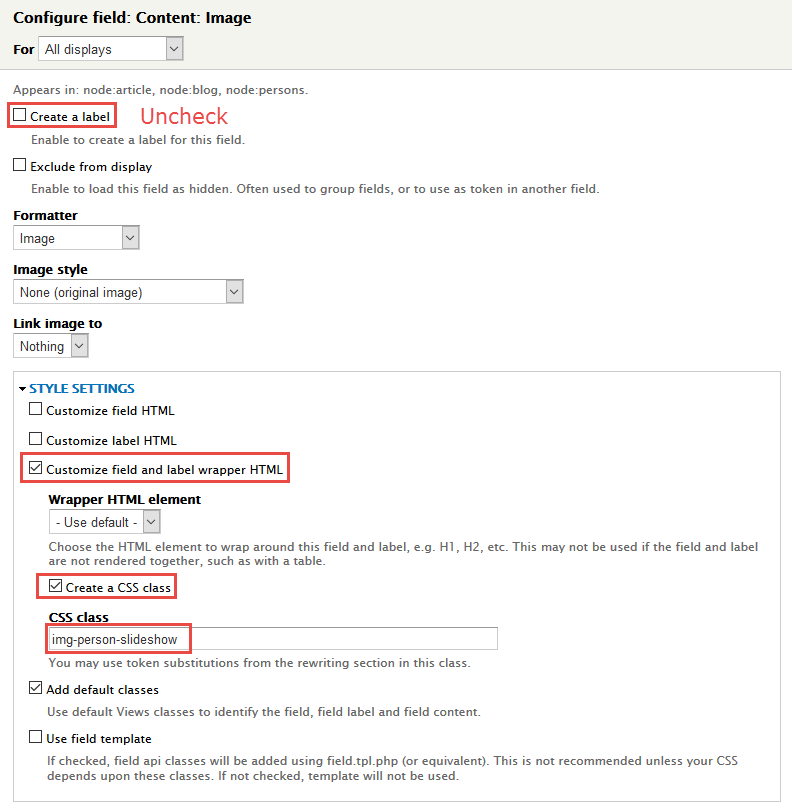
8. Set properties for Content: Image
9. At FIELDS area, click Rearrange button and set following arrange
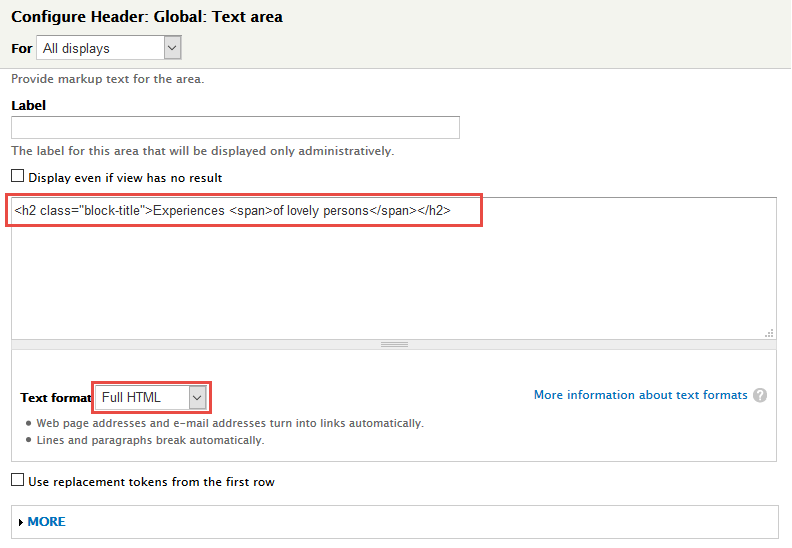
10. At Header area, Click Add button to add Global: Text area and set the following properties:
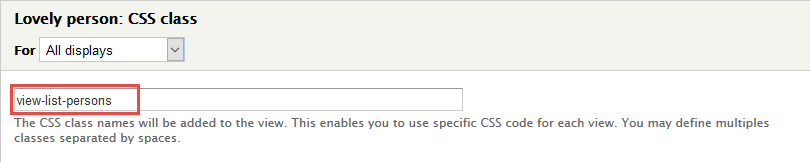
11. At Advanced > OTHER area, add CSS class
12. Click Save button.
2. Configure Person view block
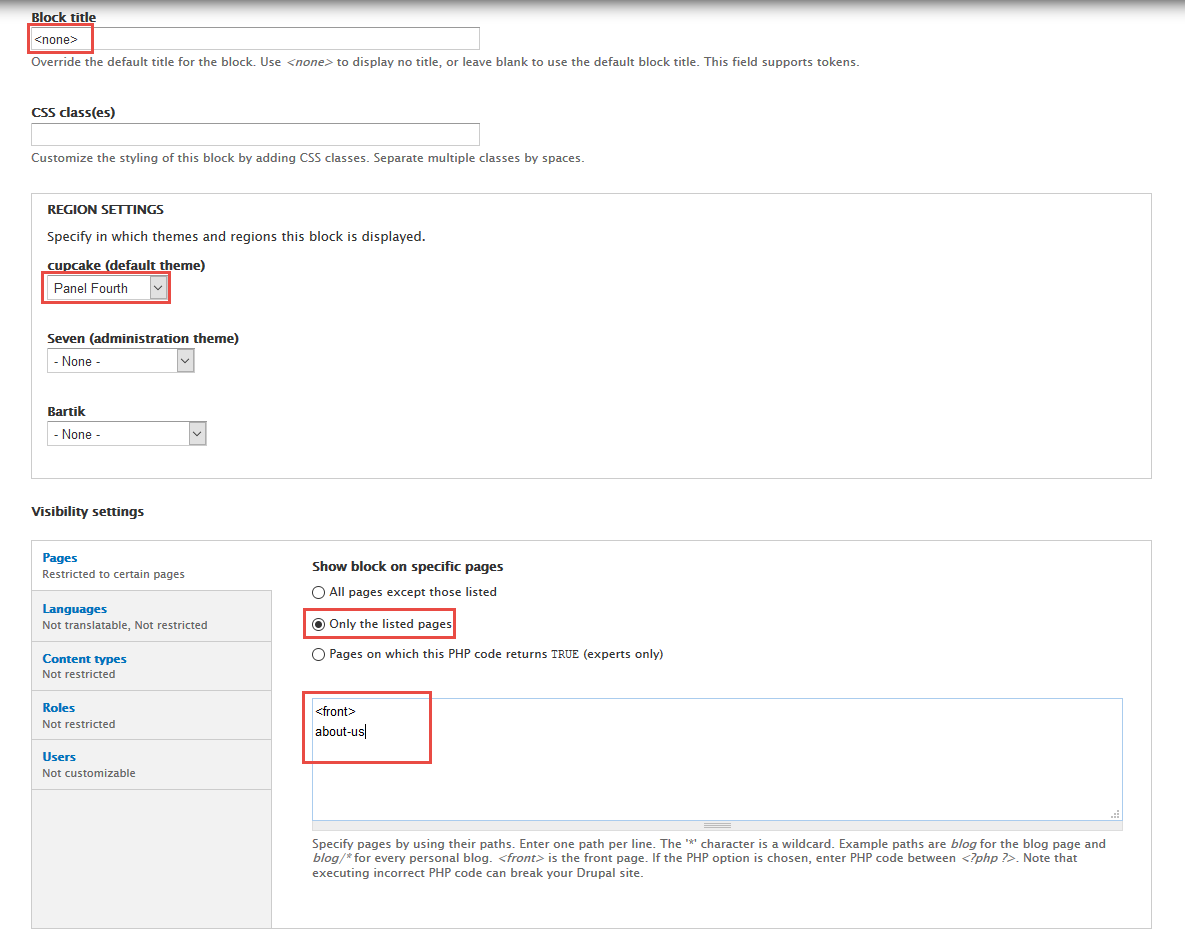
1. Navigate to Structure > Blocks
2. Find View: Person view: Lovely person, click configure link, set following properties:
3. Click Save block button.
Gallery view
Front end display
Stay open Gallery view, click Add button add Page new.
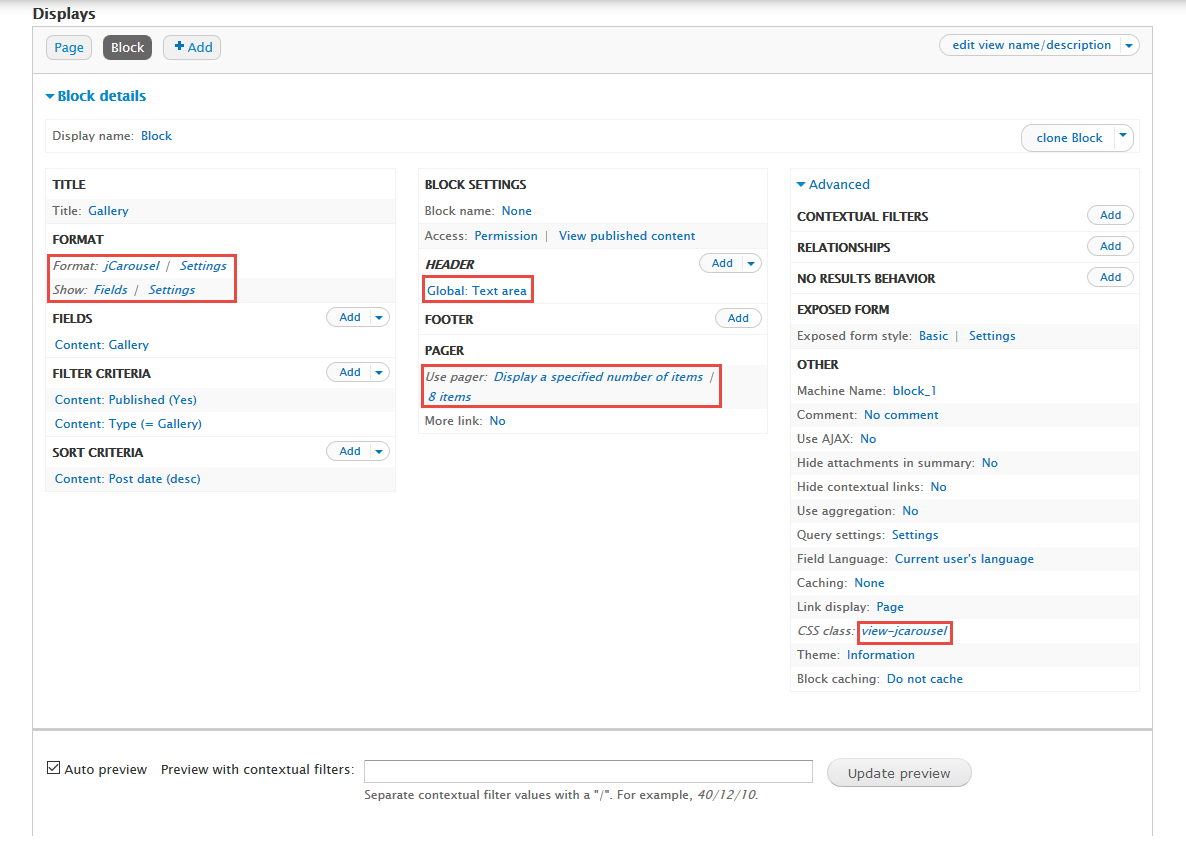
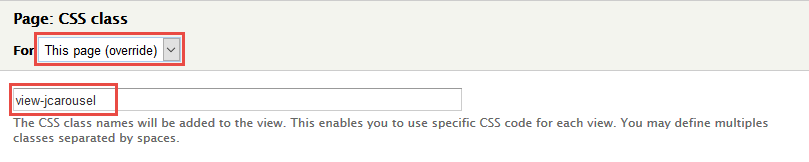
1. Create Gallery block view
1. Next to steps below to set properties for the following fields:
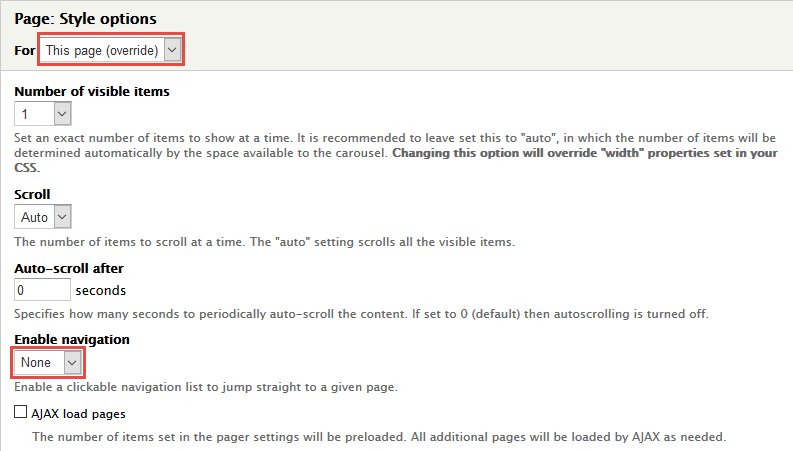
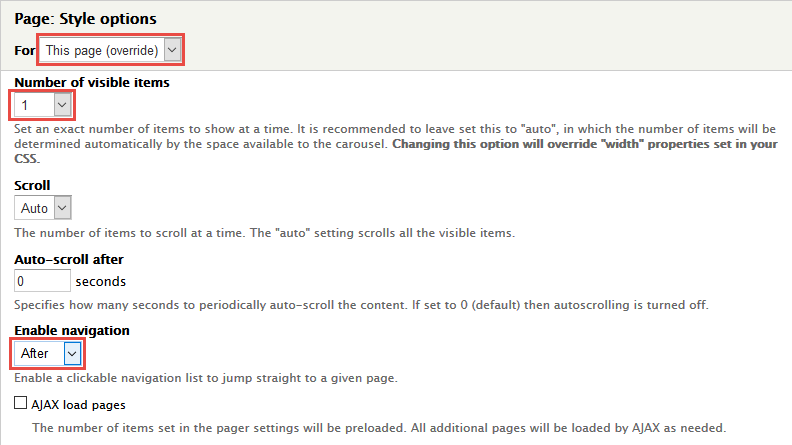
2. At FORMAT Format: jCarousel area, click Settings and set following properties:
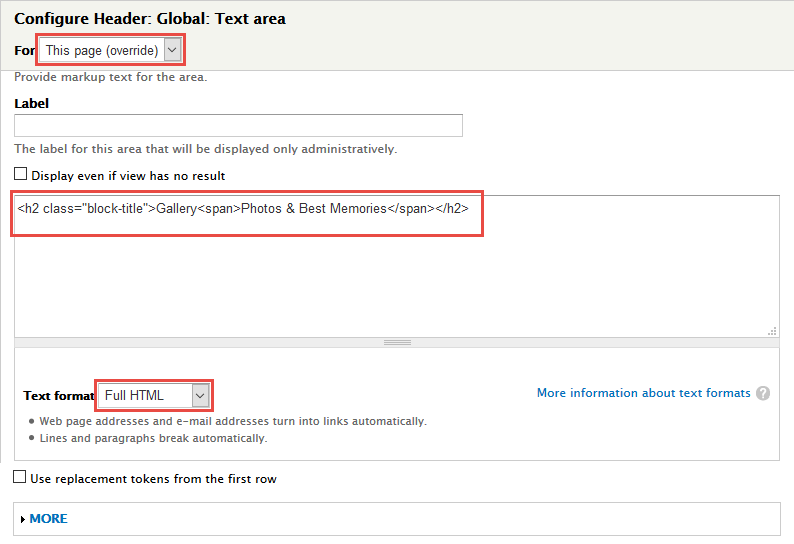
3. At Header area, Click Add button to add Global: Text area and set the following properties:
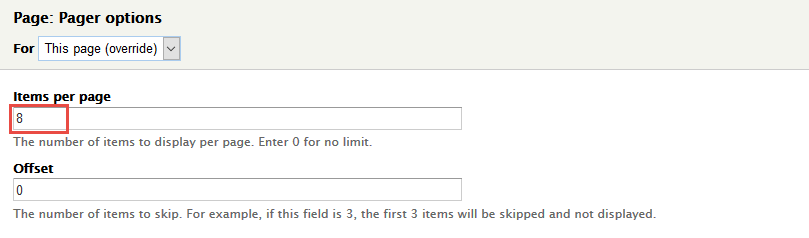
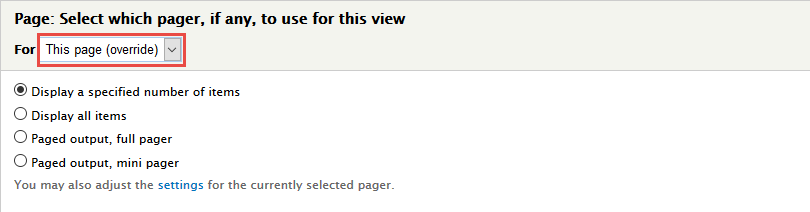
4. At PAGER > Use pager area, click link
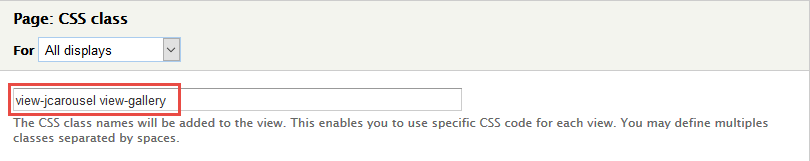
5. At Advanced > OTHER area, add CSS class
6. Click Save button.
2. Configure Gallery view block
1. Navigate to Structure > Blocks
2. Find View: Gallery view, click configure link, set following properties:
3. Click Save block button.
Copyright
Front end Display
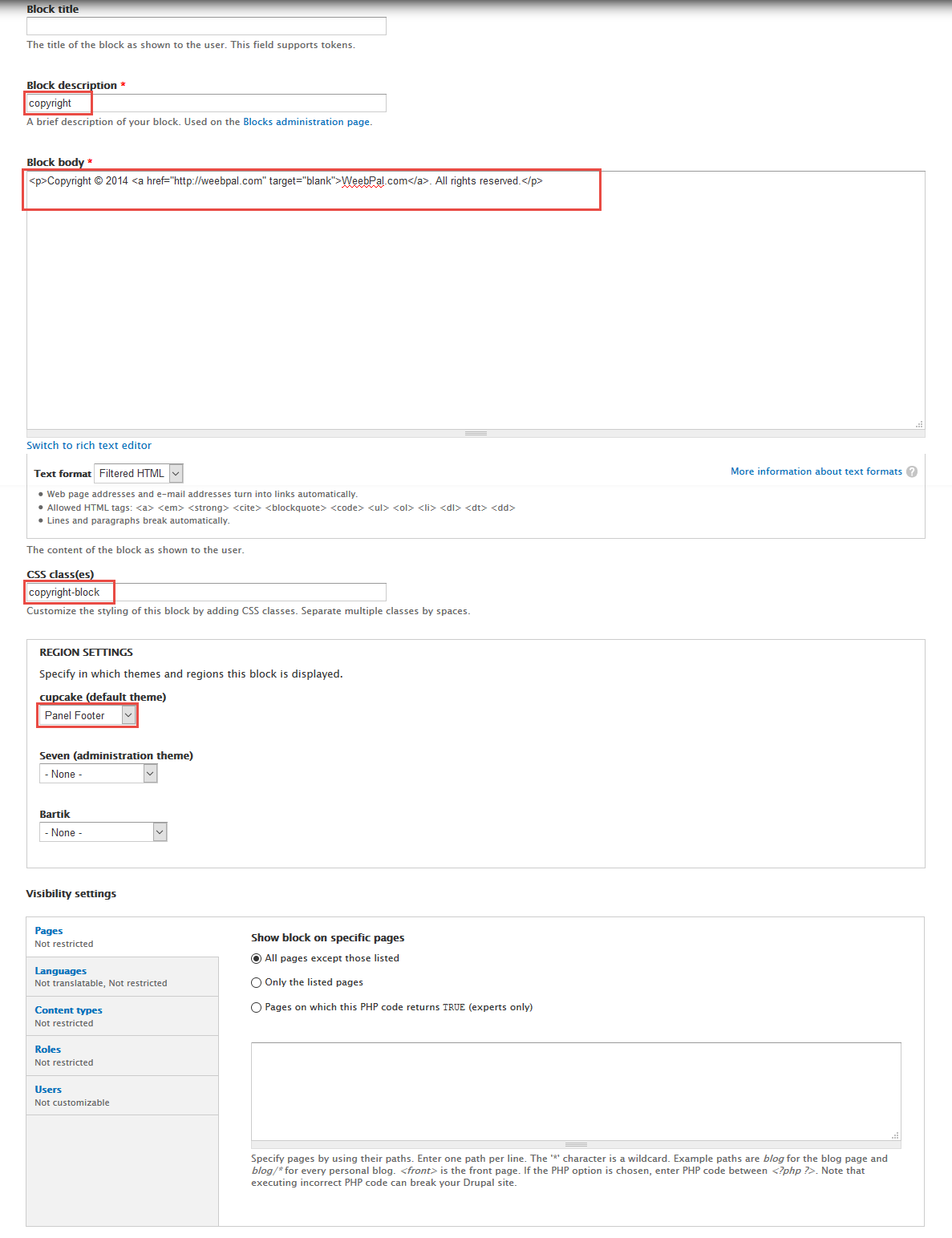
1. Navigate to Structure > Blocks, click Add block link to create block, for example: copyright block and set properties for them.
2. Click Save block button.
Refer to following HTML code:
Copyright © 2014 WeebPal.com. All rights reserved.
Social
Front end Display
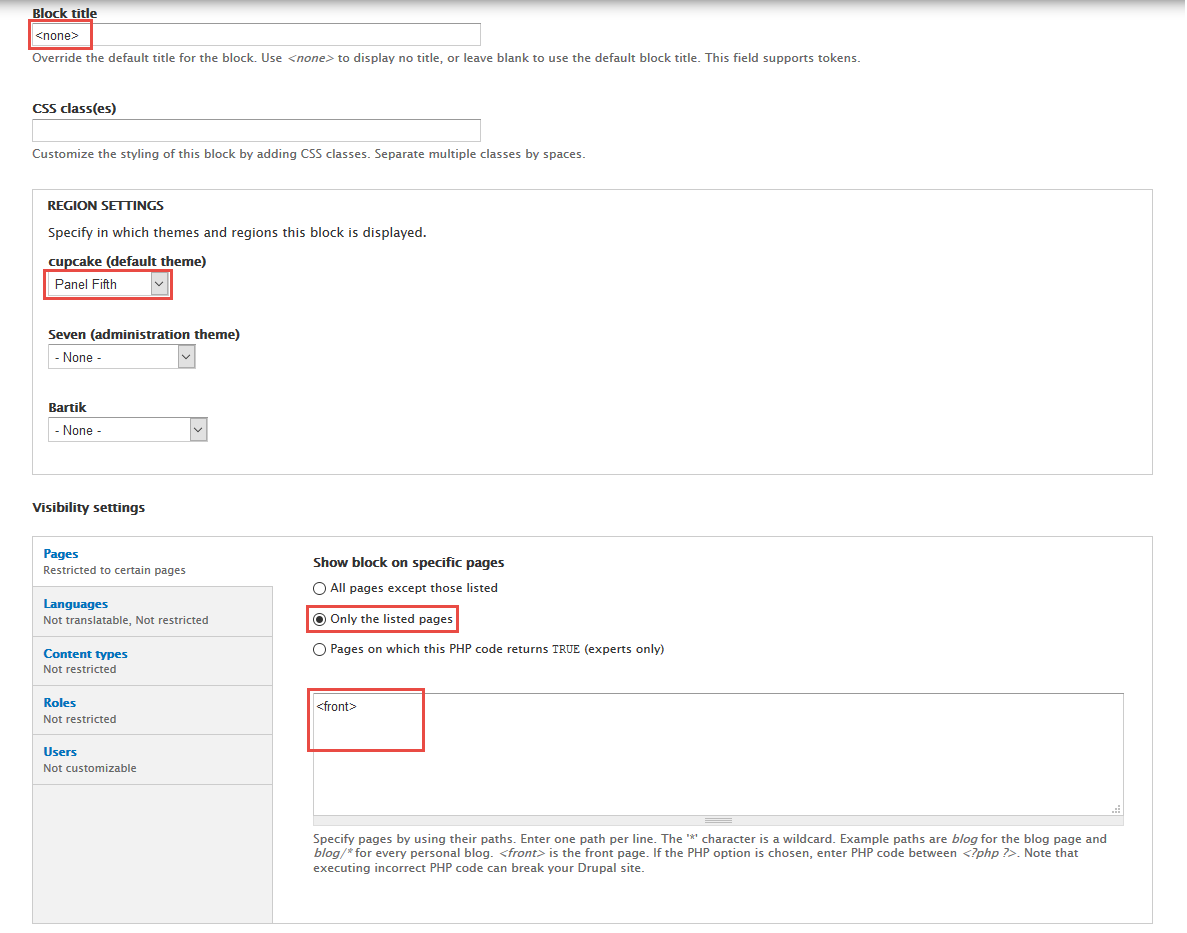
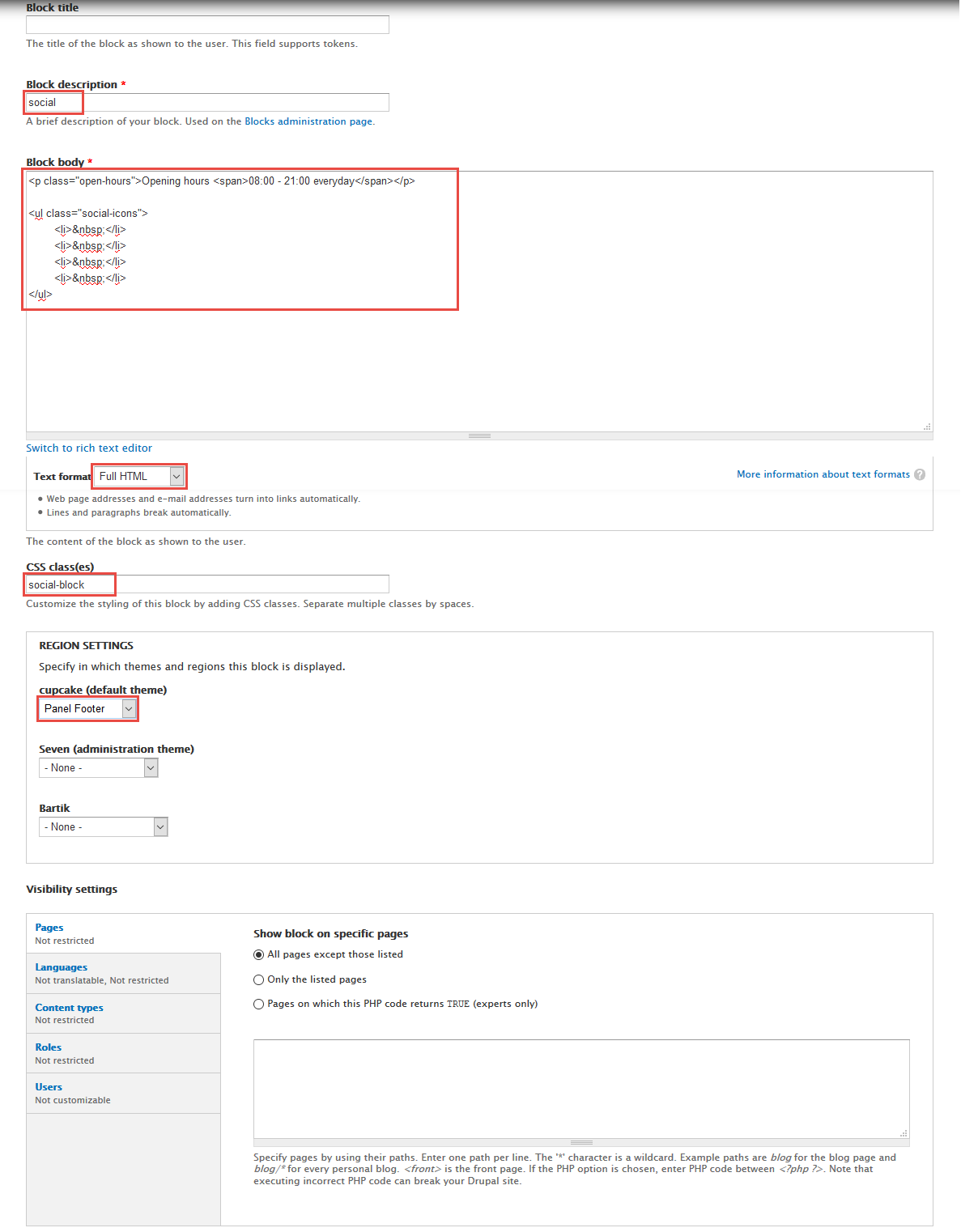
1. Navigate to Structure > Blocks, click Add block link to create block, for example: social block and set properties for them.
2. Click Save block button.
Refer to following HTML code:
Opening hours 08:00 - 21:00 everyday
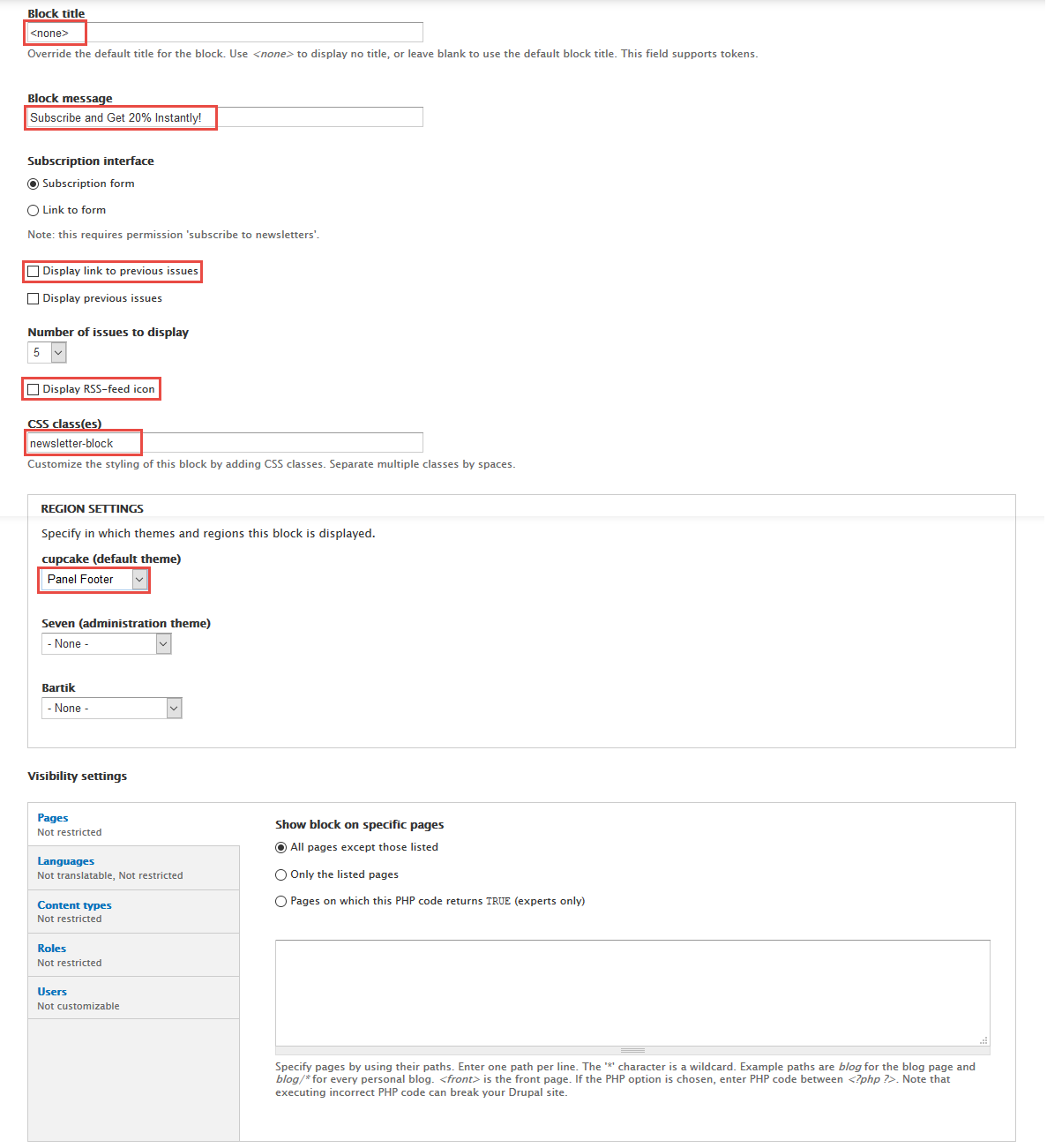
Newsletter
Front end Display
Create Subpages
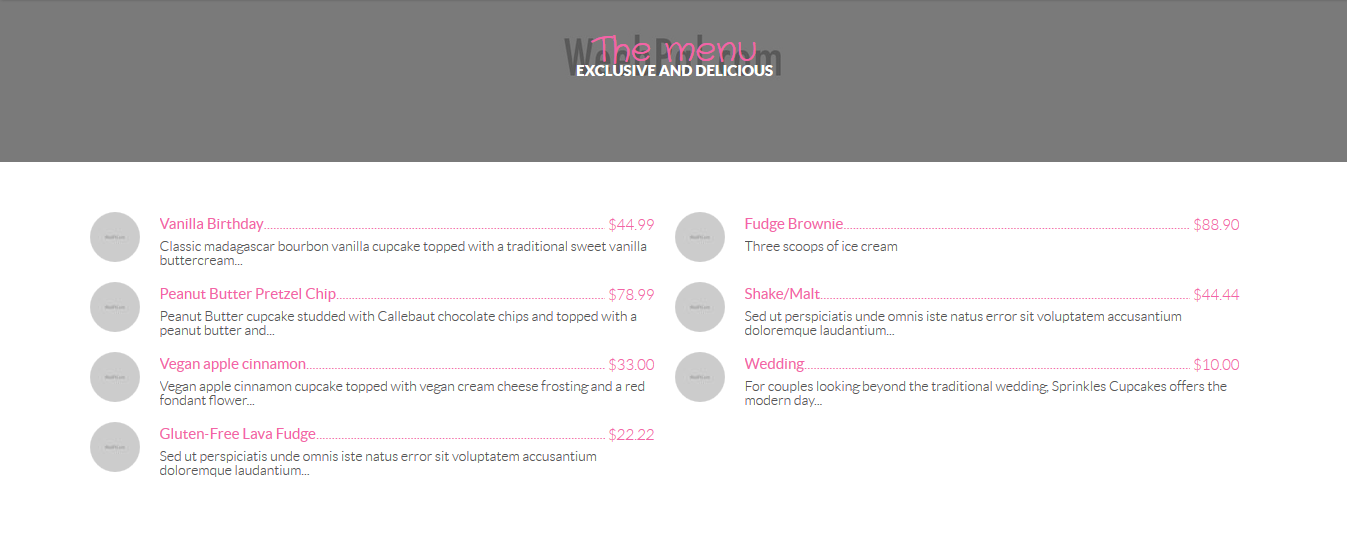
The menu page view
1. Create The menu page view
Front end Display
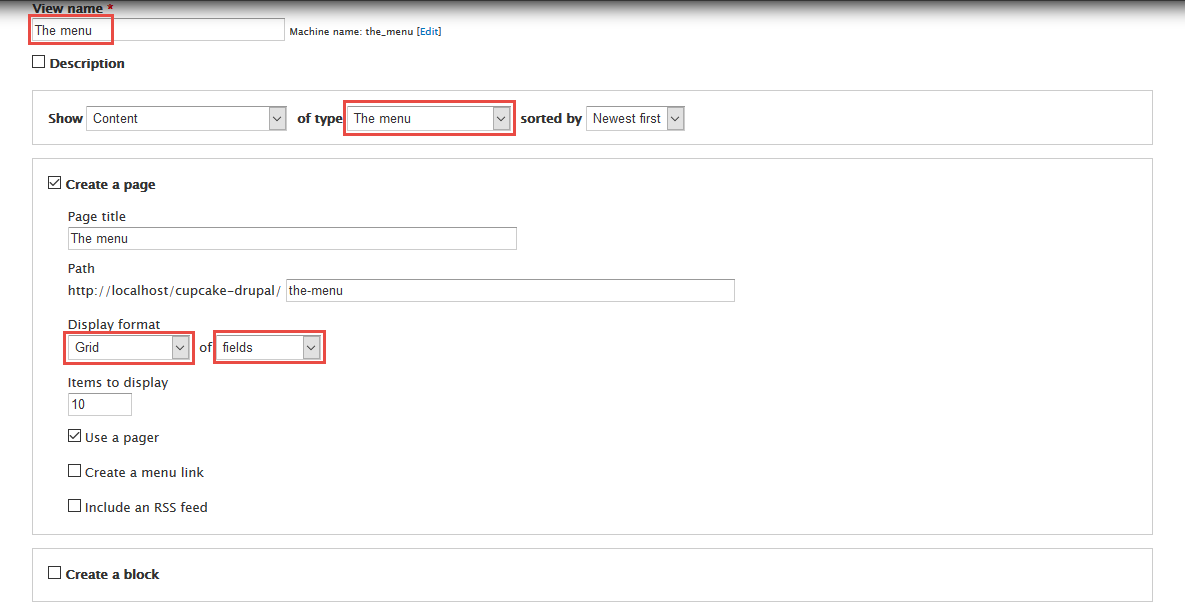
1. Navigate to Structure > Views, click Add views link, Create The menu view with following properties:
2. Click Continue & edit button and set following properties:
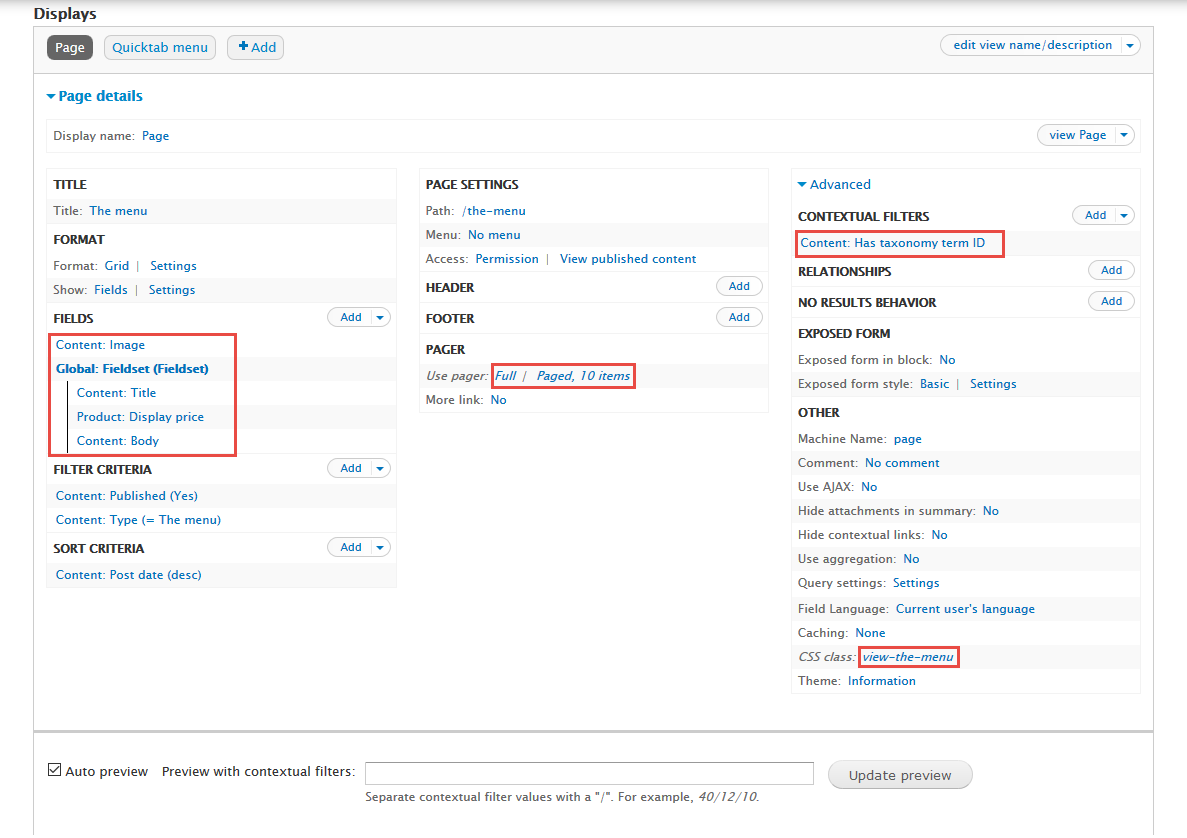
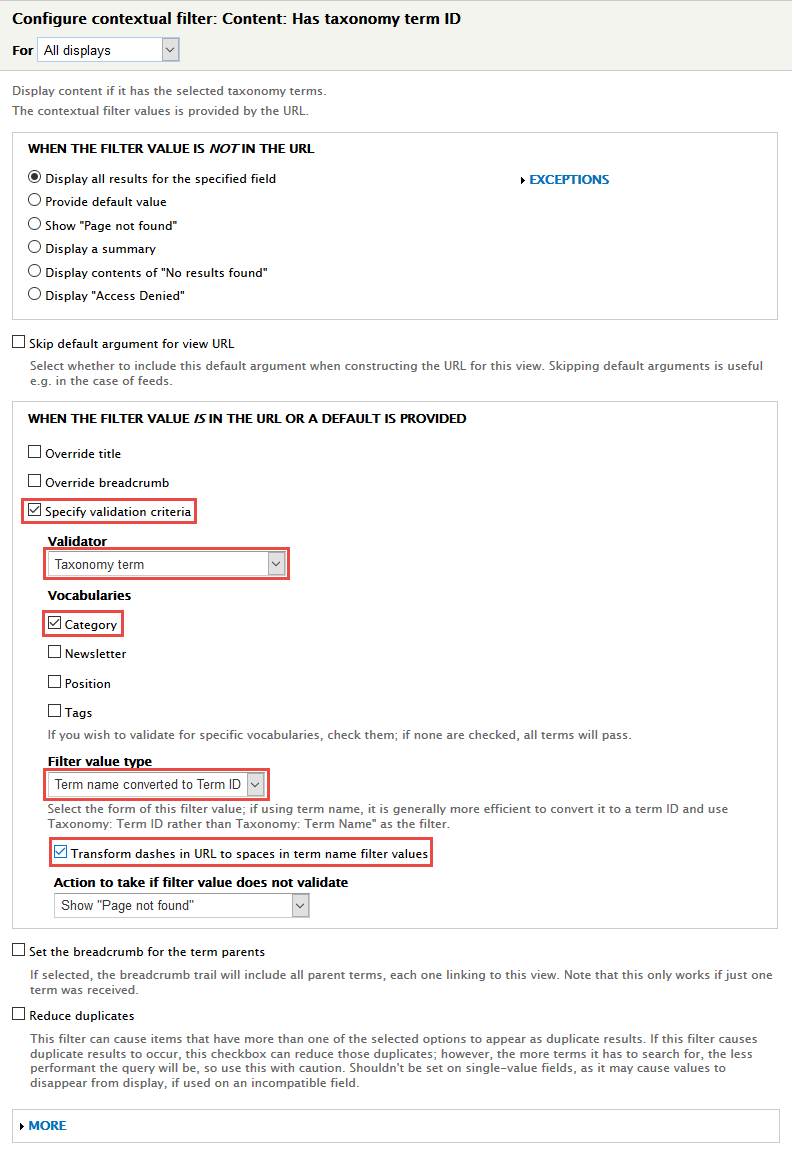
3. In Advanced > Contextual filters area, click Add button to add fields: Has taxonomy term ID and set following properties:
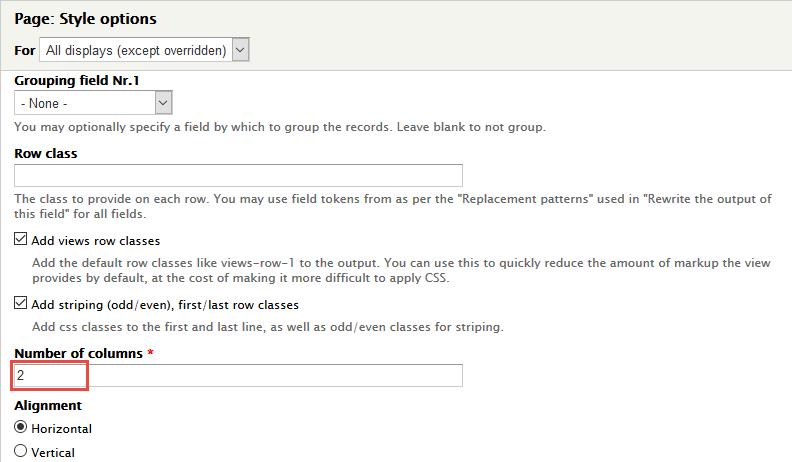
4. At FORMAT Format: Grid area, click Settings and set following properties:
5. At FIELDS area, click Add button to add fields: Content: Image, Global: Fieldset, Product: Display price, Content: Body field and set following properties:
6. Set properties for Content: Image
7. Set properties for Global: Fieldset
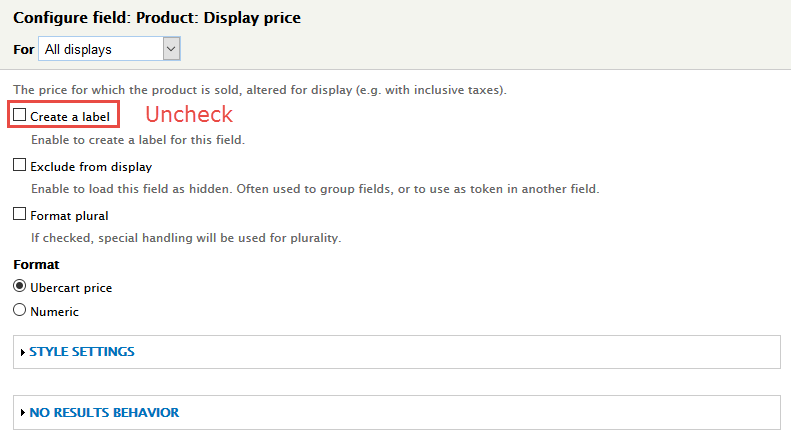
8. Set properties for Product: Display price
9. Set properties for Content: Body
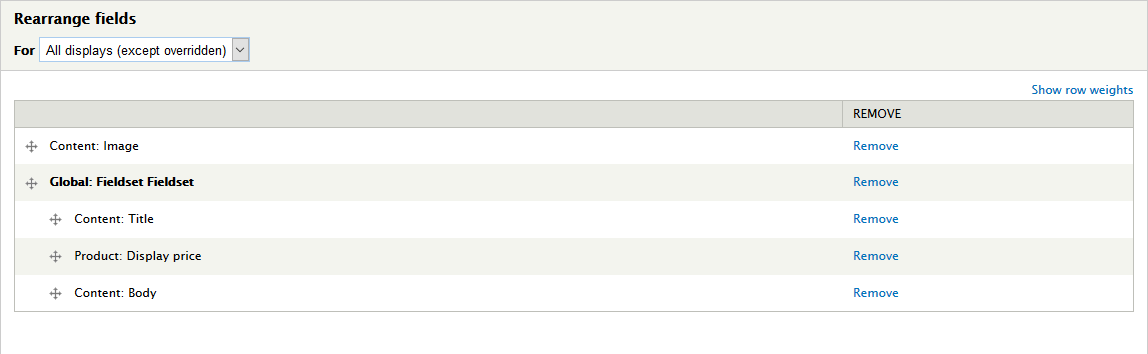
10. At FIELDS area, click Rearrange button and set following arrange
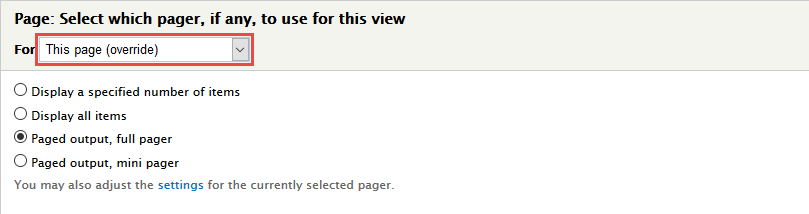
12. At PAGER > Use pager area, click link
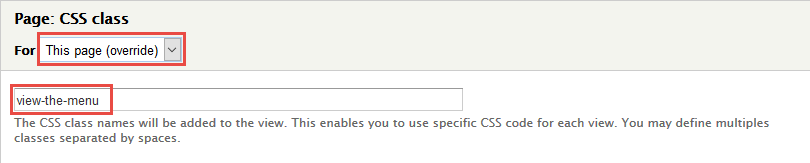
13. At Advanced > OTHER area, add CSS class
14. Click Save button.
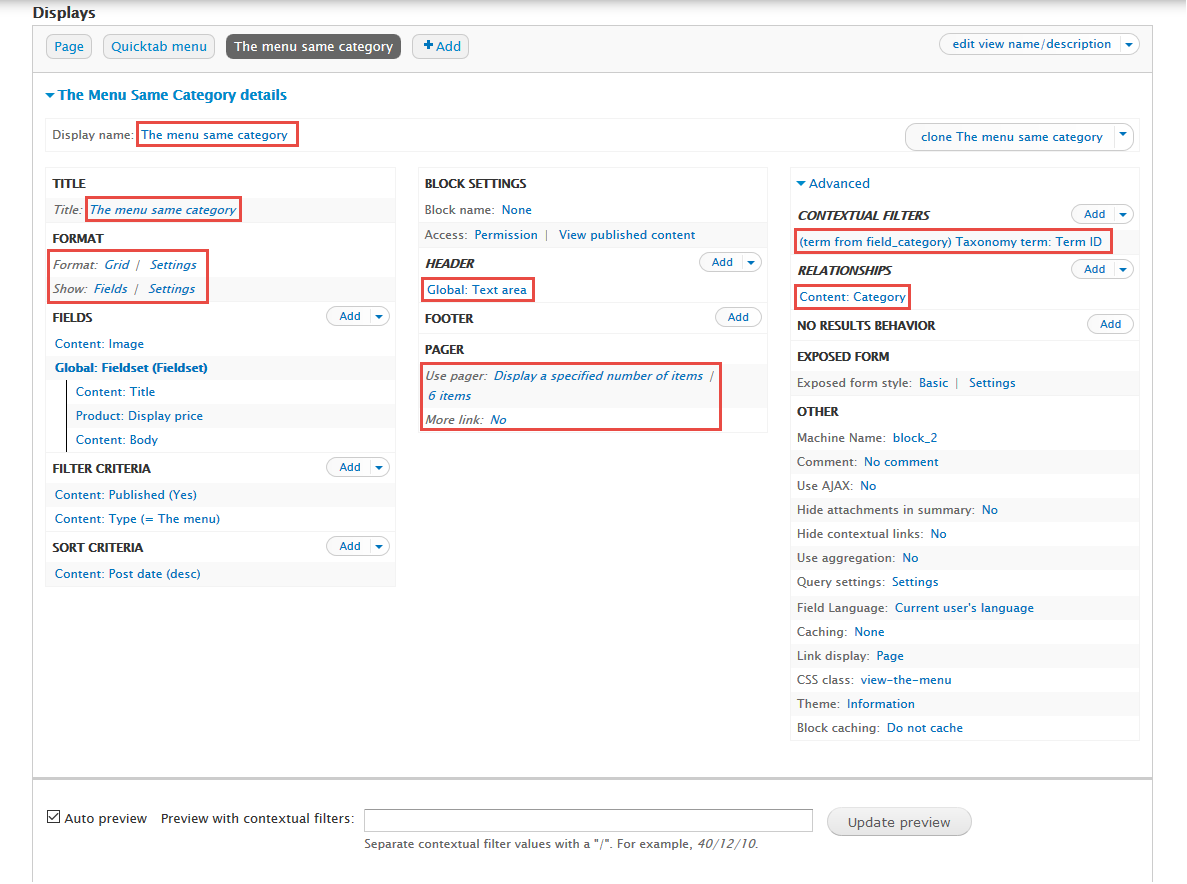
2. Create The menu same category block view
Front end Display
Stay open The menu view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
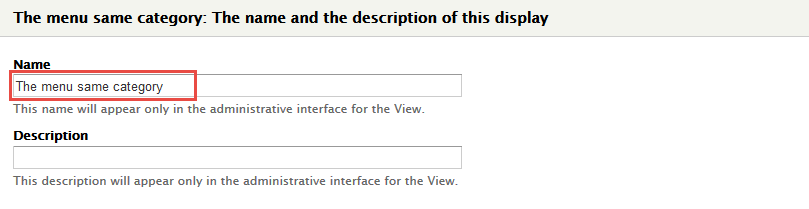
2. At Display name area, set following properties:
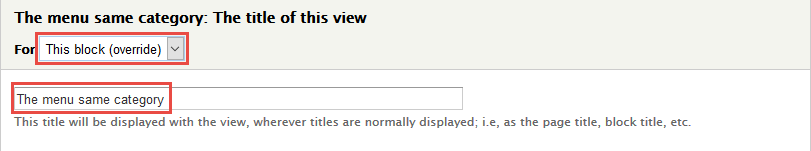
3. At Title area, set following properties:
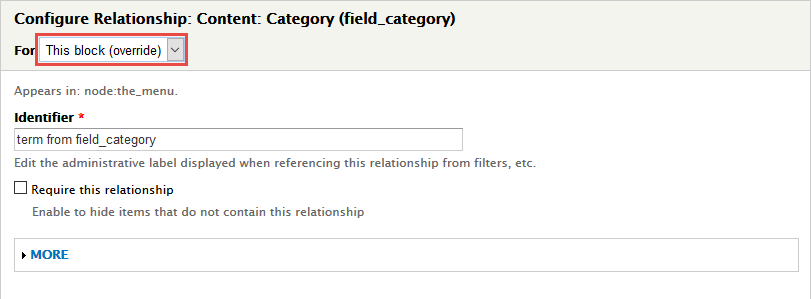
4. In Advanced > RELATIONSHIPS area, click Add button to add fields: Content: Category and set following properties:
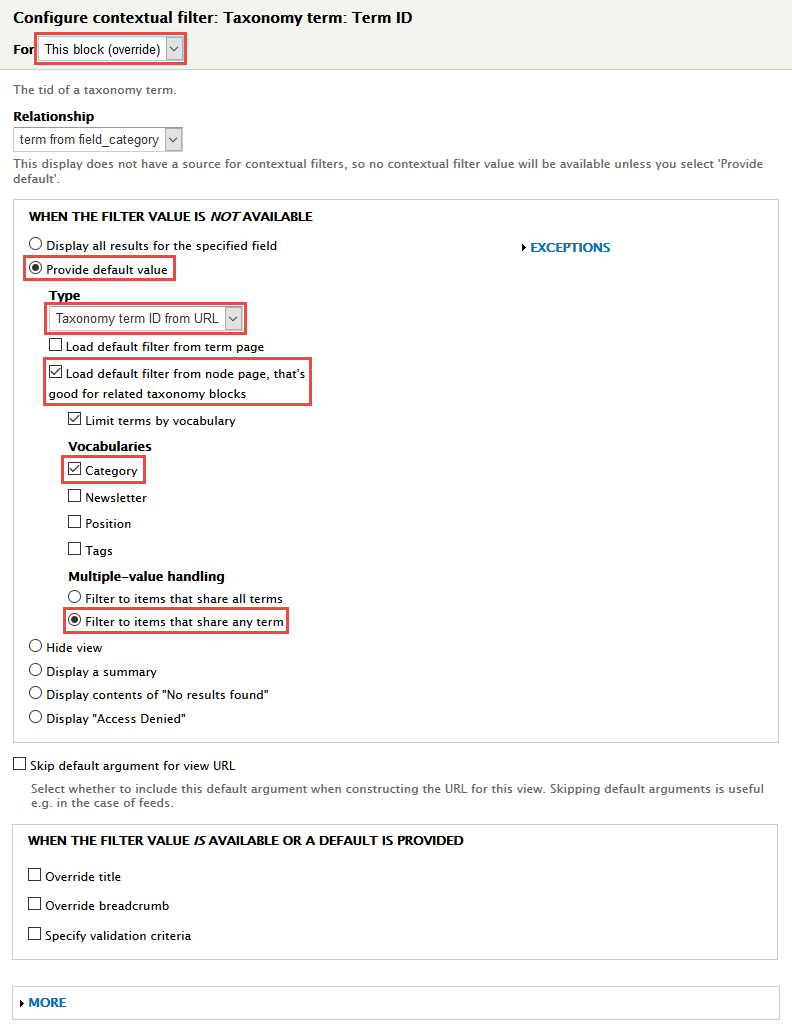
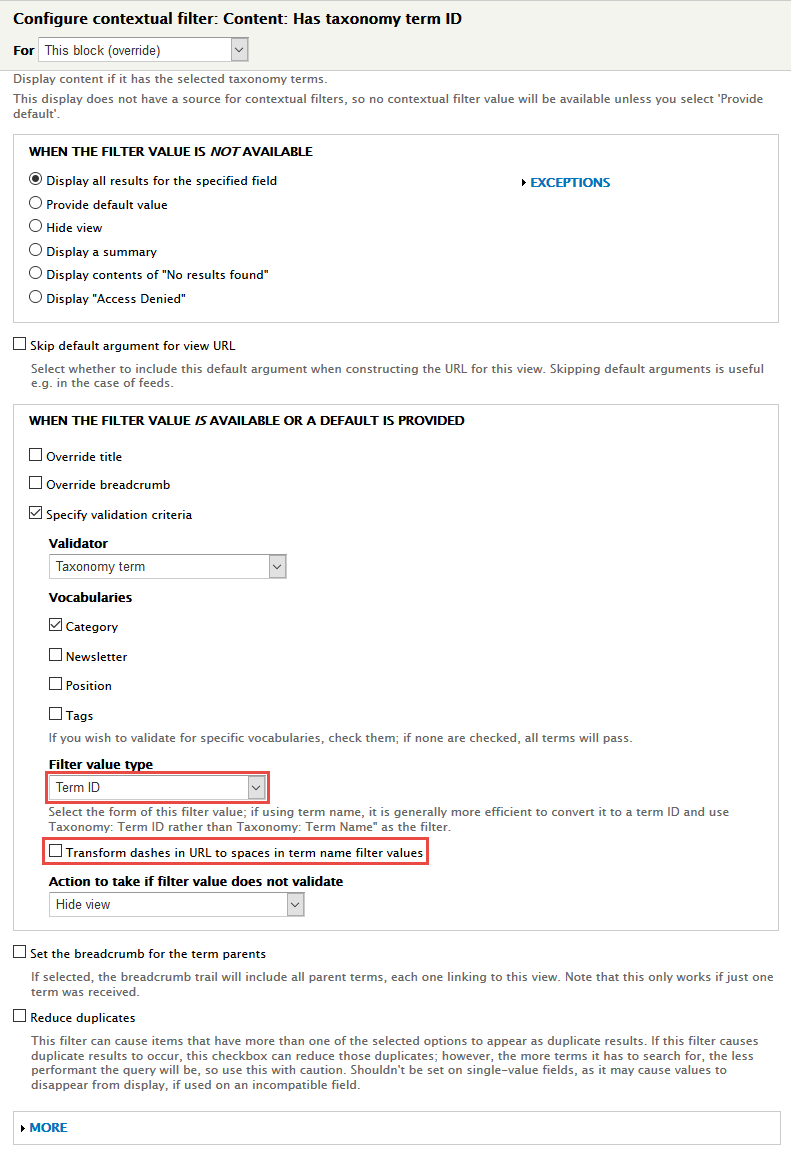
5. In Advanced > Contextual filters area, click Add button to add fields: Taxonomy term: Term ID and set following properties:
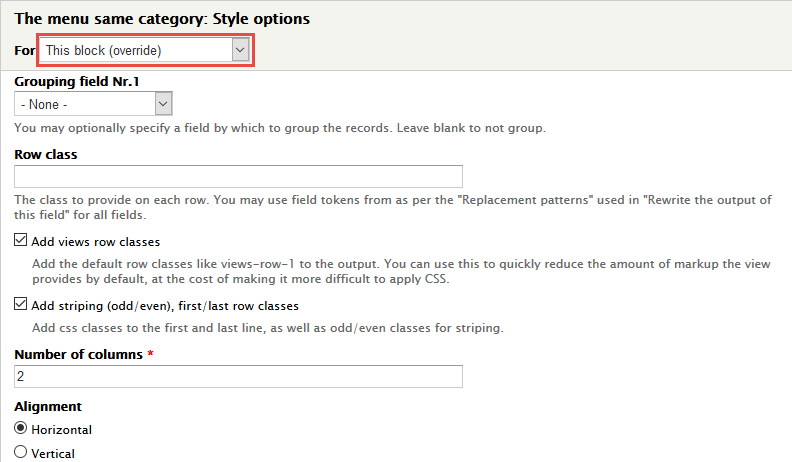
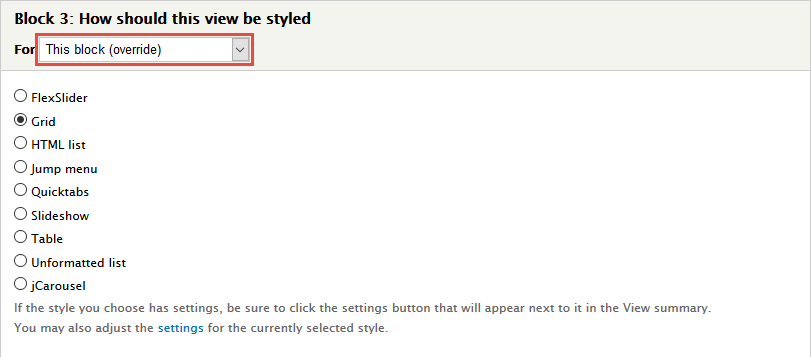
6. At FORMAT Format: Grid area, click Settings and set following properties:
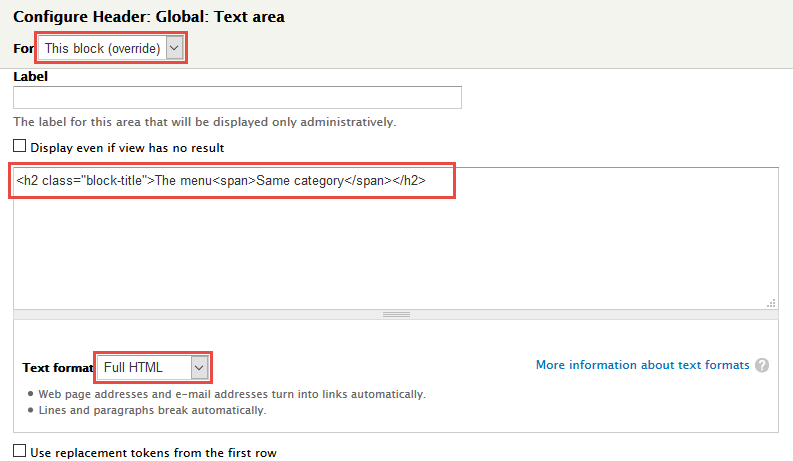
7. At Header area, Click Add button to add Global: Text area and set the following properties:
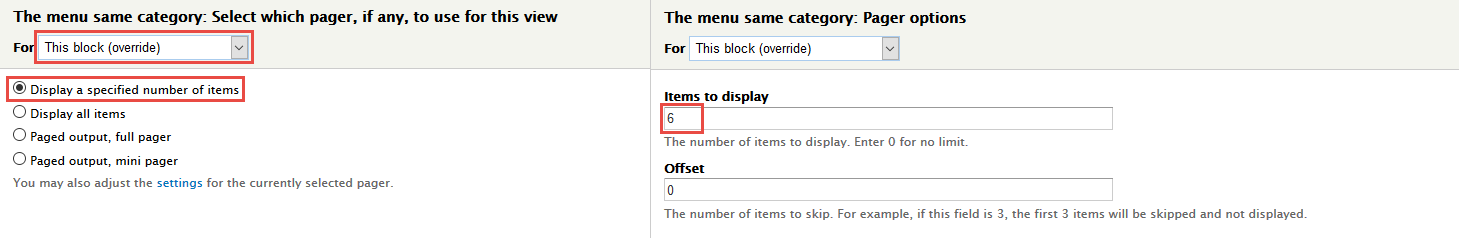
8. At PAGER > Use pager area, click link
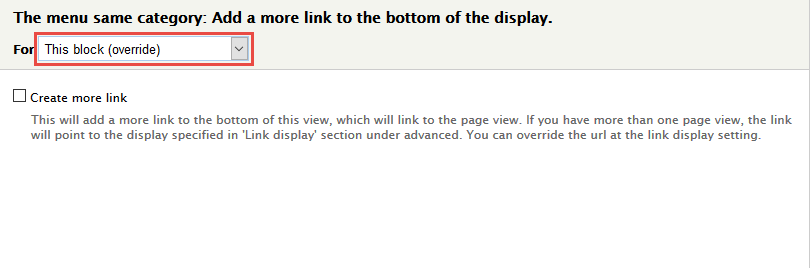
9. At PAGER > More link area, click link
10. Click Save button.
3. Configure The menu same category block
1. Navigate to Structure > Blocks
2. Find View: The menu: The menu same category, click configure link, set following properties:
3. Click Save block button.
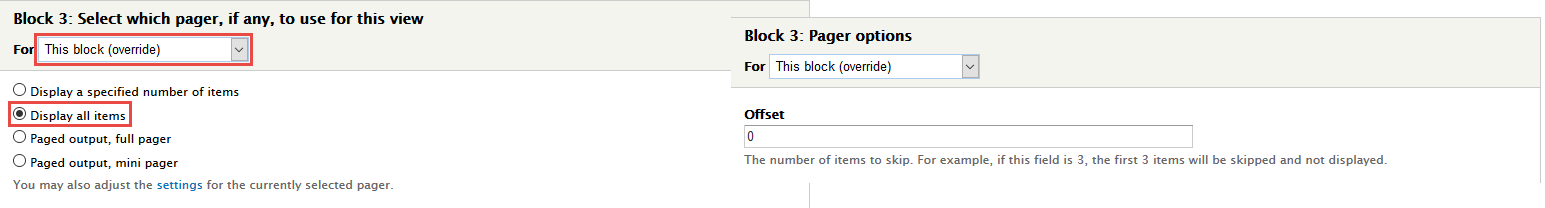
4. Create Block 3 block view
Stay open The menu view, click Add button add Block new.
1. Next to steps below to set properties for the following fields:
2. In Advanced > Contextual filters area, click Add button to add fields: Has taxonomy term ID and set following properties:
3. At FORMAT Format: Grid area, click Settings and set following properties:
4. At PAGER > Use pager area, click link
5. Click Save button.
Category view
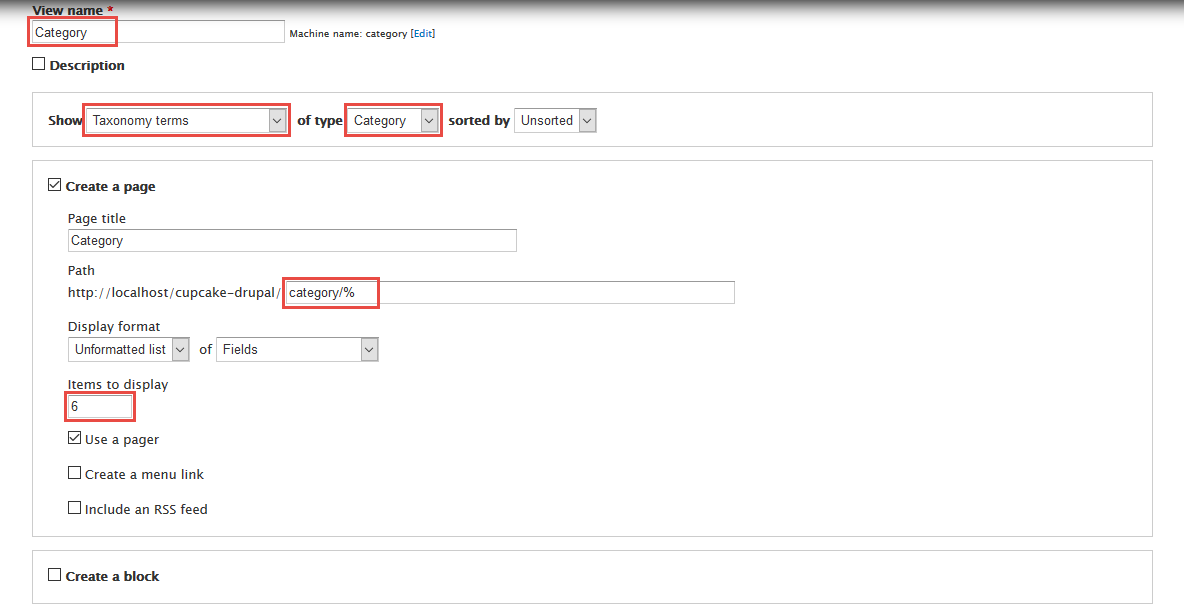
1. Navigate to Structure > Views, click Add views link, Create Category view with following properties:
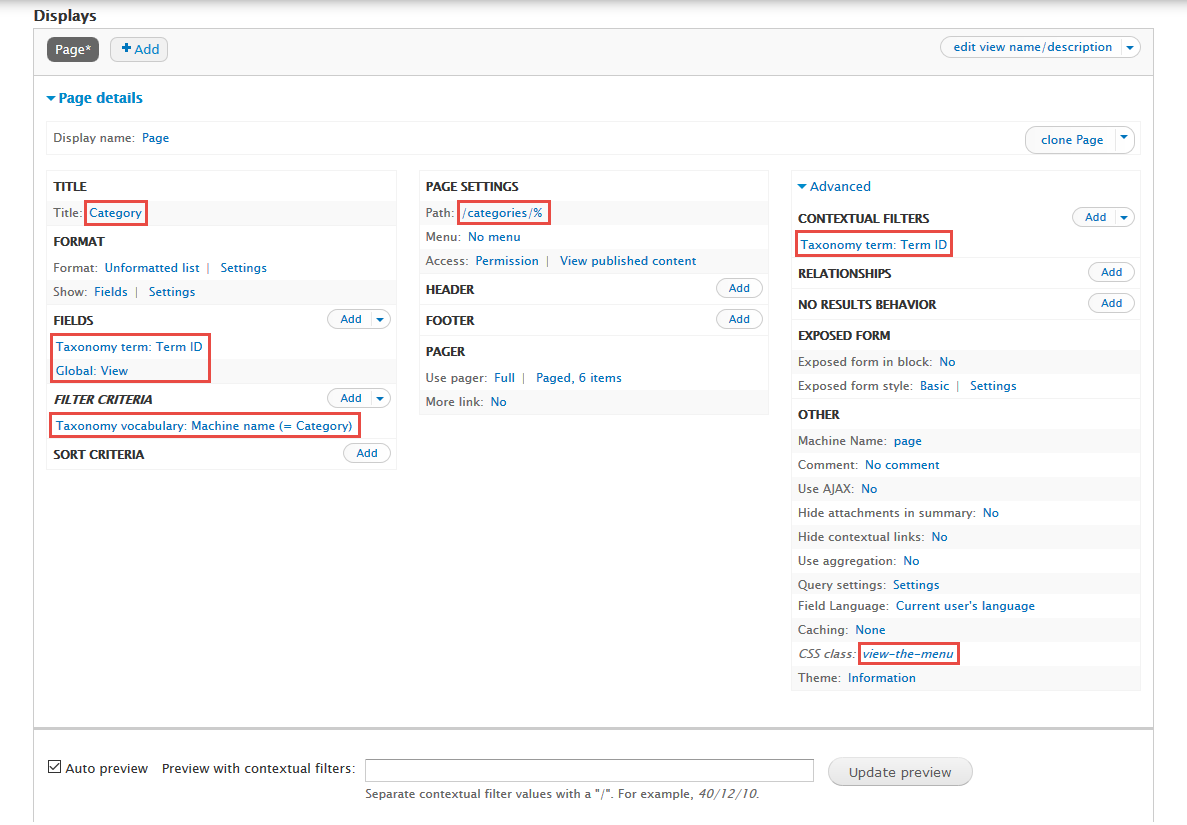
2. Click Continue & edit button and set following properties:
3. At Title area, set following properties:
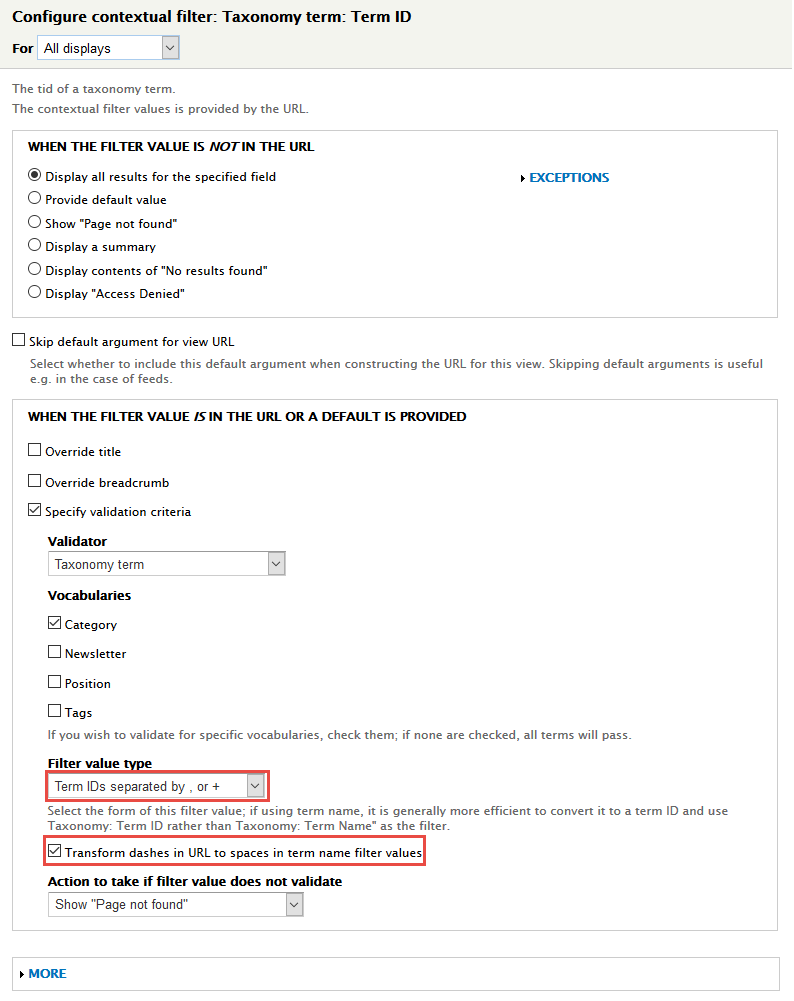
4. In Advanced > Contextual filters area, click Add button to add fields: Taxonomy term: Term ID and set following properties:
5. At FIELDS area, click Add button to add fields: Taxonomy term: Term ID, Global: View field and set following properties:
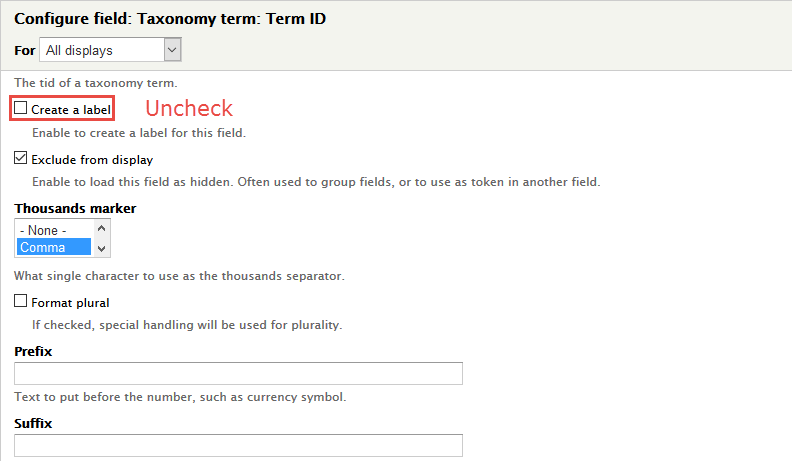
6. Set properties for Taxonomy term: Term ID
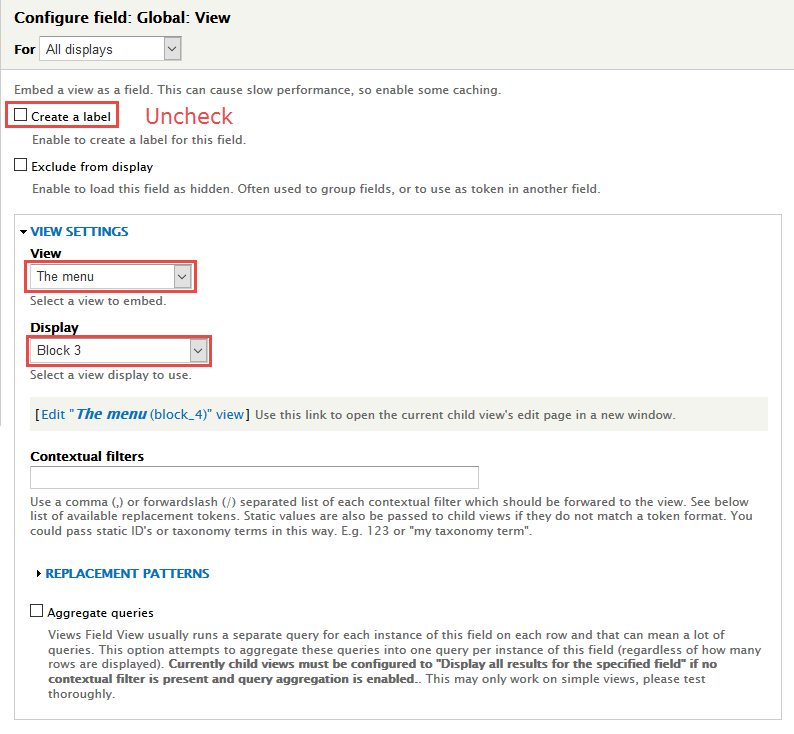
7. Set properties for Global: View
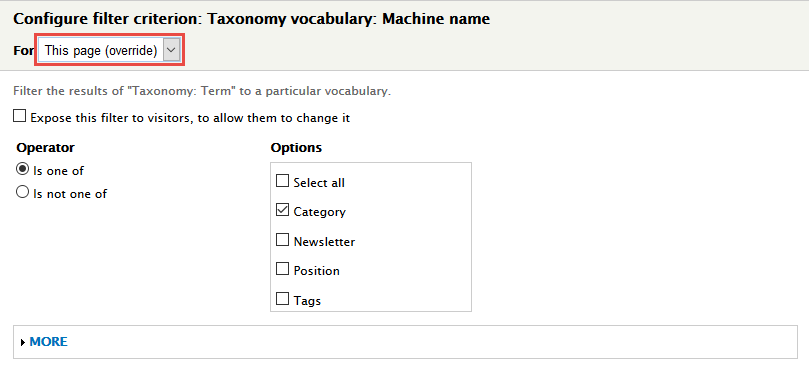
8. At FILTER CRITERIA area, and set following properties:
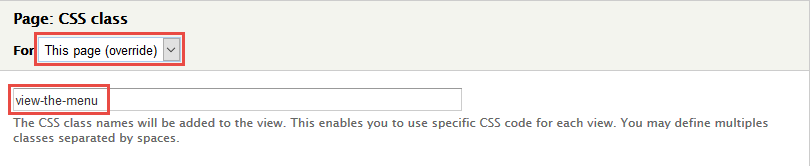
9. At Advanced > OTHER area, add CSS class
10. Click Save button.
Gallery view
Front end Display
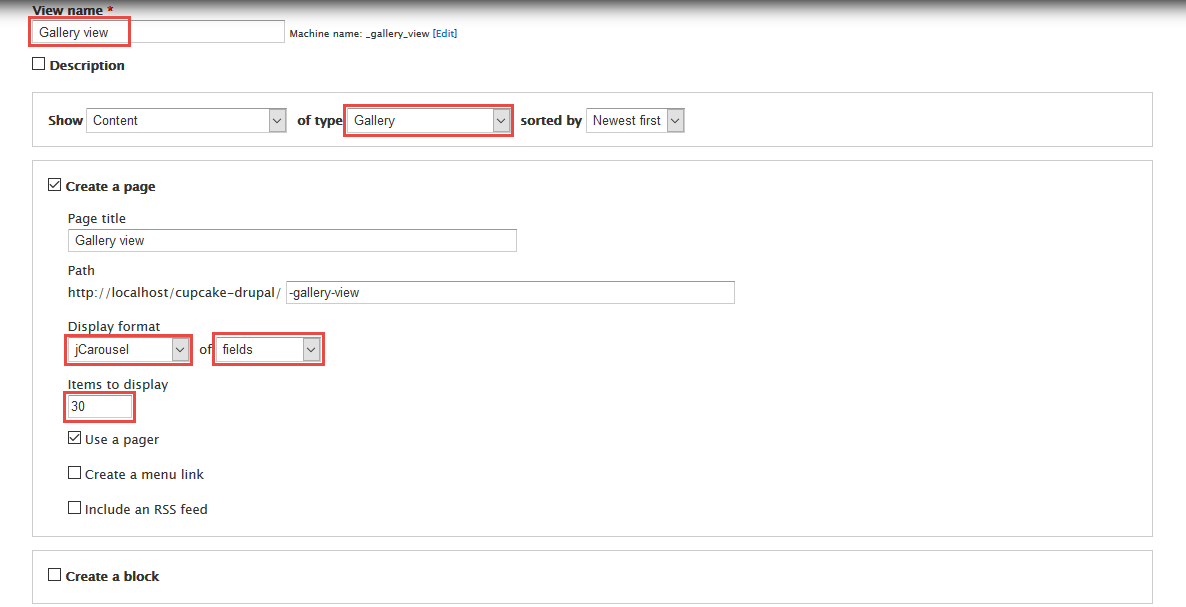
1. Navigate to Structure > Views, click Add views link, Create Gallery view view with following properties:
2. Click Continue & edit button and set following properties:
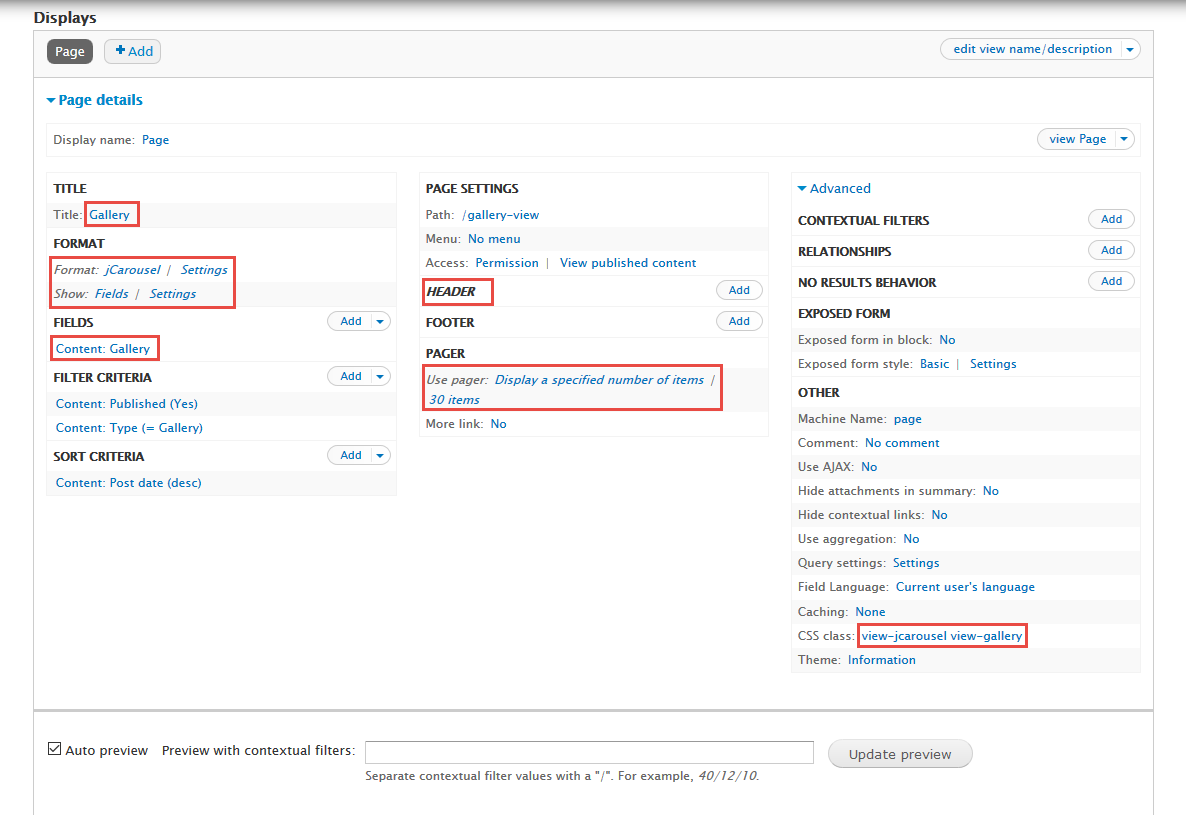
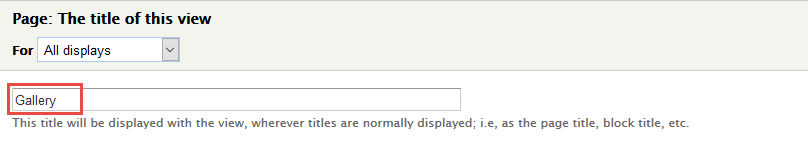
3. At Title area, set following properties:
4. At FORMAT Format: jCarousel area, click Settings and set following properties:
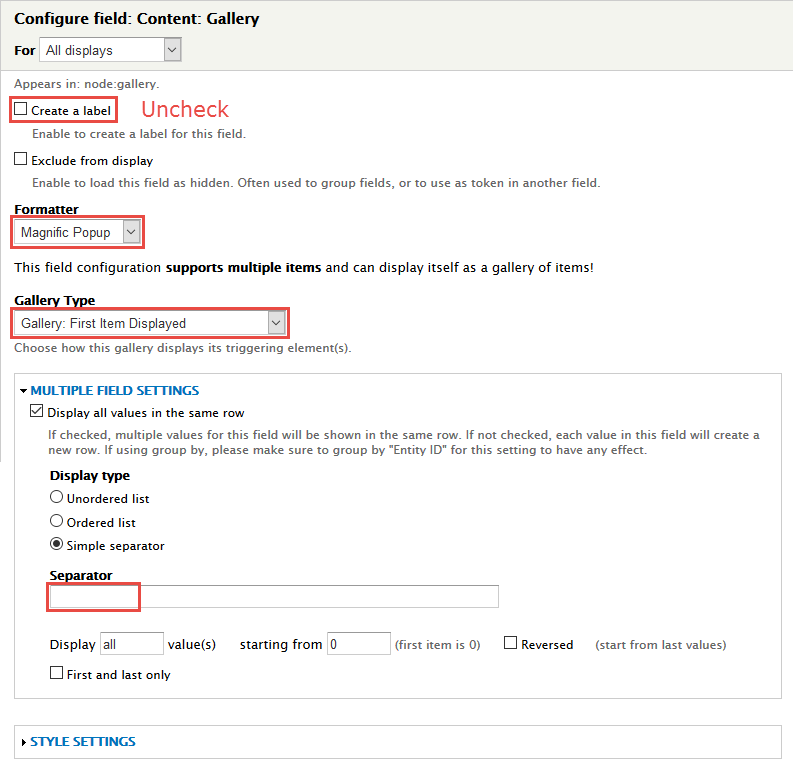
5. At FIELDS area, click Add button to add fields: Content: Gallery field and set following properties:
6. Set properties for Content: Gallery
7. At PAGER > Use pager area, click link
8. At Advanced > OTHER area, add CSS class
9. Click Save button.
Blog view
Front end Display
Stay open Blog view, click Add button add Page new.
1. Create Blog page view
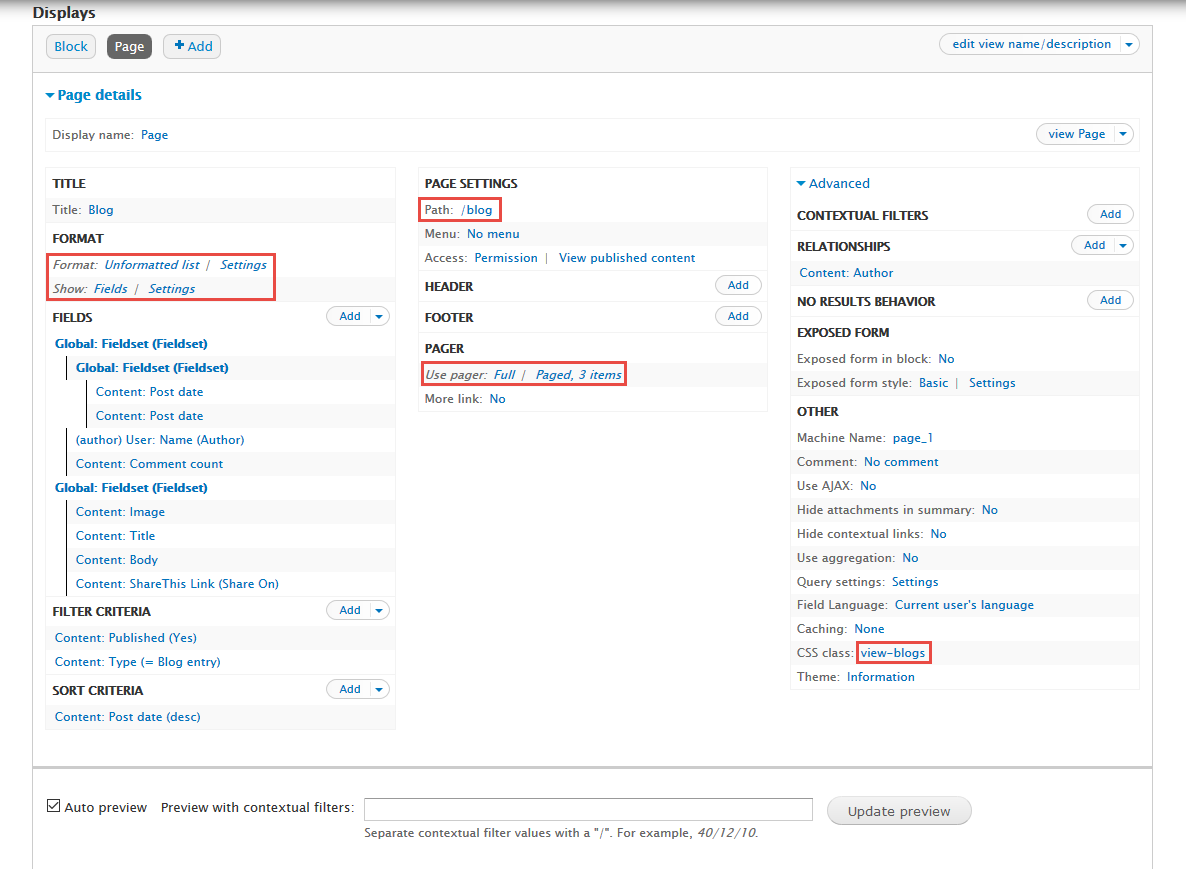
1. Next to steps below to set properties for the following fields:
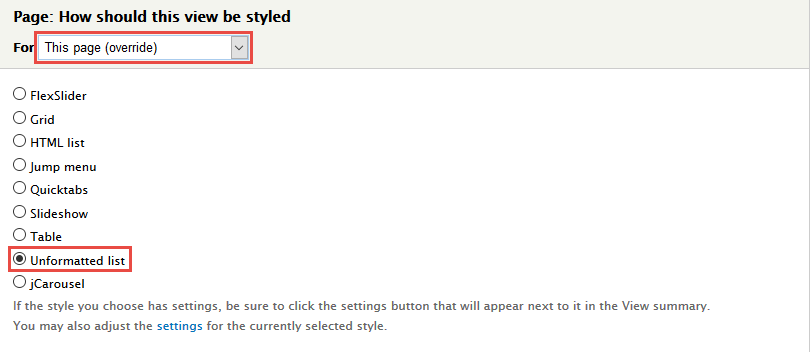
2. At FORMAT Format: Unformatted list area, click Settings and set following properties:
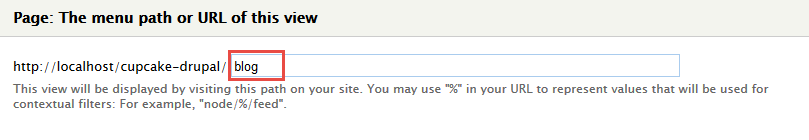
3. At PAGE SETTINGS > Path area, set the following properties:
4. At PAGER > Use pager area, click link
5. At Advanced > OTHER area, add CSS class
6. Click Save button.
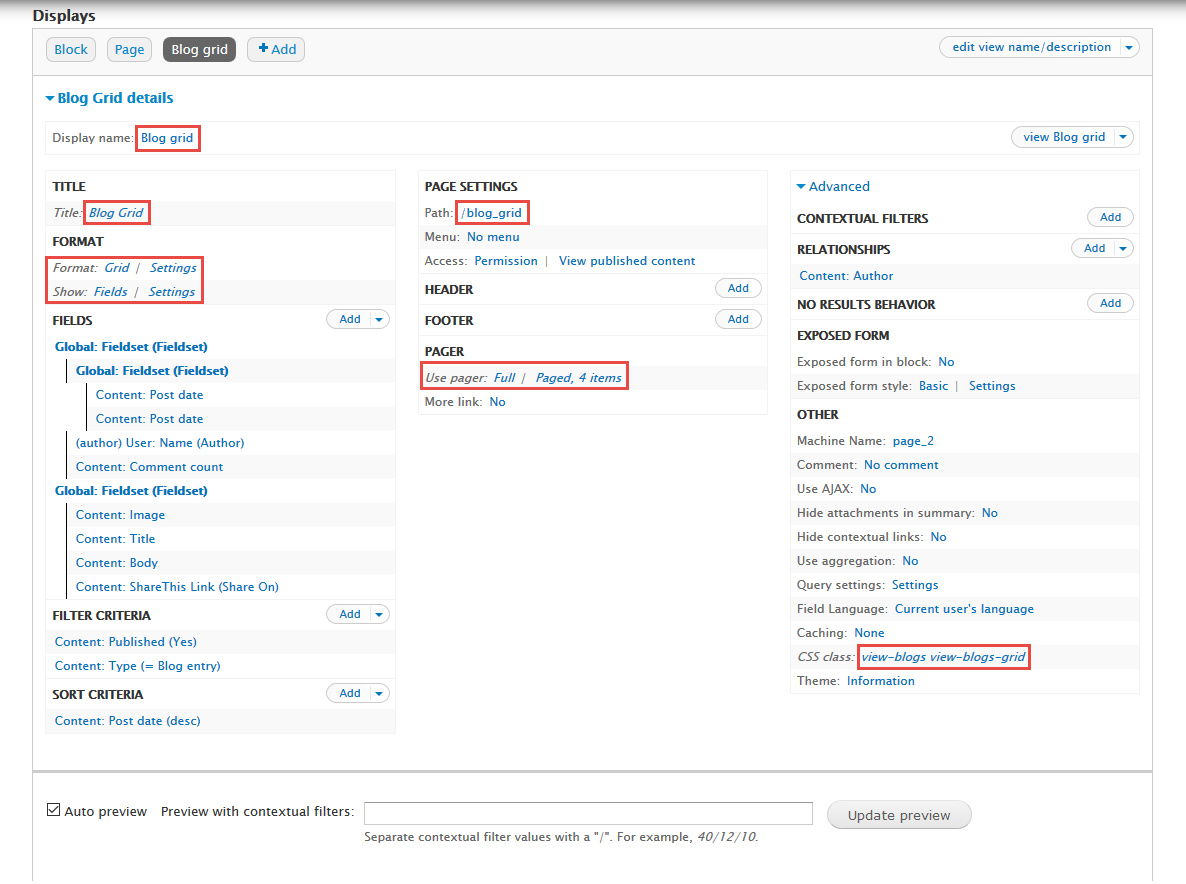
2. Create Blog grid page view
Front end Display
Stay open Blog view, click Add button add Page new.
1. Next to steps below to set properties for the following fields:
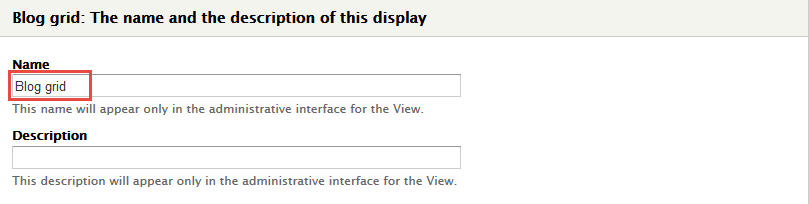
2. At Display name area, set following properties:
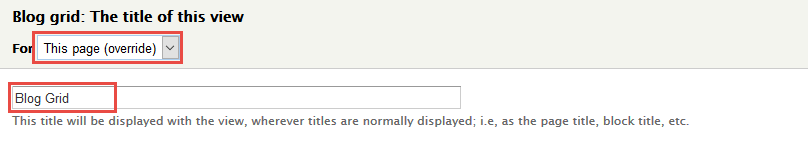
3. At Title area, set following properties:
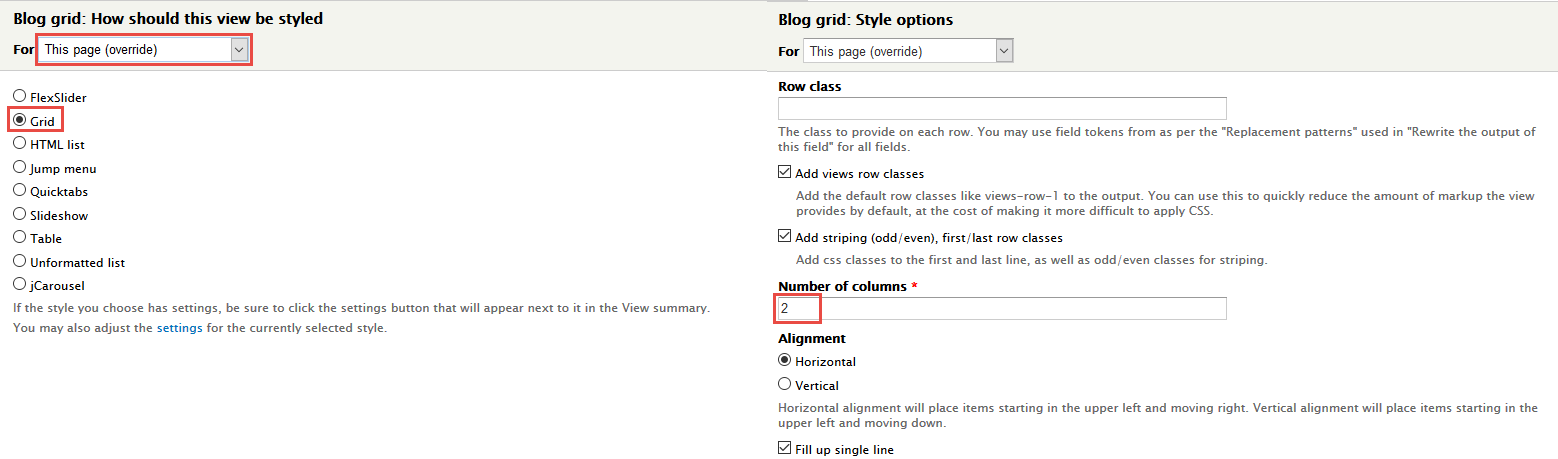
4. At FORMAT Format: Grid area, click Settings and set following properties:
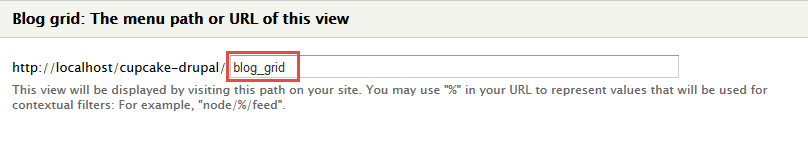
5. At PAGE SETTINGS > Path area, set the following properties:
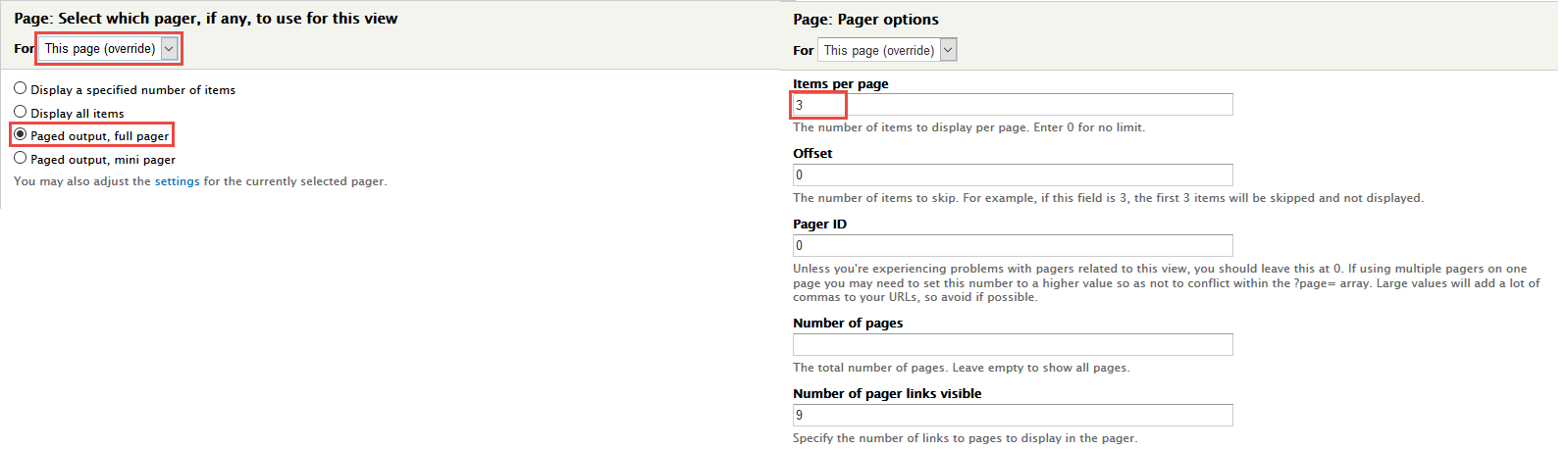
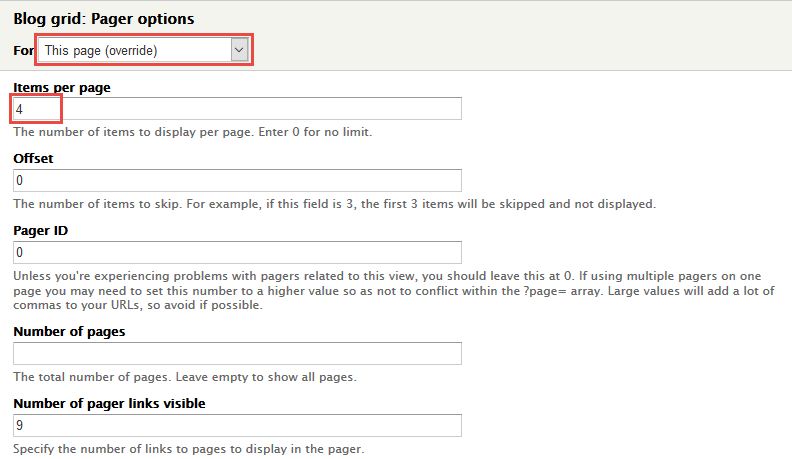
6. At PAGER > Use pager area, click link
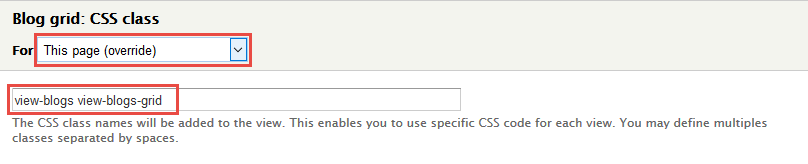
7. At Advanced > OTHER area, add CSS class
8. Click Save button.
Contact from page
1. Create Content Webform
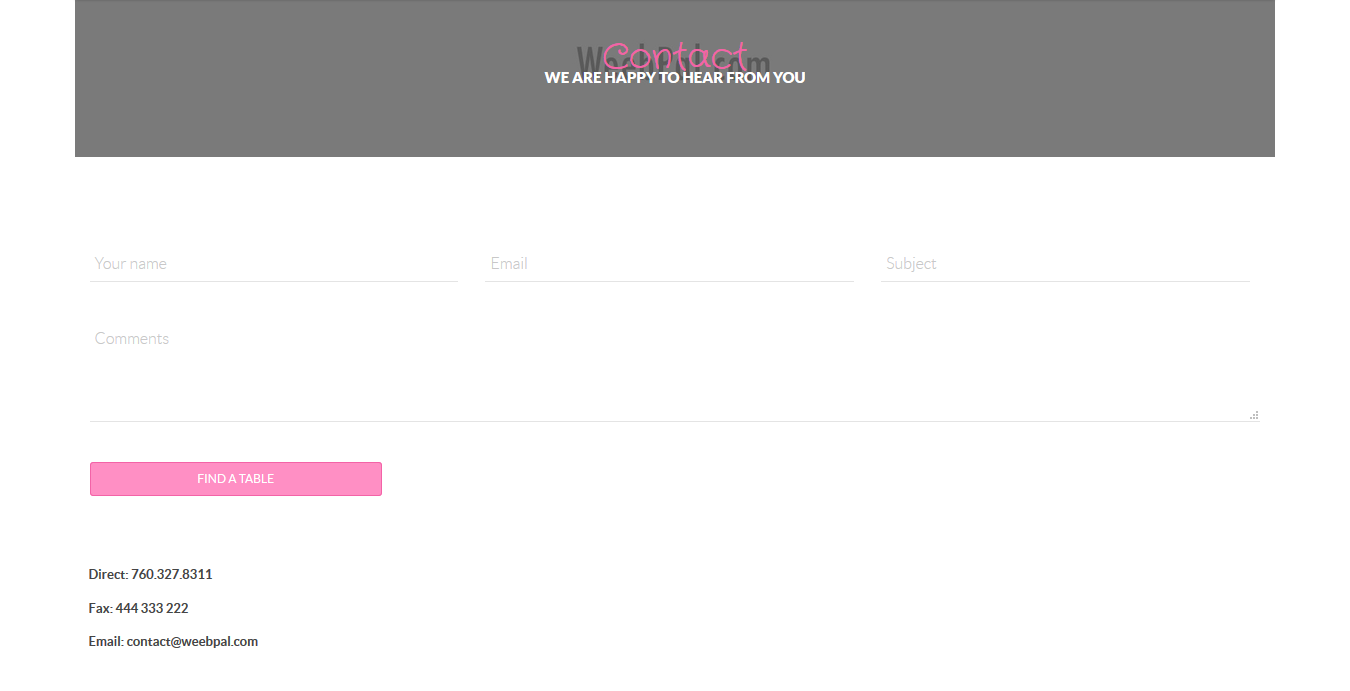
Front end Display
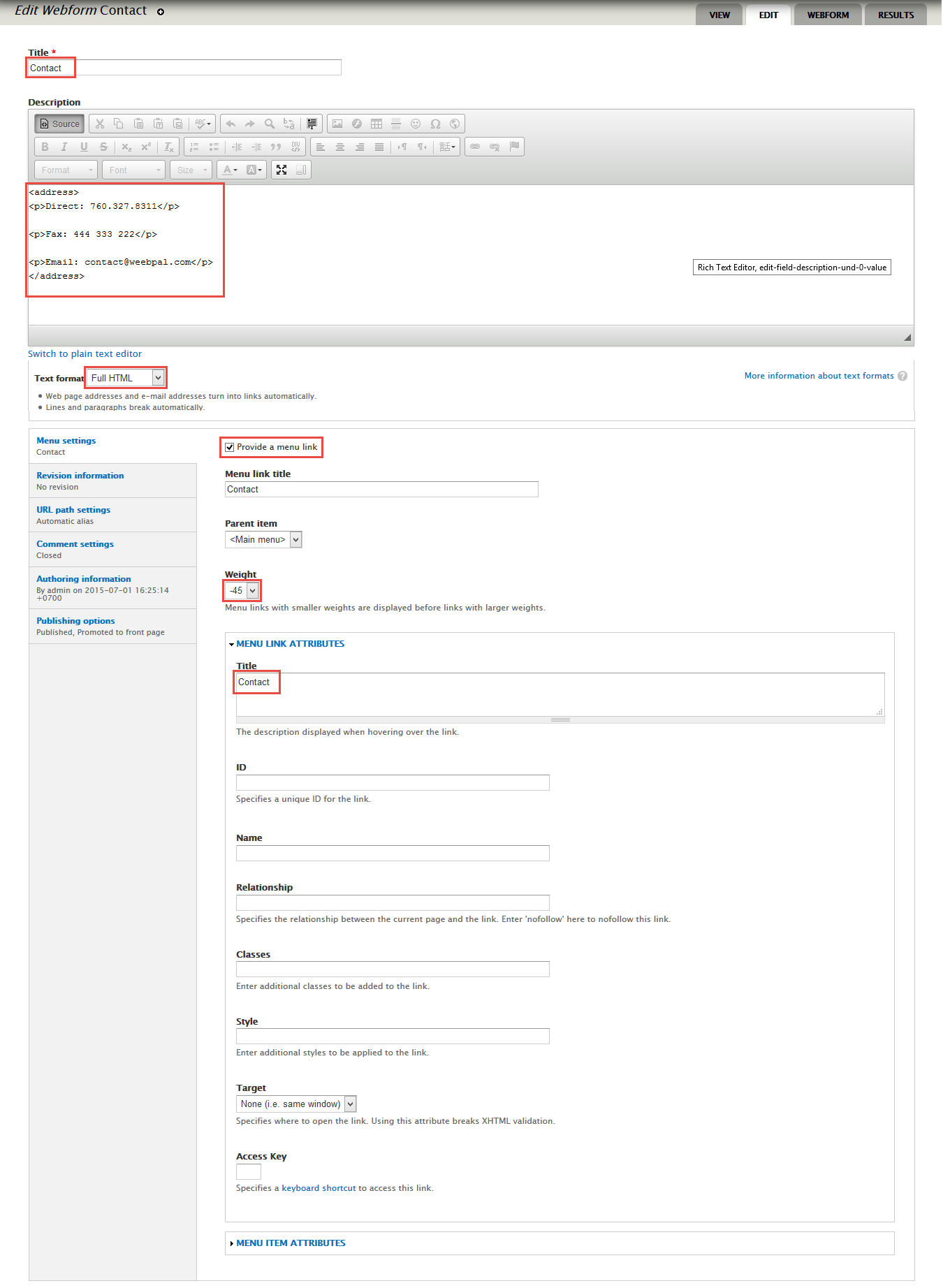
1. Navigate to Content > Add Content > Webformlink and set the following properties:
2. Click Save button
Refer to following HTML code:
Direct: 760.327.8311
Fax: 444 333 222
Email: [email protected]
2. Configure Webform
1. Navigate to Content > Webforms
2. In Webforms row, click "Components" link.
3. Go to Form components link and set the following properties:
4. Click Save configuration button.
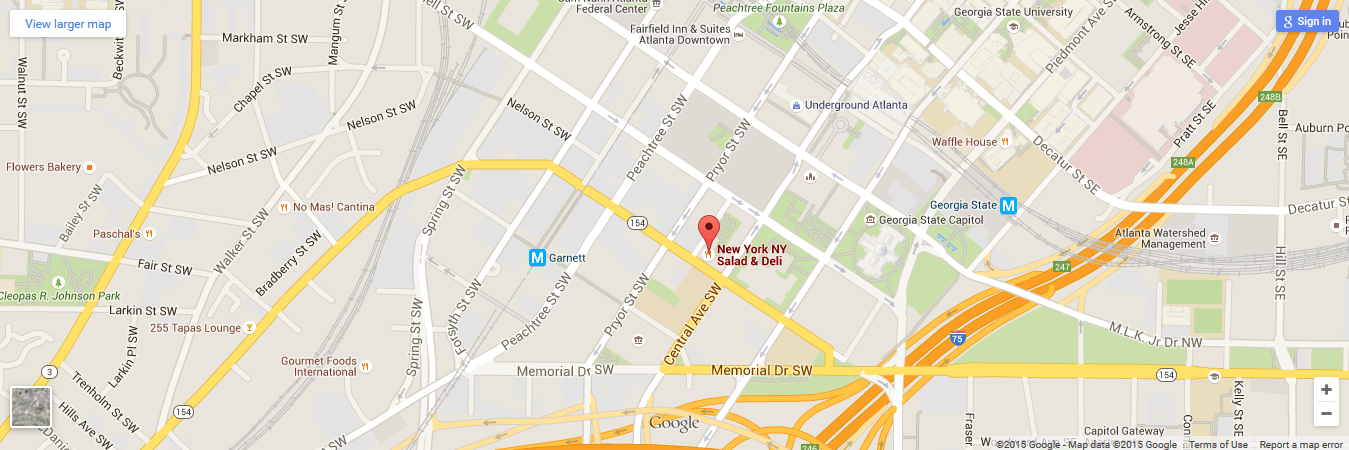
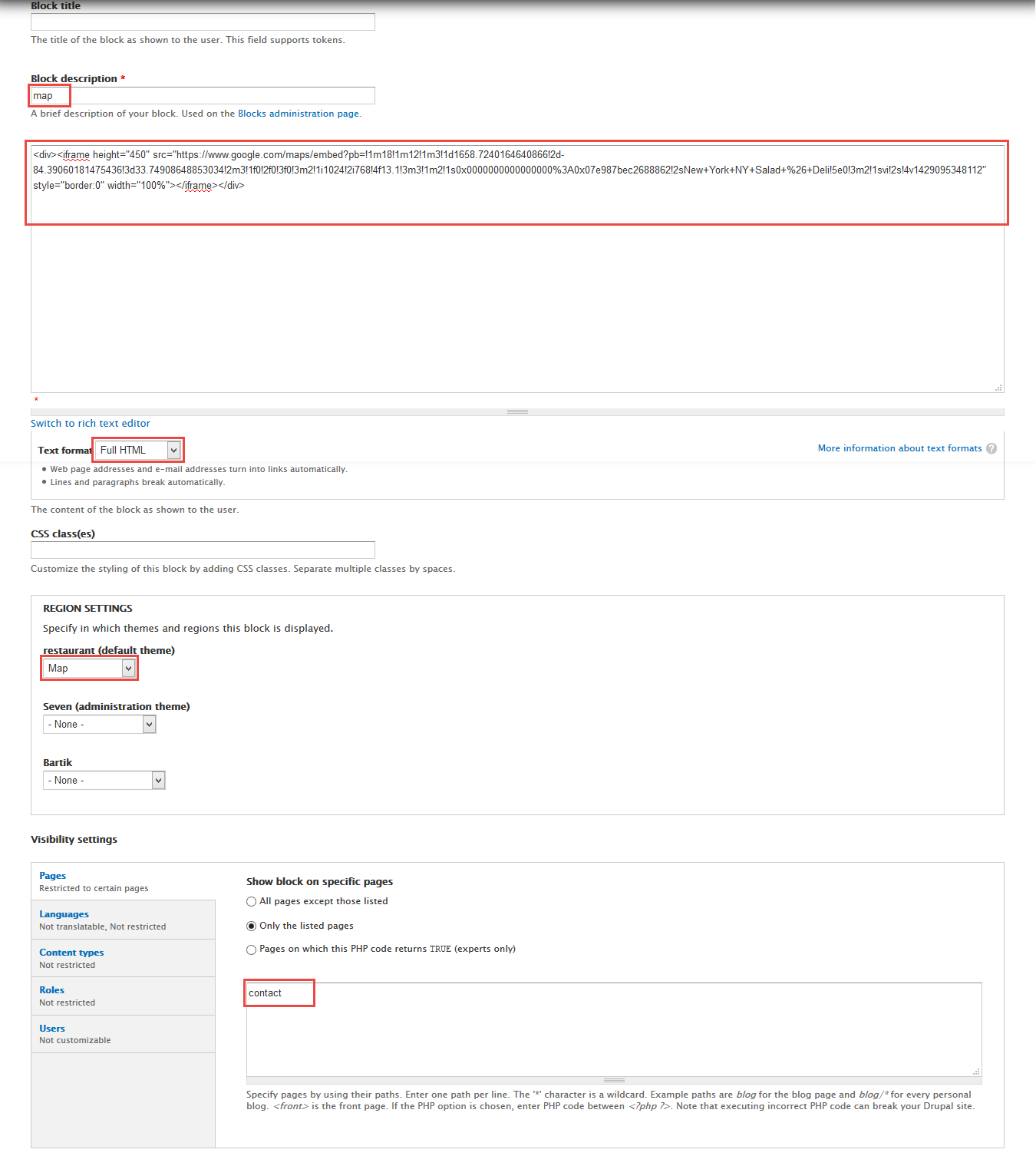
3. Create Map block
Front end Display
More Configurations
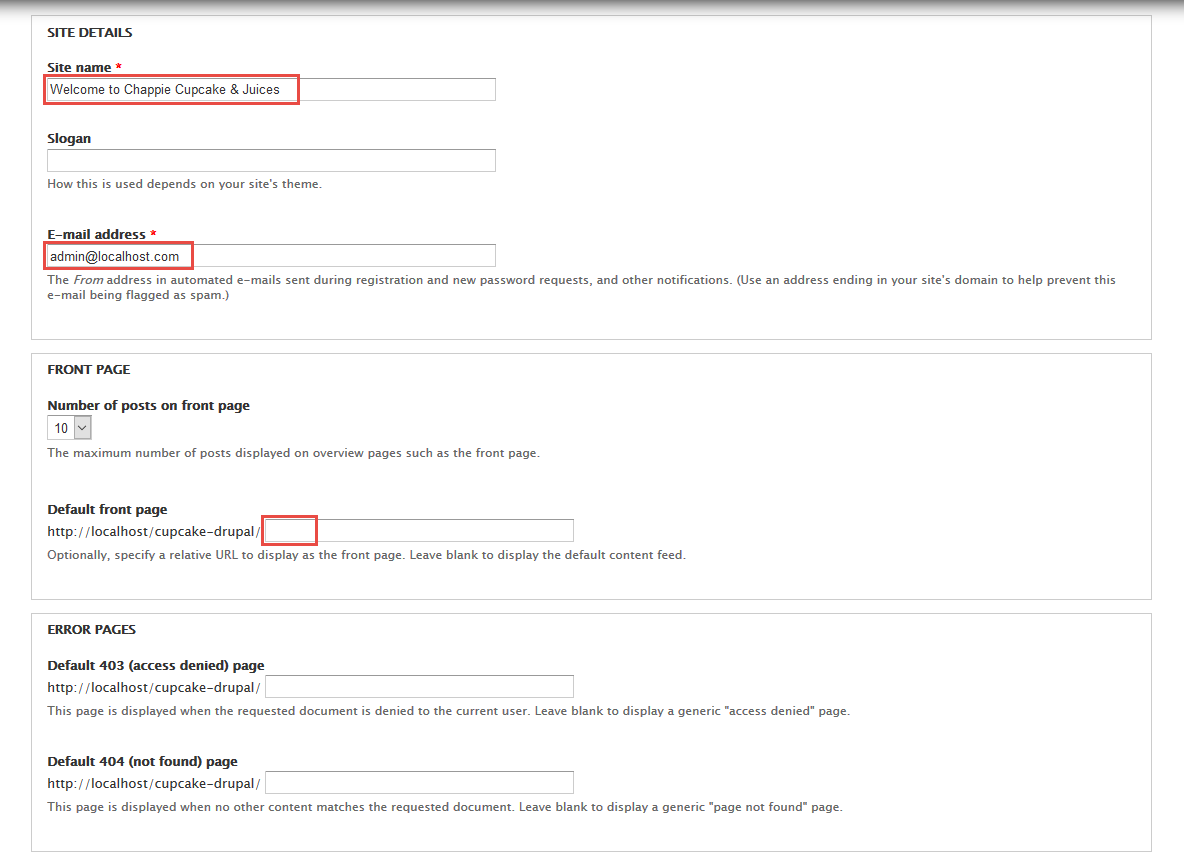
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Appearance Settings
1. Create a new color.
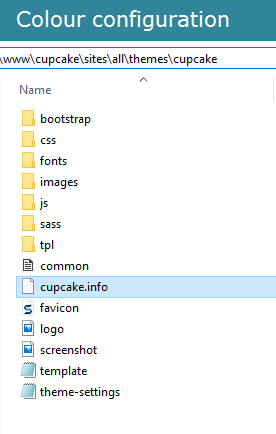
Step 1: Navigate to the directory: cupcake/sites/all/themes/cupcake, you can find file cupcake.info, open this file.
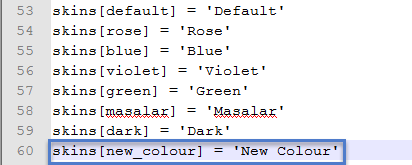
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
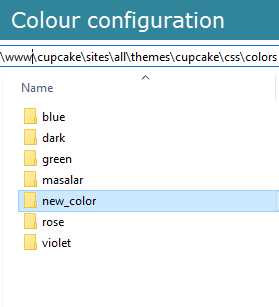
Step 4: Navigate to the directory: cupcake/sites/all/themes/cupcake/css/colors, clone a folder, then rename it "new_color"
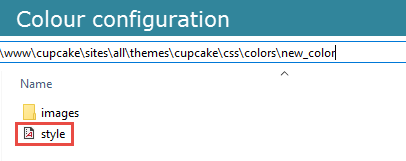
Step 5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
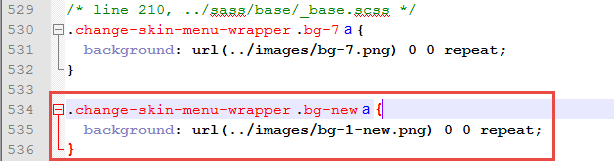
2. Create a new background.
Step 1: Navigate to the directory: cupcake/sites/all/themes/cupcake, you can find file, open file cupcake.info
Step 2: Locate the backgrounds[ ] arrays and add new code row:
Step 3: Save file.
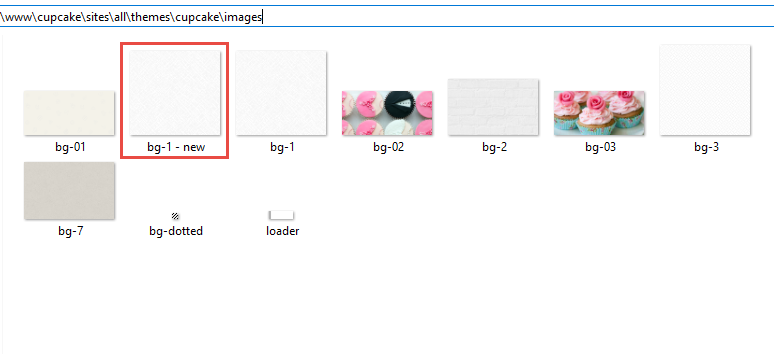
Step 4: Move your background image into the directory: cupcake/sites/all/themes/cupcake/images
Step 5: Navigate to the directory: cupcake/sites/all/themes/cupcake/css, open file styles.css, and add new code row:
Step 6: Save file.
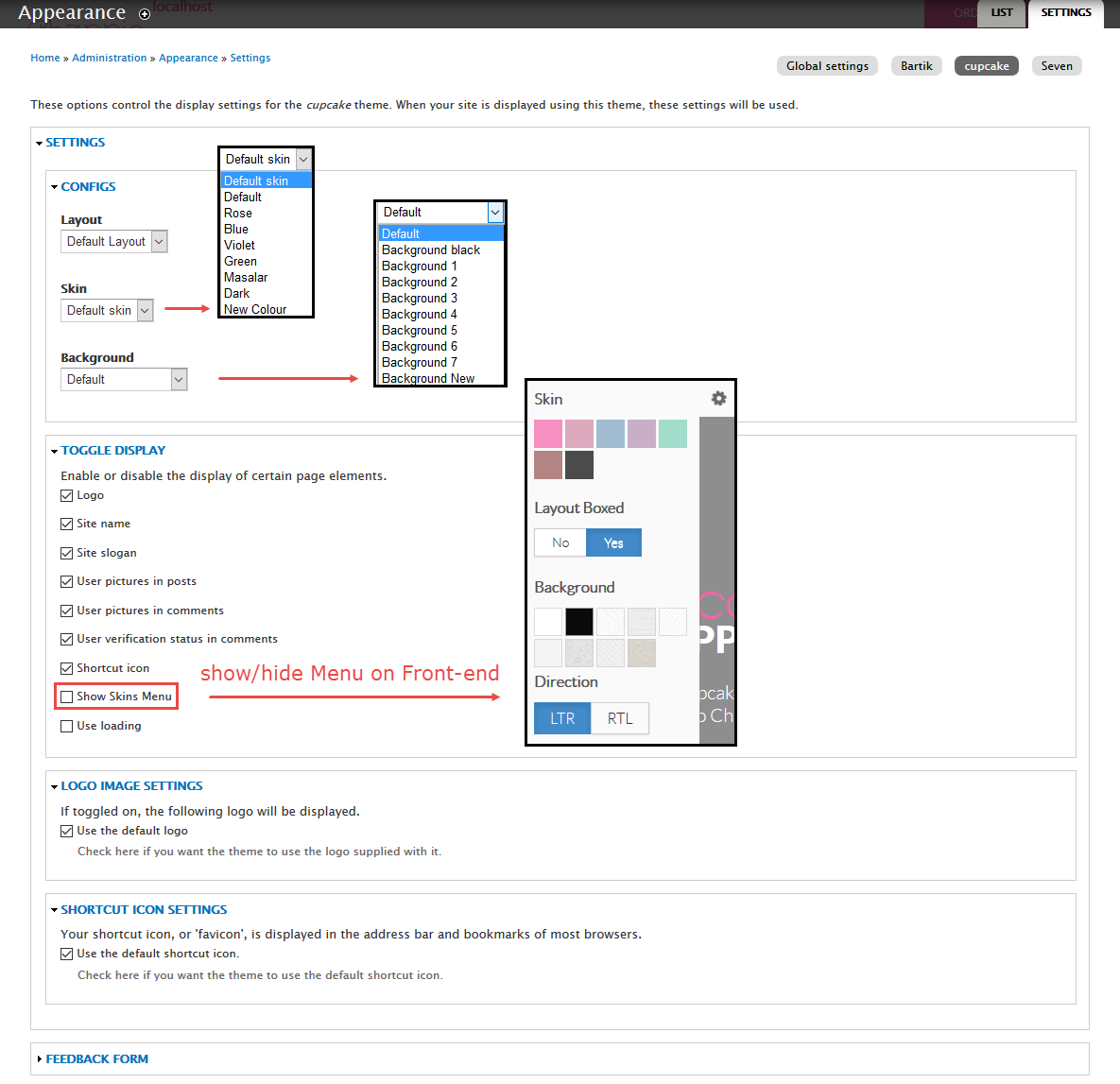
3. Configuration.
Step 1: Log into website by administrator account.
Step 2: Go to Appearance find cupcake-7.x-1.0, click on Settings
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
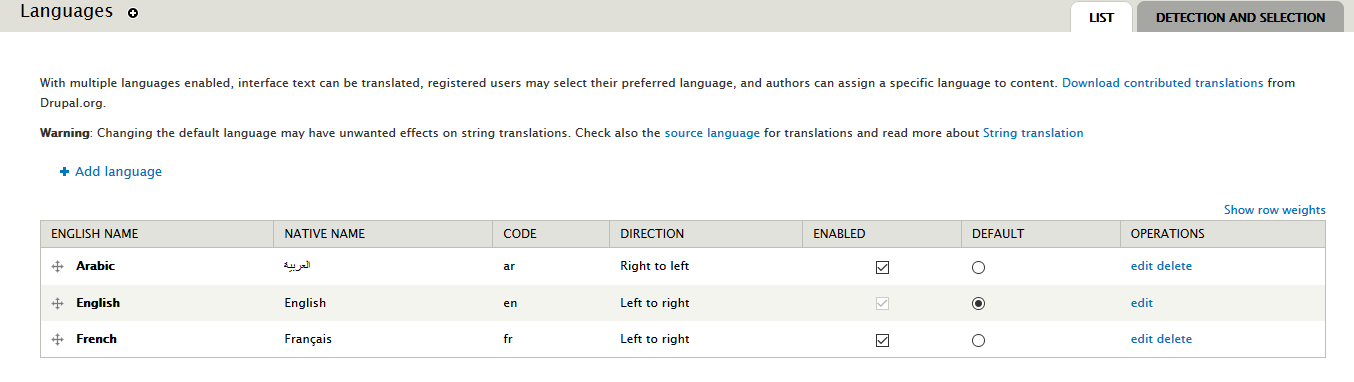
Language Configuration
This section guides you how to have multiple languages for your site. New Shopping Theme supports both Left to Right and Right to Left languages.
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration