Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Autox to look exactly like the demo site.
1. Autox Package
Included content:
- Autox theme: autox-7.x-1.0.zip
- Demo Profile for Autox: autox-profile-7.x-1.0.zip
2. System Configuration
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Screenshots
Let's glance through the theme's design & some features:
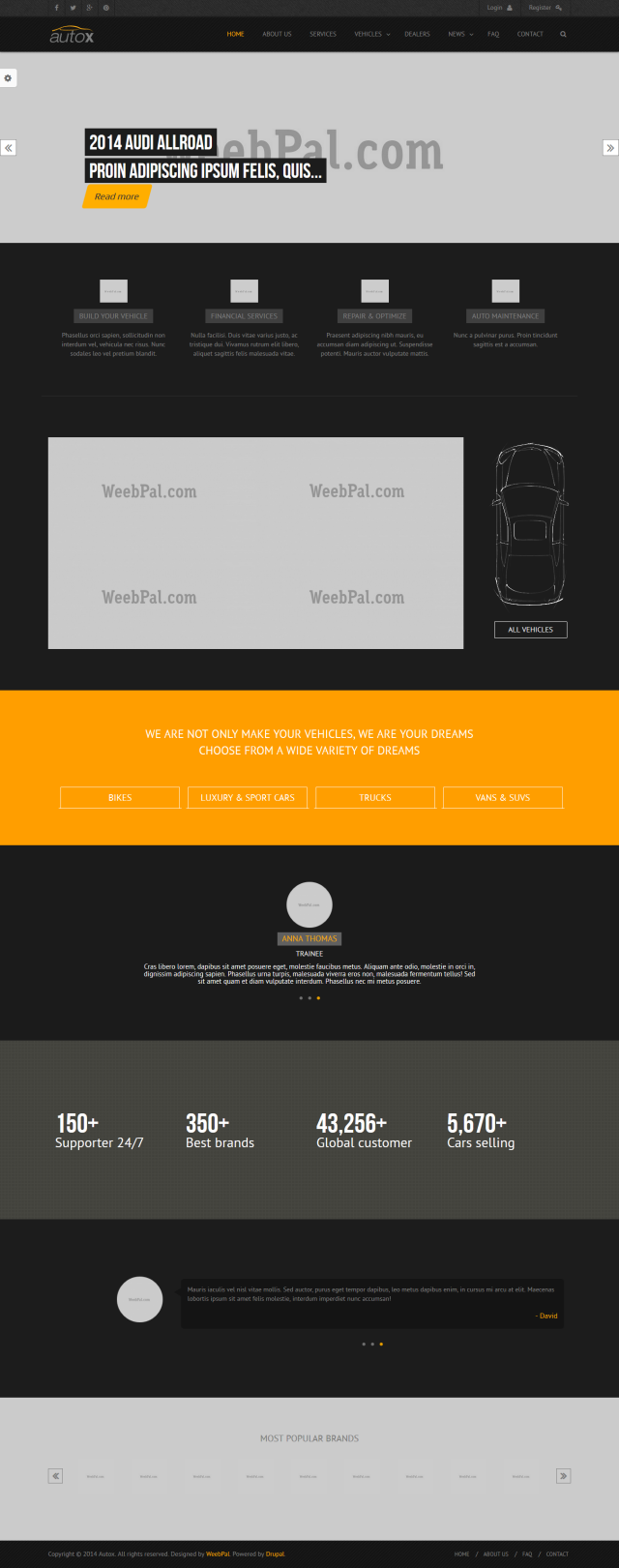
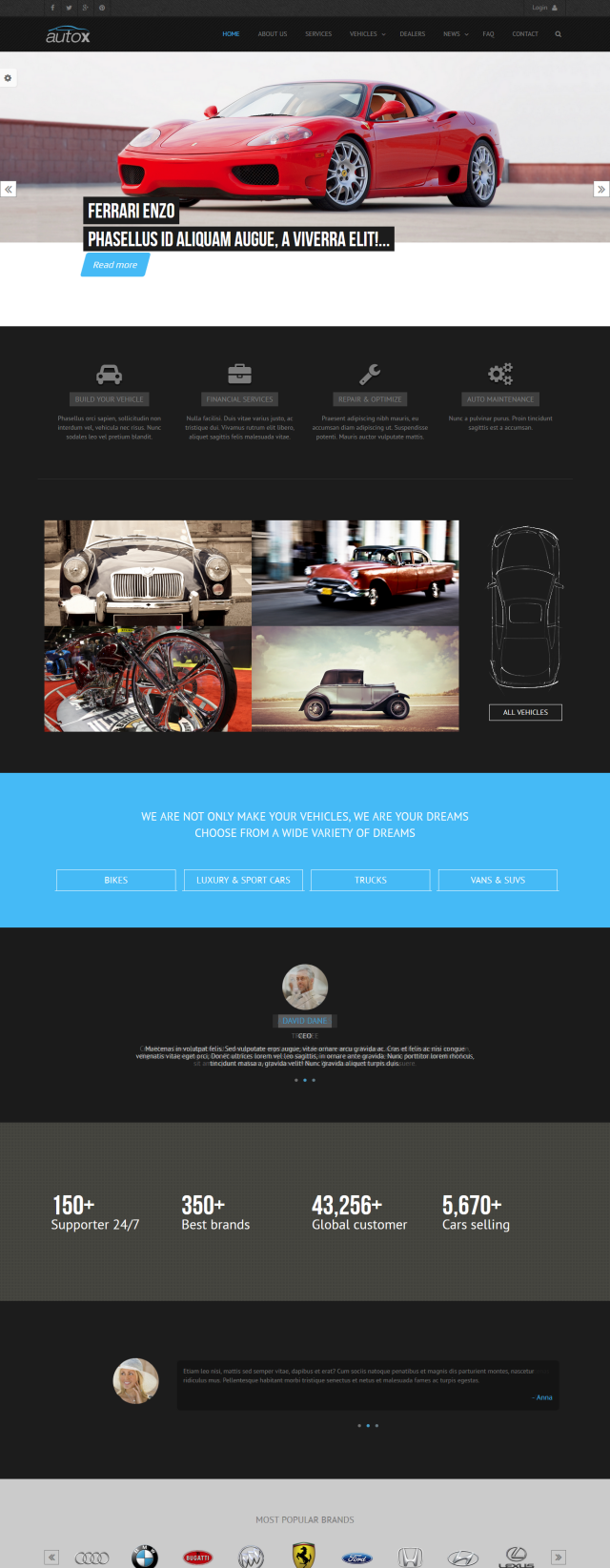
Homepage
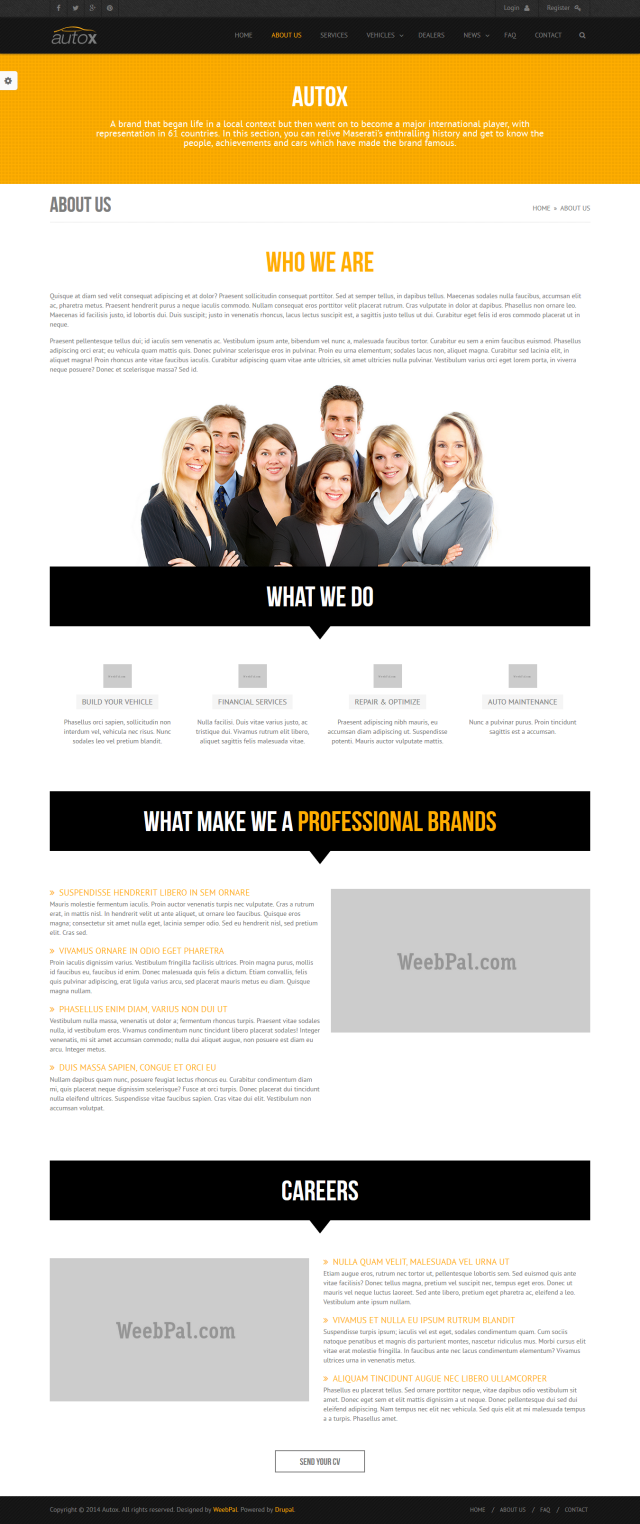
About Us Page
Services page
Vehicles page
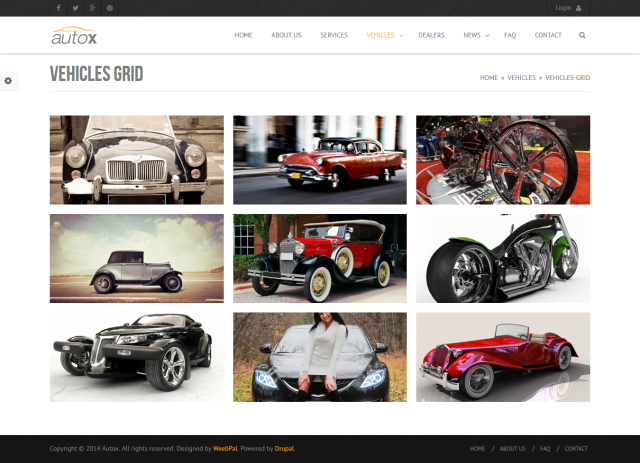
Vehicles Grid page
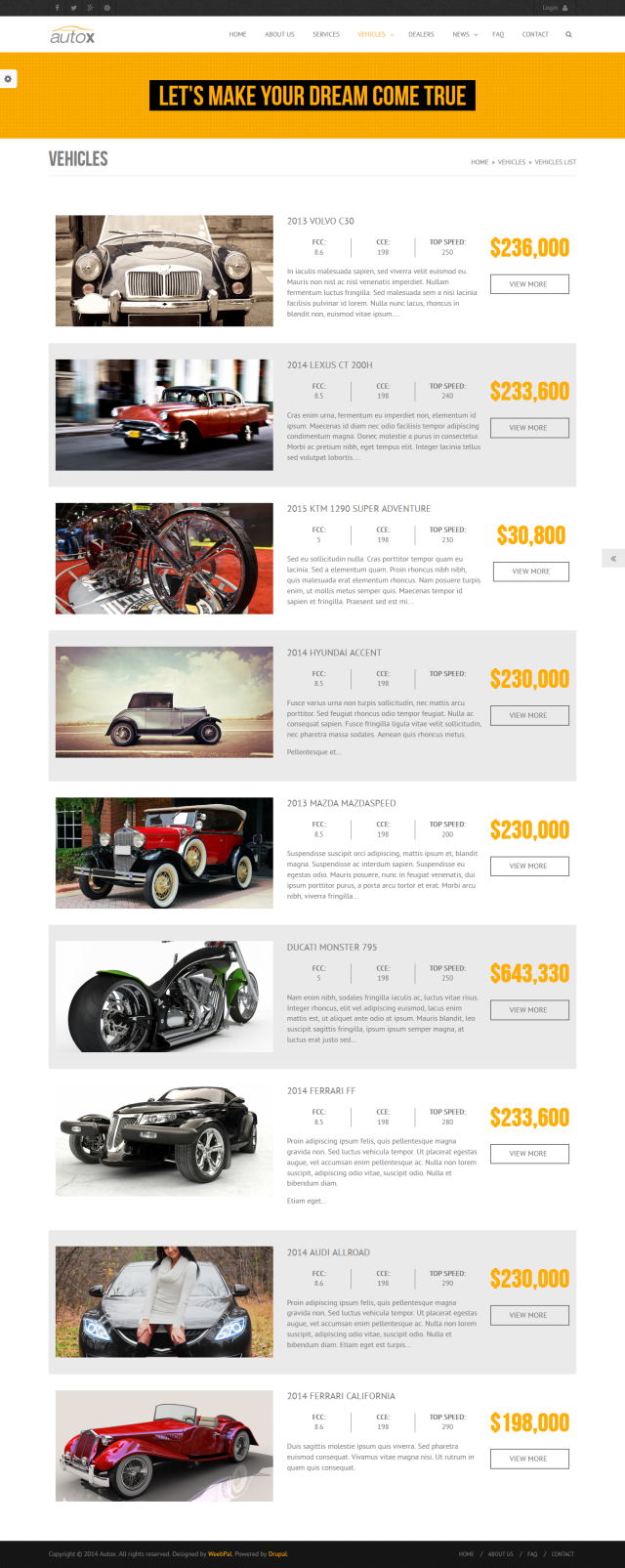
Vehicles List page
Product detail page
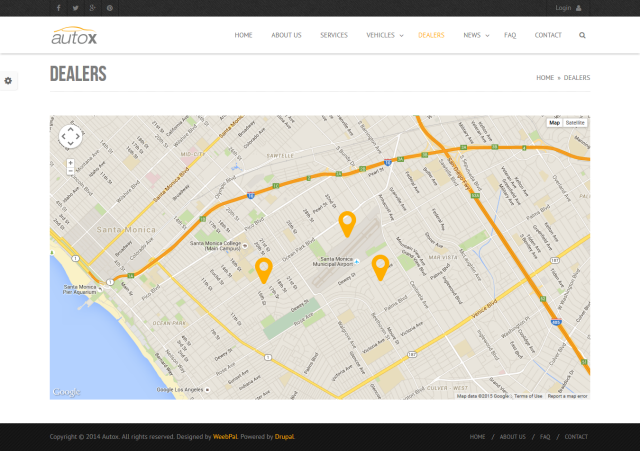
Dealers page
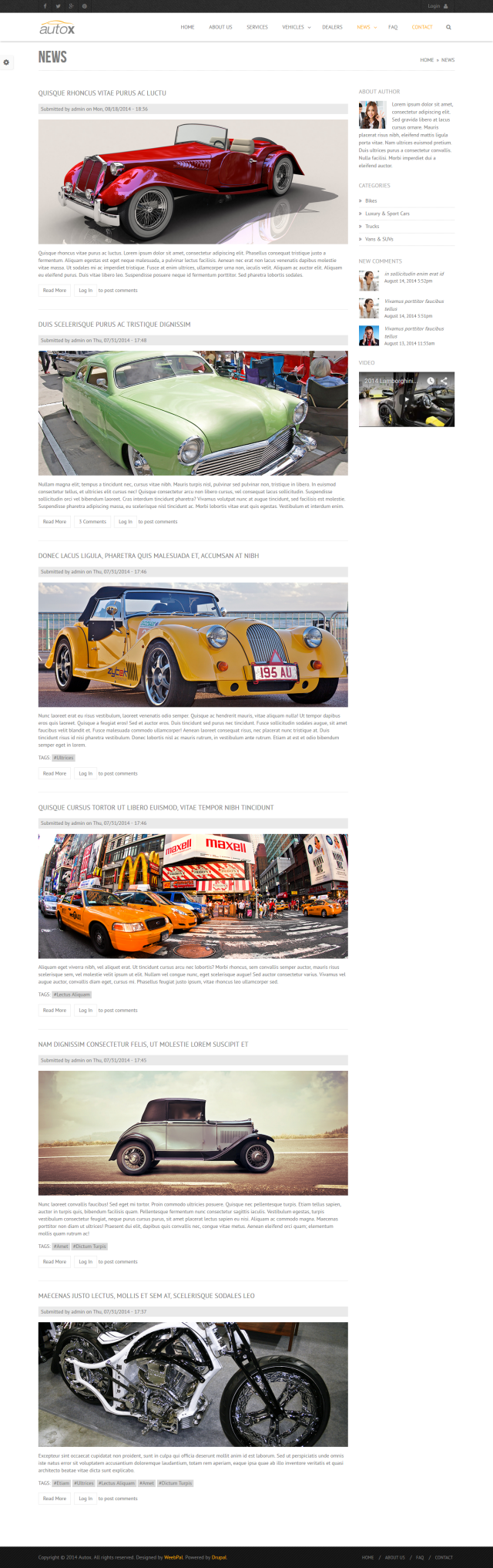
News page
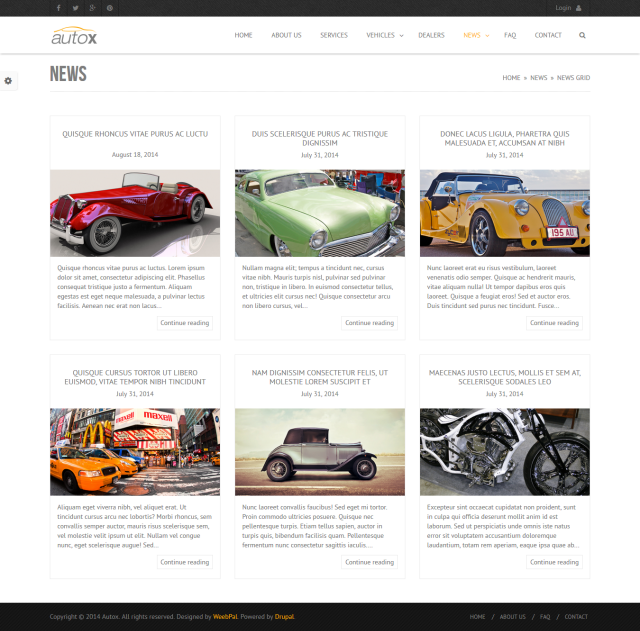
News Grid page
News List page
FAQ page
Contact
Multi colors
4. Module requirements
Core Modules
- Blog
- PHP filter
- Update manager
Third-party Modules
- Addressfield
- Admin Menu
- Autox Tools
- Bean
- Better Exposed Filters
- Block Class
- Colorbox
- Context
- Countries
- Chaos tools
- Checklistapi
- Date
- Devel
- Entity
- Entity Reference
- FB Likebox
- Field Collection
- Field Group
- Flexslider
- Fontawesome
- Gallery Formatter
- Google Analytics
- Gmap
- Jcarousel
- Jquery Update
- Jquery Plugin
- Libraries
- Link
- Location
- Manage Multiple Terms
- Memcache
- Menu Attributes
- Menu Breadcrumb
- Metatags Quick
- Modal Forms
- Module Filter
- Newsletter
- Phone
- Path Auto
- Quicktabs
- Redirect 404
- References
- Search 404
- Seo Checklist
- Sharethis
- Shortcode
- Sitemap
- Strongarm
- Tag Clouds
- Taxonomy Menu
- TB Megamenu
- Token
- Twitter Block
- Views
- Views Accordion
- Views Field View
- Views Fieldsets
- Views Slideshow
- Webform
Required libraries by the modules
- Autopager
- Colorbox
- Flexslider
- Fontawesome
- Infobubble
- Jcarousel
- Jquery Cycle
- Jquery Jcarousel
- Superfish
Download Drupal core files, and extend your site with modules at here.
Installation
Quick Installation Demo Profile
We created an installation profile with demo content for each of our theme, so that you can quickly download and reproduce the whole site content as presented on our live demo. This way you will get a quicker overview of the features. If it's convenient you may also use the given demo content as a starting point to build your custom sites.
1. Autox package included
- Autox theme: autox-7.x-1.0.zip
- Demo Profile for Autox: autox-profile-7.x-1.0.zip
The below steps will give you the installation guide so that you can build your website to look exactly like the AutoX Full Demo.
- autox-profile-7.x-1.0.zip
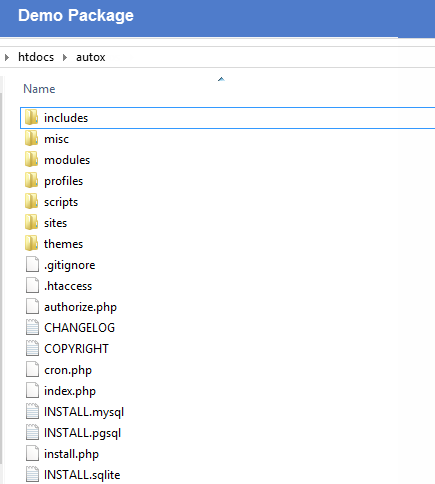
2. Extract autox-profile-7.x-1.0.zip above and copy it into your host, and rename the directory
3. Access your MySQL database and create a new DB (e.g. autox) and user account. Don't forget to add correct permissions to new user to access the database
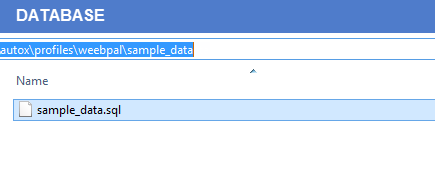
4. In the demo directory profiles/weebpal/ you can find database dump named sample_data.sql. Import this file into new BD
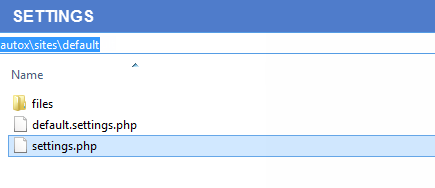
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
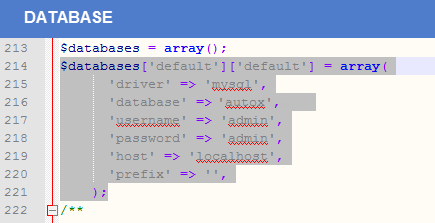
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array(
'driver' => 'mysql',
'database' => 'databasename',
'username' => 'username',
'password' => 'password',
'host' => 'localhost',
'prefix' => '',
);
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Autox Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation Autox Theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Autox Theme, find this guide in handy.
1. Install Drupal
-
Go to Drupal download page and download the latest version of Drupal 7.
- Extract and copy Drupal folder to your host and rename the directory.
- Follow this tutorial to install Drupal with the standard profile.
2. Install Autox Theme
- Extract Autox theme .ZIP file:
- autox-7.x-1.0.zip
-
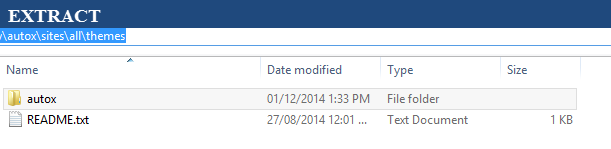
Move this theme into your Drupal folder: sites/all/themes
-
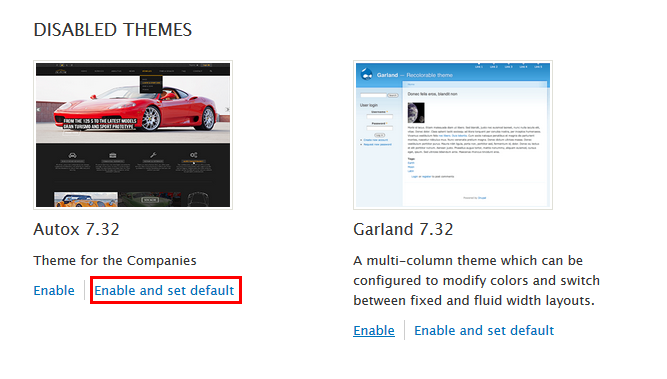
Navigate to Appearance > Choose Enable and set default Autox theme
3. Install Required Modules
Now that you've enabled Autox theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract autox-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
1. Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary
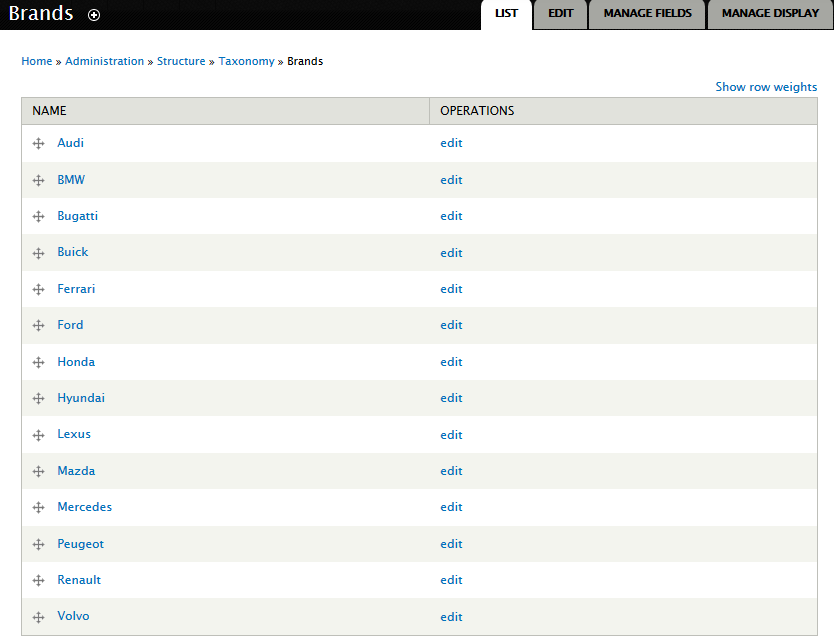
2 . Terms of Brands:
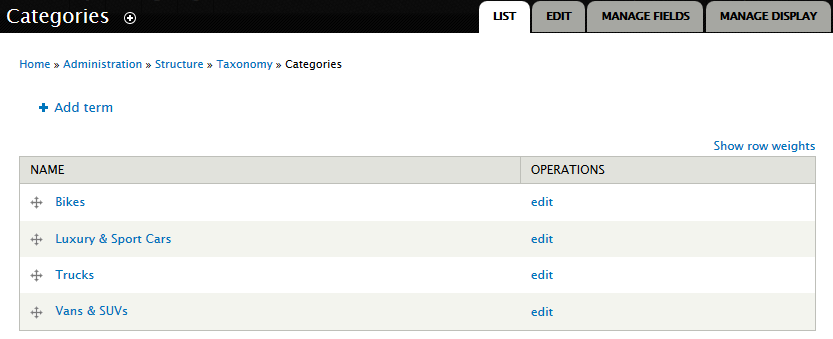
3. Terms of: Categories
4. Terms of: Colors
5. Terms of: Features
6. Terms of: Gender
7. Terms of: interior design
8. Terms of: Models
9. Terms of: Positions
10. Terms of: Safety
11. Terms of: Transmission Types
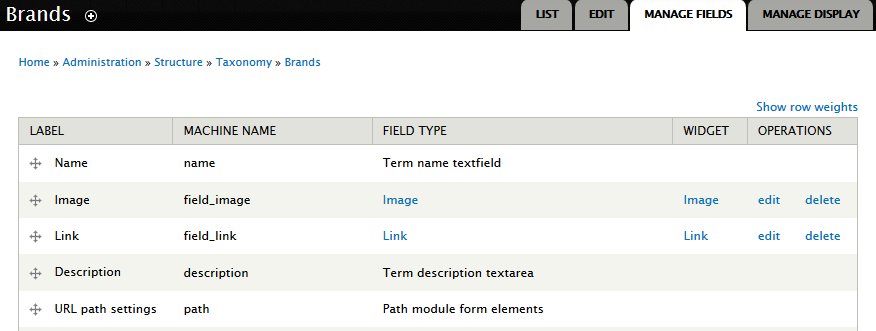
12. Navigate to Structure > Taxonomy > Brands > Manage Fields click link and add following field:
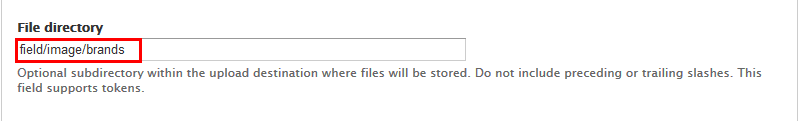
13. Set properties for Images field
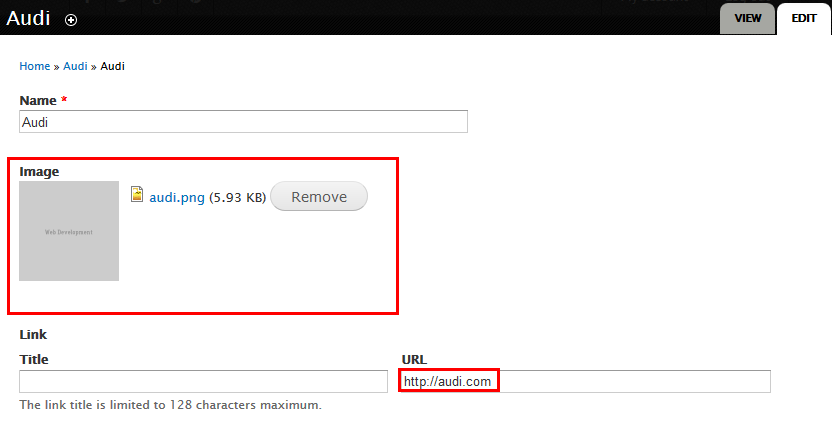
14 . Go to List tab. Click Edit link and set following properties for each term of Brands:
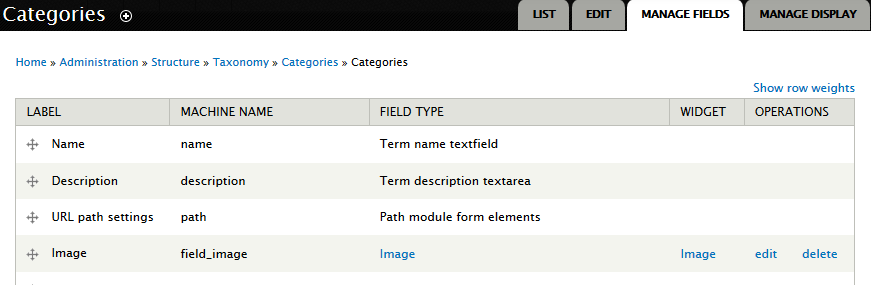
15. Navigate to Structure > Taxonomy > Categories > Manage Fields click link and add following field:
16. Set properties for Images field
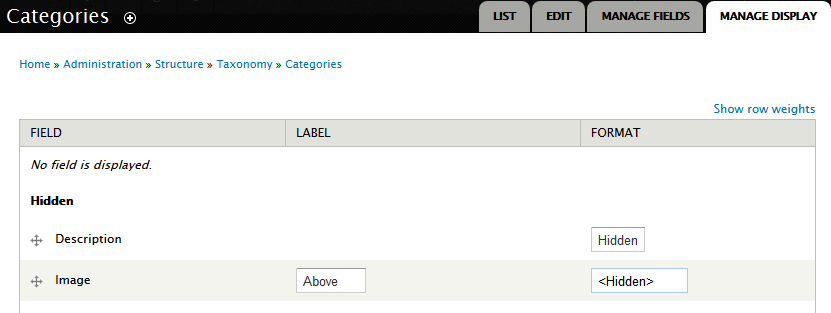
17. Go to Manage Display tab and set following fields:
18. Go to List tab. Click Edit link and set following properties for each term of Categories:
Note: See this guide to get more details about taxonomy configuration
Media configuration
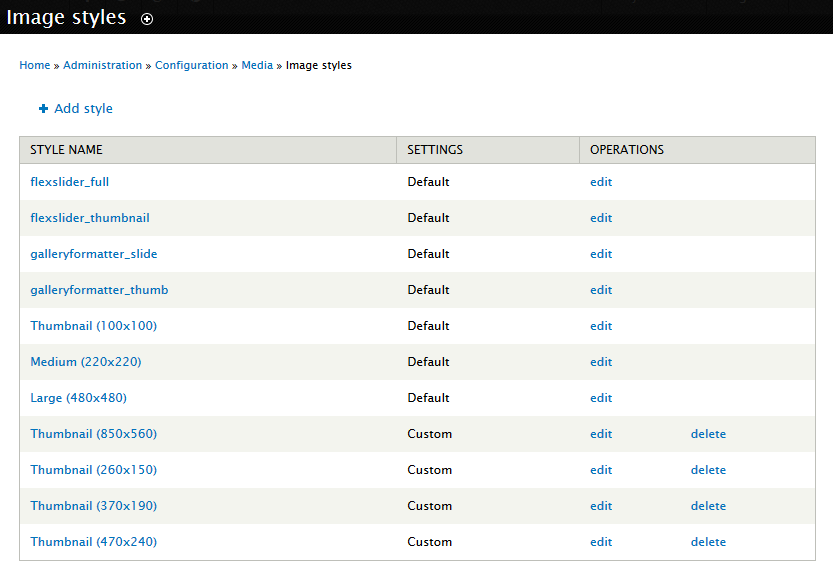
Image Style Configuration
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Image styles are the presets of image settings. Image styles are used to define how the images are shown.
Navigate to Configuration, In MEDIA area, click Image styles, then create image styles as the following:
Content type configuration
Configuration People
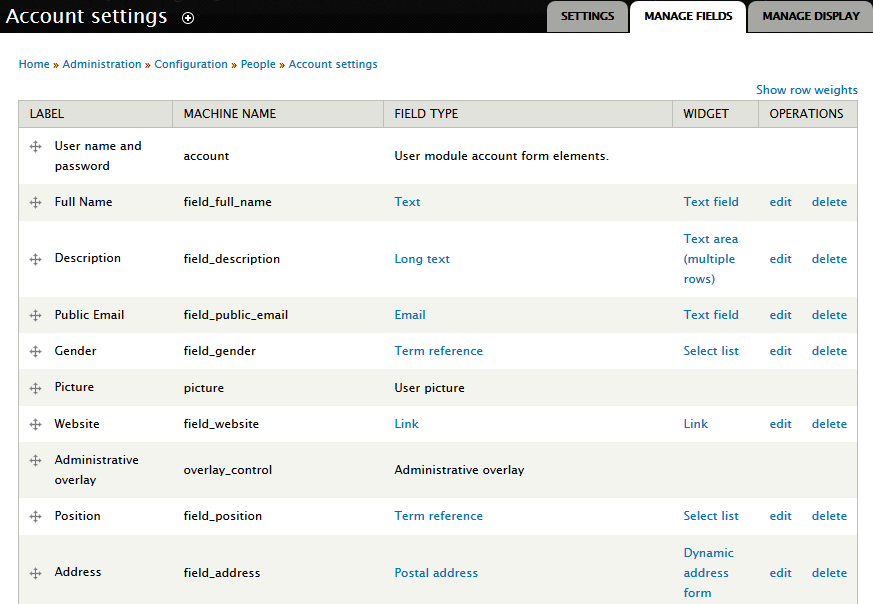
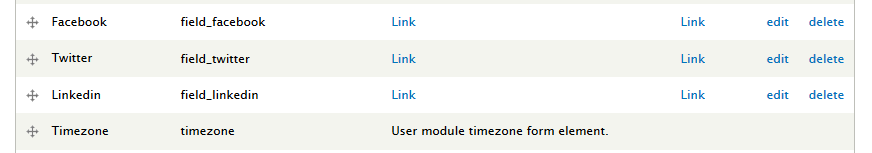
1.Navigate to Configuration > People > Account settings > Manage Field link and add following field:
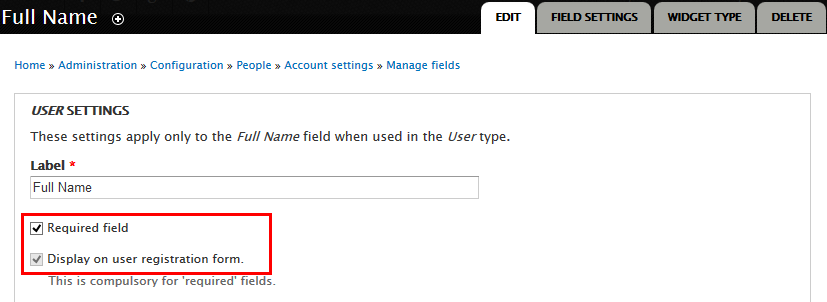
2. Set properties for Full Name field
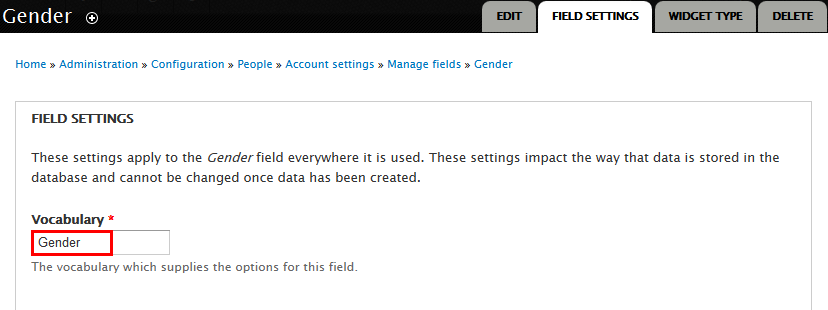
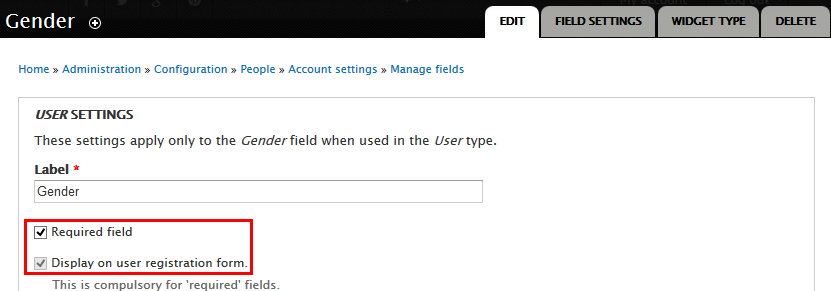
3. Set properties for Gender field
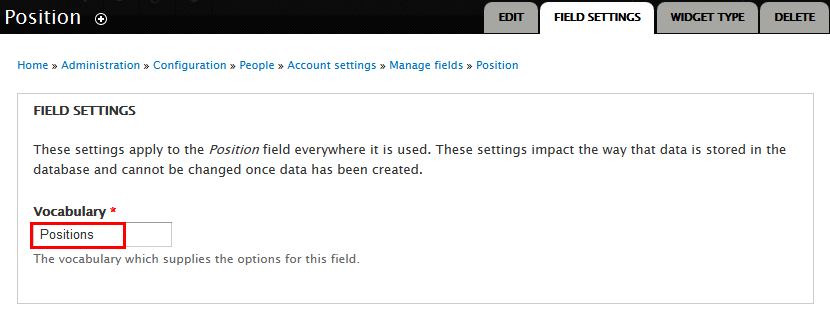
4. Set properties for Position field
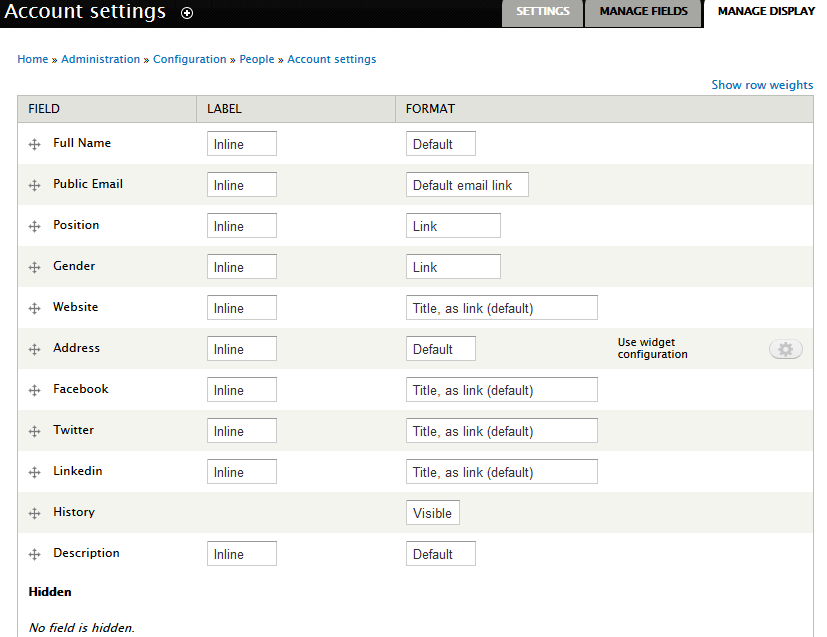
5. Go to Manage Display link and set following fields:
6. Click Save button
Modify Blog entry type
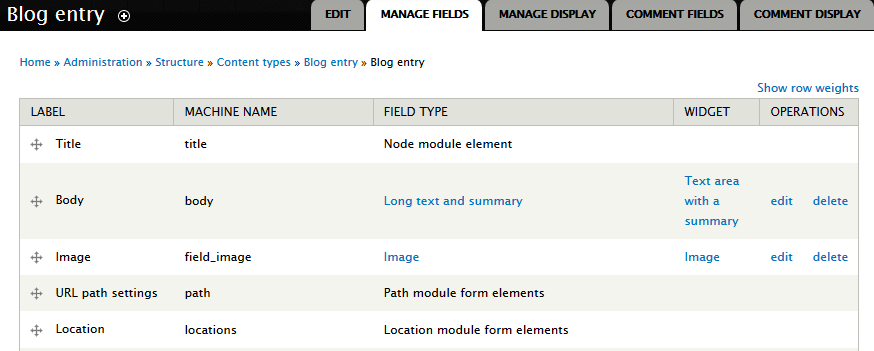
1. Navigate to Structure > Content Type > Blog entry . In Blog entry , go to Manage fields tab, add following fields:
2. Set properties for Images field
3. Click Save button
Modify Article type
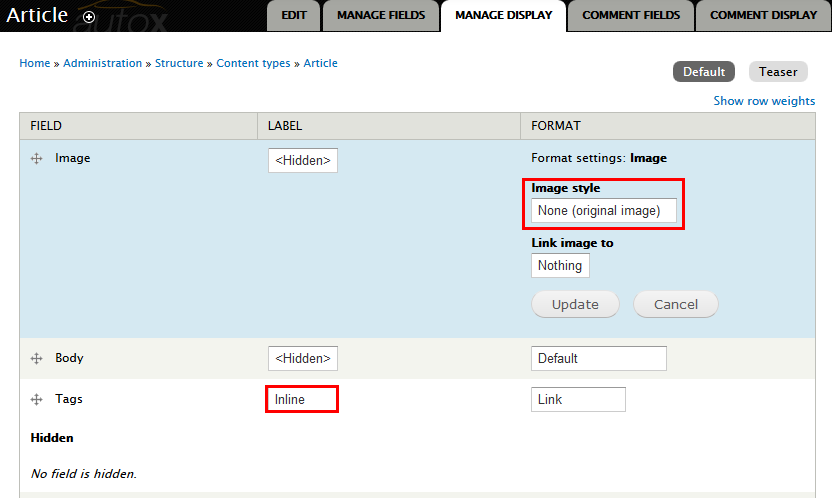
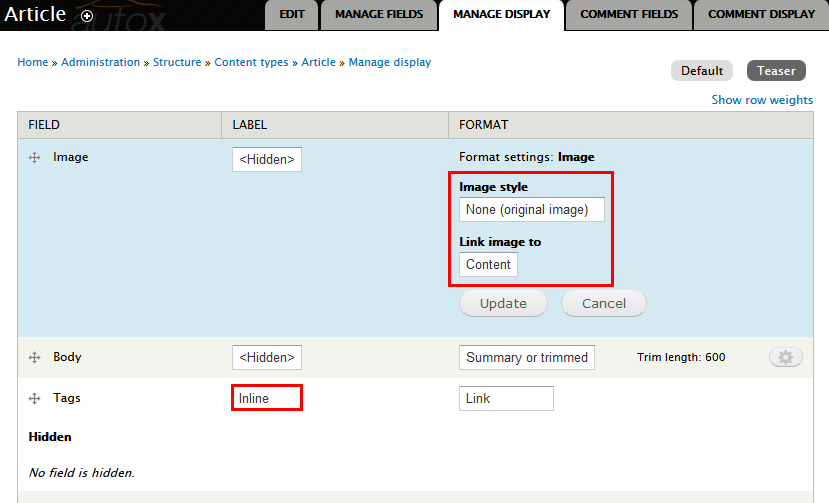
1. Navigate to Structure > Content Type > Article . In Article , go to Manage display tab > Default tab, set following properties:
2. Modify Teaser tab, set following properties:
3. Click Save button
Create Dealers type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Dealers
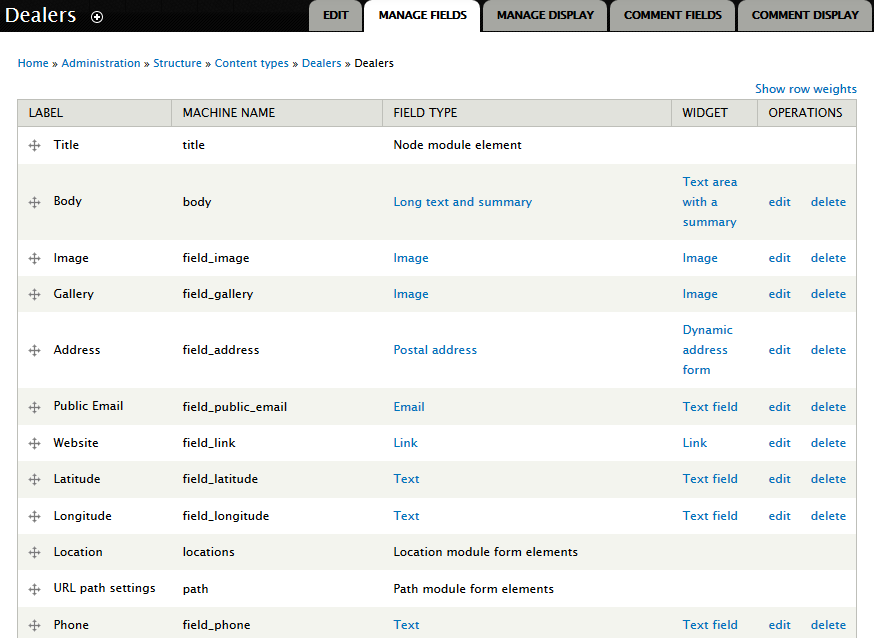
2.Go to Manage Fields and add following fields:
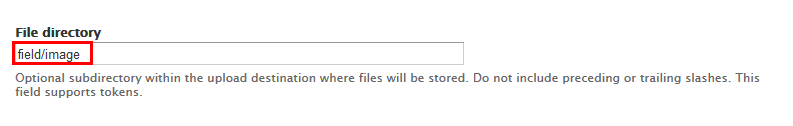
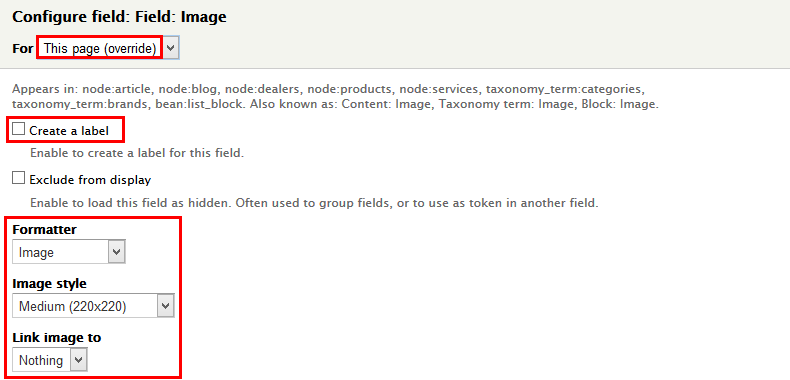
3.Set properties for Image fields:
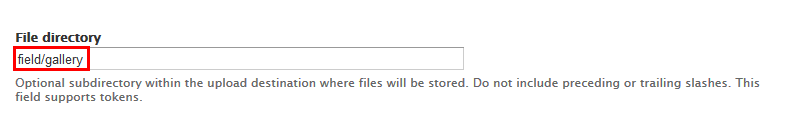
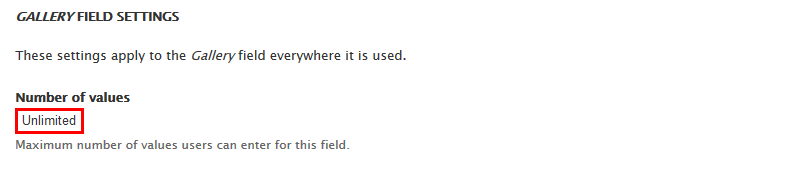
4.Set properties for Gallery fields:
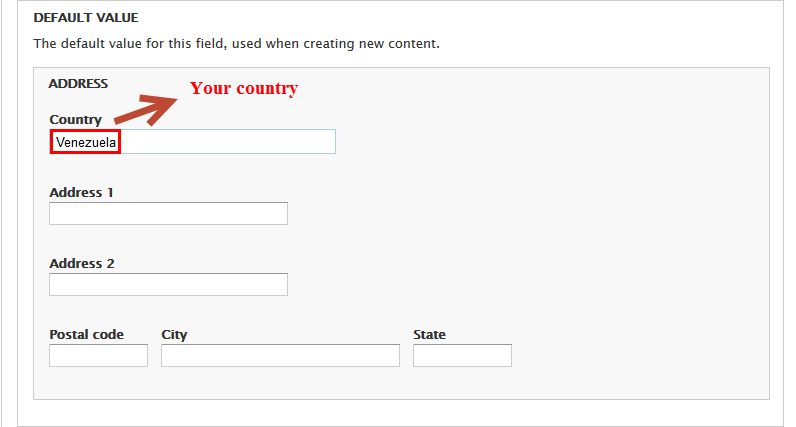
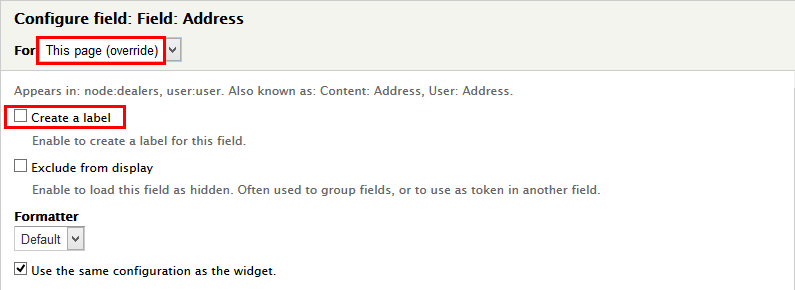
5.Set properties for Address fields:
6. Click Save button
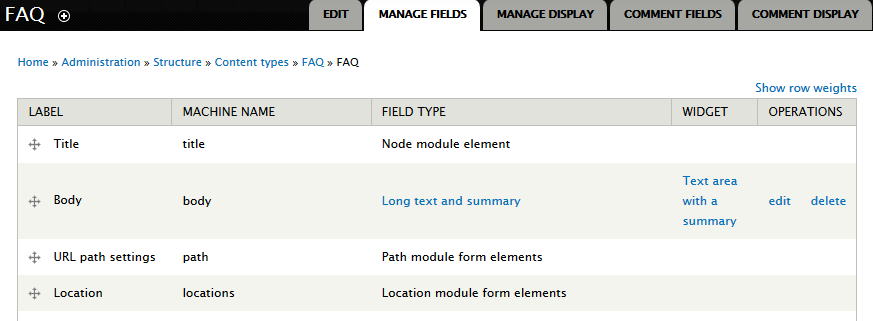
Create FAQ type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type FAQ
2.Go to Manage Fields and set following fields:
3. Click Save button
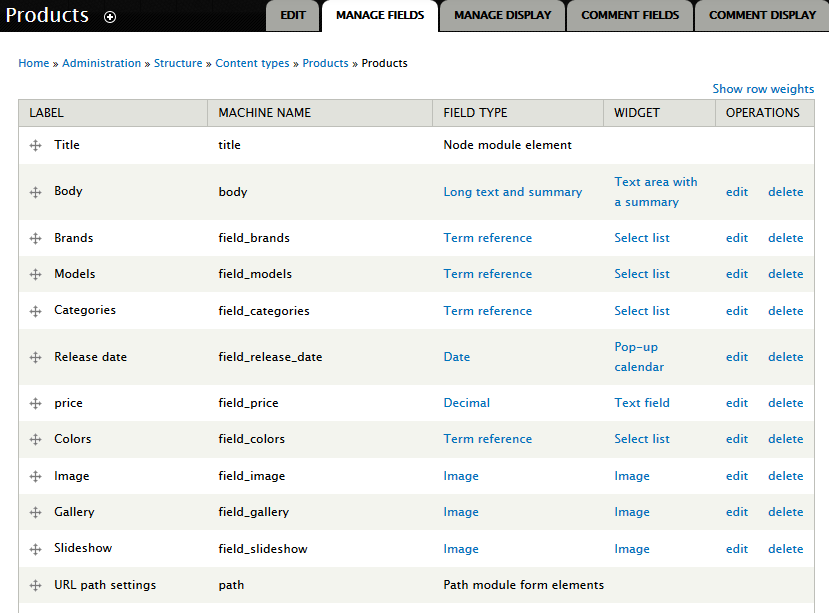
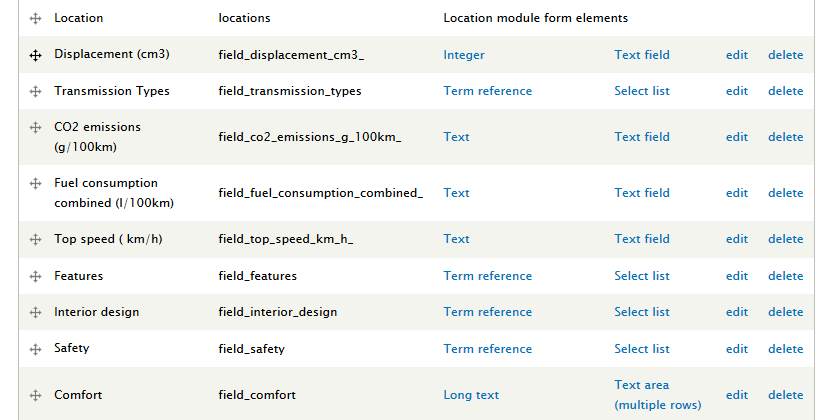
Create Product type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Product
2. Go to Manage Fields and add following fields:
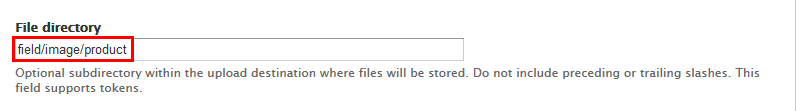
3. Set properties for Image fields:
4. Set properties for Gallery fields:
5. Set properties for Brands fields:
6. Set properties for Models fields:
7. Set properties for Categories fields:
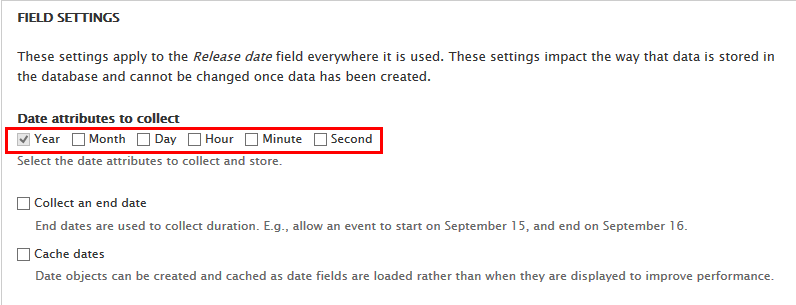
8. Set properties for Release date fields:
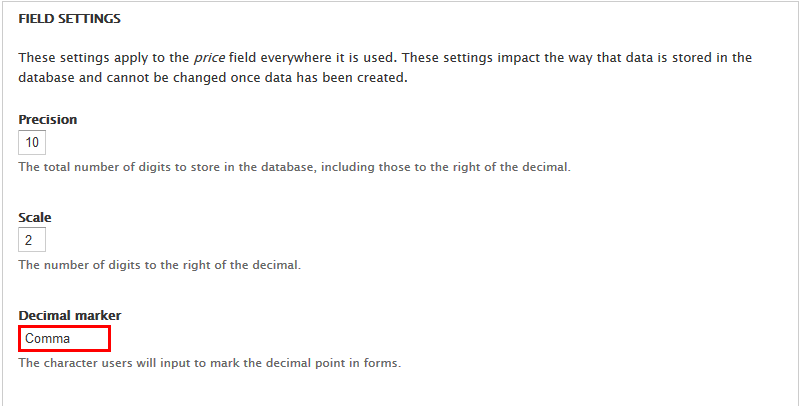
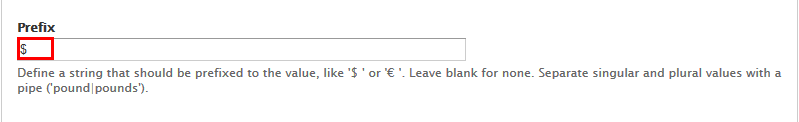
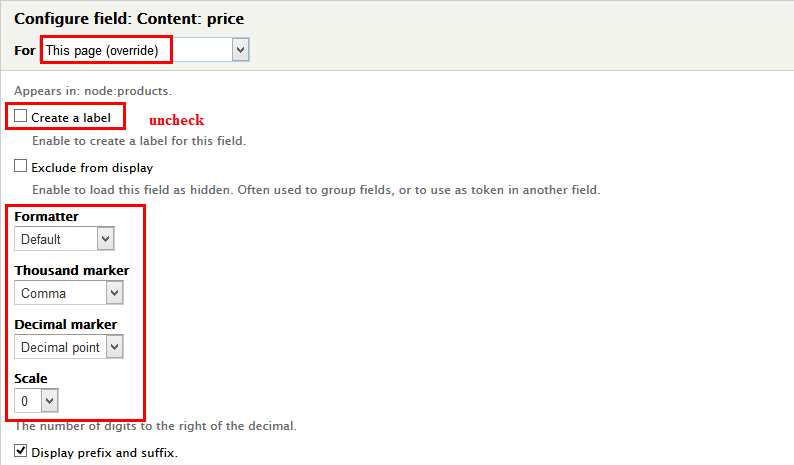
9. Set properties for price fields:
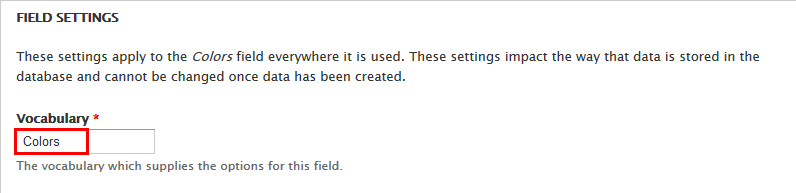
10. Set properties for Color fields:
11. Set properties for Slideshow fields:
12. Set properties for Transmission Types fields:
13. Set properties for Features fields:
14. Set properties for Interior design fields:
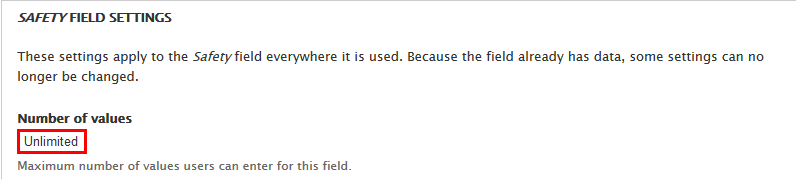
15. Set properties for Safety fields:
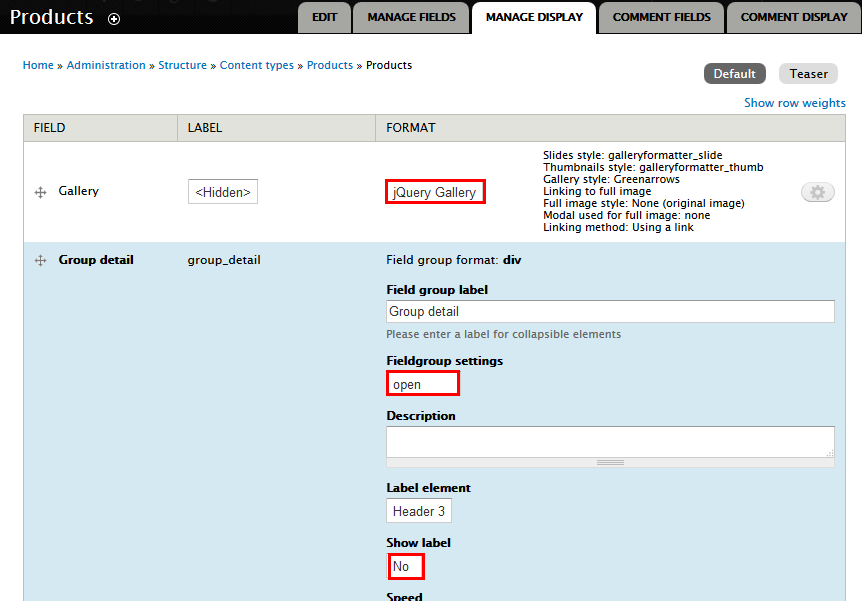
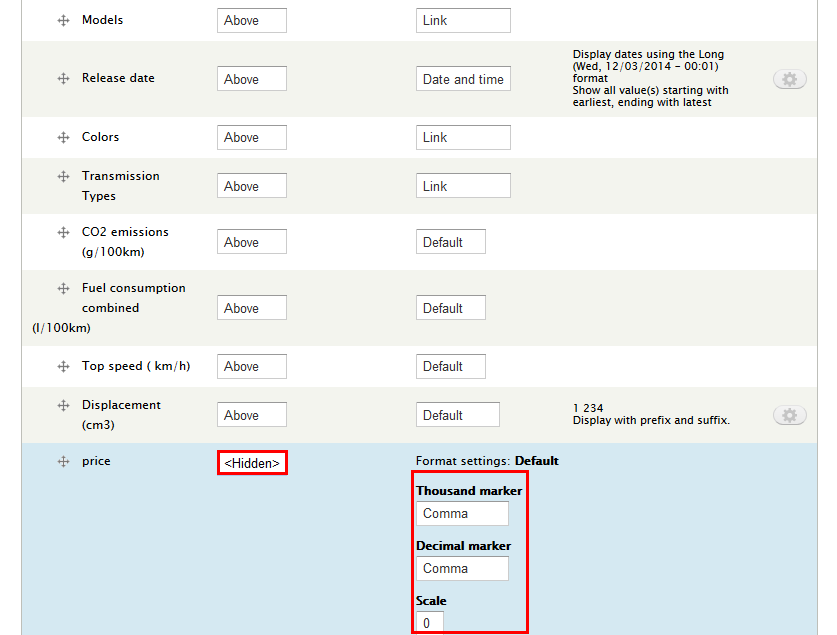
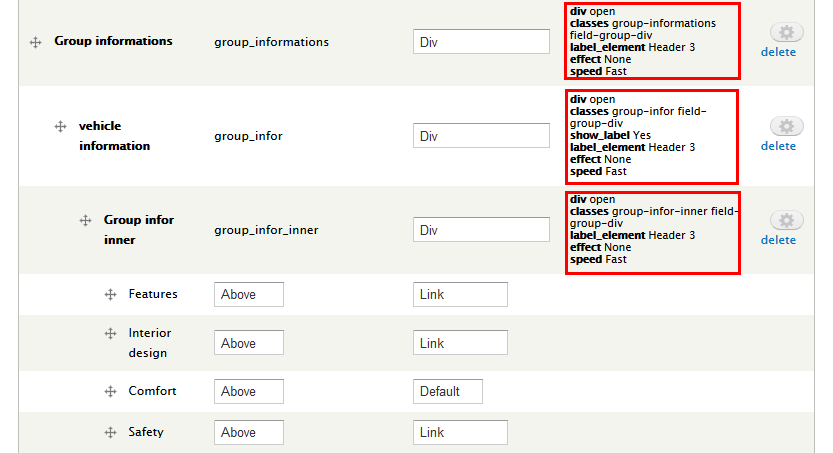
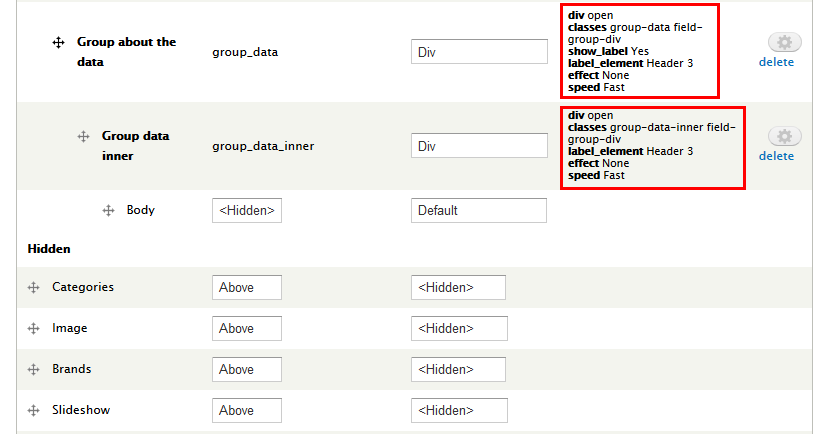
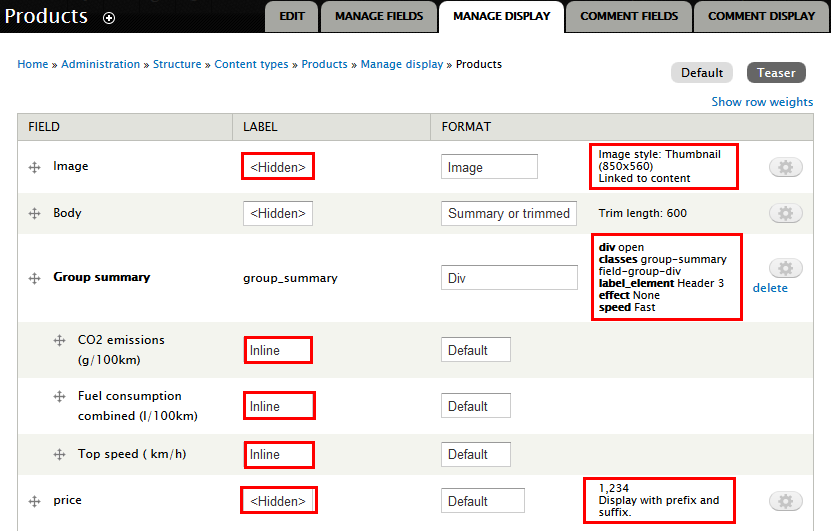
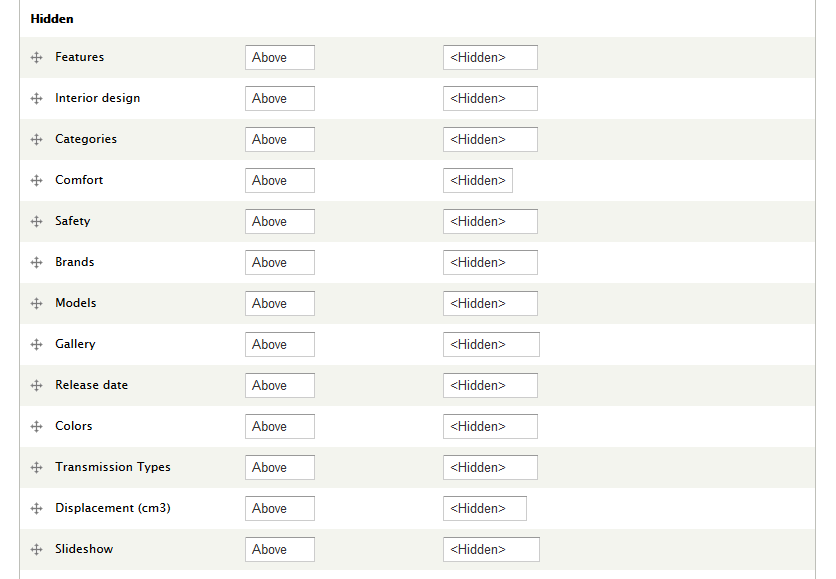
16. Go to Manage Display tab > Default, add and set following fields:
17. Go to Manage Display tab > Teaser, add and set following fields:
18. Click Save button
Create Services type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Services
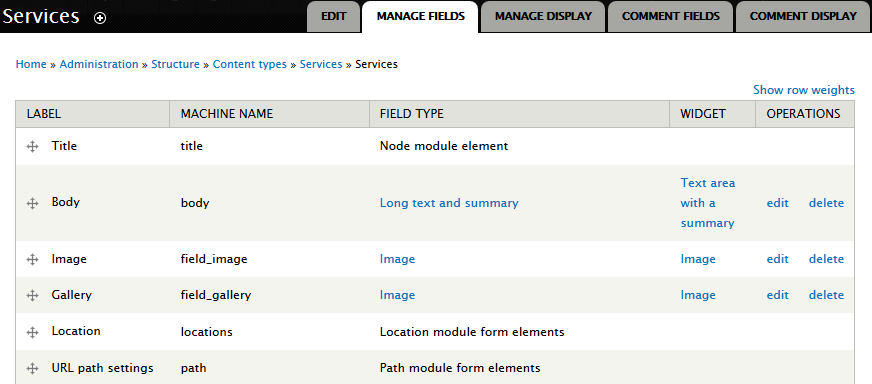
2. Go to Manage Fields and add following fields:
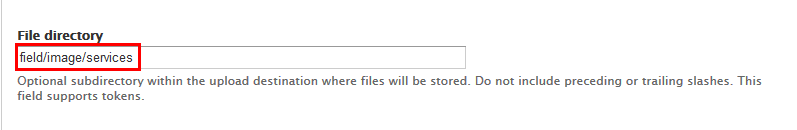
3. Set properties for Image fields:
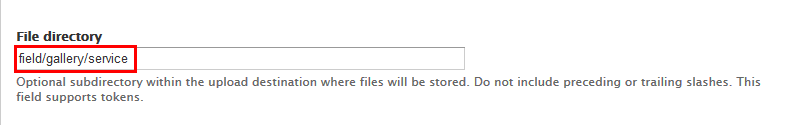
4. Set properties for Gallery fields:
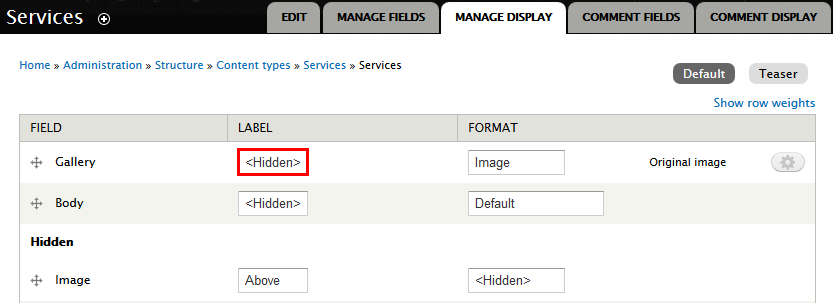
5. Go to Manage Display tab > Default, add and set following fields:
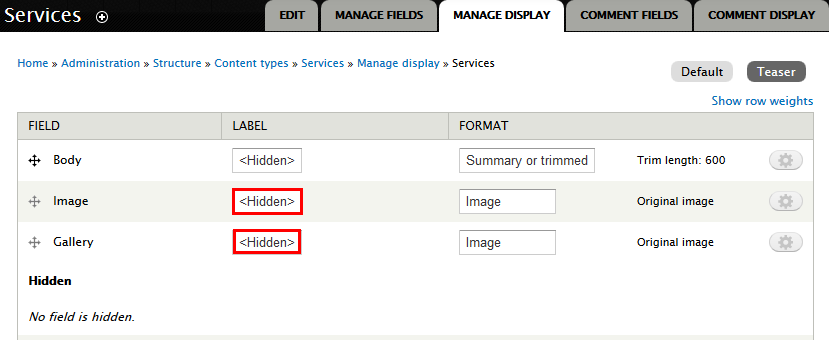
6. Go to Manage Display tab > Teaser, add and set following fields:
7. Click Save button
Create Statistics type
1. Navigate to Structure > Content Tpe. Click Add Content Type link to create content type Statistics
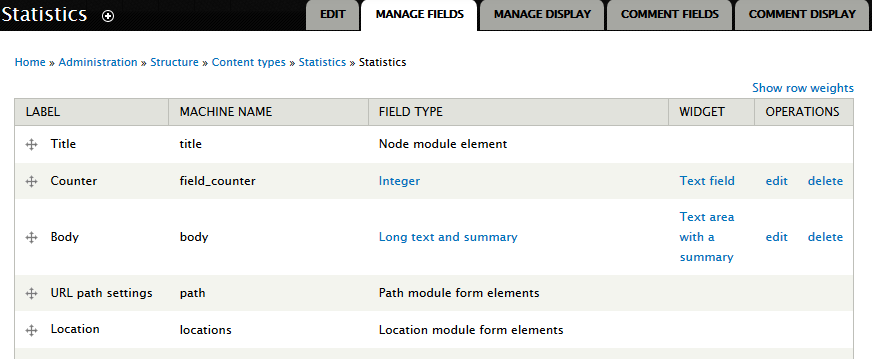
2. Go to Manage Fields and add following fields:
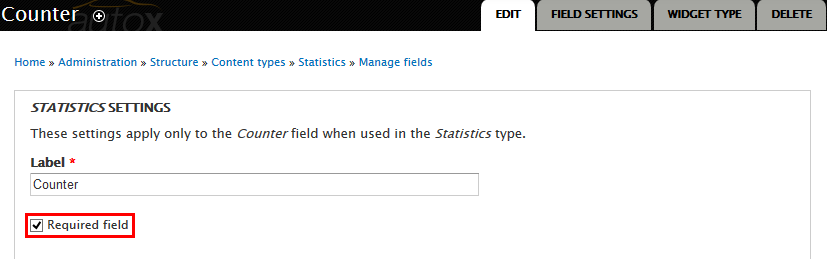
3. Set properties for Counter fields:
4. Click Save button
Create Testimonials type
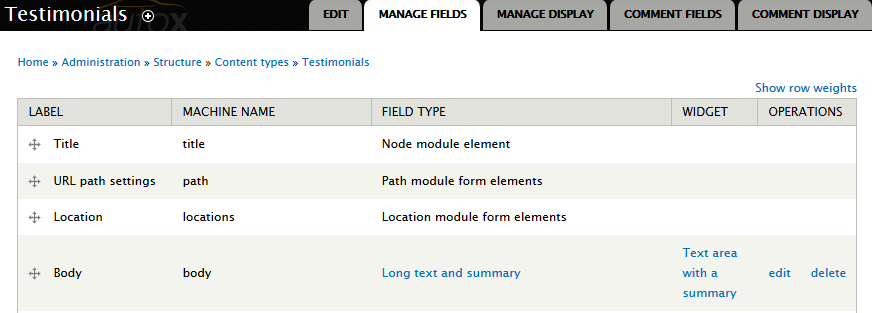
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Testimonials
2. Click Save button
Create Homepage
Headline menu block
Front end Display
1. Create and add link Social Menu menu
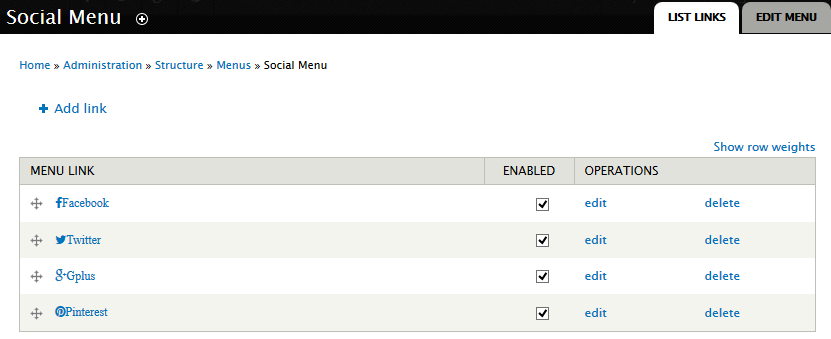
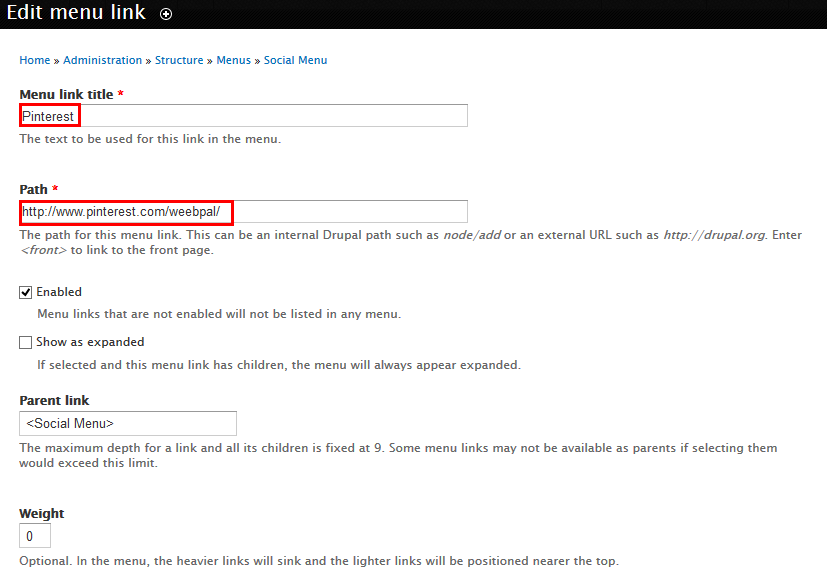
1. Navigate to Structure > Menu, click Add menu link, Create Social Menu link with following properties:
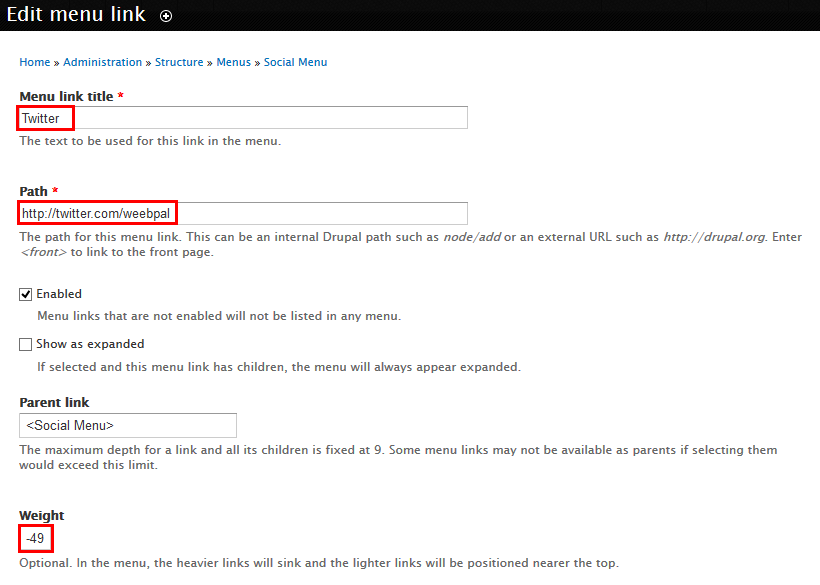
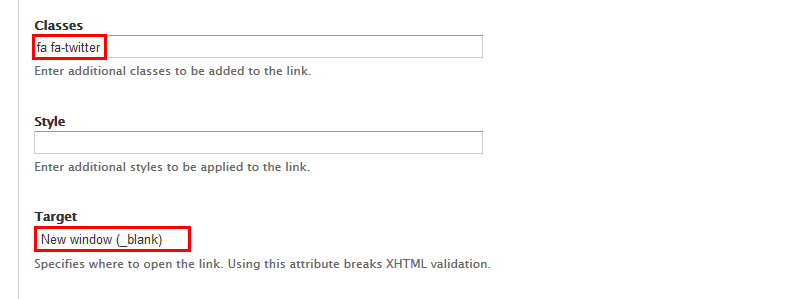
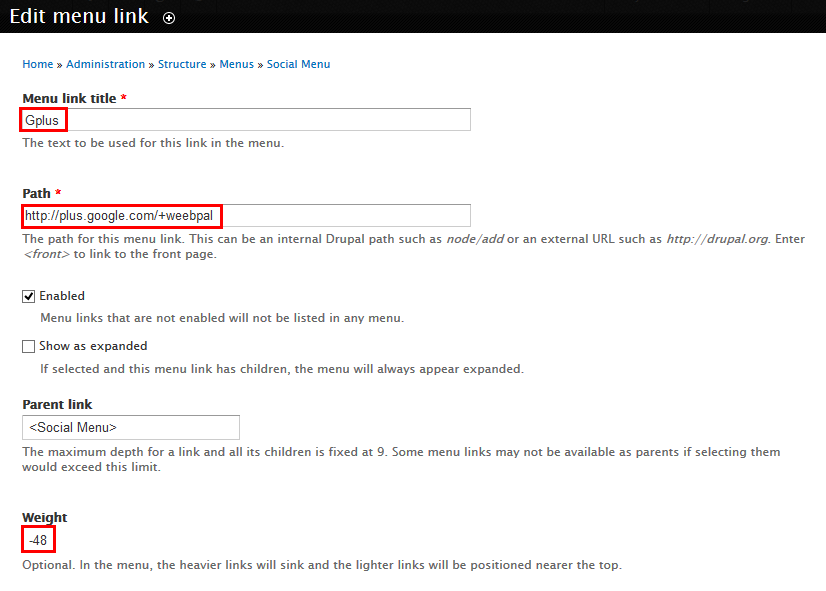
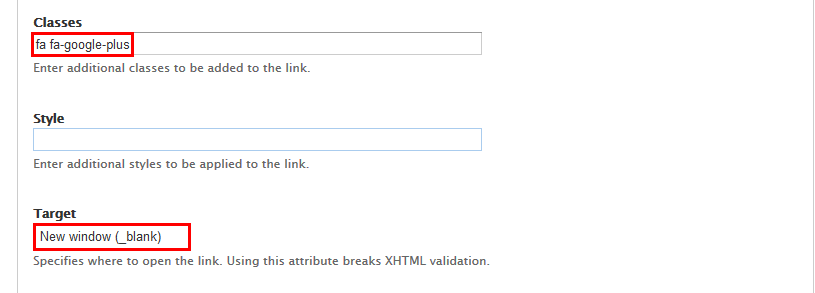
2. Click Add link link and add link following: Facebook, Twitter, Gplus, Pinterest
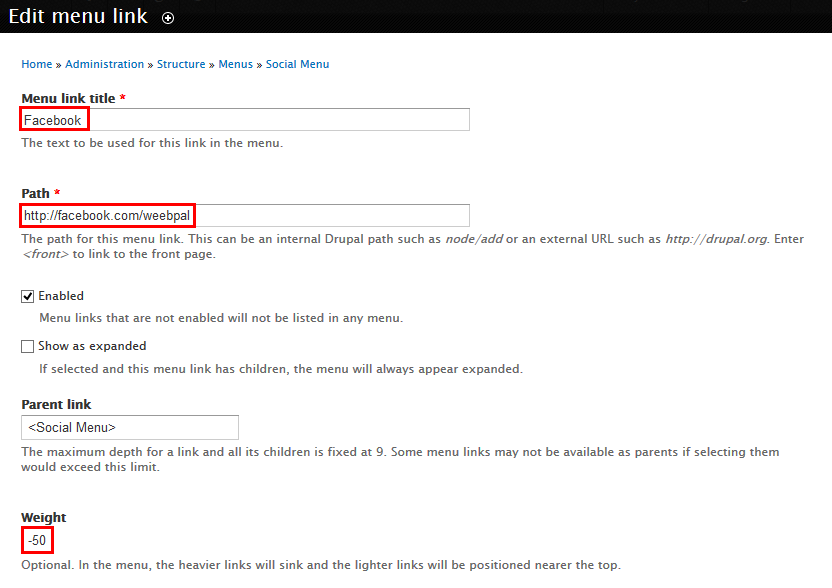
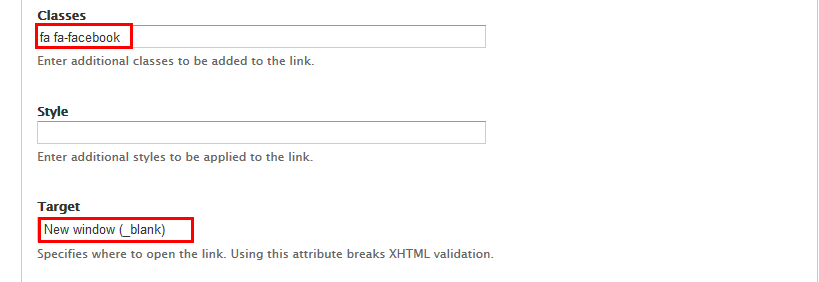
3. Set properties Facebook link
4. Set properties Twitter link
5. Set properties Gplus link
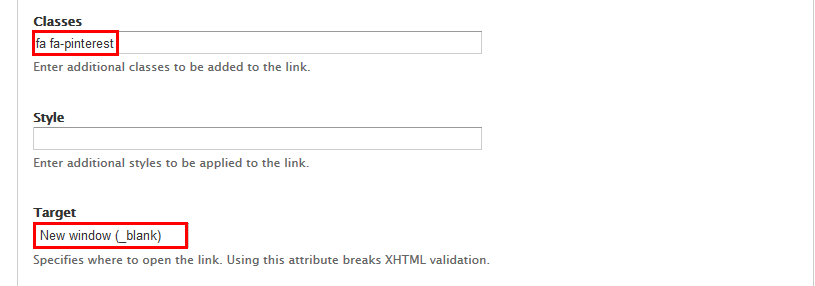
6. Set properties Pinterest link
7. Click Save button
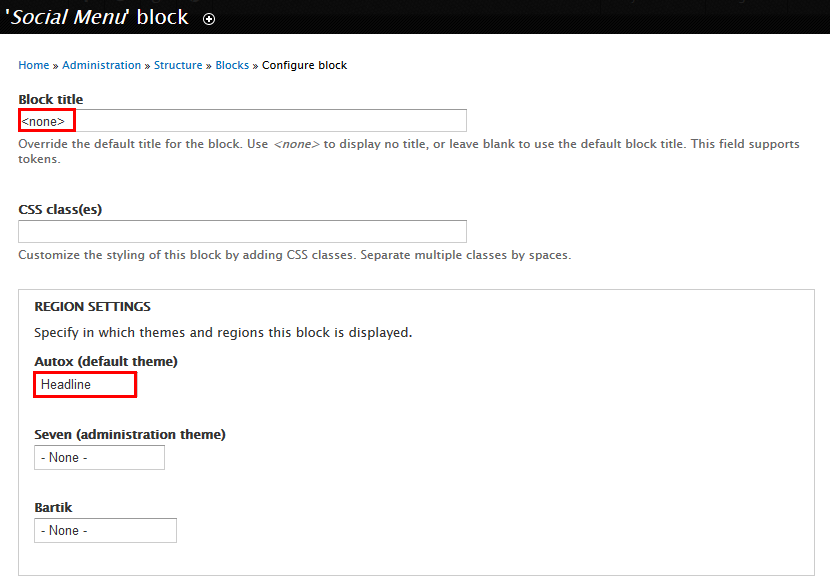
2. Configure Social Menu block
1. Navigate to Structure > Blocks, find Social Menu , click configure and set with following properties:
2. Click Save button
3. Add link User Menu menu
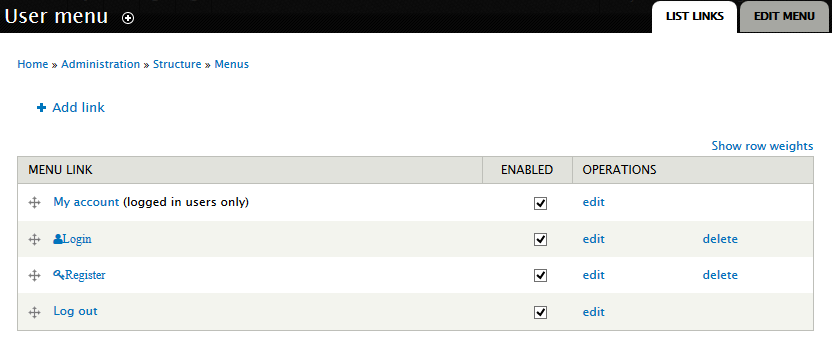
1. Navigate to Structure > Menu, find User Menu , click list link and add link menu
2. Set properties Login link following:
3. Set properties Register link following:
4. Click Save button
4. Configure User Menu block
Main menu
Front end Display
1. Navigate to Structure > Blocks, find TB Mega Menu: Main menu block, click configure link and set the following properties:
2. Click Save button
Search form
Front end Display
1. Navigate to Structure > Blocks, find Search form block, click configure link and set the following properties:
2. Click Save button
Slideshow block
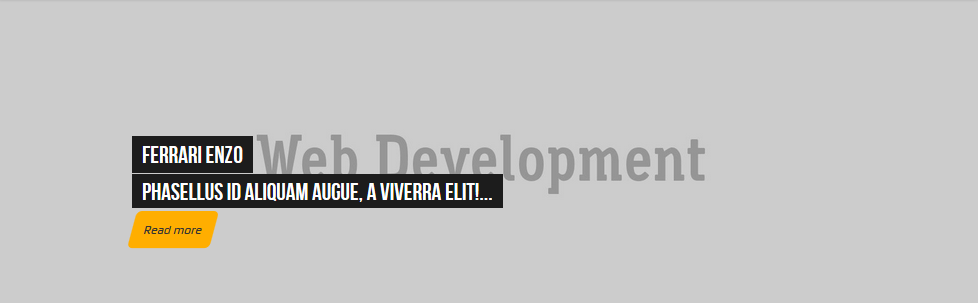
Front end Display
Create Slideshow view
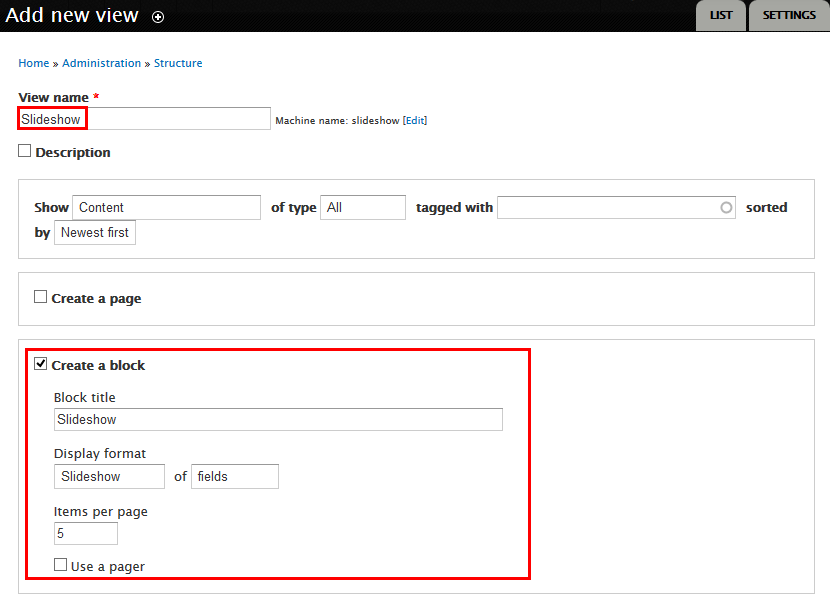
1. Navigate to Structure > Views, click Add views link, Create Slideshow view with following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
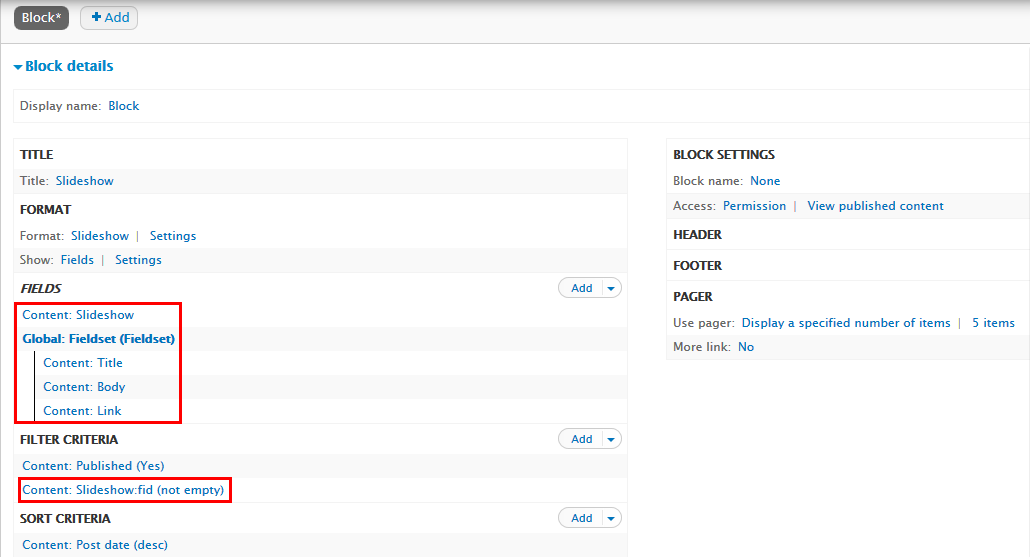
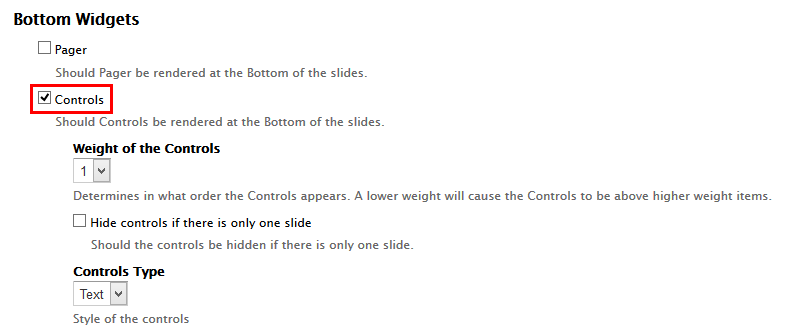
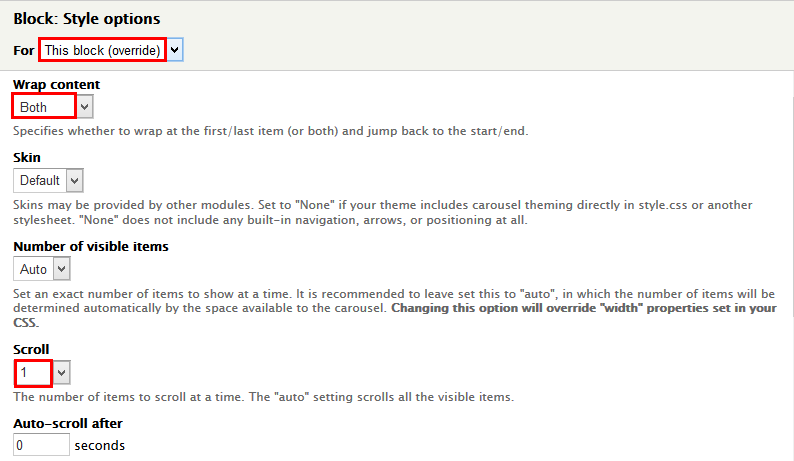
3. At FORMAT > Fomat area, click Settings:
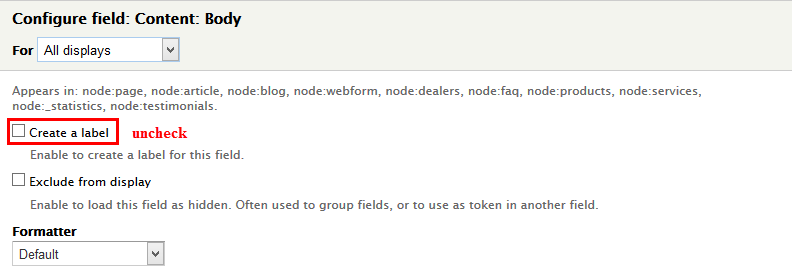
4. At FIELDS area, click Add button to add fields: Content: Slideshow, Global: Fieldset, Content: Body, Content: Link .
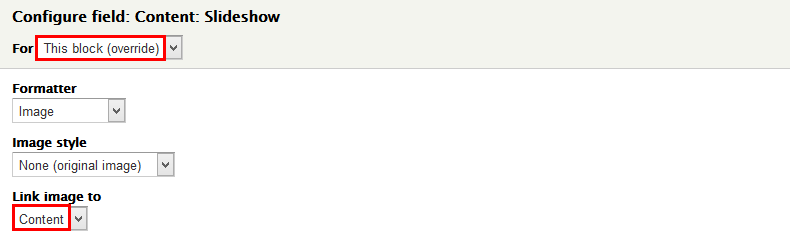
5. Set properties for Content: Slideshow
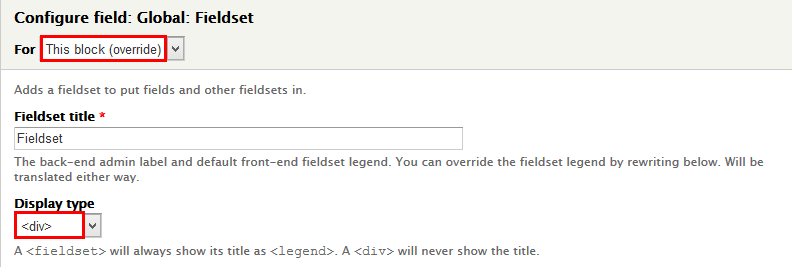
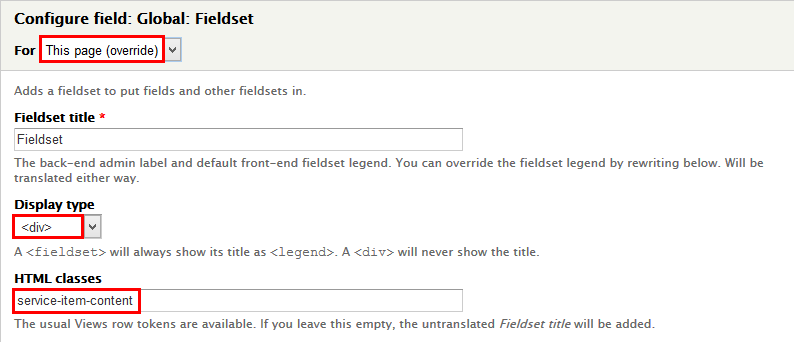
6. Set properties for Global: Fieldset
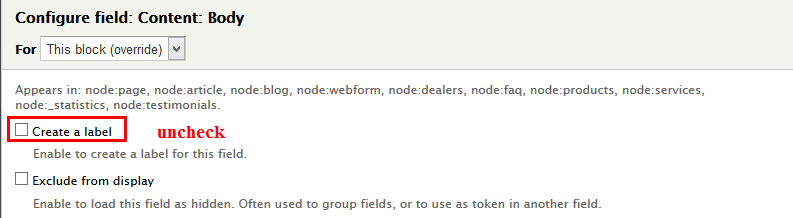
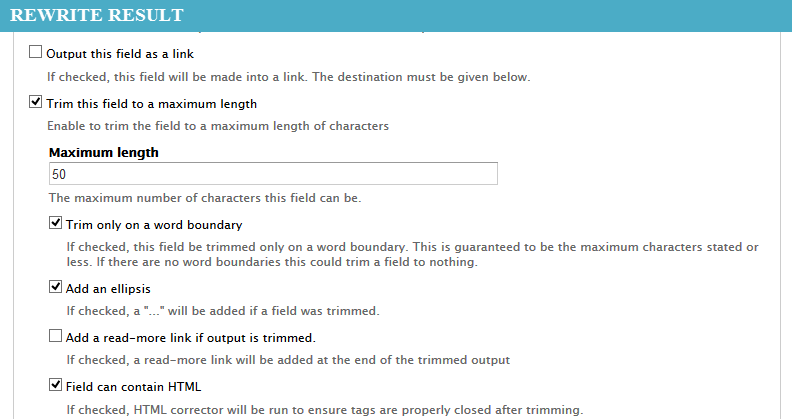
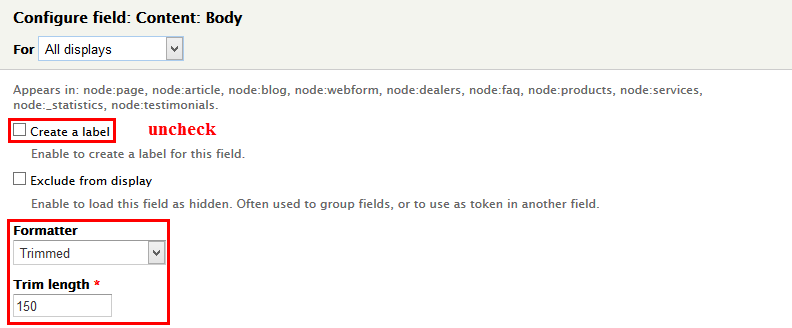
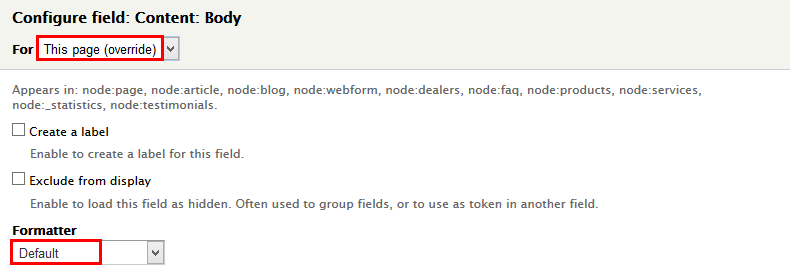
7. Set properties for Content: Body
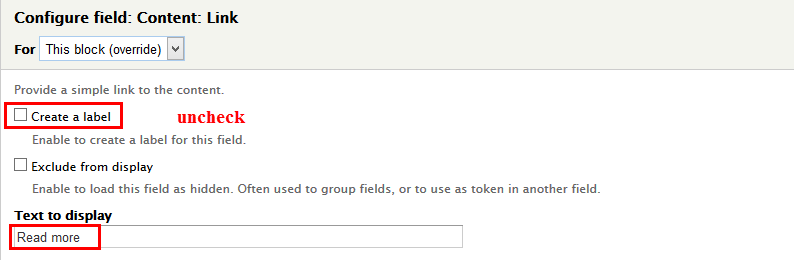
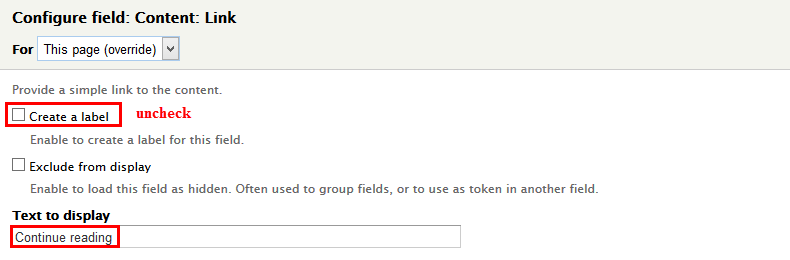
8. Set properties for Content: Link
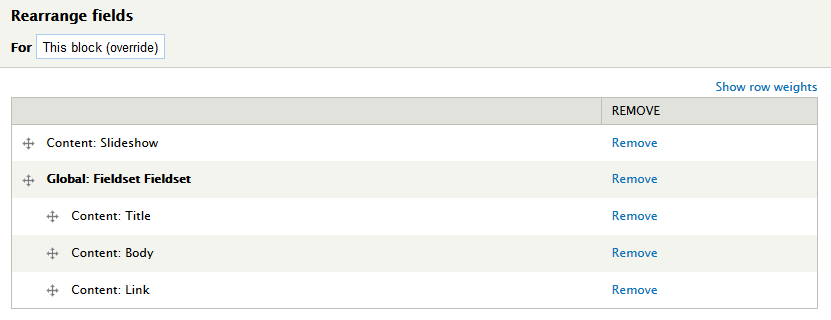
9. At FIELDS area, click Rearrange button and set following arrange
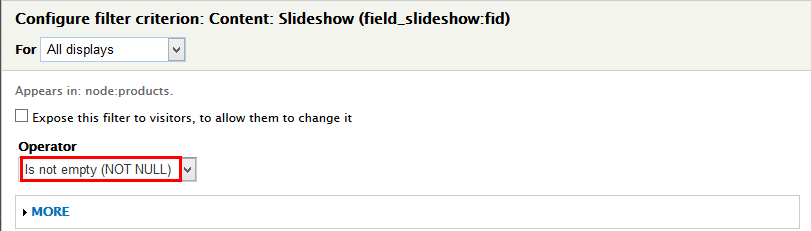
10. At FILTER CRITERIA area, click Add button to add fields: Content: Slideshow:fid and set following properties:
11. Click Save button
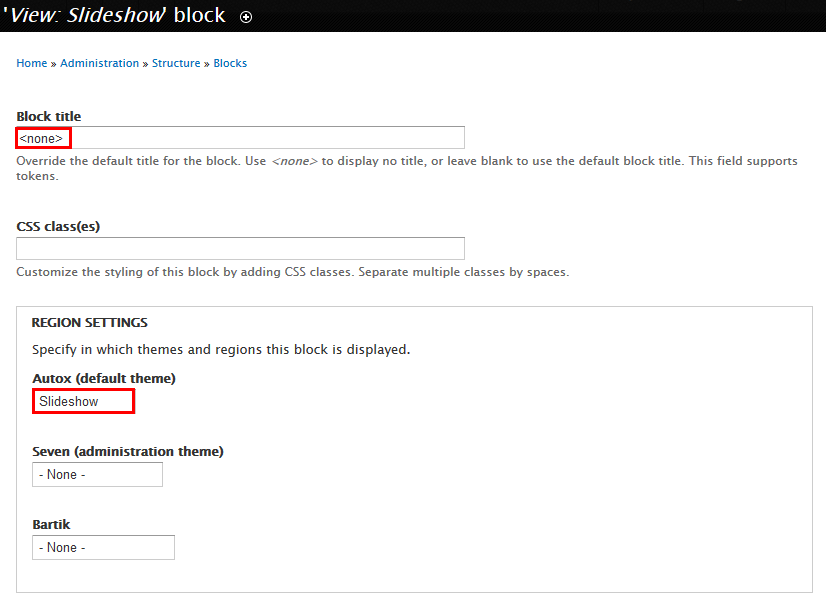
Configure View: Slideshow
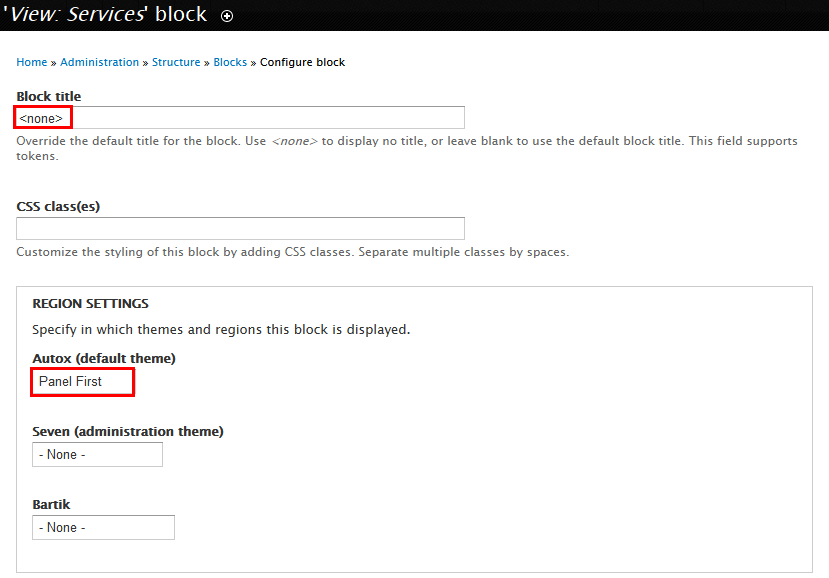
Services block
Front end Display
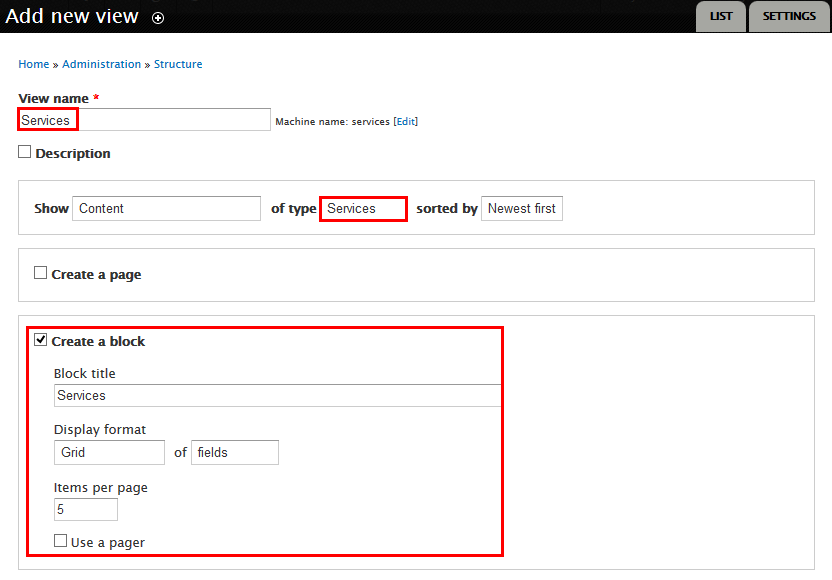
Create Services view
1. Navigate to Structure > Views, click Add views link, Create Services view with following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
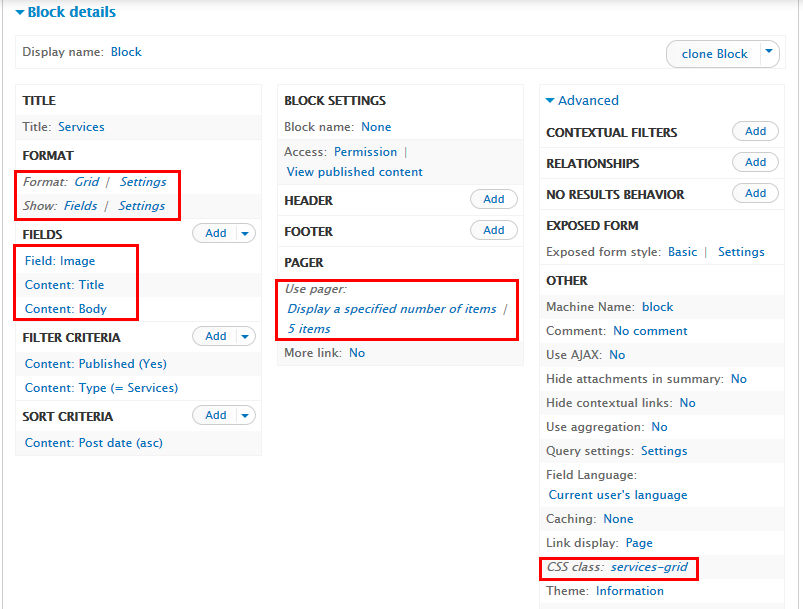
3. At FORMAT > Fomat area, click Settings:
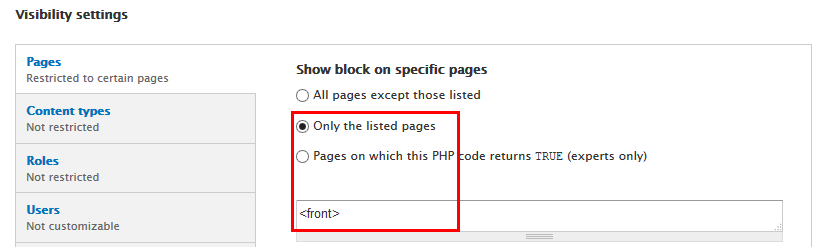
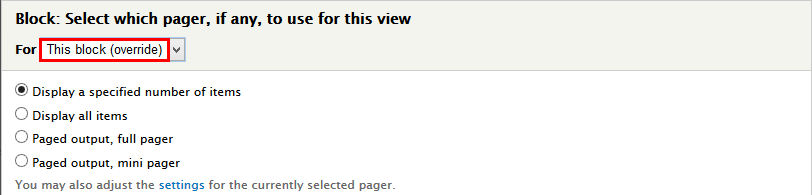
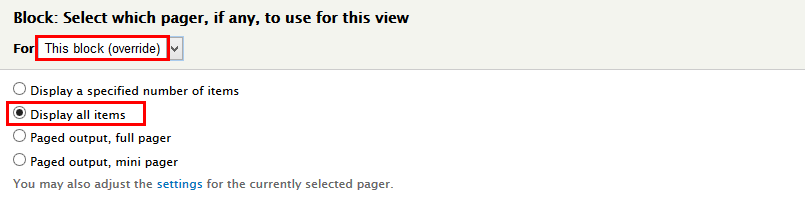
4. At PAGER > Use pager area, click link
5. At FIELDS area, click Add button to add fields: Field: Image, Content: Body .
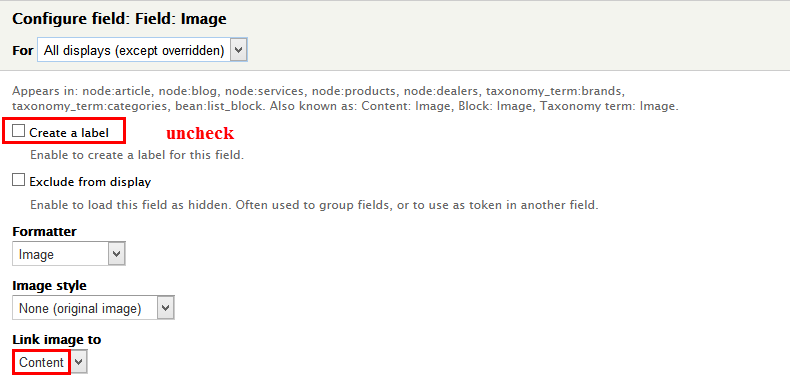
6. Set properties for Field: Image
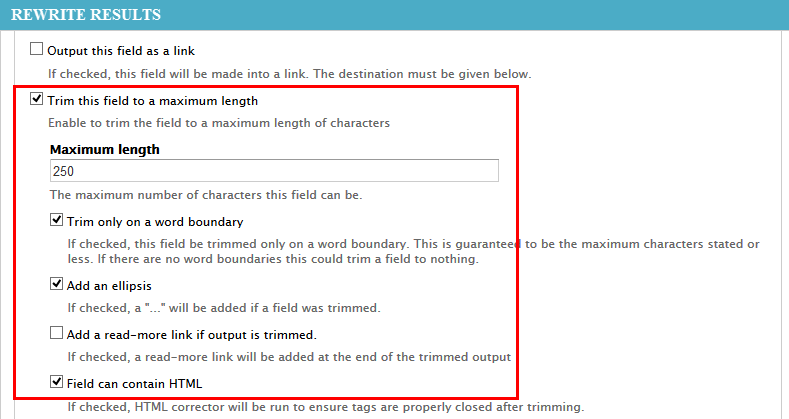
7. Set properties for Content: Body
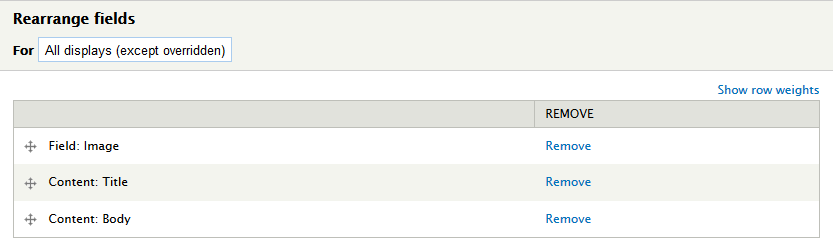
8. At FIELDS area, click Rearrange button and set following arrange
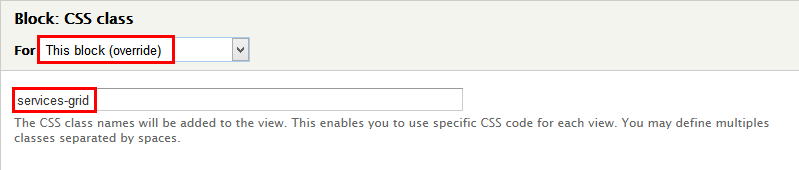
9. At Advanced > OTHER area, add CSS class
10. Click Save button
Configure View: Services
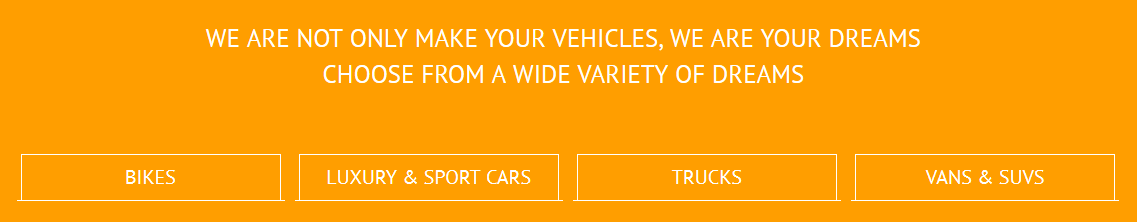
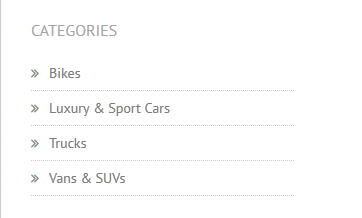
Categories block
Front end Display
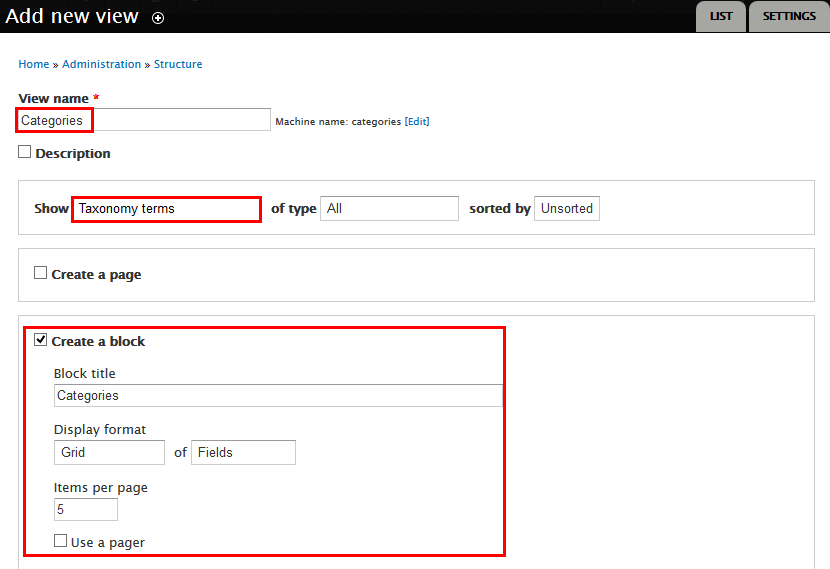
Create Categories view
1. Navigate to Structure > Views, click Add views link, Create Categories view with following properties:
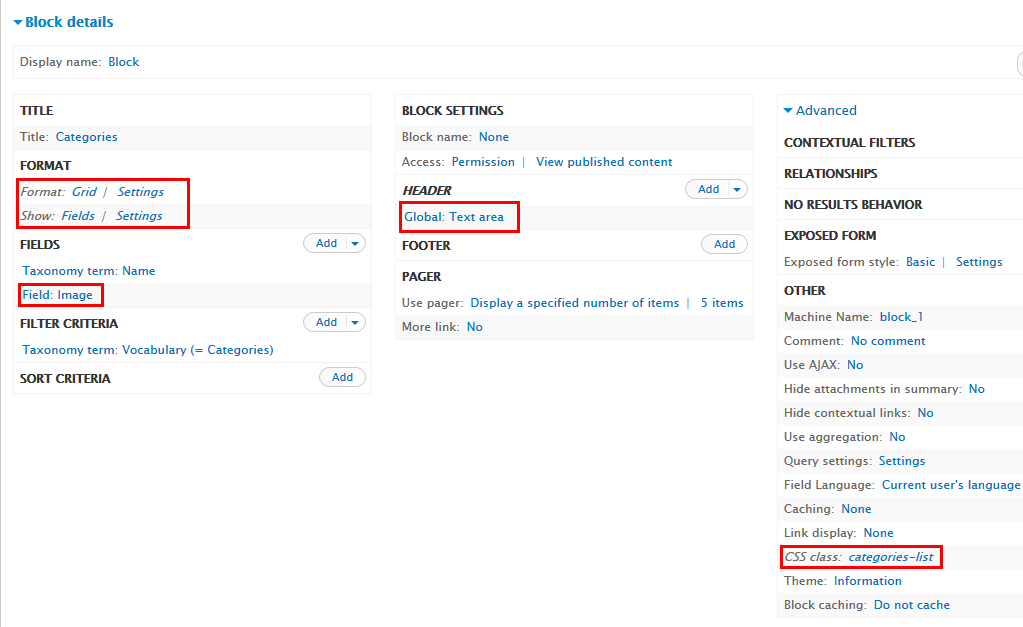
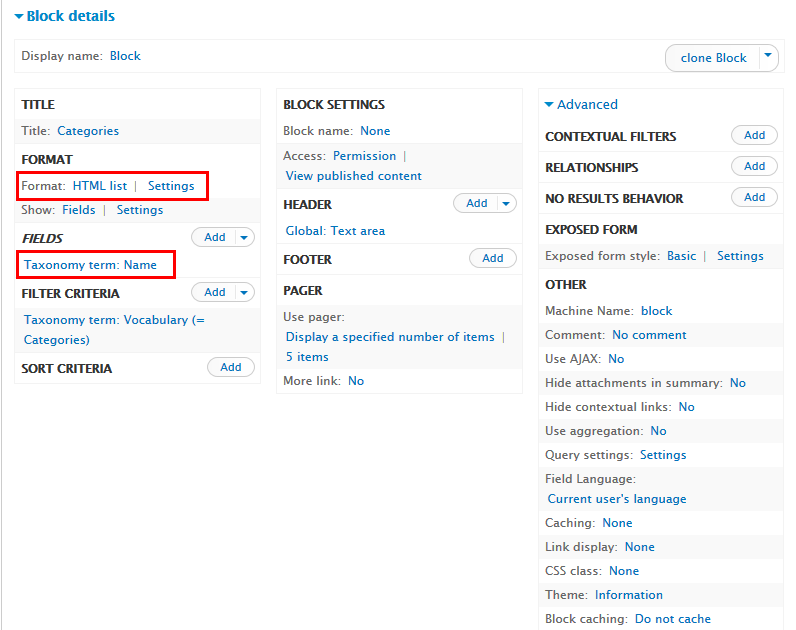
2. Click Continue and edit button. Next to steps below to set properties for following fields:
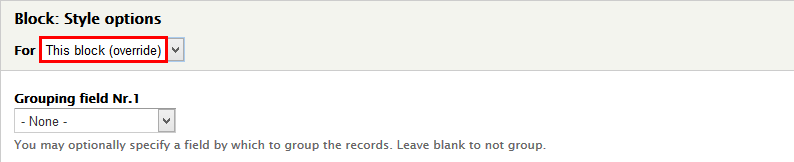
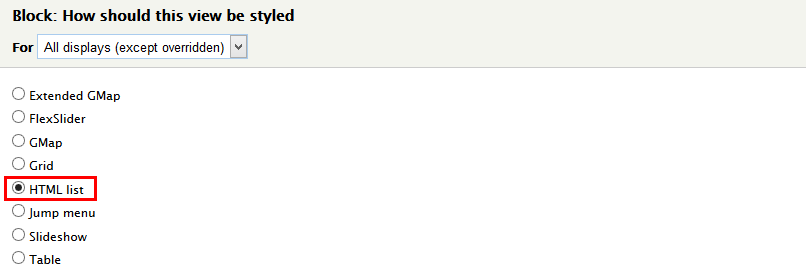
3. At FORMAT > Fomat area, click Settings:
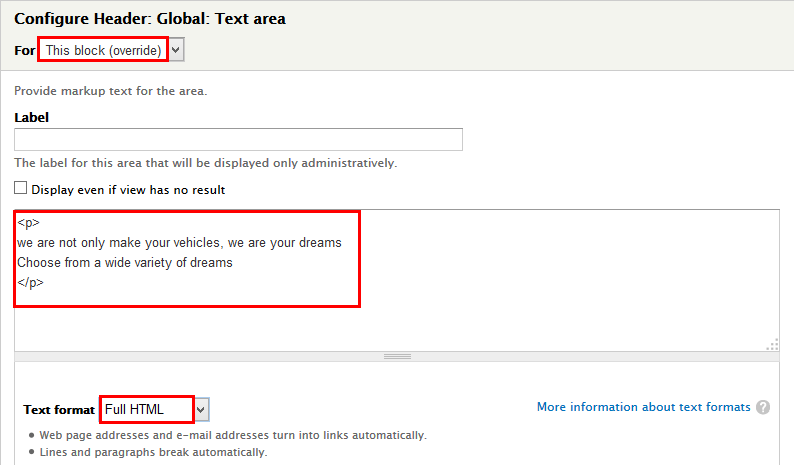
4. At HEADER area, click Add button field Global: Text area and set following properties:
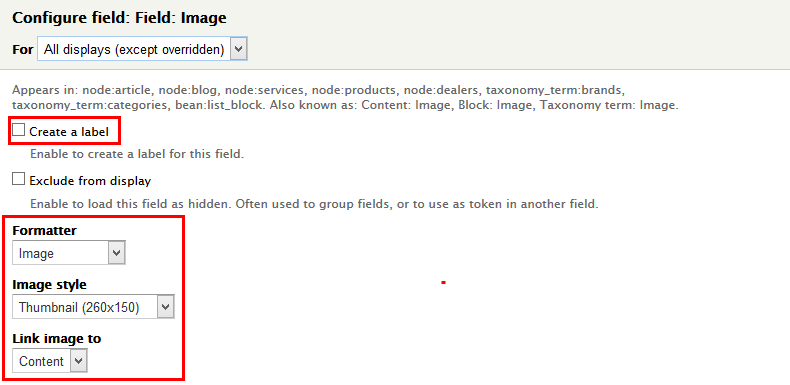
5. At FIELDS area, click Add button to add fields: Field: Image .
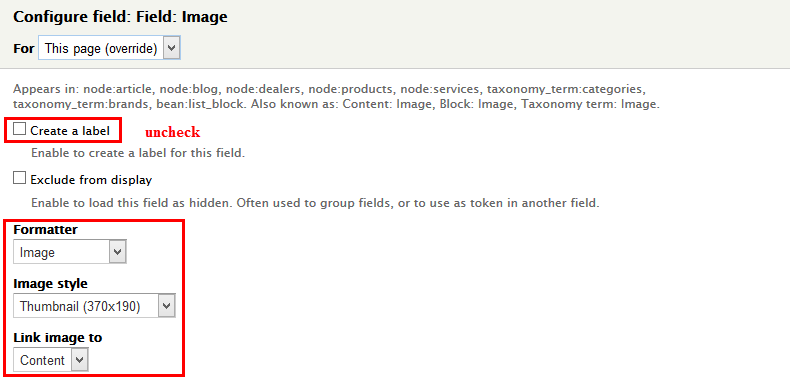
6. Set properties for Field: Image
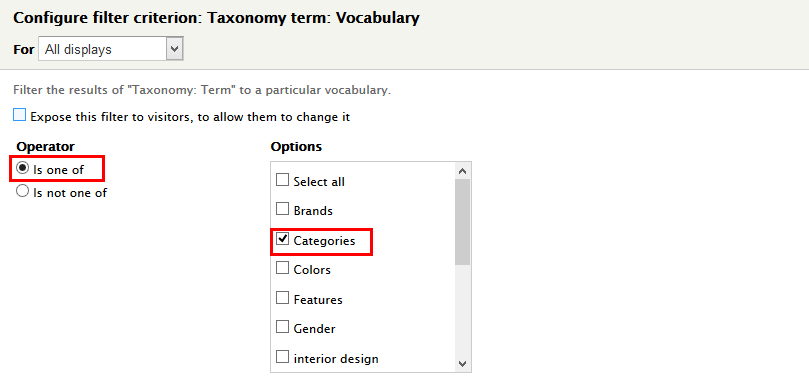
7. At FILTER CRITERIA area, click Add button add field Taxonomy term: Vocabulary and set following properties:
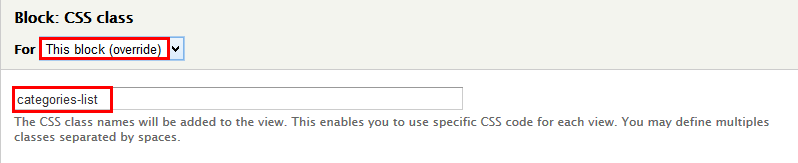
8. At Advanced > OTHER area, add CSS class
9. Click Save button
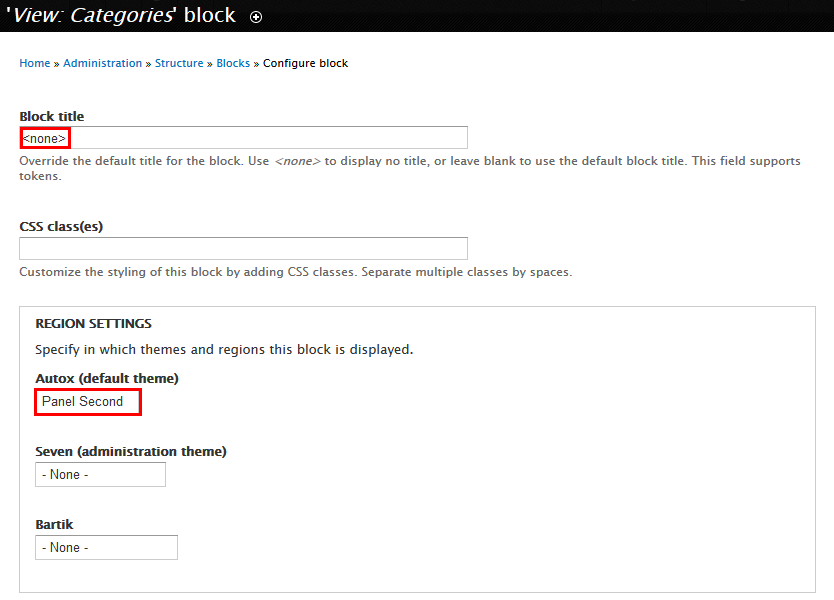
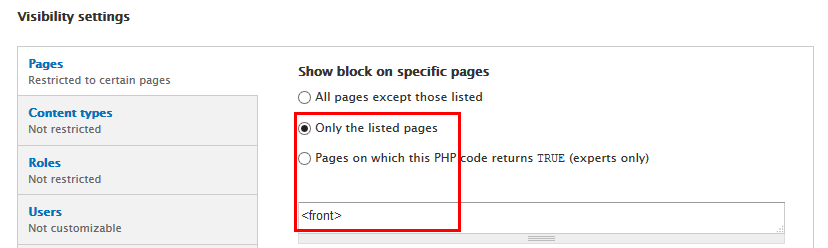
Configure View: Categories
Our Member block
Front end Display
Create Our Member view
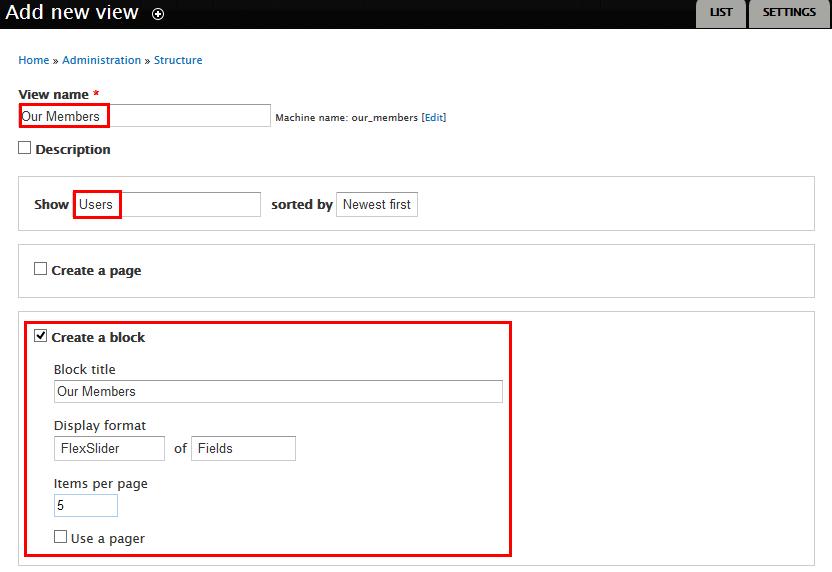
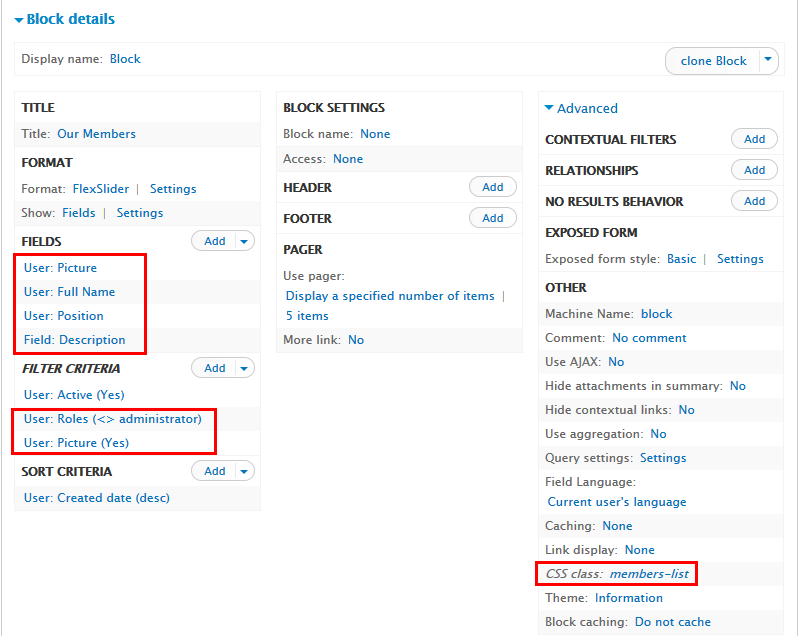
1. Navigate to Structure > Views, click Add views link, Create Our Member view with following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
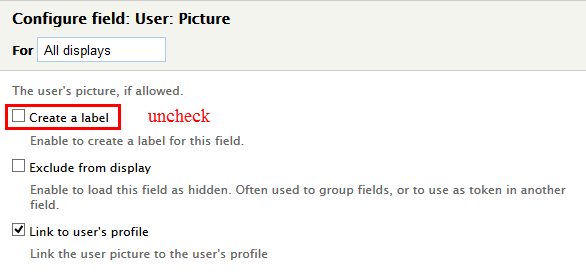
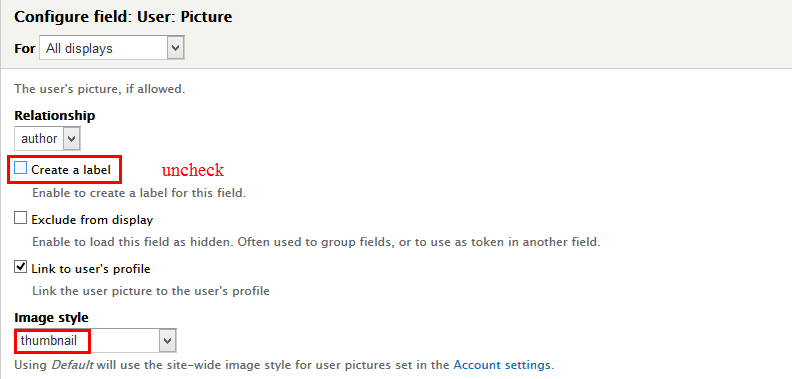
3. At FIELDS area, click Add button to add fields: User: Picture, User: Full Name, User: Position, Field: Description .
4. Set properties for User: Picture
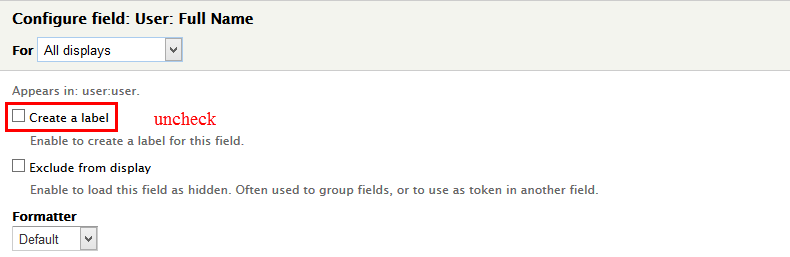
5. Set properties for User: Full Name
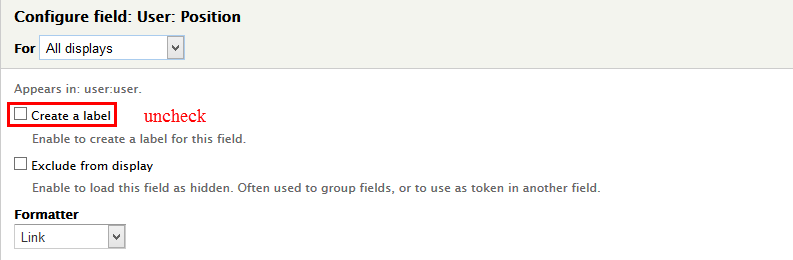
6. Set properties for User: Position
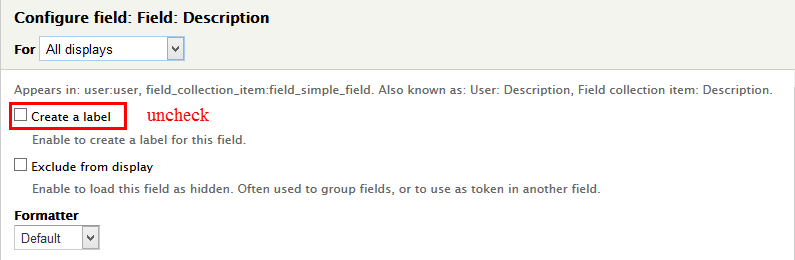
7. Set properties for Field: Description
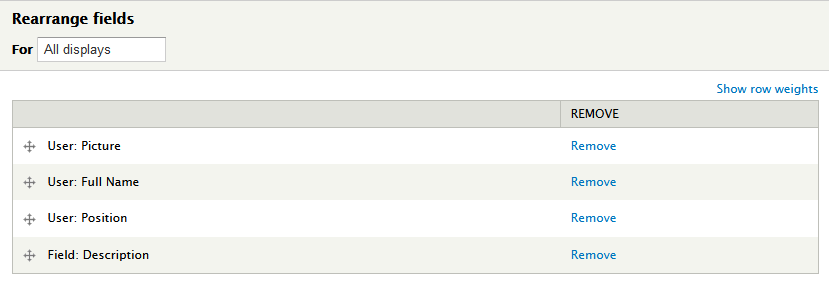
8. At FIELDS area, click Rearrange button and set following arrange
9. At FILTER CRITERIA area, click Add button add field User: Roles , User: Picture
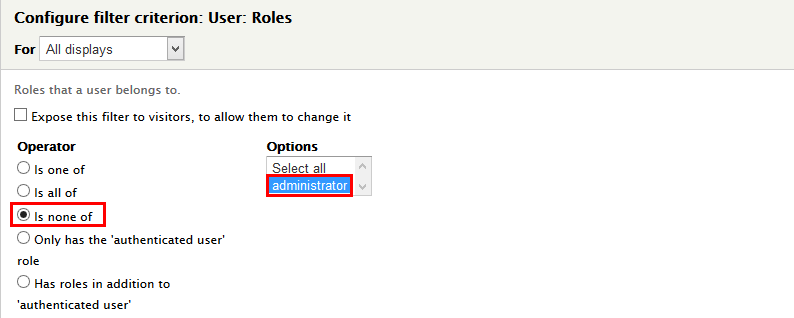
10. Set properties for User: Roles
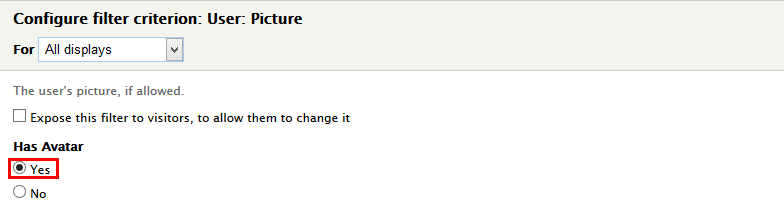
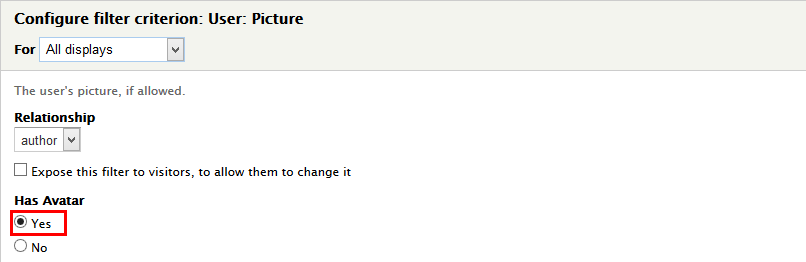
11. Set properties for User: Picture
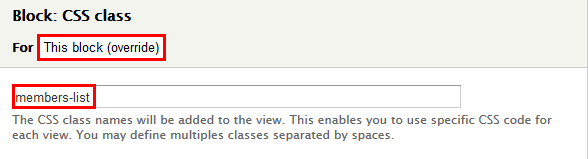
12. At Advanced > OTHER area, add CSS class
13. Click Save button
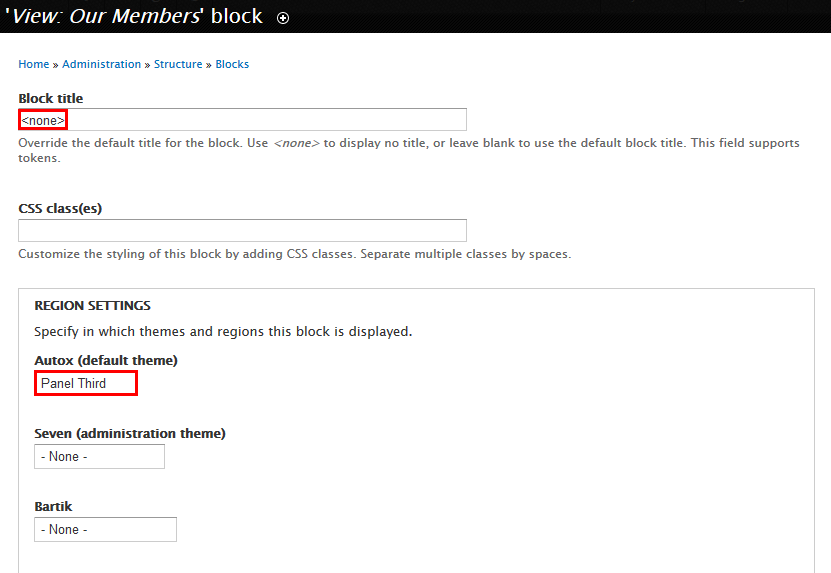
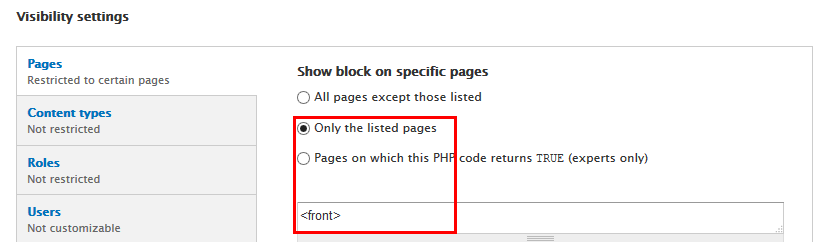
Configure View: Our Member
Statistics block
Front end Display
Create Statistics view
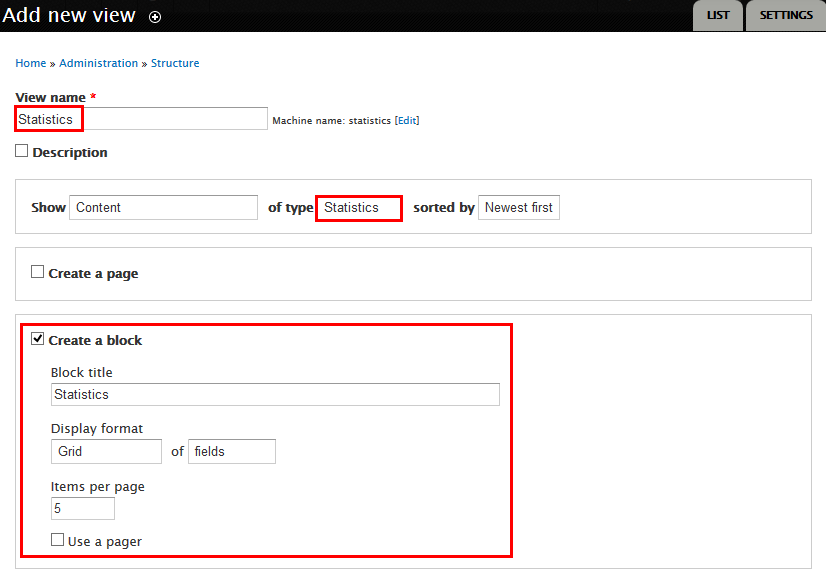
1. Navigate to Structure > Views, click Add views link, Create Statistics view with following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
3. At FIELDS area, click Add button to add fields: Content: Counter.
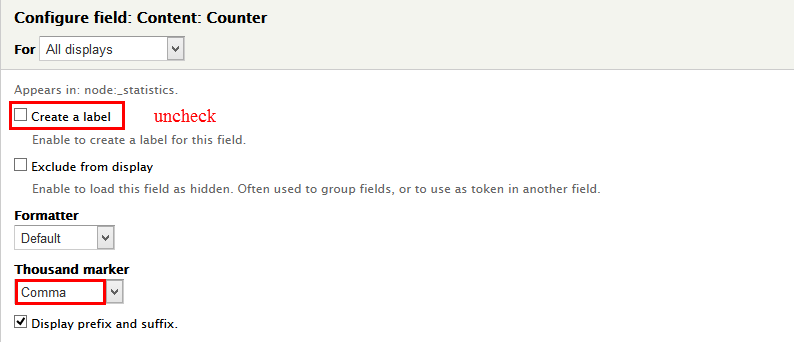
4. Set properties for Content: Counter
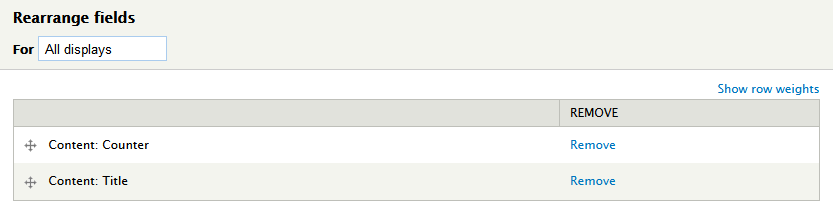
5. At FIELDS area, click Rearrange button and set following arrange
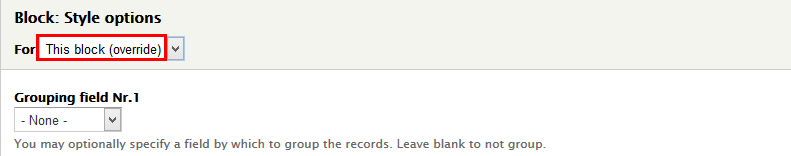
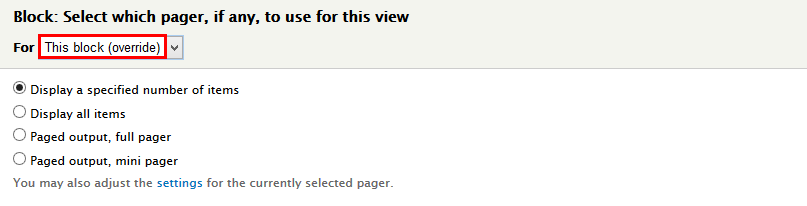
6. At FORMAT > Fomat area, click Setting:
7. At HEADER > User Pager area, click link:
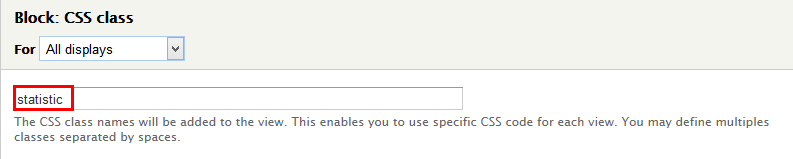
8. At Advanced > OTHER area, add CSS class
9. Click Save button
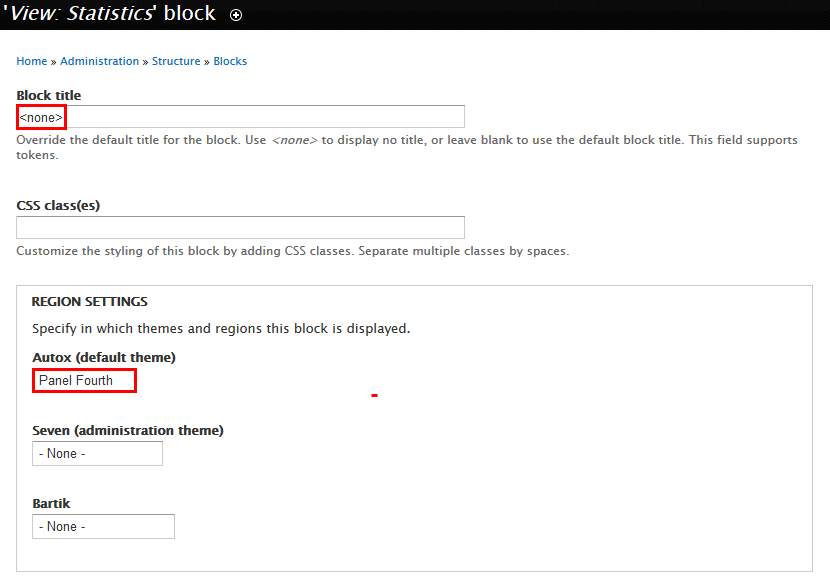
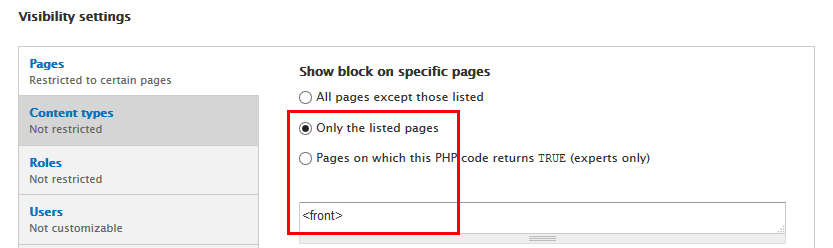
Configure View: Statistics
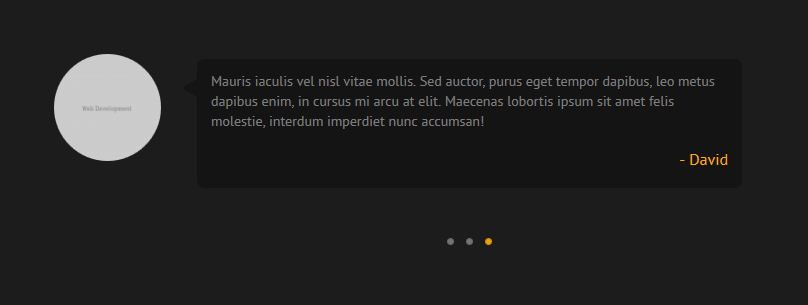
Testimonials block
Front end Display
Create Testimonials view
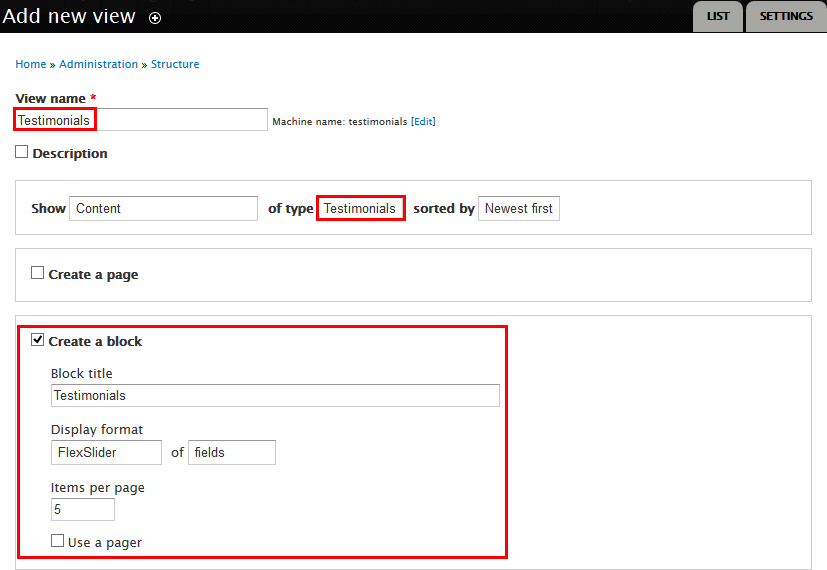
1. Navigate to Structure > Views, click Add views link, Create Testimonials view with following properties:
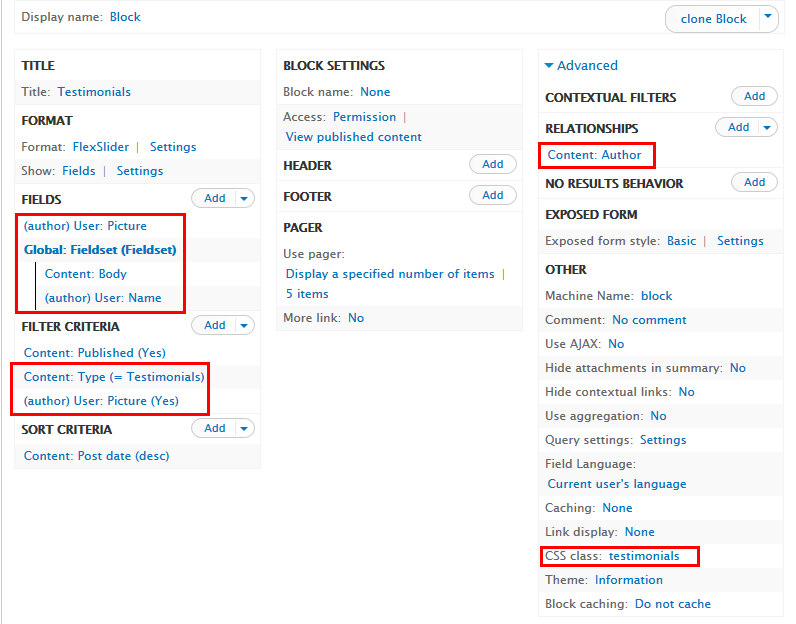
2. Click Continue and edit button. Next to steps below to set properties for following fields:
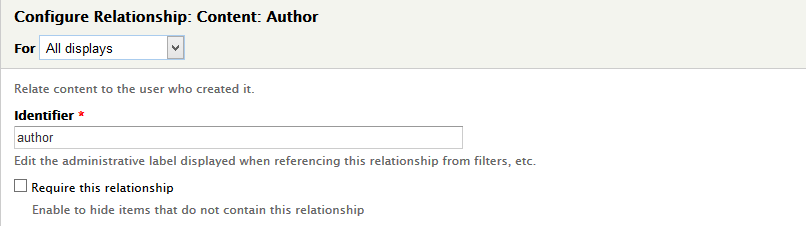
3. At Advanced > RELATIONSHIP area, add Content: Author
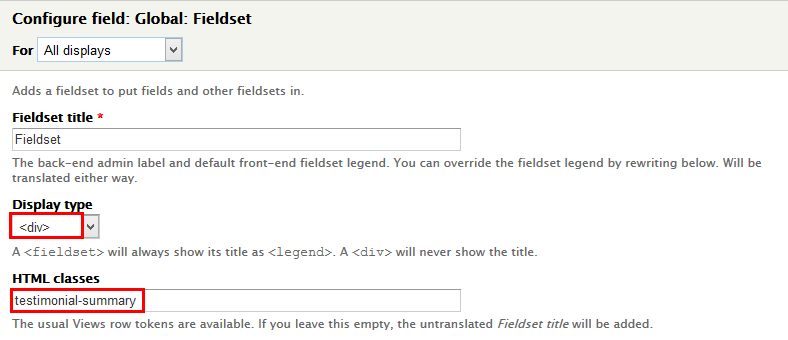
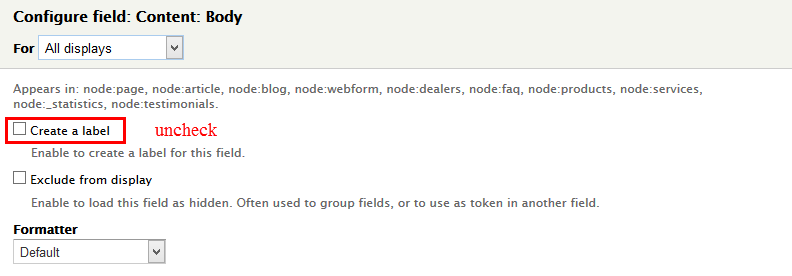
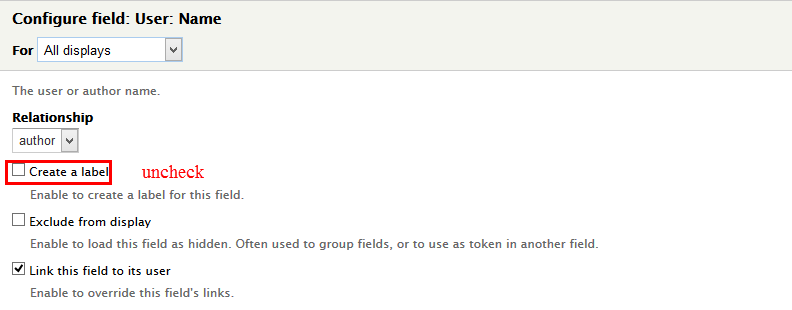
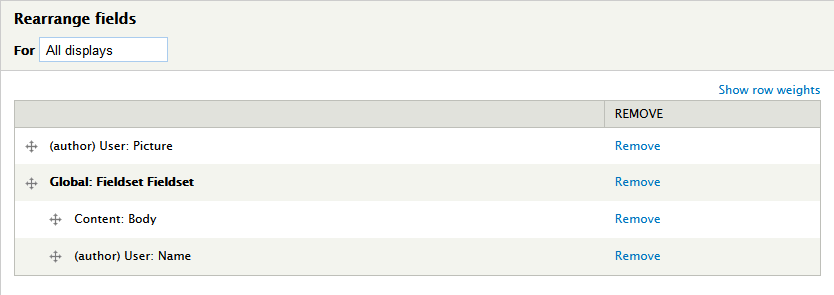
4. At FIELDS area, click Add button to add fields: User: Picture, Global: Fieldset, Content: Body, User: Name .
5. Set properties for User: Picture
6. Set properties for Global: Fieldset
7. Set properties for Content: Body
8. Set properties for User: Name
9. At FIELDS area, click Rearrange button and set following arrange
10. At FILTER CRITERIA area, click Add button and add file User: Picture
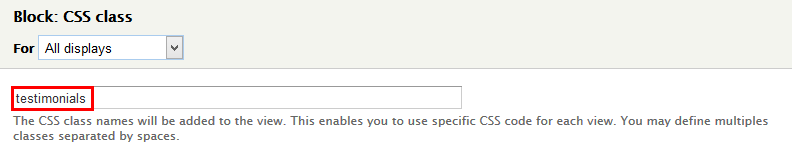
11. At Advanced > OTHER area, add CSS class
12. Click Save button
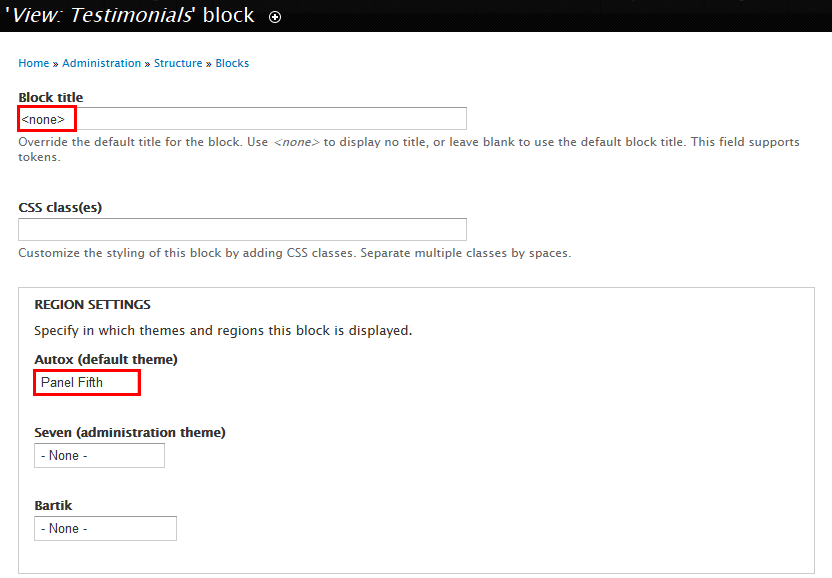
Configure View: Testimonials
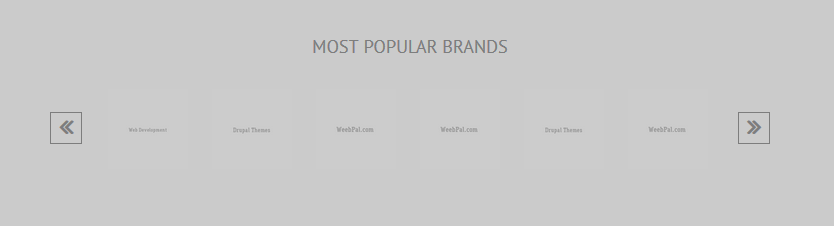
Brands block
Front end Display
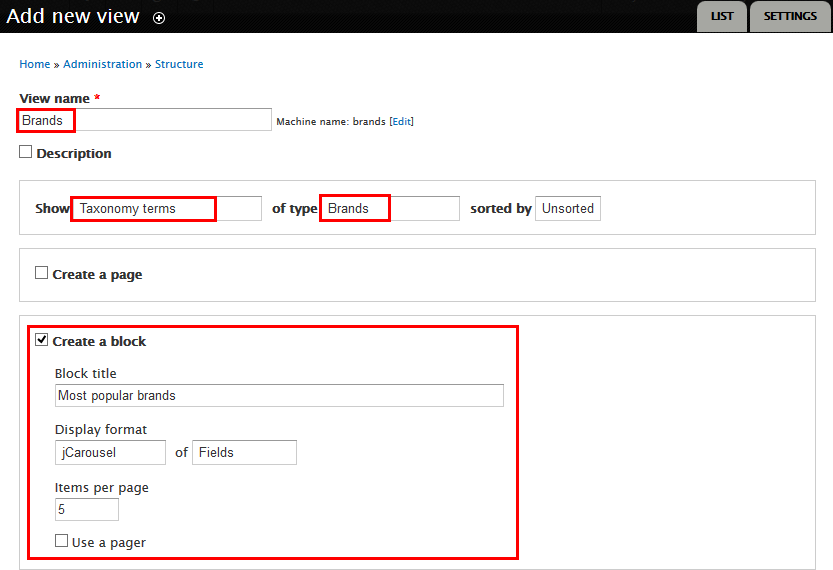
Create Brands view
1. Navigate to Structure > Views, click Add views link, Create Brands view with following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
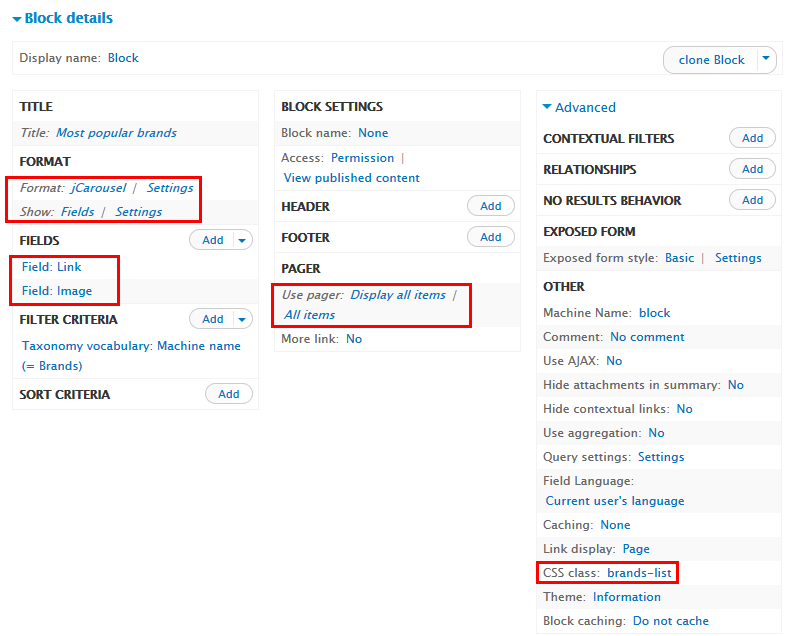
3. At FORMAT > Fomat area, click Settings:
4. At HEADER > User Pager area, click link:
5. At FIELDS area, click Add button to add fields: Field: Link, Field: Image .
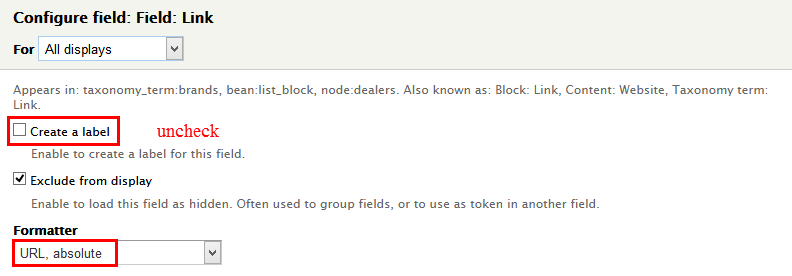
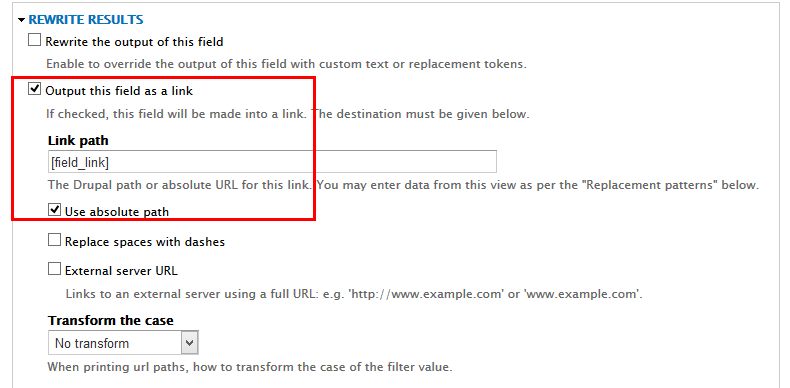
6. Set properties for Field: Link
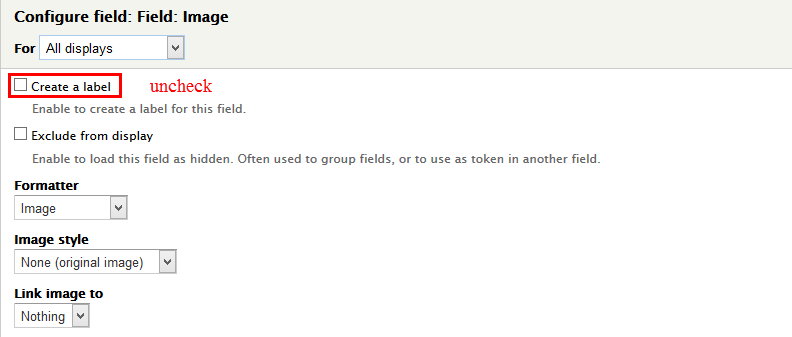
7. Set properties for Field: Image
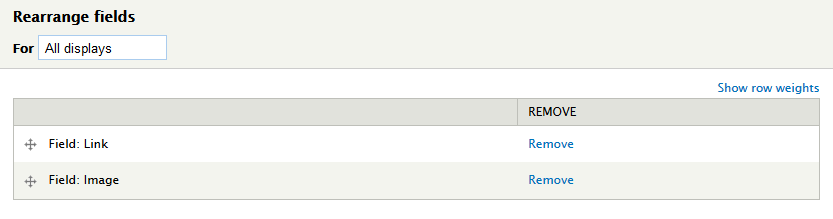
8. At FIELDS area, click Rearrange button and set following arrange
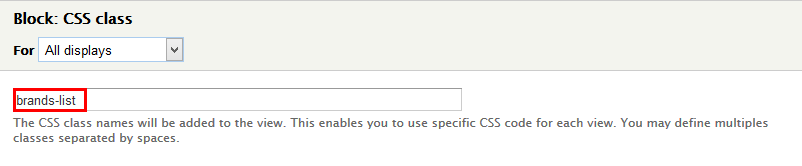
9. At Advanced > OTHER area, add CSS class
10. Click Save button
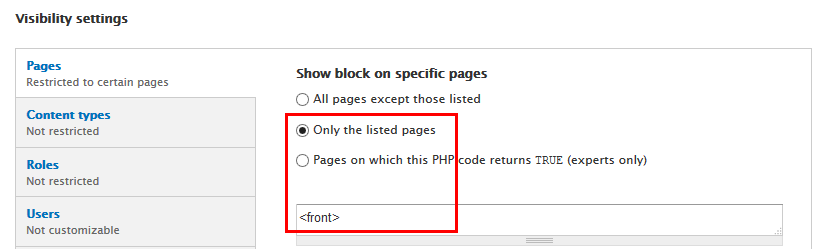
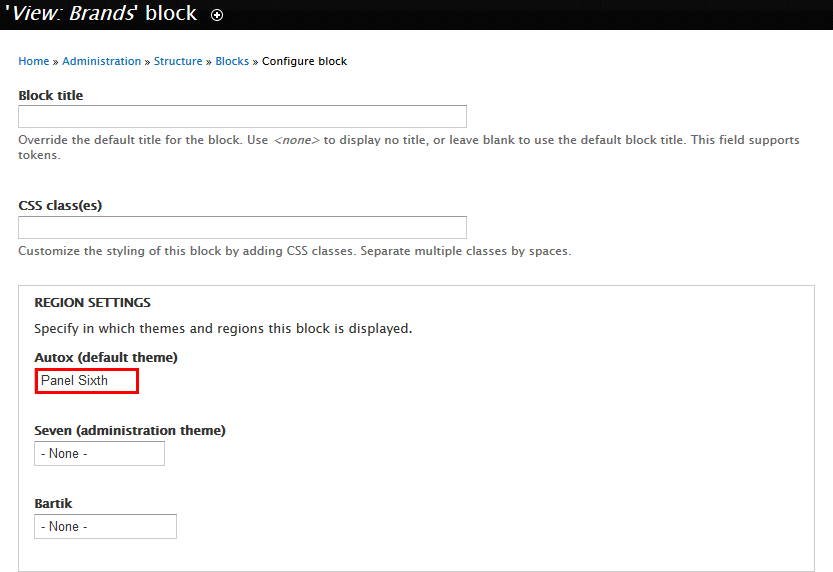
Configure View: Brands
Address block
Front end Display
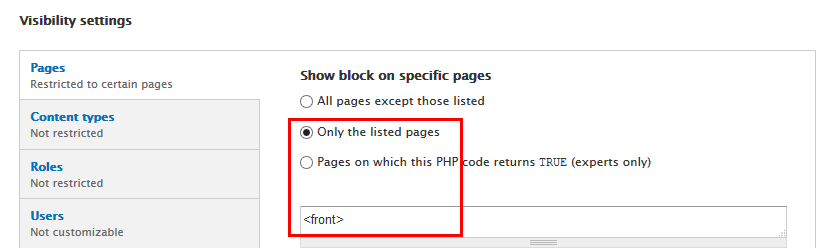
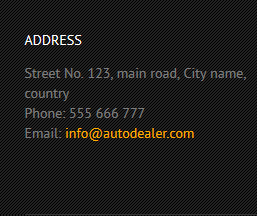
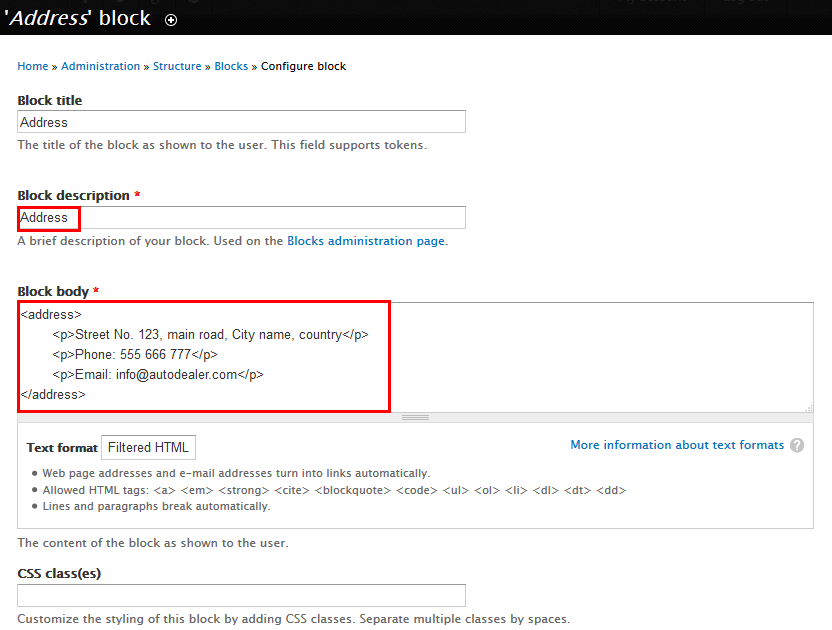
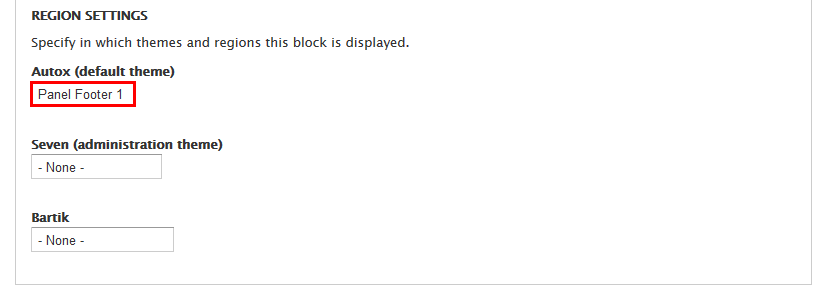
1. Navigate to Structure > Blocks, click Add Block link, Create Address block with following properties:
Refer to following HTML code:
<address>
<p>Street No. 123, main road, City name, country</p>
<p>Phone: 555 666 777</p>
<p>Email: [email protected]</p>
</address>
2. Click Save button
Categories Footer block
Front end Display
1. Create Categories Footer block view
1. Navigate to Structure > Views, find Categories view, then click Add > Block button, set properties for following fields:
2. At FORMAT > Fomat area, click Settings:
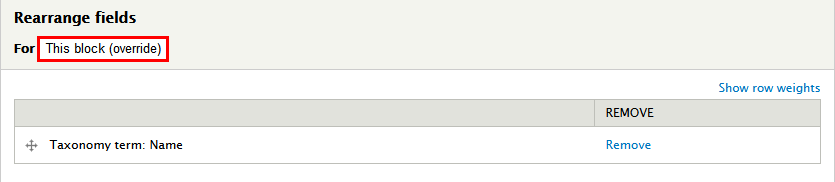
3. At FIELDS area, click Rearrange button and click Remove link of Taxonomy term: Name and set following properties
4. Click Save to save view
2. Configure Categories Footer block
Essential Links Menu
Front end Display
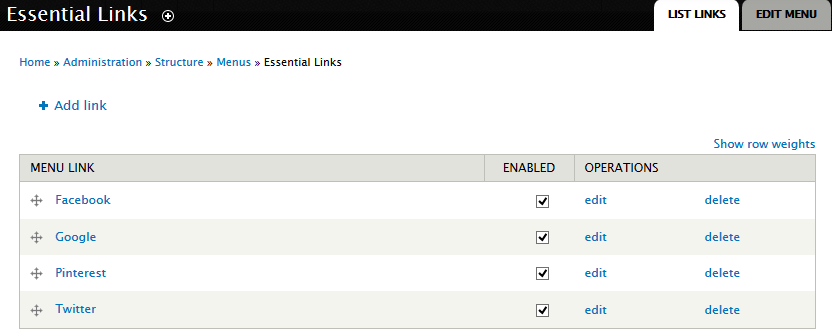
1. Create Essential Links Menu
1. Navigate to Structure > Menu, click Add menu, then create Essential Links Menu and add following field:
2. Click Save button
2. Configure Essential Links Menu
Tags in Tags: Custom block
Configure Tags in Tags block
1. Navigate to Structure > Blocks, Find Tags in Tags link, click configure block with following properties:
2. Click Save block button.
Find us on and Subscribe block
Front end Display
1.Create and configure Find us on block
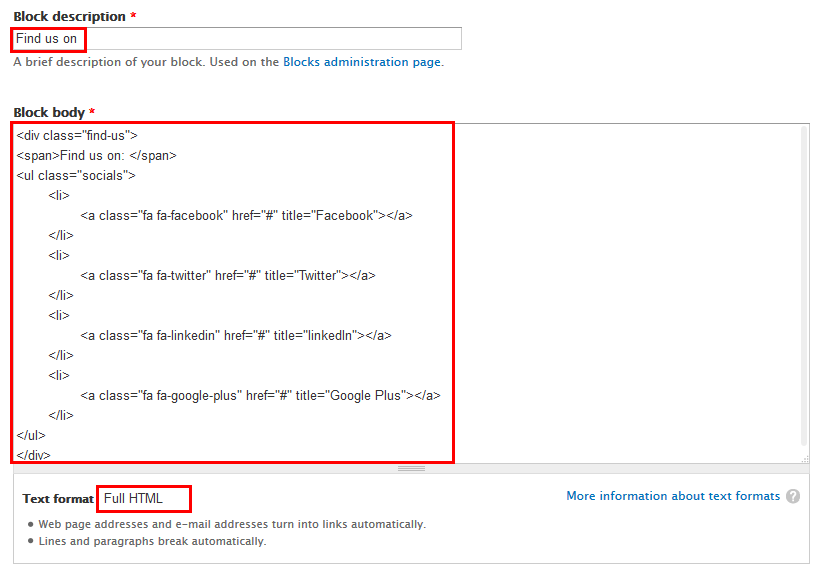
1. Navigate to Structure > Blocks, click Add block link, Create Find us on block with following properties:
2. Click Save block button.
Refer to following HTML code:
<div class="find-us">
<span>Find us on: </span>
<ul class="socials">
<li>
<a class="fa fa-facebook" href="#" title="Facebook"></a>
</li>
<li>
<a class="fa fa-twitter" href="#" title="Twitter"></a>
</li>
<li>
<a class="fa fa-linkedin" href="#" title="linkedIn"></a>
</li>
<li>
<a class="fa fa-google-plus" href="#" title="Google Plus"></a>
</li>
</ul>
</div>
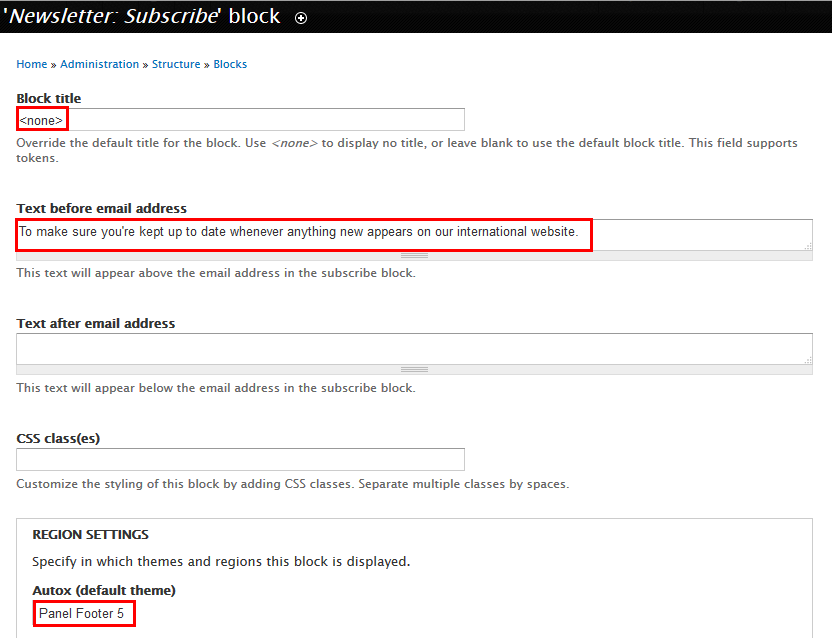
2.Configure Newsletter: Subscribe : Custom block
Copyright block
Front end Display
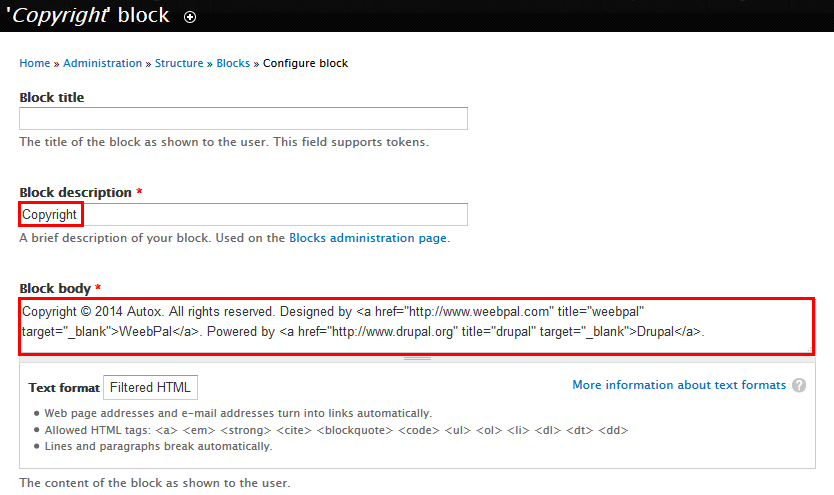
Create & configure Copyright block
1. Navigate to Structure > Blocks, click Add block link, Create Copyright block with following properties:
2. Click Save block button.
Refer to following HTML code:
Copyright © 2014 Autox. All rights reserved. Designed by <a href="http://www.weebpal.com" title="weebpal" target="_blank">WeebPal</a>. Powered by <a href="http://www.drupal.org" title="drupal" target="_blank">Drupal</a>.
Footer menu
Front end Display
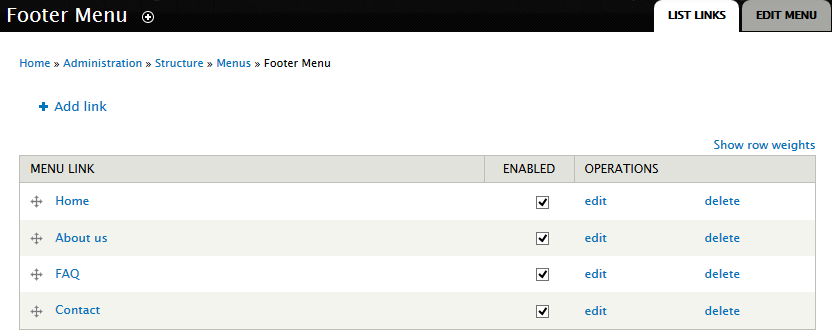
1. Create Footer menu
1. Navigate to Structure > Menu, click Add menu, then create Footer menu and add following fields:
2. Click Save button
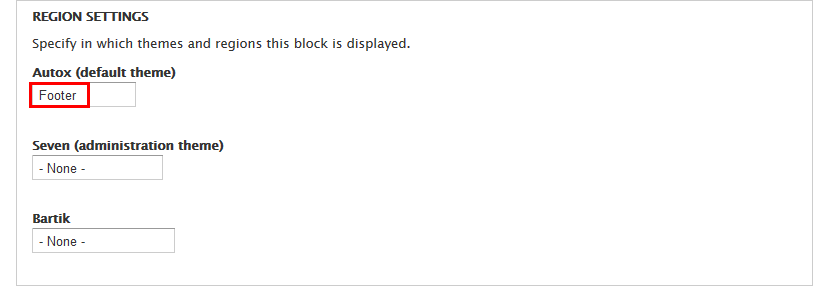
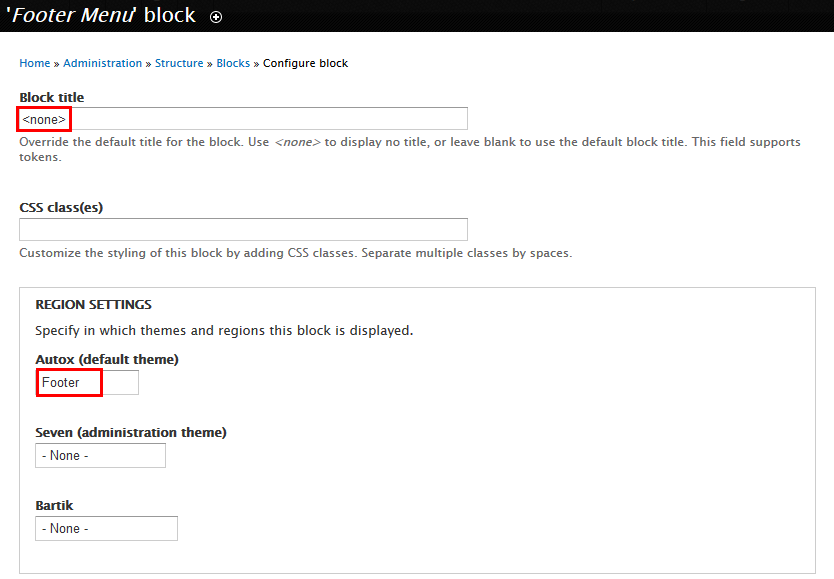
2. Configure Footer menu
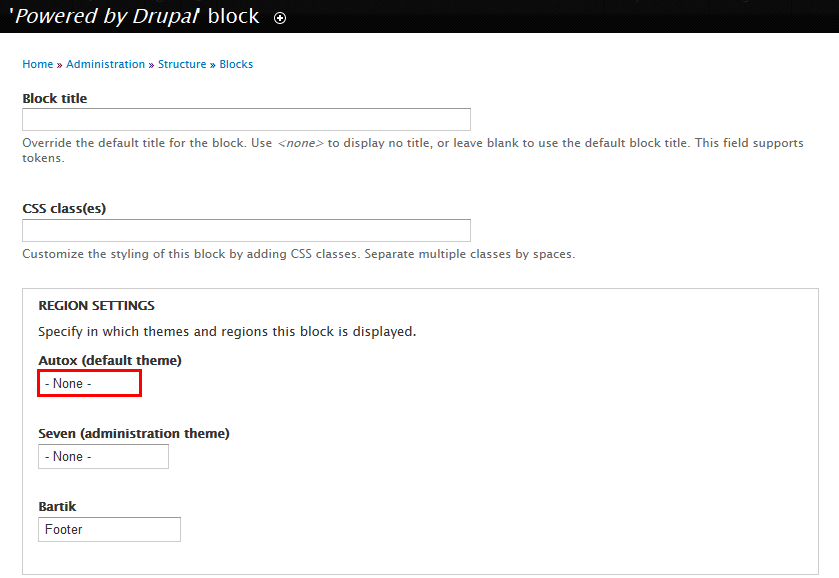
Configure Powered by Drupal block
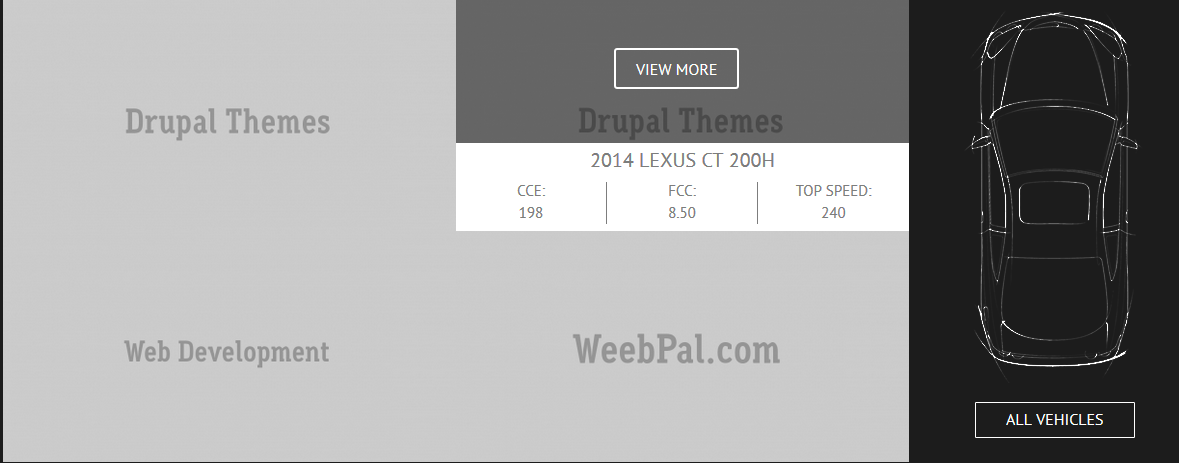
Frontpage view
Front end Display
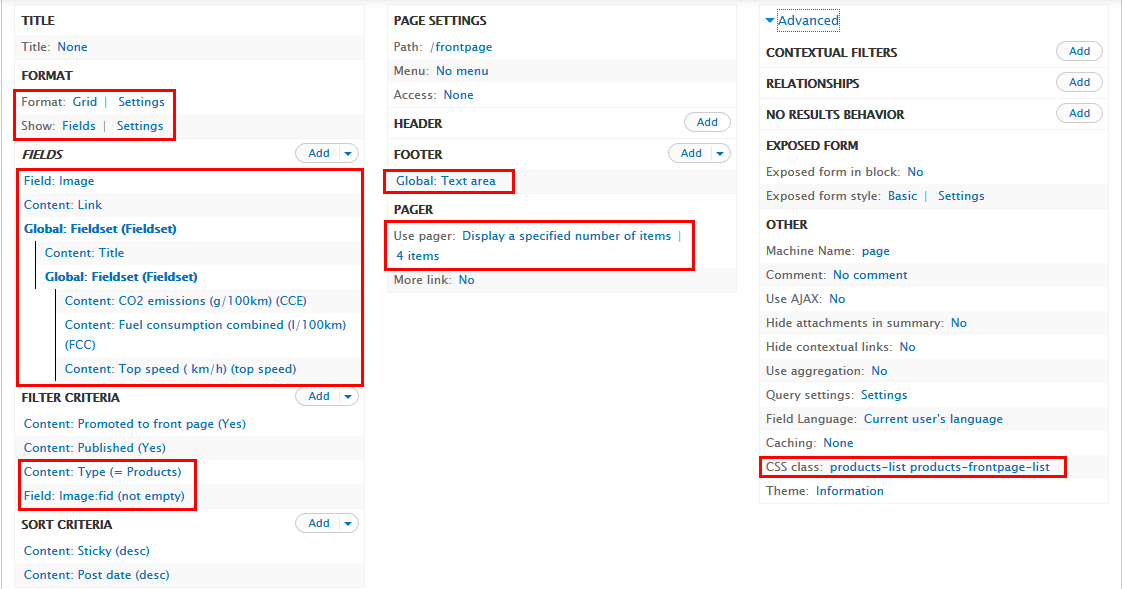
Edit Frontpage page view
1. Navigate to Structure > View ,find Frontpage view, click Enable button. Then click Edit button , find and click Page button and set following properties:
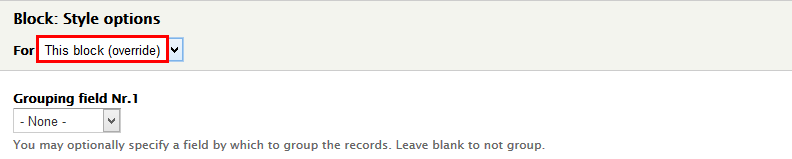
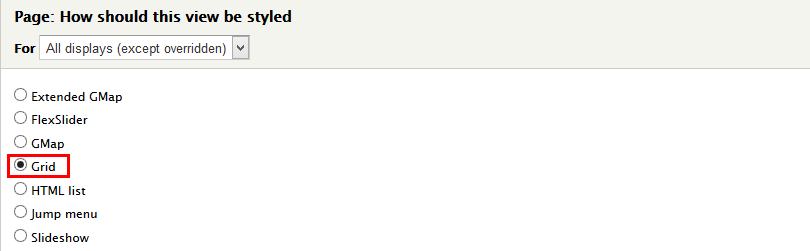
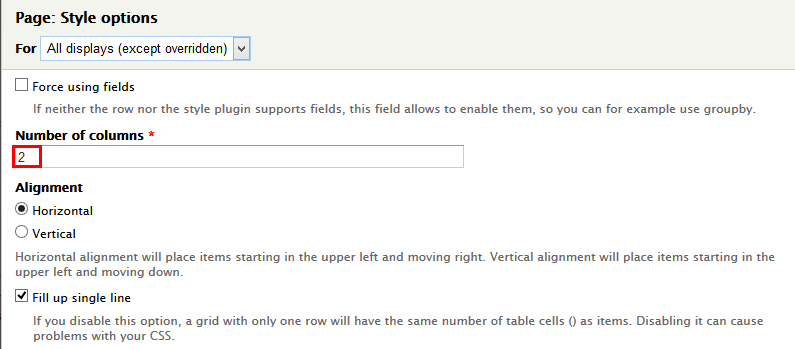
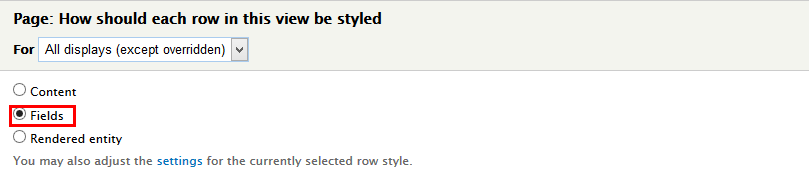
2. At FORMAT area, find Format click link and set following properties:
3. At FORMAT area, find Show click link and set following properties:
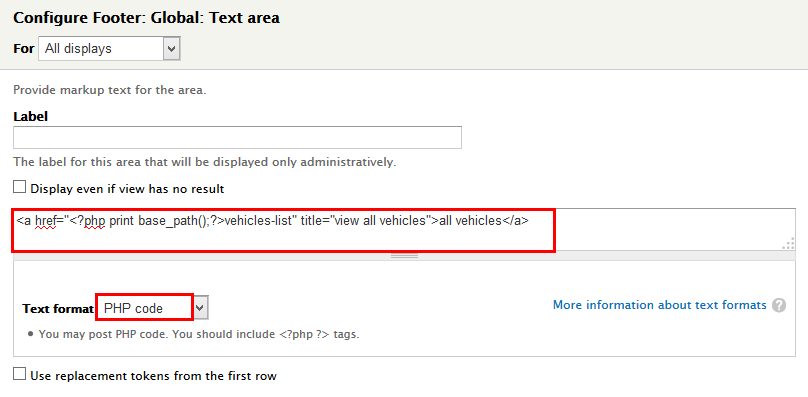
4. At FOOTER area, click Add button to add field:
5. At FIELDS area, click Add button to add fields: Field: Image, Content: Link, Global: Fieldset, Content: Title, Global: Fieldset, Content: CO2 emissions (g/100km), Content: Fuel consumption combined (l/100km), Content: Top speed ( km/h) field:
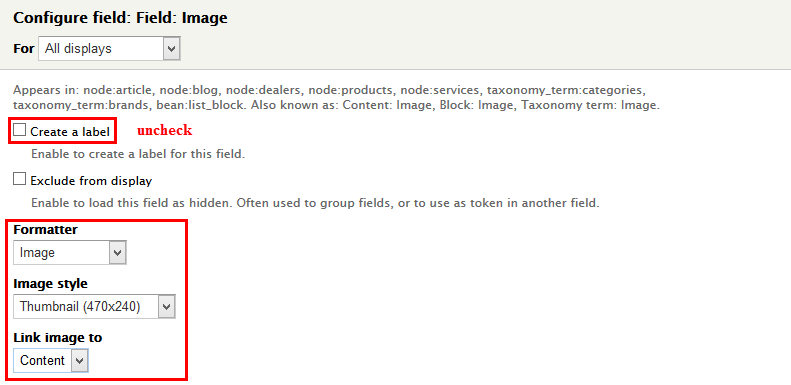
6. Set properties for Field: Image
7. Set properties for Content: Link
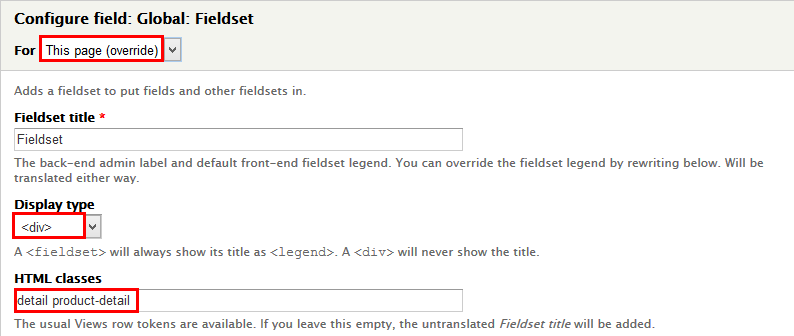
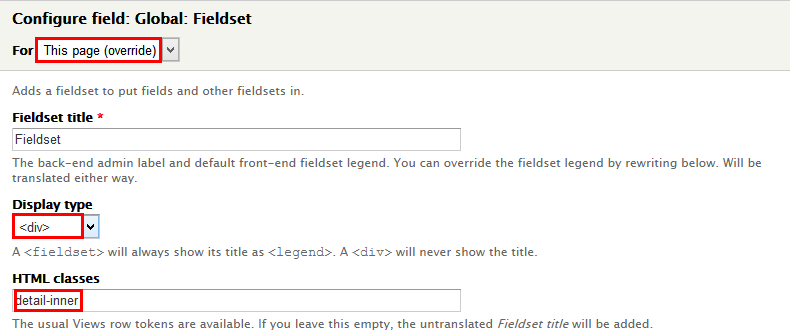
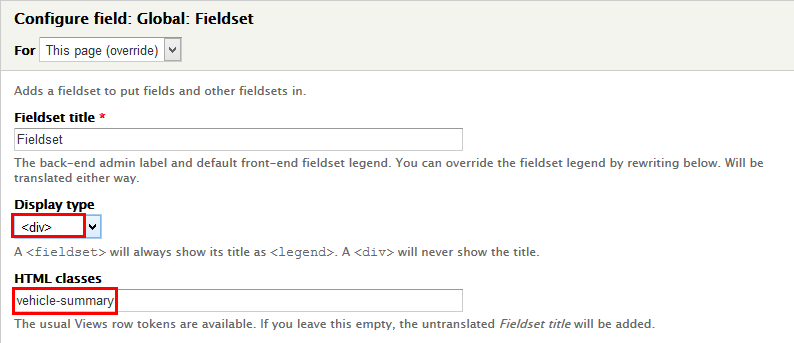
8. Set properties for Global: Fieldset
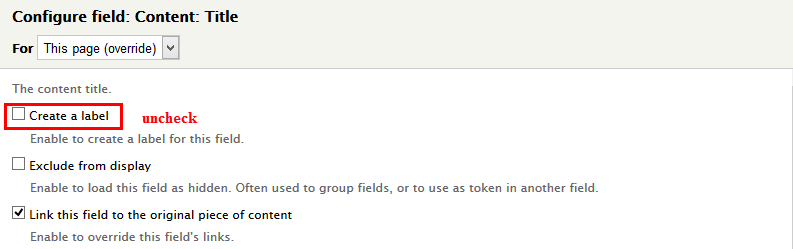
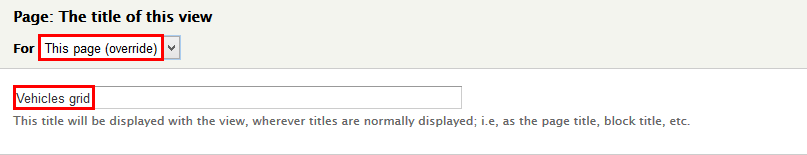
9. Set properties for Content: Title
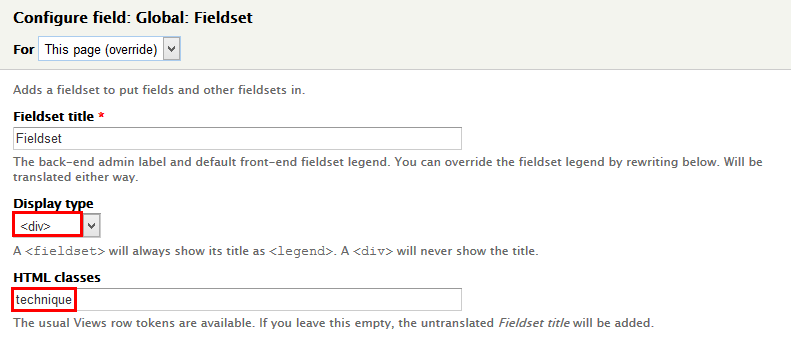
10. Set properties for Global: Fieldset
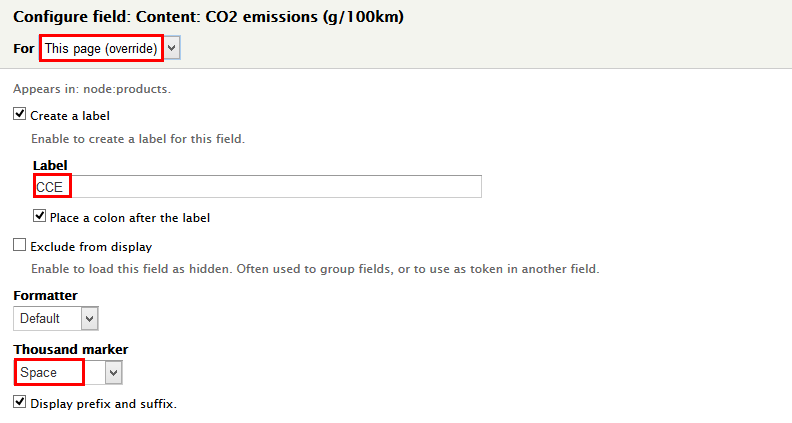
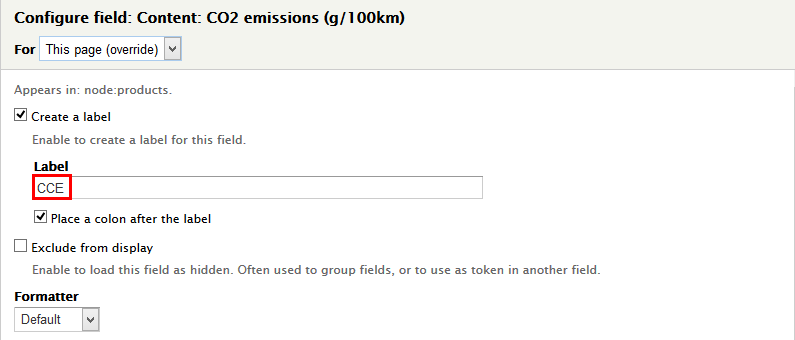
11. Set properties for Content: CO2 emissions (g/100km)
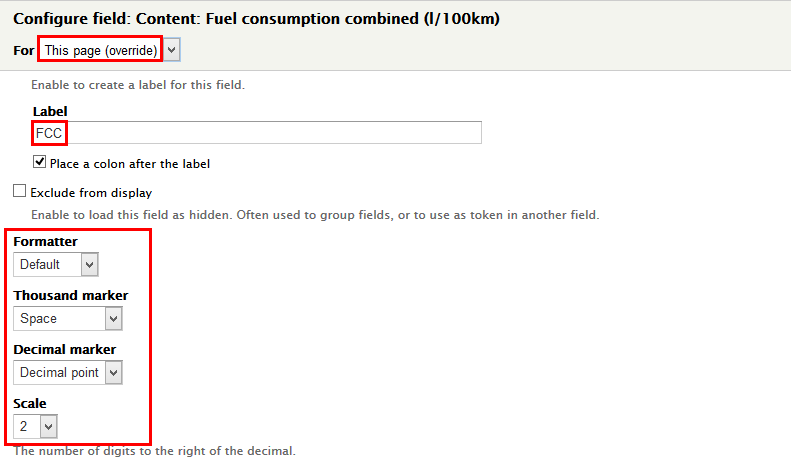
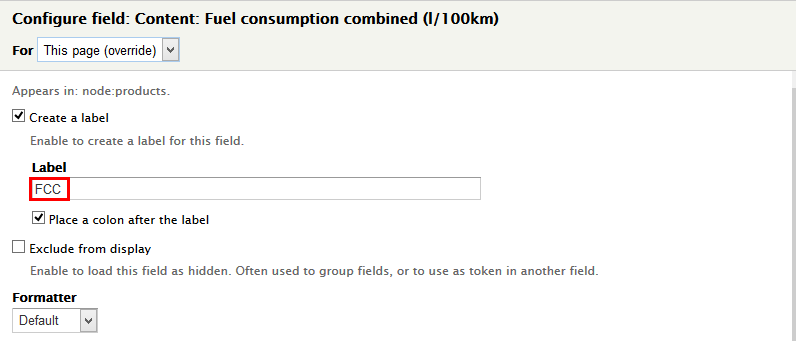
12. Set properties for Content: Fuel consumption combined (l/100km)
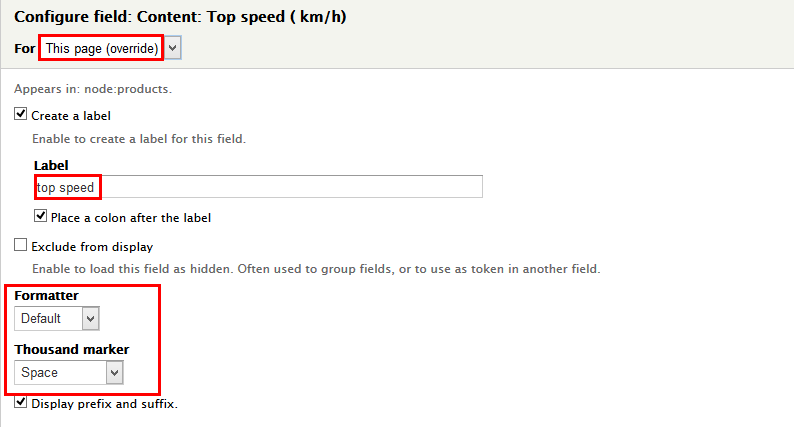
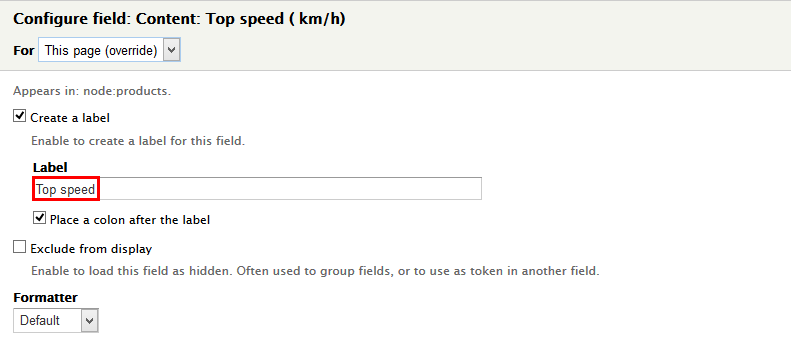
13. Set properties for Content: Top speed ( km/h)
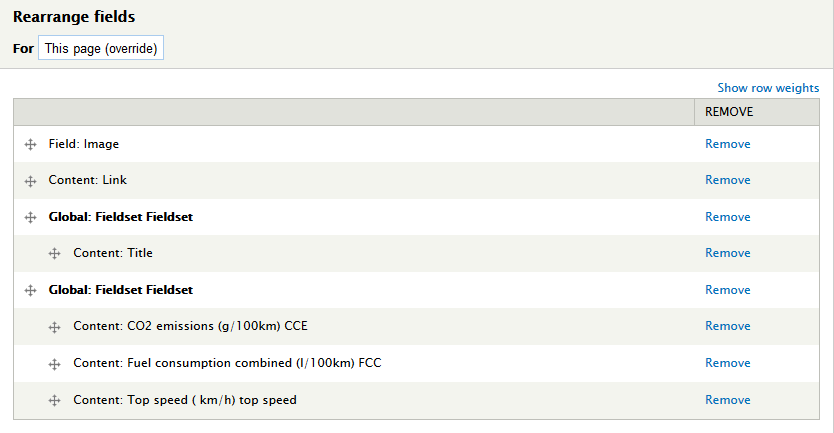
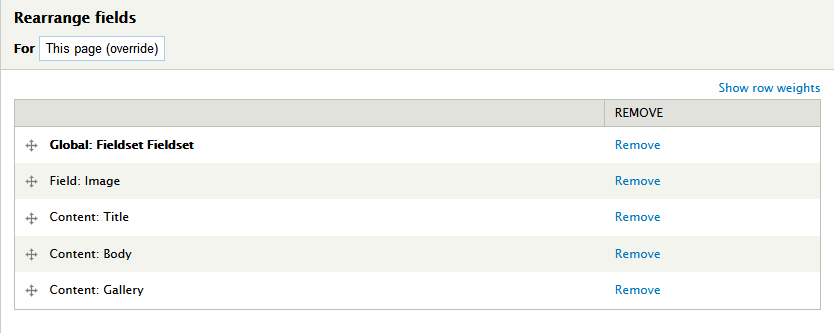
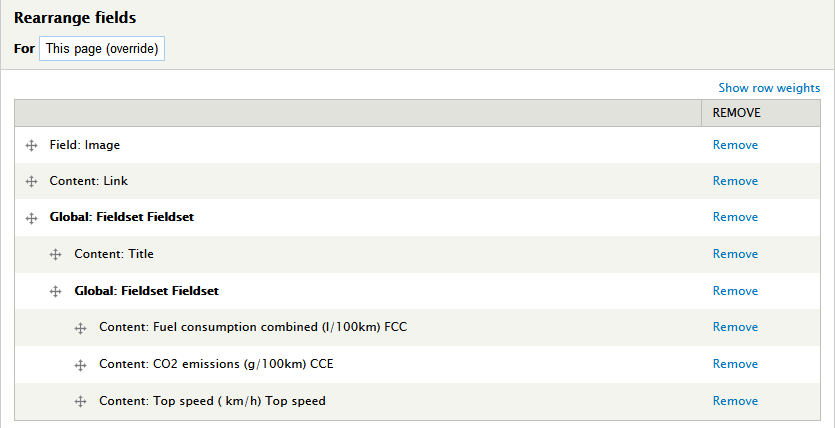
14. At FIELDS area, click Rearrange button and set following arrange
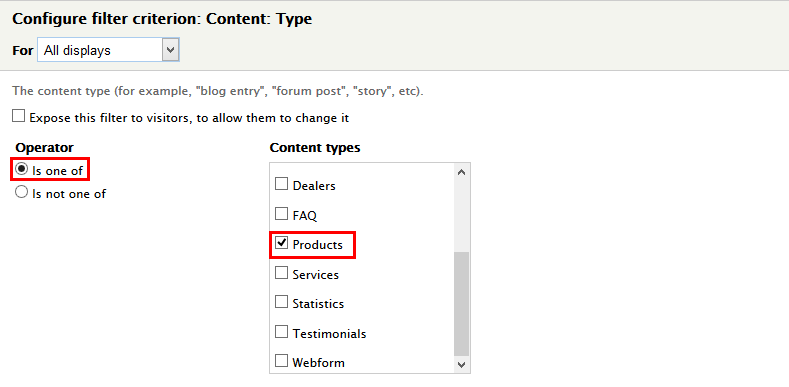
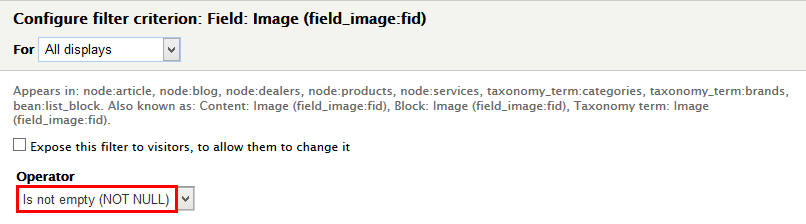
15. At FILTER CRITERIA area, click Add button to add fields: Content: Type, Field: Image:fid field:
16. Set properties for Content: Type
17. Set properties for Field: Image:fid
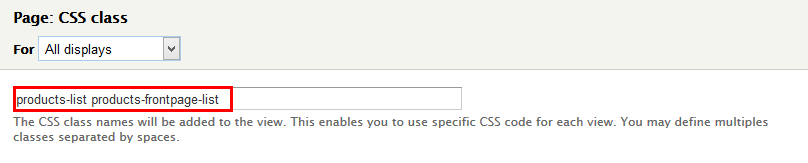
18. At Advanced > OTHER area, add CSS class:
19. Click Save to save view
Create Subpages
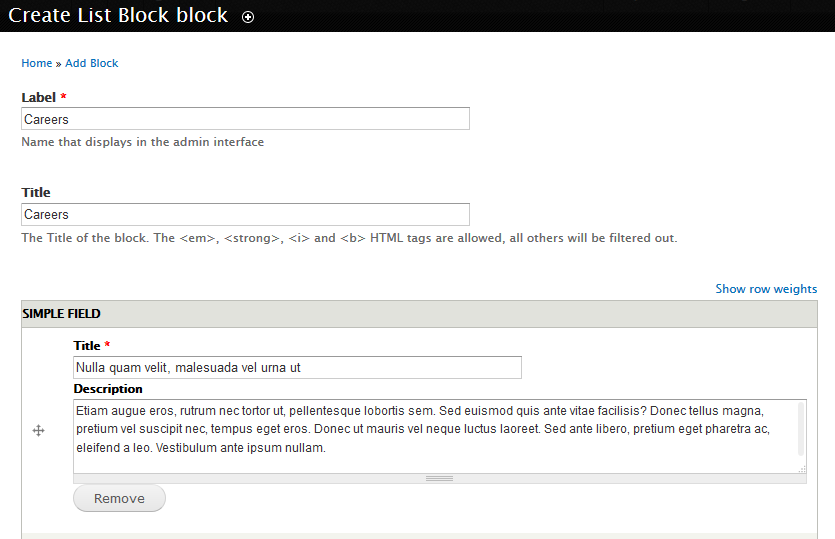
Block Types: List Block
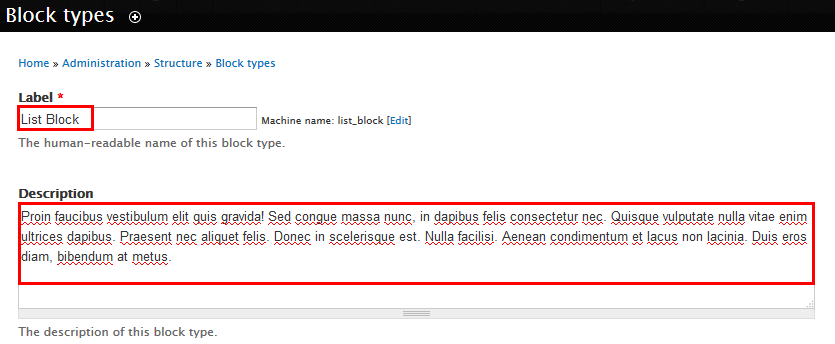
1. Navigate to Structure > Block Types > Add block type link and create List Block block type:
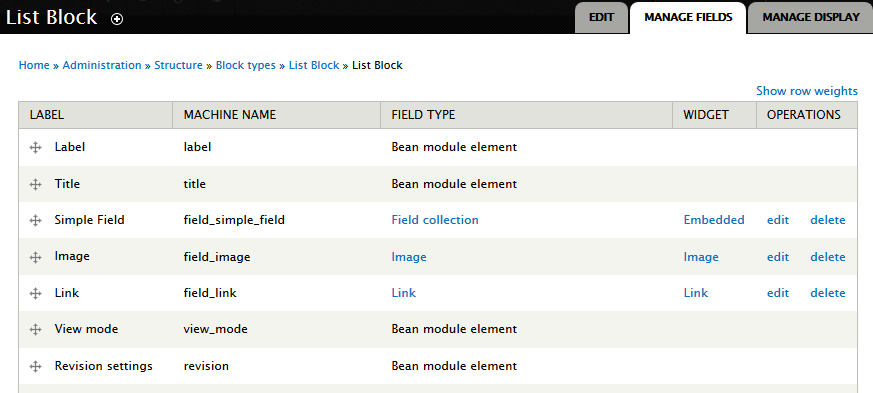
2. Go to Manage Field link and add following field:
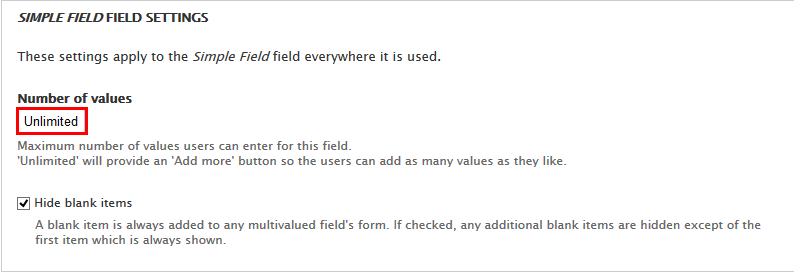
3. Set properties Simple Field field
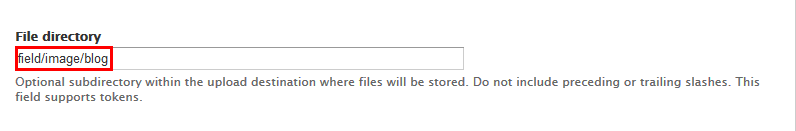
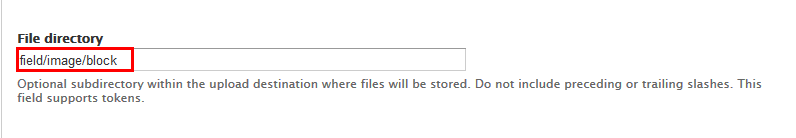
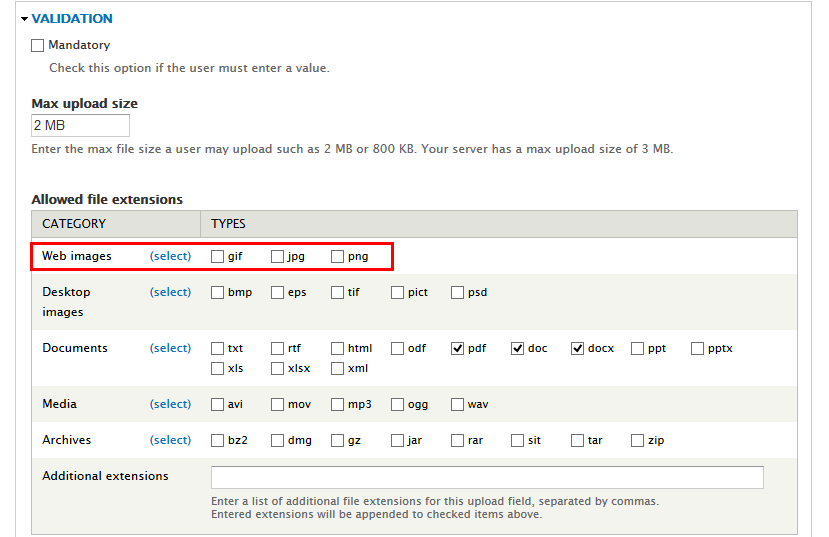
4. Set properties Image field
5. Set properties Link field
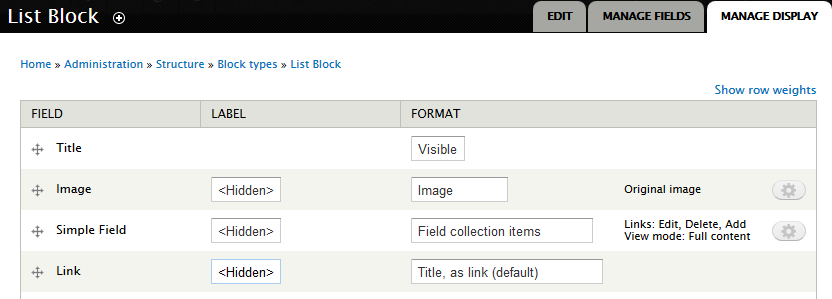
6. Go to Manage Display tab and set following field:
7. Click Save button
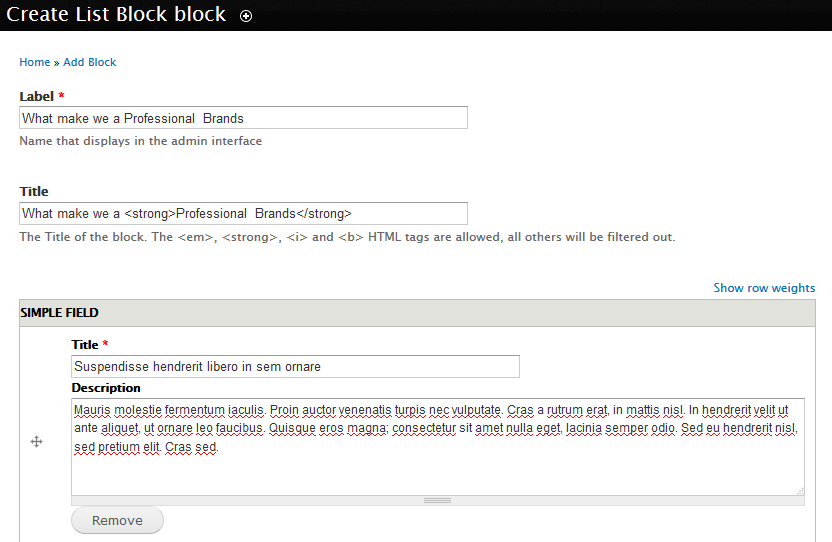
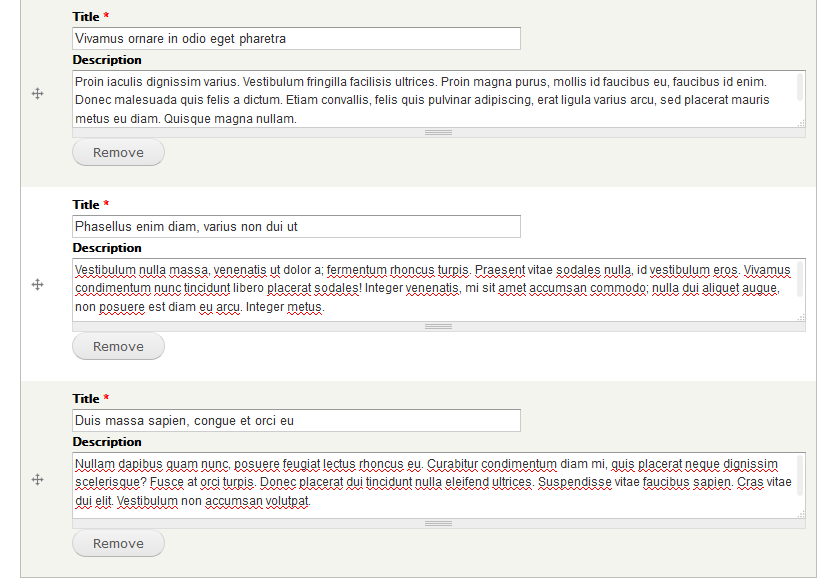
Configure Field Collection
To configure this future, you must install Field Collection module
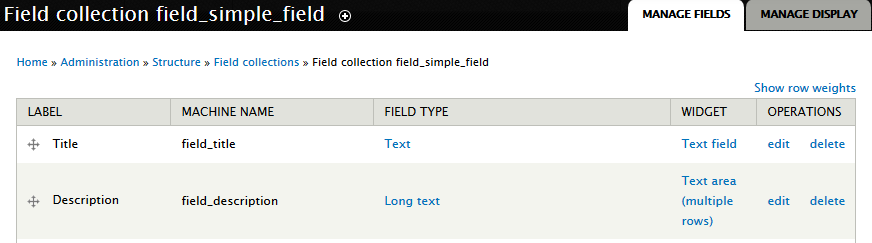
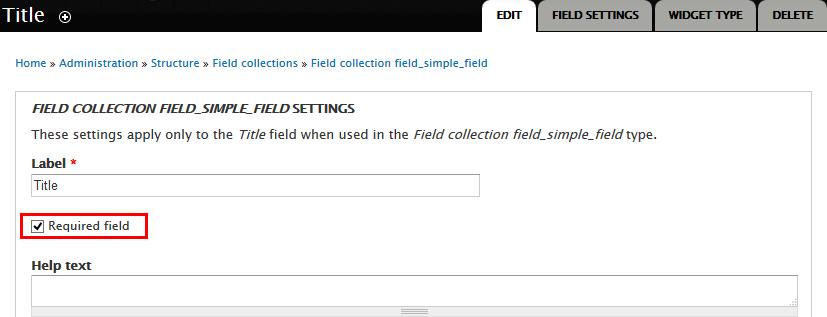
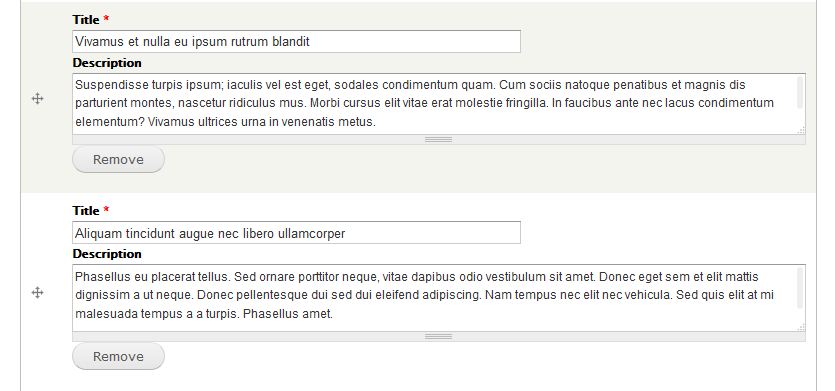
1. Navigate to Structure > Field Collection find field_simple_field click manage fields link, add following fields:
2. Set properties for Title field
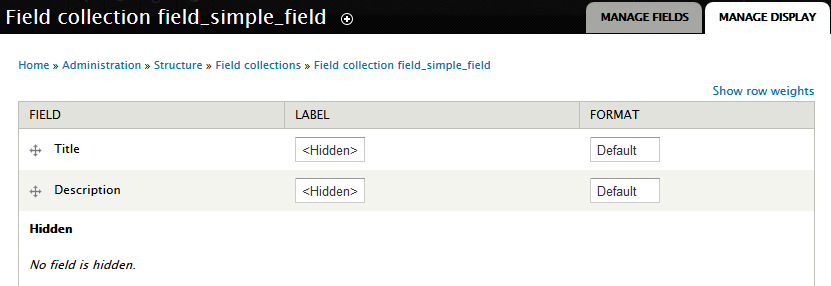
3. Modify Manage Display tab, set following properties:
4. Click Save button
Note You can read this article to understand more about Field Collection.
Sidebar First: About Author
Front end Display
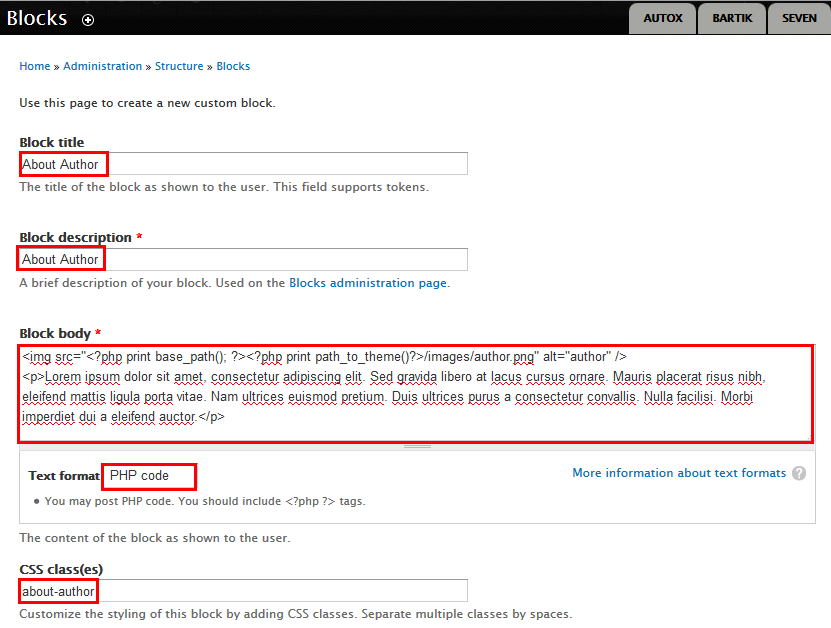
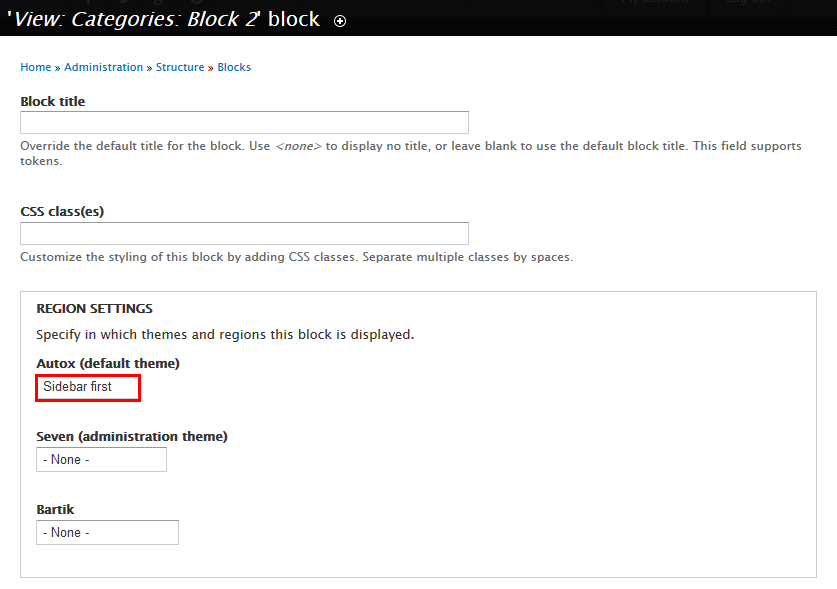
1. Navigate to Structure > Blocks click Add block, create About Author block and block with following properties:
2. Click Save button
Refer to following PHP code:
<img src="<?php print base_path(); ?><?php print path_to_theme()?>/images/author.png" alt="author" />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed gravida libero at lacus cursus ornare. Mauris placerat risus nibh, eleifend mattis ligula porta vitae. Nam ultrices euismod pretium. Duis ultrices purus a consectetur convallis. Nulla facilisi. Morbi imperdiet dui a eleifend auctor.</p>
Sidebar first : Video
Front end Display
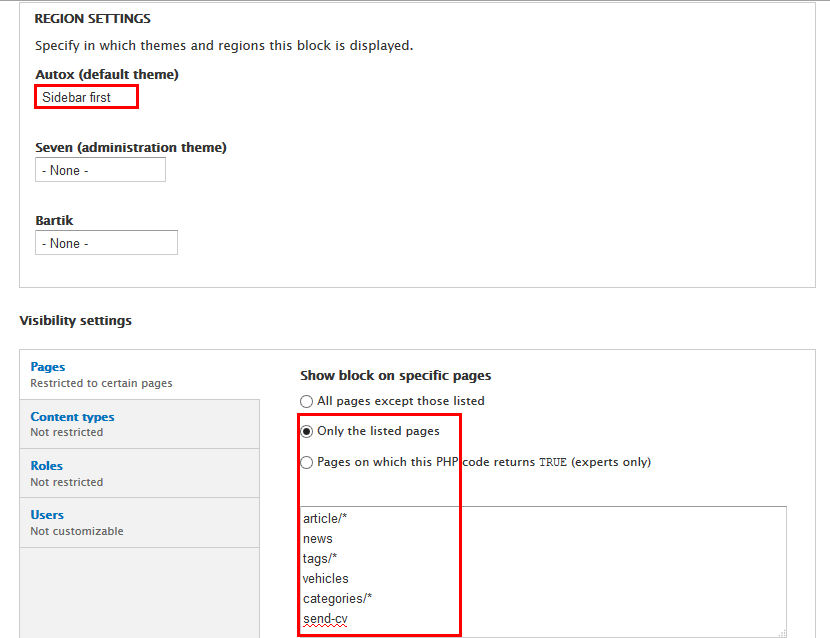
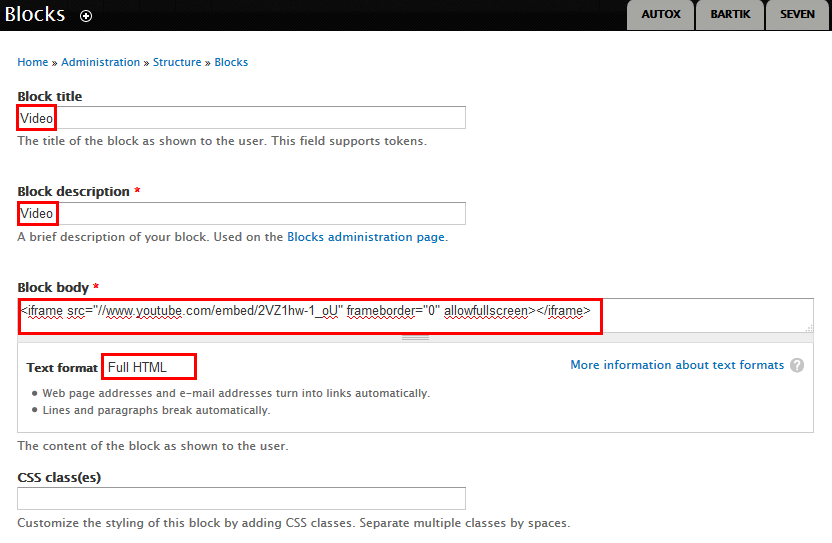
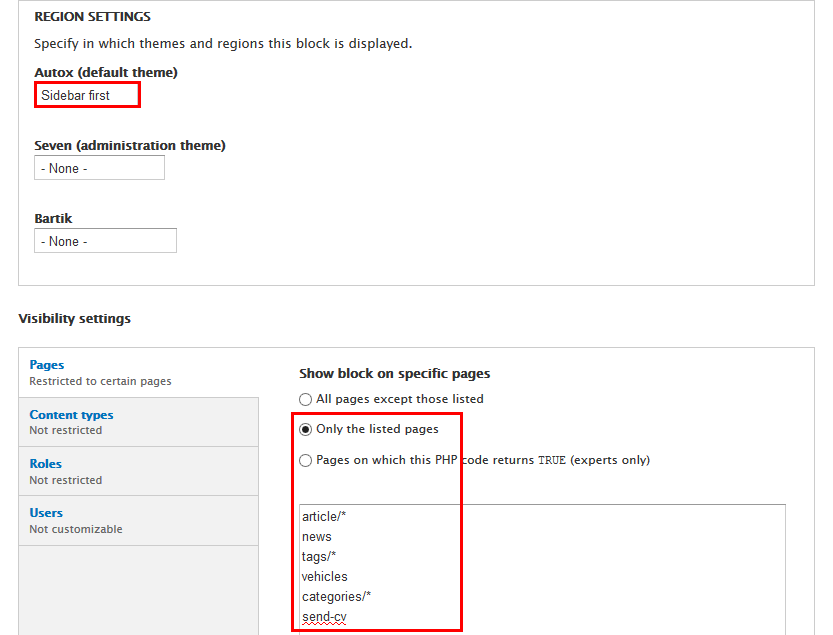
1. Navigate to Structure > Blocks click Add block, create Video block and block with following properties:
2. Click Save button
Refer to following HTML code:
<iframe src="//www.youtube.com/embed/2VZ1hw-1_oU" frameborder="0" allowfullscreen></iframe>
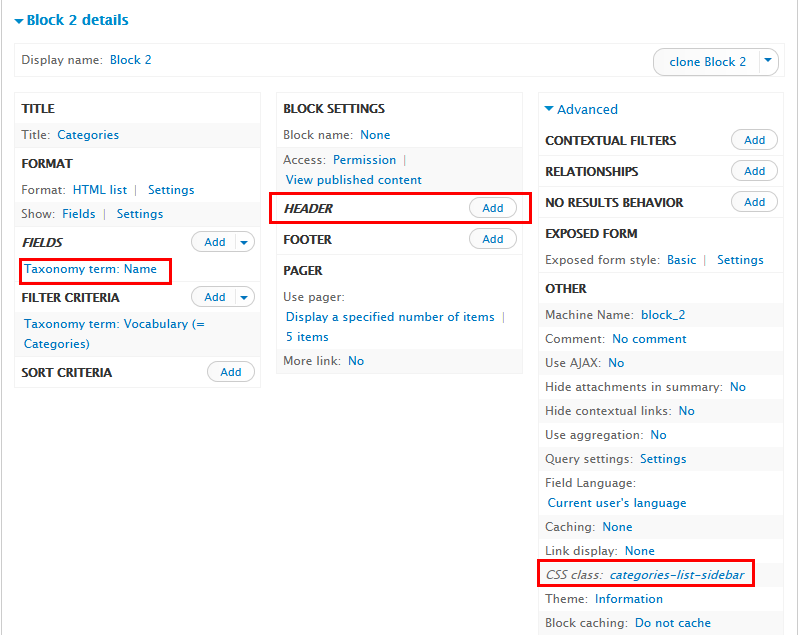
Sidebar first: Categories
Front end Display
Add block view
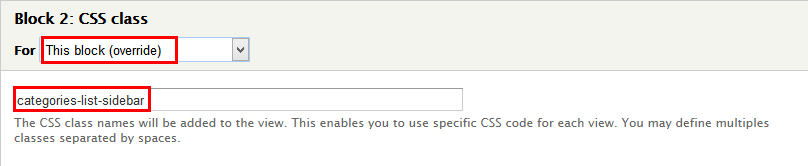
1. Navigate to Structure > View ,find Categories view. Click Add > Block button and set following properties:
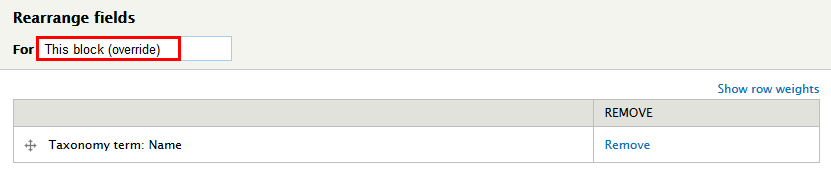
2. At FIELDS area, click Rearrange button. Click removelink Field: Image and set following arrange
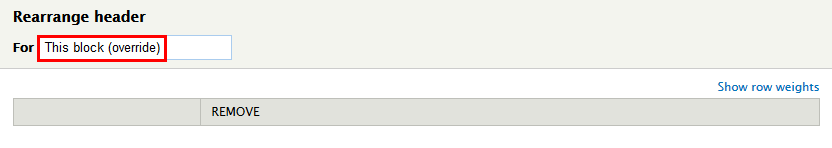
3. At HEADR area, click Rearrange button. Click removelink Global: Text area and set following arrange
4. At Advanced > OTHER area, add CSS class:
5. Click Save to save view
Configure View: Categories : Block 2
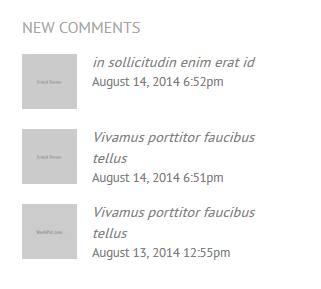
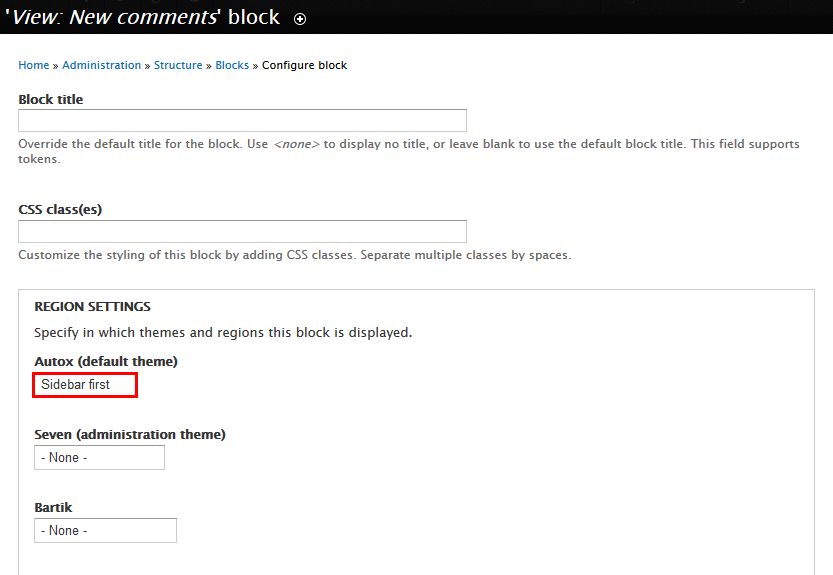
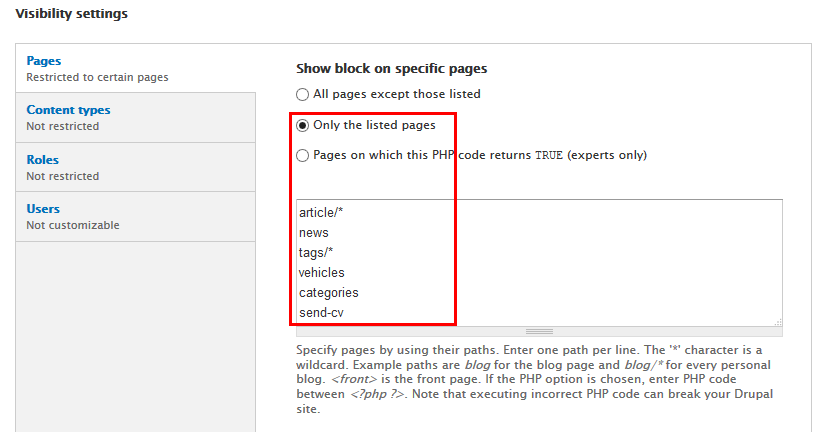
Sidebar first: New Comments
Front end Display
Create New Comments view
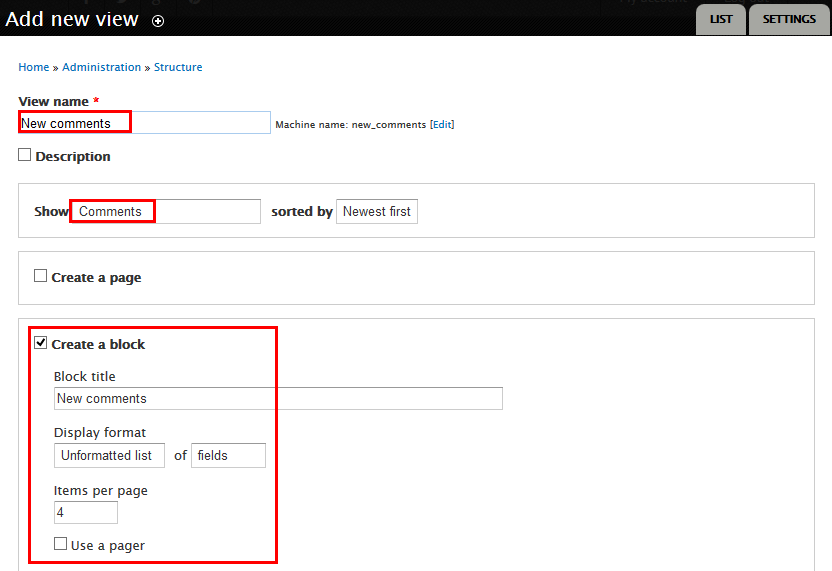
1. Navigate to Structure > View ,click Add new view link, then create New Comments view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
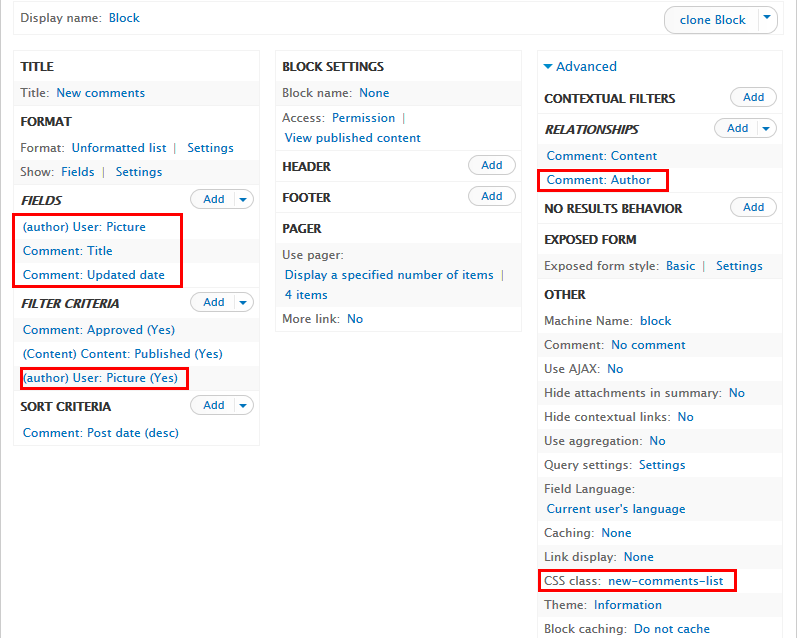
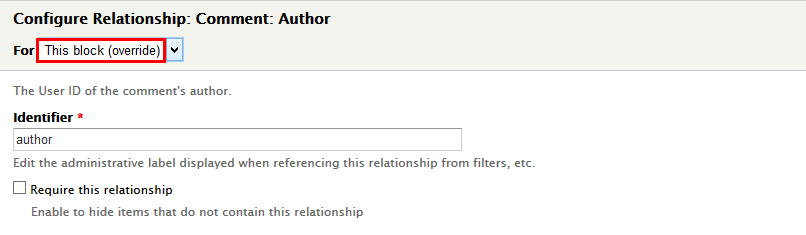
3. At Advanced > RELATIONSHIP area, click Add button to add fields:
4. At FIELDS area, click Add button to add fields: User: Picture, Comment: Updated date field
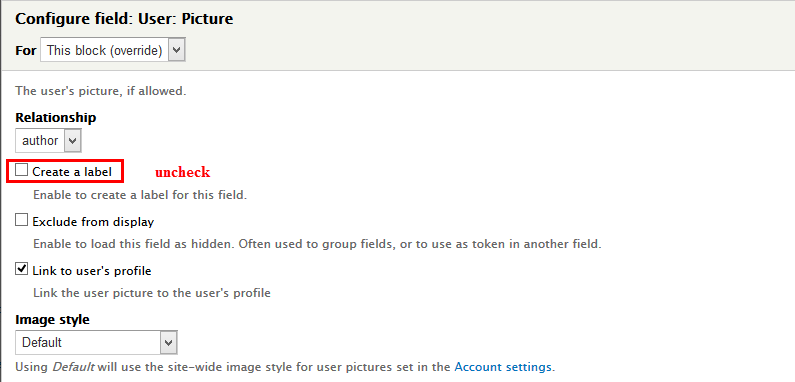
5. Set properties for User: Picture
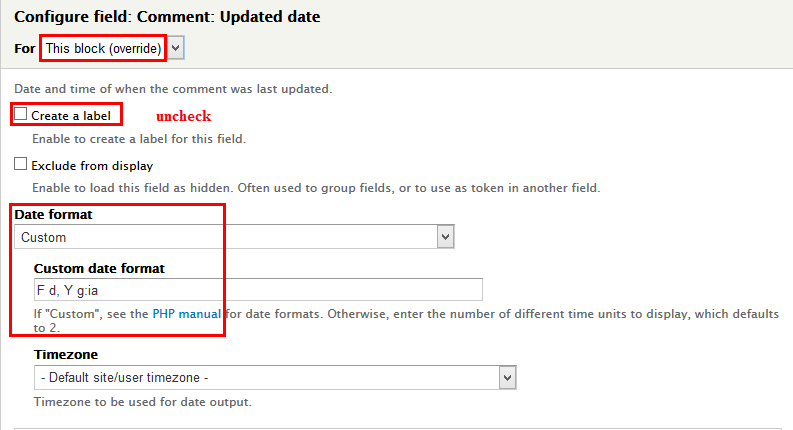
6. Set properties for Comment: Updated date
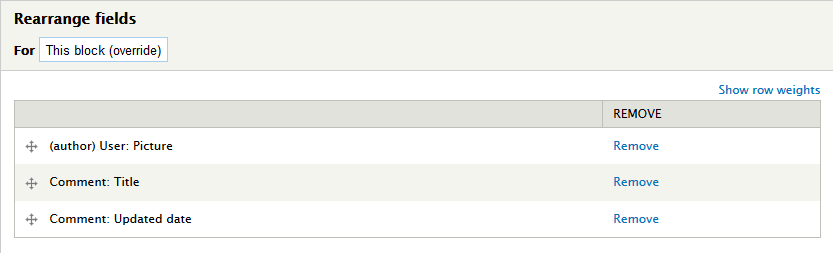
7. At FIELDS area, click Rearrange button and set following arrange
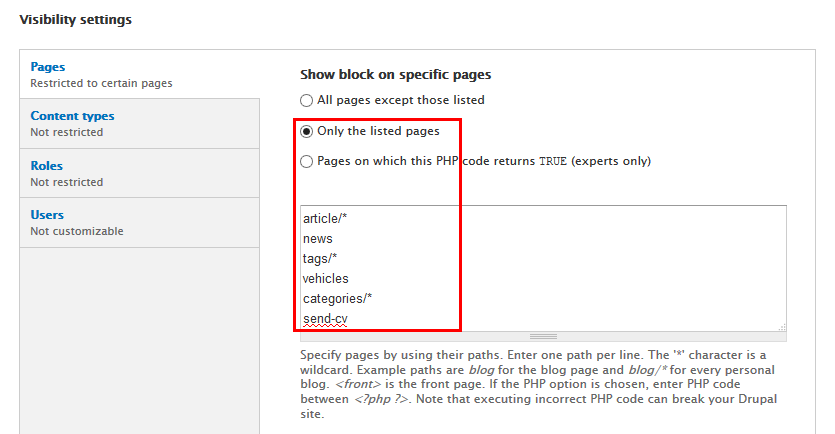
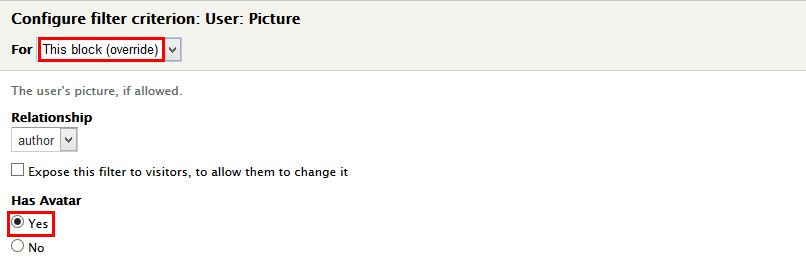
8. At FILTER CRITERIA area, click Add button to add fields: User: Picture and set following properties:
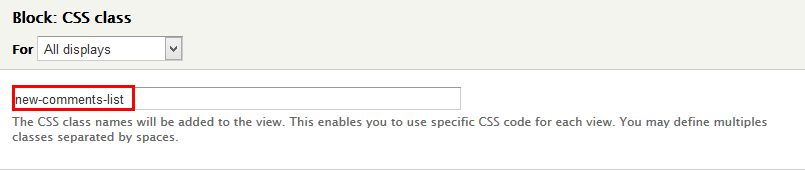
9. At Advanced > OTHER area, add CSS class:
10. Click Save to save view
Configure View: New comments
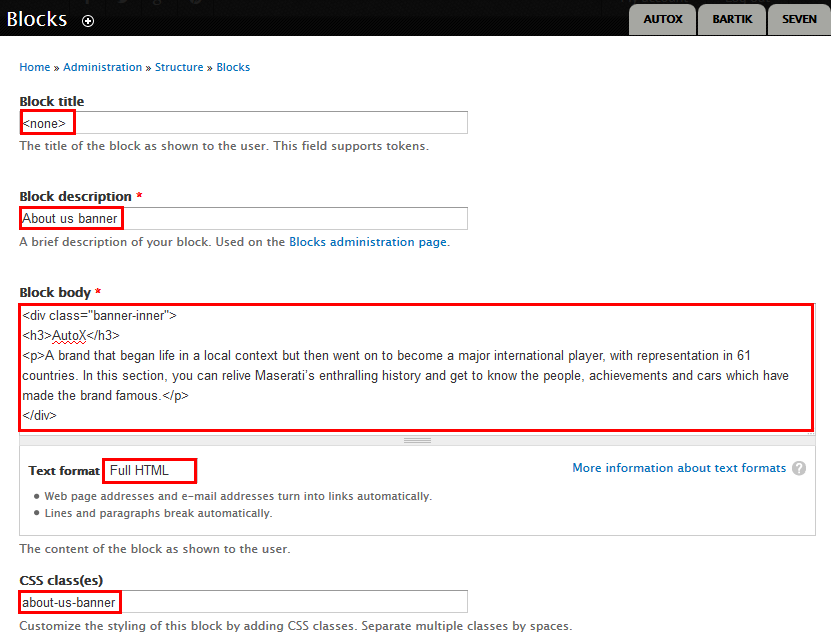
About us Page
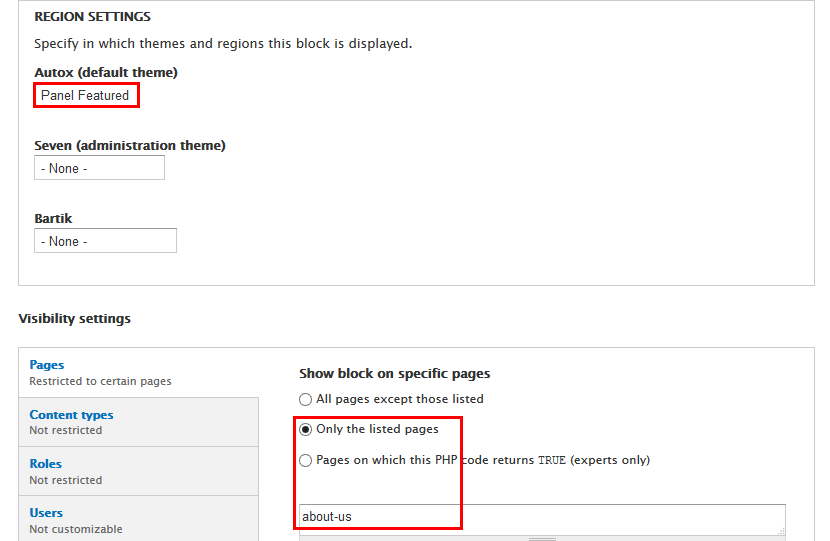
1. About us Banner
Front end Display
1. Navigate to Structure > Blocks click Add block, create About us Banner block and block with following properties:
2. Click Save button
Refer to following HTML code:
<div class="banner-inner">
<h3>AutoX</h3>
<p>A brand that began life in a local context but then went on to become a major international player, with representation in 61 countries. In this section, you can relive Maserati’s enthralling history and get to know the people, achievements and cars which have made the brand famous.</p>
</div>
2. Content About us
Front end Display
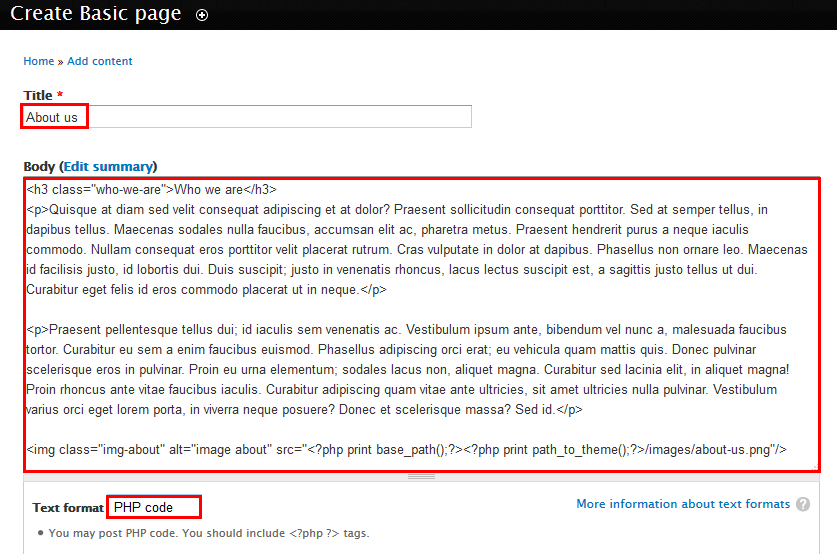
1. Navigate to Content > Add content > Basic page click link , create About uscontent and with following properties:
2. Click Save button
Refer to following PHP code:
<h3 class="who-we-are">Who we are</h3>
<p>Quisque at diam sed velit consequat adipiscing et at dolor? Praesent sollicitudin consequat porttitor. Sed at semper tellus, in dapibus tellus. Maecenas sodales nulla faucibus, accumsan elit ac, pharetra metus. Praesent hendrerit purus a neque iaculis commodo. Nullam consequat eros porttitor velit placerat rutrum. Cras vulputate in dolor at dapibus. Phasellus non ornare leo. Maecenas id facilisis justo, id lobortis dui. Duis suscipit; justo in venenatis rhoncus, lacus lectus suscipit est, a sagittis justo tellus ut dui. Curabitur eget felis id eros commodo placerat ut in neque.</p>
<p>Praesent pellentesque tellus dui; id iaculis sem venenatis ac. Vestibulum ipsum ante, bibendum vel nunc a, malesuada faucibus tortor. Curabitur eu sem a enim faucibus euismod. Phasellus adipiscing orci erat; eu vehicula quam mattis quis. Donec pulvinar scelerisque eros in pulvinar. Proin eu urna elementum; sodales lacus non, aliquet magna. Curabitur sed lacinia elit, in aliquet magna! Proin rhoncus ante vitae faucibus iaculis. Curabitur adipiscing quam vitae ante ultricies, sit amet ultricies nulla pulvinar. Vestibulum varius orci eget lorem porta, in viverra neque posuere? Donec et scelerisque massa? Sed id.</p>
<img class="img-about" alt="image about" src="<?php print base_path();?><?php print path_to_theme();?>/images/about-us.png"/>
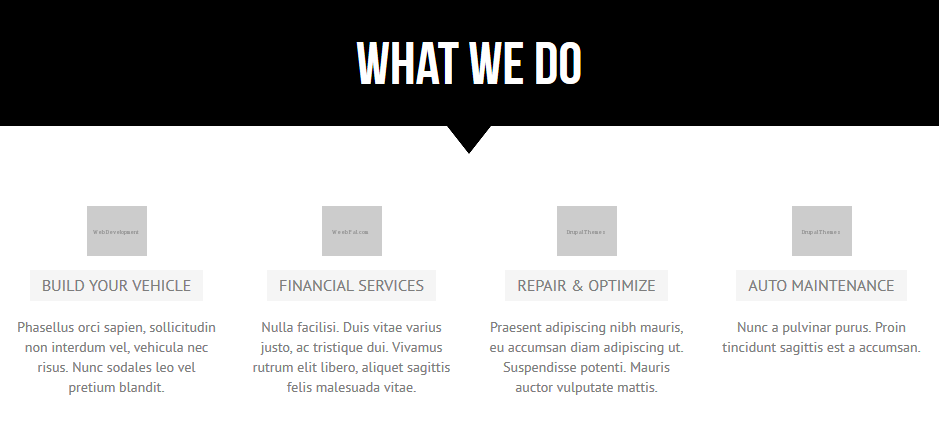
3. What we do block
Front end Display
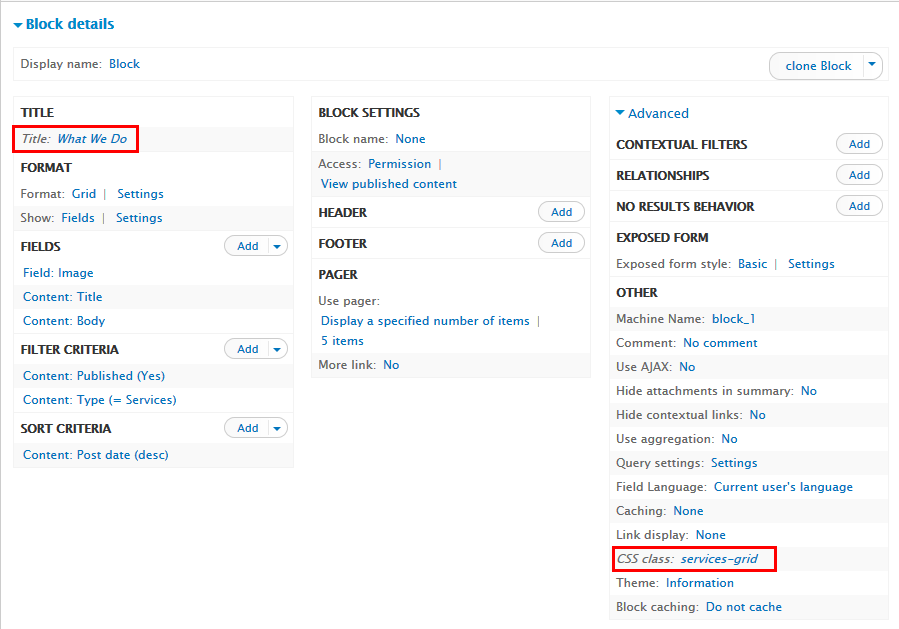
1. Navigate to Structure > View ,find Service block view. Click Add > Block button and set following properties:
2. Att TITLE area, click Title link add set name title
3. At Advanced > OTHER area, add CSS class:
4. Click Save to save view
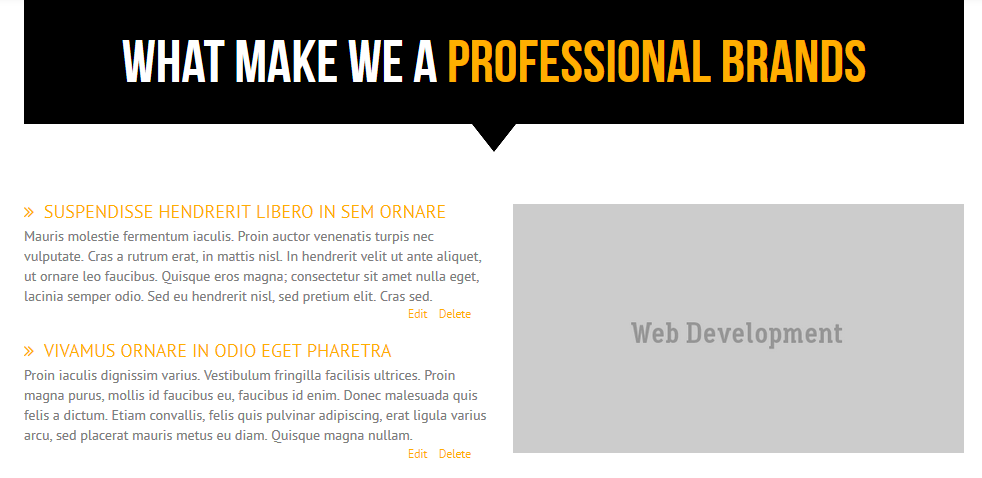
4. What make we a Professional Brands block
Front end Display
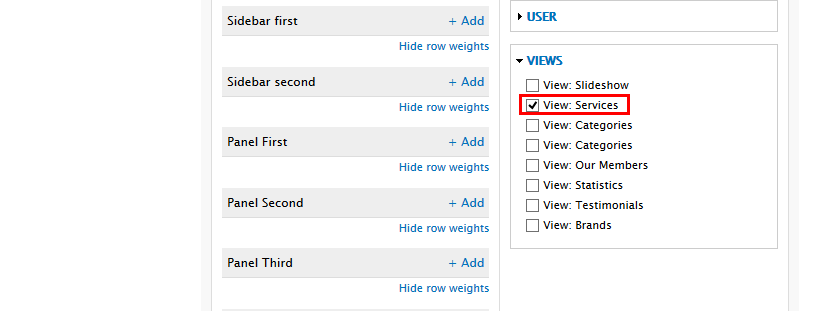
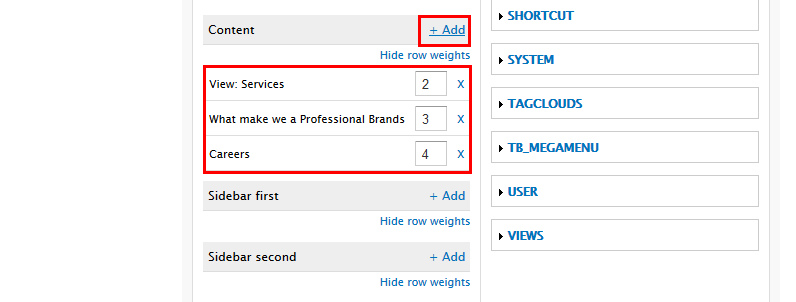
1. Navigate to Content > Blocks , click Add block link. Create What make we a Professional Brands block and set following properties:
2. Click Save button
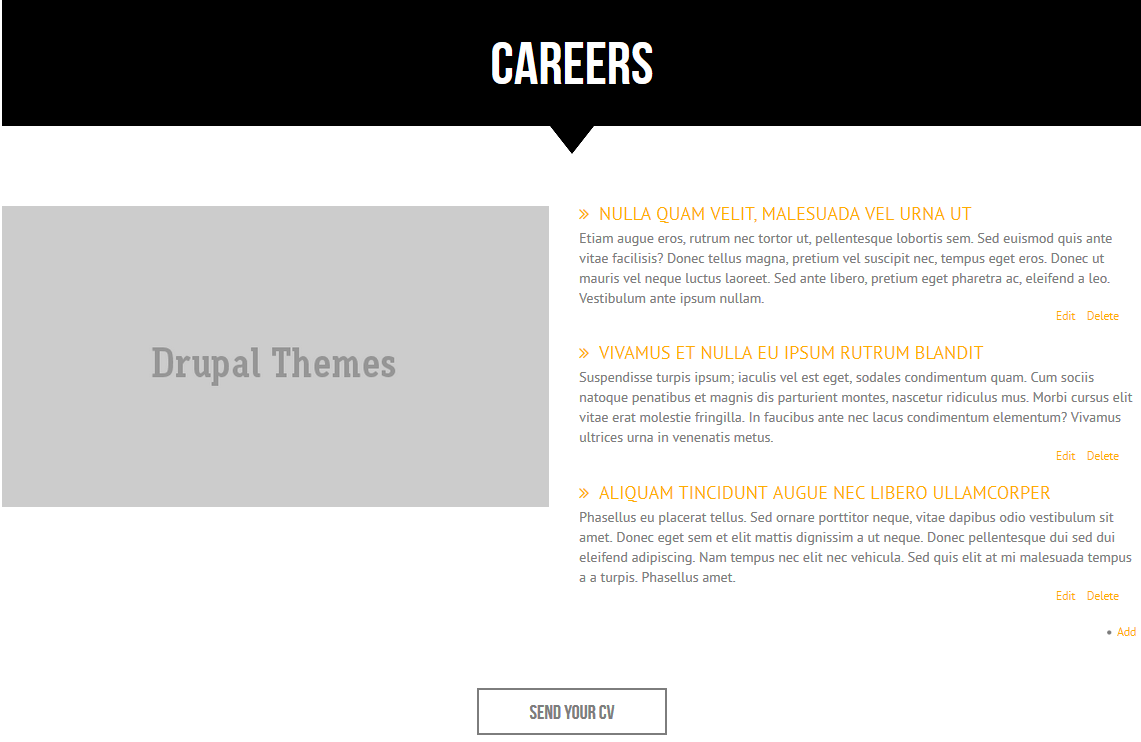
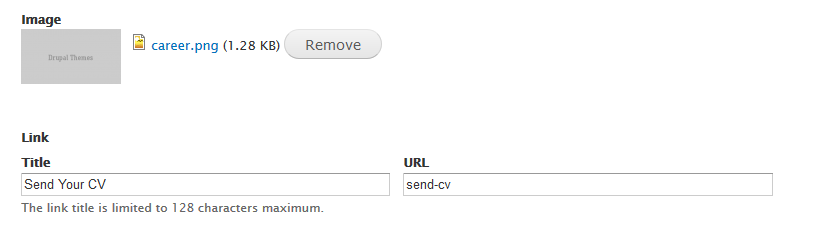
5. Careers block
Front end Display
1. Navigate to Content > Blocks , click Add block link. Create Careers block and set following properties:
2. Click Savebutton
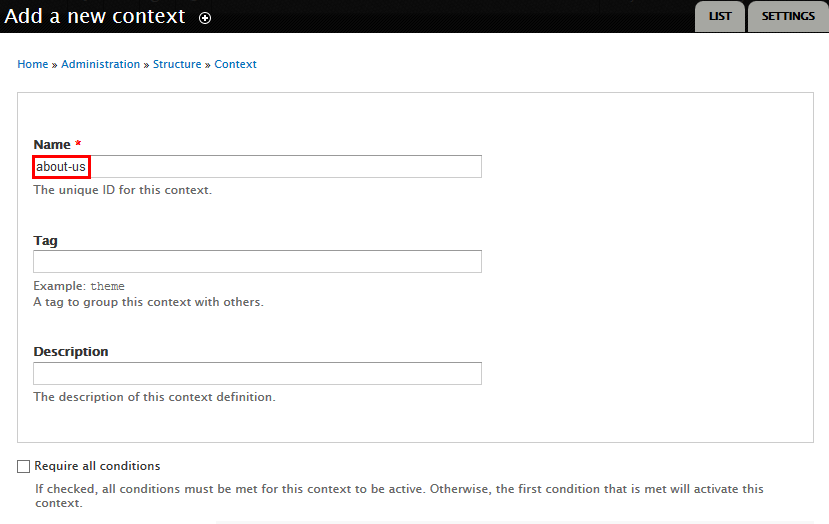
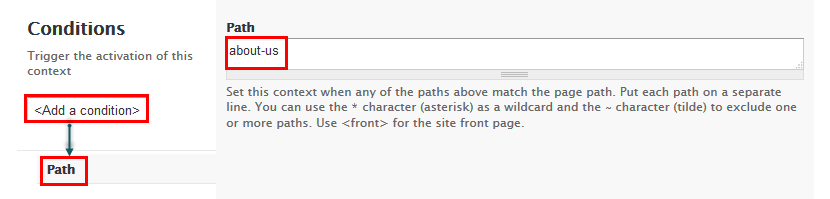
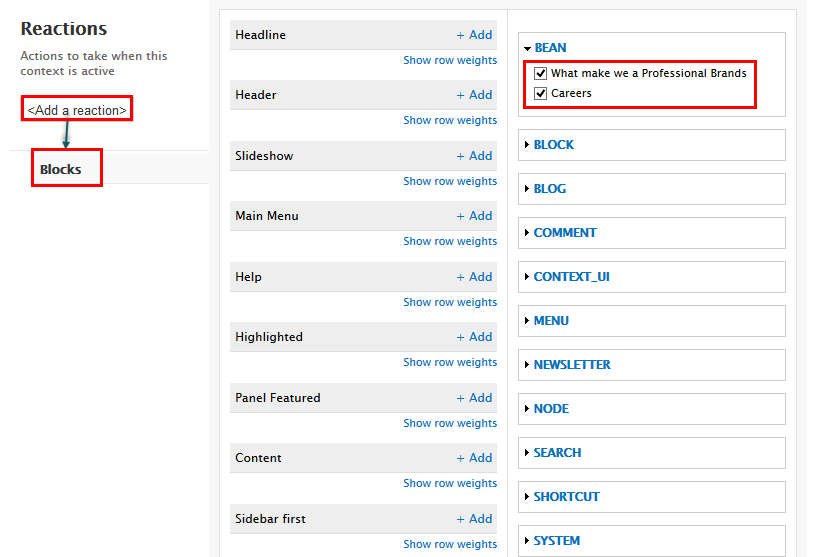
6. Configure Context
Services Page
1. Services Banner
Front end Display
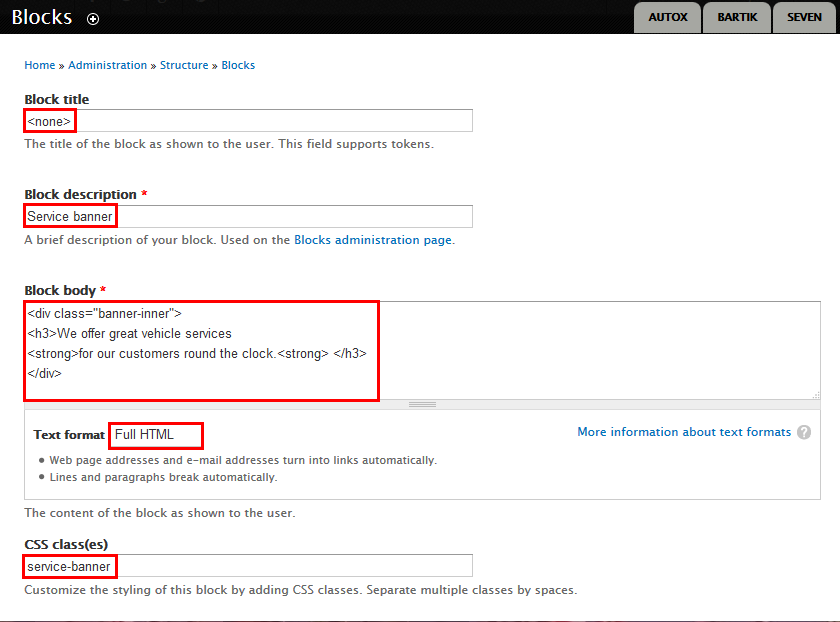
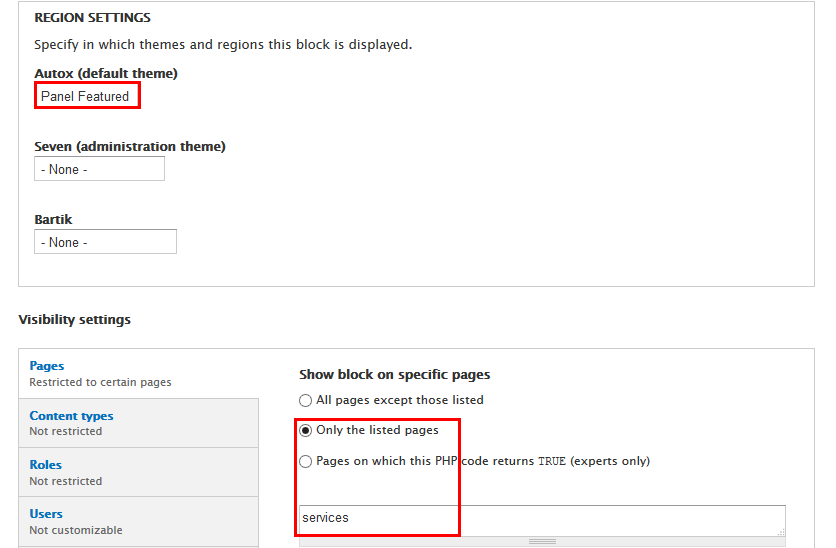
1. Navigate to Structure > Blocks click Add block, create Services Banner block and block with following properties:
2. Click Save button
Refer to following HTML code:
<div class="banner-inner">
<h3>We offer great vehicle services
<strong>for our customers round the clock.</strong> </h3>
</div>
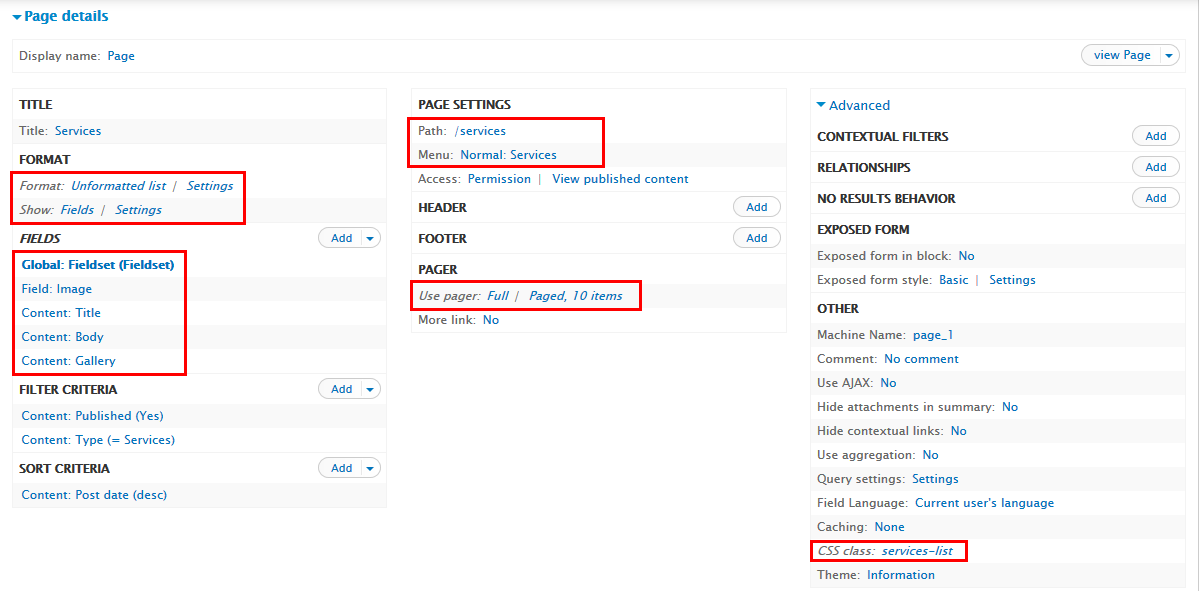
2. Services page view
1. Navigate to Structure > View find Service view, then click Add > Page button and set following properties:
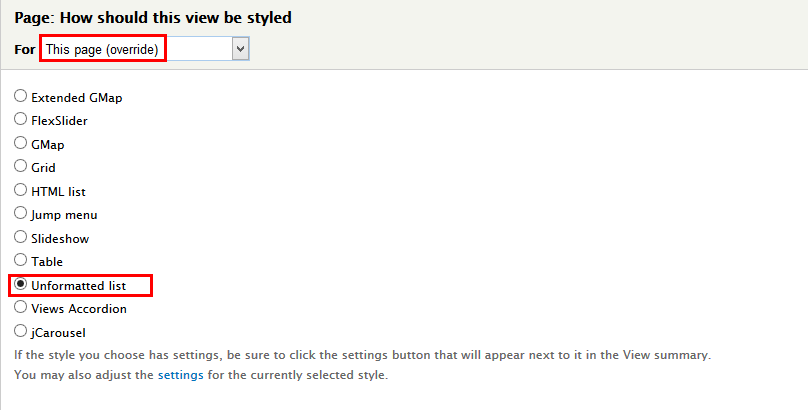
2. At FORMAT > Fomat area, click link and set following properties:
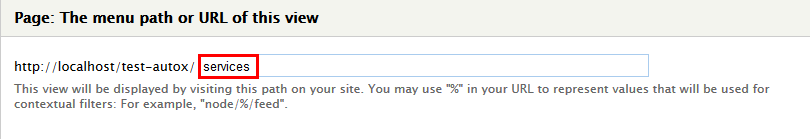
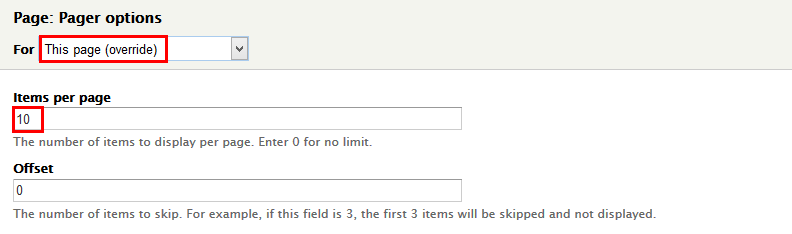
3. At PAGER SETTINGS area, find Path click link and set following properties:
4. At PAGER SETTINGS area, find Menu click link and set following properties:
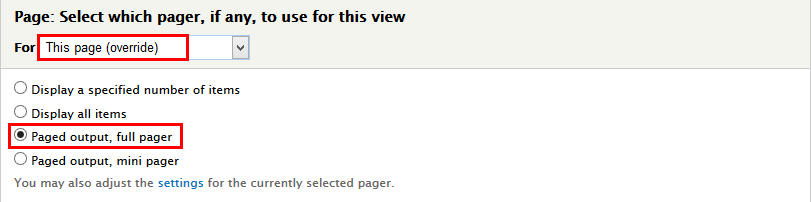
5. At PAGER > Use pager area, click link
6. At FIELDS area, click Add button to add fields: Global: Fieldset, Content: Gallery .
7. Set properties for Global: Fieldset
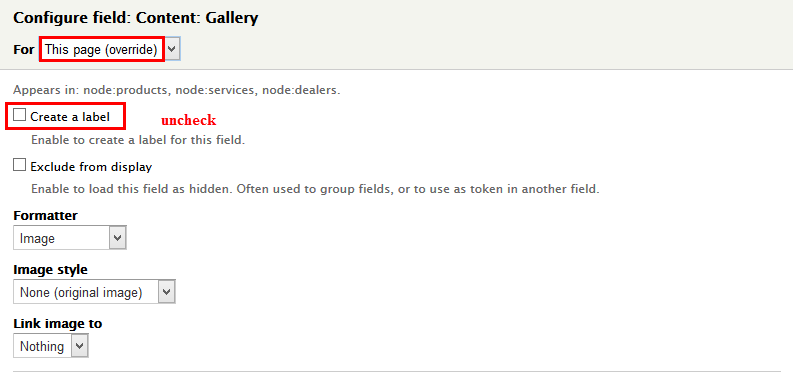
8. Set properties for Content: Gallery
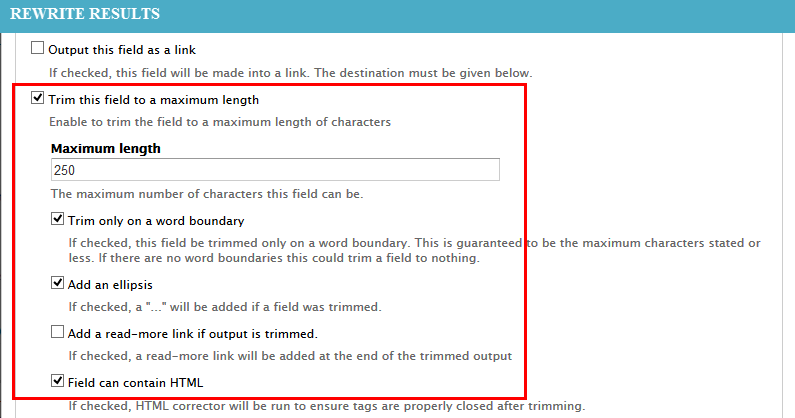
9. Set properties for Content: Body
10. At FIELDS area, click Rearrange button and set following arrange
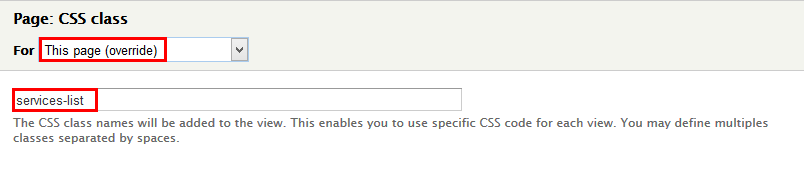
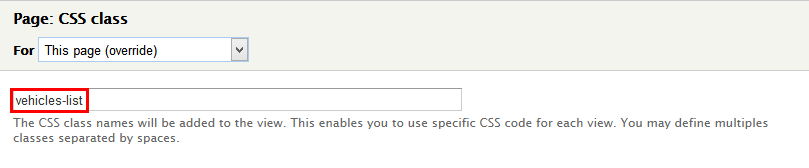
11. At Advanced > OTHER area, add CSS class
12. Click Save to view button
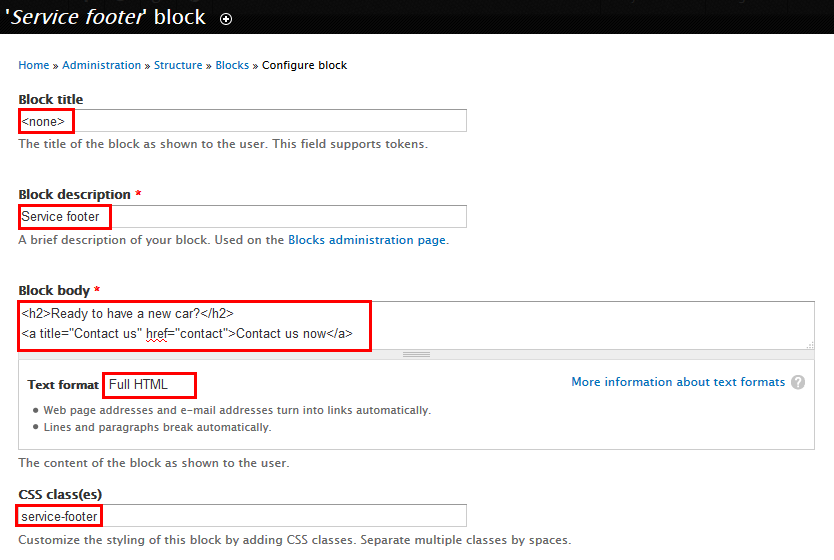
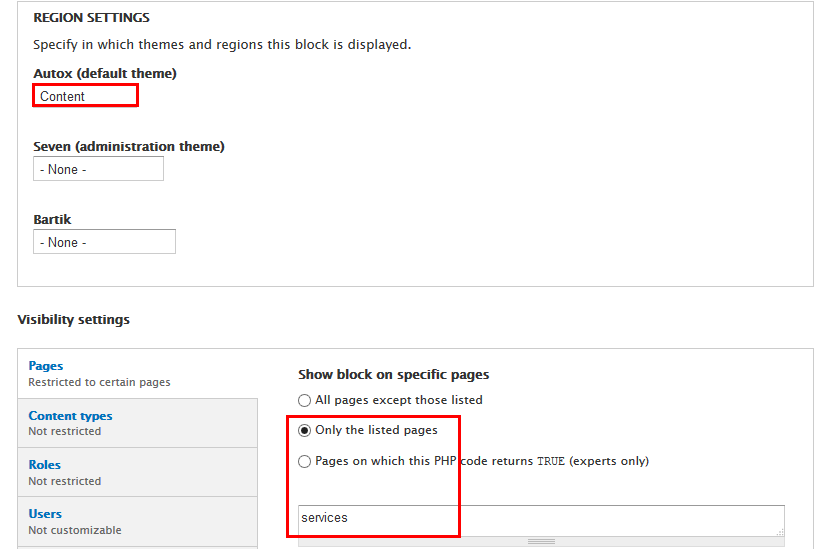
3. Services Footer
Front end Display
1. Navigate to Structure > Blocks click Add block, create Services Footer block and block with following properties:
2. Click Save button
Refer to following HTML code:
<div class="banner-inner">
<h2>Ready to have a new car?</h2>
<a title="Contact us" href="contact">Contact us now</a> </div>
Vehicles Page
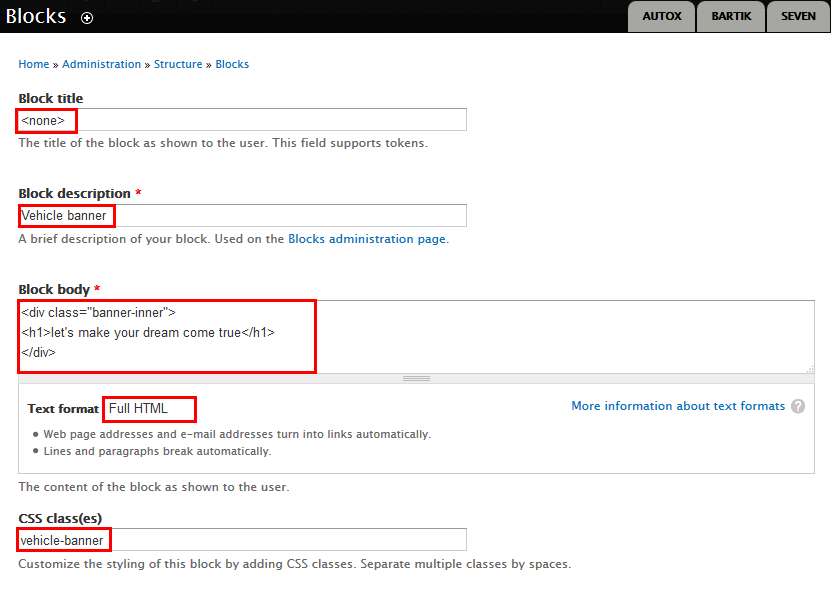
1. Vehicles Banner
Front end Display
1. Navigate to Structure > Blocks click Add block, create Vehicles Banner block and block with following properties:
2. Click Save button
Refer to following HTML code:
<div class="banner-inner">
<h1>let's make your dream come true</h1>
</div>
2. Vehicles page view
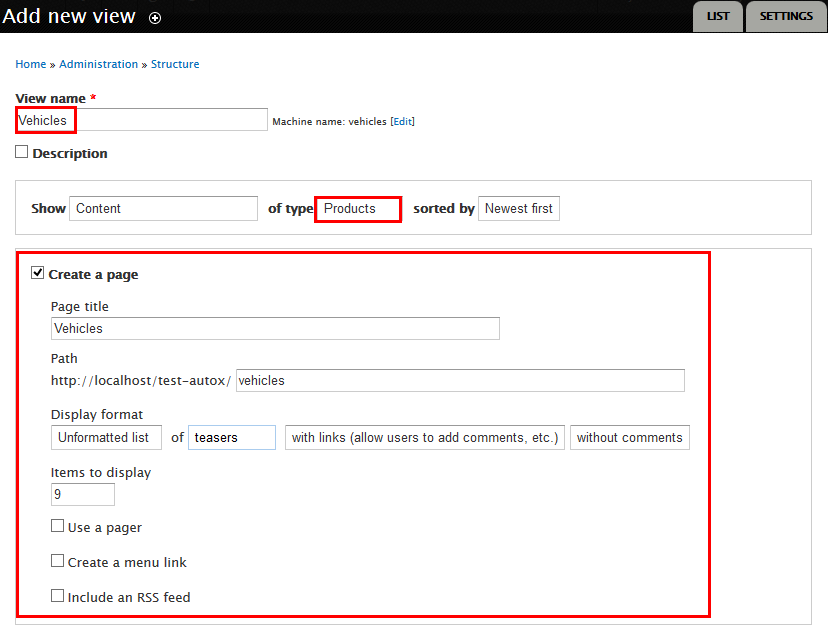
1. Navigate to Structure > View click Add new view link, then create Vehicles view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
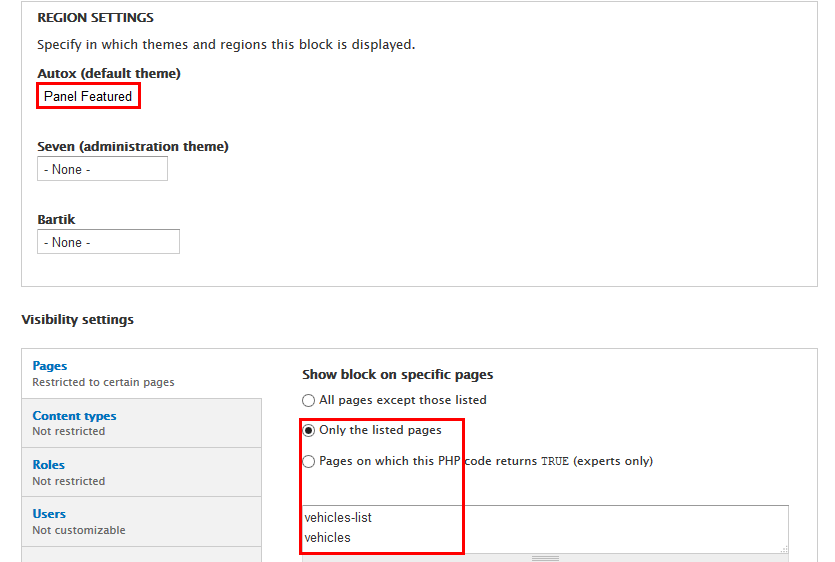
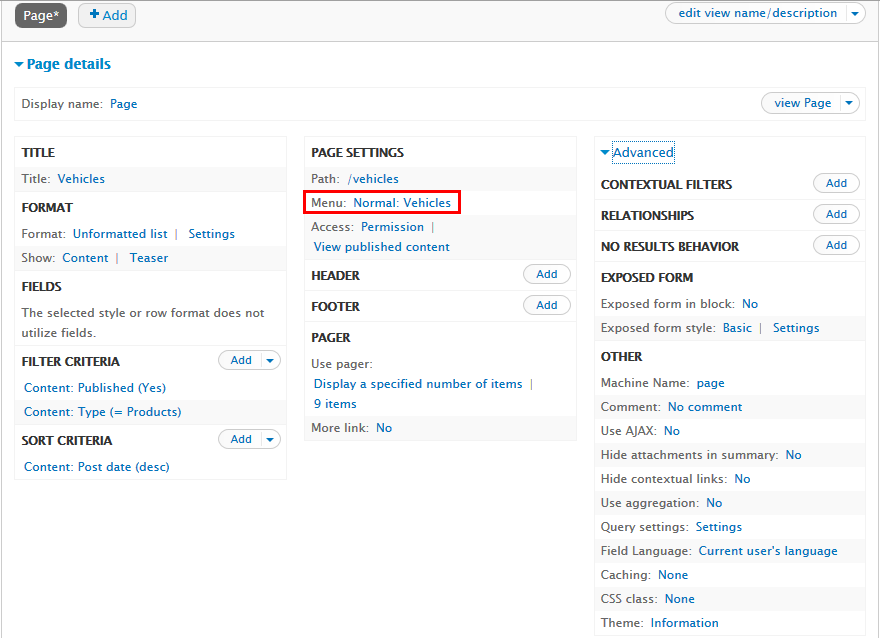
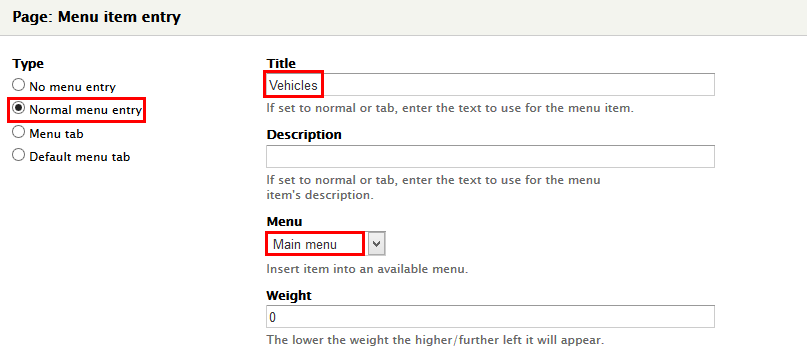
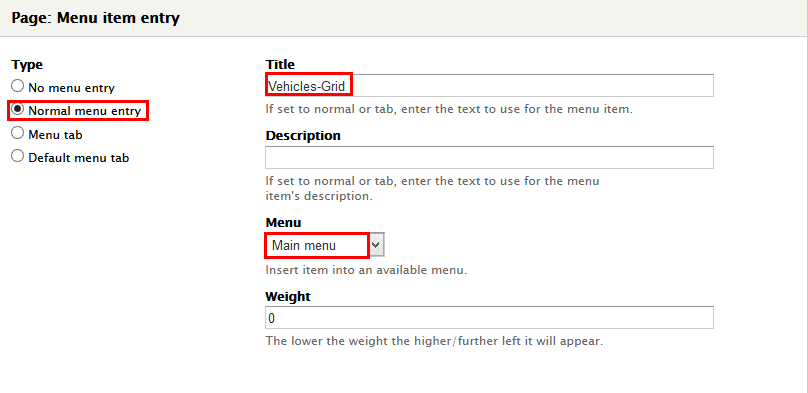
3. At PAGER SETTINGS area, find Menu click link and set following properties:
4. Click Save to view button
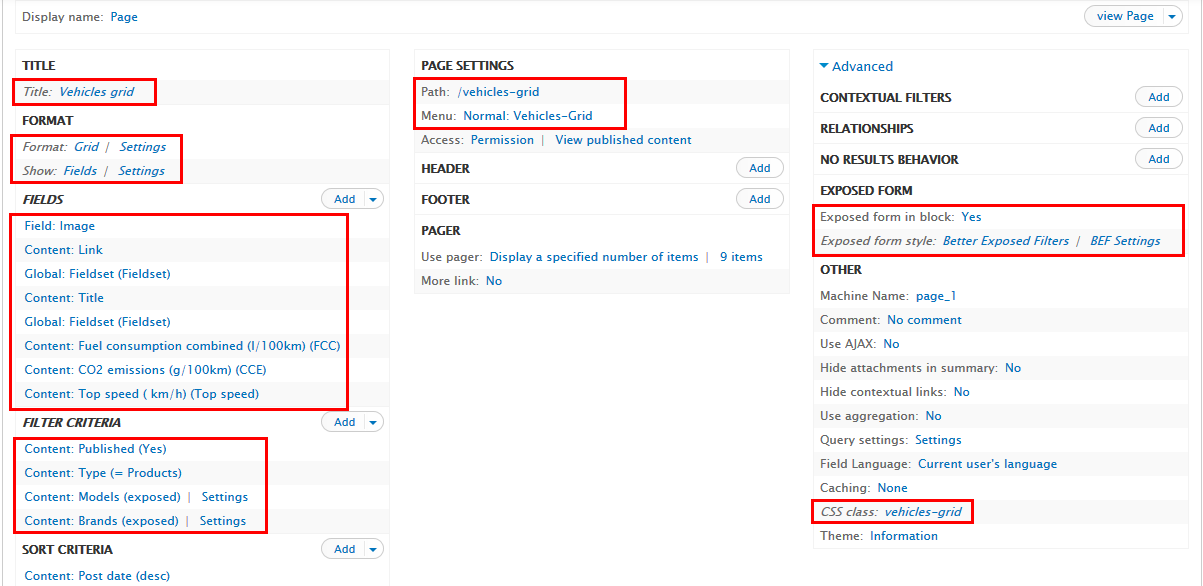
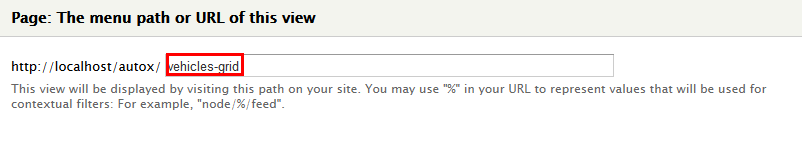
Vehicles Grid page
1. Navigate to Structure > View find Vehicles view, then click Add > Page button and set following properties:
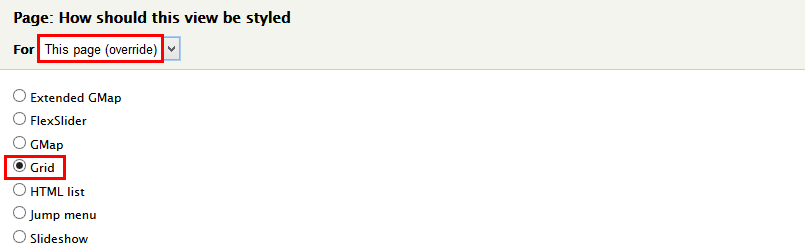
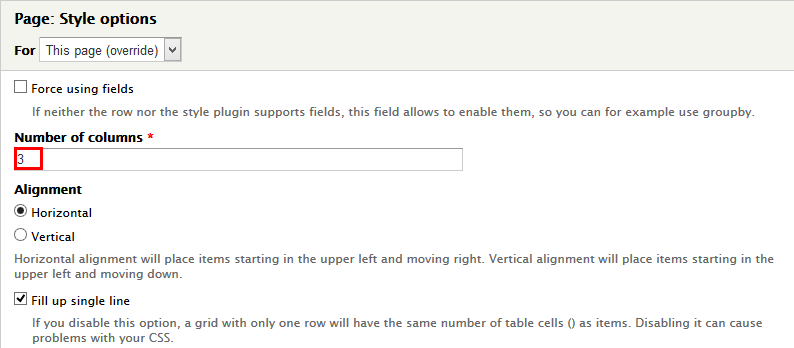
2. At FORMAT > Fomat area, click link and set following properties:
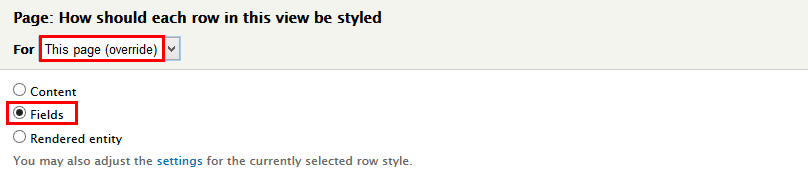
3. At FORMAT > Show area, click link and set following properties:
4. At PAGER SETTINGS area, find Path click link and set following properties:
5. At PAGER SETTINGS area, find Menu click link and set following properties:
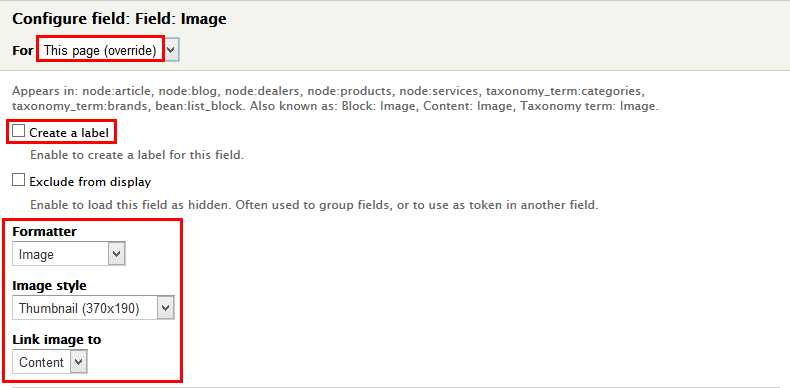
6. At FIELDS area, click Add button to add fields: Field: Image, Content: Link, Global: Fieldset, Content: Title, Global: Fieldset, Content: Fuel consumption combined (l/100km), Content: CO2 emissions (g/100km), Content: Top speed ( km/h) .
7. Set properties for Field: Image
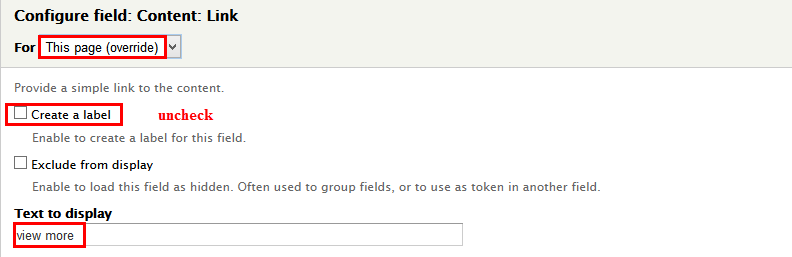
8. Set properties for Content: Link
9. Set properties for Global: Fieldset
10. Set properties for Content: Title
11. Set properties for Global: Fieldset
12. Set properties for Content: Fuel consumption combined (l/100km)
13. Set properties for Content: CO2 emissions (g/100km)
14. Set properties for Content: Top speed ( km/h)
15. At FIELDS area, click Rearrange button and set following arrange
16. At FILTER CRITERIA area, click Add button to add fields: Content: Models, Content: Brands
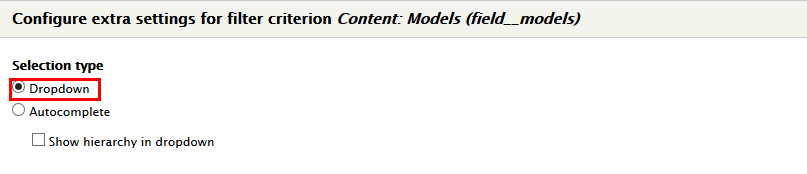
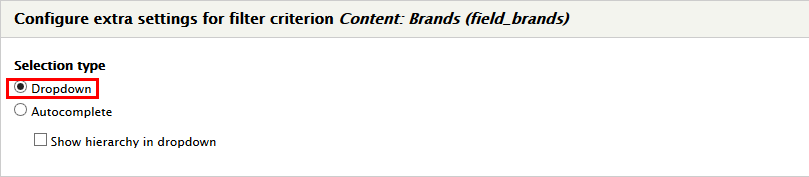
17. Set properties for Content: Models
18. Set properties for Content: Brands
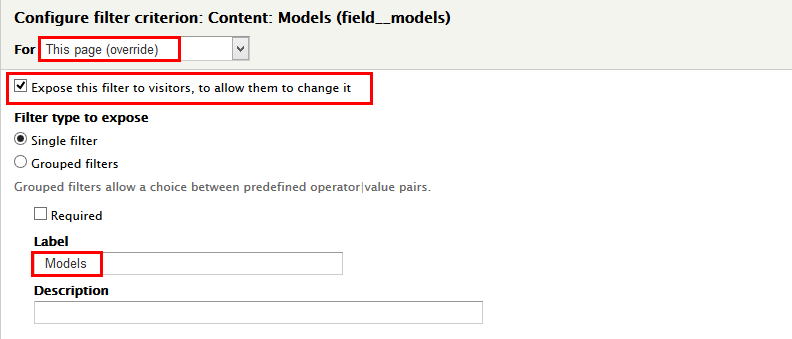
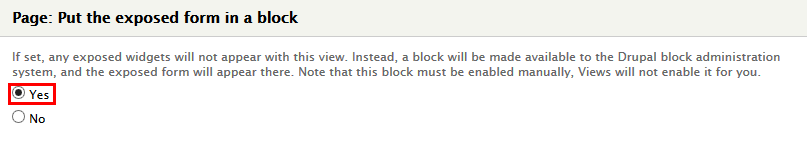
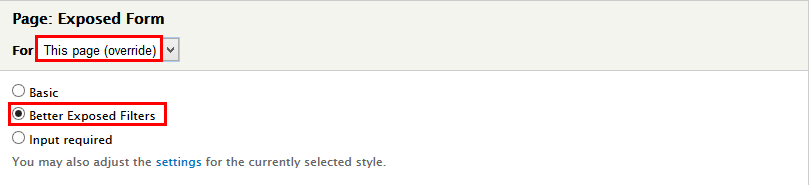
19. At Advanced > EXPOSED FROM area, set following properties field Exposed form in block, Exposed form style
20. Set properties for Exposed form in block
21. Set properties for Exposed form style
22. At Advanced > OTHER area, add CSS class
23. Click Save to view button
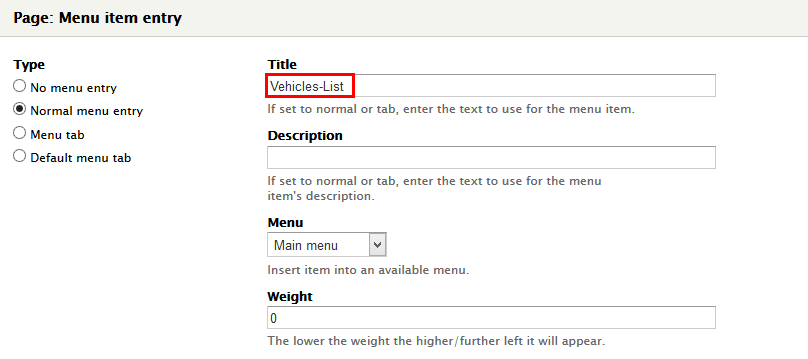
Vehicles List page
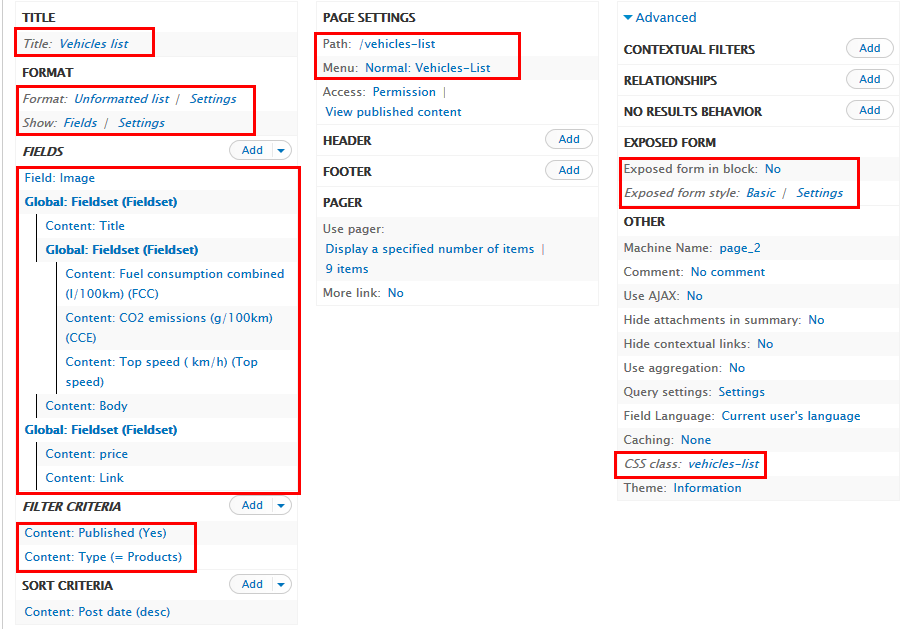
1. Navigate to Structure > View find Viehicles view, then find Page second button. Click Clone page buton and set following properties:
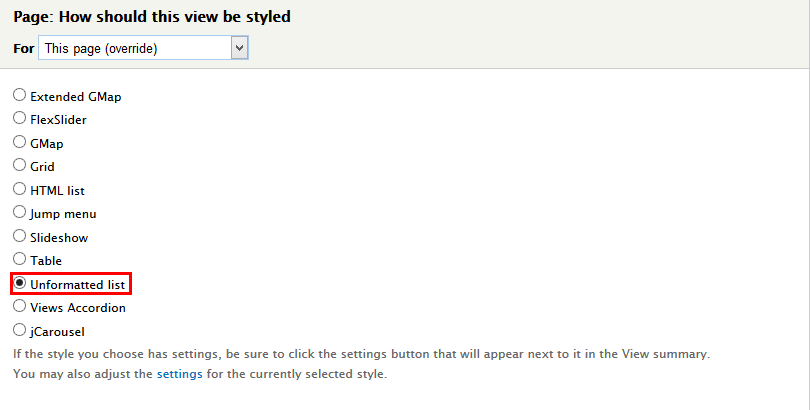
2. At FORMAT > Fomat area, click link and set following properties:
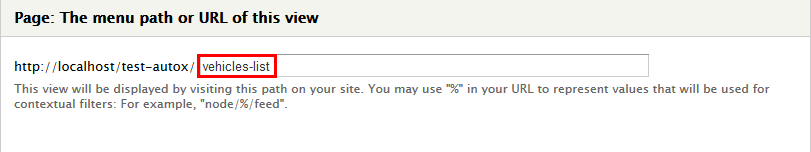
3. At PAGER SETTINGS area, find Path click link and set following properties:
4. At PAGER SETTINGS area, find Menu click link and set following properties:
5. At FIELDS area, click Add button to add fields: Content: Body, Global: Fieldset, Content: price.
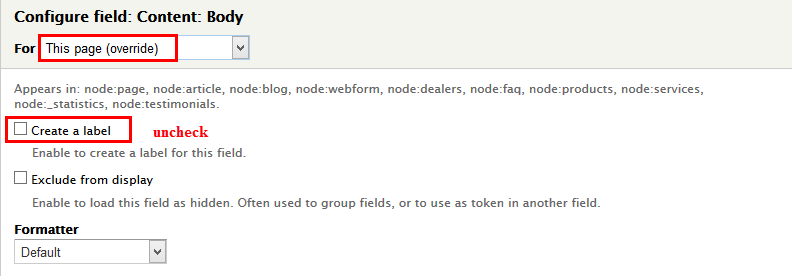
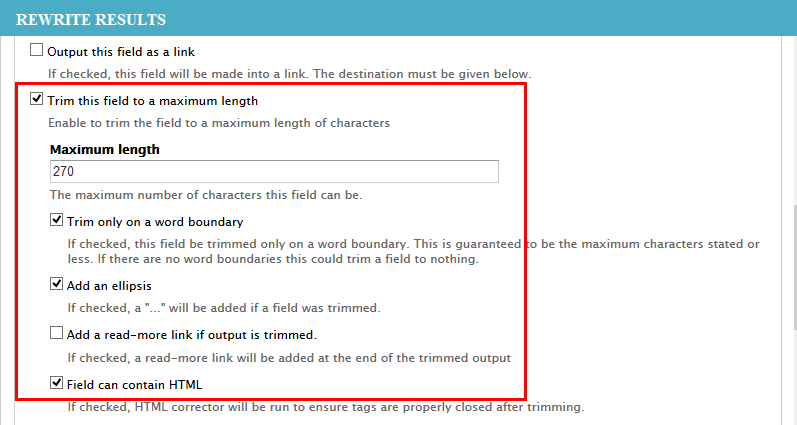
6. Set properties for Content: Body
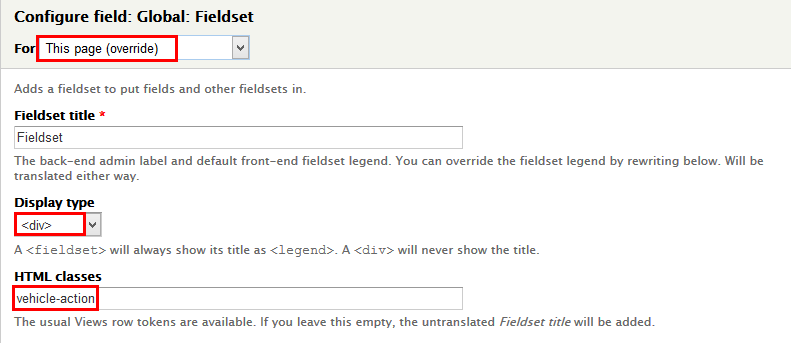
7. Set properties for Global: Fieldset
8. Set properties for Content: price
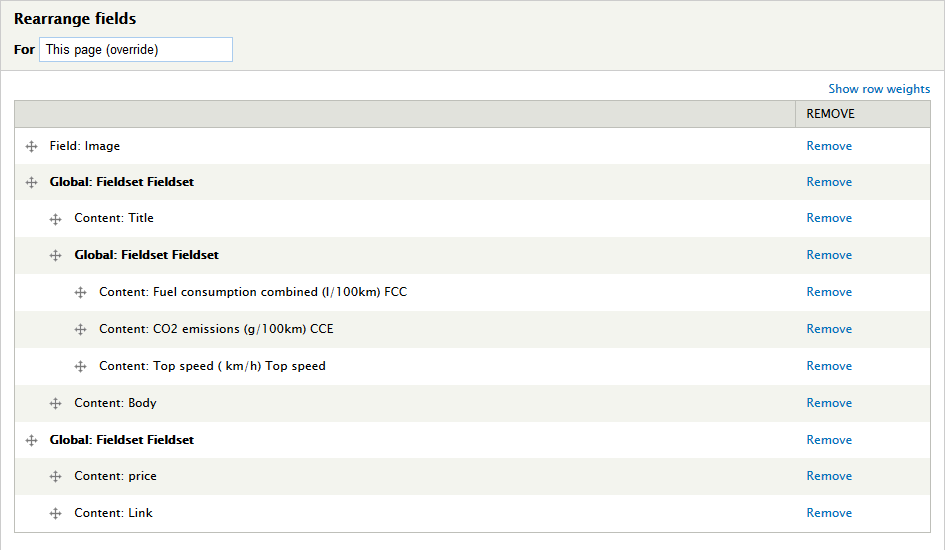
9. At FIELDS area, click Rearrange button and set following arrange
10. At FILTER CRITERIA area,click Rearrange button and click Remove link Content: Models, Content: Brands
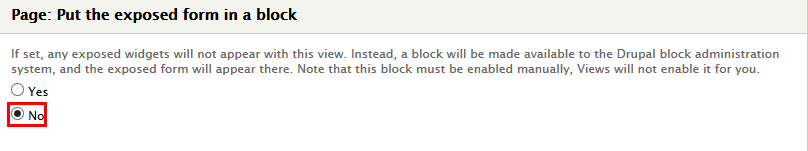
11. At Advanced > EXPOSED FROM area, set following properties field Exposed form in block, Exposed form style
12. Set properties for Exposed form in block
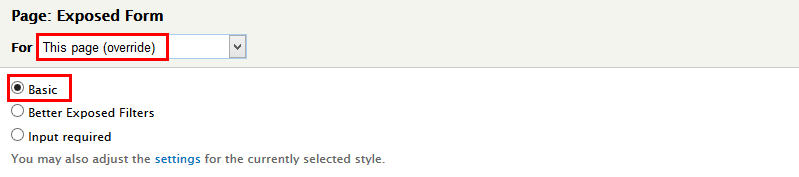
13. Set properties for Exposed form style
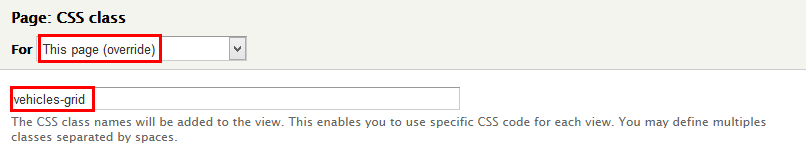
14. At Advanced > OTHER area, add CSS class
15. Click Save to view button
Dealers page
1. Create Dealers Page view
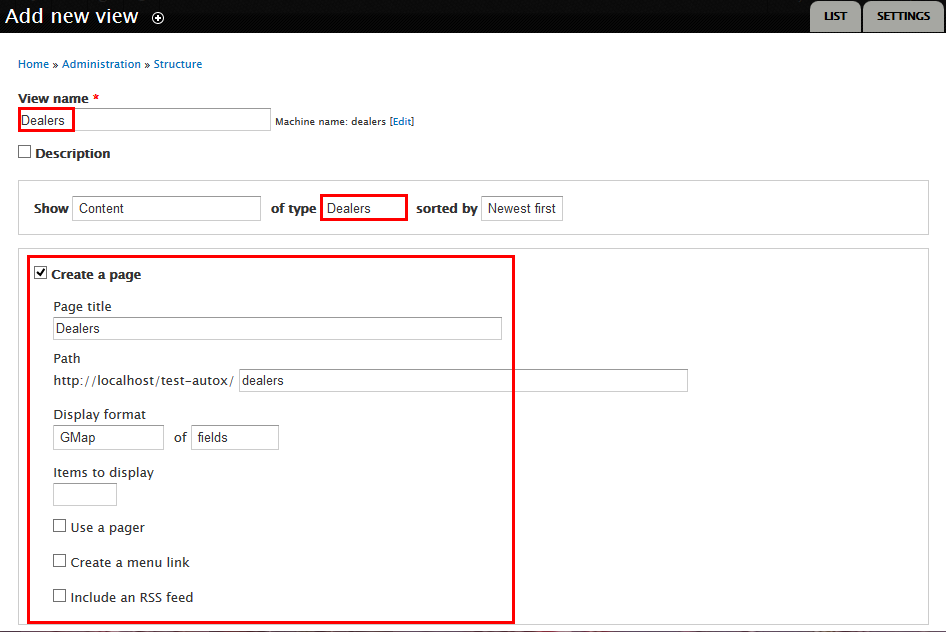
1. Navigate to Structure > View click Add new view link, then create Dealers view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
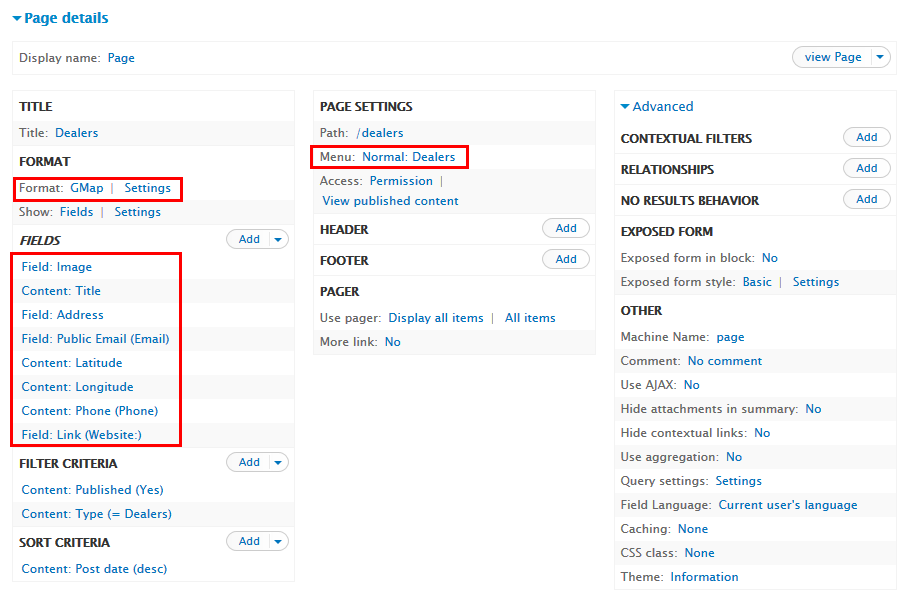
3. At FORMAT > Fomat area, click link and set following properties:
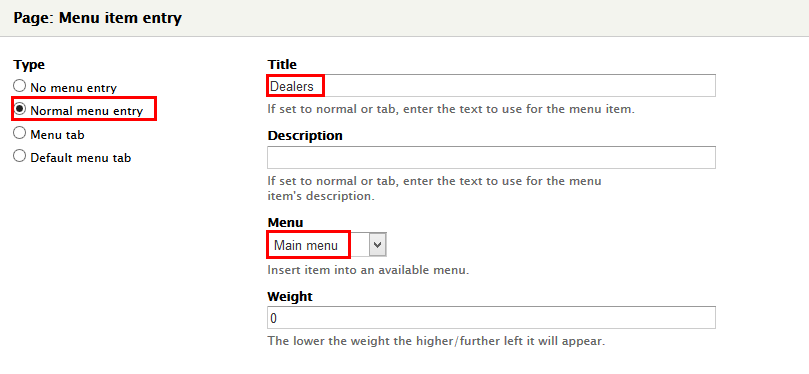
4. At PAGER SETTINGS area, find Menu click link and set following properties:
5. At FIELDS area, click Add button to add fields: Field: Image, Field: Address, Field: Public Email, Content: Latitude, Content: Longitude, Content: Phone, Field: Link.
6. Set properties for Field: Image
7. Set properties for Field: Address
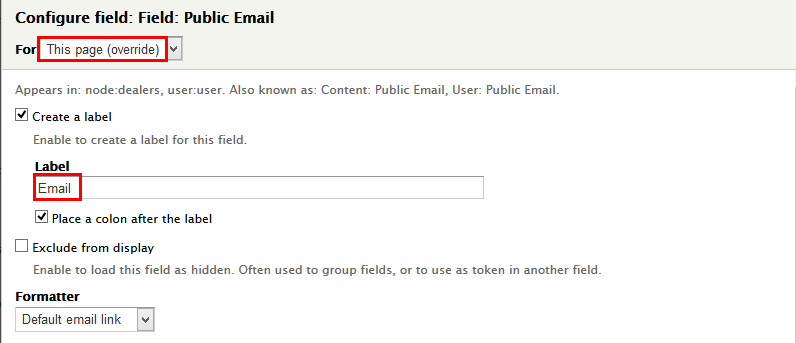
8. Set properties for Field: Public Email
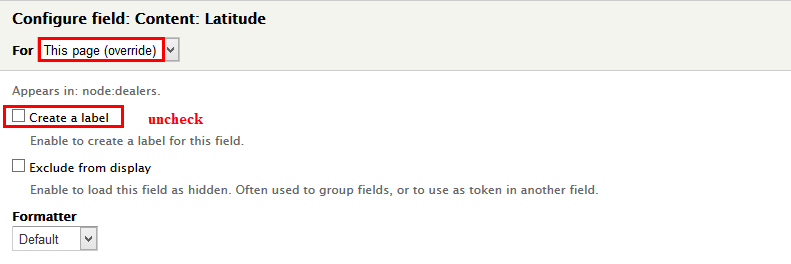
9. Set properties for Content: Latitude
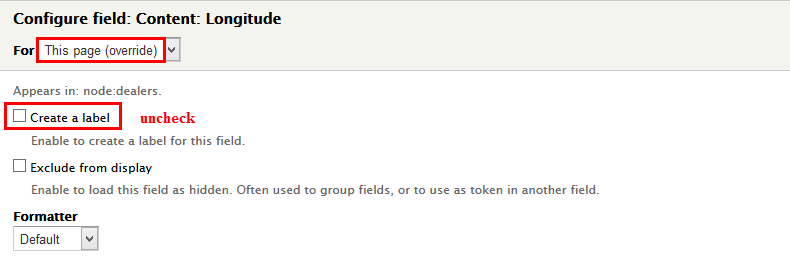
10. Set properties for Content: Longitude
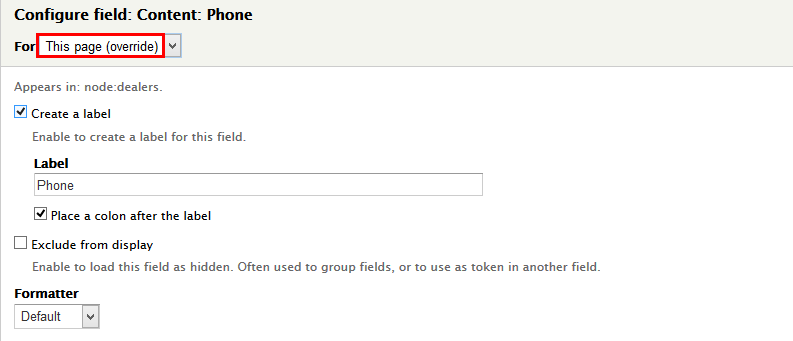
11. Set properties for Content: Phone
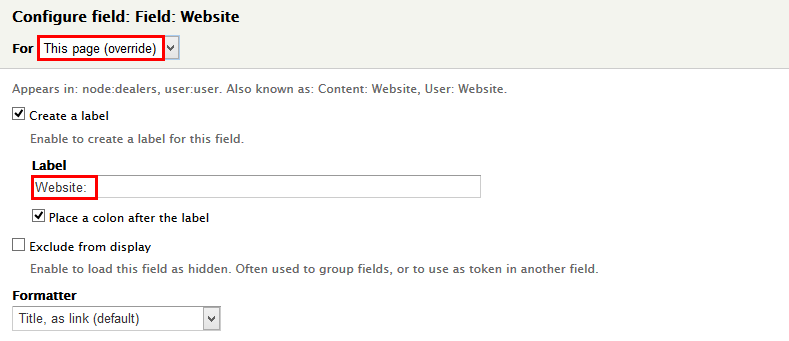
12. Set properties for Field: Link
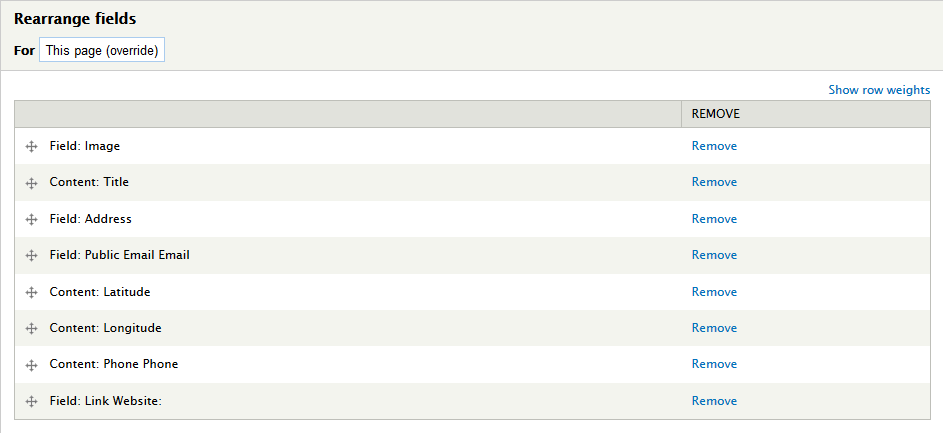
13. At FIELDS area, click Rearrange button and set following arrange
14. Click Save to view button
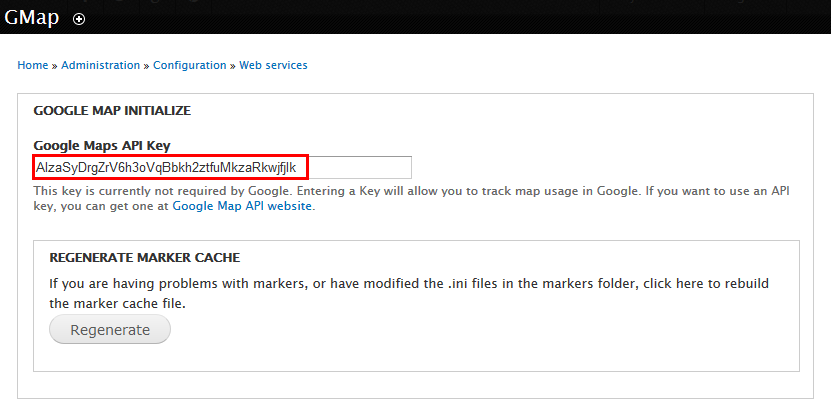
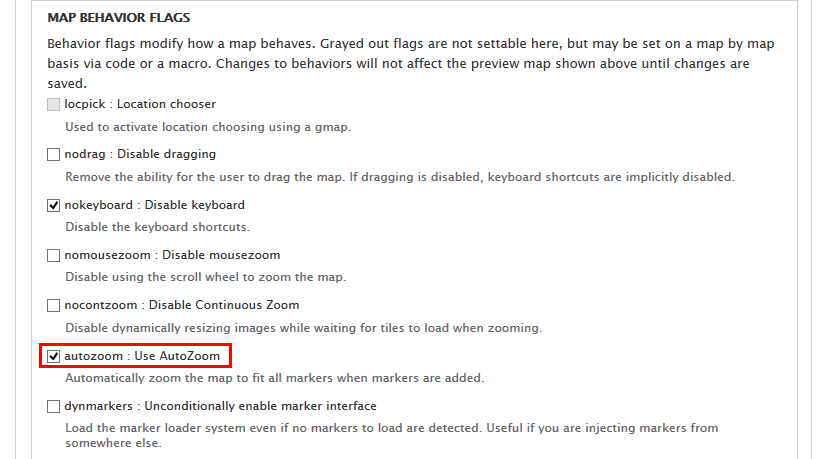
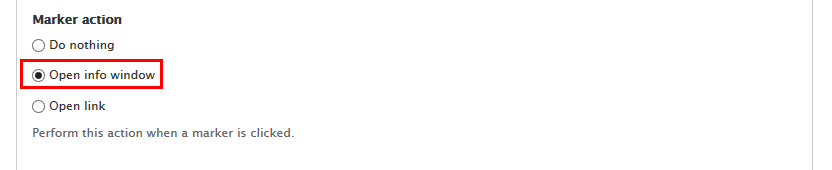
2. Configure GMap
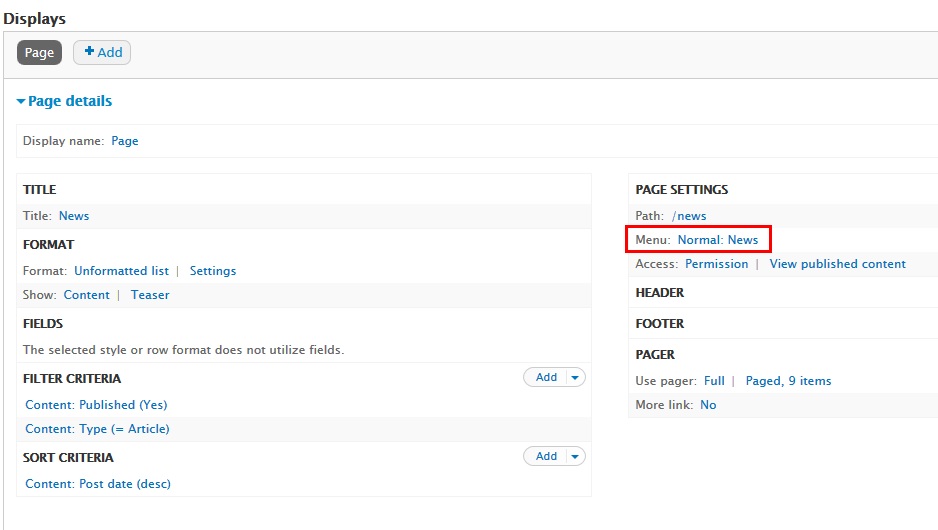
News page
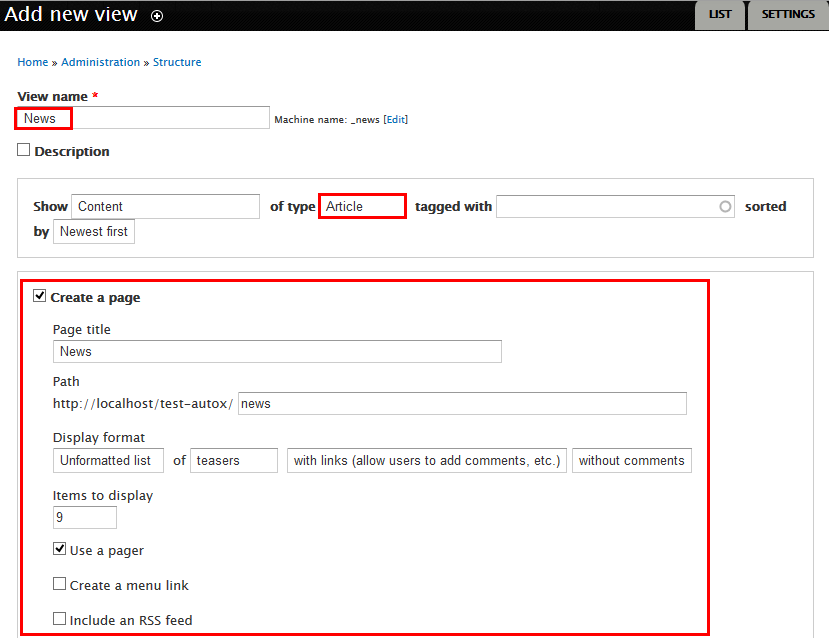
1. Navigate to Structure > View click Add new view link, then create News view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
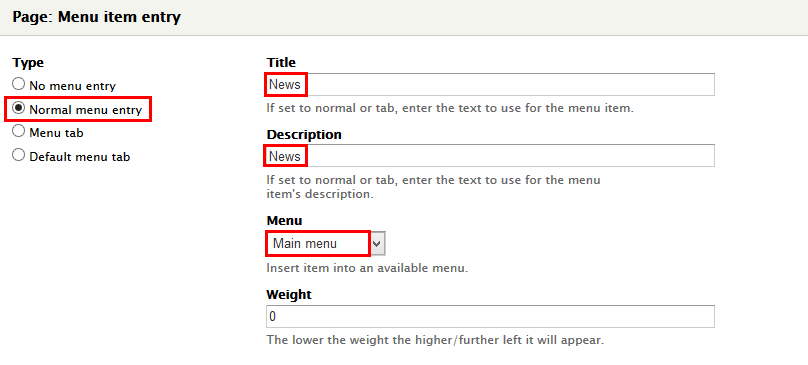
3. At PAGER SETTINGS area, find Menu click link and set following properties:
4. Click Save button
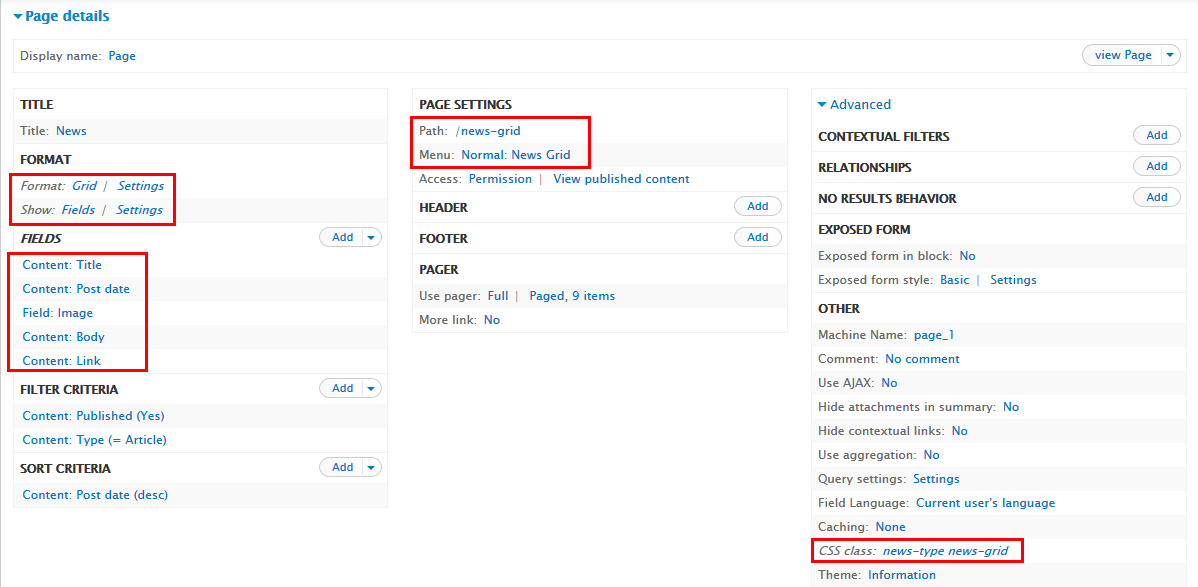
News Grid page
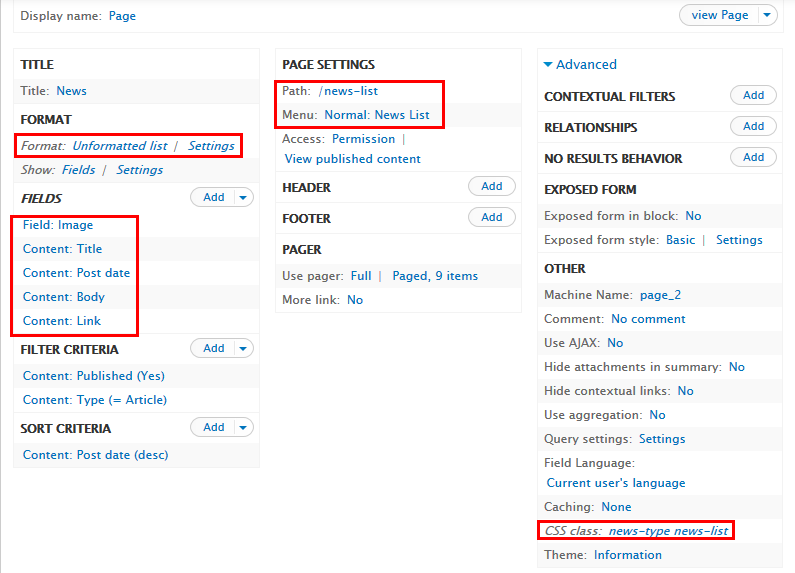
1. Navigate to Structure > View find News view, then click Add Page button and set following properties:
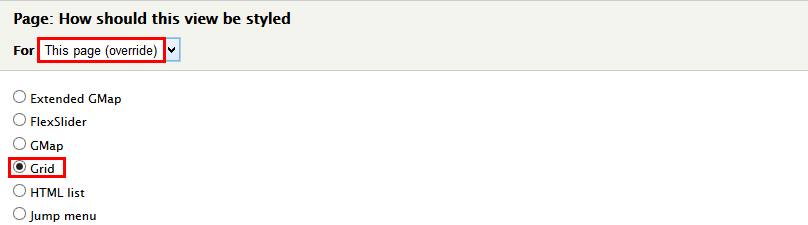
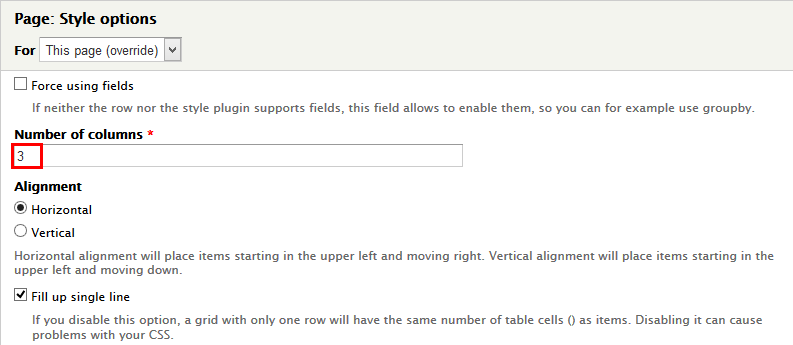
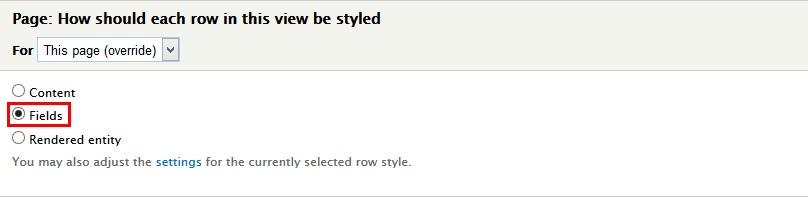
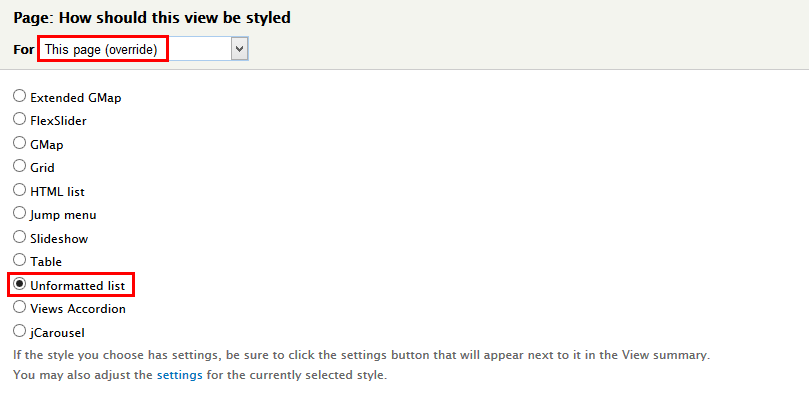
2. At FORMAT > Format area, click link and set following properties:
3. At FORMAT > Show area, click link and set following properties:
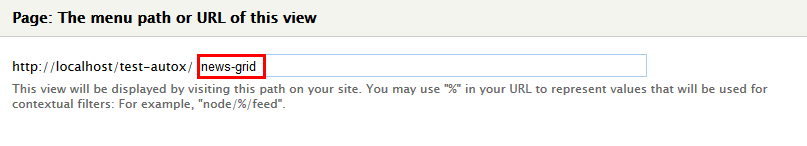
4. At PAGER SETTINGS area, find Path click link and set following properties:
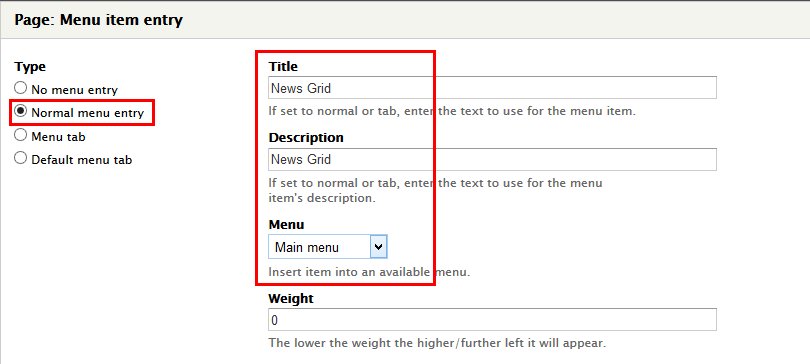
5. At PAGER SETTINGS area, find Menu click link and set following properties:
6. At FIELDS area, click Add button to add fields: Content: Post Date, Field: Image, Content: Body, Content: Link.
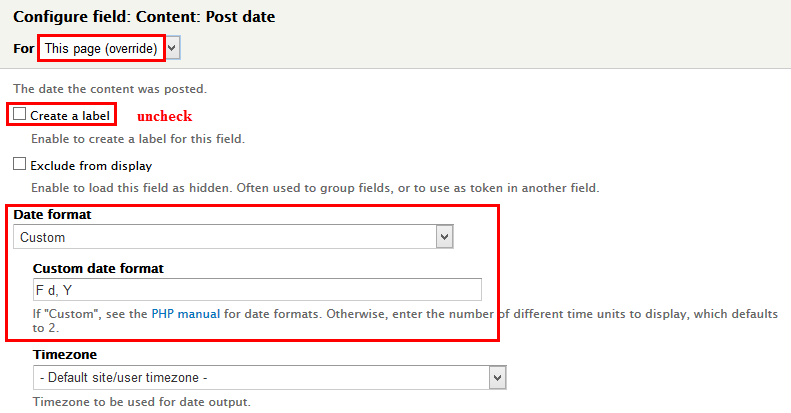
7. Set properties for Content: Post Date
8. Set properties for Field: Image
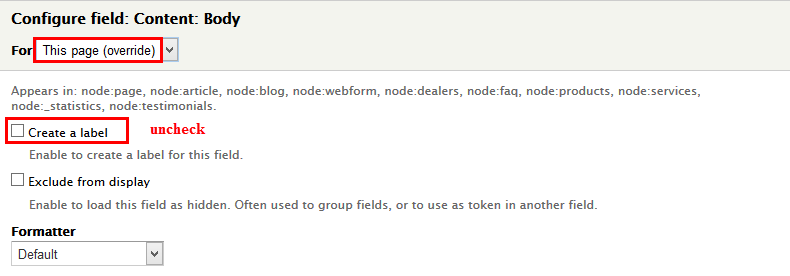
9. Set properties for Content: Body
10. Set properties for Content: Link
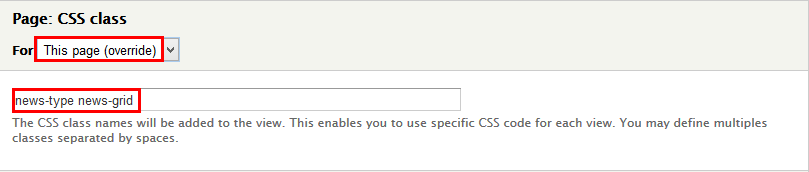
11. At Advanced > OTHER area, add CSS class:
12. Click Save to view button
News List page
1. Navigate to Structure > View find News view, then find and click Page second view. Click Clone Page and set following properties:
2. At FORMAT > Fomat area, click link and set following properties:
3. At PAGER SETTINGS area, find Path click link and set following properties:
4. At PAGER SETTINGS area, find Menu click link and set following properties:
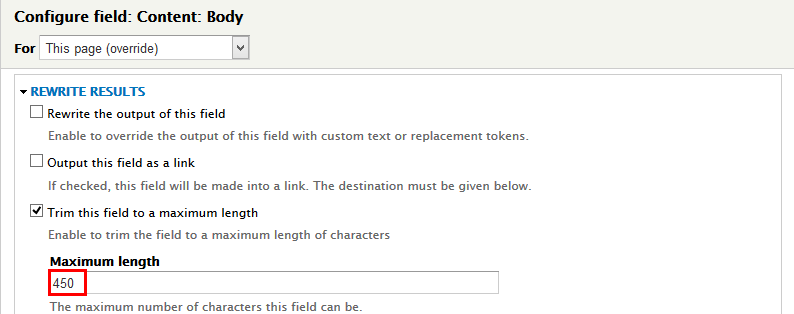
5. At FIELDS area, find Content: Body click link and set following properties:
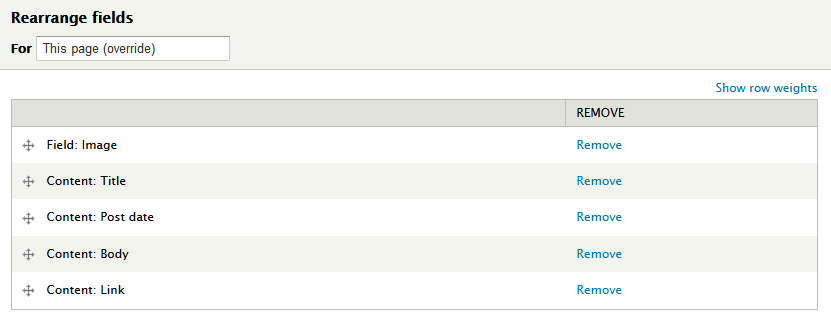
6. At FIELDS area, click Rearrange button and set following arrange
7. At Advanced > OTHER area, add CSS class:
8. Click Save to view button
FAQ Page
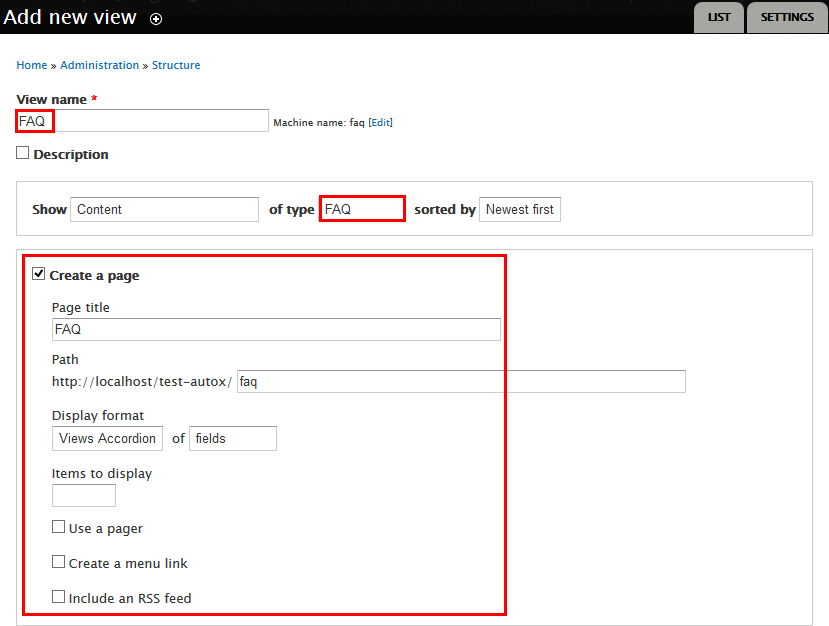
1. Navigate to Structure > View click Add new view link, then create FAQ view and set following properties:
2. Click Continue and edit button. Next to steps below to set properties for following fields:
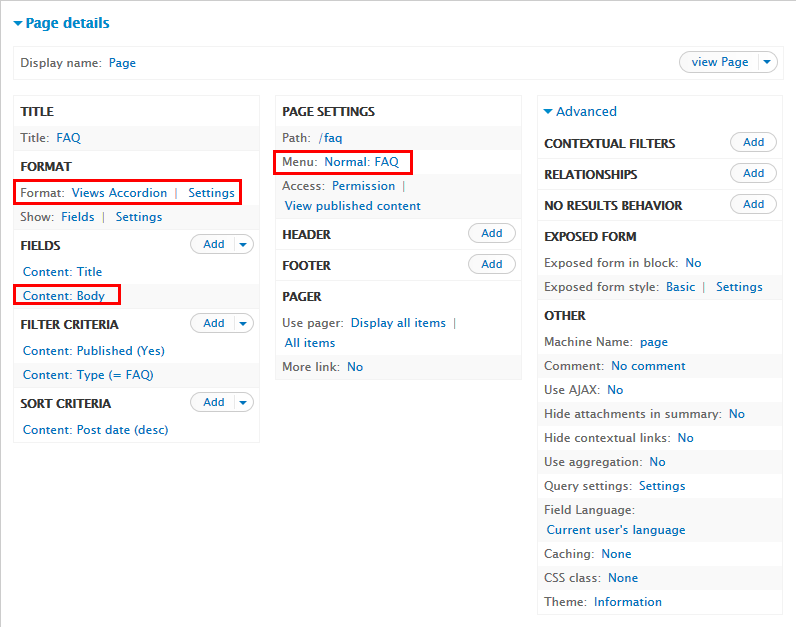
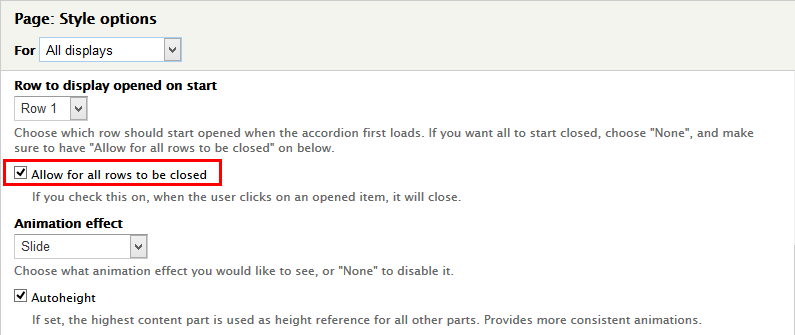
3. At FORMAT > Fomat area, click Settings link and set following properties:
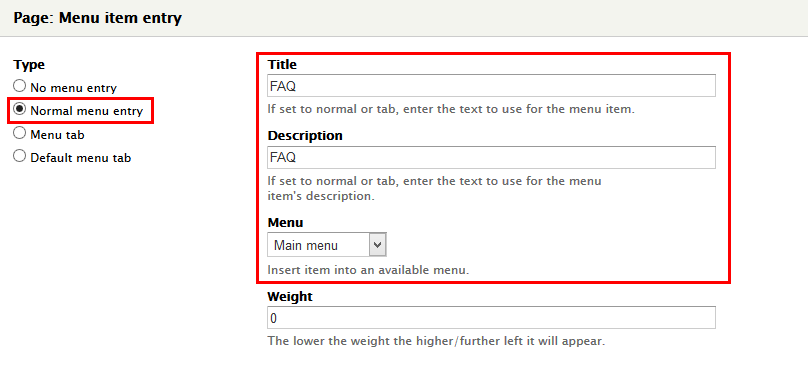
4. At PAGER SETTINGS area, find Menu click link and set following properties:
5. At FIELDS area, click Add button to add fields: Content: Body and set following properties:
6. Click Save button
Contact page
1. Add and configure content Contact webform
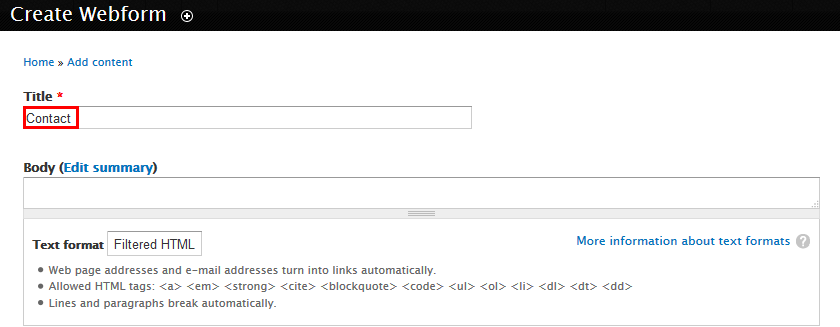
1. Navigate to Content > Add Content click Webform, add Contact webform and configure with following properties:
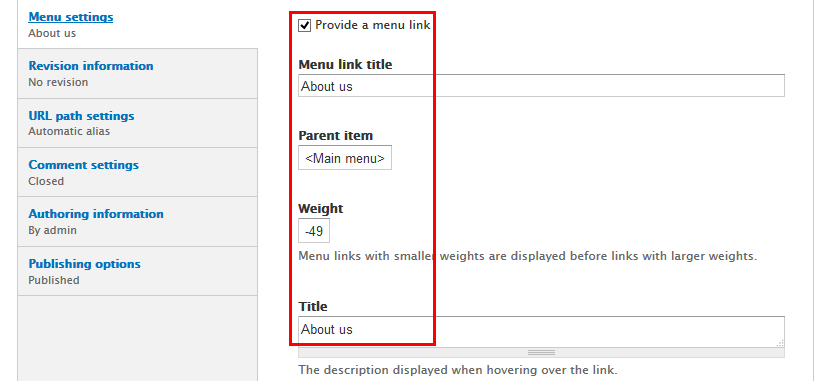
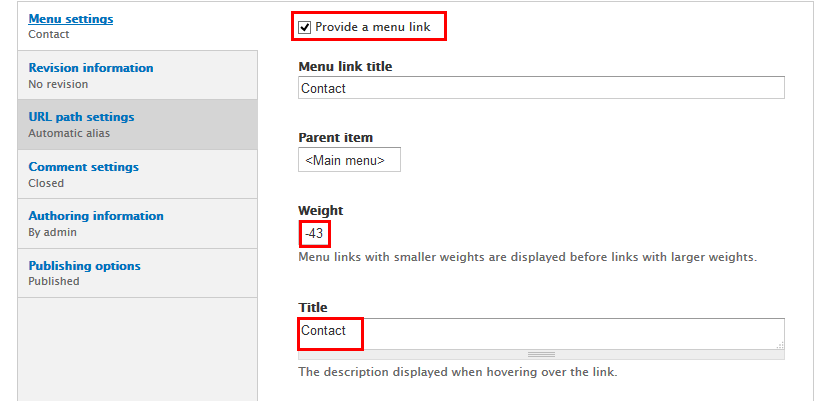
2. Click Menu settings link, set the following properties:
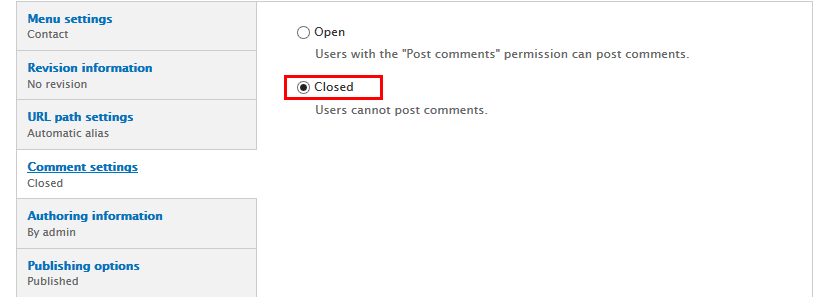
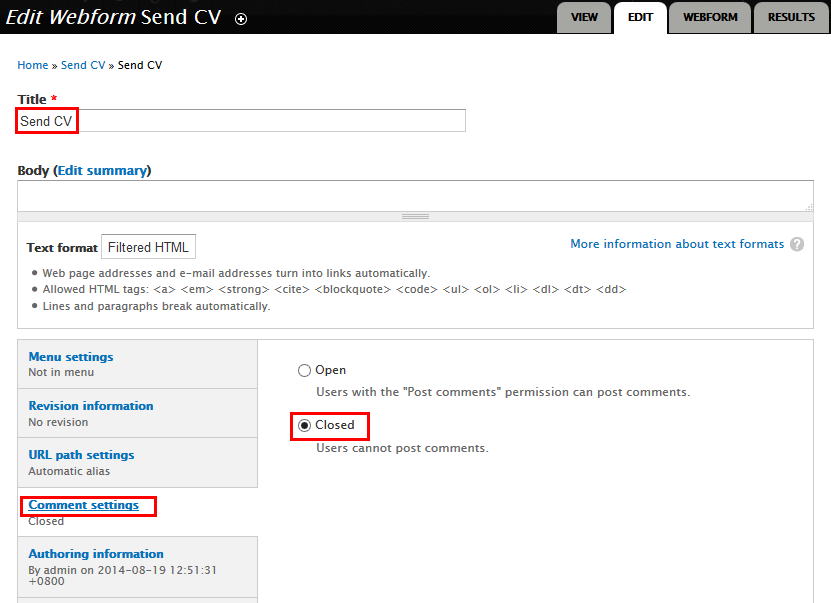
3. Click Comment settings link, set the following properties:
4. Click Publishing options link, set the following properties:
5. Click Save button.
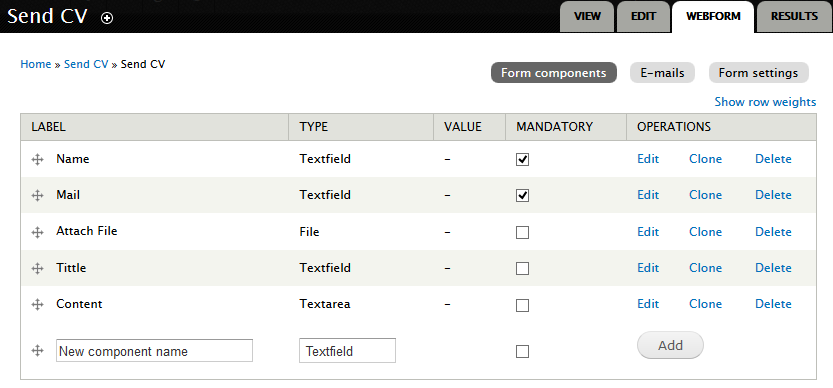
2. Add fields Webform tab
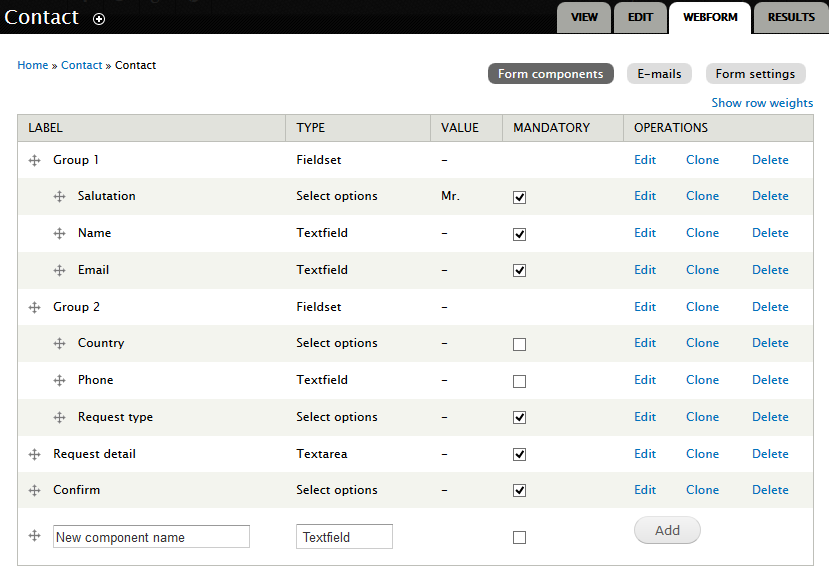
1. Navigate to Webform tab and Add fields:
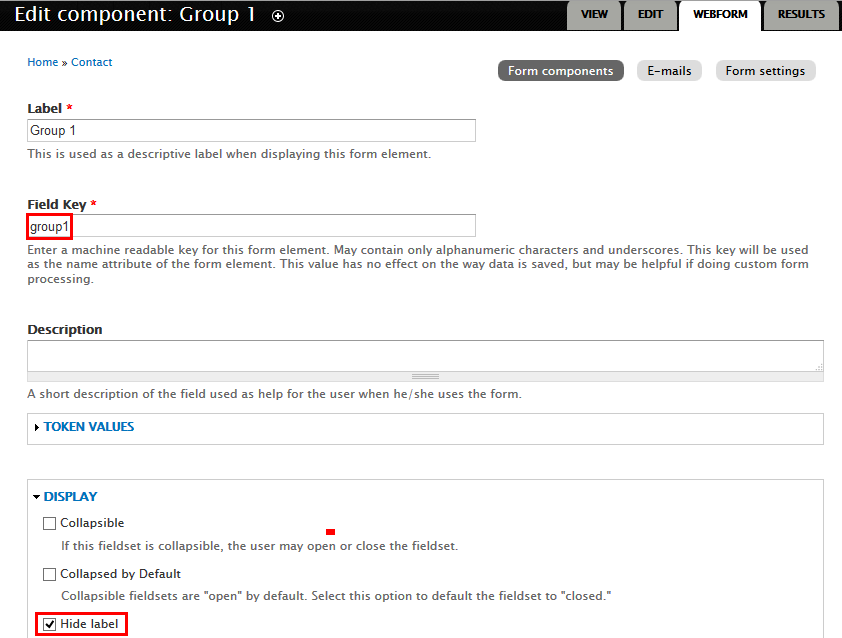
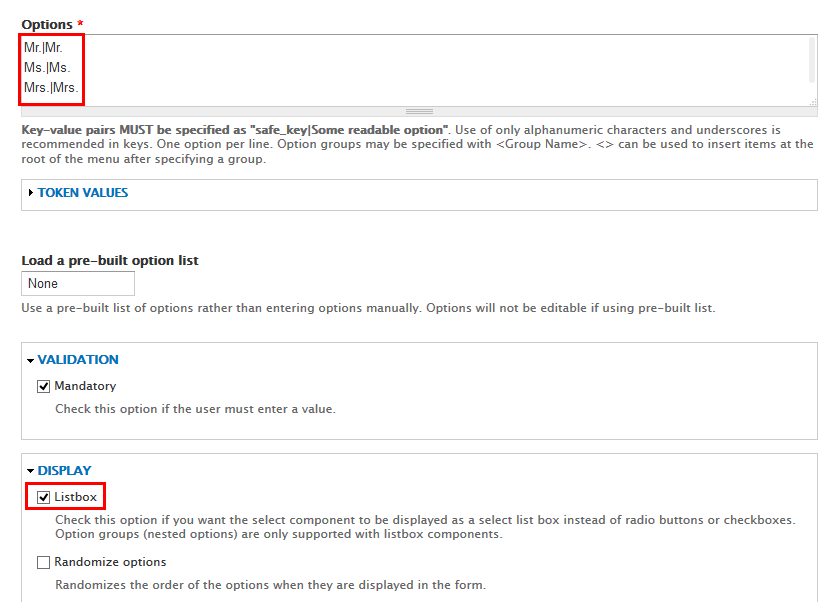
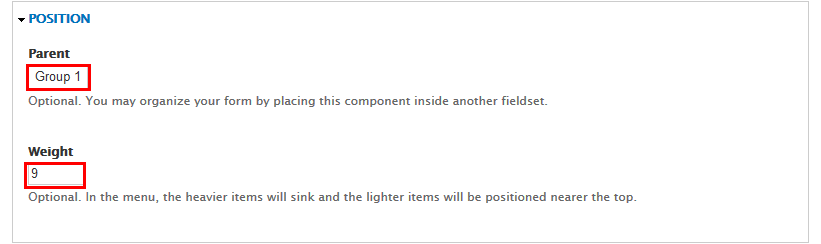
2. Set properties for Group 1
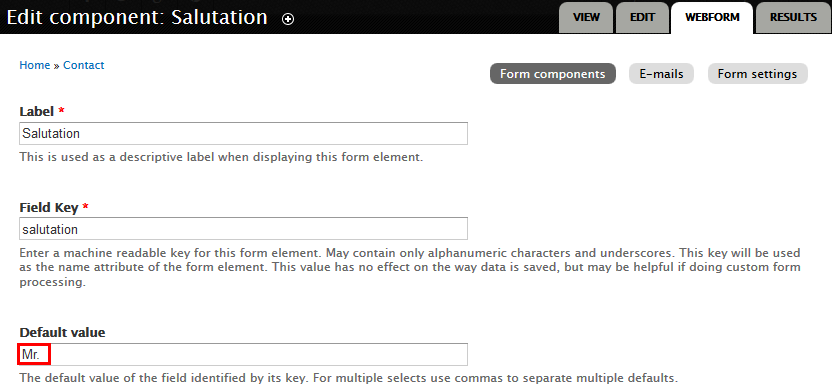
3. Set properties for Salutation
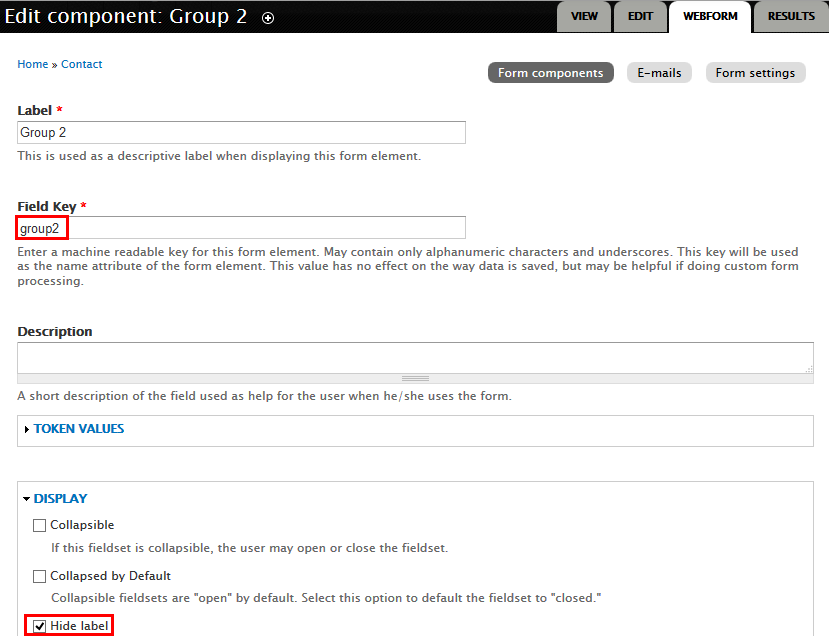
4. Set properties for Group 2
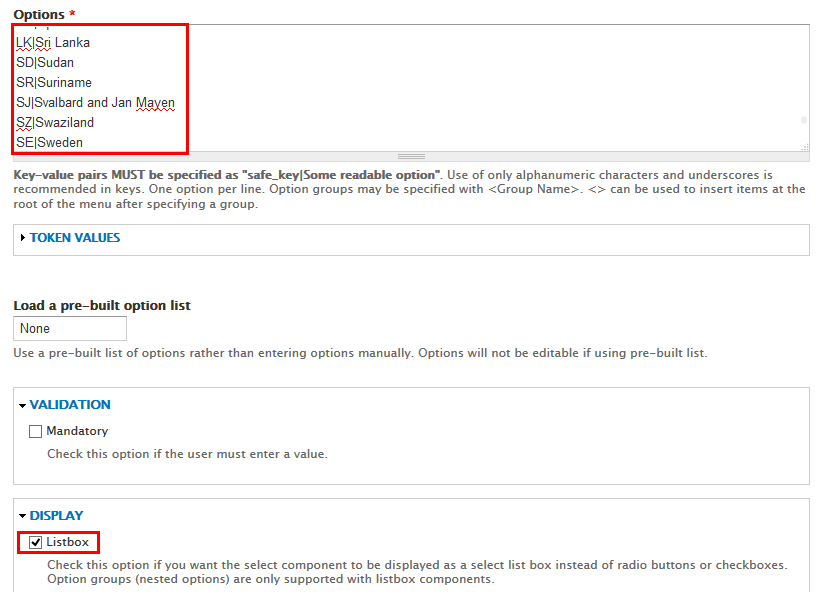
5. Set properties for Country
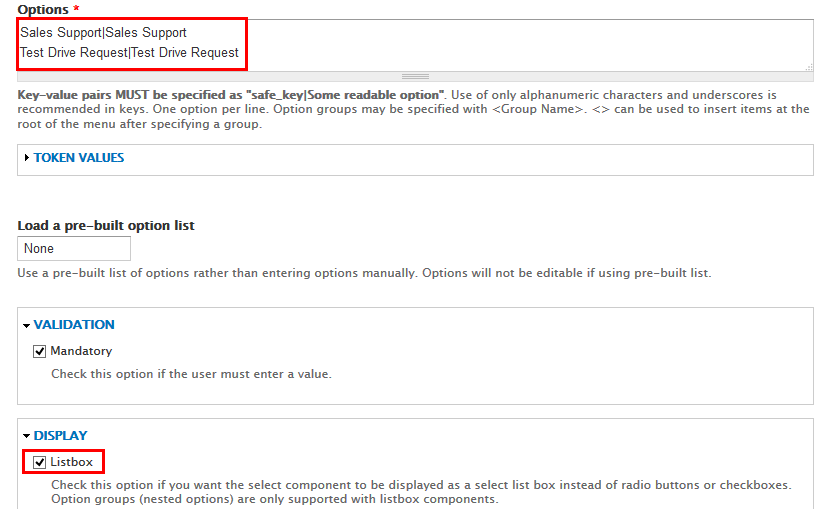
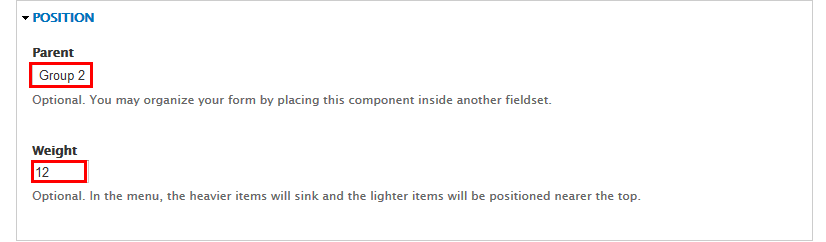
6. Set properties for Request type
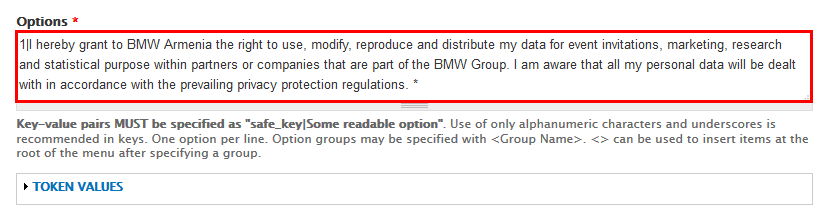
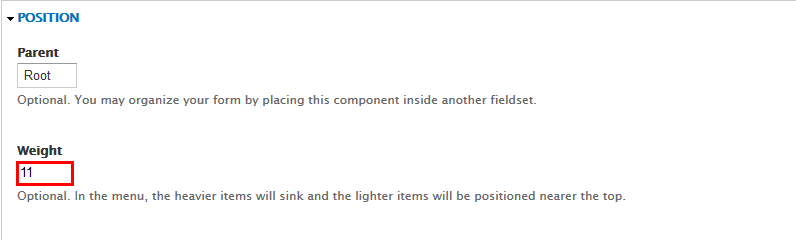
7. Set properties for Confirm
8. Click Save button
3. Contact Banner
Front end Display
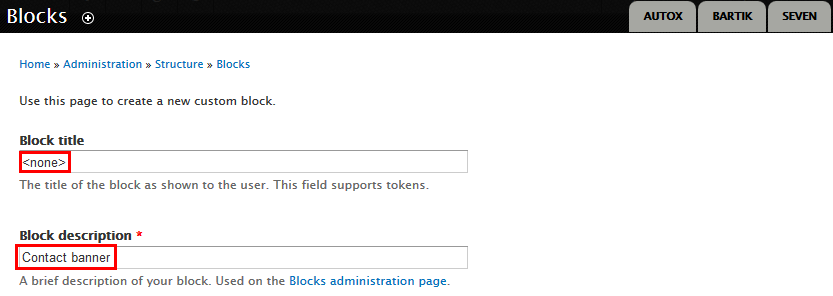
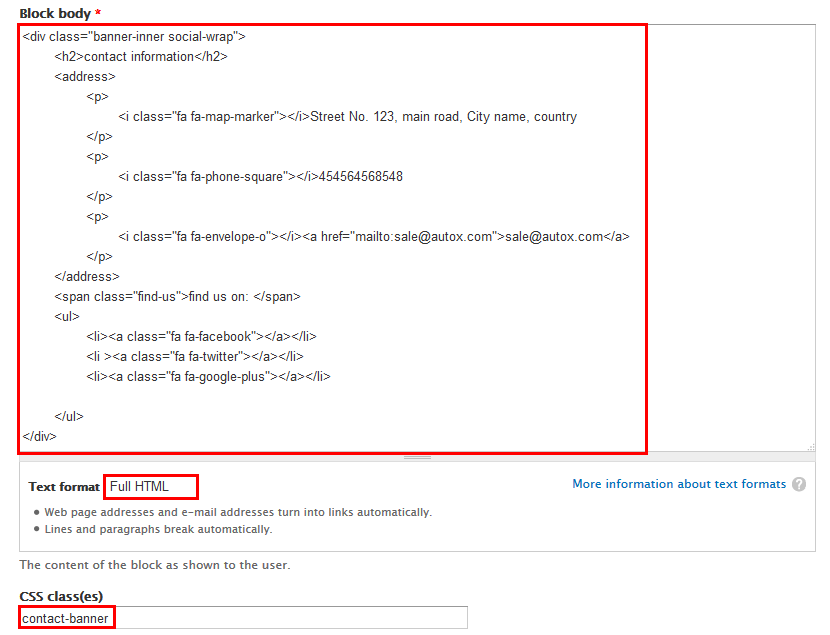
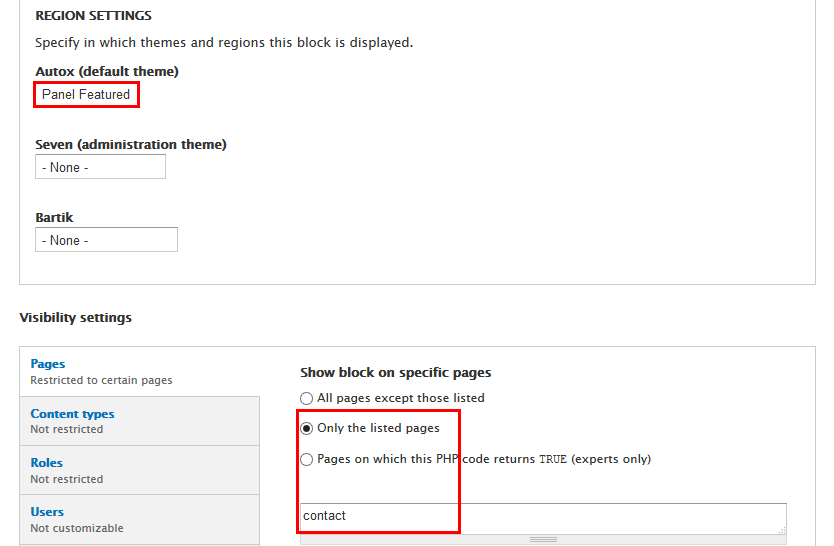
1. Navigate to Structure > Blocks click Add Block link, then create Contact Banner block and set the following properties:
2. Click Save button
Refer to following HTML code:
<div class="banner-inner social-wrap">
<h2>contact information</h2>
<address>
<p>
<i class="fa fa-map-marker"></i>Street No. 123, main road, City name, country
</p>
<p>
<i class="fa fa-phone-square"></i>454564568548
</p>
<p>
<i class="fa fa-envelope-o"></i><a href="mailto:[email protected]">[email protected]</a>
</p>
</address>
<span class="find-us">find us on: </span>
<ul>
<li><a class="fa fa-facebook"></a></li>
<li ><a class="fa fa-twitter"></a></li>
<li><a class="fa fa-google-plus"></a></li>
</ul>
</div>
4. Map
Front end Display
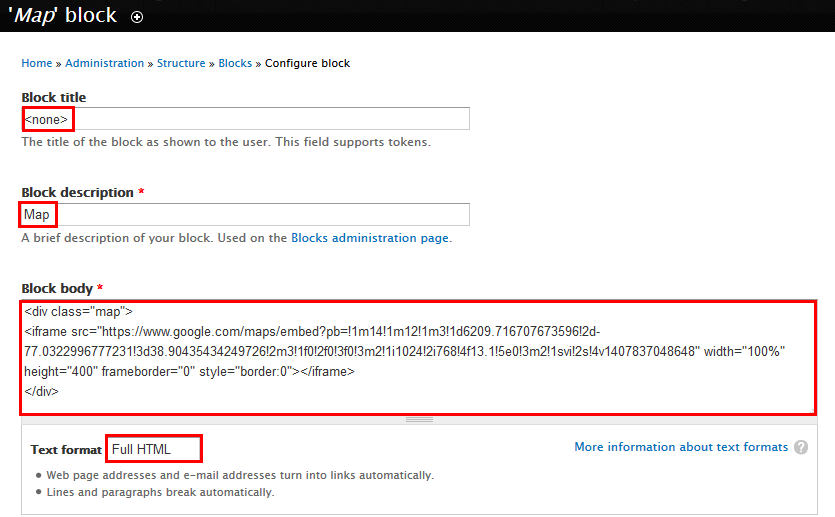
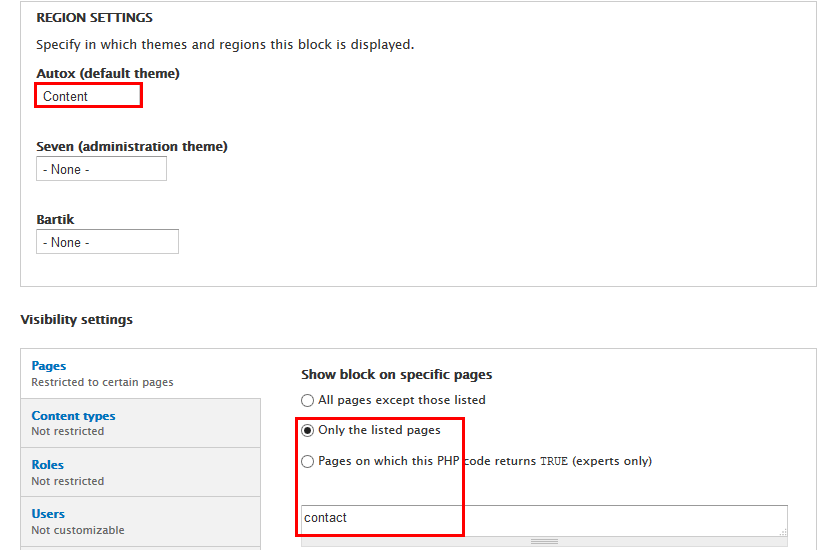
1. Navigate to Structure > Blocks click Add Block link, then create Map block and set the following properties:
2. Click Save button
Refer to following HTML code:
<div class="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d6209.716707673596!2d-77.0322996777231!3d38.90435434249726!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1svi!2s!4v1407837048648" width="100%" height="400" frameborder="0" style="border:0"></iframe>
</div>
Send CV
1. Add and configure content Contact webform
1. Navigate to Content > Add Content click Webform, add Send CV webform and configure with following properties:
2. Click Save button.
2. Add fields Webform tab
More Configurations
Site Information
1. Log in to Administration site page by administrator account
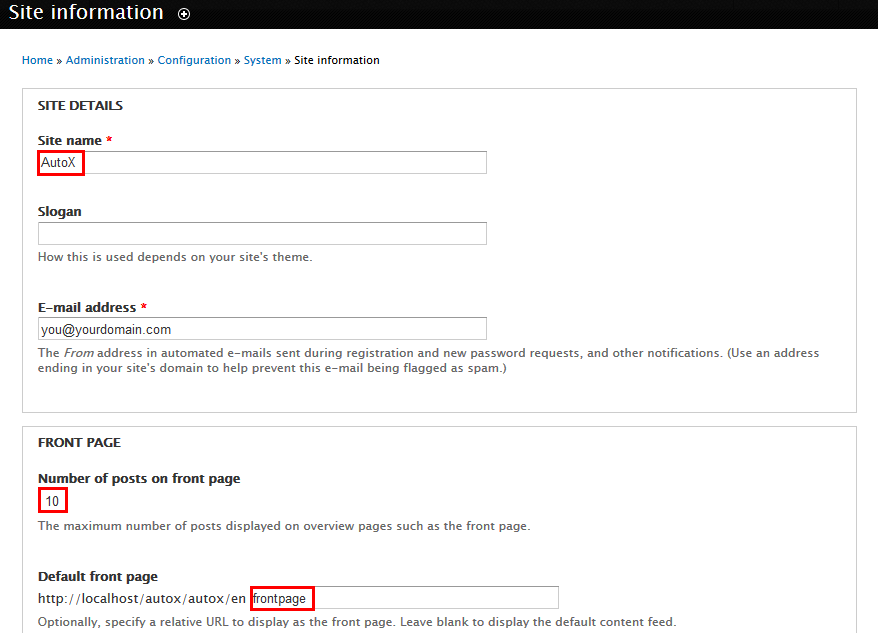
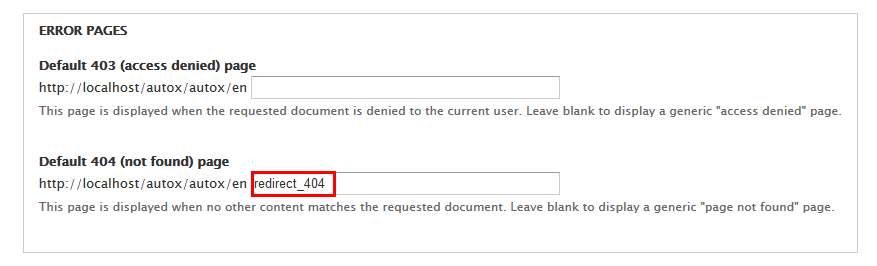
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Appearance Settings
1. Create a new color.
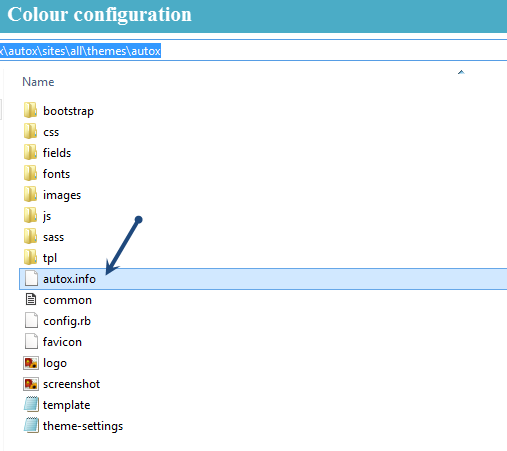
1. Navigate to the directory: autox/sites/all/themes/autox, you can find file marketplace.info, open this file.
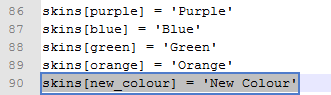
2. Locate the skins[ ] arrays and add new code row:
3. Save file.
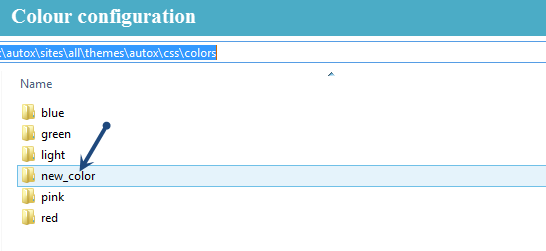
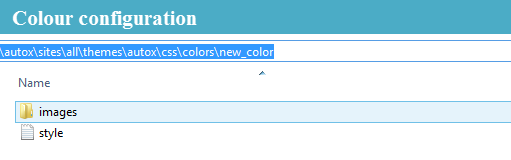
4. Navigate to the directory: autox/sites/all/themes/autox/css/colors, clone a folder, then rename it "new_color"
5. new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
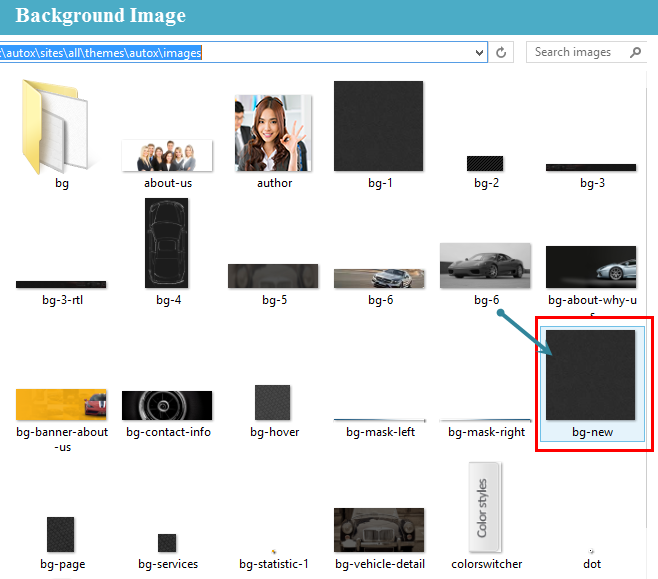
2. Create a new background.
1. Navigate to the directory: autox/sites/all/themes/autox, you can find file, open file marketplace.info
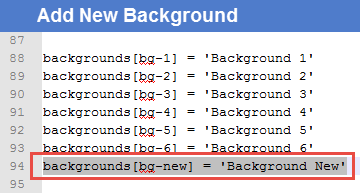
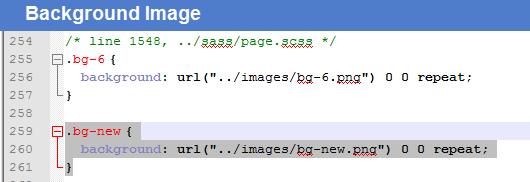
2. Locate the backgrounds[ ] arrays and add new code row:
3. Save file.
4. Move your background image into the directory: autox/sites/all/themes/autox/images
5. Navigate to the directory: autox/sites/all/themes/autox/css, open file base.css, and add new code row:
6. Save file.
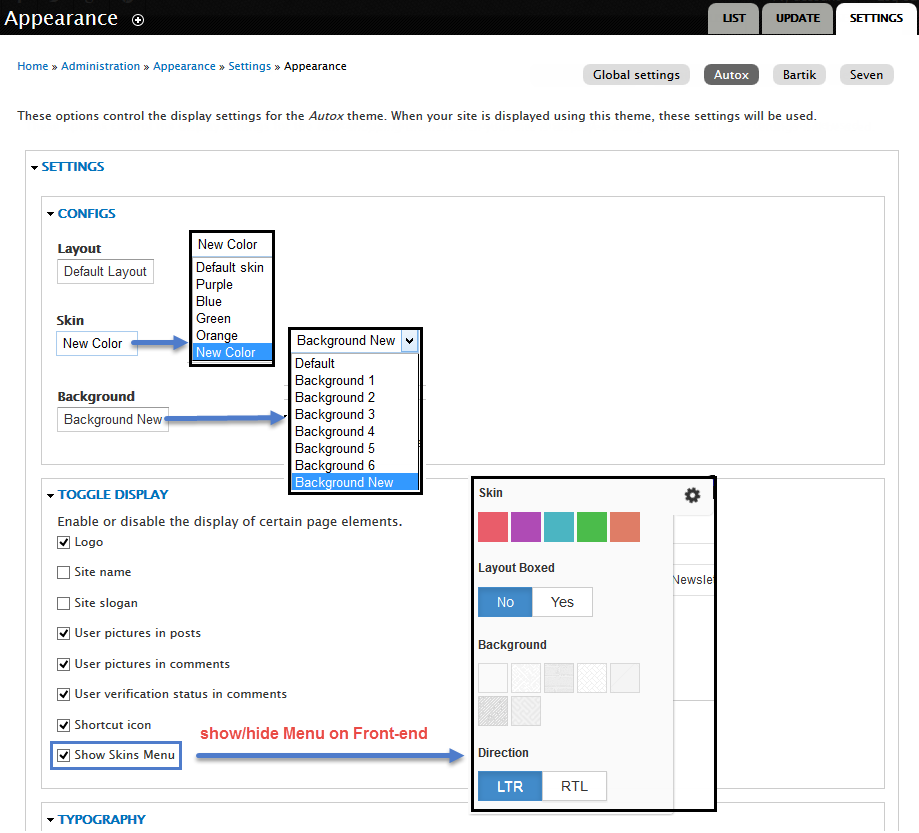
3. Configuration
1. Log into website by administrator account.
2. Go to Appearance find marketplace 7.34, click on Settings
3. At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
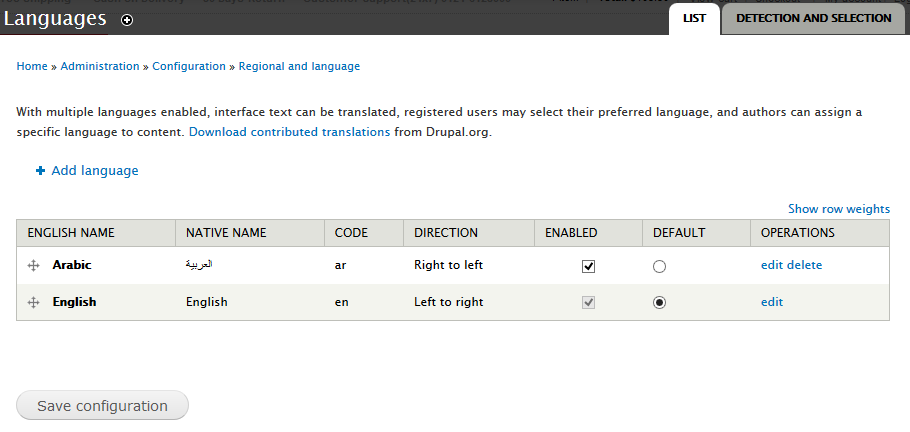
Language Configuration
This section guides you how to have multiple languages for your site. New Shopping Theme supports both Left to Right and Right to Left languages.
1. Navigate to Configuration > Regional and Language > Languages then add new language.
2. Check to enable and set default language
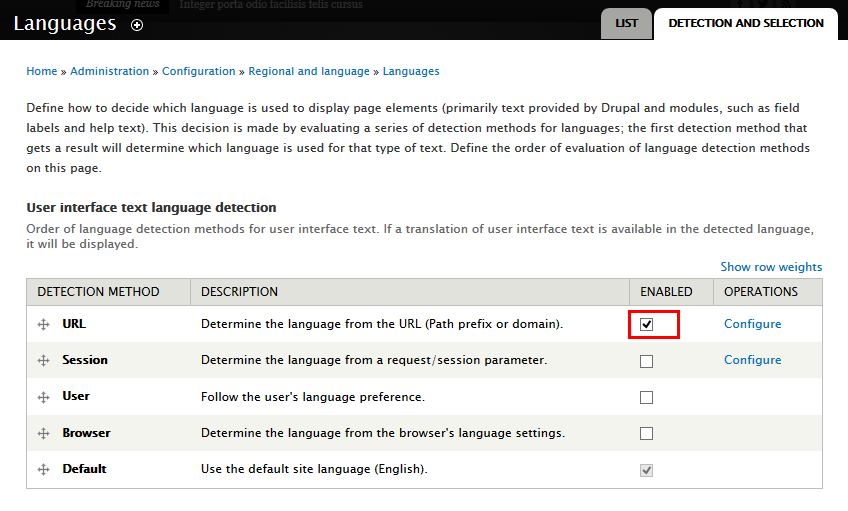
3. Go to Detection and selection tab
4. Save configuration