The basics - Before you start
Starting with a new theme, it sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Restaurant to look exactly like the demo site.
1. Restaurant Package
Included content:
- README.txt
- Restaurant theme: restaurant-7.x-1.0.zip
- Demo Profile for Restaurant: restaurant-profile-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
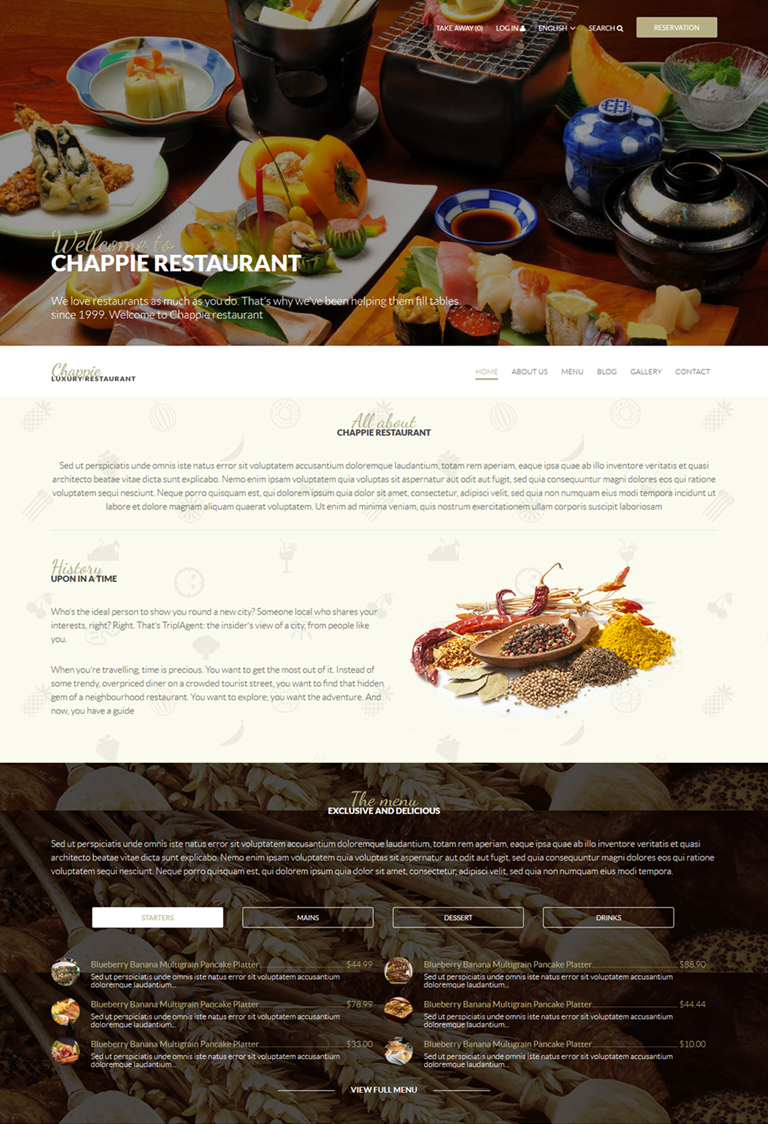
Home
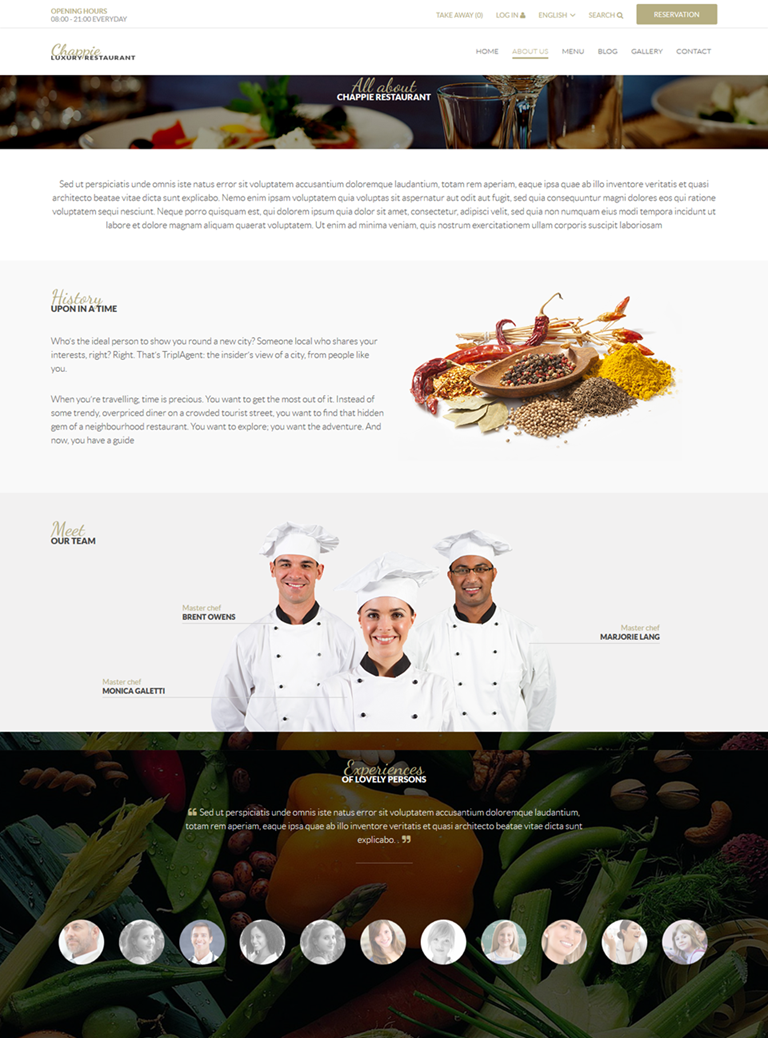
About Us
Menu
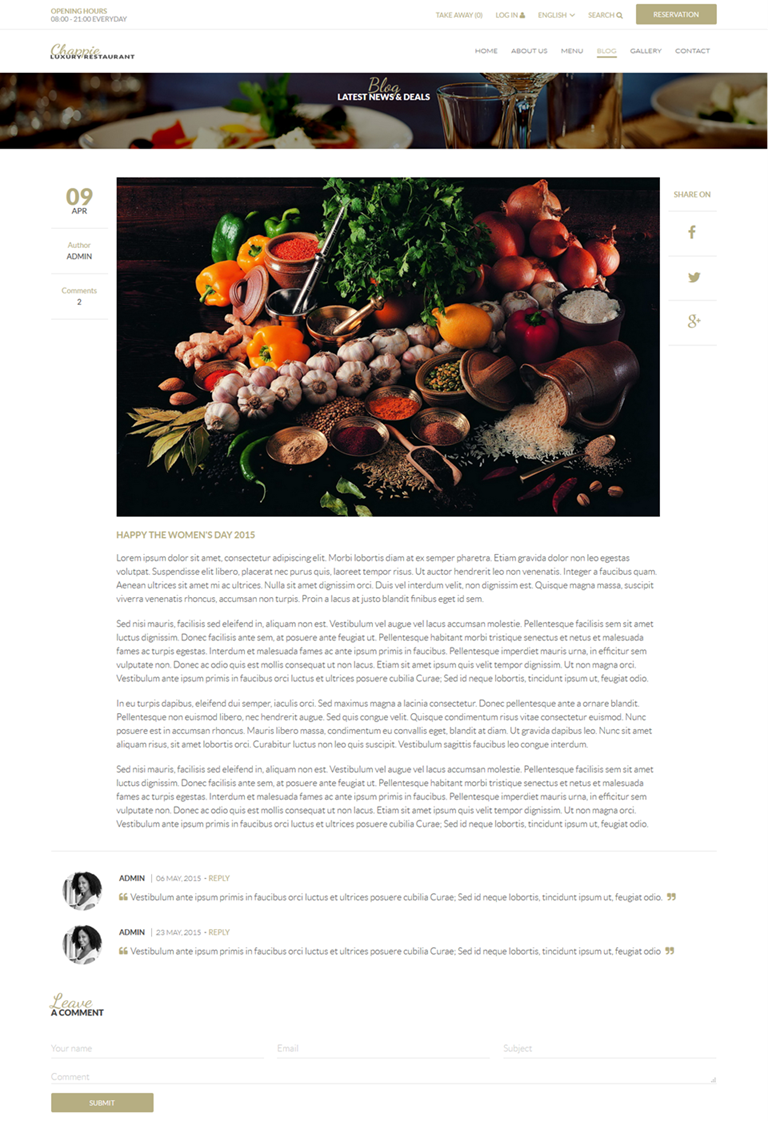
Blog
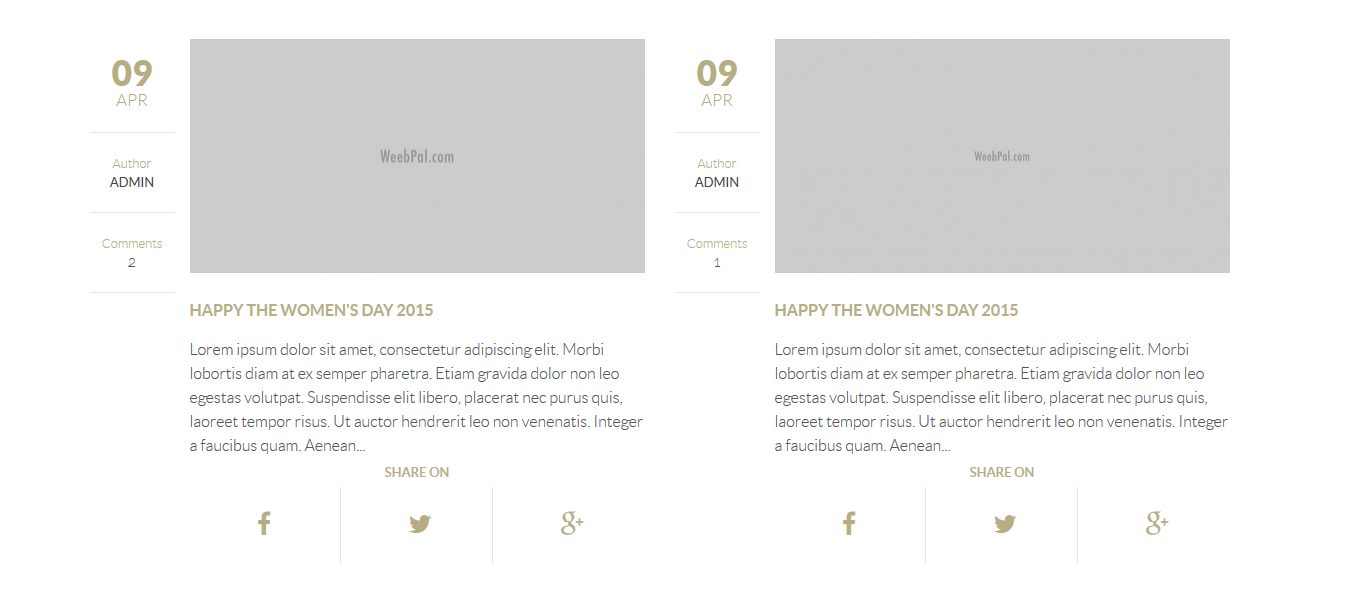
Blog-grid
Blog detail
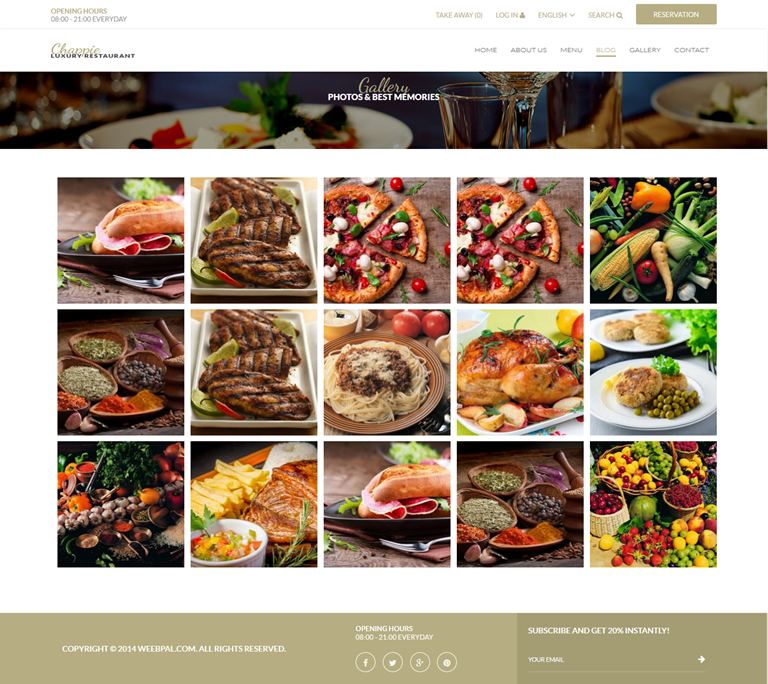
Gallery
Contact
Multi colors & Megamenu
4. Module requirements
Core Modules
- Block
- Blog
- Color
- Comment
- Contextual links
Third-party Modules
- Administration menu
- AJAX Comments
- Block Class
- CKEditor
- Colorbox
- Chaos tools
- Dynamic Banner
- Email Field
- Entity
- Entity Reference
- Exclude Node Title
- Field Group
- Field Slideshow
- File entity
- Flex Slider
- Font Awesome Icons
- Form Placeholder
- Gallery Formatter
- Internationalization
- IMCE
- Jcarousel
- Jquery Update
- Language Switcher Dropdown
- Language Icons
- Libraries
- Link
- Magnific Popup
- Memcache API and Integration
- Menu attributes
- Menu block
- Module Filter
- Page Title
- Path Auto
- Quicktabs
- References
- Rules
- ShareThis
- Simplenews
- Strongarm
- Title
- Token
- Ubercart
- Variable
- Views
- Views Field View
- Views Fieldsets
- Views Horizontal Slider
- Views Slideshow
- Webform
- Webform Ajax
- Webform Hints
Required libraries by the modules
- Colorbox
- ddslick
- flexslider
- fontawesome
- jquery.cycle
- jquery.imagesloaded
- jquery.jcarousel
- magnific-popup
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
1. Download one theme package of your choice (e.g. Restaurant)
Files included:
- README.txt
- Restaurant theme package: restaurant-7.x-1.0.zip
- Restaurant demo package: restaurant-profile-7.x-1.0.zip. This demo package includes all source codes and content, including sample images. This package will be used to build a site like our demofor the theme easily.
The below steps will give you the installation guide so that you can build your website to look exactly like the Restaurant Demo
- restaurant-profile-7.x-1.0.zip
2. Extract restaurant-profile-7.x-1.0.zip above and copy it into your host, and rename the directory to restaurant
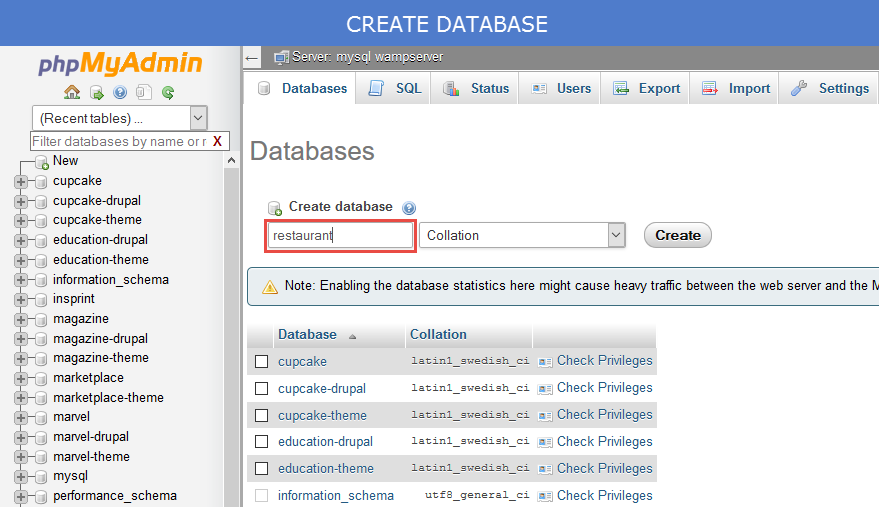
3. Access your MySQL database and create a new database (e.g. restaurant ) and user account. Don't forget to add correct permissions to new user to access the database
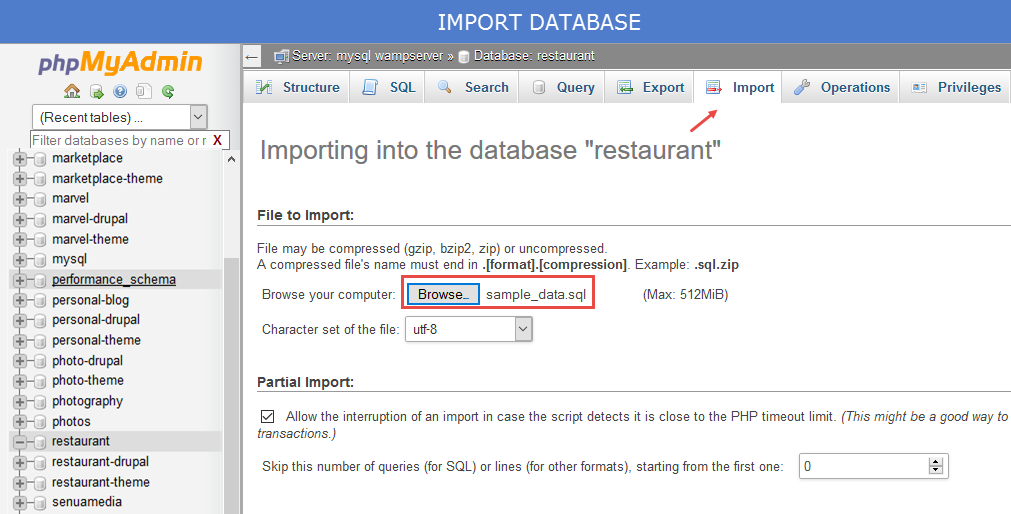
4. In the demo directory database/ , you can find database dump named sample_data.sql.
Import this file into new database.
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
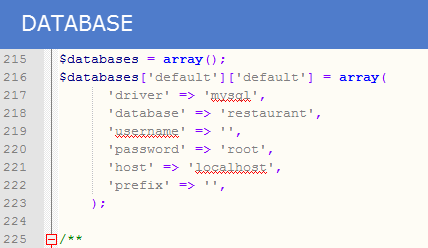
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Restaurant Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation Restaurant Theme for Drupal developers
How to Install a WeebPal Theme for Drupal developers
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme ((e.g. Restaurant), find this guide in handy.
1. Install Drupal
1. Go to Drupal download page and download the latest version of Drupal 7.
2. Extract and copy Drupal folder to your host and rename the directory (e.g: restaurant)
Follow steps below to install a Drupal site only:3. Access to database and create a new database with a name such as restaurant.
4. Open browser and navigate to your website.
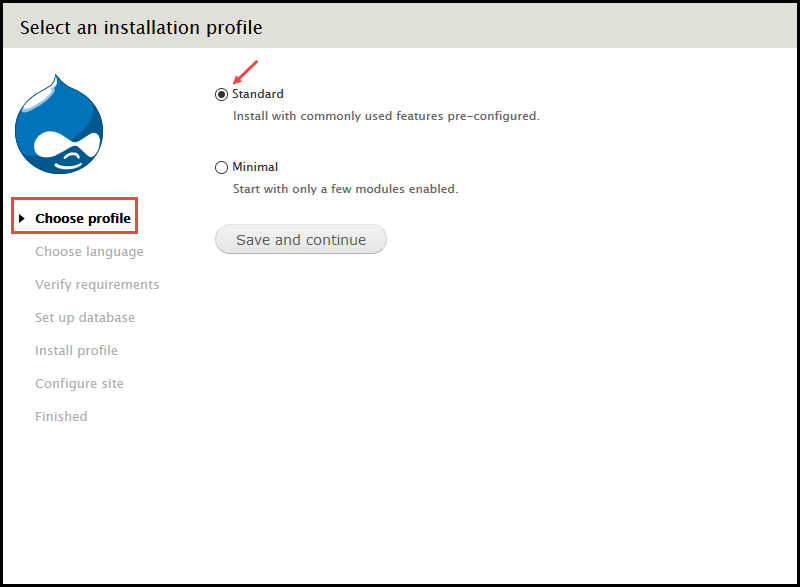
5. Select Standard => click Save and continue button.
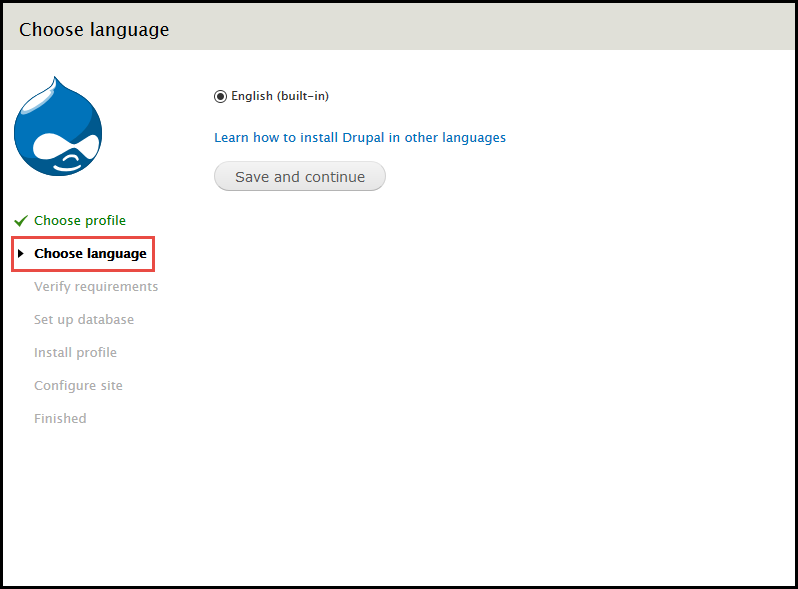
6. Choose language => click Save and continue button.
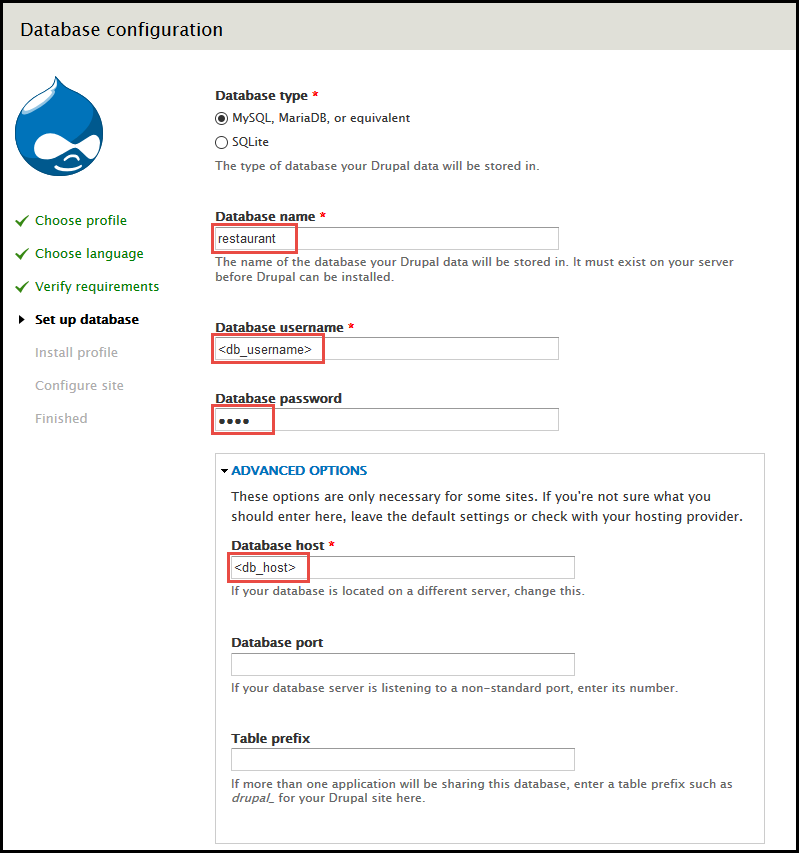
7. Enter database parameters => click Save and continue button.
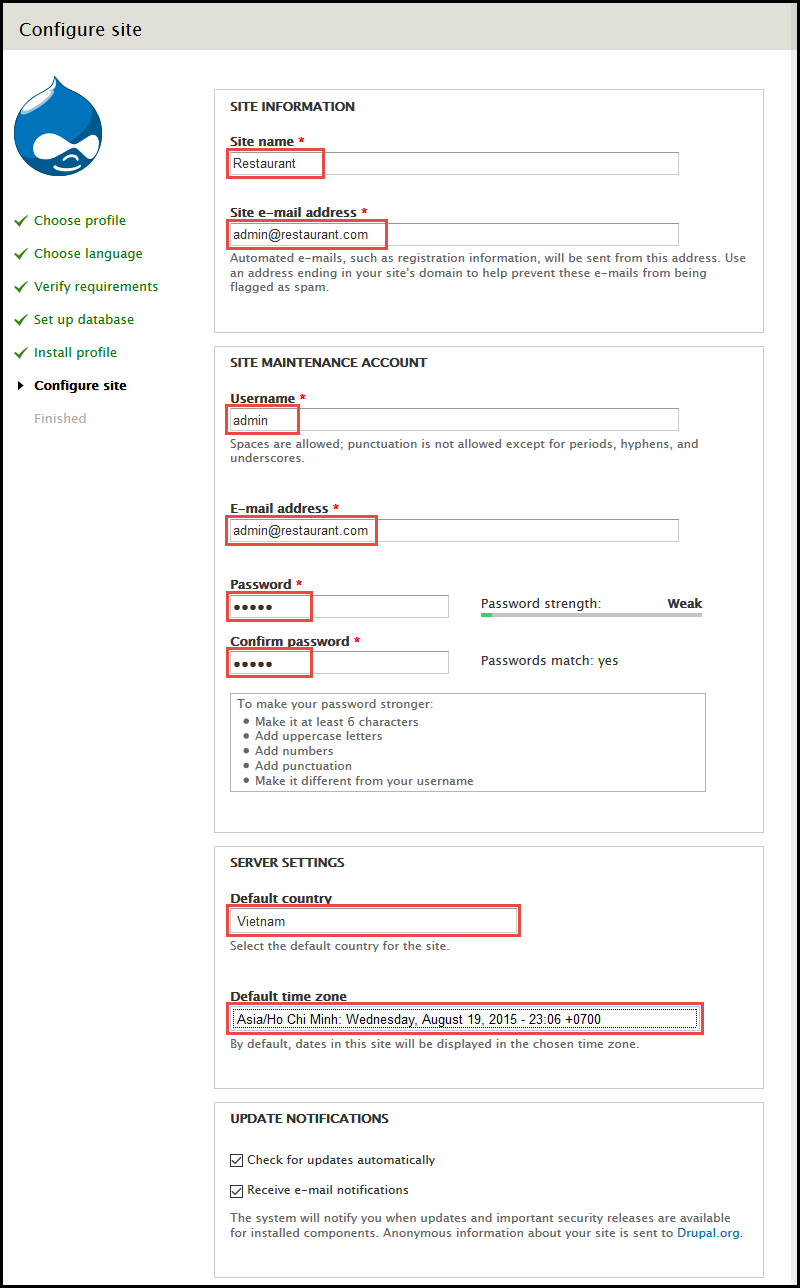
8. Enter site information => click Save and continue button.
9. Click Visit your new site and you will have a new site.
You can refer the guide from drupal.org to delve more details about drupal installation.
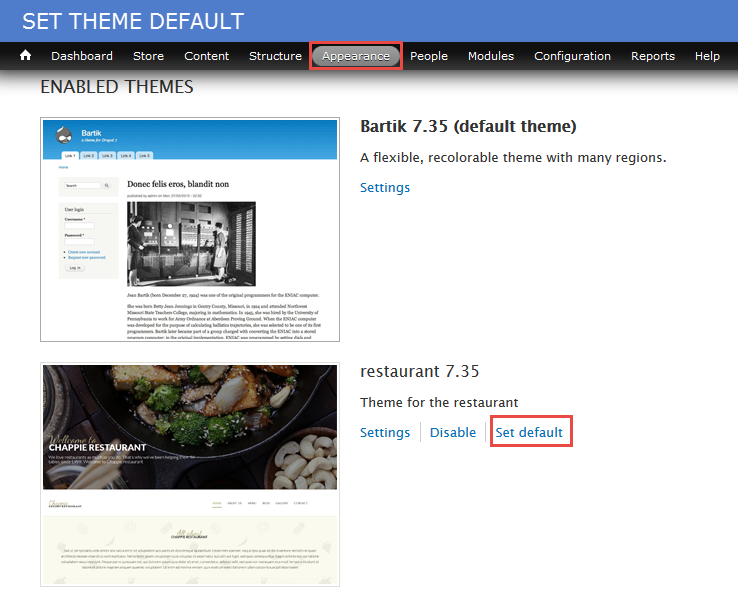
2. Install Restaurant Theme
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
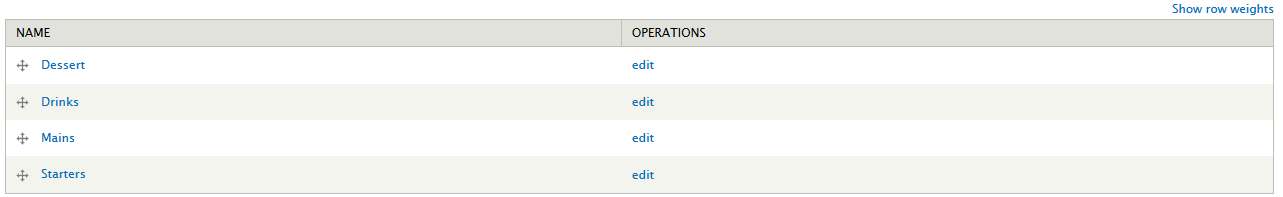
Navigate to Structure > Taxonomy to create vocabularies as the following:
Add terms for each vocabulary:
Terms of Category:
Terms of Position:
Terms of Tags:
Note: See this guide to get more details about taxonomy configuration
Media configuration
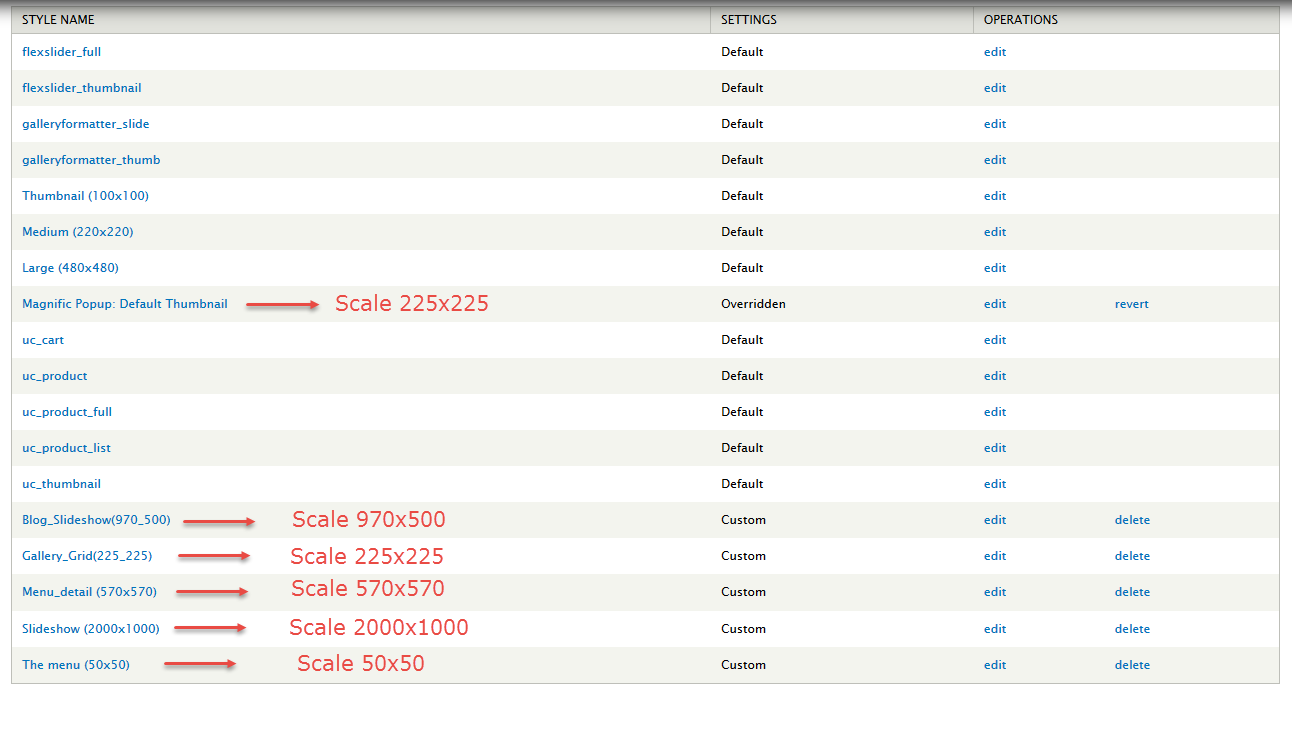
Image Style Configuration
Content type configuration
Configure Store
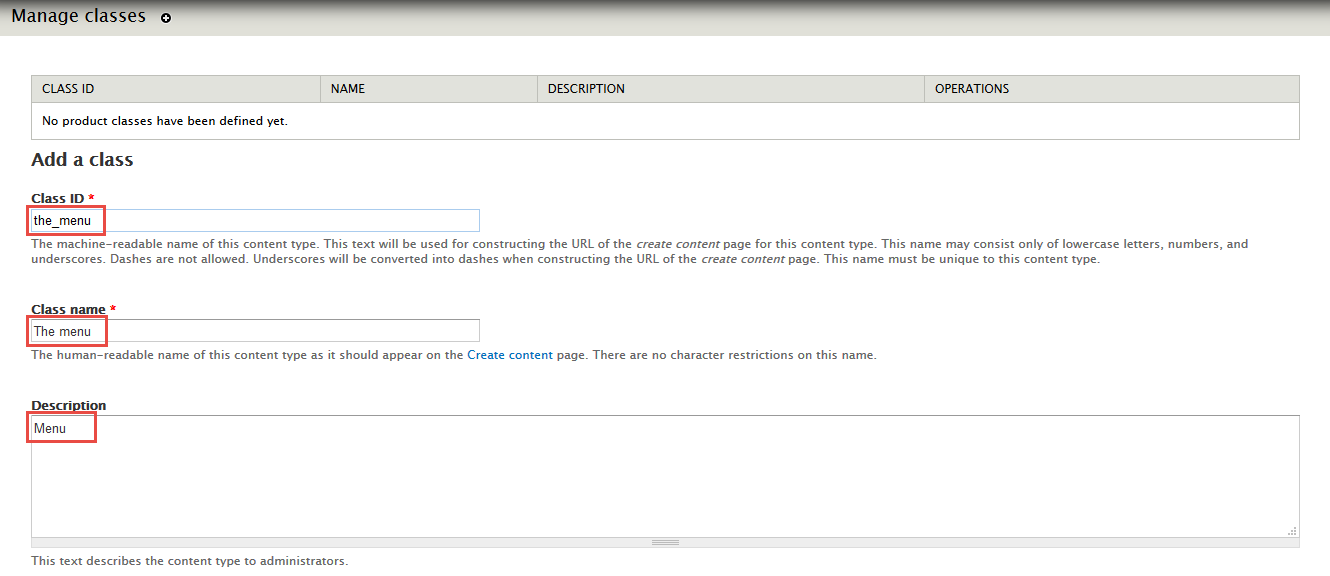
1. Navigate to Store > Products > Manage classes
2. In Manage classes add following properties:
3. Click Save button
Modify Blog entry type
Note: Required Modules: Blog, Exclude Note Title
1. Navigate to Structure > Content Type
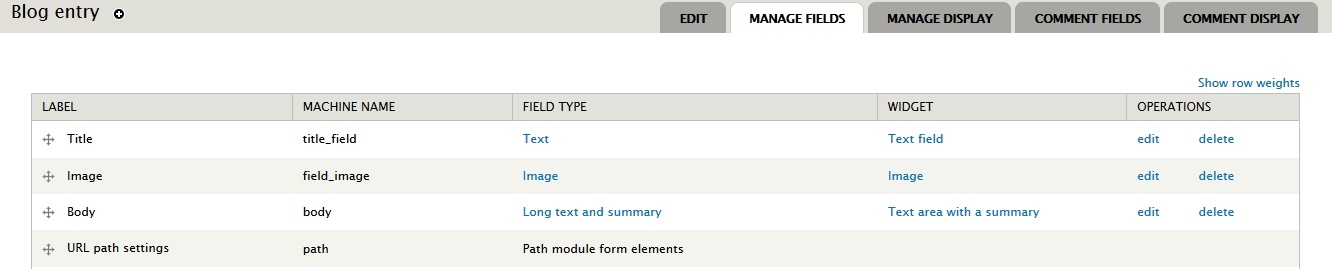
2. In Blog entry row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
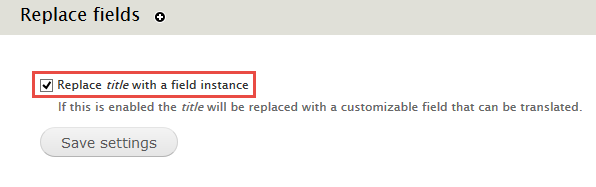
4. Set properties for Title field
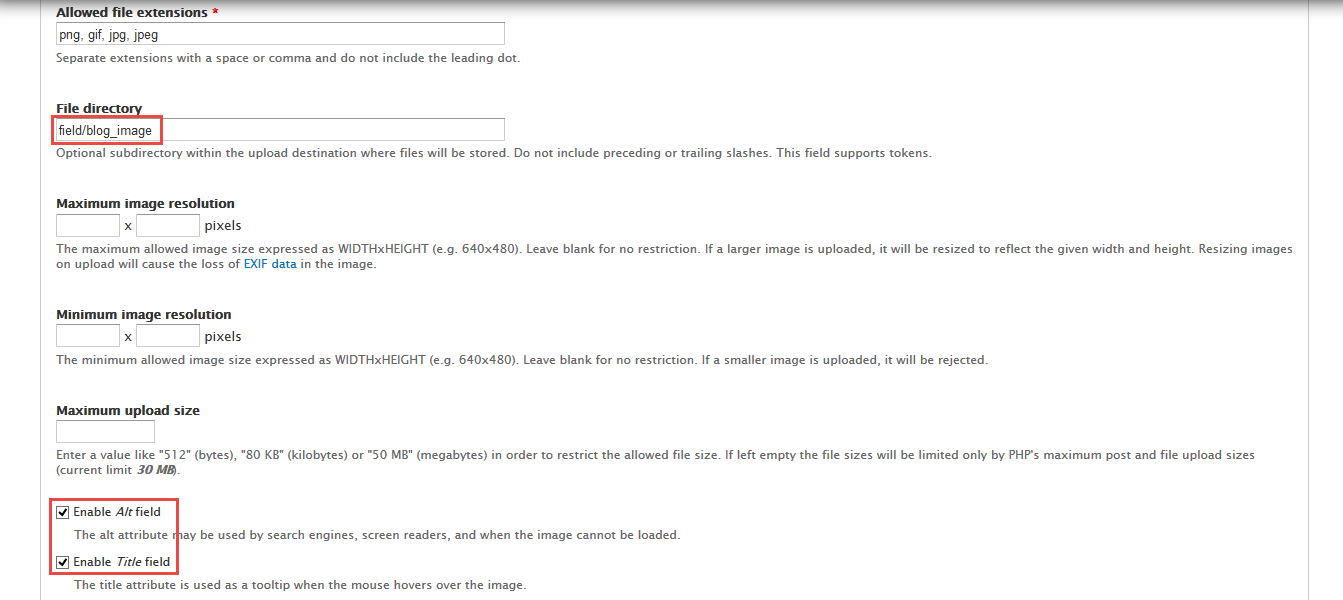
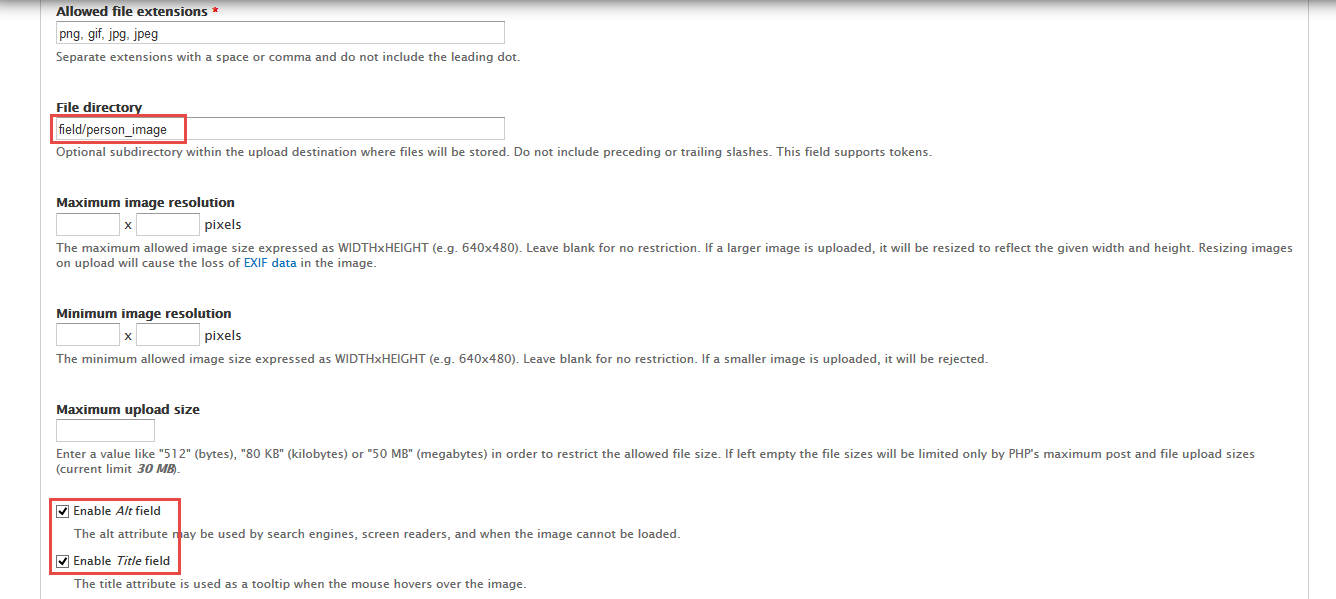
5. Set properties for Image field
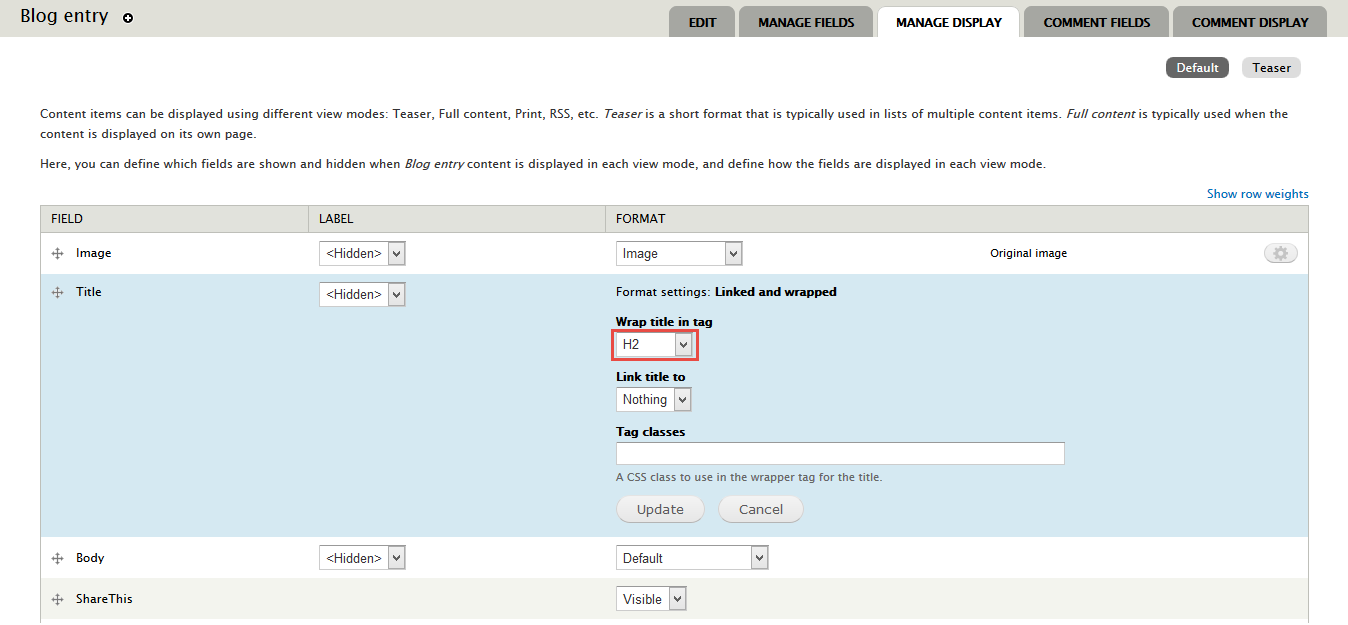
6. Go to Manage display tab > Default set following properties:
7. Click Save button
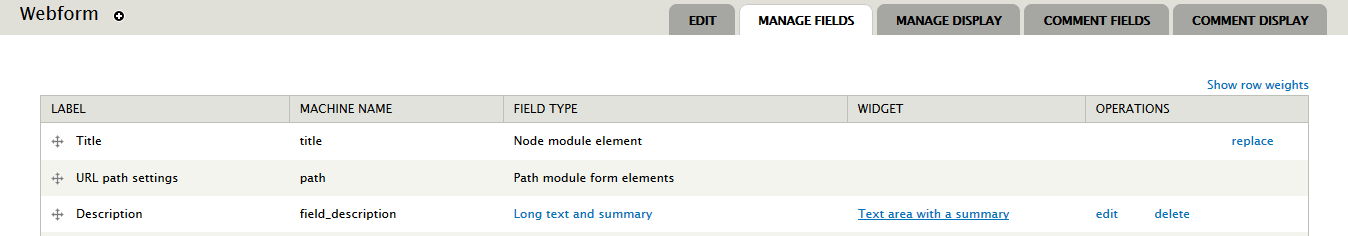
Modify Webform type
1. Navigate to Structure > Content Type
2. In Webform row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
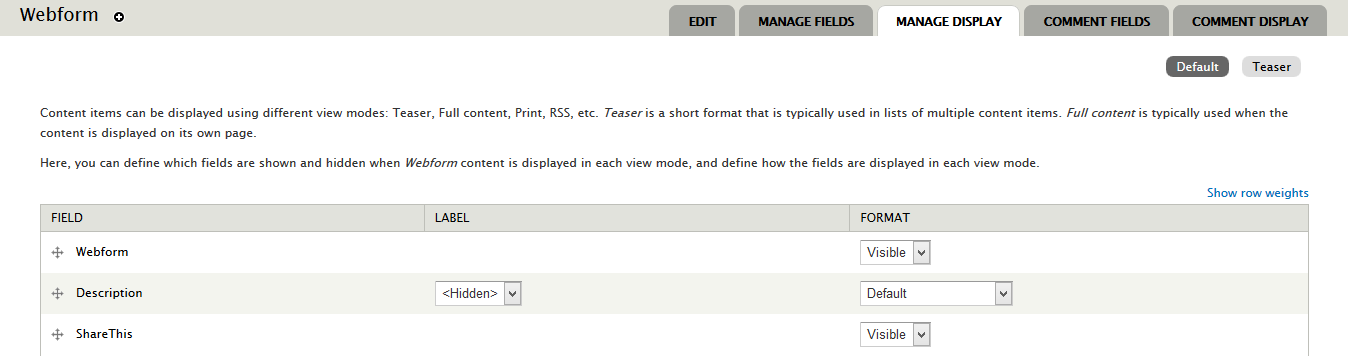
4. Go to Manage display tab > Default set following properties:
5. Click Save button
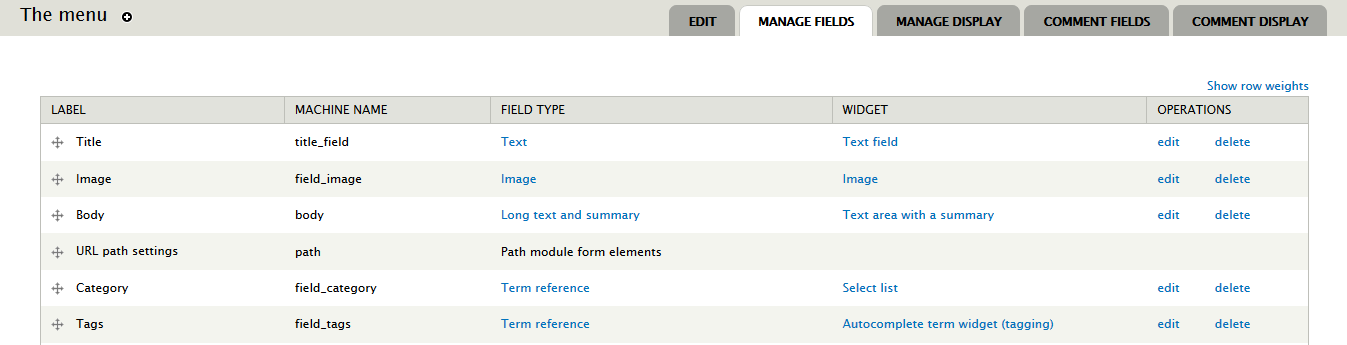
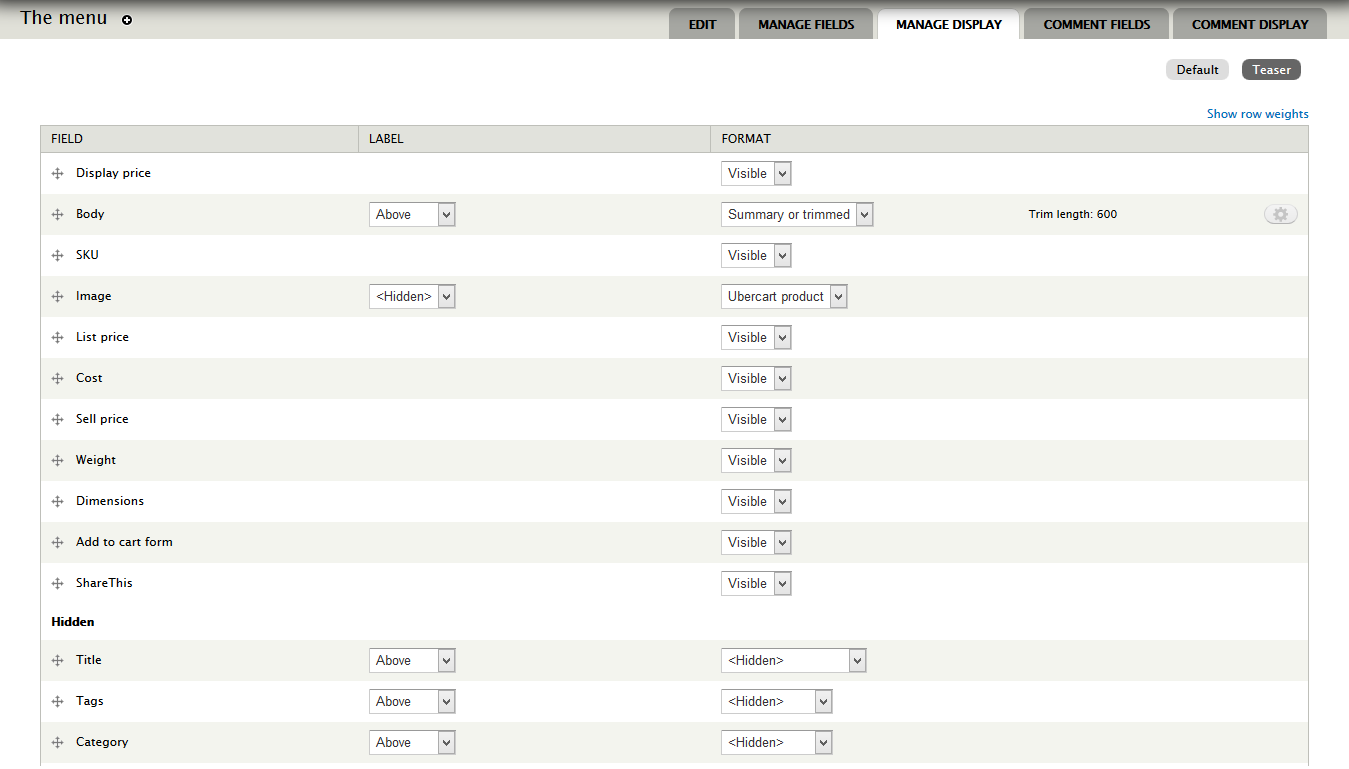
Modify The menu type
1. Navigate to Structure > Content Type
2. In The menu row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
4. Set properties for Title field
5. Set properties for Body field
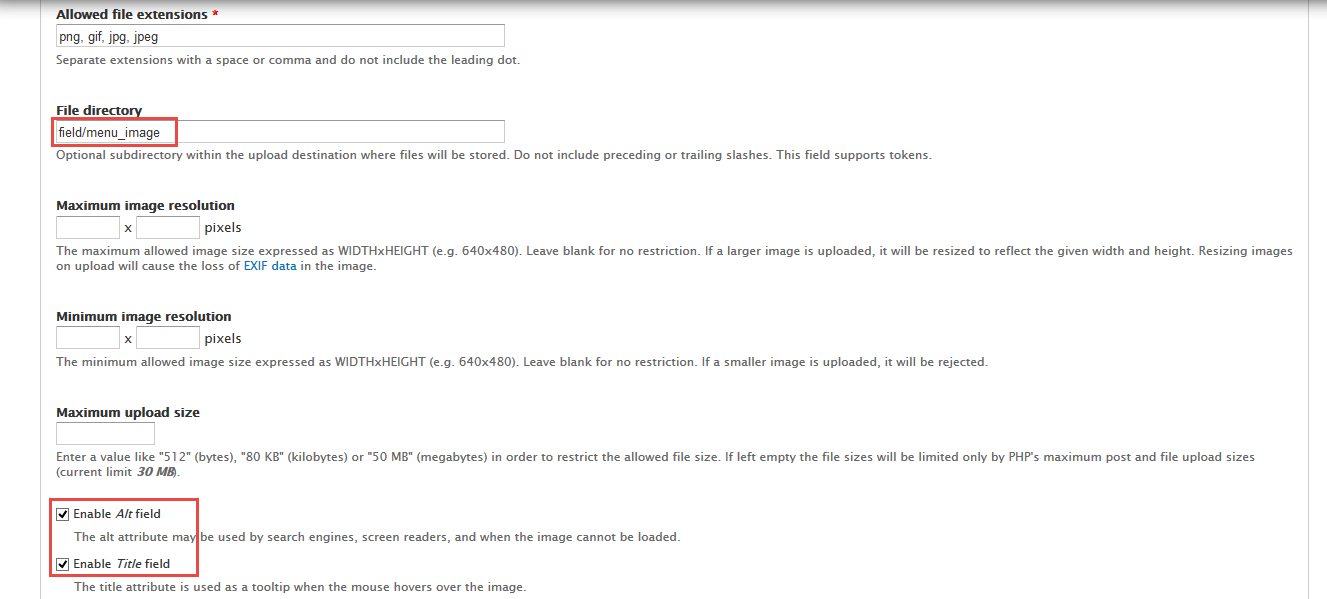
6. Set properties for Image field
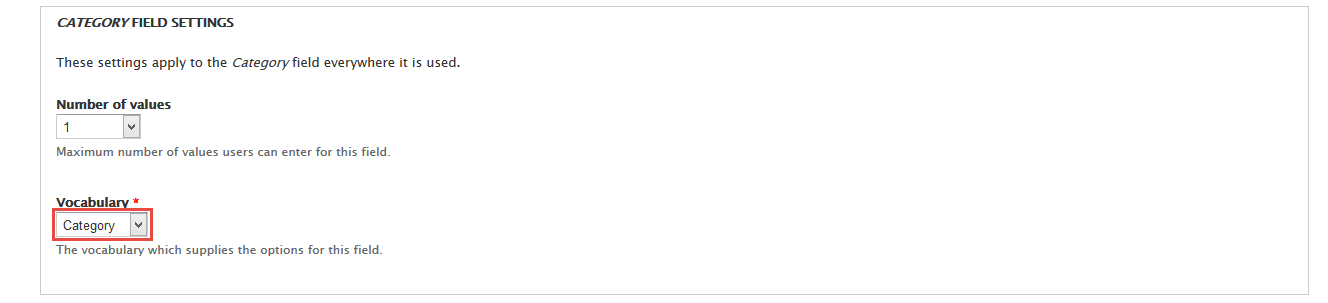
7. Set properties for Category field
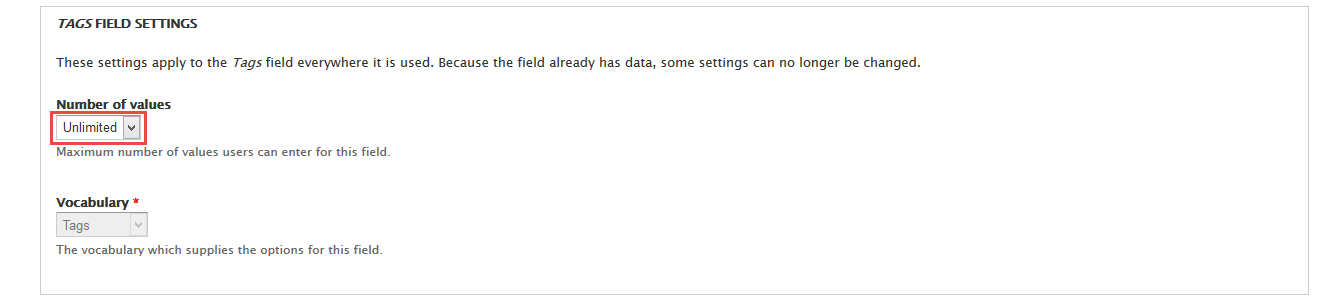
8. Set properties for Tags field
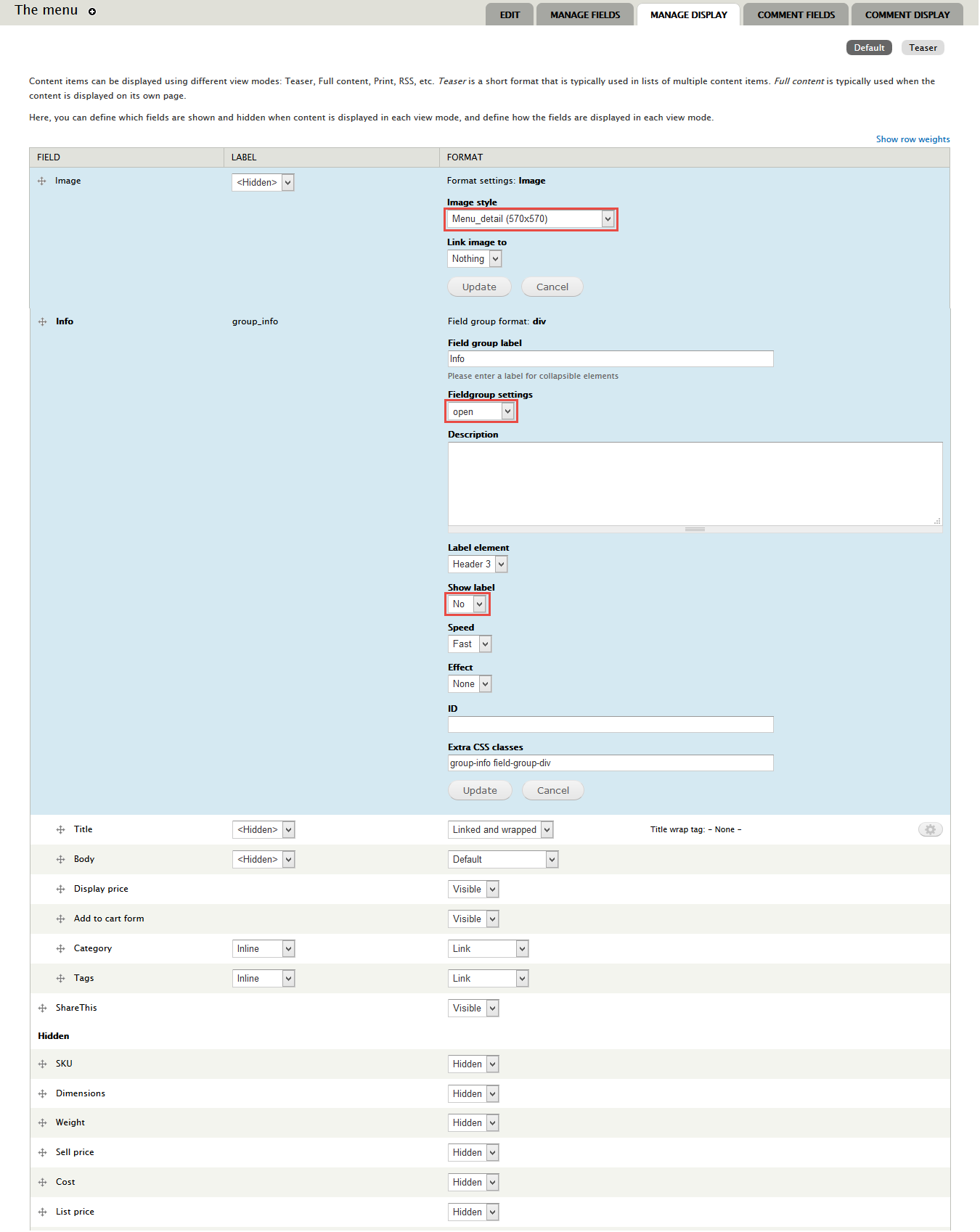
9. Go to Manage display tab > Default set following properties:
10. Go to Manage display tab > Teaser set following properties:
11. Click Save button
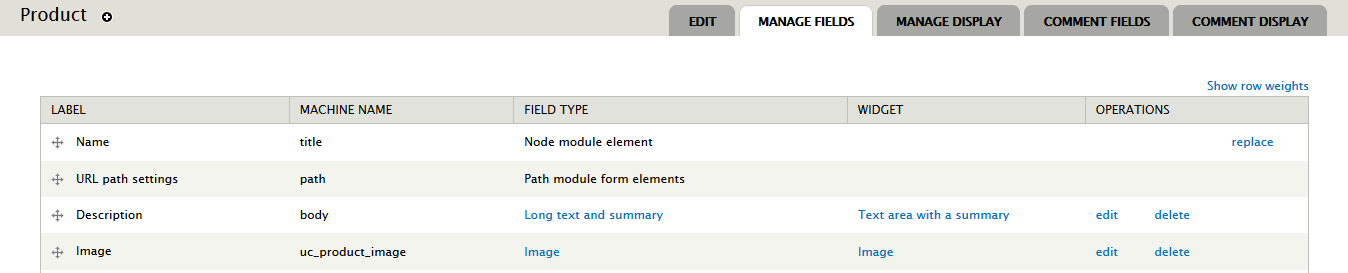
Modify Product type
1. Navigate to Structure > Content Type
2. In Product row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row
4. Click Save button
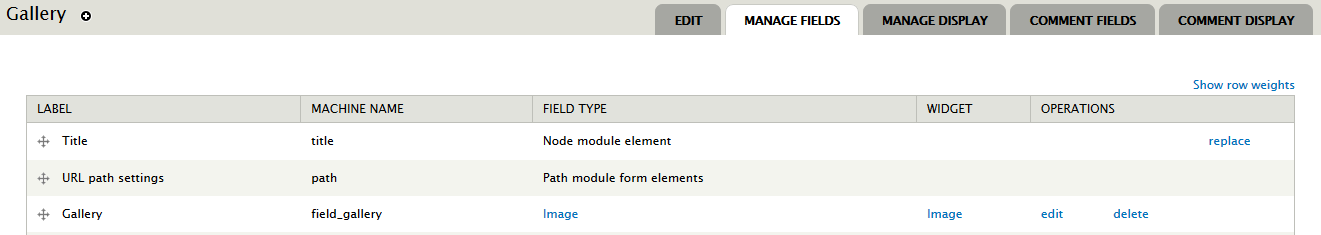
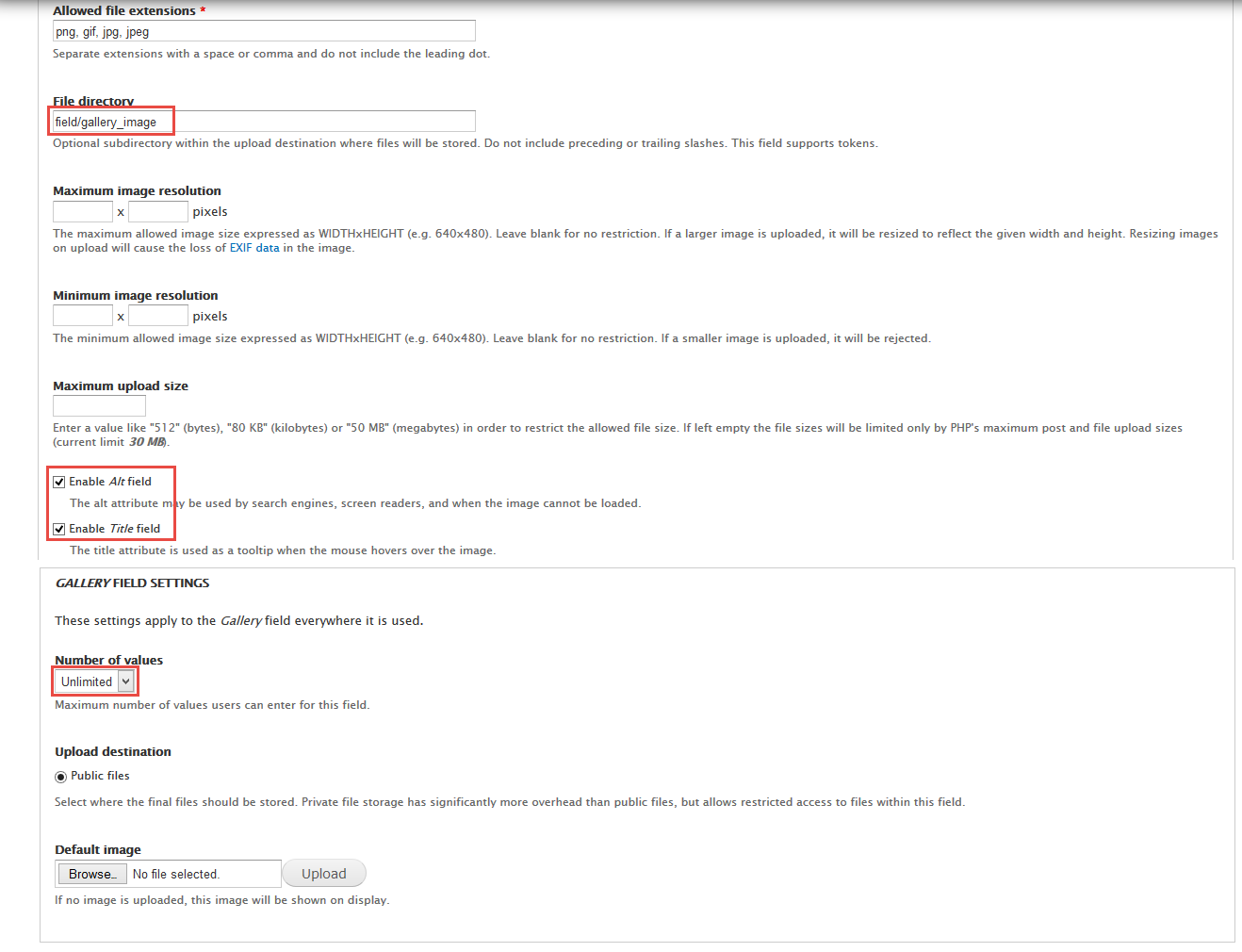
Create Gallery type
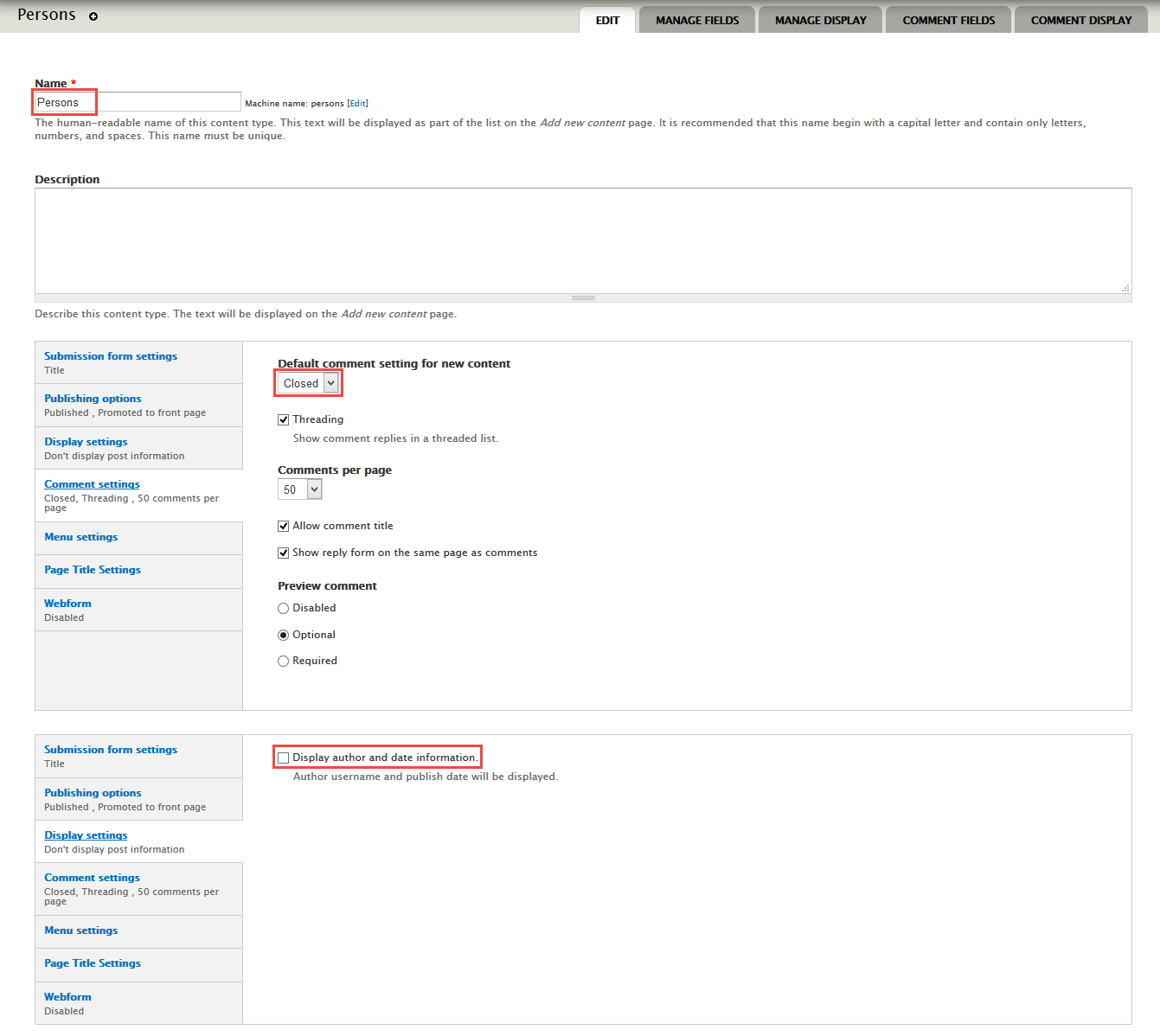
Create Persons type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Persons
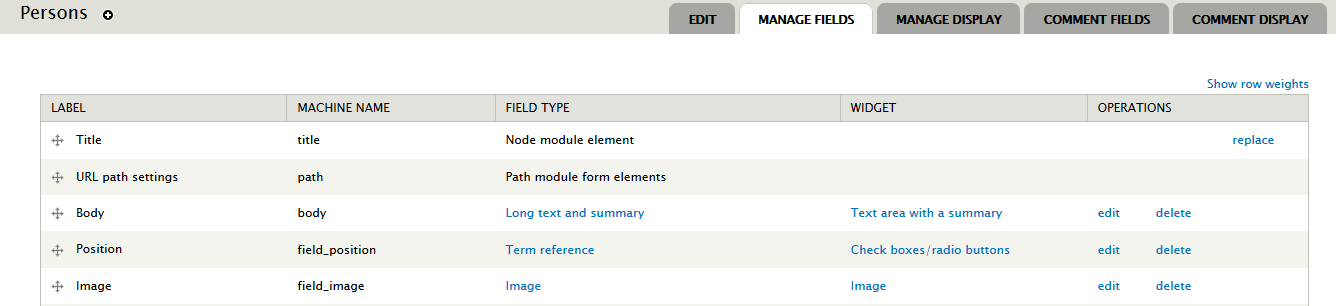
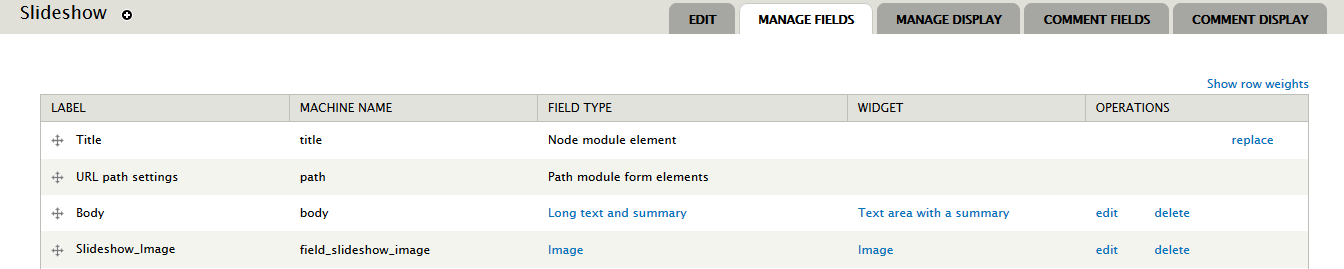
2. Go to Manage Fields and add following fields:
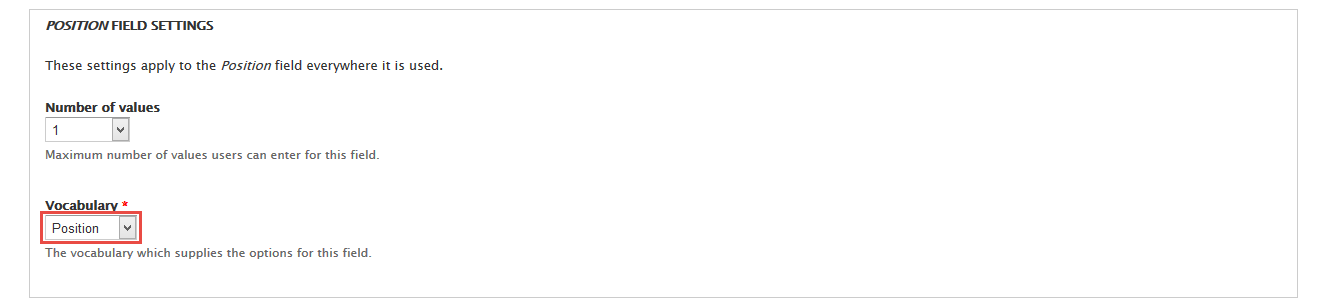
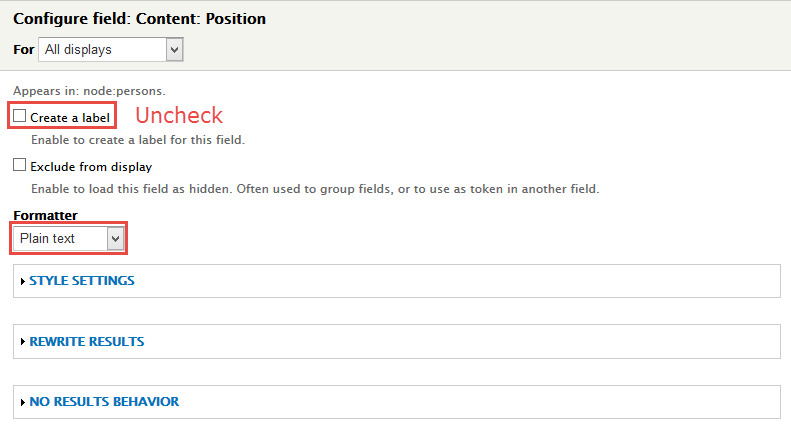
3. Set properties for Position field
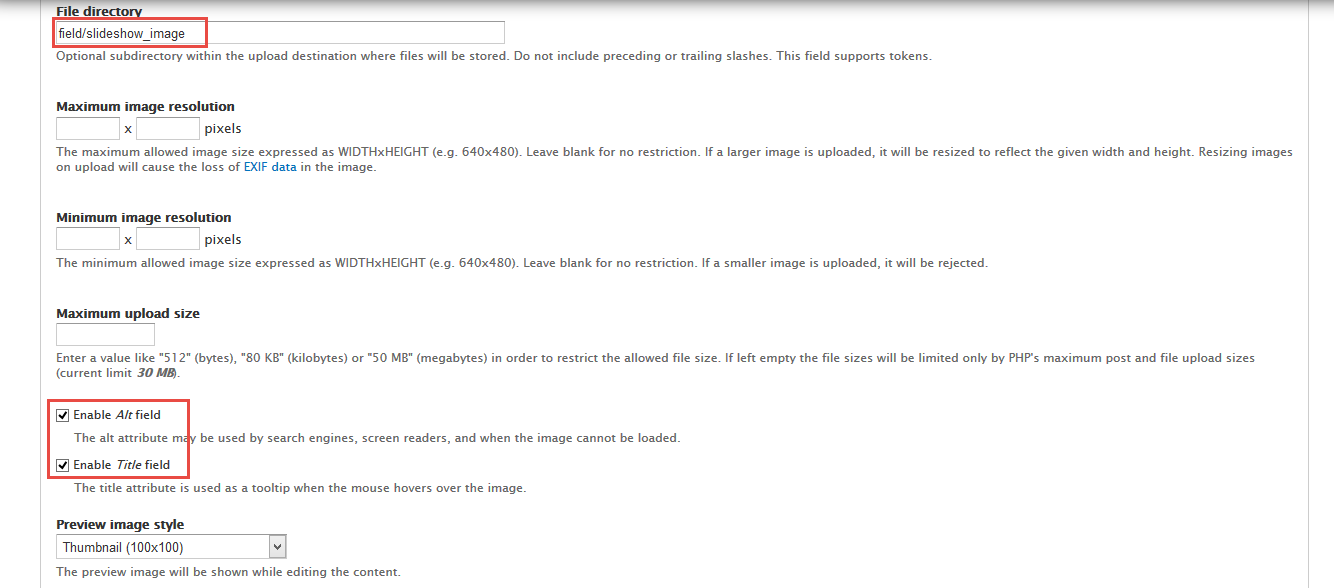
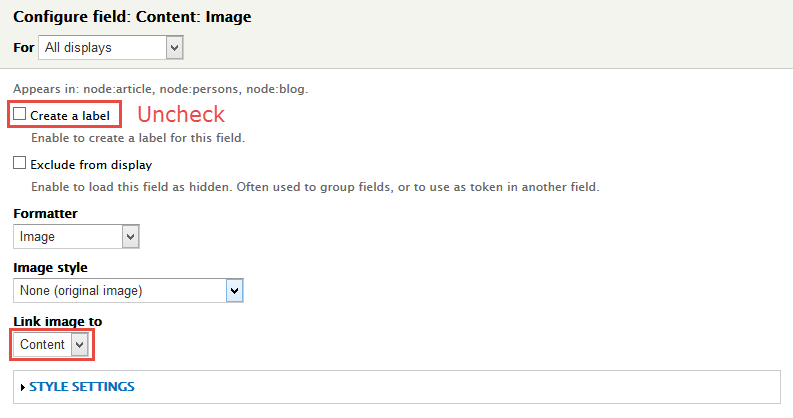
4. Set properties for Image field
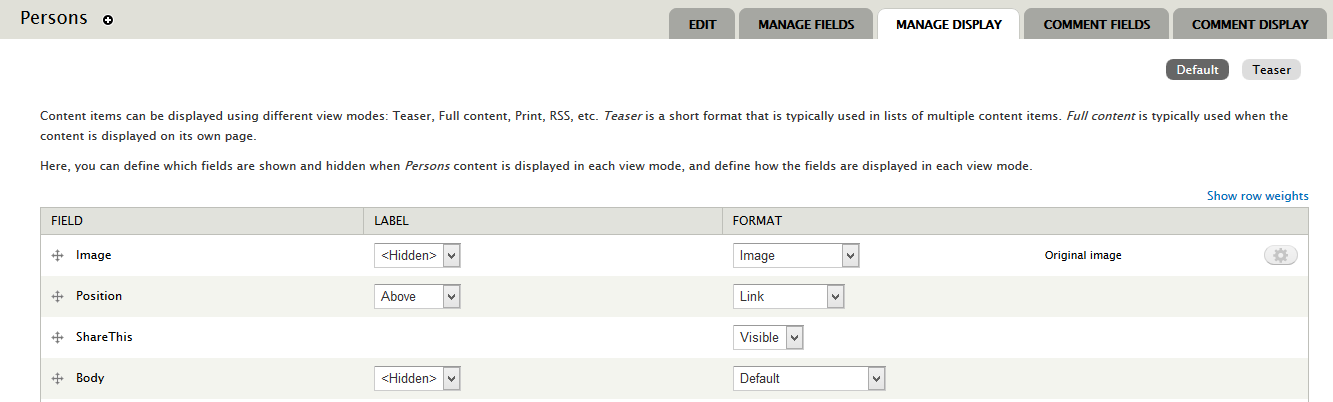
5. Go to Manage display tab > Default set following properties:
6. Click Save button
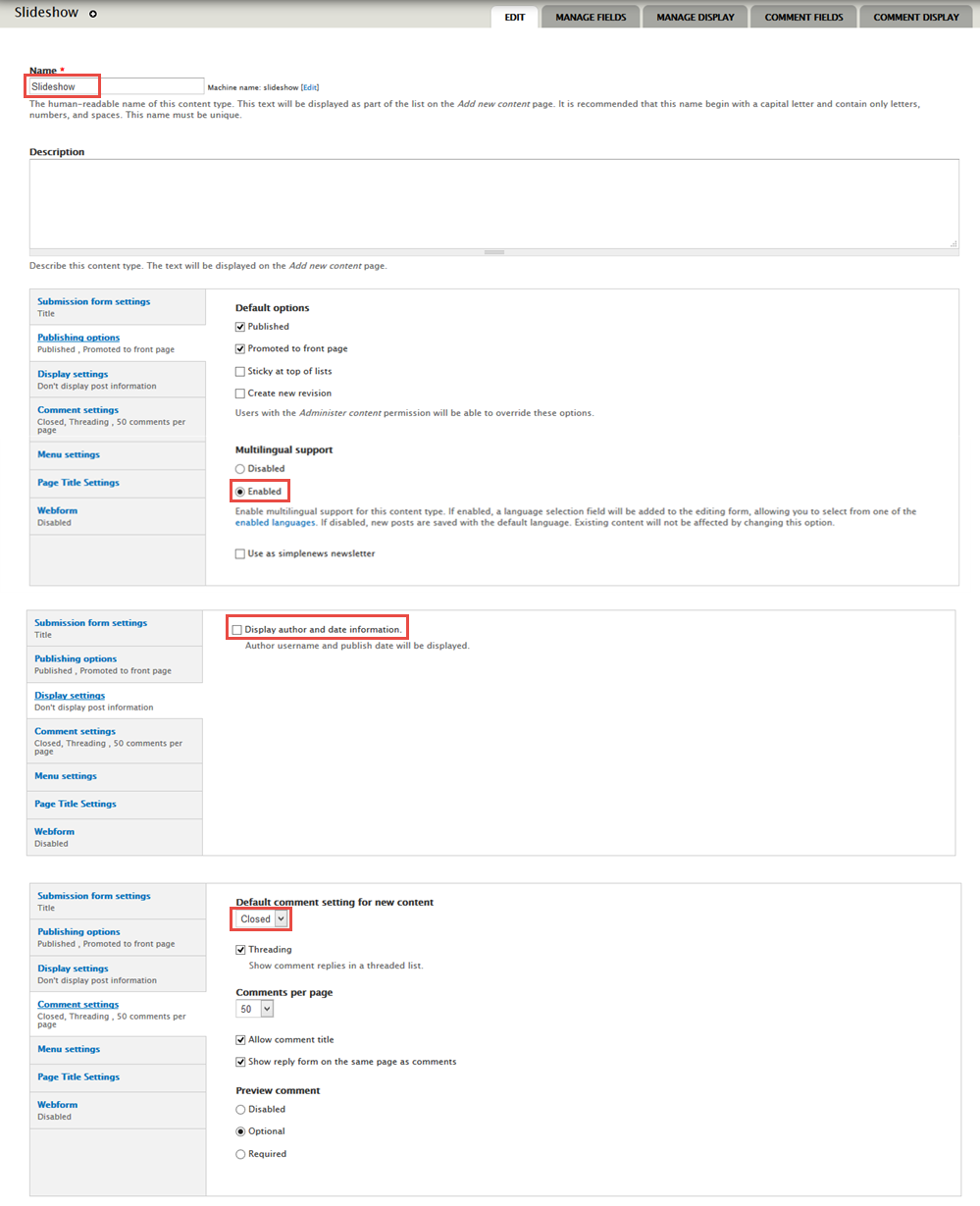
Create Slideshow type
Home Page
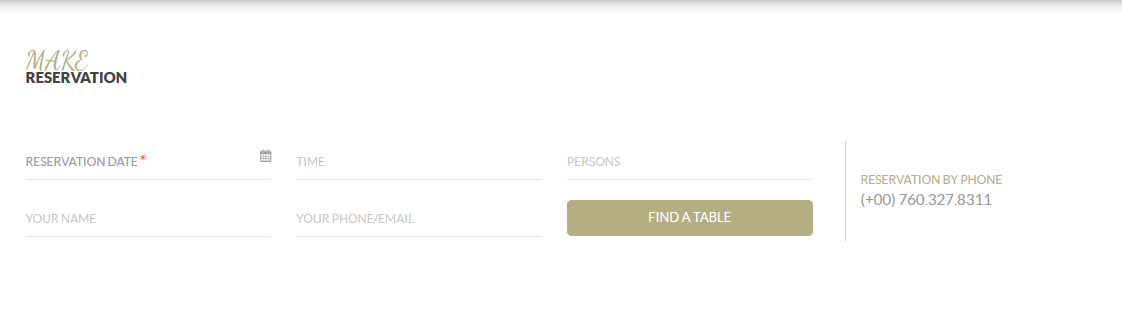
Reservation form
1. Create Reservation block
Front end display
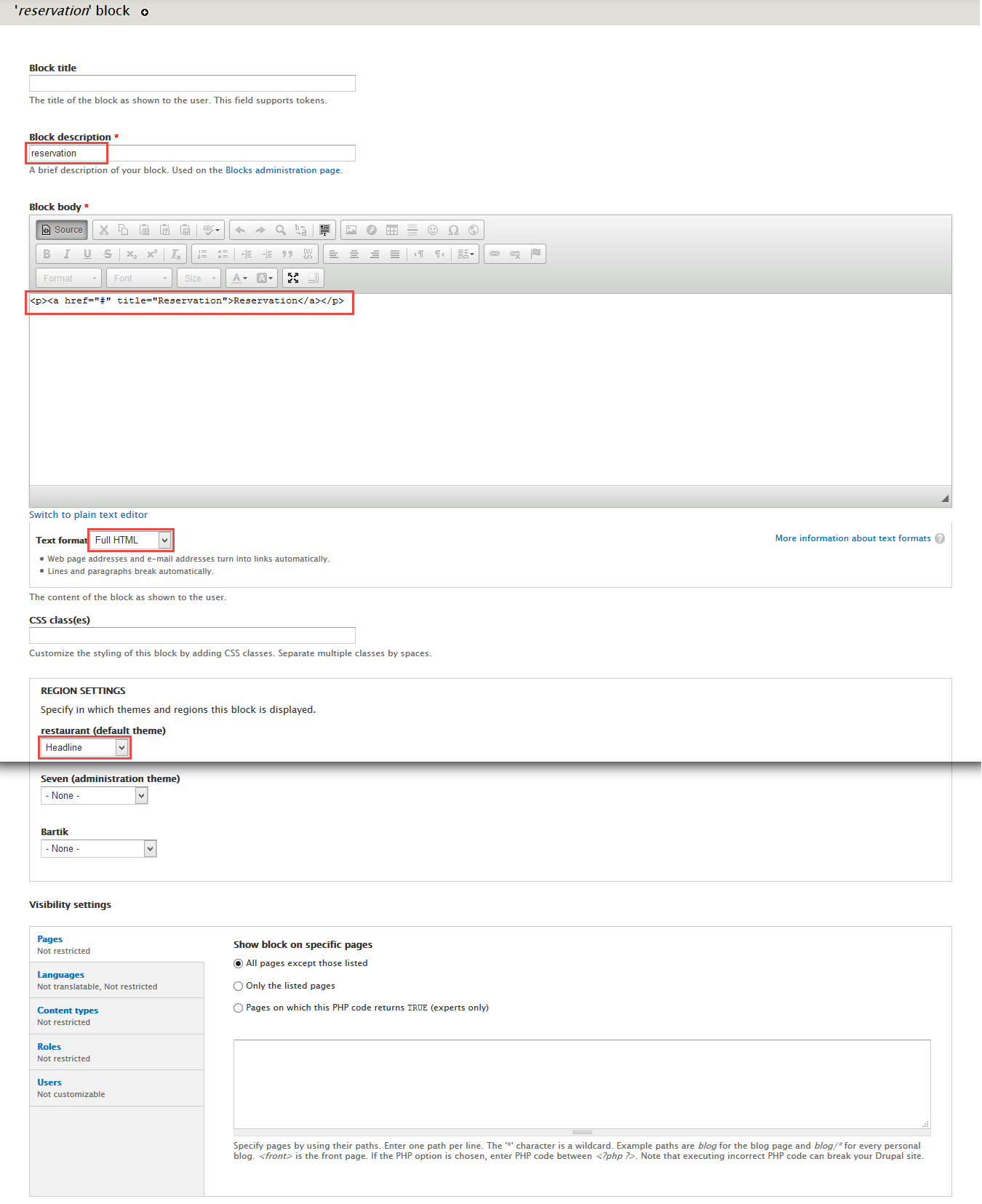
1. Navigate to Structure > Blocks, click Add block link to create block, for example: Reservation block and set properties for them.
2. Click Save block button.
2. Create Content Webform
Front end display
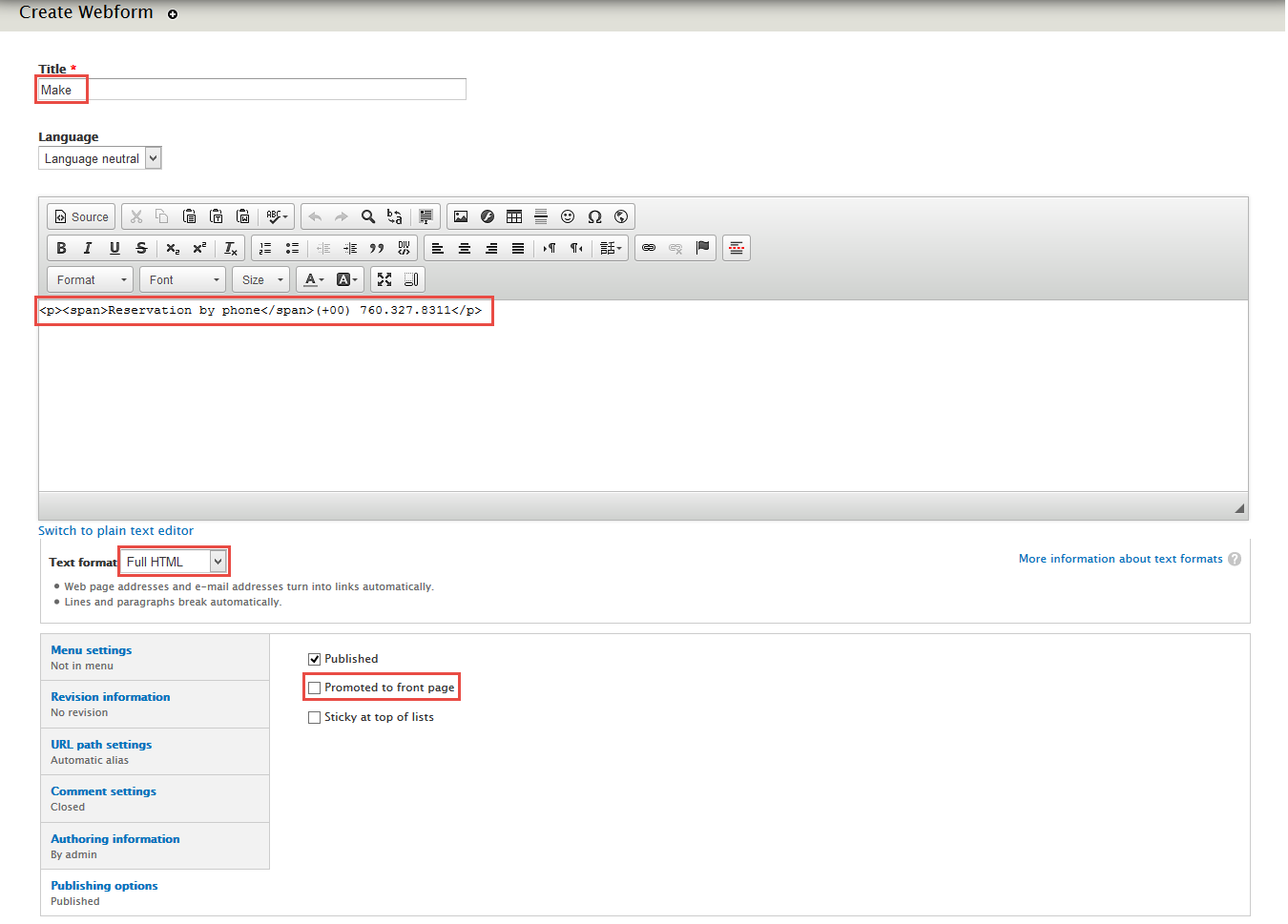
1. Navigate to Content > Add Content > Webform link and set the following properties:
2. Click Save button
Refer to following HTML code:
<p><span>Reservation by phone</span>(+00) 760.327.8311</p>
3. Configure Webform
1. Navigate to Content > Webforms
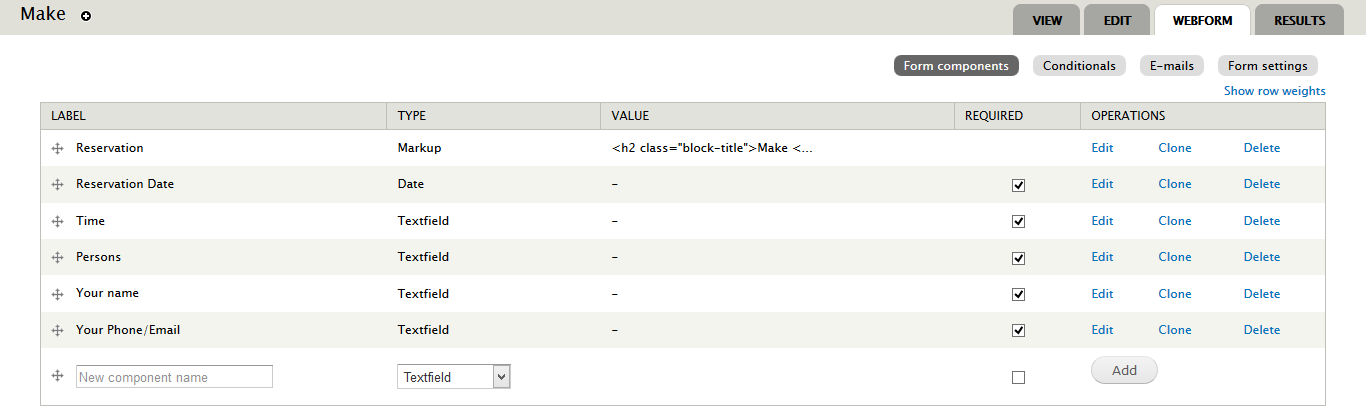
2. In Webforms row, click "Components" link.
3. Go to Form components link and set the following properties:
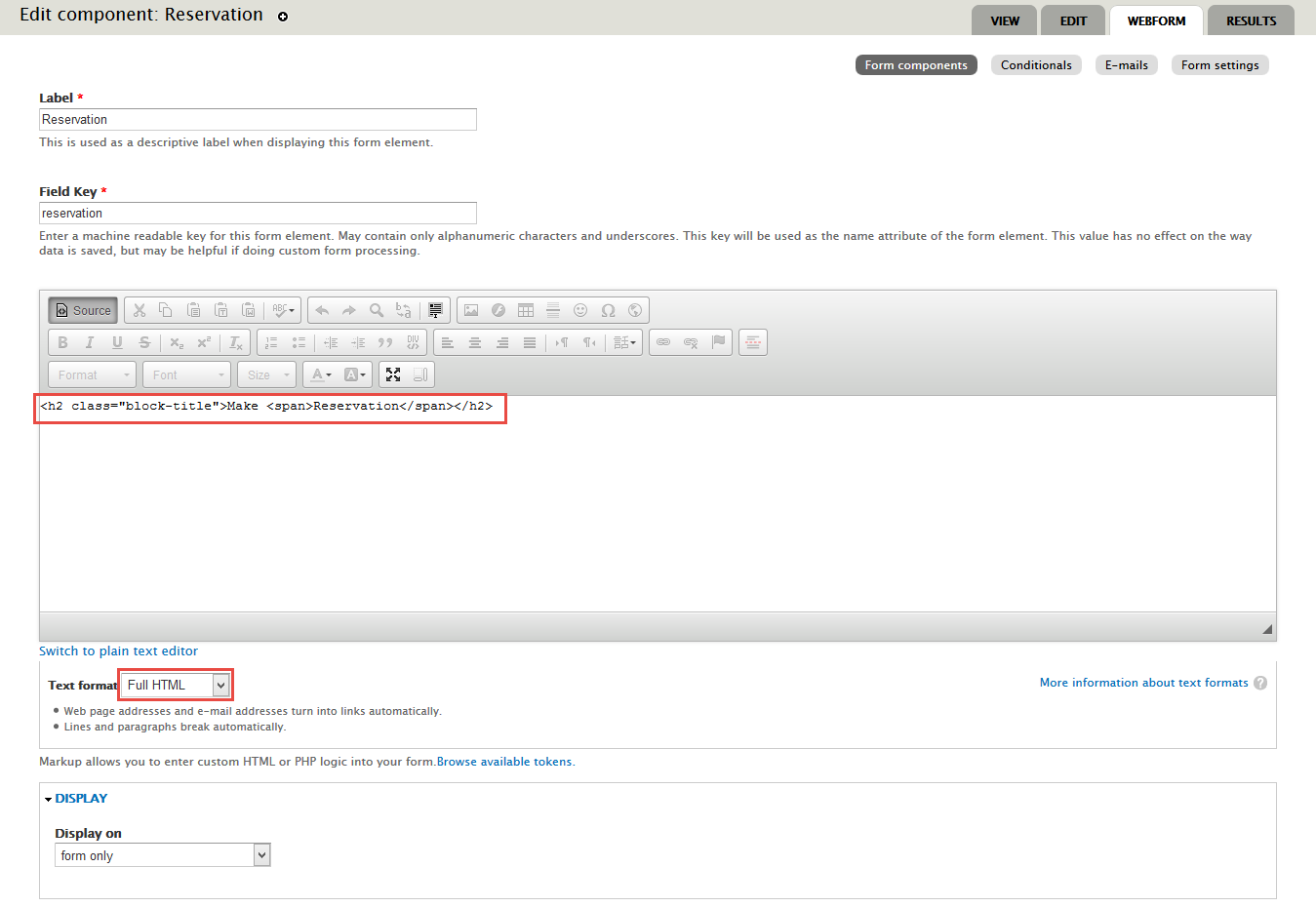
4. Set properties for Markup
Refer to following HTML code:
<h3 class="block-title">Make <span>Reservation</span></h3>
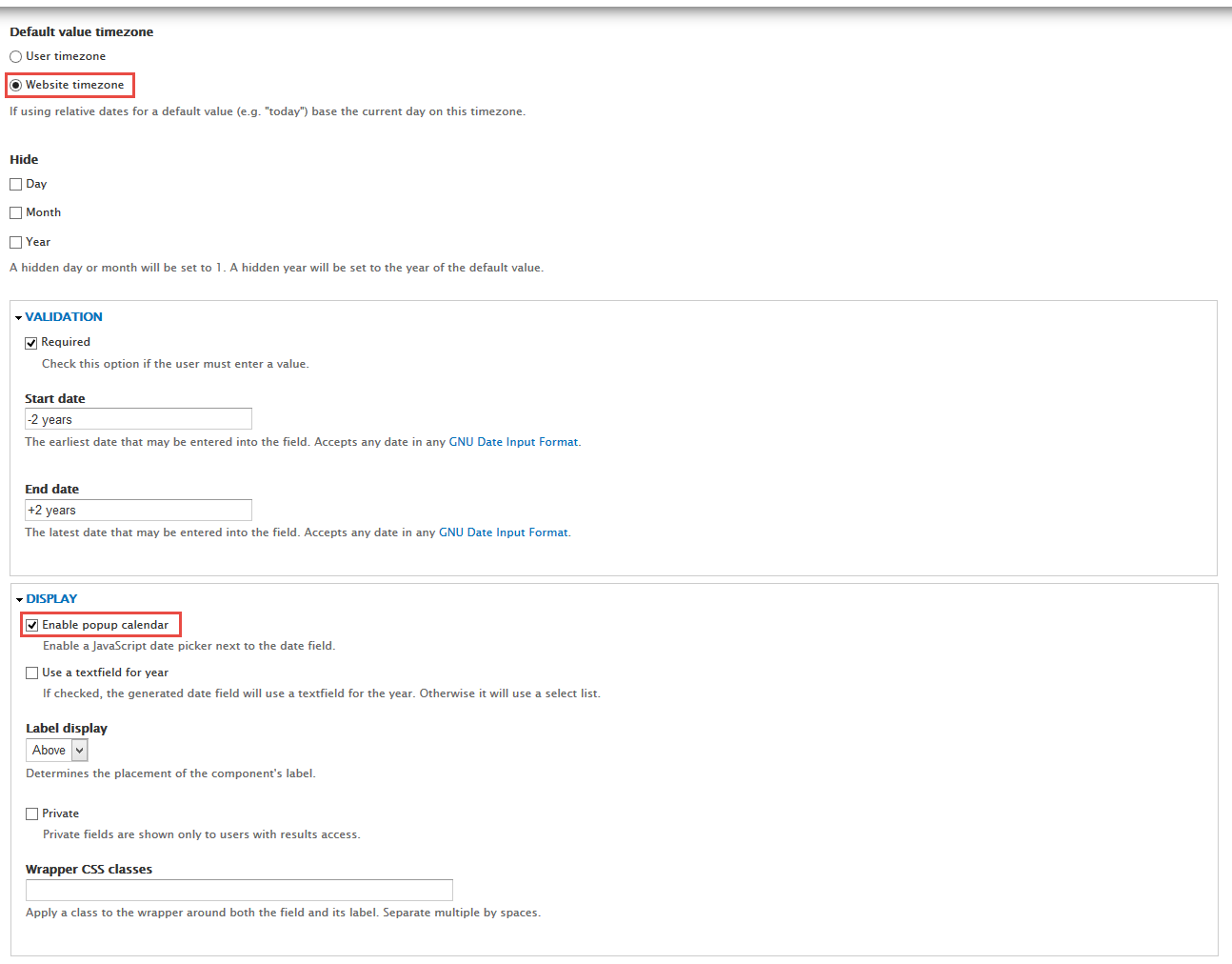
5. Set properties for Date
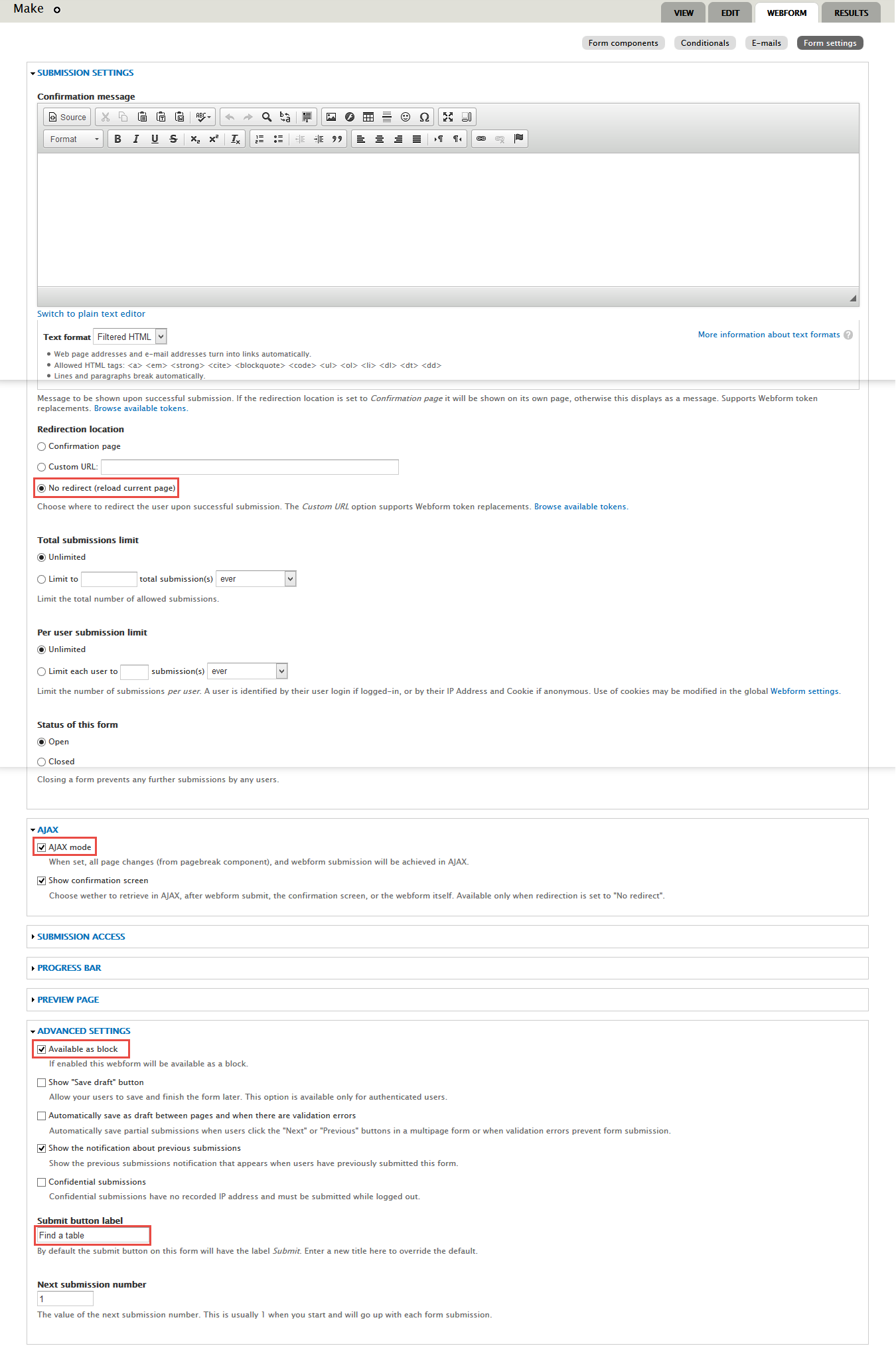
6. Go to Form settings link and set the following properties:
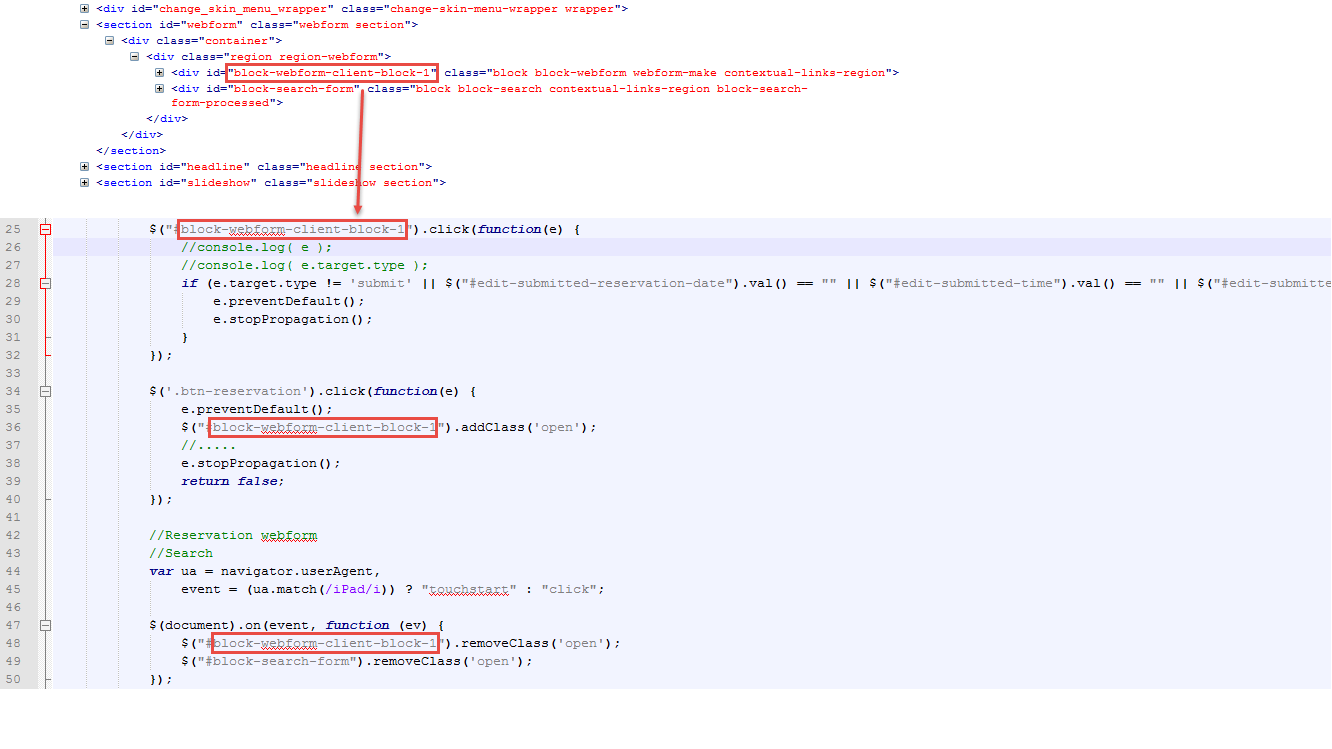
7. Go to folder sites\all\themes\restaurant\js. Click open restaurant.js add id of block
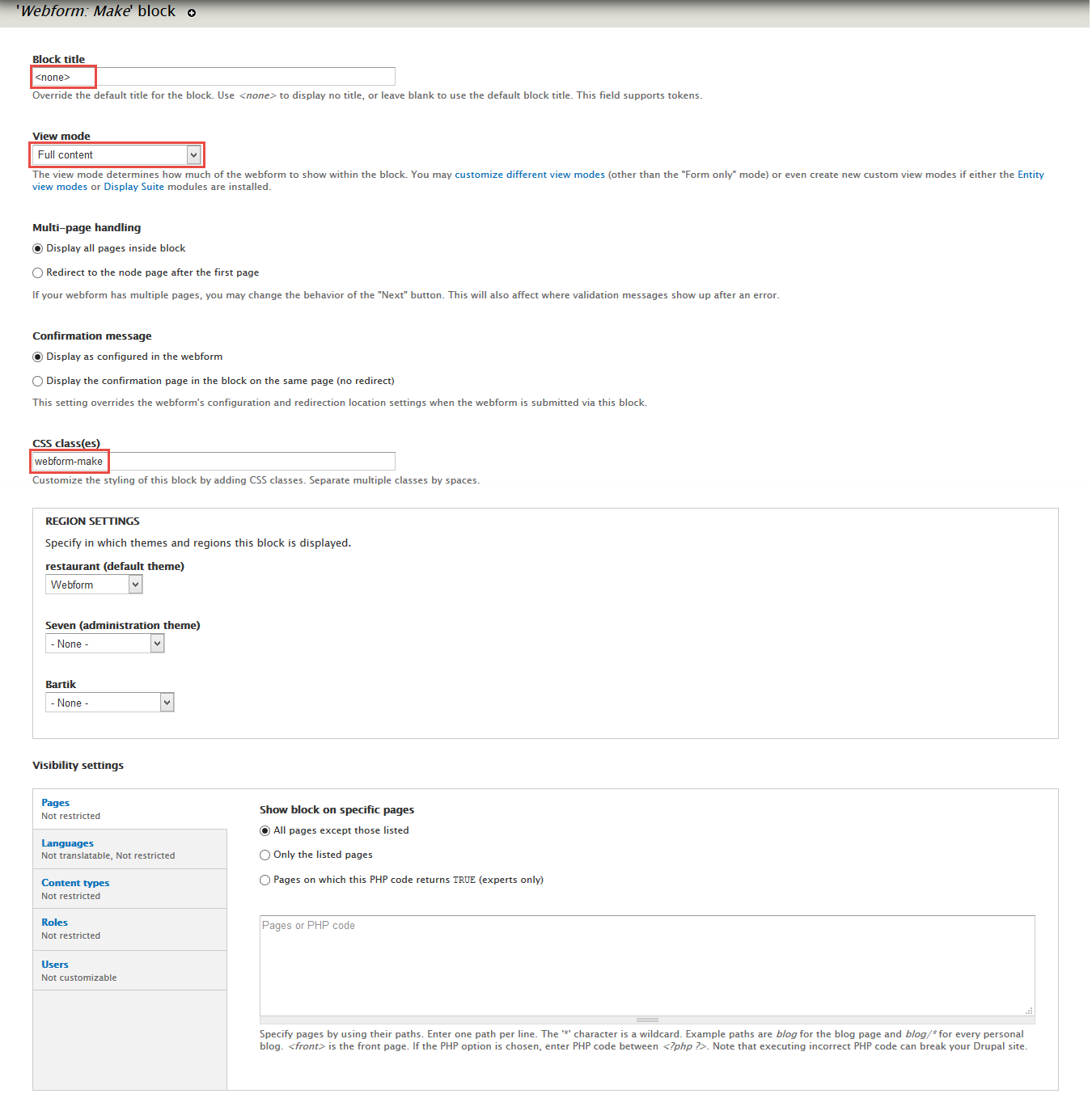
4. Configure Webform block
1. Navigate to Structure > Blocks
2. Find Webform: Make, click configure link, set following properties
3.Click Save block button.
Search form
Front end display
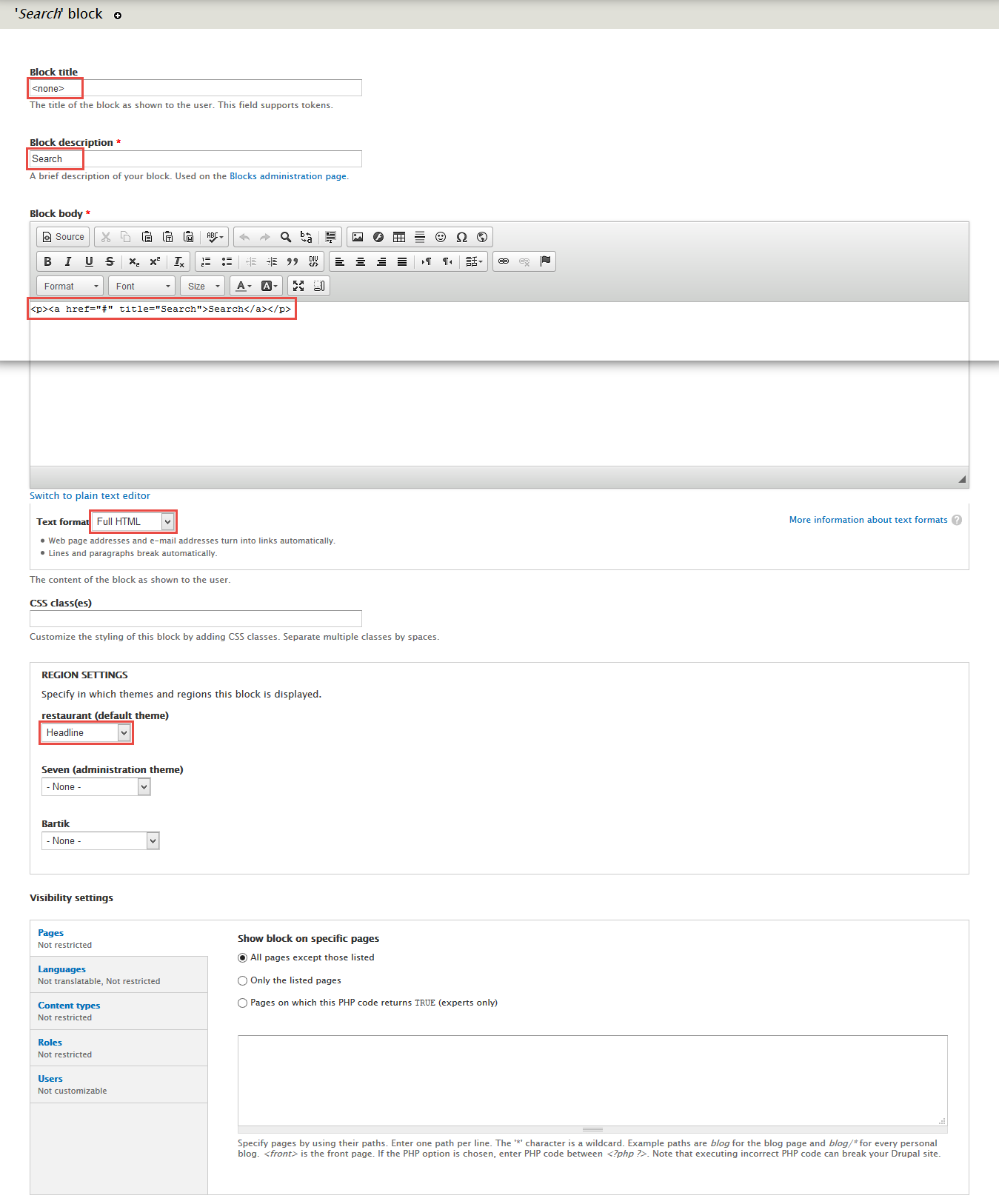
1. Navigate to Structure > Blocks
2. Find Search form, click configure link, set following properties
3. Click Save button
Languages form
Front end display
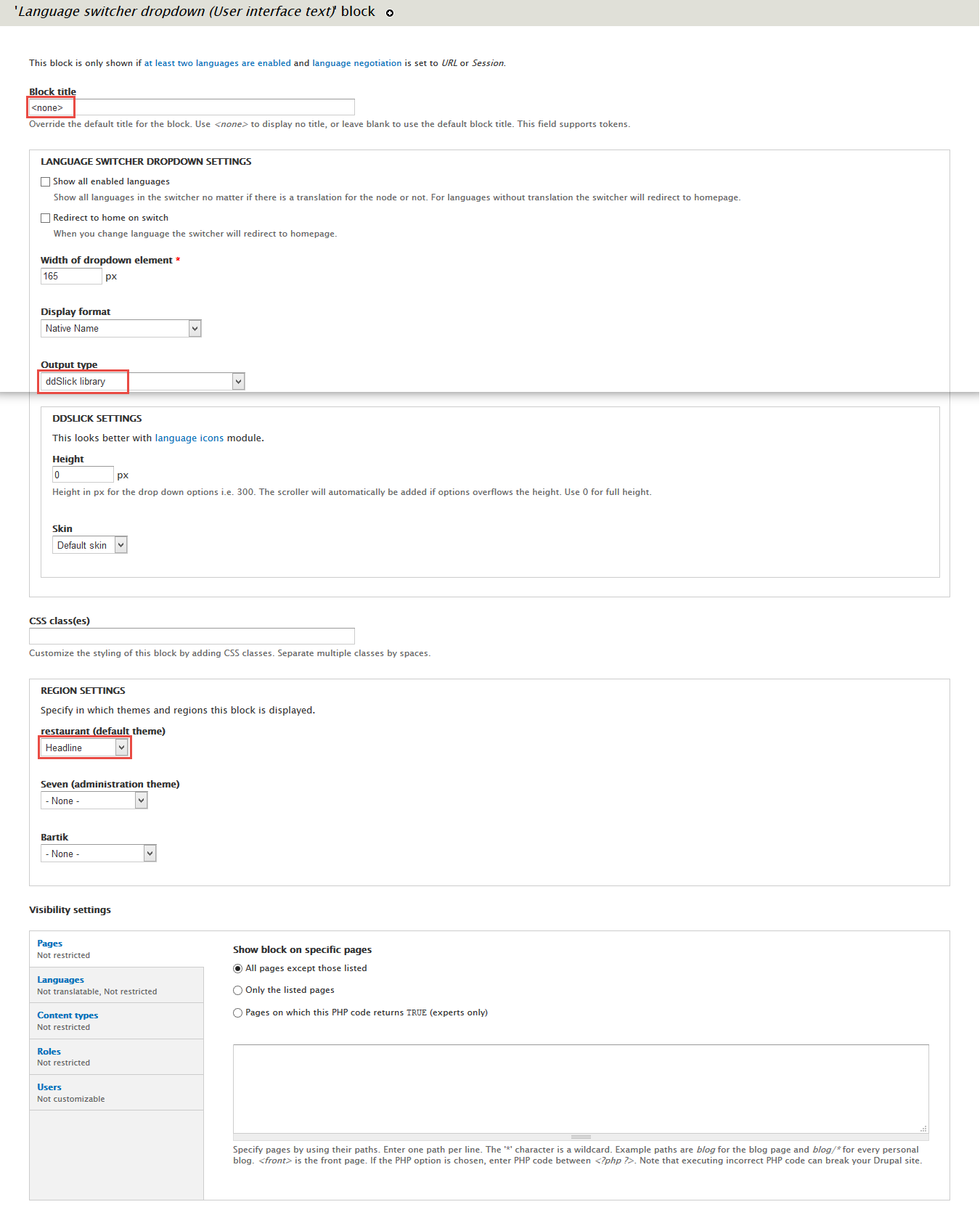
1. Navigate to Structure > Blocks
2. Find Language switcher dropdown (User interface text), click configure link, set following properties
3. Click Save button
Take away form
Front end display
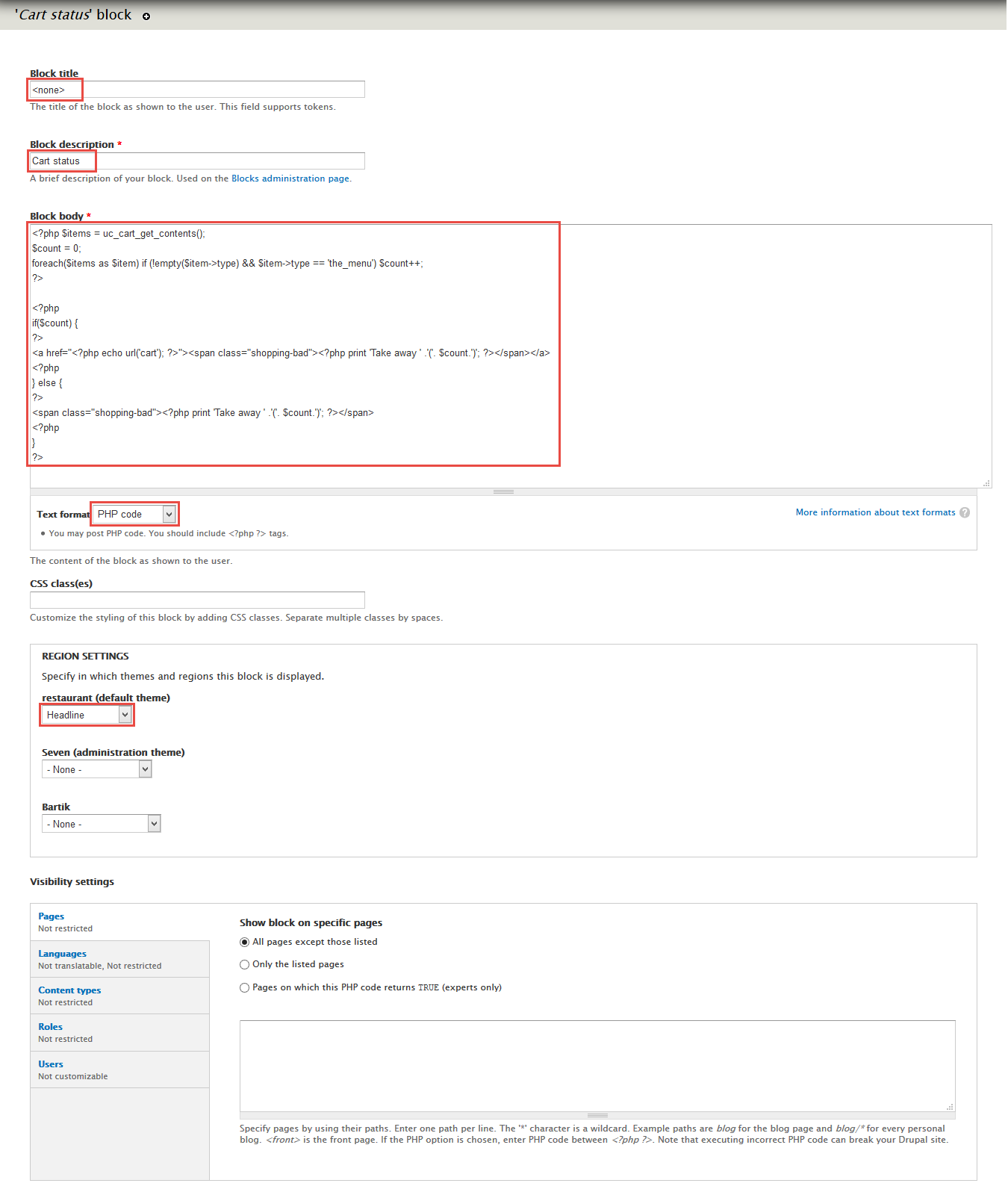
1. Navigate to Structure > Blocks, click Add block link to create block, for example: Take away block and set properties for them.
2. Click Save button
Refer to following HTML code:
<?php $items = uc_cart_get_contents(); $count = 0; foreach($items as $item) if (!empty($item->type) && $item->type == 'the_menu') $count++; ?> <?php if($count) { ?> <a href="<?php echo url('cart'); ?>"><span class="shopping-bad"><?php print 'Take away ' .'('. $count.')'; ?></span></a> <?php } else { ?> <span class="shopping-bad"><?php print 'Take away ' .'('. $count.')'; ?></span> <?php } ?>
Slideshow
Front end display
1. Create SlideshowDisplay view
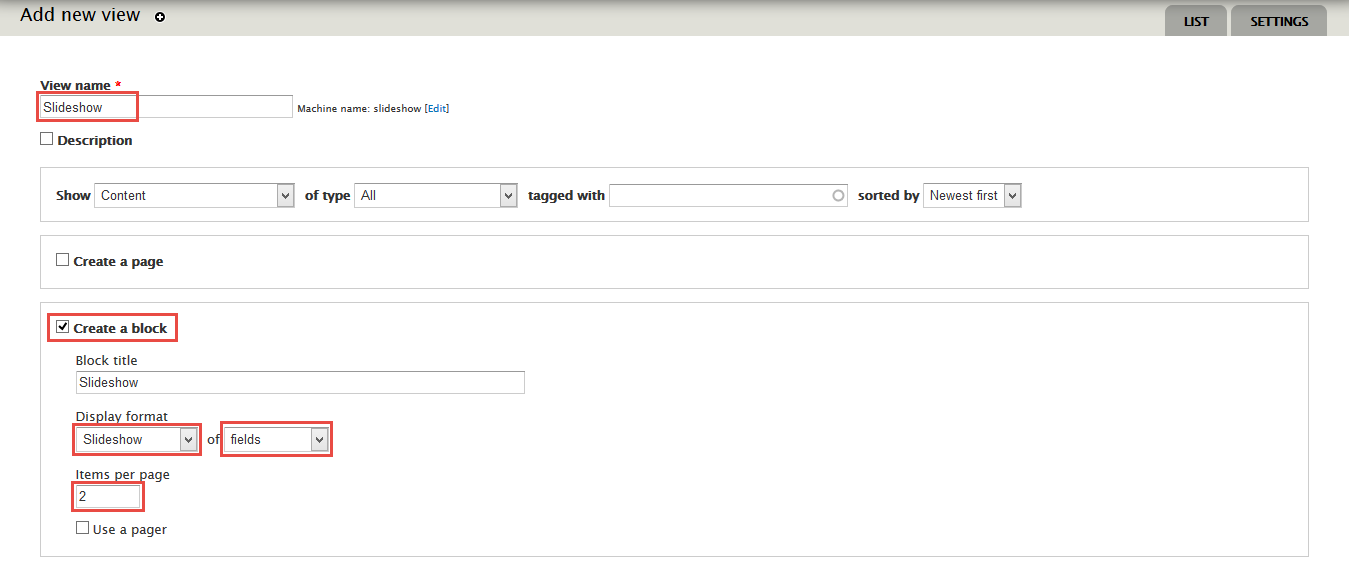
1. Navigate to Structure > Views, click Add views link, Create Slideshow view with following properties:
2. Click Continue & edit button and set following properties:
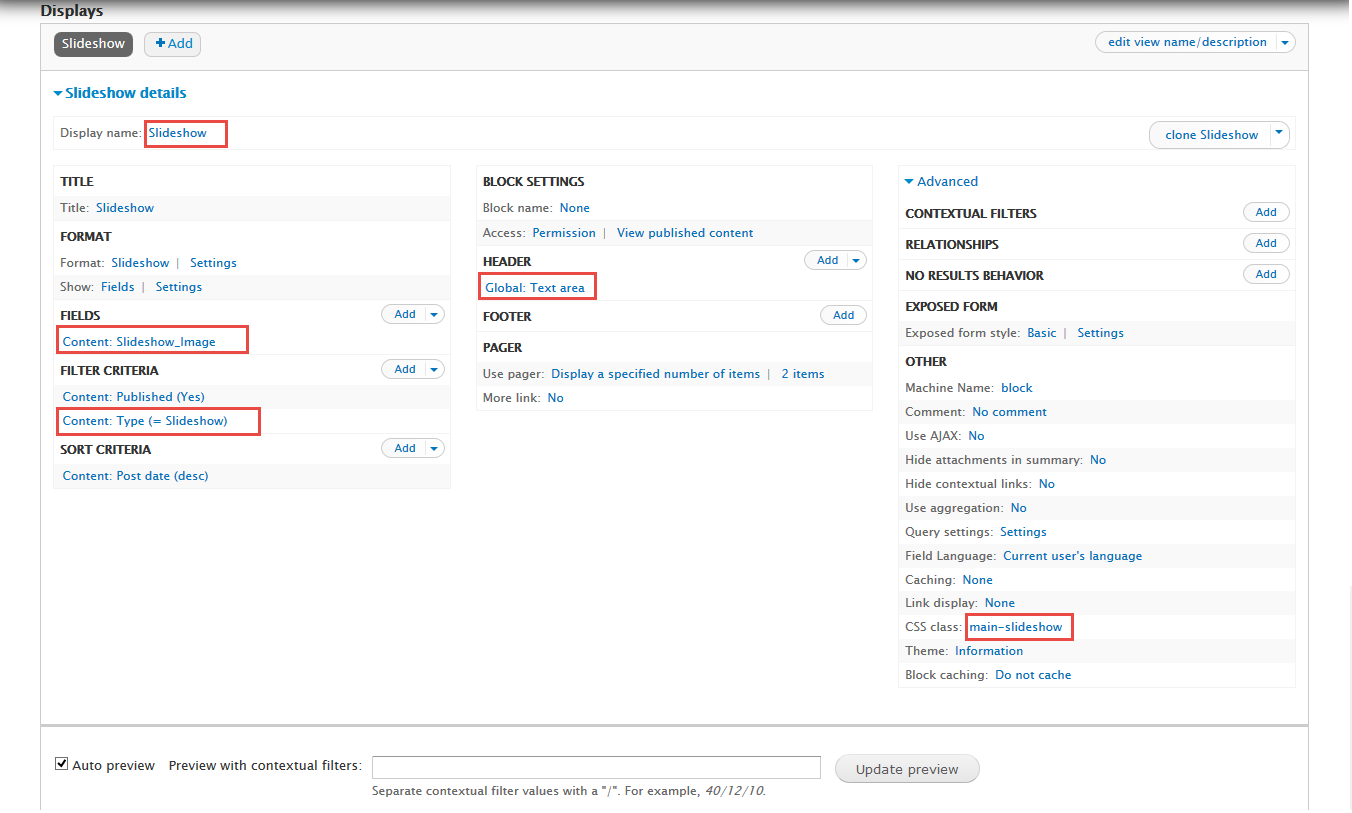
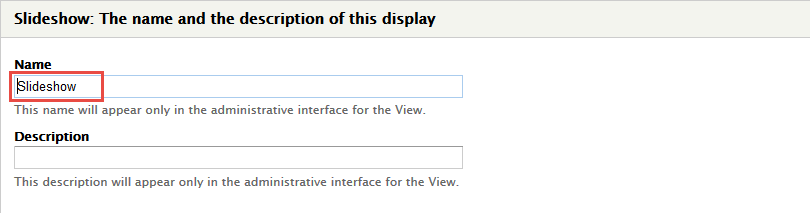
3. At Display name area, set following properties:
4. At FIELDS area, click Add button to add fields: Content: Slideshow_Image.
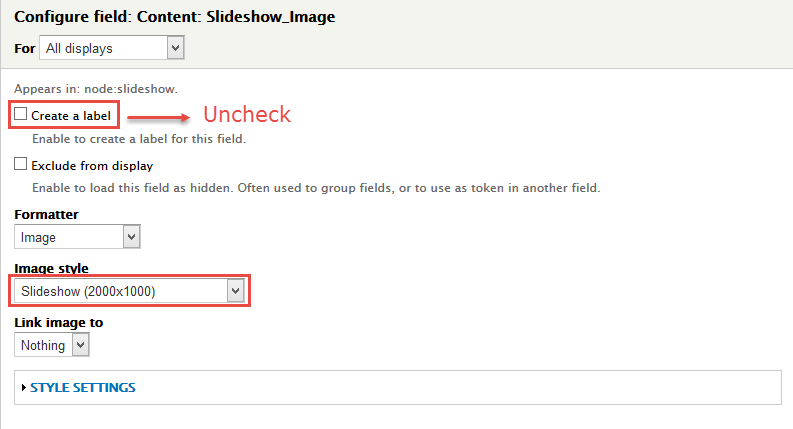
5. Set properties for Content: Slideshow_Image
6. At FILTER CRITERIA area, click Add button and add file Content: Type
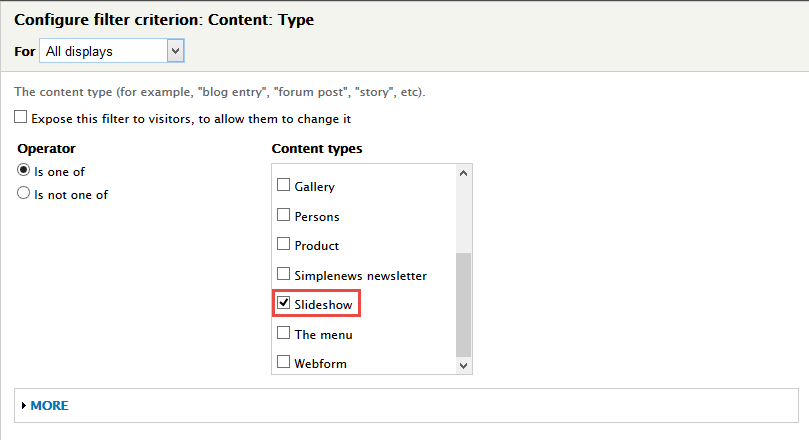
7. Set properties for Content: Type
8. At HEADER area, click Add button field Global: Text area and set following properties:
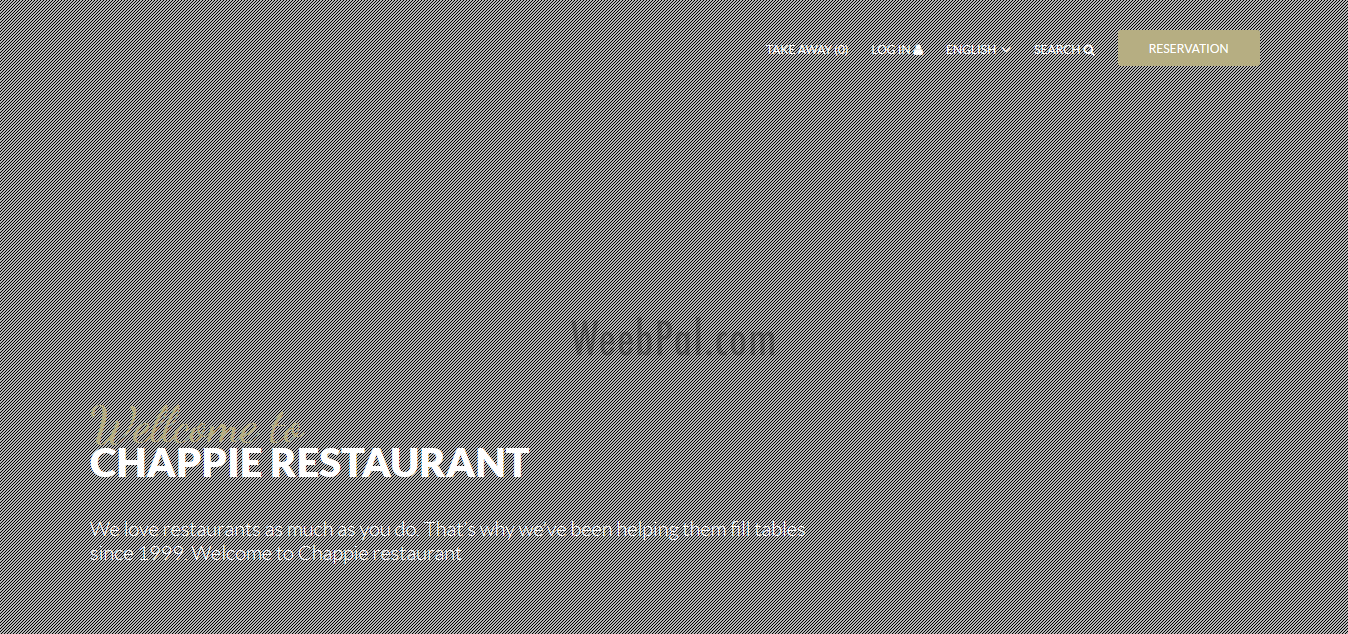
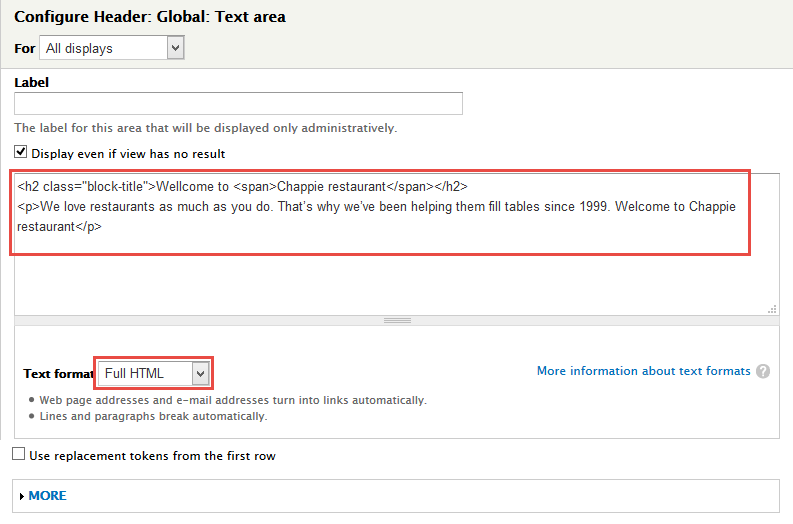
Refer to following HTML code:
<h3 class="block-title">Wellcome to <span>Chappie restaurant</span></h3> <p>We love restaurants as much as you do. That’s why we’ve been helping them fill tables since 1999. Welcome to Chappie restaurant</p>
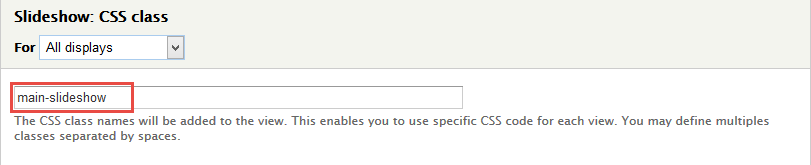
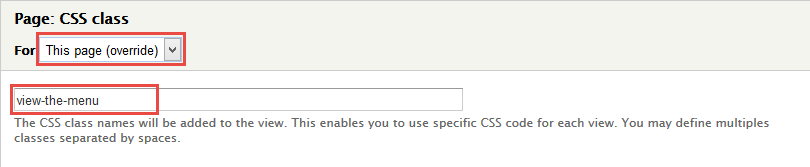
9. At Advanced > OTHER area, add CSS class
10. Click Save block button.
2. Configure Slideshow block
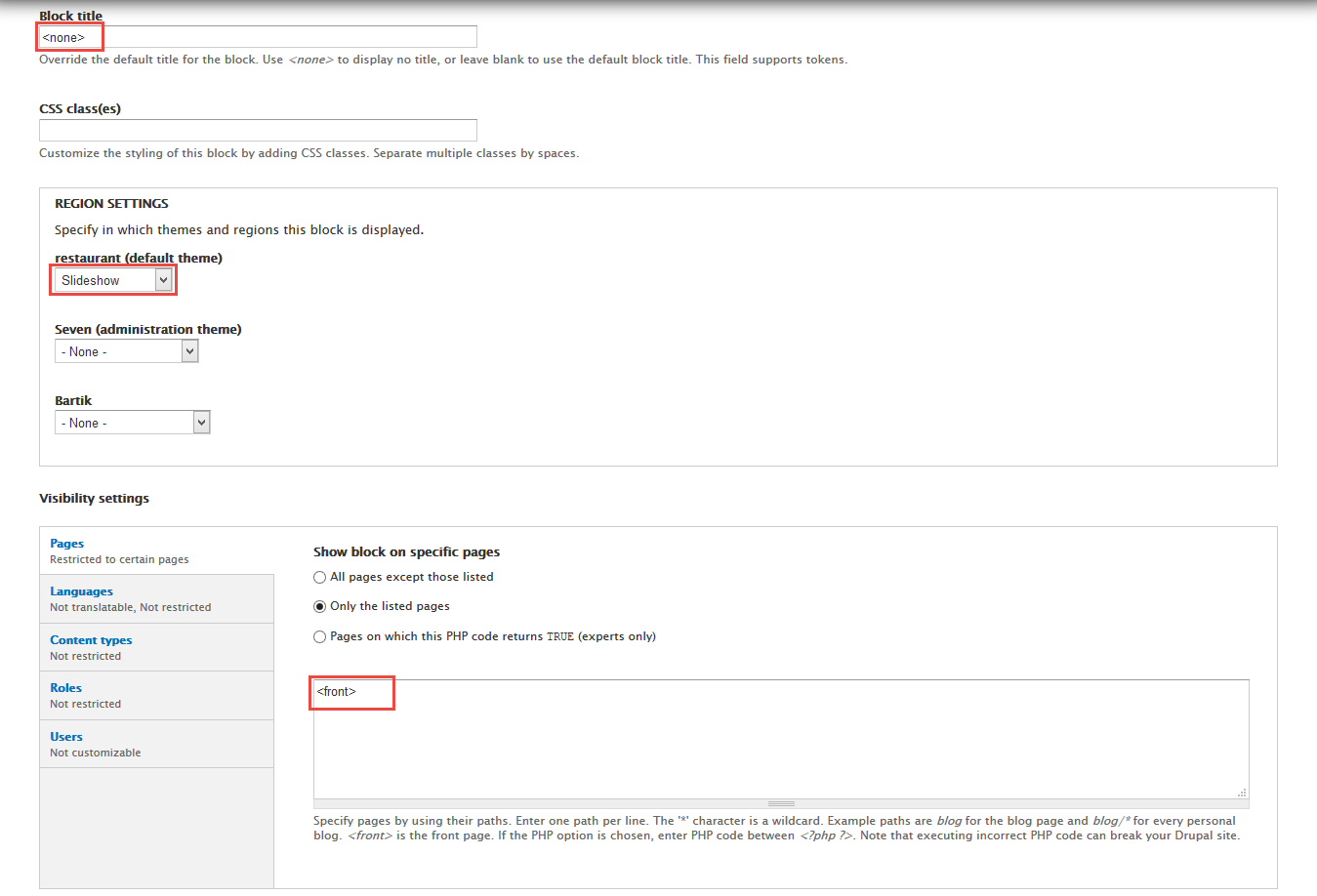
1. Navigate to Structure > Blocks
2. Find View: Slideshow: Slideshow, click configure link, set following properties
3.Click Save block button.
About Us block
Front end display
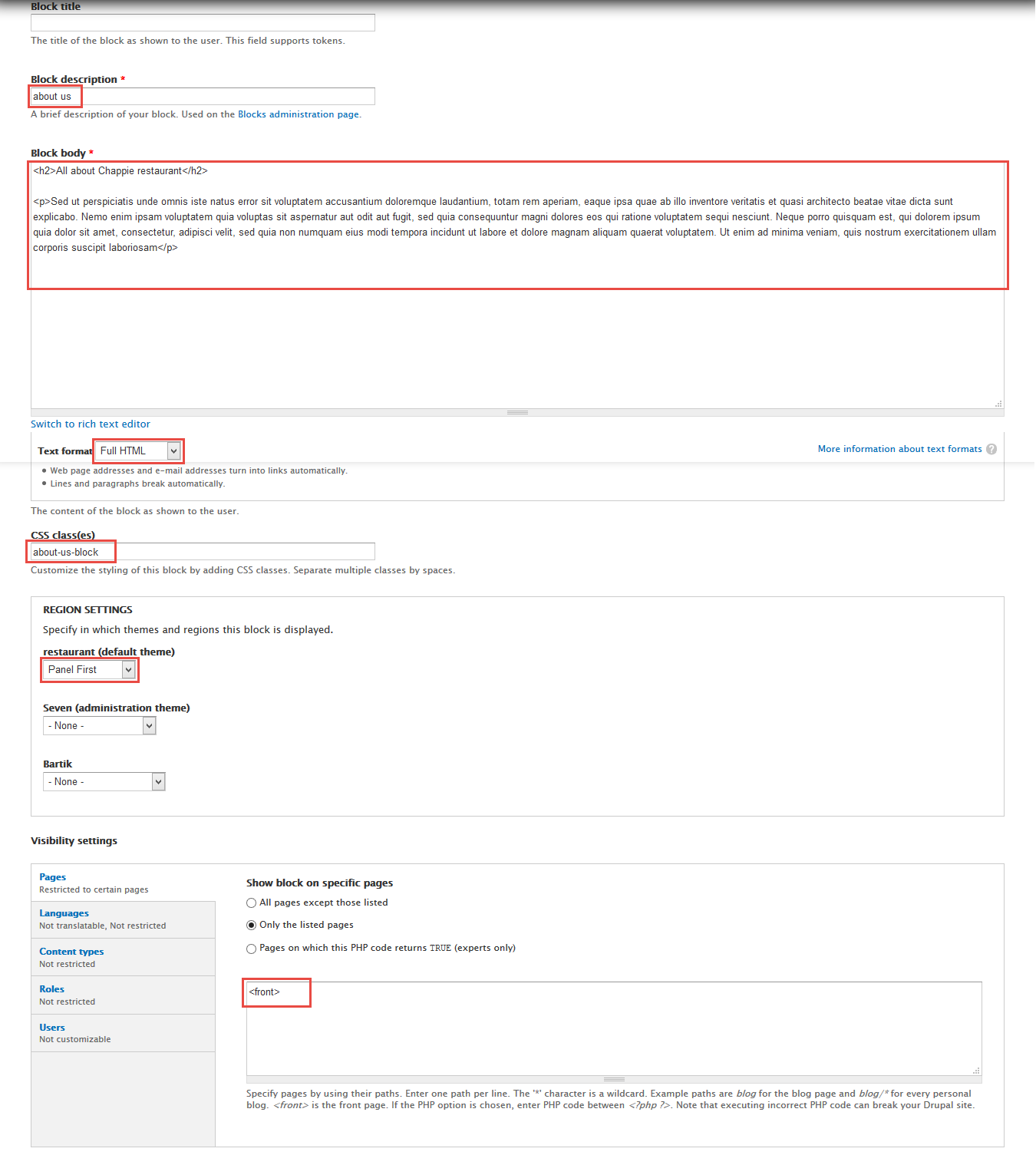
1. Navigate to Structure > Blocks, click Add block link to create block, for example: About Us block and set properties for them.
2. Click Save button
Refer to following HTML code:
<h3 class="block-title">All about <span>Chappie restaurant</span></h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam</p>
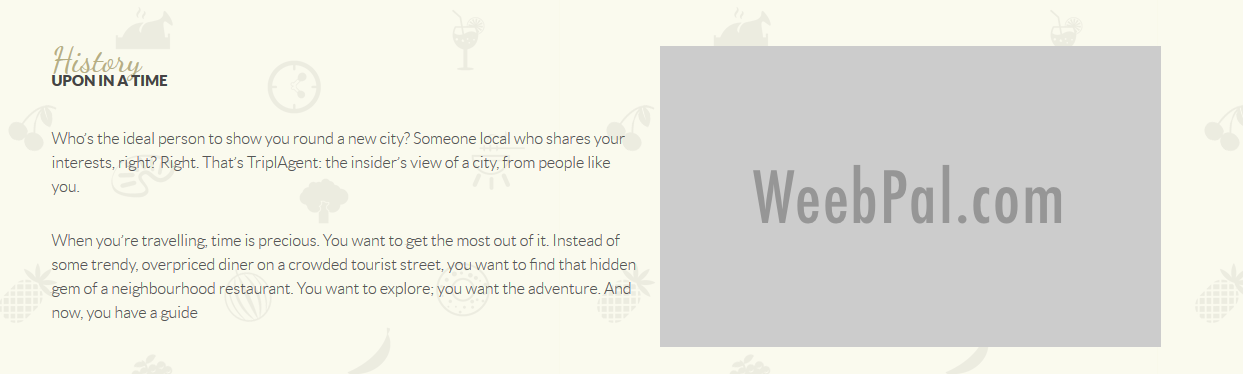
History block
Front end display
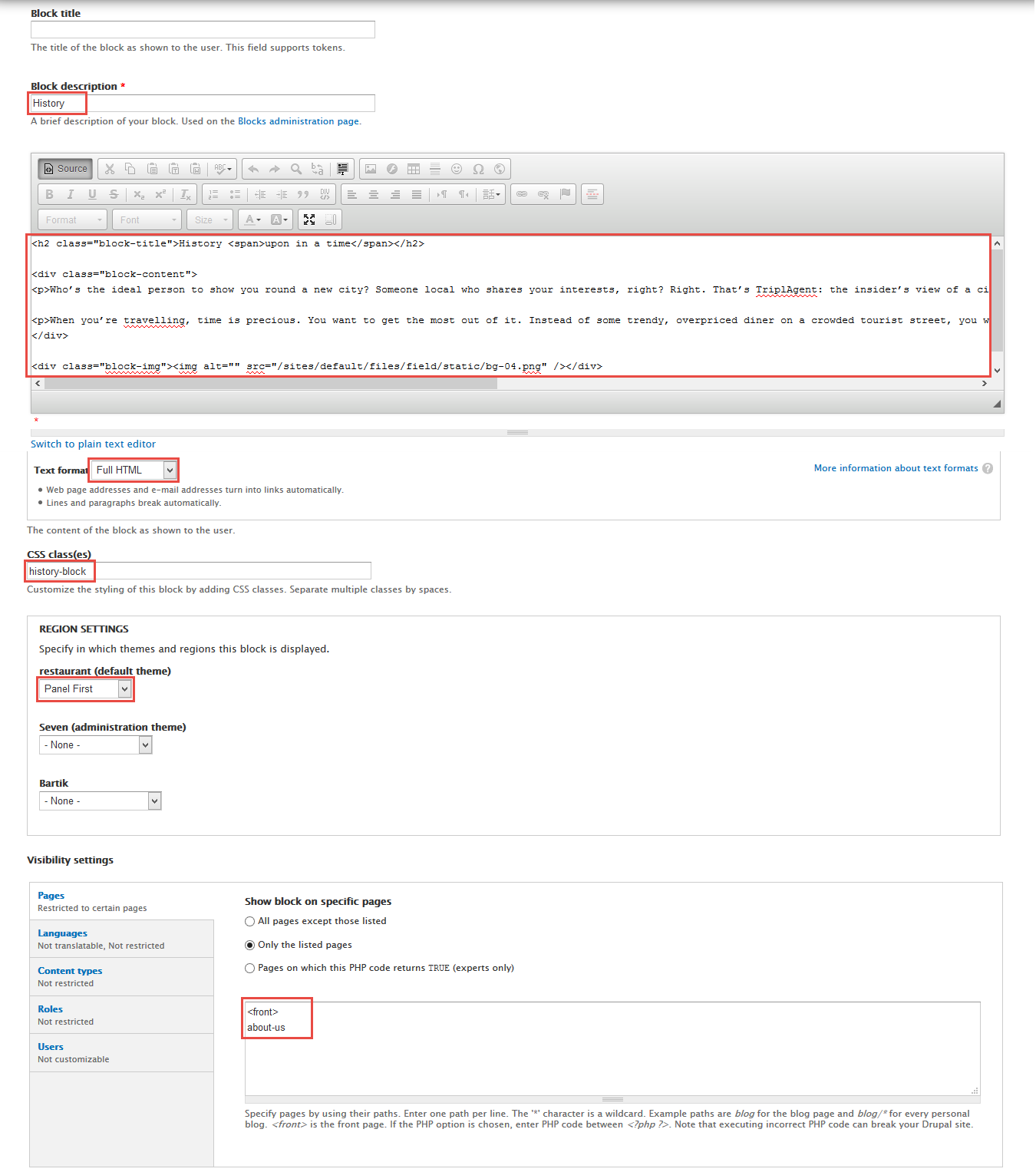
1. Navigate to Structure > Blocks, click Add block link to create block, for example: History block and set properties for them.
2. Click Save button
Refer to following HTML code:
<h3 class="block-title">History <span>upon in a time</span></h3> <div class="block-content"> <p>Who’s the ideal person to show you round a new city? Someone local who shares your interests, right? Right. That’s TriplAgent: the insider’s view of a city, from people like you.</p> <p>When you’re travelling, time is precious. You want to get the most out of it. Instead of some trendy, overpriced diner on a crowded tourist street, you want to find that hidden gem of a neighbourhood restaurant. You want to explore; you want the adventure. And now, you have a guide</p> </div> <div class="block-img"><img alt="" src="/sites/default/files/field/static/bg-04.png" /></div>
The menu block
Front end display
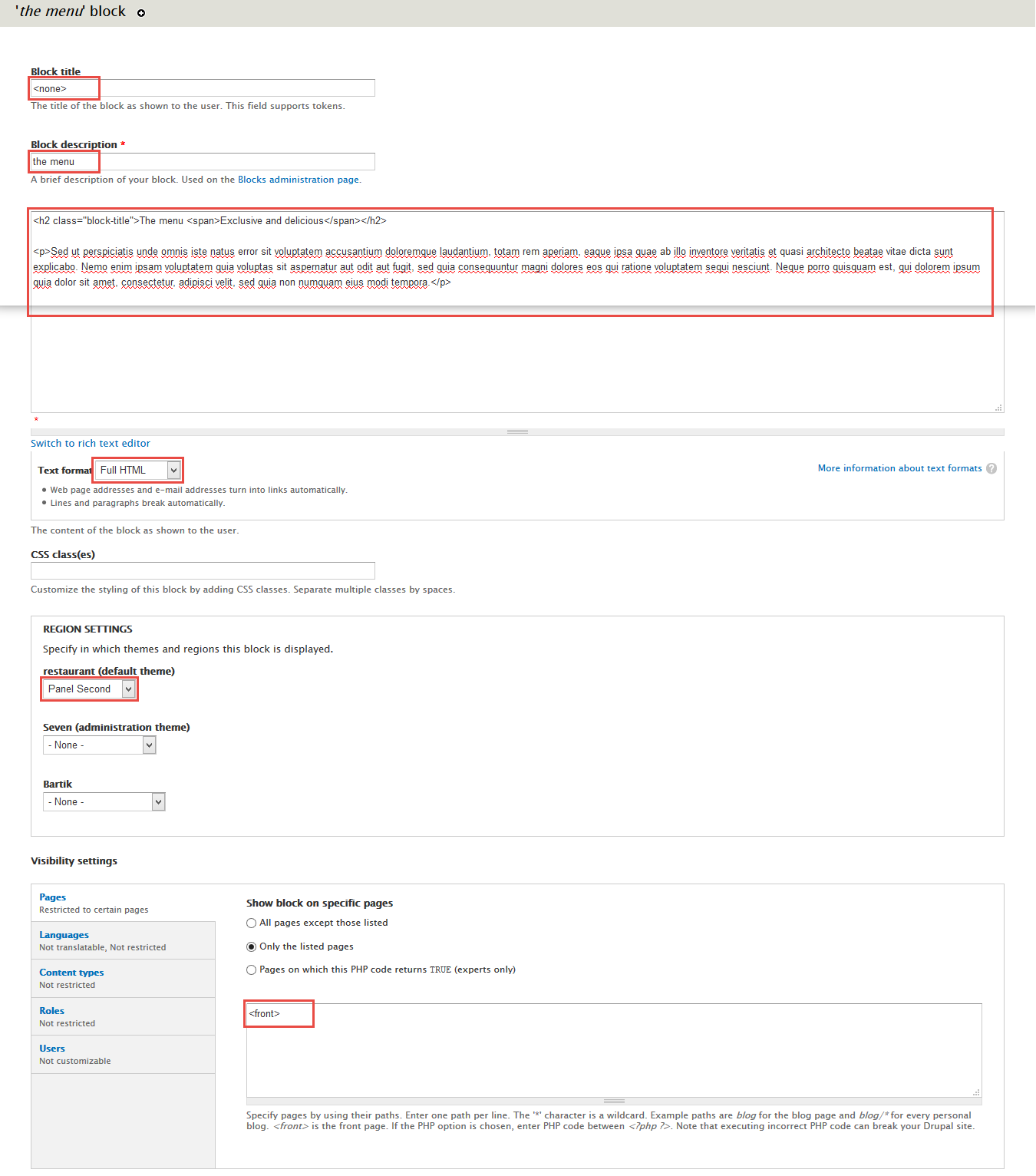
1. Navigate to Structure > Blocks, click Add block link to create block, for example: The menu block and set properties for them.
2. Click Save button
Refer to following HTML code:
<h3 class="block-title">The menu <span>Exclusive and delicious</span></h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora.</p>
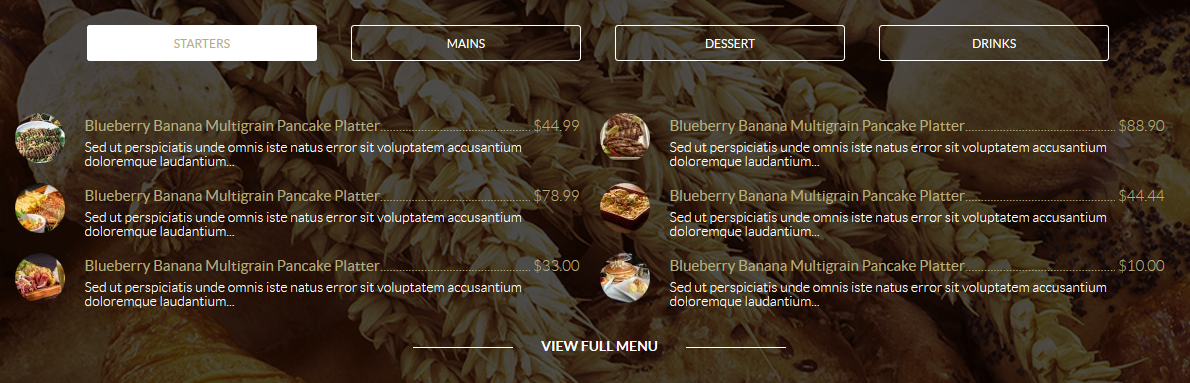
The menu quicktab
Front end display
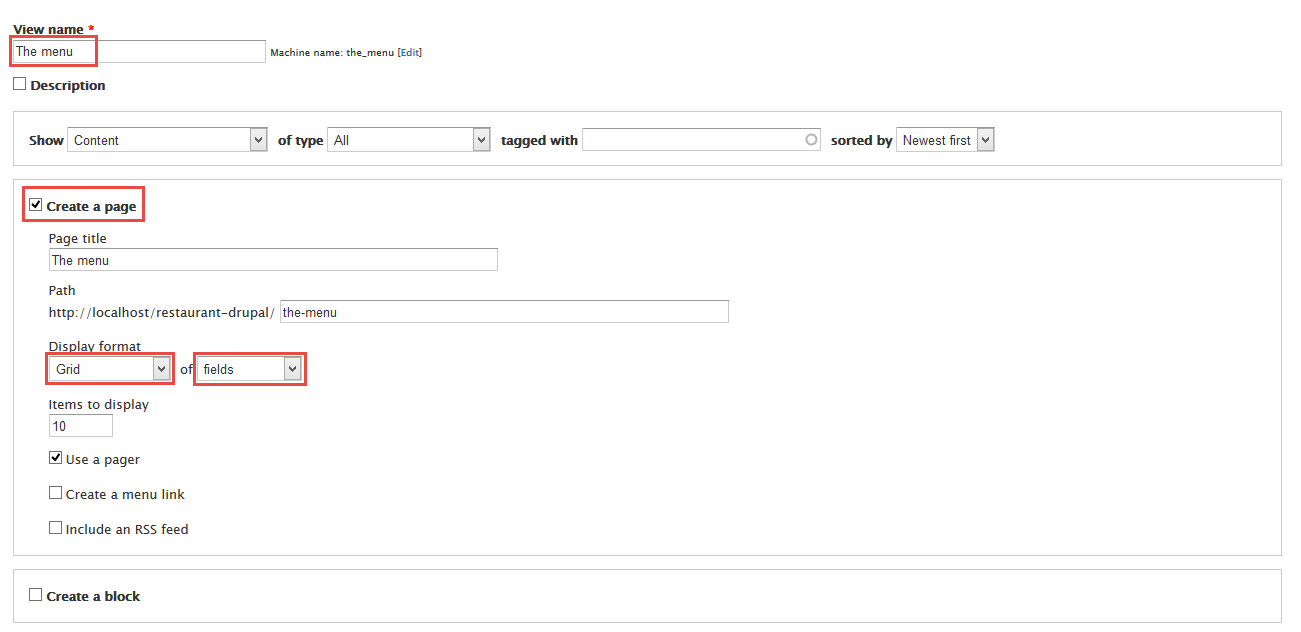
1. Create The menu view
1. Navigate to Structure > Views, click Add views link, Create The menu view with following properties:
2. Click Continue & edit button and set following properties:
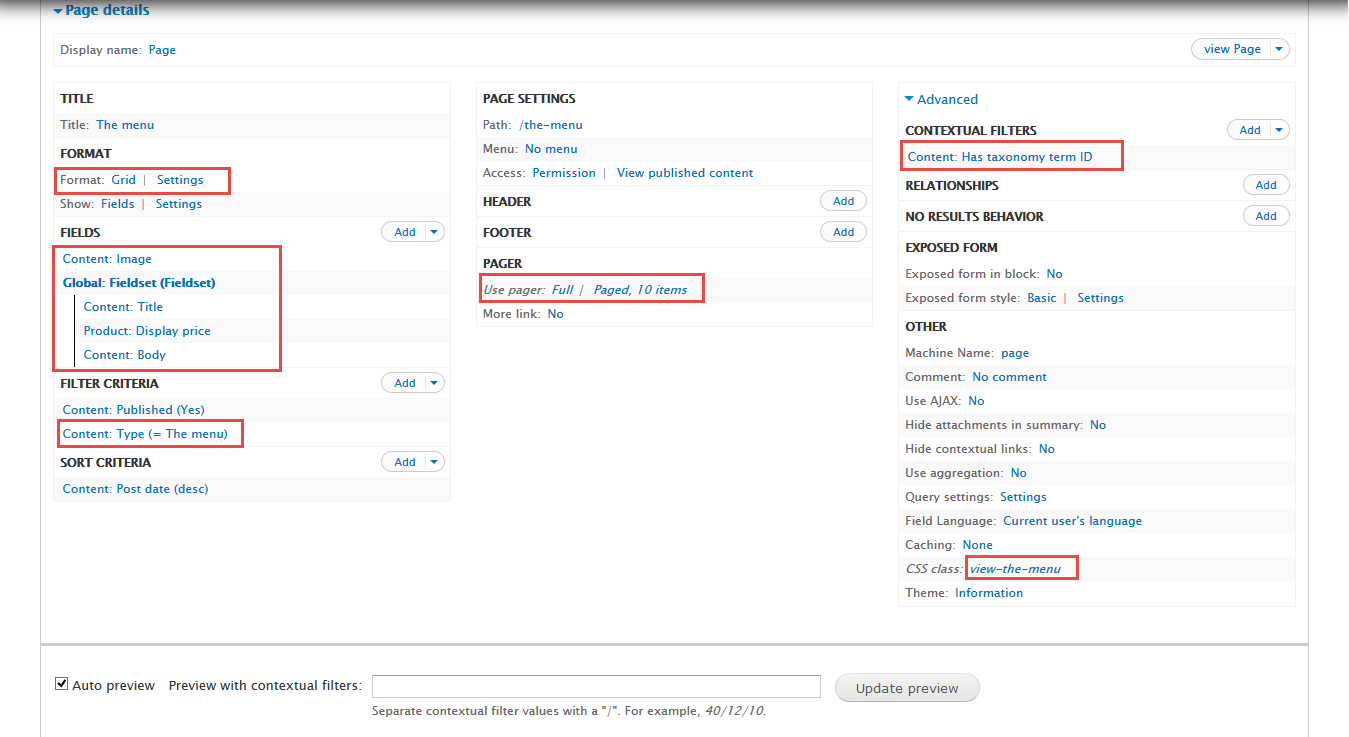
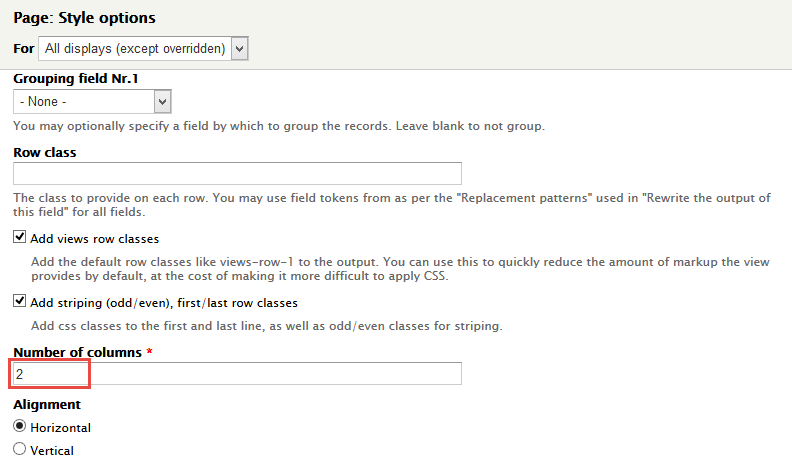
3. At FORMAT Format: Grid area, click Settings and set following properties:
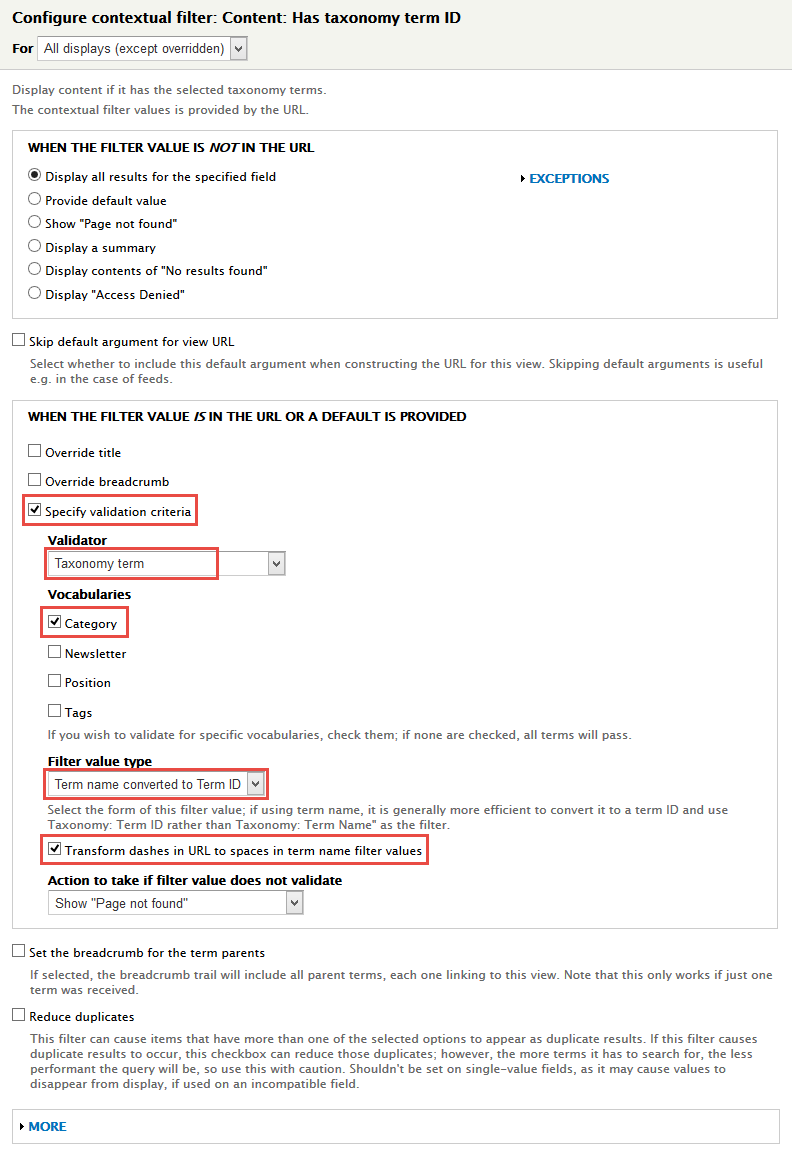
4. In Advanced > Contextual filters area, click Add button to add fields: Content: Has taxonomy term ID and set following properties:
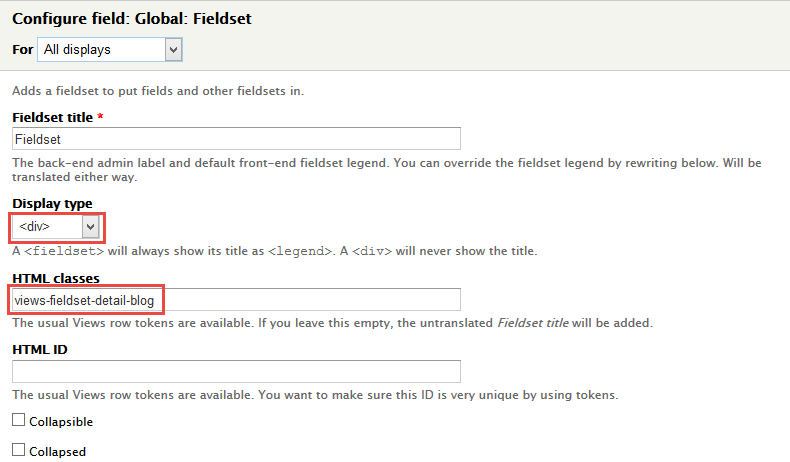
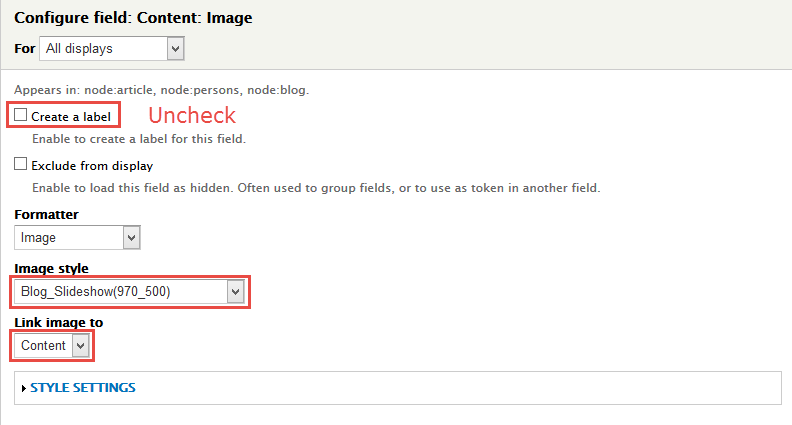
5. In FIELDS area, click Add button to add fields: Content: Image, Global: Fieldset (Fieldset), Product: Display price, Content: Body field and set following properties:
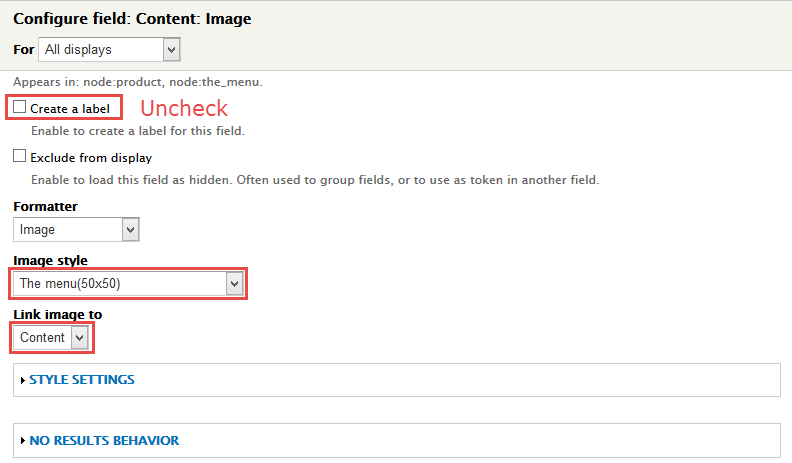
6. Set properties for Content: Image
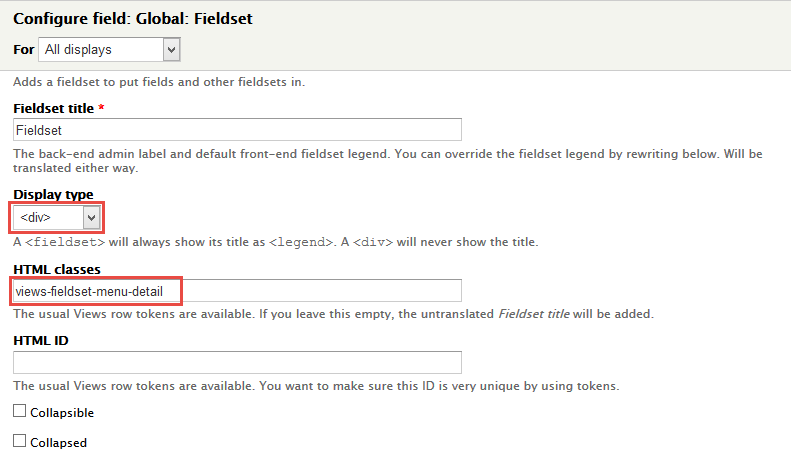
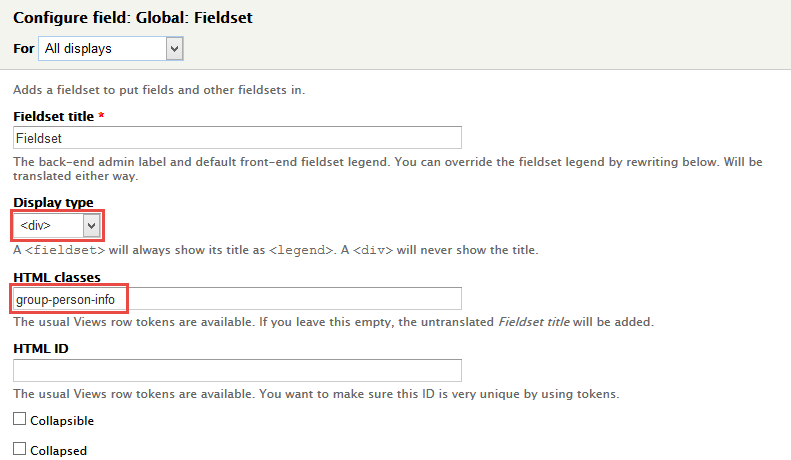
7. Set properties for Global: Fieldset (Fieldset)
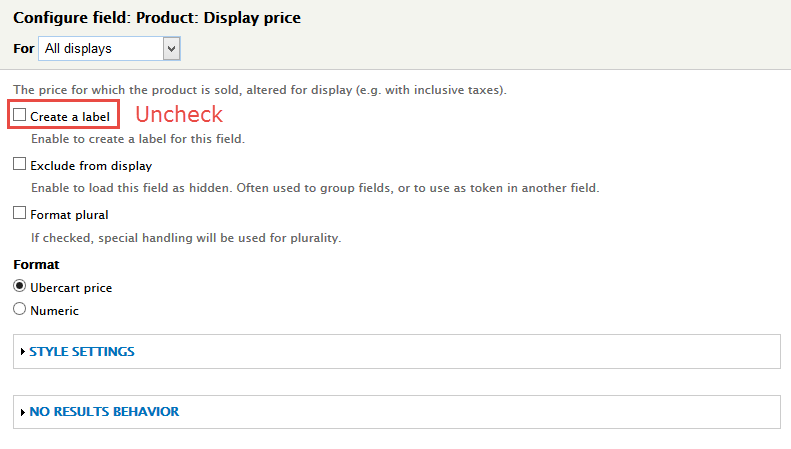
8. Set properties for Product: Display price
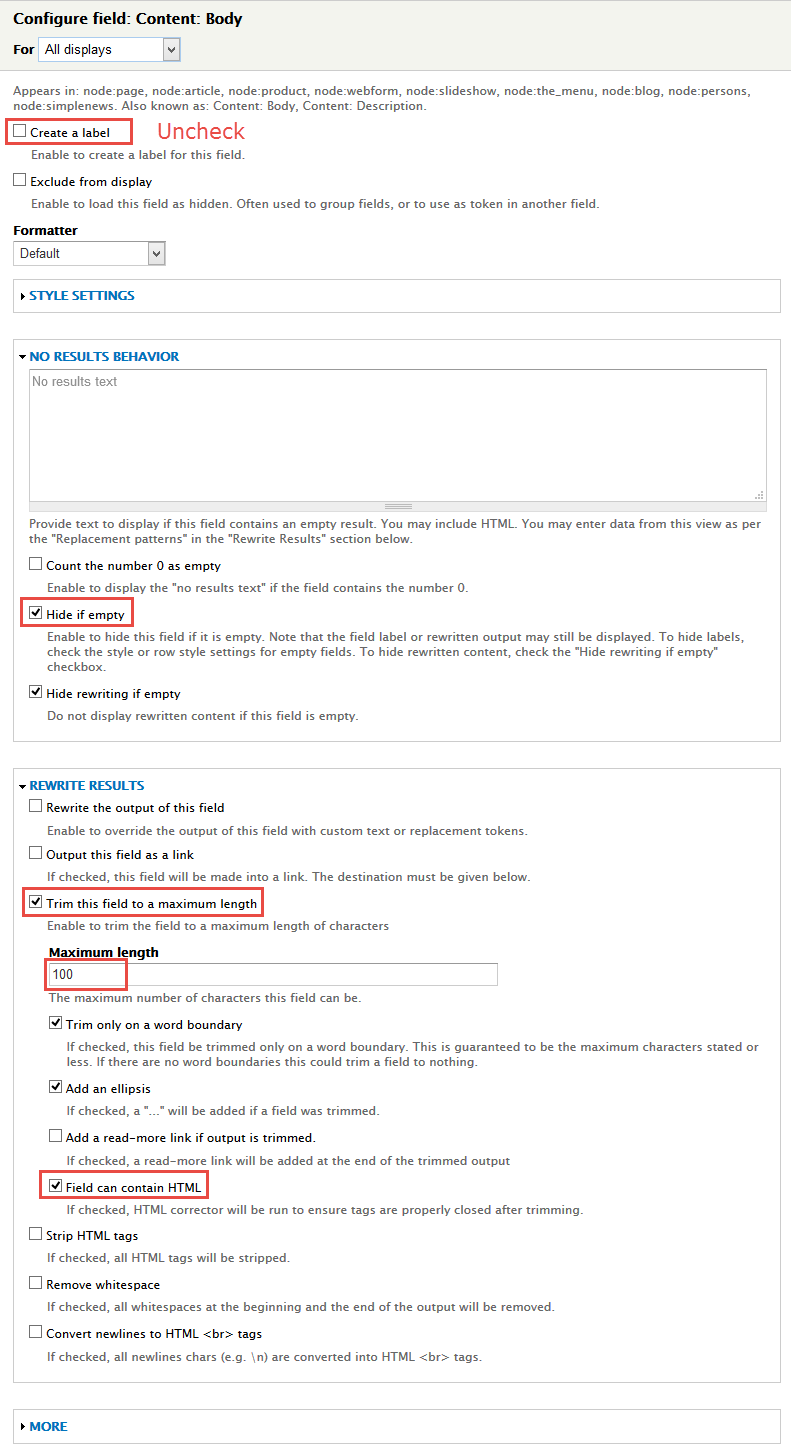
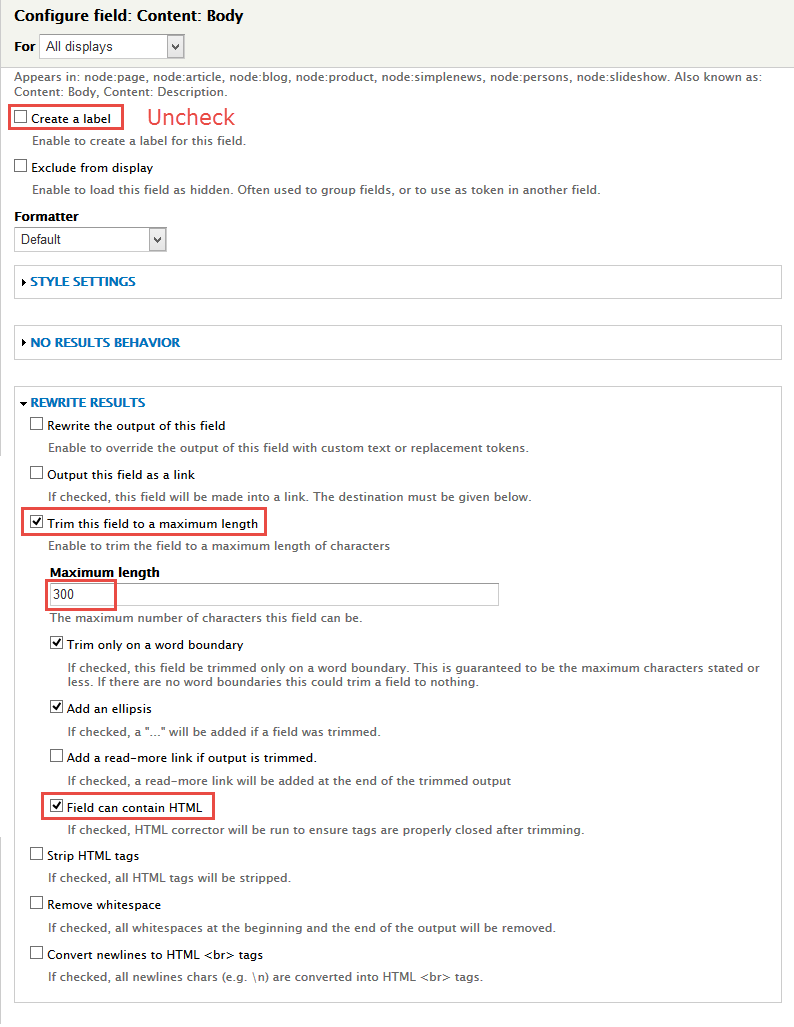
9. Set properties for Content: Body
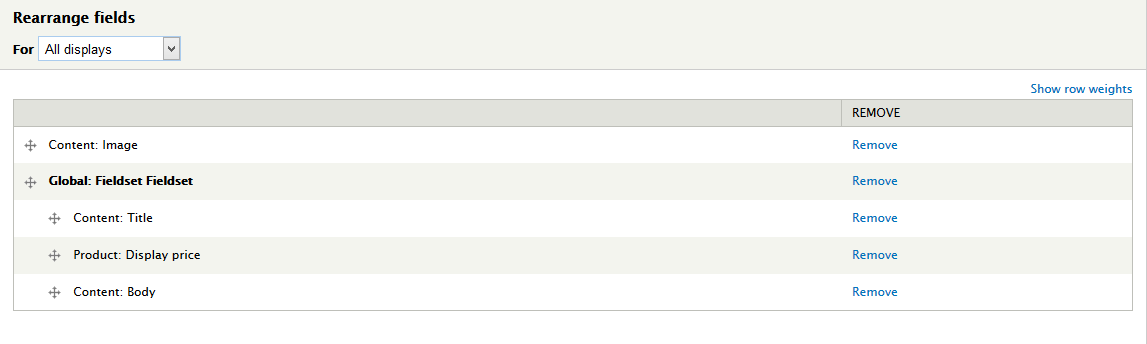
10. At FIELDS area, click Rearrange button and set following arrange
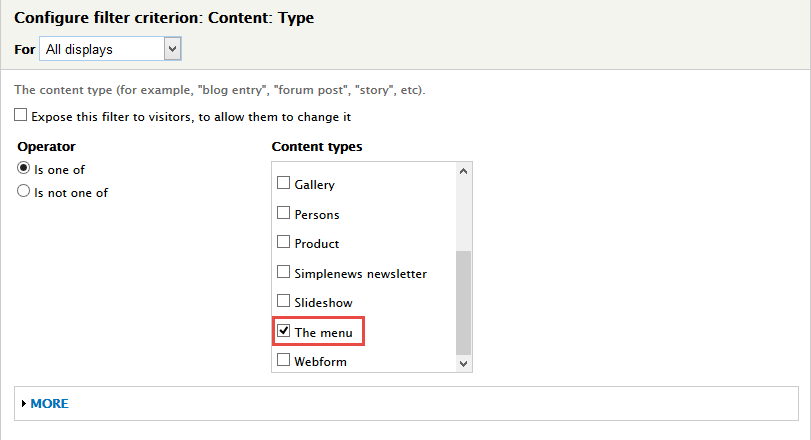
11. At FILTER CRITERIA area, click Add button and add file Content: Type set the following properties:
12. Set properties for Content: Type
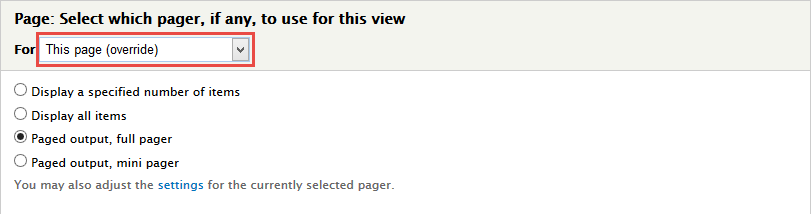
13. At PAGER > Use pager area, click link
14. In Advanced > OTHER area, add CSS class change following properties:
15.Click Save block button.
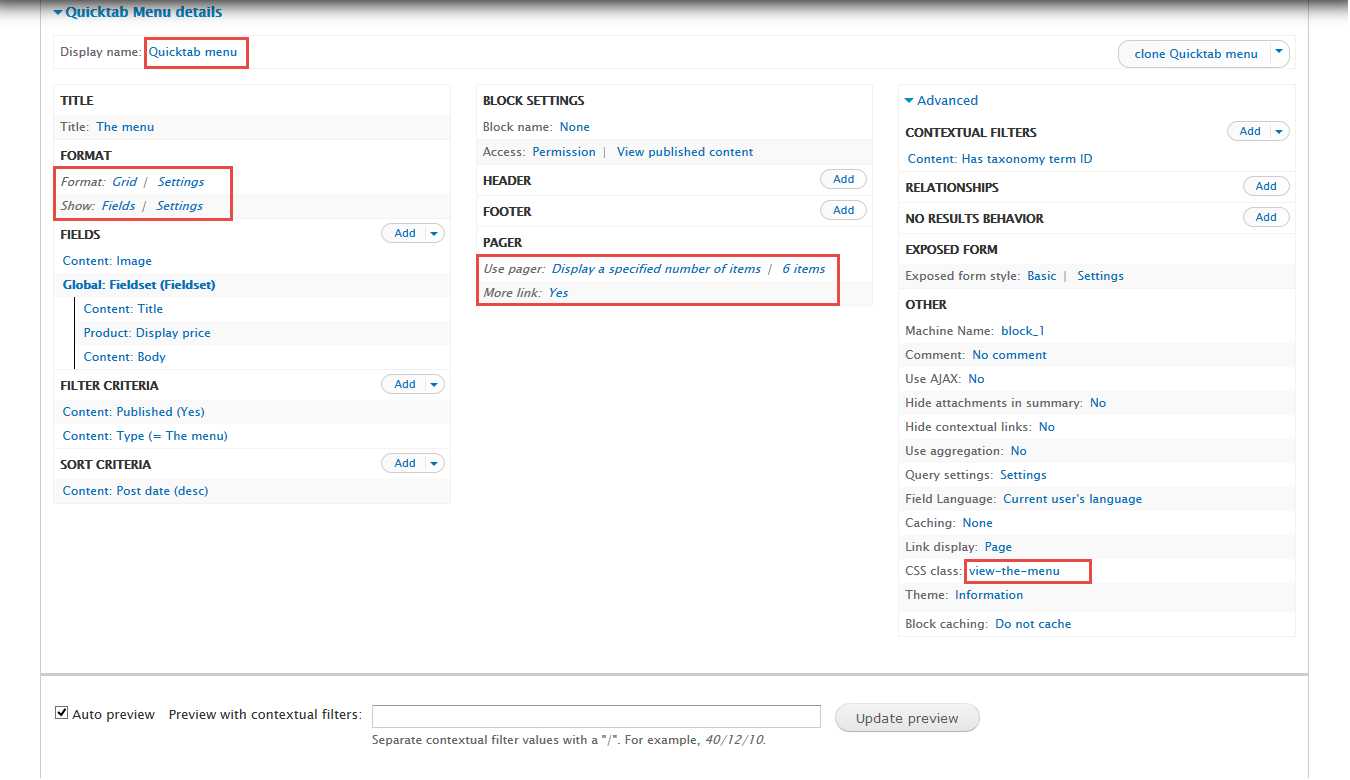
2. Create The menu quicktab block
Stay open Quicktab menu view, click Add button add Block new.
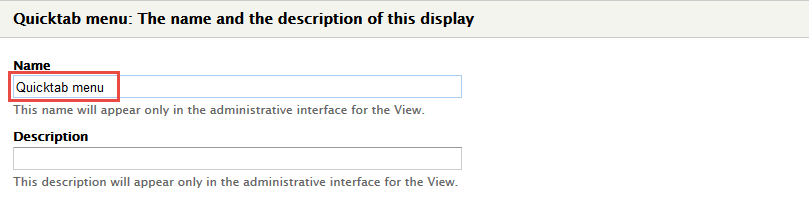
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
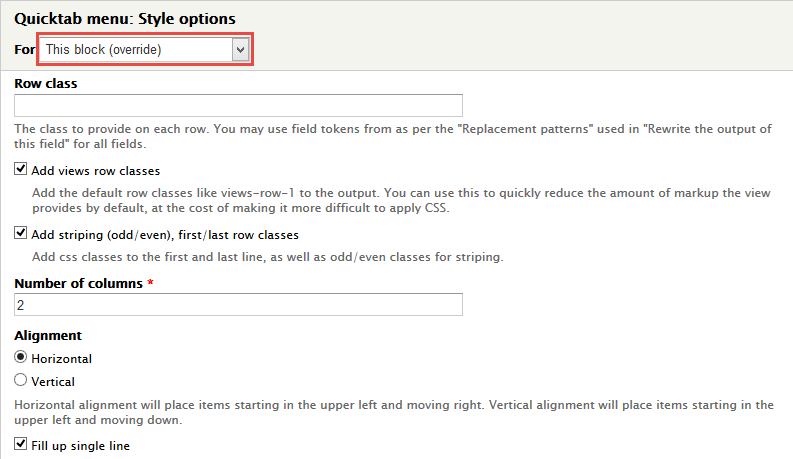
3. At FORMAT Format: Grid area, click Settings and set following properties:
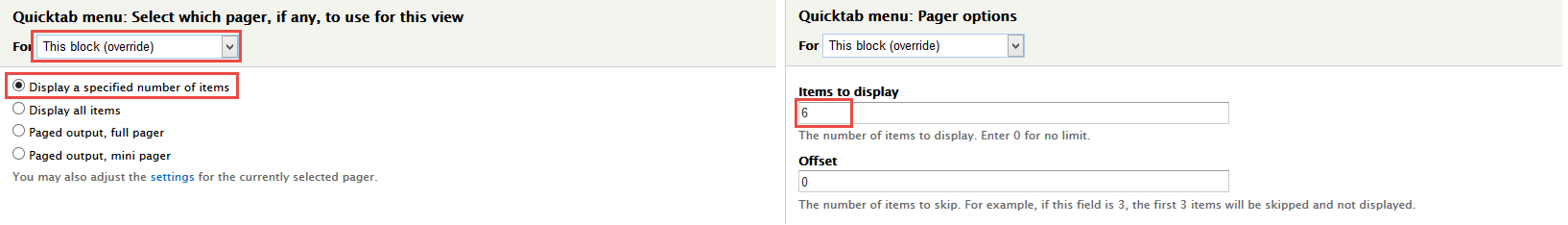
4. At PAGER > Use pager area, click link
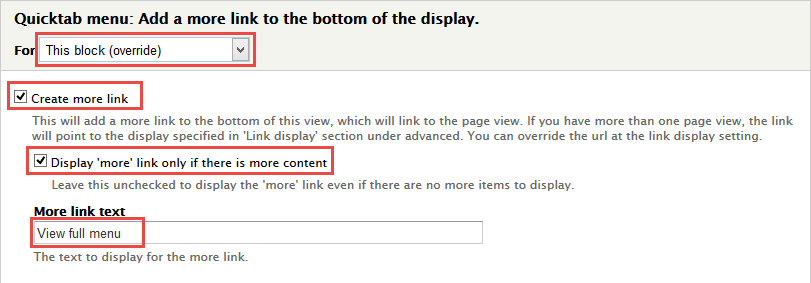
5. At PAGER > More link area, click link
6.Click Save block button.
3. Configuration The menu quicktabs
4. Configure The menu block
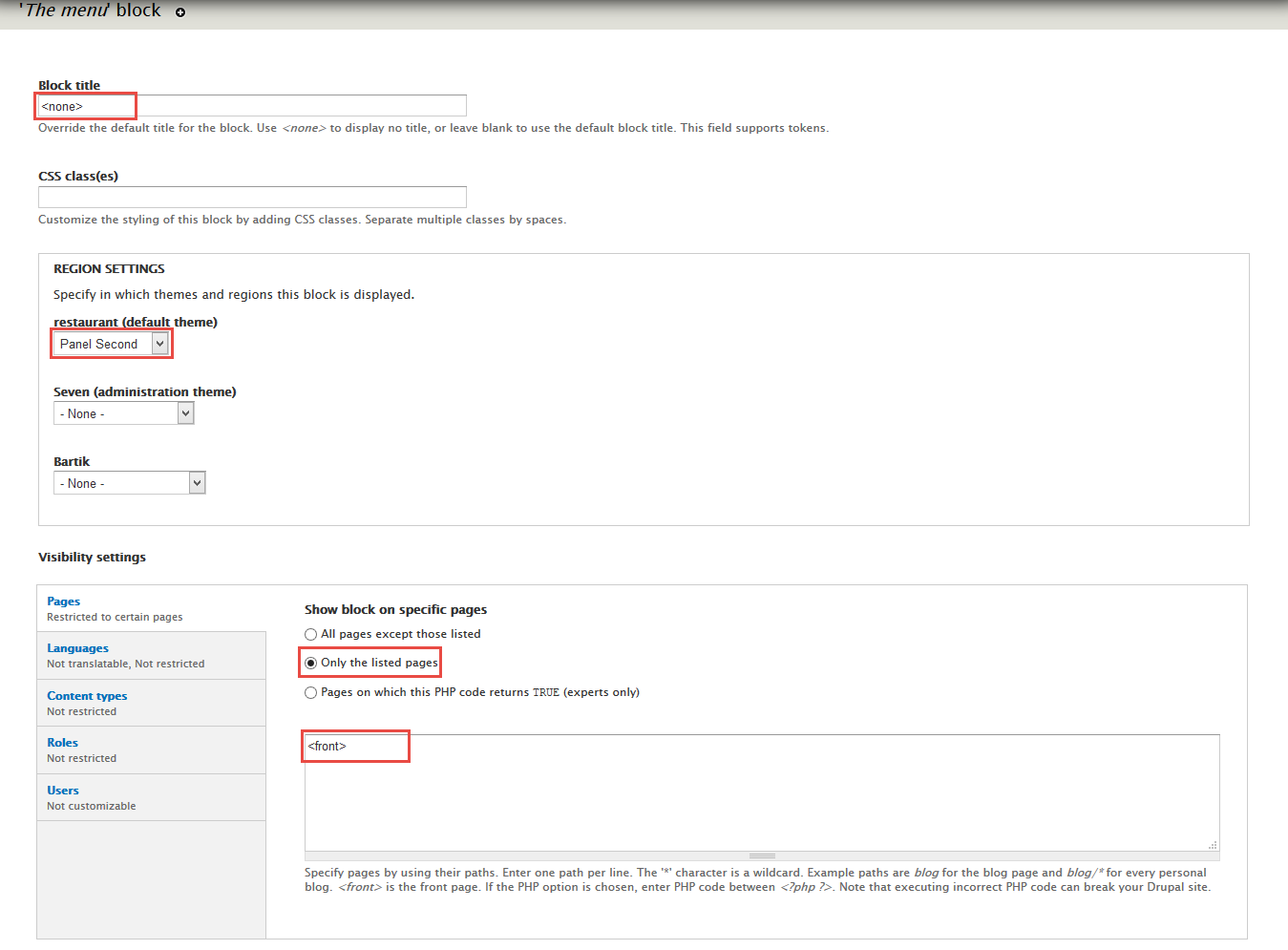
1. Navigate to Structure > Blocks
2. Find The menu, click configure link, set following properties:
3.Click Save block button.
Blog view block
Front end display
1. Create Blog view block view
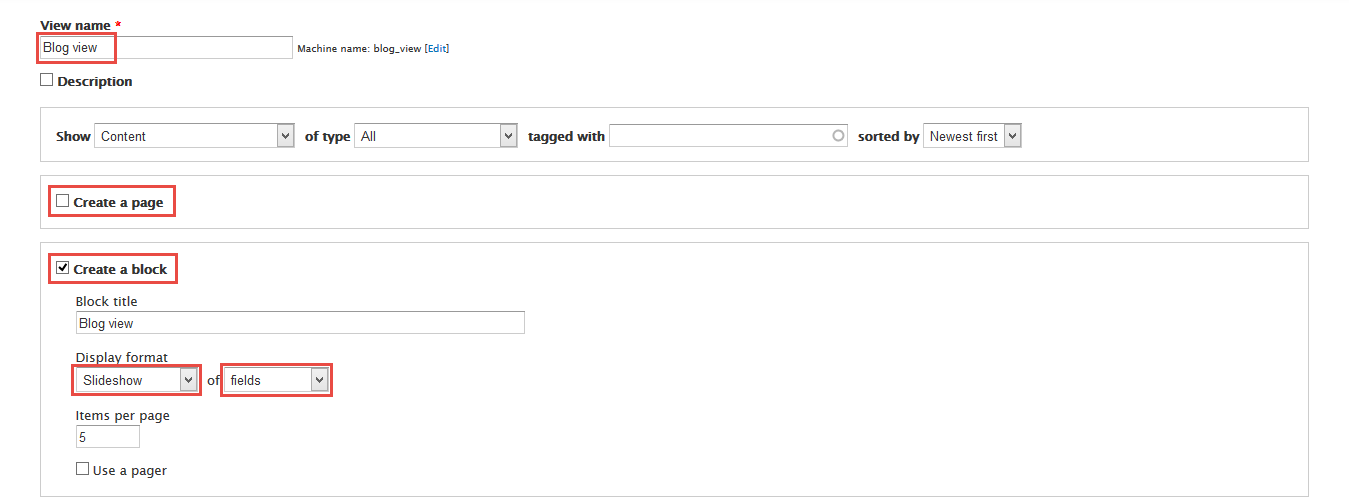
1. Navigate to Structure > Views, click Add views link, Create Blog view view with following properties:
2. Click Continue & edit button and set following properties:
3. At Title area, set following properties:
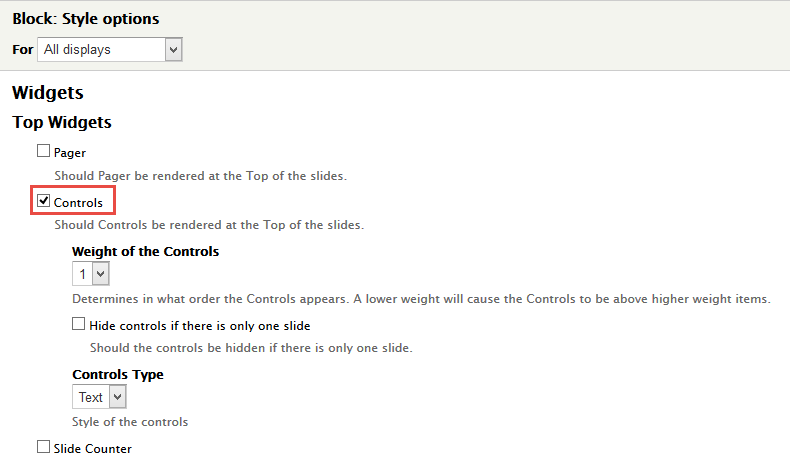
4. At FORMAT Format: Slideshow list, click Settings and set following properties:
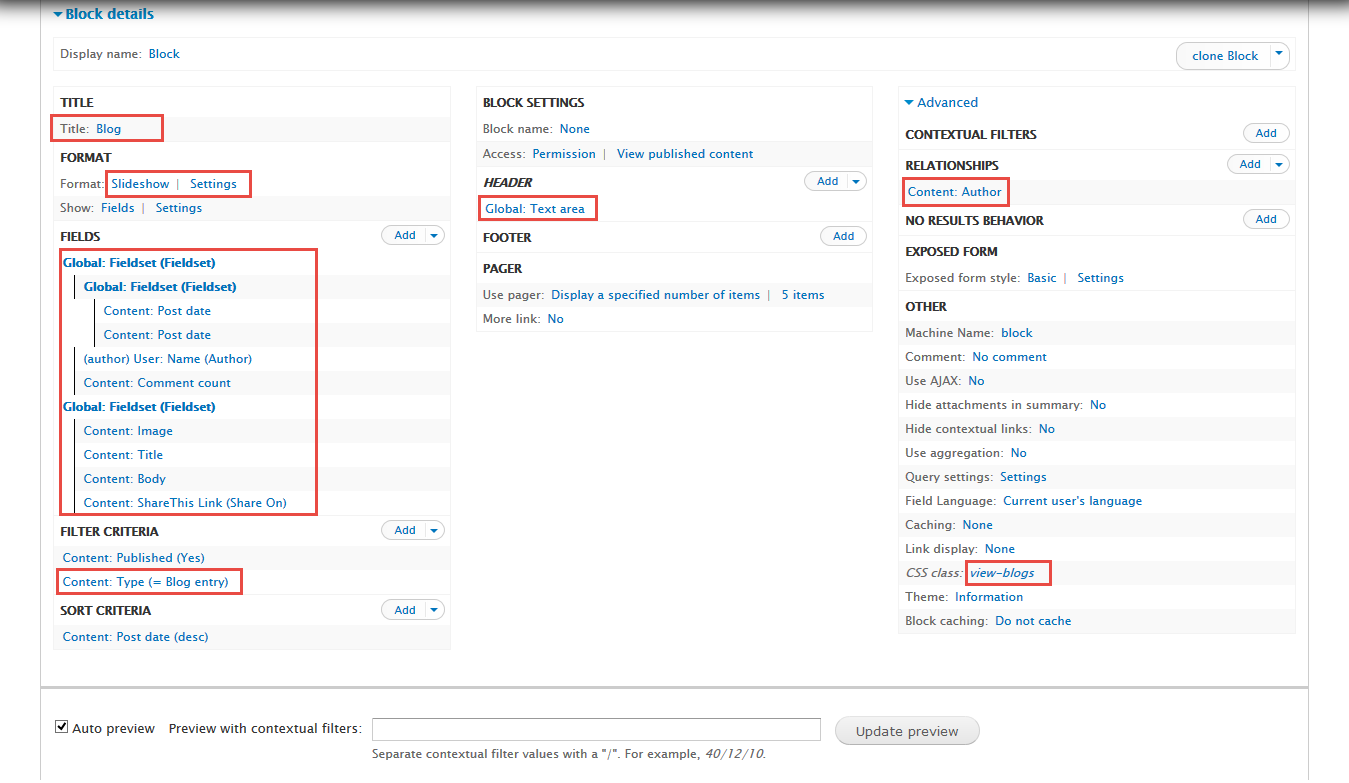
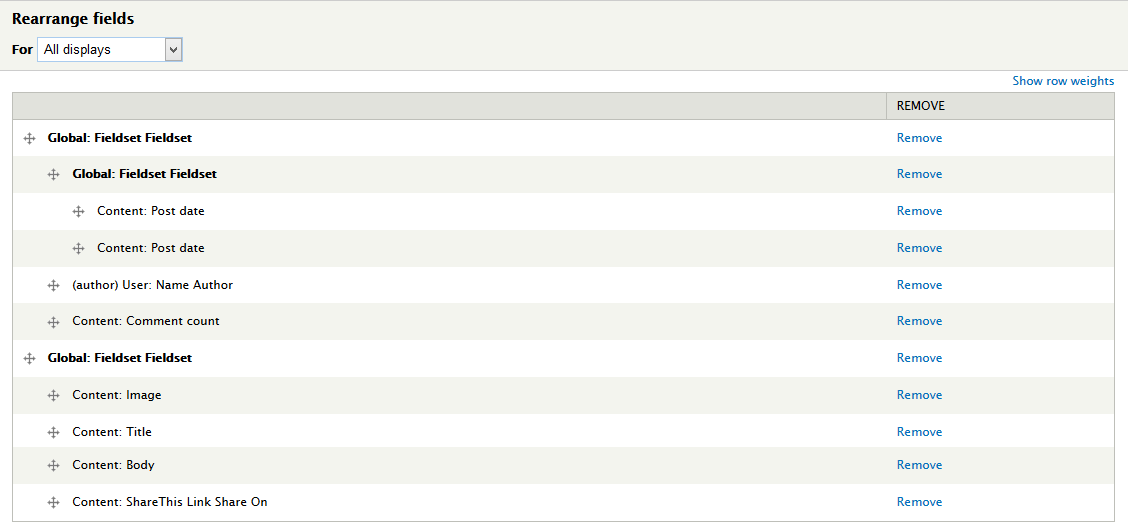
5. At FIELDS area, click Add button to add fields: Global: Fieldset (Fieldset), Global: Fieldset (Fieldset),Content: Post date, Content: Post date, (author) User: Name (Author), Content: Comment count, Global: Fieldset (Fieldset), Content: Image, Content: Body,Content: ShareThis Link field and set following properties:
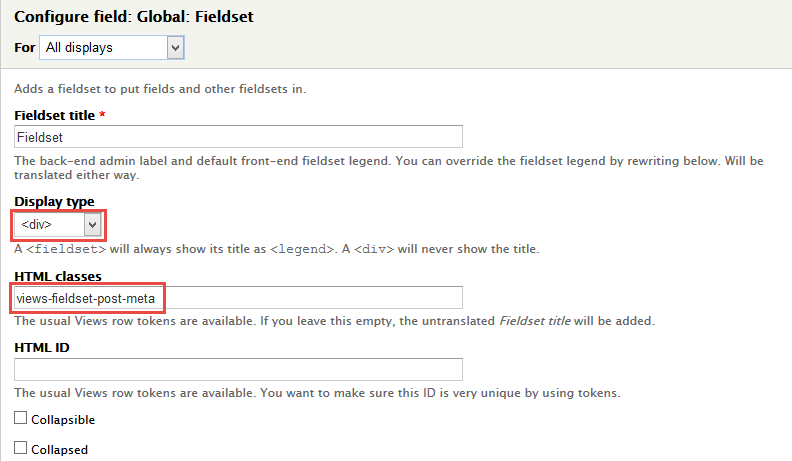
6. Set properties for Global: Fieldset (Fieldset)
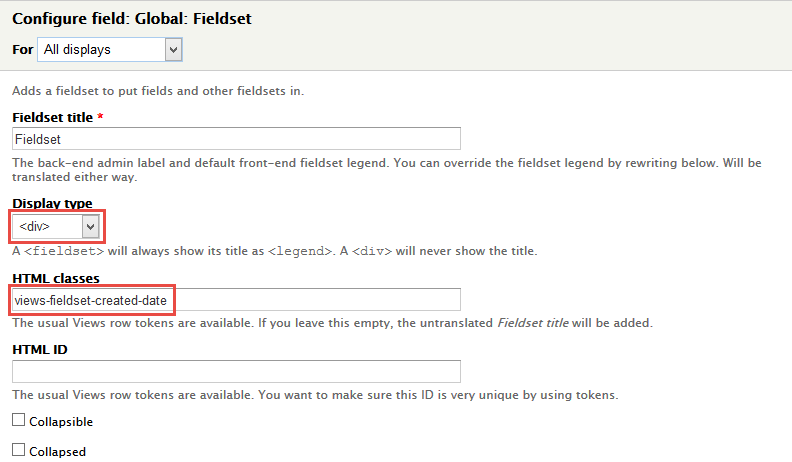
7. Set properties for Global: Fieldset (Fieldset)
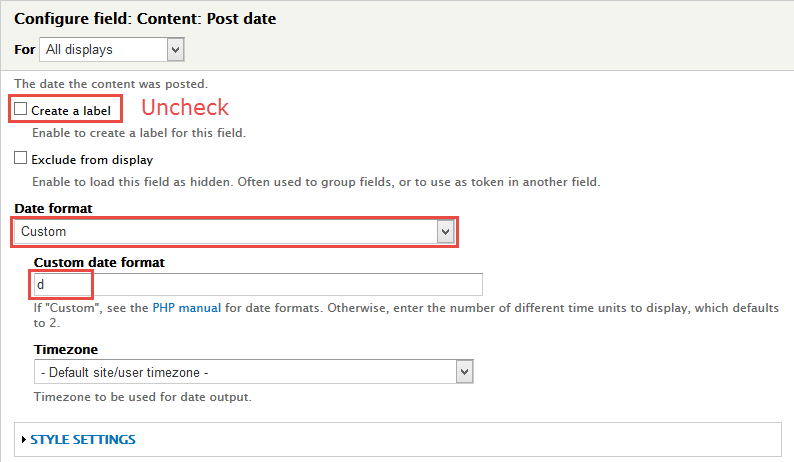
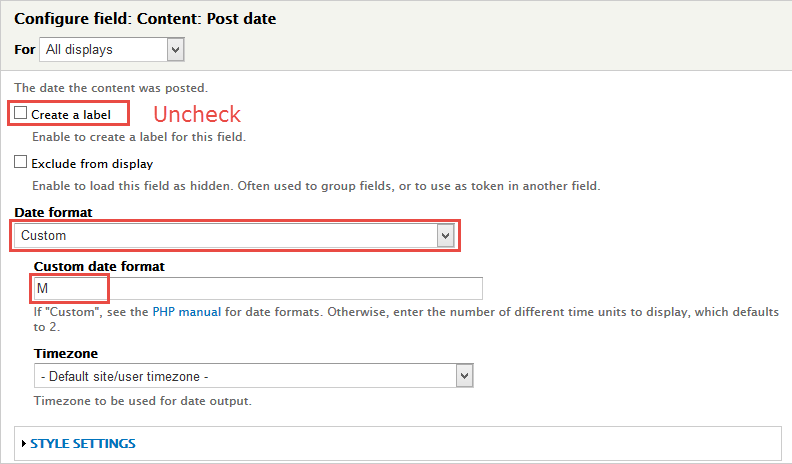
8. Set properties for Content: Post date
9. Set properties for Content: Post date
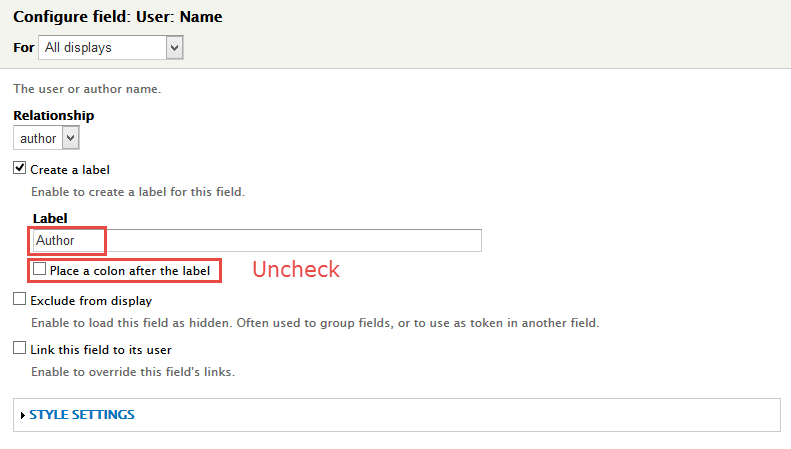
10. Set properties for (author) User: Name (Author)
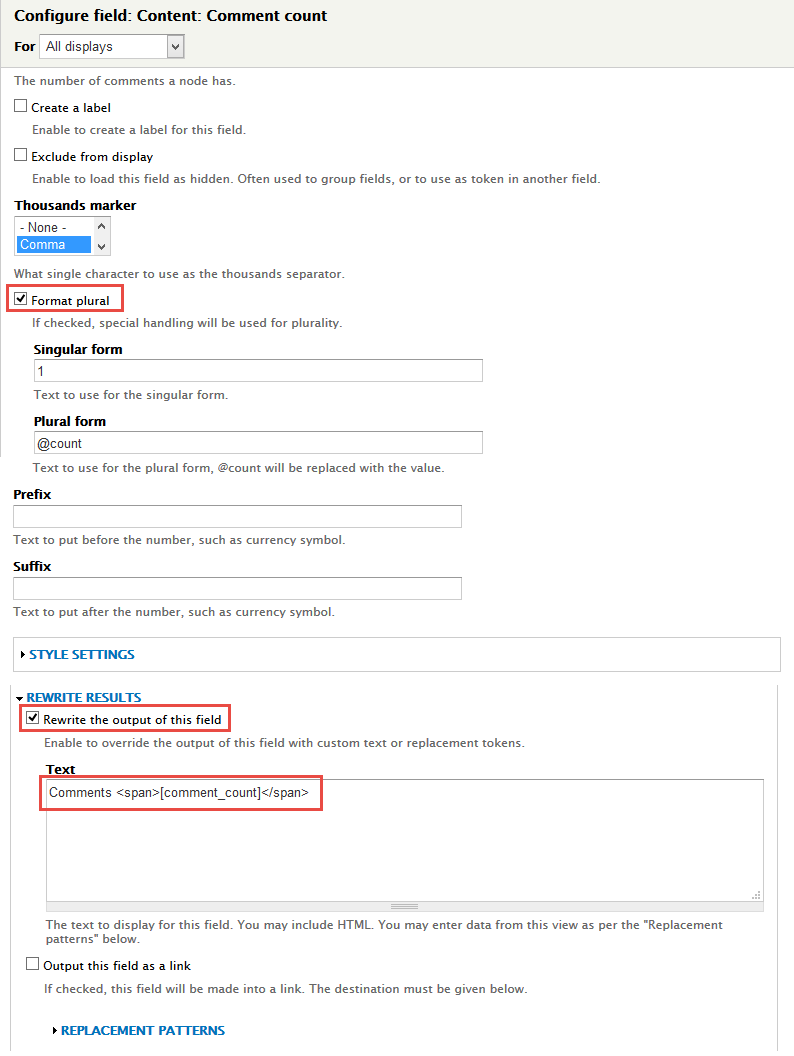
11. Set properties for Content: Comment count
12. Set properties for Global: Fieldset (Fieldset)
13. Set properties for Content: Image
14. Set properties for Content: Body
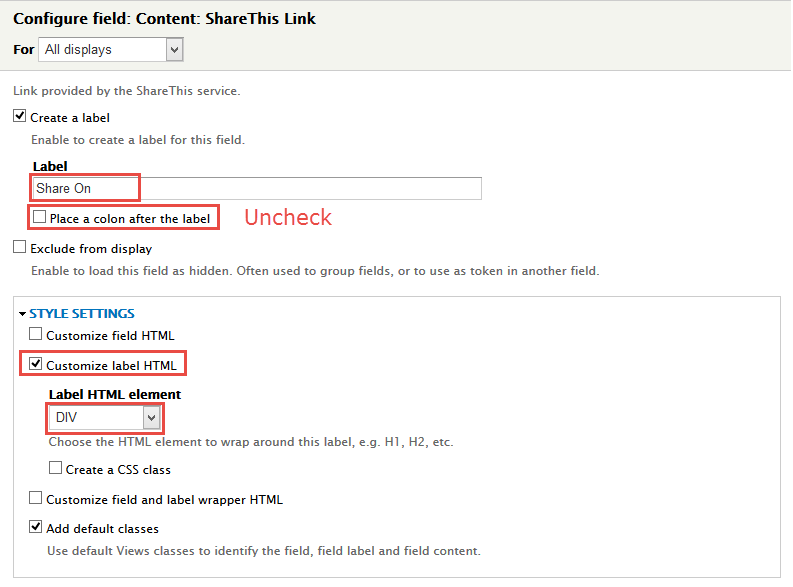
15. Set properties for Content: ShareThis Link
16. At FIELDS area, click Rearrange button and set following arrange
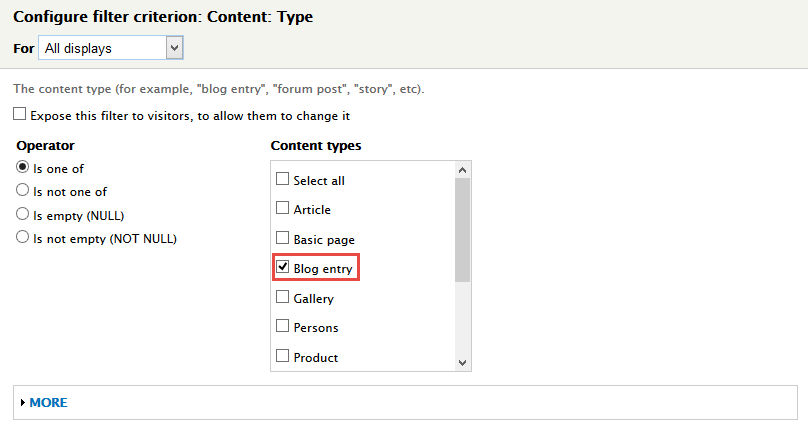
17. At FILTER CRITERIA area, click Add button and add file Content: Type set the following properties:
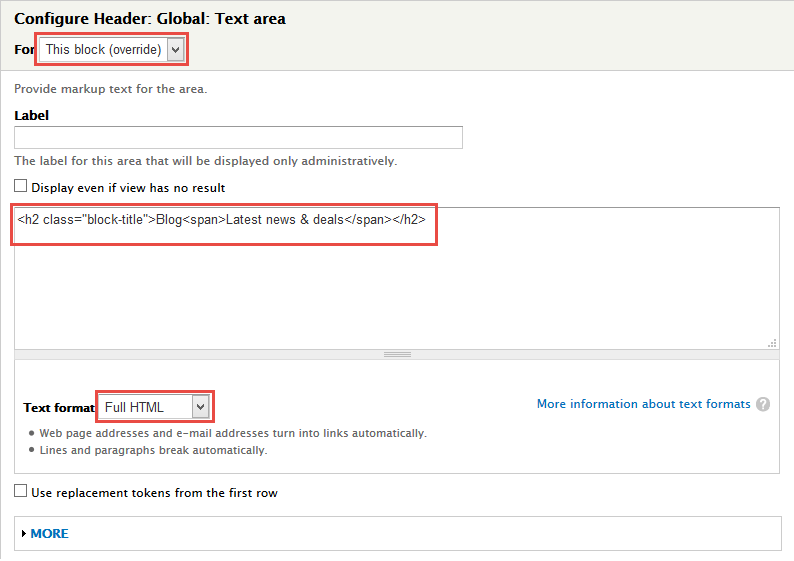
18. At Header area, Click Add button to add Global: Text area and set the following properties:
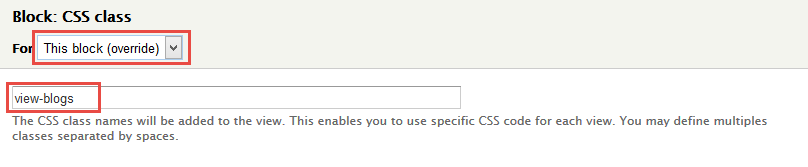
19. At Advanced > OTHER area, add CSS class
20. Click Save block button.
Refer to following HTML code:
<h3 class="block-title">Blog<span>Latest news & deals</span></h3>
2. Configure Blog view block
1. Navigate to Structure > Blocks
2. Find View: Blog view block, click configure link, set following properties
3. Click Save block button.
3. Configure ShareThis modules
Note: Required Modules: ShareThis
1. Navigate to Modules
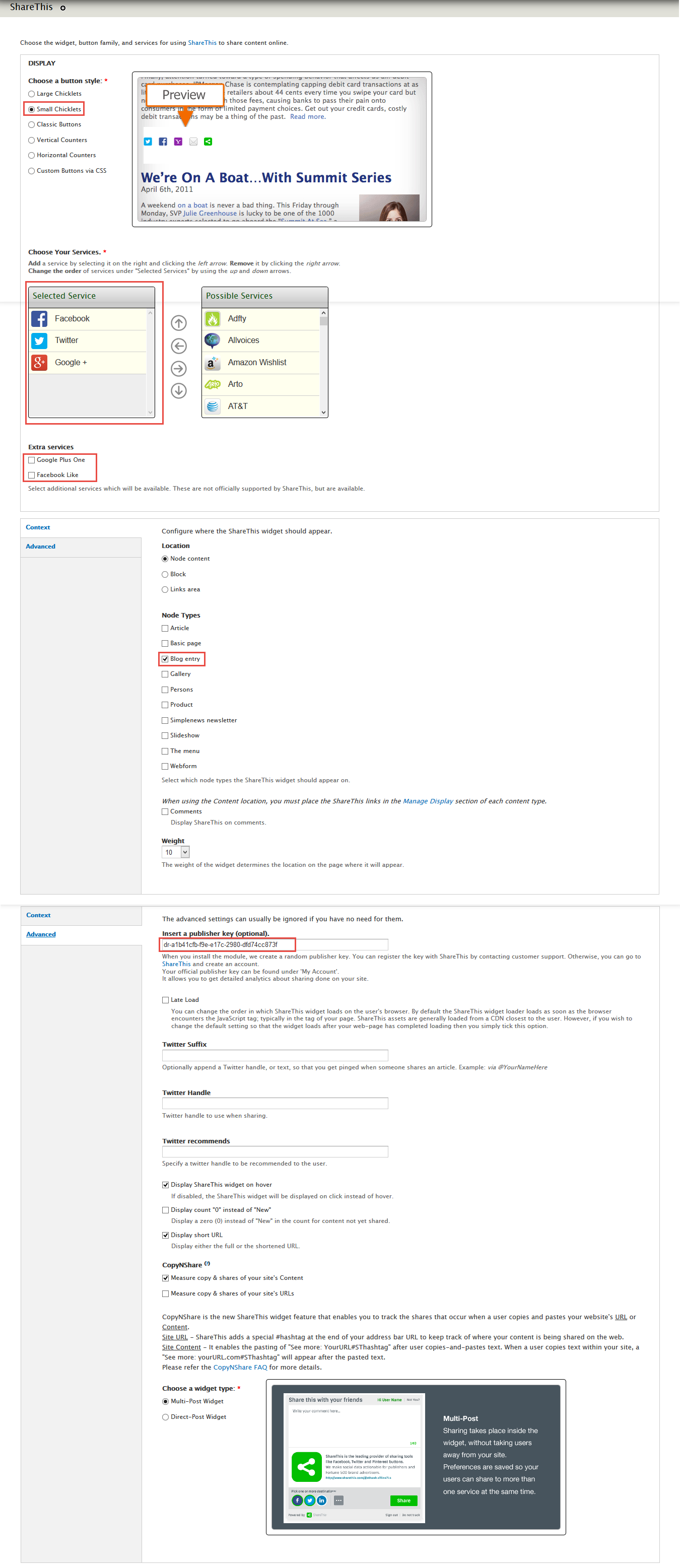
2. Find ShareThis block, click configure link, set following properties
3. Click Save configuration button.
Person view
Front end display
1. Create Person view block view
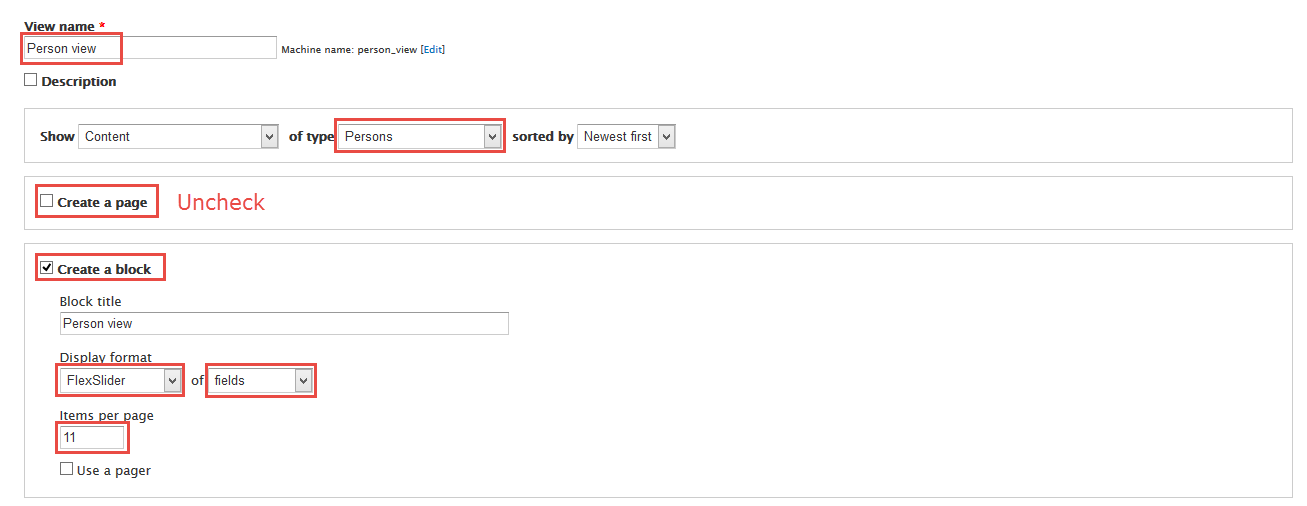
1. Navigate to Structure > Views, click Add views link, Create Person view view with following properties:
2. Click Continue & edit button and set following properties:
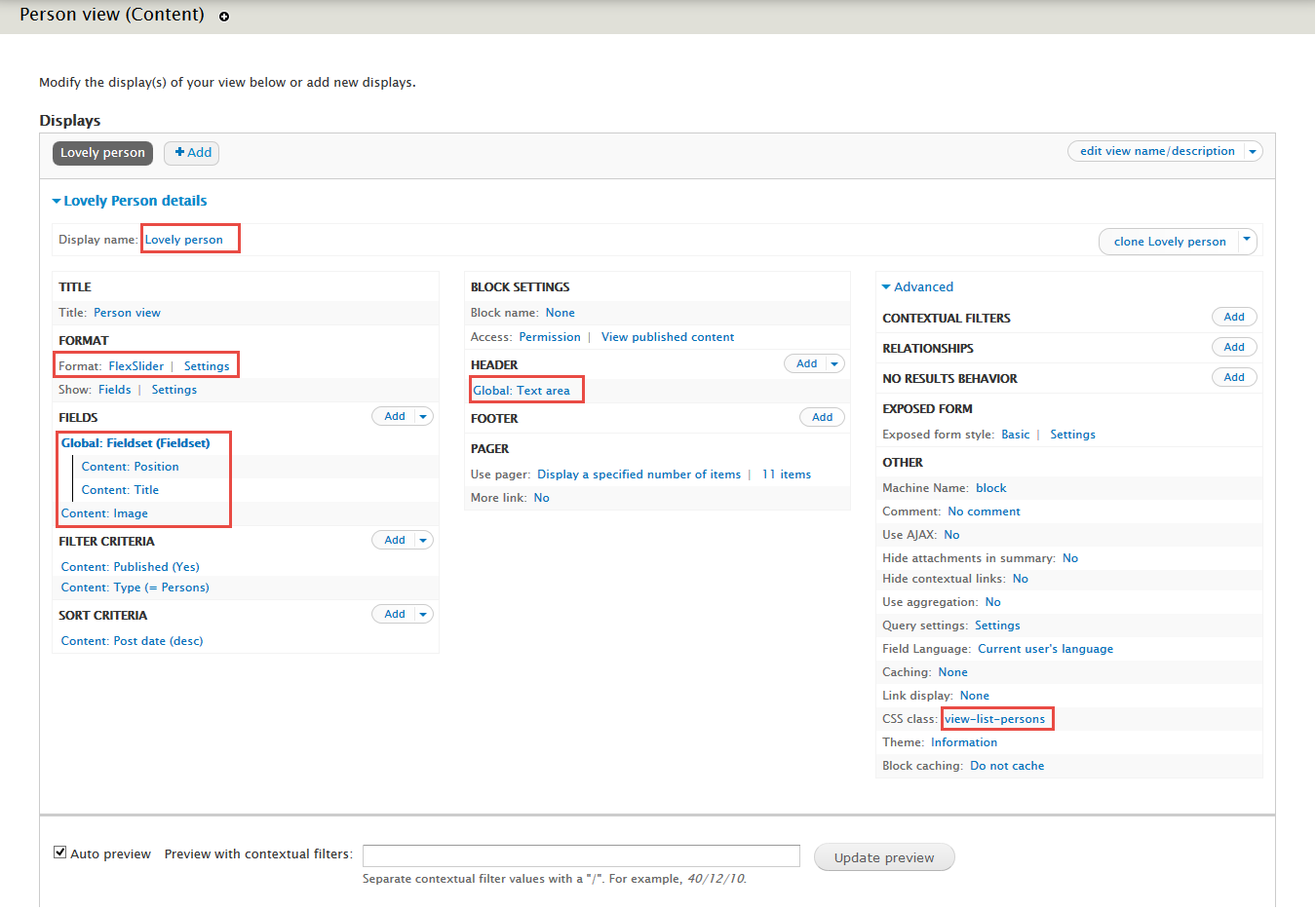
4. At FORMAT Format: FlexSlider list, click Settings and set following properties:
5. At FIELDS area, click Add button to add fields: Global: Fieldset (Fieldset), Content: Position, Content: Imagefield and set following properties:
6. Set properties for Global: Fieldset (Fieldset)
7. Set properties for Content: Position
8. Set properties for Content: Image
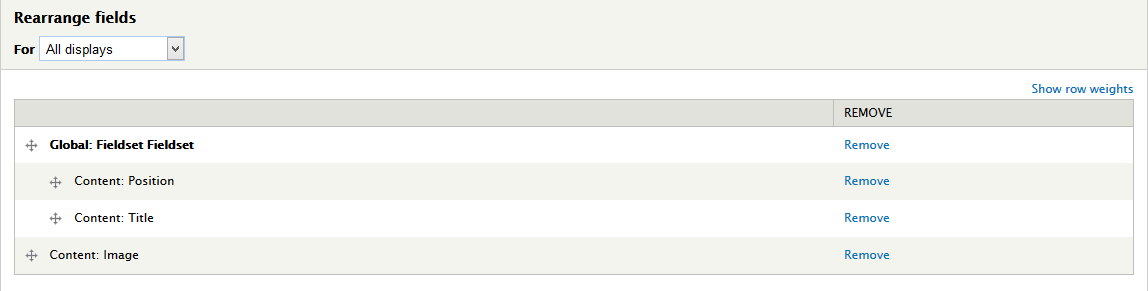
9. At FIELDS area, click Rearrange button and set following arrange
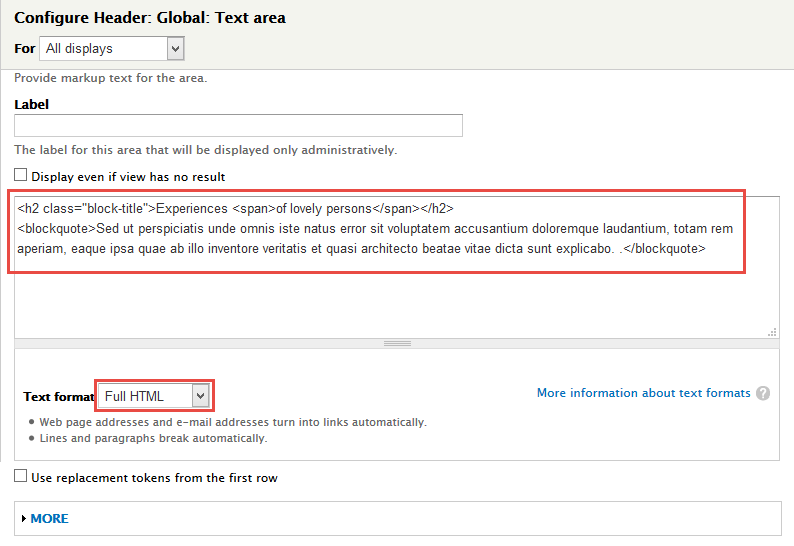
10. At Header area, Click Add button to add Global: Text area and set the following properties:
11. At Advanced > OTHER area, add CSS class
12. Click Save block button.
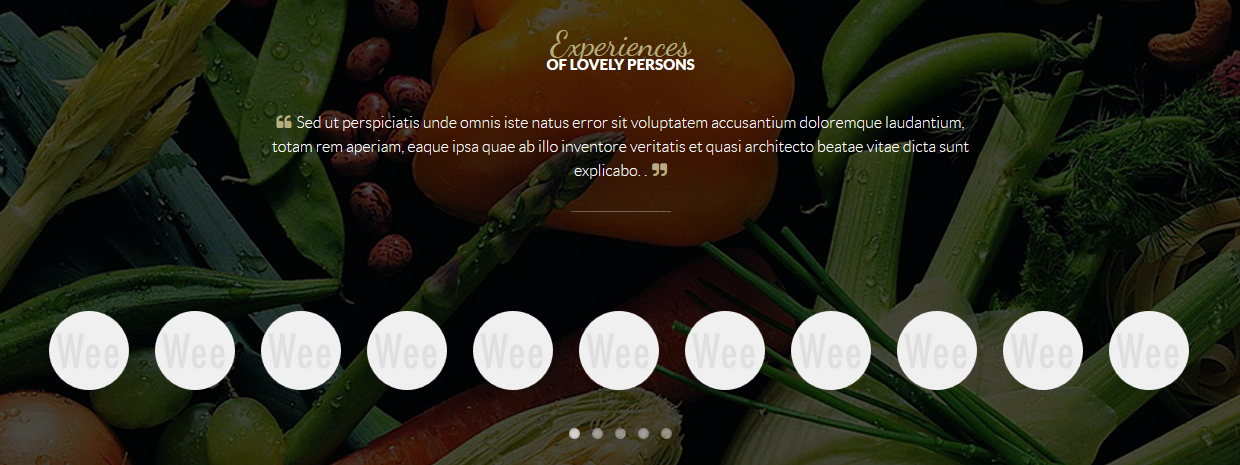
Refer to following HTML code:
<h2 class="block-title">Experiences <span>of lovely persons</span></h2> <blockquote>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. .</blockquote>
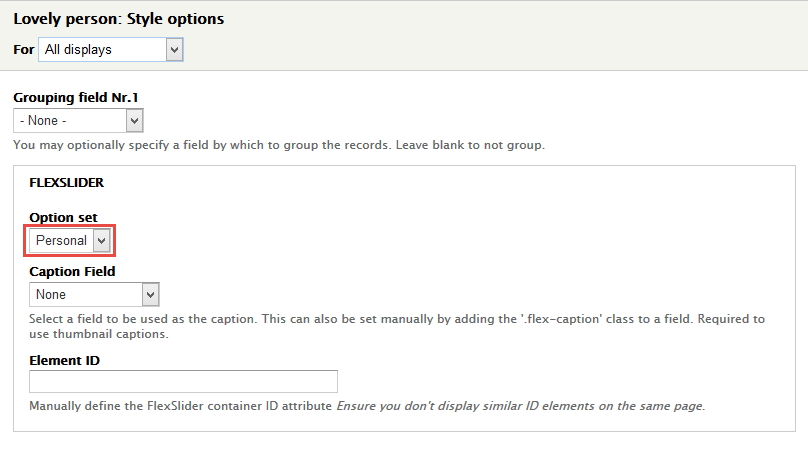
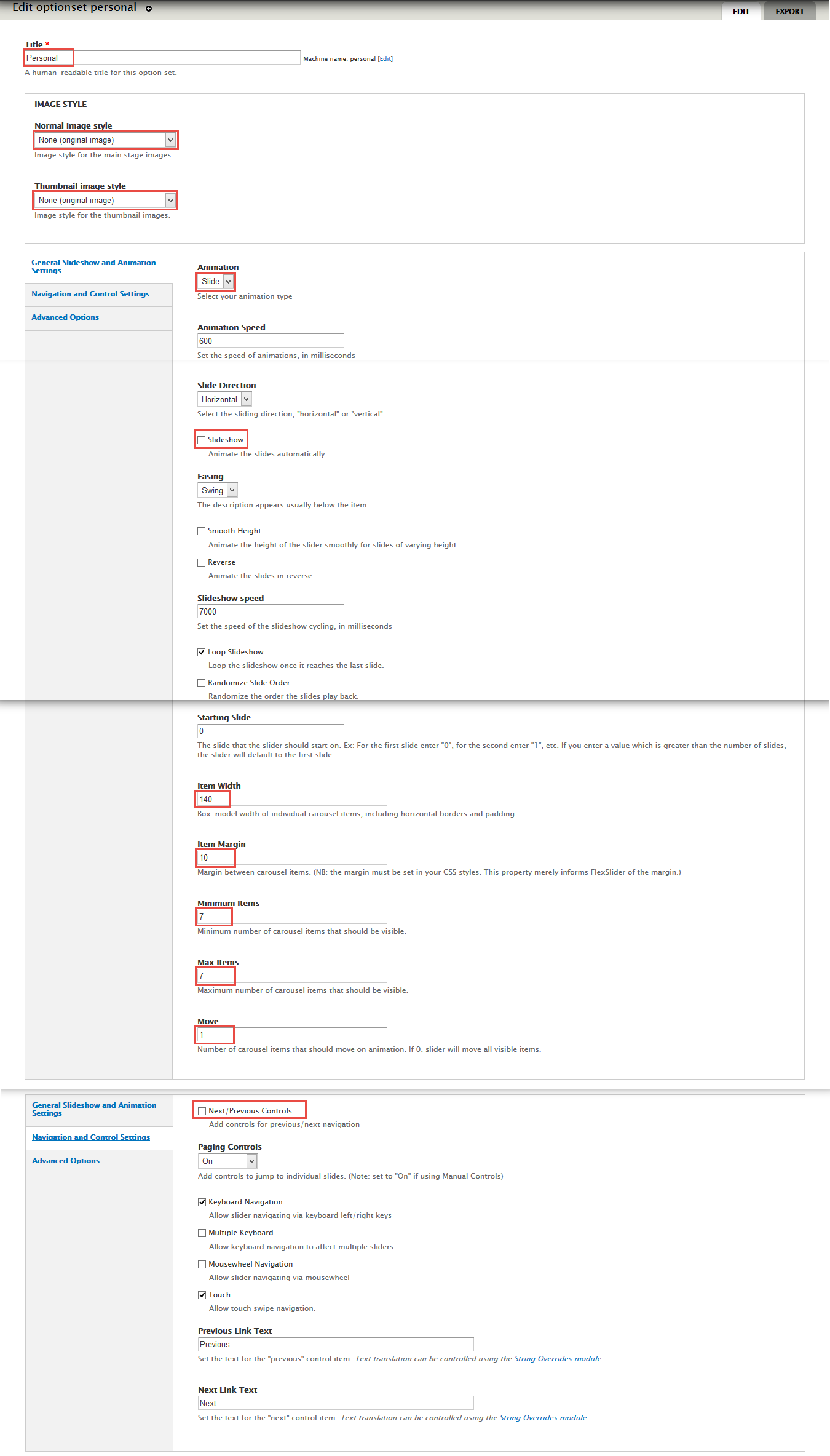
2. Configure FlexSlider
1. Navigate to Configuration, In MEDIA area, click FlexSlider link. Click Add link, then create flexslider as the following:
2. Click Save button.
3. Configure Person view block
1. Navigate to Structure > Blocks
2. Find View: Person view: Lovely person block, click configure link, set following properties
3. Click Save block button.
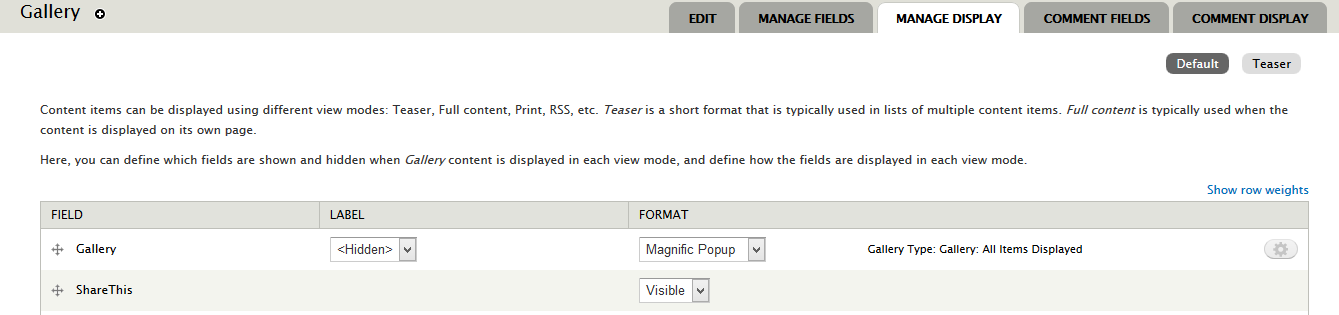
Gallery view
Front end display
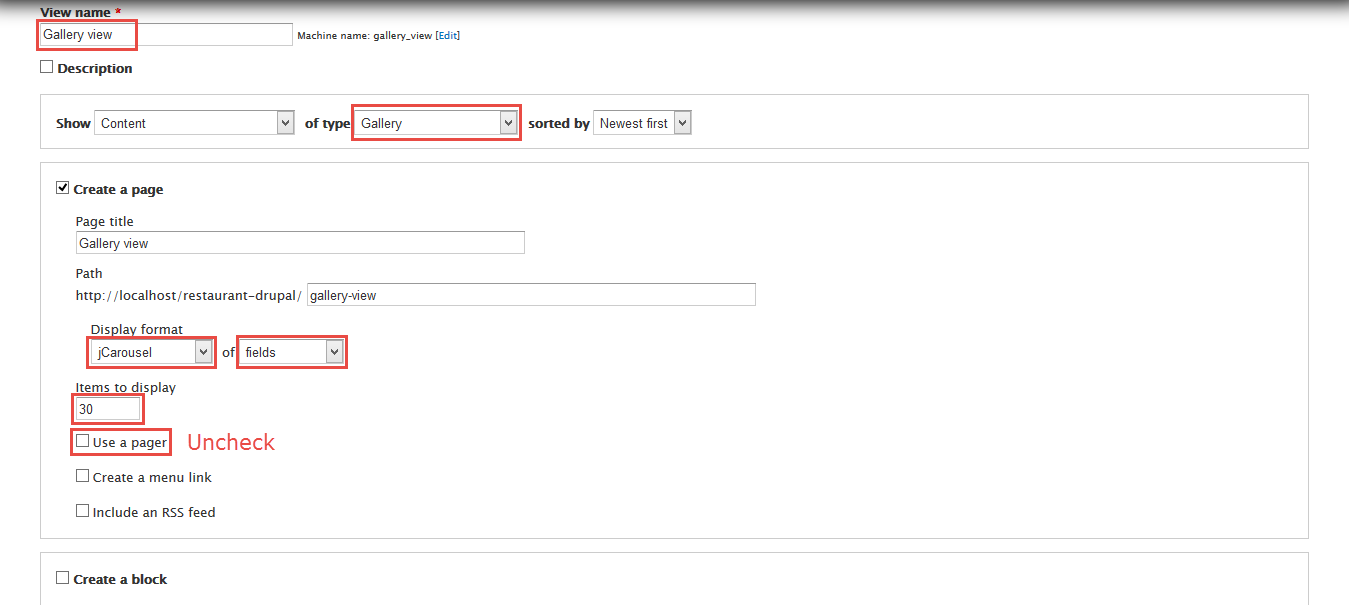
1. Create Gallery view block view
1. Navigate to Structure > Views, click Add views link, Create Gallery view view with following properties:
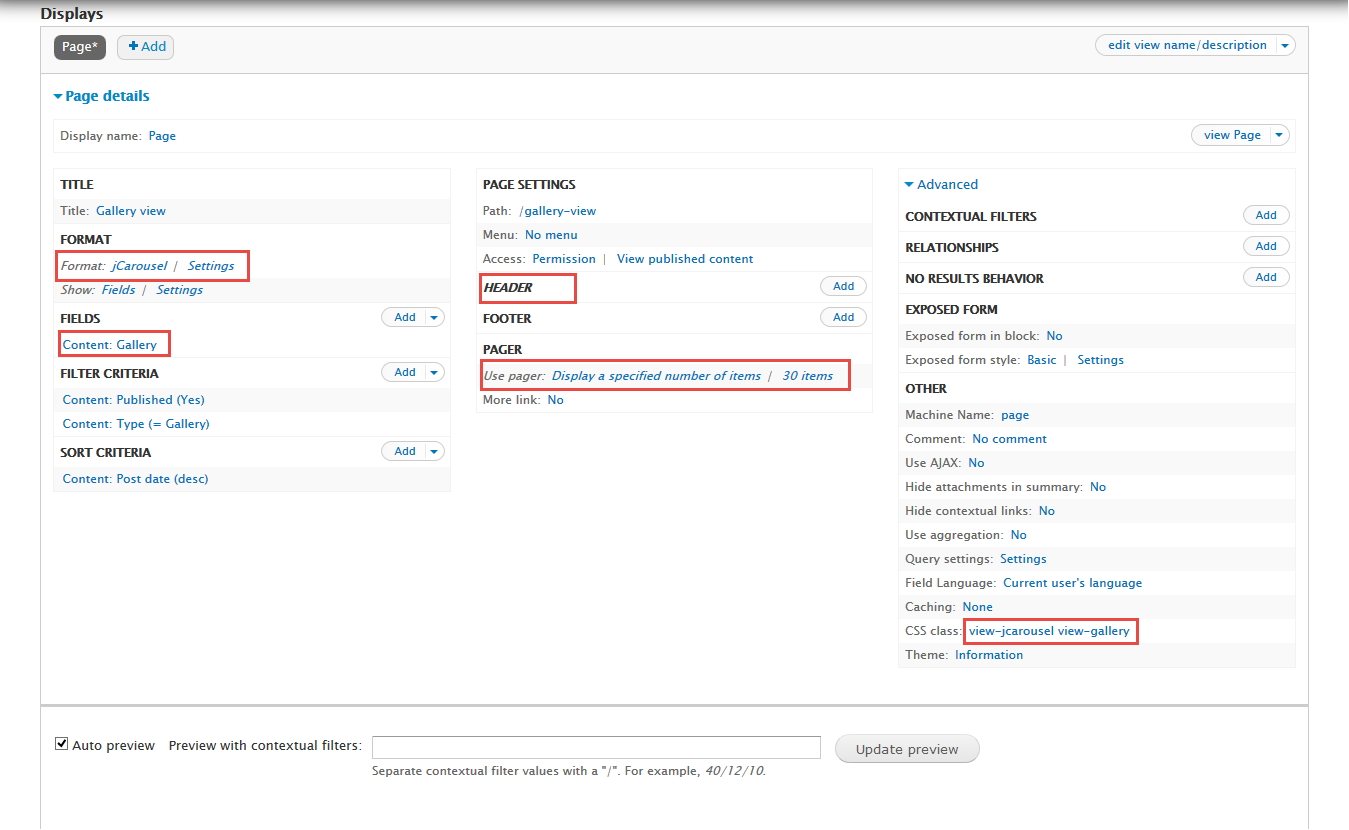
2. Click Continue & edit button and set following properties:
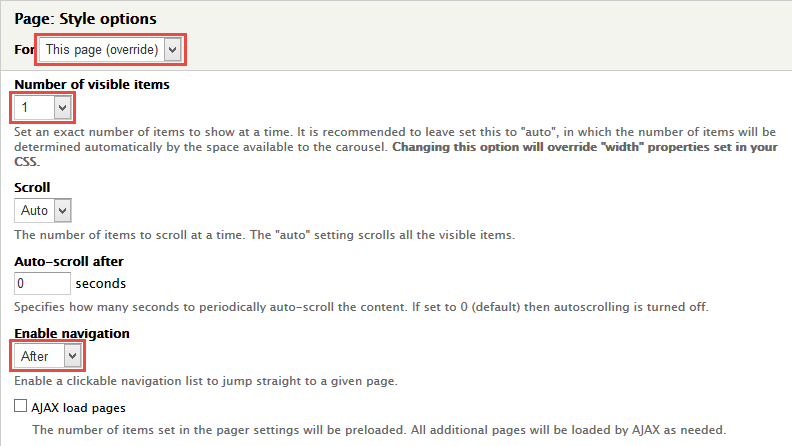
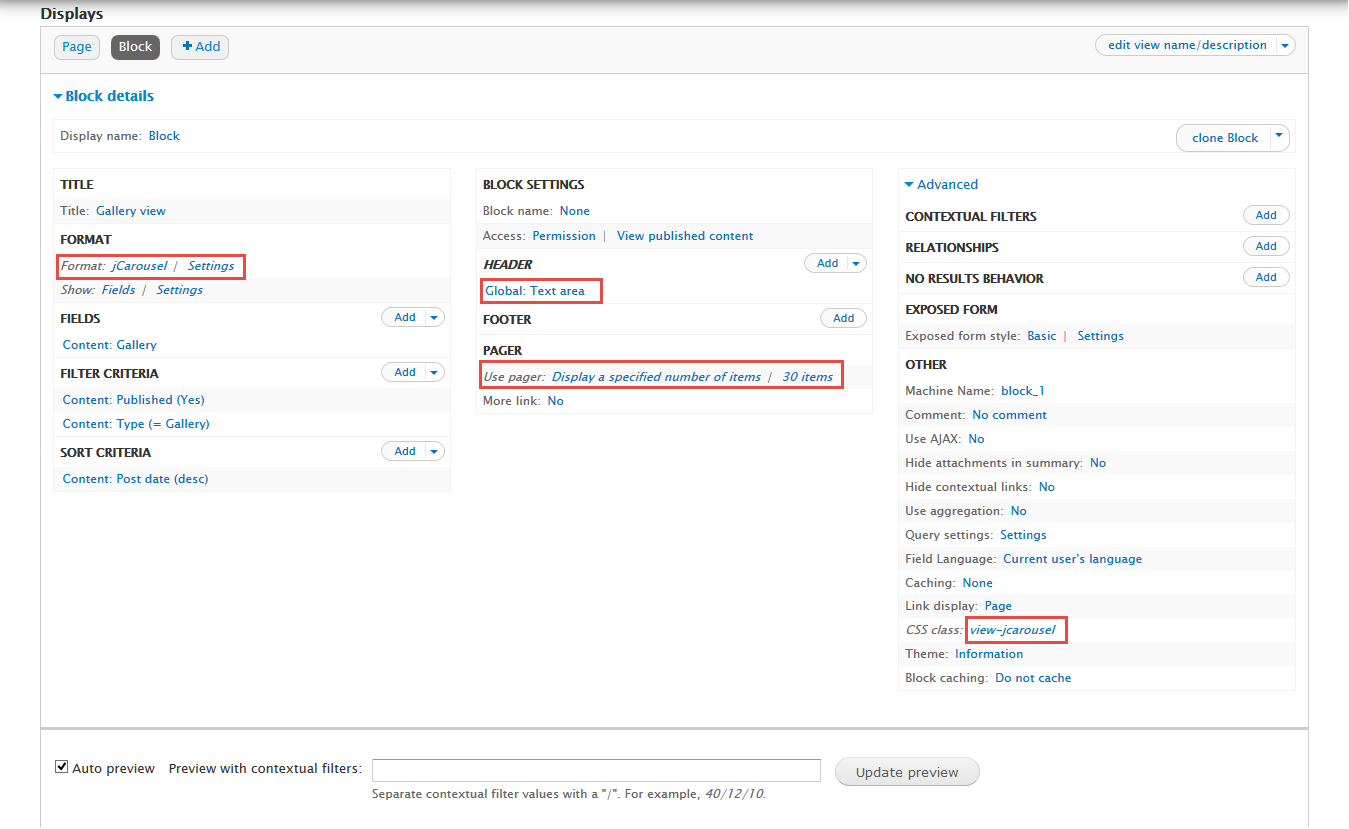
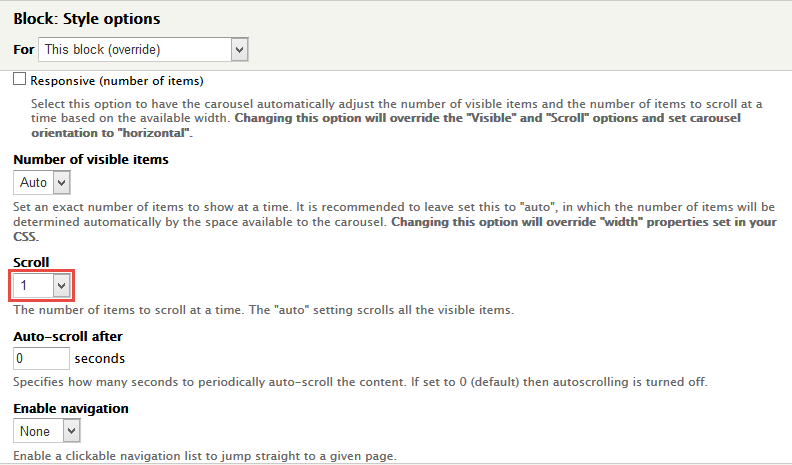
3. At FORMAT Format: jCarousel list, click Settings and set following properties:
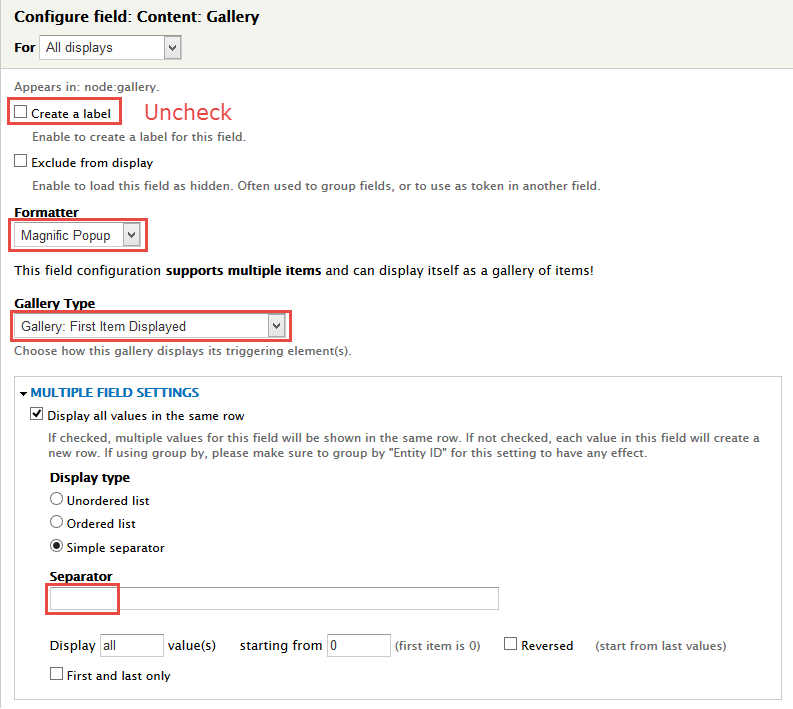
4. At FIELDS area, click Add button to add fields: Content: Gallery field and set following properties:
5. Set properties for Content: Gallery
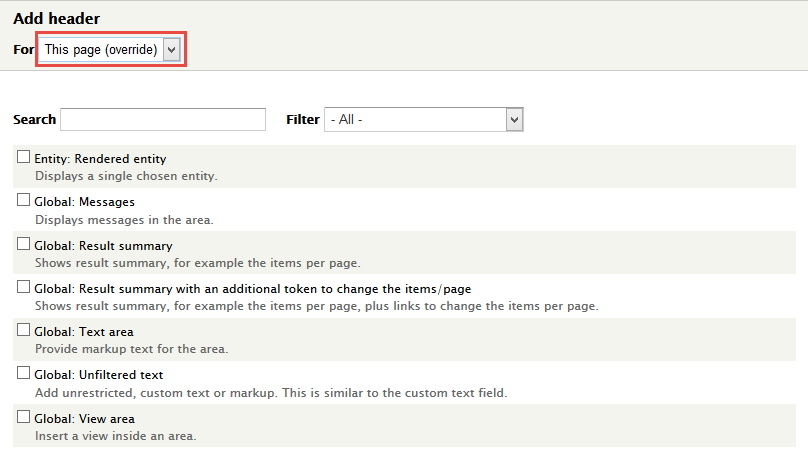
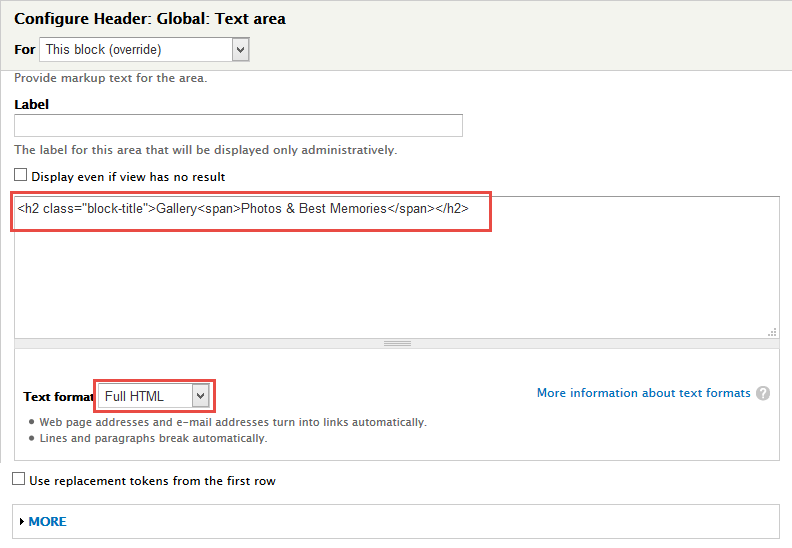
6. At Header area, Click Add button to add and set the following properties:
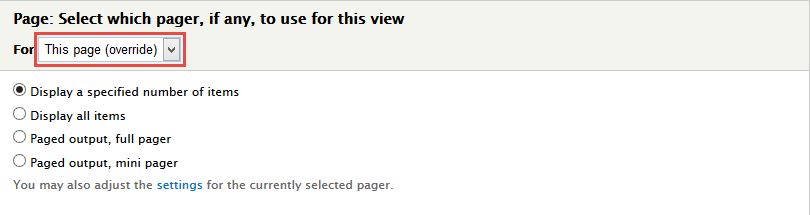
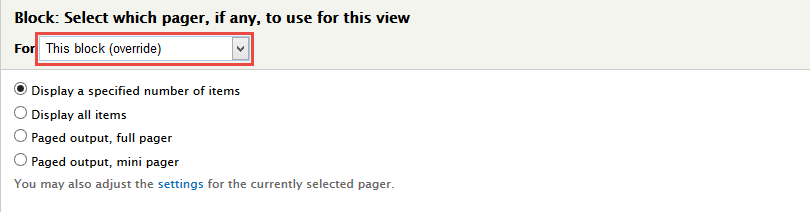
7. At PAGER > Use pager area, click link
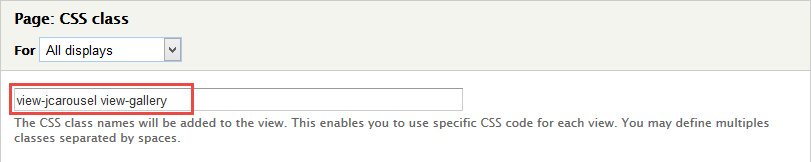
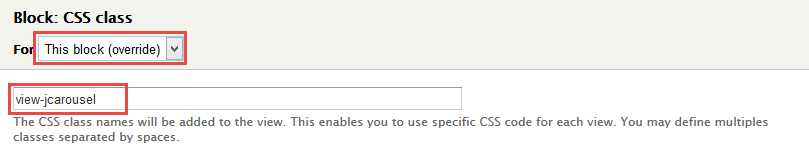
8. At Advanced > OTHER area, add CSS class
9. Click Save block button.
2. Create Gallery view block
Stay open Gallery view, click Add button add Block new.
Front end display
1. Next to steps below to set properties for the following fields:
2. At FORMAT Format: jCarousel list, click Settings and set following properties:
3. At Header area, Click Add button to add Global: Text area and set the following properties:
4. At PAGER > Use pager area, click link
5. At Advanced > OTHER area, add CSS class
6. Click Save button.
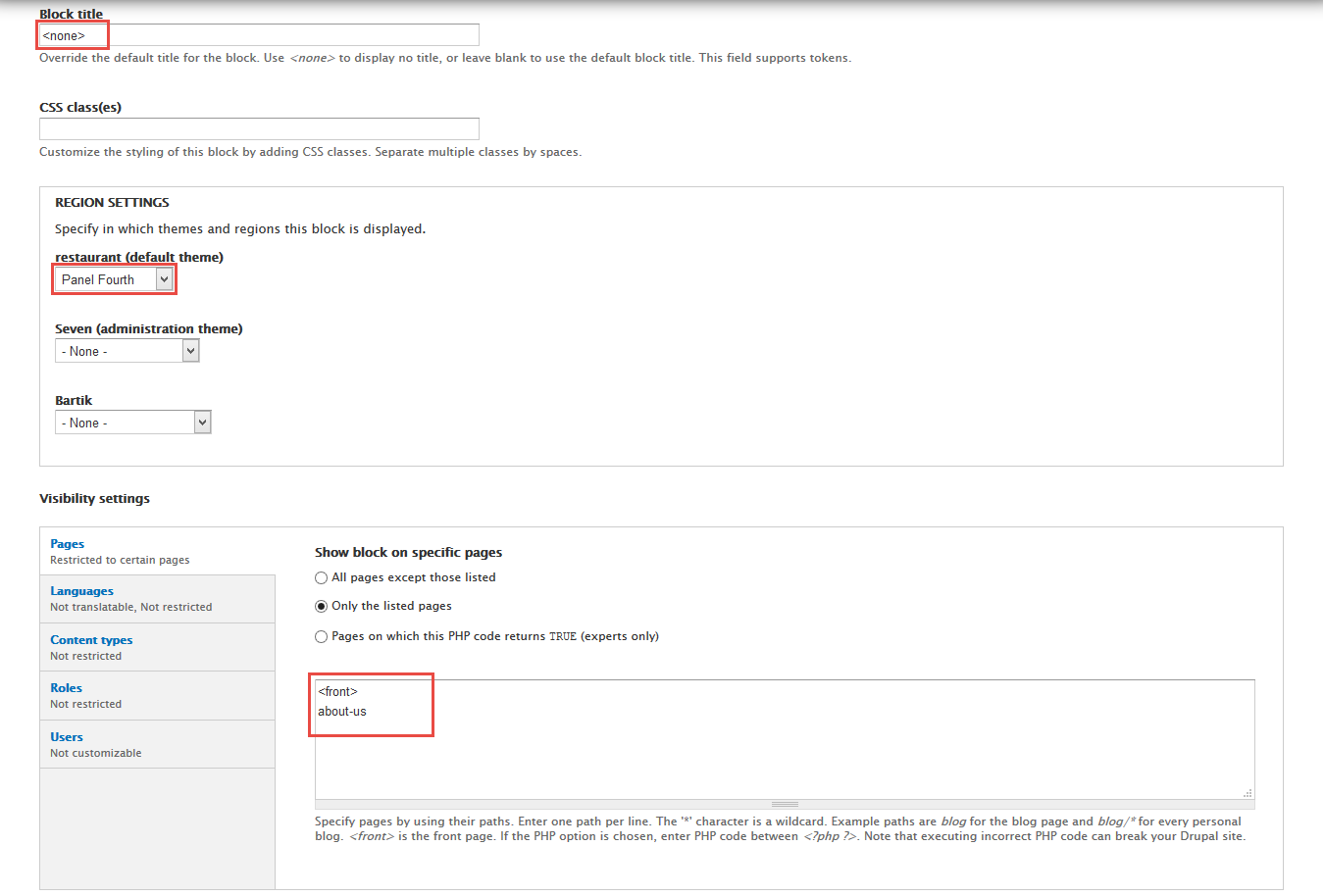
3. Configure Gallery view block
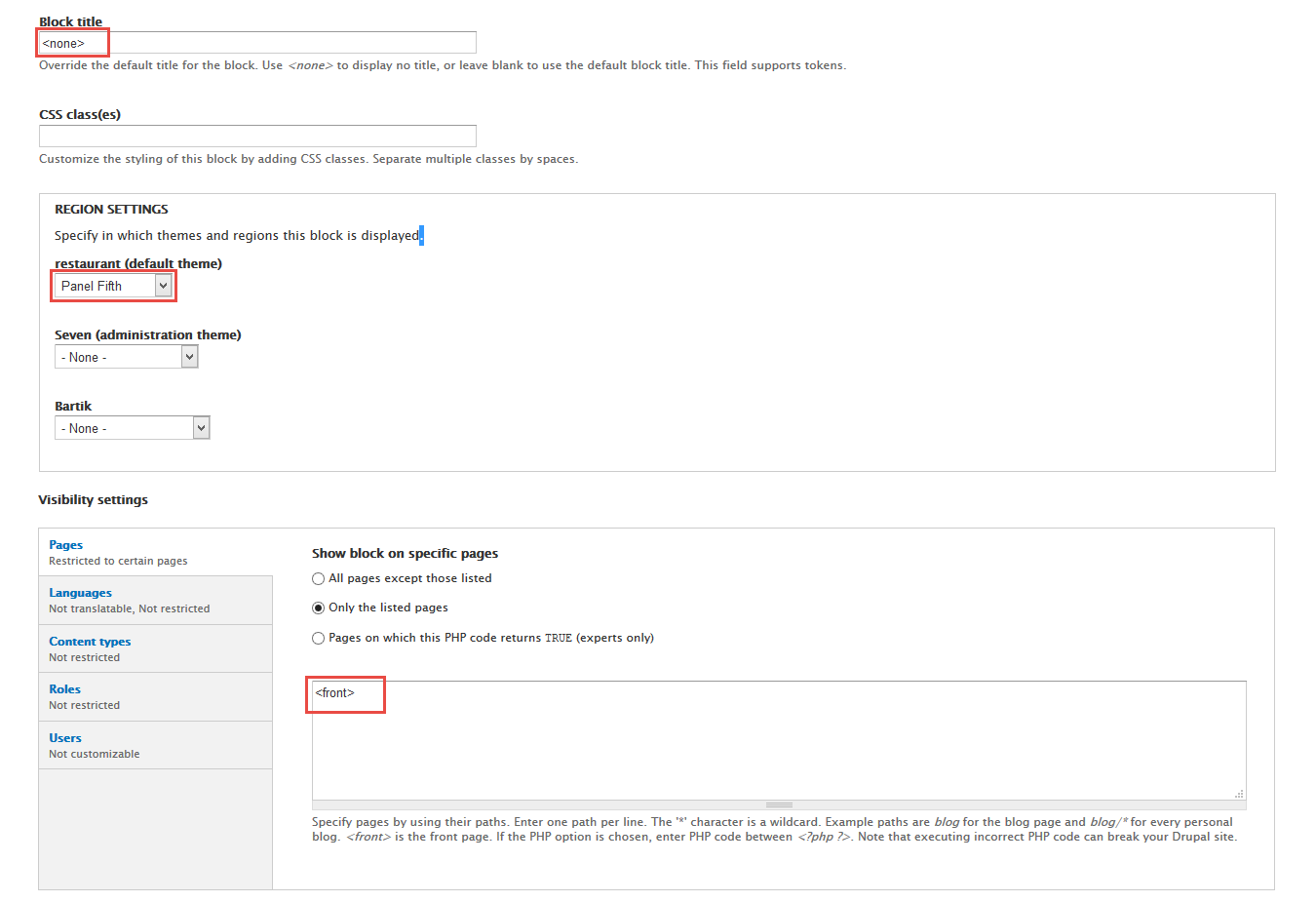
1. Navigate to Structure > Blocks
2. Find View: Gallery view block, click configure link, set following properties
3. Click Save block button.
Main Menu: main-menu block or TB Mega Menu
Drupal Main Menu block
TB Mega Menu
Create Subpages
About Us page
Front end Display
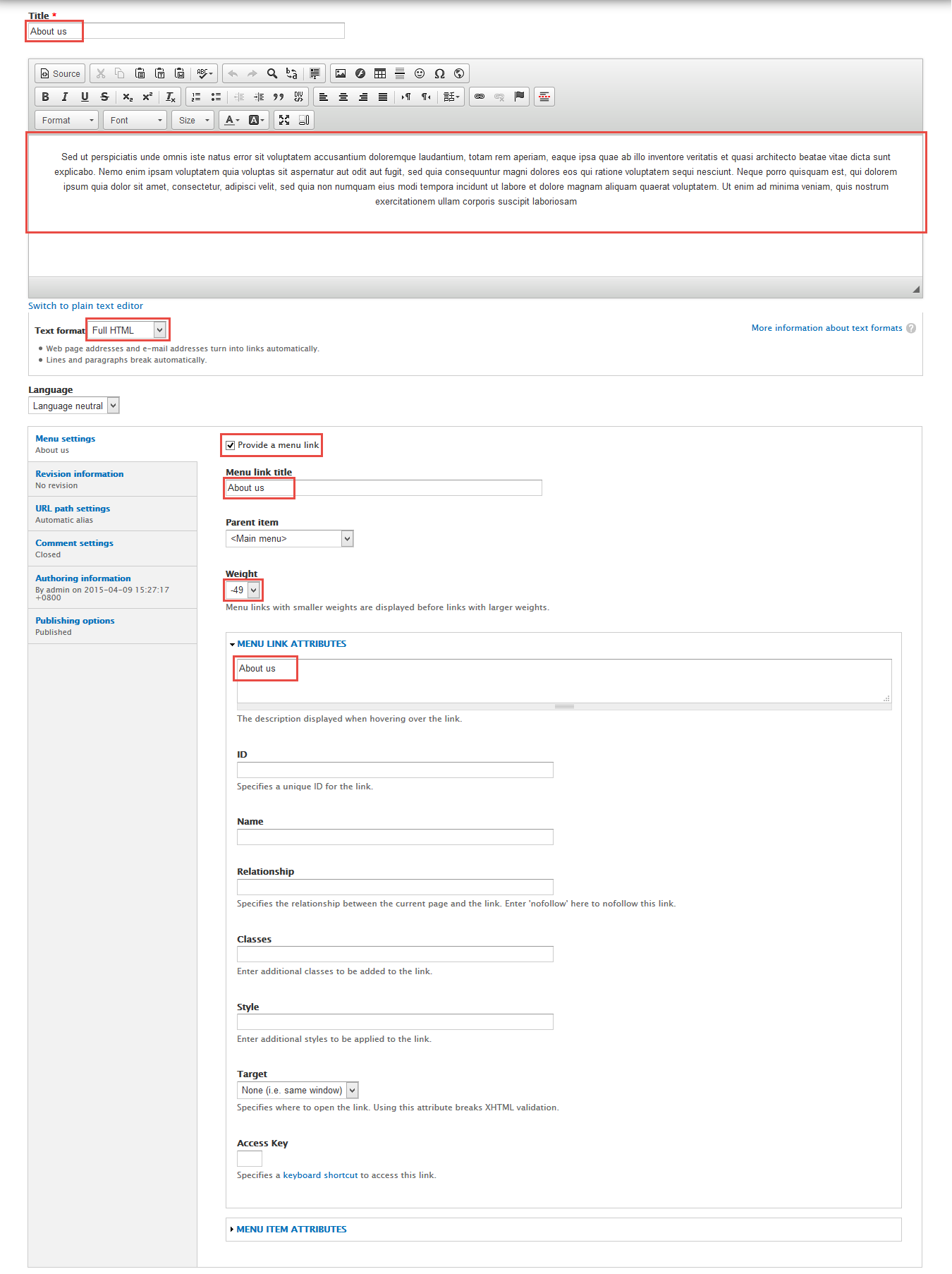
1. Navigate to Content > Add content , click Basic page link to create content, for example: About us content and set properties for them.
2. Click Save button
Refer to following HTML code:
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam
About Us - Meet Our Team block
Front end Display
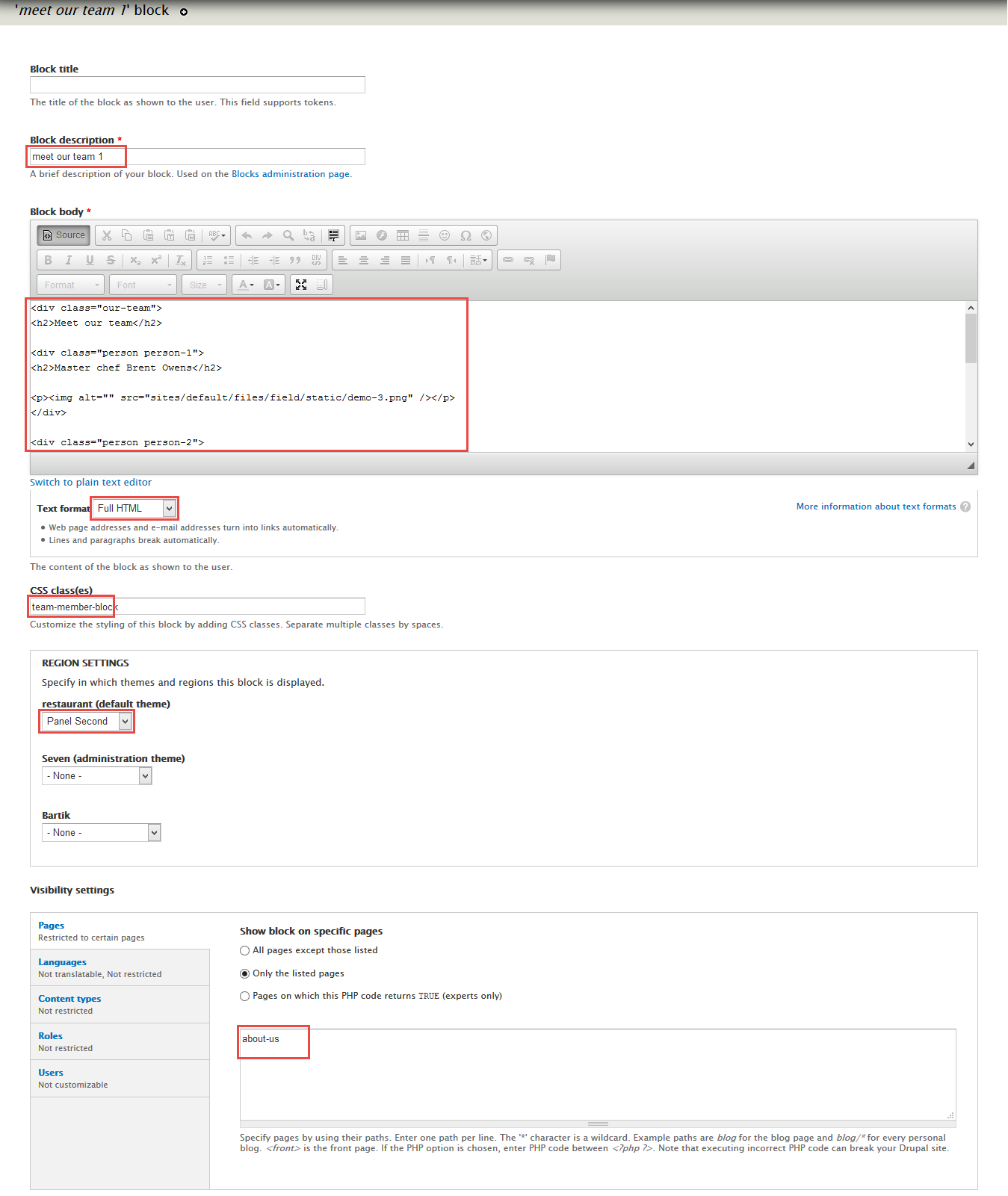
1. Navigate to Structure > Blocks, click Add block link to create block, for example: Meet block and set properties for them.
2. Click Save button
Refer to following HTML code:
Meet our team
Master chef Brent Owens
; ?>)
Master chef Monica Galetti
; ?>)
Master chef Marjorie Lang
; ?>)
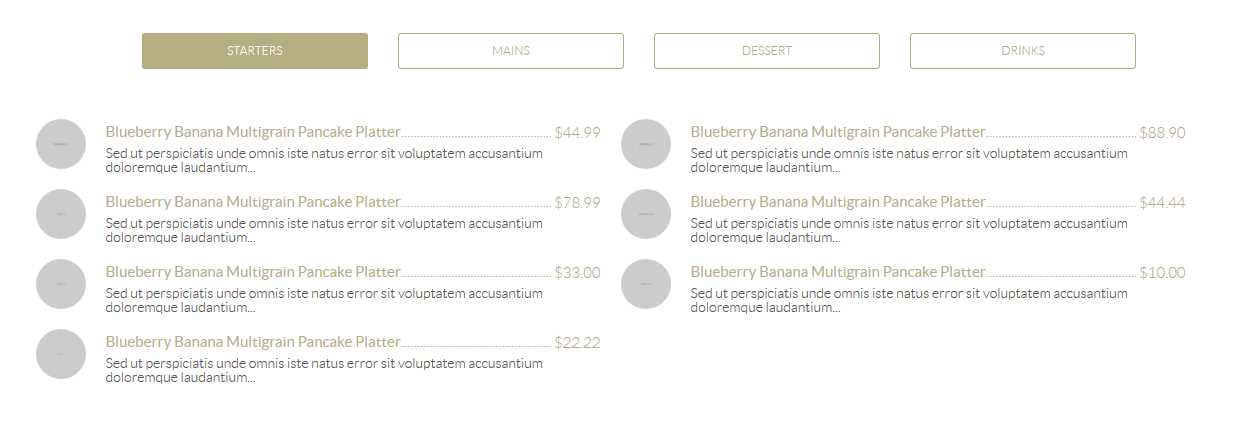
The menu same category view
1. Create The menu same category view
Stay open The menu view, click Add button add Block new.
Front end Display
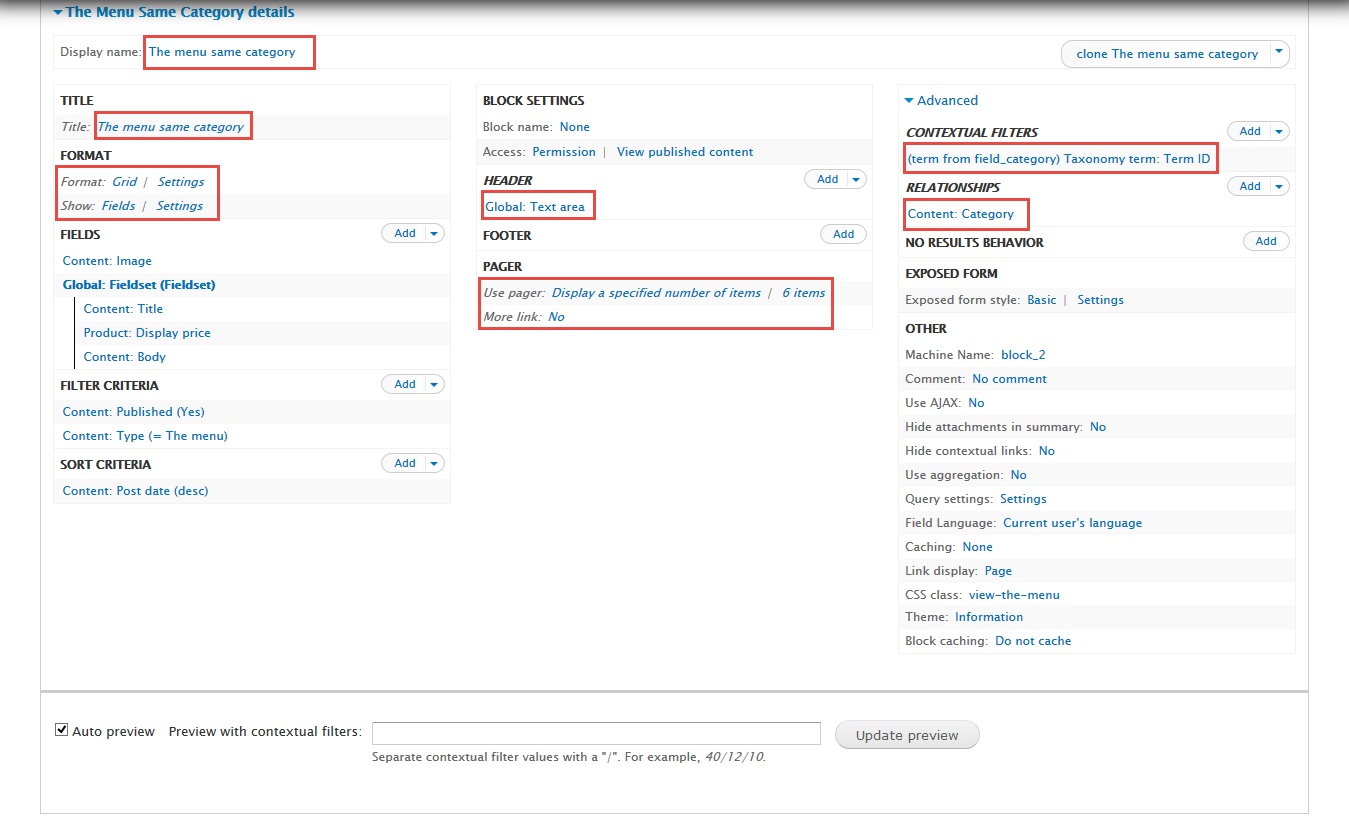
1. Next to steps below to set properties for the following fields:
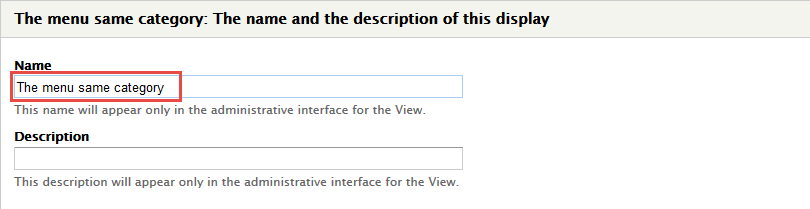
2. At Display name area, set following properties:
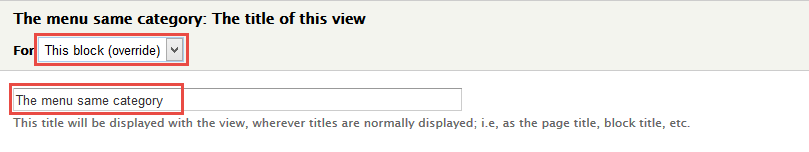
3. At Title area, set following properties:
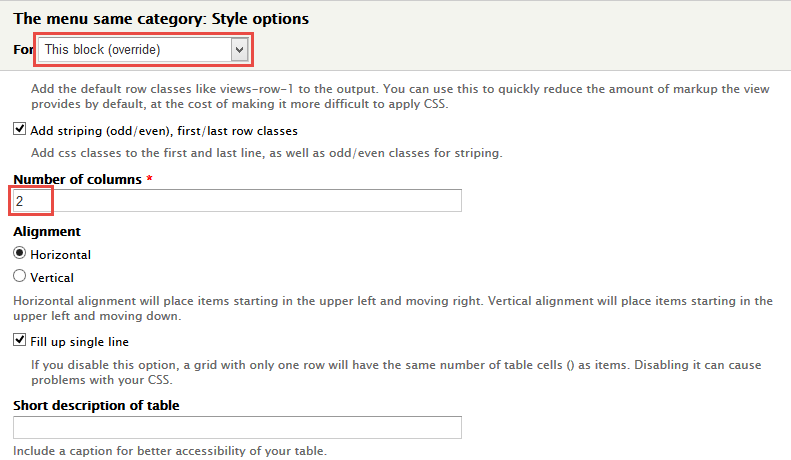
4. At FORMAT Format: Grid area, click Settings and set following properties:
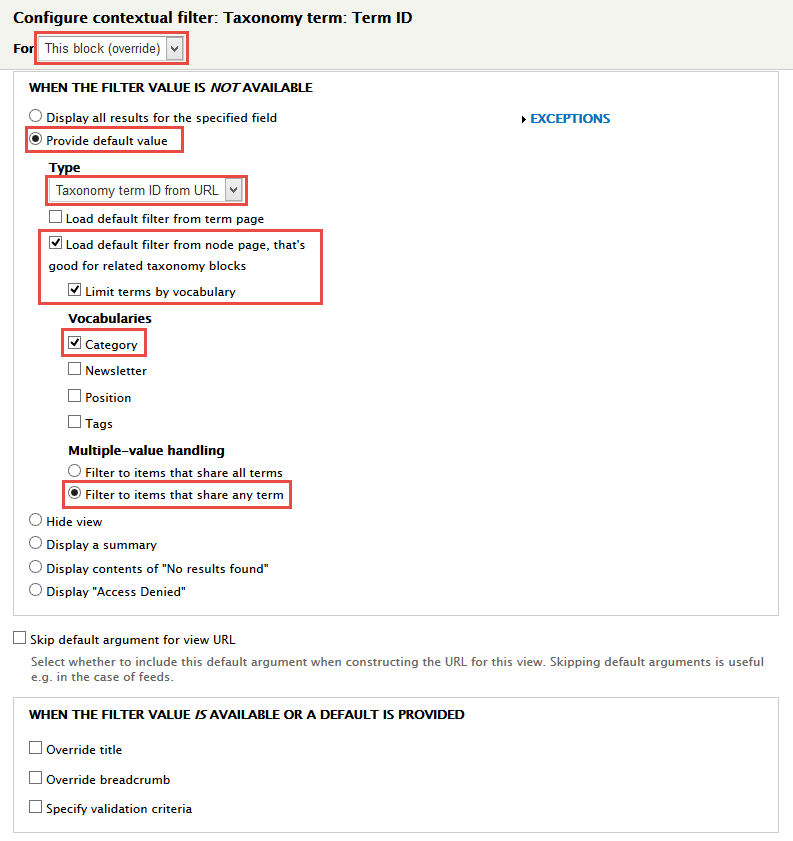
5. In Advanced > Contextual filters area, click Add button to add fields: Taxonomy term: Term ID and set following properties:
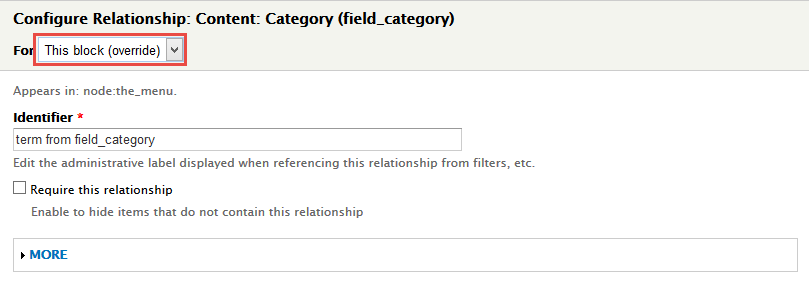
6. In Advanced > REALATIONSHIPS area, click Add button to add fields: Content: Category and set following properties:
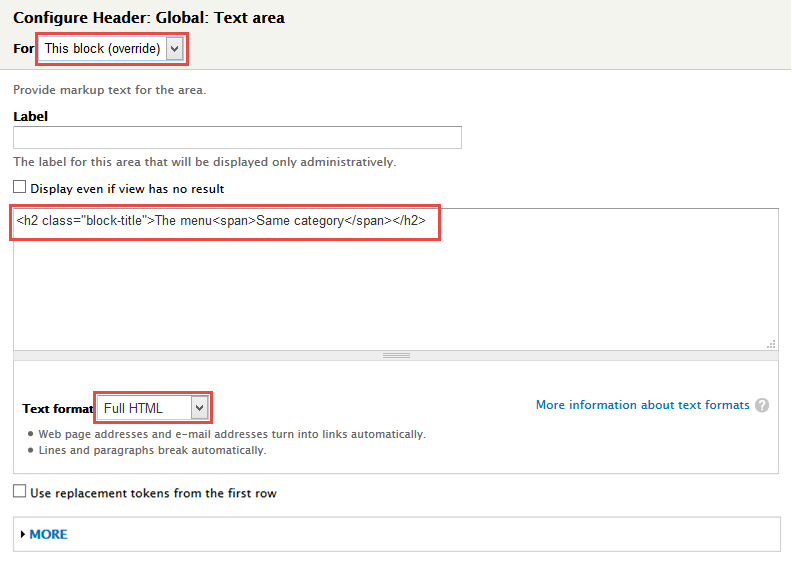
7. At Header area, Click Add button to add Global: Text area and set the following properties:
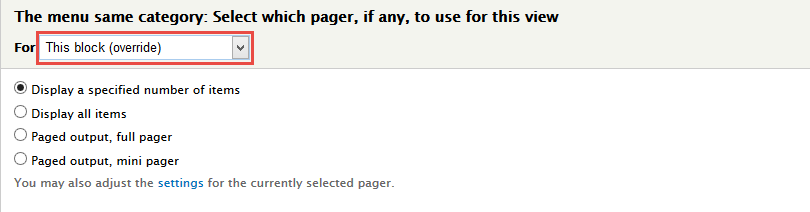
8. At PAGER > Use pager area, click link
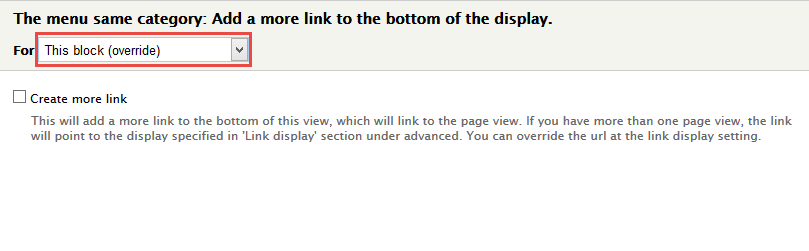
9. At PAGER > More link area, click link
10.Click Save block button.
Refer to following HTML code:
<h3 class="block-title">The menu<span>Same category</span></h3>
2. Configure The menu same category block
1. Navigate to Structure > Blocks
2. Find View: The menu: The menu same category, click configure link, set following properties:
3.Click Save block button.
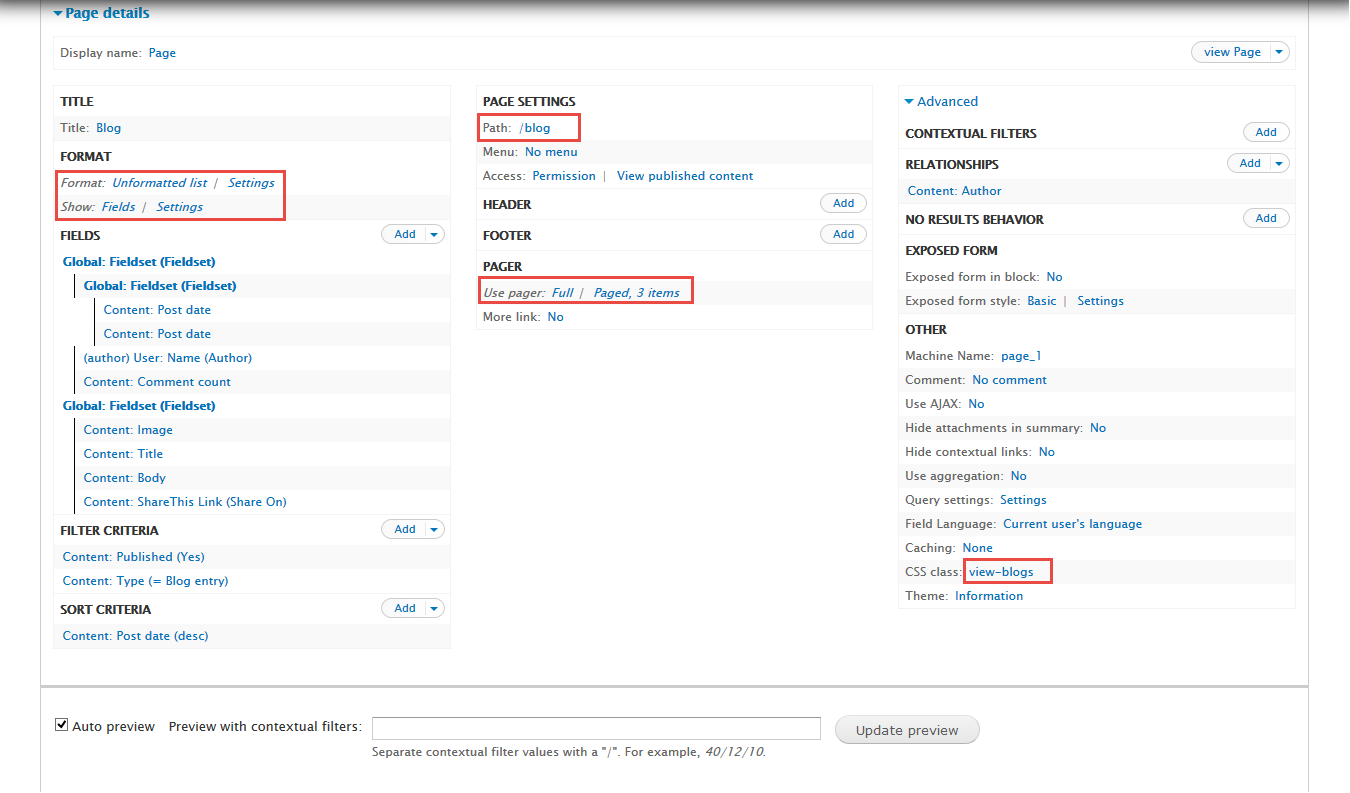
Blog page view
1. Create Blog page view
Stay open The menu view, click Add button add Page new.
Front end Display
1. Next to steps below to set properties for the following fields:
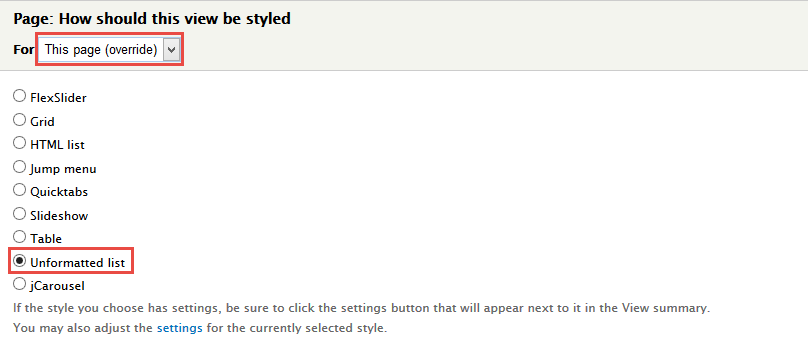
2. At FORMAT Format: Unformatted list area, click Settings and set following properties:
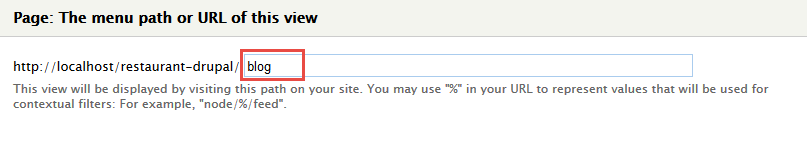
3. At PAGE SETTINGS > Path area, set the following properties:
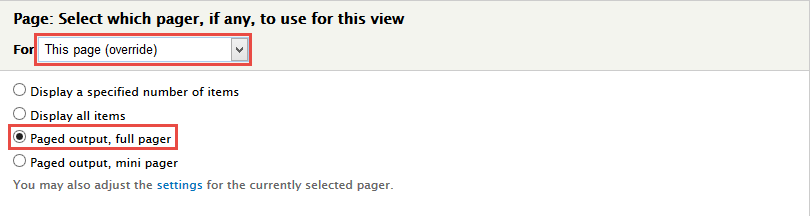
4. At PAGER > Use pager area, click link
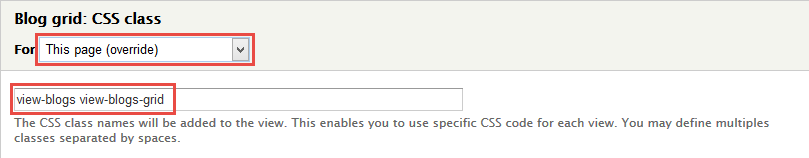
5. At Advanced > OTHER area, add CSS class
6.Click Save page button.
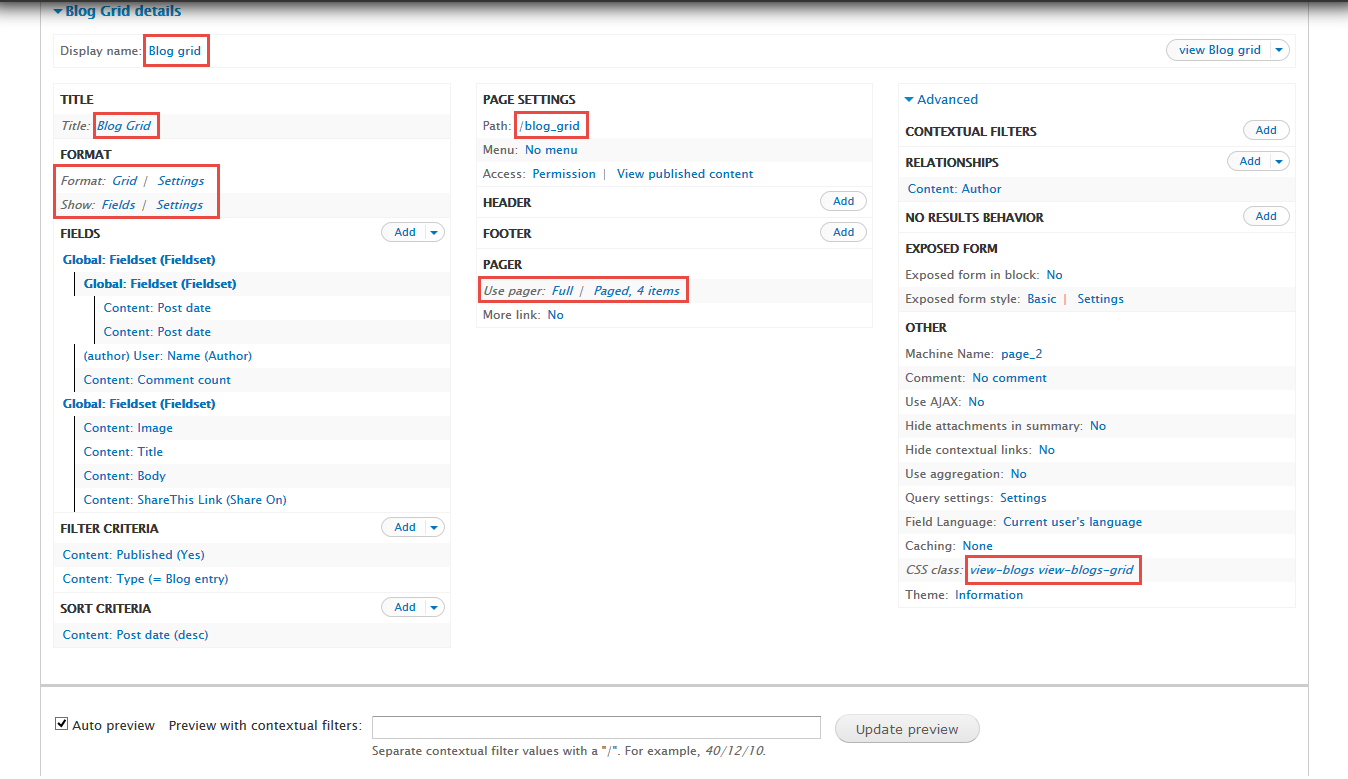
2. Create Blog grid view
Stay open Blog view, click Add button add Page new.
Front end Display
1. Next to steps below to set properties for the following fields:
2. At Display name area, set following properties:
3. At Title area, set following properties:
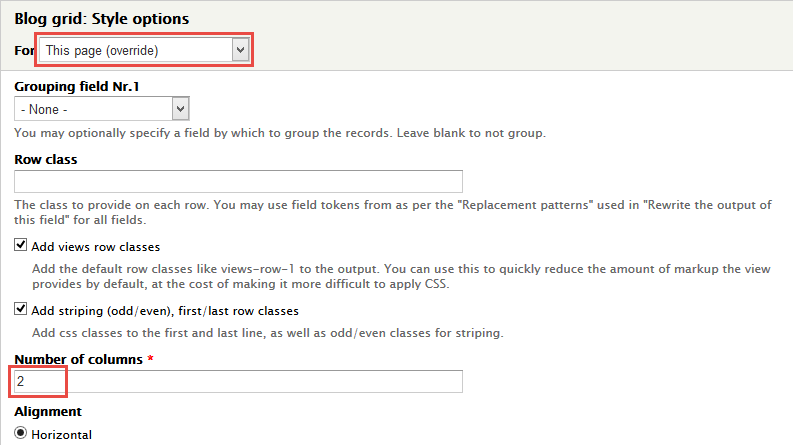
4. At FORMAT Format: Grid area, click Settings and set following properties:
5. At PAGE SETTINGS > Path area, set the following properties:
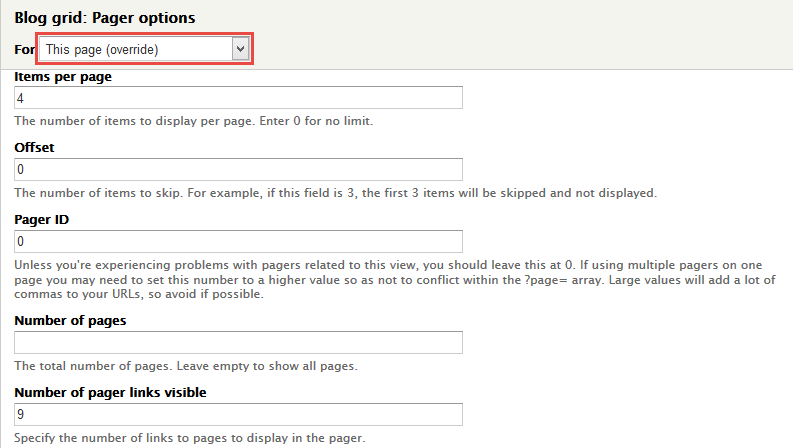
6. At PAGER > Use pager area, click link
7. At Advanced > OTHER area, add CSS class
8. Click Save page button.
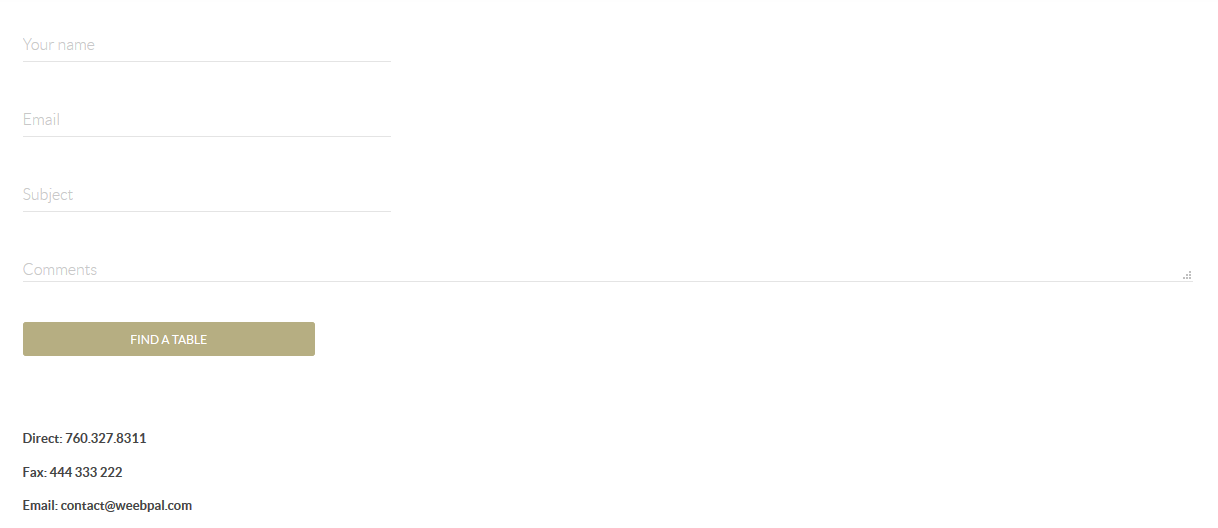
Contact from page
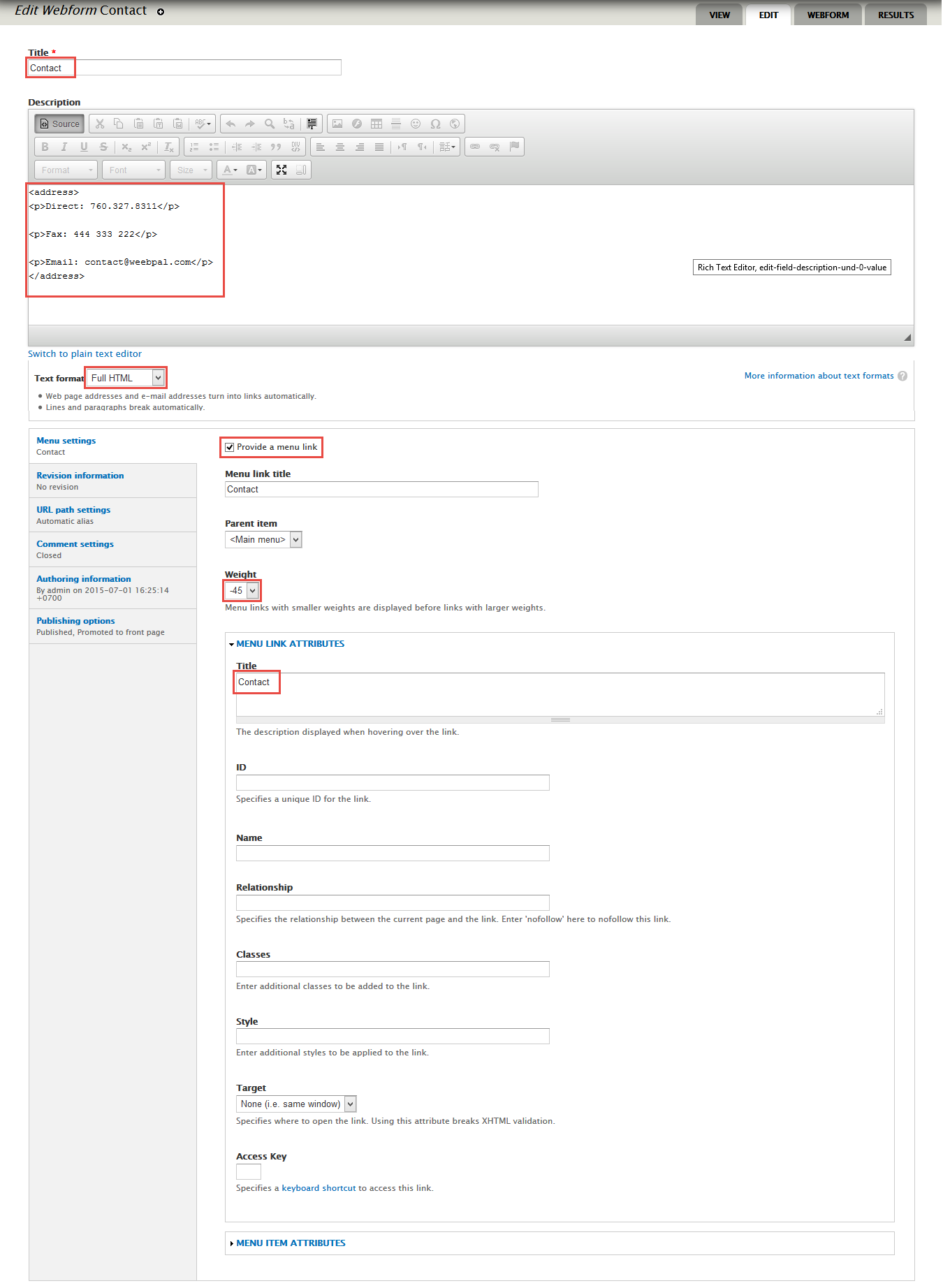
1. Create Content Webform
Front end Display
1. Navigate to Content > Add Content > Webformlink and set the following properties:
2. Click Save button
Refer to following HTML code:
<address> <p>Direct: 760.327.8311</p> <p>Fax: 444 333 222</p> <p>Email: [email protected]</p> </address>
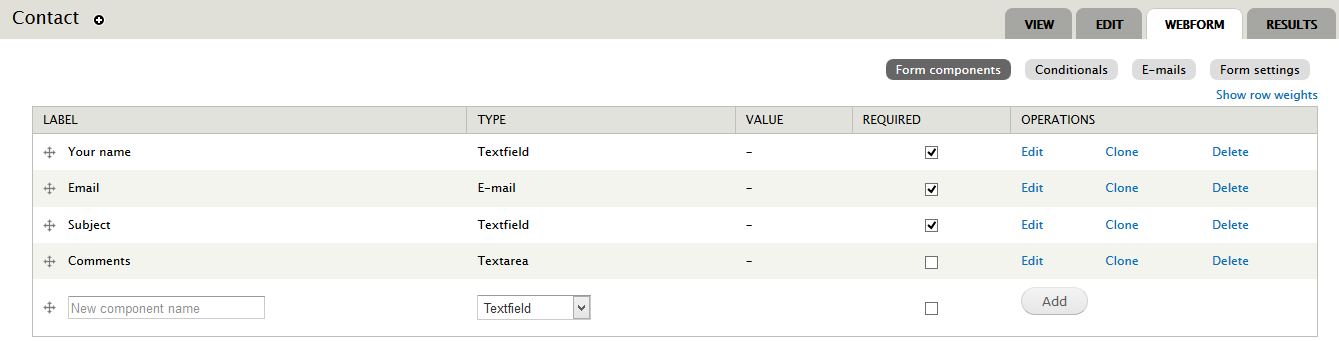
2. Configure Webform
1. Navigate to Content > Webforms
2. In Webforms row, click "Components" link.
3. Go to Form components link and set the following properties:
4. Click Save configuration button.
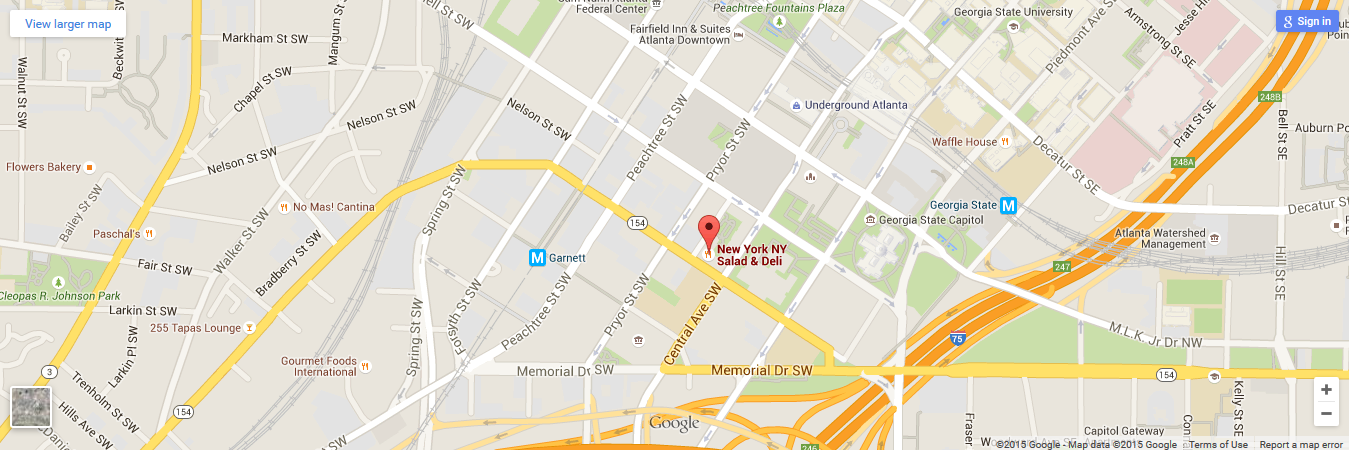
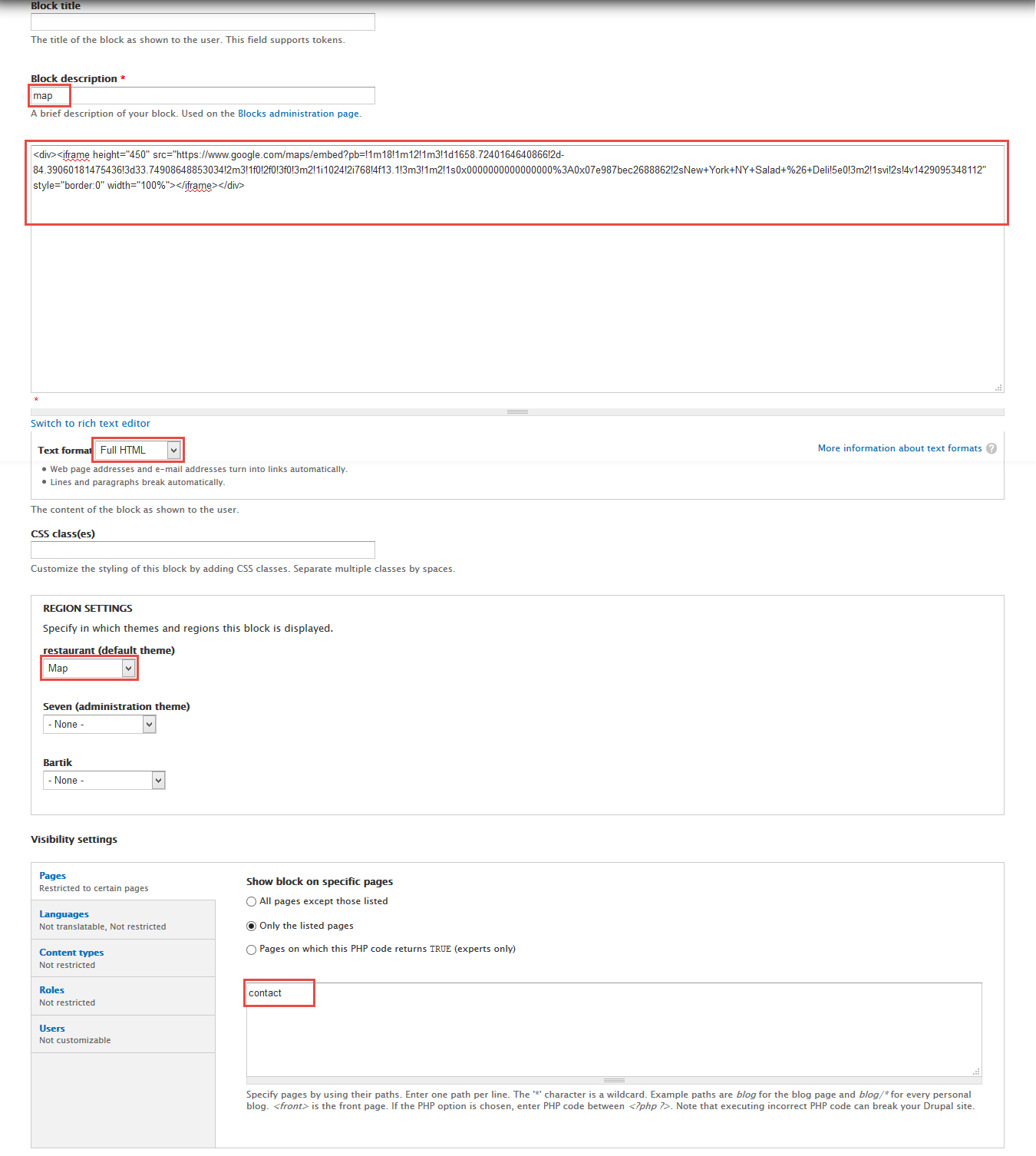
3. Create Map block
Front end Display
1. Navigate to Structure > Blocks, click Add block link to create block, for example: map block and set properties for them.
2. Click Save block button.
Refer to following HTML code:
<div><iframe height="450" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1658.7240164640866!2d-84.39060181475436!3d33.74908648853034!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0000000000000000%3A0x07e987bec2688862!2sNew+York+NY+Salad+%26+Deli!5e0!3m2!1svi!2s!4v1429095348112" style="border:0" width="100%"></iframe></div>
More Configurations
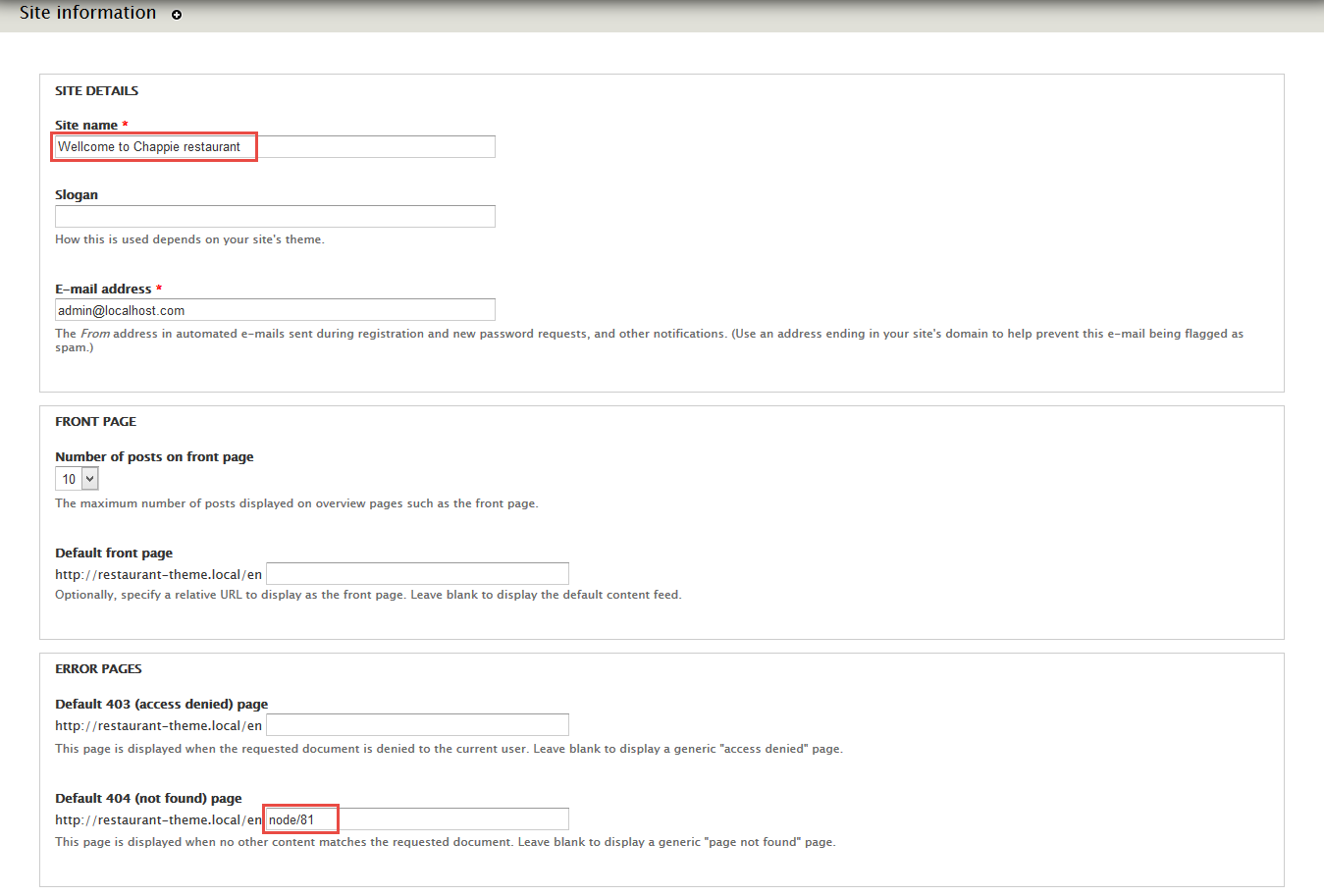
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
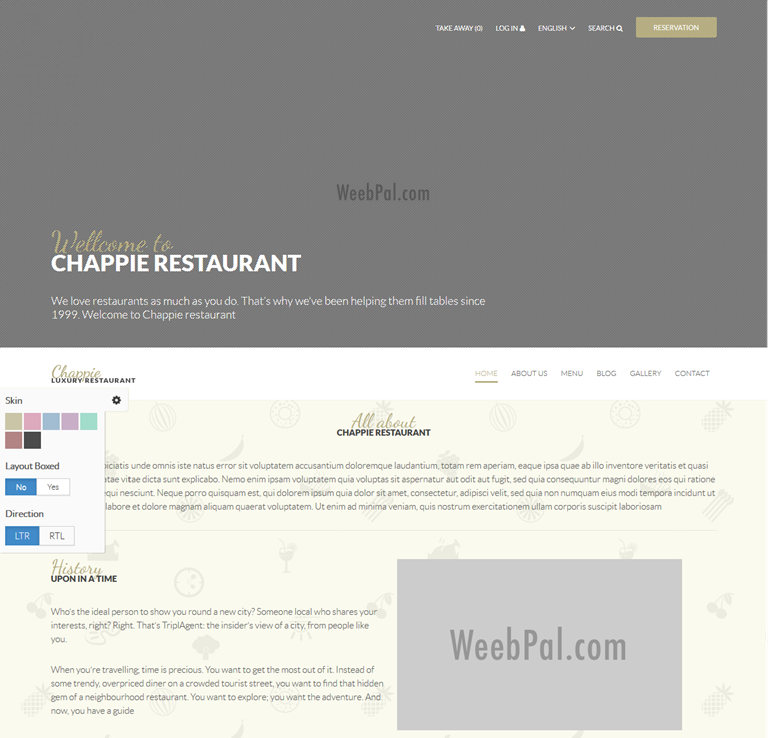
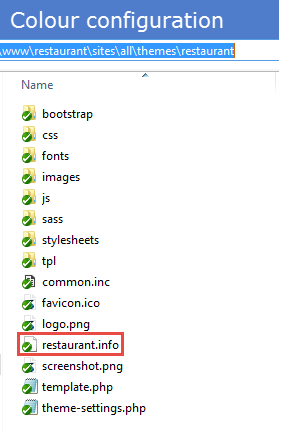
Color Configuration
1. Create a new color.
Step 1: Navigate to the directory: restaurant/sites/all/themes/restaurant, you can find file restaurant.info, open this file.
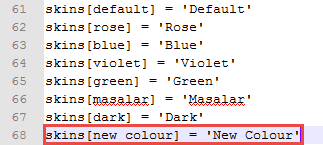
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
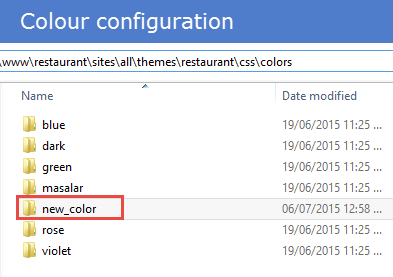
Step 4: Navigate to the directory: restaurant/sites/all/themes/restaurant/css/colors, clone a folder, then rename it "new_color"
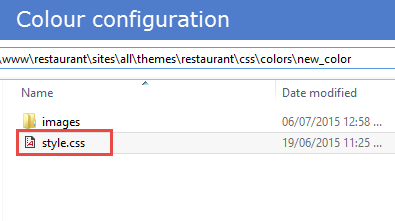
Step 5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
Step 1: Navigate to the directory: restaurant/sites/all/themes/restaurant, you can find file, open file restaurant.info
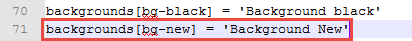
Step 2: Locate the backgrounds[ ] arrays and add new code row:
Step 3: Save file.
Step 4: Move your background image into the directory: restaurant/sites/all/themes/restaurant/images
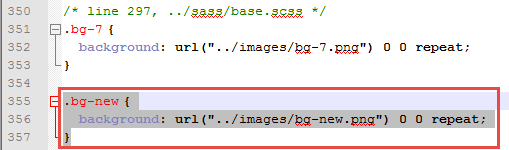
Step 5: Navigate to the directory: restaurant/sites/all/themes/restaurant/css, open file base.css, and add new code row:
Step 6: Save file.
3. Configuration.
Step 1: Log into website by administrator account.
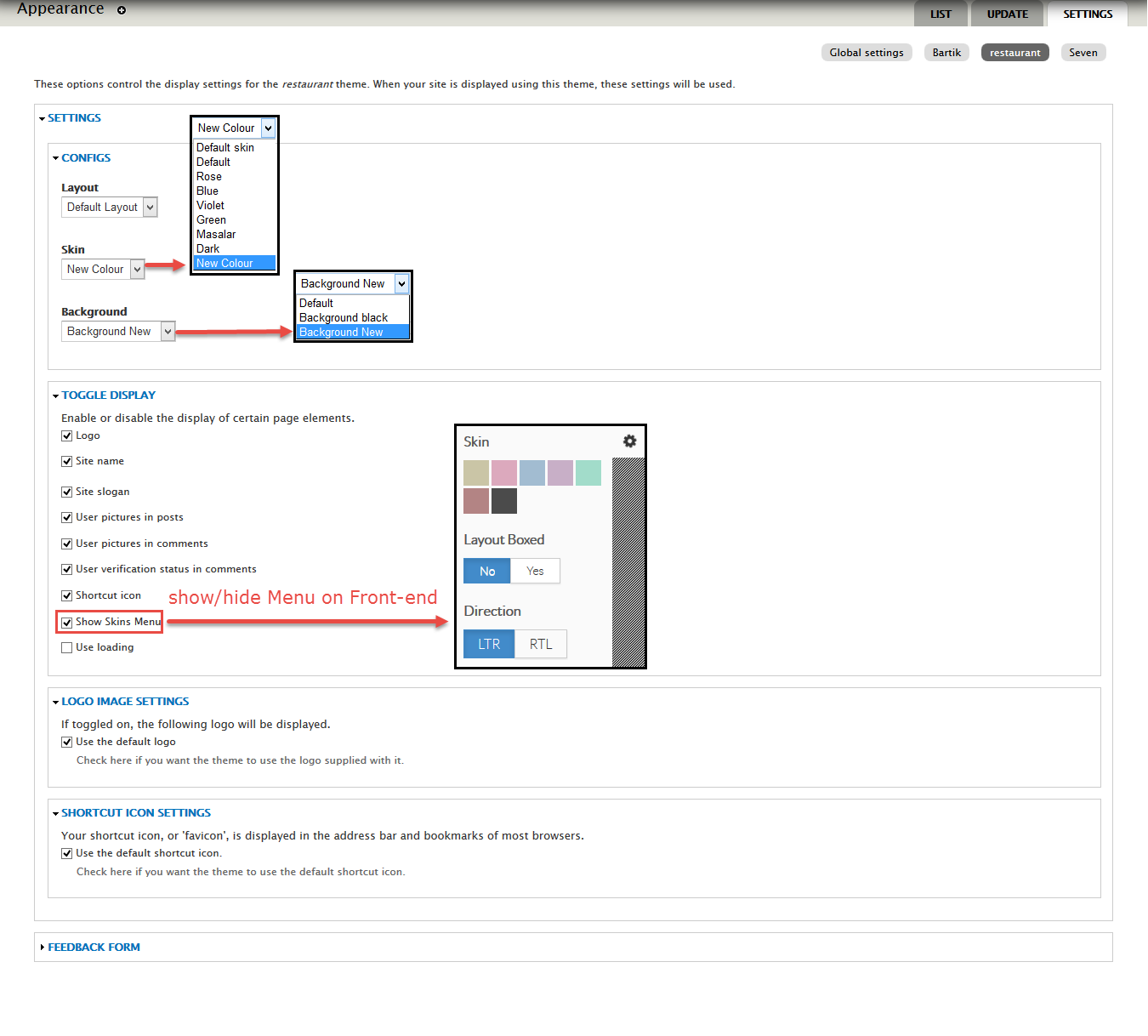
Step 2: Go to Appearance find restaurant 7.35, click on Settings
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. Restaurant Theme supports both Left to Right and Right to Left languages.
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration