Overview
Starting with a new theme, it's sometimes takes a lot of time for first time users to really understand how it works. You may want to know how to customize layouts, typography, block styles and make it look the way you want.
In most cases you won't need to know PHP or database queries, but basic knowledge would be very helpful to get great results.
If you're an experienced Drupal developer or if you want to build the theme from zero with only the basic appearance of your theme, find this guide in handy. This guide will give you the detailed step by step installation guide to help you start building the content for Aloha to look exactly like the demo site.
1. Aloha Package
Included content:
- README.txt
- Aloha theme: aloha-7.x-1.0.zip
- Demo Profile for Aloha: aloha-profile-7.x-1.0.zip
2. System Requirements
Database
- MySQL 5.0.15 or higher with PDO
- PostgreSQL 8.3 or higher with PDO
- SQLite 3.3.7 or higher
PHP
- PHP 5.2.5 or higher (5.3 recommended)
- PHP5 GD library installed
- Disabled error_reporting flag on production server
- Enabled mod_rewrite in Apache for clean URLs
- Memory limit set up at least 128MB
If you are new to Drupal, please take a reference to System requirements on drupal.org.
3. Module requirements
Core Modules
- Comment
- Contact
- Search
Third-party Modules
- Address Field
- Administration menu
- Better Exposed Filters
- Block Class
- Chosen
- Colorbox
- Commerce
- Commerce Cart Expiration
- Commerce PayPal
- Commerce Product Attributes
- Commerce Stock
- Context
- Chaos tools
- Date
- Entity
- Entity Reference
- Facebook Like Button
- Field collection
- Field Group
- Fivestar
- Font Awesome Icons
- Gallery Formatter
- GMap Module
- Google Analytics
- Internationalization
- Jcarousel
- Jquery plugins
- Jquery Update
- Language Switcher Dropdown
- Language Icons
- Libraries
- Link
- Location Map
- Memcache API and Integration
- Menu attributes
- Module Filter
- OAuth
- Owl Carousel
- Panels
- Path Auto
- Quicktabs
- Rooms
- Rooms Package
- Rules
- Simplenews
- Site map
- Superfish
- Tag Clouds
- Taxonomy Menu
- TB Megamenu
- Token
- Variable
- Views
- Views Accordion
- Views Field View
- Views Fieldsets
- Views Isotope - jQuery Isotope
- Views Slideshow
- Voting API
- Weather
- Webform
- Webform Hints
Required libraries by the modules
- Chosen
- Colorbox
- Ddslick
- Fontawesome
- Jquery Cycle
- Jquery Isotope
- Owl Carousel
- Rooms Fullcalendar
- Superfish
Download Drupal core files, and extend your site with modules at here.
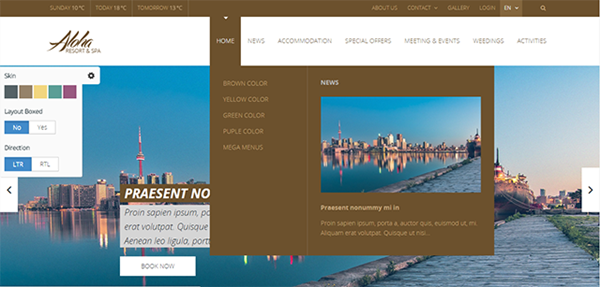
4. Screenshots
Let's glance through the theme's design & some features:
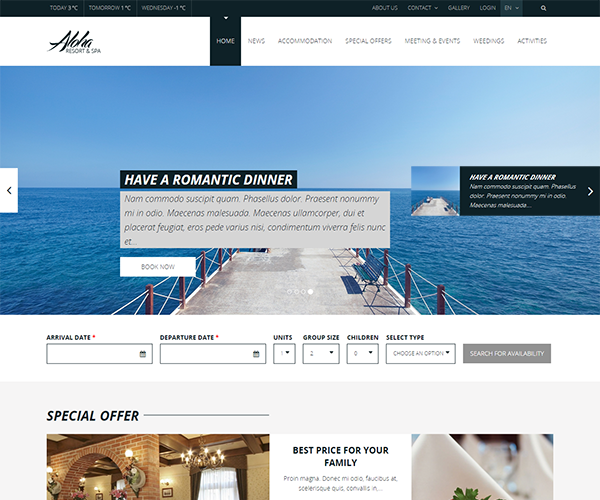
Home
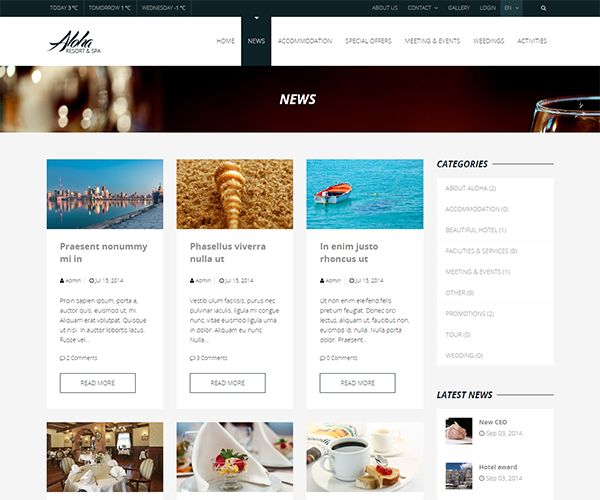
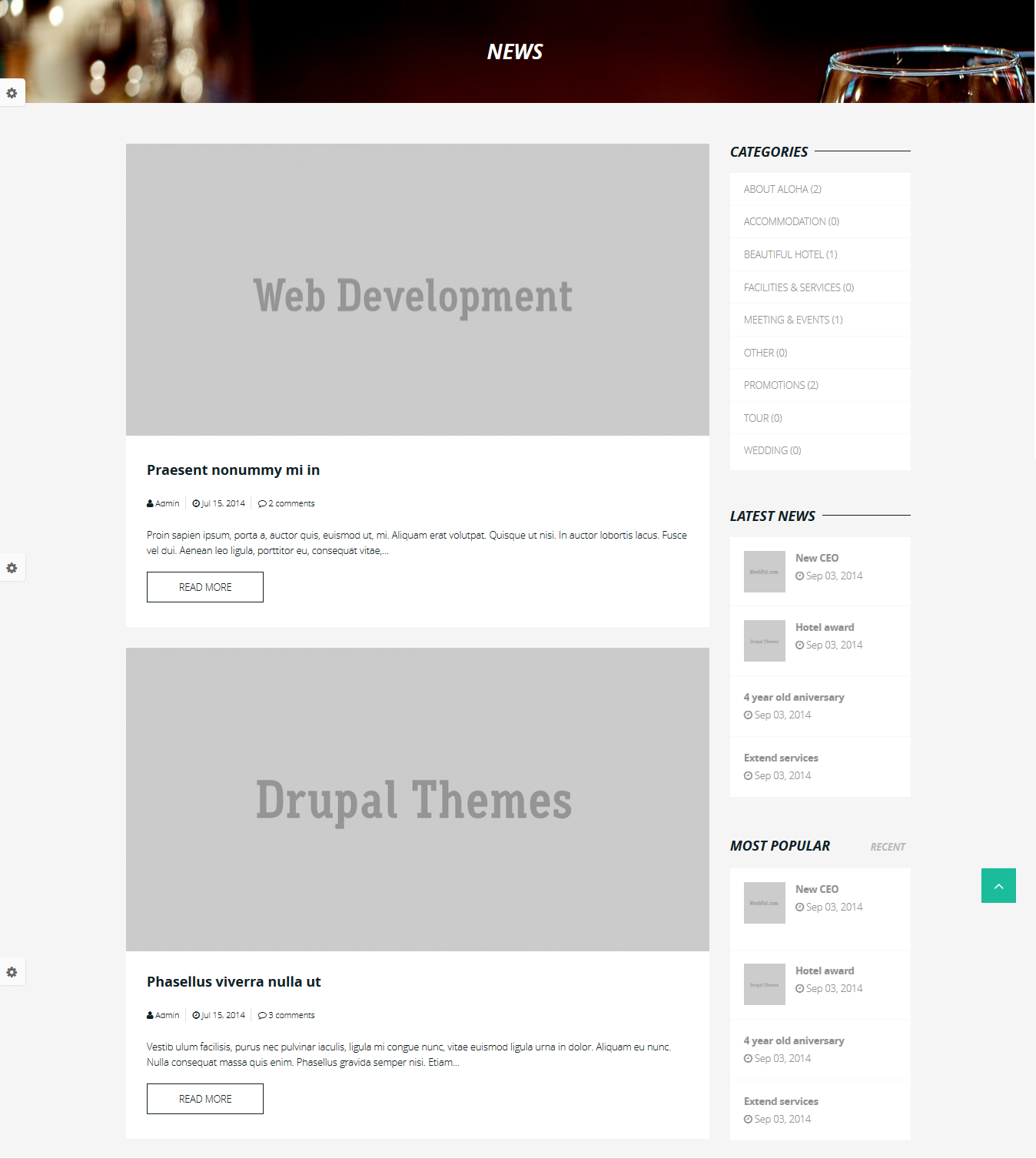
News Three Column
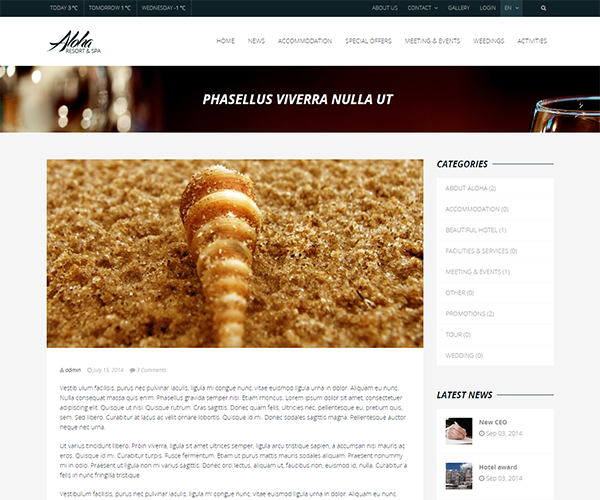
News Details
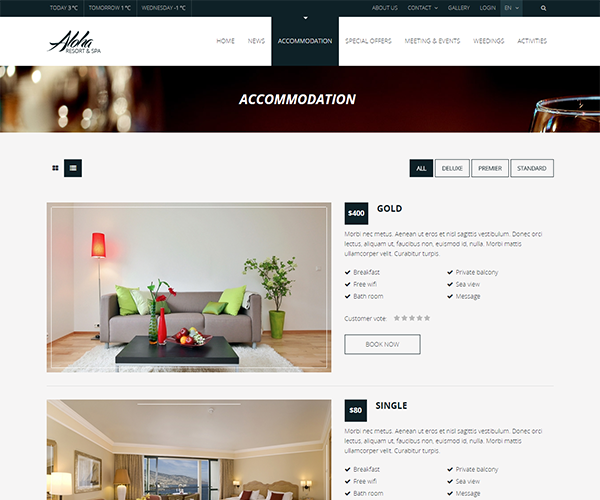
Accommodation
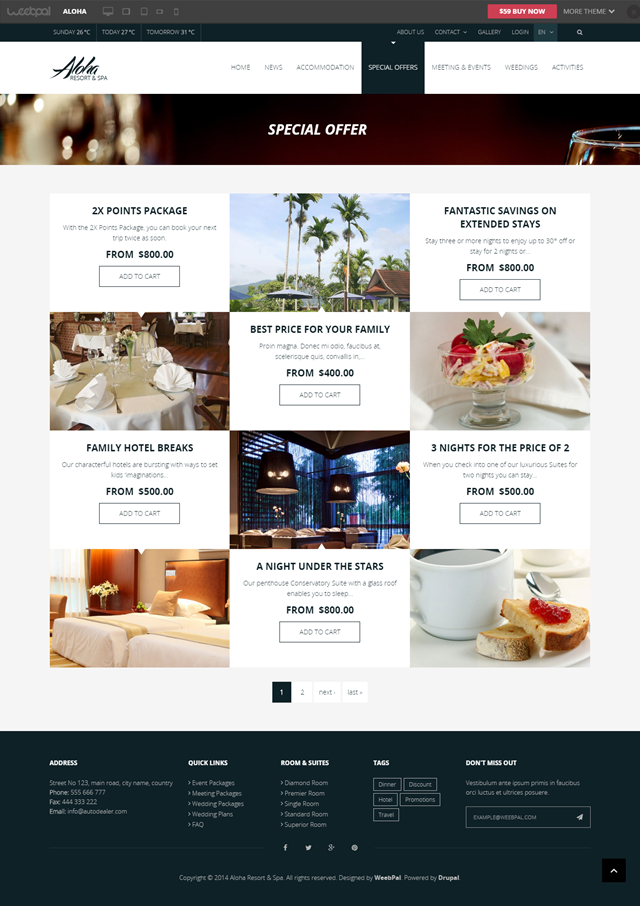
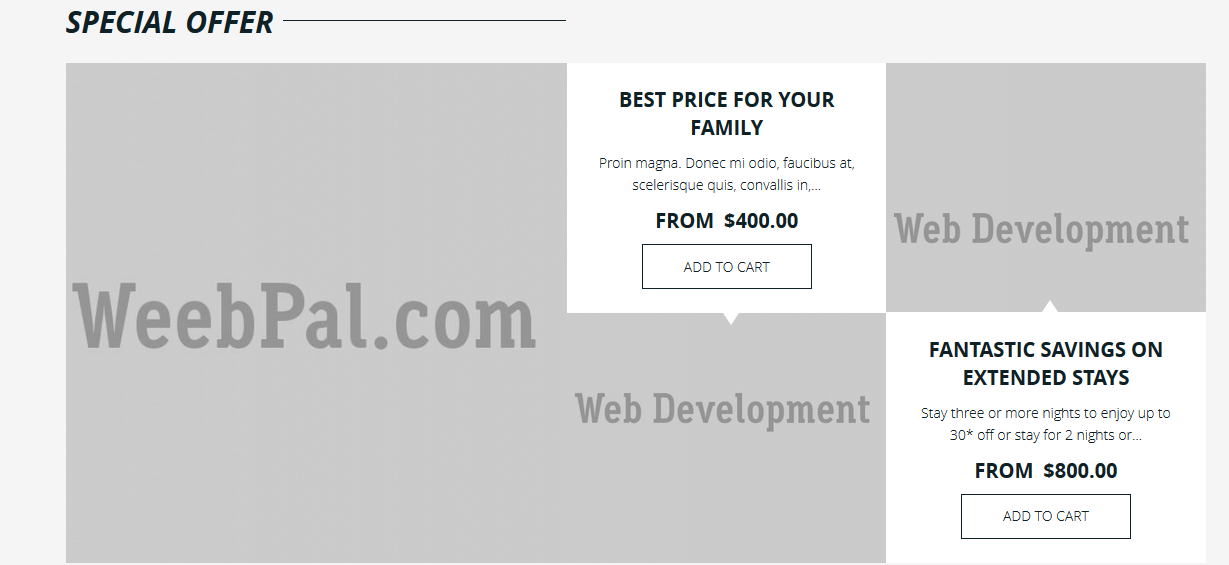
Special Offers
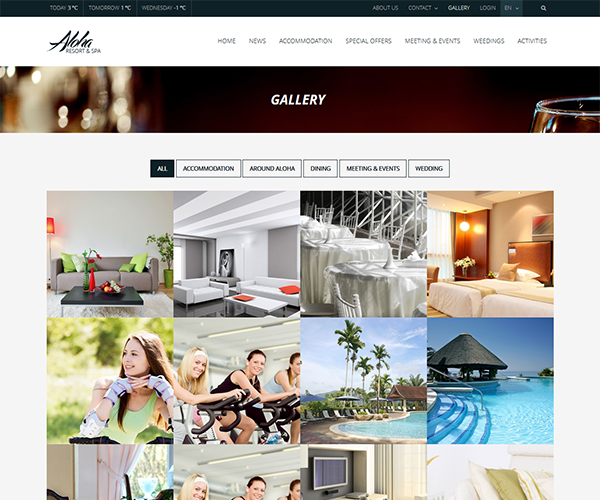
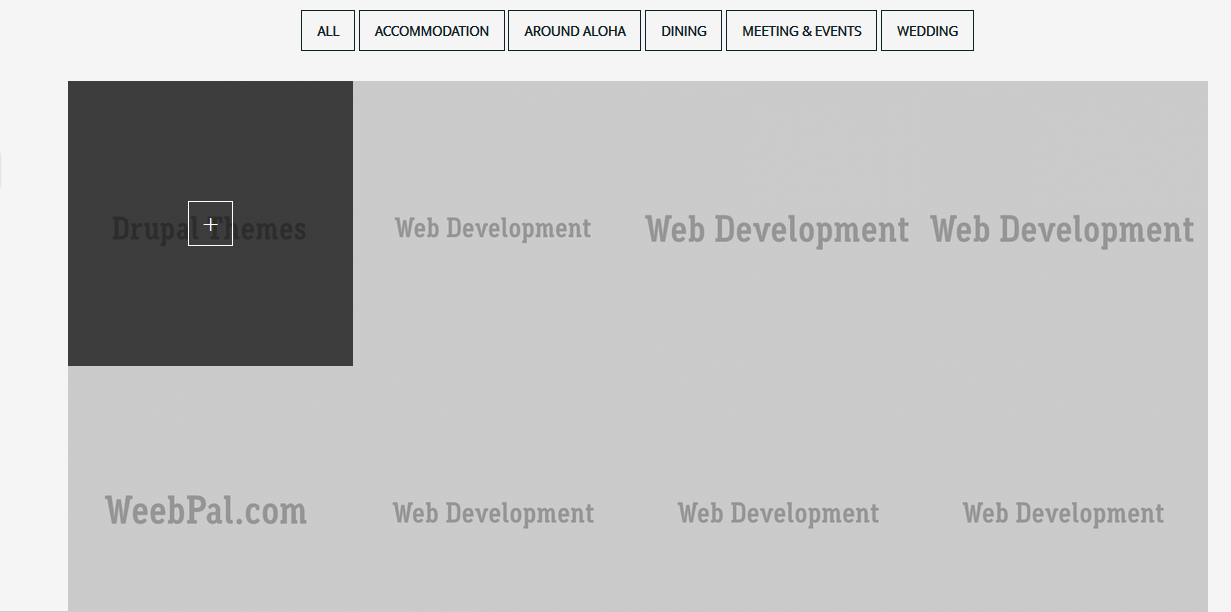
Gallery
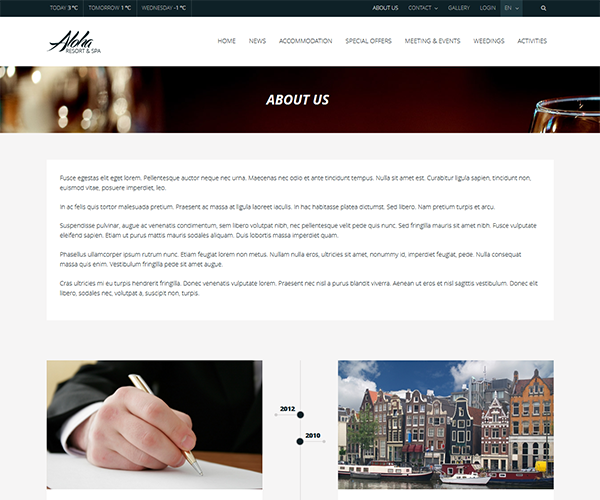
About Us
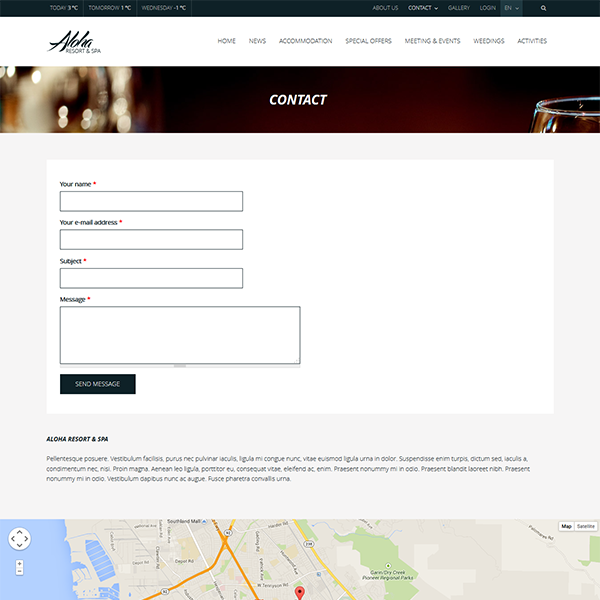
Contact
Multi colors & Megamenu
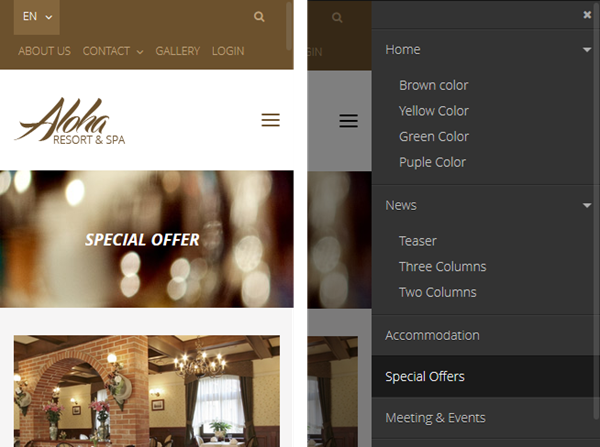
Responsive Layout & Mobile menu
Installation
Quick Installation Demo Profile
We created an installation profile with demo content for each of our theme, so that you can quickly download and reproduce the whole site content as presented on our live demo. This way you will get a quicker overview of the features. If it's convenient you may also use the given demo content as a starting point to build your custom sites.
Quick Installation
1. Aloha package included:
- README.txt
- Aloha theme: aloha-7.x-1.0.zip
- Demo Profile for Aloha: aloha-profile-7.x-1.0.zip
The below steps will give you the installation guide so that you can build your website to look exactly like the Forum Plus Full Demo.
- aloha-profile-7.x-1.0.zip
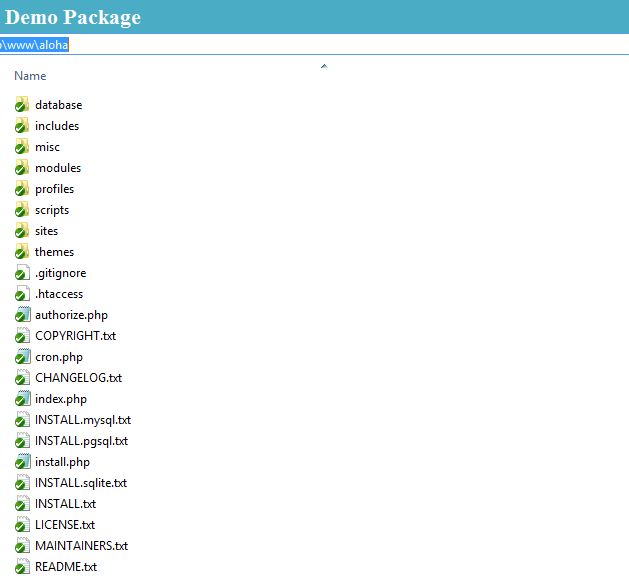
2. Extract aloha-profile-7.x-1.0.zip above and copy it into your host, and rename the directory
3. Access your MySQL database and create a new DB (e.g. aloha ) and user account. Don't forget to add correct permissions to new user to access the database
4. In the demo directory profiles/weebpal/ you can find database dump named sample_data.sql. Import this file into new BD
5. Now, you need to modify sites/default/default.settings.php file. Clone default.settings.php file, then rename it "settings.php"
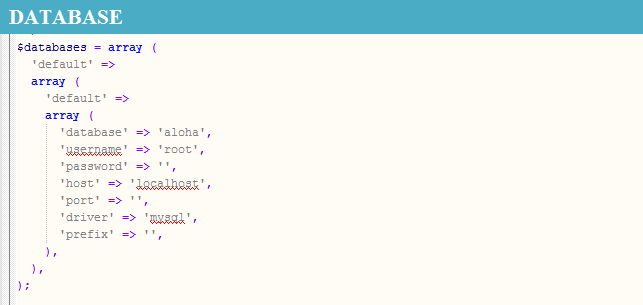
6. Open settings.php, then locate the $database array and set proper credentials.
$databases['default']['default'] = array( 'driver' => 'mysql', 'database' => 'databasename', 'username' => 'username', 'password' => 'password', 'host' => 'localhost', 'prefix' => '', );
When using this installation, you are installing everything from our preview server. So don't forget to set proper values to access to your database: db name, db admin username, db admin password, host, etc.
7. Open the browser and visit your website with the prepopulated content & layout exactly like our Aloha Demo
Now, you can visit administrator site with the admin account admin/admin to delete the unnecessary contents and add the new ones.
Installation Aloha Theme for Drupal developers
If you're an experienced Drupal user or if you want to build the theme from zero with only the basic appearance of Forum Plus Theme, find this guide in handy.
1. Install Drupal
-
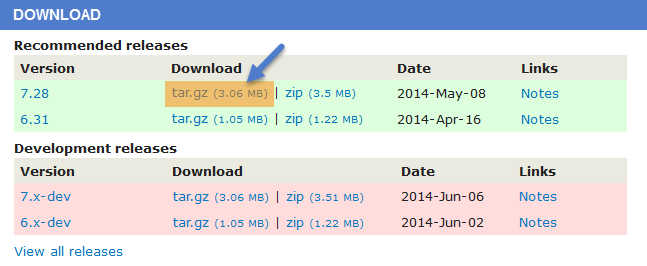
Go to Drupal download page and download the latest version of Drupal 7.
- Extract and copy Drupal folder to your host and rename the directory.
- Follow this tutorial to install Drupal with the standard profile.
2. Install Aloha Theme
- Extract Aloha theme .ZIP file:
- aloha-7.x-1.0.zip
-
Move this theme into your Drupal folder: sites/all/themes
-
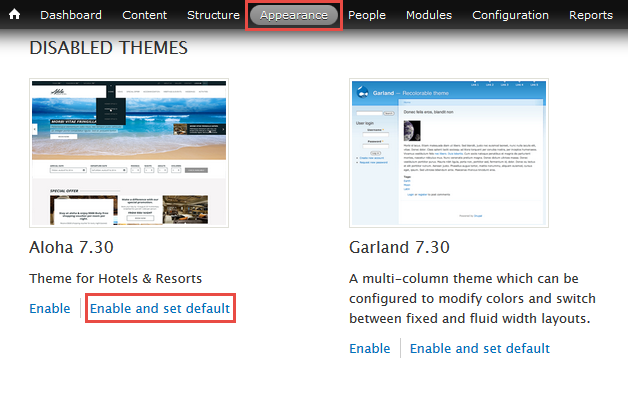
Navigate to Appearance > Choose Enable and set default Aloha theme
3. Install Required Modules
Now that you've enabled Aloha theme, you will install and enable the required modules (listed in the Module Requirements section) to customize and use them.
If you don't know how to install the contributed modules, this tutorial is an essential guide.
Cheat to install modules & theme:
- Extract aloha-profile-7.x-1.0.zip
- Open extracted folder, go to sites/all and copy all folders inside (modules, themes, libraries)
- Paste them to your host, folder sites/all
Note: See this guide to get more details about installation
Taxonomy configuration
Quick Information
- Taxonomy: Taxonomy can be simply understood as category management using organizational keywords known in other systems as categories, tags or metadata. It allows you to connect, relate and classify your website's content. In Drupal, these terms are gathered within "vocabularies". The Taxonomy module allows you to create, manage and apply those vocabularies.
- Vocabulary: for example product category, tag, provider name, ...
- Term: the items in each vocabulary. For example: vocabulary product category has some terms: laptop, pc, mobile, tablet, camera, headphone, ...
- For more information about taxonomy, please see: Organizing content with taxonomies
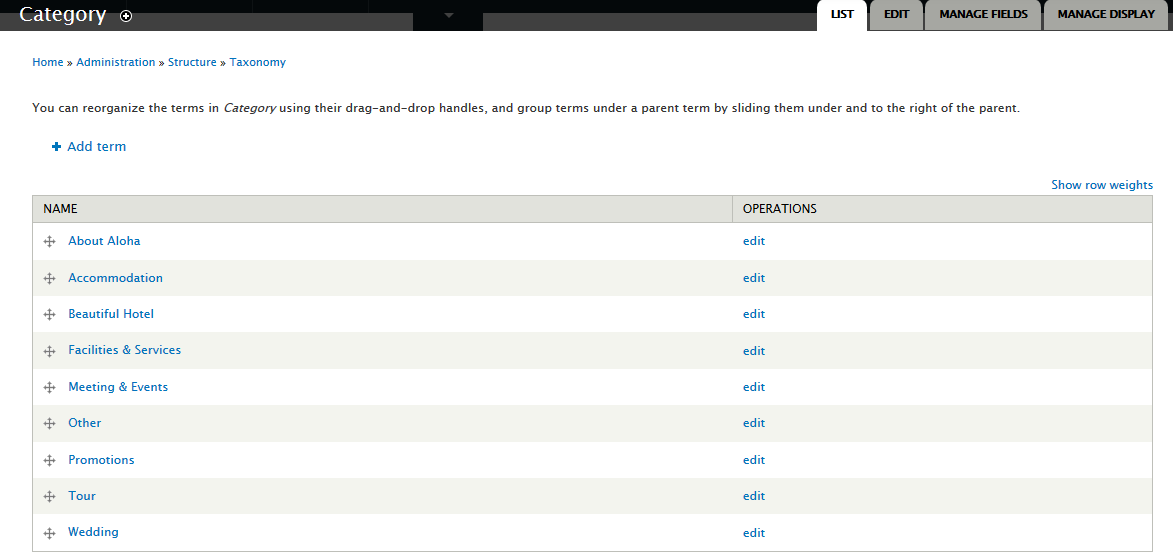
Navigate to Structure > Taxonomy to create vocabularies as the following:
Then, add terms for each vocabulary.
Terms of Category:
Terms of Gallery Category:
Terms of Member Position:
Terms of Room Type:
Terms of Tags:
Note: See this guide to get more details about taxonomy configuration
Media configuration
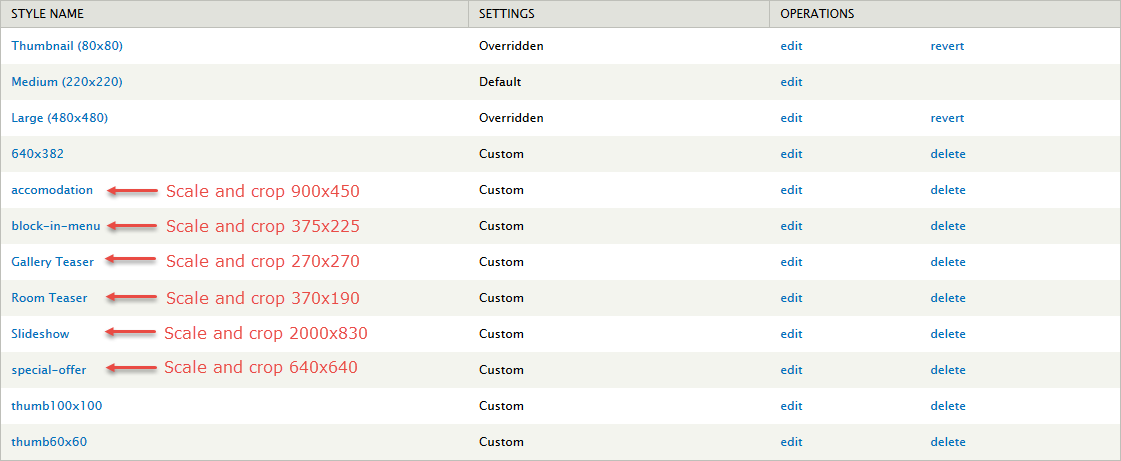
Image Style Configuration
Content type configuration
Configure Rooms
A. Configure Bookable Unit Type setting
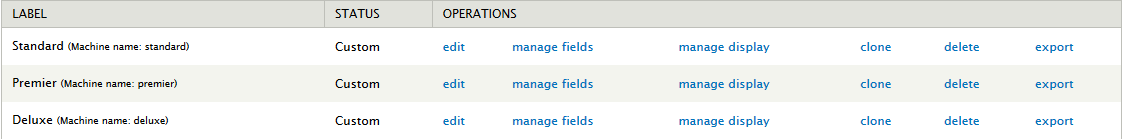
1. Navigate to Rooms > Bookable Unit > Bookable Unit Type
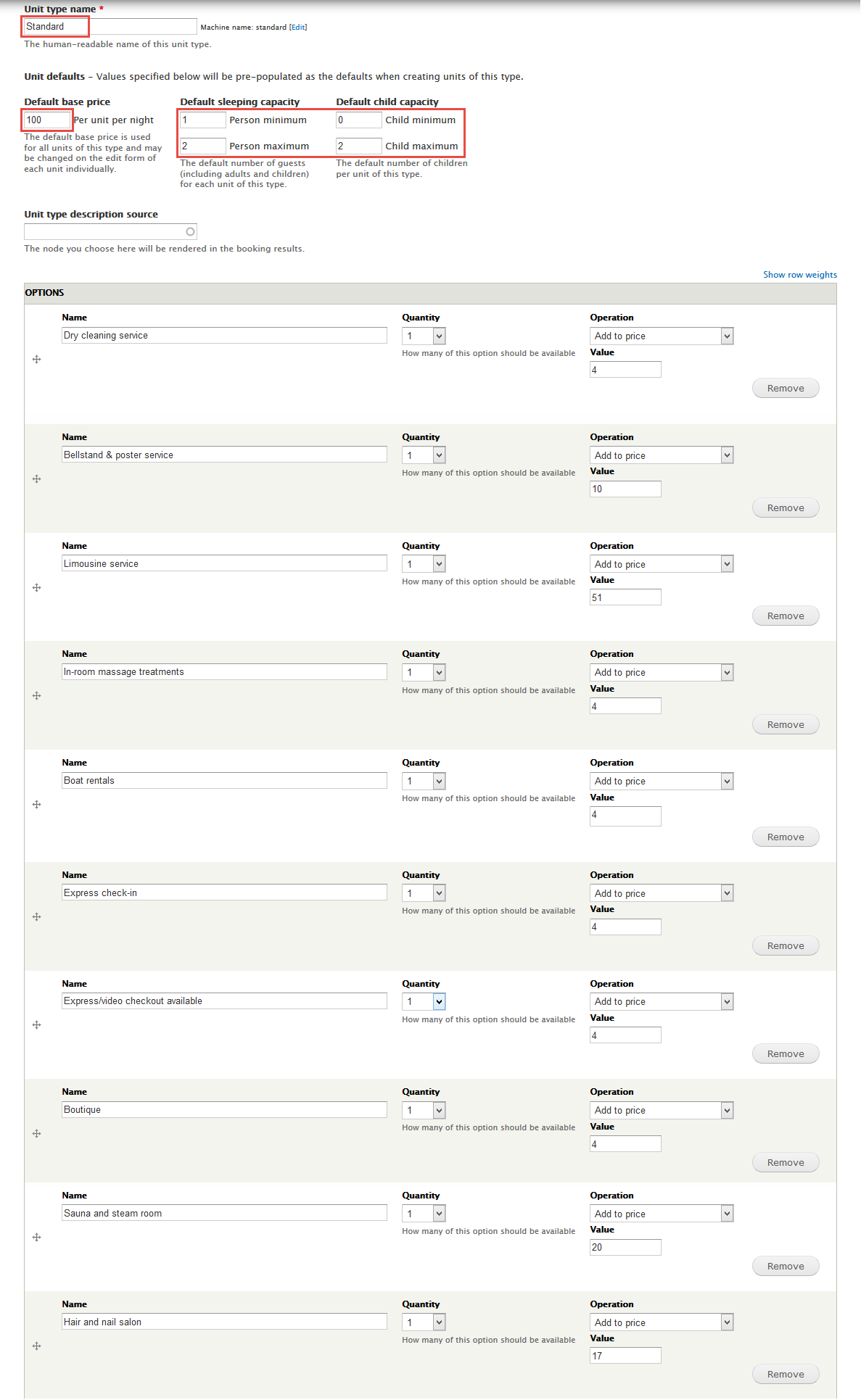
2. Click Add bookable unit type link to create bookable unit type Standard and set properties for Standard
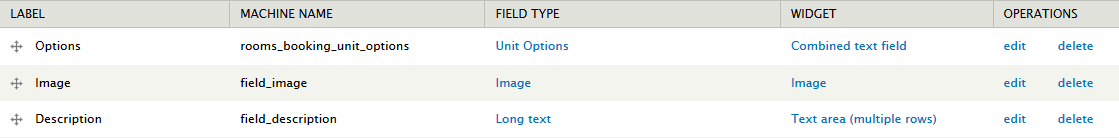
3. Go to Manage Fields and add following fields:
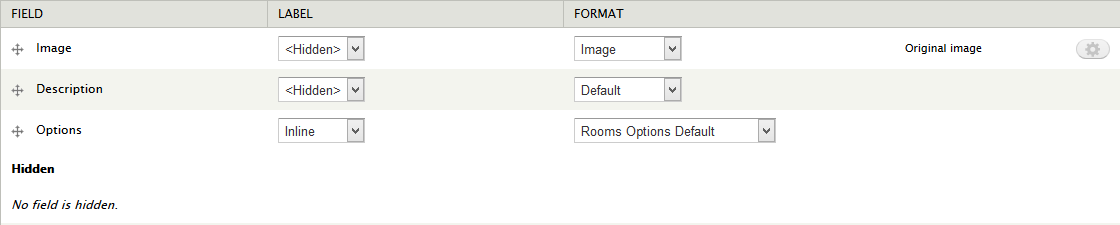
4. Go to Manage display set following properties:
Create the same, Add bookable unit type, Manage Fields and Manage display for: Premier, Deluxe
B. Configure Bookable Unit setting
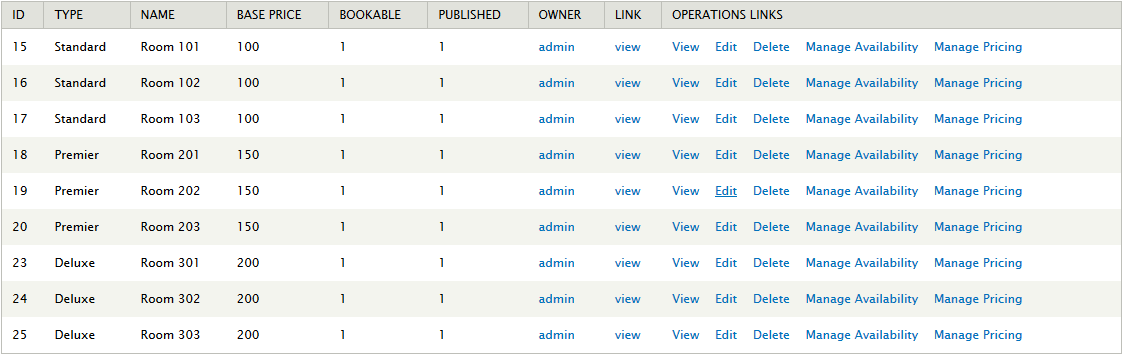
1. Navigate to Rooms > Bookable Unit
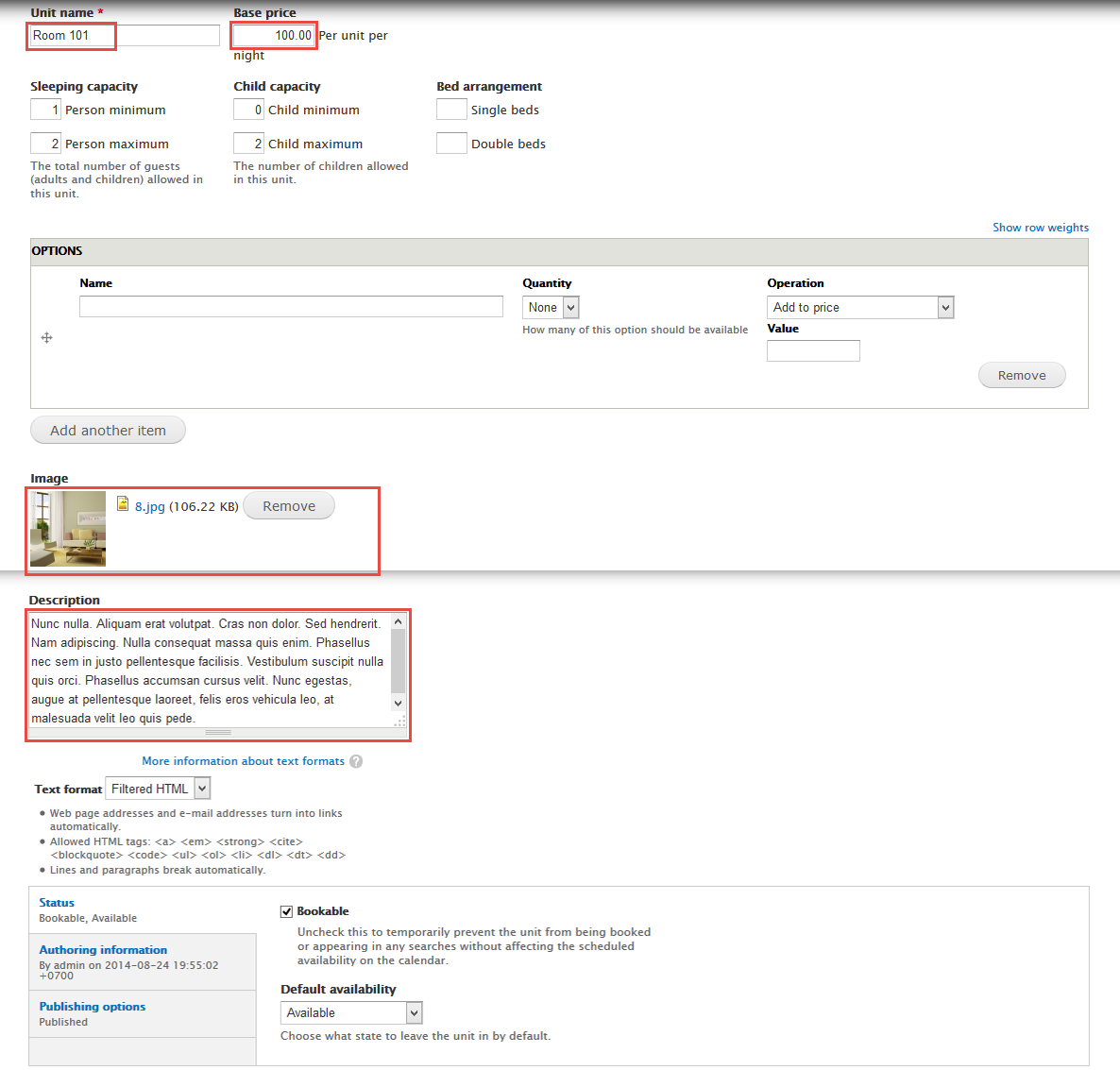
2. Click Add a Bookable Unit > Add Standard unit link to create standard unit Room 101 and set properties for Room 101
Do the step above to create other links for: Standard, Premier, and Deluxe
Configure Store
A. Configure Rooms Packages Type setting
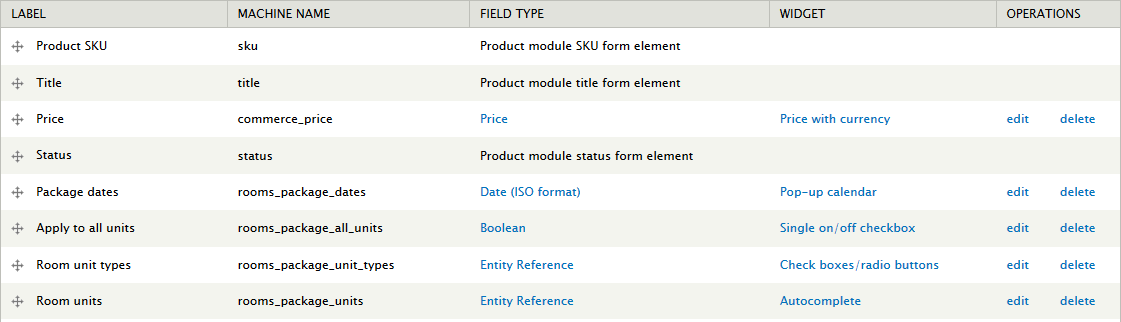
1. Navigate to Store > Product add following fields:
2. Add fiedls and set following properties for Product types: Rooms Packages
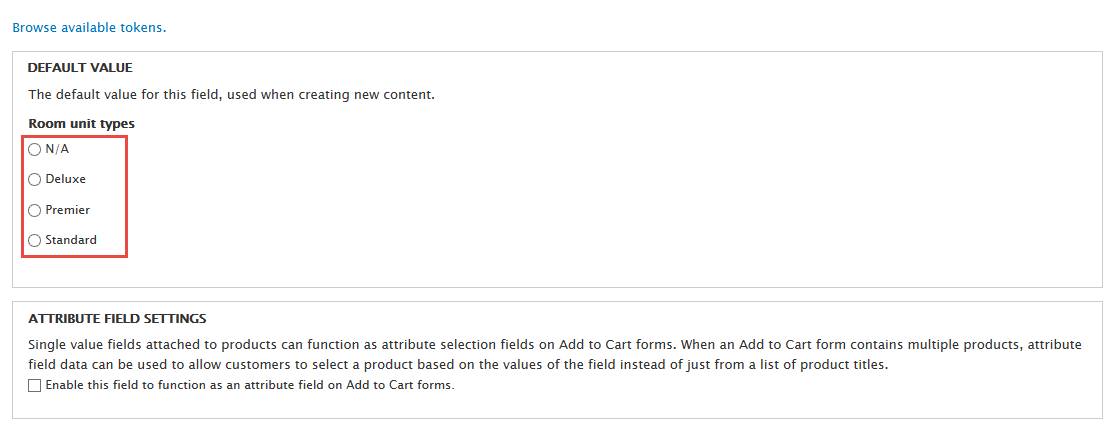
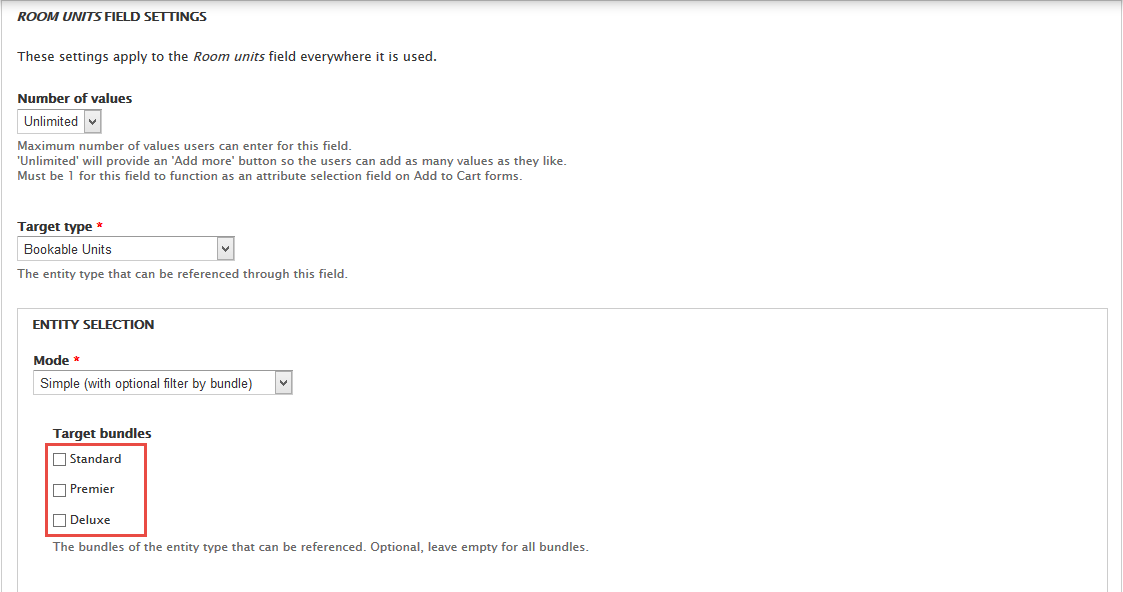
3. Set properties for Room unit types field
4. Set properties for Room unit field
B. Configure Rooms product Type setting
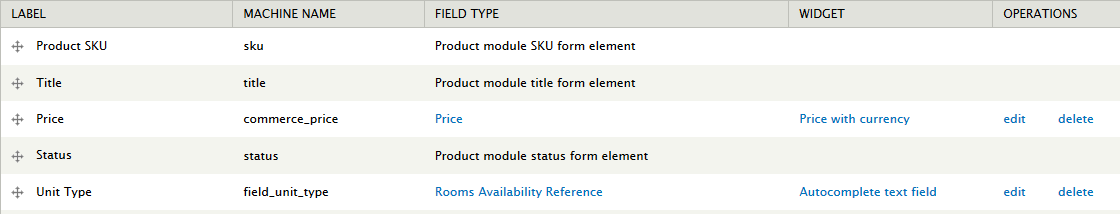
1. Navigate to Store > Product add following fields:
2. Add fiedls and set following properties for Product types: Rooms product
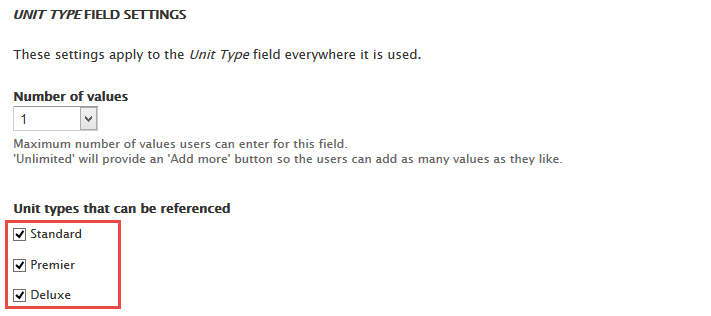
3. Set properties for Unit Type field
C. Create Product type
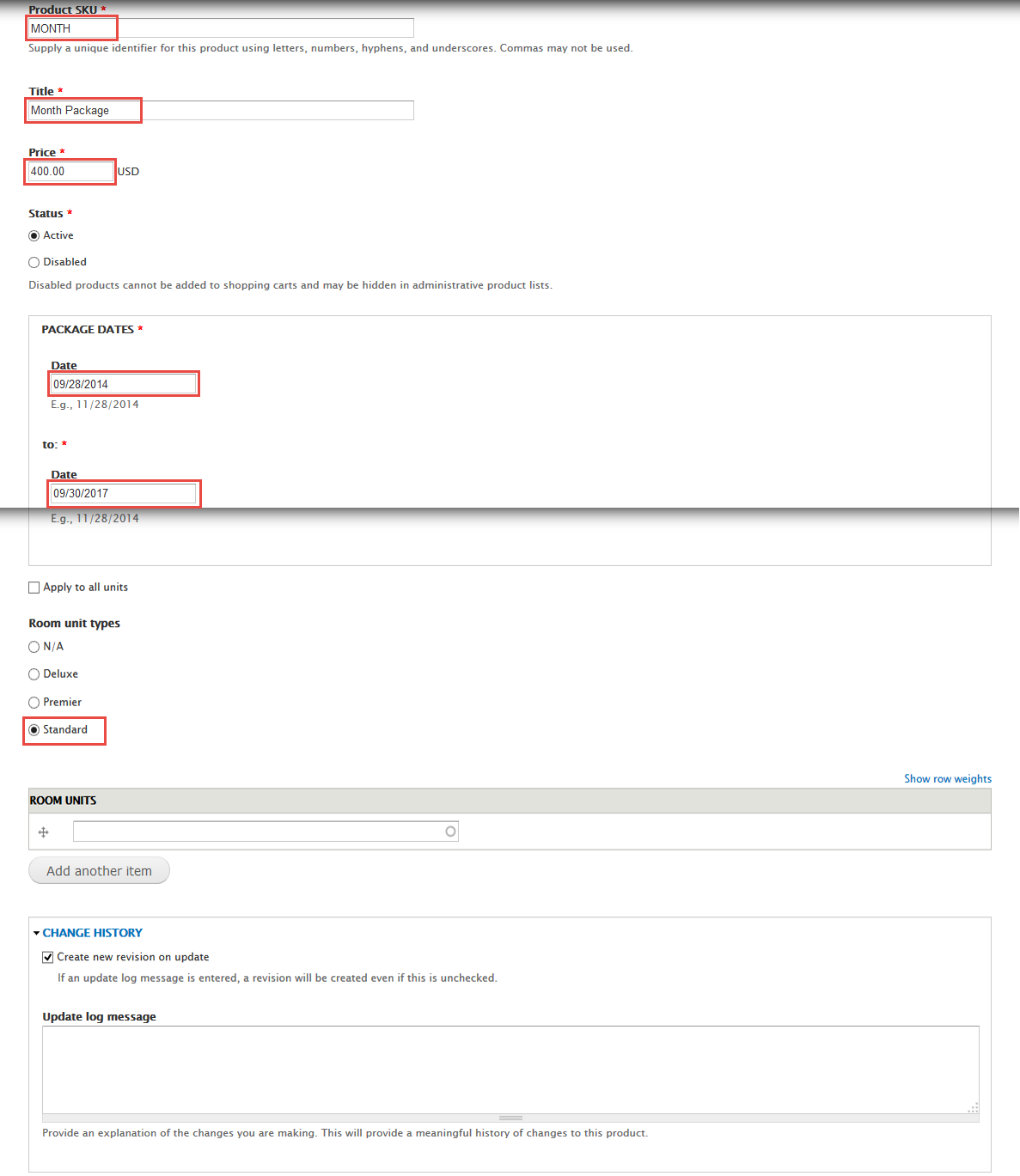
1. Navigate to Store > Product link, click Add a product link to create product type Month Package and set properties for Month Package
3. Set properties for Unit Type field
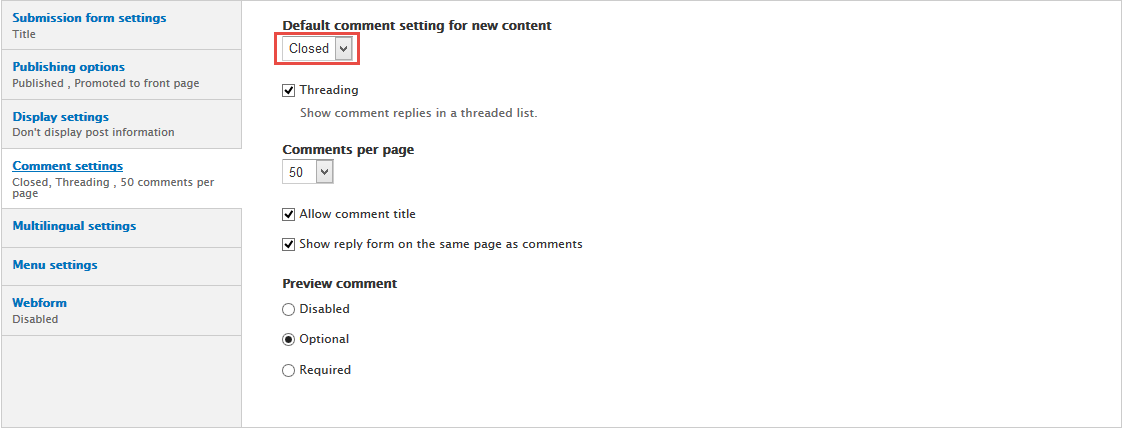
Modify Article type
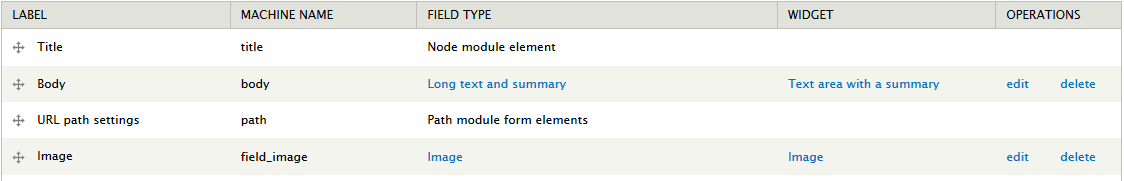
1. Navigate to Structure > Content Type
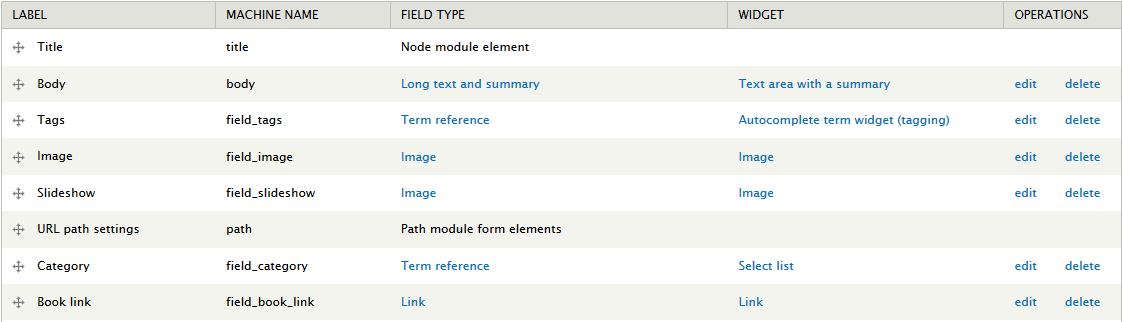
2. In Article row, click "manage fields" link.
3. To add new field, you can fill in "Add new field" row
4. Set properties for Image field
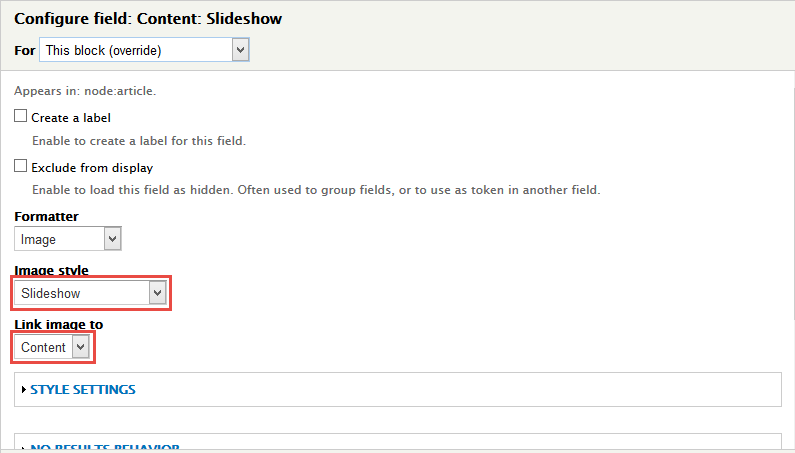
5. Set properties for Slideshow field
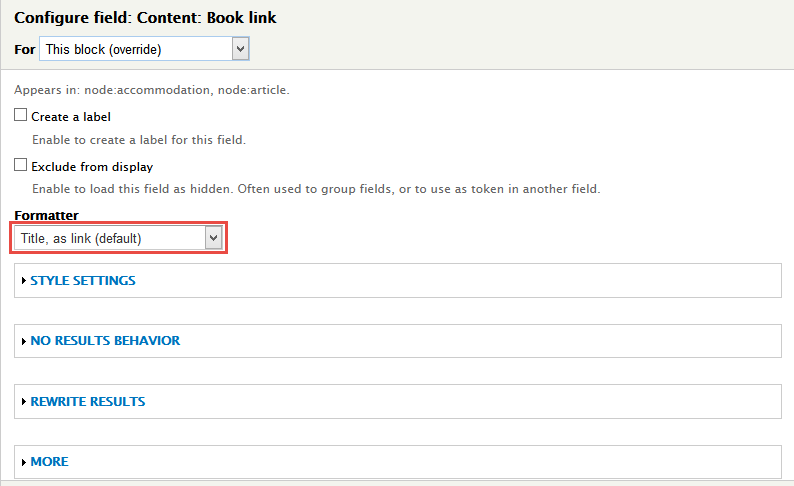
6. Set properties for Book link field
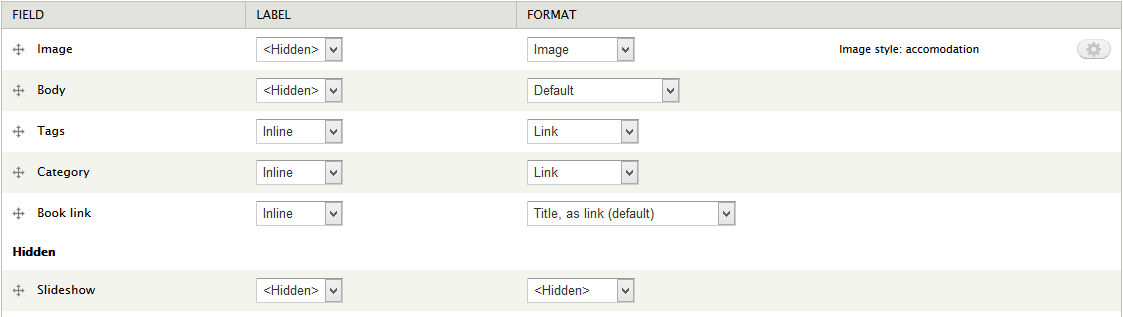
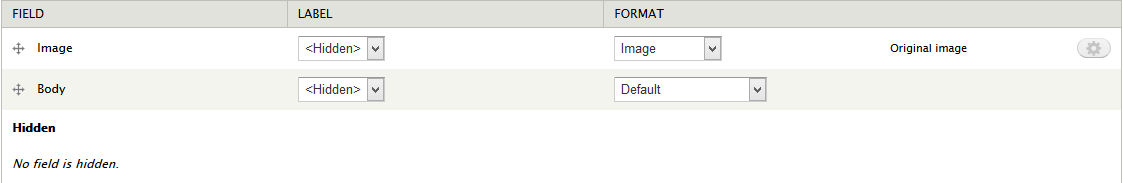
7. Go to Manage display tab > Default set following properties:
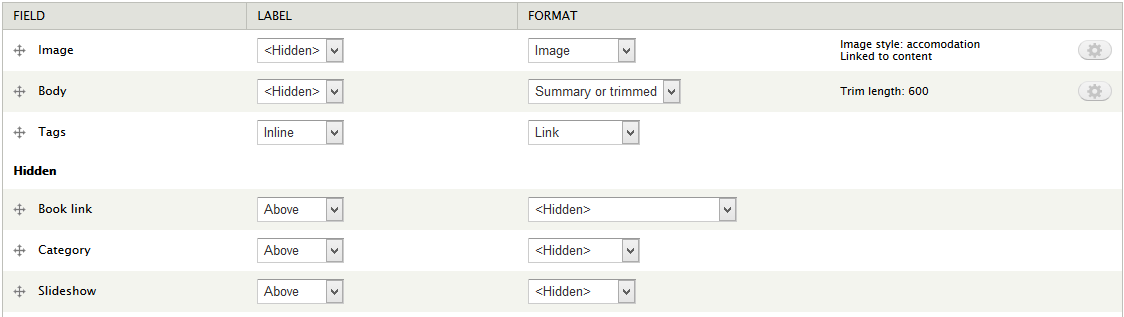
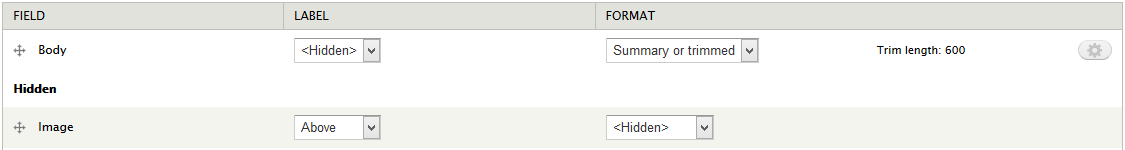
8. Go to Manage display tab > Teaser set following properties:
Modify Basic page type
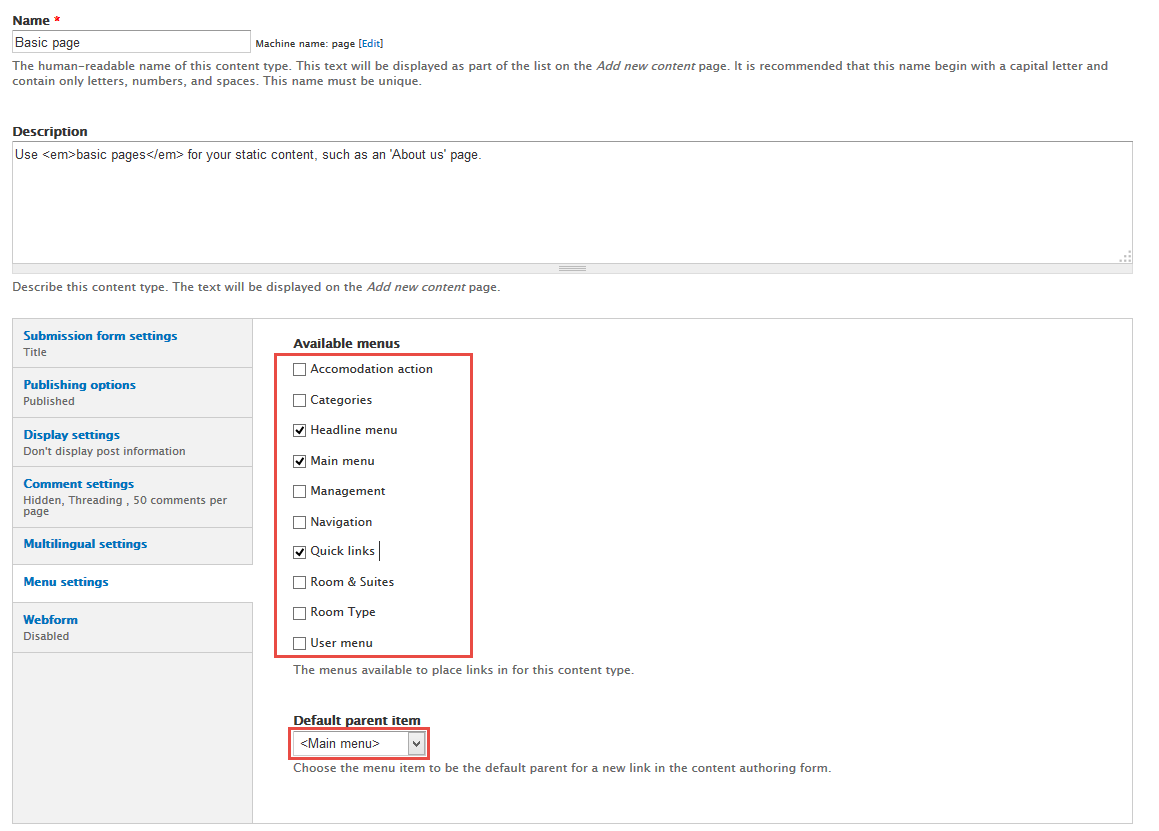
1. Navigate to Structure > Content Type
2. In Basic page row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row and set properties for Basic page
4. Go to Manage display tab > Default set following properties:
5. Go to Manage display tab > Teaser set following properties:
Modify Rooms package type
Note: Required Modules: Rooms Package
1. Navigate to Structure > Content Type
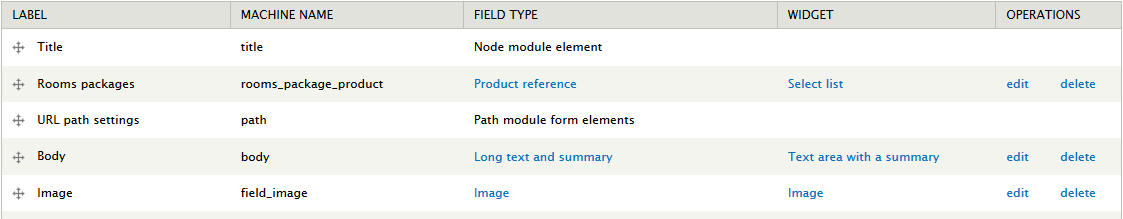
2. In Rooms package row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row and set properties for Rooms package
4. Set properties for Image field
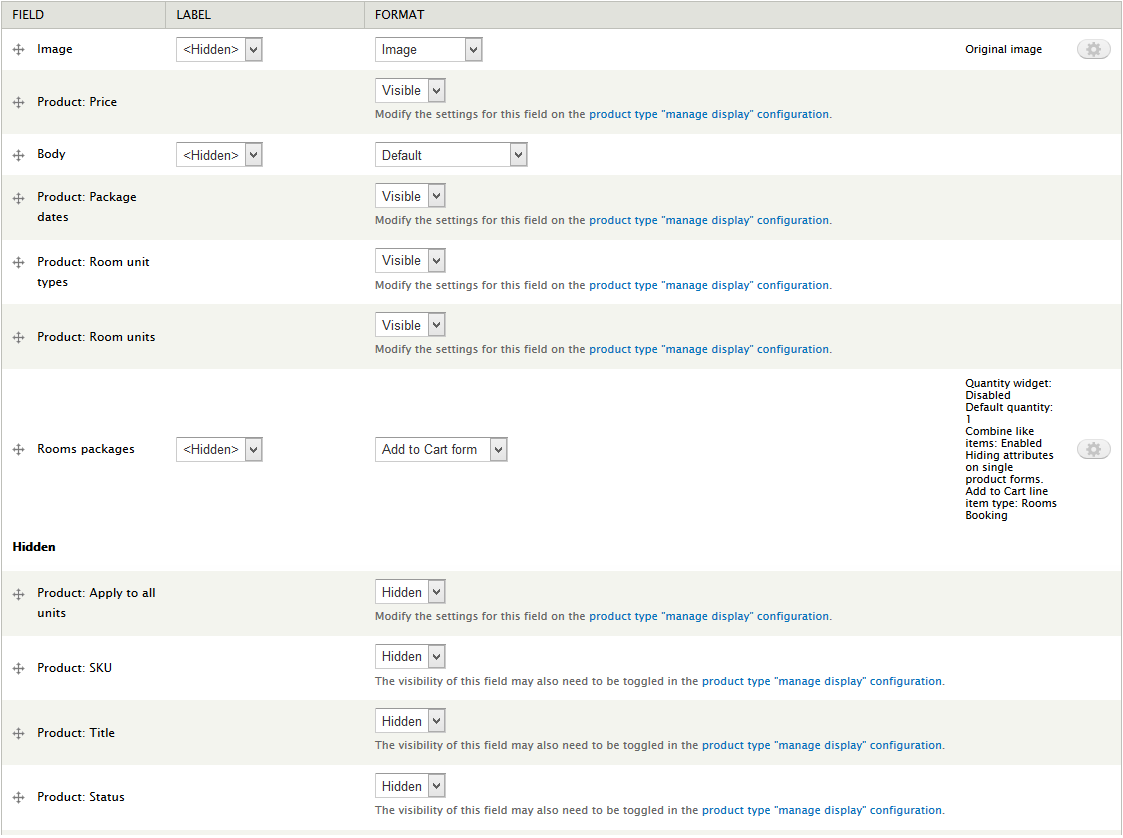
5. Go to Manage display tab > Default set following properties:
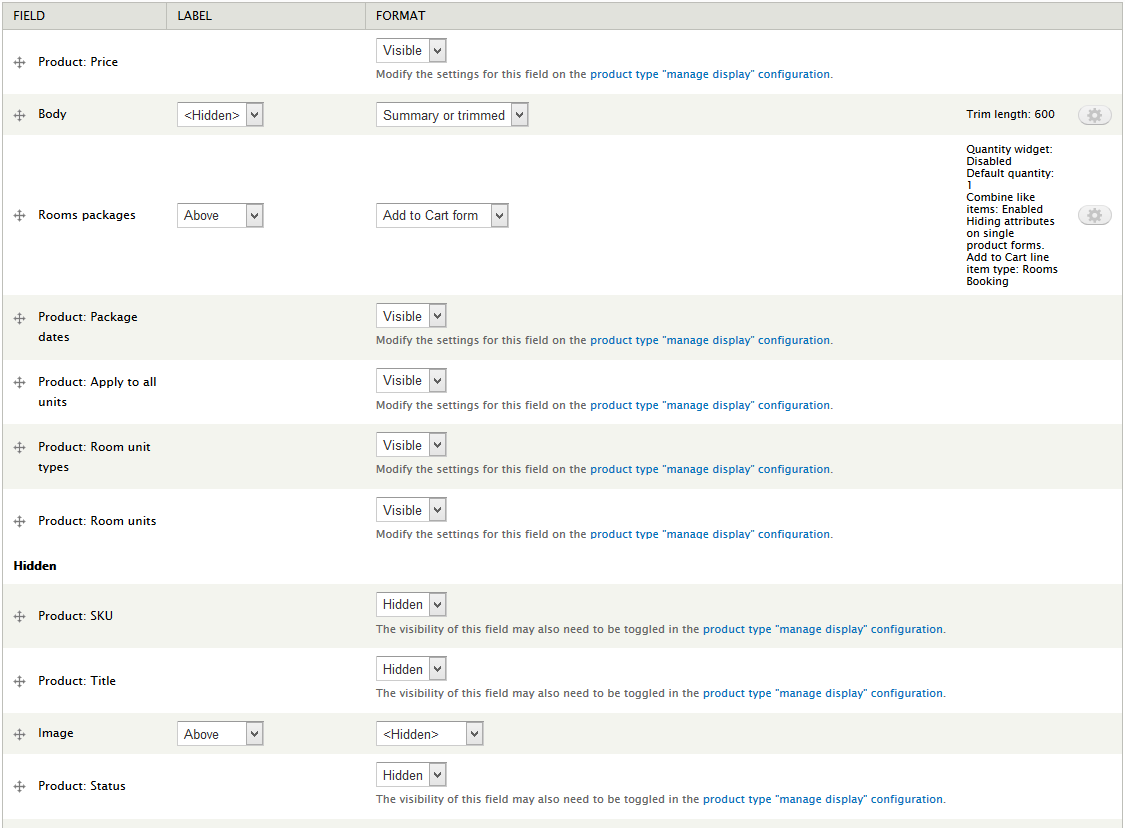
6. Go to Manage display tab > Teaser set following properties:
Modify Unit Description type
Note: Required Modules: Fivestar
1. Navigate to Structure > Content Type
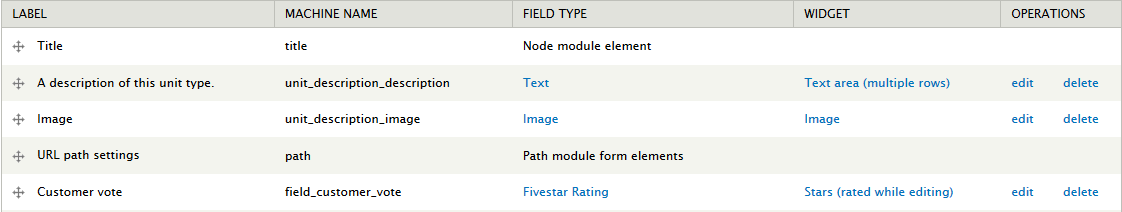
2. In Unit Description row, click "manage fields" link.
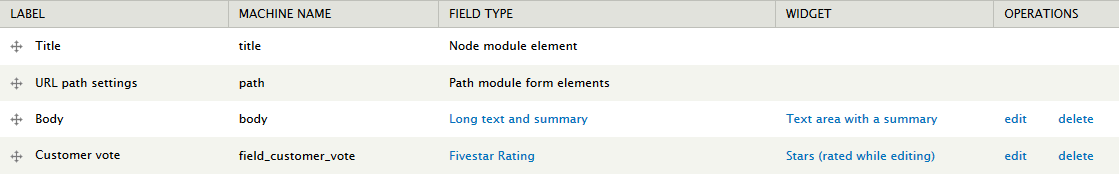
3. To add new field, you can fill in "Add new field" row
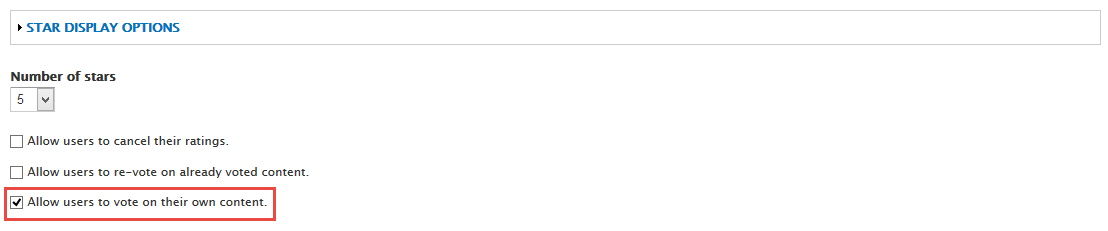
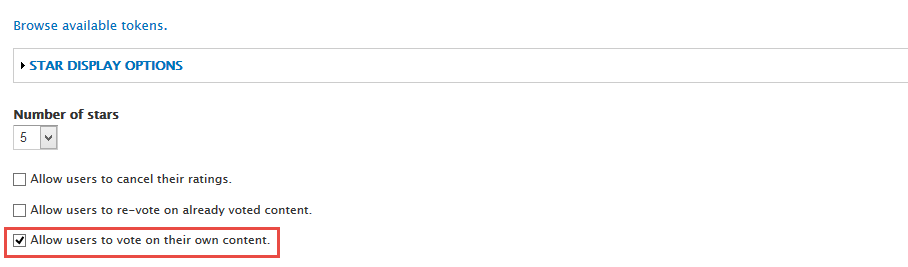
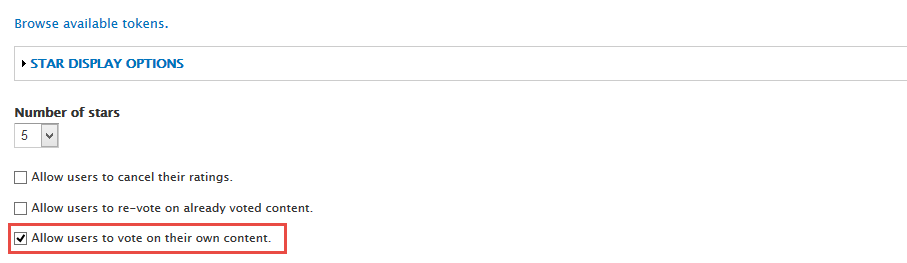
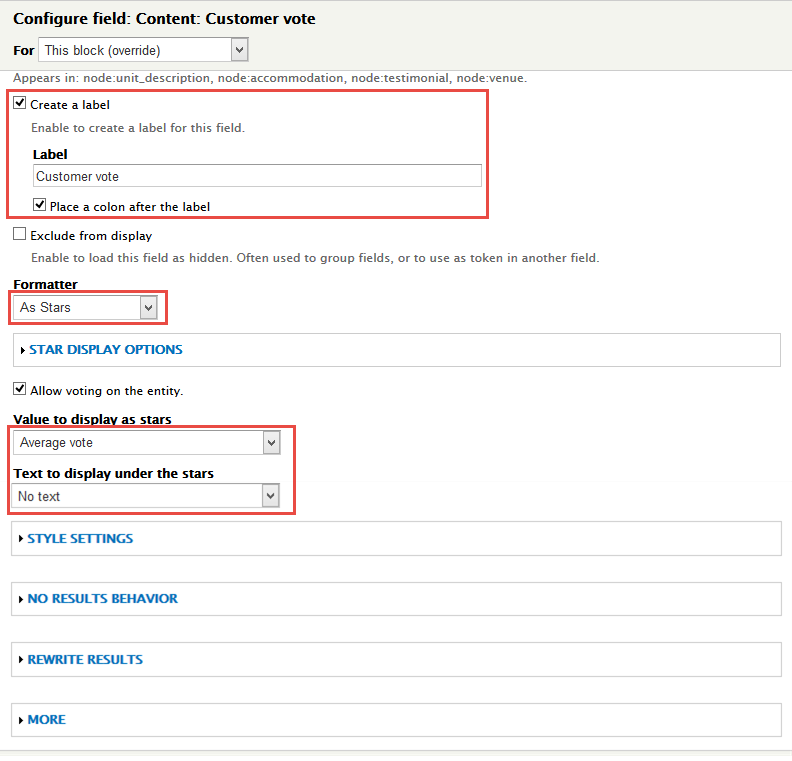
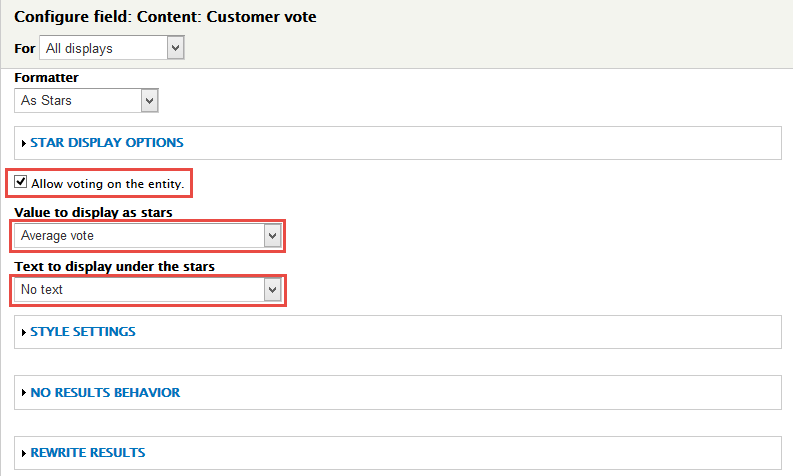
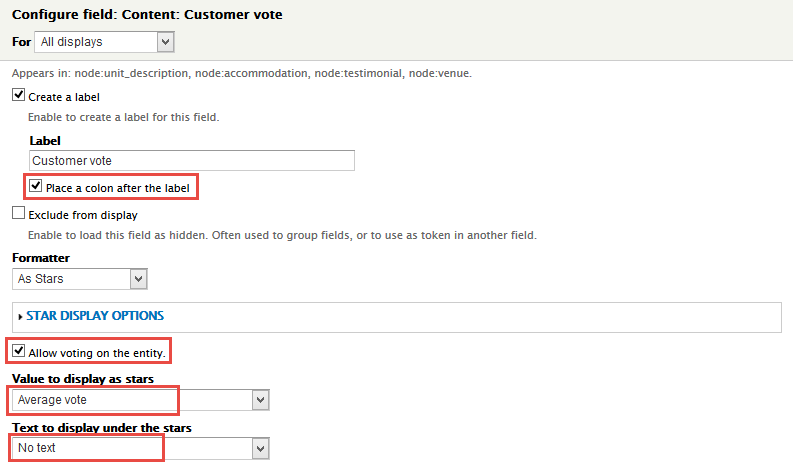
4. Set properties for Customer vote field
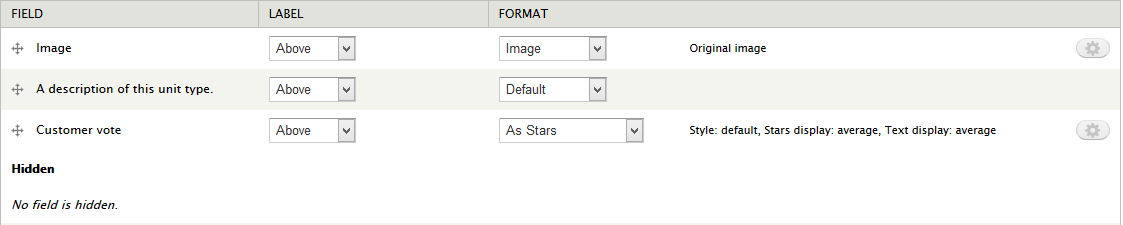
5. Go to Manage display tab > Default set following properties:
Modify Webform type
Note: Required Modules: Webform
1. Navigate to Structure > Content Type
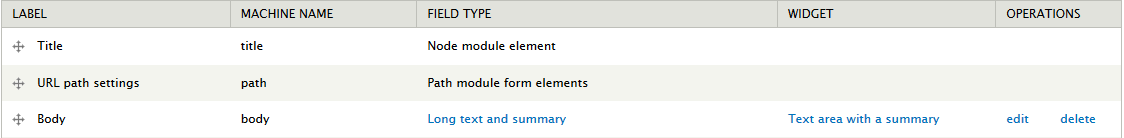
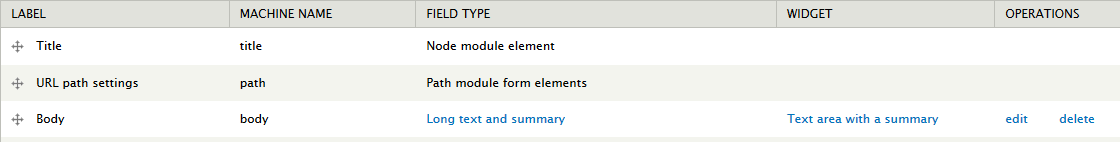
2. In Webform row, click "manage fields" link.
3. To add an existing field, you can take action on "Add existing field" row and set properties for Webform
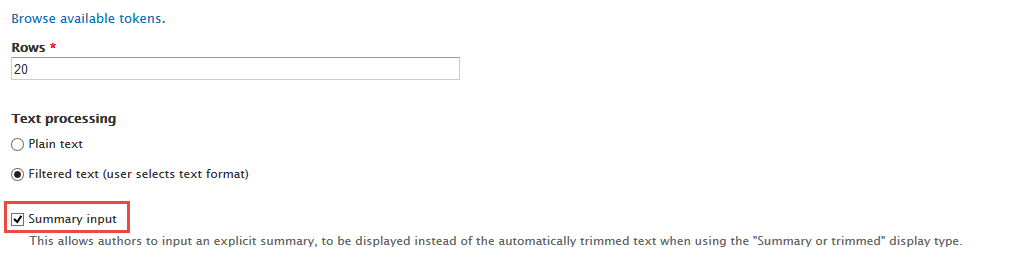
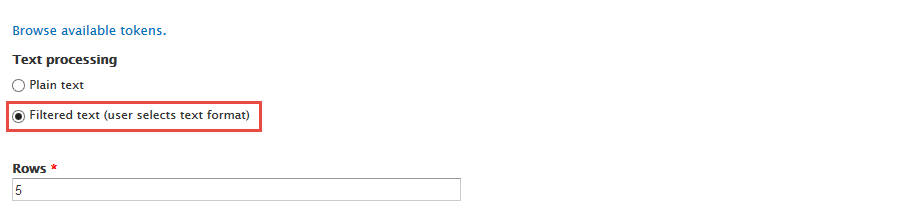
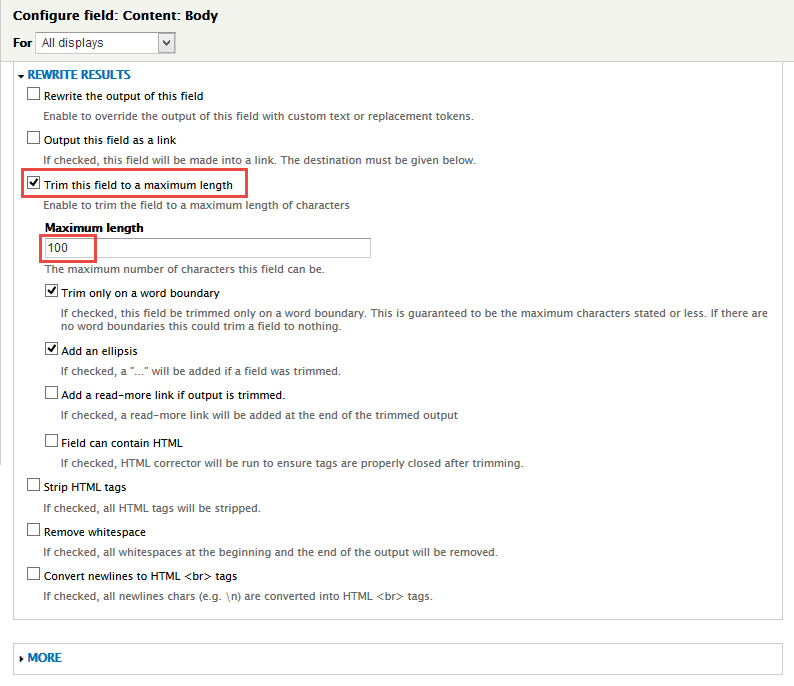
4. Set properties for Body field
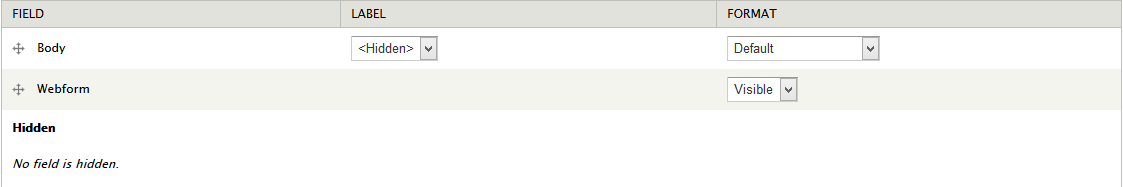
5. Go to Manage display tab > Default set following properties:
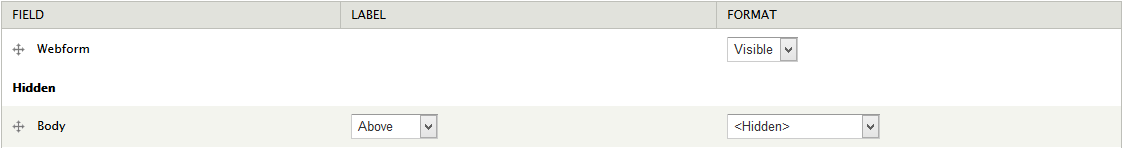
6. Go to Manage display tab > Teaser set following properties:
Create Accommodation type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Accommodation and set properties for Accommodation
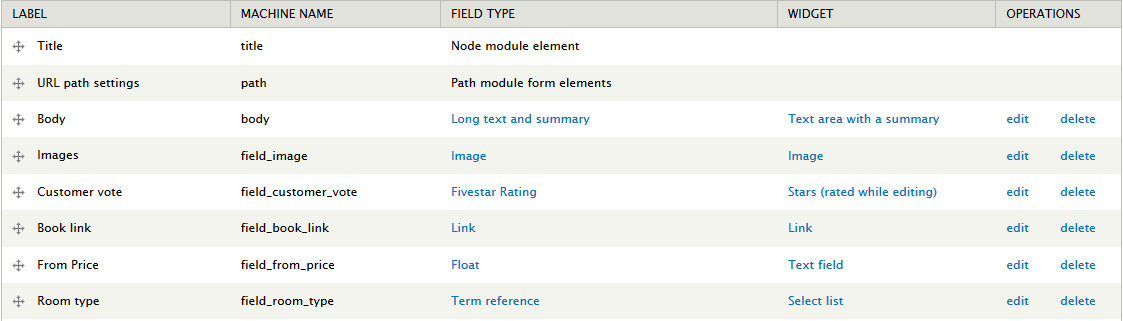
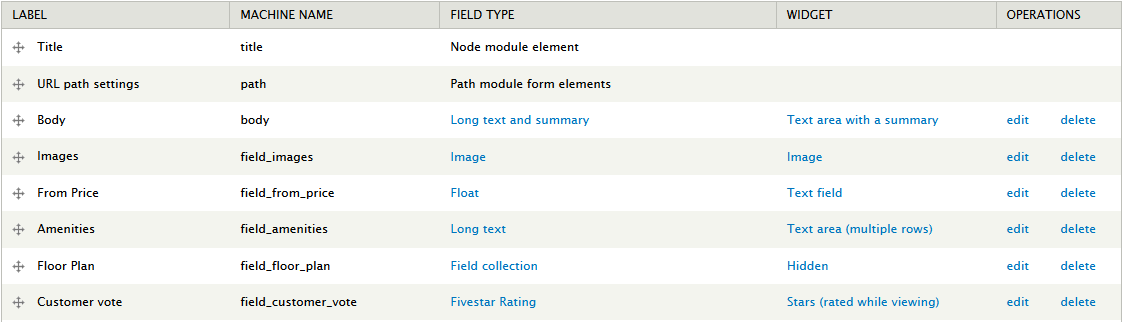
2. Go to Manage Fields and add following fields:
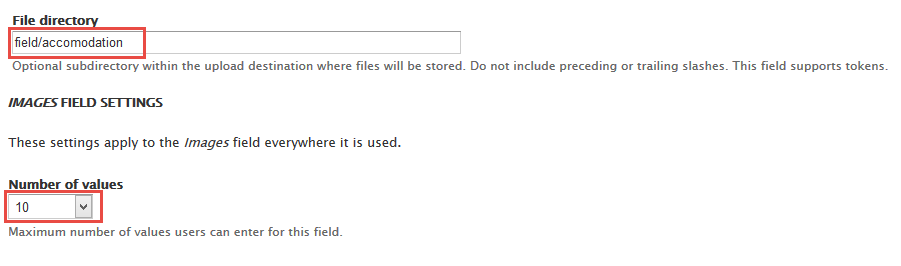
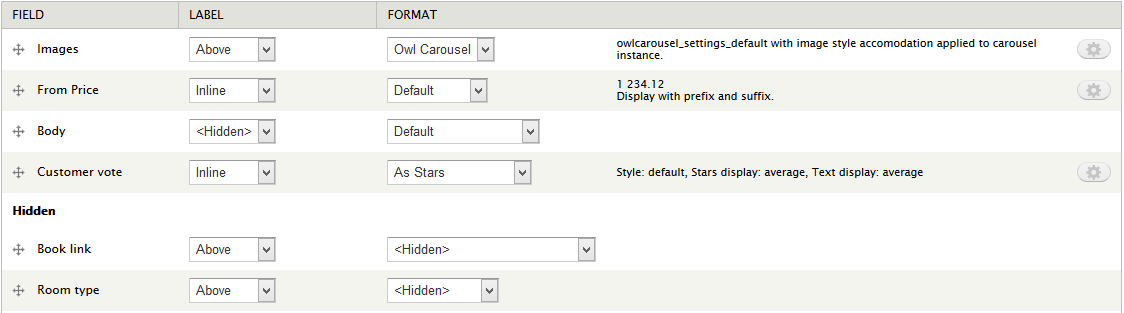
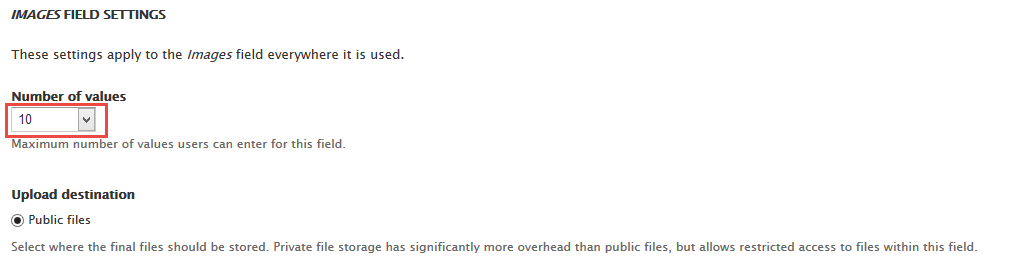
3. Set properties for Images field
4. Set properties for Customer vote field
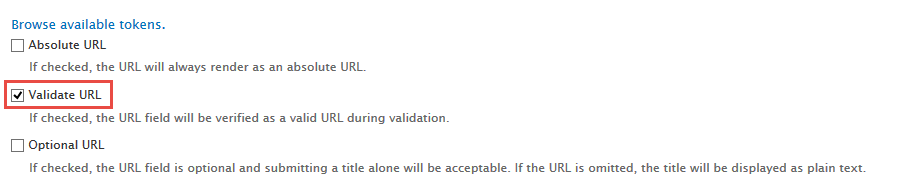
5. Set properties for Book link field
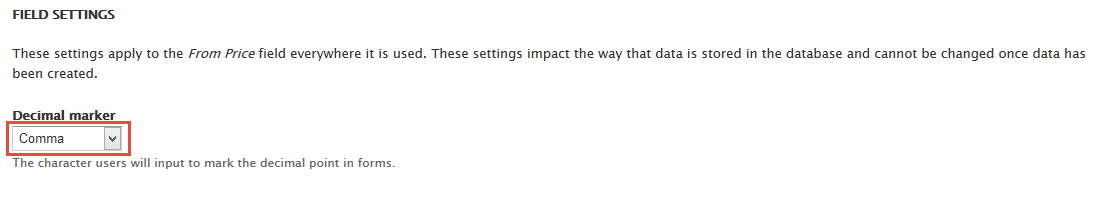
6. Set properties for From Price field
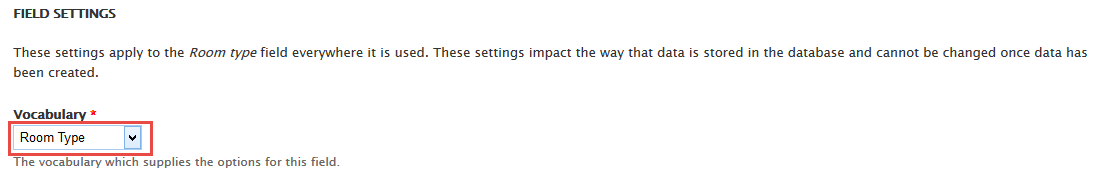
7. Set properties for Room type field
8. Go to Manage display tab > Default set following properties:
Create FAQ type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type FAQ
2. Go to Manage Fields and add following fields:
Create Gallery type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Gallery
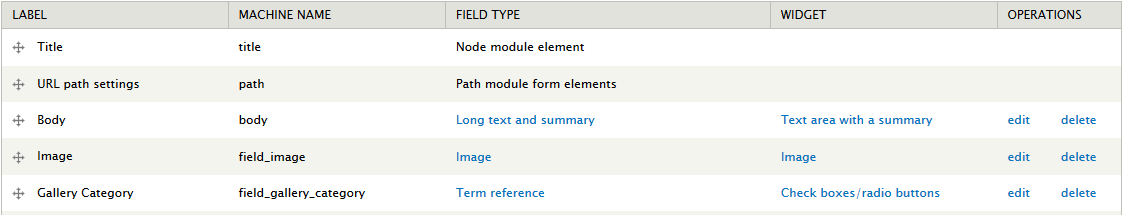
2. Go to Manage Fields and add following fields:
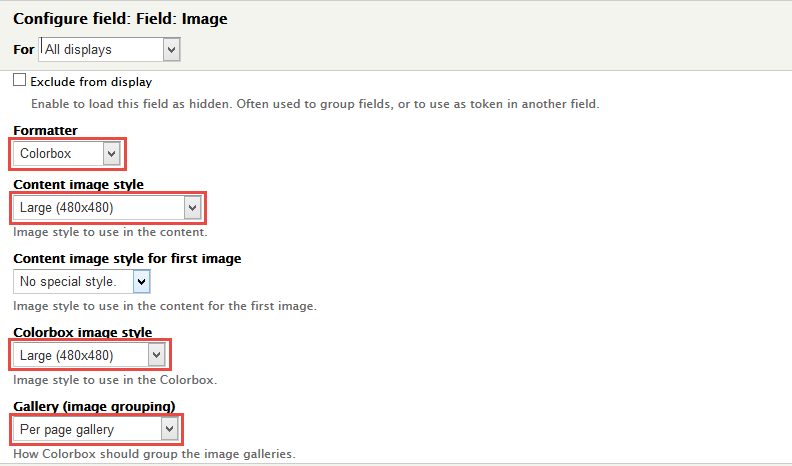
3. Set properties for Image field
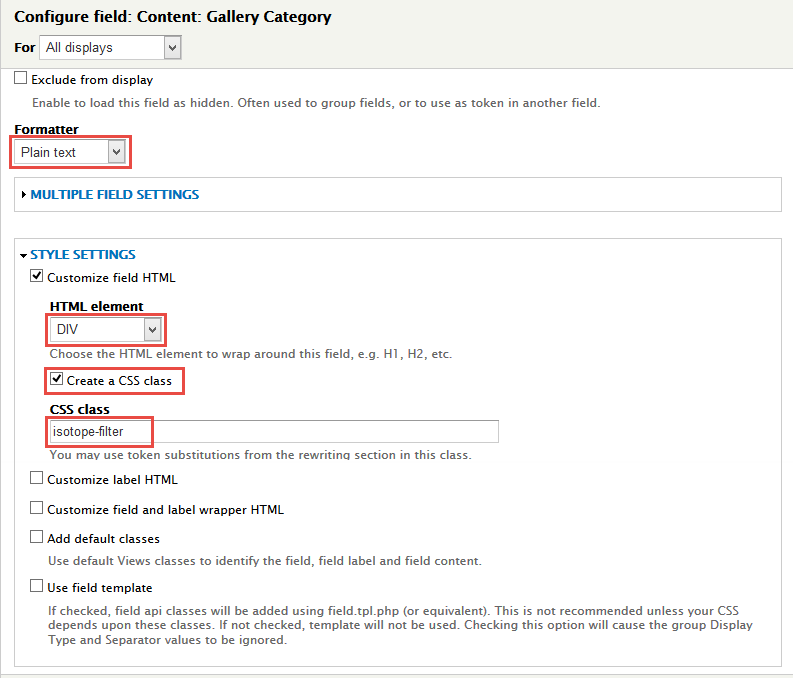
4. Set properties for Gallery Category field
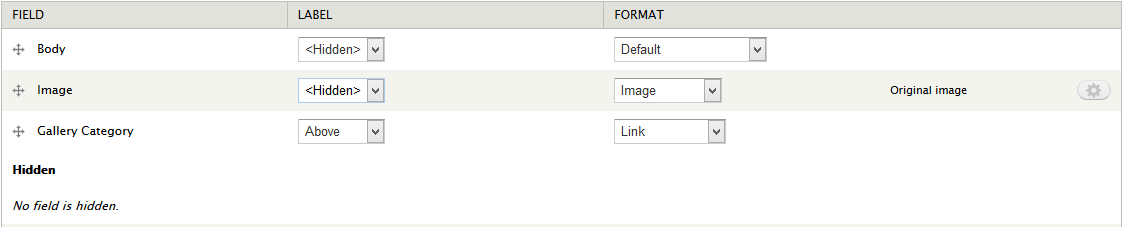
5. Go to Manage display tab > Default set following properties:
Create Gmap type
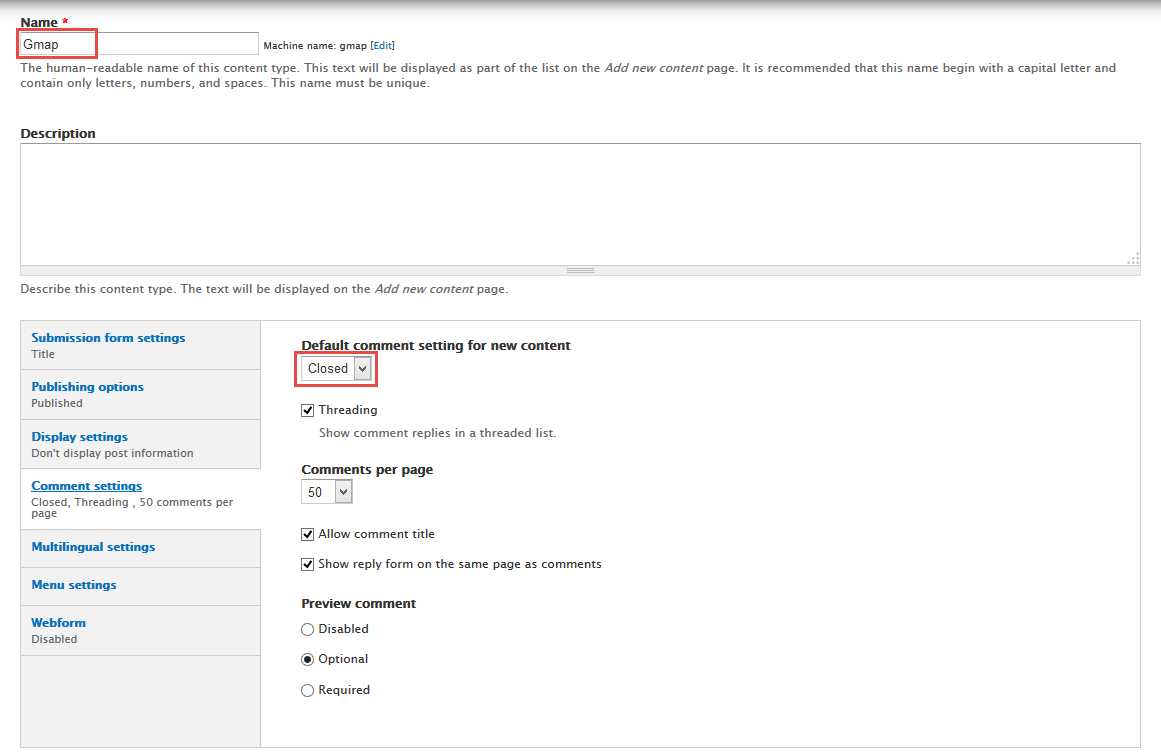
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Gmap and set properties for Gmap
2. Go to Manage Fields and add following fields:
Create Team member type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Team member
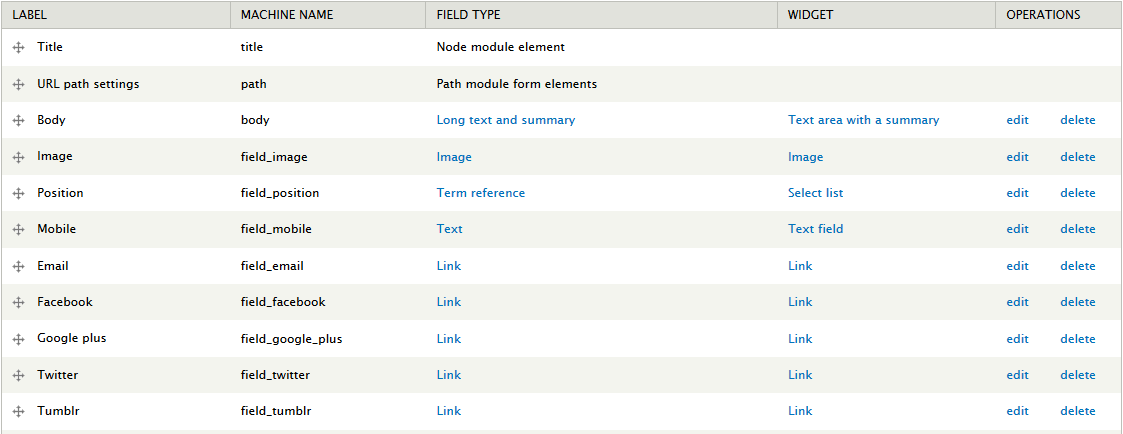
2. Go to Manage Fields and add following fields:
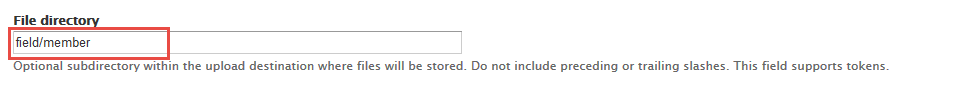
3. Set properties for Image field
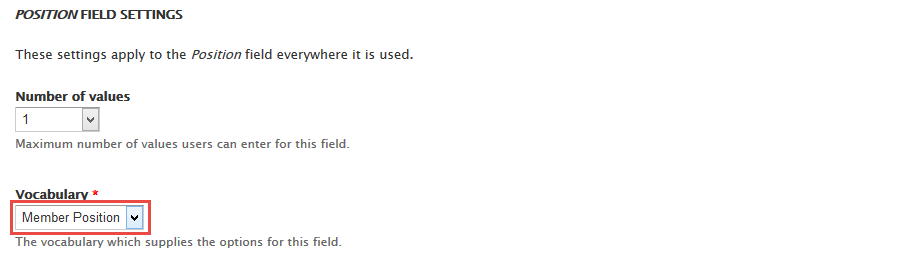
4. Set properties for Position field
5. Set properties for Mobile field
6. Set properties for Email field
7. Set properties for Facebook field
8. Set properties for Google plus field
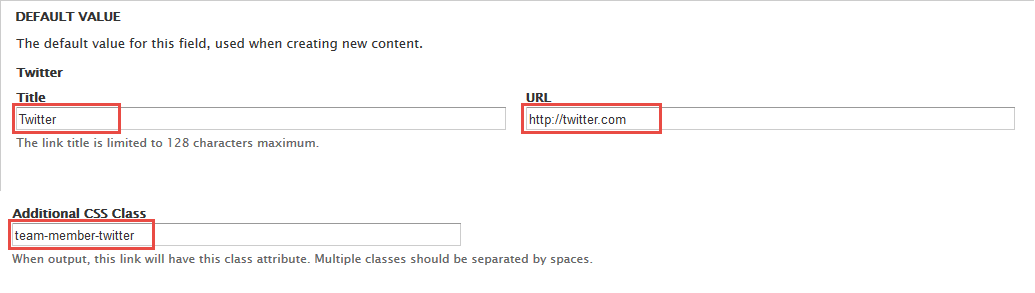
9. Set properties for Twitter field
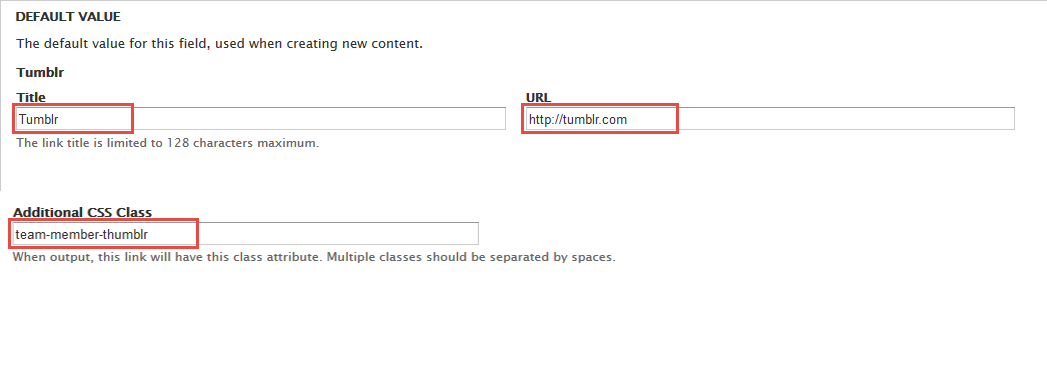
10. Set properties for Tumblr field
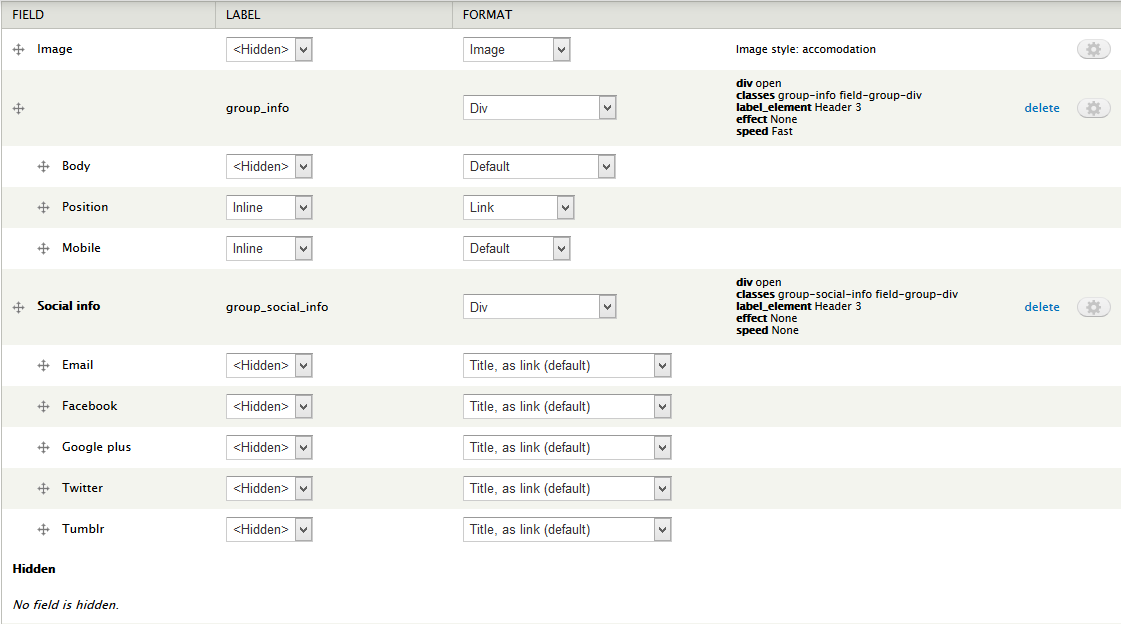
11. Go to Manage display tab > Default set following properties:
Create Testimonial type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Testimonial
2. Go to Manage Fields and add following fields:
3. Set properties for Customer vote field
Create Timeline type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Timeline
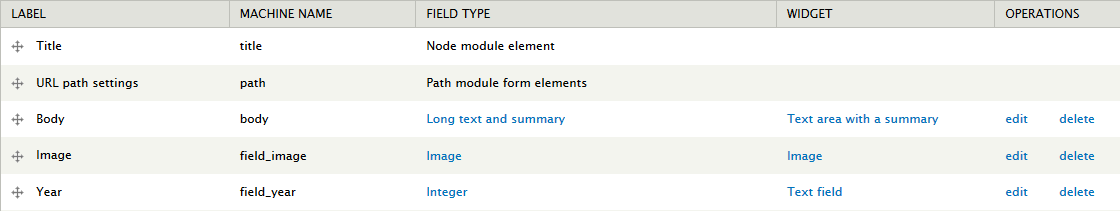
2. Go to Manage Fields and add following fields:
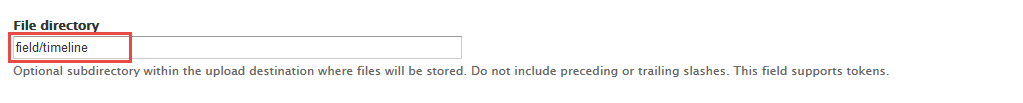
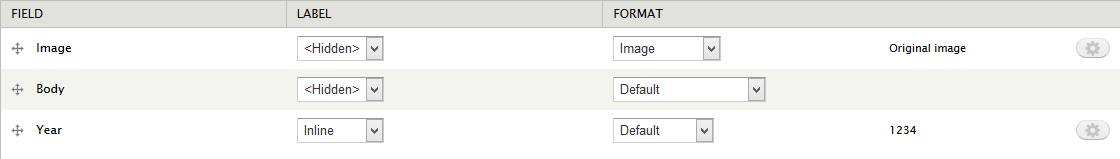
3. Set properties for Image field
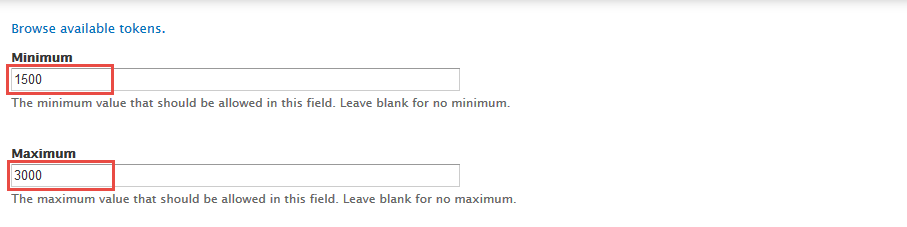
4. Set properties for Year field
5. Go to Manage display tab > Default set following properties:
Create Venue type
1. Navigate to Structure > Content Type. Click Add Content Type link to create content type Venue
2. Go to Manage Fields and add following fields:
3. Set properties for Images field
4. Set properties for Amenities field
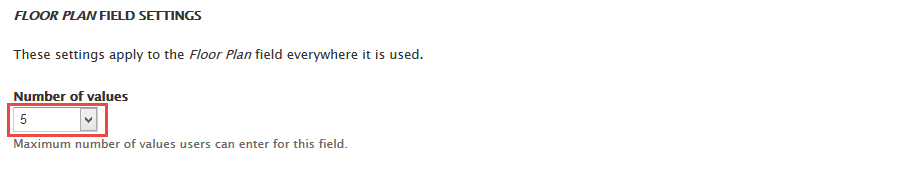
5. Set properties for Floor Plan field
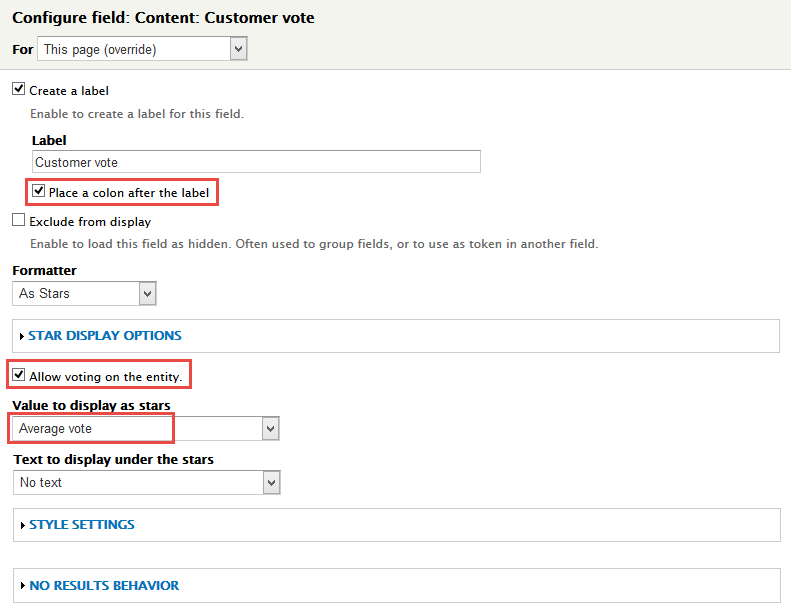
6. Set properties for Customer vote field
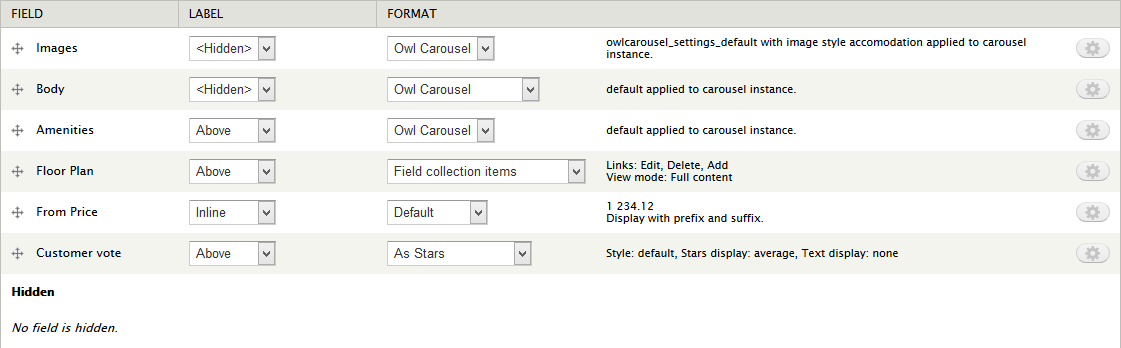
7. Go to Manage display tab > Default set following properties:
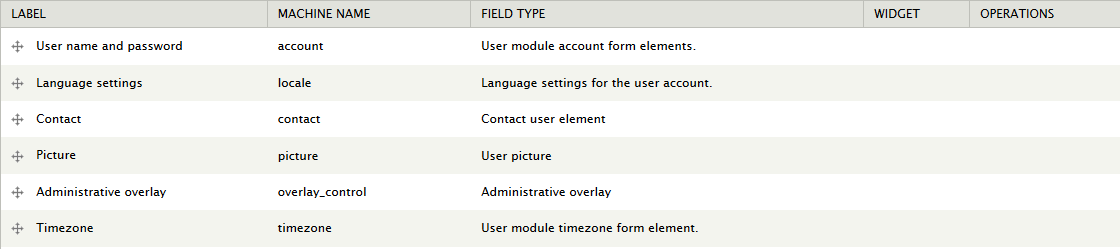
Modify Users Profile structure
Configure Field Collection
After installing many modules of Drupal Commerce, you will see the store menu in administrator menu bar. Now you can manipulate store through it.
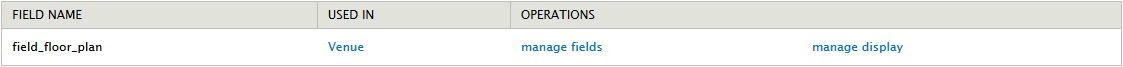
To configure this future, you must install Field Collection module, then navigating to Structure > Field Collection and edit field collection :
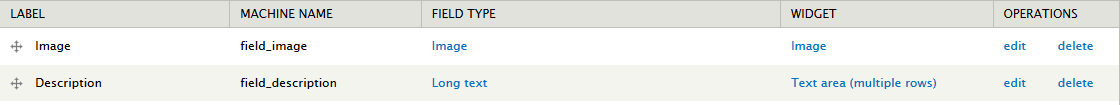
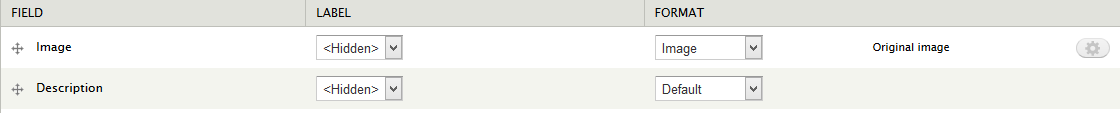
1. Go to Manage fields tab, add following fields:
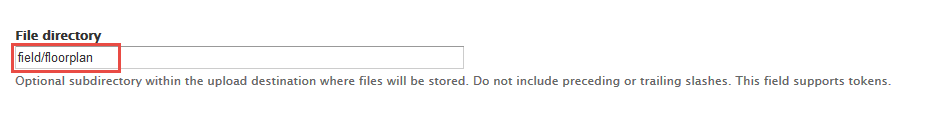
2. Set properties for Image field
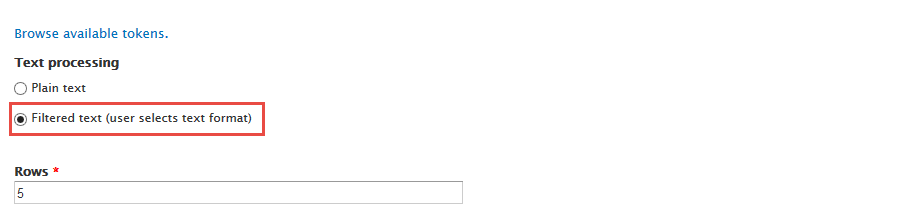
3. Set properties for Description field
4. Modify Manage Display tab, set following properties:
Note You can read this article to understand more about Field Collection.
Configure Context
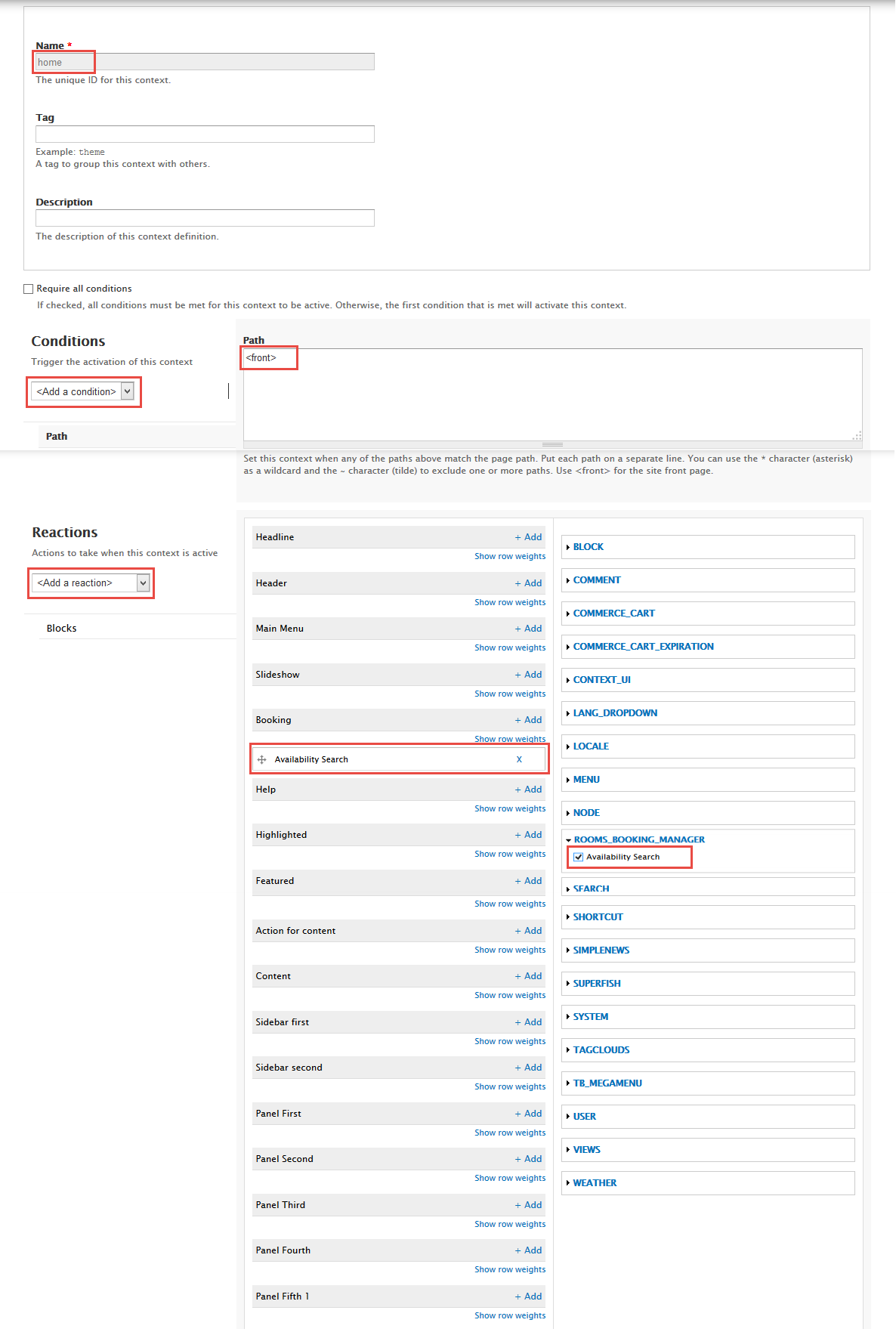
Create home context
Home Page
Configure Chosen
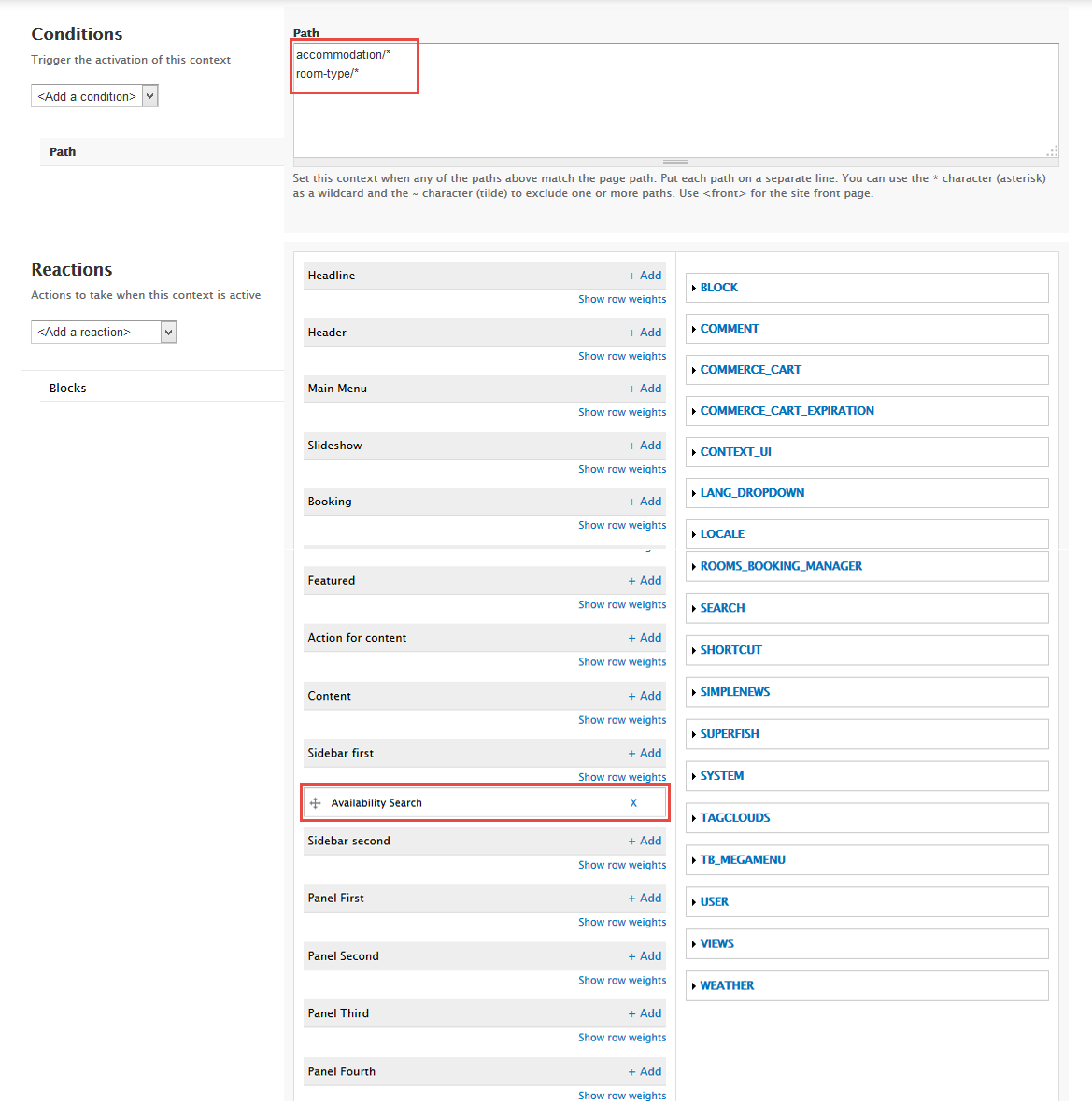
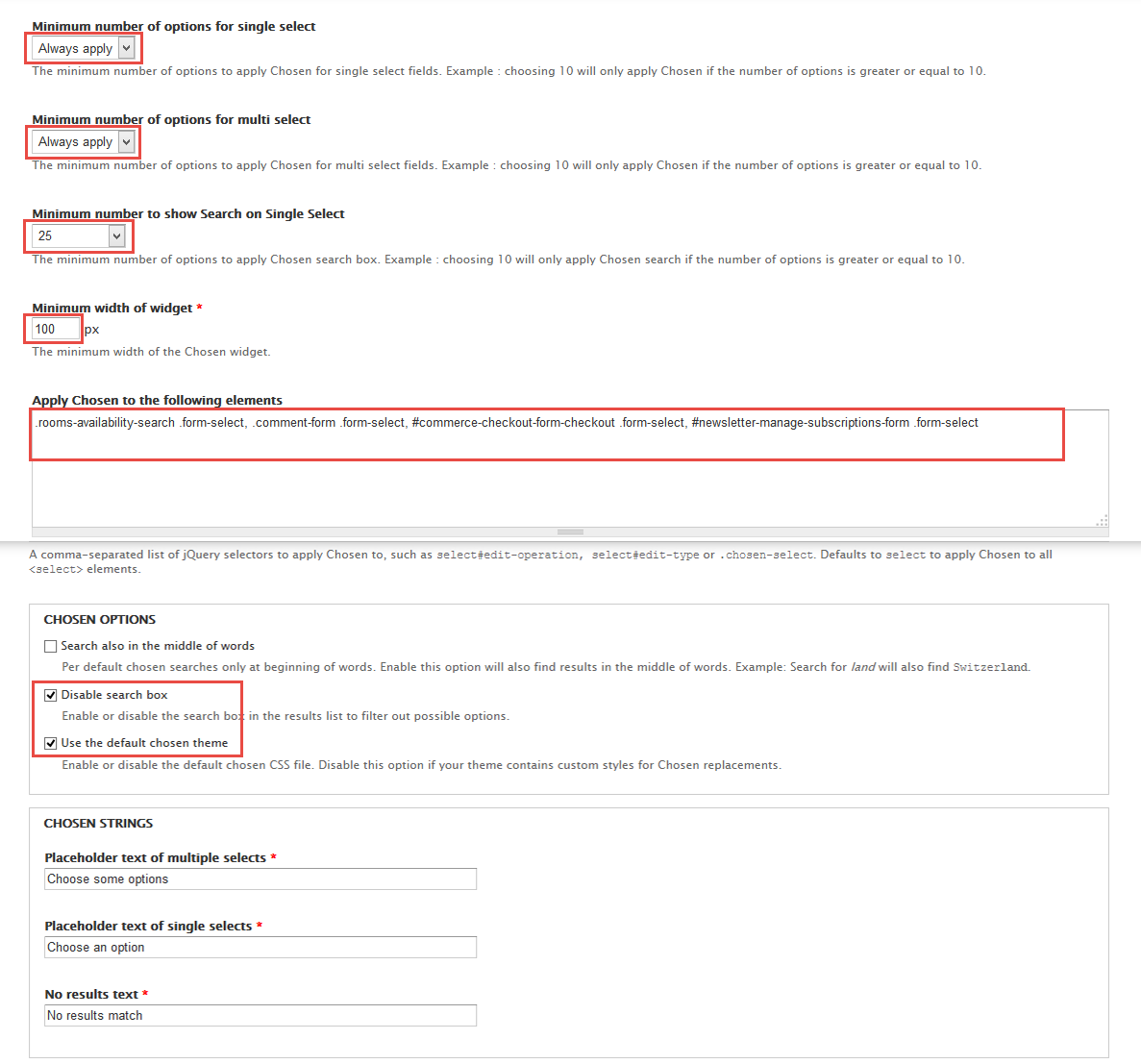
1. Navigate to Configuration > User interface > Chosen set following properties:
.rooms-availability-search .form-select, .comment-form .form-select, #commerce-checkout-form-checkout .form-select, #newsletter-manage-subscriptions-form .form-select
Weather Block
A. Configure Weather setting
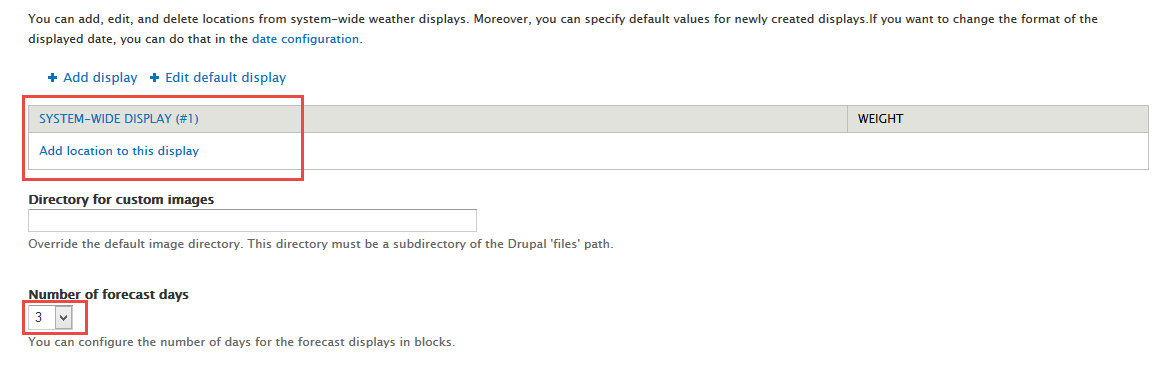
1. Navigate to Configuration > User interface > Weather . Click Add display link to create display System-wide display (#1) set properties for them.
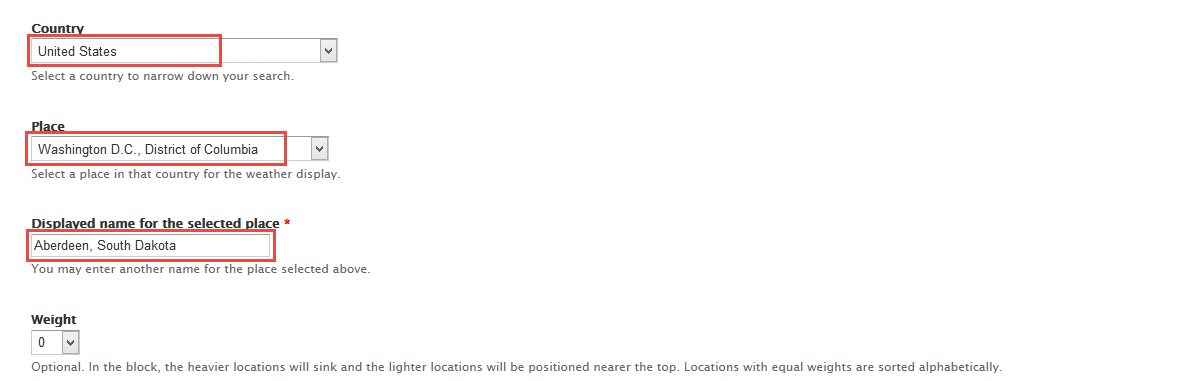
2. In table System-wide display (#1). Click Add location to this display link to create location Aberdeen, South Dakota and set properties for Aberdeen, South Dakota
B. Configure Weather block setting
Front end Display
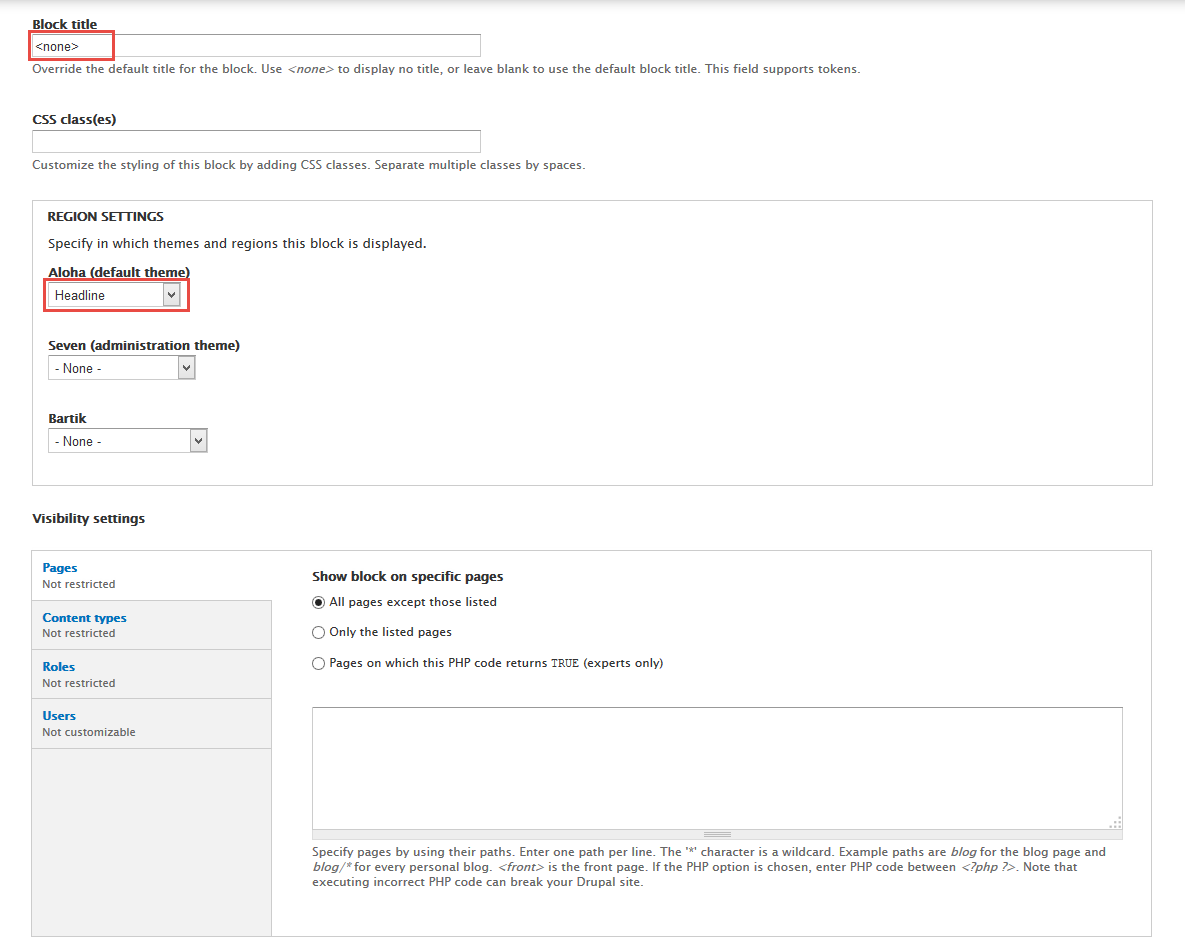
Configure Weather block
1. Navigate to Structure > Blocks
2. Find Weather: system-wide display (#1) link to configure block, for example: Weather: system-wide display (#1) block and set properties for them.
Languages Block
A. Languages setting
1. Navigate to Configuration > Regional and language > Languages . Click Add language link to create language French set properties for them.
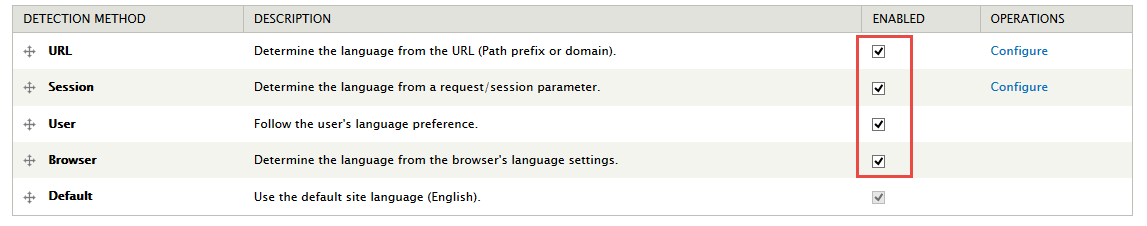
2. Go to Detection and selection set following properties:
B. Configure Language switcher dropdown (User interface text)
Front end Display
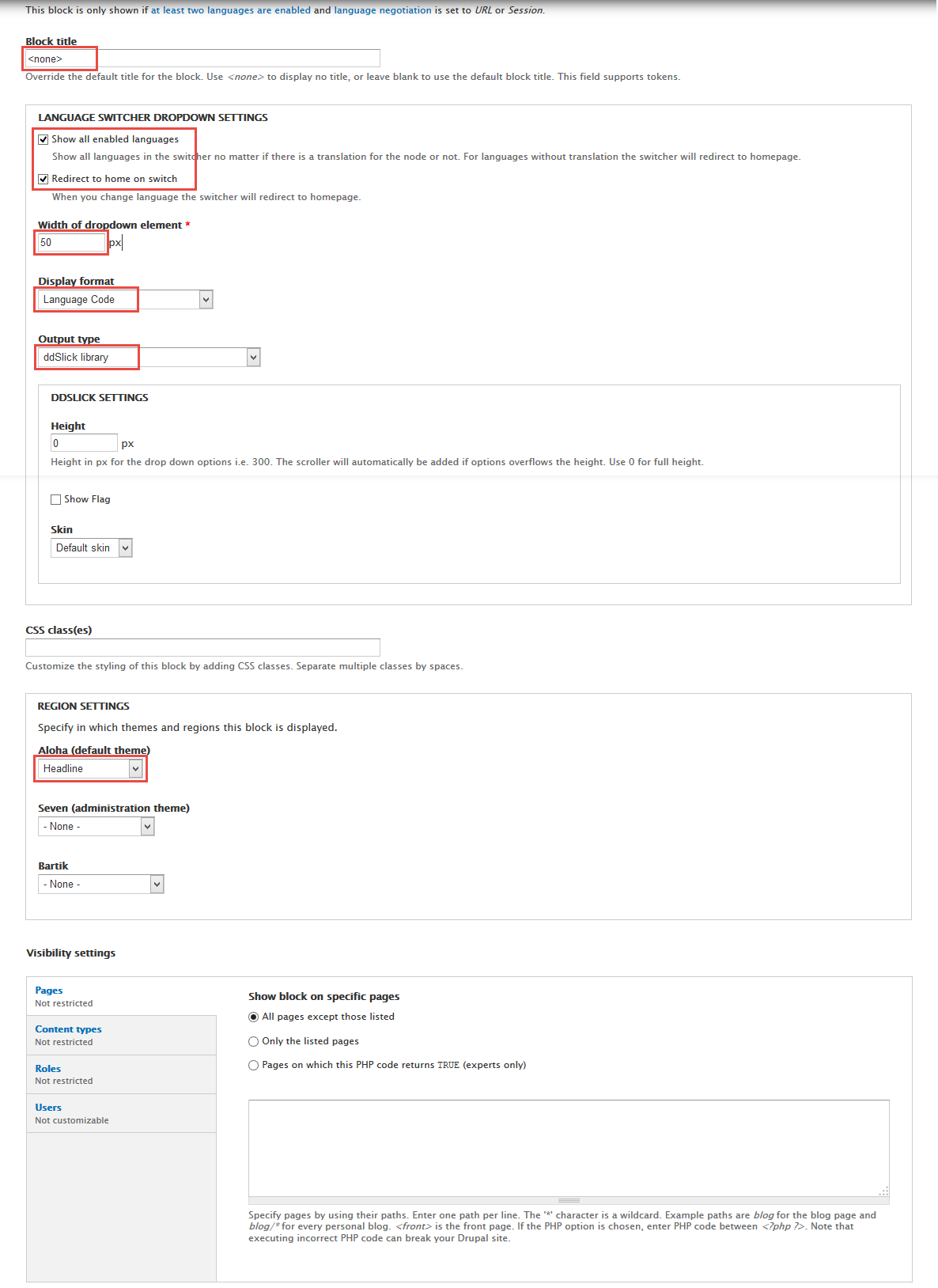
Configure Language switcher dropdown block
1. Navigate to Structure > Blocks
2. Find Language switcher dropdown: system-wide display (#1) link to configure block, for example: Language switcher dropdown: system-wide display (#1) block and set properties for them.
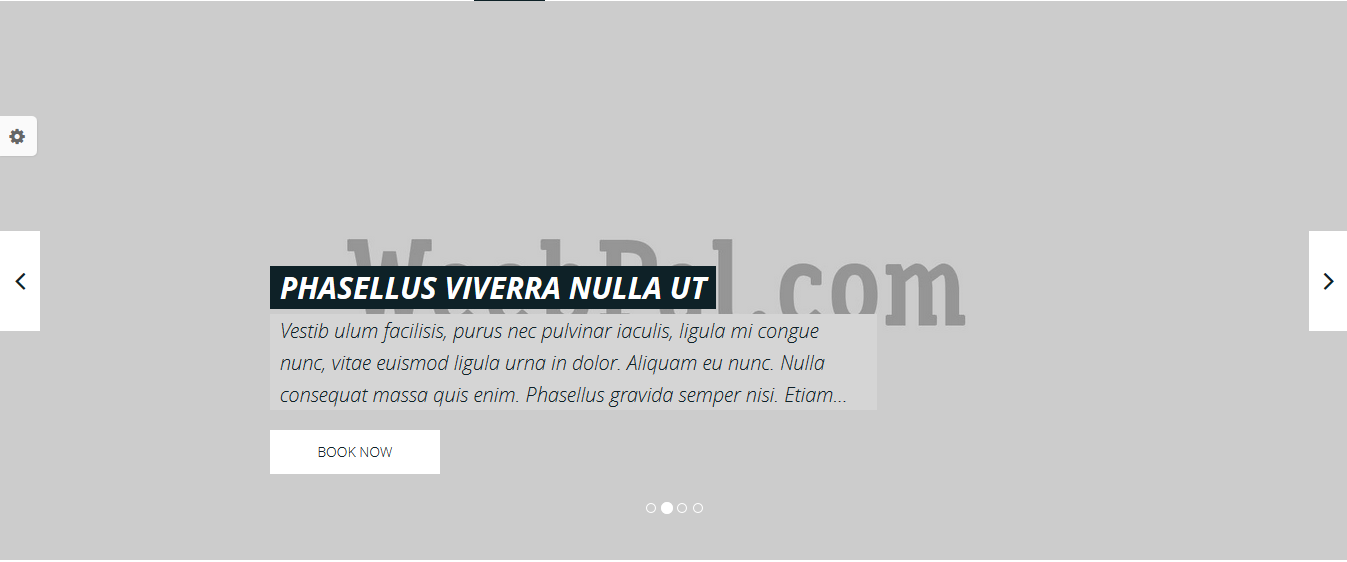
Slideshow view
Front end Display
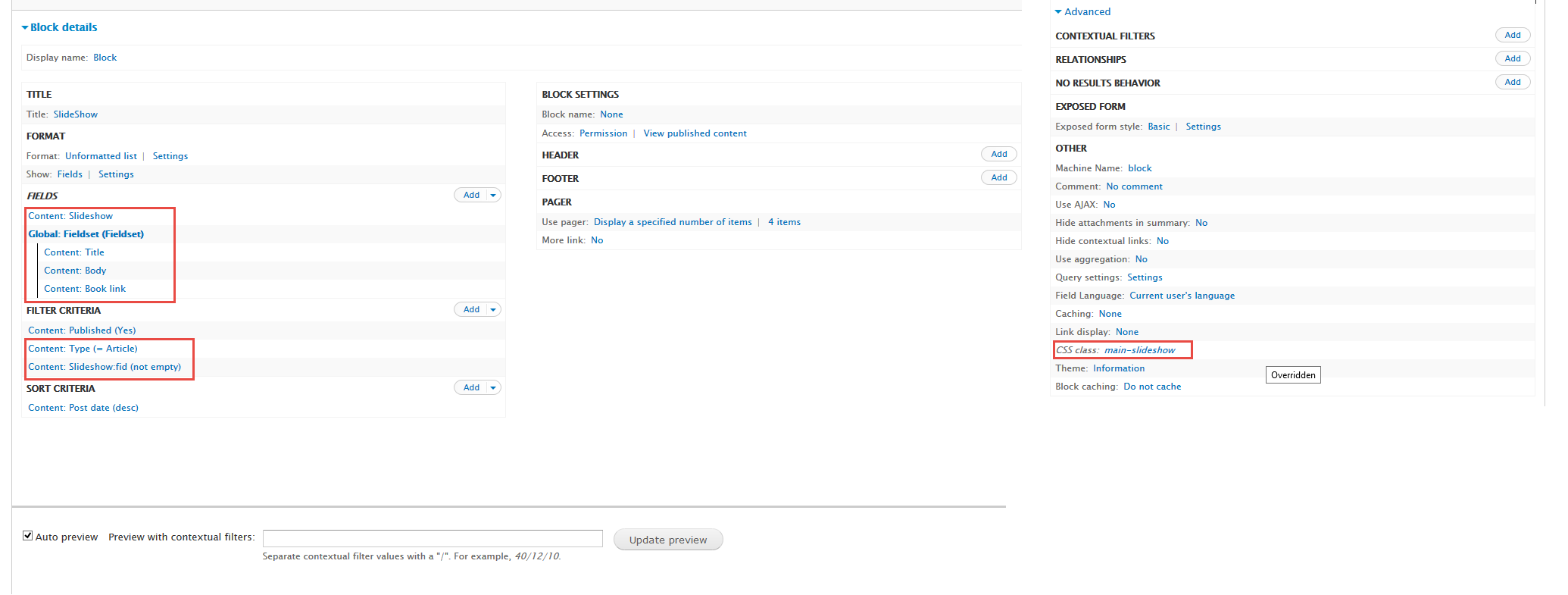
1. Create Slideshow view
1. Navigate to Structure > Views
2. Click Add new view, then create Slideshow view and set following properties:
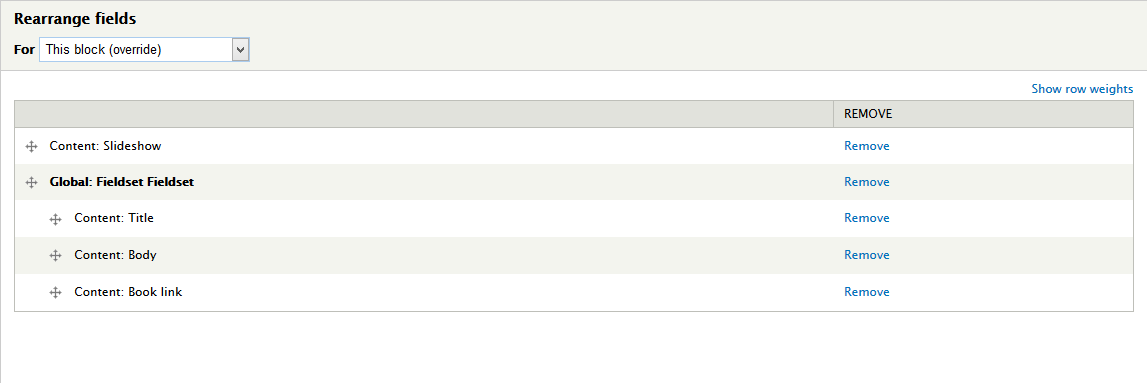
3. At FIELDS area, click Add button to add fields: Content: Slideshow, Global: Fieldset, Content: Body, Content: Book link .
4. Set properties for Content: Slideshow
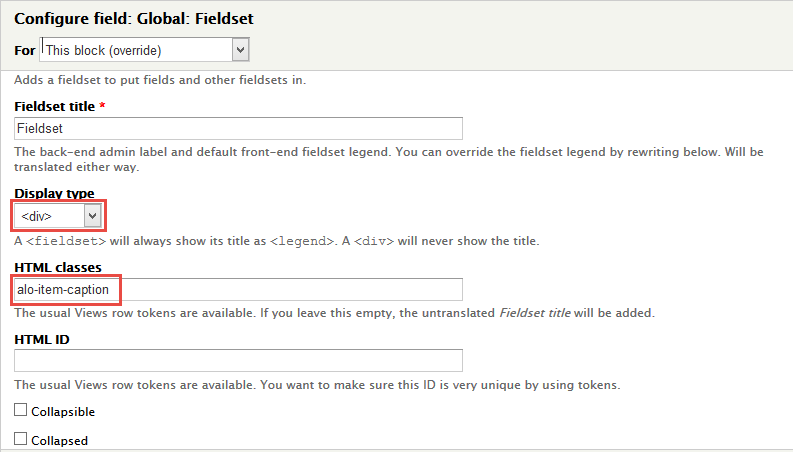
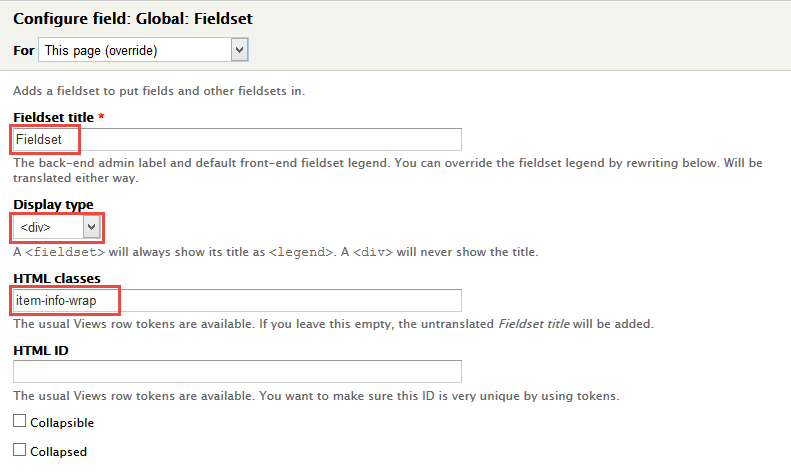
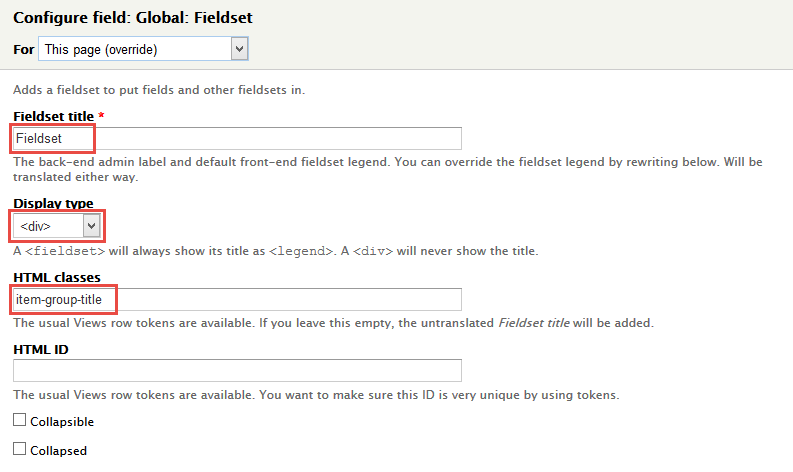
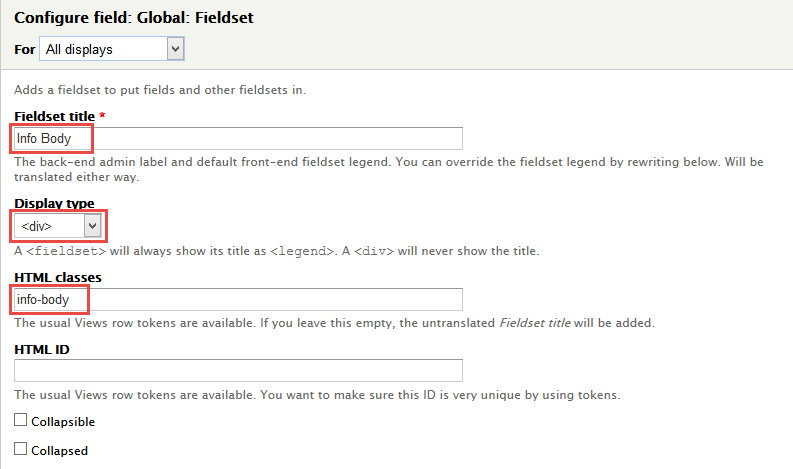
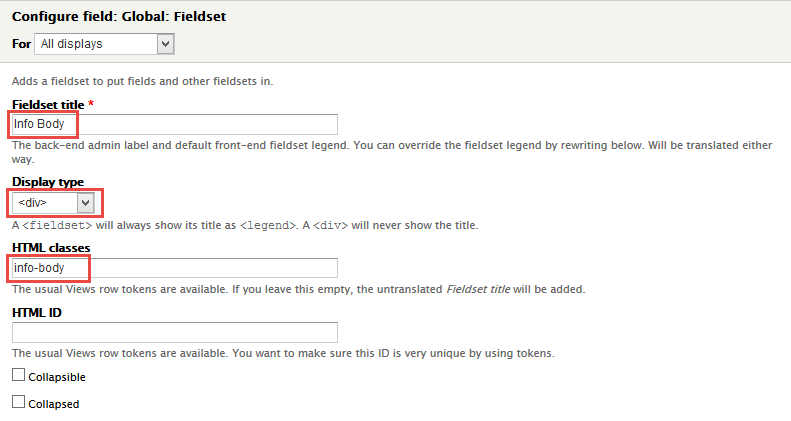
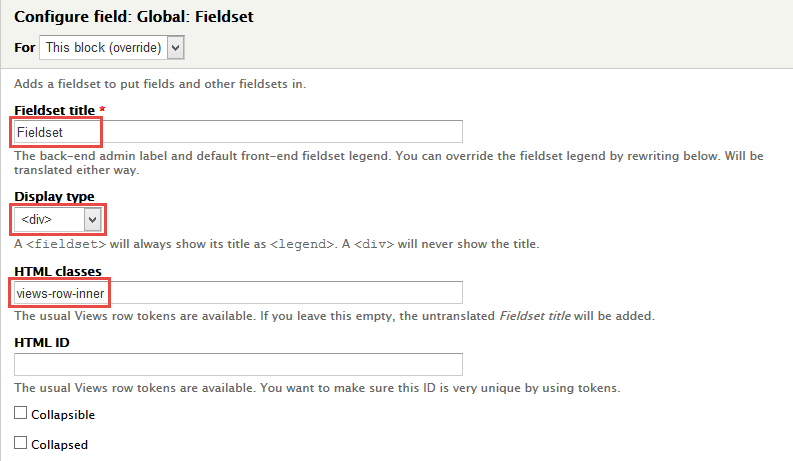
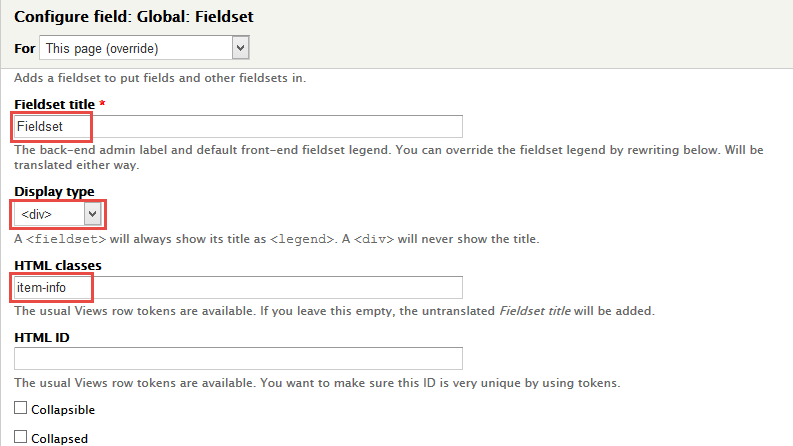
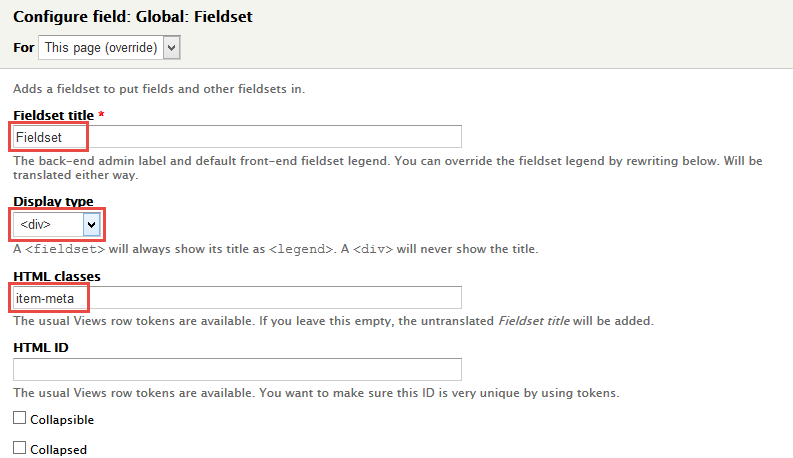
5. Set properties for Global: Fieldset
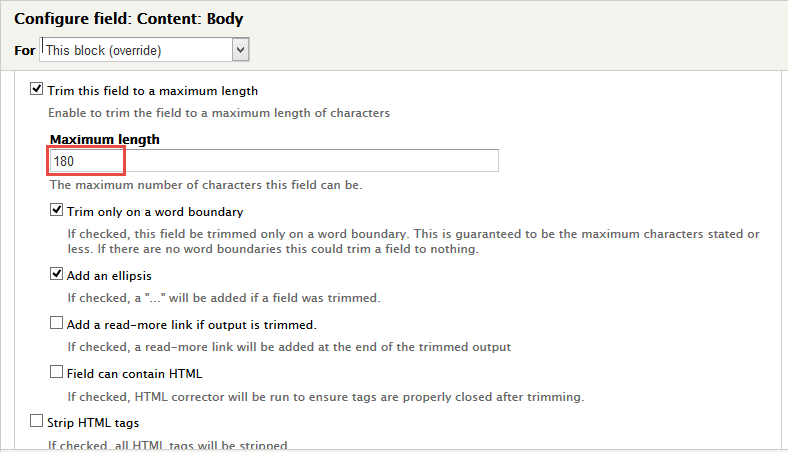
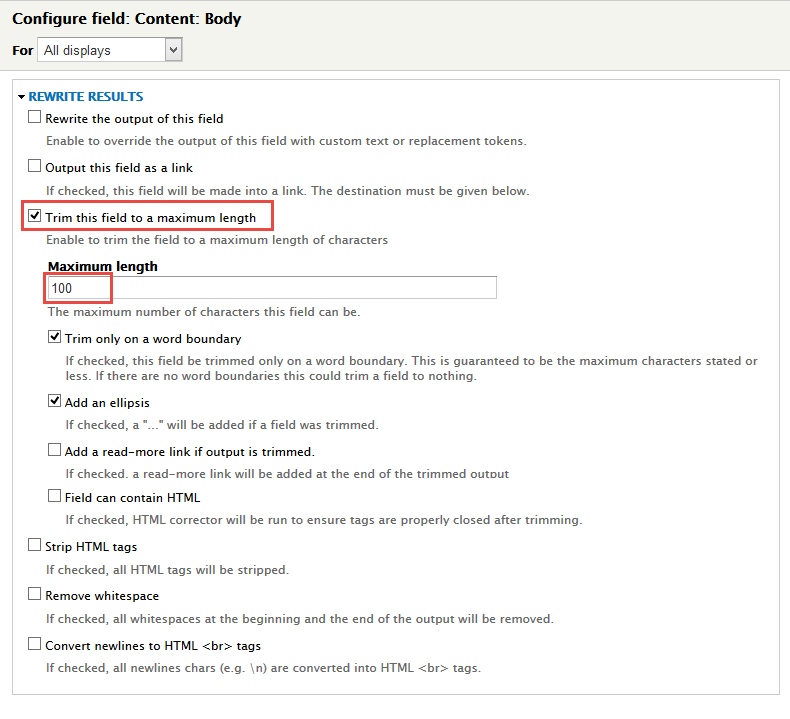
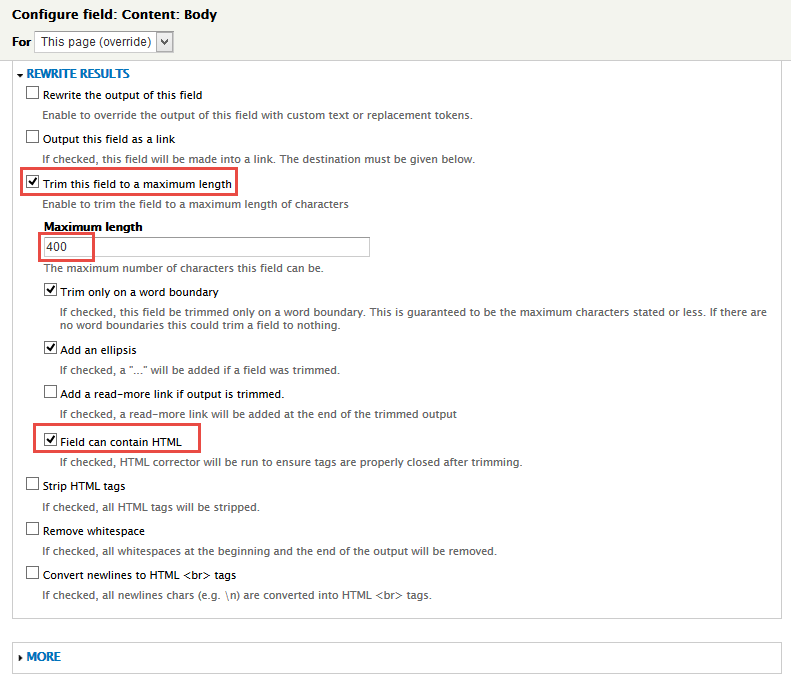
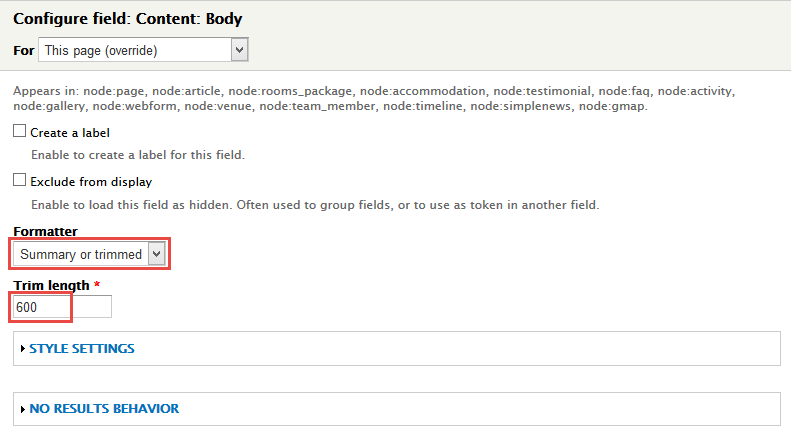
6. Set properties for Content: Body
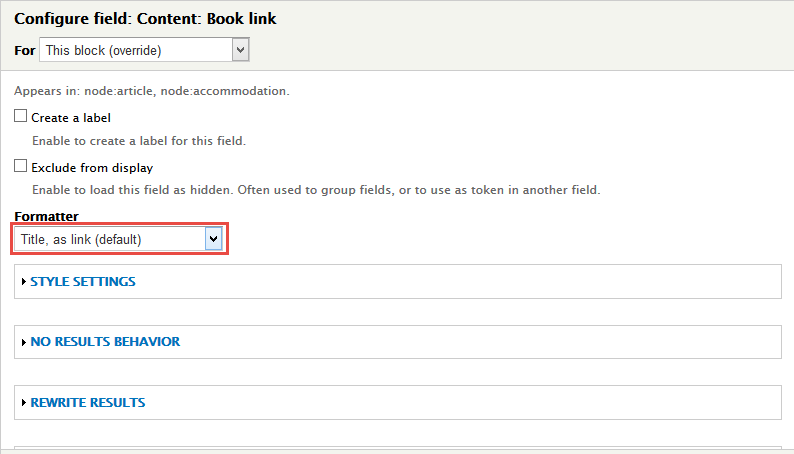
7. Set properties for Content: Book link
8. At FIELDS area, click Rearrange button and set following arrange
9. At FILTER CRITERIA area, Content: Type , Content: Slideshow:fid
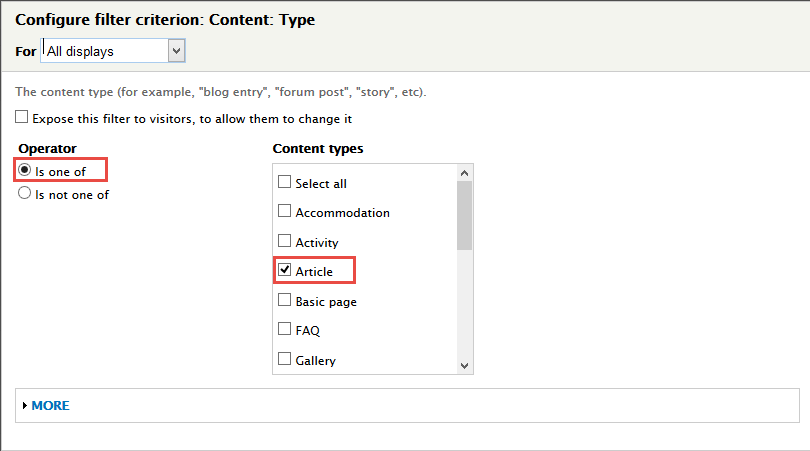
10. Click Add button to add Content: Type
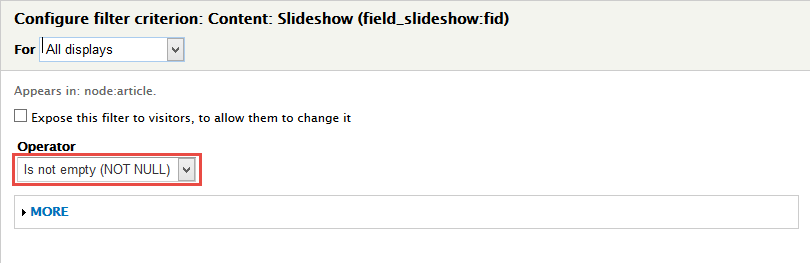
11. Click Add button to add Content: Slideshow:fid
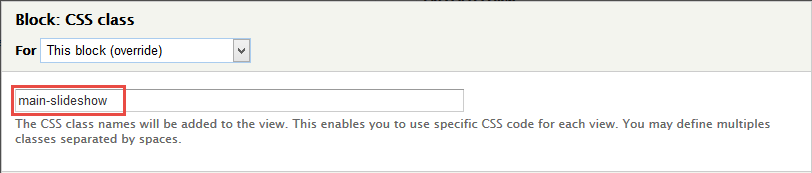
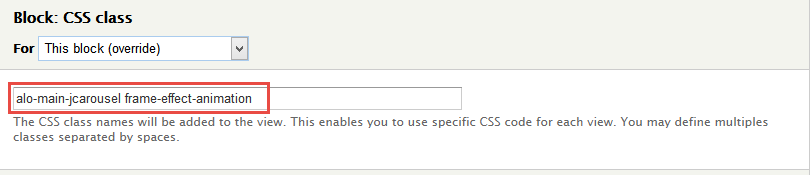
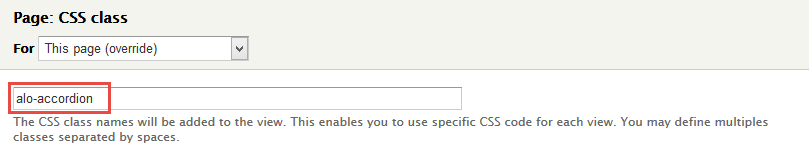
12. At Advanced > OTHER area, add CSS class:
2. Configure Slideshow block
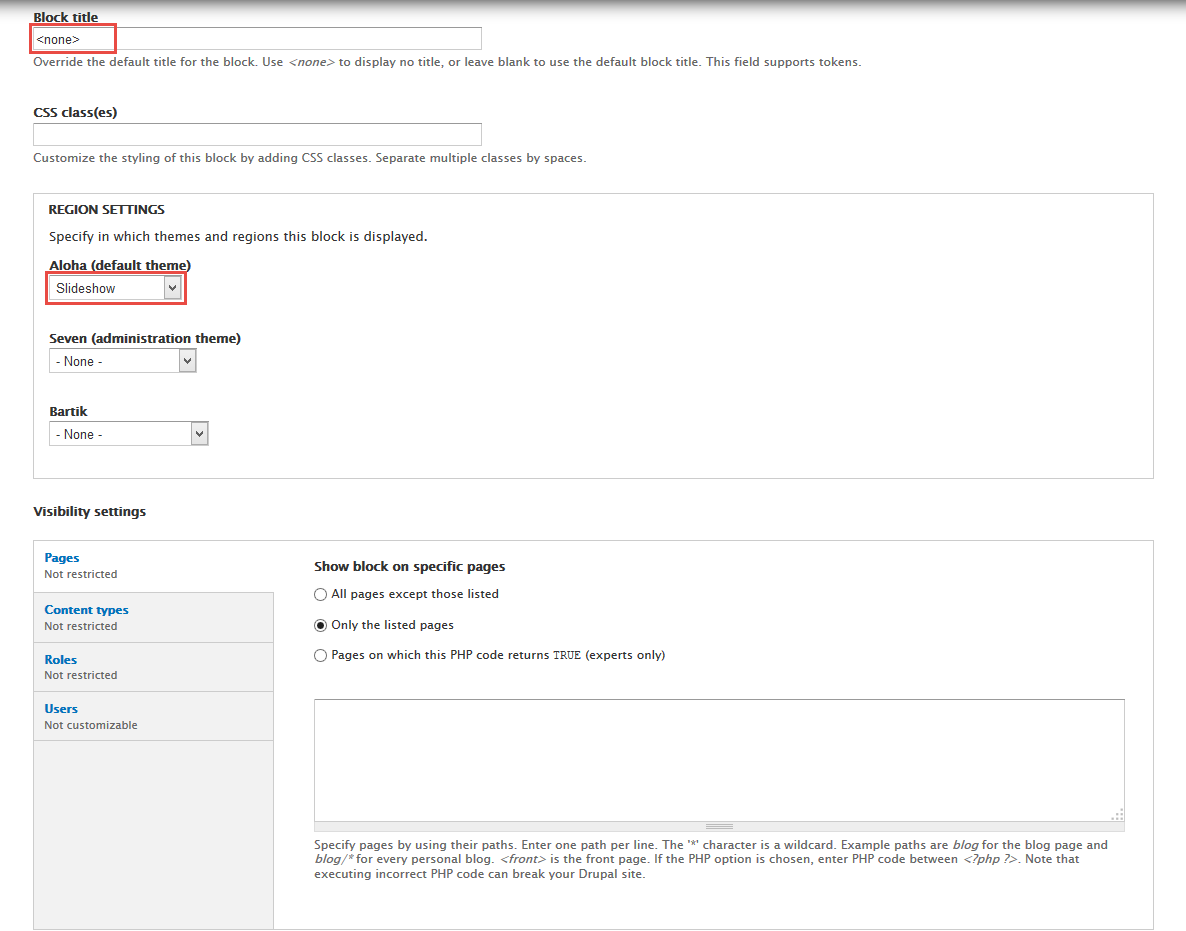
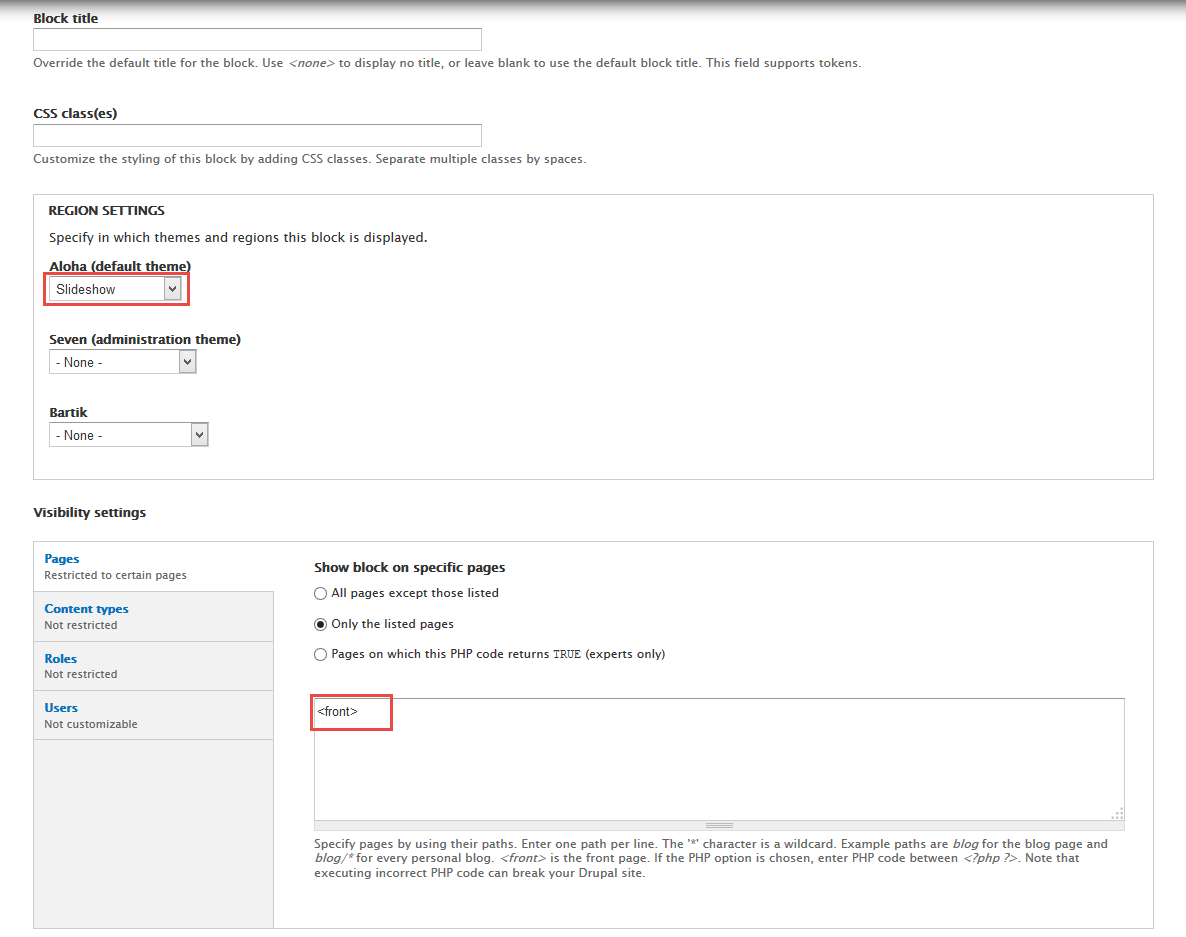
1. Navigate to Structure > Blocks
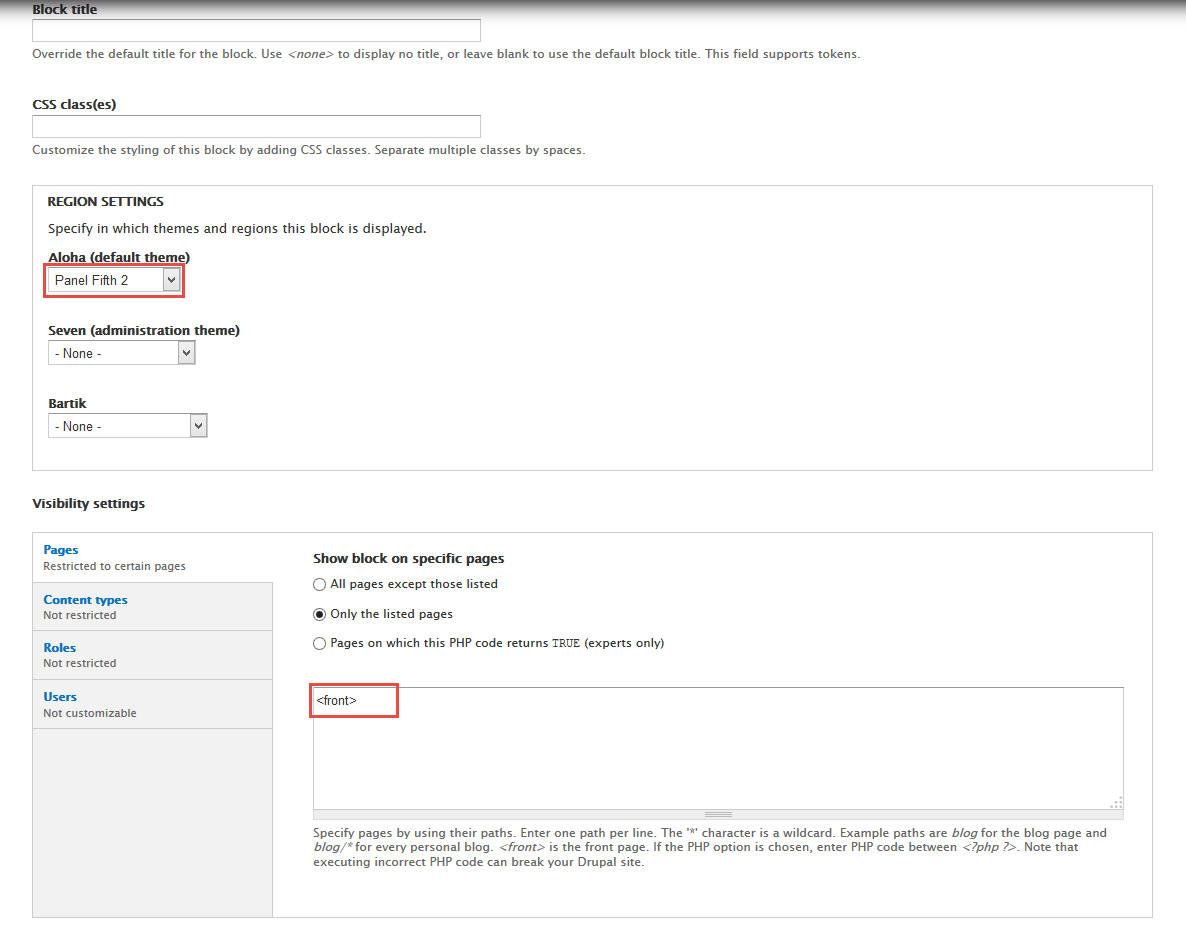
2. Find View: Slideshow click configure link, set following properties
3. Find View: SlideShow: Bootstrap Slideshow click Configure link, set following properties
Special Offer view
Front end Display
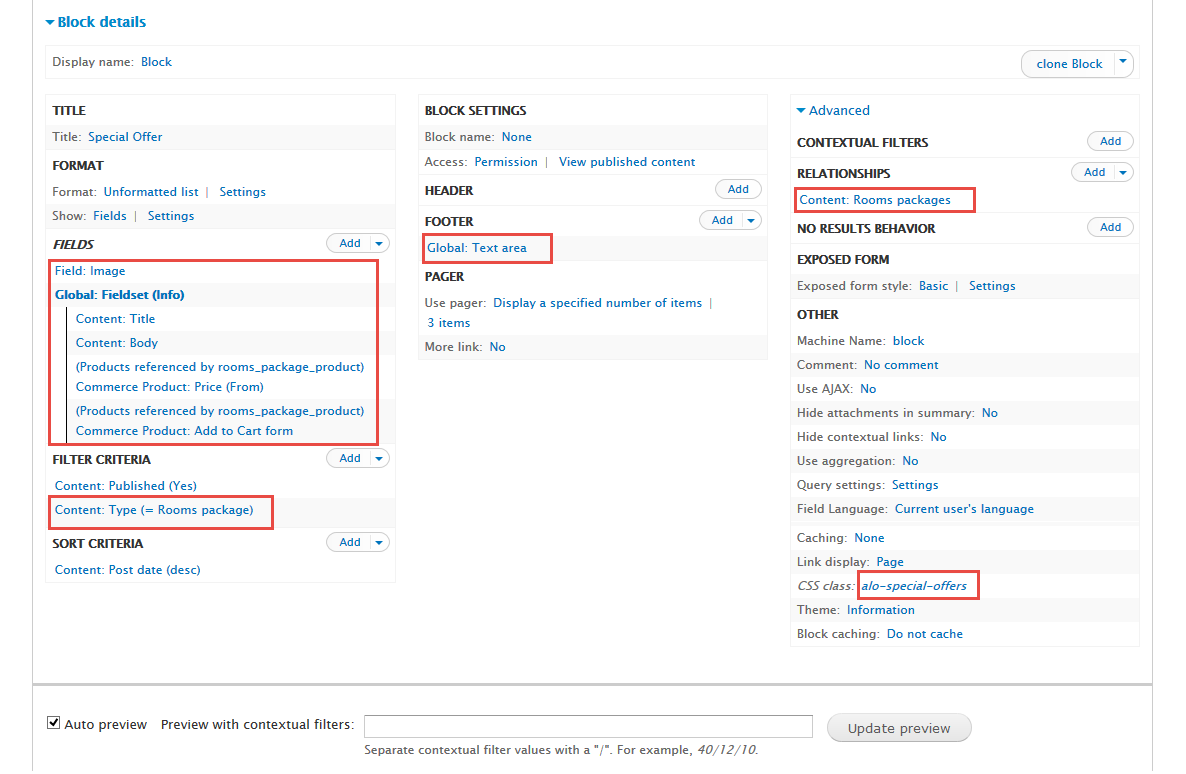
A. Create Special Offer block view
1. Navigate to Structure > Views
2. Click Add new view, then create Special Offer block and set following properties:
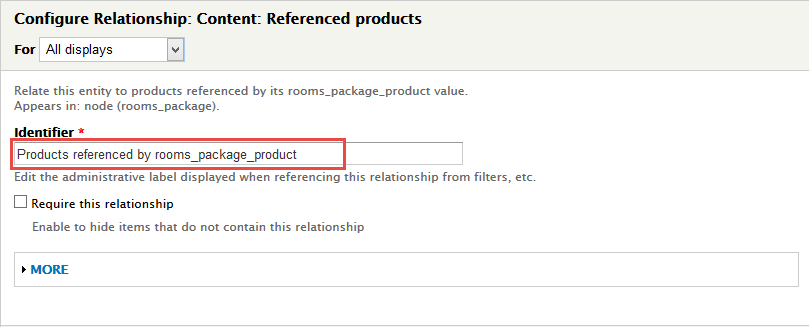
3. At Advanced > REALATIONSHIPS area, click Add button to add fields: Content: Referenced products
4. At FIELDS area, Click Add button to add Field: Image, Global: Fieldset (Info), Content: Body, Commerce Product: Price (From), Commerce Product: Add to Cart form
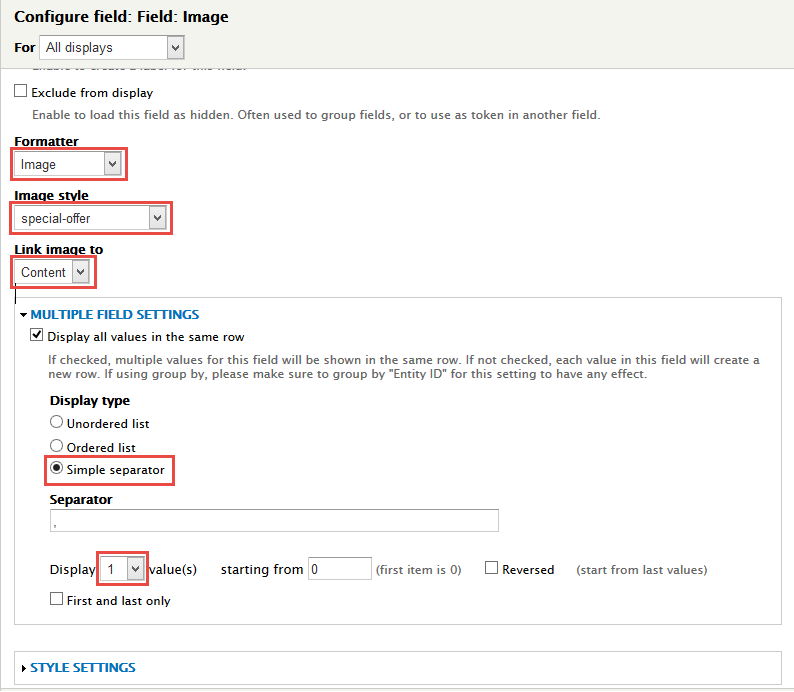
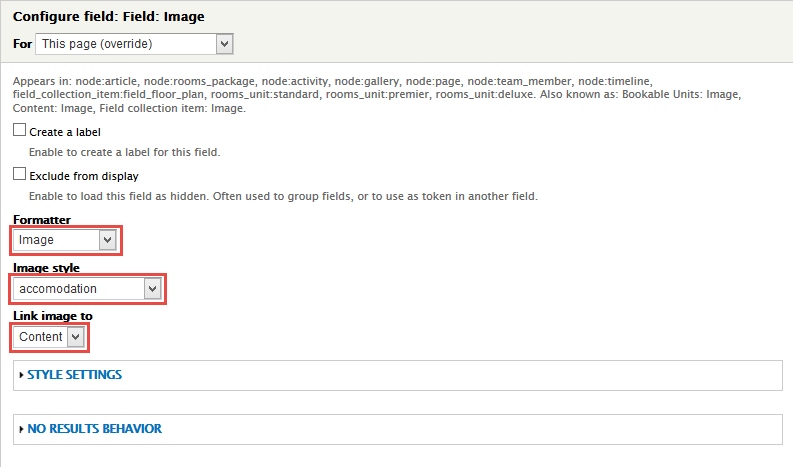
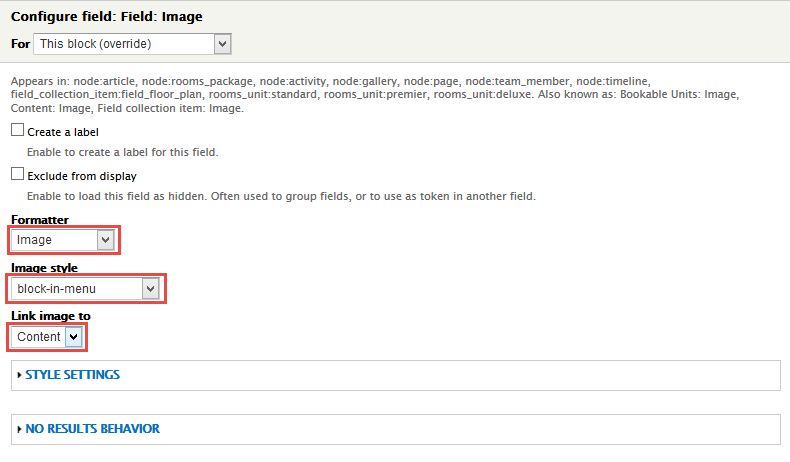
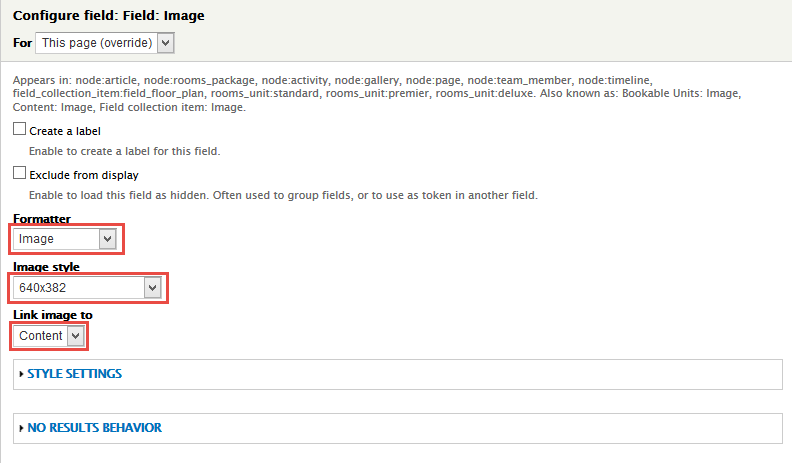
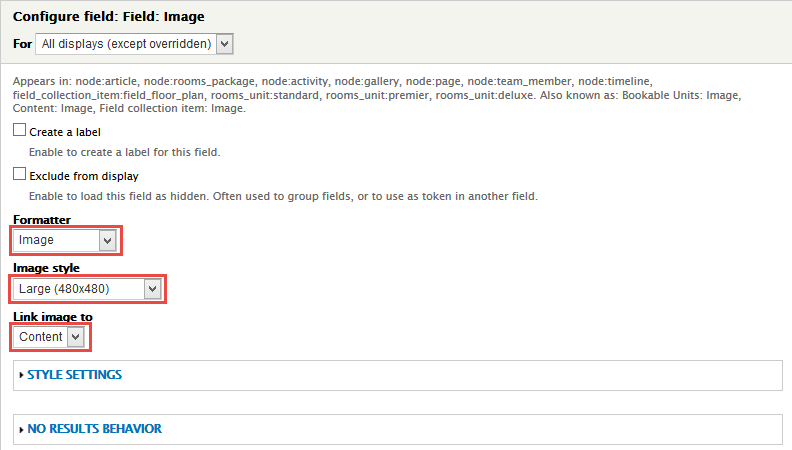
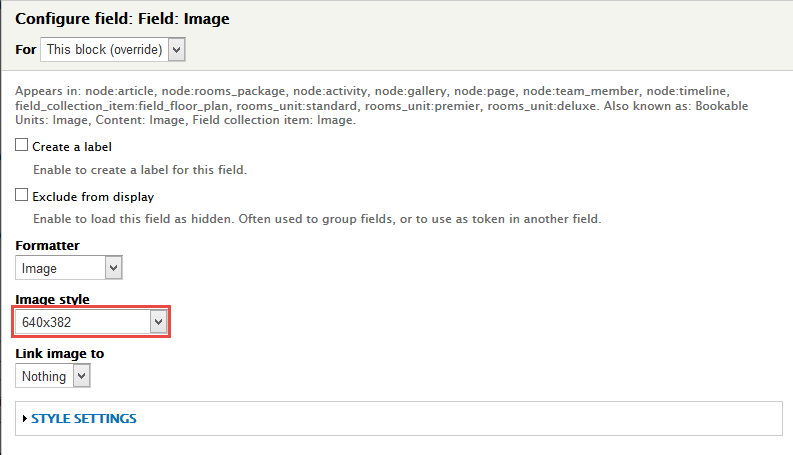
5. Set properties for Field: Image
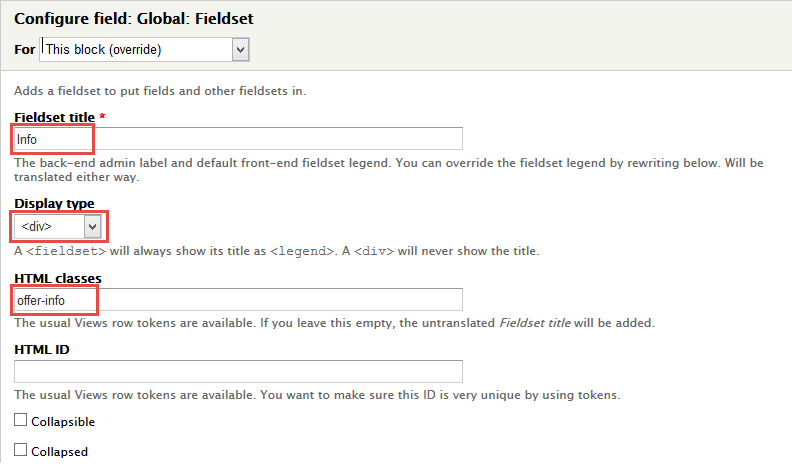
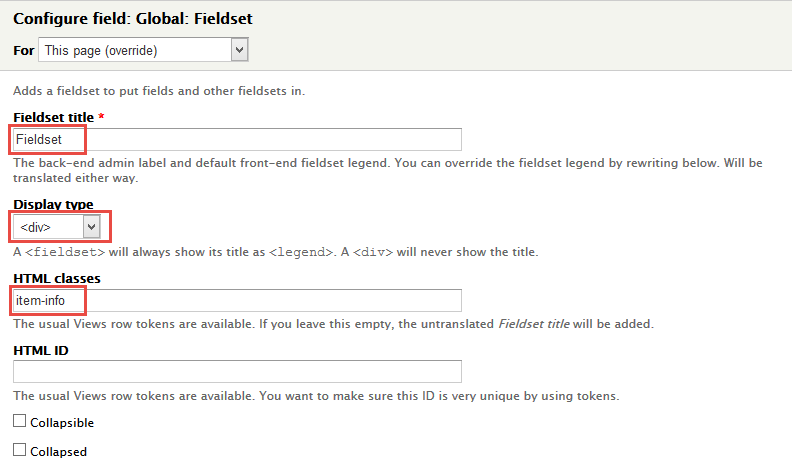
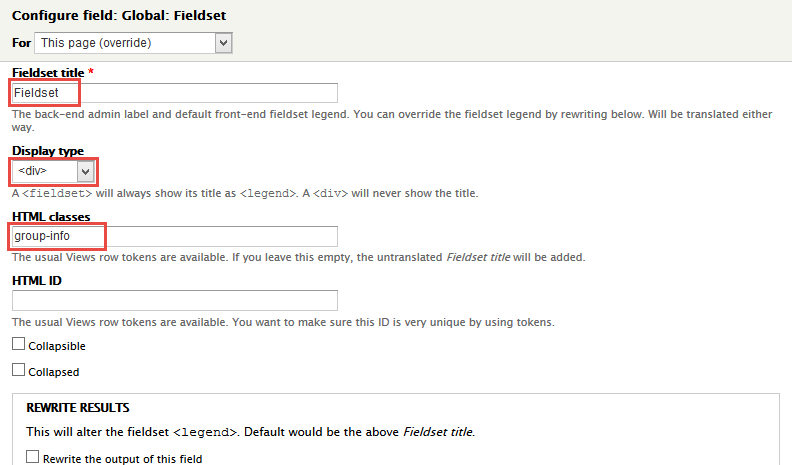
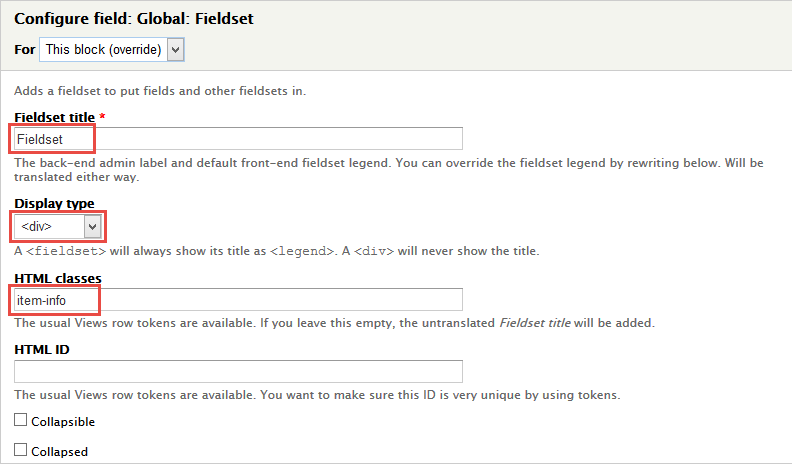
6. Set properties for Global: Fieldset (Info)
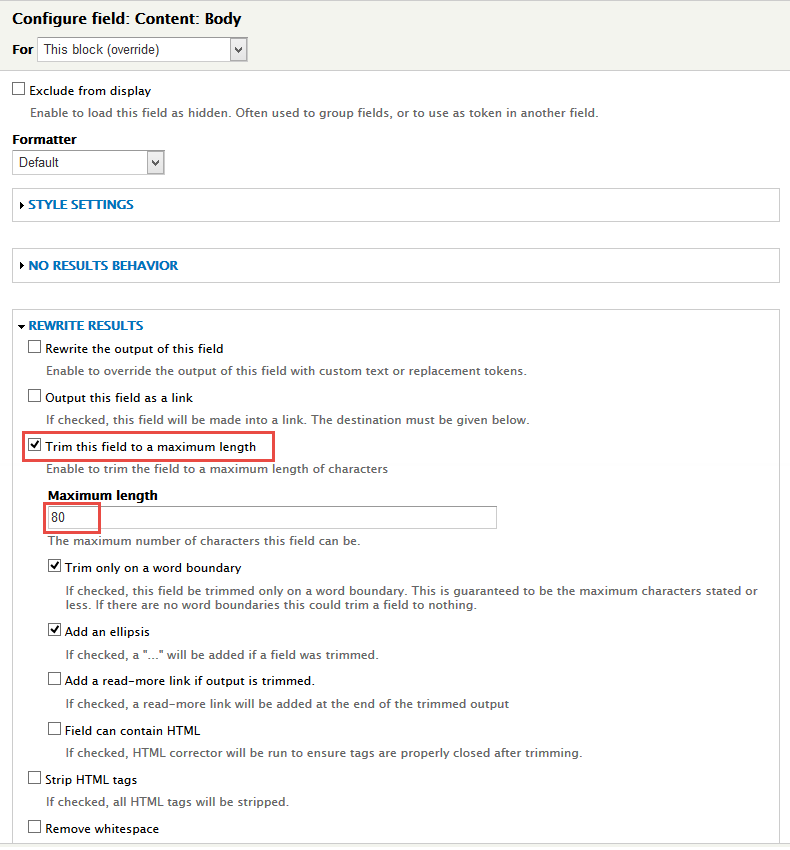
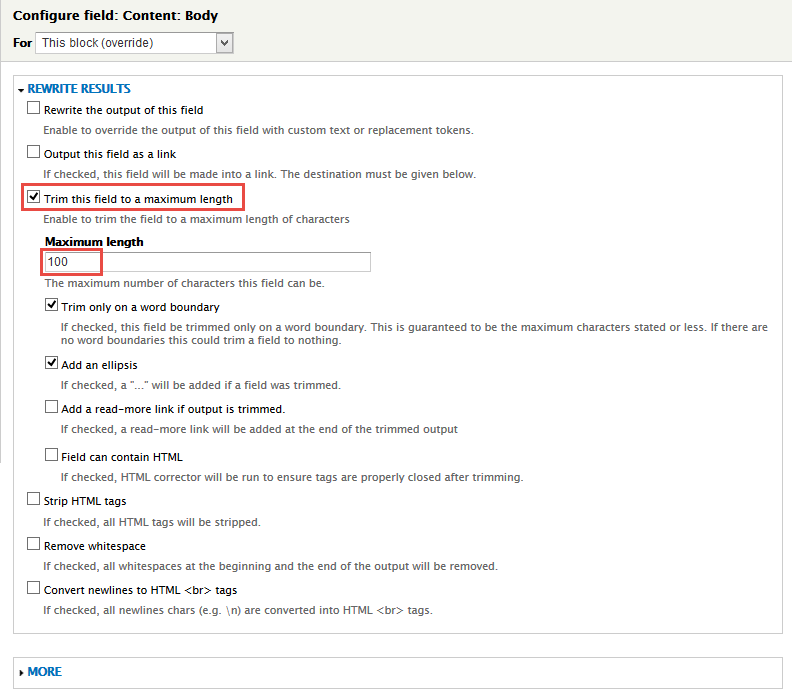
7. Set properties for Content: Body
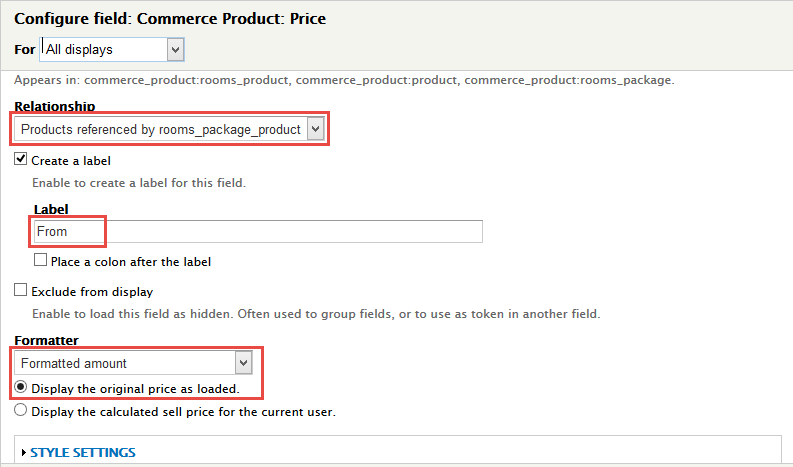
8. Set properties for Commerce Product: Price (From)
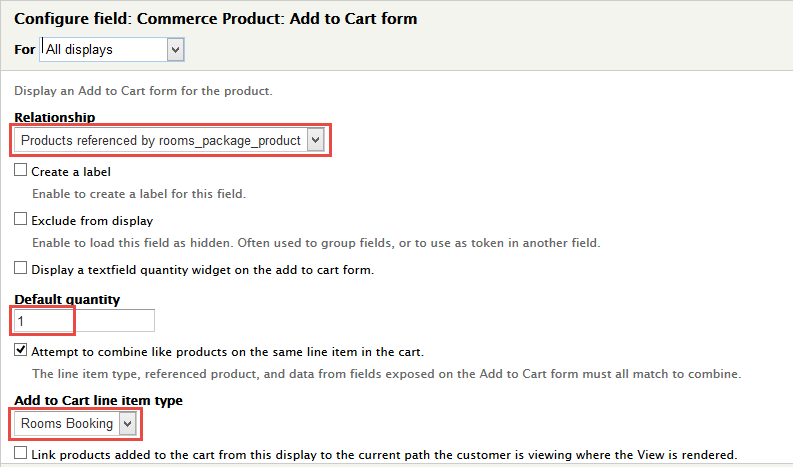
9. Set properties for Commerce Product: Add to Cart form
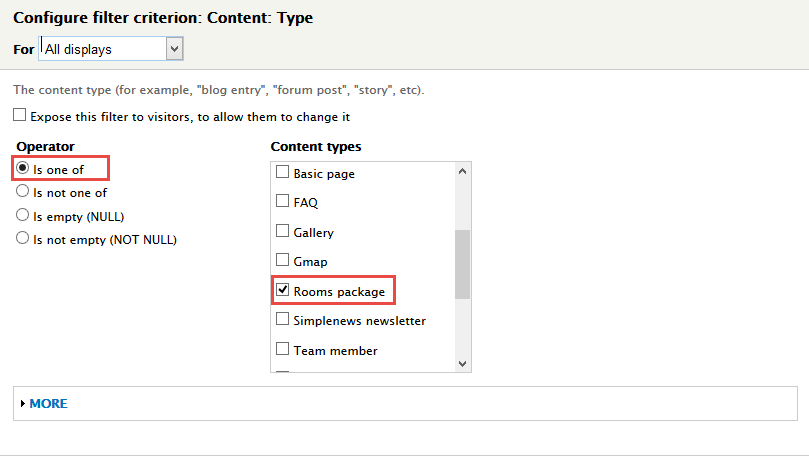
10. At FILTER CRITERIA area, Click Add button to add Content: Type
11. Set properties for Content: Type
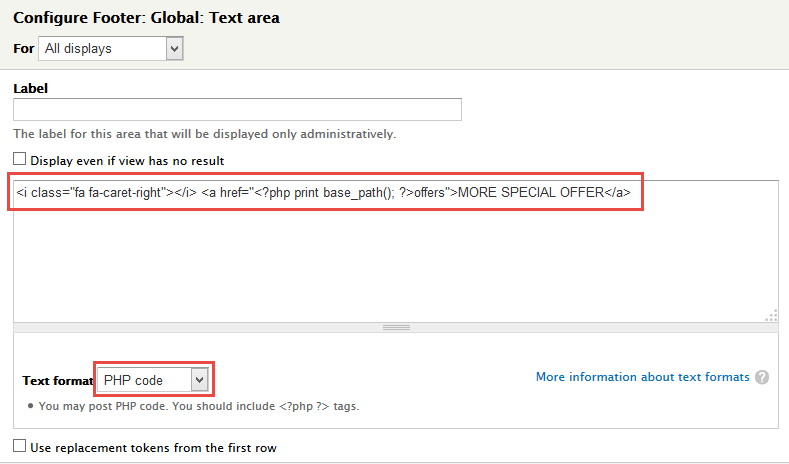
12. At FOOTER area, Click Add button to add Global: Text area and set the following properties:
13. At Advanced > OTHER area, add CSS class:
Refer to following HTML code:
<i class="fa fa-caret-right"></i> <a href="<?php print base_path(); ?>offers">MORE SPECIAL OFFER</a>
B. Create Special Offer link view
Stay open Special Offer view, click Add button add Page new.
Next to steps below to set properties for the following fields:
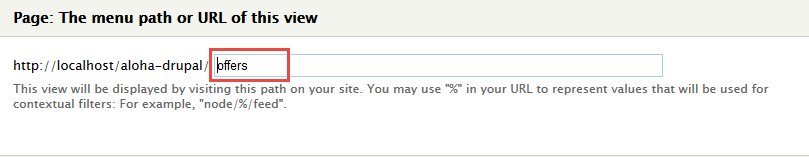
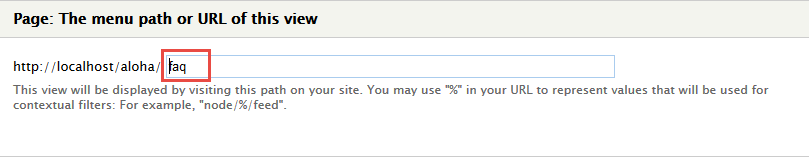
At PAGE SETTINGS > Path area, set the following properties:
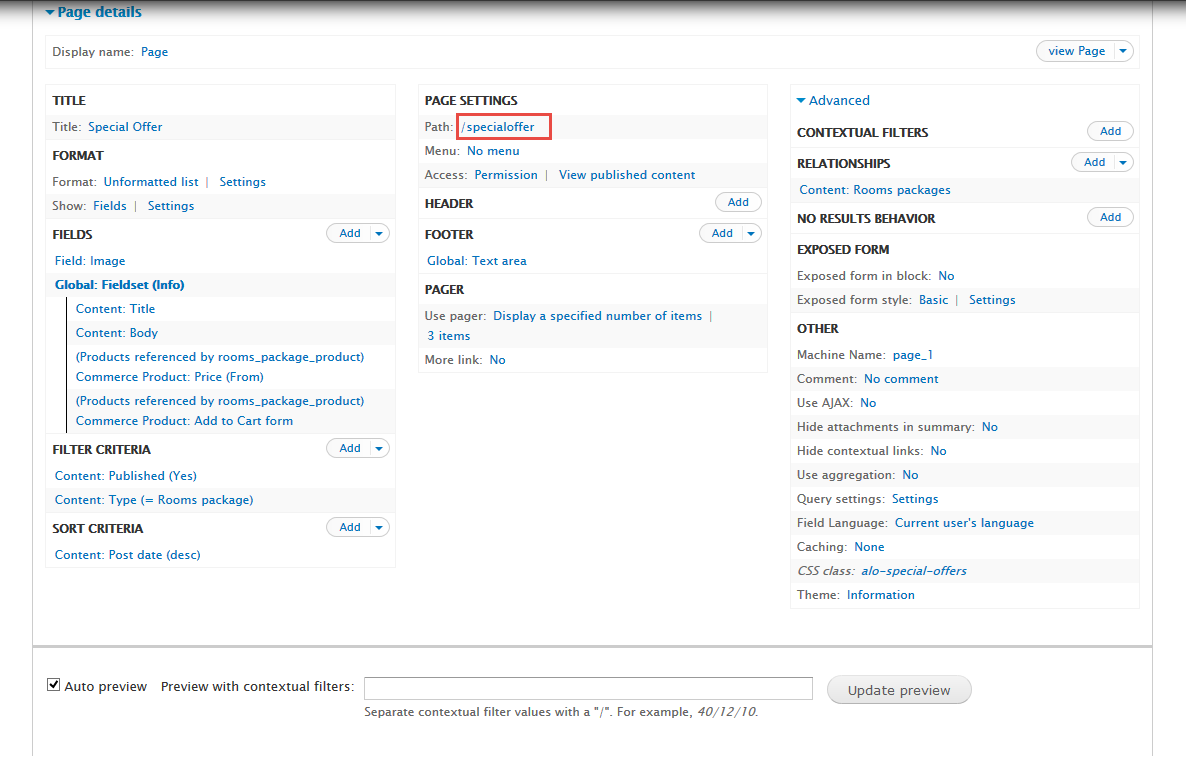
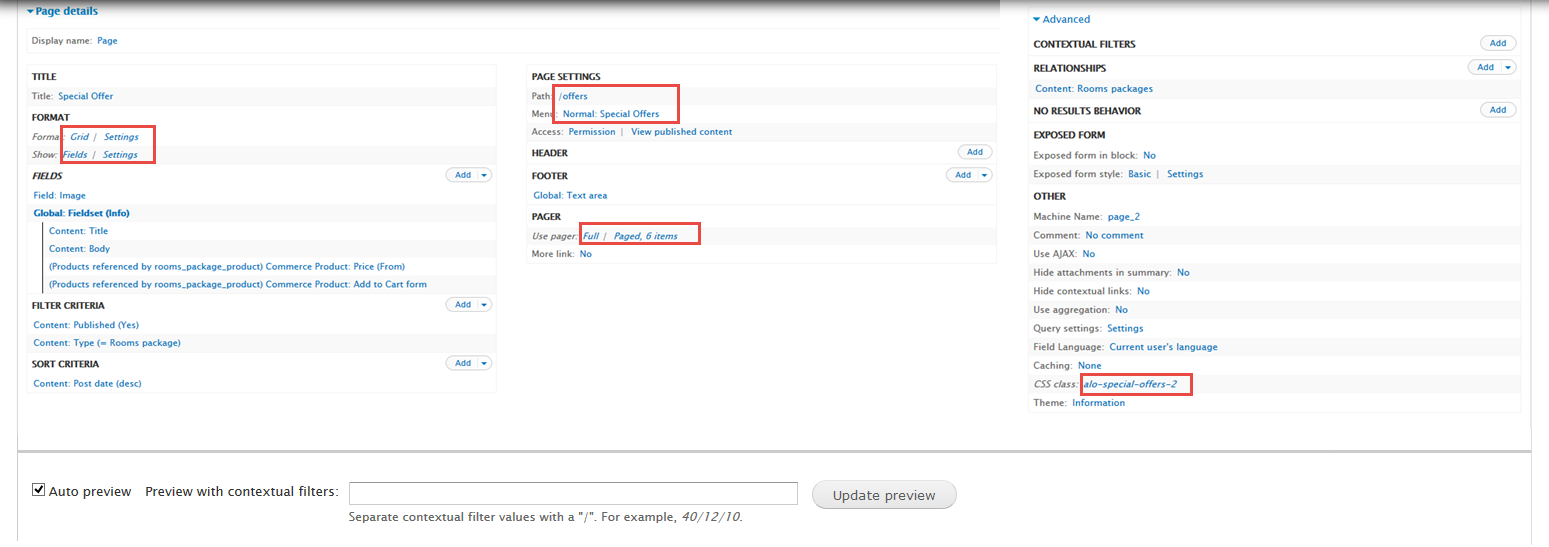
C. Create Special Offer page view
Stay open Special Offer view, click Add button add Page new.
Next to steps below to set properties for the following fields:
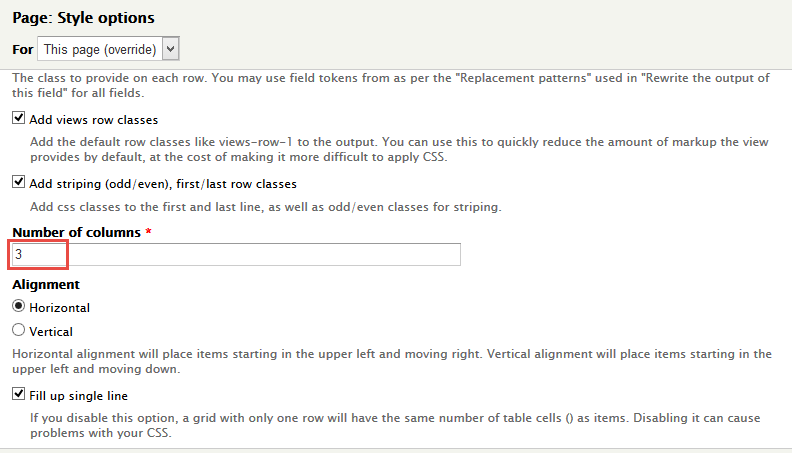
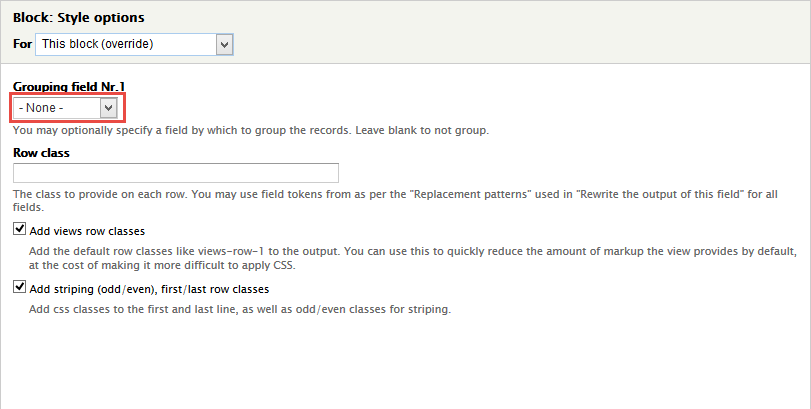
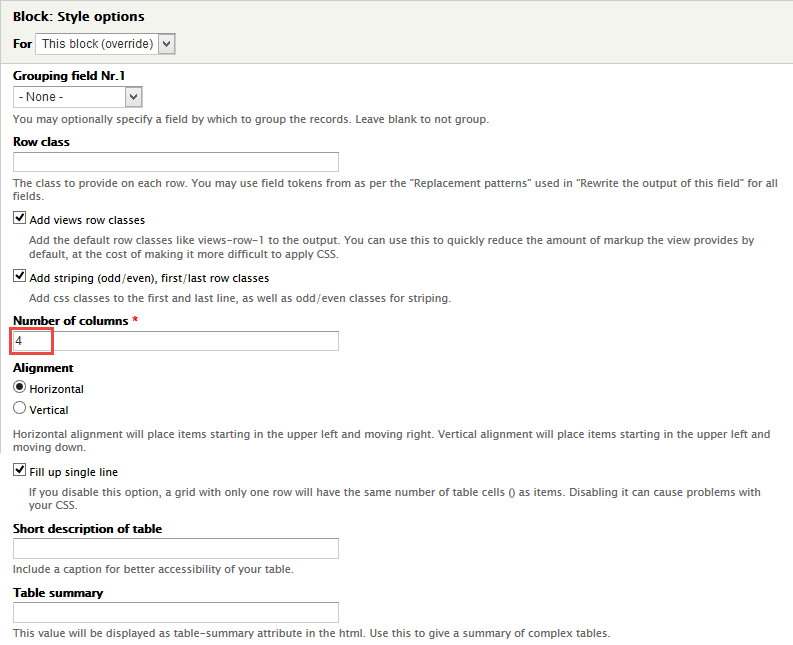
1. At FORMAT Format: Grid area, click Settings and set following properties:
2. At PAGE SETTINGS > Path area, set the following properties:
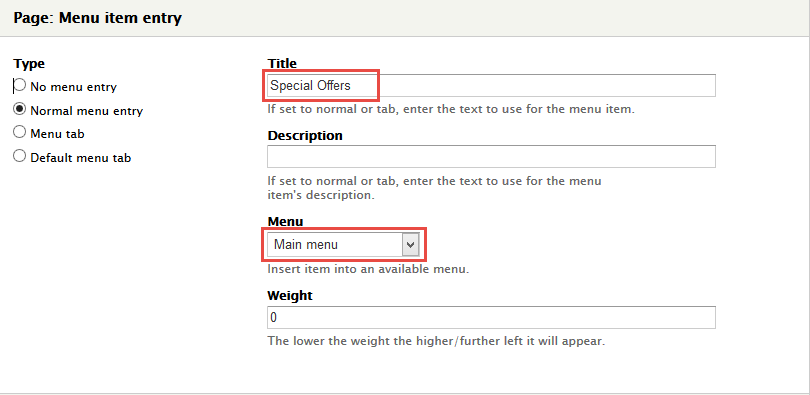
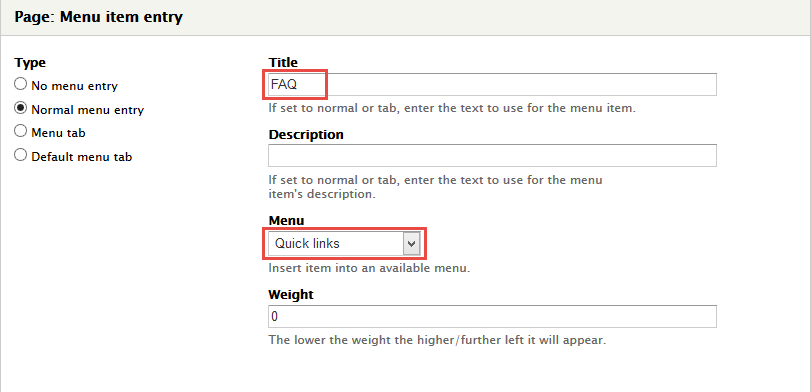
3. At PAGE SETTINGS > Menu area, set the following properties:
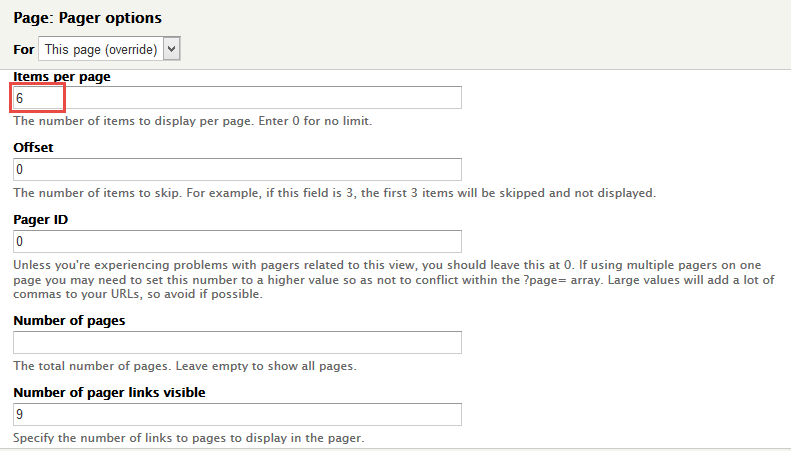
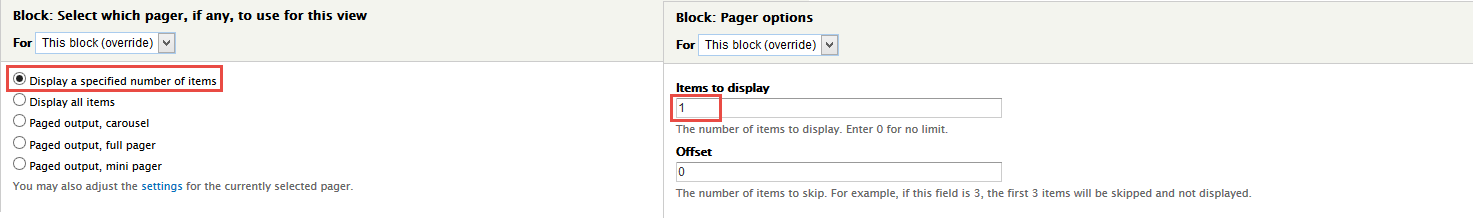
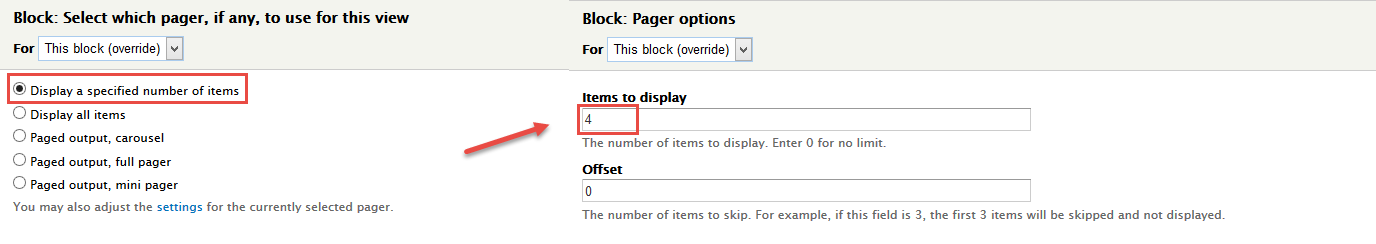
4. At PAGER > Use link area, set following propesties:
5. At Advanced > OTHER area, add CSS class:
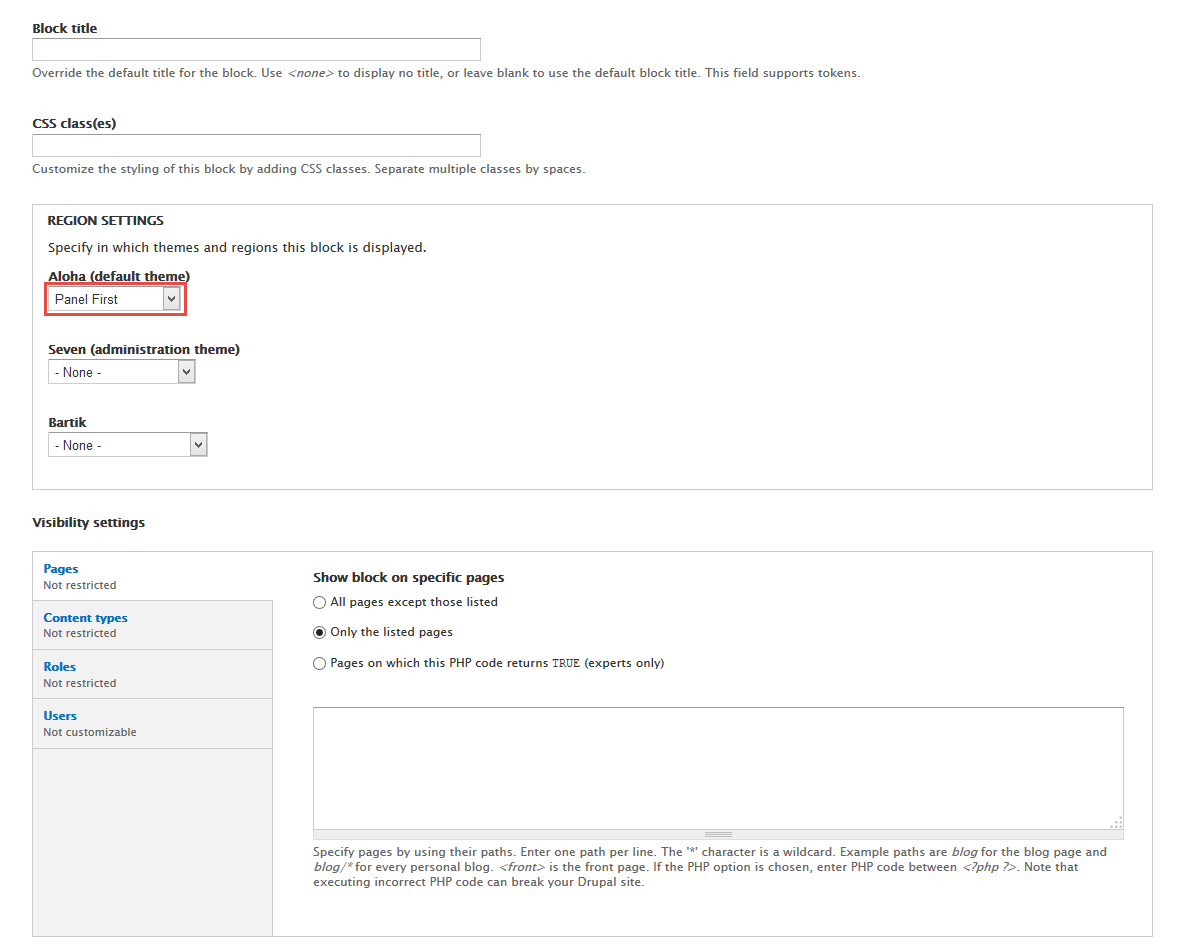
D. Configure Special Offer block
1. Navigate to Structure > Blocks
2. Find View: Slideshow click configure link, set following properties
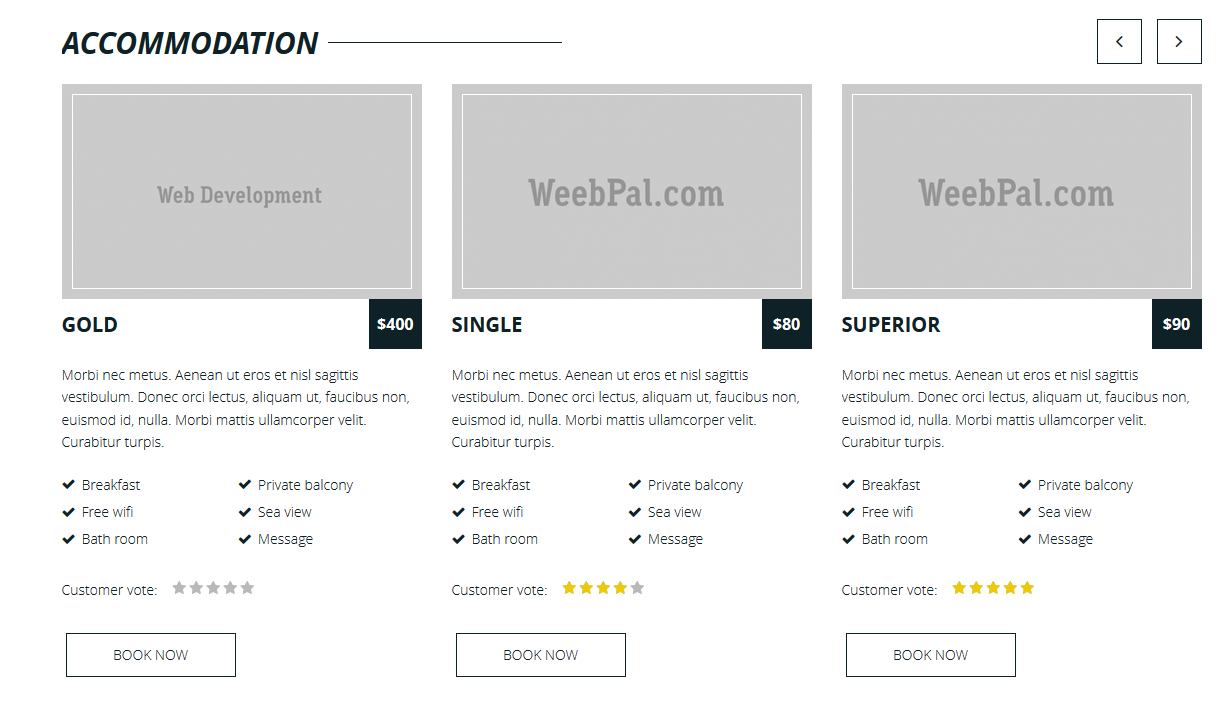
Accommodation view
Front end Display
A. Create Accommodation block view
1. Navigate to Structure > Views
2. Click Add new view, then create Accommodation block and set following properties:
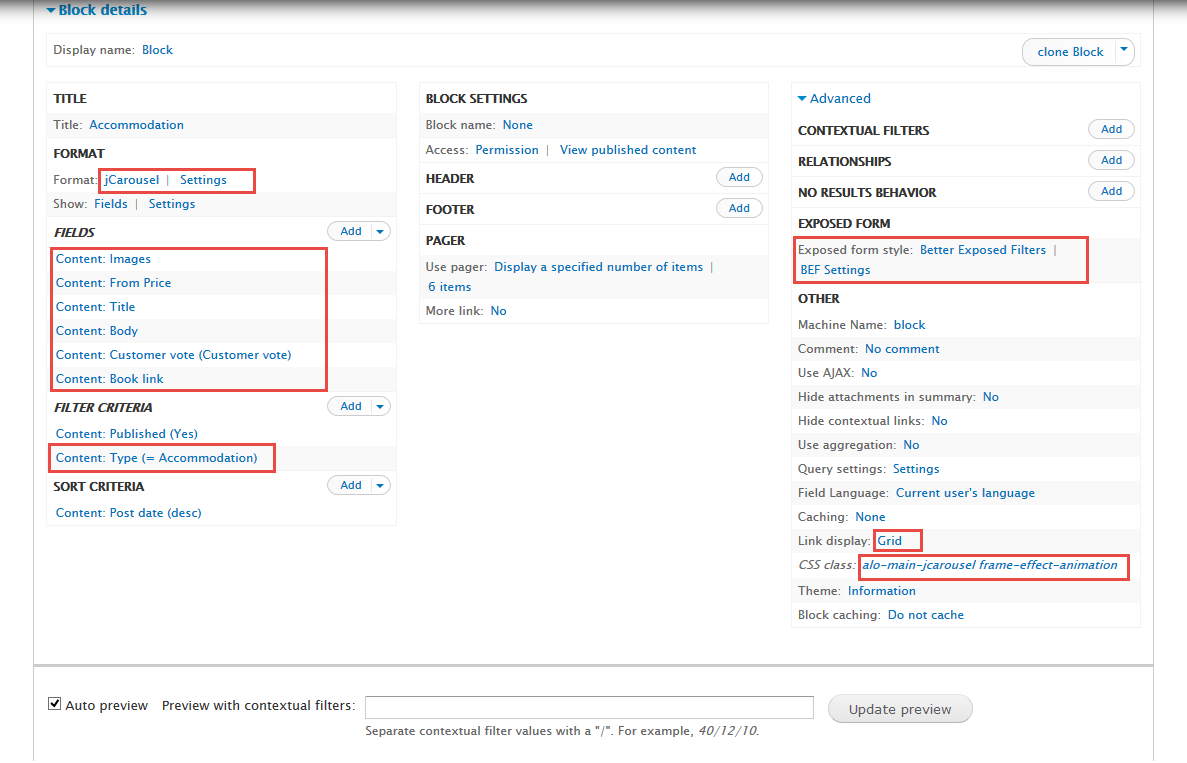
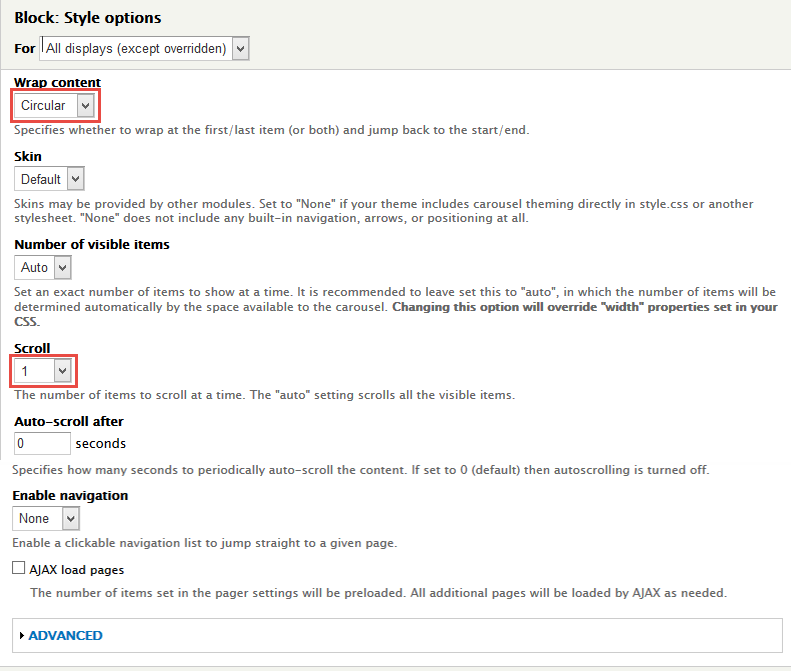
3. At FORMAT Format: jCarousel area, click Settings and set following properties:
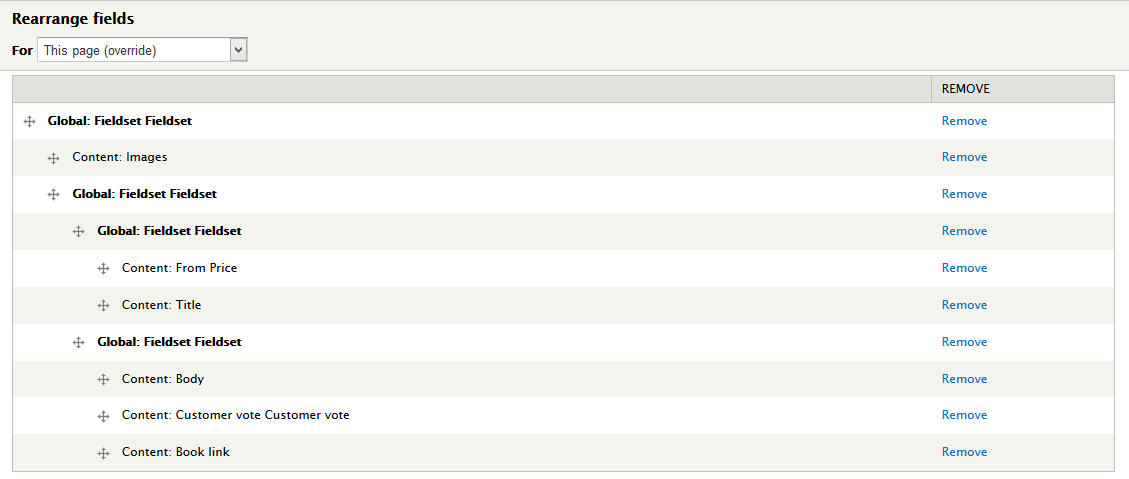
4. At FIELDS area, click Add button to add fields: Content: Images, Content: From Price, Content: Title, Content: Body, Content: Customer vote (Customer vote), Content: Book link .
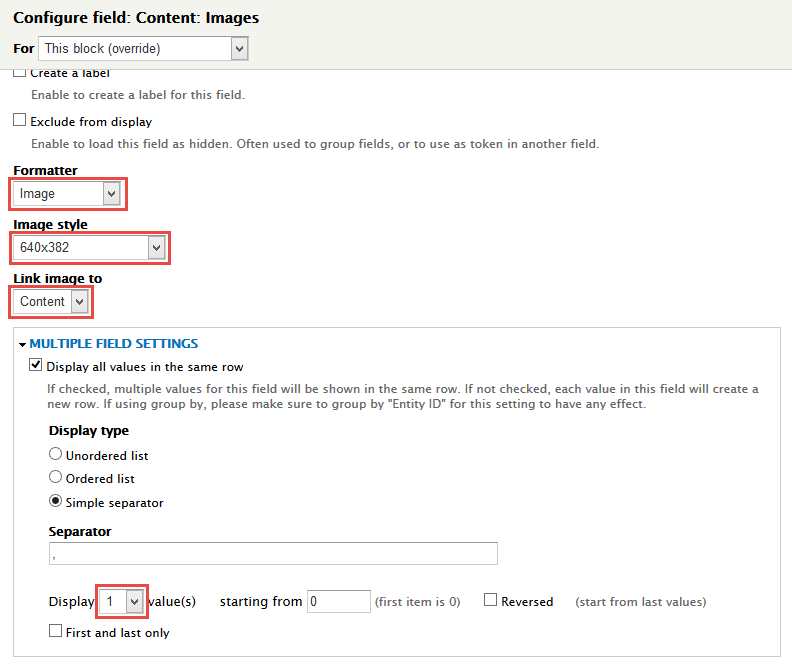
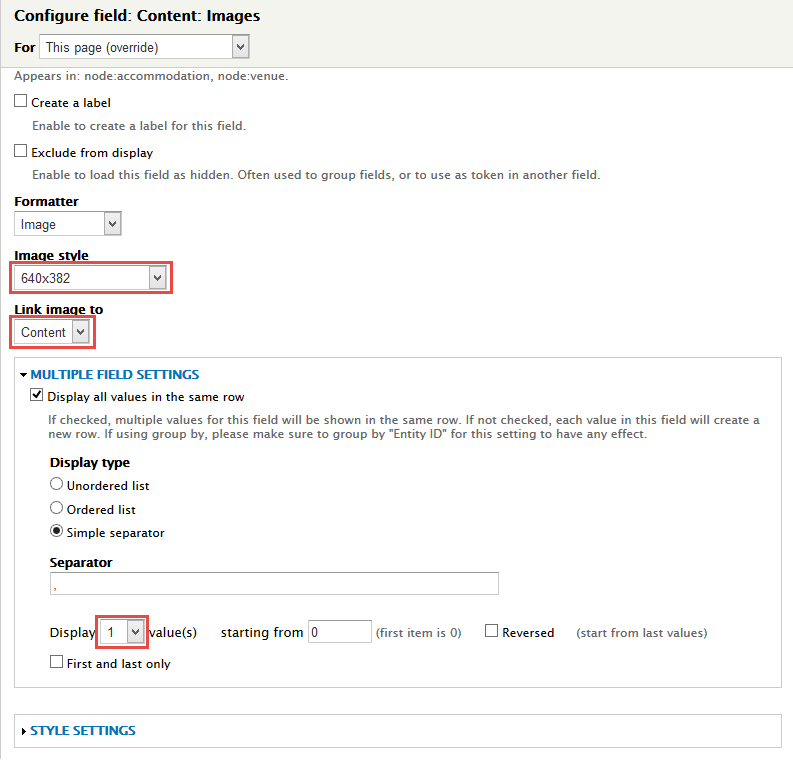
5. Set properties for Content: Images
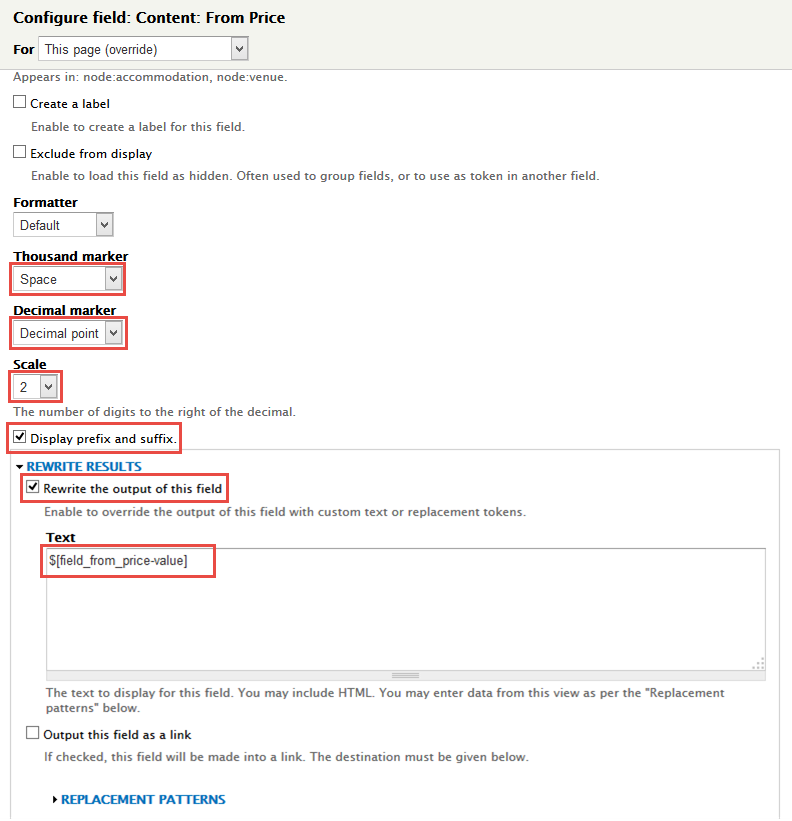
6. Set properties for Content: From Price
$[field_from_price-value]
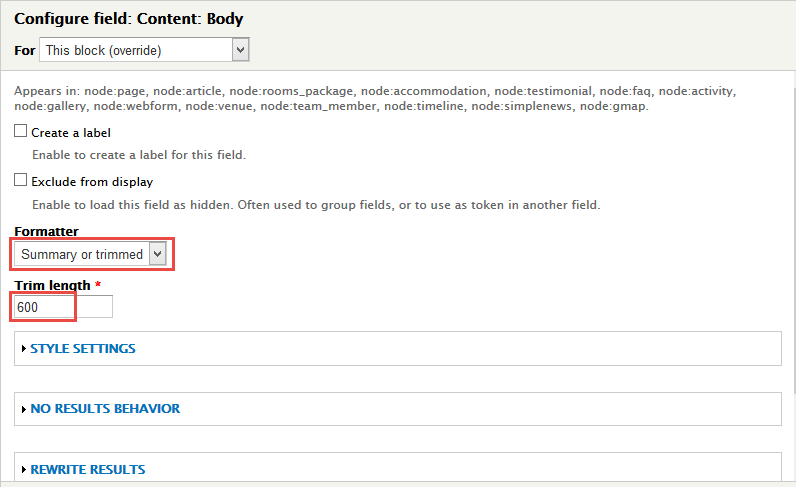
7. Set properties for Content: Body
8. Set properties for Content: Customer vote (Customer vote)
9. Set properties for Content: Booklink
10. At FILTER CRITERIA area, Content: Type
11. Click Add button to add Content: Type
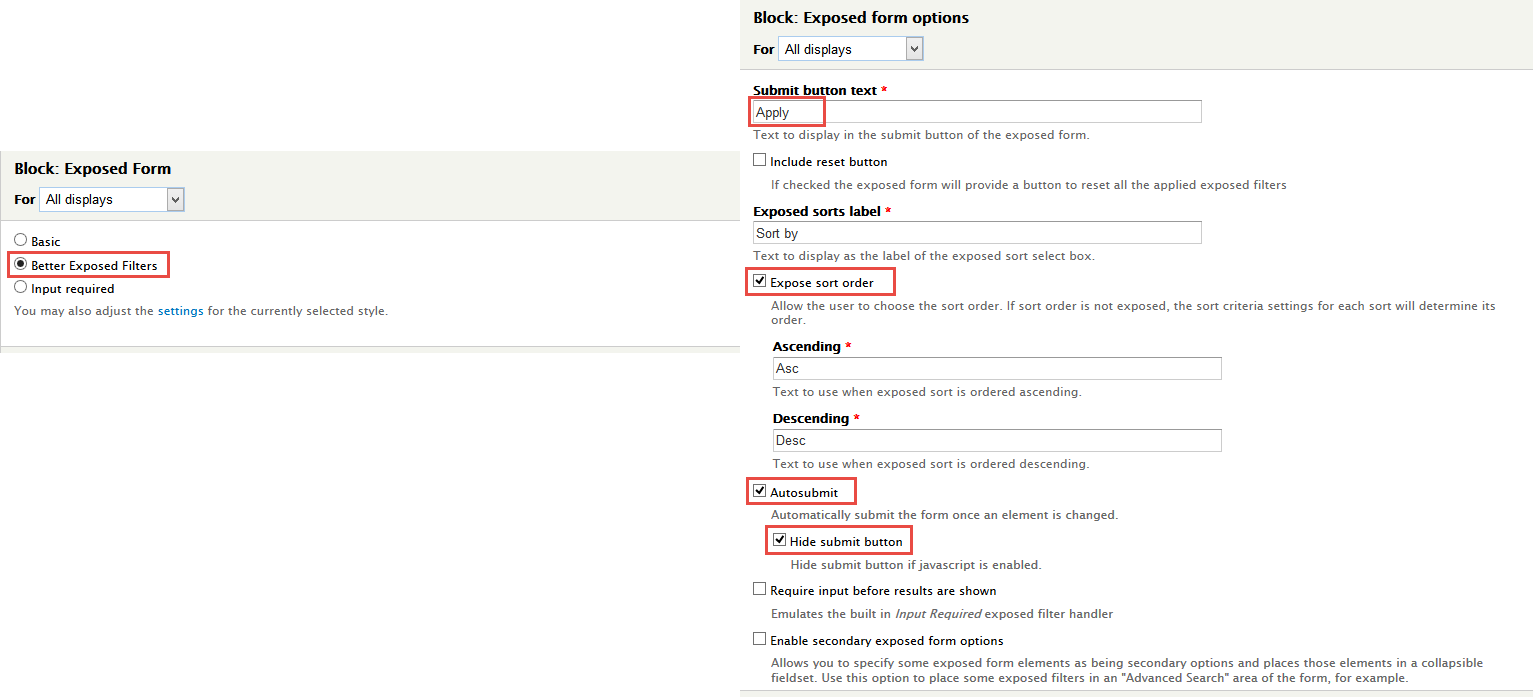
12. At Advanced > Exposed form area, set following properties:
13. At Advanced > OTHER area, add CSS class:
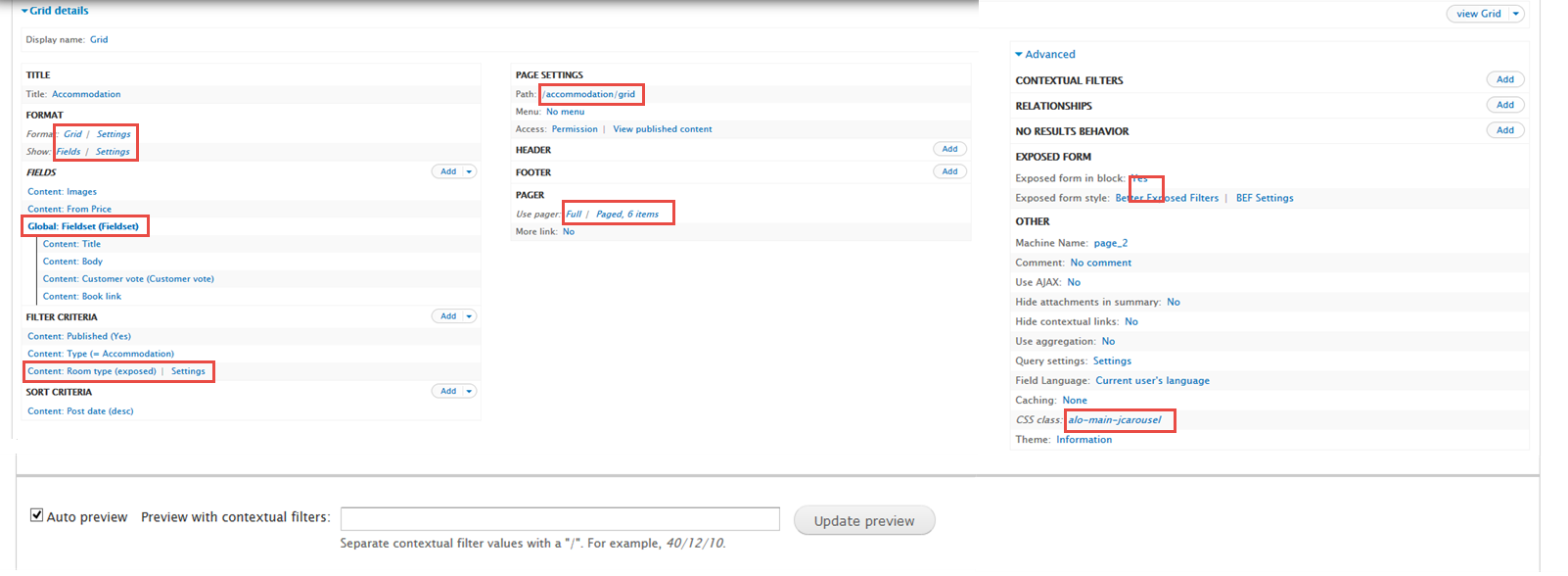
B. Create Accommodation Grid page view
Stay open Accommodation view, click Add button add Page new.
Next to steps below to set properties for the following fields:
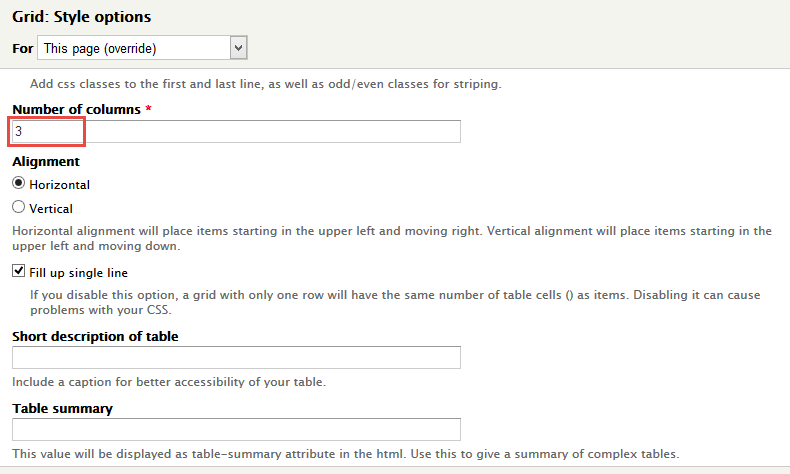
1. At FORMAT Format: Grid area, click Settings and set following properties:
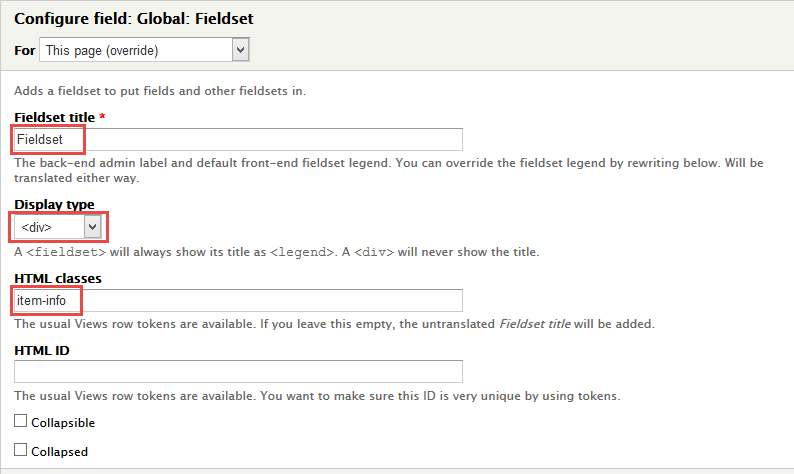
2. At FIELDS area, click Add button to add fields: Global: Fieldset (Fieldset)
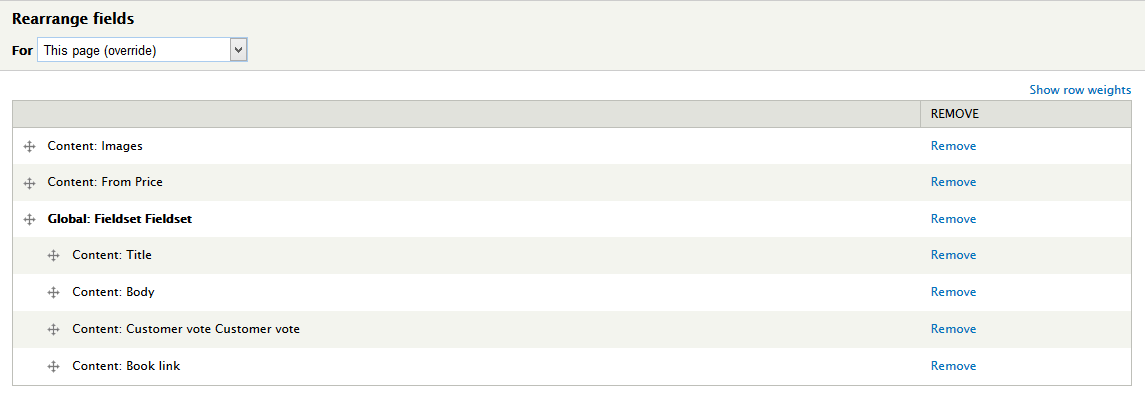
3. At FIELDS area, click Rearrange button and set following arrange
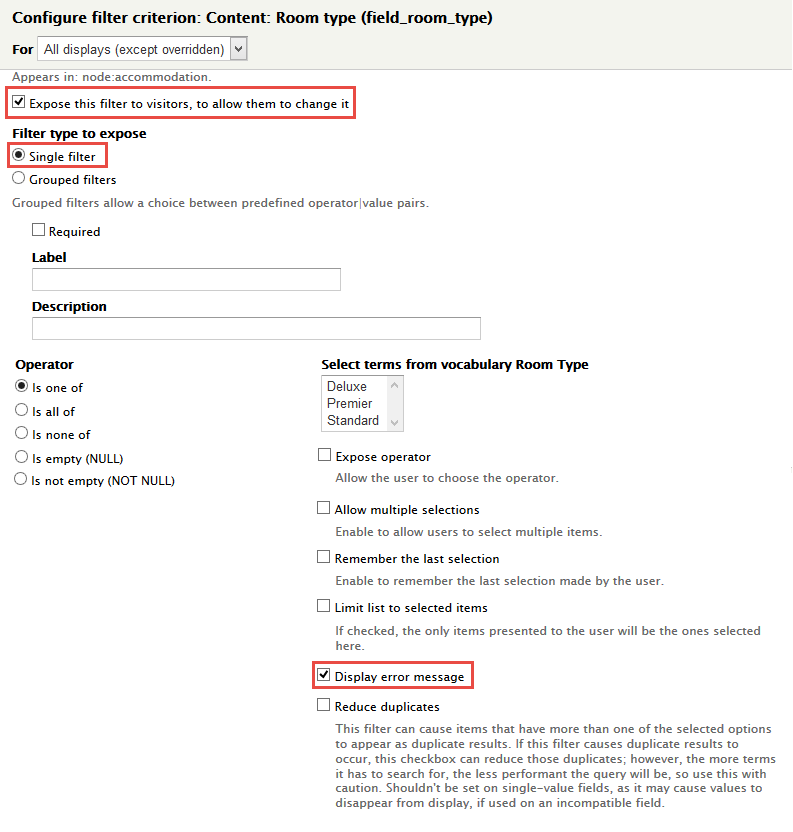
4. At FILTER CRITERIA area, Content: Room type (exposed)
5. Click Add button to add Content: Room type (exposed)
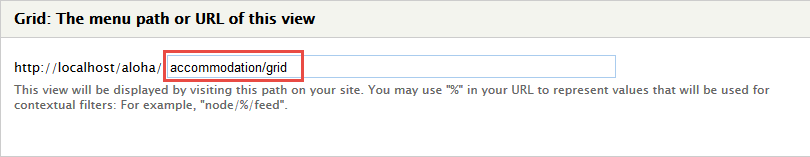
6. At PAGE SETTINGS > Path area, set the following properties:
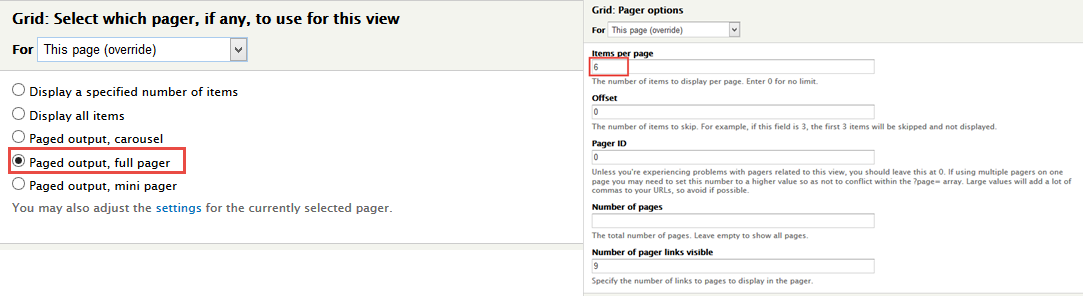
7. At PAGER > Use link area, set following propesties:
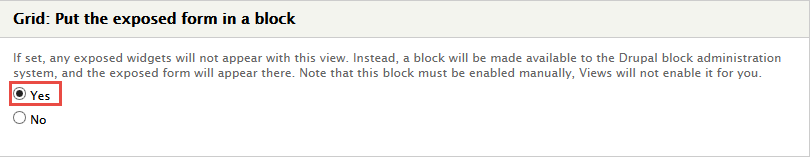
8. At Advanced > Exposed form area, set following properties:
9. At Advanced > OTHER area, add CSS class:
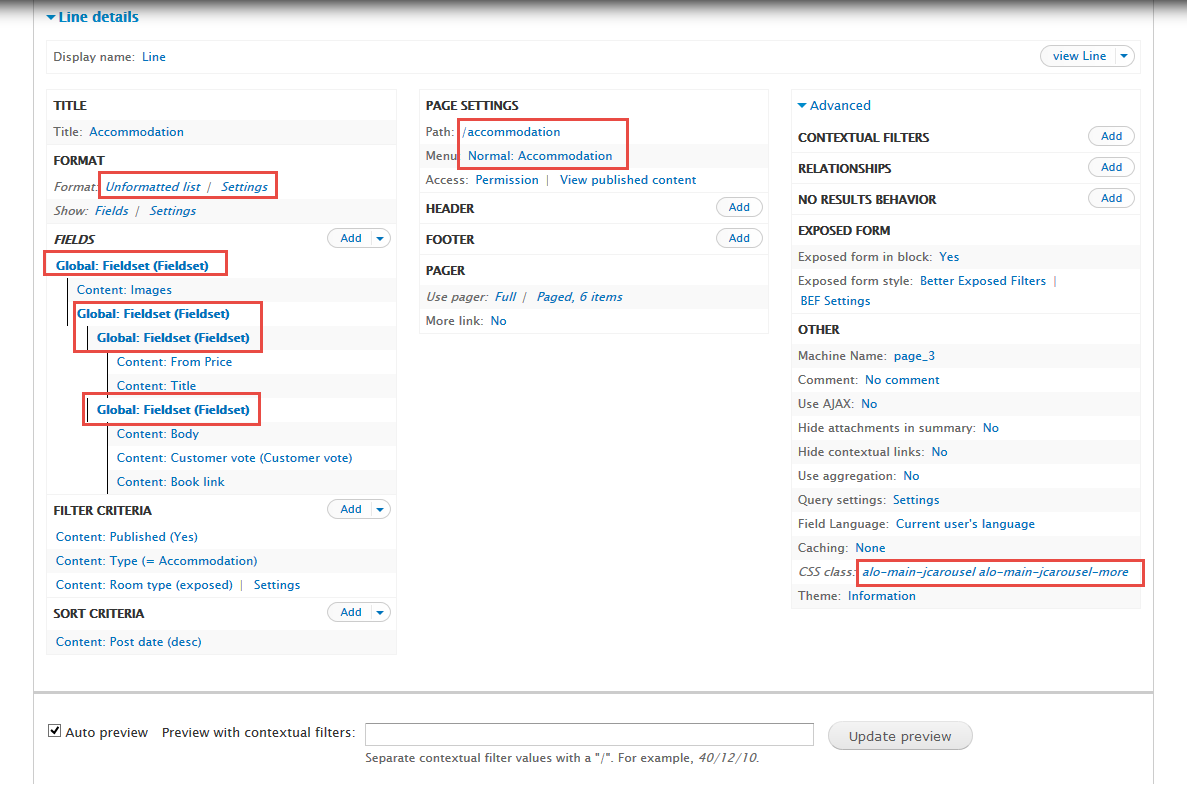
C. Create Accommodation Line page view
Stay open Accommodation view, click Add button add Page new.
Next to steps below to set properties for the following fields:
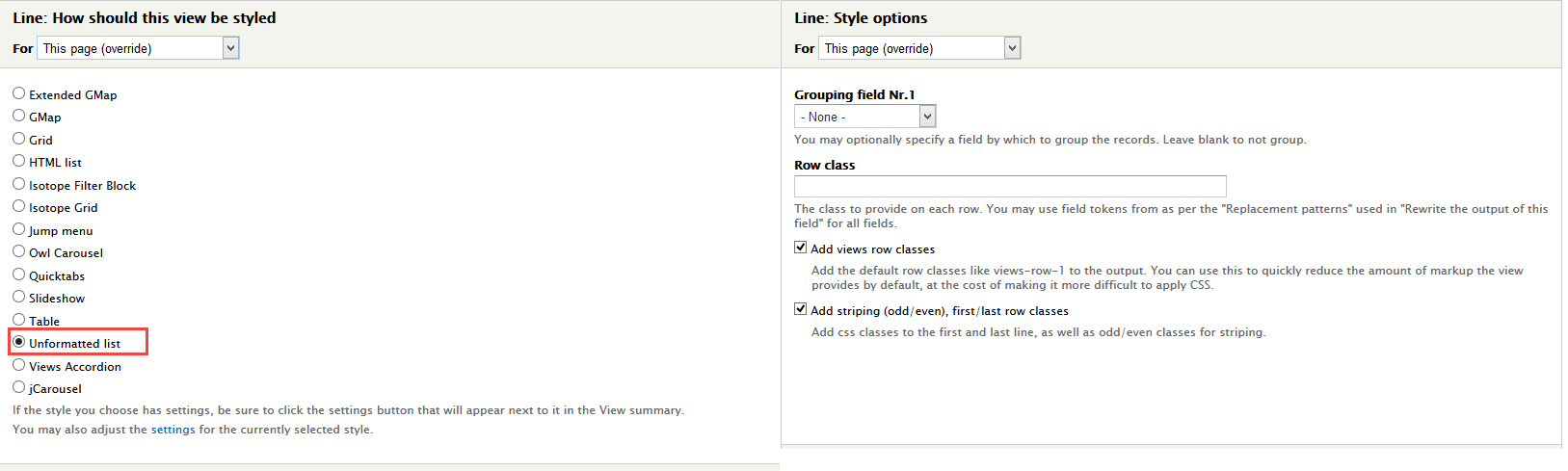
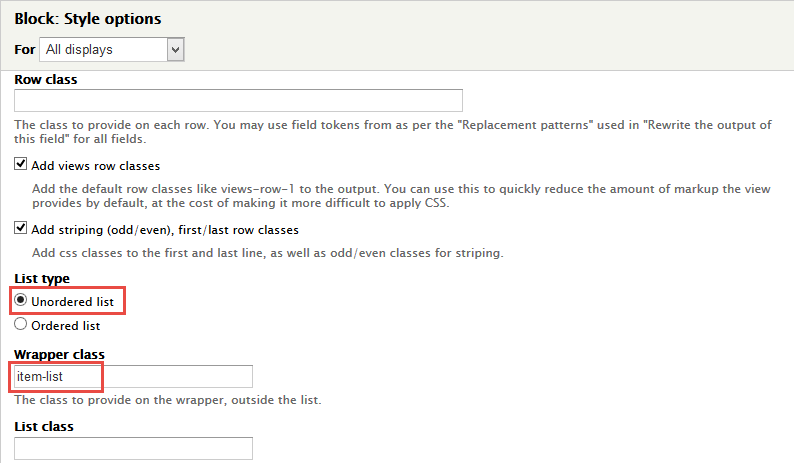
1. At FORMAT Format: Unformatted list area, click Settings and set following properties:
2. At FIELDS area, click Add button to add fields: Global: Fieldset (Fieldset), Global: Fieldset (Fieldset), Global: Fieldset (Fieldset), Global: Fieldset (Fieldset)
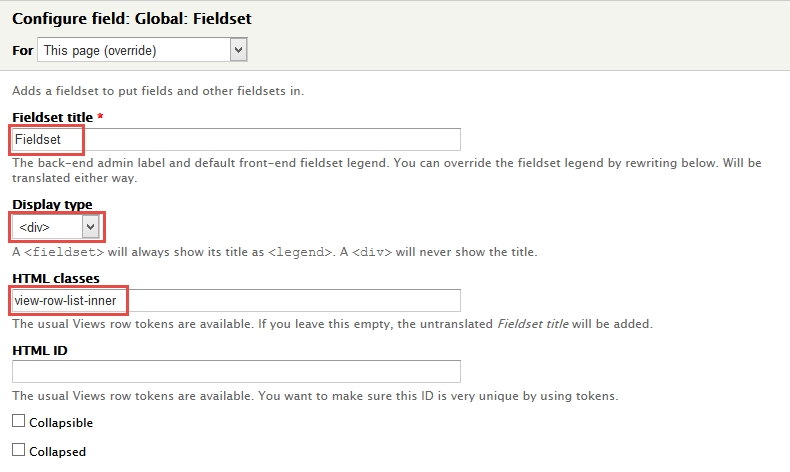
3. Set properties for Global: Fieldset (Fieldset)
4. Set properties for Global: Fieldset (Fieldset)
5. Set properties for Global: Fieldset (Fieldset)
6. Set properties for Global: Fieldset (Fieldset)
7. At FIELDS area, click Rearrange button and set following arrange
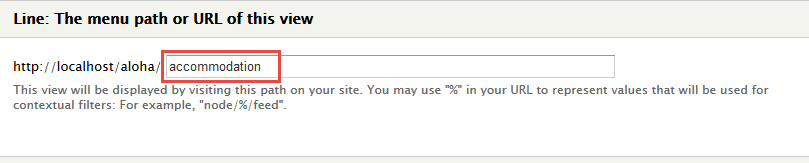
8. At PAGE SETTINGS > Path area, set the following properties:
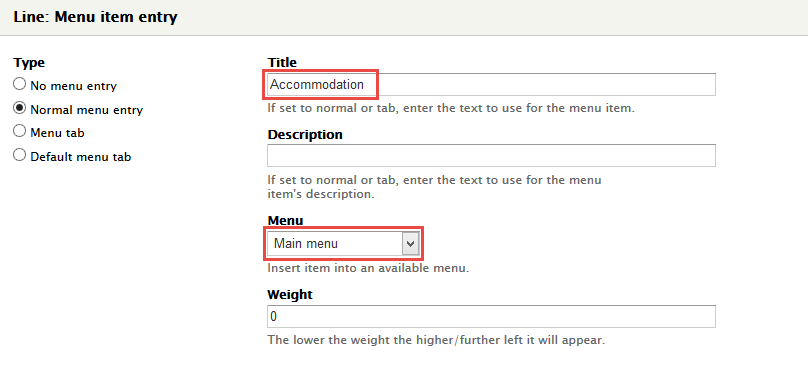
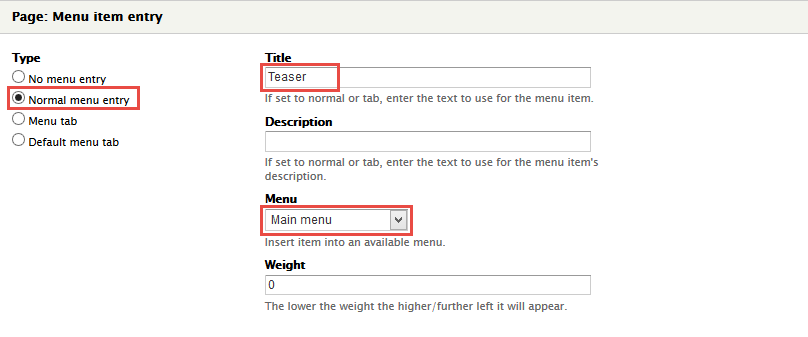
9. At PAGE SETTINGS > Menu area, set the following properties:
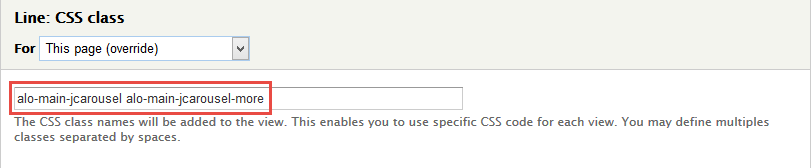
10. At Advanced > OTHER area, add CSS class:
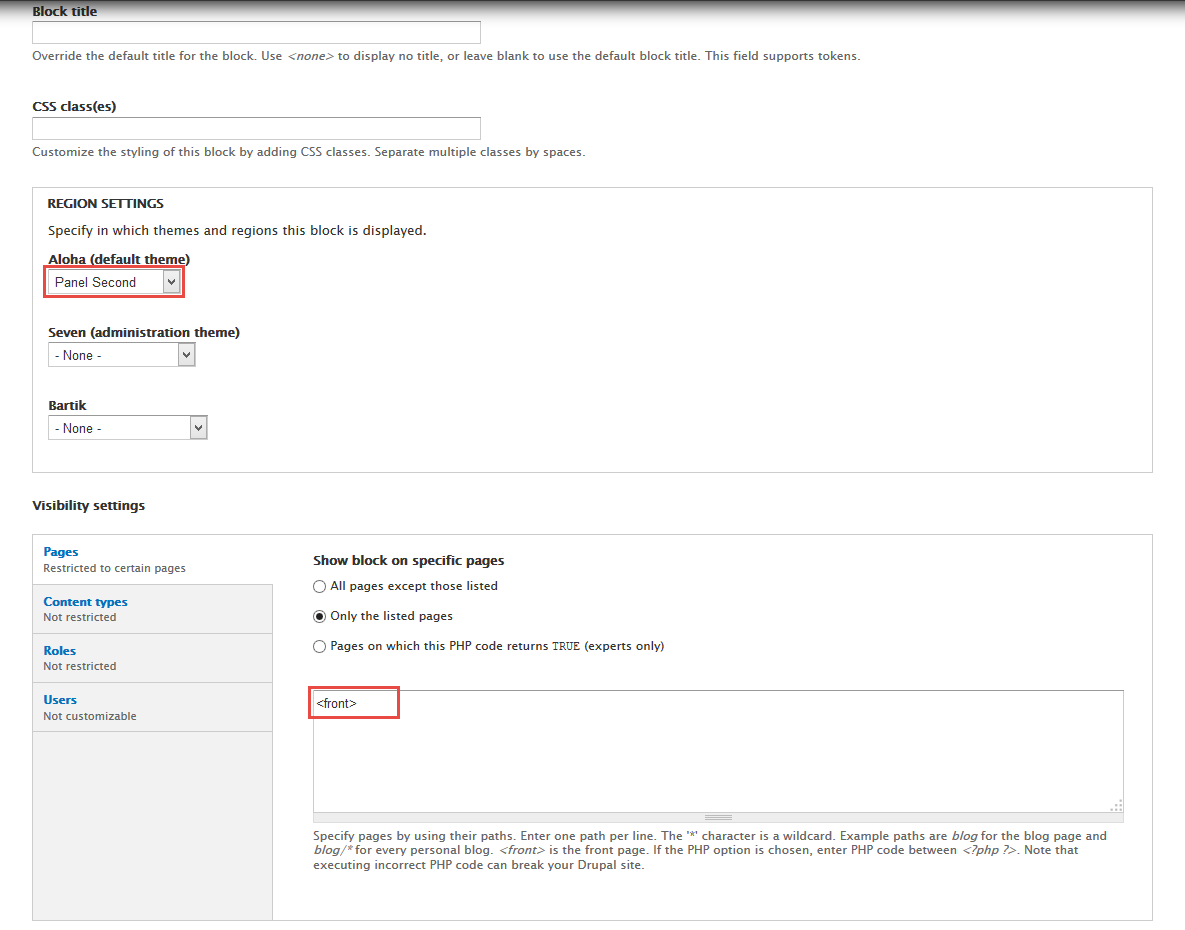
D. Configure Accommodation block
1. Navigate to Structure > Blocks
2. Find View: Accommodation click configure link, set following properties
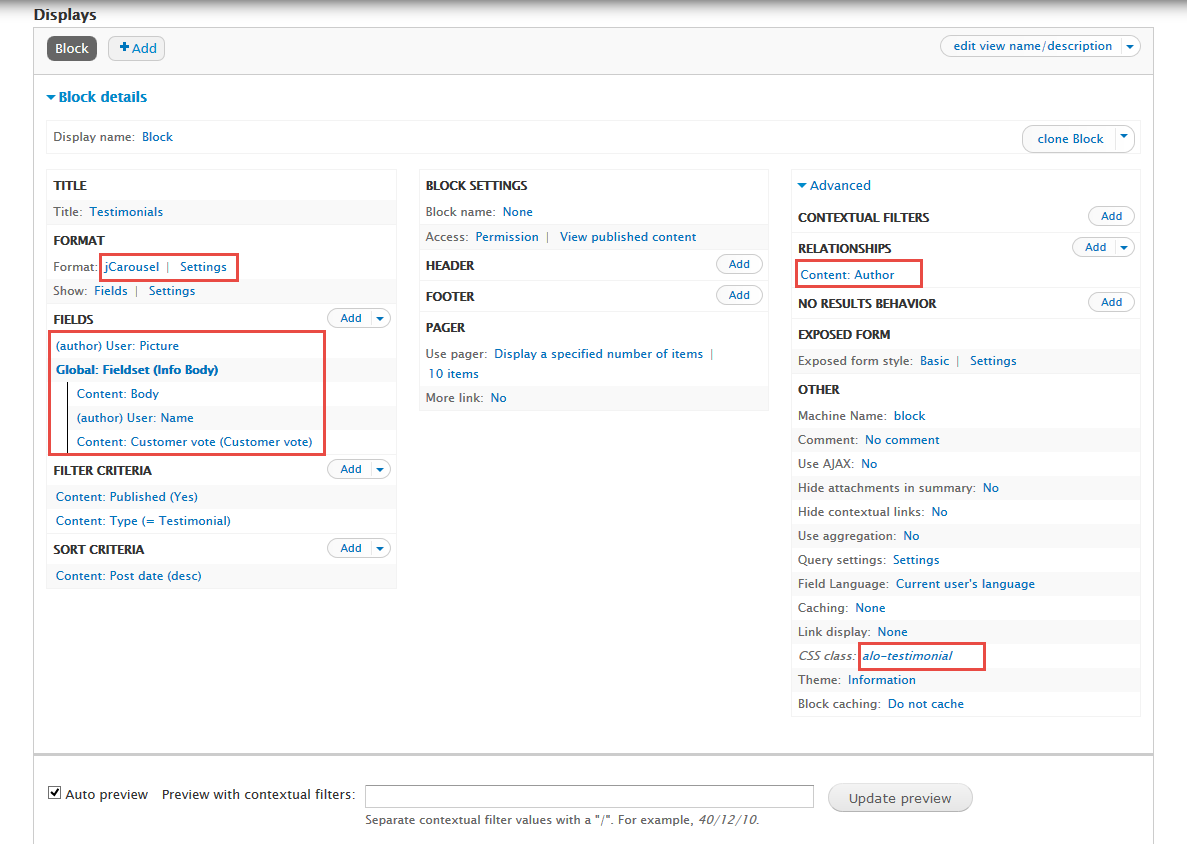
Testimonials block view
Front end Display
A. Create Testimonials block view
1. Navigate to Structure > Views
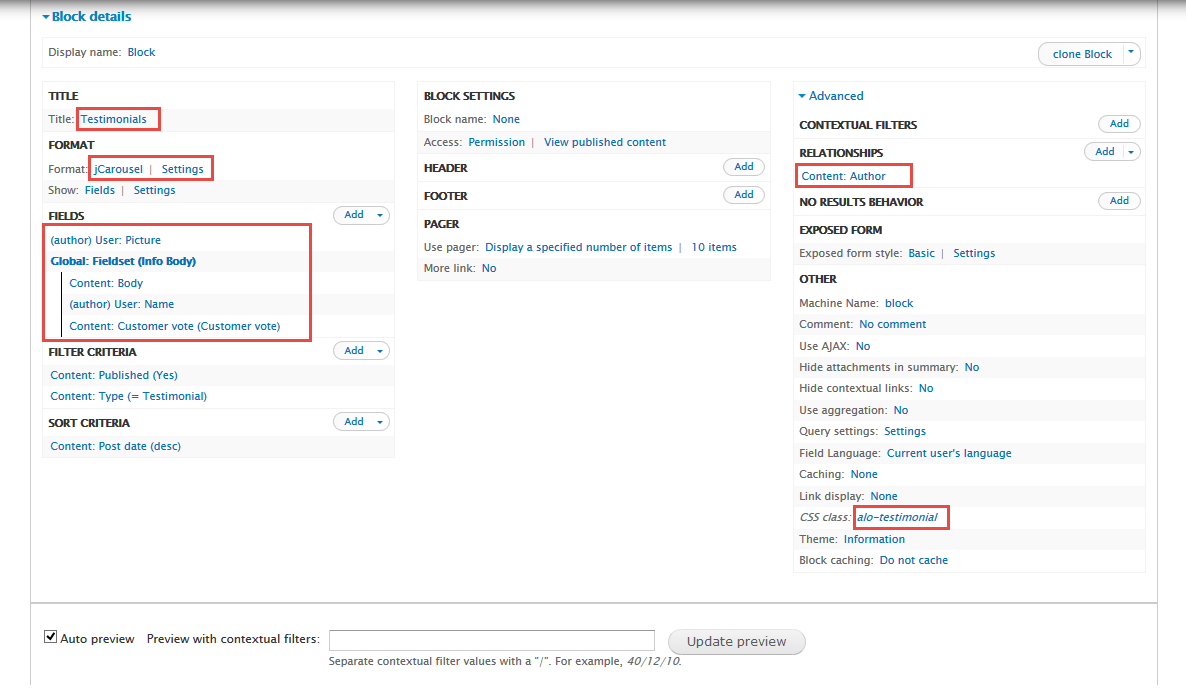
2. Click Add new view, then create Testimonials block and set following properties:
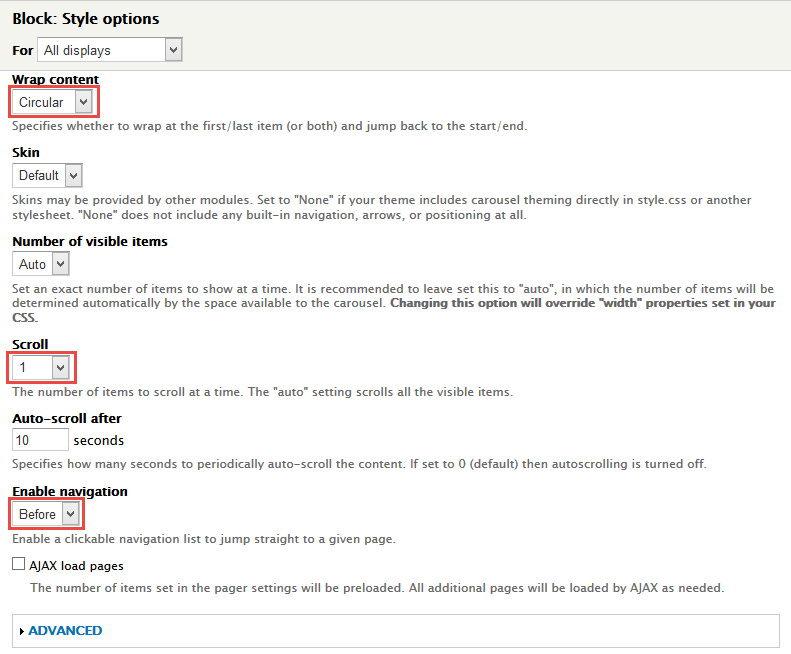
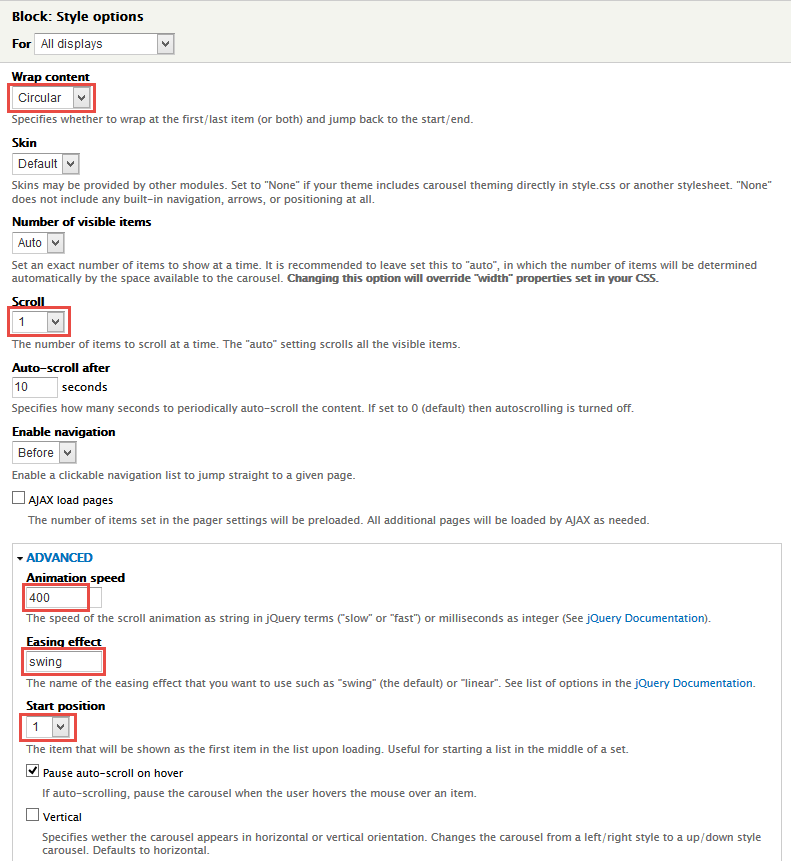
3. At FORMAT Format: jCarousel area, click Settings and set following properties:
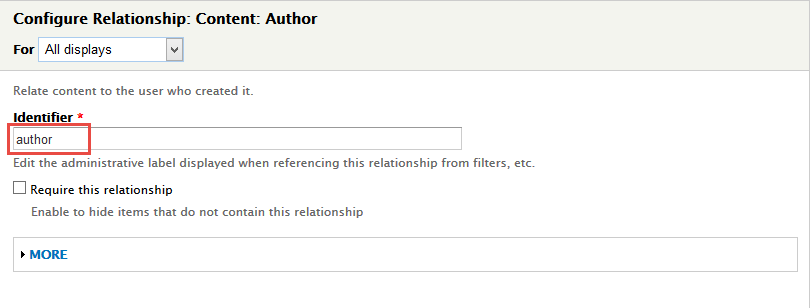
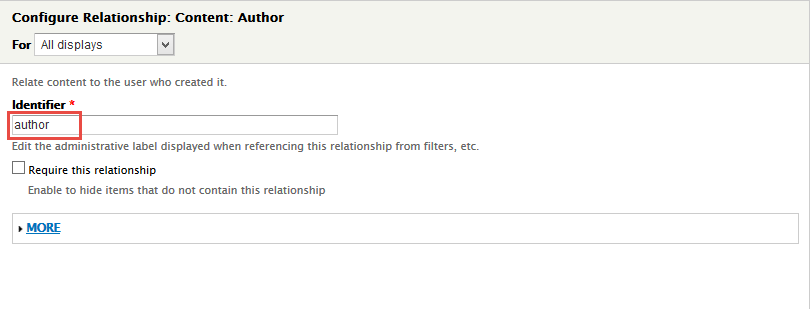
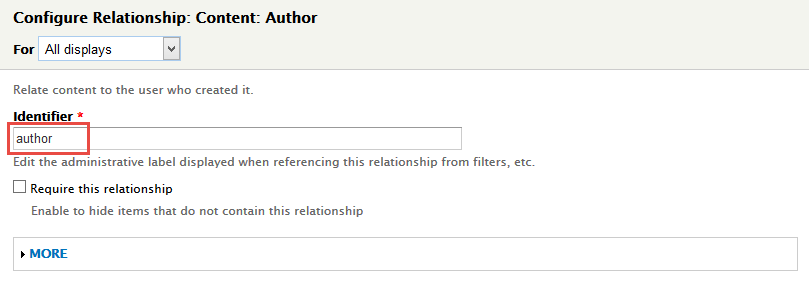
4. At Advanced > REALATIONSHIPS area, click Add button to add fields: Content: Author
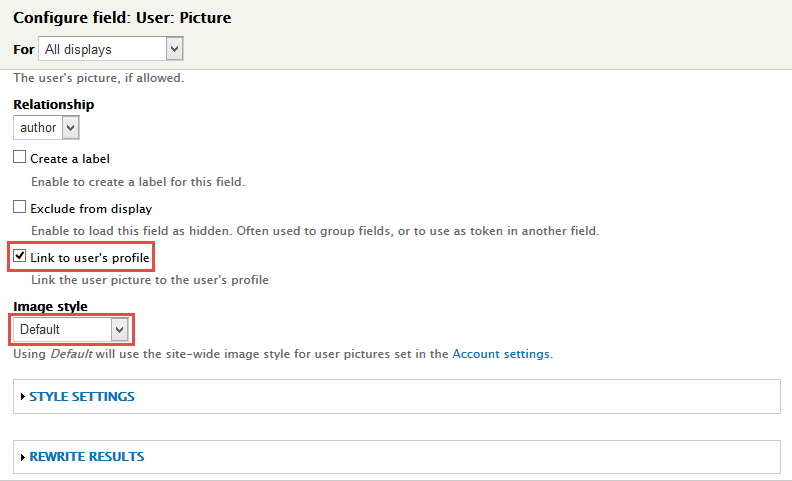
5. At FIELDS area, click Add button to add fields: (author) User: Picture, Global: Fieldset (Info Body), Content: Body, (author) User: Name, Content: Customer vote (Customer vote)
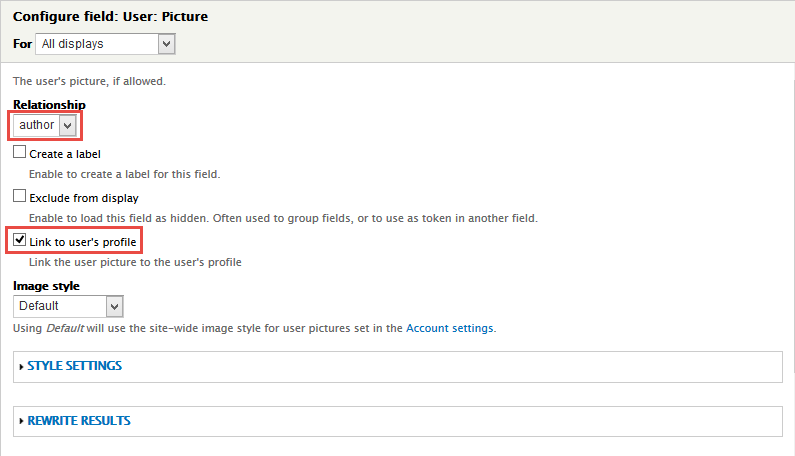
6. Set properties for User: Picture
7. Set properties for Global: Fieldset (Info Body)
8. Set properties for Content: Body
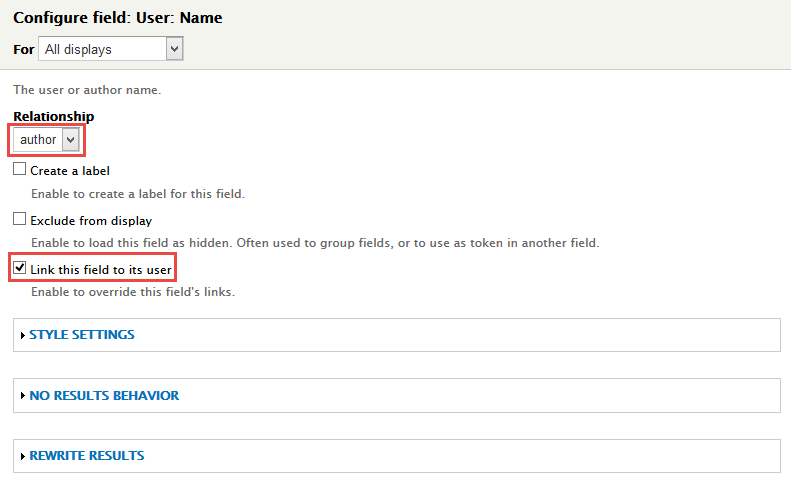
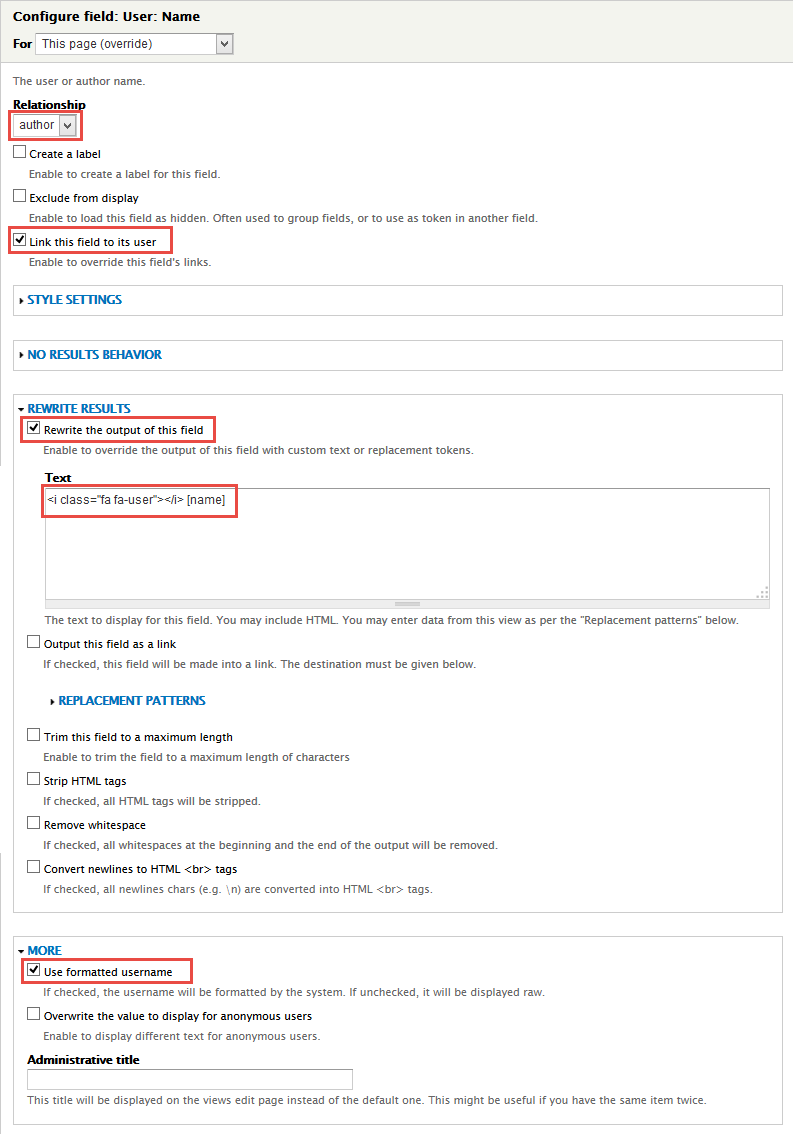
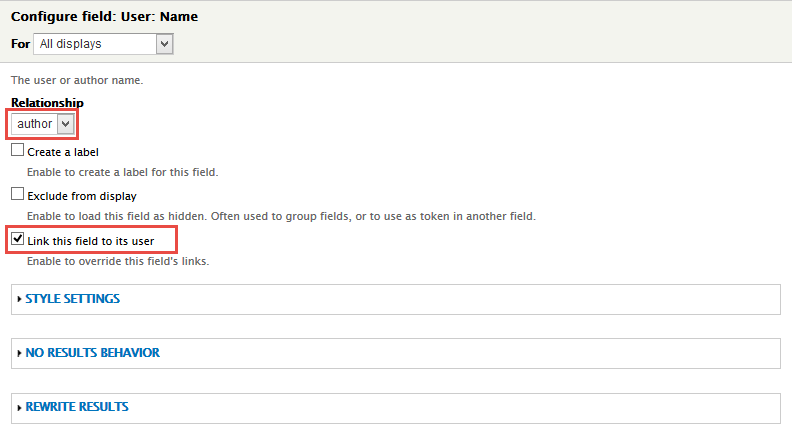
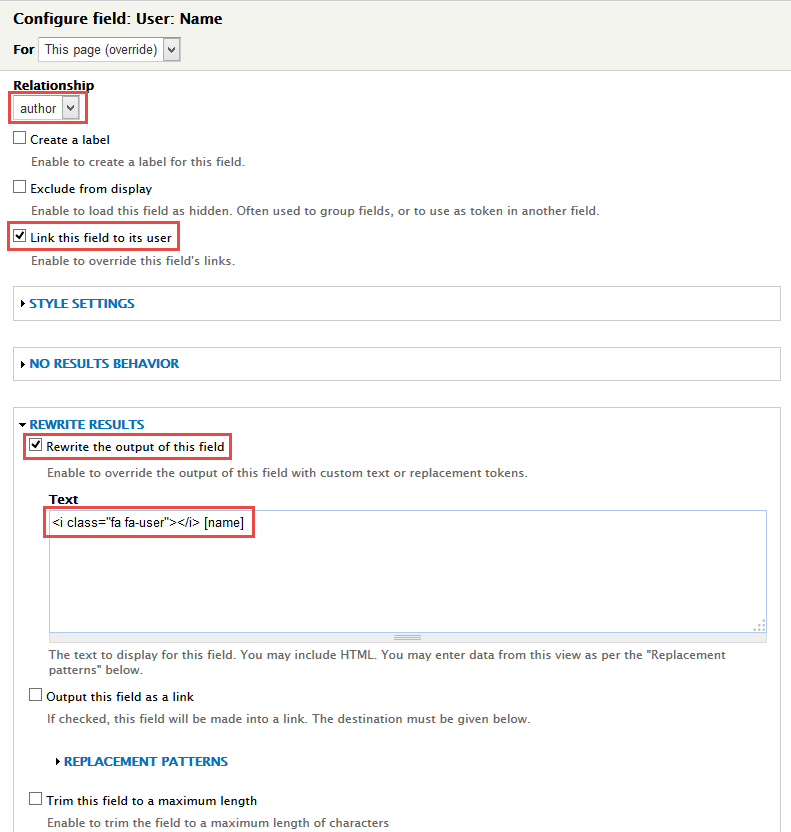
9. Set properties for User: Name
10. Set properties for Content: Customer vote
11. At Advanced > OTHER area, add CSS class:
B. Configure Testimonials block
1. Navigate to Structure > Blocks
2. Find View: Accommodation click configure link, set following properties
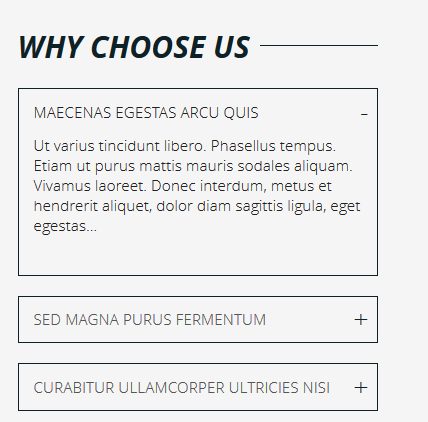
Why Choose Us view
Front end Display
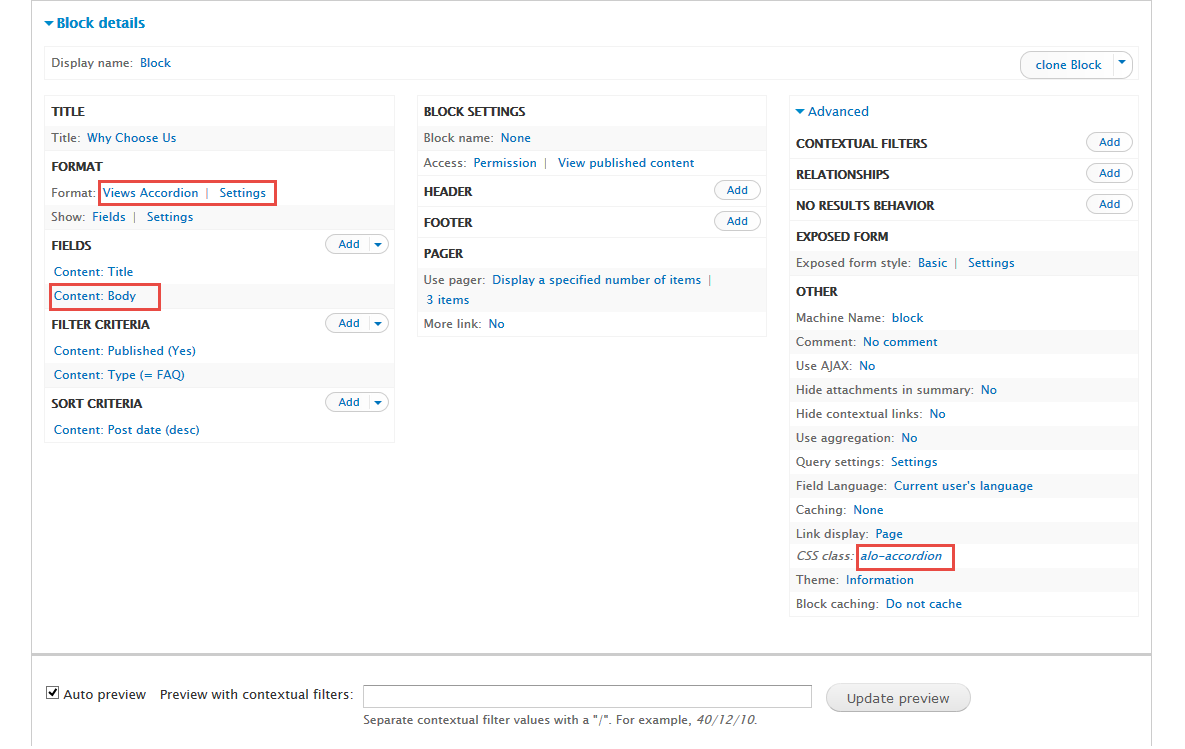
A. Create Why Choose Us block view
1. Navigate to Structure > Views
2. Click Add new view, then create Why Choose Us block and set following properties:
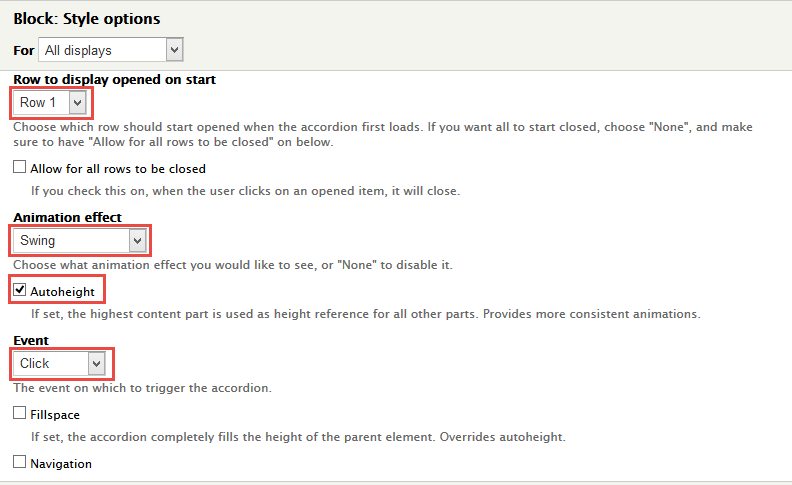
3. At FORMAT Format: Views Accordion area, click Settings and set following properties:
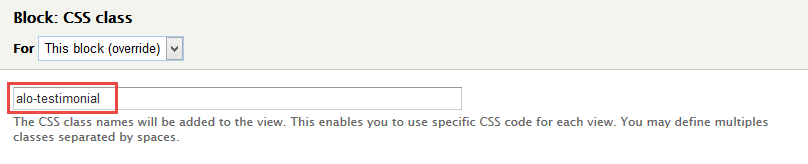
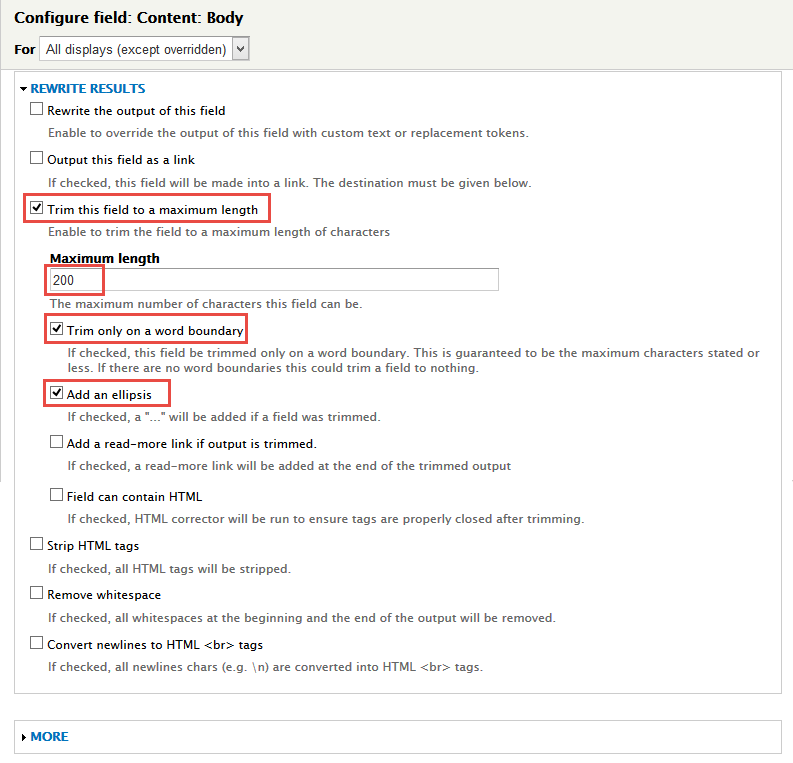
4. At FIELDS area, click Add button to add fields: Content: Body
5. Set properties for Content: Body
6. At Advanced > OTHER area, add CSS class:
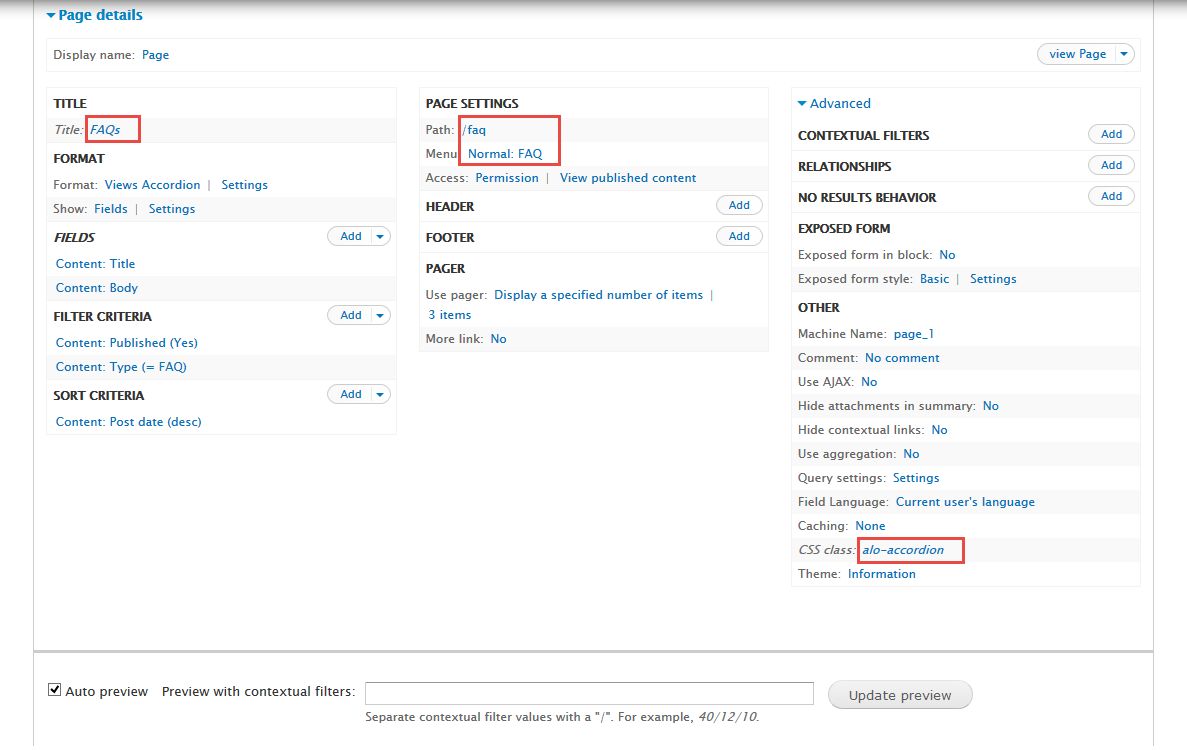
B. Create Why Choose Us page view
Stay open Accommodation view, click Add button add Page new.
Next to steps below to set properties for the following fields:
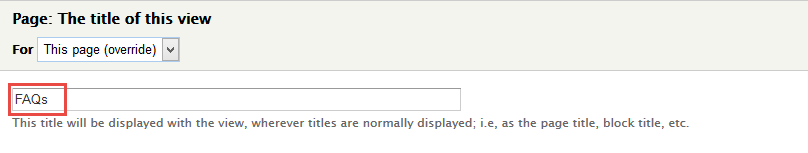
1. At Title area, set following properties:
2. At PAGE SETTINGS > Path area, set the following properties:
3. At PAGE SETTINGS > Menu area, set the following properties:
4. At Advanced > OTHER area, add CSS class:
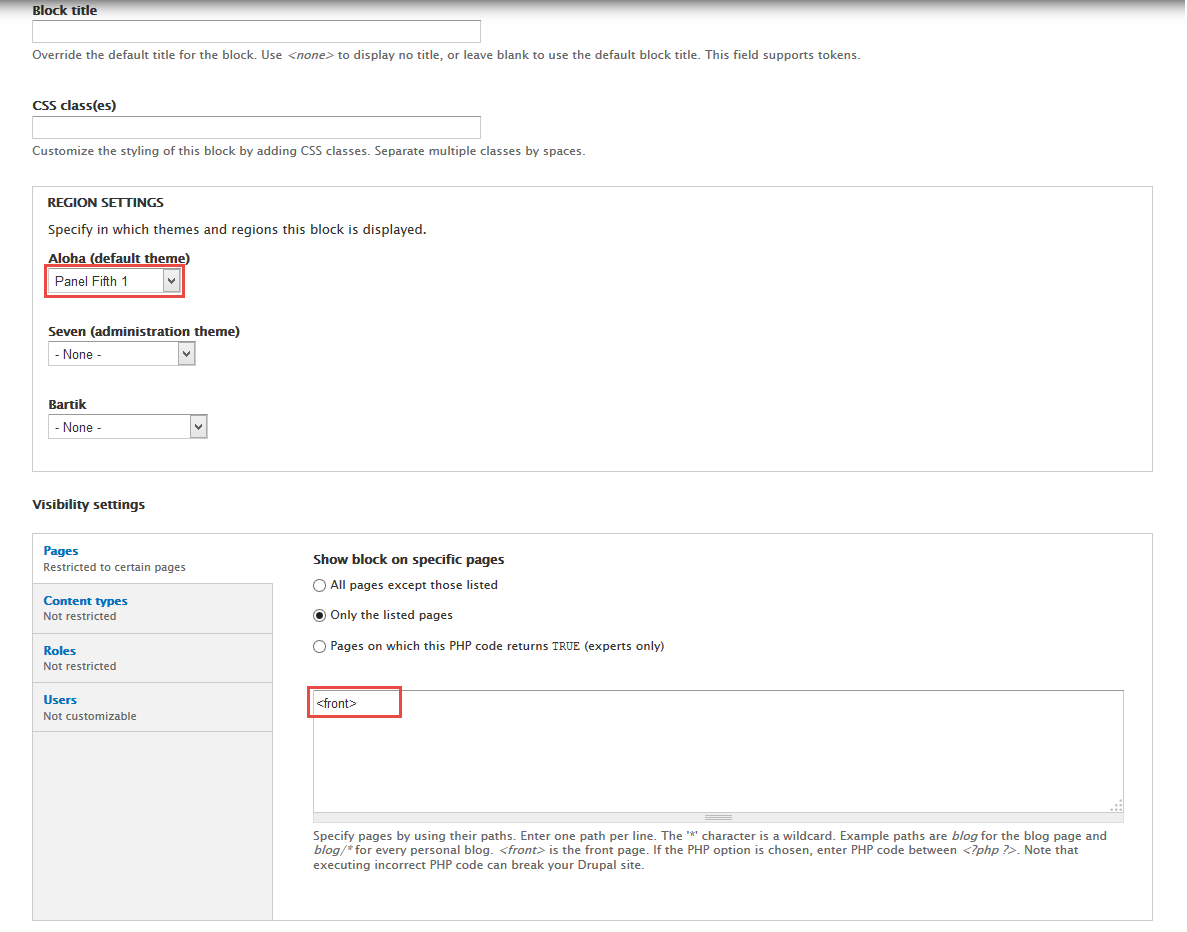
C. Configure Why Choose Us block
1. Navigate to Structure > Blocks
2. Find View: Why Choose Us click configure link, set following properties
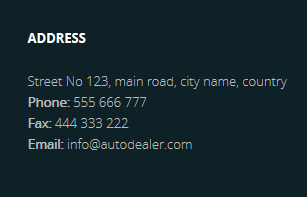
Address block
Front end Display
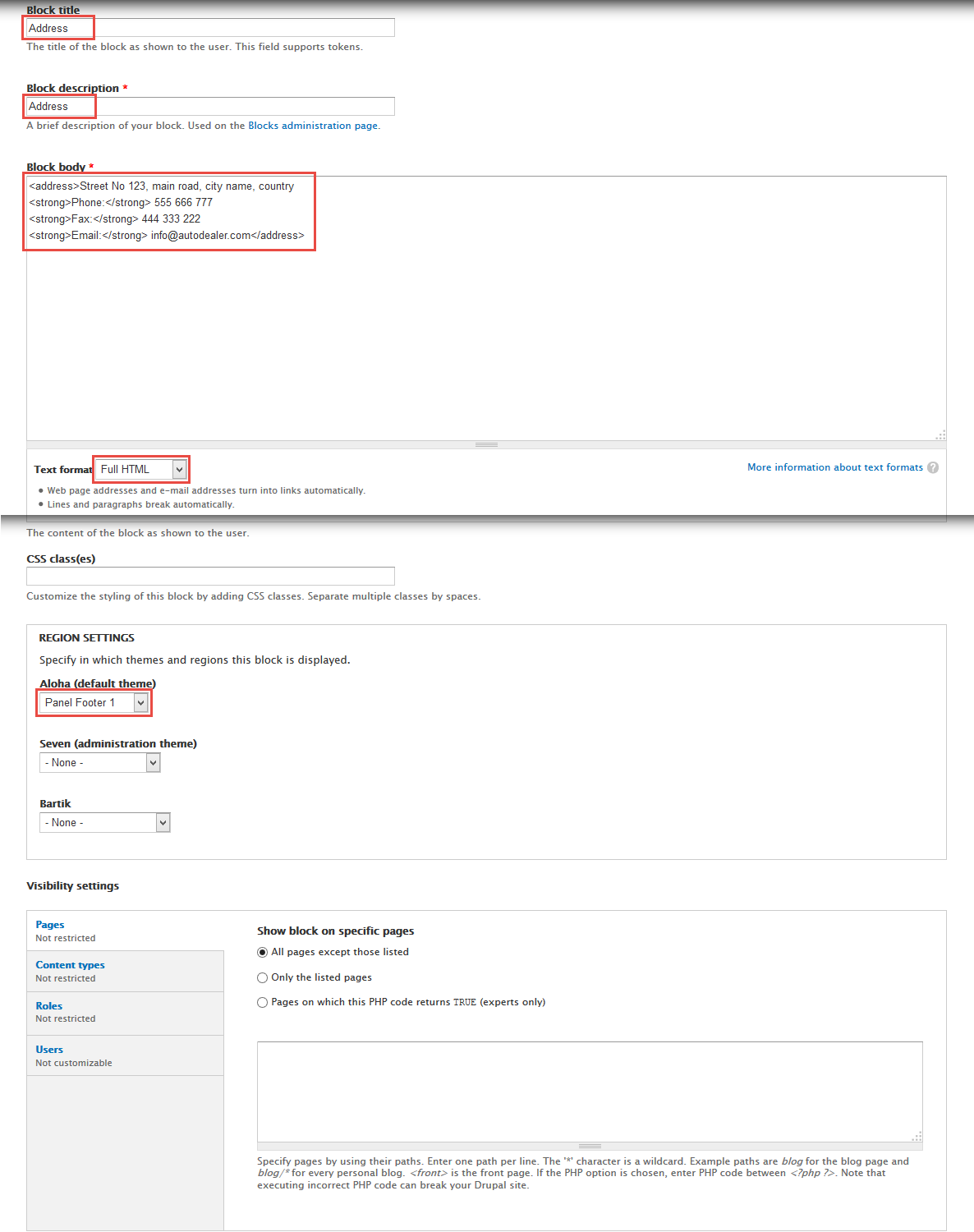
Create & configure Address block
1. Navigate to Structure > Blocks
2. Click Add block link to create block, for example: Address block and set properties for them.
Refer to following HTML code:
<address>Street No 123, main road, city name, country <strong>Phone:</strong> 555 666 777 <strong>Fax:</strong> 444 333 222 <strong>Email:</strong> [email protected]</address>
Quick Links block
Front end Display
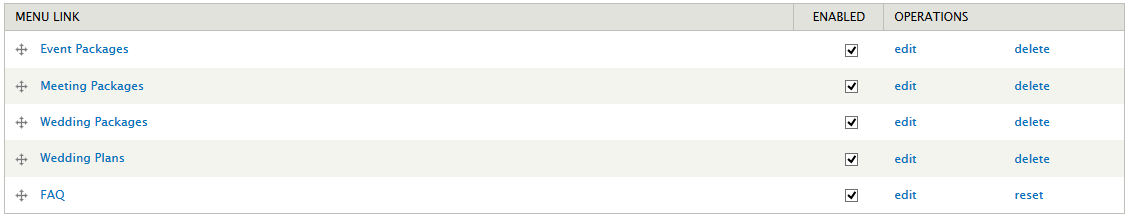
A. Create Quick links menu
1. Navigate to Structure > Menus
2. Click Add menu link to create menu, for example: Quick links menu and set properties for them.
B. Configure Quick links block
1. Navigate to Structure > Blocks
2. Find Quick links click configure link, set following properties
Room & Suites block
Front end Display
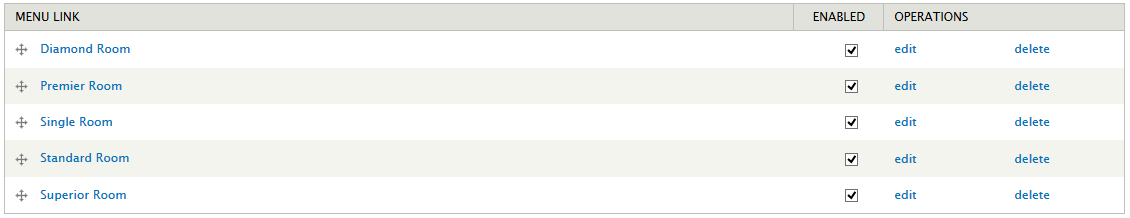
A. Create Room & Suites menu
1. Navigate to Structure > Menus
2. Click Add menu link to create menu, for example: Room & Suites menu and set properties for them.
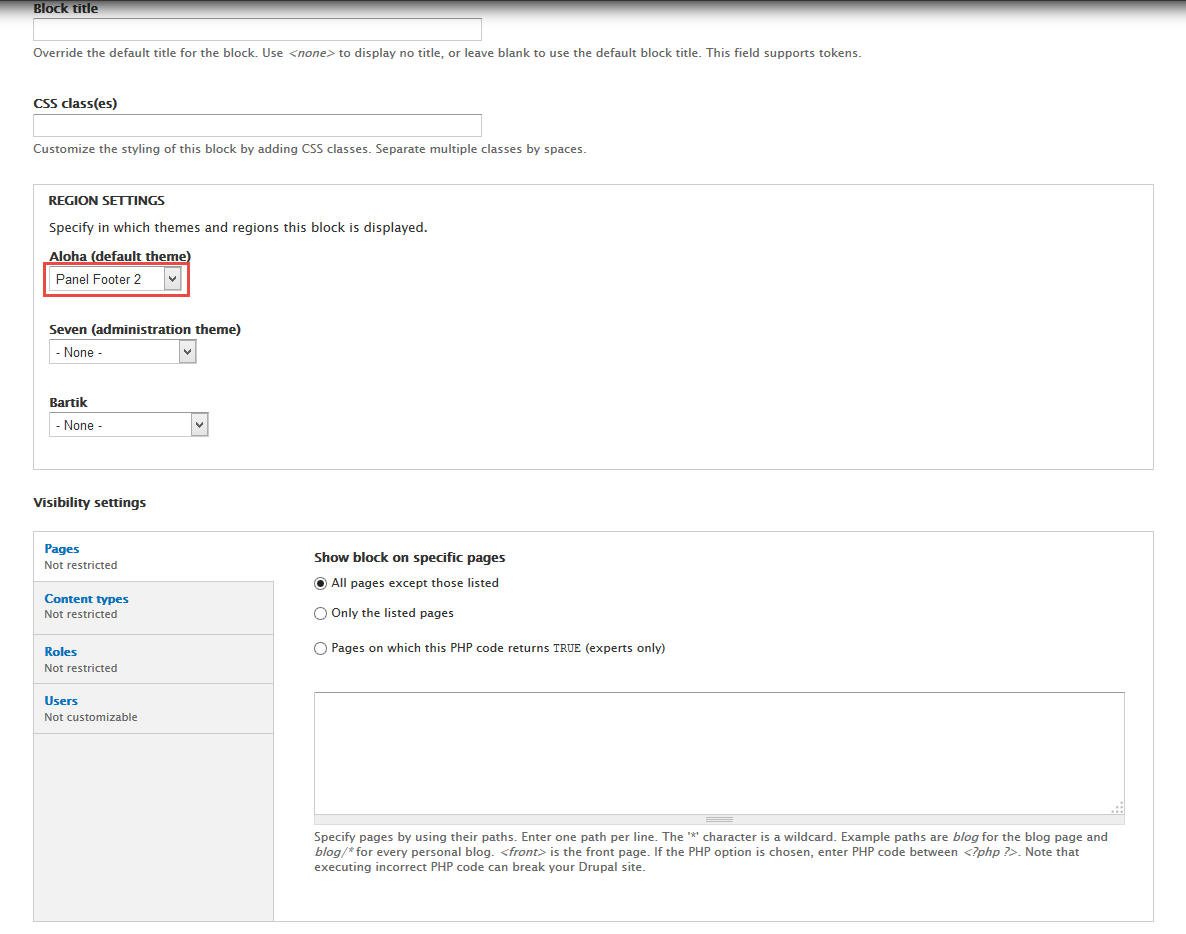
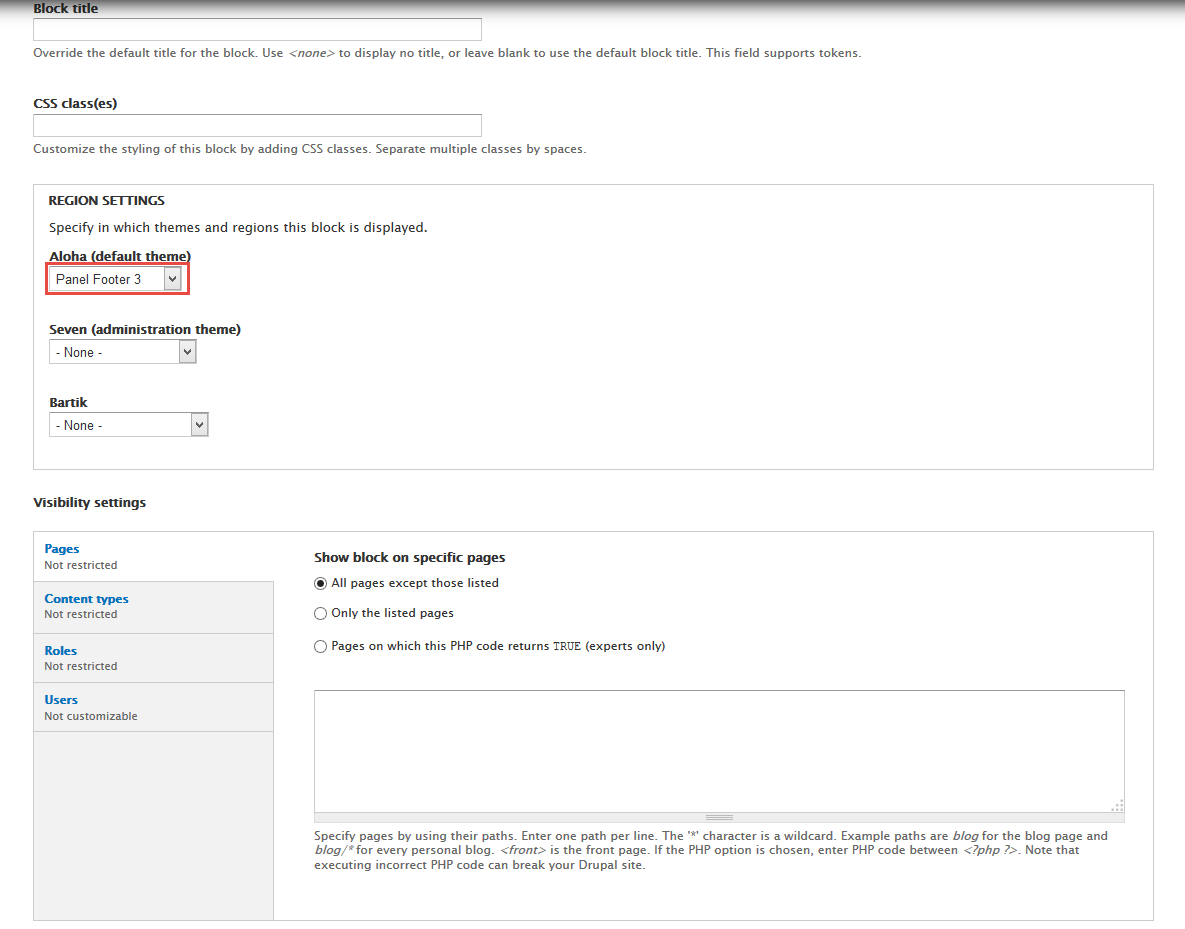
B. Configure Room & Suites block
1. Navigate to Structure > Blocks
2. Find Room & Suites click configure link, set following properties
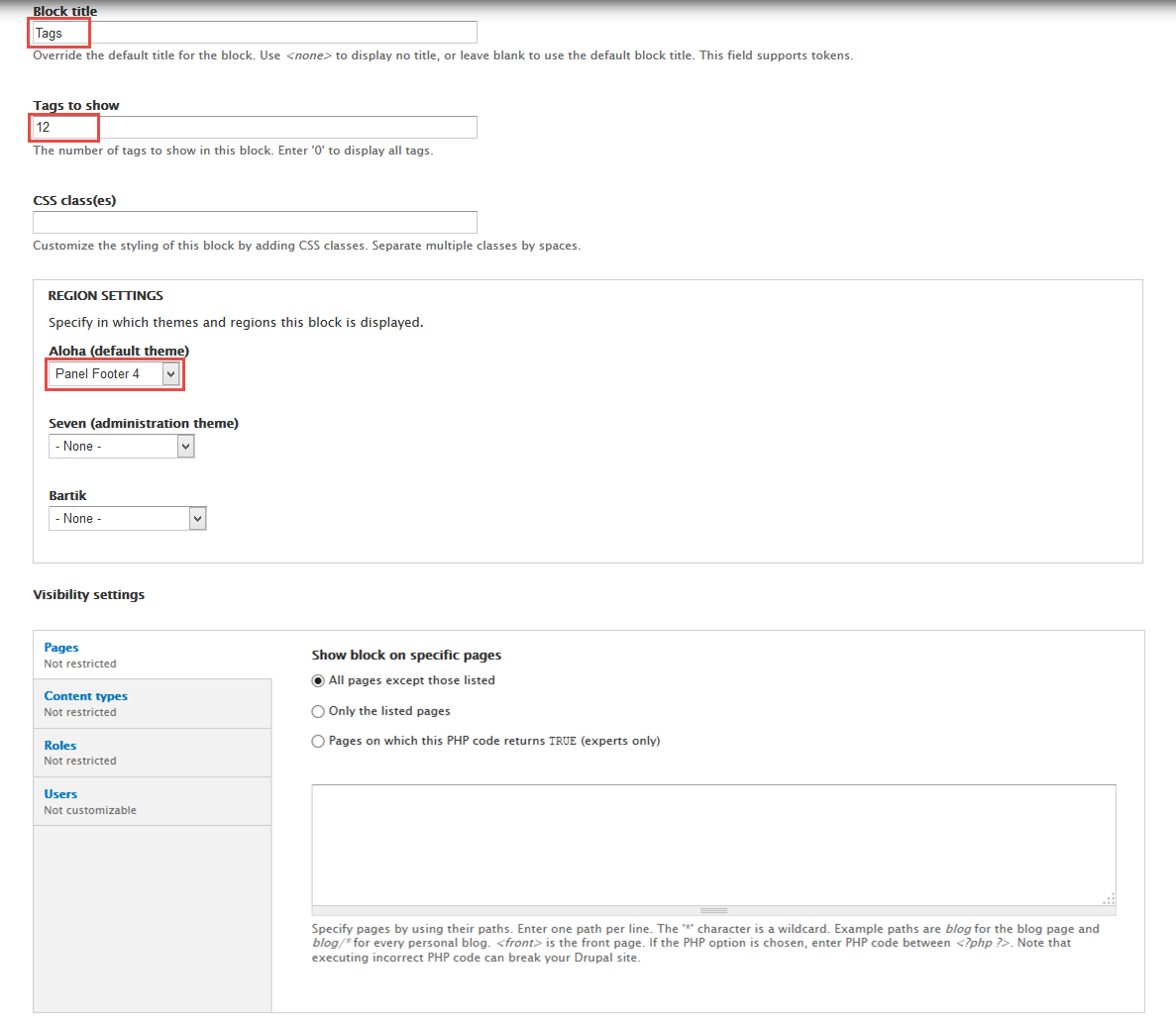
Configure Tags block
1. Navigate to Structure > Blocks
2. Find Tags in Tags click configure link, set following properties
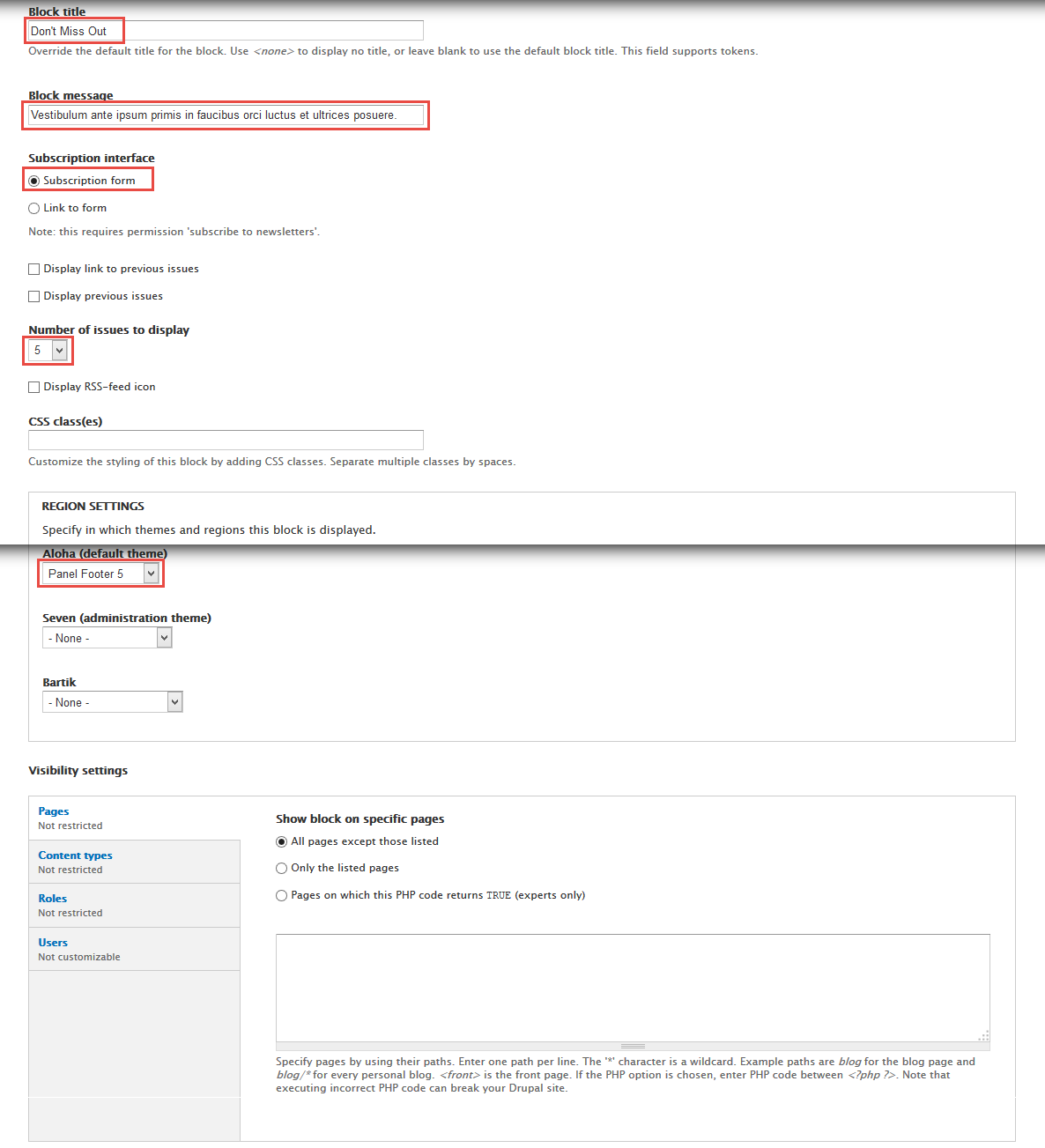
Configure Don't Miss Out block
1. Navigate to Structure > Blocks
2. Find Newsletter: localhost newsletter click configure link, set following properties
Social Icons block
Front end Display
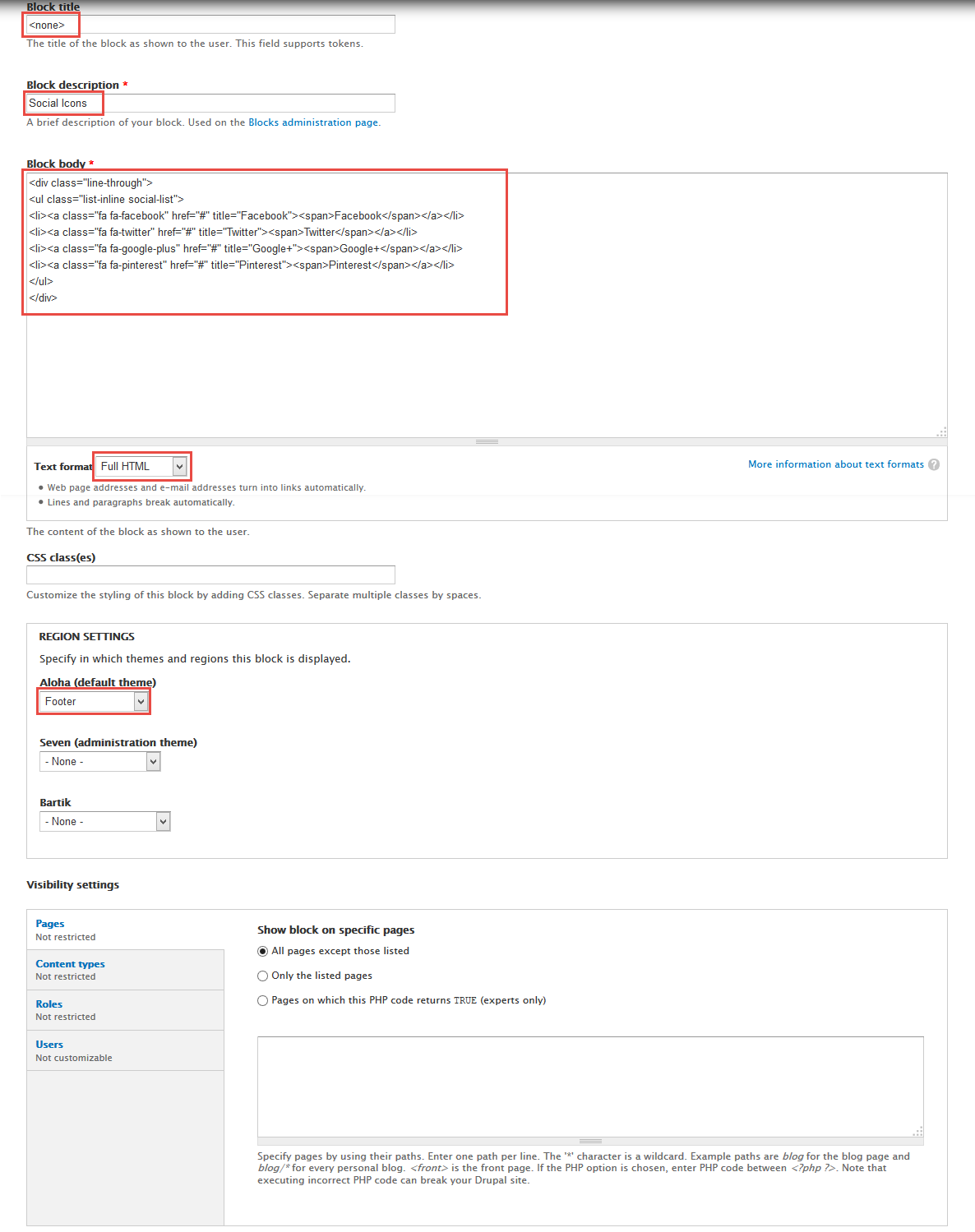
Create & configure Social Icons block
1. Navigate to Structure > Blocks
2. Click Add block link to create block, for example: Social Icons block and set properties for them.
Refer to following HTML code:
<div class="line-through"> <ul class="list-inline social-list"> <li><a class="fa fa-facebook" href="#" title="Facebook"><span>Facebook</span></a></li> <li><a class="fa fa-twitter" href="#" title="Twitter"><span>Twitter</span></a></li> <li><a class="fa fa-google-plus" href="#" title="Google+"><span>Google+</span></a></li> <li><a class="fa fa-pinterest" href="#" title="Pinterest"><span>Pinterest</span></a></li> </ul> </div>
Copyright block
Front end Display
Create & configure Copyright block
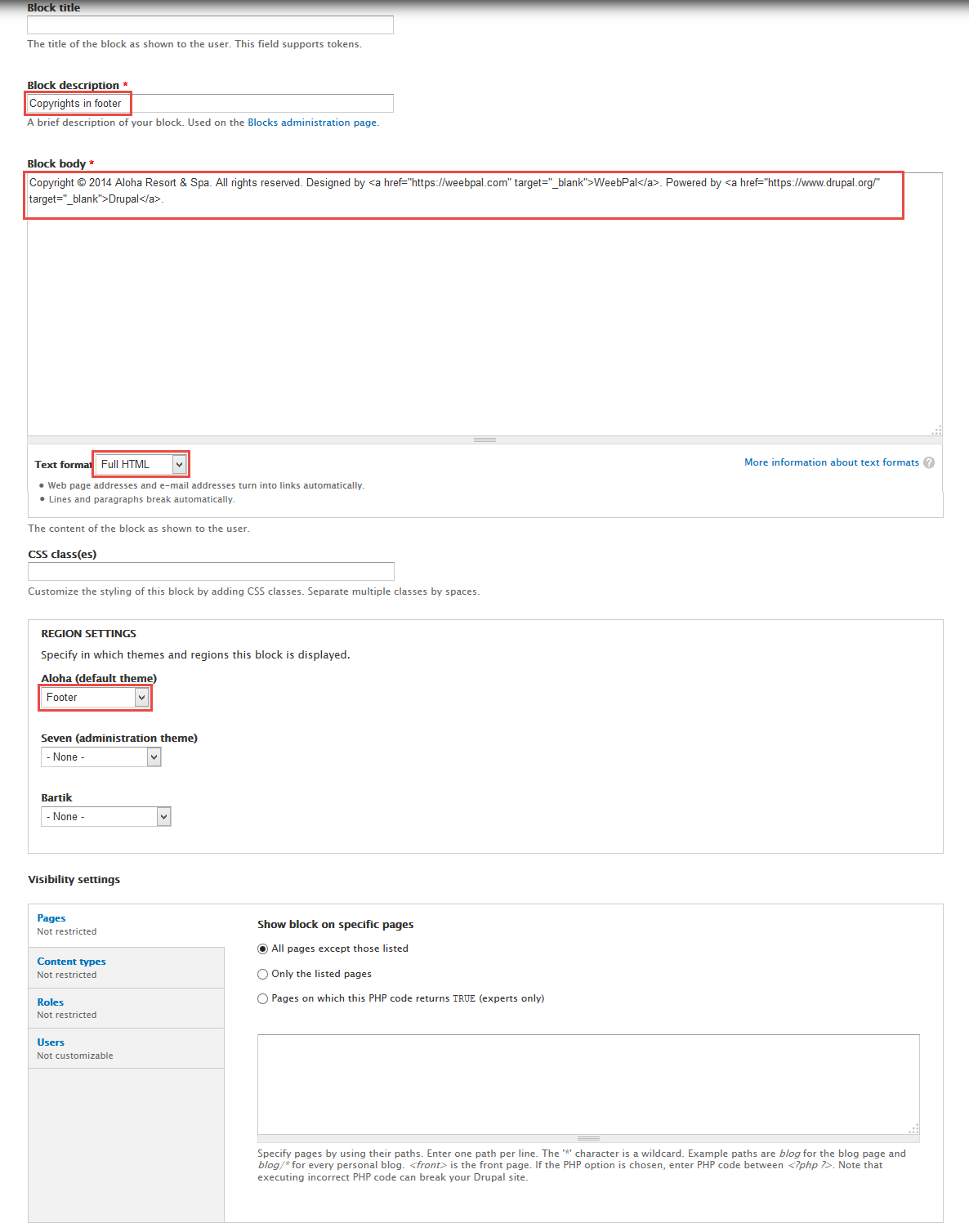
1. Navigate to Structure > Blocks
2. Click Add block link to create block, for example: Copyright block and set properties for them.
Refer to following HTML code:
Copyright © 2014 Aloha Resort & Spa. All rights reserved. Designed by <a href="https://weebpal.com" target="_blank">WeebPal</a>. Powered by <a href="https://www.drupal.org/" target="_blank">Drupal</a>.
Main Menu: main-menu block or TB Mega Menu
Drupal Main Menu block
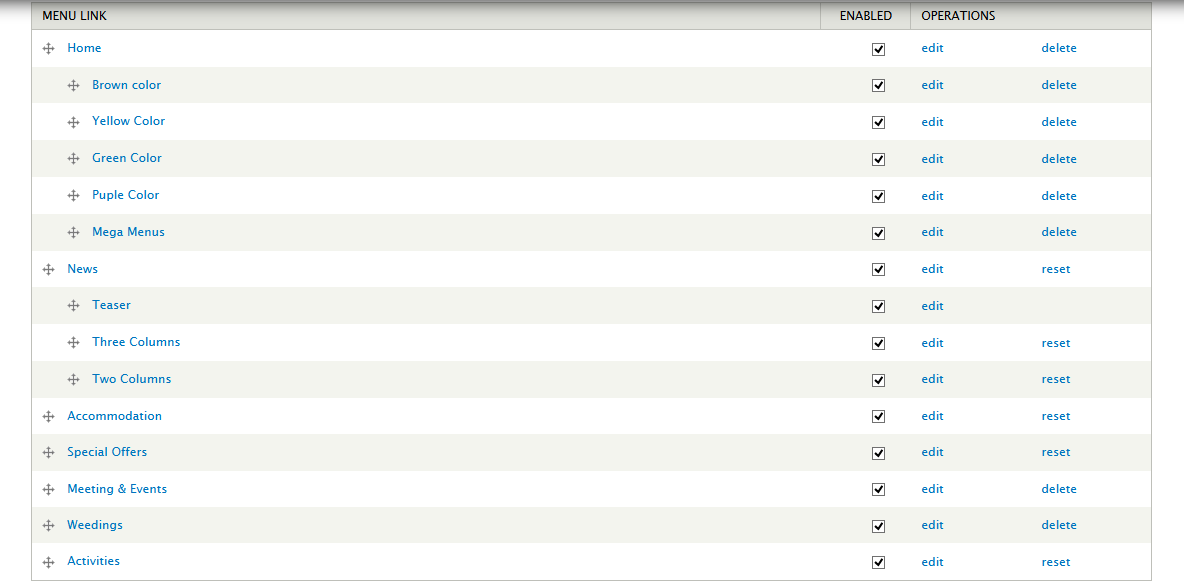
1. Navigate to Structure > Menus > Main menu
2. Click Add link link to create menu, set properties for them.
TB Mega Menu
Create Subpages
Gallery filter view
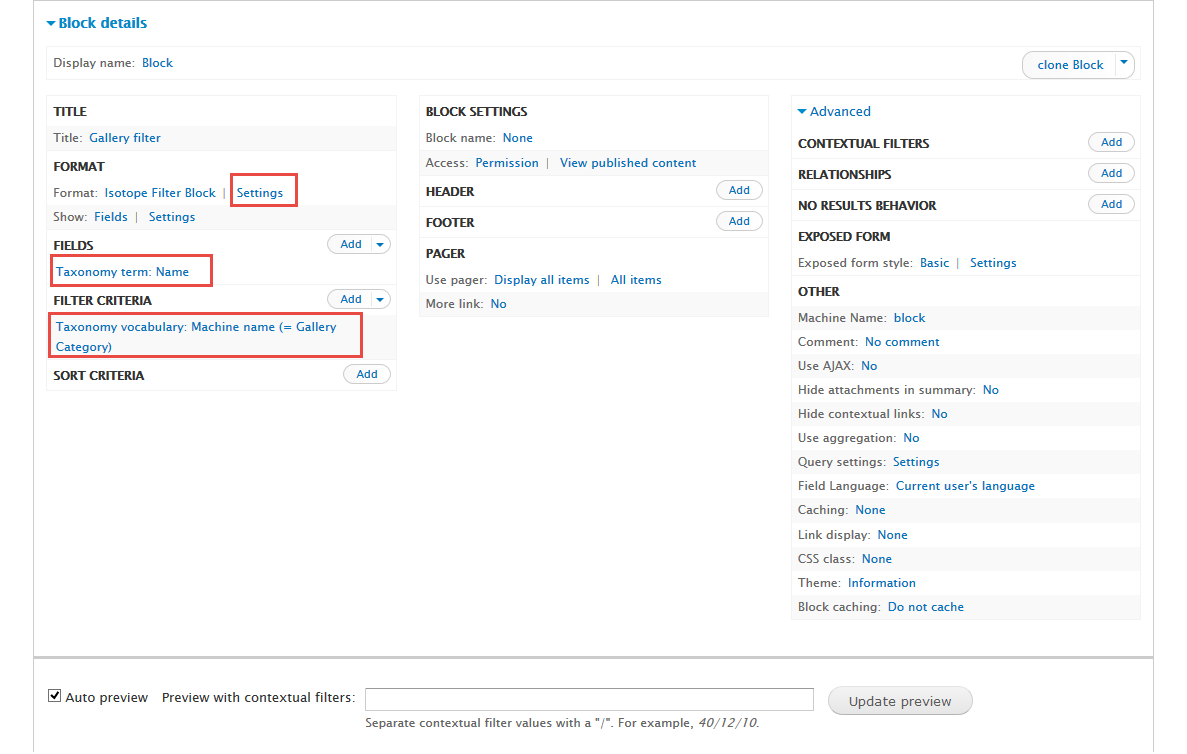
Create Gallery filter view
1. Navigate to Structure > Views
2. Click Add new view, then create Gallery filter block and set following properties:
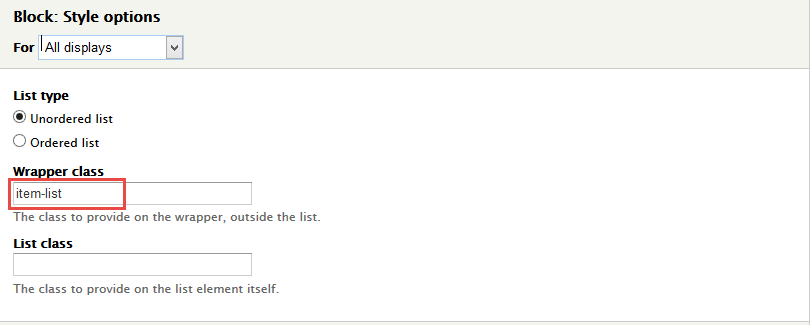
3. At FORMAT Format: Grid area, click Settings and set following properties:
4. At FIELDS area, Click Add button to add Taxonomy term: Name
5. Set properties for Taxonomy term: Name
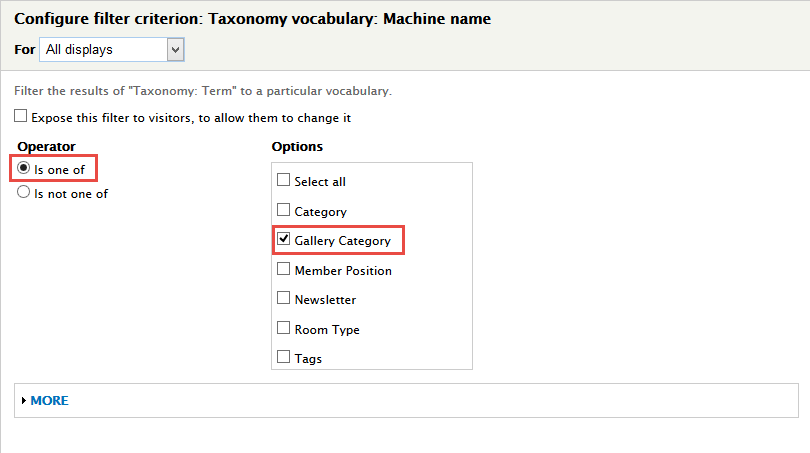
6. At FILTER CRITERIA area, Click Add button to add Taxonomy vocabulary: Machine name
7. Set properties for Taxonomy vocabulary: Machine name
Gallery view
Front end Display
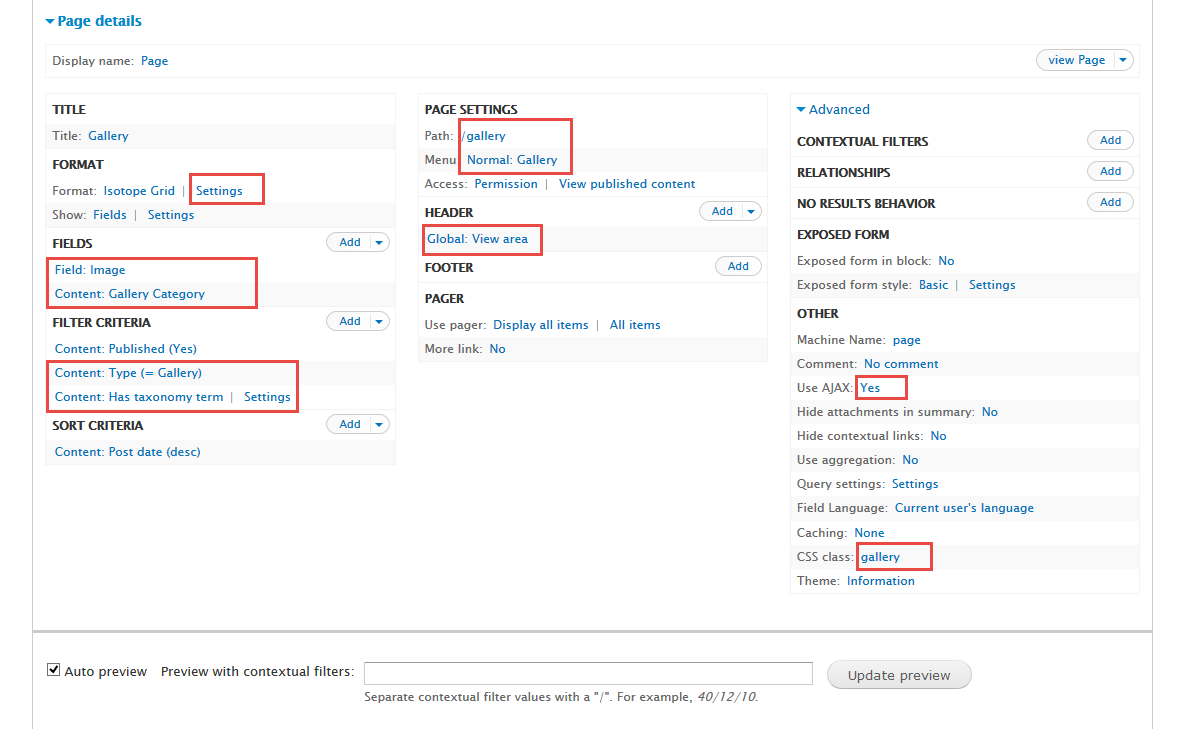
1. Create Gallery view
1. Navigate to Structure > Views
2. Click Add new view, then create Gallery block and set following properties:
3. At FORMAT Format: Grid area, click Settings and set following properties:
4. At FIELDS area, Click Add button to add Field: Image, Content: Gallery Category
5. Set properties for Field: Image
6. Set properties for Content: Gallery Category
7. At FILTER CRITERIA area, Click Add button to add Content: Type, Content: Has taxonomy term
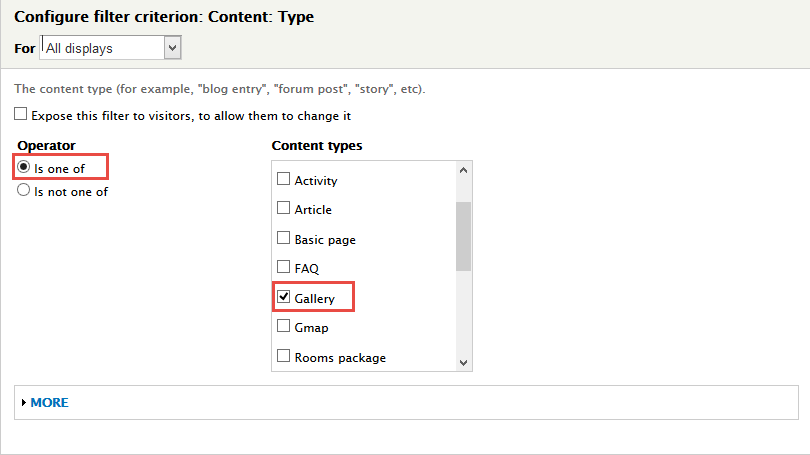
8. Set properties for Content: Type
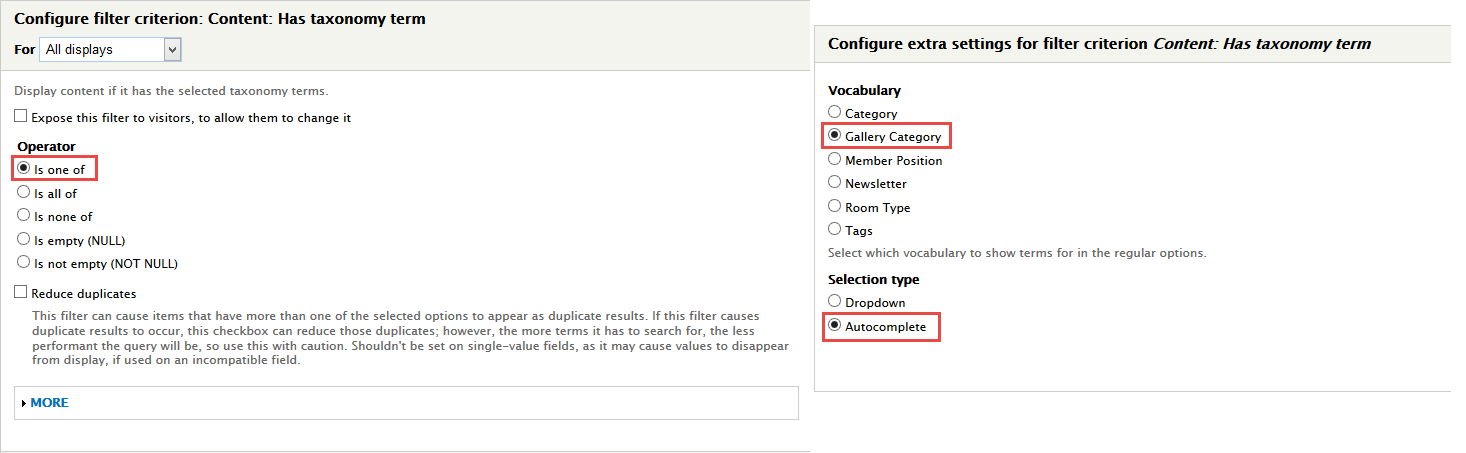
9. Set properties for Content: Has taxonomy term
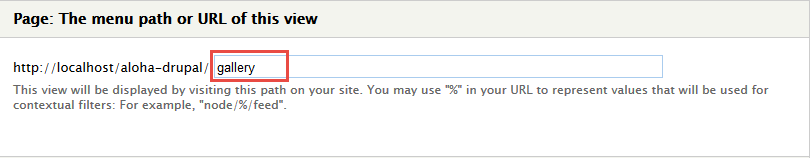
10. At PAGE SETTINGS > Path area, set the following properties:
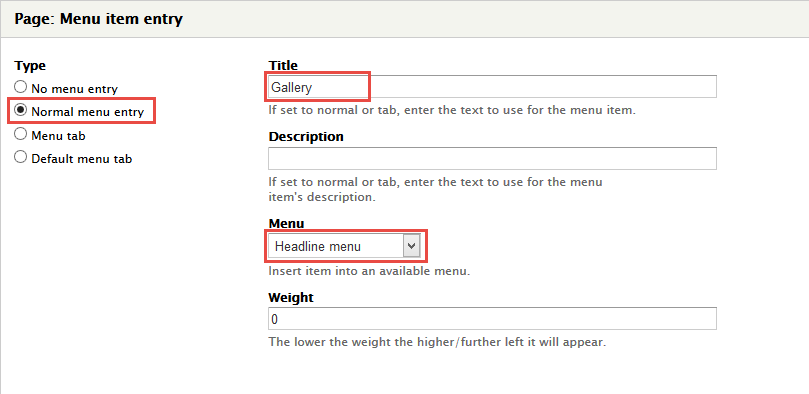
11. At PAGE SETTINGS > Menu area, set the following properties:
12. At Header area, Click Add button to add Global: View area and set the following properties:
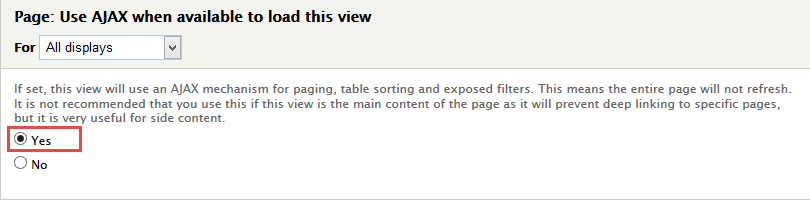
13. At Advanced > OTHER area, click Use Ajax set the following properties:
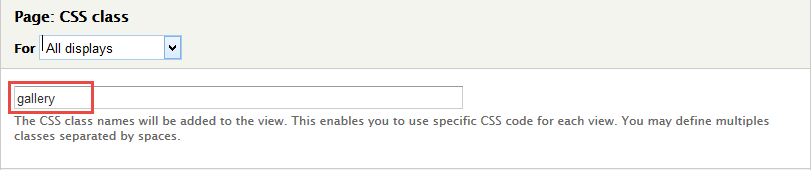
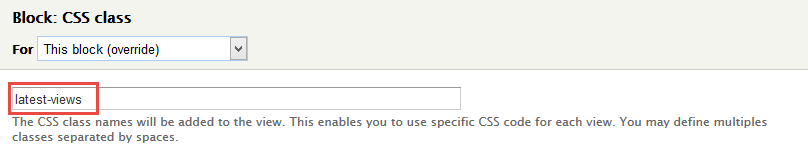
14. At Advanced > OTHER area, add CSS class:
News page
Front end Display
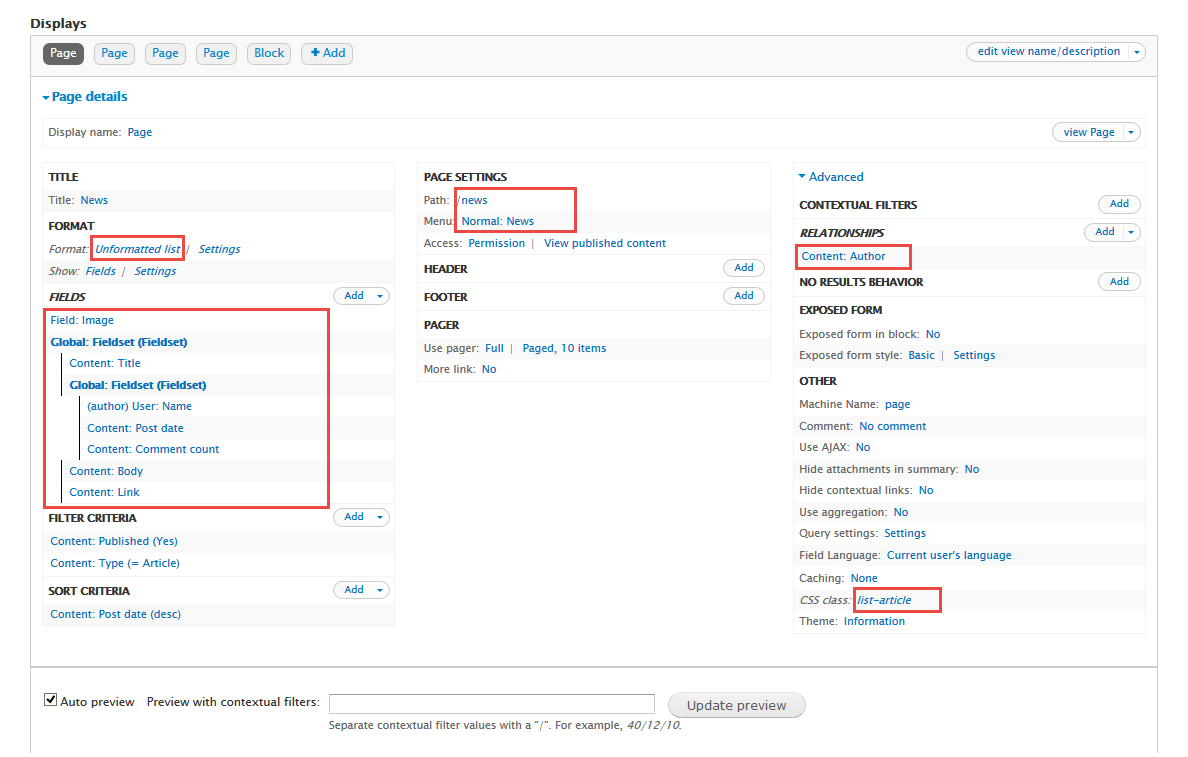
A. Create News page view
1. Navigate to Structure > Views
2. Click Add new view, then create New page and set following properties:
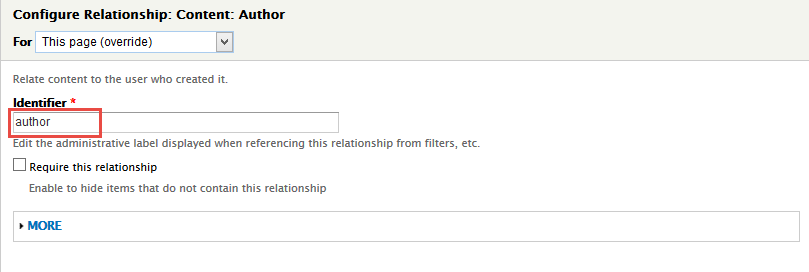
3. At Advanced > REALATIONSHIPS area, click Add button to add fields: Content: Author
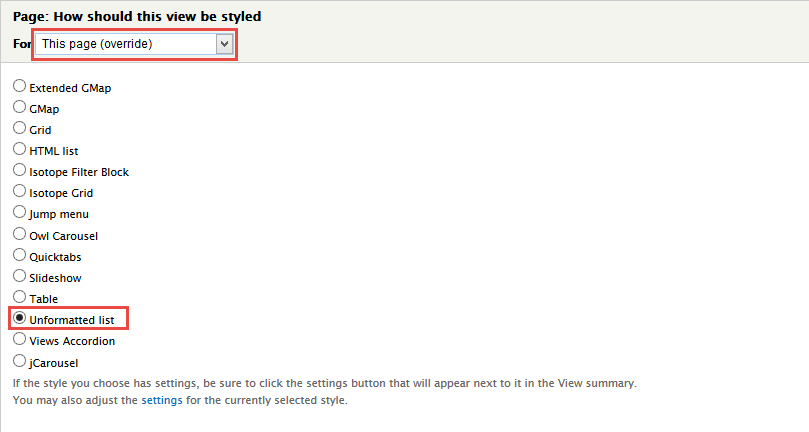
4. At FORMAT Format: Unformatted listare, click and set following properties:
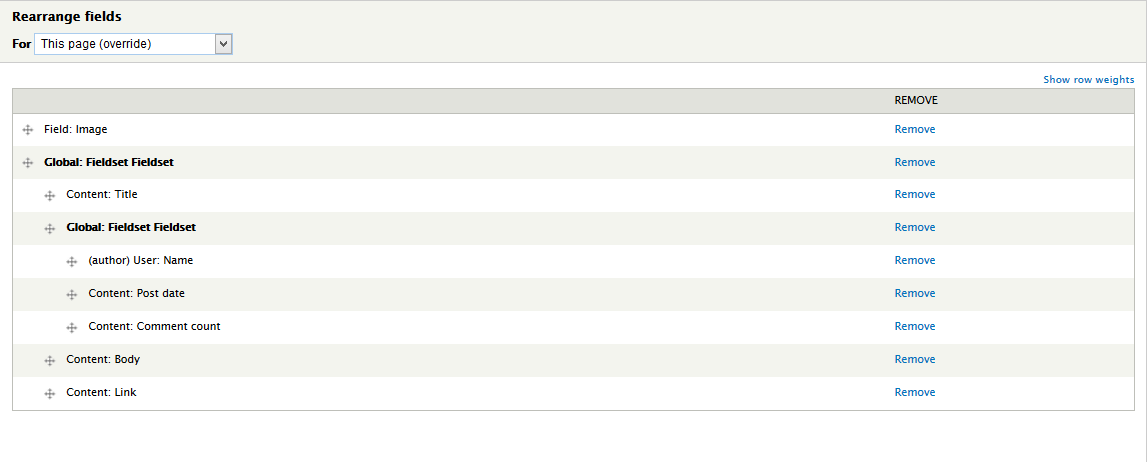
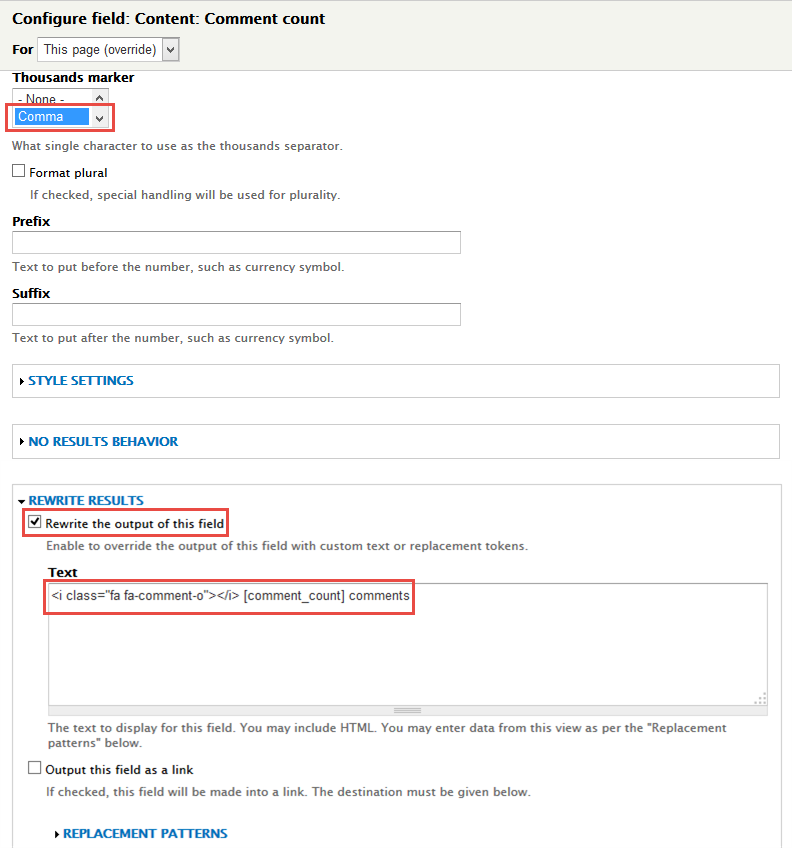
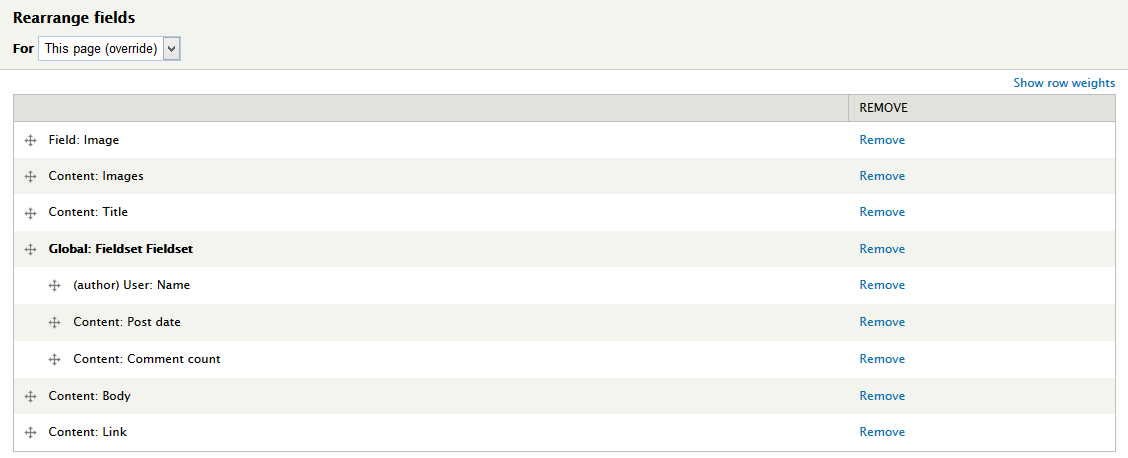
5. In FIELDS area, click Add button to add fields: Field: Image, Global: Fieldset (Fieldset), Global: Fieldset (Fieldset),(author) User: Name, Content: Post date, Content: Comment count, Content: Body, Content: Link field and set following properties:
6. Set properties for Field: Image
7. Set properties for Global: Fieldset (Fieldset)
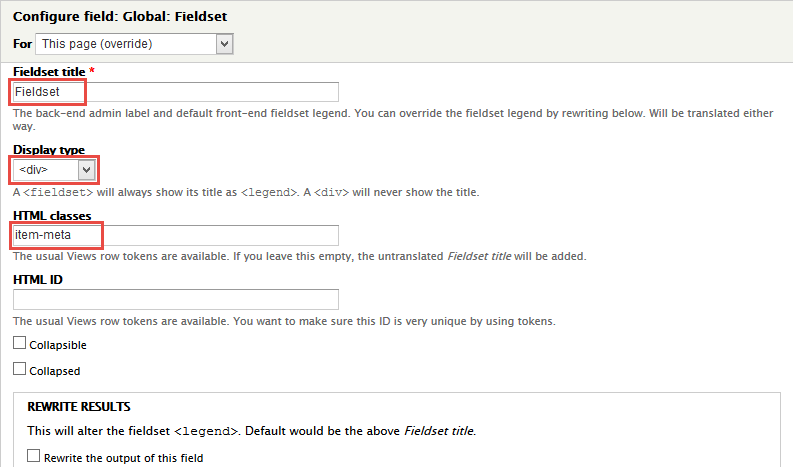
8. Set properties for Global: Fieldset (Fieldset)
9. Set properties for User: Name
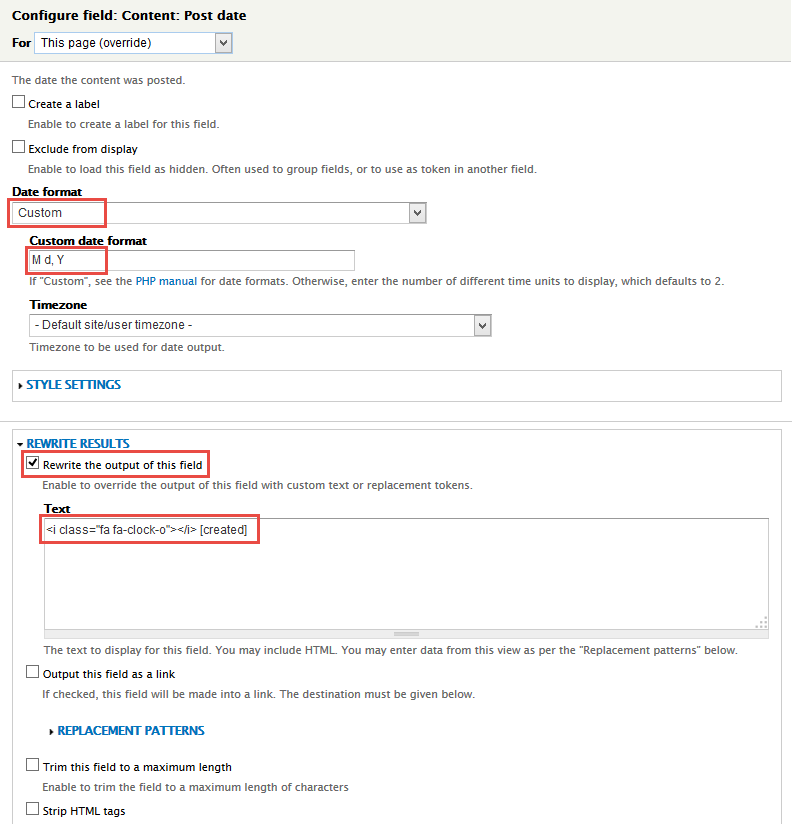
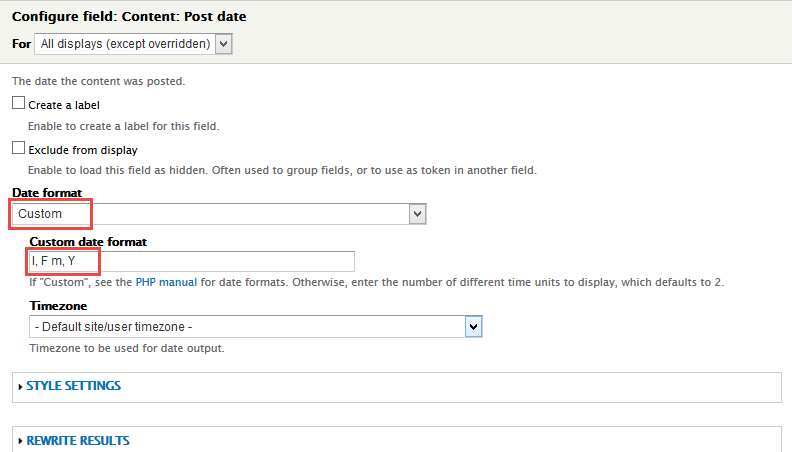
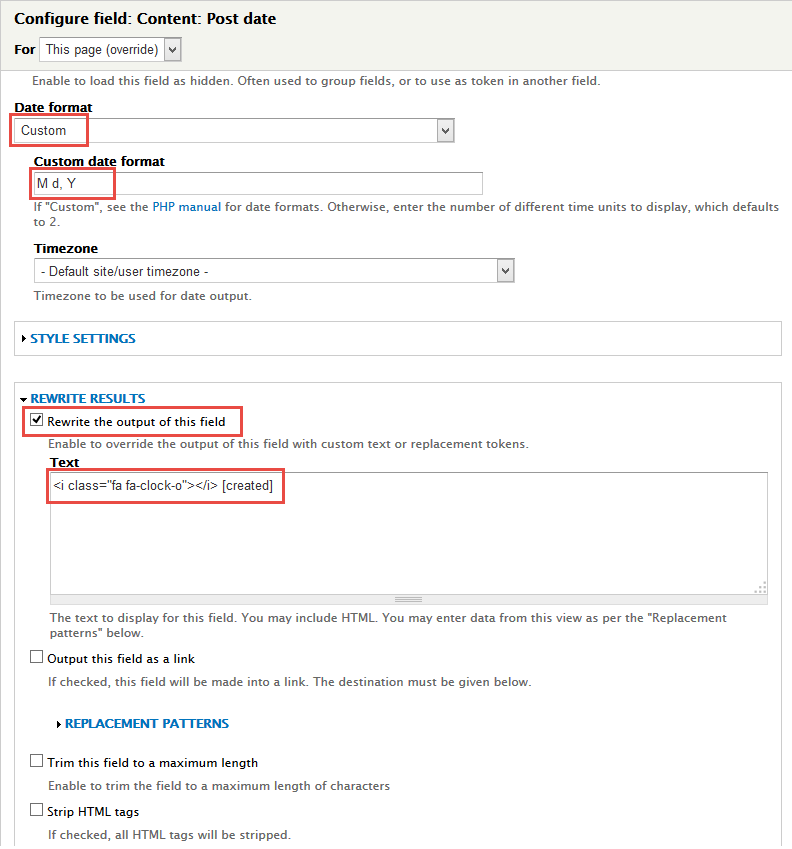
10. Set properties for Content: Post date
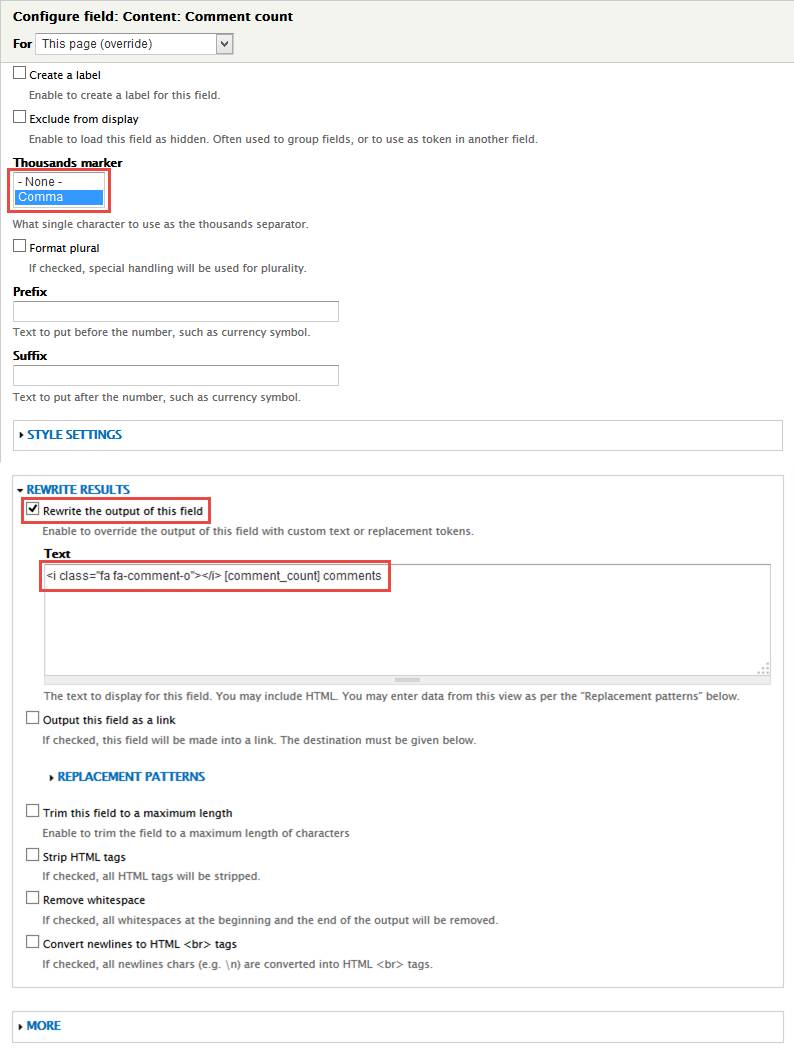
11. Set properties for Content: Comment count
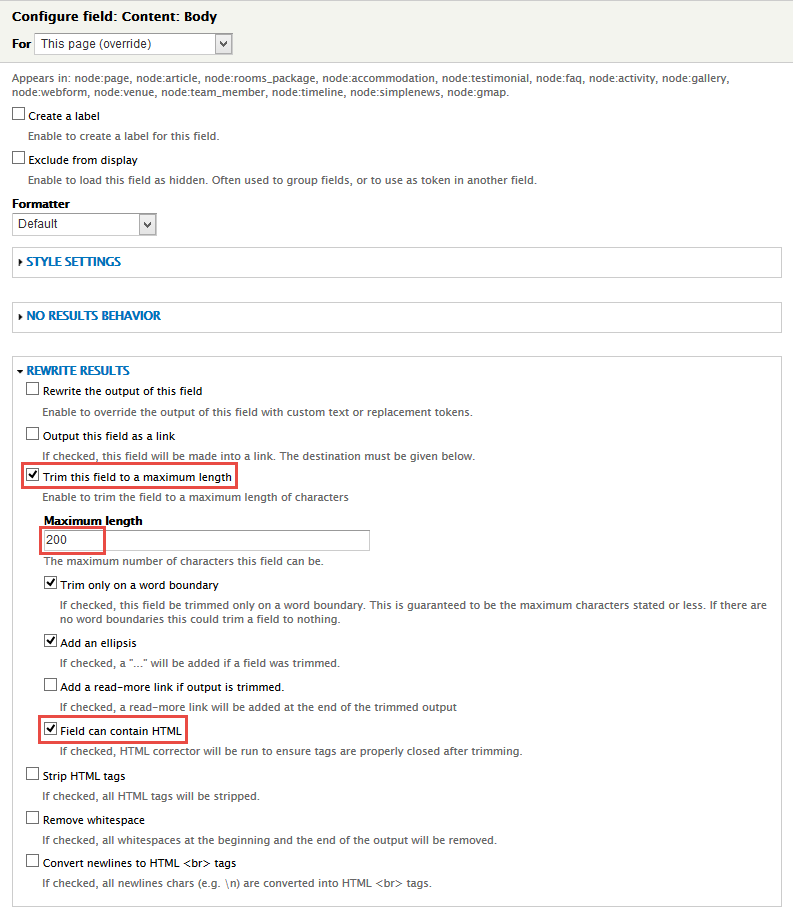
12. Set properties for Content: Body
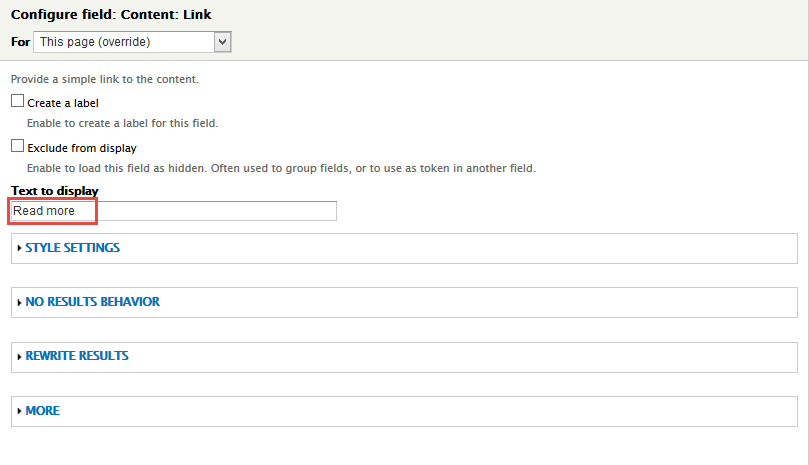
13. Set properties for Content: Link
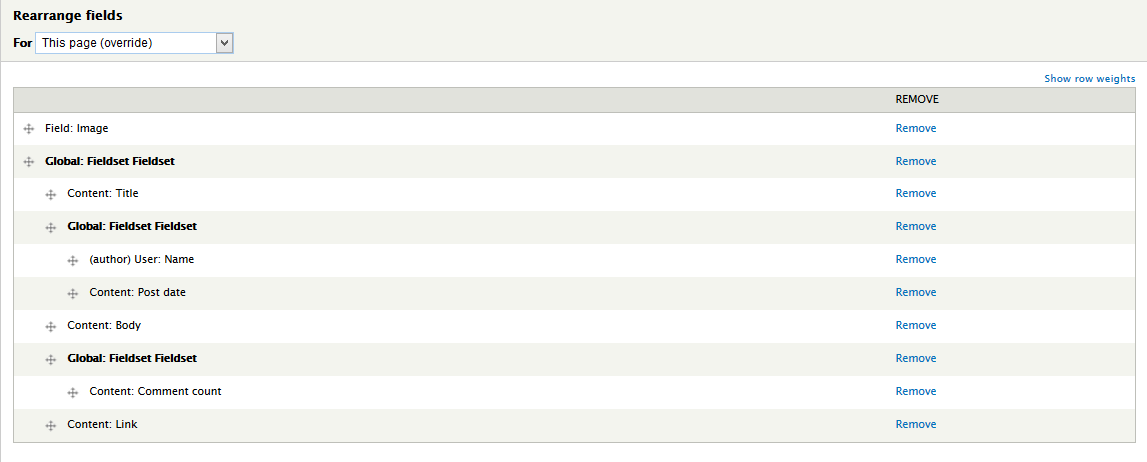
14. At FIELDS area, click Rearrange button and set following arrange
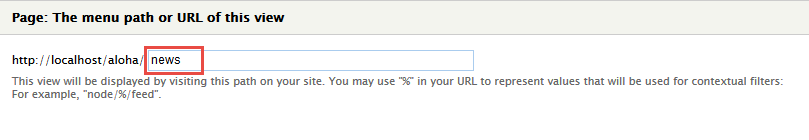
15. At PAGE SETTINGS > Path area, set the following properties:
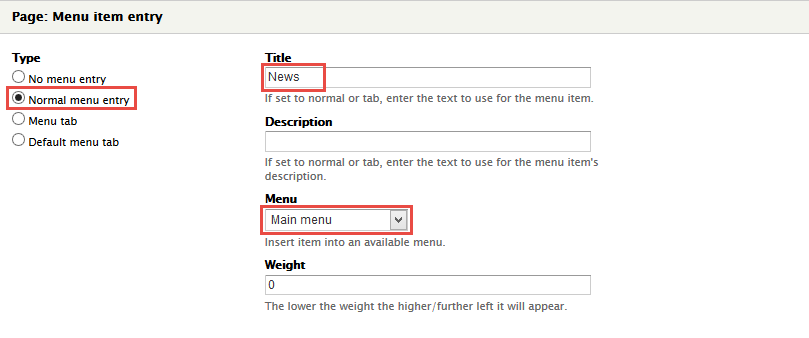
16. At PAGE SETTINGS > Menu area, set the following properties:
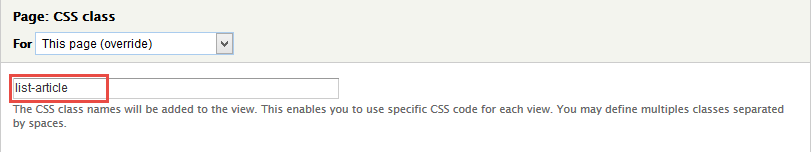
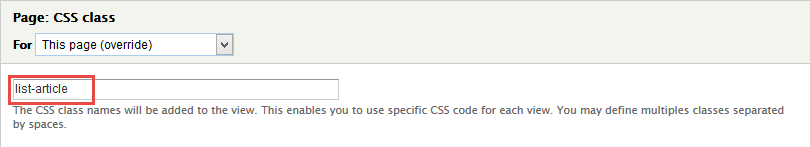
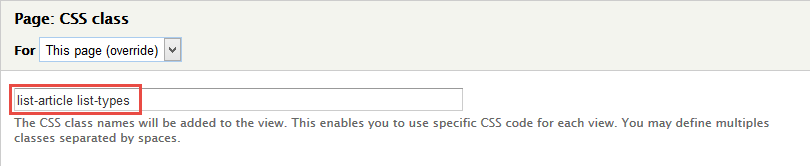
17. At Advanced > OTHER area, add CSS class:
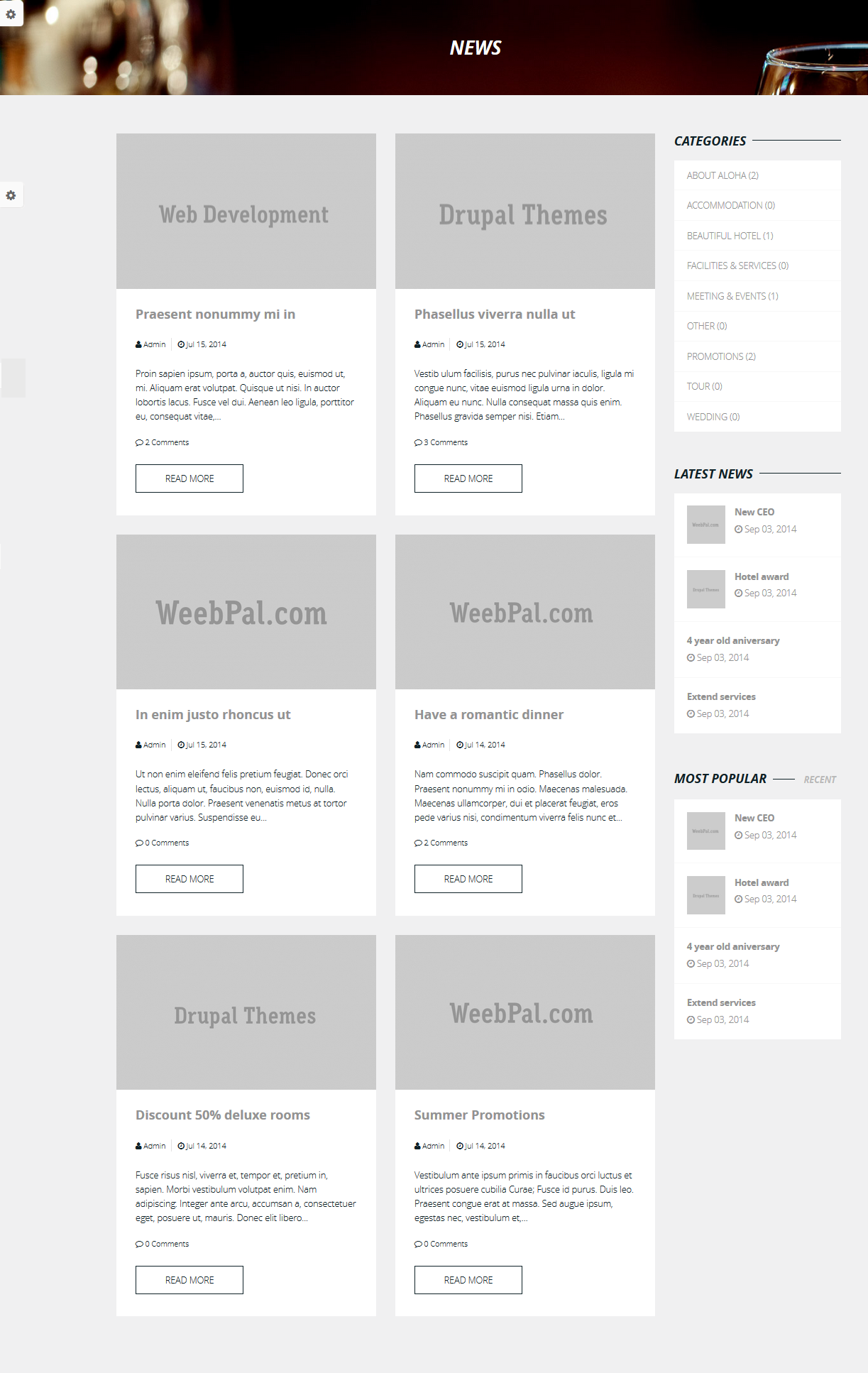
B. Create News Two Columns view
Stay open News view, click Add button add Page new.
Front end Display
Next to steps below to set properties for the following fields:
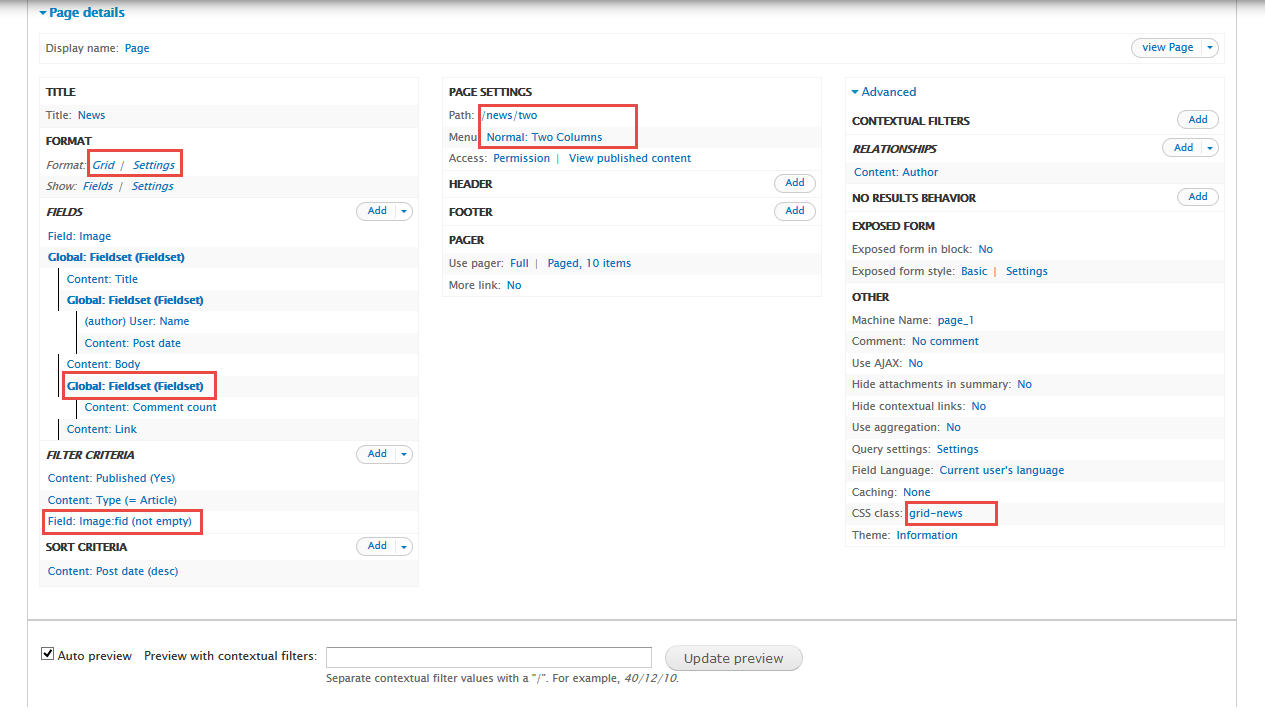
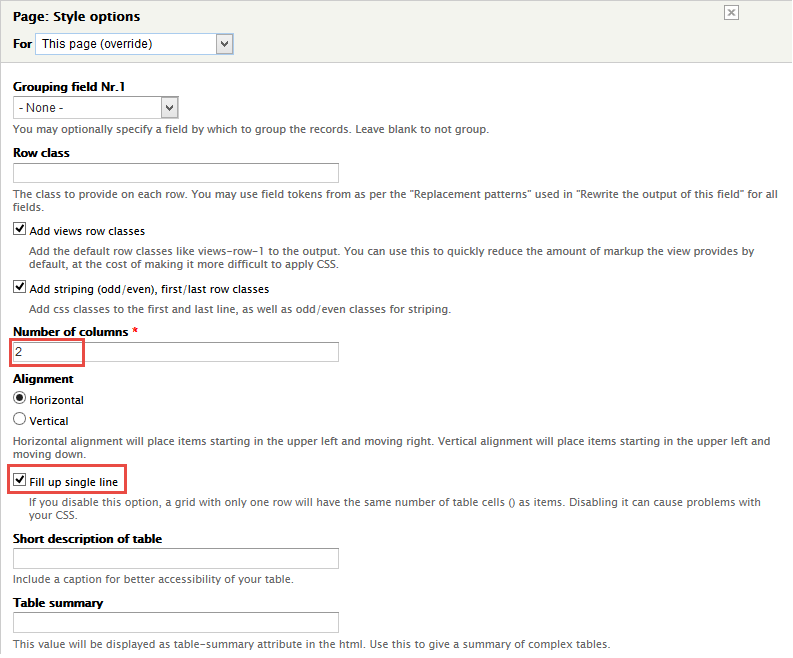
1. At FORMAT Format: Grid area, click Settings and set following properties:
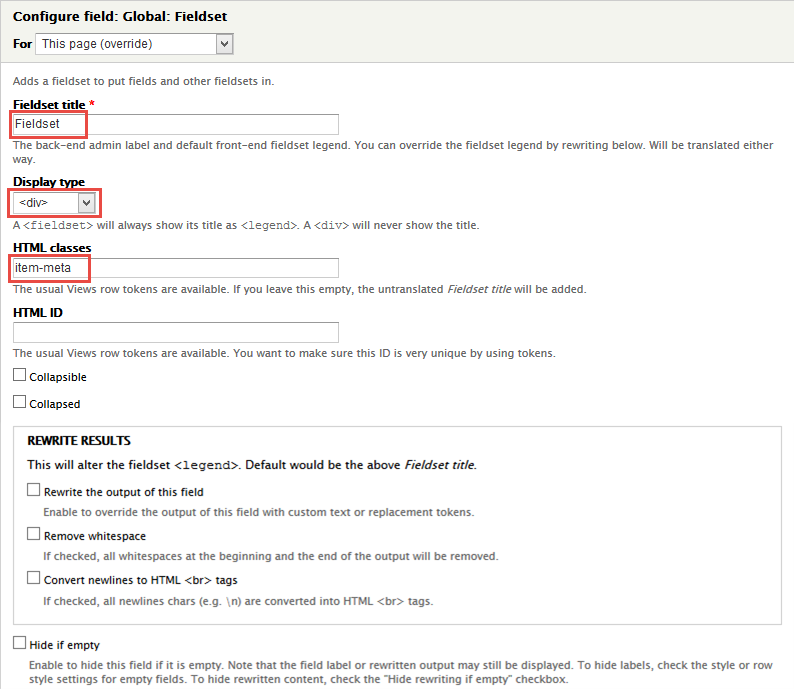
2. At FIELDS area, click Add button to add Global: Fieldset (Fieldset)
3. Set properties for Global: Fieldset (Fieldset)
4. At FIELDS area, click Rearrange button and set following arrange
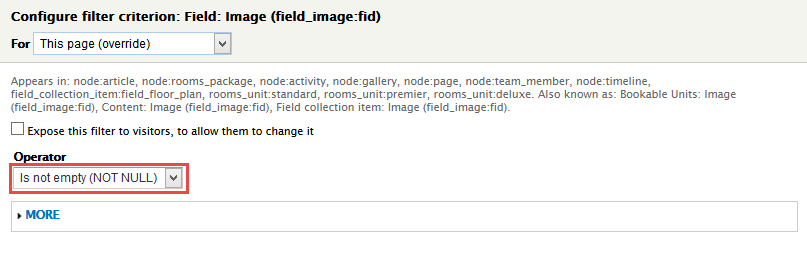
5. At FILTER CRITERIA area, Click Add button to add Field: Image (field_image:fid)
6. Set properties for Field: Image (field_image:fid)
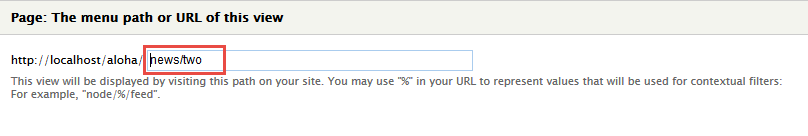
7. At PAGE SETTINGS > Path area, set the following properties:
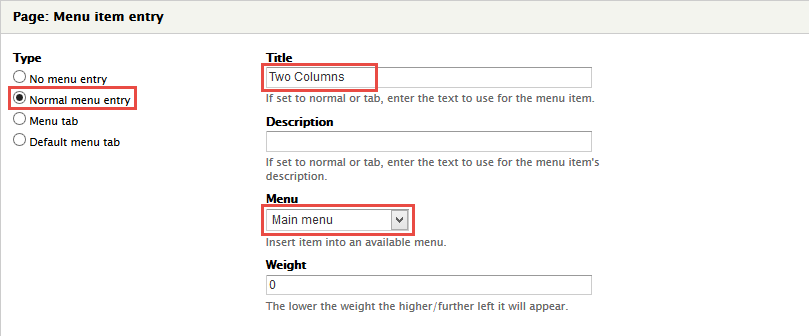
8. At PAGE SETTINGS > Menu area, set the following properties:
9. At Advanced > OTHER area, add CSS class:
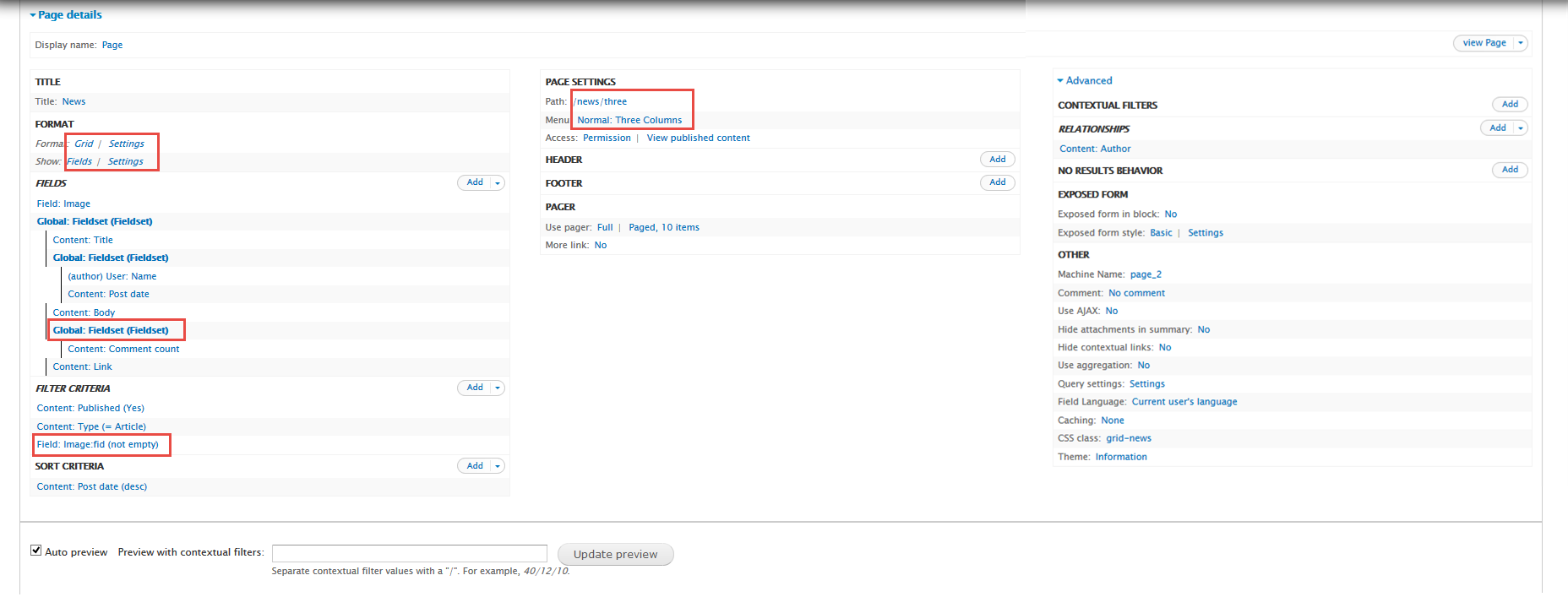
C. Create News Three Columns view
Stay open News view, click Add button add Page new.
Front end Display
Next to steps below to set properties for the following fields:
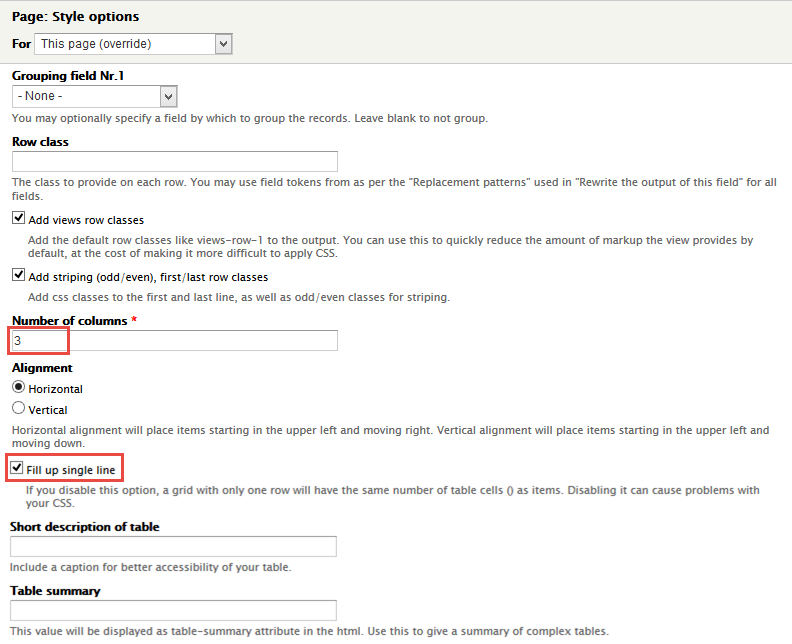
1. At FORMAT Format: Grid area, click Settings and set following properties:
2. At FIELDS area, click Add button to add Global: Fieldset (Fieldset)
3. Set properties for Global: Fieldset (Fieldset)
4. At FIELDS area, click Rearrange button and set following arrange
5. At FILTER CRITERIA area, Click Add button to add Field: Image (field_image:fid)
6. Set properties for Field: Image (field_image:fid)
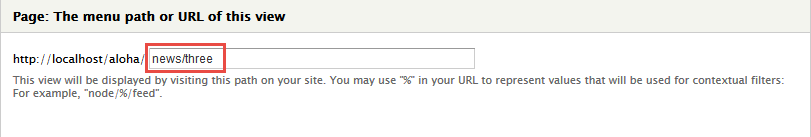
7. At PAGE SETTINGS > Path area, set the following properties:
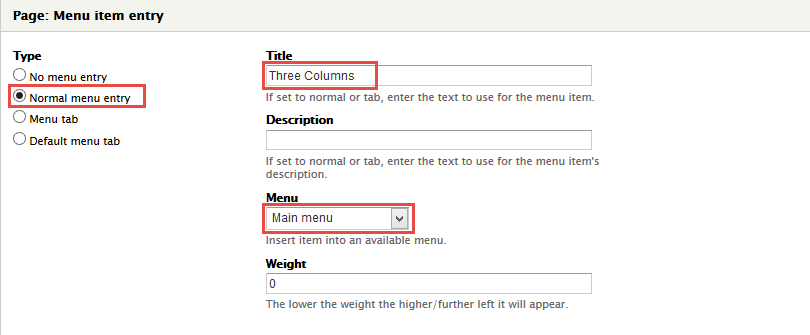
8. At PAGE SETTINGS > Menu area, set the following properties:
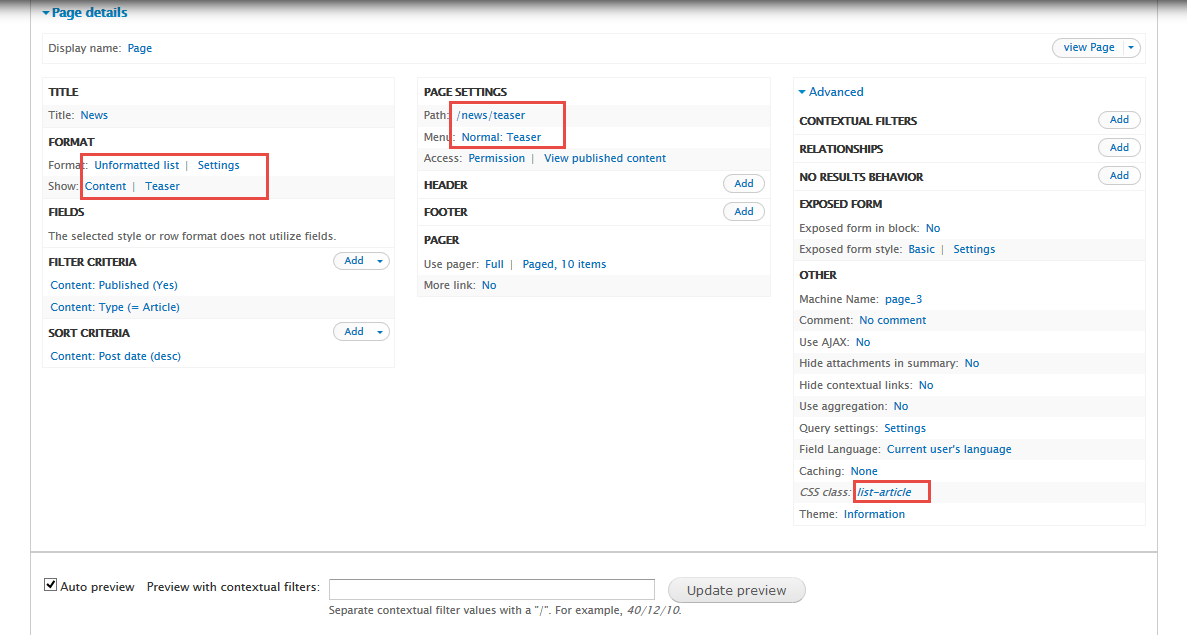
D. Create News Teaser view
Stay open News view, click Add button add Page new.
Front end Display
Next to steps below to set properties for the following fields:
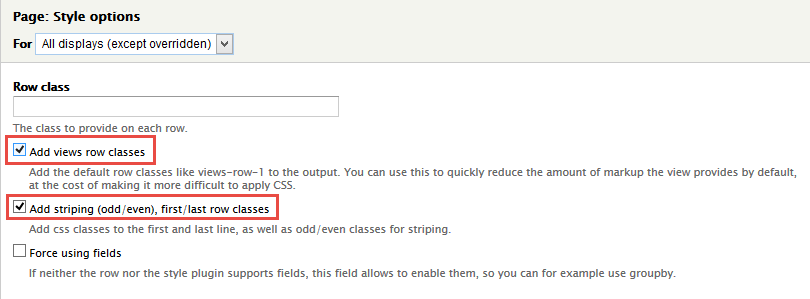
1. At FORMAT Format: Unformatted list area, click Settings and set following properties:
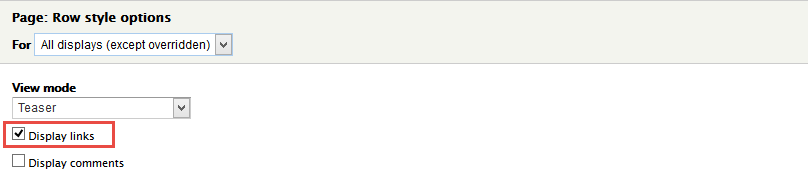
2. At FORMAT Show: Content area, click Teaser and set following properties:
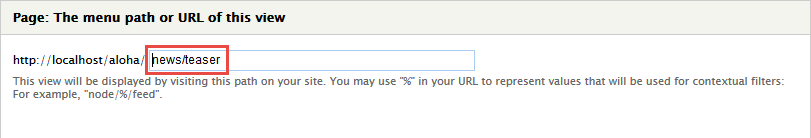
3. At PAGE SETTINGS > Path area, set the following properties:
4. At PAGE SETTINGS > Menu area, set the following properties:
5. At Advanced > OTHER area, add CSS class:
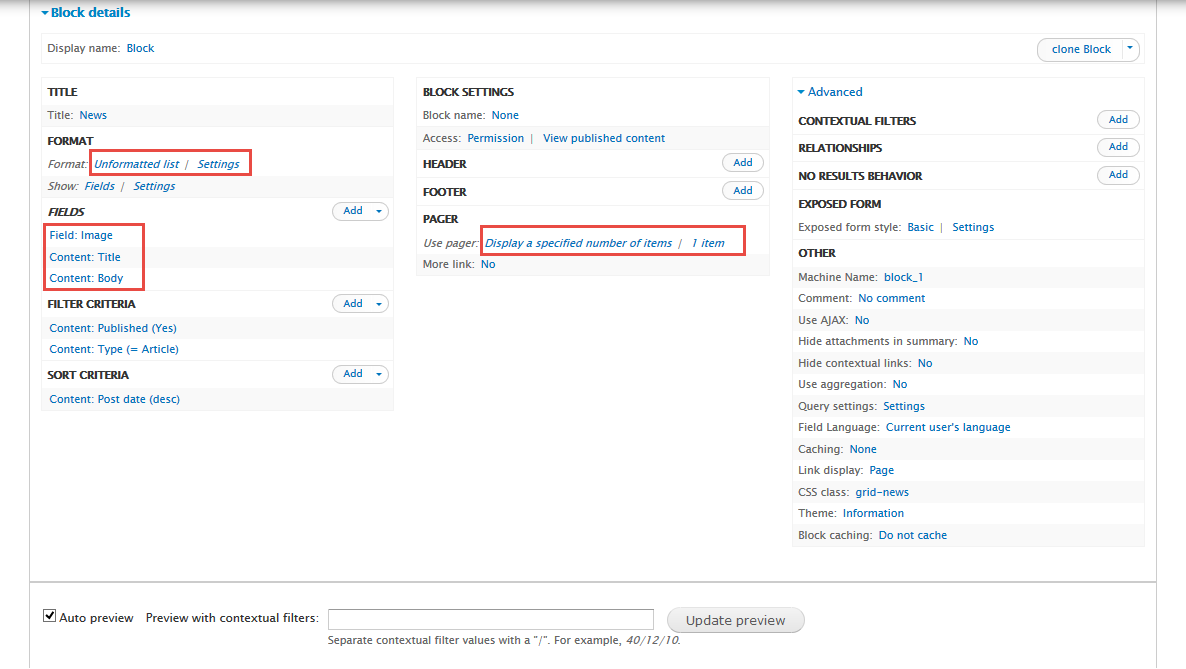
E. Create News block view
Stay open News view, click Add button add Block new.
Next to steps below to set properties for the following fields:
1. At FORMAT Format: Unformatted list area, click Settings and set following properties:
2. At FIELDS area, click Add button to add Field: Image, Content: Body
3. Set properties for Field: Image
4. Set properties for Content: Body
5. At PAGER > Use link area, set following propesties:
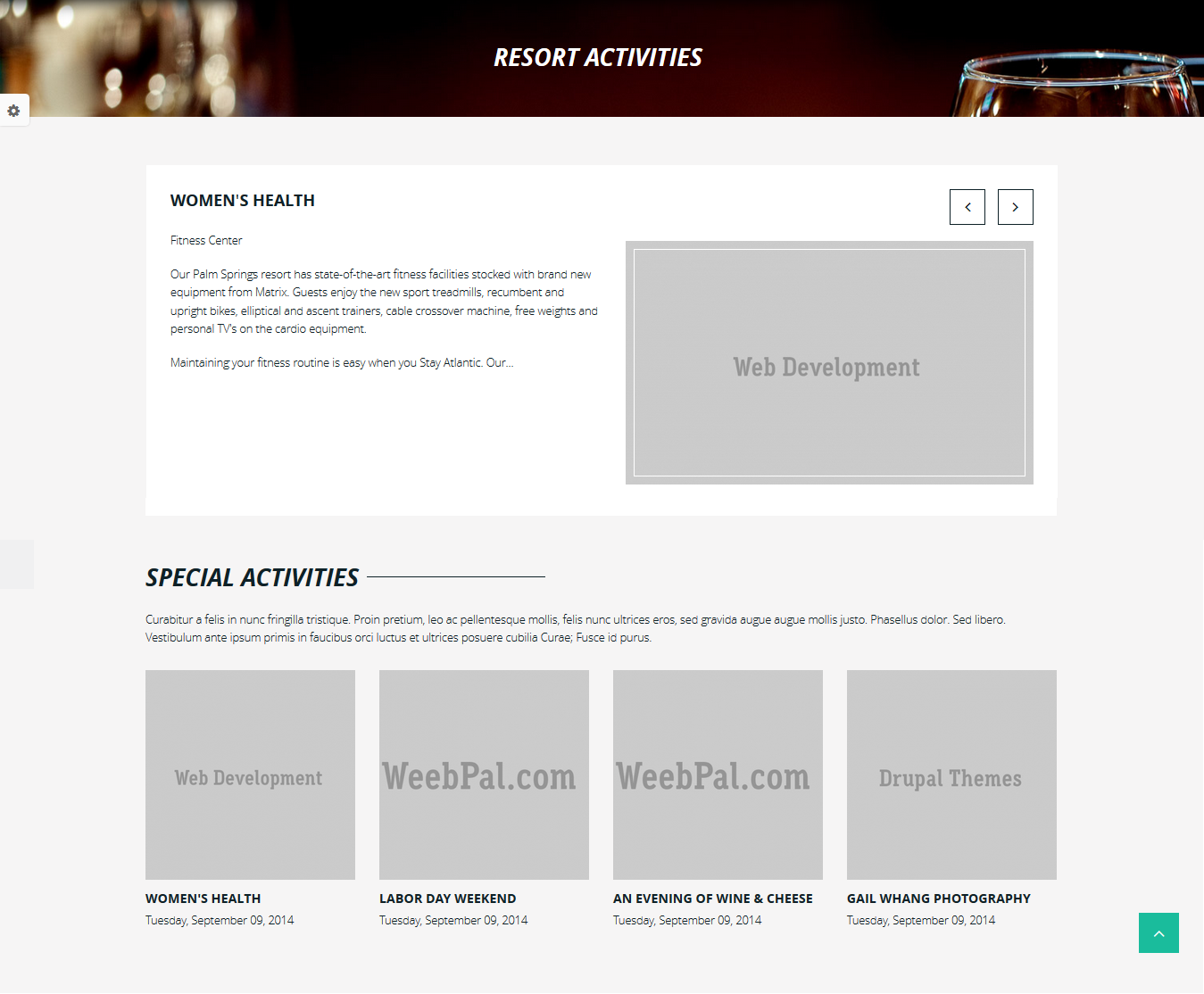
Activities page
Front end Display
A. Create Activities page view
1. Navigate to Structure > Views
2. Click Add new view, then create Activities page and set following properties:
A. Create Activities page view
3. At Title area, set following properties:
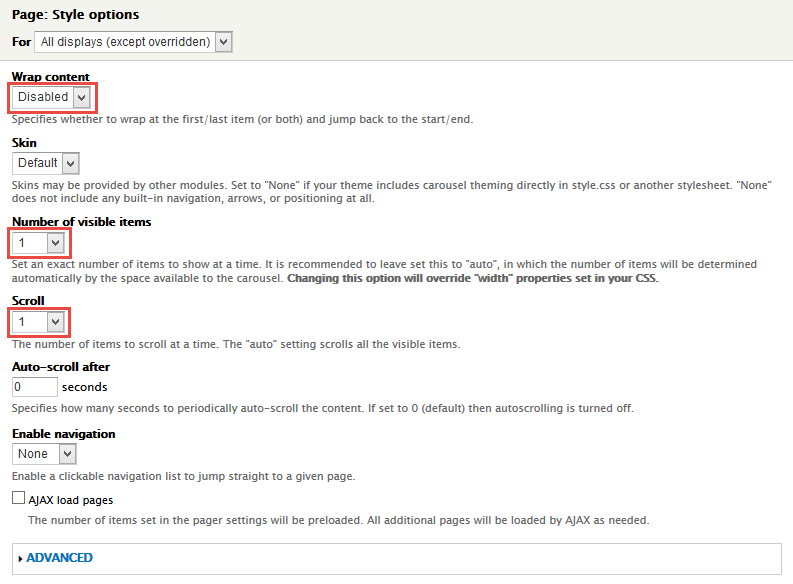
4. At FORMAT Format: jCarousel area, click Settings and set following properties:
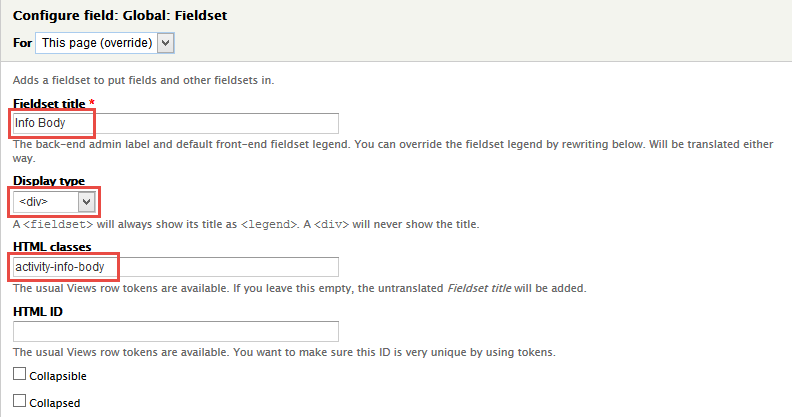
5. In FIELDS area, click Add button to add fields: Global: Fieldset (Info Body), Content: Body, Field: Image field and set following properties:
6. Set properties for Global: Fieldset (Info Body)
7. Set properties for Content: Body
8. Set properties for Field: Image
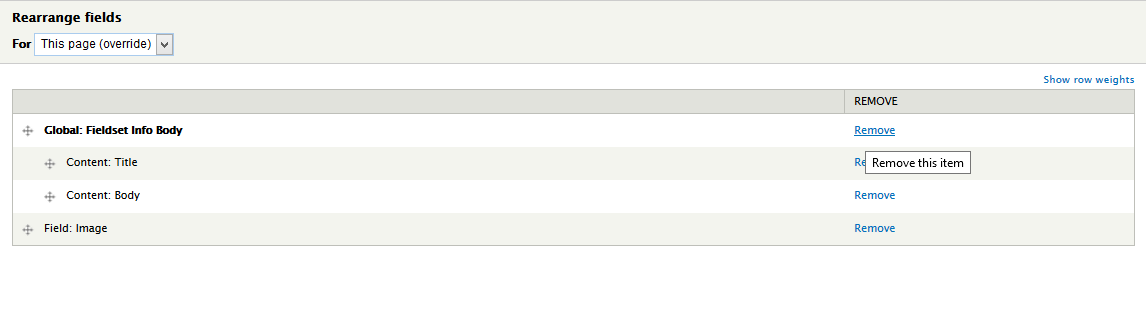
9. At FIELDS area, click Rearrange button and set following arrange
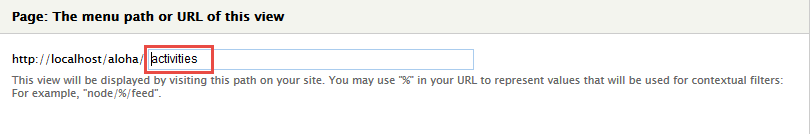
10. At PAGE SETTINGS > Path area, set the following properties:
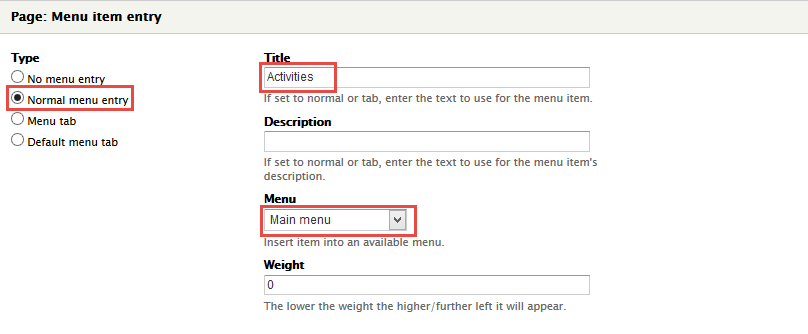
11. At PAGE SETTINGS > Menu area, set the following properties:
12. At Advanced > OTHER area, add CSS class:
B. Create Activities block view
Stay open Activities view, click Add button add Block new.
Next to steps below to set properties for the following fields:
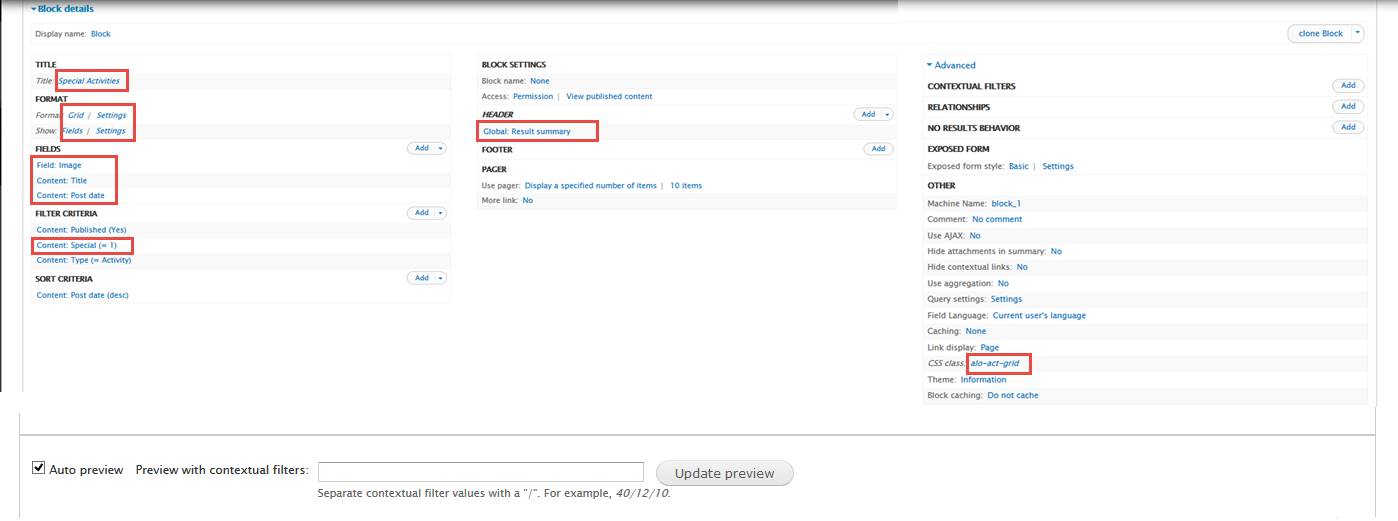
1. At Title area, set following properties:
2. At FORMAT Format: Grid area, click Settings and set following properties:
3. At FIELDS area, click Add button to add Field: Image, Content: Post date
4. Set properties for Field: Image
5. Set properties for Content: Post date
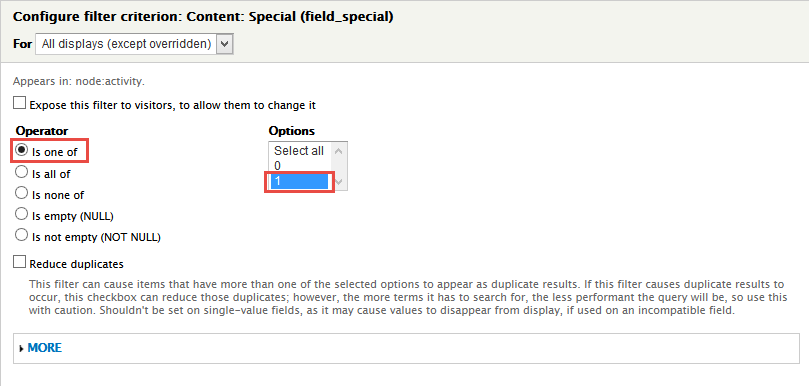
6. At FILTER CRITERIA area, Click Add button to add Content: Special
7. Set properties for Content: Special
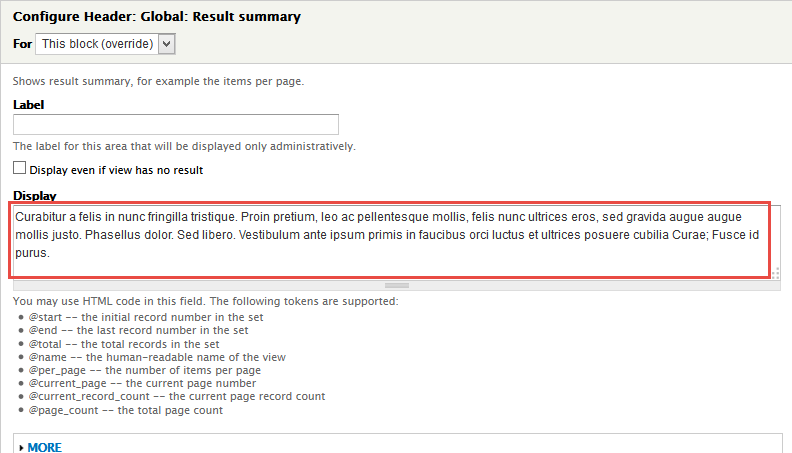
8. At HEADER area, Click Add button to add Global: Result summary and set the following properties:
Refer to following HTML code:
Curabitur a felis in nunc fringilla tristique. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Phasellus dolor. Sed libero. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce id purus.
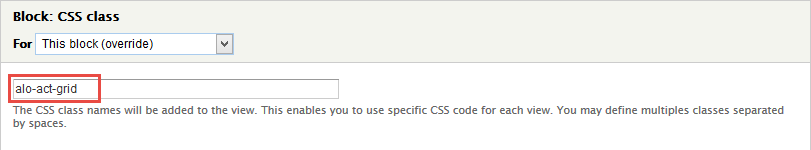
9. At Advanced > OTHER area, add CSS class:
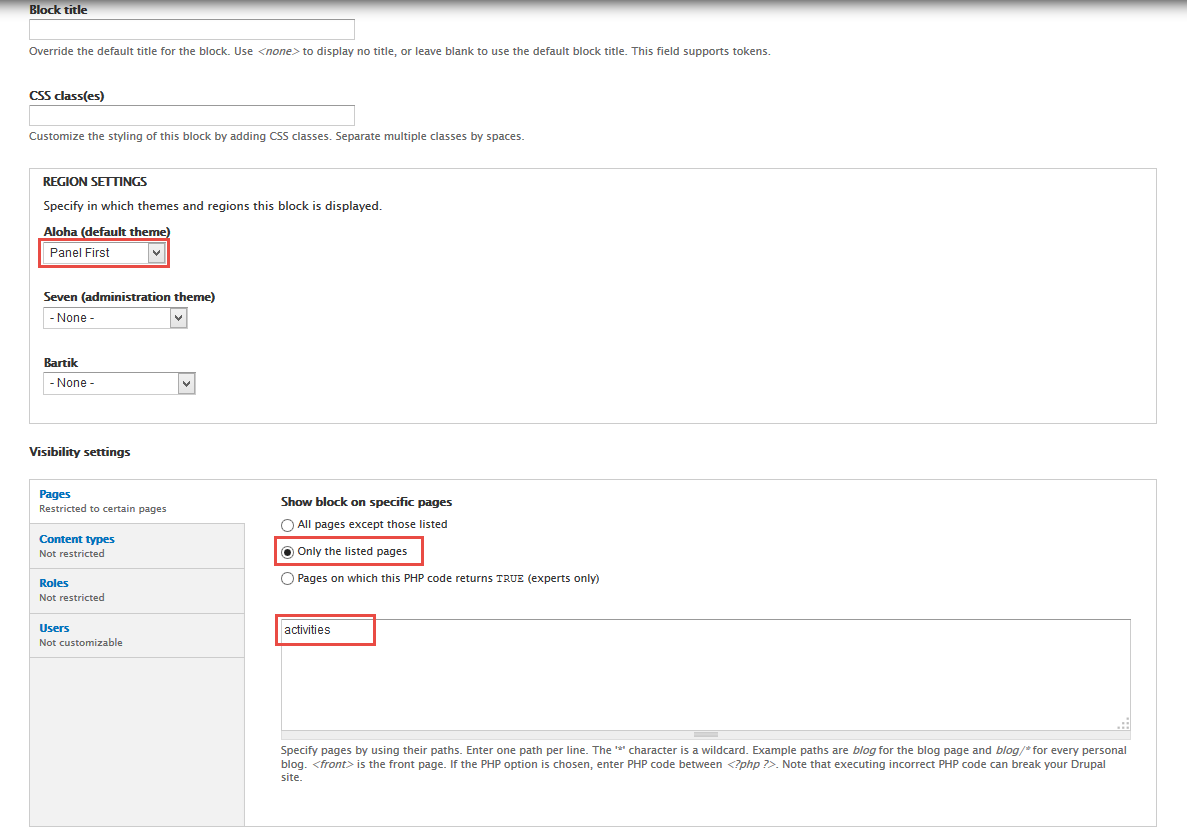
C. Configure Activities block
1. Navigate to Structure > Blocks
2. Find View: Activities click configure link, set following properties
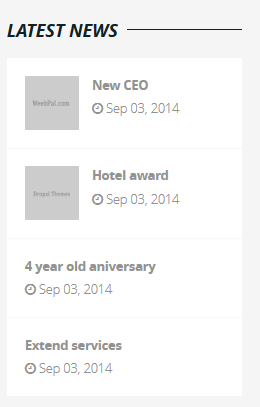
Latest News page
Front end Display
A. Create Latest News block view
1. Navigate to Structure > Views
2. Click Add new view, then create Activities page and set following properties:
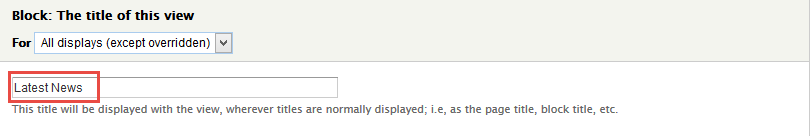
3. At Title area, set following properties:
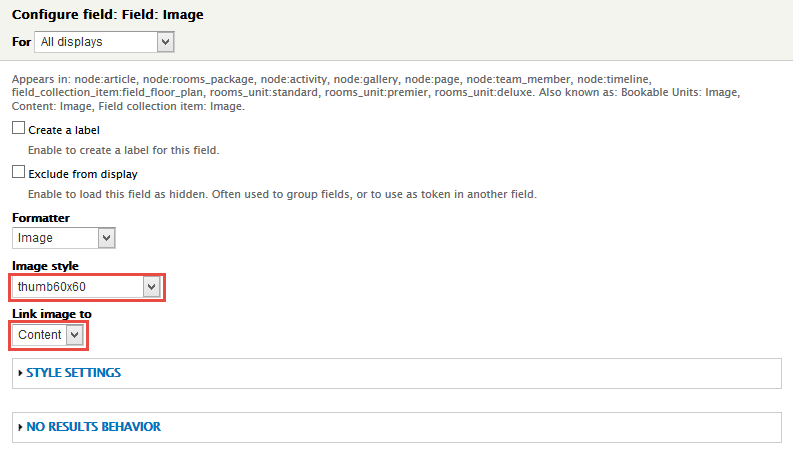
4. In FIELDS area, click Add button to add fields: Field: Image, Content: Post date field and set following properties:
5. Set properties for Field: Image
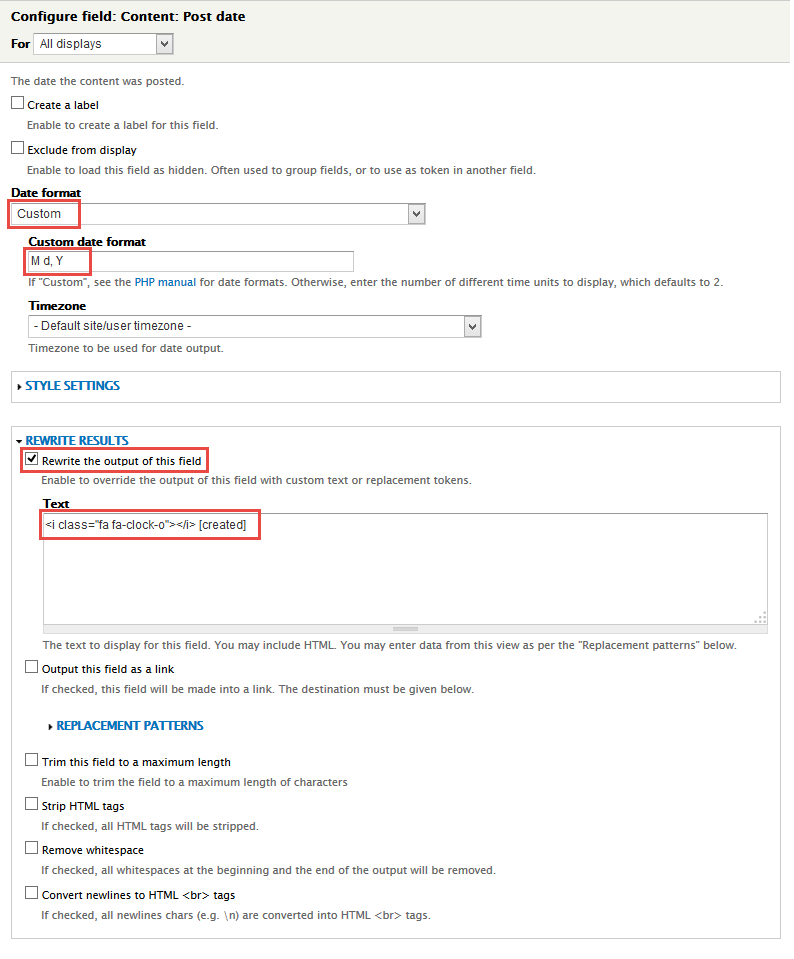
6. Set properties for Content: Post date
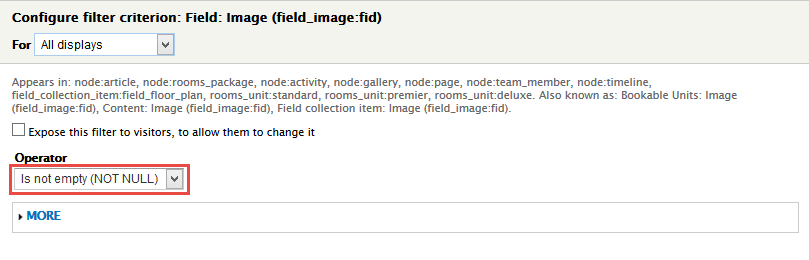
7. At FILTER CRITERIA area, Click Add button to add Field: Image (field_image:fid)
8. Set properties for Field: Image (field_image:fid)
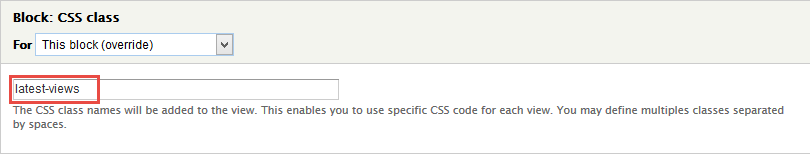
9. At Advanced > OTHER area, add CSS class:
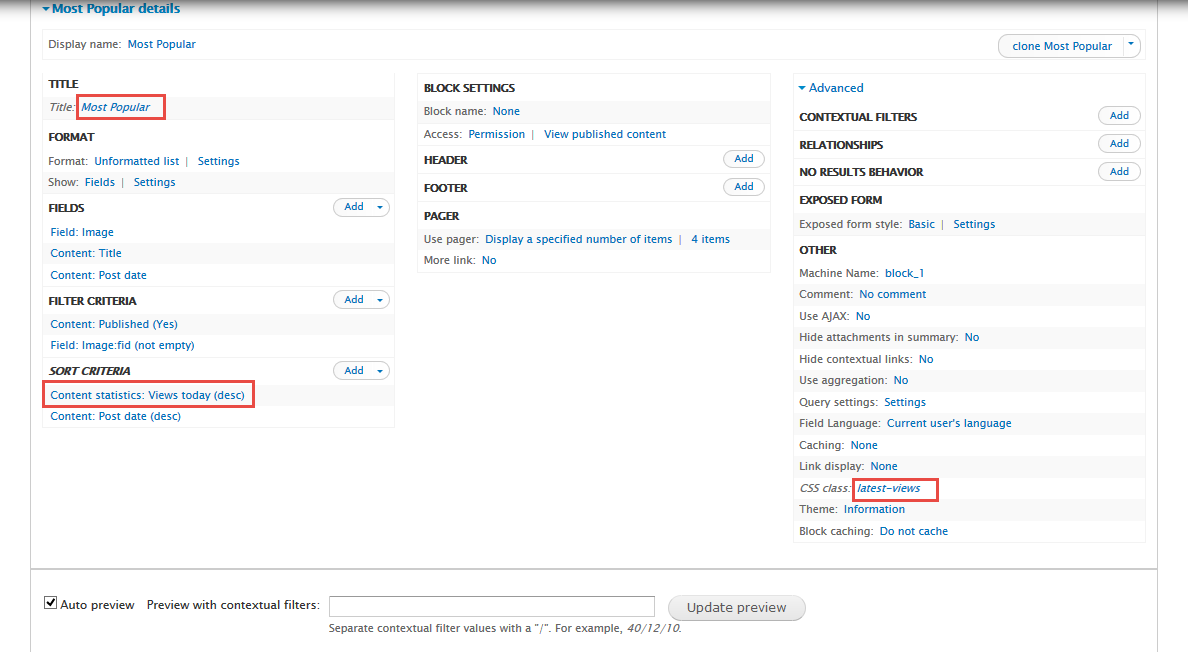
B. Create Most Popular block view
Stay open Latest News view, click Add button add Block new.
Front end Display
Next to steps below to set properties for the following fields:
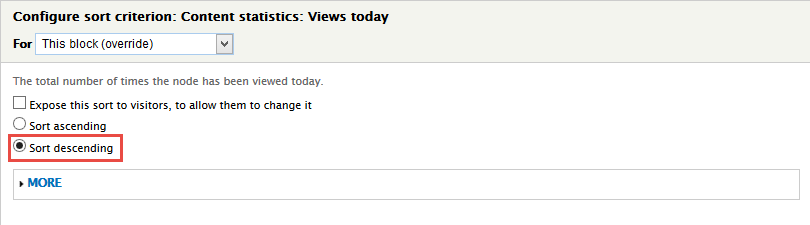
1. At FILTER CRITERIA area, Click Add button to add Content statistics: Views today
2. Set properties for Content statistics: Views today
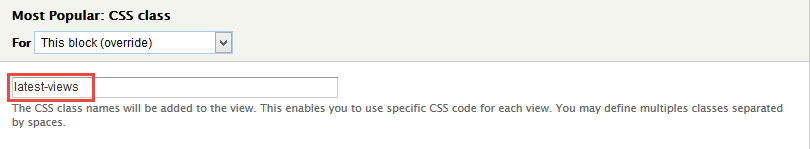
3. At Advanced > OTHER area, add CSS class:
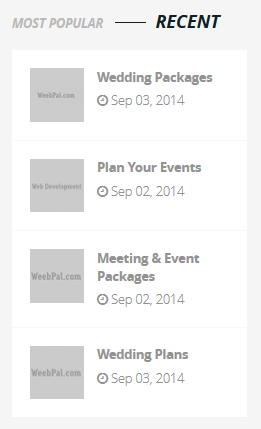
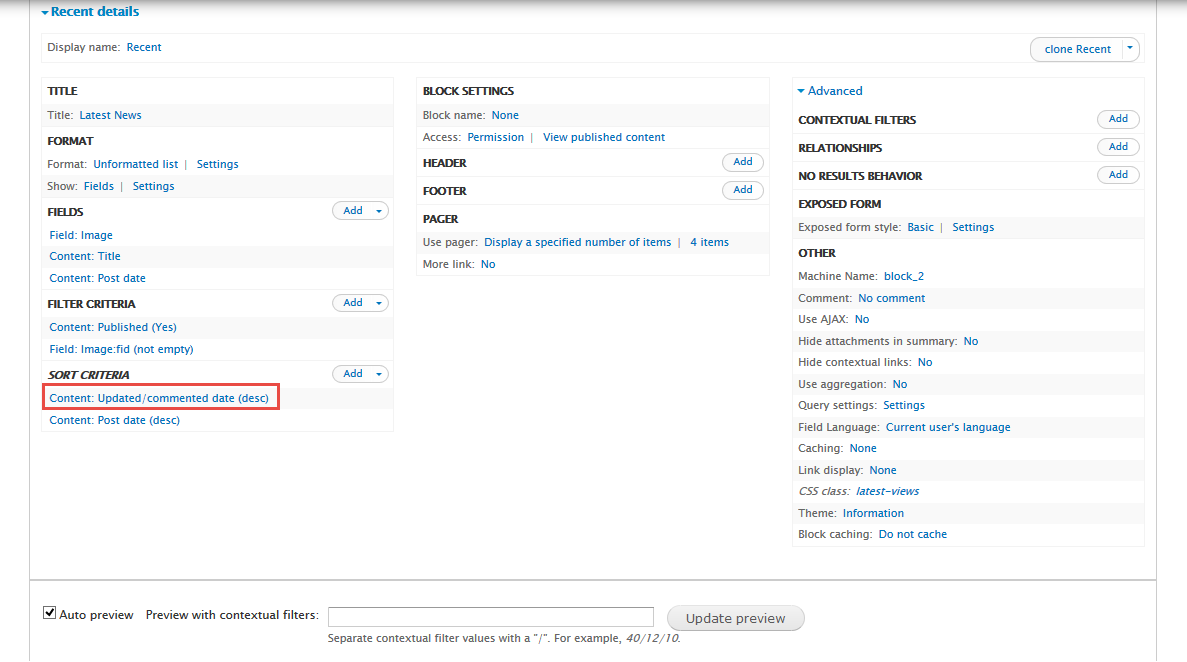
C. Create Recent block view
Stay open Latest News view, click Add button add Block new.
Front end Display
Next to steps below to set properties for the following fields:
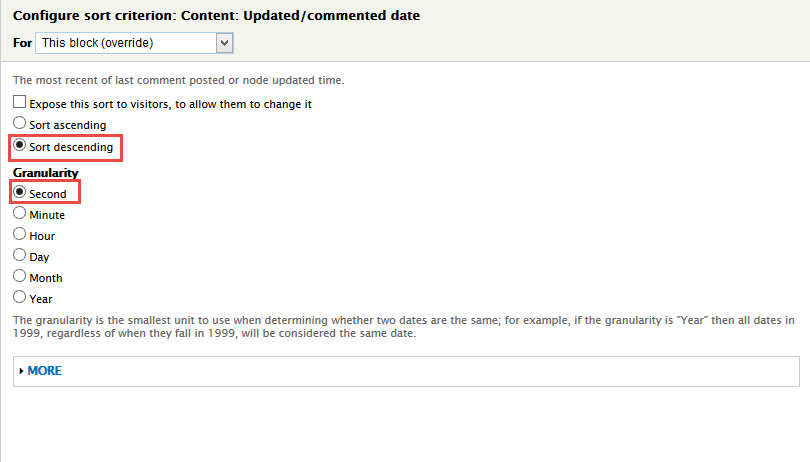
1. At FILTER CRITERIA area, Click Add button to add Content: Updated/commented date
2. Set properties for Content: Updated/commented date
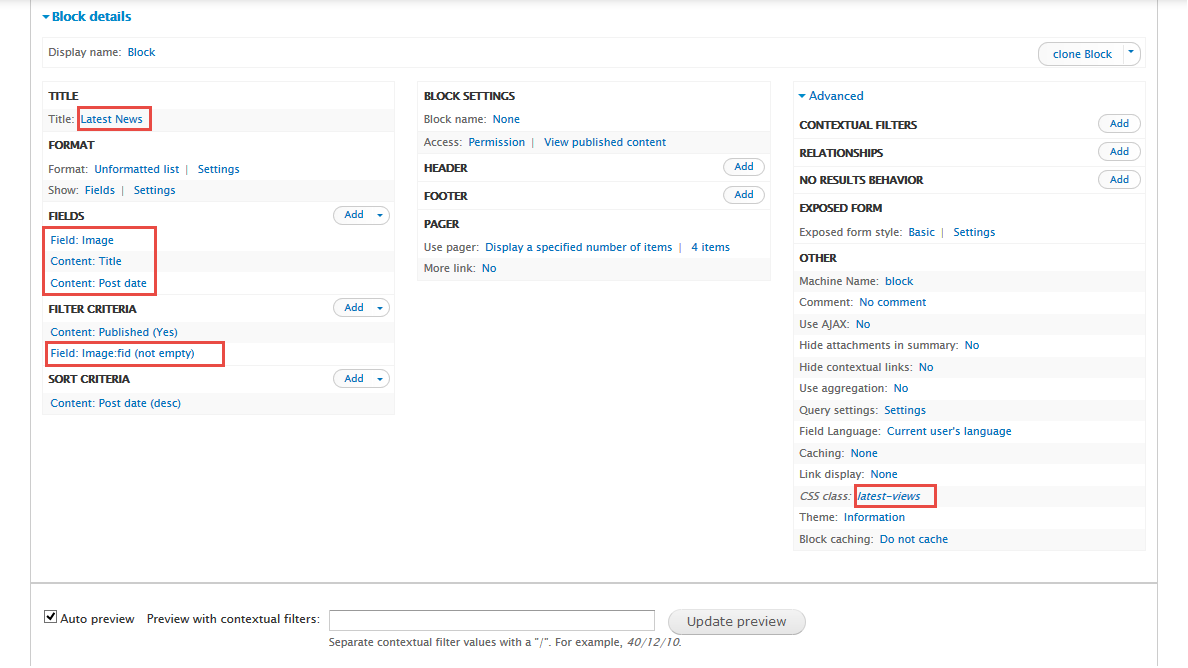
D. Configure Latest News block
1. Navigate to Structure > Blocks
2. Find View: Latest News click configure link, set following properties
E. Create News quicktab
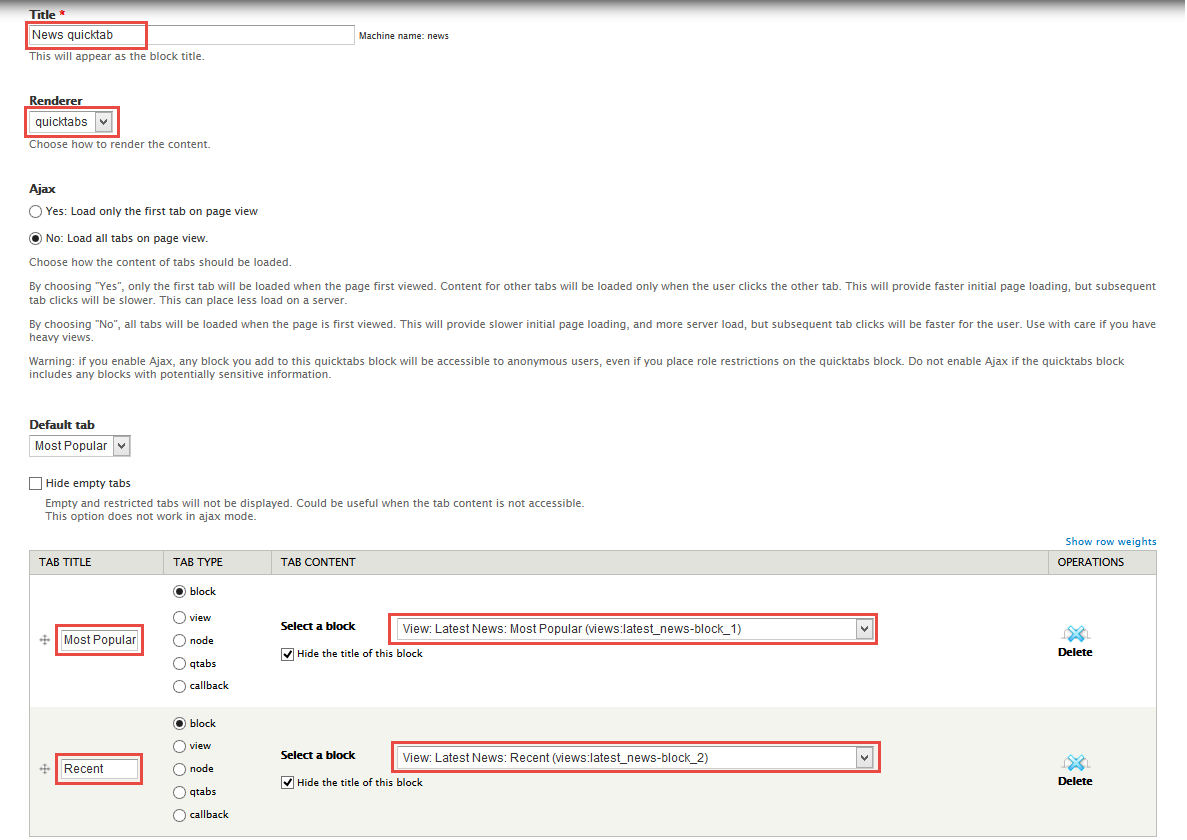
1. Navigate to Structure > Quicktabs
2. Click Add Quicktabs Instance link to create quicktab News quicktab set following properties:
F. Configure Most Popular & Recent block
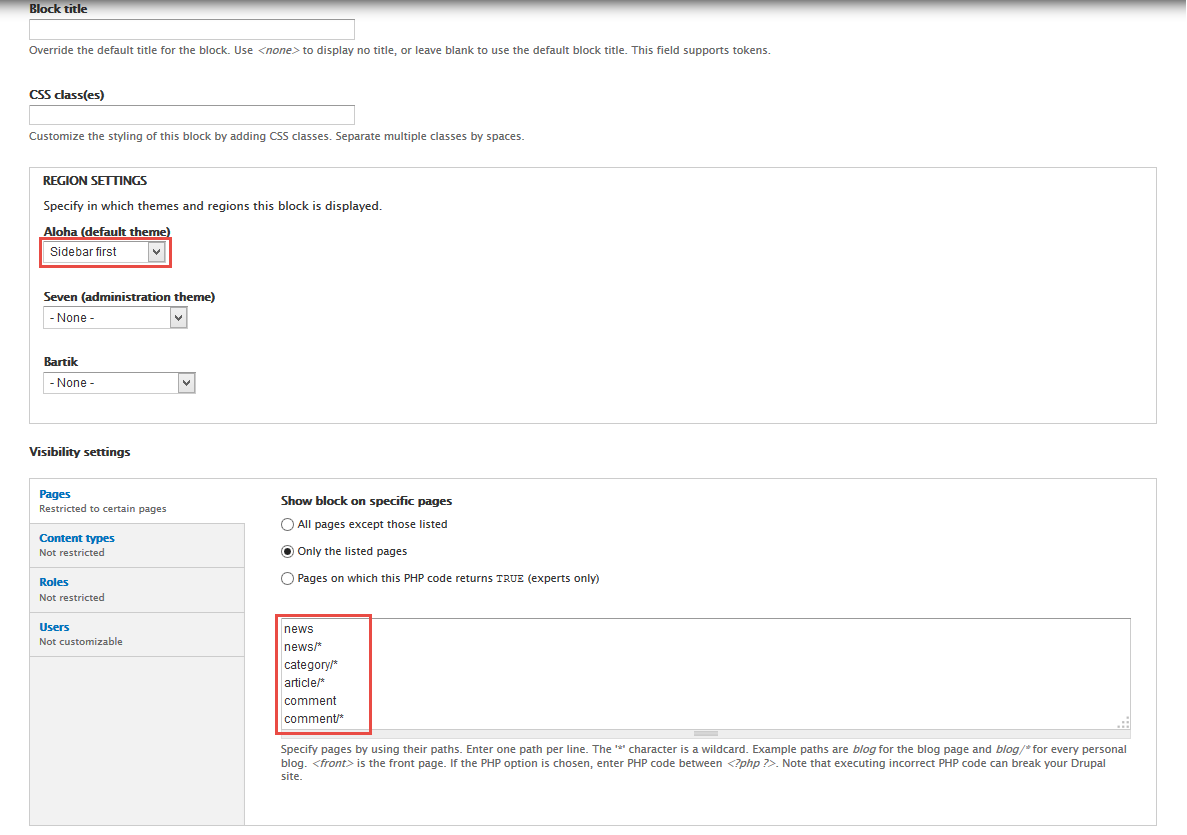
1. Navigate to Structure > Blocks
2. Find News quicktab click configure link, set following properties
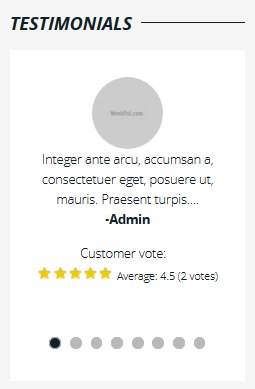
Sidebar Testimonials block view
Front end Display
A. Create Sidebar Testimonials block view
1. Navigate to Structure > Views
2. Click Add new view, then create Sidebar Testimonials block and set following properties:
3. At FORMAT Format: jCarousel area, click Settings and set following properties:
4. At Advanced > REALATIONSHIPS area, click Add button to add fields: Content: Author
5. At FIELDS area, click Add button to add fields: (author) User: Picture, Global: Fieldset (Info Body), Content: Body,(author) User: Name, Content: Customer vote (Customer vote)
6. Set properties for User: Picture
7. Set properties for Global: Fieldset (Info Body)
8. Set properties for Content: Body
9. Set properties for User: Name
10. Set properties for Content: Customer vote
11. At Advanced > OTHER area, add CSS class:
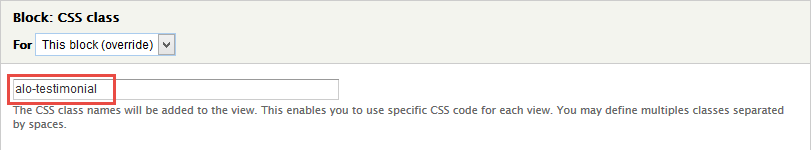
B. Configure Sidebar Testimonials block
1. Navigate to Structure > Blocks
2. Find View: Sidebar Testimonials click configure link, set following properties
Our team block view
Front end Display
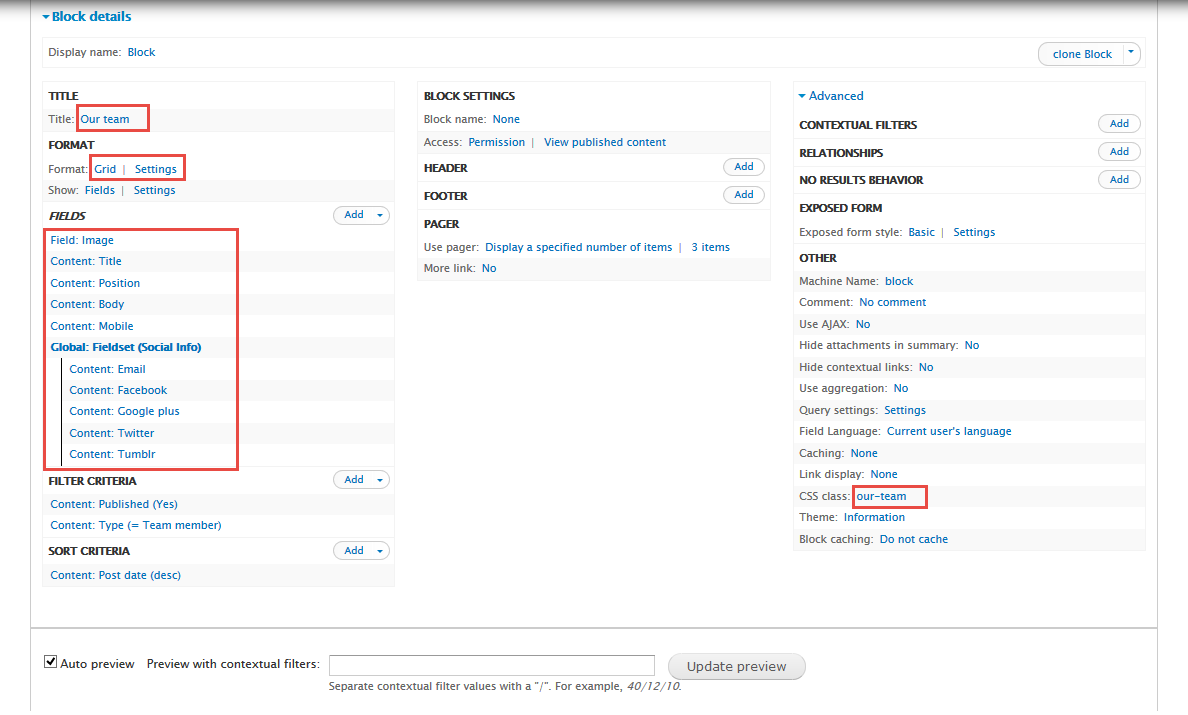
A. Create Our team block view
1. Navigate to Structure > Views
2. Click Add new view, then create Our team block and set following properties:
3. At Title area, set following properties:
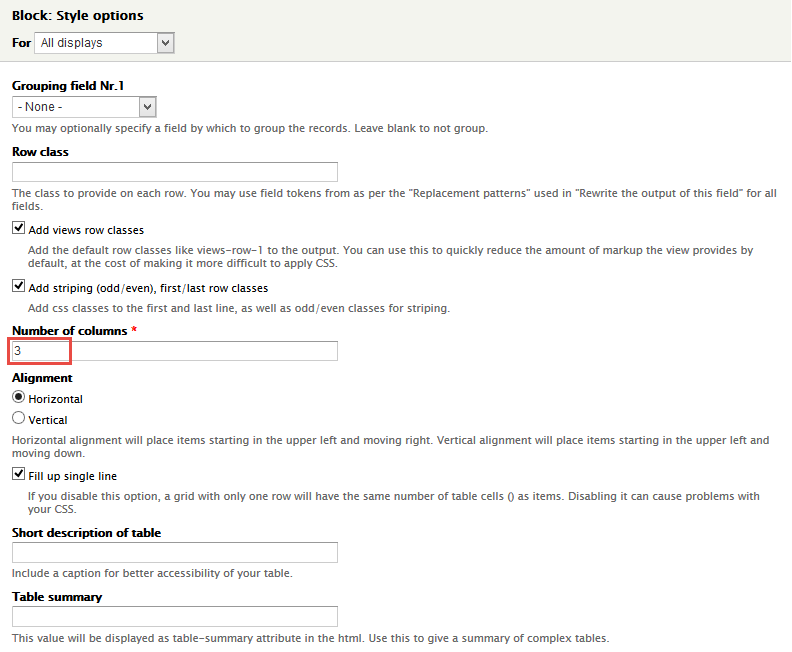
4. At FORMAT Format: Grid area, click Settings and set following properties:
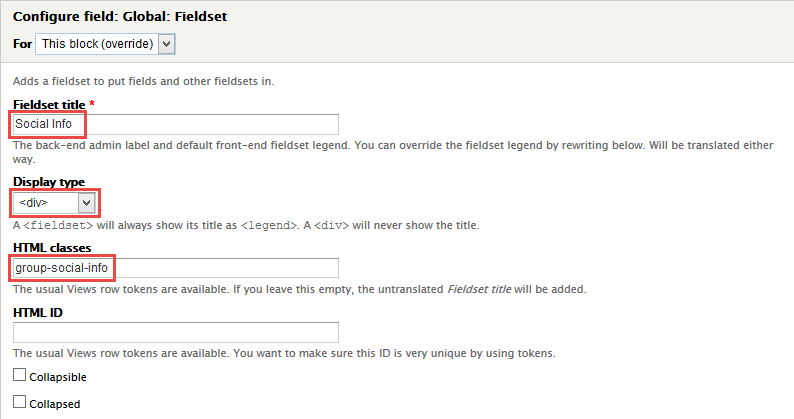
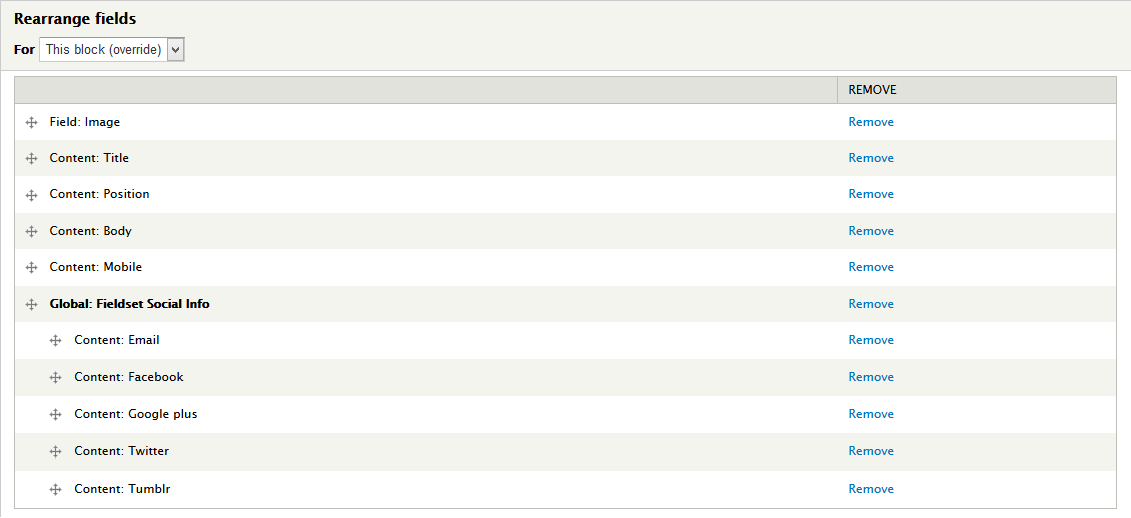
5. At FIELDS area, click Add button to add fields: Field: Image, Content: Title, Content: Position, Content: Body, Content: Mobile, Global: Fieldset (Social Info), Content: Email, Content: Facebook, Content: Google plus, Content: Twitter, Content: Tumblr
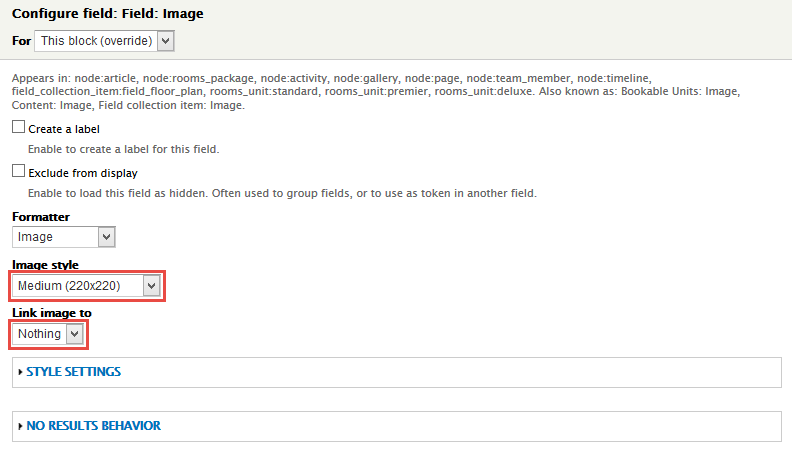
6. Set properties for Field: Image
7. Set properties for Content: Position
8. Set properties for Global: Fieldset (Social Info)
9. At FIELDS area, click Rearrange button and set following arrange
10. At Advanced > OTHER area, add CSS class:
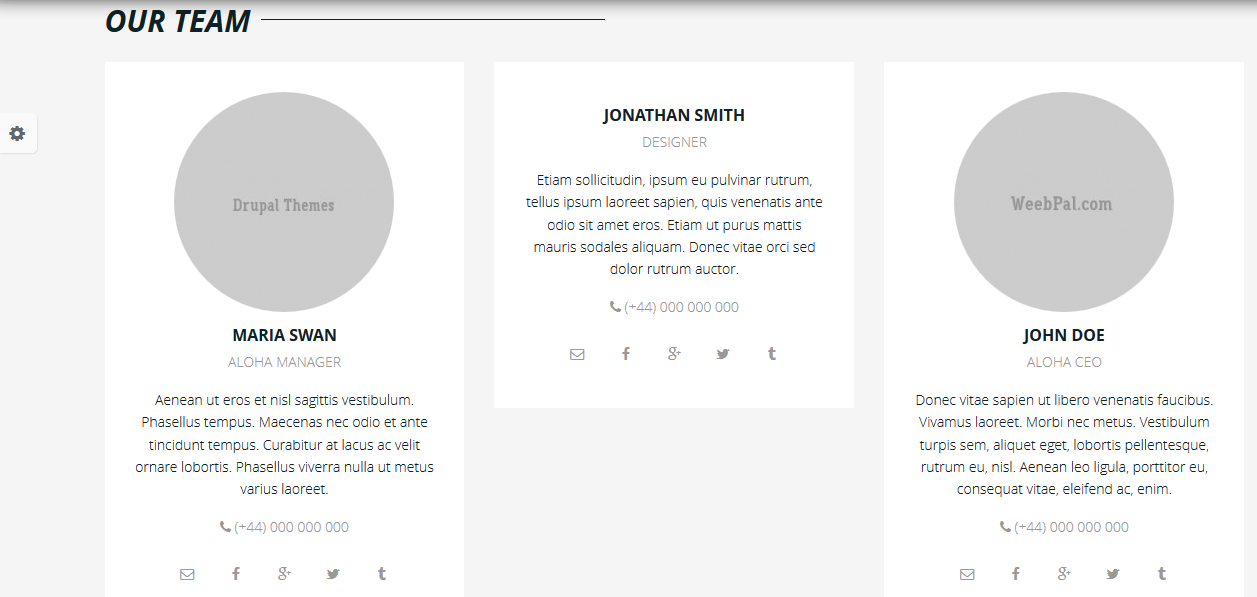
B. Configure Our team block
1. Navigate to Structure > Blocks
2. Find View: Our team click configure link, set following properties
Gmap block view
Front end Display
A. Create Gmap block view
1. Navigate to Structure > Views
2. Click Add new view, then create Gmap block and set following properties:
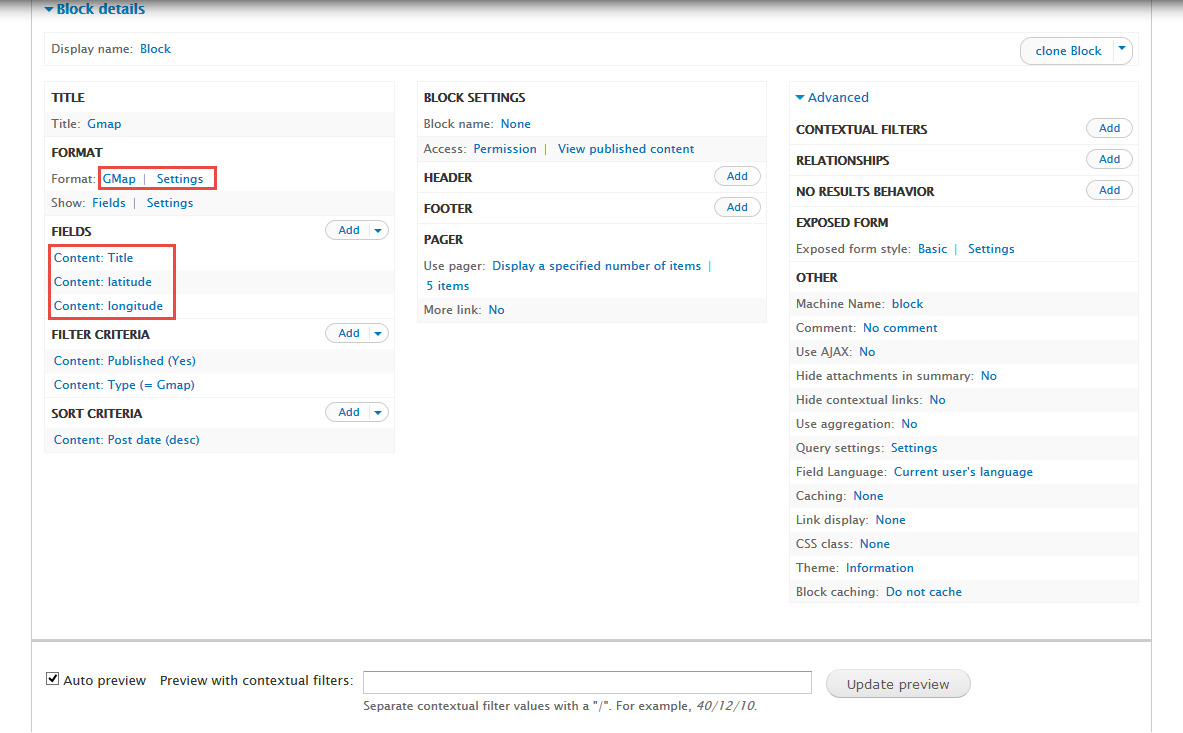
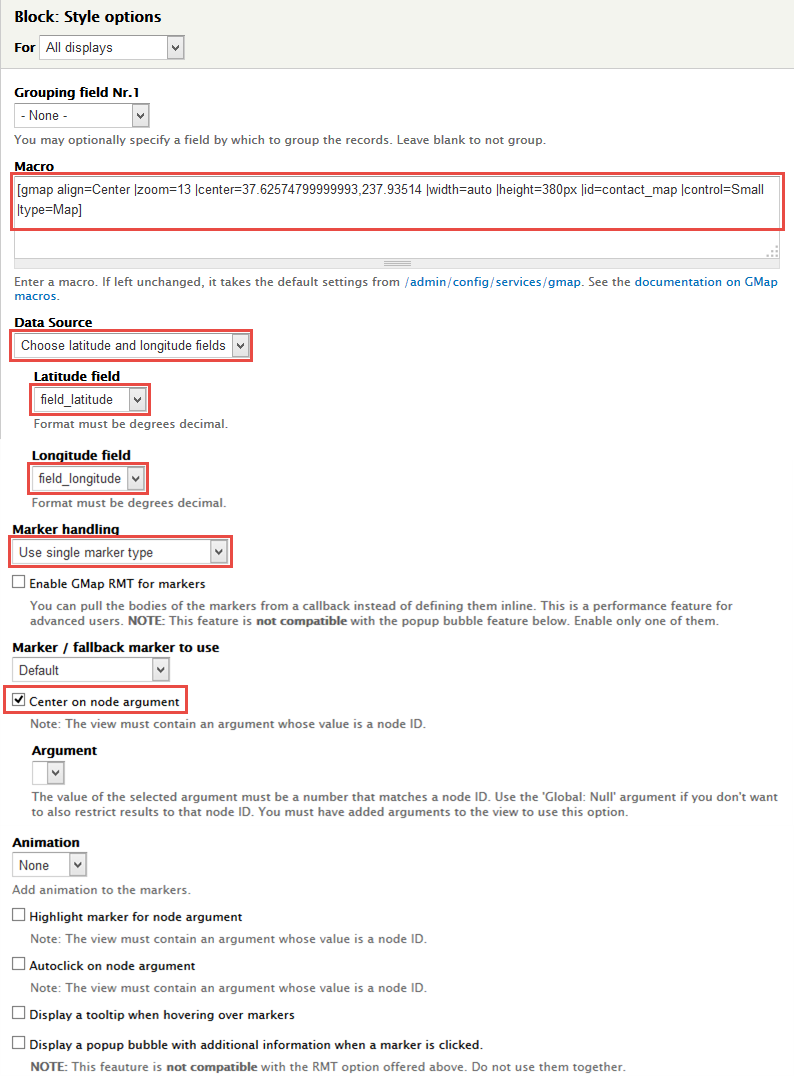
3. At FORMAT Format: GMap area, click Settings and set following properties:
Refer to following HTML code:
[gmap align=Center |zoom=13 |center=37.62574799999993,237.93514 |width=auto |height=380px |id=contact_map |control=Small |type=Map]
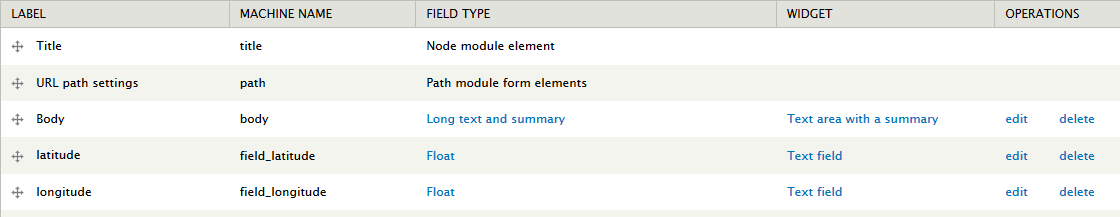
4. At FIELDS area, click Add button to add fields: Content: Title, Content: latitude, Content: longitude
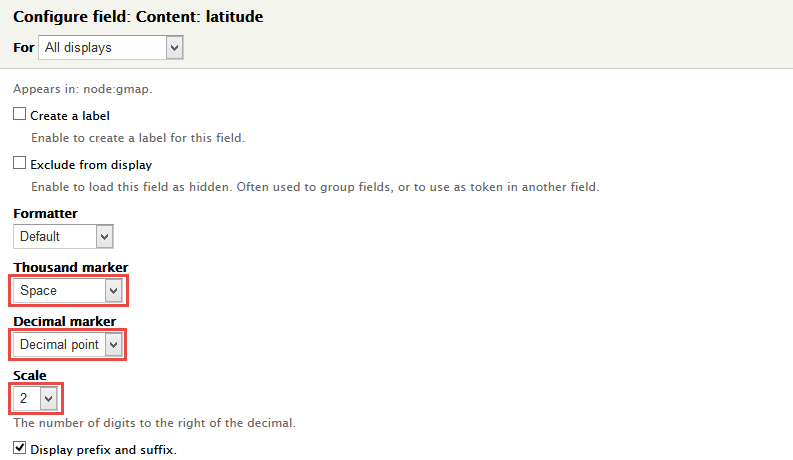
5. Set properties for Content: latitude
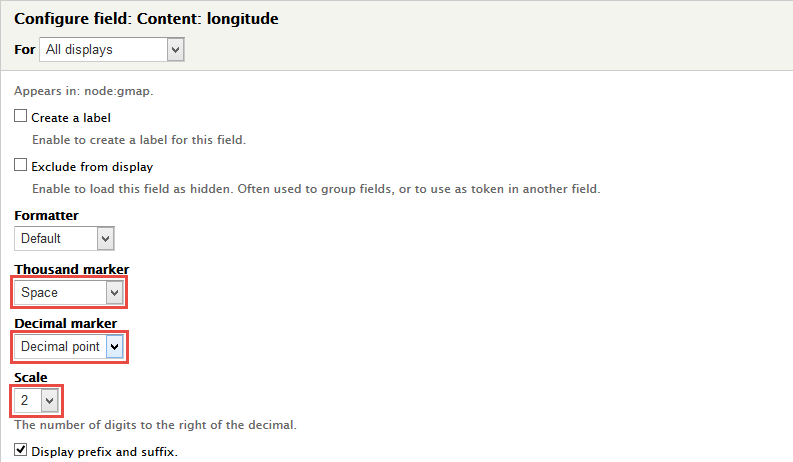
6. Set properties for Content: longitude
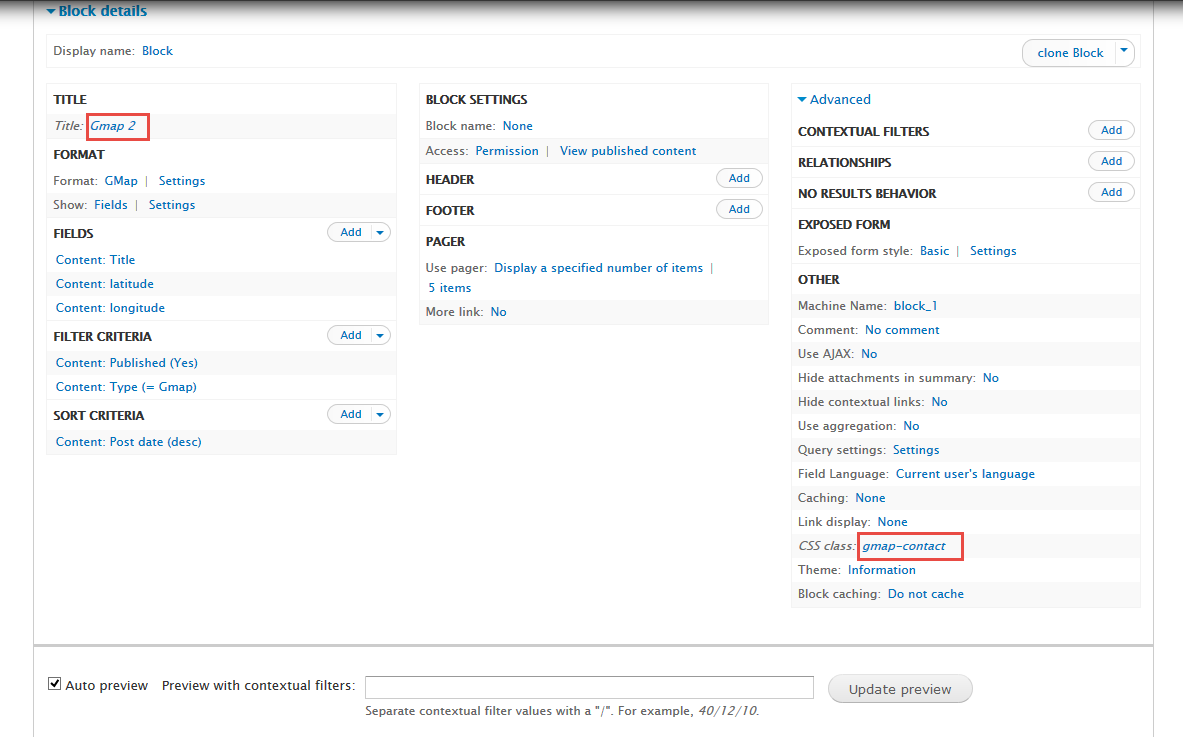
B. Create Gmap2 block view
Stay open Gmap view, click Add button add Block new.
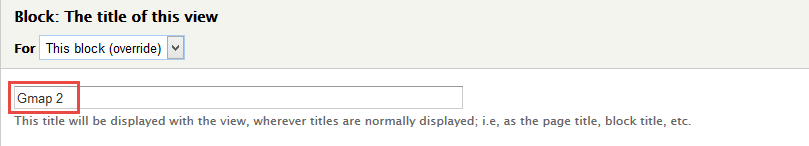
Next to steps below to set properties for the following fields:
1. At Title area, set following properties:
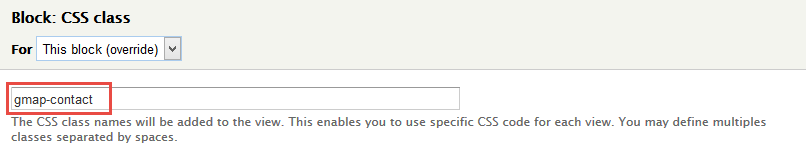
2. At Advanced > OTHER area, add CSS class:
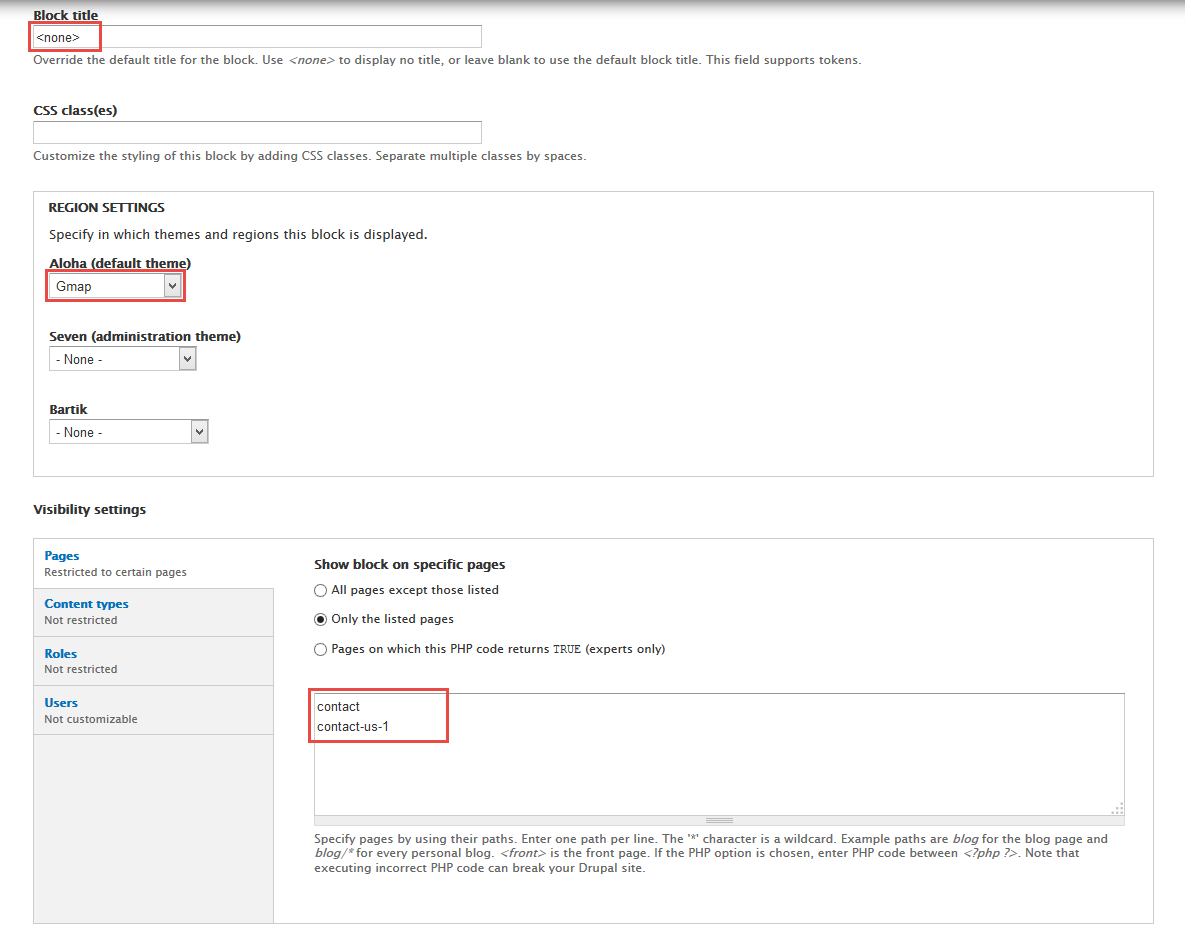
C. Configure Gmap block
D. Configure Gmap2 block
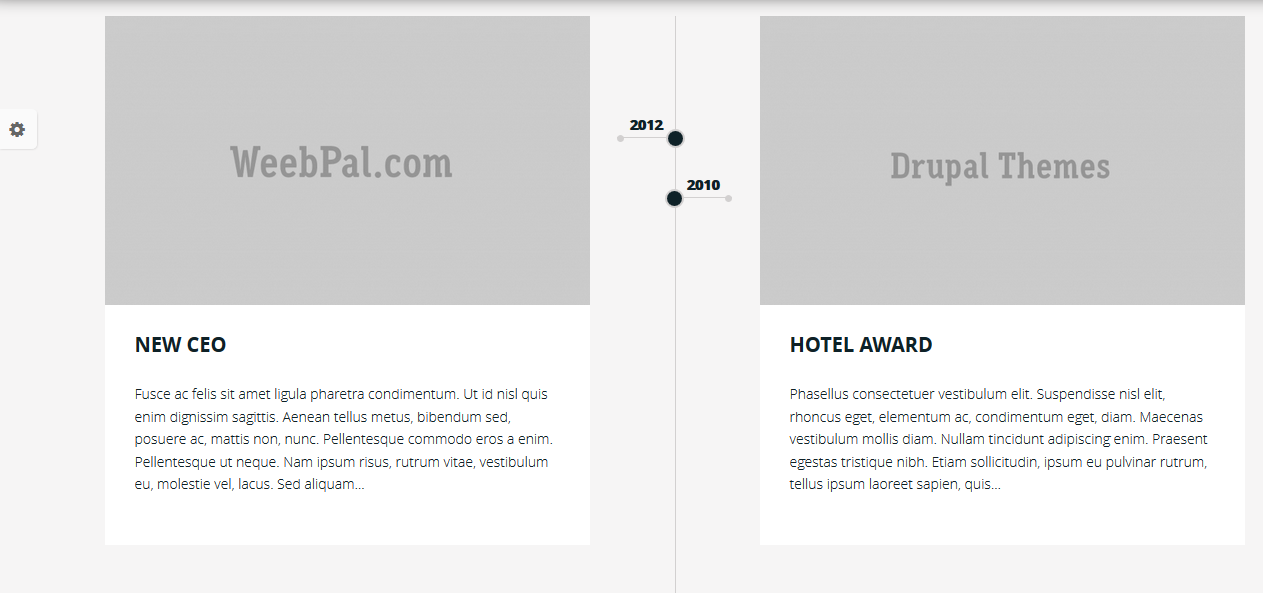
Timeline block view
Front end Display
A. Create Timeline block view
1. Navigate to Structure > Views
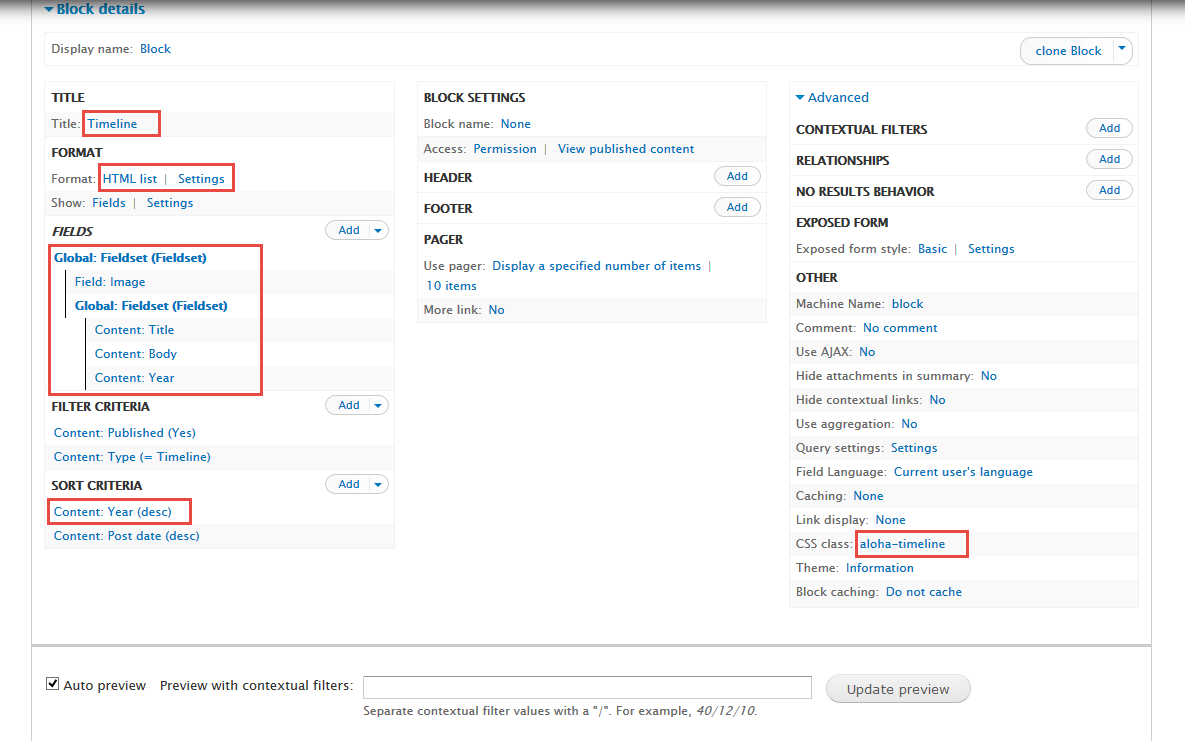
2. Click Add new view, then create Timeline block and set following properties:
3. At Title area, set following properties:
4. At FORMAT Format: HTML list area, click Settings and set following properties:
5. At FIELDS area, click Add button to add fields: Global: Fieldset (Fieldset), Field: Image, Global: Fieldset (Fieldset), Content: Title, Content: Body, Content: Year
6. Set properties for Global: Fieldset (Fieldset)
7. Set properties for Field: Image
8. Set properties for Global: Fieldset (Fieldset)
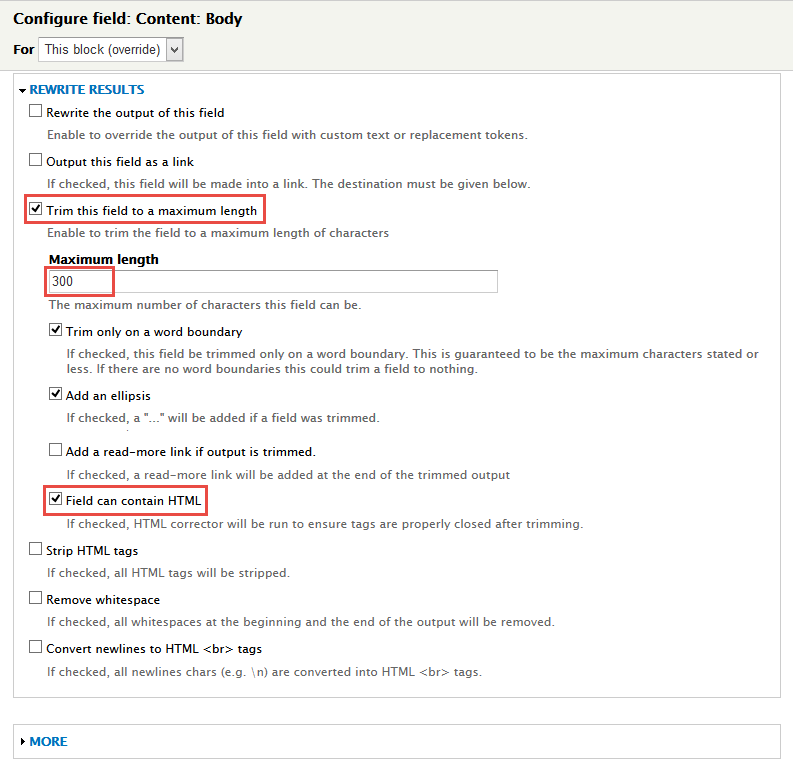
9. Set properties for Content: Body
10. Set properties for Content: Year
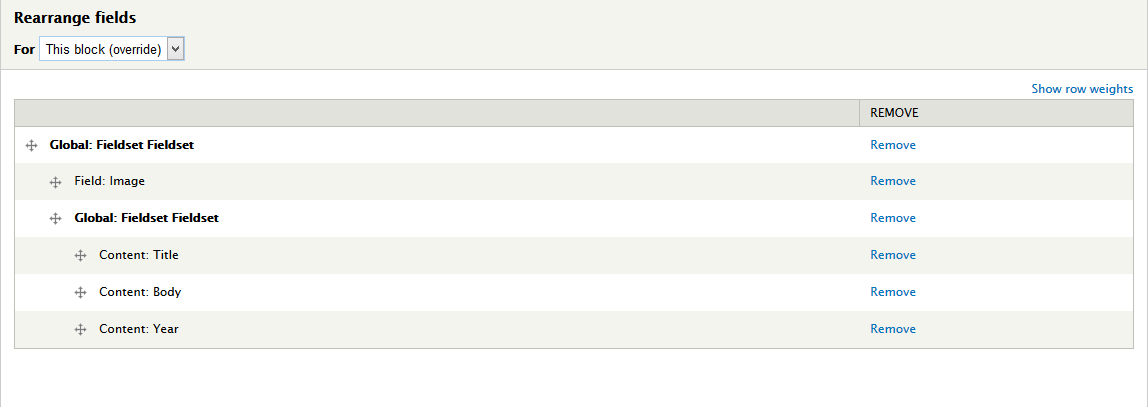
11. At FIELDS area, click Rearrange button and set following arrange
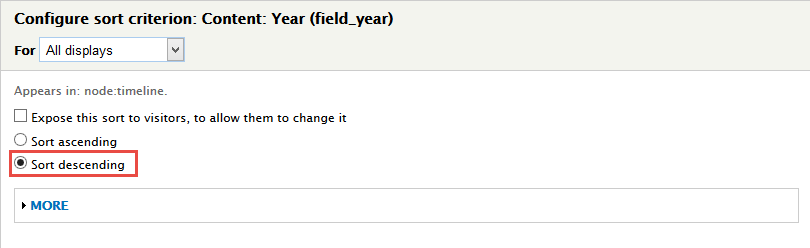
12. At SORT CRITERIA area, Click Add button to add Content: Year
13. Set properties for Content: Year
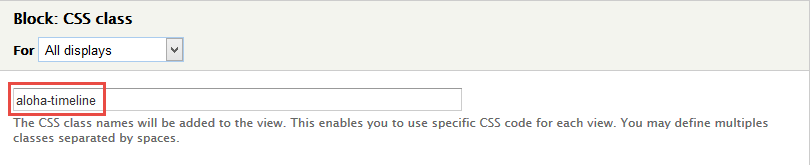
14. At Advanced > OTHER area, add CSS class:
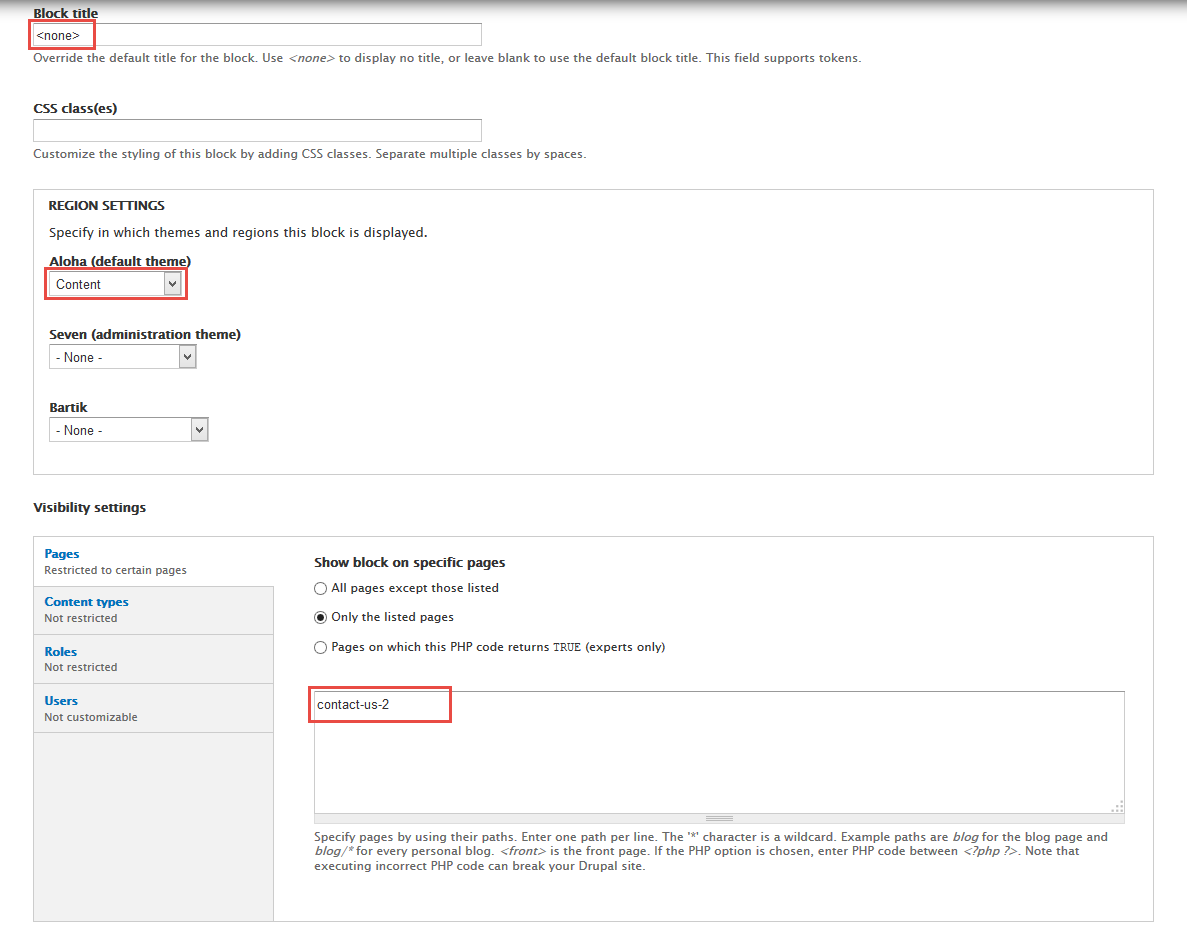
B. Configure Timeline block
1. Navigate to Structure > Blocks
2. Find View: Timeline click configure link, set following properties
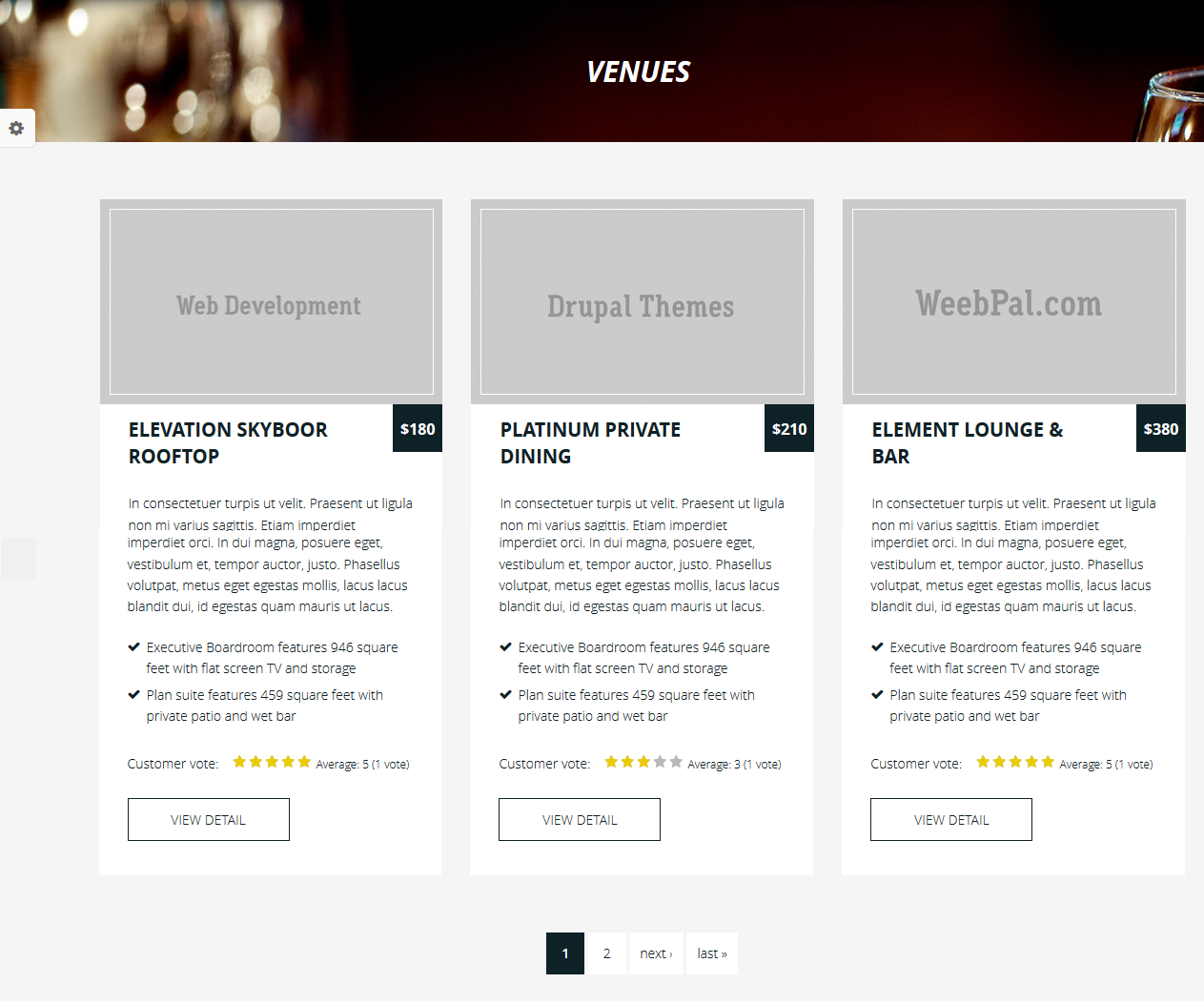
Venues page view
Front end Display
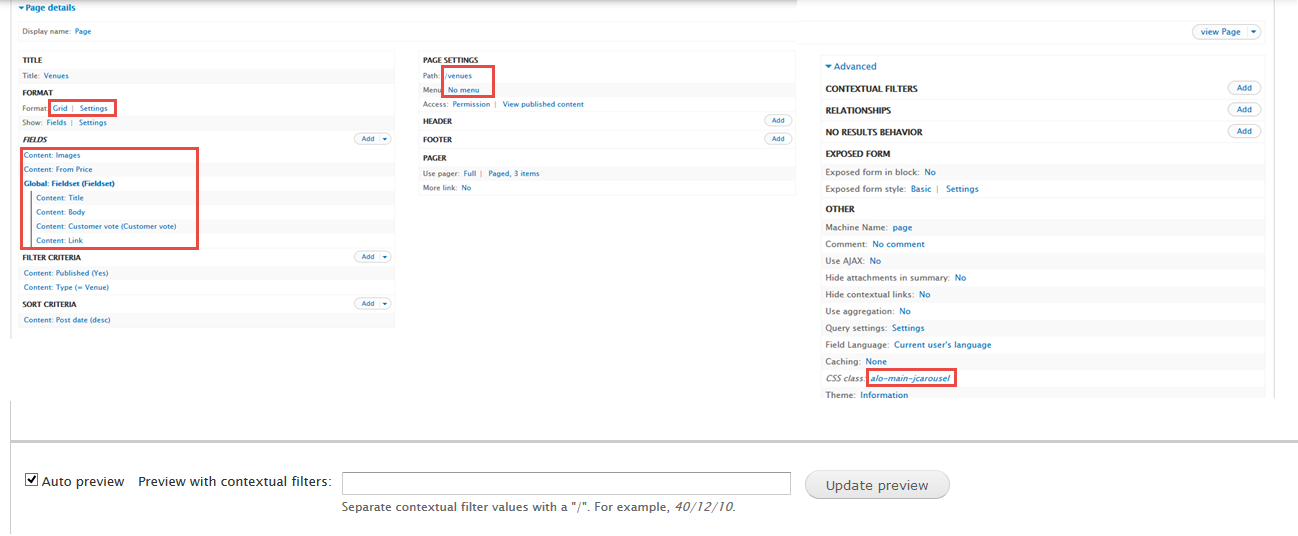
A. Create Venues page view
1. Navigate to Structure > Views
2. Click Add new view, then create Venues page and set following properties:
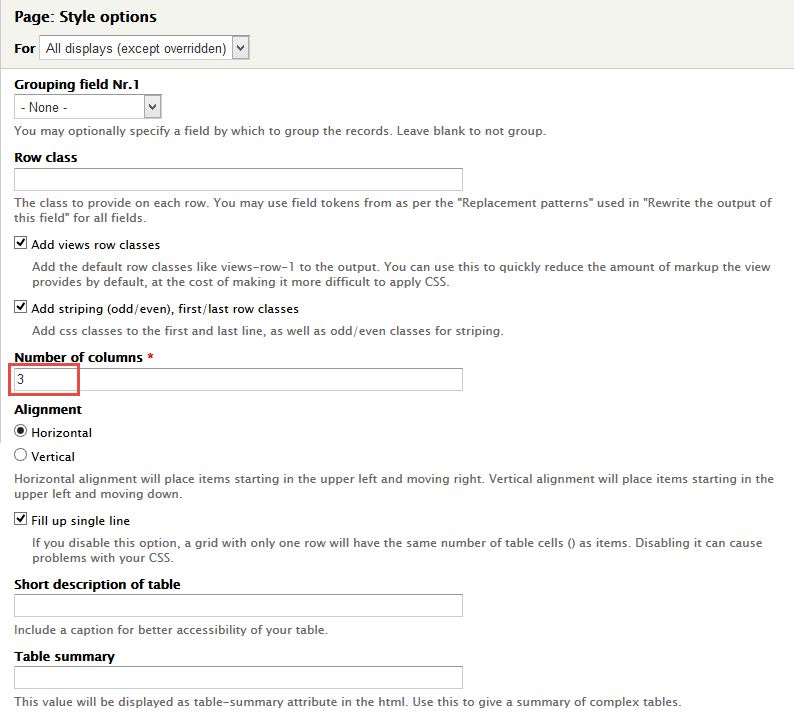
3. At FORMAT Format: HTML list area, click Settings and set following properties:
4. At FIELDS area, click Add button to add fields: Content: Images, Content: From Price, Global: Fieldset (Fieldset),Content: Title, Content: Body, Content: Customer vote (Customer vote), Content: Link
5. Set properties for Content: Images
6. Set properties for Content: From Price
7. Set properties for Global: Fieldset (Fieldset)
8. Set properties for Content: Body
9. Set properties for Content: Customer vote
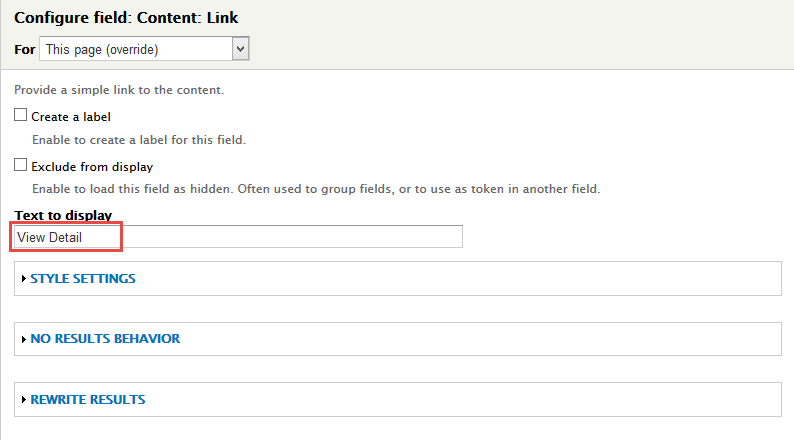
10. Set properties for Content: Link
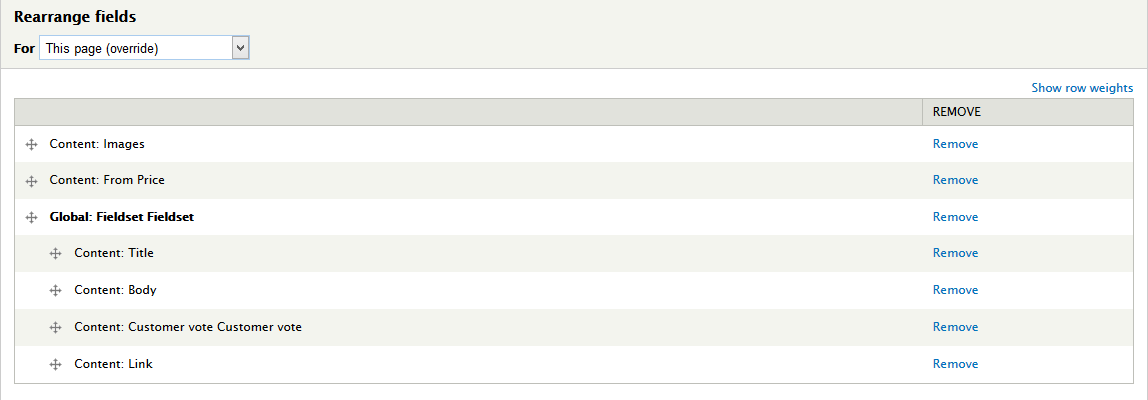
11. At FIELDS area, click Rearrange button and set following arrange
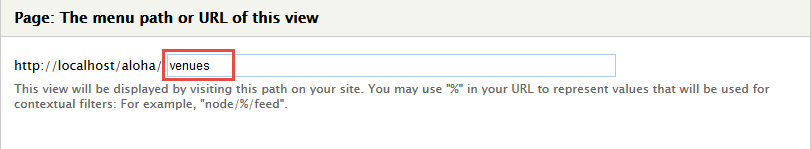
12. At PAGE SETTINGS > Path area, set the following properties:
13. At PAGE SETTINGS > Menu area, set the following properties:
14. At Advanced > OTHER area, add CSS class:
B. Create Venues block view
Stay open Latest News view, click Add button add Block new.
Front end Display
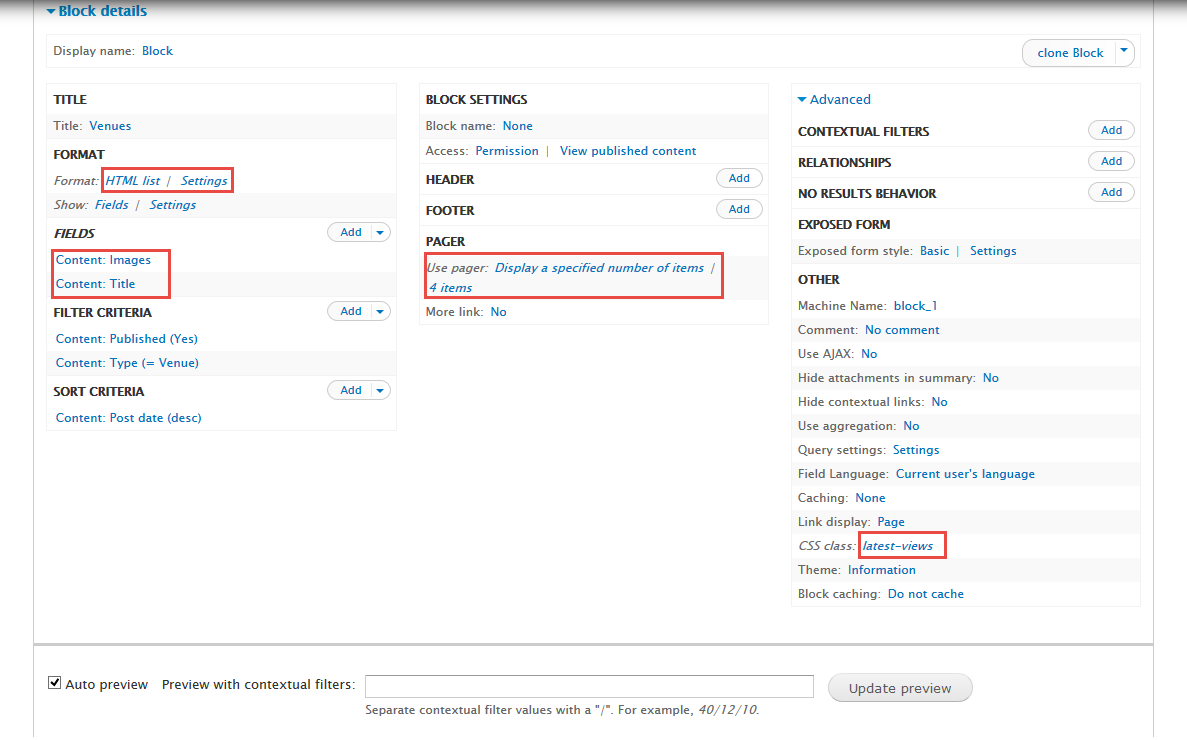
Next to steps below to set properties for the following fields:
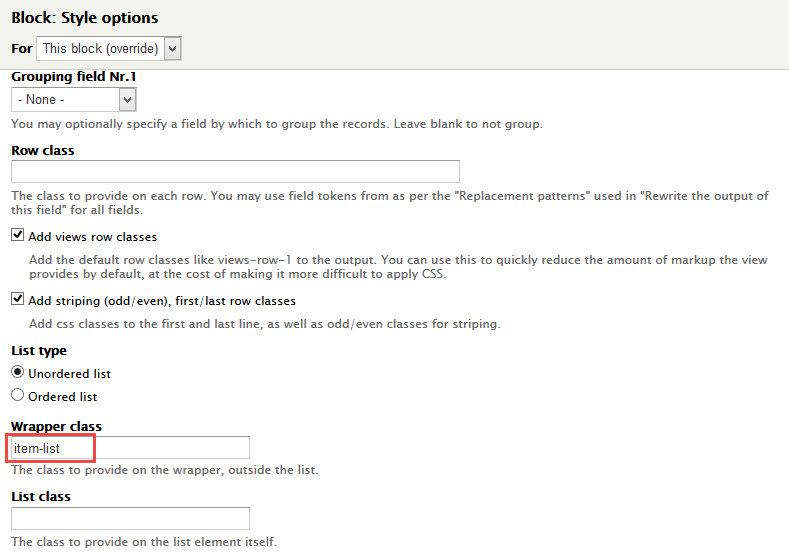
1. At FORMAT Format: HTML list area, click Settings and set following properties:
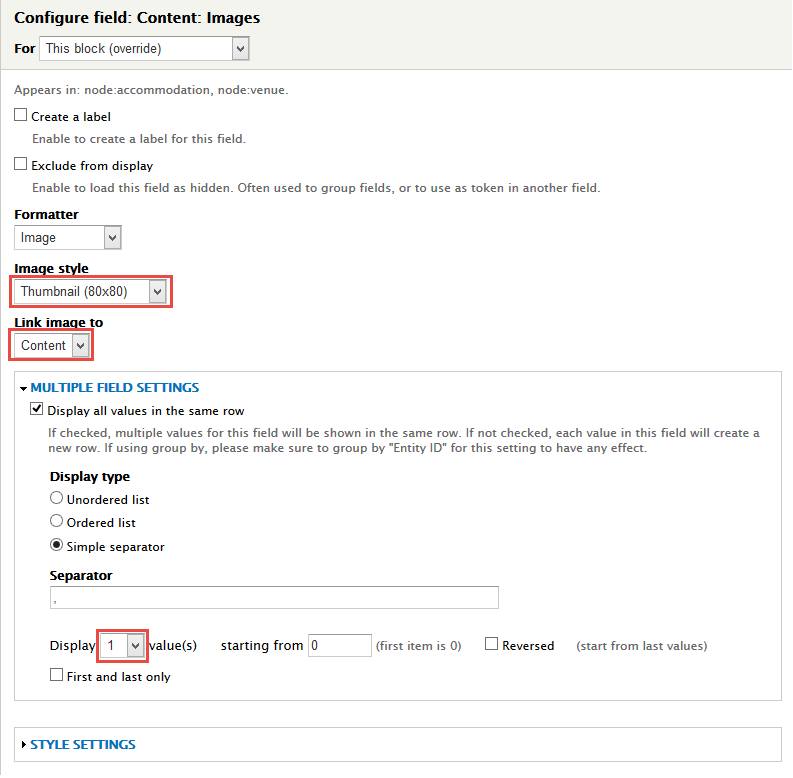
2. At FIELDS area, click Add button to add fields: Content: Images, Content: Title
3. Set properties for Content: Images
4. At PAGER > Use link area, set following propesties:
5. At Advanced > OTHER area, add CSS class:
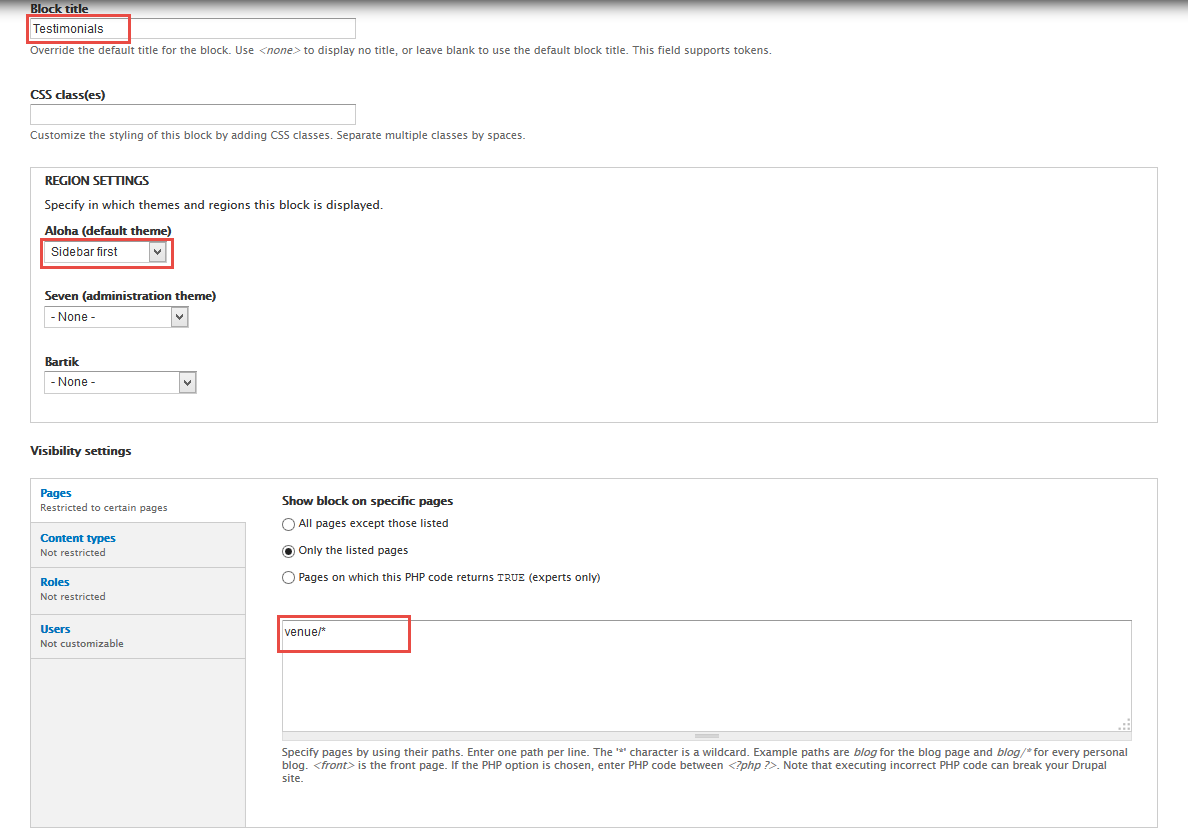
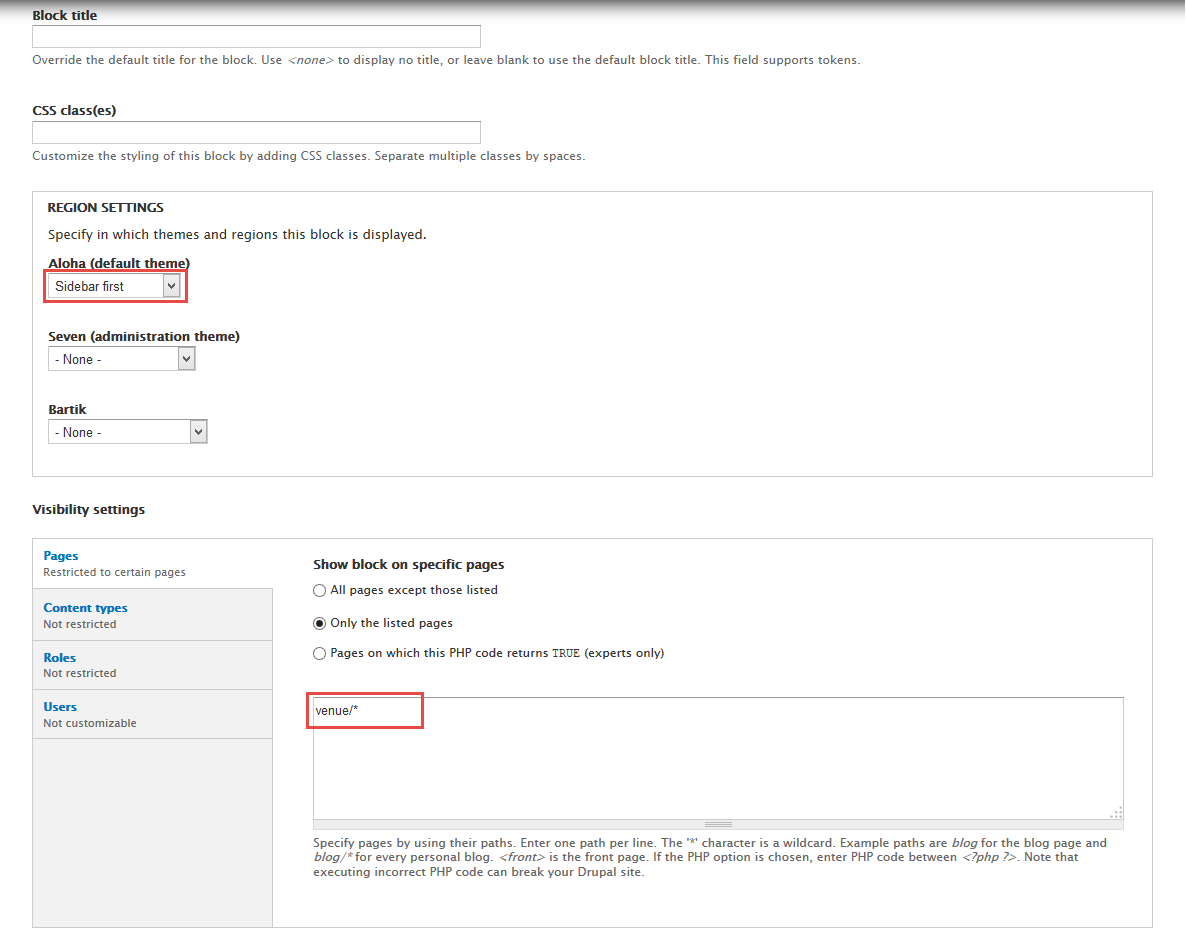
C. Configure Venues block
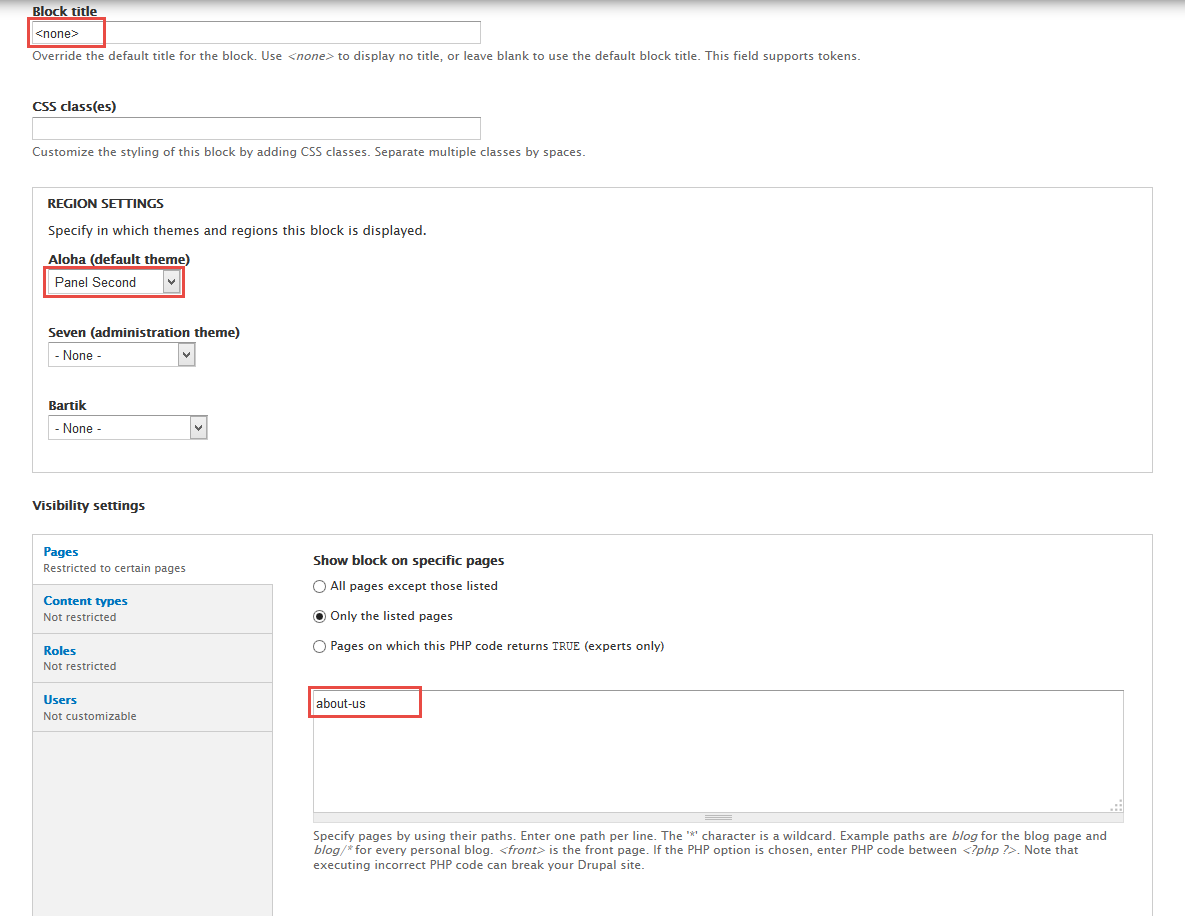
1. Navigate to Structure > Blocks
2. Find View: Venues click configure link, set following properties
Taxonomy term page view
A. Configure Taxonomy term page view
1. Navigate to Structure > Views. Enable "Taxonomy term" view
2. Find Tags in Tags click configure link, set following properties
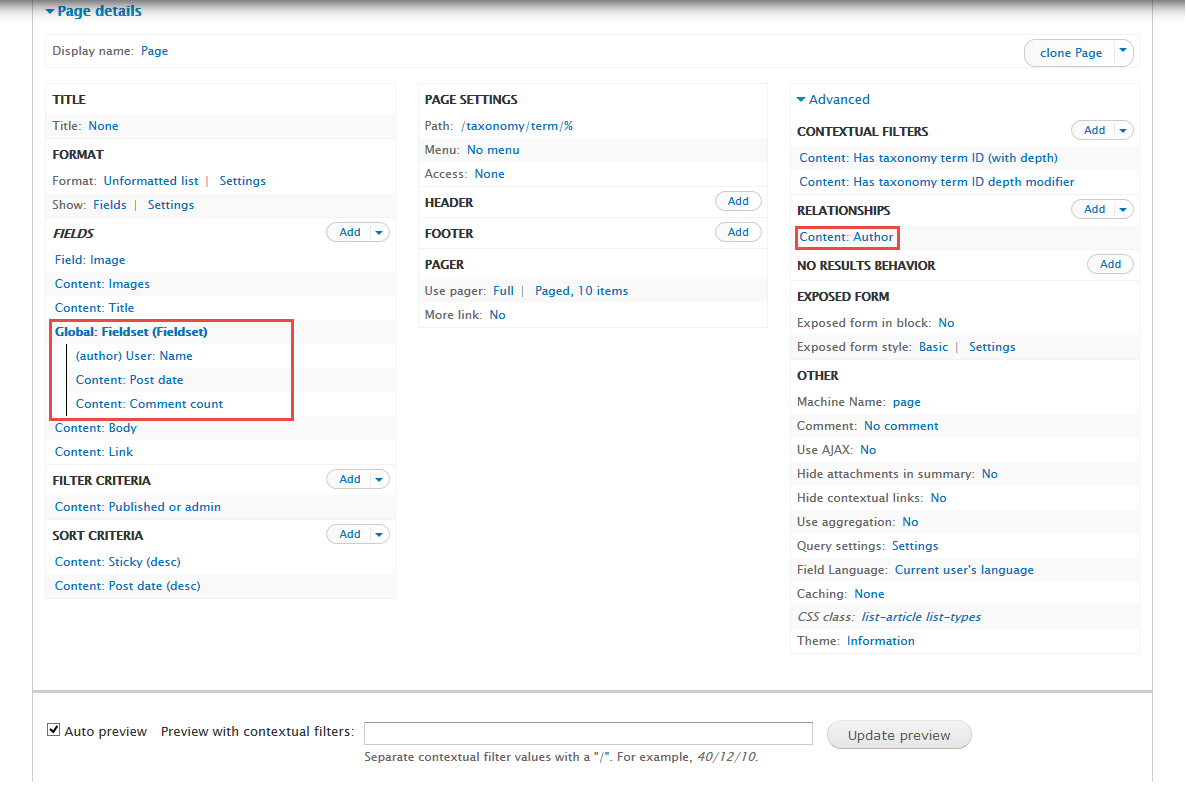
3. At Advanced > REALATIONSHIPS area, click Add button to add fields: Content: Author
4. At FIELDS area, click Add button to add fields: Global: Fieldset (Fieldset), (author) User: Name, Content: Post date, Content: Comment count
5. Set properties for Global: Fieldset (Fieldset)
6. Set properties for (author) User: Name
7. Set properties for Content: Post date
8. Set properties for Content: Comment count
9. At FIELDS area, click Rearrange button and set following arrange
10. At Advanced > OTHER area, add CSS class:
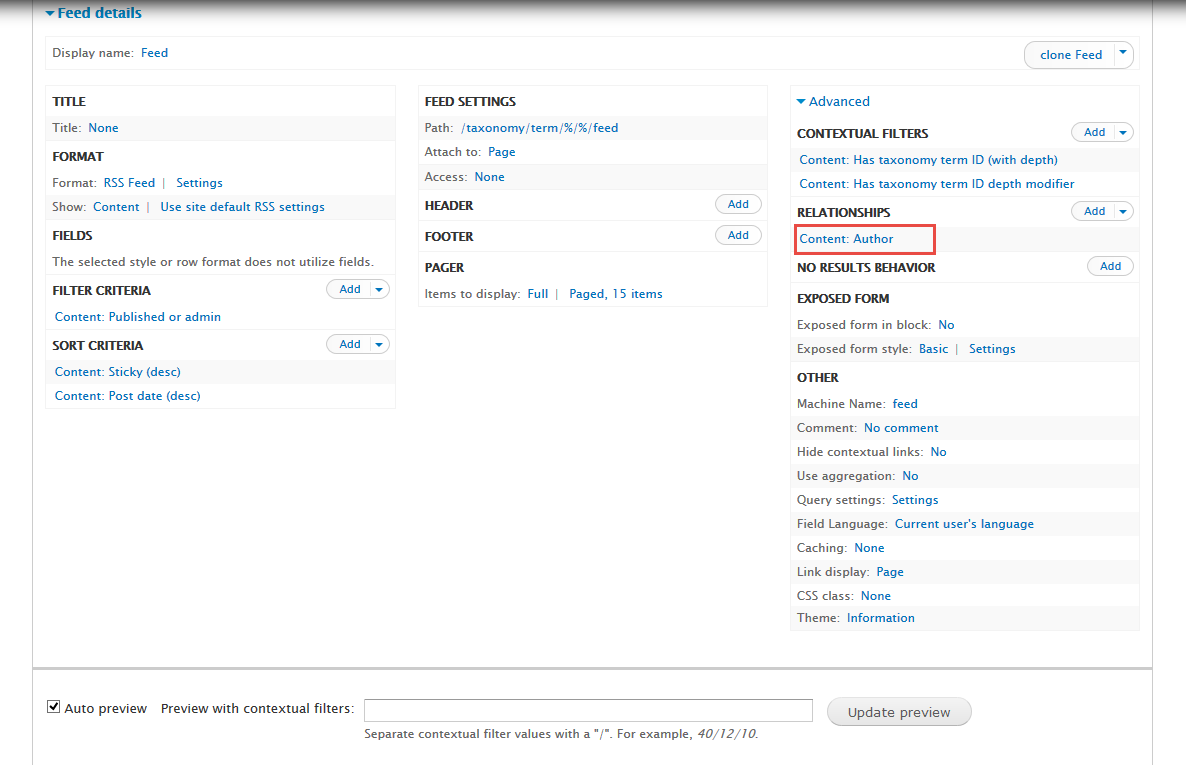
B. Configure Feed page
Stay open Taxonomy term view, click Add button add Page new.
More Configurations
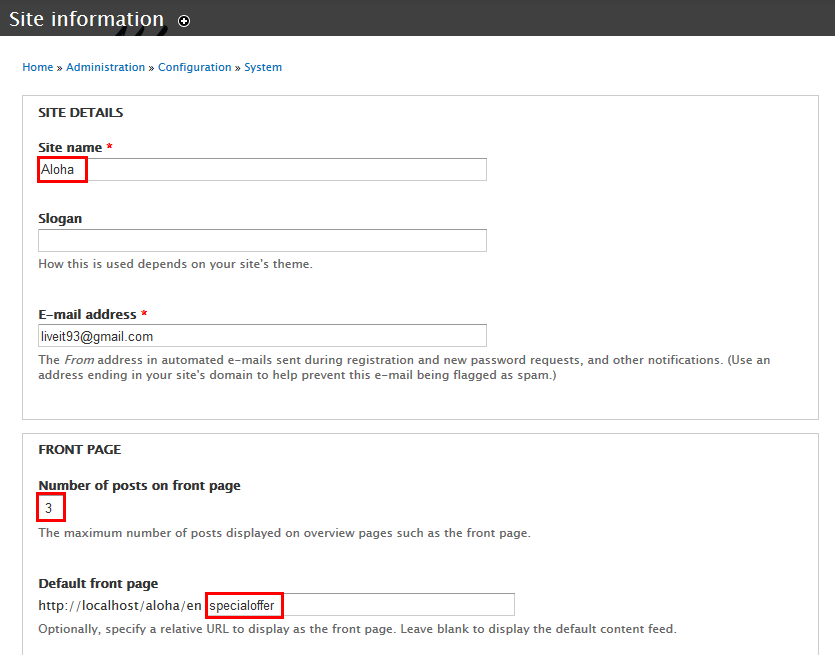
Site Information
In this section, you can change basic settings, such as the site name, slogan, e-mail address.
1. Log in to Administration site page by administrator account
2. Navigate to the Site Information page Configuration > System: Site information
3. Change site details from the view:
- Site name
- Slogan
- E-mail address
- Set Default Front page
4. Click on Save configuration to finish editing.
Color Configuration
1. Create a new color.
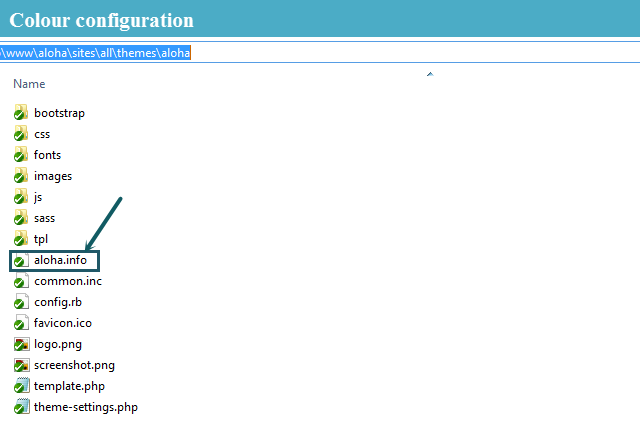
Step 1: Navigate to the directory: aloha/sites/all/themes/aloha, you can find file aloha.info, open this file.
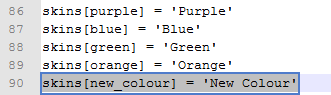
Step 2: Locate the skins[ ] arrays and add new code row:
Step 3: Save file.
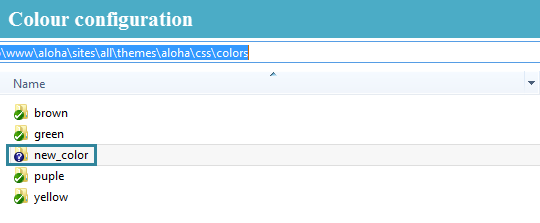
Step 4: Navigate to the directory: aloha/sites/all/themes/aloha/css/colors, clone a folder, then rename it "new_color"
Step 5: new_color folder includes images folder and style.css file.
Now, you can style new color for theme by modifying style.css file.
2. Create a new background.
Step 1: Navigate to the directory: aloha/sites/all/themes/aloha, you can find file, open file aloha.info
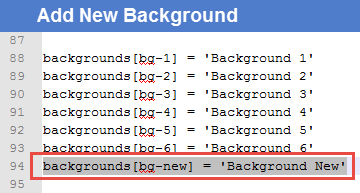
Step 2: Locate the backgrounds[ ] arrays and add new code row:
Step 3: Save file.
Step 4: Move your background image into the directory: aloha/sites/all/themes/aloha/images
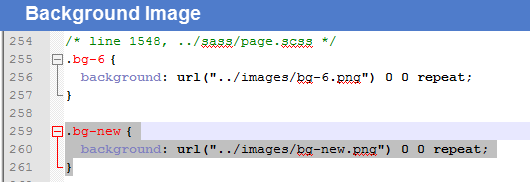
Step 5: Navigate to the directory: aloha/sites/all/themes/aloha/css, open file base.css, and add new code row:
Step 6: Save file.
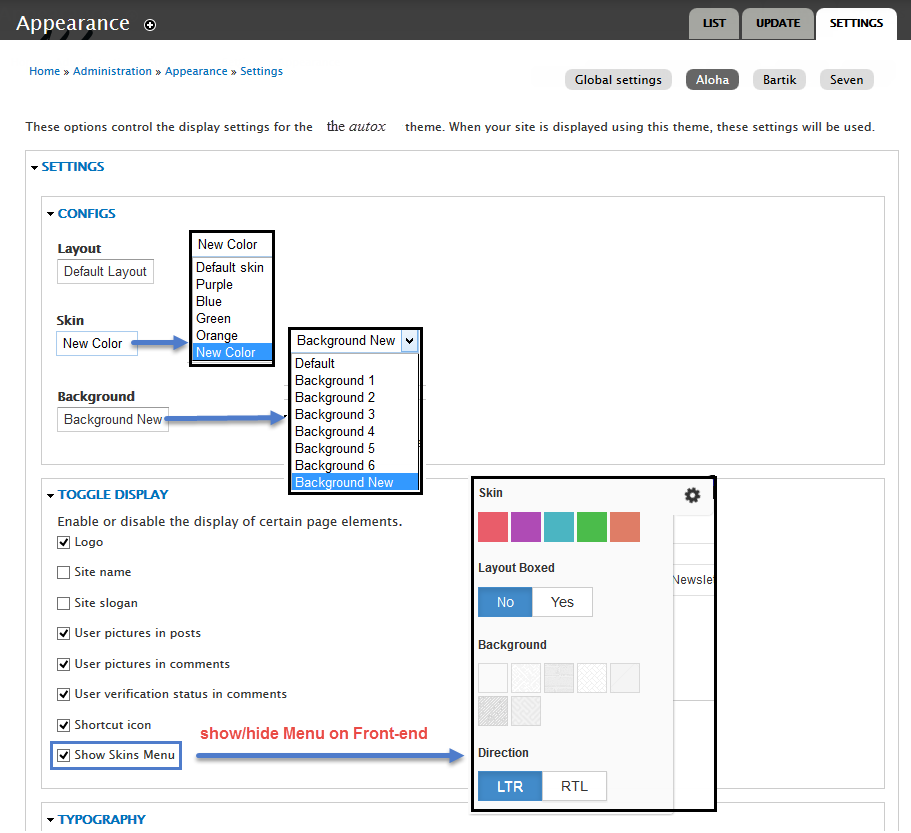
3. Configuration.
Step 1: Log into website by administrator account.
Step 2: Go to Appearance find autox 7.34, click on Settings
Step 3: At CONFIGS area, select one of options for Layout, Skin, Background to set default, (e.g: New Color), and at TOGGLE DISPLAY area, check Show Skins Menu option if you want to display Skins menu on front-end pages.
Language Configuration
This section guides you how to have multiple languages for your site. Autox Theme supports both Left to Right and Right to Left languages.
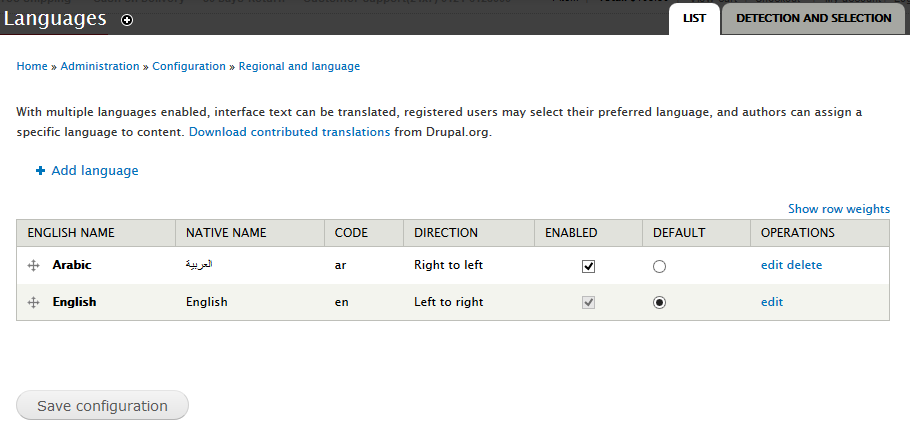
Step 1: Navigate to Configuration > Regional and Language > Languages then add new language.
Step 2: Check to enable and set default language
Step 3: Save configuration